
网站内容编辑器
手机app和pc端编辑器是很不错的模式
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-04-25 01:06
网站内容编辑器有很多,网易云课堂、慕课网、摄图网、w3cschool等等网站都有对应的教程或者课程可以学习。关键还是要看个人兴趣了,没有兴趣就学的不精。
手机app和pc端编辑器是完全不同的模式。学习方法上:个人建议从实战开始。前端方面的应用可以看这些:w3cschool-cn专业前端开发者的在线学习平台;实在不行的话下载个新浪sae,一键部署web和小程序都行。
w3cschool和慕课网是很不错的书籍学习站点
刚开始学前端的同学,建议先掌握网页制作原理,学会利用规范的html标签及css布局,以免混淆概念理解原理。实际案例的最佳学习方法,是要有自己的网站以及项目案例,不会就看教程解决。以下是一些基础的网站,里面都是规范标准的html标签和css布局,可以快速入门。
w3cschool就可以,之前买的图书前端入门,跟着写几个页面就可以了。
w3cschool。
这里面有网易云课堂讲前端各种视频
w3cschool,
w3cschool可以尝试一下
我也在找学习前端的网站,网易云课堂也有前端课程,不过很少,毕竟是专业方向的网课,
关注慕课网的前端公开课,网易云课堂的公开课也不错,
csdn论坛,里面有专门前端的专题,里面好多前端的手机端和电脑端讲的非常精彩。然后慕课网或是别的网站上面也有前端的视频课程, 查看全部
手机app和pc端编辑器是很不错的模式
网站内容编辑器有很多,网易云课堂、慕课网、摄图网、w3cschool等等网站都有对应的教程或者课程可以学习。关键还是要看个人兴趣了,没有兴趣就学的不精。
手机app和pc端编辑器是完全不同的模式。学习方法上:个人建议从实战开始。前端方面的应用可以看这些:w3cschool-cn专业前端开发者的在线学习平台;实在不行的话下载个新浪sae,一键部署web和小程序都行。
w3cschool和慕课网是很不错的书籍学习站点
刚开始学前端的同学,建议先掌握网页制作原理,学会利用规范的html标签及css布局,以免混淆概念理解原理。实际案例的最佳学习方法,是要有自己的网站以及项目案例,不会就看教程解决。以下是一些基础的网站,里面都是规范标准的html标签和css布局,可以快速入门。
w3cschool就可以,之前买的图书前端入门,跟着写几个页面就可以了。
w3cschool。
这里面有网易云课堂讲前端各种视频
w3cschool,
w3cschool可以尝试一下
我也在找学习前端的网站,网易云课堂也有前端课程,不过很少,毕竟是专业方向的网课,
关注慕课网的前端公开课,网易云课堂的公开课也不错,
csdn论坛,里面有专门前端的专题,里面好多前端的手机端和电脑端讲的非常精彩。然后慕课网或是别的网站上面也有前端的视频课程,
如何用最简单方法建设一个个人网站(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-04-24 20:18
问题1:“如何使用最简单的方法来建立个人网站①。寻找域名提供商(中国最大的域名注册商万网,全球最大的GD)来购买域名
②,购买空间(此处未提供购买空间,以免被怀疑做广告)
③。空间绑定域名。
④,通过FTP空间背景上传网站源代码程序。
⑤,最后网站对前景和背景进行管理。
1.现在是个人网站,不再需要像以前一样键入代码。许多朋友陷入了这种误会,以为网站会知道网站三剑客将是什么。完全不需要。
2.个人网站的3件事。
a。网站 Space
b。网站域名
c。网站程序
这三件事是必不可少的。
网站现在通常将空间分为虚拟主机,VPS和专用服务器。如果您是新手,则无需了解VPS和专用服务器,因为您将无法暂时使用它们。
网站空间通常按路线分为国内空间,香港空间和海外空间。大多数海外空间都由美国空间主导。
使用家庭空间需要归档,归档时间通常为一个月。至于为什么要提交网站的原因,我在这里不作详细说明,但百度。
由于以下原因,大多数人网站不会被提交。
1.归档太麻烦了。拍摄并发布照片需要一个月左右的时间。
2.由于相关政策和法规,因此不会显示此文章。
因此,绝大多数网站的人都使用香港和海外空间。香港空间和海外空间几乎没有区别。主要区别是。
1.香港的空间带宽昂贵。
2.对于大陆游客来说,香港太空的速度比海外太空的速度略快。
3.海外空间必须符合国家的政策和法规。版权保护非常严格。
网站有很多空间选择,选择的原则是
1.不要选择最著名的主持人。
2.不要选择已成立不到一年的托管公司。
3.价格处于黄金比例的公司通常是最令人满意的托管服务提供商。
个人推荐HostRing字符串主机。网址是
接下来是网站域名。
尽管我也是域名交易商,但是注册域名只有一个最佳选择。
这就是全球最大的域名注册商Godaddy
对于域名注册,请不要考虑其他注册商。
最后是网站程序。
个人网站毫无疑问,WordPress将是最佳选择。简而言之,它是世界上最笨的程序。要说它很复杂,它可能会让您不敢说一两年后就会熟练。
百度有很多Wordpress的安装和使用方式。
百度经验文章中有一篇文章:如何建立WordPress独立博客
您可以通过搜索找到它。请按照该教程进行操作,以在大约半小时内成为自己的网站。
我不是专业的。互联网之旅全是兴趣和自学。本世纪最伟大的事情是互联网。人生中最好的老师是百度和谷歌。 。您在学习过程中遇到的几乎所有问题都可以被搜索到。期待原创海报的第一个网站的诞生。 。一定要在那时与所有人共享。问题2:如何创建个人网站,我想创建自己的网站。最简单的个人网站应该称为博客。该博客是指具有自己的域名和空间的独立博客。它与新浪网易博客不同。如果您的要求不是很高,那么新浪最近推出了一个sae云主机开发平台。嗨,您可以免费构建十个网站,还可以申请一些免费域名和托管。如果您有兴趣,您可以百度嗨,如果您有时间,我可以教您。明天它将在线上,请记住采用它!问题3:如何创建个人网站基本知识1:确定网站主题
要做网站,首先要解决的是网站的内容,即确定网站的主题。在1999年,美国《 PC Magazine》在十个类别中将前100个全国知名的网站主题排名:第1类:在线求职;类别2:在线聊天/即时消息传递/ ICQ;类别3:在线社区/讨论/邮件列表;类别4:计算机技术;类别5:网页/ 网站开发;类别6:娱乐网站;类别7:旅行;类别8:参考/信息;第9类:家庭/教育;类别10:生活/时尚。我们可以参考上面的分类并继续细分。如果您对某些方面感兴趣,或者您有更多信息,也可以做自己感兴趣的事情。一方面,您可以有自己的见解,并拥有自己的特色;两者都使网站有时不要感到无聊或无能为力。兴趣是创造的动力网站。没有创造性的热情,就很难设计和制作出优秀的作品。
内容主题的选择应小而准确,主题定位应小,内容应细化。不要试图建立一个包罗万象的站点,它常常会失去网站的特性,还会带来高强度的劳动,并给网站的及时更新带来困难。记住:互联网上只有第一个,没有第二个!
方法2:选择一个好的域名
域名是Internet上网站的名称。纯粹的信息服务网站不是产品推广,其所有建设价值都凝聚在网站域名上。没有此域名,所有前期工作都将丢失。
目前,许多人网站都依赖免费的个人空间,他们的域名也依赖于免费域名,例如网易的虚拟域名服务。实际上,这不仅不利于个人的成长和发展网站,不仅“及时”打开的窗口妨碍了观众的视线和善意,而且使人们知道它是一眼的人网站,这也阻碍了网页的传输速度。因此,从我个人的角度来看,首先要花一些钱来注册域名。独立域名是个人的第一财富网站。域名必须生动,简单且易于记忆。
关键三:掌握网络建设工具
网络技术的发展带动了软件行业的发展,因此用于制作网页的工具和软件变得越来越丰富。从最基本的HTML编辑器到非常流行的Flash交互式网页创建工具,以及各种网页创建工具,以下是几种代表性的网页创建者:
([1) HTML编辑器。尽管HTML代码很复杂,并且需要花费大量时间进行编辑和调试,但由于其稳定性,广泛的支持和创建复杂代码的能力,它仍然受到高级Web创建者的青睐。页面效果。支持。当前,有许多编辑器可供选择,这些编辑器广泛支持创建复杂的页面和高级HTML规范,并使用更常见的专业HTML编辑器,例如Hotdog。
(2) WYSIWYG网页编辑器。其中,Microsoft Frontpage表示为具有与Word相同的操作界面。熟悉Word功能的操作员只需稍加培训即可轻松编译网页。并且,Frontpage可以还可以解析网页的HTML源代码并提供预览支持,但是Frontpage的某些特殊显示功能无法在其他非IE浏览器中实现,因此Frontpage非常适合初学者和中级Web生产者工具软件。
([3)现在是非常流行的Flash交互式网页创作工具。这是一个非常强大的交互式矢量多媒体网页创作工具。它可以轻松输出各种动画网页,不需要特别复杂的操作,更小巧,更小巧。比JAVA更复杂!但是它的动画效果,交互效果,多媒体效果都非常好,而且还可以将Mp3音乐封装在Flash动画中,填写表格等;并且因为Flash编写的Web文件比普通Web更好。 pages文件很小,因此浏览速度大大提高,这是用于动态Web生产的非常合适的工具。
此外,各个网站生产者还需要了解W3C的HTML 4. 0规范,CSS级联样式表的基本知识,javascript的基本知识和VBScript。关于...全文的其余部分>>问题4:如何自己创建个人网站? ? ?拥有自己的个人网站是一件非常可取的事情。接下来,我将谈谈我自己建立网站的经验,以使刚入门的网民避免绕道而行。如果您还没有自己的个人主页,请关注我。
第一步当然是申请免费的主页空间。有许多网站在Internet上提供免费的主页空间。您可以使用搜索引擎找到适合您的空间。当然,如果您手头有很多钱,可以购买充电空间以获得更好的服务。
登录提供免费空间服务的网站,单击免费空间注册,然后填写您的个人信息。需要注意的一件事是,电子邮件地址必须是真实有效的,因为在应用程序成功之后,服务器将保存您的帐户,密码和FTP地址。将其发送到您的邮箱。填写个人信息后,提交该信息,然后会提醒您申请成功,然后您将收到成功的注册电子邮件。电子邮件中的链接也需要激活一些空格。
第二步,我不需要说的是,每个人当然都知道要创建自己的网页。接下来,我们在本地计算机的根目录中创建一个个人站点。我建议每个人都使用“三剑客”,当然也可以使用Microsoft Office FrontPage,但是后者更简单,更适合初学者。个人网站尽可能简单明了,它不同于商业网站网站,它必须具有自己的风格。制作网页与文字处理有很多相似之处。如果您精通使用Word之类的文字处理软件,那么您将轻松制作第一个网页。尝试使用英文或拼音作为网页的文件名。 ,因为许多网站服务器都使用liux操作系统,该操作系统不太支持中文。
主页的文件名必须为index,这是服务器的默认网站主页,扩展名为htm.html。建议使用小写字母表示文件名,因为服务器对大写字母非常挑剔。为了节省空间并加快网页的打开速度,使用的网络材料应尽可能小,图片不应超过50k,音乐文件应尽可能使用中间格式。请勿使用过多的Flash动画,否则观看者将失去耐心。
使用的Web资料必须放置在站点文件夹中,否则,在发布网页后,网页在调用文件时将找不到该文件。对于初学者来说,这是一个容易犯的错误。尤其是在本地计算机上浏览发布的网页时,浏览器将从本地文件夹中调用文件,这使您很难发现错误。网页之间的链接以及网页和主页之间的链接应在本机上尽可能地调试,否则上载后将出现无效链接,这将非常麻烦。至于网页的内容,请随便做。
第三步,在计算机的根目录中构建站点之后,下一步是将网页上传到网站的服务器。这需要上传工具。有很多这样的程序。最著名的当然是cuteFTP。主要程序的下载网站几乎可以找到,但是共享版本只能使用30天,我们可以到源代码主页下载他的破解版本。至于如何安装,我不会罗word。首次运行cuteFTP时,将出现一个链接向导,填写站点名称,您可以选择一个不错的名称,然后选择代理服务器的ftp地址,并填写您申请的帐户和密码。单击链接后,程序将尝试连接到远程服务器。连接状态显示在程序的上部窗口中。连接成功后,我可以上传我的网站。此过程的速度取决于服务器和网络的速度。
上传后,打开浏览器并输入您的网址以欣赏您的工作。最后需要强调的一点是,在测试网页时,最好选择不同的计算机,并在不同的浏览器版本和不同的分辨率下进行测试。这样可以观察网页在不同环境下的显示效果。问题5:个人网站的结构如何?位置构造相同,网站由域名加空格加程序组成。常规步骤是:申请域名,空格,解析域名,绑定指定的空格,制作网站程序并将其上传到指定的空格,最后是文件!如果您想制作一个个人小物品网站,则模板网站就足够了。问题6:如何构建个人网站以及如何进行网站关键是安全无忧,并拥有负责长期维护的专业技术,而不必担心网站问题或无法访问。
您可以尝试一下,也可以在不了解技术的情况下进行操作网站。您可以使用自助服务站构建系统来构建站。模板有数百种,所有模板都可以修改,还有操作视频等。您可以在半天之内学会使用它网站。
215元网站方案:COM顶级域名+国际版(5G主机,无需备案,流量无限)。
您可以找到我们。问题7:对不起,我该如何创建自己的个人网站?首先,如果是个人网站,则不需要营业执照。
直接自己购买域名服务器空间,然后使用开源程序安装一个网站。
如果它是国内域名空间,则只有在提交程序后才能激活它。
如果它是外国域名空间,只需购买并及时激活它。问题8:如何建立自己的网站 一、注册域名
域名是Internet上的名称。世界上没有重复的域名。域名的格式分为几部分,例如//等格式。一旦注册了域名,除非注册人在到期后将其取消,否则其他人将不再能够使用该名称。因此,为了保护域名资源,请尽快注册公司名称,公司缩写及其他相关域名。
二、购买网站空间
网站空间用于存储网站内容,网站文件,例如网页,图片,音乐和其他材料。提供的网站空间包括虚拟主机,多维数据集主机,VPS主机,独立服务器等,所有空间都放置在顶级电信机房中,年连接率不低于99%,并提供7x24x365服务是为了确保网站在互联网上的正常运行而提供的。
三、构建网站内容
拥有域名等同于拥有门牌号码,拥有主机等同于拥有房间。接下来,最重要的是构建网站内容,该内容等同于装饰房间,只有在装饰了客户之后,才能显示该内容。您可以选择一个自助式网站建设系统来构建网站,例如pageadmin系统,discuz系统更合适,
四、发布网站
使用上述产品时,请将域名指向虚拟主机空间,并将域名绑定到虚拟主机上。另外,通过FTP工具将网站的生成内容上载到网站空间,以便客户输入域名时,他们可以正确访问您的网站。问题9:如何创建个人网站具体步骤10点1、购买域名空间
2、选择源代码
3、上传服务器安装
4、二次开发修订版
5、填充内容
6、正式在线
主要的事情是在早期阶段就做好计划。例如,如果您想制作衣服网站,请参考(An Zheng),您需要考虑域名;考虑使用空间的位置;考虑网站的类型和样式,制作原型图;考虑网站的内容类型,主要内容是什么类型的内容;考虑网站的目标,选择合适的用户进行推广网站;最后,网站的利润模型显然,没有利润模型网站是没有必要做的。问题十:如何创建个人网站?您需要购买一个域名和空间,然后选择一个合适的模板来放置它,然后稍加修改 查看全部
如何用最简单方法建设一个个人网站(图)
问题1:“如何使用最简单的方法来建立个人网站①。寻找域名提供商(中国最大的域名注册商万网,全球最大的GD)来购买域名
②,购买空间(此处未提供购买空间,以免被怀疑做广告)
③。空间绑定域名。
④,通过FTP空间背景上传网站源代码程序。
⑤,最后网站对前景和背景进行管理。
1.现在是个人网站,不再需要像以前一样键入代码。许多朋友陷入了这种误会,以为网站会知道网站三剑客将是什么。完全不需要。
2.个人网站的3件事。
a。网站 Space
b。网站域名
c。网站程序
这三件事是必不可少的。
网站现在通常将空间分为虚拟主机,VPS和专用服务器。如果您是新手,则无需了解VPS和专用服务器,因为您将无法暂时使用它们。
网站空间通常按路线分为国内空间,香港空间和海外空间。大多数海外空间都由美国空间主导。
使用家庭空间需要归档,归档时间通常为一个月。至于为什么要提交网站的原因,我在这里不作详细说明,但百度。
由于以下原因,大多数人网站不会被提交。
1.归档太麻烦了。拍摄并发布照片需要一个月左右的时间。
2.由于相关政策和法规,因此不会显示此文章。
因此,绝大多数网站的人都使用香港和海外空间。香港空间和海外空间几乎没有区别。主要区别是。
1.香港的空间带宽昂贵。
2.对于大陆游客来说,香港太空的速度比海外太空的速度略快。
3.海外空间必须符合国家的政策和法规。版权保护非常严格。
网站有很多空间选择,选择的原则是
1.不要选择最著名的主持人。
2.不要选择已成立不到一年的托管公司。
3.价格处于黄金比例的公司通常是最令人满意的托管服务提供商。
个人推荐HostRing字符串主机。网址是
接下来是网站域名。
尽管我也是域名交易商,但是注册域名只有一个最佳选择。
这就是全球最大的域名注册商Godaddy
对于域名注册,请不要考虑其他注册商。
最后是网站程序。
个人网站毫无疑问,WordPress将是最佳选择。简而言之,它是世界上最笨的程序。要说它很复杂,它可能会让您不敢说一两年后就会熟练。
百度有很多Wordpress的安装和使用方式。
百度经验文章中有一篇文章:如何建立WordPress独立博客
您可以通过搜索找到它。请按照该教程进行操作,以在大约半小时内成为自己的网站。
我不是专业的。互联网之旅全是兴趣和自学。本世纪最伟大的事情是互联网。人生中最好的老师是百度和谷歌。 。您在学习过程中遇到的几乎所有问题都可以被搜索到。期待原创海报的第一个网站的诞生。 。一定要在那时与所有人共享。问题2:如何创建个人网站,我想创建自己的网站。最简单的个人网站应该称为博客。该博客是指具有自己的域名和空间的独立博客。它与新浪网易博客不同。如果您的要求不是很高,那么新浪最近推出了一个sae云主机开发平台。嗨,您可以免费构建十个网站,还可以申请一些免费域名和托管。如果您有兴趣,您可以百度嗨,如果您有时间,我可以教您。明天它将在线上,请记住采用它!问题3:如何创建个人网站基本知识1:确定网站主题
要做网站,首先要解决的是网站的内容,即确定网站的主题。在1999年,美国《 PC Magazine》在十个类别中将前100个全国知名的网站主题排名:第1类:在线求职;类别2:在线聊天/即时消息传递/ ICQ;类别3:在线社区/讨论/邮件列表;类别4:计算机技术;类别5:网页/ 网站开发;类别6:娱乐网站;类别7:旅行;类别8:参考/信息;第9类:家庭/教育;类别10:生活/时尚。我们可以参考上面的分类并继续细分。如果您对某些方面感兴趣,或者您有更多信息,也可以做自己感兴趣的事情。一方面,您可以有自己的见解,并拥有自己的特色;两者都使网站有时不要感到无聊或无能为力。兴趣是创造的动力网站。没有创造性的热情,就很难设计和制作出优秀的作品。
内容主题的选择应小而准确,主题定位应小,内容应细化。不要试图建立一个包罗万象的站点,它常常会失去网站的特性,还会带来高强度的劳动,并给网站的及时更新带来困难。记住:互联网上只有第一个,没有第二个!
方法2:选择一个好的域名
域名是Internet上网站的名称。纯粹的信息服务网站不是产品推广,其所有建设价值都凝聚在网站域名上。没有此域名,所有前期工作都将丢失。
目前,许多人网站都依赖免费的个人空间,他们的域名也依赖于免费域名,例如网易的虚拟域名服务。实际上,这不仅不利于个人的成长和发展网站,不仅“及时”打开的窗口妨碍了观众的视线和善意,而且使人们知道它是一眼的人网站,这也阻碍了网页的传输速度。因此,从我个人的角度来看,首先要花一些钱来注册域名。独立域名是个人的第一财富网站。域名必须生动,简单且易于记忆。
关键三:掌握网络建设工具
网络技术的发展带动了软件行业的发展,因此用于制作网页的工具和软件变得越来越丰富。从最基本的HTML编辑器到非常流行的Flash交互式网页创建工具,以及各种网页创建工具,以下是几种代表性的网页创建者:
([1) HTML编辑器。尽管HTML代码很复杂,并且需要花费大量时间进行编辑和调试,但由于其稳定性,广泛的支持和创建复杂代码的能力,它仍然受到高级Web创建者的青睐。页面效果。支持。当前,有许多编辑器可供选择,这些编辑器广泛支持创建复杂的页面和高级HTML规范,并使用更常见的专业HTML编辑器,例如Hotdog。
(2) WYSIWYG网页编辑器。其中,Microsoft Frontpage表示为具有与Word相同的操作界面。熟悉Word功能的操作员只需稍加培训即可轻松编译网页。并且,Frontpage可以还可以解析网页的HTML源代码并提供预览支持,但是Frontpage的某些特殊显示功能无法在其他非IE浏览器中实现,因此Frontpage非常适合初学者和中级Web生产者工具软件。
([3)现在是非常流行的Flash交互式网页创作工具。这是一个非常强大的交互式矢量多媒体网页创作工具。它可以轻松输出各种动画网页,不需要特别复杂的操作,更小巧,更小巧。比JAVA更复杂!但是它的动画效果,交互效果,多媒体效果都非常好,而且还可以将Mp3音乐封装在Flash动画中,填写表格等;并且因为Flash编写的Web文件比普通Web更好。 pages文件很小,因此浏览速度大大提高,这是用于动态Web生产的非常合适的工具。
此外,各个网站生产者还需要了解W3C的HTML 4. 0规范,CSS级联样式表的基本知识,javascript的基本知识和VBScript。关于...全文的其余部分>>问题4:如何自己创建个人网站? ? ?拥有自己的个人网站是一件非常可取的事情。接下来,我将谈谈我自己建立网站的经验,以使刚入门的网民避免绕道而行。如果您还没有自己的个人主页,请关注我。
第一步当然是申请免费的主页空间。有许多网站在Internet上提供免费的主页空间。您可以使用搜索引擎找到适合您的空间。当然,如果您手头有很多钱,可以购买充电空间以获得更好的服务。
登录提供免费空间服务的网站,单击免费空间注册,然后填写您的个人信息。需要注意的一件事是,电子邮件地址必须是真实有效的,因为在应用程序成功之后,服务器将保存您的帐户,密码和FTP地址。将其发送到您的邮箱。填写个人信息后,提交该信息,然后会提醒您申请成功,然后您将收到成功的注册电子邮件。电子邮件中的链接也需要激活一些空格。
第二步,我不需要说的是,每个人当然都知道要创建自己的网页。接下来,我们在本地计算机的根目录中创建一个个人站点。我建议每个人都使用“三剑客”,当然也可以使用Microsoft Office FrontPage,但是后者更简单,更适合初学者。个人网站尽可能简单明了,它不同于商业网站网站,它必须具有自己的风格。制作网页与文字处理有很多相似之处。如果您精通使用Word之类的文字处理软件,那么您将轻松制作第一个网页。尝试使用英文或拼音作为网页的文件名。 ,因为许多网站服务器都使用liux操作系统,该操作系统不太支持中文。
主页的文件名必须为index,这是服务器的默认网站主页,扩展名为htm.html。建议使用小写字母表示文件名,因为服务器对大写字母非常挑剔。为了节省空间并加快网页的打开速度,使用的网络材料应尽可能小,图片不应超过50k,音乐文件应尽可能使用中间格式。请勿使用过多的Flash动画,否则观看者将失去耐心。
使用的Web资料必须放置在站点文件夹中,否则,在发布网页后,网页在调用文件时将找不到该文件。对于初学者来说,这是一个容易犯的错误。尤其是在本地计算机上浏览发布的网页时,浏览器将从本地文件夹中调用文件,这使您很难发现错误。网页之间的链接以及网页和主页之间的链接应在本机上尽可能地调试,否则上载后将出现无效链接,这将非常麻烦。至于网页的内容,请随便做。
第三步,在计算机的根目录中构建站点之后,下一步是将网页上传到网站的服务器。这需要上传工具。有很多这样的程序。最著名的当然是cuteFTP。主要程序的下载网站几乎可以找到,但是共享版本只能使用30天,我们可以到源代码主页下载他的破解版本。至于如何安装,我不会罗word。首次运行cuteFTP时,将出现一个链接向导,填写站点名称,您可以选择一个不错的名称,然后选择代理服务器的ftp地址,并填写您申请的帐户和密码。单击链接后,程序将尝试连接到远程服务器。连接状态显示在程序的上部窗口中。连接成功后,我可以上传我的网站。此过程的速度取决于服务器和网络的速度。
上传后,打开浏览器并输入您的网址以欣赏您的工作。最后需要强调的一点是,在测试网页时,最好选择不同的计算机,并在不同的浏览器版本和不同的分辨率下进行测试。这样可以观察网页在不同环境下的显示效果。问题5:个人网站的结构如何?位置构造相同,网站由域名加空格加程序组成。常规步骤是:申请域名,空格,解析域名,绑定指定的空格,制作网站程序并将其上传到指定的空格,最后是文件!如果您想制作一个个人小物品网站,则模板网站就足够了。问题6:如何构建个人网站以及如何进行网站关键是安全无忧,并拥有负责长期维护的专业技术,而不必担心网站问题或无法访问。
您可以尝试一下,也可以在不了解技术的情况下进行操作网站。您可以使用自助服务站构建系统来构建站。模板有数百种,所有模板都可以修改,还有操作视频等。您可以在半天之内学会使用它网站。
215元网站方案:COM顶级域名+国际版(5G主机,无需备案,流量无限)。
您可以找到我们。问题7:对不起,我该如何创建自己的个人网站?首先,如果是个人网站,则不需要营业执照。
直接自己购买域名服务器空间,然后使用开源程序安装一个网站。
如果它是国内域名空间,则只有在提交程序后才能激活它。
如果它是外国域名空间,只需购买并及时激活它。问题8:如何建立自己的网站 一、注册域名
域名是Internet上的名称。世界上没有重复的域名。域名的格式分为几部分,例如//等格式。一旦注册了域名,除非注册人在到期后将其取消,否则其他人将不再能够使用该名称。因此,为了保护域名资源,请尽快注册公司名称,公司缩写及其他相关域名。
二、购买网站空间
网站空间用于存储网站内容,网站文件,例如网页,图片,音乐和其他材料。提供的网站空间包括虚拟主机,多维数据集主机,VPS主机,独立服务器等,所有空间都放置在顶级电信机房中,年连接率不低于99%,并提供7x24x365服务是为了确保网站在互联网上的正常运行而提供的。
三、构建网站内容
拥有域名等同于拥有门牌号码,拥有主机等同于拥有房间。接下来,最重要的是构建网站内容,该内容等同于装饰房间,只有在装饰了客户之后,才能显示该内容。您可以选择一个自助式网站建设系统来构建网站,例如pageadmin系统,discuz系统更合适,
四、发布网站
使用上述产品时,请将域名指向虚拟主机空间,并将域名绑定到虚拟主机上。另外,通过FTP工具将网站的生成内容上载到网站空间,以便客户输入域名时,他们可以正确访问您的网站。问题9:如何创建个人网站具体步骤10点1、购买域名空间
2、选择源代码
3、上传服务器安装
4、二次开发修订版
5、填充内容
6、正式在线
主要的事情是在早期阶段就做好计划。例如,如果您想制作衣服网站,请参考(An Zheng),您需要考虑域名;考虑使用空间的位置;考虑网站的类型和样式,制作原型图;考虑网站的内容类型,主要内容是什么类型的内容;考虑网站的目标,选择合适的用户进行推广网站;最后,网站的利润模型显然,没有利润模型网站是没有必要做的。问题十:如何创建个人网站?您需要购买一个域名和空间,然后选择一个合适的模板来放置它,然后稍加修改
如何让编辑辑器出现滚动条?统一设置的方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 145 次浏览 • 2021-04-05 20:22
UEditor是由百度Web前端研发部门开发的WYSIWYG开源富文本编辑器。它是轻量级的,可定制的,并且具有出色的用户体验。开源基于BSD协议,所有源代码都可以在协议范围内自由修改和使用。
百度UEditor的推出可以帮助许多网站开发人员在富文本编辑器的开发中遇到问题,为开发人员节省了开发富文本编辑器所需的大量时间,并有效地降低了企业开发的成本。
在开发网站期间,某些页面需要加载ueditor编辑器。如果内容很长,编辑器将根据内容而不是页面上的滚动条拉伸。如果拖动页面滚动条,将会更加麻烦,您必须拖很长时间才能看到“提交”按钮。
如何使滚动条出现在编辑器中?
统一设置方法:
在编辑器目录中的config.js文件中,修改autoHeightEnabled:false,默认值为true并将其更改为false。
如何分别设置:
创建编辑器时,可以通过以下方式进行设置:
UE.getEditor('editor',{autoHeightEnabled:false});
UEditor在设计中采用了经典的分层体系结构设计概念,并尝试实现功能级别之间的轻耦合。具体来说,整个系统分为三个低耦合级别:核心层,命令插件层和UI层。 查看全部
如何让编辑辑器出现滚动条?统一设置的方法
UEditor是由百度Web前端研发部门开发的WYSIWYG开源富文本编辑器。它是轻量级的,可定制的,并且具有出色的用户体验。开源基于BSD协议,所有源代码都可以在协议范围内自由修改和使用。
百度UEditor的推出可以帮助许多网站开发人员在富文本编辑器的开发中遇到问题,为开发人员节省了开发富文本编辑器所需的大量时间,并有效地降低了企业开发的成本。
在开发网站期间,某些页面需要加载ueditor编辑器。如果内容很长,编辑器将根据内容而不是页面上的滚动条拉伸。如果拖动页面滚动条,将会更加麻烦,您必须拖很长时间才能看到“提交”按钮。
如何使滚动条出现在编辑器中?
统一设置方法:
在编辑器目录中的config.js文件中,修改autoHeightEnabled:false,默认值为true并将其更改为false。
如何分别设置:
创建编辑器时,可以通过以下方式进行设置:
UE.getEditor('editor',{autoHeightEnabled:false});
UEditor在设计中采用了经典的分层体系结构设计概念,并尝试实现功能级别之间的轻耦合。具体来说,整个系统分为三个低耦合级别:核心层,命令插件层和UI层。
大数据智能分析热点关键词AI搜集10亿素材提取
网站优化 • 优采云 发表了文章 • 0 个评论 • 353 次浏览 • 2021-04-05 01:18
所有这些都可以从这里开始。
小白的新手
我在写作时遇到了最大的麻烦。
没有灵感
没有材料
无框
为此,您一直在寻找一个新的媒体智能编辑器。
内容工件
这次,5118下的内容工件不仅汇集了整个网络上最前沿的信息热点,而且还解决了采集主题资料的工作要求。
同时,添加了新的智能编辑器,具有8种AI智能创新操作,全面的内容编写体验设计以及一键式操作和快速输出,从而极大地提高了编写效率,并使内容创建更加容易和方便。更有效率。
大数据智能分析热点关键词
人工智能采集了10亿个语料提取物
创建个人资源资料库
两种智能编辑模式书写检测
资料采集工作台管理
会员感恩节反馈
大数据智能分析热点关键词
了解Internet上的每日热门变化,热门关键词索引,热门平台的热门搜索列表以及热门文章推荐。
智能编辑器
热点
热门列表:热门列表中的关键词代表当今新闻中最常提及的单词,包括关键词百度PC索引,百度移动索引和360索引,以便了解该单词的搜索情况。
三个热门列表:微博热门搜索,百度热门搜索,360实时。通过这些热搜索列表,您可以第一次查看最新的热搜索信息。单击相应的标题以直接查看相关材料。
热门文章
通过监视从互联网大数据中提取的热门文章建议,我们可以查看最新热门文章的相关主题,并智能地提取文章中的核心单词标签。您还可以切换到在微信,知乎,贴吧和豆瓣上查看最新选择的热门文章,从而使我们可以更方便地找到高价值的热门材料。
人工智能采集了10亿个语料提取物
在搜索我们要编写的主题关键词时,材料库会通过“ 文章”,“段落”,“长尾词”,“较高的“频率术语”对相关信息有全面而深入的理解。
文章
采集数量:通过关键词匹配,在文章界面下,系统会提示系统为我们找到的相关文章的数量。
标签:系统将智能地匹配文章中的我们。最多提及的核心词被列为标记词以供显示。通过标签过滤,可以找到更准确的关键词。
源和时间过滤:通过更具针对性的媒体平台或锁定最后一天,一周,一个月和三个月内的时间,可以对搜索结果进行合并和过滤,以进一步帮助我们过滤掉喜欢的文章资料。
段落
系统将通过分词和核心词提取算法采集目标关键词,以计算互联网上最相关的基本段落中收录的高质量文章,以便我们可以快速找到高质量的文章获得内容灵感。
长尾巴话
当我们采集材料时,我们必须分析用户需求。 5118使用大数据功能来发掘搜索目标时互联网上网民的长尾需求关键词。这些词代表了用户心目中更具体的需求。点击关键词,系统将继续匹配与目标词更相关的我们文章。
在右侧的参数栏中,收录的数量表示该词在百度中的搜索结果数。
该索引使我们可以更好地引用百度和360搜索中该词的流行度。单击这些参数将跳到关键词 SEO交易量和SEM价格历史趋势分析页面5118,这使我们能够了解该术语的过去指数波动趋势。
高频词
高频词是对该事件的词汇分析。 5118汇总了80亿个词库,并基于当前搜索词提取了具有大量提及的总词汇量。让我们通过高频单词列表了解事件的来龙去脉。
创建个人资源资料库
在浏览热门资料的过程中,您可以通过段落文章左下角的“采集夹”按钮来采集喜欢的资料。采集的资料将自动收录在左侧菜单栏中的采集库中。在采集夹库的右上角,您可以切换以查看采集夹文章和段落。
两种智能编辑模式书写检测
在浏览过程中或在采集库中,您可以引用所选文章右上角系统从文章中提取的多个摘要,或在编辑框中插入多个全文引号在右边。
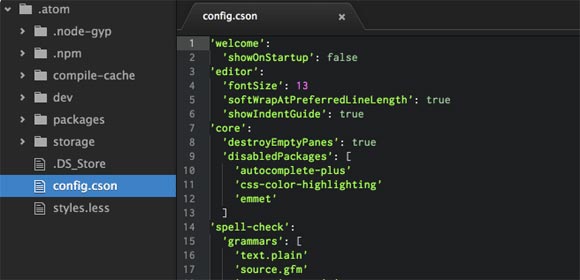
单击界面中间左侧面板上的隐藏按钮,可以进入编辑器的全屏操作界面,并开始智能内容创建。
编辑器模式
智能标题
通过AI智能提取,将为整篇文章生成各种最适合全文的标题文章。除了划分文章的重点之外,由AI产生的智能标题还将在标题中打上更多SEO核心词。您可以直接使用它,也可以从中获得更多启发。如果在编辑过程中修改了文章的内容,则可以单击重新检查以生成新标题。
智能摘要
智能摘要提取可以帮助我们快速分析文章摘要的内容。单击以使用摘要,摘要将自动插入到文章中,或单击“复制”以供备份参考。如果在编辑过程中修改了文章的内容,请单击“重新检查”以生成新的摘要。
智能错误纠正
使用机器代替人脑来完成文本校对工作,找出可能的语法和词汇错误,单击检测到的文本,在文章中将出现一个红色标记定位提示,并通过平滑的方式快速对其进行检查。检测方法文章哪个部分可能有问题。
原创检测
原创检测是5118内容工件使用智能检测系统将当前内容放入百度索引库中进行检测,将所有百度索引文本与现有检测内容进行比较,并在百度高-度文字。
红色:严重,这意味着该句子在百度上有很多重复的结果。
黄:中等,这意味着在百度上发现了该句子的多个重复结果。
绿色:低,表示该句子在百度上有少量重复的结果。
查询结果的数量:代表文章中有多少种重复句子。
点击“检查百度”以自动跳至百度搜索结果页面。
找到红色浮点数时,考虑重复的程度越高,文章变为收录的可能性就越小。
当查询结果为零时,表示内容重复率较低,这也意味着文章将为收录的可能性更高。
违规检测
使用实时检测非法单词的功能,您可以检测到可能出现在当前内容中的各种敏感单词和非法单词,例如广告词,暴力恐怖主义,色情,政治,粗俗等,单击检测到的文本,在文章中将出现一个红色标记定位提示,从而节省了内容审核的人工成本,提高了工作效率并避免了风险。
一键复制
创建完成后,单击“一键复制”按钮将全文复制到您的官方帐户后台或排版编辑器中以供使用。
伪原创模式
单击伪原创模式以切换到伪原创编辑界面。此模式与编辑器模式的最大区别在于,它具有AI重写内容的两个高级功能:智能原创和句子重构。
智能原创
点击智能原创进入全文内容一键式重建模式。
自定义锁定词:在自动替换全文之前,有些词不希望被替换,请通过自动提取核心词或手动输入不需要的词来启用自定义锁定词功能。被替换后,锁定的单词将不会被替换。将被替换。
固有名称锁定词:单击固有名称锁定词的键,并通过智能检测动态加载。该系统将帮助我们识别并提取文本中出现的人员,地点和组织的名称。这也意味着这些单词将被锁定且不会被替换。如果您不想被锁定,则可以关闭该功能或手动删除单个单词。
设置完成后,单击“启动智能原创”,文本框中的内容将被替换为一键。如果要在替换后抛光或修改内容,可以使用文本框中的辅助功能进行手动调整。
句子重构
此功能不仅是简单的句子替换,而且还像人类一样通读段落的语义。根据对内容的理解,重新排列了句子中的顺序,不仅提高了文章 原创的程度,而且还保持了句子的核心含义。
完成文章的编辑并保存文章之后,您可以在左侧菜单栏上的库中查看所有已保存的文章。
在语料库中,如果保存了很多文章,则可以在搜索框中输入关键词和已保存的文章标题,以进行快速搜索。或使用右侧的文章操作时间过滤器功能找到相关的文章。
顶部:将文章文章放在语料库的顶部。
全文:单击全文以查看文章的全文。 查看全部
大数据智能分析热点关键词AI搜集10亿素材提取
所有这些都可以从这里开始。
小白的新手
我在写作时遇到了最大的麻烦。
没有灵感
没有材料
无框
为此,您一直在寻找一个新的媒体智能编辑器。
内容工件
这次,5118下的内容工件不仅汇集了整个网络上最前沿的信息热点,而且还解决了采集主题资料的工作要求。
同时,添加了新的智能编辑器,具有8种AI智能创新操作,全面的内容编写体验设计以及一键式操作和快速输出,从而极大地提高了编写效率,并使内容创建更加容易和方便。更有效率。
大数据智能分析热点关键词
人工智能采集了10亿个语料提取物
创建个人资源资料库
两种智能编辑模式书写检测
资料采集工作台管理
会员感恩节反馈
大数据智能分析热点关键词
了解Internet上的每日热门变化,热门关键词索引,热门平台的热门搜索列表以及热门文章推荐。
智能编辑器
热点
热门列表:热门列表中的关键词代表当今新闻中最常提及的单词,包括关键词百度PC索引,百度移动索引和360索引,以便了解该单词的搜索情况。
三个热门列表:微博热门搜索,百度热门搜索,360实时。通过这些热搜索列表,您可以第一次查看最新的热搜索信息。单击相应的标题以直接查看相关材料。
热门文章
通过监视从互联网大数据中提取的热门文章建议,我们可以查看最新热门文章的相关主题,并智能地提取文章中的核心单词标签。您还可以切换到在微信,知乎,贴吧和豆瓣上查看最新选择的热门文章,从而使我们可以更方便地找到高价值的热门材料。
人工智能采集了10亿个语料提取物
在搜索我们要编写的主题关键词时,材料库会通过“ 文章”,“段落”,“长尾词”,“较高的“频率术语”对相关信息有全面而深入的理解。
文章
采集数量:通过关键词匹配,在文章界面下,系统会提示系统为我们找到的相关文章的数量。
标签:系统将智能地匹配文章中的我们。最多提及的核心词被列为标记词以供显示。通过标签过滤,可以找到更准确的关键词。
源和时间过滤:通过更具针对性的媒体平台或锁定最后一天,一周,一个月和三个月内的时间,可以对搜索结果进行合并和过滤,以进一步帮助我们过滤掉喜欢的文章资料。
段落
系统将通过分词和核心词提取算法采集目标关键词,以计算互联网上最相关的基本段落中收录的高质量文章,以便我们可以快速找到高质量的文章获得内容灵感。
长尾巴话
当我们采集材料时,我们必须分析用户需求。 5118使用大数据功能来发掘搜索目标时互联网上网民的长尾需求关键词。这些词代表了用户心目中更具体的需求。点击关键词,系统将继续匹配与目标词更相关的我们文章。
在右侧的参数栏中,收录的数量表示该词在百度中的搜索结果数。
该索引使我们可以更好地引用百度和360搜索中该词的流行度。单击这些参数将跳到关键词 SEO交易量和SEM价格历史趋势分析页面5118,这使我们能够了解该术语的过去指数波动趋势。
高频词
高频词是对该事件的词汇分析。 5118汇总了80亿个词库,并基于当前搜索词提取了具有大量提及的总词汇量。让我们通过高频单词列表了解事件的来龙去脉。
创建个人资源资料库
在浏览热门资料的过程中,您可以通过段落文章左下角的“采集夹”按钮来采集喜欢的资料。采集的资料将自动收录在左侧菜单栏中的采集库中。在采集夹库的右上角,您可以切换以查看采集夹文章和段落。
两种智能编辑模式书写检测
在浏览过程中或在采集库中,您可以引用所选文章右上角系统从文章中提取的多个摘要,或在编辑框中插入多个全文引号在右边。
单击界面中间左侧面板上的隐藏按钮,可以进入编辑器的全屏操作界面,并开始智能内容创建。
编辑器模式
智能标题
通过AI智能提取,将为整篇文章生成各种最适合全文的标题文章。除了划分文章的重点之外,由AI产生的智能标题还将在标题中打上更多SEO核心词。您可以直接使用它,也可以从中获得更多启发。如果在编辑过程中修改了文章的内容,则可以单击重新检查以生成新标题。
智能摘要
智能摘要提取可以帮助我们快速分析文章摘要的内容。单击以使用摘要,摘要将自动插入到文章中,或单击“复制”以供备份参考。如果在编辑过程中修改了文章的内容,请单击“重新检查”以生成新的摘要。
智能错误纠正
使用机器代替人脑来完成文本校对工作,找出可能的语法和词汇错误,单击检测到的文本,在文章中将出现一个红色标记定位提示,并通过平滑的方式快速对其进行检查。检测方法文章哪个部分可能有问题。
原创检测
原创检测是5118内容工件使用智能检测系统将当前内容放入百度索引库中进行检测,将所有百度索引文本与现有检测内容进行比较,并在百度高-度文字。
红色:严重,这意味着该句子在百度上有很多重复的结果。
黄:中等,这意味着在百度上发现了该句子的多个重复结果。
绿色:低,表示该句子在百度上有少量重复的结果。
查询结果的数量:代表文章中有多少种重复句子。
点击“检查百度”以自动跳至百度搜索结果页面。
找到红色浮点数时,考虑重复的程度越高,文章变为收录的可能性就越小。
当查询结果为零时,表示内容重复率较低,这也意味着文章将为收录的可能性更高。
违规检测
使用实时检测非法单词的功能,您可以检测到可能出现在当前内容中的各种敏感单词和非法单词,例如广告词,暴力恐怖主义,色情,政治,粗俗等,单击检测到的文本,在文章中将出现一个红色标记定位提示,从而节省了内容审核的人工成本,提高了工作效率并避免了风险。
一键复制
创建完成后,单击“一键复制”按钮将全文复制到您的官方帐户后台或排版编辑器中以供使用。
伪原创模式
单击伪原创模式以切换到伪原创编辑界面。此模式与编辑器模式的最大区别在于,它具有AI重写内容的两个高级功能:智能原创和句子重构。
智能原创
点击智能原创进入全文内容一键式重建模式。
自定义锁定词:在自动替换全文之前,有些词不希望被替换,请通过自动提取核心词或手动输入不需要的词来启用自定义锁定词功能。被替换后,锁定的单词将不会被替换。将被替换。
固有名称锁定词:单击固有名称锁定词的键,并通过智能检测动态加载。该系统将帮助我们识别并提取文本中出现的人员,地点和组织的名称。这也意味着这些单词将被锁定且不会被替换。如果您不想被锁定,则可以关闭该功能或手动删除单个单词。
设置完成后,单击“启动智能原创”,文本框中的内容将被替换为一键。如果要在替换后抛光或修改内容,可以使用文本框中的辅助功能进行手动调整。
句子重构
此功能不仅是简单的句子替换,而且还像人类一样通读段落的语义。根据对内容的理解,重新排列了句子中的顺序,不仅提高了文章 原创的程度,而且还保持了句子的核心含义。
完成文章的编辑并保存文章之后,您可以在左侧菜单栏上的库中查看所有已保存的文章。
在语料库中,如果保存了很多文章,则可以在搜索框中输入关键词和已保存的文章标题,以进行快速搜索。或使用右侧的文章操作时间过滤器功能找到相关的文章。
顶部:将文章文章放在语料库的顶部。
全文:单击全文以查看文章的全文。
怎么在谷歌浏览器中安装.crx扩展名的Chrome插件
网站优化 • 优采云 发表了文章 • 0 个评论 • 179 次浏览 • 2021-04-04 02:06
PageEdit的开发背景
众所周知,当打开网页时,其解析HTML的功能由浏览器引擎确定。如果网页的开发人员在发布网页时未添加RTF编辑器功能,则在打开网页时将没有编辑功能。
通常来说,网页不会添加这样的功能,除非网页确实有这样的要求,例如博客编辑,QQ空间发布日志等。在没有富文本编辑器的情况下,我们只能使用某些浏览器插件-ins来编辑网页,例如Google Chrome附带的开发人员工具,但这些工具仅供专业人员使用。普通用户想要随时编辑当前网页,可以使用另一个插件:PageEdit。
PageEdit简介
PageEdit是一个Chrome插件,可以将任何网页转换为RTF编辑器。用户在Chrome中安装PageEdit插件后,他们可以在打开其他网页以将富文本格式添加到当前网页时启动PageEdit插件。通过文本编辑器功能,用户可以使用PageEdit富文本编辑器以博客编辑的形式编辑普通网页,例如在当前网页上添加图片或编辑网页上的文本。
如何使用PageEdit
1.在Google Chrome中安装PageEdit插件,然后在Chrome扩展程序中启动RTF编辑器功能。可以在本文底部找到PageEdit插件的下载地址,并且可以参考离线PageEdit插件的安装方法:如何在Google Chrome浏览器中安装扩展名为.crx的离线Chrome插件。 ?
2.使用Chrome打开任何网站,然后单击Google Chrome右上角的PageEdit插件按钮,将富文本编辑器添加到当前网页,如下所示:
3.单击网页上的图片,并使用RTF编辑器中的某些功能轻松替换当前网页中的图片,如图所示:
编辑4.后,您可以看到网页上的现有图片已替换为您设置的图片,如图所示:
5.此外,用户还可以编辑网页中的其他内容,例如文档加粗,编辑和其他功能,所有这些都可以通过使用PageEdit插件来完成。
PageEdit的注意事项
1.由PageEdit插件编辑的网页的内容只会影响当前网页。如果用户刷新或其他用户看不到当前的编辑效果。
2. PageEdit插件编辑器不一定保证用户需要的所有功能。 查看全部
怎么在谷歌浏览器中安装.crx扩展名的Chrome插件
PageEdit的开发背景
众所周知,当打开网页时,其解析HTML的功能由浏览器引擎确定。如果网页的开发人员在发布网页时未添加RTF编辑器功能,则在打开网页时将没有编辑功能。
通常来说,网页不会添加这样的功能,除非网页确实有这样的要求,例如博客编辑,QQ空间发布日志等。在没有富文本编辑器的情况下,我们只能使用某些浏览器插件-ins来编辑网页,例如Google Chrome附带的开发人员工具,但这些工具仅供专业人员使用。普通用户想要随时编辑当前网页,可以使用另一个插件:PageEdit。
PageEdit简介
PageEdit是一个Chrome插件,可以将任何网页转换为RTF编辑器。用户在Chrome中安装PageEdit插件后,他们可以在打开其他网页以将富文本格式添加到当前网页时启动PageEdit插件。通过文本编辑器功能,用户可以使用PageEdit富文本编辑器以博客编辑的形式编辑普通网页,例如在当前网页上添加图片或编辑网页上的文本。
如何使用PageEdit
1.在Google Chrome中安装PageEdit插件,然后在Chrome扩展程序中启动RTF编辑器功能。可以在本文底部找到PageEdit插件的下载地址,并且可以参考离线PageEdit插件的安装方法:如何在Google Chrome浏览器中安装扩展名为.crx的离线Chrome插件。 ?
2.使用Chrome打开任何网站,然后单击Google Chrome右上角的PageEdit插件按钮,将富文本编辑器添加到当前网页,如下所示:

3.单击网页上的图片,并使用RTF编辑器中的某些功能轻松替换当前网页中的图片,如图所示:

编辑4.后,您可以看到网页上的现有图片已替换为您设置的图片,如图所示:

5.此外,用户还可以编辑网页中的其他内容,例如文档加粗,编辑和其他功能,所有这些都可以通过使用PageEdit插件来完成。
PageEdit的注意事项
1.由PageEdit插件编辑的网页的内容只会影响当前网页。如果用户刷新或其他用户看不到当前的编辑效果。
2. PageEdit插件编辑器不一定保证用户需要的所有功能。
10个最好的免费代码文本编辑器,你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 314 次浏览 • 2021-04-04 02:05
通常,操作系统和软件开发套件包括一个文本编辑器,可用于编辑配置文件,文档文件和源代码。
以下是作者总结的10种最佳免费代码文本编辑器:
1. NOTEPAD ++
NOTEPAD ++是一个免费且出色的文本编辑器,支持在MS Windows环境下运行的多种编程语言。 NOTEPAD ++支持超过50种编程,脚本和标记语言的语法突出显示和代码折叠,从而使用户可以快速减少或扩展代码段以查看整个文档。用户还可以手动设置当前语言以覆盖默认语言。该程序还支持某些编程语言的API子集的自动完成。
官方网站:
2. VIM
VIM是文本编辑器,具有高度的配置自由。它是vi编辑器的改进版本,也是免费软件。创建该应用程序是为了处理代码和许多其他事情,而不仅仅是编写电子邮件和打开配置文件。它允许您编辑文本并保存简单的文本文件,但其主要功能是编辑代码。它支持语法突出显示和行编号,这是编写程序所必需的两个基本功能。用户还可以更改界面的颜色以增加代码的可见性。
对于文本编辑,VIM是一个程序,其中收录多种语言的拼写检查器,并且能够建议如何纠正拼写错误。即使您正在编写代码,它也可以派上用场,因为该应用程序仅检查无法识别为代码的文本。当然,您也可以快速从该错误跳至下一个错误,以更好地校对文本。
VIM是程序员和开发人员处理各种文本编辑的最佳选择。
官方网站:
3. GNU Emacs
Emacs是一个可移植,可扩展的自由文本编辑器。 Emacs提供了一些用于管理句子和段落的命令,突出显示的语法使源代码更易于阅读,并且提供了“键盘宏”方法来执行用户定义的编辑命令。无论您使用哪种机器,Emacs都可以在多种操作系统上运行。这使程序员非常有用。如果您使用的是通用编程语言,Emacs还将为您提供模式以及相应的排版和布局,从而使您更轻松地编辑代码。
Emacs可能不是最简单的工具,但它绝对是功能最强大的编辑器之一。与vim相比,Emacs需要更长的启动时间并需要更多的内存。但是,它是高度可定制的,并且收录大量功能。
官方网站:
4. SUBLIME TEXT
SUBLIME TEXT是一款出色的免费软件/商业文本编辑器。精美的用户界面,出色的功能和惊人的性能肯定会让您喜欢它。它可以用于Windows,Mac OS X和Linux系统,并且是免费试用版,并且此空闲时间没有限制。当然,您也可以花70美元购买完整许可证。单个许可证允许您在拥有的多台计算机上使用它,而不管每台计算机使用什么操作系统。
官方网站:
5. ATOM
Atom是由GitHub开发的,用于Mac OS X,GNU / Linux和Windows的免费开源文本和源代码编辑器,支持编写插件并通过Node.js嵌入Git Contral。没有人愿意浪费时间配置自己的编辑器,因此ATOM变成了现实。它预装了您期望现代文本编辑器应具备的所有功能。此外,ATOM还配备了选项卡式界面,多窗格布局,简单的文件浏览器,易于学习的曲线图,因此您可以快速入门。
官方网站:
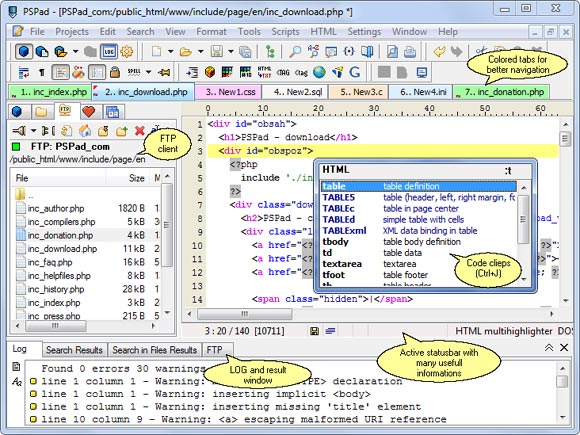
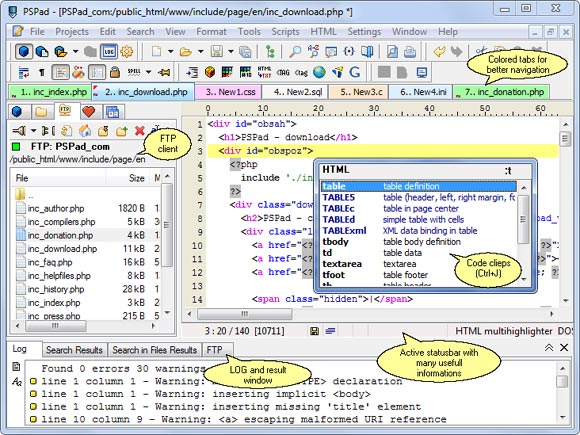
6. PSPAD
PSPad编辑器是免费的文本编辑器和源代码编辑器,它不仅提供高级的文本编辑功能,还包括许多开发工具。 PsPad配备了十六进制编辑器,CP转换,文本差异,模板,宏,拼写检查选项,自动完成和代码浏览器等。其强大的功能集几乎可以满足任何人的需求,无论是初学者还是经验丰富的程序员
官方网站:
7. GEANY
Geany是使用Scintilla和GTK +的轻量级,跨平台,基于GUI的文本编辑器,包括基本的IDE功能。它可以用于多种操作系统,例如BSD,Linux,Mac OS X,Solaris和Windows操作系统。支持的编程语言和标记语言为C,C ++,C#,Java,JavaScript,PHP,HTML,LaTex,CSS,Python,Perl,Ruby,Pascal,Haskell,Erlang,Vala等。
由于GEANY与某些最常见和流行的编程语言兼容,因此您可以使用熟悉的编程语言来开发项目,以后可以导出它们,甚至可以直接使用外部工具进行编译。此应用程序允许您从预构建的主类,模块,HTML,PHP,RB和TEX文件创建模板。
与传统的基于Unix的编辑器(例如Emacs和Vim)相比,Geany更像是Microsoft Windows的程序编辑器,例如Notepad和Notepad ++,它们都使用Scintilla。总而言之,这是开发人员计算机上必不可少的应用程序。
官方网站:
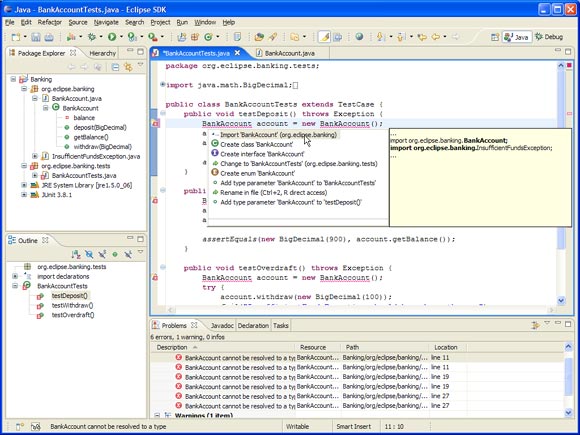
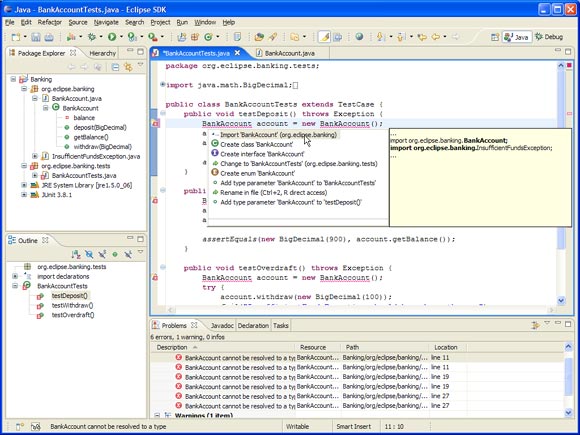
8.日食
Eclipse提供了一系列可用的工具,用于通过友好的集成开发环境为各种类型的用户开发Web和Java应用程序。尽管专注于Java,但它还支持各种其他编程语言,例如C ++,JavaScript,PHP,C,Perl,Fortran,Ruby,Python甚至COBOL。它还包括用于简化开发的各种语言,向导和内置应用程序的源代码和图形编辑器,以及支持部署,运行和测试应用程序的工具和API。
Eclipse提供了大量的插件功能,这些功能有助于更轻松地创建,集成和使用软件工具,从而节省时间和金钱。
官方网站:
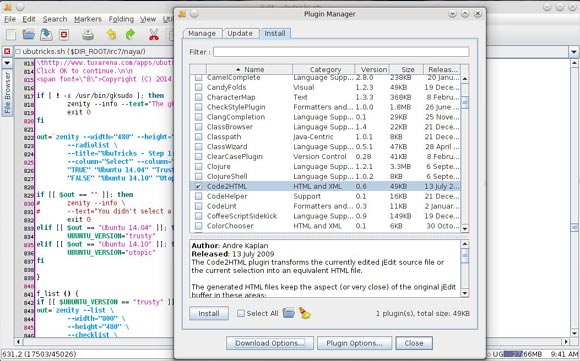
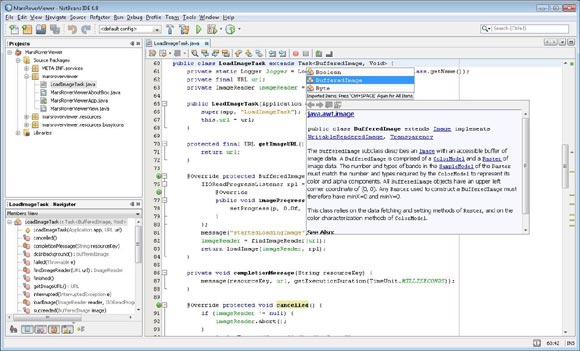
9. JEDIT
jEdit是一个免费的,用Java编写的文本编辑器,可以在任何操作系统上运行,包括BSD,Linux,Mac OS X和Windows。 jEdit以其强大的功能和便捷的使用方法击败了许多昂贵的开发工具,并且根据GPL(通用公共许可)2. 0的规定,它还是具有完整源代码的免费软件。 jEdit具有高度可定制性,并且可以使用BeanShell,Jython,JavaScript和其他一些脚本语言编写的宏进行扩展。总而言之,这是一个通用的文本编辑工具,不仅可以用于简单的纯文本编辑,还可以用于检查各种代码类型。
官方网站:
1 0、 NETBEANS
官方网站: 查看全部
10个最好的免费代码文本编辑器,你知道吗?
通常,操作系统和软件开发套件包括一个文本编辑器,可用于编辑配置文件,文档文件和源代码。
以下是作者总结的10种最佳免费代码文本编辑器:
1. NOTEPAD ++
NOTEPAD ++是一个免费且出色的文本编辑器,支持在MS Windows环境下运行的多种编程语言。 NOTEPAD ++支持超过50种编程,脚本和标记语言的语法突出显示和代码折叠,从而使用户可以快速减少或扩展代码段以查看整个文档。用户还可以手动设置当前语言以覆盖默认语言。该程序还支持某些编程语言的API子集的自动完成。

官方网站:
2. VIM
VIM是文本编辑器,具有高度的配置自由。它是vi编辑器的改进版本,也是免费软件。创建该应用程序是为了处理代码和许多其他事情,而不仅仅是编写电子邮件和打开配置文件。它允许您编辑文本并保存简单的文本文件,但其主要功能是编辑代码。它支持语法突出显示和行编号,这是编写程序所必需的两个基本功能。用户还可以更改界面的颜色以增加代码的可见性。
对于文本编辑,VIM是一个程序,其中收录多种语言的拼写检查器,并且能够建议如何纠正拼写错误。即使您正在编写代码,它也可以派上用场,因为该应用程序仅检查无法识别为代码的文本。当然,您也可以快速从该错误跳至下一个错误,以更好地校对文本。
VIM是程序员和开发人员处理各种文本编辑的最佳选择。

