
网站内容编辑器
网站内容编辑器(如何像专业人士一样使用新的WordPress区块编辑器和经典编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-12-28 11:11
在 WordPress 5.0 中,经典的内容编辑器已被一个名为 Gutenberg 的全新块编辑器所取代。
WordPress 块编辑器是一种在 WordPress 中创建内容的新方法。在本教程中,我们将向您展示如何使用新的 WordPress 块编辑器并掌握它来创建视觉上令人惊叹的文章和页面。
块编辑器(古腾堡)和经典编辑器有什么区别?
在深入研究新编辑器之前,让我们先比较和了解古腾堡块编辑器和经典编辑器的区别。
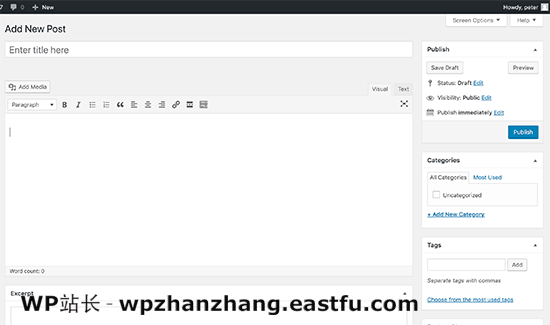
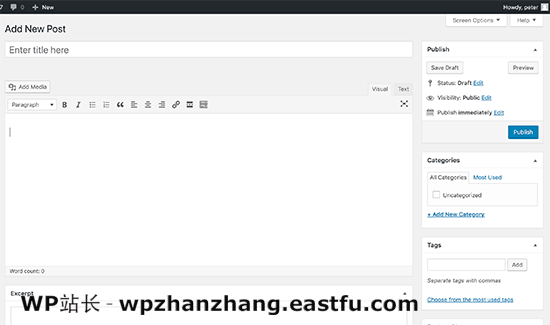
这是 WordPress 中经典编辑器的外观:
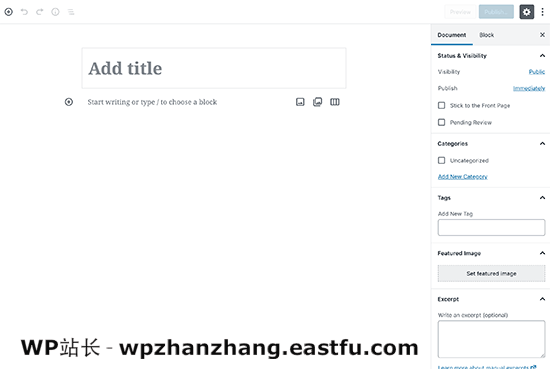
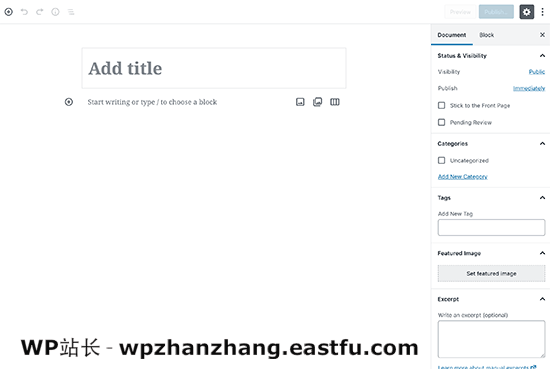
如果您升级到 WordPress 5.0,新的块编辑器将如下所示:
如您所见,它们是两个完全不同的编辑器,用于在 WordPress 中创建内容。
旧的经典编辑器是文本编辑器,其格式按钮与 Microsoft Word 非常相似。
新编辑器使用一种完全不同的方法,称为“块”(因此称为块编辑器)。
块是您添加到编辑屏幕以创建内容布局的内容元素。您添加到帖子或页面的每个项目都是一个块。
您可以为每个段落、图像、视频、图库、音频、列表等添加块。所有常见内容元素都有块,并且可以通过 WordPress 插件添加更多块。
新的 WordPress 块编辑器是否比传统编辑器更好?
新的 WordPress 块编辑器提供了一种向帖子和页面添加不同类型内容的简单方法。
例如,如果您想向内容添加表格,则需要一个单独的表格插件。
使用新的编辑器,您可以简单地添加一个表格块,选择列和行,然后开始添加内容。
您可以上下移动内容元素,将它们作为单独的块进行编辑,并轻松创建收录
多媒体的内容。
最重要的是,新的 WordPress 块编辑器易于使用和学习。
这为所有刚开始写博客或建立 DIY 商业网站的 WordPress 初学者带来了巨大的优势。
即便如此,让我们来看看如何像专业人士一样使用新的 WordPress 块编辑器来创建出色的内容。
使用 Gutenberg——新的 WordPress 块编辑器
块编辑器的设计直观且灵活。尽管它看起来与旧的 WordPress 编辑器有所不同,但它仍然可以完成您在经典编辑器中可以执行的所有操作。
下面开始介绍你在经典编辑器中完成的基本操作,以及它们在块编辑器中是如何完成的。
使用块编辑器创建新的博客文章或页面
您将像往常一样开始创建新的博客文章或页面。只需单击 WordPress 管理员中的文章»撰写文章菜单。如果要创建页面,请转到页面»添加新菜单。
这将启动新的块编辑器。
如何在古腾堡添加块
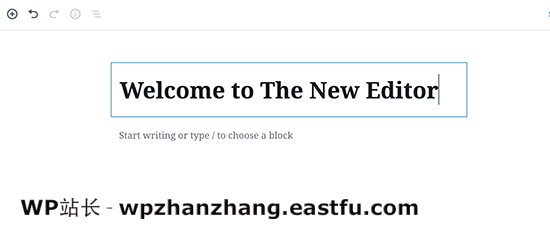
每个帖子或页面的第一个块是标题。
之后,您可以使用鼠标移动到标题下方,或按键盘上的 Tab 键向下移动并开始书写。
默认情况下,下一个块是一个段落块。这允许用户立即开始写作。
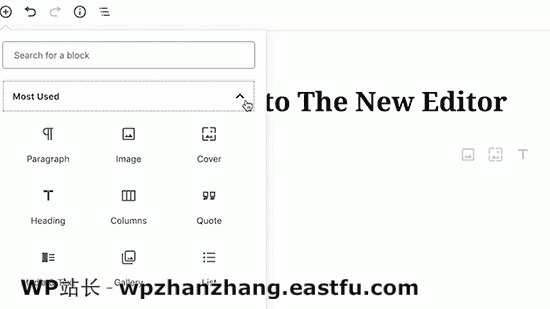
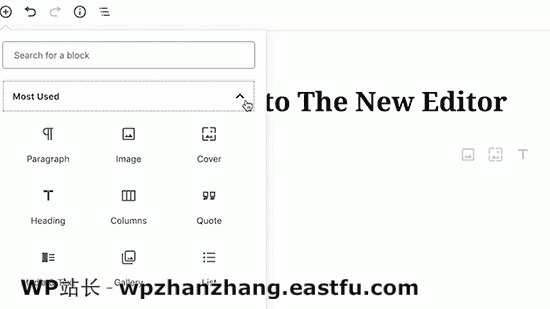
但是,如果要添加其他内容,可以单击编辑器左上角、现有块下方或块左侧的添加新块按钮。
点击按钮显示添加区块菜单,顶部有搜索栏,下方有常用区块。
您可以单击选项卡浏览块类别,或键入关键字快速搜索块。
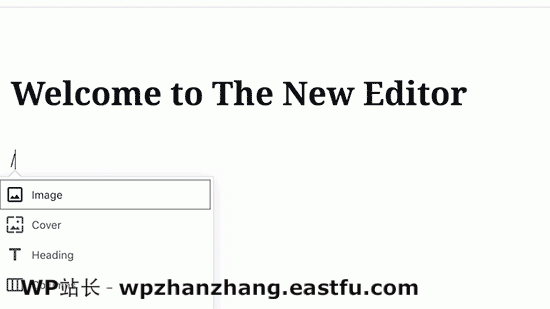
如果您不想使用鼠标单击按钮,则可以通过键入/搜索和添加块来使用键盘快捷键。
在新编辑器中使用块
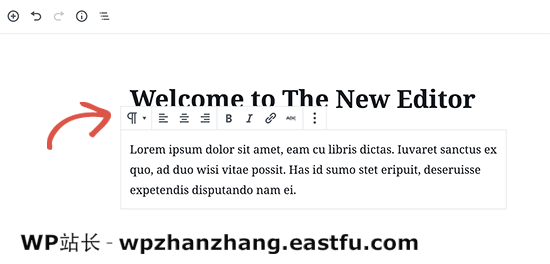
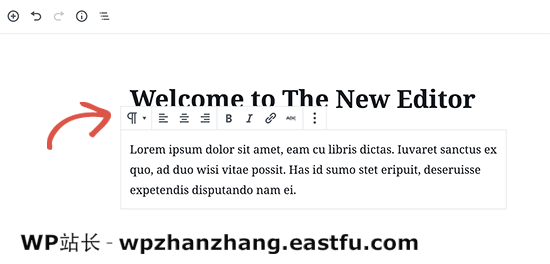
每个块都有自己的工具栏,它显示在块的顶部。工具栏中的按钮将根据您正在编辑的块而变化。
例如,在此屏幕截图中,我们正在处理一个显示基本格式按钮的段落块,例如:文本对齐、粗体、斜体、插入链接和删除线按钮。
除了工具栏之外,每个区块还可以有自己的区块设置,这些设置将显示在编辑屏幕的右栏中。
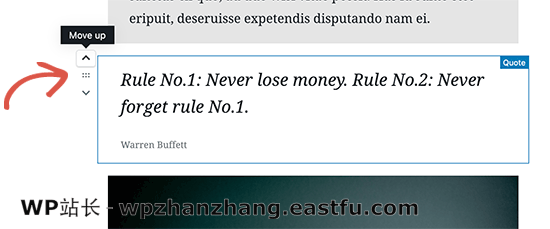
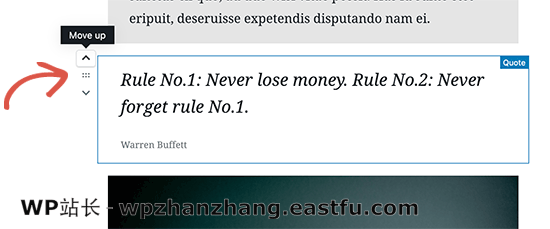
您可以通过简单的拖放操作或单击每个块旁边的向上和向下按钮来上下移动块。
在古腾堡保存和重用块
关于块的最好的事情之一是它们可以单独保存和重用。这对于经常需要在文章中添加特定内容摘要的博主尤其有用。
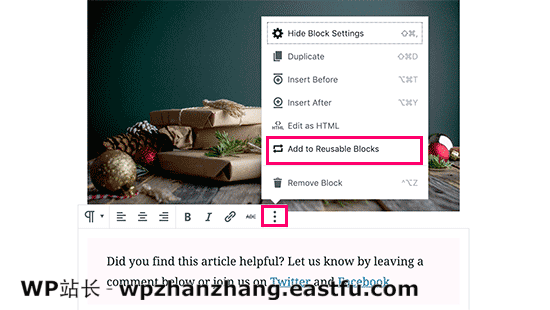
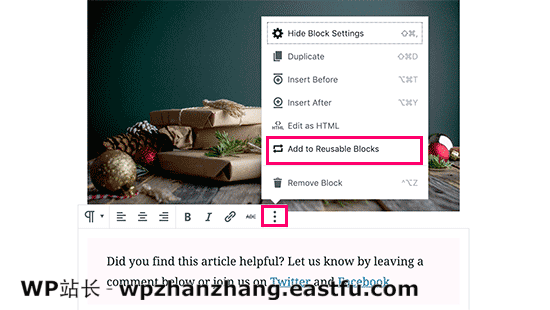
只需单击每个模块工具栏右上角的菜单按钮即可。从菜单中,选择“添加到可重用块”选项。
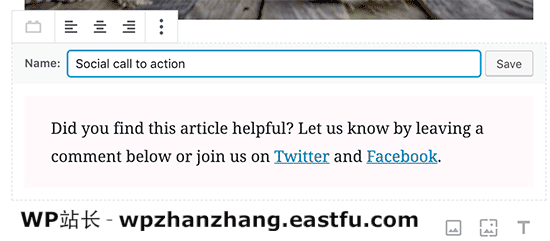
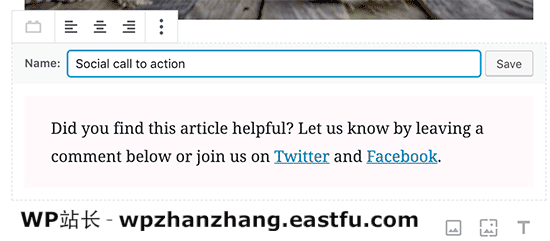
您将被要求提供此可重用块的名称。输入块的名称并单击“保存”按钮。
现在,块编辑器会将块保存为可重用的块。
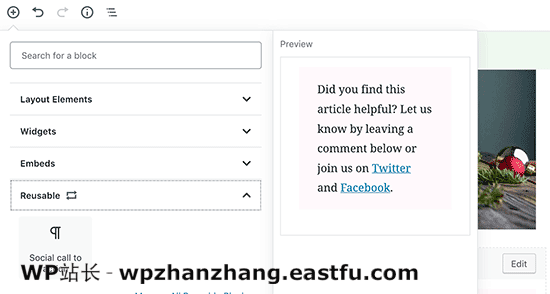
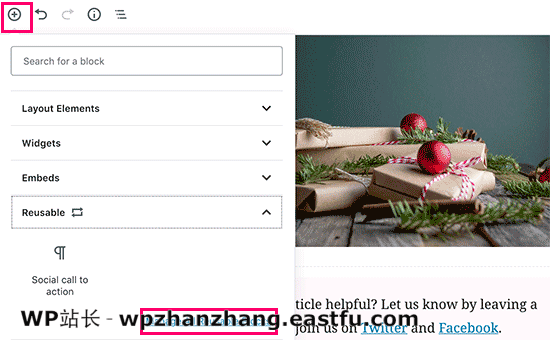
现在您已经保存了一个块,让我们看看如何将可重用的块添加到网站上的其他 WordPress 帖子和页面。
只需编辑要添加可重用块的帖子或页面。在帖子编辑屏幕中,单击添加阻止按钮。
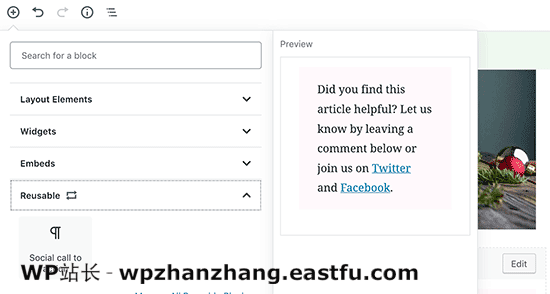
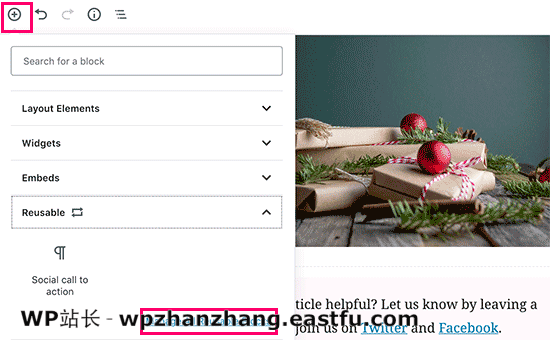
您将在“可重用”选项卡下找到保存的块。您也可以通过在搜索栏中键入其名称来找到它。
您可以将鼠标悬停在它上面以查看块的快速预览。只需单击该块即可将其插入到您的帖子或页面中。
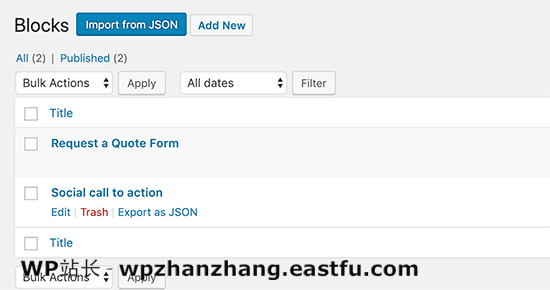
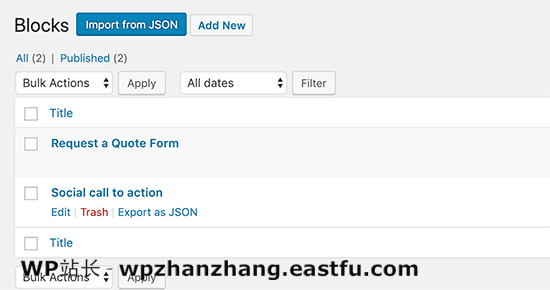
所有可重用块都存储在 WordPress 数据库中,您可以通过单击“管理所有可重用块”链接来管理它们。
这将带您进入块管理器页面。在这里,您可以编辑或删除任何可重用的块。您还可以导出可重复使用的块并在任何其他 WordPress 网站上使用它们。
在古腾堡块编辑器中发布和管理选项
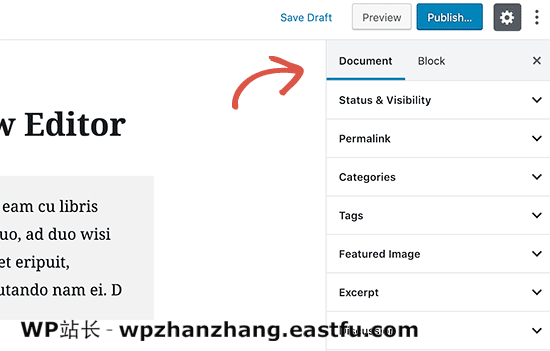
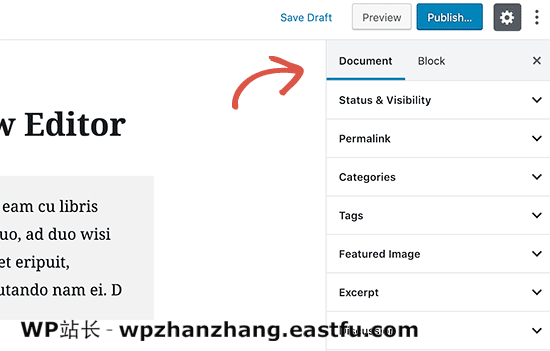
每个 WordPress 帖子都收录
大量元数据。这包括发布日期、分类和标签以及特色图片等信息。
所有这些选项都整齐地放置在编辑器屏幕的右栏中。
古腾堡的插件选项
WordPress 插件可以使用块编辑器的 API 将自己的设置集成到块编辑屏幕中。
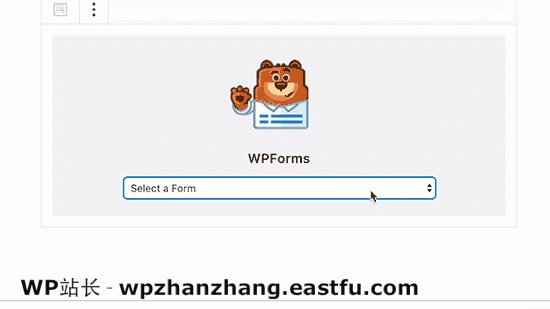
一些流行的插件已经作为模块提供。例如,WPForms 是最好的 WordPress 表单构建器插件,它允许您使用小部件块将表单添加到内容中。
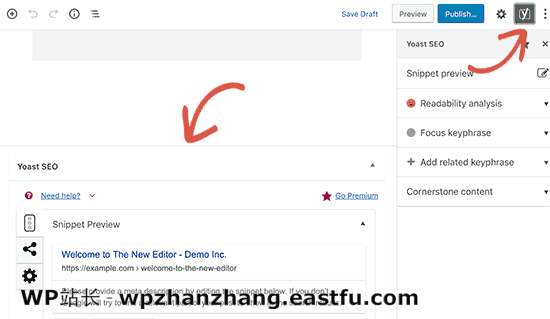
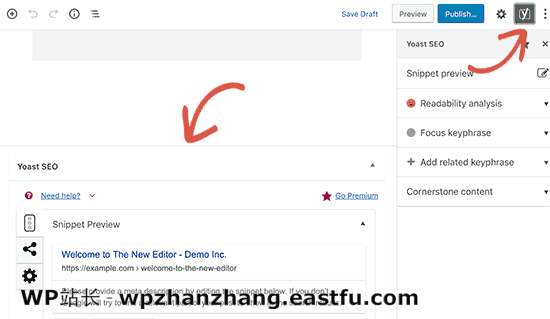
以下是 Yoast SEO 允许您在新编辑器中编辑 SEO 设置的方式:
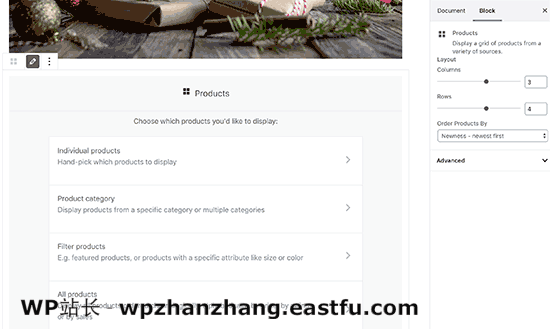
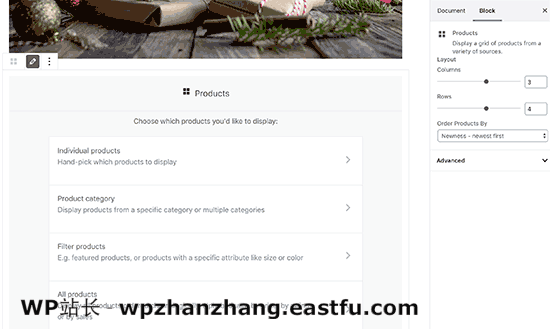
WooCommerce 还带有小部件块,您可以轻松地将其添加到任何 WordPress 帖子和页面。
在新编辑器中添加一些常用块
新编辑器基本上可以完成传统编辑器的所有工作。但是,交易的处理速度将比以前更快、更优雅。
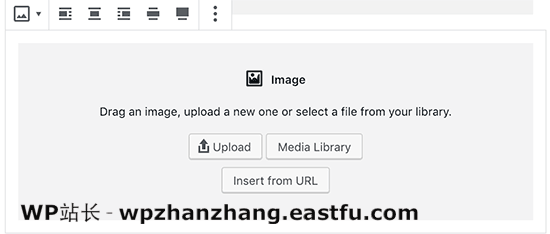
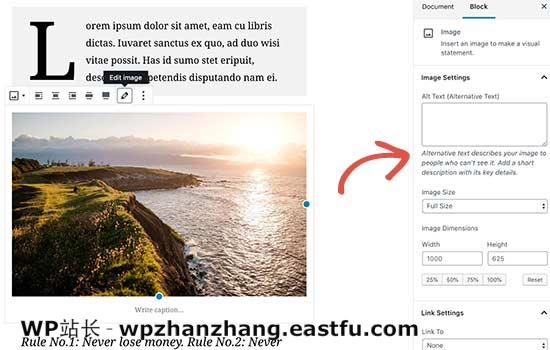
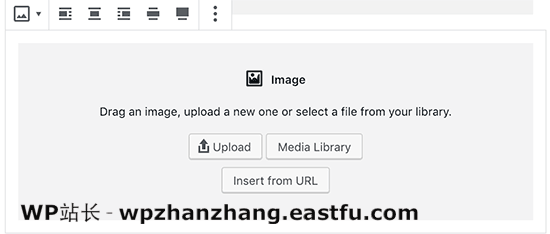
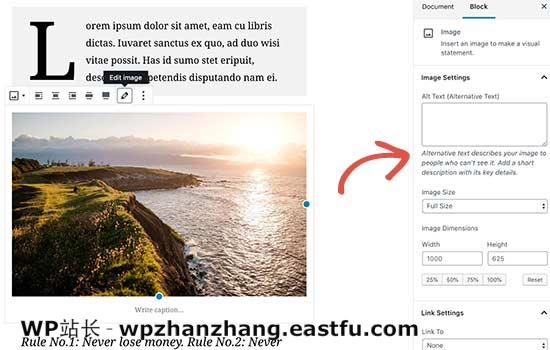
1.在新的 WordPress 编辑器中添加图片
新的 WordPress 编辑器中有一个可以使用的图像块。只需添加块并上传图像文件或从媒体库中选择。
您还可以从计算机中拖放图像,编辑器会自动为它们创建图像块。
添加图像后,您将能够看到块设置,您可以在其中添加图像的元数据(例如替换文字、大小和添加图像链接)。
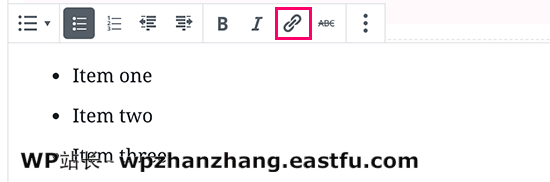
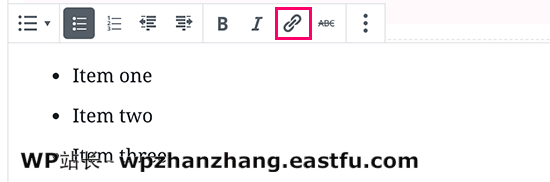
2.在新的块编辑器中添加链接
块编辑器带有几个块,您可以在其中添加文本。最常用的是段落块,它在工具栏中有一个插入链接按钮。
所有其他常用的文本块也包括工具栏中的链接按钮。
您还可以使用键盘快捷键插入链接,Mac 上的 Command + K 和 Windows 上的 CTRL + K。
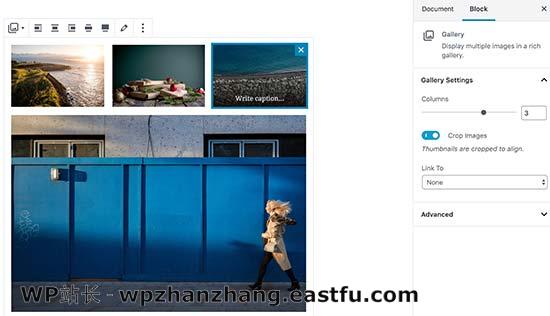
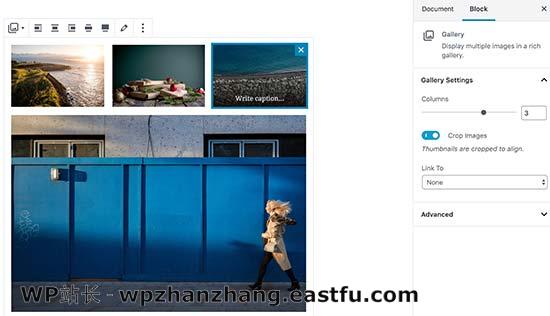
3.在古腾堡添加图片库
图库块的工作原理类似于图像块。您添加它,然后上传或选择一个图像文件。
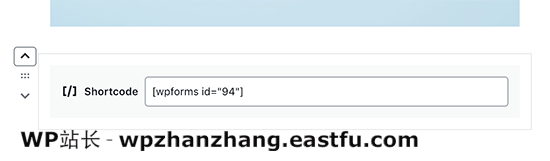
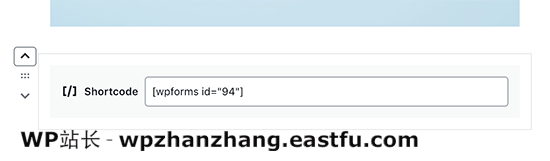
4. 使用 Gutenberg 向 WordPress 帖子添加短代码
您所有的短代码都将像在经典编辑器中一样工作。您可以简单地将它们添加到段落块,或者您可以使用短代码块。
探索古腾堡的一些新内容块
Gutenberg 编辑器承诺通过引入一些新模块来解决 WordPress 中一些长期存在的可用性问题。
以下是我们认为用户会发现非常有用的一些采集
夹。
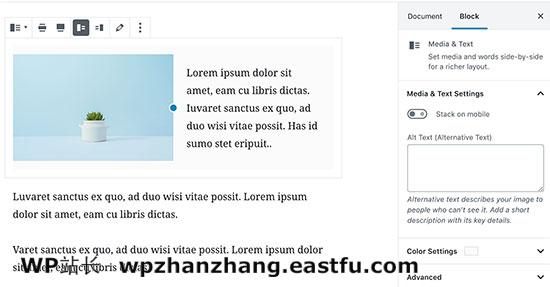
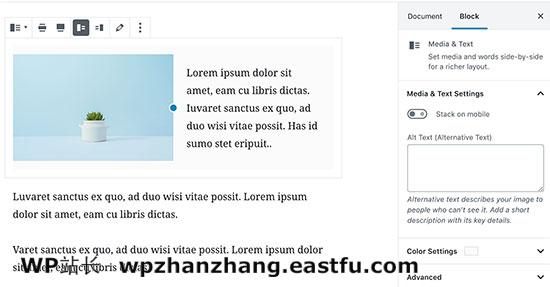
1.在WordPress中的一些文本旁边添加图片
使用旧的编辑器,我们的许多用户无法在文本旁边放置图片。您现在可以使用“媒体和文本”块来执行此操作。
这个简单的块带有两个并排放置的块,允许您轻松添加图像并在其旁边添加一些文本。
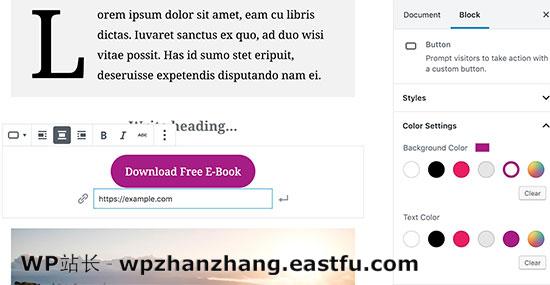
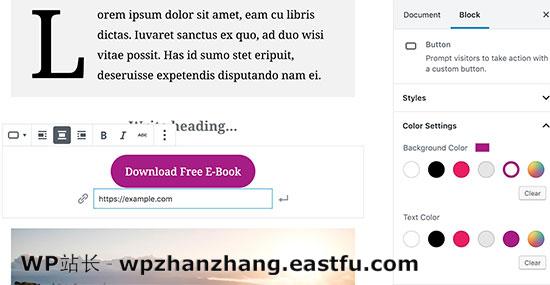
2.向 WordPress 帖子和页面添加按钮
在您的博客文章或页面中添加按钮是经典编辑器的另一个烦恼。您必须使用为按钮创建了短代码的插件,或者必须切换到 HTML 模式并编写代码。
Gutenberg 带有按钮块,可让您快速向任何帖子或页面添加按钮。
您可以添加按钮链接、更改颜色并从三种按钮样式中进行选择。
3.为博客文章和登陆页面添加漂亮的封面图片
您可能想尝试的另一个很酷的功能是“封面”块,它允许您将封面图片添加到帖子和页面。
封面图片是较宽的图片,通常用作新部分的封面或页面上故事的开头。它们看起来很漂亮,并允许您创建引人注目的内容布局。
只需添加封面并上传您要使用的图像。您可以选择封面的叠加颜色,也可以将其设置为固定背景图像,以在用户向下滚动页面时创建视差效果。
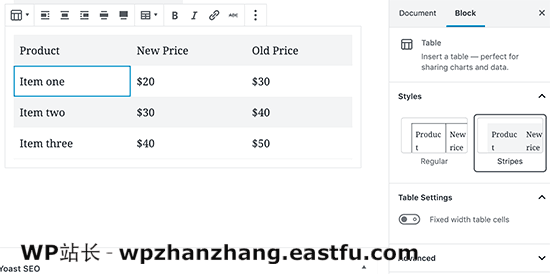
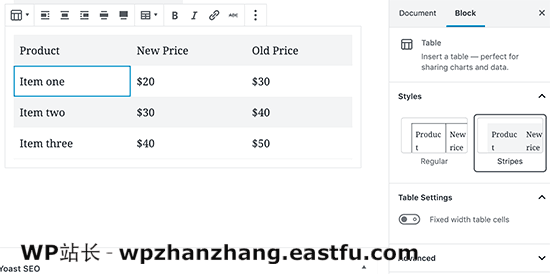
4.在文章内建表
经典编辑器没有用于向 WordPress 帖子添加表格的按钮。您必须使用插件或创建表格来编写自定义 CSS 和 HTML。
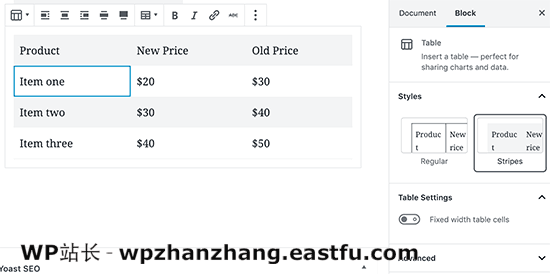
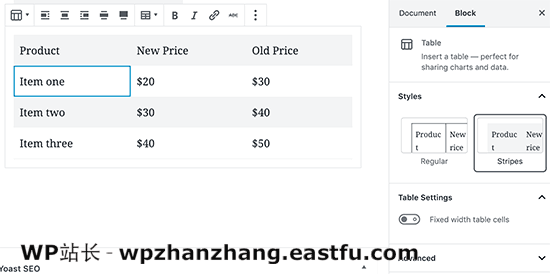
新的 Gutenberg 编辑器带有一个默认的表格块,这使得向您的帖子和页面添加表格变得非常容易。只需添加块并选择要插入的列数和行数。
现在您可以继续向表行添加数据。如果需要,您可以添加更多行和列。还有两种基本样式可供选择。
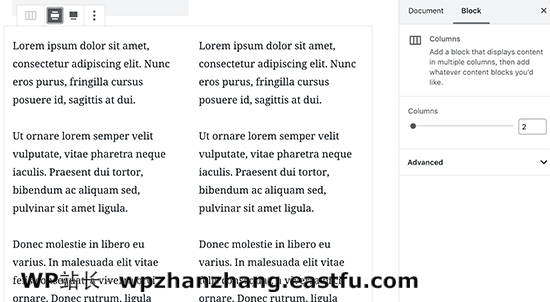
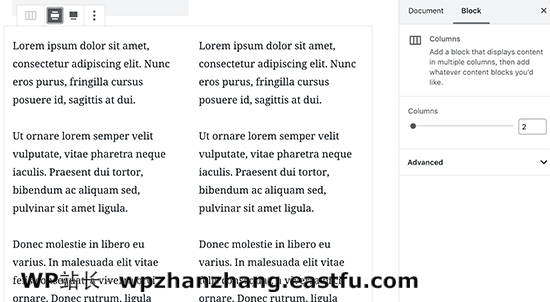
5.创建多列
创建多列内容是经典编辑器根本无法处理的另一个问题。块编辑器允许您添加一个 Columns 块,它基本上添加了一个两列的段落块。
这个块非常灵活。您最多可以在一行中添加 6 列,您甚至可以在每列中使用其他块。
像专家一样使用古腾堡的额外提示
看着新的块编辑器,您可能想知道,与创建实际内容相比,您是否会花更多时间添加和调整块?
嗯,新编辑器运行速度非常快,即使是非常基本的几分钟使用也能让您立即添加块,而不会花费太多时间。
很快您就会意识到使用这种新方法将使您的工作流程更快。
对于高级用户,这里有一些额外的提示,可帮助您使用新的 WordPress 编辑器更快地工作。
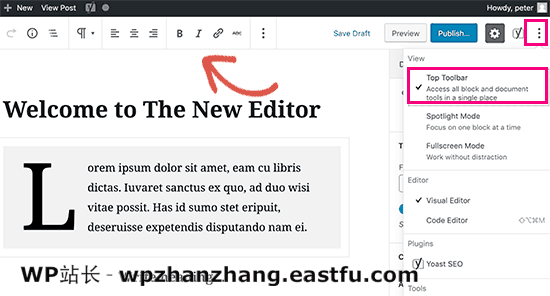
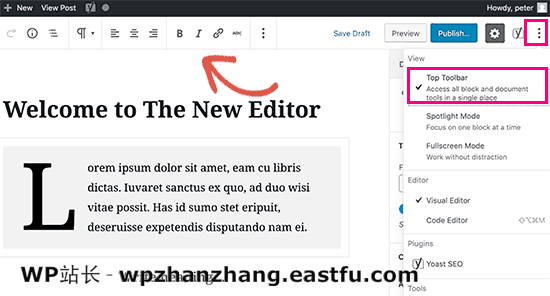
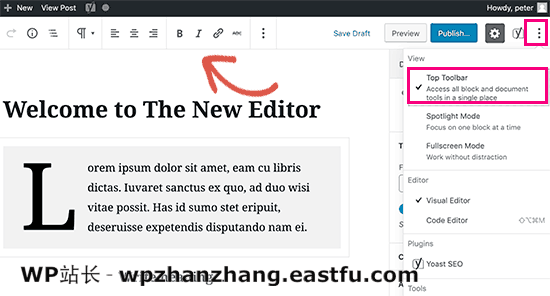
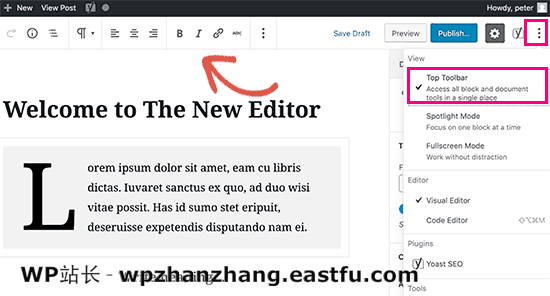
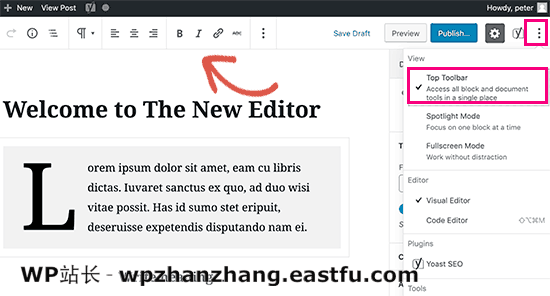
1.将块工具栏移到顶部。
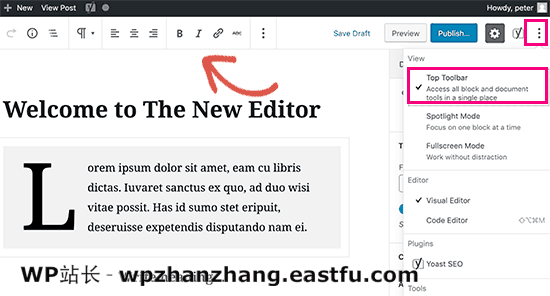
您可能已经在屏幕截图中注意到每个块的顶部都有一个工具栏。您可以将工具栏移动到编辑器的顶部。
只需单击屏幕右上角的三点按钮,然后选择“顶部工具栏”选项。
2.使用键盘快捷键
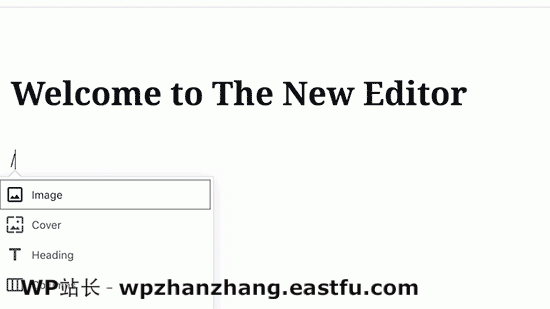
Gutenberg 附带了一些方便的快捷方式,可以让您的工作流程更加完整。您应该立即开始使用的第一个是 /。
只需输入 / 并开始输入,它就会显示您可以立即添加的匹配块。
要获取更多快捷键,请单击屏幕右上角的三点菜单,然后选择“键盘快捷键”。
这将打开一个弹出窗口,其中列出了您可以使用的所有键盘快捷键。对于 Windows 和 Mac 用户,该列表会有不同的快捷方式。
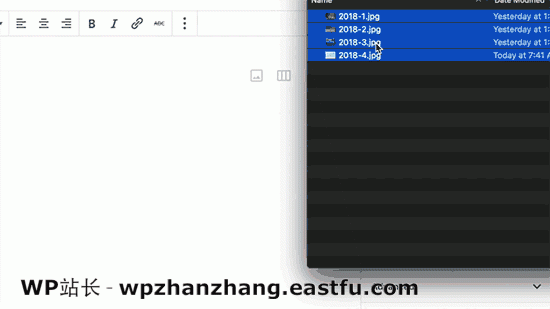
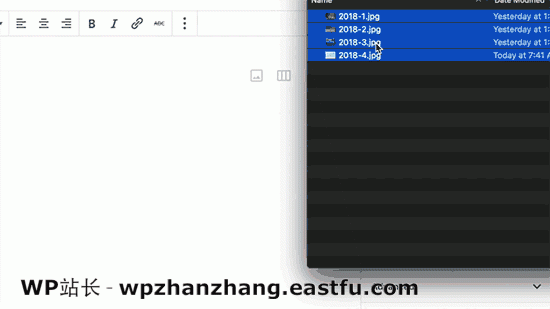
3.拖放媒体以自动创建媒体块
Gutenberg 允许您将文件拖放到屏幕上的任何位置,它会自动为您创建一个块。
您可以拖放单个图像或视频文件,它会为您创建块。您还可以拖放多个图像文件来创建图库块。
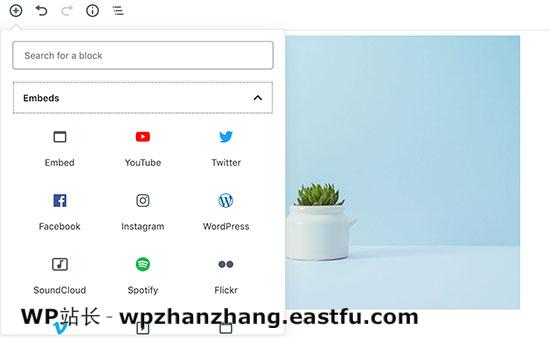
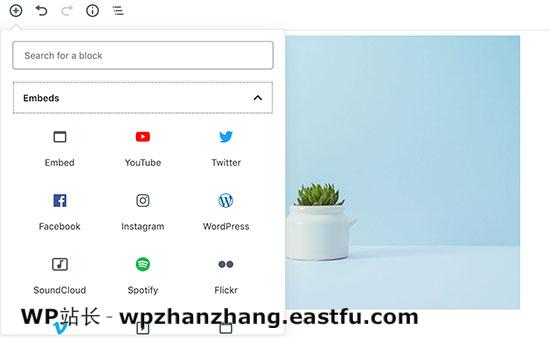
4.添加 YouTube、Twitter、Facebook、Vimeo 和其他嵌入
古腾堡在块编辑器中引入了新的嵌入块。所有支持的嵌入类型(包括 YouTube、Twitter、Facebook 等)都有一个块。
但是,您可以随时复制和粘贴嵌入的 URL,它会自动为您创建一个块。
例如,如果您添加 YouTube 视频 URL,它会自动创建一个 YouTube 嵌入块并显示视频。
向 WordPress 中的古腾堡块编辑器添加更多块
WordPress 中的新块编辑器允许开发人员创建自己的块。有一些很棒的 WordPress 插件可以为新编辑器提供块包。
这里有一些:
1.高级古腾堡高级古腾堡
Advanced Gutenberg 为流行的内容元素提供了几个块,例如 WooCommerce 产品滑块、推荐书、地图、标签、手风琴等。
它还使您能够根据用户的角色对哪些用户可以访问块执行高级控制。您可以创建用户配置文件并选择他们可以添加的块。
2.可堆叠古腾堡块
Stackable Gutenberg 块是一组设计精美的 Gutenberg 块,您可以在您的网站上使用它们。它包括容器块、帖子、元素网格、手风琴、图像框、图标列表、号召性用语等。
3.编辑器块
编辑器块是您可以使用的另一个巧妙的古腾堡块集合。它带有有用的块,例如作者信息、英雄形象、价目表、品牌、功能等。
关于古腾堡的常见问题 - WordPress 中的新块编辑器
自从古腾堡成为新的 WordPress 编辑器以来,我们一直在问很多问题。以下是有关古腾堡的一些最常见问题的解答。
1.我以前的帖子和页面会怎样?我还能编辑吗?
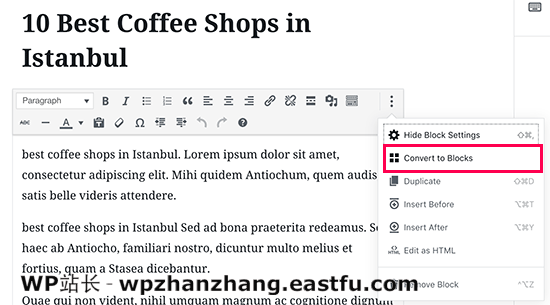
您的旧帖子和页面是完全安全的,不受古腾堡的影响。您仍然可以编辑它们,Gutenberg 会在收录
经典编辑器的代码块中自动打开它们。
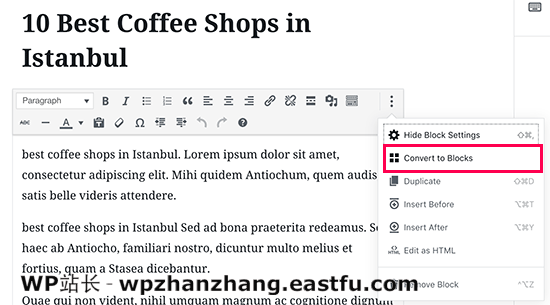
您可以在旧编辑器中编辑它们,也可以将旧文章转换为块并使用新的块编辑器。
2.我可以继续使用旧的编辑器吗?
是的,您仍然可以继续使用旧的编辑器。只需安装并激活经典编辑器插件。
激活后,它将禁用块编辑器,您将能够继续使用经典编辑器。
请注意,经典编辑器将支持到 2022 年。
3.如果新编辑器无法与我使用的插件或主题一起使用,我该怎么办?
古腾堡计划已经开发了很长时间。这允许插件和主题作者有足够的时间来测试其代码的兼容性。
但是,仍有一些插件和主题在新编辑器中可能无法正常工作。在这种情况下,您可以安装经典编辑器插件,要求开发者添加 Gutenberg 支持或直接寻找替代插件或主题。
4.如何学习更多古腾堡技巧和窍门?
WP 站长是学习 WordPress 新块编辑器的最佳场所。我们是中国互联网上有影响力的WordPress资源网站。
我们将发布新文章并更新我们的旧资源,以帮助您掌握新的区块编辑器。
同时,如果您有任何问题,请随时发表评论或使用我们网站上的联系表与我们联系。
我们希望这个古腾堡教程能帮助您学习如何使用新的 WordPress 块编辑器。您可能还想查看我们的 Elementor 和 WordPress 网站变慢的原因和解决方案,以解决您网站变慢或变慢的问题。 查看全部
网站内容编辑器(如何像专业人士一样使用新的WordPress区块编辑器和经典编辑器)
在 WordPress 5.0 中,经典的内容编辑器已被一个名为 Gutenberg 的全新块编辑器所取代。
WordPress 块编辑器是一种在 WordPress 中创建内容的新方法。在本教程中,我们将向您展示如何使用新的 WordPress 块编辑器并掌握它来创建视觉上令人惊叹的文章和页面。
块编辑器(古腾堡)和经典编辑器有什么区别?
在深入研究新编辑器之前,让我们先比较和了解古腾堡块编辑器和经典编辑器的区别。
这是 WordPress 中经典编辑器的外观:

如果您升级到 WordPress 5.0,新的块编辑器将如下所示:

如您所见,它们是两个完全不同的编辑器,用于在 WordPress 中创建内容。
旧的经典编辑器是文本编辑器,其格式按钮与 Microsoft Word 非常相似。
新编辑器使用一种完全不同的方法,称为“块”(因此称为块编辑器)。
块是您添加到编辑屏幕以创建内容布局的内容元素。您添加到帖子或页面的每个项目都是一个块。
您可以为每个段落、图像、视频、图库、音频、列表等添加块。所有常见内容元素都有块,并且可以通过 WordPress 插件添加更多块。
新的 WordPress 块编辑器是否比传统编辑器更好?
新的 WordPress 块编辑器提供了一种向帖子和页面添加不同类型内容的简单方法。
例如,如果您想向内容添加表格,则需要一个单独的表格插件。
使用新的编辑器,您可以简单地添加一个表格块,选择列和行,然后开始添加内容。

您可以上下移动内容元素,将它们作为单独的块进行编辑,并轻松创建收录
多媒体的内容。
最重要的是,新的 WordPress 块编辑器易于使用和学习。
这为所有刚开始写博客或建立 DIY 商业网站的 WordPress 初学者带来了巨大的优势。
即便如此,让我们来看看如何像专业人士一样使用新的 WordPress 块编辑器来创建出色的内容。
使用 Gutenberg——新的 WordPress 块编辑器
块编辑器的设计直观且灵活。尽管它看起来与旧的 WordPress 编辑器有所不同,但它仍然可以完成您在经典编辑器中可以执行的所有操作。
下面开始介绍你在经典编辑器中完成的基本操作,以及它们在块编辑器中是如何完成的。
使用块编辑器创建新的博客文章或页面
您将像往常一样开始创建新的博客文章或页面。只需单击 WordPress 管理员中的文章»撰写文章菜单。如果要创建页面,请转到页面»添加新菜单。

这将启动新的块编辑器。
如何在古腾堡添加块
每个帖子或页面的第一个块是标题。
之后,您可以使用鼠标移动到标题下方,或按键盘上的 Tab 键向下移动并开始书写。

默认情况下,下一个块是一个段落块。这允许用户立即开始写作。
但是,如果要添加其他内容,可以单击编辑器左上角、现有块下方或块左侧的添加新块按钮。

点击按钮显示添加区块菜单,顶部有搜索栏,下方有常用区块。
您可以单击选项卡浏览块类别,或键入关键字快速搜索块。

如果您不想使用鼠标单击按钮,则可以通过键入/搜索和添加块来使用键盘快捷键。

在新编辑器中使用块
每个块都有自己的工具栏,它显示在块的顶部。工具栏中的按钮将根据您正在编辑的块而变化。
例如,在此屏幕截图中,我们正在处理一个显示基本格式按钮的段落块,例如:文本对齐、粗体、斜体、插入链接和删除线按钮。

除了工具栏之外,每个区块还可以有自己的区块设置,这些设置将显示在编辑屏幕的右栏中。

您可以通过简单的拖放操作或单击每个块旁边的向上和向下按钮来上下移动块。

在古腾堡保存和重用块
关于块的最好的事情之一是它们可以单独保存和重用。这对于经常需要在文章中添加特定内容摘要的博主尤其有用。
只需单击每个模块工具栏右上角的菜单按钮即可。从菜单中,选择“添加到可重用块”选项。

您将被要求提供此可重用块的名称。输入块的名称并单击“保存”按钮。

现在,块编辑器会将块保存为可重用的块。
现在您已经保存了一个块,让我们看看如何将可重用的块添加到网站上的其他 WordPress 帖子和页面。
只需编辑要添加可重用块的帖子或页面。在帖子编辑屏幕中,单击添加阻止按钮。
您将在“可重用”选项卡下找到保存的块。您也可以通过在搜索栏中键入其名称来找到它。

您可以将鼠标悬停在它上面以查看块的快速预览。只需单击该块即可将其插入到您的帖子或页面中。
所有可重用块都存储在 WordPress 数据库中,您可以通过单击“管理所有可重用块”链接来管理它们。

这将带您进入块管理器页面。在这里,您可以编辑或删除任何可重用的块。您还可以导出可重复使用的块并在任何其他 WordPress 网站上使用它们。

在古腾堡块编辑器中发布和管理选项
每个 WordPress 帖子都收录
大量元数据。这包括发布日期、分类和标签以及特色图片等信息。
所有这些选项都整齐地放置在编辑器屏幕的右栏中。

古腾堡的插件选项
WordPress 插件可以使用块编辑器的 API 将自己的设置集成到块编辑屏幕中。
一些流行的插件已经作为模块提供。例如,WPForms 是最好的 WordPress 表单构建器插件,它允许您使用小部件块将表单添加到内容中。

以下是 Yoast SEO 允许您在新编辑器中编辑 SEO 设置的方式:

WooCommerce 还带有小部件块,您可以轻松地将其添加到任何 WordPress 帖子和页面。

在新编辑器中添加一些常用块
新编辑器基本上可以完成传统编辑器的所有工作。但是,交易的处理速度将比以前更快、更优雅。
1.在新的 WordPress 编辑器中添加图片
新的 WordPress 编辑器中有一个可以使用的图像块。只需添加块并上传图像文件或从媒体库中选择。

您还可以从计算机中拖放图像,编辑器会自动为它们创建图像块。
添加图像后,您将能够看到块设置,您可以在其中添加图像的元数据(例如替换文字、大小和添加图像链接)。

2.在新的块编辑器中添加链接
块编辑器带有几个块,您可以在其中添加文本。最常用的是段落块,它在工具栏中有一个插入链接按钮。
所有其他常用的文本块也包括工具栏中的链接按钮。

您还可以使用键盘快捷键插入链接,Mac 上的 Command + K 和 Windows 上的 CTRL + K。
3.在古腾堡添加图片库
图库块的工作原理类似于图像块。您添加它,然后上传或选择一个图像文件。

4. 使用 Gutenberg 向 WordPress 帖子添加短代码
您所有的短代码都将像在经典编辑器中一样工作。您可以简单地将它们添加到段落块,或者您可以使用短代码块。

探索古腾堡的一些新内容块
Gutenberg 编辑器承诺通过引入一些新模块来解决 WordPress 中一些长期存在的可用性问题。
以下是我们认为用户会发现非常有用的一些采集
夹。
1.在WordPress中的一些文本旁边添加图片
使用旧的编辑器,我们的许多用户无法在文本旁边放置图片。您现在可以使用“媒体和文本”块来执行此操作。

这个简单的块带有两个并排放置的块,允许您轻松添加图像并在其旁边添加一些文本。
2.向 WordPress 帖子和页面添加按钮
在您的博客文章或页面中添加按钮是经典编辑器的另一个烦恼。您必须使用为按钮创建了短代码的插件,或者必须切换到 HTML 模式并编写代码。
Gutenberg 带有按钮块,可让您快速向任何帖子或页面添加按钮。

您可以添加按钮链接、更改颜色并从三种按钮样式中进行选择。
3.为博客文章和登陆页面添加漂亮的封面图片
您可能想尝试的另一个很酷的功能是“封面”块,它允许您将封面图片添加到帖子和页面。
封面图片是较宽的图片,通常用作新部分的封面或页面上故事的开头。它们看起来很漂亮,并允许您创建引人注目的内容布局。
只需添加封面并上传您要使用的图像。您可以选择封面的叠加颜色,也可以将其设置为固定背景图像,以在用户向下滚动页面时创建视差效果。
4.在文章内建表
经典编辑器没有用于向 WordPress 帖子添加表格的按钮。您必须使用插件或创建表格来编写自定义 CSS 和 HTML。
新的 Gutenberg 编辑器带有一个默认的表格块,这使得向您的帖子和页面添加表格变得非常容易。只需添加块并选择要插入的列数和行数。

现在您可以继续向表行添加数据。如果需要,您可以添加更多行和列。还有两种基本样式可供选择。
5.创建多列
创建多列内容是经典编辑器根本无法处理的另一个问题。块编辑器允许您添加一个 Columns 块,它基本上添加了一个两列的段落块。

这个块非常灵活。您最多可以在一行中添加 6 列,您甚至可以在每列中使用其他块。
像专家一样使用古腾堡的额外提示
看着新的块编辑器,您可能想知道,与创建实际内容相比,您是否会花更多时间添加和调整块?
嗯,新编辑器运行速度非常快,即使是非常基本的几分钟使用也能让您立即添加块,而不会花费太多时间。
很快您就会意识到使用这种新方法将使您的工作流程更快。
对于高级用户,这里有一些额外的提示,可帮助您使用新的 WordPress 编辑器更快地工作。
1.将块工具栏移到顶部。
您可能已经在屏幕截图中注意到每个块的顶部都有一个工具栏。您可以将工具栏移动到编辑器的顶部。
只需单击屏幕右上角的三点按钮,然后选择“顶部工具栏”选项。

2.使用键盘快捷键
Gutenberg 附带了一些方便的快捷方式,可以让您的工作流程更加完整。您应该立即开始使用的第一个是 /。
只需输入 / 并开始输入,它就会显示您可以立即添加的匹配块。
要获取更多快捷键,请单击屏幕右上角的三点菜单,然后选择“键盘快捷键”。

这将打开一个弹出窗口,其中列出了您可以使用的所有键盘快捷键。对于 Windows 和 Mac 用户,该列表会有不同的快捷方式。
3.拖放媒体以自动创建媒体块
Gutenberg 允许您将文件拖放到屏幕上的任何位置,它会自动为您创建一个块。
您可以拖放单个图像或视频文件,它会为您创建块。您还可以拖放多个图像文件来创建图库块。

4.添加 YouTube、Twitter、Facebook、Vimeo 和其他嵌入
古腾堡在块编辑器中引入了新的嵌入块。所有支持的嵌入类型(包括 YouTube、Twitter、Facebook 等)都有一个块。

但是,您可以随时复制和粘贴嵌入的 URL,它会自动为您创建一个块。
例如,如果您添加 YouTube 视频 URL,它会自动创建一个 YouTube 嵌入块并显示视频。

向 WordPress 中的古腾堡块编辑器添加更多块
WordPress 中的新块编辑器允许开发人员创建自己的块。有一些很棒的 WordPress 插件可以为新编辑器提供块包。
这里有一些:
1.高级古腾堡高级古腾堡

Advanced Gutenberg 为流行的内容元素提供了几个块,例如 WooCommerce 产品滑块、推荐书、地图、标签、手风琴等。
它还使您能够根据用户的角色对哪些用户可以访问块执行高级控制。您可以创建用户配置文件并选择他们可以添加的块。
2.可堆叠古腾堡块

Stackable Gutenberg 块是一组设计精美的 Gutenberg 块,您可以在您的网站上使用它们。它包括容器块、帖子、元素网格、手风琴、图像框、图标列表、号召性用语等。
3.编辑器块

编辑器块是您可以使用的另一个巧妙的古腾堡块集合。它带有有用的块,例如作者信息、英雄形象、价目表、品牌、功能等。
关于古腾堡的常见问题 - WordPress 中的新块编辑器
自从古腾堡成为新的 WordPress 编辑器以来,我们一直在问很多问题。以下是有关古腾堡的一些最常见问题的解答。
1.我以前的帖子和页面会怎样?我还能编辑吗?
您的旧帖子和页面是完全安全的,不受古腾堡的影响。您仍然可以编辑它们,Gutenberg 会在收录
经典编辑器的代码块中自动打开它们。

您可以在旧编辑器中编辑它们,也可以将旧文章转换为块并使用新的块编辑器。
2.我可以继续使用旧的编辑器吗?
是的,您仍然可以继续使用旧的编辑器。只需安装并激活经典编辑器插件。
激活后,它将禁用块编辑器,您将能够继续使用经典编辑器。
请注意,经典编辑器将支持到 2022 年。
3.如果新编辑器无法与我使用的插件或主题一起使用,我该怎么办?
古腾堡计划已经开发了很长时间。这允许插件和主题作者有足够的时间来测试其代码的兼容性。
但是,仍有一些插件和主题在新编辑器中可能无法正常工作。在这种情况下,您可以安装经典编辑器插件,要求开发者添加 Gutenberg 支持或直接寻找替代插件或主题。
4.如何学习更多古腾堡技巧和窍门?
WP 站长是学习 WordPress 新块编辑器的最佳场所。我们是中国互联网上有影响力的WordPress资源网站。
我们将发布新文章并更新我们的旧资源,以帮助您掌握新的区块编辑器。
同时,如果您有任何问题,请随时发表评论或使用我们网站上的联系表与我们联系。
我们希望这个古腾堡教程能帮助您学习如何使用新的 WordPress 块编辑器。您可能还想查看我们的 Elementor 和 WordPress 网站变慢的原因和解决方案,以解决您网站变慢或变慢的问题。
网站内容编辑器(超级强大的在线编辑器Colaboratory的基本用法和亮点介绍篇)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-12-27 15:23
前言
我推荐一个超级强大的在线编辑器 Colaboratory。Colaboratory 是 Google 提供的 Jupyter notebook 环境。无需任何设置即可使用。它完全在云端运行并且是免费的。重要的是配置很强,可以满足大家。平时使用。对于那些缺乏好机器,每天摆弄大数据和神经网络的人来说,这绝对是一大利好。先说一下Colaboratory的基本用法和亮点。
使用物品
1)准备阶段
Colaboratory 是一项 Google 服务。这里推荐使用Chrome浏览器+谷歌访问助手,在访问谷歌相关网站时非常方便。另外,Colaboratory的正常使用需要依赖一个谷歌账号,如果没有,建议注册一个。
以上工作完成后,就可以登录合作实验室网站进行体验了。下图是Colaboratory(以下简称colab)的介绍页面。
油管上有3分钟的介绍,有兴趣的可以看看
2)基本用法
用过jupyter notebook的朋友应该对这个界面非常熟悉。其实colab的操作和普通笔记本很相似。让我们创建一个 Python3 notebook(如下)来简要演示它的基本用法。
在下图中的代码框中输入Python代码,点击左边的按钮执行程序,下面会输出打印结果。由于colab会在程序第一次运行前自动连接云服务器,所以速度可能会有点慢。
值得一提的是,上面的代码框不仅可以执行Python代码,还可以作为ubuntu终端来使用,只是需要加一个“!” 在所有需要执行的指令前签名。如果我们想查看当前云服务器中收录
了哪些Python库,可以执行“pip list”命令,结果如下:
通过测试可以知道,我们用的比较多的库基本都安装在了colab上,不需要再安装了。这是不是很方便?
如果我们需要安装Python库,可以直接输入“pip install library name”
更重要的是colab还有代码错误搜索,在Stack Overflow上搜索错误原因,是不是很棒!
配置
1)。常用配置
一是“工具”中的首选项设置(如下图),可以设置主题背景(明暗)、缩进宽度等样式。有趣的是,colab 还自带了编码特效。如果power level为1列中选择“many power”,那么在写代码的过程中会产生非常炫酷的效果。
二是“修改”中的notebook设置,可以设置运行时python版本和硬件加速器。说到这里,不得不佩服谷歌。它实际上提供了两种加速模式:GPU 和 CPU。只要在选项中进行设置,就可以免费获得额外的计算能力。非常适合通过在线编辑器使用 TensorFlow。事实是这样,吴恩达最新的TensorFlow课程代码就在colab上编译运行了。
此外,colab 还允许分享以邀请他人讨论和改进代码;如果不想把代码放到云服务器上运行,也可以连接本地开发环境运行程序。也可以将colab与github关联起来,将notebook中的代码备份到GitHub上……关于这些内容,本文就不详细讲解了,感兴趣的朋友可以自行尝试。
教学
作为在线编辑,colab 让我们可以通过云计算摆脱设备的限制。无论什么设备,只要能连接谷歌的网络服务,就可以使用云服务器处理云数据集;同时,对于工作场所不固定的人来说,也省去了反复配置环境和复制文件的麻烦。
但是,colab 的定位是帮助传播机器学习培训和研究成果,所以 Colab 也联想到了一个非常好的机器学习学习平台。
点击上图中的“完成课程网站”链接,进入教学网站。不仅有非常完整的学习资料,还有根据每个人的基础制定不同的学习计划。更难得的是,无论是视频、音频还是文字素材,都可以选择中文模式。
这是最强大的编辑器Colaboratory的简单介绍,没有的,请去看看学习。
好课推荐
现在给大家推荐一门在线课程——【机器学习算法与NLP项目实践】,
与其他课程相比,本课程由浅入深,让大家更系统地学习,完成课程内容和项目。对提高自己的能力很有帮助。另外,本课程的讲师黄老师来自行业,经验丰富。在课程中,我可以告诉你算法在行业中是如何实现的。
学习目的
1、 深入理解机器算法的内在逻辑,轻松面对机器学习算法求职面试的推导环节
2、掌握有目的的参数调整方法,提高工作效率,轻松应对项目实践
3、提高算法变形的应用能力,满足项目衍生的特殊需求
如何学习
1、 理论结合实战是一种更适合机器学习的方法。本课程大纲贯穿课程实战,深入玩转机器学习原理
2、专业老师提供课后辅导,遇到不懂的地方,真正的一对一教学
3、画图,例子和类比,通俗的解释,完整的算法推导细节演示更适合深度学习算法研究
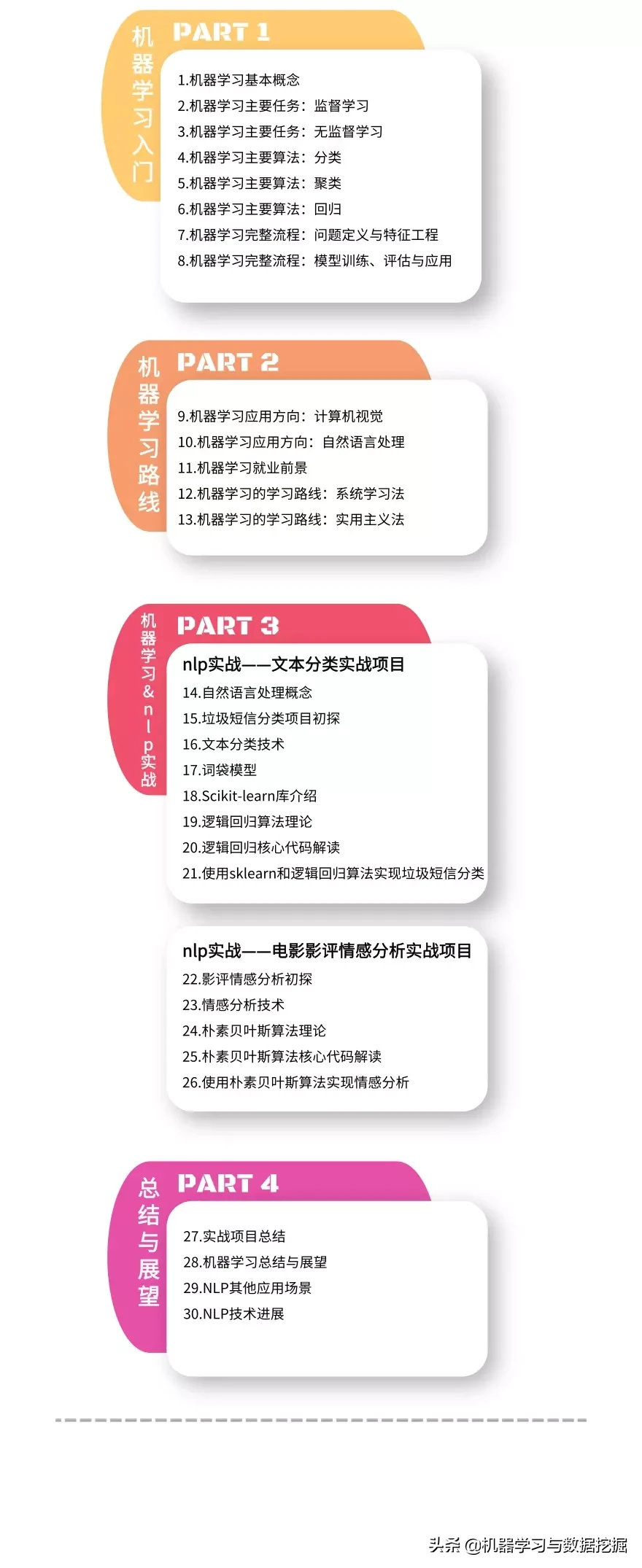
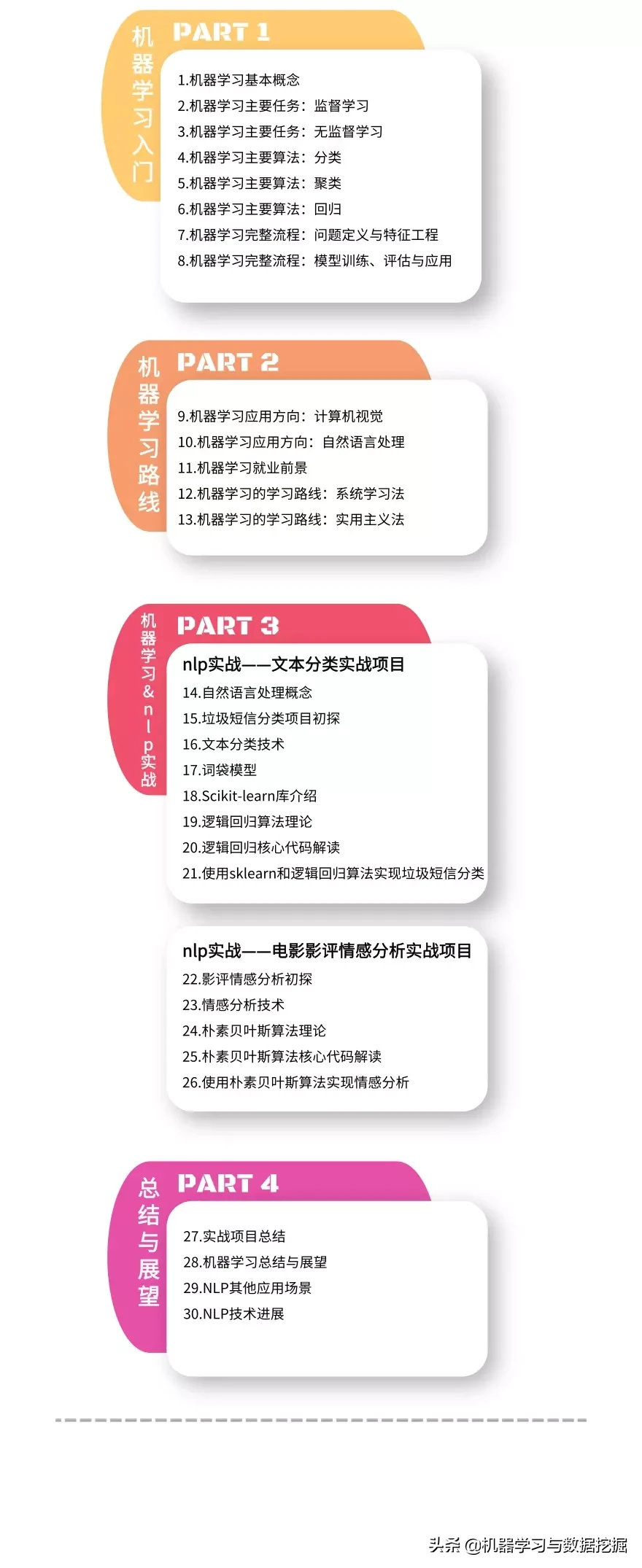
课程大纲
课程价格
原价899,活动期间只要567元,平均每天1.5毛钱。.
课程链接:机器学习算法与NLP项目实践-网易云课堂 查看全部
网站内容编辑器(超级强大的在线编辑器Colaboratory的基本用法和亮点介绍篇)
前言
我推荐一个超级强大的在线编辑器 Colaboratory。Colaboratory 是 Google 提供的 Jupyter notebook 环境。无需任何设置即可使用。它完全在云端运行并且是免费的。重要的是配置很强,可以满足大家。平时使用。对于那些缺乏好机器,每天摆弄大数据和神经网络的人来说,这绝对是一大利好。先说一下Colaboratory的基本用法和亮点。
使用物品
1)准备阶段
Colaboratory 是一项 Google 服务。这里推荐使用Chrome浏览器+谷歌访问助手,在访问谷歌相关网站时非常方便。另外,Colaboratory的正常使用需要依赖一个谷歌账号,如果没有,建议注册一个。
以上工作完成后,就可以登录合作实验室网站进行体验了。下图是Colaboratory(以下简称colab)的介绍页面。
油管上有3分钟的介绍,有兴趣的可以看看
2)基本用法
用过jupyter notebook的朋友应该对这个界面非常熟悉。其实colab的操作和普通笔记本很相似。让我们创建一个 Python3 notebook(如下)来简要演示它的基本用法。
在下图中的代码框中输入Python代码,点击左边的按钮执行程序,下面会输出打印结果。由于colab会在程序第一次运行前自动连接云服务器,所以速度可能会有点慢。
值得一提的是,上面的代码框不仅可以执行Python代码,还可以作为ubuntu终端来使用,只是需要加一个“!” 在所有需要执行的指令前签名。如果我们想查看当前云服务器中收录
了哪些Python库,可以执行“pip list”命令,结果如下:
通过测试可以知道,我们用的比较多的库基本都安装在了colab上,不需要再安装了。这是不是很方便?
如果我们需要安装Python库,可以直接输入“pip install library name”
更重要的是colab还有代码错误搜索,在Stack Overflow上搜索错误原因,是不是很棒!
配置
1)。常用配置
一是“工具”中的首选项设置(如下图),可以设置主题背景(明暗)、缩进宽度等样式。有趣的是,colab 还自带了编码特效。如果power level为1列中选择“many power”,那么在写代码的过程中会产生非常炫酷的效果。
二是“修改”中的notebook设置,可以设置运行时python版本和硬件加速器。说到这里,不得不佩服谷歌。它实际上提供了两种加速模式:GPU 和 CPU。只要在选项中进行设置,就可以免费获得额外的计算能力。非常适合通过在线编辑器使用 TensorFlow。事实是这样,吴恩达最新的TensorFlow课程代码就在colab上编译运行了。
此外,colab 还允许分享以邀请他人讨论和改进代码;如果不想把代码放到云服务器上运行,也可以连接本地开发环境运行程序。也可以将colab与github关联起来,将notebook中的代码备份到GitHub上……关于这些内容,本文就不详细讲解了,感兴趣的朋友可以自行尝试。
教学
作为在线编辑,colab 让我们可以通过云计算摆脱设备的限制。无论什么设备,只要能连接谷歌的网络服务,就可以使用云服务器处理云数据集;同时,对于工作场所不固定的人来说,也省去了反复配置环境和复制文件的麻烦。
但是,colab 的定位是帮助传播机器学习培训和研究成果,所以 Colab 也联想到了一个非常好的机器学习学习平台。
点击上图中的“完成课程网站”链接,进入教学网站。不仅有非常完整的学习资料,还有根据每个人的基础制定不同的学习计划。更难得的是,无论是视频、音频还是文字素材,都可以选择中文模式。
这是最强大的编辑器Colaboratory的简单介绍,没有的,请去看看学习。
好课推荐
现在给大家推荐一门在线课程——【机器学习算法与NLP项目实践】,
与其他课程相比,本课程由浅入深,让大家更系统地学习,完成课程内容和项目。对提高自己的能力很有帮助。另外,本课程的讲师黄老师来自行业,经验丰富。在课程中,我可以告诉你算法在行业中是如何实现的。
学习目的
1、 深入理解机器算法的内在逻辑,轻松面对机器学习算法求职面试的推导环节
2、掌握有目的的参数调整方法,提高工作效率,轻松应对项目实践
3、提高算法变形的应用能力,满足项目衍生的特殊需求
如何学习
1、 理论结合实战是一种更适合机器学习的方法。本课程大纲贯穿课程实战,深入玩转机器学习原理
2、专业老师提供课后辅导,遇到不懂的地方,真正的一对一教学
3、画图,例子和类比,通俗的解释,完整的算法推导细节演示更适合深度学习算法研究
课程大纲

