
网站内容编辑器
网站内容编辑器(网站标题的字数必须控制在规定范围内:不能超过20字)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-10 04:06
a) 与报纸标题以词为基本单位不同,网站标题以完整的主、谓、宾句子为基本单位。尽量不要颠倒句子。
b) 所有标题的字数必须控制在规定的范围内:不超过20字,无换行;不少于15个字,长度不规则。
c) 与追求简洁和令人惊讶的报纸标题不同,网站 标题更像是新闻线索。
d) 类似于通讯社的标题,网站的标题可以表示标题中的类型,如评论、观点、分析、图文、通讯、特写、专题、新闻、新闻、详细新闻、摘要等,在类型后添加一个冒号。这是避免长标题单调的有效方式,可以说明文章的本质。
e) 带图片或精美图片的新闻标题应以“图文:”开头,文章带文字的新闻标题后应标注“(图片)”。多幅可标注“(多)图”或“多幅图:”或“组图:”。
f) 有后续报道的热点新闻话题可以标注“某某事件的后续:”。
g) 尽量避免标题中的各种缩写。省级中文地名应避免使用山东、河南等;市、县地名不知名的,在前面加上省、自治区的名称。国名可以使用约定俗成的缩写,如美国、英国、俄罗斯等;不要使用容易混淆的缩写,如巴基斯坦(巴基斯坦、巴勒斯坦)、阿富汗(阿富汗、阿根廷)等。如果标题中提到的人的名字不为观众所知,他的职位或应在不中断行的情况下指明标题。
h) 标题中不得出现香港和台湾的术语。比如导弹、软件、中文等等。
i) 使用标点符号时,需要区分全角和半角:破折号和括号使用半角,其余(冒号、停顿、引号、标题、感叹号、问号等) .) 是全角的。标题中不要使用逗号或句号,如有疑问或加重语气,请适当使用问号和感叹号。对数字使用半角,在标题中使用半角空格。
5、 培养互动作者,通过更显眼的位置、版主“头衔”、顶帖、精华帖进行精神鼓励。评论者、BBS 发帖者、Bloggers 和Wiki 作者需要不时得到鼓励,否则他们没有义务为网站 生成内容,他们任由快乐摆布。这些互动作者不仅是您的忠实读者,也是您的免费作者。重要的。
a) 网络媒体不是纸质媒体的电子版,也不是抽象报纸。它是用户手中的媒体。只有用户手中的媒体,用户才会喜欢。
b) 互动的作者不是你的员工,你不能用员工的标准去问他们。容纳他们,然后容纳他们。互动作者的所作所为是合理的,是需要妥协的现实。永远不要抱怨互动作者,而要善于发现积极的一面,倡导积极的一面。
c) 筛选用户是一个复杂而长期的过程。不管有多难,都要去做,不管要花多少时间。
d) 每天从互联网上得到免费的编辑和记者是一件令人愉快的事情。
6、 做大规模的话题,也就是可以保留的话题。这样的话题就相当于一个频道。一年内值得付出努力的主题不会超过 5 个。
a) 使用谷歌搜索。如果我自己做的题目能排第一,这个题目就成功了。如果连第一页都排不上,那就是浪费了网站稀缺的编辑能力。
b) 在一个季度中,您必须至少维护一个以前的主题。
c) 主题必须有自动更新模块。在 48 小时内,您必须能够从每日更新中获取相关更新。
7、 建立一个长期的知识库。从长远来看,知识库的访问量远大于新闻的访问量。知识库的制作过程也是编辑学习行业知识的过程。在工作中学习是学习的最高境界。
a) Wiki 是制作知识库的好工具。维基不仅可以做一个知识库,还可以把这个知识库变成一个社区,从而促使更多的人和用户参与到知识库的制作中来。
8、写一个编辑日志。既然关门不能开报纸,当然也不能关门开报纸网站。记者跑了,编辑跑了通过Blog。编辑通过博客去读者。博客是编辑的反馈系统,编辑们依靠这个反馈系统不断调整自己的编辑工作,一天天改进。
a) 编辑博客是编辑联合网站忠实读者,培养自由编辑团队的地方。
b) 写下来累积。只是想着,想着这个,忘记那个。
c) 写作的过程也是思考的过程。
d) 所谓的编辑经验不仅是自我洞察,也是相互讨论和启发的结果。
9、 编译国外新闻。这是编辑和练习写作的最佳方式,同时也可以丰富本站的内容。有了材料,以后再写。再加上采访,是个不错的记者。
a) 编译是向原作者学习写作的过程。
b) 学习写作没有好的方法,只有多写。汇编是使练习和写作变得有用的好方法。
10、提出发布系统的修订计划。目标是提高效率,将三步合二为一,依此类推。
a) 发布系统是由程序员开发的,但程序员使用发布系统的不多,对发布系统的感觉也不多;编辑一直使用发布系统。编辑人员必须及时将使用发布系统的感受告知程序员,以便程序员改进发布系统。
b) 写投诉和改进建议,发给程序员,也把喜欢的功能发给程序员。该程序可能会更好地改进此功能。无论如何,尽快让程序员知道你对发布系统的偏好。
是网站内容的设计者和构建者,通过互联网对信息进行采集、分类、编辑、评论,然后发布给全球网友,并通过互联网接收网友的反馈,产生互动。您可以添加裙子与专家交流有关该行业的信息。编辑组,三--7--6---0---⑦---0---8-一--8!⊕◎Θ⊙¤
网站编辑工作职责:
1、负责公司业务推广和网站内容的采集、编辑、发布和优化。
2、完成网站信息和内容规划的每日更新。
3、配合网站艺术和技术,完成相应内容网站的编辑。
网络编辑作为互联网时代的新兴职业,正躲在幕后为互联网的飞速发展和网络媒体的迅猛发展加油助威。作为一名合格的网站编辑器,你需要掌握Photoshop、文章编辑器以及各种平台的应用能力,所以必须不断学习,才能成为一名称职的网站编辑器。
1.采集 及新闻发布、文章 标题修改及内容微调。2.网站内容设计与构建者网站信息发布与整合;3.网站专题制作与网友互动,增加网站网民点击率和停留时间;4.网站 页面框架构建和内容产品开发、维护和扩展;其他与网站相关的合作和业务,以提高网站页面流量。
上一篇:
下一篇: 查看全部
网站内容编辑器(网站标题的字数必须控制在规定范围内:不能超过20字)
a) 与报纸标题以词为基本单位不同,网站标题以完整的主、谓、宾句子为基本单位。尽量不要颠倒句子。
b) 所有标题的字数必须控制在规定的范围内:不超过20字,无换行;不少于15个字,长度不规则。
c) 与追求简洁和令人惊讶的报纸标题不同,网站 标题更像是新闻线索。
d) 类似于通讯社的标题,网站的标题可以表示标题中的类型,如评论、观点、分析、图文、通讯、特写、专题、新闻、新闻、详细新闻、摘要等,在类型后添加一个冒号。这是避免长标题单调的有效方式,可以说明文章的本质。
e) 带图片或精美图片的新闻标题应以“图文:”开头,文章带文字的新闻标题后应标注“(图片)”。多幅可标注“(多)图”或“多幅图:”或“组图:”。
f) 有后续报道的热点新闻话题可以标注“某某事件的后续:”。
g) 尽量避免标题中的各种缩写。省级中文地名应避免使用山东、河南等;市、县地名不知名的,在前面加上省、自治区的名称。国名可以使用约定俗成的缩写,如美国、英国、俄罗斯等;不要使用容易混淆的缩写,如巴基斯坦(巴基斯坦、巴勒斯坦)、阿富汗(阿富汗、阿根廷)等。如果标题中提到的人的名字不为观众所知,他的职位或应在不中断行的情况下指明标题。
h) 标题中不得出现香港和台湾的术语。比如导弹、软件、中文等等。
i) 使用标点符号时,需要区分全角和半角:破折号和括号使用半角,其余(冒号、停顿、引号、标题、感叹号、问号等) .) 是全角的。标题中不要使用逗号或句号,如有疑问或加重语气,请适当使用问号和感叹号。对数字使用半角,在标题中使用半角空格。
5、 培养互动作者,通过更显眼的位置、版主“头衔”、顶帖、精华帖进行精神鼓励。评论者、BBS 发帖者、Bloggers 和Wiki 作者需要不时得到鼓励,否则他们没有义务为网站 生成内容,他们任由快乐摆布。这些互动作者不仅是您的忠实读者,也是您的免费作者。重要的。
a) 网络媒体不是纸质媒体的电子版,也不是抽象报纸。它是用户手中的媒体。只有用户手中的媒体,用户才会喜欢。
b) 互动的作者不是你的员工,你不能用员工的标准去问他们。容纳他们,然后容纳他们。互动作者的所作所为是合理的,是需要妥协的现实。永远不要抱怨互动作者,而要善于发现积极的一面,倡导积极的一面。
c) 筛选用户是一个复杂而长期的过程。不管有多难,都要去做,不管要花多少时间。
d) 每天从互联网上得到免费的编辑和记者是一件令人愉快的事情。
6、 做大规模的话题,也就是可以保留的话题。这样的话题就相当于一个频道。一年内值得付出努力的主题不会超过 5 个。
a) 使用谷歌搜索。如果我自己做的题目能排第一,这个题目就成功了。如果连第一页都排不上,那就是浪费了网站稀缺的编辑能力。
b) 在一个季度中,您必须至少维护一个以前的主题。
c) 主题必须有自动更新模块。在 48 小时内,您必须能够从每日更新中获取相关更新。
7、 建立一个长期的知识库。从长远来看,知识库的访问量远大于新闻的访问量。知识库的制作过程也是编辑学习行业知识的过程。在工作中学习是学习的最高境界。
a) Wiki 是制作知识库的好工具。维基不仅可以做一个知识库,还可以把这个知识库变成一个社区,从而促使更多的人和用户参与到知识库的制作中来。
8、写一个编辑日志。既然关门不能开报纸,当然也不能关门开报纸网站。记者跑了,编辑跑了通过Blog。编辑通过博客去读者。博客是编辑的反馈系统,编辑们依靠这个反馈系统不断调整自己的编辑工作,一天天改进。
a) 编辑博客是编辑联合网站忠实读者,培养自由编辑团队的地方。
b) 写下来累积。只是想着,想着这个,忘记那个。
c) 写作的过程也是思考的过程。
d) 所谓的编辑经验不仅是自我洞察,也是相互讨论和启发的结果。
9、 编译国外新闻。这是编辑和练习写作的最佳方式,同时也可以丰富本站的内容。有了材料,以后再写。再加上采访,是个不错的记者。
a) 编译是向原作者学习写作的过程。
b) 学习写作没有好的方法,只有多写。汇编是使练习和写作变得有用的好方法。
10、提出发布系统的修订计划。目标是提高效率,将三步合二为一,依此类推。
a) 发布系统是由程序员开发的,但程序员使用发布系统的不多,对发布系统的感觉也不多;编辑一直使用发布系统。编辑人员必须及时将使用发布系统的感受告知程序员,以便程序员改进发布系统。
b) 写投诉和改进建议,发给程序员,也把喜欢的功能发给程序员。该程序可能会更好地改进此功能。无论如何,尽快让程序员知道你对发布系统的偏好。
是网站内容的设计者和构建者,通过互联网对信息进行采集、分类、编辑、评论,然后发布给全球网友,并通过互联网接收网友的反馈,产生互动。您可以添加裙子与专家交流有关该行业的信息。编辑组,三--7--6---0---⑦---0---8-一--8!⊕◎Θ⊙¤
网站编辑工作职责:
1、负责公司业务推广和网站内容的采集、编辑、发布和优化。
2、完成网站信息和内容规划的每日更新。
3、配合网站艺术和技术,完成相应内容网站的编辑。
网络编辑作为互联网时代的新兴职业,正躲在幕后为互联网的飞速发展和网络媒体的迅猛发展加油助威。作为一名合格的网站编辑器,你需要掌握Photoshop、文章编辑器以及各种平台的应用能力,所以必须不断学习,才能成为一名称职的网站编辑器。
1.采集 及新闻发布、文章 标题修改及内容微调。2.网站内容设计与构建者网站信息发布与整合;3.网站专题制作与网友互动,增加网站网民点击率和停留时间;4.网站 页面框架构建和内容产品开发、维护和扩展;其他与网站相关的合作和业务,以提高网站页面流量。
上一篇:
下一篇:
网站内容编辑器(CKEditor使用1.CKEditor官网下载js插件进入官网(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 48 次浏览 • 2021-12-10 00:22
)
CKEditor 介绍
CKEditor 是新一代 FCKeditor,新开发的版本。 CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,被广泛应用于各大网站。
可以一起使用的扩展是文件管理器KCFinder
KCFinder 文件管理器
KCFinder 类似于 CKFinder。它是CKEditor的开源文件管理器插件。通过该插件,您可以上传、浏览和管理图片、Flash动画等文件。
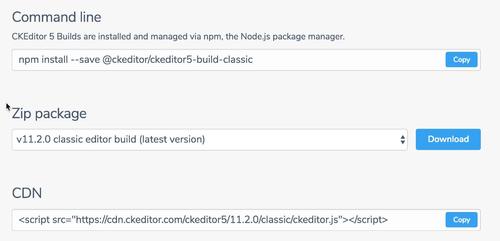
CKEditor的使用1. CKEditor官网js插件下载
进入官网
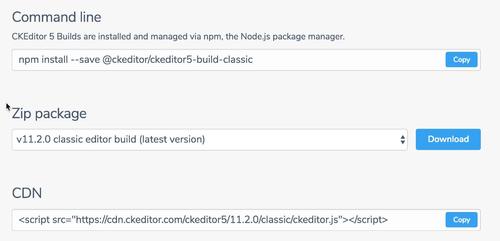
如上图,官方提供了3种下载方式:
npm install --save @ckeditor/ckeditor5-build-classic
备注:当前最新版本v11.2.0
2. CKEditor 安装与使用
介绍CKEditor的js文件
在页面中使用CKEditor
描述:
ClassicEditor
.create( document.querySelector( '#editor' ), {
// toolbar: [ 'heading', '|', 'bold', 'italic', 'link' ]
} )
.then( editor => {
window.editor = editor;
} )
.catch( err => {
console.error( err.stack );
} );
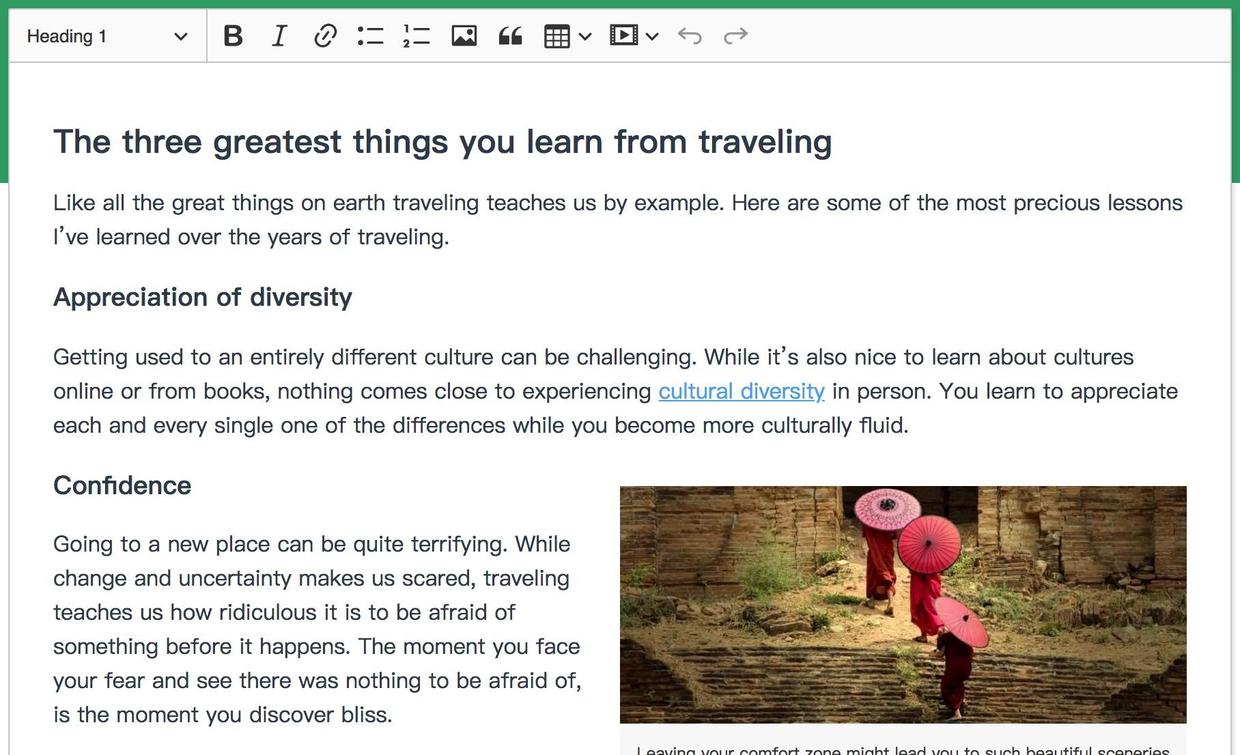
HTML 特定示例:
CKEditor 5 – classic editor build sample
The three greatest things you learn from traveling
<p>Like all the great things on earth traveling teaches us by example. Here are some of the most precious lessons I’ve learned over the years of traveling.
Appreciation of diversity
Getting used to an entirely different culture can be challenging. While it’s also nice to learn about cultures online or from books, nothing comes close to experiencing cultural diversity in person. You learn to appreciate each and every single one of the differences while you become more culturally fluid.
sample/img/umbrellas.jpg
Leaving your comfort zone might lead you to such beautiful sceneries like this one.
Confidence
Going to a new place can be quite terrifying. While change and uncertainty makes us scared, traveling teaches us how ridiculous it is to be afraid of something before it happens. The moment you face your fear and see there was nothing to be afraid of, is the moment you discover bliss.
ClassicEditor
.create( document.querySelector( '#editor' ), {
// toolbar: [ 'heading', '|', 'bold', 'italic', 'link' ]
} )
.then( editor => {
window.editor = editor;
} )
.catch( err => {
console.error( err.stack );
} );
</p>
显示效果
查看全部
网站内容编辑器(CKEditor使用1.CKEditor官网下载js插件进入官网(组图)
)
CKEditor 介绍
CKEditor 是新一代 FCKeditor,新开发的版本。 CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,被广泛应用于各大网站。
可以一起使用的扩展是文件管理器KCFinder
KCFinder 文件管理器
KCFinder 类似于 CKFinder。它是CKEditor的开源文件管理器插件。通过该插件,您可以上传、浏览和管理图片、Flash动画等文件。

CKEditor的使用1. CKEditor官网js插件下载
进入官网

如上图,官方提供了3种下载方式:
npm install --save @ckeditor/ckeditor5-build-classic
备注:当前最新版本v11.2.0
2. CKEditor 安装与使用
介绍CKEditor的js文件
在页面中使用CKEditor
描述:
ClassicEditor
.create( document.querySelector( '#editor' ), {
// toolbar: [ 'heading', '|', 'bold', 'italic', 'link' ]
} )
.then( editor => {
window.editor = editor;
} )
.catch( err => {
console.error( err.stack );
} );
HTML 特定示例:
CKEditor 5 – classic editor build sample
The three greatest things you learn from traveling
<p>Like all the great things on earth traveling teaches us by example. Here are some of the most precious lessons I’ve learned over the years of traveling.
Appreciation of diversity
Getting used to an entirely different culture can be challenging. While it’s also nice to learn about cultures online or from books, nothing comes close to experiencing cultural diversity in person. You learn to appreciate each and every single one of the differences while you become more culturally fluid.
sample/img/umbrellas.jpg
Leaving your comfort zone might lead you to such beautiful sceneries like this one.
Confidence
Going to a new place can be quite terrifying. While change and uncertainty makes us scared, traveling teaches us how ridiculous it is to be afraid of something before it happens. The moment you face your fear and see there was nothing to be afraid of, is the moment you discover bliss.
ClassicEditor
.create( document.querySelector( '#editor' ), {
// toolbar: [ 'heading', '|', 'bold', 'italic', 'link' ]
} )
.then( editor => {
window.editor = editor;
} )
.catch( err => {
console.error( err.stack );
} );
</p>
显示效果

网站内容编辑器(网站开发越来越功能简单的方法的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2021-12-09 06:00
现在网站开发越来越崇尚用户体验,方便用户使用的工具也越来越多,在线HTML内容编辑器应该算是比较“老”的一款了。简单的功能可以为用户提供文字样式控制,如文字颜色、字体大小等;而复杂的功能甚至可以提供类似于Word的强大功能。虽然开源编辑器很多,但真正好用的并不多,所以他们的改进工作一直在进行中。
如今,互联网上的大多数编辑器都具有非常强大的功能。相对而言,它们在使用中也需要很多配置。当然,代码自然会“臃肿”。如果我们不需要这么强大的编辑器,我们可以自己实现一个,因为代码并不复杂。以下是一点个人经验,仅供参考(以ExtJS HTMLEditor为例)。
1、 初始化。加载页面后,向页面添加 IFrame(可选)。这里需要注意的是,要判断页面的状态,必须等待页面完全加载完毕再进行,防止出现找不到某些元素的错误。
2、打开编辑功能。将 IFrame 设置为可编辑(以下代码来自 ExtJS 的 HTMLEditor):
复制代码代码如下:
// 获取 iframe 的 window 对象
getWin:函数(){
返回 Ext.isIE?this.iframe.contentWindow: window.frames[this.iframe.name];
},
//获取iframe的文档对象
获取文档:函数(){
返回 Ext.isIE?this.getWin().document: (this.iframe.contentDocument || this.getWin().document);
},
//打开文档对象并向其写入初始内容以兼容FireFox
doc = this.getDoc();
文档.open();
doc.write('');
//打开文档对象编辑模式
doc.designMode = "开";
doc.close();
因此,您可以将内容写入这个简单的编辑器。
3、获取编辑器的内容,代码如下:
复制代码代码如下:
//获取编辑器的body对象
var body = doc.body || doc.documentElement;
//获取编辑器的内容
var content = body.innerHTML;
//处理内容,比如替换一些特殊字符等
//一些代码
//返回内容
返回内容;
4、添加样式设置。上面的编辑器虽然实现了基本的功能,但是还是有点过于简单了,应该添加一些简单的样式。文档的 execCommand 方法使这个想法成为可能。
复制代码代码如下:
//统一命令方法
函数 execCmd(cmd, value){
//获取doc对象参考上面的代码
//调用execCommand方法执行命令
doc.execCommand(cmd, false, value === undefined? null: value);
};
//将选中的字体改为粗体,Ctrl-B
execCmd('粗体');
//添加下划线,Ctrl-U
execCmd('下划线');
//变成斜体,Ctrl-I
execCmd('斜体');
//设置文字颜色
execCmd('forecolor', Ext.isSafari || Ext.isIE?'#'+color: color);
//在光标处插入一段内容
函数 insertAtCursor(text){
//参考上面的代码获取win对象
如果(Ext.isIE){
赢。焦点();
var r = doc.selection.createRange();
如果(r){
r.collapse(true);
r.pasteHTML(文本);}
}else if(Ext.isGecko || Ext.isOpera){
赢。焦点();
execCmd('InsertHTML', text);
}else if(Ext.isSafari){
execCmd('插入文本', 文本);
}
}
5、走得更远。现在可以更改样式。如果编辑器有工具栏(这应该是不可避免的),那么我们也希望工具栏上的按钮能够根据光标位置的样式自动高亮或正常显示。文档的 queryCommandState() 方法使这个想法成为可能。
复制代码代码如下:
//获取doc对象参考上面的反面
//光标是否加粗
var isBold = doc.queryCommandState('bold');
如果(是粗体){
//改变粗体按钮的样式
}
//当然上面的代码是可以合并的,这里只是一个提示
//强调
doc.queryCommandState('下划线');
//斜体
doc.queryCommandState('斜体');
本文只是提供了一个简单的编辑器实现思路,部分代码可以直接使用。建议想自己实现编辑器的朋友可以参考ExtJS中的HTMLEditor代码,简单明了,可以在上面进行扩展。
最后提醒:一定要注意浏览器的兼容性,不要等到最后才测试兼容性。对于如此大量的 JavaScript 代码,调整是一件痛苦的事情。 查看全部
网站内容编辑器(网站开发越来越功能简单的方法的)
现在网站开发越来越崇尚用户体验,方便用户使用的工具也越来越多,在线HTML内容编辑器应该算是比较“老”的一款了。简单的功能可以为用户提供文字样式控制,如文字颜色、字体大小等;而复杂的功能甚至可以提供类似于Word的强大功能。虽然开源编辑器很多,但真正好用的并不多,所以他们的改进工作一直在进行中。
如今,互联网上的大多数编辑器都具有非常强大的功能。相对而言,它们在使用中也需要很多配置。当然,代码自然会“臃肿”。如果我们不需要这么强大的编辑器,我们可以自己实现一个,因为代码并不复杂。以下是一点个人经验,仅供参考(以ExtJS HTMLEditor为例)。
1、 初始化。加载页面后,向页面添加 IFrame(可选)。这里需要注意的是,要判断页面的状态,必须等待页面完全加载完毕再进行,防止出现找不到某些元素的错误。
2、打开编辑功能。将 IFrame 设置为可编辑(以下代码来自 ExtJS 的 HTMLEditor):
复制代码代码如下:
// 获取 iframe 的 window 对象
getWin:函数(){
返回 Ext.isIE?this.iframe.contentWindow: window.frames[this.iframe.name];
},
//获取iframe的文档对象
获取文档:函数(){
返回 Ext.isIE?this.getWin().document: (this.iframe.contentDocument || this.getWin().document);
},
//打开文档对象并向其写入初始内容以兼容FireFox
doc = this.getDoc();
文档.open();
doc.write('');
//打开文档对象编辑模式
doc.designMode = "开";
doc.close();
因此,您可以将内容写入这个简单的编辑器。
3、获取编辑器的内容,代码如下:
复制代码代码如下:
//获取编辑器的body对象
var body = doc.body || doc.documentElement;
//获取编辑器的内容
var content = body.innerHTML;
//处理内容,比如替换一些特殊字符等
//一些代码
//返回内容
返回内容;
4、添加样式设置。上面的编辑器虽然实现了基本的功能,但是还是有点过于简单了,应该添加一些简单的样式。文档的 execCommand 方法使这个想法成为可能。
复制代码代码如下:
//统一命令方法
函数 execCmd(cmd, value){
//获取doc对象参考上面的代码
//调用execCommand方法执行命令
doc.execCommand(cmd, false, value === undefined? null: value);
};
//将选中的字体改为粗体,Ctrl-B
execCmd('粗体');
//添加下划线,Ctrl-U
execCmd('下划线');
//变成斜体,Ctrl-I
execCmd('斜体');
//设置文字颜色
execCmd('forecolor', Ext.isSafari || Ext.isIE?'#'+color: color);
//在光标处插入一段内容
函数 insertAtCursor(text){
//参考上面的代码获取win对象
如果(Ext.isIE){
赢。焦点();
var r = doc.selection.createRange();
如果(r){
r.collapse(true);
r.pasteHTML(文本);}
}else if(Ext.isGecko || Ext.isOpera){
赢。焦点();
execCmd('InsertHTML', text);
}else if(Ext.isSafari){
execCmd('插入文本', 文本);
}
}
5、走得更远。现在可以更改样式。如果编辑器有工具栏(这应该是不可避免的),那么我们也希望工具栏上的按钮能够根据光标位置的样式自动高亮或正常显示。文档的 queryCommandState() 方法使这个想法成为可能。
复制代码代码如下:
//获取doc对象参考上面的反面
//光标是否加粗
var isBold = doc.queryCommandState('bold');
如果(是粗体){
//改变粗体按钮的样式
}
//当然上面的代码是可以合并的,这里只是一个提示
//强调
doc.queryCommandState('下划线');
//斜体
doc.queryCommandState('斜体');
本文只是提供了一个简单的编辑器实现思路,部分代码可以直接使用。建议想自己实现编辑器的朋友可以参考ExtJS中的HTMLEditor代码,简单明了,可以在上面进行扩展。
最后提醒:一定要注意浏览器的兼容性,不要等到最后才测试兼容性。对于如此大量的 JavaScript 代码,调整是一件痛苦的事情。
网站内容编辑器(网站内容编辑器的使用成本是怎样的?关键是有人帮你修改和审核)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-12-08 11:02
网站内容编辑器,适合作为编辑中文章、书、专栏、以及社群之间协作的工具。通过网站内容编辑器,可以极大的提高在编辑中讨论的效率,减少修改相关文章的时间成本。一个网站内容编辑器的使用成本也不是特别大,关键是有人帮你修改和审核,整个人都轻松了。工具的选择:1.工具比较少。推荐使用插件版,简单方便好用。使用不同的需求,推荐使用不同的工具。
2.功能强大的,主要用于前端开发人员使用,比如改内容标题的时候,如果公司有人在用谷歌浏览器自带的插件,直接发布成gif文件,这个时候就是很方便。3.文章发布的时候,推荐使用resourceminer提供的scada类型的编辑工具。网站内容编辑器相对于简单的工具,更难的是审核。有时候不一定发一条线上发布,而是直接把工作发布出去,然后推给内容编辑器,让内容编辑器去审核。
在审核后发布审核中,可能会遇到困难,有些时候只是修改了内容标题,但是内容却出现了错误,怎么编辑也没办法去提交。比如说,一篇文章,在搜索框搜索“安妮的后院”,页面显示的是别人的专栏,但是,却将文章中的所有的内容作了处理,新增了几篇文章。这个时候,基本上所有的错误都是因为这个工具的审核问题。但是,我可以提供一些审核问题的发生报告,帮助内容编辑器去提交审核。
总结来说,提供审核工具,能够更好的提高审核效率,降低审核成本。当然,这个工具的选择,也和公司内部的审核机制有关。很多网站,关注的重点是内容的精准性,并不是特别注重审核的。 查看全部
网站内容编辑器(网站内容编辑器的使用成本是怎样的?关键是有人帮你修改和审核)
网站内容编辑器,适合作为编辑中文章、书、专栏、以及社群之间协作的工具。通过网站内容编辑器,可以极大的提高在编辑中讨论的效率,减少修改相关文章的时间成本。一个网站内容编辑器的使用成本也不是特别大,关键是有人帮你修改和审核,整个人都轻松了。工具的选择:1.工具比较少。推荐使用插件版,简单方便好用。使用不同的需求,推荐使用不同的工具。
2.功能强大的,主要用于前端开发人员使用,比如改内容标题的时候,如果公司有人在用谷歌浏览器自带的插件,直接发布成gif文件,这个时候就是很方便。3.文章发布的时候,推荐使用resourceminer提供的scada类型的编辑工具。网站内容编辑器相对于简单的工具,更难的是审核。有时候不一定发一条线上发布,而是直接把工作发布出去,然后推给内容编辑器,让内容编辑器去审核。
在审核后发布审核中,可能会遇到困难,有些时候只是修改了内容标题,但是内容却出现了错误,怎么编辑也没办法去提交。比如说,一篇文章,在搜索框搜索“安妮的后院”,页面显示的是别人的专栏,但是,却将文章中的所有的内容作了处理,新增了几篇文章。这个时候,基本上所有的错误都是因为这个工具的审核问题。但是,我可以提供一些审核问题的发生报告,帮助内容编辑器去提交审核。
总结来说,提供审核工具,能够更好的提高审核效率,降低审核成本。当然,这个工具的选择,也和公司内部的审核机制有关。很多网站,关注的重点是内容的精准性,并不是特别注重审核的。
网站内容编辑器(10个免费易用富文本编辑器(rich)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-12-06 20:26
阿里云>云栖社区>主题图>W>网站富文本编辑器
推荐活动:
更多优惠>
当前主题:网站富文本编辑器添加到采集夹
相关话题:
网站富文本编辑器相关博客查看更多博客
我的 网站 构建:(第 6 天)富文本编辑器
作者:Code Maker 1220人浏览评论:03年前
Rich Text Editor,富文本编辑器,简称RTE,是一种可以嵌入浏览器的所见即所得的文本编辑器。这是百度百科对富文本编辑器的解释。我们可以借助富文本编辑器编辑一个收录html的页面,这样页面的显示效果就可以由网站来管理
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
作者:于尔武 1191人浏览评论:04年前
本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器让我们添加和编辑网站中的文章更加方便简单。这些富文本编辑器提供您所看到的
阅读全文
调试实战:确定在Liferay中编辑WebContent时使用哪个富文本编辑器,顺便分享一下页面调试经验
作者:于尔武 2049人浏览评论:04年前
简介:我们经常在Liferay网站中编辑文章,它经常弹出一个我们非常熟悉的富文本编辑器。其实稍微有点经验的人都会知道它是CKEditor的增强版。, 为什么我们确定这个控件是ckeditor而不是其他富文本编辑器控件?这个控件是如何集成到我们的页面中的
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
作者:橙红现在1526人浏览评论:04年前
祝花园里的朋友圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器可以让我们添加和编辑网站中的文章更加方便简单
阅读全文
富文本编辑器
作者:sunny.pl828 浏览评论人数:06年前
常用文本编辑器:Text1:ckeditor富文本编辑器点击打开链接 Text1:Ueditor富文本编辑器点击打开链接Ueditor脚本文件结构:UEditor介绍 UEditor是百度“FEX前端研发团队”开发的所见即所得
阅读全文
node.js 富文本编辑器
作者:太阳白雪1068人浏览评论:06年前
摘要:最近我正在建立自己的博客。这段时间可能没有时间写博客,但还是要和大家分享一些好东西。博客网站肯定有编辑文章的编辑器,于是上网查了一些资料。大多数编辑器的后端基于java、php、asp等,很少有基于node.js的。我想用markdow
阅读全文
Squire-简洁的 HTML5 富文本编辑器
作者:秋色1377人浏览与评论:06年前
Squire 是一款简洁的 HTML5 富文本编辑器,提供强大的跨浏览器标准化,超轻巧灵活。它是为现在和将来的研究而构建的,因此它不支持那些古老的浏览器。下载您可能感兴趣的在线演示源代码。 文章 网站 jQu 在开发中很有用
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
作者:灵动生活715人浏览评论:011年前
祝花园里的朋友圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器可以让我们添加和编辑网站中的文章更加方便简单
阅读全文 查看全部
网站内容编辑器(10个免费易用富文本编辑器(rich)(组图))
阿里云>云栖社区>主题图>W>网站富文本编辑器