官方网站:
3. GNU Emacs
Emacs是一个可移植,可扩展的自由文本编辑器。 Emacs提供了一些用于管理句子和段落的命令,突出显示的语法使源代码更易于阅读,并且提供了“键盘宏”方法来执行用户定义的编辑命令。无论您使用哪种机器,Emacs都可以在多种操作系统上运行。这使程序员非常有用。如果您使用的是通用编程语言,Emacs还将为您提供模式以及相应的排版和布局,从而使您更轻松地编辑代码。
Emacs可能不是最简单的工具,但它绝对是功能最强大的编辑器之一。与vim相比,Emacs需要更长的启动时间并需要更多的内存。但是,它是高度可定制的,并且收录大量功能。

官方网站:
4. SUBLIME TEXT
SUBLIME TEXT是一款出色的免费软件/商业文本编辑器。精美的用户界面,出色的功能和惊人的性能肯定会让您喜欢它。它可以用于Windows,Mac OS X和Linux系统,并且是免费试用版,并且此空闲时间没有限制。当然,您也可以花70美元购买完整许可证。单个许可证允许您在拥有的多台计算机上使用它,而不管每台计算机使用什么操作系统。

官方网站:
5. ATOM
Atom是由GitHub开发的,用于Mac OS X,GNU / Linux和Windows的免费开源文本和源代码编辑器,支持编写插件并通过Node.js嵌入Git Contral。没有人愿意浪费时间配置自己的编辑器,因此ATOM变成了现实。它预装了您期望现代文本编辑器应具备的所有功能。此外,ATOM还配备了选项卡式界面,多窗格布局,简单的文件浏览器,易于学习的曲线图,因此您可以快速入门。

官方网站:
6. PSPAD
PSPad编辑器是免费的文本编辑器和源代码编辑器,它不仅提供高级的文本编辑功能,还包括许多开发工具。 PsPad配备了十六进制编辑器,CP转换,文本差异,模板,宏,拼写检查选项,自动完成和代码浏览器等。其强大的功能集几乎可以满足任何人的需求,无论是初学者还是经验丰富的程序员

官方网站:
7. GEANY
Geany是使用Scintilla和GTK +的轻量级,跨平台,基于GUI的文本编辑器,包括基本的IDE功能。它可以用于多种操作系统,例如BSD,Linux,Mac OS X,Solaris和Windows操作系统。支持的编程语言和标记语言为C,C ++,C#,Java,JavaScript,PHP,HTML,LaTex,CSS,Python,Perl,Ruby,Pascal,Haskell,Erlang,Vala等。
由于GEANY与某些最常见和流行的编程语言兼容,因此您可以使用熟悉的编程语言来开发项目,以后可以导出它们,甚至可以直接使用外部工具进行编译。此应用程序允许您从预构建的主类,模块,HTML,PHP,RB和TEX文件创建模板。
与传统的基于Unix的编辑器(例如Emacs和Vim)相比,Geany更像是Microsoft Windows的程序编辑器,例如Notepad和Notepad ++,它们都使用Scintilla。总而言之,这是开发人员计算机上必不可少的应用程序。

官方网站:
8.日食
Eclipse提供了一系列可用的工具,用于通过友好的集成开发环境为各种类型的用户开发Web和Java应用程序。尽管专注于Java,但它还支持各种其他编程语言,例如C ++,JavaScript,PHP,C,Perl,Fortran,Ruby,Python甚至COBOL。它还包括用于简化开发的各种语言,向导和内置应用程序的源代码和图形编辑器,以及支持部署,运行和测试应用程序的工具和API。
Eclipse提供了大量的插件功能,这些功能有助于更轻松地创建,集成和使用软件工具,从而节省时间和金钱。

官方网站:
9. JEDIT
jEdit是一个免费的,用Java编写的文本编辑器,可以在任何操作系统上运行,包括BSD,Linux,Mac OS X和Windows。 jEdit以其强大的功能和便捷的使用方法击败了许多昂贵的开发工具,并且根据GPL(通用公共许可)2. 0的规定,它还是具有完整源代码的免费软件。 jEdit具有高度可定制性,并且可以使用BeanShell,Jython,JavaScript和其他一些脚本语言编写的宏进行扩展。总而言之,这是一个通用的文本编辑工具,不仅可以用于简单的纯文本编辑,还可以用于检查各种代码类型。

官方网站:
1 0、 NETBEANS

官方网站:
迚行自由组合标题撰写注意事项网站确定主优化关键词
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-04-04 01:26
1. 1标题编写的注意事项网站确定主要优化关键词选项后,发布文章来编写标题。如果您无法想到标题,请不要重复原创网页的标题。我将以AICPA为例。您可以通过以上两张图片看到我们想要的信息。流行的第一张图片是用户搜索的内容也是我们要优化的内容关键词。由此,您可以自由组合标题。同时,相关搜索将出现在百度搜索的底部。这是组合标题的另一种方法。所有文章标题和要发布的内容均在一定时间内关键词与我们的主推合同签订了合同(这是另一个。这是新的长尾关键词标题,您当然也可以添加区域,百度右侧也有一些热门建议)。注意:标题中的字数控制在60个字节以内。根据个人经验,搜索用户更喜欢大约50个字节的标题。对于搜索引擎,标题过长意味着“超出标准”,并且前60个将被保留。内容约为2个字节(2个字节为1个汉字)。此外,标题必须简单明了,以模拟用户围绕主要和辅助内容撰写的思维方式关键词。不要重复关键词。尤其是当多个具有不相关含义的单词同时出现时。 1. 2标题中标题关键词分发的注意事项:它是指关键词在标题中出现的位置。许多人喜欢将关键词分开放置,但我认为没有选择的余地。 ,因为蜘蛛网抓取页面的源代码是自上而下的,因此标题中第一个出现的主要关键词可以有效突出显示主题并提高相关性。
例如:分享AICPA考试学习技巧。 AICPA考试在标题中排名第一。实际上,没有办法将它们分开放置,或者首先将关键词放在首位。 关键词出现的频率:许多编辑认为关键词出现的频率越高越好,因此标题中重复出现的关键字。实际上,无论页面上的位置如何,关键词的频率都不会尽可能高。我个人认为标题中的主要和辅助关键词应该出现一次。尽管它们具有相同的词频,但它们具有不同的表达方式,因此它们可能会受到蜘蛛的青睐,并同时吸引用户的点击。总结-编写标题时应注意四点:标题的简洁性关键词应先进,考虑使用蜘蛛和用户对标题进行分组,注意标题中的单词数!积极的例子:2016年AICPA考试的注册注意事项-方的AICPA培训!负面示例:上海有没有AICPA培训机构? AICPA考试难吗? AICPA的学习测试技能是什么? USCPA考试是否需要修复会计学分?如何补编USCPA学分? 1. 2标题写作注意事项2. 1 文章内容写作注意事项必须有一种思考,我们的网站内容不只是关于我们自己的事情,所以不要每天只在固定的栏中撒尿发布(新闻专栏是非常重要但容易被忽略的专栏,我发现我们的编辑没有充分利用这一点)每天与我们业务相关的新闻。您可以转到新闻部分进行发布,新闻部分可以很快就被蜘蛛索引收录。在此基础上,引入我们的品牌字词可以迅速引起品牌字词的兴起,并增加访问蜘蛛的次数和收录的数量。这将驱动其他列收录的爬网和索引编制,并最终驱动整个站点! 1. 2标题写作的注意事项2. 2 文章内容写作的注意事项文章开头的第一段:文章在开头的第一段中重复原创标题的目的是为了增加标题的含义。标题的权重并强调相关的内容,当然,我们现在不想这样做,但是当我们推断并写出软文时,我们可以做到这一点。
(这是供蜘蛛看到和提醒用户的。您可以在新闻部分中适当地进行此操作,也可以在重复的原创标题中收录我们的品牌或相关关键词)1. 2标题写作注意事项2. 3 文章内容编写注意事项让我们在我们自己的站点中讨论文章的第一段,因为文章不是原创,所以必须更改第一段,我个人认为[ 文章等同于描述整个文章的创造力,这是文章的中心思想(大约200个字符,这意味着必要的关键词必须在大约100个字符中出现一次)。左侧的图片是对出价的创造性描述。为什么以出价为例?由于此段投标是对创造力的描述,因此,对创造力的良好表现和良好描述可以吸引用户。在蜘蛛眼中,相同的东西文章但不同的创作,这是一篇文章原创(个人理解)。红色的是用户搜索的单词,而蜘蛛则索引了关键词。 1. 2标题写作的注意事项2. 4 文章内容写作的注意事项早期,搜索引擎认为文章中关键词的频率越高,文章的内容就越相关关键词随着蜘蛛智能的提升,这种方法将更加难以使用,甚至被蜘蛛认为是作弊行为,这将导致功率降低。因此,物品的内容应自然,光滑且不堆积关键词。 文章必须出现在关键词的第一段和结尾,文章的最后一段通常是整个文章的摘要,因此关键词是正常的。但是请避免故意形成由关键词引起的句子。
在编写文章时,也是优化文章 关键词的一种方法,可以适当地合并关键词的变化。 网站优化文章时,不必针对所有关键词以目标关键词的形式出现关键词,通常使用关键词的其他形式使句子更流畅。通常关键词形式的变化包括同义词,同义词,对同一事物有不同俗语的单词等等。例如,AICPA可以是USCPA或US CPA。 1. 2关于标题写作的注释3. 1 文章关于锚文本设置的注释我发现许多编辑人员文章都指向同一锚文本主页,我不能说这是错误的,但这绝对是不正确的。通常,指向首页的相同锚文本很容易导致蜘蛛丢失并被重复索引,从而增加了蜘蛛的负载并触发了蜘蛛对该网站的友好性。我们可以在页脚的首页或导航列页面的关键词中适当地添加一行锚文本。如果将大量相同的关键词堆积到首页,则会对其进行过度优化并导致降级。 1. 2标题书写的注意事项3. 2 文章锚文本设置的注意事项文章中的锚文本应为定向锚文本,定向锚文本为目标关键词的内容链接本文的相关文章链接,例如,文章侧重于2016年AICPA考试的时间,您可以将AICPA考试作为锚文本与AICPA考试学习技巧结合使用,等等文章是相关的内容。
以此方式在站点中形成文章链间链,从而提高了蜘蛛在各个列中的爬行互易性,并形成了整个站点网络以增加蜘蛛的黏性。同时,我个人认为当前的锚文本应该相关关键词,以指向相关文章以改善用户体验,并指导用户向用户提供最切合实际的建议,而不是在蜘蛛网上不加选择地添加无关的锚文本链接或指导用户。锚文本在文章中,比独立文本要好得多。例如(2016年AICPA考试时间),我们通过的考试收录关键词个AICPA考试。如果有链接,它将显示为一行以上。 关键词链接是否指向正确。 ht p:/// dxbzyzlh02 / 3299 7. html htt p:// ht tp:// htt p:// htt p://www.j ht tp:// ht tp:// htt p:/ /www.t ht tp://dx.xbai xi htt p://www.t ht tp:/// cddxyy / ht / htt p:// dx。 / l ndxbyy / htt p://dx.58776 6. com / zzj hdxbyy ht tp:// dx。 / cc cf dxbyy / 768 2. ht ml ht tp:// htt p://3g.j hdxj htt p:// mj hdxj ht tp:// htt p:// ht tp://wap.dx0 htt p:/// m ht p:// htt p://m.dxcccf .co ht tp:// ht tp://m.dianxi htt p:// ht tp://m.dxaf ht tp ://m.alswlf .co / yi yuan_bjj htt p:// htt p:// ht tp:// ht p:// htt p:/ / ht tp://3g.j hdxj ht tp:// / dxbzyzlh02 / 3299 7. html 查看全部
迚行自由组合标题撰写注意事项网站确定主优化关键词
1. 1标题编写的注意事项网站确定主要优化关键词选项后,发布文章来编写标题。如果您无法想到标题,请不要重复原创网页的标题。我将以AICPA为例。您可以通过以上两张图片看到我们想要的信息。流行的第一张图片是用户搜索的内容也是我们要优化的内容关键词。由此,您可以自由组合标题。同时,相关搜索将出现在百度搜索的底部。这是组合标题的另一种方法。所有文章标题和要发布的内容均在一定时间内关键词与我们的主推合同签订了合同(这是另一个。这是新的长尾关键词标题,您当然也可以添加区域,百度右侧也有一些热门建议)。注意:标题中的字数控制在60个字节以内。根据个人经验,搜索用户更喜欢大约50个字节的标题。对于搜索引擎,标题过长意味着“超出标准”,并且前60个将被保留。内容约为2个字节(2个字节为1个汉字)。此外,标题必须简单明了,以模拟用户围绕主要和辅助内容撰写的思维方式关键词。不要重复关键词。尤其是当多个具有不相关含义的单词同时出现时。 1. 2标题中标题关键词分发的注意事项:它是指关键词在标题中出现的位置。许多人喜欢将关键词分开放置,但我认为没有选择的余地。 ,因为蜘蛛网抓取页面的源代码是自上而下的,因此标题中第一个出现的主要关键词可以有效突出显示主题并提高相关性。
例如:分享AICPA考试学习技巧。 AICPA考试在标题中排名第一。实际上,没有办法将它们分开放置,或者首先将关键词放在首位。 关键词出现的频率:许多编辑认为关键词出现的频率越高越好,因此标题中重复出现的关键字。实际上,无论页面上的位置如何,关键词的频率都不会尽可能高。我个人认为标题中的主要和辅助关键词应该出现一次。尽管它们具有相同的词频,但它们具有不同的表达方式,因此它们可能会受到蜘蛛的青睐,并同时吸引用户的点击。总结-编写标题时应注意四点:标题的简洁性关键词应先进,考虑使用蜘蛛和用户对标题进行分组,注意标题中的单词数!积极的例子:2016年AICPA考试的注册注意事项-方的AICPA培训!负面示例:上海有没有AICPA培训机构? AICPA考试难吗? AICPA的学习测试技能是什么? USCPA考试是否需要修复会计学分?如何补编USCPA学分? 1. 2标题写作注意事项2. 1 文章内容写作注意事项必须有一种思考,我们的网站内容不只是关于我们自己的事情,所以不要每天只在固定的栏中撒尿发布(新闻专栏是非常重要但容易被忽略的专栏,我发现我们的编辑没有充分利用这一点)每天与我们业务相关的新闻。您可以转到新闻部分进行发布,新闻部分可以很快就被蜘蛛索引收录。在此基础上,引入我们的品牌字词可以迅速引起品牌字词的兴起,并增加访问蜘蛛的次数和收录的数量。这将驱动其他列收录的爬网和索引编制,并最终驱动整个站点! 1. 2标题写作的注意事项2. 2 文章内容写作的注意事项文章开头的第一段:文章在开头的第一段中重复原创标题的目的是为了增加标题的含义。标题的权重并强调相关的内容,当然,我们现在不想这样做,但是当我们推断并写出软文时,我们可以做到这一点。
(这是供蜘蛛看到和提醒用户的。您可以在新闻部分中适当地进行此操作,也可以在重复的原创标题中收录我们的品牌或相关关键词)1. 2标题写作注意事项2. 3 文章内容编写注意事项让我们在我们自己的站点中讨论文章的第一段,因为文章不是原创,所以必须更改第一段,我个人认为[ 文章等同于描述整个文章的创造力,这是文章的中心思想(大约200个字符,这意味着必要的关键词必须在大约100个字符中出现一次)。左侧的图片是对出价的创造性描述。为什么以出价为例?由于此段投标是对创造力的描述,因此,对创造力的良好表现和良好描述可以吸引用户。在蜘蛛眼中,相同的东西文章但不同的创作,这是一篇文章原创(个人理解)。红色的是用户搜索的单词,而蜘蛛则索引了关键词。 1. 2标题写作的注意事项2. 4 文章内容写作的注意事项早期,搜索引擎认为文章中关键词的频率越高,文章的内容就越相关关键词随着蜘蛛智能的提升,这种方法将更加难以使用,甚至被蜘蛛认为是作弊行为,这将导致功率降低。因此,物品的内容应自然,光滑且不堆积关键词。 文章必须出现在关键词的第一段和结尾,文章的最后一段通常是整个文章的摘要,因此关键词是正常的。但是请避免故意形成由关键词引起的句子。
在编写文章时,也是优化文章 关键词的一种方法,可以适当地合并关键词的变化。 网站优化文章时,不必针对所有关键词以目标关键词的形式出现关键词,通常使用关键词的其他形式使句子更流畅。通常关键词形式的变化包括同义词,同义词,对同一事物有不同俗语的单词等等。例如,AICPA可以是USCPA或US CPA。 1. 2关于标题写作的注释3. 1 文章关于锚文本设置的注释我发现许多编辑人员文章都指向同一锚文本主页,我不能说这是错误的,但这绝对是不正确的。通常,指向首页的相同锚文本很容易导致蜘蛛丢失并被重复索引,从而增加了蜘蛛的负载并触发了蜘蛛对该网站的友好性。我们可以在页脚的首页或导航列页面的关键词中适当地添加一行锚文本。如果将大量相同的关键词堆积到首页,则会对其进行过度优化并导致降级。 1. 2标题书写的注意事项3. 2 文章锚文本设置的注意事项文章中的锚文本应为定向锚文本,定向锚文本为目标关键词的内容链接本文的相关文章链接,例如,文章侧重于2016年AICPA考试的时间,您可以将AICPA考试作为锚文本与AICPA考试学习技巧结合使用,等等文章是相关的内容。
以此方式在站点中形成文章链间链,从而提高了蜘蛛在各个列中的爬行互易性,并形成了整个站点网络以增加蜘蛛的黏性。同时,我个人认为当前的锚文本应该相关关键词,以指向相关文章以改善用户体验,并指导用户向用户提供最切合实际的建议,而不是在蜘蛛网上不加选择地添加无关的锚文本链接或指导用户。锚文本在文章中,比独立文本要好得多。例如(2016年AICPA考试时间),我们通过的考试收录关键词个AICPA考试。如果有链接,它将显示为一行以上。 关键词链接是否指向正确。 ht p:/// dxbzyzlh02 / 3299 7. html htt p:// ht tp:// htt p:// htt p://www.j ht tp:// ht tp:// htt p:/ /www.t ht tp://dx.xbai xi htt p://www.t ht tp:/// cddxyy / ht / htt p:// dx。 / l ndxbyy / htt p://dx.58776 6. com / zzj hdxbyy ht tp:// dx。 / cc cf dxbyy / 768 2. ht ml ht tp:// htt p://3g.j hdxj htt p:// mj hdxj ht tp:// htt p:// ht tp://wap.dx0 htt p:/// m ht p:// htt p://m.dxcccf .co ht tp:// ht tp://m.dianxi htt p:// ht tp://m.dxaf ht tp ://m.alswlf .co / yi yuan_bjj htt p:// htt p:// ht tp:// ht p:// htt p:/ / ht tp://3g.j hdxj ht tp:// / dxbzyzlh02 / 3299 7. html
[双语]静态站点生成器生成静态(中英对照)
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2021-04-03 18:15
编辑器生成静态网页
静态网站生成器变得越来越流行,如果我的预测正确的话,使用量将会在201 6.期间激增。让我们来确定术语“静态网站生成器”的含义...
静态网站生成器已经越来越流行,如果我的预测正确的话,它们的使用将在2016年激增。让我们建立“静态网站生成器”一词的含义...
什么是静态网站? (什么是静态站点?)
回想一下您建立的第一个网站。大多数开发人员从创建单个HTML文件中收录的一系列页面开始。每个人都会调用资产,例如图像,CSS以及一些JavaScript。您可能直接从文件系统启动了这些文件,而没有Web服务器。生活很简单。
调用您创建的第一个网站。大多数开发人员首先创建一个HTML文件中收录的一系列页面。每个人都将调用资产,例如图像,CSS和一些JavaScript。您可能没有使用Web服务器直接从文件系统启动了这些文件。生活很简单。
随着您的站点变得越来越大和越来越复杂,困难不断出现。考虑导航:每个文件中的导航可能都相似,但是添加新页面需要彼此更新。随着文件夹结构的发展,甚至对CSS和图像的引用也可能变得笨拙。您可能已经考虑过诸如服务器端收录或PHP之类的选项,但是更简单的选项可以是内容管理系统(cms)…
随着您的站点变得越来越大,越来越复杂,就会出现困难。考虑导航:每个文件中的导航可能相似,但是添加新页面需要彼此更新。随着文件夹结构的发展,甚至对CSS和图像的引用也可能变得笨拙。您可能考虑过诸如服务器端收录或PHP之类的选项,但更简单的选项可以是内容管理系统(cms)...
什么是内容管理系统? (什么是内容管理系统?)
cms通常提供管理控制面板-允许作者编写存储在后端数据库中的内容。访客请求URL时,cms:
cms通常提供一个管理控制面板,允许作者编写存储在后端数据库中的内容。访客请求URL时,cms:
确定需要哪个页面从数据库请求适当的内容来加载HTML模板(通常是从文件系统中加载)加载HTML模板(通常是从文件系统中)呈现模板中的内容,并在模板中显示内容,然后将格式化的HTML页面返回到访问者的浏览器。格式化的HTML页面将返回到访问者的浏览器。
这几乎立即发生。模板可以包括用于根据导航层次生成菜单的代码。生活是美好的,超过四分之一的人选择了PHP / MySQL支持的开源WordPress cms来管理他们的网站。
这几乎立即发生了。模板可以包括用于基于导航层次生成菜单的代码。生活是美好的,超过四分之一的人选择使用PHP / MySQL支持的开源WordPress cms管理他们的网站。
不幸的是,cms提出了另一组问题:
不幸的是,cms问了一系列不同的问题:
什么是静态网站生成器? (什么是静态网站生成器?)
SSG是在使用手动编码的静态站点和完整的cms之间的折衷,同时保留了两者的优点。本质上,您使用类似cms的概念(例如模板)生成仅静态HTML的网站。内容可以从数据库中提取,但更典型的是使用Markdown文件。
SSG是在手动编码的静态站点和完整的cms之间进行折衷的方法,同时保留了两者的优点。本质上,您使用类似于cms的概念(例如模板)来生成仅静态HTML的网站。可以从数据库中提取内容,但更典型的是使用Markdown文件。
网站生成可以发生在您的开发计算机或登台服务器上。然后将生成的HTML文件部署到实时Web服务器。用户将永远不会知道区别。
网站生成可能会在您的开发计算机或登台服务器上发生。然后将生成的HTML文件部署到实时Web服务器。用户将永远不会知道区别。
一个相关的概念是“无头”或“解耦” cms。它们使用诸如WordPress之类的界面来处理内容管理,但允许其他系统通过REST API访问数据。因此,SSG可以使用从内部服务器提取的WordPress页面内容来构建静态网站。可以将生成的HTML文件上传到Web服务器,但永远不需要从组织外部访问WordPress安装。
一个相关的概念是“无头”或“解耦” cms。他们使用诸如WordPress之类的界面来处理内容管理,但允许其他系统通过REST API访问数据。因此,SSG可以使用从内部服务器提取的WordPress页面内容来构建静态网站。生成的HTML文件可以上传到Web服务器,但是无需从组织外部访问WordPress安装。
受欢迎的静态站点生成器包括Jekyll,Pelican,Hugo和Metalsmith-有关更多信息,请参见StaticGen。让我们研究一下使用…
的好处
受欢迎的静态站点生成器包括Jekyll,Pelican,Hugo和Metalsmith-有关更多信息,请参见StaticGen。让我们研究使用...的好处
1.灵活性(1.灵活性)
cms通常会限制您的选择,因为它们与具有特定字段的数据库绑定。如果要将Twitter小部件添加到某些页面,通常需要使用插件,简码或某些自定义功能。
cms通常会限制您的选择,因为它们与具有特定字段的数据库绑定在一起。如果要在某些页面上添加Twitter窗口小部件,通常需要使用插件,短代码或某些自定义功能。
在静态站点中,可以将窗口小部件直接直接插入文件中,也可以使用部分/片段插入。限制很少,因为您不受cms施加的限制的束缚。
在静态站点中,您可以将窗口小部件直接插入文件中,也可以使用部分/片段插入。没有任何限制,因为您不受cms施加的限制的约束。
2.更好的性能(2.更好的性能)
大多数cms应用程序都提供内置或插件驱动的缓存系统,以确保在可能的情况下生成和重用页面。尽管保留了管理,验证和重新生成缓存页面的开销,但这是有效的。
大多数cms应用程序都提供内置或插件驱动的缓存系统,以确保在可能的情况下生成和重用页面。尽管保留了管理,验证和重新生成缓存页面的开销,但这是有效的。
静态站点是永不过期的预缓存页面。还可以在部署之前将文件最小化,以确保最小的负载。静态网站始终会比使用类似模板的cms版本更好。
静态网站是永不过期的预缓存页面。您还可以在部署之前收缩文件以确保最小的负载。静态网站永远比使用类似模板的cms受支持版本更好。
3.较少的服务器端依赖性(3.较少的服务器端依赖性)
典型的WordPress安装要求:
典型的WordPress安装要求:
必须安装和管理这些依赖项。与其他一些应用程序相比,WordPress所需的工作更少,但是任何部分的一次更新仍然可能造成混乱。
必须安装和管理这些依赖项。 WordPress比其他一些应用程序需要的工作更少,但是任何部分的单个更新仍然可能引起混乱。
静态站点是轻型站点,可以由任何能够返回HTML文件的Web服务器托管。无需安装,管理或更新。
静态站点是轻量级的,可以由可以返回HTML文件的任何Web服务器托管。无需安装,管理或更新。
4.改进的可靠性(4.改进的可靠性)
A cms很复杂,有很多运动部件和故障点。任意时间运行WordPress网站,几乎可以肯定会遇到可怕的“无法建立数据库连接”错误。突发的流量激增可能会导致无法预料的cms问题,这些激增会导致数据库崩溃或限制活动连接。
cms非常复杂,具有许多活动部件和故障点。如果您随时运行WordPress 网站,几乎可以肯定会遇到可怕的“无法建立数据库连接”错误。突然的流量激增可能会导致无法预料的cms问题,从而可能导致数据库崩溃或限制活动连接。
为静态站点提供服务的强度较低-服务器只需要返回平面文件。仍然有可能使网络服务器崩溃,但会花费更多的并发请求。
服务静态站点的强度很低-服务器只需要返回平面文件。仍然有可能使Web服务器崩溃,但是它将需要更多并发请求。
5.超级安全(5.超级安全)
有人可能要攻击您的网站有几个原因。流量劫持,流氓广告,链接,真实性欺骗和恶意软件托管都允许未经授权的用户牟取金钱和/或荣誉。
有人可能要攻击您的网站有几个原因。流量劫持,流氓广告,链接,真实性欺骗和恶意软件托管都允许未经授权的用户获得金钱和/或荣誉。
A cms打开许多攻击媒介。最明显的是登录屏幕:它仅与最弱的用户密码一样安全。请注意,任何运行服务器端代码的页面也都具有潜在的漏洞利用-例如,通过您的联系表发送垃圾邮件。可能没有明显的迹象表明有人获得了访问权。最糟糕的罪魁祸首想躲藏起来。
cms开辟了许多攻击媒介。最明显的是登录屏幕:它仅与最弱的用户密码一样安全。请注意,任何运行服务器端代码的页面都可能被利用,例如,通过您的联系表发送垃圾邮件。有人获得访问权限可能并不明显;罪魁祸首想躲起来。
静态站点几乎没有服务器端功能。您无法通过脚本编制或数据库安全漏洞来访问它。某些人仍然可以通过SSH或FTP获得访问权限,但除了使页面涂污或上传文件外,他们还会造成很大的损失。快速的git状态或文件夹检查可以显示入侵。这样就很容易更改密码,擦除整个站点并再次重新生成它。
静态站点几乎没有服务器端功能。您无法通过脚本或数据库安全漏洞来访问它。某些人仍然可以通过SSH或FTP获得访问权限,但是除了涂抹页面或上传文件外,它们还可能造成很多损害。快速的git状态或文件夹检查可以发现入侵。更改密码,擦除整个站点并重新生成它很简单。
6.客户端控制注意事项(6.客户端控制注意事项)
您花了数周的时间来构建吸引人的cms主题,以使客户在移交后的几分钟内就将其网站丢掉。使用cms不一定很容易,它为内容编辑器提供了强大的功能。您可以锁定诸如插件安装之类的权限,但是这不会阻止某人更改字体,添加怪异颜色,使用较差的摄影效果或破坏布局。
创建一个有吸引力的cms主题花费了几周的时间,因此客户可以在移交后的几分钟内将其丢弃网站。使用cms不一定很容易,它为内容编辑器提供了强大的功能。您可以锁定诸如插件安装之类的权限,但这不会阻止某人更改字体,添加怪异的颜色,使用较差的摄影效果或破坏布局。
静态站点可以使用Markdown文件。这限制了用户的选择;他们犯的错误更少,并且不会对页面造成不利影响。有些人会错过cms内容管理面板,但是您可以:
Markdown文件可用于静态网站。这限制了用户的选择;他们犯的错误更少,并且不会对页面造成负面影响。有些人会错过cms内容管理面板,但是您可以:
在生成之前使用其现有的cms并清除数据,或者在生成之前使用其现有的cms并清除数据,或者
提供更简单的工作流程,例如在StackEdit中编辑Dropbox文件。
提供更简单的工作流程,例如在StackEdit中编辑Dropbox文件。
7.版本控制和测试(7.版本控制和测试)
数据库数据易失。 cms允许用户随心所欲地添加,删除或更改内容。只需单击几下鼠标,即可擦除整个网站。您可以备份数据库,但是即使定期进行备份,您仍然可能丢失一些数据。
数据库数据易失。 cms允许用户根据需要添加,删除或更改内容。只需单击几下即可删除整个网站。您可以备份数据库,但是即使定期进行备份,也可能会丢失一些数据。
假定您的内容在Markdown文件中定义并且使用版本控制系统(例如Git),则静态站点是安全的。保留了旧文件,并且可以快速撤消更改。测试变得更加容易,因为可以在任何地方(甚至在客户的PC上)都可以生成和预览该站点。
假设您的内容是在Markdown文件中定义的,并且使用了版本控制系统(例如Git),则静态站点是安全的。保留旧文件,并且可以快速撤消更改。测试变得更加容易,因为可以在任何地方(甚至在客户的PC上)生成和预览网站。
稍加努力,您就可以实施部署系统,以在临时服务器上构建站点,然后在新内容经过审核和批准后更新实时服务器。
您只需花费一点精力,就可以实施一个部署系统,在临时服务器上构建站点,然后在新内容经过审核和批准后更新实时服务器。
因此,在静态站点世界中,一切都很好。还是吗?阅读我关于不使用静态网站生成器的7个原因的后续文章。有关如何使用静态网站生成器构建网站的实际演示,请参阅我的如何使用Metalsmith创建静态网站。
因此,在静态站点世界中一切都很好。还是?不使用静态网站生成器的7个原因,请阅读后续内容文章。有关如何使用静态站点生成器构建站点的实际演示,请参阅我的如何使用Metalsmith 文章创建静态站点。
翻译自:
编辑器生成静态网页 查看全部
[双语]静态站点生成器生成静态(中英对照)
编辑器生成静态网页
静态网站生成器变得越来越流行,如果我的预测正确的话,使用量将会在201 6.期间激增。让我们来确定术语“静态网站生成器”的含义...
静态网站生成器已经越来越流行,如果我的预测正确的话,它们的使用将在2016年激增。让我们建立“静态网站生成器”一词的含义...

