
网站内容编辑器
网站内容编辑器(网站内容编辑器/html转word、pdf、css)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-10-04 12:10
网站内容编辑器(indexof/gyrealeditors)访问::把你的网站中任何文章的标题和内容编辑到页面中去。如果标题和内容想获得很好的排名,可以尝试以下方法。开始内容编辑的工作第一步:打开你的目标网站,用工具把你想编辑的文章编辑到你的页面中去,就像把你的产品编辑到产品详情页一样。以下是最基本的编辑技巧:把文章的内容都编辑到页面的顶部或者底部,甚至文章中心。
使用fasttext(快速文本内容生成器)开始生成内容内容。markdown语法/添加文档标签filter(滤镜),你可以用各种你喜欢的工具把你的网站内容转换成markdown语法。tags(标签),你也可以自己制作。给你的内容用“1、内容1“命名。如果你喜欢用html标签,你也可以用dom元素生成你自己的内容。
如果你喜欢用bootstrap,那就用bootstrap生成你自己的内容。基本上,editor就是把你设计好的页面转换成html文件。事实上,把这些资源给你的内容设计师看,让他们帮你设计,然后他们替你编辑,这是editor的工作。gyrealeditors让更多人帮你搞定这个事情。内容生成器这里有一个全文文档内容生成器,功能和gyrealeditors的界面完全一样。
包括gyrealeditors自带的各种功能,并且gyrealeditors还提供一些帮助的功能。以下是gyrealeditors的介绍:对于不同的需求,你需要选择不同的工具:生成json、css、html、html转word、pdf、css、doc、epub、html转pdf。gyrealeditors目前能够生成json、css、html、html转word、pdf、doc、epub、html转css。
文本编辑器现在,你可以直接将你的文章复制到gyrealeditors生成的编辑器中,作为自己的内容。你可以通过用你自己的方式处理文章。你可以用sass样式、sass、markdown、html、markdown转bootstrap。事实上,只要你选好你的编辑器,你可以把你的网站上的内容用各种任何你喜欢的编辑器编辑。
选择好编辑器,然后选择你喜欢的主题。选择你喜欢的主题,接下来你只需要去生成页面中的内容就行了。ui大多数人对ui非常熟悉。不过,最近有人分享了基于ui的设计基础。这不仅可以帮助你创建高质量的网站,还可以帮助你快速创建长期的可靠网站。这是一个网站启动器以用于启动你的网站。gyrealeditors提供了和markdown、sass、sass转bootstrap和用纯文本编辑html的按钮。
现在,网站启动器(sketch)功能提供了css样式的设置。用sketch创建网站sketch是gyrealeditors的一个关键功能。你的网站开始正式工作并发布之前,你都可以用sketch编辑和修改你的网站,只需要选。 查看全部
网站内容编辑器(网站内容编辑器/html转word、pdf、css)
网站内容编辑器(indexof/gyrealeditors)访问::把你的网站中任何文章的标题和内容编辑到页面中去。如果标题和内容想获得很好的排名,可以尝试以下方法。开始内容编辑的工作第一步:打开你的目标网站,用工具把你想编辑的文章编辑到你的页面中去,就像把你的产品编辑到产品详情页一样。以下是最基本的编辑技巧:把文章的内容都编辑到页面的顶部或者底部,甚至文章中心。
使用fasttext(快速文本内容生成器)开始生成内容内容。markdown语法/添加文档标签filter(滤镜),你可以用各种你喜欢的工具把你的网站内容转换成markdown语法。tags(标签),你也可以自己制作。给你的内容用“1、内容1“命名。如果你喜欢用html标签,你也可以用dom元素生成你自己的内容。
如果你喜欢用bootstrap,那就用bootstrap生成你自己的内容。基本上,editor就是把你设计好的页面转换成html文件。事实上,把这些资源给你的内容设计师看,让他们帮你设计,然后他们替你编辑,这是editor的工作。gyrealeditors让更多人帮你搞定这个事情。内容生成器这里有一个全文文档内容生成器,功能和gyrealeditors的界面完全一样。
包括gyrealeditors自带的各种功能,并且gyrealeditors还提供一些帮助的功能。以下是gyrealeditors的介绍:对于不同的需求,你需要选择不同的工具:生成json、css、html、html转word、pdf、css、doc、epub、html转pdf。gyrealeditors目前能够生成json、css、html、html转word、pdf、doc、epub、html转css。
文本编辑器现在,你可以直接将你的文章复制到gyrealeditors生成的编辑器中,作为自己的内容。你可以通过用你自己的方式处理文章。你可以用sass样式、sass、markdown、html、markdown转bootstrap。事实上,只要你选好你的编辑器,你可以把你的网站上的内容用各种任何你喜欢的编辑器编辑。
选择好编辑器,然后选择你喜欢的主题。选择你喜欢的主题,接下来你只需要去生成页面中的内容就行了。ui大多数人对ui非常熟悉。不过,最近有人分享了基于ui的设计基础。这不仅可以帮助你创建高质量的网站,还可以帮助你快速创建长期的可靠网站。这是一个网站启动器以用于启动你的网站。gyrealeditors提供了和markdown、sass、sass转bootstrap和用纯文本编辑html的按钮。
现在,网站启动器(sketch)功能提供了css样式的设置。用sketch创建网站sketch是gyrealeditors的一个关键功能。你的网站开始正式工作并发布之前,你都可以用sketch编辑和修改你的网站,只需要选。
网站内容编辑器(适合新手,不过不推荐初学者使用的字体编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-10-03 01:08
网站内容编辑器用爱发电:图片都是网上搜集的图片,再用字体进行整理,直接添加到代码中。简单直接,复制即可。dreamweaver5.x:适合新手,不过不推荐初学者使用。javascript和ecmascript都要先熟悉,且在熟悉javascript前,ecmascript和javascript需要先了解。
wordpress:这是个不错的博客系统,但是对新手不是很友好,并且拥有最坑的字体编辑器。emacs:能锻炼下编辑与维护,但对新手不友好,入门还不错。sublimetext:轻量级编辑器,基本的编程知识都要熟悉,推荐初学者使用。vim:永恒的香饽饽,学习vim要先熟悉其字体和语法规则。ubuntu14.04系统自带emacs,也可以不安装emacs,但这个学习需要很长时间。
windows系统自带vim,也可以安装vim2,更好用,推荐。另外:bash为什么不推荐呢?cc++也可以用linux嘛,另外推荐一个小众的,sublimetext2textmate2,hex编辑器,特好用。在linux系统上:vimwindows系统自带emacs,也可以安装emacs2c编辑器,特好用。
另外:bash为什么不推荐呢?c++不是支持自己本身就支持的语言么?windows系统自带emacs,也可以安装emacs2c编辑器,特好用。看看vim的c语言部分:vim编辑器中文社区想象一下,vim+zsh+hex的使用场景吧。再看看vim的文本编辑器部分:vim使用手册哪些使用场景vim能够满足?哪些场景c/c++vim/emacs/hex能够满足?哪些c/c++代码实际需要用到vim的编辑器功能?另外推荐一个有趣的编辑器:这也是vim中文社区建立的原因:不用上传ubuntu这么多库,bash只有编译好的编译器、ide和编译头。
python2.7:推荐使用gvim进行编辑,在使用python2.7操作python源码,各种库的时候非常方便。另外推荐python学习文档站:黄哥python实验学习环境推荐-黄哥python推荐书籍:python核心编程,第2版-[英]yentan,崔庆才-清华大学出版社(2015年)高效学习python。
可以参考我的知乎回答:高效学习python编程-黄哥python黄哥最近写了本python的书,希望对想转行的朋友有所帮助。黄哥:黄哥python推荐学习python的5本书。 查看全部
网站内容编辑器(适合新手,不过不推荐初学者使用的字体编辑器)
网站内容编辑器用爱发电:图片都是网上搜集的图片,再用字体进行整理,直接添加到代码中。简单直接,复制即可。dreamweaver5.x:适合新手,不过不推荐初学者使用。javascript和ecmascript都要先熟悉,且在熟悉javascript前,ecmascript和javascript需要先了解。
wordpress:这是个不错的博客系统,但是对新手不是很友好,并且拥有最坑的字体编辑器。emacs:能锻炼下编辑与维护,但对新手不友好,入门还不错。sublimetext:轻量级编辑器,基本的编程知识都要熟悉,推荐初学者使用。vim:永恒的香饽饽,学习vim要先熟悉其字体和语法规则。ubuntu14.04系统自带emacs,也可以不安装emacs,但这个学习需要很长时间。
windows系统自带vim,也可以安装vim2,更好用,推荐。另外:bash为什么不推荐呢?cc++也可以用linux嘛,另外推荐一个小众的,sublimetext2textmate2,hex编辑器,特好用。在linux系统上:vimwindows系统自带emacs,也可以安装emacs2c编辑器,特好用。
另外:bash为什么不推荐呢?c++不是支持自己本身就支持的语言么?windows系统自带emacs,也可以安装emacs2c编辑器,特好用。看看vim的c语言部分:vim编辑器中文社区想象一下,vim+zsh+hex的使用场景吧。再看看vim的文本编辑器部分:vim使用手册哪些使用场景vim能够满足?哪些场景c/c++vim/emacs/hex能够满足?哪些c/c++代码实际需要用到vim的编辑器功能?另外推荐一个有趣的编辑器:这也是vim中文社区建立的原因:不用上传ubuntu这么多库,bash只有编译好的编译器、ide和编译头。
python2.7:推荐使用gvim进行编辑,在使用python2.7操作python源码,各种库的时候非常方便。另外推荐python学习文档站:黄哥python实验学习环境推荐-黄哥python推荐书籍:python核心编程,第2版-[英]yentan,崔庆才-清华大学出版社(2015年)高效学习python。
可以参考我的知乎回答:高效学习python编程-黄哥python黄哥最近写了本python的书,希望对想转行的朋友有所帮助。黄哥:黄哥python推荐学习python的5本书。
网站内容编辑器(几款可视化编辑器都不错,文件还是有点大了基本都是300kb)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-10-02 15:28
博客、论坛等用户发布文章等网站时,肯定会用到HTML编辑器。最近,我在那个小论坛上找到了几个可视化编辑器。它有点大,基本上在 300kb 左右。
下面只讲PHP环境下的编辑器操作!
1.百度UEditor编辑器
UEditor是百度网页前端研发部开发的所见即所得的富文本网页编辑器。它是轻量级的、可定制的,并且专注于用户体验。它是基于 MIT 协议的开源软件,允许免费使用和修改代码。
百度UEditor编辑器使用起来非常简单。首先,从官网下载你需要的版本。百度UEditor有UBuilder版和开发版。
UBuilder版可以尝试大家选择自己需要的功能,不会添加无用的功能来精简代码(不过好像根本下载不了)
开发版分为PHP、JSP、.NET、ASP版本及完整源代码,选择您需要的下载即可。
打开下载后得到的压缩包,里面有index.html的DEMO demo。
自定义配置编辑器:
新建一个html文件,得到ueditor.all.min.js和ueditor.config.js文件,导入这两个,然后实例化编辑器
var ue = UE.getEditor('editor');
然后在需要编辑器的地方添加一个脚本。注意这里的type必须是text/plain,否则无效id必须和实例化id一样
添加完成后,你会发现编辑器界面有很多按钮。如果只想使用自己需要的,打开ueditor.config.js文件修改配置
ctrl+f 发现工具栏后面有很多按钮名称,只保留你需要的,删除你不需要的。
百度编辑器提供了很多方法。官网上有很多二次开发,在demo中也有一些获取方式。
2.kindeditor 编辑
KindEditor是一款开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果。开发者可以使用 KindEditor 将传统的多行文本框替换为可视化的富文本输入框。KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP、ASP 等程序无缝集成。更适合在cms、商场、论坛、博客、维基、邮件等互联网应用中使用。
输入 KindEditor 下载编辑器。这个编辑器打开后有多个版本。在这里,选择 PHP 版本并删除 JSP、ASP.NET 和 ASP。
kindeditor的demo文件打开php文件夹下的demo.php后已经是表单提交的文件了。
default.css 是默认的样式文件
prettify.css 是代码高亮样式文件
prettify.js 是代码高亮的核心js
kindeditor.js 是编辑器核心js
配置自定义编辑器:
其实demo.php已经提供了一个完整的编辑器提交文件,这里就不再详细解释移植了。
选择需要的按钮删除不需要的按钮。也找到kindeditor.js,用ctrl+f搜索item,把不需要的按钮的名字删掉。保留获取项目所需的按钮名称:[
'source','|','undo','redo','|','preview','print','template','code','cut','copy','paste',
'plainpaste','wordpaste','|','justifyleft','justifycenter','justifyright',
'justifyfull','insertorderedlist','insertunorderedlist','indent','outdent','subscript',
'上标','clearhtml','quickformat','selectall','|','fullscreen','/',
'formatblock','fontname','fontsize','|','forecolor','hilitecolor','bold',
'斜体','下划线','删除线','lineheight','removeformat','|','image','multiimage',
'flash','media','insertfile','table','hr','emoticons','baidumap','pagebreak','anchor','link','unlink','|','about '
],
我认为这两个编辑器既好又强大。唯一觉得是文件有点大,找了个特别小的编辑器。
tinyeditor 编辑器
tinyeditor编辑器不依赖其他js框架,js文件只有8kb,有利于用户快速加载,但是听了这8kb的肯定知道功能很少。。
下载地址在最下方,打开压缩包中的index.html文件就可以看到这个编辑器了...
样式一见倾心,但功能可实现。8kb js 文件需要什么好的编辑器?基本功能都可以实现。图片用来用js的提示对话框输入图片地址。 查看全部
网站内容编辑器(几款可视化编辑器都不错,文件还是有点大了基本都是300kb)
博客、论坛等用户发布文章等网站时,肯定会用到HTML编辑器。最近,我在那个小论坛上找到了几个可视化编辑器。它有点大,基本上在 300kb 左右。
下面只讲PHP环境下的编辑器操作!
1.百度UEditor编辑器

UEditor是百度网页前端研发部开发的所见即所得的富文本网页编辑器。它是轻量级的、可定制的,并且专注于用户体验。它是基于 MIT 协议的开源软件,允许免费使用和修改代码。
百度UEditor编辑器使用起来非常简单。首先,从官网下载你需要的版本。百度UEditor有UBuilder版和开发版。
UBuilder版可以尝试大家选择自己需要的功能,不会添加无用的功能来精简代码(不过好像根本下载不了)
开发版分为PHP、JSP、.NET、ASP版本及完整源代码,选择您需要的下载即可。
打开下载后得到的压缩包,里面有index.html的DEMO demo。
自定义配置编辑器:
新建一个html文件,得到ueditor.all.min.js和ueditor.config.js文件,导入这两个,然后实例化编辑器
var ue = UE.getEditor('editor');
然后在需要编辑器的地方添加一个脚本。注意这里的type必须是text/plain,否则无效id必须和实例化id一样
添加完成后,你会发现编辑器界面有很多按钮。如果只想使用自己需要的,打开ueditor.config.js文件修改配置
ctrl+f 发现工具栏后面有很多按钮名称,只保留你需要的,删除你不需要的。
百度编辑器提供了很多方法。官网上有很多二次开发,在demo中也有一些获取方式。
2.kindeditor 编辑

KindEditor是一款开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果。开发者可以使用 KindEditor 将传统的多行文本框替换为可视化的富文本输入框。KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP、ASP 等程序无缝集成。更适合在cms、商场、论坛、博客、维基、邮件等互联网应用中使用。
输入 KindEditor 下载编辑器。这个编辑器打开后有多个版本。在这里,选择 PHP 版本并删除 JSP、ASP.NET 和 ASP。
kindeditor的demo文件打开php文件夹下的demo.php后已经是表单提交的文件了。
default.css 是默认的样式文件
prettify.css 是代码高亮样式文件
prettify.js 是代码高亮的核心js
kindeditor.js 是编辑器核心js
配置自定义编辑器:
其实demo.php已经提供了一个完整的编辑器提交文件,这里就不再详细解释移植了。
选择需要的按钮删除不需要的按钮。也找到kindeditor.js,用ctrl+f搜索item,把不需要的按钮的名字删掉。保留获取项目所需的按钮名称:[
'source','|','undo','redo','|','preview','print','template','code','cut','copy','paste',
'plainpaste','wordpaste','|','justifyleft','justifycenter','justifyright',
'justifyfull','insertorderedlist','insertunorderedlist','indent','outdent','subscript',
'上标','clearhtml','quickformat','selectall','|','fullscreen','/',
'formatblock','fontname','fontsize','|','forecolor','hilitecolor','bold',
'斜体','下划线','删除线','lineheight','removeformat','|','image','multiimage',
'flash','media','insertfile','table','hr','emoticons','baidumap','pagebreak','anchor','link','unlink','|','about '
],
我认为这两个编辑器既好又强大。唯一觉得是文件有点大,找了个特别小的编辑器。
tinyeditor 编辑器
tinyeditor编辑器不依赖其他js框架,js文件只有8kb,有利于用户快速加载,但是听了这8kb的肯定知道功能很少。。

下载地址在最下方,打开压缩包中的index.html文件就可以看到这个编辑器了...
样式一见倾心,但功能可实现。8kb js 文件需要什么好的编辑器?基本功能都可以实现。图片用来用js的提示对话框输入图片地址。
网站内容编辑器(免费开源可商用的PHP万能建站程序-DiYunCMS(CMS))
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-10-02 14:04
免费、开源、可商用的PHP通用建站程序-帝云cms(帝云cms)
网页编辑器是一种编辑工具,以HTML文本的形式对网页内容进行编辑、存储和发布。通用编辑器功能更完善,专业化程度也更高。如今,网络上流传着无数的网络编辑器。因此,如何选择一款更适合开发者的网页编辑器就成了一个大问题。近日,IDC评论网根据数据,推荐了十款最适合Windows的免费网页编辑器。
1.科莫多编辑
下载链接:
Komodo Edit 是 ActiveState 开发的开源编辑器。与许多传统编辑器不同,它具有许多编辑器所不具备的功能,而仅在 IDE(集成开发环境)中可用。事实上,Komodo Edit 也可以用作 IDE。
Komodo Edit 允许您同时编辑多个文档,因此与其他最佳编辑器一样,它也支持标签页。您还可以打开上次会话中使用的文件以节省时间。
2.Aptana Studio
Aptana Studio(Web 开发工具)是一个基于 Eclipse 的集成开发环境。它最广为人知的是其非常强大的 JavaScript 编辑器和调试器。支持多个 AJAX 和 JavaScript 工具箱。适用于 Windows、Macintosh 和 Linux/UNIX 的文本编辑器。
3.NetBeans
NetBeans 是业界第一个支持创新 Java 开发的 IDE。开发人员可以使用业界强大的开发工具来构建桌面、Web 或移动应用程序。同时,通过 NetBeans 的模块化结构和开放的 API,第三方可以轻松扩展或集成 NetBeans 平台。
4.CoffeeCup 免费 HTML 编辑器
下载链接:
CoffeeCup Free HTML Editor 是一款拖放式 HTML 编辑器,内置 FTP 上传功能。它有表格、框架和字体指南,并配备了所有 HTML4.0 和 XHTML 标签。用它写网页不需要学习HTML,只需拖拽几分钟就可以轻松完成漂亮的网页,还具有上传网页的功能,最适合新手使用。
5.HTML-Kit
下载链接:
HTML-Kit 允许您在简单易用的环境中编辑、格式化、验证、预览和发布 HTML 文档。它可以直接指出错误并选择自动更新错误。其他功能包括支持拖放和语法突出显示的全功能编辑器。它是最适合专业 Web 开发的 Windows 文本编辑器。
6.日食
下载链接:
Eclipse 是一个开源的、基于 Java 的可扩展开发平台。就其本身而言,它只是一个框架和一组通过插件组件构建开发环境的服务。幸运的是,Eclipse 附带了一组标准的插件,其中包括 Java 开发工具(Java Development Tools,JDT)。
7.海猴
SeaMonkey 是一个完整的 Web 应用程序套件,包括一个 Web 浏览器、一个高级邮件和新闻组客户端、一个 IRC 聊天客户端和一个简单的 HTML 编辑器。
8.小巷代码
下载链接:
Alleycode 是一个 32 位的 HTML(超文本)编辑器。Alleycode 具有灵活的操作界面。它还具有HTML优化等强大功能,是网页设计师和站长的得力助手。
9.PSPad
下载链接:
PSPad 编辑器,支持简体中文界面。它集成了各种编辑器的优点,同时编辑多个文件,即可使用项目;内置十六进制编辑器;支持宏的录制和使用;支持语法高亮和彩色显示;内置FTP工具;可以针对不同的文件类型设置对应的外部工具;支持外部编译器。
10.阿玛雅
下载链接:
Amaya 最初设计为一组 HTML 和 CSS 编辑器,但后来扩展为支持 XML 兼容规范的编辑器,例如 XHTML、MathML 和 SVG。它可以显示开放的图像格式,如 PNG、SVG 和 SVG 动画。它现在被广泛用作新 Web 技术的测试平台,以测试无法在主流浏览器上运行的技术。 查看全部
网站内容编辑器(免费开源可商用的PHP万能建站程序-DiYunCMS(CMS))
免费、开源、可商用的PHP通用建站程序-帝云cms(帝云cms)
网页编辑器是一种编辑工具,以HTML文本的形式对网页内容进行编辑、存储和发布。通用编辑器功能更完善,专业化程度也更高。如今,网络上流传着无数的网络编辑器。因此,如何选择一款更适合开发者的网页编辑器就成了一个大问题。近日,IDC评论网根据数据,推荐了十款最适合Windows的免费网页编辑器。
1.科莫多编辑
下载链接:
Komodo Edit 是 ActiveState 开发的开源编辑器。与许多传统编辑器不同,它具有许多编辑器所不具备的功能,而仅在 IDE(集成开发环境)中可用。事实上,Komodo Edit 也可以用作 IDE。
Komodo Edit 允许您同时编辑多个文档,因此与其他最佳编辑器一样,它也支持标签页。您还可以打开上次会话中使用的文件以节省时间。
2.Aptana Studio
Aptana Studio(Web 开发工具)是一个基于 Eclipse 的集成开发环境。它最广为人知的是其非常强大的 JavaScript 编辑器和调试器。支持多个 AJAX 和 JavaScript 工具箱。适用于 Windows、Macintosh 和 Linux/UNIX 的文本编辑器。
3.NetBeans
NetBeans 是业界第一个支持创新 Java 开发的 IDE。开发人员可以使用业界强大的开发工具来构建桌面、Web 或移动应用程序。同时,通过 NetBeans 的模块化结构和开放的 API,第三方可以轻松扩展或集成 NetBeans 平台。
4.CoffeeCup 免费 HTML 编辑器
下载链接:
CoffeeCup Free HTML Editor 是一款拖放式 HTML 编辑器,内置 FTP 上传功能。它有表格、框架和字体指南,并配备了所有 HTML4.0 和 XHTML 标签。用它写网页不需要学习HTML,只需拖拽几分钟就可以轻松完成漂亮的网页,还具有上传网页的功能,最适合新手使用。
5.HTML-Kit
下载链接:
HTML-Kit 允许您在简单易用的环境中编辑、格式化、验证、预览和发布 HTML 文档。它可以直接指出错误并选择自动更新错误。其他功能包括支持拖放和语法突出显示的全功能编辑器。它是最适合专业 Web 开发的 Windows 文本编辑器。
6.日食
下载链接:
Eclipse 是一个开源的、基于 Java 的可扩展开发平台。就其本身而言,它只是一个框架和一组通过插件组件构建开发环境的服务。幸运的是,Eclipse 附带了一组标准的插件,其中包括 Java 开发工具(Java Development Tools,JDT)。
7.海猴
SeaMonkey 是一个完整的 Web 应用程序套件,包括一个 Web 浏览器、一个高级邮件和新闻组客户端、一个 IRC 聊天客户端和一个简单的 HTML 编辑器。
8.小巷代码
下载链接:
Alleycode 是一个 32 位的 HTML(超文本)编辑器。Alleycode 具有灵活的操作界面。它还具有HTML优化等强大功能,是网页设计师和站长的得力助手。
9.PSPad
下载链接:
PSPad 编辑器,支持简体中文界面。它集成了各种编辑器的优点,同时编辑多个文件,即可使用项目;内置十六进制编辑器;支持宏的录制和使用;支持语法高亮和彩色显示;内置FTP工具;可以针对不同的文件类型设置对应的外部工具;支持外部编译器。
10.阿玛雅
下载链接:
Amaya 最初设计为一组 HTML 和 CSS 编辑器,但后来扩展为支持 XML 兼容规范的编辑器,例如 XHTML、MathML 和 SVG。它可以显示开放的图像格式,如 PNG、SVG 和 SVG 动画。它现在被广泛用作新 Web 技术的测试平台,以测试无法在主流浏览器上运行的技术。
网站内容编辑器(本文介绍10个免费易用富文本编辑器(richtexteditors))
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-10-02 11:09
阿里云>云栖社区>主题图>W>网站富文本编辑器
推荐活动:
更多优惠>
当前主题:网站富文本编辑器添加到采集夹
相关话题:
网站富文本编辑器相关博客查看更多博客
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
作者:于尔武 1191人浏览评论:03年前
本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。简介 Javascript 富文本编辑器让我们添加和编辑网站 中的文章 更加方便简单。这些富文本编辑器提供您所看到的
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
作者:橙红现在1526人浏览评论:04年前
祝花园里的朋友们圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器让我们添加和编辑网站中的文章更加方便简单
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
作者:灵动生活715人浏览评论:011年前
祝花园里的朋友们圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器让我们添加和编辑网站中的文章更加方便简单
阅读全文
Squire-简洁的 HTML5 富文本编辑器
作者:秋景1377人浏览评论:06年前
Squire 是一款简洁的 HTML5 富文本编辑器,提供强大的跨浏览器标准化,超轻巧灵活。它是为现在和将来的研究而构建的,因此它不支持那些旧浏览器。下载您可能感兴趣的在线演示源代码。 文章 网站 开发中有用的jQu
阅读全文
富文本编辑器
作者:sunny.pl828 浏览评论人数:06年前
常用文本编辑器: Text1:ckeditor富文本编辑器点击打开链接 Text1:Ueditor富文本编辑器点击打开链接Ueditor脚本文件结构:UEditor介绍 UEditor是百度“FEX前端研发团队”开发的所见即所得
阅读全文
我的 网站 构建:(第 6 天)富文本编辑器
作者:Code Maker 1220人浏览评论:03年前
Rich Text Editor,富文本编辑器,简称RTE,是一种可以嵌入浏览器的所见即所得的文本编辑器。这是百度百科对富文本编辑器的解释。我们可以借助富文本编辑器编辑一个收录html的页面,这样页面的显示效果就可以由网站来管理
阅读全文
node.js 富文本编辑器
作者:太阳白雪1068人浏览评论:06年前
摘要:最近我正在建立自己的博客。这段时间可能没有时间写博客,但还是要和大家分享好东西。博客网站肯定有编辑文章的编辑器,于是上网查了一些资料。大多数编辑器的后端基于java、php、asp等,少数基于node.js。我想用markdow
阅读全文
调试实战:确定Liferay中编辑WebContent时使用的富文本编辑器,顺便分享一下页面调试经验
作者:于尔武 2049人浏览评论:03年前
简介:我们经常在Liferay网站中编辑文章,它经常弹出一个我们非常熟悉的富文本编辑器。其实稍微有点经验的人都会知道它是CKEditor的增强版。,为什么我们确定这个控件是ckeditor而不是其他富文本编辑器控件?这个控件是如何集成到我们的页面中的
阅读全文 查看全部
网站内容编辑器(本文介绍10个免费易用富文本编辑器(richtexteditors))
阿里云>云栖社区>主题图>W>网站富文本编辑器

推荐活动:
更多优惠>
当前主题:网站富文本编辑器添加到采集夹
相关话题:
网站富文本编辑器相关博客查看更多博客
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

作者:于尔武 1191人浏览评论:03年前
本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。简介 Javascript 富文本编辑器让我们添加和编辑网站 中的文章 更加方便简单。这些富文本编辑器提供您所看到的
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

作者:橙红现在1526人浏览评论:04年前
祝花园里的朋友们圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器让我们添加和编辑网站中的文章更加方便简单
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

作者:灵动生活715人浏览评论:011年前
祝花园里的朋友们圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器让我们添加和编辑网站中的文章更加方便简单
阅读全文
Squire-简洁的 HTML5 富文本编辑器

作者:秋景1377人浏览评论:06年前
Squire 是一款简洁的 HTML5 富文本编辑器,提供强大的跨浏览器标准化,超轻巧灵活。它是为现在和将来的研究而构建的,因此它不支持那些旧浏览器。下载您可能感兴趣的在线演示源代码。 文章 网站 开发中有用的jQu
阅读全文
富文本编辑器

作者:sunny.pl828 浏览评论人数:06年前
常用文本编辑器: Text1:ckeditor富文本编辑器点击打开链接 Text1:Ueditor富文本编辑器点击打开链接Ueditor脚本文件结构:UEditor介绍 UEditor是百度“FEX前端研发团队”开发的所见即所得
阅读全文
我的 网站 构建:(第 6 天)富文本编辑器

作者:Code Maker 1220人浏览评论:03年前
Rich Text Editor,富文本编辑器,简称RTE,是一种可以嵌入浏览器的所见即所得的文本编辑器。这是百度百科对富文本编辑器的解释。我们可以借助富文本编辑器编辑一个收录html的页面,这样页面的显示效果就可以由网站来管理
阅读全文
node.js 富文本编辑器

作者:太阳白雪1068人浏览评论:06年前
摘要:最近我正在建立自己的博客。这段时间可能没有时间写博客,但还是要和大家分享好东西。博客网站肯定有编辑文章的编辑器,于是上网查了一些资料。大多数编辑器的后端基于java、php、asp等,少数基于node.js。我想用markdow
阅读全文
调试实战:确定Liferay中编辑WebContent时使用的富文本编辑器,顺便分享一下页面调试经验