推荐活动:
更多优惠>
当前主题:网站富文本编辑器添加到采集夹
相关话题:
网站富文本编辑器相关博客查看更多博客
我的 网站 构建:(第 6 天)富文本编辑器

作者:Code Maker 1220人浏览评论:03年前
Rich Text Editor,富文本编辑器,简称RTE,是一种可以嵌入浏览器的所见即所得的文本编辑器。这是百度百科对富文本编辑器的解释。我们可以借助富文本编辑器编辑一个收录html的页面,这样页面的显示效果就可以由网站来管理
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

作者:于尔武 1191人浏览评论:04年前
本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器让我们添加和编辑网站中的文章更加方便简单。这些富文本编辑器提供您所看到的
阅读全文
调试实战:确定在Liferay中编辑WebContent时使用哪个富文本编辑器,顺便分享一下页面调试经验

作者:于尔武 2049人浏览评论:04年前
简介:我们经常在Liferay网站中编辑文章,它经常弹出一个我们非常熟悉的富文本编辑器。其实稍微有点经验的人都会知道它是CKEditor的增强版。, 为什么我们确定这个控件是ckeditor而不是其他富文本编辑器控件?这个控件是如何集成到我们的页面中的
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

作者:橙红现在1526人浏览评论:04年前
祝花园里的朋友圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器可以让我们添加和编辑网站中的文章更加方便简单
阅读全文
富文本编辑器

作者:sunny.pl828 浏览评论人数:06年前
常用文本编辑器:Text1:ckeditor富文本编辑器点击打开链接 Text1:Ueditor富文本编辑器点击打开链接Ueditor脚本文件结构:UEditor介绍 UEditor是百度“FEX前端研发团队”开发的所见即所得
阅读全文
node.js 富文本编辑器

作者:太阳白雪1068人浏览评论:06年前
摘要:最近我正在建立自己的博客。这段时间可能没有时间写博客,但还是要和大家分享一些好东西。博客网站肯定有编辑文章的编辑器,于是上网查了一些资料。大多数编辑器的后端基于java、php、asp等,很少有基于node.js的。我想用markdow
阅读全文
Squire-简洁的 HTML5 富文本编辑器

作者:秋色1377人浏览与评论:06年前
Squire 是一款简洁的 HTML5 富文本编辑器,提供强大的跨浏览器标准化,超轻巧灵活。它是为现在和将来的研究而构建的,因此它不支持那些古老的浏览器。下载您可能感兴趣的在线演示源代码。 文章 网站 jQu 在开发中很有用
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

作者:灵动生活715人浏览评论:011年前
祝花园里的朋友圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器可以让我们添加和编辑网站中的文章更加方便简单
阅读全文
网站内容编辑器(可视化网页编辑是什么意思?可视化编辑工具有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-12-06 13:16
我们知道网站成立后,需要不断的更新维护,才有流量点击。网站的构建涉及的内容较多,有时会用到可视化的网页编辑工具。视觉编辑是什么意思?什么是可视化 Web 编辑工具?跟着小编一起来看看吧。
一、可视化编辑是什么意思?
可视化是利用计算机图形和图像处理技术,将数据转换成图形或图像,在屏幕上显示和交互处理。可视化编程是一种全新的编程方法,避免了许多繁琐的代码语句。它主要允许程序员使用软件本身提供的各种控件来构建应用程序的各种接口,就像积木一样。
可视化网页编辑工具
涉及计算机图形学、图像处理、计算机视觉、计算机辅助设计等领域,已成为研究数据表示、数据处理、决策分析等一系列问题的综合技术。可视化技术最早应用于计算科学,形成了可视化技术的一个重要分支——科学计算中的可视化。科学计算可视化可以将科学数据,包括计算中涉及和产生的测量值、图像或数字信息,转化为直观、图形和图像信息,并呈现研究中随时间和空间变化的物理现象或物理量。在观众面前,使他们能够观察、模拟和计算。
二、什么是可视化编辑器?
可视化编辑器(英文:VisualEditor,简称VE)是MediaWiki的扩展,是一种在线富文本编辑器,为维基百科提供“可视化”或“所见即所得”。由维基媒体基金会和维基共同开发。测试版默认开启(临时设置将在以后全面上线),从2013年7月起,维基百科和维基百科的许多大语言版本可以选择性地取消该功能。
可视化网页编辑工具
三、有哪些可视化的网页编辑工具?
记事本++
Notepad++ 是程序员必备的文本编辑器。该软件体积小,效率高。支持27种编程语言,全-C、C++、Java、C#、XML、HTML、PHP、JS等。内置支持多达27种语法高亮(包括各种常用源代码、脚本、可以很好地支持.nfo文件查看),也支持自定义语言。
ExHtml 编辑器
ExHtmlEditor 是一个学习和编写 HMTL 的工具。在编写代码时,您可以实时可视化最终结果。支持 HTML5、Javascript 和 CSS3 元素。
视觉编辑是什么意思?什么是可视化 Web 编辑工具?以上小编为大家介绍了几款可视化的网页编辑工具。有兴趣的可以自行了解具体的操作方法。 查看全部
网站内容编辑器(可视化网页编辑是什么意思?可视化编辑工具有哪些?)
我们知道网站成立后,需要不断的更新维护,才有流量点击。网站的构建涉及的内容较多,有时会用到可视化的网页编辑工具。视觉编辑是什么意思?什么是可视化 Web 编辑工具?跟着小编一起来看看吧。
一、可视化编辑是什么意思?
可视化是利用计算机图形和图像处理技术,将数据转换成图形或图像,在屏幕上显示和交互处理。可视化编程是一种全新的编程方法,避免了许多繁琐的代码语句。它主要允许程序员使用软件本身提供的各种控件来构建应用程序的各种接口,就像积木一样。

可视化网页编辑工具
涉及计算机图形学、图像处理、计算机视觉、计算机辅助设计等领域,已成为研究数据表示、数据处理、决策分析等一系列问题的综合技术。可视化技术最早应用于计算科学,形成了可视化技术的一个重要分支——科学计算中的可视化。科学计算可视化可以将科学数据,包括计算中涉及和产生的测量值、图像或数字信息,转化为直观、图形和图像信息,并呈现研究中随时间和空间变化的物理现象或物理量。在观众面前,使他们能够观察、模拟和计算。
二、什么是可视化编辑器?
可视化编辑器(英文:VisualEditor,简称VE)是MediaWiki的扩展,是一种在线富文本编辑器,为维基百科提供“可视化”或“所见即所得”。由维基媒体基金会和维基共同开发。测试版默认开启(临时设置将在以后全面上线),从2013年7月起,维基百科和维基百科的许多大语言版本可以选择性地取消该功能。

可视化网页编辑工具
三、有哪些可视化的网页编辑工具?
记事本++
Notepad++ 是程序员必备的文本编辑器。该软件体积小,效率高。支持27种编程语言,全-C、C++、Java、C#、XML、HTML、PHP、JS等。内置支持多达27种语法高亮(包括各种常用源代码、脚本、可以很好地支持.nfo文件查看),也支持自定义语言。
ExHtml 编辑器
ExHtmlEditor 是一个学习和编写 HMTL 的工具。在编写代码时,您可以实时可视化最终结果。支持 HTML5、Javascript 和 CSS3 元素。
视觉编辑是什么意思?什么是可视化 Web 编辑工具?以上小编为大家介绍了几款可视化的网页编辑工具。有兴趣的可以自行了解具体的操作方法。
网站内容编辑器(解码“HTM或HTML文件所描述的内容,正确显示这些内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-12-02 18:13
任何网络浏览器,如 Edge、Firefox、Chrome、Opera、Internet Explorer 等,都可以正确打开和显示 HTM 和 HTML 文件。换言之,在浏览器中打开这些文件将“解码”HTM 或 HTML 文件中描述的内容并正确显示它们。
有许多程序旨在使编辑和创建 HTM/HTML 文件变得容易。一些著名的免费 HTML 编辑器包括 Eclipse、Komodo Edit 和 Bluefish。另一种具有许多高级功能的流行 HTM/HTML 编辑器是 Adobe Dreamweaver,尽管它不是免费使用的。
虽然它们的功能没有专门的 HTM 编辑器那么丰富,但是你只能使用一个简单的记事本程序来修改 HTM 或 HTML 文件,比如 Windows 记事本。但是,我们建议使用具有更多功能的文本编辑器,该编辑器专为此类任务而构建。
HTM 文件具有一定的结构和非常具体的语法(规则),因此在浏览器中打开时,其中的代码和文本可以正常显示。因此,将 HTM 或 HTML 文件转换为另一种格式可能不是您想要做的,因为您可能会丢失页面上的任何功能。
另一方面,如果您想做的是将 HTM 或 HTML 文件转换为其他格式以便于查看,例如转换为图像或 PDF,这可能是明智且非常可行的。这有时比打印文件更好。
在 Chrome 浏览器中,您可以从打印选项中选择另存为 PDF,将窗口中的页面转换为 PDF。同样适用于 Chrome 浏览器的还有一个名为“全屏截屏”的扩展程序,它可以将 Chrome 浏览器中任何打开的 HTM 或 HTML 文件转换为 PNG 文件。
其他浏览器也有类似的功能,比如火狐的“另存为PDF”插件。
您还可以使用特殊的 网站 将 HTM/HTML 转换为图像文件,例如 iWeb2Shot 或 Web-capture。
免费的文件转换器可用于转换您保存在计算机上的 HTM 或 HTML 文件。FileZigZag 是一个免费的文件转换器网站,可以将 HTM 转换为 RTF、EPS、CSV、PDF 和许多其他格式。 查看全部
网站内容编辑器(解码“HTM或HTML文件所描述的内容,正确显示这些内容)
任何网络浏览器,如 Edge、Firefox、Chrome、Opera、Internet Explorer 等,都可以正确打开和显示 HTM 和 HTML 文件。换言之,在浏览器中打开这些文件将“解码”HTM 或 HTML 文件中描述的内容并正确显示它们。


有许多程序旨在使编辑和创建 HTM/HTML 文件变得容易。一些著名的免费 HTML 编辑器包括 Eclipse、Komodo Edit 和 Bluefish。另一种具有许多高级功能的流行 HTM/HTML 编辑器是 Adobe Dreamweaver,尽管它不是免费使用的。
虽然它们的功能没有专门的 HTM 编辑器那么丰富,但是你只能使用一个简单的记事本程序来修改 HTM 或 HTML 文件,比如 Windows 记事本。但是,我们建议使用具有更多功能的文本编辑器,该编辑器专为此类任务而构建。
HTM 文件具有一定的结构和非常具体的语法(规则),因此在浏览器中打开时,其中的代码和文本可以正常显示。因此,将 HTM 或 HTML 文件转换为另一种格式可能不是您想要做的,因为您可能会丢失页面上的任何功能。
另一方面,如果您想做的是将 HTM 或 HTML 文件转换为其他格式以便于查看,例如转换为图像或 PDF,这可能是明智且非常可行的。这有时比打印文件更好。
在 Chrome 浏览器中,您可以从打印选项中选择另存为 PDF,将窗口中的页面转换为 PDF。同样适用于 Chrome 浏览器的还有一个名为“全屏截屏”的扩展程序,它可以将 Chrome 浏览器中任何打开的 HTM 或 HTML 文件转换为 PNG 文件。
其他浏览器也有类似的功能,比如火狐的“另存为PDF”插件。
您还可以使用特殊的 网站 将 HTM/HTML 转换为图像文件,例如 iWeb2Shot 或 Web-capture。
免费的文件转换器可用于转换您保存在计算机上的 HTM 或 HTML 文件。FileZigZag 是一个免费的文件转换器网站,可以将 HTM 转换为 RTF、EPS、CSV、PDF 和许多其他格式。
网站内容编辑器(常用的网页中嵌入的编辑器插件,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-02 14:15
DIVCSS5 为大家整理了嵌入在常用网页中的编辑器插件。html editor-HTML 网页表单编辑器插件集合来组织列表。
网页中的 html 编辑器用作对网页提交的数据进行 HTML 可视化或代码编辑的插件。比如网站后台提交的内容需要在线编辑(加粗、插入图片、颜色)等样式编辑,以及留言系统中客户留言内容的可视化编辑。在源码模式下,您可以插入自己的CSS样式代码,实现更丰富、更美化的编辑内容!
一、xhEditor 编辑器-
1、xhEditor开源HTML编辑器介绍
xhEditor开源表单文本HTML编辑器截图
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE 6.0+,Firefox 3.0+,Opera 9.6+, Chrome 1.0+,Safari 3.22+。
2、特点:免费、简约迷你、简单易用、强大的Ajax上传、Word完美支持等。
3、使用帮助
4、相关链接网址:
官方 网站:
官方下载地址:
二、在线 HTML 编辑器 KindEditor-
1、HTML 编辑器 KindEditor 介绍
网页编辑器 KindEditor 的屏幕截图
KindEditor是一款开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果。开发者可以使用 KindEditor 将传统的多行文本区替换为可视化的富文本输入框。KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP、ASP 等程序无缝集成。更适合在cms、商场、论坛、博客、维基、邮件等互联网应用中使用。
2、KindEditor 功能
有一个带有商业付费许可证的免费版本
3、使用帮助
4、相关链接
官方网站:
下载地址:
三、ckeditor html 在线编辑器-
1、CKEditor 介绍
CKEditor(原 FCKEditor)截图
CKEditor(前身为 FCKEditor)是一个现成的 HTML 文本编辑器,旨在简化 Web 内容的创建。是国外比较流行的网页在线文本编辑器。早期,DEDEcms就是用这个编辑器来管理后台发布的内容。这是一个所见即所得的编辑器,带来了常用的文字处理器功能。直接转到您的网页。加强您在我们社区的 网站 体验以保持编辑。
2、CKEditor 功能:
CKEditor 是一个开源应用程序,这意味着它可以按您想要的任何方式进行修改。它受益于活跃的社区、免费的附加组件和不断变化的应用程序的透明开发过程。
开源,社区支持,完全可定制,丰富的网站体验,高标准的品质,免费!
3、 相关链接:
官方网站:
官方下载地址:
四、百度UEditor编辑器-
1、HTML 编辑器 UEditor 介绍
UEditor是百度网页前端研发部开发的所见即所得的富文本网页编辑器。它是轻量级的、可定制的,并且专注于用户体验。它是基于 BSD 协议的开源软件,允许自由使用和修改代码。
UEditorMINI,简称UM,是一款为满足广大门户网站网站对简单的发帖框或回复框的需求而定制的在线富文本编辑器。UM的主要特点是容量和加载速度的变化。完整版代码大小为125k,摒弃了传统的iframe模式,采用div加载方式,实现更快的加载速度和零加载失败率。现在UM的第一个用户是百度贴吧,贴吧每天几亿pv是UM各项指标最好的测试平台。当然,随着代码的减少,对UE来说UM的功能还是减少了。但是,经过对 UM 的研究和各种意见,我们提供了 UM 的当前版本。虽然有删减,但也有增加。比如拖拽图片上传,和 chrome 图片来改变大小等等。让 UM 在功能和体积之间达到平衡。UM 还将提供一种 CDN 方法来降低部署成本。我们的目标不仅是提升在线编辑的编辑体验,更要改变富文本技术在前端技术的门槛,让大家不再觉得这是个大坑。
百度开发UEditor网页编辑器
2、百度UEditor编辑器功能:
功能全面:涵盖流行的富文本编辑器的特色功能,打造多种全新的编辑操作模式。
用户体验:屏蔽各种浏览器的差异,提供良好的富文本编辑体验。
开源免费:开源基于BSD协议,支持商业和非商业用户免费使用和任意修改。
自定义下载:细粒度分核代码,提供可视化功能选择和自定义下载。
专业稳定:百度专业QA团队持续跟进,支持上千个自动化测试用例。
UM的主要功能列表:
1)。基于jQuery开发
2)。使用div作为编辑区的容器,避免失败率提高加载速度
3)。重写整个 UI 组件
4)。所有弹出层均使用js模板实现,提高显示速度
5)。适配层从UI层拆解,方便扩展和维护
6)。编辑命令由浏览器原生实现,提高执行效率
7)。部分保留底层做Range封装,方便以后自定义扩展
8)。统一不同浏览器的输出数据(html代码)
9)。与完整的浏览器版本兼容
3、 相关链接:
官方地址:
官方下载地址:
如需转载,请注明文章的出处和出处地址: 查看全部
网站内容编辑器(常用的网页中嵌入的编辑器插件,你知道几个?)
DIVCSS5 为大家整理了嵌入在常用网页中的编辑器插件。html editor-HTML 网页表单编辑器插件集合来组织列表。
网页中的 html 编辑器用作对网页提交的数据进行 HTML 可视化或代码编辑的插件。比如网站后台提交的内容需要在线编辑(加粗、插入图片、颜色)等样式编辑,以及留言系统中客户留言内容的可视化编辑。在源码模式下,您可以插入自己的CSS样式代码,实现更丰富、更美化的编辑内容!
一、xhEditor 编辑器-
1、xhEditor开源HTML编辑器介绍

xhEditor开源表单文本HTML编辑器截图
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE 6.0+,Firefox 3.0+,Opera 9.6+, Chrome 1.0+,Safari 3.22+。
2、特点:免费、简约迷你、简单易用、强大的Ajax上传、Word完美支持等。
3、使用帮助
4、相关链接网址:
官方 网站:
官方下载地址:
二、在线 HTML 编辑器 KindEditor-
1、HTML 编辑器 KindEditor 介绍

网页编辑器 KindEditor 的屏幕截图
KindEditor是一款开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果。开发者可以使用 KindEditor 将传统的多行文本区替换为可视化的富文本输入框。KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP、ASP 等程序无缝集成。更适合在cms、商场、论坛、博客、维基、邮件等互联网应用中使用。
2、KindEditor 功能
有一个带有商业付费许可证的免费版本
3、使用帮助
4、相关链接
官方网站:
下载地址:
三、ckeditor html 在线编辑器-
1、CKEditor 介绍

CKEditor(原 FCKEditor)截图
CKEditor(前身为 FCKEditor)是一个现成的 HTML 文本编辑器,旨在简化 Web 内容的创建。是国外比较流行的网页在线文本编辑器。早期,DEDEcms就是用这个编辑器来管理后台发布的内容。这是一个所见即所得的编辑器,带来了常用的文字处理器功能。直接转到您的网页。加强您在我们社区的 网站 体验以保持编辑。
2、CKEditor 功能:
CKEditor 是一个开源应用程序,这意味着它可以按您想要的任何方式进行修改。它受益于活跃的社区、免费的附加组件和不断变化的应用程序的透明开发过程。
开源,社区支持,完全可定制,丰富的网站体验,高标准的品质,免费!
3、 相关链接:
官方网站:
官方下载地址:
四、百度UEditor编辑器-
1、HTML 编辑器 UEditor 介绍
UEditor是百度网页前端研发部开发的所见即所得的富文本网页编辑器。它是轻量级的、可定制的,并且专注于用户体验。它是基于 BSD 协议的开源软件,允许自由使用和修改代码。
UEditorMINI,简称UM,是一款为满足广大门户网站网站对简单的发帖框或回复框的需求而定制的在线富文本编辑器。UM的主要特点是容量和加载速度的变化。完整版代码大小为125k,摒弃了传统的iframe模式,采用div加载方式,实现更快的加载速度和零加载失败率。现在UM的第一个用户是百度贴吧,贴吧每天几亿pv是UM各项指标最好的测试平台。当然,随着代码的减少,对UE来说UM的功能还是减少了。但是,经过对 UM 的研究和各种意见,我们提供了 UM 的当前版本。虽然有删减,但也有增加。比如拖拽图片上传,和 chrome 图片来改变大小等等。让 UM 在功能和体积之间达到平衡。UM 还将提供一种 CDN 方法来降低部署成本。我们的目标不仅是提升在线编辑的编辑体验,更要改变富文本技术在前端技术的门槛,让大家不再觉得这是个大坑。

百度开发UEditor网页编辑器
2、百度UEditor编辑器功能:
功能全面:涵盖流行的富文本编辑器的特色功能,打造多种全新的编辑操作模式。
用户体验:屏蔽各种浏览器的差异,提供良好的富文本编辑体验。
开源免费:开源基于BSD协议,支持商业和非商业用户免费使用和任意修改。
自定义下载:细粒度分核代码,提供可视化功能选择和自定义下载。
专业稳定:百度专业QA团队持续跟进,支持上千个自动化测试用例。
UM的主要功能列表:
1)。基于jQuery开发
2)。使用div作为编辑区的容器,避免失败率提高加载速度
3)。重写整个 UI 组件
4)。所有弹出层均使用js模板实现,提高显示速度
5)。适配层从UI层拆解,方便扩展和维护
6)。编辑命令由浏览器原生实现,提高执行效率
7)。部分保留底层做Range封装,方便以后自定义扩展
8)。统一不同浏览器的输出数据(html代码)
9)。与完整的浏览器版本兼容
3、 相关链接:
官方地址:
官方下载地址:
如需转载,请注明文章的出处和出处地址:
网站内容编辑器(网站后台需要添加富文本编辑器,偶然的机会发现了百度的UEditor )
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-12-01 18:06
)
网站 需要在后台添加富文本编辑器。偶然发现了百度的UEditor。经过一番配置(我用的是struts2+hibernate+spring),终于成功了。下面我们记录一下配置。过程:
step1:首先去下载UEditor,我下载的是1.4.3.3版本。
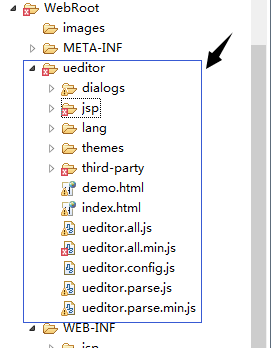
step2:解压下载的UEditor,里面的目录结构如下图
将整个目录复制到项目中(我将其重命名为 ueditor):
step3:使用UEditor新建一个demo.html
demo.html
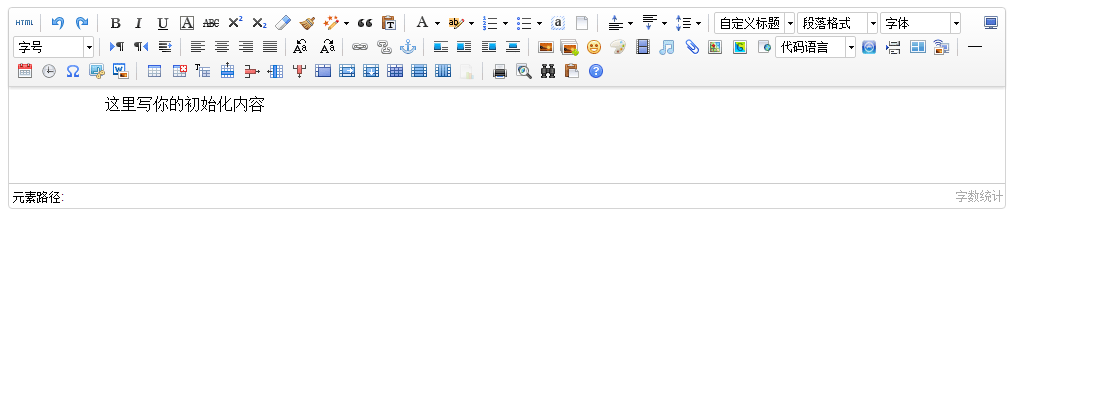
这里写你的初始化内容
var ue = UE.getEditor('container');
里面引入两个js文件:
这是访问富文本编辑器需要导入的两个文件
这里写你的初始化内容
此脚本加载富文本编辑器。下一步是创建富文本编辑器的实例。创建后,可以看到富文本编辑器页面:
var ue = UE.getEditor('container');
这是创建富文本编辑器后的页面:
好了,简单的使用富文本编辑器就成功了,然后配置文件上传功能,
因为富文本上传文件需要后端支持:
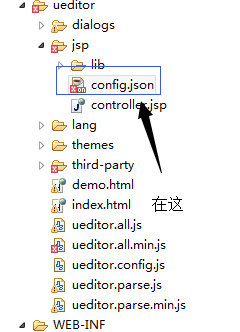
step4:配置图片上传,首先在文件夹中找到config.json文件,我的文件在这里
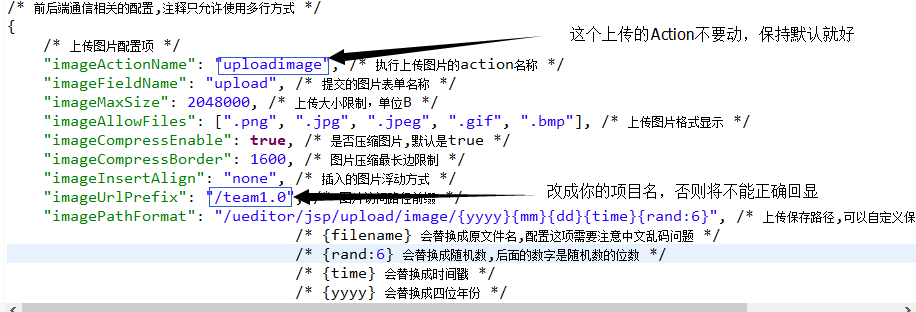
然后看配置:
, 配置完成后,最重要的一步就是修改配置过滤器,否则无法上传,因为文件上传会被struts2本身拦截,那么文件内容将不会被内置ueditor接收文件上传功能。
step5:继承struts的核心过滤器,重写:
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter 这个过滤器是struts2的核心过滤器。如果要使用struts2,必须在web.xml中配置这个过滤器。我们继承了它,所以我们自己写的过滤器既有它的功能,也有我们想要的功能:
public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter{
@Override
public void doFilter(ServletRequest req, ServletResponse resp,
FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)req;
String url = request.getRequestURI();
System.out.println(url);
//如果来自ueditor就不使用struts2的过滤器
if( url.contains("/ueditor/jsp")) {
chain.doFilter(req, resp);
} else {
super.doFilter(req, resp, chain);
}
}
}
web.xml中也有配置:
struts2
cn.yiyituan.util.MyStrutsFilter
struts2
/*
好了,到此上传图片的功能就配置好了,我们来看看效果:
查看全部
网站内容编辑器(网站后台需要添加富文本编辑器,偶然的机会发现了百度的UEditor
)
网站 需要在后台添加富文本编辑器。偶然发现了百度的UEditor。经过一番配置(我用的是struts2+hibernate+spring),终于成功了。下面我们记录一下配置。过程:
step1:首先去下载UEditor,我下载的是1.4.3.3版本。
step2:解压下载的UEditor,里面的目录结构如下图

将整个目录复制到项目中(我将其重命名为 ueditor):

step3:使用UEditor新建一个demo.html
demo.html
这里写你的初始化内容
var ue = UE.getEditor('container');
里面引入两个js文件:
这是访问富文本编辑器需要导入的两个文件
这里写你的初始化内容
此脚本加载富文本编辑器。下一步是创建富文本编辑器的实例。创建后,可以看到富文本编辑器页面:
var ue = UE.getEditor('container');
这是创建富文本编辑器后的页面:

好了,简单的使用富文本编辑器就成功了,然后配置文件上传功能,
因为富文本上传文件需要后端支持:
step4:配置图片上传,首先在文件夹中找到config.json文件,我的文件在这里

然后看配置:

, 配置完成后,最重要的一步就是修改配置过滤器,否则无法上传,因为文件上传会被struts2本身拦截,那么文件内容将不会被内置ueditor接收文件上传功能。
step5:继承struts的核心过滤器,重写:
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter 这个过滤器是struts2的核心过滤器。如果要使用struts2,必须在web.xml中配置这个过滤器。我们继承了它,所以我们自己写的过滤器既有它的功能,也有我们想要的功能:
public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter{
@Override
public void doFilter(ServletRequest req, ServletResponse resp,
FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)req;
String url = request.getRequestURI();
System.out.println(url);
//如果来自ueditor就不使用struts2的过滤器
if( url.contains("/ueditor/jsp")) {
chain.doFilter(req, resp);
} else {
super.doFilter(req, resp, chain);
}
}
}
web.xml中也有配置:
struts2
cn.yiyituan.util.MyStrutsFilter
struts2
/*
好了,到此上传图片的功能就配置好了,我们来看看效果:

网站内容编辑器(在线web编辑器常用的有哪些在线编辑器web项目,?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2021-11-25 21:09
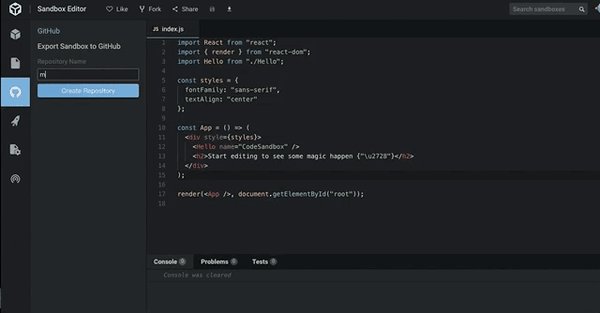
前言相信很多朋友在平时编码的时候都会遇到这样的场景。我们需要打一个demo,但是如果直接在项目中打字,又不想commit到history,存储起来也不是很方便。我就是想独立,单独的demo,打字后可以直接看效果。
但是要开始一个web项目,相信对于一个只想写demo的小场景,安装各种依赖,启动node服务,还有可能需要配置agent,有点小题大做。
所以对于需要自己写个demo看效果的人来说,使用网上提供的在线网页编辑器是一个非常好的选择。
常用的网络编辑器网站有哪些?
在这里,我个人推荐我用过,用户量比较大,网站给大家。
代码沙盒
这是互联网名人的在线编辑器。可以说是跟上潮流了。主流的几乎都有,可以满足你80%的需求。
我们打开了这个网站的首页,效果很好:
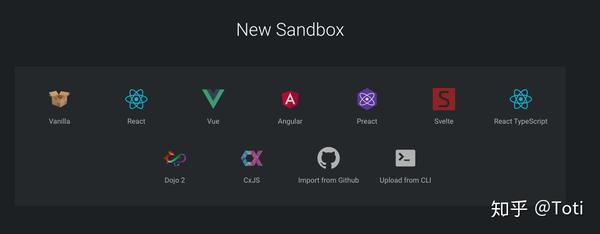
这确实给人一种眼前一亮的感觉,但我们关心的是如何更快地写出一个demo来看到效果。那么它目前提供了以下框架,可以在这个框架下快速编写demo:
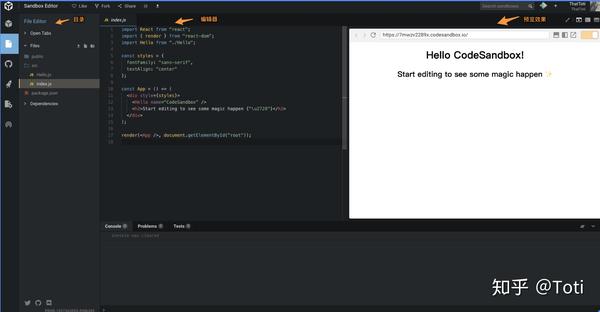
我们点击React后,很快就会出现一个编辑界面:
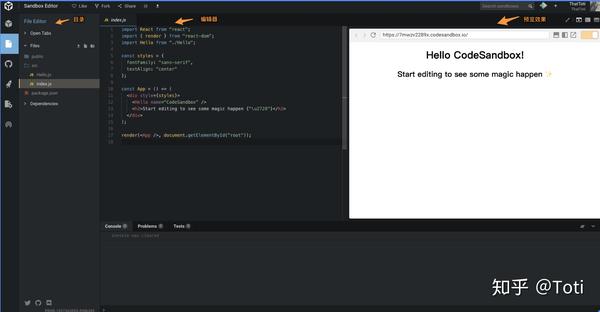
如果您不喜欢旁边的实时预览,可以将其关闭
不过,我一般不会关闭这个功能。这是它的优势。但是,如果编辑器进行任何更改,它将立即显示在预览中。其实更合理的逻辑是先保存再更新。
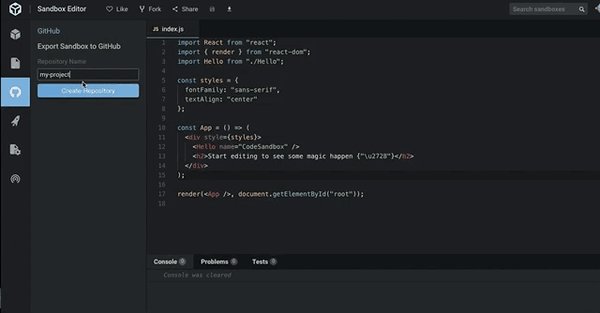
安装包变成了图形化管理,这种交互对用户来说非常友好,估计以后会被越来越多的编辑所模仿
支持代码美化(更何况,这个其他在线编辑器不一定支持,本地编辑器vsc也需要插件):
修改项目信息:
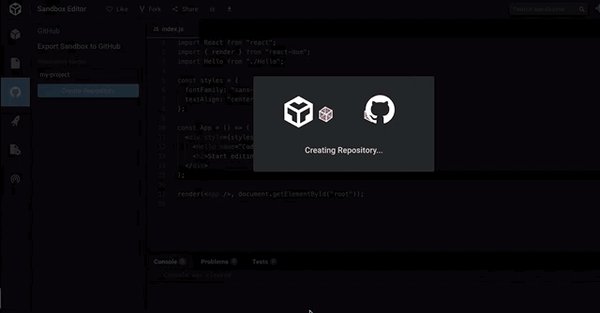
演示输出到github:
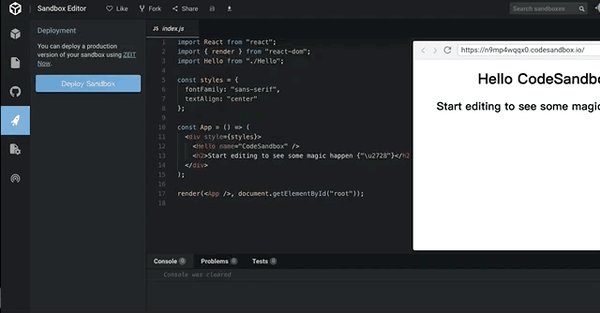
部署构建版本:
非常棒的情侣编程(但只能使用付费会员):
本来以为可以直接从github克隆项目,但是现在看来这个功能还是挺鸡肋的:
代码笔
这个网站在我发现CodeSandbox之前就已经用过了。对于这个编辑器,我其实是来抱怨的。
让我们打开一支笔,嗯,它是空白的。如果我只是想做一个快速的演示,我还是需要从头开始写:
看到这个界面,可以说不利于定位我需要做的事情一目了然:
不过这个地方也支持搜索安装依赖:
我们来看看仪表盘:
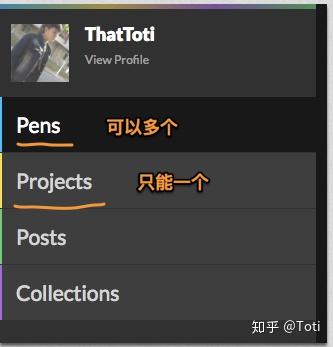
您可以构建多支笔,但您只能构建一个项目。如果你想要多支笔,你需要升级到专业版
用过之后你会发现codepen的实时预览其实挺坑爹的。在键入代码更改的过程中,会报错。而且定位误差不好。看了半天的错误,不知道我的bug出在哪里了。.
提琴手
这个网站的好处之一就是当你打开一支新笔的时候,有模板提供选项,所以不需要那么多手动操作。
点击react,会出来一个demo代码:
对于这个网站,我就不过多介绍了。我相信它被很多中国开发者欺骗的原因是它会被普通网络围住!!!
并非所有开发人员都使用科学工具。对于那些不使用梯子的开发者来说,这是一个门槛。就像我们安装一个包的时候一样,我们也会引入一堆依赖。那么我相信这个包不会太受欢迎。
吉斯宾
一打开这个网站,就觉得很干净,至少不乱。
但是有一点让我不忍抱怨的是,当这个界面出现的时候,真的很像我在大学里做的一个实验项目……
它的包安装,你只能安装它提供的那些,所以不能满足太多的情况
需要的编译,主流的也提供了一些:
虽然这个很简单,功能不多,但是对于我个人的使用,还是想用一下。
以上对比了我用过的四个在线代码编辑器。个人推荐codeandbox。各方面其实都做的不错,界面风格非常接近vsc。如果是免费的,它有很多功能。支付小费不会太明显。
个人感觉:那些印有大logo、要求用户付费的产品,实际上加剧了用户的厌烦情绪。如果一个产品感觉好,那么我会更愿意付费升级体验,而不是需要这么强烈的提示来告诉我付费体验更好! 查看全部
网站内容编辑器(在线web编辑器常用的有哪些在线编辑器web项目,?)
前言相信很多朋友在平时编码的时候都会遇到这样的场景。我们需要打一个demo,但是如果直接在项目中打字,又不想commit到history,存储起来也不是很方便。我就是想独立,单独的demo,打字后可以直接看效果。
但是要开始一个web项目,相信对于一个只想写demo的小场景,安装各种依赖,启动node服务,还有可能需要配置agent,有点小题大做。
所以对于需要自己写个demo看效果的人来说,使用网上提供的在线网页编辑器是一个非常好的选择。
常用的网络编辑器网站有哪些?
在这里,我个人推荐我用过,用户量比较大,网站给大家。
代码沙盒
这是互联网名人的在线编辑器。可以说是跟上潮流了。主流的几乎都有,可以满足你80%的需求。
我们打开了这个网站的首页,效果很好:

这确实给人一种眼前一亮的感觉,但我们关心的是如何更快地写出一个demo来看到效果。那么它目前提供了以下框架,可以在这个框架下快速编写demo:

我们点击React后,很快就会出现一个编辑界面:

如果您不喜欢旁边的实时预览,可以将其关闭

不过,我一般不会关闭这个功能。这是它的优势。但是,如果编辑器进行任何更改,它将立即显示在预览中。其实更合理的逻辑是先保存再更新。
安装包变成了图形化管理,这种交互对用户来说非常友好,估计以后会被越来越多的编辑所模仿

支持代码美化(更何况,这个其他在线编辑器不一定支持,本地编辑器vsc也需要插件):

修改项目信息:

演示输出到github:

部署构建版本:

非常棒的情侣编程(但只能使用付费会员):

本来以为可以直接从github克隆项目,但是现在看来这个功能还是挺鸡肋的:

代码笔
这个网站在我发现CodeSandbox之前就已经用过了。对于这个编辑器,我其实是来抱怨的。
让我们打开一支笔,嗯,它是空白的。如果我只是想做一个快速的演示,我还是需要从头开始写:

看到这个界面,可以说不利于定位我需要做的事情一目了然:

不过这个地方也支持搜索安装依赖:

我们来看看仪表盘:

您可以构建多支笔,但您只能构建一个项目。如果你想要多支笔,你需要升级到专业版
用过之后你会发现codepen的实时预览其实挺坑爹的。在键入代码更改的过程中,会报错。而且定位误差不好。看了半天的错误,不知道我的bug出在哪里了。.
提琴手
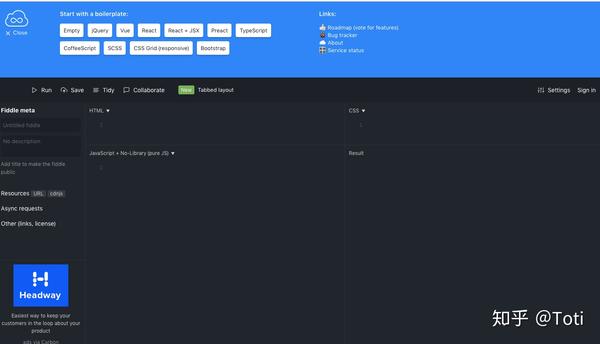
这个网站的好处之一就是当你打开一支新笔的时候,有模板提供选项,所以不需要那么多手动操作。

点击react,会出来一个demo代码:

对于这个网站,我就不过多介绍了。我相信它被很多中国开发者欺骗的原因是它会被普通网络围住!!!
并非所有开发人员都使用科学工具。对于那些不使用梯子的开发者来说,这是一个门槛。就像我们安装一个包的时候一样,我们也会引入一堆依赖。那么我相信这个包不会太受欢迎。
吉斯宾
一打开这个网站,就觉得很干净,至少不乱。

但是有一点让我不忍抱怨的是,当这个界面出现的时候,真的很像我在大学里做的一个实验项目……
它的包安装,你只能安装它提供的那些,所以不能满足太多的情况

需要的编译,主流的也提供了一些:


虽然这个很简单,功能不多,但是对于我个人的使用,还是想用一下。
以上对比了我用过的四个在线代码编辑器。个人推荐codeandbox。各方面其实都做的不错,界面风格非常接近vsc。如果是免费的,它有很多功能。支付小费不会太明显。
个人感觉:那些印有大logo、要求用户付费的产品,实际上加剧了用户的厌烦情绪。如果一个产品感觉好,那么我会更愿意付费升级体验,而不是需要这么强烈的提示来告诉我付费体验更好!
网站内容编辑器(看你做什么样的网页,建议用Dreamweaver的程序!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-11-25 21:08
HBuilder X:HBuilder是DCloud(Digital Paradise)推出的支持HTML5的Web开发IDE。HBuilder 是使用 Java、C、Web 和 Ruby 编写的。HBuilder本身的主体是用Java编写的,它是基于Eclipse的,所以自然兼容Eclipse插件。快速是HBuilder的最大优势。通过完整的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。适合新手。
PyCharm:是一个强大的跨平台 Python 编辑器。
Dreamweaver:DW 是一个所见即所得的网页代码编辑器,集网页创建和管理于一体网站。在 HTML、CSS、JavaScript 等内容的支持下,设计师和程序员几乎可以在任何地方快速制作和构建 网站。
Frontpage:是微软出品的一款入门级网页制作软件,结合了设计、代码、预览三种模式。所见即所得,使用方便,而且可以用Word制作网页,所以比Dreamweaver等软件更容易上手。
总结:这取决于你制作什么样的网页。如果你是为整个站点做一个程序,建议使用Dreamweaver,就是你看到的。如果只生成简单的网页,可以使用office或WPS中的网页工具,也可以编写简单的代码页。可以使用记事本++
Notepad++:非常有特色的编辑器,开源软件,可以免费使用。 查看全部
网站内容编辑器(看你做什么样的网页,建议用Dreamweaver的程序!)
HBuilder X:HBuilder是DCloud(Digital Paradise)推出的支持HTML5的Web开发IDE。HBuilder 是使用 Java、C、Web 和 Ruby 编写的。HBuilder本身的主体是用Java编写的,它是基于Eclipse的,所以自然兼容Eclipse插件。快速是HBuilder的最大优势。通过完整的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。适合新手。
PyCharm:是一个强大的跨平台 Python 编辑器。
Dreamweaver:DW 是一个所见即所得的网页代码编辑器,集网页创建和管理于一体网站。在 HTML、CSS、JavaScript 等内容的支持下,设计师和程序员几乎可以在任何地方快速制作和构建 网站。
Frontpage:是微软出品的一款入门级网页制作软件,结合了设计、代码、预览三种模式。所见即所得,使用方便,而且可以用Word制作网页,所以比Dreamweaver等软件更容易上手。
总结:这取决于你制作什么样的网页。如果你是为整个站点做一个程序,建议使用Dreamweaver,就是你看到的。如果只生成简单的网页,可以使用office或WPS中的网页工具,也可以编写简单的代码页。可以使用记事本++
Notepad++:非常有特色的编辑器,开源软件,可以免费使用。
网站内容编辑器(网站内容编辑器各大学校网站网站、中国政府网)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-11-21 19:00
网站内容编辑器各大学校网站、中国政府网、人民日报网站编辑器要素编辑器内容页api文章编辑页api标题页api超链接页api插件页api引导页api主题页api评论页api插件页api问答页api区域页api导航页api清单页api使用效果演示使用说明官网列表页客户端使用说明客户端的场景一带多背景光线easywebgradedown。comavatik。
大二实习的时候用过一款插件madeupload,用的学校的python集成环境。个人觉得还蛮有用的。
这不是网站的事情,最重要的是你的数据到哪里,人家有数据,
关键不是做什么,
个人觉得业务是最重要的要给用户解决什么问题再选择做什么
你学会个写插件的技能就行,数据标注格式的准确率和变量命名的统一性以及适应ie和国内网站的浏览器兼容性。如果你要做官网,你应该先跟自己的学校的tp提供人做个合作,让他们开发一个官网,个人觉得不一定要自己开发,
inspiration/
我们学校网站比较老实写了就,
有个插件,叫therealworldrequestserver你去找找,它比自己的实现好。 查看全部
网站内容编辑器(网站内容编辑器各大学校网站网站、中国政府网)
网站内容编辑器各大学校网站、中国政府网、人民日报网站编辑器要素编辑器内容页api文章编辑页api标题页api超链接页api插件页api引导页api主题页api评论页api插件页api问答页api区域页api导航页api清单页api使用效果演示使用说明官网列表页客户端使用说明客户端的场景一带多背景光线easywebgradedown。comavatik。
大二实习的时候用过一款插件madeupload,用的学校的python集成环境。个人觉得还蛮有用的。
这不是网站的事情,最重要的是你的数据到哪里,人家有数据,
关键不是做什么,
个人觉得业务是最重要的要给用户解决什么问题再选择做什么
你学会个写插件的技能就行,数据标注格式的准确率和变量命名的统一性以及适应ie和国内网站的浏览器兼容性。如果你要做官网,你应该先跟自己的学校的tp提供人做个合作,让他们开发一个官网,个人觉得不一定要自己开发,
inspiration/
我们学校网站比较老实写了就,
有个插件,叫therealworldrequestserver你去找找,它比自己的实现好。
网站内容编辑器(国外知名软件公司JetBrains资源解锁钥匙及JetBrains汉化包)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-11-18 21:07
JetBrains Rider Windows/Linux/macOS 中文正式版及解锁关键资源中文包由一波杰网站更新,国外知名软件公司JetBrains专门为软件开发和软件程序员制作的各种应用工具箱,如;PHP集成开发工具PHPStorm、Java集成开发工具IntelliJ IDEA、Python集成开发工具PyCharm、HTML/CSS/JS开发工具WebStorm、专为Ruby和Rails开发者准备的IDE工具RubyMine、Objective-C集成开发环境AppCode、Visual Studio . NET集成开发环境插件ReSharper、数据库管理工具DataGrip、C/C++开发神器CLion、C#编辑器Rider、Go语言IDE软件GoLand等都是业内不可多得的开发神器。可惜这个软件公司提供的都是英文的。此次一波杰网站将为大家带来JetBrains相关河蟹资源解锁密钥和JetBrains中文包。
快速而强大的跨平台 .NET IDE 开发工具,用于在 Windows、Mac 和 Linux 上开发 .NET、ASP.NET、.NET Core、Xamarin 或 Unity 应用程序。JetBrains Rider 是一个基于 IntelliJ 平台和 ReSharper IDE 的跨平台 .NET。Rider 支持 .NET Framework、新的跨平台 .NET Core 和基于 Mono 的项目。这使您可以开发各种应用程序,包括 .NET 桌面应用程序、服务和库、Unity 游戏、Xamarin 应用程序、ASP.NET 和 ASP.NET Core Web 应用程序。Rider 提供了 ReSharper 带来的 2200 多个实时代码检查、数百个上下文操作和重构,并将它们与 IntelliJ 平台的可靠 IDE 功能相结合。尽管功能繁重,但 Rider 的设计仍然快速且响应迅速。
代码分析
JetBrains Rider 拥有超过 2200 个实时代码检查功能,并具有自动快速修复功能,可以单独或批量解决检测到的问题。解决方案范围内的错误分析将监控代码问题并让您知道是否存在任何问题,即使在当前未打开的文件中也是如此。
代码编辑
Rider 丰富的编辑器具有各种代码补全和代码模板,自动插入匹配的大括号和导入指令,快速信息工具提示和装订线图标的继承导航,上下文操作等。
重构
ReSharper 的 60 多个重构中的大部分已经在 Rider 中可用,并且它的 450 多个上下文操作都在那里。重命名、提取方法、接口和类、移动和复制类型、使用替代语法等等!
单元测试运行器
JetBrains Rider 可以帮助您运行和调试基于 NUnit 或 MSTest 的单元测试。您可以探索测试,以不同的方式将它们分组,将它们分成单独的会话,查看测试输出并从堆栈跟踪导航到源代码。
调试器和更多工具
Rider 收录一个可与 .NET Framework、Mono 和 .NET Core 应用程序一起使用的调试器,允许您逐步监视、评估和运行游标。其他工具包括堆栈跟踪浏览器、NuGet 浏览器以及 VCS 和数据库支持。
数据库和 SQL
无需离开 Rider 即可使用 SQL 和数据库。连接到数据库、编辑模式和表数据、运行查询,甚至使用 UML 图分析模式。
导航和搜索
立即跳转到代码库中的任何文件、类型或成员,并快速找到设置和操作。查找任何符号的用法,或从符号导航到基本符号和派生符号、扩展方法或实现。
前端技术
Rider 具有内置的 JavaScript、TypeScript、HTML、CSS 和 Sass 支持。充分利用 WebStorm 中收录的重构、调试和单元测试功能。
可扩展性
真正扎根,Rider 支持为 ReSharper 和 IntelliJ 平台开发的各种插件。除了捆绑的插件(如 VCS、F# 和 Unity 支持的插件),还提供了支持 Markdown、.gitignore 文件和 Python 脚本的插件。
软件官方网站地址
汉化文件
JetBrains2020已经支持简体中文,附上JetBrains全系列产品简体中文插件包官方下载地址。
启动IDEA,选择Evaluate for free-Evaluate,进入界面,将插件包拖到界面进行安装。
Jetbrains系列产品2020.2.2 最新激活文件v3.2.2,支持2020及以下所有版本
如果之前lib目录下有jar文件,先删除!开始软件选型试用(免费评估)-评估
将激活文件jetbrains-agent-latest.zip拖到IDE欢迎界面,重启软件,弹出配置助手
设置安装参数->粘贴->配置助手对话框->激活产品,重启激活旗舰版到2089
下载链接
唯一正版官方网站:
官方下载地址:
官方旧版下载地址:
下载官方安装版:
官方绿色版下载:
Mac官方版下载:
Linux正式版下载:
JetBrains 全系列产品的简体中文包:
所有 JetBrains 产品的通用激活文件:
教育邮箱或学生证免费1年,正版授权官方申请地址:
初创公司50% off 正品授权官方购买地址: 查看全部
网站内容编辑器(国外知名软件公司JetBrains资源解锁钥匙及JetBrains汉化包)
JetBrains Rider Windows/Linux/macOS 中文正式版及解锁关键资源中文包由一波杰网站更新,国外知名软件公司JetBrains专门为软件开发和软件程序员制作的各种应用工具箱,如;PHP集成开发工具PHPStorm、Java集成开发工具IntelliJ IDEA、Python集成开发工具PyCharm、HTML/CSS/JS开发工具WebStorm、专为Ruby和Rails开发者准备的IDE工具RubyMine、Objective-C集成开发环境AppCode、Visual Studio . NET集成开发环境插件ReSharper、数据库管理工具DataGrip、C/C++开发神器CLion、C#编辑器Rider、Go语言IDE软件GoLand等都是业内不可多得的开发神器。可惜这个软件公司提供的都是英文的。此次一波杰网站将为大家带来JetBrains相关河蟹资源解锁密钥和JetBrains中文包。

快速而强大的跨平台 .NET IDE 开发工具,用于在 Windows、Mac 和 Linux 上开发 .NET、ASP.NET、.NET Core、Xamarin 或 Unity 应用程序。JetBrains Rider 是一个基于 IntelliJ 平台和 ReSharper IDE 的跨平台 .NET。Rider 支持 .NET Framework、新的跨平台 .NET Core 和基于 Mono 的项目。这使您可以开发各种应用程序,包括 .NET 桌面应用程序、服务和库、Unity 游戏、Xamarin 应用程序、ASP.NET 和 ASP.NET Core Web 应用程序。Rider 提供了 ReSharper 带来的 2200 多个实时代码检查、数百个上下文操作和重构,并将它们与 IntelliJ 平台的可靠 IDE 功能相结合。尽管功能繁重,但 Rider 的设计仍然快速且响应迅速。
代码分析
JetBrains Rider 拥有超过 2200 个实时代码检查功能,并具有自动快速修复功能,可以单独或批量解决检测到的问题。解决方案范围内的错误分析将监控代码问题并让您知道是否存在任何问题,即使在当前未打开的文件中也是如此。
代码编辑
Rider 丰富的编辑器具有各种代码补全和代码模板,自动插入匹配的大括号和导入指令,快速信息工具提示和装订线图标的继承导航,上下文操作等。
重构
ReSharper 的 60 多个重构中的大部分已经在 Rider 中可用,并且它的 450 多个上下文操作都在那里。重命名、提取方法、接口和类、移动和复制类型、使用替代语法等等!
单元测试运行器
JetBrains Rider 可以帮助您运行和调试基于 NUnit 或 MSTest 的单元测试。您可以探索测试,以不同的方式将它们分组,将它们分成单独的会话,查看测试输出并从堆栈跟踪导航到源代码。
调试器和更多工具
Rider 收录一个可与 .NET Framework、Mono 和 .NET Core 应用程序一起使用的调试器,允许您逐步监视、评估和运行游标。其他工具包括堆栈跟踪浏览器、NuGet 浏览器以及 VCS 和数据库支持。
数据库和 SQL
无需离开 Rider 即可使用 SQL 和数据库。连接到数据库、编辑模式和表数据、运行查询,甚至使用 UML 图分析模式。
导航和搜索
立即跳转到代码库中的任何文件、类型或成员,并快速找到设置和操作。查找任何符号的用法,或从符号导航到基本符号和派生符号、扩展方法或实现。
前端技术
Rider 具有内置的 JavaScript、TypeScript、HTML、CSS 和 Sass 支持。充分利用 WebStorm 中收录的重构、调试和单元测试功能。
可扩展性
真正扎根,Rider 支持为 ReSharper 和 IntelliJ 平台开发的各种插件。除了捆绑的插件(如 VCS、F# 和 Unity 支持的插件),还提供了支持 Markdown、.gitignore 文件和 Python 脚本的插件。
软件官方网站地址
汉化文件
JetBrains2020已经支持简体中文,附上JetBrains全系列产品简体中文插件包官方下载地址。
启动IDEA,选择Evaluate for free-Evaluate,进入界面,将插件包拖到界面进行安装。
Jetbrains系列产品2020.2.2 最新激活文件v3.2.2,支持2020及以下所有版本
如果之前lib目录下有jar文件,先删除!开始软件选型试用(免费评估)-评估
将激活文件jetbrains-agent-latest.zip拖到IDE欢迎界面,重启软件,弹出配置助手
设置安装参数->粘贴->配置助手对话框->激活产品,重启激活旗舰版到2089
下载链接
唯一正版官方网站:
官方下载地址:
官方旧版下载地址:
下载官方安装版:
官方绿色版下载:
Mac官方版下载:
Linux正式版下载:
JetBrains 全系列产品的简体中文包:
所有 JetBrains 产品的通用激活文件:
教育邮箱或学生证免费1年,正版授权官方申请地址:
初创公司50% off 正品授权官方购买地址:
网站内容编辑器(非速成,未使用任何建站平台,也谈不上教程!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-11-18 02:16
不是快车道,我没用过任何建站平台,也谈不上教程。这只是我在制作个人网站过程中的一些经验,也是制作个人网站的100种方法之一。
正如标题所说,如何拥有自己的个体网站,那么我就讲一个具体的可执行路径,按照这条路径执行,下限是拥有自己的个体网站 ,上限未知,有很大的想象空间。
为什么我需要一个人网站
当前的互联网基础设施已经完善,每个类别都有相应的应用。每个人都可以创建自己的页面并发布内容,尤其是在设计行业。这些应用的出发点是为更多的人提供服务,让大家可以专心创作,不用担心内容以外的事情,但也正是因为“服务更多的人”,这意味着需要各种限制。
运球发布页面
ZCool 发布页面
Behance 发布页面
例如,对发布内容的大小、大小、比例、格式(图片、视频、文字……)的限制,以及对版式、格式等的限制,要求用户按照特定的方式发布内容。规则。各种限制一方面是为了降低应用自身的运维成本,另一方面是方便用户操作。在很多情况下,没有限制,很容易混淆。
这里所说的限制并不是贬义,但毕竟是限制。有时他们仍然会受到影响。如果它们对您没有太大影响,那么看看下面的内容也没什么坏处。只是看和玩。如果受到影响,那我们就得想办法,怎么突破限制?
个人网站 是不错的选择。与其说是“突破限制”,不如说是“拓宽限制的边界”。在这里,大部分的控制权都掌握在你自己的手中,你拥有很高的自由度。自由控制页面布局和样式,甚至可以为每个作品制作不同的布局。不用担心格式、文字、图片、视频、gif……你可以随意混搭。
这看起来很诱人,你一定会问,如果它这么好,为什么没有多少人使用它?这是使用外部应用和个人网站的核心区别:
自由度与复杂程度成正比,自由度越大,背后需要的支持就越多。以下是我个人的网站流程。如果你已经在计划做个人网站,下面的内容可能对你有帮助。如果你还在犹豫,你可以看看整个过程,权衡一下需求。不要做。
需要做什么
整个过程收录三块内容:
上传服务器的设计与实现
在上传到服务器之前,这一切只能在自己的电脑上运行。只有上传到服务器后才能被所有人访问网站。
设计和实现,这两个会不断循环迭代。低成本迭代是线上产品的重要特征之一。与实体产品不同,它们必须完美无缺才能发布。否则,修改和调试的成本极高。大动作可用于下一次迭代。线上产品在这方面有着天然的优势。相反,它们可以小步运行,并在每次迭代中逐渐接近理想状态。
设计
设计部分我就不多说了。都是为了这个。我们随意玩吧。需要注意的是,第一个版本应该尽可能简单。主要目的是梳理页面层次结构。不要花太多时间。你以后回来的可能性很大。修订。
完成
实现,即通过代码将设计稿转化为真正的网站,HTML(超文本标记语言),CSS(层叠样式表),排列顺序就是学习的顺序。
代码编辑器
在开始编写代码之前,您需要一个编辑器。HTML、CSS、JavaScript都需要编辑器的支持,就像Figma、Sketch、Illustrator……在画图之前,不要担心现阶段选择哪个编辑器。只需使用 VS 代码。
HTML、CSS
mozilla 学习网页开发
HTML 和 CSS 可能需要 2-4 周。它们不是编程语言。从名字就可以看出来。它们是标记语言和样式表语言。暂时可以大致理解为它们比编程语言要好。更简单的,网站的内容、布局、风格都是他们做的。
学习HTML和CSS不是学习A和B的线性关系,而是在两者之间穿梭,学习Web开发-MDN可以帮助你掌握这两个工具。
Mozilla CSS 布局
HTML 按照教程熟悉标签的用法。注意页面结构。只需看看 HTML。页面结构的重要性不会体现出来。当你开始用 CSS 调整布局时,页面结构的重要性就会体现出来。
特别注意 CSS 部分中的 CSS 布局。后期使用频率很高。其他CSS样式可以随时使用和检查,但布局不好。它有多种布局方式,影响整个页面。有很多相关的项目。它想通了。
刚开始的时候会有点头疼。毕竟,第一步总是困难的。坚持住,你很快就能度过难关。你先对自己撒谎。如果你头痛超过两周,再试一次,但你做你自己网站,坚持。
通过基础知识,您就可以行动了。做一些实际案例,边做边学。尝试使用 HTML + CSS 来实现:
前面制作的简单视觉稿;复制一些你喜欢的页面样式(从易到难);2-5页设计稿,尽量接近真实的网站环境,比如页眉页脚,可以互相跳转。
当你能完成这些时,你就差不多了,还有这个部分响应式设计的最后一步,这是在当前互联网环境下必须考虑的问题。响应式设计是指在电脑、ipad、手机等不同的屏幕尺寸下,页面的布局和样式会进行相应的调整。这不仅仅是 CSS 部分的工作。在设计之初,必须充分考虑不同屏幕尺寸下页面的布局和风格。响应式设计实现后,这部分的学习就结束了,开始下一步。
JavaScript
Mozilla JavaScript
它是一种完整的动态编程语言。应用于HTML文档时,可以为网站提供动态交互功能。
只有到了这个时候,你才能真正开始“编程”。JavaScript 非常强大,除了 Web 开发之外还有很多用途。相比之下,它对新手比较友好,相比之下,它非常适合作为入门编程语言。
非专业人士对编程本质上是陌生的。即使是适合入门的 JavaScript 也会感觉很复杂。这是既定的事实。我们什么也改变不了。我们只能想一些办法,让学习过程更顺畅。我的方式 不要试图“学习”JavaScript。很难,而且我学不会,很多东西我也不知道用什么,所以你可以反过来想,我们学JavaScript的时候为什么要用它?
相信在前面的HTML+CSS练习部分,大家一定遇到过一些HTML和CSS以外的问题,比如页眉页脚一样。将代码复制并粘贴到每个页面中。如果有变化,必须遵循所有页面。再改一下,确实每个页面都需要,但是有什么办法可以自动给每个页面添加页眉和页脚吗?即使有修改,也应该只修改一次。
正好JavaScript很擅长做这种事情,所以我们目前需要它来控制HTML中的一些内容。一个js文件就可以解决所有页面的页眉页脚,没必要一一笨拙。粘贴。您需要了解 DOM(文档对象模型)才能连接 JavaScript 和 HTML。既然可以控制HTML中的内容,那么是否也可以控制CSS呢?事实上,你可以顺便了解一下。
不管怎样,你必须首先完成它。掌握了基础知识后,可以根据具体问题寻找相应的解决方案。否则,即使你找到了解决方案,你也不会理解它,更不用说解决你自己的实际问题了。
整个过程基本上就是先掌握基础,发现问题后寻找解决方案,学习如何解决这些问题,大概率会由此衍生出一些相关的问题,然后找到问题,再搜索,再次学习,再次发现问题……
一开始你可能无法准确找到解决方案,因为你刚刚接触,问题描述不够准确。要有耐心。随着对JS的深入理解,不仅技术能力会提升,提问能力也会提升。提问是很重要的技能,这样才能形成良性循环,从容解决问题。
完成后的 JavaScript 部分:
你可以停下来,准备继续下一步。
完成阶段性任务
我们梳理一下目前做了哪些工作:
JavaScript (DOM)
初学者要完成这个并不容易。你可能花了很长时间。这是正常的。只要坚持下去。完成页面后,上传到服务器,就可以通过域名访问了。
到目前为止,已经完成了80%。虽然还有20%的工作要做,但无论是工作量还是难度,都比之前需要长时间学习和研究的80%要简单得多。
除了文中列出的教程链接,建议大家找一些其他的教程,无论是文字还是视频,网上这方面的资源都非常丰富,基础教程也不会偏离太多。充分利用搜索并找到适合您的研究。
今天就到这里,稍后再开始讲服务器和域相关的话题。我希望你为这一步做好了充分的准备。下一步就是让网站上线。祝你顺利:) 查看全部
网站内容编辑器(非速成,未使用任何建站平台,也谈不上教程!)
不是快车道,我没用过任何建站平台,也谈不上教程。这只是我在制作个人网站过程中的一些经验,也是制作个人网站的100种方法之一。
正如标题所说,如何拥有自己的个体网站,那么我就讲一个具体的可执行路径,按照这条路径执行,下限是拥有自己的个体网站 ,上限未知,有很大的想象空间。
为什么我需要一个人网站

当前的互联网基础设施已经完善,每个类别都有相应的应用。每个人都可以创建自己的页面并发布内容,尤其是在设计行业。这些应用的出发点是为更多的人提供服务,让大家可以专心创作,不用担心内容以外的事情,但也正是因为“服务更多的人”,这意味着需要各种限制。