什么是静态网站? (什么是静态站点?)
回想一下您建立的第一个网站。大多数开发人员从创建单个HTML文件中收录的一系列页面开始。每个人都会调用资产,例如图像,CSS以及一些JavaScript。您可能直接从文件系统启动了这些文件,而没有Web服务器。生活很简单。
调用您创建的第一个网站。大多数开发人员首先创建一个HTML文件中收录的一系列页面。每个人都将调用资产,例如图像,CSS和一些JavaScript。您可能没有使用Web服务器直接从文件系统启动了这些文件。生活很简单。
随着您的站点变得越来越大和越来越复杂,困难不断出现。考虑导航:每个文件中的导航可能都相似,但是添加新页面需要彼此更新。随着文件夹结构的发展,甚至对CSS和图像的引用也可能变得笨拙。您可能已经考虑过诸如服务器端收录或PHP之类的选项,但是更简单的选项可以是内容管理系统(cms)…
随着您的站点变得越来越大,越来越复杂,就会出现困难。考虑导航:每个文件中的导航可能相似,但是添加新页面需要彼此更新。随着文件夹结构的发展,甚至对CSS和图像的引用也可能变得笨拙。您可能考虑过诸如服务器端收录或PHP之类的选项,但更简单的选项可以是内容管理系统(cms)...
什么是内容管理系统? (什么是内容管理系统?)
cms通常提供管理控制面板-允许作者编写存储在后端数据库中的内容。访客请求URL时,cms:
cms通常提供一个管理控制面板,允许作者编写存储在后端数据库中的内容。访客请求URL时,cms:
确定需要哪个页面从数据库请求适当的内容来加载HTML模板(通常是从文件系统中加载)加载HTML模板(通常是从文件系统中)呈现模板中的内容,并在模板中显示内容,然后将格式化的HTML页面返回到访问者的浏览器。格式化的HTML页面将返回到访问者的浏览器。
这几乎立即发生。模板可以包括用于根据导航层次生成菜单的代码。生活是美好的,超过四分之一的人选择了PHP / MySQL支持的开源WordPress cms来管理他们的网站。
这几乎立即发生了。模板可以包括用于基于导航层次生成菜单的代码。生活是美好的,超过四分之一的人选择使用PHP / MySQL支持的开源WordPress cms管理他们的网站。
不幸的是,cms提出了另一组问题:
不幸的是,cms问了一系列不同的问题:
什么是静态网站生成器? (什么是静态网站生成器?)
SSG是在使用手动编码的静态站点和完整的cms之间的折衷,同时保留了两者的优点。本质上,您使用类似cms的概念(例如模板)生成仅静态HTML的网站。内容可以从数据库中提取,但更典型的是使用Markdown文件。
SSG是在手动编码的静态站点和完整的cms之间进行折衷的方法,同时保留了两者的优点。本质上,您使用类似于cms的概念(例如模板)来生成仅静态HTML的网站。可以从数据库中提取内容,但更典型的是使用Markdown文件。
网站生成可以发生在您的开发计算机或登台服务器上。然后将生成的HTML文件部署到实时Web服务器。用户将永远不会知道区别。
网站生成可能会在您的开发计算机或登台服务器上发生。然后将生成的HTML文件部署到实时Web服务器。用户将永远不会知道区别。
一个相关的概念是“无头”或“解耦” cms。它们使用诸如WordPress之类的界面来处理内容管理,但允许其他系统通过REST API访问数据。因此,SSG可以使用从内部服务器提取的WordPress页面内容来构建静态网站。可以将生成的HTML文件上传到Web服务器,但永远不需要从组织外部访问WordPress安装。
一个相关的概念是“无头”或“解耦” cms。他们使用诸如WordPress之类的界面来处理内容管理,但允许其他系统通过REST API访问数据。因此,SSG可以使用从内部服务器提取的WordPress页面内容来构建静态网站。生成的HTML文件可以上传到Web服务器,但是无需从组织外部访问WordPress安装。
受欢迎的静态站点生成器包括Jekyll,Pelican,Hugo和Metalsmith-有关更多信息,请参见StaticGen。让我们研究一下使用…
的好处
受欢迎的静态站点生成器包括Jekyll,Pelican,Hugo和Metalsmith-有关更多信息,请参见StaticGen。让我们研究使用...的好处
1.灵活性(1.灵活性)
cms通常会限制您的选择,因为它们与具有特定字段的数据库绑定。如果要将Twitter小部件添加到某些页面,通常需要使用插件,简码或某些自定义功能。
cms通常会限制您的选择,因为它们与具有特定字段的数据库绑定在一起。如果要在某些页面上添加Twitter窗口小部件,通常需要使用插件,短代码或某些自定义功能。
在静态站点中,可以将窗口小部件直接直接插入文件中,也可以使用部分/片段插入。限制很少,因为您不受cms施加的限制的束缚。
在静态站点中,您可以将窗口小部件直接插入文件中,也可以使用部分/片段插入。没有任何限制,因为您不受cms施加的限制的约束。
2.更好的性能(2.更好的性能)
大多数cms应用程序都提供内置或插件驱动的缓存系统,以确保在可能的情况下生成和重用页面。尽管保留了管理,验证和重新生成缓存页面的开销,但这是有效的。
大多数cms应用程序都提供内置或插件驱动的缓存系统,以确保在可能的情况下生成和重用页面。尽管保留了管理,验证和重新生成缓存页面的开销,但这是有效的。
静态站点是永不过期的预缓存页面。还可以在部署之前将文件最小化,以确保最小的负载。静态网站始终会比使用类似模板的cms版本更好。
静态网站是永不过期的预缓存页面。您还可以在部署之前收缩文件以确保最小的负载。静态网站永远比使用类似模板的cms受支持版本更好。
3.较少的服务器端依赖性(3.较少的服务器端依赖性)
典型的WordPress安装要求:
典型的WordPress安装要求:
必须安装和管理这些依赖项。与其他一些应用程序相比,WordPress所需的工作更少,但是任何部分的一次更新仍然可能造成混乱。
必须安装和管理这些依赖项。 WordPress比其他一些应用程序需要的工作更少,但是任何部分的单个更新仍然可能引起混乱。
静态站点是轻型站点,可以由任何能够返回HTML文件的Web服务器托管。无需安装,管理或更新。
静态站点是轻量级的,可以由可以返回HTML文件的任何Web服务器托管。无需安装,管理或更新。
4.改进的可靠性(4.改进的可靠性)
A cms很复杂,有很多运动部件和故障点。任意时间运行WordPress网站,几乎可以肯定会遇到可怕的“无法建立数据库连接”错误。突发的流量激增可能会导致无法预料的cms问题,这些激增会导致数据库崩溃或限制活动连接。
cms非常复杂,具有许多活动部件和故障点。如果您随时运行WordPress 网站,几乎可以肯定会遇到可怕的“无法建立数据库连接”错误。突然的流量激增可能会导致无法预料的cms问题,从而可能导致数据库崩溃或限制活动连接。
为静态站点提供服务的强度较低-服务器只需要返回平面文件。仍然有可能使网络服务器崩溃,但会花费更多的并发请求。
服务静态站点的强度很低-服务器只需要返回平面文件。仍然有可能使Web服务器崩溃,但是它将需要更多并发请求。
5.超级安全(5.超级安全)
有人可能要攻击您的网站有几个原因。流量劫持,流氓广告,链接,真实性欺骗和恶意软件托管都允许未经授权的用户牟取金钱和/或荣誉。
有人可能要攻击您的网站有几个原因。流量劫持,流氓广告,链接,真实性欺骗和恶意软件托管都允许未经授权的用户获得金钱和/或荣誉。
A cms打开许多攻击媒介。最明显的是登录屏幕:它仅与最弱的用户密码一样安全。请注意,任何运行服务器端代码的页面也都具有潜在的漏洞利用-例如,通过您的联系表发送垃圾邮件。可能没有明显的迹象表明有人获得了访问权。最糟糕的罪魁祸首想躲藏起来。
cms开辟了许多攻击媒介。最明显的是登录屏幕:它仅与最弱的用户密码一样安全。请注意,任何运行服务器端代码的页面都可能被利用,例如,通过您的联系表发送垃圾邮件。有人获得访问权限可能并不明显;罪魁祸首想躲起来。
静态站点几乎没有服务器端功能。您无法通过脚本编制或数据库安全漏洞来访问它。某些人仍然可以通过SSH或FTP获得访问权限,但除了使页面涂污或上传文件外,他们还会造成很大的损失。快速的git状态或文件夹检查可以显示入侵。这样就很容易更改密码,擦除整个站点并再次重新生成它。
静态站点几乎没有服务器端功能。您无法通过脚本或数据库安全漏洞来访问它。某些人仍然可以通过SSH或FTP获得访问权限,但是除了涂抹页面或上传文件外,它们还可能造成很多损害。快速的git状态或文件夹检查可以发现入侵。更改密码,擦除整个站点并重新生成它很简单。
6.客户端控制注意事项(6.客户端控制注意事项)
您花了数周的时间来构建吸引人的cms主题,以使客户在移交后的几分钟内就将其网站丢掉。使用cms不一定很容易,它为内容编辑器提供了强大的功能。您可以锁定诸如插件安装之类的权限,但是这不会阻止某人更改字体,添加怪异颜色,使用较差的摄影效果或破坏布局。
创建一个有吸引力的cms主题花费了几周的时间,因此客户可以在移交后的几分钟内将其丢弃网站。使用cms不一定很容易,它为内容编辑器提供了强大的功能。您可以锁定诸如插件安装之类的权限,但这不会阻止某人更改字体,添加怪异的颜色,使用较差的摄影效果或破坏布局。
静态站点可以使用Markdown文件。这限制了用户的选择;他们犯的错误更少,并且不会对页面造成不利影响。有些人会错过cms内容管理面板,但是您可以:
Markdown文件可用于静态网站。这限制了用户的选择;他们犯的错误更少,并且不会对页面造成负面影响。有些人会错过cms内容管理面板,但是您可以:
在生成之前使用其现有的cms并清除数据,或者在生成之前使用其现有的cms并清除数据,或者
提供更简单的工作流程,例如在StackEdit中编辑Dropbox文件。
提供更简单的工作流程,例如在StackEdit中编辑Dropbox文件。
7.版本控制和测试(7.版本控制和测试)
数据库数据易失。 cms允许用户随心所欲地添加,删除或更改内容。只需单击几下鼠标,即可擦除整个网站。您可以备份数据库,但是即使定期进行备份,您仍然可能丢失一些数据。
数据库数据易失。 cms允许用户根据需要添加,删除或更改内容。只需单击几下即可删除整个网站。您可以备份数据库,但是即使定期进行备份,也可能会丢失一些数据。
假定您的内容在Markdown文件中定义并且使用版本控制系统(例如Git),则静态站点是安全的。保留了旧文件,并且可以快速撤消更改。测试变得更加容易,因为可以在任何地方(甚至在客户的PC上)都可以生成和预览该站点。
假设您的内容是在Markdown文件中定义的,并且使用了版本控制系统(例如Git),则静态站点是安全的。保留旧文件,并且可以快速撤消更改。测试变得更加容易,因为可以在任何地方(甚至在客户的PC上)生成和预览网站。
稍加努力,您就可以实施部署系统,以在临时服务器上构建站点,然后在新内容经过审核和批准后更新实时服务器。
您只需花费一点精力,就可以实施一个部署系统,在临时服务器上构建站点,然后在新内容经过审核和批准后更新实时服务器。
因此,在静态站点世界中,一切都很好。还是吗?阅读我关于不使用静态网站生成器的7个原因的后续文章。有关如何使用静态网站生成器构建网站的实际演示,请参阅我的如何使用Metalsmith创建静态网站。
因此,在静态站点世界中一切都很好。还是?不使用静态网站生成器的7个原因,请阅读后续内容文章。有关如何使用静态站点生成器构建站点的实际演示,请参阅我的如何使用Metalsmith 文章创建静态站点。
翻译自:
编辑器生成静态网页
富文本编辑器,KindEditorKindEditor是一套开源的在线HTML
网站优化 • 优采云 发表了文章 • 0 个评论 • 189 次浏览 • 2021-04-03 01:14
富文本编辑器,KindEditorKindEditor是一套开源的在线HTML
网站建筑中使用的十大文本编辑器
Rich Text Editor(简称RTE)提供类似于Microsoft Word的编辑功能。不知道如何编写HTML并且需要设置各种文本格式的用户很容易喜欢它。它的应用越来越广泛。
1、 UEditor ---百度编辑器
URL:
UEditor是WYSIWYG富文本Web编辑器,由百度的Web前端研发部门开发。它是轻量级的,可定制的,并且专注于用户体验。它是基于MIT协议的开源软件,可以免费使用和修改代码。
UEditor推出后,它帮助网站开发人员在开发富文本编辑器时遇到了问题,从而节省了开发时间并有效降低了开发成本。
2、 CKEditor和FCKeditor
CKEditor是新一代FCKeditor,它是一个新开发的版本。 CKEditor是全球最好的网页在线文本编辑器之一。由于其惊人的性能和可伸缩性,它已在主要网站中广泛使用。它的目标是重量轻,可以在无需太复杂的安装步骤的情况下使用。它可以与不同的编程语言结合使用,例如PHP,JavaScript,ASP,ASP.NET,ColdFusion,Java和ABAP。
3、 KindEditor
KindEditor是一个开放源代码的在线HTML编辑器,主要用于允许用户在网站上获得所见即所得的编辑效果。开发人员可以使用KindEditor用Visual Rich Text输入框替换传统的多行文本输入框(textarea)。 KindEditor用JavaScript编写,可以与Java,.NET,PHP,ASP和其他程序无缝集成。它更适合用于cms,购物中心,论坛,博客,Wiki和电子邮件等Internet应用程序。
主要功能:
快速:体积小,加载速度快
开源:开源,高水平,高质量
底层:内置的自定义DOM类库,对DOM的精确操作
扩展:基于插件设计,所有功能都是插件,可以根据需要添加或删除功能
样式:修改编辑器样式非常容易,只需修改一个CSS文件
兼容:支持大多数主流浏览器,例如IE,Firefox,Safari,Chrome,Opera
4、 TinyMCE
TinyMCE是基于轻量级浏览器的WYSIWYG编辑器,它支持各种流行的浏览器,并使用JavaScript编写。功能配置灵活而简单(编辑器可以用两行代码嵌入到网页中),并且支持AJAX。另一个特点是加载速度非常快。如果服务器使用的脚本语言是PHP,则可以对其进行进一步优化。最重要的是,TinyMCE是根据LGPL许可发行的免费软件,您可以将其用于商业应用。
5、 Simditor
Simditor是团队协作工具Tower使用的富文本编辑器。 Tower认为,作为一种在线生产力工具,允许用户极其舒适地制作内容是其核心素质之一,因此它决定开发自己的编辑器,这就是Simditor诞生的原因。 Simditor的理念是保持简单,避免过多的功能并追求每一项功能的终极用户体验。同时,Simditor也易于扩展。
主要功能:
简化功能和快速加载
输出格式化的标准HTML
每个功能都有很好的体验
兼容的浏览器:IE10 +,Chrome,Firefox,Safari
6、 eWebEditor
eWebEditor是基于浏览器的WYSIWYG在线HTML编辑器。她可以实现许多桌面编辑软件(例如:Word)在网络上具有的强大的可视化编辑功能。 WEB开发人员可以使用她输入传统的多行文本输入框 查看全部
富文本编辑器,KindEditorKindEditor是一套开源的在线HTML
网站建筑中使用的十大文本编辑器

Rich Text Editor(简称RTE)提供类似于Microsoft Word的编辑功能。不知道如何编写HTML并且需要设置各种文本格式的用户很容易喜欢它。它的应用越来越广泛。
1、 UEditor ---百度编辑器
URL:
UEditor是WYSIWYG富文本Web编辑器,由百度的Web前端研发部门开发。它是轻量级的,可定制的,并且专注于用户体验。它是基于MIT协议的开源软件,可以免费使用和修改代码。
UEditor推出后,它帮助网站开发人员在开发富文本编辑器时遇到了问题,从而节省了开发时间并有效降低了开发成本。

2、 CKEditor和FCKeditor
CKEditor是新一代FCKeditor,它是一个新开发的版本。 CKEditor是全球最好的网页在线文本编辑器之一。由于其惊人的性能和可伸缩性,它已在主要网站中广泛使用。它的目标是重量轻,可以在无需太复杂的安装步骤的情况下使用。它可以与不同的编程语言结合使用,例如PHP,JavaScript,ASP,ASP.NET,ColdFusion,Java和ABAP。

3、 KindEditor
KindEditor是一个开放源代码的在线HTML编辑器,主要用于允许用户在网站上获得所见即所得的编辑效果。开发人员可以使用KindEditor用Visual Rich Text输入框替换传统的多行文本输入框(textarea)。 KindEditor用JavaScript编写,可以与Java,.NET,PHP,ASP和其他程序无缝集成。它更适合用于cms,购物中心,论坛,博客,Wiki和电子邮件等Internet应用程序。
主要功能:
快速:体积小,加载速度快
开源:开源,高水平,高质量
底层:内置的自定义DOM类库,对DOM的精确操作
扩展:基于插件设计,所有功能都是插件,可以根据需要添加或删除功能
样式:修改编辑器样式非常容易,只需修改一个CSS文件
兼容:支持大多数主流浏览器,例如IE,Firefox,Safari,Chrome,Opera

4、 TinyMCE
TinyMCE是基于轻量级浏览器的WYSIWYG编辑器,它支持各种流行的浏览器,并使用JavaScript编写。功能配置灵活而简单(编辑器可以用两行代码嵌入到网页中),并且支持AJAX。另一个特点是加载速度非常快。如果服务器使用的脚本语言是PHP,则可以对其进行进一步优化。最重要的是,TinyMCE是根据LGPL许可发行的免费软件,您可以将其用于商业应用。

5、 Simditor
Simditor是团队协作工具Tower使用的富文本编辑器。 Tower认为,作为一种在线生产力工具,允许用户极其舒适地制作内容是其核心素质之一,因此它决定开发自己的编辑器,这就是Simditor诞生的原因。 Simditor的理念是保持简单,避免过多的功能并追求每一项功能的终极用户体验。同时,Simditor也易于扩展。
主要功能:
简化功能和快速加载
输出格式化的标准HTML
每个功能都有很好的体验
兼容的浏览器:IE10 +,Chrome,Firefox,Safari

6、 eWebEditor
eWebEditor是基于浏览器的WYSIWYG在线HTML编辑器。她可以实现许多桌面编辑软件(例如:Word)在网络上具有的强大的可视化编辑功能。 WEB开发人员可以使用她输入传统的多行文本输入框
web应用程序常用的HTML文本编辑器Cleditor使用方法介绍
网站优化 • 优采云 发表了文章 • 0 个评论 • 226 次浏览 • 2021-04-01 21:08
本文主要提供使用Cleditor jQuery插件编辑HTML文本的非常简单的示例
背景
每个人都看到我的博客写作和技术共享是通过在线文件编辑实现的,我使用KindEditor
这是控件,它是由我们制作的,并且帮助文档相对完整,因此在这里我不会做过多介绍
如果您有需要的朋友,可以在DD博客留言板上(dwtedx的留言板上)给我留言
今天我想谈谈Cleditor,这是Web应用程序中常用的另一种文本编辑器。
我发现它非常美观且易于使用。我提供了一个小例子来说明它。
为了将来自己的方便,一个
第二个是帮助一些与我有相同需求的朋友
让我先向您展示整个应用程序的结构。
示例代码Cleditor使用非常简单,您可以从Default.htm文件中查看如何使用它
以下是发布给所有人的js代码
$(document).ready(function () {
var options = {
width: 400,
height: 200,
controls: "bold italic underline
strikethrough subscript superscript |
font size " +
"style | color highlight
removeformat | bullets numbering |
outdent " +
"indent | alignleft center
alignright justify | undo redo | " +
"rule link image unlink | cut
copy paste pastetext | print source"
};
var editor = $("#editor").cleditor(options)[0];
$("#btnClear").click(function (e) {
e.preventDefault();
editor.focus();
editor.clear();
});
$("#btnAddImage").click(function () {
editor.execCommand("insertimage",
"图片地址", null, null);
editor.focus();
});
$("#btnGetHtml").click(function () {
alert($("#editor").val());
});
});
这是HTML代码
Clear
Add an image
Get html
好的,一个简单的在线文本编辑器已经准备好
为所有人下载源代码链接:密码:qyws
如果这些资源对您有所帮助,并且在浏览后获得了很多好处,那么您也可能会受到鼓励,这是让我继续撰写博客的最大动机 查看全部
web应用程序常用的HTML文本编辑器Cleditor使用方法介绍
本文主要提供使用Cleditor jQuery插件编辑HTML文本的非常简单的示例
背景
每个人都看到我的博客写作和技术共享是通过在线文件编辑实现的,我使用KindEditor
这是控件,它是由我们制作的,并且帮助文档相对完整,因此在这里我不会做过多介绍
如果您有需要的朋友,可以在DD博客留言板上(dwtedx的留言板上)给我留言
今天我想谈谈Cleditor,这是Web应用程序中常用的另一种文本编辑器。
我发现它非常美观且易于使用。我提供了一个小例子来说明它。
为了将来自己的方便,一个
第二个是帮助一些与我有相同需求的朋友
让我先向您展示整个应用程序的结构。

示例代码Cleditor使用非常简单,您可以从Default.htm文件中查看如何使用它
以下是发布给所有人的js代码
$(document).ready(function () {
var options = {
width: 400,
height: 200,
controls: "bold italic underline
strikethrough subscript superscript |
font size " +
"style | color highlight
removeformat | bullets numbering |
outdent " +
"indent | alignleft center
alignright justify | undo redo | " +
"rule link image unlink | cut
copy paste pastetext | print source"
};
var editor = $("#editor").cleditor(options)[0];
$("#btnClear").click(function (e) {
e.preventDefault();
editor.focus();
editor.clear();
});
$("#btnAddImage").click(function () {
editor.execCommand("insertimage",
"图片地址", null, null);
editor.focus();
});
$("#btnGetHtml").click(function () {
alert($("#editor").val());
});
});
这是HTML代码
Clear
Add an image
Get html
好的,一个简单的在线文本编辑器已经准备好
为所有人下载源代码链接:密码:qyws
如果这些资源对您有所帮助,并且在浏览后获得了很多好处,那么您也可能会受到鼓励,这是让我继续撰写博客的最大动机
2018年大家都还在使用的网页编辑器有哪些?
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2021-03-31 22:04
每个网站后端基本上都有一个网站内容编辑器。如果您已经通过网站后端管理了网站并发布了新闻文章,修改了公司资料或更新了其他内容,则将遇到Web页面编辑器。如下图所示
有些人称他为网站编辑器,背景编辑器或网页编辑器。但是同样是一样的,他的职责是帮助后台管理器轻松地发布收录各种样式的图形网页的一部分。
今天,方伟网络将向您介绍2018年仍在使用哪些Web编辑器?
1、编辑器
此编辑器是由一家外国公司开发的,是免费开放源代码。它的前身不断更新,其界面也越来越好。它是最推荐的编辑器。您可以在其中自由添加其他插件。要实现更多功能,您还可以自定义工具。 (但是,默认情况下,它收录文件上传管理软件。请注意,这是收费的。如果是商业项目,则可以使用它或付费,但是可以开发一些简单的上传代码。)
2、百度编辑器
百度编辑器( )是后来者,快速增长,免费和开源的软件。它是由百度Web前端研发部门开发的 RTF Web编辑器。它是轻量级的,可定制的,并且专注于用户体验。开源基于MIT协议,允许免费使用和修改代码。也是门户网站网站的唯一启动版本编辑器。百度推出了MIP的移动版本,这对许多人来说非常不便。百度编辑器为此专门推出了MIP版本,以轻松解决此问题。
3、编辑您
它也是免费开放源代码,由中国人开发,免费开放源代码,轻巧,编写和使用,可以与Java,.NET,PHP,ASP等程序无缝集成,更适合cms ,购物中心,论坛,博客,Wiki,电子邮件和其他应用程序。尽管界面不是很好看,但目前网站的用途也很多。
4、编辑器
这是老式的编辑器。很久以前,当我使用ASP 网站时就使用了它。它具有非常强大的功能。与上述编辑器相比,您可以通过安装插件软件快速导入WORD文档并将远程图片上传到服务器。 ,功能非常强大且用户友好,但不幸的是它是付费版本,并且生成的HTML不太友好,因此现在使用它的人越来越少。
5、编辑器
编辑器功能简单,是基于CSS和CSS开发的Web富文本编辑器。它轻巧,简洁,易于使用,开源且免费,适合在前台发布。
此外,还有许多其他Web编辑器,,,,,,,。但是,其他基本上都不好,也没有必要引入太多。
方威网络专注于网站定制。至于使用哪个编辑器,我们也可以根据客户进行定制。客户需求是最重要的。 查看全部
2018年大家都还在使用的网页编辑器有哪些?
每个网站后端基本上都有一个网站内容编辑器。如果您已经通过网站后端管理了网站并发布了新闻文章,修改了公司资料或更新了其他内容,则将遇到Web页面编辑器。如下图所示

有些人称他为网站编辑器,背景编辑器或网页编辑器。但是同样是一样的,他的职责是帮助后台管理器轻松地发布收录各种样式的图形网页的一部分。
今天,方伟网络将向您介绍2018年仍在使用哪些Web编辑器?
1、编辑器

此编辑器是由一家外国公司开发的,是免费开放源代码。它的前身不断更新,其界面也越来越好。它是最推荐的编辑器。您可以在其中自由添加其他插件。要实现更多功能,您还可以自定义工具。 (但是,默认情况下,它收录文件上传管理软件。请注意,这是收费的。如果是商业项目,则可以使用它或付费,但是可以开发一些简单的上传代码。)
2、百度编辑器

百度编辑器( )是后来者,快速增长,免费和开源的软件。它是由百度Web前端研发部门开发的 RTF Web编辑器。它是轻量级的,可定制的,并且专注于用户体验。开源基于MIT协议,允许免费使用和修改代码。也是门户网站网站的唯一启动版本编辑器。百度推出了MIP的移动版本,这对许多人来说非常不便。百度编辑器为此专门推出了MIP版本,以轻松解决此问题。
3、编辑您

它也是免费开放源代码,由中国人开发,免费开放源代码,轻巧,编写和使用,可以与Java,.NET,PHP,ASP等程序无缝集成,更适合cms ,购物中心,论坛,博客,Wiki,电子邮件和其他应用程序。尽管界面不是很好看,但目前网站的用途也很多。
4、编辑器

这是老式的编辑器。很久以前,当我使用ASP 网站时就使用了它。它具有非常强大的功能。与上述编辑器相比,您可以通过安装插件软件快速导入WORD文档并将远程图片上传到服务器。 ,功能非常强大且用户友好,但不幸的是它是付费版本,并且生成的HTML不太友好,因此现在使用它的人越来越少。
5、编辑器

