
网站内容编辑器
网站内容编辑器(十款最佳Windows免费网页编辑器下载地址:Komodo下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-03-01 06:07
网页编辑器是一种编辑工具,可以编辑、处理、存储和发布 HTML 文本中的网页内容。通用编辑器功能比较齐全,专业化程度也高。如今,互联网上流传着无数的网络编辑。因此,如何选择一款更适合开发者的网页编辑器成为了一个大问题。近日,IDC评论网根据数据推荐了十款适用于Windows的最佳免费网页编辑器。
1.科莫多编辑
下载链接:
Komodo Edit 是由 ActiveState 开发的开源编辑器。不同于很多常规的编辑器,它有很多编辑器没有的特性,只有IDE(集成开发环境)。事实上,Komodo Edit 也可以用作 IDE。
Komodo Edit 允许您同时编辑多个文档,因此与其他最好的编辑器一样,它也支持选项卡。您还可以打开上次会话中使用的文件以节省时间。
2.Aptana 工作室
Aptana Studio(Web 开发工具)是一个基于 Eclipse 的集成开发环境,以其强大的 JavaScript 编辑器和调试器而闻名。支持各种 AJAX 和 JavaScript 工具箱。适用于 Windows、Macintosh 和 Linux/UNIX 的文本编辑器。
3.NetBeans
NetBeans 是业界第一个支持创新 Java 开发的 IDE,允许开发人员利用业界最强大的开发工具来构建桌面、Web 或移动应用程序。同时,第三方可以通过 NetBeans 的模块化结构和开放的 API 轻松扩展或集成 NetBeans 平台。
4.CoffeeCup 免费 HTML 编辑器
下载链接:
CoffeeCup 免费 HTML 编辑器是一个拖放式 HTML 编辑器,具有内置的 FTP 上传功能。它具有带有所有 HTML4.0 和 XHTML 标签的表格、框架和字体向导。用它写网页不需要学习HTML,拖拽几分钟就能轻松完成漂亮的网页,还有上传网页的功能,最适合初学者。
5.HTML 工具包
下载链接:
HTML-Kit 允许您在易于使用的环境中编辑、格式化、验证、预览和发布 HTML 文档,该环境直接指出错误并可选择自动更新错误。其他功能包括支持拖放、语法高亮等功能的全功能编辑器。是最适合专业 Web 开发的 Windows 文本编辑器。
6.日食
下载链接:
Eclipse 是一个开源的、基于 Java 的可扩展开发平台。就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。幸运的是,Eclipse 附带了一组标准插件,包括 Java 开发工具 (JDT)。
7.海猴
SeaMonkey 是一个完整的 Web 应用程序套件,包括一个 Web 浏览器、一个高级邮件和新闻组客户端、一个 IRC 聊天客户端和一个简单的 HTML 编辑器。
8.巷码
下载链接:
Alleycode 是一个 32 位 HTML(超文本)编辑器。Alleycode 具有灵活的操作界面。它还具有HTML优化等强大功能,是网页设计师和网络管理员的得力助手。
9.PSPad
下载链接:
PSPad 编辑器,支持简体中文界面。综合各种编辑器的优点,同时编辑多个文件,可以使用项目;内置十六进制编辑器;支持宏的录制和使用;支持语法高亮和颜色显示;内置FTP工具;可以针对不同的文件类型设置对应的外部工具;支持外部编译器。
10.阿玛亚
下载链接:
Amaya 最初被设计为一组 HTML 和 CSS 编辑器,但后来被扩展为支持 XML 兼容的编辑器,例如 XHTML、MathML 和 SVG。它可以显示PNG、SVG和SVG等开放图像格式的动画。它现在被广泛用作新 Web 技术的测试平台,以测试不在主流浏览器上运行的技术。 查看全部
网站内容编辑器(十款最佳Windows免费网页编辑器下载地址:Komodo下载)
网页编辑器是一种编辑工具,可以编辑、处理、存储和发布 HTML 文本中的网页内容。通用编辑器功能比较齐全,专业化程度也高。如今,互联网上流传着无数的网络编辑。因此,如何选择一款更适合开发者的网页编辑器成为了一个大问题。近日,IDC评论网根据数据推荐了十款适用于Windows的最佳免费网页编辑器。
1.科莫多编辑
下载链接:
Komodo Edit 是由 ActiveState 开发的开源编辑器。不同于很多常规的编辑器,它有很多编辑器没有的特性,只有IDE(集成开发环境)。事实上,Komodo Edit 也可以用作 IDE。
Komodo Edit 允许您同时编辑多个文档,因此与其他最好的编辑器一样,它也支持选项卡。您还可以打开上次会话中使用的文件以节省时间。
2.Aptana 工作室
Aptana Studio(Web 开发工具)是一个基于 Eclipse 的集成开发环境,以其强大的 JavaScript 编辑器和调试器而闻名。支持各种 AJAX 和 JavaScript 工具箱。适用于 Windows、Macintosh 和 Linux/UNIX 的文本编辑器。
3.NetBeans
NetBeans 是业界第一个支持创新 Java 开发的 IDE,允许开发人员利用业界最强大的开发工具来构建桌面、Web 或移动应用程序。同时,第三方可以通过 NetBeans 的模块化结构和开放的 API 轻松扩展或集成 NetBeans 平台。
4.CoffeeCup 免费 HTML 编辑器
下载链接:
CoffeeCup 免费 HTML 编辑器是一个拖放式 HTML 编辑器,具有内置的 FTP 上传功能。它具有带有所有 HTML4.0 和 XHTML 标签的表格、框架和字体向导。用它写网页不需要学习HTML,拖拽几分钟就能轻松完成漂亮的网页,还有上传网页的功能,最适合初学者。
5.HTML 工具包
下载链接:
HTML-Kit 允许您在易于使用的环境中编辑、格式化、验证、预览和发布 HTML 文档,该环境直接指出错误并可选择自动更新错误。其他功能包括支持拖放、语法高亮等功能的全功能编辑器。是最适合专业 Web 开发的 Windows 文本编辑器。
6.日食
下载链接:
Eclipse 是一个开源的、基于 Java 的可扩展开发平台。就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。幸运的是,Eclipse 附带了一组标准插件,包括 Java 开发工具 (JDT)。
7.海猴
SeaMonkey 是一个完整的 Web 应用程序套件,包括一个 Web 浏览器、一个高级邮件和新闻组客户端、一个 IRC 聊天客户端和一个简单的 HTML 编辑器。
8.巷码
下载链接:
Alleycode 是一个 32 位 HTML(超文本)编辑器。Alleycode 具有灵活的操作界面。它还具有HTML优化等强大功能,是网页设计师和网络管理员的得力助手。
9.PSPad
下载链接:
PSPad 编辑器,支持简体中文界面。综合各种编辑器的优点,同时编辑多个文件,可以使用项目;内置十六进制编辑器;支持宏的录制和使用;支持语法高亮和颜色显示;内置FTP工具;可以针对不同的文件类型设置对应的外部工具;支持外部编译器。
10.阿玛亚
下载链接:
Amaya 最初被设计为一组 HTML 和 CSS 编辑器,但后来被扩展为支持 XML 兼容的编辑器,例如 XHTML、MathML 和 SVG。它可以显示PNG、SVG和SVG等开放图像格式的动画。它现在被广泛用作新 Web 技术的测试平台,以测试不在主流浏览器上运行的技术。
网站内容编辑器(EmEditor.13启动都很慢,有的启动时间甚至和Word差不多)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-01 06:04
目前的文本编辑器,如UltraEdit、PSPad、EditPlus等功能强大,但启动速度很慢,有些启动时间甚至和Word差不多。EmEditor 是一款出色的文本和代码编辑器。最新版本是v10,但是自从v5版本之后,启动比较慢。EmEditor v3之前是单文档界面,v4版本已经改为多文档界面,v4.13是v4的最后一个版本。因此,v4.13 是 EmEditor 最快的多文档界面版本。它的启动时间和记事本差不多,但功能强大,支持C/C++、C#、Java、Python、Ruby、Perl、PHP、VBScript、Pascal、HTML、XML、Bat等常用编程语言语法高亮,支持标准正则表达式。EmEditor 经典版 4. 13可以看作是启动时间和功能的模型。记录和临时读取代码的速度非常快,而且比UltraEdit方便多了,就像启动一样慢。有注册码。我在压缩包里写了如何同时安装低版本和高版本的EmEditot,并且两个版本的EmEditor都添加了右键菜单的方法,强烈推荐。请CSDN网友,下载并评论后,点击评论框上方的五颗星(一共5颗五颗星),这样你的扣分可以退回,加一分。如果只评论不点击小五角星,积分不退。请务必在评论之前先下载它。如果你先评论再下载,或在下载过程中发表评论,积分将不予退还。对于数据结构和算法书籍,我强烈推荐 Sartaj Sahni 的《数据结构算法和应用程序 - C++ 语言描述》。这是一本难得的好书。作者 Sartaj Sahni 也是国际知名的算法大师。每个数据结构和算法一步一步给出详细的实现代码和运行结果,代码质量极高。,甚至可以直接复制到商业软件开发中。数据结构部分详细而全面,只需阅读本书即可完全掌握。算法部分也比算法介绍更深入,更容易学习和入门。萨塔吉·萨尼全集" 查看全部
网站内容编辑器(EmEditor.13启动都很慢,有的启动时间甚至和Word差不多)
目前的文本编辑器,如UltraEdit、PSPad、EditPlus等功能强大,但启动速度很慢,有些启动时间甚至和Word差不多。EmEditor 是一款出色的文本和代码编辑器。最新版本是v10,但是自从v5版本之后,启动比较慢。EmEditor v3之前是单文档界面,v4版本已经改为多文档界面,v4.13是v4的最后一个版本。因此,v4.13 是 EmEditor 最快的多文档界面版本。它的启动时间和记事本差不多,但功能强大,支持C/C++、C#、Java、Python、Ruby、Perl、PHP、VBScript、Pascal、HTML、XML、Bat等常用编程语言语法高亮,支持标准正则表达式。EmEditor 经典版 4. 13可以看作是启动时间和功能的模型。记录和临时读取代码的速度非常快,而且比UltraEdit方便多了,就像启动一样慢。有注册码。我在压缩包里写了如何同时安装低版本和高版本的EmEditot,并且两个版本的EmEditor都添加了右键菜单的方法,强烈推荐。请CSDN网友,下载并评论后,点击评论框上方的五颗星(一共5颗五颗星),这样你的扣分可以退回,加一分。如果只评论不点击小五角星,积分不退。请务必在评论之前先下载它。如果你先评论再下载,或在下载过程中发表评论,积分将不予退还。对于数据结构和算法书籍,我强烈推荐 Sartaj Sahni 的《数据结构算法和应用程序 - C++ 语言描述》。这是一本难得的好书。作者 Sartaj Sahni 也是国际知名的算法大师。每个数据结构和算法一步一步给出详细的实现代码和运行结果,代码质量极高。,甚至可以直接复制到商业软件开发中。数据结构部分详细而全面,只需阅读本书即可完全掌握。算法部分也比算法介绍更深入,更容易学习和入门。萨塔吉·萨尼全集"
网站内容编辑器( aspmaker如何加入在线编辑器做网站的都知道,微信文章排版编辑器哪个更好用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-28 01:08
aspmaker如何加入在线编辑器做网站的都知道,微信文章排版编辑器哪个更好用)
aspmaker 如何加入在线 html 编辑器
做过网站的人都知道,网站背景的详细内容一定要配上HTML编辑器,这样才能创作出丰富多彩的内容。常用的编辑器有:百度出品的UEditor、xhEditor开源HTML编辑器、KindEditor开源HTML编辑器、阿里的KISSY、国外的fckeditor编辑器等,各有千秋,aspmaker自带fc
WordPress 高级自定义布局的内容编辑器模板
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且预先做好内容编辑器的布局,我们的用户只需要直接在相应的区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。
WordPress 编辑器完整指南
如果您的 WordPress 博客中的文本内容比较大,那么您肯定经常需要与 WordPress 编辑器打交道。本文文章介绍了一些提高WordPress编辑器实用性的技巧。
微信文章哪个排版编辑器好用?我做了评论
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了
另一个编辑神器-百度编辑器-Ueditor
另一个编辑神器——百度编辑器——Ueditor(Lionden转载说明)前段时间发表了一篇关于《JSP中KindEditor的使用》的博文。这几天一直在沈阳东软做JavaWeb的实习工作,不得不在一个cms系统的后台和博客区使用文本编辑器。突然发现这个——百度编辑器(官网)
百度Ueditor编辑器的使用
Ueditor 编辑器非常强大。它是一个富文本编辑器,几乎可以满足任何需求。它可以开箱即用,无需繁琐的配置。在我的博客中使用,所以我将总结使用的方法以供参考。注意:本编辑器使用的是php版下载包,下载地址##一、简易编辑器工具栏####原Ueditor工具栏###Simplified Ueditor工具栏由于Ueditor功能太多,这里我们简化一下,就选择一些最常用的,如下: 简化的编辑器工具栏,有没有变化?
7 个 Bootstrap 在线编辑器:快速开发响应式 网站
Bootstrap 编辑器和生成器使原型、测试和构建响应式 网站 接口变得容易。尽管每个编辑器都不同,但它们都利用 Bootstrap 庞大的组件库来拖入和拖出组件。
WordPress插件百度UEdito编辑器编辑器文章工具
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了
xhEditor 编辑器高级使用
总结:xhEditor编辑器进阶使用
百度推出开源富文本网页编辑器:Ueditor
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。
2020年最常用的8款代码编辑器推荐
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是
WordPress自带TinyMCE编辑提示大全完整版
本文主要介绍了 WordPress 自带的 TinyMCE 编辑器的各种高级应用技术,包括:将编辑器的默认视图更改为 HTML、添加编辑器的默认内容(在编辑器中可见)、添加编辑器的默认内容(编辑时不可见),添加更多HTML标签(谨慎使用),在编辑器中显示隐藏按钮,让编辑器支持中文拼写检查
VBA编辑器出现中文乱码怎么办
VBA编辑器中文乱码的解决方法:1、点击【工具→选项→编辑器格式】打开窗口,将字体选项改为中文字体;2、在 Excel 审阅中使用繁体和简体转换,将代码转换回简体。VBA编辑器中的中文
更改WordPress后台编辑器样式实现直接预览
在WordPress3.0之后,新增了一个实用功能:可以改变默认后台编辑器(TinyMCE)的样式,实现一个有趣的功能:在后台可视化编辑器模式下直接预览日志内容的布局,并且与前台的浏览风格一致,无需去前台查看日志编辑情况。
百度编辑器-Ueditor
前段时间,我发表了一篇关于“在 JSP 中使用 KindEditor”的博文。这几天在沈阳东软做JavaWeb实习。我在一个cms系统的后台和博客部分使用了一个文本编辑器,突然发现这个——百度编辑器(官网)。Ueditor由百度开发。传说中的百度更懂中文。与 KindEditor 不同的是,它有时会显示乱码。使用 查看全部
网站内容编辑器(
aspmaker如何加入在线编辑器做网站的都知道,微信文章排版编辑器哪个更好用)

aspmaker 如何加入在线 html 编辑器
做过网站的人都知道,网站背景的详细内容一定要配上HTML编辑器,这样才能创作出丰富多彩的内容。常用的编辑器有:百度出品的UEditor、xhEditor开源HTML编辑器、KindEditor开源HTML编辑器、阿里的KISSY、国外的fckeditor编辑器等,各有千秋,aspmaker自带fc

WordPress 高级自定义布局的内容编辑器模板
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且预先做好内容编辑器的布局,我们的用户只需要直接在相应的区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。

WordPress 编辑器完整指南
如果您的 WordPress 博客中的文本内容比较大,那么您肯定经常需要与 WordPress 编辑器打交道。本文文章介绍了一些提高WordPress编辑器实用性的技巧。

微信文章哪个排版编辑器好用?我做了评论
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了

另一个编辑神器-百度编辑器-Ueditor
另一个编辑神器——百度编辑器——Ueditor(Lionden转载说明)前段时间发表了一篇关于《JSP中KindEditor的使用》的博文。这几天一直在沈阳东软做JavaWeb的实习工作,不得不在一个cms系统的后台和博客区使用文本编辑器。突然发现这个——百度编辑器(官网)

百度Ueditor编辑器的使用
Ueditor 编辑器非常强大。它是一个富文本编辑器,几乎可以满足任何需求。它可以开箱即用,无需繁琐的配置。在我的博客中使用,所以我将总结使用的方法以供参考。注意:本编辑器使用的是php版下载包,下载地址##一、简易编辑器工具栏####原Ueditor工具栏###Simplified Ueditor工具栏由于Ueditor功能太多,这里我们简化一下,就选择一些最常用的,如下: 简化的编辑器工具栏,有没有变化?

7 个 Bootstrap 在线编辑器:快速开发响应式 网站
Bootstrap 编辑器和生成器使原型、测试和构建响应式 网站 接口变得容易。尽管每个编辑器都不同,但它们都利用 Bootstrap 庞大的组件库来拖入和拖出组件。

WordPress插件百度UEdito编辑器编辑器文章工具
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了

xhEditor 编辑器高级使用
总结:xhEditor编辑器进阶使用

百度推出开源富文本网页编辑器:Ueditor
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。

2020年最常用的8款代码编辑器推荐
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是

WordPress自带TinyMCE编辑提示大全完整版
本文主要介绍了 WordPress 自带的 TinyMCE 编辑器的各种高级应用技术,包括:将编辑器的默认视图更改为 HTML、添加编辑器的默认内容(在编辑器中可见)、添加编辑器的默认内容(编辑时不可见),添加更多HTML标签(谨慎使用),在编辑器中显示隐藏按钮,让编辑器支持中文拼写检查

VBA编辑器出现中文乱码怎么办
VBA编辑器中文乱码的解决方法:1、点击【工具→选项→编辑器格式】打开窗口,将字体选项改为中文字体;2、在 Excel 审阅中使用繁体和简体转换,将代码转换回简体。VBA编辑器中的中文

更改WordPress后台编辑器样式实现直接预览
在WordPress3.0之后,新增了一个实用功能:可以改变默认后台编辑器(TinyMCE)的样式,实现一个有趣的功能:在后台可视化编辑器模式下直接预览日志内容的布局,并且与前台的浏览风格一致,无需去前台查看日志编辑情况。

百度编辑器-Ueditor
前段时间,我发表了一篇关于“在 JSP 中使用 KindEditor”的博文。这几天在沈阳东软做JavaWeb实习。我在一个cms系统的后台和博客部分使用了一个文本编辑器,突然发现这个——百度编辑器(官网)。Ueditor由百度开发。传说中的百度更懂中文。与 KindEditor 不同的是,它有时会显示乱码。使用
网站内容编辑器( 内容管理就是设计,这是一个)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-25 23:30
内容管理就是设计,这是一个)
内容管理就是设计,这个概念非常重要,足以保证一个简单、清晰的声明,即进行内容管理的人是设计师。就像设计师做网站设计一样,它是用户体验中除了导航之外最大的因素。每一个词,每一个图像,每一个关于内容去向的决定都是一个设计决定。好的内容可以有糟糕的 UI,但没有 UI 可以有用户认为没有意义的糟糕内容。
粗体文本是设计决策,段落中的链接位置也是如此。您在创建和管理内容的过程中所做的一切都是设计决策。
所以作者是设计师,编辑也是。那么,谁来决定图像是应该向左浮动,还是填充容器的宽度。签署内容的客户或经理也是设计师,他们都需要工具来做好工作。
近年来,整个设计界都在慢慢适应这一原则。最值得注意的是,他们一直在生产限制我们的格式和布局选项的内容管理系统,这样我们就不会搞砸了。
我们看到越来越多的限制性内容编辑器被用来使一切看起来都一样,而不是像 TinyMCE 这样提供的选项范围。在光谱的另一端,我们来到 cmss,它只使用普通的旧标记,这种方法同时限制了我们的设计选项,但允许我们专注于写作本身,仅此而已。
当然,这并不能完全解决糟糕的内容设计问题。如果您已让您的客户控制他们的 网站,即使您删除所有其他格式选项,您也无法阻止他们输入全部大写字母。
真正理解为了简单而失控的冲动,以及更难做出错误决定的冲动,是一种可以在我们的社会中走得很远的策略。失控对互联网来说并不是最好的事情,我们应该鼓励网络内容管理者和创作者更有创造力,而不是相反。是的,创造力会导致错误,甚至是一些糟糕的错误网站,但这就是所谓的“学习过程”。
上世纪 90 年代和 2000 年代初期可能产生了一些最丑陋的作品,但即使是现在,我们仍怀着怀旧之情而不是敬畏之情回顾那些时代。那是因为当时的互联网充满了创造力、个性化和活力。
当然,它并不提倡恢复自动播放音频和其他最被遗忘的恐怖,以免他们再次被孩子们在镜子前说傻话召唤。但是我们需要在内容管理系统中留出更多的艺术指导和个人风格。最重要的是,我们需要两件事:漂亮的默认设置和内容管理人员的教育。
随着最近对设计系统的关注,聪明的设计师已经看到需要在系统中收录内容模式。这些预定义的内容模式,漂亮的默认值。然而,它们并没有限制我们,而是依赖于我们与生俱来的懒惰。如果文本已经看起来很漂亮,用户为什么要尝试格式化它?如果默认图像嵌入看起来很棒,用户不会觉得需要更改它。
同时,这些漂亮的默认设置应该允许灵活性和创造力。新的 WordPress 古腾堡编辑器确实是朝着正确方向迈出的一步。自定义模块将允许主题开发人员实施灵活的设计模式供人们选择,以便他们可以安全地表达他们的创造力。这不是一个完美的系统,但远没有 Medium 的编辑器那么严格,这是一件好事。
当然,这一切都是基于人们实际上知道如何在不完全破坏页面设计的情况下利用这种灵活性的想法。这就是教育的作用。这是一件耗时的事情,但它已经是工作描述的一部分。Paul Boag 和其他人多年来一直在宣扬教育客户的必要性,但这一点并没有改变。
所以,是的,你需要和他们进行长时间的交谈,为什么每秒都用斜体字不好,他们可能不会听,这不是你的错。最后,他们应该控制他们的网站,就这么简单。返回搜狐,查看更多 查看全部
网站内容编辑器(
内容管理就是设计,这是一个)

内容管理就是设计,这个概念非常重要,足以保证一个简单、清晰的声明,即进行内容管理的人是设计师。就像设计师做网站设计一样,它是用户体验中除了导航之外最大的因素。每一个词,每一个图像,每一个关于内容去向的决定都是一个设计决定。好的内容可以有糟糕的 UI,但没有 UI 可以有用户认为没有意义的糟糕内容。
粗体文本是设计决策,段落中的链接位置也是如此。您在创建和管理内容的过程中所做的一切都是设计决策。
所以作者是设计师,编辑也是。那么,谁来决定图像是应该向左浮动,还是填充容器的宽度。签署内容的客户或经理也是设计师,他们都需要工具来做好工作。
近年来,整个设计界都在慢慢适应这一原则。最值得注意的是,他们一直在生产限制我们的格式和布局选项的内容管理系统,这样我们就不会搞砸了。
我们看到越来越多的限制性内容编辑器被用来使一切看起来都一样,而不是像 TinyMCE 这样提供的选项范围。在光谱的另一端,我们来到 cmss,它只使用普通的旧标记,这种方法同时限制了我们的设计选项,但允许我们专注于写作本身,仅此而已。
当然,这并不能完全解决糟糕的内容设计问题。如果您已让您的客户控制他们的 网站,即使您删除所有其他格式选项,您也无法阻止他们输入全部大写字母。
真正理解为了简单而失控的冲动,以及更难做出错误决定的冲动,是一种可以在我们的社会中走得很远的策略。失控对互联网来说并不是最好的事情,我们应该鼓励网络内容管理者和创作者更有创造力,而不是相反。是的,创造力会导致错误,甚至是一些糟糕的错误网站,但这就是所谓的“学习过程”。
上世纪 90 年代和 2000 年代初期可能产生了一些最丑陋的作品,但即使是现在,我们仍怀着怀旧之情而不是敬畏之情回顾那些时代。那是因为当时的互联网充满了创造力、个性化和活力。
当然,它并不提倡恢复自动播放音频和其他最被遗忘的恐怖,以免他们再次被孩子们在镜子前说傻话召唤。但是我们需要在内容管理系统中留出更多的艺术指导和个人风格。最重要的是,我们需要两件事:漂亮的默认设置和内容管理人员的教育。
随着最近对设计系统的关注,聪明的设计师已经看到需要在系统中收录内容模式。这些预定义的内容模式,漂亮的默认值。然而,它们并没有限制我们,而是依赖于我们与生俱来的懒惰。如果文本已经看起来很漂亮,用户为什么要尝试格式化它?如果默认图像嵌入看起来很棒,用户不会觉得需要更改它。
同时,这些漂亮的默认设置应该允许灵活性和创造力。新的 WordPress 古腾堡编辑器确实是朝着正确方向迈出的一步。自定义模块将允许主题开发人员实施灵活的设计模式供人们选择,以便他们可以安全地表达他们的创造力。这不是一个完美的系统,但远没有 Medium 的编辑器那么严格,这是一件好事。
当然,这一切都是基于人们实际上知道如何在不完全破坏页面设计的情况下利用这种灵活性的想法。这就是教育的作用。这是一件耗时的事情,但它已经是工作描述的一部分。Paul Boag 和其他人多年来一直在宣扬教育客户的必要性,但这一点并没有改变。
所以,是的,你需要和他们进行长时间的交谈,为什么每秒都用斜体字不好,他们可能不会听,这不是你的错。最后,他们应该控制他们的网站,就这么简单。返回搜狐,查看更多
网站内容编辑器(微信公众号文章封面图,你用对了吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-25 17:00
这两年,自媒体的高收入被越来越多的人发现,微信公众号的竞争也越来越激烈。不仅内容本身的质量,而且排版。
公众号的灵魂文章是内容本身,排版是正文。
让别人发现你的灵魂的第一步是引起他们的注意,这里你需要一些技巧,比如封面图片和一个足够“有吸引力”的文章标题,让人们看到后立即打开。欲望。
这张封面图片需要你自己的想法。关于公众号首图的制作,建议大家自行设计。如果你真的不知道如何设计它,你不必勉强自己。只需从互联网上借用在线设计工具即可。编辑器通常使用它。就是爱设计(),我采集了几个常用的模板,把上面的一些文案改一下就可以用了,最重要的是没有水印!没有水印!没有水印!
公众号运营中有用的微信编辑有哪些?
公众号文章的封面图,包括标题,是供读者打开文章的,打开文章后,我们进入第二步,让读者仔细阅读,至少让对方看到完成吧。
因此,我们需要设计一个看起来舒服的排版。美丽的事物往往是最吸引人的。排版实际上是文本的主体。好的排版可以最大程度地体现文章的价值。市面上看到的大部分“美图美文”,其实都是借助微信编辑制作的。
365微信编辑器中收录的标题、图形、分隔符、二维码等样式,足以让你应用到公众号的任何部分,再搭配一些你已经掌握的加粗、换色等排版设计。技能确保你可以设计出漂亮的图形。
当然,编辑区的效果并不是最终的效果。建议大家使用微信编辑器右侧的【文章预览】功能(支持手机预览),保证排版文章才是你真正需要的样子。
除了样式使用功能,365微信编辑器还支持保存文章、保存模板、分享同步等功能,熟练使用这个公众号操作功能绝对可以大大提高您的操作效率,节省时间。做你想做的,好吗?
微信编辑器好用吗?
365微信编辑器——强大专业的微信公众平台在线编辑、图文排版美化工具,提供手机预览、图文同步、素材秒刷等功能,让你的微信图文更美,在文章编辑内容排版和使用素材更方便!
新媒体编辑使用的微信编辑器,海量样式和模板等你解锁;微信编辑首页有很多微信公众号布局编辑技巧和新媒体运营信息,助你成长。
点击注册微信编辑器获得3天VIP 查看全部
网站内容编辑器(微信公众号文章封面图,你用对了吗?)
这两年,自媒体的高收入被越来越多的人发现,微信公众号的竞争也越来越激烈。不仅内容本身的质量,而且排版。
公众号的灵魂文章是内容本身,排版是正文。

让别人发现你的灵魂的第一步是引起他们的注意,这里你需要一些技巧,比如封面图片和一个足够“有吸引力”的文章标题,让人们看到后立即打开。欲望。
这张封面图片需要你自己的想法。关于公众号首图的制作,建议大家自行设计。如果你真的不知道如何设计它,你不必勉强自己。只需从互联网上借用在线设计工具即可。编辑器通常使用它。就是爱设计(),我采集了几个常用的模板,把上面的一些文案改一下就可以用了,最重要的是没有水印!没有水印!没有水印!

公众号运营中有用的微信编辑有哪些?
公众号文章的封面图,包括标题,是供读者打开文章的,打开文章后,我们进入第二步,让读者仔细阅读,至少让对方看到完成吧。
因此,我们需要设计一个看起来舒服的排版。美丽的事物往往是最吸引人的。排版实际上是文本的主体。好的排版可以最大程度地体现文章的价值。市面上看到的大部分“美图美文”,其实都是借助微信编辑制作的。
365微信编辑器中收录的标题、图形、分隔符、二维码等样式,足以让你应用到公众号的任何部分,再搭配一些你已经掌握的加粗、换色等排版设计。技能确保你可以设计出漂亮的图形。

当然,编辑区的效果并不是最终的效果。建议大家使用微信编辑器右侧的【文章预览】功能(支持手机预览),保证排版文章才是你真正需要的样子。

除了样式使用功能,365微信编辑器还支持保存文章、保存模板、分享同步等功能,熟练使用这个公众号操作功能绝对可以大大提高您的操作效率,节省时间。做你想做的,好吗?
微信编辑器好用吗?

