
网站内容编辑器
网站内容编辑器( 如何制作网页的标记语言——拨开坚硬的果壳?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-11 07:04
如何制作网页的标记语言——拨开坚硬的果壳?)
本文所有图片均来自网站
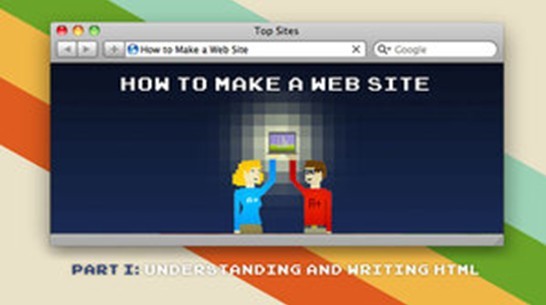
在当今的互联网时代,每个人都或多或少地连接到互联网。但是,无论您是以开发网页为生、想创建个人主页,还是只想让评论按预期出现,您都必须精通 HTML。在此基础上,为了让更多的童鞋能够了解web开发的语言,看穿web的“内幕”,我们将逐步拆掉这个硬壳。今天的第一课是关于如何制作网页,介绍网页标记语言——HTML。
也许你有问题。现在互联网这么方便,在我们的博客网站上建立个人主页是很容易的,而且我们还没有发现需要使用HTML语言什么的。是的,但是如果你想制作自己的独立网页,就没有那么容易了,因为HTML是Web开发的基础,所以如果你不懂HTML语言,就只能叹息了。不过如果你有兴趣,可以跟着 Nutshell 从零开始学习,相信你会有所收获。
上面的视频从选择文本编辑器开始,逐步介绍 HTML 文件结构,并介绍了您可能需要的一些相关内容。如果你仔细看,你一定对 HTML 页面有一个大概的了解。另外,如果你想学习HTML,还需要具备以下先决条件。
先决条件
用于编写 HTML 的纯文本编辑器
用于测试 HTML 文件的网络浏览器
对网页的工作模式感兴趣,想了解更多
就是这样,你可以看到学习HTML的门槛很低,不用太多准备就可以开始学习编辑自己的网页了。
选择纯文本编辑器
要编写 HTML,首先需要一个纯文本编辑器。上述视频中使用的纯文本编辑器称为 TextMate,是付费的。作为新手,我们可以先选择一款免费的编辑器,比如 Notepad++ (Windows)、Kod (Mac) 或 Sublime Text(适用于 Windows 和 Mac)。如果对这些不满意,还可以选择其他编辑器,只要是纯文本即可。
严格来说,纯文本一词在这里并不合适。纯文本定义为没有任何样式的文本、数字和标点符号。这意味着文本不能加粗、斜体、调整大小等。我们使用的纯文本编辑器可能会进行语法高亮以提高可读性,但它们不会将这些功能存储在文件中。所以我们需要的纯文本编辑器实际上是一个纯文本编辑器,而不是像 Microsoft Word 这样的东西。
注意:为了在浏览器中正常显示,您需要将编辑后的文档保存为 .html 格式 - 例如“my_first_web_page.html”。编辑器中生成的 .html 文件也可以用浏览器打开。但是显示格式会很不一样。
什么是 HTML 文档
如果你理解了上面的内容,你可能已经猜到了 HTML——即超文本标记语言只是以浏览器可以根据语言规则识别的特殊格式保存的一堆文本。例如,网页上显示的图片仅被 HTML 文件引用,而不收录在 HTML 文件中。 HTML 文档的实际作用是为 Web 浏览器提供一组基于文本的可识别指令。
接下来你会看到它是如何使用标签来实现各种功能的,比如通过标签在浏览器中显示图片,添加换行符等。下一节我们还会讨论CSS(Cascading Style Sheets)控制规则HTML 样式。现在您只需要了解 HTML 是为浏览器提供指令集的文件。
什么是标签
标签用于在HTML中标记页面上的特定元素,以便浏览器可以根据需要显示它。标签的样式如下:
这对是 HTML 标签。整个 HTML 文档必须收录在此标记中。如您所见,所有标签都以小于号开头,以大于号结尾。它们之所以如此命名,部分原因是这些符号看起来像标签。
你还会发现开始标签只收录 HTML 术语,而结束标签中的 HTML 前面有一个 /,表示它是结束标签。 HTML 标记告诉浏览器文档以 开头并以 结尾。大多数其他标签是相同的。例如,当您想要加粗文本时,可以使用以下标记:
注意:还有其他加粗文本的方法,您应该注意不同方法之间的差异,这有时非常重要。 查看全部
网站内容编辑器(
如何制作网页的标记语言——拨开坚硬的果壳?)

本文所有图片均来自网站
在当今的互联网时代,每个人都或多或少地连接到互联网。但是,无论您是以开发网页为生、想创建个人主页,还是只想让评论按预期出现,您都必须精通 HTML。在此基础上,为了让更多的童鞋能够了解web开发的语言,看穿web的“内幕”,我们将逐步拆掉这个硬壳。今天的第一课是关于如何制作网页,介绍网页标记语言——HTML。
也许你有问题。现在互联网这么方便,在我们的博客网站上建立个人主页是很容易的,而且我们还没有发现需要使用HTML语言什么的。是的,但是如果你想制作自己的独立网页,就没有那么容易了,因为HTML是Web开发的基础,所以如果你不懂HTML语言,就只能叹息了。不过如果你有兴趣,可以跟着 Nutshell 从零开始学习,相信你会有所收获。
上面的视频从选择文本编辑器开始,逐步介绍 HTML 文件结构,并介绍了您可能需要的一些相关内容。如果你仔细看,你一定对 HTML 页面有一个大概的了解。另外,如果你想学习HTML,还需要具备以下先决条件。
先决条件
用于编写 HTML 的纯文本编辑器
用于测试 HTML 文件的网络浏览器
对网页的工作模式感兴趣,想了解更多
就是这样,你可以看到学习HTML的门槛很低,不用太多准备就可以开始学习编辑自己的网页了。
选择纯文本编辑器
要编写 HTML,首先需要一个纯文本编辑器。上述视频中使用的纯文本编辑器称为 TextMate,是付费的。作为新手,我们可以先选择一款免费的编辑器,比如 Notepad++ (Windows)、Kod (Mac) 或 Sublime Text(适用于 Windows 和 Mac)。如果对这些不满意,还可以选择其他编辑器,只要是纯文本即可。
严格来说,纯文本一词在这里并不合适。纯文本定义为没有任何样式的文本、数字和标点符号。这意味着文本不能加粗、斜体、调整大小等。我们使用的纯文本编辑器可能会进行语法高亮以提高可读性,但它们不会将这些功能存储在文件中。所以我们需要的纯文本编辑器实际上是一个纯文本编辑器,而不是像 Microsoft Word 这样的东西。
注意:为了在浏览器中正常显示,您需要将编辑后的文档保存为 .html 格式 - 例如“my_first_web_page.html”。编辑器中生成的 .html 文件也可以用浏览器打开。但是显示格式会很不一样。
什么是 HTML 文档
如果你理解了上面的内容,你可能已经猜到了 HTML——即超文本标记语言只是以浏览器可以根据语言规则识别的特殊格式保存的一堆文本。例如,网页上显示的图片仅被 HTML 文件引用,而不收录在 HTML 文件中。 HTML 文档的实际作用是为 Web 浏览器提供一组基于文本的可识别指令。
接下来你会看到它是如何使用标签来实现各种功能的,比如通过标签在浏览器中显示图片,添加换行符等。下一节我们还会讨论CSS(Cascading Style Sheets)控制规则HTML 样式。现在您只需要了解 HTML 是为浏览器提供指令集的文件。
什么是标签
标签用于在HTML中标记页面上的特定元素,以便浏览器可以根据需要显示它。标签的样式如下:

这对是 HTML 标签。整个 HTML 文档必须收录在此标记中。如您所见,所有标签都以小于号开头,以大于号结尾。它们之所以如此命名,部分原因是这些符号看起来像标签。
你还会发现开始标签只收录 HTML 术语,而结束标签中的 HTML 前面有一个 /,表示它是结束标签。 HTML 标记告诉浏览器文档以 开头并以 结尾。大多数其他标签是相同的。例如,当您想要加粗文本时,可以使用以下标记:

注意:还有其他加粗文本的方法,您应该注意不同方法之间的差异,这有时非常重要。
网站内容编辑器(基于Javascript取和设FCKeditor值的FCK编辑器实例:)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-03-09 17:22
形式为:
复制代码代码如下:
varoEditor=FCKeditorAPI.GetInstance('content');
varcontent=oEditor.GetXHTML(true);
****************************************************** **
使用Javascript来获取和设置FCKeditor的值也很简单,如下:
复制代码代码如下:
// 获取编辑器中的 HTML 内容
函数 getEditorHTMLContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.GetXHTML(真));
}
// 获取编辑器中的文本内容
函数 getEditorTextContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.EditorDocument.body.innerText);
}
// 在编辑器中设置内容
功能 SetEditorContents(EditorName, ContentStr) {
var oEditor = FCKeditorAPI.GetInstance(EditorName) ;
oEditor.SetHTML(ContentStr) ;
}
FCKeditorAPI 是 FCKeditor 加载后注册的全局对象。使用它,我们可以在编辑器上完成各种操作。
在当前页面获取 FCK 编辑器的实例:
var Editor = FCKeditorAPI.GetInstance('InstanceName');
从 FCK Editor 弹出窗口中获取 FCK Editor 实例:
var Editor = window.parent.InnerDialogLoaded().FCK;
从框架页面的子框架中获取其他子框架的FCK编辑器实例:
var Editor = window.FrameName.FCKeditorAPI.GetInstance('InstanceName');
从页面弹窗中获取父窗口的FCK编辑器实例:
var Editor = opener.FCKeditorAPI.GetInstance('InstanceName');
获取 FCK 编辑器的内容:
oEditor.GetXHTML(格式化);// 格式化为:true|false,表示是否提取为HTML格式
也提供:
oEditor.GetXHTML();
设置FCK编辑器的内容:
oEditor.SetHTML("内容", false); // 第二个参数为:true|false,是否以所见即所得的方式设置其内容。此方法常用于“设置初始值”或“表单重置”操作。
将内容插入 FCK 编辑器:
oEditor.InsertHtml("html"); // “html”是 HTML 文本
检查 FCK 编辑器内容是否已更改:
oEditor.IsDirty();
要在 FCK 编辑器之外调用 FCK 编辑器工具栏命令:
命令列表如下:
DocProps, 模板, 链接, 取消链接, 锚点, BulletedList, NumberedList, 关于, 查找, 替换, 图像, Flash, SpecialChar, 笑脸, 表, TableProp, TableCellProp, UniversalKey, 样式, FontName, FontSize, FontFormat, 源代码, 预览, 保存, NewPage,PageBreak,TextColor,BGColor,PasteText,PasteWord,TableInsertRow,TableDeleteRows,TableInsertColumn,TableDeleteColumns,TableInsertCell,TableDeleteCells,TableMergeCells,TableSplitCell,TableDelete,表单,复选框,单选,TextField,Textarea,HiddenField,按钮,选择,ImageButton,拼写检查, FitWindow,撤消,重做
使用方法如下:
oEditor.Commands.GetCommand('FitWindow').Execute();
= FCKConfig.BasePath + '插件/'
// FCKConfig.Plugins.Add( 'placeholder', 'en,it' ) ;
去掉 // 后,相当于增加了占位符的插件功能。fckeditor的插件文件全部分类放在/editor/plugins/文件夹下的文件夹中。对于fckeditor2.0,里面有两个文件夹,也就是有两个官方插件。占位符文件夹是我们刚刚添加的。主要用于匹配多参数或单参数自定义标签。这在制作编辑模板时非常有用。如果你想看具体的例子的话,可以下载一个cms这个系统查看学习,另外一个文件夹tablecommands,用于编辑器中的表格编辑。当然,如果你想自己制作其他用途的插件,只要按照fckeidtor插件的制作规则,放在/editor/plugins/下,然后添加FCKConfig.Plugins.Add(' fckeidtor.js 中的插件 Name',',lang,lang'); 正好。
第二部分,如何使编辑工具栏在打开编辑器时不出现,只在点击“扩展工具栏”时出现?很简单,FCKeditor本身就提供了这个功能,打开fckconfig.js,找到
FCKConfig.ToolbarStartExpanded = true;
改成
FCKConfig.ToolbarStartExpanded = false;
而已!
第三部分,使用自己的 emoji 图标,同样打开 fckcofnig.js 到底部
复制代码代码如下:
FCKConfig.SmileyPath = FCKConfig.BasePath + 'images/smiley/msn/' ;
FCKConfig.SmileyImages = ['regular_smile.gif','sad_smile.gif','wink_smile.gif'];
FCKConfig.SmileyColumns = 8;
FCKConfig.SmileyWindowWidth = 320;
FCKConfig.SmileyWindowHeight = 240;
上面这段是我修改的。为了防止这篇文章的版面过于宽泛,我把FCKConfig.SmileyImages这一行改成了只有三个表情。
第一行当然是emoji路径的设置,第二行是相关emoji图标的文件名列表,第三行是指弹出的emoji每行的emoji个数添加窗口。以下两个参数是弹出的表情符号。状态窗口的宽度和高度。
第四部分,文件上传管理部分
这部分应该是大家最关心的吧。上一篇文章简单讲了如何修改和上传文件以及使用fckeidtor2.0提供的快速上传功能。下面继续深入讲解上传功能。
FCKConfig.LinkBrowser = true;
FCKConfig.ImageBrowser = true;
FCKConfig.FlashBrowser = true ; 在fckconfig.js中找到了这三个语句,这三个语句没有连接,但是我这里集中了,设置为true表示允许使用fckeditor浏览服务器端的文件图片和flash等。这个功能插入图片时,通过弹出窗口中的“浏览服务器”按钮反映出来。如果你的编辑器只供自己使用或者只用于后台管理,这个功能无疑是非常有用的,因为它可以让你直观的上传文件到服务器。但是如果你的系统是用于前端用户或者博客之类的系统,这个安全风险会很大。所以我们总是把它设置为false;如下
FCKConfig.LinkBrowser = 假;
FCKConfig.ImageBrowser = false;
FCKConfig.FlashBrowser = 假;
这样,我们只有快速上传可用,好的!接下来我们修改一下,同样以asp为例,输入/editor/filemanager/upload/asp/打开config.asp,修改
ConfigUserFilesPath = "/UserFiles/" 这个设置是上传文件的通用目录,我这里就不改了,大家自己改
好的,再次打开这个目录下的upload.asp文件,找到下面这段
复制代码代码如下:
暗淡的资源类型
如果 ( Request.QueryString("Type") "" ) 那么
resourceType = Request.QueryString("类型")
别的
资源类型 = "文件"
万一
然后在之后添加
ConfigUserFilesPath = ConfigUserFilesPath & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
这种情况下,上传的文件会进入文件夹“/userfiles/文件类型(如图片或文件或flash)/年/月/”,这个设置对于单个用户来说已经足够了,如果要给多个-用户系统,像这样改变它
ConfigUserFilesPath = ConfigUserFilesPath & Session("username") & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
这样,上传的文件进入“/userfiles/用户目录/文件类型/年/月/”。当然,如果你不想这样安排,也可以改成别的。例如,用户目录更深一层。这里的 Session("username") 请根据需要修改或替换。
上传的目录设置好了,但是上传者不会自己创建这些文件夹。如果不存在,则上传不会成功,那么我们要按照上面上传路径的要求,递归生成目录。
找到这一段
复制代码代码如下:
Dim sServerDir
sServerDir = Server.MapPath( ConfigUserFilesPath )
如果(右(sServerDir,1)“\”)那么
sServerDir = sServerDir & "\"
万一
把这两行放在它下面
暗淡的FSO
设置 oFSO = Server.CreateObject("Scripting.FileSystemObject")
替换为以下代码
复制代码代码如下:
暗淡 arrPath、strTmpPath、intRow
strTmpPath = ""
arrPath = 拆分(sServerDir,“\”)
暗淡的FSO
设置 oFSO = Server.CreateObject("Scripting.FileSystemObject")
对于 intRow = 0 到 Ubound(arrPath)
strTmpPath = strTmpPath & arrPath(intRow) & "\"
如果 oFSO.folderExists(strTmpPath)=false 那么
oFSO.CreateFolder(strTmpPath)
万一
下一个
使用这段代码生成你想要的文件夹,上传时会自动生成。
好了,上传文件的修改可以暂时停止了。但是对于中文用户来说还是有这样一个问题,就是fckeditor的文件上传默认不改名,也不支持中文文件名,所以在上传的文件会变成不可读的文件如“ .jpg”,然后就会有同名的文件。当然同名没什么,因为fckeditor会自动改名,会在文件名后面加上(1)。这个是用来识别的。不过我们平时的习惯是让程序自动生成唯一的文件名
刚才的代码下面是
' 获取上传的文件名。
sFileName = oUploader.File("NewFile").Name
看清楚了,这是文件名,我们改一下吧,当然要有生成文件名的函数,改成如下
复制代码代码如下:
'//获取唯一的序列号
公共函数 GetNewID()
昏暗的ranNum
暗淡dtNow
随机化
dtNow=现在()
ranNum=int(90000*rnd)+10000
GetNewID=year(dtNow) & right("0" & 月(dtNow),2) & right("0" & day(dtNow),2) & right("0" & 小时(dtNow) ),2) & 右("0" & 分(dtNow),2) & 右("0" & 秒(dtNow),2) & 随机数
结束功能
' 获取上传的文件名。
sFileName = GetNewID() &"."& split(oUploader.File( "NewFile" ).Name,".")(1)
这样上传的文件会自动重命名,生成一个文件名如236365.jpg,这是一个由年、月、日、时、分、秒和三个随机数组成的文件名。 查看全部
网站内容编辑器(基于Javascript取和设FCKeditor值的FCK编辑器实例:)
形式为:
复制代码代码如下:
varoEditor=FCKeditorAPI.GetInstance('content');
varcontent=oEditor.GetXHTML(true);
****************************************************** **
使用Javascript来获取和设置FCKeditor的值也很简单,如下:
复制代码代码如下:
// 获取编辑器中的 HTML 内容
函数 getEditorHTMLContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.GetXHTML(真));
}
// 获取编辑器中的文本内容
函数 getEditorTextContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.EditorDocument.body.innerText);
}
// 在编辑器中设置内容
功能 SetEditorContents(EditorName, ContentStr) {
var oEditor = FCKeditorAPI.GetInstance(EditorName) ;
oEditor.SetHTML(ContentStr) ;
}
FCKeditorAPI 是 FCKeditor 加载后注册的全局对象。使用它,我们可以在编辑器上完成各种操作。
在当前页面获取 FCK 编辑器的实例:
var Editor = FCKeditorAPI.GetInstance('InstanceName');
从 FCK Editor 弹出窗口中获取 FCK Editor 实例:
var Editor = window.parent.InnerDialogLoaded().FCK;
从框架页面的子框架中获取其他子框架的FCK编辑器实例:
var Editor = window.FrameName.FCKeditorAPI.GetInstance('InstanceName');
从页面弹窗中获取父窗口的FCK编辑器实例:
var Editor = opener.FCKeditorAPI.GetInstance('InstanceName');
获取 FCK 编辑器的内容:
oEditor.GetXHTML(格式化);// 格式化为:true|false,表示是否提取为HTML格式
也提供:
oEditor.GetXHTML();
设置FCK编辑器的内容:
oEditor.SetHTML("内容", false); // 第二个参数为:true|false,是否以所见即所得的方式设置其内容。此方法常用于“设置初始值”或“表单重置”操作。
将内容插入 FCK 编辑器:
oEditor.InsertHtml("html"); // “html”是 HTML 文本
检查 FCK 编辑器内容是否已更改:
oEditor.IsDirty();
要在 FCK 编辑器之外调用 FCK 编辑器工具栏命令:
命令列表如下:
DocProps, 模板, 链接, 取消链接, 锚点, BulletedList, NumberedList, 关于, 查找, 替换, 图像, Flash, SpecialChar, 笑脸, 表, TableProp, TableCellProp, UniversalKey, 样式, FontName, FontSize, FontFormat, 源代码, 预览, 保存, NewPage,PageBreak,TextColor,BGColor,PasteText,PasteWord,TableInsertRow,TableDeleteRows,TableInsertColumn,TableDeleteColumns,TableInsertCell,TableDeleteCells,TableMergeCells,TableSplitCell,TableDelete,表单,复选框,单选,TextField,Textarea,HiddenField,按钮,选择,ImageButton,拼写检查, FitWindow,撤消,重做
使用方法如下:
oEditor.Commands.GetCommand('FitWindow').Execute();
= FCKConfig.BasePath + '插件/'
// FCKConfig.Plugins.Add( 'placeholder', 'en,it' ) ;
去掉 // 后,相当于增加了占位符的插件功能。fckeditor的插件文件全部分类放在/editor/plugins/文件夹下的文件夹中。对于fckeditor2.0,里面有两个文件夹,也就是有两个官方插件。占位符文件夹是我们刚刚添加的。主要用于匹配多参数或单参数自定义标签。这在制作编辑模板时非常有用。如果你想看具体的例子的话,可以下载一个cms这个系统查看学习,另外一个文件夹tablecommands,用于编辑器中的表格编辑。当然,如果你想自己制作其他用途的插件,只要按照fckeidtor插件的制作规则,放在/editor/plugins/下,然后添加FCKConfig.Plugins.Add(' fckeidtor.js 中的插件 Name',',lang,lang'); 正好。
第二部分,如何使编辑工具栏在打开编辑器时不出现,只在点击“扩展工具栏”时出现?很简单,FCKeditor本身就提供了这个功能,打开fckconfig.js,找到
FCKConfig.ToolbarStartExpanded = true;
改成
FCKConfig.ToolbarStartExpanded = false;
而已!
第三部分,使用自己的 emoji 图标,同样打开 fckcofnig.js 到底部
复制代码代码如下:
FCKConfig.SmileyPath = FCKConfig.BasePath + 'images/smiley/msn/' ;
FCKConfig.SmileyImages = ['regular_smile.gif','sad_smile.gif','wink_smile.gif'];
FCKConfig.SmileyColumns = 8;
FCKConfig.SmileyWindowWidth = 320;
FCKConfig.SmileyWindowHeight = 240;
上面这段是我修改的。为了防止这篇文章的版面过于宽泛,我把FCKConfig.SmileyImages这一行改成了只有三个表情。
第一行当然是emoji路径的设置,第二行是相关emoji图标的文件名列表,第三行是指弹出的emoji每行的emoji个数添加窗口。以下两个参数是弹出的表情符号。状态窗口的宽度和高度。
第四部分,文件上传管理部分
这部分应该是大家最关心的吧。上一篇文章简单讲了如何修改和上传文件以及使用fckeidtor2.0提供的快速上传功能。下面继续深入讲解上传功能。
FCKConfig.LinkBrowser = true;
FCKConfig.ImageBrowser = true;
FCKConfig.FlashBrowser = true ; 在fckconfig.js中找到了这三个语句,这三个语句没有连接,但是我这里集中了,设置为true表示允许使用fckeditor浏览服务器端的文件图片和flash等。这个功能插入图片时,通过弹出窗口中的“浏览服务器”按钮反映出来。如果你的编辑器只供自己使用或者只用于后台管理,这个功能无疑是非常有用的,因为它可以让你直观的上传文件到服务器。但是如果你的系统是用于前端用户或者博客之类的系统,这个安全风险会很大。所以我们总是把它设置为false;如下
FCKConfig.LinkBrowser = 假;
FCKConfig.ImageBrowser = false;
FCKConfig.FlashBrowser = 假;
这样,我们只有快速上传可用,好的!接下来我们修改一下,同样以asp为例,输入/editor/filemanager/upload/asp/打开config.asp,修改
ConfigUserFilesPath = "/UserFiles/" 这个设置是上传文件的通用目录,我这里就不改了,大家自己改
好的,再次打开这个目录下的upload.asp文件,找到下面这段
复制代码代码如下:
暗淡的资源类型
如果 ( Request.QueryString("Type") "" ) 那么
resourceType = Request.QueryString("类型")
别的
资源类型 = "文件"
万一
然后在之后添加
ConfigUserFilesPath = ConfigUserFilesPath & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
这种情况下,上传的文件会进入文件夹“/userfiles/文件类型(如图片或文件或flash)/年/月/”,这个设置对于单个用户来说已经足够了,如果要给多个-用户系统,像这样改变它
ConfigUserFilesPath = ConfigUserFilesPath & Session("username") & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
这样,上传的文件进入“/userfiles/用户目录/文件类型/年/月/”。当然,如果你不想这样安排,也可以改成别的。例如,用户目录更深一层。这里的 Session("username") 请根据需要修改或替换。
上传的目录设置好了,但是上传者不会自己创建这些文件夹。如果不存在,则上传不会成功,那么我们要按照上面上传路径的要求,递归生成目录。
找到这一段
复制代码代码如下:
Dim sServerDir
sServerDir = Server.MapPath( ConfigUserFilesPath )
如果(右(sServerDir,1)“\”)那么
sServerDir = sServerDir & "\"
万一
把这两行放在它下面
暗淡的FSO
设置 oFSO = Server.CreateObject("Scripting.FileSystemObject")
替换为以下代码
复制代码代码如下:
暗淡 arrPath、strTmpPath、intRow
strTmpPath = ""
arrPath = 拆分(sServerDir,“\”)
暗淡的FSO
设置 oFSO = Server.CreateObject("Scripting.FileSystemObject")
对于 intRow = 0 到 Ubound(arrPath)
strTmpPath = strTmpPath & arrPath(intRow) & "\"
如果 oFSO.folderExists(strTmpPath)=false 那么
oFSO.CreateFolder(strTmpPath)
万一
下一个
使用这段代码生成你想要的文件夹,上传时会自动生成。
好了,上传文件的修改可以暂时停止了。但是对于中文用户来说还是有这样一个问题,就是fckeditor的文件上传默认不改名,也不支持中文文件名,所以在上传的文件会变成不可读的文件如“ .jpg”,然后就会有同名的文件。当然同名没什么,因为fckeditor会自动改名,会在文件名后面加上(1)。这个是用来识别的。不过我们平时的习惯是让程序自动生成唯一的文件名
刚才的代码下面是
' 获取上传的文件名。
sFileName = oUploader.File("NewFile").Name
看清楚了,这是文件名,我们改一下吧,当然要有生成文件名的函数,改成如下
复制代码代码如下:
'//获取唯一的序列号
公共函数 GetNewID()
昏暗的ranNum
暗淡dtNow
随机化
dtNow=现在()
ranNum=int(90000*rnd)+10000
GetNewID=year(dtNow) & right("0" & 月(dtNow),2) & right("0" & day(dtNow),2) & right("0" & 小时(dtNow) ),2) & 右("0" & 分(dtNow),2) & 右("0" & 秒(dtNow),2) & 随机数
结束功能
' 获取上传的文件名。
sFileName = GetNewID() &"."& split(oUploader.File( "NewFile" ).Name,".")(1)
这样上传的文件会自动重命名,生成一个文件名如236365.jpg,这是一个由年、月、日、时、分、秒和三个随机数组成的文件名。
网站内容编辑器(本例中使用Editormd来演示如何配置使用使用富文本编辑器 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-03-08 21:18
)
我们经常可以在各种博客网站 中看到用于编辑文章 的富文本编辑器。在富文本编辑器中,我们可以设置我们编辑内容的样式。富文本编辑器一般通过插件实现。我们只需要在页面中配置一些插件提供的API即可。
本示例使用 Editormd 演示如何配置富文本编辑器。
Editormd简介
Editormd是国内开源的在线Markdown编辑器,可嵌入的Markdown在线编辑器(组件),基于CodeMirror、jQuery和Marked构建。
主要特点
支持“标准”的 Markdown/CommonMark 和 Github 风格的语法,也可以变成代码编辑器。
官网地址:
创建 文章 表
在使用富文本编辑器之前,首先创建一个 文章 表格文章。这里只添加最基本的字段。如果以后想扩展,还可以添加标签、时间、浏览量、点赞和评论。和其他领域。创建表的SQL如下:
CREATE TABLE article(
id int(10) NOT NULL AUTO_INCREMENT COMMENT '文章唯一id',
author varchar(50) NOT NULL COMMENT '作者',
title varchar(100) NOT NULL COMMENT '标题',
content longtext NOT NULL COMMENT '文章内容'
PRIMARY KEY (id)
)ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8
建好表后,我们就可以开始编写代码来使用富文本编辑器了。
配置使用
1、创建SpringBoot项目并配置数据库连接。这里我们连接的是MyBatis(注意MySQL8需要在url中配置时区)。
spring:
datasource:
username: root
password: 123456
#?serverTimezone=UTC解决时区的报错
url: jdbc:mysql://localhost:3306/springboot?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8
driver-class-name: com.mysql.cj.jdbc.Driver
thymeleaf:
cache: false
mybatis:
mapper-locations: classpath:com/wunian/mapper/*.xml
type-aliases-package: com.wunian.pojo
2、导入 Editormd 静态资源。静态资源的目录结构如下图所示。
3、编写文章编辑页面editor.html,导入Editormd CSS和js文本,添加Editormd配置。
及时雨的Blog
标题:
作者:
var testEditor;
$(function() {
//这是一个最简单的Editormd配置,往后我们要修改Editormd的
//功能或者样式,就改这里的配置就可以了
testEditor = editormd("article-content", {
width : "90%",
height : 640,
syncScrolling : "single",
path : "../editormd/lib/"
});
4、以上配置只是最简单的富文本编辑器功能,我们可以添加更多配置来增加功能。
var testEditor;
//window.onload = function(){ }
$(function() {
testEditor = editormd("article-content", {
width : "95%",
height : 500,
syncScrolling : "single",
path : "../editormd/lib/",
// 自定义的增强配置!
saveHTMLToTextarea : true, // 保存 HTML 到 Textarea
emoji: true, // 开启表情的功能! 图片的本地配置!
// theme: "light",//工具栏主题
// previewTheme: "dark",//预览主题
// editorTheme: "pastel-on-dark",//编辑主题
// markdown的配置!
tex : true, // 开启科学公式TeX语言支持,默认关闭
flowChart : true, // 开启流程图支持,默认关闭
sequenceDiagram : true, // 开启时序/序列图支持,默认关闭,
//图片上传
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "/article/file/upload", // 文件上传的处理请求!
onload : function() {
console.log('onload', this);
},
/*指定需要显示的功能按钮*/
toolbarIcons : function() {
return ["undo","redo","|",
"bold","del","italic","quote","ucwords","uppercase","lowercase","|",
// "h1","h2","h3","h4","h5","h6","|",
"list-ul","list-ol","hr","|",
"link","reference-link","image","code","preformatted-text",
"code-block","table","datetime","emoji","html-entities","pagebreak","|",
"goto-line","watch","preview","fullscreen","clear","search","|",
//"help","info",
"releaseIcon", "index"]
},
// 这里的自定义功能就好比,Vue 组件
/*自定义功能按钮,下面我自定义了2个,一个是发布,一个是返回首页*/
toolbarIconTexts : {
releaseIcon : "发布",
index : "返回首页",
},
/*给自定义按钮指定回调函数*/
toolbarHandlers:{
releaseIcon : function(cm, icon, cursor, selection) {
//表单提交
mdEditorForm.method = "post";
mdEditorForm.action = "/article/addArticle";//提交至服务器的路径
mdEditorForm.submit();
},
index : function(){
window.location.href = '/';
},
}
});
});
5、因为emoji包的加载地址在国外,有时候可能加载不出来。我们可以在本地下载表情包,放到/static/editormd/plugins/emoji-dialog/emoji目录下,修改editormd.js中的表情加载路径就是我们的表情包存放的目录路径。
editormd.emoji = {
path : "../editormd/plugins/emoji-dialog/emoji/",
ext : ".png"
};
6、需要配置上传图片的功能。我们可以在当前项目目录下创建一个上传文件夹来上传文件(注意目录要手动创建,不要使用代码创建),然后配置虚拟路径(需要自定义WebMVC配置类)。
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
// 文件保存在真实目录/upload/下,
// 访问的时候使用虚路径/upload,比如文件名为1.png,就直接/upload/1.png就ok了。
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/upload/**")
.addResourceLocations("file:"+System.getProperty("user.dir")+"/upload/");
}
}
7、在Controller中写一个文件上传请求方法。
// MarkDown博客图片上传问题
@RequestMapping("/file/upload")
@ResponseBody
public JSONObject fileUpload(@RequestParam(value = "editormd-image-file", required = true) MultipartFile file, HttpServletRequest request) throws IOException {
//上传路径保存设置
//获得SpringBoot当前项目的路径:System.getProperty("user.dir")
String path = System.getProperty("user.dir")+"/upload/";
//按照月份进行分类:
Calendar instance = Calendar.getInstance();
String month = (instance.get(Calendar.MONTH) + 1)+"月";
path = path+month;
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdirs();
}
//上传文件地址
System.out.println("上传文件保存地址:"+realPath);
//解决文件名字问题:我们使用uuid;
String filename = "ks-"+UUID.randomUUID().toString().replaceAll("-", "")+".jpg";
//通过CommonsMultipartFile的方法直接写文件(注意这个时候)
file.transferTo(new File(realPath +"/"+ filename));
//给editormd进行回调
JSONObject res = new JSONObject();
res.put("url","/upload/"+month+"/"+ filename);
res.put("success", 1);
res.put("message", "upload success!");
return res;
}
8、编写文章显示页面article.html,还需要配置Editormd才能正常显示一些MarkDown文本。
作者:
var testEditor;
$(function () {
// 绑定我们要渲染页面的 div
testEditor = editormd.markdownToHTML("doc-content", {//注意:这里是上面DIV的id
htmlDecode: "style,script,iframe",
emoji: true,
taskList: true,
tocm: true,
tex: true, // 默认不解析
flowChart: true, // 默认不解析
sequenceDiagram: true, // 默认不解析
codeFold: true
});
});
9、 最后别忘了写Controller请求方法,保存文章并显示文章。
//获取文章进行显示
@GetMapping("/{id}")
public String show(@PathVariable("id") int id,Model model){
Article article = articleMapper.getArticleById(id);
model.addAttribute("article",article);
return "article";
}
// 保存文章到数据库!
@PostMapping("/addArticle")
public String addArticle(Article article){
articleMapper.addArticle(article);
return "editor";
} 查看全部
网站内容编辑器(本例中使用Editormd来演示如何配置使用使用富文本编辑器
)
我们经常可以在各种博客网站 中看到用于编辑文章 的富文本编辑器。在富文本编辑器中,我们可以设置我们编辑内容的样式。富文本编辑器一般通过插件实现。我们只需要在页面中配置一些插件提供的API即可。
本示例使用 Editormd 演示如何配置富文本编辑器。
Editormd简介
Editormd是国内开源的在线Markdown编辑器,可嵌入的Markdown在线编辑器(组件),基于CodeMirror、jQuery和Marked构建。
主要特点
支持“标准”的 Markdown/CommonMark 和 Github 风格的语法,也可以变成代码编辑器。
官网地址:
创建 文章 表
在使用富文本编辑器之前,首先创建一个 文章 表格文章。这里只添加最基本的字段。如果以后想扩展,还可以添加标签、时间、浏览量、点赞和评论。和其他领域。创建表的SQL如下:
CREATE TABLE article(
id int(10) NOT NULL AUTO_INCREMENT COMMENT '文章唯一id',
author varchar(50) NOT NULL COMMENT '作者',
title varchar(100) NOT NULL COMMENT '标题',
content longtext NOT NULL COMMENT '文章内容'
PRIMARY KEY (id)
)ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8
建好表后,我们就可以开始编写代码来使用富文本编辑器了。
配置使用
1、创建SpringBoot项目并配置数据库连接。这里我们连接的是MyBatis(注意MySQL8需要在url中配置时区)。
spring:
datasource:
username: root
password: 123456
#?serverTimezone=UTC解决时区的报错
url: jdbc:mysql://localhost:3306/springboot?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8
driver-class-name: com.mysql.cj.jdbc.Driver
thymeleaf:
cache: false
mybatis:
mapper-locations: classpath:com/wunian/mapper/*.xml
type-aliases-package: com.wunian.pojo
2、导入 Editormd 静态资源。静态资源的目录结构如下图所示。
3、编写文章编辑页面editor.html,导入Editormd CSS和js文本,添加Editormd配置。
及时雨的Blog
标题:
作者:
var testEditor;
$(function() {
//这是一个最简单的Editormd配置,往后我们要修改Editormd的
//功能或者样式,就改这里的配置就可以了
testEditor = editormd("article-content", {
width : "90%",
height : 640,
syncScrolling : "single",
path : "../editormd/lib/"
});
4、以上配置只是最简单的富文本编辑器功能,我们可以添加更多配置来增加功能。
var testEditor;
//window.onload = function(){ }
$(function() {
testEditor = editormd("article-content", {
width : "95%",
height : 500,
syncScrolling : "single",
path : "../editormd/lib/",
// 自定义的增强配置!
saveHTMLToTextarea : true, // 保存 HTML 到 Textarea
emoji: true, // 开启表情的功能! 图片的本地配置!
// theme: "light",//工具栏主题
// previewTheme: "dark",//预览主题
// editorTheme: "pastel-on-dark",//编辑主题
// markdown的配置!
tex : true, // 开启科学公式TeX语言支持,默认关闭
flowChart : true, // 开启流程图支持,默认关闭
sequenceDiagram : true, // 开启时序/序列图支持,默认关闭,
//图片上传
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "/article/file/upload", // 文件上传的处理请求!
onload : function() {
console.log('onload', this);
},
/*指定需要显示的功能按钮*/
toolbarIcons : function() {
return ["undo","redo","|",
"bold","del","italic","quote","ucwords","uppercase","lowercase","|",
// "h1","h2","h3","h4","h5","h6","|",
"list-ul","list-ol","hr","|",
"link","reference-link","image","code","preformatted-text",
"code-block","table","datetime","emoji","html-entities","pagebreak","|",
"goto-line","watch","preview","fullscreen","clear","search","|",
//"help","info",
"releaseIcon", "index"]
},
// 这里的自定义功能就好比,Vue 组件
/*自定义功能按钮,下面我自定义了2个,一个是发布,一个是返回首页*/
toolbarIconTexts : {
releaseIcon : "发布",
index : "返回首页",
},
/*给自定义按钮指定回调函数*/
toolbarHandlers:{
releaseIcon : function(cm, icon, cursor, selection) {
//表单提交
mdEditorForm.method = "post";
mdEditorForm.action = "/article/addArticle";//提交至服务器的路径
mdEditorForm.submit();
},
index : function(){
window.location.href = '/';
},
}
});
});
5、因为emoji包的加载地址在国外,有时候可能加载不出来。我们可以在本地下载表情包,放到/static/editormd/plugins/emoji-dialog/emoji目录下,修改editormd.js中的表情加载路径就是我们的表情包存放的目录路径。
editormd.emoji = {
path : "../editormd/plugins/emoji-dialog/emoji/",
ext : ".png"
};
6、需要配置上传图片的功能。我们可以在当前项目目录下创建一个上传文件夹来上传文件(注意目录要手动创建,不要使用代码创建),然后配置虚拟路径(需要自定义WebMVC配置类)。
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
// 文件保存在真实目录/upload/下,
// 访问的时候使用虚路径/upload,比如文件名为1.png,就直接/upload/1.png就ok了。
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/upload/**")
.addResourceLocations("file:"+System.getProperty("user.dir")+"/upload/");
}
}
7、在Controller中写一个文件上传请求方法。
// MarkDown博客图片上传问题
@RequestMapping("/file/upload")
@ResponseBody
public JSONObject fileUpload(@RequestParam(value = "editormd-image-file", required = true) MultipartFile file, HttpServletRequest request) throws IOException {
//上传路径保存设置
//获得SpringBoot当前项目的路径:System.getProperty("user.dir")
String path = System.getProperty("user.dir")+"/upload/";
//按照月份进行分类:
Calendar instance = Calendar.getInstance();
String month = (instance.get(Calendar.MONTH) + 1)+"月";
path = path+month;
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdirs();
}
//上传文件地址
System.out.println("上传文件保存地址:"+realPath);
//解决文件名字问题:我们使用uuid;
String filename = "ks-"+UUID.randomUUID().toString().replaceAll("-", "")+".jpg";
//通过CommonsMultipartFile的方法直接写文件(注意这个时候)
file.transferTo(new File(realPath +"/"+ filename));
//给editormd进行回调
JSONObject res = new JSONObject();
res.put("url","/upload/"+month+"/"+ filename);
res.put("success", 1);
res.put("message", "upload success!");
return res;
}
8、编写文章显示页面article.html,还需要配置Editormd才能正常显示一些MarkDown文本。
作者:
var testEditor;
$(function () {
// 绑定我们要渲染页面的 div
testEditor = editormd.markdownToHTML("doc-content", {//注意:这里是上面DIV的id
htmlDecode: "style,script,iframe",
emoji: true,
taskList: true,
tocm: true,
tex: true, // 默认不解析
flowChart: true, // 默认不解析
sequenceDiagram: true, // 默认不解析
codeFold: true
});
});
9、 最后别忘了写Controller请求方法,保存文章并显示文章。
//获取文章进行显示
@GetMapping("/{id}")
public String show(@PathVariable("id") int id,Model model){
Article article = articleMapper.getArticleById(id);
model.addAttribute("article",article);
return "article";
}
// 保存文章到数据库!
@PostMapping("/addArticle")
public String addArticle(Article article){
articleMapper.addArticle(article);
return "editor";
}
网站内容编辑器(Arya2T支持DOM节点展示、流程图、时序图、任务列表)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-03-08 14:01
Arya是一款功能丰富的开源在线markdown编辑器,支持DOM节点展示、流程图、甘特图、时序图、任务列表、支持人员,以及部分站点、视频、音频解析。
2T 一直很喜欢在线编辑器。首先,组织文本很方便。其次,在不熟悉的计算机环境中,拥有一个方便的编辑器非常重要。
Arya 的功能列表是花里胡哨,看起来有点费力,但它确实有很多功能,但这会是编辑的未来吗...
Arya 的功能列表:
2T 认为开发人员工具显示这个 DOM 节点是我第一次看到它。而且这个编辑器对MarkDown扩展语法的支持也比较全面。
Arya 的开发者工具
非常适合开发人员。而且它的视频预览功能,特别是支持国内视频网站的预览,还是很实用的,但是腾讯视频并不是所有的都支持2T测试。
支持腾讯视频、YouTube、优酷、Coub、Facebook、dailymotion、.mp4/.m4v/.ogg/.ogv/.webm/.mp3/.wav链接解析预览。
至于在markdown中写五线谱、流程图、时序图、甘特图,这已经超出了2T的markdown能力,你喜欢就用吧。
Arya的官方网站在这里,
在 GitHub 上开源。 查看全部
网站内容编辑器(Arya2T支持DOM节点展示、流程图、时序图、任务列表)
Arya是一款功能丰富的开源在线markdown编辑器,支持DOM节点展示、流程图、甘特图、时序图、任务列表、支持人员,以及部分站点、视频、音频解析。
2T 一直很喜欢在线编辑器。首先,组织文本很方便。其次,在不熟悉的计算机环境中,拥有一个方便的编辑器非常重要。
Arya 的功能列表是花里胡哨,看起来有点费力,但它确实有很多功能,但这会是编辑的未来吗...
Arya 的功能列表:
2T 认为开发人员工具显示这个 DOM 节点是我第一次看到它。而且这个编辑器对MarkDown扩展语法的支持也比较全面。
Arya 的开发者工具
非常适合开发人员。而且它的视频预览功能,特别是支持国内视频网站的预览,还是很实用的,但是腾讯视频并不是所有的都支持2T测试。
支持腾讯视频、YouTube、优酷、Coub、Facebook、dailymotion、.mp4/.m4v/.ogg/.ogv/.webm/.mp3/.wav链接解析预览。
至于在markdown中写五线谱、流程图、时序图、甘特图,这已经超出了2T的markdown能力,你喜欢就用吧。
Arya的官方网站在这里,
在 GitHub 上开源。
网站内容编辑器(修复安全问题.14修复了HTML数据处理器中的一个XSS漏洞)
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2022-03-08 13:24
前言
小编很早就关注这个富文本编辑器了。CKEditor是基于FCKeditor(练习小号)重新开发的版本。它已成为众多开发者的全球最佳在线文本编辑器之一,其惊人的性能和可扩展性受到各大网站 的青睐。本小编辑为大家展示CKEditor4.14的稳定版。
更新内容
添加新功能、修复错误并改进 API。
最值得注意的是,此版本支持将从 LibreOffice 复制的内容直接粘贴到 CKEditor 编辑器中,保留原创结构和格式,包括图像、字体样式、标题级别、嵌套列表、复杂表格和其他高级设置。此外,此版本还对 HTML 数据处理器和 WebSpellChecker Dialog 插件进行了安全修复。官方强烈建议升级到这个版本。
复制和粘贴 LibreOffice 文档
复制和粘贴 LibreOffice 文档
CKEditor 4 强烈支持从 Word、Excel 和 Google Docs 复制和粘贴内容。此版本中新的“从 LibreOffice 粘贴”插件还添加了 LibreOffice,用户可以将内容从 LibreOffice Writer 复制到 CKEditor 编辑器,编辑器的原创结构和格式被保留并调整为编辑器中使用的样式,以生成语义上干净的 HTML 代码。
默认情况下,此功能在标准版和完整版编辑器的预设中都可用。
修复安全问题