课程价格
原价899,活动期间只要567元,平均每天1.5毛钱。.
课程链接:机器学习算法与NLP项目实践-网易云课堂
网站内容编辑器(网络设计者和开发人员分享一些最好的JavacriptIDE列表 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 47 次浏览 • 2021-12-27 15:20
)
网络应用设计和开发是最近的发展趋势,越来越多的人开始在这里寻找自己的职业机会。但是,作为 Web 开发人员或图形设计师,并不是每个人都可以轻松获得好机会。它需要在工作中很好地展示思维和熟练的技能。有许多网站可以帮助您根据您的知识找到正确的职位描述。但是如果你想在这个领域取得成功,你仍然需要具备一些出色的技能,比如能够在不同的平台、IDE 和其他工具上工作。
说到根据不同的目的和不同的语言使用不同的平台和IDE,过去简单地学习一个IDE以轻松获得项目设计最佳解决方案的做法已经成为过去。今天,我们生活在竞争日益激烈的现代生活节奏中。同样的情况也适用于 IDE。IDE 是功能强大的客户端应用程序,用于创建和部署应用程序。今天,我们打算为 Web 设计人员和开发人员分享一些最好的 JavaScript IDE。
请访问此 JavaScript 用户最佳代码编辑器列表,并与我们分享您的想法。
1) Spket
Spket IDE 是用于 JavaScript 和 XML 开发的强大工具包。这个强大的编辑器可用于开发 JavaScript、XUL/XBL 和 Yahoo! 小部件。JavaScript 编辑器提供了代码补全、语法高亮、代码内容大纲等功能,可以帮助开发者提高创建高效 JavaScript 代码的生产力。
2) Ixedit
IxEdit 是一个基于 Javascript 交互的网页设计工具。使用 IxEdit,设计人员可以在网页上动态编写 DOM 脚本,而无需通过代码更改、添加、删除或转换页面元素。
3) 科莫多 编辑
Komodo 是一款免费且功能强大的编辑器,可用于编辑 JavaScript 和其他编程语言。
4) 史诗编辑器
EpicEditor 是一个可嵌入的 JavaScript Markdown 编辑器,具有分屏全屏编辑、实时预览、自动草稿保存、离线支持等功能。对于开发者,它提供了一个强大的 API,可以轻松设置主题并允许您更换绑定 Markdown 解析器和其他任何东西。
5) 代码印刷
CodePress 是一个基于 Web 的源代码编辑器,用 JavaScript 编写,具有语法高亮显示和在您将代码输入浏览器后的实时文本颜色渲染。
6) ACE
Ace 是一个用 JavaScript 编写的嵌入式代码编辑器,可以匹配宿主编辑器的功能和性能,如 Sublime、Vim 和 Textate。它可以轻松嵌入到任何网页和 JavaScript 应用程序中。
7) 脚本化
Scripted 是一个快速且轻量级的代码编辑器,最初是为 JavaScript 编写的。Scripted 是一个基于浏览器的编辑器,编辑器本身有一个本地运行的 Node.js 服务器实例来提供服务支持。
8) 网豆
这是另一个更强大、更有用的编辑器,可用于编写 javascript 和其他编程语言。
9) 网络风暴
这是最智能的 JavaScript IDE。它是一个轻量级且功能强大的完美IDE,适用于使用Node.js 进行复杂的客户端开发和服务器端开发。
查看全部
网站内容编辑器(网络设计者和开发人员分享一些最好的JavacriptIDE列表
)
网络应用设计和开发是最近的发展趋势,越来越多的人开始在这里寻找自己的职业机会。但是,作为 Web 开发人员或图形设计师,并不是每个人都可以轻松获得好机会。它需要在工作中很好地展示思维和熟练的技能。有许多网站可以帮助您根据您的知识找到正确的职位描述。但是如果你想在这个领域取得成功,你仍然需要具备一些出色的技能,比如能够在不同的平台、IDE 和其他工具上工作。
说到根据不同的目的和不同的语言使用不同的平台和IDE,过去简单地学习一个IDE以轻松获得项目设计最佳解决方案的做法已经成为过去。今天,我们生活在竞争日益激烈的现代生活节奏中。同样的情况也适用于 IDE。IDE 是功能强大的客户端应用程序,用于创建和部署应用程序。今天,我们打算为 Web 设计人员和开发人员分享一些最好的 JavaScript IDE。
请访问此 JavaScript 用户最佳代码编辑器列表,并与我们分享您的想法。
1) Spket
Spket IDE 是用于 JavaScript 和 XML 开发的强大工具包。这个强大的编辑器可用于开发 JavaScript、XUL/XBL 和 Yahoo! 小部件。JavaScript 编辑器提供了代码补全、语法高亮、代码内容大纲等功能,可以帮助开发者提高创建高效 JavaScript 代码的生产力。
2) Ixedit
IxEdit 是一个基于 Javascript 交互的网页设计工具。使用 IxEdit,设计人员可以在网页上动态编写 DOM 脚本,而无需通过代码更改、添加、删除或转换页面元素。
3) 科莫多 编辑
Komodo 是一款免费且功能强大的编辑器,可用于编辑 JavaScript 和其他编程语言。
4) 史诗编辑器
EpicEditor 是一个可嵌入的 JavaScript Markdown 编辑器,具有分屏全屏编辑、实时预览、自动草稿保存、离线支持等功能。对于开发者,它提供了一个强大的 API,可以轻松设置主题并允许您更换绑定 Markdown 解析器和其他任何东西。
5) 代码印刷
CodePress 是一个基于 Web 的源代码编辑器,用 JavaScript 编写,具有语法高亮显示和在您将代码输入浏览器后的实时文本颜色渲染。
6) ACE
Ace 是一个用 JavaScript 编写的嵌入式代码编辑器,可以匹配宿主编辑器的功能和性能,如 Sublime、Vim 和 Textate。它可以轻松嵌入到任何网页和 JavaScript 应用程序中。
7) 脚本化
Scripted 是一个快速且轻量级的代码编辑器,最初是为 JavaScript 编写的。Scripted 是一个基于浏览器的编辑器,编辑器本身有一个本地运行的 Node.js 服务器实例来提供服务支持。
8) 网豆
这是另一个更强大、更有用的编辑器,可用于编写 javascript 和其他编程语言。
9) 网络风暴
这是最智能的 JavaScript IDE。它是一个轻量级且功能强大的完美IDE,适用于使用Node.js 进行复杂的客户端开发和服务器端开发。
网站内容编辑器( 和工具栏说再见作为一个老牌的笔记应用(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-12-26 10:15
和工具栏说再见作为一个老牌的笔记应用(组图))
印象笔记的“超级笔记”功能使用全新的格式来组织笔记,而不是传统的输入排版。
当我们在一年前推出 Notion 时,我们称它为“笔记应用的终结者”。虽然有一些头条,但它确实颠覆了传统在线笔记的结构和体验。集笔记、任务、知识库、数据库于一体,使用Block和Page实现无限跳转。自由丰富的功能满足不同职业的需求,受到众多团队和资本市场的青睐。
Notion 给在线笔记市场带来了一些启发,但模块化并不是 Notion 的独创性。我们可以在很多应用和服务中看到模块化的尝试:比如我们熟悉的 Todoist、WordPress 的 Gutenberg 编辑器、Build 2020 大会上提到的微软 Fluid Framework 等等。
作为老牌笔记软件,印象笔记也一直在做模块化研究。 Evernote 于 2019 年制作了一款基于网络的模块化编辑器,上线快一年了。但是,由于印象笔记用户对客户端的依赖严重,网页版的模块化编辑器一直没有被用户使用。时隔一年多,Evernote 终于将模块化编辑器带给了客户端,并将其命名为“超级笔记”。 Geek Choice 第一次体验。让我们谈谈我们的感受。
告别工具栏
作为一款老牌的笔记应用,印象笔记已经支持多种记录内容的方式,包括录音、拍照、思维导图等,但从添加方法到编辑、整合。 ,自由度不高。 《超级笔记》采用了全新的结构和编辑方式。 Evernote 在主页上有一个“新超级笔记”条目。
进入编辑界面,最直观的变化就是顶部的工具栏不见了。可以直接在空白处输入内容。每一段文本都是一个单独的模块。将鼠标移到开头,您可以按住并拖动。点击它可以快速设置格式,如标题级别、引语、要点、待办事项等。
除了对单个模块的内容进行整体编辑外,还可以像传统编辑器一样选择一个句子进行单独处理。还有更复杂的文字排版功能,如加粗、倾斜、对齐等。整个过程不需要离开文本区,去工具栏滚动功能。这与之前的编辑器操作不同。可以说是“所见即所得”的又一次进化。
多个模块自由组合
SuperNotes 的核心功能之一就是可以在一个笔记中合成各种类型的模块,点击+号添加(或按/)。它支持刚刚提到的标题、关键点和待办事项。不同的是你可以直接输入你想要的格式,不需要输入然后编辑。
此外,它还支持很多复杂的模块,例如网页书签会以缩略图的形式嵌入,而不仅仅是链接。
在超级笔记中,还可以插入以前的笔记,打开整个数据库。当然也支持原来的录音功能。
视频可以插入B站外链,点击直接播放。都说Bilibili是一个学习网站,这次真的可以边看视频边做笔记了。
在B站搜索《极客BB机》第六期
智能表单需要单独引入。您可以为每一行/列设置不同的数据类型,例如数字、日期、复选框、进度条、成员等。它具有简单的数字内容统计显示功能。此外,还可以插入录音、附件,甚至是笔记。这个功能应该是SuperNote对图表功能的一次尝试,希望以后能支持更多的表格。
(一点建议,这里的日期只能手动选择,设置比较长的日期很麻烦,希望能支持编辑功能,或者跳转到年月。)
《极客BB机》第六期,请专业人士上公众号
“整合”比“打破”复杂
印象笔记的“超级笔记”功能使用全新的格式来组织笔记,而不是传统的输入排版。该模块可以自由组合更多现有的内容形式,链接数据库中保存的笔记。未来应该结合智能表单和协作功能,动态展示团队项目进度。
目前还没有像Notion那样打破传统的文件夹格式。跳跃可能不够自由。毕竟,它是已经完美的笔记应用程序的补充。对于印象笔记来说,内容形式和功能都很丰富。够了,Super Note 只是一种重新组合现有能力的新方式,有时“整合”比“打破”更复杂。 查看全部
网站内容编辑器(
和工具栏说再见作为一个老牌的笔记应用(组图))
印象笔记的“超级笔记”功能使用全新的格式来组织笔记,而不是传统的输入排版。
当我们在一年前推出 Notion 时,我们称它为“笔记应用的终结者”。虽然有一些头条,但它确实颠覆了传统在线笔记的结构和体验。集笔记、任务、知识库、数据库于一体,使用Block和Page实现无限跳转。自由丰富的功能满足不同职业的需求,受到众多团队和资本市场的青睐。
Notion 给在线笔记市场带来了一些启发,但模块化并不是 Notion 的独创性。我们可以在很多应用和服务中看到模块化的尝试:比如我们熟悉的 Todoist、WordPress 的 Gutenberg 编辑器、Build 2020 大会上提到的微软 Fluid Framework 等等。
作为老牌笔记软件,印象笔记也一直在做模块化研究。 Evernote 于 2019 年制作了一款基于网络的模块化编辑器,上线快一年了。但是,由于印象笔记用户对客户端的依赖严重,网页版的模块化编辑器一直没有被用户使用。时隔一年多,Evernote 终于将模块化编辑器带给了客户端,并将其命名为“超级笔记”。 Geek Choice 第一次体验。让我们谈谈我们的感受。
告别工具栏
作为一款老牌的笔记应用,印象笔记已经支持多种记录内容的方式,包括录音、拍照、思维导图等,但从添加方法到编辑、整合。 ,自由度不高。 《超级笔记》采用了全新的结构和编辑方式。 Evernote 在主页上有一个“新超级笔记”条目。
进入编辑界面,最直观的变化就是顶部的工具栏不见了。可以直接在空白处输入内容。每一段文本都是一个单独的模块。将鼠标移到开头,您可以按住并拖动。点击它可以快速设置格式,如标题级别、引语、要点、待办事项等。
除了对单个模块的内容进行整体编辑外,还可以像传统编辑器一样选择一个句子进行单独处理。还有更复杂的文字排版功能,如加粗、倾斜、对齐等。整个过程不需要离开文本区,去工具栏滚动功能。这与之前的编辑器操作不同。可以说是“所见即所得”的又一次进化。
多个模块自由组合
SuperNotes 的核心功能之一就是可以在一个笔记中合成各种类型的模块,点击+号添加(或按/)。它支持刚刚提到的标题、关键点和待办事项。不同的是你可以直接输入你想要的格式,不需要输入然后编辑。
此外,它还支持很多复杂的模块,例如网页书签会以缩略图的形式嵌入,而不仅仅是链接。
在超级笔记中,还可以插入以前的笔记,打开整个数据库。当然也支持原来的录音功能。
视频可以插入B站外链,点击直接播放。都说Bilibili是一个学习网站,这次真的可以边看视频边做笔记了。
在B站搜索《极客BB机》第六期
智能表单需要单独引入。您可以为每一行/列设置不同的数据类型,例如数字、日期、复选框、进度条、成员等。它具有简单的数字内容统计显示功能。此外,还可以插入录音、附件,甚至是笔记。这个功能应该是SuperNote对图表功能的一次尝试,希望以后能支持更多的表格。
(一点建议,这里的日期只能手动选择,设置比较长的日期很麻烦,希望能支持编辑功能,或者跳转到年月。)
《极客BB机》第六期,请专业人士上公众号
“整合”比“打破”复杂
印象笔记的“超级笔记”功能使用全新的格式来组织笔记,而不是传统的输入排版。该模块可以自由组合更多现有的内容形式,链接数据库中保存的笔记。未来应该结合智能表单和协作功能,动态展示团队项目进度。
目前还没有像Notion那样打破传统的文件夹格式。跳跃可能不够自由。毕竟,它是已经完美的笔记应用程序的补充。对于印象笔记来说,内容形式和功能都很丰富。够了,Super Note 只是一种重新组合现有能力的新方式,有时“整合”比“打破”更复杂。
网站内容编辑器(微信图文排版经验分享常用的编辑器:秀米 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 130 次浏览 • 2021-12-26 10:13
)
除了图文互动,我们还会做一些微信图文排版工作。为了做出好看的排版,我尝试了很多编辑器。根据自己的排版经验,为大家整理出几个常用的编辑器:
秀米编辑
1、界面
与其他编辑器的界面相比,秀米的UI设计版块布局清晰,整体风格简洁清新,让人一目了然。
2、样式模板
秀米款式有点少,但是付费模板很多,每天都有很多新模板加入。在这里您可以找到您满意的模板并直接应用。
3、操作
修密的操作对于刚开始使用的小白来说,有些难度,因为很多小白都会卡在修密的布局模式中,但是了解了之后,就可以用它来产生独特的风格。
通过秀米的排版模式,每个排版都可以单独修改,比如设置大小、颜色、透明度等,用排版呈现多栏排版也很方便,使用起来非常方便。
4、复制到公众号
与其他编辑器相比,秀米的复制方式稍微复杂一些。需要进入【复制模式】才能复制粘贴。当然,你也可以使用同步公众号的功能,这样就不容易出现版面混乱。
135编辑
1、界面
135的整体界面以白色为背景色,功能条分布在左侧和上侧,与网站的结构相似。常用功能集合在一起,使用起来方便快捷。
2、样式模板
135 提供了丰富的样式库。每次到达节点时都会添加一批新的相关样式。有了这些,可以做出很多漂亮的布局,但是有些样式需要付费。
3、操作
135的操作很简单:只要选择左边的样式改变文字、颜色等,但是输出一个独特的样式(如多列分布、双层背景等)需要一定的时间。 ),虽然也有前端部分。背距等功能,但使用起来不如秀米的布局功能方便。
但是,135有一种秀米没有的编码模式。可以通过代码模式修改样式,也可以使用代码模式做一些编辑器没有的交互。实用性还是很强的。
4、复制到公众号
同样,135也有同步公众号的功能,不过你也可以直接全部复制粘贴。这两种方法都非常方便。
一位同伴
一帮不是第三方编辑器,而是浏览器插件。最大的优点是不用担心第三方编辑器造成的格式混乱。
使用上与135类似。对于不需要太多样式的公众号,使用公众号后台编辑是最方便快捷的。而这种插件的安装也会对公众号的运营有所帮助:
①可以生成固定链接
②可以采集
各种文章、图片、风格
③有很多免版权的图片和表情可供选择
↓ 未安装插件 ↓
↓ 安装插件后↓
可以看到功能还是很齐全的,还有一个和他的插件一样的新媒体管理器。两者在使用上类似,但我个人更喜欢使用一个伙伴。
总结
第三方编辑基本都和各种素材网站合作,也陆续推出了交互风格,所以在这些方面的选择都是一样的。
对于普通图文排版,最好根据文章内容选择平台。文字多的时候可以选择135编辑器,图片多的时候可以选择秀米编辑器...
风格选择:135>秀米>插件+后台
模板选择:秀米>135>插件+后台
便捷&难点:插件+后台>135>秀米
ps:下一期我会和大家分享我的排版技巧~喜欢的话可以给我点个赞哦~
查看全部
网站内容编辑器(微信图文排版经验分享常用的编辑器:秀米
)
除了图文互动,我们还会做一些微信图文排版工作。为了做出好看的排版,我尝试了很多编辑器。根据自己的排版经验,为大家整理出几个常用的编辑器:
秀米编辑
1、界面
与其他编辑器的界面相比,秀米的UI设计版块布局清晰,整体风格简洁清新,让人一目了然。
2、样式模板
秀米款式有点少,但是付费模板很多,每天都有很多新模板加入。在这里您可以找到您满意的模板并直接应用。
3、操作
修密的操作对于刚开始使用的小白来说,有些难度,因为很多小白都会卡在修密的布局模式中,但是了解了之后,就可以用它来产生独特的风格。
通过秀米的排版模式,每个排版都可以单独修改,比如设置大小、颜色、透明度等,用排版呈现多栏排版也很方便,使用起来非常方便。
4、复制到公众号
与其他编辑器相比,秀米的复制方式稍微复杂一些。需要进入【复制模式】才能复制粘贴。当然,你也可以使用同步公众号的功能,这样就不容易出现版面混乱。
135编辑
1、界面
135的整体界面以白色为背景色,功能条分布在左侧和上侧,与网站的结构相似。常用功能集合在一起,使用起来方便快捷。
2、样式模板
135 提供了丰富的样式库。每次到达节点时都会添加一批新的相关样式。有了这些,可以做出很多漂亮的布局,但是有些样式需要付费。
3、操作
135的操作很简单:只要选择左边的样式改变文字、颜色等,但是输出一个独特的样式(如多列分布、双层背景等)需要一定的时间。 ),虽然也有前端部分。背距等功能,但使用起来不如秀米的布局功能方便。
但是,135有一种秀米没有的编码模式。可以通过代码模式修改样式,也可以使用代码模式做一些编辑器没有的交互。实用性还是很强的。
4、复制到公众号
同样,135也有同步公众号的功能,不过你也可以直接全部复制粘贴。这两种方法都非常方便。
一位同伴
一帮不是第三方编辑器,而是浏览器插件。最大的优点是不用担心第三方编辑器造成的格式混乱。
使用上与135类似。对于不需要太多样式的公众号,使用公众号后台编辑是最方便快捷的。而这种插件的安装也会对公众号的运营有所帮助:
①可以生成固定链接
②可以采集
各种文章、图片、风格
③有很多免版权的图片和表情可供选择
↓ 未安装插件 ↓
↓ 安装插件后↓
可以看到功能还是很齐全的,还有一个和他的插件一样的新媒体管理器。两者在使用上类似,但我个人更喜欢使用一个伙伴。
总结
第三方编辑基本都和各种素材网站合作,也陆续推出了交互风格,所以在这些方面的选择都是一样的。
对于普通图文排版,最好根据文章内容选择平台。文字多的时候可以选择135编辑器,图片多的时候可以选择秀米编辑器...
风格选择:135>秀米>插件+后台
模板选择:秀米>135>插件+后台
便捷&难点:插件+后台>135>秀米
ps:下一期我会和大家分享我的排版技巧~喜欢的话可以给我点个赞哦~
网站内容编辑器(MacOSX、GNU、Atom支持代码代码提示功能和令人惊叹编辑器 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-12-26 10:10
)
1.vscode:简称vs code,是一款轻量级功能强大的代码编辑器,支持Windows、OS X和Linux。内置JavaScript、TypeScript和Node.js支持,拥有丰富的插件生态,可以安装插件支持C++、C#、Python、PHP等多种语言。这也是我最近特别喜欢的IDE。
2.Editplus:小巧灵活的代码编辑器,具有强大的文本处理功能,界面简洁美观,启动速度快,语法高亮,可直接编辑运行HTML网页。唯一的缺点是不支持代码提示功能,但自动补全能力较弱
3.Atom:它是由 GitHub 开发的免费开源文本和源代码编辑器,支持使用 Node.js 编写插件并嵌入 Git Contral,适用于 Mac OS X、GNU/Linux 和 Windows。没有人愿意浪费时间配置自己的编辑器,于是 ATOM 横空出世。
4.Sublime next:漂亮的用户界面、优秀的功能和惊人的性能一定会让你爱不释手。它可以用于Windows、Mac OS X和Linux系统,并且是免费试用的,并且这个空闲时间没有限制。当然,您也可以花 70 美元购买完整的许可证。
5.Vim:是一个可以高度自由配置的文本编辑器。它是 vi 编辑器的改进版本,也是免费软件。创建该应用程序是为了处理代码和许多其他事情,而不仅仅是编写电子邮件和打开配置文件。它允许您编辑文本和保存简单的文本文件,但它的主要功能是编辑代码。它支持语法高亮和行号,这是编写程序所必需的两个基本功能。用户还可以更改界面的颜色以增加代码的可见性。
6.Notebad:它是高度可定制的,可以用 BeanShell、Jython、Java 和其他一些脚本语言编写的宏进行扩展。总而言之,这是一个通用的文本编辑工具,不仅可以用于简单的纯文本编辑,还可以用于检查各种代码类型。
查看全部
网站内容编辑器(MacOSX、GNU、Atom支持代码代码提示功能和令人惊叹编辑器
)
1.vscode:简称vs code,是一款轻量级功能强大的代码编辑器,支持Windows、OS X和Linux。内置JavaScript、TypeScript和Node.js支持,拥有丰富的插件生态,可以安装插件支持C++、C#、Python、PHP等多种语言。这也是我最近特别喜欢的IDE。
2.Editplus:小巧灵活的代码编辑器,具有强大的文本处理功能,界面简洁美观,启动速度快,语法高亮,可直接编辑运行HTML网页。唯一的缺点是不支持代码提示功能,但自动补全能力较弱
3.Atom:它是由 GitHub 开发的免费开源文本和源代码编辑器,支持使用 Node.js 编写插件并嵌入 Git Contral,适用于 Mac OS X、GNU/Linux 和 Windows。没有人愿意浪费时间配置自己的编辑器,于是 ATOM 横空出世。
4.Sublime next:漂亮的用户界面、优秀的功能和惊人的性能一定会让你爱不释手。它可以用于Windows、Mac OS X和Linux系统,并且是免费试用的,并且这个空闲时间没有限制。当然,您也可以花 70 美元购买完整的许可证。
5.Vim:是一个可以高度自由配置的文本编辑器。它是 vi 编辑器的改进版本,也是免费软件。创建该应用程序是为了处理代码和许多其他事情,而不仅仅是编写电子邮件和打开配置文件。它允许您编辑文本和保存简单的文本文件,但它的主要功能是编辑代码。它支持语法高亮和行号,这是编写程序所必需的两个基本功能。用户还可以更改界面的颜色以增加代码的可见性。
6.Notebad:它是高度可定制的,可以用 BeanShell、Jython、Java 和其他一些脚本语言编写的宏进行扩展。总而言之,这是一个通用的文本编辑工具,不仅可以用于简单的纯文本编辑,还可以用于检查各种代码类型。
网站内容编辑器(凡诺企业网站管理系统v3.4更新并未.3更新列表)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-26 10:06
今天,凡诺企业网站管理系统v3.4发布。3.4 版本的更新没有大的变化。主要是更换了后台在线编辑器,更换了上传组件,导航管理中加入了自动判断网址的功能,我们来看看:
更改背景编辑器
凡诺企业网站管理系统v3.3 使用较老的FCKeditor在线编辑器。现在FCKeditor更名为CKEditor,采用全新的用户界面;Fannu企业网站系统新版v3.4 将编辑器改为KindEditor v4.0.1,4.0.1也是最新版善良的编辑。
进入凡诺企业网站管理系统后台-内容管理-添加信息,可以看到3.4版全新编辑器,如下图:
替换上传组件
在新的编辑器中,新版3.4也更换了上传组件,支持本地上传和远程图片上传,解决了之前上传组件只能从网站服务器上传的弊端。
导航呼叫支持外联功能
在网站后台——内容管理——管理导航——添加导航。添加导航链接时,增加了自动URL判断功能,输入“”后自动判断,如下图:
凡诺企业网站管理系统v3.4 除了以上功能的更新外,还有一些其他的细节修改。以下是凡诺企业网站管理系统v3.4更新列表:
更换后台编辑器,更换上传组件。导航呼叫支持外接功能,输入“”后自动判断。更新一组模板。修改了其他一些细节。
凡诺企业网站管理系统下载:
凡诺企业网站管理系统 v8.0 下载
界面预览 查看全部
网站内容编辑器(凡诺企业网站管理系统v3.4更新并未.3更新列表)
今天,凡诺企业网站管理系统v3.4发布。3.4 版本的更新没有大的变化。主要是更换了后台在线编辑器,更换了上传组件,导航管理中加入了自动判断网址的功能,我们来看看:
更改背景编辑器
凡诺企业网站管理系统v3.3 使用较老的FCKeditor在线编辑器。现在FCKeditor更名为CKEditor,采用全新的用户界面;Fannu企业网站系统新版v3.4 将编辑器改为KindEditor v4.0.1,4.0.1也是最新版善良的编辑。
进入凡诺企业网站管理系统后台-内容管理-添加信息,可以看到3.4版全新编辑器,如下图:

替换上传组件
在新的编辑器中,新版3.4也更换了上传组件,支持本地上传和远程图片上传,解决了之前上传组件只能从网站服务器上传的弊端。

导航呼叫支持外联功能
在网站后台——内容管理——管理导航——添加导航。添加导航链接时,增加了自动URL判断功能,输入“”后自动判断,如下图:
凡诺企业网站管理系统v3.4 除了以上功能的更新外,还有一些其他的细节修改。以下是凡诺企业网站管理系统v3.4更新列表:
更换后台编辑器,更换上传组件。导航呼叫支持外接功能,输入“”后自动判断。更新一组模板。修改了其他一些细节。
凡诺企业网站管理系统下载:
凡诺企业网站管理系统 v8.0 下载


界面预览
网站内容编辑器(提升您的WordPress网站建设能力面向学习者和专业人士的实时)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-12-25 22:06
提高您的 WordPress 网站建设能力
面向学习者和专业人士的实时 CSS 编辑器
Microthemer 是 WordPress 上非常流行的实时可视化 CSS 编辑器。通过单击和一键编辑自定义主题,设计响应式网格,可以与页面构建器集成,它可以像专业人士一样帮助任何设计级别的网站构建器。
轻松创建 CSS 网格布局、响应式设计、与您最喜欢的页面构建器(可选)集成、使用 Sass 并获得专家级 CSS 帮助。
Microthemer 编辑器页面主要功能手机和平板响应式设计
Microthemer 很容易针对不同的屏幕尺寸进行设计。我们的网站预览会自动调整大小以适应您添加的任何屏幕样式。您还可以拖动顶部标尺将站点预览调整为任意宽度。默认情况下,提供了媒体查询选项卡以帮助您入门,但它们是完全可定制的。
大量的 CSS 样式
享受 100 多种 CSS 样式的广泛选择。从令人兴奋的 CSS3 样式中进行选择,例如渐变、圆角、框阴影、弹性框、动画以及向基本 Web 设计样式(例如布局、位置和背景图像)的过渡。
快速便捷的访问
Google Fonts 可以节省浏览 Google Fonts 的时间和精力,而无需离开 Microthemer 应用程序。然后,您可以一键插入所需的字体。这样可以更轻松地尝试不同的 Google 字体。
实时编辑预览
使用 Microthemer,您可以在应用样式编辑时查看样式编辑在屏幕上的显示方式。这些即时反馈可以创建更流畅、更高效的 WordPress 主题编辑体验。如果您是自定义 CSS/SASS 语法高亮代码编辑器的粉丝,那么您将能够实时查看屏幕上的更改,而无需切换视口或刷新浏览器。
与主流页面构建器集成
Microthemer 与页面构建器(包括 Elementor、Beaver Builder、Oxygen 等)无缝集成。尽管不应与拖放页面构建器混淆,但 Microthemer 的 WordPress 主题设计功能可以在一个屏幕上与这些关键页面构建器一起使用 - 用户友好的 WordPress 开发和设计的成功组合。
专为所有级别的 WordPress 用户设计
从新手网页设计师到经验丰富的开发人员,Microthemer 是适用于所有级别的 WordPress 自定义程序。如果您不是编码员,我们 10 分钟的培训视频将为您提供自定义元素所需的基础知识,例如颜色、背景图像、Google 字体、文本样式、渐变、框阴影和圆角。或者,在阅读我们更详细的 CSS 布局和响应式设计教程后,您可以选择在台式机、平板电脑和移动设备上完全控制您的网站布局。还有什么,问!
用于编辑 JavaScript
Microthemer 还支持自定义 JavaScript 代码,这意味着您可以将其用作完整的前端 WordPress 编辑器。输入一些 JavaScript 代码,然后按 Control + S 键盘快捷键。Microthemer 会将您的 JavaScript 保存到文件中并自动更新预览。它还检测并报告代码中的任何错误,因此如果出现问题,您不必启动浏览器控制台。
自定义您可以在页面上看到的任何内容
使用 Microthemer 的点击编辑功能,您可以完全重新设计任何 WordPress 页面的任何部分,从页眉到页脚。这包括古腾堡(或经典编辑器)帖子和页面内容、自定义帖子、硬编码主题或插件内容、页面构建器内容——您可以随意命名。Microthemer 可与您最喜爱的 WordPress 工具无缝协作,只需点击几下即可为您提供开发人员级别的设计控制。
带有 HTML 检查的实时 CSS 编辑
使用 Microthemer,您的样式编辑会立即显示在屏幕上,因此您可以在几秒钟内进行设计更改。为了帮助确保您始终选择正确的元素,Microthemer 的 HTML 检查器会显示您选择的元素的底层 HTML 代码。这种独特的功能使 Microthemer 成为现实项目中最好的实时 CSS 编辑器,也是将您对 HTML 和 CSS 的理解提升到一个新水平的完美工具。
最大的 CSS 样式选项
享受任何 WordPress CSS 编辑器(150+)提供的最大的 CSS 样式选项集。从现代样式(例如动画、过渡、变换、过滤器、弹性框和 CSS 网格)到网页设计元素(例如排版、位置、间距、大小和背景)中进行选择。样式字段将在不牺牲任何控制的情况下显着加快您的工作流程;您可以根据需要在样式字段和代码编辑器之间来回切换。
拖放 CSS 网格控件
CSS 网格解决了旧的网页设计问题。列不是垂直对齐的,很容易适应不同的屏幕尺寸,或者在没有不必要的外围空间的情况下间隔开。唯一的缺点是陡峭的学习曲线。但是 Microthemer 的可视化拖放控件将 CSS 网格的强大功能带给了公众。因此,您可以使用 CSS 网格在几秒钟内创建漂亮的 Web 布局。它比旧的方式容易得多,几乎感觉就像是在作弊。
免责声明:本站所有文章,无特殊说明或注释,均为本站原创刊物。任何个人或组织未经本站同意,不得复制、盗用、采集
、发布本站内容至任何网站、图书等媒体平台。如果本站内容侵犯了原作者的合法权益,您可以联系我们进行处理。
slongwVIP会员
支付宝扫一扫
微信扫一扫>打赏采集
海报链接 查看全部
网站内容编辑器(提升您的WordPress网站建设能力面向学习者和专业人士的实时)
提高您的 WordPress 网站建设能力
面向学习者和专业人士的实时 CSS 编辑器
Microthemer 是 WordPress 上非常流行的实时可视化 CSS 编辑器。通过单击和一键编辑自定义主题,设计响应式网格,可以与页面构建器集成,它可以像专业人士一样帮助任何设计级别的网站构建器。
轻松创建 CSS 网格布局、响应式设计、与您最喜欢的页面构建器(可选)集成、使用 Sass 并获得专家级 CSS 帮助。
 https://w.slongw.net/wp-conten ... 0.png 264w, https://w.slongw.net/wp-conten ... 2.png 768w" />
https://w.slongw.net/wp-conten ... 0.png 264w, https://w.slongw.net/wp-conten ... 2.png 768w" />Microthemer 编辑器页面主要功能手机和平板响应式设计
Microthemer 很容易针对不同的屏幕尺寸进行设计。我们的网站预览会自动调整大小以适应您添加的任何屏幕样式。您还可以拖动顶部标尺将站点预览调整为任意宽度。默认情况下,提供了媒体查询选项卡以帮助您入门,但它们是完全可定制的。
大量的 CSS 样式
享受 100 多种 CSS 样式的广泛选择。从令人兴奋的 CSS3 样式中进行选择,例如渐变、圆角、框阴影、弹性框、动画以及向基本 Web 设计样式(例如布局、位置和背景图像)的过渡。
快速便捷的访问
Google Fonts 可以节省浏览 Google Fonts 的时间和精力,而无需离开 Microthemer 应用程序。然后,您可以一键插入所需的字体。这样可以更轻松地尝试不同的 Google 字体。
实时编辑预览
使用 Microthemer,您可以在应用样式编辑时查看样式编辑在屏幕上的显示方式。这些即时反馈可以创建更流畅、更高效的 WordPress 主题编辑体验。如果您是自定义 CSS/SASS 语法高亮代码编辑器的粉丝,那么您将能够实时查看屏幕上的更改,而无需切换视口或刷新浏览器。
与主流页面构建器集成
Microthemer 与页面构建器(包括 Elementor、Beaver Builder、Oxygen 等)无缝集成。尽管不应与拖放页面构建器混淆,但 Microthemer 的 WordPress 主题设计功能可以在一个屏幕上与这些关键页面构建器一起使用 - 用户友好的 WordPress 开发和设计的成功组合。
专为所有级别的 WordPress 用户设计
从新手网页设计师到经验丰富的开发人员,Microthemer 是适用于所有级别的 WordPress 自定义程序。如果您不是编码员,我们 10 分钟的培训视频将为您提供自定义元素所需的基础知识,例如颜色、背景图像、Google 字体、文本样式、渐变、框阴影和圆角。或者,在阅读我们更详细的 CSS 布局和响应式设计教程后,您可以选择在台式机、平板电脑和移动设备上完全控制您的网站布局。还有什么,问!
用于编辑 JavaScript
Microthemer 还支持自定义 JavaScript 代码,这意味着您可以将其用作完整的前端 WordPress 编辑器。输入一些 JavaScript 代码,然后按 Control + S 键盘快捷键。Microthemer 会将您的 JavaScript 保存到文件中并自动更新预览。它还检测并报告代码中的任何错误,因此如果出现问题,您不必启动浏览器控制台。
 https://w.slongw.net/wp-conten ... 2.jpg 300w, https://w.slongw.net/wp-conten ... 2.jpg 768w" />
https://w.slongw.net/wp-conten ... 2.jpg 300w, https://w.slongw.net/wp-conten ... 2.jpg 768w" />自定义您可以在页面上看到的任何内容
使用 Microthemer 的点击编辑功能,您可以完全重新设计任何 WordPress 页面的任何部分,从页眉到页脚。这包括古腾堡(或经典编辑器)帖子和页面内容、自定义帖子、硬编码主题或插件内容、页面构建器内容——您可以随意命名。Microthemer 可与您最喜爱的 WordPress 工具无缝协作,只需点击几下即可为您提供开发人员级别的设计控制。
 https://w.slongw.net/wp-conten ... 5.png 300w" />
https://w.slongw.net/wp-conten ... 5.png 300w" /> https://w.slongw.net/wp-conten ... 0.png 300w" />
https://w.slongw.net/wp-conten ... 0.png 300w" />带有 HTML 检查的实时 CSS 编辑
使用 Microthemer,您的样式编辑会立即显示在屏幕上,因此您可以在几秒钟内进行设计更改。为了帮助确保您始终选择正确的元素,Microthemer 的 HTML 检查器会显示您选择的元素的底层 HTML 代码。这种独特的功能使 Microthemer 成为现实项目中最好的实时 CSS 编辑器,也是将您对 HTML 和 CSS 的理解提升到一个新水平的完美工具。
最大的 CSS 样式选项
享受任何 WordPress CSS 编辑器(150+)提供的最大的 CSS 样式选项集。从现代样式(例如动画、过渡、变换、过滤器、弹性框和 CSS 网格)到网页设计元素(例如排版、位置、间距、大小和背景)中进行选择。样式字段将在不牺牲任何控制的情况下显着加快您的工作流程;您可以根据需要在样式字段和代码编辑器之间来回切换。
 https://w.slongw.net/wp-conten ... 0.png 201w" />
https://w.slongw.net/wp-conten ... 0.png 201w" /> https://w.slongw.net/wp-conten ... 0.png 300w" />
https://w.slongw.net/wp-conten ... 0.png 300w" />拖放 CSS 网格控件
CSS 网格解决了旧的网页设计问题。列不是垂直对齐的,很容易适应不同的屏幕尺寸,或者在没有不必要的外围空间的情况下间隔开。唯一的缺点是陡峭的学习曲线。但是 Microthemer 的可视化拖放控件将 CSS 网格的强大功能带给了公众。因此,您可以使用 CSS 网格在几秒钟内创建漂亮的 Web 布局。它比旧的方式容易得多,几乎感觉就像是在作弊。
免责声明:本站所有文章,无特殊说明或注释,均为本站原创刊物。任何个人或组织未经本站同意,不得复制、盗用、采集
、发布本站内容至任何网站、图书等媒体平台。如果本站内容侵犯了原作者的合法权益,您可以联系我们进行处理。
slongwVIP会员

支付宝扫一扫

微信扫一扫>打赏采集
海报链接
网站内容编辑器( Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2021-12-24 13:11
Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心它会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。以下基于我自己的网站,给大家举个例子:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多的方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin”。 css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。属于日志、静态页面,或者公告、视频、相册等,一切都交给后台自动判断。个人认为,与上述判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站内容编辑器(
Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)

WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心它会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。以下基于我自己的网站,给大家举个例子:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多的方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin”。 css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。属于日志、静态页面,或者公告、视频、相册等,一切都交给后台自动判断。个人认为,与上述判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站内容编辑器(后台Web编辑器大全中包含了一共8种最新编辑器打包下载 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-12-24 10:25
)
后台网页编辑器全套包括:
1、ewebeditor
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)拥有的强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框替换为可视化的富文本输入框,让你最终可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!
2、TinyMCE
TinyMCE是一个开源的(LGPL-2.1)富文本编辑器,TinyMCE不仅易于扩展,而且非常灵活。几乎所有的功能都是简单的配置,核心编辑器有近100个自定义选项,从简单的修改到最神秘的边缘。
3、FCK编辑器
CKEditor 是著名的 FCKeditor。最近它终于发布了一个新版本。和增加版本号不同,这次完全改名了,更名为CKeditor。这应该与其开发公司CKSource(波兰华沙的一家公司)的名字有关。该公司的另一个产品是 CKFinder(一个 Ajax 文件管理器)。这次为了一致性,FCK可能会改成CK,但是版本号是继承的,是CKeditor3.0版本。
4、所见即所得
一款优秀的国外网页编辑器,不过用中文版似乎更舒服。
5、HTMLArea
HTMLArea 是一个免费且易于使用的文本编辑器。使用后可以编辑文本,将textarea转换成富文本编辑器。
6、新浪编辑
SinaEditor 是一个基于新浪博客编辑器的开源编辑器。您可以使用它来编辑富文本内容。编辑器的核心是一个执行队列调度系统。添加插件实现功能,编辑器的操作由事件驱动。
7、MCE 文件管理器
国外的网页编辑器,不过好像用中文版比较舒服。
8、MCE 图像管理器
国外一款基于图片的网页编辑器,不过好像用了中文版,使用起来更方便。
网页编辑器百科共收录8个最新的网页编辑器包下载,是编译最全的网页编辑器包,收录的版本也是最新的。
界面预览:
查看全部
网站内容编辑器(后台Web编辑器大全中包含了一共8种最新编辑器打包下载
)
后台网页编辑器全套包括:
1、ewebeditor
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)拥有的强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框替换为可视化的富文本输入框,让你最终可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!
2、TinyMCE
TinyMCE是一个开源的(LGPL-2.1)富文本编辑器,TinyMCE不仅易于扩展,而且非常灵活。几乎所有的功能都是简单的配置,核心编辑器有近100个自定义选项,从简单的修改到最神秘的边缘。
3、FCK编辑器
CKEditor 是著名的 FCKeditor。最近它终于发布了一个新版本。和增加版本号不同,这次完全改名了,更名为CKeditor。这应该与其开发公司CKSource(波兰华沙的一家公司)的名字有关。该公司的另一个产品是 CKFinder(一个 Ajax 文件管理器)。这次为了一致性,FCK可能会改成CK,但是版本号是继承的,是CKeditor3.0版本。
4、所见即所得
一款优秀的国外网页编辑器,不过用中文版似乎更舒服。
5、HTMLArea
HTMLArea 是一个免费且易于使用的文本编辑器。使用后可以编辑文本,将textarea转换成富文本编辑器。
6、新浪编辑
SinaEditor 是一个基于新浪博客编辑器的开源编辑器。您可以使用它来编辑富文本内容。编辑器的核心是一个执行队列调度系统。添加插件实现功能,编辑器的操作由事件驱动。
7、MCE 文件管理器
国外的网页编辑器,不过好像用中文版比较舒服。
8、MCE 图像管理器
国外一款基于图片的网页编辑器,不过好像用了中文版,使用起来更方便。
网页编辑器百科共收录8个最新的网页编辑器包下载,是编译最全的网页编辑器包,收录的版本也是最新的。
界面预览:

网站内容编辑器(网页编辑器建站的概念介绍及相关概念的介绍网页)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-12-24 10:21
一、相关概念介绍
网页编辑器:网页编辑器是一种用户可以自行配置的建站工具。用户在使用过程中,可以根据行业、个人爱好、喜欢的风格,通过网页编辑器进行网站首页。重新输入或创建一个单独的页面。
模块:当用户使用网页编辑器构建网站时,用于构建页面的每个组件都称为一个模块。模块的默认宽度是 1920px。一个网页是由多个模块构建的。模块根据是否检索后台列表信息可以分为静态模块和动态模块。
静态模块:无法直接检索后台列表信息。需要手动添加内容的模块称为静态模块。静态模块可分为单入口模块和多入口模块。
单入口模块:由一个入口组成的模块称为单入口模块,如下图所示
多入口模块:由多个单入口组成的模块称为多入口模块,如下图所示
单入模块和多入模块的区别在于多入模块可以添加和删除条目,而单入模块不能添加或删除条目。相同点是单入口模块和多入口模块至少收录一个入口。片
动态模块:可以直接检索列表信息的模块称为动态模块,如下图
静态模块和动态模块的区别在于静态模块不能直接获取列表信息,而动态模块可以直接获取后台列表信息,动态模块有列表过滤框。
公共页眉:使用一个或多个模块构建一个所有页面共享的页眉。公共页眉只能在公共页眉页中编辑
公共尾部:使用一个或多个模块构建一个所有页面共享的尾部。公尾只能在公尾页面编辑
容器:显示网页主要内容的区域就是容器。容器的默认宽度是 1100px。容器的高度取决于所选模块的高度。一个模块收录一个容器,模块和容器的关系是父子关系,两者同时操作时互不影响
二、创建页面的步骤
1. 用户输入账号和密码进入后台,进入后台后在“基本管理”中添加基本信息,如公司名称、公司简介、联系方式等。
2.点击“PC网站”可以在使用模板建站和网页编辑器建站之间切换,或者直接进入网页编辑器制作单独的页面。
①模板网站页面如下:
②网页编辑器的建站页面如下:
3. 进入网页编辑器首页,选择页面创建方式,创建方式有两种:新建空白页面和选择样式创建页面
打开/关闭PC单页网站:打开PC单页网站,可以选择一个普通页作为网站的首页;关闭PC网站,默认页面为模板网站首页为网站最终首页;
公共页眉:用户创建了公共页眉后,在网页编辑器中创建页面时,页眉将默认为用户创建的公共页眉,方便客户操作;
公共尾:用户创建公共尾后,在网页编辑器中创建页面时尾将默认为用户创建的公共尾,方便客户操作;
普通页面:用户创建的页面。打开PC单页面网站后,点击普通页面右下角的菜单进行页面设置;
打开页面:在网页上打开页面;
克隆页面:复制一个与本页面完全相同的页面;
删除页面:删除页面,页面将不再显示且无法恢复;
设为首页:将本页设为网站的首页;
1)新建空白页面:用户根据自己的需要选择合适的模块来新建页面,具体操作流程:
点击“新建空白页”设置页面。
①基本信息设置
②背景和字体设置
③画面设置
④自定义页眉/页脚代码设置
⑤最后点击“保存设置”完成页面设置
2)Choose a style to create a page:用户选择现有的网页样式来创建页面,具体操作流程:
点击“选择样式创建页面”,进入样式选择页面。
打开:点击“打开”,在网页上打开样式;
使用:点击“使用”,该样式将直接作为用户的新页面使用并跳转到编辑页面;
三、 添加模块说明
添加模块是页面创建过程中的核心步骤。模块分为:头部模块、静态模块、动态模块、尾部模块、组合模块、其他模块
各大类模块介绍:
①页眉模块:该模块是专门设置页面头部的模块,头部的样式可以设置为通用样式,在创建其他页面时可以直接调用;
②静态模块:该模块可以设置单张或多张图片的排版。有单图排列、多图排列、文字和图片混合排版。用户不能直接调用后台添加好的内容;
③动态模块:选择动态模块后,用户可以直接检索后台已经添加的内容,可以直接调用用户网站后台的产品,对这些产品进行排版;
④Tail模块:该模块是专门设置页面尾部的模块。尾部的样式也可以设置为通用样式,在创建其他页面时可以直接调用;
⑤组合模块:该模块旨在组合多个模块,常用于较复杂的网页布局;
⑥其他模块:该模块收录一些特殊的功能模块;例如表单、HTML5 画布和开发人员模板;
用户在浏览模块列表时,可以直接点击想要添加的模块,即可成功添加模块。 查看全部
网站内容编辑器(网页编辑器建站的概念介绍及相关概念的介绍网页)
一、相关概念介绍
网页编辑器:网页编辑器是一种用户可以自行配置的建站工具。用户在使用过程中,可以根据行业、个人爱好、喜欢的风格,通过网页编辑器进行网站首页。重新输入或创建一个单独的页面。
模块:当用户使用网页编辑器构建网站时,用于构建页面的每个组件都称为一个模块。模块的默认宽度是 1920px。一个网页是由多个模块构建的。模块根据是否检索后台列表信息可以分为静态模块和动态模块。
静态模块:无法直接检索后台列表信息。需要手动添加内容的模块称为静态模块。静态模块可分为单入口模块和多入口模块。
单入口模块:由一个入口组成的模块称为单入口模块,如下图所示

多入口模块:由多个单入口组成的模块称为多入口模块,如下图所示

单入模块和多入模块的区别在于多入模块可以添加和删除条目,而单入模块不能添加或删除条目。相同点是单入口模块和多入口模块至少收录一个入口。片
动态模块:可以直接检索列表信息的模块称为动态模块,如下图

静态模块和动态模块的区别在于静态模块不能直接获取列表信息,而动态模块可以直接获取后台列表信息,动态模块有列表过滤框。
公共页眉:使用一个或多个模块构建一个所有页面共享的页眉。公共页眉只能在公共页眉页中编辑
公共尾部:使用一个或多个模块构建一个所有页面共享的尾部。公尾只能在公尾页面编辑
容器:显示网页主要内容的区域就是容器。容器的默认宽度是 1100px。容器的高度取决于所选模块的高度。一个模块收录一个容器,模块和容器的关系是父子关系,两者同时操作时互不影响
二、创建页面的步骤
1. 用户输入账号和密码进入后台,进入后台后在“基本管理”中添加基本信息,如公司名称、公司简介、联系方式等。

2.点击“PC网站”可以在使用模板建站和网页编辑器建站之间切换,或者直接进入网页编辑器制作单独的页面。
①模板网站页面如下:

②网页编辑器的建站页面如下:

3. 进入网页编辑器首页,选择页面创建方式,创建方式有两种:新建空白页面和选择样式创建页面

打开/关闭PC单页网站:打开PC单页网站,可以选择一个普通页作为网站的首页;关闭PC网站,默认页面为模板网站首页为网站最终首页;
公共页眉:用户创建了公共页眉后,在网页编辑器中创建页面时,页眉将默认为用户创建的公共页眉,方便客户操作;
公共尾:用户创建公共尾后,在网页编辑器中创建页面时尾将默认为用户创建的公共尾,方便客户操作;
普通页面:用户创建的页面。打开PC单页面网站后,点击普通页面右下角的菜单进行页面设置;
打开页面:在网页上打开页面;
克隆页面:复制一个与本页面完全相同的页面;
删除页面:删除页面,页面将不再显示且无法恢复;
设为首页:将本页设为网站的首页;
1)新建空白页面:用户根据自己的需要选择合适的模块来新建页面,具体操作流程:
点击“新建空白页”设置页面。
①基本信息设置

②背景和字体设置

③画面设置

④自定义页眉/页脚代码设置

⑤最后点击“保存设置”完成页面设置
2)Choose a style to create a page:用户选择现有的网页样式来创建页面,具体操作流程:
点击“选择样式创建页面”,进入样式选择页面。

打开:点击“打开”,在网页上打开样式;
使用:点击“使用”,该样式将直接作为用户的新页面使用并跳转到编辑页面;

三、 添加模块说明
添加模块是页面创建过程中的核心步骤。模块分为:头部模块、静态模块、动态模块、尾部模块、组合模块、其他模块

各大类模块介绍:
①页眉模块:该模块是专门设置页面头部的模块,头部的样式可以设置为通用样式,在创建其他页面时可以直接调用;

②静态模块:该模块可以设置单张或多张图片的排版。有单图排列、多图排列、文字和图片混合排版。用户不能直接调用后台添加好的内容;

③动态模块:选择动态模块后,用户可以直接检索后台已经添加的内容,可以直接调用用户网站后台的产品,对这些产品进行排版;

④Tail模块:该模块是专门设置页面尾部的模块。尾部的样式也可以设置为通用样式,在创建其他页面时可以直接调用;

⑤组合模块:该模块旨在组合多个模块,常用于较复杂的网页布局;

⑥其他模块:该模块收录一些特殊的功能模块;例如表单、HTML5 画布和开发人员模板;

用户在浏览模块列表时,可以直接点击想要添加的模块,即可成功添加模块。
网站内容编辑器(jQuery精简UBB代码JS代码编辑器、效果非常好、值得推荐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2021-12-22 11:13
共享 HTML 在线编辑器。虽然我在我的博客中没有使用这个,但这个真的很好。非常值得推荐给大家。 jQuery精简UBB代码编辑器是一款简洁实用的UBB代码编辑器。 ,效果很好,下面是效果图,希望对大家有用
HTML 代码
全屏
加粗
链接
代码
电话
电子邮件
JS代码
$(function() {
//翻页快捷键
$(document).keyup(function(event) {
if (event.keyCode == 37) {
$(´.prev span´).click();
} else if (event.keyCode == 39) {
$(´.next span´).click();
}
});
//阻止事件的冒泡
$(´:text,textarea´).keyup(function(event) {
event.stopPropagation();
});
//禁止退格触发浏览器返回上一页的功能
$(´body´).keydown(function(e) {
if (e.which == 8 && !$(e.target).is("input")) {
return false;
}
});
$(´.think-editor .bold´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .italic´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .underline´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .link´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .code´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´$(document).ready(function() {$('pre code').each(function(i, block) { hljs.highlightBlock( block); }); });´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .email´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´[email]´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´[/email]´);
});
$(´.think-editor .tel´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´[phone]´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´[/phone]´);
});
$(´.think-editor .fullscreen´).click(function() {
var self = $(this).closest(´.think-editor´);
if (self.data(´fullscreen´)) { //取消全屏
self.removeAttr("style").find(´textarea´).removeAttr("style");
$(´body´).css("overflow", "auto");
self.data("fullscreen", 0);
} else {
$(´body´).css("overflow", "hidden");
self.css({
"position": "fixed",
"left": 0,
"top": 0,
"background-color": "#FFF",
"width": $(window).width() - 2,
"height": $(window).height() - 2,
"z-index": 999999
});
self.find(´textarea´).height($(window).height() - 36);
self.data("fullscreen", 1);
}
});
$(window).resize(function() {
var self = $(´.think-editor´);
if (self.data(´fullscreen´)) {
self.css({
"position": "fixed",
"left": 0,
"top": 0,
"background-color": "#FFF",
"width": $(window).width() - 2,
"height": $(window).height() - 2,
"z-index": 999999
});
self.find(´textarea´).height($(window).height() - 36);
}
});
$(´#editor_img´).uploadify({
´swf´: ´uploadify/uploadify.swf´, //http://www.thinkphp.cn/Public/ ... y.swf
´uploader´: ´uploadify.php´, //http://www.thinkphp.cn/public/editorUpload.html
´fileObjName´: $(´#editor_img´).attr(´name´),
´buttonClass´: ´upload-image´,
´fileTypeExts´: ´*.gif; *.jpg; *.png´,
´width´: 28,
´height´: 28,
´onUploadSuccess´: function(file, data, response) {
$(´.think-editor textarea´).insertContent(´´ data ´´)
// data = $.parseJSON(data);
// data.status ? $(´.think-editor textarea´).insertContent(´´ data.pic ´´) : "上传错误";
}
});
$(´textarea´).shortcuts();
});
最后贴出Demo的源码。希望对大家有用,有兴趣的可以下载。
源码下载链接:密码:2cqe
如果资源对你有帮助,浏览后收获很多,不妨试试,你的鼓励是我继续写博的最大动力 查看全部
网站内容编辑器(jQuery精简UBB代码JS代码编辑器、效果非常好、值得推荐)
共享 HTML 在线编辑器。虽然我在我的博客中没有使用这个,但这个真的很好。非常值得推荐给大家。 jQuery精简UBB代码编辑器是一款简洁实用的UBB代码编辑器。 ,效果很好,下面是效果图,希望对大家有用

HTML 代码
全屏
加粗
链接
代码
电话
电子邮件
JS代码
$(function() {
//翻页快捷键
$(document).keyup(function(event) {
if (event.keyCode == 37) {
$(´.prev span´).click();
} else if (event.keyCode == 39) {
$(´.next span´).click();
}
});
//阻止事件的冒泡
$(´:text,textarea´).keyup(function(event) {
event.stopPropagation();
});
//禁止退格触发浏览器返回上一页的功能
$(´body´).keydown(function(e) {
if (e.which == 8 && !$(e.target).is("input")) {
return false;
}
});
$(´.think-editor .bold´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .italic´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .underline´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .link´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .code´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´
´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´});
$(´.think-editor .email´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´[email]´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´[/email]´);
});
$(´.think-editor .tel´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´[phone]´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´[/phone]´);
});
$(´.think-editor .fullscreen´).click(function() {
var self = $(this).closest(´.think-editor´);
if (self.data(´fullscreen´)) { //取消全屏
self.removeAttr("style").find(´textarea´).removeAttr("style");
$(´body´).css("overflow", "auto");
self.data("fullscreen", 0);
} else {
$(´body´).css("overflow", "hidden");
self.css({
"position": "fixed",
"left": 0,
"top": 0,
"background-color": "#FFF",
"width": $(window).width() - 2,
"height": $(window).height() - 2,
"z-index": 999999
});
self.find(´textarea´).height($(window).height() - 36);
self.data("fullscreen", 1);
}
});
$(window).resize(function() {
var self = $(´.think-editor´);
if (self.data(´fullscreen´)) {
self.css({
"position": "fixed",
"left": 0,
"top": 0,
"background-color": "#FFF",
"width": $(window).width() - 2,
"height": $(window).height() - 2,
"z-index": 999999
});
self.find(´textarea´).height($(window).height() - 36);
}
});
$(´#editor_img´).uploadify({
´swf´: ´uploadify/uploadify.swf´, //http://www.thinkphp.cn/Public/ ... y.swf
´uploader´: ´uploadify.php´, //http://www.thinkphp.cn/public/editorUpload.html
´fileObjName´: $(´#editor_img´).attr(´name´),
´buttonClass´: ´upload-image´,
´fileTypeExts´: ´*.gif; *.jpg; *.png´,
´width´: 28,
´height´: 28,
´onUploadSuccess´: function(file, data, response) {
$(´.think-editor textarea´).insertContent(´´ data ´´)
// data = $.parseJSON(data);
// data.status ? $(´.think-editor textarea´).insertContent(´´ data.pic ´´) : "上传错误";
}
});
$(´textarea´).shortcuts();
});
最后贴出Demo的源码。希望对大家有用,有兴趣的可以下载。
源码下载链接:密码:2cqe
如果资源对你有帮助,浏览后收获很多,不妨试试,你的鼓励是我继续写博的最大动力
网站内容编辑器(基于Web的HTML编辑器,你知道几个?(上) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-12-22 11:12
)
基于 Web 的 HTML 编辑器,也称为 WYSIWYG 编辑器或富文本编辑器,是一种允许用户在浏览器中输入文本的 Web 组件。通过 HTML 编辑器,内容管理系统管理员可以轻松地在后台创建内容。
好了,话不多说,让我们来看看这些强大的基于 Web 的 HTML 编辑器。
1. FCKeditor
FCKeditor 是最著名的在线 HTML 编辑器之一。它提供了一个完整的集成软件包,支持ASP、ASP.NET、PHP、Java、Perl、Phyton等。它支持皮肤、拼写检查、重量轻、速度快,并有许多很酷的功能。
2. NicEdit
NicEdit 是一种 JavaScript,可以轻松集成到任何网页中。它可以将任何元素/div 转换为可编辑或将标准 textarea 转换为富文本编辑。
3. TinyMCE
TinyMCE 是在 LGPL 许可下发布的在线 WYSIWYG HTML 编辑器。与其他 WYSIWYG HTML 编辑器一样,它可以转换为文本或其他元素。
4. 所见即所得
jwysiwyg 是一个所见即所得的 jQuery 插件,非常小(只有 7kb)。它非常简单,并没有很多功能。
5. 雅虎!UI 库:富文本编辑器
Rich Text Editor 是基于Yahoo YUI 库开发的,用户可以方便地扩展功能插件。这非常适合已经熟悉 YUI 的开发人员。
6. 新哈
Xinha 是一个强大的 WYSIWYG HTML 编辑器组件,支持所有当前浏览器。它建于开源社区,是很多人喜欢的项目。
7. 所见即所得
Openwysiwyg 是另一个强大的开源跨浏览器所见即所得编辑器,它收录了很多功能。它增强了表的创建,您可以轻松地创建表并自定义其内置属性。
8. 免费的富文本编辑器
Free Rich Text Edito 是一个非常易于使用的免费 JavaScript HTML WYSIWYG 编辑器。这是为了便于输出兼容代码的实现和管理。
9. WMD:Wysiwym Markdown 编辑器
WMD 是一个简单轻量级的 HTML 编辑器,可用于博客评论区或论坛帖子。
10. TTW HTML 编辑器
TTW HTM Editor 是一个非常简单的 WYSIWYG HTML 编辑器,使用 JavaScript。它的拼写检查功能是SpellerPages,这是一个易于修改和添加参数的编辑器。
11. 自由文本框
FreeTextBox 是 ASP.NET 最常用的 HTML 编辑器。它与所有平台上的 Internet Explorer、Mozilla 和 Firefox 兼容。
12. WYMeditor
WYMeditor 是一个基于 Web 的 XHTML 编辑器。WYMeditor 的建立是为了创建一个完美而严格的 XHTML 代码结构,符合 W3C 的 XHTML 规范并进一步推动现代应用程序。
13.
这是一个 DHTML 和 Javascript 编辑器,具有许多很酷的功能。例如,用户可以使用颜色选择器工具轻松调整编辑器、选择特殊字符和选择颜色。
14. markItUp
markItUp 是一个基于 jQuery 库的 JavaScript 插件。小而非常个性化。您甚至可以定义自己喜欢的键盘快捷键,添加额外的用户友好功能。
15. SPAW 编辑器
这是一个基于 Web 的 WYSIWYG 编辑器,具有选项卡式多文档界面、浮动/共享工具栏和非常酷的界面。它有 PHP 和 .NET 版本。
查看全部
网站内容编辑器(基于Web的HTML编辑器,你知道几个?(上)
)
基于 Web 的 HTML 编辑器,也称为 WYSIWYG 编辑器或富文本编辑器,是一种允许用户在浏览器中输入文本的 Web 组件。通过 HTML 编辑器,内容管理系统管理员可以轻松地在后台创建内容。
好了,话不多说,让我们来看看这些强大的基于 Web 的 HTML 编辑器。
1. FCKeditor
FCKeditor 是最著名的在线 HTML 编辑器之一。它提供了一个完整的集成软件包,支持ASP、ASP.NET、PHP、Java、Perl、Phyton等。它支持皮肤、拼写检查、重量轻、速度快,并有许多很酷的功能。

2. NicEdit
NicEdit 是一种 JavaScript,可以轻松集成到任何网页中。它可以将任何元素/div 转换为可编辑或将标准 textarea 转换为富文本编辑。

3. TinyMCE
TinyMCE 是在 LGPL 许可下发布的在线 WYSIWYG HTML 编辑器。与其他 WYSIWYG HTML 编辑器一样,它可以转换为文本或其他元素。

4. 所见即所得
jwysiwyg 是一个所见即所得的 jQuery 插件,非常小(只有 7kb)。它非常简单,并没有很多功能。

5. 雅虎!UI 库:富文本编辑器
Rich Text Editor 是基于Yahoo YUI 库开发的,用户可以方便地扩展功能插件。这非常适合已经熟悉 YUI 的开发人员。

6. 新哈
Xinha 是一个强大的 WYSIWYG HTML 编辑器组件,支持所有当前浏览器。它建于开源社区,是很多人喜欢的项目。

7. 所见即所得
Openwysiwyg 是另一个强大的开源跨浏览器所见即所得编辑器,它收录了很多功能。它增强了表的创建,您可以轻松地创建表并自定义其内置属性。

8. 免费的富文本编辑器
Free Rich Text Edito 是一个非常易于使用的免费 JavaScript HTML WYSIWYG 编辑器。这是为了便于输出兼容代码的实现和管理。

9. WMD:Wysiwym Markdown 编辑器
WMD 是一个简单轻量级的 HTML 编辑器,可用于博客评论区或论坛帖子。

10. TTW HTML 编辑器
TTW HTM Editor 是一个非常简单的 WYSIWYG HTML 编辑器,使用 JavaScript。它的拼写检查功能是SpellerPages,这是一个易于修改和添加参数的编辑器。

11. 自由文本框
FreeTextBox 是 ASP.NET 最常用的 HTML 编辑器。它与所有平台上的 Internet Explorer、Mozilla 和 Firefox 兼容。

12. WYMeditor
WYMeditor 是一个基于 Web 的 XHTML 编辑器。WYMeditor 的建立是为了创建一个完美而严格的 XHTML 代码结构,符合 W3C 的 XHTML 规范并进一步推动现代应用程序。

13.
这是一个 DHTML 和 Javascript 编辑器,具有许多很酷的功能。例如,用户可以使用颜色选择器工具轻松调整编辑器、选择特殊字符和选择颜色。

14. markItUp
markItUp 是一个基于 jQuery 库的 JavaScript 插件。小而非常个性化。您甚至可以定义自己喜欢的键盘快捷键,添加额外的用户友好功能。

15. SPAW 编辑器
这是一个基于 Web 的 WYSIWYG 编辑器,具有选项卡式多文档界面、浮动/共享工具栏和非常酷的界面。它有 PHP 和 .NET 版本。

网站内容编辑器( xhEditor基本使用指南您只需按照以下步骤即可即可学会使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-12-22 03:19
xhEditor基本使用指南您只需按照以下步骤即可即可学会使用)
插件说明:xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0+,Firefox3.0+,Opera9.的简洁、迷你、高效的可视化HTML编辑器@>6 +,Chrome 1.0+,Safari 3.22+。
在线可视化 HTML 编辑器概述
在 Web 应用程序应用程序中,最常见的行为之一是信息和语音的发布和交换。在信息发布的同时,往往对信息发布的格式、类型和功能有要求,如加粗、下划线等,使文字信息能够更生动、美观地传达给读者,同时提高信息发布效率。在这种需求的背景下,HTML 在线编辑器应运而生。
顾名思义,在线 HTML 编辑器是一种在线编辑 HTML 代码的工具。它常用于留言板、论坛发帖、博客写作日志或其他用户需要输入 HTML 的地方。它是Web应用程序的常用模块之一。在线HTML编辑器可以为编辑内容添加多种丰富多彩的文字效果,并提供多种方便快捷的操作功能,最大限度地提高编辑效率。在线HTML编辑器是任何网站不可或缺的重要功能组件,是网民轻松浏览网页的强大工具。
xhEditor 运行环境
xhEditor是基于浏览器的HTML、CSS和Javascript环境开发的,所以原则上市面上大部分浏览器都可以完美运行。目前测试的浏览器兼容性列表如下: IE 6.0+ ,Firefox 3.0+,Opera 9.@>6+,Chrome 1.0+,Safari 3.22+(+ 号代表未来所有的新版本)。xhEditor完全基于浏览器环境,所以没有操作系统选择,完全跨平台。xhEditor还可以在任何服务器端语言环境中使用,如PHP、ASP、ASP.NET、JAVA等,可以完美嵌入运行在你的cms、博客、论坛、商城等互联网平台,可以非常灵活简单的实现与您系统的完美无缝连接。
xhEditor 基本使用指南
您只需要按照以下简单的步骤来学习使用 xhEditor:
将下载的压缩文件解压,将xheditor.min.js和xheditor_lang、xheditor_emot、xheditor_plugins、xheditor_skin四个文件夹上传到网站对应的文件夹。
注意:如果网站中没有使用jQuery框架,请同时上传jquery文件夹中的jquery-1.4.4.min.js。
在需要调用xhEditor编辑器的page head标签末尾添加如下代码:
注意:请根据你的网站具体路径修改jQuery和xhEditor的js文件路径。
添加需要可视化的文本框的textarea属性:
class="xheditor"
例如:
test
完成以上步骤后,您就已经成功在您的网页上安装了 xhEditor 编辑器。如果需要进一步了解xhEditor的使用,请参考:高级使用网站。 查看全部
网站内容编辑器(
xhEditor基本使用指南您只需按照以下步骤即可即可学会使用)


插件说明:xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0+,Firefox3.0+,Opera9.的简洁、迷你、高效的可视化HTML编辑器@>6 +,Chrome 1.0+,Safari 3.22+。
在线可视化 HTML 编辑器概述
在 Web 应用程序应用程序中,最常见的行为之一是信息和语音的发布和交换。在信息发布的同时,往往对信息发布的格式、类型和功能有要求,如加粗、下划线等,使文字信息能够更生动、美观地传达给读者,同时提高信息发布效率。在这种需求的背景下,HTML 在线编辑器应运而生。
顾名思义,在线 HTML 编辑器是一种在线编辑 HTML 代码的工具。它常用于留言板、论坛发帖、博客写作日志或其他用户需要输入 HTML 的地方。它是Web应用程序的常用模块之一。在线HTML编辑器可以为编辑内容添加多种丰富多彩的文字效果,并提供多种方便快捷的操作功能,最大限度地提高编辑效率。在线HTML编辑器是任何网站不可或缺的重要功能组件,是网民轻松浏览网页的强大工具。
xhEditor 运行环境
xhEditor是基于浏览器的HTML、CSS和Javascript环境开发的,所以原则上市面上大部分浏览器都可以完美运行。目前测试的浏览器兼容性列表如下: IE 6.0+ ,Firefox 3.0+,Opera 9.@>6+,Chrome 1.0+,Safari 3.22+(+ 号代表未来所有的新版本)。xhEditor完全基于浏览器环境,所以没有操作系统选择,完全跨平台。xhEditor还可以在任何服务器端语言环境中使用,如PHP、ASP、ASP.NET、JAVA等,可以完美嵌入运行在你的cms、博客、论坛、商城等互联网平台,可以非常灵活简单的实现与您系统的完美无缝连接。
xhEditor 基本使用指南
您只需要按照以下简单的步骤来学习使用 xhEditor:
将下载的压缩文件解压,将xheditor.min.js和xheditor_lang、xheditor_emot、xheditor_plugins、xheditor_skin四个文件夹上传到网站对应的文件夹。
注意:如果网站中没有使用jQuery框架,请同时上传jquery文件夹中的jquery-1.4.4.min.js。
在需要调用xhEditor编辑器的page head标签末尾添加如下代码:
注意:请根据你的网站具体路径修改jQuery和xhEditor的js文件路径。
添加需要可视化的文本框的textarea属性:
class="xheditor"
例如:
test
完成以上步骤后,您就已经成功在您的网页上安装了 xhEditor 编辑器。如果需要进一步了解xhEditor的使用,请参考:高级使用网站。
网站内容编辑器(MicrosoftWindows和Macintosh用户的完整的网页编辑器软件功能介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-12-22 03:19
nvu 网页编辑器是一款所见即所得的网页编辑器软件,它有两种网页设计环境:直接代码编辑和“所见即所得”。用户可以直观地编辑网页。所有Editing内容就像打字一样简单,极大地方便了用户操作,是一款可以完美用于Linux桌面的跨平台开源软件,是微软Windows和Macintosh用户的完整Web创作系统。值得一看 提到的是它几乎具备普通html编辑的所有功能,可以完全替代Frontpage、Dreamweaver等付费网页编辑器。有需要的用户不妨下载试用一下!
软件功能
1、基于 Mozilla 的 Composer Mode
2、 拥有大部分常用的html编辑功能
3、支持所见即所得(WYSIWYG),我们在做网页的时候更直观,编辑网页就像打字一样简单
4、 内置FTP Client,方便我们将编辑好的文件发布到服务器
5、登录FTP Server后,还支持在线实时换页功能
6、可靠的HTML源代码,可以让Nvu创建的网页在当前大多数浏览器上正常运行
7、制作网页时,可以使用WYSIWYG模式或HTML源代码编辑模式
8、Tab 功能可以让我们在多个标签之间快速切换并编辑这些页面
9、支持表单、表格、图层和网页模板
10、开源、跨平台、免费
软件特点
编辑网页就像使用 Word 一样简单。
可以通过FTP集成和管理文件,直接修改网站。
可靠的HTML语法,编码支持多种浏览器。
多页面编辑模式可以同时处理多个网页。
易于使用,可以跨多个平台执行。
适用于 Linux 桌面、Microsoft Windows 和 Macintosh 用户的完整 Web 创作系统,可与 FrontPage 和 Dreamweaver 竞争。Nvu(发音为 N-view,意为“新视图”)可以快速管理 网站。现在,任何人都可以在没有技术专长或 HTML 知识的情况下创建网页并管理 网站。
软件优势
付费网页编辑器 Dreamweaver 和 FrontPage 是否有免费替代品?是的,Nvu 和 KompoZer 是推荐的选择。功能合理,体积小,使用方便,值得一试。善用佳软的博客和网站页面,由Nvu/KomopZer和Vim混合编辑。我上次使用 FrontPage 是在 1999 年,Dreamweaver 从未使用过它。Nvu 对我来说已经足够了。
Nvu:音N-view,意为新观,直译为“新观”。
NVU 实际上起源于 Netscape。还记得那个笨拙的 html 编辑器 Netscape Composer 吗?NVU 在此基础上进一步发展。不过,最新版的NVU已经不再是当年的丑小鸭,完全可以胜任专业的网页设计工作。与FrontPage 和Dreamweaver 等商业HTML 编辑器一样,该软件(目前支持Windows、Linux 和Mac OS 平台)提供直接源代码编辑和“所见即所得”的网页设计环境。
NVU严格遵循W3C联盟的标准,生成的HTML代码也相当紧凑。它将帮助您消除错误或冗余代码。该编辑器提供拼写和语法检查功能,并允许您自定义不同主题的界面。您可以自己创建和保存模板,也可以使用内置的FTP客户端将页面快速上传到Web服务器。
安装方法
1、首先下载并解压软件,双击“nvu-1.0-installer-full.exe”进入Nvu安装向导。
2、阅读Nvu许可协议,勾选我接受协议,然后点击下一步进入下一步。
3、选择安装位置,默认为C:Program Files (x86)Nvu,如果需要选择其他文件夹,点击浏览。
4、选择开始菜单文件夹,默认为Nvu,无需更改。
5、选择其他任务。建议用户勾选创建桌面快捷方式。
6、准备安装,点击“安装”进行安装,等待加载完成。
指示
为了方便用户使用,建议用户输入中文,以下是中文输入法。
1、在桌面双击Nvu进入软件主界面,现在是英文。
2、点击菜单栏中的“工具”,然后选择“扩展”。
3、然后点击“安装”按钮进入安装。
4、选择安装路径。, 选择解压包中的“Nvu_zh-CN_0.21.xpi”文件(你下载的是解压文件包,安装包文件在同一个文件夹下),点击“立即安装” ”。
5、 安装完成后重启Nvu即可得到完成的Nvu,就可以开始使用了。
软件说明
也许您从未听说过 Nvu,但您一定听说过 Firefox 浏览器,也许还有 Thunderbird 电子邮件客户端。和他们一样,Nvu 也是 Mozilla 家族的产物。更准确地说,这三兄弟是从最初的多功能Mozilla软件中分离出来的。
由于起源于 Mozilla,Nvu 与 Firefox 和 Thunderbird 一样,也是开源、跨平台和免费的。换句话说,使用它无需付费,您也不会被盗版所困扰。
但从发展形势来看,Firefox 却是如火如荼。Thunderbird 的未来虽然不确定,但已经积累了大量的用户。Nvu已经停止开发,所以知道和使用它的人越来越少。但这并不代表它的功能和质量有问题。事实上,它的功能在最终的1.0版本中已经相当完整了(详见下文)。官方主页被称为“适用于Linux、Windows和Mac用户的完整网页编辑系统”,反映了其最初出现时在网页编辑领域的历史地位。
Nvu停止更新后,KompoZer作为继任者出现——这就是开源软件的好处。官方介绍是:在很多下载网站中,女巫1.0作为最终版本于2005年6月发布。但实际上,它不是最新或最好的版本。一款名为 KompoZer 的软件是 Nvu 的非官方升级/修改版本。它没有修复Nvu的所有错误,但确实修复了一些困扰人们的问题。如果您使用Nvu并且一切正常,请继续使用它。如果您遇到问题,请尝试使用 KompoZer!”
作者最初使用 Nvu,后来改用 KompoZer。但是在文章中,它通常被称为Nvu,或Nvu/KompoZer,或Nvu/KZ。您可以将它们视为相同的软件。 查看全部
网站内容编辑器(MicrosoftWindows和Macintosh用户的完整的网页编辑器软件功能介绍)
nvu 网页编辑器是一款所见即所得的网页编辑器软件,它有两种网页设计环境:直接代码编辑和“所见即所得”。用户可以直观地编辑网页。所有Editing内容就像打字一样简单,极大地方便了用户操作,是一款可以完美用于Linux桌面的跨平台开源软件,是微软Windows和Macintosh用户的完整Web创作系统。值得一看 提到的是它几乎具备普通html编辑的所有功能,可以完全替代Frontpage、Dreamweaver等付费网页编辑器。有需要的用户不妨下载试用一下!

软件功能
1、基于 Mozilla 的 Composer Mode
2、 拥有大部分常用的html编辑功能
3、支持所见即所得(WYSIWYG),我们在做网页的时候更直观,编辑网页就像打字一样简单
4、 内置FTP Client,方便我们将编辑好的文件发布到服务器
5、登录FTP Server后,还支持在线实时换页功能
6、可靠的HTML源代码,可以让Nvu创建的网页在当前大多数浏览器上正常运行
7、制作网页时,可以使用WYSIWYG模式或HTML源代码编辑模式
8、Tab 功能可以让我们在多个标签之间快速切换并编辑这些页面
9、支持表单、表格、图层和网页模板
10、开源、跨平台、免费
软件特点
编辑网页就像使用 Word 一样简单。
可以通过FTP集成和管理文件,直接修改网站。
可靠的HTML语法,编码支持多种浏览器。
多页面编辑模式可以同时处理多个网页。
易于使用,可以跨多个平台执行。
适用于 Linux 桌面、Microsoft Windows 和 Macintosh 用户的完整 Web 创作系统,可与 FrontPage 和 Dreamweaver 竞争。Nvu(发音为 N-view,意为“新视图”)可以快速管理 网站。现在,任何人都可以在没有技术专长或 HTML 知识的情况下创建网页并管理 网站。
软件优势
付费网页编辑器 Dreamweaver 和 FrontPage 是否有免费替代品?是的,Nvu 和 KompoZer 是推荐的选择。功能合理,体积小,使用方便,值得一试。善用佳软的博客和网站页面,由Nvu/KomopZer和Vim混合编辑。我上次使用 FrontPage 是在 1999 年,Dreamweaver 从未使用过它。Nvu 对我来说已经足够了。
Nvu:音N-view,意为新观,直译为“新观”。
NVU 实际上起源于 Netscape。还记得那个笨拙的 html 编辑器 Netscape Composer 吗?NVU 在此基础上进一步发展。不过,最新版的NVU已经不再是当年的丑小鸭,完全可以胜任专业的网页设计工作。与FrontPage 和Dreamweaver 等商业HTML 编辑器一样,该软件(目前支持Windows、Linux 和Mac OS 平台)提供直接源代码编辑和“所见即所得”的网页设计环境。
NVU严格遵循W3C联盟的标准,生成的HTML代码也相当紧凑。它将帮助您消除错误或冗余代码。该编辑器提供拼写和语法检查功能,并允许您自定义不同主题的界面。您可以自己创建和保存模板,也可以使用内置的FTP客户端将页面快速上传到Web服务器。
安装方法
1、首先下载并解压软件,双击“nvu-1.0-installer-full.exe”进入Nvu安装向导。