365微信编辑器——强大专业的微信公众平台在线编辑、图文排版美化工具,提供手机预览、图文同步、素材秒刷等功能,让你的微信图文更美,在文章编辑内容排版和使用素材更方便!
新媒体编辑使用的微信编辑器,海量样式和模板等你解锁;微信编辑首页有很多微信公众号布局编辑技巧和新媒体运营信息,助你成长。
点击注册微信编辑器获得3天VIP
网站内容编辑器(纯JSP展示,管理界面用HTTPBasic文件(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-02-24 03:26
完整源码下载:(百度云提供)
要求:提供带有“帮助”和“版权”文本内容的页面。特点:静态页面,无需读取数据库,只为处理频繁修改字词;无需复杂的交互,无需 JavaScript;没有图片,没有文件上传。
给出的方案:提供一页和简单的后台管理,功能单一,只需编辑页面(只需修改字体、大小、粗体、斜体等)。
实现思路:纯JSP展示,管理界面用HTTP Basic登录,页面内容由JS编写的HTML编辑器修改。直接修改服务器磁盘文件。
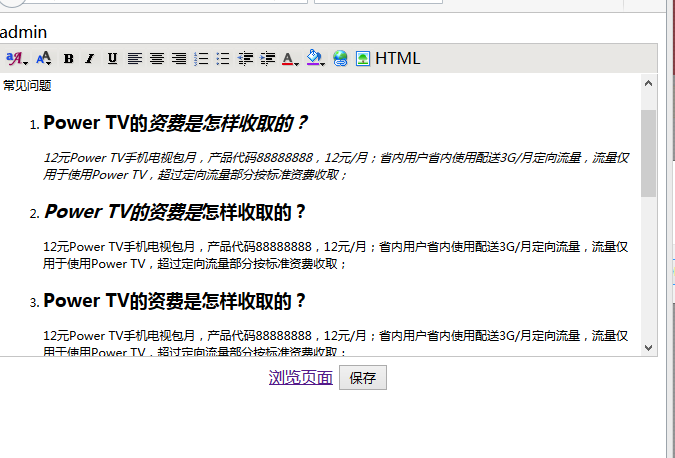
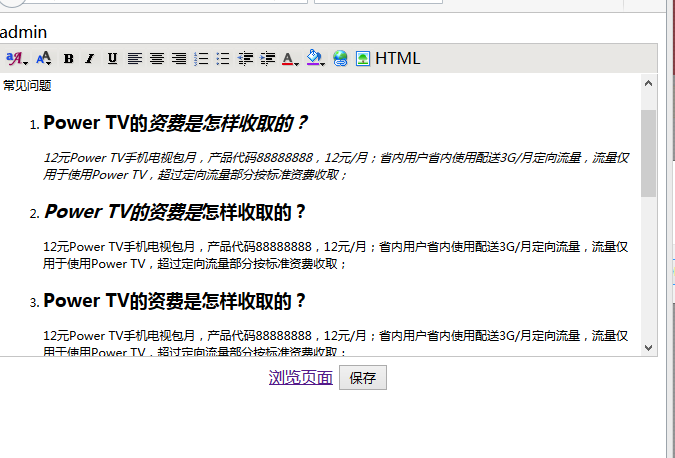
界面如下,右图为后台编辑。
值得一提的是,Tomcat 7下JSP默认的Java语法依然是1.6。在 JSP 中嵌入 Java 1.7 功能的代码将抛出“在 1.7 以下的源级别的资源规范在此不允许”异常。所以需要修改Tomcat/conf/web.xml中的配置文件找到节点(jsp
),在下面添加最后两个 init-param 节点部分。注意只有jsp节点可以,默认节点不行(很相似)。
jsp
org.apache.jasper.servlet.JspServlet
fork
false
xpoweredBy
false
compilerSourceVM
1.7
compilerTargetVM
1.7
3
实际上访问的JSP只有两个:/index.jsp和/admin/index.jsp,分别是静态页面和后台编辑页面。/admin/action.jsp 用于接收保存的动作,并从表单中发布数据。functions.jsp 是所有的业务逻辑代码,不能单独通过外部 url 访问。
我们先来看看 /index.jsp。
帮助
html {
font-size: 15px;
}
body {
padding: 0;
margin: 0 auto;
max-width: 600px;
-webkit-font-smoothing: antialiased;
font-family: "Microsoft YaHei", "ff-tisa-web-pro-1", "ff-tisa-web-pro-2",
"Lucida Grande", "Hiragino Sans GB", "Hiragino Sans GB W3", Arial;
background-color: #ebebeb;
}
h1 {
text-align: center;
font-size: 1.5rem;
letter-spacing: 2px;
color: #864c24;
border-bottom: #e0c494 solid 1px;
padding: 2% 0;
}
h2 {
font-size: 1rem;
letter-spacing: 1px;
color: #4c4c4c;
padding-bottom:0;
margin: 0;
}
p {
text-align: justify;
font-size: 1rem;
color: #818181;
margin: 1% 0;
margin-top:0;
}
ol {
padding: 0;
margin: 0;
}
ol {
}
ol>li>:first-child {
/* Make Firefox put the list marker inside */
/* https://bugzilla.mozilla.org/show_bug.cgi?id=36854 "if list-style-position is inside, bullet takes own line" */
display: inline;
}
ol>li>:first-child:after {
/* Add the margin that was lost w/ display: inline */
/* Firefox 10 displays this as block */
/* Safari 5.1.2 and Chrome 17.0.963.56 don't */
content: "";
display: block;
}
li {
padding: 5% 2%;
list-style-position: inside;
border-bottom: 1px solid #dddddb;
}
.text {
color: #a8a8a8;
font-size: 1rem;
font-weight: bold;
padding: 2%;
}
帮助
常见问题
Power TV的资费是怎样收取的?
<p>12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
</p>
这个 JSP 与一般的 JSP 没有什么不同,但是您是否注意到两个评论:和 - 这是我们同意的“可编辑”范围。当然,您也可以使用自定义 HTML Tag,只要定义了范围即可。网页只不过是 HTML。对于要编辑的东西,我们定义一个范围来指示编辑的位置,就是这样。至于为什么不让所有页面都可编辑?这是因为我们不希望用户编辑页面的其他部分,如果关键更改出现错误也不好。
好的,如何使这个 /index.jsp 可编辑?是用Java读磁盘的方法来做的。在此之前,您必须登录到 /admin/index.jsp。这里我们通过 HTTP Basic Authorization 进行用户认证,不需要数据库。如果您需要更改帐户密码,请打开 admin/functions.jsp 并编辑标题部分:
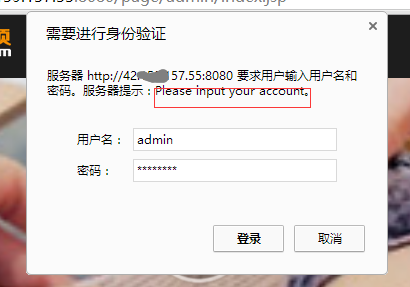
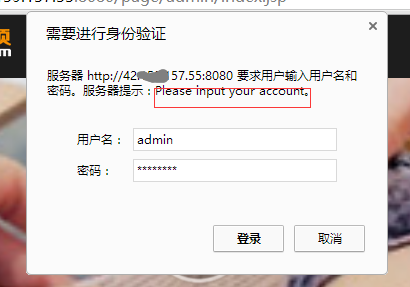
不过笔者在调试HTTP Basic Authorization的时候遇到了一个小问题,就是浏览器弹出的对话框,不知道怎么修改里面的提示文字。如果你知道童鞋,请告诉我!
action.jsp 也应该受到认证的限制,否则就是一个漏洞,允许其他人将任何数据 POST 到页面。
非法登录!
修改下一页,点击保存修改页面。
至于如何编辑HTML?这个答案想必大家都清楚,只用HTML可视化编辑器,在线,而不是Dreamweaver、FrontPage、VS Web之类的。老人们用过FCKEditror和TinyMCE Editor。这几年好像很喜欢用国产的,但我不知道。现在这是我自己写的,功能比较简单。
核心逻辑由以下代码完成。
用户使用账号和密码登录简单后台,可以通过可视化编辑器修改页面内容,修改后立即产生效果。
不足之处,还请指出。 查看全部
网站内容编辑器(纯JSP展示,管理界面用HTTPBasic文件(图))
完整源码下载:(百度云提供)
要求:提供带有“帮助”和“版权”文本内容的页面。特点:静态页面,无需读取数据库,只为处理频繁修改字词;无需复杂的交互,无需 JavaScript;没有图片,没有文件上传。
给出的方案:提供一页和简单的后台管理,功能单一,只需编辑页面(只需修改字体、大小、粗体、斜体等)。
实现思路:纯JSP展示,管理界面用HTTP Basic登录,页面内容由JS编写的HTML编辑器修改。直接修改服务器磁盘文件。
界面如下,右图为后台编辑。


值得一提的是,Tomcat 7下JSP默认的Java语法依然是1.6。在 JSP 中嵌入 Java 1.7 功能的代码将抛出“在 1.7 以下的源级别的资源规范在此不允许”异常。所以需要修改Tomcat/conf/web.xml中的配置文件找到节点(jsp
),在下面添加最后两个 init-param 节点部分。注意只有jsp节点可以,默认节点不行(很相似)。
jsp
org.apache.jasper.servlet.JspServlet
fork
false
xpoweredBy
false
compilerSourceVM
1.7
compilerTargetVM
1.7
3
实际上访问的JSP只有两个:/index.jsp和/admin/index.jsp,分别是静态页面和后台编辑页面。/admin/action.jsp 用于接收保存的动作,并从表单中发布数据。functions.jsp 是所有的业务逻辑代码,不能单独通过外部 url 访问。
我们先来看看 /index.jsp。
帮助
html {
font-size: 15px;
}
body {
padding: 0;
margin: 0 auto;
max-width: 600px;
-webkit-font-smoothing: antialiased;
font-family: "Microsoft YaHei", "ff-tisa-web-pro-1", "ff-tisa-web-pro-2",
"Lucida Grande", "Hiragino Sans GB", "Hiragino Sans GB W3", Arial;
background-color: #ebebeb;
}
h1 {
text-align: center;
font-size: 1.5rem;
letter-spacing: 2px;
color: #864c24;
border-bottom: #e0c494 solid 1px;
padding: 2% 0;
}
h2 {
font-size: 1rem;
letter-spacing: 1px;
color: #4c4c4c;
padding-bottom:0;
margin: 0;
}
p {
text-align: justify;
font-size: 1rem;
color: #818181;
margin: 1% 0;
margin-top:0;
}
ol {
padding: 0;
margin: 0;
}
ol {
}
ol>li>:first-child {
/* Make Firefox put the list marker inside */
/* https://bugzilla.mozilla.org/show_bug.cgi?id=36854 "if list-style-position is inside, bullet takes own line" */
display: inline;
}
ol>li>:first-child:after {
/* Add the margin that was lost w/ display: inline */
/* Firefox 10 displays this as block */
/* Safari 5.1.2 and Chrome 17.0.963.56 don't */
content: "";
display: block;
}
li {
padding: 5% 2%;
list-style-position: inside;
border-bottom: 1px solid #dddddb;
}
.text {
color: #a8a8a8;
font-size: 1rem;
font-weight: bold;
padding: 2%;
}
帮助
常见问题
Power TV的资费是怎样收取的?
<p>12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
</p>
这个 JSP 与一般的 JSP 没有什么不同,但是您是否注意到两个评论:和 - 这是我们同意的“可编辑”范围。当然,您也可以使用自定义 HTML Tag,只要定义了范围即可。网页只不过是 HTML。对于要编辑的东西,我们定义一个范围来指示编辑的位置,就是这样。至于为什么不让所有页面都可编辑?这是因为我们不希望用户编辑页面的其他部分,如果关键更改出现错误也不好。
好的,如何使这个 /index.jsp 可编辑?是用Java读磁盘的方法来做的。在此之前,您必须登录到 /admin/index.jsp。这里我们通过 HTTP Basic Authorization 进行用户认证,不需要数据库。如果您需要更改帐户密码,请打开 admin/functions.jsp 并编辑标题部分:
不过笔者在调试HTTP Basic Authorization的时候遇到了一个小问题,就是浏览器弹出的对话框,不知道怎么修改里面的提示文字。如果你知道童鞋,请告诉我!

action.jsp 也应该受到认证的限制,否则就是一个漏洞,允许其他人将任何数据 POST 到页面。
非法登录!
修改下一页,点击保存修改页面。

至于如何编辑HTML?这个答案想必大家都清楚,只用HTML可视化编辑器,在线,而不是Dreamweaver、FrontPage、VS Web之类的。老人们用过FCKEditror和TinyMCE Editor。这几年好像很喜欢用国产的,但我不知道。现在这是我自己写的,功能比较简单。
核心逻辑由以下代码完成。
用户使用账号和密码登录简单后台,可以通过可视化编辑器修改页面内容,修改后立即产生效果。
不足之处,还请指出。
网站内容编辑器(初始化layui富文本编辑器数据不同步的问题及解决办法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-02-24 03:16
正常情况下,layui富文本编辑器初始化后,添加的内容也可以正常接收处理,通过ajax添加到数据库中,但是编辑修改时出现问题:修改个别文本符号和标点,后提交后台ajax返回提示内容没有变化,也就是说刚才修改操作提交的编辑器内容没有变化。
代码显示如下:
{$content|default=''}
//富文本编辑器自定义工具栏
layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})
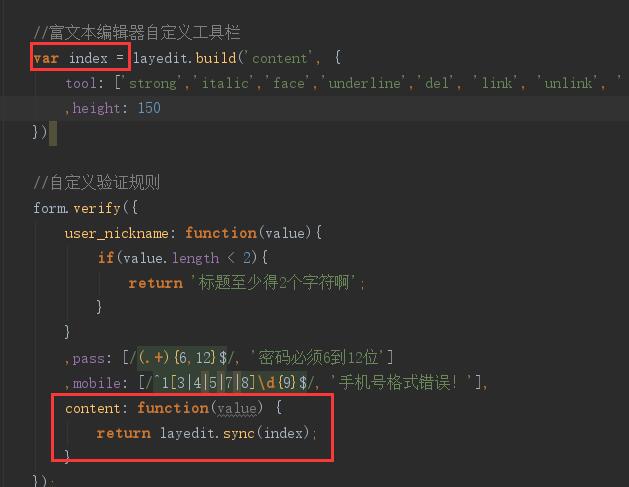
看了官方文档,也知道异步提交数据是不同步的。我使用layedit.sync(index) 来解决它,但我不知道如何使用它。在网上搜索了半天,无数次尝试不成功,终于看到了太阳:
在标签中添加lay-verify="content" 然后在表单的自定义验证中添加如下代码
form.verify({
content: function(value) {
return layedit.sync(index);
}
});
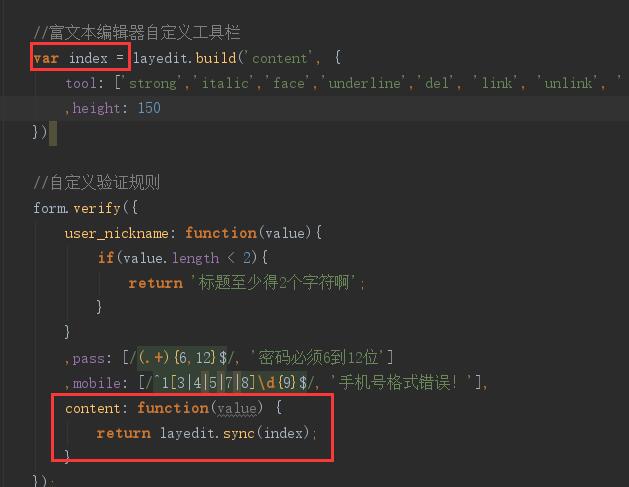
上述验证码中有一个index参数,需要在初始化富文本编辑器时设置:
//富文本编辑器自定义工具栏
var index = layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})
经过以上两步,就可以解决layui富文本编辑器数据异步提交的问题了。 查看全部
网站内容编辑器(初始化layui富文本编辑器数据不同步的问题及解决办法)
正常情况下,layui富文本编辑器初始化后,添加的内容也可以正常接收处理,通过ajax添加到数据库中,但是编辑修改时出现问题:修改个别文本符号和标点,后提交后台ajax返回提示内容没有变化,也就是说刚才修改操作提交的编辑器内容没有变化。
代码显示如下:
{$content|default=''}
//富文本编辑器自定义工具栏
layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})
看了官方文档,也知道异步提交数据是不同步的。我使用layedit.sync(index) 来解决它,但我不知道如何使用它。在网上搜索了半天,无数次尝试不成功,终于看到了太阳:
在标签中添加lay-verify="content" 然后在表单的自定义验证中添加如下代码
form.verify({
content: function(value) {
return layedit.sync(index);
}
});
上述验证码中有一个index参数,需要在初始化富文本编辑器时设置:
//富文本编辑器自定义工具栏
var index = layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})

经过以上两步,就可以解决layui富文本编辑器数据异步提交的问题了。
网站内容编辑器(亲身体验过比较好的在线编辑器,学习网站1,c语言在线编辑运行)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-22 06:23
体验过更好的在线编辑器,学习网站
一、c语言在线编辑运行
C语言在线工具,c语言教程
2.JSON在线解析、在线格式化
JSON在线解析格式化工具:JSON是一种轻量级的数据交换格式,易于人类读写,易于机器解析生成。在 XML 格式之后,层次结构更加简洁明了。JSRUN提供的在线JSON解析工具,可以对JSON内容或JSON文件进行格式化解析,并按照JSON级别进行展示。
3.json 解析
在线json解析工具,无需下载安装,一键排序,格式化高亮,全屏编辑器格式化JSON。
4.json在线验证
JSON在线验证,无广告JSON工具,实时提示JSON语法错误
5.json在线格式化工具
JSON在线格式化工具,网上有很多在线格式化工具,
知名大网站
6.知乎
-----
知乎是知名的真人在线问答,连接各行各业的精英。分享彼此的专业知识、经验和见解,为中国互联网提供源源不断的优质信息。
7.CSDN
--------
CSDN(中国软件开发者网)成立于1999年,是中国最大的IT社区和服务平台,为中国软件开发者和IT从业者提供知识传播、职业发展、软件开发等全生命周期服务。共享职业发展中的知识和信息,建立职业发展社交圈,通过软件开发实现技术商业化。它拥有超过3000万注册会员(包括800万活跃会员),50万注册企业和合作伙伴。
8、英语好的朋友可以选择
网站国外在线学习编程:
Codecademy,它提供了一种学习编程的新方法。是一个网络交互编程教程,帮助用户理解js的一些基本原理。使用 Codecademy 学习编程充满乐趣。重要的是它是免费的。
可汗学院由教育家萨尔曼汗于 2006 年创立,是其免费在线学习机构之一。这是一步一步的视频教程,您可以在其中学习如何使用 JavaScript 和 ProcessingJS 编写动画、游戏等,或者学习如何使用 HTML 和 CSS 创建网页 查看全部
网站内容编辑器(亲身体验过比较好的在线编辑器,学习网站1,c语言在线编辑运行)
体验过更好的在线编辑器,学习网站
一、c语言在线编辑运行
C语言在线工具,c语言教程
2.JSON在线解析、在线格式化
JSON在线解析格式化工具:JSON是一种轻量级的数据交换格式,易于人类读写,易于机器解析生成。在 XML 格式之后,层次结构更加简洁明了。JSRUN提供的在线JSON解析工具,可以对JSON内容或JSON文件进行格式化解析,并按照JSON级别进行展示。
3.json 解析
在线json解析工具,无需下载安装,一键排序,格式化高亮,全屏编辑器格式化JSON。
4.json在线验证
JSON在线验证,无广告JSON工具,实时提示JSON语法错误
5.json在线格式化工具
JSON在线格式化工具,网上有很多在线格式化工具,
知名大网站
6.知乎
-----
知乎是知名的真人在线问答,连接各行各业的精英。分享彼此的专业知识、经验和见解,为中国互联网提供源源不断的优质信息。
7.CSDN
--------
CSDN(中国软件开发者网)成立于1999年,是中国最大的IT社区和服务平台,为中国软件开发者和IT从业者提供知识传播、职业发展、软件开发等全生命周期服务。共享职业发展中的知识和信息,建立职业发展社交圈,通过软件开发实现技术商业化。它拥有超过3000万注册会员(包括800万活跃会员),50万注册企业和合作伙伴。
8、英语好的朋友可以选择
网站国外在线学习编程:
Codecademy,它提供了一种学习编程的新方法。是一个网络交互编程教程,帮助用户理解js的一些基本原理。使用 Codecademy 学习编程充满乐趣。重要的是它是免费的。
可汗学院由教育家萨尔曼汗于 2006 年创立,是其免费在线学习机构之一。这是一步一步的视频教程,您可以在其中学习如何使用 JavaScript 和 ProcessingJS 编写动画、游戏等,或者学习如何使用 HTML 和 CSS 创建网页
网站内容编辑器( 如何开发HTML编辑器?的目的就是介绍的方法介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-02-22 06:21
如何开发HTML编辑器?的目的就是介绍的方法介绍)
在用HTML开发网站的过程中,我们需要用到HTML编辑器,它是一个HTML开发工具。我们比较熟悉的是notepad++等HTML编辑器。在线 HTML 内容编辑器为用户提供了文本样式控制,例如文本颜色、字体大小等。本文的目的是介绍如何开发一个 HTML 编辑器。应用本文介绍的方法,您可以轻松开发出符合自己需要的、代码比较简单的HTML编辑器,实现HTML编辑器的基本功能。
开发方法如下:
一、添加可编辑的 iframe
实现 HTML 编辑器的第一步是在网页中放置一个可编辑的 iframe 用于文本输入。使 iframe 可编辑的方法很简单,只需将 iframe 的 designMode 设置为 on。具体步骤如下:
var editor = document.getElementById("IFRAME的ID");
var editorDoc = editor.contentWindow.document;
var editorWindow = editor.contentWindow;
editorDoc.designMode = "on";
editorDoc.open();
editorDoc.write("");
editorDoc.close();
二、设置选中文本的样式
设置选中文本的样式最简单的方法是使用document.execCommand,但是execCommand的功能比较有限,有时不能满足需要。比如execCommand的字体大小只能设置为1-7,不能使用像素大小,如果你在点击工具栏按钮调用execCommand的过程中点击了其他DIV,iframe的选中内容会消失,此时调用 execCommand 无效。因此,本文介绍另一种方法,基本思路如下:
(1)获取选中的HTML;
(2)修改HTML样式;
(3) 将选定的 HTML 替换为修改后的 HTML。
1、获取选定的 HTML
不同浏览器获取选中HTML的方法不同,可以在IE中使用
var range = document.selection.createRange()
在 Firefox、Chrome 中使用
var range = window.getSelection().getRangeAt(0);
2、替换选中的 HTML
在得到代表选中内容的对象后,可以调用它的方法来替换选中的内容。在不同的浏览器中替换选中的 HTML 的方法是不同的。在 IE 中可以直接调用 range.pasteHTML,而在 Firefox 和 Chrome 中可以使用 range.deleteContents 和 range.insertNode 两种方法来实现
3、封装一个在选定 HTML 上操作的类
由于在不同的浏览器中获取范围对象的方法有很大的不同,为了方便上面提到的两个操作的实现,封装了一个对选择HTML进行操作的类SelectionRange。这个类有两个方法,GetSelectedHtml 和 Replace,分别用于获取 HTML 和替换 HTML。其代码如下:
<p>
//用于记录浏览器的类型
var browser = {};
var ua = navigator.userAgent.toLowerCase();
browser.msie = (/msie ([\d.]+)/).test(ua);
browser.firefox = (/firefox\/([\d.]+)/).test(ua);
browser.chrome = (/chrome\/([\d.]+)/).test(ua);
//获取多个节点的HTML
function GetInnerHTML(nodes)
{
var builder = [];
for (var i = 0; i < nodes.length; i++)
{
if (nodes[i].nodeValue != undefined)
{
builder.push(nodes[i].innerHTML);
}
else
{
if (nodes[i].textContent) builder.push(nodes[i].textContent.replace(/\ 查看全部
网站内容编辑器(
如何开发HTML编辑器?的目的就是介绍的方法介绍)

在用HTML开发网站的过程中,我们需要用到HTML编辑器,它是一个HTML开发工具。我们比较熟悉的是notepad++等HTML编辑器。在线 HTML 内容编辑器为用户提供了文本样式控制,例如文本颜色、字体大小等。本文的目的是介绍如何开发一个 HTML 编辑器。应用本文介绍的方法,您可以轻松开发出符合自己需要的、代码比较简单的HTML编辑器,实现HTML编辑器的基本功能。
开发方法如下:
一、添加可编辑的 iframe
实现 HTML 编辑器的第一步是在网页中放置一个可编辑的 iframe 用于文本输入。使 iframe 可编辑的方法很简单,只需将 iframe 的 designMode 设置为 on。具体步骤如下:
var editor = document.getElementById("IFRAME的ID");
var editorDoc = editor.contentWindow.document;
var editorWindow = editor.contentWindow;
editorDoc.designMode = "on";
editorDoc.open();
editorDoc.write("");
editorDoc.close();
二、设置选中文本的样式
设置选中文本的样式最简单的方法是使用document.execCommand,但是execCommand的功能比较有限,有时不能满足需要。比如execCommand的字体大小只能设置为1-7,不能使用像素大小,如果你在点击工具栏按钮调用execCommand的过程中点击了其他DIV,iframe的选中内容会消失,此时调用 execCommand 无效。因此,本文介绍另一种方法,基本思路如下:
(1)获取选中的HTML;
(2)修改HTML样式;
(3) 将选定的 HTML 替换为修改后的 HTML。
1、获取选定的 HTML
不同浏览器获取选中HTML的方法不同,可以在IE中使用
var range = document.selection.createRange()
在 Firefox、Chrome 中使用
var range = window.getSelection().getRangeAt(0);
2、替换选中的 HTML
在得到代表选中内容的对象后,可以调用它的方法来替换选中的内容。在不同的浏览器中替换选中的 HTML 的方法是不同的。在 IE 中可以直接调用 range.pasteHTML,而在 Firefox 和 Chrome 中可以使用 range.deleteContents 和 range.insertNode 两种方法来实现
3、封装一个在选定 HTML 上操作的类
由于在不同的浏览器中获取范围对象的方法有很大的不同,为了方便上面提到的两个操作的实现,封装了一个对选择HTML进行操作的类SelectionRange。这个类有两个方法,GetSelectedHtml 和 Replace,分别用于获取 HTML 和替换 HTML。其代码如下:
<p>
//用于记录浏览器的类型
var browser = {};
var ua = navigator.userAgent.toLowerCase();
browser.msie = (/msie ([\d.]+)/).test(ua);
browser.firefox = (/firefox\/([\d.]+)/).test(ua);
browser.chrome = (/chrome\/([\d.]+)/).test(ua);
//获取多个节点的HTML
function GetInnerHTML(nodes)
{
var builder = [];
for (var i = 0; i < nodes.length; i++)
{
if (nodes[i].nodeValue != undefined)
{
builder.push(nodes[i].innerHTML);
}
else
{
if (nodes[i].textContent) builder.push(nodes[i].textContent.replace(/\
网站内容编辑器(后台Web编辑器大全中包含了一共8种最新编辑器打包下载 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-21 23:30
)
后台网页编辑器包括:
1、网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以在网页上实现很多桌面编辑软件(如Word)强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框替换为可视化的富文本输入框,从而最终可视化发布HTML格式的网页内容。网络编辑器!它基本上已经成为网站内容管理和发布的必备工具!
2、TinyMCE
TinyMCE 是一个开源(LGPL-2.1) 富文本编辑器,TinyMCE 不仅易于扩展,而且非常灵活。几乎所有的功能都配置简单,而核心编辑器几乎有100 种自定义选项,从简单的修改到最神秘的边缘。
3、FCK编辑器
CKEditor就是著名的FCKeditor。它最近终于发布了一个新版本。与增加版本号不同的是,这次完全改名,改名为CKeditor。这应该和它的开发公司CKSource(波兰华沙的一家公司)的名字有关,该公司的另一个产品是CKFinder(一个Ajax文件管理器),这次为了保持一致性可能会改FCK为CK,但是版本号是继承,即CKeditor3.0。
4、所见即所得
一个优秀的国外网页编辑器,不过好像用中文版比较好用。
5、HTML 区域
HTMLArea 是一个免费且易于使用的文本编辑器。使用后,您可以编辑文本并将 textarea 转换为富文本编辑器。
6、新浪编辑
SinaEditor 是基于新浪博客编辑器的开源编辑器。您可以使用它来编辑富文本内容。编辑器的核心是一个调度系统,执行队列,添加插件实现功能,通过事件驱动编辑器的运行。
7、MCE 文件管理器
一个国外的网页编辑器,不过好像用中文版比较方便。
8、MCE 图像管理器
国外的一款图片类网页编辑器,不过好像用中文版比较方便。
网络编辑器大全共收录8个最新的网络编辑器包和下载。是目前整理的最完整的Web编辑器包,收录的版本也是最新的。
界面预览:
查看全部
网站内容编辑器(后台Web编辑器大全中包含了一共8种最新编辑器打包下载
)
后台网页编辑器包括:
1、网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以在网页上实现很多桌面编辑软件(如Word)强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框替换为可视化的富文本输入框,从而最终可视化发布HTML格式的网页内容。网络编辑器!它基本上已经成为网站内容管理和发布的必备工具!
2、TinyMCE
TinyMCE 是一个开源(LGPL-2.1) 富文本编辑器,TinyMCE 不仅易于扩展,而且非常灵活。几乎所有的功能都配置简单,而核心编辑器几乎有100 种自定义选项,从简单的修改到最神秘的边缘。
3、FCK编辑器
CKEditor就是著名的FCKeditor。它最近终于发布了一个新版本。与增加版本号不同的是,这次完全改名,改名为CKeditor。这应该和它的开发公司CKSource(波兰华沙的一家公司)的名字有关,该公司的另一个产品是CKFinder(一个Ajax文件管理器),这次为了保持一致性可能会改FCK为CK,但是版本号是继承,即CKeditor3.0。
4、所见即所得
一个优秀的国外网页编辑器,不过好像用中文版比较好用。
5、HTML 区域
HTMLArea 是一个免费且易于使用的文本编辑器。使用后,您可以编辑文本并将 textarea 转换为富文本编辑器。
6、新浪编辑
SinaEditor 是基于新浪博客编辑器的开源编辑器。您可以使用它来编辑富文本内容。编辑器的核心是一个调度系统,执行队列,添加插件实现功能,通过事件驱动编辑器的运行。
7、MCE 文件管理器
一个国外的网页编辑器,不过好像用中文版比较方便。
8、MCE 图像管理器
国外的一款图片类网页编辑器,不过好像用中文版比较方便。
网络编辑器大全共收录8个最新的网络编辑器包和下载。是目前整理的最完整的Web编辑器包,收录的版本也是最新的。
界面预览:

网站内容编辑器( aspmaker如何加入在线编辑器做网站的都知道,网站后台的详细内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-02-18 15:26
aspmaker如何加入在线编辑器做网站的都知道,网站后台的详细内容)
aspmaker 如何加入在线 html 编辑器
做过网站的人都知道,网站背景的详细内容一定要配上HTML编辑器,这样才能创作出丰富多彩的内容。常用的编辑器有:百度出品的UEditor、xhEditor开源HTML编辑器、KindEditor开源HTML编辑器、阿里的KISSY、国外的fckeditor编辑器等,各有千秋,aspmaker自带fc
微信文章哪个排版编辑器好用?我做了评论
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了
另一个编辑神器-百度编辑器-Ueditor
另一个编辑神器——百度编辑器——Ueditor(Lionden转载说明)前段时间发表了一篇关于《JSP中KindEditor的使用》的博文。这几天一直在沈阳东软做JavaWeb的实习工作,不得不在一个cms系统的后台和博客区使用文本编辑器。突然发现这个——百度编辑器(官网)
7 个 Bootstrap 在线编辑器:快速开发响应式 网站
Bootstrap 编辑器和生成器使原型、测试和构建响应式 网站 接口变得容易。尽管每个编辑器都不同,但它们都利用 Bootstrap 庞大的组件库来拖入和拖出组件。
百度Ueditor编辑器的使用
Ueditor 编辑器非常强大。它是一个富文本编辑器,几乎可以满足任何需求。它可以开箱即用,无需繁琐的配置。在我的博客中使用,所以我将总结使用的方法以供参考。注意:本编辑器使用php版下载包,下载地址##一、简易编辑器工具栏###原Ueditor工具栏###Simplified Ueditor工具栏因为Ueditor功能太多,这里我们简化一下,选择一些最常用的,如下: 简化的编辑器工具栏,有没有变化?
WordPress 高级自定义布局的内容编辑器模板
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且提前做好内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。
WordPress插件百度UEdito编辑器编辑器文章工具
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了
xhEditor 编辑器高级使用
总结:xhEditor编辑器进阶使用
WordPress 编辑器完整指南
如果您的 WordPress 博客中的文本内容比较大,那么您肯定经常需要与 WordPress 编辑器打交道。本文文章介绍了一些提高WordPress编辑器实用性的技巧。
百度推出开源富文本网页编辑器:Ueditor
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。
2020年最常用的8款代码编辑器推荐
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是
Github 为开发者发布 Atom 文本编辑器
Github 今天发布了一款名为 Atom 的全新在线文本编辑器。编辑器在全新的域名 atom.io 下运行。据说 Github 内部使用 Atom 已经六年了。Atom 目前只接受注册邀请。
VBA编辑器出现中文乱码怎么办
VBA编辑器中文乱码的解决方法:1、点击【工具→选项→编辑器格式】打开窗口,将字体选项改为中文字体;2、在 Excel 审阅中使用繁体和简体转换,将代码转换回简体。VBA编辑器中的中文
Adobe 为网页设计师推出开源文本编辑器 Brackets
刚刚发布了 Brackets1.0,这是一个免费的开源文本编辑器,适用于网页设计师,内置 HTML、CSS 和 JavaScript,使开发人员可以轻松编写 HTML、CSS 和 JavaScript。
百度编辑器-Ueditor
前段时间,我发表了一篇关于“在 JSP 中使用 KindEditor”的博文。这几天在沈阳东软做JavaWeb实习。我在一个cms系统的后台和博客部分使用了一个文本编辑器,突然发现这个——百度编辑器(官网)。Ueditor由百度开发。传说中的百度更懂中文。与 KindEditor 不同的是,它有时会显示乱码。使用 查看全部
网站内容编辑器(
aspmaker如何加入在线编辑器做网站的都知道,网站后台的详细内容)

aspmaker 如何加入在线 html 编辑器
做过网站的人都知道,网站背景的详细内容一定要配上HTML编辑器,这样才能创作出丰富多彩的内容。常用的编辑器有:百度出品的UEditor、xhEditor开源HTML编辑器、KindEditor开源HTML编辑器、阿里的KISSY、国外的fckeditor编辑器等,各有千秋,aspmaker自带fc

微信文章哪个排版编辑器好用?我做了评论
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了

另一个编辑神器-百度编辑器-Ueditor
另一个编辑神器——百度编辑器——Ueditor(Lionden转载说明)前段时间发表了一篇关于《JSP中KindEditor的使用》的博文。这几天一直在沈阳东软做JavaWeb的实习工作,不得不在一个cms系统的后台和博客区使用文本编辑器。突然发现这个——百度编辑器(官网)

7 个 Bootstrap 在线编辑器:快速开发响应式 网站
Bootstrap 编辑器和生成器使原型、测试和构建响应式 网站 接口变得容易。尽管每个编辑器都不同,但它们都利用 Bootstrap 庞大的组件库来拖入和拖出组件。

百度Ueditor编辑器的使用
Ueditor 编辑器非常强大。它是一个富文本编辑器,几乎可以满足任何需求。它可以开箱即用,无需繁琐的配置。在我的博客中使用,所以我将总结使用的方法以供参考。注意:本编辑器使用php版下载包,下载地址##一、简易编辑器工具栏###原Ueditor工具栏###Simplified Ueditor工具栏因为Ueditor功能太多,这里我们简化一下,选择一些最常用的,如下: 简化的编辑器工具栏,有没有变化?

