
网站内容编辑器
网站内容编辑器(一个可以免费转换的PDF编辑器ProDC2021转换格式免费 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-06 19:15
)
PDF文件在日常工作和学习中被广泛使用,尤其是在文件格式要求非常严格的情况下。
PDF 最受好评和使用的一点是它可以避免文件格式混乱和文件被误更改。
但它最大的缺点是不能像word一样正常修改,很多情况下很烦人。
而且转换格式也是,目前大部分的PDF编辑器都需要花钱转换格式。
今天给大家推荐一款可以免费转换的PDF编辑器:Adobe Acrobat Pro DC 2021。
Acrobat 2021不仅可以自由转换格式,还有其他强大的功能,比如强大的图像编辑功能,可以将任何纸质文件转换成可编辑的电子文件,直接编辑等,非常好用。
一、直接编辑
大多数 PDF 编辑器无法直接编辑和修改,但 Acrobat 2021 可以直接移动或修改 PDF 页面中的所有元素。
二、编辑扫描的文档
Acrobat 2021 具有强大的光学字符识别(OCR)功能,即即使是用手机拍摄的照片,也可以在打开编辑 PDF 后直接进行编辑。
三、自由转换格式
我真的很喜欢 Acrobat 2021 的免费转换格式,无论是 PDF 转 Word 还是 PPT,都无所谓。
四、扩展使用
以谷歌浏览器为例,在Chrom中使用Acrobat的扩展程序,可以通过URL地址直接生成与网页格式相同的PDF文件,并可以实现格式转换、PDF文件体积压缩等功能,快速在线填写和签署任何 PDF 表格等。
除了上面提到的功能,Acrobat 2021还有读取、合并、填充、签名等非常丰富的功能。
你兴奋吗?有兴趣就下载吧!
查看全部
网站内容编辑器(一个可以免费转换的PDF编辑器ProDC2021转换格式免费
)
PDF文件在日常工作和学习中被广泛使用,尤其是在文件格式要求非常严格的情况下。
PDF 最受好评和使用的一点是它可以避免文件格式混乱和文件被误更改。
但它最大的缺点是不能像word一样正常修改,很多情况下很烦人。
而且转换格式也是,目前大部分的PDF编辑器都需要花钱转换格式。
今天给大家推荐一款可以免费转换的PDF编辑器:Adobe Acrobat Pro DC 2021。
Acrobat 2021不仅可以自由转换格式,还有其他强大的功能,比如强大的图像编辑功能,可以将任何纸质文件转换成可编辑的电子文件,直接编辑等,非常好用。
一、直接编辑
大多数 PDF 编辑器无法直接编辑和修改,但 Acrobat 2021 可以直接移动或修改 PDF 页面中的所有元素。
二、编辑扫描的文档
Acrobat 2021 具有强大的光学字符识别(OCR)功能,即即使是用手机拍摄的照片,也可以在打开编辑 PDF 后直接进行编辑。
三、自由转换格式
我真的很喜欢 Acrobat 2021 的免费转换格式,无论是 PDF 转 Word 还是 PPT,都无所谓。
四、扩展使用
以谷歌浏览器为例,在Chrom中使用Acrobat的扩展程序,可以通过URL地址直接生成与网页格式相同的PDF文件,并可以实现格式转换、PDF文件体积压缩等功能,快速在线填写和签署任何 PDF 表格等。
除了上面提到的功能,Acrobat 2021还有读取、合并、填充、签名等非常丰富的功能。
你兴奋吗?有兴趣就下载吧!
网站内容编辑器(为什么不使用记事本?编辑器专业的XML编辑器会更好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-06 13:11
XML 编辑器
如果您想非常认真地学习和使用 XML,那么使用专业的 XML 编辑器肯定会让您受益匪浅。
XML 是基于文本的
XML 是一种基于文本的标记语言。
关于 XML 的重要一点是,可以使用像记事本这样的简单文本编辑器来创建和编辑 XML。
但是,当您开始使用 XML 时,您会很快发现使用专业的 XML 编辑器来编辑 XML 文档会更好。
为什么不用记事本?
许多 Web 开发人员使用记事本来编辑 HTML 和 XML 文档,因为最常见的操作系统都带有记事本并且易于使用。就个人而言,我经常使用记事本快速编辑一些简单的 HTML、CSS 和 XML 文件。
但是,如果您使用记事本进行 XML 编辑,您可能很快就会发现不少问题。
记事本无法确定您正在编辑的文档类型,因此无法帮助您完成工作。
为什么使用 XML 编辑器?
XML 是当今非常重要的技术,开发项目正在使用这些基于 XML 的技术:
为了能够编写无错误的 XML 文档,您需要一个智能的 XML 编辑器!
XML 编辑器
专业的 XML 编辑器将帮助您编写无错误的 XML 文档,根据某些 DTD 或模式验证 XML,并强制您创建合法的 XML 结构。
XML 编辑器应该能够:
在 Noob Tutorials,我们多年来一直在使用 XMLSpy。XMLSpy 是我们最喜欢的 XML 编辑器。以下是我们特别喜欢的一些功能: 查看全部
网站内容编辑器(为什么不使用记事本?编辑器专业的XML编辑器会更好)
XML 编辑器
如果您想非常认真地学习和使用 XML,那么使用专业的 XML 编辑器肯定会让您受益匪浅。
XML 是基于文本的
XML 是一种基于文本的标记语言。
关于 XML 的重要一点是,可以使用像记事本这样的简单文本编辑器来创建和编辑 XML。
但是,当您开始使用 XML 时,您会很快发现使用专业的 XML 编辑器来编辑 XML 文档会更好。
为什么不用记事本?
许多 Web 开发人员使用记事本来编辑 HTML 和 XML 文档,因为最常见的操作系统都带有记事本并且易于使用。就个人而言,我经常使用记事本快速编辑一些简单的 HTML、CSS 和 XML 文件。
但是,如果您使用记事本进行 XML 编辑,您可能很快就会发现不少问题。
记事本无法确定您正在编辑的文档类型,因此无法帮助您完成工作。
为什么使用 XML 编辑器?
XML 是当今非常重要的技术,开发项目正在使用这些基于 XML 的技术:
为了能够编写无错误的 XML 文档,您需要一个智能的 XML 编辑器!
XML 编辑器
专业的 XML 编辑器将帮助您编写无错误的 XML 文档,根据某些 DTD 或模式验证 XML,并强制您创建合法的 XML 结构。
XML 编辑器应该能够:

在 Noob Tutorials,我们多年来一直在使用 XMLSpy。XMLSpy 是我们最喜欢的 XML 编辑器。以下是我们特别喜欢的一些功能:
网站内容编辑器(8款非常前沿的HTML5文本编辑器,喜欢就转走吧! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-02-06 10:13
)
如果您是 Web 开发人员,那么当您需要开发独特的 网站 时,您就会知道文本编辑器的重要性。小编为大家整理了8款非常前沿的HTML5文本编辑器,简化开发流程。如果你喜欢,那就去吧!
水星编辑器
Mercury Editor 是最流行和使用最广泛的 HTML5 文本编辑器之一。它也是一个功能齐全的编辑器,支持所有网络语言,如 HTML5 元素语法、JavaScript API 等。它还支持预览编辑、插入链接和图像等。此外,Mercury Editor 的拖放选项允许您上传文件。
阿罗哈编辑
Aloha Editor 是一个基于浏览器的富文本编辑器框架,内置于 JavaScript。Aloha Editor 允许您编辑任意 DOM(文档对象模型),您还可以轻松地将代码嵌入到在线文档中。这个文本编辑器最好的地方之一是它可以很容易地嵌入到 cms、Blog 和其他标准 Web 开发框架中。
括号
Brackets 是一个免费、开源、跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境(IDE 工具)。这个文本编辑器是用 HTML、CSS 和 JavaScript 编写的,允许开发人员快速适应编辑器。此外,Adobe Brackets 支持添加插件以提供额外的功能扩展。目前可用的插件支持添加调试、特定于浏览器的 CSS 前缀、JSDoc 注解等。
蓝狮鹫
BlueGriffon 是一个所见即所得的编辑器,支持 HTML4、HTML5 和 XHTML。允许开发人员将 HTML5 音频和视频元素直接嵌入到网页中。作为开发人员,您会喜欢这款基于浏览器的编辑器,而且您不必在线也能使用它。
马凯塔
Maqetta 也是一个开源的所见即所得可视化编辑器,可以满足 HTML5 用户界面的所有需求。Maqetta 应用程序本身是用 HTML5/Ajax 编写的,因此无需额外的插件或下载即可在浏览器中运行。
流行线
如果您正在寻找一个直观且易于使用的文本编辑器,Popline 是您的最佳选择。它基本上是一个基于 HTML5 实现的富文本编辑器工具栏。与传统的文本编辑工具相比,Popline 可以在编辑后的文本周围浮动,操作起来非常方便。
引导程序 - 所见即所得
如果你正在寻找一个 boostrap HTML 富文本编辑器,这里有一个超级简单的富文本编辑器——bootstrap-wysiwyg。同时,它并没有为您提供 HTML5 文本编辑器所需的所有选项。
网络矩阵3
WebMatrix 3(直译为“Web Matrix”)是微软发布的一款免费的轻量级网站 开发工具包。它为您提供了一些高级功能,例如 jQuery Mobile 的代码完成。此外,它还支持ASP.NET、PHP和HTML5模板等多种语言。
查看全部
网站内容编辑器(8款非常前沿的HTML5文本编辑器,喜欢就转走吧!
)
如果您是 Web 开发人员,那么当您需要开发独特的 网站 时,您就会知道文本编辑器的重要性。小编为大家整理了8款非常前沿的HTML5文本编辑器,简化开发流程。如果你喜欢,那就去吧!
水星编辑器
Mercury Editor 是最流行和使用最广泛的 HTML5 文本编辑器之一。它也是一个功能齐全的编辑器,支持所有网络语言,如 HTML5 元素语法、JavaScript API 等。它还支持预览编辑、插入链接和图像等。此外,Mercury Editor 的拖放选项允许您上传文件。
阿罗哈编辑
Aloha Editor 是一个基于浏览器的富文本编辑器框架,内置于 JavaScript。Aloha Editor 允许您编辑任意 DOM(文档对象模型),您还可以轻松地将代码嵌入到在线文档中。这个文本编辑器最好的地方之一是它可以很容易地嵌入到 cms、Blog 和其他标准 Web 开发框架中。
括号
Brackets 是一个免费、开源、跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境(IDE 工具)。这个文本编辑器是用 HTML、CSS 和 JavaScript 编写的,允许开发人员快速适应编辑器。此外,Adobe Brackets 支持添加插件以提供额外的功能扩展。目前可用的插件支持添加调试、特定于浏览器的 CSS 前缀、JSDoc 注解等。
蓝狮鹫
BlueGriffon 是一个所见即所得的编辑器,支持 HTML4、HTML5 和 XHTML。允许开发人员将 HTML5 音频和视频元素直接嵌入到网页中。作为开发人员,您会喜欢这款基于浏览器的编辑器,而且您不必在线也能使用它。
马凯塔
Maqetta 也是一个开源的所见即所得可视化编辑器,可以满足 HTML5 用户界面的所有需求。Maqetta 应用程序本身是用 HTML5/Ajax 编写的,因此无需额外的插件或下载即可在浏览器中运行。
流行线
如果您正在寻找一个直观且易于使用的文本编辑器,Popline 是您的最佳选择。它基本上是一个基于 HTML5 实现的富文本编辑器工具栏。与传统的文本编辑工具相比,Popline 可以在编辑后的文本周围浮动,操作起来非常方便。
引导程序 - 所见即所得
如果你正在寻找一个 boostrap HTML 富文本编辑器,这里有一个超级简单的富文本编辑器——bootstrap-wysiwyg。同时,它并没有为您提供 HTML5 文本编辑器所需的所有选项。
网络矩阵3
WebMatrix 3(直译为“Web Matrix”)是微软发布的一款免费的轻量级网站 开发工具包。它为您提供了一些高级功能,例如 jQuery Mobile 的代码完成。此外,它还支持ASP.NET、PHP和HTML5模板等多种语言。
网站内容编辑器(如何利用ewebeditor在线文本编辑器的疏漏来获取网站的权限)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-05 13:22
越来越多的入侵以第三方插件或文件为目标。然后作者将带您进入 ewebeditor 在线文本编辑器的世界。了解如何利用 ewebeditor 在线文本编辑器的遗漏来访问 网站。说到安全检测方法,大家最熟悉的就是注入、上传或使用网站或管理员配置不当
显然用户名和密码存储了管理员用户名和密码。继续猜测
和(从管理员中选择前 1 个 len(用户名))>0
这里还是要说一下原理:如果top 1的用户名长度大于0,则条件为真;那么测试是>1、>2、>3直到条件不成立,比如>7成立,>8不成立,即len(username)=8后作者的手动猜测和注入工具,我终于成功找到管理员后台密码为 [username] : test [password] : katherine 还是问清楚密码。有的读者可能会问这里?既然有注入工具,为什么还要手动猜密码呢?在这里作者告诉你,这个工具毕竟已经死了。您不能在所有事情上都依赖工具。如果有一天您在进行测试使用并且没有工具可以提供帮助,那不是不可能吗?
既然知道了管理员的用户名和密码,就可以直接登录网站后台了吗?不过笔者郁闷,并没有找到网站使用注入工具的后台。网站 没有管理目录。看来是为了防止网站被黑客攻击,我朋友把网站的后台路径改了。但此时,我通常会寻找的一些路径会发挥作用。因为我平时喜欢搜索一些网站之类的后台地址。这样,一旦遇到 asdf/logi.asp dd.asp 等看不见的路径。
因此,我在这里向读者推荐。酌情搜索一些有用的信息。因为一个合格的安全工程师不仅要有过人的技能,还需要掌握足够的资源,事半功倍。作者将我拥有的路径信息添加到注入工具中。然后再次使用后台地址扫描功能,成功扫描网站的后台地址为10f2c1dd/login.asp,如图2
<p> 查看全部
网站内容编辑器(如何利用ewebeditor在线文本编辑器的疏漏来获取网站的权限)
越来越多的入侵以第三方插件或文件为目标。然后作者将带您进入 ewebeditor 在线文本编辑器的世界。了解如何利用 ewebeditor 在线文本编辑器的遗漏来访问 网站。说到安全检测方法,大家最熟悉的就是注入、上传或使用网站或管理员配置不当
显然用户名和密码存储了管理员用户名和密码。继续猜测
和(从管理员中选择前 1 个 len(用户名))>0
这里还是要说一下原理:如果top 1的用户名长度大于0,则条件为真;那么测试是>1、>2、>3直到条件不成立,比如>7成立,>8不成立,即len(username)=8后作者的手动猜测和注入工具,我终于成功找到管理员后台密码为 [username] : test [password] : katherine 还是问清楚密码。有的读者可能会问这里?既然有注入工具,为什么还要手动猜密码呢?在这里作者告诉你,这个工具毕竟已经死了。您不能在所有事情上都依赖工具。如果有一天您在进行测试使用并且没有工具可以提供帮助,那不是不可能吗?
既然知道了管理员的用户名和密码,就可以直接登录网站后台了吗?不过笔者郁闷,并没有找到网站使用注入工具的后台。网站 没有管理目录。看来是为了防止网站被黑客攻击,我朋友把网站的后台路径改了。但此时,我通常会寻找的一些路径会发挥作用。因为我平时喜欢搜索一些网站之类的后台地址。这样,一旦遇到 asdf/logi.asp dd.asp 等看不见的路径。
因此,我在这里向读者推荐。酌情搜索一些有用的信息。因为一个合格的安全工程师不仅要有过人的技能,还需要掌握足够的资源,事半功倍。作者将我拥有的路径信息添加到注入工具中。然后再次使用后台地址扫描功能,成功扫描网站的后台地址为10f2c1dd/login.asp,如图2
<p>
网站内容编辑器( 第三方对接135编辑器适用场景及方案(1.你的平台))
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-02-05 13:20
第三方对接135编辑器适用场景及方案(1.你的平台))
第三方对接135编辑器适用场景及解决方案
1.你的平台有自己的内容发布管理平台,但是没有编辑器
解决方案:使用135编辑器无缝集成企业级插件,可以与现有系统无缝对接,同步135编辑器最新风格,灵活使用135编辑器二刷等功能进行操作。
查看企业插件集成说明
2.你的平台有自己的内容发布管理平台和自己的编辑器
方案A:如果需要更换平台现有的编辑器,可以使用135编辑器无缝集成的企业级插件。
方案B:如果需要在自己的编辑器中使用135编辑器的样式排版,访问135制作的内容,调用135编辑器界面,用户点击135排版页面完成编辑,内容将直接同步到第三方编辑器设备。
查看 135 编辑器免费通话示例说明
企业插件无缝集成调用135编辑器
135 Editor企业插件介绍
企业插件封装了135的所有重要操作特性。企业可以将135编辑器插件集成到公司内部的内容发布管理系统、App后台或其他在线操作系统中。
嵌入编辑器插件,可与现有系统无缝集成。可以灵活使用135编辑器的样式、秒刷、换色等操作功能。增加文章编辑的美感,节省大量文章排版的时间。同时,企业插件可以从135编辑器实时获取最新素材,免去素材更新和维护的烦恼。 查看全部
网站内容编辑器(
第三方对接135编辑器适用场景及方案(1.你的平台))
.png)
第三方对接135编辑器适用场景及解决方案
1.你的平台有自己的内容发布管理平台,但是没有编辑器
解决方案:使用135编辑器无缝集成企业级插件,可以与现有系统无缝对接,同步135编辑器最新风格,灵活使用135编辑器二刷等功能进行操作。
查看企业插件集成说明
2.你的平台有自己的内容发布管理平台和自己的编辑器
方案A:如果需要更换平台现有的编辑器,可以使用135编辑器无缝集成的企业级插件。
方案B:如果需要在自己的编辑器中使用135编辑器的样式排版,访问135制作的内容,调用135编辑器界面,用户点击135排版页面完成编辑,内容将直接同步到第三方编辑器设备。
查看 135 编辑器免费通话示例说明
企业插件无缝集成调用135编辑器
135 Editor企业插件介绍
企业插件封装了135的所有重要操作特性。企业可以将135编辑器插件集成到公司内部的内容发布管理系统、App后台或其他在线操作系统中。
嵌入编辑器插件,可与现有系统无缝集成。可以灵活使用135编辑器的样式、秒刷、换色等操作功能。增加文章编辑的美感,节省大量文章排版的时间。同时,企业插件可以从135编辑器实时获取最新素材,免去素材更新和维护的烦恼。
网站内容编辑器(前端开发人员常用的4款html编辑器,你知道吗? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-04 12:04
)
在布局页面时,一个好用的代码编辑器会大大提高工作效率。作为前端开发者,你知道什么是 HTML 编辑器吗?哪个 HTML 编辑器更好用?本文文章为php中国网友推荐4款前端开发者常用的html编辑器。以下是详细介绍。有兴趣的小伙伴可以参考一下。
一、什么是 HTML 编辑器?
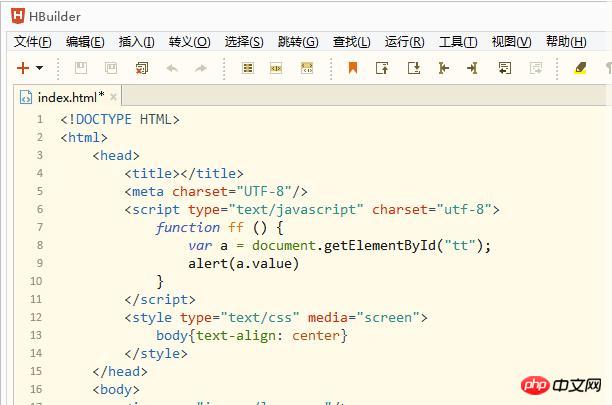
1、HBuilder
下载链接:
HBuilder是DCloud推出的支持HTML5的Web开发IDE。HBuilder 是用 Java、C、Web 和 Ruby 编写的。HBuilder 本身的主体是用 Java 编写的。速度快是HBuilder最大的优势。通过完善的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。Hbuilder是我国前端开发者编写的前端开发IDE,所以在使用中比较符合我们中国人的开发习惯。使用 HBuilder 编写 HTML 代码非常方便。
2、Adobe Dreamweaver CS
下载链接:
dreamweaver cs6 是由世界顶级软件厂商adobe推出的一套带有可视化编辑界面的代码编辑器,可用于编辑网站和移动应用程序。由于它支持代码、拆分、设计、实时取景等多种网页创作、编写和修改方式,对于初学者来说,无需编写任何代码即可快速创建网页。其成熟的代码编辑工具更适合资深网页开发者的创作!新版cs6采用自适应网格布局创建页面,发布前采用多屏预览审阅设计,可以大大提高工作效率。所以 Adobe Dreamweaver CS 也是一个更好的 HTML 代码编辑器。
3、SublimeText3 中文版
下载链接:
Sublime Text 是一款具有代码高亮、语法提示、自动完成和快速响应的编辑器软件。它不仅拥有华丽的界面,还支持插件扩展机制。用她写代码绝对是一种享受。与上手难的 Vim 相比,臃肿沉重的 Eclipse、VS、Editplus 和 Notepad++ 轻快上手,在 SublimeText 面前显得有些苍白。毫无疑问,这个性感的编辑器是编码的好选择。
4、记事本
下载链接:
Notepad++ 旨在替代 Windows 的默认记事本,比记事本强大得多。Notepad++支持插件,添加对应的不同插件支持不同的功能。除了一些常见的插件外,还有一些有趣的插件,比如朗读文本的语音插件。Notepad++ 是一款轻量级的文本编辑软件。与其他一些专业的文本编辑工具相比,它启动速度更快,占用资源更少,但在功能使用方面,却不亚于那些专业工具。
二、哪个 HTML 编辑器更好用?专业前端开发者使用哪一款?
代码编辑器有很多种。至于哪一个是最好的 HTML 代码编辑器,每个人都有不同的看法。我个人认为 HBuilder 是最好的 HTML 编辑器。因为Hbuilder是我国开发者开发的软件,在使用中比较符合我们中国人的开发习惯,并且有非常强大的代码提示功能,可以大大提高工作效率。插件很多,包括最全面的语法库和浏览器兼容性数据等等,所以我认为Hbuilder是最好的HTML代码编辑器。第二个最常用的是SublimeText和notepad++,大家可以根据自己的喜好选择!
总结:
上面已经和大家分享了有哪些 HTML 编辑器可用,以及根据自己的经验推荐的最好的 HTML 编辑器。你可以下载更多的编辑器,看看你喜欢哪一个。希望你能尽快找到自己喜欢的 HTML 代码编辑器。设备。
推荐的相关工具:
1、2018年推荐的五款最佳网页编辑软件
2、什么是最好的 ftp 软件?2018 年推荐的 4 款最佳 FTP 工具
以上是什么是HTML编辑器?最好的4个HTML编辑器推荐的详细内容,更多详情请关注php中文网站文章的其他相关话题!
查看全部
网站内容编辑器(前端开发人员常用的4款html编辑器,你知道吗?
)
在布局页面时,一个好用的代码编辑器会大大提高工作效率。作为前端开发者,你知道什么是 HTML 编辑器吗?哪个 HTML 编辑器更好用?本文文章为php中国网友推荐4款前端开发者常用的html编辑器。以下是详细介绍。有兴趣的小伙伴可以参考一下。
一、什么是 HTML 编辑器?
1、HBuilder
下载链接:

HBuilder是DCloud推出的支持HTML5的Web开发IDE。HBuilder 是用 Java、C、Web 和 Ruby 编写的。HBuilder 本身的主体是用 Java 编写的。速度快是HBuilder最大的优势。通过完善的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。Hbuilder是我国前端开发者编写的前端开发IDE,所以在使用中比较符合我们中国人的开发习惯。使用 HBuilder 编写 HTML 代码非常方便。
2、Adobe Dreamweaver CS
下载链接:

dreamweaver cs6 是由世界顶级软件厂商adobe推出的一套带有可视化编辑界面的代码编辑器,可用于编辑网站和移动应用程序。由于它支持代码、拆分、设计、实时取景等多种网页创作、编写和修改方式,对于初学者来说,无需编写任何代码即可快速创建网页。其成熟的代码编辑工具更适合资深网页开发者的创作!新版cs6采用自适应网格布局创建页面,发布前采用多屏预览审阅设计,可以大大提高工作效率。所以 Adobe Dreamweaver CS 也是一个更好的 HTML 代码编辑器。
3、SublimeText3 中文版
下载链接:

Sublime Text 是一款具有代码高亮、语法提示、自动完成和快速响应的编辑器软件。它不仅拥有华丽的界面,还支持插件扩展机制。用她写代码绝对是一种享受。与上手难的 Vim 相比,臃肿沉重的 Eclipse、VS、Editplus 和 Notepad++ 轻快上手,在 SublimeText 面前显得有些苍白。毫无疑问,这个性感的编辑器是编码的好选择。
4、记事本
下载链接:

Notepad++ 旨在替代 Windows 的默认记事本,比记事本强大得多。Notepad++支持插件,添加对应的不同插件支持不同的功能。除了一些常见的插件外,还有一些有趣的插件,比如朗读文本的语音插件。Notepad++ 是一款轻量级的文本编辑软件。与其他一些专业的文本编辑工具相比,它启动速度更快,占用资源更少,但在功能使用方面,却不亚于那些专业工具。
二、哪个 HTML 编辑器更好用?专业前端开发者使用哪一款?
代码编辑器有很多种。至于哪一个是最好的 HTML 代码编辑器,每个人都有不同的看法。我个人认为 HBuilder 是最好的 HTML 编辑器。因为Hbuilder是我国开发者开发的软件,在使用中比较符合我们中国人的开发习惯,并且有非常强大的代码提示功能,可以大大提高工作效率。插件很多,包括最全面的语法库和浏览器兼容性数据等等,所以我认为Hbuilder是最好的HTML代码编辑器。第二个最常用的是SublimeText和notepad++,大家可以根据自己的喜好选择!
总结:
上面已经和大家分享了有哪些 HTML 编辑器可用,以及根据自己的经验推荐的最好的 HTML 编辑器。你可以下载更多的编辑器,看看你喜欢哪一个。希望你能尽快找到自己喜欢的 HTML 代码编辑器。设备。
推荐的相关工具:
1、2018年推荐的五款最佳网页编辑软件
2、什么是最好的 ftp 软件?2018 年推荐的 4 款最佳 FTP 工具
以上是什么是HTML编辑器?最好的4个HTML编辑器推荐的详细内容,更多详情请关注php中文网站文章的其他相关话题!