2、阅读Nvu许可协议,勾选我接受协议,然后点击下一步进入下一步。

3、选择安装位置,默认为C:Program Files (x86)Nvu,如果需要选择其他文件夹,点击浏览。

4、选择开始菜单文件夹,默认为Nvu,无需更改。

5、选择其他任务。建议用户勾选创建桌面快捷方式。

6、准备安装,点击“安装”进行安装,等待加载完成。

指示
为了方便用户使用,建议用户输入中文,以下是中文输入法。
1、在桌面双击Nvu进入软件主界面,现在是英文。

2、点击菜单栏中的“工具”,然后选择“扩展”。

3、然后点击“安装”按钮进入安装。

4、选择安装路径。, 选择解压包中的“Nvu_zh-CN_0.21.xpi”文件(你下载的是解压文件包,安装包文件在同一个文件夹下),点击“立即安装” ”。


5、 安装完成后重启Nvu即可得到完成的Nvu,就可以开始使用了。

软件说明
也许您从未听说过 Nvu,但您一定听说过 Firefox 浏览器,也许还有 Thunderbird 电子邮件客户端。和他们一样,Nvu 也是 Mozilla 家族的产物。更准确地说,这三兄弟是从最初的多功能Mozilla软件中分离出来的。
由于起源于 Mozilla,Nvu 与 Firefox 和 Thunderbird 一样,也是开源、跨平台和免费的。换句话说,使用它无需付费,您也不会被盗版所困扰。
但从发展形势来看,Firefox 却是如火如荼。Thunderbird 的未来虽然不确定,但已经积累了大量的用户。Nvu已经停止开发,所以知道和使用它的人越来越少。但这并不代表它的功能和质量有问题。事实上,它的功能在最终的1.0版本中已经相当完整了(详见下文)。官方主页被称为“适用于Linux、Windows和Mac用户的完整网页编辑系统”,反映了其最初出现时在网页编辑领域的历史地位。
Nvu停止更新后,KompoZer作为继任者出现——这就是开源软件的好处。官方介绍是:在很多下载网站中,女巫1.0作为最终版本于2005年6月发布。但实际上,它不是最新或最好的版本。一款名为 KompoZer 的软件是 Nvu 的非官方升级/修改版本。它没有修复Nvu的所有错误,但确实修复了一些困扰人们的问题。如果您使用Nvu并且一切正常,请继续使用它。如果您遇到问题,请尝试使用 KompoZer!”
作者最初使用 Nvu,后来改用 KompoZer。但是在文章中,它通常被称为Nvu,或Nvu/KompoZer,或Nvu/KZ。您可以将它们视为相同的软件。
网站内容编辑器(HTML在线编辑器的特点及特点介绍-苏州安嘉网络)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-12-18 17:18
JSP 和在线编辑器 CKeditor
CKeditor是一款开源的HTML文本编辑器,它可以让Web程序拥有MS Word等强大的编辑功能(最新版本为CKeditor3.2,可供下载)。
HTML 在线编辑器
在Web 应用程序应用中,最常见的是信息和语音的发布和交换。信息发布时,往往需要对发布的数据进行格式转换,使信息以用户需要的格式显示在网页上。为了实现在线信息发布在Web应用程序中的正确显示和用户对信息发布的格式、类型和功能的要求,HTML在线编辑器的概念应运而生。
顾名思义,HTML 在线编辑器是一种在线编辑工具,编辑的内容基于 HTML 文档。因为可以用来在线编辑基于HTML的文档,所以常用于留言板、论坛发帖、博客写日志等需要用户输入普通HTML的地方。它是Web应用程序的常用模块之一。
一个完整的HTML在线编辑器,为了真正满足用户的需求,具有以下特点:
1、 所见即所得:通过编辑器,编辑文本和图片等HTML标签输出到页面的效果与编辑时显示的效果相同,无需其他转换和编码步骤,让用户轻松编辑内容被修改和排版;
2、 HTML代码自动转换:在编辑状态下编辑的文字、图片等内容自动转换成后台状态下浏览器可以识别的HTML标记语言;并且用户可以在代码状态下修改代码标记和排版。
3、 简单好用:编辑器的编辑方式应该和主流的网页制作软件或者FrontPage、Dreamweaver等代码编辑器类似,风格一致,免得不懂需要HTML语法,机械操作也是为了让没有网页制作经验的用户快速掌握。
4、 方便快捷:使用所见即所得的编辑器,可以快速轻松地编辑一流的图文内容。与纯手写代码进行编辑的方式相比,可以节省大量的时间和精力。
5、 与系统现有内容兼容一致:通过编辑器提供的功能,可以方便地将上传的图片、动画、音频文件加载到网页内容中,也可以插入信息组件和其他网络内容。一体化。
在JSP Web中使用在线编辑器CKeditor3.2的步骤如下:
将ckeditor文件夹和解压后的CKeditor3.2的所有内容复制到WebRoot。
如果需要“瘦身”,可以删除ckeditor下的_samples和_source两个文件夹,进入lang文件目录,保留_languages.js、en.js、zh.js、zh-cn.js文件,剩余的语言文件在不需要时也可以删除。
在 config.js 文件中配置 CKeditor。例如:
CKEDITOR.editorConfig=function(config)
{
config.language='zh-cn';//配置语言
config.uiColor='#FFF';//背景色
config.width='auto';//宽度
config.height='300px';//高度
config.skin='office2003';//接口v2, kama, office2003
config.toolbar='Full';//工具栏样式全,B 查看全部
网站内容编辑器(HTML在线编辑器的特点及特点介绍-苏州安嘉网络)
JSP 和在线编辑器 CKeditor
CKeditor是一款开源的HTML文本编辑器,它可以让Web程序拥有MS Word等强大的编辑功能(最新版本为CKeditor3.2,可供下载)。
HTML 在线编辑器
在Web 应用程序应用中,最常见的是信息和语音的发布和交换。信息发布时,往往需要对发布的数据进行格式转换,使信息以用户需要的格式显示在网页上。为了实现在线信息发布在Web应用程序中的正确显示和用户对信息发布的格式、类型和功能的要求,HTML在线编辑器的概念应运而生。
顾名思义,HTML 在线编辑器是一种在线编辑工具,编辑的内容基于 HTML 文档。因为可以用来在线编辑基于HTML的文档,所以常用于留言板、论坛发帖、博客写日志等需要用户输入普通HTML的地方。它是Web应用程序的常用模块之一。
一个完整的HTML在线编辑器,为了真正满足用户的需求,具有以下特点:
1、 所见即所得:通过编辑器,编辑文本和图片等HTML标签输出到页面的效果与编辑时显示的效果相同,无需其他转换和编码步骤,让用户轻松编辑内容被修改和排版;
2、 HTML代码自动转换:在编辑状态下编辑的文字、图片等内容自动转换成后台状态下浏览器可以识别的HTML标记语言;并且用户可以在代码状态下修改代码标记和排版。
3、 简单好用:编辑器的编辑方式应该和主流的网页制作软件或者FrontPage、Dreamweaver等代码编辑器类似,风格一致,免得不懂需要HTML语法,机械操作也是为了让没有网页制作经验的用户快速掌握。
4、 方便快捷:使用所见即所得的编辑器,可以快速轻松地编辑一流的图文内容。与纯手写代码进行编辑的方式相比,可以节省大量的时间和精力。
5、 与系统现有内容兼容一致:通过编辑器提供的功能,可以方便地将上传的图片、动画、音频文件加载到网页内容中,也可以插入信息组件和其他网络内容。一体化。
在JSP Web中使用在线编辑器CKeditor3.2的步骤如下:
将ckeditor文件夹和解压后的CKeditor3.2的所有内容复制到WebRoot。
如果需要“瘦身”,可以删除ckeditor下的_samples和_source两个文件夹,进入lang文件目录,保留_languages.js、en.js、zh.js、zh-cn.js文件,剩余的语言文件在不需要时也可以删除。
在 config.js 文件中配置 CKeditor。例如:
CKEDITOR.editorConfig=function(config)
{
config.language='zh-cn';//配置语言
config.uiColor='#FFF';//背景色
config.width='auto';//宽度
config.height='300px';//高度
config.skin='office2003';//接口v2, kama, office2003
config.toolbar='Full';//工具栏样式全,B
网站内容编辑器(SEO职位,主要职能和工作内容是什么?SEO网页优化工程师)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-12-15 04:26
SEO事业发展与时俱进,自然是提升网站在搜索引擎中的排名结果,吸引更多潜在客户浏览网站,目的是增加网站@ > 走访并提高公司的销售业绩和收益。
一般的SEO需求分为两种: 目标关键词在百度、谷歌等搜索引擎(即首页)中排名前十。这些公司的目标客户数量有限,而且非常准确。目标关键词小于50,000;
另一类客户目标关键词是用十万、一百万、千万来计算的,比如门户网站,信息网站,这类客户需要在首页和前台优化很多-end关键词搜索引擎五、前三名和第一名。
SEO职位、主要职能和工作内容
一、SEO经理/SEO工程师
该职位要求SEO人员具备全面的知识、熟悉流程、一线SEO优化技术和整体领导、问题分析、项目诊断和风险控制能力。还有制定SEO计划的能力。
主要职能及工作内容:
1. 收到网站,必须是SEO,负责SEO优化策略和工作内容推广。
2. 分配人力资源,上下联动,与团队沟通,分配具体任务,与其他人员协作,制定工作计划,包括性格目标、成就时间和成本计算。并实施和监督此 SEO 行动的执行。
3.利用SEO专业知识,为客户提供网站制定SEO诊断和修改方案,并将优化任务分配给专业的SEO网页优化工程师。
二、SEO网页优化工程师
SEO网页优化工程师是SEO纯网页设计和网页改版技术人员,类似于前端开发人员甚至程序员,但主要基于SEO技术。90% 的团队是兼职 SEO 工程师。
主要工作内容:
SEO网页优化工程师主要负责技术工作,从SEO和网站建设两个层面,到客户网站的技术修改。包括优化代码、导航设置、伪静态设置、H标签设置、部分布局、页面改版、更换背景颜色和背景图片、上下文章功能展示、面包屑导航设置,但不限于此
三、软文文字编辑器/ 网站内容编辑器
软件编辑主要负责网站内容编辑和简单的图片处理,可以在线查看和更新。负责网站文章的编写和更新,以及相关内容的采集。
主要工作内容:
1.一个字:写。继续写文章,写原创文章,写网站主题相关的文章,写软文,写软文适合为推广@>,写软文,吸引用户眼球,视角新颖独特。一定要继续写下去,写出用户想知道的,用户想搜索的文章。
2.每次写作都要控制好格式、长度和思维范围。写完之后,一定要把自己的想法记录下来,整理一下,方便以后写。
3.配合网站页面的优化程序修改关键词,布局关键词和关键词性能格式,文章内部链接形成,等。这类工作是网站的重中之重。
四、外链专家/推断发布专家
外链专家的主要任务是建立优质的外链内容。主攻-答案:锚文本+纯文本外链构建,主要用于收录;主攻B:为网站引入更多流量,主要是提供品牌曝光;
主要工作内容:
1.策划了外链内容的发布,采集了文章的主题并进行了一些修改。
2.注册各种高权重的链下发布平台账号进行链下发布文章。
3.每日外链发布后文章查看情况,是否被删除,是否被收录,是否有人阅读评论,是否可以将流量引至网站@ > 等
五、附属链接交换专家/链接生成器
友情链接交流专家认为,网站交流是相关性、权重、包容性、流量、行业、域名年龄相近的友情链接。
主要工作内容:
借助各种友情链接交换平台或工具,搜索与网站关系密切、具有更多平等属性的网站。
总而言之,这是一个更有效的SEO优化团队的配置。有总图,技术,软文书,外链,朋友链交流。对于大型的SEO团队来说,重点是SEO的布局。对于战略企业来说,一支规范的、强大的战斗力、精干的SEO优化团队就是上述团队。
【无干货,不分享】欢迎关注优优云,每天都有深度干货,让我们一起专注运营SEO,让SEO再次发现价值!
编者按:本文由优搜云编辑出版。如需咨询相关合作公司,请扫描二维码加微信,加微信好友,送好礼!
【无干货,不分享】欢迎在微信公众号搜索【有搜课堂】,关注有搜云下微课堂,为以下产品开启内部SEO,网站第一时间搭建和市场干货。免费福利:每天关注前10名的用户将获得干货大礼包! 查看全部
网站内容编辑器(SEO职位,主要职能和工作内容是什么?SEO网页优化工程师)
SEO事业发展与时俱进,自然是提升网站在搜索引擎中的排名结果,吸引更多潜在客户浏览网站,目的是增加网站@ > 走访并提高公司的销售业绩和收益。
一般的SEO需求分为两种: 目标关键词在百度、谷歌等搜索引擎(即首页)中排名前十。这些公司的目标客户数量有限,而且非常准确。目标关键词小于50,000;
另一类客户目标关键词是用十万、一百万、千万来计算的,比如门户网站,信息网站,这类客户需要在首页和前台优化很多-end关键词搜索引擎五、前三名和第一名。
SEO职位、主要职能和工作内容
一、SEO经理/SEO工程师
该职位要求SEO人员具备全面的知识、熟悉流程、一线SEO优化技术和整体领导、问题分析、项目诊断和风险控制能力。还有制定SEO计划的能力。
主要职能及工作内容:
1. 收到网站,必须是SEO,负责SEO优化策略和工作内容推广。
2. 分配人力资源,上下联动,与团队沟通,分配具体任务,与其他人员协作,制定工作计划,包括性格目标、成就时间和成本计算。并实施和监督此 SEO 行动的执行。
3.利用SEO专业知识,为客户提供网站制定SEO诊断和修改方案,并将优化任务分配给专业的SEO网页优化工程师。
二、SEO网页优化工程师
SEO网页优化工程师是SEO纯网页设计和网页改版技术人员,类似于前端开发人员甚至程序员,但主要基于SEO技术。90% 的团队是兼职 SEO 工程师。
主要工作内容:
SEO网页优化工程师主要负责技术工作,从SEO和网站建设两个层面,到客户网站的技术修改。包括优化代码、导航设置、伪静态设置、H标签设置、部分布局、页面改版、更换背景颜色和背景图片、上下文章功能展示、面包屑导航设置,但不限于此
三、软文文字编辑器/ 网站内容编辑器
软件编辑主要负责网站内容编辑和简单的图片处理,可以在线查看和更新。负责网站文章的编写和更新,以及相关内容的采集。
主要工作内容:
1.一个字:写。继续写文章,写原创文章,写网站主题相关的文章,写软文,写软文适合为推广@>,写软文,吸引用户眼球,视角新颖独特。一定要继续写下去,写出用户想知道的,用户想搜索的文章。
2.每次写作都要控制好格式、长度和思维范围。写完之后,一定要把自己的想法记录下来,整理一下,方便以后写。
3.配合网站页面的优化程序修改关键词,布局关键词和关键词性能格式,文章内部链接形成,等。这类工作是网站的重中之重。
四、外链专家/推断发布专家
外链专家的主要任务是建立优质的外链内容。主攻-答案:锚文本+纯文本外链构建,主要用于收录;主攻B:为网站引入更多流量,主要是提供品牌曝光;
主要工作内容:
1.策划了外链内容的发布,采集了文章的主题并进行了一些修改。
2.注册各种高权重的链下发布平台账号进行链下发布文章。
3.每日外链发布后文章查看情况,是否被删除,是否被收录,是否有人阅读评论,是否可以将流量引至网站@ > 等
五、附属链接交换专家/链接生成器
友情链接交流专家认为,网站交流是相关性、权重、包容性、流量、行业、域名年龄相近的友情链接。
主要工作内容:
借助各种友情链接交换平台或工具,搜索与网站关系密切、具有更多平等属性的网站。
总而言之,这是一个更有效的SEO优化团队的配置。有总图,技术,软文书,外链,朋友链交流。对于大型的SEO团队来说,重点是SEO的布局。对于战略企业来说,一支规范的、强大的战斗力、精干的SEO优化团队就是上述团队。
【无干货,不分享】欢迎关注优优云,每天都有深度干货,让我们一起专注运营SEO,让SEO再次发现价值!
编者按:本文由优搜云编辑出版。如需咨询相关合作公司,请扫描二维码加微信,加微信好友,送好礼!
【无干货,不分享】欢迎在微信公众号搜索【有搜课堂】,关注有搜云下微课堂,为以下产品开启内部SEO,网站第一时间搭建和市场干货。免费福利:每天关注前10名的用户将获得干货大礼包!
网站内容编辑器(HTML编辑器APP下载-CSS并实时修改样式输出的特点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 45 次浏览 • 2021-12-15 04:05
查看 HTML/CSS 并实时修改样式输出。功能列表:-读取和修改页面源文件-查看网站网页元素并实时修改-点击查看功能。
HtmlEditor 支持代码高亮 HTML 编辑器。通过这个HtmlEditor可以完成简单的网页代码操作,还可以支持颜色选择,让你在手机上完成一个粗略的框架。,HtmlEditor西溪软件园下载地。
HTML编辑器APP下载-HTML编辑器MIR下载v1.4安卓版-西西软件下载。
html编辑器手机版(LiveHTMLWebsiteEditor)是一款专为手机程序员设计的手机html编辑器应用,通过它可以使用。
许多熟练的 Web 开发人员喜欢使用 WordPad 直接修改 HTML 页面的源代码。主要原因是写字板打开速度快,修改方便。与需要多次调用的 Dreamweaver 不同,...
安卓版HTML网页编辑器是一款可以查看和编辑网页源代码的工具。它主要是面向网络移动开发人员和学习者的应用程序。
安卓版HTML网页编辑器是一款可以查看和编辑网页源代码的工具。它主要是面向网络移动开发人员和学习者的应用程序。欢迎有需要的朋友下载使用。App介绍查看HTML/CSS并实时修改样式输出。应该。
操作手机,在应用-我的文档中找到Android端安装的网页设计编辑器,推荐一款功能强大的。SublimeText3Build3062中文版 SublimeText3中文版是SublimeText2.SublimeText的升级版。 查看全部
网站内容编辑器(HTML编辑器APP下载-CSS并实时修改样式输出的特点)
查看 HTML/CSS 并实时修改样式输出。功能列表:-读取和修改页面源文件-查看网站网页元素并实时修改-点击查看功能。
HtmlEditor 支持代码高亮 HTML 编辑器。通过这个HtmlEditor可以完成简单的网页代码操作,还可以支持颜色选择,让你在手机上完成一个粗略的框架。,HtmlEditor西溪软件园下载地。
HTML编辑器APP下载-HTML编辑器MIR下载v1.4安卓版-西西软件下载。
html编辑器手机版(LiveHTMLWebsiteEditor)是一款专为手机程序员设计的手机html编辑器应用,通过它可以使用。
许多熟练的 Web 开发人员喜欢使用 WordPad 直接修改 HTML 页面的源代码。主要原因是写字板打开速度快,修改方便。与需要多次调用的 Dreamweaver 不同,...

安卓版HTML网页编辑器是一款可以查看和编辑网页源代码的工具。它主要是面向网络移动开发人员和学习者的应用程序。
安卓版HTML网页编辑器是一款可以查看和编辑网页源代码的工具。它主要是面向网络移动开发人员和学习者的应用程序。欢迎有需要的朋友下载使用。App介绍查看HTML/CSS并实时修改样式输出。应该。

操作手机,在应用-我的文档中找到Android端安装的网页设计编辑器,推荐一款功能强大的。SublimeText3Build3062中文版 SublimeText3中文版是SublimeText2.SublimeText的升级版。
网站内容编辑器(Nvu网页编辑器功能介绍及功能)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-12-11 13:29
Nvu 是一个非常专业的网页编辑器。这个网页编辑器可以完美的应用于Linux桌面,一个完整的微软Windows和Macintosh用户的网页制作系统。它有两种类型的网页:直接代码编辑和“所见即所得”。设计环境允许用户在编辑网页时进行可视化编辑,极大地方便了用户操作。
特征
1、它基于 Mozilla 的 Composer Mode。
2、 具有大多数常用的 html 编辑功能。
3、支持所见即所得(WYSIWYG)。当我们制作网页时,我们更加直观。编辑网页就像打字一样简单。
4、 内置的 FTP 客户端允许我们轻松地将编辑过的文件发布到服务器。
5、登录FTP Server后,还支持在线实时换页功能。
6、可靠的 HTML 源代码使 Nvu 创建的网页能够在大多数当前浏览器上正常工作。
7、制作网页时,可以使用WYSIWYG模式或HTML源代码编辑模式。
8、标签功能可以让我们在多个标签之间快速切换并编辑这些网页。
9、 支持表单、表格、图层和网页模板。
10、开源、跨平台、免费。 查看全部
网站内容编辑器(Nvu网页编辑器功能介绍及功能)
Nvu 是一个非常专业的网页编辑器。这个网页编辑器可以完美的应用于Linux桌面,一个完整的微软Windows和Macintosh用户的网页制作系统。它有两种类型的网页:直接代码编辑和“所见即所得”。设计环境允许用户在编辑网页时进行可视化编辑,极大地方便了用户操作。

特征
1、它基于 Mozilla 的 Composer Mode。
2、 具有大多数常用的 html 编辑功能。
3、支持所见即所得(WYSIWYG)。当我们制作网页时,我们更加直观。编辑网页就像打字一样简单。
4、 内置的 FTP 客户端允许我们轻松地将编辑过的文件发布到服务器。
5、登录FTP Server后,还支持在线实时换页功能。
6、可靠的 HTML 源代码使 Nvu 创建的网页能够在大多数当前浏览器上正常工作。
7、制作网页时,可以使用WYSIWYG模式或HTML源代码编辑模式。
8、标签功能可以让我们在多个标签之间快速切换并编辑这些网页。
9、 支持表单、表格、图层和网页模板。
10、开源、跨平台、免费。
网站内容编辑器(HTML在线编辑器有两种基本调用方法怎么取得html编辑器中)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-10 06:08
HTML在线编辑器有两种基本调用方式
一、使用对象调用
1、如何在网页中嵌入html编辑器:我们在需要嵌入的地方添加如下html代码:
其中object标签中data后面跟着data就是我们要调用的在线编辑器页面的路径,id就是我们调用object的id,后面我们在编辑器中获取数据的时候会用到。width 和 height 是编辑器的高度和宽度。
2、html编辑器中如何获取数据:我们把所有需要提交的内容放在一个表单中,object调用的编辑器也放在这个表单中,同时我们可以设置一个隐藏文本区域(或)用于在提交时临时保存html在线编辑器的数据,因为在asp或jsp、php中无法直接获取表单中对象的内容,所以必须使用隐藏文本区域来获取数据。我们在提交表单时将对象的内容复制到隐藏文本区域。
3、如何将文本编辑器中的原生图片上传到html在线编辑器:首先,我们在点击按钮插入图片时弹出一个图片上传窗口,我们使用自己的程序上传图片然后我们需要记录下图片的路径,然后在html在线编辑器的值中添加显示图片的html标签。
二、使用 iframe 调用
1、 如何嵌入网页:我们在需要嵌入的地方添加如下html代码: “src=”后面的数据是我们要调用的在线编辑器页面的路径,id是我们称之为 IFRAME 的地方。id、Width 和 height 是编辑器的高度和宽度。
2、 如何在html编辑器中获取数据:同理,我们将所有需要提交的内容放在一个表单中,并且我们可以设置一个隐藏的文本区域(或)来临时保存提交时的html For在线编辑器的数据,我们使用隐藏文本区域来获取数据。我们在提交表单时将对象的内容复制到隐藏文本区域。 查看全部
网站内容编辑器(HTML在线编辑器有两种基本调用方法怎么取得html编辑器中)
HTML在线编辑器有两种基本调用方式
一、使用对象调用
1、如何在网页中嵌入html编辑器:我们在需要嵌入的地方添加如下html代码:
其中object标签中data后面跟着data就是我们要调用的在线编辑器页面的路径,id就是我们调用object的id,后面我们在编辑器中获取数据的时候会用到。width 和 height 是编辑器的高度和宽度。
2、html编辑器中如何获取数据:我们把所有需要提交的内容放在一个表单中,object调用的编辑器也放在这个表单中,同时我们可以设置一个隐藏文本区域(或)用于在提交时临时保存html在线编辑器的数据,因为在asp或jsp、php中无法直接获取表单中对象的内容,所以必须使用隐藏文本区域来获取数据。我们在提交表单时将对象的内容复制到隐藏文本区域。
3、如何将文本编辑器中的原生图片上传到html在线编辑器:首先,我们在点击按钮插入图片时弹出一个图片上传窗口,我们使用自己的程序上传图片然后我们需要记录下图片的路径,然后在html在线编辑器的值中添加显示图片的html标签。
二、使用 iframe 调用
1、 如何嵌入网页:我们在需要嵌入的地方添加如下html代码: “src=”后面的数据是我们要调用的在线编辑器页面的路径,id是我们称之为 IFRAME 的地方。id、Width 和 height 是编辑器的高度和宽度。
2、 如何在html编辑器中获取数据:同理,我们将所有需要提交的内容放在一个表单中,并且我们可以设置一个隐藏的文本区域(或)来临时保存提交时的html For在线编辑器的数据,我们使用隐藏文本区域来获取数据。我们在提交表单时将对象的内容复制到隐藏文本区域。
网站内容编辑器(如何像专业人士一样使用新的WordPress区块编辑器和经典编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-12-28 11:11
在 WordPress 5.0 中,经典的内容编辑器已被一个名为 Gutenberg 的全新块编辑器所取代。
WordPress 块编辑器是一种在 WordPress 中创建内容的新方法。在本教程中,我们将向您展示如何使用新的 WordPress 块编辑器并掌握它来创建视觉上令人惊叹的文章和页面。
块编辑器(古腾堡)和经典编辑器有什么区别?
在深入研究新编辑器之前,让我们先比较和了解古腾堡块编辑器和经典编辑器的区别。
这是 WordPress 中经典编辑器的外观:
如果您升级到 WordPress 5.0,新的块编辑器将如下所示:
如您所见,它们是两个完全不同的编辑器,用于在 WordPress 中创建内容。
旧的经典编辑器是文本编辑器,其格式按钮与 Microsoft Word 非常相似。
新编辑器使用一种完全不同的方法,称为“块”(因此称为块编辑器)。
块是您添加到编辑屏幕以创建内容布局的内容元素。您添加到帖子或页面的每个项目都是一个块。
您可以为每个段落、图像、视频、图库、音频、列表等添加块。所有常见内容元素都有块,并且可以通过 WordPress 插件添加更多块。
新的 WordPress 块编辑器是否比传统编辑器更好?
新的 WordPress 块编辑器提供了一种向帖子和页面添加不同类型内容的简单方法。
例如,如果您想向内容添加表格,则需要一个单独的表格插件。
使用新的编辑器,您可以简单地添加一个表格块,选择列和行,然后开始添加内容。
您可以上下移动内容元素,将它们作为单独的块进行编辑,并轻松创建收录
多媒体的内容。
最重要的是,新的 WordPress 块编辑器易于使用和学习。
这为所有刚开始写博客或建立 DIY 商业网站的 WordPress 初学者带来了巨大的优势。
即便如此,让我们来看看如何像专业人士一样使用新的 WordPress 块编辑器来创建出色的内容。
使用 Gutenberg——新的 WordPress 块编辑器
块编辑器的设计直观且灵活。尽管它看起来与旧的 WordPress 编辑器有所不同,但它仍然可以完成您在经典编辑器中可以执行的所有操作。
下面开始介绍你在经典编辑器中完成的基本操作,以及它们在块编辑器中是如何完成的。
使用块编辑器创建新的博客文章或页面
您将像往常一样开始创建新的博客文章或页面。只需单击 WordPress 管理员中的文章»撰写文章菜单。如果要创建页面,请转到页面»添加新菜单。
这将启动新的块编辑器。
如何在古腾堡添加块
每个帖子或页面的第一个块是标题。
之后,您可以使用鼠标移动到标题下方,或按键盘上的 Tab 键向下移动并开始书写。
默认情况下,下一个块是一个段落块。这允许用户立即开始写作。
但是,如果要添加其他内容,可以单击编辑器左上角、现有块下方或块左侧的添加新块按钮。
点击按钮显示添加区块菜单,顶部有搜索栏,下方有常用区块。
您可以单击选项卡浏览块类别,或键入关键字快速搜索块。
如果您不想使用鼠标单击按钮,则可以通过键入/搜索和添加块来使用键盘快捷键。
在新编辑器中使用块
每个块都有自己的工具栏,它显示在块的顶部。工具栏中的按钮将根据您正在编辑的块而变化。
例如,在此屏幕截图中,我们正在处理一个显示基本格式按钮的段落块,例如:文本对齐、粗体、斜体、插入链接和删除线按钮。
除了工具栏之外,每个区块还可以有自己的区块设置,这些设置将显示在编辑屏幕的右栏中。
您可以通过简单的拖放操作或单击每个块旁边的向上和向下按钮来上下移动块。
在古腾堡保存和重用块
关于块的最好的事情之一是它们可以单独保存和重用。这对于经常需要在文章中添加特定内容摘要的博主尤其有用。
只需单击每个模块工具栏右上角的菜单按钮即可。从菜单中,选择“添加到可重用块”选项。
您将被要求提供此可重用块的名称。输入块的名称并单击“保存”按钮。
现在,块编辑器会将块保存为可重用的块。
现在您已经保存了一个块,让我们看看如何将可重用的块添加到网站上的其他 WordPress 帖子和页面。
只需编辑要添加可重用块的帖子或页面。在帖子编辑屏幕中,单击添加阻止按钮。
您将在“可重用”选项卡下找到保存的块。您也可以通过在搜索栏中键入其名称来找到它。
您可以将鼠标悬停在它上面以查看块的快速预览。只需单击该块即可将其插入到您的帖子或页面中。
所有可重用块都存储在 WordPress 数据库中,您可以通过单击“管理所有可重用块”链接来管理它们。
这将带您进入块管理器页面。在这里,您可以编辑或删除任何可重用的块。您还可以导出可重复使用的块并在任何其他 WordPress 网站上使用它们。
在古腾堡块编辑器中发布和管理选项
每个 WordPress 帖子都收录
大量元数据。这包括发布日期、分类和标签以及特色图片等信息。
所有这些选项都整齐地放置在编辑器屏幕的右栏中。
古腾堡的插件选项
WordPress 插件可以使用块编辑器的 API 将自己的设置集成到块编辑屏幕中。
一些流行的插件已经作为模块提供。例如,WPForms 是最好的 WordPress 表单构建器插件,它允许您使用小部件块将表单添加到内容中。
以下是 Yoast SEO 允许您在新编辑器中编辑 SEO 设置的方式:
WooCommerce 还带有小部件块,您可以轻松地将其添加到任何 WordPress 帖子和页面。
在新编辑器中添加一些常用块
新编辑器基本上可以完成传统编辑器的所有工作。但是,交易的处理速度将比以前更快、更优雅。
1.在新的 WordPress 编辑器中添加图片
新的 WordPress 编辑器中有一个可以使用的图像块。只需添加块并上传图像文件或从媒体库中选择。
您还可以从计算机中拖放图像,编辑器会自动为它们创建图像块。
添加图像后,您将能够看到块设置,您可以在其中添加图像的元数据(例如替换文字、大小和添加图像链接)。
2.在新的块编辑器中添加链接
块编辑器带有几个块,您可以在其中添加文本。最常用的是段落块,它在工具栏中有一个插入链接按钮。
所有其他常用的文本块也包括工具栏中的链接按钮。
您还可以使用键盘快捷键插入链接,Mac 上的 Command + K 和 Windows 上的 CTRL + K。
3.在古腾堡添加图片库
图库块的工作原理类似于图像块。您添加它,然后上传或选择一个图像文件。
4. 使用 Gutenberg 向 WordPress 帖子添加短代码
您所有的短代码都将像在经典编辑器中一样工作。您可以简单地将它们添加到段落块,或者您可以使用短代码块。
探索古腾堡的一些新内容块
Gutenberg 编辑器承诺通过引入一些新模块来解决 WordPress 中一些长期存在的可用性问题。
以下是我们认为用户会发现非常有用的一些采集
夹。
1.在WordPress中的一些文本旁边添加图片
使用旧的编辑器,我们的许多用户无法在文本旁边放置图片。您现在可以使用“媒体和文本”块来执行此操作。
这个简单的块带有两个并排放置的块,允许您轻松添加图像并在其旁边添加一些文本。
2.向 WordPress 帖子和页面添加按钮
在您的博客文章或页面中添加按钮是经典编辑器的另一个烦恼。您必须使用为按钮创建了短代码的插件,或者必须切换到 HTML 模式并编写代码。
Gutenberg 带有按钮块,可让您快速向任何帖子或页面添加按钮。
您可以添加按钮链接、更改颜色并从三种按钮样式中进行选择。
3.为博客文章和登陆页面添加漂亮的封面图片
您可能想尝试的另一个很酷的功能是“封面”块,它允许您将封面图片添加到帖子和页面。
封面图片是较宽的图片,通常用作新部分的封面或页面上故事的开头。它们看起来很漂亮,并允许您创建引人注目的内容布局。
只需添加封面并上传您要使用的图像。您可以选择封面的叠加颜色,也可以将其设置为固定背景图像,以在用户向下滚动页面时创建视差效果。
4.在文章内建表
经典编辑器没有用于向 WordPress 帖子添加表格的按钮。您必须使用插件或创建表格来编写自定义 CSS 和 HTML。
新的 Gutenberg 编辑器带有一个默认的表格块,这使得向您的帖子和页面添加表格变得非常容易。只需添加块并选择要插入的列数和行数。
现在您可以继续向表行添加数据。如果需要,您可以添加更多行和列。还有两种基本样式可供选择。
5.创建多列
创建多列内容是经典编辑器根本无法处理的另一个问题。块编辑器允许您添加一个 Columns 块,它基本上添加了一个两列的段落块。
这个块非常灵活。您最多可以在一行中添加 6 列,您甚至可以在每列中使用其他块。
像专家一样使用古腾堡的额外提示
看着新的块编辑器,您可能想知道,与创建实际内容相比,您是否会花更多时间添加和调整块?
嗯,新编辑器运行速度非常快,即使是非常基本的几分钟使用也能让您立即添加块,而不会花费太多时间。
很快您就会意识到使用这种新方法将使您的工作流程更快。
对于高级用户,这里有一些额外的提示,可帮助您使用新的 WordPress 编辑器更快地工作。
1.将块工具栏移到顶部。
您可能已经在屏幕截图中注意到每个块的顶部都有一个工具栏。您可以将工具栏移动到编辑器的顶部。
只需单击屏幕右上角的三点按钮,然后选择“顶部工具栏”选项。
2.使用键盘快捷键
Gutenberg 附带了一些方便的快捷方式,可以让您的工作流程更加完整。您应该立即开始使用的第一个是 /。
只需输入 / 并开始输入,它就会显示您可以立即添加的匹配块。
要获取更多快捷键,请单击屏幕右上角的三点菜单,然后选择“键盘快捷键”。
这将打开一个弹出窗口,其中列出了您可以使用的所有键盘快捷键。对于 Windows 和 Mac 用户,该列表会有不同的快捷方式。
3.拖放媒体以自动创建媒体块
Gutenberg 允许您将文件拖放到屏幕上的任何位置,它会自动为您创建一个块。
您可以拖放单个图像或视频文件,它会为您创建块。您还可以拖放多个图像文件来创建图库块。
4.添加 YouTube、Twitter、Facebook、Vimeo 和其他嵌入
古腾堡在块编辑器中引入了新的嵌入块。所有支持的嵌入类型(包括 YouTube、Twitter、Facebook 等)都有一个块。
但是,您可以随时复制和粘贴嵌入的 URL,它会自动为您创建一个块。
例如,如果您添加 YouTube 视频 URL,它会自动创建一个 YouTube 嵌入块并显示视频。
向 WordPress 中的古腾堡块编辑器添加更多块
WordPress 中的新块编辑器允许开发人员创建自己的块。有一些很棒的 WordPress 插件可以为新编辑器提供块包。
这里有一些:
1.高级古腾堡高级古腾堡
Advanced Gutenberg 为流行的内容元素提供了几个块,例如 WooCommerce 产品滑块、推荐书、地图、标签、手风琴等。
它还使您能够根据用户的角色对哪些用户可以访问块执行高级控制。您可以创建用户配置文件并选择他们可以添加的块。
2.可堆叠古腾堡块
Stackable Gutenberg 块是一组设计精美的 Gutenberg 块,您可以在您的网站上使用它们。它包括容器块、帖子、元素网格、手风琴、图像框、图标列表、号召性用语等。
3.编辑器块
编辑器块是您可以使用的另一个巧妙的古腾堡块集合。它带有有用的块,例如作者信息、英雄形象、价目表、品牌、功能等。
关于古腾堡的常见问题 - WordPress 中的新块编辑器
自从古腾堡成为新的 WordPress 编辑器以来,我们一直在问很多问题。以下是有关古腾堡的一些最常见问题的解答。
1.我以前的帖子和页面会怎样?我还能编辑吗?
您的旧帖子和页面是完全安全的,不受古腾堡的影响。您仍然可以编辑它们,Gutenberg 会在收录
经典编辑器的代码块中自动打开它们。
您可以在旧编辑器中编辑它们,也可以将旧文章转换为块并使用新的块编辑器。
2.我可以继续使用旧的编辑器吗?
是的,您仍然可以继续使用旧的编辑器。只需安装并激活经典编辑器插件。
激活后,它将禁用块编辑器,您将能够继续使用经典编辑器。
请注意,经典编辑器将支持到 2022 年。
3.如果新编辑器无法与我使用的插件或主题一起使用,我该怎么办?
古腾堡计划已经开发了很长时间。这允许插件和主题作者有足够的时间来测试其代码的兼容性。
但是,仍有一些插件和主题在新编辑器中可能无法正常工作。在这种情况下,您可以安装经典编辑器插件,要求开发者添加 Gutenberg 支持或直接寻找替代插件或主题。
4.如何学习更多古腾堡技巧和窍门?
WP 站长是学习 WordPress 新块编辑器的最佳场所。我们是中国互联网上有影响力的WordPress资源网站。
我们将发布新文章并更新我们的旧资源,以帮助您掌握新的区块编辑器。
同时,如果您有任何问题,请随时发表评论或使用我们网站上的联系表与我们联系。
我们希望这个古腾堡教程能帮助您学习如何使用新的 WordPress 块编辑器。您可能还想查看我们的 Elementor 和 WordPress 网站变慢的原因和解决方案,以解决您网站变慢或变慢的问题。 查看全部
网站内容编辑器(如何像专业人士一样使用新的WordPress区块编辑器和经典编辑器)
在 WordPress 5.0 中,经典的内容编辑器已被一个名为 Gutenberg 的全新块编辑器所取代。
WordPress 块编辑器是一种在 WordPress 中创建内容的新方法。在本教程中,我们将向您展示如何使用新的 WordPress 块编辑器并掌握它来创建视觉上令人惊叹的文章和页面。
块编辑器(古腾堡)和经典编辑器有什么区别?
在深入研究新编辑器之前,让我们先比较和了解古腾堡块编辑器和经典编辑器的区别。
这是 WordPress 中经典编辑器的外观:

如果您升级到 WordPress 5.0,新的块编辑器将如下所示:

如您所见,它们是两个完全不同的编辑器,用于在 WordPress 中创建内容。
旧的经典编辑器是文本编辑器,其格式按钮与 Microsoft Word 非常相似。
新编辑器使用一种完全不同的方法,称为“块”(因此称为块编辑器)。
块是您添加到编辑屏幕以创建内容布局的内容元素。您添加到帖子或页面的每个项目都是一个块。
您可以为每个段落、图像、视频、图库、音频、列表等添加块。所有常见内容元素都有块,并且可以通过 WordPress 插件添加更多块。
新的 WordPress 块编辑器是否比传统编辑器更好?
新的 WordPress 块编辑器提供了一种向帖子和页面添加不同类型内容的简单方法。
例如,如果您想向内容添加表格,则需要一个单独的表格插件。
使用新的编辑器,您可以简单地添加一个表格块,选择列和行,然后开始添加内容。

您可以上下移动内容元素,将它们作为单独的块进行编辑,并轻松创建收录
多媒体的内容。
最重要的是,新的 WordPress 块编辑器易于使用和学习。
这为所有刚开始写博客或建立 DIY 商业网站的 WordPress 初学者带来了巨大的优势。
即便如此,让我们来看看如何像专业人士一样使用新的 WordPress 块编辑器来创建出色的内容。
使用 Gutenberg——新的 WordPress 块编辑器
块编辑器的设计直观且灵活。尽管它看起来与旧的 WordPress 编辑器有所不同,但它仍然可以完成您在经典编辑器中可以执行的所有操作。
下面开始介绍你在经典编辑器中完成的基本操作,以及它们在块编辑器中是如何完成的。
使用块编辑器创建新的博客文章或页面
您将像往常一样开始创建新的博客文章或页面。只需单击 WordPress 管理员中的文章»撰写文章菜单。如果要创建页面,请转到页面»添加新菜单。

这将启动新的块编辑器。
如何在古腾堡添加块
每个帖子或页面的第一个块是标题。
之后,您可以使用鼠标移动到标题下方,或按键盘上的 Tab 键向下移动并开始书写。

默认情况下,下一个块是一个段落块。这允许用户立即开始写作。
但是,如果要添加其他内容,可以单击编辑器左上角、现有块下方或块左侧的添加新块按钮。

点击按钮显示添加区块菜单,顶部有搜索栏,下方有常用区块。
您可以单击选项卡浏览块类别,或键入关键字快速搜索块。

如果您不想使用鼠标单击按钮,则可以通过键入/搜索和添加块来使用键盘快捷键。

在新编辑器中使用块
每个块都有自己的工具栏,它显示在块的顶部。工具栏中的按钮将根据您正在编辑的块而变化。
例如,在此屏幕截图中,我们正在处理一个显示基本格式按钮的段落块,例如:文本对齐、粗体、斜体、插入链接和删除线按钮。

除了工具栏之外,每个区块还可以有自己的区块设置,这些设置将显示在编辑屏幕的右栏中。

您可以通过简单的拖放操作或单击每个块旁边的向上和向下按钮来上下移动块。

在古腾堡保存和重用块
关于块的最好的事情之一是它们可以单独保存和重用。这对于经常需要在文章中添加特定内容摘要的博主尤其有用。
只需单击每个模块工具栏右上角的菜单按钮即可。从菜单中,选择“添加到可重用块”选项。

您将被要求提供此可重用块的名称。输入块的名称并单击“保存”按钮。

现在,块编辑器会将块保存为可重用的块。
现在您已经保存了一个块,让我们看看如何将可重用的块添加到网站上的其他 WordPress 帖子和页面。
只需编辑要添加可重用块的帖子或页面。在帖子编辑屏幕中,单击添加阻止按钮。
您将在“可重用”选项卡下找到保存的块。您也可以通过在搜索栏中键入其名称来找到它。

您可以将鼠标悬停在它上面以查看块的快速预览。只需单击该块即可将其插入到您的帖子或页面中。
所有可重用块都存储在 WordPress 数据库中,您可以通过单击“管理所有可重用块”链接来管理它们。

这将带您进入块管理器页面。在这里,您可以编辑或删除任何可重用的块。您还可以导出可重复使用的块并在任何其他 WordPress 网站上使用它们。

在古腾堡块编辑器中发布和管理选项
每个 WordPress 帖子都收录
大量元数据。这包括发布日期、分类和标签以及特色图片等信息。
所有这些选项都整齐地放置在编辑器屏幕的右栏中。

古腾堡的插件选项
WordPress 插件可以使用块编辑器的 API 将自己的设置集成到块编辑屏幕中。
一些流行的插件已经作为模块提供。例如,WPForms 是最好的 WordPress 表单构建器插件,它允许您使用小部件块将表单添加到内容中。

以下是 Yoast SEO 允许您在新编辑器中编辑 SEO 设置的方式:

WooCommerce 还带有小部件块,您可以轻松地将其添加到任何 WordPress 帖子和页面。

在新编辑器中添加一些常用块
新编辑器基本上可以完成传统编辑器的所有工作。但是,交易的处理速度将比以前更快、更优雅。
1.在新的 WordPress 编辑器中添加图片
新的 WordPress 编辑器中有一个可以使用的图像块。只需添加块并上传图像文件或从媒体库中选择。

您还可以从计算机中拖放图像,编辑器会自动为它们创建图像块。
添加图像后,您将能够看到块设置,您可以在其中添加图像的元数据(例如替换文字、大小和添加图像链接)。

2.在新的块编辑器中添加链接
块编辑器带有几个块,您可以在其中添加文本。最常用的是段落块,它在工具栏中有一个插入链接按钮。
所有其他常用的文本块也包括工具栏中的链接按钮。

您还可以使用键盘快捷键插入链接,Mac 上的 Command + K 和 Windows 上的 CTRL + K。
3.在古腾堡添加图片库
图库块的工作原理类似于图像块。您添加它,然后上传或选择一个图像文件。

4. 使用 Gutenberg 向 WordPress 帖子添加短代码
您所有的短代码都将像在经典编辑器中一样工作。您可以简单地将它们添加到段落块,或者您可以使用短代码块。

探索古腾堡的一些新内容块
Gutenberg 编辑器承诺通过引入一些新模块来解决 WordPress 中一些长期存在的可用性问题。
以下是我们认为用户会发现非常有用的一些采集
夹。
1.在WordPress中的一些文本旁边添加图片
使用旧的编辑器,我们的许多用户无法在文本旁边放置图片。您现在可以使用“媒体和文本”块来执行此操作。