WordPress 高级自定义布局的内容编辑器模板
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且提前做好内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。

WordPress插件百度UEdito编辑器编辑器文章工具
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了

xhEditor 编辑器高级使用
总结:xhEditor编辑器进阶使用

WordPress 编辑器完整指南
如果您的 WordPress 博客中的文本内容比较大,那么您肯定经常需要与 WordPress 编辑器打交道。本文文章介绍了一些提高WordPress编辑器实用性的技巧。

百度推出开源富文本网页编辑器:Ueditor
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。

2020年最常用的8款代码编辑器推荐
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是

Github 为开发者发布 Atom 文本编辑器
Github 今天发布了一款名为 Atom 的全新在线文本编辑器。编辑器在全新的域名 atom.io 下运行。据说 Github 内部使用 Atom 已经六年了。Atom 目前只接受注册邀请。

VBA编辑器出现中文乱码怎么办
VBA编辑器中文乱码的解决方法:1、点击【工具→选项→编辑器格式】打开窗口,将字体选项改为中文字体;2、在 Excel 审阅中使用繁体和简体转换,将代码转换回简体。VBA编辑器中的中文

Adobe 为网页设计师推出开源文本编辑器 Brackets
刚刚发布了 Brackets1.0,这是一个免费的开源文本编辑器,适用于网页设计师,内置 HTML、CSS 和 JavaScript,使开发人员可以轻松编写 HTML、CSS 和 JavaScript。

百度编辑器-Ueditor
前段时间,我发表了一篇关于“在 JSP 中使用 KindEditor”的博文。这几天在沈阳东软做JavaWeb实习。我在一个cms系统的后台和博客部分使用了一个文本编辑器,突然发现这个——百度编辑器(官网)。Ueditor由百度开发。传说中的百度更懂中文。与 KindEditor 不同的是,它有时会显示乱码。使用
网站内容编辑器(相关专题给设计师提供的十大无代码网站编辑器文章编辑技巧 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-02-17 04:31
)
相关话题
设计师的前 10 名无代码网站 编辑器
2018 年 4 月 3 日 01:12:50
日期:2013-8-15 来源:你想一直拥有自己的网站吗?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?答案是无代码网站 编辑器。它使 网站 构建像编辑图形一样简单,使设计人员的设计过程更容易,因为他们不再需要编程。有
网站编辑与印刷编辑的异同
22/5/2013 10:19:00
编辑是任何媒介的核心力量,因为他们是信息的入口和出口,编辑采集信息,整合信息,书写信息或创造信息,最终呈现信息。抛开社会地位、福利待遇和影响力,无论是网站的编辑还是平面媒体的编辑,所扮演的角色都有相似之处和相似之处。
2020年最常用的8款代码编辑器推荐
13/7/202009:08:45
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是
网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?
如何编辑小程序页面的内容?
22/7/202012:03:03
小程序页面内容的编辑方法:首先,在编辑器中右键页面,选择新建目录,创建文件夹;然后右键单击文件夹并选择新建组件,然后输入文件名;最后打开[app.json]文件,操作Editing the Navigation Bar
网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?
网站SEO文章编辑事项
20/7/202012:09:57
编辑文章是SEOer必备的技能,但是虽然很多公司和SEOer只知道优化站内和发布外链的基础知识,却不知道如何编辑文章。那么今天小编就为大家介绍一下网站SEO文章的编辑事项。1.
网站结合SEO编辑必修课文章编辑
2011 年 1 月 11 日 10:45:00
对于网站剪辑这个职业来说,进入门槛很低,做一个文章剪辑似乎很简单,和其他行业的剪辑没什么区别。但是仍然需要学习如何做好网络编辑。不管是原创还是伪原创,编辑后的文章不仅是给用户看的,如果还可以和SEO结合起来迎合搜索引擎的胃口,那就行了事半功倍。本文文章适合新的网络编辑参考。
网站编辑岗前培训内容
2009 年 12 月 11 日 14:52:00
网站编辑岗前培训内容,明确知道自己的工作内容是整理网页信息并及时发布。明白网页的内容不仅是给用户看的,也是给搜索引擎看的,保证自己编辑的每一个文章都是为了突出某个关键词而写的。
探索网站编辑发展
25/2/2008 09:48:00
最近经常发现很多行业群都在招聘编辑网站。昨天下午,腾讯科技频道的负责人也在群里叫嚣着要编辑。再来看一些招聘网站,大部分网站我们都是在招聘编辑。看来,互联网是一个绝对的朝阳产业,网络编辑是一个绝对的黄金职业。
设计师的前 10 名无代码网站 编辑器
2018 年 2 月 3 日 01:08:03
你想一直拥有自己的网站吗?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?
如何成为一名成功的网站编辑分类:网页编辑知识
2008 年 2 月 1 日 09:23:00
信息是源源不断的水,互联网承载着不分昼夜流动的信息之水。而小编就是根据我们站的定位,把这些信息内容一一放上来,一天天的呈现在我们的网站上。把编辑的位置看成是一个简单的技术工人是狭义的。一个好的编辑应该是计划者和操作者。编辑是网站工作的重要组成部分。
如何在 WordPress 块编辑器中仅显示您需要的块
12/8/202012:02:51
网站建设者如何只在 WordPress 块编辑器中显示它需要的块?这个问题在我们日常的学习或工作中可能会经常看到。我希望这个问题能让你明白
HighlightCam:无需“剪辑”的视频剪辑服务
2011 年 1 月 3 日 10:06:00
还记得Instagram吗?非常易于使用的照片、处理和共享服务。现在,又出现了另一种视频文件的编辑分享服务——HighlightCam,一款“全自动”的视频编辑软件。
seo内容编辑培训!
3/6/202012:02:56
网站内容是seo的重要组成部分,相关内容编辑的工作成果在很大程度上决定了网站的seo成果走向。对相关内容编辑进行seo培训是必要且必要的。一个好的内容编辑团队打发时间
查看全部
网站内容编辑器(相关专题给设计师提供的十大无代码网站编辑器文章编辑技巧
)
相关话题
设计师的前 10 名无代码网站 编辑器
2018 年 4 月 3 日 01:12:50
日期:2013-8-15 来源:你想一直拥有自己的网站吗?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?答案是无代码网站 编辑器。它使 网站 构建像编辑图形一样简单,使设计人员的设计过程更容易,因为他们不再需要编程。有

网站编辑与印刷编辑的异同
22/5/2013 10:19:00
编辑是任何媒介的核心力量,因为他们是信息的入口和出口,编辑采集信息,整合信息,书写信息或创造信息,最终呈现信息。抛开社会地位、福利待遇和影响力,无论是网站的编辑还是平面媒体的编辑,所扮演的角色都有相似之处和相似之处。

2020年最常用的8款代码编辑器推荐
13/7/202009:08:45
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是

网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?

如何编辑小程序页面的内容?
22/7/202012:03:03
小程序页面内容的编辑方法:首先,在编辑器中右键页面,选择新建目录,创建文件夹;然后右键单击文件夹并选择新建组件,然后输入文件名;最后打开[app.json]文件,操作Editing the Navigation Bar

网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?

网站SEO文章编辑事项
20/7/202012:09:57
编辑文章是SEOer必备的技能,但是虽然很多公司和SEOer只知道优化站内和发布外链的基础知识,却不知道如何编辑文章。那么今天小编就为大家介绍一下网站SEO文章的编辑事项。1.

网站结合SEO编辑必修课文章编辑
2011 年 1 月 11 日 10:45:00
对于网站剪辑这个职业来说,进入门槛很低,做一个文章剪辑似乎很简单,和其他行业的剪辑没什么区别。但是仍然需要学习如何做好网络编辑。不管是原创还是伪原创,编辑后的文章不仅是给用户看的,如果还可以和SEO结合起来迎合搜索引擎的胃口,那就行了事半功倍。本文文章适合新的网络编辑参考。

网站编辑岗前培训内容
2009 年 12 月 11 日 14:52:00
网站编辑岗前培训内容,明确知道自己的工作内容是整理网页信息并及时发布。明白网页的内容不仅是给用户看的,也是给搜索引擎看的,保证自己编辑的每一个文章都是为了突出某个关键词而写的。

探索网站编辑发展
25/2/2008 09:48:00
最近经常发现很多行业群都在招聘编辑网站。昨天下午,腾讯科技频道的负责人也在群里叫嚣着要编辑。再来看一些招聘网站,大部分网站我们都是在招聘编辑。看来,互联网是一个绝对的朝阳产业,网络编辑是一个绝对的黄金职业。

设计师的前 10 名无代码网站 编辑器
2018 年 2 月 3 日 01:08:03
你想一直拥有自己的网站吗?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?

如何成为一名成功的网站编辑分类:网页编辑知识
2008 年 2 月 1 日 09:23:00
信息是源源不断的水,互联网承载着不分昼夜流动的信息之水。而小编就是根据我们站的定位,把这些信息内容一一放上来,一天天的呈现在我们的网站上。把编辑的位置看成是一个简单的技术工人是狭义的。一个好的编辑应该是计划者和操作者。编辑是网站工作的重要组成部分。

如何在 WordPress 块编辑器中仅显示您需要的块
12/8/202012:02:51
网站建设者如何只在 WordPress 块编辑器中显示它需要的块?这个问题在我们日常的学习或工作中可能会经常看到。我希望这个问题能让你明白

HighlightCam:无需“剪辑”的视频剪辑服务
2011 年 1 月 3 日 10:06:00
还记得Instagram吗?非常易于使用的照片、处理和共享服务。现在,又出现了另一种视频文件的编辑分享服务——HighlightCam,一款“全自动”的视频编辑软件。

seo内容编辑培训!
3/6/202012:02:56
网站内容是seo的重要组成部分,相关内容编辑的工作成果在很大程度上决定了网站的seo成果走向。对相关内容编辑进行seo培训是必要且必要的。一个好的内容编辑团队打发时间

网站内容编辑器(aspmaker用的为php版本下载包,下载地址## )
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-02-17 04:27
)
相关话题
aspmaker 如何加入在线 html 编辑器
2018 年 12 月 3 日 20:37:00
做过网站的人都知道,网站背景的详细内容一定要配上HTML编辑器,这样才能创作出丰富多彩的内容。常用的编辑器有:百度出品的UEditor、xhEditor开源HTML编辑器、KindEditor开源HTML编辑器、阿里的KISSY、国外的fckeditor编辑器等,各有千秋,aspmaker自带fc
微信文章哪个排版编辑器好用?我做了评论
21/5/202016:02:06
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了
另一个编辑神器-百度编辑器-Ueditor
2018 年 4 月 3 日 01:11:41
另一个编辑神器——百度编辑器——Ueditor(Lionden转载说明)前段时间发表了一篇关于《JSP中KindEditor的使用》的博文。这几天一直在沈阳东软做JavaWeb的实习工作,不得不在一个cms系统的后台和博客区使用文本编辑器。突然发现这个——百度编辑器(官网)
百度Ueditor编辑器的使用
2018 年 4 月 3 日 01:09:13
Ueditor 编辑器非常强大。它是一个富文本编辑器,几乎可以满足任何需求。它可以开箱即用,无需繁琐的配置。在我的博客中使用,所以我将总结使用的方法以供参考。注意:本编辑器使用php版下载包,下载地址##一、简单编辑工具栏###原Ueditor工具栏###Simplified Ueditor工具栏由于Ueditor功能太多,这里我们对其进行简化,选择一些最常用的,如下: 简化的编辑器工具栏,有没有变化?
7 个 Bootstrap 在线编辑器:快速开发响应式 网站
25/11/2014 14:59:00
Bootstrap 编辑器和生成器使原型、测试和构建响应式 网站 接口变得容易。尽管每个编辑器都不同,但它们都利用 Bootstrap 庞大的组件库来拖入和拖出组件。
WordPress插件百度UEdito编辑器编辑器文章工具
29/6/2015 11:51:00
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了
xhEditor 编辑器高级使用
2018 年 4 月 3 日 01:14:12
总结:xhEditor编辑器进阶使用
设计师的前 10 名无代码网站 编辑器
2018 年 4 月 3 日 01:12:50
日期:2013-8-15 来源:你想一直拥有自己的网站吗?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?答案是无代码网站 编辑器。它使 网站 构建像编辑图形一样简单,使设计人员的设计过程更容易,因为他们不再需要编程。有
WordPress 编辑器完整指南
2011 年 12 月 2 日 09:23:00
如果您的 WordPress 博客中的文本内容比较大,那么您肯定经常需要与 WordPress 编辑器打交道。本文文章介绍了一些提高WordPress编辑器实用性的技巧。
百度推出开源富文本网页编辑器:Ueditor
13/7/2011 10:04:00
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。
2020年最常用的8款代码编辑器推荐
13/7/202009:08:45
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是
VBA编辑器出现中文乱码怎么办
19/8/202015:02:53
VBA编辑器中文乱码的解决方法:1、点击【工具→选项→编辑器格式】打开窗口,将字体选项改为中文字体;2、在 Excel 审阅中使用繁体和简体转换,将代码转换回简体。VBA编辑器中的中文
Adobe 为网页设计师推出开源文本编辑器 Brackets
2014 年 7 月 11 日 09:35:00
刚刚发布了 Brackets1.0,这是一个免费的开源文本编辑器,适用于网页设计师,内置 HTML、CSS 和 JavaScript,使开发人员可以轻松编写 HTML、CSS 和 JavaScript。
WordPress 高级自定义布局的内容编辑器模板
23/11/2012 13:48:00
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且提前做好内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。
百度编辑器-Ueditor
2018 年 4 月 3 日 01:11:29
前段时间,我发表了一篇关于“在 JSP 中使用 KindEditor”的博文。这几天在沈阳东软做JavaWeb的实习工作。我在一个cms系统的后台和博客部分使用了一个文本编辑器,突然发现这个——百度编辑器(官网)。Ueditor由百度开发。传说中的百度更懂中文。与 KindEditor 不同的是,它有时会显示乱码。使用
查看全部
网站内容编辑器(aspmaker用的为php版本下载包,下载地址##
)
相关话题
aspmaker 如何加入在线 html 编辑器
2018 年 12 月 3 日 20:37:00
做过网站的人都知道,网站背景的详细内容一定要配上HTML编辑器,这样才能创作出丰富多彩的内容。常用的编辑器有:百度出品的UEditor、xhEditor开源HTML编辑器、KindEditor开源HTML编辑器、阿里的KISSY、国外的fckeditor编辑器等,各有千秋,aspmaker自带fc

微信文章哪个排版编辑器好用?我做了评论
21/5/202016:02:06
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了

另一个编辑神器-百度编辑器-Ueditor
2018 年 4 月 3 日 01:11:41
另一个编辑神器——百度编辑器——Ueditor(Lionden转载说明)前段时间发表了一篇关于《JSP中KindEditor的使用》的博文。这几天一直在沈阳东软做JavaWeb的实习工作,不得不在一个cms系统的后台和博客区使用文本编辑器。突然发现这个——百度编辑器(官网)

百度Ueditor编辑器的使用
2018 年 4 月 3 日 01:09:13
Ueditor 编辑器非常强大。它是一个富文本编辑器,几乎可以满足任何需求。它可以开箱即用,无需繁琐的配置。在我的博客中使用,所以我将总结使用的方法以供参考。注意:本编辑器使用php版下载包,下载地址##一、简单编辑工具栏###原Ueditor工具栏###Simplified Ueditor工具栏由于Ueditor功能太多,这里我们对其进行简化,选择一些最常用的,如下: 简化的编辑器工具栏,有没有变化?

7 个 Bootstrap 在线编辑器:快速开发响应式 网站
25/11/2014 14:59:00
Bootstrap 编辑器和生成器使原型、测试和构建响应式 网站 接口变得容易。尽管每个编辑器都不同,但它们都利用 Bootstrap 庞大的组件库来拖入和拖出组件。

WordPress插件百度UEdito编辑器编辑器文章工具
29/6/2015 11:51:00
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了

xhEditor 编辑器高级使用
2018 年 4 月 3 日 01:14:12
总结:xhEditor编辑器进阶使用

设计师的前 10 名无代码网站 编辑器
2018 年 4 月 3 日 01:12:50
日期:2013-8-15 来源:你想一直拥有自己的网站吗?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?答案是无代码网站 编辑器。它使 网站 构建像编辑图形一样简单,使设计人员的设计过程更容易,因为他们不再需要编程。有

WordPress 编辑器完整指南
2011 年 12 月 2 日 09:23:00
如果您的 WordPress 博客中的文本内容比较大,那么您肯定经常需要与 WordPress 编辑器打交道。本文文章介绍了一些提高WordPress编辑器实用性的技巧。

百度推出开源富文本网页编辑器:Ueditor
13/7/2011 10:04:00
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。

2020年最常用的8款代码编辑器推荐
13/7/202009:08:45
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是

VBA编辑器出现中文乱码怎么办
19/8/202015:02:53
VBA编辑器中文乱码的解决方法:1、点击【工具→选项→编辑器格式】打开窗口,将字体选项改为中文字体;2、在 Excel 审阅中使用繁体和简体转换,将代码转换回简体。VBA编辑器中的中文

Adobe 为网页设计师推出开源文本编辑器 Brackets
2014 年 7 月 11 日 09:35:00
刚刚发布了 Brackets1.0,这是一个免费的开源文本编辑器,适用于网页设计师,内置 HTML、CSS 和 JavaScript,使开发人员可以轻松编写 HTML、CSS 和 JavaScript。

WordPress 高级自定义布局的内容编辑器模板
23/11/2012 13:48:00
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且提前做好内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。

百度编辑器-Ueditor
2018 年 4 月 3 日 01:11:29
前段时间,我发表了一篇关于“在 JSP 中使用 KindEditor”的博文。这几天在沈阳东软做JavaWeb的实习工作。我在一个cms系统的后台和博客部分使用了一个文本编辑器,突然发现这个——百度编辑器(官网)。Ueditor由百度开发。传说中的百度更懂中文。与 KindEditor 不同的是,它有时会显示乱码。使用

网站内容编辑器(网页编辑器有哪些?好用软件下载地址、下载介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-16 06:11
小编会跟大家分享一下什么是网页编辑软件。相信大部分人都不太了解,所以分享一下这个文章,供大家参考。我希望你会喜欢阅读这个文章。有收获,一起来看看吧!
五款易于使用的网页编辑软件:
一:代码编辑器(记事本++)
下载链接:
Notepad++是Windows下免费的开源代码编辑器。易速云为您提供Notepad++中文版供您下载使用!
很多人不知道什么是网页编辑器?Notepad++是微软Windows环境下的免费代码网页编辑器。它使用更少的 CPU 功率,降低计算机系统能耗,但轻巧高效,使 Notepad++ 成为 Microsoft Windows Notepad 的完美替代品。内置支持多达27种语法高亮(包括各种常用源码和脚本,可以很好地支持.nfo文件查看),还支持自定义语言;可以自动检测文件类型,根据关键字显示节点,节点可以自由折叠/打开,也可以显示缩进的引导线,显示代码有层次感;可以打开双窗口,在子窗口中可以打开多个子窗口,可以快速切换全屏显示模式(F11), 支持鼠标滚轮改变文档显示比例;提供了一些有用的工具,比如邻线交换位置、宏功能等;可以显示选中文本的字节数(而不是一般编辑器显示的字数,这在某些情况下,比如软件本地化比较方便)。
二:EditPlus中文版v5.0.0.733中文免费版
下载链接:
EditPlus(文本编辑器)中文版是一套功能强大的网页编辑器,可以替代记事本,具有无限撤消和重做、英文拼写检查、自动换行、列号标记、搜索替换、同时编辑等文件,全屏浏览功能。而且它还有一个好用的功能,就是它有监控剪贴板的功能,与剪贴板同步,可以自动粘贴到EditPlus窗口中,省去粘贴的步骤。
EditPlus功能强大,界面简洁美观,启动速度快;良好的中文支持;语法高亮;代码折叠;代码自动补全(但功能比较弱),无代码提示功能;强大的配置功能,更容易扩展。安装包自带注册码,为您提供editplus中文破解版。
三:SublimeText3英文版
下载链接:
本次SublimeText3版本为英文版,支持Win,支持代码提示功能,软件体积小,启动快,强力支持!
Sublime Text 是一个流行的代码编辑器。Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图、Python 插件、代码片段等。还可以自定义键绑定、菜单和工具栏。Sublime Text 的主要功能包括:拼写检查、书签、完整的 Python API、Goto 功能、即时项目切换、多选、多窗口等。Sublime Text 是一个跨平台的编辑器,支持 Windows、Linux、Mac OS X 和其他操作系统。
四:PhpStorm 18.2.1 Win版
下载链接:
PhpStorm是开发者推出的一款商用PHP集成开发工具,号称最好的PHP IDE!
JetBrains 是一家技术领先的软件开发公司,专注于开发提高生产力的智能软件。该公司以其创新且屡获殊荣的 Java™ 集成开发环境 IntelliJ IDEA、Ruby 和 Rails 集成开发环境 RubyMine、PyCharm Python IDE 和其他生产力工具而享誉全球。JetBrains 总部位于捷克共和国布拉格,在俄罗斯圣彼得堡、德国慕尼黑和马萨诸塞州波士顿设有研发实验室。
五:Atom编辑器mac版下载
下载链接:
Atom 代码编辑器支持 Windows、Mac、Linux 三种桌面平台,完全免费,并在 GitHub 上开放了所有源代码。易苏云特采集了这个优秀的编辑器Atom供下载!经过长时间的迭代开发和不断完善,Atom终于从早期的beta版到了1.0正式版!与之前的版本相比,在性能和稳定性上都有显着提升。
开发团队称Atom为“21世纪的可配置编辑器”,界面非常精致,可配置项丰富,另外提供类似于SublimeText的Package Control(包管理)。功能,人们可以轻松安装和管理各种插件,使Atom成为真正适合自己的开发工具。
以上就是易速云2018年推荐的五款最好的网页编辑软件,大家可以根据需要在易速云中下载网页编辑器,也可以前往易速云的PHP开发工具栏目下载。: 下载其他软件。
以上就是文章文章《什么是网页编辑软件》的全部内容,感谢阅读!相信大家都有一定的了解。希望分享的内容对大家有所帮助。想了解更多知识,请关注易宿云行业资讯频道! 查看全部
网站内容编辑器(网页编辑器有哪些?好用软件下载地址、下载介绍)
小编会跟大家分享一下什么是网页编辑软件。相信大部分人都不太了解,所以分享一下这个文章,供大家参考。我希望你会喜欢阅读这个文章。有收获,一起来看看吧!
五款易于使用的网页编辑软件:
一:代码编辑器(记事本++)

下载链接:
Notepad++是Windows下免费的开源代码编辑器。易速云为您提供Notepad++中文版供您下载使用!
很多人不知道什么是网页编辑器?Notepad++是微软Windows环境下的免费代码网页编辑器。它使用更少的 CPU 功率,降低计算机系统能耗,但轻巧高效,使 Notepad++ 成为 Microsoft Windows Notepad 的完美替代品。内置支持多达27种语法高亮(包括各种常用源码和脚本,可以很好地支持.nfo文件查看),还支持自定义语言;可以自动检测文件类型,根据关键字显示节点,节点可以自由折叠/打开,也可以显示缩进的引导线,显示代码有层次感;可以打开双窗口,在子窗口中可以打开多个子窗口,可以快速切换全屏显示模式(F11), 支持鼠标滚轮改变文档显示比例;提供了一些有用的工具,比如邻线交换位置、宏功能等;可以显示选中文本的字节数(而不是一般编辑器显示的字数,这在某些情况下,比如软件本地化比较方便)。
二:EditPlus中文版v5.0.0.733中文免费版

下载链接:
EditPlus(文本编辑器)中文版是一套功能强大的网页编辑器,可以替代记事本,具有无限撤消和重做、英文拼写检查、自动换行、列号标记、搜索替换、同时编辑等文件,全屏浏览功能。而且它还有一个好用的功能,就是它有监控剪贴板的功能,与剪贴板同步,可以自动粘贴到EditPlus窗口中,省去粘贴的步骤。
EditPlus功能强大,界面简洁美观,启动速度快;良好的中文支持;语法高亮;代码折叠;代码自动补全(但功能比较弱),无代码提示功能;强大的配置功能,更容易扩展。安装包自带注册码,为您提供editplus中文破解版。
三:SublimeText3英文版

下载链接:
本次SublimeText3版本为英文版,支持Win,支持代码提示功能,软件体积小,启动快,强力支持!
Sublime Text 是一个流行的代码编辑器。Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图、Python 插件、代码片段等。还可以自定义键绑定、菜单和工具栏。Sublime Text 的主要功能包括:拼写检查、书签、完整的 Python API、Goto 功能、即时项目切换、多选、多窗口等。Sublime Text 是一个跨平台的编辑器,支持 Windows、Linux、Mac OS X 和其他操作系统。
四:PhpStorm 18.2.1 Win版

下载链接:
PhpStorm是开发者推出的一款商用PHP集成开发工具,号称最好的PHP IDE!
JetBrains 是一家技术领先的软件开发公司,专注于开发提高生产力的智能软件。该公司以其创新且屡获殊荣的 Java™ 集成开发环境 IntelliJ IDEA、Ruby 和 Rails 集成开发环境 RubyMine、PyCharm Python IDE 和其他生产力工具而享誉全球。JetBrains 总部位于捷克共和国布拉格,在俄罗斯圣彼得堡、德国慕尼黑和马萨诸塞州波士顿设有研发实验室。
五:Atom编辑器mac版下载