运球发布页面

ZCool 发布页面

Behance 发布页面
例如,对发布内容的大小、大小、比例、格式(图片、视频、文字……)的限制,以及对版式、格式等的限制,要求用户按照特定的方式发布内容。规则。各种限制一方面是为了降低应用自身的运维成本,另一方面是方便用户操作。在很多情况下,没有限制,很容易混淆。
这里所说的限制并不是贬义,但毕竟是限制。有时他们仍然会受到影响。如果它们对您没有太大影响,那么看看下面的内容也没什么坏处。只是看和玩。如果受到影响,那我们就得想办法,怎么突破限制?
个人网站 是不错的选择。与其说是“突破限制”,不如说是“拓宽限制的边界”。在这里,大部分的控制权都掌握在你自己的手中,你拥有很高的自由度。自由控制页面布局和样式,甚至可以为每个作品制作不同的布局。不用担心格式、文字、图片、视频、gif……你可以随意混搭。

这看起来很诱人,你一定会问,如果它这么好,为什么没有多少人使用它?这是使用外部应用和个人网站的核心区别:
自由度与复杂程度成正比,自由度越大,背后需要的支持就越多。以下是我个人的网站流程。如果你已经在计划做个人网站,下面的内容可能对你有帮助。如果你还在犹豫,你可以看看整个过程,权衡一下需求。不要做。
需要做什么

整个过程收录三块内容:
上传服务器的设计与实现
在上传到服务器之前,这一切只能在自己的电脑上运行。只有上传到服务器后才能被所有人访问网站。
设计和实现,这两个会不断循环迭代。低成本迭代是线上产品的重要特征之一。与实体产品不同,它们必须完美无缺才能发布。否则,修改和调试的成本极高。大动作可用于下一次迭代。线上产品在这方面有着天然的优势。相反,它们可以小步运行,并在每次迭代中逐渐接近理想状态。
设计
设计部分我就不多说了。都是为了这个。我们随意玩吧。需要注意的是,第一个版本应该尽可能简单。主要目的是梳理页面层次结构。不要花太多时间。你以后回来的可能性很大。修订。
完成

实现,即通过代码将设计稿转化为真正的网站,HTML(超文本标记语言),CSS(层叠样式表),排列顺序就是学习的顺序。
代码编辑器

在开始编写代码之前,您需要一个编辑器。HTML、CSS、JavaScript都需要编辑器的支持,就像Figma、Sketch、Illustrator……在画图之前,不要担心现阶段选择哪个编辑器。只需使用 VS 代码。
HTML、CSS

mozilla 学习网页开发
HTML 和 CSS 可能需要 2-4 周。它们不是编程语言。从名字就可以看出来。它们是标记语言和样式表语言。暂时可以大致理解为它们比编程语言要好。更简单的,网站的内容、布局、风格都是他们做的。
学习HTML和CSS不是学习A和B的线性关系,而是在两者之间穿梭,学习Web开发-MDN可以帮助你掌握这两个工具。

Mozilla CSS 布局
HTML 按照教程熟悉标签的用法。注意页面结构。只需看看 HTML。页面结构的重要性不会体现出来。当你开始用 CSS 调整布局时,页面结构的重要性就会体现出来。
特别注意 CSS 部分中的 CSS 布局。后期使用频率很高。其他CSS样式可以随时使用和检查,但布局不好。它有多种布局方式,影响整个页面。有很多相关的项目。它想通了。
刚开始的时候会有点头疼。毕竟,第一步总是困难的。坚持住,你很快就能度过难关。你先对自己撒谎。如果你头痛超过两周,再试一次,但你做你自己网站,坚持。
通过基础知识,您就可以行动了。做一些实际案例,边做边学。尝试使用 HTML + CSS 来实现:
前面制作的简单视觉稿;复制一些你喜欢的页面样式(从易到难);2-5页设计稿,尽量接近真实的网站环境,比如页眉页脚,可以互相跳转。
当你能完成这些时,你就差不多了,还有这个部分响应式设计的最后一步,这是在当前互联网环境下必须考虑的问题。响应式设计是指在电脑、ipad、手机等不同的屏幕尺寸下,页面的布局和样式会进行相应的调整。这不仅仅是 CSS 部分的工作。在设计之初,必须充分考虑不同屏幕尺寸下页面的布局和风格。响应式设计实现后,这部分的学习就结束了,开始下一步。
JavaScript

Mozilla JavaScript
它是一种完整的动态编程语言。应用于HTML文档时,可以为网站提供动态交互功能。
只有到了这个时候,你才能真正开始“编程”。JavaScript 非常强大,除了 Web 开发之外还有很多用途。相比之下,它对新手比较友好,相比之下,它非常适合作为入门编程语言。
非专业人士对编程本质上是陌生的。即使是适合入门的 JavaScript 也会感觉很复杂。这是既定的事实。我们什么也改变不了。我们只能想一些办法,让学习过程更顺畅。我的方式 不要试图“学习”JavaScript。很难,而且我学不会,很多东西我也不知道用什么,所以你可以反过来想,我们学JavaScript的时候为什么要用它?
相信在前面的HTML+CSS练习部分,大家一定遇到过一些HTML和CSS以外的问题,比如页眉页脚一样。将代码复制并粘贴到每个页面中。如果有变化,必须遵循所有页面。再改一下,确实每个页面都需要,但是有什么办法可以自动给每个页面添加页眉和页脚吗?即使有修改,也应该只修改一次。
正好JavaScript很擅长做这种事情,所以我们目前需要它来控制HTML中的一些内容。一个js文件就可以解决所有页面的页眉页脚,没必要一一笨拙。粘贴。您需要了解 DOM(文档对象模型)才能连接 JavaScript 和 HTML。既然可以控制HTML中的内容,那么是否也可以控制CSS呢?事实上,你可以顺便了解一下。
不管怎样,你必须首先完成它。掌握了基础知识后,可以根据具体问题寻找相应的解决方案。否则,即使你找到了解决方案,你也不会理解它,更不用说解决你自己的实际问题了。
整个过程基本上就是先掌握基础,发现问题后寻找解决方案,学习如何解决这些问题,大概率会由此衍生出一些相关的问题,然后找到问题,再搜索,再次学习,再次发现问题……
一开始你可能无法准确找到解决方案,因为你刚刚接触,问题描述不够准确。要有耐心。随着对JS的深入理解,不仅技术能力会提升,提问能力也会提升。提问是很重要的技能,这样才能形成良性循环,从容解决问题。
完成后的 JavaScript 部分:
你可以停下来,准备继续下一步。
完成阶段性任务

我们梳理一下目前做了哪些工作:
JavaScript (DOM)
初学者要完成这个并不容易。你可能花了很长时间。这是正常的。只要坚持下去。完成页面后,上传到服务器,就可以通过域名访问了。
到目前为止,已经完成了80%。虽然还有20%的工作要做,但无论是工作量还是难度,都比之前需要长时间学习和研究的80%要简单得多。
除了文中列出的教程链接,建议大家找一些其他的教程,无论是文字还是视频,网上这方面的资源都非常丰富,基础教程也不会偏离太多。充分利用搜索并找到适合您的研究。
今天就到这里,稍后再开始讲服务器和域相关的话题。我希望你为这一步做好了充分的准备。下一步就是让网站上线。祝你顺利:)
网站内容编辑器(横琴建站答疑:中小企业在做网站建设时需要注意哪些问题?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-11-14 13:05
导读:随着企业的快速发展壮大,越来越多的中小企业重视品牌网站建设和营销网站建设,希望利用互联网提升品牌知名度并获得更多潜在的合作机会和更精准的客户。但是,企业网站的建设与普通的网站不同。这就需要深入的行业研究,挖掘出公司各方面的优势,塑造独特的企业形象,尤其是很多细节,直接影响到公司。网站@的作用和目的>,应该注意哪些问题中小企业做网站时要注意 建造?下面是横琴网站,与大家分享建站及答疑的相关知识。
我们在做网站编辑的时候,经常会遇到网站内容的编辑,一个好的网站他好看不好看,很大一部分在于网站@的编辑> 内容美学,我们在编辑过程中经常会遇到这样的问题,背景高度明显一致。但是前台展示的他的身高却增加了。造成这种情况的一般原因是什么?
文字内容的编辑往往离不开段落的划分和句子之间的换行。在网站的编辑中,客户经常遇到我在后台编辑器中看到行高和预览不一样的情况。那么,在 HTML 中,我们如何使用标签来实现这一点呢?
打开Dreamweaver或记事本后台编辑器的源文件模式,输入以下代码:
body 元素的内容将显示在浏览器中。body 元素的内容将显示在浏览器中。
title 元素的内容将显示在浏览器的标题栏中。
在上面的代码中,我们使用了标签。
上面的段落是段落的效果。如果要实现换行,只需要将代码改成如下样式即可:
body 元素的内容将显示在浏览器中。body 元素的内容将显示在浏览器中。
title 元素的内容将显示在浏览器的标题栏中。
京航公司需要提醒的是:使用
只有一行,并且使用
会有一个空行。
按 shift+enter 输入(软回车),在 word 中显示为一个直线向下的箭头,
按回车键击倒(硬回车),在单词中显示为向下向左转的箭头。
二
行高一排高,一般
可以看成一行,也可以看成一段
横琴工地网络营销托管代理运营服务商,专注中小企业网络营销技术服务,为中小企业提供企业网站建设、网络营销托管代理运营、SEM托管代理运营、SEO站群建设、企业网站代理运营、小程序开发推广、广告媒体发布代理运营、美团小红书代理运营、微信公众号代理运营等及中小企业宣传、营销推广、技术开发、精准客户在相关服务方面,我们致力于成为合作企业的网络营销外包托管代理服务商。 查看全部
网站内容编辑器(横琴建站答疑:中小企业在做网站建设时需要注意哪些问题?)
导读:随着企业的快速发展壮大,越来越多的中小企业重视品牌网站建设和营销网站建设,希望利用互联网提升品牌知名度并获得更多潜在的合作机会和更精准的客户。但是,企业网站的建设与普通的网站不同。这就需要深入的行业研究,挖掘出公司各方面的优势,塑造独特的企业形象,尤其是很多细节,直接影响到公司。网站@的作用和目的>,应该注意哪些问题中小企业做网站时要注意 建造?下面是横琴网站,与大家分享建站及答疑的相关知识。

我们在做网站编辑的时候,经常会遇到网站内容的编辑,一个好的网站他好看不好看,很大一部分在于网站@的编辑> 内容美学,我们在编辑过程中经常会遇到这样的问题,背景高度明显一致。但是前台展示的他的身高却增加了。造成这种情况的一般原因是什么?
文字内容的编辑往往离不开段落的划分和句子之间的换行。在网站的编辑中,客户经常遇到我在后台编辑器中看到行高和预览不一样的情况。那么,在 HTML 中,我们如何使用标签来实现这一点呢?
打开Dreamweaver或记事本后台编辑器的源文件模式,输入以下代码:
body 元素的内容将显示在浏览器中。body 元素的内容将显示在浏览器中。
title 元素的内容将显示在浏览器的标题栏中。
在上面的代码中,我们使用了标签。
上面的段落是段落的效果。如果要实现换行,只需要将代码改成如下样式即可:
body 元素的内容将显示在浏览器中。body 元素的内容将显示在浏览器中。
title 元素的内容将显示在浏览器的标题栏中。
京航公司需要提醒的是:使用
只有一行,并且使用
会有一个空行。
按 shift+enter 输入(软回车),在 word 中显示为一个直线向下的箭头,
按回车键击倒(硬回车),在单词中显示为向下向左转的箭头。
二
行高一排高,一般
可以看成一行,也可以看成一段
横琴工地网络营销托管代理运营服务商,专注中小企业网络营销技术服务,为中小企业提供企业网站建设、网络营销托管代理运营、SEM托管代理运营、SEO站群建设、企业网站代理运营、小程序开发推广、广告媒体发布代理运营、美团小红书代理运营、微信公众号代理运营等及中小企业宣传、营销推广、技术开发、精准客户在相关服务方面,我们致力于成为合作企业的网络营销外包托管代理服务商。
网站内容编辑器(内容管理器来说随笔(Content)(没有Editor)详解(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-11-14 11:00
)
本文是Sitecore文章官方根据我的理解翻译的:
不是原创!!!不是原创!!!不是原创!!!
入侵!!!入侵!!!入侵!!!
内容管理者
内容编辑器是 Sitecore 自己的工具,用于管理和编辑 网站 的内容。对于更熟悉 Sitecore 或有经验的内容管理员,此工具可以更有效、更快速地编辑 网站 内容。
对于不同角色和权限的用户,内容编辑器的界面会有所不同。例如,普通用户可以看到图片,但只有高级用户才能编辑/删除。
用户界面
内容管理器主要由三部分组成:
操作按钮区(Ribbon)
操作按钮区由系统菜单和功能标签组成。
系统菜单包括查看内容节点、Sitecore 选项、许可信息等。
每个功能按钮在不同的标签上分为不同的类别。根据权限不同,可以看到的标签和按钮也大不相同。
例如,权限较低的用户只能看到“主页”和“发布”选项卡以及选项卡上的少量按钮:
更高级的用户或管理员可以看到更多标签和按钮:
内容树
Sitecore 将所有内容组织为数字结构中的节点,类似于 Windows 操作系统的文件系统。不同的是,对于不同类型的内容(如图片、文件),Sitecore 使用不同的图标来区分,让用户一目了然地找到自己想要的内容。与所有树结构类似,如果一个内容节点前面有一个“+/>”标记,则表示该节点下有子节点,否则,该节点为叶节点(无子节点)。
内容区
在内容树上选择一个节点后,用户可以在内容编辑区看到两个标签页:
搜索-使用搜索找到你想要查看的内容节点(这是文章需要详细介绍的另一个功能)
内容编辑区右上角还有其他功能:字段跳转、语言、版本、验证信息、个人资料卡等。
查看全部
网站内容编辑器(内容管理器来说随笔(Content)(没有Editor)详解(图)
)
本文是Sitecore文章官方根据我的理解翻译的:
不是原创!!!不是原创!!!不是原创!!!
入侵!!!入侵!!!入侵!!!
内容管理者
内容编辑器是 Sitecore 自己的工具,用于管理和编辑 网站 的内容。对于更熟悉 Sitecore 或有经验的内容管理员,此工具可以更有效、更快速地编辑 网站 内容。
对于不同角色和权限的用户,内容编辑器的界面会有所不同。例如,普通用户可以看到图片,但只有高级用户才能编辑/删除。
用户界面
内容管理器主要由三部分组成:


操作按钮区(Ribbon)
操作按钮区由系统菜单和功能标签组成。
系统菜单包括查看内容节点、Sitecore 选项、许可信息等。
每个功能按钮在不同的标签上分为不同的类别。根据权限不同,可以看到的标签和按钮也大不相同。
例如,权限较低的用户只能看到“主页”和“发布”选项卡以及选项卡上的少量按钮:

更高级的用户或管理员可以看到更多标签和按钮:

内容树
Sitecore 将所有内容组织为数字结构中的节点,类似于 Windows 操作系统的文件系统。不同的是,对于不同类型的内容(如图片、文件),Sitecore 使用不同的图标来区分,让用户一目了然地找到自己想要的内容。与所有树结构类似,如果一个内容节点前面有一个“+/>”标记,则表示该节点下有子节点,否则,该节点为叶节点(无子节点)。

内容区
在内容树上选择一个节点后,用户可以在内容编辑区看到两个标签页:
搜索-使用搜索找到你想要查看的内容节点(这是文章需要详细介绍的另一个功能)
内容编辑区右上角还有其他功能:字段跳转、语言、版本、验证信息、个人资料卡等。

网站内容编辑器(国比较流行的5款在线HTML编辑器:KindEditor.1.7)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-11-12 01:11
在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于各类网站发布、论坛发帖等功能。比如现在很多cms都集成了某种编辑器,用于文章编辑、博客发帖、留言板等。今天我们就来看看国内5款流行的在线HTML编辑器:
KindEditor HTML 在线编辑器
KindEditor HTML 在线编辑器 v4.1.7 下载
界面预览
KindEditor是中国最流行的HTML在线编辑器。KindEditor是一款开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果。开发者可以使用 KindEditor 将传统的多行文本输入框(textarea)替换为可视化的富文本输入框。KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP、ASP 等程序无缝集成。更适合在cms、商场、论坛、博客、维基、邮件等互联网应用中使用。
KindEditor具有体积小、加载速度快、源代码开放、内置自定义DOM类库、功能插件、按需增减功能、样式修改容易、兼容性高等特点。
CKEditor 在线 html 编辑器
CKEditor在线html编辑器v3.6.4下载
界面预览
Cckeditor是fckeditor html编辑器的升级版,FCKeditor的新一代,重新开发的版本。用过fckeditor的站长都知道,由于fckeditor的打开速度不尽如人意,使用fckeditor作为在线编辑器并不是明智的选择。ckeditor 正好弥补了这个缺点。ckeditor 是由 Frederico Knabben 创建的。为网络开发的在线编辑器。它提供了惊人的性能、完全的可访问性以及强大且可扩展的 javascript API。CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,被广泛应用于各大网站。
百度编辑器UEditor
百度编辑器UEditor PHP版v1.4.3.2下载
界面预览
Ueditor是百度网页前端研发部门开发的所见即所得编辑器。它是轻量级的、可定制的,并且专注于用户体验。Ueditor 基于 BSD 开源协议。Ueditor除了具有代码精简、加载速度快的轻量级特点外,还采用了分层的概念,让开发者可以根据实际应用和需求自由定制。
Ueditor 编辑器分为三层架构。其中,核心层为开发者提供range、selection、domUtils等底层API接口。中间的命令插件层不仅提供了大量的基础命令,还允许开发者在核心层的基础上开发命令命令,在面向用户的最后的界面层可以提供自由定制的用户界面。Ueditor开源编辑器有一个可配置的模型,让开发者可以根据自己的需要访问任意层进行开发。
TinyMCE 编辑器
TinyMCE v3.5.11 下载
界面预览
TinyMCE 是一个基于浏览器的轻量级 WYSIWYG 编辑器,支持各种流行的浏览器,使用 JavaScript/ECMAScript 开发。主要功能包括主题/模板支持、多语言支持(包括简体中文)、支持插件扩展。功能配置灵活简单(两行代码即可将编辑器嵌入网页中),支持AJAX。另一个特点是加载速度非常快。如果您的服务器使用的脚本语言是 PHP,则可以进一步优化。最重要的是,TinyMCE 是在 LGPL 许可下发布的免费软件,您可以将其用于商业应用。
xhEditor 编辑器
xhEditor编辑器v1.2.2下载
界面预览
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0+,Firefox3.0+,Opera9.6+的简洁、迷你、高效的在线HTML可视化编辑器,Chrome 1.0+,Safari 3.22+。
xhEditor 完全基于 Javascript 开发,您可以在任何服务器端语言环境中应用它,例如 PHP、ASP、ASP.NET、JAVA 等。
xhEditor可以完美的嵌入和运行在您的cms、博客、论坛、商城等互联网平台上,并且可以非常灵活简单的实现与您系统的完美无缝连接。 查看全部
网站内容编辑器(国比较流行的5款在线HTML编辑器:KindEditor.1.7)
在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于各类网站发布、论坛发帖等功能。比如现在很多cms都集成了某种编辑器,用于文章编辑、博客发帖、留言板等。今天我们就来看看国内5款流行的在线HTML编辑器:
KindEditor HTML 在线编辑器
KindEditor HTML 在线编辑器 v4.1.7 下载


界面预览
KindEditor是中国最流行的HTML在线编辑器。KindEditor是一款开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果。开发者可以使用 KindEditor 将传统的多行文本输入框(textarea)替换为可视化的富文本输入框。KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP、ASP 等程序无缝集成。更适合在cms、商场、论坛、博客、维基、邮件等互联网应用中使用。
KindEditor具有体积小、加载速度快、源代码开放、内置自定义DOM类库、功能插件、按需增减功能、样式修改容易、兼容性高等特点。
CKEditor 在线 html 编辑器
CKEditor在线html编辑器v3.6.4下载


界面预览
Cckeditor是fckeditor html编辑器的升级版,FCKeditor的新一代,重新开发的版本。用过fckeditor的站长都知道,由于fckeditor的打开速度不尽如人意,使用fckeditor作为在线编辑器并不是明智的选择。ckeditor 正好弥补了这个缺点。ckeditor 是由 Frederico Knabben 创建的。为网络开发的在线编辑器。它提供了惊人的性能、完全的可访问性以及强大且可扩展的 javascript API。CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,被广泛应用于各大网站。
百度编辑器UEditor
百度编辑器UEditor PHP版v1.4.3.2下载


界面预览
Ueditor是百度网页前端研发部门开发的所见即所得编辑器。它是轻量级的、可定制的,并且专注于用户体验。Ueditor 基于 BSD 开源协议。Ueditor除了具有代码精简、加载速度快的轻量级特点外,还采用了分层的概念,让开发者可以根据实际应用和需求自由定制。
Ueditor 编辑器分为三层架构。其中,核心层为开发者提供range、selection、domUtils等底层API接口。中间的命令插件层不仅提供了大量的基础命令,还允许开发者在核心层的基础上开发命令命令,在面向用户的最后的界面层可以提供自由定制的用户界面。Ueditor开源编辑器有一个可配置的模型,让开发者可以根据自己的需要访问任意层进行开发。
TinyMCE 编辑器
TinyMCE v3.5.11 下载


界面预览
TinyMCE 是一个基于浏览器的轻量级 WYSIWYG 编辑器,支持各种流行的浏览器,使用 JavaScript/ECMAScript 开发。主要功能包括主题/模板支持、多语言支持(包括简体中文)、支持插件扩展。功能配置灵活简单(两行代码即可将编辑器嵌入网页中),支持AJAX。另一个特点是加载速度非常快。如果您的服务器使用的脚本语言是 PHP,则可以进一步优化。最重要的是,TinyMCE 是在 LGPL 许可下发布的免费软件,您可以将其用于商业应用。
xhEditor 编辑器
xhEditor编辑器v1.2.2下载


界面预览
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0+,Firefox3.0+,Opera9.6+的简洁、迷你、高效的在线HTML可视化编辑器,Chrome 1.0+,Safari 3.22+。
xhEditor 完全基于 Javascript 开发,您可以在任何服务器端语言环境中应用它,例如 PHP、ASP、ASP.NET、JAVA 等。
xhEditor可以完美的嵌入和运行在您的cms、博客、论坛、商城等互联网平台上,并且可以非常灵活简单的实现与您系统的完美无缝连接。
网站内容编辑器( 百度web前端研发部开发所见即所得富文本web编辑器(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-11-09 11:08
百度web前端研发部开发所见即所得富文本web编辑器(组图))
如何使用免费开源的百度编辑器(UEditor)
更新时间:2014年5月14日11:41:27 作者:
UEditor 是一个开源和免费的编辑器。百度网页前端研发部开发的WYSIWYG富文本网页编辑器,轻量级、可定制、注重用户体验。它是基于 BSD 协议的开源软件,允许自由使用和修改代码。
<IMG border=0 alt=点击新窗口打开大图 src="//img.jbzj.com/file_images/article/201405/201405141134552.jpg">
UEditor 效果图
一、简介
UEditor 是一个开源和免费的编辑器。百度网页前端研发部开发的WYSIWYG富文本网页编辑器,轻量级、可定制、注重用户体验。它是基于 BSD 协议的开源软件,允许自由使用和修改代码。.
官方 网站:
二、下载地址
官方下载:
从官网下载完整的源码包,解压到任意目录。解压后的源码目录结构如下:
_examples:完整版编辑器的示例页面
dialogs:弹出对话框对应的资源和JS文件
主题:样式图片和样式文件
php/jsp/.net:服务端操作涉及的后端文件,根据你选择的后端版本不同,这里会有所不同,这里应该是jsp,php,.net
第三方:第三方插件(包括代码高亮、源码编辑等组件)
editor_all.js:_src目录下所有文件的打包文件
editor_all_min.js:editor_all.js文件的压缩版本,建议正式部署时使用
editor_config.js:编辑器的配置文件,建议与编辑器实例化页面放在同一目录
或者在网上搜索别人配置的例子,就不用自己折腾了。自己做的,折腾了半天,差点放弃!
我下载的开发版【1.2.5.1 .Net版】2013年4月27日,最新版本。
三、部署方式
<IMG border=0 alt=点击新窗口打开大图 src="//img.jbzj.com/file_images/article/201405/201405141134553.jpg">
代码结构图
第一步:在项目的任意文件夹中创建一个目录,用于存放UEditor相关的资源和文件。在项目根目录下这里创建,命名为ueditor(你喜欢)。
第二步:将源码包中的dialogs、themes、第三方、editor_all.js和editor_config.js复制到ueditor文件夹中。其中,除了ueditor目录之外的其他文件都是具体的工程文件,这里列举的只是一个例子。
第三步:为简单起见,这里将根目录下的index.php页面作为编辑器的实例化页面,展示完整版的UEditor。在index.php文件中,首先导入编辑器需要的三个入口文件。示例代码如下:
复制代码代码如下:
完整版编辑器示例
第 4 步:然后在 index.php 文件中创建一个编辑器实例及其 DOM 容器。具体代码示例如下:
复制代码代码如下:
最后一步:在/UETest/ueditor/editor_config.js中找到你项目中URL变量配置编辑器的路径
复制代码代码如下:
//强烈建议这样配置绝对路径(注意:下面的UETest是虚拟目录的名字)
URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
至此,一个完整的编辑器实例已经部署到我们的项目中了!在浏览器中试用UE强大的功能,进入运行!
四、备注
1.引用editor_config.js时,最好在editor_all.js之前加载,否则在某些情况下可能会报错。
2.如果你想让编辑器分配初始值,请参考_examples文件中的一些示例代码,或者阅读官方文档。
3. 需要注意的是编辑器资源文件的根路径。意思是:以编辑器实例化的页面为当前路径,指向编辑器资源文件的路径(即dialog等文件夹)。针对很多同学在使用编辑器时遇到的各种路径问题,强烈建议大家使用“相对于网站根目录的相对路径”进行配置。“相对于网站的根目录的相对路径”是以斜杠开头的路径,格式为“/UETest/ueditor/”。
另外,如果使用了相对路径,比如“ueditor/”(相对于图1的路径结构),如果站点中有多个页面不属于同一级别,需要实例化编辑器,以及引用相同的 UEditor,它可能不是每个页面的 Editor。因此,UEditor 提供了一个根路径,可以为不同页面的编辑器单独配置。具体来说,在需要实例化编辑器的页面顶部编写如下代码。
当然,这里的URL需要等于对应的配置。window.UEDITOR_HOME_URL ="/xxxx/xxxx/";
例如:根据图1的目录结构
如果在 index.aspx 中使用编辑器,则 editor_config.js 中的顶部 var URL 更改为 var URL = "/UETest/ueditor/"
五、常见问题
1. 乱码
如果操作成功出现乱码,请检查您的编码方式。UEditor 引用的脚本有一个编码方法和一个元标记。我下载的是utf-8版本,运行时出现乱码。我删除了引用脚本中的 charset="utf-8" ,没有问题。
2.上传图片出错
如果上传的图片有红叉,或者上传到一半没有反应。删除net文件夹下的web.config(PHP语言对应php,JSP语言对应jsp)因为使用.net的配置4.0和3.5,会出现问题以下版本,删除不影响。
六、最后附上我的代码
复制代码代码如下: 查看全部
网站内容编辑器(
百度web前端研发部开发所见即所得富文本web编辑器(组图))
如何使用免费开源的百度编辑器(UEditor)
更新时间:2014年5月14日11:41:27 作者:
UEditor 是一个开源和免费的编辑器。百度网页前端研发部开发的WYSIWYG富文本网页编辑器,轻量级、可定制、注重用户体验。它是基于 BSD 协议的开源软件,允许自由使用和修改代码。
<IMG border=0 alt=点击新窗口打开大图 src="//img.jbzj.com/file_images/article/201405/201405141134552.jpg">
UEditor 效果图
一、简介
UEditor 是一个开源和免费的编辑器。百度网页前端研发部开发的WYSIWYG富文本网页编辑器,轻量级、可定制、注重用户体验。它是基于 BSD 协议的开源软件,允许自由使用和修改代码。.
官方 网站:
二、下载地址
官方下载:
从官网下载完整的源码包,解压到任意目录。解压后的源码目录结构如下:
_examples:完整版编辑器的示例页面
dialogs:弹出对话框对应的资源和JS文件
主题:样式图片和样式文件
php/jsp/.net:服务端操作涉及的后端文件,根据你选择的后端版本不同,这里会有所不同,这里应该是jsp,php,.net
第三方:第三方插件(包括代码高亮、源码编辑等组件)
editor_all.js:_src目录下所有文件的打包文件
editor_all_min.js:editor_all.js文件的压缩版本,建议正式部署时使用
editor_config.js:编辑器的配置文件,建议与编辑器实例化页面放在同一目录
或者在网上搜索别人配置的例子,就不用自己折腾了。自己做的,折腾了半天,差点放弃!
我下载的开发版【1.2.5.1 .Net版】2013年4月27日,最新版本。
三、部署方式
<IMG border=0 alt=点击新窗口打开大图 src="//img.jbzj.com/file_images/article/201405/201405141134553.jpg">
代码结构图
第一步:在项目的任意文件夹中创建一个目录,用于存放UEditor相关的资源和文件。在项目根目录下这里创建,命名为ueditor(你喜欢)。
第二步:将源码包中的dialogs、themes、第三方、editor_all.js和editor_config.js复制到ueditor文件夹中。其中,除了ueditor目录之外的其他文件都是具体的工程文件,这里列举的只是一个例子。
第三步:为简单起见,这里将根目录下的index.php页面作为编辑器的实例化页面,展示完整版的UEditor。在index.php文件中,首先导入编辑器需要的三个入口文件。示例代码如下:
复制代码代码如下:
完整版编辑器示例
第 4 步:然后在 index.php 文件中创建一个编辑器实例及其 DOM 容器。具体代码示例如下:
复制代码代码如下:
最后一步:在/UETest/ueditor/editor_config.js中找到你项目中URL变量配置编辑器的路径
复制代码代码如下:
//强烈建议这样配置绝对路径(注意:下面的UETest是虚拟目录的名字)
URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
至此,一个完整的编辑器实例已经部署到我们的项目中了!在浏览器中试用UE强大的功能,进入运行!
四、备注
1.引用editor_config.js时,最好在editor_all.js之前加载,否则在某些情况下可能会报错。
2.如果你想让编辑器分配初始值,请参考_examples文件中的一些示例代码,或者阅读官方文档。
3. 需要注意的是编辑器资源文件的根路径。意思是:以编辑器实例化的页面为当前路径,指向编辑器资源文件的路径(即dialog等文件夹)。针对很多同学在使用编辑器时遇到的各种路径问题,强烈建议大家使用“相对于网站根目录的相对路径”进行配置。“相对于网站的根目录的相对路径”是以斜杠开头的路径,格式为“/UETest/ueditor/”。
另外,如果使用了相对路径,比如“ueditor/”(相对于图1的路径结构),如果站点中有多个页面不属于同一级别,需要实例化编辑器,以及引用相同的 UEditor,它可能不是每个页面的 Editor。因此,UEditor 提供了一个根路径,可以为不同页面的编辑器单独配置。具体来说,在需要实例化编辑器的页面顶部编写如下代码。
当然,这里的URL需要等于对应的配置。window.UEDITOR_HOME_URL ="/xxxx/xxxx/";
例如:根据图1的目录结构
如果在 index.aspx 中使用编辑器,则 editor_config.js 中的顶部 var URL 更改为 var URL = "/UETest/ueditor/"
五、常见问题
1. 乱码
如果操作成功出现乱码,请检查您的编码方式。UEditor 引用的脚本有一个编码方法和一个元标记。我下载的是utf-8版本,运行时出现乱码。我删除了引用脚本中的 charset="utf-8" ,没有问题。
2.上传图片出错
如果上传的图片有红叉,或者上传到一半没有反应。删除net文件夹下的web.config(PHP语言对应php,JSP语言对应jsp)因为使用.net的配置4.0和3.5,会出现问题以下版本,删除不影响。
六、最后附上我的代码
复制代码代码如下:
网站内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-11-07 20:09
免费、开源、可商用的PHP通用建站程序-帝云cms(帝云cms)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的一个例子,给大家看看:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的 文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin”。 css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断对应的文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到)
免费、开源、可商用的PHP通用建站程序-帝云cms(帝云cms)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。

创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:

这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的一个例子,给大家看看:

通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的 文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin”。 css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断对应的文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站内容编辑器(如果你正在寻找合适的富文本编辑插件,我就不一一推荐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 384 次浏览 • 2021-11-07 10:09
作为标题。
在开发网页时,textarea不能满足我们所有的需求。如果你正在寻找合适的富文本编辑插件,这里我可以推荐几个:
百度用户:
这个编辑器是我目前正在使用的编辑器。强大的、直接的网页定制,并且非常容易部署。
项目主页:
项目论坛:
优点:百度Ueditor的优点是百度推出的!百度官方会继续优化他。而且百度官方很多产品都在使用这款产品,所以不用担心浏览器兼容性等作弊问题。
它的主页可以通过简单的拖放来自定义编辑器的功能、排序等。无需阅读大量文档。确认无误后,点击下载源文件,解压到我们的项目目录,然后根据官方文档在需要部署的位置进行简单配置。
Ueditor除了具备普通编辑器具备的功能外,还支持批量上传图片。通过图片上传按钮,一方面可以上传图片,还可以实现图片大小调整、拖动调整顺序等,非常方便。
同时Ueditor可以根据你之前设置的textarea的大小来调整自己的大小。这太帅了。
缺点:有优点也有缺点。Ueditor的缺点是比较大,会比较影响网页加载的速度。
同时,官方wiki文档也不是很完整。如果要对其进行更多更改,则需要付出很多努力。
KindEditor:kindEditor 是我在找富文本编辑器时看到的。这个编辑器是我的最爱。项目主页:
github主页:
优点:在功能上,百度的Ueditor在功能和外观上基本相似。同时,这个套件是一个开源项目,开源意味着优秀。也鼓励大家一起来优化这个插件。
类似的富文本编辑器有很多,我就不一一推荐了。这是一个简短的列表:
ck编辑器:
这是一个外国文本编辑器。官方报道称,它已有10年的历史。确实,这个编辑器真的很棒。他自己已经超越了编辑。值得研究。当然,他的代码也很大,不适合加载网页。
尼克编辑:
相对 Kindeditor 来说,还不是很成熟。
王牌编辑:
该编辑器面向程序员。它是一个基于 Web 的高性能,甚至兼容 VIM、EMACS、TextMate(API 可选)。它突出显示了常用语言。它也非常易于使用。我不多说了,看看给出的链接。
嗯,这就是我在网页前端开发中积累的关于网页富文本编辑器的知识积累。以后有机会我会慢慢完善的。也希望大家有更好的可以一起回复和交流。 查看全部
网站内容编辑器(如果你正在寻找合适的富文本编辑插件,我就不一一推荐)
作为标题。
在开发网页时,textarea不能满足我们所有的需求。如果你正在寻找合适的富文本编辑插件,这里我可以推荐几个:
百度用户:
这个编辑器是我目前正在使用的编辑器。强大的、直接的网页定制,并且非常容易部署。
项目主页:
项目论坛:
优点:百度Ueditor的优点是百度推出的!百度官方会继续优化他。而且百度官方很多产品都在使用这款产品,所以不用担心浏览器兼容性等作弊问题。
它的主页可以通过简单的拖放来自定义编辑器的功能、排序等。无需阅读大量文档。确认无误后,点击下载源文件,解压到我们的项目目录,然后根据官方文档在需要部署的位置进行简单配置。
Ueditor除了具备普通编辑器具备的功能外,还支持批量上传图片。通过图片上传按钮,一方面可以上传图片,还可以实现图片大小调整、拖动调整顺序等,非常方便。
同时Ueditor可以根据你之前设置的textarea的大小来调整自己的大小。这太帅了。
缺点:有优点也有缺点。Ueditor的缺点是比较大,会比较影响网页加载的速度。
同时,官方wiki文档也不是很完整。如果要对其进行更多更改,则需要付出很多努力。
KindEditor:kindEditor 是我在找富文本编辑器时看到的。这个编辑器是我的最爱。项目主页:
github主页:
优点:在功能上,百度的Ueditor在功能和外观上基本相似。同时,这个套件是一个开源项目,开源意味着优秀。也鼓励大家一起来优化这个插件。
类似的富文本编辑器有很多,我就不一一推荐了。这是一个简短的列表:
ck编辑器:
这是一个外国文本编辑器。官方报道称,它已有10年的历史。确实,这个编辑器真的很棒。他自己已经超越了编辑。值得研究。当然,他的代码也很大,不适合加载网页。
尼克编辑:
相对 Kindeditor 来说,还不是很成熟。
王牌编辑:
该编辑器面向程序员。它是一个基于 Web 的高性能,甚至兼容 VIM、EMACS、TextMate(API 可选)。它突出显示了常用语言。它也非常易于使用。我不多说了,看看给出的链接。
嗯,这就是我在网页前端开发中积累的关于网页富文本编辑器的知识积累。以后有机会我会慢慢完善的。也希望大家有更好的可以一起回复和交流。
网站内容编辑器(网站标题的字数必须控制在规定范围内:不能超过20字)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-10 04:06
a) 与报纸标题以词为基本单位不同,网站标题以完整的主、谓、宾句子为基本单位。尽量不要颠倒句子。
b) 所有标题的字数必须控制在规定的范围内:不超过20字,无换行;不少于15个字,长度不规则。
c) 与追求简洁和令人惊讶的报纸标题不同,网站 标题更像是新闻线索。
d) 类似于通讯社的标题,网站的标题可以表示标题中的类型,如评论、观点、分析、图文、通讯、特写、专题、新闻、新闻、详细新闻、摘要等,在类型后添加一个冒号。这是避免长标题单调的有效方式,可以说明文章的本质。
e) 带图片或精美图片的新闻标题应以“图文:”开头,文章带文字的新闻标题后应标注“(图片)”。多幅可标注“(多)图”或“多幅图:”或“组图:”。
f) 有后续报道的热点新闻话题可以标注“某某事件的后续:”。
g) 尽量避免标题中的各种缩写。省级中文地名应避免使用山东、河南等;市、县地名不知名的,在前面加上省、自治区的名称。国名可以使用约定俗成的缩写,如美国、英国、俄罗斯等;不要使用容易混淆的缩写,如巴基斯坦(巴基斯坦、巴勒斯坦)、阿富汗(阿富汗、阿根廷)等。如果标题中提到的人的名字不为观众所知,他的职位或应在不中断行的情况下指明标题。
h) 标题中不得出现香港和台湾的术语。比如导弹、软件、中文等等。
i) 使用标点符号时,需要区分全角和半角:破折号和括号使用半角,其余(冒号、停顿、引号、标题、感叹号、问号等) .) 是全角的。标题中不要使用逗号或句号,如有疑问或加重语气,请适当使用问号和感叹号。对数字使用半角,在标题中使用半角空格。
5、 培养互动作者,通过更显眼的位置、版主“头衔”、顶帖、精华帖进行精神鼓励。评论者、BBS 发帖者、Bloggers 和Wiki 作者需要不时得到鼓励,否则他们没有义务为网站 生成内容,他们任由快乐摆布。这些互动作者不仅是您的忠实读者,也是您的免费作者。重要的。
a) 网络媒体不是纸质媒体的电子版,也不是抽象报纸。它是用户手中的媒体。只有用户手中的媒体,用户才会喜欢。
b) 互动的作者不是你的员工,你不能用员工的标准去问他们。容纳他们,然后容纳他们。互动作者的所作所为是合理的,是需要妥协的现实。永远不要抱怨互动作者,而要善于发现积极的一面,倡导积极的一面。
c) 筛选用户是一个复杂而长期的过程。不管有多难,都要去做,不管要花多少时间。
d) 每天从互联网上得到免费的编辑和记者是一件令人愉快的事情。
6、 做大规模的话题,也就是可以保留的话题。这样的话题就相当于一个频道。一年内值得付出努力的主题不会超过 5 个。
a) 使用谷歌搜索。如果我自己做的题目能排第一,这个题目就成功了。如果连第一页都排不上,那就是浪费了网站稀缺的编辑能力。
b) 在一个季度中,您必须至少维护一个以前的主题。
c) 主题必须有自动更新模块。在 48 小时内,您必须能够从每日更新中获取相关更新。
7、 建立一个长期的知识库。从长远来看,知识库的访问量远大于新闻的访问量。知识库的制作过程也是编辑学习行业知识的过程。在工作中学习是学习的最高境界。
a) Wiki 是制作知识库的好工具。维基不仅可以做一个知识库,还可以把这个知识库变成一个社区,从而促使更多的人和用户参与到知识库的制作中来。
8、写一个编辑日志。既然关门不能开报纸,当然也不能关门开报纸网站。记者跑了,编辑跑了通过Blog。编辑通过博客去读者。博客是编辑的反馈系统,编辑们依靠这个反馈系统不断调整自己的编辑工作,一天天改进。
a) 编辑博客是编辑联合网站忠实读者,培养自由编辑团队的地方。
b) 写下来累积。只是想着,想着这个,忘记那个。
c) 写作的过程也是思考的过程。
d) 所谓的编辑经验不仅是自我洞察,也是相互讨论和启发的结果。
9、 编译国外新闻。这是编辑和练习写作的最佳方式,同时也可以丰富本站的内容。有了材料,以后再写。再加上采访,是个不错的记者。
a) 编译是向原作者学习写作的过程。
b) 学习写作没有好的方法,只有多写。汇编是使练习和写作变得有用的好方法。
10、提出发布系统的修订计划。目标是提高效率,将三步合二为一,依此类推。
a) 发布系统是由程序员开发的,但程序员使用发布系统的不多,对发布系统的感觉也不多;编辑一直使用发布系统。编辑人员必须及时将使用发布系统的感受告知程序员,以便程序员改进发布系统。
b) 写投诉和改进建议,发给程序员,也把喜欢的功能发给程序员。该程序可能会更好地改进此功能。无论如何,尽快让程序员知道你对发布系统的偏好。
是网站内容的设计者和构建者,通过互联网对信息进行采集、分类、编辑、评论,然后发布给全球网友,并通过互联网接收网友的反馈,产生互动。您可以添加裙子与专家交流有关该行业的信息。编辑组,三--7--6---0---⑦---0---8-一--8!⊕◎Θ⊙¤
网站编辑工作职责:
1、负责公司业务推广和网站内容的采集、编辑、发布和优化。
2、完成网站信息和内容规划的每日更新。
3、配合网站艺术和技术,完成相应内容网站的编辑。
网络编辑作为互联网时代的新兴职业,正躲在幕后为互联网的飞速发展和网络媒体的迅猛发展加油助威。作为一名合格的网站编辑器,你需要掌握Photoshop、文章编辑器以及各种平台的应用能力,所以必须不断学习,才能成为一名称职的网站编辑器。
1.采集 及新闻发布、文章 标题修改及内容微调。2.网站内容设计与构建者网站信息发布与整合;3.网站专题制作与网友互动,增加网站网民点击率和停留时间;4.网站 页面框架构建和内容产品开发、维护和扩展;其他与网站相关的合作和业务,以提高网站页面流量。
上一篇:
下一篇: 查看全部
网站内容编辑器(网站标题的字数必须控制在规定范围内:不能超过20字)
a) 与报纸标题以词为基本单位不同,网站标题以完整的主、谓、宾句子为基本单位。尽量不要颠倒句子。
b) 所有标题的字数必须控制在规定的范围内:不超过20字,无换行;不少于15个字,长度不规则。
c) 与追求简洁和令人惊讶的报纸标题不同,网站 标题更像是新闻线索。
d) 类似于通讯社的标题,网站的标题可以表示标题中的类型,如评论、观点、分析、图文、通讯、特写、专题、新闻、新闻、详细新闻、摘要等,在类型后添加一个冒号。这是避免长标题单调的有效方式,可以说明文章的本质。
e) 带图片或精美图片的新闻标题应以“图文:”开头,文章带文字的新闻标题后应标注“(图片)”。多幅可标注“(多)图”或“多幅图:”或“组图:”。
f) 有后续报道的热点新闻话题可以标注“某某事件的后续:”。
g) 尽量避免标题中的各种缩写。省级中文地名应避免使用山东、河南等;市、县地名不知名的,在前面加上省、自治区的名称。国名可以使用约定俗成的缩写,如美国、英国、俄罗斯等;不要使用容易混淆的缩写,如巴基斯坦(巴基斯坦、巴勒斯坦)、阿富汗(阿富汗、阿根廷)等。如果标题中提到的人的名字不为观众所知,他的职位或应在不中断行的情况下指明标题。
h) 标题中不得出现香港和台湾的术语。比如导弹、软件、中文等等。
i) 使用标点符号时,需要区分全角和半角:破折号和括号使用半角,其余(冒号、停顿、引号、标题、感叹号、问号等) .) 是全角的。标题中不要使用逗号或句号,如有疑问或加重语气,请适当使用问号和感叹号。对数字使用半角,在标题中使用半角空格。
5、 培养互动作者,通过更显眼的位置、版主“头衔”、顶帖、精华帖进行精神鼓励。评论者、BBS 发帖者、Bloggers 和Wiki 作者需要不时得到鼓励,否则他们没有义务为网站 生成内容,他们任由快乐摆布。这些互动作者不仅是您的忠实读者,也是您的免费作者。重要的。
a) 网络媒体不是纸质媒体的电子版,也不是抽象报纸。它是用户手中的媒体。只有用户手中的媒体,用户才会喜欢。
b) 互动的作者不是你的员工,你不能用员工的标准去问他们。容纳他们,然后容纳他们。互动作者的所作所为是合理的,是需要妥协的现实。永远不要抱怨互动作者,而要善于发现积极的一面,倡导积极的一面。
c) 筛选用户是一个复杂而长期的过程。不管有多难,都要去做,不管要花多少时间。
d) 每天从互联网上得到免费的编辑和记者是一件令人愉快的事情。
6、 做大规模的话题,也就是可以保留的话题。这样的话题就相当于一个频道。一年内值得付出努力的主题不会超过 5 个。
a) 使用谷歌搜索。如果我自己做的题目能排第一,这个题目就成功了。如果连第一页都排不上,那就是浪费了网站稀缺的编辑能力。
b) 在一个季度中,您必须至少维护一个以前的主题。
c) 主题必须有自动更新模块。在 48 小时内,您必须能够从每日更新中获取相关更新。
7、 建立一个长期的知识库。从长远来看,知识库的访问量远大于新闻的访问量。知识库的制作过程也是编辑学习行业知识的过程。在工作中学习是学习的最高境界。
a) Wiki 是制作知识库的好工具。维基不仅可以做一个知识库,还可以把这个知识库变成一个社区,从而促使更多的人和用户参与到知识库的制作中来。
8、写一个编辑日志。既然关门不能开报纸,当然也不能关门开报纸网站。记者跑了,编辑跑了通过Blog。编辑通过博客去读者。博客是编辑的反馈系统,编辑们依靠这个反馈系统不断调整自己的编辑工作,一天天改进。
a) 编辑博客是编辑联合网站忠实读者,培养自由编辑团队的地方。
b) 写下来累积。只是想着,想着这个,忘记那个。
c) 写作的过程也是思考的过程。
d) 所谓的编辑经验不仅是自我洞察,也是相互讨论和启发的结果。
9、 编译国外新闻。这是编辑和练习写作的最佳方式,同时也可以丰富本站的内容。有了材料,以后再写。再加上采访,是个不错的记者。
a) 编译是向原作者学习写作的过程。
b) 学习写作没有好的方法,只有多写。汇编是使练习和写作变得有用的好方法。
10、提出发布系统的修订计划。目标是提高效率,将三步合二为一,依此类推。
a) 发布系统是由程序员开发的,但程序员使用发布系统的不多,对发布系统的感觉也不多;编辑一直使用发布系统。编辑人员必须及时将使用发布系统的感受告知程序员,以便程序员改进发布系统。
b) 写投诉和改进建议,发给程序员,也把喜欢的功能发给程序员。该程序可能会更好地改进此功能。无论如何,尽快让程序员知道你对发布系统的偏好。
是网站内容的设计者和构建者,通过互联网对信息进行采集、分类、编辑、评论,然后发布给全球网友,并通过互联网接收网友的反馈,产生互动。您可以添加裙子与专家交流有关该行业的信息。编辑组,三--7--6---0---⑦---0---8-一--8!⊕◎Θ⊙¤
网站编辑工作职责:
1、负责公司业务推广和网站内容的采集、编辑、发布和优化。
2、完成网站信息和内容规划的每日更新。
3、配合网站艺术和技术,完成相应内容网站的编辑。
网络编辑作为互联网时代的新兴职业,正躲在幕后为互联网的飞速发展和网络媒体的迅猛发展加油助威。作为一名合格的网站编辑器,你需要掌握Photoshop、文章编辑器以及各种平台的应用能力,所以必须不断学习,才能成为一名称职的网站编辑器。
1.采集 及新闻发布、文章 标题修改及内容微调。2.网站内容设计与构建者网站信息发布与整合;3.网站专题制作与网友互动,增加网站网民点击率和停留时间;4.网站 页面框架构建和内容产品开发、维护和扩展;其他与网站相关的合作和业务,以提高网站页面流量。
上一篇:
下一篇:
网站内容编辑器(CKEditor使用1.CKEditor官网下载js插件进入官网(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 48 次浏览 • 2021-12-10 00:22
)
CKEditor 介绍
CKEditor 是新一代 FCKeditor,新开发的版本。 CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,被广泛应用于各大网站。
可以一起使用的扩展是文件管理器KCFinder
KCFinder 文件管理器
KCFinder 类似于 CKFinder。它是CKEditor的开源文件管理器插件。通过该插件,您可以上传、浏览和管理图片、Flash动画等文件。
CKEditor的使用1. CKEditor官网js插件下载
进入官网
如上图,官方提供了3种下载方式:
npm install --save @ckeditor/ckeditor5-build-classic
备注:当前最新版本v11.2.0
2. CKEditor 安装与使用
介绍CKEditor的js文件
在页面中使用CKEditor
描述:
ClassicEditor
.create( document.querySelector( '#editor' ), {
// toolbar: [ 'heading', '|', 'bold', 'italic', 'link' ]
} )
.then( editor => {
window.editor = editor;
} )
.catch( err => {
console.error( err.stack );
} );
HTML 特定示例:
CKEditor 5 – classic editor build sample
The three greatest things you learn from traveling
<p>Like all the great things on earth traveling teaches us by example. Here are some of the most precious lessons I’ve learned over the years of traveling.
Appreciation of diversity
Getting used to an entirely different culture can be challenging. While it’s also nice to learn about cultures online or from books, nothing comes close to experiencing cultural diversity in person. You learn to appreciate each and every single one of the differences while you become more culturally fluid.
sample/img/umbrellas.jpg
Leaving your comfort zone might lead you to such beautiful sceneries like this one.
Confidence
Going to a new place can be quite terrifying. While change and uncertainty makes us scared, traveling teaches us how ridiculous it is to be afraid of something before it happens. The moment you face your fear and see there was nothing to be afraid of, is the moment you discover bliss.
ClassicEditor
.create( document.querySelector( '#editor' ), {
// toolbar: [ 'heading', '|', 'bold', 'italic', 'link' ]
} )
.then( editor => {
window.editor = editor;
} )
.catch( err => {
console.error( err.stack );
} );
</p>
显示效果
查看全部
网站内容编辑器(CKEditor使用1.CKEditor官网下载js插件进入官网(组图)
)
CKEditor 介绍
CKEditor 是新一代 FCKeditor,新开发的版本。 CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,被广泛应用于各大网站。
可以一起使用的扩展是文件管理器KCFinder
KCFinder 文件管理器
KCFinder 类似于 CKFinder。它是CKEditor的开源文件管理器插件。通过该插件,您可以上传、浏览和管理图片、Flash动画等文件。

CKEditor的使用1. CKEditor官网js插件下载
进入官网

如上图,官方提供了3种下载方式:
npm install --save @ckeditor/ckeditor5-build-classic
备注:当前最新版本v11.2.0
2. CKEditor 安装与使用
介绍CKEditor的js文件
在页面中使用CKEditor
描述:
ClassicEditor
.create( document.querySelector( '#editor' ), {
// toolbar: [ 'heading', '|', 'bold', 'italic', 'link' ]
} )
.then( editor => {
window.editor = editor;
} )
.catch( err => {
console.error( err.stack );
} );
HTML 特定示例:
CKEditor 5 – classic editor build sample
The three greatest things you learn from traveling
<p>Like all the great things on earth traveling teaches us by example. Here are some of the most precious lessons I’ve learned over the years of traveling.
Appreciation of diversity
Getting used to an entirely different culture can be challenging. While it’s also nice to learn about cultures online or from books, nothing comes close to experiencing cultural diversity in person. You learn to appreciate each and every single one of the differences while you become more culturally fluid.
sample/img/umbrellas.jpg
Leaving your comfort zone might lead you to such beautiful sceneries like this one.
Confidence
Going to a new place can be quite terrifying. While change and uncertainty makes us scared, traveling teaches us how ridiculous it is to be afraid of something before it happens. The moment you face your fear and see there was nothing to be afraid of, is the moment you discover bliss.
ClassicEditor
.create( document.querySelector( '#editor' ), {
// toolbar: [ 'heading', '|', 'bold', 'italic', 'link' ]
} )
.then( editor => {
window.editor = editor;
} )
.catch( err => {
console.error( err.stack );
} );
</p>
显示效果

网站内容编辑器(网站开发越来越功能简单的方法的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 46 次浏览 • 2021-12-09 06:00
现在网站开发越来越崇尚用户体验,方便用户使用的工具也越来越多,在线HTML内容编辑器应该算是比较“老”的一款了。简单的功能可以为用户提供文字样式控制,如文字颜色、字体大小等;而复杂的功能甚至可以提供类似于Word的强大功能。虽然开源编辑器很多,但真正好用的并不多,所以他们的改进工作一直在进行中。
如今,互联网上的大多数编辑器都具有非常强大的功能。相对而言,它们在使用中也需要很多配置。当然,代码自然会“臃肿”。如果我们不需要这么强大的编辑器,我们可以自己实现一个,因为代码并不复杂。以下是一点个人经验,仅供参考(以ExtJS HTMLEditor为例)。
1、 初始化。加载页面后,向页面添加 IFrame(可选)。这里需要注意的是,要判断页面的状态,必须等待页面完全加载完毕再进行,防止出现找不到某些元素的错误。
2、打开编辑功能。将 IFrame 设置为可编辑(以下代码来自 ExtJS 的 HTMLEditor):
复制代码代码如下:
// 获取 iframe 的 window 对象
getWin:函数(){
返回 Ext.isIE?this.iframe.contentWindow: window.frames[this.iframe.name];
},
//获取iframe的文档对象
获取文档:函数(){
返回 Ext.isIE?this.getWin().document: (this.iframe.contentDocument || this.getWin().document);
},
//打开文档对象并向其写入初始内容以兼容FireFox
doc = this.getDoc();
文档.open();
doc.write('');
//打开文档对象编辑模式
doc.designMode = "开";
doc.close();
因此,您可以将内容写入这个简单的编辑器。
3、获取编辑器的内容,代码如下:
复制代码代码如下:
//获取编辑器的body对象
var body = doc.body || doc.documentElement;
//获取编辑器的内容
var content = body.innerHTML;
//处理内容,比如替换一些特殊字符等
//一些代码
//返回内容
返回内容;
4、添加样式设置。上面的编辑器虽然实现了基本的功能,但是还是有点过于简单了,应该添加一些简单的样式。文档的 execCommand 方法使这个想法成为可能。
复制代码代码如下:
//统一命令方法
函数 execCmd(cmd, value){
//获取doc对象参考上面的代码
//调用execCommand方法执行命令
doc.execCommand(cmd, false, value === undefined? null: value);
};
//将选中的字体改为粗体,Ctrl-B
execCmd('粗体');
//添加下划线,Ctrl-U
execCmd('下划线');
//变成斜体,Ctrl-I
execCmd('斜体');
//设置文字颜色
execCmd('forecolor', Ext.isSafari || Ext.isIE?'#'+color: color);
//在光标处插入一段内容
函数 insertAtCursor(text){
//参考上面的代码获取win对象
如果(Ext.isIE){
赢。焦点();
var r = doc.selection.createRange();
如果(r){
r.collapse(true);
r.pasteHTML(文本);}
}else if(Ext.isGecko || Ext.isOpera){
赢。焦点();
execCmd('InsertHTML', text);
}else if(Ext.isSafari){
execCmd('插入文本', 文本);
}
}
5、走得更远。现在可以更改样式。如果编辑器有工具栏(这应该是不可避免的),那么我们也希望工具栏上的按钮能够根据光标位置的样式自动高亮或正常显示。文档的 queryCommandState() 方法使这个想法成为可能。
复制代码代码如下:
//获取doc对象参考上面的反面
//光标是否加粗
var isBold = doc.queryCommandState('bold');
如果(是粗体){
//改变粗体按钮的样式
}
//当然上面的代码是可以合并的,这里只是一个提示
//强调
doc.queryCommandState('下划线');
//斜体
doc.queryCommandState('斜体');
本文只是提供了一个简单的编辑器实现思路,部分代码可以直接使用。建议想自己实现编辑器的朋友可以参考ExtJS中的HTMLEditor代码,简单明了,可以在上面进行扩展。
最后提醒:一定要注意浏览器的兼容性,不要等到最后才测试兼容性。对于如此大量的 JavaScript 代码,调整是一件痛苦的事情。 查看全部
网站内容编辑器(网站开发越来越功能简单的方法的)
现在网站开发越来越崇尚用户体验,方便用户使用的工具也越来越多,在线HTML内容编辑器应该算是比较“老”的一款了。简单的功能可以为用户提供文字样式控制,如文字颜色、字体大小等;而复杂的功能甚至可以提供类似于Word的强大功能。虽然开源编辑器很多,但真正好用的并不多,所以他们的改进工作一直在进行中。
如今,互联网上的大多数编辑器都具有非常强大的功能。相对而言,它们在使用中也需要很多配置。当然,代码自然会“臃肿”。如果我们不需要这么强大的编辑器,我们可以自己实现一个,因为代码并不复杂。以下是一点个人经验,仅供参考(以ExtJS HTMLEditor为例)。
1、 初始化。加载页面后,向页面添加 IFrame(可选)。这里需要注意的是,要判断页面的状态,必须等待页面完全加载完毕再进行,防止出现找不到某些元素的错误。
2、打开编辑功能。将 IFrame 设置为可编辑(以下代码来自 ExtJS 的 HTMLEditor):
复制代码代码如下:
// 获取 iframe 的 window 对象
getWin:函数(){
返回 Ext.isIE?this.iframe.contentWindow: window.frames[this.iframe.name];
},
//获取iframe的文档对象
获取文档:函数(){
返回 Ext.isIE?this.getWin().document: (this.iframe.contentDocument || this.getWin().document);
},
//打开文档对象并向其写入初始内容以兼容FireFox
doc = this.getDoc();
文档.open();
doc.write('');
//打开文档对象编辑模式
doc.designMode = "开";
doc.close();
因此,您可以将内容写入这个简单的编辑器。
3、获取编辑器的内容,代码如下:
复制代码代码如下:
//获取编辑器的body对象
var body = doc.body || doc.documentElement;
//获取编辑器的内容
var content = body.innerHTML;
//处理内容,比如替换一些特殊字符等
//一些代码
//返回内容
返回内容;
4、添加样式设置。上面的编辑器虽然实现了基本的功能,但是还是有点过于简单了,应该添加一些简单的样式。文档的 execCommand 方法使这个想法成为可能。
复制代码代码如下:
//统一命令方法
函数 execCmd(cmd, value){
//获取doc对象参考上面的代码
//调用execCommand方法执行命令
doc.execCommand(cmd, false, value === undefined? null: value);
};
//将选中的字体改为粗体,Ctrl-B
execCmd('粗体');
//添加下划线,Ctrl-U
execCmd('下划线');
//变成斜体,Ctrl-I
execCmd('斜体');
//设置文字颜色
execCmd('forecolor', Ext.isSafari || Ext.isIE?'#'+color: color);
//在光标处插入一段内容
函数 insertAtCursor(text){
//参考上面的代码获取win对象
如果(Ext.isIE){
赢。焦点();
var r = doc.selection.createRange();
如果(r){
r.collapse(true);
r.pasteHTML(文本);}
}else if(Ext.isGecko || Ext.isOpera){
赢。焦点();
execCmd('InsertHTML', text);
}else if(Ext.isSafari){
execCmd('插入文本', 文本);
}
}
5、走得更远。现在可以更改样式。如果编辑器有工具栏(这应该是不可避免的),那么我们也希望工具栏上的按钮能够根据光标位置的样式自动高亮或正常显示。文档的 queryCommandState() 方法使这个想法成为可能。
复制代码代码如下:
//获取doc对象参考上面的反面
//光标是否加粗
var isBold = doc.queryCommandState('bold');
如果(是粗体){
//改变粗体按钮的样式
}
//当然上面的代码是可以合并的,这里只是一个提示
//强调
doc.queryCommandState('下划线');
//斜体
doc.queryCommandState('斜体');
本文只是提供了一个简单的编辑器实现思路,部分代码可以直接使用。建议想自己实现编辑器的朋友可以参考ExtJS中的HTMLEditor代码,简单明了,可以在上面进行扩展。
最后提醒:一定要注意浏览器的兼容性,不要等到最后才测试兼容性。对于如此大量的 JavaScript 代码,调整是一件痛苦的事情。
网站内容编辑器(网站内容编辑器的使用成本是怎样的?关键是有人帮你修改和审核)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-12-08 11:02
网站内容编辑器,适合作为编辑中文章、书、专栏、以及社群之间协作的工具。通过网站内容编辑器,可以极大的提高在编辑中讨论的效率,减少修改相关文章的时间成本。一个网站内容编辑器的使用成本也不是特别大,关键是有人帮你修改和审核,整个人都轻松了。工具的选择:1.工具比较少。推荐使用插件版,简单方便好用。使用不同的需求,推荐使用不同的工具。
2.功能强大的,主要用于前端开发人员使用,比如改内容标题的时候,如果公司有人在用谷歌浏览器自带的插件,直接发布成gif文件,这个时候就是很方便。3.文章发布的时候,推荐使用resourceminer提供的scada类型的编辑工具。网站内容编辑器相对于简单的工具,更难的是审核。有时候不一定发一条线上发布,而是直接把工作发布出去,然后推给内容编辑器,让内容编辑器去审核。
在审核后发布审核中,可能会遇到困难,有些时候只是修改了内容标题,但是内容却出现了错误,怎么编辑也没办法去提交。比如说,一篇文章,在搜索框搜索“安妮的后院”,页面显示的是别人的专栏,但是,却将文章中的所有的内容作了处理,新增了几篇文章。这个时候,基本上所有的错误都是因为这个工具的审核问题。但是,我可以提供一些审核问题的发生报告,帮助内容编辑器去提交审核。
总结来说,提供审核工具,能够更好的提高审核效率,降低审核成本。当然,这个工具的选择,也和公司内部的审核机制有关。很多网站,关注的重点是内容的精准性,并不是特别注重审核的。 查看全部
网站内容编辑器(网站内容编辑器的使用成本是怎样的?关键是有人帮你修改和审核)
网站内容编辑器,适合作为编辑中文章、书、专栏、以及社群之间协作的工具。通过网站内容编辑器,可以极大的提高在编辑中讨论的效率,减少修改相关文章的时间成本。一个网站内容编辑器的使用成本也不是特别大,关键是有人帮你修改和审核,整个人都轻松了。工具的选择:1.工具比较少。推荐使用插件版,简单方便好用。使用不同的需求,推荐使用不同的工具。
2.功能强大的,主要用于前端开发人员使用,比如改内容标题的时候,如果公司有人在用谷歌浏览器自带的插件,直接发布成gif文件,这个时候就是很方便。3.文章发布的时候,推荐使用resourceminer提供的scada类型的编辑工具。网站内容编辑器相对于简单的工具,更难的是审核。有时候不一定发一条线上发布,而是直接把工作发布出去,然后推给内容编辑器,让内容编辑器去审核。
在审核后发布审核中,可能会遇到困难,有些时候只是修改了内容标题,但是内容却出现了错误,怎么编辑也没办法去提交。比如说,一篇文章,在搜索框搜索“安妮的后院”,页面显示的是别人的专栏,但是,却将文章中的所有的内容作了处理,新增了几篇文章。这个时候,基本上所有的错误都是因为这个工具的审核问题。但是,我可以提供一些审核问题的发生报告,帮助内容编辑器去提交审核。
总结来说,提供审核工具,能够更好的提高审核效率,降低审核成本。当然,这个工具的选择,也和公司内部的审核机制有关。很多网站,关注的重点是内容的精准性,并不是特别注重审核的。
网站内容编辑器(10个免费易用富文本编辑器(rich)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-12-06 20:26
阿里云>云栖社区>主题图>W>网站富文本编辑器
推荐活动:
更多优惠>
当前主题:网站富文本编辑器添加到采集夹
相关话题:
网站富文本编辑器相关博客查看更多博客
我的 网站 构建:(第 6 天)富文本编辑器
作者:Code Maker 1220人浏览评论:03年前
Rich Text Editor,富文本编辑器,简称RTE,是一种可以嵌入浏览器的所见即所得的文本编辑器。这是百度百科对富文本编辑器的解释。我们可以借助富文本编辑器编辑一个收录html的页面,这样页面的显示效果就可以由网站来管理
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
作者:于尔武 1191人浏览评论:04年前
本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器让我们添加和编辑网站中的文章更加方便简单。这些富文本编辑器提供您所看到的
阅读全文
调试实战:确定在Liferay中编辑WebContent时使用哪个富文本编辑器,顺便分享一下页面调试经验
作者:于尔武 2049人浏览评论:04年前
简介:我们经常在Liferay网站中编辑文章,它经常弹出一个我们非常熟悉的富文本编辑器。其实稍微有点经验的人都会知道它是CKEditor的增强版。, 为什么我们确定这个控件是ckeditor而不是其他富文本编辑器控件?这个控件是如何集成到我们的页面中的
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
作者:橙红现在1526人浏览评论:04年前
祝花园里的朋友圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器可以让我们添加和编辑网站中的文章更加方便简单
阅读全文
富文本编辑器
作者:sunny.pl828 浏览评论人数:06年前
常用文本编辑器:Text1:ckeditor富文本编辑器点击打开链接 Text1:Ueditor富文本编辑器点击打开链接Ueditor脚本文件结构:UEditor介绍 UEditor是百度“FEX前端研发团队”开发的所见即所得
阅读全文
node.js 富文本编辑器
作者:太阳白雪1068人浏览评论:06年前
摘要:最近我正在建立自己的博客。这段时间可能没有时间写博客,但还是要和大家分享一些好东西。博客网站肯定有编辑文章的编辑器,于是上网查了一些资料。大多数编辑器的后端基于java、php、asp等,很少有基于node.js的。我想用markdow
阅读全文
Squire-简洁的 HTML5 富文本编辑器
作者:秋色1377人浏览与评论:06年前
Squire 是一款简洁的 HTML5 富文本编辑器,提供强大的跨浏览器标准化,超轻巧灵活。它是为现在和将来的研究而构建的,因此它不支持那些古老的浏览器。下载您可能感兴趣的在线演示源代码。 文章 网站 jQu 在开发中很有用
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)
作者:灵动生活715人浏览评论:011年前
祝花园里的朋友圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器可以让我们添加和编辑网站中的文章更加方便简单
阅读全文 查看全部
网站内容编辑器(10个免费易用富文本编辑器(rich)(组图))
阿里云>云栖社区>主题图>W>网站富文本编辑器