网站内容编辑器(为什么不使用记事本?许多开发人员来编辑XML文档会更好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-02-03 21:17
XML 编辑器
如果您想非常认真地学习和使用 XML,那么使用专业的 XML 编辑器肯定会让您受益匪浅。
XML 是基于文本的
XML 是一种基于文本的标记语言。
关于 XML 的重要一点是,可以使用像记事本这样的简单文本编辑器来创建和编辑 XML。
但是,当您开始使用 XML 时,您会很快发现使用专业的 XML 编辑器来编辑 XML 文档会更好。
为什么不用记事本?
许多开发人员使用记事本来编辑 XML 和 HTML 文档,因为最常用的操作系统都带有记事本并且易于使用。就个人而言,我经常使用记事本快速编辑一些简单的 HTML、CSS 和 XML 文件。
但是,如果您使用记事本编辑 XML,您可能会很快发现问题。
记事本无法确定您正在编辑的文档类型,因此无法帮助您完成工作。
为什么使用 XML 编辑器?
XML 是当今非常重要的技术,开发项目正在使用这些基于 XML 的技术:
为了能够编写无错误的 XML 文档,您需要一个智能的 XML 编辑器!
XML 编辑器
专业的 XML 编辑器将帮助您编写无错误的 XML 文档,根据某些 DTD 或模式验证 XML,并强制您创建合法的 XML 结构。
XML 编辑器应该能够: 查看全部
网站内容编辑器(为什么不使用记事本?许多开发人员来编辑XML文档会更好)
XML 编辑器
如果您想非常认真地学习和使用 XML,那么使用专业的 XML 编辑器肯定会让您受益匪浅。
XML 是基于文本的
XML 是一种基于文本的标记语言。
关于 XML 的重要一点是,可以使用像记事本这样的简单文本编辑器来创建和编辑 XML。
但是,当您开始使用 XML 时,您会很快发现使用专业的 XML 编辑器来编辑 XML 文档会更好。
为什么不用记事本?
许多开发人员使用记事本来编辑 XML 和 HTML 文档,因为最常用的操作系统都带有记事本并且易于使用。就个人而言,我经常使用记事本快速编辑一些简单的 HTML、CSS 和 XML 文件。
但是,如果您使用记事本编辑 XML,您可能会很快发现问题。
记事本无法确定您正在编辑的文档类型,因此无法帮助您完成工作。
为什么使用 XML 编辑器?
XML 是当今非常重要的技术,开发项目正在使用这些基于 XML 的技术:
为了能够编写无错误的 XML 文档,您需要一个智能的 XML 编辑器!
XML 编辑器
专业的 XML 编辑器将帮助您编写无错误的 XML 文档,根据某些 DTD 或模式验证 XML,并强制您创建合法的 XML 结构。
XML 编辑器应该能够:
网站内容编辑器( 原创内容让搜索引擎尝到甜头那么网站内容的编辑显得极为重要)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-03 19:01
原创内容让搜索引擎尝到甜头那么网站内容的编辑显得极为重要)
网站编辑们非常重视网站编辑网站内容往往是用户急需了解的信息,也是网站要发布的信息@> 推广自己的产品和品牌。因此,网站内容的编辑极为重要。如果编辑能力出众,创造力强,对行业有比较深入的了解,那么原创原创内容可以对网站用户好,如果用户喜欢网站上的信息内容,将产生强大的附着力,培养网站的忠实用户。同时,高质量的文章内容也很受任何搜索引擎的欢迎。坚持吃高品质的食物原创 内容让搜索引擎尝到了甜头所以网站收录网站用户粘性和流量的权重网站指标一定是风生水起的时候,你可以整天笑着笑着。我已经提到了很多网站 的文章 发布系统。第一段的内容会作为描述内容,所以文章第一段很重要其实搜索对第一段也很重要,所以我们要做的就是居中整个文章关键词必须出现在第一段,如果能达到3-4次就很好了。写一篇文章文章大部分时候是独立的,但是从整个网站的角度来看,每篇文章文章
列的中心和其他文章关键词,那么这种情况下,需要对一些关键词做一个锚样式链接,第一次出现同一个词来链接到目标链接。如果它引用其他文章,也在这里放置一个锚文本和链接。值得注意的是,您永远不应该将同一个词链接到不同的链接。文章如果内容中有图片,请添加图片当alt属性或整个内容使用图片描述多个同名时,可以为每张图片添加一个序列号,以保证图片的唯一性这张图文章整篇文章至少应该有2-3个自然段出现一次关键词在文章的最后一段,应该和第一段差不多关键词@ >出现2-3次,最后强调< 查看全部
网站内容编辑器(
原创内容让搜索引擎尝到甜头那么网站内容的编辑显得极为重要)

网站编辑们非常重视网站编辑网站内容往往是用户急需了解的信息,也是网站要发布的信息@> 推广自己的产品和品牌。因此,网站内容的编辑极为重要。如果编辑能力出众,创造力强,对行业有比较深入的了解,那么原创原创内容可以对网站用户好,如果用户喜欢网站上的信息内容,将产生强大的附着力,培养网站的忠实用户。同时,高质量的文章内容也很受任何搜索引擎的欢迎。坚持吃高品质的食物原创 内容让搜索引擎尝到了甜头所以网站收录网站用户粘性和流量的权重网站指标一定是风生水起的时候,你可以整天笑着笑着。我已经提到了很多网站 的文章 发布系统。第一段的内容会作为描述内容,所以文章第一段很重要其实搜索对第一段也很重要,所以我们要做的就是居中整个文章关键词必须出现在第一段,如果能达到3-4次就很好了。写一篇文章文章大部分时候是独立的,但是从整个网站的角度来看,每篇文章文章

列的中心和其他文章关键词,那么这种情况下,需要对一些关键词做一个锚样式链接,第一次出现同一个词来链接到目标链接。如果它引用其他文章,也在这里放置一个锚文本和链接。值得注意的是,您永远不应该将同一个词链接到不同的链接。文章如果内容中有图片,请添加图片当alt属性或整个内容使用图片描述多个同名时,可以为每张图片添加一个序列号,以保证图片的唯一性这张图文章整篇文章至少应该有2-3个自然段出现一次关键词在文章的最后一段,应该和第一段差不多关键词@ >出现2-3次,最后强调<
网站内容编辑器(百度开发所见即所得富文本web编辑器实现方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-03 03:02
先看效果图:
首先我们要了解一下UEditor,它是百度开发的一款所见即所得的富文本网页编辑器,是一款基于BSD协议的开源产品,可以免费使用和修改。开源意味着您可以自己定制它。编辑。
实现方法:
首先下载UEditer,官网:,根据需要下载对应版本(其实有demo可以调用编辑器)
下面是一个简单的调用示例,只需要引入三个文件:ueditor.config.js、ueditor.all.min.js、lang/zh-cn/zh-cn.js,其他函数都需要就可以继续挖
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
这里就是编辑器的正文
var ue = UE.getEditor('container');
编辑器放置在表单中,提交后可以通过内容读取编辑器的内容。
在官方demo中,可以查看提供的多种方法:
例如:使用 editor.getContent() 方法获取编辑器的内容
使用editor.getPlainTxt()方法获取编辑器的格式化纯文本内容
如有需要,请参考官方文档
bbg 查看全部
网站内容编辑器(百度开发所见即所得富文本web编辑器实现方法)
先看效果图:

首先我们要了解一下UEditor,它是百度开发的一款所见即所得的富文本网页编辑器,是一款基于BSD协议的开源产品,可以免费使用和修改。开源意味着您可以自己定制它。编辑。
实现方法:
首先下载UEditer,官网:,根据需要下载对应版本(其实有demo可以调用编辑器)
下面是一个简单的调用示例,只需要引入三个文件:ueditor.config.js、ueditor.all.min.js、lang/zh-cn/zh-cn.js,其他函数都需要就可以继续挖
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
这里就是编辑器的正文
var ue = UE.getEditor('container');
编辑器放置在表单中,提交后可以通过内容读取编辑器的内容。
在官方demo中,可以查看提供的多种方法:
例如:使用 editor.getContent() 方法获取编辑器的内容
使用editor.getPlainTxt()方法获取编辑器的格式化纯文本内容
如有需要,请参考官方文档
bbg
网站内容编辑器(国外,开源的,各种版本,不一而足.我只是简单介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-02-02 23:09
目前,HTML 编辑器种类繁多,尤其是国外的、开源商业的、各种版本的等等。我只是简单介绍一些常见的免费/开源可视化 HTML 编辑器(WYSIWYG)。
HTML区域
功能通用,文件小,支持多种语言,易于定制,应用广泛,支持IE/Firefox/Mozilla等浏览器。遵循BSD版权,最新版本为3.0.
官方网站:
FCK编辑器
大,功能强大,加载缓慢。在很多地方都被广泛使用,比如CSDN的博客。该功能也可以定制。它还支持多种浏览器并遵循 LGPL 版权。最新版本是 2.0
官方网站:
演示:
自由文本框
可以自定义编辑器界面,包括Office 2000/Office XP/Office 2003等界面,运行速度一般,功能还不错,可以支持多种浏览器。主要用于。最新版本是 3.0.@ >6.
官方网站:
演示:
aynHTML
界面更像Windows,美观一般,加载速度还是很快的。不幸的是,仅支持 IE。最新版本是
官方网站:
演示:
SPAW 编辑器
支持多种浏览器,界面比较漂亮,类似MAC风格,功能一般,加载速度中等,对PHP的支持比较好。GPL 版权,
官方网站:
演示:
TinyMCE
界面比较清新,适合简洁大方使用,功能比较强大,不逊色于FCKEditor,但是加载速度真的很慢,支持多种浏览器,使用LGPL版权,最新版本是2.@ >0
官方网站:
演示:
新哈
界面还可以,加载速度比较慢,但是比TinyMCE强,自定义功能相当强大,而且自带的支持功能也很强大,支持多种浏览器,也可以和HTMLArea对比一下。基于BSD授权,
官方网站:
演示地址:
天空作家
功能更强大,使用更复杂。开发源代码。如果你有兴趣,你可以试试。
官方网站:
演示:
还有很多编辑,大家可以自己找,我上面找到的只是一部分,给网站做个参考。
如需更多 HTML 编辑器,请访问:
黑夜人 2005/09/26 查看全部
网站内容编辑器(国外,开源的,各种版本,不一而足.我只是简单介绍)
目前,HTML 编辑器种类繁多,尤其是国外的、开源商业的、各种版本的等等。我只是简单介绍一些常见的免费/开源可视化 HTML 编辑器(WYSIWYG)。
HTML区域
功能通用,文件小,支持多种语言,易于定制,应用广泛,支持IE/Firefox/Mozilla等浏览器。遵循BSD版权,最新版本为3.0.
官方网站:
FCK编辑器
大,功能强大,加载缓慢。在很多地方都被广泛使用,比如CSDN的博客。该功能也可以定制。它还支持多种浏览器并遵循 LGPL 版权。最新版本是 2.0
官方网站:
演示:
自由文本框
可以自定义编辑器界面,包括Office 2000/Office XP/Office 2003等界面,运行速度一般,功能还不错,可以支持多种浏览器。主要用于。最新版本是 3.0.@ >6.
官方网站:
演示:
aynHTML
界面更像Windows,美观一般,加载速度还是很快的。不幸的是,仅支持 IE。最新版本是
官方网站:
演示:
SPAW 编辑器
支持多种浏览器,界面比较漂亮,类似MAC风格,功能一般,加载速度中等,对PHP的支持比较好。GPL 版权,
官方网站:
演示:
TinyMCE
界面比较清新,适合简洁大方使用,功能比较强大,不逊色于FCKEditor,但是加载速度真的很慢,支持多种浏览器,使用LGPL版权,最新版本是2.@ >0
官方网站:
演示:
新哈
界面还可以,加载速度比较慢,但是比TinyMCE强,自定义功能相当强大,而且自带的支持功能也很强大,支持多种浏览器,也可以和HTMLArea对比一下。基于BSD授权,
官方网站:
演示地址:
天空作家
功能更强大,使用更复杂。开发源代码。如果你有兴趣,你可以试试。
官方网站:
演示:
还有很多编辑,大家可以自己找,我上面找到的只是一部分,给网站做个参考。
如需更多 HTML 编辑器,请访问:
黑夜人 2005/09/26
网站内容编辑器(足疗加盟新媒体运营株洲网络营销推广软文推广国际期货黄金)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-01 06:23
在互联网时代,网页是向人们展示信息的最佳媒介,因此制作出来的网页应该能够充分吸引访问者的注意力,让他们在视觉上感到愉悦。如果你想开发一个网站,那么你肯定需要一个专业的网页编辑器,它是非常专业的。这是一个描述,点击编辑描述,修改字体大小/颜色/边距,如果不是你也可以根据需要隐藏这个描述。标题 这是一个描述,点击编辑描述,修改字体大小/颜色/边距,如果不需要也可以隐藏这个描述。
网页编辑软件应该是网页设计朋友常用的软件。网页编辑软件的种类也很多,需要支持多种格式,所以在编辑网页时会涉及到多种软件。选择合适的工具 Universal Web Editor 是一个简单而强大的编辑器。Universal Web Editor 可用于编辑和维护主页,为用户提供了很大的发展空间。万能网页编辑器也是一款简单实用的网页编辑器。
网页编辑软件应该是网页设计朋友常用的软件。网页编辑软件的种类也很多,需要支持多种格式,所以在编辑网页时会涉及到多种软件。选择合适的工具会让你更有效率。这里——以所见即所得的方式,可以做PC手机网站、小程序、H5微场景、PPT等网络视频;无需编写代码,拖放网页编辑器更快更简单无需编写代码,随意拖放组合,像PPT一样做到所见即所得网站,小。
在线编辑器用于在线编辑和修改网页内容,使用户在网站上获得“所见即所得”的效果,所以多用于编辑发布网站分享的内容信息和在线文档,如新闻、博客发布等。通过简单、方便、无广告的常设编辑器--联系我们微信:veriwang 手机:链接:足部按摩加入新媒体运营株洲网络营销推广公司软文推广国际期货黄金。
⊙^⊙ 这是什么?在线 HTML 编辑器!eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以在网页上实现很多桌面编辑软件(如Word)强大的可视化编辑功能。WEB开发者可以2.常用网页制作工具(1)Netscape Communicator和Netscape Navigator Gold30自带网页编辑器 Netscape Communicator和Navigator Gold3.0都有网页编辑器,是的网页生产初学者浏览器显示。
百度有收录
相关文章:
在线编辑器_自动生成在线横幅
html editor_html 文本编辑器插件
html编辑工具_PDF编辑工具
在线编辑_免费在线制作自己的照片
在线 html_html 生成器
网页编辑器_HTML用什么软件
海报分享 {{postData.favorites_isset ? '采集夹' : '采集夹'}} 查看全部
网站内容编辑器(足疗加盟新媒体运营株洲网络营销推广软文推广国际期货黄金)
在互联网时代,网页是向人们展示信息的最佳媒介,因此制作出来的网页应该能够充分吸引访问者的注意力,让他们在视觉上感到愉悦。如果你想开发一个网站,那么你肯定需要一个专业的网页编辑器,它是非常专业的。这是一个描述,点击编辑描述,修改字体大小/颜色/边距,如果不是你也可以根据需要隐藏这个描述。标题 这是一个描述,点击编辑描述,修改字体大小/颜色/边距,如果不需要也可以隐藏这个描述。
网页编辑软件应该是网页设计朋友常用的软件。网页编辑软件的种类也很多,需要支持多种格式,所以在编辑网页时会涉及到多种软件。选择合适的工具 Universal Web Editor 是一个简单而强大的编辑器。Universal Web Editor 可用于编辑和维护主页,为用户提供了很大的发展空间。万能网页编辑器也是一款简单实用的网页编辑器。

网页编辑软件应该是网页设计朋友常用的软件。网页编辑软件的种类也很多,需要支持多种格式,所以在编辑网页时会涉及到多种软件。选择合适的工具会让你更有效率。这里——以所见即所得的方式,可以做PC手机网站、小程序、H5微场景、PPT等网络视频;无需编写代码,拖放网页编辑器更快更简单无需编写代码,随意拖放组合,像PPT一样做到所见即所得网站,小。
在线编辑器用于在线编辑和修改网页内容,使用户在网站上获得“所见即所得”的效果,所以多用于编辑发布网站分享的内容信息和在线文档,如新闻、博客发布等。通过简单、方便、无广告的常设编辑器--联系我们微信:veriwang 手机:链接:足部按摩加入新媒体运营株洲网络营销推广公司软文推广国际期货黄金。
⊙^⊙ 这是什么?在线 HTML 编辑器!eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以在网页上实现很多桌面编辑软件(如Word)强大的可视化编辑功能。WEB开发者可以2.常用网页制作工具(1)Netscape Communicator和Netscape Navigator Gold30自带网页编辑器 Netscape Communicator和Navigator Gold3.0都有网页编辑器,是的网页生产初学者浏览器显示。
百度有收录
相关文章:

在线编辑器_自动生成在线横幅

html editor_html 文本编辑器插件

html编辑工具_PDF编辑工具
在线编辑_免费在线制作自己的照片

在线 html_html 生成器

网页编辑器_HTML用什么软件
海报分享 {{postData.favorites_isset ? '采集夹' : '采集夹'}}
网站内容编辑器(Dreamweaver软件功能导引线代码折叠支持编码文件比较功能 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-01 06:18
)
Adobe Dreamweaver,简称“DW”,是一款所见即所得的网页代码编辑器,集网页创建和管理于一体网站。该软件具有灵活编写网页的特点。它不仅将“设计”和“代码”编辑器合二为一,还对设计窗口中的源代码进行了细化,可以帮助用户根据工作需要定制属于自己的用户界面。设计师和程序员几乎可以在任何地方快速制作和网站构建。
Dreamweaver 8 软件介绍
Adobe Dreamweaver 使用 WYSIWYG 界面和 HTML(标准通用标记语言下的应用程序)编辑功能,通过简化和智能的编码引擎轻松创建、编码和管理动画 网站。访问代码提示以快速了解 HTML、CSS 和其他 Web 标准。使用视觉辅助工具减少错误和网站开发。
Dreamweaver8 软件功能
导丝
代码折叠
WebDAV 支持
编码工具栏
文件比较功能
编码功能改进
插入 Flash 视频
Unity CSS 面板
DreamweaverCSS 视觉布局
样式渲染工具栏
可视化操作 XML 数据
增强的 XML 编辑和验证
增强的动态跨浏览器验证
Web 编辑器增强移动内容创建
基于 CSS 的设计的增强渲染
增强的集成辅助功能参考
更多预建的辅助功能设计和模板
具有缩放功能的网页编辑器
序列号
WPD800-59139-91432-25145
WPD800-57931-76932-54523
WPD800-59931-32632-81939
WPD800-55533-57232-82308
WPD800-51139-95632-31627
使用教程
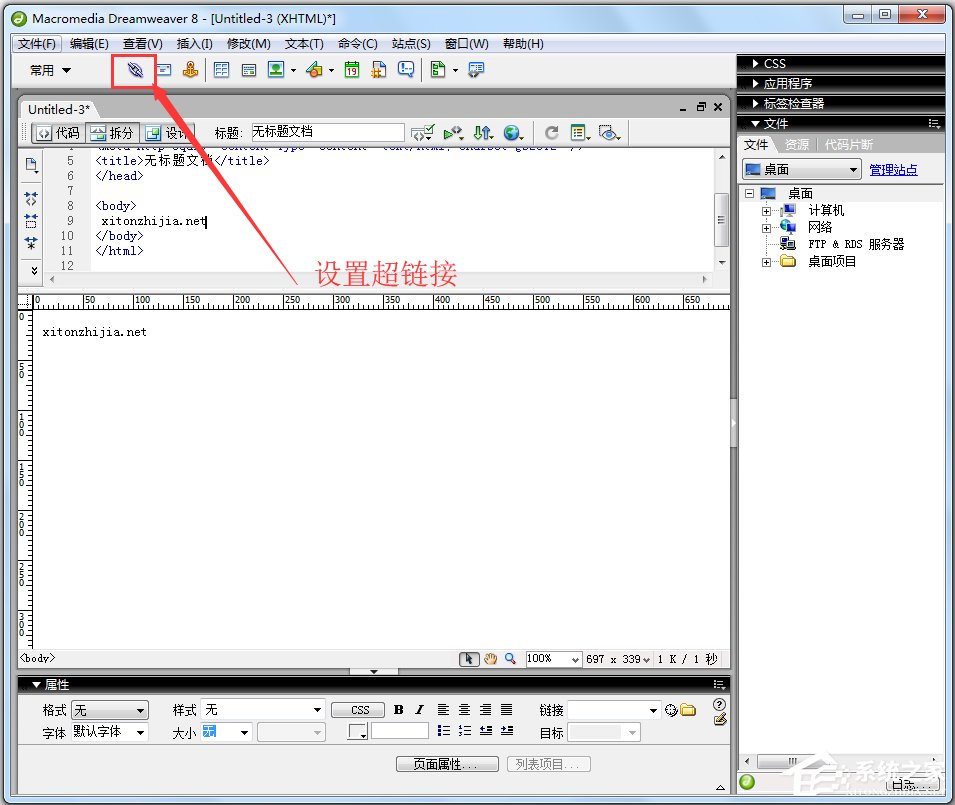
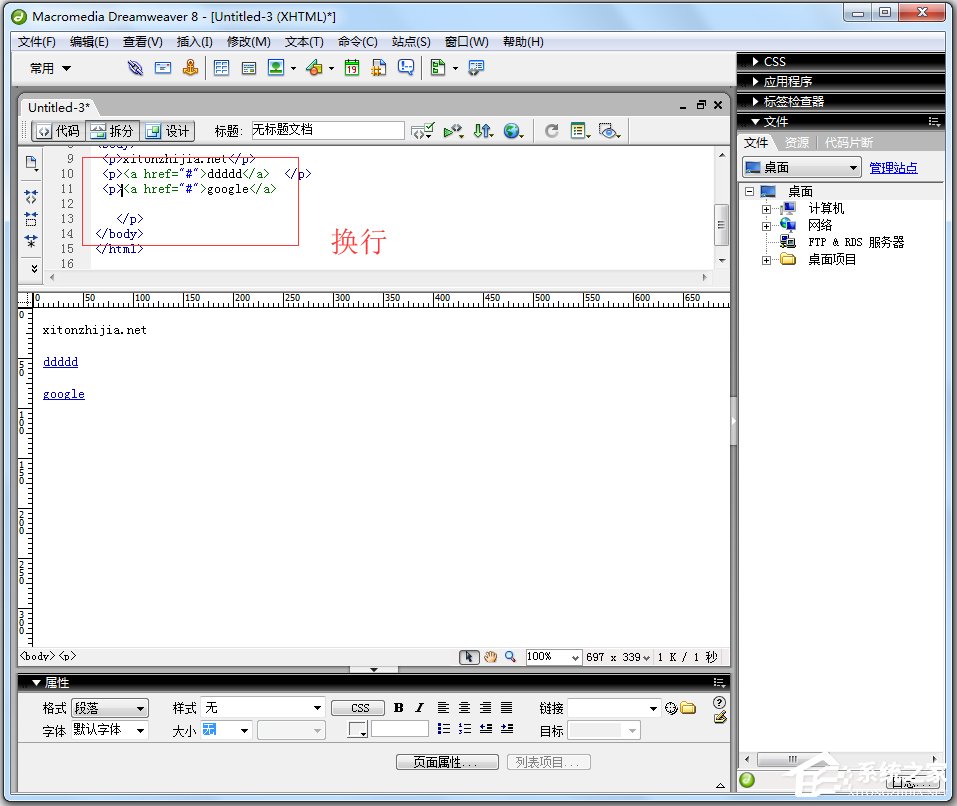
如何在 Dreamweaver8 中做超链接
1、第一步,打开Dreamweaver工具;
2、然后在Dreamweaver选项中,选择新建一个Html文件,这是制作网页的前提;
3、在Dreamweaver代码主界面,代码、拆分、设计三个选项卡中,选择拆分,因为这样可以更好的看到代码和相关设计表的调整;
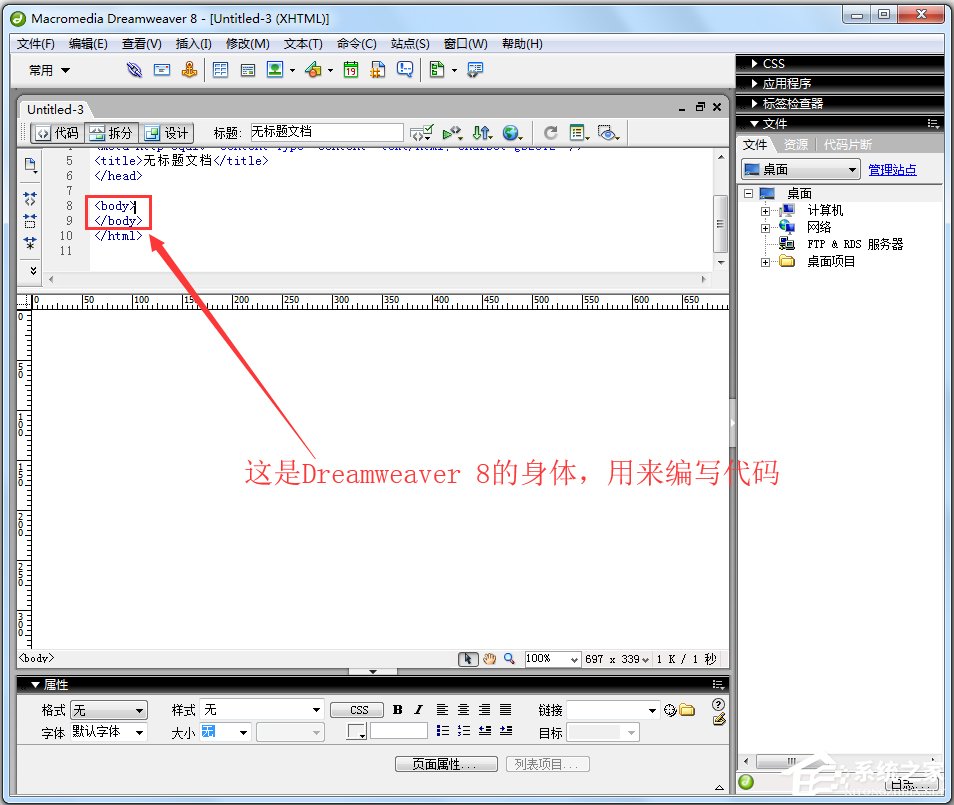
4、首先我们要了解Dreamweaver的整体框架,了解在哪里写代码;
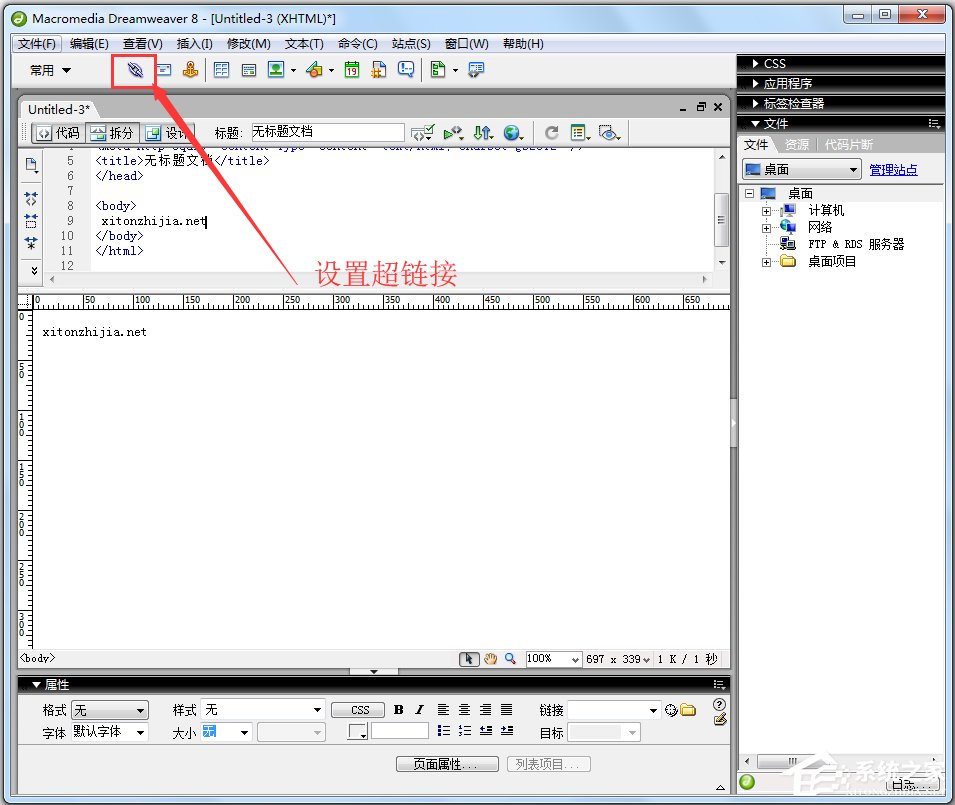
5、找到设置超链接的选项并设置;
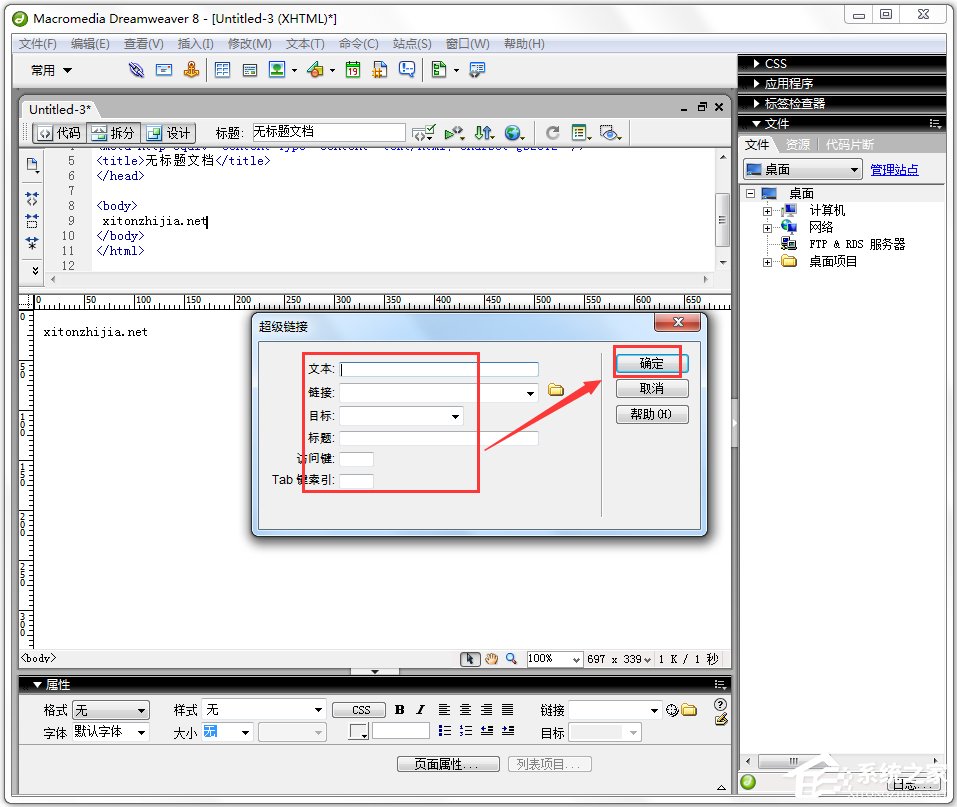
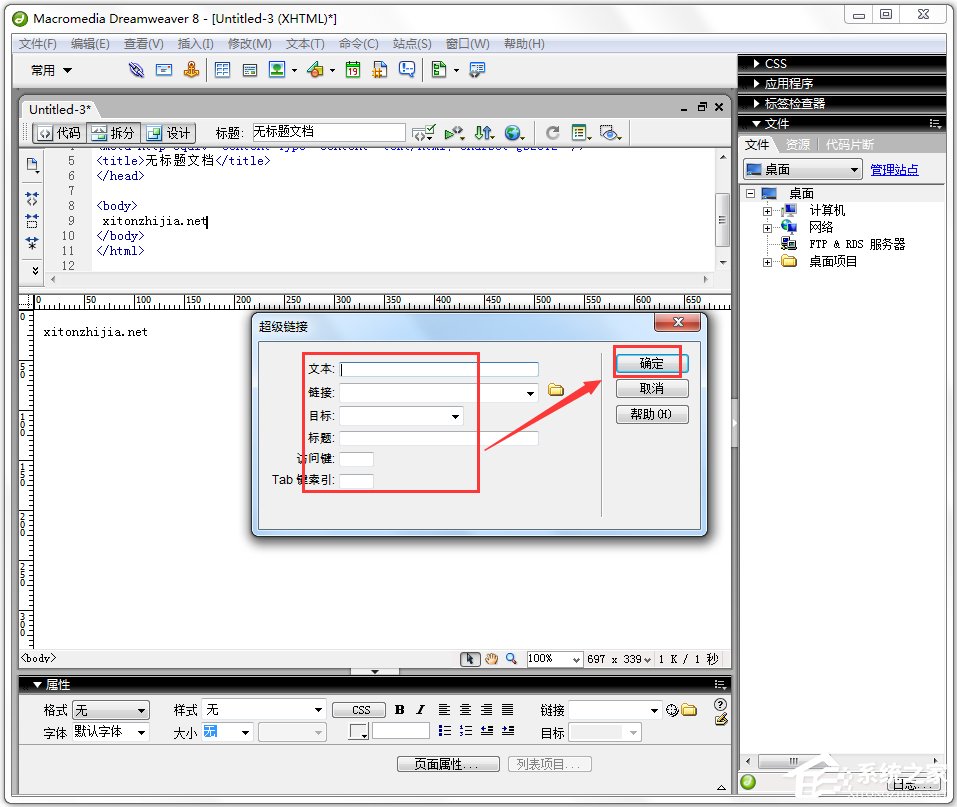
6、点击超链接设置后,会出现一个对话框,就是设置链接;
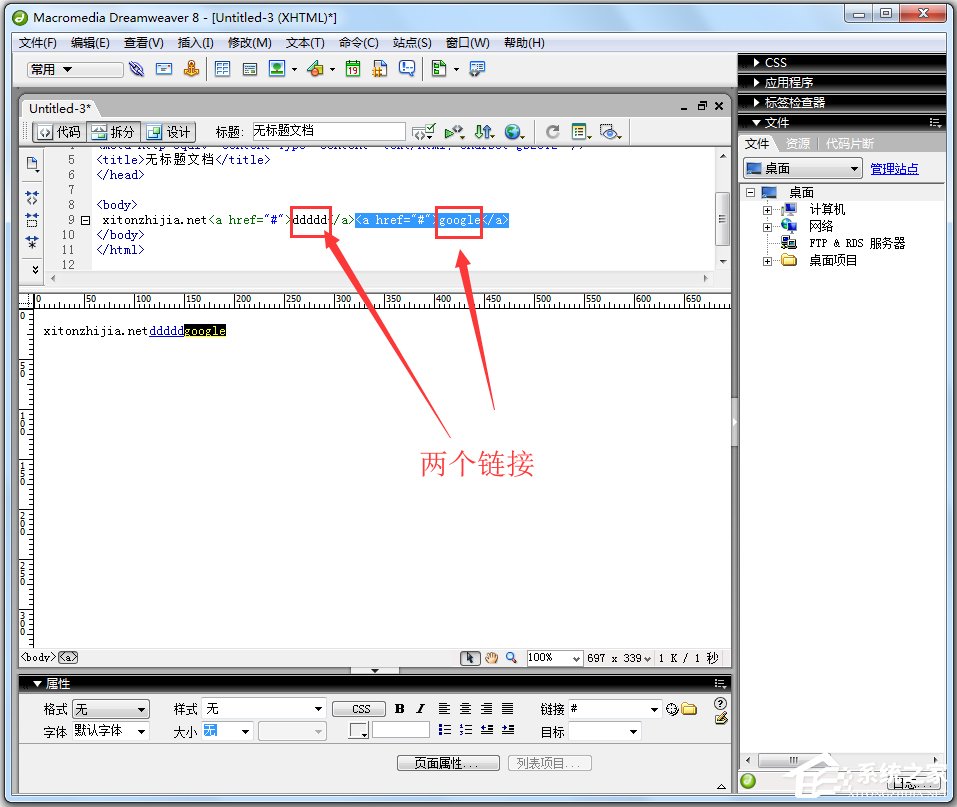
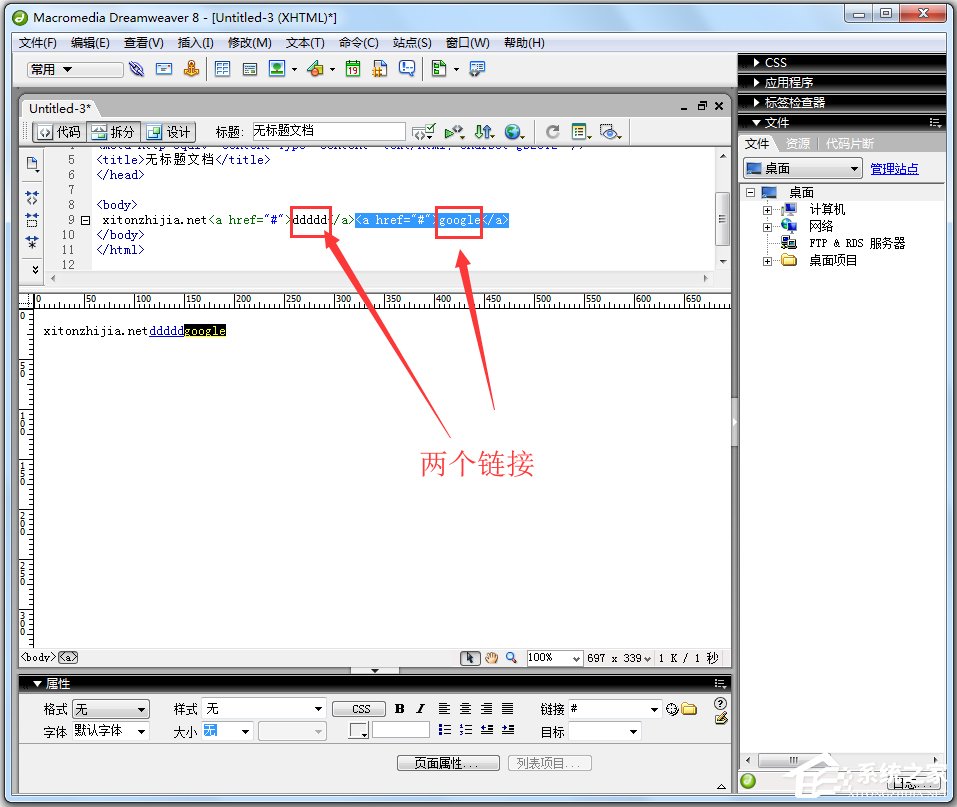
7、同样的方法,加个谷歌跳转链接,同样如此;
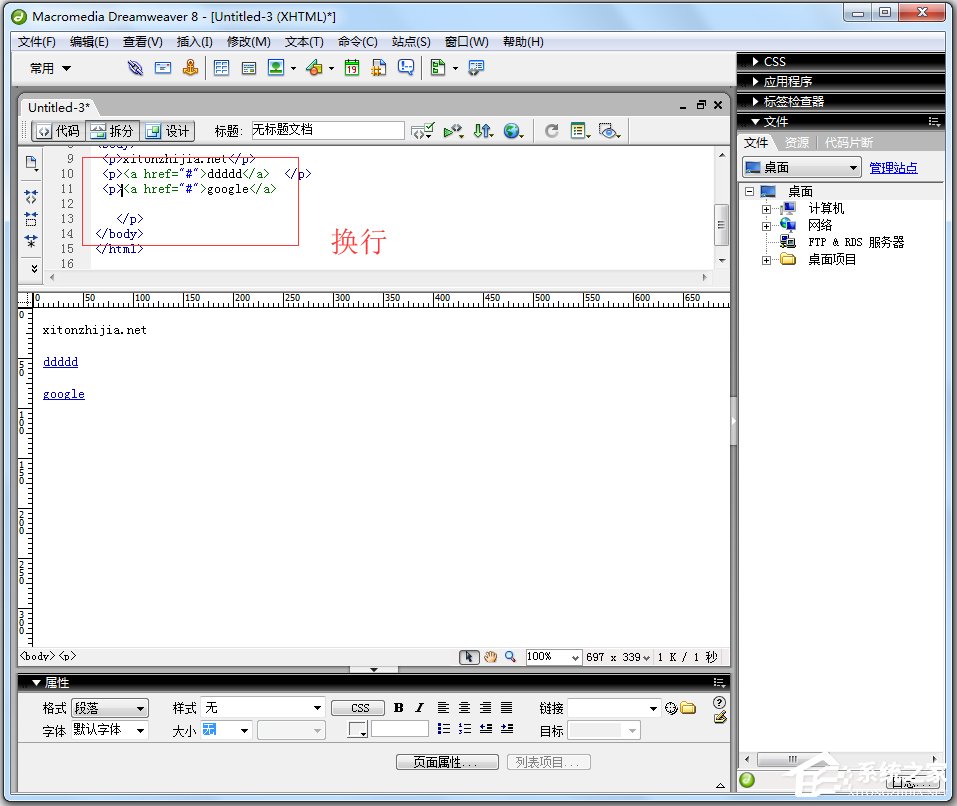
8、两个链接创建成功后,我们可以稍微修改一下,让网页看起来更好看,给两个链接添加换行标签;
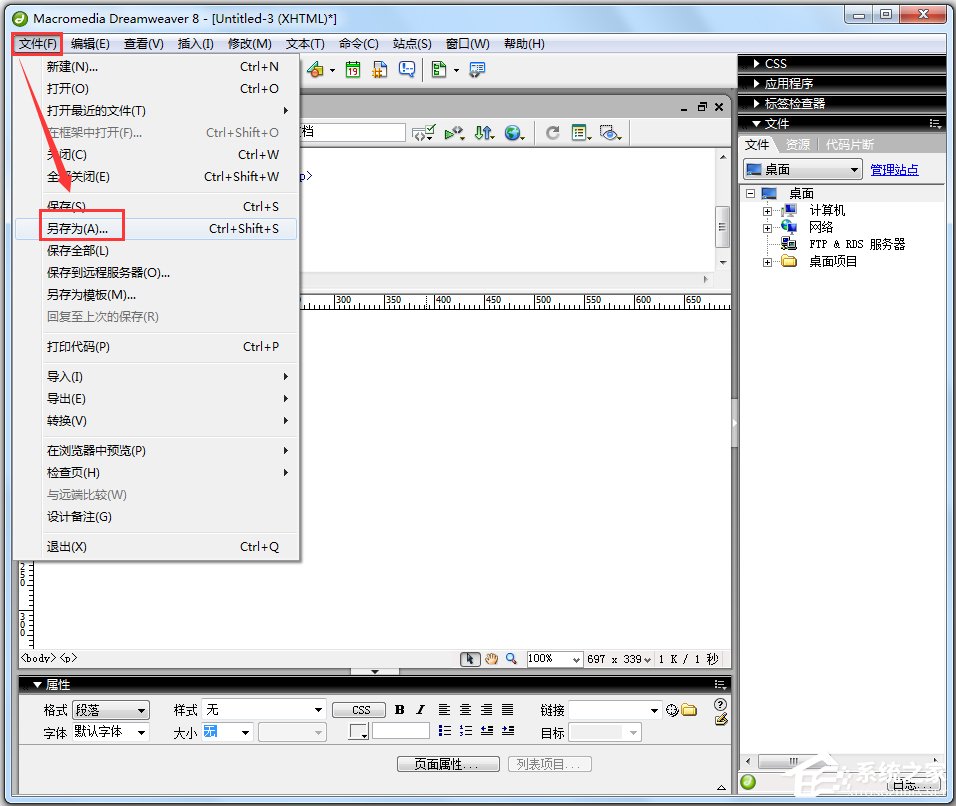
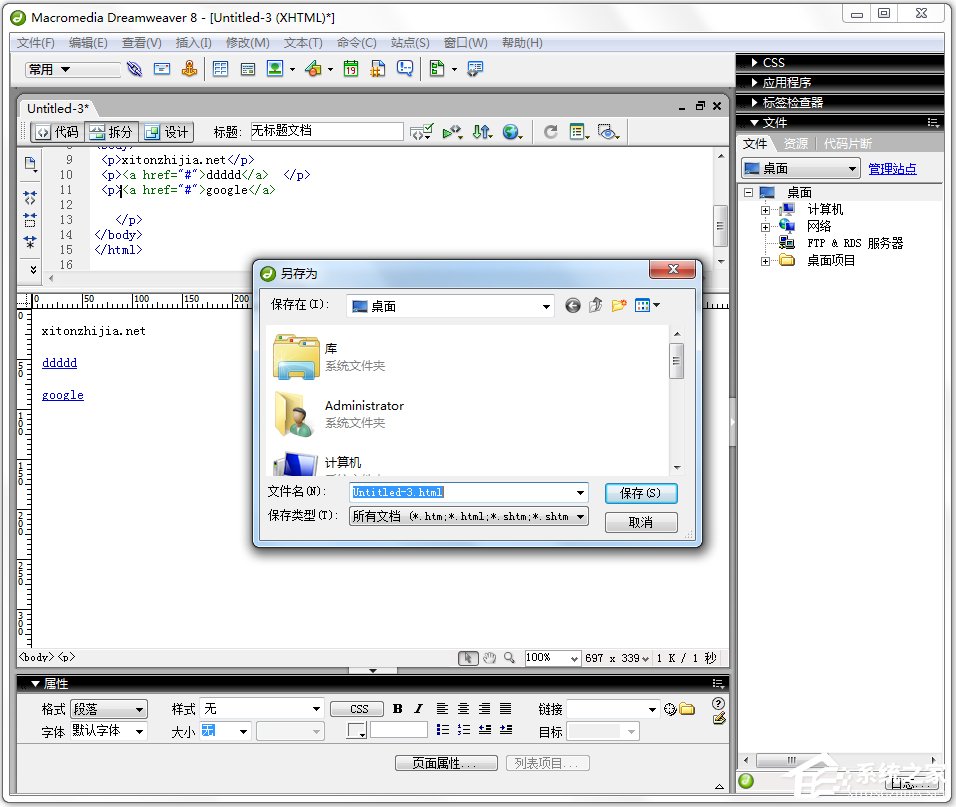
9、代码程序写完后记得保存html文件,Ctrl+s就够了;
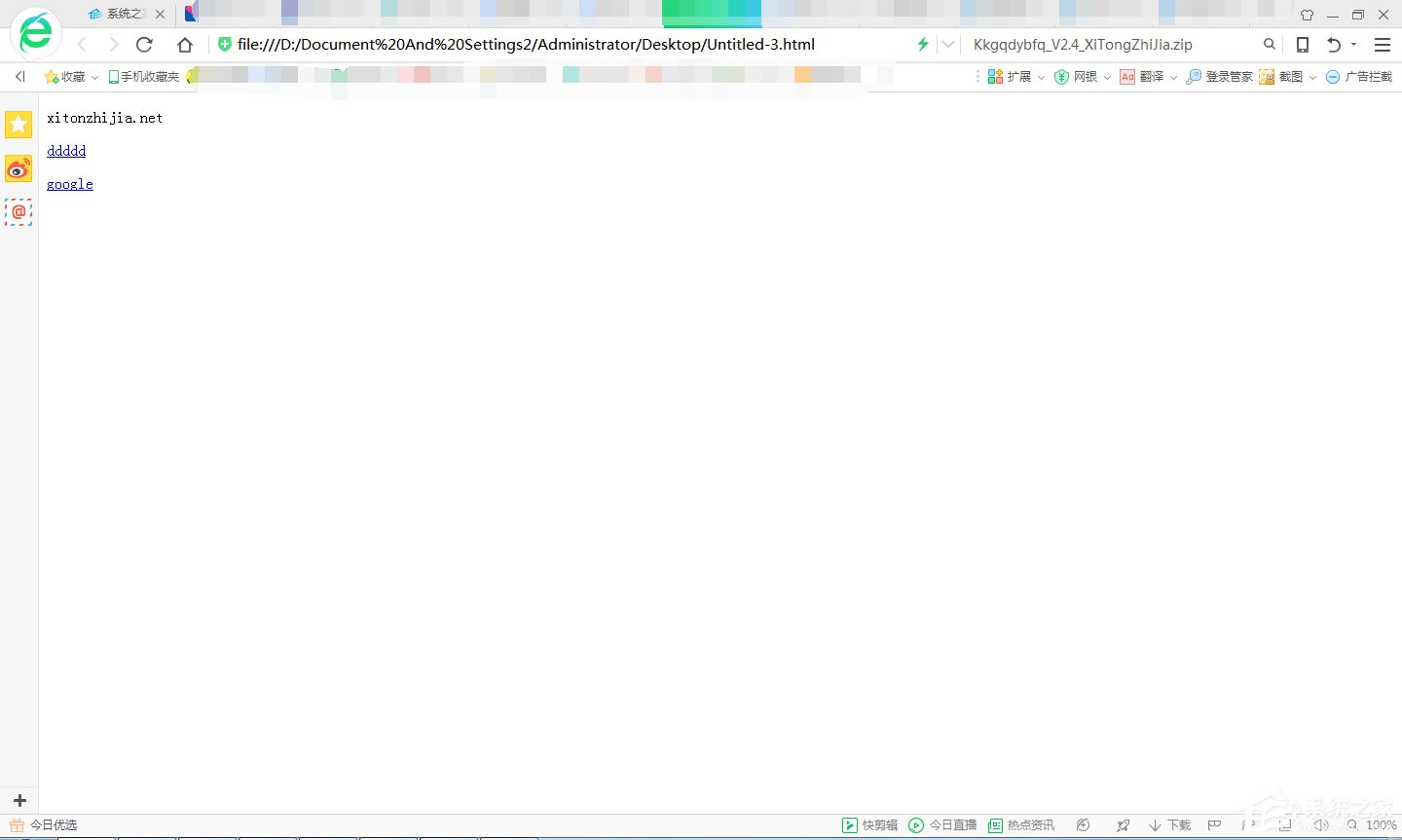
10、网页文件保存后,可以预览效果。在 Dreamweaver 页面中,按 F12 预览效果。
查看全部
网站内容编辑器(Dreamweaver软件功能导引线代码折叠支持编码文件比较功能
)
Adobe Dreamweaver,简称“DW”,是一款所见即所得的网页代码编辑器,集网页创建和管理于一体网站。该软件具有灵活编写网页的特点。它不仅将“设计”和“代码”编辑器合二为一,还对设计窗口中的源代码进行了细化,可以帮助用户根据工作需要定制属于自己的用户界面。设计师和程序员几乎可以在任何地方快速制作和网站构建。

Dreamweaver 8 软件介绍
Adobe Dreamweaver 使用 WYSIWYG 界面和 HTML(标准通用标记语言下的应用程序)编辑功能,通过简化和智能的编码引擎轻松创建、编码和管理动画 网站。访问代码提示以快速了解 HTML、CSS 和其他 Web 标准。使用视觉辅助工具减少错误和网站开发。
Dreamweaver8 软件功能
导丝
代码折叠
WebDAV 支持
编码工具栏
文件比较功能
编码功能改进
插入 Flash 视频
Unity CSS 面板
DreamweaverCSS 视觉布局
样式渲染工具栏
可视化操作 XML 数据
增强的 XML 编辑和验证
增强的动态跨浏览器验证
Web 编辑器增强移动内容创建
基于 CSS 的设计的增强渲染
增强的集成辅助功能参考
更多预建的辅助功能设计和模板
具有缩放功能的网页编辑器
序列号
WPD800-59139-91432-25145
WPD800-57931-76932-54523
WPD800-59931-32632-81939
WPD800-55533-57232-82308
WPD800-51139-95632-31627
使用教程
如何在 Dreamweaver8 中做超链接
1、第一步,打开Dreamweaver工具;
2、然后在Dreamweaver选项中,选择新建一个Html文件,这是制作网页的前提;

3、在Dreamweaver代码主界面,代码、拆分、设计三个选项卡中,选择拆分,因为这样可以更好的看到代码和相关设计表的调整;

4、首先我们要了解Dreamweaver的整体框架,了解在哪里写代码;

5、找到设置超链接的选项并设置;

6、点击超链接设置后,会出现一个对话框,就是设置链接;

7、同样的方法,加个谷歌跳转链接,同样如此;

8、两个链接创建成功后,我们可以稍微修改一下,让网页看起来更好看,给两个链接添加换行标签;


9、代码程序写完后记得保存html文件,Ctrl+s就够了;


10、网页文件保存后,可以预览效果。在 Dreamweaver 页面中,按 F12 预览效果。

网站内容编辑器(网页设计目前比较好用的软件有①Dreamweaver,简称DW )
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-02-01 00:20
)
网页设计中比较好用的软件是①Dreamweaver,简称DW。DW是一个网页代码编辑器,集网页创建和管理为一体网站。借助对 HTML 动态 网站 构建工具、CSS、JavaScript 等的支持,设计人员和开发人员几乎可以在任何地方快速创建和网站构建。②WebStorm,WebStorm是jetbrains公司的一款JavaScript开发工具。目前已被广大中国JS开发者誉为“Web前端开发神器”和“最强大的HTML5编辑器”。具有智能代码补全功能、代码格式化功能、html提示功能、代码检查快速修复功能、代码调试功能、包装周边代码功能。WebStorm应该是目前最好的网页开发软件,③EditPlus,EditPlus是韩国Sangil Kim(ES-Computing)出品的一款小巧但功能强大的Windows编辑器,可以处理文本、HTML和编程语言,EditPlus(文本编辑器)中文版是一款功能强大,可替代记事本的文本编辑器,具有无限撤消和重做,英文拼写检查,自动换行,列标记,搜索替换,同时编辑多个文件,全屏浏览功能,适合习惯编辑网页的朋友带记事本的页面,它可以帮你节省一半以上的网页制作时间,用它来做网页设计真的很不错。④HBuilder,HBuilder是DCloud(Digital Paradise)推出的支持HTML5的Web开发工具。它速度快,是 HBuilder 的最大优势。
查看全部
网站内容编辑器(网页设计目前比较好用的软件有①Dreamweaver,简称DW
)
网页设计中比较好用的软件是①Dreamweaver,简称DW。DW是一个网页代码编辑器,集网页创建和管理为一体网站。借助对 HTML 动态 网站 构建工具、CSS、JavaScript 等的支持,设计人员和开发人员几乎可以在任何地方快速创建和网站构建。②WebStorm,WebStorm是jetbrains公司的一款JavaScript开发工具。目前已被广大中国JS开发者誉为“Web前端开发神器”和“最强大的HTML5编辑器”。具有智能代码补全功能、代码格式化功能、html提示功能、代码检查快速修复功能、代码调试功能、包装周边代码功能。WebStorm应该是目前最好的网页开发软件,③EditPlus,EditPlus是韩国Sangil Kim(ES-Computing)出品的一款小巧但功能强大的Windows编辑器,可以处理文本、HTML和编程语言,EditPlus(文本编辑器)中文版是一款功能强大,可替代记事本的文本编辑器,具有无限撤消和重做,英文拼写检查,自动换行,列标记,搜索替换,同时编辑多个文件,全屏浏览功能,适合习惯编辑网页的朋友带记事本的页面,它可以帮你节省一半以上的网页制作时间,用它来做网页设计真的很不错。④HBuilder,HBuilder是DCloud(Digital Paradise)推出的支持HTML5的Web开发工具。它速度快,是 HBuilder 的最大优势。