作者:于尔武 2049人浏览评论:03年前
简介:我们经常在Liferay网站中编辑文章,它经常弹出一个我们非常熟悉的富文本编辑器。其实稍微有点经验的人都会知道它是CKEditor的增强版。,为什么我们确定这个控件是ckeditor而不是其他富文本编辑器控件?这个控件是如何集成到我们的页面中的
阅读全文
网站内容编辑器(50w+自媒体人的共同选择)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-09-29 11:22
50w+自媒体人共同选择,享199元:一年专属VIP服务+**元自媒体进阶系统课程+广告对接+平台**+工作机会**+每月专属会员分享会+各种学习活动机会+商务合作机会+...你还在等什么?加入易战俱乐部,立减10元,限时体验频道/易战,基于数据挖掘技术整合分析各大新媒体平台内容,为新媒体作者提供爆文和需要的视频操作流程采集分析及图文编辑排版、标题生成、原创度检查一站式服务。它是自媒体作者内容创作的管家。易战网自10月上线以来,基于数据挖掘技术,为内容创作者提供了写作灵感和写作工具。现在已经成为拥有众多用户的内容创作者的工具平台。易展提供以下服务: 1) 基于互联网大数据的数据搜索服务,包括:自媒体领域的数据检索、热词分析、作者分析等数据服务。2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 现在已经成为拥有众多用户的内容创作者的工具平台。易展提供以下服务: 1) 基于互联网大数据的数据搜索服务,包括:自媒体领域的数据检索、热词分析、作者分析等数据服务。2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 现在已经成为拥有众多用户的内容创作者的工具平台。易展提供以下服务: 1) 基于互联网大数据的数据搜索服务,包括:自媒体领域的数据检索、热词分析、作者分析等数据服务。2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 @2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 @2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务
胡月玲
电话:-
手机:
欢迎您来到网站,我司位于拥有3000年悠久历史和2400年历史的城市——长沙。具体地址为泸沽新长海中心B1栋908,负责人为文艺部。 查看全部
网站内容编辑器(50w+自媒体人的共同选择)
50w+自媒体人共同选择,享199元:一年专属VIP服务+**元自媒体进阶系统课程+广告对接+平台**+工作机会**+每月专属会员分享会+各种学习活动机会+商务合作机会+...你还在等什么?加入易战俱乐部,立减10元,限时体验频道/易战,基于数据挖掘技术整合分析各大新媒体平台内容,为新媒体作者提供爆文和需要的视频操作流程采集分析及图文编辑排版、标题生成、原创度检查一站式服务。它是自媒体作者内容创作的管家。易战网自10月上线以来,基于数据挖掘技术,为内容创作者提供了写作灵感和写作工具。现在已经成为拥有众多用户的内容创作者的工具平台。易展提供以下服务: 1) 基于互联网大数据的数据搜索服务,包括:自媒体领域的数据检索、热词分析、作者分析等数据服务。2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 现在已经成为拥有众多用户的内容创作者的工具平台。易展提供以下服务: 1) 基于互联网大数据的数据搜索服务,包括:自媒体领域的数据检索、热词分析、作者分析等数据服务。2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 现在已经成为拥有众多用户的内容创作者的工具平台。易展提供以下服务: 1) 基于互联网大数据的数据搜索服务,包括:自媒体领域的数据检索、热词分析、作者分析等数据服务。2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 @2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 @2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务
胡月玲
电话:-
手机:
欢迎您来到网站,我司位于拥有3000年悠久历史和2400年历史的城市——长沙。具体地址为泸沽新长海中心B1栋908,负责人为文艺部。
网站内容编辑器(十种最好用的无代码编辑器,你也没有真正的去聘请专业人士)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-09-27 17:05
想要网站 时刻满足您真正的个人需求吗?但是没有时间学习编码,您也不必真正聘请专业人士。我相信有很多人像你一样思考。现在网上有几何基数乘法,但是不可能每个人都学会编码,那么有什么解决办法呢?答案是无代码开发平台。
它可以让 网站 构建像图形构建一样简单,并且让设计者的设计过程更容易,因为他们不再需要编程。有了这种新型软件,任何人都可以制作适合自己实际情况的网站。最好的部分是生产过程只需要几分钟。市场上有很多网站,一开始你可能无法快速选择最合适的。下面将介绍十款最好的无代码编辑器。
经过长期的测试和争论,我们认为雀书是我们的最爱,在同类软件中具有很强的竞争力。
下面将介绍十款好用的无代码网站编辑器
即时通讯创作者
IM Creator 是第一个被开发和测试的 网站 编辑器。凭借其友好的用户界面,您无需注册即可获得干预创建过程的权利。顶部菜单栏可以设置您需要的各种内容:不透明度、大小、形状、颜色、字体,这些选项就像俄罗斯方块游戏的积木一样,您只需在工作板上拖动它们即可完成设置。图片可以轻松拖动到画廊或幻灯片。如果你仍然喜欢使用 HTML 来嵌入一些额外的效果,这里有一个小部件。当您将对象拖到仪表板上时,在里面的小框中输入代码,您可以立即看到效果。IM Creator 的用户支持非常专业。整个团队由网站设计师组成,您可以联系他们,帮助您解决各类问题。
鸟书
如果您想在没有任何义务、合同和隐藏成本的情况下尝试您的流程管理能力,那么雀书可以满足您的需求。该软件不仅可以帮助您创建业务流程,无需编辑任何代码行,随着业务的增长,它还支持系统对接和数据分析。同时,如果你只是一个小团队(30人以下),可以免费使用这个功能齐全的网站。
Queshu 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如考勤、库存、客户管理等),无缝扩展您的网站功能。
今日网络启动
WebStartToday是一款专业的基于云的网站编辑器,适用于小众业务网站和个人网页。拥有 1000 多个模板,涵盖了大部分工作领域,包括法律、房地产、清洁、艺术、食品等。这些模板都是可调整的,因此没有两个分支 网站 看起来完全相同。您可以一键轻松更改网站 的颜色。唯一缺少的是您的个人数据和联系信息。模板文本中的空格需要您添加此信息。同时提供无线存储空间和Google Analytics的搜索引擎优化服务。此外,客户服务是每周 7 天、每天 24 小时。
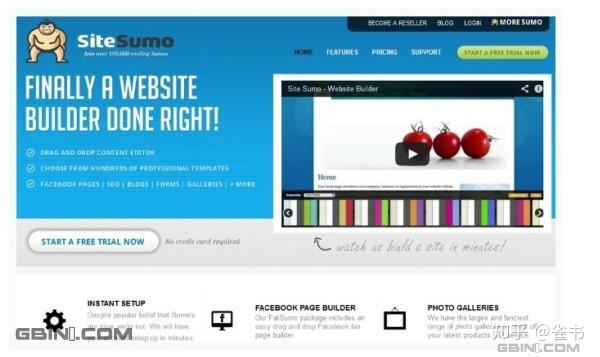
现场相扑
SiteSumo 是付费使用的,但它有一定的优势:它提供托管服务。您有 14 天的试用期,看看它是否符合市场标准。事实上它是。售后服务包括搜索引擎优化、简单编辑器、客户支持和大量模板。这些软件包整体上并不昂贵,尤其是与它们的作用相比时。使用最基本的功能将花费 20 美元/月。
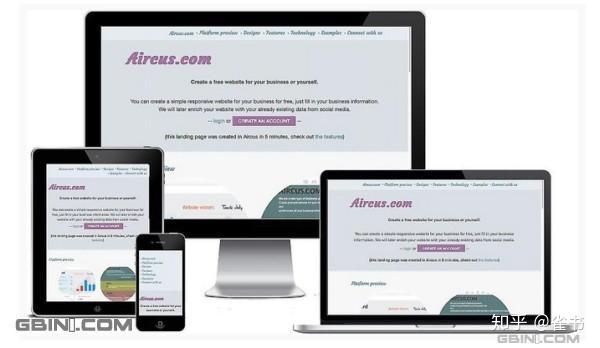
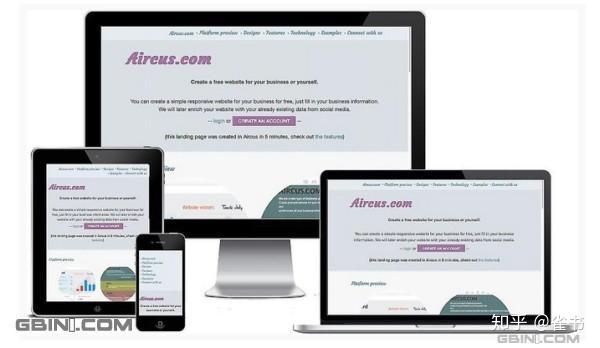
空中客车公司
Aircus的信条有两点:简约和优雅。它注重简洁,所有模板只使用两种主色调,现代和简单的文字字体,迅速吸引注意力,从不使用复杂的笔迹。对于忙碌的商务人士来说,这是最实用的。只需几分钟的午休时间,即可在手机或平板电脑上创建。为了实现这一功能,Aircus 并没有使用无数的模板列表,而是专注于简单的解决方案,并且还支持云托管和定期备份。
Webydo的编辑方式是所见即所得,即编辑结果可以即时显示在仪表盘上。它的初衷特征是区分设计和文案。两个独立的分支有不同的标签,可以同时支持你的网站设计工作和文案工作。Webydo 的另一个特点是设计者可以决定在论坛上可以实现哪些功能。它提供两个版本,免费和付费。付费版分为月付和年付两种方式,均收录托管服务。如果您按年付款,则总体上可享受 15% 的折扣。
uCoz
如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的网站管理能力,那么uCoz可以满足您的需求。该软件不仅可以帮助您创建网站,无需编辑任何代码行,随着您业务的增长,它还支持网站无线放大和优化。其免费使用方案令人惊叹:在uCoz上,您可以自定义域名,并免费生成自定义邮件,可以获得网站的扩展数据并启用用户组管理功能。uCoz 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如聊天、博客、论坛、投票、发布者),无缝扩展您网站 的功能。
布雷齐
Breezi也是一个原创网站编辑器,首页自带一个小型搜索引擎。创造性地利用大脑形象的出现,先问问你的口味,然后再搭配。如果结果不令人满意,您可以进一步过滤或修改它们。这是一种非常简单、用户友好的方式来确定您想要什么样的 网站。
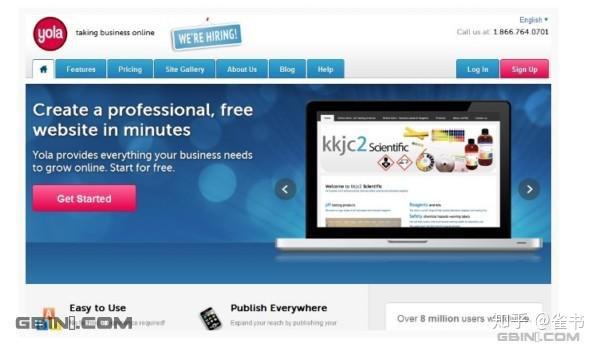
约拉
Yola 非常灵活且易于使用。注册后,您可以根据提供的模板选择您想要的网站类型。当然,所有内容都是可编辑和可调的。顶部菜单收录各种元素和大部分不同的部分(如视频、幻灯片、画廊、HTML),易于拖动和删除。该服务有两个版本,免费和付费。免费版只有一个网站和三页。
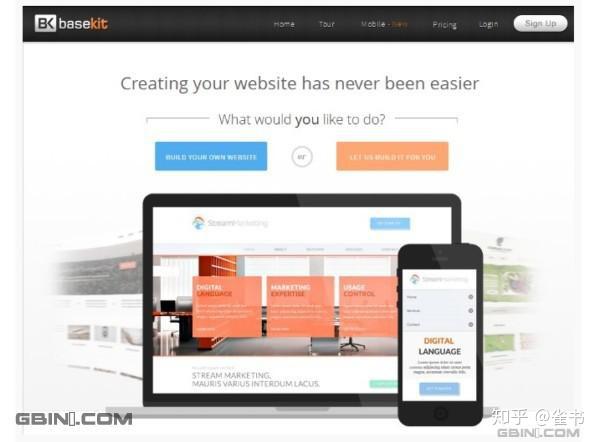
基础套件
Basekit提供的服务是让你在开始的时候选择自己创建网站,或者使用专业创建的模板,比如当你没有时间自己做的时候。如果您想创建自己的 网站,Basekit 有多种选项和自定义功能。如果您使用创建的模板,该过程就像填写表格一样简单。客户支持时间范围是从上午 9 点到晚上 7 点,包括教程、在线聊天和电子邮件。 查看全部
网站内容编辑器(十种最好用的无代码编辑器,你也没有真正的去聘请专业人士)
想要网站 时刻满足您真正的个人需求吗?但是没有时间学习编码,您也不必真正聘请专业人士。我相信有很多人像你一样思考。现在网上有几何基数乘法,但是不可能每个人都学会编码,那么有什么解决办法呢?答案是无代码开发平台。
它可以让 网站 构建像图形构建一样简单,并且让设计者的设计过程更容易,因为他们不再需要编程。有了这种新型软件,任何人都可以制作适合自己实际情况的网站。最好的部分是生产过程只需要几分钟。市场上有很多网站,一开始你可能无法快速选择最合适的。下面将介绍十款最好的无代码编辑器。
经过长期的测试和争论,我们认为雀书是我们的最爱,在同类软件中具有很强的竞争力。

下面将介绍十款好用的无代码网站编辑器
即时通讯创作者

IM Creator 是第一个被开发和测试的 网站 编辑器。凭借其友好的用户界面,您无需注册即可获得干预创建过程的权利。顶部菜单栏可以设置您需要的各种内容:不透明度、大小、形状、颜色、字体,这些选项就像俄罗斯方块游戏的积木一样,您只需在工作板上拖动它们即可完成设置。图片可以轻松拖动到画廊或幻灯片。如果你仍然喜欢使用 HTML 来嵌入一些额外的效果,这里有一个小部件。当您将对象拖到仪表板上时,在里面的小框中输入代码,您可以立即看到效果。IM Creator 的用户支持非常专业。整个团队由网站设计师组成,您可以联系他们,帮助您解决各类问题。
鸟书

如果您想在没有任何义务、合同和隐藏成本的情况下尝试您的流程管理能力,那么雀书可以满足您的需求。该软件不仅可以帮助您创建业务流程,无需编辑任何代码行,随着业务的增长,它还支持系统对接和数据分析。同时,如果你只是一个小团队(30人以下),可以免费使用这个功能齐全的网站。
Queshu 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如考勤、库存、客户管理等),无缝扩展您的网站功能。
今日网络启动

WebStartToday是一款专业的基于云的网站编辑器,适用于小众业务网站和个人网页。拥有 1000 多个模板,涵盖了大部分工作领域,包括法律、房地产、清洁、艺术、食品等。这些模板都是可调整的,因此没有两个分支 网站 看起来完全相同。您可以一键轻松更改网站 的颜色。唯一缺少的是您的个人数据和联系信息。模板文本中的空格需要您添加此信息。同时提供无线存储空间和Google Analytics的搜索引擎优化服务。此外,客户服务是每周 7 天、每天 24 小时。
现场相扑

SiteSumo 是付费使用的,但它有一定的优势:它提供托管服务。您有 14 天的试用期,看看它是否符合市场标准。事实上它是。售后服务包括搜索引擎优化、简单编辑器、客户支持和大量模板。这些软件包整体上并不昂贵,尤其是与它们的作用相比时。使用最基本的功能将花费 20 美元/月。
空中客车公司

Aircus的信条有两点:简约和优雅。它注重简洁,所有模板只使用两种主色调,现代和简单的文字字体,迅速吸引注意力,从不使用复杂的笔迹。对于忙碌的商务人士来说,这是最实用的。只需几分钟的午休时间,即可在手机或平板电脑上创建。为了实现这一功能,Aircus 并没有使用无数的模板列表,而是专注于简单的解决方案,并且还支持云托管和定期备份。

Webydo的编辑方式是所见即所得,即编辑结果可以即时显示在仪表盘上。它的初衷特征是区分设计和文案。两个独立的分支有不同的标签,可以同时支持你的网站设计工作和文案工作。Webydo 的另一个特点是设计者可以决定在论坛上可以实现哪些功能。它提供两个版本,免费和付费。付费版分为月付和年付两种方式,均收录托管服务。如果您按年付款,则总体上可享受 15% 的折扣。
uCoz

如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的网站管理能力,那么uCoz可以满足您的需求。该软件不仅可以帮助您创建网站,无需编辑任何代码行,随着您业务的增长,它还支持网站无线放大和优化。其免费使用方案令人惊叹:在uCoz上,您可以自定义域名,并免费生成自定义邮件,可以获得网站的扩展数据并启用用户组管理功能。uCoz 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如聊天、博客、论坛、投票、发布者),无缝扩展您网站 的功能。
布雷齐

Breezi也是一个原创网站编辑器,首页自带一个小型搜索引擎。创造性地利用大脑形象的出现,先问问你的口味,然后再搭配。如果结果不令人满意,您可以进一步过滤或修改它们。这是一种非常简单、用户友好的方式来确定您想要什么样的 网站。
约拉

Yola 非常灵活且易于使用。注册后,您可以根据提供的模板选择您想要的网站类型。当然,所有内容都是可编辑和可调的。顶部菜单收录各种元素和大部分不同的部分(如视频、幻灯片、画廊、HTML),易于拖动和删除。该服务有两个版本,免费和付费。免费版只有一个网站和三页。
基础套件

Basekit提供的服务是让你在开始的时候选择自己创建网站,或者使用专业创建的模板,比如当你没有时间自己做的时候。如果您想创建自己的 网站,Basekit 有多种选项和自定义功能。如果您使用创建的模板,该过程就像填写表格一样简单。客户支持时间范围是从上午 9 点到晚上 7 点,包括教程、在线聊天和电子邮件。
网站内容编辑器(这是标准版静态网站生成功能,支持Mac,iPad和iPhone)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-27 06:03
这是 MWeb 的标准版本。该版本没有静态网站生成功能。如果你想要静态网站生成功能,请考虑购买MWeb Pro。
MWeb 是一款专业的 Markdown 写作、笔记和静态博客生成软件。它目前支持 Mac、iPad 和 iPhone。MWeb具有以下特点:
## 软件本身:
* 采用macOS原生技术打造,追求与系统的完美结合。
* 原则上,首先是追求简洁的界面和高性能,其次是强大、易用和全面的功能。
##降价语法:
* 完全支持 CommonMark 标准和 GitHub Flavored Markdown (GFM)。
* 支持表格、TOC、LaTeX、代码块、任务列表、脚注等。
* 绘图库支持美人鱼、viz、echarts、plantuml、sequence、flow。
##降价帮助:
* 支持截图粘贴、复制粘贴、拖拽等方式插入图片并直接在编辑器中显示。
* 兼容 Markdown 语法时支持设置图像宽度。
* 有用的表格插入和 LaTeX 书写辅助。
##降价输出:
* 支持导出为图片、HTML、Epub、PDF、RTF、Docx。
* 支持发布到 Wordrpess、支持 Metaweblog API 协议的服务、Evernote、Blogger、Medium、Tumblr、Ghost。
* 图片上传服务(图片床)支持Imgur、七牛云、有拍云和自定义图片床服务。
## Markdown 注释:
* 强大的文档库支持分类树和标签管理文档。文档可以分为多个类别。整个分类可以导出为 Epub、PDF 和静态 网站。非常适合笔记、个人知识的采集、管理和输出。
* 快捷笔记:随意添加笔记、图片等素材,并支持将添加的素材逐日合并为一个文档,方便对历史采集进行整理和记录。
* 快速搜索:目前支持全局快捷键调出搜索。
## 外部 Markdown 文档:
* 外部 Markdown 文档以外部模式进行管理。外部模式使用目录树来编辑和管理你的markdown文档,还支持gitbook、JekyII、hexo等编辑和图片插入。
## MWeb官网:
如果想进一步了解MWeb,建议您到【MWeb官网首页】观看介绍视频。MWeb官网也提供了更详细的帮助。建议你也看看一般内容。帮助网站是:。
## 媒体评价:
“MWeb 荣获 Minority 2015 Mac App of the Year” ()
《MWeb是一站式Markdown编辑和静态网站生成解决方案-Mac播放方法()》
《MWeb是一款性价比非常高的Markdown编辑器,它能做的绝对物超所值--少数派()" 查看全部
网站内容编辑器(这是标准版静态网站生成功能,支持Mac,iPad和iPhone)
这是 MWeb 的标准版本。该版本没有静态网站生成功能。如果你想要静态网站生成功能,请考虑购买MWeb Pro。
MWeb 是一款专业的 Markdown 写作、笔记和静态博客生成软件。它目前支持 Mac、iPad 和 iPhone。MWeb具有以下特点:
## 软件本身:
* 采用macOS原生技术打造,追求与系统的完美结合。
* 原则上,首先是追求简洁的界面和高性能,其次是强大、易用和全面的功能。
##降价语法:
* 完全支持 CommonMark 标准和 GitHub Flavored Markdown (GFM)。
* 支持表格、TOC、LaTeX、代码块、任务列表、脚注等。
* 绘图库支持美人鱼、viz、echarts、plantuml、sequence、flow。
##降价帮助:
* 支持截图粘贴、复制粘贴、拖拽等方式插入图片并直接在编辑器中显示。
* 兼容 Markdown 语法时支持设置图像宽度。
* 有用的表格插入和 LaTeX 书写辅助。
##降价输出:
* 支持导出为图片、HTML、Epub、PDF、RTF、Docx。
* 支持发布到 Wordrpess、支持 Metaweblog API 协议的服务、Evernote、Blogger、Medium、Tumblr、Ghost。
* 图片上传服务(图片床)支持Imgur、七牛云、有拍云和自定义图片床服务。
## Markdown 注释:
* 强大的文档库支持分类树和标签管理文档。文档可以分为多个类别。整个分类可以导出为 Epub、PDF 和静态 网站。非常适合笔记、个人知识的采集、管理和输出。
* 快捷笔记:随意添加笔记、图片等素材,并支持将添加的素材逐日合并为一个文档,方便对历史采集进行整理和记录。
* 快速搜索:目前支持全局快捷键调出搜索。
## 外部 Markdown 文档:
* 外部 Markdown 文档以外部模式进行管理。外部模式使用目录树来编辑和管理你的markdown文档,还支持gitbook、JekyII、hexo等编辑和图片插入。
## MWeb官网:
如果想进一步了解MWeb,建议您到【MWeb官网首页】观看介绍视频。MWeb官网也提供了更详细的帮助。建议你也看看一般内容。帮助网站是:。
## 媒体评价:
“MWeb 荣获 Minority 2015 Mac App of the Year” ()
《MWeb是一站式Markdown编辑和静态网站生成解决方案-Mac播放方法()》
《MWeb是一款性价比非常高的Markdown编辑器,它能做的绝对物超所值--少数派()"
网站内容编辑器(利用Javascript取和设FCKeditor值也是非常容易的实例(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-09-27 06:01
表格是这样的:
复制代码代码如下:
varoEditor=FCKeditorAPI.GetInstance('content');
varcontent=oEditor.GetXHTML(true);
****************************************************
使用Javascript获取和设置FCKeditor的值也很方便,如下:
复制代码代码如下:
// 获取编辑器中的 HTML 内容
函数 getEditorHTMLContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.GetXHTML(真));
}
// 获取编辑器中的文本内容
函数 getEditorTextContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.EditorDocument.body.innerText);
}
// 在编辑器中设置内容
函数 SetEditorContents(EditorName, ContentStr) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
oEditor.SetHTML(ContentStr);
}
FCKeditorAPI 是 FCKeditor 加载后注册的全局对象,我们可以用它来完成对编辑器的各种操作。
获取当前页面的 FCK 编辑器示例:
var Editor = FCKeditorAPI.GetInstance('InstanceName');
从 FCK 编辑器的弹出窗口中获取 FCK 编辑器的一个实例:
var Editor = window.parent.InnerDialogLoaded().FCK;
从框架页面的子框架中获取其他子框架的FCK编辑器示例:
var Editor = window.FrameName.FCKeditorAPI.GetInstance('InstanceName');
从页面弹出窗口获取父窗口的FCK编辑器实例:
var Editor = opener.FCKeditorAPI.GetInstance('InstanceName');
获取FCK编辑器的内容:
oEditor.GetXHTML(格式化);// 格式化为:true|false,表示是否以HTML格式取出
也提供:
oEditor.GetXHTML();
设置FCK编辑器的内容:
oEditor.SetHTML("content", false); // 第二个参数为:true|false,是否以所见即所得的方式设置其内容。此方法常用于“设置初始值”或“重置表格”。
将内容插入 FCK 编辑器:
oEditor.InsertHtml("html"); // "html" 是 HTML 文本
检查FCK编辑器的内容是否有变化:
oEditor.IsDirty();
在 FCK 编辑器之外调用 FCK 编辑器工具栏命令:
命令列表如下:
DocProps、模板、链接、取消链接、锚点、项目符号列表、编号列表、关于、查找、替换、图像、Flash、SpecialChar、笑脸、表格、TableProp、TableCellProp、UniversalKey、样式、字体名称、字体大小、字体格式、源、预览、保存、 NewPage、PageBreak、TextColor、BGColor、PasteText、PasteWord、TableInsertRow、TableDeleteRows、TableInsertColumn、TableDeleteColumns、TableInsertCell、TableDeleteCells、TableMergeCells、TableSplitCell、TableDelete、Form、Checkbox、Radio、SelectField、ImagedenField、FitWindowCheck、Select , 重做
使用方法如下:
oEditor.Commands.GetCommand('FitWindow').Execute();
= FCKConfig.BasePath +'plugins/'
// FCKConfig.Plugins.Add('placeholder','en,it');
去掉//后,就相当于增加了占位符的插件功能。fckeditor的插件文件整理好放在/editor/plugins/文件夹下。对于fckeditor2.0,里面有两个文件夹,也就是有两个官方插件。占位符是我们刚刚添加的文件夹。主要用于匹配多参数或单参数的自定义标签。这在制作编辑模板时非常有用。具体实例可以下载cms本系统查看学习。另一个文件夹 tablecommands 用于在编辑器中进行表格编辑。当然,如果你想自己做其他用途的插件,只要按照fckeidtor插件的制作规则放在/editor/plugins/下,然后添加FCKConfig.Plugins.Add('Plugin in fckeidtor .js 名称',',lang,lang');
第二部分,如何让编辑工具栏在打开编辑器时不出现,只在点击“展开工具栏”时出现?很简单,FCKeditor本身就提供了这个功能,打开fckconfig.js,找到
FCKConfig.ToolbarStartExpanded = true;
改成
FCKConfig.ToolbarStartExpanded = false;
就是这样!
第三部分,使用自己的表情,同样打开fckcofnig.js到底部
复制代码代码如下:
FCKConfig.SmileyPath = FCKConfig.BasePath +'images/smiley/msn/';
FCKConfig.SmileyImages = ['regular_smile.gif','sad_smile.gif','wink_smile.gif'];
FCKConfig.SmileyColumns = 8;
FCKConfig.SmileyWindowWidth = 320;
FCKConfig.SmileyWindowHeight = 240;
上一段是我修改的。为了不让我发表这篇文章过于开放,我把FCKConfig.SmileyImages这一行改成了只有三个表情符号。
第一行当然是表情路径设置,第二行是相关表情文件名列表,第三行指的是弹出的表情添加窗口每行的表情个数。下面两个参数是弹窗模数。状态窗口的宽度和高度。
第四部分,文件上传管理部分
这部分可能是大家最关心的。上一篇文章简单讲了如何修改上传文件以及使用fckeidtor2.0提供的快速上传功能。下面继续深入讲解上传功能
FCKConfig.LinkBrowser = true;
FCKConfig.ImageBrowser = true;
FCKConfig.FlashBrowser = true; 这三句话可以在 fckconfig.js 中找到。这三个句子没有联系,但我在这里采集了它们。设置为true表示允许使用fckeditor浏览服务器端文件图片和Flash等,这个功能体现在插入图片时弹出的窗口中的“浏览服务器”按钮。如果你的编辑器只供你自己使用或者只用于后台管理,这个功能无疑是非常有用的,因为他可以让你直观地上传服务器上的文件。但是,如果您的系统要被前端用户或博客之类的系统使用,则这种安全风险可能会很严重。所以我们将其全部设置为 false;如下
FCKConfig.LinkBrowser = false;
FCKConfig.ImageBrowser = false;
FCKConfig.FlashBrowser = false;
这样,我们只有快速上传可用,好!接下来我们修改一下,也以asp为例,输入/editor/filemanager/upload/asp/打开config.asp,修改
ConfigUserFilesPath = "/UserFiles/" 这个设置是上传文件的一般目录,这里就不搬了,要自己改
OK,然后打开这个目录下的upload.asp文件,找到下面一段
复制代码代码如下:
昏暗的资源类型
If (Request.QueryString("Type") "") Then
resourceType = Request.QueryString("类型")
别的
资源类型 = "文件"
万一
然后在它后面添加
ConfigUserFilesPath = ConfigUserFilesPath & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
在这种情况下,上传的文件将进入文件夹“/userfiles/文件类型(如图像或文件或flash)/年/月/”。这个设置对于单个用户来说已经足够了。如果你想对于多用户系统,像这样改变它
ConfigUserFilesPath = ConfigUserFilesPath & Session("username") & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
上传的文件将转到“/userfiles/user directory/file type/year/month/”。当然,如果你不想这样安排,你也可以修改成别的东西,比如用户目录再深一层等等,这里是Session("username")请根据修改或替换满足您的需求。
上传目录设置好了,但是上传程序不会自己创建这些文件夹。如果不存在,则上传不成功,那么我们就得按照上面的上传路径要求递归生成目录。
找到这一段
复制代码代码如下:
Dim sServerDir
sServerDir = Server.MapPath(ConfigUserFilesPath)
If (Right(sServerDir, 1) "\") Then
sServerDir = sServerDir & "\"
万一
把下面的两行
昏暗的FSO
Set oFSO = Server.CreateObject("Scripting.FileSystemObject")
替换为以下代码
复制代码代码如下:
暗淡的 arrPath,strTmpPath,intRow
strTmpPath = ""
arrPath = Split(sServerDir, "\")
昏暗的FSO
Set oFSO = Server.CreateObject("Scripting.FileSystemObject")
对于 intRow = 0 到 Ubound(arrPath)
strTmpPath = strTmpPath & arrPath(intRow) & "\"
如果 oFSO.folderExists(strTmpPath)=false 那么
oFSO.CreateFolder(strTmpPath)
万一
下一个
有了这段代码,就可以生成自己想要的文件夹了,上传的时候会自动生成。
好了,上传文件的修改暂时可以告一段落了,但是对于中文用户来说还是存在这样一个问题,就是fckeditor的文件上传默认没有重命名,在at不支持中文文件名同时,所以它正在上传。文件会变成像“.jpg”这样的不可读文件,然后会出现一个同名的文件。当然,同名就好了,因为fckeditor会自动改名,并在文件名后加上(1))这样的方式来识别。但是,我们通常的习惯是让程序自动生成唯一的文件名
就在刚才那段代码的正下方是
'获取上传的文件名。
sFileName = oUploader.File( "NewFile" ).Name
看清楚了,这是文件名。让我们改变它。当然,必须有一个函数来生成文件名。改成下面这样
复制代码代码如下:
'//获取唯一的序列号
公共函数 GetNewID()
昏暗的序列号
暗淡的 dtNow
随机化
dtNow=现在()
ranNum=int(90000*rnd)+10000
GetNewID=year(dtNow) & right("0" & month(dtNow),2) & right("0" & day(dtNow),2) & right("0") & 小时(dtNow)),2) & right("0" & minute(dtNow),2) & right("0" & second(dtNow),2) & 跑数
结束函数
'获取上传的文件名。
sFileName = GetNewID() &"."& split(oUploader.File("NewFile").Name,".")(1)
这样上传的文件就会自动重命名,生成一个文件名,比如236365.jpg,就是一个由年、月、日、时、分、秒、三个随机数组成的文件名。 查看全部
网站内容编辑器(利用Javascript取和设FCKeditor值也是非常容易的实例(图))
表格是这样的:
复制代码代码如下:
varoEditor=FCKeditorAPI.GetInstance('content');
varcontent=oEditor.GetXHTML(true);
****************************************************
使用Javascript获取和设置FCKeditor的值也很方便,如下:
复制代码代码如下:
// 获取编辑器中的 HTML 内容
函数 getEditorHTMLContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.GetXHTML(真));
}
// 获取编辑器中的文本内容
函数 getEditorTextContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.EditorDocument.body.innerText);
}
// 在编辑器中设置内容
函数 SetEditorContents(EditorName, ContentStr) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
oEditor.SetHTML(ContentStr);
}
FCKeditorAPI 是 FCKeditor 加载后注册的全局对象,我们可以用它来完成对编辑器的各种操作。
获取当前页面的 FCK 编辑器示例:
var Editor = FCKeditorAPI.GetInstance('InstanceName');
从 FCK 编辑器的弹出窗口中获取 FCK 编辑器的一个实例:
var Editor = window.parent.InnerDialogLoaded().FCK;
从框架页面的子框架中获取其他子框架的FCK编辑器示例:
var Editor = window.FrameName.FCKeditorAPI.GetInstance('InstanceName');
从页面弹出窗口获取父窗口的FCK编辑器实例:
var Editor = opener.FCKeditorAPI.GetInstance('InstanceName');
获取FCK编辑器的内容:
oEditor.GetXHTML(格式化);// 格式化为:true|false,表示是否以HTML格式取出
也提供:
oEditor.GetXHTML();
设置FCK编辑器的内容:
oEditor.SetHTML("content", false); // 第二个参数为:true|false,是否以所见即所得的方式设置其内容。此方法常用于“设置初始值”或“重置表格”。
将内容插入 FCK 编辑器:
oEditor.InsertHtml("html"); // "html" 是 HTML 文本
检查FCK编辑器的内容是否有变化:
oEditor.IsDirty();
在 FCK 编辑器之外调用 FCK 编辑器工具栏命令:
命令列表如下:
DocProps、模板、链接、取消链接、锚点、项目符号列表、编号列表、关于、查找、替换、图像、Flash、SpecialChar、笑脸、表格、TableProp、TableCellProp、UniversalKey、样式、字体名称、字体大小、字体格式、源、预览、保存、 NewPage、PageBreak、TextColor、BGColor、PasteText、PasteWord、TableInsertRow、TableDeleteRows、TableInsertColumn、TableDeleteColumns、TableInsertCell、TableDeleteCells、TableMergeCells、TableSplitCell、TableDelete、Form、Checkbox、Radio、SelectField、ImagedenField、FitWindowCheck、Select , 重做
使用方法如下:
oEditor.Commands.GetCommand('FitWindow').Execute();
= FCKConfig.BasePath +'plugins/'
// FCKConfig.Plugins.Add('placeholder','en,it');
去掉//后,就相当于增加了占位符的插件功能。fckeditor的插件文件整理好放在/editor/plugins/文件夹下。对于fckeditor2.0,里面有两个文件夹,也就是有两个官方插件。占位符是我们刚刚添加的文件夹。主要用于匹配多参数或单参数的自定义标签。这在制作编辑模板时非常有用。具体实例可以下载cms本系统查看学习。另一个文件夹 tablecommands 用于在编辑器中进行表格编辑。当然,如果你想自己做其他用途的插件,只要按照fckeidtor插件的制作规则放在/editor/plugins/下,然后添加FCKConfig.Plugins.Add('Plugin in fckeidtor .js 名称',',lang,lang');
第二部分,如何让编辑工具栏在打开编辑器时不出现,只在点击“展开工具栏”时出现?很简单,FCKeditor本身就提供了这个功能,打开fckconfig.js,找到
FCKConfig.ToolbarStartExpanded = true;
改成
FCKConfig.ToolbarStartExpanded = false;
就是这样!
第三部分,使用自己的表情,同样打开fckcofnig.js到底部
复制代码代码如下:
FCKConfig.SmileyPath = FCKConfig.BasePath +'images/smiley/msn/';
FCKConfig.SmileyImages = ['regular_smile.gif','sad_smile.gif','wink_smile.gif'];
FCKConfig.SmileyColumns = 8;
FCKConfig.SmileyWindowWidth = 320;
FCKConfig.SmileyWindowHeight = 240;
上一段是我修改的。为了不让我发表这篇文章过于开放,我把FCKConfig.SmileyImages这一行改成了只有三个表情符号。
第一行当然是表情路径设置,第二行是相关表情文件名列表,第三行指的是弹出的表情添加窗口每行的表情个数。下面两个参数是弹窗模数。状态窗口的宽度和高度。
第四部分,文件上传管理部分
这部分可能是大家最关心的。上一篇文章简单讲了如何修改上传文件以及使用fckeidtor2.0提供的快速上传功能。下面继续深入讲解上传功能
FCKConfig.LinkBrowser = true;
FCKConfig.ImageBrowser = true;
FCKConfig.FlashBrowser = true; 这三句话可以在 fckconfig.js 中找到。这三个句子没有联系,但我在这里采集了它们。设置为true表示允许使用fckeditor浏览服务器端文件图片和Flash等,这个功能体现在插入图片时弹出的窗口中的“浏览服务器”按钮。如果你的编辑器只供你自己使用或者只用于后台管理,这个功能无疑是非常有用的,因为他可以让你直观地上传服务器上的文件。但是,如果您的系统要被前端用户或博客之类的系统使用,则这种安全风险可能会很严重。所以我们将其全部设置为 false;如下
FCKConfig.LinkBrowser = false;
FCKConfig.ImageBrowser = false;
FCKConfig.FlashBrowser = false;
这样,我们只有快速上传可用,好!接下来我们修改一下,也以asp为例,输入/editor/filemanager/upload/asp/打开config.asp,修改
ConfigUserFilesPath = "/UserFiles/" 这个设置是上传文件的一般目录,这里就不搬了,要自己改
OK,然后打开这个目录下的upload.asp文件,找到下面一段
复制代码代码如下:
昏暗的资源类型
If (Request.QueryString("Type") "") Then
resourceType = Request.QueryString("类型")
别的
资源类型 = "文件"
万一
然后在它后面添加
ConfigUserFilesPath = ConfigUserFilesPath & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
在这种情况下,上传的文件将进入文件夹“/userfiles/文件类型(如图像或文件或flash)/年/月/”。这个设置对于单个用户来说已经足够了。如果你想对于多用户系统,像这样改变它
ConfigUserFilesPath = ConfigUserFilesPath & Session("username") & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
上传的文件将转到“/userfiles/user directory/file type/year/month/”。当然,如果你不想这样安排,你也可以修改成别的东西,比如用户目录再深一层等等,这里是Session("username")请根据修改或替换满足您的需求。
上传目录设置好了,但是上传程序不会自己创建这些文件夹。如果不存在,则上传不成功,那么我们就得按照上面的上传路径要求递归生成目录。
找到这一段
复制代码代码如下:
Dim sServerDir
sServerDir = Server.MapPath(ConfigUserFilesPath)
If (Right(sServerDir, 1) "\") Then
sServerDir = sServerDir & "\"
万一
把下面的两行
昏暗的FSO
Set oFSO = Server.CreateObject("Scripting.FileSystemObject")
替换为以下代码
复制代码代码如下:
暗淡的 arrPath,strTmpPath,intRow
strTmpPath = ""
arrPath = Split(sServerDir, "\")
昏暗的FSO
Set oFSO = Server.CreateObject("Scripting.FileSystemObject")
对于 intRow = 0 到 Ubound(arrPath)
strTmpPath = strTmpPath & arrPath(intRow) & "\"
如果 oFSO.folderExists(strTmpPath)=false 那么
oFSO.CreateFolder(strTmpPath)
万一
下一个
有了这段代码,就可以生成自己想要的文件夹了,上传的时候会自动生成。
好了,上传文件的修改暂时可以告一段落了,但是对于中文用户来说还是存在这样一个问题,就是fckeditor的文件上传默认没有重命名,在at不支持中文文件名同时,所以它正在上传。文件会变成像“.jpg”这样的不可读文件,然后会出现一个同名的文件。当然,同名就好了,因为fckeditor会自动改名,并在文件名后加上(1))这样的方式来识别。但是,我们通常的习惯是让程序自动生成唯一的文件名
就在刚才那段代码的正下方是
'获取上传的文件名。
sFileName = oUploader.File( "NewFile" ).Name
看清楚了,这是文件名。让我们改变它。当然,必须有一个函数来生成文件名。改成下面这样
复制代码代码如下:
'//获取唯一的序列号
公共函数 GetNewID()
昏暗的序列号
暗淡的 dtNow
随机化
dtNow=现在()
ranNum=int(90000*rnd)+10000
GetNewID=year(dtNow) & right("0" & month(dtNow),2) & right("0" & day(dtNow),2) & right("0") & 小时(dtNow)),2) & right("0" & minute(dtNow),2) & right("0" & second(dtNow),2) & 跑数
结束函数
'获取上传的文件名。
sFileName = GetNewID() &"."& split(oUploader.File("NewFile").Name,".")(1)
这样上传的文件就会自动重命名,生成一个文件名,比如236365.jpg,就是一个由年、月、日、时、分、秒、三个随机数组成的文件名。
网站内容编辑器(功能强大的网页编辑工具,功能实用操作简单,你一定会喜欢)
网站优化 • 优采云 发表了文章 • 0 个评论 • 155 次浏览 • 2021-09-26 15:12
通用网页编辑器是一个强大的网页编辑工具。您可以使用此工具自由创建自己喜欢的网页,网站管理者也可以使用此工具轻松修改网站的内容管理网页,功能实用,操作简单,你会喜欢的!
软件说明:
万能网页编辑器(网页编辑工具)是一款简单且免费的网页编辑工具。它可用于制作主页和维护网页。它为用户提供了多种代码和文本格式选项来创建和维护网页。适合网站管理者设计和管理网页。万能网页编辑器功能简单实用。, 即使是新手也能很快学会编辑网页,而且如果您不懂网页的标记语言,您仍然可以轻松创建自己的网页。
特征:
兼容并与系统现有内容一致
使用编辑器提供的功能,您可以轻松地将系统上传的图片、动画、音频文件加载到网页内容中,也可以通过插入信息组件与其他网页内容进行集成。
便于使用
编辑器的编辑方式应与主流网页制作软件或Frontpage、Dreamweaver等代码编辑器类似,风格一致,无需了解HTML语法,机械操作也能让用户无需网页制作经验快速。掌握的目的。
方便的
使用所见即所得的编辑器可以快速、轻松地编辑一流的图形和文本内容,与纯手写代码的编辑方式相比,可以节省大量的时间和精力。
更新日志:
添加批量文本链接的自定义设置。SEO文章 专用
一键清除文章链接。
一键批量添加跟踪文本链接,适合经常处理文章网页编辑的朋友。
根据用户需求配置微信编辑器
微信编辑器为网络版
谢谢大家的支持 查看全部
网站内容编辑器(功能强大的网页编辑工具,功能实用操作简单,你一定会喜欢)
通用网页编辑器是一个强大的网页编辑工具。您可以使用此工具自由创建自己喜欢的网页,网站管理者也可以使用此工具轻松修改网站的内容管理网页,功能实用,操作简单,你会喜欢的!
软件说明:
万能网页编辑器(网页编辑工具)是一款简单且免费的网页编辑工具。它可用于制作主页和维护网页。它为用户提供了多种代码和文本格式选项来创建和维护网页。适合网站管理者设计和管理网页。万能网页编辑器功能简单实用。, 即使是新手也能很快学会编辑网页,而且如果您不懂网页的标记语言,您仍然可以轻松创建自己的网页。
特征:
兼容并与系统现有内容一致
使用编辑器提供的功能,您可以轻松地将系统上传的图片、动画、音频文件加载到网页内容中,也可以通过插入信息组件与其他网页内容进行集成。
便于使用
编辑器的编辑方式应与主流网页制作软件或Frontpage、Dreamweaver等代码编辑器类似,风格一致,无需了解HTML语法,机械操作也能让用户无需网页制作经验快速。掌握的目的。
方便的
使用所见即所得的编辑器可以快速、轻松地编辑一流的图形和文本内容,与纯手写代码的编辑方式相比,可以节省大量的时间和精力。
更新日志:
添加批量文本链接的自定义设置。SEO文章 专用
一键清除文章链接。
一键批量添加跟踪文本链接,适合经常处理文章网页编辑的朋友。
根据用户需求配置微信编辑器
微信编辑器为网络版
谢谢大家的支持
网站内容编辑器(pagemaker赛客就不错猪八戒网搜搜苹果网页设计中心)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-09-24 13:00
网站内容编辑器国内的话首推优采云就是属于条件合格、有兴趣的内容编辑可以看看优采云编辑器助手使用指南
pexelsjournalspapershareasaleshopify
有些是国外的一些大站收费,有些是用免费的,推荐试试dreamweaver,w3schools中文版还不错,工具基本涵盖所有,有不少小工具。
点击链接可以跳转到。
我们用的是匠语设计工具,很简单,但是很实用,而且免费的。匠语设计希望能和更多的人共同成长,一起创造美好生活。
pagemaker
赛客就不错
猪八戒网
搜搜苹果网页设计中心,里面有现成的模板,搜,应该都会有的。苹果站做得好的,一点是要有有经验的设计师把好的东西分享出来,二点是产品体验一定要有特色,三点是客户的体验比较好。之前参与过他们的网站设计,不过前几个月就跑了,现在又重新注册了一个,把平时看到的优秀的苹果站点都找过来,发现里面没了,有,之前没找到。话说这个问题网站应该能够解决了吧,求大神们分享下。
免费的有快点网站,猪八戒网站以及优采云,
站酷不错,
开心猪八戒上面有很多免费的
justjavac,v3.3.0,的站长工具,完全免费,和一般互联网网站差不多,能做好和做的好一点,关键字可设置,如果是要查看设计师那就百度站长工具,可以直接搜到。 查看全部
网站内容编辑器(pagemaker赛客就不错猪八戒网搜搜苹果网页设计中心)
网站内容编辑器国内的话首推优采云就是属于条件合格、有兴趣的内容编辑可以看看优采云编辑器助手使用指南
pexelsjournalspapershareasaleshopify
有些是国外的一些大站收费,有些是用免费的,推荐试试dreamweaver,w3schools中文版还不错,工具基本涵盖所有,有不少小工具。
点击链接可以跳转到。
我们用的是匠语设计工具,很简单,但是很实用,而且免费的。匠语设计希望能和更多的人共同成长,一起创造美好生活。
pagemaker
赛客就不错
猪八戒网
搜搜苹果网页设计中心,里面有现成的模板,搜,应该都会有的。苹果站做得好的,一点是要有有经验的设计师把好的东西分享出来,二点是产品体验一定要有特色,三点是客户的体验比较好。之前参与过他们的网站设计,不过前几个月就跑了,现在又重新注册了一个,把平时看到的优秀的苹果站点都找过来,发现里面没了,有,之前没找到。话说这个问题网站应该能够解决了吧,求大神们分享下。
免费的有快点网站,猪八戒网站以及优采云,
站酷不错,
开心猪八戒上面有很多免费的
justjavac,v3.3.0,的站长工具,完全免费,和一般互联网网站差不多,能做好和做的好一点,关键字可设置,如果是要查看设计师那就百度站长工具,可以直接搜到。
网站内容编辑器(HTMLEditor的开发背景对做一个网站来说(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-09-23 16:17
HTML Editor的开发背景
对于网站,网站的服务器端语言通常具有相对强大的编辑器,并且由于代码的其他需要,页面的前端工程师并不特别强劲,并且也更宽。作为当前流行的WebStrom,DW等,但这些编辑工具不仅是巨大和收费的软件,有时用户不需要这么多的功能。
html编辑器简介
HTML编辑器是Chrome浏览器中的在线HTML5编辑器。 HTML编辑器插件安装在Chrome中,它可以进行简单的开发,HTML编辑器提供许多实用功能精确开发人员。所需要的,例如自动建立HTML模板,HTML标记自动关闭,支持HTML5标签等功能,比使用一个巨大的编辑器,并且易于写代码而不是记事本,是网站前端a开发工程师家庭必需品的实用编辑。
HTML编辑器使用方法
1.安装HTML编辑器插件在Google浏览器中,并在Chrome扩展中启动HTML编辑器,可以在本文中找到HTML编辑器插件的下载地址,脱机HTML编辑器插件参考的安装方法:如何在Google浏览器中安装脱机Chrome插件? CRX延期?可以从这里下载最新的Google浏览器:。
2. start html编辑器应用程序在chrome中,并建立初始化的html模板开始工作,用户可以同时在HTML编辑器提供的编辑接口中同时编辑页面HTML / CSS / JS,如图所示:
3.您可以预览HTML编辑器所获得的内容,这更方便用户调试,如图所示:
4.编辑完成后,用户可以演示或导出编辑的内容。
HTML编辑器注意事项
1. html编辑器只能编辑网页的前端语言,这不适用于服务结束语言,如PHP。
2.因为html编辑器是一个在线的html编辑器,用户应该及时工作,以避免由于异常关闭浏览器而失去工作。 查看全部
网站内容编辑器(HTMLEditor的开发背景对做一个网站来说(图))
HTML Editor的开发背景
对于网站,网站的服务器端语言通常具有相对强大的编辑器,并且由于代码的其他需要,页面的前端工程师并不特别强劲,并且也更宽。作为当前流行的WebStrom,DW等,但这些编辑工具不仅是巨大和收费的软件,有时用户不需要这么多的功能。
html编辑器简介
HTML编辑器是Chrome浏览器中的在线HTML5编辑器。 HTML编辑器插件安装在Chrome中,它可以进行简单的开发,HTML编辑器提供许多实用功能精确开发人员。所需要的,例如自动建立HTML模板,HTML标记自动关闭,支持HTML5标签等功能,比使用一个巨大的编辑器,并且易于写代码而不是记事本,是网站前端a开发工程师家庭必需品的实用编辑。
HTML编辑器使用方法
1.安装HTML编辑器插件在Google浏览器中,并在Chrome扩展中启动HTML编辑器,可以在本文中找到HTML编辑器插件的下载地址,脱机HTML编辑器插件参考的安装方法:如何在Google浏览器中安装脱机Chrome插件? CRX延期?可以从这里下载最新的Google浏览器:。
2. start html编辑器应用程序在chrome中,并建立初始化的html模板开始工作,用户可以同时在HTML编辑器提供的编辑接口中同时编辑页面HTML / CSS / JS,如图所示:

3.您可以预览HTML编辑器所获得的内容,这更方便用户调试,如图所示:
4.编辑完成后,用户可以演示或导出编辑的内容。
HTML编辑器注意事项
1. html编辑器只能编辑网页的前端语言,这不适用于服务结束语言,如PHP。
2.因为html编辑器是一个在线的html编辑器,用户应该及时工作,以避免由于异常关闭浏览器而失去工作。
网站内容编辑器(ASP.NETInnovaStudioEditor在线编辑器WYSIWYG2.9功能特性解析(所见所得))
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-09-16 18:17
采用插件技术,可以完全集成到IE浏览器中,方便系统维护和用户操作
系统采用自定义协议包进行数据组装和分析,具有良好的开放性,便于二次开发
采用COM组件和JavaBean组件技术实现跨平台系统,便于开发
官方地址:
演示:
下载:#项目1
部分:此编辑器具有中国特色,但必须支持WebEditor插件的安装,才能正常运行
对于许多用户来说,这是不可接受的
3.InnovaStudio所见即所得编辑在线编辑所见即所得英语:所见即所得
基于web的所见即所得(WYSIWYG)HTML编辑器,支持ASP、PHP和
最新版本:innovastudio所见即所得编辑器版本2.9
特点:快速加载,集成所有HTML标签,全屏编辑模式,所见即所得预览,拼写检查
独特的嵌入式web编辑
官员:
演示:
下载:官方似乎在收费。到Internet上搜索它。好像是有人干的2.0中文版
小节:带有DHTML和JavaScript组件的WYSIWYG也有许多缺点,因为代码放在远程服务器上
有些控件没有提前下载到客户端,这会减慢某些操作,而带有ActiveX控件的操作甚至更慢
另外,它不能在网页中直接调用CSS,因此操作框中的界面效果和大小与实际界面不同
许多所见即所得与各种浏览器不兼容,有些只能在更高版本的IE下正常运行(这一段来自old ghost的博客)
4.eWebEditor在线编辑
EWEBEDITOR是一个基于web的所见即所得的在线HTML编辑器。她可以在web上实现许多桌面编辑软件
(如word)具有强大的可视化编辑功能;她是一个真正的绿色软件,不需要安装在计算机上
任何客户端软件;她的易用性使web开发人员只需一行代码即可完成调用
最新版本:version3.6(asp版本、PHP版本、JSP版本、版本)
官员:
演示:
下载:
功能特点:
纯静态:大大提高效率,并最好地集成到您的产品中
多样式支持:您只需要在整个网站中使用一个EWEBEDITOR@
自动提交:无需向提交按钮添加脚本进行处理
自动访问远程文件:自动将图片和其他文件从其他服务器传输到自己的服务器
相对或绝对路径:完全消除站点或系统或目录迁移导致的路径问题
图形热点链接:发起在线编辑,实现图形热点链接功能
多种编辑模式:HTML代码模式、可视化设计模式、纯文本模式和预览模式
大小调整:您可以根据调用的宽度和高度调整编辑器的大小
附件上传功能:具有从客户端直接上传到服务器的功能
完美界面:您可以通过该界面实时控制或获取编辑器的内容或状态
小节:我个人推荐这位编辑。为什么?除了中国制造,它更符合中国人的习惯。此外,可能还有许多编辑
只有后台管理模式才能直接管理后台编辑模式
此外,界面定制非常容易。你可以去官方下载看看
5.htmlarea
是基于浏览器的所见即所得编辑器组件的目录,供使用
在cms(内容管理软件)和其他web软件中
HTMLArea是一个优秀的所见即所得编辑器,可用于cms系统或其他web系统
语言环境:多语言版本
版本:Version3.0
官员:
演示:找不到
下载:官方没有找到下载地址。我自己找到了一个3.0版本of@_ HTMLArea3.rar
小节:这个编辑电话也很方便
它已广泛应用于各种cms和blog系统中。记住,Bo博客和php文章集成了这个编辑器
6.XStandard还可以看到XHTML(strict或1.1)WYSIWYG编辑器)。与之前的版本相比,它完全支持XHTML1.1严格核查
这是非常强大的@@
版本:XS标准版本@k316.2
官员:
下载:
演示:
小节:在中国,我很少看到有人在cms博客上使用这个编辑器。当然,一个原因是它是一个共享软件
XStandardLite是免费的
Xstandard Pro是一个30天的试用期,价格不便宜179美元
7.Cross-浏览器富文本编辑器
跨浏览器富文本编辑器(RTE)基于InternetExplorer 5中引入的designMode()功能,并在Mozilla1.3+使用Mozilla富文本编辑API。跨浏览器富文本编辑器现在包括表支持(从2010年2月起/2005)以及生成符合TML的代码的选项
官员:
演示:
下载:
网易这也不错,但我无法获得源代码 查看全部
网站内容编辑器(ASP.NETInnovaStudioEditor在线编辑器WYSIWYG2.9功能特性解析(所见所得))
采用插件技术,可以完全集成到IE浏览器中,方便系统维护和用户操作
系统采用自定义协议包进行数据组装和分析,具有良好的开放性,便于二次开发
采用COM组件和JavaBean组件技术实现跨平台系统,便于开发
官方地址:
演示:
下载:#项目1
部分:此编辑器具有中国特色,但必须支持WebEditor插件的安装,才能正常运行
对于许多用户来说,这是不可接受的
3.InnovaStudio所见即所得编辑在线编辑所见即所得英语:所见即所得
基于web的所见即所得(WYSIWYG)HTML编辑器,支持ASP、PHP和
最新版本:innovastudio所见即所得编辑器版本2.9
特点:快速加载,集成所有HTML标签,全屏编辑模式,所见即所得预览,拼写检查
独特的嵌入式web编辑
官员:
演示:
下载:官方似乎在收费。到Internet上搜索它。好像是有人干的2.0中文版
小节:带有DHTML和JavaScript组件的WYSIWYG也有许多缺点,因为代码放在远程服务器上
有些控件没有提前下载到客户端,这会减慢某些操作,而带有ActiveX控件的操作甚至更慢
另外,它不能在网页中直接调用CSS,因此操作框中的界面效果和大小与实际界面不同
许多所见即所得与各种浏览器不兼容,有些只能在更高版本的IE下正常运行(这一段来自old ghost的博客)
4.eWebEditor在线编辑
EWEBEDITOR是一个基于web的所见即所得的在线HTML编辑器。她可以在web上实现许多桌面编辑软件
(如word)具有强大的可视化编辑功能;她是一个真正的绿色软件,不需要安装在计算机上
任何客户端软件;她的易用性使web开发人员只需一行代码即可完成调用
最新版本:version3.6(asp版本、PHP版本、JSP版本、版本)
官员:
演示:
下载:
功能特点:
纯静态:大大提高效率,并最好地集成到您的产品中
多样式支持:您只需要在整个网站中使用一个EWEBEDITOR@
自动提交:无需向提交按钮添加脚本进行处理
自动访问远程文件:自动将图片和其他文件从其他服务器传输到自己的服务器
相对或绝对路径:完全消除站点或系统或目录迁移导致的路径问题
图形热点链接:发起在线编辑,实现图形热点链接功能
多种编辑模式:HTML代码模式、可视化设计模式、纯文本模式和预览模式
大小调整:您可以根据调用的宽度和高度调整编辑器的大小
附件上传功能:具有从客户端直接上传到服务器的功能
完美界面:您可以通过该界面实时控制或获取编辑器的内容或状态
小节:我个人推荐这位编辑。为什么?除了中国制造,它更符合中国人的习惯。此外,可能还有许多编辑
只有后台管理模式才能直接管理后台编辑模式
此外,界面定制非常容易。你可以去官方下载看看
5.htmlarea
是基于浏览器的所见即所得编辑器组件的目录,供使用
在cms(内容管理软件)和其他web软件中
HTMLArea是一个优秀的所见即所得编辑器,可用于cms系统或其他web系统
语言环境:多语言版本
版本:Version3.0
官员:
演示:找不到
下载:官方没有找到下载地址。我自己找到了一个3.0版本of@_ HTMLArea3.rar
小节:这个编辑电话也很方便
它已广泛应用于各种cms和blog系统中。记住,Bo博客和php文章集成了这个编辑器
6.XStandard还可以看到XHTML(strict或1.1)WYSIWYG编辑器)。与之前的版本相比,它完全支持XHTML1.1严格核查
这是非常强大的@@
版本:XS标准版本@k316.2
官员:
下载:
演示:
小节:在中国,我很少看到有人在cms博客上使用这个编辑器。当然,一个原因是它是一个共享软件
XStandardLite是免费的
Xstandard Pro是一个30天的试用期,价格不便宜179美元
7.Cross-浏览器富文本编辑器
跨浏览器富文本编辑器(RTE)基于InternetExplorer 5中引入的designMode()功能,并在Mozilla1.3+使用Mozilla富文本编辑API。跨浏览器富文本编辑器现在包括表支持(从2010年2月起/2005)以及生成符合TML的代码的选项
官员:
演示:
下载:
网易这也不错,但我无法获得源代码
网站内容编辑器(UEditor集成到蝉知系统中的主要流程是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-09-16 12:00
在网站的维护和使用过程中,富文本编辑器是网站的基本元素之一。目前,市场上各类编辑的功能设计参差不齐。系统制作了多个网站。Cicada知道默认的内置编辑器是kindeditor,功能简单,不能满足我的需要,比如多画面上传、视频发布、代码高亮等
所以我想换一个编辑。听说百度的ueditro不错,所以我计划将ueditor整合到cicada知识系统中。操作不是很麻烦。让我们分享下面的过程。考虑到每个人的普遍性,我将不再解释更多关于设计蝉知识系统的变化。这里我们主要分享在网站中集成ueeditor的主要过程@
首先,访问百度ueditor官方网站()下载适用于您的网站程序的最新ueditor。解压文件夹并将其放入网站custom目录。接下来,我将以根目录为例,具体目录将由我自己进行调整
查找用于内容编辑和创建的页面文件,并介绍以下代码(注意调整路径):
在内容编辑器中添加以下代码:
内容
var ue = UE.getEditor('container');
tor()参数可以根据您自己的情况进行配置
如果要使用代码突出显示功能,可以在前台内容显示页面文件中引入以下代码:
SyntaxHighlighter.all();
整个过程非常简单。其余部分是根据您的具体需要配置一些参数。最后,显示最终效果图 查看全部
网站内容编辑器(UEditor集成到蝉知系统中的主要流程是什么?)
在网站的维护和使用过程中,富文本编辑器是网站的基本元素之一。目前,市场上各类编辑的功能设计参差不齐。系统制作了多个网站。Cicada知道默认的内置编辑器是kindeditor,功能简单,不能满足我的需要,比如多画面上传、视频发布、代码高亮等
所以我想换一个编辑。听说百度的ueditro不错,所以我计划将ueditor整合到cicada知识系统中。操作不是很麻烦。让我们分享下面的过程。考虑到每个人的普遍性,我将不再解释更多关于设计蝉知识系统的变化。这里我们主要分享在网站中集成ueeditor的主要过程@
首先,访问百度ueditor官方网站()下载适用于您的网站程序的最新ueditor。解压文件夹并将其放入网站custom目录。接下来,我将以根目录为例,具体目录将由我自己进行调整
查找用于内容编辑和创建的页面文件,并介绍以下代码(注意调整路径):
在内容编辑器中添加以下代码:
内容
var ue = UE.getEditor('container');
tor()参数可以根据您自己的情况进行配置
如果要使用代码突出显示功能,可以在前台内容显示页面文件中引入以下代码:
SyntaxHighlighter.all();
整个过程非常简单。其余部分是根据您的具体需要配置一些参数。最后,显示最终效果图
网站内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-09-16 11:27
WordPress编辑器TinyMCE是一个非常强大的工具。对于网页设计师来说,使用WordPress编辑器TinyMCE并不困难,但对于那些不太了解html的人来说,这并不那么方便;如果我们制作内容编辑器WYSIWYG,我们可以提前制作内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容。上述问题很容易解决,也可以提高编辑内容的效率
今天,我想介绍WordPress高级定制版面内容编辑器模板的制作技巧。为了实现所见即所得,我们必须在内容编辑器中自定义并添加预设内容和排版布局,然后结合我们的样式表来轻松实现此功能
创建自定义布局
布局分为两部分,一部分是HTML的布局,另一部分是CSS的样式表界面
HTML布局
WordPress_u;Content filter的默认值只能用于新创建的文章或页面,而以前发布的文章或页面将不起作用。所以不要担心会影响k7的发布@
CSS风格设计
接下来,我们将介绍此结构布局的样式表:
我们需要创建另一个名为editor-style.css的样式表文件。其中的示例代码如下所示:
身体{
背景:#f5
}
.content col main{
浮动:左
宽度:66%
填充:1%
边框:1px点#ccc
背景:#fff
}
.内容列{
浮动:对
宽度:29%
填充:1%
边框:1px点#ccc
背景:#fff
}
img{/*确保您的图像位于其列中*/
最大宽度:100%
宽度:自动
高度:自动
}
请注意,样式表文件的路径位于主题目录下,即与style.css位于同一文件夹中
现在我们切换到我们的背景,单击Createanewarticle文章(或page),我们刚刚创建的HTML结构将自动添加到编辑器区域:
这是一个简单的布局。您可以根据需要编辑默认值网站_content and styles.css中的内容和布局结构。以下是基于我自己的网站的示例:
通过这一点,我们可以简单地自动添加一些简单的布局结构到我们的内容编辑器中,这将为我们未来的内容编辑带来很多便利
自定义不同文章类型的布局模板
上面的代码是制作高级自定义布局内容编辑器模板的最基本思想,但它仍然有一些限制。例如,我需要我自己的post文章和page pages会自动添加不同的HTML代码,那么如何扩展它呢?实际上,我们可以在自定义编辑器中完成这项工作,将if条件语句添加到content()函数中。WordPress的if条件语句无疑是一个非常实用的语句。我们应该理解并充分利用它。让我们看看下面的代码:
上述代码可以在不同文章类型的内容编辑器中自动添加不同的HTML代码。在这一点上,您也会认为我也可以在不同的文章类型的内容编辑器中使用不同的样式文件表?通过定制不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上述思路定义不同的文章类型的内容编辑器,并参考不同的样式文件表:
将上述代码添加到functions.php文件中。这里,“编辑器样式-[posttype].CSS”将根据您的文章type自动创建相应的样式表文件。例如,“公告”将自动引入“编辑器样式公告.CSS”
当自动获取文章类型并输出相应的文章类型样式表时,您也可以使用下面的代码调用方法自动获取相应的文章类型,无论它属于日志、页面、公告、视频、相册、,等等,把一切都留给后台自动判断。就个人而言,与上述判断对应文章类型引用的if语句相比,这种实现方法更加灵活、高效、简洁。当然,您可以根据自己的模板选择哪种实现方法,最合适的就是最好的
好吧,这取决于你如何搞乱你的WordPress内容编辑器。这里介绍的只是想法,创新实践仍然取决于每个人。欢迎讨论 查看全部
网站内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
WordPress编辑器TinyMCE是一个非常强大的工具。对于网页设计师来说,使用WordPress编辑器TinyMCE并不困难,但对于那些不太了解html的人来说,这并不那么方便;如果我们制作内容编辑器WYSIWYG,我们可以提前制作内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容。上述问题很容易解决,也可以提高编辑内容的效率
今天,我想介绍WordPress高级定制版面内容编辑器模板的制作技巧。为了实现所见即所得,我们必须在内容编辑器中自定义并添加预设内容和排版布局,然后结合我们的样式表来轻松实现此功能
创建自定义布局
布局分为两部分,一部分是HTML的布局,另一部分是CSS的样式表界面
HTML布局
WordPress_u;Content filter的默认值只能用于新创建的文章或页面,而以前发布的文章或页面将不起作用。所以不要担心会影响k7的发布@
CSS风格设计
接下来,我们将介绍此结构布局的样式表:
我们需要创建另一个名为editor-style.css的样式表文件。其中的示例代码如下所示:
身体{
背景:#f5
}
.content col main{
浮动:左
宽度:66%
填充:1%
边框:1px点#ccc
背景:#fff
}
.内容列{
浮动:对
宽度:29%
填充:1%
边框:1px点#ccc
背景:#fff
}
img{/*确保您的图像位于其列中*/
最大宽度:100%
宽度:自动
高度:自动
}
请注意,样式表文件的路径位于主题目录下,即与style.css位于同一文件夹中
现在我们切换到我们的背景,单击Createanewarticle文章(或page),我们刚刚创建的HTML结构将自动添加到编辑器区域:
这是一个简单的布局。您可以根据需要编辑默认值网站_content and styles.css中的内容和布局结构。以下是基于我自己的网站的示例:
通过这一点,我们可以简单地自动添加一些简单的布局结构到我们的内容编辑器中,这将为我们未来的内容编辑带来很多便利
自定义不同文章类型的布局模板
上面的代码是制作高级自定义布局内容编辑器模板的最基本思想,但它仍然有一些限制。例如,我需要我自己的post文章和page pages会自动添加不同的HTML代码,那么如何扩展它呢?实际上,我们可以在自定义编辑器中完成这项工作,将if条件语句添加到content()函数中。WordPress的if条件语句无疑是一个非常实用的语句。我们应该理解并充分利用它。让我们看看下面的代码:
上述代码可以在不同文章类型的内容编辑器中自动添加不同的HTML代码。在这一点上,您也会认为我也可以在不同的文章类型的内容编辑器中使用不同的样式文件表?通过定制不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上述思路定义不同的文章类型的内容编辑器,并参考不同的样式文件表:
将上述代码添加到functions.php文件中。这里,“编辑器样式-[posttype].CSS”将根据您的文章type自动创建相应的样式表文件。例如,“公告”将自动引入“编辑器样式公告.CSS”
当自动获取文章类型并输出相应的文章类型样式表时,您也可以使用下面的代码调用方法自动获取相应的文章类型,无论它属于日志、页面、公告、视频、相册、,等等,把一切都留给后台自动判断。就个人而言,与上述判断对应文章类型引用的if语句相比,这种实现方法更加灵活、高效、简洁。当然,您可以根据自己的模板选择哪种实现方法,最合适的就是最好的
好吧,这取决于你如何搞乱你的WordPress内容编辑器。这里介绍的只是想法,创新实践仍然取决于每个人。欢迎讨论
网站内容编辑器(双十一电商节公众号文章来讲成功为活动引流?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-09-15 11:19
随着科技的飞速发展,
移动互联网、微信公众号已经成为企业与外部沟通的桥梁和展示自己的窗口。最近,面对即将到来的双十一供电节,各种官方账户“k7”都在为战争做准备。它通过发布各种各样的公众号码吸引了用户的注意。p>
但人才在内容的发展中表现出来。在双十一期间,企业如何通过官方账户文章更好地吸引观众的注意力?p>
智磁认为,一个优秀的排版是对官方帐户的最后一笔文章. p>
舒适的排版不仅可以增加用户的阅读体验,还可以在实质上提高受众对企业的青睐。为了使公共运营商的官方账户事半功倍,喜鹊网编辑正在顺利运行。更加高效便捷的服务和多样化的功能受到越来越多运营商的青睐
喜鹊编辑有多容易?让我们来探索一下
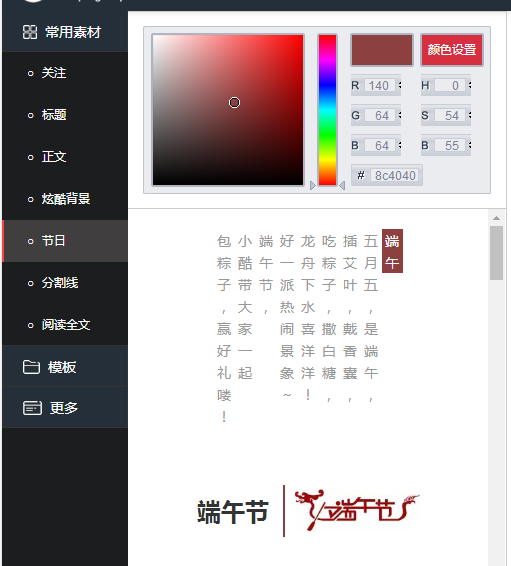
打开喜鹊编辑器。左边的菜单栏是“普通材料、模板和更多”三个部分,为内容奠定了风格基础。每个部分对应于相应的扩展项
“常用材料”的扩展项包括“注意、标题、文本、冷背景、节日、分割线、阅读全文”等七类常用材料;“模板”的扩展为“图形模板”,为操作人员提供丰富的图形样式;“更多”的扩展项包括“分享喜欢、相互推动等”
菜单栏右侧提供了多种布局样式。相应的模板可以在文艺部、刷新部、智能部、高端部找到。单击可以将模板直接拖动到编辑框中,并根据需要删除、修改或添加空行。同时,可以根据样式需要自由定义模板的颜色选择。批量变色功能大大提高了操作的方便性
操作界面顶部是功能栏,主要包括字体、段落调整、插入内容等
功能栏最大的亮点是“自动排版”工具。只要选择要编辑的内容,点击“自动排版”,就可以直接操作内容格式,非常高效方便
排版完成后,用户可以根据需要进行“移动预览”、“一键复制”和“空内容”。点击“手机预览”,在手机电脑上显示样式;“一键复制”可直接将编辑后的版面复制粘贴到微信官方编辑器中;“空内容”可以一键清除编辑框中的内容,大大提高了编辑效率
简洁高效的magpie编辑器尽可能简化排版和美化工作,为文章提供适当的装饰,节省操作时间,让操作员有更多精力制作高质量的内容
智缺编辑的高质量使用经验与智缺多年的行业经验密不可分
作为中国专业、全面和领先的社交媒体广告和营销服务平台,智雀全面整合了所有主要社交媒体平台和服务自媒体KOL拥有20多万优质自媒体资源,汇聚了具有内容创意的各类自媒体人才,包括娱乐、汽车、母婴在内的传播影响力和粉丝诉求科技等多个行业的知名品牌广告商提供社交媒体营销服务,帮助大多数品牌广告商实现跨媒体整合营销,同时也为《编译》编辑
的高质量体验打下了良好的基础。
同时,智能喜鹊结合了编辑和微信等小程序H5、9个营销工具,包括舆情监控、运营助理、微表单、微电商、微网站和知更宝,全程控制品牌所有者的内容形式、传播渠道和营销效果 查看全部
网站内容编辑器(双十一电商节公众号文章来讲成功为活动引流?)
随着科技的飞速发展,
移动互联网、微信公众号已经成为企业与外部沟通的桥梁和展示自己的窗口。最近,面对即将到来的双十一供电节,各种官方账户“k7”都在为战争做准备。它通过发布各种各样的公众号码吸引了用户的注意。p>
但人才在内容的发展中表现出来。在双十一期间,企业如何通过官方账户文章更好地吸引观众的注意力?p>