下载链接:
Atom 代码编辑器支持 Windows、Mac、Linux 三种桌面平台,完全免费,并在 GitHub 上开放了所有源代码。易苏云特采集了这个优秀的编辑器Atom供下载!经过长时间的迭代开发和不断完善,Atom终于从早期的beta版到了1.0正式版!与之前的版本相比,在性能和稳定性上都有显着提升。
开发团队称Atom为“21世纪的可配置编辑器”,界面非常精致,可配置项丰富,另外提供类似于SublimeText的Package Control(包管理)。功能,人们可以轻松安装和管理各种插件,使Atom成为真正适合自己的开发工具。
以上就是易速云2018年推荐的五款最好的网页编辑软件,大家可以根据需要在易速云中下载网页编辑器,也可以前往易速云的PHP开发工具栏目下载。: 下载其他软件。
以上就是文章文章《什么是网页编辑软件》的全部内容,感谢阅读!相信大家都有一定的了解。希望分享的内容对大家有所帮助。想了解更多知识,请关注易宿云行业资讯频道!
网站内容编辑器(一下程序员到底心仪哪些代码编辑器?(一)|活动)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-14 23:02
对于程序员来说,写代码绝对是最重要的事情,没有之一。而想要实现代码和语法高亮,必然需要一个神器的帮助,也就是代码编辑器。近日,一项“程序员最喜欢的代码编辑器”调查上线,不仅包括完整的集成开发环境,还包括简单的文本编辑器。下面我们来看看程序员喜欢哪些代码编辑器?
以下是活动五天后的调查结果:
为了方便大家阅读,我做了一个图表:
从上表可以看出,占比最大的应该是通用文本编辑器,为28%。第二名是Atom,占比18%。当然,我们也可以看到通用代码编辑器和 Atom 之间的战斗,这其实是有点胜利的。毕竟,Atom 自己竞争。来自四面八方的敌人。
Atom 是 github 专门为程序员推出的跨平台文本编辑器。2015年1月8日宣布开源,支持CSS、HTML、JavaScript等网络编程语言;支持宏,自动完成分屏功能,集成文件管理,最重要的是它的图形界面直观简洁。毕竟,在这个看脸的世界里,外表就是一切。
这里最大的惊喜是 Visual Studio Code,这是一个相对原创的工具,获得了 14% 的选票。除了直接提到的代码编辑器,其他没有提到的代码编辑器也获得了 11% 的选票。在上个月的编程语言投票中,Python 表现不错,所以这一次,在其他代码编辑器中,PyCharm 应该也是下了不少功夫。(PyCharm 是一个 Python IDE,它有一套完整的工具,可以帮助用户在使用 Python 语言进行开发时提高生产力。)最令人惊讶的是,Eclipse 只获得了 12% 的选票,这真的很不理想。,希望Eclipse能在后续的投票中赶上来。
目前,该活动仍处于投票阶段。喜欢什么样的代码编辑器请在下方留言支持。 查看全部
网站内容编辑器(一下程序员到底心仪哪些代码编辑器?(一)|活动)
对于程序员来说,写代码绝对是最重要的事情,没有之一。而想要实现代码和语法高亮,必然需要一个神器的帮助,也就是代码编辑器。近日,一项“程序员最喜欢的代码编辑器”调查上线,不仅包括完整的集成开发环境,还包括简单的文本编辑器。下面我们来看看程序员喜欢哪些代码编辑器?
以下是活动五天后的调查结果:
为了方便大家阅读,我做了一个图表:
从上表可以看出,占比最大的应该是通用文本编辑器,为28%。第二名是Atom,占比18%。当然,我们也可以看到通用代码编辑器和 Atom 之间的战斗,这其实是有点胜利的。毕竟,Atom 自己竞争。来自四面八方的敌人。
Atom 是 github 专门为程序员推出的跨平台文本编辑器。2015年1月8日宣布开源,支持CSS、HTML、JavaScript等网络编程语言;支持宏,自动完成分屏功能,集成文件管理,最重要的是它的图形界面直观简洁。毕竟,在这个看脸的世界里,外表就是一切。
这里最大的惊喜是 Visual Studio Code,这是一个相对原创的工具,获得了 14% 的选票。除了直接提到的代码编辑器,其他没有提到的代码编辑器也获得了 11% 的选票。在上个月的编程语言投票中,Python 表现不错,所以这一次,在其他代码编辑器中,PyCharm 应该也是下了不少功夫。(PyCharm 是一个 Python IDE,它有一套完整的工具,可以帮助用户在使用 Python 语言进行开发时提高生产力。)最令人惊讶的是,Eclipse 只获得了 12% 的选票,这真的很不理想。,希望Eclipse能在后续的投票中赶上来。
目前,该活动仍处于投票阶段。喜欢什么样的代码编辑器请在下方留言支持。
网站内容编辑器(秒会的全能PDF编辑神器,去除烦人的水印处理PDF格式文件的工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-02-11 16:23
在上一期软件分享中,少东家分享了一款电脑上最爱的PDF编辑软件——Wondershare PDF Expert。
妙汇全能PDF编辑神器,去除烦人的水印
处理PDF文件的工具,除了电脑端和移动端的PDF编辑处理软件,就是在线PDF编辑器。
如果您的需求只是简短的,只是偶尔需要对PDF格式文件中的个别文字、段落甚至图片进行编辑和修改,而您的电脑上没有专门的PDF编辑软件,那么毫无疑问,在线PDF编辑器会很合你的胃口,会给你带来很多帮助。
如果你想快速获取这6个在线PDF编辑器的网址,请将它们拖到文末。如果你想了解更多,可以一一阅读。
废话不多说,囤货!
1、iLovePDF
推荐指数:★★★★★
我喜欢 PDF,它是最著名的在线 PDF 编辑器之一。
iLovePDF 界面清晰、直观且易于使用。丰富的PDF处理工具,常用的编辑功能和格式转换功能一应俱全,包括:合并、拆分、压缩、转换、旋转PDF文件,以及为PDF文件添加水印等工具、修复等高级功能。交互性强,只需几秒钟即可完成,基本相当于一个轻量级的Adobe Acrobat Pro!
最重要的是:它是一个几乎没有注册会员限制的工具。
iLovePDF也有付费会员服务,但是你用它来处理文件不需要注册和登录,付费注册只会增加文件数量和大小限制。
在功能上,与免费版相比,付费版只有OCR(Optical Character Recognition)和PDF到PDF/A的转换。在这一点上,它确实比许多同行更加用户友好。
iLovePDF还有一个专门处理图片的兄弟网站,叫iLoveIMG(我爱图片),功能也很全面,这里就不详细介绍了。
如果你想用最少的网站解决最多的需求,那么采集这两个网站绝对可以帮助你处理大部分的文档图像处理工作。
2、PDF 糖果
推荐指数:★★★★★
另一个广受好评的 PDF 处理工具。海外网站,但支持中文。网站的标志是一个螺旋形的“棒棒糖”,很有特色。
目前收录50多个与文档处理相关的功能,非常有预见性!
与其他工具相比,PDF Candy 的格式转换似乎更加“细致”。可以实现HTML(网页)、ePUB(电子书)等冷门格式的PDF转换,甚至可以单独为PDF设计页眉和页脚。
与同行相比,PDF Candy 的另一个优势是 OCR 功能。很多 网站 的 OCR 文本识别都是付费使用的,但事实并非如此。借助 OCR 功能,可以轻松提取 PDF 中的文本信息。
PDF Candy 还有一个可以下载的桌面版本。安装包有100M以上,使用便利性会提升一个档次。因为本文主要讨论在线工具,这里不再详细介绍。
3、小PDF
推荐指数:★★★★
具有所有功能的非常易于使用的 PDF 编辑器。首页的平铺风格颇有WIN10风格,就是颜色对强迫症患者不太友好。
SmallPDF 最初以能够压缩 PDF 文件的大小(所谓的“小”)而闻名,随后衍生出一套完整的处理功能。
大部分功能是所有PDF编辑工具通用的,这里不再赘述。
SmallPDF中收录的付费功能将标有“PRO”,主要集中在去除广告、桌面应用等提升用户体验的部分。总的来说,处理量很小,对用户体验影响不大。
4、PDF 2 开始
推荐指数:★★★★
一个简单方便的PDF处理工具,功能比较全面。
相比之下,PDF 2 GO 的 PDF 编辑功能应该是最全面的。它的很多功能都可以媲美专业的编辑软件,比如划线、箭头,甚至荧光笔标记的效果。
和 iLovePDF 一样,PDF 2 GO 也有一些类似的 网站 来处理图像、音频和视频内容的转换和编辑。如果需要,不妨顺便采集一下。
5、聪明的PDF
推荐指数:★★★★
CleverPDF 无需注册会员即可使用,永远免费!
界面功能分类非常有条理,一目了然。
同样的界面还提供了图片格式转换功能,非常贴心!
在线功能不断完善,有桌面可以使用,大家可以自己试试。
6、HiPDF
推荐指数:★★★★
这是Wondershare PDF Expert的在线终端,网站外观非常好,被誉为“一站式在线PDF解决方案”。它具有相当全面的功能覆盖和非常快的处理速度。
HiPDF在文件处理量不大的情况下会是更好的选择,但如果不成为会员则会有很多功能限制。从下面的功能对比图来看,和之前的“良心”相比,功能差了一点。
HiPDF还有一个移动端,搜索HiPDF并关注它。
如果你经常外出,拥有这样一款移动PDF处理器是非常方便的。
结语
市面上的PDF处理工具琳琅满目,琳琅满目,各有特色,在功能类型和收费系统方面也各有特色。
少东家精心挑选的这6款在线PDF编辑器,无论从功能覆盖范围、实用性、收费条件等方面都非常“行业良心”,真正能在完全“免费”的情况下满足你。绝大多数的需求。
集齐这 6 款在线 PDF 编辑器后,您将不再担心任何 PDF 处理问题。
所有关于PDF处理工具的介绍都到这里了。少东家集成了网址链接。文中提到的6位在线PDF编辑器的网址及相关网站的链接地址在今日头条的私信中。“编辑”搞定!
本文首发于【智能沙漏少爷】,更多精彩,欢迎关注! 查看全部
网站内容编辑器(秒会的全能PDF编辑神器,去除烦人的水印处理PDF格式文件的工具)
在上一期软件分享中,少东家分享了一款电脑上最爱的PDF编辑软件——Wondershare PDF Expert。
妙汇全能PDF编辑神器,去除烦人的水印
处理PDF文件的工具,除了电脑端和移动端的PDF编辑处理软件,就是在线PDF编辑器。
如果您的需求只是简短的,只是偶尔需要对PDF格式文件中的个别文字、段落甚至图片进行编辑和修改,而您的电脑上没有专门的PDF编辑软件,那么毫无疑问,在线PDF编辑器会很合你的胃口,会给你带来很多帮助。
如果你想快速获取这6个在线PDF编辑器的网址,请将它们拖到文末。如果你想了解更多,可以一一阅读。
废话不多说,囤货!
1、iLovePDF
推荐指数:★★★★★
我喜欢 PDF,它是最著名的在线 PDF 编辑器之一。
iLovePDF 界面清晰、直观且易于使用。丰富的PDF处理工具,常用的编辑功能和格式转换功能一应俱全,包括:合并、拆分、压缩、转换、旋转PDF文件,以及为PDF文件添加水印等工具、修复等高级功能。交互性强,只需几秒钟即可完成,基本相当于一个轻量级的Adobe Acrobat Pro!
最重要的是:它是一个几乎没有注册会员限制的工具。
iLovePDF也有付费会员服务,但是你用它来处理文件不需要注册和登录,付费注册只会增加文件数量和大小限制。
在功能上,与免费版相比,付费版只有OCR(Optical Character Recognition)和PDF到PDF/A的转换。在这一点上,它确实比许多同行更加用户友好。
iLovePDF还有一个专门处理图片的兄弟网站,叫iLoveIMG(我爱图片),功能也很全面,这里就不详细介绍了。
如果你想用最少的网站解决最多的需求,那么采集这两个网站绝对可以帮助你处理大部分的文档图像处理工作。
2、PDF 糖果
推荐指数:★★★★★
另一个广受好评的 PDF 处理工具。海外网站,但支持中文。网站的标志是一个螺旋形的“棒棒糖”,很有特色。
目前收录50多个与文档处理相关的功能,非常有预见性!
与其他工具相比,PDF Candy 的格式转换似乎更加“细致”。可以实现HTML(网页)、ePUB(电子书)等冷门格式的PDF转换,甚至可以单独为PDF设计页眉和页脚。
与同行相比,PDF Candy 的另一个优势是 OCR 功能。很多 网站 的 OCR 文本识别都是付费使用的,但事实并非如此。借助 OCR 功能,可以轻松提取 PDF 中的文本信息。
PDF Candy 还有一个可以下载的桌面版本。安装包有100M以上,使用便利性会提升一个档次。因为本文主要讨论在线工具,这里不再详细介绍。
3、小PDF
推荐指数:★★★★
具有所有功能的非常易于使用的 PDF 编辑器。首页的平铺风格颇有WIN10风格,就是颜色对强迫症患者不太友好。
SmallPDF 最初以能够压缩 PDF 文件的大小(所谓的“小”)而闻名,随后衍生出一套完整的处理功能。
大部分功能是所有PDF编辑工具通用的,这里不再赘述。
SmallPDF中收录的付费功能将标有“PRO”,主要集中在去除广告、桌面应用等提升用户体验的部分。总的来说,处理量很小,对用户体验影响不大。
4、PDF 2 开始
推荐指数:★★★★
一个简单方便的PDF处理工具,功能比较全面。
相比之下,PDF 2 GO 的 PDF 编辑功能应该是最全面的。它的很多功能都可以媲美专业的编辑软件,比如划线、箭头,甚至荧光笔标记的效果。
和 iLovePDF 一样,PDF 2 GO 也有一些类似的 网站 来处理图像、音频和视频内容的转换和编辑。如果需要,不妨顺便采集一下。
5、聪明的PDF
推荐指数:★★★★
CleverPDF 无需注册会员即可使用,永远免费!
界面功能分类非常有条理,一目了然。
同样的界面还提供了图片格式转换功能,非常贴心!
在线功能不断完善,有桌面可以使用,大家可以自己试试。
6、HiPDF
推荐指数:★★★★
这是Wondershare PDF Expert的在线终端,网站外观非常好,被誉为“一站式在线PDF解决方案”。它具有相当全面的功能覆盖和非常快的处理速度。
HiPDF在文件处理量不大的情况下会是更好的选择,但如果不成为会员则会有很多功能限制。从下面的功能对比图来看,和之前的“良心”相比,功能差了一点。
HiPDF还有一个移动端,搜索HiPDF并关注它。
如果你经常外出,拥有这样一款移动PDF处理器是非常方便的。
结语
市面上的PDF处理工具琳琅满目,琳琅满目,各有特色,在功能类型和收费系统方面也各有特色。
少东家精心挑选的这6款在线PDF编辑器,无论从功能覆盖范围、实用性、收费条件等方面都非常“行业良心”,真正能在完全“免费”的情况下满足你。绝大多数的需求。
集齐这 6 款在线 PDF 编辑器后,您将不再担心任何 PDF 处理问题。
所有关于PDF处理工具的介绍都到这里了。少东家集成了网址链接。文中提到的6位在线PDF编辑器的网址及相关网站的链接地址在今日头条的私信中。“编辑”搞定!
本文首发于【智能沙漏少爷】,更多精彩,欢迎关注!
网站内容编辑器( 富文本编辑器,RichText)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-11 16:21
富文本编辑器,RichText)
Rich Text Editor,富文本编辑器,简称RTE,提供类似于Microsoft Word的编辑功能,很容易受到不知道如何编写HTML以及需要设置各种文本格式的用户的青睐。它的应用也越来越广泛。
1、UEditor---百度编辑器
UEditor是百度网页前端研发部门开发的一款所见即所得的富文本网页编辑器。它是轻量级的、可定制的,并且专注于用户体验。开源基于 MIT 协议,允许免费使用和修改代码。
UEditor上线后,帮助网站开发者解决了开发富文本编辑器时遇到的问题,节省了开发时间,有效降低了开发成本。
2、CKEditor 和 FCKeditor
CKEditor 是新一代 FCKeditor 的重新开发版本。CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,它被广泛用于主要的网站。它的目标是轻巧,无需过于复杂的安装步骤即可使用。它可以与PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、ABAP等不同的编程语言结合使用。
3、种类编辑器
KindEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果,开发者可以使用KindEditor将传统的多行文本输入框(textarea)替换为可视化富文本输入框. KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP 和 ASP 等程序无缝集成。
主要特征:
快速:体积小,加载速度快
开源:开源、高水平、高质量
底层:内置自定义DOM类库,精准操控DOM
扩展:插件化设计,所有功能都是插件,可根据需要增减功能
样式:修改编辑器样式很简单,只需要修改一个CSS文件
兼容:支持大部分主流浏览器,如IE、Firefox、Safari、Chrome、Opera
4、TinyMCE
TinyMCE 是一个轻量级的基于浏览器的所见即所得编辑器,支持各种流行的浏览器,并用 JavaScript 编写。功能配置灵活简单(两行代码即可将编辑器嵌入网页),支持AJAX。另一个特点是加载速度非常快,如果你的服务器使用的脚本语言是PHP,还可以进一步优化。最重要的是,TinyMCE 是在 LGPL 许可下发布的免费软件,您可以将其用于商业应用程序。
5、模拟编辑器
Simditor 是团队协作工具 Tower 使用的富文本编辑器。Tower 认为,作为一款在线生产力工具,让用户以极其舒适的方式制作内容是其核心品质之一,因此决定自行开发一款编辑器,这也是 Simditor 诞生的原因。Simditor 的理念是保持简单,避免过多的功能,并为每个功能争取最终的用户体验。同时,Simditor 也易于扩展。
主要特征:
精简的功能和快速加载
输出格式化的标准 HTML
每个功能都有很好的用户体验
兼容浏览器:IE10+、Chrome、Firefox、Safari
6、eWebEditor
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以用她来放传统的多行文本输入框 查看全部
网站内容编辑器(
富文本编辑器,RichText)
Rich Text Editor,富文本编辑器,简称RTE,提供类似于Microsoft Word的编辑功能,很容易受到不知道如何编写HTML以及需要设置各种文本格式的用户的青睐。它的应用也越来越广泛。
1、UEditor---百度编辑器
UEditor是百度网页前端研发部门开发的一款所见即所得的富文本网页编辑器。它是轻量级的、可定制的,并且专注于用户体验。开源基于 MIT 协议,允许免费使用和修改代码。
UEditor上线后,帮助网站开发者解决了开发富文本编辑器时遇到的问题,节省了开发时间,有效降低了开发成本。
2、CKEditor 和 FCKeditor
CKEditor 是新一代 FCKeditor 的重新开发版本。CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,它被广泛用于主要的网站。它的目标是轻巧,无需过于复杂的安装步骤即可使用。它可以与PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、ABAP等不同的编程语言结合使用。
3、种类编辑器
KindEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果,开发者可以使用KindEditor将传统的多行文本输入框(textarea)替换为可视化富文本输入框. KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP 和 ASP 等程序无缝集成。
主要特征:
快速:体积小,加载速度快
开源:开源、高水平、高质量
底层:内置自定义DOM类库,精准操控DOM
扩展:插件化设计,所有功能都是插件,可根据需要增减功能
样式:修改编辑器样式很简单,只需要修改一个CSS文件
兼容:支持大部分主流浏览器,如IE、Firefox、Safari、Chrome、Opera
4、TinyMCE
TinyMCE 是一个轻量级的基于浏览器的所见即所得编辑器,支持各种流行的浏览器,并用 JavaScript 编写。功能配置灵活简单(两行代码即可将编辑器嵌入网页),支持AJAX。另一个特点是加载速度非常快,如果你的服务器使用的脚本语言是PHP,还可以进一步优化。最重要的是,TinyMCE 是在 LGPL 许可下发布的免费软件,您可以将其用于商业应用程序。
5、模拟编辑器
Simditor 是团队协作工具 Tower 使用的富文本编辑器。Tower 认为,作为一款在线生产力工具,让用户以极其舒适的方式制作内容是其核心品质之一,因此决定自行开发一款编辑器,这也是 Simditor 诞生的原因。Simditor 的理念是保持简单,避免过多的功能,并为每个功能争取最终的用户体验。同时,Simditor 也易于扩展。
主要特征:
精简的功能和快速加载
输出格式化的标准 HTML
每个功能都有很好的用户体验
兼容浏览器:IE10+、Chrome、Firefox、Safari
6、eWebEditor
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以用她来放传统的多行文本输入框
网站内容编辑器(WordPress建站有哪些比较实用的小技巧?建站技巧)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-02-11 15:20
WordPress 使作者能够为 网站 创建引人入胜且功能强大的内容。在内容编辑器中,用户可以使用块为他们的观众开发信息丰富且具有视觉吸引力的内容。块可以将任何页面或帖子转换为动态内容,无论用户希望自定义、嵌入还是更改布局样式。
如何使用内容编辑器构建 WordPress网站
WordPress中的块是什么?
模块使用户更容易为他们的 WordPress网站 创建内容,无论他们的技能水平如何。用户可以选择使用默认块来构建他们的网站,或者高级用户可以通过开发自定义块来满足他们的任何独特需求来发挥创意。
编辑器当前的默认块包括:
创建帖子
1.) 单击 WordPress 仪表板中发布下的新建。
出现新的 文章 后,单击 + 号以从“添加块”菜单中选择所需的块类型,以开始创建特定于块类型的内容。
在编辑器中添加块
目前有多种方法可以在 文章 和页面中插入块。这对于需要结合媒体或图像等来源的内容来说是必不可少的。
1.) 在页面的左上角,您会注意到带有 + 图标的工具栏。如果单击此图标,您可以搜索块并插入它们。
2.) 在编辑器字段中,还有一个块插入器选项,当单击编辑器中已存在的块的上方、中间或下方时,您还会看到一个 + 图标。
提示:添加新块的速记技巧是输入“/+”和要插入的块的名称。这称为斜线插入器,非常适合喜欢使用键盘的作家。关于使用 WordPress 建站,还有一些比较实用的技巧。有兴趣的朋友可以参考一下搭建WordPress网站有哪些比较好的技巧。
如何编辑或删除块
1.) 在页面的左上角,在块插入器旁边,用于撤消和重新更改页面中的操作或 文章。
2.) 选项旁边的图标以单击信息 (i)。这将向您显示有关页面的有价值的信息,包括字数和 文章outline。
块轮廓
块轮廓是导航收录多个块的文档的有用选项,因此读者不必无休止地滚动。客户端的用户会发现块管理更容易,因为大部分代码在块中运行并且可以在视口之间滚动以获得更好的体验。
1.块轮廓选项在 (i.) 旁边
2.) 这是一个三行图标,看起来像一个项目列表。单击此图标可查看组成 文章 或页面的块。通过单击给定的块,该块将在编辑器字段中找到。
在为 WordPress 网站 创建任何 文章 或页面时,作者可以使用的块数没有限制。作家可以结合图像、媒体和视频,将内容提升到另一个层次并吸引用户阅读。详细了解使用 WordPress 构建网站的比较优势。 查看全部
网站内容编辑器(WordPress建站有哪些比较实用的小技巧?建站技巧)
WordPress 使作者能够为 网站 创建引人入胜且功能强大的内容。在内容编辑器中,用户可以使用块为他们的观众开发信息丰富且具有视觉吸引力的内容。块可以将任何页面或帖子转换为动态内容,无论用户希望自定义、嵌入还是更改布局样式。

如何使用内容编辑器构建 WordPress网站
WordPress中的块是什么?
模块使用户更容易为他们的 WordPress网站 创建内容,无论他们的技能水平如何。用户可以选择使用默认块来构建他们的网站,或者高级用户可以通过开发自定义块来满足他们的任何独特需求来发挥创意。
编辑器当前的默认块包括:
创建帖子
1.) 单击 WordPress 仪表板中发布下的新建。
出现新的 文章 后,单击 + 号以从“添加块”菜单中选择所需的块类型,以开始创建特定于块类型的内容。
在编辑器中添加块
目前有多种方法可以在 文章 和页面中插入块。这对于需要结合媒体或图像等来源的内容来说是必不可少的。
1.) 在页面的左上角,您会注意到带有 + 图标的工具栏。如果单击此图标,您可以搜索块并插入它们。
2.) 在编辑器字段中,还有一个块插入器选项,当单击编辑器中已存在的块的上方、中间或下方时,您还会看到一个 + 图标。
提示:添加新块的速记技巧是输入“/+”和要插入的块的名称。这称为斜线插入器,非常适合喜欢使用键盘的作家。关于使用 WordPress 建站,还有一些比较实用的技巧。有兴趣的朋友可以参考一下搭建WordPress网站有哪些比较好的技巧。
如何编辑或删除块
1.) 在页面的左上角,在块插入器旁边,用于撤消和重新更改页面中的操作或 文章。
2.) 选项旁边的图标以单击信息 (i)。这将向您显示有关页面的有价值的信息,包括字数和 文章outline。
块轮廓
块轮廓是导航收录多个块的文档的有用选项,因此读者不必无休止地滚动。客户端的用户会发现块管理更容易,因为大部分代码在块中运行并且可以在视口之间滚动以获得更好的体验。
1.块轮廓选项在 (i.) 旁边
2.) 这是一个三行图标,看起来像一个项目列表。单击此图标可查看组成 文章 或页面的块。通过单击给定的块,该块将在编辑器字段中找到。
在为 WordPress 网站 创建任何 文章 或页面时,作者可以使用的块数没有限制。作家可以结合图像、媒体和视频,将内容提升到另一个层次并吸引用户阅读。详细了解使用 WordPress 构建网站的比较优势。
网站内容编辑器(如何使用?建立一个demo.html文件,项目官网)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-08 15:20
如何使用?
创建一个demo.html文件,首先在需要添加编辑器的地方添加如下代码,使用style设置编辑器的宽高。
<br style="margin: 0px; padding: 0px;"/> <p>内容区域 <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/></p>
然后,加载 UEditor 相关的 js 和 css 文件。相关文档可从本站下载或直接到UMedia官网下载最新版本。
<br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>
接下来,我们开始调用编辑器:
<br style="margin: 0px; padding: 0px;"/> var um = UM.getEditor('myEditor'); <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>
现在我们可以打开浏览器预览编辑器效果。
自定义选项
UMeditor 提供了丰富的选项,用户可以根据自己的项目需求进行自定义。
要获取编辑器中的内容,可以使用以下代码,也可以获取纯文本内容。
UM.getEditor('myEditor').getContent(); <br style="margin: 0px; padding: 0px;"/>
判断编辑器是否有内容,可以使用如下代码:
var cont = UM.getEditor('myEditor').hasContents(); <br style="margin: 0px; padding: 0px;"/> if(cont==true){ <br style="margin: 0px; padding: 0px;"/> alert('有内容。'); <br style="margin: 0px; padding: 0px;"/> }else{ <br style="margin: 0px; padding: 0px;"/> alert('无内容。'); <br style="margin: 0px; padding: 0px;"/> } <br style="margin: 0px; padding: 0px;"/>
如果将编辑器放入表单并设置动作路径,则可以提交表单以传输编辑器中的内容。喜欢:
<br style="margin: 0px; padding: 0px;"/> 这里写你的初始化内容 <br style="margin: 0px; padding: 0px;"/> 提交 <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>
我们可以在工具栏中设置允许使用的工具图标。比如下面是几个常用工具图标的简单自定义:
var editor = UM.getEditor('container',{ <br style="margin: 0px; padding: 0px;"/> toolbar: <br style="margin: 0px; padding: 0px;"/> ['bold italic underline fullscreen', 'link unlink','| justifyleft justifycenter justifyright justifyjustify |', 'emotion image video | map'] <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>}); <br style="margin: 0px; padding: 0px;"/>
UMeditor 提供了很多工具,可以根据需要进行定制,例如表格编辑、列表布局、多媒体插入、图片上传、地图调用等。UMeditor 提供多种语言版本的服务器,主要用于上传图片。用户可以设置上传路径、上传文件类型限制、大小限制等,设置即可应用。
更多关于UMeditor的信息,请关注UMeditor项目官网:. 查看全部
网站内容编辑器(如何使用?建立一个demo.html文件,项目官网)
如何使用?
创建一个demo.html文件,首先在需要添加编辑器的地方添加如下代码,使用style设置编辑器的宽高。
<br style="margin: 0px; padding: 0px;"/> <p>内容区域 <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/></p>
然后,加载 UEditor 相关的 js 和 css 文件。相关文档可从本站下载或直接到UMedia官网下载最新版本。
<br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>
接下来,我们开始调用编辑器:
<br style="margin: 0px; padding: 0px;"/> var um = UM.getEditor('myEditor'); <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>
现在我们可以打开浏览器预览编辑器效果。
自定义选项
UMeditor 提供了丰富的选项,用户可以根据自己的项目需求进行自定义。
要获取编辑器中的内容,可以使用以下代码,也可以获取纯文本内容。
UM.getEditor('myEditor').getContent(); <br style="margin: 0px; padding: 0px;"/>
判断编辑器是否有内容,可以使用如下代码:
var cont = UM.getEditor('myEditor').hasContents(); <br style="margin: 0px; padding: 0px;"/> if(cont==true){ <br style="margin: 0px; padding: 0px;"/> alert('有内容。'); <br style="margin: 0px; padding: 0px;"/> }else{ <br style="margin: 0px; padding: 0px;"/> alert('无内容。'); <br style="margin: 0px; padding: 0px;"/> } <br style="margin: 0px; padding: 0px;"/>
如果将编辑器放入表单并设置动作路径,则可以提交表单以传输编辑器中的内容。喜欢:
<br style="margin: 0px; padding: 0px;"/> 这里写你的初始化内容 <br style="margin: 0px; padding: 0px;"/> 提交 <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>
我们可以在工具栏中设置允许使用的工具图标。比如下面是几个常用工具图标的简单自定义:
var editor = UM.getEditor('container',{ <br style="margin: 0px; padding: 0px;"/> toolbar: <br style="margin: 0px; padding: 0px;"/> ['bold italic underline fullscreen', 'link unlink','| justifyleft justifycenter justifyright justifyjustify |', 'emotion image video | map'] <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>}); <br style="margin: 0px; padding: 0px;"/>
UMeditor 提供了很多工具,可以根据需要进行定制,例如表格编辑、列表布局、多媒体插入、图片上传、地图调用等。UMeditor 提供多种语言版本的服务器,主要用于上传图片。用户可以设置上传路径、上传文件类型限制、大小限制等,设置即可应用。
更多关于UMeditor的信息,请关注UMeditor项目官网:.
网站内容编辑器( 10惊人的自由丰富的文本编辑器将提升您的网站功能)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-02-08 01:15
10惊人的自由丰富的文本编辑器将提升您的网站功能)
10 个很棒的 Web 文本编辑器 10 个很棒的免费富文本编辑器,将提升您的 网站 我采集了 5 个 jQuery 和 5 个非 jQuery 实时评论 带有简单的功能 具有类似 Office 的功能 基于 JavaScript 的编辑器对我们有很大帮助在线编辑内容时 这些 WYSIWYG 编辑器为我们提供了与任何 网站 内容管理系统cms 和博客系统类似的 Office 体验 现在每个人都需要这样的编辑器。本文介绍了 5 个基于 JavaScript 的编辑器。5 个基于 jQuery 框架的编辑器。可定制且灵活的文本编辑器,以满足其 cmses 博客论坛或 网站 中的开发需求 markItUp ~ 不是 WYSIWYG 编辑器 它是简单实用的文本编辑器 快速移植和使用 支持键盘快捷键 支持 Ajax 兼容浏览器的动态预览 IE7Safari31Firefox2Firefox3IE6andOpera9as-is 许可 MITGPL 文件 便携节省资源 65KbjWYSIWYG – jQueryOfficialWebsiteDemojWYSIWYG 这个插件是一个内置的内容编辑器允许编辑 HTML 内容。它是 WYMeditor 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb。总共只有9Kb,18Kb的代码和7Kb。一个富文本编辑器,尽可能简单轻松地改变我们的基本编辑需求 超轻量级仅 7kb 兼容主流浏览器 简洁优雅的 GNU GeneralPublicLicense Netscape 和 Safari 测试与 HtmlBox 集成,轻松集成到 cms
-PHPNETJSPColdfusionGZipcompressorMakesTinyMCE75smallerandalotfastertoload Compatible AJAX-Compatible -YoucaneasilyuseAJAXtosaveandloadcontent~支持国际化XHTML10可以自定义自己的CSS字体格式typesizecolorstylebolditalic等文本格式对齐indentationbulletslist等支持CutPaste和PasteasPlainTextUndo和RedoPastefromWordcleanupwithautodetection支持插入图片上传预览它是由YahooY开发的。可替代标准篮球课程、标准尘肺标准表、党员活动室建设、分级护理细化标准、儿科分级护理标准、HTML文本支持、文本字体选择、粗斜体、有序列表、毫米对照表。教师职称等级列表常用年金现值系数表员工考核评分表无序列表链接拖放图片工具栏可通过插件扩展可实现高度个性化新哈–非jQueryOfficialWebsiteDemoXinhapronouncedlikeXenatheWarriorPrincess是一个强大的所见即所得HTML编辑器组件支持当前所有浏览器它的可配置性和可扩展性可以轻松生成合适的内容 Unlimited SourceURLTor 是由 YahooYUI 开发的。可替代标准篮球课程、标准尘肺标准表、党员活动室建设、分级护理、精细化标准、儿科分级护理标准、HTML文本支持、文本字体选择、粗斜体、有序列表、毫米对照表。表 教师职称 等级表 常用年金现值 系数表 员工考核分数表 无序列表 链接 拖拽 图片工具栏 可通过插件扩展 可实现高度个性化 新哈–非jQuery官网演示新哈普朗斯之类 XenatheWarriorPrincess 是一个强大的所见即所得的HTML编辑器组件支持当前所有浏览器它的可配置性和可扩展性可以轻松生成合适的内容 Unlimited SourceURLTor 由 YahooYUI 开发。可替代标准篮球课程、标准尘肺标准表、党员活动室建设、分级护理、精细化标准、儿科分级护理标准、HTML文本支持、文本字体选择、粗斜体、有序列表、毫米对照表。 查看全部
网站内容编辑器(
10惊人的自由丰富的文本编辑器将提升您的网站功能)

10 个很棒的 Web 文本编辑器 10 个很棒的免费富文本编辑器,将提升您的 网站 我采集了 5 个 jQuery 和 5 个非 jQuery 实时评论 带有简单的功能 具有类似 Office 的功能 基于 JavaScript 的编辑器对我们有很大帮助在线编辑内容时 这些 WYSIWYG 编辑器为我们提供了与任何 网站 内容管理系统cms 和博客系统类似的 Office 体验 现在每个人都需要这样的编辑器。本文介绍了 5 个基于 JavaScript 的编辑器。5 个基于 jQuery 框架的编辑器。可定制且灵活的文本编辑器,以满足其 cmses 博客论坛或 网站 中的开发需求 markItUp ~ 不是 WYSIWYG 编辑器 它是简单实用的文本编辑器 快速移植和使用 支持键盘快捷键 支持 Ajax 兼容浏览器的动态预览 IE7Safari31Firefox2Firefox3IE6andOpera9as-is 许可 MITGPL 文件 便携节省资源 65KbjWYSIWYG – jQueryOfficialWebsiteDemojWYSIWYG 这个插件是一个内置的内容编辑器允许编辑 HTML 内容。它是 WYMeditor 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb。总共只有9Kb,18Kb的代码和7Kb。一个富文本编辑器,尽可能简单轻松地改变我们的基本编辑需求 超轻量级仅 7kb 兼容主流浏览器 简洁优雅的 GNU GeneralPublicLicense Netscape 和 Safari 测试与 HtmlBox 集成,轻松集成到 cms