CKEditor 4.14 修复了 HTML 数据处理器中的 XSS 漏洞。当攻击者执行以下操作时,攻击者可以在 CKEditor 中执行 XSS 攻击:
将CKEditor切换到“源代码模式” 将攻击者编写的特制HTML代码粘贴到1的窗口中 切换回“所见即所得模式”
此外,4.14 修复了 CKEditor 4“标准”和“完整”版本预设中收录的第三方 WebSpellChecker 对话框插件中的 XSS 漏洞。
集成 Vue.js
这是对 CKEditor 与 React 和 Angular 等类似框架的集成的补充。Vue.js的集成意味着开发者可以通过标签以Vue.js组件的形式使用CKEditor 4。作为 Vue.js 的原生组件,开发者可以更快速地将其应用到 网站。
下载链接: 查看全部
网站内容编辑器(修复安全问题.14修复了HTML数据处理器中的一个XSS漏洞)
前言
小编很早就关注这个富文本编辑器了。CKEditor是基于FCKeditor(练习小号)重新开发的版本。它已成为众多开发者的全球最佳在线文本编辑器之一,其惊人的性能和可扩展性受到各大网站 的青睐。本小编辑为大家展示CKEditor4.14的稳定版。
更新内容
添加新功能、修复错误并改进 API。
最值得注意的是,此版本支持将从 LibreOffice 复制的内容直接粘贴到 CKEditor 编辑器中,保留原创结构和格式,包括图像、字体样式、标题级别、嵌套列表、复杂表格和其他高级设置。此外,此版本还对 HTML 数据处理器和 WebSpellChecker Dialog 插件进行了安全修复。官方强烈建议升级到这个版本。
复制和粘贴 LibreOffice 文档
复制和粘贴 LibreOffice 文档
CKEditor 4 强烈支持从 Word、Excel 和 Google Docs 复制和粘贴内容。此版本中新的“从 LibreOffice 粘贴”插件还添加了 LibreOffice,用户可以将内容从 LibreOffice Writer 复制到 CKEditor 编辑器,编辑器的原创结构和格式被保留并调整为编辑器中使用的样式,以生成语义上干净的 HTML 代码。
默认情况下,此功能在标准版和完整版编辑器的预设中都可用。
修复安全问题
CKEditor 4.14 修复了 HTML 数据处理器中的 XSS 漏洞。当攻击者执行以下操作时,攻击者可以在 CKEditor 中执行 XSS 攻击:
将CKEditor切换到“源代码模式” 将攻击者编写的特制HTML代码粘贴到1的窗口中 切换回“所见即所得模式”
此外,4.14 修复了 CKEditor 4“标准”和“完整”版本预设中收录的第三方 WebSpellChecker 对话框插件中的 XSS 漏洞。
集成 Vue.js
这是对 CKEditor 与 React 和 Angular 等类似框架的集成的补充。Vue.js的集成意味着开发者可以通过标签以Vue.js组件的形式使用CKEditor 4。作为 Vue.js 的原生组件,开发者可以更快速地将其应用到 网站。
下载链接:
网站内容编辑器(uuHEdt(在线网页编辑器)支持常见的浏览器如IE)
网站优化 • 优采云 发表了文章 • 0 个评论 • 343 次浏览 • 2022-03-07 07:19
uuHedt (在线网页编辑器) 1.0.rar
uuHedt(在线网络编辑器)是一个免费的、基于网络的所见即所得 HTML 编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。uuHedt(在线网页编辑器)支持粗体、斜体、下划线等常用文本设置,还支持颜色捕捉,颜色选择非常方便。您还可以插入图片,甚至设置连接的目标窗口的大小,或者是否在新窗口中打开链接。还可以插入特殊字符,并允许直接编辑 HTML 网页代码等。uuHedt(在线网页编辑器)是开源软件。基于代码项目开放许可证 (CPOL)。该程序收录在超级模板内容管理系统中,这是 网站 的另一个产品。uuHedt(在线网页编辑器)支持功能扩展。添加新功能既简单又方便。您可以添加自己的按钮,添加新的编辑窗口。或者用新的图像替换原来的按钮图像,或者设置一个新的现实。可添加多种语言,支持动态语言替换。还有在线帮助和功能齐全的演示。
立即下载 查看全部
网站内容编辑器(uuHEdt(在线网页编辑器)支持常见的浏览器如IE)
uuHedt (在线网页编辑器) 1.0.rar
uuHedt(在线网络编辑器)是一个免费的、基于网络的所见即所得 HTML 编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。uuHedt(在线网页编辑器)支持粗体、斜体、下划线等常用文本设置,还支持颜色捕捉,颜色选择非常方便。您还可以插入图片,甚至设置连接的目标窗口的大小,或者是否在新窗口中打开链接。还可以插入特殊字符,并允许直接编辑 HTML 网页代码等。uuHedt(在线网页编辑器)是开源软件。基于代码项目开放许可证 (CPOL)。该程序收录在超级模板内容管理系统中,这是 网站 的另一个产品。uuHedt(在线网页编辑器)支持功能扩展。添加新功能既简单又方便。您可以添加自己的按钮,添加新的编辑窗口。或者用新的图像替换原来的按钮图像,或者设置一个新的现实。可添加多种语言,支持动态语言替换。还有在线帮助和功能齐全的演示。
立即下载
网站内容编辑器(十大好用的无代码网站编辑器IMCreator是什么呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-03-07 06:09
您是否一直都想拥有一个符合您真正个人需求的网站?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?答案是无代码开发平台。
它使 网站 构建像构建图形一样简单,使设计人员的设计过程更容易,因为他们不再需要编程。使用这种新型软件,任何人都可以创建适合自己情况的 网站,最重要的是,只需几分钟。市面上的网站太多了,一开始你可能无法快速选出最好的。这里有十个最好的无代码编辑器。
经过长时间的测试和争论,我们认为缺书是我们的最爱,在同类型软件中具有很强的竞争力。
这里有十个很棒的无代码网站 编辑器
即时通讯创作者
IM Creator 是第一个被开发和测试的 网站 编辑器。使用友好的用户界面,您无需注册即可获得干预创建过程的权利。顶部菜单栏可以设置你需要的各种内容:不透明度、大小、形状、颜色、字体,这些选项就像俄罗斯方块游戏的积木一样,你只需将它们拖到工作板上,就可以完成设置. 图像可以轻松拖入画廊或幻灯片。如果你也喜欢使用 HTML 来嵌入一些额外的效果,这里有一个小部件。当你把对象拖到仪表盘上时,在里面的小框中输入代码,就可以立即看到效果。IM Creator 的用户支持非常专业,整个团队由 网站 设计师组成,因此您可以联系他们帮助您解决各种问题。
麻雀书
如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的流程管理技能,那么缺数可以满足您的需求。该软件不仅可以帮助您无需编辑一行代码即可创建业务流程,它还支持随着您的业务增长进行系统对接和数据分析。同时,如果你只是一个小团队(少于 30 人),你可以免费使用这个功能齐全的 网站。
却书在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如考勤、发票、客户管理等),无缝扩展您的网站功能。
WebStartToday
WebStartToday 是一个专业的基于云的网站小众商务网站 和个人网页编辑器。拥有超过 1000 个模板,涵盖大多数工作领域,包括法律、房地产、清洁、艺术、食品等。这些模板都是可调整的,所以没有两个分支网站看起来一样。您可以一键更改 网站 颜色。唯一缺少的是您的个人数据和联系信息,您需要填写模板文本的空白处。还提供无线存储空间和谷歌分析搜索引擎优化服务。此外,每周 7 天、每天 24 小时提供客户服务。
现场相扑
SiteSumo 是付费使用的,但它有一定的优势:它提供托管服务。您有 14 天的试用期,看看它是否符合市场标准。事实上它是。售后服务包括 SEO、简易编辑器、客户支持和大量模板。这些软件包总体上并不昂贵,尤其是与它们所做的相比。最基本的功能使用费用为每月 20 美元。
空中客车
Aircus 的信条有两个:简单和优雅。它专注于简单性,所有模板仅使用两种主要色调,使用快速脱颖而出的现代简约字体,从不使用复杂的笔迹。它对忙碌的商务人士最有用,只需几分钟的午休时间,即可在手机或平板电脑上创建。为了实现这一点,Aircus 没有使用无穷无尽的模板列表,而是专注于一个极简的解决方案,它还支持云托管和定期备份。
Webydo 编辑的方式是所见即所得,这意味着编辑可以立即显示在仪表板上。其初衷是为了区分设计和文案编辑。两个不同标签的独立分支可以同时支持你的网站设计工作和文案工作。Webydo 的另一个特点是设计者可以决定可以在论坛上实现哪些功能。它提供免费和付费版本。付费版分为月付和年付,均收录托管服务。如果您按年付款,则可享受 15% 的折扣。
uCoz
如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的网站管理技能,那么 uCoz 可以满足您的要求。该软件不仅可以帮助您创建 网站 而无需编辑一行代码,它还支持随着您的业务增长而进行的无线增强和优化。它的免费使用计划令人惊叹:在 uCoz 上,您可以自定义您的域名,免费生成自定义电子邮件,获取 网站 扩展数据,并启用用户组管理。uCoz 凭借其方便的模块化系统在同行中脱颖而出:您可以添加、编辑或删除不同的模块(例如聊天、博客、论坛、投票、发布者),无缝扩展您的 网站 功能。
布里齐
Breezi 也是一个原创网站 编辑器,首页自带一个小型搜索引擎。Creative 使用大脑外观图像,首先询问您喜欢的口味,然后进行匹配。如果结果不满意,可以进一步过滤或修改。这是一种非常简单、用户友好的方式来确定您想要的 网站 类型。
约拉
Yola 非常灵活且易于使用。注册后,您可以根据提供的模板选择您想要的网站类型。当然,一切都是可编辑和可调整的。顶部菜单收录各种元素和大多数不同的小部件(例如视频、幻灯片、画廊、HTML),这些小部件易于拖动和删除。该服务有两个版本,免费和付费。免费版只有一页网站 和三页。
基本套件
Basekit 提供的服务是,一开始你可以选择创建自己的网站,或者使用专业创建的模板,比如当你没有时间自己做的时候。如果您想创建自己的 网站,Basekit 有多种选项和自定义。如果您使用创建的模板,该过程就像填写表格一样简单。客户支持时间从上午 9 点到晚上 7 点不等,包括教程和实时聊天以及电子邮件。 查看全部
网站内容编辑器(十大好用的无代码网站编辑器IMCreator是什么呢?)
您是否一直都想拥有一个符合您真正个人需求的网站?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?答案是无代码开发平台。
它使 网站 构建像构建图形一样简单,使设计人员的设计过程更容易,因为他们不再需要编程。使用这种新型软件,任何人都可以创建适合自己情况的 网站,最重要的是,只需几分钟。市面上的网站太多了,一开始你可能无法快速选出最好的。这里有十个最好的无代码编辑器。
经过长时间的测试和争论,我们认为缺书是我们的最爱,在同类型软件中具有很强的竞争力。
这里有十个很棒的无代码网站 编辑器
即时通讯创作者
IM Creator 是第一个被开发和测试的 网站 编辑器。使用友好的用户界面,您无需注册即可获得干预创建过程的权利。顶部菜单栏可以设置你需要的各种内容:不透明度、大小、形状、颜色、字体,这些选项就像俄罗斯方块游戏的积木一样,你只需将它们拖到工作板上,就可以完成设置. 图像可以轻松拖入画廊或幻灯片。如果你也喜欢使用 HTML 来嵌入一些额外的效果,这里有一个小部件。当你把对象拖到仪表盘上时,在里面的小框中输入代码,就可以立即看到效果。IM Creator 的用户支持非常专业,整个团队由 网站 设计师组成,因此您可以联系他们帮助您解决各种问题。
麻雀书
如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的流程管理技能,那么缺数可以满足您的需求。该软件不仅可以帮助您无需编辑一行代码即可创建业务流程,它还支持随着您的业务增长进行系统对接和数据分析。同时,如果你只是一个小团队(少于 30 人),你可以免费使用这个功能齐全的 网站。
却书在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如考勤、发票、客户管理等),无缝扩展您的网站功能。
WebStartToday
WebStartToday 是一个专业的基于云的网站小众商务网站 和个人网页编辑器。拥有超过 1000 个模板,涵盖大多数工作领域,包括法律、房地产、清洁、艺术、食品等。这些模板都是可调整的,所以没有两个分支网站看起来一样。您可以一键更改 网站 颜色。唯一缺少的是您的个人数据和联系信息,您需要填写模板文本的空白处。还提供无线存储空间和谷歌分析搜索引擎优化服务。此外,每周 7 天、每天 24 小时提供客户服务。
现场相扑
SiteSumo 是付费使用的,但它有一定的优势:它提供托管服务。您有 14 天的试用期,看看它是否符合市场标准。事实上它是。售后服务包括 SEO、简易编辑器、客户支持和大量模板。这些软件包总体上并不昂贵,尤其是与它们所做的相比。最基本的功能使用费用为每月 20 美元。
空中客车
Aircus 的信条有两个:简单和优雅。它专注于简单性,所有模板仅使用两种主要色调,使用快速脱颖而出的现代简约字体,从不使用复杂的笔迹。它对忙碌的商务人士最有用,只需几分钟的午休时间,即可在手机或平板电脑上创建。为了实现这一点,Aircus 没有使用无穷无尽的模板列表,而是专注于一个极简的解决方案,它还支持云托管和定期备份。
Webydo 编辑的方式是所见即所得,这意味着编辑可以立即显示在仪表板上。其初衷是为了区分设计和文案编辑。两个不同标签的独立分支可以同时支持你的网站设计工作和文案工作。Webydo 的另一个特点是设计者可以决定可以在论坛上实现哪些功能。它提供免费和付费版本。付费版分为月付和年付,均收录托管服务。如果您按年付款,则可享受 15% 的折扣。
uCoz
如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的网站管理技能,那么 uCoz 可以满足您的要求。该软件不仅可以帮助您创建 网站 而无需编辑一行代码,它还支持随着您的业务增长而进行的无线增强和优化。它的免费使用计划令人惊叹:在 uCoz 上,您可以自定义您的域名,免费生成自定义电子邮件,获取 网站 扩展数据,并启用用户组管理。uCoz 凭借其方便的模块化系统在同行中脱颖而出:您可以添加、编辑或删除不同的模块(例如聊天、博客、论坛、投票、发布者),无缝扩展您的 网站 功能。
布里齐
Breezi 也是一个原创网站 编辑器,首页自带一个小型搜索引擎。Creative 使用大脑外观图像,首先询问您喜欢的口味,然后进行匹配。如果结果不满意,可以进一步过滤或修改。这是一种非常简单、用户友好的方式来确定您想要的 网站 类型。
约拉
Yola 非常灵活且易于使用。注册后,您可以根据提供的模板选择您想要的网站类型。当然,一切都是可编辑和可调整的。顶部菜单收录各种元素和大多数不同的小部件(例如视频、幻灯片、画廊、HTML),这些小部件易于拖动和删除。该服务有两个版本,免费和付费。免费版只有一页网站 和三页。
基本套件
Basekit 提供的服务是,一开始你可以选择创建自己的网站,或者使用专业创建的模板,比如当你没有时间自己做的时候。如果您想创建自己的 网站,Basekit 有多种选项和自定义。如果您使用创建的模板,该过程就像填写表格一样简单。客户支持时间从上午 9 点到晚上 7 点不等,包括教程和实时聊天以及电子邮件。
网站内容编辑器(VisualStudio代码应用程序下载,微软代码编辑器CodeCode下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 310 次浏览 • 2022-03-07 02:02
该编辑器还集成了现代编辑器应具备的所有功能。它是一个非常好用的微软代码编辑器,允许你使用大量的编程语言,并且集成了调试和 Git 支持。Visual Studio Code 可帮助您在集成了基本代码编辑功能的结构良好的环境中处理软件项目。并且可以为开发 Node.js 和 ASP.NET 应用程序提供支持,并提供超过 30 种编程语言的语法支持。包括语法高亮、可自定义的键盘绑定、括号匹配和片段。在 Visual Studio Code 应用程序中,您可以选择打开单个文件或链接 Git 存储库文件夹并访问所有相关文档。后一个选项更可取,因为您可以查看项目的结构并监控所有更改。中文版vscode因其强大的功能和兼容性受到越来越多的人的青睐。本站提供vscode mac下载,欢迎朋友们下载使用!
安装教程
在本站下载.pkg安装包后,双击打开,按照提示完成安装。
中文设置
注意:VS Code 升级到新版本后,默认只支持英文。如果你想在 VS Code 中使用中文,可以在线下载语言包进行配置。
补充说明:对于当前版本,搜索下载插件,如果重启,点击右下角确定自动添加配置内容
配置步骤:
下载语言包插件并输入“Chinese”,安装插件“Chinese (Simplified) Language Pack for Visual Studio Code”
Ctrl+Shift+P快捷键进入“配置语言”配置本地语言
将local的值设置为简体中文“zh-cn”
再次打开软件,中文版设置成功!
vscode中文版特点
代码编辑。重新定义。自由。开源。到处跑。
Visual Studio Code(简称VS Code/VSC)是一款免费开源的现代轻量级代码编辑器,支持语法高亮、括号匹配、代码片段、代码比较Diff、GIT等几乎所有主流开发语言的特性。支持插件扩展,针对Web开发和云应用开发进行了优化。软件支持Win、Mac和Linux跨平台,运行流畅,可谓微软良心。
1.跟踪工作文件
使用拆分编辑器扩展工作区设置 Visual Studio Code 应用程序不会导致任何问题,编辑器开箱即用,您可以通过熟悉的 Finder 菜单导入源代码文件。文件内容将显示在编辑部分,您最多可以拆分 3 次。因此,您可以导航到同一文档的不同部分,以确保代码开发的一致性。值得注意的是,Visual Studio Code 带有大量预定义的热键,允许您编辑项目文件,而无需使用鼠标跳转到不同的区域或突出显示某些参数。此外,IntelliSense 功能提供自动填充选项以提高您的准确性。
2.高效的代码编辑器
集成调试和分析 此外,Visual Studio Code 集成了一个强大的搜索工具,可以应用收录和排除列表,这在处理大文件时很有用。最后但并非最不重要的一点是,Visual Studio Code 使您能够调试代码并监控变量行为、诊断异常等。
变更日志
v1.54.0 查看全部
网站内容编辑器(VisualStudio代码应用程序下载,微软代码编辑器CodeCode下载)
该编辑器还集成了现代编辑器应具备的所有功能。它是一个非常好用的微软代码编辑器,允许你使用大量的编程语言,并且集成了调试和 Git 支持。Visual Studio Code 可帮助您在集成了基本代码编辑功能的结构良好的环境中处理软件项目。并且可以为开发 Node.js 和 ASP.NET 应用程序提供支持,并提供超过 30 种编程语言的语法支持。包括语法高亮、可自定义的键盘绑定、括号匹配和片段。在 Visual Studio Code 应用程序中,您可以选择打开单个文件或链接 Git 存储库文件夹并访问所有相关文档。后一个选项更可取,因为您可以查看项目的结构并监控所有更改。中文版vscode因其强大的功能和兼容性受到越来越多的人的青睐。本站提供vscode mac下载,欢迎朋友们下载使用!
安装教程
在本站下载.pkg安装包后,双击打开,按照提示完成安装。
中文设置
注意:VS Code 升级到新版本后,默认只支持英文。如果你想在 VS Code 中使用中文,可以在线下载语言包进行配置。
补充说明:对于当前版本,搜索下载插件,如果重启,点击右下角确定自动添加配置内容
配置步骤:
下载语言包插件并输入“Chinese”,安装插件“Chinese (Simplified) Language Pack for Visual Studio Code”
Ctrl+Shift+P快捷键进入“配置语言”配置本地语言
将local的值设置为简体中文“zh-cn”
再次打开软件,中文版设置成功!
vscode中文版特点
代码编辑。重新定义。自由。开源。到处跑。
Visual Studio Code(简称VS Code/VSC)是一款免费开源的现代轻量级代码编辑器,支持语法高亮、括号匹配、代码片段、代码比较Diff、GIT等几乎所有主流开发语言的特性。支持插件扩展,针对Web开发和云应用开发进行了优化。软件支持Win、Mac和Linux跨平台,运行流畅,可谓微软良心。
1.跟踪工作文件
使用拆分编辑器扩展工作区设置 Visual Studio Code 应用程序不会导致任何问题,编辑器开箱即用,您可以通过熟悉的 Finder 菜单导入源代码文件。文件内容将显示在编辑部分,您最多可以拆分 3 次。因此,您可以导航到同一文档的不同部分,以确保代码开发的一致性。值得注意的是,Visual Studio Code 带有大量预定义的热键,允许您编辑项目文件,而无需使用鼠标跳转到不同的区域或突出显示某些参数。此外,IntelliSense 功能提供自动填充选项以提高您的准确性。
2.高效的代码编辑器
集成调试和分析 此外,Visual Studio Code 集成了一个强大的搜索工具,可以应用收录和排除列表,这在处理大文件时很有用。最后但并非最不重要的一点是,Visual Studio Code 使您能够调试代码并监控变量行为、诊断异常等。
变更日志
v1.54.0
网站内容编辑器(工欲善其事好的编辑器会让编程过程变得变得事半功倍了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-03-07 01:25
工人要做好工作,首先要磨利他的工具。一个好的编辑器将使编程过程变得更加容易。
对于 HTML 编程,我使用了几个编辑器。
首先是 Dreamweaver,这是我在大学时使用的网络编辑器。依稀记得这个编辑器最大的特点就是可以拖拽。随意将按钮、选项框、图片等元素拖放到页面中进行布局,更不用说有多方便了。
开始工作后,我使用了Webstorm编辑器,可以说大大提高了生产力。编程期间所需的所有应用程序都集成到软件中。比如代码高亮,比如代码补全,比如代码测试等等。唯一的缺点是由于集成度高,软件本身很大,配置低的电脑会比较卡,发热严重。
近年来,出现了一颗冉冉升起的新星,那就是VSCode。这是来自微软的编辑器。当我第一次接触这个软件时,我就爱上了他。以至于气得我把电脑上的大部分编辑器都卸载了,接下来的编程都是在VSCode上完成的。如 Python、Java、PHP、Vue 等。
此外,还有一位资深的编辑器,那就是大名鼎鼎的记事本。这个编辑器从操作系统开始就已经存在。她可以编写世界上所有的软件,没有兼容性问题,没有软件膨胀问题,没有软件过时问题。唯一的缺点就是门槛太高,小白要小心进入。
根据我的经验,我推荐大家使用 VSCode 来编写 HTML 代码。
下载安装包
首先在官网下载VSCode安装包。比较简单,这里就不演示了。
安装扩展
这个编辑器的特点是你可以安装和扩展你想要的任何功能。这里我推荐安装 2 个扩展:Visual Studio Code 的中文(简体)语言包并在浏览器中打开。这两个扩展是用来显示中文和快速调用浏览器显示网页的。如下:
编写 HTML 代码
首先新建一个文本test.html,如下:
然后在html文件中编写代码:
潘高的小站
我的第一个博客网址是 https://blog.pangao.vip
最后按alt+B调用浏览器显示网页效果,如下图:
至此,我们已经完成了使用 VSCode 编写一个简单的网页的过程,是不是很简单呢?! 查看全部
网站内容编辑器(工欲善其事好的编辑器会让编程过程变得变得事半功倍了)
工人要做好工作,首先要磨利他的工具。一个好的编辑器将使编程过程变得更加容易。
对于 HTML 编程,我使用了几个编辑器。
首先是 Dreamweaver,这是我在大学时使用的网络编辑器。依稀记得这个编辑器最大的特点就是可以拖拽。随意将按钮、选项框、图片等元素拖放到页面中进行布局,更不用说有多方便了。
开始工作后,我使用了Webstorm编辑器,可以说大大提高了生产力。编程期间所需的所有应用程序都集成到软件中。比如代码高亮,比如代码补全,比如代码测试等等。唯一的缺点是由于集成度高,软件本身很大,配置低的电脑会比较卡,发热严重。
近年来,出现了一颗冉冉升起的新星,那就是VSCode。这是来自微软的编辑器。当我第一次接触这个软件时,我就爱上了他。以至于气得我把电脑上的大部分编辑器都卸载了,接下来的编程都是在VSCode上完成的。如 Python、Java、PHP、Vue 等。
此外,还有一位资深的编辑器,那就是大名鼎鼎的记事本。这个编辑器从操作系统开始就已经存在。她可以编写世界上所有的软件,没有兼容性问题,没有软件膨胀问题,没有软件过时问题。唯一的缺点就是门槛太高,小白要小心进入。
根据我的经验,我推荐大家使用 VSCode 来编写 HTML 代码。
下载安装包
首先在官网下载VSCode安装包。比较简单,这里就不演示了。
安装扩展
这个编辑器的特点是你可以安装和扩展你想要的任何功能。这里我推荐安装 2 个扩展:Visual Studio Code 的中文(简体)语言包并在浏览器中打开。这两个扩展是用来显示中文和快速调用浏览器显示网页的。如下:
编写 HTML 代码
首先新建一个文本test.html,如下:
然后在html文件中编写代码:
潘高的小站
我的第一个博客网址是 https://blog.pangao.vip
最后按alt+B调用浏览器显示网页效果,如下图:
至此,我们已经完成了使用 VSCode 编写一个简单的网页的过程,是不是很简单呢?!
网站内容编辑器(BBEdit堪称文本编辑器中的瑞士军刀:无论的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-03-07 01:23
BBEdit 是文本编辑器的瑞士军刀:无论您是在编辑源代码、写小说还是构建 网站,这个应用程序都会为您节省大量时间和精力。
例如,BBEdit 有一个出色的查找和替换功能:它不仅可以在单个文档中查找,还可以同时在多个文档中查找内容。除了常规的搜索参数外,它还支持编程和 webdev 模式——可以将几个连续的空格转换为 Tab,或者将 HTML 标签转换为小写。您还可以在应用程序中保存自定义搜索文本和搜索模式,以便随时重复使用。
BBEdit 不仅支持语法高亮,还内置了实用的代码片段功能,让您快速访问常用的文本和代码。
BBEdit 不仅功能强大,而且速度惊人。它可以轻松处理普通应用程序难以处理的非常大的文档,并且可以打开您导入的几乎任何文件类型——甚至是带有日语和西里尔字符的 Unicode 文件。
BBEdit可以提供多种编程语言的全文补全,这将是程序员的宝库。由于支持语言服务器协议 (LSP),该应用程序还可以集成语言服务器,以实现更强大的文本完成、错误突出显示、文档格式化等。
它不仅是程序员的好助手,每个人都可以在 BBEdit 中找到自己需要的东西。博主会发现该应用的 Markdown 支持非常简单;Anaconda 集成将使数据科学家高兴;Web 开发人员会喜欢全面的 HTML 工具(包括上下文准确的标签和属性编辑,以及拖放功能)。HTML 片段等)。语法高亮、代码折叠以隐藏不活动的文档片段,以及用于速记灵感和重要信息的专用笔记系统将使每个人都能轻松使用。
您可以在打开的文档、保存的文件组,甚至整个文件夹或驱动器上使用查找和替换。
BBEdit虽然是专业级的工具,但也兼顾了易用性。开发团队精心准备了丰富的技术支持资源,方便大家学习使用。二十多年来,BBEdit 一直是每个需要处理文本的人的必备工具。
%3D 查看全部
网站内容编辑器(BBEdit堪称文本编辑器中的瑞士军刀:无论的)
BBEdit 是文本编辑器的瑞士军刀:无论您是在编辑源代码、写小说还是构建 网站,这个应用程序都会为您节省大量时间和精力。
例如,BBEdit 有一个出色的查找和替换功能:它不仅可以在单个文档中查找,还可以同时在多个文档中查找内容。除了常规的搜索参数外,它还支持编程和 webdev 模式——可以将几个连续的空格转换为 Tab,或者将 HTML 标签转换为小写。您还可以在应用程序中保存自定义搜索文本和搜索模式,以便随时重复使用。
BBEdit 不仅支持语法高亮,还内置了实用的代码片段功能,让您快速访问常用的文本和代码。
BBEdit 不仅功能强大,而且速度惊人。它可以轻松处理普通应用程序难以处理的非常大的文档,并且可以打开您导入的几乎任何文件类型——甚至是带有日语和西里尔字符的 Unicode 文件。
BBEdit可以提供多种编程语言的全文补全,这将是程序员的宝库。由于支持语言服务器协议 (LSP),该应用程序还可以集成语言服务器,以实现更强大的文本完成、错误突出显示、文档格式化等。
它不仅是程序员的好助手,每个人都可以在 BBEdit 中找到自己需要的东西。博主会发现该应用的 Markdown 支持非常简单;Anaconda 集成将使数据科学家高兴;Web 开发人员会喜欢全面的 HTML 工具(包括上下文准确的标签和属性编辑,以及拖放功能)。HTML 片段等)。语法高亮、代码折叠以隐藏不活动的文档片段,以及用于速记灵感和重要信息的专用笔记系统将使每个人都能轻松使用。
您可以在打开的文档、保存的文件组,甚至整个文件夹或驱动器上使用查找和替换。
BBEdit虽然是专业级的工具,但也兼顾了易用性。开发团队精心准备了丰富的技术支持资源,方便大家学习使用。二十多年来,BBEdit 一直是每个需要处理文本的人的必备工具。
%3D
网站内容编辑器(LinuxUbuntu中最好的代码编辑器是哪个?是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-03-07 01:23
哪个是 Linux Ubuntu 中最好的代码编辑器?这取决于程序员的使用习惯和偏好。Atom、Brackets 和 Sublime Text 是最常用的三个。也许程序员有更多的喜好。
原子
Atom 是一个流行且非常友好的文本编辑器,但它也可以嵌入到内核中,它是一个可以定制做任何操作的工具。Atom 文本编辑器具有跨平台编辑、内置包管理器、智能自动完成和文件系统浏览器。它还支持多个窗格以及查找和替换功能。
括号
Brackets 是一个用于网页设计和开发的开源代码编辑器,基于 HTML、CSS 和 JavaScript 等,适用于 Linux、Windows 和 Mac OS X。Brackets 代码编辑器具有许多强大的功能,例如内联编辑器、实时预览和预处理器支持。
崇高的文本
Sublime Text 是一个复杂的文本编辑器。Sublime Text 编辑器允许更丰富的语法高亮和更好的性能。它还具有自定义正则表达式引擎,可显着加快文件加载和索引。它具有命令调色板功能,允许访问常用功能,例如排序、更改语法和更改缩进设置。
Sublime Text 的文本是高度可定制的。键绑定、菜单、片段、宏、补全等等,Sublime Text 中的所有内容都可以使用简单的 JSON 文件进行自定义。 查看全部
网站内容编辑器(LinuxUbuntu中最好的代码编辑器是哪个?是什么?)
哪个是 Linux Ubuntu 中最好的代码编辑器?这取决于程序员的使用习惯和偏好。Atom、Brackets 和 Sublime Text 是最常用的三个。也许程序员有更多的喜好。
原子
Atom 是一个流行且非常友好的文本编辑器,但它也可以嵌入到内核中,它是一个可以定制做任何操作的工具。Atom 文本编辑器具有跨平台编辑、内置包管理器、智能自动完成和文件系统浏览器。它还支持多个窗格以及查找和替换功能。
括号
Brackets 是一个用于网页设计和开发的开源代码编辑器,基于 HTML、CSS 和 JavaScript 等,适用于 Linux、Windows 和 Mac OS X。Brackets 代码编辑器具有许多强大的功能,例如内联编辑器、实时预览和预处理器支持。
崇高的文本
Sublime Text 是一个复杂的文本编辑器。Sublime Text 编辑器允许更丰富的语法高亮和更好的性能。它还具有自定义正则表达式引擎,可显着加快文件加载和索引。它具有命令调色板功能,允许访问常用功能,例如排序、更改语法和更改缩进设置。
Sublime Text 的文本是高度可定制的。键绑定、菜单、片段、宏、补全等等,Sublime Text 中的所有内容都可以使用简单的 JSON 文件进行自定义。
网站内容编辑器(8款最受程序员对你的编程学习至关重要 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-07 01:22
)
俗话说,磨刀不误砍柴。程序员的代码编辑器就像学生的钢笔和医生的手术刀。它是每天不可或缺的工具。因此,一个方便的编辑器对于您的编程学习至关重要。
今天小编为大家推荐8款最受程序员欢迎的代码编辑器,一起来看看吧!
1、原子
Atom 是由 Github 创建的开源代码编辑器。支持macOS、Windows和Linux操作系统,支持Node.js编写的插件,内置Github提供的Git版本控制系统。它也可以用作 IDE。
Atom 的特点是其极其丰富的可定制性以及令人愉悦的界面。特别是内置的代码缩略图和代码折叠功能,无论是在 Python 中还是作为前端,都非常易于使用。
2、EMACS
EMACS 的强大之处在于它已经超越了编辑器的范围,变成了一个大平台。很多开发者直接将其作为入口来完成各种功能需求。
主要特点如下:
浏览网页、观看视频、发送和接收电子邮件
调试器
玩游戏,计算器,
文件比较
日记、目录管理
3、记事本++
Notepad++被誉为JAVA程序员的最爱,几乎是替代记事本的最佳编辑器,众多强大功能集于一身。可在Windows操作系统下编辑,拥有完整的中文界面,支持多语言书写功能(UTF8技术),支持自定义语言。该程序还支持某些编程语言的 API 子集的自动完成。
4、崇高文本
Sublime 是一个比 Notepad++ 更强大的多编辑器。现在很多前端开发者都喜欢它。虽然代码不是开源的,需要获取注册码才能使用,但它几乎涵盖了notepad++的所有功能,界面美观实用。编辑。
跨平台,几乎适用于所有操作系统
查找和替换做得很好
不仅支持多语言关键字高亮,还支持编程语言编译错误提示
支持插件功能
可以支持多种布局
5、括号
Brackets 是为 Linux 开发者设计的开源代码编辑器,使用 Brackets 编写代码,你不会被任何东西打断。例如,在编写 HTML 代码时,即使不保存代码,也可以及时预览网页的效果。您也可以使用 Theseus 来检查变量,Brackets 默认提供一个主题,但您也可以在扩展中心获取更多主题。
6、维姆
Vim 是一个高度可定制的文本编辑器,可用于各种文本创建和编辑,包括编写代码。
Vim 的特殊之处在于它可以在插入、执行命令、文本批处理等模式之间切换,只需使用键盘即可。这允许 Vim 避免菜单或鼠标操作,并最小化组合键。对于打字员或程序员来说,速度和效率可以大大提高。
7、Visual Studio 代码
Visual Studio Code 是目前最流行的代码编辑器。Visual Studio Code 是微软公司发布的免费、开源和跨平台的代码编辑器。一经问世,就以其强大的功能、精美的界面和高度的可定制性被称为微软的良心。
Visual StudioCode内置了代码调试、Git版本控制、代码高亮、智能代码补全、代码片段管理、代码重构等丰富功能。此外,VS Code还拥有丰富的用户个性配置选项,可以轻松修改主题颜色、键盘快捷键等各种属性和参数,还内置了扩展管理功能。
8、日食
Eclipse 具有友好的集成开发环境,提供了一系列可用的工具来为各种类型的用户开发 Web 和 Java 应用程序。虽然专注于 Java,但也支持其他各种编程语言,例如 C++、JavaScript、PHP、C、Perl、Fortran、Ruby、Python,甚至 COBOL。它还包括用于各种语言的源代码和图形编辑器、向导和用于简化开发的内置应用程序,以及用于支持部署、运行和测试应用程序的工具和 API。
Eclipse 提供了一组丰富的插件,有助于更轻松地创建、集成和使用软件工具,从而节省时间和金钱。
那么,你最喜欢的编辑器是哪个?如果你还有其他喜欢的代码编辑器,欢迎在评论区与我们分享~
我是一名从事前端5年的老程序员。我辞职了,我现在是一名讲师。今年年初,我花了一个月的时间整理了一份2020年最适合学习的web前端列表。从最基础的HTML+CSS+JS到移动端HTML5到各种框架都整理好送给每一个前端——最终伙伴。这里是小白的聚集地。欢迎初学者和高级朋友。加我的V字母:web7599,你可以跟我交流学习!
查看全部
网站内容编辑器(8款最受程序员对你的编程学习至关重要
)
俗话说,磨刀不误砍柴。程序员的代码编辑器就像学生的钢笔和医生的手术刀。它是每天不可或缺的工具。因此,一个方便的编辑器对于您的编程学习至关重要。
今天小编为大家推荐8款最受程序员欢迎的代码编辑器,一起来看看吧!
1、原子
Atom 是由 Github 创建的开源代码编辑器。支持macOS、Windows和Linux操作系统,支持Node.js编写的插件,内置Github提供的Git版本控制系统。它也可以用作 IDE。
Atom 的特点是其极其丰富的可定制性以及令人愉悦的界面。特别是内置的代码缩略图和代码折叠功能,无论是在 Python 中还是作为前端,都非常易于使用。
2、EMACS
EMACS 的强大之处在于它已经超越了编辑器的范围,变成了一个大平台。很多开发者直接将其作为入口来完成各种功能需求。
主要特点如下:
浏览网页、观看视频、发送和接收电子邮件
调试器
玩游戏,计算器,
文件比较
日记、目录管理
3、记事本++
Notepad++被誉为JAVA程序员的最爱,几乎是替代记事本的最佳编辑器,众多强大功能集于一身。可在Windows操作系统下编辑,拥有完整的中文界面,支持多语言书写功能(UTF8技术),支持自定义语言。该程序还支持某些编程语言的 API 子集的自动完成。
4、崇高文本
Sublime 是一个比 Notepad++ 更强大的多编辑器。现在很多前端开发者都喜欢它。虽然代码不是开源的,需要获取注册码才能使用,但它几乎涵盖了notepad++的所有功能,界面美观实用。编辑。
跨平台,几乎适用于所有操作系统
查找和替换做得很好
不仅支持多语言关键字高亮,还支持编程语言编译错误提示
支持插件功能
可以支持多种布局
5、括号
Brackets 是为 Linux 开发者设计的开源代码编辑器,使用 Brackets 编写代码,你不会被任何东西打断。例如,在编写 HTML 代码时,即使不保存代码,也可以及时预览网页的效果。您也可以使用 Theseus 来检查变量,Brackets 默认提供一个主题,但您也可以在扩展中心获取更多主题。
6、维姆
Vim 是一个高度可定制的文本编辑器,可用于各种文本创建和编辑,包括编写代码。
Vim 的特殊之处在于它可以在插入、执行命令、文本批处理等模式之间切换,只需使用键盘即可。这允许 Vim 避免菜单或鼠标操作,并最小化组合键。对于打字员或程序员来说,速度和效率可以大大提高。
7、Visual Studio 代码
Visual Studio Code 是目前最流行的代码编辑器。Visual Studio Code 是微软公司发布的免费、开源和跨平台的代码编辑器。一经问世,就以其强大的功能、精美的界面和高度的可定制性被称为微软的良心。
Visual StudioCode内置了代码调试、Git版本控制、代码高亮、智能代码补全、代码片段管理、代码重构等丰富功能。此外,VS Code还拥有丰富的用户个性配置选项,可以轻松修改主题颜色、键盘快捷键等各种属性和参数,还内置了扩展管理功能。
8、日食
Eclipse 具有友好的集成开发环境,提供了一系列可用的工具来为各种类型的用户开发 Web 和 Java 应用程序。虽然专注于 Java,但也支持其他各种编程语言,例如 C++、JavaScript、PHP、C、Perl、Fortran、Ruby、Python,甚至 COBOL。它还包括用于各种语言的源代码和图形编辑器、向导和用于简化开发的内置应用程序,以及用于支持部署、运行和测试应用程序的工具和 API。
Eclipse 提供了一组丰富的插件,有助于更轻松地创建、集成和使用软件工具,从而节省时间和金钱。
那么,你最喜欢的编辑器是哪个?如果你还有其他喜欢的代码编辑器,欢迎在评论区与我们分享~
我是一名从事前端5年的老程序员。我辞职了,我现在是一名讲师。今年年初,我花了一个月的时间整理了一份2020年最适合学习的web前端列表。从最基础的HTML+CSS+JS到移动端HTML5到各种框架都整理好送给每一个前端——最终伙伴。这里是小白的聚集地。欢迎初学者和高级朋友。加我的V字母:web7599,你可以跟我交流学习!
网站内容编辑器(找个免费的站长工具,不要钱的就行,diq-html5)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-03-06 13:03
网站内容编辑器,也叫模板网站。无论是pc还是手机端,网站编辑器都可以帮助我们快速的将网站所有内容制作出来,功能相当丰富。
才毕业,问的问题大概是入门级别了,如果专注于网站内容建设,网站编辑器会有不同,例如wordpress,我们推荐自己的云稿件,系统可以自动生成网站、自动编辑网站内容。如果是做微信公众号网站或者pc站的话,还是老老实实用原生开发的编辑器最好,有一个还不错的pc编辑器也是可以接受的,diq-html5。
找个免费的站长工具,不要钱的就行,在电脑上完成网站建设,
编辑器有好多,比如简网,还有下面这个cc编辑器。
知乎上有很多关于网站建设的内容,我是新人,还没有认真研究过这个问题,
coremail的天擎工具箱
可以到coremail2014网站服务平台免费去体验一下“新媒体管家”。他是天擎工具箱旗下的,做网站建设用这个就可以。ps、asp、access等功能都有。
a3、博雅、吾爱等。
首先我觉得编辑器肯定是会有的,只是有好多的,不用担心的,我这里给你推荐一个中国品牌的网站编辑器和一个外国品牌的编辑器。推荐一个:c5446-webflowwebflow中文官网使用webflow做seo不用懂技术就能搭建web网站。它有完整的产品介绍、视频教程、模板源码、改造方案,不用学技术不用写代码即可搭建完整的web网站。
你只需要向我简单提供你的网站的基本信息,我就会帮你修改上线,不需要懂技术,30天内网站就能够正常上线。外国品牌的编辑器叫:www.php.io.io是韩国品牌,这里我就不多说,免得广告嫌疑,大家用人肉查询的平台来看看就知道,目前国内的编辑器(只找到这两个,其他的都是国外品牌的)就是这两个。以上两个内容希望能够对你有所帮助,祝你成功!。 查看全部
网站内容编辑器(找个免费的站长工具,不要钱的就行,diq-html5)
网站内容编辑器,也叫模板网站。无论是pc还是手机端,网站编辑器都可以帮助我们快速的将网站所有内容制作出来,功能相当丰富。
才毕业,问的问题大概是入门级别了,如果专注于网站内容建设,网站编辑器会有不同,例如wordpress,我们推荐自己的云稿件,系统可以自动生成网站、自动编辑网站内容。如果是做微信公众号网站或者pc站的话,还是老老实实用原生开发的编辑器最好,有一个还不错的pc编辑器也是可以接受的,diq-html5。
找个免费的站长工具,不要钱的就行,在电脑上完成网站建设,
编辑器有好多,比如简网,还有下面这个cc编辑器。
知乎上有很多关于网站建设的内容,我是新人,还没有认真研究过这个问题,
coremail的天擎工具箱
可以到coremail2014网站服务平台免费去体验一下“新媒体管家”。他是天擎工具箱旗下的,做网站建设用这个就可以。ps、asp、access等功能都有。
a3、博雅、吾爱等。
首先我觉得编辑器肯定是会有的,只是有好多的,不用担心的,我这里给你推荐一个中国品牌的网站编辑器和一个外国品牌的编辑器。推荐一个:c5446-webflowwebflow中文官网使用webflow做seo不用懂技术就能搭建web网站。它有完整的产品介绍、视频教程、模板源码、改造方案,不用学技术不用写代码即可搭建完整的web网站。
你只需要向我简单提供你的网站的基本信息,我就会帮你修改上线,不需要懂技术,30天内网站就能够正常上线。外国品牌的编辑器叫:www.php.io.io是韩国品牌,这里我就不多说,免得广告嫌疑,大家用人肉查询的平台来看看就知道,目前国内的编辑器(只找到这两个,其他的都是国外品牌的)就是这两个。以上两个内容希望能够对你有所帮助,祝你成功!。
网站内容编辑器(HTML编辑器都有哪些呢?的内容有什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2022-03-06 03:20
这个 文章 将与您分享 HTML 中的编辑器。小编觉得很实用,所以分享给大家作为参考,也跟着小编一起来看看吧。
对于很多初学者来说,一个好的 HTML 编辑器非常重要。编辑器可以帮助我们在前期快速熟悉HTML代码,更快上手。当我们能够独立使用记事本完成一个网页的制作时,就意味着我们学会了HTML。
1.打开记事本--新建文档
2.在记事本中写下以下代码
HTML编辑器有哪些,HTML编辑器下载(yisu.com)
第一级标题
第二级标题
第三级标题
<p>段落测试文字
</p>
3.点击记事本左上角--文件--另存为文件另存为(文件名+.html)
4. 双击打开文件并运行。
那么什么是 HTML 编辑器?
1、HBuilder
HBuilder是DCloud推出的支持HTML5的Web开发IDE。HBuilder 是用 Java、C、Web 和 Ruby 编写的。HBuilder 本身的主体是用 Java 编写的。速度快是HBuilder最大的优势。通过完善的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。Hbuilder是我国前端开发者编写的前端开发IDE,所以在使用中比较符合我们中国人的开发习惯,用HBuilder写HTML代码也很方便。
2、Adobe Dreamweaver CS
dreamweaver cs6是世界顶级软件厂商adobe推出的一套可视化编辑界面的代码编辑器,可用于编辑网站和移动应用程序。由于它支持代码、拆分、设计、实时取景等多种网页创作、编写和修改方式,适合初学者,无需编写任何代码即可快速创建网页。其成熟的代码编辑工具更适合资深网页开发者的创作!新版cs6采用自适应网格布局创建页面,发布前采用多屏预览审阅设计,可以大大提高工作效率。所以 Adobe Dreamweaver CS 也是一个更好的 HTML 代码编辑器。
3、SublimeText3
Sublime Text 是一款具有代码高亮、语法提示、自动补全和快速响应的编辑软件。它不仅拥有华丽的界面,还支持插件扩展机制。用她写代码绝对是一种享受。与上手难的 Vim 相比,臃肿沉重的 Eclipse、VS、Editplus 和 Notepad++ 轻快上手,在 SublimeText 面前显得苍白无力。毫无疑问,这个性感的编辑器是编码的好选择。
4、记事本
Notepad++ 旨在取代 Windows 默认的记事本,比记事本强大得多。Notepad++支持插件,添加对应的不同插件支持不同的功能。除了一些常见的插件外,还有一些有趣的插件,比如朗读文本的语音插件。Notepad++ 是一款轻量级的文本编辑软件。与其他一些专业的文本编辑工具相比,它启动速度更快,占用资源更少,但在功能使用方面,却不亚于那些专业工具。
5、EditPlus(文本编辑器)
EditPlus(文本编辑器)是一款功能强大的文本编辑器,可以替代记事本,具有无限撤消/重做、英文拼写检查、自动换行、列标记、搜索替换、同时编辑多个文件、全屏浏览功能。而且它还有一个好用的功能,那就是剪贴簿监控功能,可以与剪贴簿同步自动将文字粘贴到EditPlus的编辑窗口中,让您省去粘贴的步骤。此外,它还是一个易于使用的 HTML 编辑器。除了对 HTML 标签进行颜色标记(支持 C/C++、Perl 和 Java)外,它还内置了完整的 HTML 和 CSS1 命令功能。对于习惯用记事本编辑网页的朋友来说,它可以帮你节省一半以上的网页创建时间。如果你安装了 IE 3.0 或以上版本,
谢谢阅读!关于“HTML 中的编辑器是什么”的文章 文章 在这里分享。希望以上内容可以对大家有所帮助,让大家学习到更多的知识。如果你觉得文章不错,可以分享出去让更多人看到! 查看全部
网站内容编辑器(HTML编辑器都有哪些呢?的内容有什么?)
这个 文章 将与您分享 HTML 中的编辑器。小编觉得很实用,所以分享给大家作为参考,也跟着小编一起来看看吧。
对于很多初学者来说,一个好的 HTML 编辑器非常重要。编辑器可以帮助我们在前期快速熟悉HTML代码,更快上手。当我们能够独立使用记事本完成一个网页的制作时,就意味着我们学会了HTML。
1.打开记事本--新建文档
2.在记事本中写下以下代码
HTML编辑器有哪些,HTML编辑器下载(yisu.com)
第一级标题
第二级标题
第三级标题
<p>段落测试文字
</p>
3.点击记事本左上角--文件--另存为文件另存为(文件名+.html)
4. 双击打开文件并运行。
那么什么是 HTML 编辑器?
1、HBuilder
HBuilder是DCloud推出的支持HTML5的Web开发IDE。HBuilder 是用 Java、C、Web 和 Ruby 编写的。HBuilder 本身的主体是用 Java 编写的。速度快是HBuilder最大的优势。通过完善的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。Hbuilder是我国前端开发者编写的前端开发IDE,所以在使用中比较符合我们中国人的开发习惯,用HBuilder写HTML代码也很方便。
2、Adobe Dreamweaver CS
dreamweaver cs6是世界顶级软件厂商adobe推出的一套可视化编辑界面的代码编辑器,可用于编辑网站和移动应用程序。由于它支持代码、拆分、设计、实时取景等多种网页创作、编写和修改方式,适合初学者,无需编写任何代码即可快速创建网页。其成熟的代码编辑工具更适合资深网页开发者的创作!新版cs6采用自适应网格布局创建页面,发布前采用多屏预览审阅设计,可以大大提高工作效率。所以 Adobe Dreamweaver CS 也是一个更好的 HTML 代码编辑器。
3、SublimeText3
Sublime Text 是一款具有代码高亮、语法提示、自动补全和快速响应的编辑软件。它不仅拥有华丽的界面,还支持插件扩展机制。用她写代码绝对是一种享受。与上手难的 Vim 相比,臃肿沉重的 Eclipse、VS、Editplus 和 Notepad++ 轻快上手,在 SublimeText 面前显得苍白无力。毫无疑问,这个性感的编辑器是编码的好选择。
4、记事本
Notepad++ 旨在取代 Windows 默认的记事本,比记事本强大得多。Notepad++支持插件,添加对应的不同插件支持不同的功能。除了一些常见的插件外,还有一些有趣的插件,比如朗读文本的语音插件。Notepad++ 是一款轻量级的文本编辑软件。与其他一些专业的文本编辑工具相比,它启动速度更快,占用资源更少,但在功能使用方面,却不亚于那些专业工具。
5、EditPlus(文本编辑器)
EditPlus(文本编辑器)是一款功能强大的文本编辑器,可以替代记事本,具有无限撤消/重做、英文拼写检查、自动换行、列标记、搜索替换、同时编辑多个文件、全屏浏览功能。而且它还有一个好用的功能,那就是剪贴簿监控功能,可以与剪贴簿同步自动将文字粘贴到EditPlus的编辑窗口中,让您省去粘贴的步骤。此外,它还是一个易于使用的 HTML 编辑器。除了对 HTML 标签进行颜色标记(支持 C/C++、Perl 和 Java)外,它还内置了完整的 HTML 和 CSS1 命令功能。对于习惯用记事本编辑网页的朋友来说,它可以帮你节省一半以上的网页创建时间。如果你安装了 IE 3.0 或以上版本,
谢谢阅读!关于“HTML 中的编辑器是什么”的文章 文章 在这里分享。希望以上内容可以对大家有所帮助,让大家学习到更多的知识。如果你觉得文章不错,可以分享出去让更多人看到!
网站内容编辑器(wangEditorwangEditor轻量级web富文本编辑器,配置方便,使用简单!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-03-04 18:13
王编辑
王编辑
轻量级网页富文本编辑器,易于配置和使用!
官网·文档
英文··提交bug·建议新功能
体验新版本
新版wangEditor V5已经公测,请查看V5文档
项目介绍
wangEditor 是一款使用 Typescript 开发的网页富文本编辑器,轻量级、简洁、易用、开源、免费。
兼容常见的PC浏览器:Chrome、Firefox、Safari、Edge、浏览器、IE11。
不支持移动设备。
当前版本为 v4。如果您想继续使用 v3 版本,请参阅此处。
安装和使用 NPM
npm i wangeditor --save
安装后几行代码创建一个编辑器:
import E from "wangeditor";
const editor = new E("#div1");
editor.create();
CDN
const E = window.wangEditor
const editor = new E('#div1')
// 或者 const editor = new E(document.getElementById('div1'))
editor.create()
贡献
贡献使开源社区成为学习、启发和创造的好地方,我们非常感谢您做出的任何贡献。在向 wangEditor 投稿之前,您需要阅读文档投稿。
许可证 查看全部
网站内容编辑器(wangEditorwangEditor轻量级web富文本编辑器,配置方便,使用简单!)
王编辑