智磁认为,一个优秀的排版是对官方帐户的最后一笔文章. p>
舒适的排版不仅可以增加用户的阅读体验,还可以在实质上提高受众对企业的青睐。为了使公共运营商的官方账户事半功倍,喜鹊网编辑正在顺利运行。更加高效便捷的服务和多样化的功能受到越来越多运营商的青睐
喜鹊编辑有多容易?让我们来探索一下
打开喜鹊编辑器。左边的菜单栏是“普通材料、模板和更多”三个部分,为内容奠定了风格基础。每个部分对应于相应的扩展项

“常用材料”的扩展项包括“注意、标题、文本、冷背景、节日、分割线、阅读全文”等七类常用材料;“模板”的扩展为“图形模板”,为操作人员提供丰富的图形样式;“更多”的扩展项包括“分享喜欢、相互推动等”
菜单栏右侧提供了多种布局样式。相应的模板可以在文艺部、刷新部、智能部、高端部找到。单击可以将模板直接拖动到编辑框中,并根据需要删除、修改或添加空行。同时,可以根据样式需要自由定义模板的颜色选择。批量变色功能大大提高了操作的方便性
操作界面顶部是功能栏,主要包括字体、段落调整、插入内容等
功能栏最大的亮点是“自动排版”工具。只要选择要编辑的内容,点击“自动排版”,就可以直接操作内容格式,非常高效方便

排版完成后,用户可以根据需要进行“移动预览”、“一键复制”和“空内容”。点击“手机预览”,在手机电脑上显示样式;“一键复制”可直接将编辑后的版面复制粘贴到微信官方编辑器中;“空内容”可以一键清除编辑框中的内容,大大提高了编辑效率
简洁高效的magpie编辑器尽可能简化排版和美化工作,为文章提供适当的装饰,节省操作时间,让操作员有更多精力制作高质量的内容
智缺编辑的高质量使用经验与智缺多年的行业经验密不可分
作为中国专业、全面和领先的社交媒体广告和营销服务平台,智雀全面整合了所有主要社交媒体平台和服务自媒体KOL拥有20多万优质自媒体资源,汇聚了具有内容创意的各类自媒体人才,包括娱乐、汽车、母婴在内的传播影响力和粉丝诉求科技等多个行业的知名品牌广告商提供社交媒体营销服务,帮助大多数品牌广告商实现跨媒体整合营销,同时也为《编译》编辑
的高质量体验打下了良好的基础。

同时,智能喜鹊结合了编辑和微信等小程序H5、9个营销工具,包括舆情监控、运营助理、微表单、微电商、微网站和知更宝,全程控制品牌所有者的内容形式、传播渠道和营销效果
网站内容编辑器(网页编辑器有哪些?好用软件推荐软件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 157 次浏览 • 2021-09-14 02:02
对于网站editors,网页编辑器是常用的软件。目前,有多种类型的网页编辑器。对于初学者,不知道有哪些网页编辑器?事实上,选择一款合适的网页编辑器软件会提高我们的效率。所以今天PHP中文网为大家推荐了五款好用的网页编辑软件。
一:代码编辑器(Notepad++)
下载地址:
Notepad++ 是 Windows 下的免费开源代码编辑器。 为您提供Notepad++中文版供您下载使用!
很多人不知道有哪些网页编辑器? Notepad++ 是 Microsoft Windows 环境下的免费代码网页编辑器。它使用更少的 CPU 功率,降低了计算机系统的能耗,但它轻巧高效,使 Notepad++ 成为 Microsoft Windows 记事本的完美替代品。内置支持多达27种语法高亮(包括各种常用源代码和脚本,可以很好的支持.nfo文件查看),支持自定义语言;它可以根据关键字自动检测文件类型并显示节点。节点可以自由折叠/打开,也可以显示压痕引导线。代码显示有层次感;可以打开双窗口,在子窗口中可以打开多个子窗口,可以快速切换全屏显示模式(F11),支持鼠标滚轮改变文档显示比例;提供一些有用的工具,如相邻换行位置、宏功能等;可以显示选中文本的字节数(而不是一般编辑器显示的字数,这在某些情况下例如软件本地化很方便)。
二:EditPlus中文版v5.0.0.733汉化免费版
下载链接:
EditPlus(文本编辑器)中文版是一套功能强大的可替代记事本的网页编辑器,具有无限撤消和重做、英文拼写检查、自动换行、列号标记、搜索和替换、同时编辑多个文件时间,全屏浏览功能。而且它还有一个好用的功能,就是有监控剪贴板的功能,可以和剪贴板同步自动粘贴到EditPlus窗口中,免去粘贴的麻烦。
EditPlus 功能强大,界面简洁美观,启动速度快;中文支持更好;支持语法高亮;支持代码折叠;支持代码自动补全(但功能较弱),不支持代码提示功能;配置功能强大,易于扩展,功能强大。安装包附有注册码,为您提供editplus中文破解版。
三:SublimeText3 英文版
下载链接:
此SublimeText3版本为英文版,支持Win,支持代码提示功能,软件体积小,上手快,强力支持!
Sublime Text 是一个流行的代码编辑器。 Sublime Text 拥有漂亮的用户界面和强大的功能,例如代码缩略图、Python 插件、代码片段等。您还可以自定义键绑定、菜单和工具栏。 Sublime Text的主要功能包括:拼写检查、书签、完整的Python API、Goto功能、即时项目切换、多选、多窗口等。 Sublime Text 是一个跨平台的编辑器,支持 Windows、Linux、Mac OS X 等操作系统。
四:PhpStorm 18.2.1 Win版
下载链接:
PhpStorm是开发者推出的一款商业PHP集成开发工具,被誉为最好的PHP IDE!
JetBrains 是一家技术领先的软件开发公司,专门从事高效智能软件的开发。该公司因其屡获殊荣的创新 Java® 集成开发环境 IntelliJ IDEA、Ruby 和 Rails 集成开发环境 RubyMine、PyCharm Python IDE 和其他生产力工具而享誉全球。 JetBrains 总部位于捷克共和国布拉格,在俄罗斯圣彼得堡、德国慕尼黑和马萨诸塞州波士顿设有研发实验室。
五:Atom编辑器mac版下载
下载链接:
Atom 代码编辑器支持 Windows、Mac 和 Linux 三种桌面平台。它是完全免费的,所有源代码都已在 GitHub 上公开。 采集了这款优秀的编辑器 Atom 以供下载!经过长时间的迭代开发和不断完善,Atom终于从早期的beta版到了1.0的正式版!与之前的版本相比,在性能和稳定性上都有显着的提升。
开发团队将 Atom 称为“为 21 世纪创建的可配置编辑器”。它有一个非常精美的界面和丰富的可配置项。此外,它还提供了类似于 SublimeText(包管理)功能的 Package Control,人们可以轻松安装和管理各种插件,使 Atom 成为真正适合他们的开发工具。
以上是Gxl为2018年带来的五款最佳网页编辑器软件推荐。可以根据需要从Gxl下载网页编辑器,也可以到Gxl的php开发工具栏。 : 下载其他软件。
推荐工具:
1、HTML 编辑器是什么?推荐 4 个最好的 HTML 编辑器
2、ftp 软件哪个好? 2018年推荐的4款最佳FTP工具
以上是制作网页需要什么软件?五款好用的网页编辑软件推荐的详细内容,请关注Gxl网其他相关文章! 查看全部
网站内容编辑器(网页编辑器有哪些?好用软件推荐软件)
对于网站editors,网页编辑器是常用的软件。目前,有多种类型的网页编辑器。对于初学者,不知道有哪些网页编辑器?事实上,选择一款合适的网页编辑器软件会提高我们的效率。所以今天PHP中文网为大家推荐了五款好用的网页编辑软件。

一:代码编辑器(Notepad++)

下载地址:
Notepad++ 是 Windows 下的免费开源代码编辑器。 为您提供Notepad++中文版供您下载使用!
很多人不知道有哪些网页编辑器? Notepad++ 是 Microsoft Windows 环境下的免费代码网页编辑器。它使用更少的 CPU 功率,降低了计算机系统的能耗,但它轻巧高效,使 Notepad++ 成为 Microsoft Windows 记事本的完美替代品。内置支持多达27种语法高亮(包括各种常用源代码和脚本,可以很好的支持.nfo文件查看),支持自定义语言;它可以根据关键字自动检测文件类型并显示节点。节点可以自由折叠/打开,也可以显示压痕引导线。代码显示有层次感;可以打开双窗口,在子窗口中可以打开多个子窗口,可以快速切换全屏显示模式(F11),支持鼠标滚轮改变文档显示比例;提供一些有用的工具,如相邻换行位置、宏功能等;可以显示选中文本的字节数(而不是一般编辑器显示的字数,这在某些情况下例如软件本地化很方便)。
二:EditPlus中文版v5.0.0.733汉化免费版

下载链接:
EditPlus(文本编辑器)中文版是一套功能强大的可替代记事本的网页编辑器,具有无限撤消和重做、英文拼写检查、自动换行、列号标记、搜索和替换、同时编辑多个文件时间,全屏浏览功能。而且它还有一个好用的功能,就是有监控剪贴板的功能,可以和剪贴板同步自动粘贴到EditPlus窗口中,免去粘贴的麻烦。
EditPlus 功能强大,界面简洁美观,启动速度快;中文支持更好;支持语法高亮;支持代码折叠;支持代码自动补全(但功能较弱),不支持代码提示功能;配置功能强大,易于扩展,功能强大。安装包附有注册码,为您提供editplus中文破解版。
三:SublimeText3 英文版

下载链接:
此SublimeText3版本为英文版,支持Win,支持代码提示功能,软件体积小,上手快,强力支持!
Sublime Text 是一个流行的代码编辑器。 Sublime Text 拥有漂亮的用户界面和强大的功能,例如代码缩略图、Python 插件、代码片段等。您还可以自定义键绑定、菜单和工具栏。 Sublime Text的主要功能包括:拼写检查、书签、完整的Python API、Goto功能、即时项目切换、多选、多窗口等。 Sublime Text 是一个跨平台的编辑器,支持 Windows、Linux、Mac OS X 等操作系统。
四:PhpStorm 18.2.1 Win版
下载链接:
PhpStorm是开发者推出的一款商业PHP集成开发工具,被誉为最好的PHP IDE!
JetBrains 是一家技术领先的软件开发公司,专门从事高效智能软件的开发。该公司因其屡获殊荣的创新 Java® 集成开发环境 IntelliJ IDEA、Ruby 和 Rails 集成开发环境 RubyMine、PyCharm Python IDE 和其他生产力工具而享誉全球。 JetBrains 总部位于捷克共和国布拉格,在俄罗斯圣彼得堡、德国慕尼黑和马萨诸塞州波士顿设有研发实验室。
五:Atom编辑器mac版下载

下载链接:
Atom 代码编辑器支持 Windows、Mac 和 Linux 三种桌面平台。它是完全免费的,所有源代码都已在 GitHub 上公开。 采集了这款优秀的编辑器 Atom 以供下载!经过长时间的迭代开发和不断完善,Atom终于从早期的beta版到了1.0的正式版!与之前的版本相比,在性能和稳定性上都有显着的提升。
开发团队将 Atom 称为“为 21 世纪创建的可配置编辑器”。它有一个非常精美的界面和丰富的可配置项。此外,它还提供了类似于 SublimeText(包管理)功能的 Package Control,人们可以轻松安装和管理各种插件,使 Atom 成为真正适合他们的开发工具。
以上是Gxl为2018年带来的五款最佳网页编辑器软件推荐。可以根据需要从Gxl下载网页编辑器,也可以到Gxl的php开发工具栏。 : 下载其他软件。
推荐工具:
1、HTML 编辑器是什么?推荐 4 个最好的 HTML 编辑器
2、ftp 软件哪个好? 2018年推荐的4款最佳FTP工具
以上是制作网页需要什么软件?五款好用的网页编辑软件推荐的详细内容,请关注Gxl网其他相关文章!
网站内容编辑器(《网站内容编辑》原创读后感,方便大家学**)
网站优化 • 优采云 发表了文章 • 0 个评论 • 544 次浏览 • 2021-09-14 01:16
《网站内容编》原创读后感
随着互联网的发展,互联网对各行各业的渗透越来越广泛,网站的内容也越来越受到关注。如何编辑网站 内容?在这里分享“网站内容编”原创读后感,方便大家阅读后学习****“网站内容编”
网络编辑现在已经成为最热门的IT行业之一,其从业人数远远超过传统媒体行业的编辑团队,被劳动和社会保障部列为“新兴职业”。随着电子商务的不断发展,电子商务网站对网页编辑的需求越来越大。
本书以电子商务网站edit 的典型任务为导向。根据网站edit的工作流程,本书内容由校企联合整理。
网站edit 是网站 内容的设计者和构建者。他们利用相关专业知识和计算机、网络等现代信息技术,通过互联网对信息进行采集、分类、编辑和审查。互联网作为载体向全球网民发布信息,并通过互联网接收网民的反馈,进行互动交流。
目前全国有数百万网站,网站编辑专业人员超过数百万。所以网站edit 将成为黄金职业。
那么,您通常如何成为一名优秀的网络编辑器?一般顺序是网站edit-SEO-planning-operate。高级网管一般都是从普通编辑做起,一级编辑是编辑,整天复制+粘贴,上级是伪原创(伪原创就是把文章文章进行重新处理,以便网站搜索引擎认为这是一个原创文章,从而增加网站权重),更高一层就是下面提到的SEO。
SEO,中文翻译为搜索引擎优化,是一种流行的网络营销方式。其主要目的是增加特定关键词的曝光率,增加网站的知名度,从而增加销售机会。 SEO的主要工作是通过各种搜索引擎如何抓取网页、如何索引、如何确定某个关键词搜索结果的排名等技术来优化网页以提高搜索引擎排名。从而增加网站的流量,最终提升网站等技术的销售能力或宣传能力。
策划和运营,这两个是网络编辑的最后两级。成为网络编辑的最终目标是信息主管或信息策划者。在合格层面,需要研究宏观经济政策、风险投资市场、媒体行业的变化,或者网络游戏市场的预期规模和盈利能力。这些都是导演要擅长的。
随着计算机技术和网络技术的飞速发展,基于互联网的信息传播、管理、存储、检索渗透的广度和深度都发生了巨大的变化,其中网站专业化的发展趋势尤为突出突出。 查看全部
网站内容编辑器(《网站内容编辑》原创读后感,方便大家学**)
《网站内容编》原创读后感
随着互联网的发展,互联网对各行各业的渗透越来越广泛,网站的内容也越来越受到关注。如何编辑网站 内容?在这里分享“网站内容编”原创读后感,方便大家阅读后学习****“网站内容编”
网络编辑现在已经成为最热门的IT行业之一,其从业人数远远超过传统媒体行业的编辑团队,被劳动和社会保障部列为“新兴职业”。随着电子商务的不断发展,电子商务网站对网页编辑的需求越来越大。
本书以电子商务网站edit 的典型任务为导向。根据网站edit的工作流程,本书内容由校企联合整理。
网站edit 是网站 内容的设计者和构建者。他们利用相关专业知识和计算机、网络等现代信息技术,通过互联网对信息进行采集、分类、编辑和审查。互联网作为载体向全球网民发布信息,并通过互联网接收网民的反馈,进行互动交流。
目前全国有数百万网站,网站编辑专业人员超过数百万。所以网站edit 将成为黄金职业。
那么,您通常如何成为一名优秀的网络编辑器?一般顺序是网站edit-SEO-planning-operate。高级网管一般都是从普通编辑做起,一级编辑是编辑,整天复制+粘贴,上级是伪原创(伪原创就是把文章文章进行重新处理,以便网站搜索引擎认为这是一个原创文章,从而增加网站权重),更高一层就是下面提到的SEO。
SEO,中文翻译为搜索引擎优化,是一种流行的网络营销方式。其主要目的是增加特定关键词的曝光率,增加网站的知名度,从而增加销售机会。 SEO的主要工作是通过各种搜索引擎如何抓取网页、如何索引、如何确定某个关键词搜索结果的排名等技术来优化网页以提高搜索引擎排名。从而增加网站的流量,最终提升网站等技术的销售能力或宣传能力。
策划和运营,这两个是网络编辑的最后两级。成为网络编辑的最终目标是信息主管或信息策划者。在合格层面,需要研究宏观经济政策、风险投资市场、媒体行业的变化,或者网络游戏市场的预期规模和盈利能力。这些都是导演要擅长的。
随着计算机技术和网络技术的飞速发展,基于互联网的信息传播、管理、存储、检索渗透的广度和深度都发生了巨大的变化,其中网站专业化的发展趋势尤为突出突出。
网站内容编辑器( 七款顶级HTML5编辑器给你提供参考。Studio3Aptana )
网站优化 • 优采云 发表了文章 • 0 个评论 • 248 次浏览 • 2021-09-14 01:16
七款顶级HTML5编辑器给你提供参考。Studio3Aptana
)
(慕课网译)原作者为来自Devsaran的Olivia,原文经过删减修改添加部分内容。
近两年,HTML5吸引了大量关注,并在当今互联网时代强势主宰。随着互联网发生翻天覆地的变化,HTML5首先要做出改变。 HTML 编辑器本质上是一个用于制作网页的软件应用程序。专业的 HTML 编辑器可以为开发人员提供极大的便利和附加功能。不少HTML编辑器不仅服务于HTML,还服务于一些相关语言,如CSS、JavaScript、XML和ECMAScript。
如果你是一个 HTML5 爱好者,那么我猜你会对可以用于 Web 开发和 Web 应用程序生产的 HTML5 编辑器感兴趣。我们采集了七款顶级 HTML5 编辑器供您参考。
Aptana Studio 3
Aptana 是 HTML5 编辑器,是一种支持开放式 Web 开发的开源开发工具。开发人员可以使用单一设置来测试他们的 Web 应用程序。 Aptana 支持大多数现代浏览器技术,例如 HTML5、CSS3、JavaScript、PHP、Ruby Rails、Ruby 和 Python。其功能包括JavaScript代码提示、HTML、GIF集成、IDE定制、操作指南。
蓝狮
作为新一代的 HTML5 编辑器,BlueGriffon 提供的全新所见即所得(WYSIWYG)内容编辑由 Gecko 技术支持支持(Gecko 是 Firefox 引擎服务提供商)。 BlueGriffon 可免费下载,同时支持Windows、Linux 和MAC OS X 三个平台。它可以帮助您制作和编辑所有 HTML5 和 HTML5 文件。用户可以轻松制作具有精美工艺的网页和UI用户界面。不得不提的是,这个编辑器支持包括中文在内的9种语言。
阿罗哈编辑器
作为最先进的WYSIWYG(所见即所得)网页编辑器,它是一个基于浏览器的富文本编辑器框架,由java脚本创建。与大多数其他 HTML 编辑器不同,Aloha 可以嵌入在cms、Blog 和其他标准 Web 开发框架中使用。同时,Aloha Editor的巧妙设计大大缩短了我们的编辑时间。所以我不得不说,就用户体验而言,Aloha Editor 是最好的之一。
玛格塔
作为一个开源项目,Maqetta 也是一个 HTML5 编辑器。 Maqetta 应用程序本身是用 HTML5/Ajax 编写的,因此在浏览器中运行不需要额外的下载和插件。这款编辑器的功能可谓五花八门,包括开发设计工作流、网页可视化编辑、所见即所得可视化页面编辑、拖放式移动UI设计、设计或源代码浏览同步编辑、线框、主题编辑器和小窗口小部件、JavaScript 库等。Maqetta 支持几乎所有最新的浏览器,包括:Google Chrome、Firefox 和 Apple 的 Safari。
渲染
Rendera 是一款在线 HTML5 编辑器,支持同时编辑设计或浏览源代码。您可以在浏览器中轻松使用 HTML5 或 CSS3。 Rendera最大的特点就是支持SASS和HAML,所以在这种环境下HTML5和CSS3的学习过程会大大加快。使用 Rendera,您可以测试您的 Javascript 编码或试验 jQuery 工具、插件和 jquery UI。
网络风暴 10
慕课爱好者强烈推荐,这里为大家推荐一款被国内广大开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的 JavaScript IDE”。这个工具,Webstorm 10。它以强大的智能提示功能而闻名。它的代码完成包括所有流行的库:JQuery、YUI、Dojo、Prototype、Mootools 和 Bindows。 Webstorm还有代码检测、快速修改功能,智能代码重构,让你的代码简洁、干净、安全,让工作轻松很多。不仅如此,最新版本的Webstorm10还支持最新的TypeScript1.4,兼容Windows、Mac OS、Linux三大主流操作平台。
(感谢紫瑞红、___小提琴等网友的建议)
Dreamweaver CS5
最后介绍的重量级压轴是大家都熟悉的Dreamweaver。新一代 Dreamweaver CS5 轻松支持 HTML5。并且在 Dreamweaver 的帮助下,用户可以轻松地使用 CSS 选项卡设计器来制作 CSS 菜单。作为一款全功能编辑器,Dreamweaver 提供了多屏预览功能、所见即所得功能,并配备了 Adobe BrowserLab 和 jQuery Mobile。最重要的是他的兼容性,他支持CSS3、HTML5、iOS、Android应用。虽然它的价格不低,但 Dreamweaver 绝对是一款非常好用的工具,推荐购买。
上面介绍的七款HTML5编辑器是编辑器里的佼佼者,开发者和设计者利用他们一定能在网页开发者迈出跨越性的一步。希望文章中的内容对你未来的工作或生活有所帮助,文章中的错误欢迎指正,祝生活愉快工作顺利。 查看全部
网站内容编辑器(
七款顶级HTML5编辑器给你提供参考。Studio3Aptana
)
(慕课网译)原作者为来自Devsaran的Olivia,原文经过删减修改添加部分内容。
近两年,HTML5吸引了大量关注,并在当今互联网时代强势主宰。随着互联网发生翻天覆地的变化,HTML5首先要做出改变。 HTML 编辑器本质上是一个用于制作网页的软件应用程序。专业的 HTML 编辑器可以为开发人员提供极大的便利和附加功能。不少HTML编辑器不仅服务于HTML,还服务于一些相关语言,如CSS、JavaScript、XML和ECMAScript。
如果你是一个 HTML5 爱好者,那么我猜你会对可以用于 Web 开发和 Web 应用程序生产的 HTML5 编辑器感兴趣。我们采集了七款顶级 HTML5 编辑器供您参考。

Aptana Studio 3
Aptana 是 HTML5 编辑器,是一种支持开放式 Web 开发的开源开发工具。开发人员可以使用单一设置来测试他们的 Web 应用程序。 Aptana 支持大多数现代浏览器技术,例如 HTML5、CSS3、JavaScript、PHP、Ruby Rails、Ruby 和 Python。其功能包括JavaScript代码提示、HTML、GIF集成、IDE定制、操作指南。

蓝狮
作为新一代的 HTML5 编辑器,BlueGriffon 提供的全新所见即所得(WYSIWYG)内容编辑由 Gecko 技术支持支持(Gecko 是 Firefox 引擎服务提供商)。 BlueGriffon 可免费下载,同时支持Windows、Linux 和MAC OS X 三个平台。它可以帮助您制作和编辑所有 HTML5 和 HTML5 文件。用户可以轻松制作具有精美工艺的网页和UI用户界面。不得不提的是,这个编辑器支持包括中文在内的9种语言。

阿罗哈编辑器
作为最先进的WYSIWYG(所见即所得)网页编辑器,它是一个基于浏览器的富文本编辑器框架,由java脚本创建。与大多数其他 HTML 编辑器不同,Aloha 可以嵌入在cms、Blog 和其他标准 Web 开发框架中使用。同时,Aloha Editor的巧妙设计大大缩短了我们的编辑时间。所以我不得不说,就用户体验而言,Aloha Editor 是最好的之一。

玛格塔
作为一个开源项目,Maqetta 也是一个 HTML5 编辑器。 Maqetta 应用程序本身是用 HTML5/Ajax 编写的,因此在浏览器中运行不需要额外的下载和插件。这款编辑器的功能可谓五花八门,包括开发设计工作流、网页可视化编辑、所见即所得可视化页面编辑、拖放式移动UI设计、设计或源代码浏览同步编辑、线框、主题编辑器和小窗口小部件、JavaScript 库等。Maqetta 支持几乎所有最新的浏览器,包括:Google Chrome、Firefox 和 Apple 的 Safari。

渲染
Rendera 是一款在线 HTML5 编辑器,支持同时编辑设计或浏览源代码。您可以在浏览器中轻松使用 HTML5 或 CSS3。 Rendera最大的特点就是支持SASS和HAML,所以在这种环境下HTML5和CSS3的学习过程会大大加快。使用 Rendera,您可以测试您的 Javascript 编码或试验 jQuery 工具、插件和 jquery UI。


网络风暴 10
慕课爱好者强烈推荐,这里为大家推荐一款被国内广大开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的 JavaScript IDE”。这个工具,Webstorm 10。它以强大的智能提示功能而闻名。它的代码完成包括所有流行的库:JQuery、YUI、Dojo、Prototype、Mootools 和 Bindows。 Webstorm还有代码检测、快速修改功能,智能代码重构,让你的代码简洁、干净、安全,让工作轻松很多。不仅如此,最新版本的Webstorm10还支持最新的TypeScript1.4,兼容Windows、Mac OS、Linux三大主流操作平台。
(感谢紫瑞红、___小提琴等网友的建议)