-PHPNETJSPColdfusionGZipcompressorMakesTinyMCE75smallerandalotfastertoload Compatible AJAX-Compatible -YoucaneasilyuseAJAXtosaveandloadcontent~支持国际化XHTML10可以自定义自己的CSS字体格式typesizecolorstylebolditalic等文本格式对齐indentationbulletslist等支持CutPaste和PasteasPlainTextUndo和RedoPastefromWordcleanupwithautodetection支持插入图片上传预览它是由YahooY开发的。可替代标准篮球课程、标准尘肺标准表、党员活动室建设、分级护理细化标准、儿科分级护理标准、HTML文本支持、文本字体选择、粗斜体、有序列表、毫米对照表。教师职称等级列表常用年金现值系数表员工考核评分表无序列表链接拖放图片工具栏可通过插件扩展可实现高度个性化新哈–非jQueryOfficialWebsiteDemoXinhapronouncedlikeXenatheWarriorPrincess是一个强大的所见即所得HTML编辑器组件支持当前所有浏览器它的可配置性和可扩展性可以轻松生成合适的内容 Unlimited SourceURLTor 是由 YahooYUI 开发的。可替代标准篮球课程、标准尘肺标准表、党员活动室建设、分级护理、精细化标准、儿科分级护理标准、HTML文本支持、文本字体选择、粗斜体、有序列表、毫米对照表。表 教师职称 等级表 常用年金现值 系数表 员工考核分数表 无序列表 链接 拖拽 图片工具栏 可通过插件扩展 可实现高度个性化 新哈–非jQuery官网演示新哈普朗斯之类 XenatheWarriorPrincess 是一个强大的所见即所得的HTML编辑器组件支持当前所有浏览器它的可配置性和可扩展性可以轻松生成合适的内容 Unlimited SourceURLTor 由 YahooYUI 开发。可替代标准篮球课程、标准尘肺标准表、党员活动室建设、分级护理、精细化标准、儿科分级护理标准、HTML文本支持、文本字体选择、粗斜体、有序列表、毫米对照表。
网站内容编辑器(十款最佳Windows免费网页编辑器下载地址:Komodo下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-03-01 06:07
网页编辑器是一种编辑工具,可以编辑、处理、存储和发布 HTML 文本中的网页内容。通用编辑器功能比较齐全,专业化程度也高。如今,互联网上流传着无数的网络编辑。因此,如何选择一款更适合开发者的网页编辑器成为了一个大问题。近日,IDC评论网根据数据推荐了十款适用于Windows的最佳免费网页编辑器。
1.科莫多编辑
下载链接:
Komodo Edit 是由 ActiveState 开发的开源编辑器。不同于很多常规的编辑器,它有很多编辑器没有的特性,只有IDE(集成开发环境)。事实上,Komodo Edit 也可以用作 IDE。
Komodo Edit 允许您同时编辑多个文档,因此与其他最好的编辑器一样,它也支持选项卡。您还可以打开上次会话中使用的文件以节省时间。
2.Aptana 工作室
Aptana Studio(Web 开发工具)是一个基于 Eclipse 的集成开发环境,以其强大的 JavaScript 编辑器和调试器而闻名。支持各种 AJAX 和 JavaScript 工具箱。适用于 Windows、Macintosh 和 Linux/UNIX 的文本编辑器。
3.NetBeans
NetBeans 是业界第一个支持创新 Java 开发的 IDE,允许开发人员利用业界最强大的开发工具来构建桌面、Web 或移动应用程序。同时,第三方可以通过 NetBeans 的模块化结构和开放的 API 轻松扩展或集成 NetBeans 平台。
4.CoffeeCup 免费 HTML 编辑器
下载链接:
CoffeeCup 免费 HTML 编辑器是一个拖放式 HTML 编辑器,具有内置的 FTP 上传功能。它具有带有所有 HTML4.0 和 XHTML 标签的表格、框架和字体向导。用它写网页不需要学习HTML,拖拽几分钟就能轻松完成漂亮的网页,还有上传网页的功能,最适合初学者。
5.HTML 工具包
下载链接:
HTML-Kit 允许您在易于使用的环境中编辑、格式化、验证、预览和发布 HTML 文档,该环境直接指出错误并可选择自动更新错误。其他功能包括支持拖放、语法高亮等功能的全功能编辑器。是最适合专业 Web 开发的 Windows 文本编辑器。
6.日食
下载链接:
Eclipse 是一个开源的、基于 Java 的可扩展开发平台。就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。幸运的是,Eclipse 附带了一组标准插件,包括 Java 开发工具 (JDT)。
7.海猴
SeaMonkey 是一个完整的 Web 应用程序套件,包括一个 Web 浏览器、一个高级邮件和新闻组客户端、一个 IRC 聊天客户端和一个简单的 HTML 编辑器。
8.巷码
下载链接:
Alleycode 是一个 32 位 HTML(超文本)编辑器。Alleycode 具有灵活的操作界面。它还具有HTML优化等强大功能,是网页设计师和网络管理员的得力助手。
9.PSPad
下载链接:
PSPad 编辑器,支持简体中文界面。综合各种编辑器的优点,同时编辑多个文件,可以使用项目;内置十六进制编辑器;支持宏的录制和使用;支持语法高亮和颜色显示;内置FTP工具;可以针对不同的文件类型设置对应的外部工具;支持外部编译器。
10.阿玛亚
下载链接:
Amaya 最初被设计为一组 HTML 和 CSS 编辑器,但后来被扩展为支持 XML 兼容的编辑器,例如 XHTML、MathML 和 SVG。它可以显示PNG、SVG和SVG等开放图像格式的动画。它现在被广泛用作新 Web 技术的测试平台,以测试不在主流浏览器上运行的技术。 查看全部
网站内容编辑器(十款最佳Windows免费网页编辑器下载地址:Komodo下载)
网页编辑器是一种编辑工具,可以编辑、处理、存储和发布 HTML 文本中的网页内容。通用编辑器功能比较齐全,专业化程度也高。如今,互联网上流传着无数的网络编辑。因此,如何选择一款更适合开发者的网页编辑器成为了一个大问题。近日,IDC评论网根据数据推荐了十款适用于Windows的最佳免费网页编辑器。
1.科莫多编辑
下载链接:
Komodo Edit 是由 ActiveState 开发的开源编辑器。不同于很多常规的编辑器,它有很多编辑器没有的特性,只有IDE(集成开发环境)。事实上,Komodo Edit 也可以用作 IDE。
Komodo Edit 允许您同时编辑多个文档,因此与其他最好的编辑器一样,它也支持选项卡。您还可以打开上次会话中使用的文件以节省时间。
2.Aptana 工作室
Aptana Studio(Web 开发工具)是一个基于 Eclipse 的集成开发环境,以其强大的 JavaScript 编辑器和调试器而闻名。支持各种 AJAX 和 JavaScript 工具箱。适用于 Windows、Macintosh 和 Linux/UNIX 的文本编辑器。
3.NetBeans
NetBeans 是业界第一个支持创新 Java 开发的 IDE,允许开发人员利用业界最强大的开发工具来构建桌面、Web 或移动应用程序。同时,第三方可以通过 NetBeans 的模块化结构和开放的 API 轻松扩展或集成 NetBeans 平台。
4.CoffeeCup 免费 HTML 编辑器
下载链接:
CoffeeCup 免费 HTML 编辑器是一个拖放式 HTML 编辑器,具有内置的 FTP 上传功能。它具有带有所有 HTML4.0 和 XHTML 标签的表格、框架和字体向导。用它写网页不需要学习HTML,拖拽几分钟就能轻松完成漂亮的网页,还有上传网页的功能,最适合初学者。
5.HTML 工具包
下载链接:
HTML-Kit 允许您在易于使用的环境中编辑、格式化、验证、预览和发布 HTML 文档,该环境直接指出错误并可选择自动更新错误。其他功能包括支持拖放、语法高亮等功能的全功能编辑器。是最适合专业 Web 开发的 Windows 文本编辑器。
6.日食
下载链接:
Eclipse 是一个开源的、基于 Java 的可扩展开发平台。就其本身而言,它只是一个框架和一组服务,用于通过插件组件构建开发环境。幸运的是,Eclipse 附带了一组标准插件,包括 Java 开发工具 (JDT)。
7.海猴
SeaMonkey 是一个完整的 Web 应用程序套件,包括一个 Web 浏览器、一个高级邮件和新闻组客户端、一个 IRC 聊天客户端和一个简单的 HTML 编辑器。
8.巷码
下载链接:
Alleycode 是一个 32 位 HTML(超文本)编辑器。Alleycode 具有灵活的操作界面。它还具有HTML优化等强大功能,是网页设计师和网络管理员的得力助手。
9.PSPad
下载链接:
PSPad 编辑器,支持简体中文界面。综合各种编辑器的优点,同时编辑多个文件,可以使用项目;内置十六进制编辑器;支持宏的录制和使用;支持语法高亮和颜色显示;内置FTP工具;可以针对不同的文件类型设置对应的外部工具;支持外部编译器。
10.阿玛亚
下载链接:
Amaya 最初被设计为一组 HTML 和 CSS 编辑器,但后来被扩展为支持 XML 兼容的编辑器,例如 XHTML、MathML 和 SVG。它可以显示PNG、SVG和SVG等开放图像格式的动画。它现在被广泛用作新 Web 技术的测试平台,以测试不在主流浏览器上运行的技术。
网站内容编辑器(EmEditor.13启动都很慢,有的启动时间甚至和Word差不多)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-01 06:04
目前的文本编辑器,如UltraEdit、PSPad、EditPlus等功能强大,但启动速度很慢,有些启动时间甚至和Word差不多。EmEditor 是一款出色的文本和代码编辑器。最新版本是v10,但是自从v5版本之后,启动比较慢。EmEditor v3之前是单文档界面,v4版本已经改为多文档界面,v4.13是v4的最后一个版本。因此,v4.13 是 EmEditor 最快的多文档界面版本。它的启动时间和记事本差不多,但功能强大,支持C/C++、C#、Java、Python、Ruby、Perl、PHP、VBScript、Pascal、HTML、XML、Bat等常用编程语言语法高亮,支持标准正则表达式。EmEditor 经典版 4. 13可以看作是启动时间和功能的模型。记录和临时读取代码的速度非常快,而且比UltraEdit方便多了,就像启动一样慢。有注册码。我在压缩包里写了如何同时安装低版本和高版本的EmEditot,并且两个版本的EmEditor都添加了右键菜单的方法,强烈推荐。请CSDN网友,下载并评论后,点击评论框上方的五颗星(一共5颗五颗星),这样你的扣分可以退回,加一分。如果只评论不点击小五角星,积分不退。请务必在评论之前先下载它。如果你先评论再下载,或在下载过程中发表评论,积分将不予退还。对于数据结构和算法书籍,我强烈推荐 Sartaj Sahni 的《数据结构算法和应用程序 - C++ 语言描述》。这是一本难得的好书。作者 Sartaj Sahni 也是国际知名的算法大师。每个数据结构和算法一步一步给出详细的实现代码和运行结果,代码质量极高。,甚至可以直接复制到商业软件开发中。数据结构部分详细而全面,只需阅读本书即可完全掌握。算法部分也比算法介绍更深入,更容易学习和入门。萨塔吉·萨尼全集" 查看全部
网站内容编辑器(EmEditor.13启动都很慢,有的启动时间甚至和Word差不多)
目前的文本编辑器,如UltraEdit、PSPad、EditPlus等功能强大,但启动速度很慢,有些启动时间甚至和Word差不多。EmEditor 是一款出色的文本和代码编辑器。最新版本是v10,但是自从v5版本之后,启动比较慢。EmEditor v3之前是单文档界面,v4版本已经改为多文档界面,v4.13是v4的最后一个版本。因此,v4.13 是 EmEditor 最快的多文档界面版本。它的启动时间和记事本差不多,但功能强大,支持C/C++、C#、Java、Python、Ruby、Perl、PHP、VBScript、Pascal、HTML、XML、Bat等常用编程语言语法高亮,支持标准正则表达式。EmEditor 经典版 4. 13可以看作是启动时间和功能的模型。记录和临时读取代码的速度非常快,而且比UltraEdit方便多了,就像启动一样慢。有注册码。我在压缩包里写了如何同时安装低版本和高版本的EmEditot,并且两个版本的EmEditor都添加了右键菜单的方法,强烈推荐。请CSDN网友,下载并评论后,点击评论框上方的五颗星(一共5颗五颗星),这样你的扣分可以退回,加一分。如果只评论不点击小五角星,积分不退。请务必在评论之前先下载它。如果你先评论再下载,或在下载过程中发表评论,积分将不予退还。对于数据结构和算法书籍,我强烈推荐 Sartaj Sahni 的《数据结构算法和应用程序 - C++ 语言描述》。这是一本难得的好书。作者 Sartaj Sahni 也是国际知名的算法大师。每个数据结构和算法一步一步给出详细的实现代码和运行结果,代码质量极高。,甚至可以直接复制到商业软件开发中。数据结构部分详细而全面,只需阅读本书即可完全掌握。算法部分也比算法介绍更深入,更容易学习和入门。萨塔吉·萨尼全集"
网站内容编辑器( aspmaker如何加入在线编辑器做网站的都知道,微信文章排版编辑器哪个更好用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-28 01:08
aspmaker如何加入在线编辑器做网站的都知道,微信文章排版编辑器哪个更好用)
aspmaker 如何加入在线 html 编辑器
做过网站的人都知道,网站背景的详细内容一定要配上HTML编辑器,这样才能创作出丰富多彩的内容。常用的编辑器有:百度出品的UEditor、xhEditor开源HTML编辑器、KindEditor开源HTML编辑器、阿里的KISSY、国外的fckeditor编辑器等,各有千秋,aspmaker自带fc
WordPress 高级自定义布局的内容编辑器模板
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且预先做好内容编辑器的布局,我们的用户只需要直接在相应的区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。
WordPress 编辑器完整指南
如果您的 WordPress 博客中的文本内容比较大,那么您肯定经常需要与 WordPress 编辑器打交道。本文文章介绍了一些提高WordPress编辑器实用性的技巧。
微信文章哪个排版编辑器好用?我做了评论
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了
另一个编辑神器-百度编辑器-Ueditor
另一个编辑神器——百度编辑器——Ueditor(Lionden转载说明)前段时间发表了一篇关于《JSP中KindEditor的使用》的博文。这几天一直在沈阳东软做JavaWeb的实习工作,不得不在一个cms系统的后台和博客区使用文本编辑器。突然发现这个——百度编辑器(官网)
百度Ueditor编辑器的使用
Ueditor 编辑器非常强大。它是一个富文本编辑器,几乎可以满足任何需求。它可以开箱即用,无需繁琐的配置。在我的博客中使用,所以我将总结使用的方法以供参考。注意:本编辑器使用的是php版下载包,下载地址##一、简易编辑器工具栏####原Ueditor工具栏###Simplified Ueditor工具栏由于Ueditor功能太多,这里我们简化一下,就选择一些最常用的,如下: 简化的编辑器工具栏,有没有变化?
7 个 Bootstrap 在线编辑器:快速开发响应式 网站
Bootstrap 编辑器和生成器使原型、测试和构建响应式 网站 接口变得容易。尽管每个编辑器都不同,但它们都利用 Bootstrap 庞大的组件库来拖入和拖出组件。
WordPress插件百度UEdito编辑器编辑器文章工具
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了
xhEditor 编辑器高级使用
总结:xhEditor编辑器进阶使用
百度推出开源富文本网页编辑器:Ueditor
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。
2020年最常用的8款代码编辑器推荐
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是
WordPress自带TinyMCE编辑提示大全完整版
本文主要介绍了 WordPress 自带的 TinyMCE 编辑器的各种高级应用技术,包括:将编辑器的默认视图更改为 HTML、添加编辑器的默认内容(在编辑器中可见)、添加编辑器的默认内容(编辑时不可见),添加更多HTML标签(谨慎使用),在编辑器中显示隐藏按钮,让编辑器支持中文拼写检查
VBA编辑器出现中文乱码怎么办
VBA编辑器中文乱码的解决方法:1、点击【工具→选项→编辑器格式】打开窗口,将字体选项改为中文字体;2、在 Excel 审阅中使用繁体和简体转换,将代码转换回简体。VBA编辑器中的中文
更改WordPress后台编辑器样式实现直接预览
在WordPress3.0之后,新增了一个实用功能:可以改变默认后台编辑器(TinyMCE)的样式,实现一个有趣的功能:在后台可视化编辑器模式下直接预览日志内容的布局,并且与前台的浏览风格一致,无需去前台查看日志编辑情况。
百度编辑器-Ueditor
前段时间,我发表了一篇关于“在 JSP 中使用 KindEditor”的博文。这几天在沈阳东软做JavaWeb实习。我在一个cms系统的后台和博客部分使用了一个文本编辑器,突然发现这个——百度编辑器(官网)。Ueditor由百度开发。传说中的百度更懂中文。与 KindEditor 不同的是,它有时会显示乱码。使用 查看全部
网站内容编辑器(
aspmaker如何加入在线编辑器做网站的都知道,微信文章排版编辑器哪个更好用)

aspmaker 如何加入在线 html 编辑器
做过网站的人都知道,网站背景的详细内容一定要配上HTML编辑器,这样才能创作出丰富多彩的内容。常用的编辑器有:百度出品的UEditor、xhEditor开源HTML编辑器、KindEditor开源HTML编辑器、阿里的KISSY、国外的fckeditor编辑器等,各有千秋,aspmaker自带fc

WordPress 高级自定义布局的内容编辑器模板
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且预先做好内容编辑器的布局,我们的用户只需要直接在相应的区域输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。

WordPress 编辑器完整指南
如果您的 WordPress 博客中的文本内容比较大,那么您肯定经常需要与 WordPress 编辑器打交道。本文文章介绍了一些提高WordPress编辑器实用性的技巧。

微信文章哪个排版编辑器好用?我做了评论
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了

另一个编辑神器-百度编辑器-Ueditor
另一个编辑神器——百度编辑器——Ueditor(Lionden转载说明)前段时间发表了一篇关于《JSP中KindEditor的使用》的博文。这几天一直在沈阳东软做JavaWeb的实习工作,不得不在一个cms系统的后台和博客区使用文本编辑器。突然发现这个——百度编辑器(官网)

百度Ueditor编辑器的使用
Ueditor 编辑器非常强大。它是一个富文本编辑器,几乎可以满足任何需求。它可以开箱即用,无需繁琐的配置。在我的博客中使用,所以我将总结使用的方法以供参考。注意:本编辑器使用的是php版下载包,下载地址##一、简易编辑器工具栏####原Ueditor工具栏###Simplified Ueditor工具栏由于Ueditor功能太多,这里我们简化一下,就选择一些最常用的,如下: 简化的编辑器工具栏,有没有变化?

7 个 Bootstrap 在线编辑器:快速开发响应式 网站
Bootstrap 编辑器和生成器使原型、测试和构建响应式 网站 接口变得容易。尽管每个编辑器都不同,但它们都利用 Bootstrap 庞大的组件库来拖入和拖出组件。

WordPress插件百度UEdito编辑器编辑器文章工具
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了

xhEditor 编辑器高级使用
总结:xhEditor编辑器进阶使用

百度推出开源富文本网页编辑器:Ueditor
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。

2020年最常用的8款代码编辑器推荐
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是

WordPress自带TinyMCE编辑提示大全完整版
本文主要介绍了 WordPress 自带的 TinyMCE 编辑器的各种高级应用技术,包括:将编辑器的默认视图更改为 HTML、添加编辑器的默认内容(在编辑器中可见)、添加编辑器的默认内容(编辑时不可见),添加更多HTML标签(谨慎使用),在编辑器中显示隐藏按钮,让编辑器支持中文拼写检查

VBA编辑器出现中文乱码怎么办
VBA编辑器中文乱码的解决方法:1、点击【工具→选项→编辑器格式】打开窗口,将字体选项改为中文字体;2、在 Excel 审阅中使用繁体和简体转换,将代码转换回简体。VBA编辑器中的中文

更改WordPress后台编辑器样式实现直接预览
在WordPress3.0之后,新增了一个实用功能:可以改变默认后台编辑器(TinyMCE)的样式,实现一个有趣的功能:在后台可视化编辑器模式下直接预览日志内容的布局,并且与前台的浏览风格一致,无需去前台查看日志编辑情况。

百度编辑器-Ueditor
前段时间,我发表了一篇关于“在 JSP 中使用 KindEditor”的博文。这几天在沈阳东软做JavaWeb实习。我在一个cms系统的后台和博客部分使用了一个文本编辑器,突然发现这个——百度编辑器(官网)。Ueditor由百度开发。传说中的百度更懂中文。与 KindEditor 不同的是,它有时会显示乱码。使用
网站内容编辑器( 内容管理就是设计,这是一个)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-25 23:30
内容管理就是设计,这是一个)
内容管理就是设计,这个概念非常重要,足以保证一个简单、清晰的声明,即进行内容管理的人是设计师。就像设计师做网站设计一样,它是用户体验中除了导航之外最大的因素。每一个词,每一个图像,每一个关于内容去向的决定都是一个设计决定。好的内容可以有糟糕的 UI,但没有 UI 可以有用户认为没有意义的糟糕内容。
粗体文本是设计决策,段落中的链接位置也是如此。您在创建和管理内容的过程中所做的一切都是设计决策。
所以作者是设计师,编辑也是。那么,谁来决定图像是应该向左浮动,还是填充容器的宽度。签署内容的客户或经理也是设计师,他们都需要工具来做好工作。
近年来,整个设计界都在慢慢适应这一原则。最值得注意的是,他们一直在生产限制我们的格式和布局选项的内容管理系统,这样我们就不会搞砸了。
我们看到越来越多的限制性内容编辑器被用来使一切看起来都一样,而不是像 TinyMCE 这样提供的选项范围。在光谱的另一端,我们来到 cmss,它只使用普通的旧标记,这种方法同时限制了我们的设计选项,但允许我们专注于写作本身,仅此而已。
当然,这并不能完全解决糟糕的内容设计问题。如果您已让您的客户控制他们的 网站,即使您删除所有其他格式选项,您也无法阻止他们输入全部大写字母。
真正理解为了简单而失控的冲动,以及更难做出错误决定的冲动,是一种可以在我们的社会中走得很远的策略。失控对互联网来说并不是最好的事情,我们应该鼓励网络内容管理者和创作者更有创造力,而不是相反。是的,创造力会导致错误,甚至是一些糟糕的错误网站,但这就是所谓的“学习过程”。
上世纪 90 年代和 2000 年代初期可能产生了一些最丑陋的作品,但即使是现在,我们仍怀着怀旧之情而不是敬畏之情回顾那些时代。那是因为当时的互联网充满了创造力、个性化和活力。
当然,它并不提倡恢复自动播放音频和其他最被遗忘的恐怖,以免他们再次被孩子们在镜子前说傻话召唤。但是我们需要在内容管理系统中留出更多的艺术指导和个人风格。最重要的是,我们需要两件事:漂亮的默认设置和内容管理人员的教育。
随着最近对设计系统的关注,聪明的设计师已经看到需要在系统中收录内容模式。这些预定义的内容模式,漂亮的默认值。然而,它们并没有限制我们,而是依赖于我们与生俱来的懒惰。如果文本已经看起来很漂亮,用户为什么要尝试格式化它?如果默认图像嵌入看起来很棒,用户不会觉得需要更改它。
同时,这些漂亮的默认设置应该允许灵活性和创造力。新的 WordPress 古腾堡编辑器确实是朝着正确方向迈出的一步。自定义模块将允许主题开发人员实施灵活的设计模式供人们选择,以便他们可以安全地表达他们的创造力。这不是一个完美的系统,但远没有 Medium 的编辑器那么严格,这是一件好事。
当然,这一切都是基于人们实际上知道如何在不完全破坏页面设计的情况下利用这种灵活性的想法。这就是教育的作用。这是一件耗时的事情,但它已经是工作描述的一部分。Paul Boag 和其他人多年来一直在宣扬教育客户的必要性,但这一点并没有改变。
所以,是的,你需要和他们进行长时间的交谈,为什么每秒都用斜体字不好,他们可能不会听,这不是你的错。最后,他们应该控制他们的网站,就这么简单。返回搜狐,查看更多 查看全部
网站内容编辑器(
内容管理就是设计,这是一个)

内容管理就是设计,这个概念非常重要,足以保证一个简单、清晰的声明,即进行内容管理的人是设计师。就像设计师做网站设计一样,它是用户体验中除了导航之外最大的因素。每一个词,每一个图像,每一个关于内容去向的决定都是一个设计决定。好的内容可以有糟糕的 UI,但没有 UI 可以有用户认为没有意义的糟糕内容。
粗体文本是设计决策,段落中的链接位置也是如此。您在创建和管理内容的过程中所做的一切都是设计决策。
所以作者是设计师,编辑也是。那么,谁来决定图像是应该向左浮动,还是填充容器的宽度。签署内容的客户或经理也是设计师,他们都需要工具来做好工作。
近年来,整个设计界都在慢慢适应这一原则。最值得注意的是,他们一直在生产限制我们的格式和布局选项的内容管理系统,这样我们就不会搞砸了。
我们看到越来越多的限制性内容编辑器被用来使一切看起来都一样,而不是像 TinyMCE 这样提供的选项范围。在光谱的另一端,我们来到 cmss,它只使用普通的旧标记,这种方法同时限制了我们的设计选项,但允许我们专注于写作本身,仅此而已。
当然,这并不能完全解决糟糕的内容设计问题。如果您已让您的客户控制他们的 网站,即使您删除所有其他格式选项,您也无法阻止他们输入全部大写字母。
真正理解为了简单而失控的冲动,以及更难做出错误决定的冲动,是一种可以在我们的社会中走得很远的策略。失控对互联网来说并不是最好的事情,我们应该鼓励网络内容管理者和创作者更有创造力,而不是相反。是的,创造力会导致错误,甚至是一些糟糕的错误网站,但这就是所谓的“学习过程”。
上世纪 90 年代和 2000 年代初期可能产生了一些最丑陋的作品,但即使是现在,我们仍怀着怀旧之情而不是敬畏之情回顾那些时代。那是因为当时的互联网充满了创造力、个性化和活力。
当然,它并不提倡恢复自动播放音频和其他最被遗忘的恐怖,以免他们再次被孩子们在镜子前说傻话召唤。但是我们需要在内容管理系统中留出更多的艺术指导和个人风格。最重要的是,我们需要两件事:漂亮的默认设置和内容管理人员的教育。
随着最近对设计系统的关注,聪明的设计师已经看到需要在系统中收录内容模式。这些预定义的内容模式,漂亮的默认值。然而,它们并没有限制我们,而是依赖于我们与生俱来的懒惰。如果文本已经看起来很漂亮,用户为什么要尝试格式化它?如果默认图像嵌入看起来很棒,用户不会觉得需要更改它。
同时,这些漂亮的默认设置应该允许灵活性和创造力。新的 WordPress 古腾堡编辑器确实是朝着正确方向迈出的一步。自定义模块将允许主题开发人员实施灵活的设计模式供人们选择,以便他们可以安全地表达他们的创造力。这不是一个完美的系统,但远没有 Medium 的编辑器那么严格,这是一件好事。
当然,这一切都是基于人们实际上知道如何在不完全破坏页面设计的情况下利用这种灵活性的想法。这就是教育的作用。这是一件耗时的事情,但它已经是工作描述的一部分。Paul Boag 和其他人多年来一直在宣扬教育客户的必要性,但这一点并没有改变。
所以,是的,你需要和他们进行长时间的交谈,为什么每秒都用斜体字不好,他们可能不会听,这不是你的错。最后,他们应该控制他们的网站,就这么简单。返回搜狐,查看更多
网站内容编辑器(微信公众号文章封面图,你用对了吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-25 17:00
这两年,自媒体的高收入被越来越多的人发现,微信公众号的竞争也越来越激烈。不仅内容本身的质量,而且排版。
公众号的灵魂文章是内容本身,排版是正文。
让别人发现你的灵魂的第一步是引起他们的注意,这里你需要一些技巧,比如封面图片和一个足够“有吸引力”的文章标题,让人们看到后立即打开。欲望。
这张封面图片需要你自己的想法。关于公众号首图的制作,建议大家自行设计。如果你真的不知道如何设计它,你不必勉强自己。只需从互联网上借用在线设计工具即可。编辑器通常使用它。就是爱设计(),我采集了几个常用的模板,把上面的一些文案改一下就可以用了,最重要的是没有水印!没有水印!没有水印!
公众号运营中有用的微信编辑有哪些?
公众号文章的封面图,包括标题,是供读者打开文章的,打开文章后,我们进入第二步,让读者仔细阅读,至少让对方看到完成吧。
因此,我们需要设计一个看起来舒服的排版。美丽的事物往往是最吸引人的。排版实际上是文本的主体。好的排版可以最大程度地体现文章的价值。市面上看到的大部分“美图美文”,其实都是借助微信编辑制作的。
365微信编辑器中收录的标题、图形、分隔符、二维码等样式,足以让你应用到公众号的任何部分,再搭配一些你已经掌握的加粗、换色等排版设计。技能确保你可以设计出漂亮的图形。
当然,编辑区的效果并不是最终的效果。建议大家使用微信编辑器右侧的【文章预览】功能(支持手机预览),保证排版文章才是你真正需要的样子。
除了样式使用功能,365微信编辑器还支持保存文章、保存模板、分享同步等功能,熟练使用这个公众号操作功能绝对可以大大提高您的操作效率,节省时间。做你想做的,好吗?
微信编辑器好用吗?
365微信编辑器——强大专业的微信公众平台在线编辑、图文排版美化工具,提供手机预览、图文同步、素材秒刷等功能,让你的微信图文更美,在文章编辑内容排版和使用素材更方便!
新媒体编辑使用的微信编辑器,海量样式和模板等你解锁;微信编辑首页有很多微信公众号布局编辑技巧和新媒体运营信息,助你成长。
点击注册微信编辑器获得3天VIP 查看全部
网站内容编辑器(微信公众号文章封面图,你用对了吗?)
这两年,自媒体的高收入被越来越多的人发现,微信公众号的竞争也越来越激烈。不仅内容本身的质量,而且排版。
公众号的灵魂文章是内容本身,排版是正文。

让别人发现你的灵魂的第一步是引起他们的注意,这里你需要一些技巧,比如封面图片和一个足够“有吸引力”的文章标题,让人们看到后立即打开。欲望。
这张封面图片需要你自己的想法。关于公众号首图的制作,建议大家自行设计。如果你真的不知道如何设计它,你不必勉强自己。只需从互联网上借用在线设计工具即可。编辑器通常使用它。就是爱设计(),我采集了几个常用的模板,把上面的一些文案改一下就可以用了,最重要的是没有水印!没有水印!没有水印!

公众号运营中有用的微信编辑有哪些?
公众号文章的封面图,包括标题,是供读者打开文章的,打开文章后,我们进入第二步,让读者仔细阅读,至少让对方看到完成吧。
因此,我们需要设计一个看起来舒服的排版。美丽的事物往往是最吸引人的。排版实际上是文本的主体。好的排版可以最大程度地体现文章的价值。市面上看到的大部分“美图美文”,其实都是借助微信编辑制作的。
365微信编辑器中收录的标题、图形、分隔符、二维码等样式,足以让你应用到公众号的任何部分,再搭配一些你已经掌握的加粗、换色等排版设计。技能确保你可以设计出漂亮的图形。

当然,编辑区的效果并不是最终的效果。建议大家使用微信编辑器右侧的【文章预览】功能(支持手机预览),保证排版文章才是你真正需要的样子。

除了样式使用功能,365微信编辑器还支持保存文章、保存模板、分享同步等功能,熟练使用这个公众号操作功能绝对可以大大提高您的操作效率,节省时间。做你想做的,好吗?
微信编辑器好用吗?