王编辑
轻量级网页富文本编辑器,易于配置和使用!
官网·文档
英文··提交bug·建议新功能
体验新版本
新版wangEditor V5已经公测,请查看V5文档
项目介绍
wangEditor 是一款使用 Typescript 开发的网页富文本编辑器,轻量级、简洁、易用、开源、免费。
兼容常见的PC浏览器:Chrome、Firefox、Safari、Edge、浏览器、IE11。
不支持移动设备。
当前版本为 v4。如果您想继续使用 v3 版本,请参阅此处。

安装和使用 NPM
npm i wangeditor --save
安装后几行代码创建一个编辑器:
import E from "wangeditor";
const editor = new E("#div1");
editor.create();
CDN
const E = window.wangEditor
const editor = new E('#div1')
// 或者 const editor = new E(document.getElementById('div1'))
editor.create()
贡献
贡献使开源社区成为学习、启发和创造的好地方,我们非常感谢您做出的任何贡献。在向 wangEditor 投稿之前,您需要阅读文档投稿。
许可证
网站内容编辑器( 2020-06-27:35·Yimao软件常用在线编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-03-04 05:14
2020-06-27:35·Yimao软件常用在线编辑器)
介绍10个项目中使用比较多的在线编辑器,需要的可以采集
2020-06-27 11:35 · 一猫软件
这里只是采集了一些常用的在线编辑器,对于编辑器的功能、性能、易用性我不做任何评价,因为每个人的使用习惯不同,使用场景也不同。
UEditor(百度开发)
UEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果,开发者可以使用UEditor将传统的多行文本输入框(textarea)替换为可视化富文本输入框. UEditor是用JavaScript编写的,可以与Java、.NET、PHP、ASP等程序无缝集成,更适合在cms、商城、论坛、博客、Wiki、和电子邮件。
Github地址(最后更新2016-05-18)
https://github.com/fex-team/ueditor
KindEditor 速度快:体积小,加载速度快开源:开源,高水平,高质量底层:内置自定义DOM类库,精准操作DOM扩展:插件化设计,所有功能都是插件,可根据需要增减功能样式:修改编辑器样式非常方便,只需修改一个CSS文件兼容:支持大部分主流浏览器,如IE、Firefox、Safari、Chrome、Opera
Github地址(最后更新2016-03-31)
https://github.com/kindsoft/kindeditor
Simditor(团队协作工具 Tower 使用的富文本编辑器。)
Simditor 是 Tower 开源的基于 WYSIWYG 的文本编辑器。它的理念是保持简单并避免过多的功能。与传统编辑器相比,它的特点是:精简功能、快速加载、输出格式化标准HTML。每个功能都有很好的用户体验。兼容浏览器:IE10+、Chrome、Firefox、Safari。
Github地址(最后更新2019-08-15)
https://github.com/mycolorway/simditor
辛迪特
CK编辑器
CKEditor 是新一代 FCKeditor 的重新开发版本。CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,它被广泛用于主要的网站。
目前CKEditor4和CKEditor5有两个版本,两个版本的使用方法不同。这个编辑器功能还是很强大的,对于英语不好的人来说学习成功率也有点高。
官网地址
https://ckeditor.com/
Github地址
https://github.com/ckeditor/ckeditor4
https://github.com/ckeditor/ckeditor5
王编辑
基于javascript和css的Web富文本编辑器,轻量级、简洁、易用、开源、免费。
支持在React、Vue、Angular中直接使用,官方给出了相应的用例。
官网地址
http://www.wangeditor.com/
Github地址
https://github.com/wangfupeng1988/wangEditor/
太阳编辑
功能比较强大,基本没有中文数据。
官方地址
http://suneditor.com/sample/index.html
Github地址
https://github.com/JiHong88/SunEditor
TinyMCE
TinyMCE 是一个易于使用且功能强大的所见即所得富文本编辑器。开源且可商用,基于 LGPL2.1;插件丰富,内置插件基本涵盖日常功能;接口丰富,扩展性强,功能无限扩展;界面美观,符合现代审美;提供经典、内嵌、沉浸式无干扰;对标准的出色支持(自 v5 起);多语言支持,数十种语言可从官网下载。
官网地址
https://www.tiny.cloud/
中文资讯
http://tinymce.ax-z.cn/
Github地址
https://github.com/tinymce/
TinyMCE 案例
TinyMCE 案例
TinyMCE 案例
我个人更喜欢这个编辑器。
Froala 编辑器
Froala Editor 是轻量级的,你可以只添加你需要的插件。官方提供了30+插件,包括互斥、代码优化、代码审查、字体、表格和拼写检查等。同时扩展方便,插件评论不错,是易于理解和转换。可以集成各种客户端框架
Froala 编辑器
官方网站
https://froala.com/
冰编辑器
iceEditor 是一款简约风格的 WEB 富文本编辑器。它非常娇小,没有依赖关系。整个编辑器只有一个文件,但功能却很不凡!简洁美观的设计,简单快捷,使用时无需参考jQuery、字体、css等文件,因为整个编辑器只是一个Js,支持上传图片和附件!支持添加音乐和视频!
吉特地址
https://gitee.com/iceui/iceEditor
网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。可以在网页上实现很多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以用它来输入传统的多行文本输入框 查看全部
网站内容编辑器(
2020-06-27:35·Yimao软件常用在线编辑器)
介绍10个项目中使用比较多的在线编辑器,需要的可以采集
2020-06-27 11:35 · 一猫软件
这里只是采集了一些常用的在线编辑器,对于编辑器的功能、性能、易用性我不做任何评价,因为每个人的使用习惯不同,使用场景也不同。
UEditor(百度开发)
UEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果,开发者可以使用UEditor将传统的多行文本输入框(textarea)替换为可视化富文本输入框. UEditor是用JavaScript编写的,可以与Java、.NET、PHP、ASP等程序无缝集成,更适合在cms、商城、论坛、博客、Wiki、和电子邮件。
Github地址(最后更新2016-05-18)
https://github.com/fex-team/ueditor
KindEditor 速度快:体积小,加载速度快开源:开源,高水平,高质量底层:内置自定义DOM类库,精准操作DOM扩展:插件化设计,所有功能都是插件,可根据需要增减功能样式:修改编辑器样式非常方便,只需修改一个CSS文件兼容:支持大部分主流浏览器,如IE、Firefox、Safari、Chrome、Opera
Github地址(最后更新2016-03-31)
https://github.com/kindsoft/kindeditor
Simditor(团队协作工具 Tower 使用的富文本编辑器。)
Simditor 是 Tower 开源的基于 WYSIWYG 的文本编辑器。它的理念是保持简单并避免过多的功能。与传统编辑器相比,它的特点是:精简功能、快速加载、输出格式化标准HTML。每个功能都有很好的用户体验。兼容浏览器:IE10+、Chrome、Firefox、Safari。
Github地址(最后更新2019-08-15)
https://github.com/mycolorway/simditor
辛迪特
CK编辑器
CKEditor 是新一代 FCKeditor 的重新开发版本。CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,它被广泛用于主要的网站。
目前CKEditor4和CKEditor5有两个版本,两个版本的使用方法不同。这个编辑器功能还是很强大的,对于英语不好的人来说学习成功率也有点高。
官网地址
https://ckeditor.com/
Github地址
https://github.com/ckeditor/ckeditor4
https://github.com/ckeditor/ckeditor5
王编辑
基于javascript和css的Web富文本编辑器,轻量级、简洁、易用、开源、免费。
支持在React、Vue、Angular中直接使用,官方给出了相应的用例。
官网地址
http://www.wangeditor.com/
Github地址
https://github.com/wangfupeng1988/wangEditor/
太阳编辑
功能比较强大,基本没有中文数据。
官方地址
http://suneditor.com/sample/index.html
Github地址
https://github.com/JiHong88/SunEditor
TinyMCE
TinyMCE 是一个易于使用且功能强大的所见即所得富文本编辑器。开源且可商用,基于 LGPL2.1;插件丰富,内置插件基本涵盖日常功能;接口丰富,扩展性强,功能无限扩展;界面美观,符合现代审美;提供经典、内嵌、沉浸式无干扰;对标准的出色支持(自 v5 起);多语言支持,数十种语言可从官网下载。
官网地址
https://www.tiny.cloud/
中文资讯
http://tinymce.ax-z.cn/
Github地址
https://github.com/tinymce/
TinyMCE 案例
TinyMCE 案例
TinyMCE 案例
我个人更喜欢这个编辑器。
Froala 编辑器
Froala Editor 是轻量级的,你可以只添加你需要的插件。官方提供了30+插件,包括互斥、代码优化、代码审查、字体、表格和拼写检查等。同时扩展方便,插件评论不错,是易于理解和转换。可以集成各种客户端框架
Froala 编辑器
官方网站
https://froala.com/
冰编辑器
iceEditor 是一款简约风格的 WEB 富文本编辑器。它非常娇小,没有依赖关系。整个编辑器只有一个文件,但功能却很不凡!简洁美观的设计,简单快捷,使用时无需参考jQuery、字体、css等文件,因为整个编辑器只是一个Js,支持上传图片和附件!支持添加音乐和视频!
吉特地址
https://gitee.com/iceui/iceEditor
网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。可以在网页上实现很多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以用它来输入传统的多行文本输入框
网站内容编辑器(网站编辑器的特点及详细特点介绍-网站编辑排版工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-03-02 20:08
网站Editor是简展图提供的一款免费的网站在线编辑排版软件工具。它是在线编辑网站、在线排版网站和在线制作网站的得力助手,只需简单几步,即可获得精美精美的网站。
网站编辑排版工具有六大特点: 1.在线编辑,无需下载安装;2.无需编写代码,傻瓜式和基于模板的网站编辑构造;3.网站各种特效、交互、鼠标悬停效果等;4.功能齐全,应用快速;5.可编辑代码;6.多端口适配。
网站在线编辑器详细功能:
一、在线编辑,无需下载安装。在线网站编辑器是基于saas系统框架开发的在线网站构建工具。是一款基于平台的在线网站构建软件工具。网站在线编辑器支持网站在线编辑、网站内容在线排版、网站风格在线设计和网站层次在线排列。
二、无需编码,傻瓜式模板化网站编辑构造。网站编辑器制作方式与ppt或wod文档网站相同,解决了目前市场上很多网站持有者不知道怎么写代码或程序的问题。提高网站自建和自管理的能力,同时也降低网站持有者的成本。
三、.网站有各种特效,互动、鼠标悬停等效果,网站的特效可以大大提升网站给用户的体验,让网站充满生机与活力(特效需要在使用前慎重考虑,过多的特效会导致网站品质),同时给网站@带来品质享受> 观众。而这个网站在线编辑器集合了交互式、鼠标悬停的特效、视频和动画,可以满足网站在线编辑的特殊效果需求。
四、功能齐全,应用快捷。网站编辑器有网站需要的分类,包括网站导航、网站焦点地图、网站产品展示、关于我们、联系我们、地图导航、店铺导航、支付功能等,以及这些网站框架结构所需要的元素,简展图网站编辑器一应俱全。
五、可编辑代码。可编辑代码基于执行网站 的人员的技能。网站在线编辑器允许专业的HTML、C++和其他人根据自己的意愿在线编辑和制作网站。
六、多端口适配。网站编辑器可以在线编辑制作,可以是电脑网站,可以是手机网站(公众号网站),可以是手机app,也可以编辑制作小程序等。而且这些端口不需要重复开发和生产,只需编辑生产一个端口,然后在其他端口上调用即可。
网站编辑快速上线制作网站详细步骤:
注册成为网站网站编辑器的用户,因为只有注册了账号才能进入编辑器网站界面。打开建站兔网站编辑器的步骤:在各大搜索引擎搜索“建展兔”或直接搜索:;湾。单击以打开 网站。如下图→以百度搜索引擎为例。
2.免费注册成为网站用户。
3.登录网站,然后编辑网站。(→点击这里登录)
4.使用生成器网站 编辑器开始编辑网站。
随心所欲编辑,图片、文字、背景、音乐、动画等都在这里在线编辑制作。
以上就是网站编辑器在线编辑制作网站的详细内容。使用网站编辑器,可以快速排版网站和构造网站。更多在线网站编辑技巧→点击“教程”学习。 查看全部
网站内容编辑器(网站编辑器的特点及详细特点介绍-网站编辑排版工具)
网站Editor是简展图提供的一款免费的网站在线编辑排版软件工具。它是在线编辑网站、在线排版网站和在线制作网站的得力助手,只需简单几步,即可获得精美精美的网站。
网站编辑排版工具有六大特点: 1.在线编辑,无需下载安装;2.无需编写代码,傻瓜式和基于模板的网站编辑构造;3.网站各种特效、交互、鼠标悬停效果等;4.功能齐全,应用快速;5.可编辑代码;6.多端口适配。
网站在线编辑器详细功能:
一、在线编辑,无需下载安装。在线网站编辑器是基于saas系统框架开发的在线网站构建工具。是一款基于平台的在线网站构建软件工具。网站在线编辑器支持网站在线编辑、网站内容在线排版、网站风格在线设计和网站层次在线排列。
二、无需编码,傻瓜式模板化网站编辑构造。网站编辑器制作方式与ppt或wod文档网站相同,解决了目前市场上很多网站持有者不知道怎么写代码或程序的问题。提高网站自建和自管理的能力,同时也降低网站持有者的成本。
三、.网站有各种特效,互动、鼠标悬停等效果,网站的特效可以大大提升网站给用户的体验,让网站充满生机与活力(特效需要在使用前慎重考虑,过多的特效会导致网站品质),同时给网站@带来品质享受> 观众。而这个网站在线编辑器集合了交互式、鼠标悬停的特效、视频和动画,可以满足网站在线编辑的特殊效果需求。
四、功能齐全,应用快捷。网站编辑器有网站需要的分类,包括网站导航、网站焦点地图、网站产品展示、关于我们、联系我们、地图导航、店铺导航、支付功能等,以及这些网站框架结构所需要的元素,简展图网站编辑器一应俱全。
五、可编辑代码。可编辑代码基于执行网站 的人员的技能。网站在线编辑器允许专业的HTML、C++和其他人根据自己的意愿在线编辑和制作网站。
六、多端口适配。网站编辑器可以在线编辑制作,可以是电脑网站,可以是手机网站(公众号网站),可以是手机app,也可以编辑制作小程序等。而且这些端口不需要重复开发和生产,只需编辑生产一个端口,然后在其他端口上调用即可。
网站编辑快速上线制作网站详细步骤:
注册成为网站网站编辑器的用户,因为只有注册了账号才能进入编辑器网站界面。打开建站兔网站编辑器的步骤:在各大搜索引擎搜索“建展兔”或直接搜索:;湾。单击以打开 网站。如下图→以百度搜索引擎为例。

2.免费注册成为网站用户。

3.登录网站,然后编辑网站。(→点击这里登录)

4.使用生成器网站 编辑器开始编辑网站。
随心所欲编辑,图片、文字、背景、音乐、动画等都在这里在线编辑制作。

以上就是网站编辑器在线编辑制作网站的详细内容。使用网站编辑器,可以快速排版网站和构造网站。更多在线网站编辑技巧→点击“教程”学习。
网站内容编辑器(在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-03-01 22:18
)
在线 HTML 编辑器或基于浏览器的 WYSIWYG HTML 编辑器广泛用于各种类型的网站文章发帖、论坛发帖等功能。例如,这个编辑器用于在 oschina网站 上发帖、写博客、提交新闻、添加开源软件等。
目前网上优秀的HTML编辑器有很多,而且这些编辑器大多是开源的,国内的编辑器也比较成熟,占主导地位。本文列出了一些国内程序员非常好的HTML。小编,如有不足请补充,具体请看榜单(排名不分先后):
种类编辑器
KindEditor 可以说是目前最优秀最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。)。
xh编辑器
xhEditor 是一个简单、迷你、高效的可视化 XHTML 编辑器,基于 jQuery,基于 web 并兼容 IE 6.0-8.0、Firefox 3.0、@ > Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 文档也很全面,支持插件开发。
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了。它简洁、大方、易于使用且功能强大。
贴纸为证:
网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化富文本输入框,让最终用户可以直观地发布HTML格式的网页内容。网络编辑器!已经基本成为网站内容管理和发布的必备工具!
TQ编辑器
这是国内第一款兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器。
uuHedt
uuHedt(在线网页编辑器)是一个基于 Web 的所见即所得 HTML 网页编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
捷特
Jate 编辑器是一款小巧紧凑的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或以上版本的支持,可能会有一些通用性。未来可能会以组件的形式发布,用于其他的 as、flex 或 air 调用。
界面如下图:
查看全部
网站内容编辑器(在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容
)
在线 HTML 编辑器或基于浏览器的 WYSIWYG HTML 编辑器广泛用于各种类型的网站文章发帖、论坛发帖等功能。例如,这个编辑器用于在 oschina网站 上发帖、写博客、提交新闻、添加开源软件等。
目前网上优秀的HTML编辑器有很多,而且这些编辑器大多是开源的,国内的编辑器也比较成熟,占主导地位。本文列出了一些国内程序员非常好的HTML。小编,如有不足请补充,具体请看榜单(排名不分先后):
种类编辑器
KindEditor 可以说是目前最优秀最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。)。
xh编辑器
xhEditor 是一个简单、迷你、高效的可视化 XHTML 编辑器,基于 jQuery,基于 web 并兼容 IE 6.0-8.0、Firefox 3.0、@ > Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 文档也很全面,支持插件开发。
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了。它简洁、大方、易于使用且功能强大。
贴纸为证:
网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化富文本输入框,让最终用户可以直观地发布HTML格式的网页内容。网络编辑器!已经基本成为网站内容管理和发布的必备工具!
TQ编辑器
这是国内第一款兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器。
uuHedt
uuHedt(在线网页编辑器)是一个基于 Web 的所见即所得 HTML 网页编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
捷特
Jate 编辑器是一款小巧紧凑的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或以上版本的支持,可能会有一些通用性。未来可能会以组件的形式发布,用于其他的 as、flex 或 air 调用。
界面如下图:
网站内容编辑器(AdobeDreamweaver2021forMac(dw2021.2中文激活版-Mac天空))
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-03-01 19:17
DW 是一个所见即所得的网页代码编辑器,集成了网页创建和管理网站。借助对 HTML、CSS、JavaScript 等的支持,设计师和程序员几乎可以在任何地方快速创作和网站构建。
dw2021破解版-Dreamweaver 2021 for Mac(dw2021 mac版)v21.2中文激活版-Mac sky Mac sky为大家准备了最新激活的Adobe Dreamweaver 2021 for Mac,是一款专业的网页设计工具,Dreamweaver mac版支持HTML、CSS、Web、XML、json等多种语言,可以轻松设计网页。本次dw2021 mac版收录最新的智能编码引擎、无缝实时视图编辑功能等,还对软件启动速度、软件界面等方面进行了优化,需要网页设计软件的朋友可以试试dreamweaver 2021 mac版!
Adobe Dreamweaver 使用 WYSIWYG 界面和 HTML(标准通用标记语言下的应用程序)编辑功能,通过简化和智能的编码引擎轻松创建、编码和管理动画 网站。访问代码提示以快速介绍 HTML、CSS 和其他 Web 标准。使用视觉辅助工具减少错误和网站开发。
使用智能、精简的编码引擎轻松创建、编码和管理动态 网站。访问代码提示以快速学习和编辑 HTML、CSS 和其他 Web 标准。并使用视觉辅助工具来减少错误并加快网站开发。
使用您可以自定义以构建 HTML 电子邮件、关于页面、博客、电子商务页面、时事通讯和投资组合的入门模板让您的 网站 更快地启动和运行。由于 Dreamweaver 是 Creative Cloud 的一部分,您可以快速从您的库和 Adobe Stock 中引入资源来增强您的网站。 查看全部
网站内容编辑器(AdobeDreamweaver2021forMac(dw2021.2中文激活版-Mac天空))
DW 是一个所见即所得的网页代码编辑器,集成了网页创建和管理网站。借助对 HTML、CSS、JavaScript 等的支持,设计师和程序员几乎可以在任何地方快速创作和网站构建。
dw2021破解版-Dreamweaver 2021 for Mac(dw2021 mac版)v21.2中文激活版-Mac sky Mac sky为大家准备了最新激活的Adobe Dreamweaver 2021 for Mac,是一款专业的网页设计工具,Dreamweaver mac版支持HTML、CSS、Web、XML、json等多种语言,可以轻松设计网页。本次dw2021 mac版收录最新的智能编码引擎、无缝实时视图编辑功能等,还对软件启动速度、软件界面等方面进行了优化,需要网页设计软件的朋友可以试试dreamweaver 2021 mac版!
Adobe Dreamweaver 使用 WYSIWYG 界面和 HTML(标准通用标记语言下的应用程序)编辑功能,通过简化和智能的编码引擎轻松创建、编码和管理动画 网站。访问代码提示以快速介绍 HTML、CSS 和其他 Web 标准。使用视觉辅助工具减少错误和网站开发。
使用智能、精简的编码引擎轻松创建、编码和管理动态 网站。访问代码提示以快速学习和编辑 HTML、CSS 和其他 Web 标准。并使用视觉辅助工具来减少错误并加快网站开发。
使用您可以自定义以构建 HTML 电子邮件、关于页面、博客、电子商务页面、时事通讯和投资组合的入门模板让您的 网站 更快地启动和运行。由于 Dreamweaver 是 Creative Cloud 的一部分,您可以快速从您的库和 Adobe Stock 中引入资源来增强您的网站。
网站内容编辑器(如何挑选一个合适的网站内容编辑器呢??)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-01 18:03
网站内容编辑器类似于一套很完整的代码。但这些内容并不是网站真正的内容,你只是获取网站的长尾数据而已。长尾就是最小的一组节点,网站的最小单位是页面,只不过这些页面会分散地分布在网站内容编辑器上。那么如何挑选一个合适的网站内容编辑器呢?一般来说是按照以下标准选择,只需要注意以下三点:针对不同的网站类型,你选择的内容编辑器应该有不同的特点:1.根据工作量,确定长尾的数量内容编辑器对于不同类型的网站来说,长尾数量是不同的。
以电商为例,目前网站内容编辑器有简图和evernote,分别针对商品详情页和天猫商品详情页。如果每天工作量多,建议直接用evernote。如果工作量少,那建议用简图。因为evernote对国内网站支持不好,简图可以自动生成目录和结构。长尾的数量并不固定,根据网站类型来确定。一般来说,国内网站用简图,国外网站用evernote。
2.根据长尾类型和需求确定是否继续开发该内容编辑器如果内容编辑需要频繁调整更新和修改,那么可以使用短尾类型。如果内容编辑需要不定期重构或维护现有页面,那么建议使用长尾类型。如果内容编辑的工作比较少,那么建议使用短尾类型。比如,做商品详情页,可以用evernote,如果做天猫详情页,则是长尾类型。3.对于检查修改多的网站,建议使用短尾,如果仅仅是修改少的网站,建议使用长尾检查修改多的网站,比如短尾类型的公众号,建议先手动检查修改数据。检查修改少的网站,建议先用evernote检查修改。 查看全部
网站内容编辑器(如何挑选一个合适的网站内容编辑器呢??)
网站内容编辑器类似于一套很完整的代码。但这些内容并不是网站真正的内容,你只是获取网站的长尾数据而已。长尾就是最小的一组节点,网站的最小单位是页面,只不过这些页面会分散地分布在网站内容编辑器上。那么如何挑选一个合适的网站内容编辑器呢?一般来说是按照以下标准选择,只需要注意以下三点:针对不同的网站类型,你选择的内容编辑器应该有不同的特点:1.根据工作量,确定长尾的数量内容编辑器对于不同类型的网站来说,长尾数量是不同的。
以电商为例,目前网站内容编辑器有简图和evernote,分别针对商品详情页和天猫商品详情页。如果每天工作量多,建议直接用evernote。如果工作量少,那建议用简图。因为evernote对国内网站支持不好,简图可以自动生成目录和结构。长尾的数量并不固定,根据网站类型来确定。一般来说,国内网站用简图,国外网站用evernote。
2.根据长尾类型和需求确定是否继续开发该内容编辑器如果内容编辑需要频繁调整更新和修改,那么可以使用短尾类型。如果内容编辑需要不定期重构或维护现有页面,那么建议使用长尾类型。如果内容编辑的工作比较少,那么建议使用短尾类型。比如,做商品详情页,可以用evernote,如果做天猫详情页,则是长尾类型。3.对于检查修改多的网站,建议使用短尾,如果仅仅是修改少的网站,建议使用长尾检查修改多的网站,比如短尾类型的公众号,建议先手动检查修改数据。检查修改少的网站,建议先用evernote检查修改。
网站内容编辑器( 如何制作网页的标记语言——拨开坚硬的果壳?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-11 07:04
如何制作网页的标记语言——拨开坚硬的果壳?)
本文所有图片均来自网站
在当今的互联网时代,每个人都或多或少地连接到互联网。但是,无论您是以开发网页为生、想创建个人主页,还是只想让评论按预期出现,您都必须精通 HTML。在此基础上,为了让更多的童鞋能够了解web开发的语言,看穿web的“内幕”,我们将逐步拆掉这个硬壳。今天的第一课是关于如何制作网页,介绍网页标记语言——HTML。
也许你有问题。现在互联网这么方便,在我们的博客网站上建立个人主页是很容易的,而且我们还没有发现需要使用HTML语言什么的。是的,但是如果你想制作自己的独立网页,就没有那么容易了,因为HTML是Web开发的基础,所以如果你不懂HTML语言,就只能叹息了。不过如果你有兴趣,可以跟着 Nutshell 从零开始学习,相信你会有所收获。
上面的视频从选择文本编辑器开始,逐步介绍 HTML 文件结构,并介绍了您可能需要的一些相关内容。如果你仔细看,你一定对 HTML 页面有一个大概的了解。另外,如果你想学习HTML,还需要具备以下先决条件。
先决条件
用于编写 HTML 的纯文本编辑器
用于测试 HTML 文件的网络浏览器
对网页的工作模式感兴趣,想了解更多
就是这样,你可以看到学习HTML的门槛很低,不用太多准备就可以开始学习编辑自己的网页了。
选择纯文本编辑器
要编写 HTML,首先需要一个纯文本编辑器。上述视频中使用的纯文本编辑器称为 TextMate,是付费的。作为新手,我们可以先选择一款免费的编辑器,比如 Notepad++ (Windows)、Kod (Mac) 或 Sublime Text(适用于 Windows 和 Mac)。如果对这些不满意,还可以选择其他编辑器,只要是纯文本即可。
严格来说,纯文本一词在这里并不合适。纯文本定义为没有任何样式的文本、数字和标点符号。这意味着文本不能加粗、斜体、调整大小等。我们使用的纯文本编辑器可能会进行语法高亮以提高可读性,但它们不会将这些功能存储在文件中。所以我们需要的纯文本编辑器实际上是一个纯文本编辑器,而不是像 Microsoft Word 这样的东西。
注意:为了在浏览器中正常显示,您需要将编辑后的文档保存为 .html 格式 - 例如“my_first_web_page.html”。编辑器中生成的 .html 文件也可以用浏览器打开。但是显示格式会很不一样。
什么是 HTML 文档
如果你理解了上面的内容,你可能已经猜到了 HTML——即超文本标记语言只是以浏览器可以根据语言规则识别的特殊格式保存的一堆文本。例如,网页上显示的图片仅被 HTML 文件引用,而不收录在 HTML 文件中。 HTML 文档的实际作用是为 Web 浏览器提供一组基于文本的可识别指令。
接下来你会看到它是如何使用标签来实现各种功能的,比如通过标签在浏览器中显示图片,添加换行符等。下一节我们还会讨论CSS(Cascading Style Sheets)控制规则HTML 样式。现在您只需要了解 HTML 是为浏览器提供指令集的文件。
什么是标签
标签用于在HTML中标记页面上的特定元素,以便浏览器可以根据需要显示它。标签的样式如下:
这对是 HTML 标签。整个 HTML 文档必须收录在此标记中。如您所见,所有标签都以小于号开头,以大于号结尾。它们之所以如此命名,部分原因是这些符号看起来像标签。
你还会发现开始标签只收录 HTML 术语,而结束标签中的 HTML 前面有一个 /,表示它是结束标签。 HTML 标记告诉浏览器文档以 开头并以 结尾。大多数其他标签是相同的。例如,当您想要加粗文本时,可以使用以下标记:
注意:还有其他加粗文本的方法,您应该注意不同方法之间的差异,这有时非常重要。 查看全部
网站内容编辑器(
如何制作网页的标记语言——拨开坚硬的果壳?)