Dreamweaver CS5
最后介绍的重量级压轴是大家都熟悉的Dreamweaver。新一代 Dreamweaver CS5 轻松支持 HTML5。并且在 Dreamweaver 的帮助下,用户可以轻松地使用 CSS 选项卡设计器来制作 CSS 菜单。作为一款全功能编辑器,Dreamweaver 提供了多屏预览功能、所见即所得功能,并配备了 Adobe BrowserLab 和 jQuery Mobile。最重要的是他的兼容性,他支持CSS3、HTML5、iOS、Android应用。虽然它的价格不低,但 Dreamweaver 绝对是一款非常好用的工具,推荐购买。
上面介绍的七款HTML5编辑器是编辑器里的佼佼者,开发者和设计者利用他们一定能在网页开发者迈出跨越性的一步。希望文章中的内容对你未来的工作或生活有所帮助,文章中的错误欢迎指正,祝生活愉快工作顺利。
网站内容编辑器(项目招商找A5快速获取精准代理名单站长建站,7款免费网页编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-10 13:04
项目招商找A5快速获取精准代理商名单
网站编辑器是网站站长构建网站不可或缺的工具。网页编辑器是一种编辑工具,以HTML文本的形式对网页内容进行编辑、存储和发布。通用编辑器功能更完善,但专业化程度也更高。越来越多的基于可视化文档和数据库的个性化网页编辑器出现在互联网上。即使网站建设者不懂编程语言,也可以轻松搭建网站。下面,IDC 评论网分享了 7 个免费的网络编辑器。
1. TinyMCE
TinyMCE 是一个基于浏览器的轻量级 WYSIWYG 编辑器,用 JavaScript 编写。它对 IE 和 Firefox 有很好的支持。虽然在功能上不是最强的,但是可以满足网站的大部分需求,而且功能配置灵活简单。另一个特点是加载速度非常快。如果服务器使用的脚本语言是PHP,可以进一步优化。
2.CKEditor
CKEditor,以前称为 FCKeditor。 CKEditor 是一个所见即所得的文本编辑器,专门用于开源代码的网页。它旨在重量轻,无需太复杂的安装步骤即可使用。可以与PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、ABAP等不同的编程语言结合使用。
3.阿玛雅
Amaya 是由 W3C 和 INRIA 开发的开源网络浏览器和网络创建软件。它最初设计为一组 HTML 和 CSS 编辑器,但后来扩展为支持 XML 兼容规范的编辑器,例如 XHTML、MathML 和 SVG。它可以显示PNG、SVG和SVG动画等开放的图像格式。现在被广泛用作网络新技术的试验台,可以在Unix、Windows、Mac OS等平台上运行。
4. 网络编辑器
WebEditor 是一个基于浏览器的在线 HTML 编辑器。 WEB 开发者可以使用它来将传统的多行文本输入框“textarea”替换为一个可视化的文本输入框。其主要功能不需要在客户端安装任何组件或控件,运营商可以通过直观易用的界面创建和发布网页内容。 WebEditor 非常容易与现有系统集成,只需一行代码即可完成调用。
5. HtmlArea
HtmlArea是一个非常简洁的JS+Html编辑器,理论上可以在任何语言平台上设置,实际使用后可以很好的结合.Net2.0+Ajax,现在很多cms系统已将其用作文章 编辑器。
6.FreeTextBox
<p>FreeTextBox 是 IE 中基于 MSHTML 技术的 ASP.NET 开源服务器控件。这是一款优秀的免费软件(Free Software),用户可以轻松地将其嵌入到Web Forms中,实现HTML内容的在线编辑,在新闻发布、博客写作、论坛、社区等各种Web系统中都有用。 查看全部
网站内容编辑器(项目招商找A5快速获取精准代理名单站长建站,7款免费网页编辑器)
项目招商找A5快速获取精准代理商名单
网站编辑器是网站站长构建网站不可或缺的工具。网页编辑器是一种编辑工具,以HTML文本的形式对网页内容进行编辑、存储和发布。通用编辑器功能更完善,但专业化程度也更高。越来越多的基于可视化文档和数据库的个性化网页编辑器出现在互联网上。即使网站建设者不懂编程语言,也可以轻松搭建网站。下面,IDC 评论网分享了 7 个免费的网络编辑器。
1. TinyMCE
TinyMCE 是一个基于浏览器的轻量级 WYSIWYG 编辑器,用 JavaScript 编写。它对 IE 和 Firefox 有很好的支持。虽然在功能上不是最强的,但是可以满足网站的大部分需求,而且功能配置灵活简单。另一个特点是加载速度非常快。如果服务器使用的脚本语言是PHP,可以进一步优化。
2.CKEditor
CKEditor,以前称为 FCKeditor。 CKEditor 是一个所见即所得的文本编辑器,专门用于开源代码的网页。它旨在重量轻,无需太复杂的安装步骤即可使用。可以与PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、ABAP等不同的编程语言结合使用。
3.阿玛雅
Amaya 是由 W3C 和 INRIA 开发的开源网络浏览器和网络创建软件。它最初设计为一组 HTML 和 CSS 编辑器,但后来扩展为支持 XML 兼容规范的编辑器,例如 XHTML、MathML 和 SVG。它可以显示PNG、SVG和SVG动画等开放的图像格式。现在被广泛用作网络新技术的试验台,可以在Unix、Windows、Mac OS等平台上运行。
4. 网络编辑器
WebEditor 是一个基于浏览器的在线 HTML 编辑器。 WEB 开发者可以使用它来将传统的多行文本输入框“textarea”替换为一个可视化的文本输入框。其主要功能不需要在客户端安装任何组件或控件,运营商可以通过直观易用的界面创建和发布网页内容。 WebEditor 非常容易与现有系统集成,只需一行代码即可完成调用。
5. HtmlArea
HtmlArea是一个非常简洁的JS+Html编辑器,理论上可以在任何语言平台上设置,实际使用后可以很好的结合.Net2.0+Ajax,现在很多cms系统已将其用作文章 编辑器。
6.FreeTextBox
<p>FreeTextBox 是 IE 中基于 MSHTML 技术的 ASP.NET 开源服务器控件。这是一款优秀的免费软件(Free Software),用户可以轻松地将其嵌入到Web Forms中,实现HTML内容的在线编辑,在新闻发布、博客写作、论坛、社区等各种Web系统中都有用。
网站内容编辑器(网站内容编辑器/html转word、pdf、css)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-10-04 12:10
网站内容编辑器(indexof/gyrealeditors)访问::把你的网站中任何文章的标题和内容编辑到页面中去。如果标题和内容想获得很好的排名,可以尝试以下方法。开始内容编辑的工作第一步:打开你的目标网站,用工具把你想编辑的文章编辑到你的页面中去,就像把你的产品编辑到产品详情页一样。以下是最基本的编辑技巧:把文章的内容都编辑到页面的顶部或者底部,甚至文章中心。
使用fasttext(快速文本内容生成器)开始生成内容内容。markdown语法/添加文档标签filter(滤镜),你可以用各种你喜欢的工具把你的网站内容转换成markdown语法。tags(标签),你也可以自己制作。给你的内容用“1、内容1“命名。如果你喜欢用html标签,你也可以用dom元素生成你自己的内容。
如果你喜欢用bootstrap,那就用bootstrap生成你自己的内容。基本上,editor就是把你设计好的页面转换成html文件。事实上,把这些资源给你的内容设计师看,让他们帮你设计,然后他们替你编辑,这是editor的工作。gyrealeditors让更多人帮你搞定这个事情。内容生成器这里有一个全文文档内容生成器,功能和gyrealeditors的界面完全一样。
包括gyrealeditors自带的各种功能,并且gyrealeditors还提供一些帮助的功能。以下是gyrealeditors的介绍:对于不同的需求,你需要选择不同的工具:生成json、css、html、html转word、pdf、css、doc、epub、html转pdf。gyrealeditors目前能够生成json、css、html、html转word、pdf、doc、epub、html转css。
文本编辑器现在,你可以直接将你的文章复制到gyrealeditors生成的编辑器中,作为自己的内容。你可以通过用你自己的方式处理文章。你可以用sass样式、sass、markdown、html、markdown转bootstrap。事实上,只要你选好你的编辑器,你可以把你的网站上的内容用各种任何你喜欢的编辑器编辑。
选择好编辑器,然后选择你喜欢的主题。选择你喜欢的主题,接下来你只需要去生成页面中的内容就行了。ui大多数人对ui非常熟悉。不过,最近有人分享了基于ui的设计基础。这不仅可以帮助你创建高质量的网站,还可以帮助你快速创建长期的可靠网站。这是一个网站启动器以用于启动你的网站。gyrealeditors提供了和markdown、sass、sass转bootstrap和用纯文本编辑html的按钮。
现在,网站启动器(sketch)功能提供了css样式的设置。用sketch创建网站sketch是gyrealeditors的一个关键功能。你的网站开始正式工作并发布之前,你都可以用sketch编辑和修改你的网站,只需要选。 查看全部
网站内容编辑器(网站内容编辑器/html转word、pdf、css)
网站内容编辑器(indexof/gyrealeditors)访问::把你的网站中任何文章的标题和内容编辑到页面中去。如果标题和内容想获得很好的排名,可以尝试以下方法。开始内容编辑的工作第一步:打开你的目标网站,用工具把你想编辑的文章编辑到你的页面中去,就像把你的产品编辑到产品详情页一样。以下是最基本的编辑技巧:把文章的内容都编辑到页面的顶部或者底部,甚至文章中心。
使用fasttext(快速文本内容生成器)开始生成内容内容。markdown语法/添加文档标签filter(滤镜),你可以用各种你喜欢的工具把你的网站内容转换成markdown语法。tags(标签),你也可以自己制作。给你的内容用“1、内容1“命名。如果你喜欢用html标签,你也可以用dom元素生成你自己的内容。
如果你喜欢用bootstrap,那就用bootstrap生成你自己的内容。基本上,editor就是把你设计好的页面转换成html文件。事实上,把这些资源给你的内容设计师看,让他们帮你设计,然后他们替你编辑,这是editor的工作。gyrealeditors让更多人帮你搞定这个事情。内容生成器这里有一个全文文档内容生成器,功能和gyrealeditors的界面完全一样。
包括gyrealeditors自带的各种功能,并且gyrealeditors还提供一些帮助的功能。以下是gyrealeditors的介绍:对于不同的需求,你需要选择不同的工具:生成json、css、html、html转word、pdf、css、doc、epub、html转pdf。gyrealeditors目前能够生成json、css、html、html转word、pdf、doc、epub、html转css。
文本编辑器现在,你可以直接将你的文章复制到gyrealeditors生成的编辑器中,作为自己的内容。你可以通过用你自己的方式处理文章。你可以用sass样式、sass、markdown、html、markdown转bootstrap。事实上,只要你选好你的编辑器,你可以把你的网站上的内容用各种任何你喜欢的编辑器编辑。
选择好编辑器,然后选择你喜欢的主题。选择你喜欢的主题,接下来你只需要去生成页面中的内容就行了。ui大多数人对ui非常熟悉。不过,最近有人分享了基于ui的设计基础。这不仅可以帮助你创建高质量的网站,还可以帮助你快速创建长期的可靠网站。这是一个网站启动器以用于启动你的网站。gyrealeditors提供了和markdown、sass、sass转bootstrap和用纯文本编辑html的按钮。
现在,网站启动器(sketch)功能提供了css样式的设置。用sketch创建网站sketch是gyrealeditors的一个关键功能。你的网站开始正式工作并发布之前,你都可以用sketch编辑和修改你的网站,只需要选。
网站内容编辑器(适合新手,不过不推荐初学者使用的字体编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-10-03 01:08
网站内容编辑器用爱发电:图片都是网上搜集的图片,再用字体进行整理,直接添加到代码中。简单直接,复制即可。dreamweaver5.x:适合新手,不过不推荐初学者使用。javascript和ecmascript都要先熟悉,且在熟悉javascript前,ecmascript和javascript需要先了解。
wordpress:这是个不错的博客系统,但是对新手不是很友好,并且拥有最坑的字体编辑器。emacs:能锻炼下编辑与维护,但对新手不友好,入门还不错。sublimetext:轻量级编辑器,基本的编程知识都要熟悉,推荐初学者使用。vim:永恒的香饽饽,学习vim要先熟悉其字体和语法规则。ubuntu14.04系统自带emacs,也可以不安装emacs,但这个学习需要很长时间。
windows系统自带vim,也可以安装vim2,更好用,推荐。另外:bash为什么不推荐呢?cc++也可以用linux嘛,另外推荐一个小众的,sublimetext2textmate2,hex编辑器,特好用。在linux系统上:vimwindows系统自带emacs,也可以安装emacs2c编辑器,特好用。
另外:bash为什么不推荐呢?c++不是支持自己本身就支持的语言么?windows系统自带emacs,也可以安装emacs2c编辑器,特好用。看看vim的c语言部分:vim编辑器中文社区想象一下,vim+zsh+hex的使用场景吧。再看看vim的文本编辑器部分:vim使用手册哪些使用场景vim能够满足?哪些场景c/c++vim/emacs/hex能够满足?哪些c/c++代码实际需要用到vim的编辑器功能?另外推荐一个有趣的编辑器:这也是vim中文社区建立的原因:不用上传ubuntu这么多库,bash只有编译好的编译器、ide和编译头。
python2.7:推荐使用gvim进行编辑,在使用python2.7操作python源码,各种库的时候非常方便。另外推荐python学习文档站:黄哥python实验学习环境推荐-黄哥python推荐书籍:python核心编程,第2版-[英]yentan,崔庆才-清华大学出版社(2015年)高效学习python。
可以参考我的知乎回答:高效学习python编程-黄哥python黄哥最近写了本python的书,希望对想转行的朋友有所帮助。黄哥:黄哥python推荐学习python的5本书。 查看全部
网站内容编辑器(适合新手,不过不推荐初学者使用的字体编辑器)
网站内容编辑器用爱发电:图片都是网上搜集的图片,再用字体进行整理,直接添加到代码中。简单直接,复制即可。dreamweaver5.x:适合新手,不过不推荐初学者使用。javascript和ecmascript都要先熟悉,且在熟悉javascript前,ecmascript和javascript需要先了解。
wordpress:这是个不错的博客系统,但是对新手不是很友好,并且拥有最坑的字体编辑器。emacs:能锻炼下编辑与维护,但对新手不友好,入门还不错。sublimetext:轻量级编辑器,基本的编程知识都要熟悉,推荐初学者使用。vim:永恒的香饽饽,学习vim要先熟悉其字体和语法规则。ubuntu14.04系统自带emacs,也可以不安装emacs,但这个学习需要很长时间。
windows系统自带vim,也可以安装vim2,更好用,推荐。另外:bash为什么不推荐呢?cc++也可以用linux嘛,另外推荐一个小众的,sublimetext2textmate2,hex编辑器,特好用。在linux系统上:vimwindows系统自带emacs,也可以安装emacs2c编辑器,特好用。
另外:bash为什么不推荐呢?c++不是支持自己本身就支持的语言么?windows系统自带emacs,也可以安装emacs2c编辑器,特好用。看看vim的c语言部分:vim编辑器中文社区想象一下,vim+zsh+hex的使用场景吧。再看看vim的文本编辑器部分:vim使用手册哪些使用场景vim能够满足?哪些场景c/c++vim/emacs/hex能够满足?哪些c/c++代码实际需要用到vim的编辑器功能?另外推荐一个有趣的编辑器:这也是vim中文社区建立的原因:不用上传ubuntu这么多库,bash只有编译好的编译器、ide和编译头。
python2.7:推荐使用gvim进行编辑,在使用python2.7操作python源码,各种库的时候非常方便。另外推荐python学习文档站:黄哥python实验学习环境推荐-黄哥python推荐书籍:python核心编程,第2版-[英]yentan,崔庆才-清华大学出版社(2015年)高效学习python。
可以参考我的知乎回答:高效学习python编程-黄哥python黄哥最近写了本python的书,希望对想转行的朋友有所帮助。黄哥:黄哥python推荐学习python的5本书。
网站内容编辑器(几款可视化编辑器都不错,文件还是有点大了基本都是300kb)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-10-02 15:28
博客、论坛等用户发布文章等网站时,肯定会用到HTML编辑器。最近,我在那个小论坛上找到了几个可视化编辑器。它有点大,基本上在 300kb 左右。
下面只讲PHP环境下的编辑器操作!
1.百度UEditor编辑器
UEditor是百度网页前端研发部开发的所见即所得的富文本网页编辑器。它是轻量级的、可定制的,并且专注于用户体验。它是基于 MIT 协议的开源软件,允许免费使用和修改代码。
百度UEditor编辑器使用起来非常简单。首先,从官网下载你需要的版本。百度UEditor有UBuilder版和开发版。
UBuilder版可以尝试大家选择自己需要的功能,不会添加无用的功能来精简代码(不过好像根本下载不了)
开发版分为PHP、JSP、.NET、ASP版本及完整源代码,选择您需要的下载即可。
打开下载后得到的压缩包,里面有index.html的DEMO demo。
自定义配置编辑器:
新建一个html文件,得到ueditor.all.min.js和ueditor.config.js文件,导入这两个,然后实例化编辑器
var ue = UE.getEditor('editor');
然后在需要编辑器的地方添加一个脚本。注意这里的type必须是text/plain,否则无效id必须和实例化id一样
添加完成后,你会发现编辑器界面有很多按钮。如果只想使用自己需要的,打开ueditor.config.js文件修改配置
ctrl+f 发现工具栏后面有很多按钮名称,只保留你需要的,删除你不需要的。
百度编辑器提供了很多方法。官网上有很多二次开发,在demo中也有一些获取方式。
2.kindeditor 编辑
KindEditor是一款开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果。开发者可以使用 KindEditor 将传统的多行文本框替换为可视化的富文本输入框。KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP、ASP 等程序无缝集成。更适合在cms、商场、论坛、博客、维基、邮件等互联网应用中使用。
输入 KindEditor 下载编辑器。这个编辑器打开后有多个版本。在这里,选择 PHP 版本并删除 JSP、ASP.NET 和 ASP。
kindeditor的demo文件打开php文件夹下的demo.php后已经是表单提交的文件了。
default.css 是默认的样式文件
prettify.css 是代码高亮样式文件
prettify.js 是代码高亮的核心js
kindeditor.js 是编辑器核心js
配置自定义编辑器:
其实demo.php已经提供了一个完整的编辑器提交文件,这里就不再详细解释移植了。
选择需要的按钮删除不需要的按钮。也找到kindeditor.js,用ctrl+f搜索item,把不需要的按钮的名字删掉。保留获取项目所需的按钮名称:[
'source','|','undo','redo','|','preview','print','template','code','cut','copy','paste',
'plainpaste','wordpaste','|','justifyleft','justifycenter','justifyright',
'justifyfull','insertorderedlist','insertunorderedlist','indent','outdent','subscript',
'上标','clearhtml','quickformat','selectall','|','fullscreen','/',
'formatblock','fontname','fontsize','|','forecolor','hilitecolor','bold',
'斜体','下划线','删除线','lineheight','removeformat','|','image','multiimage',
'flash','media','insertfile','table','hr','emoticons','baidumap','pagebreak','anchor','link','unlink','|','about '
],
我认为这两个编辑器既好又强大。唯一觉得是文件有点大,找了个特别小的编辑器。
tinyeditor 编辑器
tinyeditor编辑器不依赖其他js框架,js文件只有8kb,有利于用户快速加载,但是听了这8kb的肯定知道功能很少。。
下载地址在最下方,打开压缩包中的index.html文件就可以看到这个编辑器了...
样式一见倾心,但功能可实现。8kb js 文件需要什么好的编辑器?基本功能都可以实现。图片用来用js的提示对话框输入图片地址。 查看全部
网站内容编辑器(几款可视化编辑器都不错,文件还是有点大了基本都是300kb)
博客、论坛等用户发布文章等网站时,肯定会用到HTML编辑器。最近,我在那个小论坛上找到了几个可视化编辑器。它有点大,基本上在 300kb 左右。
下面只讲PHP环境下的编辑器操作!
1.百度UEditor编辑器

UEditor是百度网页前端研发部开发的所见即所得的富文本网页编辑器。它是轻量级的、可定制的,并且专注于用户体验。它是基于 MIT 协议的开源软件,允许免费使用和修改代码。
百度UEditor编辑器使用起来非常简单。首先,从官网下载你需要的版本。百度UEditor有UBuilder版和开发版。
UBuilder版可以尝试大家选择自己需要的功能,不会添加无用的功能来精简代码(不过好像根本下载不了)
开发版分为PHP、JSP、.NET、ASP版本及完整源代码,选择您需要的下载即可。
打开下载后得到的压缩包,里面有index.html的DEMO demo。
自定义配置编辑器:
新建一个html文件,得到ueditor.all.min.js和ueditor.config.js文件,导入这两个,然后实例化编辑器
var ue = UE.getEditor('editor');
然后在需要编辑器的地方添加一个脚本。注意这里的type必须是text/plain,否则无效id必须和实例化id一样
添加完成后,你会发现编辑器界面有很多按钮。如果只想使用自己需要的,打开ueditor.config.js文件修改配置
ctrl+f 发现工具栏后面有很多按钮名称,只保留你需要的,删除你不需要的。
百度编辑器提供了很多方法。官网上有很多二次开发,在demo中也有一些获取方式。
2.kindeditor 编辑

KindEditor是一款开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果。开发者可以使用 KindEditor 将传统的多行文本框替换为可视化的富文本输入框。KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP、ASP 等程序无缝集成。更适合在cms、商场、论坛、博客、维基、邮件等互联网应用中使用。
输入 KindEditor 下载编辑器。这个编辑器打开后有多个版本。在这里,选择 PHP 版本并删除 JSP、ASP.NET 和 ASP。
kindeditor的demo文件打开php文件夹下的demo.php后已经是表单提交的文件了。
default.css 是默认的样式文件
prettify.css 是代码高亮样式文件
prettify.js 是代码高亮的核心js
kindeditor.js 是编辑器核心js
配置自定义编辑器:
其实demo.php已经提供了一个完整的编辑器提交文件,这里就不再详细解释移植了。
选择需要的按钮删除不需要的按钮。也找到kindeditor.js,用ctrl+f搜索item,把不需要的按钮的名字删掉。保留获取项目所需的按钮名称:[
'source','|','undo','redo','|','preview','print','template','code','cut','copy','paste',
'plainpaste','wordpaste','|','justifyleft','justifycenter','justifyright',
'justifyfull','insertorderedlist','insertunorderedlist','indent','outdent','subscript',
'上标','clearhtml','quickformat','selectall','|','fullscreen','/',
'formatblock','fontname','fontsize','|','forecolor','hilitecolor','bold',
'斜体','下划线','删除线','lineheight','removeformat','|','image','multiimage',
'flash','media','insertfile','table','hr','emoticons','baidumap','pagebreak','anchor','link','unlink','|','about '
],
我认为这两个编辑器既好又强大。唯一觉得是文件有点大,找了个特别小的编辑器。
tinyeditor 编辑器
tinyeditor编辑器不依赖其他js框架,js文件只有8kb,有利于用户快速加载,但是听了这8kb的肯定知道功能很少。。

下载地址在最下方,打开压缩包中的index.html文件就可以看到这个编辑器了...
样式一见倾心,但功能可实现。8kb js 文件需要什么好的编辑器?基本功能都可以实现。图片用来用js的提示对话框输入图片地址。
网站内容编辑器(免费开源可商用的PHP万能建站程序-DiYunCMS(CMS))
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-10-02 14:04
免费、开源、可商用的PHP通用建站程序-帝云cms(帝云cms)
网页编辑器是一种编辑工具,以HTML文本的形式对网页内容进行编辑、存储和发布。通用编辑器功能更完善,专业化程度也更高。如今,网络上流传着无数的网络编辑器。因此,如何选择一款更适合开发者的网页编辑器就成了一个大问题。近日,IDC评论网根据数据,推荐了十款最适合Windows的免费网页编辑器。
1.科莫多编辑
下载链接:
Komodo Edit 是 ActiveState 开发的开源编辑器。与许多传统编辑器不同,它具有许多编辑器所不具备的功能,而仅在 IDE(集成开发环境)中可用。事实上,Komodo Edit 也可以用作 IDE。
Komodo Edit 允许您同时编辑多个文档,因此与其他最佳编辑器一样,它也支持标签页。您还可以打开上次会话中使用的文件以节省时间。
2.Aptana Studio
Aptana Studio(Web 开发工具)是一个基于 Eclipse 的集成开发环境。它最广为人知的是其非常强大的 JavaScript 编辑器和调试器。支持多个 AJAX 和 JavaScript 工具箱。适用于 Windows、Macintosh 和 Linux/UNIX 的文本编辑器。
3.NetBeans
NetBeans 是业界第一个支持创新 Java 开发的 IDE。开发人员可以使用业界强大的开发工具来构建桌面、Web 或移动应用程序。同时,通过 NetBeans 的模块化结构和开放的 API,第三方可以轻松扩展或集成 NetBeans 平台。
4.CoffeeCup 免费 HTML 编辑器
下载链接:
CoffeeCup Free HTML Editor 是一款拖放式 HTML 编辑器,内置 FTP 上传功能。它有表格、框架和字体指南,并配备了所有 HTML4.0 和 XHTML 标签。用它写网页不需要学习HTML,只需拖拽几分钟就可以轻松完成漂亮的网页,还具有上传网页的功能,最适合新手使用。
5.HTML-Kit
下载链接:
HTML-Kit 允许您在简单易用的环境中编辑、格式化、验证、预览和发布 HTML 文档。它可以直接指出错误并选择自动更新错误。其他功能包括支持拖放和语法突出显示的全功能编辑器。它是最适合专业 Web 开发的 Windows 文本编辑器。
6.日食
下载链接:
Eclipse 是一个开源的、基于 Java 的可扩展开发平台。就其本身而言,它只是一个框架和一组通过插件组件构建开发环境的服务。幸运的是,Eclipse 附带了一组标准的插件,其中包括 Java 开发工具(Java Development Tools,JDT)。
7.海猴
SeaMonkey 是一个完整的 Web 应用程序套件,包括一个 Web 浏览器、一个高级邮件和新闻组客户端、一个 IRC 聊天客户端和一个简单的 HTML 编辑器。
8.小巷代码
下载链接:
Alleycode 是一个 32 位的 HTML(超文本)编辑器。Alleycode 具有灵活的操作界面。它还具有HTML优化等强大功能,是网页设计师和站长的得力助手。
9.PSPad
下载链接:
PSPad 编辑器,支持简体中文界面。它集成了各种编辑器的优点,同时编辑多个文件,即可使用项目;内置十六进制编辑器;支持宏的录制和使用;支持语法高亮和彩色显示;内置FTP工具;可以针对不同的文件类型设置对应的外部工具;支持外部编译器。
10.阿玛雅
下载链接:
Amaya 最初设计为一组 HTML 和 CSS 编辑器,但后来扩展为支持 XML 兼容规范的编辑器,例如 XHTML、MathML 和 SVG。它可以显示开放的图像格式,如 PNG、SVG 和 SVG 动画。它现在被广泛用作新 Web 技术的测试平台,以测试无法在主流浏览器上运行的技术。 查看全部
网站内容编辑器(免费开源可商用的PHP万能建站程序-DiYunCMS(CMS))
免费、开源、可商用的PHP通用建站程序-帝云cms(帝云cms)
网页编辑器是一种编辑工具,以HTML文本的形式对网页内容进行编辑、存储和发布。通用编辑器功能更完善,专业化程度也更高。如今,网络上流传着无数的网络编辑器。因此,如何选择一款更适合开发者的网页编辑器就成了一个大问题。近日,IDC评论网根据数据,推荐了十款最适合Windows的免费网页编辑器。
1.科莫多编辑
下载链接:
Komodo Edit 是 ActiveState 开发的开源编辑器。与许多传统编辑器不同,它具有许多编辑器所不具备的功能,而仅在 IDE(集成开发环境)中可用。事实上,Komodo Edit 也可以用作 IDE。
Komodo Edit 允许您同时编辑多个文档,因此与其他最佳编辑器一样,它也支持标签页。您还可以打开上次会话中使用的文件以节省时间。
2.Aptana Studio
Aptana Studio(Web 开发工具)是一个基于 Eclipse 的集成开发环境。它最广为人知的是其非常强大的 JavaScript 编辑器和调试器。支持多个 AJAX 和 JavaScript 工具箱。适用于 Windows、Macintosh 和 Linux/UNIX 的文本编辑器。
3.NetBeans
NetBeans 是业界第一个支持创新 Java 开发的 IDE。开发人员可以使用业界强大的开发工具来构建桌面、Web 或移动应用程序。同时,通过 NetBeans 的模块化结构和开放的 API,第三方可以轻松扩展或集成 NetBeans 平台。
4.CoffeeCup 免费 HTML 编辑器
下载链接:
CoffeeCup Free HTML Editor 是一款拖放式 HTML 编辑器,内置 FTP 上传功能。它有表格、框架和字体指南,并配备了所有 HTML4.0 和 XHTML 标签。用它写网页不需要学习HTML,只需拖拽几分钟就可以轻松完成漂亮的网页,还具有上传网页的功能,最适合新手使用。
5.HTML-Kit
下载链接:
HTML-Kit 允许您在简单易用的环境中编辑、格式化、验证、预览和发布 HTML 文档。它可以直接指出错误并选择自动更新错误。其他功能包括支持拖放和语法突出显示的全功能编辑器。它是最适合专业 Web 开发的 Windows 文本编辑器。
6.日食
下载链接:
Eclipse 是一个开源的、基于 Java 的可扩展开发平台。就其本身而言,它只是一个框架和一组通过插件组件构建开发环境的服务。幸运的是,Eclipse 附带了一组标准的插件,其中包括 Java 开发工具(Java Development Tools,JDT)。
7.海猴
SeaMonkey 是一个完整的 Web 应用程序套件,包括一个 Web 浏览器、一个高级邮件和新闻组客户端、一个 IRC 聊天客户端和一个简单的 HTML 编辑器。
8.小巷代码
下载链接:
Alleycode 是一个 32 位的 HTML(超文本)编辑器。Alleycode 具有灵活的操作界面。它还具有HTML优化等强大功能,是网页设计师和站长的得力助手。
9.PSPad
下载链接:
PSPad 编辑器,支持简体中文界面。它集成了各种编辑器的优点,同时编辑多个文件,即可使用项目;内置十六进制编辑器;支持宏的录制和使用;支持语法高亮和彩色显示;内置FTP工具;可以针对不同的文件类型设置对应的外部工具;支持外部编译器。
10.阿玛雅
下载链接:
Amaya 最初设计为一组 HTML 和 CSS 编辑器,但后来扩展为支持 XML 兼容规范的编辑器,例如 XHTML、MathML 和 SVG。它可以显示开放的图像格式,如 PNG、SVG 和 SVG 动画。它现在被广泛用作新 Web 技术的测试平台,以测试无法在主流浏览器上运行的技术。
网站内容编辑器(本文介绍10个免费易用富文本编辑器(richtexteditors))
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-10-02 11:09
阿里云>云栖社区>主题图>W>网站富文本编辑器
推荐活动:
更多优惠>
当前主题:网站富文本编辑器添加到采集夹
相关话题:
网站富文本编辑器相关博客查看更多博客
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
作者:于尔武 1191人浏览评论:03年前
本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。简介 Javascript 富文本编辑器让我们添加和编辑网站 中的文章 更加方便简单。这些富文本编辑器提供您所看到的
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
作者:橙红现在1526人浏览评论:04年前
祝花园里的朋友们圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器让我们添加和编辑网站中的文章更加方便简单
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
作者:灵动生活715人浏览评论:011年前
祝花园里的朋友们圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器让我们添加和编辑网站中的文章更加方便简单
阅读全文
Squire-简洁的 HTML5 富文本编辑器
作者:秋景1377人浏览评论:06年前
Squire 是一款简洁的 HTML5 富文本编辑器,提供强大的跨浏览器标准化,超轻巧灵活。它是为现在和将来的研究而构建的,因此它不支持那些旧浏览器。下载您可能感兴趣的在线演示源代码。 文章 网站 开发中有用的jQu
阅读全文
富文本编辑器
作者:sunny.pl828 浏览评论人数:06年前
常用文本编辑器: Text1:ckeditor富文本编辑器点击打开链接 Text1:Ueditor富文本编辑器点击打开链接Ueditor脚本文件结构:UEditor介绍 UEditor是百度“FEX前端研发团队”开发的所见即所得
阅读全文
我的 网站 构建:(第 6 天)富文本编辑器
作者:Code Maker 1220人浏览评论:03年前
Rich Text Editor,富文本编辑器,简称RTE,是一种可以嵌入浏览器的所见即所得的文本编辑器。这是百度百科对富文本编辑器的解释。我们可以借助富文本编辑器编辑一个收录html的页面,这样页面的显示效果就可以由网站来管理
阅读全文
node.js 富文本编辑器
作者:太阳白雪1068人浏览评论:06年前
摘要:最近我正在建立自己的博客。这段时间可能没有时间写博客,但还是要和大家分享好东西。博客网站肯定有编辑文章的编辑器,于是上网查了一些资料。大多数编辑器的后端基于java、php、asp等,少数基于node.js。我想用markdow
阅读全文
调试实战:确定Liferay中编辑WebContent时使用的富文本编辑器,顺便分享一下页面调试经验
作者:于尔武 2049人浏览评论:03年前
简介:我们经常在Liferay网站中编辑文章,它经常弹出一个我们非常熟悉的富文本编辑器。其实稍微有点经验的人都会知道它是CKEditor的增强版。,为什么我们确定这个控件是ckeditor而不是其他富文本编辑器控件?这个控件是如何集成到我们的页面中的
阅读全文 查看全部
网站内容编辑器(本文介绍10个免费易用富文本编辑器(richtexteditors))
阿里云>云栖社区>主题图>W>网站富文本编辑器

推荐活动:
更多优惠>
当前主题:网站富文本编辑器添加到采集夹
相关话题:
网站富文本编辑器相关博客查看更多博客
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

作者:于尔武 1191人浏览评论:03年前
本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。简介 Javascript 富文本编辑器让我们添加和编辑网站 中的文章 更加方便简单。这些富文本编辑器提供您所看到的
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

作者:橙红现在1526人浏览评论:04年前
祝花园里的朋友们圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器让我们添加和编辑网站中的文章更加方便简单
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

作者:灵动生活715人浏览评论:011年前
祝花园里的朋友们圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器让我们添加和编辑网站中的文章更加方便简单
阅读全文
Squire-简洁的 HTML5 富文本编辑器

作者:秋景1377人浏览评论:06年前
Squire 是一款简洁的 HTML5 富文本编辑器,提供强大的跨浏览器标准化,超轻巧灵活。它是为现在和将来的研究而构建的,因此它不支持那些旧浏览器。下载您可能感兴趣的在线演示源代码。 文章 网站 开发中有用的jQu
阅读全文
富文本编辑器

作者:sunny.pl828 浏览评论人数:06年前
常用文本编辑器: Text1:ckeditor富文本编辑器点击打开链接 Text1:Ueditor富文本编辑器点击打开链接Ueditor脚本文件结构:UEditor介绍 UEditor是百度“FEX前端研发团队”开发的所见即所得
阅读全文
我的 网站 构建:(第 6 天)富文本编辑器

作者:Code Maker 1220人浏览评论:03年前
Rich Text Editor,富文本编辑器,简称RTE,是一种可以嵌入浏览器的所见即所得的文本编辑器。这是百度百科对富文本编辑器的解释。我们可以借助富文本编辑器编辑一个收录html的页面,这样页面的显示效果就可以由网站来管理
阅读全文
node.js 富文本编辑器

作者:太阳白雪1068人浏览评论:06年前
摘要:最近我正在建立自己的博客。这段时间可能没有时间写博客,但还是要和大家分享好东西。博客网站肯定有编辑文章的编辑器,于是上网查了一些资料。大多数编辑器的后端基于java、php、asp等,少数基于node.js。我想用markdow
阅读全文
调试实战:确定Liferay中编辑WebContent时使用的富文本编辑器,顺便分享一下页面调试经验