推荐活动:
更多优惠>
当前主题:网站富文本编辑器添加到采集夹
相关话题:
网站富文本编辑器相关博客查看更多博客
我的 网站 构建:(第 6 天)富文本编辑器

作者:Code Maker 1220人浏览评论:03年前
Rich Text Editor,富文本编辑器,简称RTE,是一种可以嵌入浏览器的所见即所得的文本编辑器。这是百度百科对富文本编辑器的解释。我们可以借助富文本编辑器编辑一个收录html的页面,这样页面的显示效果就可以由网站来管理
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

作者:于尔武 1191人浏览评论:04年前
本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器让我们添加和编辑网站中的文章更加方便简单。这些富文本编辑器提供您所看到的
阅读全文
调试实战:确定在Liferay中编辑WebContent时使用哪个富文本编辑器,顺便分享一下页面调试经验

作者:于尔武 2049人浏览评论:04年前
简介:我们经常在Liferay网站中编辑文章,它经常弹出一个我们非常熟悉的富文本编辑器。其实稍微有点经验的人都会知道它是CKEditor的增强版。, 为什么我们确定这个控件是ckeditor而不是其他富文本编辑器控件?这个控件是如何集成到我们的页面中的
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

作者:橙红现在1526人浏览评论:04年前
祝花园里的朋友圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器可以让我们添加和编辑网站中的文章更加方便简单
阅读全文
富文本编辑器

作者:sunny.pl828 浏览评论人数:06年前
常用文本编辑器:Text1:ckeditor富文本编辑器点击打开链接 Text1:Ueditor富文本编辑器点击打开链接Ueditor脚本文件结构:UEditor介绍 UEditor是百度“FEX前端研发团队”开发的所见即所得
阅读全文
node.js 富文本编辑器

作者:太阳白雪1068人浏览评论:06年前
摘要:最近我正在建立自己的博客。这段时间可能没有时间写博客,但还是要和大家分享一些好东西。博客网站肯定有编辑文章的编辑器,于是上网查了一些资料。大多数编辑器的后端基于java、php、asp等,很少有基于node.js的。我想用markdow
阅读全文
Squire-简洁的 HTML5 富文本编辑器

作者:秋色1377人浏览与评论:06年前
Squire 是一款简洁的 HTML5 富文本编辑器,提供强大的跨浏览器标准化,超轻巧灵活。它是为现在和将来的研究而构建的,因此它不支持那些古老的浏览器。下载您可能感兴趣的在线演示源代码。 文章 网站 jQu 在开发中很有用
阅读全文
10 个免费的 javascript 富文本编辑器(jQuery 和非 jQuery)

作者:灵动生活715人浏览评论:011年前
祝花园里的朋友圣诞快乐。本文介绍了 10 个免费且易于使用的富文本编辑器(RTE),其中 5 个是 Jquery 插件,另外 5 个是非 Jquery 富文本编辑器。介绍Javascript富文本编辑器可以让我们添加和编辑网站中的文章更加方便简单
阅读全文
网站内容编辑器(可视化网页编辑是什么意思?可视化编辑工具有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2021-12-06 13:16
我们知道网站成立后,需要不断的更新维护,才有流量点击。网站的构建涉及的内容较多,有时会用到可视化的网页编辑工具。视觉编辑是什么意思?什么是可视化 Web 编辑工具?跟着小编一起来看看吧。
一、可视化编辑是什么意思?
可视化是利用计算机图形和图像处理技术,将数据转换成图形或图像,在屏幕上显示和交互处理。可视化编程是一种全新的编程方法,避免了许多繁琐的代码语句。它主要允许程序员使用软件本身提供的各种控件来构建应用程序的各种接口,就像积木一样。
可视化网页编辑工具
涉及计算机图形学、图像处理、计算机视觉、计算机辅助设计等领域,已成为研究数据表示、数据处理、决策分析等一系列问题的综合技术。可视化技术最早应用于计算科学,形成了可视化技术的一个重要分支——科学计算中的可视化。科学计算可视化可以将科学数据,包括计算中涉及和产生的测量值、图像或数字信息,转化为直观、图形和图像信息,并呈现研究中随时间和空间变化的物理现象或物理量。在观众面前,使他们能够观察、模拟和计算。
二、什么是可视化编辑器?
可视化编辑器(英文:VisualEditor,简称VE)是MediaWiki的扩展,是一种在线富文本编辑器,为维基百科提供“可视化”或“所见即所得”。由维基媒体基金会和维基共同开发。测试版默认开启(临时设置将在以后全面上线),从2013年7月起,维基百科和维基百科的许多大语言版本可以选择性地取消该功能。
可视化网页编辑工具
三、有哪些可视化的网页编辑工具?
记事本++
Notepad++ 是程序员必备的文本编辑器。该软件体积小,效率高。支持27种编程语言,全-C、C++、Java、C#、XML、HTML、PHP、JS等。内置支持多达27种语法高亮(包括各种常用源代码、脚本、可以很好地支持.nfo文件查看),也支持自定义语言。
ExHtml 编辑器
ExHtmlEditor 是一个学习和编写 HMTL 的工具。在编写代码时,您可以实时可视化最终结果。支持 HTML5、Javascript 和 CSS3 元素。
视觉编辑是什么意思?什么是可视化 Web 编辑工具?以上小编为大家介绍了几款可视化的网页编辑工具。有兴趣的可以自行了解具体的操作方法。 查看全部
网站内容编辑器(可视化网页编辑是什么意思?可视化编辑工具有哪些?)
我们知道网站成立后,需要不断的更新维护,才有流量点击。网站的构建涉及的内容较多,有时会用到可视化的网页编辑工具。视觉编辑是什么意思?什么是可视化 Web 编辑工具?跟着小编一起来看看吧。
一、可视化编辑是什么意思?
可视化是利用计算机图形和图像处理技术,将数据转换成图形或图像,在屏幕上显示和交互处理。可视化编程是一种全新的编程方法,避免了许多繁琐的代码语句。它主要允许程序员使用软件本身提供的各种控件来构建应用程序的各种接口,就像积木一样。

可视化网页编辑工具
涉及计算机图形学、图像处理、计算机视觉、计算机辅助设计等领域,已成为研究数据表示、数据处理、决策分析等一系列问题的综合技术。可视化技术最早应用于计算科学,形成了可视化技术的一个重要分支——科学计算中的可视化。科学计算可视化可以将科学数据,包括计算中涉及和产生的测量值、图像或数字信息,转化为直观、图形和图像信息,并呈现研究中随时间和空间变化的物理现象或物理量。在观众面前,使他们能够观察、模拟和计算。
二、什么是可视化编辑器?
可视化编辑器(英文:VisualEditor,简称VE)是MediaWiki的扩展,是一种在线富文本编辑器,为维基百科提供“可视化”或“所见即所得”。由维基媒体基金会和维基共同开发。测试版默认开启(临时设置将在以后全面上线),从2013年7月起,维基百科和维基百科的许多大语言版本可以选择性地取消该功能。

可视化网页编辑工具
三、有哪些可视化的网页编辑工具?
记事本++
Notepad++ 是程序员必备的文本编辑器。该软件体积小,效率高。支持27种编程语言,全-C、C++、Java、C#、XML、HTML、PHP、JS等。内置支持多达27种语法高亮(包括各种常用源代码、脚本、可以很好地支持.nfo文件查看),也支持自定义语言。
ExHtml 编辑器
ExHtmlEditor 是一个学习和编写 HMTL 的工具。在编写代码时,您可以实时可视化最终结果。支持 HTML5、Javascript 和 CSS3 元素。
视觉编辑是什么意思?什么是可视化 Web 编辑工具?以上小编为大家介绍了几款可视化的网页编辑工具。有兴趣的可以自行了解具体的操作方法。
网站内容编辑器(解码“HTM或HTML文件所描述的内容,正确显示这些内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-12-02 18:13
任何网络浏览器,如 Edge、Firefox、Chrome、Opera、Internet Explorer 等,都可以正确打开和显示 HTM 和 HTML 文件。换言之,在浏览器中打开这些文件将“解码”HTM 或 HTML 文件中描述的内容并正确显示它们。
有许多程序旨在使编辑和创建 HTM/HTML 文件变得容易。一些著名的免费 HTML 编辑器包括 Eclipse、Komodo Edit 和 Bluefish。另一种具有许多高级功能的流行 HTM/HTML 编辑器是 Adobe Dreamweaver,尽管它不是免费使用的。
虽然它们的功能没有专门的 HTM 编辑器那么丰富,但是你只能使用一个简单的记事本程序来修改 HTM 或 HTML 文件,比如 Windows 记事本。但是,我们建议使用具有更多功能的文本编辑器,该编辑器专为此类任务而构建。
HTM 文件具有一定的结构和非常具体的语法(规则),因此在浏览器中打开时,其中的代码和文本可以正常显示。因此,将 HTM 或 HTML 文件转换为另一种格式可能不是您想要做的,因为您可能会丢失页面上的任何功能。
另一方面,如果您想做的是将 HTM 或 HTML 文件转换为其他格式以便于查看,例如转换为图像或 PDF,这可能是明智且非常可行的。这有时比打印文件更好。
在 Chrome 浏览器中,您可以从打印选项中选择另存为 PDF,将窗口中的页面转换为 PDF。同样适用于 Chrome 浏览器的还有一个名为“全屏截屏”的扩展程序,它可以将 Chrome 浏览器中任何打开的 HTM 或 HTML 文件转换为 PNG 文件。
其他浏览器也有类似的功能,比如火狐的“另存为PDF”插件。
您还可以使用特殊的 网站 将 HTM/HTML 转换为图像文件,例如 iWeb2Shot 或 Web-capture。
免费的文件转换器可用于转换您保存在计算机上的 HTM 或 HTML 文件。FileZigZag 是一个免费的文件转换器网站,可以将 HTM 转换为 RTF、EPS、CSV、PDF 和许多其他格式。 查看全部
网站内容编辑器(解码“HTM或HTML文件所描述的内容,正确显示这些内容)
任何网络浏览器,如 Edge、Firefox、Chrome、Opera、Internet Explorer 等,都可以正确打开和显示 HTM 和 HTML 文件。换言之,在浏览器中打开这些文件将“解码”HTM 或 HTML 文件中描述的内容并正确显示它们。


有许多程序旨在使编辑和创建 HTM/HTML 文件变得容易。一些著名的免费 HTML 编辑器包括 Eclipse、Komodo Edit 和 Bluefish。另一种具有许多高级功能的流行 HTM/HTML 编辑器是 Adobe Dreamweaver,尽管它不是免费使用的。
虽然它们的功能没有专门的 HTM 编辑器那么丰富,但是你只能使用一个简单的记事本程序来修改 HTM 或 HTML 文件,比如 Windows 记事本。但是,我们建议使用具有更多功能的文本编辑器,该编辑器专为此类任务而构建。
HTM 文件具有一定的结构和非常具体的语法(规则),因此在浏览器中打开时,其中的代码和文本可以正常显示。因此,将 HTM 或 HTML 文件转换为另一种格式可能不是您想要做的,因为您可能会丢失页面上的任何功能。
另一方面,如果您想做的是将 HTM 或 HTML 文件转换为其他格式以便于查看,例如转换为图像或 PDF,这可能是明智且非常可行的。这有时比打印文件更好。
在 Chrome 浏览器中,您可以从打印选项中选择另存为 PDF,将窗口中的页面转换为 PDF。同样适用于 Chrome 浏览器的还有一个名为“全屏截屏”的扩展程序,它可以将 Chrome 浏览器中任何打开的 HTM 或 HTML 文件转换为 PNG 文件。
其他浏览器也有类似的功能,比如火狐的“另存为PDF”插件。
您还可以使用特殊的 网站 将 HTM/HTML 转换为图像文件,例如 iWeb2Shot 或 Web-capture。
免费的文件转换器可用于转换您保存在计算机上的 HTM 或 HTML 文件。FileZigZag 是一个免费的文件转换器网站,可以将 HTM 转换为 RTF、EPS、CSV、PDF 和许多其他格式。
网站内容编辑器(常用的网页中嵌入的编辑器插件,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-02 14:15
DIVCSS5 为大家整理了嵌入在常用网页中的编辑器插件。html editor-HTML 网页表单编辑器插件集合来组织列表。
网页中的 html 编辑器用作对网页提交的数据进行 HTML 可视化或代码编辑的插件。比如网站后台提交的内容需要在线编辑(加粗、插入图片、颜色)等样式编辑,以及留言系统中客户留言内容的可视化编辑。在源码模式下,您可以插入自己的CSS样式代码,实现更丰富、更美化的编辑内容!
一、xhEditor 编辑器-
1、xhEditor开源HTML编辑器介绍
xhEditor开源表单文本HTML编辑器截图
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE 6.0+,Firefox 3.0+,Opera 9.6+, Chrome 1.0+,Safari 3.22+。
2、特点:免费、简约迷你、简单易用、强大的Ajax上传、Word完美支持等。
3、使用帮助
4、相关链接网址:
官方 网站:
官方下载地址:
二、在线 HTML 编辑器 KindEditor-
1、HTML 编辑器 KindEditor 介绍
网页编辑器 KindEditor 的屏幕截图
KindEditor是一款开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果。开发者可以使用 KindEditor 将传统的多行文本区替换为可视化的富文本输入框。KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP、ASP 等程序无缝集成。更适合在cms、商场、论坛、博客、维基、邮件等互联网应用中使用。
2、KindEditor 功能
有一个带有商业付费许可证的免费版本
3、使用帮助
4、相关链接
官方网站:
下载地址:
三、ckeditor html 在线编辑器-
1、CKEditor 介绍
CKEditor(原 FCKEditor)截图
CKEditor(前身为 FCKEditor)是一个现成的 HTML 文本编辑器,旨在简化 Web 内容的创建。是国外比较流行的网页在线文本编辑器。早期,DEDEcms就是用这个编辑器来管理后台发布的内容。这是一个所见即所得的编辑器,带来了常用的文字处理器功能。直接转到您的网页。加强您在我们社区的 网站 体验以保持编辑。
2、CKEditor 功能:
CKEditor 是一个开源应用程序,这意味着它可以按您想要的任何方式进行修改。它受益于活跃的社区、免费的附加组件和不断变化的应用程序的透明开发过程。
开源,社区支持,完全可定制,丰富的网站体验,高标准的品质,免费!
3、 相关链接:
官方网站:
官方下载地址:
四、百度UEditor编辑器-
1、HTML 编辑器 UEditor 介绍
UEditor是百度网页前端研发部开发的所见即所得的富文本网页编辑器。它是轻量级的、可定制的,并且专注于用户体验。它是基于 BSD 协议的开源软件,允许自由使用和修改代码。
UEditorMINI,简称UM,是一款为满足广大门户网站网站对简单的发帖框或回复框的需求而定制的在线富文本编辑器。UM的主要特点是容量和加载速度的变化。完整版代码大小为125k,摒弃了传统的iframe模式,采用div加载方式,实现更快的加载速度和零加载失败率。现在UM的第一个用户是百度贴吧,贴吧每天几亿pv是UM各项指标最好的测试平台。当然,随着代码的减少,对UE来说UM的功能还是减少了。但是,经过对 UM 的研究和各种意见,我们提供了 UM 的当前版本。虽然有删减,但也有增加。比如拖拽图片上传,和 chrome 图片来改变大小等等。让 UM 在功能和体积之间达到平衡。UM 还将提供一种 CDN 方法来降低部署成本。我们的目标不仅是提升在线编辑的编辑体验,更要改变富文本技术在前端技术的门槛,让大家不再觉得这是个大坑。
百度开发UEditor网页编辑器
2、百度UEditor编辑器功能:
功能全面:涵盖流行的富文本编辑器的特色功能,打造多种全新的编辑操作模式。
用户体验:屏蔽各种浏览器的差异,提供良好的富文本编辑体验。
开源免费:开源基于BSD协议,支持商业和非商业用户免费使用和任意修改。
自定义下载:细粒度分核代码,提供可视化功能选择和自定义下载。
专业稳定:百度专业QA团队持续跟进,支持上千个自动化测试用例。
UM的主要功能列表:
1)。基于jQuery开发
2)。使用div作为编辑区的容器,避免失败率提高加载速度
3)。重写整个 UI 组件
4)。所有弹出层均使用js模板实现,提高显示速度
5)。适配层从UI层拆解,方便扩展和维护
6)。编辑命令由浏览器原生实现,提高执行效率
7)。部分保留底层做Range封装,方便以后自定义扩展
8)。统一不同浏览器的输出数据(html代码)
9)。与完整的浏览器版本兼容
3、 相关链接:
官方地址:
官方下载地址:
如需转载,请注明文章的出处和出处地址: 查看全部
网站内容编辑器(常用的网页中嵌入的编辑器插件,你知道几个?)
DIVCSS5 为大家整理了嵌入在常用网页中的编辑器插件。html editor-HTML 网页表单编辑器插件集合来组织列表。
网页中的 html 编辑器用作对网页提交的数据进行 HTML 可视化或代码编辑的插件。比如网站后台提交的内容需要在线编辑(加粗、插入图片、颜色)等样式编辑,以及留言系统中客户留言内容的可视化编辑。在源码模式下,您可以插入自己的CSS样式代码,实现更丰富、更美化的编辑内容!
一、xhEditor 编辑器-
1、xhEditor开源HTML编辑器介绍

xhEditor开源表单文本HTML编辑器截图
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE 6.0+,Firefox 3.0+,Opera 9.6+, Chrome 1.0+,Safari 3.22+。
2、特点:免费、简约迷你、简单易用、强大的Ajax上传、Word完美支持等。
3、使用帮助
4、相关链接网址:
官方 网站:
官方下载地址:
二、在线 HTML 编辑器 KindEditor-
1、HTML 编辑器 KindEditor 介绍

网页编辑器 KindEditor 的屏幕截图
KindEditor是一款开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果。开发者可以使用 KindEditor 将传统的多行文本区替换为可视化的富文本输入框。KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP、ASP 等程序无缝集成。更适合在cms、商场、论坛、博客、维基、邮件等互联网应用中使用。
2、KindEditor 功能
有一个带有商业付费许可证的免费版本
3、使用帮助
4、相关链接
官方网站:
下载地址:
三、ckeditor html 在线编辑器-
1、CKEditor 介绍

CKEditor(原 FCKEditor)截图
CKEditor(前身为 FCKEditor)是一个现成的 HTML 文本编辑器,旨在简化 Web 内容的创建。是国外比较流行的网页在线文本编辑器。早期,DEDEcms就是用这个编辑器来管理后台发布的内容。这是一个所见即所得的编辑器,带来了常用的文字处理器功能。直接转到您的网页。加强您在我们社区的 网站 体验以保持编辑。
2、CKEditor 功能:
CKEditor 是一个开源应用程序,这意味着它可以按您想要的任何方式进行修改。它受益于活跃的社区、免费的附加组件和不断变化的应用程序的透明开发过程。
开源,社区支持,完全可定制,丰富的网站体验,高标准的品质,免费!
3、 相关链接:
官方网站:
官方下载地址:
四、百度UEditor编辑器-
1、HTML 编辑器 UEditor 介绍
UEditor是百度网页前端研发部开发的所见即所得的富文本网页编辑器。它是轻量级的、可定制的,并且专注于用户体验。它是基于 BSD 协议的开源软件,允许自由使用和修改代码。
UEditorMINI,简称UM,是一款为满足广大门户网站网站对简单的发帖框或回复框的需求而定制的在线富文本编辑器。UM的主要特点是容量和加载速度的变化。完整版代码大小为125k,摒弃了传统的iframe模式,采用div加载方式,实现更快的加载速度和零加载失败率。现在UM的第一个用户是百度贴吧,贴吧每天几亿pv是UM各项指标最好的测试平台。当然,随着代码的减少,对UE来说UM的功能还是减少了。但是,经过对 UM 的研究和各种意见,我们提供了 UM 的当前版本。虽然有删减,但也有增加。比如拖拽图片上传,和 chrome 图片来改变大小等等。让 UM 在功能和体积之间达到平衡。UM 还将提供一种 CDN 方法来降低部署成本。我们的目标不仅是提升在线编辑的编辑体验,更要改变富文本技术在前端技术的门槛,让大家不再觉得这是个大坑。

百度开发UEditor网页编辑器
2、百度UEditor编辑器功能:
功能全面:涵盖流行的富文本编辑器的特色功能,打造多种全新的编辑操作模式。
用户体验:屏蔽各种浏览器的差异,提供良好的富文本编辑体验。
开源免费:开源基于BSD协议,支持商业和非商业用户免费使用和任意修改。
自定义下载:细粒度分核代码,提供可视化功能选择和自定义下载。
专业稳定:百度专业QA团队持续跟进,支持上千个自动化测试用例。
UM的主要功能列表:
1)。基于jQuery开发
2)。使用div作为编辑区的容器,避免失败率提高加载速度
3)。重写整个 UI 组件
4)。所有弹出层均使用js模板实现,提高显示速度
5)。适配层从UI层拆解,方便扩展和维护
6)。编辑命令由浏览器原生实现,提高执行效率
7)。部分保留底层做Range封装,方便以后自定义扩展
8)。统一不同浏览器的输出数据(html代码)
9)。与完整的浏览器版本兼容
3、 相关链接:
官方地址:
官方下载地址:
如需转载,请注明文章的出处和出处地址:
网站内容编辑器(网站后台需要添加富文本编辑器,偶然的机会发现了百度的UEditor )
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-12-01 18:06
)
网站 需要在后台添加富文本编辑器。偶然发现了百度的UEditor。经过一番配置(我用的是struts2+hibernate+spring),终于成功了。下面我们记录一下配置。过程:
step1:首先去下载UEditor,我下载的是1.4.3.3版本。
step2:解压下载的UEditor,里面的目录结构如下图
将整个目录复制到项目中(我将其重命名为 ueditor):
step3:使用UEditor新建一个demo.html
demo.html
这里写你的初始化内容
var ue = UE.getEditor('container');
里面引入两个js文件:
这是访问富文本编辑器需要导入的两个文件
这里写你的初始化内容
此脚本加载富文本编辑器。下一步是创建富文本编辑器的实例。创建后,可以看到富文本编辑器页面:
var ue = UE.getEditor('container');
这是创建富文本编辑器后的页面:
好了,简单的使用富文本编辑器就成功了,然后配置文件上传功能,
因为富文本上传文件需要后端支持:
step4:配置图片上传,首先在文件夹中找到config.json文件,我的文件在这里
然后看配置:
, 配置完成后,最重要的一步就是修改配置过滤器,否则无法上传,因为文件上传会被struts2本身拦截,那么文件内容将不会被内置ueditor接收文件上传功能。
step5:继承struts的核心过滤器,重写:
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter 这个过滤器是struts2的核心过滤器。如果要使用struts2,必须在web.xml中配置这个过滤器。我们继承了它,所以我们自己写的过滤器既有它的功能,也有我们想要的功能:
public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter{
@Override
public void doFilter(ServletRequest req, ServletResponse resp,
FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)req;
String url = request.getRequestURI();
System.out.println(url);
//如果来自ueditor就不使用struts2的过滤器
if( url.contains("/ueditor/jsp")) {
chain.doFilter(req, resp);
} else {
super.doFilter(req, resp, chain);
}
}
}
web.xml中也有配置:
struts2
cn.yiyituan.util.MyStrutsFilter
struts2
/*
好了,到此上传图片的功能就配置好了,我们来看看效果:
查看全部
网站内容编辑器(网站后台需要添加富文本编辑器,偶然的机会发现了百度的UEditor
)
网站 需要在后台添加富文本编辑器。偶然发现了百度的UEditor。经过一番配置(我用的是struts2+hibernate+spring),终于成功了。下面我们记录一下配置。过程:
step1:首先去下载UEditor,我下载的是1.4.3.3版本。
step2:解压下载的UEditor,里面的目录结构如下图

将整个目录复制到项目中(我将其重命名为 ueditor):

step3:使用UEditor新建一个demo.html
demo.html
这里写你的初始化内容
var ue = UE.getEditor('container');
里面引入两个js文件:
这是访问富文本编辑器需要导入的两个文件
这里写你的初始化内容
此脚本加载富文本编辑器。下一步是创建富文本编辑器的实例。创建后,可以看到富文本编辑器页面:
var ue = UE.getEditor('container');
这是创建富文本编辑器后的页面:

好了,简单的使用富文本编辑器就成功了,然后配置文件上传功能,
因为富文本上传文件需要后端支持:
step4:配置图片上传,首先在文件夹中找到config.json文件,我的文件在这里

然后看配置:

, 配置完成后,最重要的一步就是修改配置过滤器,否则无法上传,因为文件上传会被struts2本身拦截,那么文件内容将不会被内置ueditor接收文件上传功能。
step5:继承struts的核心过滤器,重写:
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter 这个过滤器是struts2的核心过滤器。如果要使用struts2,必须在web.xml中配置这个过滤器。我们继承了它,所以我们自己写的过滤器既有它的功能,也有我们想要的功能:
public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter{
@Override
public void doFilter(ServletRequest req, ServletResponse resp,
FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)req;
String url = request.getRequestURI();
System.out.println(url);
//如果来自ueditor就不使用struts2的过滤器
if( url.contains("/ueditor/jsp")) {
chain.doFilter(req, resp);
} else {
super.doFilter(req, resp, chain);
}
}
}
web.xml中也有配置:
struts2
cn.yiyituan.util.MyStrutsFilter
struts2
/*
好了,到此上传图片的功能就配置好了,我们来看看效果:

网站内容编辑器(在线web编辑器常用的有哪些在线编辑器web项目,?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2021-11-25 21:09
前言相信很多朋友在平时编码的时候都会遇到这样的场景。我们需要打一个demo,但是如果直接在项目中打字,又不想commit到history,存储起来也不是很方便。我就是想独立,单独的demo,打字后可以直接看效果。
但是要开始一个web项目,相信对于一个只想写demo的小场景,安装各种依赖,启动node服务,还有可能需要配置agent,有点小题大做。
所以对于需要自己写个demo看效果的人来说,使用网上提供的在线网页编辑器是一个非常好的选择。
常用的网络编辑器网站有哪些?
在这里,我个人推荐我用过,用户量比较大,网站给大家。
代码沙盒
这是互联网名人的在线编辑器。可以说是跟上潮流了。主流的几乎都有,可以满足你80%的需求。
我们打开了这个网站的首页,效果很好:
这确实给人一种眼前一亮的感觉,但我们关心的是如何更快地写出一个demo来看到效果。那么它目前提供了以下框架,可以在这个框架下快速编写demo:
我们点击React后,很快就会出现一个编辑界面:
如果您不喜欢旁边的实时预览,可以将其关闭
不过,我一般不会关闭这个功能。这是它的优势。但是,如果编辑器进行任何更改,它将立即显示在预览中。其实更合理的逻辑是先保存再更新。
安装包变成了图形化管理,这种交互对用户来说非常友好,估计以后会被越来越多的编辑所模仿
支持代码美化(更何况,这个其他在线编辑器不一定支持,本地编辑器vsc也需要插件):
修改项目信息:
演示输出到github:
部署构建版本:
非常棒的情侣编程(但只能使用付费会员):
本来以为可以直接从github克隆项目,但是现在看来这个功能还是挺鸡肋的:
代码笔
这个网站在我发现CodeSandbox之前就已经用过了。对于这个编辑器,我其实是来抱怨的。
让我们打开一支笔,嗯,它是空白的。如果我只是想做一个快速的演示,我还是需要从头开始写:
看到这个界面,可以说不利于定位我需要做的事情一目了然:
不过这个地方也支持搜索安装依赖:
我们来看看仪表盘:
您可以构建多支笔,但您只能构建一个项目。如果你想要多支笔,你需要升级到专业版
用过之后你会发现codepen的实时预览其实挺坑爹的。在键入代码更改的过程中,会报错。而且定位误差不好。看了半天的错误,不知道我的bug出在哪里了。.
提琴手
这个网站的好处之一就是当你打开一支新笔的时候,有模板提供选项,所以不需要那么多手动操作。
点击react,会出来一个demo代码:
对于这个网站,我就不过多介绍了。我相信它被很多中国开发者欺骗的原因是它会被普通网络围住!!!
并非所有开发人员都使用科学工具。对于那些不使用梯子的开发者来说,这是一个门槛。就像我们安装一个包的时候一样,我们也会引入一堆依赖。那么我相信这个包不会太受欢迎。
吉斯宾
一打开这个网站,就觉得很干净,至少不乱。
但是有一点让我不忍抱怨的是,当这个界面出现的时候,真的很像我在大学里做的一个实验项目……
它的包安装,你只能安装它提供的那些,所以不能满足太多的情况
需要的编译,主流的也提供了一些:
虽然这个很简单,功能不多,但是对于我个人的使用,还是想用一下。
以上对比了我用过的四个在线代码编辑器。个人推荐codeandbox。各方面其实都做的不错,界面风格非常接近vsc。如果是免费的,它有很多功能。支付小费不会太明显。
个人感觉:那些印有大logo、要求用户付费的产品,实际上加剧了用户的厌烦情绪。如果一个产品感觉好,那么我会更愿意付费升级体验,而不是需要这么强烈的提示来告诉我付费体验更好! 查看全部
网站内容编辑器(在线web编辑器常用的有哪些在线编辑器web项目,?)
前言相信很多朋友在平时编码的时候都会遇到这样的场景。我们需要打一个demo,但是如果直接在项目中打字,又不想commit到history,存储起来也不是很方便。我就是想独立,单独的demo,打字后可以直接看效果。
但是要开始一个web项目,相信对于一个只想写demo的小场景,安装各种依赖,启动node服务,还有可能需要配置agent,有点小题大做。
所以对于需要自己写个demo看效果的人来说,使用网上提供的在线网页编辑器是一个非常好的选择。
常用的网络编辑器网站有哪些?
在这里,我个人推荐我用过,用户量比较大,网站给大家。
代码沙盒
这是互联网名人的在线编辑器。可以说是跟上潮流了。主流的几乎都有,可以满足你80%的需求。
我们打开了这个网站的首页,效果很好:

这确实给人一种眼前一亮的感觉,但我们关心的是如何更快地写出一个demo来看到效果。那么它目前提供了以下框架,可以在这个框架下快速编写demo:

我们点击React后,很快就会出现一个编辑界面:

如果您不喜欢旁边的实时预览,可以将其关闭

不过,我一般不会关闭这个功能。这是它的优势。但是,如果编辑器进行任何更改,它将立即显示在预览中。其实更合理的逻辑是先保存再更新。
安装包变成了图形化管理,这种交互对用户来说非常友好,估计以后会被越来越多的编辑所模仿

支持代码美化(更何况,这个其他在线编辑器不一定支持,本地编辑器vsc也需要插件):

修改项目信息:

演示输出到github:

部署构建版本:

非常棒的情侣编程(但只能使用付费会员):

本来以为可以直接从github克隆项目,但是现在看来这个功能还是挺鸡肋的:

代码笔
这个网站在我发现CodeSandbox之前就已经用过了。对于这个编辑器,我其实是来抱怨的。
让我们打开一支笔,嗯,它是空白的。如果我只是想做一个快速的演示,我还是需要从头开始写:

看到这个界面,可以说不利于定位我需要做的事情一目了然:

不过这个地方也支持搜索安装依赖:

我们来看看仪表盘:

您可以构建多支笔,但您只能构建一个项目。如果你想要多支笔,你需要升级到专业版
用过之后你会发现codepen的实时预览其实挺坑爹的。在键入代码更改的过程中,会报错。而且定位误差不好。看了半天的错误,不知道我的bug出在哪里了。.
提琴手
这个网站的好处之一就是当你打开一支新笔的时候,有模板提供选项,所以不需要那么多手动操作。

点击react,会出来一个demo代码:

对于这个网站,我就不过多介绍了。我相信它被很多中国开发者欺骗的原因是它会被普通网络围住!!!
并非所有开发人员都使用科学工具。对于那些不使用梯子的开发者来说,这是一个门槛。就像我们安装一个包的时候一样,我们也会引入一堆依赖。那么我相信这个包不会太受欢迎。
吉斯宾
一打开这个网站,就觉得很干净,至少不乱。

但是有一点让我不忍抱怨的是,当这个界面出现的时候,真的很像我在大学里做的一个实验项目……
它的包安装,你只能安装它提供的那些,所以不能满足太多的情况

需要的编译,主流的也提供了一些:


虽然这个很简单,功能不多,但是对于我个人的使用,还是想用一下。
以上对比了我用过的四个在线代码编辑器。个人推荐codeandbox。各方面其实都做的不错,界面风格非常接近vsc。如果是免费的,它有很多功能。支付小费不会太明显。
个人感觉:那些印有大logo、要求用户付费的产品,实际上加剧了用户的厌烦情绪。如果一个产品感觉好,那么我会更愿意付费升级体验,而不是需要这么强烈的提示来告诉我付费体验更好!
网站内容编辑器(看你做什么样的网页,建议用Dreamweaver的程序!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-11-25 21:08
HBuilder X:HBuilder是DCloud(Digital Paradise)推出的支持HTML5的Web开发IDE。HBuilder 是使用 Java、C、Web 和 Ruby 编写的。HBuilder本身的主体是用Java编写的,它是基于Eclipse的,所以自然兼容Eclipse插件。快速是HBuilder的最大优势。通过完整的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。适合新手。
PyCharm:是一个强大的跨平台 Python 编辑器。
Dreamweaver:DW 是一个所见即所得的网页代码编辑器,集网页创建和管理于一体网站。在 HTML、CSS、JavaScript 等内容的支持下,设计师和程序员几乎可以在任何地方快速制作和构建 网站。
Frontpage:是微软出品的一款入门级网页制作软件,结合了设计、代码、预览三种模式。所见即所得,使用方便,而且可以用Word制作网页,所以比Dreamweaver等软件更容易上手。
总结:这取决于你制作什么样的网页。如果你是为整个站点做一个程序,建议使用Dreamweaver,就是你看到的。如果只生成简单的网页,可以使用office或WPS中的网页工具,也可以编写简单的代码页。可以使用记事本++
Notepad++:非常有特色的编辑器,开源软件,可以免费使用。 查看全部
网站内容编辑器(看你做什么样的网页,建议用Dreamweaver的程序!)
HBuilder X:HBuilder是DCloud(Digital Paradise)推出的支持HTML5的Web开发IDE。HBuilder 是使用 Java、C、Web 和 Ruby 编写的。HBuilder本身的主体是用Java编写的,它是基于Eclipse的,所以自然兼容Eclipse插件。快速是HBuilder的最大优势。通过完整的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。适合新手。
PyCharm:是一个强大的跨平台 Python 编辑器。
Dreamweaver:DW 是一个所见即所得的网页代码编辑器,集网页创建和管理于一体网站。在 HTML、CSS、JavaScript 等内容的支持下,设计师和程序员几乎可以在任何地方快速制作和构建 网站。
Frontpage:是微软出品的一款入门级网页制作软件,结合了设计、代码、预览三种模式。所见即所得,使用方便,而且可以用Word制作网页,所以比Dreamweaver等软件更容易上手。
总结:这取决于你制作什么样的网页。如果你是为整个站点做一个程序,建议使用Dreamweaver,就是你看到的。如果只生成简单的网页,可以使用office或WPS中的网页工具,也可以编写简单的代码页。可以使用记事本++
Notepad++:非常有特色的编辑器,开源软件,可以免费使用。
网站内容编辑器(网站内容编辑器各大学校网站网站、中国政府网)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-11-21 19:00
网站内容编辑器各大学校网站、中国政府网、人民日报网站编辑器要素编辑器内容页api文章编辑页api标题页api超链接页api插件页api引导页api主题页api评论页api插件页api问答页api区域页api导航页api清单页api使用效果演示使用说明官网列表页客户端使用说明客户端的场景一带多背景光线easywebgradedown。comavatik。
大二实习的时候用过一款插件madeupload,用的学校的python集成环境。个人觉得还蛮有用的。
这不是网站的事情,最重要的是你的数据到哪里,人家有数据,
关键不是做什么,
个人觉得业务是最重要的要给用户解决什么问题再选择做什么
你学会个写插件的技能就行,数据标注格式的准确率和变量命名的统一性以及适应ie和国内网站的浏览器兼容性。如果你要做官网,你应该先跟自己的学校的tp提供人做个合作,让他们开发一个官网,个人觉得不一定要自己开发,
inspiration/
我们学校网站比较老实写了就,
有个插件,叫therealworldrequestserver你去找找,它比自己的实现好。 查看全部
网站内容编辑器(网站内容编辑器各大学校网站网站、中国政府网)
网站内容编辑器各大学校网站、中国政府网、人民日报网站编辑器要素编辑器内容页api文章编辑页api标题页api超链接页api插件页api引导页api主题页api评论页api插件页api问答页api区域页api导航页api清单页api使用效果演示使用说明官网列表页客户端使用说明客户端的场景一带多背景光线easywebgradedown。comavatik。
大二实习的时候用过一款插件madeupload,用的学校的python集成环境。个人觉得还蛮有用的。
这不是网站的事情,最重要的是你的数据到哪里,人家有数据,
关键不是做什么,
个人觉得业务是最重要的要给用户解决什么问题再选择做什么
你学会个写插件的技能就行,数据标注格式的准确率和变量命名的统一性以及适应ie和国内网站的浏览器兼容性。如果你要做官网,你应该先跟自己的学校的tp提供人做个合作,让他们开发一个官网,个人觉得不一定要自己开发,
inspiration/
我们学校网站比较老实写了就,
有个插件,叫therealworldrequestserver你去找找,它比自己的实现好。
网站内容编辑器(国外知名软件公司JetBrains资源解锁钥匙及JetBrains汉化包)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-11-18 21:07
JetBrains Rider Windows/Linux/macOS 中文正式版及解锁关键资源中文包由一波杰网站更新,国外知名软件公司JetBrains专门为软件开发和软件程序员制作的各种应用工具箱,如;PHP集成开发工具PHPStorm、Java集成开发工具IntelliJ IDEA、Python集成开发工具PyCharm、HTML/CSS/JS开发工具WebStorm、专为Ruby和Rails开发者准备的IDE工具RubyMine、Objective-C集成开发环境AppCode、Visual Studio . NET集成开发环境插件ReSharper、数据库管理工具DataGrip、C/C++开发神器CLion、C#编辑器Rider、Go语言IDE软件GoLand等都是业内不可多得的开发神器。可惜这个软件公司提供的都是英文的。此次一波杰网站将为大家带来JetBrains相关河蟹资源解锁密钥和JetBrains中文包。
快速而强大的跨平台 .NET IDE 开发工具,用于在 Windows、Mac 和 Linux 上开发 .NET、ASP.NET、.NET Core、Xamarin 或 Unity 应用程序。JetBrains Rider 是一个基于 IntelliJ 平台和 ReSharper IDE 的跨平台 .NET。Rider 支持 .NET Framework、新的跨平台 .NET Core 和基于 Mono 的项目。这使您可以开发各种应用程序,包括 .NET 桌面应用程序、服务和库、Unity 游戏、Xamarin 应用程序、ASP.NET 和 ASP.NET Core Web 应用程序。Rider 提供了 ReSharper 带来的 2200 多个实时代码检查、数百个上下文操作和重构,并将它们与 IntelliJ 平台的可靠 IDE 功能相结合。尽管功能繁重,但 Rider 的设计仍然快速且响应迅速。
代码分析
JetBrains Rider 拥有超过 2200 个实时代码检查功能,并具有自动快速修复功能,可以单独或批量解决检测到的问题。解决方案范围内的错误分析将监控代码问题并让您知道是否存在任何问题,即使在当前未打开的文件中也是如此。
代码编辑
Rider 丰富的编辑器具有各种代码补全和代码模板,自动插入匹配的大括号和导入指令,快速信息工具提示和装订线图标的继承导航,上下文操作等。
重构
ReSharper 的 60 多个重构中的大部分已经在 Rider 中可用,并且它的 450 多个上下文操作都在那里。重命名、提取方法、接口和类、移动和复制类型、使用替代语法等等!
单元测试运行器
JetBrains Rider 可以帮助您运行和调试基于 NUnit 或 MSTest 的单元测试。您可以探索测试,以不同的方式将它们分组,将它们分成单独的会话,查看测试输出并从堆栈跟踪导航到源代码。
调试器和更多工具
Rider 收录一个可与 .NET Framework、Mono 和 .NET Core 应用程序一起使用的调试器,允许您逐步监视、评估和运行游标。其他工具包括堆栈跟踪浏览器、NuGet 浏览器以及 VCS 和数据库支持。
数据库和 SQL
无需离开 Rider 即可使用 SQL 和数据库。连接到数据库、编辑模式和表数据、运行查询,甚至使用 UML 图分析模式。
导航和搜索
立即跳转到代码库中的任何文件、类型或成员,并快速找到设置和操作。查找任何符号的用法,或从符号导航到基本符号和派生符号、扩展方法或实现。
前端技术
Rider 具有内置的 JavaScript、TypeScript、HTML、CSS 和 Sass 支持。充分利用 WebStorm 中收录的重构、调试和单元测试功能。
可扩展性
真正扎根,Rider 支持为 ReSharper 和 IntelliJ 平台开发的各种插件。除了捆绑的插件(如 VCS、F# 和 Unity 支持的插件),还提供了支持 Markdown、.gitignore 文件和 Python 脚本的插件。
软件官方网站地址
汉化文件
JetBrains2020已经支持简体中文,附上JetBrains全系列产品简体中文插件包官方下载地址。
启动IDEA,选择Evaluate for free-Evaluate,进入界面,将插件包拖到界面进行安装。
Jetbrains系列产品2020.2.2 最新激活文件v3.2.2,支持2020及以下所有版本
如果之前lib目录下有jar文件,先删除!开始软件选型试用(免费评估)-评估
将激活文件jetbrains-agent-latest.zip拖到IDE欢迎界面,重启软件,弹出配置助手
设置安装参数->粘贴->配置助手对话框->激活产品,重启激活旗舰版到2089
下载链接
唯一正版官方网站:
官方下载地址:
官方旧版下载地址:
下载官方安装版:
官方绿色版下载:
Mac官方版下载:
Linux正式版下载:
JetBrains 全系列产品的简体中文包:
所有 JetBrains 产品的通用激活文件:
教育邮箱或学生证免费1年,正版授权官方申请地址:
初创公司50% off 正品授权官方购买地址: 查看全部
网站内容编辑器(国外知名软件公司JetBrains资源解锁钥匙及JetBrains汉化包)
JetBrains Rider Windows/Linux/macOS 中文正式版及解锁关键资源中文包由一波杰网站更新,国外知名软件公司JetBrains专门为软件开发和软件程序员制作的各种应用工具箱,如;PHP集成开发工具PHPStorm、Java集成开发工具IntelliJ IDEA、Python集成开发工具PyCharm、HTML/CSS/JS开发工具WebStorm、专为Ruby和Rails开发者准备的IDE工具RubyMine、Objective-C集成开发环境AppCode、Visual Studio . NET集成开发环境插件ReSharper、数据库管理工具DataGrip、C/C++开发神器CLion、C#编辑器Rider、Go语言IDE软件GoLand等都是业内不可多得的开发神器。可惜这个软件公司提供的都是英文的。此次一波杰网站将为大家带来JetBrains相关河蟹资源解锁密钥和JetBrains中文包。

快速而强大的跨平台 .NET IDE 开发工具,用于在 Windows、Mac 和 Linux 上开发 .NET、ASP.NET、.NET Core、Xamarin 或 Unity 应用程序。JetBrains Rider 是一个基于 IntelliJ 平台和 ReSharper IDE 的跨平台 .NET。Rider 支持 .NET Framework、新的跨平台 .NET Core 和基于 Mono 的项目。这使您可以开发各种应用程序,包括 .NET 桌面应用程序、服务和库、Unity 游戏、Xamarin 应用程序、ASP.NET 和 ASP.NET Core Web 应用程序。Rider 提供了 ReSharper 带来的 2200 多个实时代码检查、数百个上下文操作和重构,并将它们与 IntelliJ 平台的可靠 IDE 功能相结合。尽管功能繁重,但 Rider 的设计仍然快速且响应迅速。
代码分析
JetBrains Rider 拥有超过 2200 个实时代码检查功能,并具有自动快速修复功能,可以单独或批量解决检测到的问题。解决方案范围内的错误分析将监控代码问题并让您知道是否存在任何问题,即使在当前未打开的文件中也是如此。
代码编辑
Rider 丰富的编辑器具有各种代码补全和代码模板,自动插入匹配的大括号和导入指令,快速信息工具提示和装订线图标的继承导航,上下文操作等。
重构
ReSharper 的 60 多个重构中的大部分已经在 Rider 中可用,并且它的 450 多个上下文操作都在那里。重命名、提取方法、接口和类、移动和复制类型、使用替代语法等等!
单元测试运行器
JetBrains Rider 可以帮助您运行和调试基于 NUnit 或 MSTest 的单元测试。您可以探索测试,以不同的方式将它们分组,将它们分成单独的会话,查看测试输出并从堆栈跟踪导航到源代码。
调试器和更多工具
Rider 收录一个可与 .NET Framework、Mono 和 .NET Core 应用程序一起使用的调试器,允许您逐步监视、评估和运行游标。其他工具包括堆栈跟踪浏览器、NuGet 浏览器以及 VCS 和数据库支持。
数据库和 SQL
无需离开 Rider 即可使用 SQL 和数据库。连接到数据库、编辑模式和表数据、运行查询,甚至使用 UML 图分析模式。
导航和搜索
立即跳转到代码库中的任何文件、类型或成员,并快速找到设置和操作。查找任何符号的用法,或从符号导航到基本符号和派生符号、扩展方法或实现。
前端技术
Rider 具有内置的 JavaScript、TypeScript、HTML、CSS 和 Sass 支持。充分利用 WebStorm 中收录的重构、调试和单元测试功能。
可扩展性
真正扎根,Rider 支持为 ReSharper 和 IntelliJ 平台开发的各种插件。除了捆绑的插件(如 VCS、F# 和 Unity 支持的插件),还提供了支持 Markdown、.gitignore 文件和 Python 脚本的插件。
软件官方网站地址
汉化文件
JetBrains2020已经支持简体中文,附上JetBrains全系列产品简体中文插件包官方下载地址。
启动IDEA,选择Evaluate for free-Evaluate,进入界面,将插件包拖到界面进行安装。
Jetbrains系列产品2020.2.2 最新激活文件v3.2.2,支持2020及以下所有版本
如果之前lib目录下有jar文件,先删除!开始软件选型试用(免费评估)-评估
将激活文件jetbrains-agent-latest.zip拖到IDE欢迎界面,重启软件,弹出配置助手
设置安装参数->粘贴->配置助手对话框->激活产品,重启激活旗舰版到2089
下载链接
唯一正版官方网站:
官方下载地址:
官方旧版下载地址:
下载官方安装版:
官方绿色版下载:
Mac官方版下载:
Linux正式版下载:
JetBrains 全系列产品的简体中文包:
所有 JetBrains 产品的通用激活文件:
教育邮箱或学生证免费1年,正版授权官方申请地址:
初创公司50% off 正品授权官方购买地址:
网站内容编辑器(非速成,未使用任何建站平台,也谈不上教程!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-11-18 02:16
不是快车道,我没用过任何建站平台,也谈不上教程。这只是我在制作个人网站过程中的一些经验,也是制作个人网站的100种方法之一。
正如标题所说,如何拥有自己的个体网站,那么我就讲一个具体的可执行路径,按照这条路径执行,下限是拥有自己的个体网站 ,上限未知,有很大的想象空间。
为什么我需要一个人网站
当前的互联网基础设施已经完善,每个类别都有相应的应用。每个人都可以创建自己的页面并发布内容,尤其是在设计行业。这些应用的出发点是为更多的人提供服务,让大家可以专心创作,不用担心内容以外的事情,但也正是因为“服务更多的人”,这意味着需要各种限制。
运球发布页面
ZCool 发布页面
Behance 发布页面
例如,对发布内容的大小、大小、比例、格式(图片、视频、文字……)的限制,以及对版式、格式等的限制,要求用户按照特定的方式发布内容。规则。各种限制一方面是为了降低应用自身的运维成本,另一方面是方便用户操作。在很多情况下,没有限制,很容易混淆。
这里所说的限制并不是贬义,但毕竟是限制。有时他们仍然会受到影响。如果它们对您没有太大影响,那么看看下面的内容也没什么坏处。只是看和玩。如果受到影响,那我们就得想办法,怎么突破限制?
个人网站 是不错的选择。与其说是“突破限制”,不如说是“拓宽限制的边界”。在这里,大部分的控制权都掌握在你自己的手中,你拥有很高的自由度。自由控制页面布局和样式,甚至可以为每个作品制作不同的布局。不用担心格式、文字、图片、视频、gif……你可以随意混搭。
这看起来很诱人,你一定会问,如果它这么好,为什么没有多少人使用它?这是使用外部应用和个人网站的核心区别:
自由度与复杂程度成正比,自由度越大,背后需要的支持就越多。以下是我个人的网站流程。如果你已经在计划做个人网站,下面的内容可能对你有帮助。如果你还在犹豫,你可以看看整个过程,权衡一下需求。不要做。
需要做什么
整个过程收录三块内容:
上传服务器的设计与实现
在上传到服务器之前,这一切只能在自己的电脑上运行。只有上传到服务器后才能被所有人访问网站。
设计和实现,这两个会不断循环迭代。低成本迭代是线上产品的重要特征之一。与实体产品不同,它们必须完美无缺才能发布。否则,修改和调试的成本极高。大动作可用于下一次迭代。线上产品在这方面有着天然的优势。相反,它们可以小步运行,并在每次迭代中逐渐接近理想状态。
设计
设计部分我就不多说了。都是为了这个。我们随意玩吧。需要注意的是,第一个版本应该尽可能简单。主要目的是梳理页面层次结构。不要花太多时间。你以后回来的可能性很大。修订。
完成
实现,即通过代码将设计稿转化为真正的网站,HTML(超文本标记语言),CSS(层叠样式表),排列顺序就是学习的顺序。
代码编辑器
在开始编写代码之前,您需要一个编辑器。HTML、CSS、JavaScript都需要编辑器的支持,就像Figma、Sketch、Illustrator……在画图之前,不要担心现阶段选择哪个编辑器。只需使用 VS 代码。
HTML、CSS
mozilla 学习网页开发
HTML 和 CSS 可能需要 2-4 周。它们不是编程语言。从名字就可以看出来。它们是标记语言和样式表语言。暂时可以大致理解为它们比编程语言要好。更简单的,网站的内容、布局、风格都是他们做的。
学习HTML和CSS不是学习A和B的线性关系,而是在两者之间穿梭,学习Web开发-MDN可以帮助你掌握这两个工具。
Mozilla CSS 布局
HTML 按照教程熟悉标签的用法。注意页面结构。只需看看 HTML。页面结构的重要性不会体现出来。当你开始用 CSS 调整布局时,页面结构的重要性就会体现出来。
特别注意 CSS 部分中的 CSS 布局。后期使用频率很高。其他CSS样式可以随时使用和检查,但布局不好。它有多种布局方式,影响整个页面。有很多相关的项目。它想通了。
刚开始的时候会有点头疼。毕竟,第一步总是困难的。坚持住,你很快就能度过难关。你先对自己撒谎。如果你头痛超过两周,再试一次,但你做你自己网站,坚持。
通过基础知识,您就可以行动了。做一些实际案例,边做边学。尝试使用 HTML + CSS 来实现:
前面制作的简单视觉稿;复制一些你喜欢的页面样式(从易到难);2-5页设计稿,尽量接近真实的网站环境,比如页眉页脚,可以互相跳转。
当你能完成这些时,你就差不多了,还有这个部分响应式设计的最后一步,这是在当前互联网环境下必须考虑的问题。响应式设计是指在电脑、ipad、手机等不同的屏幕尺寸下,页面的布局和样式会进行相应的调整。这不仅仅是 CSS 部分的工作。在设计之初,必须充分考虑不同屏幕尺寸下页面的布局和风格。响应式设计实现后,这部分的学习就结束了,开始下一步。
JavaScript
Mozilla JavaScript
它是一种完整的动态编程语言。应用于HTML文档时,可以为网站提供动态交互功能。
只有到了这个时候,你才能真正开始“编程”。JavaScript 非常强大,除了 Web 开发之外还有很多用途。相比之下,它对新手比较友好,相比之下,它非常适合作为入门编程语言。
非专业人士对编程本质上是陌生的。即使是适合入门的 JavaScript 也会感觉很复杂。这是既定的事实。我们什么也改变不了。我们只能想一些办法,让学习过程更顺畅。我的方式 不要试图“学习”JavaScript。很难,而且我学不会,很多东西我也不知道用什么,所以你可以反过来想,我们学JavaScript的时候为什么要用它?
相信在前面的HTML+CSS练习部分,大家一定遇到过一些HTML和CSS以外的问题,比如页眉页脚一样。将代码复制并粘贴到每个页面中。如果有变化,必须遵循所有页面。再改一下,确实每个页面都需要,但是有什么办法可以自动给每个页面添加页眉和页脚吗?即使有修改,也应该只修改一次。
正好JavaScript很擅长做这种事情,所以我们目前需要它来控制HTML中的一些内容。一个js文件就可以解决所有页面的页眉页脚,没必要一一笨拙。粘贴。您需要了解 DOM(文档对象模型)才能连接 JavaScript 和 HTML。既然可以控制HTML中的内容,那么是否也可以控制CSS呢?事实上,你可以顺便了解一下。
不管怎样,你必须首先完成它。掌握了基础知识后,可以根据具体问题寻找相应的解决方案。否则,即使你找到了解决方案,你也不会理解它,更不用说解决你自己的实际问题了。
整个过程基本上就是先掌握基础,发现问题后寻找解决方案,学习如何解决这些问题,大概率会由此衍生出一些相关的问题,然后找到问题,再搜索,再次学习,再次发现问题……
一开始你可能无法准确找到解决方案,因为你刚刚接触,问题描述不够准确。要有耐心。随着对JS的深入理解,不仅技术能力会提升,提问能力也会提升。提问是很重要的技能,这样才能形成良性循环,从容解决问题。
完成后的 JavaScript 部分:
你可以停下来,准备继续下一步。
完成阶段性任务
我们梳理一下目前做了哪些工作:
JavaScript (DOM)
初学者要完成这个并不容易。你可能花了很长时间。这是正常的。只要坚持下去。完成页面后,上传到服务器,就可以通过域名访问了。
到目前为止,已经完成了80%。虽然还有20%的工作要做,但无论是工作量还是难度,都比之前需要长时间学习和研究的80%要简单得多。
除了文中列出的教程链接,建议大家找一些其他的教程,无论是文字还是视频,网上这方面的资源都非常丰富,基础教程也不会偏离太多。充分利用搜索并找到适合您的研究。
今天就到这里,稍后再开始讲服务器和域相关的话题。我希望你为这一步做好了充分的准备。下一步就是让网站上线。祝你顺利:) 查看全部
网站内容编辑器(非速成,未使用任何建站平台,也谈不上教程!)
不是快车道,我没用过任何建站平台,也谈不上教程。这只是我在制作个人网站过程中的一些经验,也是制作个人网站的100种方法之一。
正如标题所说,如何拥有自己的个体网站,那么我就讲一个具体的可执行路径,按照这条路径执行,下限是拥有自己的个体网站 ,上限未知,有很大的想象空间。
为什么我需要一个人网站

当前的互联网基础设施已经完善,每个类别都有相应的应用。每个人都可以创建自己的页面并发布内容,尤其是在设计行业。这些应用的出发点是为更多的人提供服务,让大家可以专心创作,不用担心内容以外的事情,但也正是因为“服务更多的人”,这意味着需要各种限制。

运球发布页面

ZCool 发布页面

Behance 发布页面
例如,对发布内容的大小、大小、比例、格式(图片、视频、文字……)的限制,以及对版式、格式等的限制,要求用户按照特定的方式发布内容。规则。各种限制一方面是为了降低应用自身的运维成本,另一方面是方便用户操作。在很多情况下,没有限制,很容易混淆。
这里所说的限制并不是贬义,但毕竟是限制。有时他们仍然会受到影响。如果它们对您没有太大影响,那么看看下面的内容也没什么坏处。只是看和玩。如果受到影响,那我们就得想办法,怎么突破限制?
个人网站 是不错的选择。与其说是“突破限制”,不如说是“拓宽限制的边界”。在这里,大部分的控制权都掌握在你自己的手中,你拥有很高的自由度。自由控制页面布局和样式,甚至可以为每个作品制作不同的布局。不用担心格式、文字、图片、视频、gif……你可以随意混搭。

这看起来很诱人,你一定会问,如果它这么好,为什么没有多少人使用它?这是使用外部应用和个人网站的核心区别:
自由度与复杂程度成正比,自由度越大,背后需要的支持就越多。以下是我个人的网站流程。如果你已经在计划做个人网站,下面的内容可能对你有帮助。如果你还在犹豫,你可以看看整个过程,权衡一下需求。不要做。
需要做什么

整个过程收录三块内容:
上传服务器的设计与实现
在上传到服务器之前,这一切只能在自己的电脑上运行。只有上传到服务器后才能被所有人访问网站。
设计和实现,这两个会不断循环迭代。低成本迭代是线上产品的重要特征之一。与实体产品不同,它们必须完美无缺才能发布。否则,修改和调试的成本极高。大动作可用于下一次迭代。线上产品在这方面有着天然的优势。相反,它们可以小步运行,并在每次迭代中逐渐接近理想状态。
设计
设计部分我就不多说了。都是为了这个。我们随意玩吧。需要注意的是,第一个版本应该尽可能简单。主要目的是梳理页面层次结构。不要花太多时间。你以后回来的可能性很大。修订。
完成

实现,即通过代码将设计稿转化为真正的网站,HTML(超文本标记语言),CSS(层叠样式表),排列顺序就是学习的顺序。
代码编辑器

在开始编写代码之前,您需要一个编辑器。HTML、CSS、JavaScript都需要编辑器的支持,就像Figma、Sketch、Illustrator……在画图之前,不要担心现阶段选择哪个编辑器。只需使用 VS 代码。
HTML、CSS

mozilla 学习网页开发
HTML 和 CSS 可能需要 2-4 周。它们不是编程语言。从名字就可以看出来。它们是标记语言和样式表语言。暂时可以大致理解为它们比编程语言要好。更简单的,网站的内容、布局、风格都是他们做的。
学习HTML和CSS不是学习A和B的线性关系,而是在两者之间穿梭,学习Web开发-MDN可以帮助你掌握这两个工具。

Mozilla CSS 布局
HTML 按照教程熟悉标签的用法。注意页面结构。只需看看 HTML。页面结构的重要性不会体现出来。当你开始用 CSS 调整布局时,页面结构的重要性就会体现出来。
特别注意 CSS 部分中的 CSS 布局。后期使用频率很高。其他CSS样式可以随时使用和检查,但布局不好。它有多种布局方式,影响整个页面。有很多相关的项目。它想通了。
刚开始的时候会有点头疼。毕竟,第一步总是困难的。坚持住,你很快就能度过难关。你先对自己撒谎。如果你头痛超过两周,再试一次,但你做你自己网站,坚持。
通过基础知识,您就可以行动了。做一些实际案例,边做边学。尝试使用 HTML + CSS 来实现:
前面制作的简单视觉稿;复制一些你喜欢的页面样式(从易到难);2-5页设计稿,尽量接近真实的网站环境,比如页眉页脚,可以互相跳转。
当你能完成这些时,你就差不多了,还有这个部分响应式设计的最后一步,这是在当前互联网环境下必须考虑的问题。响应式设计是指在电脑、ipad、手机等不同的屏幕尺寸下,页面的布局和样式会进行相应的调整。这不仅仅是 CSS 部分的工作。在设计之初,必须充分考虑不同屏幕尺寸下页面的布局和风格。响应式设计实现后,这部分的学习就结束了,开始下一步。
JavaScript

Mozilla JavaScript
它是一种完整的动态编程语言。应用于HTML文档时,可以为网站提供动态交互功能。
只有到了这个时候,你才能真正开始“编程”。JavaScript 非常强大,除了 Web 开发之外还有很多用途。相比之下,它对新手比较友好,相比之下,它非常适合作为入门编程语言。
非专业人士对编程本质上是陌生的。即使是适合入门的 JavaScript 也会感觉很复杂。这是既定的事实。我们什么也改变不了。我们只能想一些办法,让学习过程更顺畅。我的方式 不要试图“学习”JavaScript。很难,而且我学不会,很多东西我也不知道用什么,所以你可以反过来想,我们学JavaScript的时候为什么要用它?
相信在前面的HTML+CSS练习部分,大家一定遇到过一些HTML和CSS以外的问题,比如页眉页脚一样。将代码复制并粘贴到每个页面中。如果有变化,必须遵循所有页面。再改一下,确实每个页面都需要,但是有什么办法可以自动给每个页面添加页眉和页脚吗?即使有修改,也应该只修改一次。
正好JavaScript很擅长做这种事情,所以我们目前需要它来控制HTML中的一些内容。一个js文件就可以解决所有页面的页眉页脚,没必要一一笨拙。粘贴。您需要了解 DOM(文档对象模型)才能连接 JavaScript 和 HTML。既然可以控制HTML中的内容,那么是否也可以控制CSS呢?事实上,你可以顺便了解一下。
不管怎样,你必须首先完成它。掌握了基础知识后,可以根据具体问题寻找相应的解决方案。否则,即使你找到了解决方案,你也不会理解它,更不用说解决你自己的实际问题了。
整个过程基本上就是先掌握基础,发现问题后寻找解决方案,学习如何解决这些问题,大概率会由此衍生出一些相关的问题,然后找到问题,再搜索,再次学习,再次发现问题……
一开始你可能无法准确找到解决方案,因为你刚刚接触,问题描述不够准确。要有耐心。随着对JS的深入理解,不仅技术能力会提升,提问能力也会提升。提问是很重要的技能,这样才能形成良性循环,从容解决问题。
完成后的 JavaScript 部分:
你可以停下来,准备继续下一步。
完成阶段性任务