这个简单的块带有两个并排放置的块,允许您轻松添加图像并在其旁边添加一些文本。
2.向 WordPress 帖子和页面添加按钮
在您的博客文章或页面中添加按钮是经典编辑器的另一个烦恼。您必须使用为按钮创建了短代码的插件,或者必须切换到 HTML 模式并编写代码。
Gutenberg 带有按钮块,可让您快速向任何帖子或页面添加按钮。

您可以添加按钮链接、更改颜色并从三种按钮样式中进行选择。
3.为博客文章和登陆页面添加漂亮的封面图片
您可能想尝试的另一个很酷的功能是“封面”块,它允许您将封面图片添加到帖子和页面。
封面图片是较宽的图片,通常用作新部分的封面或页面上故事的开头。它们看起来很漂亮,并允许您创建引人注目的内容布局。
只需添加封面并上传您要使用的图像。您可以选择封面的叠加颜色,也可以将其设置为固定背景图像,以在用户向下滚动页面时创建视差效果。
4.在文章内建表
经典编辑器没有用于向 WordPress 帖子添加表格的按钮。您必须使用插件或创建表格来编写自定义 CSS 和 HTML。
新的 Gutenberg 编辑器带有一个默认的表格块,这使得向您的帖子和页面添加表格变得非常容易。只需添加块并选择要插入的列数和行数。

现在您可以继续向表行添加数据。如果需要,您可以添加更多行和列。还有两种基本样式可供选择。
5.创建多列
创建多列内容是经典编辑器根本无法处理的另一个问题。块编辑器允许您添加一个 Columns 块,它基本上添加了一个两列的段落块。

这个块非常灵活。您最多可以在一行中添加 6 列,您甚至可以在每列中使用其他块。
像专家一样使用古腾堡的额外提示
看着新的块编辑器,您可能想知道,与创建实际内容相比,您是否会花更多时间添加和调整块?
嗯,新编辑器运行速度非常快,即使是非常基本的几分钟使用也能让您立即添加块,而不会花费太多时间。
很快您就会意识到使用这种新方法将使您的工作流程更快。
对于高级用户,这里有一些额外的提示,可帮助您使用新的 WordPress 编辑器更快地工作。
1.将块工具栏移到顶部。
您可能已经在屏幕截图中注意到每个块的顶部都有一个工具栏。您可以将工具栏移动到编辑器的顶部。
只需单击屏幕右上角的三点按钮,然后选择“顶部工具栏”选项。

2.使用键盘快捷键
Gutenberg 附带了一些方便的快捷方式,可以让您的工作流程更加完整。您应该立即开始使用的第一个是 /。
只需输入 / 并开始输入,它就会显示您可以立即添加的匹配块。
要获取更多快捷键,请单击屏幕右上角的三点菜单,然后选择“键盘快捷键”。

这将打开一个弹出窗口,其中列出了您可以使用的所有键盘快捷键。对于 Windows 和 Mac 用户,该列表会有不同的快捷方式。
3.拖放媒体以自动创建媒体块
Gutenberg 允许您将文件拖放到屏幕上的任何位置,它会自动为您创建一个块。
您可以拖放单个图像或视频文件,它会为您创建块。您还可以拖放多个图像文件来创建图库块。

4.添加 YouTube、Twitter、Facebook、Vimeo 和其他嵌入
古腾堡在块编辑器中引入了新的嵌入块。所有支持的嵌入类型(包括 YouTube、Twitter、Facebook 等)都有一个块。

但是,您可以随时复制和粘贴嵌入的 URL,它会自动为您创建一个块。
例如,如果您添加 YouTube 视频 URL,它会自动创建一个 YouTube 嵌入块并显示视频。

向 WordPress 中的古腾堡块编辑器添加更多块
WordPress 中的新块编辑器允许开发人员创建自己的块。有一些很棒的 WordPress 插件可以为新编辑器提供块包。
这里有一些:
1.高级古腾堡高级古腾堡

Advanced Gutenberg 为流行的内容元素提供了几个块,例如 WooCommerce 产品滑块、推荐书、地图、标签、手风琴等。
它还使您能够根据用户的角色对哪些用户可以访问块执行高级控制。您可以创建用户配置文件并选择他们可以添加的块。
2.可堆叠古腾堡块

Stackable Gutenberg 块是一组设计精美的 Gutenberg 块,您可以在您的网站上使用它们。它包括容器块、帖子、元素网格、手风琴、图像框、图标列表、号召性用语等。
3.编辑器块

编辑器块是您可以使用的另一个巧妙的古腾堡块集合。它带有有用的块,例如作者信息、英雄形象、价目表、品牌、功能等。
关于古腾堡的常见问题 - WordPress 中的新块编辑器
自从古腾堡成为新的 WordPress 编辑器以来,我们一直在问很多问题。以下是有关古腾堡的一些最常见问题的解答。
1.我以前的帖子和页面会怎样?我还能编辑吗?
您的旧帖子和页面是完全安全的,不受古腾堡的影响。您仍然可以编辑它们,Gutenberg 会在收录
经典编辑器的代码块中自动打开它们。

您可以在旧编辑器中编辑它们,也可以将旧文章转换为块并使用新的块编辑器。
2.我可以继续使用旧的编辑器吗?
是的,您仍然可以继续使用旧的编辑器。只需安装并激活经典编辑器插件。
激活后,它将禁用块编辑器,您将能够继续使用经典编辑器。
请注意,经典编辑器将支持到 2022 年。
3.如果新编辑器无法与我使用的插件或主题一起使用,我该怎么办?
古腾堡计划已经开发了很长时间。这允许插件和主题作者有足够的时间来测试其代码的兼容性。
但是,仍有一些插件和主题在新编辑器中可能无法正常工作。在这种情况下,您可以安装经典编辑器插件,要求开发者添加 Gutenberg 支持或直接寻找替代插件或主题。
4.如何学习更多古腾堡技巧和窍门?
WP 站长是学习 WordPress 新块编辑器的最佳场所。我们是中国互联网上有影响力的WordPress资源网站。
我们将发布新文章并更新我们的旧资源,以帮助您掌握新的区块编辑器。
同时,如果您有任何问题,请随时发表评论或使用我们网站上的联系表与我们联系。
我们希望这个古腾堡教程能帮助您学习如何使用新的 WordPress 块编辑器。您可能还想查看我们的 Elementor 和 WordPress 网站变慢的原因和解决方案,以解决您网站变慢或变慢的问题。
网站内容编辑器(超级强大的在线编辑器Colaboratory的基本用法和亮点介绍篇)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-12-27 15:23
前言
我推荐一个超级强大的在线编辑器 Colaboratory。Colaboratory 是 Google 提供的 Jupyter notebook 环境。无需任何设置即可使用。它完全在云端运行并且是免费的。重要的是配置很强,可以满足大家。平时使用。对于那些缺乏好机器,每天摆弄大数据和神经网络的人来说,这绝对是一大利好。先说一下Colaboratory的基本用法和亮点。
使用物品
1)准备阶段
Colaboratory 是一项 Google 服务。这里推荐使用Chrome浏览器+谷歌访问助手,在访问谷歌相关网站时非常方便。另外,Colaboratory的正常使用需要依赖一个谷歌账号,如果没有,建议注册一个。
以上工作完成后,就可以登录合作实验室网站进行体验了。下图是Colaboratory(以下简称colab)的介绍页面。
油管上有3分钟的介绍,有兴趣的可以看看
2)基本用法
用过jupyter notebook的朋友应该对这个界面非常熟悉。其实colab的操作和普通笔记本很相似。让我们创建一个 Python3 notebook(如下)来简要演示它的基本用法。
在下图中的代码框中输入Python代码,点击左边的按钮执行程序,下面会输出打印结果。由于colab会在程序第一次运行前自动连接云服务器,所以速度可能会有点慢。
值得一提的是,上面的代码框不仅可以执行Python代码,还可以作为ubuntu终端来使用,只是需要加一个“!” 在所有需要执行的指令前签名。如果我们想查看当前云服务器中收录
了哪些Python库,可以执行“pip list”命令,结果如下:
通过测试可以知道,我们用的比较多的库基本都安装在了colab上,不需要再安装了。这是不是很方便?
如果我们需要安装Python库,可以直接输入“pip install library name”
更重要的是colab还有代码错误搜索,在Stack Overflow上搜索错误原因,是不是很棒!
配置
1)。常用配置
一是“工具”中的首选项设置(如下图),可以设置主题背景(明暗)、缩进宽度等样式。有趣的是,colab 还自带了编码特效。如果power level为1列中选择“many power”,那么在写代码的过程中会产生非常炫酷的效果。
二是“修改”中的notebook设置,可以设置运行时python版本和硬件加速器。说到这里,不得不佩服谷歌。它实际上提供了两种加速模式:GPU 和 CPU。只要在选项中进行设置,就可以免费获得额外的计算能力。非常适合通过在线编辑器使用 TensorFlow。事实是这样,吴恩达最新的TensorFlow课程代码就在colab上编译运行了。
此外,colab 还允许分享以邀请他人讨论和改进代码;如果不想把代码放到云服务器上运行,也可以连接本地开发环境运行程序。也可以将colab与github关联起来,将notebook中的代码备份到GitHub上……关于这些内容,本文就不详细讲解了,感兴趣的朋友可以自行尝试。
教学
作为在线编辑,colab 让我们可以通过云计算摆脱设备的限制。无论什么设备,只要能连接谷歌的网络服务,就可以使用云服务器处理云数据集;同时,对于工作场所不固定的人来说,也省去了反复配置环境和复制文件的麻烦。
但是,colab 的定位是帮助传播机器学习培训和研究成果,所以 Colab 也联想到了一个非常好的机器学习学习平台。
点击上图中的“完成课程网站”链接,进入教学网站。不仅有非常完整的学习资料,还有根据每个人的基础制定不同的学习计划。更难得的是,无论是视频、音频还是文字素材,都可以选择中文模式。
这是最强大的编辑器Colaboratory的简单介绍,没有的,请去看看学习。
好课推荐
现在给大家推荐一门在线课程——【机器学习算法与NLP项目实践】,
与其他课程相比,本课程由浅入深,让大家更系统地学习,完成课程内容和项目。对提高自己的能力很有帮助。另外,本课程的讲师黄老师来自行业,经验丰富。在课程中,我可以告诉你算法在行业中是如何实现的。
学习目的
1、 深入理解机器算法的内在逻辑,轻松面对机器学习算法求职面试的推导环节
2、掌握有目的的参数调整方法,提高工作效率,轻松应对项目实践
3、提高算法变形的应用能力,满足项目衍生的特殊需求
如何学习
1、 理论结合实战是一种更适合机器学习的方法。本课程大纲贯穿课程实战,深入玩转机器学习原理
2、专业老师提供课后辅导,遇到不懂的地方,真正的一对一教学
3、画图,例子和类比,通俗的解释,完整的算法推导细节演示更适合深度学习算法研究
课程大纲
课程价格
原价899,活动期间只要567元,平均每天1.5毛钱。.
课程链接:机器学习算法与NLP项目实践-网易云课堂 查看全部
网站内容编辑器(超级强大的在线编辑器Colaboratory的基本用法和亮点介绍篇)
前言
我推荐一个超级强大的在线编辑器 Colaboratory。Colaboratory 是 Google 提供的 Jupyter notebook 环境。无需任何设置即可使用。它完全在云端运行并且是免费的。重要的是配置很强,可以满足大家。平时使用。对于那些缺乏好机器,每天摆弄大数据和神经网络的人来说,这绝对是一大利好。先说一下Colaboratory的基本用法和亮点。
使用物品
1)准备阶段
Colaboratory 是一项 Google 服务。这里推荐使用Chrome浏览器+谷歌访问助手,在访问谷歌相关网站时非常方便。另外,Colaboratory的正常使用需要依赖一个谷歌账号,如果没有,建议注册一个。
以上工作完成后,就可以登录合作实验室网站进行体验了。下图是Colaboratory(以下简称colab)的介绍页面。
油管上有3分钟的介绍,有兴趣的可以看看
2)基本用法
用过jupyter notebook的朋友应该对这个界面非常熟悉。其实colab的操作和普通笔记本很相似。让我们创建一个 Python3 notebook(如下)来简要演示它的基本用法。
在下图中的代码框中输入Python代码,点击左边的按钮执行程序,下面会输出打印结果。由于colab会在程序第一次运行前自动连接云服务器,所以速度可能会有点慢。
值得一提的是,上面的代码框不仅可以执行Python代码,还可以作为ubuntu终端来使用,只是需要加一个“!” 在所有需要执行的指令前签名。如果我们想查看当前云服务器中收录
了哪些Python库,可以执行“pip list”命令,结果如下:
通过测试可以知道,我们用的比较多的库基本都安装在了colab上,不需要再安装了。这是不是很方便?
如果我们需要安装Python库,可以直接输入“pip install library name”
更重要的是colab还有代码错误搜索,在Stack Overflow上搜索错误原因,是不是很棒!
配置
1)。常用配置
一是“工具”中的首选项设置(如下图),可以设置主题背景(明暗)、缩进宽度等样式。有趣的是,colab 还自带了编码特效。如果power level为1列中选择“many power”,那么在写代码的过程中会产生非常炫酷的效果。
二是“修改”中的notebook设置,可以设置运行时python版本和硬件加速器。说到这里,不得不佩服谷歌。它实际上提供了两种加速模式:GPU 和 CPU。只要在选项中进行设置,就可以免费获得额外的计算能力。非常适合通过在线编辑器使用 TensorFlow。事实是这样,吴恩达最新的TensorFlow课程代码就在colab上编译运行了。
此外,colab 还允许分享以邀请他人讨论和改进代码;如果不想把代码放到云服务器上运行,也可以连接本地开发环境运行程序。也可以将colab与github关联起来,将notebook中的代码备份到GitHub上……关于这些内容,本文就不详细讲解了,感兴趣的朋友可以自行尝试。
教学
作为在线编辑,colab 让我们可以通过云计算摆脱设备的限制。无论什么设备,只要能连接谷歌的网络服务,就可以使用云服务器处理云数据集;同时,对于工作场所不固定的人来说,也省去了反复配置环境和复制文件的麻烦。
但是,colab 的定位是帮助传播机器学习培训和研究成果,所以 Colab 也联想到了一个非常好的机器学习学习平台。
点击上图中的“完成课程网站”链接,进入教学网站。不仅有非常完整的学习资料,还有根据每个人的基础制定不同的学习计划。更难得的是,无论是视频、音频还是文字素材,都可以选择中文模式。
这是最强大的编辑器Colaboratory的简单介绍,没有的,请去看看学习。
好课推荐
现在给大家推荐一门在线课程——【机器学习算法与NLP项目实践】,
与其他课程相比,本课程由浅入深,让大家更系统地学习,完成课程内容和项目。对提高自己的能力很有帮助。另外,本课程的讲师黄老师来自行业,经验丰富。在课程中,我可以告诉你算法在行业中是如何实现的。
学习目的
1、 深入理解机器算法的内在逻辑,轻松面对机器学习算法求职面试的推导环节
2、掌握有目的的参数调整方法,提高工作效率,轻松应对项目实践
3、提高算法变形的应用能力,满足项目衍生的特殊需求
如何学习
1、 理论结合实战是一种更适合机器学习的方法。本课程大纲贯穿课程实战,深入玩转机器学习原理
2、专业老师提供课后辅导,遇到不懂的地方,真正的一对一教学
3、画图,例子和类比,通俗的解释,完整的算法推导细节演示更适合深度学习算法研究
课程大纲

课程价格
原价899,活动期间只要567元,平均每天1.5毛钱。.
课程链接:机器学习算法与NLP项目实践-网易云课堂
网站内容编辑器(网络设计者和开发人员分享一些最好的JavacriptIDE列表 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 47 次浏览 • 2021-12-27 15:20
)
网络应用设计和开发是最近的发展趋势,越来越多的人开始在这里寻找自己的职业机会。但是,作为 Web 开发人员或图形设计师,并不是每个人都可以轻松获得好机会。它需要在工作中很好地展示思维和熟练的技能。有许多网站可以帮助您根据您的知识找到正确的职位描述。但是如果你想在这个领域取得成功,你仍然需要具备一些出色的技能,比如能够在不同的平台、IDE 和其他工具上工作。
说到根据不同的目的和不同的语言使用不同的平台和IDE,过去简单地学习一个IDE以轻松获得项目设计最佳解决方案的做法已经成为过去。今天,我们生活在竞争日益激烈的现代生活节奏中。同样的情况也适用于 IDE。IDE 是功能强大的客户端应用程序,用于创建和部署应用程序。今天,我们打算为 Web 设计人员和开发人员分享一些最好的 JavaScript IDE。
请访问此 JavaScript 用户最佳代码编辑器列表,并与我们分享您的想法。
1) Spket
Spket IDE 是用于 JavaScript 和 XML 开发的强大工具包。这个强大的编辑器可用于开发 JavaScript、XUL/XBL 和 Yahoo! 小部件。JavaScript 编辑器提供了代码补全、语法高亮、代码内容大纲等功能,可以帮助开发者提高创建高效 JavaScript 代码的生产力。
2) Ixedit
IxEdit 是一个基于 Javascript 交互的网页设计工具。使用 IxEdit,设计人员可以在网页上动态编写 DOM 脚本,而无需通过代码更改、添加、删除或转换页面元素。
3) 科莫多 编辑
Komodo 是一款免费且功能强大的编辑器,可用于编辑 JavaScript 和其他编程语言。
4) 史诗编辑器
EpicEditor 是一个可嵌入的 JavaScript Markdown 编辑器,具有分屏全屏编辑、实时预览、自动草稿保存、离线支持等功能。对于开发者,它提供了一个强大的 API,可以轻松设置主题并允许您更换绑定 Markdown 解析器和其他任何东西。
5) 代码印刷
CodePress 是一个基于 Web 的源代码编辑器,用 JavaScript 编写,具有语法高亮显示和在您将代码输入浏览器后的实时文本颜色渲染。
6) ACE
Ace 是一个用 JavaScript 编写的嵌入式代码编辑器,可以匹配宿主编辑器的功能和性能,如 Sublime、Vim 和 Textate。它可以轻松嵌入到任何网页和 JavaScript 应用程序中。
7) 脚本化
Scripted 是一个快速且轻量级的代码编辑器,最初是为 JavaScript 编写的。Scripted 是一个基于浏览器的编辑器,编辑器本身有一个本地运行的 Node.js 服务器实例来提供服务支持。
8) 网豆
这是另一个更强大、更有用的编辑器,可用于编写 javascript 和其他编程语言。
9) 网络风暴
这是最智能的 JavaScript IDE。它是一个轻量级且功能强大的完美IDE,适用于使用Node.js 进行复杂的客户端开发和服务器端开发。
查看全部
网站内容编辑器(网络设计者和开发人员分享一些最好的JavacriptIDE列表
)
网络应用设计和开发是最近的发展趋势,越来越多的人开始在这里寻找自己的职业机会。但是,作为 Web 开发人员或图形设计师,并不是每个人都可以轻松获得好机会。它需要在工作中很好地展示思维和熟练的技能。有许多网站可以帮助您根据您的知识找到正确的职位描述。但是如果你想在这个领域取得成功,你仍然需要具备一些出色的技能,比如能够在不同的平台、IDE 和其他工具上工作。
说到根据不同的目的和不同的语言使用不同的平台和IDE,过去简单地学习一个IDE以轻松获得项目设计最佳解决方案的做法已经成为过去。今天,我们生活在竞争日益激烈的现代生活节奏中。同样的情况也适用于 IDE。IDE 是功能强大的客户端应用程序,用于创建和部署应用程序。今天,我们打算为 Web 设计人员和开发人员分享一些最好的 JavaScript IDE。
请访问此 JavaScript 用户最佳代码编辑器列表,并与我们分享您的想法。
1) Spket
Spket IDE 是用于 JavaScript 和 XML 开发的强大工具包。这个强大的编辑器可用于开发 JavaScript、XUL/XBL 和 Yahoo! 小部件。JavaScript 编辑器提供了代码补全、语法高亮、代码内容大纲等功能,可以帮助开发者提高创建高效 JavaScript 代码的生产力。
2) Ixedit
IxEdit 是一个基于 Javascript 交互的网页设计工具。使用 IxEdit,设计人员可以在网页上动态编写 DOM 脚本,而无需通过代码更改、添加、删除或转换页面元素。
3) 科莫多 编辑
Komodo 是一款免费且功能强大的编辑器,可用于编辑 JavaScript 和其他编程语言。
4) 史诗编辑器
EpicEditor 是一个可嵌入的 JavaScript Markdown 编辑器,具有分屏全屏编辑、实时预览、自动草稿保存、离线支持等功能。对于开发者,它提供了一个强大的 API,可以轻松设置主题并允许您更换绑定 Markdown 解析器和其他任何东西。
5) 代码印刷
CodePress 是一个基于 Web 的源代码编辑器,用 JavaScript 编写,具有语法高亮显示和在您将代码输入浏览器后的实时文本颜色渲染。
6) ACE
Ace 是一个用 JavaScript 编写的嵌入式代码编辑器,可以匹配宿主编辑器的功能和性能,如 Sublime、Vim 和 Textate。它可以轻松嵌入到任何网页和 JavaScript 应用程序中。
7) 脚本化
Scripted 是一个快速且轻量级的代码编辑器,最初是为 JavaScript 编写的。Scripted 是一个基于浏览器的编辑器,编辑器本身有一个本地运行的 Node.js 服务器实例来提供服务支持。
8) 网豆
这是另一个更强大、更有用的编辑器,可用于编写 javascript 和其他编程语言。
9) 网络风暴
这是最智能的 JavaScript IDE。它是一个轻量级且功能强大的完美IDE,适用于使用Node.js 进行复杂的客户端开发和服务器端开发。
网站内容编辑器( 和工具栏说再见作为一个老牌的笔记应用(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-12-26 10:15
和工具栏说再见作为一个老牌的笔记应用(组图))
印象笔记的“超级笔记”功能使用全新的格式来组织笔记,而不是传统的输入排版。
当我们在一年前推出 Notion 时,我们称它为“笔记应用的终结者”。虽然有一些头条,但它确实颠覆了传统在线笔记的结构和体验。集笔记、任务、知识库、数据库于一体,使用Block和Page实现无限跳转。自由丰富的功能满足不同职业的需求,受到众多团队和资本市场的青睐。
Notion 给在线笔记市场带来了一些启发,但模块化并不是 Notion 的独创性。我们可以在很多应用和服务中看到模块化的尝试:比如我们熟悉的 Todoist、WordPress 的 Gutenberg 编辑器、Build 2020 大会上提到的微软 Fluid Framework 等等。
作为老牌笔记软件,印象笔记也一直在做模块化研究。 Evernote 于 2019 年制作了一款基于网络的模块化编辑器,上线快一年了。但是,由于印象笔记用户对客户端的依赖严重,网页版的模块化编辑器一直没有被用户使用。时隔一年多,Evernote 终于将模块化编辑器带给了客户端,并将其命名为“超级笔记”。 Geek Choice 第一次体验。让我们谈谈我们的感受。
告别工具栏
作为一款老牌的笔记应用,印象笔记已经支持多种记录内容的方式,包括录音、拍照、思维导图等,但从添加方法到编辑、整合。 ,自由度不高。 《超级笔记》采用了全新的结构和编辑方式。 Evernote 在主页上有一个“新超级笔记”条目。
进入编辑界面,最直观的变化就是顶部的工具栏不见了。可以直接在空白处输入内容。每一段文本都是一个单独的模块。将鼠标移到开头,您可以按住并拖动。点击它可以快速设置格式,如标题级别、引语、要点、待办事项等。
除了对单个模块的内容进行整体编辑外,还可以像传统编辑器一样选择一个句子进行单独处理。还有更复杂的文字排版功能,如加粗、倾斜、对齐等。整个过程不需要离开文本区,去工具栏滚动功能。这与之前的编辑器操作不同。可以说是“所见即所得”的又一次进化。
多个模块自由组合
SuperNotes 的核心功能之一就是可以在一个笔记中合成各种类型的模块,点击+号添加(或按/)。它支持刚刚提到的标题、关键点和待办事项。不同的是你可以直接输入你想要的格式,不需要输入然后编辑。
此外,它还支持很多复杂的模块,例如网页书签会以缩略图的形式嵌入,而不仅仅是链接。
在超级笔记中,还可以插入以前的笔记,打开整个数据库。当然也支持原来的录音功能。
视频可以插入B站外链,点击直接播放。都说Bilibili是一个学习网站,这次真的可以边看视频边做笔记了。
在B站搜索《极客BB机》第六期
智能表单需要单独引入。您可以为每一行/列设置不同的数据类型,例如数字、日期、复选框、进度条、成员等。它具有简单的数字内容统计显示功能。此外,还可以插入录音、附件,甚至是笔记。这个功能应该是SuperNote对图表功能的一次尝试,希望以后能支持更多的表格。
(一点建议,这里的日期只能手动选择,设置比较长的日期很麻烦,希望能支持编辑功能,或者跳转到年月。)
《极客BB机》第六期,请专业人士上公众号
“整合”比“打破”复杂
印象笔记的“超级笔记”功能使用全新的格式来组织笔记,而不是传统的输入排版。该模块可以自由组合更多现有的内容形式,链接数据库中保存的笔记。未来应该结合智能表单和协作功能,动态展示团队项目进度。
目前还没有像Notion那样打破传统的文件夹格式。跳跃可能不够自由。毕竟,它是已经完美的笔记应用程序的补充。对于印象笔记来说,内容形式和功能都很丰富。够了,Super Note 只是一种重新组合现有能力的新方式,有时“整合”比“打破”更复杂。 查看全部
网站内容编辑器(
和工具栏说再见作为一个老牌的笔记应用(组图))
印象笔记的“超级笔记”功能使用全新的格式来组织笔记,而不是传统的输入排版。
当我们在一年前推出 Notion 时,我们称它为“笔记应用的终结者”。虽然有一些头条,但它确实颠覆了传统在线笔记的结构和体验。集笔记、任务、知识库、数据库于一体,使用Block和Page实现无限跳转。自由丰富的功能满足不同职业的需求,受到众多团队和资本市场的青睐。
Notion 给在线笔记市场带来了一些启发,但模块化并不是 Notion 的独创性。我们可以在很多应用和服务中看到模块化的尝试:比如我们熟悉的 Todoist、WordPress 的 Gutenberg 编辑器、Build 2020 大会上提到的微软 Fluid Framework 等等。
作为老牌笔记软件,印象笔记也一直在做模块化研究。 Evernote 于 2019 年制作了一款基于网络的模块化编辑器,上线快一年了。但是,由于印象笔记用户对客户端的依赖严重,网页版的模块化编辑器一直没有被用户使用。时隔一年多,Evernote 终于将模块化编辑器带给了客户端,并将其命名为“超级笔记”。 Geek Choice 第一次体验。让我们谈谈我们的感受。
告别工具栏
作为一款老牌的笔记应用,印象笔记已经支持多种记录内容的方式,包括录音、拍照、思维导图等,但从添加方法到编辑、整合。 ,自由度不高。 《超级笔记》采用了全新的结构和编辑方式。 Evernote 在主页上有一个“新超级笔记”条目。
进入编辑界面,最直观的变化就是顶部的工具栏不见了。可以直接在空白处输入内容。每一段文本都是一个单独的模块。将鼠标移到开头,您可以按住并拖动。点击它可以快速设置格式,如标题级别、引语、要点、待办事项等。
除了对单个模块的内容进行整体编辑外,还可以像传统编辑器一样选择一个句子进行单独处理。还有更复杂的文字排版功能,如加粗、倾斜、对齐等。整个过程不需要离开文本区,去工具栏滚动功能。这与之前的编辑器操作不同。可以说是“所见即所得”的又一次进化。
多个模块自由组合
SuperNotes 的核心功能之一就是可以在一个笔记中合成各种类型的模块,点击+号添加(或按/)。它支持刚刚提到的标题、关键点和待办事项。不同的是你可以直接输入你想要的格式,不需要输入然后编辑。
此外,它还支持很多复杂的模块,例如网页书签会以缩略图的形式嵌入,而不仅仅是链接。
在超级笔记中,还可以插入以前的笔记,打开整个数据库。当然也支持原来的录音功能。
视频可以插入B站外链,点击直接播放。都说Bilibili是一个学习网站,这次真的可以边看视频边做笔记了。
在B站搜索《极客BB机》第六期
智能表单需要单独引入。您可以为每一行/列设置不同的数据类型,例如数字、日期、复选框、进度条、成员等。它具有简单的数字内容统计显示功能。此外,还可以插入录音、附件,甚至是笔记。这个功能应该是SuperNote对图表功能的一次尝试,希望以后能支持更多的表格。
(一点建议,这里的日期只能手动选择,设置比较长的日期很麻烦,希望能支持编辑功能,或者跳转到年月。)
《极客BB机》第六期,请专业人士上公众号
“整合”比“打破”复杂
印象笔记的“超级笔记”功能使用全新的格式来组织笔记,而不是传统的输入排版。该模块可以自由组合更多现有的内容形式,链接数据库中保存的笔记。未来应该结合智能表单和协作功能,动态展示团队项目进度。
目前还没有像Notion那样打破传统的文件夹格式。跳跃可能不够自由。毕竟,它是已经完美的笔记应用程序的补充。对于印象笔记来说,内容形式和功能都很丰富。够了,Super Note 只是一种重新组合现有能力的新方式,有时“整合”比“打破”更复杂。
网站内容编辑器(微信图文排版经验分享常用的编辑器:秀米 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 130 次浏览 • 2021-12-26 10:13
)
除了图文互动,我们还会做一些微信图文排版工作。为了做出好看的排版,我尝试了很多编辑器。根据自己的排版经验,为大家整理出几个常用的编辑器:
秀米编辑
1、界面
与其他编辑器的界面相比,秀米的UI设计版块布局清晰,整体风格简洁清新,让人一目了然。
2、样式模板
秀米款式有点少,但是付费模板很多,每天都有很多新模板加入。在这里您可以找到您满意的模板并直接应用。
3、操作
修密的操作对于刚开始使用的小白来说,有些难度,因为很多小白都会卡在修密的布局模式中,但是了解了之后,就可以用它来产生独特的风格。
通过秀米的排版模式,每个排版都可以单独修改,比如设置大小、颜色、透明度等,用排版呈现多栏排版也很方便,使用起来非常方便。
4、复制到公众号
与其他编辑器相比,秀米的复制方式稍微复杂一些。需要进入【复制模式】才能复制粘贴。当然,你也可以使用同步公众号的功能,这样就不容易出现版面混乱。
135编辑
1、界面
135的整体界面以白色为背景色,功能条分布在左侧和上侧,与网站的结构相似。常用功能集合在一起,使用起来方便快捷。
2、样式模板
135 提供了丰富的样式库。每次到达节点时都会添加一批新的相关样式。有了这些,可以做出很多漂亮的布局,但是有些样式需要付费。
3、操作
135的操作很简单:只要选择左边的样式改变文字、颜色等,但是输出一个独特的样式(如多列分布、双层背景等)需要一定的时间。 ),虽然也有前端部分。背距等功能,但使用起来不如秀米的布局功能方便。
但是,135有一种秀米没有的编码模式。可以通过代码模式修改样式,也可以使用代码模式做一些编辑器没有的交互。实用性还是很强的。
4、复制到公众号
同样,135也有同步公众号的功能,不过你也可以直接全部复制粘贴。这两种方法都非常方便。
一位同伴
一帮不是第三方编辑器,而是浏览器插件。最大的优点是不用担心第三方编辑器造成的格式混乱。
使用上与135类似。对于不需要太多样式的公众号,使用公众号后台编辑是最方便快捷的。而这种插件的安装也会对公众号的运营有所帮助:
①可以生成固定链接
②可以采集
各种文章、图片、风格
③有很多免版权的图片和表情可供选择
↓ 未安装插件 ↓
↓ 安装插件后↓
可以看到功能还是很齐全的,还有一个和他的插件一样的新媒体管理器。两者在使用上类似,但我个人更喜欢使用一个伙伴。
总结
第三方编辑基本都和各种素材网站合作,也陆续推出了交互风格,所以在这些方面的选择都是一样的。
对于普通图文排版,最好根据文章内容选择平台。文字多的时候可以选择135编辑器,图片多的时候可以选择秀米编辑器...
风格选择:135>秀米>插件+后台
模板选择:秀米>135>插件+后台
便捷&难点:插件+后台>135>秀米
ps:下一期我会和大家分享我的排版技巧~喜欢的话可以给我点个赞哦~
查看全部
网站内容编辑器(微信图文排版经验分享常用的编辑器:秀米
)
除了图文互动,我们还会做一些微信图文排版工作。为了做出好看的排版,我尝试了很多编辑器。根据自己的排版经验,为大家整理出几个常用的编辑器:
秀米编辑
1、界面
与其他编辑器的界面相比,秀米的UI设计版块布局清晰,整体风格简洁清新,让人一目了然。
2、样式模板
秀米款式有点少,但是付费模板很多,每天都有很多新模板加入。在这里您可以找到您满意的模板并直接应用。
3、操作
修密的操作对于刚开始使用的小白来说,有些难度,因为很多小白都会卡在修密的布局模式中,但是了解了之后,就可以用它来产生独特的风格。
通过秀米的排版模式,每个排版都可以单独修改,比如设置大小、颜色、透明度等,用排版呈现多栏排版也很方便,使用起来非常方便。
4、复制到公众号
与其他编辑器相比,秀米的复制方式稍微复杂一些。需要进入【复制模式】才能复制粘贴。当然,你也可以使用同步公众号的功能,这样就不容易出现版面混乱。
135编辑
1、界面
135的整体界面以白色为背景色,功能条分布在左侧和上侧,与网站的结构相似。常用功能集合在一起,使用起来方便快捷。
2、样式模板
135 提供了丰富的样式库。每次到达节点时都会添加一批新的相关样式。有了这些,可以做出很多漂亮的布局,但是有些样式需要付费。
3、操作
135的操作很简单:只要选择左边的样式改变文字、颜色等,但是输出一个独特的样式(如多列分布、双层背景等)需要一定的时间。 ),虽然也有前端部分。背距等功能,但使用起来不如秀米的布局功能方便。
但是,135有一种秀米没有的编码模式。可以通过代码模式修改样式,也可以使用代码模式做一些编辑器没有的交互。实用性还是很强的。
4、复制到公众号
同样,135也有同步公众号的功能,不过你也可以直接全部复制粘贴。这两种方法都非常方便。
一位同伴
一帮不是第三方编辑器,而是浏览器插件。最大的优点是不用担心第三方编辑器造成的格式混乱。
使用上与135类似。对于不需要太多样式的公众号,使用公众号后台编辑是最方便快捷的。而这种插件的安装也会对公众号的运营有所帮助:
①可以生成固定链接
②可以采集
各种文章、图片、风格
③有很多免版权的图片和表情可供选择
↓ 未安装插件 ↓
↓ 安装插件后↓
可以看到功能还是很齐全的,还有一个和他的插件一样的新媒体管理器。两者在使用上类似,但我个人更喜欢使用一个伙伴。
总结
第三方编辑基本都和各种素材网站合作,也陆续推出了交互风格,所以在这些方面的选择都是一样的。
对于普通图文排版,最好根据文章内容选择平台。文字多的时候可以选择135编辑器,图片多的时候可以选择秀米编辑器...
风格选择:135>秀米>插件+后台
模板选择:秀米>135>插件+后台
便捷&难点:插件+后台>135>秀米
ps:下一期我会和大家分享我的排版技巧~喜欢的话可以给我点个赞哦~
网站内容编辑器(MacOSX、GNU、Atom支持代码代码提示功能和令人惊叹编辑器 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-12-26 10:10
)
1.vscode:简称vs code,是一款轻量级功能强大的代码编辑器,支持Windows、OS X和Linux。内置JavaScript、TypeScript和Node.js支持,拥有丰富的插件生态,可以安装插件支持C++、C#、Python、PHP等多种语言。这也是我最近特别喜欢的IDE。
2.Editplus:小巧灵活的代码编辑器,具有强大的文本处理功能,界面简洁美观,启动速度快,语法高亮,可直接编辑运行HTML网页。唯一的缺点是不支持代码提示功能,但自动补全能力较弱
3.Atom:它是由 GitHub 开发的免费开源文本和源代码编辑器,支持使用 Node.js 编写插件并嵌入 Git Contral,适用于 Mac OS X、GNU/Linux 和 Windows。没有人愿意浪费时间配置自己的编辑器,于是 ATOM 横空出世。
4.Sublime next:漂亮的用户界面、优秀的功能和惊人的性能一定会让你爱不释手。它可以用于Windows、Mac OS X和Linux系统,并且是免费试用的,并且这个空闲时间没有限制。当然,您也可以花 70 美元购买完整的许可证。
5.Vim:是一个可以高度自由配置的文本编辑器。它是 vi 编辑器的改进版本,也是免费软件。创建该应用程序是为了处理代码和许多其他事情,而不仅仅是编写电子邮件和打开配置文件。它允许您编辑文本和保存简单的文本文件,但它的主要功能是编辑代码。它支持语法高亮和行号,这是编写程序所必需的两个基本功能。用户还可以更改界面的颜色以增加代码的可见性。
6.Notebad:它是高度可定制的,可以用 BeanShell、Jython、Java 和其他一些脚本语言编写的宏进行扩展。总而言之,这是一个通用的文本编辑工具,不仅可以用于简单的纯文本编辑,还可以用于检查各种代码类型。
查看全部
网站内容编辑器(MacOSX、GNU、Atom支持代码代码提示功能和令人惊叹编辑器
)
1.vscode:简称vs code,是一款轻量级功能强大的代码编辑器,支持Windows、OS X和Linux。内置JavaScript、TypeScript和Node.js支持,拥有丰富的插件生态,可以安装插件支持C++、C#、Python、PHP等多种语言。这也是我最近特别喜欢的IDE。
2.Editplus:小巧灵活的代码编辑器,具有强大的文本处理功能,界面简洁美观,启动速度快,语法高亮,可直接编辑运行HTML网页。唯一的缺点是不支持代码提示功能,但自动补全能力较弱
3.Atom:它是由 GitHub 开发的免费开源文本和源代码编辑器,支持使用 Node.js 编写插件并嵌入 Git Contral,适用于 Mac OS X、GNU/Linux 和 Windows。没有人愿意浪费时间配置自己的编辑器,于是 ATOM 横空出世。
4.Sublime next:漂亮的用户界面、优秀的功能和惊人的性能一定会让你爱不释手。它可以用于Windows、Mac OS X和Linux系统,并且是免费试用的,并且这个空闲时间没有限制。当然,您也可以花 70 美元购买完整的许可证。
5.Vim:是一个可以高度自由配置的文本编辑器。它是 vi 编辑器的改进版本,也是免费软件。创建该应用程序是为了处理代码和许多其他事情,而不仅仅是编写电子邮件和打开配置文件。它允许您编辑文本和保存简单的文本文件,但它的主要功能是编辑代码。它支持语法高亮和行号,这是编写程序所必需的两个基本功能。用户还可以更改界面的颜色以增加代码的可见性。
6.Notebad:它是高度可定制的,可以用 BeanShell、Jython、Java 和其他一些脚本语言编写的宏进行扩展。总而言之,这是一个通用的文本编辑工具,不仅可以用于简单的纯文本编辑,还可以用于检查各种代码类型。
网站内容编辑器(凡诺企业网站管理系统v3.4更新并未.3更新列表)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-26 10:06
今天,凡诺企业网站管理系统v3.4发布。3.4 版本的更新没有大的变化。主要是更换了后台在线编辑器,更换了上传组件,导航管理中加入了自动判断网址的功能,我们来看看:
更改背景编辑器
凡诺企业网站管理系统v3.3 使用较老的FCKeditor在线编辑器。现在FCKeditor更名为CKEditor,采用全新的用户界面;Fannu企业网站系统新版v3.4 将编辑器改为KindEditor v4.0.1,4.0.1也是最新版善良的编辑。
进入凡诺企业网站管理系统后台-内容管理-添加信息,可以看到3.4版全新编辑器,如下图:
替换上传组件
在新的编辑器中,新版3.4也更换了上传组件,支持本地上传和远程图片上传,解决了之前上传组件只能从网站服务器上传的弊端。
导航呼叫支持外联功能
在网站后台——内容管理——管理导航——添加导航。添加导航链接时,增加了自动URL判断功能,输入“”后自动判断,如下图:
凡诺企业网站管理系统v3.4 除了以上功能的更新外,还有一些其他的细节修改。以下是凡诺企业网站管理系统v3.4更新列表:
更换后台编辑器,更换上传组件。导航呼叫支持外接功能,输入“”后自动判断。更新一组模板。修改了其他一些细节。
凡诺企业网站管理系统下载:
凡诺企业网站管理系统 v8.0 下载
界面预览 查看全部
网站内容编辑器(凡诺企业网站管理系统v3.4更新并未.3更新列表)
今天,凡诺企业网站管理系统v3.4发布。3.4 版本的更新没有大的变化。主要是更换了后台在线编辑器,更换了上传组件,导航管理中加入了自动判断网址的功能,我们来看看:
更改背景编辑器
凡诺企业网站管理系统v3.3 使用较老的FCKeditor在线编辑器。现在FCKeditor更名为CKEditor,采用全新的用户界面;Fannu企业网站系统新版v3.4 将编辑器改为KindEditor v4.0.1,4.0.1也是最新版善良的编辑。
进入凡诺企业网站管理系统后台-内容管理-添加信息,可以看到3.4版全新编辑器,如下图:

替换上传组件
在新的编辑器中,新版3.4也更换了上传组件,支持本地上传和远程图片上传,解决了之前上传组件只能从网站服务器上传的弊端。

导航呼叫支持外联功能
在网站后台——内容管理——管理导航——添加导航。添加导航链接时,增加了自动URL判断功能,输入“”后自动判断,如下图:
凡诺企业网站管理系统v3.4 除了以上功能的更新外,还有一些其他的细节修改。以下是凡诺企业网站管理系统v3.4更新列表:
更换后台编辑器,更换上传组件。导航呼叫支持外接功能,输入“”后自动判断。更新一组模板。修改了其他一些细节。
凡诺企业网站管理系统下载:
凡诺企业网站管理系统 v8.0 下载


界面预览
网站内容编辑器(提升您的WordPress网站建设能力面向学习者和专业人士的实时)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-12-25 22:06
提高您的 WordPress 网站建设能力
面向学习者和专业人士的实时 CSS 编辑器
Microthemer 是 WordPress 上非常流行的实时可视化 CSS 编辑器。通过单击和一键编辑自定义主题,设计响应式网格,可以与页面构建器集成,它可以像专业人士一样帮助任何设计级别的网站构建器。
轻松创建 CSS 网格布局、响应式设计、与您最喜欢的页面构建器(可选)集成、使用 Sass 并获得专家级 CSS 帮助。
Microthemer 编辑器页面主要功能手机和平板响应式设计
Microthemer 很容易针对不同的屏幕尺寸进行设计。我们的网站预览会自动调整大小以适应您添加的任何屏幕样式。您还可以拖动顶部标尺将站点预览调整为任意宽度。默认情况下,提供了媒体查询选项卡以帮助您入门,但它们是完全可定制的。
大量的 CSS 样式
享受 100 多种 CSS 样式的广泛选择。从令人兴奋的 CSS3 样式中进行选择,例如渐变、圆角、框阴影、弹性框、动画以及向基本 Web 设计样式(例如布局、位置和背景图像)的过渡。
快速便捷的访问
Google Fonts 可以节省浏览 Google Fonts 的时间和精力,而无需离开 Microthemer 应用程序。然后,您可以一键插入所需的字体。这样可以更轻松地尝试不同的 Google 字体。
实时编辑预览
使用 Microthemer,您可以在应用样式编辑时查看样式编辑在屏幕上的显示方式。这些即时反馈可以创建更流畅、更高效的 WordPress 主题编辑体验。如果您是自定义 CSS/SASS 语法高亮代码编辑器的粉丝,那么您将能够实时查看屏幕上的更改,而无需切换视口或刷新浏览器。
与主流页面构建器集成
Microthemer 与页面构建器(包括 Elementor、Beaver Builder、Oxygen 等)无缝集成。尽管不应与拖放页面构建器混淆,但 Microthemer 的 WordPress 主题设计功能可以在一个屏幕上与这些关键页面构建器一起使用 - 用户友好的 WordPress 开发和设计的成功组合。
专为所有级别的 WordPress 用户设计
从新手网页设计师到经验丰富的开发人员,Microthemer 是适用于所有级别的 WordPress 自定义程序。如果您不是编码员,我们 10 分钟的培训视频将为您提供自定义元素所需的基础知识,例如颜色、背景图像、Google 字体、文本样式、渐变、框阴影和圆角。或者,在阅读我们更详细的 CSS 布局和响应式设计教程后,您可以选择在台式机、平板电脑和移动设备上完全控制您的网站布局。还有什么,问!
用于编辑 JavaScript
Microthemer 还支持自定义 JavaScript 代码,这意味着您可以将其用作完整的前端 WordPress 编辑器。输入一些 JavaScript 代码,然后按 Control + S 键盘快捷键。Microthemer 会将您的 JavaScript 保存到文件中并自动更新预览。它还检测并报告代码中的任何错误,因此如果出现问题,您不必启动浏览器控制台。
自定义您可以在页面上看到的任何内容
使用 Microthemer 的点击编辑功能,您可以完全重新设计任何 WordPress 页面的任何部分,从页眉到页脚。这包括古腾堡(或经典编辑器)帖子和页面内容、自定义帖子、硬编码主题或插件内容、页面构建器内容——您可以随意命名。Microthemer 可与您最喜爱的 WordPress 工具无缝协作,只需点击几下即可为您提供开发人员级别的设计控制。
带有 HTML 检查的实时 CSS 编辑
使用 Microthemer,您的样式编辑会立即显示在屏幕上,因此您可以在几秒钟内进行设计更改。为了帮助确保您始终选择正确的元素,Microthemer 的 HTML 检查器会显示您选择的元素的底层 HTML 代码。这种独特的功能使 Microthemer 成为现实项目中最好的实时 CSS 编辑器,也是将您对 HTML 和 CSS 的理解提升到一个新水平的完美工具。
最大的 CSS 样式选项
享受任何 WordPress CSS 编辑器(150+)提供的最大的 CSS 样式选项集。从现代样式(例如动画、过渡、变换、过滤器、弹性框和 CSS 网格)到网页设计元素(例如排版、位置、间距、大小和背景)中进行选择。样式字段将在不牺牲任何控制的情况下显着加快您的工作流程;您可以根据需要在样式字段和代码编辑器之间来回切换。
拖放 CSS 网格控件
CSS 网格解决了旧的网页设计问题。列不是垂直对齐的,很容易适应不同的屏幕尺寸,或者在没有不必要的外围空间的情况下间隔开。唯一的缺点是陡峭的学习曲线。但是 Microthemer 的可视化拖放控件将 CSS 网格的强大功能带给了公众。因此,您可以使用 CSS 网格在几秒钟内创建漂亮的 Web 布局。它比旧的方式容易得多,几乎感觉就像是在作弊。
免责声明:本站所有文章,无特殊说明或注释,均为本站原创刊物。任何个人或组织未经本站同意,不得复制、盗用、采集
、发布本站内容至任何网站、图书等媒体平台。如果本站内容侵犯了原作者的合法权益,您可以联系我们进行处理。
slongwVIP会员
支付宝扫一扫
微信扫一扫>打赏采集
海报链接 查看全部
网站内容编辑器(提升您的WordPress网站建设能力面向学习者和专业人士的实时)
提高您的 WordPress 网站建设能力
面向学习者和专业人士的实时 CSS 编辑器
Microthemer 是 WordPress 上非常流行的实时可视化 CSS 编辑器。通过单击和一键编辑自定义主题,设计响应式网格,可以与页面构建器集成,它可以像专业人士一样帮助任何设计级别的网站构建器。
轻松创建 CSS 网格布局、响应式设计、与您最喜欢的页面构建器(可选)集成、使用 Sass 并获得专家级 CSS 帮助。
 https://w.slongw.net/wp-conten ... 0.png 264w, https://w.slongw.net/wp-conten ... 2.png 768w" />
https://w.slongw.net/wp-conten ... 0.png 264w, https://w.slongw.net/wp-conten ... 2.png 768w" />Microthemer 编辑器页面主要功能手机和平板响应式设计
Microthemer 很容易针对不同的屏幕尺寸进行设计。我们的网站预览会自动调整大小以适应您添加的任何屏幕样式。您还可以拖动顶部标尺将站点预览调整为任意宽度。默认情况下,提供了媒体查询选项卡以帮助您入门,但它们是完全可定制的。
大量的 CSS 样式
享受 100 多种 CSS 样式的广泛选择。从令人兴奋的 CSS3 样式中进行选择,例如渐变、圆角、框阴影、弹性框、动画以及向基本 Web 设计样式(例如布局、位置和背景图像)的过渡。
快速便捷的访问
Google Fonts 可以节省浏览 Google Fonts 的时间和精力,而无需离开 Microthemer 应用程序。然后,您可以一键插入所需的字体。这样可以更轻松地尝试不同的 Google 字体。
实时编辑预览
使用 Microthemer,您可以在应用样式编辑时查看样式编辑在屏幕上的显示方式。这些即时反馈可以创建更流畅、更高效的 WordPress 主题编辑体验。如果您是自定义 CSS/SASS 语法高亮代码编辑器的粉丝,那么您将能够实时查看屏幕上的更改,而无需切换视口或刷新浏览器。
与主流页面构建器集成
Microthemer 与页面构建器(包括 Elementor、Beaver Builder、Oxygen 等)无缝集成。尽管不应与拖放页面构建器混淆,但 Microthemer 的 WordPress 主题设计功能可以在一个屏幕上与这些关键页面构建器一起使用 - 用户友好的 WordPress 开发和设计的成功组合。
专为所有级别的 WordPress 用户设计
从新手网页设计师到经验丰富的开发人员,Microthemer 是适用于所有级别的 WordPress 自定义程序。如果您不是编码员,我们 10 分钟的培训视频将为您提供自定义元素所需的基础知识,例如颜色、背景图像、Google 字体、文本样式、渐变、框阴影和圆角。或者,在阅读我们更详细的 CSS 布局和响应式设计教程后,您可以选择在台式机、平板电脑和移动设备上完全控制您的网站布局。还有什么,问!
用于编辑 JavaScript
Microthemer 还支持自定义 JavaScript 代码,这意味着您可以将其用作完整的前端 WordPress 编辑器。输入一些 JavaScript 代码,然后按 Control + S 键盘快捷键。Microthemer 会将您的 JavaScript 保存到文件中并自动更新预览。它还检测并报告代码中的任何错误,因此如果出现问题,您不必启动浏览器控制台。
 https://w.slongw.net/wp-conten ... 2.jpg 300w, https://w.slongw.net/wp-conten ... 2.jpg 768w" />
https://w.slongw.net/wp-conten ... 2.jpg 300w, https://w.slongw.net/wp-conten ... 2.jpg 768w" />自定义您可以在页面上看到的任何内容
使用 Microthemer 的点击编辑功能,您可以完全重新设计任何 WordPress 页面的任何部分,从页眉到页脚。这包括古腾堡(或经典编辑器)帖子和页面内容、自定义帖子、硬编码主题或插件内容、页面构建器内容——您可以随意命名。Microthemer 可与您最喜爱的 WordPress 工具无缝协作,只需点击几下即可为您提供开发人员级别的设计控制。
 https://w.slongw.net/wp-conten ... 5.png 300w" />
https://w.slongw.net/wp-conten ... 5.png 300w" /> https://w.slongw.net/wp-conten ... 0.png 300w" />
https://w.slongw.net/wp-conten ... 0.png 300w" />带有 HTML 检查的实时 CSS 编辑
使用 Microthemer,您的样式编辑会立即显示在屏幕上,因此您可以在几秒钟内进行设计更改。为了帮助确保您始终选择正确的元素,Microthemer 的 HTML 检查器会显示您选择的元素的底层 HTML 代码。这种独特的功能使 Microthemer 成为现实项目中最好的实时 CSS 编辑器,也是将您对 HTML 和 CSS 的理解提升到一个新水平的完美工具。
最大的 CSS 样式选项
享受任何 WordPress CSS 编辑器(150+)提供的最大的 CSS 样式选项集。从现代样式(例如动画、过渡、变换、过滤器、弹性框和 CSS 网格)到网页设计元素(例如排版、位置、间距、大小和背景)中进行选择。样式字段将在不牺牲任何控制的情况下显着加快您的工作流程;您可以根据需要在样式字段和代码编辑器之间来回切换。
 https://w.slongw.net/wp-conten ... 0.png 201w" />
https://w.slongw.net/wp-conten ... 0.png 201w" /> https://w.slongw.net/wp-conten ... 0.png 300w" />
https://w.slongw.net/wp-conten ... 0.png 300w" />拖放 CSS 网格控件
CSS 网格解决了旧的网页设计问题。列不是垂直对齐的,很容易适应不同的屏幕尺寸,或者在没有不必要的外围空间的情况下间隔开。唯一的缺点是陡峭的学习曲线。但是 Microthemer 的可视化拖放控件将 CSS 网格的强大功能带给了公众。因此,您可以使用 CSS 网格在几秒钟内创建漂亮的 Web 布局。它比旧的方式容易得多,几乎感觉就像是在作弊。
免责声明:本站所有文章,无特殊说明或注释,均为本站原创刊物。任何个人或组织未经本站同意,不得复制、盗用、采集
、发布本站内容至任何网站、图书等媒体平台。如果本站内容侵犯了原作者的合法权益,您可以联系我们进行处理。
slongwVIP会员

支付宝扫一扫

微信扫一扫>打赏采集
海报链接
网站内容编辑器( Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2021-12-24 13:11
Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心它会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。以下基于我自己的网站,给大家举个例子:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多的方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin”。 css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。属于日志、静态页面,或者公告、视频、相册等,一切都交给后台自动判断。个人认为,与上述判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站内容编辑器(
Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)

WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心它会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。按照这个例子,放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。以下基于我自己的网站,给大家举个例子:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多的方便。
自定义不同的文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板最基本的思路,但还是有一定的局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin”。 css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。属于日志、静态页面,或者公告、视频、相册等,一切都交给后台自动判断。个人认为,与上述判断文章类型对应的引用的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站内容编辑器(后台Web编辑器大全中包含了一共8种最新编辑器打包下载 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-12-24 10:25
)
后台网页编辑器全套包括:
1、ewebeditor
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)拥有的强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框替换为可视化的富文本输入框,让你最终可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!
2、TinyMCE
TinyMCE是一个开源的(LGPL-2.1)富文本编辑器,TinyMCE不仅易于扩展,而且非常灵活。几乎所有的功能都是简单的配置,核心编辑器有近100个自定义选项,从简单的修改到最神秘的边缘。
3、FCK编辑器
CKEditor 是著名的 FCKeditor。最近它终于发布了一个新版本。和增加版本号不同,这次完全改名了,更名为CKeditor。这应该与其开发公司CKSource(波兰华沙的一家公司)的名字有关。该公司的另一个产品是 CKFinder(一个 Ajax 文件管理器)。这次为了一致性,FCK可能会改成CK,但是版本号是继承的,是CKeditor3.0版本。
4、所见即所得
一款优秀的国外网页编辑器,不过用中文版似乎更舒服。
5、HTMLArea
HTMLArea 是一个免费且易于使用的文本编辑器。使用后可以编辑文本,将textarea转换成富文本编辑器。
6、新浪编辑
SinaEditor 是一个基于新浪博客编辑器的开源编辑器。您可以使用它来编辑富文本内容。编辑器的核心是一个执行队列调度系统。添加插件实现功能,编辑器的操作由事件驱动。
7、MCE 文件管理器
国外的网页编辑器,不过好像用中文版比较舒服。
8、MCE 图像管理器
国外一款基于图片的网页编辑器,不过好像用了中文版,使用起来更方便。
网页编辑器百科共收录8个最新的网页编辑器包下载,是编译最全的网页编辑器包,收录的版本也是最新的。
界面预览:
查看全部
网站内容编辑器(后台Web编辑器大全中包含了一共8种最新编辑器打包下载
)
后台网页编辑器全套包括:
1、ewebeditor
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以实现网络上许多桌面编辑软件(如:Word)拥有的强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框替换为可视化的富文本输入框,让你最终可以可视化发布HTML格式的网页内容。电子网络编辑器!已经基本成为网站内容管理和发布的必备工具!
2、TinyMCE
TinyMCE是一个开源的(LGPL-2.1)富文本编辑器,TinyMCE不仅易于扩展,而且非常灵活。几乎所有的功能都是简单的配置,核心编辑器有近100个自定义选项,从简单的修改到最神秘的边缘。
3、FCK编辑器
CKEditor 是著名的 FCKeditor。最近它终于发布了一个新版本。和增加版本号不同,这次完全改名了,更名为CKeditor。这应该与其开发公司CKSource(波兰华沙的一家公司)的名字有关。该公司的另一个产品是 CKFinder(一个 Ajax 文件管理器)。这次为了一致性,FCK可能会改成CK,但是版本号是继承的,是CKeditor3.0版本。
4、所见即所得
一款优秀的国外网页编辑器,不过用中文版似乎更舒服。
5、HTMLArea
HTMLArea 是一个免费且易于使用的文本编辑器。使用后可以编辑文本,将textarea转换成富文本编辑器。
6、新浪编辑
SinaEditor 是一个基于新浪博客编辑器的开源编辑器。您可以使用它来编辑富文本内容。编辑器的核心是一个执行队列调度系统。添加插件实现功能,编辑器的操作由事件驱动。
7、MCE 文件管理器
国外的网页编辑器,不过好像用中文版比较舒服。
8、MCE 图像管理器
国外一款基于图片的网页编辑器,不过好像用了中文版,使用起来更方便。
网页编辑器百科共收录8个最新的网页编辑器包下载,是编译最全的网页编辑器包,收录的版本也是最新的。
界面预览:

网站内容编辑器(网页编辑器建站的概念介绍及相关概念的介绍网页)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-12-24 10:21
一、相关概念介绍
网页编辑器:网页编辑器是一种用户可以自行配置的建站工具。用户在使用过程中,可以根据行业、个人爱好、喜欢的风格,通过网页编辑器进行网站首页。重新输入或创建一个单独的页面。
模块:当用户使用网页编辑器构建网站时,用于构建页面的每个组件都称为一个模块。模块的默认宽度是 1920px。一个网页是由多个模块构建的。模块根据是否检索后台列表信息可以分为静态模块和动态模块。
静态模块:无法直接检索后台列表信息。需要手动添加内容的模块称为静态模块。静态模块可分为单入口模块和多入口模块。
单入口模块:由一个入口组成的模块称为单入口模块,如下图所示
多入口模块:由多个单入口组成的模块称为多入口模块,如下图所示
单入模块和多入模块的区别在于多入模块可以添加和删除条目,而单入模块不能添加或删除条目。相同点是单入口模块和多入口模块至少收录一个入口。片
动态模块:可以直接检索列表信息的模块称为动态模块,如下图
静态模块和动态模块的区别在于静态模块不能直接获取列表信息,而动态模块可以直接获取后台列表信息,动态模块有列表过滤框。
公共页眉:使用一个或多个模块构建一个所有页面共享的页眉。公共页眉只能在公共页眉页中编辑
公共尾部:使用一个或多个模块构建一个所有页面共享的尾部。公尾只能在公尾页面编辑
容器:显示网页主要内容的区域就是容器。容器的默认宽度是 1100px。容器的高度取决于所选模块的高度。一个模块收录一个容器,模块和容器的关系是父子关系,两者同时操作时互不影响
二、创建页面的步骤
1. 用户输入账号和密码进入后台,进入后台后在“基本管理”中添加基本信息,如公司名称、公司简介、联系方式等。
2.点击“PC网站”可以在使用模板建站和网页编辑器建站之间切换,或者直接进入网页编辑器制作单独的页面。
①模板网站页面如下:
②网页编辑器的建站页面如下:
3. 进入网页编辑器首页,选择页面创建方式,创建方式有两种:新建空白页面和选择样式创建页面
打开/关闭PC单页网站:打开PC单页网站,可以选择一个普通页作为网站的首页;关闭PC网站,默认页面为模板网站首页为网站最终首页;
公共页眉:用户创建了公共页眉后,在网页编辑器中创建页面时,页眉将默认为用户创建的公共页眉,方便客户操作;
公共尾:用户创建公共尾后,在网页编辑器中创建页面时尾将默认为用户创建的公共尾,方便客户操作;
普通页面:用户创建的页面。打开PC单页面网站后,点击普通页面右下角的菜单进行页面设置;
打开页面:在网页上打开页面;
克隆页面:复制一个与本页面完全相同的页面;
删除页面:删除页面,页面将不再显示且无法恢复;
设为首页:将本页设为网站的首页;
1)新建空白页面:用户根据自己的需要选择合适的模块来新建页面,具体操作流程:
点击“新建空白页”设置页面。
①基本信息设置
②背景和字体设置
③画面设置
④自定义页眉/页脚代码设置
⑤最后点击“保存设置”完成页面设置
2)Choose a style to create a page:用户选择现有的网页样式来创建页面,具体操作流程:
点击“选择样式创建页面”,进入样式选择页面。
打开:点击“打开”,在网页上打开样式;
使用:点击“使用”,该样式将直接作为用户的新页面使用并跳转到编辑页面;
三、 添加模块说明
添加模块是页面创建过程中的核心步骤。模块分为:头部模块、静态模块、动态模块、尾部模块、组合模块、其他模块
各大类模块介绍:
①页眉模块:该模块是专门设置页面头部的模块,头部的样式可以设置为通用样式,在创建其他页面时可以直接调用;
②静态模块:该模块可以设置单张或多张图片的排版。有单图排列、多图排列、文字和图片混合排版。用户不能直接调用后台添加好的内容;
③动态模块:选择动态模块后,用户可以直接检索后台已经添加的内容,可以直接调用用户网站后台的产品,对这些产品进行排版;
④Tail模块:该模块是专门设置页面尾部的模块。尾部的样式也可以设置为通用样式,在创建其他页面时可以直接调用;
⑤组合模块:该模块旨在组合多个模块,常用于较复杂的网页布局;
⑥其他模块:该模块收录一些特殊的功能模块;例如表单、HTML5 画布和开发人员模板;
用户在浏览模块列表时,可以直接点击想要添加的模块,即可成功添加模块。 查看全部
网站内容编辑器(网页编辑器建站的概念介绍及相关概念的介绍网页)
一、相关概念介绍
网页编辑器:网页编辑器是一种用户可以自行配置的建站工具。用户在使用过程中,可以根据行业、个人爱好、喜欢的风格,通过网页编辑器进行网站首页。重新输入或创建一个单独的页面。
模块:当用户使用网页编辑器构建网站时,用于构建页面的每个组件都称为一个模块。模块的默认宽度是 1920px。一个网页是由多个模块构建的。模块根据是否检索后台列表信息可以分为静态模块和动态模块。
静态模块:无法直接检索后台列表信息。需要手动添加内容的模块称为静态模块。静态模块可分为单入口模块和多入口模块。
单入口模块:由一个入口组成的模块称为单入口模块,如下图所示

多入口模块:由多个单入口组成的模块称为多入口模块,如下图所示

单入模块和多入模块的区别在于多入模块可以添加和删除条目,而单入模块不能添加或删除条目。相同点是单入口模块和多入口模块至少收录一个入口。片
动态模块:可以直接检索列表信息的模块称为动态模块,如下图

静态模块和动态模块的区别在于静态模块不能直接获取列表信息,而动态模块可以直接获取后台列表信息,动态模块有列表过滤框。
公共页眉:使用一个或多个模块构建一个所有页面共享的页眉。公共页眉只能在公共页眉页中编辑
公共尾部:使用一个或多个模块构建一个所有页面共享的尾部。公尾只能在公尾页面编辑
容器:显示网页主要内容的区域就是容器。容器的默认宽度是 1100px。容器的高度取决于所选模块的高度。一个模块收录一个容器,模块和容器的关系是父子关系,两者同时操作时互不影响
二、创建页面的步骤
1. 用户输入账号和密码进入后台,进入后台后在“基本管理”中添加基本信息,如公司名称、公司简介、联系方式等。

2.点击“PC网站”可以在使用模板建站和网页编辑器建站之间切换,或者直接进入网页编辑器制作单独的页面。
①模板网站页面如下:

②网页编辑器的建站页面如下:

3. 进入网页编辑器首页,选择页面创建方式,创建方式有两种:新建空白页面和选择样式创建页面

打开/关闭PC单页网站:打开PC单页网站,可以选择一个普通页作为网站的首页;关闭PC网站,默认页面为模板网站首页为网站最终首页;
公共页眉:用户创建了公共页眉后,在网页编辑器中创建页面时,页眉将默认为用户创建的公共页眉,方便客户操作;
公共尾:用户创建公共尾后,在网页编辑器中创建页面时尾将默认为用户创建的公共尾,方便客户操作;
普通页面:用户创建的页面。打开PC单页面网站后,点击普通页面右下角的菜单进行页面设置;
打开页面:在网页上打开页面;
克隆页面:复制一个与本页面完全相同的页面;
删除页面:删除页面,页面将不再显示且无法恢复;
设为首页:将本页设为网站的首页;
1)新建空白页面:用户根据自己的需要选择合适的模块来新建页面,具体操作流程:
点击“新建空白页”设置页面。
①基本信息设置

②背景和字体设置

③画面设置

④自定义页眉/页脚代码设置

⑤最后点击“保存设置”完成页面设置
2)Choose a style to create a page:用户选择现有的网页样式来创建页面,具体操作流程:
点击“选择样式创建页面”,进入样式选择页面。

打开:点击“打开”,在网页上打开样式;
使用:点击“使用”,该样式将直接作为用户的新页面使用并跳转到编辑页面;

三、 添加模块说明
添加模块是页面创建过程中的核心步骤。模块分为:头部模块、静态模块、动态模块、尾部模块、组合模块、其他模块

各大类模块介绍:
①页眉模块:该模块是专门设置页面头部的模块,头部的样式可以设置为通用样式,在创建其他页面时可以直接调用;

②静态模块:该模块可以设置单张或多张图片的排版。有单图排列、多图排列、文字和图片混合排版。用户不能直接调用后台添加好的内容;

③动态模块:选择动态模块后,用户可以直接检索后台已经添加的内容,可以直接调用用户网站后台的产品,对这些产品进行排版;

④Tail模块:该模块是专门设置页面尾部的模块。尾部的样式也可以设置为通用样式,在创建其他页面时可以直接调用;

⑤组合模块:该模块旨在组合多个模块,常用于较复杂的网页布局;

⑥其他模块:该模块收录一些特殊的功能模块;例如表单、HTML5 画布和开发人员模板;

用户在浏览模块列表时,可以直接点击想要添加的模块,即可成功添加模块。
网站内容编辑器(jQuery精简UBB代码JS代码编辑器、效果非常好、值得推荐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2021-12-22 11:13
共享 HTML 在线编辑器。虽然我在我的博客中没有使用这个,但这个真的很好。非常值得推荐给大家。 jQuery精简UBB代码编辑器是一款简洁实用的UBB代码编辑器。 ,效果很好,下面是效果图,希望对大家有用
HTML 代码
全屏
加粗
链接
代码
电话
电子邮件
JS代码
$(function() {
//翻页快捷键
$(document).keyup(function(event) {
if (event.keyCode == 37) {
$(´.prev span´).click();
} else if (event.keyCode == 39) {
$(´.next span´).click();
}
});
//阻止事件的冒泡
$(´:text,textarea´).keyup(function(event) {
event.stopPropagation();
});
//禁止退格触发浏览器返回上一页的功能
$(´body´).keydown(function(e) {
if (e.which == 8 && !$(e.target).is("input")) {
return false;
}
});
$(´.think-editor .bold´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .italic´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .underline´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .link´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .code´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .email´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´[email]´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´[/email]´);
});
$(´.think-editor .tel´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´[phone]´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´[/phone]´);
});
$(´.think-editor .fullscreen´).click(function() {
var self = $(this).closest(´.think-editor´);
if (self.data(´fullscreen´)) { //取消全屏
self.removeAttr("style").find(´textarea´).removeAttr("style");
$(´body´).css("overflow", "auto");
self.data("fullscreen", 0);
} else {
$(´body´).css("overflow", "hidden");
self.css({
"position": "fixed",
"left": 0,
"top": 0,
"background-color": "#FFF",
"width": $(window).width() - 2,
"height": $(window).height() - 2,
"z-index": 999999
});
self.find(´textarea´).height($(window).height() - 36);
self.data("fullscreen", 1);
}
});
$(window).resize(function() {
var self = $(´.think-editor´);
if (self.data(´fullscreen´)) {
self.css({
"position": "fixed",
"left": 0,
"top": 0,
"background-color": "#FFF",
"width": $(window).width() - 2,
"height": $(window).height() - 2,
"z-index": 999999
});
self.find(´textarea´).height($(window).height() - 36);
}
});
$(´#editor_img´).uploadify({
´swf´: ´uploadify/uploadify.swf´, //http://www.thinkphp.cn/Public/ ... y.swf
´uploader´: ´uploadify.php´, //http://www.thinkphp.cn/public/editorUpload.html
´fileObjName´: $(´#editor_img´).attr(´name´),
´buttonClass´: ´upload-image´,
´fileTypeExts´: ´*.gif; *.jpg; *.png´,
´width´: 28,
´height´: 28,
´onUploadSuccess´: function(file, data, response) {
$(´.think-editor textarea´).insertContent(´´ data ´´)
// data = $.parseJSON(data);
// data.status ? $(´.think-editor textarea´).insertContent(´´ data.pic ´´) : "上传错误";
}
});
$(´textarea´).shortcuts();
});
最后贴出Demo的源码。希望对大家有用,有兴趣的可以下载。
源码下载链接:密码:2cqe
如果资源对你有帮助,浏览后收获很多,不妨试试,你的鼓励是我继续写博的最大动力 查看全部
网站内容编辑器(jQuery精简UBB代码JS代码编辑器、效果非常好、值得推荐)
共享 HTML 在线编辑器。虽然我在我的博客中没有使用这个,但这个真的很好。非常值得推荐给大家。 jQuery精简UBB代码编辑器是一款简洁实用的UBB代码编辑器。 ,效果很好,下面是效果图,希望对大家有用

HTML 代码
全屏
加粗
链接
代码
电话
电子邮件
JS代码
$(function() {
//翻页快捷键
$(document).keyup(function(event) {
if (event.keyCode == 37) {
$(´.prev span´).click();
} else if (event.keyCode == 39) {
$(´.next span´).click();
}
});
//阻止事件的冒泡
$(´:text,textarea´).keyup(function(event) {
event.stopPropagation();
});
//禁止退格触发浏览器返回上一页的功能
$(´body´).keydown(function(e) {
if (e.which == 8 && !$(e.target).is("input")) {
return false;
}
});
$(´.think-editor .bold´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .italic´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .underline´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .link´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´´);
});
$(´.think-editor .code´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´
´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´});
$(´.think-editor .email´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´[email]´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´[/email]´);
});
$(´.think-editor .tel´).click(function() {
$(this).closest(´.think-editor´).find(´textarea´).insertContent(´[phone]´ $(this).closest(´.think-editor´).find(´textarea´).selectionRange() ´[/phone]´);
});
$(´.think-editor .fullscreen´).click(function() {
var self = $(this).closest(´.think-editor´);
if (self.data(´fullscreen´)) { //取消全屏
self.removeAttr("style").find(´textarea´).removeAttr("style");
$(´body´).css("overflow", "auto");
self.data("fullscreen", 0);
} else {
$(´body´).css("overflow", "hidden");
self.css({
"position": "fixed",
"left": 0,
"top": 0,
"background-color": "#FFF",
"width": $(window).width() - 2,
"height": $(window).height() - 2,
"z-index": 999999
});
self.find(´textarea´).height($(window).height() - 36);
self.data("fullscreen", 1);
}
});
$(window).resize(function() {
var self = $(´.think-editor´);
if (self.data(´fullscreen´)) {
self.css({
"position": "fixed",
"left": 0,
"top": 0,
"background-color": "#FFF",
"width": $(window).width() - 2,
"height": $(window).height() - 2,
"z-index": 999999
});
self.find(´textarea´).height($(window).height() - 36);
}
});
$(´#editor_img´).uploadify({
´swf´: ´uploadify/uploadify.swf´, //http://www.thinkphp.cn/Public/ ... y.swf
´uploader´: ´uploadify.php´, //http://www.thinkphp.cn/public/editorUpload.html
´fileObjName´: $(´#editor_img´).attr(´name´),
´buttonClass´: ´upload-image´,
´fileTypeExts´: ´*.gif; *.jpg; *.png´,
´width´: 28,
´height´: 28,
´onUploadSuccess´: function(file, data, response) {
$(´.think-editor textarea´).insertContent(´´ data ´´)
// data = $.parseJSON(data);
// data.status ? $(´.think-editor textarea´).insertContent(´´ data.pic ´´) : "上传错误";
}
});
$(´textarea´).shortcuts();
});
最后贴出Demo的源码。希望对大家有用,有兴趣的可以下载。
源码下载链接:密码:2cqe
如果资源对你有帮助,浏览后收获很多,不妨试试,你的鼓励是我继续写博的最大动力
网站内容编辑器(基于Web的HTML编辑器,你知道几个?(上) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-12-22 11:12
)
基于 Web 的 HTML 编辑器,也称为 WYSIWYG 编辑器或富文本编辑器,是一种允许用户在浏览器中输入文本的 Web 组件。通过 HTML 编辑器,内容管理系统管理员可以轻松地在后台创建内容。
好了,话不多说,让我们来看看这些强大的基于 Web 的 HTML 编辑器。
1. FCKeditor
FCKeditor 是最著名的在线 HTML 编辑器之一。它提供了一个完整的集成软件包,支持ASP、ASP.NET、PHP、Java、Perl、Phyton等。它支持皮肤、拼写检查、重量轻、速度快,并有许多很酷的功能。
2. NicEdit
NicEdit 是一种 JavaScript,可以轻松集成到任何网页中。它可以将任何元素/div 转换为可编辑或将标准 textarea 转换为富文本编辑。
3. TinyMCE
TinyMCE 是在 LGPL 许可下发布的在线 WYSIWYG HTML 编辑器。与其他 WYSIWYG HTML 编辑器一样,它可以转换为文本或其他元素。
4. 所见即所得
jwysiwyg 是一个所见即所得的 jQuery 插件,非常小(只有 7kb)。它非常简单,并没有很多功能。
5. 雅虎!UI 库:富文本编辑器
Rich Text Editor 是基于Yahoo YUI 库开发的,用户可以方便地扩展功能插件。这非常适合已经熟悉 YUI 的开发人员。
6. 新哈
Xinha 是一个强大的 WYSIWYG HTML 编辑器组件,支持所有当前浏览器。它建于开源社区,是很多人喜欢的项目。
7. 所见即所得
Openwysiwyg 是另一个强大的开源跨浏览器所见即所得编辑器,它收录了很多功能。它增强了表的创建,您可以轻松地创建表并自定义其内置属性。
8. 免费的富文本编辑器
Free Rich Text Edito 是一个非常易于使用的免费 JavaScript HTML WYSIWYG 编辑器。这是为了便于输出兼容代码的实现和管理。
9. WMD:Wysiwym Markdown 编辑器
WMD 是一个简单轻量级的 HTML 编辑器,可用于博客评论区或论坛帖子。
10. TTW HTML 编辑器
TTW HTM Editor 是一个非常简单的 WYSIWYG HTML 编辑器,使用 JavaScript。它的拼写检查功能是SpellerPages,这是一个易于修改和添加参数的编辑器。
11. 自由文本框
FreeTextBox 是 ASP.NET 最常用的 HTML 编辑器。它与所有平台上的 Internet Explorer、Mozilla 和 Firefox 兼容。
12. WYMeditor
WYMeditor 是一个基于 Web 的 XHTML 编辑器。WYMeditor 的建立是为了创建一个完美而严格的 XHTML 代码结构,符合 W3C 的 XHTML 规范并进一步推动现代应用程序。
13.
这是一个 DHTML 和 Javascript 编辑器,具有许多很酷的功能。例如,用户可以使用颜色选择器工具轻松调整编辑器、选择特殊字符和选择颜色。
14. markItUp
markItUp 是一个基于 jQuery 库的 JavaScript 插件。小而非常个性化。您甚至可以定义自己喜欢的键盘快捷键,添加额外的用户友好功能。
15. SPAW 编辑器
这是一个基于 Web 的 WYSIWYG 编辑器,具有选项卡式多文档界面、浮动/共享工具栏和非常酷的界面。它有 PHP 和 .NET 版本。
查看全部
网站内容编辑器(基于Web的HTML编辑器,你知道几个?(上)
)
基于 Web 的 HTML 编辑器,也称为 WYSIWYG 编辑器或富文本编辑器,是一种允许用户在浏览器中输入文本的 Web 组件。通过 HTML 编辑器,内容管理系统管理员可以轻松地在后台创建内容。
好了,话不多说,让我们来看看这些强大的基于 Web 的 HTML 编辑器。
1. FCKeditor
FCKeditor 是最著名的在线 HTML 编辑器之一。它提供了一个完整的集成软件包,支持ASP、ASP.NET、PHP、Java、Perl、Phyton等。它支持皮肤、拼写检查、重量轻、速度快,并有许多很酷的功能。

2. NicEdit
NicEdit 是一种 JavaScript,可以轻松集成到任何网页中。它可以将任何元素/div 转换为可编辑或将标准 textarea 转换为富文本编辑。

3. TinyMCE
TinyMCE 是在 LGPL 许可下发布的在线 WYSIWYG HTML 编辑器。与其他 WYSIWYG HTML 编辑器一样,它可以转换为文本或其他元素。

4. 所见即所得
jwysiwyg 是一个所见即所得的 jQuery 插件,非常小(只有 7kb)。它非常简单,并没有很多功能。

5. 雅虎!UI 库:富文本编辑器
Rich Text Editor 是基于Yahoo YUI 库开发的,用户可以方便地扩展功能插件。这非常适合已经熟悉 YUI 的开发人员。

6. 新哈
Xinha 是一个强大的 WYSIWYG HTML 编辑器组件,支持所有当前浏览器。它建于开源社区,是很多人喜欢的项目。

7. 所见即所得
Openwysiwyg 是另一个强大的开源跨浏览器所见即所得编辑器,它收录了很多功能。它增强了表的创建,您可以轻松地创建表并自定义其内置属性。

8. 免费的富文本编辑器
Free Rich Text Edito 是一个非常易于使用的免费 JavaScript HTML WYSIWYG 编辑器。这是为了便于输出兼容代码的实现和管理。

9. WMD:Wysiwym Markdown 编辑器
WMD 是一个简单轻量级的 HTML 编辑器,可用于博客评论区或论坛帖子。

10. TTW HTML 编辑器
TTW HTM Editor 是一个非常简单的 WYSIWYG HTML 编辑器,使用 JavaScript。它的拼写检查功能是SpellerPages,这是一个易于修改和添加参数的编辑器。

11. 自由文本框
FreeTextBox 是 ASP.NET 最常用的 HTML 编辑器。它与所有平台上的 Internet Explorer、Mozilla 和 Firefox 兼容。

12. WYMeditor
WYMeditor 是一个基于 Web 的 XHTML 编辑器。WYMeditor 的建立是为了创建一个完美而严格的 XHTML 代码结构,符合 W3C 的 XHTML 规范并进一步推动现代应用程序。

13.
这是一个 DHTML 和 Javascript 编辑器,具有许多很酷的功能。例如,用户可以使用颜色选择器工具轻松调整编辑器、选择特殊字符和选择颜色。

14. markItUp
markItUp 是一个基于 jQuery 库的 JavaScript 插件。小而非常个性化。您甚至可以定义自己喜欢的键盘快捷键,添加额外的用户友好功能。