作者:于尔武 2049人浏览评论:03年前
简介:我们经常在Liferay网站中编辑文章,它经常弹出一个我们非常熟悉的富文本编辑器。其实稍微有点经验的人都会知道它是CKEditor的增强版。,为什么我们确定这个控件是ckeditor而不是其他富文本编辑器控件?这个控件是如何集成到我们的页面中的
阅读全文
网站内容编辑器(50w+自媒体人的共同选择)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-09-29 11:22
50w+自媒体人共同选择,享199元:一年专属VIP服务+**元自媒体进阶系统课程+广告对接+平台**+工作机会**+每月专属会员分享会+各种学习活动机会+商务合作机会+...你还在等什么?加入易战俱乐部,立减10元,限时体验频道/易战,基于数据挖掘技术整合分析各大新媒体平台内容,为新媒体作者提供爆文和需要的视频操作流程采集分析及图文编辑排版、标题生成、原创度检查一站式服务。它是自媒体作者内容创作的管家。易战网自10月上线以来,基于数据挖掘技术,为内容创作者提供了写作灵感和写作工具。现在已经成为拥有众多用户的内容创作者的工具平台。易展提供以下服务: 1) 基于互联网大数据的数据搜索服务,包括:自媒体领域的数据检索、热词分析、作者分析等数据服务。2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 现在已经成为拥有众多用户的内容创作者的工具平台。易展提供以下服务: 1) 基于互联网大数据的数据搜索服务,包括:自媒体领域的数据检索、热词分析、作者分析等数据服务。2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 现在已经成为拥有众多用户的内容创作者的工具平台。易展提供以下服务: 1) 基于互联网大数据的数据搜索服务,包括:自媒体领域的数据检索、热词分析、作者分析等数据服务。2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 @2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 @2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务
胡月玲
电话:-
手机:
欢迎您来到网站,我司位于拥有3000年悠久历史和2400年历史的城市——长沙。具体地址为泸沽新长海中心B1栋908,负责人为文艺部。 查看全部
网站内容编辑器(50w+自媒体人的共同选择)
50w+自媒体人共同选择,享199元:一年专属VIP服务+**元自媒体进阶系统课程+广告对接+平台**+工作机会**+每月专属会员分享会+各种学习活动机会+商务合作机会+...你还在等什么?加入易战俱乐部,立减10元,限时体验频道/易战,基于数据挖掘技术整合分析各大新媒体平台内容,为新媒体作者提供爆文和需要的视频操作流程采集分析及图文编辑排版、标题生成、原创度检查一站式服务。它是自媒体作者内容创作的管家。易战网自10月上线以来,基于数据挖掘技术,为内容创作者提供了写作灵感和写作工具。现在已经成为拥有众多用户的内容创作者的工具平台。易展提供以下服务: 1) 基于互联网大数据的数据搜索服务,包括:自媒体领域的数据检索、热词分析、作者分析等数据服务。2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 现在已经成为拥有众多用户的内容创作者的工具平台。易展提供以下服务: 1) 基于互联网大数据的数据搜索服务,包括:自媒体领域的数据检索、热词分析、作者分析等数据服务。2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 现在已经成为拥有众多用户的内容创作者的工具平台。易展提供以下服务: 1) 基于互联网大数据的数据搜索服务,包括:自媒体领域的数据检索、热词分析、作者分析等数据服务。2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 @2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务 @2) 自媒体 图形编辑工具等基于富文本编辑的工具服务;3) 基于内容创客手稿流通和交易服务,详见:易展中报。4) 基于稿件版权确认和保护的版权保证服务
胡月玲
电话:-
手机:
欢迎您来到网站,我司位于拥有3000年悠久历史和2400年历史的城市——长沙。具体地址为泸沽新长海中心B1栋908,负责人为文艺部。
网站内容编辑器(十种最好用的无代码编辑器,你也没有真正的去聘请专业人士)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-09-27 17:05
想要网站 时刻满足您真正的个人需求吗?但是没有时间学习编码,您也不必真正聘请专业人士。我相信有很多人像你一样思考。现在网上有几何基数乘法,但是不可能每个人都学会编码,那么有什么解决办法呢?答案是无代码开发平台。
它可以让 网站 构建像图形构建一样简单,并且让设计者的设计过程更容易,因为他们不再需要编程。有了这种新型软件,任何人都可以制作适合自己实际情况的网站。最好的部分是生产过程只需要几分钟。市场上有很多网站,一开始你可能无法快速选择最合适的。下面将介绍十款最好的无代码编辑器。
经过长期的测试和争论,我们认为雀书是我们的最爱,在同类软件中具有很强的竞争力。
下面将介绍十款好用的无代码网站编辑器
即时通讯创作者
IM Creator 是第一个被开发和测试的 网站 编辑器。凭借其友好的用户界面,您无需注册即可获得干预创建过程的权利。顶部菜单栏可以设置您需要的各种内容:不透明度、大小、形状、颜色、字体,这些选项就像俄罗斯方块游戏的积木一样,您只需在工作板上拖动它们即可完成设置。图片可以轻松拖动到画廊或幻灯片。如果你仍然喜欢使用 HTML 来嵌入一些额外的效果,这里有一个小部件。当您将对象拖到仪表板上时,在里面的小框中输入代码,您可以立即看到效果。IM Creator 的用户支持非常专业。整个团队由网站设计师组成,您可以联系他们,帮助您解决各类问题。
鸟书
如果您想在没有任何义务、合同和隐藏成本的情况下尝试您的流程管理能力,那么雀书可以满足您的需求。该软件不仅可以帮助您创建业务流程,无需编辑任何代码行,随着业务的增长,它还支持系统对接和数据分析。同时,如果你只是一个小团队(30人以下),可以免费使用这个功能齐全的网站。
Queshu 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如考勤、库存、客户管理等),无缝扩展您的网站功能。
今日网络启动
WebStartToday是一款专业的基于云的网站编辑器,适用于小众业务网站和个人网页。拥有 1000 多个模板,涵盖了大部分工作领域,包括法律、房地产、清洁、艺术、食品等。这些模板都是可调整的,因此没有两个分支 网站 看起来完全相同。您可以一键轻松更改网站 的颜色。唯一缺少的是您的个人数据和联系信息。模板文本中的空格需要您添加此信息。同时提供无线存储空间和Google Analytics的搜索引擎优化服务。此外,客户服务是每周 7 天、每天 24 小时。
现场相扑
SiteSumo 是付费使用的,但它有一定的优势:它提供托管服务。您有 14 天的试用期,看看它是否符合市场标准。事实上它是。售后服务包括搜索引擎优化、简单编辑器、客户支持和大量模板。这些软件包整体上并不昂贵,尤其是与它们的作用相比时。使用最基本的功能将花费 20 美元/月。
空中客车公司
Aircus的信条有两点:简约和优雅。它注重简洁,所有模板只使用两种主色调,现代和简单的文字字体,迅速吸引注意力,从不使用复杂的笔迹。对于忙碌的商务人士来说,这是最实用的。只需几分钟的午休时间,即可在手机或平板电脑上创建。为了实现这一功能,Aircus 并没有使用无数的模板列表,而是专注于简单的解决方案,并且还支持云托管和定期备份。
Webydo的编辑方式是所见即所得,即编辑结果可以即时显示在仪表盘上。它的初衷特征是区分设计和文案。两个独立的分支有不同的标签,可以同时支持你的网站设计工作和文案工作。Webydo 的另一个特点是设计者可以决定在论坛上可以实现哪些功能。它提供两个版本,免费和付费。付费版分为月付和年付两种方式,均收录托管服务。如果您按年付款,则总体上可享受 15% 的折扣。
uCoz
如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的网站管理能力,那么uCoz可以满足您的需求。该软件不仅可以帮助您创建网站,无需编辑任何代码行,随着您业务的增长,它还支持网站无线放大和优化。其免费使用方案令人惊叹:在uCoz上,您可以自定义域名,并免费生成自定义邮件,可以获得网站的扩展数据并启用用户组管理功能。uCoz 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如聊天、博客、论坛、投票、发布者),无缝扩展您网站 的功能。
布雷齐
Breezi也是一个原创网站编辑器,首页自带一个小型搜索引擎。创造性地利用大脑形象的出现,先问问你的口味,然后再搭配。如果结果不令人满意,您可以进一步过滤或修改它们。这是一种非常简单、用户友好的方式来确定您想要什么样的 网站。
约拉
Yola 非常灵活且易于使用。注册后,您可以根据提供的模板选择您想要的网站类型。当然,所有内容都是可编辑和可调的。顶部菜单收录各种元素和大部分不同的部分(如视频、幻灯片、画廊、HTML),易于拖动和删除。该服务有两个版本,免费和付费。免费版只有一个网站和三页。
基础套件
Basekit提供的服务是让你在开始的时候选择自己创建网站,或者使用专业创建的模板,比如当你没有时间自己做的时候。如果您想创建自己的 网站,Basekit 有多种选项和自定义功能。如果您使用创建的模板,该过程就像填写表格一样简单。客户支持时间范围是从上午 9 点到晚上 7 点,包括教程、在线聊天和电子邮件。 查看全部
网站内容编辑器(十种最好用的无代码编辑器,你也没有真正的去聘请专业人士)
想要网站 时刻满足您真正的个人需求吗?但是没有时间学习编码,您也不必真正聘请专业人士。我相信有很多人像你一样思考。现在网上有几何基数乘法,但是不可能每个人都学会编码,那么有什么解决办法呢?答案是无代码开发平台。
它可以让 网站 构建像图形构建一样简单,并且让设计者的设计过程更容易,因为他们不再需要编程。有了这种新型软件,任何人都可以制作适合自己实际情况的网站。最好的部分是生产过程只需要几分钟。市场上有很多网站,一开始你可能无法快速选择最合适的。下面将介绍十款最好的无代码编辑器。
经过长期的测试和争论,我们认为雀书是我们的最爱,在同类软件中具有很强的竞争力。

下面将介绍十款好用的无代码网站编辑器
即时通讯创作者

IM Creator 是第一个被开发和测试的 网站 编辑器。凭借其友好的用户界面,您无需注册即可获得干预创建过程的权利。顶部菜单栏可以设置您需要的各种内容:不透明度、大小、形状、颜色、字体,这些选项就像俄罗斯方块游戏的积木一样,您只需在工作板上拖动它们即可完成设置。图片可以轻松拖动到画廊或幻灯片。如果你仍然喜欢使用 HTML 来嵌入一些额外的效果,这里有一个小部件。当您将对象拖到仪表板上时,在里面的小框中输入代码,您可以立即看到效果。IM Creator 的用户支持非常专业。整个团队由网站设计师组成,您可以联系他们,帮助您解决各类问题。
鸟书

如果您想在没有任何义务、合同和隐藏成本的情况下尝试您的流程管理能力,那么雀书可以满足您的需求。该软件不仅可以帮助您创建业务流程,无需编辑任何代码行,随着业务的增长,它还支持系统对接和数据分析。同时,如果你只是一个小团队(30人以下),可以免费使用这个功能齐全的网站。
Queshu 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如考勤、库存、客户管理等),无缝扩展您的网站功能。
今日网络启动

WebStartToday是一款专业的基于云的网站编辑器,适用于小众业务网站和个人网页。拥有 1000 多个模板,涵盖了大部分工作领域,包括法律、房地产、清洁、艺术、食品等。这些模板都是可调整的,因此没有两个分支 网站 看起来完全相同。您可以一键轻松更改网站 的颜色。唯一缺少的是您的个人数据和联系信息。模板文本中的空格需要您添加此信息。同时提供无线存储空间和Google Analytics的搜索引擎优化服务。此外,客户服务是每周 7 天、每天 24 小时。
现场相扑

SiteSumo 是付费使用的,但它有一定的优势:它提供托管服务。您有 14 天的试用期,看看它是否符合市场标准。事实上它是。售后服务包括搜索引擎优化、简单编辑器、客户支持和大量模板。这些软件包整体上并不昂贵,尤其是与它们的作用相比时。使用最基本的功能将花费 20 美元/月。
空中客车公司

Aircus的信条有两点:简约和优雅。它注重简洁,所有模板只使用两种主色调,现代和简单的文字字体,迅速吸引注意力,从不使用复杂的笔迹。对于忙碌的商务人士来说,这是最实用的。只需几分钟的午休时间,即可在手机或平板电脑上创建。为了实现这一功能,Aircus 并没有使用无数的模板列表,而是专注于简单的解决方案,并且还支持云托管和定期备份。

Webydo的编辑方式是所见即所得,即编辑结果可以即时显示在仪表盘上。它的初衷特征是区分设计和文案。两个独立的分支有不同的标签,可以同时支持你的网站设计工作和文案工作。Webydo 的另一个特点是设计者可以决定在论坛上可以实现哪些功能。它提供两个版本,免费和付费。付费版分为月付和年付两种方式,均收录托管服务。如果您按年付款,则总体上可享受 15% 的折扣。
uCoz

如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的网站管理能力,那么uCoz可以满足您的需求。该软件不仅可以帮助您创建网站,无需编辑任何代码行,随着您业务的增长,它还支持网站无线放大和优化。其免费使用方案令人惊叹:在uCoz上,您可以自定义域名,并免费生成自定义邮件,可以获得网站的扩展数据并启用用户组管理功能。uCoz 在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如聊天、博客、论坛、投票、发布者),无缝扩展您网站 的功能。
布雷齐

Breezi也是一个原创网站编辑器,首页自带一个小型搜索引擎。创造性地利用大脑形象的出现,先问问你的口味,然后再搭配。如果结果不令人满意,您可以进一步过滤或修改它们。这是一种非常简单、用户友好的方式来确定您想要什么样的 网站。
约拉

Yola 非常灵活且易于使用。注册后,您可以根据提供的模板选择您想要的网站类型。当然,所有内容都是可编辑和可调的。顶部菜单收录各种元素和大部分不同的部分(如视频、幻灯片、画廊、HTML),易于拖动和删除。该服务有两个版本,免费和付费。免费版只有一个网站和三页。
基础套件

Basekit提供的服务是让你在开始的时候选择自己创建网站,或者使用专业创建的模板,比如当你没有时间自己做的时候。如果您想创建自己的 网站,Basekit 有多种选项和自定义功能。如果您使用创建的模板,该过程就像填写表格一样简单。客户支持时间范围是从上午 9 点到晚上 7 点,包括教程、在线聊天和电子邮件。
网站内容编辑器(这是标准版静态网站生成功能,支持Mac,iPad和iPhone)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-27 06:03
这是 MWeb 的标准版本。该版本没有静态网站生成功能。如果你想要静态网站生成功能,请考虑购买MWeb Pro。
MWeb 是一款专业的 Markdown 写作、笔记和静态博客生成软件。它目前支持 Mac、iPad 和 iPhone。MWeb具有以下特点:
## 软件本身:
* 采用macOS原生技术打造,追求与系统的完美结合。
* 原则上,首先是追求简洁的界面和高性能,其次是强大、易用和全面的功能。
##降价语法:
* 完全支持 CommonMark 标准和 GitHub Flavored Markdown (GFM)。
* 支持表格、TOC、LaTeX、代码块、任务列表、脚注等。
* 绘图库支持美人鱼、viz、echarts、plantuml、sequence、flow。
##降价帮助:
* 支持截图粘贴、复制粘贴、拖拽等方式插入图片并直接在编辑器中显示。
* 兼容 Markdown 语法时支持设置图像宽度。
* 有用的表格插入和 LaTeX 书写辅助。
##降价输出:
* 支持导出为图片、HTML、Epub、PDF、RTF、Docx。
* 支持发布到 Wordrpess、支持 Metaweblog API 协议的服务、Evernote、Blogger、Medium、Tumblr、Ghost。
* 图片上传服务(图片床)支持Imgur、七牛云、有拍云和自定义图片床服务。
## Markdown 注释:
* 强大的文档库支持分类树和标签管理文档。文档可以分为多个类别。整个分类可以导出为 Epub、PDF 和静态 网站。非常适合笔记、个人知识的采集、管理和输出。
* 快捷笔记:随意添加笔记、图片等素材,并支持将添加的素材逐日合并为一个文档,方便对历史采集进行整理和记录。
* 快速搜索:目前支持全局快捷键调出搜索。
## 外部 Markdown 文档:
* 外部 Markdown 文档以外部模式进行管理。外部模式使用目录树来编辑和管理你的markdown文档,还支持gitbook、JekyII、hexo等编辑和图片插入。
## MWeb官网:
如果想进一步了解MWeb,建议您到【MWeb官网首页】观看介绍视频。MWeb官网也提供了更详细的帮助。建议你也看看一般内容。帮助网站是:。
## 媒体评价:
“MWeb 荣获 Minority 2015 Mac App of the Year” ()
《MWeb是一站式Markdown编辑和静态网站生成解决方案-Mac播放方法()》
《MWeb是一款性价比非常高的Markdown编辑器,它能做的绝对物超所值--少数派()" 查看全部
网站内容编辑器(这是标准版静态网站生成功能,支持Mac,iPad和iPhone)
这是 MWeb 的标准版本。该版本没有静态网站生成功能。如果你想要静态网站生成功能,请考虑购买MWeb Pro。
MWeb 是一款专业的 Markdown 写作、笔记和静态博客生成软件。它目前支持 Mac、iPad 和 iPhone。MWeb具有以下特点:
## 软件本身:
* 采用macOS原生技术打造,追求与系统的完美结合。
* 原则上,首先是追求简洁的界面和高性能,其次是强大、易用和全面的功能。
##降价语法:
* 完全支持 CommonMark 标准和 GitHub Flavored Markdown (GFM)。
* 支持表格、TOC、LaTeX、代码块、任务列表、脚注等。
* 绘图库支持美人鱼、viz、echarts、plantuml、sequence、flow。
##降价帮助:
* 支持截图粘贴、复制粘贴、拖拽等方式插入图片并直接在编辑器中显示。
* 兼容 Markdown 语法时支持设置图像宽度。
* 有用的表格插入和 LaTeX 书写辅助。
##降价输出:
* 支持导出为图片、HTML、Epub、PDF、RTF、Docx。
* 支持发布到 Wordrpess、支持 Metaweblog API 协议的服务、Evernote、Blogger、Medium、Tumblr、Ghost。
* 图片上传服务(图片床)支持Imgur、七牛云、有拍云和自定义图片床服务。
## Markdown 注释:
* 强大的文档库支持分类树和标签管理文档。文档可以分为多个类别。整个分类可以导出为 Epub、PDF 和静态 网站。非常适合笔记、个人知识的采集、管理和输出。
* 快捷笔记:随意添加笔记、图片等素材,并支持将添加的素材逐日合并为一个文档,方便对历史采集进行整理和记录。
* 快速搜索:目前支持全局快捷键调出搜索。
## 外部 Markdown 文档:
* 外部 Markdown 文档以外部模式进行管理。外部模式使用目录树来编辑和管理你的markdown文档,还支持gitbook、JekyII、hexo等编辑和图片插入。
## MWeb官网:
如果想进一步了解MWeb,建议您到【MWeb官网首页】观看介绍视频。MWeb官网也提供了更详细的帮助。建议你也看看一般内容。帮助网站是:。
## 媒体评价:
“MWeb 荣获 Minority 2015 Mac App of the Year” ()
《MWeb是一站式Markdown编辑和静态网站生成解决方案-Mac播放方法()》
《MWeb是一款性价比非常高的Markdown编辑器,它能做的绝对物超所值--少数派()"
网站内容编辑器(利用Javascript取和设FCKeditor值也是非常容易的实例(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-09-27 06:01
表格是这样的:
复制代码代码如下:
varoEditor=FCKeditorAPI.GetInstance('content');
varcontent=oEditor.GetXHTML(true);
****************************************************
使用Javascript获取和设置FCKeditor的值也很方便,如下:
复制代码代码如下:
// 获取编辑器中的 HTML 内容
函数 getEditorHTMLContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.GetXHTML(真));
}
// 获取编辑器中的文本内容
函数 getEditorTextContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.EditorDocument.body.innerText);
}
// 在编辑器中设置内容
函数 SetEditorContents(EditorName, ContentStr) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
oEditor.SetHTML(ContentStr);
}
FCKeditorAPI 是 FCKeditor 加载后注册的全局对象,我们可以用它来完成对编辑器的各种操作。
获取当前页面的 FCK 编辑器示例:
var Editor = FCKeditorAPI.GetInstance('InstanceName');
从 FCK 编辑器的弹出窗口中获取 FCK 编辑器的一个实例:
var Editor = window.parent.InnerDialogLoaded().FCK;
从框架页面的子框架中获取其他子框架的FCK编辑器示例:
var Editor = window.FrameName.FCKeditorAPI.GetInstance('InstanceName');
从页面弹出窗口获取父窗口的FCK编辑器实例:
var Editor = opener.FCKeditorAPI.GetInstance('InstanceName');
获取FCK编辑器的内容:
oEditor.GetXHTML(格式化);// 格式化为:true|false,表示是否以HTML格式取出
也提供:
oEditor.GetXHTML();
设置FCK编辑器的内容:
oEditor.SetHTML("content", false); // 第二个参数为:true|false,是否以所见即所得的方式设置其内容。此方法常用于“设置初始值”或“重置表格”。
将内容插入 FCK 编辑器:
oEditor.InsertHtml("html"); // "html" 是 HTML 文本
检查FCK编辑器的内容是否有变化:
oEditor.IsDirty();
在 FCK 编辑器之外调用 FCK 编辑器工具栏命令:
命令列表如下:
DocProps、模板、链接、取消链接、锚点、项目符号列表、编号列表、关于、查找、替换、图像、Flash、SpecialChar、笑脸、表格、TableProp、TableCellProp、UniversalKey、样式、字体名称、字体大小、字体格式、源、预览、保存、 NewPage、PageBreak、TextColor、BGColor、PasteText、PasteWord、TableInsertRow、TableDeleteRows、TableInsertColumn、TableDeleteColumns、TableInsertCell、TableDeleteCells、TableMergeCells、TableSplitCell、TableDelete、Form、Checkbox、Radio、SelectField、ImagedenField、FitWindowCheck、Select , 重做
使用方法如下:
oEditor.Commands.GetCommand('FitWindow').Execute();
= FCKConfig.BasePath +'plugins/'
// FCKConfig.Plugins.Add('placeholder','en,it');
去掉//后,就相当于增加了占位符的插件功能。fckeditor的插件文件整理好放在/editor/plugins/文件夹下。对于fckeditor2.0,里面有两个文件夹,也就是有两个官方插件。占位符是我们刚刚添加的文件夹。主要用于匹配多参数或单参数的自定义标签。这在制作编辑模板时非常有用。具体实例可以下载cms本系统查看学习。另一个文件夹 tablecommands 用于在编辑器中进行表格编辑。当然,如果你想自己做其他用途的插件,只要按照fckeidtor插件的制作规则放在/editor/plugins/下,然后添加FCKConfig.Plugins.Add('Plugin in fckeidtor .js 名称',',lang,lang');
第二部分,如何让编辑工具栏在打开编辑器时不出现,只在点击“展开工具栏”时出现?很简单,FCKeditor本身就提供了这个功能,打开fckconfig.js,找到
FCKConfig.ToolbarStartExpanded = true;
改成
FCKConfig.ToolbarStartExpanded = false;
就是这样!
第三部分,使用自己的表情,同样打开fckcofnig.js到底部
复制代码代码如下:
FCKConfig.SmileyPath = FCKConfig.BasePath +'images/smiley/msn/';
FCKConfig.SmileyImages = ['regular_smile.gif','sad_smile.gif','wink_smile.gif'];
FCKConfig.SmileyColumns = 8;
FCKConfig.SmileyWindowWidth = 320;
FCKConfig.SmileyWindowHeight = 240;
上一段是我修改的。为了不让我发表这篇文章过于开放,我把FCKConfig.SmileyImages这一行改成了只有三个表情符号。
第一行当然是表情路径设置,第二行是相关表情文件名列表,第三行指的是弹出的表情添加窗口每行的表情个数。下面两个参数是弹窗模数。状态窗口的宽度和高度。
第四部分,文件上传管理部分
这部分可能是大家最关心的。上一篇文章简单讲了如何修改上传文件以及使用fckeidtor2.0提供的快速上传功能。下面继续深入讲解上传功能
FCKConfig.LinkBrowser = true;
FCKConfig.ImageBrowser = true;
FCKConfig.FlashBrowser = true; 这三句话可以在 fckconfig.js 中找到。这三个句子没有联系,但我在这里采集了它们。设置为true表示允许使用fckeditor浏览服务器端文件图片和Flash等,这个功能体现在插入图片时弹出的窗口中的“浏览服务器”按钮。如果你的编辑器只供你自己使用或者只用于后台管理,这个功能无疑是非常有用的,因为他可以让你直观地上传服务器上的文件。但是,如果您的系统要被前端用户或博客之类的系统使用,则这种安全风险可能会很严重。所以我们将其全部设置为 false;如下
FCKConfig.LinkBrowser = false;
FCKConfig.ImageBrowser = false;
FCKConfig.FlashBrowser = false;
这样,我们只有快速上传可用,好!接下来我们修改一下,也以asp为例,输入/editor/filemanager/upload/asp/打开config.asp,修改
ConfigUserFilesPath = "/UserFiles/" 这个设置是上传文件的一般目录,这里就不搬了,要自己改
OK,然后打开这个目录下的upload.asp文件,找到下面一段
复制代码代码如下:
昏暗的资源类型
If (Request.QueryString("Type") "") Then
resourceType = Request.QueryString("类型")
别的
资源类型 = "文件"
万一
然后在它后面添加
ConfigUserFilesPath = ConfigUserFilesPath & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
在这种情况下,上传的文件将进入文件夹“/userfiles/文件类型(如图像或文件或flash)/年/月/”。这个设置对于单个用户来说已经足够了。如果你想对于多用户系统,像这样改变它
ConfigUserFilesPath = ConfigUserFilesPath & Session("username") & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
上传的文件将转到“/userfiles/user directory/file type/year/month/”。当然,如果你不想这样安排,你也可以修改成别的东西,比如用户目录再深一层等等,这里是Session("username")请根据修改或替换满足您的需求。
上传目录设置好了,但是上传程序不会自己创建这些文件夹。如果不存在,则上传不成功,那么我们就得按照上面的上传路径要求递归生成目录。
找到这一段
复制代码代码如下:
Dim sServerDir
sServerDir = Server.MapPath(ConfigUserFilesPath)
If (Right(sServerDir, 1) "\") Then
sServerDir = sServerDir & "\"
万一
把下面的两行
昏暗的FSO
Set oFSO = Server.CreateObject("Scripting.FileSystemObject")
替换为以下代码
复制代码代码如下:
暗淡的 arrPath,strTmpPath,intRow
strTmpPath = ""
arrPath = Split(sServerDir, "\")
昏暗的FSO
Set oFSO = Server.CreateObject("Scripting.FileSystemObject")
对于 intRow = 0 到 Ubound(arrPath)
strTmpPath = strTmpPath & arrPath(intRow) & "\"
如果 oFSO.folderExists(strTmpPath)=false 那么
oFSO.CreateFolder(strTmpPath)
万一
下一个
有了这段代码,就可以生成自己想要的文件夹了,上传的时候会自动生成。
好了,上传文件的修改暂时可以告一段落了,但是对于中文用户来说还是存在这样一个问题,就是fckeditor的文件上传默认没有重命名,在at不支持中文文件名同时,所以它正在上传。文件会变成像“.jpg”这样的不可读文件,然后会出现一个同名的文件。当然,同名就好了,因为fckeditor会自动改名,并在文件名后加上(1))这样的方式来识别。但是,我们通常的习惯是让程序自动生成唯一的文件名
就在刚才那段代码的正下方是
'获取上传的文件名。
sFileName = oUploader.File( "NewFile" ).Name
看清楚了,这是文件名。让我们改变它。当然,必须有一个函数来生成文件名。改成下面这样
复制代码代码如下:
'//获取唯一的序列号
公共函数 GetNewID()
昏暗的序列号
暗淡的 dtNow
随机化
dtNow=现在()
ranNum=int(90000*rnd)+10000
GetNewID=year(dtNow) & right("0" & month(dtNow),2) & right("0" & day(dtNow),2) & right("0") & 小时(dtNow)),2) & right("0" & minute(dtNow),2) & right("0" & second(dtNow),2) & 跑数
结束函数
'获取上传的文件名。
sFileName = GetNewID() &"."& split(oUploader.File("NewFile").Name,".")(1)
这样上传的文件就会自动重命名,生成一个文件名,比如236365.jpg,就是一个由年、月、日、时、分、秒、三个随机数组成的文件名。 查看全部
网站内容编辑器(利用Javascript取和设FCKeditor值也是非常容易的实例(图))
表格是这样的:
复制代码代码如下:
varoEditor=FCKeditorAPI.GetInstance('content');
varcontent=oEditor.GetXHTML(true);
****************************************************
使用Javascript获取和设置FCKeditor的值也很方便,如下:
复制代码代码如下:
// 获取编辑器中的 HTML 内容
函数 getEditorHTMLContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.GetXHTML(真));
}
// 获取编辑器中的文本内容
函数 getEditorTextContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.EditorDocument.body.innerText);
}
// 在编辑器中设置内容
函数 SetEditorContents(EditorName, ContentStr) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
oEditor.SetHTML(ContentStr);
}
FCKeditorAPI 是 FCKeditor 加载后注册的全局对象,我们可以用它来完成对编辑器的各种操作。
获取当前页面的 FCK 编辑器示例:
var Editor = FCKeditorAPI.GetInstance('InstanceName');
从 FCK 编辑器的弹出窗口中获取 FCK 编辑器的一个实例:
var Editor = window.parent.InnerDialogLoaded().FCK;
从框架页面的子框架中获取其他子框架的FCK编辑器示例:
var Editor = window.FrameName.FCKeditorAPI.GetInstance('InstanceName');
从页面弹出窗口获取父窗口的FCK编辑器实例:
var Editor = opener.FCKeditorAPI.GetInstance('InstanceName');
获取FCK编辑器的内容:
oEditor.GetXHTML(格式化);// 格式化为:true|false,表示是否以HTML格式取出
也提供:
oEditor.GetXHTML();
设置FCK编辑器的内容:
oEditor.SetHTML("content", false); // 第二个参数为:true|false,是否以所见即所得的方式设置其内容。此方法常用于“设置初始值”或“重置表格”。
将内容插入 FCK 编辑器:
oEditor.InsertHtml("html"); // "html" 是 HTML 文本
检查FCK编辑器的内容是否有变化:
oEditor.IsDirty();
在 FCK 编辑器之外调用 FCK 编辑器工具栏命令:
命令列表如下:
DocProps、模板、链接、取消链接、锚点、项目符号列表、编号列表、关于、查找、替换、图像、Flash、SpecialChar、笑脸、表格、TableProp、TableCellProp、UniversalKey、样式、字体名称、字体大小、字体格式、源、预览、保存、 NewPage、PageBreak、TextColor、BGColor、PasteText、PasteWord、TableInsertRow、TableDeleteRows、TableInsertColumn、TableDeleteColumns、TableInsertCell、TableDeleteCells、TableMergeCells、TableSplitCell、TableDelete、Form、Checkbox、Radio、SelectField、ImagedenField、FitWindowCheck、Select , 重做
使用方法如下:
oEditor.Commands.GetCommand('FitWindow').Execute();
= FCKConfig.BasePath +'plugins/'
// FCKConfig.Plugins.Add('placeholder','en,it');
去掉//后,就相当于增加了占位符的插件功能。fckeditor的插件文件整理好放在/editor/plugins/文件夹下。对于fckeditor2.0,里面有两个文件夹,也就是有两个官方插件。占位符是我们刚刚添加的文件夹。主要用于匹配多参数或单参数的自定义标签。这在制作编辑模板时非常有用。具体实例可以下载cms本系统查看学习。另一个文件夹 tablecommands 用于在编辑器中进行表格编辑。当然,如果你想自己做其他用途的插件,只要按照fckeidtor插件的制作规则放在/editor/plugins/下,然后添加FCKConfig.Plugins.Add('Plugin in fckeidtor .js 名称',',lang,lang');
第二部分,如何让编辑工具栏在打开编辑器时不出现,只在点击“展开工具栏”时出现?很简单,FCKeditor本身就提供了这个功能,打开fckconfig.js,找到
FCKConfig.ToolbarStartExpanded = true;
改成
FCKConfig.ToolbarStartExpanded = false;
就是这样!
第三部分,使用自己的表情,同样打开fckcofnig.js到底部
复制代码代码如下:
FCKConfig.SmileyPath = FCKConfig.BasePath +'images/smiley/msn/';
FCKConfig.SmileyImages = ['regular_smile.gif','sad_smile.gif','wink_smile.gif'];
FCKConfig.SmileyColumns = 8;
FCKConfig.SmileyWindowWidth = 320;
FCKConfig.SmileyWindowHeight = 240;
上一段是我修改的。为了不让我发表这篇文章过于开放,我把FCKConfig.SmileyImages这一行改成了只有三个表情符号。
第一行当然是表情路径设置,第二行是相关表情文件名列表,第三行指的是弹出的表情添加窗口每行的表情个数。下面两个参数是弹窗模数。状态窗口的宽度和高度。
第四部分,文件上传管理部分
这部分可能是大家最关心的。上一篇文章简单讲了如何修改上传文件以及使用fckeidtor2.0提供的快速上传功能。下面继续深入讲解上传功能
FCKConfig.LinkBrowser = true;
FCKConfig.ImageBrowser = true;
FCKConfig.FlashBrowser = true; 这三句话可以在 fckconfig.js 中找到。这三个句子没有联系,但我在这里采集了它们。设置为true表示允许使用fckeditor浏览服务器端文件图片和Flash等,这个功能体现在插入图片时弹出的窗口中的“浏览服务器”按钮。如果你的编辑器只供你自己使用或者只用于后台管理,这个功能无疑是非常有用的,因为他可以让你直观地上传服务器上的文件。但是,如果您的系统要被前端用户或博客之类的系统使用,则这种安全风险可能会很严重。所以我们将其全部设置为 false;如下
FCKConfig.LinkBrowser = false;
FCKConfig.ImageBrowser = false;
FCKConfig.FlashBrowser = false;
这样,我们只有快速上传可用,好!接下来我们修改一下,也以asp为例,输入/editor/filemanager/upload/asp/打开config.asp,修改
ConfigUserFilesPath = "/UserFiles/" 这个设置是上传文件的一般目录,这里就不搬了,要自己改
OK,然后打开这个目录下的upload.asp文件,找到下面一段
复制代码代码如下:
昏暗的资源类型
If (Request.QueryString("Type") "") Then
resourceType = Request.QueryString("类型")
别的
资源类型 = "文件"
万一
然后在它后面添加
ConfigUserFilesPath = ConfigUserFilesPath & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
在这种情况下,上传的文件将进入文件夹“/userfiles/文件类型(如图像或文件或flash)/年/月/”。这个设置对于单个用户来说已经足够了。如果你想对于多用户系统,像这样改变它
ConfigUserFilesPath = ConfigUserFilesPath & Session("username") & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
上传的文件将转到“/userfiles/user directory/file type/year/month/”。当然,如果你不想这样安排,你也可以修改成别的东西,比如用户目录再深一层等等,这里是Session("username")请根据修改或替换满足您的需求。
上传目录设置好了,但是上传程序不会自己创建这些文件夹。如果不存在,则上传不成功,那么我们就得按照上面的上传路径要求递归生成目录。
找到这一段
复制代码代码如下:
Dim sServerDir
sServerDir = Server.MapPath(ConfigUserFilesPath)
If (Right(sServerDir, 1) "\") Then
sServerDir = sServerDir & "\"
万一
把下面的两行
昏暗的FSO
Set oFSO = Server.CreateObject("Scripting.FileSystemObject")
替换为以下代码
复制代码代码如下:
暗淡的 arrPath,strTmpPath,intRow
strTmpPath = ""
arrPath = Split(sServerDir, "\")
昏暗的FSO
Set oFSO = Server.CreateObject("Scripting.FileSystemObject")
对于 intRow = 0 到 Ubound(arrPath)
strTmpPath = strTmpPath & arrPath(intRow) & "\"
如果 oFSO.folderExists(strTmpPath)=false 那么
oFSO.CreateFolder(strTmpPath)
万一
下一个
有了这段代码,就可以生成自己想要的文件夹了,上传的时候会自动生成。
好了,上传文件的修改暂时可以告一段落了,但是对于中文用户来说还是存在这样一个问题,就是fckeditor的文件上传默认没有重命名,在at不支持中文文件名同时,所以它正在上传。文件会变成像“.jpg”这样的不可读文件,然后会出现一个同名的文件。当然,同名就好了,因为fckeditor会自动改名,并在文件名后加上(1))这样的方式来识别。但是,我们通常的习惯是让程序自动生成唯一的文件名
就在刚才那段代码的正下方是
'获取上传的文件名。
sFileName = oUploader.File( "NewFile" ).Name
看清楚了,这是文件名。让我们改变它。当然,必须有一个函数来生成文件名。改成下面这样
复制代码代码如下:
'//获取唯一的序列号
公共函数 GetNewID()
昏暗的序列号
暗淡的 dtNow
随机化
dtNow=现在()
ranNum=int(90000*rnd)+10000
GetNewID=year(dtNow) & right("0" & month(dtNow),2) & right("0" & day(dtNow),2) & right("0") & 小时(dtNow)),2) & right("0" & minute(dtNow),2) & right("0" & second(dtNow),2) & 跑数
结束函数
'获取上传的文件名。
sFileName = GetNewID() &"."& split(oUploader.File("NewFile").Name,".")(1)
这样上传的文件就会自动重命名,生成一个文件名,比如236365.jpg,就是一个由年、月、日、时、分、秒、三个随机数组成的文件名。
网站内容编辑器(功能强大的网页编辑工具,功能实用操作简单,你一定会喜欢)
网站优化 • 优采云 发表了文章 • 0 个评论 • 155 次浏览 • 2021-09-26 15:12
通用网页编辑器是一个强大的网页编辑工具。您可以使用此工具自由创建自己喜欢的网页,网站管理者也可以使用此工具轻松修改网站的内容管理网页,功能实用,操作简单,你会喜欢的!
软件说明:
万能网页编辑器(网页编辑工具)是一款简单且免费的网页编辑工具。它可用于制作主页和维护网页。它为用户提供了多种代码和文本格式选项来创建和维护网页。适合网站管理者设计和管理网页。万能网页编辑器功能简单实用。, 即使是新手也能很快学会编辑网页,而且如果您不懂网页的标记语言,您仍然可以轻松创建自己的网页。
特征:
兼容并与系统现有内容一致
使用编辑器提供的功能,您可以轻松地将系统上传的图片、动画、音频文件加载到网页内容中,也可以通过插入信息组件与其他网页内容进行集成。
便于使用
编辑器的编辑方式应与主流网页制作软件或Frontpage、Dreamweaver等代码编辑器类似,风格一致,无需了解HTML语法,机械操作也能让用户无需网页制作经验快速。掌握的目的。
方便的
使用所见即所得的编辑器可以快速、轻松地编辑一流的图形和文本内容,与纯手写代码的编辑方式相比,可以节省大量的时间和精力。
更新日志:
添加批量文本链接的自定义设置。SEO文章 专用
一键清除文章链接。
一键批量添加跟踪文本链接,适合经常处理文章网页编辑的朋友。
根据用户需求配置微信编辑器
微信编辑器为网络版
谢谢大家的支持 查看全部
网站内容编辑器(功能强大的网页编辑工具,功能实用操作简单,你一定会喜欢)
通用网页编辑器是一个强大的网页编辑工具。您可以使用此工具自由创建自己喜欢的网页,网站管理者也可以使用此工具轻松修改网站的内容管理网页,功能实用,操作简单,你会喜欢的!
软件说明:
万能网页编辑器(网页编辑工具)是一款简单且免费的网页编辑工具。它可用于制作主页和维护网页。它为用户提供了多种代码和文本格式选项来创建和维护网页。适合网站管理者设计和管理网页。万能网页编辑器功能简单实用。, 即使是新手也能很快学会编辑网页,而且如果您不懂网页的标记语言,您仍然可以轻松创建自己的网页。
特征:
兼容并与系统现有内容一致
使用编辑器提供的功能,您可以轻松地将系统上传的图片、动画、音频文件加载到网页内容中,也可以通过插入信息组件与其他网页内容进行集成。
便于使用
编辑器的编辑方式应与主流网页制作软件或Frontpage、Dreamweaver等代码编辑器类似,风格一致,无需了解HTML语法,机械操作也能让用户无需网页制作经验快速。掌握的目的。
方便的
使用所见即所得的编辑器可以快速、轻松地编辑一流的图形和文本内容,与纯手写代码的编辑方式相比,可以节省大量的时间和精力。
更新日志:
添加批量文本链接的自定义设置。SEO文章 专用
一键清除文章链接。
一键批量添加跟踪文本链接,适合经常处理文章网页编辑的朋友。
根据用户需求配置微信编辑器
微信编辑器为网络版
谢谢大家的支持
网站内容编辑器(pagemaker赛客就不错猪八戒网搜搜苹果网页设计中心)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-09-24 13:00
网站内容编辑器国内的话首推优采云就是属于条件合格、有兴趣的内容编辑可以看看优采云编辑器助手使用指南
pexelsjournalspapershareasaleshopify
有些是国外的一些大站收费,有些是用免费的,推荐试试dreamweaver,w3schools中文版还不错,工具基本涵盖所有,有不少小工具。
点击链接可以跳转到。
我们用的是匠语设计工具,很简单,但是很实用,而且免费的。匠语设计希望能和更多的人共同成长,一起创造美好生活。
pagemaker
赛客就不错
猪八戒网
搜搜苹果网页设计中心,里面有现成的模板,搜,应该都会有的。苹果站做得好的,一点是要有有经验的设计师把好的东西分享出来,二点是产品体验一定要有特色,三点是客户的体验比较好。之前参与过他们的网站设计,不过前几个月就跑了,现在又重新注册了一个,把平时看到的优秀的苹果站点都找过来,发现里面没了,有,之前没找到。话说这个问题网站应该能够解决了吧,求大神们分享下。
免费的有快点网站,猪八戒网站以及优采云,
站酷不错,
开心猪八戒上面有很多免费的
justjavac,v3.3.0,的站长工具,完全免费,和一般互联网网站差不多,能做好和做的好一点,关键字可设置,如果是要查看设计师那就百度站长工具,可以直接搜到。 查看全部
网站内容编辑器(pagemaker赛客就不错猪八戒网搜搜苹果网页设计中心)
网站内容编辑器国内的话首推优采云就是属于条件合格、有兴趣的内容编辑可以看看优采云编辑器助手使用指南
pexelsjournalspapershareasaleshopify
有些是国外的一些大站收费,有些是用免费的,推荐试试dreamweaver,w3schools中文版还不错,工具基本涵盖所有,有不少小工具。
点击链接可以跳转到。
我们用的是匠语设计工具,很简单,但是很实用,而且免费的。匠语设计希望能和更多的人共同成长,一起创造美好生活。
pagemaker
赛客就不错
猪八戒网
搜搜苹果网页设计中心,里面有现成的模板,搜,应该都会有的。苹果站做得好的,一点是要有有经验的设计师把好的东西分享出来,二点是产品体验一定要有特色,三点是客户的体验比较好。之前参与过他们的网站设计,不过前几个月就跑了,现在又重新注册了一个,把平时看到的优秀的苹果站点都找过来,发现里面没了,有,之前没找到。话说这个问题网站应该能够解决了吧,求大神们分享下。
免费的有快点网站,猪八戒网站以及优采云,
站酷不错,
开心猪八戒上面有很多免费的
justjavac,v3.3.0,的站长工具,完全免费,和一般互联网网站差不多,能做好和做的好一点,关键字可设置,如果是要查看设计师那就百度站长工具,可以直接搜到。
网站内容编辑器(HTMLEditor的开发背景对做一个网站来说(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-09-23 16:17
HTML Editor的开发背景
对于网站,网站的服务器端语言通常具有相对强大的编辑器,并且由于代码的其他需要,页面的前端工程师并不特别强劲,并且也更宽。作为当前流行的WebStrom,DW等,但这些编辑工具不仅是巨大和收费的软件,有时用户不需要这么多的功能。
html编辑器简介
HTML编辑器是Chrome浏览器中的在线HTML5编辑器。 HTML编辑器插件安装在Chrome中,它可以进行简单的开发,HTML编辑器提供许多实用功能精确开发人员。所需要的,例如自动建立HTML模板,HTML标记自动关闭,支持HTML5标签等功能,比使用一个巨大的编辑器,并且易于写代码而不是记事本,是网站前端a开发工程师家庭必需品的实用编辑。
HTML编辑器使用方法
1.安装HTML编辑器插件在Google浏览器中,并在Chrome扩展中启动HTML编辑器,可以在本文中找到HTML编辑器插件的下载地址,脱机HTML编辑器插件参考的安装方法:如何在Google浏览器中安装脱机Chrome插件? CRX延期?可以从这里下载最新的Google浏览器:。
2. start html编辑器应用程序在chrome中,并建立初始化的html模板开始工作,用户可以同时在HTML编辑器提供的编辑接口中同时编辑页面HTML / CSS / JS,如图所示:
3.您可以预览HTML编辑器所获得的内容,这更方便用户调试,如图所示:
4.编辑完成后,用户可以演示或导出编辑的内容。
HTML编辑器注意事项
1. html编辑器只能编辑网页的前端语言,这不适用于服务结束语言,如PHP。
2.因为html编辑器是一个在线的html编辑器,用户应该及时工作,以避免由于异常关闭浏览器而失去工作。 查看全部
网站内容编辑器(HTMLEditor的开发背景对做一个网站来说(图))
HTML Editor的开发背景
对于网站,网站的服务器端语言通常具有相对强大的编辑器,并且由于代码的其他需要,页面的前端工程师并不特别强劲,并且也更宽。作为当前流行的WebStrom,DW等,但这些编辑工具不仅是巨大和收费的软件,有时用户不需要这么多的功能。
html编辑器简介
HTML编辑器是Chrome浏览器中的在线HTML5编辑器。 HTML编辑器插件安装在Chrome中,它可以进行简单的开发,HTML编辑器提供许多实用功能精确开发人员。所需要的,例如自动建立HTML模板,HTML标记自动关闭,支持HTML5标签等功能,比使用一个巨大的编辑器,并且易于写代码而不是记事本,是网站前端a开发工程师家庭必需品的实用编辑。
HTML编辑器使用方法
1.安装HTML编辑器插件在Google浏览器中,并在Chrome扩展中启动HTML编辑器,可以在本文中找到HTML编辑器插件的下载地址,脱机HTML编辑器插件参考的安装方法:如何在Google浏览器中安装脱机Chrome插件? CRX延期?可以从这里下载最新的Google浏览器:。
2. start html编辑器应用程序在chrome中,并建立初始化的html模板开始工作,用户可以同时在HTML编辑器提供的编辑接口中同时编辑页面HTML / CSS / JS,如图所示:

3.您可以预览HTML编辑器所获得的内容,这更方便用户调试,如图所示:
4.编辑完成后,用户可以演示或导出编辑的内容。
HTML编辑器注意事项
1. html编辑器只能编辑网页的前端语言,这不适用于服务结束语言,如PHP。
2.因为html编辑器是一个在线的html编辑器,用户应该及时工作,以避免由于异常关闭浏览器而失去工作。
网站内容编辑器(ASP.NETInnovaStudioEditor在线编辑器WYSIWYG2.9功能特性解析(所见所得))
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-09-16 18:17
采用插件技术,可以完全集成到IE浏览器中,方便系统维护和用户操作
系统采用自定义协议包进行数据组装和分析,具有良好的开放性,便于二次开发
采用COM组件和JavaBean组件技术实现跨平台系统,便于开发
官方地址:
演示:
下载:#项目1
部分:此编辑器具有中国特色,但必须支持WebEditor插件的安装,才能正常运行
对于许多用户来说,这是不可接受的
3.InnovaStudio所见即所得编辑在线编辑所见即所得英语:所见即所得
基于web的所见即所得(WYSIWYG)HTML编辑器,支持ASP、PHP和
最新版本:innovastudio所见即所得编辑器版本2.9
特点:快速加载,集成所有HTML标签,全屏编辑模式,所见即所得预览,拼写检查
独特的嵌入式web编辑
官员:
演示:
下载:官方似乎在收费。到Internet上搜索它。好像是有人干的2.0中文版
小节:带有DHTML和JavaScript组件的WYSIWYG也有许多缺点,因为代码放在远程服务器上
有些控件没有提前下载到客户端,这会减慢某些操作,而带有ActiveX控件的操作甚至更慢
另外,它不能在网页中直接调用CSS,因此操作框中的界面效果和大小与实际界面不同
许多所见即所得与各种浏览器不兼容,有些只能在更高版本的IE下正常运行(这一段来自old ghost的博客)
4.eWebEditor在线编辑
EWEBEDITOR是一个基于web的所见即所得的在线HTML编辑器。她可以在web上实现许多桌面编辑软件
(如word)具有强大的可视化编辑功能;她是一个真正的绿色软件,不需要安装在计算机上
任何客户端软件;她的易用性使web开发人员只需一行代码即可完成调用
最新版本:version3.6(asp版本、PHP版本、JSP版本、版本)
官员:
演示:
下载:
功能特点:
纯静态:大大提高效率,并最好地集成到您的产品中
多样式支持:您只需要在整个网站中使用一个EWEBEDITOR@
自动提交:无需向提交按钮添加脚本进行处理
自动访问远程文件:自动将图片和其他文件从其他服务器传输到自己的服务器
相对或绝对路径:完全消除站点或系统或目录迁移导致的路径问题
图形热点链接:发起在线编辑,实现图形热点链接功能
多种编辑模式:HTML代码模式、可视化设计模式、纯文本模式和预览模式
大小调整:您可以根据调用的宽度和高度调整编辑器的大小
附件上传功能:具有从客户端直接上传到服务器的功能
完美界面:您可以通过该界面实时控制或获取编辑器的内容或状态
小节:我个人推荐这位编辑。为什么?除了中国制造,它更符合中国人的习惯。此外,可能还有许多编辑
只有后台管理模式才能直接管理后台编辑模式
此外,界面定制非常容易。你可以去官方下载看看
5.htmlarea
是基于浏览器的所见即所得编辑器组件的目录,供使用
在cms(内容管理软件)和其他web软件中
HTMLArea是一个优秀的所见即所得编辑器,可用于cms系统或其他web系统
语言环境:多语言版本
版本:Version3.0
官员:
演示:找不到
下载:官方没有找到下载地址。我自己找到了一个3.0版本of@_ HTMLArea3.rar
小节:这个编辑电话也很方便
它已广泛应用于各种cms和blog系统中。记住,Bo博客和php文章集成了这个编辑器
6.XStandard还可以看到XHTML(strict或1.1)WYSIWYG编辑器)。与之前的版本相比,它完全支持XHTML1.1严格核查
这是非常强大的@@
版本:XS标准版本@k316.2
官员:
下载:
演示:
小节:在中国,我很少看到有人在cms博客上使用这个编辑器。当然,一个原因是它是一个共享软件
XStandardLite是免费的
Xstandard Pro是一个30天的试用期,价格不便宜179美元
7.Cross-浏览器富文本编辑器
跨浏览器富文本编辑器(RTE)基于InternetExplorer 5中引入的designMode()功能,并在Mozilla1.3+使用Mozilla富文本编辑API。跨浏览器富文本编辑器现在包括表支持(从2010年2月起/2005)以及生成符合TML的代码的选项
官员:
演示:
下载:
网易这也不错,但我无法获得源代码 查看全部
网站内容编辑器(ASP.NETInnovaStudioEditor在线编辑器WYSIWYG2.9功能特性解析(所见所得))
采用插件技术,可以完全集成到IE浏览器中,方便系统维护和用户操作
系统采用自定义协议包进行数据组装和分析,具有良好的开放性,便于二次开发
采用COM组件和JavaBean组件技术实现跨平台系统,便于开发
官方地址:
演示:
下载:#项目1
部分:此编辑器具有中国特色,但必须支持WebEditor插件的安装,才能正常运行
对于许多用户来说,这是不可接受的
3.InnovaStudio所见即所得编辑在线编辑所见即所得英语:所见即所得
基于web的所见即所得(WYSIWYG)HTML编辑器,支持ASP、PHP和
最新版本:innovastudio所见即所得编辑器版本2.9
特点:快速加载,集成所有HTML标签,全屏编辑模式,所见即所得预览,拼写检查
独特的嵌入式web编辑
官员:
演示:
下载:官方似乎在收费。到Internet上搜索它。好像是有人干的2.0中文版
小节:带有DHTML和JavaScript组件的WYSIWYG也有许多缺点,因为代码放在远程服务器上
有些控件没有提前下载到客户端,这会减慢某些操作,而带有ActiveX控件的操作甚至更慢
另外,它不能在网页中直接调用CSS,因此操作框中的界面效果和大小与实际界面不同
许多所见即所得与各种浏览器不兼容,有些只能在更高版本的IE下正常运行(这一段来自old ghost的博客)
4.eWebEditor在线编辑
EWEBEDITOR是一个基于web的所见即所得的在线HTML编辑器。她可以在web上实现许多桌面编辑软件
(如word)具有强大的可视化编辑功能;她是一个真正的绿色软件,不需要安装在计算机上
任何客户端软件;她的易用性使web开发人员只需一行代码即可完成调用
最新版本:version3.6(asp版本、PHP版本、JSP版本、版本)
官员:
演示:
下载:
功能特点:
纯静态:大大提高效率,并最好地集成到您的产品中
多样式支持:您只需要在整个网站中使用一个EWEBEDITOR@
自动提交:无需向提交按钮添加脚本进行处理
自动访问远程文件:自动将图片和其他文件从其他服务器传输到自己的服务器
相对或绝对路径:完全消除站点或系统或目录迁移导致的路径问题
图形热点链接:发起在线编辑,实现图形热点链接功能
多种编辑模式:HTML代码模式、可视化设计模式、纯文本模式和预览模式
大小调整:您可以根据调用的宽度和高度调整编辑器的大小
附件上传功能:具有从客户端直接上传到服务器的功能
完美界面:您可以通过该界面实时控制或获取编辑器的内容或状态
小节:我个人推荐这位编辑。为什么?除了中国制造,它更符合中国人的习惯。此外,可能还有许多编辑
只有后台管理模式才能直接管理后台编辑模式
此外,界面定制非常容易。你可以去官方下载看看
5.htmlarea
是基于浏览器的所见即所得编辑器组件的目录,供使用
在cms(内容管理软件)和其他web软件中
HTMLArea是一个优秀的所见即所得编辑器,可用于cms系统或其他web系统
语言环境:多语言版本
版本:Version3.0
官员:
演示:找不到
下载:官方没有找到下载地址。我自己找到了一个3.0版本of@_ HTMLArea3.rar
小节:这个编辑电话也很方便
它已广泛应用于各种cms和blog系统中。记住,Bo博客和php文章集成了这个编辑器
6.XStandard还可以看到XHTML(strict或1.1)WYSIWYG编辑器)。与之前的版本相比,它完全支持XHTML1.1严格核查
这是非常强大的@@
版本:XS标准版本@k316.2
官员:
下载:
演示:
小节:在中国,我很少看到有人在cms博客上使用这个编辑器。当然,一个原因是它是一个共享软件
XStandardLite是免费的
Xstandard Pro是一个30天的试用期,价格不便宜179美元
7.Cross-浏览器富文本编辑器
跨浏览器富文本编辑器(RTE)基于InternetExplorer 5中引入的designMode()功能,并在Mozilla1.3+使用Mozilla富文本编辑API。跨浏览器富文本编辑器现在包括表支持(从2010年2月起/2005)以及生成符合TML的代码的选项
官员:
演示:
下载:
网易这也不错,但我无法获得源代码
网站内容编辑器(UEditor集成到蝉知系统中的主要流程是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-09-16 12:00
在网站的维护和使用过程中,富文本编辑器是网站的基本元素之一。目前,市场上各类编辑的功能设计参差不齐。系统制作了多个网站。Cicada知道默认的内置编辑器是kindeditor,功能简单,不能满足我的需要,比如多画面上传、视频发布、代码高亮等
所以我想换一个编辑。听说百度的ueditro不错,所以我计划将ueditor整合到cicada知识系统中。操作不是很麻烦。让我们分享下面的过程。考虑到每个人的普遍性,我将不再解释更多关于设计蝉知识系统的变化。这里我们主要分享在网站中集成ueeditor的主要过程@
首先,访问百度ueditor官方网站()下载适用于您的网站程序的最新ueditor。解压文件夹并将其放入网站custom目录。接下来,我将以根目录为例,具体目录将由我自己进行调整
查找用于内容编辑和创建的页面文件,并介绍以下代码(注意调整路径):
在内容编辑器中添加以下代码:
内容
var ue = UE.getEditor('container');
tor()参数可以根据您自己的情况进行配置
如果要使用代码突出显示功能,可以在前台内容显示页面文件中引入以下代码:
SyntaxHighlighter.all();
整个过程非常简单。其余部分是根据您的具体需要配置一些参数。最后,显示最终效果图 查看全部
网站内容编辑器(UEditor集成到蝉知系统中的主要流程是什么?)
在网站的维护和使用过程中,富文本编辑器是网站的基本元素之一。目前,市场上各类编辑的功能设计参差不齐。系统制作了多个网站。Cicada知道默认的内置编辑器是kindeditor,功能简单,不能满足我的需要,比如多画面上传、视频发布、代码高亮等
所以我想换一个编辑。听说百度的ueditro不错,所以我计划将ueditor整合到cicada知识系统中。操作不是很麻烦。让我们分享下面的过程。考虑到每个人的普遍性,我将不再解释更多关于设计蝉知识系统的变化。这里我们主要分享在网站中集成ueeditor的主要过程@
首先,访问百度ueditor官方网站()下载适用于您的网站程序的最新ueditor。解压文件夹并将其放入网站custom目录。接下来,我将以根目录为例,具体目录将由我自己进行调整
查找用于内容编辑和创建的页面文件,并介绍以下代码(注意调整路径):
在内容编辑器中添加以下代码:
内容
var ue = UE.getEditor('container');
tor()参数可以根据您自己的情况进行配置
如果要使用代码突出显示功能,可以在前台内容显示页面文件中引入以下代码:
SyntaxHighlighter.all();
整个过程非常简单。其余部分是根据您的具体需要配置一些参数。最后,显示最终效果图
网站内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-09-16 11:27
WordPress编辑器TinyMCE是一个非常强大的工具。对于网页设计师来说,使用WordPress编辑器TinyMCE并不困难,但对于那些不太了解html的人来说,这并不那么方便;如果我们制作内容编辑器WYSIWYG,我们可以提前制作内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容。上述问题很容易解决,也可以提高编辑内容的效率
今天,我想介绍WordPress高级定制版面内容编辑器模板的制作技巧。为了实现所见即所得,我们必须在内容编辑器中自定义并添加预设内容和排版布局,然后结合我们的样式表来轻松实现此功能
创建自定义布局
布局分为两部分,一部分是HTML的布局,另一部分是CSS的样式表界面
HTML布局
WordPress_u;Content filter的默认值只能用于新创建的文章或页面,而以前发布的文章或页面将不起作用。所以不要担心会影响k7的发布@
CSS风格设计
接下来,我们将介绍此结构布局的样式表:
我们需要创建另一个名为editor-style.css的样式表文件。其中的示例代码如下所示:
身体{
背景:#f5
}
.content col main{
浮动:左
宽度:66%
填充:1%
边框:1px点#ccc
背景:#fff
}
.内容列{
浮动:对
宽度:29%
填充:1%
边框:1px点#ccc
背景:#fff
}
img{/*确保您的图像位于其列中*/
最大宽度:100%
宽度:自动
高度:自动
}
请注意,样式表文件的路径位于主题目录下,即与style.css位于同一文件夹中
现在我们切换到我们的背景,单击Createanewarticle文章(或page),我们刚刚创建的HTML结构将自动添加到编辑器区域:
这是一个简单的布局。您可以根据需要编辑默认值网站_content and styles.css中的内容和布局结构。以下是基于我自己的网站的示例:
通过这一点,我们可以简单地自动添加一些简单的布局结构到我们的内容编辑器中,这将为我们未来的内容编辑带来很多便利
自定义不同文章类型的布局模板
上面的代码是制作高级自定义布局内容编辑器模板的最基本思想,但它仍然有一些限制。例如,我需要我自己的post文章和page pages会自动添加不同的HTML代码,那么如何扩展它呢?实际上,我们可以在自定义编辑器中完成这项工作,将if条件语句添加到content()函数中。WordPress的if条件语句无疑是一个非常实用的语句。我们应该理解并充分利用它。让我们看看下面的代码:
上述代码可以在不同文章类型的内容编辑器中自动添加不同的HTML代码。在这一点上,您也会认为我也可以在不同的文章类型的内容编辑器中使用不同的样式文件表?通过定制不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上述思路定义不同的文章类型的内容编辑器,并参考不同的样式文件表:
将上述代码添加到functions.php文件中。这里,“编辑器样式-[posttype].CSS”将根据您的文章type自动创建相应的样式表文件。例如,“公告”将自动引入“编辑器样式公告.CSS”
当自动获取文章类型并输出相应的文章类型样式表时,您也可以使用下面的代码调用方法自动获取相应的文章类型,无论它属于日志、页面、公告、视频、相册、,等等,把一切都留给后台自动判断。就个人而言,与上述判断对应文章类型引用的if语句相比,这种实现方法更加灵活、高效、简洁。当然,您可以根据自己的模板选择哪种实现方法,最合适的就是最好的
好吧,这取决于你如何搞乱你的WordPress内容编辑器。这里介绍的只是想法,创新实践仍然取决于每个人。欢迎讨论 查看全部
网站内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得)
WordPress编辑器TinyMCE是一个非常强大的工具。对于网页设计师来说,使用WordPress编辑器TinyMCE并不困难,但对于那些不太了解html的人来说,这并不那么方便;如果我们制作内容编辑器WYSIWYG,我们可以提前制作内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容。上述问题很容易解决,也可以提高编辑内容的效率
今天,我想介绍WordPress高级定制版面内容编辑器模板的制作技巧。为了实现所见即所得,我们必须在内容编辑器中自定义并添加预设内容和排版布局,然后结合我们的样式表来轻松实现此功能
创建自定义布局
布局分为两部分,一部分是HTML的布局,另一部分是CSS的样式表界面
HTML布局
WordPress_u;Content filter的默认值只能用于新创建的文章或页面,而以前发布的文章或页面将不起作用。所以不要担心会影响k7的发布@
CSS风格设计
接下来,我们将介绍此结构布局的样式表:
我们需要创建另一个名为editor-style.css的样式表文件。其中的示例代码如下所示:
身体{
背景:#f5
}
.content col main{
浮动:左
宽度:66%
填充:1%
边框:1px点#ccc
背景:#fff
}
.内容列{
浮动:对
宽度:29%
填充:1%
边框:1px点#ccc
背景:#fff
}
img{/*确保您的图像位于其列中*/
最大宽度:100%
宽度:自动
高度:自动
}
请注意,样式表文件的路径位于主题目录下,即与style.css位于同一文件夹中
现在我们切换到我们的背景,单击Createanewarticle文章(或page),我们刚刚创建的HTML结构将自动添加到编辑器区域:
这是一个简单的布局。您可以根据需要编辑默认值网站_content and styles.css中的内容和布局结构。以下是基于我自己的网站的示例:
通过这一点,我们可以简单地自动添加一些简单的布局结构到我们的内容编辑器中,这将为我们未来的内容编辑带来很多便利
自定义不同文章类型的布局模板
上面的代码是制作高级自定义布局内容编辑器模板的最基本思想,但它仍然有一些限制。例如,我需要我自己的post文章和page pages会自动添加不同的HTML代码,那么如何扩展它呢?实际上,我们可以在自定义编辑器中完成这项工作,将if条件语句添加到content()函数中。WordPress的if条件语句无疑是一个非常实用的语句。我们应该理解并充分利用它。让我们看看下面的代码:
上述代码可以在不同文章类型的内容编辑器中自动添加不同的HTML代码。在这一点上,您也会认为我也可以在不同的文章类型的内容编辑器中使用不同的样式文件表?通过定制不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上述思路定义不同的文章类型的内容编辑器,并参考不同的样式文件表:
将上述代码添加到functions.php文件中。这里,“编辑器样式-[posttype].CSS”将根据您的文章type自动创建相应的样式表文件。例如,“公告”将自动引入“编辑器样式公告.CSS”
当自动获取文章类型并输出相应的文章类型样式表时,您也可以使用下面的代码调用方法自动获取相应的文章类型,无论它属于日志、页面、公告、视频、相册、,等等,把一切都留给后台自动判断。就个人而言,与上述判断对应文章类型引用的if语句相比,这种实现方法更加灵活、高效、简洁。当然,您可以根据自己的模板选择哪种实现方法,最合适的就是最好的
好吧,这取决于你如何搞乱你的WordPress内容编辑器。这里介绍的只是想法,创新实践仍然取决于每个人。欢迎讨论
网站内容编辑器(双十一电商节公众号文章来讲成功为活动引流?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-09-15 11:19
随着科技的飞速发展,
移动互联网、微信公众号已经成为企业与外部沟通的桥梁和展示自己的窗口。最近,面对即将到来的双十一供电节,各种官方账户“k7”都在为战争做准备。它通过发布各种各样的公众号码吸引了用户的注意。p>
但人才在内容的发展中表现出来。在双十一期间,企业如何通过官方账户文章更好地吸引观众的注意力?p>
智磁认为,一个优秀的排版是对官方帐户的最后一笔文章. p>
舒适的排版不仅可以增加用户的阅读体验,还可以在实质上提高受众对企业的青睐。为了使公共运营商的官方账户事半功倍,喜鹊网编辑正在顺利运行。更加高效便捷的服务和多样化的功能受到越来越多运营商的青睐
喜鹊编辑有多容易?让我们来探索一下
打开喜鹊编辑器。左边的菜单栏是“普通材料、模板和更多”三个部分,为内容奠定了风格基础。每个部分对应于相应的扩展项
“常用材料”的扩展项包括“注意、标题、文本、冷背景、节日、分割线、阅读全文”等七类常用材料;“模板”的扩展为“图形模板”,为操作人员提供丰富的图形样式;“更多”的扩展项包括“分享喜欢、相互推动等”
菜单栏右侧提供了多种布局样式。相应的模板可以在文艺部、刷新部、智能部、高端部找到。单击可以将模板直接拖动到编辑框中,并根据需要删除、修改或添加空行。同时,可以根据样式需要自由定义模板的颜色选择。批量变色功能大大提高了操作的方便性
操作界面顶部是功能栏,主要包括字体、段落调整、插入内容等
功能栏最大的亮点是“自动排版”工具。只要选择要编辑的内容,点击“自动排版”,就可以直接操作内容格式,非常高效方便
排版完成后,用户可以根据需要进行“移动预览”、“一键复制”和“空内容”。点击“手机预览”,在手机电脑上显示样式;“一键复制”可直接将编辑后的版面复制粘贴到微信官方编辑器中;“空内容”可以一键清除编辑框中的内容,大大提高了编辑效率
简洁高效的magpie编辑器尽可能简化排版和美化工作,为文章提供适当的装饰,节省操作时间,让操作员有更多精力制作高质量的内容
智缺编辑的高质量使用经验与智缺多年的行业经验密不可分
作为中国专业、全面和领先的社交媒体广告和营销服务平台,智雀全面整合了所有主要社交媒体平台和服务自媒体KOL拥有20多万优质自媒体资源,汇聚了具有内容创意的各类自媒体人才,包括娱乐、汽车、母婴在内的传播影响力和粉丝诉求科技等多个行业的知名品牌广告商提供社交媒体营销服务,帮助大多数品牌广告商实现跨媒体整合营销,同时也为《编译》编辑
的高质量体验打下了良好的基础。
同时,智能喜鹊结合了编辑和微信等小程序H5、9个营销工具,包括舆情监控、运营助理、微表单、微电商、微网站和知更宝,全程控制品牌所有者的内容形式、传播渠道和营销效果 查看全部
网站内容编辑器(双十一电商节公众号文章来讲成功为活动引流?)
随着科技的飞速发展,
移动互联网、微信公众号已经成为企业与外部沟通的桥梁和展示自己的窗口。最近,面对即将到来的双十一供电节,各种官方账户“k7”都在为战争做准备。它通过发布各种各样的公众号码吸引了用户的注意。p>
但人才在内容的发展中表现出来。在双十一期间,企业如何通过官方账户文章更好地吸引观众的注意力?p>