网站内容编辑器(20款最优秀的桌面软件快来.io.js推荐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-01-31 13:20
代码编辑器是开发人员必备的工具。现在有很多桌面软件,而且功能强大。那么,哪一个是最好的呢?今天给大家带来20款机型,快来选择适合自己的代码编辑器吧。
1.Atom.io (Win7、Win8、OS X 10.8、Linux) 免费
GitHub 开发的文本编辑器 Atom 发布了 0.177.0 版本,其中一个显着的变化是从 Node.js 切换到 io.js。io.js 是 Node.js 的一个分支。它是在 Node.js 社区分裂后的 2014 年 12 月由核心开发人员创建的。v1.1 版本已经发布,目前开发非常活跃。Atom 是一个转向 io.js 的重量级项目。
Atom.io 的特点:
2.Aptana Studio(Windows、Linux 和 Mac OS X)免费
Aptana Studio 是一个基于 Eclipse 的集成 Web 开发环境,以其非常强大的 JavaScript 编辑器和调试器而闻名。它结合了强大的 HTML、CSS 和 JavaScript 创作工具以及社区开发的数千个附加插件。
Aptana Studio 的特点:
3. SlickEdit(Windows、Linux 和 Mac OS X)(免费试用)
SlickEdit 是一个非常强大的代码编辑器。这款编辑器综合性能出色,支持40多种编程语言和各种系统平台。它在运行速度、稳定性和操作简单等方面都有自己的特点,可以和很多编译器配合使用。它使程序员能够更快、更准确地创建、导航、修改、构建和调试代码。
SlickEdit 的特点:
4. jEdit(Windows、Linux 和 Mac OS X)(免费)
jEdit 是一个用 Java 语言开发并在 GPL 下发布的文本编辑器。它可以在Windows、Linux、Mac OS等平台上运行,并且有很多插件可以扩展基本功能。它还支持超过 80 种文件类型的语法高亮显示。支持多种字符编码,包括 UTF-8。最特别的地方在于,除了jEdit原本提供的功能外,世界上还有很多程序员为他量身定制了一堆好用的插件(plug-in)。随着这些插件的加入,jEdit 已经从一个文本编辑器变成了一个超级强大的程序开发工具 (IDE)。
jEdit的特点:
5. IntelliJ IDEA(Windows、Linux 和 Mac OS X)(免费)
Intellij IDEA 2016是目前公认的最高效的Java开发IDE。它在开发过程中集成了许多实用功能。无需鼠标即可轻松完成任何您想做的事情,最大程度地加快开发速度。简单简单 功能强大,与其他一些繁琐复杂的IDE工具形成鲜明对比。
IntelliJ IDEA 的特点:
6. 记事本++(Windows)(免费)
Notepad++ 是一个免费的源代码编辑器和记事本替代品,支持多种语言。在 Microsoft Windows 环境中运行,其使用受 GPL 许可的约束。
记事本++的特点:
7. SCREEM(Windows)(免费)
Screem 是 Linux 下集成的 HTML/Web 页面开发工具。Screem 的整个设计思路原本是基于 GNOME 风格的,但是在 KDE 环境下也能很好的运行,这使得在 Linux 操作系统中开发网页非常方便。Screem还支持中文处理,使用界面类似于Windows下的FrontPage。
SCREEM的特点:
8. EmEditor (Windows)(免费试用;32.15 欧元)
EmEditor 是用于 Microsoft Windows 的轻量级但可扩展的商业文本编辑器。尽管该程序是为 Windows XP 设计的,但它也经过认证可以与 Windows Vista 一起使用。该程序的可用版本包括 32 位和 64 位版本,并且该程序还包括一个可移植选项,用于通过导入和导出向导构建可移动驱动器,例如 USB 驱动器。至于功能,该程序包括对 Unicode 和大文件的支持、分页窗口设计,并且可以使用插件和脚本(宏)进行扩展,其中许多是由用户编写的。
EmEditor 的特点:
9. 程序员记事本(Windows)(免费)
专为程序员开发的编辑器,除了UltraEdit的功能外,还提供了丰富的功能扩展插件。
程序员记事本的特点:
10. PSPad(Windows)(免费)
一个免费的编辑器,整合了各种编辑器的优点,同时编辑多个文件,可以使用project;内置十六进制编辑器;内置十六进制编辑器;支持宏录制和使用;支持语法高亮和着色显示、HTML、PHP、Pascal、JScript、VBScript、SQL、Perl、JAVA...;内置文件比较工具;支持宏录制和使用;内置FTP工具;可以针对不同的文件类型设置相应的外部工具;支持外部编译设备。
PSPad的特点:
一款具有自由软件性质的通用编辑器,适合以下人群:
11. HTML-Kit (Windows) (免费)
让您在易于使用的环境中编辑、格式化、验证、预览和发布 HTML 文档,该软件可以直接指出错误并可选择自动更新错误。其他功能包括支持拖放的全功能编辑、语法高亮等。
HTML-Kit 的特点:
12.EditPlus (Windows)(免费)
EditPlus 是适用于 Windows 的文本编辑器、HTML 编辑器、PHP 编辑器和 Java 编辑器。虽然它是一个出色的记事本替代品,但它还为网页设计人员和程序员提供了许多强大的功能。
EditPlus 的特点:
13. Crimson 编辑器(Windows)(免费)
Crimson Editor 是一个专业的 Windows 源代码编辑器。这个程序不仅加载速度快,而且体积小(小到可以复制到软盘上)。
深红编辑器的特点:
14. 尾声 (Mac OS X)
Coda 是一款出色的 Mac 编辑器软件,适用于网页开发人员和网页设计师。Coda 不仅轻巧,而且功能强大。它集成了终端、文本编辑器、CSS 编辑器、内容发布等整个Web 开发过程所需的工具(结合Transmit 的FTP Client 功能)。与 Textmate 和 BBEdit 兼容。
尾声的特点:
15.BBEdit (Mac OS X) (免费试用)
BBEdit Mac(HTML 和文本编辑器)是运行在 Mac OS 平台上的文本编辑器,是领先的专业 HTML 和文本编辑器。特别适合web开发和软件开发者的需求,这款屡获殊荣的产品提供了很多高性能的bbedit for mac中文本转换的编辑、搜索和文本操作的功能。
BBEdit 的特点:
16.TextMate (Mac OS X) (免费试用)
TextMate是Mac下比较知名的文本编辑软件,和BBedit一起在Mac上被称为emacs和vim。特别适合程序员使用,可以自定义很多贴心的功能。
文本伴侣的特点:
17.SubEthaEdit (Mac OS X) (免费试用)
SubEthaEdit 是一个功能强大且精简的文本编辑器。这是您唯一可以实际使用的。
通过将 Bonjour 轻松与世界上最好的文本协作引擎相结合,它不仅使协作成为可能,而且更有趣。
SubEthaEdit 的特点:
SubEthaEdit 包括多种高级功能: UNIX 命令行实用程序,用于使用您的终端创建复杂的交互式管道工作流。更新的打印功能,包括所有额外的附加功能,甚至协作元数据。再次借助元数据导出为 HTML。使用样式,语法突出显示完全由用户自定义。支持管理员编辑文件。改进了对控制共享功能的 AppleScript 支持。
18. CSSEdit (Mac OS X) (免费试用)
使用漂亮、创新和快速的应用程序设计漂亮、创新、快速加载的 网站。CSSEdit 使用直观的样式表和强大的预览功能,让您立即设计出基于标准的出色网站!
CSSEdit 的特点:
使用 CSSEdit,您可以实时查看对样式表所做的更改。没有保存,没有上传,没有麻烦。支持任何 Web 应用程序或 HTML 文件。您可以在线或离线编辑绝对任何 网站 的样式表。由于我们创新的覆盖技术,您甚至可以将开放样式表应用到任何 网站 并立即看到它的变化!设计 Web 应用程序的样式曾经是一个输入、上传和更新的循环。CSSEdit 打破了这种浪费时间的循环。轻松高效地使您的 Web 2.0 应用程序美观。
19. Taco HTML 编辑 (Mac OS X) (免费试用)
Taco HTML Edit 是 Mac 上首屈一指的 HTML 编辑器和 PHP 编辑器。作为一个 HTML 编辑器,Taco HTML Edit 允许用户快速构建自己的网站。它专为 Mac OS X 设计,具有许多高级功能,包括拼写检查、实时浏览器预览、PHP 预览、语法检查和更多功能。
Taco HTML 编辑的特点:
20.skEdit (Mac OS X) (免费试用)
skEdit 是针对网页设计师和程序员的 Mac OS X 文本编辑器。
skEdit的特点:
哪个编辑器比较好,其实没有解决办法,比如插件、扩展、bundle,大部分,windows专属的notepad++也有(虽然社区不温不火)。说到功能,每个都有自己的特点。在性能方面,它们也有自己的优势。比如 Vim 和 Emacs 当光标在大段压缩文本中漫游时非常困难(它会让你觉得它挂了),但是打开大文件很容易,而且 Sublime 很出色,Notepad++ 可以处理. 但是打开速度很慢。
因此,停止比较并根据以下步骤选择适合您的那一款:
1. 去官网看介绍、功能列表、视频,直到遇到你感兴趣的亮点,下载回来,安装,基本上有试用期,够你玩
2. 玩转你感兴趣的亮点(不适合快捷键?不适合操作?先忽略,后面再描述)
3. 对亮点满意的话,去对应的社区看看怎么调吧(一般找别人的公共配置包是捷径)
4. 尝试将它用于您的日常编辑工作,坚持下去,直到您无法忍受或到期
5. 如果你习惯了,继续使用这个编辑器
原标题:20 位最佳免费编码编辑器 查看全部
网站内容编辑器(20款最优秀的桌面软件快来.io.js推荐)
代码编辑器是开发人员必备的工具。现在有很多桌面软件,而且功能强大。那么,哪一个是最好的呢?今天给大家带来20款机型,快来选择适合自己的代码编辑器吧。
1.Atom.io (Win7、Win8、OS X 10.8、Linux) 免费
GitHub 开发的文本编辑器 Atom 发布了 0.177.0 版本,其中一个显着的变化是从 Node.js 切换到 io.js。io.js 是 Node.js 的一个分支。它是在 Node.js 社区分裂后的 2014 年 12 月由核心开发人员创建的。v1.1 版本已经发布,目前开发非常活跃。Atom 是一个转向 io.js 的重量级项目。
Atom.io 的特点:
2.Aptana Studio(Windows、Linux 和 Mac OS X)免费
Aptana Studio 是一个基于 Eclipse 的集成 Web 开发环境,以其非常强大的 JavaScript 编辑器和调试器而闻名。它结合了强大的 HTML、CSS 和 JavaScript 创作工具以及社区开发的数千个附加插件。
Aptana Studio 的特点:
3. SlickEdit(Windows、Linux 和 Mac OS X)(免费试用)
SlickEdit 是一个非常强大的代码编辑器。这款编辑器综合性能出色,支持40多种编程语言和各种系统平台。它在运行速度、稳定性和操作简单等方面都有自己的特点,可以和很多编译器配合使用。它使程序员能够更快、更准确地创建、导航、修改、构建和调试代码。
SlickEdit 的特点:
4. jEdit(Windows、Linux 和 Mac OS X)(免费)
jEdit 是一个用 Java 语言开发并在 GPL 下发布的文本编辑器。它可以在Windows、Linux、Mac OS等平台上运行,并且有很多插件可以扩展基本功能。它还支持超过 80 种文件类型的语法高亮显示。支持多种字符编码,包括 UTF-8。最特别的地方在于,除了jEdit原本提供的功能外,世界上还有很多程序员为他量身定制了一堆好用的插件(plug-in)。随着这些插件的加入,jEdit 已经从一个文本编辑器变成了一个超级强大的程序开发工具 (IDE)。
jEdit的特点:
5. IntelliJ IDEA(Windows、Linux 和 Mac OS X)(免费)
Intellij IDEA 2016是目前公认的最高效的Java开发IDE。它在开发过程中集成了许多实用功能。无需鼠标即可轻松完成任何您想做的事情,最大程度地加快开发速度。简单简单 功能强大,与其他一些繁琐复杂的IDE工具形成鲜明对比。
IntelliJ IDEA 的特点:
6. 记事本++(Windows)(免费)
Notepad++ 是一个免费的源代码编辑器和记事本替代品,支持多种语言。在 Microsoft Windows 环境中运行,其使用受 GPL 许可的约束。
记事本++的特点:
7. SCREEM(Windows)(免费)
Screem 是 Linux 下集成的 HTML/Web 页面开发工具。Screem 的整个设计思路原本是基于 GNOME 风格的,但是在 KDE 环境下也能很好的运行,这使得在 Linux 操作系统中开发网页非常方便。Screem还支持中文处理,使用界面类似于Windows下的FrontPage。
SCREEM的特点:
8. EmEditor (Windows)(免费试用;32.15 欧元)
EmEditor 是用于 Microsoft Windows 的轻量级但可扩展的商业文本编辑器。尽管该程序是为 Windows XP 设计的,但它也经过认证可以与 Windows Vista 一起使用。该程序的可用版本包括 32 位和 64 位版本,并且该程序还包括一个可移植选项,用于通过导入和导出向导构建可移动驱动器,例如 USB 驱动器。至于功能,该程序包括对 Unicode 和大文件的支持、分页窗口设计,并且可以使用插件和脚本(宏)进行扩展,其中许多是由用户编写的。
EmEditor 的特点:
9. 程序员记事本(Windows)(免费)
专为程序员开发的编辑器,除了UltraEdit的功能外,还提供了丰富的功能扩展插件。
程序员记事本的特点:
10. PSPad(Windows)(免费)
一个免费的编辑器,整合了各种编辑器的优点,同时编辑多个文件,可以使用project;内置十六进制编辑器;内置十六进制编辑器;支持宏录制和使用;支持语法高亮和着色显示、HTML、PHP、Pascal、JScript、VBScript、SQL、Perl、JAVA...;内置文件比较工具;支持宏录制和使用;内置FTP工具;可以针对不同的文件类型设置相应的外部工具;支持外部编译设备。
PSPad的特点:
一款具有自由软件性质的通用编辑器,适合以下人群:
11. HTML-Kit (Windows) (免费)
让您在易于使用的环境中编辑、格式化、验证、预览和发布 HTML 文档,该软件可以直接指出错误并可选择自动更新错误。其他功能包括支持拖放的全功能编辑、语法高亮等。
HTML-Kit 的特点:
12.EditPlus (Windows)(免费)
EditPlus 是适用于 Windows 的文本编辑器、HTML 编辑器、PHP 编辑器和 Java 编辑器。虽然它是一个出色的记事本替代品,但它还为网页设计人员和程序员提供了许多强大的功能。
EditPlus 的特点:
13. Crimson 编辑器(Windows)(免费)
Crimson Editor 是一个专业的 Windows 源代码编辑器。这个程序不仅加载速度快,而且体积小(小到可以复制到软盘上)。
深红编辑器的特点:
14. 尾声 (Mac OS X)
Coda 是一款出色的 Mac 编辑器软件,适用于网页开发人员和网页设计师。Coda 不仅轻巧,而且功能强大。它集成了终端、文本编辑器、CSS 编辑器、内容发布等整个Web 开发过程所需的工具(结合Transmit 的FTP Client 功能)。与 Textmate 和 BBEdit 兼容。
尾声的特点:
15.BBEdit (Mac OS X) (免费试用)
BBEdit Mac(HTML 和文本编辑器)是运行在 Mac OS 平台上的文本编辑器,是领先的专业 HTML 和文本编辑器。特别适合web开发和软件开发者的需求,这款屡获殊荣的产品提供了很多高性能的bbedit for mac中文本转换的编辑、搜索和文本操作的功能。
BBEdit 的特点:
16.TextMate (Mac OS X) (免费试用)
TextMate是Mac下比较知名的文本编辑软件,和BBedit一起在Mac上被称为emacs和vim。特别适合程序员使用,可以自定义很多贴心的功能。
文本伴侣的特点:
17.SubEthaEdit (Mac OS X) (免费试用)
SubEthaEdit 是一个功能强大且精简的文本编辑器。这是您唯一可以实际使用的。
通过将 Bonjour 轻松与世界上最好的文本协作引擎相结合,它不仅使协作成为可能,而且更有趣。
SubEthaEdit 的特点:
SubEthaEdit 包括多种高级功能: UNIX 命令行实用程序,用于使用您的终端创建复杂的交互式管道工作流。更新的打印功能,包括所有额外的附加功能,甚至协作元数据。再次借助元数据导出为 HTML。使用样式,语法突出显示完全由用户自定义。支持管理员编辑文件。改进了对控制共享功能的 AppleScript 支持。
18. CSSEdit (Mac OS X) (免费试用)
使用漂亮、创新和快速的应用程序设计漂亮、创新、快速加载的 网站。CSSEdit 使用直观的样式表和强大的预览功能,让您立即设计出基于标准的出色网站!
CSSEdit 的特点:
使用 CSSEdit,您可以实时查看对样式表所做的更改。没有保存,没有上传,没有麻烦。支持任何 Web 应用程序或 HTML 文件。您可以在线或离线编辑绝对任何 网站 的样式表。由于我们创新的覆盖技术,您甚至可以将开放样式表应用到任何 网站 并立即看到它的变化!设计 Web 应用程序的样式曾经是一个输入、上传和更新的循环。CSSEdit 打破了这种浪费时间的循环。轻松高效地使您的 Web 2.0 应用程序美观。
19. Taco HTML 编辑 (Mac OS X) (免费试用)
Taco HTML Edit 是 Mac 上首屈一指的 HTML 编辑器和 PHP 编辑器。作为一个 HTML 编辑器,Taco HTML Edit 允许用户快速构建自己的网站。它专为 Mac OS X 设计,具有许多高级功能,包括拼写检查、实时浏览器预览、PHP 预览、语法检查和更多功能。
Taco HTML 编辑的特点:
20.skEdit (Mac OS X) (免费试用)
skEdit 是针对网页设计师和程序员的 Mac OS X 文本编辑器。
skEdit的特点:
哪个编辑器比较好,其实没有解决办法,比如插件、扩展、bundle,大部分,windows专属的notepad++也有(虽然社区不温不火)。说到功能,每个都有自己的特点。在性能方面,它们也有自己的优势。比如 Vim 和 Emacs 当光标在大段压缩文本中漫游时非常困难(它会让你觉得它挂了),但是打开大文件很容易,而且 Sublime 很出色,Notepad++ 可以处理. 但是打开速度很慢。
因此,停止比较并根据以下步骤选择适合您的那一款:
1. 去官网看介绍、功能列表、视频,直到遇到你感兴趣的亮点,下载回来,安装,基本上有试用期,够你玩
2. 玩转你感兴趣的亮点(不适合快捷键?不适合操作?先忽略,后面再描述)
3. 对亮点满意的话,去对应的社区看看怎么调吧(一般找别人的公共配置包是捷径)
4. 尝试将它用于您的日常编辑工作,坚持下去,直到您无法忍受或到期
5. 如果你习惯了,继续使用这个编辑器
原标题:20 位最佳免费编码编辑器
网站内容编辑器(为什么不使用记事本?编辑器专业的XML编辑器会更好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-01-30 07:06
XML 编辑器
如果您想非常认真地学习和使用 XML,那么使用专业的 XML 编辑器肯定会让您受益匪浅。
XML 是基于文本的
XML 是一种基于文本的标记语言。
关于 XML 的重要一点是,可以使用像记事本这样的简单文本编辑器来创建和编辑 XML。
但是,当您开始使用 XML 时,您会很快发现使用专业的 XML 编辑器来编辑 XML 文档会更好。
为什么不用记事本?
许多 Web 开发人员使用记事本来编辑 HTML 和 XML 文档,因为最常见的操作系统都带有记事本并且易于使用。就个人而言,我经常使用记事本快速编辑一些简单的 HTML、CSS 和 XML 文件。
但是,如果您使用记事本进行 XML 编辑,您可能很快就会发现很多问题。
记事本无法确定您正在编辑的文档类型,因此无法帮助您完成工作。
为什么使用 XML 编辑器?
XML 是当今非常重要的技术,开发项目正在使用这些基于 XML 的技术:
为了能够编写无错误的 XML 文档,您需要一个智能的 XML 编辑器!
XML 编辑器
专业的 XML 编辑器将帮助您编写无错误的 XML 文档,根据某些 DTD 或模式验证 XML,并强制您创建合法的 XML 结构。
XML 编辑器应该能够:
在 Noob Tutorials,我们多年来一直在使用 XMLSpy。XMLSpy 是我们最喜欢的 XML 编辑器。以下是我们特别喜欢的一些功能: 查看全部
网站内容编辑器(为什么不使用记事本?编辑器专业的XML编辑器会更好)
XML 编辑器
如果您想非常认真地学习和使用 XML,那么使用专业的 XML 编辑器肯定会让您受益匪浅。
XML 是基于文本的
XML 是一种基于文本的标记语言。
关于 XML 的重要一点是,可以使用像记事本这样的简单文本编辑器来创建和编辑 XML。
但是,当您开始使用 XML 时,您会很快发现使用专业的 XML 编辑器来编辑 XML 文档会更好。
为什么不用记事本?
许多 Web 开发人员使用记事本来编辑 HTML 和 XML 文档,因为最常见的操作系统都带有记事本并且易于使用。就个人而言,我经常使用记事本快速编辑一些简单的 HTML、CSS 和 XML 文件。
但是,如果您使用记事本进行 XML 编辑,您可能很快就会发现很多问题。
记事本无法确定您正在编辑的文档类型,因此无法帮助您完成工作。
为什么使用 XML 编辑器?
XML 是当今非常重要的技术,开发项目正在使用这些基于 XML 的技术:
为了能够编写无错误的 XML 文档,您需要一个智能的 XML 编辑器!
XML 编辑器
专业的 XML 编辑器将帮助您编写无错误的 XML 文档,根据某些 DTD 或模式验证 XML,并强制您创建合法的 XML 结构。
XML 编辑器应该能够:

在 Noob Tutorials,我们多年来一直在使用 XMLSpy。XMLSpy 是我们最喜欢的 XML 编辑器。以下是我们特别喜欢的一些功能:
网站内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-30 07:06
文章内容网站系统(cms)消息基于PHP+MYSQL开发文章网站,文章内容网站系统设置集易用性和强大功能于一体,具有灵活的栏目管理和管理功能如文章、图文、下载、广告等,文章内容网站系统支持阅读权限控制及会员权限管理,文章内容网站系统采用灵活便捷的可视化模板引擎,支持HTML静态网页生成,可用于创建各种新闻文章网站。
一、主要功能模块《文章内容网站系统用户手册》《网站服务商模板定制手册》
会员类型管理——可以创建多种会员类型,设置不同的注册参数和权限
会员管理系统——会员注册、登录、密码重置、会员信息修改
权限控制系统——为会员类型或个别会员设置阅读和发布权限
色谱柱管理系统——自由创建色谱柱通道,设置色谱柱名称和显示参数
新闻文章系统——随意创建多个文章频道,灵活设置频道首页
图文发布系统——随意创建多个图文频道,灵活设置频道首页
下载管理系统——任意创建多个下载频道,灵活设置频道首页
互动交流社区——内置互动小论坛,你也可以使用DISCUZ!论坛会员界面
网站广告系统——具有页内广告、浮动广告、弹窗、角落广告等多种形式
访问统计系统 - 网页访问统计分析
投票系统——设置投票组,任意插入模板
附属链接系统 - 支持文本和图像链接
模板插件设置——通过后台设置模板插件的显示参数
管理权限设置——可设置多个管理员,可自由分配各种管理权限
二、系统特点和优势
[>]多语言支持
独立语言包,支持GBK、UTF8编码,可用于创建各种语言 网站
[>]静态HTML生成
可设置生成静态HTML页面,自定义HTML缓存更新时间,提高网站的访问速度
[>]可视化模板引擎
使用MediPro可视化模板引擎,模板修改直观灵活,可通过后台可视化界面选择和设置模板插件。
[>]创建任意频道
新闻文章网站有单页、文章、下载、图文等频道类型,可随意创建多个频道栏目;
可以设置不同的栏目使用不同的模板,网站界面更加丰富多彩。
[>]全站内容插件灵活调用
新闻文章网站大量可全站调用的内容插件,可插入任意页面,实现内容穿插在频道之间,并通过专题相互关联。
[>]完善的内容管理功能
后台每个频道都有完整的内容管理功能,如分类检索、搜索、自定义排序方式、批量处理、转移列和类别等。
[>]自定义内容阅读权限
新闻文章网站可以控制栏目、分类或单个内容的阅读权限,并指定阅读权限等级
[>]自定义会员类型,灵活设置权限
创建多种会员类型,每种会员类型和每个会员都可以设置不同的阅读权限等级和操作权限
[>]灵活的网站广告管理系统
每栏可设置不同的弹窗、浮动广告、对联广告、转角广告等非定位广告;还可以自定义页内广告标签插件,插入模板任意位置。
[>]网站丰富的辅助功能
具有访问统计系统、投票调查系统、友情链接系统、数据备份系统等网站辅助工具
[>]内置DisCuz!论坛会员界面
内置DisCuz论坛标准界面,设置简单,会员和论坛可以相互交流。
[>]方便实用的升级更新系统
使用XML远程获取升级信息,保证升级的连续性和完整性
[>]搜索引擎优化
多目录结构和HTML静态网页,每个页面可以设置网页标题和META标签,更有利于搜索引擎收录
三、安装环境及安装方法
主机环境要求:
PHP4.3-5.2.x
MYSQL4.1-5.0.x
zend 优化器 3.2 或以上
如果您有任何问题,请联系:
在线的
微信:
电子邮件: 查看全部
网站内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
文章内容网站系统(cms)消息基于PHP+MYSQL开发文章网站,文章内容网站系统设置集易用性和强大功能于一体,具有灵活的栏目管理和管理功能如文章、图文、下载、广告等,文章内容网站系统支持阅读权限控制及会员权限管理,文章内容网站系统采用灵活便捷的可视化模板引擎,支持HTML静态网页生成,可用于创建各种新闻文章网站。
一、主要功能模块《文章内容网站系统用户手册》《网站服务商模板定制手册》
会员类型管理——可以创建多种会员类型,设置不同的注册参数和权限
会员管理系统——会员注册、登录、密码重置、会员信息修改
权限控制系统——为会员类型或个别会员设置阅读和发布权限
色谱柱管理系统——自由创建色谱柱通道,设置色谱柱名称和显示参数
新闻文章系统——随意创建多个文章频道,灵活设置频道首页
图文发布系统——随意创建多个图文频道,灵活设置频道首页
下载管理系统——任意创建多个下载频道,灵活设置频道首页
互动交流社区——内置互动小论坛,你也可以使用DISCUZ!论坛会员界面
网站广告系统——具有页内广告、浮动广告、弹窗、角落广告等多种形式
访问统计系统 - 网页访问统计分析
投票系统——设置投票组,任意插入模板
附属链接系统 - 支持文本和图像链接
模板插件设置——通过后台设置模板插件的显示参数
管理权限设置——可设置多个管理员,可自由分配各种管理权限
二、系统特点和优势
[>]多语言支持
独立语言包,支持GBK、UTF8编码,可用于创建各种语言 网站
[>]静态HTML生成
可设置生成静态HTML页面,自定义HTML缓存更新时间,提高网站的访问速度
[>]可视化模板引擎
使用MediPro可视化模板引擎,模板修改直观灵活,可通过后台可视化界面选择和设置模板插件。
[>]创建任意频道
新闻文章网站有单页、文章、下载、图文等频道类型,可随意创建多个频道栏目;
可以设置不同的栏目使用不同的模板,网站界面更加丰富多彩。
[>]全站内容插件灵活调用
新闻文章网站大量可全站调用的内容插件,可插入任意页面,实现内容穿插在频道之间,并通过专题相互关联。
[>]完善的内容管理功能
后台每个频道都有完整的内容管理功能,如分类检索、搜索、自定义排序方式、批量处理、转移列和类别等。
[>]自定义内容阅读权限
新闻文章网站可以控制栏目、分类或单个内容的阅读权限,并指定阅读权限等级
[>]自定义会员类型,灵活设置权限
创建多种会员类型,每种会员类型和每个会员都可以设置不同的阅读权限等级和操作权限
[>]灵活的网站广告管理系统
每栏可设置不同的弹窗、浮动广告、对联广告、转角广告等非定位广告;还可以自定义页内广告标签插件,插入模板任意位置。
[>]网站丰富的辅助功能
具有访问统计系统、投票调查系统、友情链接系统、数据备份系统等网站辅助工具
[>]内置DisCuz!论坛会员界面
内置DisCuz论坛标准界面,设置简单,会员和论坛可以相互交流。
[>]方便实用的升级更新系统
使用XML远程获取升级信息,保证升级的连续性和完整性
[>]搜索引擎优化
多目录结构和HTML静态网页,每个页面可以设置网页标题和META标签,更有利于搜索引擎收录
三、安装环境及安装方法
主机环境要求:
PHP4.3-5.2.x
MYSQL4.1-5.0.x
zend 优化器 3.2 或以上
如果您有任何问题,请联系:
在线的
微信:
电子邮件:
网站内容编辑器(10惊人的自由丰富的文本编辑器,基于JavaScript的编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-01-28 14:16
10 个很棒的 Web 文本编辑器 10 个很棒的免费和富文本编辑器,它们将增强您的 网站 的功能。我采集了一个非 jQuery 实时评论,它具有类似办公室的简单功能。在线编辑内容时,那些基于 JavaScript 的编辑器对我们帮助很大。这些所见即所得的编辑器为我们提供了类似 Office® 的操作体验。今天,任何 网站 内容管理系统 (cms) 和博客系统都需要这些编辑器之一。本文选择了一个基于 JavaScript? 的编辑器,5 个基于 jQuery 框架的编辑器。MarkitUp – jQuery 官网|Demo markItUp! 它不是一个“功能齐全、杂乱无章”的编辑器。相反,它是一个非常轻量级、可定制且灵活的文本编辑器,可以在其 cmses、博客、论坛或 网站 中满足开发需求。标记!不是所见即所得的编辑器,它是一个简单而有用的文本编辑器。通过键盘快捷键快速移植和使用支持 Ajax 的动态预览兼容的浏览器:IE7、Safari 3.1、Firefox 2、Firefox 3.IE6 Opera9+as-is。许可证:MIT/GPL 文件:便携,节省资源,只有 6.5Kb.jWYSIWYG – jQuery 官网|Demo jWYSIWYG,这个插件是一个内置的内容编辑器,可以编辑 HTML 内容。
这是 WYMediator 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb 总共只有 9Kb 18Kb 代码和 7Kb 可移植。GNU General Public License v2 小而轻的支持Ajax的动态预览 兼容主流浏览器 轻量级RTE-jQuery官网|演示 这个富文本编辑器尽可能简单易行地改变我们的基本编辑需求。超轻量级,仅7kb兼容主流浏览器。简单而优雅。GNU 通用公共许可证 HTMLBox– jQuery 官网|演示 HTMLBox,一个跨浏览器、基于 HTML/XHTML 文本的开源 jQuery 库。使用 Mozilla Firefox、Inrernet 浏览器、Netscape 和 Safari 浏览器进行测试。一体式 HtmlBox 很容易集成到 cms、论坛、留言板、博客中。轻松集成兼容主流浏览器。大小仅为 15kb(最小 11kb)支持 XHTML 输出。启用 Ajax 的动态预览有一个完整的用户手册,它将指导您完成将 HtmlBox 与您的应用程序集成并对其进行自定义的每一步。
DSmall富文本编辑器- jQuery官网|Demo 一个富文本编辑器,使用IFRAME元素,功能非常强大,可以满足我们复杂的文本编辑。大小(~18k)!(Portable/Minified JS,Plugins&CSS组合有12k GZIP,HTML使用GZIP可以缩小到~3k,图片(无表情)小于3k) 兼容主流浏览器 支持所有基本功能 支持插件功能 通过AJAX上传图片(使用 AjaxFileUpload 插件)。可以调整文本区域。支持 XHTML 1.0 验证和过滤(注意:这是指编辑器的标记生成的内容,可能有效!)。具有 HTML 修正功能 WYMEditor – jQuery 官网|演示 WYMeditor 是一个基于网络的 WYSIWYM(所见即所得)XHTML 编辑器。WYMeditor 的主要概念是留下文档的细节' s 视觉布局并专注于其结构和意义,同时努力为用户提供舒适的文本编辑器 XHTML strict+CSS compliant 无字体或文本格式、大小或颜色 - 它们基于您的 css 样式,易于集成您的应用程序无需安装。100% Javascript代码编写 - 无插件,无延迟 支持图片、链接、表格 支持CSS API,支持免费开源插件 兼容主流浏览器 TinyMCE-非jQuery官网|Demo TinyMCE是一个独立于平台的,基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。尺寸或颜色 - 它们基于您的 css 样式,无需安装即可轻松集成到您的应用程序中。100% Javascript代码编写 - 无插件,无延迟 支持图片、链接、表格 支持CSS API,支持免费开源插件 兼容主流浏览器 TinyMCE-非jQuery官网|Demo TinyMCE是一个独立于平台的,基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。尺寸或颜色 - 它们基于您的 css 样式,无需安装即可轻松集成到您的应用程序中。100% Javascript代码编写 - 无插件,无延迟 支持图片、链接、表格 支持CSS API,支持免费开源插件 兼容主流浏览器 TinyMCE-非jQuery官网|Demo TinyMCE是一个独立于平台的,基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。
强大的 HTML 文本或其他元素转换功能来编辑实例。易于集成 - 只需几行代码即可自定义 - 主题和插件,阻止无效的功能和属性。与主流浏览器兼容 – Mozilla、MSIE、FireFox、Opera、Safari PHP/.NET/JSP/ColdfusionGZip 压缩器,使 TinyMCE 的负载减少 75% 且负载更快。与 AJAX 兼容 - 您可以轻松使用 AJAX 加载内容!国际化支持 – 使用语言包的多语言支持。开源 - 在 LGPL 许可下免费,每天有数百万 pplhelp 测试编辑器。fckeditor - 非 jQuery 官方网站|演示 这个 HTML 文本编辑器具有类似于 MS Word 的功能。轻量级,无需安装兼容主流浏览器,支持XHTML 1.0 可以自定义自己的CSS字体格式:type,size,color,style,bold,italic, 等文本格式:对齐,缩进,项目符号列表等支持剪切,粘贴和粘贴纯文本,从Word清理自动检测中撤消重做粘贴支持插入图片,上传,预览右键单击下拉菜单支持带有智能拼写检查器的插件轻量级快速自动检测和个性化浏览器 Yahoo YUI 富文本编辑器——非 jQuery 官网|Demo RichText Editor 由 Yahoo YUI 发行,可以替换标准的 HTML 文本;支持文字字体选择、粗体、斜体、有序列表、无序列表、链接、图片拖放,工具栏可通过插件扩展,能够实现高度的个性化。Xinha——非jQuery官方网站|Demo Xinha(读作Xena, the Warrior Princess)是一个强大的所见即所得HTML编辑器组件,支持当前所有浏览器。 查看全部
网站内容编辑器(10惊人的自由丰富的文本编辑器,基于JavaScript的编辑器)
10 个很棒的 Web 文本编辑器 10 个很棒的免费和富文本编辑器,它们将增强您的 网站 的功能。我采集了一个非 jQuery 实时评论,它具有类似办公室的简单功能。在线编辑内容时,那些基于 JavaScript 的编辑器对我们帮助很大。这些所见即所得的编辑器为我们提供了类似 Office® 的操作体验。今天,任何 网站 内容管理系统 (cms) 和博客系统都需要这些编辑器之一。本文选择了一个基于 JavaScript? 的编辑器,5 个基于 jQuery 框架的编辑器。MarkitUp – jQuery 官网|Demo markItUp! 它不是一个“功能齐全、杂乱无章”的编辑器。相反,它是一个非常轻量级、可定制且灵活的文本编辑器,可以在其 cmses、博客、论坛或 网站 中满足开发需求。标记!不是所见即所得的编辑器,它是一个简单而有用的文本编辑器。通过键盘快捷键快速移植和使用支持 Ajax 的动态预览兼容的浏览器:IE7、Safari 3.1、Firefox 2、Firefox 3.IE6 Opera9+as-is。许可证:MIT/GPL 文件:便携,节省资源,只有 6.5Kb.jWYSIWYG – jQuery 官网|Demo jWYSIWYG,这个插件是一个内置的内容编辑器,可以编辑 HTML 内容。
这是 WYMediator 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb 总共只有 9Kb 18Kb 代码和 7Kb 可移植。GNU General Public License v2 小而轻的支持Ajax的动态预览 兼容主流浏览器 轻量级RTE-jQuery官网|演示 这个富文本编辑器尽可能简单易行地改变我们的基本编辑需求。超轻量级,仅7kb兼容主流浏览器。简单而优雅。GNU 通用公共许可证 HTMLBox– jQuery 官网|演示 HTMLBox,一个跨浏览器、基于 HTML/XHTML 文本的开源 jQuery 库。使用 Mozilla Firefox、Inrernet 浏览器、Netscape 和 Safari 浏览器进行测试。一体式 HtmlBox 很容易集成到 cms、论坛、留言板、博客中。轻松集成兼容主流浏览器。大小仅为 15kb(最小 11kb)支持 XHTML 输出。启用 Ajax 的动态预览有一个完整的用户手册,它将指导您完成将 HtmlBox 与您的应用程序集成并对其进行自定义的每一步。
DSmall富文本编辑器- jQuery官网|Demo 一个富文本编辑器,使用IFRAME元素,功能非常强大,可以满足我们复杂的文本编辑。大小(~18k)!(Portable/Minified JS,Plugins&CSS组合有12k GZIP,HTML使用GZIP可以缩小到~3k,图片(无表情)小于3k) 兼容主流浏览器 支持所有基本功能 支持插件功能 通过AJAX上传图片(使用 AjaxFileUpload 插件)。可以调整文本区域。支持 XHTML 1.0 验证和过滤(注意:这是指编辑器的标记生成的内容,可能有效!)。具有 HTML 修正功能 WYMEditor – jQuery 官网|演示 WYMeditor 是一个基于网络的 WYSIWYM(所见即所得)XHTML 编辑器。WYMeditor 的主要概念是留下文档的细节' s 视觉布局并专注于其结构和意义,同时努力为用户提供舒适的文本编辑器 XHTML strict+CSS compliant 无字体或文本格式、大小或颜色 - 它们基于您的 css 样式,易于集成您的应用程序无需安装。100% Javascript代码编写 - 无插件,无延迟 支持图片、链接、表格 支持CSS API,支持免费开源插件 兼容主流浏览器 TinyMCE-非jQuery官网|Demo TinyMCE是一个独立于平台的,基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。尺寸或颜色 - 它们基于您的 css 样式,无需安装即可轻松集成到您的应用程序中。100% Javascript代码编写 - 无插件,无延迟 支持图片、链接、表格 支持CSS API,支持免费开源插件 兼容主流浏览器 TinyMCE-非jQuery官网|Demo TinyMCE是一个独立于平台的,基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。尺寸或颜色 - 它们基于您的 css 样式,无需安装即可轻松集成到您的应用程序中。100% Javascript代码编写 - 无插件,无延迟 支持图片、链接、表格 支持CSS API,支持免费开源插件 兼容主流浏览器 TinyMCE-非jQuery官网|Demo TinyMCE是一个独立于平台的,基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。
强大的 HTML 文本或其他元素转换功能来编辑实例。易于集成 - 只需几行代码即可自定义 - 主题和插件,阻止无效的功能和属性。与主流浏览器兼容 – Mozilla、MSIE、FireFox、Opera、Safari PHP/.NET/JSP/ColdfusionGZip 压缩器,使 TinyMCE 的负载减少 75% 且负载更快。与 AJAX 兼容 - 您可以轻松使用 AJAX 加载内容!国际化支持 – 使用语言包的多语言支持。开源 - 在 LGPL 许可下免费,每天有数百万 pplhelp 测试编辑器。fckeditor - 非 jQuery 官方网站|演示 这个 HTML 文本编辑器具有类似于 MS Word 的功能。轻量级,无需安装兼容主流浏览器,支持XHTML 1.0 可以自定义自己的CSS字体格式:type,size,color,style,bold,italic, 等文本格式:对齐,缩进,项目符号列表等支持剪切,粘贴和粘贴纯文本,从Word清理自动检测中撤消重做粘贴支持插入图片,上传,预览右键单击下拉菜单支持带有智能拼写检查器的插件轻量级快速自动检测和个性化浏览器 Yahoo YUI 富文本编辑器——非 jQuery 官网|Demo RichText Editor 由 Yahoo YUI 发行,可以替换标准的 HTML 文本;支持文字字体选择、粗体、斜体、有序列表、无序列表、链接、图片拖放,工具栏可通过插件扩展,能够实现高度的个性化。Xinha——非jQuery官方网站|Demo Xinha(读作Xena, the Warrior Princess)是一个强大的所见即所得HTML编辑器组件,支持当前所有浏览器。
网站内容编辑器(网页编辑器哪个好?专业的网页代码编辑软件推荐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-01-28 14:15
现在,很多人的工作都与网站有关,这需要网络编辑。对于做网页的站长来说,网页编辑器是必备的,对新手尤其有帮助。那么网络编辑器怎么样?其实每个编辑器都有自己的优势,所以在这里不好下结论。那么,哪个网页编辑器更好?今天小编为大家带来专业的网页编辑推荐。
1、Amazing Slider(网页创作软件)
网页编辑器
Amazing Slider 是一个易于使用的 Windows 和 Mac 应用程序。它可以快速创建美观、专业、响应迅速的轮播滑块、视频画廊和 WordPress 滑块插件。
Amazing Slider(网页创建软件)下载:
2、网页代码编辑器
网页编辑器
网页代码编辑器是一款集html代码编辑、css代码编辑、js代码编辑于一体的网页代码编辑软件。本软件分为代码编辑区和结果显示区。用户可以在编写代码的同时查看结果。无需手动运行浏览器即可查看结果。该软件操作简单,适合网页设计初学者。
网页代码编辑器下载:
3、通用网络编辑器
网页编辑器
Universal Web Editor 是一个简单而强大的编辑器。Universal Web Editor 可用于编辑和维护主页,为用户提供了很大的发展空间。万能网页编辑器也是一款简单实用的网页编辑器,即使是新手,稍加学习也能很快上手。
通用网络编辑器下载:
4、RocketCake(免费网页编辑器)
网页编辑器
RocketCake 是一个免费的 网站 编辑器,用于创建交互式 网站s。适合初学者和专业 Web 开发人员,不需要编程,也不需要 HTML 或 CSS 知识。
RocketCake(免费网页编辑器)下载:
5、蓝鱼
网页编辑器
bluefish 是一个 gtk html 编辑器,适合有经验的网页设计师,它可以运行在 freebsd、netbsd 以及 linux 上,很多 网站 已经完全采用它来制作网页,很多人认为它是 linux 下最好的 html 编辑器,它有一个非常好的启动向导,以及一个方便的表格和框架编辑器。
下载蓝鱼:
6、简易网页编辑器
网页编辑器
Easyview网页编辑器是一款轻量级实用的可视化网页编辑器,所见即所得,即使您不知道网页的标记语言,您仍然可以轻松创建自己的网页。本程序语言通俗易懂,绿色安全。该版本在上一版本的基础上进行了更新优化,功能更强大,性能更稳定。内附视频教程,帮助您快速上手...更多功能,欢迎下载体验。
Easyview网页编辑器下载:
7、网页编辑器 FirHtml2
网页编辑器
FirHtml 网页编辑器是一款简洁、小巧的网页编辑器。我们开发了上一代全新的网页编辑器,帮助您高效地设计精美的网页!新版本增加了添加文件字段的功能。
网页编辑器FirHtml2下载:
8、Adobe Dreamweaver CS5
网页编辑器
Adobe Dreamweaver CS5 软件使设计人员和开发人员能够自信地构建基于标准的 网站。由于与新的 Adobe CS Live 在线服务 Adobe BrowserLab 集成,您可以使用 CSS 检查工具进行设计,使用内容管理系统进行开发,并执行快速、准确的浏览器兼容性测试。
Adobe Dreamweaver CS5 下载: 查看全部
网站内容编辑器(网页编辑器哪个好?专业的网页代码编辑软件推荐)
现在,很多人的工作都与网站有关,这需要网络编辑。对于做网页的站长来说,网页编辑器是必备的,对新手尤其有帮助。那么网络编辑器怎么样?其实每个编辑器都有自己的优势,所以在这里不好下结论。那么,哪个网页编辑器更好?今天小编为大家带来专业的网页编辑推荐。
1、Amazing Slider(网页创作软件)