编辑器功能简单,是基于CSS和CSS开发的Web富文本编辑器。它轻巧,简洁,易于使用,开源且免费,适合在前台发布。
此外,还有许多其他Web编辑器,,,,,,,。但是,其他基本上都不好,也没有必要引入太多。
方威网络专注于网站定制。至于使用哪个编辑器,我们也可以根据客户进行定制。客户需求是最重要的。
市面上最主流的内容编辑器都有哪些?
网站优化 • 优采云 发表了文章 • 0 个评论 • 179 次浏览 • 2021-03-29 01:01
网站内容编辑器小站在seo过程中,网站内容编辑器常常用于制作伪原创排版、筛选干货内容、方便收录等多方面的效果,优秀的网站内容编辑器除了能够转化成自己的内容外,还能够帮助网站进行自动布局、在自动数据监控分析的前提下编辑内容等等好处。今天我们就讲讲目前市面上最主流的内容编辑器都有哪些。
一、爱站1.网站代码修改:图片修改、微信文章修改、导航修改等。2.seo策略:布局、专题、数据、策略等。3.内容排版方案:布局、单文章编辑、配图等。4.内容浏览效果:文章浏览效果、干货、文章浏览效果、专题浏览效果、文章浏览效果、标题浏览效果、标题浏览效果等。5.w3p自动化插件:index.js、title.js、title.wx、标题免费插件等。
6.精细化营销:关键词地域布局、关键词搜索热度排名、关键词搜索排名、关键词组合、robots.txt、营销活动页面高权重。7.seo数据统计工具:网站alexa排名、百度统计、谷歌排名、国内热门搜索引擎排名等。8.时刻监控内容质量:内容变化和ip、pv、uv等精细化数据统计。
二、千方1.进去方式:窗口栏、tab栏、头像栏,进去后分为两个部分,左侧为首页、设置栏和服务栏,右侧为内容栏。2.内容栏:分为热门话题和干货,有发表日期、代码编辑器、电话号码、文章浏览量等具体的数据。3.一般内容栏以文章列表为主,话题和文章列表自动排列,会提供来自qq空间、微博、bt站点等的文章列表推荐。
4.文章浏览效果:文章浏览效果、阅读效果、ip/pv/uv数据等。5.单篇文章下的图片、干货、ip等数据展示,根据位置自动分类显示。6.可以使用chrome或者firefox的插件:normaljs和quicktext.js。
三、editplus1.网站代码修改:图片、title、description、css等。2.tab栏:功能上只能修改文字,对图片支持好,description以及css引用支持差,但是检测语法错误和前后内容和谐相关性很强。3.站内调整:文本检测、检测代码、内容的文字替换、页面限制pc调整、手机appall-in-one修改页面等。
4.内容编辑:检测、前后标题拼写错误、标题的格式调整、补充格式内容等。5.高亮目录、分类等:标题、内容、文章页面支持文章标题和内容的分类。6.实时监控内容质量:实时检测热门话题、找出存在于伪原创文章中的数据。7.w3p插件:热门话题、标题免费插件、ip/pv/uv、网页vpn、网页复制、https、限制发文章条数等等。 查看全部
市面上最主流的内容编辑器都有哪些?
网站内容编辑器小站在seo过程中,网站内容编辑器常常用于制作伪原创排版、筛选干货内容、方便收录等多方面的效果,优秀的网站内容编辑器除了能够转化成自己的内容外,还能够帮助网站进行自动布局、在自动数据监控分析的前提下编辑内容等等好处。今天我们就讲讲目前市面上最主流的内容编辑器都有哪些。
一、爱站1.网站代码修改:图片修改、微信文章修改、导航修改等。2.seo策略:布局、专题、数据、策略等。3.内容排版方案:布局、单文章编辑、配图等。4.内容浏览效果:文章浏览效果、干货、文章浏览效果、专题浏览效果、文章浏览效果、标题浏览效果、标题浏览效果等。5.w3p自动化插件:index.js、title.js、title.wx、标题免费插件等。
6.精细化营销:关键词地域布局、关键词搜索热度排名、关键词搜索排名、关键词组合、robots.txt、营销活动页面高权重。7.seo数据统计工具:网站alexa排名、百度统计、谷歌排名、国内热门搜索引擎排名等。8.时刻监控内容质量:内容变化和ip、pv、uv等精细化数据统计。
二、千方1.进去方式:窗口栏、tab栏、头像栏,进去后分为两个部分,左侧为首页、设置栏和服务栏,右侧为内容栏。2.内容栏:分为热门话题和干货,有发表日期、代码编辑器、电话号码、文章浏览量等具体的数据。3.一般内容栏以文章列表为主,话题和文章列表自动排列,会提供来自qq空间、微博、bt站点等的文章列表推荐。
4.文章浏览效果:文章浏览效果、阅读效果、ip/pv/uv数据等。5.单篇文章下的图片、干货、ip等数据展示,根据位置自动分类显示。6.可以使用chrome或者firefox的插件:normaljs和quicktext.js。
三、editplus1.网站代码修改:图片、title、description、css等。2.tab栏:功能上只能修改文字,对图片支持好,description以及css引用支持差,但是检测语法错误和前后内容和谐相关性很强。3.站内调整:文本检测、检测代码、内容的文字替换、页面限制pc调整、手机appall-in-one修改页面等。
4.内容编辑:检测、前后标题拼写错误、标题的格式调整、补充格式内容等。5.高亮目录、分类等:标题、内容、文章页面支持文章标题和内容的分类。6.实时监控内容质量:实时检测热门话题、找出存在于伪原创文章中的数据。7.w3p插件:热门话题、标题免费插件、ip/pv/uv、网页vpn、网页复制、https、限制发文章条数等等。
手机app和pc端编辑器是很不错的模式
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-04-25 01:06
网站内容编辑器有很多,网易云课堂、慕课网、摄图网、w3cschool等等网站都有对应的教程或者课程可以学习。关键还是要看个人兴趣了,没有兴趣就学的不精。
手机app和pc端编辑器是完全不同的模式。学习方法上:个人建议从实战开始。前端方面的应用可以看这些:w3cschool-cn专业前端开发者的在线学习平台;实在不行的话下载个新浪sae,一键部署web和小程序都行。
w3cschool和慕课网是很不错的书籍学习站点
刚开始学前端的同学,建议先掌握网页制作原理,学会利用规范的html标签及css布局,以免混淆概念理解原理。实际案例的最佳学习方法,是要有自己的网站以及项目案例,不会就看教程解决。以下是一些基础的网站,里面都是规范标准的html标签和css布局,可以快速入门。
w3cschool就可以,之前买的图书前端入门,跟着写几个页面就可以了。
w3cschool。
这里面有网易云课堂讲前端各种视频
w3cschool,
w3cschool可以尝试一下
我也在找学习前端的网站,网易云课堂也有前端课程,不过很少,毕竟是专业方向的网课,
关注慕课网的前端公开课,网易云课堂的公开课也不错,
csdn论坛,里面有专门前端的专题,里面好多前端的手机端和电脑端讲的非常精彩。然后慕课网或是别的网站上面也有前端的视频课程, 查看全部
手机app和pc端编辑器是很不错的模式
网站内容编辑器有很多,网易云课堂、慕课网、摄图网、w3cschool等等网站都有对应的教程或者课程可以学习。关键还是要看个人兴趣了,没有兴趣就学的不精。
手机app和pc端编辑器是完全不同的模式。学习方法上:个人建议从实战开始。前端方面的应用可以看这些:w3cschool-cn专业前端开发者的在线学习平台;实在不行的话下载个新浪sae,一键部署web和小程序都行。
w3cschool和慕课网是很不错的书籍学习站点
刚开始学前端的同学,建议先掌握网页制作原理,学会利用规范的html标签及css布局,以免混淆概念理解原理。实际案例的最佳学习方法,是要有自己的网站以及项目案例,不会就看教程解决。以下是一些基础的网站,里面都是规范标准的html标签和css布局,可以快速入门。
w3cschool就可以,之前买的图书前端入门,跟着写几个页面就可以了。
w3cschool。
这里面有网易云课堂讲前端各种视频
w3cschool,
w3cschool可以尝试一下
我也在找学习前端的网站,网易云课堂也有前端课程,不过很少,毕竟是专业方向的网课,
关注慕课网的前端公开课,网易云课堂的公开课也不错,
csdn论坛,里面有专门前端的专题,里面好多前端的手机端和电脑端讲的非常精彩。然后慕课网或是别的网站上面也有前端的视频课程,
如何用最简单方法建设一个个人网站(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-04-24 20:18
问题1:“如何使用最简单的方法来建立个人网站①。寻找域名提供商(中国最大的域名注册商万网,全球最大的GD)来购买域名
②,购买空间(此处未提供购买空间,以免被怀疑做广告)
③。空间绑定域名。
④,通过FTP空间背景上传网站源代码程序。
⑤,最后网站对前景和背景进行管理。
1.现在是个人网站,不再需要像以前一样键入代码。许多朋友陷入了这种误会,以为网站会知道网站三剑客将是什么。完全不需要。
2.个人网站的3件事。
a。网站 Space
b。网站域名
c。网站程序
这三件事是必不可少的。
网站现在通常将空间分为虚拟主机,VPS和专用服务器。如果您是新手,则无需了解VPS和专用服务器,因为您将无法暂时使用它们。
网站空间通常按路线分为国内空间,香港空间和海外空间。大多数海外空间都由美国空间主导。
使用家庭空间需要归档,归档时间通常为一个月。至于为什么要提交网站的原因,我在这里不作详细说明,但百度。
由于以下原因,大多数人网站不会被提交。
1.归档太麻烦了。拍摄并发布照片需要一个月左右的时间。
2.由于相关政策和法规,因此不会显示此文章。
因此,绝大多数网站的人都使用香港和海外空间。香港空间和海外空间几乎没有区别。主要区别是。
1.香港的空间带宽昂贵。
2.对于大陆游客来说,香港太空的速度比海外太空的速度略快。
3.海外空间必须符合国家的政策和法规。版权保护非常严格。
网站有很多空间选择,选择的原则是
1.不要选择最著名的主持人。
2.不要选择已成立不到一年的托管公司。
3.价格处于黄金比例的公司通常是最令人满意的托管服务提供商。
个人推荐HostRing字符串主机。网址是
接下来是网站域名。
尽管我也是域名交易商,但是注册域名只有一个最佳选择。
这就是全球最大的域名注册商Godaddy
对于域名注册,请不要考虑其他注册商。
最后是网站程序。
个人网站毫无疑问,WordPress将是最佳选择。简而言之,它是世界上最笨的程序。要说它很复杂,它可能会让您不敢说一两年后就会熟练。
百度有很多Wordpress的安装和使用方式。
百度经验文章中有一篇文章:如何建立WordPress独立博客
您可以通过搜索找到它。请按照该教程进行操作,以在大约半小时内成为自己的网站。
我不是专业的。互联网之旅全是兴趣和自学。本世纪最伟大的事情是互联网。人生中最好的老师是百度和谷歌。 。您在学习过程中遇到的几乎所有问题都可以被搜索到。期待原创海报的第一个网站的诞生。 。一定要在那时与所有人共享。问题2:如何创建个人网站,我想创建自己的网站。最简单的个人网站应该称为博客。该博客是指具有自己的域名和空间的独立博客。它与新浪网易博客不同。如果您的要求不是很高,那么新浪最近推出了一个sae云主机开发平台。嗨,您可以免费构建十个网站,还可以申请一些免费域名和托管。如果您有兴趣,您可以百度嗨,如果您有时间,我可以教您。明天它将在线上,请记住采用它!问题3:如何创建个人网站基本知识1:确定网站主题
要做网站,首先要解决的是网站的内容,即确定网站的主题。在1999年,美国《 PC Magazine》在十个类别中将前100个全国知名的网站主题排名:第1类:在线求职;类别2:在线聊天/即时消息传递/ ICQ;类别3:在线社区/讨论/邮件列表;类别4:计算机技术;类别5:网页/ 网站开发;类别6:娱乐网站;类别7:旅行;类别8:参考/信息;第9类:家庭/教育;类别10:生活/时尚。我们可以参考上面的分类并继续细分。如果您对某些方面感兴趣,或者您有更多信息,也可以做自己感兴趣的事情。一方面,您可以有自己的见解,并拥有自己的特色;两者都使网站有时不要感到无聊或无能为力。兴趣是创造的动力网站。没有创造性的热情,就很难设计和制作出优秀的作品。
内容主题的选择应小而准确,主题定位应小,内容应细化。不要试图建立一个包罗万象的站点,它常常会失去网站的特性,还会带来高强度的劳动,并给网站的及时更新带来困难。记住:互联网上只有第一个,没有第二个!
方法2:选择一个好的域名
域名是Internet上网站的名称。纯粹的信息服务网站不是产品推广,其所有建设价值都凝聚在网站域名上。没有此域名,所有前期工作都将丢失。
目前,许多人网站都依赖免费的个人空间,他们的域名也依赖于免费域名,例如网易的虚拟域名服务。实际上,这不仅不利于个人的成长和发展网站,不仅“及时”打开的窗口妨碍了观众的视线和善意,而且使人们知道它是一眼的人网站,这也阻碍了网页的传输速度。因此,从我个人的角度来看,首先要花一些钱来注册域名。独立域名是个人的第一财富网站。域名必须生动,简单且易于记忆。
关键三:掌握网络建设工具
网络技术的发展带动了软件行业的发展,因此用于制作网页的工具和软件变得越来越丰富。从最基本的HTML编辑器到非常流行的Flash交互式网页创建工具,以及各种网页创建工具,以下是几种代表性的网页创建者:
([1) HTML编辑器。尽管HTML代码很复杂,并且需要花费大量时间进行编辑和调试,但由于其稳定性,广泛的支持和创建复杂代码的能力,它仍然受到高级Web创建者的青睐。页面效果。支持。当前,有许多编辑器可供选择,这些编辑器广泛支持创建复杂的页面和高级HTML规范,并使用更常见的专业HTML编辑器,例如Hotdog。
(2) WYSIWYG网页编辑器。其中,Microsoft Frontpage表示为具有与Word相同的操作界面。熟悉Word功能的操作员只需稍加培训即可轻松编译网页。并且,Frontpage可以还可以解析网页的HTML源代码并提供预览支持,但是Frontpage的某些特殊显示功能无法在其他非IE浏览器中实现,因此Frontpage非常适合初学者和中级Web生产者工具软件。
([3)现在是非常流行的Flash交互式网页创作工具。这是一个非常强大的交互式矢量多媒体网页创作工具。它可以轻松输出各种动画网页,不需要特别复杂的操作,更小巧,更小巧。比JAVA更复杂!但是它的动画效果,交互效果,多媒体效果都非常好,而且还可以将Mp3音乐封装在Flash动画中,填写表格等;并且因为Flash编写的Web文件比普通Web更好。 pages文件很小,因此浏览速度大大提高,这是用于动态Web生产的非常合适的工具。
此外,各个网站生产者还需要了解W3C的HTML 4. 0规范,CSS级联样式表的基本知识,javascript的基本知识和VBScript。关于...全文的其余部分>>问题4:如何自己创建个人网站? ? ?拥有自己的个人网站是一件非常可取的事情。接下来,我将谈谈我自己建立网站的经验,以使刚入门的网民避免绕道而行。如果您还没有自己的个人主页,请关注我。
第一步当然是申请免费的主页空间。有许多网站在Internet上提供免费的主页空间。您可以使用搜索引擎找到适合您的空间。当然,如果您手头有很多钱,可以购买充电空间以获得更好的服务。
登录提供免费空间服务的网站,单击免费空间注册,然后填写您的个人信息。需要注意的一件事是,电子邮件地址必须是真实有效的,因为在应用程序成功之后,服务器将保存您的帐户,密码和FTP地址。将其发送到您的邮箱。填写个人信息后,提交该信息,然后会提醒您申请成功,然后您将收到成功的注册电子邮件。电子邮件中的链接也需要激活一些空格。
第二步,我不需要说的是,每个人当然都知道要创建自己的网页。接下来,我们在本地计算机的根目录中创建一个个人站点。我建议每个人都使用“三剑客”,当然也可以使用Microsoft Office FrontPage,但是后者更简单,更适合初学者。个人网站尽可能简单明了,它不同于商业网站网站,它必须具有自己的风格。制作网页与文字处理有很多相似之处。如果您精通使用Word之类的文字处理软件,那么您将轻松制作第一个网页。尝试使用英文或拼音作为网页的文件名。 ,因为许多网站服务器都使用liux操作系统,该操作系统不太支持中文。
主页的文件名必须为index,这是服务器的默认网站主页,扩展名为htm.html。建议使用小写字母表示文件名,因为服务器对大写字母非常挑剔。为了节省空间并加快网页的打开速度,使用的网络材料应尽可能小,图片不应超过50k,音乐文件应尽可能使用中间格式。请勿使用过多的Flash动画,否则观看者将失去耐心。
使用的Web资料必须放置在站点文件夹中,否则,在发布网页后,网页在调用文件时将找不到该文件。对于初学者来说,这是一个容易犯的错误。尤其是在本地计算机上浏览发布的网页时,浏览器将从本地文件夹中调用文件,这使您很难发现错误。网页之间的链接以及网页和主页之间的链接应在本机上尽可能地调试,否则上载后将出现无效链接,这将非常麻烦。至于网页的内容,请随便做。
第三步,在计算机的根目录中构建站点之后,下一步是将网页上传到网站的服务器。这需要上传工具。有很多这样的程序。最著名的当然是cuteFTP。主要程序的下载网站几乎可以找到,但是共享版本只能使用30天,我们可以到源代码主页下载他的破解版本。至于如何安装,我不会罗word。首次运行cuteFTP时,将出现一个链接向导,填写站点名称,您可以选择一个不错的名称,然后选择代理服务器的ftp地址,并填写您申请的帐户和密码。单击链接后,程序将尝试连接到远程服务器。连接状态显示在程序的上部窗口中。连接成功后,我可以上传我的网站。此过程的速度取决于服务器和网络的速度。
上传后,打开浏览器并输入您的网址以欣赏您的工作。最后需要强调的一点是,在测试网页时,最好选择不同的计算机,并在不同的浏览器版本和不同的分辨率下进行测试。这样可以观察网页在不同环境下的显示效果。问题5:个人网站的结构如何?位置构造相同,网站由域名加空格加程序组成。常规步骤是:申请域名,空格,解析域名,绑定指定的空格,制作网站程序并将其上传到指定的空格,最后是文件!如果您想制作一个个人小物品网站,则模板网站就足够了。问题6:如何构建个人网站以及如何进行网站关键是安全无忧,并拥有负责长期维护的专业技术,而不必担心网站问题或无法访问。
您可以尝试一下,也可以在不了解技术的情况下进行操作网站。您可以使用自助服务站构建系统来构建站。模板有数百种,所有模板都可以修改,还有操作视频等。您可以在半天之内学会使用它网站。
215元网站方案:COM顶级域名+国际版(5G主机,无需备案,流量无限)。
您可以找到我们。问题7:对不起,我该如何创建自己的个人网站?首先,如果是个人网站,则不需要营业执照。
直接自己购买域名服务器空间,然后使用开源程序安装一个网站。
如果它是国内域名空间,则只有在提交程序后才能激活它。
如果它是外国域名空间,只需购买并及时激活它。问题8:如何建立自己的网站 一、注册域名
域名是Internet上的名称。世界上没有重复的域名。域名的格式分为几部分,例如//等格式。一旦注册了域名,除非注册人在到期后将其取消,否则其他人将不再能够使用该名称。因此,为了保护域名资源,请尽快注册公司名称,公司缩写及其他相关域名。
二、购买网站空间
网站空间用于存储网站内容,网站文件,例如网页,图片,音乐和其他材料。提供的网站空间包括虚拟主机,多维数据集主机,VPS主机,独立服务器等,所有空间都放置在顶级电信机房中,年连接率不低于99%,并提供7x24x365服务是为了确保网站在互联网上的正常运行而提供的。
三、构建网站内容
拥有域名等同于拥有门牌号码,拥有主机等同于拥有房间。接下来,最重要的是构建网站内容,该内容等同于装饰房间,只有在装饰了客户之后,才能显示该内容。您可以选择一个自助式网站建设系统来构建网站,例如pageadmin系统,discuz系统更合适,
四、发布网站
使用上述产品时,请将域名指向虚拟主机空间,并将域名绑定到虚拟主机上。另外,通过FTP工具将网站的生成内容上载到网站空间,以便客户输入域名时,他们可以正确访问您的网站。问题9:如何创建个人网站具体步骤10点1、购买域名空间
2、选择源代码
3、上传服务器安装
4、二次开发修订版
5、填充内容
6、正式在线
主要的事情是在早期阶段就做好计划。例如,如果您想制作衣服网站,请参考(An Zheng),您需要考虑域名;考虑使用空间的位置;考虑网站的类型和样式,制作原型图;考虑网站的内容类型,主要内容是什么类型的内容;考虑网站的目标,选择合适的用户进行推广网站;最后,网站的利润模型显然,没有利润模型网站是没有必要做的。问题十:如何创建个人网站?您需要购买一个域名和空间,然后选择一个合适的模板来放置它,然后稍加修改 查看全部
如何用最简单方法建设一个个人网站(图)
问题1:“如何使用最简单的方法来建立个人网站①。寻找域名提供商(中国最大的域名注册商万网,全球最大的GD)来购买域名
②,购买空间(此处未提供购买空间,以免被怀疑做广告)
③。空间绑定域名。
④,通过FTP空间背景上传网站源代码程序。
⑤,最后网站对前景和背景进行管理。
1.现在是个人网站,不再需要像以前一样键入代码。许多朋友陷入了这种误会,以为网站会知道网站三剑客将是什么。完全不需要。
2.个人网站的3件事。
a。网站 Space
b。网站域名
c。网站程序
这三件事是必不可少的。
网站现在通常将空间分为虚拟主机,VPS和专用服务器。如果您是新手,则无需了解VPS和专用服务器,因为您将无法暂时使用它们。
网站空间通常按路线分为国内空间,香港空间和海外空间。大多数海外空间都由美国空间主导。
使用家庭空间需要归档,归档时间通常为一个月。至于为什么要提交网站的原因,我在这里不作详细说明,但百度。
由于以下原因,大多数人网站不会被提交。
1.归档太麻烦了。拍摄并发布照片需要一个月左右的时间。
2.由于相关政策和法规,因此不会显示此文章。
因此,绝大多数网站的人都使用香港和海外空间。香港空间和海外空间几乎没有区别。主要区别是。
1.香港的空间带宽昂贵。
2.对于大陆游客来说,香港太空的速度比海外太空的速度略快。
3.海外空间必须符合国家的政策和法规。版权保护非常严格。
网站有很多空间选择,选择的原则是
1.不要选择最著名的主持人。
2.不要选择已成立不到一年的托管公司。
3.价格处于黄金比例的公司通常是最令人满意的托管服务提供商。
个人推荐HostRing字符串主机。网址是
接下来是网站域名。
尽管我也是域名交易商,但是注册域名只有一个最佳选择。
这就是全球最大的域名注册商Godaddy
对于域名注册,请不要考虑其他注册商。
最后是网站程序。
个人网站毫无疑问,WordPress将是最佳选择。简而言之,它是世界上最笨的程序。要说它很复杂,它可能会让您不敢说一两年后就会熟练。
百度有很多Wordpress的安装和使用方式。
百度经验文章中有一篇文章:如何建立WordPress独立博客
您可以通过搜索找到它。请按照该教程进行操作,以在大约半小时内成为自己的网站。
我不是专业的。互联网之旅全是兴趣和自学。本世纪最伟大的事情是互联网。人生中最好的老师是百度和谷歌。 。您在学习过程中遇到的几乎所有问题都可以被搜索到。期待原创海报的第一个网站的诞生。 。一定要在那时与所有人共享。问题2:如何创建个人网站,我想创建自己的网站。最简单的个人网站应该称为博客。该博客是指具有自己的域名和空间的独立博客。它与新浪网易博客不同。如果您的要求不是很高,那么新浪最近推出了一个sae云主机开发平台。嗨,您可以免费构建十个网站,还可以申请一些免费域名和托管。如果您有兴趣,您可以百度嗨,如果您有时间,我可以教您。明天它将在线上,请记住采用它!问题3:如何创建个人网站基本知识1:确定网站主题
要做网站,首先要解决的是网站的内容,即确定网站的主题。在1999年,美国《 PC Magazine》在十个类别中将前100个全国知名的网站主题排名:第1类:在线求职;类别2:在线聊天/即时消息传递/ ICQ;类别3:在线社区/讨论/邮件列表;类别4:计算机技术;类别5:网页/ 网站开发;类别6:娱乐网站;类别7:旅行;类别8:参考/信息;第9类:家庭/教育;类别10:生活/时尚。我们可以参考上面的分类并继续细分。如果您对某些方面感兴趣,或者您有更多信息,也可以做自己感兴趣的事情。一方面,您可以有自己的见解,并拥有自己的特色;两者都使网站有时不要感到无聊或无能为力。兴趣是创造的动力网站。没有创造性的热情,就很难设计和制作出优秀的作品。
内容主题的选择应小而准确,主题定位应小,内容应细化。不要试图建立一个包罗万象的站点,它常常会失去网站的特性,还会带来高强度的劳动,并给网站的及时更新带来困难。记住:互联网上只有第一个,没有第二个!
方法2:选择一个好的域名
域名是Internet上网站的名称。纯粹的信息服务网站不是产品推广,其所有建设价值都凝聚在网站域名上。没有此域名,所有前期工作都将丢失。
目前,许多人网站都依赖免费的个人空间,他们的域名也依赖于免费域名,例如网易的虚拟域名服务。实际上,这不仅不利于个人的成长和发展网站,不仅“及时”打开的窗口妨碍了观众的视线和善意,而且使人们知道它是一眼的人网站,这也阻碍了网页的传输速度。因此,从我个人的角度来看,首先要花一些钱来注册域名。独立域名是个人的第一财富网站。域名必须生动,简单且易于记忆。
关键三:掌握网络建设工具
网络技术的发展带动了软件行业的发展,因此用于制作网页的工具和软件变得越来越丰富。从最基本的HTML编辑器到非常流行的Flash交互式网页创建工具,以及各种网页创建工具,以下是几种代表性的网页创建者:
([1) HTML编辑器。尽管HTML代码很复杂,并且需要花费大量时间进行编辑和调试,但由于其稳定性,广泛的支持和创建复杂代码的能力,它仍然受到高级Web创建者的青睐。页面效果。支持。当前,有许多编辑器可供选择,这些编辑器广泛支持创建复杂的页面和高级HTML规范,并使用更常见的专业HTML编辑器,例如Hotdog。
(2) WYSIWYG网页编辑器。其中,Microsoft Frontpage表示为具有与Word相同的操作界面。熟悉Word功能的操作员只需稍加培训即可轻松编译网页。并且,Frontpage可以还可以解析网页的HTML源代码并提供预览支持,但是Frontpage的某些特殊显示功能无法在其他非IE浏览器中实现,因此Frontpage非常适合初学者和中级Web生产者工具软件。
([3)现在是非常流行的Flash交互式网页创作工具。这是一个非常强大的交互式矢量多媒体网页创作工具。它可以轻松输出各种动画网页,不需要特别复杂的操作,更小巧,更小巧。比JAVA更复杂!但是它的动画效果,交互效果,多媒体效果都非常好,而且还可以将Mp3音乐封装在Flash动画中,填写表格等;并且因为Flash编写的Web文件比普通Web更好。 pages文件很小,因此浏览速度大大提高,这是用于动态Web生产的非常合适的工具。
此外,各个网站生产者还需要了解W3C的HTML 4. 0规范,CSS级联样式表的基本知识,javascript的基本知识和VBScript。关于...全文的其余部分>>问题4:如何自己创建个人网站? ? ?拥有自己的个人网站是一件非常可取的事情。接下来,我将谈谈我自己建立网站的经验,以使刚入门的网民避免绕道而行。如果您还没有自己的个人主页,请关注我。
第一步当然是申请免费的主页空间。有许多网站在Internet上提供免费的主页空间。您可以使用搜索引擎找到适合您的空间。当然,如果您手头有很多钱,可以购买充电空间以获得更好的服务。
登录提供免费空间服务的网站,单击免费空间注册,然后填写您的个人信息。需要注意的一件事是,电子邮件地址必须是真实有效的,因为在应用程序成功之后,服务器将保存您的帐户,密码和FTP地址。将其发送到您的邮箱。填写个人信息后,提交该信息,然后会提醒您申请成功,然后您将收到成功的注册电子邮件。电子邮件中的链接也需要激活一些空格。
第二步,我不需要说的是,每个人当然都知道要创建自己的网页。接下来,我们在本地计算机的根目录中创建一个个人站点。我建议每个人都使用“三剑客”,当然也可以使用Microsoft Office FrontPage,但是后者更简单,更适合初学者。个人网站尽可能简单明了,它不同于商业网站网站,它必须具有自己的风格。制作网页与文字处理有很多相似之处。如果您精通使用Word之类的文字处理软件,那么您将轻松制作第一个网页。尝试使用英文或拼音作为网页的文件名。 ,因为许多网站服务器都使用liux操作系统,该操作系统不太支持中文。
主页的文件名必须为index,这是服务器的默认网站主页,扩展名为htm.html。建议使用小写字母表示文件名,因为服务器对大写字母非常挑剔。为了节省空间并加快网页的打开速度,使用的网络材料应尽可能小,图片不应超过50k,音乐文件应尽可能使用中间格式。请勿使用过多的Flash动画,否则观看者将失去耐心。
使用的Web资料必须放置在站点文件夹中,否则,在发布网页后,网页在调用文件时将找不到该文件。对于初学者来说,这是一个容易犯的错误。尤其是在本地计算机上浏览发布的网页时,浏览器将从本地文件夹中调用文件,这使您很难发现错误。网页之间的链接以及网页和主页之间的链接应在本机上尽可能地调试,否则上载后将出现无效链接,这将非常麻烦。至于网页的内容,请随便做。
第三步,在计算机的根目录中构建站点之后,下一步是将网页上传到网站的服务器。这需要上传工具。有很多这样的程序。最著名的当然是cuteFTP。主要程序的下载网站几乎可以找到,但是共享版本只能使用30天,我们可以到源代码主页下载他的破解版本。至于如何安装,我不会罗word。首次运行cuteFTP时,将出现一个链接向导,填写站点名称,您可以选择一个不错的名称,然后选择代理服务器的ftp地址,并填写您申请的帐户和密码。单击链接后,程序将尝试连接到远程服务器。连接状态显示在程序的上部窗口中。连接成功后,我可以上传我的网站。此过程的速度取决于服务器和网络的速度。
上传后,打开浏览器并输入您的网址以欣赏您的工作。最后需要强调的一点是,在测试网页时,最好选择不同的计算机,并在不同的浏览器版本和不同的分辨率下进行测试。这样可以观察网页在不同环境下的显示效果。问题5:个人网站的结构如何?位置构造相同,网站由域名加空格加程序组成。常规步骤是:申请域名,空格,解析域名,绑定指定的空格,制作网站程序并将其上传到指定的空格,最后是文件!如果您想制作一个个人小物品网站,则模板网站就足够了。问题6:如何构建个人网站以及如何进行网站关键是安全无忧,并拥有负责长期维护的专业技术,而不必担心网站问题或无法访问。
您可以尝试一下,也可以在不了解技术的情况下进行操作网站。您可以使用自助服务站构建系统来构建站。模板有数百种,所有模板都可以修改,还有操作视频等。您可以在半天之内学会使用它网站。
215元网站方案:COM顶级域名+国际版(5G主机,无需备案,流量无限)。
您可以找到我们。问题7:对不起,我该如何创建自己的个人网站?首先,如果是个人网站,则不需要营业执照。
直接自己购买域名服务器空间,然后使用开源程序安装一个网站。
如果它是国内域名空间,则只有在提交程序后才能激活它。
如果它是外国域名空间,只需购买并及时激活它。问题8:如何建立自己的网站 一、注册域名
域名是Internet上的名称。世界上没有重复的域名。域名的格式分为几部分,例如//等格式。一旦注册了域名,除非注册人在到期后将其取消,否则其他人将不再能够使用该名称。因此,为了保护域名资源,请尽快注册公司名称,公司缩写及其他相关域名。
二、购买网站空间
网站空间用于存储网站内容,网站文件,例如网页,图片,音乐和其他材料。提供的网站空间包括虚拟主机,多维数据集主机,VPS主机,独立服务器等,所有空间都放置在顶级电信机房中,年连接率不低于99%,并提供7x24x365服务是为了确保网站在互联网上的正常运行而提供的。
三、构建网站内容
拥有域名等同于拥有门牌号码,拥有主机等同于拥有房间。接下来,最重要的是构建网站内容,该内容等同于装饰房间,只有在装饰了客户之后,才能显示该内容。您可以选择一个自助式网站建设系统来构建网站,例如pageadmin系统,discuz系统更合适,
四、发布网站
使用上述产品时,请将域名指向虚拟主机空间,并将域名绑定到虚拟主机上。另外,通过FTP工具将网站的生成内容上载到网站空间,以便客户输入域名时,他们可以正确访问您的网站。问题9:如何创建个人网站具体步骤10点1、购买域名空间
2、选择源代码
3、上传服务器安装
4、二次开发修订版
5、填充内容
6、正式在线
主要的事情是在早期阶段就做好计划。例如,如果您想制作衣服网站,请参考(An Zheng),您需要考虑域名;考虑使用空间的位置;考虑网站的类型和样式,制作原型图;考虑网站的内容类型,主要内容是什么类型的内容;考虑网站的目标,选择合适的用户进行推广网站;最后,网站的利润模型显然,没有利润模型网站是没有必要做的。问题十:如何创建个人网站?您需要购买一个域名和空间,然后选择一个合适的模板来放置它,然后稍加修改
如何让编辑辑器出现滚动条?统一设置的方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 145 次浏览 • 2021-04-05 20:22
UEditor是由百度Web前端研发部门开发的WYSIWYG开源富文本编辑器。它是轻量级的,可定制的,并且具有出色的用户体验。开源基于BSD协议,所有源代码都可以在协议范围内自由修改和使用。
百度UEditor的推出可以帮助许多网站开发人员在富文本编辑器的开发中遇到问题,为开发人员节省了开发富文本编辑器所需的大量时间,并有效地降低了企业开发的成本。
在开发网站期间,某些页面需要加载ueditor编辑器。如果内容很长,编辑器将根据内容而不是页面上的滚动条拉伸。如果拖动页面滚动条,将会更加麻烦,您必须拖很长时间才能看到“提交”按钮。
如何使滚动条出现在编辑器中?
统一设置方法:
在编辑器目录中的config.js文件中,修改autoHeightEnabled:false,默认值为true并将其更改为false。
如何分别设置:
创建编辑器时,可以通过以下方式进行设置:
UE.getEditor('editor',{autoHeightEnabled:false});
UEditor在设计中采用了经典的分层体系结构设计概念,并尝试实现功能级别之间的轻耦合。具体来说,整个系统分为三个低耦合级别:核心层,命令插件层和UI层。 查看全部
如何让编辑辑器出现滚动条?统一设置的方法
UEditor是由百度Web前端研发部门开发的WYSIWYG开源富文本编辑器。它是轻量级的,可定制的,并且具有出色的用户体验。开源基于BSD协议,所有源代码都可以在协议范围内自由修改和使用。
百度UEditor的推出可以帮助许多网站开发人员在富文本编辑器的开发中遇到问题,为开发人员节省了开发富文本编辑器所需的大量时间,并有效地降低了企业开发的成本。
在开发网站期间,某些页面需要加载ueditor编辑器。如果内容很长,编辑器将根据内容而不是页面上的滚动条拉伸。如果拖动页面滚动条,将会更加麻烦,您必须拖很长时间才能看到“提交”按钮。
如何使滚动条出现在编辑器中?
统一设置方法:
在编辑器目录中的config.js文件中,修改autoHeightEnabled:false,默认值为true并将其更改为false。
如何分别设置:
创建编辑器时,可以通过以下方式进行设置:
UE.getEditor('editor',{autoHeightEnabled:false});
UEditor在设计中采用了经典的分层体系结构设计概念,并尝试实现功能级别之间的轻耦合。具体来说,整个系统分为三个低耦合级别:核心层,命令插件层和UI层。
大数据智能分析热点关键词AI搜集10亿素材提取
网站优化 • 优采云 发表了文章 • 0 个评论 • 353 次浏览 • 2021-04-05 01:18
所有这些都可以从这里开始。
小白的新手
我在写作时遇到了最大的麻烦。
没有灵感
没有材料
无框
为此,您一直在寻找一个新的媒体智能编辑器。
内容工件
这次,5118下的内容工件不仅汇集了整个网络上最前沿的信息热点,而且还解决了采集主题资料的工作要求。
同时,添加了新的智能编辑器,具有8种AI智能创新操作,全面的内容编写体验设计以及一键式操作和快速输出,从而极大地提高了编写效率,并使内容创建更加容易和方便。更有效率。
大数据智能分析热点关键词
人工智能采集了10亿个语料提取物
创建个人资源资料库
两种智能编辑模式书写检测
资料采集工作台管理
会员感恩节反馈
大数据智能分析热点关键词
了解Internet上的每日热门变化,热门关键词索引,热门平台的热门搜索列表以及热门文章推荐。
智能编辑器
热点
热门列表:热门列表中的关键词代表当今新闻中最常提及的单词,包括关键词百度PC索引,百度移动索引和360索引,以便了解该单词的搜索情况。
三个热门列表:微博热门搜索,百度热门搜索,360实时。通过这些热搜索列表,您可以第一次查看最新的热搜索信息。单击相应的标题以直接查看相关材料。
热门文章
通过监视从互联网大数据中提取的热门文章建议,我们可以查看最新热门文章的相关主题,并智能地提取文章中的核心单词标签。您还可以切换到在微信,知乎,贴吧和豆瓣上查看最新选择的热门文章,从而使我们可以更方便地找到高价值的热门材料。
人工智能采集了10亿个语料提取物
在搜索我们要编写的主题关键词时,材料库会通过“ 文章”,“段落”,“长尾词”,“较高的“频率术语”对相关信息有全面而深入的理解。
文章
采集数量:通过关键词匹配,在文章界面下,系统会提示系统为我们找到的相关文章的数量。
标签:系统将智能地匹配文章中的我们。最多提及的核心词被列为标记词以供显示。通过标签过滤,可以找到更准确的关键词。
源和时间过滤:通过更具针对性的媒体平台或锁定最后一天,一周,一个月和三个月内的时间,可以对搜索结果进行合并和过滤,以进一步帮助我们过滤掉喜欢的文章资料。
段落
系统将通过分词和核心词提取算法采集目标关键词,以计算互联网上最相关的基本段落中收录的高质量文章,以便我们可以快速找到高质量的文章获得内容灵感。
长尾巴话
当我们采集材料时,我们必须分析用户需求。 5118使用大数据功能来发掘搜索目标时互联网上网民的长尾需求关键词。这些词代表了用户心目中更具体的需求。点击关键词,系统将继续匹配与目标词更相关的我们文章。
在右侧的参数栏中,收录的数量表示该词在百度中的搜索结果数。
该索引使我们可以更好地引用百度和360搜索中该词的流行度。单击这些参数将跳到关键词 SEO交易量和SEM价格历史趋势分析页面5118,这使我们能够了解该术语的过去指数波动趋势。
高频词
高频词是对该事件的词汇分析。 5118汇总了80亿个词库,并基于当前搜索词提取了具有大量提及的总词汇量。让我们通过高频单词列表了解事件的来龙去脉。
创建个人资源资料库
在浏览热门资料的过程中,您可以通过段落文章左下角的“采集夹”按钮来采集喜欢的资料。采集的资料将自动收录在左侧菜单栏中的采集库中。在采集夹库的右上角,您可以切换以查看采集夹文章和段落。
两种智能编辑模式书写检测
在浏览过程中或在采集库中,您可以引用所选文章右上角系统从文章中提取的多个摘要,或在编辑框中插入多个全文引号在右边。
单击界面中间左侧面板上的隐藏按钮,可以进入编辑器的全屏操作界面,并开始智能内容创建。
编辑器模式
智能标题
通过AI智能提取,将为整篇文章生成各种最适合全文的标题文章。除了划分文章的重点之外,由AI产生的智能标题还将在标题中打上更多SEO核心词。您可以直接使用它,也可以从中获得更多启发。如果在编辑过程中修改了文章的内容,则可以单击重新检查以生成新标题。
智能摘要
智能摘要提取可以帮助我们快速分析文章摘要的内容。单击以使用摘要,摘要将自动插入到文章中,或单击“复制”以供备份参考。如果在编辑过程中修改了文章的内容,请单击“重新检查”以生成新的摘要。
智能错误纠正
使用机器代替人脑来完成文本校对工作,找出可能的语法和词汇错误,单击检测到的文本,在文章中将出现一个红色标记定位提示,并通过平滑的方式快速对其进行检查。检测方法文章哪个部分可能有问题。
原创检测
原创检测是5118内容工件使用智能检测系统将当前内容放入百度索引库中进行检测,将所有百度索引文本与现有检测内容进行比较,并在百度高-度文字。
红色:严重,这意味着该句子在百度上有很多重复的结果。
黄:中等,这意味着在百度上发现了该句子的多个重复结果。
绿色:低,表示该句子在百度上有少量重复的结果。
查询结果的数量:代表文章中有多少种重复句子。
点击“检查百度”以自动跳至百度搜索结果页面。
找到红色浮点数时,考虑重复的程度越高,文章变为收录的可能性就越小。
当查询结果为零时,表示内容重复率较低,这也意味着文章将为收录的可能性更高。
违规检测
使用实时检测非法单词的功能,您可以检测到可能出现在当前内容中的各种敏感单词和非法单词,例如广告词,暴力恐怖主义,色情,政治,粗俗等,单击检测到的文本,在文章中将出现一个红色标记定位提示,从而节省了内容审核的人工成本,提高了工作效率并避免了风险。
一键复制
创建完成后,单击“一键复制”按钮将全文复制到您的官方帐户后台或排版编辑器中以供使用。
伪原创模式
单击伪原创模式以切换到伪原创编辑界面。此模式与编辑器模式的最大区别在于,它具有AI重写内容的两个高级功能:智能原创和句子重构。
智能原创
点击智能原创进入全文内容一键式重建模式。
自定义锁定词:在自动替换全文之前,有些词不希望被替换,请通过自动提取核心词或手动输入不需要的词来启用自定义锁定词功能。被替换后,锁定的单词将不会被替换。将被替换。
固有名称锁定词:单击固有名称锁定词的键,并通过智能检测动态加载。该系统将帮助我们识别并提取文本中出现的人员,地点和组织的名称。这也意味着这些单词将被锁定且不会被替换。如果您不想被锁定,则可以关闭该功能或手动删除单个单词。
设置完成后,单击“启动智能原创”,文本框中的内容将被替换为一键。如果要在替换后抛光或修改内容,可以使用文本框中的辅助功能进行手动调整。
句子重构
此功能不仅是简单的句子替换,而且还像人类一样通读段落的语义。根据对内容的理解,重新排列了句子中的顺序,不仅提高了文章 原创的程度,而且还保持了句子的核心含义。
完成文章的编辑并保存文章之后,您可以在左侧菜单栏上的库中查看所有已保存的文章。
在语料库中,如果保存了很多文章,则可以在搜索框中输入关键词和已保存的文章标题,以进行快速搜索。或使用右侧的文章操作时间过滤器功能找到相关的文章。
顶部:将文章文章放在语料库的顶部。
全文:单击全文以查看文章的全文。 查看全部
大数据智能分析热点关键词AI搜集10亿素材提取
所有这些都可以从这里开始。
小白的新手
我在写作时遇到了最大的麻烦。
没有灵感
没有材料
无框
为此,您一直在寻找一个新的媒体智能编辑器。
内容工件
这次,5118下的内容工件不仅汇集了整个网络上最前沿的信息热点,而且还解决了采集主题资料的工作要求。
同时,添加了新的智能编辑器,具有8种AI智能创新操作,全面的内容编写体验设计以及一键式操作和快速输出,从而极大地提高了编写效率,并使内容创建更加容易和方便。更有效率。
大数据智能分析热点关键词
人工智能采集了10亿个语料提取物
创建个人资源资料库
两种智能编辑模式书写检测
资料采集工作台管理
会员感恩节反馈
大数据智能分析热点关键词
了解Internet上的每日热门变化,热门关键词索引,热门平台的热门搜索列表以及热门文章推荐。
智能编辑器
热点
热门列表:热门列表中的关键词代表当今新闻中最常提及的单词,包括关键词百度PC索引,百度移动索引和360索引,以便了解该单词的搜索情况。
三个热门列表:微博热门搜索,百度热门搜索,360实时。通过这些热搜索列表,您可以第一次查看最新的热搜索信息。单击相应的标题以直接查看相关材料。
热门文章
通过监视从互联网大数据中提取的热门文章建议,我们可以查看最新热门文章的相关主题,并智能地提取文章中的核心单词标签。您还可以切换到在微信,知乎,贴吧和豆瓣上查看最新选择的热门文章,从而使我们可以更方便地找到高价值的热门材料。
人工智能采集了10亿个语料提取物
在搜索我们要编写的主题关键词时,材料库会通过“ 文章”,“段落”,“长尾词”,“较高的“频率术语”对相关信息有全面而深入的理解。
文章
采集数量:通过关键词匹配,在文章界面下,系统会提示系统为我们找到的相关文章的数量。
标签:系统将智能地匹配文章中的我们。最多提及的核心词被列为标记词以供显示。通过标签过滤,可以找到更准确的关键词。
源和时间过滤:通过更具针对性的媒体平台或锁定最后一天,一周,一个月和三个月内的时间,可以对搜索结果进行合并和过滤,以进一步帮助我们过滤掉喜欢的文章资料。
段落
系统将通过分词和核心词提取算法采集目标关键词,以计算互联网上最相关的基本段落中收录的高质量文章,以便我们可以快速找到高质量的文章获得内容灵感。
长尾巴话
当我们采集材料时,我们必须分析用户需求。 5118使用大数据功能来发掘搜索目标时互联网上网民的长尾需求关键词。这些词代表了用户心目中更具体的需求。点击关键词,系统将继续匹配与目标词更相关的我们文章。
在右侧的参数栏中,收录的数量表示该词在百度中的搜索结果数。
该索引使我们可以更好地引用百度和360搜索中该词的流行度。单击这些参数将跳到关键词 SEO交易量和SEM价格历史趋势分析页面5118,这使我们能够了解该术语的过去指数波动趋势。
高频词
高频词是对该事件的词汇分析。 5118汇总了80亿个词库,并基于当前搜索词提取了具有大量提及的总词汇量。让我们通过高频单词列表了解事件的来龙去脉。
创建个人资源资料库
在浏览热门资料的过程中,您可以通过段落文章左下角的“采集夹”按钮来采集喜欢的资料。采集的资料将自动收录在左侧菜单栏中的采集库中。在采集夹库的右上角,您可以切换以查看采集夹文章和段落。
两种智能编辑模式书写检测
在浏览过程中或在采集库中,您可以引用所选文章右上角系统从文章中提取的多个摘要,或在编辑框中插入多个全文引号在右边。
单击界面中间左侧面板上的隐藏按钮,可以进入编辑器的全屏操作界面,并开始智能内容创建。
编辑器模式
智能标题
通过AI智能提取,将为整篇文章生成各种最适合全文的标题文章。除了划分文章的重点之外,由AI产生的智能标题还将在标题中打上更多SEO核心词。您可以直接使用它,也可以从中获得更多启发。如果在编辑过程中修改了文章的内容,则可以单击重新检查以生成新标题。
智能摘要
智能摘要提取可以帮助我们快速分析文章摘要的内容。单击以使用摘要,摘要将自动插入到文章中,或单击“复制”以供备份参考。如果在编辑过程中修改了文章的内容,请单击“重新检查”以生成新的摘要。
智能错误纠正
使用机器代替人脑来完成文本校对工作,找出可能的语法和词汇错误,单击检测到的文本,在文章中将出现一个红色标记定位提示,并通过平滑的方式快速对其进行检查。检测方法文章哪个部分可能有问题。
原创检测
原创检测是5118内容工件使用智能检测系统将当前内容放入百度索引库中进行检测,将所有百度索引文本与现有检测内容进行比较,并在百度高-度文字。
红色:严重,这意味着该句子在百度上有很多重复的结果。
黄:中等,这意味着在百度上发现了该句子的多个重复结果。
绿色:低,表示该句子在百度上有少量重复的结果。
查询结果的数量:代表文章中有多少种重复句子。
点击“检查百度”以自动跳至百度搜索结果页面。
找到红色浮点数时,考虑重复的程度越高,文章变为收录的可能性就越小。
当查询结果为零时,表示内容重复率较低,这也意味着文章将为收录的可能性更高。
违规检测
使用实时检测非法单词的功能,您可以检测到可能出现在当前内容中的各种敏感单词和非法单词,例如广告词,暴力恐怖主义,色情,政治,粗俗等,单击检测到的文本,在文章中将出现一个红色标记定位提示,从而节省了内容审核的人工成本,提高了工作效率并避免了风险。
一键复制
创建完成后,单击“一键复制”按钮将全文复制到您的官方帐户后台或排版编辑器中以供使用。
伪原创模式
单击伪原创模式以切换到伪原创编辑界面。此模式与编辑器模式的最大区别在于,它具有AI重写内容的两个高级功能:智能原创和句子重构。
智能原创
点击智能原创进入全文内容一键式重建模式。
自定义锁定词:在自动替换全文之前,有些词不希望被替换,请通过自动提取核心词或手动输入不需要的词来启用自定义锁定词功能。被替换后,锁定的单词将不会被替换。将被替换。
固有名称锁定词:单击固有名称锁定词的键,并通过智能检测动态加载。该系统将帮助我们识别并提取文本中出现的人员,地点和组织的名称。这也意味着这些单词将被锁定且不会被替换。如果您不想被锁定,则可以关闭该功能或手动删除单个单词。
设置完成后,单击“启动智能原创”,文本框中的内容将被替换为一键。如果要在替换后抛光或修改内容,可以使用文本框中的辅助功能进行手动调整。
句子重构
此功能不仅是简单的句子替换,而且还像人类一样通读段落的语义。根据对内容的理解,重新排列了句子中的顺序,不仅提高了文章 原创的程度,而且还保持了句子的核心含义。
完成文章的编辑并保存文章之后,您可以在左侧菜单栏上的库中查看所有已保存的文章。
在语料库中,如果保存了很多文章,则可以在搜索框中输入关键词和已保存的文章标题,以进行快速搜索。或使用右侧的文章操作时间过滤器功能找到相关的文章。
顶部:将文章文章放在语料库的顶部。
全文:单击全文以查看文章的全文。
怎么在谷歌浏览器中安装.crx扩展名的Chrome插件
网站优化 • 优采云 发表了文章 • 0 个评论 • 179 次浏览 • 2021-04-04 02:06
PageEdit的开发背景
众所周知,当打开网页时,其解析HTML的功能由浏览器引擎确定。如果网页的开发人员在发布网页时未添加RTF编辑器功能,则在打开网页时将没有编辑功能。
通常来说,网页不会添加这样的功能,除非网页确实有这样的要求,例如博客编辑,QQ空间发布日志等。在没有富文本编辑器的情况下,我们只能使用某些浏览器插件-ins来编辑网页,例如Google Chrome附带的开发人员工具,但这些工具仅供专业人员使用。普通用户想要随时编辑当前网页,可以使用另一个插件:PageEdit。
PageEdit简介
PageEdit是一个Chrome插件,可以将任何网页转换为RTF编辑器。用户在Chrome中安装PageEdit插件后,他们可以在打开其他网页以将富文本格式添加到当前网页时启动PageEdit插件。通过文本编辑器功能,用户可以使用PageEdit富文本编辑器以博客编辑的形式编辑普通网页,例如在当前网页上添加图片或编辑网页上的文本。
如何使用PageEdit
1.在Google Chrome中安装PageEdit插件,然后在Chrome扩展程序中启动RTF编辑器功能。可以在本文底部找到PageEdit插件的下载地址,并且可以参考离线PageEdit插件的安装方法:如何在Google Chrome浏览器中安装扩展名为.crx的离线Chrome插件。 ?
2.使用Chrome打开任何网站,然后单击Google Chrome右上角的PageEdit插件按钮,将富文本编辑器添加到当前网页,如下所示:
3.单击网页上的图片,并使用RTF编辑器中的某些功能轻松替换当前网页中的图片,如图所示:
编辑4.后,您可以看到网页上的现有图片已替换为您设置的图片,如图所示:
5.此外,用户还可以编辑网页中的其他内容,例如文档加粗,编辑和其他功能,所有这些都可以通过使用PageEdit插件来完成。
PageEdit的注意事项
1.由PageEdit插件编辑的网页的内容只会影响当前网页。如果用户刷新或其他用户看不到当前的编辑效果。
2. PageEdit插件编辑器不一定保证用户需要的所有功能。 查看全部
怎么在谷歌浏览器中安装.crx扩展名的Chrome插件
PageEdit的开发背景
众所周知,当打开网页时,其解析HTML的功能由浏览器引擎确定。如果网页的开发人员在发布网页时未添加RTF编辑器功能,则在打开网页时将没有编辑功能。
通常来说,网页不会添加这样的功能,除非网页确实有这样的要求,例如博客编辑,QQ空间发布日志等。在没有富文本编辑器的情况下,我们只能使用某些浏览器插件-ins来编辑网页,例如Google Chrome附带的开发人员工具,但这些工具仅供专业人员使用。普通用户想要随时编辑当前网页,可以使用另一个插件:PageEdit。
PageEdit简介
PageEdit是一个Chrome插件,可以将任何网页转换为RTF编辑器。用户在Chrome中安装PageEdit插件后,他们可以在打开其他网页以将富文本格式添加到当前网页时启动PageEdit插件。通过文本编辑器功能,用户可以使用PageEdit富文本编辑器以博客编辑的形式编辑普通网页,例如在当前网页上添加图片或编辑网页上的文本。
如何使用PageEdit
1.在Google Chrome中安装PageEdit插件,然后在Chrome扩展程序中启动RTF编辑器功能。可以在本文底部找到PageEdit插件的下载地址,并且可以参考离线PageEdit插件的安装方法:如何在Google Chrome浏览器中安装扩展名为.crx的离线Chrome插件。 ?
2.使用Chrome打开任何网站,然后单击Google Chrome右上角的PageEdit插件按钮,将富文本编辑器添加到当前网页,如下所示:

3.单击网页上的图片,并使用RTF编辑器中的某些功能轻松替换当前网页中的图片,如图所示:

编辑4.后,您可以看到网页上的现有图片已替换为您设置的图片,如图所示:

5.此外,用户还可以编辑网页中的其他内容,例如文档加粗,编辑和其他功能,所有这些都可以通过使用PageEdit插件来完成。
PageEdit的注意事项
1.由PageEdit插件编辑的网页的内容只会影响当前网页。如果用户刷新或其他用户看不到当前的编辑效果。
2. PageEdit插件编辑器不一定保证用户需要的所有功能。
10个最好的免费代码文本编辑器,你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 314 次浏览 • 2021-04-04 02:05
通常,操作系统和软件开发套件包括一个文本编辑器,可用于编辑配置文件,文档文件和源代码。
以下是作者总结的10种最佳免费代码文本编辑器:
1. NOTEPAD ++
NOTEPAD ++是一个免费且出色的文本编辑器,支持在MS Windows环境下运行的多种编程语言。 NOTEPAD ++支持超过50种编程,脚本和标记语言的语法突出显示和代码折叠,从而使用户可以快速减少或扩展代码段以查看整个文档。用户还可以手动设置当前语言以覆盖默认语言。该程序还支持某些编程语言的API子集的自动完成。
官方网站:
2. VIM
VIM是文本编辑器,具有高度的配置自由。它是vi编辑器的改进版本,也是免费软件。创建该应用程序是为了处理代码和许多其他事情,而不仅仅是编写电子邮件和打开配置文件。它允许您编辑文本并保存简单的文本文件,但其主要功能是编辑代码。它支持语法突出显示和行编号,这是编写程序所必需的两个基本功能。用户还可以更改界面的颜色以增加代码的可见性。
对于文本编辑,VIM是一个程序,其中收录多种语言的拼写检查器,并且能够建议如何纠正拼写错误。即使您正在编写代码,它也可以派上用场,因为该应用程序仅检查无法识别为代码的文本。当然,您也可以快速从该错误跳至下一个错误,以更好地校对文本。
VIM是程序员和开发人员处理各种文本编辑的最佳选择。
官方网站:
3. GNU Emacs
Emacs是一个可移植,可扩展的自由文本编辑器。 Emacs提供了一些用于管理句子和段落的命令,突出显示的语法使源代码更易于阅读,并且提供了“键盘宏”方法来执行用户定义的编辑命令。无论您使用哪种机器,Emacs都可以在多种操作系统上运行。这使程序员非常有用。如果您使用的是通用编程语言,Emacs还将为您提供模式以及相应的排版和布局,从而使您更轻松地编辑代码。
Emacs可能不是最简单的工具,但它绝对是功能最强大的编辑器之一。与vim相比,Emacs需要更长的启动时间并需要更多的内存。但是,它是高度可定制的,并且收录大量功能。
官方网站:
4. SUBLIME TEXT
SUBLIME TEXT是一款出色的免费软件/商业文本编辑器。精美的用户界面,出色的功能和惊人的性能肯定会让您喜欢它。它可以用于Windows,Mac OS X和Linux系统,并且是免费试用版,并且此空闲时间没有限制。当然,您也可以花70美元购买完整许可证。单个许可证允许您在拥有的多台计算机上使用它,而不管每台计算机使用什么操作系统。
官方网站:
5. ATOM
Atom是由GitHub开发的,用于Mac OS X,GNU / Linux和Windows的免费开源文本和源代码编辑器,支持编写插件并通过Node.js嵌入Git Contral。没有人愿意浪费时间配置自己的编辑器,因此ATOM变成了现实。它预装了您期望现代文本编辑器应具备的所有功能。此外,ATOM还配备了选项卡式界面,多窗格布局,简单的文件浏览器,易于学习的曲线图,因此您可以快速入门。
官方网站:
6. PSPAD
PSPad编辑器是免费的文本编辑器和源代码编辑器,它不仅提供高级的文本编辑功能,还包括许多开发工具。 PsPad配备了十六进制编辑器,CP转换,文本差异,模板,宏,拼写检查选项,自动完成和代码浏览器等。其强大的功能集几乎可以满足任何人的需求,无论是初学者还是经验丰富的程序员
官方网站:
7. GEANY
Geany是使用Scintilla和GTK +的轻量级,跨平台,基于GUI的文本编辑器,包括基本的IDE功能。它可以用于多种操作系统,例如BSD,Linux,Mac OS X,Solaris和Windows操作系统。支持的编程语言和标记语言为C,C ++,C#,Java,JavaScript,PHP,HTML,LaTex,CSS,Python,Perl,Ruby,Pascal,Haskell,Erlang,Vala等。
由于GEANY与某些最常见和流行的编程语言兼容,因此您可以使用熟悉的编程语言来开发项目,以后可以导出它们,甚至可以直接使用外部工具进行编译。此应用程序允许您从预构建的主类,模块,HTML,PHP,RB和TEX文件创建模板。
与传统的基于Unix的编辑器(例如Emacs和Vim)相比,Geany更像是Microsoft Windows的程序编辑器,例如Notepad和Notepad ++,它们都使用Scintilla。总而言之,这是开发人员计算机上必不可少的应用程序。
官方网站:
8.日食
Eclipse提供了一系列可用的工具,用于通过友好的集成开发环境为各种类型的用户开发Web和Java应用程序。尽管专注于Java,但它还支持各种其他编程语言,例如C ++,JavaScript,PHP,C,Perl,Fortran,Ruby,Python甚至COBOL。它还包括用于简化开发的各种语言,向导和内置应用程序的源代码和图形编辑器,以及支持部署,运行和测试应用程序的工具和API。
Eclipse提供了大量的插件功能,这些功能有助于更轻松地创建,集成和使用软件工具,从而节省时间和金钱。
官方网站:
9. JEDIT
jEdit是一个免费的,用Java编写的文本编辑器,可以在任何操作系统上运行,包括BSD,Linux,Mac OS X和Windows。 jEdit以其强大的功能和便捷的使用方法击败了许多昂贵的开发工具,并且根据GPL(通用公共许可)2. 0的规定,它还是具有完整源代码的免费软件。 jEdit具有高度可定制性,并且可以使用BeanShell,Jython,JavaScript和其他一些脚本语言编写的宏进行扩展。总而言之,这是一个通用的文本编辑工具,不仅可以用于简单的纯文本编辑,还可以用于检查各种代码类型。
官方网站:
1 0、 NETBEANS
官方网站: 查看全部
10个最好的免费代码文本编辑器,你知道吗?
通常,操作系统和软件开发套件包括一个文本编辑器,可用于编辑配置文件,文档文件和源代码。
以下是作者总结的10种最佳免费代码文本编辑器:
1. NOTEPAD ++
NOTEPAD ++是一个免费且出色的文本编辑器,支持在MS Windows环境下运行的多种编程语言。 NOTEPAD ++支持超过50种编程,脚本和标记语言的语法突出显示和代码折叠,从而使用户可以快速减少或扩展代码段以查看整个文档。用户还可以手动设置当前语言以覆盖默认语言。该程序还支持某些编程语言的API子集的自动完成。

官方网站:
2. VIM
VIM是文本编辑器,具有高度的配置自由。它是vi编辑器的改进版本,也是免费软件。创建该应用程序是为了处理代码和许多其他事情,而不仅仅是编写电子邮件和打开配置文件。它允许您编辑文本并保存简单的文本文件,但其主要功能是编辑代码。它支持语法突出显示和行编号,这是编写程序所必需的两个基本功能。用户还可以更改界面的颜色以增加代码的可见性。
对于文本编辑,VIM是一个程序,其中收录多种语言的拼写检查器,并且能够建议如何纠正拼写错误。即使您正在编写代码,它也可以派上用场,因为该应用程序仅检查无法识别为代码的文本。当然,您也可以快速从该错误跳至下一个错误,以更好地校对文本。
VIM是程序员和开发人员处理各种文本编辑的最佳选择。

官方网站:
3. GNU Emacs
Emacs是一个可移植,可扩展的自由文本编辑器。 Emacs提供了一些用于管理句子和段落的命令,突出显示的语法使源代码更易于阅读,并且提供了“键盘宏”方法来执行用户定义的编辑命令。无论您使用哪种机器,Emacs都可以在多种操作系统上运行。这使程序员非常有用。如果您使用的是通用编程语言,Emacs还将为您提供模式以及相应的排版和布局,从而使您更轻松地编辑代码。
Emacs可能不是最简单的工具,但它绝对是功能最强大的编辑器之一。与vim相比,Emacs需要更长的启动时间并需要更多的内存。但是,它是高度可定制的,并且收录大量功能。

官方网站:
4. SUBLIME TEXT
SUBLIME TEXT是一款出色的免费软件/商业文本编辑器。精美的用户界面,出色的功能和惊人的性能肯定会让您喜欢它。它可以用于Windows,Mac OS X和Linux系统,并且是免费试用版,并且此空闲时间没有限制。当然,您也可以花70美元购买完整许可证。单个许可证允许您在拥有的多台计算机上使用它,而不管每台计算机使用什么操作系统。

官方网站:
5. ATOM
Atom是由GitHub开发的,用于Mac OS X,GNU / Linux和Windows的免费开源文本和源代码编辑器,支持编写插件并通过Node.js嵌入Git Contral。没有人愿意浪费时间配置自己的编辑器,因此ATOM变成了现实。它预装了您期望现代文本编辑器应具备的所有功能。此外,ATOM还配备了选项卡式界面,多窗格布局,简单的文件浏览器,易于学习的曲线图,因此您可以快速入门。

官方网站:
6. PSPAD
PSPad编辑器是免费的文本编辑器和源代码编辑器,它不仅提供高级的文本编辑功能,还包括许多开发工具。 PsPad配备了十六进制编辑器,CP转换,文本差异,模板,宏,拼写检查选项,自动完成和代码浏览器等。其强大的功能集几乎可以满足任何人的需求,无论是初学者还是经验丰富的程序员