本文所有图片均来自网站
在当今的互联网时代,每个人都或多或少地连接到互联网。但是,无论您是以开发网页为生、想创建个人主页,还是只想让评论按预期出现,您都必须精通 HTML。在此基础上,为了让更多的童鞋能够了解web开发的语言,看穿web的“内幕”,我们将逐步拆掉这个硬壳。今天的第一课是关于如何制作网页,介绍网页标记语言——HTML。
也许你有问题。现在互联网这么方便,在我们的博客网站上建立个人主页是很容易的,而且我们还没有发现需要使用HTML语言什么的。是的,但是如果你想制作自己的独立网页,就没有那么容易了,因为HTML是Web开发的基础,所以如果你不懂HTML语言,就只能叹息了。不过如果你有兴趣,可以跟着 Nutshell 从零开始学习,相信你会有所收获。
上面的视频从选择文本编辑器开始,逐步介绍 HTML 文件结构,并介绍了您可能需要的一些相关内容。如果你仔细看,你一定对 HTML 页面有一个大概的了解。另外,如果你想学习HTML,还需要具备以下先决条件。
先决条件
用于编写 HTML 的纯文本编辑器
用于测试 HTML 文件的网络浏览器
对网页的工作模式感兴趣,想了解更多
就是这样,你可以看到学习HTML的门槛很低,不用太多准备就可以开始学习编辑自己的网页了。
选择纯文本编辑器
要编写 HTML,首先需要一个纯文本编辑器。上述视频中使用的纯文本编辑器称为 TextMate,是付费的。作为新手,我们可以先选择一款免费的编辑器,比如 Notepad++ (Windows)、Kod (Mac) 或 Sublime Text(适用于 Windows 和 Mac)。如果对这些不满意,还可以选择其他编辑器,只要是纯文本即可。
严格来说,纯文本一词在这里并不合适。纯文本定义为没有任何样式的文本、数字和标点符号。这意味着文本不能加粗、斜体、调整大小等。我们使用的纯文本编辑器可能会进行语法高亮以提高可读性,但它们不会将这些功能存储在文件中。所以我们需要的纯文本编辑器实际上是一个纯文本编辑器,而不是像 Microsoft Word 这样的东西。
注意:为了在浏览器中正常显示,您需要将编辑后的文档保存为 .html 格式 - 例如“my_first_web_page.html”。编辑器中生成的 .html 文件也可以用浏览器打开。但是显示格式会很不一样。
什么是 HTML 文档
如果你理解了上面的内容,你可能已经猜到了 HTML——即超文本标记语言只是以浏览器可以根据语言规则识别的特殊格式保存的一堆文本。例如,网页上显示的图片仅被 HTML 文件引用,而不收录在 HTML 文件中。 HTML 文档的实际作用是为 Web 浏览器提供一组基于文本的可识别指令。
接下来你会看到它是如何使用标签来实现各种功能的,比如通过标签在浏览器中显示图片,添加换行符等。下一节我们还会讨论CSS(Cascading Style Sheets)控制规则HTML 样式。现在您只需要了解 HTML 是为浏览器提供指令集的文件。
什么是标签
标签用于在HTML中标记页面上的特定元素,以便浏览器可以根据需要显示它。标签的样式如下:

这对是 HTML 标签。整个 HTML 文档必须收录在此标记中。如您所见,所有标签都以小于号开头,以大于号结尾。它们之所以如此命名,部分原因是这些符号看起来像标签。
你还会发现开始标签只收录 HTML 术语,而结束标签中的 HTML 前面有一个 /,表示它是结束标签。 HTML 标记告诉浏览器文档以 开头并以 结尾。大多数其他标签是相同的。例如,当您想要加粗文本时,可以使用以下标记:

注意:还有其他加粗文本的方法,您应该注意不同方法之间的差异,这有时非常重要。
网站内容编辑器(基于Javascript取和设FCKeditor值的FCK编辑器实例:)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-03-09 17:22
形式为:
复制代码代码如下:
varoEditor=FCKeditorAPI.GetInstance('content');
varcontent=oEditor.GetXHTML(true);
****************************************************** **
使用Javascript来获取和设置FCKeditor的值也很简单,如下:
复制代码代码如下:
// 获取编辑器中的 HTML 内容
函数 getEditorHTMLContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.GetXHTML(真));
}
// 获取编辑器中的文本内容
函数 getEditorTextContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.EditorDocument.body.innerText);
}
// 在编辑器中设置内容
功能 SetEditorContents(EditorName, ContentStr) {
var oEditor = FCKeditorAPI.GetInstance(EditorName) ;
oEditor.SetHTML(ContentStr) ;
}
FCKeditorAPI 是 FCKeditor 加载后注册的全局对象。使用它,我们可以在编辑器上完成各种操作。
在当前页面获取 FCK 编辑器的实例:
var Editor = FCKeditorAPI.GetInstance('InstanceName');
从 FCK Editor 弹出窗口中获取 FCK Editor 实例:
var Editor = window.parent.InnerDialogLoaded().FCK;
从框架页面的子框架中获取其他子框架的FCK编辑器实例:
var Editor = window.FrameName.FCKeditorAPI.GetInstance('InstanceName');
从页面弹窗中获取父窗口的FCK编辑器实例:
var Editor = opener.FCKeditorAPI.GetInstance('InstanceName');
获取 FCK 编辑器的内容:
oEditor.GetXHTML(格式化);// 格式化为:true|false,表示是否提取为HTML格式
也提供:
oEditor.GetXHTML();
设置FCK编辑器的内容:
oEditor.SetHTML("内容", false); // 第二个参数为:true|false,是否以所见即所得的方式设置其内容。此方法常用于“设置初始值”或“表单重置”操作。
将内容插入 FCK 编辑器:
oEditor.InsertHtml("html"); // “html”是 HTML 文本
检查 FCK 编辑器内容是否已更改:
oEditor.IsDirty();
要在 FCK 编辑器之外调用 FCK 编辑器工具栏命令:
命令列表如下:
DocProps, 模板, 链接, 取消链接, 锚点, BulletedList, NumberedList, 关于, 查找, 替换, 图像, Flash, SpecialChar, 笑脸, 表, TableProp, TableCellProp, UniversalKey, 样式, FontName, FontSize, FontFormat, 源代码, 预览, 保存, NewPage,PageBreak,TextColor,BGColor,PasteText,PasteWord,TableInsertRow,TableDeleteRows,TableInsertColumn,TableDeleteColumns,TableInsertCell,TableDeleteCells,TableMergeCells,TableSplitCell,TableDelete,表单,复选框,单选,TextField,Textarea,HiddenField,按钮,选择,ImageButton,拼写检查, FitWindow,撤消,重做
使用方法如下:
oEditor.Commands.GetCommand('FitWindow').Execute();
= FCKConfig.BasePath + '插件/'
// FCKConfig.Plugins.Add( 'placeholder', 'en,it' ) ;
去掉 // 后,相当于增加了占位符的插件功能。fckeditor的插件文件全部分类放在/editor/plugins/文件夹下的文件夹中。对于fckeditor2.0,里面有两个文件夹,也就是有两个官方插件。占位符文件夹是我们刚刚添加的。主要用于匹配多参数或单参数自定义标签。这在制作编辑模板时非常有用。如果你想看具体的例子的话,可以下载一个cms这个系统查看学习,另外一个文件夹tablecommands,用于编辑器中的表格编辑。当然,如果你想自己制作其他用途的插件,只要按照fckeidtor插件的制作规则,放在/editor/plugins/下,然后添加FCKConfig.Plugins.Add(' fckeidtor.js 中的插件 Name',',lang,lang'); 正好。
第二部分,如何使编辑工具栏在打开编辑器时不出现,只在点击“扩展工具栏”时出现?很简单,FCKeditor本身就提供了这个功能,打开fckconfig.js,找到
FCKConfig.ToolbarStartExpanded = true;
改成
FCKConfig.ToolbarStartExpanded = false;
而已!
第三部分,使用自己的 emoji 图标,同样打开 fckcofnig.js 到底部
复制代码代码如下:
FCKConfig.SmileyPath = FCKConfig.BasePath + 'images/smiley/msn/' ;
FCKConfig.SmileyImages = ['regular_smile.gif','sad_smile.gif','wink_smile.gif'];
FCKConfig.SmileyColumns = 8;
FCKConfig.SmileyWindowWidth = 320;
FCKConfig.SmileyWindowHeight = 240;
上面这段是我修改的。为了防止这篇文章的版面过于宽泛,我把FCKConfig.SmileyImages这一行改成了只有三个表情。
第一行当然是emoji路径的设置,第二行是相关emoji图标的文件名列表,第三行是指弹出的emoji每行的emoji个数添加窗口。以下两个参数是弹出的表情符号。状态窗口的宽度和高度。
第四部分,文件上传管理部分
这部分应该是大家最关心的吧。上一篇文章简单讲了如何修改和上传文件以及使用fckeidtor2.0提供的快速上传功能。下面继续深入讲解上传功能。
FCKConfig.LinkBrowser = true;
FCKConfig.ImageBrowser = true;
FCKConfig.FlashBrowser = true ; 在fckconfig.js中找到了这三个语句,这三个语句没有连接,但是我这里集中了,设置为true表示允许使用fckeditor浏览服务器端的文件图片和flash等。这个功能插入图片时,通过弹出窗口中的“浏览服务器”按钮反映出来。如果你的编辑器只供自己使用或者只用于后台管理,这个功能无疑是非常有用的,因为它可以让你直观的上传文件到服务器。但是如果你的系统是用于前端用户或者博客之类的系统,这个安全风险会很大。所以我们总是把它设置为false;如下
FCKConfig.LinkBrowser = 假;
FCKConfig.ImageBrowser = false;
FCKConfig.FlashBrowser = 假;
这样,我们只有快速上传可用,好的!接下来我们修改一下,同样以asp为例,输入/editor/filemanager/upload/asp/打开config.asp,修改
ConfigUserFilesPath = "/UserFiles/" 这个设置是上传文件的通用目录,我这里就不改了,大家自己改
好的,再次打开这个目录下的upload.asp文件,找到下面这段
复制代码代码如下:
暗淡的资源类型
如果 ( Request.QueryString("Type") "" ) 那么
resourceType = Request.QueryString("类型")
别的
资源类型 = "文件"
万一
然后在之后添加
ConfigUserFilesPath = ConfigUserFilesPath & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
这种情况下,上传的文件会进入文件夹“/userfiles/文件类型(如图片或文件或flash)/年/月/”,这个设置对于单个用户来说已经足够了,如果要给多个-用户系统,像这样改变它
ConfigUserFilesPath = ConfigUserFilesPath & Session("username") & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
这样,上传的文件进入“/userfiles/用户目录/文件类型/年/月/”。当然,如果你不想这样安排,也可以改成别的。例如,用户目录更深一层。这里的 Session("username") 请根据需要修改或替换。
上传的目录设置好了,但是上传者不会自己创建这些文件夹。如果不存在,则上传不会成功,那么我们要按照上面上传路径的要求,递归生成目录。
找到这一段
复制代码代码如下:
Dim sServerDir
sServerDir = Server.MapPath( ConfigUserFilesPath )
如果(右(sServerDir,1)“\”)那么
sServerDir = sServerDir & "\"
万一
把这两行放在它下面
暗淡的FSO
设置 oFSO = Server.CreateObject("Scripting.FileSystemObject")
替换为以下代码
复制代码代码如下:
暗淡 arrPath、strTmpPath、intRow
strTmpPath = ""
arrPath = 拆分(sServerDir,“\”)
暗淡的FSO
设置 oFSO = Server.CreateObject("Scripting.FileSystemObject")
对于 intRow = 0 到 Ubound(arrPath)
strTmpPath = strTmpPath & arrPath(intRow) & "\"
如果 oFSO.folderExists(strTmpPath)=false 那么
oFSO.CreateFolder(strTmpPath)
万一
下一个
使用这段代码生成你想要的文件夹,上传时会自动生成。
好了,上传文件的修改可以暂时停止了。但是对于中文用户来说还是有这样一个问题,就是fckeditor的文件上传默认不改名,也不支持中文文件名,所以在上传的文件会变成不可读的文件如“ .jpg”,然后就会有同名的文件。当然同名没什么,因为fckeditor会自动改名,会在文件名后面加上(1)。这个是用来识别的。不过我们平时的习惯是让程序自动生成唯一的文件名
刚才的代码下面是
' 获取上传的文件名。
sFileName = oUploader.File("NewFile").Name
看清楚了,这是文件名,我们改一下吧,当然要有生成文件名的函数,改成如下
复制代码代码如下:
'//获取唯一的序列号
公共函数 GetNewID()
昏暗的ranNum
暗淡dtNow
随机化
dtNow=现在()
ranNum=int(90000*rnd)+10000
GetNewID=year(dtNow) & right("0" & 月(dtNow),2) & right("0" & day(dtNow),2) & right("0" & 小时(dtNow) ),2) & 右("0" & 分(dtNow),2) & 右("0" & 秒(dtNow),2) & 随机数
结束功能
' 获取上传的文件名。
sFileName = GetNewID() &"."& split(oUploader.File( "NewFile" ).Name,".")(1)
这样上传的文件会自动重命名,生成一个文件名如236365.jpg,这是一个由年、月、日、时、分、秒和三个随机数组成的文件名。 查看全部
网站内容编辑器(基于Javascript取和设FCKeditor值的FCK编辑器实例:)
形式为:
复制代码代码如下:
varoEditor=FCKeditorAPI.GetInstance('content');
varcontent=oEditor.GetXHTML(true);
****************************************************** **
使用Javascript来获取和设置FCKeditor的值也很简单,如下:
复制代码代码如下:
// 获取编辑器中的 HTML 内容
函数 getEditorHTMLContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.GetXHTML(真));
}
// 获取编辑器中的文本内容
函数 getEditorTextContents(EditorName) {
var oEditor = FCKeditorAPI.GetInstance(EditorName);
返回(oEditor.EditorDocument.body.innerText);
}
// 在编辑器中设置内容
功能 SetEditorContents(EditorName, ContentStr) {
var oEditor = FCKeditorAPI.GetInstance(EditorName) ;
oEditor.SetHTML(ContentStr) ;
}
FCKeditorAPI 是 FCKeditor 加载后注册的全局对象。使用它,我们可以在编辑器上完成各种操作。
在当前页面获取 FCK 编辑器的实例:
var Editor = FCKeditorAPI.GetInstance('InstanceName');
从 FCK Editor 弹出窗口中获取 FCK Editor 实例:
var Editor = window.parent.InnerDialogLoaded().FCK;
从框架页面的子框架中获取其他子框架的FCK编辑器实例:
var Editor = window.FrameName.FCKeditorAPI.GetInstance('InstanceName');
从页面弹窗中获取父窗口的FCK编辑器实例:
var Editor = opener.FCKeditorAPI.GetInstance('InstanceName');
获取 FCK 编辑器的内容:
oEditor.GetXHTML(格式化);// 格式化为:true|false,表示是否提取为HTML格式
也提供:
oEditor.GetXHTML();
设置FCK编辑器的内容:
oEditor.SetHTML("内容", false); // 第二个参数为:true|false,是否以所见即所得的方式设置其内容。此方法常用于“设置初始值”或“表单重置”操作。
将内容插入 FCK 编辑器:
oEditor.InsertHtml("html"); // “html”是 HTML 文本
检查 FCK 编辑器内容是否已更改:
oEditor.IsDirty();
要在 FCK 编辑器之外调用 FCK 编辑器工具栏命令:
命令列表如下:
DocProps, 模板, 链接, 取消链接, 锚点, BulletedList, NumberedList, 关于, 查找, 替换, 图像, Flash, SpecialChar, 笑脸, 表, TableProp, TableCellProp, UniversalKey, 样式, FontName, FontSize, FontFormat, 源代码, 预览, 保存, NewPage,PageBreak,TextColor,BGColor,PasteText,PasteWord,TableInsertRow,TableDeleteRows,TableInsertColumn,TableDeleteColumns,TableInsertCell,TableDeleteCells,TableMergeCells,TableSplitCell,TableDelete,表单,复选框,单选,TextField,Textarea,HiddenField,按钮,选择,ImageButton,拼写检查, FitWindow,撤消,重做
使用方法如下:
oEditor.Commands.GetCommand('FitWindow').Execute();
= FCKConfig.BasePath + '插件/'
// FCKConfig.Plugins.Add( 'placeholder', 'en,it' ) ;
去掉 // 后,相当于增加了占位符的插件功能。fckeditor的插件文件全部分类放在/editor/plugins/文件夹下的文件夹中。对于fckeditor2.0,里面有两个文件夹,也就是有两个官方插件。占位符文件夹是我们刚刚添加的。主要用于匹配多参数或单参数自定义标签。这在制作编辑模板时非常有用。如果你想看具体的例子的话,可以下载一个cms这个系统查看学习,另外一个文件夹tablecommands,用于编辑器中的表格编辑。当然,如果你想自己制作其他用途的插件,只要按照fckeidtor插件的制作规则,放在/editor/plugins/下,然后添加FCKConfig.Plugins.Add(' fckeidtor.js 中的插件 Name',',lang,lang'); 正好。
第二部分,如何使编辑工具栏在打开编辑器时不出现,只在点击“扩展工具栏”时出现?很简单,FCKeditor本身就提供了这个功能,打开fckconfig.js,找到
FCKConfig.ToolbarStartExpanded = true;
改成
FCKConfig.ToolbarStartExpanded = false;
而已!
第三部分,使用自己的 emoji 图标,同样打开 fckcofnig.js 到底部
复制代码代码如下:
FCKConfig.SmileyPath = FCKConfig.BasePath + 'images/smiley/msn/' ;
FCKConfig.SmileyImages = ['regular_smile.gif','sad_smile.gif','wink_smile.gif'];
FCKConfig.SmileyColumns = 8;
FCKConfig.SmileyWindowWidth = 320;
FCKConfig.SmileyWindowHeight = 240;
上面这段是我修改的。为了防止这篇文章的版面过于宽泛,我把FCKConfig.SmileyImages这一行改成了只有三个表情。
第一行当然是emoji路径的设置,第二行是相关emoji图标的文件名列表,第三行是指弹出的emoji每行的emoji个数添加窗口。以下两个参数是弹出的表情符号。状态窗口的宽度和高度。
第四部分,文件上传管理部分
这部分应该是大家最关心的吧。上一篇文章简单讲了如何修改和上传文件以及使用fckeidtor2.0提供的快速上传功能。下面继续深入讲解上传功能。
FCKConfig.LinkBrowser = true;
FCKConfig.ImageBrowser = true;
FCKConfig.FlashBrowser = true ; 在fckconfig.js中找到了这三个语句,这三个语句没有连接,但是我这里集中了,设置为true表示允许使用fckeditor浏览服务器端的文件图片和flash等。这个功能插入图片时,通过弹出窗口中的“浏览服务器”按钮反映出来。如果你的编辑器只供自己使用或者只用于后台管理,这个功能无疑是非常有用的,因为它可以让你直观的上传文件到服务器。但是如果你的系统是用于前端用户或者博客之类的系统,这个安全风险会很大。所以我们总是把它设置为false;如下
FCKConfig.LinkBrowser = 假;
FCKConfig.ImageBrowser = false;
FCKConfig.FlashBrowser = 假;
这样,我们只有快速上传可用,好的!接下来我们修改一下,同样以asp为例,输入/editor/filemanager/upload/asp/打开config.asp,修改
ConfigUserFilesPath = "/UserFiles/" 这个设置是上传文件的通用目录,我这里就不改了,大家自己改
好的,再次打开这个目录下的upload.asp文件,找到下面这段
复制代码代码如下:
暗淡的资源类型
如果 ( Request.QueryString("Type") "" ) 那么
resourceType = Request.QueryString("类型")
别的
资源类型 = "文件"
万一
然后在之后添加
ConfigUserFilesPath = ConfigUserFilesPath & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
这种情况下,上传的文件会进入文件夹“/userfiles/文件类型(如图片或文件或flash)/年/月/”,这个设置对于单个用户来说已经足够了,如果要给多个-用户系统,像这样改变它
ConfigUserFilesPath = ConfigUserFilesPath & Session("username") & resourceType &"/"& Year(Date()) &"/"& Month(Date()) &"/"
这样,上传的文件进入“/userfiles/用户目录/文件类型/年/月/”。当然,如果你不想这样安排,也可以改成别的。例如,用户目录更深一层。这里的 Session("username") 请根据需要修改或替换。
上传的目录设置好了,但是上传者不会自己创建这些文件夹。如果不存在,则上传不会成功,那么我们要按照上面上传路径的要求,递归生成目录。
找到这一段
复制代码代码如下:
Dim sServerDir
sServerDir = Server.MapPath( ConfigUserFilesPath )
如果(右(sServerDir,1)“\”)那么
sServerDir = sServerDir & "\"
万一
把这两行放在它下面
暗淡的FSO
设置 oFSO = Server.CreateObject("Scripting.FileSystemObject")
替换为以下代码
复制代码代码如下:
暗淡 arrPath、strTmpPath、intRow
strTmpPath = ""
arrPath = 拆分(sServerDir,“\”)
暗淡的FSO
设置 oFSO = Server.CreateObject("Scripting.FileSystemObject")
对于 intRow = 0 到 Ubound(arrPath)
strTmpPath = strTmpPath & arrPath(intRow) & "\"
如果 oFSO.folderExists(strTmpPath)=false 那么
oFSO.CreateFolder(strTmpPath)
万一
下一个
使用这段代码生成你想要的文件夹,上传时会自动生成。
好了,上传文件的修改可以暂时停止了。但是对于中文用户来说还是有这样一个问题,就是fckeditor的文件上传默认不改名,也不支持中文文件名,所以在上传的文件会变成不可读的文件如“ .jpg”,然后就会有同名的文件。当然同名没什么,因为fckeditor会自动改名,会在文件名后面加上(1)。这个是用来识别的。不过我们平时的习惯是让程序自动生成唯一的文件名
刚才的代码下面是
' 获取上传的文件名。
sFileName = oUploader.File("NewFile").Name
看清楚了,这是文件名,我们改一下吧,当然要有生成文件名的函数,改成如下
复制代码代码如下:
'//获取唯一的序列号
公共函数 GetNewID()
昏暗的ranNum
暗淡dtNow
随机化
dtNow=现在()
ranNum=int(90000*rnd)+10000
GetNewID=year(dtNow) & right("0" & 月(dtNow),2) & right("0" & day(dtNow),2) & right("0" & 小时(dtNow) ),2) & 右("0" & 分(dtNow),2) & 右("0" & 秒(dtNow),2) & 随机数
结束功能
' 获取上传的文件名。
sFileName = GetNewID() &"."& split(oUploader.File( "NewFile" ).Name,".")(1)
这样上传的文件会自动重命名,生成一个文件名如236365.jpg,这是一个由年、月、日、时、分、秒和三个随机数组成的文件名。
网站内容编辑器(本例中使用Editormd来演示如何配置使用使用富文本编辑器 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-03-08 21:18
)
我们经常可以在各种博客网站 中看到用于编辑文章 的富文本编辑器。在富文本编辑器中,我们可以设置我们编辑内容的样式。富文本编辑器一般通过插件实现。我们只需要在页面中配置一些插件提供的API即可。
本示例使用 Editormd 演示如何配置富文本编辑器。
Editormd简介
Editormd是国内开源的在线Markdown编辑器,可嵌入的Markdown在线编辑器(组件),基于CodeMirror、jQuery和Marked构建。
主要特点
支持“标准”的 Markdown/CommonMark 和 Github 风格的语法,也可以变成代码编辑器。
官网地址:
创建 文章 表
在使用富文本编辑器之前,首先创建一个 文章 表格文章。这里只添加最基本的字段。如果以后想扩展,还可以添加标签、时间、浏览量、点赞和评论。和其他领域。创建表的SQL如下:
CREATE TABLE article(
id int(10) NOT NULL AUTO_INCREMENT COMMENT '文章唯一id',
author varchar(50) NOT NULL COMMENT '作者',
title varchar(100) NOT NULL COMMENT '标题',
content longtext NOT NULL COMMENT '文章内容'
PRIMARY KEY (id)
)ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8
建好表后,我们就可以开始编写代码来使用富文本编辑器了。
配置使用
1、创建SpringBoot项目并配置数据库连接。这里我们连接的是MyBatis(注意MySQL8需要在url中配置时区)。
spring:
datasource:
username: root
password: 123456
#?serverTimezone=UTC解决时区的报错
url: jdbc:mysql://localhost:3306/springboot?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8
driver-class-name: com.mysql.cj.jdbc.Driver
thymeleaf:
cache: false
mybatis:
mapper-locations: classpath:com/wunian/mapper/*.xml
type-aliases-package: com.wunian.pojo
2、导入 Editormd 静态资源。静态资源的目录结构如下图所示。
3、编写文章编辑页面editor.html,导入Editormd CSS和js文本,添加Editormd配置。
及时雨的Blog
标题:
作者:
var testEditor;
$(function() {
//这是一个最简单的Editormd配置,往后我们要修改Editormd的
//功能或者样式,就改这里的配置就可以了
testEditor = editormd("article-content", {
width : "90%",
height : 640,
syncScrolling : "single",
path : "../editormd/lib/"
});
4、以上配置只是最简单的富文本编辑器功能,我们可以添加更多配置来增加功能。
var testEditor;
//window.onload = function(){ }
$(function() {
testEditor = editormd("article-content", {
width : "95%",
height : 500,
syncScrolling : "single",
path : "../editormd/lib/",
// 自定义的增强配置!
saveHTMLToTextarea : true, // 保存 HTML 到 Textarea
emoji: true, // 开启表情的功能! 图片的本地配置!
// theme: "light",//工具栏主题
// previewTheme: "dark",//预览主题
// editorTheme: "pastel-on-dark",//编辑主题
// markdown的配置!
tex : true, // 开启科学公式TeX语言支持,默认关闭
flowChart : true, // 开启流程图支持,默认关闭
sequenceDiagram : true, // 开启时序/序列图支持,默认关闭,
//图片上传
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "/article/file/upload", // 文件上传的处理请求!
onload : function() {
console.log('onload', this);
},
/*指定需要显示的功能按钮*/
toolbarIcons : function() {
return ["undo","redo","|",
"bold","del","italic","quote","ucwords","uppercase","lowercase","|",
// "h1","h2","h3","h4","h5","h6","|",
"list-ul","list-ol","hr","|",
"link","reference-link","image","code","preformatted-text",
"code-block","table","datetime","emoji","html-entities","pagebreak","|",
"goto-line","watch","preview","fullscreen","clear","search","|",
//"help","info",
"releaseIcon", "index"]
},
// 这里的自定义功能就好比,Vue 组件
/*自定义功能按钮,下面我自定义了2个,一个是发布,一个是返回首页*/
toolbarIconTexts : {
releaseIcon : "发布",
index : "返回首页",
},
/*给自定义按钮指定回调函数*/
toolbarHandlers:{
releaseIcon : function(cm, icon, cursor, selection) {
//表单提交
mdEditorForm.method = "post";
mdEditorForm.action = "/article/addArticle";//提交至服务器的路径
mdEditorForm.submit();
},
index : function(){
window.location.href = '/';
},
}
});
});
5、因为emoji包的加载地址在国外,有时候可能加载不出来。我们可以在本地下载表情包,放到/static/editormd/plugins/emoji-dialog/emoji目录下,修改editormd.js中的表情加载路径就是我们的表情包存放的目录路径。
editormd.emoji = {
path : "../editormd/plugins/emoji-dialog/emoji/",
ext : ".png"
};
6、需要配置上传图片的功能。我们可以在当前项目目录下创建一个上传文件夹来上传文件(注意目录要手动创建,不要使用代码创建),然后配置虚拟路径(需要自定义WebMVC配置类)。
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
// 文件保存在真实目录/upload/下,
// 访问的时候使用虚路径/upload,比如文件名为1.png,就直接/upload/1.png就ok了。
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/upload/**")
.addResourceLocations("file:"+System.getProperty("user.dir")+"/upload/");
}
}
7、在Controller中写一个文件上传请求方法。
// MarkDown博客图片上传问题
@RequestMapping("/file/upload")
@ResponseBody
public JSONObject fileUpload(@RequestParam(value = "editormd-image-file", required = true) MultipartFile file, HttpServletRequest request) throws IOException {
//上传路径保存设置
//获得SpringBoot当前项目的路径:System.getProperty("user.dir")
String path = System.getProperty("user.dir")+"/upload/";
//按照月份进行分类:
Calendar instance = Calendar.getInstance();
String month = (instance.get(Calendar.MONTH) + 1)+"月";
path = path+month;
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdirs();
}
//上传文件地址
System.out.println("上传文件保存地址:"+realPath);
//解决文件名字问题:我们使用uuid;
String filename = "ks-"+UUID.randomUUID().toString().replaceAll("-", "")+".jpg";
//通过CommonsMultipartFile的方法直接写文件(注意这个时候)
file.transferTo(new File(realPath +"/"+ filename));
//给editormd进行回调
JSONObject res = new JSONObject();
res.put("url","/upload/"+month+"/"+ filename);
res.put("success", 1);
res.put("message", "upload success!");
return res;
}
8、编写文章显示页面article.html,还需要配置Editormd才能正常显示一些MarkDown文本。
作者:
var testEditor;
$(function () {
// 绑定我们要渲染页面的 div
testEditor = editormd.markdownToHTML("doc-content", {//注意:这里是上面DIV的id
htmlDecode: "style,script,iframe",
emoji: true,
taskList: true,
tocm: true,
tex: true, // 默认不解析
flowChart: true, // 默认不解析
sequenceDiagram: true, // 默认不解析
codeFold: true
});
});
9、 最后别忘了写Controller请求方法,保存文章并显示文章。
//获取文章进行显示
@GetMapping("/{id}")
public String show(@PathVariable("id") int id,Model model){
Article article = articleMapper.getArticleById(id);
model.addAttribute("article",article);
return "article";
}
// 保存文章到数据库!
@PostMapping("/addArticle")
public String addArticle(Article article){
articleMapper.addArticle(article);
return "editor";
} 查看全部
网站内容编辑器(本例中使用Editormd来演示如何配置使用使用富文本编辑器
)
我们经常可以在各种博客网站 中看到用于编辑文章 的富文本编辑器。在富文本编辑器中,我们可以设置我们编辑内容的样式。富文本编辑器一般通过插件实现。我们只需要在页面中配置一些插件提供的API即可。
本示例使用 Editormd 演示如何配置富文本编辑器。
Editormd简介
Editormd是国内开源的在线Markdown编辑器,可嵌入的Markdown在线编辑器(组件),基于CodeMirror、jQuery和Marked构建。
主要特点
支持“标准”的 Markdown/CommonMark 和 Github 风格的语法,也可以变成代码编辑器。
官网地址:
创建 文章 表
在使用富文本编辑器之前,首先创建一个 文章 表格文章。这里只添加最基本的字段。如果以后想扩展,还可以添加标签、时间、浏览量、点赞和评论。和其他领域。创建表的SQL如下:
CREATE TABLE article(
id int(10) NOT NULL AUTO_INCREMENT COMMENT '文章唯一id',
author varchar(50) NOT NULL COMMENT '作者',
title varchar(100) NOT NULL COMMENT '标题',
content longtext NOT NULL COMMENT '文章内容'
PRIMARY KEY (id)
)ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8
建好表后,我们就可以开始编写代码来使用富文本编辑器了。
配置使用
1、创建SpringBoot项目并配置数据库连接。这里我们连接的是MyBatis(注意MySQL8需要在url中配置时区)。
spring:
datasource:
username: root
password: 123456
#?serverTimezone=UTC解决时区的报错
url: jdbc:mysql://localhost:3306/springboot?serverTimezone=UTC&useUnicode=true&characterEncoding=utf-8
driver-class-name: com.mysql.cj.jdbc.Driver
thymeleaf:
cache: false
mybatis:
mapper-locations: classpath:com/wunian/mapper/*.xml
type-aliases-package: com.wunian.pojo
2、导入 Editormd 静态资源。静态资源的目录结构如下图所示。
3、编写文章编辑页面editor.html,导入Editormd CSS和js文本,添加Editormd配置。
及时雨的Blog
标题:
作者:
var testEditor;
$(function() {
//这是一个最简单的Editormd配置,往后我们要修改Editormd的
//功能或者样式,就改这里的配置就可以了
testEditor = editormd("article-content", {
width : "90%",
height : 640,
syncScrolling : "single",
path : "../editormd/lib/"
});
4、以上配置只是最简单的富文本编辑器功能,我们可以添加更多配置来增加功能。
var testEditor;
//window.onload = function(){ }
$(function() {
testEditor = editormd("article-content", {
width : "95%",
height : 500,
syncScrolling : "single",
path : "../editormd/lib/",
// 自定义的增强配置!
saveHTMLToTextarea : true, // 保存 HTML 到 Textarea
emoji: true, // 开启表情的功能! 图片的本地配置!
// theme: "light",//工具栏主题
// previewTheme: "dark",//预览主题
// editorTheme: "pastel-on-dark",//编辑主题
// markdown的配置!
tex : true, // 开启科学公式TeX语言支持,默认关闭
flowChart : true, // 开启流程图支持,默认关闭
sequenceDiagram : true, // 开启时序/序列图支持,默认关闭,
//图片上传
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "/article/file/upload", // 文件上传的处理请求!
onload : function() {
console.log('onload', this);
},
/*指定需要显示的功能按钮*/
toolbarIcons : function() {
return ["undo","redo","|",
"bold","del","italic","quote","ucwords","uppercase","lowercase","|",
// "h1","h2","h3","h4","h5","h6","|",
"list-ul","list-ol","hr","|",
"link","reference-link","image","code","preformatted-text",
"code-block","table","datetime","emoji","html-entities","pagebreak","|",
"goto-line","watch","preview","fullscreen","clear","search","|",
//"help","info",
"releaseIcon", "index"]
},
// 这里的自定义功能就好比,Vue 组件
/*自定义功能按钮,下面我自定义了2个,一个是发布,一个是返回首页*/
toolbarIconTexts : {
releaseIcon : "发布",
index : "返回首页",
},
/*给自定义按钮指定回调函数*/
toolbarHandlers:{
releaseIcon : function(cm, icon, cursor, selection) {
//表单提交
mdEditorForm.method = "post";
mdEditorForm.action = "/article/addArticle";//提交至服务器的路径
mdEditorForm.submit();
},
index : function(){
window.location.href = '/';
},
}
});
});
5、因为emoji包的加载地址在国外,有时候可能加载不出来。我们可以在本地下载表情包,放到/static/editormd/plugins/emoji-dialog/emoji目录下,修改editormd.js中的表情加载路径就是我们的表情包存放的目录路径。
editormd.emoji = {
path : "../editormd/plugins/emoji-dialog/emoji/",
ext : ".png"
};
6、需要配置上传图片的功能。我们可以在当前项目目录下创建一个上传文件夹来上传文件(注意目录要手动创建,不要使用代码创建),然后配置虚拟路径(需要自定义WebMVC配置类)。
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
// 文件保存在真实目录/upload/下,
// 访问的时候使用虚路径/upload,比如文件名为1.png,就直接/upload/1.png就ok了。
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/upload/**")
.addResourceLocations("file:"+System.getProperty("user.dir")+"/upload/");
}
}
7、在Controller中写一个文件上传请求方法。
// MarkDown博客图片上传问题
@RequestMapping("/file/upload")
@ResponseBody
public JSONObject fileUpload(@RequestParam(value = "editormd-image-file", required = true) MultipartFile file, HttpServletRequest request) throws IOException {
//上传路径保存设置
//获得SpringBoot当前项目的路径:System.getProperty("user.dir")
String path = System.getProperty("user.dir")+"/upload/";
//按照月份进行分类:
Calendar instance = Calendar.getInstance();
String month = (instance.get(Calendar.MONTH) + 1)+"月";
path = path+month;
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdirs();
}
//上传文件地址
System.out.println("上传文件保存地址:"+realPath);
//解决文件名字问题:我们使用uuid;
String filename = "ks-"+UUID.randomUUID().toString().replaceAll("-", "")+".jpg";
//通过CommonsMultipartFile的方法直接写文件(注意这个时候)
file.transferTo(new File(realPath +"/"+ filename));
//给editormd进行回调
JSONObject res = new JSONObject();
res.put("url","/upload/"+month+"/"+ filename);
res.put("success", 1);
res.put("message", "upload success!");
return res;
}
8、编写文章显示页面article.html,还需要配置Editormd才能正常显示一些MarkDown文本。
作者:
var testEditor;
$(function () {
// 绑定我们要渲染页面的 div
testEditor = editormd.markdownToHTML("doc-content", {//注意:这里是上面DIV的id
htmlDecode: "style,script,iframe",
emoji: true,
taskList: true,
tocm: true,
tex: true, // 默认不解析
flowChart: true, // 默认不解析
sequenceDiagram: true, // 默认不解析
codeFold: true
});
});
9、 最后别忘了写Controller请求方法,保存文章并显示文章。
//获取文章进行显示
@GetMapping("/{id}")
public String show(@PathVariable("id") int id,Model model){
Article article = articleMapper.getArticleById(id);
model.addAttribute("article",article);
return "article";
}
// 保存文章到数据库!
@PostMapping("/addArticle")
public String addArticle(Article article){
articleMapper.addArticle(article);
return "editor";
}
网站内容编辑器(Arya2T支持DOM节点展示、流程图、时序图、任务列表)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-03-08 14:01
Arya是一款功能丰富的开源在线markdown编辑器,支持DOM节点展示、流程图、甘特图、时序图、任务列表、支持人员,以及部分站点、视频、音频解析。
2T 一直很喜欢在线编辑器。首先,组织文本很方便。其次,在不熟悉的计算机环境中,拥有一个方便的编辑器非常重要。
Arya 的功能列表是花里胡哨,看起来有点费力,但它确实有很多功能,但这会是编辑的未来吗...
Arya 的功能列表:
2T 认为开发人员工具显示这个 DOM 节点是我第一次看到它。而且这个编辑器对MarkDown扩展语法的支持也比较全面。
Arya 的开发者工具
非常适合开发人员。而且它的视频预览功能,特别是支持国内视频网站的预览,还是很实用的,但是腾讯视频并不是所有的都支持2T测试。
支持腾讯视频、YouTube、优酷、Coub、Facebook、dailymotion、.mp4/.m4v/.ogg/.ogv/.webm/.mp3/.wav链接解析预览。
至于在markdown中写五线谱、流程图、时序图、甘特图,这已经超出了2T的markdown能力,你喜欢就用吧。
Arya的官方网站在这里,
在 GitHub 上开源。 查看全部
网站内容编辑器(Arya2T支持DOM节点展示、流程图、时序图、任务列表)
Arya是一款功能丰富的开源在线markdown编辑器,支持DOM节点展示、流程图、甘特图、时序图、任务列表、支持人员,以及部分站点、视频、音频解析。
2T 一直很喜欢在线编辑器。首先,组织文本很方便。其次,在不熟悉的计算机环境中,拥有一个方便的编辑器非常重要。
Arya 的功能列表是花里胡哨,看起来有点费力,但它确实有很多功能,但这会是编辑的未来吗...
Arya 的功能列表:
2T 认为开发人员工具显示这个 DOM 节点是我第一次看到它。而且这个编辑器对MarkDown扩展语法的支持也比较全面。
Arya 的开发者工具
非常适合开发人员。而且它的视频预览功能,特别是支持国内视频网站的预览,还是很实用的,但是腾讯视频并不是所有的都支持2T测试。
支持腾讯视频、YouTube、优酷、Coub、Facebook、dailymotion、.mp4/.m4v/.ogg/.ogv/.webm/.mp3/.wav链接解析预览。
至于在markdown中写五线谱、流程图、时序图、甘特图,这已经超出了2T的markdown能力,你喜欢就用吧。
Arya的官方网站在这里,
在 GitHub 上开源。
网站内容编辑器(修复安全问题.14修复了HTML数据处理器中的一个XSS漏洞)
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2022-03-08 13:24
前言
小编很早就关注这个富文本编辑器了。CKEditor是基于FCKeditor(练习小号)重新开发的版本。它已成为众多开发者的全球最佳在线文本编辑器之一,其惊人的性能和可扩展性受到各大网站 的青睐。本小编辑为大家展示CKEditor4.14的稳定版。
更新内容
添加新功能、修复错误并改进 API。
最值得注意的是,此版本支持将从 LibreOffice 复制的内容直接粘贴到 CKEditor 编辑器中,保留原创结构和格式,包括图像、字体样式、标题级别、嵌套列表、复杂表格和其他高级设置。此外,此版本还对 HTML 数据处理器和 WebSpellChecker Dialog 插件进行了安全修复。官方强烈建议升级到这个版本。
复制和粘贴 LibreOffice 文档
复制和粘贴 LibreOffice 文档
CKEditor 4 强烈支持从 Word、Excel 和 Google Docs 复制和粘贴内容。此版本中新的“从 LibreOffice 粘贴”插件还添加了 LibreOffice,用户可以将内容从 LibreOffice Writer 复制到 CKEditor 编辑器,编辑器的原创结构和格式被保留并调整为编辑器中使用的样式,以生成语义上干净的 HTML 代码。
默认情况下,此功能在标准版和完整版编辑器的预设中都可用。