365微信编辑器——强大专业的微信公众平台在线编辑、图文排版美化工具,提供手机预览、图文同步、素材秒刷等功能,让你的微信图文更美,在文章编辑内容排版和使用素材更方便!
新媒体编辑使用的微信编辑器,海量样式和模板等你解锁;微信编辑首页有很多微信公众号布局编辑技巧和新媒体运营信息,助你成长。
点击注册微信编辑器获得3天VIP
网站内容编辑器(纯JSP展示,管理界面用HTTPBasic文件(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-02-24 03:26
完整源码下载:(百度云提供)
要求:提供带有“帮助”和“版权”文本内容的页面。特点:静态页面,无需读取数据库,只为处理频繁修改字词;无需复杂的交互,无需 JavaScript;没有图片,没有文件上传。
给出的方案:提供一页和简单的后台管理,功能单一,只需编辑页面(只需修改字体、大小、粗体、斜体等)。
实现思路:纯JSP展示,管理界面用HTTP Basic登录,页面内容由JS编写的HTML编辑器修改。直接修改服务器磁盘文件。
界面如下,右图为后台编辑。
值得一提的是,Tomcat 7下JSP默认的Java语法依然是1.6。在 JSP 中嵌入 Java 1.7 功能的代码将抛出“在 1.7 以下的源级别的资源规范在此不允许”异常。所以需要修改Tomcat/conf/web.xml中的配置文件找到节点(jsp
),在下面添加最后两个 init-param 节点部分。注意只有jsp节点可以,默认节点不行(很相似)。
jsp
org.apache.jasper.servlet.JspServlet
fork
false
xpoweredBy
false
compilerSourceVM
1.7
compilerTargetVM
1.7
3
实际上访问的JSP只有两个:/index.jsp和/admin/index.jsp,分别是静态页面和后台编辑页面。/admin/action.jsp 用于接收保存的动作,并从表单中发布数据。functions.jsp 是所有的业务逻辑代码,不能单独通过外部 url 访问。
我们先来看看 /index.jsp。
帮助
html {
font-size: 15px;
}
body {
padding: 0;
margin: 0 auto;
max-width: 600px;
-webkit-font-smoothing: antialiased;
font-family: "Microsoft YaHei", "ff-tisa-web-pro-1", "ff-tisa-web-pro-2",
"Lucida Grande", "Hiragino Sans GB", "Hiragino Sans GB W3", Arial;
background-color: #ebebeb;
}
h1 {
text-align: center;
font-size: 1.5rem;
letter-spacing: 2px;
color: #864c24;
border-bottom: #e0c494 solid 1px;
padding: 2% 0;
}
h2 {
font-size: 1rem;
letter-spacing: 1px;
color: #4c4c4c;
padding-bottom:0;
margin: 0;
}
p {
text-align: justify;
font-size: 1rem;
color: #818181;
margin: 1% 0;
margin-top:0;
}
ol {
padding: 0;
margin: 0;
}
ol {
}
ol>li>:first-child {
/* Make Firefox put the list marker inside */
/* https://bugzilla.mozilla.org/show_bug.cgi?id=36854 "if list-style-position is inside, bullet takes own line" */
display: inline;
}
ol>li>:first-child:after {
/* Add the margin that was lost w/ display: inline */
/* Firefox 10 displays this as block */
/* Safari 5.1.2 and Chrome 17.0.963.56 don't */
content: "";
display: block;
}
li {
padding: 5% 2%;
list-style-position: inside;
border-bottom: 1px solid #dddddb;
}
.text {
color: #a8a8a8;
font-size: 1rem;
font-weight: bold;
padding: 2%;
}
帮助
常见问题
Power TV的资费是怎样收取的?
<p>12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
</p>
这个 JSP 与一般的 JSP 没有什么不同,但是您是否注意到两个评论:和 - 这是我们同意的“可编辑”范围。当然,您也可以使用自定义 HTML Tag,只要定义了范围即可。网页只不过是 HTML。对于要编辑的东西,我们定义一个范围来指示编辑的位置,就是这样。至于为什么不让所有页面都可编辑?这是因为我们不希望用户编辑页面的其他部分,如果关键更改出现错误也不好。
好的,如何使这个 /index.jsp 可编辑?是用Java读磁盘的方法来做的。在此之前,您必须登录到 /admin/index.jsp。这里我们通过 HTTP Basic Authorization 进行用户认证,不需要数据库。如果您需要更改帐户密码,请打开 admin/functions.jsp 并编辑标题部分:
不过笔者在调试HTTP Basic Authorization的时候遇到了一个小问题,就是浏览器弹出的对话框,不知道怎么修改里面的提示文字。如果你知道童鞋,请告诉我!
action.jsp 也应该受到认证的限制,否则就是一个漏洞,允许其他人将任何数据 POST 到页面。
非法登录!
修改下一页,点击保存修改页面。
至于如何编辑HTML?这个答案想必大家都清楚,只用HTML可视化编辑器,在线,而不是Dreamweaver、FrontPage、VS Web之类的。老人们用过FCKEditror和TinyMCE Editor。这几年好像很喜欢用国产的,但我不知道。现在这是我自己写的,功能比较简单。
核心逻辑由以下代码完成。
用户使用账号和密码登录简单后台,可以通过可视化编辑器修改页面内容,修改后立即产生效果。
不足之处,还请指出。 查看全部
网站内容编辑器(纯JSP展示,管理界面用HTTPBasic文件(图))
完整源码下载:(百度云提供)
要求:提供带有“帮助”和“版权”文本内容的页面。特点:静态页面,无需读取数据库,只为处理频繁修改字词;无需复杂的交互,无需 JavaScript;没有图片,没有文件上传。
给出的方案:提供一页和简单的后台管理,功能单一,只需编辑页面(只需修改字体、大小、粗体、斜体等)。
实现思路:纯JSP展示,管理界面用HTTP Basic登录,页面内容由JS编写的HTML编辑器修改。直接修改服务器磁盘文件。
界面如下,右图为后台编辑。


值得一提的是,Tomcat 7下JSP默认的Java语法依然是1.6。在 JSP 中嵌入 Java 1.7 功能的代码将抛出“在 1.7 以下的源级别的资源规范在此不允许”异常。所以需要修改Tomcat/conf/web.xml中的配置文件找到节点(jsp
),在下面添加最后两个 init-param 节点部分。注意只有jsp节点可以,默认节点不行(很相似)。
jsp
org.apache.jasper.servlet.JspServlet
fork
false
xpoweredBy
false
compilerSourceVM
1.7
compilerTargetVM
1.7
3
实际上访问的JSP只有两个:/index.jsp和/admin/index.jsp,分别是静态页面和后台编辑页面。/admin/action.jsp 用于接收保存的动作,并从表单中发布数据。functions.jsp 是所有的业务逻辑代码,不能单独通过外部 url 访问。
我们先来看看 /index.jsp。
帮助
html {
font-size: 15px;
}
body {
padding: 0;
margin: 0 auto;
max-width: 600px;
-webkit-font-smoothing: antialiased;
font-family: "Microsoft YaHei", "ff-tisa-web-pro-1", "ff-tisa-web-pro-2",
"Lucida Grande", "Hiragino Sans GB", "Hiragino Sans GB W3", Arial;
background-color: #ebebeb;
}
h1 {
text-align: center;
font-size: 1.5rem;
letter-spacing: 2px;
color: #864c24;
border-bottom: #e0c494 solid 1px;
padding: 2% 0;
}
h2 {
font-size: 1rem;
letter-spacing: 1px;
color: #4c4c4c;
padding-bottom:0;
margin: 0;
}
p {
text-align: justify;
font-size: 1rem;
color: #818181;
margin: 1% 0;
margin-top:0;
}
ol {
padding: 0;
margin: 0;
}
ol {
}
ol>li>:first-child {
/* Make Firefox put the list marker inside */
/* https://bugzilla.mozilla.org/show_bug.cgi?id=36854 "if list-style-position is inside, bullet takes own line" */
display: inline;
}
ol>li>:first-child:after {
/* Add the margin that was lost w/ display: inline */
/* Firefox 10 displays this as block */
/* Safari 5.1.2 and Chrome 17.0.963.56 don't */
content: "";
display: block;
}
li {
padding: 5% 2%;
list-style-position: inside;
border-bottom: 1px solid #dddddb;
}
.text {
color: #a8a8a8;
font-size: 1rem;
font-weight: bold;
padding: 2%;
}
帮助
常见问题
Power TV的资费是怎样收取的?
<p>12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
Power TV的资费是怎样收取的?
12元Power TV手机电视包月,产品代码88888888,12元/月;省内用户省内使用配送3G/月定向流量,流量仅用于使用Power TV,超过定向流量部分按标准资费收取;
</p>
这个 JSP 与一般的 JSP 没有什么不同,但是您是否注意到两个评论:和 - 这是我们同意的“可编辑”范围。当然,您也可以使用自定义 HTML Tag,只要定义了范围即可。网页只不过是 HTML。对于要编辑的东西,我们定义一个范围来指示编辑的位置,就是这样。至于为什么不让所有页面都可编辑?这是因为我们不希望用户编辑页面的其他部分,如果关键更改出现错误也不好。
好的,如何使这个 /index.jsp 可编辑?是用Java读磁盘的方法来做的。在此之前,您必须登录到 /admin/index.jsp。这里我们通过 HTTP Basic Authorization 进行用户认证,不需要数据库。如果您需要更改帐户密码,请打开 admin/functions.jsp 并编辑标题部分:
不过笔者在调试HTTP Basic Authorization的时候遇到了一个小问题,就是浏览器弹出的对话框,不知道怎么修改里面的提示文字。如果你知道童鞋,请告诉我!

action.jsp 也应该受到认证的限制,否则就是一个漏洞,允许其他人将任何数据 POST 到页面。
非法登录!
修改下一页,点击保存修改页面。

至于如何编辑HTML?这个答案想必大家都清楚,只用HTML可视化编辑器,在线,而不是Dreamweaver、FrontPage、VS Web之类的。老人们用过FCKEditror和TinyMCE Editor。这几年好像很喜欢用国产的,但我不知道。现在这是我自己写的,功能比较简单。
核心逻辑由以下代码完成。
用户使用账号和密码登录简单后台,可以通过可视化编辑器修改页面内容,修改后立即产生效果。
不足之处,还请指出。
网站内容编辑器(初始化layui富文本编辑器数据不同步的问题及解决办法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-02-24 03:16
正常情况下,layui富文本编辑器初始化后,添加的内容也可以正常接收处理,通过ajax添加到数据库中,但是编辑修改时出现问题:修改个别文本符号和标点,后提交后台ajax返回提示内容没有变化,也就是说刚才修改操作提交的编辑器内容没有变化。
代码显示如下:
{$content|default=''}
//富文本编辑器自定义工具栏
layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})
看了官方文档,也知道异步提交数据是不同步的。我使用layedit.sync(index) 来解决它,但我不知道如何使用它。在网上搜索了半天,无数次尝试不成功,终于看到了太阳:
在标签中添加lay-verify="content" 然后在表单的自定义验证中添加如下代码
form.verify({
content: function(value) {
return layedit.sync(index);
}
});
上述验证码中有一个index参数,需要在初始化富文本编辑器时设置:
//富文本编辑器自定义工具栏
var index = layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})
经过以上两步,就可以解决layui富文本编辑器数据异步提交的问题了。 查看全部
网站内容编辑器(初始化layui富文本编辑器数据不同步的问题及解决办法)
正常情况下,layui富文本编辑器初始化后,添加的内容也可以正常接收处理,通过ajax添加到数据库中,但是编辑修改时出现问题:修改个别文本符号和标点,后提交后台ajax返回提示内容没有变化,也就是说刚才修改操作提交的编辑器内容没有变化。
代码显示如下:
{$content|default=''}
//富文本编辑器自定义工具栏
layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})
看了官方文档,也知道异步提交数据是不同步的。我使用layedit.sync(index) 来解决它,但我不知道如何使用它。在网上搜索了半天,无数次尝试不成功,终于看到了太阳:
在标签中添加lay-verify="content" 然后在表单的自定义验证中添加如下代码
form.verify({
content: function(value) {
return layedit.sync(index);
}
});
上述验证码中有一个index参数,需要在初始化富文本编辑器时设置:
//富文本编辑器自定义工具栏
var index = layedit.build('content', {
tool: ['strong','italic','face','underline','del', 'link', 'unlink', '|', 'left', 'center', 'right','b']
,height: 150
})

经过以上两步,就可以解决layui富文本编辑器数据异步提交的问题了。
网站内容编辑器(亲身体验过比较好的在线编辑器,学习网站1,c语言在线编辑运行)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-22 06:23
体验过更好的在线编辑器,学习网站
一、c语言在线编辑运行
C语言在线工具,c语言教程
2.JSON在线解析、在线格式化
JSON在线解析格式化工具:JSON是一种轻量级的数据交换格式,易于人类读写,易于机器解析生成。在 XML 格式之后,层次结构更加简洁明了。JSRUN提供的在线JSON解析工具,可以对JSON内容或JSON文件进行格式化解析,并按照JSON级别进行展示。
3.json 解析
在线json解析工具,无需下载安装,一键排序,格式化高亮,全屏编辑器格式化JSON。
4.json在线验证
JSON在线验证,无广告JSON工具,实时提示JSON语法错误
5.json在线格式化工具
JSON在线格式化工具,网上有很多在线格式化工具,
知名大网站
6.知乎
-----
知乎是知名的真人在线问答,连接各行各业的精英。分享彼此的专业知识、经验和见解,为中国互联网提供源源不断的优质信息。
7.CSDN
--------
CSDN(中国软件开发者网)成立于1999年,是中国最大的IT社区和服务平台,为中国软件开发者和IT从业者提供知识传播、职业发展、软件开发等全生命周期服务。共享职业发展中的知识和信息,建立职业发展社交圈,通过软件开发实现技术商业化。它拥有超过3000万注册会员(包括800万活跃会员),50万注册企业和合作伙伴。
8、英语好的朋友可以选择
网站国外在线学习编程:
Codecademy,它提供了一种学习编程的新方法。是一个网络交互编程教程,帮助用户理解js的一些基本原理。使用 Codecademy 学习编程充满乐趣。重要的是它是免费的。
可汗学院由教育家萨尔曼汗于 2006 年创立,是其免费在线学习机构之一。这是一步一步的视频教程,您可以在其中学习如何使用 JavaScript 和 ProcessingJS 编写动画、游戏等,或者学习如何使用 HTML 和 CSS 创建网页 查看全部
网站内容编辑器(亲身体验过比较好的在线编辑器,学习网站1,c语言在线编辑运行)
体验过更好的在线编辑器,学习网站
一、c语言在线编辑运行
C语言在线工具,c语言教程
2.JSON在线解析、在线格式化
JSON在线解析格式化工具:JSON是一种轻量级的数据交换格式,易于人类读写,易于机器解析生成。在 XML 格式之后,层次结构更加简洁明了。JSRUN提供的在线JSON解析工具,可以对JSON内容或JSON文件进行格式化解析,并按照JSON级别进行展示。
3.json 解析
在线json解析工具,无需下载安装,一键排序,格式化高亮,全屏编辑器格式化JSON。
4.json在线验证
JSON在线验证,无广告JSON工具,实时提示JSON语法错误
5.json在线格式化工具
JSON在线格式化工具,网上有很多在线格式化工具,
知名大网站
6.知乎
-----
知乎是知名的真人在线问答,连接各行各业的精英。分享彼此的专业知识、经验和见解,为中国互联网提供源源不断的优质信息。
7.CSDN
--------
CSDN(中国软件开发者网)成立于1999年,是中国最大的IT社区和服务平台,为中国软件开发者和IT从业者提供知识传播、职业发展、软件开发等全生命周期服务。共享职业发展中的知识和信息,建立职业发展社交圈,通过软件开发实现技术商业化。它拥有超过3000万注册会员(包括800万活跃会员),50万注册企业和合作伙伴。
8、英语好的朋友可以选择
网站国外在线学习编程:
Codecademy,它提供了一种学习编程的新方法。是一个网络交互编程教程,帮助用户理解js的一些基本原理。使用 Codecademy 学习编程充满乐趣。重要的是它是免费的。
可汗学院由教育家萨尔曼汗于 2006 年创立,是其免费在线学习机构之一。这是一步一步的视频教程,您可以在其中学习如何使用 JavaScript 和 ProcessingJS 编写动画、游戏等,或者学习如何使用 HTML 和 CSS 创建网页
网站内容编辑器( 如何开发HTML编辑器?的目的就是介绍的方法介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-02-22 06:21
如何开发HTML编辑器?的目的就是介绍的方法介绍)
在用HTML开发网站的过程中,我们需要用到HTML编辑器,它是一个HTML开发工具。我们比较熟悉的是notepad++等HTML编辑器。在线 HTML 内容编辑器为用户提供了文本样式控制,例如文本颜色、字体大小等。本文的目的是介绍如何开发一个 HTML 编辑器。应用本文介绍的方法,您可以轻松开发出符合自己需要的、代码比较简单的HTML编辑器,实现HTML编辑器的基本功能。
开发方法如下:
一、添加可编辑的 iframe
实现 HTML 编辑器的第一步是在网页中放置一个可编辑的 iframe 用于文本输入。使 iframe 可编辑的方法很简单,只需将 iframe 的 designMode 设置为 on。具体步骤如下:
var editor = document.getElementById("IFRAME的ID");
var editorDoc = editor.contentWindow.document;
var editorWindow = editor.contentWindow;
editorDoc.designMode = "on";
editorDoc.open();
editorDoc.write("");
editorDoc.close();
二、设置选中文本的样式
设置选中文本的样式最简单的方法是使用document.execCommand,但是execCommand的功能比较有限,有时不能满足需要。比如execCommand的字体大小只能设置为1-7,不能使用像素大小,如果你在点击工具栏按钮调用execCommand的过程中点击了其他DIV,iframe的选中内容会消失,此时调用 execCommand 无效。因此,本文介绍另一种方法,基本思路如下:
(1)获取选中的HTML;
(2)修改HTML样式;
(3) 将选定的 HTML 替换为修改后的 HTML。
1、获取选定的 HTML
不同浏览器获取选中HTML的方法不同,可以在IE中使用
var range = document.selection.createRange()
在 Firefox、Chrome 中使用
var range = window.getSelection().getRangeAt(0);
2、替换选中的 HTML
在得到代表选中内容的对象后,可以调用它的方法来替换选中的内容。在不同的浏览器中替换选中的 HTML 的方法是不同的。在 IE 中可以直接调用 range.pasteHTML,而在 Firefox 和 Chrome 中可以使用 range.deleteContents 和 range.insertNode 两种方法来实现
3、封装一个在选定 HTML 上操作的类
由于在不同的浏览器中获取范围对象的方法有很大的不同,为了方便上面提到的两个操作的实现,封装了一个对选择HTML进行操作的类SelectionRange。这个类有两个方法,GetSelectedHtml 和 Replace,分别用于获取 HTML 和替换 HTML。其代码如下:
<p>
//用于记录浏览器的类型
var browser = {};
var ua = navigator.userAgent.toLowerCase();
browser.msie = (/msie ([\d.]+)/).test(ua);
browser.firefox = (/firefox\/([\d.]+)/).test(ua);
browser.chrome = (/chrome\/([\d.]+)/).test(ua);
//获取多个节点的HTML
function GetInnerHTML(nodes)
{
var builder = [];
for (var i = 0; i < nodes.length; i++)
{
if (nodes[i].nodeValue != undefined)
{
builder.push(nodes[i].innerHTML);
}
else
{
if (nodes[i].textContent) builder.push(nodes[i].textContent.replace(/\ 查看全部
网站内容编辑器(
如何开发HTML编辑器?的目的就是介绍的方法介绍)

在用HTML开发网站的过程中,我们需要用到HTML编辑器,它是一个HTML开发工具。我们比较熟悉的是notepad++等HTML编辑器。在线 HTML 内容编辑器为用户提供了文本样式控制,例如文本颜色、字体大小等。本文的目的是介绍如何开发一个 HTML 编辑器。应用本文介绍的方法,您可以轻松开发出符合自己需要的、代码比较简单的HTML编辑器,实现HTML编辑器的基本功能。
开发方法如下:
一、添加可编辑的 iframe
实现 HTML 编辑器的第一步是在网页中放置一个可编辑的 iframe 用于文本输入。使 iframe 可编辑的方法很简单,只需将 iframe 的 designMode 设置为 on。具体步骤如下:
var editor = document.getElementById("IFRAME的ID");
var editorDoc = editor.contentWindow.document;
var editorWindow = editor.contentWindow;
editorDoc.designMode = "on";
editorDoc.open();
editorDoc.write("");
editorDoc.close();
二、设置选中文本的样式
设置选中文本的样式最简单的方法是使用document.execCommand,但是execCommand的功能比较有限,有时不能满足需要。比如execCommand的字体大小只能设置为1-7,不能使用像素大小,如果你在点击工具栏按钮调用execCommand的过程中点击了其他DIV,iframe的选中内容会消失,此时调用 execCommand 无效。因此,本文介绍另一种方法,基本思路如下:
(1)获取选中的HTML;
(2)修改HTML样式;
(3) 将选定的 HTML 替换为修改后的 HTML。
1、获取选定的 HTML
不同浏览器获取选中HTML的方法不同,可以在IE中使用
var range = document.selection.createRange()
在 Firefox、Chrome 中使用
var range = window.getSelection().getRangeAt(0);
2、替换选中的 HTML
在得到代表选中内容的对象后,可以调用它的方法来替换选中的内容。在不同的浏览器中替换选中的 HTML 的方法是不同的。在 IE 中可以直接调用 range.pasteHTML,而在 Firefox 和 Chrome 中可以使用 range.deleteContents 和 range.insertNode 两种方法来实现
3、封装一个在选定 HTML 上操作的类
由于在不同的浏览器中获取范围对象的方法有很大的不同,为了方便上面提到的两个操作的实现,封装了一个对选择HTML进行操作的类SelectionRange。这个类有两个方法,GetSelectedHtml 和 Replace,分别用于获取 HTML 和替换 HTML。其代码如下:
<p>
//用于记录浏览器的类型
var browser = {};
var ua = navigator.userAgent.toLowerCase();
browser.msie = (/msie ([\d.]+)/).test(ua);
browser.firefox = (/firefox\/([\d.]+)/).test(ua);
browser.chrome = (/chrome\/([\d.]+)/).test(ua);
//获取多个节点的HTML
function GetInnerHTML(nodes)
{
var builder = [];
for (var i = 0; i < nodes.length; i++)
{
if (nodes[i].nodeValue != undefined)
{
builder.push(nodes[i].innerHTML);
}
else
{
if (nodes[i].textContent) builder.push(nodes[i].textContent.replace(/\
网站内容编辑器(后台Web编辑器大全中包含了一共8种最新编辑器打包下载 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-21 23:30
)
后台网页编辑器包括:
1、网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以在网页上实现很多桌面编辑软件(如Word)强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框替换为可视化的富文本输入框,从而最终可视化发布HTML格式的网页内容。网络编辑器!它基本上已经成为网站内容管理和发布的必备工具!
2、TinyMCE
TinyMCE 是一个开源(LGPL-2.1) 富文本编辑器,TinyMCE 不仅易于扩展,而且非常灵活。几乎所有的功能都配置简单,而核心编辑器几乎有100 种自定义选项,从简单的修改到最神秘的边缘。
3、FCK编辑器
CKEditor就是著名的FCKeditor。它最近终于发布了一个新版本。与增加版本号不同的是,这次完全改名,改名为CKeditor。这应该和它的开发公司CKSource(波兰华沙的一家公司)的名字有关,该公司的另一个产品是CKFinder(一个Ajax文件管理器),这次为了保持一致性可能会改FCK为CK,但是版本号是继承,即CKeditor3.0。
4、所见即所得
一个优秀的国外网页编辑器,不过好像用中文版比较好用。
5、HTML 区域
HTMLArea 是一个免费且易于使用的文本编辑器。使用后,您可以编辑文本并将 textarea 转换为富文本编辑器。
6、新浪编辑
SinaEditor 是基于新浪博客编辑器的开源编辑器。您可以使用它来编辑富文本内容。编辑器的核心是一个调度系统,执行队列,添加插件实现功能,通过事件驱动编辑器的运行。
7、MCE 文件管理器
一个国外的网页编辑器,不过好像用中文版比较方便。
8、MCE 图像管理器
国外的一款图片类网页编辑器,不过好像用中文版比较方便。
网络编辑器大全共收录8个最新的网络编辑器包和下载。是目前整理的最完整的Web编辑器包,收录的版本也是最新的。
界面预览:
查看全部
网站内容编辑器(后台Web编辑器大全中包含了一共8种最新编辑器打包下载
)
后台网页编辑器包括:
1、网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她可以在网页上实现很多桌面编辑软件(如Word)强大的可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框替换为可视化的富文本输入框,从而最终可视化发布HTML格式的网页内容。网络编辑器!它基本上已经成为网站内容管理和发布的必备工具!
2、TinyMCE
TinyMCE 是一个开源(LGPL-2.1) 富文本编辑器,TinyMCE 不仅易于扩展,而且非常灵活。几乎所有的功能都配置简单,而核心编辑器几乎有100 种自定义选项,从简单的修改到最神秘的边缘。
3、FCK编辑器
CKEditor就是著名的FCKeditor。它最近终于发布了一个新版本。与增加版本号不同的是,这次完全改名,改名为CKeditor。这应该和它的开发公司CKSource(波兰华沙的一家公司)的名字有关,该公司的另一个产品是CKFinder(一个Ajax文件管理器),这次为了保持一致性可能会改FCK为CK,但是版本号是继承,即CKeditor3.0。
4、所见即所得
一个优秀的国外网页编辑器,不过好像用中文版比较好用。
5、HTML 区域
HTMLArea 是一个免费且易于使用的文本编辑器。使用后,您可以编辑文本并将 textarea 转换为富文本编辑器。
6、新浪编辑
SinaEditor 是基于新浪博客编辑器的开源编辑器。您可以使用它来编辑富文本内容。编辑器的核心是一个调度系统,执行队列,添加插件实现功能,通过事件驱动编辑器的运行。
7、MCE 文件管理器
一个国外的网页编辑器,不过好像用中文版比较方便。
8、MCE 图像管理器
国外的一款图片类网页编辑器,不过好像用中文版比较方便。
网络编辑器大全共收录8个最新的网络编辑器包和下载。是目前整理的最完整的Web编辑器包,收录的版本也是最新的。
界面预览:

网站内容编辑器( aspmaker如何加入在线编辑器做网站的都知道,网站后台的详细内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-02-18 15:26
aspmaker如何加入在线编辑器做网站的都知道,网站后台的详细内容)
aspmaker 如何加入在线 html 编辑器
做过网站的人都知道,网站背景的详细内容一定要配上HTML编辑器,这样才能创作出丰富多彩的内容。常用的编辑器有:百度出品的UEditor、xhEditor开源HTML编辑器、KindEditor开源HTML编辑器、阿里的KISSY、国外的fckeditor编辑器等,各有千秋,aspmaker自带fc
微信文章哪个排版编辑器好用?我做了评论
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了
另一个编辑神器-百度编辑器-Ueditor
另一个编辑神器——百度编辑器——Ueditor(Lionden转载说明)前段时间发表了一篇关于《JSP中KindEditor的使用》的博文。这几天一直在沈阳东软做JavaWeb的实习工作,不得不在一个cms系统的后台和博客区使用文本编辑器。突然发现这个——百度编辑器(官网)
7 个 Bootstrap 在线编辑器:快速开发响应式 网站
Bootstrap 编辑器和生成器使原型、测试和构建响应式 网站 接口变得容易。尽管每个编辑器都不同,但它们都利用 Bootstrap 庞大的组件库来拖入和拖出组件。
百度Ueditor编辑器的使用
Ueditor 编辑器非常强大。它是一个富文本编辑器,几乎可以满足任何需求。它可以开箱即用,无需繁琐的配置。在我的博客中使用,所以我将总结使用的方法以供参考。注意:本编辑器使用php版下载包,下载地址##一、简易编辑器工具栏###原Ueditor工具栏###Simplified Ueditor工具栏因为Ueditor功能太多,这里我们简化一下,选择一些最常用的,如下: 简化的编辑器工具栏,有没有变化?
WordPress 高级自定义布局的内容编辑器模板
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且提前做好内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。
WordPress插件百度UEdito编辑器编辑器文章工具
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了
xhEditor 编辑器高级使用
总结:xhEditor编辑器进阶使用
WordPress 编辑器完整指南
如果您的 WordPress 博客中的文本内容比较大,那么您肯定经常需要与 WordPress 编辑器打交道。本文文章介绍了一些提高WordPress编辑器实用性的技巧。
百度推出开源富文本网页编辑器:Ueditor
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。
2020年最常用的8款代码编辑器推荐
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是
Github 为开发者发布 Atom 文本编辑器
Github 今天发布了一款名为 Atom 的全新在线文本编辑器。编辑器在全新的域名 atom.io 下运行。据说 Github 内部使用 Atom 已经六年了。Atom 目前只接受注册邀请。
VBA编辑器出现中文乱码怎么办
VBA编辑器中文乱码的解决方法:1、点击【工具→选项→编辑器格式】打开窗口,将字体选项改为中文字体;2、在 Excel 审阅中使用繁体和简体转换,将代码转换回简体。VBA编辑器中的中文
Adobe 为网页设计师推出开源文本编辑器 Brackets
刚刚发布了 Brackets1.0,这是一个免费的开源文本编辑器,适用于网页设计师,内置 HTML、CSS 和 JavaScript,使开发人员可以轻松编写 HTML、CSS 和 JavaScript。
百度编辑器-Ueditor
前段时间,我发表了一篇关于“在 JSP 中使用 KindEditor”的博文。这几天在沈阳东软做JavaWeb实习。我在一个cms系统的后台和博客部分使用了一个文本编辑器,突然发现这个——百度编辑器(官网)。Ueditor由百度开发。传说中的百度更懂中文。与 KindEditor 不同的是,它有时会显示乱码。使用 查看全部
网站内容编辑器(
aspmaker如何加入在线编辑器做网站的都知道,网站后台的详细内容)

aspmaker 如何加入在线 html 编辑器
做过网站的人都知道,网站背景的详细内容一定要配上HTML编辑器,这样才能创作出丰富多彩的内容。常用的编辑器有:百度出品的UEditor、xhEditor开源HTML编辑器、KindEditor开源HTML编辑器、阿里的KISSY、国外的fckeditor编辑器等,各有千秋,aspmaker自带fc

微信文章哪个排版编辑器好用?我做了评论
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了

另一个编辑神器-百度编辑器-Ueditor
另一个编辑神器——百度编辑器——Ueditor(Lionden转载说明)前段时间发表了一篇关于《JSP中KindEditor的使用》的博文。这几天一直在沈阳东软做JavaWeb的实习工作,不得不在一个cms系统的后台和博客区使用文本编辑器。突然发现这个——百度编辑器(官网)

7 个 Bootstrap 在线编辑器:快速开发响应式 网站
Bootstrap 编辑器和生成器使原型、测试和构建响应式 网站 接口变得容易。尽管每个编辑器都不同,但它们都利用 Bootstrap 庞大的组件库来拖入和拖出组件。

百度Ueditor编辑器的使用
Ueditor 编辑器非常强大。它是一个富文本编辑器,几乎可以满足任何需求。它可以开箱即用,无需繁琐的配置。在我的博客中使用,所以我将总结使用的方法以供参考。注意:本编辑器使用php版下载包,下载地址##一、简易编辑器工具栏###原Ueditor工具栏###Simplified Ueditor工具栏因为Ueditor功能太多,这里我们简化一下,选择一些最常用的,如下: 简化的编辑器工具栏,有没有变化?