网页编辑器
Amazing Slider 是一个易于使用的 Windows 和 Mac 应用程序。它可以快速创建美观、专业、响应迅速的轮播滑块、视频画廊和 WordPress 滑块插件。
Amazing Slider(网页创建软件)下载:
2、网页代码编辑器

网页编辑器
网页代码编辑器是一款集html代码编辑、css代码编辑、js代码编辑于一体的网页代码编辑软件。本软件分为代码编辑区和结果显示区。用户可以在编写代码的同时查看结果。无需手动运行浏览器即可查看结果。该软件操作简单,适合网页设计初学者。
网页代码编辑器下载:
3、通用网络编辑器

网页编辑器
Universal Web Editor 是一个简单而强大的编辑器。Universal Web Editor 可用于编辑和维护主页,为用户提供了很大的发展空间。万能网页编辑器也是一款简单实用的网页编辑器,即使是新手,稍加学习也能很快上手。
通用网络编辑器下载:
4、RocketCake(免费网页编辑器)

网页编辑器
RocketCake 是一个免费的 网站 编辑器,用于创建交互式 网站s。适合初学者和专业 Web 开发人员,不需要编程,也不需要 HTML 或 CSS 知识。
RocketCake(免费网页编辑器)下载:
5、蓝鱼

网页编辑器
bluefish 是一个 gtk html 编辑器,适合有经验的网页设计师,它可以运行在 freebsd、netbsd 以及 linux 上,很多 网站 已经完全采用它来制作网页,很多人认为它是 linux 下最好的 html 编辑器,它有一个非常好的启动向导,以及一个方便的表格和框架编辑器。
下载蓝鱼:
6、简易网页编辑器

网页编辑器
Easyview网页编辑器是一款轻量级实用的可视化网页编辑器,所见即所得,即使您不知道网页的标记语言,您仍然可以轻松创建自己的网页。本程序语言通俗易懂,绿色安全。该版本在上一版本的基础上进行了更新优化,功能更强大,性能更稳定。内附视频教程,帮助您快速上手...更多功能,欢迎下载体验。
Easyview网页编辑器下载:
7、网页编辑器 FirHtml2

网页编辑器
FirHtml 网页编辑器是一款简洁、小巧的网页编辑器。我们开发了上一代全新的网页编辑器,帮助您高效地设计精美的网页!新版本增加了添加文件字段的功能。
网页编辑器FirHtml2下载:
8、Adobe Dreamweaver CS5

网页编辑器
Adobe Dreamweaver CS5 软件使设计人员和开发人员能够自信地构建基于标准的 网站。由于与新的 Adobe CS Live 在线服务 Adobe BrowserLab 集成,您可以使用 CSS 检查工具进行设计,使用内容管理系统进行开发,并执行快速、准确的浏览器兼容性测试。
Adobe Dreamweaver CS5 下载:
网站内容编辑器(构建现代化、高质量的静态网站-BlocsMac版安装教程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-01-26 23:22
Blocs for Mac 是一款出色的代码编辑器,快速、直观且功能强大的可视化网页设计,即使您不知道或不会编写代码,Blocs 也可以帮助您快速入门,为您带来构建 Modern 的全新方式,高质量的静态 网站。
测试环境:iMac 系统 11.0.1
Blocs mac版安装教程
软件下载完成后打开,双击.pkg,按照安装指南进行安装!
Blocs mac版功能介绍
建立
Blocs 致力于将预先构建的部分堆叠在一起以创建完全编码的响应式 网站 的概念。它的构建速度非常快,而且非常自然。
设计
直观的视觉风格控件可以轻松自定义任何元素以实现最佳细节,以创建美丽、现代的 网站。
动画片
只需单击几下,即可为任何元素添加各种引人注目的动画和视差滚动效果。
交互的
通过一系列强大且易于集成的用户交互来控制和扩展您构建的 网站 的功能。
集团加
团店
集团特色
Blocs 具有构建出色的响应式 网站 所需的所有功能,而无需编写任何代码。
从各种形状分隔线中进行选择,以创建引人注目的背景
访问来自 Font Awesome 5 和许多其他图标集的数千个图标。
使用本地和 Google 网络字体创建漂亮的字体。
轻松添加对 Twitter 和 Open Graph (Facebook) 社交卡的支持。
自动生成有助于改进 SEO 的站点地图。
使访问者能够通过集成的 Disqus 支持发表评论。
无干扰的作者模式专注于您的 网站 文本内容。
单独或在整个站点范围内保护您站点的图像。
保护您的 网站 联系表免受垃圾邮件的侵害。
快速访问并恢复到以前版本的 网站。
对一系列内容管理系统的集成支持。
随时随地免费构建网站。
变更日志
V4.11
新的和改进的
使固定
v4.0.4
新的和改进的
使固定 查看全部
网站内容编辑器(构建现代化、高质量的静态网站-BlocsMac版安装教程)
Blocs for Mac 是一款出色的代码编辑器,快速、直观且功能强大的可视化网页设计,即使您不知道或不会编写代码,Blocs 也可以帮助您快速入门,为您带来构建 Modern 的全新方式,高质量的静态 网站。
测试环境:iMac 系统 11.0.1
Blocs mac版安装教程
软件下载完成后打开,双击.pkg,按照安装指南进行安装!
Blocs mac版功能介绍
建立
Blocs 致力于将预先构建的部分堆叠在一起以创建完全编码的响应式 网站 的概念。它的构建速度非常快,而且非常自然。
设计
直观的视觉风格控件可以轻松自定义任何元素以实现最佳细节,以创建美丽、现代的 网站。
动画片
只需单击几下,即可为任何元素添加各种引人注目的动画和视差滚动效果。
交互的
通过一系列强大且易于集成的用户交互来控制和扩展您构建的 网站 的功能。
集团加
团店
集团特色
Blocs 具有构建出色的响应式 网站 所需的所有功能,而无需编写任何代码。
从各种形状分隔线中进行选择,以创建引人注目的背景
访问来自 Font Awesome 5 和许多其他图标集的数千个图标。
使用本地和 Google 网络字体创建漂亮的字体。
轻松添加对 Twitter 和 Open Graph (Facebook) 社交卡的支持。
自动生成有助于改进 SEO 的站点地图。
使访问者能够通过集成的 Disqus 支持发表评论。
无干扰的作者模式专注于您的 网站 文本内容。
单独或在整个站点范围内保护您站点的图像。
保护您的 网站 联系表免受垃圾邮件的侵害。
快速访问并恢复到以前版本的 网站。
对一系列内容管理系统的集成支持。
随时随地免费构建网站。
变更日志
V4.11
新的和改进的
使固定
v4.0.4
新的和改进的
使固定
网站内容编辑器(html编辑器中文安卓版中文)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-01-25 11:04
html编辑器中文安卓版是一款专业的网页源码查看和编辑工具,包括编程论坛、讨论模块、在线编程、运行模块、在线视频、学习模块等,支持C语言、C++、 Java , R, TCL, Php, Perl, Ruby, Fortran, ADA, Assembler, Bash, C#, D, Go, Lisp, Lua, Pascal, Scala, Swift, and Python等23种语言,让你在你的手机 好的编程工作。
中文安卓版html编辑器介绍:
html 编辑器移动版是一个很棒的编程工具。强大的编程工具,专业快速完成各种编程操作!快速手动编辑,强大的环境操作,专业的模板项目,强大的功能,让你完成各种编程任务,非常好用!
html编辑器中文安卓版特点:
1、基于内置模板创建项目;
2、源码编辑内置编辑器或外部编辑器内置图片下载器;
3、2 构建环境:GUI 或命令行;
4、快速搜索文件名或FLE内容;
5、支持自定义签名密钥。
html编辑器中文安卓版优点:
1.适用于手机网站从头开发,也支持快速导入ZIP文件修改源代码文件。
2.MD 风格。
3.快速书签功能,从常用文件夹快速导入源码。
4.编辑器具有强大的自动补全功能,支持html、css、php、JavaScript的补全。
5.带有 PHP 本地环境。
6.突出显示关键字。
html编辑器中文安卓版亮点:
- 查看网站的网页元素并实时修改
- 点击查看功能
- 单击特定元素并阅读并重新修改后面的代码
- 您可以轻松搜索文本或代码
- 读取和修改页面源文件 查看全部
网站内容编辑器(html编辑器中文安卓版中文)
html编辑器中文安卓版是一款专业的网页源码查看和编辑工具,包括编程论坛、讨论模块、在线编程、运行模块、在线视频、学习模块等,支持C语言、C++、 Java , R, TCL, Php, Perl, Ruby, Fortran, ADA, Assembler, Bash, C#, D, Go, Lisp, Lua, Pascal, Scala, Swift, and Python等23种语言,让你在你的手机 好的编程工作。

中文安卓版html编辑器介绍:
html 编辑器移动版是一个很棒的编程工具。强大的编程工具,专业快速完成各种编程操作!快速手动编辑,强大的环境操作,专业的模板项目,强大的功能,让你完成各种编程任务,非常好用!
html编辑器中文安卓版特点:
1、基于内置模板创建项目;
2、源码编辑内置编辑器或外部编辑器内置图片下载器;
3、2 构建环境:GUI 或命令行;
4、快速搜索文件名或FLE内容;
5、支持自定义签名密钥。
html编辑器中文安卓版优点:
1.适用于手机网站从头开发,也支持快速导入ZIP文件修改源代码文件。
2.MD 风格。
3.快速书签功能,从常用文件夹快速导入源码。
4.编辑器具有强大的自动补全功能,支持html、css、php、JavaScript的补全。
5.带有 PHP 本地环境。
6.突出显示关键字。

html编辑器中文安卓版亮点:
- 查看网站的网页元素并实时修改
- 点击查看功能
- 单击特定元素并阅读并重新修改后面的代码
- 您可以轻松搜索文本或代码
- 读取和修改页面源文件
网站内容编辑器(一个可以免费转换的PDF编辑器ProDC2021转换格式免费 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-06 19:15
)
PDF文件在日常工作和学习中被广泛使用,尤其是在文件格式要求非常严格的情况下。
PDF 最受好评和使用的一点是它可以避免文件格式混乱和文件被误更改。
但它最大的缺点是不能像word一样正常修改,很多情况下很烦人。
而且转换格式也是,目前大部分的PDF编辑器都需要花钱转换格式。
今天给大家推荐一款可以免费转换的PDF编辑器:Adobe Acrobat Pro DC 2021。
Acrobat 2021不仅可以自由转换格式,还有其他强大的功能,比如强大的图像编辑功能,可以将任何纸质文件转换成可编辑的电子文件,直接编辑等,非常好用。
一、直接编辑
大多数 PDF 编辑器无法直接编辑和修改,但 Acrobat 2021 可以直接移动或修改 PDF 页面中的所有元素。
二、编辑扫描的文档
Acrobat 2021 具有强大的光学字符识别(OCR)功能,即即使是用手机拍摄的照片,也可以在打开编辑 PDF 后直接进行编辑。
三、自由转换格式
我真的很喜欢 Acrobat 2021 的免费转换格式,无论是 PDF 转 Word 还是 PPT,都无所谓。
四、扩展使用
以谷歌浏览器为例,在Chrom中使用Acrobat的扩展程序,可以通过URL地址直接生成与网页格式相同的PDF文件,并可以实现格式转换、PDF文件体积压缩等功能,快速在线填写和签署任何 PDF 表格等。
除了上面提到的功能,Acrobat 2021还有读取、合并、填充、签名等非常丰富的功能。
你兴奋吗?有兴趣就下载吧!
查看全部
网站内容编辑器(一个可以免费转换的PDF编辑器ProDC2021转换格式免费
)
PDF文件在日常工作和学习中被广泛使用,尤其是在文件格式要求非常严格的情况下。
PDF 最受好评和使用的一点是它可以避免文件格式混乱和文件被误更改。
但它最大的缺点是不能像word一样正常修改,很多情况下很烦人。
而且转换格式也是,目前大部分的PDF编辑器都需要花钱转换格式。
今天给大家推荐一款可以免费转换的PDF编辑器:Adobe Acrobat Pro DC 2021。
Acrobat 2021不仅可以自由转换格式,还有其他强大的功能,比如强大的图像编辑功能,可以将任何纸质文件转换成可编辑的电子文件,直接编辑等,非常好用。
一、直接编辑
大多数 PDF 编辑器无法直接编辑和修改,但 Acrobat 2021 可以直接移动或修改 PDF 页面中的所有元素。
二、编辑扫描的文档
Acrobat 2021 具有强大的光学字符识别(OCR)功能,即即使是用手机拍摄的照片,也可以在打开编辑 PDF 后直接进行编辑。
三、自由转换格式
我真的很喜欢 Acrobat 2021 的免费转换格式,无论是 PDF 转 Word 还是 PPT,都无所谓。
四、扩展使用
以谷歌浏览器为例,在Chrom中使用Acrobat的扩展程序,可以通过URL地址直接生成与网页格式相同的PDF文件,并可以实现格式转换、PDF文件体积压缩等功能,快速在线填写和签署任何 PDF 表格等。
除了上面提到的功能,Acrobat 2021还有读取、合并、填充、签名等非常丰富的功能。
你兴奋吗?有兴趣就下载吧!
网站内容编辑器(为什么不使用记事本?编辑器专业的XML编辑器会更好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-06 13:11
XML 编辑器
如果您想非常认真地学习和使用 XML,那么使用专业的 XML 编辑器肯定会让您受益匪浅。
XML 是基于文本的
XML 是一种基于文本的标记语言。
关于 XML 的重要一点是,可以使用像记事本这样的简单文本编辑器来创建和编辑 XML。
但是,当您开始使用 XML 时,您会很快发现使用专业的 XML 编辑器来编辑 XML 文档会更好。
为什么不用记事本?
许多 Web 开发人员使用记事本来编辑 HTML 和 XML 文档,因为最常见的操作系统都带有记事本并且易于使用。就个人而言,我经常使用记事本快速编辑一些简单的 HTML、CSS 和 XML 文件。
但是,如果您使用记事本进行 XML 编辑,您可能很快就会发现不少问题。
记事本无法确定您正在编辑的文档类型,因此无法帮助您完成工作。
为什么使用 XML 编辑器?
XML 是当今非常重要的技术,开发项目正在使用这些基于 XML 的技术:
为了能够编写无错误的 XML 文档,您需要一个智能的 XML 编辑器!
XML 编辑器
专业的 XML 编辑器将帮助您编写无错误的 XML 文档,根据某些 DTD 或模式验证 XML,并强制您创建合法的 XML 结构。
XML 编辑器应该能够:
在 Noob Tutorials,我们多年来一直在使用 XMLSpy。XMLSpy 是我们最喜欢的 XML 编辑器。以下是我们特别喜欢的一些功能: 查看全部
网站内容编辑器(为什么不使用记事本?编辑器专业的XML编辑器会更好)
XML 编辑器
如果您想非常认真地学习和使用 XML,那么使用专业的 XML 编辑器肯定会让您受益匪浅。
XML 是基于文本的
XML 是一种基于文本的标记语言。
关于 XML 的重要一点是,可以使用像记事本这样的简单文本编辑器来创建和编辑 XML。
但是,当您开始使用 XML 时,您会很快发现使用专业的 XML 编辑器来编辑 XML 文档会更好。
为什么不用记事本?
许多 Web 开发人员使用记事本来编辑 HTML 和 XML 文档,因为最常见的操作系统都带有记事本并且易于使用。就个人而言,我经常使用记事本快速编辑一些简单的 HTML、CSS 和 XML 文件。
但是,如果您使用记事本进行 XML 编辑,您可能很快就会发现不少问题。
记事本无法确定您正在编辑的文档类型,因此无法帮助您完成工作。
为什么使用 XML 编辑器?
XML 是当今非常重要的技术,开发项目正在使用这些基于 XML 的技术:
为了能够编写无错误的 XML 文档,您需要一个智能的 XML 编辑器!
XML 编辑器
专业的 XML 编辑器将帮助您编写无错误的 XML 文档,根据某些 DTD 或模式验证 XML,并强制您创建合法的 XML 结构。
XML 编辑器应该能够:

在 Noob Tutorials,我们多年来一直在使用 XMLSpy。XMLSpy 是我们最喜欢的 XML 编辑器。以下是我们特别喜欢的一些功能:
网站内容编辑器(8款非常前沿的HTML5文本编辑器,喜欢就转走吧! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-02-06 10:13
)
如果您是 Web 开发人员,那么当您需要开发独特的 网站 时,您就会知道文本编辑器的重要性。小编为大家整理了8款非常前沿的HTML5文本编辑器,简化开发流程。如果你喜欢,那就去吧!
水星编辑器
Mercury Editor 是最流行和使用最广泛的 HTML5 文本编辑器之一。它也是一个功能齐全的编辑器,支持所有网络语言,如 HTML5 元素语法、JavaScript API 等。它还支持预览编辑、插入链接和图像等。此外,Mercury Editor 的拖放选项允许您上传文件。
阿罗哈编辑
Aloha Editor 是一个基于浏览器的富文本编辑器框架,内置于 JavaScript。Aloha Editor 允许您编辑任意 DOM(文档对象模型),您还可以轻松地将代码嵌入到在线文档中。这个文本编辑器最好的地方之一是它可以很容易地嵌入到 cms、Blog 和其他标准 Web 开发框架中。
括号
Brackets 是一个免费、开源、跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境(IDE 工具)。这个文本编辑器是用 HTML、CSS 和 JavaScript 编写的,允许开发人员快速适应编辑器。此外,Adobe Brackets 支持添加插件以提供额外的功能扩展。目前可用的插件支持添加调试、特定于浏览器的 CSS 前缀、JSDoc 注解等。
蓝狮鹫
BlueGriffon 是一个所见即所得的编辑器,支持 HTML4、HTML5 和 XHTML。允许开发人员将 HTML5 音频和视频元素直接嵌入到网页中。作为开发人员,您会喜欢这款基于浏览器的编辑器,而且您不必在线也能使用它。
马凯塔
Maqetta 也是一个开源的所见即所得可视化编辑器,可以满足 HTML5 用户界面的所有需求。Maqetta 应用程序本身是用 HTML5/Ajax 编写的,因此无需额外的插件或下载即可在浏览器中运行。
流行线
如果您正在寻找一个直观且易于使用的文本编辑器,Popline 是您的最佳选择。它基本上是一个基于 HTML5 实现的富文本编辑器工具栏。与传统的文本编辑工具相比,Popline 可以在编辑后的文本周围浮动,操作起来非常方便。
引导程序 - 所见即所得
如果你正在寻找一个 boostrap HTML 富文本编辑器,这里有一个超级简单的富文本编辑器——bootstrap-wysiwyg。同时,它并没有为您提供 HTML5 文本编辑器所需的所有选项。
网络矩阵3
WebMatrix 3(直译为“Web Matrix”)是微软发布的一款免费的轻量级网站 开发工具包。它为您提供了一些高级功能,例如 jQuery Mobile 的代码完成。此外,它还支持ASP.NET、PHP和HTML5模板等多种语言。
查看全部
网站内容编辑器(8款非常前沿的HTML5文本编辑器,喜欢就转走吧!
)
如果您是 Web 开发人员,那么当您需要开发独特的 网站 时,您就会知道文本编辑器的重要性。小编为大家整理了8款非常前沿的HTML5文本编辑器,简化开发流程。如果你喜欢,那就去吧!
水星编辑器
Mercury Editor 是最流行和使用最广泛的 HTML5 文本编辑器之一。它也是一个功能齐全的编辑器,支持所有网络语言,如 HTML5 元素语法、JavaScript API 等。它还支持预览编辑、插入链接和图像等。此外,Mercury Editor 的拖放选项允许您上传文件。
阿罗哈编辑
Aloha Editor 是一个基于浏览器的富文本编辑器框架,内置于 JavaScript。Aloha Editor 允许您编辑任意 DOM(文档对象模型),您还可以轻松地将代码嵌入到在线文档中。这个文本编辑器最好的地方之一是它可以很容易地嵌入到 cms、Blog 和其他标准 Web 开发框架中。
括号
Brackets 是一个免费、开源、跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境(IDE 工具)。这个文本编辑器是用 HTML、CSS 和 JavaScript 编写的,允许开发人员快速适应编辑器。此外,Adobe Brackets 支持添加插件以提供额外的功能扩展。目前可用的插件支持添加调试、特定于浏览器的 CSS 前缀、JSDoc 注解等。
蓝狮鹫
BlueGriffon 是一个所见即所得的编辑器,支持 HTML4、HTML5 和 XHTML。允许开发人员将 HTML5 音频和视频元素直接嵌入到网页中。作为开发人员,您会喜欢这款基于浏览器的编辑器,而且您不必在线也能使用它。
马凯塔
Maqetta 也是一个开源的所见即所得可视化编辑器,可以满足 HTML5 用户界面的所有需求。Maqetta 应用程序本身是用 HTML5/Ajax 编写的,因此无需额外的插件或下载即可在浏览器中运行。
流行线
如果您正在寻找一个直观且易于使用的文本编辑器,Popline 是您的最佳选择。它基本上是一个基于 HTML5 实现的富文本编辑器工具栏。与传统的文本编辑工具相比,Popline 可以在编辑后的文本周围浮动,操作起来非常方便。
引导程序 - 所见即所得
如果你正在寻找一个 boostrap HTML 富文本编辑器,这里有一个超级简单的富文本编辑器——bootstrap-wysiwyg。同时,它并没有为您提供 HTML5 文本编辑器所需的所有选项。
网络矩阵3
WebMatrix 3(直译为“Web Matrix”)是微软发布的一款免费的轻量级网站 开发工具包。它为您提供了一些高级功能,例如 jQuery Mobile 的代码完成。此外,它还支持ASP.NET、PHP和HTML5模板等多种语言。
网站内容编辑器(如何利用ewebeditor在线文本编辑器的疏漏来获取网站的权限)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-05 13:22
越来越多的入侵以第三方插件或文件为目标。然后作者将带您进入 ewebeditor 在线文本编辑器的世界。了解如何利用 ewebeditor 在线文本编辑器的遗漏来访问 网站。说到安全检测方法,大家最熟悉的就是注入、上传或使用网站或管理员配置不当
显然用户名和密码存储了管理员用户名和密码。继续猜测
和(从管理员中选择前 1 个 len(用户名))>0
这里还是要说一下原理:如果top 1的用户名长度大于0,则条件为真;那么测试是>1、>2、>3直到条件不成立,比如>7成立,>8不成立,即len(username)=8后作者的手动猜测和注入工具,我终于成功找到管理员后台密码为 [username] : test [password] : katherine 还是问清楚密码。有的读者可能会问这里?既然有注入工具,为什么还要手动猜密码呢?在这里作者告诉你,这个工具毕竟已经死了。您不能在所有事情上都依赖工具。如果有一天您在进行测试使用并且没有工具可以提供帮助,那不是不可能吗?
既然知道了管理员的用户名和密码,就可以直接登录网站后台了吗?不过笔者郁闷,并没有找到网站使用注入工具的后台。网站 没有管理目录。看来是为了防止网站被黑客攻击,我朋友把网站的后台路径改了。但此时,我通常会寻找的一些路径会发挥作用。因为我平时喜欢搜索一些网站之类的后台地址。这样,一旦遇到 asdf/logi.asp dd.asp 等看不见的路径。
因此,我在这里向读者推荐。酌情搜索一些有用的信息。因为一个合格的安全工程师不仅要有过人的技能,还需要掌握足够的资源,事半功倍。作者将我拥有的路径信息添加到注入工具中。然后再次使用后台地址扫描功能,成功扫描网站的后台地址为10f2c1dd/login.asp,如图2
<p> 查看全部
网站内容编辑器(如何利用ewebeditor在线文本编辑器的疏漏来获取网站的权限)
越来越多的入侵以第三方插件或文件为目标。然后作者将带您进入 ewebeditor 在线文本编辑器的世界。了解如何利用 ewebeditor 在线文本编辑器的遗漏来访问 网站。说到安全检测方法,大家最熟悉的就是注入、上传或使用网站或管理员配置不当
显然用户名和密码存储了管理员用户名和密码。继续猜测
和(从管理员中选择前 1 个 len(用户名))>0
这里还是要说一下原理:如果top 1的用户名长度大于0,则条件为真;那么测试是>1、>2、>3直到条件不成立,比如>7成立,>8不成立,即len(username)=8后作者的手动猜测和注入工具,我终于成功找到管理员后台密码为 [username] : test [password] : katherine 还是问清楚密码。有的读者可能会问这里?既然有注入工具,为什么还要手动猜密码呢?在这里作者告诉你,这个工具毕竟已经死了。您不能在所有事情上都依赖工具。如果有一天您在进行测试使用并且没有工具可以提供帮助,那不是不可能吗?
既然知道了管理员的用户名和密码,就可以直接登录网站后台了吗?不过笔者郁闷,并没有找到网站使用注入工具的后台。网站 没有管理目录。看来是为了防止网站被黑客攻击,我朋友把网站的后台路径改了。但此时,我通常会寻找的一些路径会发挥作用。因为我平时喜欢搜索一些网站之类的后台地址。这样,一旦遇到 asdf/logi.asp dd.asp 等看不见的路径。
因此,我在这里向读者推荐。酌情搜索一些有用的信息。因为一个合格的安全工程师不仅要有过人的技能,还需要掌握足够的资源,事半功倍。作者将我拥有的路径信息添加到注入工具中。然后再次使用后台地址扫描功能,成功扫描网站的后台地址为10f2c1dd/login.asp,如图2
<p>
网站内容编辑器( 第三方对接135编辑器适用场景及方案(1.你的平台))
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-02-05 13:20
第三方对接135编辑器适用场景及方案(1.你的平台))
第三方对接135编辑器适用场景及解决方案
1.你的平台有自己的内容发布管理平台,但是没有编辑器
解决方案:使用135编辑器无缝集成企业级插件,可以与现有系统无缝对接,同步135编辑器最新风格,灵活使用135编辑器二刷等功能进行操作。
查看企业插件集成说明
2.你的平台有自己的内容发布管理平台和自己的编辑器
方案A:如果需要更换平台现有的编辑器,可以使用135编辑器无缝集成的企业级插件。
方案B:如果需要在自己的编辑器中使用135编辑器的样式排版,访问135制作的内容,调用135编辑器界面,用户点击135排版页面完成编辑,内容将直接同步到第三方编辑器设备。
查看 135 编辑器免费通话示例说明
企业插件无缝集成调用135编辑器
135 Editor企业插件介绍
企业插件封装了135的所有重要操作特性。企业可以将135编辑器插件集成到公司内部的内容发布管理系统、App后台或其他在线操作系统中。
嵌入编辑器插件,可与现有系统无缝集成。可以灵活使用135编辑器的样式、秒刷、换色等操作功能。增加文章编辑的美感,节省大量文章排版的时间。同时,企业插件可以从135编辑器实时获取最新素材,免去素材更新和维护的烦恼。 查看全部
网站内容编辑器(
第三方对接135编辑器适用场景及方案(1.你的平台))
.png)
第三方对接135编辑器适用场景及解决方案
1.你的平台有自己的内容发布管理平台,但是没有编辑器
解决方案:使用135编辑器无缝集成企业级插件,可以与现有系统无缝对接,同步135编辑器最新风格,灵活使用135编辑器二刷等功能进行操作。
查看企业插件集成说明
2.你的平台有自己的内容发布管理平台和自己的编辑器
方案A:如果需要更换平台现有的编辑器,可以使用135编辑器无缝集成的企业级插件。
方案B:如果需要在自己的编辑器中使用135编辑器的样式排版,访问135制作的内容,调用135编辑器界面,用户点击135排版页面完成编辑,内容将直接同步到第三方编辑器设备。
查看 135 编辑器免费通话示例说明
企业插件无缝集成调用135编辑器
135 Editor企业插件介绍
企业插件封装了135的所有重要操作特性。企业可以将135编辑器插件集成到公司内部的内容发布管理系统、App后台或其他在线操作系统中。
嵌入编辑器插件,可与现有系统无缝集成。可以灵活使用135编辑器的样式、秒刷、换色等操作功能。增加文章编辑的美感,节省大量文章排版的时间。同时,企业插件可以从135编辑器实时获取最新素材,免去素材更新和维护的烦恼。
网站内容编辑器(前端开发人员常用的4款html编辑器,你知道吗? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-04 12:04
)
在布局页面时,一个好用的代码编辑器会大大提高工作效率。作为前端开发者,你知道什么是 HTML 编辑器吗?哪个 HTML 编辑器更好用?本文文章为php中国网友推荐4款前端开发者常用的html编辑器。以下是详细介绍。有兴趣的小伙伴可以参考一下。
一、什么是 HTML 编辑器?
1、HBuilder
下载链接:
HBuilder是DCloud推出的支持HTML5的Web开发IDE。HBuilder 是用 Java、C、Web 和 Ruby 编写的。HBuilder 本身的主体是用 Java 编写的。速度快是HBuilder最大的优势。通过完善的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。Hbuilder是我国前端开发者编写的前端开发IDE,所以在使用中比较符合我们中国人的开发习惯。使用 HBuilder 编写 HTML 代码非常方便。
2、Adobe Dreamweaver CS
下载链接:
dreamweaver cs6 是由世界顶级软件厂商adobe推出的一套带有可视化编辑界面的代码编辑器,可用于编辑网站和移动应用程序。由于它支持代码、拆分、设计、实时取景等多种网页创作、编写和修改方式,对于初学者来说,无需编写任何代码即可快速创建网页。其成熟的代码编辑工具更适合资深网页开发者的创作!新版cs6采用自适应网格布局创建页面,发布前采用多屏预览审阅设计,可以大大提高工作效率。所以 Adobe Dreamweaver CS 也是一个更好的 HTML 代码编辑器。
3、SublimeText3 中文版
下载链接:
Sublime Text 是一款具有代码高亮、语法提示、自动完成和快速响应的编辑器软件。它不仅拥有华丽的界面,还支持插件扩展机制。用她写代码绝对是一种享受。与上手难的 Vim 相比,臃肿沉重的 Eclipse、VS、Editplus 和 Notepad++ 轻快上手,在 SublimeText 面前显得有些苍白。毫无疑问,这个性感的编辑器是编码的好选择。
4、记事本
下载链接:
Notepad++ 旨在替代 Windows 的默认记事本,比记事本强大得多。Notepad++支持插件,添加对应的不同插件支持不同的功能。除了一些常见的插件外,还有一些有趣的插件,比如朗读文本的语音插件。Notepad++ 是一款轻量级的文本编辑软件。与其他一些专业的文本编辑工具相比,它启动速度更快,占用资源更少,但在功能使用方面,却不亚于那些专业工具。
二、哪个 HTML 编辑器更好用?专业前端开发者使用哪一款?
代码编辑器有很多种。至于哪一个是最好的 HTML 代码编辑器,每个人都有不同的看法。我个人认为 HBuilder 是最好的 HTML 编辑器。因为Hbuilder是我国开发者开发的软件,在使用中比较符合我们中国人的开发习惯,并且有非常强大的代码提示功能,可以大大提高工作效率。插件很多,包括最全面的语法库和浏览器兼容性数据等等,所以我认为Hbuilder是最好的HTML代码编辑器。第二个最常用的是SublimeText和notepad++,大家可以根据自己的喜好选择!
总结:
上面已经和大家分享了有哪些 HTML 编辑器可用,以及根据自己的经验推荐的最好的 HTML 编辑器。你可以下载更多的编辑器,看看你喜欢哪一个。希望你能尽快找到自己喜欢的 HTML 代码编辑器。设备。
推荐的相关工具:
1、2018年推荐的五款最佳网页编辑软件
2、什么是最好的 ftp 软件?2018 年推荐的 4 款最佳 FTP 工具
以上是什么是HTML编辑器?最好的4个HTML编辑器推荐的详细内容,更多详情请关注php中文网站文章的其他相关话题!
查看全部
网站内容编辑器(前端开发人员常用的4款html编辑器,你知道吗?
)
在布局页面时,一个好用的代码编辑器会大大提高工作效率。作为前端开发者,你知道什么是 HTML 编辑器吗?哪个 HTML 编辑器更好用?本文文章为php中国网友推荐4款前端开发者常用的html编辑器。以下是详细介绍。有兴趣的小伙伴可以参考一下。
一、什么是 HTML 编辑器?
1、HBuilder
下载链接:

HBuilder是DCloud推出的支持HTML5的Web开发IDE。HBuilder 是用 Java、C、Web 和 Ruby 编写的。HBuilder 本身的主体是用 Java 编写的。速度快是HBuilder最大的优势。通过完善的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。Hbuilder是我国前端开发者编写的前端开发IDE,所以在使用中比较符合我们中国人的开发习惯。使用 HBuilder 编写 HTML 代码非常方便。
2、Adobe Dreamweaver CS
下载链接:

dreamweaver cs6 是由世界顶级软件厂商adobe推出的一套带有可视化编辑界面的代码编辑器,可用于编辑网站和移动应用程序。由于它支持代码、拆分、设计、实时取景等多种网页创作、编写和修改方式,对于初学者来说,无需编写任何代码即可快速创建网页。其成熟的代码编辑工具更适合资深网页开发者的创作!新版cs6采用自适应网格布局创建页面,发布前采用多屏预览审阅设计,可以大大提高工作效率。所以 Adobe Dreamweaver CS 也是一个更好的 HTML 代码编辑器。
3、SublimeText3 中文版
下载链接:

Sublime Text 是一款具有代码高亮、语法提示、自动完成和快速响应的编辑器软件。它不仅拥有华丽的界面,还支持插件扩展机制。用她写代码绝对是一种享受。与上手难的 Vim 相比,臃肿沉重的 Eclipse、VS、Editplus 和 Notepad++ 轻快上手,在 SublimeText 面前显得有些苍白。毫无疑问,这个性感的编辑器是编码的好选择。
4、记事本
下载链接:

Notepad++ 旨在替代 Windows 的默认记事本,比记事本强大得多。Notepad++支持插件,添加对应的不同插件支持不同的功能。除了一些常见的插件外,还有一些有趣的插件,比如朗读文本的语音插件。Notepad++ 是一款轻量级的文本编辑软件。与其他一些专业的文本编辑工具相比,它启动速度更快,占用资源更少,但在功能使用方面,却不亚于那些专业工具。
二、哪个 HTML 编辑器更好用?专业前端开发者使用哪一款?
代码编辑器有很多种。至于哪一个是最好的 HTML 代码编辑器,每个人都有不同的看法。我个人认为 HBuilder 是最好的 HTML 编辑器。因为Hbuilder是我国开发者开发的软件,在使用中比较符合我们中国人的开发习惯,并且有非常强大的代码提示功能,可以大大提高工作效率。插件很多,包括最全面的语法库和浏览器兼容性数据等等,所以我认为Hbuilder是最好的HTML代码编辑器。第二个最常用的是SublimeText和notepad++,大家可以根据自己的喜好选择!
总结:
上面已经和大家分享了有哪些 HTML 编辑器可用,以及根据自己的经验推荐的最好的 HTML 编辑器。你可以下载更多的编辑器,看看你喜欢哪一个。希望你能尽快找到自己喜欢的 HTML 代码编辑器。设备。
推荐的相关工具:
1、2018年推荐的五款最佳网页编辑软件
2、什么是最好的 ftp 软件?2018 年推荐的 4 款最佳 FTP 工具
以上是什么是HTML编辑器?最好的4个HTML编辑器推荐的详细内容,更多详情请关注php中文网站文章的其他相关话题!

网站内容编辑器(为什么不使用记事本?许多开发人员来编辑XML文档会更好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-02-03 21:17
XML 编辑器
如果您想非常认真地学习和使用 XML,那么使用专业的 XML 编辑器肯定会让您受益匪浅。
XML 是基于文本的
XML 是一种基于文本的标记语言。
关于 XML 的重要一点是,可以使用像记事本这样的简单文本编辑器来创建和编辑 XML。
但是,当您开始使用 XML 时,您会很快发现使用专业的 XML 编辑器来编辑 XML 文档会更好。
为什么不用记事本?
许多开发人员使用记事本来编辑 XML 和 HTML 文档,因为最常用的操作系统都带有记事本并且易于使用。就个人而言,我经常使用记事本快速编辑一些简单的 HTML、CSS 和 XML 文件。
但是,如果您使用记事本编辑 XML,您可能会很快发现问题。
记事本无法确定您正在编辑的文档类型,因此无法帮助您完成工作。
为什么使用 XML 编辑器?
XML 是当今非常重要的技术,开发项目正在使用这些基于 XML 的技术:
为了能够编写无错误的 XML 文档,您需要一个智能的 XML 编辑器!
XML 编辑器
专业的 XML 编辑器将帮助您编写无错误的 XML 文档,根据某些 DTD 或模式验证 XML,并强制您创建合法的 XML 结构。
XML 编辑器应该能够: 查看全部
网站内容编辑器(为什么不使用记事本?许多开发人员来编辑XML文档会更好)
XML 编辑器
如果您想非常认真地学习和使用 XML,那么使用专业的 XML 编辑器肯定会让您受益匪浅。
XML 是基于文本的
XML 是一种基于文本的标记语言。
关于 XML 的重要一点是,可以使用像记事本这样的简单文本编辑器来创建和编辑 XML。
但是,当您开始使用 XML 时,您会很快发现使用专业的 XML 编辑器来编辑 XML 文档会更好。
为什么不用记事本?
许多开发人员使用记事本来编辑 XML 和 HTML 文档,因为最常用的操作系统都带有记事本并且易于使用。就个人而言,我经常使用记事本快速编辑一些简单的 HTML、CSS 和 XML 文件。
但是,如果您使用记事本编辑 XML,您可能会很快发现问题。
记事本无法确定您正在编辑的文档类型,因此无法帮助您完成工作。
为什么使用 XML 编辑器?
XML 是当今非常重要的技术,开发项目正在使用这些基于 XML 的技术:
为了能够编写无错误的 XML 文档,您需要一个智能的 XML 编辑器!
XML 编辑器
专业的 XML 编辑器将帮助您编写无错误的 XML 文档,根据某些 DTD 或模式验证 XML,并强制您创建合法的 XML 结构。
XML 编辑器应该能够:
网站内容编辑器( 原创内容让搜索引擎尝到甜头那么网站内容的编辑显得极为重要)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-03 19:01
原创内容让搜索引擎尝到甜头那么网站内容的编辑显得极为重要)
网站编辑们非常重视网站编辑网站内容往往是用户急需了解的信息,也是网站要发布的信息@> 推广自己的产品和品牌。因此,网站内容的编辑极为重要。如果编辑能力出众,创造力强,对行业有比较深入的了解,那么原创原创内容可以对网站用户好,如果用户喜欢网站上的信息内容,将产生强大的附着力,培养网站的忠实用户。同时,高质量的文章内容也很受任何搜索引擎的欢迎。坚持吃高品质的食物原创 内容让搜索引擎尝到了甜头所以网站收录网站用户粘性和流量的权重网站指标一定是风生水起的时候,你可以整天笑着笑着。我已经提到了很多网站 的文章 发布系统。第一段的内容会作为描述内容,所以文章第一段很重要其实搜索对第一段也很重要,所以我们要做的就是居中整个文章关键词必须出现在第一段,如果能达到3-4次就很好了。写一篇文章文章大部分时候是独立的,但是从整个网站的角度来看,每篇文章文章
列的中心和其他文章关键词,那么这种情况下,需要对一些关键词做一个锚样式链接,第一次出现同一个词来链接到目标链接。如果它引用其他文章,也在这里放置一个锚文本和链接。值得注意的是,您永远不应该将同一个词链接到不同的链接。文章如果内容中有图片,请添加图片当alt属性或整个内容使用图片描述多个同名时,可以为每张图片添加一个序列号,以保证图片的唯一性这张图文章整篇文章至少应该有2-3个自然段出现一次关键词在文章的最后一段,应该和第一段差不多关键词@ >出现2-3次,最后强调< 查看全部
网站内容编辑器(
原创内容让搜索引擎尝到甜头那么网站内容的编辑显得极为重要)

网站编辑们非常重视网站编辑网站内容往往是用户急需了解的信息,也是网站要发布的信息@> 推广自己的产品和品牌。因此,网站内容的编辑极为重要。如果编辑能力出众,创造力强,对行业有比较深入的了解,那么原创原创内容可以对网站用户好,如果用户喜欢网站上的信息内容,将产生强大的附着力,培养网站的忠实用户。同时,高质量的文章内容也很受任何搜索引擎的欢迎。坚持吃高品质的食物原创 内容让搜索引擎尝到了甜头所以网站收录网站用户粘性和流量的权重网站指标一定是风生水起的时候,你可以整天笑着笑着。我已经提到了很多网站 的文章 发布系统。第一段的内容会作为描述内容,所以文章第一段很重要其实搜索对第一段也很重要,所以我们要做的就是居中整个文章关键词必须出现在第一段,如果能达到3-4次就很好了。写一篇文章文章大部分时候是独立的,但是从整个网站的角度来看,每篇文章文章

列的中心和其他文章关键词,那么这种情况下,需要对一些关键词做一个锚样式链接,第一次出现同一个词来链接到目标链接。如果它引用其他文章,也在这里放置一个锚文本和链接。值得注意的是,您永远不应该将同一个词链接到不同的链接。文章如果内容中有图片,请添加图片当alt属性或整个内容使用图片描述多个同名时,可以为每张图片添加一个序列号,以保证图片的唯一性这张图文章整篇文章至少应该有2-3个自然段出现一次关键词在文章的最后一段,应该和第一段差不多关键词@ >出现2-3次,最后强调<
网站内容编辑器(百度开发所见即所得富文本web编辑器实现方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-03 03:02
先看效果图:
首先我们要了解一下UEditor,它是百度开发的一款所见即所得的富文本网页编辑器,是一款基于BSD协议的开源产品,可以免费使用和修改。开源意味着您可以自己定制它。编辑。
实现方法:
首先下载UEditer,官网:,根据需要下载对应版本(其实有demo可以调用编辑器)
下面是一个简单的调用示例,只需要引入三个文件:ueditor.config.js、ueditor.all.min.js、lang/zh-cn/zh-cn.js,其他函数都需要就可以继续挖
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
这里就是编辑器的正文
var ue = UE.getEditor('container');
编辑器放置在表单中,提交后可以通过内容读取编辑器的内容。
在官方demo中,可以查看提供的多种方法:
例如:使用 editor.getContent() 方法获取编辑器的内容
使用editor.getPlainTxt()方法获取编辑器的格式化纯文本内容
如有需要,请参考官方文档
bbg 查看全部
网站内容编辑器(百度开发所见即所得富文本web编辑器实现方法)
先看效果图:

首先我们要了解一下UEditor,它是百度开发的一款所见即所得的富文本网页编辑器,是一款基于BSD协议的开源产品,可以免费使用和修改。开源意味着您可以自己定制它。编辑。
实现方法:
首先下载UEditer,官网:,根据需要下载对应版本(其实有demo可以调用编辑器)
下面是一个简单的调用示例,只需要引入三个文件:ueditor.config.js、ueditor.all.min.js、lang/zh-cn/zh-cn.js,其他函数都需要就可以继续挖
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
这里就是编辑器的正文
var ue = UE.getEditor('container');
编辑器放置在表单中,提交后可以通过内容读取编辑器的内容。
在官方demo中,可以查看提供的多种方法:
例如:使用 editor.getContent() 方法获取编辑器的内容
使用editor.getPlainTxt()方法获取编辑器的格式化纯文本内容
如有需要,请参考官方文档
bbg
网站内容编辑器(国外,开源的,各种版本,不一而足.我只是简单介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-02-02 23:09
目前,HTML 编辑器种类繁多,尤其是国外的、开源商业的、各种版本的等等。我只是简单介绍一些常见的免费/开源可视化 HTML 编辑器(WYSIWYG)。
HTML区域
功能通用,文件小,支持多种语言,易于定制,应用广泛,支持IE/Firefox/Mozilla等浏览器。遵循BSD版权,最新版本为3.0.
官方网站:
FCK编辑器
大,功能强大,加载缓慢。在很多地方都被广泛使用,比如CSDN的博客。该功能也可以定制。它还支持多种浏览器并遵循 LGPL 版权。最新版本是 2.0
官方网站:
演示:
自由文本框
可以自定义编辑器界面,包括Office 2000/Office XP/Office 2003等界面,运行速度一般,功能还不错,可以支持多种浏览器。主要用于。最新版本是 3.0.@ >6.
官方网站:
演示:
aynHTML
界面更像Windows,美观一般,加载速度还是很快的。不幸的是,仅支持 IE。最新版本是
官方网站:
演示:
SPAW 编辑器
支持多种浏览器,界面比较漂亮,类似MAC风格,功能一般,加载速度中等,对PHP的支持比较好。GPL 版权,
官方网站:
演示:
TinyMCE
界面比较清新,适合简洁大方使用,功能比较强大,不逊色于FCKEditor,但是加载速度真的很慢,支持多种浏览器,使用LGPL版权,最新版本是2.@ >0
官方网站:
演示:
新哈
界面还可以,加载速度比较慢,但是比TinyMCE强,自定义功能相当强大,而且自带的支持功能也很强大,支持多种浏览器,也可以和HTMLArea对比一下。基于BSD授权,
官方网站:
演示地址:
天空作家
功能更强大,使用更复杂。开发源代码。如果你有兴趣,你可以试试。
官方网站:
演示:
还有很多编辑,大家可以自己找,我上面找到的只是一部分,给网站做个参考。
如需更多 HTML 编辑器,请访问:
黑夜人 2005/09/26 查看全部
网站内容编辑器(国外,开源的,各种版本,不一而足.我只是简单介绍)
目前,HTML 编辑器种类繁多,尤其是国外的、开源商业的、各种版本的等等。我只是简单介绍一些常见的免费/开源可视化 HTML 编辑器(WYSIWYG)。
HTML区域
功能通用,文件小,支持多种语言,易于定制,应用广泛,支持IE/Firefox/Mozilla等浏览器。遵循BSD版权,最新版本为3.0.
官方网站:
FCK编辑器
大,功能强大,加载缓慢。在很多地方都被广泛使用,比如CSDN的博客。该功能也可以定制。它还支持多种浏览器并遵循 LGPL 版权。最新版本是 2.0
官方网站:
演示:
自由文本框
可以自定义编辑器界面,包括Office 2000/Office XP/Office 2003等界面,运行速度一般,功能还不错,可以支持多种浏览器。主要用于。最新版本是 3.0.@ >6.
官方网站:
演示:
aynHTML
界面更像Windows,美观一般,加载速度还是很快的。不幸的是,仅支持 IE。最新版本是
官方网站:
演示:
SPAW 编辑器
支持多种浏览器,界面比较漂亮,类似MAC风格,功能一般,加载速度中等,对PHP的支持比较好。GPL 版权,
官方网站:
演示:
TinyMCE
界面比较清新,适合简洁大方使用,功能比较强大,不逊色于FCKEditor,但是加载速度真的很慢,支持多种浏览器,使用LGPL版权,最新版本是2.@ >0
官方网站:
演示:
新哈
界面还可以,加载速度比较慢,但是比TinyMCE强,自定义功能相当强大,而且自带的支持功能也很强大,支持多种浏览器,也可以和HTMLArea对比一下。基于BSD授权,
官方网站:
演示地址:
天空作家
功能更强大,使用更复杂。开发源代码。如果你有兴趣,你可以试试。
官方网站:
演示:
还有很多编辑,大家可以自己找,我上面找到的只是一部分,给网站做个参考。
如需更多 HTML 编辑器,请访问:
黑夜人 2005/09/26
网站内容编辑器(足疗加盟新媒体运营株洲网络营销推广软文推广国际期货黄金)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-02-01 06:23
在互联网时代,网页是向人们展示信息的最佳媒介,因此制作出来的网页应该能够充分吸引访问者的注意力,让他们在视觉上感到愉悦。如果你想开发一个网站,那么你肯定需要一个专业的网页编辑器,它是非常专业的。这是一个描述,点击编辑描述,修改字体大小/颜色/边距,如果不是你也可以根据需要隐藏这个描述。标题 这是一个描述,点击编辑描述,修改字体大小/颜色/边距,如果不需要也可以隐藏这个描述。
网页编辑软件应该是网页设计朋友常用的软件。网页编辑软件的种类也很多,需要支持多种格式,所以在编辑网页时会涉及到多种软件。选择合适的工具 Universal Web Editor 是一个简单而强大的编辑器。Universal Web Editor 可用于编辑和维护主页,为用户提供了很大的发展空间。万能网页编辑器也是一款简单实用的网页编辑器。
网页编辑软件应该是网页设计朋友常用的软件。网页编辑软件的种类也很多,需要支持多种格式,所以在编辑网页时会涉及到多种软件。选择合适的工具会让你更有效率。这里——以所见即所得的方式,可以做PC手机网站、小程序、H5微场景、PPT等网络视频;无需编写代码,拖放网页编辑器更快更简单无需编写代码,随意拖放组合,像PPT一样做到所见即所得网站,小。
在线编辑器用于在线编辑和修改网页内容,使用户在网站上获得“所见即所得”的效果,所以多用于编辑发布网站分享的内容信息和在线文档,如新闻、博客发布等。通过简单、方便、无广告的常设编辑器--联系我们微信:veriwang 手机:链接:足部按摩加入新媒体运营株洲网络营销推广公司软文推广国际期货黄金。
⊙^⊙ 这是什么?在线 HTML 编辑器!eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以在网页上实现很多桌面编辑软件(如Word)强大的可视化编辑功能。WEB开发者可以2.常用网页制作工具(1)Netscape Communicator和Netscape Navigator Gold30自带网页编辑器 Netscape Communicator和Navigator Gold3.0都有网页编辑器,是的网页生产初学者浏览器显示。
百度有收录
相关文章:
在线编辑器_自动生成在线横幅
html editor_html 文本编辑器插件
html编辑工具_PDF编辑工具
在线编辑_免费在线制作自己的照片
在线 html_html 生成器
网页编辑器_HTML用什么软件
海报分享 {{postData.favorites_isset ? '采集夹' : '采集夹'}} 查看全部
网站内容编辑器(足疗加盟新媒体运营株洲网络营销推广软文推广国际期货黄金)
在互联网时代,网页是向人们展示信息的最佳媒介,因此制作出来的网页应该能够充分吸引访问者的注意力,让他们在视觉上感到愉悦。如果你想开发一个网站,那么你肯定需要一个专业的网页编辑器,它是非常专业的。这是一个描述,点击编辑描述,修改字体大小/颜色/边距,如果不是你也可以根据需要隐藏这个描述。标题 这是一个描述,点击编辑描述,修改字体大小/颜色/边距,如果不需要也可以隐藏这个描述。
网页编辑软件应该是网页设计朋友常用的软件。网页编辑软件的种类也很多,需要支持多种格式,所以在编辑网页时会涉及到多种软件。选择合适的工具 Universal Web Editor 是一个简单而强大的编辑器。Universal Web Editor 可用于编辑和维护主页,为用户提供了很大的发展空间。万能网页编辑器也是一款简单实用的网页编辑器。

网页编辑软件应该是网页设计朋友常用的软件。网页编辑软件的种类也很多,需要支持多种格式,所以在编辑网页时会涉及到多种软件。选择合适的工具会让你更有效率。这里——以所见即所得的方式,可以做PC手机网站、小程序、H5微场景、PPT等网络视频;无需编写代码,拖放网页编辑器更快更简单无需编写代码,随意拖放组合,像PPT一样做到所见即所得网站,小。
在线编辑器用于在线编辑和修改网页内容,使用户在网站上获得“所见即所得”的效果,所以多用于编辑发布网站分享的内容信息和在线文档,如新闻、博客发布等。通过简单、方便、无广告的常设编辑器--联系我们微信:veriwang 手机:链接:足部按摩加入新媒体运营株洲网络营销推广公司软文推广国际期货黄金。
⊙^⊙ 这是什么?在线 HTML 编辑器!eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以在网页上实现很多桌面编辑软件(如Word)强大的可视化编辑功能。WEB开发者可以2.常用网页制作工具(1)Netscape Communicator和Netscape Navigator Gold30自带网页编辑器 Netscape Communicator和Navigator Gold3.0都有网页编辑器,是的网页生产初学者浏览器显示。
百度有收录
相关文章:

在线编辑器_自动生成在线横幅

html editor_html 文本编辑器插件

html编辑工具_PDF编辑工具
在线编辑_免费在线制作自己的照片

在线 html_html 生成器

网页编辑器_HTML用什么软件
海报分享 {{postData.favorites_isset ? '采集夹' : '采集夹'}}
网站内容编辑器(Dreamweaver软件功能导引线代码折叠支持编码文件比较功能 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-01 06:18
)
Adobe Dreamweaver,简称“DW”,是一款所见即所得的网页代码编辑器,集网页创建和管理于一体网站。该软件具有灵活编写网页的特点。它不仅将“设计”和“代码”编辑器合二为一,还对设计窗口中的源代码进行了细化,可以帮助用户根据工作需要定制属于自己的用户界面。设计师和程序员几乎可以在任何地方快速制作和网站构建。
Dreamweaver 8 软件介绍
Adobe Dreamweaver 使用 WYSIWYG 界面和 HTML(标准通用标记语言下的应用程序)编辑功能,通过简化和智能的编码引擎轻松创建、编码和管理动画 网站。访问代码提示以快速了解 HTML、CSS 和其他 Web 标准。使用视觉辅助工具减少错误和网站开发。
Dreamweaver8 软件功能
导丝
代码折叠
WebDAV 支持
编码工具栏
文件比较功能
编码功能改进
插入 Flash 视频
Unity CSS 面板
DreamweaverCSS 视觉布局
样式渲染工具栏
可视化操作 XML 数据
增强的 XML 编辑和验证
增强的动态跨浏览器验证
Web 编辑器增强移动内容创建
基于 CSS 的设计的增强渲染
增强的集成辅助功能参考
更多预建的辅助功能设计和模板
具有缩放功能的网页编辑器
序列号
WPD800-59139-91432-25145
WPD800-57931-76932-54523
WPD800-59931-32632-81939
WPD800-55533-57232-82308
WPD800-51139-95632-31627
使用教程
如何在 Dreamweaver8 中做超链接
1、第一步,打开Dreamweaver工具;
2、然后在Dreamweaver选项中,选择新建一个Html文件,这是制作网页的前提;
3、在Dreamweaver代码主界面,代码、拆分、设计三个选项卡中,选择拆分,因为这样可以更好的看到代码和相关设计表的调整;
4、首先我们要了解Dreamweaver的整体框架,了解在哪里写代码;
5、找到设置超链接的选项并设置;
6、点击超链接设置后,会出现一个对话框,就是设置链接;
7、同样的方法,加个谷歌跳转链接,同样如此;
8、两个链接创建成功后,我们可以稍微修改一下,让网页看起来更好看,给两个链接添加换行标签;
9、代码程序写完后记得保存html文件,Ctrl+s就够了;
10、网页文件保存后,可以预览效果。在 Dreamweaver 页面中,按 F12 预览效果。
查看全部
网站内容编辑器(Dreamweaver软件功能导引线代码折叠支持编码文件比较功能
)
Adobe Dreamweaver,简称“DW”,是一款所见即所得的网页代码编辑器,集网页创建和管理于一体网站。该软件具有灵活编写网页的特点。它不仅将“设计”和“代码”编辑器合二为一,还对设计窗口中的源代码进行了细化,可以帮助用户根据工作需要定制属于自己的用户界面。设计师和程序员几乎可以在任何地方快速制作和网站构建。