官方网站:
7. GEANY
Geany是使用Scintilla和GTK +的轻量级,跨平台,基于GUI的文本编辑器,包括基本的IDE功能。它可以用于多种操作系统,例如BSD,Linux,Mac OS X,Solaris和Windows操作系统。支持的编程语言和标记语言为C,C ++,C#,Java,JavaScript,PHP,HTML,LaTex,CSS,Python,Perl,Ruby,Pascal,Haskell,Erlang,Vala等。
由于GEANY与某些最常见和流行的编程语言兼容,因此您可以使用熟悉的编程语言来开发项目,以后可以导出它们,甚至可以直接使用外部工具进行编译。此应用程序允许您从预构建的主类,模块,HTML,PHP,RB和TEX文件创建模板。
与传统的基于Unix的编辑器(例如Emacs和Vim)相比,Geany更像是Microsoft Windows的程序编辑器,例如Notepad和Notepad ++,它们都使用Scintilla。总而言之,这是开发人员计算机上必不可少的应用程序。

官方网站:
8.日食
Eclipse提供了一系列可用的工具,用于通过友好的集成开发环境为各种类型的用户开发Web和Java应用程序。尽管专注于Java,但它还支持各种其他编程语言,例如C ++,JavaScript,PHP,C,Perl,Fortran,Ruby,Python甚至COBOL。它还包括用于简化开发的各种语言,向导和内置应用程序的源代码和图形编辑器,以及支持部署,运行和测试应用程序的工具和API。
Eclipse提供了大量的插件功能,这些功能有助于更轻松地创建,集成和使用软件工具,从而节省时间和金钱。

官方网站:
9. JEDIT
jEdit是一个免费的,用Java编写的文本编辑器,可以在任何操作系统上运行,包括BSD,Linux,Mac OS X和Windows。 jEdit以其强大的功能和便捷的使用方法击败了许多昂贵的开发工具,并且根据GPL(通用公共许可)2. 0的规定,它还是具有完整源代码的免费软件。 jEdit具有高度可定制性,并且可以使用BeanShell,Jython,JavaScript和其他一些脚本语言编写的宏进行扩展。总而言之,这是一个通用的文本编辑工具,不仅可以用于简单的纯文本编辑,还可以用于检查各种代码类型。

官方网站:
1 0、 NETBEANS

官方网站:
迚行自由组合标题撰写注意事项网站确定主优化关键词
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-04-04 01:26
1. 1标题编写的注意事项网站确定主要优化关键词选项后,发布文章来编写标题。如果您无法想到标题,请不要重复原创网页的标题。我将以AICPA为例。您可以通过以上两张图片看到我们想要的信息。流行的第一张图片是用户搜索的内容也是我们要优化的内容关键词。由此,您可以自由组合标题。同时,相关搜索将出现在百度搜索的底部。这是组合标题的另一种方法。所有文章标题和要发布的内容均在一定时间内关键词与我们的主推合同签订了合同(这是另一个。这是新的长尾关键词标题,您当然也可以添加区域,百度右侧也有一些热门建议)。注意:标题中的字数控制在60个字节以内。根据个人经验,搜索用户更喜欢大约50个字节的标题。对于搜索引擎,标题过长意味着“超出标准”,并且前60个将被保留。内容约为2个字节(2个字节为1个汉字)。此外,标题必须简单明了,以模拟用户围绕主要和辅助内容撰写的思维方式关键词。不要重复关键词。尤其是当多个具有不相关含义的单词同时出现时。 1. 2标题中标题关键词分发的注意事项:它是指关键词在标题中出现的位置。许多人喜欢将关键词分开放置,但我认为没有选择的余地。 ,因为蜘蛛网抓取页面的源代码是自上而下的,因此标题中第一个出现的主要关键词可以有效突出显示主题并提高相关性。
例如:分享AICPA考试学习技巧。 AICPA考试在标题中排名第一。实际上,没有办法将它们分开放置,或者首先将关键词放在首位。 关键词出现的频率:许多编辑认为关键词出现的频率越高越好,因此标题中重复出现的关键字。实际上,无论页面上的位置如何,关键词的频率都不会尽可能高。我个人认为标题中的主要和辅助关键词应该出现一次。尽管它们具有相同的词频,但它们具有不同的表达方式,因此它们可能会受到蜘蛛的青睐,并同时吸引用户的点击。总结-编写标题时应注意四点:标题的简洁性关键词应先进,考虑使用蜘蛛和用户对标题进行分组,注意标题中的单词数!积极的例子:2016年AICPA考试的注册注意事项-方的AICPA培训!负面示例:上海有没有AICPA培训机构? AICPA考试难吗? AICPA的学习测试技能是什么? USCPA考试是否需要修复会计学分?如何补编USCPA学分? 1. 2标题写作注意事项2. 1 文章内容写作注意事项必须有一种思考,我们的网站内容不只是关于我们自己的事情,所以不要每天只在固定的栏中撒尿发布(新闻专栏是非常重要但容易被忽略的专栏,我发现我们的编辑没有充分利用这一点)每天与我们业务相关的新闻。您可以转到新闻部分进行发布,新闻部分可以很快就被蜘蛛索引收录。在此基础上,引入我们的品牌字词可以迅速引起品牌字词的兴起,并增加访问蜘蛛的次数和收录的数量。这将驱动其他列收录的爬网和索引编制,并最终驱动整个站点! 1. 2标题写作的注意事项2. 2 文章内容写作的注意事项文章开头的第一段:文章在开头的第一段中重复原创标题的目的是为了增加标题的含义。标题的权重并强调相关的内容,当然,我们现在不想这样做,但是当我们推断并写出软文时,我们可以做到这一点。
(这是供蜘蛛看到和提醒用户的。您可以在新闻部分中适当地进行此操作,也可以在重复的原创标题中收录我们的品牌或相关关键词)1. 2标题写作注意事项2. 3 文章内容编写注意事项让我们在我们自己的站点中讨论文章的第一段,因为文章不是原创,所以必须更改第一段,我个人认为[ 文章等同于描述整个文章的创造力,这是文章的中心思想(大约200个字符,这意味着必要的关键词必须在大约100个字符中出现一次)。左侧的图片是对出价的创造性描述。为什么以出价为例?由于此段投标是对创造力的描述,因此,对创造力的良好表现和良好描述可以吸引用户。在蜘蛛眼中,相同的东西文章但不同的创作,这是一篇文章原创(个人理解)。红色的是用户搜索的单词,而蜘蛛则索引了关键词。 1. 2标题写作的注意事项2. 4 文章内容写作的注意事项早期,搜索引擎认为文章中关键词的频率越高,文章的内容就越相关关键词随着蜘蛛智能的提升,这种方法将更加难以使用,甚至被蜘蛛认为是作弊行为,这将导致功率降低。因此,物品的内容应自然,光滑且不堆积关键词。 文章必须出现在关键词的第一段和结尾,文章的最后一段通常是整个文章的摘要,因此关键词是正常的。但是请避免故意形成由关键词引起的句子。
在编写文章时,也是优化文章 关键词的一种方法,可以适当地合并关键词的变化。 网站优化文章时,不必针对所有关键词以目标关键词的形式出现关键词,通常使用关键词的其他形式使句子更流畅。通常关键词形式的变化包括同义词,同义词,对同一事物有不同俗语的单词等等。例如,AICPA可以是USCPA或US CPA。 1. 2关于标题写作的注释3. 1 文章关于锚文本设置的注释我发现许多编辑人员文章都指向同一锚文本主页,我不能说这是错误的,但这绝对是不正确的。通常,指向首页的相同锚文本很容易导致蜘蛛丢失并被重复索引,从而增加了蜘蛛的负载并触发了蜘蛛对该网站的友好性。我们可以在页脚的首页或导航列页面的关键词中适当地添加一行锚文本。如果将大量相同的关键词堆积到首页,则会对其进行过度优化并导致降级。 1. 2标题书写的注意事项3. 2 文章锚文本设置的注意事项文章中的锚文本应为定向锚文本,定向锚文本为目标关键词的内容链接本文的相关文章链接,例如,文章侧重于2016年AICPA考试的时间,您可以将AICPA考试作为锚文本与AICPA考试学习技巧结合使用,等等文章是相关的内容。
以此方式在站点中形成文章链间链,从而提高了蜘蛛在各个列中的爬行互易性,并形成了整个站点网络以增加蜘蛛的黏性。同时,我个人认为当前的锚文本应该相关关键词,以指向相关文章以改善用户体验,并指导用户向用户提供最切合实际的建议,而不是在蜘蛛网上不加选择地添加无关的锚文本链接或指导用户。锚文本在文章中,比独立文本要好得多。例如(2016年AICPA考试时间),我们通过的考试收录关键词个AICPA考试。如果有链接,它将显示为一行以上。 关键词链接是否指向正确。 ht p:/// dxbzyzlh02 / 3299 7. html htt p:// ht tp:// htt p:// htt p://www.j ht tp:// ht tp:// htt p:/ /www.t ht tp://dx.xbai xi htt p://www.t ht tp:/// cddxyy / ht / htt p:// dx。 / l ndxbyy / htt p://dx.58776 6. com / zzj hdxbyy ht tp:// dx。 / cc cf dxbyy / 768 2. ht ml ht tp:// htt p://3g.j hdxj htt p:// mj hdxj ht tp:// htt p:// ht tp://wap.dx0 htt p:/// m ht p:// htt p://m.dxcccf .co ht tp:// ht tp://m.dianxi htt p:// ht tp://m.dxaf ht tp ://m.alswlf .co / yi yuan_bjj htt p:// htt p:// ht tp:// ht p:// htt p:/ / ht tp://3g.j hdxj ht tp:// / dxbzyzlh02 / 3299 7. html 查看全部
迚行自由组合标题撰写注意事项网站确定主优化关键词
1. 1标题编写的注意事项网站确定主要优化关键词选项后,发布文章来编写标题。如果您无法想到标题,请不要重复原创网页的标题。我将以AICPA为例。您可以通过以上两张图片看到我们想要的信息。流行的第一张图片是用户搜索的内容也是我们要优化的内容关键词。由此,您可以自由组合标题。同时,相关搜索将出现在百度搜索的底部。这是组合标题的另一种方法。所有文章标题和要发布的内容均在一定时间内关键词与我们的主推合同签订了合同(这是另一个。这是新的长尾关键词标题,您当然也可以添加区域,百度右侧也有一些热门建议)。注意:标题中的字数控制在60个字节以内。根据个人经验,搜索用户更喜欢大约50个字节的标题。对于搜索引擎,标题过长意味着“超出标准”,并且前60个将被保留。内容约为2个字节(2个字节为1个汉字)。此外,标题必须简单明了,以模拟用户围绕主要和辅助内容撰写的思维方式关键词。不要重复关键词。尤其是当多个具有不相关含义的单词同时出现时。 1. 2标题中标题关键词分发的注意事项:它是指关键词在标题中出现的位置。许多人喜欢将关键词分开放置,但我认为没有选择的余地。 ,因为蜘蛛网抓取页面的源代码是自上而下的,因此标题中第一个出现的主要关键词可以有效突出显示主题并提高相关性。
例如:分享AICPA考试学习技巧。 AICPA考试在标题中排名第一。实际上,没有办法将它们分开放置,或者首先将关键词放在首位。 关键词出现的频率:许多编辑认为关键词出现的频率越高越好,因此标题中重复出现的关键字。实际上,无论页面上的位置如何,关键词的频率都不会尽可能高。我个人认为标题中的主要和辅助关键词应该出现一次。尽管它们具有相同的词频,但它们具有不同的表达方式,因此它们可能会受到蜘蛛的青睐,并同时吸引用户的点击。总结-编写标题时应注意四点:标题的简洁性关键词应先进,考虑使用蜘蛛和用户对标题进行分组,注意标题中的单词数!积极的例子:2016年AICPA考试的注册注意事项-方的AICPA培训!负面示例:上海有没有AICPA培训机构? AICPA考试难吗? AICPA的学习测试技能是什么? USCPA考试是否需要修复会计学分?如何补编USCPA学分? 1. 2标题写作注意事项2. 1 文章内容写作注意事项必须有一种思考,我们的网站内容不只是关于我们自己的事情,所以不要每天只在固定的栏中撒尿发布(新闻专栏是非常重要但容易被忽略的专栏,我发现我们的编辑没有充分利用这一点)每天与我们业务相关的新闻。您可以转到新闻部分进行发布,新闻部分可以很快就被蜘蛛索引收录。在此基础上,引入我们的品牌字词可以迅速引起品牌字词的兴起,并增加访问蜘蛛的次数和收录的数量。这将驱动其他列收录的爬网和索引编制,并最终驱动整个站点! 1. 2标题写作的注意事项2. 2 文章内容写作的注意事项文章开头的第一段:文章在开头的第一段中重复原创标题的目的是为了增加标题的含义。标题的权重并强调相关的内容,当然,我们现在不想这样做,但是当我们推断并写出软文时,我们可以做到这一点。
(这是供蜘蛛看到和提醒用户的。您可以在新闻部分中适当地进行此操作,也可以在重复的原创标题中收录我们的品牌或相关关键词)1. 2标题写作注意事项2. 3 文章内容编写注意事项让我们在我们自己的站点中讨论文章的第一段,因为文章不是原创,所以必须更改第一段,我个人认为[ 文章等同于描述整个文章的创造力,这是文章的中心思想(大约200个字符,这意味着必要的关键词必须在大约100个字符中出现一次)。左侧的图片是对出价的创造性描述。为什么以出价为例?由于此段投标是对创造力的描述,因此,对创造力的良好表现和良好描述可以吸引用户。在蜘蛛眼中,相同的东西文章但不同的创作,这是一篇文章原创(个人理解)。红色的是用户搜索的单词,而蜘蛛则索引了关键词。 1. 2标题写作的注意事项2. 4 文章内容写作的注意事项早期,搜索引擎认为文章中关键词的频率越高,文章的内容就越相关关键词随着蜘蛛智能的提升,这种方法将更加难以使用,甚至被蜘蛛认为是作弊行为,这将导致功率降低。因此,物品的内容应自然,光滑且不堆积关键词。 文章必须出现在关键词的第一段和结尾,文章的最后一段通常是整个文章的摘要,因此关键词是正常的。但是请避免故意形成由关键词引起的句子。
在编写文章时,也是优化文章 关键词的一种方法,可以适当地合并关键词的变化。 网站优化文章时,不必针对所有关键词以目标关键词的形式出现关键词,通常使用关键词的其他形式使句子更流畅。通常关键词形式的变化包括同义词,同义词,对同一事物有不同俗语的单词等等。例如,AICPA可以是USCPA或US CPA。 1. 2关于标题写作的注释3. 1 文章关于锚文本设置的注释我发现许多编辑人员文章都指向同一锚文本主页,我不能说这是错误的,但这绝对是不正确的。通常,指向首页的相同锚文本很容易导致蜘蛛丢失并被重复索引,从而增加了蜘蛛的负载并触发了蜘蛛对该网站的友好性。我们可以在页脚的首页或导航列页面的关键词中适当地添加一行锚文本。如果将大量相同的关键词堆积到首页,则会对其进行过度优化并导致降级。 1. 2标题书写的注意事项3. 2 文章锚文本设置的注意事项文章中的锚文本应为定向锚文本,定向锚文本为目标关键词的内容链接本文的相关文章链接,例如,文章侧重于2016年AICPA考试的时间,您可以将AICPA考试作为锚文本与AICPA考试学习技巧结合使用,等等文章是相关的内容。
以此方式在站点中形成文章链间链,从而提高了蜘蛛在各个列中的爬行互易性,并形成了整个站点网络以增加蜘蛛的黏性。同时,我个人认为当前的锚文本应该相关关键词,以指向相关文章以改善用户体验,并指导用户向用户提供最切合实际的建议,而不是在蜘蛛网上不加选择地添加无关的锚文本链接或指导用户。锚文本在文章中,比独立文本要好得多。例如(2016年AICPA考试时间),我们通过的考试收录关键词个AICPA考试。如果有链接,它将显示为一行以上。 关键词链接是否指向正确。 ht p:/// dxbzyzlh02 / 3299 7. html htt p:// ht tp:// htt p:// htt p://www.j ht tp:// ht tp:// htt p:/ /www.t ht tp://dx.xbai xi htt p://www.t ht tp:/// cddxyy / ht / htt p:// dx。 / l ndxbyy / htt p://dx.58776 6. com / zzj hdxbyy ht tp:// dx。 / cc cf dxbyy / 768 2. ht ml ht tp:// htt p://3g.j hdxj htt p:// mj hdxj ht tp:// htt p:// ht tp://wap.dx0 htt p:/// m ht p:// htt p://m.dxcccf .co ht tp:// ht tp://m.dianxi htt p:// ht tp://m.dxaf ht tp ://m.alswlf .co / yi yuan_bjj htt p:// htt p:// ht tp:// ht p:// htt p:/ / ht tp://3g.j hdxj ht tp:// / dxbzyzlh02 / 3299 7. html
[双语]静态站点生成器生成静态(中英对照)
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2021-04-03 18:15
编辑器生成静态网页
静态网站生成器变得越来越流行,如果我的预测正确的话,使用量将会在201 6.期间激增。让我们来确定术语“静态网站生成器”的含义...
静态网站生成器已经越来越流行,如果我的预测正确的话,它们的使用将在2016年激增。让我们建立“静态网站生成器”一词的含义...
什么是静态网站? (什么是静态站点?)
回想一下您建立的第一个网站。大多数开发人员从创建单个HTML文件中收录的一系列页面开始。每个人都会调用资产,例如图像,CSS以及一些JavaScript。您可能直接从文件系统启动了这些文件,而没有Web服务器。生活很简单。
调用您创建的第一个网站。大多数开发人员首先创建一个HTML文件中收录的一系列页面。每个人都将调用资产,例如图像,CSS和一些JavaScript。您可能没有使用Web服务器直接从文件系统启动了这些文件。生活很简单。
随着您的站点变得越来越大和越来越复杂,困难不断出现。考虑导航:每个文件中的导航可能都相似,但是添加新页面需要彼此更新。随着文件夹结构的发展,甚至对CSS和图像的引用也可能变得笨拙。您可能已经考虑过诸如服务器端收录或PHP之类的选项,但是更简单的选项可以是内容管理系统(cms)…
随着您的站点变得越来越大,越来越复杂,就会出现困难。考虑导航:每个文件中的导航可能相似,但是添加新页面需要彼此更新。随着文件夹结构的发展,甚至对CSS和图像的引用也可能变得笨拙。您可能考虑过诸如服务器端收录或PHP之类的选项,但更简单的选项可以是内容管理系统(cms)...
什么是内容管理系统? (什么是内容管理系统?)
cms通常提供管理控制面板-允许作者编写存储在后端数据库中的内容。访客请求URL时,cms:
cms通常提供一个管理控制面板,允许作者编写存储在后端数据库中的内容。访客请求URL时,cms:
确定需要哪个页面从数据库请求适当的内容来加载HTML模板(通常是从文件系统中加载)加载HTML模板(通常是从文件系统中)呈现模板中的内容,并在模板中显示内容,然后将格式化的HTML页面返回到访问者的浏览器。格式化的HTML页面将返回到访问者的浏览器。
这几乎立即发生。模板可以包括用于根据导航层次生成菜单的代码。生活是美好的,超过四分之一的人选择了PHP / MySQL支持的开源WordPress cms来管理他们的网站。
这几乎立即发生了。模板可以包括用于基于导航层次生成菜单的代码。生活是美好的,超过四分之一的人选择使用PHP / MySQL支持的开源WordPress cms管理他们的网站。
不幸的是,cms提出了另一组问题:
不幸的是,cms问了一系列不同的问题:
什么是静态网站生成器? (什么是静态网站生成器?)
SSG是在使用手动编码的静态站点和完整的cms之间的折衷,同时保留了两者的优点。本质上,您使用类似cms的概念(例如模板)生成仅静态HTML的网站。内容可以从数据库中提取,但更典型的是使用Markdown文件。
SSG是在手动编码的静态站点和完整的cms之间进行折衷的方法,同时保留了两者的优点。本质上,您使用类似于cms的概念(例如模板)来生成仅静态HTML的网站。可以从数据库中提取内容,但更典型的是使用Markdown文件。
网站生成可以发生在您的开发计算机或登台服务器上。然后将生成的HTML文件部署到实时Web服务器。用户将永远不会知道区别。
网站生成可能会在您的开发计算机或登台服务器上发生。然后将生成的HTML文件部署到实时Web服务器。用户将永远不会知道区别。
一个相关的概念是“无头”或“解耦” cms。它们使用诸如WordPress之类的界面来处理内容管理,但允许其他系统通过REST API访问数据。因此,SSG可以使用从内部服务器提取的WordPress页面内容来构建静态网站。可以将生成的HTML文件上传到Web服务器,但永远不需要从组织外部访问WordPress安装。
一个相关的概念是“无头”或“解耦” cms。他们使用诸如WordPress之类的界面来处理内容管理,但允许其他系统通过REST API访问数据。因此,SSG可以使用从内部服务器提取的WordPress页面内容来构建静态网站。生成的HTML文件可以上传到Web服务器,但是无需从组织外部访问WordPress安装。
受欢迎的静态站点生成器包括Jekyll,Pelican,Hugo和Metalsmith-有关更多信息,请参见StaticGen。让我们研究一下使用…
的好处
受欢迎的静态站点生成器包括Jekyll,Pelican,Hugo和Metalsmith-有关更多信息,请参见StaticGen。让我们研究使用...的好处
1.灵活性(1.灵活性)
cms通常会限制您的选择,因为它们与具有特定字段的数据库绑定。如果要将Twitter小部件添加到某些页面,通常需要使用插件,简码或某些自定义功能。
cms通常会限制您的选择,因为它们与具有特定字段的数据库绑定在一起。如果要在某些页面上添加Twitter窗口小部件,通常需要使用插件,短代码或某些自定义功能。
在静态站点中,可以将窗口小部件直接直接插入文件中,也可以使用部分/片段插入。限制很少,因为您不受cms施加的限制的束缚。
在静态站点中,您可以将窗口小部件直接插入文件中,也可以使用部分/片段插入。没有任何限制,因为您不受cms施加的限制的约束。
2.更好的性能(2.更好的性能)
大多数cms应用程序都提供内置或插件驱动的缓存系统,以确保在可能的情况下生成和重用页面。尽管保留了管理,验证和重新生成缓存页面的开销,但这是有效的。
大多数cms应用程序都提供内置或插件驱动的缓存系统,以确保在可能的情况下生成和重用页面。尽管保留了管理,验证和重新生成缓存页面的开销,但这是有效的。
静态站点是永不过期的预缓存页面。还可以在部署之前将文件最小化,以确保最小的负载。静态网站始终会比使用类似模板的cms版本更好。
静态网站是永不过期的预缓存页面。您还可以在部署之前收缩文件以确保最小的负载。静态网站永远比使用类似模板的cms受支持版本更好。
3.较少的服务器端依赖性(3.较少的服务器端依赖性)
典型的WordPress安装要求:
典型的WordPress安装要求:
必须安装和管理这些依赖项。与其他一些应用程序相比,WordPress所需的工作更少,但是任何部分的一次更新仍然可能造成混乱。
必须安装和管理这些依赖项。 WordPress比其他一些应用程序需要的工作更少,但是任何部分的单个更新仍然可能引起混乱。
静态站点是轻型站点,可以由任何能够返回HTML文件的Web服务器托管。无需安装,管理或更新。
静态站点是轻量级的,可以由可以返回HTML文件的任何Web服务器托管。无需安装,管理或更新。
4.改进的可靠性(4.改进的可靠性)
A cms很复杂,有很多运动部件和故障点。任意时间运行WordPress网站,几乎可以肯定会遇到可怕的“无法建立数据库连接”错误。突发的流量激增可能会导致无法预料的cms问题,这些激增会导致数据库崩溃或限制活动连接。
cms非常复杂,具有许多活动部件和故障点。如果您随时运行WordPress 网站,几乎可以肯定会遇到可怕的“无法建立数据库连接”错误。突然的流量激增可能会导致无法预料的cms问题,从而可能导致数据库崩溃或限制活动连接。
为静态站点提供服务的强度较低-服务器只需要返回平面文件。仍然有可能使网络服务器崩溃,但会花费更多的并发请求。
服务静态站点的强度很低-服务器只需要返回平面文件。仍然有可能使Web服务器崩溃,但是它将需要更多并发请求。
5.超级安全(5.超级安全)
有人可能要攻击您的网站有几个原因。流量劫持,流氓广告,链接,真实性欺骗和恶意软件托管都允许未经授权的用户牟取金钱和/或荣誉。
有人可能要攻击您的网站有几个原因。流量劫持,流氓广告,链接,真实性欺骗和恶意软件托管都允许未经授权的用户获得金钱和/或荣誉。
A cms打开许多攻击媒介。最明显的是登录屏幕:它仅与最弱的用户密码一样安全。请注意,任何运行服务器端代码的页面也都具有潜在的漏洞利用-例如,通过您的联系表发送垃圾邮件。可能没有明显的迹象表明有人获得了访问权。最糟糕的罪魁祸首想躲藏起来。
cms开辟了许多攻击媒介。最明显的是登录屏幕:它仅与最弱的用户密码一样安全。请注意,任何运行服务器端代码的页面都可能被利用,例如,通过您的联系表发送垃圾邮件。有人获得访问权限可能并不明显;罪魁祸首想躲起来。
静态站点几乎没有服务器端功能。您无法通过脚本编制或数据库安全漏洞来访问它。某些人仍然可以通过SSH或FTP获得访问权限,但除了使页面涂污或上传文件外,他们还会造成很大的损失。快速的git状态或文件夹检查可以显示入侵。这样就很容易更改密码,擦除整个站点并再次重新生成它。
静态站点几乎没有服务器端功能。您无法通过脚本或数据库安全漏洞来访问它。某些人仍然可以通过SSH或FTP获得访问权限,但是除了涂抹页面或上传文件外,它们还可能造成很多损害。快速的git状态或文件夹检查可以发现入侵。更改密码,擦除整个站点并重新生成它很简单。
6.客户端控制注意事项(6.客户端控制注意事项)
您花了数周的时间来构建吸引人的cms主题,以使客户在移交后的几分钟内就将其网站丢掉。使用cms不一定很容易,它为内容编辑器提供了强大的功能。您可以锁定诸如插件安装之类的权限,但是这不会阻止某人更改字体,添加怪异颜色,使用较差的摄影效果或破坏布局。
创建一个有吸引力的cms主题花费了几周的时间,因此客户可以在移交后的几分钟内将其丢弃网站。使用cms不一定很容易,它为内容编辑器提供了强大的功能。您可以锁定诸如插件安装之类的权限,但这不会阻止某人更改字体,添加怪异的颜色,使用较差的摄影效果或破坏布局。
静态站点可以使用Markdown文件。这限制了用户的选择;他们犯的错误更少,并且不会对页面造成不利影响。有些人会错过cms内容管理面板,但是您可以:
Markdown文件可用于静态网站。这限制了用户的选择;他们犯的错误更少,并且不会对页面造成负面影响。有些人会错过cms内容管理面板,但是您可以:
在生成之前使用其现有的cms并清除数据,或者在生成之前使用其现有的cms并清除数据,或者
提供更简单的工作流程,例如在StackEdit中编辑Dropbox文件。
提供更简单的工作流程,例如在StackEdit中编辑Dropbox文件。
7.版本控制和测试(7.版本控制和测试)
数据库数据易失。 cms允许用户随心所欲地添加,删除或更改内容。只需单击几下鼠标,即可擦除整个网站。您可以备份数据库,但是即使定期进行备份,您仍然可能丢失一些数据。
数据库数据易失。 cms允许用户根据需要添加,删除或更改内容。只需单击几下即可删除整个网站。您可以备份数据库,但是即使定期进行备份,也可能会丢失一些数据。
假定您的内容在Markdown文件中定义并且使用版本控制系统(例如Git),则静态站点是安全的。保留了旧文件,并且可以快速撤消更改。测试变得更加容易,因为可以在任何地方(甚至在客户的PC上)都可以生成和预览该站点。
假设您的内容是在Markdown文件中定义的,并且使用了版本控制系统(例如Git),则静态站点是安全的。保留旧文件,并且可以快速撤消更改。测试变得更加容易,因为可以在任何地方(甚至在客户的PC上)生成和预览网站。
稍加努力,您就可以实施部署系统,以在临时服务器上构建站点,然后在新内容经过审核和批准后更新实时服务器。
您只需花费一点精力,就可以实施一个部署系统,在临时服务器上构建站点,然后在新内容经过审核和批准后更新实时服务器。
因此,在静态站点世界中,一切都很好。还是吗?阅读我关于不使用静态网站生成器的7个原因的后续文章。有关如何使用静态网站生成器构建网站的实际演示,请参阅我的如何使用Metalsmith创建静态网站。
因此,在静态站点世界中一切都很好。还是?不使用静态网站生成器的7个原因,请阅读后续内容文章。有关如何使用静态站点生成器构建站点的实际演示,请参阅我的如何使用Metalsmith 文章创建静态站点。
翻译自:
编辑器生成静态网页 查看全部
[双语]静态站点生成器生成静态(中英对照)
编辑器生成静态网页
静态网站生成器变得越来越流行,如果我的预测正确的话,使用量将会在201 6.期间激增。让我们来确定术语“静态网站生成器”的含义...
静态网站生成器已经越来越流行,如果我的预测正确的话,它们的使用将在2016年激增。让我们建立“静态网站生成器”一词的含义...