WordPress 高级自定义布局的内容编辑器模板
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且提前做好内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。

WordPress插件百度UEdito编辑器编辑器文章工具
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了

xhEditor 编辑器高级使用
总结:xhEditor编辑器进阶使用

WordPress 编辑器完整指南
如果您的 WordPress 博客中的文本内容比较大,那么您肯定经常需要与 WordPress 编辑器打交道。本文文章介绍了一些提高WordPress编辑器实用性的技巧。

百度推出开源富文本网页编辑器:Ueditor
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。

2020年最常用的8款代码编辑器推荐
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是

Github 为开发者发布 Atom 文本编辑器
Github 今天发布了一款名为 Atom 的全新在线文本编辑器。编辑器在全新的域名 atom.io 下运行。据说 Github 内部使用 Atom 已经六年了。Atom 目前只接受注册邀请。

VBA编辑器出现中文乱码怎么办
VBA编辑器中文乱码的解决方法:1、点击【工具→选项→编辑器格式】打开窗口,将字体选项改为中文字体;2、在 Excel 审阅中使用繁体和简体转换,将代码转换回简体。VBA编辑器中的中文

Adobe 为网页设计师推出开源文本编辑器 Brackets
刚刚发布了 Brackets1.0,这是一个免费的开源文本编辑器,适用于网页设计师,内置 HTML、CSS 和 JavaScript,使开发人员可以轻松编写 HTML、CSS 和 JavaScript。

百度编辑器-Ueditor
前段时间,我发表了一篇关于“在 JSP 中使用 KindEditor”的博文。这几天在沈阳东软做JavaWeb实习。我在一个cms系统的后台和博客部分使用了一个文本编辑器,突然发现这个——百度编辑器(官网)。Ueditor由百度开发。传说中的百度更懂中文。与 KindEditor 不同的是,它有时会显示乱码。使用
网站内容编辑器(相关专题给设计师提供的十大无代码网站编辑器文章编辑技巧 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-02-17 04:31
)
相关话题
设计师的前 10 名无代码网站 编辑器
2018 年 4 月 3 日 01:12:50
日期:2013-8-15 来源:你想一直拥有自己的网站吗?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?答案是无代码网站 编辑器。它使 网站 构建像编辑图形一样简单,使设计人员的设计过程更容易,因为他们不再需要编程。有
网站编辑与印刷编辑的异同
22/5/2013 10:19:00
编辑是任何媒介的核心力量,因为他们是信息的入口和出口,编辑采集信息,整合信息,书写信息或创造信息,最终呈现信息。抛开社会地位、福利待遇和影响力,无论是网站的编辑还是平面媒体的编辑,所扮演的角色都有相似之处和相似之处。
2020年最常用的8款代码编辑器推荐
13/7/202009:08:45
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是
网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?
如何编辑小程序页面的内容?
22/7/202012:03:03
小程序页面内容的编辑方法:首先,在编辑器中右键页面,选择新建目录,创建文件夹;然后右键单击文件夹并选择新建组件,然后输入文件名;最后打开[app.json]文件,操作Editing the Navigation Bar
网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?
网站SEO文章编辑事项
20/7/202012:09:57
编辑文章是SEOer必备的技能,但是虽然很多公司和SEOer只知道优化站内和发布外链的基础知识,却不知道如何编辑文章。那么今天小编就为大家介绍一下网站SEO文章的编辑事项。1.
网站结合SEO编辑必修课文章编辑
2011 年 1 月 11 日 10:45:00
对于网站剪辑这个职业来说,进入门槛很低,做一个文章剪辑似乎很简单,和其他行业的剪辑没什么区别。但是仍然需要学习如何做好网络编辑。不管是原创还是伪原创,编辑后的文章不仅是给用户看的,如果还可以和SEO结合起来迎合搜索引擎的胃口,那就行了事半功倍。本文文章适合新的网络编辑参考。
网站编辑岗前培训内容
2009 年 12 月 11 日 14:52:00
网站编辑岗前培训内容,明确知道自己的工作内容是整理网页信息并及时发布。明白网页的内容不仅是给用户看的,也是给搜索引擎看的,保证自己编辑的每一个文章都是为了突出某个关键词而写的。
探索网站编辑发展
25/2/2008 09:48:00
最近经常发现很多行业群都在招聘编辑网站。昨天下午,腾讯科技频道的负责人也在群里叫嚣着要编辑。再来看一些招聘网站,大部分网站我们都是在招聘编辑。看来,互联网是一个绝对的朝阳产业,网络编辑是一个绝对的黄金职业。
设计师的前 10 名无代码网站 编辑器
2018 年 2 月 3 日 01:08:03
你想一直拥有自己的网站吗?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?
如何成为一名成功的网站编辑分类:网页编辑知识
2008 年 2 月 1 日 09:23:00
信息是源源不断的水,互联网承载着不分昼夜流动的信息之水。而小编就是根据我们站的定位,把这些信息内容一一放上来,一天天的呈现在我们的网站上。把编辑的位置看成是一个简单的技术工人是狭义的。一个好的编辑应该是计划者和操作者。编辑是网站工作的重要组成部分。
如何在 WordPress 块编辑器中仅显示您需要的块
12/8/202012:02:51
网站建设者如何只在 WordPress 块编辑器中显示它需要的块?这个问题在我们日常的学习或工作中可能会经常看到。我希望这个问题能让你明白
HighlightCam:无需“剪辑”的视频剪辑服务
2011 年 1 月 3 日 10:06:00
还记得Instagram吗?非常易于使用的照片、处理和共享服务。现在,又出现了另一种视频文件的编辑分享服务——HighlightCam,一款“全自动”的视频编辑软件。
seo内容编辑培训!
3/6/202012:02:56
网站内容是seo的重要组成部分,相关内容编辑的工作成果在很大程度上决定了网站的seo成果走向。对相关内容编辑进行seo培训是必要且必要的。一个好的内容编辑团队打发时间
查看全部
网站内容编辑器(相关专题给设计师提供的十大无代码网站编辑器文章编辑技巧
)
相关话题
设计师的前 10 名无代码网站 编辑器
2018 年 4 月 3 日 01:12:50
日期:2013-8-15 来源:你想一直拥有自己的网站吗?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?答案是无代码网站 编辑器。它使 网站 构建像编辑图形一样简单,使设计人员的设计过程更容易,因为他们不再需要编程。有

网站编辑与印刷编辑的异同
22/5/2013 10:19:00
编辑是任何媒介的核心力量,因为他们是信息的入口和出口,编辑采集信息,整合信息,书写信息或创造信息,最终呈现信息。抛开社会地位、福利待遇和影响力,无论是网站的编辑还是平面媒体的编辑,所扮演的角色都有相似之处和相似之处。

2020年最常用的8款代码编辑器推荐
13/7/202009:08:45
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是

网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?

如何编辑小程序页面的内容?
22/7/202012:03:03
小程序页面内容的编辑方法:首先,在编辑器中右键页面,选择新建目录,创建文件夹;然后右键单击文件夹并选择新建组件,然后输入文件名;最后打开[app.json]文件,操作Editing the Navigation Bar

网站seo文章编辑提示
2017 年 8 月 31 日 08:59:00
网站内容构建是网站seo优化的重要任务。掌握网站seo文章编辑技巧可以更好的构建网站内容,网站seo文章有哪些编辑技巧呢?

网站SEO文章编辑事项
20/7/202012:09:57
编辑文章是SEOer必备的技能,但是虽然很多公司和SEOer只知道优化站内和发布外链的基础知识,却不知道如何编辑文章。那么今天小编就为大家介绍一下网站SEO文章的编辑事项。1.

网站结合SEO编辑必修课文章编辑
2011 年 1 月 11 日 10:45:00
对于网站剪辑这个职业来说,进入门槛很低,做一个文章剪辑似乎很简单,和其他行业的剪辑没什么区别。但是仍然需要学习如何做好网络编辑。不管是原创还是伪原创,编辑后的文章不仅是给用户看的,如果还可以和SEO结合起来迎合搜索引擎的胃口,那就行了事半功倍。本文文章适合新的网络编辑参考。

网站编辑岗前培训内容
2009 年 12 月 11 日 14:52:00
网站编辑岗前培训内容,明确知道自己的工作内容是整理网页信息并及时发布。明白网页的内容不仅是给用户看的,也是给搜索引擎看的,保证自己编辑的每一个文章都是为了突出某个关键词而写的。

探索网站编辑发展
25/2/2008 09:48:00
最近经常发现很多行业群都在招聘编辑网站。昨天下午,腾讯科技频道的负责人也在群里叫嚣着要编辑。再来看一些招聘网站,大部分网站我们都是在招聘编辑。看来,互联网是一个绝对的朝阳产业,网络编辑是一个绝对的黄金职业。

设计师的前 10 名无代码网站 编辑器
2018 年 2 月 3 日 01:08:03
你想一直拥有自己的网站吗?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?

如何成为一名成功的网站编辑分类:网页编辑知识
2008 年 2 月 1 日 09:23:00
信息是源源不断的水,互联网承载着不分昼夜流动的信息之水。而小编就是根据我们站的定位,把这些信息内容一一放上来,一天天的呈现在我们的网站上。把编辑的位置看成是一个简单的技术工人是狭义的。一个好的编辑应该是计划者和操作者。编辑是网站工作的重要组成部分。

如何在 WordPress 块编辑器中仅显示您需要的块
12/8/202012:02:51
网站建设者如何只在 WordPress 块编辑器中显示它需要的块?这个问题在我们日常的学习或工作中可能会经常看到。我希望这个问题能让你明白

HighlightCam:无需“剪辑”的视频剪辑服务
2011 年 1 月 3 日 10:06:00
还记得Instagram吗?非常易于使用的照片、处理和共享服务。现在,又出现了另一种视频文件的编辑分享服务——HighlightCam,一款“全自动”的视频编辑软件。

seo内容编辑培训!
3/6/202012:02:56
网站内容是seo的重要组成部分,相关内容编辑的工作成果在很大程度上决定了网站的seo成果走向。对相关内容编辑进行seo培训是必要且必要的。一个好的内容编辑团队打发时间

网站内容编辑器(aspmaker用的为php版本下载包,下载地址## )
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-02-17 04:27
)
相关话题
aspmaker 如何加入在线 html 编辑器
2018 年 12 月 3 日 20:37:00
做过网站的人都知道,网站背景的详细内容一定要配上HTML编辑器,这样才能创作出丰富多彩的内容。常用的编辑器有:百度出品的UEditor、xhEditor开源HTML编辑器、KindEditor开源HTML编辑器、阿里的KISSY、国外的fckeditor编辑器等,各有千秋,aspmaker自带fc
微信文章哪个排版编辑器好用?我做了评论
21/5/202016:02:06
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了
另一个编辑神器-百度编辑器-Ueditor
2018 年 4 月 3 日 01:11:41
另一个编辑神器——百度编辑器——Ueditor(Lionden转载说明)前段时间发表了一篇关于《JSP中KindEditor的使用》的博文。这几天一直在沈阳东软做JavaWeb的实习工作,不得不在一个cms系统的后台和博客区使用文本编辑器。突然发现这个——百度编辑器(官网)
百度Ueditor编辑器的使用
2018 年 4 月 3 日 01:09:13
Ueditor 编辑器非常强大。它是一个富文本编辑器,几乎可以满足任何需求。它可以开箱即用,无需繁琐的配置。在我的博客中使用,所以我将总结使用的方法以供参考。注意:本编辑器使用php版下载包,下载地址##一、简单编辑工具栏###原Ueditor工具栏###Simplified Ueditor工具栏由于Ueditor功能太多,这里我们对其进行简化,选择一些最常用的,如下: 简化的编辑器工具栏,有没有变化?
7 个 Bootstrap 在线编辑器:快速开发响应式 网站
25/11/2014 14:59:00
Bootstrap 编辑器和生成器使原型、测试和构建响应式 网站 接口变得容易。尽管每个编辑器都不同,但它们都利用 Bootstrap 庞大的组件库来拖入和拖出组件。
WordPress插件百度UEdito编辑器编辑器文章工具
29/6/2015 11:51:00
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了
xhEditor 编辑器高级使用
2018 年 4 月 3 日 01:14:12
总结:xhEditor编辑器进阶使用
设计师的前 10 名无代码网站 编辑器
2018 年 4 月 3 日 01:12:50
日期:2013-8-15 来源:你想一直拥有自己的网站吗?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?答案是无代码网站 编辑器。它使 网站 构建像编辑图形一样简单,使设计人员的设计过程更容易,因为他们不再需要编程。有
WordPress 编辑器完整指南
2011 年 12 月 2 日 09:23:00
如果您的 WordPress 博客中的文本内容比较大,那么您肯定经常需要与 WordPress 编辑器打交道。本文文章介绍了一些提高WordPress编辑器实用性的技巧。
百度推出开源富文本网页编辑器:Ueditor
13/7/2011 10:04:00
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。
2020年最常用的8款代码编辑器推荐
13/7/202009:08:45
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是
VBA编辑器出现中文乱码怎么办
19/8/202015:02:53
VBA编辑器中文乱码的解决方法:1、点击【工具→选项→编辑器格式】打开窗口,将字体选项改为中文字体;2、在 Excel 审阅中使用繁体和简体转换,将代码转换回简体。VBA编辑器中的中文
Adobe 为网页设计师推出开源文本编辑器 Brackets
2014 年 7 月 11 日 09:35:00
刚刚发布了 Brackets1.0,这是一个免费的开源文本编辑器,适用于网页设计师,内置 HTML、CSS 和 JavaScript,使开发人员可以轻松编写 HTML、CSS 和 JavaScript。
WordPress 高级自定义布局的内容编辑器模板
23/11/2012 13:48:00
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且提前做好内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。
百度编辑器-Ueditor
2018 年 4 月 3 日 01:11:29
前段时间,我发表了一篇关于“在 JSP 中使用 KindEditor”的博文。这几天在沈阳东软做JavaWeb的实习工作。我在一个cms系统的后台和博客部分使用了一个文本编辑器,突然发现这个——百度编辑器(官网)。Ueditor由百度开发。传说中的百度更懂中文。与 KindEditor 不同的是,它有时会显示乱码。使用
查看全部
网站内容编辑器(aspmaker用的为php版本下载包,下载地址##
)
相关话题
aspmaker 如何加入在线 html 编辑器
2018 年 12 月 3 日 20:37:00
做过网站的人都知道,网站背景的详细内容一定要配上HTML编辑器,这样才能创作出丰富多彩的内容。常用的编辑器有:百度出品的UEditor、xhEditor开源HTML编辑器、KindEditor开源HTML编辑器、阿里的KISSY、国外的fckeditor编辑器等,各有千秋,aspmaker自带fc

微信文章哪个排版编辑器好用?我做了评论
21/5/202016:02:06
文章目录 135 编辑器 365 编辑器 96 编辑器 i 排版 易点编辑器 新列表编辑器 秀米编辑器 经常有粉丝问我,哪个微信编辑器好用?因为微信后台可以编辑文章@文章,但是太干净了

另一个编辑神器-百度编辑器-Ueditor
2018 年 4 月 3 日 01:11:41
另一个编辑神器——百度编辑器——Ueditor(Lionden转载说明)前段时间发表了一篇关于《JSP中KindEditor的使用》的博文。这几天一直在沈阳东软做JavaWeb的实习工作,不得不在一个cms系统的后台和博客区使用文本编辑器。突然发现这个——百度编辑器(官网)

百度Ueditor编辑器的使用
2018 年 4 月 3 日 01:09:13
Ueditor 编辑器非常强大。它是一个富文本编辑器,几乎可以满足任何需求。它可以开箱即用,无需繁琐的配置。在我的博客中使用,所以我将总结使用的方法以供参考。注意:本编辑器使用php版下载包,下载地址##一、简单编辑工具栏###原Ueditor工具栏###Simplified Ueditor工具栏由于Ueditor功能太多,这里我们对其进行简化,选择一些最常用的,如下: 简化的编辑器工具栏,有没有变化?

7 个 Bootstrap 在线编辑器:快速开发响应式 网站
25/11/2014 14:59:00
Bootstrap 编辑器和生成器使原型、测试和构建响应式 网站 接口变得容易。尽管每个编辑器都不同,但它们都利用 Bootstrap 庞大的组件库来拖入和拖出组件。

WordPress插件百度UEdito编辑器编辑器文章工具
29/6/2015 11:51:00
UEdito是百度出品的一款编辑器,功能极其强大,支持任意类型的编辑复制,所见即所得。UEdito 支持 wordpress4.0 及以上版本。就UEdito的功能而言,它已经超越了市面上所有其他的编辑插件。而我们默认的wordpress编辑器在这个UEdito插件面前就破旧了

xhEditor 编辑器高级使用
2018 年 4 月 3 日 01:14:12
总结:xhEditor编辑器进阶使用

设计师的前 10 名无代码网站 编辑器
2018 年 4 月 3 日 01:12:50
日期:2013-8-15 来源:你想一直拥有自己的网站吗?但是没有时间学习编码,而且您实际上不必聘请专业人士。相信和你一样想法的人很多。今天的网络成几何倍数网站,但不可能每个人都学会编码,那有什么办法呢?答案是无代码网站 编辑器。它使 网站 构建像编辑图形一样简单,使设计人员的设计过程更容易,因为他们不再需要编程。有

WordPress 编辑器完整指南
2011 年 12 月 2 日 09:23:00
如果您的 WordPress 博客中的文本内容比较大,那么您肯定经常需要与 WordPress 编辑器打交道。本文文章介绍了一些提高WordPress编辑器实用性的技巧。

百度推出开源富文本网页编辑器:Ueditor
13/7/2011 10:04:00
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。

2020年最常用的8款代码编辑器推荐
13/7/202009:08:45
对于编程初学者来说,一个完善的代码编辑器是非常重要的,但是大多数人并不知道什么是代码编辑器。网上推荐的代码编辑器有很多种,但是不知道这些代码编辑器哪一个好用。所以,今天的php中文网站是

VBA编辑器出现中文乱码怎么办
19/8/202015:02:53
VBA编辑器中文乱码的解决方法:1、点击【工具→选项→编辑器格式】打开窗口,将字体选项改为中文字体;2、在 Excel 审阅中使用繁体和简体转换,将代码转换回简体。VBA编辑器中的中文

Adobe 为网页设计师推出开源文本编辑器 Brackets
2014 年 7 月 11 日 09:35:00
刚刚发布了 Brackets1.0,这是一个免费的开源文本编辑器,适用于网页设计师,内置 HTML、CSS 和 JavaScript,使开发人员可以轻松编写 HTML、CSS 和 JavaScript。

WordPress 高级自定义布局的内容编辑器模板
23/11/2012 13:48:00
WordPress 编辑器 TinyMCE 是一个非常强大的工具。网页设计师使用 WordPress 编辑器 TinyMCE 并不难,但对于不太了解 HTML 的人来说就不是那么好用了;如果我们把内容编辑器做成所见即所得,并且提前做好内容编辑器的布局,我们的用户只需要在相应的区域直接输入内容即可。上面提到的问题都可以轻松解决,也可以提高我们编辑内容的效率。

百度编辑器-Ueditor
2018 年 4 月 3 日 01:11:29
前段时间,我发表了一篇关于“在 JSP 中使用 KindEditor”的博文。这几天在沈阳东软做JavaWeb的实习工作。我在一个cms系统的后台和博客部分使用了一个文本编辑器,突然发现这个——百度编辑器(官网)。Ueditor由百度开发。传说中的百度更懂中文。与 KindEditor 不同的是,它有时会显示乱码。使用

网站内容编辑器(网页编辑器有哪些?好用软件下载地址、下载介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-16 06:11
小编会跟大家分享一下什么是网页编辑软件。相信大部分人都不太了解,所以分享一下这个文章,供大家参考。我希望你会喜欢阅读这个文章。有收获,一起来看看吧!
五款易于使用的网页编辑软件:
一:代码编辑器(记事本++)
下载链接:
Notepad++是Windows下免费的开源代码编辑器。易速云为您提供Notepad++中文版供您下载使用!
很多人不知道什么是网页编辑器?Notepad++是微软Windows环境下的免费代码网页编辑器。它使用更少的 CPU 功率,降低计算机系统能耗,但轻巧高效,使 Notepad++ 成为 Microsoft Windows Notepad 的完美替代品。内置支持多达27种语法高亮(包括各种常用源码和脚本,可以很好地支持.nfo文件查看),还支持自定义语言;可以自动检测文件类型,根据关键字显示节点,节点可以自由折叠/打开,也可以显示缩进的引导线,显示代码有层次感;可以打开双窗口,在子窗口中可以打开多个子窗口,可以快速切换全屏显示模式(F11), 支持鼠标滚轮改变文档显示比例;提供了一些有用的工具,比如邻线交换位置、宏功能等;可以显示选中文本的字节数(而不是一般编辑器显示的字数,这在某些情况下,比如软件本地化比较方便)。
二:EditPlus中文版v5.0.0.733中文免费版
下载链接:
EditPlus(文本编辑器)中文版是一套功能强大的网页编辑器,可以替代记事本,具有无限撤消和重做、英文拼写检查、自动换行、列号标记、搜索替换、同时编辑等文件,全屏浏览功能。而且它还有一个好用的功能,就是它有监控剪贴板的功能,与剪贴板同步,可以自动粘贴到EditPlus窗口中,省去粘贴的步骤。
EditPlus功能强大,界面简洁美观,启动速度快;良好的中文支持;语法高亮;代码折叠;代码自动补全(但功能比较弱),无代码提示功能;强大的配置功能,更容易扩展。安装包自带注册码,为您提供editplus中文破解版。
三:SublimeText3英文版
下载链接:
本次SublimeText3版本为英文版,支持Win,支持代码提示功能,软件体积小,启动快,强力支持!
Sublime Text 是一个流行的代码编辑器。Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图、Python 插件、代码片段等。还可以自定义键绑定、菜单和工具栏。Sublime Text 的主要功能包括:拼写检查、书签、完整的 Python API、Goto 功能、即时项目切换、多选、多窗口等。Sublime Text 是一个跨平台的编辑器,支持 Windows、Linux、Mac OS X 和其他操作系统。
四:PhpStorm 18.2.1 Win版
下载链接:
PhpStorm是开发者推出的一款商用PHP集成开发工具,号称最好的PHP IDE!
JetBrains 是一家技术领先的软件开发公司,专注于开发提高生产力的智能软件。该公司以其创新且屡获殊荣的 Java™ 集成开发环境 IntelliJ IDEA、Ruby 和 Rails 集成开发环境 RubyMine、PyCharm Python IDE 和其他生产力工具而享誉全球。JetBrains 总部位于捷克共和国布拉格,在俄罗斯圣彼得堡、德国慕尼黑和马萨诸塞州波士顿设有研发实验室。
五:Atom编辑器mac版下载
下载链接:
Atom 代码编辑器支持 Windows、Mac、Linux 三种桌面平台,完全免费,并在 GitHub 上开放了所有源代码。易苏云特采集了这个优秀的编辑器Atom供下载!经过长时间的迭代开发和不断完善,Atom终于从早期的beta版到了1.0正式版!与之前的版本相比,在性能和稳定性上都有显着提升。
开发团队称Atom为“21世纪的可配置编辑器”,界面非常精致,可配置项丰富,另外提供类似于SublimeText的Package Control(包管理)。功能,人们可以轻松安装和管理各种插件,使Atom成为真正适合自己的开发工具。
以上就是易速云2018年推荐的五款最好的网页编辑软件,大家可以根据需要在易速云中下载网页编辑器,也可以前往易速云的PHP开发工具栏目下载。: 下载其他软件。
以上就是文章文章《什么是网页编辑软件》的全部内容,感谢阅读!相信大家都有一定的了解。希望分享的内容对大家有所帮助。想了解更多知识,请关注易宿云行业资讯频道! 查看全部
网站内容编辑器(网页编辑器有哪些?好用软件下载地址、下载介绍)
小编会跟大家分享一下什么是网页编辑软件。相信大部分人都不太了解,所以分享一下这个文章,供大家参考。我希望你会喜欢阅读这个文章。有收获,一起来看看吧!
五款易于使用的网页编辑软件:
一:代码编辑器(记事本++)

下载链接:
Notepad++是Windows下免费的开源代码编辑器。易速云为您提供Notepad++中文版供您下载使用!
很多人不知道什么是网页编辑器?Notepad++是微软Windows环境下的免费代码网页编辑器。它使用更少的 CPU 功率,降低计算机系统能耗,但轻巧高效,使 Notepad++ 成为 Microsoft Windows Notepad 的完美替代品。内置支持多达27种语法高亮(包括各种常用源码和脚本,可以很好地支持.nfo文件查看),还支持自定义语言;可以自动检测文件类型,根据关键字显示节点,节点可以自由折叠/打开,也可以显示缩进的引导线,显示代码有层次感;可以打开双窗口,在子窗口中可以打开多个子窗口,可以快速切换全屏显示模式(F11), 支持鼠标滚轮改变文档显示比例;提供了一些有用的工具,比如邻线交换位置、宏功能等;可以显示选中文本的字节数(而不是一般编辑器显示的字数,这在某些情况下,比如软件本地化比较方便)。
二:EditPlus中文版v5.0.0.733中文免费版

下载链接:
EditPlus(文本编辑器)中文版是一套功能强大的网页编辑器,可以替代记事本,具有无限撤消和重做、英文拼写检查、自动换行、列号标记、搜索替换、同时编辑等文件,全屏浏览功能。而且它还有一个好用的功能,就是它有监控剪贴板的功能,与剪贴板同步,可以自动粘贴到EditPlus窗口中,省去粘贴的步骤。
EditPlus功能强大,界面简洁美观,启动速度快;良好的中文支持;语法高亮;代码折叠;代码自动补全(但功能比较弱),无代码提示功能;强大的配置功能,更容易扩展。安装包自带注册码,为您提供editplus中文破解版。
三:SublimeText3英文版

下载链接:
本次SublimeText3版本为英文版,支持Win,支持代码提示功能,软件体积小,启动快,强力支持!
Sublime Text 是一个流行的代码编辑器。Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图、Python 插件、代码片段等。还可以自定义键绑定、菜单和工具栏。Sublime Text 的主要功能包括:拼写检查、书签、完整的 Python API、Goto 功能、即时项目切换、多选、多窗口等。Sublime Text 是一个跨平台的编辑器,支持 Windows、Linux、Mac OS X 和其他操作系统。
四:PhpStorm 18.2.1 Win版

下载链接:
PhpStorm是开发者推出的一款商用PHP集成开发工具,号称最好的PHP IDE!
JetBrains 是一家技术领先的软件开发公司,专注于开发提高生产力的智能软件。该公司以其创新且屡获殊荣的 Java™ 集成开发环境 IntelliJ IDEA、Ruby 和 Rails 集成开发环境 RubyMine、PyCharm Python IDE 和其他生产力工具而享誉全球。JetBrains 总部位于捷克共和国布拉格,在俄罗斯圣彼得堡、德国慕尼黑和马萨诸塞州波士顿设有研发实验室。
五:Atom编辑器mac版下载