修复安全问题
CKEditor 4.14 修复了 HTML 数据处理器中的 XSS 漏洞。当攻击者执行以下操作时,攻击者可以在 CKEditor 中执行 XSS 攻击:
将CKEditor切换到“源代码模式” 将攻击者编写的特制HTML代码粘贴到1的窗口中 切换回“所见即所得模式”
此外,4.14 修复了 CKEditor 4“标准”和“完整”版本预设中收录的第三方 WebSpellChecker 对话框插件中的 XSS 漏洞。
集成 Vue.js
这是对 CKEditor 与 React 和 Angular 等类似框架的集成的补充。Vue.js的集成意味着开发者可以通过标签以Vue.js组件的形式使用CKEditor 4。作为 Vue.js 的原生组件,开发者可以更快速地将其应用到 网站。
下载链接: 查看全部
网站内容编辑器(修复安全问题.14修复了HTML数据处理器中的一个XSS漏洞)
前言
小编很早就关注这个富文本编辑器了。CKEditor是基于FCKeditor(练习小号)重新开发的版本。它已成为众多开发者的全球最佳在线文本编辑器之一,其惊人的性能和可扩展性受到各大网站 的青睐。本小编辑为大家展示CKEditor4.14的稳定版。
更新内容
添加新功能、修复错误并改进 API。
最值得注意的是,此版本支持将从 LibreOffice 复制的内容直接粘贴到 CKEditor 编辑器中,保留原创结构和格式,包括图像、字体样式、标题级别、嵌套列表、复杂表格和其他高级设置。此外,此版本还对 HTML 数据处理器和 WebSpellChecker Dialog 插件进行了安全修复。官方强烈建议升级到这个版本。
复制和粘贴 LibreOffice 文档
复制和粘贴 LibreOffice 文档
CKEditor 4 强烈支持从 Word、Excel 和 Google Docs 复制和粘贴内容。此版本中新的“从 LibreOffice 粘贴”插件还添加了 LibreOffice,用户可以将内容从 LibreOffice Writer 复制到 CKEditor 编辑器,编辑器的原创结构和格式被保留并调整为编辑器中使用的样式,以生成语义上干净的 HTML 代码。
默认情况下,此功能在标准版和完整版编辑器的预设中都可用。
修复安全问题
CKEditor 4.14 修复了 HTML 数据处理器中的 XSS 漏洞。当攻击者执行以下操作时,攻击者可以在 CKEditor 中执行 XSS 攻击:
将CKEditor切换到“源代码模式” 将攻击者编写的特制HTML代码粘贴到1的窗口中 切换回“所见即所得模式”
此外,4.14 修复了 CKEditor 4“标准”和“完整”版本预设中收录的第三方 WebSpellChecker 对话框插件中的 XSS 漏洞。
集成 Vue.js
这是对 CKEditor 与 React 和 Angular 等类似框架的集成的补充。Vue.js的集成意味着开发者可以通过标签以Vue.js组件的形式使用CKEditor 4。作为 Vue.js 的原生组件,开发者可以更快速地将其应用到 网站。
下载链接:
网站内容编辑器(uuHEdt(在线网页编辑器)支持常见的浏览器如IE)
网站优化 • 优采云 发表了文章 • 0 个评论 • 343 次浏览 • 2022-03-07 07:19
uuHedt (在线网页编辑器) 1.0.rar
uuHedt(在线网络编辑器)是一个免费的、基于网络的所见即所得 HTML 编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。uuHedt(在线网页编辑器)支持粗体、斜体、下划线等常用文本设置,还支持颜色捕捉,颜色选择非常方便。您还可以插入图片,甚至设置连接的目标窗口的大小,或者是否在新窗口中打开链接。还可以插入特殊字符,并允许直接编辑 HTML 网页代码等。uuHedt(在线网页编辑器)是开源软件。基于代码项目开放许可证 (CPOL)。该程序收录在超级模板内容管理系统中,这是 网站 的另一个产品。uuHedt(在线网页编辑器)支持功能扩展。添加新功能既简单又方便。您可以添加自己的按钮,添加新的编辑窗口。或者用新的图像替换原来的按钮图像,或者设置一个新的现实。可添加多种语言,支持动态语言替换。还有在线帮助和功能齐全的演示。
立即下载 查看全部
网站内容编辑器(uuHEdt(在线网页编辑器)支持常见的浏览器如IE)
uuHedt (在线网页编辑器) 1.0.rar
uuHedt(在线网络编辑器)是一个免费的、基于网络的所见即所得 HTML 编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。uuHedt(在线网页编辑器)支持粗体、斜体、下划线等常用文本设置,还支持颜色捕捉,颜色选择非常方便。您还可以插入图片,甚至设置连接的目标窗口的大小,或者是否在新窗口中打开链接。还可以插入特殊字符,并允许直接编辑 HTML 网页代码等。uuHedt(在线网页编辑器)是开源软件。基于代码项目开放许可证 (CPOL)。该程序收录在超级模板内容管理系统中,这是 网站 的另一个产品。uuHedt(在线网页编辑器)支持功能扩展。添加新功能既简单又方便。您可以添加自己的按钮,添加新的编辑窗口。或者用新的图像替换原来的按钮图像,或者设置一个新的现实。可添加多种语言,支持动态语言替换。还有在线帮助和功能齐全的演示。
立即下载
网站内容编辑器(十大好用的无代码网站编辑器IMCreator是什么呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-03-07 06:09
您是否一直都想拥有一个符合您真正个人需求的网站?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?答案是无代码开发平台。
它使 网站 构建像构建图形一样简单,使设计人员的设计过程更容易,因为他们不再需要编程。使用这种新型软件,任何人都可以创建适合自己情况的 网站,最重要的是,只需几分钟。市面上的网站太多了,一开始你可能无法快速选出最好的。这里有十个最好的无代码编辑器。
经过长时间的测试和争论,我们认为缺书是我们的最爱,在同类型软件中具有很强的竞争力。
这里有十个很棒的无代码网站 编辑器
即时通讯创作者
IM Creator 是第一个被开发和测试的 网站 编辑器。使用友好的用户界面,您无需注册即可获得干预创建过程的权利。顶部菜单栏可以设置你需要的各种内容:不透明度、大小、形状、颜色、字体,这些选项就像俄罗斯方块游戏的积木一样,你只需将它们拖到工作板上,就可以完成设置. 图像可以轻松拖入画廊或幻灯片。如果你也喜欢使用 HTML 来嵌入一些额外的效果,这里有一个小部件。当你把对象拖到仪表盘上时,在里面的小框中输入代码,就可以立即看到效果。IM Creator 的用户支持非常专业,整个团队由 网站 设计师组成,因此您可以联系他们帮助您解决各种问题。
麻雀书
如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的流程管理技能,那么缺数可以满足您的需求。该软件不仅可以帮助您无需编辑一行代码即可创建业务流程,它还支持随着您的业务增长进行系统对接和数据分析。同时,如果你只是一个小团队(少于 30 人),你可以免费使用这个功能齐全的 网站。
却书在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如考勤、发票、客户管理等),无缝扩展您的网站功能。
WebStartToday
WebStartToday 是一个专业的基于云的网站小众商务网站 和个人网页编辑器。拥有超过 1000 个模板,涵盖大多数工作领域,包括法律、房地产、清洁、艺术、食品等。这些模板都是可调整的,所以没有两个分支网站看起来一样。您可以一键更改 网站 颜色。唯一缺少的是您的个人数据和联系信息,您需要填写模板文本的空白处。还提供无线存储空间和谷歌分析搜索引擎优化服务。此外,每周 7 天、每天 24 小时提供客户服务。
现场相扑
SiteSumo 是付费使用的,但它有一定的优势:它提供托管服务。您有 14 天的试用期,看看它是否符合市场标准。事实上它是。售后服务包括 SEO、简易编辑器、客户支持和大量模板。这些软件包总体上并不昂贵,尤其是与它们所做的相比。最基本的功能使用费用为每月 20 美元。
空中客车
Aircus 的信条有两个:简单和优雅。它专注于简单性,所有模板仅使用两种主要色调,使用快速脱颖而出的现代简约字体,从不使用复杂的笔迹。它对忙碌的商务人士最有用,只需几分钟的午休时间,即可在手机或平板电脑上创建。为了实现这一点,Aircus 没有使用无穷无尽的模板列表,而是专注于一个极简的解决方案,它还支持云托管和定期备份。
Webydo 编辑的方式是所见即所得,这意味着编辑可以立即显示在仪表板上。其初衷是为了区分设计和文案编辑。两个不同标签的独立分支可以同时支持你的网站设计工作和文案工作。Webydo 的另一个特点是设计者可以决定可以在论坛上实现哪些功能。它提供免费和付费版本。付费版分为月付和年付,均收录托管服务。如果您按年付款,则可享受 15% 的折扣。
uCoz
如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的网站管理技能,那么 uCoz 可以满足您的要求。该软件不仅可以帮助您创建 网站 而无需编辑一行代码,它还支持随着您的业务增长而进行的无线增强和优化。它的免费使用计划令人惊叹:在 uCoz 上,您可以自定义您的域名,免费生成自定义电子邮件,获取 网站 扩展数据,并启用用户组管理。uCoz 凭借其方便的模块化系统在同行中脱颖而出:您可以添加、编辑或删除不同的模块(例如聊天、博客、论坛、投票、发布者),无缝扩展您的 网站 功能。
布里齐
Breezi 也是一个原创网站 编辑器,首页自带一个小型搜索引擎。Creative 使用大脑外观图像,首先询问您喜欢的口味,然后进行匹配。如果结果不满意,可以进一步过滤或修改。这是一种非常简单、用户友好的方式来确定您想要的 网站 类型。
约拉
Yola 非常灵活且易于使用。注册后,您可以根据提供的模板选择您想要的网站类型。当然,一切都是可编辑和可调整的。顶部菜单收录各种元素和大多数不同的小部件(例如视频、幻灯片、画廊、HTML),这些小部件易于拖动和删除。该服务有两个版本,免费和付费。免费版只有一页网站 和三页。
基本套件
Basekit 提供的服务是,一开始你可以选择创建自己的网站,或者使用专业创建的模板,比如当你没有时间自己做的时候。如果您想创建自己的 网站,Basekit 有多种选项和自定义。如果您使用创建的模板,该过程就像填写表格一样简单。客户支持时间从上午 9 点到晚上 7 点不等,包括教程和实时聊天以及电子邮件。 查看全部
网站内容编辑器(十大好用的无代码网站编辑器IMCreator是什么呢?)
您是否一直都想拥有一个符合您真正个人需求的网站?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?答案是无代码开发平台。
它使 网站 构建像构建图形一样简单,使设计人员的设计过程更容易,因为他们不再需要编程。使用这种新型软件,任何人都可以创建适合自己情况的 网站,最重要的是,只需几分钟。市面上的网站太多了,一开始你可能无法快速选出最好的。这里有十个最好的无代码编辑器。
经过长时间的测试和争论,我们认为缺书是我们的最爱,在同类型软件中具有很强的竞争力。
这里有十个很棒的无代码网站 编辑器
即时通讯创作者
IM Creator 是第一个被开发和测试的 网站 编辑器。使用友好的用户界面,您无需注册即可获得干预创建过程的权利。顶部菜单栏可以设置你需要的各种内容:不透明度、大小、形状、颜色、字体,这些选项就像俄罗斯方块游戏的积木一样,你只需将它们拖到工作板上,就可以完成设置. 图像可以轻松拖入画廊或幻灯片。如果你也喜欢使用 HTML 来嵌入一些额外的效果,这里有一个小部件。当你把对象拖到仪表盘上时,在里面的小框中输入代码,就可以立即看到效果。IM Creator 的用户支持非常专业,整个团队由 网站 设计师组成,因此您可以联系他们帮助您解决各种问题。
麻雀书
如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的流程管理技能,那么缺数可以满足您的需求。该软件不仅可以帮助您无需编辑一行代码即可创建业务流程,它还支持随着您的业务增长进行系统对接和数据分析。同时,如果你只是一个小团队(少于 30 人),你可以免费使用这个功能齐全的 网站。
却书在同类服务中脱颖而出,得益于其便捷的模块化系统:您可以添加、编辑或删除不同的模块(如考勤、发票、客户管理等),无缝扩展您的网站功能。
WebStartToday
WebStartToday 是一个专业的基于云的网站小众商务网站 和个人网页编辑器。拥有超过 1000 个模板,涵盖大多数工作领域,包括法律、房地产、清洁、艺术、食品等。这些模板都是可调整的,所以没有两个分支网站看起来一样。您可以一键更改 网站 颜色。唯一缺少的是您的个人数据和联系信息,您需要填写模板文本的空白处。还提供无线存储空间和谷歌分析搜索引擎优化服务。此外,每周 7 天、每天 24 小时提供客户服务。
现场相扑
SiteSumo 是付费使用的,但它有一定的优势:它提供托管服务。您有 14 天的试用期,看看它是否符合市场标准。事实上它是。售后服务包括 SEO、简易编辑器、客户支持和大量模板。这些软件包总体上并不昂贵,尤其是与它们所做的相比。最基本的功能使用费用为每月 20 美元。
空中客车
Aircus 的信条有两个:简单和优雅。它专注于简单性,所有模板仅使用两种主要色调,使用快速脱颖而出的现代简约字体,从不使用复杂的笔迹。它对忙碌的商务人士最有用,只需几分钟的午休时间,即可在手机或平板电脑上创建。为了实现这一点,Aircus 没有使用无穷无尽的模板列表,而是专注于一个极简的解决方案,它还支持云托管和定期备份。
Webydo 编辑的方式是所见即所得,这意味着编辑可以立即显示在仪表板上。其初衷是为了区分设计和文案编辑。两个不同标签的独立分支可以同时支持你的网站设计工作和文案工作。Webydo 的另一个特点是设计者可以决定可以在论坛上实现哪些功能。它提供免费和付费版本。付费版分为月付和年付,均收录托管服务。如果您按年付款,则可享受 15% 的折扣。
uCoz
如果您想在没有任何义务、合同和隐藏费用的情况下尝试您的网站管理技能,那么 uCoz 可以满足您的要求。该软件不仅可以帮助您创建 网站 而无需编辑一行代码,它还支持随着您的业务增长而进行的无线增强和优化。它的免费使用计划令人惊叹:在 uCoz 上,您可以自定义您的域名,免费生成自定义电子邮件,获取 网站 扩展数据,并启用用户组管理。uCoz 凭借其方便的模块化系统在同行中脱颖而出:您可以添加、编辑或删除不同的模块(例如聊天、博客、论坛、投票、发布者),无缝扩展您的 网站 功能。
布里齐
Breezi 也是一个原创网站 编辑器,首页自带一个小型搜索引擎。Creative 使用大脑外观图像,首先询问您喜欢的口味,然后进行匹配。如果结果不满意,可以进一步过滤或修改。这是一种非常简单、用户友好的方式来确定您想要的 网站 类型。
约拉
Yola 非常灵活且易于使用。注册后,您可以根据提供的模板选择您想要的网站类型。当然,一切都是可编辑和可调整的。顶部菜单收录各种元素和大多数不同的小部件(例如视频、幻灯片、画廊、HTML),这些小部件易于拖动和删除。该服务有两个版本,免费和付费。免费版只有一页网站 和三页。
基本套件
Basekit 提供的服务是,一开始你可以选择创建自己的网站,或者使用专业创建的模板,比如当你没有时间自己做的时候。如果您想创建自己的 网站,Basekit 有多种选项和自定义。如果您使用创建的模板,该过程就像填写表格一样简单。客户支持时间从上午 9 点到晚上 7 点不等,包括教程和实时聊天以及电子邮件。
网站内容编辑器(VisualStudio代码应用程序下载,微软代码编辑器CodeCode下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 310 次浏览 • 2022-03-07 02:02
该编辑器还集成了现代编辑器应具备的所有功能。它是一个非常好用的微软代码编辑器,允许你使用大量的编程语言,并且集成了调试和 Git 支持。Visual Studio Code 可帮助您在集成了基本代码编辑功能的结构良好的环境中处理软件项目。并且可以为开发 Node.js 和 ASP.NET 应用程序提供支持,并提供超过 30 种编程语言的语法支持。包括语法高亮、可自定义的键盘绑定、括号匹配和片段。在 Visual Studio Code 应用程序中,您可以选择打开单个文件或链接 Git 存储库文件夹并访问所有相关文档。后一个选项更可取,因为您可以查看项目的结构并监控所有更改。中文版vscode因其强大的功能和兼容性受到越来越多的人的青睐。本站提供vscode mac下载,欢迎朋友们下载使用!
安装教程
在本站下载.pkg安装包后,双击打开,按照提示完成安装。
中文设置
注意:VS Code 升级到新版本后,默认只支持英文。如果你想在 VS Code 中使用中文,可以在线下载语言包进行配置。
补充说明:对于当前版本,搜索下载插件,如果重启,点击右下角确定自动添加配置内容
配置步骤:
下载语言包插件并输入“Chinese”,安装插件“Chinese (Simplified) Language Pack for Visual Studio Code”
Ctrl+Shift+P快捷键进入“配置语言”配置本地语言
将local的值设置为简体中文“zh-cn”
再次打开软件,中文版设置成功!
vscode中文版特点
代码编辑。重新定义。自由。开源。到处跑。
Visual Studio Code(简称VS Code/VSC)是一款免费开源的现代轻量级代码编辑器,支持语法高亮、括号匹配、代码片段、代码比较Diff、GIT等几乎所有主流开发语言的特性。支持插件扩展,针对Web开发和云应用开发进行了优化。软件支持Win、Mac和Linux跨平台,运行流畅,可谓微软良心。
1.跟踪工作文件
使用拆分编辑器扩展工作区设置 Visual Studio Code 应用程序不会导致任何问题,编辑器开箱即用,您可以通过熟悉的 Finder 菜单导入源代码文件。文件内容将显示在编辑部分,您最多可以拆分 3 次。因此,您可以导航到同一文档的不同部分,以确保代码开发的一致性。值得注意的是,Visual Studio Code 带有大量预定义的热键,允许您编辑项目文件,而无需使用鼠标跳转到不同的区域或突出显示某些参数。此外,IntelliSense 功能提供自动填充选项以提高您的准确性。
2.高效的代码编辑器
集成调试和分析 此外,Visual Studio Code 集成了一个强大的搜索工具,可以应用收录和排除列表,这在处理大文件时很有用。最后但并非最不重要的一点是,Visual Studio Code 使您能够调试代码并监控变量行为、诊断异常等。
变更日志
v1.54.0 查看全部
网站内容编辑器(VisualStudio代码应用程序下载,微软代码编辑器CodeCode下载)
该编辑器还集成了现代编辑器应具备的所有功能。它是一个非常好用的微软代码编辑器,允许你使用大量的编程语言,并且集成了调试和 Git 支持。Visual Studio Code 可帮助您在集成了基本代码编辑功能的结构良好的环境中处理软件项目。并且可以为开发 Node.js 和 ASP.NET 应用程序提供支持,并提供超过 30 种编程语言的语法支持。包括语法高亮、可自定义的键盘绑定、括号匹配和片段。在 Visual Studio Code 应用程序中,您可以选择打开单个文件或链接 Git 存储库文件夹并访问所有相关文档。后一个选项更可取,因为您可以查看项目的结构并监控所有更改。中文版vscode因其强大的功能和兼容性受到越来越多的人的青睐。本站提供vscode mac下载,欢迎朋友们下载使用!
安装教程
在本站下载.pkg安装包后,双击打开,按照提示完成安装。
中文设置
注意:VS Code 升级到新版本后,默认只支持英文。如果你想在 VS Code 中使用中文,可以在线下载语言包进行配置。
补充说明:对于当前版本,搜索下载插件,如果重启,点击右下角确定自动添加配置内容
配置步骤:
下载语言包插件并输入“Chinese”,安装插件“Chinese (Simplified) Language Pack for Visual Studio Code”
Ctrl+Shift+P快捷键进入“配置语言”配置本地语言
将local的值设置为简体中文“zh-cn”
再次打开软件,中文版设置成功!
vscode中文版特点
代码编辑。重新定义。自由。开源。到处跑。
Visual Studio Code(简称VS Code/VSC)是一款免费开源的现代轻量级代码编辑器,支持语法高亮、括号匹配、代码片段、代码比较Diff、GIT等几乎所有主流开发语言的特性。支持插件扩展,针对Web开发和云应用开发进行了优化。软件支持Win、Mac和Linux跨平台,运行流畅,可谓微软良心。
1.跟踪工作文件
使用拆分编辑器扩展工作区设置 Visual Studio Code 应用程序不会导致任何问题,编辑器开箱即用,您可以通过熟悉的 Finder 菜单导入源代码文件。文件内容将显示在编辑部分,您最多可以拆分 3 次。因此,您可以导航到同一文档的不同部分,以确保代码开发的一致性。值得注意的是,Visual Studio Code 带有大量预定义的热键,允许您编辑项目文件,而无需使用鼠标跳转到不同的区域或突出显示某些参数。此外,IntelliSense 功能提供自动填充选项以提高您的准确性。
2.高效的代码编辑器
集成调试和分析 此外,Visual Studio Code 集成了一个强大的搜索工具,可以应用收录和排除列表,这在处理大文件时很有用。最后但并非最不重要的一点是,Visual Studio Code 使您能够调试代码并监控变量行为、诊断异常等。
变更日志
v1.54.0
网站内容编辑器(工欲善其事好的编辑器会让编程过程变得变得事半功倍了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-03-07 01:25
工人要做好工作,首先要磨利他的工具。一个好的编辑器将使编程过程变得更加容易。
对于 HTML 编程,我使用了几个编辑器。
首先是 Dreamweaver,这是我在大学时使用的网络编辑器。依稀记得这个编辑器最大的特点就是可以拖拽。随意将按钮、选项框、图片等元素拖放到页面中进行布局,更不用说有多方便了。
开始工作后,我使用了Webstorm编辑器,可以说大大提高了生产力。编程期间所需的所有应用程序都集成到软件中。比如代码高亮,比如代码补全,比如代码测试等等。唯一的缺点是由于集成度高,软件本身很大,配置低的电脑会比较卡,发热严重。
近年来,出现了一颗冉冉升起的新星,那就是VSCode。这是来自微软的编辑器。当我第一次接触这个软件时,我就爱上了他。以至于气得我把电脑上的大部分编辑器都卸载了,接下来的编程都是在VSCode上完成的。如 Python、Java、PHP、Vue 等。
此外,还有一位资深的编辑器,那就是大名鼎鼎的记事本。这个编辑器从操作系统开始就已经存在。她可以编写世界上所有的软件,没有兼容性问题,没有软件膨胀问题,没有软件过时问题。唯一的缺点就是门槛太高,小白要小心进入。
根据我的经验,我推荐大家使用 VSCode 来编写 HTML 代码。
下载安装包
首先在官网下载VSCode安装包。比较简单,这里就不演示了。
安装扩展
这个编辑器的特点是你可以安装和扩展你想要的任何功能。这里我推荐安装 2 个扩展:Visual Studio Code 的中文(简体)语言包并在浏览器中打开。这两个扩展是用来显示中文和快速调用浏览器显示网页的。如下:
编写 HTML 代码
首先新建一个文本test.html,如下:
然后在html文件中编写代码:
潘高的小站
我的第一个博客网址是 https://blog.pangao.vip
最后按alt+B调用浏览器显示网页效果,如下图:
至此,我们已经完成了使用 VSCode 编写一个简单的网页的过程,是不是很简单呢?! 查看全部
网站内容编辑器(工欲善其事好的编辑器会让编程过程变得变得事半功倍了)
工人要做好工作,首先要磨利他的工具。一个好的编辑器将使编程过程变得更加容易。
对于 HTML 编程,我使用了几个编辑器。
首先是 Dreamweaver,这是我在大学时使用的网络编辑器。依稀记得这个编辑器最大的特点就是可以拖拽。随意将按钮、选项框、图片等元素拖放到页面中进行布局,更不用说有多方便了。
开始工作后,我使用了Webstorm编辑器,可以说大大提高了生产力。编程期间所需的所有应用程序都集成到软件中。比如代码高亮,比如代码补全,比如代码测试等等。唯一的缺点是由于集成度高,软件本身很大,配置低的电脑会比较卡,发热严重。
近年来,出现了一颗冉冉升起的新星,那就是VSCode。这是来自微软的编辑器。当我第一次接触这个软件时,我就爱上了他。以至于气得我把电脑上的大部分编辑器都卸载了,接下来的编程都是在VSCode上完成的。如 Python、Java、PHP、Vue 等。
此外,还有一位资深的编辑器,那就是大名鼎鼎的记事本。这个编辑器从操作系统开始就已经存在。她可以编写世界上所有的软件,没有兼容性问题,没有软件膨胀问题,没有软件过时问题。唯一的缺点就是门槛太高,小白要小心进入。
根据我的经验,我推荐大家使用 VSCode 来编写 HTML 代码。
下载安装包
首先在官网下载VSCode安装包。比较简单,这里就不演示了。
安装扩展
这个编辑器的特点是你可以安装和扩展你想要的任何功能。这里我推荐安装 2 个扩展:Visual Studio Code 的中文(简体)语言包并在浏览器中打开。这两个扩展是用来显示中文和快速调用浏览器显示网页的。如下:
编写 HTML 代码
首先新建一个文本test.html,如下:
然后在html文件中编写代码:
潘高的小站
我的第一个博客网址是 https://blog.pangao.vip
最后按alt+B调用浏览器显示网页效果,如下图:
至此,我们已经完成了使用 VSCode 编写一个简单的网页的过程,是不是很简单呢?!
网站内容编辑器(BBEdit堪称文本编辑器中的瑞士军刀:无论的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-03-07 01:23
BBEdit 是文本编辑器的瑞士军刀:无论您是在编辑源代码、写小说还是构建 网站,这个应用程序都会为您节省大量时间和精力。
例如,BBEdit 有一个出色的查找和替换功能:它不仅可以在单个文档中查找,还可以同时在多个文档中查找内容。除了常规的搜索参数外,它还支持编程和 webdev 模式——可以将几个连续的空格转换为 Tab,或者将 HTML 标签转换为小写。您还可以在应用程序中保存自定义搜索文本和搜索模式,以便随时重复使用。
BBEdit 不仅支持语法高亮,还内置了实用的代码片段功能,让您快速访问常用的文本和代码。
BBEdit 不仅功能强大,而且速度惊人。它可以轻松处理普通应用程序难以处理的非常大的文档,并且可以打开您导入的几乎任何文件类型——甚至是带有日语和西里尔字符的 Unicode 文件。
BBEdit可以提供多种编程语言的全文补全,这将是程序员的宝库。由于支持语言服务器协议 (LSP),该应用程序还可以集成语言服务器,以实现更强大的文本完成、错误突出显示、文档格式化等。
它不仅是程序员的好助手,每个人都可以在 BBEdit 中找到自己需要的东西。博主会发现该应用的 Markdown 支持非常简单;Anaconda 集成将使数据科学家高兴;Web 开发人员会喜欢全面的 HTML 工具(包括上下文准确的标签和属性编辑,以及拖放功能)。HTML 片段等)。语法高亮、代码折叠以隐藏不活动的文档片段,以及用于速记灵感和重要信息的专用笔记系统将使每个人都能轻松使用。
您可以在打开的文档、保存的文件组,甚至整个文件夹或驱动器上使用查找和替换。
BBEdit虽然是专业级的工具,但也兼顾了易用性。开发团队精心准备了丰富的技术支持资源,方便大家学习使用。二十多年来,BBEdit 一直是每个需要处理文本的人的必备工具。
%3D 查看全部
网站内容编辑器(BBEdit堪称文本编辑器中的瑞士军刀:无论的)
BBEdit 是文本编辑器的瑞士军刀:无论您是在编辑源代码、写小说还是构建 网站,这个应用程序都会为您节省大量时间和精力。
例如,BBEdit 有一个出色的查找和替换功能:它不仅可以在单个文档中查找,还可以同时在多个文档中查找内容。除了常规的搜索参数外,它还支持编程和 webdev 模式——可以将几个连续的空格转换为 Tab,或者将 HTML 标签转换为小写。您还可以在应用程序中保存自定义搜索文本和搜索模式,以便随时重复使用。
BBEdit 不仅支持语法高亮,还内置了实用的代码片段功能,让您快速访问常用的文本和代码。
BBEdit 不仅功能强大,而且速度惊人。它可以轻松处理普通应用程序难以处理的非常大的文档,并且可以打开您导入的几乎任何文件类型——甚至是带有日语和西里尔字符的 Unicode 文件。
BBEdit可以提供多种编程语言的全文补全,这将是程序员的宝库。由于支持语言服务器协议 (LSP),该应用程序还可以集成语言服务器,以实现更强大的文本完成、错误突出显示、文档格式化等。
它不仅是程序员的好助手,每个人都可以在 BBEdit 中找到自己需要的东西。博主会发现该应用的 Markdown 支持非常简单;Anaconda 集成将使数据科学家高兴;Web 开发人员会喜欢全面的 HTML 工具(包括上下文准确的标签和属性编辑,以及拖放功能)。HTML 片段等)。语法高亮、代码折叠以隐藏不活动的文档片段,以及用于速记灵感和重要信息的专用笔记系统将使每个人都能轻松使用。
您可以在打开的文档、保存的文件组,甚至整个文件夹或驱动器上使用查找和替换。
BBEdit虽然是专业级的工具,但也兼顾了易用性。开发团队精心准备了丰富的技术支持资源,方便大家学习使用。二十多年来,BBEdit 一直是每个需要处理文本的人的必备工具。
%3D
网站内容编辑器(LinuxUbuntu中最好的代码编辑器是哪个?是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-03-07 01:23
哪个是 Linux Ubuntu 中最好的代码编辑器?这取决于程序员的使用习惯和偏好。Atom、Brackets 和 Sublime Text 是最常用的三个。也许程序员有更多的喜好。
原子
Atom 是一个流行且非常友好的文本编辑器,但它也可以嵌入到内核中,它是一个可以定制做任何操作的工具。Atom 文本编辑器具有跨平台编辑、内置包管理器、智能自动完成和文件系统浏览器。它还支持多个窗格以及查找和替换功能。
括号
Brackets 是一个用于网页设计和开发的开源代码编辑器,基于 HTML、CSS 和 JavaScript 等,适用于 Linux、Windows 和 Mac OS X。Brackets 代码编辑器具有许多强大的功能,例如内联编辑器、实时预览和预处理器支持。
崇高的文本
Sublime Text 是一个复杂的文本编辑器。Sublime Text 编辑器允许更丰富的语法高亮和更好的性能。它还具有自定义正则表达式引擎,可显着加快文件加载和索引。它具有命令调色板功能,允许访问常用功能,例如排序、更改语法和更改缩进设置。
Sublime Text 的文本是高度可定制的。键绑定、菜单、片段、宏、补全等等,Sublime Text 中的所有内容都可以使用简单的 JSON 文件进行自定义。 查看全部
网站内容编辑器(LinuxUbuntu中最好的代码编辑器是哪个?是什么?)
哪个是 Linux Ubuntu 中最好的代码编辑器?这取决于程序员的使用习惯和偏好。Atom、Brackets 和 Sublime Text 是最常用的三个。也许程序员有更多的喜好。
原子
Atom 是一个流行且非常友好的文本编辑器,但它也可以嵌入到内核中,它是一个可以定制做任何操作的工具。Atom 文本编辑器具有跨平台编辑、内置包管理器、智能自动完成和文件系统浏览器。它还支持多个窗格以及查找和替换功能。
括号
Brackets 是一个用于网页设计和开发的开源代码编辑器,基于 HTML、CSS 和 JavaScript 等,适用于 Linux、Windows 和 Mac OS X。Brackets 代码编辑器具有许多强大的功能,例如内联编辑器、实时预览和预处理器支持。
崇高的文本
Sublime Text 是一个复杂的文本编辑器。Sublime Text 编辑器允许更丰富的语法高亮和更好的性能。它还具有自定义正则表达式引擎,可显着加快文件加载和索引。它具有命令调色板功能,允许访问常用功能,例如排序、更改语法和更改缩进设置。
Sublime Text 的文本是高度可定制的。键绑定、菜单、片段、宏、补全等等,Sublime Text 中的所有内容都可以使用简单的 JSON 文件进行自定义。
网站内容编辑器(8款最受程序员对你的编程学习至关重要 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-07 01:22
)
俗话说,磨刀不误砍柴。程序员的代码编辑器就像学生的钢笔和医生的手术刀。它是每天不可或缺的工具。因此,一个方便的编辑器对于您的编程学习至关重要。
今天小编为大家推荐8款最受程序员欢迎的代码编辑器,一起来看看吧!
1、原子
Atom 是由 Github 创建的开源代码编辑器。支持macOS、Windows和Linux操作系统,支持Node.js编写的插件,内置Github提供的Git版本控制系统。它也可以用作 IDE。
Atom 的特点是其极其丰富的可定制性以及令人愉悦的界面。特别是内置的代码缩略图和代码折叠功能,无论是在 Python 中还是作为前端,都非常易于使用。
2、EMACS
EMACS 的强大之处在于它已经超越了编辑器的范围,变成了一个大平台。很多开发者直接将其作为入口来完成各种功能需求。
主要特点如下:
浏览网页、观看视频、发送和接收电子邮件
调试器
玩游戏,计算器,
文件比较
日记、目录管理
3、记事本++
Notepad++被誉为JAVA程序员的最爱,几乎是替代记事本的最佳编辑器,众多强大功能集于一身。可在Windows操作系统下编辑,拥有完整的中文界面,支持多语言书写功能(UTF8技术),支持自定义语言。该程序还支持某些编程语言的 API 子集的自动完成。
4、崇高文本
Sublime 是一个比 Notepad++ 更强大的多编辑器。现在很多前端开发者都喜欢它。虽然代码不是开源的,需要获取注册码才能使用,但它几乎涵盖了notepad++的所有功能,界面美观实用。编辑。
跨平台,几乎适用于所有操作系统
查找和替换做得很好
不仅支持多语言关键字高亮,还支持编程语言编译错误提示
支持插件功能
可以支持多种布局
5、括号
Brackets 是为 Linux 开发者设计的开源代码编辑器,使用 Brackets 编写代码,你不会被任何东西打断。例如,在编写 HTML 代码时,即使不保存代码,也可以及时预览网页的效果。您也可以使用 Theseus 来检查变量,Brackets 默认提供一个主题,但您也可以在扩展中心获取更多主题。
6、维姆
Vim 是一个高度可定制的文本编辑器,可用于各种文本创建和编辑,包括编写代码。
Vim 的特殊之处在于它可以在插入、执行命令、文本批处理等模式之间切换,只需使用键盘即可。这允许 Vim 避免菜单或鼠标操作,并最小化组合键。对于打字员或程序员来说,速度和效率可以大大提高。
7、Visual Studio 代码
Visual Studio Code 是目前最流行的代码编辑器。Visual Studio Code 是微软公司发布的免费、开源和跨平台的代码编辑器。一经问世,就以其强大的功能、精美的界面和高度的可定制性被称为微软的良心。
Visual StudioCode内置了代码调试、Git版本控制、代码高亮、智能代码补全、代码片段管理、代码重构等丰富功能。此外,VS Code还拥有丰富的用户个性配置选项,可以轻松修改主题颜色、键盘快捷键等各种属性和参数,还内置了扩展管理功能。
8、日食
Eclipse 具有友好的集成开发环境,提供了一系列可用的工具来为各种类型的用户开发 Web 和 Java 应用程序。虽然专注于 Java,但也支持其他各种编程语言,例如 C++、JavaScript、PHP、C、Perl、Fortran、Ruby、Python,甚至 COBOL。它还包括用于各种语言的源代码和图形编辑器、向导和用于简化开发的内置应用程序,以及用于支持部署、运行和测试应用程序的工具和 API。
Eclipse 提供了一组丰富的插件,有助于更轻松地创建、集成和使用软件工具,从而节省时间和金钱。
那么,你最喜欢的编辑器是哪个?如果你还有其他喜欢的代码编辑器,欢迎在评论区与我们分享~
我是一名从事前端5年的老程序员。我辞职了,我现在是一名讲师。今年年初,我花了一个月的时间整理了一份2020年最适合学习的web前端列表。从最基础的HTML+CSS+JS到移动端HTML5到各种框架都整理好送给每一个前端——最终伙伴。这里是小白的聚集地。欢迎初学者和高级朋友。加我的V字母:web7599,你可以跟我交流学习!
查看全部
网站内容编辑器(8款最受程序员对你的编程学习至关重要
)
俗话说,磨刀不误砍柴。程序员的代码编辑器就像学生的钢笔和医生的手术刀。它是每天不可或缺的工具。因此,一个方便的编辑器对于您的编程学习至关重要。
今天小编为大家推荐8款最受程序员欢迎的代码编辑器,一起来看看吧!
1、原子
Atom 是由 Github 创建的开源代码编辑器。支持macOS、Windows和Linux操作系统,支持Node.js编写的插件,内置Github提供的Git版本控制系统。它也可以用作 IDE。
Atom 的特点是其极其丰富的可定制性以及令人愉悦的界面。特别是内置的代码缩略图和代码折叠功能,无论是在 Python 中还是作为前端,都非常易于使用。
2、EMACS
EMACS 的强大之处在于它已经超越了编辑器的范围,变成了一个大平台。很多开发者直接将其作为入口来完成各种功能需求。
主要特点如下:
浏览网页、观看视频、发送和接收电子邮件
调试器
玩游戏,计算器,
文件比较
日记、目录管理
3、记事本++
Notepad++被誉为JAVA程序员的最爱,几乎是替代记事本的最佳编辑器,众多强大功能集于一身。可在Windows操作系统下编辑,拥有完整的中文界面,支持多语言书写功能(UTF8技术),支持自定义语言。该程序还支持某些编程语言的 API 子集的自动完成。
4、崇高文本
Sublime 是一个比 Notepad++ 更强大的多编辑器。现在很多前端开发者都喜欢它。虽然代码不是开源的,需要获取注册码才能使用,但它几乎涵盖了notepad++的所有功能,界面美观实用。编辑。
跨平台,几乎适用于所有操作系统
查找和替换做得很好
不仅支持多语言关键字高亮,还支持编程语言编译错误提示
支持插件功能
可以支持多种布局
5、括号
Brackets 是为 Linux 开发者设计的开源代码编辑器,使用 Brackets 编写代码,你不会被任何东西打断。例如,在编写 HTML 代码时,即使不保存代码,也可以及时预览网页的效果。您也可以使用 Theseus 来检查变量,Brackets 默认提供一个主题,但您也可以在扩展中心获取更多主题。
6、维姆
Vim 是一个高度可定制的文本编辑器,可用于各种文本创建和编辑,包括编写代码。
Vim 的特殊之处在于它可以在插入、执行命令、文本批处理等模式之间切换,只需使用键盘即可。这允许 Vim 避免菜单或鼠标操作,并最小化组合键。对于打字员或程序员来说,速度和效率可以大大提高。
7、Visual Studio 代码
Visual Studio Code 是目前最流行的代码编辑器。Visual Studio Code 是微软公司发布的免费、开源和跨平台的代码编辑器。一经问世,就以其强大的功能、精美的界面和高度的可定制性被称为微软的良心。
Visual StudioCode内置了代码调试、Git版本控制、代码高亮、智能代码补全、代码片段管理、代码重构等丰富功能。此外,VS Code还拥有丰富的用户个性配置选项,可以轻松修改主题颜色、键盘快捷键等各种属性和参数,还内置了扩展管理功能。
8、日食
Eclipse 具有友好的集成开发环境,提供了一系列可用的工具来为各种类型的用户开发 Web 和 Java 应用程序。虽然专注于 Java,但也支持其他各种编程语言,例如 C++、JavaScript、PHP、C、Perl、Fortran、Ruby、Python,甚至 COBOL。它还包括用于各种语言的源代码和图形编辑器、向导和用于简化开发的内置应用程序,以及用于支持部署、运行和测试应用程序的工具和 API。
Eclipse 提供了一组丰富的插件,有助于更轻松地创建、集成和使用软件工具,从而节省时间和金钱。
那么,你最喜欢的编辑器是哪个?如果你还有其他喜欢的代码编辑器,欢迎在评论区与我们分享~
我是一名从事前端5年的老程序员。我辞职了,我现在是一名讲师。今年年初,我花了一个月的时间整理了一份2020年最适合学习的web前端列表。从最基础的HTML+CSS+JS到移动端HTML5到各种框架都整理好送给每一个前端——最终伙伴。这里是小白的聚集地。欢迎初学者和高级朋友。加我的V字母:web7599,你可以跟我交流学习!
网站内容编辑器(找个免费的站长工具,不要钱的就行,diq-html5)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-03-06 13:03
网站内容编辑器,也叫模板网站。无论是pc还是手机端,网站编辑器都可以帮助我们快速的将网站所有内容制作出来,功能相当丰富。
才毕业,问的问题大概是入门级别了,如果专注于网站内容建设,网站编辑器会有不同,例如wordpress,我们推荐自己的云稿件,系统可以自动生成网站、自动编辑网站内容。如果是做微信公众号网站或者pc站的话,还是老老实实用原生开发的编辑器最好,有一个还不错的pc编辑器也是可以接受的,diq-html5。
找个免费的站长工具,不要钱的就行,在电脑上完成网站建设,
编辑器有好多,比如简网,还有下面这个cc编辑器。
知乎上有很多关于网站建设的内容,我是新人,还没有认真研究过这个问题,
coremail的天擎工具箱
可以到coremail2014网站服务平台免费去体验一下“新媒体管家”。他是天擎工具箱旗下的,做网站建设用这个就可以。ps、asp、access等功能都有。
a3、博雅、吾爱等。
首先我觉得编辑器肯定是会有的,只是有好多的,不用担心的,我这里给你推荐一个中国品牌的网站编辑器和一个外国品牌的编辑器。推荐一个:c5446-webflowwebflow中文官网使用webflow做seo不用懂技术就能搭建web网站。它有完整的产品介绍、视频教程、模板源码、改造方案,不用学技术不用写代码即可搭建完整的web网站。
你只需要向我简单提供你的网站的基本信息,我就会帮你修改上线,不需要懂技术,30天内网站就能够正常上线。外国品牌的编辑器叫:www.php.io.io是韩国品牌,这里我就不多说,免得广告嫌疑,大家用人肉查询的平台来看看就知道,目前国内的编辑器(只找到这两个,其他的都是国外品牌的)就是这两个。以上两个内容希望能够对你有所帮助,祝你成功!。 查看全部
网站内容编辑器(找个免费的站长工具,不要钱的就行,diq-html5)
网站内容编辑器,也叫模板网站。无论是pc还是手机端,网站编辑器都可以帮助我们快速的将网站所有内容制作出来,功能相当丰富。
才毕业,问的问题大概是入门级别了,如果专注于网站内容建设,网站编辑器会有不同,例如wordpress,我们推荐自己的云稿件,系统可以自动生成网站、自动编辑网站内容。如果是做微信公众号网站或者pc站的话,还是老老实实用原生开发的编辑器最好,有一个还不错的pc编辑器也是可以接受的,diq-html5。
找个免费的站长工具,不要钱的就行,在电脑上完成网站建设,
编辑器有好多,比如简网,还有下面这个cc编辑器。
知乎上有很多关于网站建设的内容,我是新人,还没有认真研究过这个问题,
coremail的天擎工具箱
可以到coremail2014网站服务平台免费去体验一下“新媒体管家”。他是天擎工具箱旗下的,做网站建设用这个就可以。ps、asp、access等功能都有。
a3、博雅、吾爱等。
首先我觉得编辑器肯定是会有的,只是有好多的,不用担心的,我这里给你推荐一个中国品牌的网站编辑器和一个外国品牌的编辑器。推荐一个:c5446-webflowwebflow中文官网使用webflow做seo不用懂技术就能搭建web网站。它有完整的产品介绍、视频教程、模板源码、改造方案,不用学技术不用写代码即可搭建完整的web网站。
你只需要向我简单提供你的网站的基本信息,我就会帮你修改上线,不需要懂技术,30天内网站就能够正常上线。外国品牌的编辑器叫:www.php.io.io是韩国品牌,这里我就不多说,免得广告嫌疑,大家用人肉查询的平台来看看就知道,目前国内的编辑器(只找到这两个,其他的都是国外品牌的)就是这两个。以上两个内容希望能够对你有所帮助,祝你成功!。
网站内容编辑器(HTML编辑器都有哪些呢?的内容有什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2022-03-06 03:20
这个 文章 将与您分享 HTML 中的编辑器。小编觉得很实用,所以分享给大家作为参考,也跟着小编一起来看看吧。
对于很多初学者来说,一个好的 HTML 编辑器非常重要。编辑器可以帮助我们在前期快速熟悉HTML代码,更快上手。当我们能够独立使用记事本完成一个网页的制作时,就意味着我们学会了HTML。
1.打开记事本--新建文档
2.在记事本中写下以下代码
HTML编辑器有哪些,HTML编辑器下载(yisu.com)
第一级标题
第二级标题
第三级标题
<p>段落测试文字
</p>
3.点击记事本左上角--文件--另存为文件另存为(文件名+.html)
4. 双击打开文件并运行。
那么什么是 HTML 编辑器?
1、HBuilder
HBuilder是DCloud推出的支持HTML5的Web开发IDE。HBuilder 是用 Java、C、Web 和 Ruby 编写的。HBuilder 本身的主体是用 Java 编写的。速度快是HBuilder最大的优势。通过完善的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。Hbuilder是我国前端开发者编写的前端开发IDE,所以在使用中比较符合我们中国人的开发习惯,用HBuilder写HTML代码也很方便。
2、Adobe Dreamweaver CS
dreamweaver cs6是世界顶级软件厂商adobe推出的一套可视化编辑界面的代码编辑器,可用于编辑网站和移动应用程序。由于它支持代码、拆分、设计、实时取景等多种网页创作、编写和修改方式,适合初学者,无需编写任何代码即可快速创建网页。其成熟的代码编辑工具更适合资深网页开发者的创作!新版cs6采用自适应网格布局创建页面,发布前采用多屏预览审阅设计,可以大大提高工作效率。所以 Adobe Dreamweaver CS 也是一个更好的 HTML 代码编辑器。
3、SublimeText3
Sublime Text 是一款具有代码高亮、语法提示、自动补全和快速响应的编辑软件。它不仅拥有华丽的界面,还支持插件扩展机制。用她写代码绝对是一种享受。与上手难的 Vim 相比,臃肿沉重的 Eclipse、VS、Editplus 和 Notepad++ 轻快上手,在 SublimeText 面前显得苍白无力。毫无疑问,这个性感的编辑器是编码的好选择。
4、记事本
Notepad++ 旨在取代 Windows 默认的记事本,比记事本强大得多。Notepad++支持插件,添加对应的不同插件支持不同的功能。除了一些常见的插件外,还有一些有趣的插件,比如朗读文本的语音插件。Notepad++ 是一款轻量级的文本编辑软件。与其他一些专业的文本编辑工具相比,它启动速度更快,占用资源更少,但在功能使用方面,却不亚于那些专业工具。
5、EditPlus(文本编辑器)
EditPlus(文本编辑器)是一款功能强大的文本编辑器,可以替代记事本,具有无限撤消/重做、英文拼写检查、自动换行、列标记、搜索替换、同时编辑多个文件、全屏浏览功能。而且它还有一个好用的功能,那就是剪贴簿监控功能,可以与剪贴簿同步自动将文字粘贴到EditPlus的编辑窗口中,让您省去粘贴的步骤。此外,它还是一个易于使用的 HTML 编辑器。除了对 HTML 标签进行颜色标记(支持 C/C++、Perl 和 Java)外,它还内置了完整的 HTML 和 CSS1 命令功能。对于习惯用记事本编辑网页的朋友来说,它可以帮你节省一半以上的网页创建时间。如果你安装了 IE 3.0 或以上版本,
谢谢阅读!关于“HTML 中的编辑器是什么”的文章 文章 在这里分享。希望以上内容可以对大家有所帮助,让大家学习到更多的知识。如果你觉得文章不错,可以分享出去让更多人看到! 查看全部
网站内容编辑器(HTML编辑器都有哪些呢?的内容有什么?)
这个 文章 将与您分享 HTML 中的编辑器。小编觉得很实用,所以分享给大家作为参考,也跟着小编一起来看看吧。
对于很多初学者来说,一个好的 HTML 编辑器非常重要。编辑器可以帮助我们在前期快速熟悉HTML代码,更快上手。当我们能够独立使用记事本完成一个网页的制作时,就意味着我们学会了HTML。
1.打开记事本--新建文档
2.在记事本中写下以下代码
HTML编辑器有哪些,HTML编辑器下载(yisu.com)
第一级标题
第二级标题
第三级标题
<p>段落测试文字
</p>
3.点击记事本左上角--文件--另存为文件另存为(文件名+.html)
4. 双击打开文件并运行。
那么什么是 HTML 编辑器?
1、HBuilder
HBuilder是DCloud推出的支持HTML5的Web开发IDE。HBuilder 是用 Java、C、Web 和 Ruby 编写的。HBuilder 本身的主体是用 Java 编写的。速度快是HBuilder最大的优势。通过完善的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。Hbuilder是我国前端开发者编写的前端开发IDE,所以在使用中比较符合我们中国人的开发习惯,用HBuilder写HTML代码也很方便。
2、Adobe Dreamweaver CS
dreamweaver cs6是世界顶级软件厂商adobe推出的一套可视化编辑界面的代码编辑器,可用于编辑网站和移动应用程序。由于它支持代码、拆分、设计、实时取景等多种网页创作、编写和修改方式,适合初学者,无需编写任何代码即可快速创建网页。其成熟的代码编辑工具更适合资深网页开发者的创作!新版cs6采用自适应网格布局创建页面,发布前采用多屏预览审阅设计,可以大大提高工作效率。所以 Adobe Dreamweaver CS 也是一个更好的 HTML 代码编辑器。
3、SublimeText3
Sublime Text 是一款具有代码高亮、语法提示、自动补全和快速响应的编辑软件。它不仅拥有华丽的界面,还支持插件扩展机制。用她写代码绝对是一种享受。与上手难的 Vim 相比,臃肿沉重的 Eclipse、VS、Editplus 和 Notepad++ 轻快上手,在 SublimeText 面前显得苍白无力。毫无疑问,这个性感的编辑器是编码的好选择。
4、记事本
Notepad++ 旨在取代 Windows 默认的记事本,比记事本强大得多。Notepad++支持插件,添加对应的不同插件支持不同的功能。除了一些常见的插件外,还有一些有趣的插件,比如朗读文本的语音插件。Notepad++ 是一款轻量级的文本编辑软件。与其他一些专业的文本编辑工具相比,它启动速度更快,占用资源更少,但在功能使用方面,却不亚于那些专业工具。
5、EditPlus(文本编辑器)
EditPlus(文本编辑器)是一款功能强大的文本编辑器,可以替代记事本,具有无限撤消/重做、英文拼写检查、自动换行、列标记、搜索替换、同时编辑多个文件、全屏浏览功能。而且它还有一个好用的功能,那就是剪贴簿监控功能,可以与剪贴簿同步自动将文字粘贴到EditPlus的编辑窗口中,让您省去粘贴的步骤。此外,它还是一个易于使用的 HTML 编辑器。除了对 HTML 标签进行颜色标记(支持 C/C++、Perl 和 Java)外,它还内置了完整的 HTML 和 CSS1 命令功能。对于习惯用记事本编辑网页的朋友来说,它可以帮你节省一半以上的网页创建时间。如果你安装了 IE 3.0 或以上版本,
谢谢阅读!关于“HTML 中的编辑器是什么”的文章 文章 在这里分享。希望以上内容可以对大家有所帮助,让大家学习到更多的知识。如果你觉得文章不错,可以分享出去让更多人看到!
网站内容编辑器(wangEditorwangEditor轻量级web富文本编辑器,配置方便,使用简单!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-03-04 18:13
王编辑
王编辑
轻量级网页富文本编辑器,易于配置和使用!
官网·文档
英文··提交bug·建议新功能
体验新版本
新版wangEditor V5已经公测,请查看V5文档
项目介绍
wangEditor 是一款使用 Typescript 开发的网页富文本编辑器,轻量级、简洁、易用、开源、免费。
兼容常见的PC浏览器:Chrome、Firefox、Safari、Edge、浏览器、IE11。
不支持移动设备。
当前版本为 v4。如果您想继续使用 v3 版本,请参阅此处。
安装和使用 NPM
npm i wangeditor --save
安装后几行代码创建一个编辑器:
import E from "wangeditor";
const editor = new E("#div1");
editor.create();
CDN
const E = window.wangEditor
const editor = new E('#div1')
// 或者 const editor = new E(document.getElementById('div1'))
editor.create()
贡献
贡献使开源社区成为学习、启发和创造的好地方,我们非常感谢您做出的任何贡献。在向 wangEditor 投稿之前,您需要阅读文档投稿。
许可证 查看全部
网站内容编辑器(wangEditorwangEditor轻量级web富文本编辑器,配置方便,使用简单!)
王编辑