智磁认为,一个优秀的排版是对官方帐户的最后一笔文章. p>
舒适的排版不仅可以增加用户的阅读体验,还可以在实质上提高受众对企业的青睐。为了使公共运营商的官方账户事半功倍,喜鹊网编辑正在顺利运行。更加高效便捷的服务和多样化的功能受到越来越多运营商的青睐
喜鹊编辑有多容易?让我们来探索一下
打开喜鹊编辑器。左边的菜单栏是“普通材料、模板和更多”三个部分,为内容奠定了风格基础。每个部分对应于相应的扩展项

“常用材料”的扩展项包括“注意、标题、文本、冷背景、节日、分割线、阅读全文”等七类常用材料;“模板”的扩展为“图形模板”,为操作人员提供丰富的图形样式;“更多”的扩展项包括“分享喜欢、相互推动等”
菜单栏右侧提供了多种布局样式。相应的模板可以在文艺部、刷新部、智能部、高端部找到。单击可以将模板直接拖动到编辑框中,并根据需要删除、修改或添加空行。同时,可以根据样式需要自由定义模板的颜色选择。批量变色功能大大提高了操作的方便性
操作界面顶部是功能栏,主要包括字体、段落调整、插入内容等
功能栏最大的亮点是“自动排版”工具。只要选择要编辑的内容,点击“自动排版”,就可以直接操作内容格式,非常高效方便

排版完成后,用户可以根据需要进行“移动预览”、“一键复制”和“空内容”。点击“手机预览”,在手机电脑上显示样式;“一键复制”可直接将编辑后的版面复制粘贴到微信官方编辑器中;“空内容”可以一键清除编辑框中的内容,大大提高了编辑效率
简洁高效的magpie编辑器尽可能简化排版和美化工作,为文章提供适当的装饰,节省操作时间,让操作员有更多精力制作高质量的内容
智缺编辑的高质量使用经验与智缺多年的行业经验密不可分
作为中国专业、全面和领先的社交媒体广告和营销服务平台,智雀全面整合了所有主要社交媒体平台和服务自媒体KOL拥有20多万优质自媒体资源,汇聚了具有内容创意的各类自媒体人才,包括娱乐、汽车、母婴在内的传播影响力和粉丝诉求科技等多个行业的知名品牌广告商提供社交媒体营销服务,帮助大多数品牌广告商实现跨媒体整合营销,同时也为《编译》编辑
的高质量体验打下了良好的基础。

同时,智能喜鹊结合了编辑和微信等小程序H5、9个营销工具,包括舆情监控、运营助理、微表单、微电商、微网站和知更宝,全程控制品牌所有者的内容形式、传播渠道和营销效果
网站内容编辑器(网页编辑器有哪些?好用软件推荐软件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 157 次浏览 • 2021-09-14 02:02
对于网站editors,网页编辑器是常用的软件。目前,有多种类型的网页编辑器。对于初学者,不知道有哪些网页编辑器?事实上,选择一款合适的网页编辑器软件会提高我们的效率。所以今天PHP中文网为大家推荐了五款好用的网页编辑软件。
一:代码编辑器(Notepad++)
下载地址:
Notepad++ 是 Windows 下的免费开源代码编辑器。 为您提供Notepad++中文版供您下载使用!
很多人不知道有哪些网页编辑器? Notepad++ 是 Microsoft Windows 环境下的免费代码网页编辑器。它使用更少的 CPU 功率,降低了计算机系统的能耗,但它轻巧高效,使 Notepad++ 成为 Microsoft Windows 记事本的完美替代品。内置支持多达27种语法高亮(包括各种常用源代码和脚本,可以很好的支持.nfo文件查看),支持自定义语言;它可以根据关键字自动检测文件类型并显示节点。节点可以自由折叠/打开,也可以显示压痕引导线。代码显示有层次感;可以打开双窗口,在子窗口中可以打开多个子窗口,可以快速切换全屏显示模式(F11),支持鼠标滚轮改变文档显示比例;提供一些有用的工具,如相邻换行位置、宏功能等;可以显示选中文本的字节数(而不是一般编辑器显示的字数,这在某些情况下例如软件本地化很方便)。
二:EditPlus中文版v5.0.0.733汉化免费版
下载链接:
EditPlus(文本编辑器)中文版是一套功能强大的可替代记事本的网页编辑器,具有无限撤消和重做、英文拼写检查、自动换行、列号标记、搜索和替换、同时编辑多个文件时间,全屏浏览功能。而且它还有一个好用的功能,就是有监控剪贴板的功能,可以和剪贴板同步自动粘贴到EditPlus窗口中,免去粘贴的麻烦。
EditPlus 功能强大,界面简洁美观,启动速度快;中文支持更好;支持语法高亮;支持代码折叠;支持代码自动补全(但功能较弱),不支持代码提示功能;配置功能强大,易于扩展,功能强大。安装包附有注册码,为您提供editplus中文破解版。
三:SublimeText3 英文版
下载链接:
此SublimeText3版本为英文版,支持Win,支持代码提示功能,软件体积小,上手快,强力支持!
Sublime Text 是一个流行的代码编辑器。 Sublime Text 拥有漂亮的用户界面和强大的功能,例如代码缩略图、Python 插件、代码片段等。您还可以自定义键绑定、菜单和工具栏。 Sublime Text的主要功能包括:拼写检查、书签、完整的Python API、Goto功能、即时项目切换、多选、多窗口等。 Sublime Text 是一个跨平台的编辑器,支持 Windows、Linux、Mac OS X 等操作系统。
四:PhpStorm 18.2.1 Win版
下载链接:
PhpStorm是开发者推出的一款商业PHP集成开发工具,被誉为最好的PHP IDE!
JetBrains 是一家技术领先的软件开发公司,专门从事高效智能软件的开发。该公司因其屡获殊荣的创新 Java® 集成开发环境 IntelliJ IDEA、Ruby 和 Rails 集成开发环境 RubyMine、PyCharm Python IDE 和其他生产力工具而享誉全球。 JetBrains 总部位于捷克共和国布拉格,在俄罗斯圣彼得堡、德国慕尼黑和马萨诸塞州波士顿设有研发实验室。
五:Atom编辑器mac版下载
下载链接:
Atom 代码编辑器支持 Windows、Mac 和 Linux 三种桌面平台。它是完全免费的,所有源代码都已在 GitHub 上公开。 采集了这款优秀的编辑器 Atom 以供下载!经过长时间的迭代开发和不断完善,Atom终于从早期的beta版到了1.0的正式版!与之前的版本相比,在性能和稳定性上都有显着的提升。
开发团队将 Atom 称为“为 21 世纪创建的可配置编辑器”。它有一个非常精美的界面和丰富的可配置项。此外,它还提供了类似于 SublimeText(包管理)功能的 Package Control,人们可以轻松安装和管理各种插件,使 Atom 成为真正适合他们的开发工具。
以上是Gxl为2018年带来的五款最佳网页编辑器软件推荐。可以根据需要从Gxl下载网页编辑器,也可以到Gxl的php开发工具栏。 : 下载其他软件。
推荐工具:
1、HTML 编辑器是什么?推荐 4 个最好的 HTML 编辑器
2、ftp 软件哪个好? 2018年推荐的4款最佳FTP工具
以上是制作网页需要什么软件?五款好用的网页编辑软件推荐的详细内容,请关注Gxl网其他相关文章! 查看全部
网站内容编辑器(网页编辑器有哪些?好用软件推荐软件)
对于网站editors,网页编辑器是常用的软件。目前,有多种类型的网页编辑器。对于初学者,不知道有哪些网页编辑器?事实上,选择一款合适的网页编辑器软件会提高我们的效率。所以今天PHP中文网为大家推荐了五款好用的网页编辑软件。

一:代码编辑器(Notepad++)

下载地址:
Notepad++ 是 Windows 下的免费开源代码编辑器。 为您提供Notepad++中文版供您下载使用!
很多人不知道有哪些网页编辑器? Notepad++ 是 Microsoft Windows 环境下的免费代码网页编辑器。它使用更少的 CPU 功率,降低了计算机系统的能耗,但它轻巧高效,使 Notepad++ 成为 Microsoft Windows 记事本的完美替代品。内置支持多达27种语法高亮(包括各种常用源代码和脚本,可以很好的支持.nfo文件查看),支持自定义语言;它可以根据关键字自动检测文件类型并显示节点。节点可以自由折叠/打开,也可以显示压痕引导线。代码显示有层次感;可以打开双窗口,在子窗口中可以打开多个子窗口,可以快速切换全屏显示模式(F11),支持鼠标滚轮改变文档显示比例;提供一些有用的工具,如相邻换行位置、宏功能等;可以显示选中文本的字节数(而不是一般编辑器显示的字数,这在某些情况下例如软件本地化很方便)。
二:EditPlus中文版v5.0.0.733汉化免费版

下载链接:
EditPlus(文本编辑器)中文版是一套功能强大的可替代记事本的网页编辑器,具有无限撤消和重做、英文拼写检查、自动换行、列号标记、搜索和替换、同时编辑多个文件时间,全屏浏览功能。而且它还有一个好用的功能,就是有监控剪贴板的功能,可以和剪贴板同步自动粘贴到EditPlus窗口中,免去粘贴的麻烦。
EditPlus 功能强大,界面简洁美观,启动速度快;中文支持更好;支持语法高亮;支持代码折叠;支持代码自动补全(但功能较弱),不支持代码提示功能;配置功能强大,易于扩展,功能强大。安装包附有注册码,为您提供editplus中文破解版。
三:SublimeText3 英文版

下载链接:
此SublimeText3版本为英文版,支持Win,支持代码提示功能,软件体积小,上手快,强力支持!
Sublime Text 是一个流行的代码编辑器。 Sublime Text 拥有漂亮的用户界面和强大的功能,例如代码缩略图、Python 插件、代码片段等。您还可以自定义键绑定、菜单和工具栏。 Sublime Text的主要功能包括:拼写检查、书签、完整的Python API、Goto功能、即时项目切换、多选、多窗口等。 Sublime Text 是一个跨平台的编辑器,支持 Windows、Linux、Mac OS X 等操作系统。
四:PhpStorm 18.2.1 Win版
下载链接:
PhpStorm是开发者推出的一款商业PHP集成开发工具,被誉为最好的PHP IDE!
JetBrains 是一家技术领先的软件开发公司,专门从事高效智能软件的开发。该公司因其屡获殊荣的创新 Java® 集成开发环境 IntelliJ IDEA、Ruby 和 Rails 集成开发环境 RubyMine、PyCharm Python IDE 和其他生产力工具而享誉全球。 JetBrains 总部位于捷克共和国布拉格,在俄罗斯圣彼得堡、德国慕尼黑和马萨诸塞州波士顿设有研发实验室。
五:Atom编辑器mac版下载

下载链接:
Atom 代码编辑器支持 Windows、Mac 和 Linux 三种桌面平台。它是完全免费的,所有源代码都已在 GitHub 上公开。 采集了这款优秀的编辑器 Atom 以供下载!经过长时间的迭代开发和不断完善,Atom终于从早期的beta版到了1.0的正式版!与之前的版本相比,在性能和稳定性上都有显着的提升。
开发团队将 Atom 称为“为 21 世纪创建的可配置编辑器”。它有一个非常精美的界面和丰富的可配置项。此外,它还提供了类似于 SublimeText(包管理)功能的 Package Control,人们可以轻松安装和管理各种插件,使 Atom 成为真正适合他们的开发工具。
以上是Gxl为2018年带来的五款最佳网页编辑器软件推荐。可以根据需要从Gxl下载网页编辑器,也可以到Gxl的php开发工具栏。 : 下载其他软件。
推荐工具:
1、HTML 编辑器是什么?推荐 4 个最好的 HTML 编辑器
2、ftp 软件哪个好? 2018年推荐的4款最佳FTP工具
以上是制作网页需要什么软件?五款好用的网页编辑软件推荐的详细内容,请关注Gxl网其他相关文章!
网站内容编辑器(《网站内容编辑》原创读后感,方便大家学**)
网站优化 • 优采云 发表了文章 • 0 个评论 • 544 次浏览 • 2021-09-14 01:16
《网站内容编》原创读后感
随着互联网的发展,互联网对各行各业的渗透越来越广泛,网站的内容也越来越受到关注。如何编辑网站 内容?在这里分享“网站内容编”原创读后感,方便大家阅读后学习****“网站内容编”
网络编辑现在已经成为最热门的IT行业之一,其从业人数远远超过传统媒体行业的编辑团队,被劳动和社会保障部列为“新兴职业”。随着电子商务的不断发展,电子商务网站对网页编辑的需求越来越大。
本书以电子商务网站edit 的典型任务为导向。根据网站edit的工作流程,本书内容由校企联合整理。
网站edit 是网站 内容的设计者和构建者。他们利用相关专业知识和计算机、网络等现代信息技术,通过互联网对信息进行采集、分类、编辑和审查。互联网作为载体向全球网民发布信息,并通过互联网接收网民的反馈,进行互动交流。
目前全国有数百万网站,网站编辑专业人员超过数百万。所以网站edit 将成为黄金职业。
那么,您通常如何成为一名优秀的网络编辑器?一般顺序是网站edit-SEO-planning-operate。高级网管一般都是从普通编辑做起,一级编辑是编辑,整天复制+粘贴,上级是伪原创(伪原创就是把文章文章进行重新处理,以便网站搜索引擎认为这是一个原创文章,从而增加网站权重),更高一层就是下面提到的SEO。
SEO,中文翻译为搜索引擎优化,是一种流行的网络营销方式。其主要目的是增加特定关键词的曝光率,增加网站的知名度,从而增加销售机会。 SEO的主要工作是通过各种搜索引擎如何抓取网页、如何索引、如何确定某个关键词搜索结果的排名等技术来优化网页以提高搜索引擎排名。从而增加网站的流量,最终提升网站等技术的销售能力或宣传能力。
策划和运营,这两个是网络编辑的最后两级。成为网络编辑的最终目标是信息主管或信息策划者。在合格层面,需要研究宏观经济政策、风险投资市场、媒体行业的变化,或者网络游戏市场的预期规模和盈利能力。这些都是导演要擅长的。
随着计算机技术和网络技术的飞速发展,基于互联网的信息传播、管理、存储、检索渗透的广度和深度都发生了巨大的变化,其中网站专业化的发展趋势尤为突出突出。 查看全部
网站内容编辑器(《网站内容编辑》原创读后感,方便大家学**)
《网站内容编》原创读后感
随着互联网的发展,互联网对各行各业的渗透越来越广泛,网站的内容也越来越受到关注。如何编辑网站 内容?在这里分享“网站内容编”原创读后感,方便大家阅读后学习****“网站内容编”
网络编辑现在已经成为最热门的IT行业之一,其从业人数远远超过传统媒体行业的编辑团队,被劳动和社会保障部列为“新兴职业”。随着电子商务的不断发展,电子商务网站对网页编辑的需求越来越大。
本书以电子商务网站edit 的典型任务为导向。根据网站edit的工作流程,本书内容由校企联合整理。
网站edit 是网站 内容的设计者和构建者。他们利用相关专业知识和计算机、网络等现代信息技术,通过互联网对信息进行采集、分类、编辑和审查。互联网作为载体向全球网民发布信息,并通过互联网接收网民的反馈,进行互动交流。
目前全国有数百万网站,网站编辑专业人员超过数百万。所以网站edit 将成为黄金职业。
那么,您通常如何成为一名优秀的网络编辑器?一般顺序是网站edit-SEO-planning-operate。高级网管一般都是从普通编辑做起,一级编辑是编辑,整天复制+粘贴,上级是伪原创(伪原创就是把文章文章进行重新处理,以便网站搜索引擎认为这是一个原创文章,从而增加网站权重),更高一层就是下面提到的SEO。
SEO,中文翻译为搜索引擎优化,是一种流行的网络营销方式。其主要目的是增加特定关键词的曝光率,增加网站的知名度,从而增加销售机会。 SEO的主要工作是通过各种搜索引擎如何抓取网页、如何索引、如何确定某个关键词搜索结果的排名等技术来优化网页以提高搜索引擎排名。从而增加网站的流量,最终提升网站等技术的销售能力或宣传能力。
策划和运营,这两个是网络编辑的最后两级。成为网络编辑的最终目标是信息主管或信息策划者。在合格层面,需要研究宏观经济政策、风险投资市场、媒体行业的变化,或者网络游戏市场的预期规模和盈利能力。这些都是导演要擅长的。
随着计算机技术和网络技术的飞速发展,基于互联网的信息传播、管理、存储、检索渗透的广度和深度都发生了巨大的变化,其中网站专业化的发展趋势尤为突出突出。
网站内容编辑器( 七款顶级HTML5编辑器给你提供参考。Studio3Aptana )
网站优化 • 优采云 发表了文章 • 0 个评论 • 248 次浏览 • 2021-09-14 01:16
七款顶级HTML5编辑器给你提供参考。Studio3Aptana
)
(慕课网译)原作者为来自Devsaran的Olivia,原文经过删减修改添加部分内容。
近两年,HTML5吸引了大量关注,并在当今互联网时代强势主宰。随着互联网发生翻天覆地的变化,HTML5首先要做出改变。 HTML 编辑器本质上是一个用于制作网页的软件应用程序。专业的 HTML 编辑器可以为开发人员提供极大的便利和附加功能。不少HTML编辑器不仅服务于HTML,还服务于一些相关语言,如CSS、JavaScript、XML和ECMAScript。
如果你是一个 HTML5 爱好者,那么我猜你会对可以用于 Web 开发和 Web 应用程序生产的 HTML5 编辑器感兴趣。我们采集了七款顶级 HTML5 编辑器供您参考。
Aptana Studio 3
Aptana 是 HTML5 编辑器,是一种支持开放式 Web 开发的开源开发工具。开发人员可以使用单一设置来测试他们的 Web 应用程序。 Aptana 支持大多数现代浏览器技术,例如 HTML5、CSS3、JavaScript、PHP、Ruby Rails、Ruby 和 Python。其功能包括JavaScript代码提示、HTML、GIF集成、IDE定制、操作指南。
蓝狮
作为新一代的 HTML5 编辑器,BlueGriffon 提供的全新所见即所得(WYSIWYG)内容编辑由 Gecko 技术支持支持(Gecko 是 Firefox 引擎服务提供商)。 BlueGriffon 可免费下载,同时支持Windows、Linux 和MAC OS X 三个平台。它可以帮助您制作和编辑所有 HTML5 和 HTML5 文件。用户可以轻松制作具有精美工艺的网页和UI用户界面。不得不提的是,这个编辑器支持包括中文在内的9种语言。
阿罗哈编辑器
作为最先进的WYSIWYG(所见即所得)网页编辑器,它是一个基于浏览器的富文本编辑器框架,由java脚本创建。与大多数其他 HTML 编辑器不同,Aloha 可以嵌入在cms、Blog 和其他标准 Web 开发框架中使用。同时,Aloha Editor的巧妙设计大大缩短了我们的编辑时间。所以我不得不说,就用户体验而言,Aloha Editor 是最好的之一。
玛格塔
作为一个开源项目,Maqetta 也是一个 HTML5 编辑器。 Maqetta 应用程序本身是用 HTML5/Ajax 编写的,因此在浏览器中运行不需要额外的下载和插件。这款编辑器的功能可谓五花八门,包括开发设计工作流、网页可视化编辑、所见即所得可视化页面编辑、拖放式移动UI设计、设计或源代码浏览同步编辑、线框、主题编辑器和小窗口小部件、JavaScript 库等。Maqetta 支持几乎所有最新的浏览器,包括:Google Chrome、Firefox 和 Apple 的 Safari。
渲染
Rendera 是一款在线 HTML5 编辑器,支持同时编辑设计或浏览源代码。您可以在浏览器中轻松使用 HTML5 或 CSS3。 Rendera最大的特点就是支持SASS和HAML,所以在这种环境下HTML5和CSS3的学习过程会大大加快。使用 Rendera,您可以测试您的 Javascript 编码或试验 jQuery 工具、插件和 jquery UI。
网络风暴 10
慕课爱好者强烈推荐,这里为大家推荐一款被国内广大开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的 JavaScript IDE”。这个工具,Webstorm 10。它以强大的智能提示功能而闻名。它的代码完成包括所有流行的库:JQuery、YUI、Dojo、Prototype、Mootools 和 Bindows。 Webstorm还有代码检测、快速修改功能,智能代码重构,让你的代码简洁、干净、安全,让工作轻松很多。不仅如此,最新版本的Webstorm10还支持最新的TypeScript1.4,兼容Windows、Mac OS、Linux三大主流操作平台。
(感谢紫瑞红、___小提琴等网友的建议)
Dreamweaver CS5
最后介绍的重量级压轴是大家都熟悉的Dreamweaver。新一代 Dreamweaver CS5 轻松支持 HTML5。并且在 Dreamweaver 的帮助下,用户可以轻松地使用 CSS 选项卡设计器来制作 CSS 菜单。作为一款全功能编辑器,Dreamweaver 提供了多屏预览功能、所见即所得功能,并配备了 Adobe BrowserLab 和 jQuery Mobile。最重要的是他的兼容性,他支持CSS3、HTML5、iOS、Android应用。虽然它的价格不低,但 Dreamweaver 绝对是一款非常好用的工具,推荐购买。
上面介绍的七款HTML5编辑器是编辑器里的佼佼者,开发者和设计者利用他们一定能在网页开发者迈出跨越性的一步。希望文章中的内容对你未来的工作或生活有所帮助,文章中的错误欢迎指正,祝生活愉快工作顺利。 查看全部
网站内容编辑器(
七款顶级HTML5编辑器给你提供参考。Studio3Aptana
)
(慕课网译)原作者为来自Devsaran的Olivia,原文经过删减修改添加部分内容。
近两年,HTML5吸引了大量关注,并在当今互联网时代强势主宰。随着互联网发生翻天覆地的变化,HTML5首先要做出改变。 HTML 编辑器本质上是一个用于制作网页的软件应用程序。专业的 HTML 编辑器可以为开发人员提供极大的便利和附加功能。不少HTML编辑器不仅服务于HTML,还服务于一些相关语言,如CSS、JavaScript、XML和ECMAScript。
如果你是一个 HTML5 爱好者,那么我猜你会对可以用于 Web 开发和 Web 应用程序生产的 HTML5 编辑器感兴趣。我们采集了七款顶级 HTML5 编辑器供您参考。

Aptana Studio 3
Aptana 是 HTML5 编辑器,是一种支持开放式 Web 开发的开源开发工具。开发人员可以使用单一设置来测试他们的 Web 应用程序。 Aptana 支持大多数现代浏览器技术,例如 HTML5、CSS3、JavaScript、PHP、Ruby Rails、Ruby 和 Python。其功能包括JavaScript代码提示、HTML、GIF集成、IDE定制、操作指南。

蓝狮
作为新一代的 HTML5 编辑器,BlueGriffon 提供的全新所见即所得(WYSIWYG)内容编辑由 Gecko 技术支持支持(Gecko 是 Firefox 引擎服务提供商)。 BlueGriffon 可免费下载,同时支持Windows、Linux 和MAC OS X 三个平台。它可以帮助您制作和编辑所有 HTML5 和 HTML5 文件。用户可以轻松制作具有精美工艺的网页和UI用户界面。不得不提的是,这个编辑器支持包括中文在内的9种语言。

阿罗哈编辑器
作为最先进的WYSIWYG(所见即所得)网页编辑器,它是一个基于浏览器的富文本编辑器框架,由java脚本创建。与大多数其他 HTML 编辑器不同,Aloha 可以嵌入在cms、Blog 和其他标准 Web 开发框架中使用。同时,Aloha Editor的巧妙设计大大缩短了我们的编辑时间。所以我不得不说,就用户体验而言,Aloha Editor 是最好的之一。

玛格塔
作为一个开源项目,Maqetta 也是一个 HTML5 编辑器。 Maqetta 应用程序本身是用 HTML5/Ajax 编写的,因此在浏览器中运行不需要额外的下载和插件。这款编辑器的功能可谓五花八门,包括开发设计工作流、网页可视化编辑、所见即所得可视化页面编辑、拖放式移动UI设计、设计或源代码浏览同步编辑、线框、主题编辑器和小窗口小部件、JavaScript 库等。Maqetta 支持几乎所有最新的浏览器,包括:Google Chrome、Firefox 和 Apple 的 Safari。

渲染
Rendera 是一款在线 HTML5 编辑器,支持同时编辑设计或浏览源代码。您可以在浏览器中轻松使用 HTML5 或 CSS3。 Rendera最大的特点就是支持SASS和HAML,所以在这种环境下HTML5和CSS3的学习过程会大大加快。使用 Rendera,您可以测试您的 Javascript 编码或试验 jQuery 工具、插件和 jquery UI。


网络风暴 10
慕课爱好者强烈推荐,这里为大家推荐一款被国内广大开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的 JavaScript IDE”。这个工具,Webstorm 10。它以强大的智能提示功能而闻名。它的代码完成包括所有流行的库:JQuery、YUI、Dojo、Prototype、Mootools 和 Bindows。 Webstorm还有代码检测、快速修改功能,智能代码重构,让你的代码简洁、干净、安全,让工作轻松很多。不仅如此,最新版本的Webstorm10还支持最新的TypeScript1.4,兼容Windows、Mac OS、Linux三大主流操作平台。
(感谢紫瑞红、___小提琴等网友的建议)

Dreamweaver CS5
最后介绍的重量级压轴是大家都熟悉的Dreamweaver。新一代 Dreamweaver CS5 轻松支持 HTML5。并且在 Dreamweaver 的帮助下,用户可以轻松地使用 CSS 选项卡设计器来制作 CSS 菜单。作为一款全功能编辑器,Dreamweaver 提供了多屏预览功能、所见即所得功能,并配备了 Adobe BrowserLab 和 jQuery Mobile。最重要的是他的兼容性,他支持CSS3、HTML5、iOS、Android应用。虽然它的价格不低,但 Dreamweaver 绝对是一款非常好用的工具,推荐购买。
上面介绍的七款HTML5编辑器是编辑器里的佼佼者,开发者和设计者利用他们一定能在网页开发者迈出跨越性的一步。希望文章中的内容对你未来的工作或生活有所帮助,文章中的错误欢迎指正,祝生活愉快工作顺利。
网站内容编辑器(项目招商找A5快速获取精准代理名单站长建站,7款免费网页编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-10 13:04
项目招商找A5快速获取精准代理商名单
网站编辑器是网站站长构建网站不可或缺的工具。网页编辑器是一种编辑工具,以HTML文本的形式对网页内容进行编辑、存储和发布。通用编辑器功能更完善,但专业化程度也更高。越来越多的基于可视化文档和数据库的个性化网页编辑器出现在互联网上。即使网站建设者不懂编程语言,也可以轻松搭建网站。下面,IDC 评论网分享了 7 个免费的网络编辑器。
1. TinyMCE
TinyMCE 是一个基于浏览器的轻量级 WYSIWYG 编辑器,用 JavaScript 编写。它对 IE 和 Firefox 有很好的支持。虽然在功能上不是最强的,但是可以满足网站的大部分需求,而且功能配置灵活简单。另一个特点是加载速度非常快。如果服务器使用的脚本语言是PHP,可以进一步优化。
2.CKEditor
CKEditor,以前称为 FCKeditor。 CKEditor 是一个所见即所得的文本编辑器,专门用于开源代码的网页。它旨在重量轻,无需太复杂的安装步骤即可使用。可以与PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、ABAP等不同的编程语言结合使用。
3.阿玛雅
Amaya 是由 W3C 和 INRIA 开发的开源网络浏览器和网络创建软件。它最初设计为一组 HTML 和 CSS 编辑器,但后来扩展为支持 XML 兼容规范的编辑器,例如 XHTML、MathML 和 SVG。它可以显示PNG、SVG和SVG动画等开放的图像格式。现在被广泛用作网络新技术的试验台,可以在Unix、Windows、Mac OS等平台上运行。
4. 网络编辑器
WebEditor 是一个基于浏览器的在线 HTML 编辑器。 WEB 开发者可以使用它来将传统的多行文本输入框“textarea”替换为一个可视化的文本输入框。其主要功能不需要在客户端安装任何组件或控件,运营商可以通过直观易用的界面创建和发布网页内容。 WebEditor 非常容易与现有系统集成,只需一行代码即可完成调用。
5. HtmlArea
HtmlArea是一个非常简洁的JS+Html编辑器,理论上可以在任何语言平台上设置,实际使用后可以很好的结合.Net2.0+Ajax,现在很多cms系统已将其用作文章 编辑器。
6.FreeTextBox
<p>FreeTextBox 是 IE 中基于 MSHTML 技术的 ASP.NET 开源服务器控件。这是一款优秀的免费软件(Free Software),用户可以轻松地将其嵌入到Web Forms中,实现HTML内容的在线编辑,在新闻发布、博客写作、论坛、社区等各种Web系统中都有用。 查看全部
网站内容编辑器(项目招商找A5快速获取精准代理名单站长建站,7款免费网页编辑器)
项目招商找A5快速获取精准代理商名单
网站编辑器是网站站长构建网站不可或缺的工具。网页编辑器是一种编辑工具,以HTML文本的形式对网页内容进行编辑、存储和发布。通用编辑器功能更完善,但专业化程度也更高。越来越多的基于可视化文档和数据库的个性化网页编辑器出现在互联网上。即使网站建设者不懂编程语言,也可以轻松搭建网站。下面,IDC 评论网分享了 7 个免费的网络编辑器。
1. TinyMCE
TinyMCE 是一个基于浏览器的轻量级 WYSIWYG 编辑器,用 JavaScript 编写。它对 IE 和 Firefox 有很好的支持。虽然在功能上不是最强的,但是可以满足网站的大部分需求,而且功能配置灵活简单。另一个特点是加载速度非常快。如果服务器使用的脚本语言是PHP,可以进一步优化。
2.CKEditor
CKEditor,以前称为 FCKeditor。 CKEditor 是一个所见即所得的文本编辑器,专门用于开源代码的网页。它旨在重量轻,无需太复杂的安装步骤即可使用。可以与PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、ABAP等不同的编程语言结合使用。
3.阿玛雅
Amaya 是由 W3C 和 INRIA 开发的开源网络浏览器和网络创建软件。它最初设计为一组 HTML 和 CSS 编辑器,但后来扩展为支持 XML 兼容规范的编辑器,例如 XHTML、MathML 和 SVG。它可以显示PNG、SVG和SVG动画等开放的图像格式。现在被广泛用作网络新技术的试验台,可以在Unix、Windows、Mac OS等平台上运行。
4. 网络编辑器
WebEditor 是一个基于浏览器的在线 HTML 编辑器。 WEB 开发者可以使用它来将传统的多行文本输入框“textarea”替换为一个可视化的文本输入框。其主要功能不需要在客户端安装任何组件或控件,运营商可以通过直观易用的界面创建和发布网页内容。 WebEditor 非常容易与现有系统集成,只需一行代码即可完成调用。
5. HtmlArea
HtmlArea是一个非常简洁的JS+Html编辑器,理论上可以在任何语言平台上设置,实际使用后可以很好的结合.Net2.0+Ajax,现在很多cms系统已将其用作文章 编辑器。
6.FreeTextBox
<p>FreeTextBox 是 IE 中基于 MSHTML 技术的 ASP.NET 开源服务器控件。这是一款优秀的免费软件(Free Software),用户可以轻松地将其嵌入到Web Forms中,实现HTML内容的在线编辑,在新闻发布、博客写作、论坛、社区等各种Web系统中都有用。