下载链接:
Atom 代码编辑器支持 Windows、Mac、Linux 三种桌面平台,完全免费,并在 GitHub 上开放了所有源代码。易苏云特采集了这个优秀的编辑器Atom供下载!经过长时间的迭代开发和不断完善,Atom终于从早期的beta版到了1.0正式版!与之前的版本相比,在性能和稳定性上都有显着提升。
开发团队称Atom为“21世纪的可配置编辑器”,界面非常精致,可配置项丰富,另外提供类似于SublimeText的Package Control(包管理)。功能,人们可以轻松安装和管理各种插件,使Atom成为真正适合自己的开发工具。
以上就是易速云2018年推荐的五款最好的网页编辑软件,大家可以根据需要在易速云中下载网页编辑器,也可以前往易速云的PHP开发工具栏目下载。: 下载其他软件。
以上就是文章文章《什么是网页编辑软件》的全部内容,感谢阅读!相信大家都有一定的了解。希望分享的内容对大家有所帮助。想了解更多知识,请关注易宿云行业资讯频道!
网站内容编辑器(一下程序员到底心仪哪些代码编辑器?(一)|活动)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-14 23:02
对于程序员来说,写代码绝对是最重要的事情,没有之一。而想要实现代码和语法高亮,必然需要一个神器的帮助,也就是代码编辑器。近日,一项“程序员最喜欢的代码编辑器”调查上线,不仅包括完整的集成开发环境,还包括简单的文本编辑器。下面我们来看看程序员喜欢哪些代码编辑器?
以下是活动五天后的调查结果:
为了方便大家阅读,我做了一个图表:
从上表可以看出,占比最大的应该是通用文本编辑器,为28%。第二名是Atom,占比18%。当然,我们也可以看到通用代码编辑器和 Atom 之间的战斗,这其实是有点胜利的。毕竟,Atom 自己竞争。来自四面八方的敌人。
Atom 是 github 专门为程序员推出的跨平台文本编辑器。2015年1月8日宣布开源,支持CSS、HTML、JavaScript等网络编程语言;支持宏,自动完成分屏功能,集成文件管理,最重要的是它的图形界面直观简洁。毕竟,在这个看脸的世界里,外表就是一切。
这里最大的惊喜是 Visual Studio Code,这是一个相对原创的工具,获得了 14% 的选票。除了直接提到的代码编辑器,其他没有提到的代码编辑器也获得了 11% 的选票。在上个月的编程语言投票中,Python 表现不错,所以这一次,在其他代码编辑器中,PyCharm 应该也是下了不少功夫。(PyCharm 是一个 Python IDE,它有一套完整的工具,可以帮助用户在使用 Python 语言进行开发时提高生产力。)最令人惊讶的是,Eclipse 只获得了 12% 的选票,这真的很不理想。,希望Eclipse能在后续的投票中赶上来。
目前,该活动仍处于投票阶段。喜欢什么样的代码编辑器请在下方留言支持。 查看全部
网站内容编辑器(一下程序员到底心仪哪些代码编辑器?(一)|活动)
对于程序员来说,写代码绝对是最重要的事情,没有之一。而想要实现代码和语法高亮,必然需要一个神器的帮助,也就是代码编辑器。近日,一项“程序员最喜欢的代码编辑器”调查上线,不仅包括完整的集成开发环境,还包括简单的文本编辑器。下面我们来看看程序员喜欢哪些代码编辑器?
以下是活动五天后的调查结果:
为了方便大家阅读,我做了一个图表:
从上表可以看出,占比最大的应该是通用文本编辑器,为28%。第二名是Atom,占比18%。当然,我们也可以看到通用代码编辑器和 Atom 之间的战斗,这其实是有点胜利的。毕竟,Atom 自己竞争。来自四面八方的敌人。
Atom 是 github 专门为程序员推出的跨平台文本编辑器。2015年1月8日宣布开源,支持CSS、HTML、JavaScript等网络编程语言;支持宏,自动完成分屏功能,集成文件管理,最重要的是它的图形界面直观简洁。毕竟,在这个看脸的世界里,外表就是一切。
这里最大的惊喜是 Visual Studio Code,这是一个相对原创的工具,获得了 14% 的选票。除了直接提到的代码编辑器,其他没有提到的代码编辑器也获得了 11% 的选票。在上个月的编程语言投票中,Python 表现不错,所以这一次,在其他代码编辑器中,PyCharm 应该也是下了不少功夫。(PyCharm 是一个 Python IDE,它有一套完整的工具,可以帮助用户在使用 Python 语言进行开发时提高生产力。)最令人惊讶的是,Eclipse 只获得了 12% 的选票,这真的很不理想。,希望Eclipse能在后续的投票中赶上来。
目前,该活动仍处于投票阶段。喜欢什么样的代码编辑器请在下方留言支持。
网站内容编辑器(秒会的全能PDF编辑神器,去除烦人的水印处理PDF格式文件的工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-02-11 16:23
在上一期软件分享中,少东家分享了一款电脑上最爱的PDF编辑软件——Wondershare PDF Expert。
妙汇全能PDF编辑神器,去除烦人的水印
处理PDF文件的工具,除了电脑端和移动端的PDF编辑处理软件,就是在线PDF编辑器。
如果您的需求只是简短的,只是偶尔需要对PDF格式文件中的个别文字、段落甚至图片进行编辑和修改,而您的电脑上没有专门的PDF编辑软件,那么毫无疑问,在线PDF编辑器会很合你的胃口,会给你带来很多帮助。
如果你想快速获取这6个在线PDF编辑器的网址,请将它们拖到文末。如果你想了解更多,可以一一阅读。
废话不多说,囤货!
1、iLovePDF
推荐指数:★★★★★
我喜欢 PDF,它是最著名的在线 PDF 编辑器之一。
iLovePDF 界面清晰、直观且易于使用。丰富的PDF处理工具,常用的编辑功能和格式转换功能一应俱全,包括:合并、拆分、压缩、转换、旋转PDF文件,以及为PDF文件添加水印等工具、修复等高级功能。交互性强,只需几秒钟即可完成,基本相当于一个轻量级的Adobe Acrobat Pro!
最重要的是:它是一个几乎没有注册会员限制的工具。
iLovePDF也有付费会员服务,但是你用它来处理文件不需要注册和登录,付费注册只会增加文件数量和大小限制。
在功能上,与免费版相比,付费版只有OCR(Optical Character Recognition)和PDF到PDF/A的转换。在这一点上,它确实比许多同行更加用户友好。
iLovePDF还有一个专门处理图片的兄弟网站,叫iLoveIMG(我爱图片),功能也很全面,这里就不详细介绍了。
如果你想用最少的网站解决最多的需求,那么采集这两个网站绝对可以帮助你处理大部分的文档图像处理工作。
2、PDF 糖果
推荐指数:★★★★★
另一个广受好评的 PDF 处理工具。海外网站,但支持中文。网站的标志是一个螺旋形的“棒棒糖”,很有特色。
目前收录50多个与文档处理相关的功能,非常有预见性!
与其他工具相比,PDF Candy 的格式转换似乎更加“细致”。可以实现HTML(网页)、ePUB(电子书)等冷门格式的PDF转换,甚至可以单独为PDF设计页眉和页脚。
与同行相比,PDF Candy 的另一个优势是 OCR 功能。很多 网站 的 OCR 文本识别都是付费使用的,但事实并非如此。借助 OCR 功能,可以轻松提取 PDF 中的文本信息。
PDF Candy 还有一个可以下载的桌面版本。安装包有100M以上,使用便利性会提升一个档次。因为本文主要讨论在线工具,这里不再详细介绍。
3、小PDF
推荐指数:★★★★
具有所有功能的非常易于使用的 PDF 编辑器。首页的平铺风格颇有WIN10风格,就是颜色对强迫症患者不太友好。
SmallPDF 最初以能够压缩 PDF 文件的大小(所谓的“小”)而闻名,随后衍生出一套完整的处理功能。
大部分功能是所有PDF编辑工具通用的,这里不再赘述。
SmallPDF中收录的付费功能将标有“PRO”,主要集中在去除广告、桌面应用等提升用户体验的部分。总的来说,处理量很小,对用户体验影响不大。
4、PDF 2 开始
推荐指数:★★★★
一个简单方便的PDF处理工具,功能比较全面。
相比之下,PDF 2 GO 的 PDF 编辑功能应该是最全面的。它的很多功能都可以媲美专业的编辑软件,比如划线、箭头,甚至荧光笔标记的效果。
和 iLovePDF 一样,PDF 2 GO 也有一些类似的 网站 来处理图像、音频和视频内容的转换和编辑。如果需要,不妨顺便采集一下。
5、聪明的PDF
推荐指数:★★★★
CleverPDF 无需注册会员即可使用,永远免费!
界面功能分类非常有条理,一目了然。
同样的界面还提供了图片格式转换功能,非常贴心!
在线功能不断完善,有桌面可以使用,大家可以自己试试。
6、HiPDF
推荐指数:★★★★
这是Wondershare PDF Expert的在线终端,网站外观非常好,被誉为“一站式在线PDF解决方案”。它具有相当全面的功能覆盖和非常快的处理速度。
HiPDF在文件处理量不大的情况下会是更好的选择,但如果不成为会员则会有很多功能限制。从下面的功能对比图来看,和之前的“良心”相比,功能差了一点。
HiPDF还有一个移动端,搜索HiPDF并关注它。
如果你经常外出,拥有这样一款移动PDF处理器是非常方便的。
结语
市面上的PDF处理工具琳琅满目,琳琅满目,各有特色,在功能类型和收费系统方面也各有特色。
少东家精心挑选的这6款在线PDF编辑器,无论从功能覆盖范围、实用性、收费条件等方面都非常“行业良心”,真正能在完全“免费”的情况下满足你。绝大多数的需求。
集齐这 6 款在线 PDF 编辑器后,您将不再担心任何 PDF 处理问题。
所有关于PDF处理工具的介绍都到这里了。少东家集成了网址链接。文中提到的6位在线PDF编辑器的网址及相关网站的链接地址在今日头条的私信中。“编辑”搞定!
本文首发于【智能沙漏少爷】,更多精彩,欢迎关注! 查看全部
网站内容编辑器(秒会的全能PDF编辑神器,去除烦人的水印处理PDF格式文件的工具)
在上一期软件分享中,少东家分享了一款电脑上最爱的PDF编辑软件——Wondershare PDF Expert。
妙汇全能PDF编辑神器,去除烦人的水印
处理PDF文件的工具,除了电脑端和移动端的PDF编辑处理软件,就是在线PDF编辑器。
如果您的需求只是简短的,只是偶尔需要对PDF格式文件中的个别文字、段落甚至图片进行编辑和修改,而您的电脑上没有专门的PDF编辑软件,那么毫无疑问,在线PDF编辑器会很合你的胃口,会给你带来很多帮助。
如果你想快速获取这6个在线PDF编辑器的网址,请将它们拖到文末。如果你想了解更多,可以一一阅读。
废话不多说,囤货!
1、iLovePDF
推荐指数:★★★★★
我喜欢 PDF,它是最著名的在线 PDF 编辑器之一。
iLovePDF 界面清晰、直观且易于使用。丰富的PDF处理工具,常用的编辑功能和格式转换功能一应俱全,包括:合并、拆分、压缩、转换、旋转PDF文件,以及为PDF文件添加水印等工具、修复等高级功能。交互性强,只需几秒钟即可完成,基本相当于一个轻量级的Adobe Acrobat Pro!
最重要的是:它是一个几乎没有注册会员限制的工具。
iLovePDF也有付费会员服务,但是你用它来处理文件不需要注册和登录,付费注册只会增加文件数量和大小限制。
在功能上,与免费版相比,付费版只有OCR(Optical Character Recognition)和PDF到PDF/A的转换。在这一点上,它确实比许多同行更加用户友好。
iLovePDF还有一个专门处理图片的兄弟网站,叫iLoveIMG(我爱图片),功能也很全面,这里就不详细介绍了。
如果你想用最少的网站解决最多的需求,那么采集这两个网站绝对可以帮助你处理大部分的文档图像处理工作。
2、PDF 糖果
推荐指数:★★★★★
另一个广受好评的 PDF 处理工具。海外网站,但支持中文。网站的标志是一个螺旋形的“棒棒糖”,很有特色。
目前收录50多个与文档处理相关的功能,非常有预见性!
与其他工具相比,PDF Candy 的格式转换似乎更加“细致”。可以实现HTML(网页)、ePUB(电子书)等冷门格式的PDF转换,甚至可以单独为PDF设计页眉和页脚。
与同行相比,PDF Candy 的另一个优势是 OCR 功能。很多 网站 的 OCR 文本识别都是付费使用的,但事实并非如此。借助 OCR 功能,可以轻松提取 PDF 中的文本信息。
PDF Candy 还有一个可以下载的桌面版本。安装包有100M以上,使用便利性会提升一个档次。因为本文主要讨论在线工具,这里不再详细介绍。
3、小PDF
推荐指数:★★★★
具有所有功能的非常易于使用的 PDF 编辑器。首页的平铺风格颇有WIN10风格,就是颜色对强迫症患者不太友好。
SmallPDF 最初以能够压缩 PDF 文件的大小(所谓的“小”)而闻名,随后衍生出一套完整的处理功能。
大部分功能是所有PDF编辑工具通用的,这里不再赘述。
SmallPDF中收录的付费功能将标有“PRO”,主要集中在去除广告、桌面应用等提升用户体验的部分。总的来说,处理量很小,对用户体验影响不大。
4、PDF 2 开始
推荐指数:★★★★
一个简单方便的PDF处理工具,功能比较全面。
相比之下,PDF 2 GO 的 PDF 编辑功能应该是最全面的。它的很多功能都可以媲美专业的编辑软件,比如划线、箭头,甚至荧光笔标记的效果。
和 iLovePDF 一样,PDF 2 GO 也有一些类似的 网站 来处理图像、音频和视频内容的转换和编辑。如果需要,不妨顺便采集一下。
5、聪明的PDF
推荐指数:★★★★
CleverPDF 无需注册会员即可使用,永远免费!
界面功能分类非常有条理,一目了然。
同样的界面还提供了图片格式转换功能,非常贴心!
在线功能不断完善,有桌面可以使用,大家可以自己试试。
6、HiPDF
推荐指数:★★★★
这是Wondershare PDF Expert的在线终端,网站外观非常好,被誉为“一站式在线PDF解决方案”。它具有相当全面的功能覆盖和非常快的处理速度。
HiPDF在文件处理量不大的情况下会是更好的选择,但如果不成为会员则会有很多功能限制。从下面的功能对比图来看,和之前的“良心”相比,功能差了一点。
HiPDF还有一个移动端,搜索HiPDF并关注它。
如果你经常外出,拥有这样一款移动PDF处理器是非常方便的。
结语
市面上的PDF处理工具琳琅满目,琳琅满目,各有特色,在功能类型和收费系统方面也各有特色。
少东家精心挑选的这6款在线PDF编辑器,无论从功能覆盖范围、实用性、收费条件等方面都非常“行业良心”,真正能在完全“免费”的情况下满足你。绝大多数的需求。
集齐这 6 款在线 PDF 编辑器后,您将不再担心任何 PDF 处理问题。
所有关于PDF处理工具的介绍都到这里了。少东家集成了网址链接。文中提到的6位在线PDF编辑器的网址及相关网站的链接地址在今日头条的私信中。“编辑”搞定!
本文首发于【智能沙漏少爷】,更多精彩,欢迎关注!
网站内容编辑器( 富文本编辑器,RichText)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-02-11 16:21
富文本编辑器,RichText)
Rich Text Editor,富文本编辑器,简称RTE,提供类似于Microsoft Word的编辑功能,很容易受到不知道如何编写HTML以及需要设置各种文本格式的用户的青睐。它的应用也越来越广泛。
1、UEditor---百度编辑器
UEditor是百度网页前端研发部门开发的一款所见即所得的富文本网页编辑器。它是轻量级的、可定制的,并且专注于用户体验。开源基于 MIT 协议,允许免费使用和修改代码。
UEditor上线后,帮助网站开发者解决了开发富文本编辑器时遇到的问题,节省了开发时间,有效降低了开发成本。
2、CKEditor 和 FCKeditor
CKEditor 是新一代 FCKeditor 的重新开发版本。CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,它被广泛用于主要的网站。它的目标是轻巧,无需过于复杂的安装步骤即可使用。它可以与PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、ABAP等不同的编程语言结合使用。
3、种类编辑器
KindEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果,开发者可以使用KindEditor将传统的多行文本输入框(textarea)替换为可视化富文本输入框. KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP 和 ASP 等程序无缝集成。
主要特征:
快速:体积小,加载速度快
开源:开源、高水平、高质量
底层:内置自定义DOM类库,精准操控DOM
扩展:插件化设计,所有功能都是插件,可根据需要增减功能
样式:修改编辑器样式很简单,只需要修改一个CSS文件
兼容:支持大部分主流浏览器,如IE、Firefox、Safari、Chrome、Opera
4、TinyMCE
TinyMCE 是一个轻量级的基于浏览器的所见即所得编辑器,支持各种流行的浏览器,并用 JavaScript 编写。功能配置灵活简单(两行代码即可将编辑器嵌入网页),支持AJAX。另一个特点是加载速度非常快,如果你的服务器使用的脚本语言是PHP,还可以进一步优化。最重要的是,TinyMCE 是在 LGPL 许可下发布的免费软件,您可以将其用于商业应用程序。
5、模拟编辑器
Simditor 是团队协作工具 Tower 使用的富文本编辑器。Tower 认为,作为一款在线生产力工具,让用户以极其舒适的方式制作内容是其核心品质之一,因此决定自行开发一款编辑器,这也是 Simditor 诞生的原因。Simditor 的理念是保持简单,避免过多的功能,并为每个功能争取最终的用户体验。同时,Simditor 也易于扩展。
主要特征:
精简的功能和快速加载
输出格式化的标准 HTML
每个功能都有很好的用户体验
兼容浏览器:IE10+、Chrome、Firefox、Safari
6、eWebEditor
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以用她来放传统的多行文本输入框 查看全部
网站内容编辑器(
富文本编辑器,RichText)
Rich Text Editor,富文本编辑器,简称RTE,提供类似于Microsoft Word的编辑功能,很容易受到不知道如何编写HTML以及需要设置各种文本格式的用户的青睐。它的应用也越来越广泛。
1、UEditor---百度编辑器
UEditor是百度网页前端研发部门开发的一款所见即所得的富文本网页编辑器。它是轻量级的、可定制的,并且专注于用户体验。开源基于 MIT 协议,允许免费使用和修改代码。
UEditor上线后,帮助网站开发者解决了开发富文本编辑器时遇到的问题,节省了开发时间,有效降低了开发成本。
2、CKEditor 和 FCKeditor
CKEditor 是新一代 FCKeditor 的重新开发版本。CKEditor 是世界上最好的网页在线文本编辑器之一。由于其惊人的性能和可扩展性,它被广泛用于主要的网站。它的目标是轻巧,无需过于复杂的安装步骤即可使用。它可以与PHP、JavaScript、ASP、ASP.NET、ColdFusion、Java、ABAP等不同的编程语言结合使用。
3、种类编辑器
KindEditor是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得的编辑效果,开发者可以使用KindEditor将传统的多行文本输入框(textarea)替换为可视化富文本输入框. KindEditor 是用 JavaScript 编写的,可以与 Java、.NET、PHP 和 ASP 等程序无缝集成。
主要特征:
快速:体积小,加载速度快
开源:开源、高水平、高质量
底层:内置自定义DOM类库,精准操控DOM
扩展:插件化设计,所有功能都是插件,可根据需要增减功能
样式:修改编辑器样式很简单,只需要修改一个CSS文件
兼容:支持大部分主流浏览器,如IE、Firefox、Safari、Chrome、Opera
4、TinyMCE
TinyMCE 是一个轻量级的基于浏览器的所见即所得编辑器,支持各种流行的浏览器,并用 JavaScript 编写。功能配置灵活简单(两行代码即可将编辑器嵌入网页),支持AJAX。另一个特点是加载速度非常快,如果你的服务器使用的脚本语言是PHP,还可以进一步优化。最重要的是,TinyMCE 是在 LGPL 许可下发布的免费软件,您可以将其用于商业应用程序。
5、模拟编辑器
Simditor 是团队协作工具 Tower 使用的富文本编辑器。Tower 认为,作为一款在线生产力工具,让用户以极其舒适的方式制作内容是其核心品质之一,因此决定自行开发一款编辑器,这也是 Simditor 诞生的原因。Simditor 的理念是保持简单,避免过多的功能,并为每个功能争取最终的用户体验。同时,Simditor 也易于扩展。
主要特征:
精简的功能和快速加载
输出格式化的标准 HTML
每个功能都有很好的用户体验
兼容浏览器:IE10+、Chrome、Firefox、Safari
6、eWebEditor
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以用她来放传统的多行文本输入框
网站内容编辑器(WordPress建站有哪些比较实用的小技巧?建站技巧)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-02-11 15:20
WordPress 使作者能够为 网站 创建引人入胜且功能强大的内容。在内容编辑器中,用户可以使用块为他们的观众开发信息丰富且具有视觉吸引力的内容。块可以将任何页面或帖子转换为动态内容,无论用户希望自定义、嵌入还是更改布局样式。
如何使用内容编辑器构建 WordPress网站
WordPress中的块是什么?
模块使用户更容易为他们的 WordPress网站 创建内容,无论他们的技能水平如何。用户可以选择使用默认块来构建他们的网站,或者高级用户可以通过开发自定义块来满足他们的任何独特需求来发挥创意。
编辑器当前的默认块包括:
创建帖子
1.) 单击 WordPress 仪表板中发布下的新建。
出现新的 文章 后,单击 + 号以从“添加块”菜单中选择所需的块类型,以开始创建特定于块类型的内容。
在编辑器中添加块
目前有多种方法可以在 文章 和页面中插入块。这对于需要结合媒体或图像等来源的内容来说是必不可少的。
1.) 在页面的左上角,您会注意到带有 + 图标的工具栏。如果单击此图标,您可以搜索块并插入它们。
2.) 在编辑器字段中,还有一个块插入器选项,当单击编辑器中已存在的块的上方、中间或下方时,您还会看到一个 + 图标。
提示:添加新块的速记技巧是输入“/+”和要插入的块的名称。这称为斜线插入器,非常适合喜欢使用键盘的作家。关于使用 WordPress 建站,还有一些比较实用的技巧。有兴趣的朋友可以参考一下搭建WordPress网站有哪些比较好的技巧。
如何编辑或删除块
1.) 在页面的左上角,在块插入器旁边,用于撤消和重新更改页面中的操作或 文章。
2.) 选项旁边的图标以单击信息 (i)。这将向您显示有关页面的有价值的信息,包括字数和 文章outline。
块轮廓
块轮廓是导航收录多个块的文档的有用选项,因此读者不必无休止地滚动。客户端的用户会发现块管理更容易,因为大部分代码在块中运行并且可以在视口之间滚动以获得更好的体验。
1.块轮廓选项在 (i.) 旁边
2.) 这是一个三行图标,看起来像一个项目列表。单击此图标可查看组成 文章 或页面的块。通过单击给定的块,该块将在编辑器字段中找到。
在为 WordPress 网站 创建任何 文章 或页面时,作者可以使用的块数没有限制。作家可以结合图像、媒体和视频,将内容提升到另一个层次并吸引用户阅读。详细了解使用 WordPress 构建网站的比较优势。 查看全部
网站内容编辑器(WordPress建站有哪些比较实用的小技巧?建站技巧)
WordPress 使作者能够为 网站 创建引人入胜且功能强大的内容。在内容编辑器中,用户可以使用块为他们的观众开发信息丰富且具有视觉吸引力的内容。块可以将任何页面或帖子转换为动态内容,无论用户希望自定义、嵌入还是更改布局样式。

如何使用内容编辑器构建 WordPress网站
WordPress中的块是什么?
模块使用户更容易为他们的 WordPress网站 创建内容,无论他们的技能水平如何。用户可以选择使用默认块来构建他们的网站,或者高级用户可以通过开发自定义块来满足他们的任何独特需求来发挥创意。
编辑器当前的默认块包括:
创建帖子
1.) 单击 WordPress 仪表板中发布下的新建。
出现新的 文章 后,单击 + 号以从“添加块”菜单中选择所需的块类型,以开始创建特定于块类型的内容。
在编辑器中添加块
目前有多种方法可以在 文章 和页面中插入块。这对于需要结合媒体或图像等来源的内容来说是必不可少的。
1.) 在页面的左上角,您会注意到带有 + 图标的工具栏。如果单击此图标,您可以搜索块并插入它们。
2.) 在编辑器字段中,还有一个块插入器选项,当单击编辑器中已存在的块的上方、中间或下方时,您还会看到一个 + 图标。
提示:添加新块的速记技巧是输入“/+”和要插入的块的名称。这称为斜线插入器,非常适合喜欢使用键盘的作家。关于使用 WordPress 建站,还有一些比较实用的技巧。有兴趣的朋友可以参考一下搭建WordPress网站有哪些比较好的技巧。
如何编辑或删除块
1.) 在页面的左上角,在块插入器旁边,用于撤消和重新更改页面中的操作或 文章。
2.) 选项旁边的图标以单击信息 (i)。这将向您显示有关页面的有价值的信息,包括字数和 文章outline。
块轮廓
块轮廓是导航收录多个块的文档的有用选项,因此读者不必无休止地滚动。客户端的用户会发现块管理更容易,因为大部分代码在块中运行并且可以在视口之间滚动以获得更好的体验。
1.块轮廓选项在 (i.) 旁边
2.) 这是一个三行图标,看起来像一个项目列表。单击此图标可查看组成 文章 或页面的块。通过单击给定的块,该块将在编辑器字段中找到。
在为 WordPress 网站 创建任何 文章 或页面时,作者可以使用的块数没有限制。作家可以结合图像、媒体和视频,将内容提升到另一个层次并吸引用户阅读。详细了解使用 WordPress 构建网站的比较优势。
网站内容编辑器(如何使用?建立一个demo.html文件,项目官网)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-08 15:20
如何使用?
创建一个demo.html文件,首先在需要添加编辑器的地方添加如下代码,使用style设置编辑器的宽高。
<br style="margin: 0px; padding: 0px;"/> <p>内容区域 <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/></p>
然后,加载 UEditor 相关的 js 和 css 文件。相关文档可从本站下载或直接到UMedia官网下载最新版本。
<br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>
接下来,我们开始调用编辑器:
<br style="margin: 0px; padding: 0px;"/> var um = UM.getEditor('myEditor'); <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>
现在我们可以打开浏览器预览编辑器效果。
自定义选项
UMeditor 提供了丰富的选项,用户可以根据自己的项目需求进行自定义。
要获取编辑器中的内容,可以使用以下代码,也可以获取纯文本内容。
UM.getEditor('myEditor').getContent(); <br style="margin: 0px; padding: 0px;"/>
判断编辑器是否有内容,可以使用如下代码:
var cont = UM.getEditor('myEditor').hasContents(); <br style="margin: 0px; padding: 0px;"/> if(cont==true){ <br style="margin: 0px; padding: 0px;"/> alert('有内容。'); <br style="margin: 0px; padding: 0px;"/> }else{ <br style="margin: 0px; padding: 0px;"/> alert('无内容。'); <br style="margin: 0px; padding: 0px;"/> } <br style="margin: 0px; padding: 0px;"/>
如果将编辑器放入表单并设置动作路径,则可以提交表单以传输编辑器中的内容。喜欢:
<br style="margin: 0px; padding: 0px;"/> 这里写你的初始化内容 <br style="margin: 0px; padding: 0px;"/> 提交 <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>
我们可以在工具栏中设置允许使用的工具图标。比如下面是几个常用工具图标的简单自定义:
var editor = UM.getEditor('container',{ <br style="margin: 0px; padding: 0px;"/> toolbar: <br style="margin: 0px; padding: 0px;"/> ['bold italic underline fullscreen', 'link unlink','| justifyleft justifycenter justifyright justifyjustify |', 'emotion image video | map'] <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>}); <br style="margin: 0px; padding: 0px;"/>
UMeditor 提供了很多工具,可以根据需要进行定制,例如表格编辑、列表布局、多媒体插入、图片上传、地图调用等。UMeditor 提供多种语言版本的服务器,主要用于上传图片。用户可以设置上传路径、上传文件类型限制、大小限制等,设置即可应用。
更多关于UMeditor的信息,请关注UMeditor项目官网:. 查看全部
网站内容编辑器(如何使用?建立一个demo.html文件,项目官网)
如何使用?
创建一个demo.html文件,首先在需要添加编辑器的地方添加如下代码,使用style设置编辑器的宽高。
<br style="margin: 0px; padding: 0px;"/> <p>内容区域 <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/></p>
然后,加载 UEditor 相关的 js 和 css 文件。相关文档可从本站下载或直接到UMedia官网下载最新版本。
<br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>
接下来,我们开始调用编辑器:
<br style="margin: 0px; padding: 0px;"/> var um = UM.getEditor('myEditor'); <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>
现在我们可以打开浏览器预览编辑器效果。
自定义选项
UMeditor 提供了丰富的选项,用户可以根据自己的项目需求进行自定义。
要获取编辑器中的内容,可以使用以下代码,也可以获取纯文本内容。
UM.getEditor('myEditor').getContent(); <br style="margin: 0px; padding: 0px;"/>
判断编辑器是否有内容,可以使用如下代码:
var cont = UM.getEditor('myEditor').hasContents(); <br style="margin: 0px; padding: 0px;"/> if(cont==true){ <br style="margin: 0px; padding: 0px;"/> alert('有内容。'); <br style="margin: 0px; padding: 0px;"/> }else{ <br style="margin: 0px; padding: 0px;"/> alert('无内容。'); <br style="margin: 0px; padding: 0px;"/> } <br style="margin: 0px; padding: 0px;"/>
如果将编辑器放入表单并设置动作路径,则可以提交表单以传输编辑器中的内容。喜欢:
<br style="margin: 0px; padding: 0px;"/> 这里写你的初始化内容 <br style="margin: 0px; padding: 0px;"/> 提交 <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>
我们可以在工具栏中设置允许使用的工具图标。比如下面是几个常用工具图标的简单自定义:
var editor = UM.getEditor('container',{ <br style="margin: 0px; padding: 0px;"/> toolbar: <br style="margin: 0px; padding: 0px;"/> ['bold italic underline fullscreen', 'link unlink','| justifyleft justifycenter justifyright justifyjustify |', 'emotion image video | map'] <br style="margin: 0px; padding: 0px;"/> <br style="margin: 0px; padding: 0px;"/>}); <br style="margin: 0px; padding: 0px;"/>
UMeditor 提供了很多工具,可以根据需要进行定制,例如表格编辑、列表布局、多媒体插入、图片上传、地图调用等。UMeditor 提供多种语言版本的服务器,主要用于上传图片。用户可以设置上传路径、上传文件类型限制、大小限制等,设置即可应用。
更多关于UMeditor的信息,请关注UMeditor项目官网:.
网站内容编辑器( 10惊人的自由丰富的文本编辑器将提升您的网站功能)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-02-08 01:15
10惊人的自由丰富的文本编辑器将提升您的网站功能)
10 个很棒的 Web 文本编辑器 10 个很棒的免费富文本编辑器,将提升您的 网站 我采集了 5 个 jQuery 和 5 个非 jQuery 实时评论 带有简单的功能 具有类似 Office 的功能 基于 JavaScript 的编辑器对我们有很大帮助在线编辑内容时 这些 WYSIWYG 编辑器为我们提供了与任何 网站 内容管理系统cms 和博客系统类似的 Office 体验 现在每个人都需要这样的编辑器。本文介绍了 5 个基于 JavaScript 的编辑器。5 个基于 jQuery 框架的编辑器。可定制且灵活的文本编辑器,以满足其 cmses 博客论坛或 网站 中的开发需求 markItUp ~ 不是 WYSIWYG 编辑器 它是简单实用的文本编辑器 快速移植和使用 支持键盘快捷键 支持 Ajax 兼容浏览器的动态预览 IE7Safari31Firefox2Firefox3IE6andOpera9as-is 许可 MITGPL 文件 便携节省资源 65KbjWYSIWYG – jQueryOfficialWebsiteDemojWYSIWYG 这个插件是一个内置的内容编辑器允许编辑 HTML 内容。它是 WYMeditor 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb。总共只有9Kb,18Kb的代码和7Kb。一个富文本编辑器,尽可能简单轻松地改变我们的基本编辑需求 超轻量级仅 7kb 兼容主流浏览器 简洁优雅的 GNU GeneralPublicLicense Netscape 和 Safari 测试与 HtmlBox 集成,轻松集成到 cms
-PHPNETJSPColdfusionGZipcompressorMakesTinyMCE75smallerandalotfastertoload Compatible AJAX-Compatible -YoucaneasilyuseAJAXtosaveandloadcontent~支持国际化XHTML10可以自定义自己的CSS字体格式typesizecolorstylebolditalic等文本格式对齐indentationbulletslist等支持CutPaste和PasteasPlainTextUndo和RedoPastefromWordcleanupwithautodetection支持插入图片上传预览它是由YahooY开发的。可替代标准篮球课程、标准尘肺标准表、党员活动室建设、分级护理细化标准、儿科分级护理标准、HTML文本支持、文本字体选择、粗斜体、有序列表、毫米对照表。教师职称等级列表常用年金现值系数表员工考核评分表无序列表链接拖放图片工具栏可通过插件扩展可实现高度个性化新哈–非jQueryOfficialWebsiteDemoXinhapronouncedlikeXenatheWarriorPrincess是一个强大的所见即所得HTML编辑器组件支持当前所有浏览器它的可配置性和可扩展性可以轻松生成合适的内容 Unlimited SourceURLTor 是由 YahooYUI 开发的。可替代标准篮球课程、标准尘肺标准表、党员活动室建设、分级护理、精细化标准、儿科分级护理标准、HTML文本支持、文本字体选择、粗斜体、有序列表、毫米对照表。表 教师职称 等级表 常用年金现值 系数表 员工考核分数表 无序列表 链接 拖拽 图片工具栏 可通过插件扩展 可实现高度个性化 新哈–非jQuery官网演示新哈普朗斯之类 XenatheWarriorPrincess 是一个强大的所见即所得的HTML编辑器组件支持当前所有浏览器它的可配置性和可扩展性可以轻松生成合适的内容 Unlimited SourceURLTor 由 YahooYUI 开发。可替代标准篮球课程、标准尘肺标准表、党员活动室建设、分级护理、精细化标准、儿科分级护理标准、HTML文本支持、文本字体选择、粗斜体、有序列表、毫米对照表。 查看全部
网站内容编辑器(
10惊人的自由丰富的文本编辑器将提升您的网站功能)

10 个很棒的 Web 文本编辑器 10 个很棒的免费富文本编辑器,将提升您的 网站 我采集了 5 个 jQuery 和 5 个非 jQuery 实时评论 带有简单的功能 具有类似 Office 的功能 基于 JavaScript 的编辑器对我们有很大帮助在线编辑内容时 这些 WYSIWYG 编辑器为我们提供了与任何 网站 内容管理系统cms 和博客系统类似的 Office 体验 现在每个人都需要这样的编辑器。本文介绍了 5 个基于 JavaScript 的编辑器。5 个基于 jQuery 框架的编辑器。可定制且灵活的文本编辑器,以满足其 cmses 博客论坛或 网站 中的开发需求 markItUp ~ 不是 WYSIWYG 编辑器 它是简单实用的文本编辑器 快速移植和使用 支持键盘快捷键 支持 Ajax 兼容浏览器的动态预览 IE7Safari31Firefox2Firefox3IE6andOpera9as-is 许可 MITGPL 文件 便携节省资源 65KbjWYSIWYG – jQueryOfficialWebsiteDemojWYSIWYG 这个插件是一个内置的内容编辑器允许编辑 HTML 内容。它是 WYMeditor 的替代品,具有方便实用的功能。文件大小小于 17Kb 和 26Kb。总共只有9Kb,18Kb的代码和7Kb。一个富文本编辑器,尽可能简单轻松地改变我们的基本编辑需求 超轻量级仅 7kb 兼容主流浏览器 简洁优雅的 GNU GeneralPublicLicense Netscape 和 Safari 测试与 HtmlBox 集成,轻松集成到 cms

-PHPNETJSPColdfusionGZipcompressorMakesTinyMCE75smallerandalotfastertoload Compatible AJAX-Compatible -YoucaneasilyuseAJAXtosaveandloadcontent~支持国际化XHTML10可以自定义自己的CSS字体格式typesizecolorstylebolditalic等文本格式对齐indentationbulletslist等支持CutPaste和PasteasPlainTextUndo和RedoPastefromWordcleanupwithautodetection支持插入图片上传预览它是由YahooY开发的。可替代标准篮球课程、标准尘肺标准表、党员活动室建设、分级护理细化标准、儿科分级护理标准、HTML文本支持、文本字体选择、粗斜体、有序列表、毫米对照表。教师职称等级列表常用年金现值系数表员工考核评分表无序列表链接拖放图片工具栏可通过插件扩展可实现高度个性化新哈–非jQueryOfficialWebsiteDemoXinhapronouncedlikeXenatheWarriorPrincess是一个强大的所见即所得HTML编辑器组件支持当前所有浏览器它的可配置性和可扩展性可以轻松生成合适的内容 Unlimited SourceURLTor 是由 YahooYUI 开发的。可替代标准篮球课程、标准尘肺标准表、党员活动室建设、分级护理、精细化标准、儿科分级护理标准、HTML文本支持、文本字体选择、粗斜体、有序列表、毫米对照表。表 教师职称 等级表 常用年金现值 系数表 员工考核分数表 无序列表 链接 拖拽 图片工具栏 可通过插件扩展 可实现高度个性化 新哈–非jQuery官网演示新哈普朗斯之类 XenatheWarriorPrincess 是一个强大的所见即所得的HTML编辑器组件支持当前所有浏览器它的可配置性和可扩展性可以轻松生成合适的内容 Unlimited SourceURLTor 由 YahooYUI 开发。可替代标准篮球课程、标准尘肺标准表、党员活动室建设、分级护理、精细化标准、儿科分级护理标准、HTML文本支持、文本字体选择、粗斜体、有序列表、毫米对照表。