15. SPAW 编辑器
这是一个基于 Web 的 WYSIWYG 编辑器,具有选项卡式多文档界面、浮动/共享工具栏和非常酷的界面。它有 PHP 和 .NET 版本。

网站内容编辑器( xhEditor基本使用指南您只需按照以下步骤即可即可学会使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-12-22 03:19
xhEditor基本使用指南您只需按照以下步骤即可即可学会使用)
插件说明:xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0+,Firefox3.0+,Opera9.的简洁、迷你、高效的可视化HTML编辑器@>6 +,Chrome 1.0+,Safari 3.22+。
在线可视化 HTML 编辑器概述
在 Web 应用程序应用程序中,最常见的行为之一是信息和语音的发布和交换。在信息发布的同时,往往对信息发布的格式、类型和功能有要求,如加粗、下划线等,使文字信息能够更生动、美观地传达给读者,同时提高信息发布效率。在这种需求的背景下,HTML 在线编辑器应运而生。
顾名思义,在线 HTML 编辑器是一种在线编辑 HTML 代码的工具。它常用于留言板、论坛发帖、博客写作日志或其他用户需要输入 HTML 的地方。它是Web应用程序的常用模块之一。在线HTML编辑器可以为编辑内容添加多种丰富多彩的文字效果,并提供多种方便快捷的操作功能,最大限度地提高编辑效率。在线HTML编辑器是任何网站不可或缺的重要功能组件,是网民轻松浏览网页的强大工具。
xhEditor 运行环境
xhEditor是基于浏览器的HTML、CSS和Javascript环境开发的,所以原则上市面上大部分浏览器都可以完美运行。目前测试的浏览器兼容性列表如下: IE 6.0+ ,Firefox 3.0+,Opera 9.@>6+,Chrome 1.0+,Safari 3.22+(+ 号代表未来所有的新版本)。xhEditor完全基于浏览器环境,所以没有操作系统选择,完全跨平台。xhEditor还可以在任何服务器端语言环境中使用,如PHP、ASP、ASP.NET、JAVA等,可以完美嵌入运行在你的cms、博客、论坛、商城等互联网平台,可以非常灵活简单的实现与您系统的完美无缝连接。
xhEditor 基本使用指南
您只需要按照以下简单的步骤来学习使用 xhEditor:
将下载的压缩文件解压,将xheditor.min.js和xheditor_lang、xheditor_emot、xheditor_plugins、xheditor_skin四个文件夹上传到网站对应的文件夹。
注意:如果网站中没有使用jQuery框架,请同时上传jquery文件夹中的jquery-1.4.4.min.js。
在需要调用xhEditor编辑器的page head标签末尾添加如下代码:
注意:请根据你的网站具体路径修改jQuery和xhEditor的js文件路径。
添加需要可视化的文本框的textarea属性:
class="xheditor"
例如:
test
完成以上步骤后,您就已经成功在您的网页上安装了 xhEditor 编辑器。如果需要进一步了解xhEditor的使用,请参考:高级使用网站。 查看全部
网站内容编辑器(
xhEditor基本使用指南您只需按照以下步骤即可即可学会使用)


插件说明:xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0+,Firefox3.0+,Opera9.的简洁、迷你、高效的可视化HTML编辑器@>6 +,Chrome 1.0+,Safari 3.22+。
在线可视化 HTML 编辑器概述
在 Web 应用程序应用程序中,最常见的行为之一是信息和语音的发布和交换。在信息发布的同时,往往对信息发布的格式、类型和功能有要求,如加粗、下划线等,使文字信息能够更生动、美观地传达给读者,同时提高信息发布效率。在这种需求的背景下,HTML 在线编辑器应运而生。
顾名思义,在线 HTML 编辑器是一种在线编辑 HTML 代码的工具。它常用于留言板、论坛发帖、博客写作日志或其他用户需要输入 HTML 的地方。它是Web应用程序的常用模块之一。在线HTML编辑器可以为编辑内容添加多种丰富多彩的文字效果,并提供多种方便快捷的操作功能,最大限度地提高编辑效率。在线HTML编辑器是任何网站不可或缺的重要功能组件,是网民轻松浏览网页的强大工具。
xhEditor 运行环境
xhEditor是基于浏览器的HTML、CSS和Javascript环境开发的,所以原则上市面上大部分浏览器都可以完美运行。目前测试的浏览器兼容性列表如下: IE 6.0+ ,Firefox 3.0+,Opera 9.@>6+,Chrome 1.0+,Safari 3.22+(+ 号代表未来所有的新版本)。xhEditor完全基于浏览器环境,所以没有操作系统选择,完全跨平台。xhEditor还可以在任何服务器端语言环境中使用,如PHP、ASP、ASP.NET、JAVA等,可以完美嵌入运行在你的cms、博客、论坛、商城等互联网平台,可以非常灵活简单的实现与您系统的完美无缝连接。
xhEditor 基本使用指南
您只需要按照以下简单的步骤来学习使用 xhEditor:
将下载的压缩文件解压,将xheditor.min.js和xheditor_lang、xheditor_emot、xheditor_plugins、xheditor_skin四个文件夹上传到网站对应的文件夹。
注意:如果网站中没有使用jQuery框架,请同时上传jquery文件夹中的jquery-1.4.4.min.js。
在需要调用xhEditor编辑器的page head标签末尾添加如下代码:
注意:请根据你的网站具体路径修改jQuery和xhEditor的js文件路径。
添加需要可视化的文本框的textarea属性:
class="xheditor"
例如:
test
完成以上步骤后,您就已经成功在您的网页上安装了 xhEditor 编辑器。如果需要进一步了解xhEditor的使用,请参考:高级使用网站。
网站内容编辑器(MicrosoftWindows和Macintosh用户的完整的网页编辑器软件功能介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-12-22 03:19
nvu 网页编辑器是一款所见即所得的网页编辑器软件,它有两种网页设计环境:直接代码编辑和“所见即所得”。用户可以直观地编辑网页。所有Editing内容就像打字一样简单,极大地方便了用户操作,是一款可以完美用于Linux桌面的跨平台开源软件,是微软Windows和Macintosh用户的完整Web创作系统。值得一看 提到的是它几乎具备普通html编辑的所有功能,可以完全替代Frontpage、Dreamweaver等付费网页编辑器。有需要的用户不妨下载试用一下!
软件功能
1、基于 Mozilla 的 Composer Mode
2、 拥有大部分常用的html编辑功能
3、支持所见即所得(WYSIWYG),我们在做网页的时候更直观,编辑网页就像打字一样简单
4、 内置FTP Client,方便我们将编辑好的文件发布到服务器
5、登录FTP Server后,还支持在线实时换页功能
6、可靠的HTML源代码,可以让Nvu创建的网页在当前大多数浏览器上正常运行
7、制作网页时,可以使用WYSIWYG模式或HTML源代码编辑模式
8、Tab 功能可以让我们在多个标签之间快速切换并编辑这些页面
9、支持表单、表格、图层和网页模板
10、开源、跨平台、免费
软件特点
编辑网页就像使用 Word 一样简单。
可以通过FTP集成和管理文件,直接修改网站。
可靠的HTML语法,编码支持多种浏览器。
多页面编辑模式可以同时处理多个网页。
易于使用,可以跨多个平台执行。
适用于 Linux 桌面、Microsoft Windows 和 Macintosh 用户的完整 Web 创作系统,可与 FrontPage 和 Dreamweaver 竞争。Nvu(发音为 N-view,意为“新视图”)可以快速管理 网站。现在,任何人都可以在没有技术专长或 HTML 知识的情况下创建网页并管理 网站。
软件优势
付费网页编辑器 Dreamweaver 和 FrontPage 是否有免费替代品?是的,Nvu 和 KompoZer 是推荐的选择。功能合理,体积小,使用方便,值得一试。善用佳软的博客和网站页面,由Nvu/KomopZer和Vim混合编辑。我上次使用 FrontPage 是在 1999 年,Dreamweaver 从未使用过它。Nvu 对我来说已经足够了。
Nvu:音N-view,意为新观,直译为“新观”。
NVU 实际上起源于 Netscape。还记得那个笨拙的 html 编辑器 Netscape Composer 吗?NVU 在此基础上进一步发展。不过,最新版的NVU已经不再是当年的丑小鸭,完全可以胜任专业的网页设计工作。与FrontPage 和Dreamweaver 等商业HTML 编辑器一样,该软件(目前支持Windows、Linux 和Mac OS 平台)提供直接源代码编辑和“所见即所得”的网页设计环境。
NVU严格遵循W3C联盟的标准,生成的HTML代码也相当紧凑。它将帮助您消除错误或冗余代码。该编辑器提供拼写和语法检查功能,并允许您自定义不同主题的界面。您可以自己创建和保存模板,也可以使用内置的FTP客户端将页面快速上传到Web服务器。
安装方法
1、首先下载并解压软件,双击“nvu-1.0-installer-full.exe”进入Nvu安装向导。
2、阅读Nvu许可协议,勾选我接受协议,然后点击下一步进入下一步。
3、选择安装位置,默认为C:Program Files (x86)Nvu,如果需要选择其他文件夹,点击浏览。
4、选择开始菜单文件夹,默认为Nvu,无需更改。
5、选择其他任务。建议用户勾选创建桌面快捷方式。
6、准备安装,点击“安装”进行安装,等待加载完成。
指示
为了方便用户使用,建议用户输入中文,以下是中文输入法。
1、在桌面双击Nvu进入软件主界面,现在是英文。
2、点击菜单栏中的“工具”,然后选择“扩展”。
3、然后点击“安装”按钮进入安装。
4、选择安装路径。, 选择解压包中的“Nvu_zh-CN_0.21.xpi”文件(你下载的是解压文件包,安装包文件在同一个文件夹下),点击“立即安装” ”。
5、 安装完成后重启Nvu即可得到完成的Nvu,就可以开始使用了。
软件说明
也许您从未听说过 Nvu,但您一定听说过 Firefox 浏览器,也许还有 Thunderbird 电子邮件客户端。和他们一样,Nvu 也是 Mozilla 家族的产物。更准确地说,这三兄弟是从最初的多功能Mozilla软件中分离出来的。
由于起源于 Mozilla,Nvu 与 Firefox 和 Thunderbird 一样,也是开源、跨平台和免费的。换句话说,使用它无需付费,您也不会被盗版所困扰。
但从发展形势来看,Firefox 却是如火如荼。Thunderbird 的未来虽然不确定,但已经积累了大量的用户。Nvu已经停止开发,所以知道和使用它的人越来越少。但这并不代表它的功能和质量有问题。事实上,它的功能在最终的1.0版本中已经相当完整了(详见下文)。官方主页被称为“适用于Linux、Windows和Mac用户的完整网页编辑系统”,反映了其最初出现时在网页编辑领域的历史地位。
Nvu停止更新后,KompoZer作为继任者出现——这就是开源软件的好处。官方介绍是:在很多下载网站中,女巫1.0作为最终版本于2005年6月发布。但实际上,它不是最新或最好的版本。一款名为 KompoZer 的软件是 Nvu 的非官方升级/修改版本。它没有修复Nvu的所有错误,但确实修复了一些困扰人们的问题。如果您使用Nvu并且一切正常,请继续使用它。如果您遇到问题,请尝试使用 KompoZer!”
作者最初使用 Nvu,后来改用 KompoZer。但是在文章中,它通常被称为Nvu,或Nvu/KompoZer,或Nvu/KZ。您可以将它们视为相同的软件。 查看全部
网站内容编辑器(MicrosoftWindows和Macintosh用户的完整的网页编辑器软件功能介绍)
nvu 网页编辑器是一款所见即所得的网页编辑器软件,它有两种网页设计环境:直接代码编辑和“所见即所得”。用户可以直观地编辑网页。所有Editing内容就像打字一样简单,极大地方便了用户操作,是一款可以完美用于Linux桌面的跨平台开源软件,是微软Windows和Macintosh用户的完整Web创作系统。值得一看 提到的是它几乎具备普通html编辑的所有功能,可以完全替代Frontpage、Dreamweaver等付费网页编辑器。有需要的用户不妨下载试用一下!

软件功能
1、基于 Mozilla 的 Composer Mode
2、 拥有大部分常用的html编辑功能
3、支持所见即所得(WYSIWYG),我们在做网页的时候更直观,编辑网页就像打字一样简单
4、 内置FTP Client,方便我们将编辑好的文件发布到服务器
5、登录FTP Server后,还支持在线实时换页功能
6、可靠的HTML源代码,可以让Nvu创建的网页在当前大多数浏览器上正常运行
7、制作网页时,可以使用WYSIWYG模式或HTML源代码编辑模式
8、Tab 功能可以让我们在多个标签之间快速切换并编辑这些页面
9、支持表单、表格、图层和网页模板
10、开源、跨平台、免费
软件特点
编辑网页就像使用 Word 一样简单。
可以通过FTP集成和管理文件,直接修改网站。
可靠的HTML语法,编码支持多种浏览器。
多页面编辑模式可以同时处理多个网页。
易于使用,可以跨多个平台执行。
适用于 Linux 桌面、Microsoft Windows 和 Macintosh 用户的完整 Web 创作系统,可与 FrontPage 和 Dreamweaver 竞争。Nvu(发音为 N-view,意为“新视图”)可以快速管理 网站。现在,任何人都可以在没有技术专长或 HTML 知识的情况下创建网页并管理 网站。
软件优势
付费网页编辑器 Dreamweaver 和 FrontPage 是否有免费替代品?是的,Nvu 和 KompoZer 是推荐的选择。功能合理,体积小,使用方便,值得一试。善用佳软的博客和网站页面,由Nvu/KomopZer和Vim混合编辑。我上次使用 FrontPage 是在 1999 年,Dreamweaver 从未使用过它。Nvu 对我来说已经足够了。
Nvu:音N-view,意为新观,直译为“新观”。
NVU 实际上起源于 Netscape。还记得那个笨拙的 html 编辑器 Netscape Composer 吗?NVU 在此基础上进一步发展。不过,最新版的NVU已经不再是当年的丑小鸭,完全可以胜任专业的网页设计工作。与FrontPage 和Dreamweaver 等商业HTML 编辑器一样,该软件(目前支持Windows、Linux 和Mac OS 平台)提供直接源代码编辑和“所见即所得”的网页设计环境。
NVU严格遵循W3C联盟的标准,生成的HTML代码也相当紧凑。它将帮助您消除错误或冗余代码。该编辑器提供拼写和语法检查功能,并允许您自定义不同主题的界面。您可以自己创建和保存模板,也可以使用内置的FTP客户端将页面快速上传到Web服务器。
安装方法
1、首先下载并解压软件,双击“nvu-1.0-installer-full.exe”进入Nvu安装向导。

2、阅读Nvu许可协议,勾选我接受协议,然后点击下一步进入下一步。

3、选择安装位置,默认为C:Program Files (x86)Nvu,如果需要选择其他文件夹,点击浏览。

4、选择开始菜单文件夹,默认为Nvu,无需更改。

5、选择其他任务。建议用户勾选创建桌面快捷方式。

6、准备安装,点击“安装”进行安装,等待加载完成。

指示
为了方便用户使用,建议用户输入中文,以下是中文输入法。
1、在桌面双击Nvu进入软件主界面,现在是英文。

2、点击菜单栏中的“工具”,然后选择“扩展”。

3、然后点击“安装”按钮进入安装。

4、选择安装路径。, 选择解压包中的“Nvu_zh-CN_0.21.xpi”文件(你下载的是解压文件包,安装包文件在同一个文件夹下),点击“立即安装” ”。


5、 安装完成后重启Nvu即可得到完成的Nvu,就可以开始使用了。

软件说明
也许您从未听说过 Nvu,但您一定听说过 Firefox 浏览器,也许还有 Thunderbird 电子邮件客户端。和他们一样,Nvu 也是 Mozilla 家族的产物。更准确地说,这三兄弟是从最初的多功能Mozilla软件中分离出来的。
由于起源于 Mozilla,Nvu 与 Firefox 和 Thunderbird 一样,也是开源、跨平台和免费的。换句话说,使用它无需付费,您也不会被盗版所困扰。
但从发展形势来看,Firefox 却是如火如荼。Thunderbird 的未来虽然不确定,但已经积累了大量的用户。Nvu已经停止开发,所以知道和使用它的人越来越少。但这并不代表它的功能和质量有问题。事实上,它的功能在最终的1.0版本中已经相当完整了(详见下文)。官方主页被称为“适用于Linux、Windows和Mac用户的完整网页编辑系统”,反映了其最初出现时在网页编辑领域的历史地位。
Nvu停止更新后,KompoZer作为继任者出现——这就是开源软件的好处。官方介绍是:在很多下载网站中,女巫1.0作为最终版本于2005年6月发布。但实际上,它不是最新或最好的版本。一款名为 KompoZer 的软件是 Nvu 的非官方升级/修改版本。它没有修复Nvu的所有错误,但确实修复了一些困扰人们的问题。如果您使用Nvu并且一切正常,请继续使用它。如果您遇到问题,请尝试使用 KompoZer!”
作者最初使用 Nvu,后来改用 KompoZer。但是在文章中,它通常被称为Nvu,或Nvu/KompoZer,或Nvu/KZ。您可以将它们视为相同的软件。
网站内容编辑器(HTML在线编辑器的特点及特点介绍-苏州安嘉网络)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-12-18 17:18
JSP 和在线编辑器 CKeditor
CKeditor是一款开源的HTML文本编辑器,它可以让Web程序拥有MS Word等强大的编辑功能(最新版本为CKeditor3.2,可供下载)。
HTML 在线编辑器
在Web 应用程序应用中,最常见的是信息和语音的发布和交换。信息发布时,往往需要对发布的数据进行格式转换,使信息以用户需要的格式显示在网页上。为了实现在线信息发布在Web应用程序中的正确显示和用户对信息发布的格式、类型和功能的要求,HTML在线编辑器的概念应运而生。
顾名思义,HTML 在线编辑器是一种在线编辑工具,编辑的内容基于 HTML 文档。因为可以用来在线编辑基于HTML的文档,所以常用于留言板、论坛发帖、博客写日志等需要用户输入普通HTML的地方。它是Web应用程序的常用模块之一。
一个完整的HTML在线编辑器,为了真正满足用户的需求,具有以下特点:
1、 所见即所得:通过编辑器,编辑文本和图片等HTML标签输出到页面的效果与编辑时显示的效果相同,无需其他转换和编码步骤,让用户轻松编辑内容被修改和排版;
2、 HTML代码自动转换:在编辑状态下编辑的文字、图片等内容自动转换成后台状态下浏览器可以识别的HTML标记语言;并且用户可以在代码状态下修改代码标记和排版。
3、 简单好用:编辑器的编辑方式应该和主流的网页制作软件或者FrontPage、Dreamweaver等代码编辑器类似,风格一致,免得不懂需要HTML语法,机械操作也是为了让没有网页制作经验的用户快速掌握。
4、 方便快捷:使用所见即所得的编辑器,可以快速轻松地编辑一流的图文内容。与纯手写代码进行编辑的方式相比,可以节省大量的时间和精力。
5、 与系统现有内容兼容一致:通过编辑器提供的功能,可以方便地将上传的图片、动画、音频文件加载到网页内容中,也可以插入信息组件和其他网络内容。一体化。
在JSP Web中使用在线编辑器CKeditor3.2的步骤如下:
将ckeditor文件夹和解压后的CKeditor3.2的所有内容复制到WebRoot。
如果需要“瘦身”,可以删除ckeditor下的_samples和_source两个文件夹,进入lang文件目录,保留_languages.js、en.js、zh.js、zh-cn.js文件,剩余的语言文件在不需要时也可以删除。
在 config.js 文件中配置 CKeditor。例如:
CKEDITOR.editorConfig=function(config)
{
config.language='zh-cn';//配置语言
config.uiColor='#FFF';//背景色
config.width='auto';//宽度
config.height='300px';//高度
config.skin='office2003';//接口v2, kama, office2003
config.toolbar='Full';//工具栏样式全,B 查看全部
网站内容编辑器(HTML在线编辑器的特点及特点介绍-苏州安嘉网络)
JSP 和在线编辑器 CKeditor
CKeditor是一款开源的HTML文本编辑器,它可以让Web程序拥有MS Word等强大的编辑功能(最新版本为CKeditor3.2,可供下载)。
HTML 在线编辑器
在Web 应用程序应用中,最常见的是信息和语音的发布和交换。信息发布时,往往需要对发布的数据进行格式转换,使信息以用户需要的格式显示在网页上。为了实现在线信息发布在Web应用程序中的正确显示和用户对信息发布的格式、类型和功能的要求,HTML在线编辑器的概念应运而生。
顾名思义,HTML 在线编辑器是一种在线编辑工具,编辑的内容基于 HTML 文档。因为可以用来在线编辑基于HTML的文档,所以常用于留言板、论坛发帖、博客写日志等需要用户输入普通HTML的地方。它是Web应用程序的常用模块之一。
一个完整的HTML在线编辑器,为了真正满足用户的需求,具有以下特点:
1、 所见即所得:通过编辑器,编辑文本和图片等HTML标签输出到页面的效果与编辑时显示的效果相同,无需其他转换和编码步骤,让用户轻松编辑内容被修改和排版;
2、 HTML代码自动转换:在编辑状态下编辑的文字、图片等内容自动转换成后台状态下浏览器可以识别的HTML标记语言;并且用户可以在代码状态下修改代码标记和排版。
3、 简单好用:编辑器的编辑方式应该和主流的网页制作软件或者FrontPage、Dreamweaver等代码编辑器类似,风格一致,免得不懂需要HTML语法,机械操作也是为了让没有网页制作经验的用户快速掌握。
4、 方便快捷:使用所见即所得的编辑器,可以快速轻松地编辑一流的图文内容。与纯手写代码进行编辑的方式相比,可以节省大量的时间和精力。
5、 与系统现有内容兼容一致:通过编辑器提供的功能,可以方便地将上传的图片、动画、音频文件加载到网页内容中,也可以插入信息组件和其他网络内容。一体化。
在JSP Web中使用在线编辑器CKeditor3.2的步骤如下:
将ckeditor文件夹和解压后的CKeditor3.2的所有内容复制到WebRoot。
如果需要“瘦身”,可以删除ckeditor下的_samples和_source两个文件夹,进入lang文件目录,保留_languages.js、en.js、zh.js、zh-cn.js文件,剩余的语言文件在不需要时也可以删除。
在 config.js 文件中配置 CKeditor。例如:
CKEDITOR.editorConfig=function(config)
{
config.language='zh-cn';//配置语言
config.uiColor='#FFF';//背景色
config.width='auto';//宽度
config.height='300px';//高度
config.skin='office2003';//接口v2, kama, office2003
config.toolbar='Full';//工具栏样式全,B
网站内容编辑器(SEO职位,主要职能和工作内容是什么?SEO网页优化工程师)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-12-15 04:26
SEO事业发展与时俱进,自然是提升网站在搜索引擎中的排名结果,吸引更多潜在客户浏览网站,目的是增加网站@ > 走访并提高公司的销售业绩和收益。
一般的SEO需求分为两种: 目标关键词在百度、谷歌等搜索引擎(即首页)中排名前十。这些公司的目标客户数量有限,而且非常准确。目标关键词小于50,000;
另一类客户目标关键词是用十万、一百万、千万来计算的,比如门户网站,信息网站,这类客户需要在首页和前台优化很多-end关键词搜索引擎五、前三名和第一名。
SEO职位、主要职能和工作内容
一、SEO经理/SEO工程师
该职位要求SEO人员具备全面的知识、熟悉流程、一线SEO优化技术和整体领导、问题分析、项目诊断和风险控制能力。还有制定SEO计划的能力。
主要职能及工作内容:
1. 收到网站,必须是SEO,负责SEO优化策略和工作内容推广。
2. 分配人力资源,上下联动,与团队沟通,分配具体任务,与其他人员协作,制定工作计划,包括性格目标、成就时间和成本计算。并实施和监督此 SEO 行动的执行。
3.利用SEO专业知识,为客户提供网站制定SEO诊断和修改方案,并将优化任务分配给专业的SEO网页优化工程师。
二、SEO网页优化工程师
SEO网页优化工程师是SEO纯网页设计和网页改版技术人员,类似于前端开发人员甚至程序员,但主要基于SEO技术。90% 的团队是兼职 SEO 工程师。
主要工作内容:
SEO网页优化工程师主要负责技术工作,从SEO和网站建设两个层面,到客户网站的技术修改。包括优化代码、导航设置、伪静态设置、H标签设置、部分布局、页面改版、更换背景颜色和背景图片、上下文章功能展示、面包屑导航设置,但不限于此
三、软文文字编辑器/ 网站内容编辑器
软件编辑主要负责网站内容编辑和简单的图片处理,可以在线查看和更新。负责网站文章的编写和更新,以及相关内容的采集。
主要工作内容:
1.一个字:写。继续写文章,写原创文章,写网站主题相关的文章,写软文,写软文适合为推广@>,写软文,吸引用户眼球,视角新颖独特。一定要继续写下去,写出用户想知道的,用户想搜索的文章。
2.每次写作都要控制好格式、长度和思维范围。写完之后,一定要把自己的想法记录下来,整理一下,方便以后写。
3.配合网站页面的优化程序修改关键词,布局关键词和关键词性能格式,文章内部链接形成,等。这类工作是网站的重中之重。
四、外链专家/推断发布专家
外链专家的主要任务是建立优质的外链内容。主攻-答案:锚文本+纯文本外链构建,主要用于收录;主攻B:为网站引入更多流量,主要是提供品牌曝光;
主要工作内容:
1.策划了外链内容的发布,采集了文章的主题并进行了一些修改。
2.注册各种高权重的链下发布平台账号进行链下发布文章。
3.每日外链发布后文章查看情况,是否被删除,是否被收录,是否有人阅读评论,是否可以将流量引至网站@ > 等
五、附属链接交换专家/链接生成器
友情链接交流专家认为,网站交流是相关性、权重、包容性、流量、行业、域名年龄相近的友情链接。
主要工作内容:
借助各种友情链接交换平台或工具,搜索与网站关系密切、具有更多平等属性的网站。
总而言之,这是一个更有效的SEO优化团队的配置。有总图,技术,软文书,外链,朋友链交流。对于大型的SEO团队来说,重点是SEO的布局。对于战略企业来说,一支规范的、强大的战斗力、精干的SEO优化团队就是上述团队。
【无干货,不分享】欢迎关注优优云,每天都有深度干货,让我们一起专注运营SEO,让SEO再次发现价值!
编者按:本文由优搜云编辑出版。如需咨询相关合作公司,请扫描二维码加微信,加微信好友,送好礼!
【无干货,不分享】欢迎在微信公众号搜索【有搜课堂】,关注有搜云下微课堂,为以下产品开启内部SEO,网站第一时间搭建和市场干货。免费福利:每天关注前10名的用户将获得干货大礼包! 查看全部
网站内容编辑器(SEO职位,主要职能和工作内容是什么?SEO网页优化工程师)
SEO事业发展与时俱进,自然是提升网站在搜索引擎中的排名结果,吸引更多潜在客户浏览网站,目的是增加网站@ > 走访并提高公司的销售业绩和收益。
一般的SEO需求分为两种: 目标关键词在百度、谷歌等搜索引擎(即首页)中排名前十。这些公司的目标客户数量有限,而且非常准确。目标关键词小于50,000;
另一类客户目标关键词是用十万、一百万、千万来计算的,比如门户网站,信息网站,这类客户需要在首页和前台优化很多-end关键词搜索引擎五、前三名和第一名。
SEO职位、主要职能和工作内容
一、SEO经理/SEO工程师
该职位要求SEO人员具备全面的知识、熟悉流程、一线SEO优化技术和整体领导、问题分析、项目诊断和风险控制能力。还有制定SEO计划的能力。
主要职能及工作内容:
1. 收到网站,必须是SEO,负责SEO优化策略和工作内容推广。
2. 分配人力资源,上下联动,与团队沟通,分配具体任务,与其他人员协作,制定工作计划,包括性格目标、成就时间和成本计算。并实施和监督此 SEO 行动的执行。
3.利用SEO专业知识,为客户提供网站制定SEO诊断和修改方案,并将优化任务分配给专业的SEO网页优化工程师。
二、SEO网页优化工程师
SEO网页优化工程师是SEO纯网页设计和网页改版技术人员,类似于前端开发人员甚至程序员,但主要基于SEO技术。90% 的团队是兼职 SEO 工程师。
主要工作内容:
SEO网页优化工程师主要负责技术工作,从SEO和网站建设两个层面,到客户网站的技术修改。包括优化代码、导航设置、伪静态设置、H标签设置、部分布局、页面改版、更换背景颜色和背景图片、上下文章功能展示、面包屑导航设置,但不限于此
三、软文文字编辑器/ 网站内容编辑器
软件编辑主要负责网站内容编辑和简单的图片处理,可以在线查看和更新。负责网站文章的编写和更新,以及相关内容的采集。
主要工作内容:
1.一个字:写。继续写文章,写原创文章,写网站主题相关的文章,写软文,写软文适合为推广@>,写软文,吸引用户眼球,视角新颖独特。一定要继续写下去,写出用户想知道的,用户想搜索的文章。
2.每次写作都要控制好格式、长度和思维范围。写完之后,一定要把自己的想法记录下来,整理一下,方便以后写。
3.配合网站页面的优化程序修改关键词,布局关键词和关键词性能格式,文章内部链接形成,等。这类工作是网站的重中之重。
四、外链专家/推断发布专家
外链专家的主要任务是建立优质的外链内容。主攻-答案:锚文本+纯文本外链构建,主要用于收录;主攻B:为网站引入更多流量,主要是提供品牌曝光;
主要工作内容:
1.策划了外链内容的发布,采集了文章的主题并进行了一些修改。
2.注册各种高权重的链下发布平台账号进行链下发布文章。
3.每日外链发布后文章查看情况,是否被删除,是否被收录,是否有人阅读评论,是否可以将流量引至网站@ > 等
五、附属链接交换专家/链接生成器
友情链接交流专家认为,网站交流是相关性、权重、包容性、流量、行业、域名年龄相近的友情链接。
主要工作内容:
借助各种友情链接交换平台或工具,搜索与网站关系密切、具有更多平等属性的网站。
总而言之,这是一个更有效的SEO优化团队的配置。有总图,技术,软文书,外链,朋友链交流。对于大型的SEO团队来说,重点是SEO的布局。对于战略企业来说,一支规范的、强大的战斗力、精干的SEO优化团队就是上述团队。
【无干货,不分享】欢迎关注优优云,每天都有深度干货,让我们一起专注运营SEO,让SEO再次发现价值!
编者按:本文由优搜云编辑出版。如需咨询相关合作公司,请扫描二维码加微信,加微信好友,送好礼!
【无干货,不分享】欢迎在微信公众号搜索【有搜课堂】,关注有搜云下微课堂,为以下产品开启内部SEO,网站第一时间搭建和市场干货。免费福利:每天关注前10名的用户将获得干货大礼包!
网站内容编辑器(HTML编辑器APP下载-CSS并实时修改样式输出的特点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 45 次浏览 • 2021-12-15 04:05
查看 HTML/CSS 并实时修改样式输出。功能列表:-读取和修改页面源文件-查看网站网页元素并实时修改-点击查看功能。
HtmlEditor 支持代码高亮 HTML 编辑器。通过这个HtmlEditor可以完成简单的网页代码操作,还可以支持颜色选择,让你在手机上完成一个粗略的框架。,HtmlEditor西溪软件园下载地。
HTML编辑器APP下载-HTML编辑器MIR下载v1.4安卓版-西西软件下载。
html编辑器手机版(LiveHTMLWebsiteEditor)是一款专为手机程序员设计的手机html编辑器应用,通过它可以使用。
许多熟练的 Web 开发人员喜欢使用 WordPad 直接修改 HTML 页面的源代码。主要原因是写字板打开速度快,修改方便。与需要多次调用的 Dreamweaver 不同,...
安卓版HTML网页编辑器是一款可以查看和编辑网页源代码的工具。它主要是面向网络移动开发人员和学习者的应用程序。
安卓版HTML网页编辑器是一款可以查看和编辑网页源代码的工具。它主要是面向网络移动开发人员和学习者的应用程序。欢迎有需要的朋友下载使用。App介绍查看HTML/CSS并实时修改样式输出。应该。
操作手机,在应用-我的文档中找到Android端安装的网页设计编辑器,推荐一款功能强大的。SublimeText3Build3062中文版 SublimeText3中文版是SublimeText2.SublimeText的升级版。 查看全部
网站内容编辑器(HTML编辑器APP下载-CSS并实时修改样式输出的特点)
查看 HTML/CSS 并实时修改样式输出。功能列表:-读取和修改页面源文件-查看网站网页元素并实时修改-点击查看功能。
HtmlEditor 支持代码高亮 HTML 编辑器。通过这个HtmlEditor可以完成简单的网页代码操作,还可以支持颜色选择,让你在手机上完成一个粗略的框架。,HtmlEditor西溪软件园下载地。
HTML编辑器APP下载-HTML编辑器MIR下载v1.4安卓版-西西软件下载。
html编辑器手机版(LiveHTMLWebsiteEditor)是一款专为手机程序员设计的手机html编辑器应用,通过它可以使用。
许多熟练的 Web 开发人员喜欢使用 WordPad 直接修改 HTML 页面的源代码。主要原因是写字板打开速度快,修改方便。与需要多次调用的 Dreamweaver 不同,...

安卓版HTML网页编辑器是一款可以查看和编辑网页源代码的工具。它主要是面向网络移动开发人员和学习者的应用程序。
安卓版HTML网页编辑器是一款可以查看和编辑网页源代码的工具。它主要是面向网络移动开发人员和学习者的应用程序。欢迎有需要的朋友下载使用。App介绍查看HTML/CSS并实时修改样式输出。应该。

操作手机,在应用-我的文档中找到Android端安装的网页设计编辑器,推荐一款功能强大的。SublimeText3Build3062中文版 SublimeText3中文版是SublimeText2.SublimeText的升级版。
网站内容编辑器(Nvu网页编辑器功能介绍及功能)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-12-11 13:29
Nvu 是一个非常专业的网页编辑器。这个网页编辑器可以完美的应用于Linux桌面,一个完整的微软Windows和Macintosh用户的网页制作系统。它有两种类型的网页:直接代码编辑和“所见即所得”。设计环境允许用户在编辑网页时进行可视化编辑,极大地方便了用户操作。
特征
1、它基于 Mozilla 的 Composer Mode。
2、 具有大多数常用的 html 编辑功能。
3、支持所见即所得(WYSIWYG)。当我们制作网页时,我们更加直观。编辑网页就像打字一样简单。
4、 内置的 FTP 客户端允许我们轻松地将编辑过的文件发布到服务器。
5、登录FTP Server后,还支持在线实时换页功能。
6、可靠的 HTML 源代码使 Nvu 创建的网页能够在大多数当前浏览器上正常工作。
7、制作网页时,可以使用WYSIWYG模式或HTML源代码编辑模式。
8、标签功能可以让我们在多个标签之间快速切换并编辑这些网页。
9、 支持表单、表格、图层和网页模板。
10、开源、跨平台、免费。 查看全部
网站内容编辑器(Nvu网页编辑器功能介绍及功能)
Nvu 是一个非常专业的网页编辑器。这个网页编辑器可以完美的应用于Linux桌面,一个完整的微软Windows和Macintosh用户的网页制作系统。它有两种类型的网页:直接代码编辑和“所见即所得”。设计环境允许用户在编辑网页时进行可视化编辑,极大地方便了用户操作。

特征
1、它基于 Mozilla 的 Composer Mode。
2、 具有大多数常用的 html 编辑功能。
3、支持所见即所得(WYSIWYG)。当我们制作网页时,我们更加直观。编辑网页就像打字一样简单。
4、 内置的 FTP 客户端允许我们轻松地将编辑过的文件发布到服务器。
5、登录FTP Server后,还支持在线实时换页功能。
6、可靠的 HTML 源代码使 Nvu 创建的网页能够在大多数当前浏览器上正常工作。
7、制作网页时,可以使用WYSIWYG模式或HTML源代码编辑模式。
8、标签功能可以让我们在多个标签之间快速切换并编辑这些网页。
9、 支持表单、表格、图层和网页模板。
10、开源、跨平台、免费。
网站内容编辑器(HTML在线编辑器有两种基本调用方法怎么取得html编辑器中)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-10 06:08
HTML在线编辑器有两种基本调用方式
一、使用对象调用
1、如何在网页中嵌入html编辑器:我们在需要嵌入的地方添加如下html代码:
其中object标签中data后面跟着data就是我们要调用的在线编辑器页面的路径,id就是我们调用object的id,后面我们在编辑器中获取数据的时候会用到。width 和 height 是编辑器的高度和宽度。
2、html编辑器中如何获取数据:我们把所有需要提交的内容放在一个表单中,object调用的编辑器也放在这个表单中,同时我们可以设置一个隐藏文本区域(或)用于在提交时临时保存html在线编辑器的数据,因为在asp或jsp、php中无法直接获取表单中对象的内容,所以必须使用隐藏文本区域来获取数据。我们在提交表单时将对象的内容复制到隐藏文本区域。
3、如何将文本编辑器中的原生图片上传到html在线编辑器:首先,我们在点击按钮插入图片时弹出一个图片上传窗口,我们使用自己的程序上传图片然后我们需要记录下图片的路径,然后在html在线编辑器的值中添加显示图片的html标签。
二、使用 iframe 调用
1、 如何嵌入网页:我们在需要嵌入的地方添加如下html代码: “src=”后面的数据是我们要调用的在线编辑器页面的路径,id是我们称之为 IFRAME 的地方。id、Width 和 height 是编辑器的高度和宽度。
2、 如何在html编辑器中获取数据:同理,我们将所有需要提交的内容放在一个表单中,并且我们可以设置一个隐藏的文本区域(或)来临时保存提交时的html For在线编辑器的数据,我们使用隐藏文本区域来获取数据。我们在提交表单时将对象的内容复制到隐藏文本区域。 查看全部
网站内容编辑器(HTML在线编辑器有两种基本调用方法怎么取得html编辑器中)
HTML在线编辑器有两种基本调用方式
一、使用对象调用
1、如何在网页中嵌入html编辑器:我们在需要嵌入的地方添加如下html代码:
其中object标签中data后面跟着data就是我们要调用的在线编辑器页面的路径,id就是我们调用object的id,后面我们在编辑器中获取数据的时候会用到。width 和 height 是编辑器的高度和宽度。
2、html编辑器中如何获取数据:我们把所有需要提交的内容放在一个表单中,object调用的编辑器也放在这个表单中,同时我们可以设置一个隐藏文本区域(或)用于在提交时临时保存html在线编辑器的数据,因为在asp或jsp、php中无法直接获取表单中对象的内容,所以必须使用隐藏文本区域来获取数据。我们在提交表单时将对象的内容复制到隐藏文本区域。
3、如何将文本编辑器中的原生图片上传到html在线编辑器:首先,我们在点击按钮插入图片时弹出一个图片上传窗口,我们使用自己的程序上传图片然后我们需要记录下图片的路径,然后在html在线编辑器的值中添加显示图片的html标签。
二、使用 iframe 调用
1、 如何嵌入网页:我们在需要嵌入的地方添加如下html代码: “src=”后面的数据是我们要调用的在线编辑器页面的路径,id是我们称之为 IFRAME 的地方。id、Width 和 height 是编辑器的高度和宽度。
2、 如何在html编辑器中获取数据:同理,我们将所有需要提交的内容放在一个表单中,并且我们可以设置一个隐藏的文本区域(或)来临时保存提交时的html For在线编辑器的数据,我们使用隐藏文本区域来获取数据。我们在提交表单时将对象的内容复制到隐藏文本区域。