王编辑
轻量级网页富文本编辑器,易于配置和使用!
官网·文档
英文··提交bug·建议新功能
体验新版本
新版wangEditor V5已经公测,请查看V5文档
项目介绍
wangEditor 是一款使用 Typescript 开发的网页富文本编辑器,轻量级、简洁、易用、开源、免费。
兼容常见的PC浏览器:Chrome、Firefox、Safari、Edge、浏览器、IE11。
不支持移动设备。
当前版本为 v4。如果您想继续使用 v3 版本,请参阅此处。

安装和使用 NPM
npm i wangeditor --save
安装后几行代码创建一个编辑器:
import E from "wangeditor";
const editor = new E("#div1");
editor.create();
CDN
const E = window.wangEditor
const editor = new E('#div1')
// 或者 const editor = new E(document.getElementById('div1'))
editor.create()
贡献
贡献使开源社区成为学习、启发和创造的好地方,我们非常感谢您做出的任何贡献。在向 wangEditor 投稿之前,您需要阅读文档投稿。
许可证
网站内容编辑器( 2020-06-27:35·Yimao软件常用在线编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-03-04 05:14
2020-06-27:35·Yimao软件常用在线编辑器)
介绍10个项目中使用比较多的在线编辑器,需要的可以采集
2020-06-27 11:35 · 一猫软件
这里只是采集了一些常用的在线编辑器,对于编辑器的功能、性能、易用性我不做任何评价,因为每个人的使用习惯不同,使用场景也不同。
UEditor(百度开发)
UEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果,开发者可以使用UEditor将传统的多行文本输入框(textarea)替换为可视化富文本输入框. UEditor是用JavaScript编写的,可以与Java、.NET、PHP、ASP等程序无缝集成,更适合在cms、商城、论坛、博客、Wiki、和电子邮件。
Github地址(最后更新2016-05-18)
https://github.com/fex-team/ueditor
KindEditor 速度快:体积小,加载速度快开源:开源,高水平,高质量底层:内置自定义DOM类库,精准操作DOM扩展:插件化设计,所有功能都是插件,可根据需要增减功能样式:修改编辑器样式非常方便,只需修改一个CSS文件兼容:支持大部分主流浏览器,如IE、Firefox、Safari、Chrome、Opera
Github地址(最后更新2016-03-31)
https://github.com/kindsoft/kindeditor
Simditor(团队协作工具 Tower 使用的富文本编辑器。)
Simditor 是 Tower 开源的基于 WYSIWYG 的文本编辑器。它的理念是保持简单并避免过多的功能。与传统编辑器相比,它的特点是:精简功能、快速加载、输出格式化标准HTML。每个功能都有很好的用户体验。兼容浏览器:IE10+、Chrome、Firefox、Safari。
Github地址(最后更新2019-08-15)
https://github.com/mycolorway/simditor
辛迪特
CK编辑器
CKEditor 是新一代 FCKeditor 的重新开发版本。CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,它被广泛用于主要的网站。
目前CKEditor4和CKEditor5有两个版本,两个版本的使用方法不同。这个编辑器功能还是很强大的,对于英语不好的人来说学习成功率也有点高。
官网地址
https://ckeditor.com/
Github地址
https://github.com/ckeditor/ckeditor4
https://github.com/ckeditor/ckeditor5
王编辑
基于javascript和css的Web富文本编辑器,轻量级、简洁、易用、开源、免费。
支持在React、Vue、Angular中直接使用,官方给出了相应的用例。
官网地址
http://www.wangeditor.com/
Github地址
https://github.com/wangfupeng1988/wangEditor/
太阳编辑
功能比较强大,基本没有中文数据。
官方地址
http://suneditor.com/sample/index.html
Github地址
https://github.com/JiHong88/SunEditor
TinyMCE
TinyMCE 是一个易于使用且功能强大的所见即所得富文本编辑器。开源且可商用,基于 LGPL2.1;插件丰富,内置插件基本涵盖日常功能;接口丰富,扩展性强,功能无限扩展;界面美观,符合现代审美;提供经典、内嵌、沉浸式无干扰;对标准的出色支持(自 v5 起);多语言支持,数十种语言可从官网下载。
官网地址
https://www.tiny.cloud/
中文资讯
http://tinymce.ax-z.cn/
Github地址
https://github.com/tinymce/
TinyMCE 案例
TinyMCE 案例
TinyMCE 案例
我个人更喜欢这个编辑器。
Froala 编辑器
Froala Editor 是轻量级的,你可以只添加你需要的插件。官方提供了30+插件,包括互斥、代码优化、代码审查、字体、表格和拼写检查等。同时扩展方便,插件评论不错,是易于理解和转换。可以集成各种客户端框架
Froala 编辑器
官方网站
https://froala.com/
冰编辑器
iceEditor 是一款简约风格的 WEB 富文本编辑器。它非常娇小,没有依赖关系。整个编辑器只有一个文件,但功能却很不凡!简洁美观的设计,简单快捷,使用时无需参考jQuery、字体、css等文件,因为整个编辑器只是一个Js,支持上传图片和附件!支持添加音乐和视频!
吉特地址
https://gitee.com/iceui/iceEditor
网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。可以在网页上实现很多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以用它来输入传统的多行文本输入框 查看全部
网站内容编辑器(
2020-06-27:35·Yimao软件常用在线编辑器)
介绍10个项目中使用比较多的在线编辑器,需要的可以采集
2020-06-27 11:35 · 一猫软件
这里只是采集了一些常用的在线编辑器,对于编辑器的功能、性能、易用性我不做任何评价,因为每个人的使用习惯不同,使用场景也不同。
UEditor(百度开发)
UEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果,开发者可以使用UEditor将传统的多行文本输入框(textarea)替换为可视化富文本输入框. UEditor是用JavaScript编写的,可以与Java、.NET、PHP、ASP等程序无缝集成,更适合在cms、商城、论坛、博客、Wiki、和电子邮件。
Github地址(最后更新2016-05-18)
https://github.com/fex-team/ueditor
KindEditor 速度快:体积小,加载速度快开源:开源,高水平,高质量底层:内置自定义DOM类库,精准操作DOM扩展:插件化设计,所有功能都是插件,可根据需要增减功能样式:修改编辑器样式非常方便,只需修改一个CSS文件兼容:支持大部分主流浏览器,如IE、Firefox、Safari、Chrome、Opera
Github地址(最后更新2016-03-31)
https://github.com/kindsoft/kindeditor
Simditor(团队协作工具 Tower 使用的富文本编辑器。)
Simditor 是 Tower 开源的基于 WYSIWYG 的文本编辑器。它的理念是保持简单并避免过多的功能。与传统编辑器相比,它的特点是:精简功能、快速加载、输出格式化标准HTML。每个功能都有很好的用户体验。兼容浏览器:IE10+、Chrome、Firefox、Safari。
Github地址(最后更新2019-08-15)
https://github.com/mycolorway/simditor
辛迪特
CK编辑器
CKEditor 是新一代 FCKeditor 的重新开发版本。CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,它被广泛用于主要的网站。
目前CKEditor4和CKEditor5有两个版本,两个版本的使用方法不同。这个编辑器功能还是很强大的,对于英语不好的人来说学习成功率也有点高。
官网地址
https://ckeditor.com/
Github地址
https://github.com/ckeditor/ckeditor4
https://github.com/ckeditor/ckeditor5
王编辑
基于javascript和css的Web富文本编辑器,轻量级、简洁、易用、开源、免费。
支持在React、Vue、Angular中直接使用,官方给出了相应的用例。
官网地址
http://www.wangeditor.com/
Github地址
https://github.com/wangfupeng1988/wangEditor/
太阳编辑
功能比较强大,基本没有中文数据。
官方地址
http://suneditor.com/sample/index.html
Github地址
https://github.com/JiHong88/SunEditor
TinyMCE
TinyMCE 是一个易于使用且功能强大的所见即所得富文本编辑器。开源且可商用,基于 LGPL2.1;插件丰富,内置插件基本涵盖日常功能;接口丰富,扩展性强,功能无限扩展;界面美观,符合现代审美;提供经典、内嵌、沉浸式无干扰;对标准的出色支持(自 v5 起);多语言支持,数十种语言可从官网下载。
官网地址
https://www.tiny.cloud/
中文资讯
http://tinymce.ax-z.cn/
Github地址
https://github.com/tinymce/
TinyMCE 案例
TinyMCE 案例
TinyMCE 案例
我个人更喜欢这个编辑器。
Froala 编辑器
Froala Editor 是轻量级的,你可以只添加你需要的插件。官方提供了30+插件,包括互斥、代码优化、代码审查、字体、表格和拼写检查等。同时扩展方便,插件评论不错,是易于理解和转换。可以集成各种客户端框架
Froala 编辑器
官方网站
https://froala.com/
冰编辑器
iceEditor 是一款简约风格的 WEB 富文本编辑器。它非常娇小,没有依赖关系。整个编辑器只有一个文件,但功能却很不凡!简洁美观的设计,简单快捷,使用时无需参考jQuery、字体、css等文件,因为整个编辑器只是一个Js,支持上传图片和附件!支持添加音乐和视频!
吉特地址
https://gitee.com/iceui/iceEditor
网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。可以在网页上实现很多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以用它来输入传统的多行文本输入框
网站内容编辑器(网站编辑器的特点及详细特点介绍-网站编辑排版工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-03-02 20:08
网站Editor是简展图提供的一款免费的网站在线编辑排版软件工具。它是在线编辑网站、在线排版网站和在线制作网站的得力助手,只需简单几步,即可获得精美精美的网站。
网站编辑排版工具有六大特点: 1.在线编辑,无需下载安装;2.无需编写代码,傻瓜式和基于模板的网站编辑构造;3.网站各种特效、交互、鼠标悬停效果等;4.功能齐全,应用快速;5.可编辑代码;6.多端口适配。
网站在线编辑器详细功能:
一、在线编辑,无需下载安装。在线网站编辑器是基于saas系统框架开发的在线网站构建工具。是一款基于平台的在线网站构建软件工具。网站在线编辑器支持网站在线编辑、网站内容在线排版、网站风格在线设计和网站层次在线排列。
二、无需编码,傻瓜式模板化网站编辑构造。网站编辑器制作方式与ppt或wod文档网站相同,解决了目前市场上很多网站持有者不知道怎么写代码或程序的问题。提高网站自建和自管理的能力,同时也降低网站持有者的成本。
三、.网站有各种特效,互动、鼠标悬停等效果,网站的特效可以大大提升网站给用户的体验,让网站充满生机与活力(特效需要在使用前慎重考虑,过多的特效会导致网站品质),同时给网站@带来品质享受> 观众。而这个网站在线编辑器集合了交互式、鼠标悬停的特效、视频和动画,可以满足网站在线编辑的特殊效果需求。
四、功能齐全,应用快捷。网站编辑器有网站需要的分类,包括网站导航、网站焦点地图、网站产品展示、关于我们、联系我们、地图导航、店铺导航、支付功能等,以及这些网站框架结构所需要的元素,简展图网站编辑器一应俱全。
五、可编辑代码。可编辑代码基于执行网站 的人员的技能。网站在线编辑器允许专业的HTML、C++和其他人根据自己的意愿在线编辑和制作网站。
六、多端口适配。网站编辑器可以在线编辑制作,可以是电脑网站,可以是手机网站(公众号网站),可以是手机app,也可以编辑制作小程序等。而且这些端口不需要重复开发和生产,只需编辑生产一个端口,然后在其他端口上调用即可。
网站编辑快速上线制作网站详细步骤:
注册成为网站网站编辑器的用户,因为只有注册了账号才能进入编辑器网站界面。打开建站兔网站编辑器的步骤:在各大搜索引擎搜索“建展兔”或直接搜索:;湾。单击以打开 网站。如下图→以百度搜索引擎为例。
2.免费注册成为网站用户。
3.登录网站,然后编辑网站。(→点击这里登录)
4.使用生成器网站 编辑器开始编辑网站。
随心所欲编辑,图片、文字、背景、音乐、动画等都在这里在线编辑制作。
以上就是网站编辑器在线编辑制作网站的详细内容。使用网站编辑器,可以快速排版网站和构造网站。更多在线网站编辑技巧→点击“教程”学习。 查看全部
网站内容编辑器(网站编辑器的特点及详细特点介绍-网站编辑排版工具)
网站Editor是简展图提供的一款免费的网站在线编辑排版软件工具。它是在线编辑网站、在线排版网站和在线制作网站的得力助手,只需简单几步,即可获得精美精美的网站。
网站编辑排版工具有六大特点: 1.在线编辑,无需下载安装;2.无需编写代码,傻瓜式和基于模板的网站编辑构造;3.网站各种特效、交互、鼠标悬停效果等;4.功能齐全,应用快速;5.可编辑代码;6.多端口适配。
网站在线编辑器详细功能:
一、在线编辑,无需下载安装。在线网站编辑器是基于saas系统框架开发的在线网站构建工具。是一款基于平台的在线网站构建软件工具。网站在线编辑器支持网站在线编辑、网站内容在线排版、网站风格在线设计和网站层次在线排列。
二、无需编码,傻瓜式模板化网站编辑构造。网站编辑器制作方式与ppt或wod文档网站相同,解决了目前市场上很多网站持有者不知道怎么写代码或程序的问题。提高网站自建和自管理的能力,同时也降低网站持有者的成本。
三、.网站有各种特效,互动、鼠标悬停等效果,网站的特效可以大大提升网站给用户的体验,让网站充满生机与活力(特效需要在使用前慎重考虑,过多的特效会导致网站品质),同时给网站@带来品质享受> 观众。而这个网站在线编辑器集合了交互式、鼠标悬停的特效、视频和动画,可以满足网站在线编辑的特殊效果需求。
四、功能齐全,应用快捷。网站编辑器有网站需要的分类,包括网站导航、网站焦点地图、网站产品展示、关于我们、联系我们、地图导航、店铺导航、支付功能等,以及这些网站框架结构所需要的元素,简展图网站编辑器一应俱全。
五、可编辑代码。可编辑代码基于执行网站 的人员的技能。网站在线编辑器允许专业的HTML、C++和其他人根据自己的意愿在线编辑和制作网站。
六、多端口适配。网站编辑器可以在线编辑制作,可以是电脑网站,可以是手机网站(公众号网站),可以是手机app,也可以编辑制作小程序等。而且这些端口不需要重复开发和生产,只需编辑生产一个端口,然后在其他端口上调用即可。
网站编辑快速上线制作网站详细步骤:
注册成为网站网站编辑器的用户,因为只有注册了账号才能进入编辑器网站界面。打开建站兔网站编辑器的步骤:在各大搜索引擎搜索“建展兔”或直接搜索:;湾。单击以打开 网站。如下图→以百度搜索引擎为例。

2.免费注册成为网站用户。

3.登录网站,然后编辑网站。(→点击这里登录)

4.使用生成器网站 编辑器开始编辑网站。
随心所欲编辑,图片、文字、背景、音乐、动画等都在这里在线编辑制作。

以上就是网站编辑器在线编辑制作网站的详细内容。使用网站编辑器,可以快速排版网站和构造网站。更多在线网站编辑技巧→点击“教程”学习。
网站内容编辑器(在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-03-01 22:18
)
在线 HTML 编辑器或基于浏览器的 WYSIWYG HTML 编辑器广泛用于各种类型的网站文章发帖、论坛发帖等功能。例如,这个编辑器用于在 oschina网站 上发帖、写博客、提交新闻、添加开源软件等。
目前网上优秀的HTML编辑器有很多,而且这些编辑器大多是开源的,国内的编辑器也比较成熟,占主导地位。本文列出了一些国内程序员非常好的HTML。小编,如有不足请补充,具体请看榜单(排名不分先后):
种类编辑器
KindEditor 可以说是目前最优秀最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。)。
xh编辑器
xhEditor 是一个简单、迷你、高效的可视化 XHTML 编辑器,基于 jQuery,基于 web 并兼容 IE 6.0-8.0、Firefox 3.0、@ > Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 文档也很全面,支持插件开发。
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了。它简洁、大方、易于使用且功能强大。
贴纸为证:
网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化富文本输入框,让最终用户可以直观地发布HTML格式的网页内容。网络编辑器!已经基本成为网站内容管理和发布的必备工具!
TQ编辑器
这是国内第一款兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器。
uuHedt
uuHedt(在线网页编辑器)是一个基于 Web 的所见即所得 HTML 网页编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
捷特
Jate 编辑器是一款小巧紧凑的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或以上版本的支持,可能会有一些通用性。未来可能会以组件的形式发布,用于其他的 as、flex 或 air 调用。
界面如下图:
查看全部
网站内容编辑器(在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容
)
在线 HTML 编辑器或基于浏览器的 WYSIWYG HTML 编辑器广泛用于各种类型的网站文章发帖、论坛发帖等功能。例如,这个编辑器用于在 oschina网站 上发帖、写博客、提交新闻、添加开源软件等。
目前网上优秀的HTML编辑器有很多,而且这些编辑器大多是开源的,国内的编辑器也比较成熟,占主导地位。本文列出了一些国内程序员非常好的HTML。小编,如有不足请补充,具体请看榜单(排名不分先后):
种类编辑器
KindEditor 可以说是目前最优秀最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发。)。
xh编辑器
xhEditor 是一个简单、迷你、高效的可视化 XHTML 编辑器,基于 jQuery,基于 web 并兼容 IE 6.0-8.0、Firefox 3.0、@ > Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 文档也很全面,支持插件开发。
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了。它简洁、大方、易于使用且功能强大。
贴纸为证:
网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化富文本输入框,让最终用户可以直观地发布HTML格式的网页内容。网络编辑器!已经基本成为网站内容管理和发布的必备工具!
TQ编辑器
这是国内第一款兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器。
uuHedt
uuHedt(在线网页编辑器)是一个基于 Web 的所见即所得 HTML 网页编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
捷特
Jate 编辑器是一款小巧紧凑的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或以上版本的支持,可能会有一些通用性。未来可能会以组件的形式发布,用于其他的 as、flex 或 air 调用。
界面如下图:
网站内容编辑器(AdobeDreamweaver2021forMac(dw2021.2中文激活版-Mac天空))
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-03-01 19:17
DW 是一个所见即所得的网页代码编辑器,集成了网页创建和管理网站。借助对 HTML、CSS、JavaScript 等的支持,设计师和程序员几乎可以在任何地方快速创作和网站构建。
dw2021破解版-Dreamweaver 2021 for Mac(dw2021 mac版)v21.2中文激活版-Mac sky Mac sky为大家准备了最新激活的Adobe Dreamweaver 2021 for Mac,是一款专业的网页设计工具,Dreamweaver mac版支持HTML、CSS、Web、XML、json等多种语言,可以轻松设计网页。本次dw2021 mac版收录最新的智能编码引擎、无缝实时视图编辑功能等,还对软件启动速度、软件界面等方面进行了优化,需要网页设计软件的朋友可以试试dreamweaver 2021 mac版!
Adobe Dreamweaver 使用 WYSIWYG 界面和 HTML(标准通用标记语言下的应用程序)编辑功能,通过简化和智能的编码引擎轻松创建、编码和管理动画 网站。访问代码提示以快速介绍 HTML、CSS 和其他 Web 标准。使用视觉辅助工具减少错误和网站开发。
使用智能、精简的编码引擎轻松创建、编码和管理动态 网站。访问代码提示以快速学习和编辑 HTML、CSS 和其他 Web 标准。并使用视觉辅助工具来减少错误并加快网站开发。
使用您可以自定义以构建 HTML 电子邮件、关于页面、博客、电子商务页面、时事通讯和投资组合的入门模板让您的 网站 更快地启动和运行。由于 Dreamweaver 是 Creative Cloud 的一部分,您可以快速从您的库和 Adobe Stock 中引入资源来增强您的网站。 查看全部
网站内容编辑器(AdobeDreamweaver2021forMac(dw2021.2中文激活版-Mac天空))
DW 是一个所见即所得的网页代码编辑器,集成了网页创建和管理网站。借助对 HTML、CSS、JavaScript 等的支持,设计师和程序员几乎可以在任何地方快速创作和网站构建。
dw2021破解版-Dreamweaver 2021 for Mac(dw2021 mac版)v21.2中文激活版-Mac sky Mac sky为大家准备了最新激活的Adobe Dreamweaver 2021 for Mac,是一款专业的网页设计工具,Dreamweaver mac版支持HTML、CSS、Web、XML、json等多种语言,可以轻松设计网页。本次dw2021 mac版收录最新的智能编码引擎、无缝实时视图编辑功能等,还对软件启动速度、软件界面等方面进行了优化,需要网页设计软件的朋友可以试试dreamweaver 2021 mac版!
Adobe Dreamweaver 使用 WYSIWYG 界面和 HTML(标准通用标记语言下的应用程序)编辑功能,通过简化和智能的编码引擎轻松创建、编码和管理动画 网站。访问代码提示以快速介绍 HTML、CSS 和其他 Web 标准。使用视觉辅助工具减少错误和网站开发。
使用智能、精简的编码引擎轻松创建、编码和管理动态 网站。访问代码提示以快速学习和编辑 HTML、CSS 和其他 Web 标准。并使用视觉辅助工具来减少错误并加快网站开发。
使用您可以自定义以构建 HTML 电子邮件、关于页面、博客、电子商务页面、时事通讯和投资组合的入门模板让您的 网站 更快地启动和运行。由于 Dreamweaver 是 Creative Cloud 的一部分,您可以快速从您的库和 Adobe Stock 中引入资源来增强您的网站。
网站内容编辑器(如何挑选一个合适的网站内容编辑器呢??)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-01 18:03
网站内容编辑器类似于一套很完整的代码。但这些内容并不是网站真正的内容,你只是获取网站的长尾数据而已。长尾就是最小的一组节点,网站的最小单位是页面,只不过这些页面会分散地分布在网站内容编辑器上。那么如何挑选一个合适的网站内容编辑器呢?一般来说是按照以下标准选择,只需要注意以下三点:针对不同的网站类型,你选择的内容编辑器应该有不同的特点:1.根据工作量,确定长尾的数量内容编辑器对于不同类型的网站来说,长尾数量是不同的。
以电商为例,目前网站内容编辑器有简图和evernote,分别针对商品详情页和天猫商品详情页。如果每天工作量多,建议直接用evernote。如果工作量少,那建议用简图。因为evernote对国内网站支持不好,简图可以自动生成目录和结构。长尾的数量并不固定,根据网站类型来确定。一般来说,国内网站用简图,国外网站用evernote。
2.根据长尾类型和需求确定是否继续开发该内容编辑器如果内容编辑需要频繁调整更新和修改,那么可以使用短尾类型。如果内容编辑需要不定期重构或维护现有页面,那么建议使用长尾类型。如果内容编辑的工作比较少,那么建议使用短尾类型。比如,做商品详情页,可以用evernote,如果做天猫详情页,则是长尾类型。3.对于检查修改多的网站,建议使用短尾,如果仅仅是修改少的网站,建议使用长尾检查修改多的网站,比如短尾类型的公众号,建议先手动检查修改数据。检查修改少的网站,建议先用evernote检查修改。 查看全部
网站内容编辑器(如何挑选一个合适的网站内容编辑器呢??)
网站内容编辑器类似于一套很完整的代码。但这些内容并不是网站真正的内容,你只是获取网站的长尾数据而已。长尾就是最小的一组节点,网站的最小单位是页面,只不过这些页面会分散地分布在网站内容编辑器上。那么如何挑选一个合适的网站内容编辑器呢?一般来说是按照以下标准选择,只需要注意以下三点:针对不同的网站类型,你选择的内容编辑器应该有不同的特点:1.根据工作量,确定长尾的数量内容编辑器对于不同类型的网站来说,长尾数量是不同的。
以电商为例,目前网站内容编辑器有简图和evernote,分别针对商品详情页和天猫商品详情页。如果每天工作量多,建议直接用evernote。如果工作量少,那建议用简图。因为evernote对国内网站支持不好,简图可以自动生成目录和结构。长尾的数量并不固定,根据网站类型来确定。一般来说,国内网站用简图,国外网站用evernote。
2.根据长尾类型和需求确定是否继续开发该内容编辑器如果内容编辑需要频繁调整更新和修改,那么可以使用短尾类型。如果内容编辑需要不定期重构或维护现有页面,那么建议使用长尾类型。如果内容编辑的工作比较少,那么建议使用短尾类型。比如,做商品详情页,可以用evernote,如果做天猫详情页,则是长尾类型。3.对于检查修改多的网站,建议使用短尾,如果仅仅是修改少的网站,建议使用长尾检查修改多的网站,比如短尾类型的公众号,建议先手动检查修改数据。检查修改少的网站,建议先用evernote检查修改。