我们梳理一下目前做了哪些工作:
JavaScript (DOM)
初学者要完成这个并不容易。你可能花了很长时间。这是正常的。只要坚持下去。完成页面后,上传到服务器,就可以通过域名访问了。
到目前为止,已经完成了80%。虽然还有20%的工作要做,但无论是工作量还是难度,都比之前需要长时间学习和研究的80%要简单得多。
除了文中列出的教程链接,建议大家找一些其他的教程,无论是文字还是视频,网上这方面的资源都非常丰富,基础教程也不会偏离太多。充分利用搜索并找到适合您的研究。
今天就到这里,稍后再开始讲服务器和域相关的话题。我希望你为这一步做好了充分的准备。下一步就是让网站上线。祝你顺利:)
网站内容编辑器(横琴建站答疑:中小企业在做网站建设时需要注意哪些问题?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-11-14 13:05
导读:随着企业的快速发展壮大,越来越多的中小企业重视品牌网站建设和营销网站建设,希望利用互联网提升品牌知名度并获得更多潜在的合作机会和更精准的客户。但是,企业网站的建设与普通的网站不同。这就需要深入的行业研究,挖掘出公司各方面的优势,塑造独特的企业形象,尤其是很多细节,直接影响到公司。网站@的作用和目的>,应该注意哪些问题中小企业做网站时要注意 建造?下面是横琴网站,与大家分享建站及答疑的相关知识。
我们在做网站编辑的时候,经常会遇到网站内容的编辑,一个好的网站他好看不好看,很大一部分在于网站@的编辑> 内容美学,我们在编辑过程中经常会遇到这样的问题,背景高度明显一致。但是前台展示的他的身高却增加了。造成这种情况的一般原因是什么?
文字内容的编辑往往离不开段落的划分和句子之间的换行。在网站的编辑中,客户经常遇到我在后台编辑器中看到行高和预览不一样的情况。那么,在 HTML 中,我们如何使用标签来实现这一点呢?
打开Dreamweaver或记事本后台编辑器的源文件模式,输入以下代码:
body 元素的内容将显示在浏览器中。body 元素的内容将显示在浏览器中。
title 元素的内容将显示在浏览器的标题栏中。
在上面的代码中,我们使用了标签。
上面的段落是段落的效果。如果要实现换行,只需要将代码改成如下样式即可:
body 元素的内容将显示在浏览器中。body 元素的内容将显示在浏览器中。
title 元素的内容将显示在浏览器的标题栏中。
京航公司需要提醒的是:使用
只有一行,并且使用
会有一个空行。
按 shift+enter 输入(软回车),在 word 中显示为一个直线向下的箭头,
按回车键击倒(硬回车),在单词中显示为向下向左转的箭头。
二
行高一排高,一般
可以看成一行,也可以看成一段
横琴工地网络营销托管代理运营服务商,专注中小企业网络营销技术服务,为中小企业提供企业网站建设、网络营销托管代理运营、SEM托管代理运营、SEO站群建设、企业网站代理运营、小程序开发推广、广告媒体发布代理运营、美团小红书代理运营、微信公众号代理运营等及中小企业宣传、营销推广、技术开发、精准客户在相关服务方面,我们致力于成为合作企业的网络营销外包托管代理服务商。 查看全部
网站内容编辑器(横琴建站答疑:中小企业在做网站建设时需要注意哪些问题?)
导读:随着企业的快速发展壮大,越来越多的中小企业重视品牌网站建设和营销网站建设,希望利用互联网提升品牌知名度并获得更多潜在的合作机会和更精准的客户。但是,企业网站的建设与普通的网站不同。这就需要深入的行业研究,挖掘出公司各方面的优势,塑造独特的企业形象,尤其是很多细节,直接影响到公司。网站@的作用和目的>,应该注意哪些问题中小企业做网站时要注意 建造?下面是横琴网站,与大家分享建站及答疑的相关知识。

我们在做网站编辑的时候,经常会遇到网站内容的编辑,一个好的网站他好看不好看,很大一部分在于网站@的编辑> 内容美学,我们在编辑过程中经常会遇到这样的问题,背景高度明显一致。但是前台展示的他的身高却增加了。造成这种情况的一般原因是什么?
文字内容的编辑往往离不开段落的划分和句子之间的换行。在网站的编辑中,客户经常遇到我在后台编辑器中看到行高和预览不一样的情况。那么,在 HTML 中,我们如何使用标签来实现这一点呢?
打开Dreamweaver或记事本后台编辑器的源文件模式,输入以下代码:
body 元素的内容将显示在浏览器中。body 元素的内容将显示在浏览器中。
title 元素的内容将显示在浏览器的标题栏中。
在上面的代码中,我们使用了标签。
上面的段落是段落的效果。如果要实现换行,只需要将代码改成如下样式即可:
body 元素的内容将显示在浏览器中。body 元素的内容将显示在浏览器中。
title 元素的内容将显示在浏览器的标题栏中。
京航公司需要提醒的是:使用
只有一行,并且使用
会有一个空行。
按 shift+enter 输入(软回车),在 word 中显示为一个直线向下的箭头,
按回车键击倒(硬回车),在单词中显示为向下向左转的箭头。
二
行高一排高,一般
可以看成一行,也可以看成一段
横琴工地网络营销托管代理运营服务商,专注中小企业网络营销技术服务,为中小企业提供企业网站建设、网络营销托管代理运营、SEM托管代理运营、SEO站群建设、企业网站代理运营、小程序开发推广、广告媒体发布代理运营、美团小红书代理运营、微信公众号代理运营等及中小企业宣传、营销推广、技术开发、精准客户在相关服务方面,我们致力于成为合作企业的网络营销外包托管代理服务商。
网站内容编辑器(内容管理器来说随笔(Content)(没有Editor)详解(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-11-14 11:00
)
本文是Sitecore文章官方根据我的理解翻译的:
不是原创!!!不是原创!!!不是原创!!!
入侵!!!入侵!!!入侵!!!
内容管理者
内容编辑器是 Sitecore 自己的工具,用于管理和编辑 网站 的内容。对于更熟悉 Sitecore 或有经验的内容管理员,此工具可以更有效、更快速地编辑 网站 内容。
对于不同角色和权限的用户,内容编辑器的界面会有所不同。例如,普通用户可以看到图片,但只有高级用户才能编辑/删除。
用户界面
内容管理器主要由三部分组成:
操作按钮区(Ribbon)
操作按钮区由系统菜单和功能标签组成。
系统菜单包括查看内容节点、Sitecore 选项、许可信息等。
每个功能按钮在不同的标签上分为不同的类别。根据权限不同,可以看到的标签和按钮也大不相同。
例如,权限较低的用户只能看到“主页”和“发布”选项卡以及选项卡上的少量按钮:
更高级的用户或管理员可以看到更多标签和按钮:
内容树
Sitecore 将所有内容组织为数字结构中的节点,类似于 Windows 操作系统的文件系统。不同的是,对于不同类型的内容(如图片、文件),Sitecore 使用不同的图标来区分,让用户一目了然地找到自己想要的内容。与所有树结构类似,如果一个内容节点前面有一个“+/>”标记,则表示该节点下有子节点,否则,该节点为叶节点(无子节点)。
内容区
在内容树上选择一个节点后,用户可以在内容编辑区看到两个标签页:
搜索-使用搜索找到你想要查看的内容节点(这是文章需要详细介绍的另一个功能)
内容编辑区右上角还有其他功能:字段跳转、语言、版本、验证信息、个人资料卡等。
查看全部
网站内容编辑器(内容管理器来说随笔(Content)(没有Editor)详解(图)
)
本文是Sitecore文章官方根据我的理解翻译的:
不是原创!!!不是原创!!!不是原创!!!
入侵!!!入侵!!!入侵!!!
内容管理者
内容编辑器是 Sitecore 自己的工具,用于管理和编辑 网站 的内容。对于更熟悉 Sitecore 或有经验的内容管理员,此工具可以更有效、更快速地编辑 网站 内容。
对于不同角色和权限的用户,内容编辑器的界面会有所不同。例如,普通用户可以看到图片,但只有高级用户才能编辑/删除。
用户界面
内容管理器主要由三部分组成:


操作按钮区(Ribbon)
操作按钮区由系统菜单和功能标签组成。
系统菜单包括查看内容节点、Sitecore 选项、许可信息等。
每个功能按钮在不同的标签上分为不同的类别。根据权限不同,可以看到的标签和按钮也大不相同。
例如,权限较低的用户只能看到“主页”和“发布”选项卡以及选项卡上的少量按钮:

更高级的用户或管理员可以看到更多标签和按钮:

内容树
Sitecore 将所有内容组织为数字结构中的节点,类似于 Windows 操作系统的文件系统。不同的是,对于不同类型的内容(如图片、文件),Sitecore 使用不同的图标来区分,让用户一目了然地找到自己想要的内容。与所有树结构类似,如果一个内容节点前面有一个“+/>”标记,则表示该节点下有子节点,否则,该节点为叶节点(无子节点)。

内容区
在内容树上选择一个节点后,用户可以在内容编辑区看到两个标签页:
搜索-使用搜索找到你想要查看的内容节点(这是文章需要详细介绍的另一个功能)
内容编辑区右上角还有其他功能:字段跳转、语言、版本、验证信息、个人资料卡等。

网站内容编辑器(国比较流行的5款在线HTML编辑器:KindEditor.1.7)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-11-12 01:11
在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于各类网站发布、论坛发帖等功能。比如现在很多cms都集成了某种编辑器,用于文章编辑、博客发帖、留言板等。今天我们就来看看国内5款流行的在线HTML编辑器:
KindEditor HTML 在线编辑器
KindEditor HTML 在线编辑器 v4.1.7 下载
界面预览
KindEditor是中国最流行的HTML在线编辑器。KindEditor是一款开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果。开发者可以使用 KindEditor 将传统的多行文本输入框(textarea)替换为可视化的富文本输入框。KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP、ASP 等程序无缝集成。更适合在cms、商场、论坛、博客、维基、邮件等互联网应用中使用。
KindEditor具有体积小、加载速度快、源代码开放、内置自定义DOM类库、功能插件、按需增减功能、样式修改容易、兼容性高等特点。
CKEditor 在线 html 编辑器
CKEditor在线html编辑器v3.6.4下载
界面预览
Cckeditor是fckeditor html编辑器的升级版,FCKeditor的新一代,重新开发的版本。用过fckeditor的站长都知道,由于fckeditor的打开速度不尽如人意,使用fckeditor作为在线编辑器并不是明智的选择。ckeditor 正好弥补了这个缺点。ckeditor 是由 Frederico Knabben 创建的。为网络开发的在线编辑器。它提供了惊人的性能、完全的可访问性以及强大且可扩展的 javascript API。CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,被广泛应用于各大网站。
百度编辑器UEditor
百度编辑器UEditor PHP版v1.4.3.2下载
界面预览
Ueditor是百度网页前端研发部门开发的所见即所得编辑器。它是轻量级的、可定制的,并且专注于用户体验。Ueditor 基于 BSD 开源协议。Ueditor除了具有代码精简、加载速度快的轻量级特点外,还采用了分层的概念,让开发者可以根据实际应用和需求自由定制。
Ueditor 编辑器分为三层架构。其中,核心层为开发者提供range、selection、domUtils等底层API接口。中间的命令插件层不仅提供了大量的基础命令,还允许开发者在核心层的基础上开发命令命令,在面向用户的最后的界面层可以提供自由定制的用户界面。Ueditor开源编辑器有一个可配置的模型,让开发者可以根据自己的需要访问任意层进行开发。
TinyMCE 编辑器
TinyMCE v3.5.11 下载
界面预览
TinyMCE 是一个基于浏览器的轻量级 WYSIWYG 编辑器,支持各种流行的浏览器,使用 JavaScript/ECMAScript 开发。主要功能包括主题/模板支持、多语言支持(包括简体中文)、支持插件扩展。功能配置灵活简单(两行代码即可将编辑器嵌入网页中),支持AJAX。另一个特点是加载速度非常快。如果您的服务器使用的脚本语言是 PHP,则可以进一步优化。最重要的是,TinyMCE 是在 LGPL 许可下发布的免费软件,您可以将其用于商业应用。
xhEditor 编辑器
xhEditor编辑器v1.2.2下载
界面预览
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0+,Firefox3.0+,Opera9.6+的简洁、迷你、高效的在线HTML可视化编辑器,Chrome 1.0+,Safari 3.22+。
xhEditor 完全基于 Javascript 开发,您可以在任何服务器端语言环境中应用它,例如 PHP、ASP、ASP.NET、JAVA 等。
xhEditor可以完美的嵌入和运行在您的cms、博客、论坛、商城等互联网平台上,并且可以非常灵活简单的实现与您系统的完美无缝连接。 查看全部
网站内容编辑器(国比较流行的5款在线HTML编辑器:KindEditor.1.7)
在线HTML编辑器或基于浏览器的WYSIWYG HTML编辑器广泛应用于各类网站发布、论坛发帖等功能。比如现在很多cms都集成了某种编辑器,用于文章编辑、博客发帖、留言板等。今天我们就来看看国内5款流行的在线HTML编辑器:
KindEditor HTML 在线编辑器
KindEditor HTML 在线编辑器 v4.1.7 下载


界面预览
KindEditor是中国最流行的HTML在线编辑器。KindEditor是一款开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果。开发者可以使用 KindEditor 将传统的多行文本输入框(textarea)替换为可视化的富文本输入框。KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP、ASP 等程序无缝集成。更适合在cms、商场、论坛、博客、维基、邮件等互联网应用中使用。
KindEditor具有体积小、加载速度快、源代码开放、内置自定义DOM类库、功能插件、按需增减功能、样式修改容易、兼容性高等特点。
CKEditor 在线 html 编辑器
CKEditor在线html编辑器v3.6.4下载


界面预览
Cckeditor是fckeditor html编辑器的升级版,FCKeditor的新一代,重新开发的版本。用过fckeditor的站长都知道,由于fckeditor的打开速度不尽如人意,使用fckeditor作为在线编辑器并不是明智的选择。ckeditor 正好弥补了这个缺点。ckeditor 是由 Frederico Knabben 创建的。为网络开发的在线编辑器。它提供了惊人的性能、完全的可访问性以及强大且可扩展的 javascript API。CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,被广泛应用于各大网站。
百度编辑器UEditor
百度编辑器UEditor PHP版v1.4.3.2下载


界面预览
Ueditor是百度网页前端研发部门开发的所见即所得编辑器。它是轻量级的、可定制的,并且专注于用户体验。Ueditor 基于 BSD 开源协议。Ueditor除了具有代码精简、加载速度快的轻量级特点外,还采用了分层的概念,让开发者可以根据实际应用和需求自由定制。
Ueditor 编辑器分为三层架构。其中,核心层为开发者提供range、selection、domUtils等底层API接口。中间的命令插件层不仅提供了大量的基础命令,还允许开发者在核心层的基础上开发命令命令,在面向用户的最后的界面层可以提供自由定制的用户界面。Ueditor开源编辑器有一个可配置的模型,让开发者可以根据自己的需要访问任意层进行开发。
TinyMCE 编辑器
TinyMCE v3.5.11 下载


界面预览
TinyMCE 是一个基于浏览器的轻量级 WYSIWYG 编辑器,支持各种流行的浏览器,使用 JavaScript/ECMAScript 开发。主要功能包括主题/模板支持、多语言支持(包括简体中文)、支持插件扩展。功能配置灵活简单(两行代码即可将编辑器嵌入网页中),支持AJAX。另一个特点是加载速度非常快。如果您的服务器使用的脚本语言是 PHP,则可以进一步优化。最重要的是,TinyMCE 是在 LGPL 许可下发布的免费软件,您可以将其用于商业应用。
xhEditor 编辑器
xhEditor编辑器v1.2.2下载


界面预览
xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0+,Firefox3.0+,Opera9.6+的简洁、迷你、高效的在线HTML可视化编辑器,Chrome 1.0+,Safari 3.22+。
xhEditor 完全基于 Javascript 开发,您可以在任何服务器端语言环境中应用它,例如 PHP、ASP、ASP.NET、JAVA 等。
xhEditor可以完美的嵌入和运行在您的cms、博客、论坛、商城等互联网平台上,并且可以非常灵活简单的实现与您系统的完美无缝连接。
网站内容编辑器( 百度web前端研发部开发所见即所得富文本web编辑器(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-11-09 11:08
百度web前端研发部开发所见即所得富文本web编辑器(组图))
如何使用免费开源的百度编辑器(UEditor)
更新时间:2014年5月14日11:41:27 作者:
UEditor 是一个开源和免费的编辑器。百度网页前端研发部开发的WYSIWYG富文本网页编辑器,轻量级、可定制、注重用户体验。它是基于 BSD 协议的开源软件,允许自由使用和修改代码。
<IMG border=0 alt=点击新窗口打开大图 src="//img.jbzj.com/file_images/article/201405/201405141134552.jpg">
UEditor 效果图
一、简介
UEditor 是一个开源和免费的编辑器。百度网页前端研发部开发的WYSIWYG富文本网页编辑器,轻量级、可定制、注重用户体验。它是基于 BSD 协议的开源软件,允许自由使用和修改代码。.
官方 网站:
二、下载地址
官方下载:
从官网下载完整的源码包,解压到任意目录。解压后的源码目录结构如下:
_examples:完整版编辑器的示例页面
dialogs:弹出对话框对应的资源和JS文件
主题:样式图片和样式文件
php/jsp/.net:服务端操作涉及的后端文件,根据你选择的后端版本不同,这里会有所不同,这里应该是jsp,php,.net
第三方:第三方插件(包括代码高亮、源码编辑等组件)
editor_all.js:_src目录下所有文件的打包文件
editor_all_min.js:editor_all.js文件的压缩版本,建议正式部署时使用
editor_config.js:编辑器的配置文件,建议与编辑器实例化页面放在同一目录
或者在网上搜索别人配置的例子,就不用自己折腾了。自己做的,折腾了半天,差点放弃!
我下载的开发版【1.2.5.1 .Net版】2013年4月27日,最新版本。
三、部署方式
<IMG border=0 alt=点击新窗口打开大图 src="//img.jbzj.com/file_images/article/201405/201405141134553.jpg">
代码结构图
第一步:在项目的任意文件夹中创建一个目录,用于存放UEditor相关的资源和文件。在项目根目录下这里创建,命名为ueditor(你喜欢)。
第二步:将源码包中的dialogs、themes、第三方、editor_all.js和editor_config.js复制到ueditor文件夹中。其中,除了ueditor目录之外的其他文件都是具体的工程文件,这里列举的只是一个例子。
第三步:为简单起见,这里将根目录下的index.php页面作为编辑器的实例化页面,展示完整版的UEditor。在index.php文件中,首先导入编辑器需要的三个入口文件。示例代码如下:
复制代码代码如下:
完整版编辑器示例
第 4 步:然后在 index.php 文件中创建一个编辑器实例及其 DOM 容器。具体代码示例如下:
复制代码代码如下:
最后一步:在/UETest/ueditor/editor_config.js中找到你项目中URL变量配置编辑器的路径
复制代码代码如下:
//强烈建议这样配置绝对路径(注意:下面的UETest是虚拟目录的名字)
URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
至此,一个完整的编辑器实例已经部署到我们的项目中了!在浏览器中试用UE强大的功能,进入运行!
四、备注
1.引用editor_config.js时,最好在editor_all.js之前加载,否则在某些情况下可能会报错。
2.如果你想让编辑器分配初始值,请参考_examples文件中的一些示例代码,或者阅读官方文档。
3. 需要注意的是编辑器资源文件的根路径。意思是:以编辑器实例化的页面为当前路径,指向编辑器资源文件的路径(即dialog等文件夹)。针对很多同学在使用编辑器时遇到的各种路径问题,强烈建议大家使用“相对于网站根目录的相对路径”进行配置。“相对于网站的根目录的相对路径”是以斜杠开头的路径,格式为“/UETest/ueditor/”。
另外,如果使用了相对路径,比如“ueditor/”(相对于图1的路径结构),如果站点中有多个页面不属于同一级别,需要实例化编辑器,以及引用相同的 UEditor,它可能不是每个页面的 Editor。因此,UEditor 提供了一个根路径,可以为不同页面的编辑器单独配置。具体来说,在需要实例化编辑器的页面顶部编写如下代码。
当然,这里的URL需要等于对应的配置。window.UEDITOR_HOME_URL ="/xxxx/xxxx/";
例如:根据图1的目录结构
如果在 index.aspx 中使用编辑器,则 editor_config.js 中的顶部 var URL 更改为 var URL = "/UETest/ueditor/"
五、常见问题
1. 乱码
如果操作成功出现乱码,请检查您的编码方式。UEditor 引用的脚本有一个编码方法和一个元标记。我下载的是utf-8版本,运行时出现乱码。我删除了引用脚本中的 charset="utf-8" ,没有问题。
2.上传图片出错
如果上传的图片有红叉,或者上传到一半没有反应。删除net文件夹下的web.config(PHP语言对应php,JSP语言对应jsp)因为使用.net的配置4.0和3.5,会出现问题以下版本,删除不影响。
六、最后附上我的代码
复制代码代码如下: 查看全部
网站内容编辑器(
百度web前端研发部开发所见即所得富文本web编辑器(组图))
如何使用免费开源的百度编辑器(UEditor)
更新时间:2014年5月14日11:41:27 作者:
UEditor 是一个开源和免费的编辑器。百度网页前端研发部开发的WYSIWYG富文本网页编辑器,轻量级、可定制、注重用户体验。它是基于 BSD 协议的开源软件,允许自由使用和修改代码。
<IMG border=0 alt=点击新窗口打开大图 src="//img.jbzj.com/file_images/article/201405/201405141134552.jpg">
UEditor 效果图
一、简介
UEditor 是一个开源和免费的编辑器。百度网页前端研发部开发的WYSIWYG富文本网页编辑器,轻量级、可定制、注重用户体验。它是基于 BSD 协议的开源软件,允许自由使用和修改代码。.
官方 网站:
二、下载地址
官方下载:
从官网下载完整的源码包,解压到任意目录。解压后的源码目录结构如下:
_examples:完整版编辑器的示例页面
dialogs:弹出对话框对应的资源和JS文件
主题:样式图片和样式文件
php/jsp/.net:服务端操作涉及的后端文件,根据你选择的后端版本不同,这里会有所不同,这里应该是jsp,php,.net
第三方:第三方插件(包括代码高亮、源码编辑等组件)
editor_all.js:_src目录下所有文件的打包文件
editor_all_min.js:editor_all.js文件的压缩版本,建议正式部署时使用
editor_config.js:编辑器的配置文件,建议与编辑器实例化页面放在同一目录
或者在网上搜索别人配置的例子,就不用自己折腾了。自己做的,折腾了半天,差点放弃!
我下载的开发版【1.2.5.1 .Net版】2013年4月27日,最新版本。
三、部署方式
<IMG border=0 alt=点击新窗口打开大图 src="//img.jbzj.com/file_images/article/201405/201405141134553.jpg">
代码结构图
第一步:在项目的任意文件夹中创建一个目录,用于存放UEditor相关的资源和文件。在项目根目录下这里创建,命名为ueditor(你喜欢)。
第二步:将源码包中的dialogs、themes、第三方、editor_all.js和editor_config.js复制到ueditor文件夹中。其中,除了ueditor目录之外的其他文件都是具体的工程文件,这里列举的只是一个例子。
第三步:为简单起见,这里将根目录下的index.php页面作为编辑器的实例化页面,展示完整版的UEditor。在index.php文件中,首先导入编辑器需要的三个入口文件。示例代码如下:
复制代码代码如下:
完整版编辑器示例
第 4 步:然后在 index.php 文件中创建一个编辑器实例及其 DOM 容器。具体代码示例如下:
复制代码代码如下:
最后一步:在/UETest/ueditor/editor_config.js中找到你项目中URL变量配置编辑器的路径
复制代码代码如下:
//强烈建议这样配置绝对路径(注意:下面的UETest是虚拟目录的名字)
URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
至此,一个完整的编辑器实例已经部署到我们的项目中了!在浏览器中试用UE强大的功能,进入运行!
四、备注
1.引用editor_config.js时,最好在editor_all.js之前加载,否则在某些情况下可能会报错。
2.如果你想让编辑器分配初始值,请参考_examples文件中的一些示例代码,或者阅读官方文档。
3. 需要注意的是编辑器资源文件的根路径。意思是:以编辑器实例化的页面为当前路径,指向编辑器资源文件的路径(即dialog等文件夹)。针对很多同学在使用编辑器时遇到的各种路径问题,强烈建议大家使用“相对于网站根目录的相对路径”进行配置。“相对于网站的根目录的相对路径”是以斜杠开头的路径,格式为“/UETest/ueditor/”。
另外,如果使用了相对路径,比如“ueditor/”(相对于图1的路径结构),如果站点中有多个页面不属于同一级别,需要实例化编辑器,以及引用相同的 UEditor,它可能不是每个页面的 Editor。因此,UEditor 提供了一个根路径,可以为不同页面的编辑器单独配置。具体来说,在需要实例化编辑器的页面顶部编写如下代码。
当然,这里的URL需要等于对应的配置。window.UEDITOR_HOME_URL ="/xxxx/xxxx/";
例如:根据图1的目录结构
如果在 index.aspx 中使用编辑器,则 editor_config.js 中的顶部 var URL 更改为 var URL = "/UETest/ueditor/"
五、常见问题
1. 乱码
如果操作成功出现乱码,请检查您的编码方式。UEditor 引用的脚本有一个编码方法和一个元标记。我下载的是utf-8版本,运行时出现乱码。我删除了引用脚本中的 charset="utf-8" ,没有问题。
2.上传图片出错
如果上传的图片有红叉,或者上传到一半没有反应。删除net文件夹下的web.config(PHP语言对应php,JSP语言对应jsp)因为使用.net的配置4.0和3.5,会出现问题以下版本,删除不影响。
六、最后附上我的代码
复制代码代码如下:
网站内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-11-07 20:09
免费、开源、可商用的PHP通用建站程序-帝云cms(帝云cms)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。
创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的一个例子,给大家看看:
通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的 文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin”。 css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断对应的文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
网站内容编辑器(Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到)
免费、开源、可商用的PHP通用建站程序-帝云cms(帝云cms)
WordPress 编辑器 TinyMCE 是一个非常强大的工具。对于网页设计师来说,使用Wordpress的编辑器TinyMCE并不难,但对于对HTML不太了解的人来说,使用起来就不是那么得心应手了;如果我们让内容编辑器所见即所得,并提前做好内容编辑器的布局,我们的用户只需直接在相应区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们的内容编辑效率。
今天给大家介绍一下Wordpress高级自定义布局内容编辑器模板的制作技巧。要实现所见即所得,那么我们就得在内容编辑器中自定义添加预设的内容和布局布局,然后结合我们的样式。该表可以轻松实现此功能。

创建自定义布局
排版布局分为两部分,一是HTML排版布局,二是CSS样式表界面。
HTML 布局
Wordpress 的 default_content 过滤器只能对新创建的 文章 或页面起作用,之前发布的 文章 或页面将不起作用。所以不用担心会影响已发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要创建另一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
身体 {
背景:#f5f5f5;
}
.content-col-main {
向左飘浮;
宽度:66%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
.content-col-side {
浮动:右;
宽度:29%;
填充:1%;
边框:1px 虚线 #ccc;
背景:#fff;
}
img {/* 确保您的图像保持在它们的列内 */
最大宽度:100%;
宽度:自动;
高度:自动;
}
这里需要注意的是样式表文件的路径。根据这个例子,它放在theme目录下,和style.css是同一个文件夹。
现在我们切换到我们的后台,点击新建文章文章(或页面)内容编辑区会自动添加我们刚刚创建的HTML结构:

这是一个简单的布局。你可以根据你的网站在default_content和styles.css中编辑内容和布局结构。下面是基于我自己的网站(绝微前端)的一个例子,给大家看看:

通过这个,我们可以简单的自动给我们的内容编辑器添加一些简单的布局结构,这会给我们以后的内容编辑带来很多方便。
自定义不同的 文章 类型的布局模板
以上代码是制作高级自定义布局内容编辑器模板的最基本思路,但仍有一些局限性。例如,我需要自动将不同的 HTML 代码添加到我的 post文章 和页面页面。,,如何扩展解?实际上,我们可以在 custom_editor_content() 函数中添加一个 if 条件语句。Wordpress 的 if 条件语句无疑是一个非常实用的语句,大家一定要了解并善用它。我们先来看看下面的代码:
以上代码实现了在不同的文章类型的内容编辑器中自动添加不同的HTML代码。说到这个你也会想,那我也可以用不同的文章类型 难道内容编辑器用的样式文件表不一样吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们也可以根据上面的思路定义不同的文章类型的内容编辑器来引用不同的样式文件表:
只需将上述代码添加到您的functions.php 文件中。这里“editor-style-[POSTTYPE].css”会根据你的文章类型自动创建相应的样式表文件,比如公告:“bulletin”,它会自动引入“editor-style-bulletin”。 css”。
说到自动获取文章类型并输出对应的文章样式表,还可以使用如下代码调用方法自动获取对应的文章类型。它属于日志、静态页面,或公告、视频、相册等。一切都由背景自动判断。个人认为,与上面判断对应的文章类型的if语句相比,这种实现方式更加灵活、高效,并且具有代码更加简洁的特点。当然,选择哪种实现方式,大家可以根据自己的模板来选择,最适合的就是最好的。
好的,接下来如何折腾您的 Wordpress 内容编辑器取决于您。这里提出的想法只是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站内容编辑器(如果你正在寻找合适的富文本编辑插件,我就不一一推荐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 384 次浏览 • 2021-11-07 10:09
作为标题。
在开发网页时,textarea不能满足我们所有的需求。如果你正在寻找合适的富文本编辑插件,这里我可以推荐几个:
百度用户:
这个编辑器是我目前正在使用的编辑器。强大的、直接的网页定制,并且非常容易部署。
项目主页:
项目论坛:
优点:百度Ueditor的优点是百度推出的!百度官方会继续优化他。而且百度官方很多产品都在使用这款产品,所以不用担心浏览器兼容性等作弊问题。
它的主页可以通过简单的拖放来自定义编辑器的功能、排序等。无需阅读大量文档。确认无误后,点击下载源文件,解压到我们的项目目录,然后根据官方文档在需要部署的位置进行简单配置。
Ueditor除了具备普通编辑器具备的功能外,还支持批量上传图片。通过图片上传按钮,一方面可以上传图片,还可以实现图片大小调整、拖动调整顺序等,非常方便。
同时Ueditor可以根据你之前设置的textarea的大小来调整自己的大小。这太帅了。
缺点:有优点也有缺点。Ueditor的缺点是比较大,会比较影响网页加载的速度。
同时,官方wiki文档也不是很完整。如果要对其进行更多更改,则需要付出很多努力。
KindEditor:kindEditor 是我在找富文本编辑器时看到的。这个编辑器是我的最爱。项目主页:
github主页:
优点:在功能上,百度的Ueditor在功能和外观上基本相似。同时,这个套件是一个开源项目,开源意味着优秀。也鼓励大家一起来优化这个插件。
类似的富文本编辑器有很多,我就不一一推荐了。这是一个简短的列表:
ck编辑器:
这是一个外国文本编辑器。官方报道称,它已有10年的历史。确实,这个编辑器真的很棒。他自己已经超越了编辑。值得研究。当然,他的代码也很大,不适合加载网页。
尼克编辑:
相对 Kindeditor 来说,还不是很成熟。
王牌编辑:
该编辑器面向程序员。它是一个基于 Web 的高性能,甚至兼容 VIM、EMACS、TextMate(API 可选)。它突出显示了常用语言。它也非常易于使用。我不多说了,看看给出的链接。
嗯,这就是我在网页前端开发中积累的关于网页富文本编辑器的知识积累。以后有机会我会慢慢完善的。也希望大家有更好的可以一起回复和交流。 查看全部
网站内容编辑器(如果你正在寻找合适的富文本编辑插件,我就不一一推荐)
作为标题。
在开发网页时,textarea不能满足我们所有的需求。如果你正在寻找合适的富文本编辑插件,这里我可以推荐几个:
百度用户:
这个编辑器是我目前正在使用的编辑器。强大的、直接的网页定制,并且非常容易部署。
项目主页:
项目论坛:
优点:百度Ueditor的优点是百度推出的!百度官方会继续优化他。而且百度官方很多产品都在使用这款产品,所以不用担心浏览器兼容性等作弊问题。
它的主页可以通过简单的拖放来自定义编辑器的功能、排序等。无需阅读大量文档。确认无误后,点击下载源文件,解压到我们的项目目录,然后根据官方文档在需要部署的位置进行简单配置。
Ueditor除了具备普通编辑器具备的功能外,还支持批量上传图片。通过图片上传按钮,一方面可以上传图片,还可以实现图片大小调整、拖动调整顺序等,非常方便。
同时Ueditor可以根据你之前设置的textarea的大小来调整自己的大小。这太帅了。
缺点:有优点也有缺点。Ueditor的缺点是比较大,会比较影响网页加载的速度。
同时,官方wiki文档也不是很完整。如果要对其进行更多更改,则需要付出很多努力。
KindEditor:kindEditor 是我在找富文本编辑器时看到的。这个编辑器是我的最爱。项目主页:
github主页:
优点:在功能上,百度的Ueditor在功能和外观上基本相似。同时,这个套件是一个开源项目,开源意味着优秀。也鼓励大家一起来优化这个插件。
类似的富文本编辑器有很多,我就不一一推荐了。这是一个简短的列表:
ck编辑器:
这是一个外国文本编辑器。官方报道称,它已有10年的历史。确实,这个编辑器真的很棒。他自己已经超越了编辑。值得研究。当然,他的代码也很大,不适合加载网页。
尼克编辑:
相对 Kindeditor 来说,还不是很成熟。
王牌编辑:
该编辑器面向程序员。它是一个基于 Web 的高性能,甚至兼容 VIM、EMACS、TextMate(API 可选)。它突出显示了常用语言。它也非常易于使用。我不多说了,看看给出的链接。
嗯,这就是我在网页前端开发中积累的关于网页富文本编辑器的知识积累。以后有机会我会慢慢完善的。也希望大家有更好的可以一起回复和交流。