什么是静态网站? (什么是静态站点?)
回想一下您建立的第一个网站。大多数开发人员从创建单个HTML文件中收录的一系列页面开始。每个人都会调用资产,例如图像,CSS以及一些JavaScript。您可能直接从文件系统启动了这些文件,而没有Web服务器。生活很简单。
调用您创建的第一个网站。大多数开发人员首先创建一个HTML文件中收录的一系列页面。每个人都将调用资产,例如图像,CSS和一些JavaScript。您可能没有使用Web服务器直接从文件系统启动了这些文件。生活很简单。
随着您的站点变得越来越大和越来越复杂,困难不断出现。考虑导航:每个文件中的导航可能都相似,但是添加新页面需要彼此更新。随着文件夹结构的发展,甚至对CSS和图像的引用也可能变得笨拙。您可能已经考虑过诸如服务器端收录或PHP之类的选项,但是更简单的选项可以是内容管理系统(cms)…
随着您的站点变得越来越大,越来越复杂,就会出现困难。考虑导航:每个文件中的导航可能相似,但是添加新页面需要彼此更新。随着文件夹结构的发展,甚至对CSS和图像的引用也可能变得笨拙。您可能考虑过诸如服务器端收录或PHP之类的选项,但更简单的选项可以是内容管理系统(cms)...
什么是内容管理系统? (什么是内容管理系统?)
cms通常提供管理控制面板-允许作者编写存储在后端数据库中的内容。访客请求URL时,cms:
cms通常提供一个管理控制面板,允许作者编写存储在后端数据库中的内容。访客请求URL时,cms:
确定需要哪个页面从数据库请求适当的内容来加载HTML模板(通常是从文件系统中加载)加载HTML模板(通常是从文件系统中)呈现模板中的内容,并在模板中显示内容,然后将格式化的HTML页面返回到访问者的浏览器。格式化的HTML页面将返回到访问者的浏览器。
这几乎立即发生。模板可以包括用于根据导航层次生成菜单的代码。生活是美好的,超过四分之一的人选择了PHP / MySQL支持的开源WordPress cms来管理他们的网站。
这几乎立即发生了。模板可以包括用于基于导航层次生成菜单的代码。生活是美好的,超过四分之一的人选择使用PHP / MySQL支持的开源WordPress cms管理他们的网站。
不幸的是,cms提出了另一组问题:
不幸的是,cms问了一系列不同的问题:
什么是静态网站生成器? (什么是静态网站生成器?)
SSG是在使用手动编码的静态站点和完整的cms之间的折衷,同时保留了两者的优点。本质上,您使用类似cms的概念(例如模板)生成仅静态HTML的网站。内容可以从数据库中提取,但更典型的是使用Markdown文件。
SSG是在手动编码的静态站点和完整的cms之间进行折衷的方法,同时保留了两者的优点。本质上,您使用类似于cms的概念(例如模板)来生成仅静态HTML的网站。可以从数据库中提取内容,但更典型的是使用Markdown文件。
网站生成可以发生在您的开发计算机或登台服务器上。然后将生成的HTML文件部署到实时Web服务器。用户将永远不会知道区别。
网站生成可能会在您的开发计算机或登台服务器上发生。然后将生成的HTML文件部署到实时Web服务器。用户将永远不会知道区别。
一个相关的概念是“无头”或“解耦” cms。它们使用诸如WordPress之类的界面来处理内容管理,但允许其他系统通过REST API访问数据。因此,SSG可以使用从内部服务器提取的WordPress页面内容来构建静态网站。可以将生成的HTML文件上传到Web服务器,但永远不需要从组织外部访问WordPress安装。
一个相关的概念是“无头”或“解耦” cms。他们使用诸如WordPress之类的界面来处理内容管理,但允许其他系统通过REST API访问数据。因此,SSG可以使用从内部服务器提取的WordPress页面内容来构建静态网站。生成的HTML文件可以上传到Web服务器,但是无需从组织外部访问WordPress安装。
受欢迎的静态站点生成器包括Jekyll,Pelican,Hugo和Metalsmith-有关更多信息,请参见StaticGen。让我们研究一下使用…
的好处
受欢迎的静态站点生成器包括Jekyll,Pelican,Hugo和Metalsmith-有关更多信息,请参见StaticGen。让我们研究使用...的好处
1.灵活性(1.灵活性)
cms通常会限制您的选择,因为它们与具有特定字段的数据库绑定。如果要将Twitter小部件添加到某些页面,通常需要使用插件,简码或某些自定义功能。
cms通常会限制您的选择,因为它们与具有特定字段的数据库绑定在一起。如果要在某些页面上添加Twitter窗口小部件,通常需要使用插件,短代码或某些自定义功能。
在静态站点中,可以将窗口小部件直接直接插入文件中,也可以使用部分/片段插入。限制很少,因为您不受cms施加的限制的束缚。
在静态站点中,您可以将窗口小部件直接插入文件中,也可以使用部分/片段插入。没有任何限制,因为您不受cms施加的限制的约束。
2.更好的性能(2.更好的性能)
大多数cms应用程序都提供内置或插件驱动的缓存系统,以确保在可能的情况下生成和重用页面。尽管保留了管理,验证和重新生成缓存页面的开销,但这是有效的。
大多数cms应用程序都提供内置或插件驱动的缓存系统,以确保在可能的情况下生成和重用页面。尽管保留了管理,验证和重新生成缓存页面的开销,但这是有效的。
静态站点是永不过期的预缓存页面。还可以在部署之前将文件最小化,以确保最小的负载。静态网站始终会比使用类似模板的cms版本更好。
静态网站是永不过期的预缓存页面。您还可以在部署之前收缩文件以确保最小的负载。静态网站永远比使用类似模板的cms受支持版本更好。
3.较少的服务器端依赖性(3.较少的服务器端依赖性)
典型的WordPress安装要求:
典型的WordPress安装要求:
必须安装和管理这些依赖项。与其他一些应用程序相比,WordPress所需的工作更少,但是任何部分的一次更新仍然可能造成混乱。
必须安装和管理这些依赖项。 WordPress比其他一些应用程序需要的工作更少,但是任何部分的单个更新仍然可能引起混乱。
静态站点是轻型站点,可以由任何能够返回HTML文件的Web服务器托管。无需安装,管理或更新。
静态站点是轻量级的,可以由可以返回HTML文件的任何Web服务器托管。无需安装,管理或更新。
4.改进的可靠性(4.改进的可靠性)
A cms很复杂,有很多运动部件和故障点。任意时间运行WordPress网站,几乎可以肯定会遇到可怕的“无法建立数据库连接”错误。突发的流量激增可能会导致无法预料的cms问题,这些激增会导致数据库崩溃或限制活动连接。
cms非常复杂,具有许多活动部件和故障点。如果您随时运行WordPress 网站,几乎可以肯定会遇到可怕的“无法建立数据库连接”错误。突然的流量激增可能会导致无法预料的cms问题,从而可能导致数据库崩溃或限制活动连接。
为静态站点提供服务的强度较低-服务器只需要返回平面文件。仍然有可能使网络服务器崩溃,但会花费更多的并发请求。
服务静态站点的强度很低-服务器只需要返回平面文件。仍然有可能使Web服务器崩溃,但是它将需要更多并发请求。
5.超级安全(5.超级安全)
有人可能要攻击您的网站有几个原因。流量劫持,流氓广告,链接,真实性欺骗和恶意软件托管都允许未经授权的用户牟取金钱和/或荣誉。
有人可能要攻击您的网站有几个原因。流量劫持,流氓广告,链接,真实性欺骗和恶意软件托管都允许未经授权的用户获得金钱和/或荣誉。
A cms打开许多攻击媒介。最明显的是登录屏幕:它仅与最弱的用户密码一样安全。请注意,任何运行服务器端代码的页面也都具有潜在的漏洞利用-例如,通过您的联系表发送垃圾邮件。可能没有明显的迹象表明有人获得了访问权。最糟糕的罪魁祸首想躲藏起来。
cms开辟了许多攻击媒介。最明显的是登录屏幕:它仅与最弱的用户密码一样安全。请注意,任何运行服务器端代码的页面都可能被利用,例如,通过您的联系表发送垃圾邮件。有人获得访问权限可能并不明显;罪魁祸首想躲起来。
静态站点几乎没有服务器端功能。您无法通过脚本编制或数据库安全漏洞来访问它。某些人仍然可以通过SSH或FTP获得访问权限,但除了使页面涂污或上传文件外,他们还会造成很大的损失。快速的git状态或文件夹检查可以显示入侵。这样就很容易更改密码,擦除整个站点并再次重新生成它。
静态站点几乎没有服务器端功能。您无法通过脚本或数据库安全漏洞来访问它。某些人仍然可以通过SSH或FTP获得访问权限,但是除了涂抹页面或上传文件外,它们还可能造成很多损害。快速的git状态或文件夹检查可以发现入侵。更改密码,擦除整个站点并重新生成它很简单。
6.客户端控制注意事项(6.客户端控制注意事项)
您花了数周的时间来构建吸引人的cms主题,以使客户在移交后的几分钟内就将其网站丢掉。使用cms不一定很容易,它为内容编辑器提供了强大的功能。您可以锁定诸如插件安装之类的权限,但是这不会阻止某人更改字体,添加怪异颜色,使用较差的摄影效果或破坏布局。
创建一个有吸引力的cms主题花费了几周的时间,因此客户可以在移交后的几分钟内将其丢弃网站。使用cms不一定很容易,它为内容编辑器提供了强大的功能。您可以锁定诸如插件安装之类的权限,但这不会阻止某人更改字体,添加怪异的颜色,使用较差的摄影效果或破坏布局。
静态站点可以使用Markdown文件。这限制了用户的选择;他们犯的错误更少,并且不会对页面造成不利影响。有些人会错过cms内容管理面板,但是您可以:
Markdown文件可用于静态网站。这限制了用户的选择;他们犯的错误更少,并且不会对页面造成负面影响。有些人会错过cms内容管理面板,但是您可以:
在生成之前使用其现有的cms并清除数据,或者在生成之前使用其现有的cms并清除数据,或者
提供更简单的工作流程,例如在StackEdit中编辑Dropbox文件。
提供更简单的工作流程,例如在StackEdit中编辑Dropbox文件。
7.版本控制和测试(7.版本控制和测试)
数据库数据易失。 cms允许用户随心所欲地添加,删除或更改内容。只需单击几下鼠标,即可擦除整个网站。您可以备份数据库,但是即使定期进行备份,您仍然可能丢失一些数据。
数据库数据易失。 cms允许用户根据需要添加,删除或更改内容。只需单击几下即可删除整个网站。您可以备份数据库,但是即使定期进行备份,也可能会丢失一些数据。
假定您的内容在Markdown文件中定义并且使用版本控制系统(例如Git),则静态站点是安全的。保留了旧文件,并且可以快速撤消更改。测试变得更加容易,因为可以在任何地方(甚至在客户的PC上)都可以生成和预览该站点。
假设您的内容是在Markdown文件中定义的,并且使用了版本控制系统(例如Git),则静态站点是安全的。保留旧文件,并且可以快速撤消更改。测试变得更加容易,因为可以在任何地方(甚至在客户的PC上)生成和预览网站。
稍加努力,您就可以实施部署系统,以在临时服务器上构建站点,然后在新内容经过审核和批准后更新实时服务器。
您只需花费一点精力,就可以实施一个部署系统,在临时服务器上构建站点,然后在新内容经过审核和批准后更新实时服务器。
因此,在静态站点世界中,一切都很好。还是吗?阅读我关于不使用静态网站生成器的7个原因的后续文章。有关如何使用静态网站生成器构建网站的实际演示,请参阅我的如何使用Metalsmith创建静态网站。
因此,在静态站点世界中一切都很好。还是?不使用静态网站生成器的7个原因,请阅读后续内容文章。有关如何使用静态站点生成器构建站点的实际演示,请参阅我的如何使用Metalsmith 文章创建静态站点。
翻译自:
编辑器生成静态网页
富文本编辑器,KindEditorKindEditor是一套开源的在线HTML
网站优化 • 优采云 发表了文章 • 0 个评论 • 189 次浏览 • 2021-04-03 01:14
富文本编辑器,KindEditorKindEditor是一套开源的在线HTML
网站建筑中使用的十大文本编辑器
Rich Text Editor(简称RTE)提供类似于Microsoft Word的编辑功能。不知道如何编写HTML并且需要设置各种文本格式的用户很容易喜欢它。它的应用越来越广泛。
1、 UEditor ---百度编辑器
URL:
UEditor是WYSIWYG富文本Web编辑器,由百度的Web前端研发部门开发。它是轻量级的,可定制的,并且专注于用户体验。它是基于MIT协议的开源软件,可以免费使用和修改代码。
UEditor推出后,它帮助网站开发人员在开发富文本编辑器时遇到了问题,从而节省了开发时间并有效降低了开发成本。
2、 CKEditor和FCKeditor
CKEditor是新一代FCKeditor,它是一个新开发的版本。 CKEditor是全球最好的网页在线文本编辑器之一。由于其惊人的性能和可伸缩性,它已在主要网站中广泛使用。它的目标是重量轻,可以在无需太复杂的安装步骤的情况下使用。它可以与不同的编程语言结合使用,例如PHP,JavaScript,ASP,ASP.NET,ColdFusion,Java和ABAP。
3、 KindEditor
KindEditor是一个开放源代码的在线HTML编辑器,主要用于允许用户在网站上获得所见即所得的编辑效果。开发人员可以使用KindEditor用Visual Rich Text输入框替换传统的多行文本输入框(textarea)。 KindEditor用JavaScript编写,可以与Java,.NET,PHP,ASP和其他程序无缝集成。它更适合用于cms,购物中心,论坛,博客,Wiki和电子邮件等Internet应用程序。
主要功能:
快速:体积小,加载速度快
开源:开源,高水平,高质量
底层:内置的自定义DOM类库,对DOM的精确操作
扩展:基于插件设计,所有功能都是插件,可以根据需要添加或删除功能
样式:修改编辑器样式非常容易,只需修改一个CSS文件
兼容:支持大多数主流浏览器,例如IE,Firefox,Safari,Chrome,Opera
4、 TinyMCE
TinyMCE是基于轻量级浏览器的WYSIWYG编辑器,它支持各种流行的浏览器,并使用JavaScript编写。功能配置灵活而简单(编辑器可以用两行代码嵌入到网页中),并且支持AJAX。另一个特点是加载速度非常快。如果服务器使用的脚本语言是PHP,则可以对其进行进一步优化。最重要的是,TinyMCE是根据LGPL许可发行的免费软件,您可以将其用于商业应用。
5、 Simditor
Simditor是团队协作工具Tower使用的富文本编辑器。 Tower认为,作为一种在线生产力工具,允许用户极其舒适地制作内容是其核心素质之一,因此它决定开发自己的编辑器,这就是Simditor诞生的原因。 Simditor的理念是保持简单,避免过多的功能并追求每一项功能的终极用户体验。同时,Simditor也易于扩展。
主要功能:
简化功能和快速加载
输出格式化的标准HTML
每个功能都有很好的体验
兼容的浏览器:IE10 +,Chrome,Firefox,Safari
6、 eWebEditor
eWebEditor是基于浏览器的WYSIWYG在线HTML编辑器。她可以实现许多桌面编辑软件(例如:Word)在网络上具有的强大的可视化编辑功能。 WEB开发人员可以使用她输入传统的多行文本输入框 查看全部
富文本编辑器,KindEditorKindEditor是一套开源的在线HTML
网站建筑中使用的十大文本编辑器

Rich Text Editor(简称RTE)提供类似于Microsoft Word的编辑功能。不知道如何编写HTML并且需要设置各种文本格式的用户很容易喜欢它。它的应用越来越广泛。
1、 UEditor ---百度编辑器
URL:
UEditor是WYSIWYG富文本Web编辑器,由百度的Web前端研发部门开发。它是轻量级的,可定制的,并且专注于用户体验。它是基于MIT协议的开源软件,可以免费使用和修改代码。
UEditor推出后,它帮助网站开发人员在开发富文本编辑器时遇到了问题,从而节省了开发时间并有效降低了开发成本。

2、 CKEditor和FCKeditor
CKEditor是新一代FCKeditor,它是一个新开发的版本。 CKEditor是全球最好的网页在线文本编辑器之一。由于其惊人的性能和可伸缩性,它已在主要网站中广泛使用。它的目标是重量轻,可以在无需太复杂的安装步骤的情况下使用。它可以与不同的编程语言结合使用,例如PHP,JavaScript,ASP,ASP.NET,ColdFusion,Java和ABAP。

3、 KindEditor
KindEditor是一个开放源代码的在线HTML编辑器,主要用于允许用户在网站上获得所见即所得的编辑效果。开发人员可以使用KindEditor用Visual Rich Text输入框替换传统的多行文本输入框(textarea)。 KindEditor用JavaScript编写,可以与Java,.NET,PHP,ASP和其他程序无缝集成。它更适合用于cms,购物中心,论坛,博客,Wiki和电子邮件等Internet应用程序。
主要功能:
快速:体积小,加载速度快
开源:开源,高水平,高质量
底层:内置的自定义DOM类库,对DOM的精确操作
扩展:基于插件设计,所有功能都是插件,可以根据需要添加或删除功能
样式:修改编辑器样式非常容易,只需修改一个CSS文件
兼容:支持大多数主流浏览器,例如IE,Firefox,Safari,Chrome,Opera

4、 TinyMCE
TinyMCE是基于轻量级浏览器的WYSIWYG编辑器,它支持各种流行的浏览器,并使用JavaScript编写。功能配置灵活而简单(编辑器可以用两行代码嵌入到网页中),并且支持AJAX。另一个特点是加载速度非常快。如果服务器使用的脚本语言是PHP,则可以对其进行进一步优化。最重要的是,TinyMCE是根据LGPL许可发行的免费软件,您可以将其用于商业应用。

5、 Simditor
Simditor是团队协作工具Tower使用的富文本编辑器。 Tower认为,作为一种在线生产力工具,允许用户极其舒适地制作内容是其核心素质之一,因此它决定开发自己的编辑器,这就是Simditor诞生的原因。 Simditor的理念是保持简单,避免过多的功能并追求每一项功能的终极用户体验。同时,Simditor也易于扩展。
主要功能:
简化功能和快速加载
输出格式化的标准HTML
每个功能都有很好的体验
兼容的浏览器:IE10 +,Chrome,Firefox,Safari

6、 eWebEditor
eWebEditor是基于浏览器的WYSIWYG在线HTML编辑器。她可以实现许多桌面编辑软件(例如:Word)在网络上具有的强大的可视化编辑功能。 WEB开发人员可以使用她输入传统的多行文本输入框
web应用程序常用的HTML文本编辑器Cleditor使用方法介绍
网站优化 • 优采云 发表了文章 • 0 个评论 • 226 次浏览 • 2021-04-01 21:08
本文主要提供使用Cleditor jQuery插件编辑HTML文本的非常简单的示例
背景
每个人都看到我的博客写作和技术共享是通过在线文件编辑实现的,我使用KindEditor
这是控件,它是由我们制作的,并且帮助文档相对完整,因此在这里我不会做过多介绍
如果您有需要的朋友,可以在DD博客留言板上(dwtedx的留言板上)给我留言
今天我想谈谈Cleditor,这是Web应用程序中常用的另一种文本编辑器。
我发现它非常美观且易于使用。我提供了一个小例子来说明它。
为了将来自己的方便,一个
第二个是帮助一些与我有相同需求的朋友
让我先向您展示整个应用程序的结构。
示例代码Cleditor使用非常简单,您可以从Default.htm文件中查看如何使用它
以下是发布给所有人的js代码
$(document).ready(function () {
var options = {
width: 400,
height: 200,
controls: "bold italic underline
strikethrough subscript superscript |
font size " +
"style | color highlight
removeformat | bullets numbering |
outdent " +
"indent | alignleft center
alignright justify | undo redo | " +
"rule link image unlink | cut
copy paste pastetext | print source"
};
var editor = $("#editor").cleditor(options)[0];
$("#btnClear").click(function (e) {
e.preventDefault();
editor.focus();
editor.clear();
});
$("#btnAddImage").click(function () {
editor.execCommand("insertimage",
"图片地址", null, null);
editor.focus();
});
$("#btnGetHtml").click(function () {
alert($("#editor").val());
});
});
这是HTML代码
Clear
Add an image
Get html
好的,一个简单的在线文本编辑器已经准备好
为所有人下载源代码链接:密码:qyws
如果这些资源对您有所帮助,并且在浏览后获得了很多好处,那么您也可能会受到鼓励,这是让我继续撰写博客的最大动机 查看全部
web应用程序常用的HTML文本编辑器Cleditor使用方法介绍
本文主要提供使用Cleditor jQuery插件编辑HTML文本的非常简单的示例
背景
每个人都看到我的博客写作和技术共享是通过在线文件编辑实现的,我使用KindEditor
这是控件,它是由我们制作的,并且帮助文档相对完整,因此在这里我不会做过多介绍
如果您有需要的朋友,可以在DD博客留言板上(dwtedx的留言板上)给我留言
今天我想谈谈Cleditor,这是Web应用程序中常用的另一种文本编辑器。
我发现它非常美观且易于使用。我提供了一个小例子来说明它。
为了将来自己的方便,一个
第二个是帮助一些与我有相同需求的朋友
让我先向您展示整个应用程序的结构。

示例代码Cleditor使用非常简单,您可以从Default.htm文件中查看如何使用它
以下是发布给所有人的js代码
$(document).ready(function () {
var options = {
width: 400,
height: 200,
controls: "bold italic underline
strikethrough subscript superscript |
font size " +
"style | color highlight
removeformat | bullets numbering |
outdent " +
"indent | alignleft center
alignright justify | undo redo | " +
"rule link image unlink | cut
copy paste pastetext | print source"
};
var editor = $("#editor").cleditor(options)[0];
$("#btnClear").click(function (e) {
e.preventDefault();
editor.focus();
editor.clear();
});
$("#btnAddImage").click(function () {
editor.execCommand("insertimage",
"图片地址", null, null);
editor.focus();
});
$("#btnGetHtml").click(function () {
alert($("#editor").val());
});
});
这是HTML代码
Clear
Add an image
Get html
好的,一个简单的在线文本编辑器已经准备好
为所有人下载源代码链接:密码:qyws
如果这些资源对您有所帮助,并且在浏览后获得了很多好处,那么您也可能会受到鼓励,这是让我继续撰写博客的最大动机
2018年大家都还在使用的网页编辑器有哪些?
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2021-03-31 22:04
每个网站后端基本上都有一个网站内容编辑器。如果您已经通过网站后端管理了网站并发布了新闻文章,修改了公司资料或更新了其他内容,则将遇到Web页面编辑器。如下图所示
有些人称他为网站编辑器,背景编辑器或网页编辑器。但是同样是一样的,他的职责是帮助后台管理器轻松地发布收录各种样式的图形网页的一部分。
今天,方伟网络将向您介绍2018年仍在使用哪些Web编辑器?
1、编辑器
此编辑器是由一家外国公司开发的,是免费开放源代码。它的前身不断更新,其界面也越来越好。它是最推荐的编辑器。您可以在其中自由添加其他插件。要实现更多功能,您还可以自定义工具。 (但是,默认情况下,它收录文件上传管理软件。请注意,这是收费的。如果是商业项目,则可以使用它或付费,但是可以开发一些简单的上传代码。)
2、百度编辑器
百度编辑器( )是后来者,快速增长,免费和开源的软件。它是由百度Web前端研发部门开发的 RTF Web编辑器。它是轻量级的,可定制的,并且专注于用户体验。开源基于MIT协议,允许免费使用和修改代码。也是门户网站网站的唯一启动版本编辑器。百度推出了MIP的移动版本,这对许多人来说非常不便。百度编辑器为此专门推出了MIP版本,以轻松解决此问题。
3、编辑您
它也是免费开放源代码,由中国人开发,免费开放源代码,轻巧,编写和使用,可以与Java,.NET,PHP,ASP等程序无缝集成,更适合cms ,购物中心,论坛,博客,Wiki,电子邮件和其他应用程序。尽管界面不是很好看,但目前网站的用途也很多。
4、编辑器
这是老式的编辑器。很久以前,当我使用ASP 网站时就使用了它。它具有非常强大的功能。与上述编辑器相比,您可以通过安装插件软件快速导入WORD文档并将远程图片上传到服务器。 ,功能非常强大且用户友好,但不幸的是它是付费版本,并且生成的HTML不太友好,因此现在使用它的人越来越少。
5、编辑器
编辑器功能简单,是基于CSS和CSS开发的Web富文本编辑器。它轻巧,简洁,易于使用,开源且免费,适合在前台发布。
此外,还有许多其他Web编辑器,,,,,,,。但是,其他基本上都不好,也没有必要引入太多。
方威网络专注于网站定制。至于使用哪个编辑器,我们也可以根据客户进行定制。客户需求是最重要的。 查看全部
2018年大家都还在使用的网页编辑器有哪些?
每个网站后端基本上都有一个网站内容编辑器。如果您已经通过网站后端管理了网站并发布了新闻文章,修改了公司资料或更新了其他内容,则将遇到Web页面编辑器。如下图所示

有些人称他为网站编辑器,背景编辑器或网页编辑器。但是同样是一样的,他的职责是帮助后台管理器轻松地发布收录各种样式的图形网页的一部分。
今天,方伟网络将向您介绍2018年仍在使用哪些Web编辑器?
1、编辑器

此编辑器是由一家外国公司开发的,是免费开放源代码。它的前身不断更新,其界面也越来越好。它是最推荐的编辑器。您可以在其中自由添加其他插件。要实现更多功能,您还可以自定义工具。 (但是,默认情况下,它收录文件上传管理软件。请注意,这是收费的。如果是商业项目,则可以使用它或付费,但是可以开发一些简单的上传代码。)
2、百度编辑器

百度编辑器( )是后来者,快速增长,免费和开源的软件。它是由百度Web前端研发部门开发的 RTF Web编辑器。它是轻量级的,可定制的,并且专注于用户体验。开源基于MIT协议,允许免费使用和修改代码。也是门户网站网站的唯一启动版本编辑器。百度推出了MIP的移动版本,这对许多人来说非常不便。百度编辑器为此专门推出了MIP版本,以轻松解决此问题。
3、编辑您

它也是免费开放源代码,由中国人开发,免费开放源代码,轻巧,编写和使用,可以与Java,.NET,PHP,ASP等程序无缝集成,更适合cms ,购物中心,论坛,博客,Wiki,电子邮件和其他应用程序。尽管界面不是很好看,但目前网站的用途也很多。
4、编辑器

这是老式的编辑器。很久以前,当我使用ASP 网站时就使用了它。它具有非常强大的功能。与上述编辑器相比,您可以通过安装插件软件快速导入WORD文档并将远程图片上传到服务器。 ,功能非常强大且用户友好,但不幸的是它是付费版本,并且生成的HTML不太友好,因此现在使用它的人越来越少。
5、编辑器

编辑器功能简单,是基于CSS和CSS开发的Web富文本编辑器。它轻巧,简洁,易于使用,开源且免费,适合在前台发布。
此外,还有许多其他Web编辑器,,,,,,,。但是,其他基本上都不好,也没有必要引入太多。
方威网络专注于网站定制。至于使用哪个编辑器,我们也可以根据客户进行定制。客户需求是最重要的。
市面上最主流的内容编辑器都有哪些?
网站优化 • 优采云 发表了文章 • 0 个评论 • 179 次浏览 • 2021-03-29 01:01
网站内容编辑器小站在seo过程中,网站内容编辑器常常用于制作伪原创排版、筛选干货内容、方便收录等多方面的效果,优秀的网站内容编辑器除了能够转化成自己的内容外,还能够帮助网站进行自动布局、在自动数据监控分析的前提下编辑内容等等好处。今天我们就讲讲目前市面上最主流的内容编辑器都有哪些。
一、爱站1.网站代码修改:图片修改、微信文章修改、导航修改等。2.seo策略:布局、专题、数据、策略等。3.内容排版方案:布局、单文章编辑、配图等。4.内容浏览效果:文章浏览效果、干货、文章浏览效果、专题浏览效果、文章浏览效果、标题浏览效果、标题浏览效果等。5.w3p自动化插件:index.js、title.js、title.wx、标题免费插件等。
6.精细化营销:关键词地域布局、关键词搜索热度排名、关键词搜索排名、关键词组合、robots.txt、营销活动页面高权重。7.seo数据统计工具:网站alexa排名、百度统计、谷歌排名、国内热门搜索引擎排名等。8.时刻监控内容质量:内容变化和ip、pv、uv等精细化数据统计。
二、千方1.进去方式:窗口栏、tab栏、头像栏,进去后分为两个部分,左侧为首页、设置栏和服务栏,右侧为内容栏。2.内容栏:分为热门话题和干货,有发表日期、代码编辑器、电话号码、文章浏览量等具体的数据。3.一般内容栏以文章列表为主,话题和文章列表自动排列,会提供来自qq空间、微博、bt站点等的文章列表推荐。
4.文章浏览效果:文章浏览效果、阅读效果、ip/pv/uv数据等。5.单篇文章下的图片、干货、ip等数据展示,根据位置自动分类显示。6.可以使用chrome或者firefox的插件:normaljs和quicktext.js。
三、editplus1.网站代码修改:图片、title、description、css等。2.tab栏:功能上只能修改文字,对图片支持好,description以及css引用支持差,但是检测语法错误和前后内容和谐相关性很强。3.站内调整:文本检测、检测代码、内容的文字替换、页面限制pc调整、手机appall-in-one修改页面等。
4.内容编辑:检测、前后标题拼写错误、标题的格式调整、补充格式内容等。5.高亮目录、分类等:标题、内容、文章页面支持文章标题和内容的分类。6.实时监控内容质量:实时检测热门话题、找出存在于伪原创文章中的数据。7.w3p插件:热门话题、标题免费插件、ip/pv/uv、网页vpn、网页复制、https、限制发文章条数等等。 查看全部
市面上最主流的内容编辑器都有哪些?
网站内容编辑器小站在seo过程中,网站内容编辑器常常用于制作伪原创排版、筛选干货内容、方便收录等多方面的效果,优秀的网站内容编辑器除了能够转化成自己的内容外,还能够帮助网站进行自动布局、在自动数据监控分析的前提下编辑内容等等好处。今天我们就讲讲目前市面上最主流的内容编辑器都有哪些。
一、爱站1.网站代码修改:图片修改、微信文章修改、导航修改等。2.seo策略:布局、专题、数据、策略等。3.内容排版方案:布局、单文章编辑、配图等。4.内容浏览效果:文章浏览效果、干货、文章浏览效果、专题浏览效果、文章浏览效果、标题浏览效果、标题浏览效果等。5.w3p自动化插件:index.js、title.js、title.wx、标题免费插件等。
6.精细化营销:关键词地域布局、关键词搜索热度排名、关键词搜索排名、关键词组合、robots.txt、营销活动页面高权重。7.seo数据统计工具:网站alexa排名、百度统计、谷歌排名、国内热门搜索引擎排名等。8.时刻监控内容质量:内容变化和ip、pv、uv等精细化数据统计。
二、千方1.进去方式:窗口栏、tab栏、头像栏,进去后分为两个部分,左侧为首页、设置栏和服务栏,右侧为内容栏。2.内容栏:分为热门话题和干货,有发表日期、代码编辑器、电话号码、文章浏览量等具体的数据。3.一般内容栏以文章列表为主,话题和文章列表自动排列,会提供来自qq空间、微博、bt站点等的文章列表推荐。
4.文章浏览效果:文章浏览效果、阅读效果、ip/pv/uv数据等。5.单篇文章下的图片、干货、ip等数据展示,根据位置自动分类显示。6.可以使用chrome或者firefox的插件:normaljs和quicktext.js。
三、editplus1.网站代码修改:图片、title、description、css等。2.tab栏:功能上只能修改文字,对图片支持好,description以及css引用支持差,但是检测语法错误和前后内容和谐相关性很强。3.站内调整:文本检测、检测代码、内容的文字替换、页面限制pc调整、手机appall-in-one修改页面等。
4.内容编辑:检测、前后标题拼写错误、标题的格式调整、补充格式内容等。5.高亮目录、分类等:标题、内容、文章页面支持文章标题和内容的分类。6.实时监控内容质量:实时检测热门话题、找出存在于伪原创文章中的数据。7.w3p插件:热门话题、标题免费插件、ip/pv/uv、网页vpn、网页复制、https、限制发文章条数等等。