Dreamweaver 8 软件介绍
Adobe Dreamweaver 使用 WYSIWYG 界面和 HTML(标准通用标记语言下的应用程序)编辑功能,通过简化和智能的编码引擎轻松创建、编码和管理动画 网站。访问代码提示以快速了解 HTML、CSS 和其他 Web 标准。使用视觉辅助工具减少错误和网站开发。
Dreamweaver8 软件功能
导丝
代码折叠
WebDAV 支持
编码工具栏
文件比较功能
编码功能改进
插入 Flash 视频
Unity CSS 面板
DreamweaverCSS 视觉布局
样式渲染工具栏
可视化操作 XML 数据
增强的 XML 编辑和验证
增强的动态跨浏览器验证
Web 编辑器增强移动内容创建
基于 CSS 的设计的增强渲染
增强的集成辅助功能参考
更多预建的辅助功能设计和模板
具有缩放功能的网页编辑器
序列号
WPD800-59139-91432-25145
WPD800-57931-76932-54523
WPD800-59931-32632-81939
WPD800-55533-57232-82308
WPD800-51139-95632-31627
使用教程
如何在 Dreamweaver8 中做超链接
1、第一步,打开Dreamweaver工具;
2、然后在Dreamweaver选项中,选择新建一个Html文件,这是制作网页的前提;

3、在Dreamweaver代码主界面,代码、拆分、设计三个选项卡中,选择拆分,因为这样可以更好的看到代码和相关设计表的调整;

4、首先我们要了解Dreamweaver的整体框架,了解在哪里写代码;

5、找到设置超链接的选项并设置;

6、点击超链接设置后,会出现一个对话框,就是设置链接;

7、同样的方法,加个谷歌跳转链接,同样如此;

8、两个链接创建成功后,我们可以稍微修改一下,让网页看起来更好看,给两个链接添加换行标签;


9、代码程序写完后记得保存html文件,Ctrl+s就够了;


10、网页文件保存后,可以预览效果。在 Dreamweaver 页面中,按 F12 预览效果。

网站内容编辑器(网页设计目前比较好用的软件有①Dreamweaver,简称DW )
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-02-01 00:20
)
网页设计中比较好用的软件是①Dreamweaver,简称DW。DW是一个网页代码编辑器,集网页创建和管理为一体网站。借助对 HTML 动态 网站 构建工具、CSS、JavaScript 等的支持,设计人员和开发人员几乎可以在任何地方快速创建和网站构建。②WebStorm,WebStorm是jetbrains公司的一款JavaScript开发工具。目前已被广大中国JS开发者誉为“Web前端开发神器”和“最强大的HTML5编辑器”。具有智能代码补全功能、代码格式化功能、html提示功能、代码检查快速修复功能、代码调试功能、包装周边代码功能。WebStorm应该是目前最好的网页开发软件,③EditPlus,EditPlus是韩国Sangil Kim(ES-Computing)出品的一款小巧但功能强大的Windows编辑器,可以处理文本、HTML和编程语言,EditPlus(文本编辑器)中文版是一款功能强大,可替代记事本的文本编辑器,具有无限撤消和重做,英文拼写检查,自动换行,列标记,搜索替换,同时编辑多个文件,全屏浏览功能,适合习惯编辑网页的朋友带记事本的页面,它可以帮你节省一半以上的网页制作时间,用它来做网页设计真的很不错。④HBuilder,HBuilder是DCloud(Digital Paradise)推出的支持HTML5的Web开发工具。它速度快,是 HBuilder 的最大优势。
查看全部
网站内容编辑器(网页设计目前比较好用的软件有①Dreamweaver,简称DW
)
网页设计中比较好用的软件是①Dreamweaver,简称DW。DW是一个网页代码编辑器,集网页创建和管理为一体网站。借助对 HTML 动态 网站 构建工具、CSS、JavaScript 等的支持,设计人员和开发人员几乎可以在任何地方快速创建和网站构建。②WebStorm,WebStorm是jetbrains公司的一款JavaScript开发工具。目前已被广大中国JS开发者誉为“Web前端开发神器”和“最强大的HTML5编辑器”。具有智能代码补全功能、代码格式化功能、html提示功能、代码检查快速修复功能、代码调试功能、包装周边代码功能。WebStorm应该是目前最好的网页开发软件,③EditPlus,EditPlus是韩国Sangil Kim(ES-Computing)出品的一款小巧但功能强大的Windows编辑器,可以处理文本、HTML和编程语言,EditPlus(文本编辑器)中文版是一款功能强大,可替代记事本的文本编辑器,具有无限撤消和重做,英文拼写检查,自动换行,列标记,搜索替换,同时编辑多个文件,全屏浏览功能,适合习惯编辑网页的朋友带记事本的页面,它可以帮你节省一半以上的网页制作时间,用它来做网页设计真的很不错。④HBuilder,HBuilder是DCloud(Digital Paradise)推出的支持HTML5的Web开发工具。它速度快,是 HBuilder 的最大优势。

网站内容编辑器(20款最优秀的桌面软件快来.io.js推荐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-01-31 13:20
代码编辑器是开发人员必备的工具。现在有很多桌面软件,而且功能强大。那么,哪一个是最好的呢?今天给大家带来20款机型,快来选择适合自己的代码编辑器吧。
1.Atom.io (Win7、Win8、OS X 10.8、Linux) 免费
GitHub 开发的文本编辑器 Atom 发布了 0.177.0 版本,其中一个显着的变化是从 Node.js 切换到 io.js。io.js 是 Node.js 的一个分支。它是在 Node.js 社区分裂后的 2014 年 12 月由核心开发人员创建的。v1.1 版本已经发布,目前开发非常活跃。Atom 是一个转向 io.js 的重量级项目。
Atom.io 的特点:
2.Aptana Studio(Windows、Linux 和 Mac OS X)免费
Aptana Studio 是一个基于 Eclipse 的集成 Web 开发环境,以其非常强大的 JavaScript 编辑器和调试器而闻名。它结合了强大的 HTML、CSS 和 JavaScript 创作工具以及社区开发的数千个附加插件。
Aptana Studio 的特点:
3. SlickEdit(Windows、Linux 和 Mac OS X)(免费试用)
SlickEdit 是一个非常强大的代码编辑器。这款编辑器综合性能出色,支持40多种编程语言和各种系统平台。它在运行速度、稳定性和操作简单等方面都有自己的特点,可以和很多编译器配合使用。它使程序员能够更快、更准确地创建、导航、修改、构建和调试代码。
SlickEdit 的特点:
4. jEdit(Windows、Linux 和 Mac OS X)(免费)
jEdit 是一个用 Java 语言开发并在 GPL 下发布的文本编辑器。它可以在Windows、Linux、Mac OS等平台上运行,并且有很多插件可以扩展基本功能。它还支持超过 80 种文件类型的语法高亮显示。支持多种字符编码,包括 UTF-8。最特别的地方在于,除了jEdit原本提供的功能外,世界上还有很多程序员为他量身定制了一堆好用的插件(plug-in)。随着这些插件的加入,jEdit 已经从一个文本编辑器变成了一个超级强大的程序开发工具 (IDE)。
jEdit的特点:
5. IntelliJ IDEA(Windows、Linux 和 Mac OS X)(免费)
Intellij IDEA 2016是目前公认的最高效的Java开发IDE。它在开发过程中集成了许多实用功能。无需鼠标即可轻松完成任何您想做的事情,最大程度地加快开发速度。简单简单 功能强大,与其他一些繁琐复杂的IDE工具形成鲜明对比。
IntelliJ IDEA 的特点:
6. 记事本++(Windows)(免费)
Notepad++ 是一个免费的源代码编辑器和记事本替代品,支持多种语言。在 Microsoft Windows 环境中运行,其使用受 GPL 许可的约束。
记事本++的特点:
7. SCREEM(Windows)(免费)
Screem 是 Linux 下集成的 HTML/Web 页面开发工具。Screem 的整个设计思路原本是基于 GNOME 风格的,但是在 KDE 环境下也能很好的运行,这使得在 Linux 操作系统中开发网页非常方便。Screem还支持中文处理,使用界面类似于Windows下的FrontPage。
SCREEM的特点:
8. EmEditor (Windows)(免费试用;32.15 欧元)
EmEditor 是用于 Microsoft Windows 的轻量级但可扩展的商业文本编辑器。尽管该程序是为 Windows XP 设计的,但它也经过认证可以与 Windows Vista 一起使用。该程序的可用版本包括 32 位和 64 位版本,并且该程序还包括一个可移植选项,用于通过导入和导出向导构建可移动驱动器,例如 USB 驱动器。至于功能,该程序包括对 Unicode 和大文件的支持、分页窗口设计,并且可以使用插件和脚本(宏)进行扩展,其中许多是由用户编写的。
EmEditor 的特点:
9. 程序员记事本(Windows)(免费)
专为程序员开发的编辑器,除了UltraEdit的功能外,还提供了丰富的功能扩展插件。
程序员记事本的特点:
10. PSPad(Windows)(免费)
一个免费的编辑器,整合了各种编辑器的优点,同时编辑多个文件,可以使用project;内置十六进制编辑器;内置十六进制编辑器;支持宏录制和使用;支持语法高亮和着色显示、HTML、PHP、Pascal、JScript、VBScript、SQL、Perl、JAVA...;内置文件比较工具;支持宏录制和使用;内置FTP工具;可以针对不同的文件类型设置相应的外部工具;支持外部编译设备。
PSPad的特点:
一款具有自由软件性质的通用编辑器,适合以下人群:
11. HTML-Kit (Windows) (免费)
让您在易于使用的环境中编辑、格式化、验证、预览和发布 HTML 文档,该软件可以直接指出错误并可选择自动更新错误。其他功能包括支持拖放的全功能编辑、语法高亮等。
HTML-Kit 的特点:
12.EditPlus (Windows)(免费)
EditPlus 是适用于 Windows 的文本编辑器、HTML 编辑器、PHP 编辑器和 Java 编辑器。虽然它是一个出色的记事本替代品,但它还为网页设计人员和程序员提供了许多强大的功能。
EditPlus 的特点:
13. Crimson 编辑器(Windows)(免费)
Crimson Editor 是一个专业的 Windows 源代码编辑器。这个程序不仅加载速度快,而且体积小(小到可以复制到软盘上)。
深红编辑器的特点:
14. 尾声 (Mac OS X)
Coda 是一款出色的 Mac 编辑器软件,适用于网页开发人员和网页设计师。Coda 不仅轻巧,而且功能强大。它集成了终端、文本编辑器、CSS 编辑器、内容发布等整个Web 开发过程所需的工具(结合Transmit 的FTP Client 功能)。与 Textmate 和 BBEdit 兼容。
尾声的特点:
15.BBEdit (Mac OS X) (免费试用)
BBEdit Mac(HTML 和文本编辑器)是运行在 Mac OS 平台上的文本编辑器,是领先的专业 HTML 和文本编辑器。特别适合web开发和软件开发者的需求,这款屡获殊荣的产品提供了很多高性能的bbedit for mac中文本转换的编辑、搜索和文本操作的功能。
BBEdit 的特点:
16.TextMate (Mac OS X) (免费试用)
TextMate是Mac下比较知名的文本编辑软件,和BBedit一起在Mac上被称为emacs和vim。特别适合程序员使用,可以自定义很多贴心的功能。
文本伴侣的特点:
17.SubEthaEdit (Mac OS X) (免费试用)
SubEthaEdit 是一个功能强大且精简的文本编辑器。这是您唯一可以实际使用的。
通过将 Bonjour 轻松与世界上最好的文本协作引擎相结合,它不仅使协作成为可能,而且更有趣。
SubEthaEdit 的特点:
SubEthaEdit 包括多种高级功能: UNIX 命令行实用程序,用于使用您的终端创建复杂的交互式管道工作流。更新的打印功能,包括所有额外的附加功能,甚至协作元数据。再次借助元数据导出为 HTML。使用样式,语法突出显示完全由用户自定义。支持管理员编辑文件。改进了对控制共享功能的 AppleScript 支持。
18. CSSEdit (Mac OS X) (免费试用)
使用漂亮、创新和快速的应用程序设计漂亮、创新、快速加载的 网站。CSSEdit 使用直观的样式表和强大的预览功能,让您立即设计出基于标准的出色网站!
CSSEdit 的特点:
使用 CSSEdit,您可以实时查看对样式表所做的更改。没有保存,没有上传,没有麻烦。支持任何 Web 应用程序或 HTML 文件。您可以在线或离线编辑绝对任何 网站 的样式表。由于我们创新的覆盖技术,您甚至可以将开放样式表应用到任何 网站 并立即看到它的变化!设计 Web 应用程序的样式曾经是一个输入、上传和更新的循环。CSSEdit 打破了这种浪费时间的循环。轻松高效地使您的 Web 2.0 应用程序美观。
19. Taco HTML 编辑 (Mac OS X) (免费试用)
Taco HTML Edit 是 Mac 上首屈一指的 HTML 编辑器和 PHP 编辑器。作为一个 HTML 编辑器,Taco HTML Edit 允许用户快速构建自己的网站。它专为 Mac OS X 设计,具有许多高级功能,包括拼写检查、实时浏览器预览、PHP 预览、语法检查和更多功能。
Taco HTML 编辑的特点:
20.skEdit (Mac OS X) (免费试用)
skEdit 是针对网页设计师和程序员的 Mac OS X 文本编辑器。
skEdit的特点:
哪个编辑器比较好,其实没有解决办法,比如插件、扩展、bundle,大部分,windows专属的notepad++也有(虽然社区不温不火)。说到功能,每个都有自己的特点。在性能方面,它们也有自己的优势。比如 Vim 和 Emacs 当光标在大段压缩文本中漫游时非常困难(它会让你觉得它挂了),但是打开大文件很容易,而且 Sublime 很出色,Notepad++ 可以处理. 但是打开速度很慢。
因此,停止比较并根据以下步骤选择适合您的那一款:
1. 去官网看介绍、功能列表、视频,直到遇到你感兴趣的亮点,下载回来,安装,基本上有试用期,够你玩
2. 玩转你感兴趣的亮点(不适合快捷键?不适合操作?先忽略,后面再描述)
3. 对亮点满意的话,去对应的社区看看怎么调吧(一般找别人的公共配置包是捷径)
4. 尝试将它用于您的日常编辑工作,坚持下去,直到您无法忍受或到期
5. 如果你习惯了,继续使用这个编辑器
原标题:20 位最佳免费编码编辑器 查看全部
网站内容编辑器(20款最优秀的桌面软件快来.io.js推荐)
代码编辑器是开发人员必备的工具。现在有很多桌面软件,而且功能强大。那么,哪一个是最好的呢?今天给大家带来20款机型,快来选择适合自己的代码编辑器吧。
1.Atom.io (Win7、Win8、OS X 10.8、Linux) 免费
GitHub 开发的文本编辑器 Atom 发布了 0.177.0 版本,其中一个显着的变化是从 Node.js 切换到 io.js。io.js 是 Node.js 的一个分支。它是在 Node.js 社区分裂后的 2014 年 12 月由核心开发人员创建的。v1.1 版本已经发布,目前开发非常活跃。Atom 是一个转向 io.js 的重量级项目。
Atom.io 的特点:
2.Aptana Studio(Windows、Linux 和 Mac OS X)免费
Aptana Studio 是一个基于 Eclipse 的集成 Web 开发环境,以其非常强大的 JavaScript 编辑器和调试器而闻名。它结合了强大的 HTML、CSS 和 JavaScript 创作工具以及社区开发的数千个附加插件。
Aptana Studio 的特点:
3. SlickEdit(Windows、Linux 和 Mac OS X)(免费试用)
SlickEdit 是一个非常强大的代码编辑器。这款编辑器综合性能出色,支持40多种编程语言和各种系统平台。它在运行速度、稳定性和操作简单等方面都有自己的特点,可以和很多编译器配合使用。它使程序员能够更快、更准确地创建、导航、修改、构建和调试代码。
SlickEdit 的特点:
4. jEdit(Windows、Linux 和 Mac OS X)(免费)
jEdit 是一个用 Java 语言开发并在 GPL 下发布的文本编辑器。它可以在Windows、Linux、Mac OS等平台上运行,并且有很多插件可以扩展基本功能。它还支持超过 80 种文件类型的语法高亮显示。支持多种字符编码,包括 UTF-8。最特别的地方在于,除了jEdit原本提供的功能外,世界上还有很多程序员为他量身定制了一堆好用的插件(plug-in)。随着这些插件的加入,jEdit 已经从一个文本编辑器变成了一个超级强大的程序开发工具 (IDE)。
jEdit的特点:
5. IntelliJ IDEA(Windows、Linux 和 Mac OS X)(免费)
Intellij IDEA 2016是目前公认的最高效的Java开发IDE。它在开发过程中集成了许多实用功能。无需鼠标即可轻松完成任何您想做的事情,最大程度地加快开发速度。简单简单 功能强大,与其他一些繁琐复杂的IDE工具形成鲜明对比。
IntelliJ IDEA 的特点:
6. 记事本++(Windows)(免费)
Notepad++ 是一个免费的源代码编辑器和记事本替代品,支持多种语言。在 Microsoft Windows 环境中运行,其使用受 GPL 许可的约束。
记事本++的特点:
7. SCREEM(Windows)(免费)
Screem 是 Linux 下集成的 HTML/Web 页面开发工具。Screem 的整个设计思路原本是基于 GNOME 风格的,但是在 KDE 环境下也能很好的运行,这使得在 Linux 操作系统中开发网页非常方便。Screem还支持中文处理,使用界面类似于Windows下的FrontPage。
SCREEM的特点:
8. EmEditor (Windows)(免费试用;32.15 欧元)
EmEditor 是用于 Microsoft Windows 的轻量级但可扩展的商业文本编辑器。尽管该程序是为 Windows XP 设计的,但它也经过认证可以与 Windows Vista 一起使用。该程序的可用版本包括 32 位和 64 位版本,并且该程序还包括一个可移植选项,用于通过导入和导出向导构建可移动驱动器,例如 USB 驱动器。至于功能,该程序包括对 Unicode 和大文件的支持、分页窗口设计,并且可以使用插件和脚本(宏)进行扩展,其中许多是由用户编写的。
EmEditor 的特点:
9. 程序员记事本(Windows)(免费)
专为程序员开发的编辑器,除了UltraEdit的功能外,还提供了丰富的功能扩展插件。
程序员记事本的特点:
10. PSPad(Windows)(免费)
一个免费的编辑器,整合了各种编辑器的优点,同时编辑多个文件,可以使用project;内置十六进制编辑器;内置十六进制编辑器;支持宏录制和使用;支持语法高亮和着色显示、HTML、PHP、Pascal、JScript、VBScript、SQL、Perl、JAVA...;内置文件比较工具;支持宏录制和使用;内置FTP工具;可以针对不同的文件类型设置相应的外部工具;支持外部编译设备。
PSPad的特点:
一款具有自由软件性质的通用编辑器,适合以下人群:
11. HTML-Kit (Windows) (免费)
让您在易于使用的环境中编辑、格式化、验证、预览和发布 HTML 文档,该软件可以直接指出错误并可选择自动更新错误。其他功能包括支持拖放的全功能编辑、语法高亮等。
HTML-Kit 的特点:
12.EditPlus (Windows)(免费)
EditPlus 是适用于 Windows 的文本编辑器、HTML 编辑器、PHP 编辑器和 Java 编辑器。虽然它是一个出色的记事本替代品,但它还为网页设计人员和程序员提供了许多强大的功能。
EditPlus 的特点:
13. Crimson 编辑器(Windows)(免费)
Crimson Editor 是一个专业的 Windows 源代码编辑器。这个程序不仅加载速度快,而且体积小(小到可以复制到软盘上)。
深红编辑器的特点:
14. 尾声 (Mac OS X)
Coda 是一款出色的 Mac 编辑器软件,适用于网页开发人员和网页设计师。Coda 不仅轻巧,而且功能强大。它集成了终端、文本编辑器、CSS 编辑器、内容发布等整个Web 开发过程所需的工具(结合Transmit 的FTP Client 功能)。与 Textmate 和 BBEdit 兼容。
尾声的特点:
15.BBEdit (Mac OS X) (免费试用)
BBEdit Mac(HTML 和文本编辑器)是运行在 Mac OS 平台上的文本编辑器,是领先的专业 HTML 和文本编辑器。特别适合web开发和软件开发者的需求,这款屡获殊荣的产品提供了很多高性能的bbedit for mac中文本转换的编辑、搜索和文本操作的功能。
BBEdit 的特点:
16.TextMate (Mac OS X) (免费试用)
TextMate是Mac下比较知名的文本编辑软件,和BBedit一起在Mac上被称为emacs和vim。特别适合程序员使用,可以自定义很多贴心的功能。
文本伴侣的特点:
17.SubEthaEdit (Mac OS X) (免费试用)
SubEthaEdit 是一个功能强大且精简的文本编辑器。这是您唯一可以实际使用的。
通过将 Bonjour 轻松与世界上最好的文本协作引擎相结合,它不仅使协作成为可能,而且更有趣。
SubEthaEdit 的特点:
SubEthaEdit 包括多种高级功能: UNIX 命令行实用程序,用于使用您的终端创建复杂的交互式管道工作流。更新的打印功能,包括所有额外的附加功能,甚至协作元数据。再次借助元数据导出为 HTML。使用样式,语法突出显示完全由用户自定义。支持管理员编辑文件。改进了对控制共享功能的 AppleScript 支持。
18. CSSEdit (Mac OS X) (免费试用)
使用漂亮、创新和快速的应用程序设计漂亮、创新、快速加载的 网站。CSSEdit 使用直观的样式表和强大的预览功能,让您立即设计出基于标准的出色网站!
CSSEdit 的特点:
使用 CSSEdit,您可以实时查看对样式表所做的更改。没有保存,没有上传,没有麻烦。支持任何 Web 应用程序或 HTML 文件。您可以在线或离线编辑绝对任何 网站 的样式表。由于我们创新的覆盖技术,您甚至可以将开放样式表应用到任何 网站 并立即看到它的变化!设计 Web 应用程序的样式曾经是一个输入、上传和更新的循环。CSSEdit 打破了这种浪费时间的循环。轻松高效地使您的 Web 2.0 应用程序美观。
19. Taco HTML 编辑 (Mac OS X) (免费试用)
Taco HTML Edit 是 Mac 上首屈一指的 HTML 编辑器和 PHP 编辑器。作为一个 HTML 编辑器,Taco HTML Edit 允许用户快速构建自己的网站。它专为 Mac OS X 设计,具有许多高级功能,包括拼写检查、实时浏览器预览、PHP 预览、语法检查和更多功能。
Taco HTML 编辑的特点:
20.skEdit (Mac OS X) (免费试用)
skEdit 是针对网页设计师和程序员的 Mac OS X 文本编辑器。
skEdit的特点:
哪个编辑器比较好,其实没有解决办法,比如插件、扩展、bundle,大部分,windows专属的notepad++也有(虽然社区不温不火)。说到功能,每个都有自己的特点。在性能方面,它们也有自己的优势。比如 Vim 和 Emacs 当光标在大段压缩文本中漫游时非常困难(它会让你觉得它挂了),但是打开大文件很容易,而且 Sublime 很出色,Notepad++ 可以处理. 但是打开速度很慢。
因此,停止比较并根据以下步骤选择适合您的那一款:
1. 去官网看介绍、功能列表、视频,直到遇到你感兴趣的亮点,下载回来,安装,基本上有试用期,够你玩
2. 玩转你感兴趣的亮点(不适合快捷键?不适合操作?先忽略,后面再描述)
3. 对亮点满意的话,去对应的社区看看怎么调吧(一般找别人的公共配置包是捷径)
4. 尝试将它用于您的日常编辑工作,坚持下去,直到您无法忍受或到期
5. 如果你习惯了,继续使用这个编辑器
原标题:20 位最佳免费编码编辑器
网站内容编辑器(为什么不使用记事本?编辑器专业的XML编辑器会更好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-01-30 07:06
XML 编辑器
如果您想非常认真地学习和使用 XML,那么使用专业的 XML 编辑器肯定会让您受益匪浅。
XML 是基于文本的
XML 是一种基于文本的标记语言。
关于 XML 的重要一点是,可以使用像记事本这样的简单文本编辑器来创建和编辑 XML。
但是,当您开始使用 XML 时,您会很快发现使用专业的 XML 编辑器来编辑 XML 文档会更好。
为什么不用记事本?
许多 Web 开发人员使用记事本来编辑 HTML 和 XML 文档,因为最常见的操作系统都带有记事本并且易于使用。就个人而言,我经常使用记事本快速编辑一些简单的 HTML、CSS 和 XML 文件。
但是,如果您使用记事本进行 XML 编辑,您可能很快就会发现很多问题。
记事本无法确定您正在编辑的文档类型,因此无法帮助您完成工作。
为什么使用 XML 编辑器?
XML 是当今非常重要的技术,开发项目正在使用这些基于 XML 的技术:
为了能够编写无错误的 XML 文档,您需要一个智能的 XML 编辑器!
XML 编辑器
专业的 XML 编辑器将帮助您编写无错误的 XML 文档,根据某些 DTD 或模式验证 XML,并强制您创建合法的 XML 结构。
XML 编辑器应该能够:
在 Noob Tutorials,我们多年来一直在使用 XMLSpy。XMLSpy 是我们最喜欢的 XML 编辑器。以下是我们特别喜欢的一些功能: 查看全部
网站内容编辑器(为什么不使用记事本?编辑器专业的XML编辑器会更好)
XML 编辑器
如果您想非常认真地学习和使用 XML,那么使用专业的 XML 编辑器肯定会让您受益匪浅。
XML 是基于文本的
XML 是一种基于文本的标记语言。
关于 XML 的重要一点是,可以使用像记事本这样的简单文本编辑器来创建和编辑 XML。
但是,当您开始使用 XML 时,您会很快发现使用专业的 XML 编辑器来编辑 XML 文档会更好。
为什么不用记事本?
许多 Web 开发人员使用记事本来编辑 HTML 和 XML 文档,因为最常见的操作系统都带有记事本并且易于使用。就个人而言,我经常使用记事本快速编辑一些简单的 HTML、CSS 和 XML 文件。
但是,如果您使用记事本进行 XML 编辑,您可能很快就会发现很多问题。
记事本无法确定您正在编辑的文档类型,因此无法帮助您完成工作。
为什么使用 XML 编辑器?
XML 是当今非常重要的技术,开发项目正在使用这些基于 XML 的技术:
为了能够编写无错误的 XML 文档,您需要一个智能的 XML 编辑器!
XML 编辑器
专业的 XML 编辑器将帮助您编写无错误的 XML 文档,根据某些 DTD 或模式验证 XML,并强制您创建合法的 XML 结构。
XML 编辑器应该能够:

在 Noob Tutorials,我们多年来一直在使用 XMLSpy。XMLSpy 是我们最喜欢的 XML 编辑器。以下是我们特别喜欢的一些功能:
网站内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-30 07:06
文章内容网站系统(cms)消息基于PHP+MYSQL开发文章网站,文章内容网站系统设置集易用性和强大功能于一体,具有灵活的栏目管理和管理功能如文章、图文、下载、广告等,文章内容网站系统支持阅读权限控制及会员权限管理,文章内容网站系统采用灵活便捷的可视化模板引擎,支持HTML静态网页生成,可用于创建各种新闻文章网站。
一、主要功能模块《文章内容网站系统用户手册》《网站服务商模板定制手册》
会员类型管理——可以创建多种会员类型,设置不同的注册参数和权限
会员管理系统——会员注册、登录、密码重置、会员信息修改
权限控制系统——为会员类型或个别会员设置阅读和发布权限
色谱柱管理系统——自由创建色谱柱通道,设置色谱柱名称和显示参数
新闻文章系统——随意创建多个文章频道,灵活设置频道首页
图文发布系统——随意创建多个图文频道,灵活设置频道首页
下载管理系统——任意创建多个下载频道,灵活设置频道首页
互动交流社区——内置互动小论坛,你也可以使用DISCUZ!论坛会员界面
网站广告系统——具有页内广告、浮动广告、弹窗、角落广告等多种形式
访问统计系统 - 网页访问统计分析
投票系统——设置投票组,任意插入模板
附属链接系统 - 支持文本和图像链接
模板插件设置——通过后台设置模板插件的显示参数
管理权限设置——可设置多个管理员,可自由分配各种管理权限
二、系统特点和优势
[>]多语言支持
独立语言包,支持GBK、UTF8编码,可用于创建各种语言 网站
[>]静态HTML生成
可设置生成静态HTML页面,自定义HTML缓存更新时间,提高网站的访问速度
[>]可视化模板引擎
使用MediPro可视化模板引擎,模板修改直观灵活,可通过后台可视化界面选择和设置模板插件。
[>]创建任意频道
新闻文章网站有单页、文章、下载、图文等频道类型,可随意创建多个频道栏目;
可以设置不同的栏目使用不同的模板,网站界面更加丰富多彩。
[>]全站内容插件灵活调用
新闻文章网站大量可全站调用的内容插件,可插入任意页面,实现内容穿插在频道之间,并通过专题相互关联。
[>]完善的内容管理功能
后台每个频道都有完整的内容管理功能,如分类检索、搜索、自定义排序方式、批量处理、转移列和类别等。
[>]自定义内容阅读权限
新闻文章网站可以控制栏目、分类或单个内容的阅读权限,并指定阅读权限等级
[>]自定义会员类型,灵活设置权限
创建多种会员类型,每种会员类型和每个会员都可以设置不同的阅读权限等级和操作权限
[>]灵活的网站广告管理系统
每栏可设置不同的弹窗、浮动广告、对联广告、转角广告等非定位广告;还可以自定义页内广告标签插件,插入模板任意位置。
[>]网站丰富的辅助功能
具有访问统计系统、投票调查系统、友情链接系统、数据备份系统等网站辅助工具
[>]内置DisCuz!论坛会员界面
内置DisCuz论坛标准界面,设置简单,会员和论坛可以相互交流。
[>]方便实用的升级更新系统
使用XML远程获取升级信息,保证升级的连续性和完整性
[>]搜索引擎优化
多目录结构和HTML静态网页,每个页面可以设置网页标题和META标签,更有利于搜索引擎收录
三、安装环境及安装方法
主机环境要求:
PHP4.3-5.2.x
MYSQL4.1-5.0.x
zend 优化器 3.2 或以上
如果您有任何问题,请联系:
在线的
微信:
电子邮件: 查看全部
网站内容编辑器(文章内容网站系统(CMS)基于PHP+MYSQL开发的新闻文章网站)
文章内容网站系统(cms)消息基于PHP+MYSQL开发文章网站,文章内容网站系统设置集易用性和强大功能于一体,具有灵活的栏目管理和管理功能如文章、图文、下载、广告等,文章内容网站系统支持阅读权限控制及会员权限管理,文章内容网站系统采用灵活便捷的可视化模板引擎,支持HTML静态网页生成,可用于创建各种新闻文章网站。
一、主要功能模块《文章内容网站系统用户手册》《网站服务商模板定制手册》
会员类型管理——可以创建多种会员类型,设置不同的注册参数和权限
会员管理系统——会员注册、登录、密码重置、会员信息修改
权限控制系统——为会员类型或个别会员设置阅读和发布权限
色谱柱管理系统——自由创建色谱柱通道,设置色谱柱名称和显示参数
新闻文章系统——随意创建多个文章频道,灵活设置频道首页
图文发布系统——随意创建多个图文频道,灵活设置频道首页
下载管理系统——任意创建多个下载频道,灵活设置频道首页
互动交流社区——内置互动小论坛,你也可以使用DISCUZ!论坛会员界面
网站广告系统——具有页内广告、浮动广告、弹窗、角落广告等多种形式
访问统计系统 - 网页访问统计分析
投票系统——设置投票组,任意插入模板
附属链接系统 - 支持文本和图像链接
模板插件设置——通过后台设置模板插件的显示参数
管理权限设置——可设置多个管理员,可自由分配各种管理权限
二、系统特点和优势
[>]多语言支持
独立语言包,支持GBK、UTF8编码,可用于创建各种语言 网站
[>]静态HTML生成
可设置生成静态HTML页面,自定义HTML缓存更新时间,提高网站的访问速度
[>]可视化模板引擎
使用MediPro可视化模板引擎,模板修改直观灵活,可通过后台可视化界面选择和设置模板插件。
[>]创建任意频道
新闻文章网站有单页、文章、下载、图文等频道类型,可随意创建多个频道栏目;
可以设置不同的栏目使用不同的模板,网站界面更加丰富多彩。
[>]全站内容插件灵活调用
新闻文章网站大量可全站调用的内容插件,可插入任意页面,实现内容穿插在频道之间,并通过专题相互关联。
[>]完善的内容管理功能
后台每个频道都有完整的内容管理功能,如分类检索、搜索、自定义排序方式、批量处理、转移列和类别等。
[>]自定义内容阅读权限
新闻文章网站可以控制栏目、分类或单个内容的阅读权限,并指定阅读权限等级
[>]自定义会员类型,灵活设置权限
创建多种会员类型,每种会员类型和每个会员都可以设置不同的阅读权限等级和操作权限
[>]灵活的网站广告管理系统
每栏可设置不同的弹窗、浮动广告、对联广告、转角广告等非定位广告;还可以自定义页内广告标签插件,插入模板任意位置。
[>]网站丰富的辅助功能
具有访问统计系统、投票调查系统、友情链接系统、数据备份系统等网站辅助工具
[>]内置DisCuz!论坛会员界面
内置DisCuz论坛标准界面,设置简单,会员和论坛可以相互交流。
[>]方便实用的升级更新系统
使用XML远程获取升级信息,保证升级的连续性和完整性
[>]搜索引擎优化
多目录结构和HTML静态网页,每个页面可以设置网页标题和META标签,更有利于搜索引擎收录
三、安装环境及安装方法
主机环境要求:
PHP4.3-5.2.x
MYSQL4.1-5.0.x
zend 优化器 3.2 或以上
如果您有任何问题,请联系:
在线的
微信:
电子邮件:
网站内容编辑器(10惊人的自由丰富的文本编辑器,基于JavaScript的编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-01-28 14:16
10 个很棒的 Web 文本编辑器 10 个很棒的免费和富文本编辑器,它们将增强您的 网站 的功能。我采集了一个非 jQuery 实时评论,它具有类似办公室的简单功能。在线编辑内容时,那些基于 JavaScript 的编辑器对我们帮助很大。这些所见即所得的编辑器为我们提供了类似 Office® 的操作体验。今天,任何 网站 内容管理系统 (cms) 和博客系统都需要这些编辑器之一。本文选择了一个基于 JavaScript? 的编辑器,5 个基于 jQuery 框架的编辑器。MarkitUp – jQuery 官网|Demo markItUp! 它不是一个“功能齐全、杂乱无章”的编辑器。相反,它是一个非常轻量级、可定制且灵活的文本编辑器,可以在其 cmses、博客、论坛或 网站 中满足开发需求。标记!不是所见即所得的编辑器,它是一个简单而有用的文本编辑器。通过键盘快捷键快速移植和使用支持 Ajax 的动态预览兼容的浏览器:IE7、Safari 3.1、Firefox 2、Firefox 3.IE6 Opera9+as-is。许可证:MIT/GPL 文件:便携,节省资源,只有 6.5Kb.jWYSIWYG – jQuery 官网|Demo jWYSIWYG,这个插件是一个内置的内容编辑器,可以编辑 HTML 内容。
这是 WYMediator 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb 总共只有 9Kb 18Kb 代码和 7Kb 可移植。GNU General Public License v2 小而轻的支持Ajax的动态预览 兼容主流浏览器 轻量级RTE-jQuery官网|演示 这个富文本编辑器尽可能简单易行地改变我们的基本编辑需求。超轻量级,仅7kb兼容主流浏览器。简单而优雅。GNU 通用公共许可证 HTMLBox– jQuery 官网|演示 HTMLBox,一个跨浏览器、基于 HTML/XHTML 文本的开源 jQuery 库。使用 Mozilla Firefox、Inrernet 浏览器、Netscape 和 Safari 浏览器进行测试。一体式 HtmlBox 很容易集成到 cms、论坛、留言板、博客中。轻松集成兼容主流浏览器。大小仅为 15kb(最小 11kb)支持 XHTML 输出。启用 Ajax 的动态预览有一个完整的用户手册,它将指导您完成将 HtmlBox 与您的应用程序集成并对其进行自定义的每一步。
DSmall富文本编辑器- jQuery官网|Demo 一个富文本编辑器,使用IFRAME元素,功能非常强大,可以满足我们复杂的文本编辑。大小(~18k)!(Portable/Minified JS,Plugins&CSS组合有12k GZIP,HTML使用GZIP可以缩小到~3k,图片(无表情)小于3k) 兼容主流浏览器 支持所有基本功能 支持插件功能 通过AJAX上传图片(使用 AjaxFileUpload 插件)。可以调整文本区域。支持 XHTML 1.0 验证和过滤(注意:这是指编辑器的标记生成的内容,可能有效!)。具有 HTML 修正功能 WYMEditor – jQuery 官网|演示 WYMeditor 是一个基于网络的 WYSIWYM(所见即所得)XHTML 编辑器。WYMeditor 的主要概念是留下文档的细节' s 视觉布局并专注于其结构和意义,同时努力为用户提供舒适的文本编辑器 XHTML strict+CSS compliant 无字体或文本格式、大小或颜色 - 它们基于您的 css 样式,易于集成您的应用程序无需安装。100% Javascript代码编写 - 无插件,无延迟 支持图片、链接、表格 支持CSS API,支持免费开源插件 兼容主流浏览器 TinyMCE-非jQuery官网|Demo TinyMCE是一个独立于平台的,基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。尺寸或颜色 - 它们基于您的 css 样式,无需安装即可轻松集成到您的应用程序中。100% Javascript代码编写 - 无插件,无延迟 支持图片、链接、表格 支持CSS API,支持免费开源插件 兼容主流浏览器 TinyMCE-非jQuery官网|Demo TinyMCE是一个独立于平台的,基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。尺寸或颜色 - 它们基于您的 css 样式,无需安装即可轻松集成到您的应用程序中。100% Javascript代码编写 - 无插件,无延迟 支持图片、链接、表格 支持CSS API,支持免费开源插件 兼容主流浏览器 TinyMCE-非jQuery官网|Demo TinyMCE是一个独立于平台的,基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。
强大的 HTML 文本或其他元素转换功能来编辑实例。易于集成 - 只需几行代码即可自定义 - 主题和插件,阻止无效的功能和属性。与主流浏览器兼容 – Mozilla、MSIE、FireFox、Opera、Safari PHP/.NET/JSP/ColdfusionGZip 压缩器,使 TinyMCE 的负载减少 75% 且负载更快。与 AJAX 兼容 - 您可以轻松使用 AJAX 加载内容!国际化支持 – 使用语言包的多语言支持。开源 - 在 LGPL 许可下免费,每天有数百万 pplhelp 测试编辑器。fckeditor - 非 jQuery 官方网站|演示 这个 HTML 文本编辑器具有类似于 MS Word 的功能。轻量级,无需安装兼容主流浏览器,支持XHTML 1.0 可以自定义自己的CSS字体格式:type,size,color,style,bold,italic, 等文本格式:对齐,缩进,项目符号列表等支持剪切,粘贴和粘贴纯文本,从Word清理自动检测中撤消重做粘贴支持插入图片,上传,预览右键单击下拉菜单支持带有智能拼写检查器的插件轻量级快速自动检测和个性化浏览器 Yahoo YUI 富文本编辑器——非 jQuery 官网|Demo RichText Editor 由 Yahoo YUI 发行,可以替换标准的 HTML 文本;支持文字字体选择、粗体、斜体、有序列表、无序列表、链接、图片拖放,工具栏可通过插件扩展,能够实现高度的个性化。Xinha——非jQuery官方网站|Demo Xinha(读作Xena, the Warrior Princess)是一个强大的所见即所得HTML编辑器组件,支持当前所有浏览器。 查看全部
网站内容编辑器(10惊人的自由丰富的文本编辑器,基于JavaScript的编辑器)
10 个很棒的 Web 文本编辑器 10 个很棒的免费和富文本编辑器,它们将增强您的 网站 的功能。我采集了一个非 jQuery 实时评论,它具有类似办公室的简单功能。在线编辑内容时,那些基于 JavaScript 的编辑器对我们帮助很大。这些所见即所得的编辑器为我们提供了类似 Office® 的操作体验。今天,任何 网站 内容管理系统 (cms) 和博客系统都需要这些编辑器之一。本文选择了一个基于 JavaScript? 的编辑器,5 个基于 jQuery 框架的编辑器。MarkitUp – jQuery 官网|Demo markItUp! 它不是一个“功能齐全、杂乱无章”的编辑器。相反,它是一个非常轻量级、可定制且灵活的文本编辑器,可以在其 cmses、博客、论坛或 网站 中满足开发需求。标记!不是所见即所得的编辑器,它是一个简单而有用的文本编辑器。通过键盘快捷键快速移植和使用支持 Ajax 的动态预览兼容的浏览器:IE7、Safari 3.1、Firefox 2、Firefox 3.IE6 Opera9+as-is。许可证:MIT/GPL 文件:便携,节省资源,只有 6.5Kb.jWYSIWYG – jQuery 官网|Demo jWYSIWYG,这个插件是一个内置的内容编辑器,可以编辑 HTML 内容。
这是 WYMediator 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb 总共只有 9Kb 18Kb 代码和 7Kb 可移植。GNU General Public License v2 小而轻的支持Ajax的动态预览 兼容主流浏览器 轻量级RTE-jQuery官网|演示 这个富文本编辑器尽可能简单易行地改变我们的基本编辑需求。超轻量级,仅7kb兼容主流浏览器。简单而优雅。GNU 通用公共许可证 HTMLBox– jQuery 官网|演示 HTMLBox,一个跨浏览器、基于 HTML/XHTML 文本的开源 jQuery 库。使用 Mozilla Firefox、Inrernet 浏览器、Netscape 和 Safari 浏览器进行测试。一体式 HtmlBox 很容易集成到 cms、论坛、留言板、博客中。轻松集成兼容主流浏览器。大小仅为 15kb(最小 11kb)支持 XHTML 输出。启用 Ajax 的动态预览有一个完整的用户手册,它将指导您完成将 HtmlBox 与您的应用程序集成并对其进行自定义的每一步。
DSmall富文本编辑器- jQuery官网|Demo 一个富文本编辑器,使用IFRAME元素,功能非常强大,可以满足我们复杂的文本编辑。大小(~18k)!(Portable/Minified JS,Plugins&CSS组合有12k GZIP,HTML使用GZIP可以缩小到~3k,图片(无表情)小于3k) 兼容主流浏览器 支持所有基本功能 支持插件功能 通过AJAX上传图片(使用 AjaxFileUpload 插件)。可以调整文本区域。支持 XHTML 1.0 验证和过滤(注意:这是指编辑器的标记生成的内容,可能有效!)。具有 HTML 修正功能 WYMEditor – jQuery 官网|演示 WYMeditor 是一个基于网络的 WYSIWYM(所见即所得)XHTML 编辑器。WYMeditor 的主要概念是留下文档的细节' s 视觉布局并专注于其结构和意义,同时努力为用户提供舒适的文本编辑器 XHTML strict+CSS compliant 无字体或文本格式、大小或颜色 - 它们基于您的 css 样式,易于集成您的应用程序无需安装。100% Javascript代码编写 - 无插件,无延迟 支持图片、链接、表格 支持CSS API,支持免费开源插件 兼容主流浏览器 TinyMCE-非jQuery官网|Demo TinyMCE是一个独立于平台的,基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。尺寸或颜色 - 它们基于您的 css 样式,无需安装即可轻松集成到您的应用程序中。100% Javascript代码编写 - 无插件,无延迟 支持图片、链接、表格 支持CSS API,支持免费开源插件 兼容主流浏览器 TinyMCE-非jQuery官网|Demo TinyMCE是一个独立于平台的,基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。尺寸或颜色 - 它们基于您的 css 样式,无需安装即可轻松集成到您的应用程序中。100% Javascript代码编写 - 无插件,无延迟 支持图片、链接、表格 支持CSS API,支持免费开源插件 兼容主流浏览器 TinyMCE-非jQuery官网|Demo TinyMCE是一个独立于平台的,基于 Web 的 Javascript HTML WYSIWYG 编辑器,它是开源的。
强大的 HTML 文本或其他元素转换功能来编辑实例。易于集成 - 只需几行代码即可自定义 - 主题和插件,阻止无效的功能和属性。与主流浏览器兼容 – Mozilla、MSIE、FireFox、Opera、Safari PHP/.NET/JSP/ColdfusionGZip 压缩器,使 TinyMCE 的负载减少 75% 且负载更快。与 AJAX 兼容 - 您可以轻松使用 AJAX 加载内容!国际化支持 – 使用语言包的多语言支持。开源 - 在 LGPL 许可下免费,每天有数百万 pplhelp 测试编辑器。fckeditor - 非 jQuery 官方网站|演示 这个 HTML 文本编辑器具有类似于 MS Word 的功能。轻量级,无需安装兼容主流浏览器,支持XHTML 1.0 可以自定义自己的CSS字体格式:type,size,color,style,bold,italic, 等文本格式:对齐,缩进,项目符号列表等支持剪切,粘贴和粘贴纯文本,从Word清理自动检测中撤消重做粘贴支持插入图片,上传,预览右键单击下拉菜单支持带有智能拼写检查器的插件轻量级快速自动检测和个性化浏览器 Yahoo YUI 富文本编辑器——非 jQuery 官网|Demo RichText Editor 由 Yahoo YUI 发行,可以替换标准的 HTML 文本;支持文字字体选择、粗体、斜体、有序列表、无序列表、链接、图片拖放,工具栏可通过插件扩展,能够实现高度的个性化。Xinha——非jQuery官方网站|Demo Xinha(读作Xena, the Warrior Princess)是一个强大的所见即所得HTML编辑器组件,支持当前所有浏览器。
网站内容编辑器(网页编辑器哪个好?专业的网页代码编辑软件推荐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-01-28 14:15
现在,很多人的工作都与网站有关,这需要网络编辑。对于做网页的站长来说,网页编辑器是必备的,对新手尤其有帮助。那么网络编辑器怎么样?其实每个编辑器都有自己的优势,所以在这里不好下结论。那么,哪个网页编辑器更好?今天小编为大家带来专业的网页编辑推荐。
1、Amazing Slider(网页创作软件)
网页编辑器
Amazing Slider 是一个易于使用的 Windows 和 Mac 应用程序。它可以快速创建美观、专业、响应迅速的轮播滑块、视频画廊和 WordPress 滑块插件。
Amazing Slider(网页创建软件)下载:
2、网页代码编辑器
网页编辑器
网页代码编辑器是一款集html代码编辑、css代码编辑、js代码编辑于一体的网页代码编辑软件。本软件分为代码编辑区和结果显示区。用户可以在编写代码的同时查看结果。无需手动运行浏览器即可查看结果。该软件操作简单,适合网页设计初学者。
网页代码编辑器下载:
3、通用网络编辑器
网页编辑器
Universal Web Editor 是一个简单而强大的编辑器。Universal Web Editor 可用于编辑和维护主页,为用户提供了很大的发展空间。万能网页编辑器也是一款简单实用的网页编辑器,即使是新手,稍加学习也能很快上手。
通用网络编辑器下载:
4、RocketCake(免费网页编辑器)
网页编辑器
RocketCake 是一个免费的 网站 编辑器,用于创建交互式 网站s。适合初学者和专业 Web 开发人员,不需要编程,也不需要 HTML 或 CSS 知识。
RocketCake(免费网页编辑器)下载:
5、蓝鱼
网页编辑器
bluefish 是一个 gtk html 编辑器,适合有经验的网页设计师,它可以运行在 freebsd、netbsd 以及 linux 上,很多 网站 已经完全采用它来制作网页,很多人认为它是 linux 下最好的 html 编辑器,它有一个非常好的启动向导,以及一个方便的表格和框架编辑器。
下载蓝鱼:
6、简易网页编辑器
网页编辑器
Easyview网页编辑器是一款轻量级实用的可视化网页编辑器,所见即所得,即使您不知道网页的标记语言,您仍然可以轻松创建自己的网页。本程序语言通俗易懂,绿色安全。该版本在上一版本的基础上进行了更新优化,功能更强大,性能更稳定。内附视频教程,帮助您快速上手...更多功能,欢迎下载体验。
Easyview网页编辑器下载:
7、网页编辑器 FirHtml2
网页编辑器
FirHtml 网页编辑器是一款简洁、小巧的网页编辑器。我们开发了上一代全新的网页编辑器,帮助您高效地设计精美的网页!新版本增加了添加文件字段的功能。
网页编辑器FirHtml2下载:
8、Adobe Dreamweaver CS5
网页编辑器
Adobe Dreamweaver CS5 软件使设计人员和开发人员能够自信地构建基于标准的 网站。由于与新的 Adobe CS Live 在线服务 Adobe BrowserLab 集成,您可以使用 CSS 检查工具进行设计,使用内容管理系统进行开发,并执行快速、准确的浏览器兼容性测试。
Adobe Dreamweaver CS5 下载: 查看全部
网站内容编辑器(网页编辑器哪个好?专业的网页代码编辑软件推荐)
现在,很多人的工作都与网站有关,这需要网络编辑。对于做网页的站长来说,网页编辑器是必备的,对新手尤其有帮助。那么网络编辑器怎么样?其实每个编辑器都有自己的优势,所以在这里不好下结论。那么,哪个网页编辑器更好?今天小编为大家带来专业的网页编辑推荐。
1、Amazing Slider(网页创作软件)

网页编辑器
Amazing Slider 是一个易于使用的 Windows 和 Mac 应用程序。它可以快速创建美观、专业、响应迅速的轮播滑块、视频画廊和 WordPress 滑块插件。
Amazing Slider(网页创建软件)下载:
2、网页代码编辑器

网页编辑器
网页代码编辑器是一款集html代码编辑、css代码编辑、js代码编辑于一体的网页代码编辑软件。本软件分为代码编辑区和结果显示区。用户可以在编写代码的同时查看结果。无需手动运行浏览器即可查看结果。该软件操作简单,适合网页设计初学者。
网页代码编辑器下载:
3、通用网络编辑器

网页编辑器
Universal Web Editor 是一个简单而强大的编辑器。Universal Web Editor 可用于编辑和维护主页,为用户提供了很大的发展空间。万能网页编辑器也是一款简单实用的网页编辑器,即使是新手,稍加学习也能很快上手。
通用网络编辑器下载:
4、RocketCake(免费网页编辑器)

网页编辑器
RocketCake 是一个免费的 网站 编辑器,用于创建交互式 网站s。适合初学者和专业 Web 开发人员,不需要编程,也不需要 HTML 或 CSS 知识。
RocketCake(免费网页编辑器)下载:
5、蓝鱼

网页编辑器
bluefish 是一个 gtk html 编辑器,适合有经验的网页设计师,它可以运行在 freebsd、netbsd 以及 linux 上,很多 网站 已经完全采用它来制作网页,很多人认为它是 linux 下最好的 html 编辑器,它有一个非常好的启动向导,以及一个方便的表格和框架编辑器。
下载蓝鱼:
6、简易网页编辑器

网页编辑器
Easyview网页编辑器是一款轻量级实用的可视化网页编辑器,所见即所得,即使您不知道网页的标记语言,您仍然可以轻松创建自己的网页。本程序语言通俗易懂,绿色安全。该版本在上一版本的基础上进行了更新优化,功能更强大,性能更稳定。内附视频教程,帮助您快速上手...更多功能,欢迎下载体验。
Easyview网页编辑器下载:
7、网页编辑器 FirHtml2

网页编辑器
FirHtml 网页编辑器是一款简洁、小巧的网页编辑器。我们开发了上一代全新的网页编辑器,帮助您高效地设计精美的网页!新版本增加了添加文件字段的功能。
网页编辑器FirHtml2下载:
8、Adobe Dreamweaver CS5

网页编辑器
Adobe Dreamweaver CS5 软件使设计人员和开发人员能够自信地构建基于标准的 网站。由于与新的 Adobe CS Live 在线服务 Adobe BrowserLab 集成,您可以使用 CSS 检查工具进行设计,使用内容管理系统进行开发,并执行快速、准确的浏览器兼容性测试。
Adobe Dreamweaver CS5 下载:
网站内容编辑器(构建现代化、高质量的静态网站-BlocsMac版安装教程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-01-26 23:22
Blocs for Mac 是一款出色的代码编辑器,快速、直观且功能强大的可视化网页设计,即使您不知道或不会编写代码,Blocs 也可以帮助您快速入门,为您带来构建 Modern 的全新方式,高质量的静态 网站。
测试环境:iMac 系统 11.0.1
Blocs mac版安装教程
软件下载完成后打开,双击.pkg,按照安装指南进行安装!
Blocs mac版功能介绍
建立
Blocs 致力于将预先构建的部分堆叠在一起以创建完全编码的响应式 网站 的概念。它的构建速度非常快,而且非常自然。
设计
直观的视觉风格控件可以轻松自定义任何元素以实现最佳细节,以创建美丽、现代的 网站。
动画片
只需单击几下,即可为任何元素添加各种引人注目的动画和视差滚动效果。
交互的
通过一系列强大且易于集成的用户交互来控制和扩展您构建的 网站 的功能。
集团加
团店
集团特色
Blocs 具有构建出色的响应式 网站 所需的所有功能,而无需编写任何代码。
从各种形状分隔线中进行选择,以创建引人注目的背景
访问来自 Font Awesome 5 和许多其他图标集的数千个图标。
使用本地和 Google 网络字体创建漂亮的字体。
轻松添加对 Twitter 和 Open Graph (Facebook) 社交卡的支持。
自动生成有助于改进 SEO 的站点地图。
使访问者能够通过集成的 Disqus 支持发表评论。
无干扰的作者模式专注于您的 网站 文本内容。
单独或在整个站点范围内保护您站点的图像。
保护您的 网站 联系表免受垃圾邮件的侵害。
快速访问并恢复到以前版本的 网站。
对一系列内容管理系统的集成支持。
随时随地免费构建网站。
变更日志
V4.11
新的和改进的
使固定
v4.0.4
新的和改进的
使固定 查看全部
网站内容编辑器(构建现代化、高质量的静态网站-BlocsMac版安装教程)
Blocs for Mac 是一款出色的代码编辑器,快速、直观且功能强大的可视化网页设计,即使您不知道或不会编写代码,Blocs 也可以帮助您快速入门,为您带来构建 Modern 的全新方式,高质量的静态 网站。
测试环境:iMac 系统 11.0.1
Blocs mac版安装教程
软件下载完成后打开,双击.pkg,按照安装指南进行安装!
Blocs mac版功能介绍
建立
Blocs 致力于将预先构建的部分堆叠在一起以创建完全编码的响应式 网站 的概念。它的构建速度非常快,而且非常自然。
设计
直观的视觉风格控件可以轻松自定义任何元素以实现最佳细节,以创建美丽、现代的 网站。
动画片
只需单击几下,即可为任何元素添加各种引人注目的动画和视差滚动效果。
交互的
通过一系列强大且易于集成的用户交互来控制和扩展您构建的 网站 的功能。
集团加
团店
集团特色
Blocs 具有构建出色的响应式 网站 所需的所有功能,而无需编写任何代码。
从各种形状分隔线中进行选择,以创建引人注目的背景
访问来自 Font Awesome 5 和许多其他图标集的数千个图标。
使用本地和 Google 网络字体创建漂亮的字体。
轻松添加对 Twitter 和 Open Graph (Facebook) 社交卡的支持。
自动生成有助于改进 SEO 的站点地图。
使访问者能够通过集成的 Disqus 支持发表评论。
无干扰的作者模式专注于您的 网站 文本内容。
单独或在整个站点范围内保护您站点的图像。
保护您的 网站 联系表免受垃圾邮件的侵害。
快速访问并恢复到以前版本的 网站。
对一系列内容管理系统的集成支持。
随时随地免费构建网站。
变更日志
V4.11
新的和改进的
使固定
v4.0.4
新的和改进的
使固定
网站内容编辑器(html编辑器中文安卓版中文)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-01-25 11:04
html编辑器中文安卓版是一款专业的网页源码查看和编辑工具,包括编程论坛、讨论模块、在线编程、运行模块、在线视频、学习模块等,支持C语言、C++、 Java , R, TCL, Php, Perl, Ruby, Fortran, ADA, Assembler, Bash, C#, D, Go, Lisp, Lua, Pascal, Scala, Swift, and Python等23种语言,让你在你的手机 好的编程工作。
中文安卓版html编辑器介绍:
html 编辑器移动版是一个很棒的编程工具。强大的编程工具,专业快速完成各种编程操作!快速手动编辑,强大的环境操作,专业的模板项目,强大的功能,让你完成各种编程任务,非常好用!
html编辑器中文安卓版特点:
1、基于内置模板创建项目;
2、源码编辑内置编辑器或外部编辑器内置图片下载器;
3、2 构建环境:GUI 或命令行;
4、快速搜索文件名或FLE内容;
5、支持自定义签名密钥。
html编辑器中文安卓版优点:
1.适用于手机网站从头开发,也支持快速导入ZIP文件修改源代码文件。
2.MD 风格。
3.快速书签功能,从常用文件夹快速导入源码。
4.编辑器具有强大的自动补全功能,支持html、css、php、JavaScript的补全。
5.带有 PHP 本地环境。
6.突出显示关键字。
html编辑器中文安卓版亮点:
- 查看网站的网页元素并实时修改
- 点击查看功能
- 单击特定元素并阅读并重新修改后面的代码
- 您可以轻松搜索文本或代码
- 读取和修改页面源文件 查看全部
网站内容编辑器(html编辑器中文安卓版中文)
html编辑器中文安卓版是一款专业的网页源码查看和编辑工具,包括编程论坛、讨论模块、在线编程、运行模块、在线视频、学习模块等,支持C语言、C++、 Java , R, TCL, Php, Perl, Ruby, Fortran, ADA, Assembler, Bash, C#, D, Go, Lisp, Lua, Pascal, Scala, Swift, and Python等23种语言,让你在你的手机 好的编程工作。

中文安卓版html编辑器介绍:
html 编辑器移动版是一个很棒的编程工具。强大的编程工具,专业快速完成各种编程操作!快速手动编辑,强大的环境操作,专业的模板项目,强大的功能,让你完成各种编程任务,非常好用!
html编辑器中文安卓版特点:
1、基于内置模板创建项目;
2、源码编辑内置编辑器或外部编辑器内置图片下载器;
3、2 构建环境:GUI 或命令行;
4、快速搜索文件名或FLE内容;
5、支持自定义签名密钥。
html编辑器中文安卓版优点:
1.适用于手机网站从头开发,也支持快速导入ZIP文件修改源代码文件。
2.MD 风格。
3.快速书签功能,从常用文件夹快速导入源码。
4.编辑器具有强大的自动补全功能,支持html、css、php、JavaScript的补全。
5.带有 PHP 本地环境。
6.突出显示关键字。

html编辑器中文安卓版亮点:
- 查看网站的网页元素并实时修改
- 点击查看功能
- 单击特定元素并阅读并重新修改后面的代码
- 您可以轻松搜索文本或代码
- 读取和修改页面源文件


