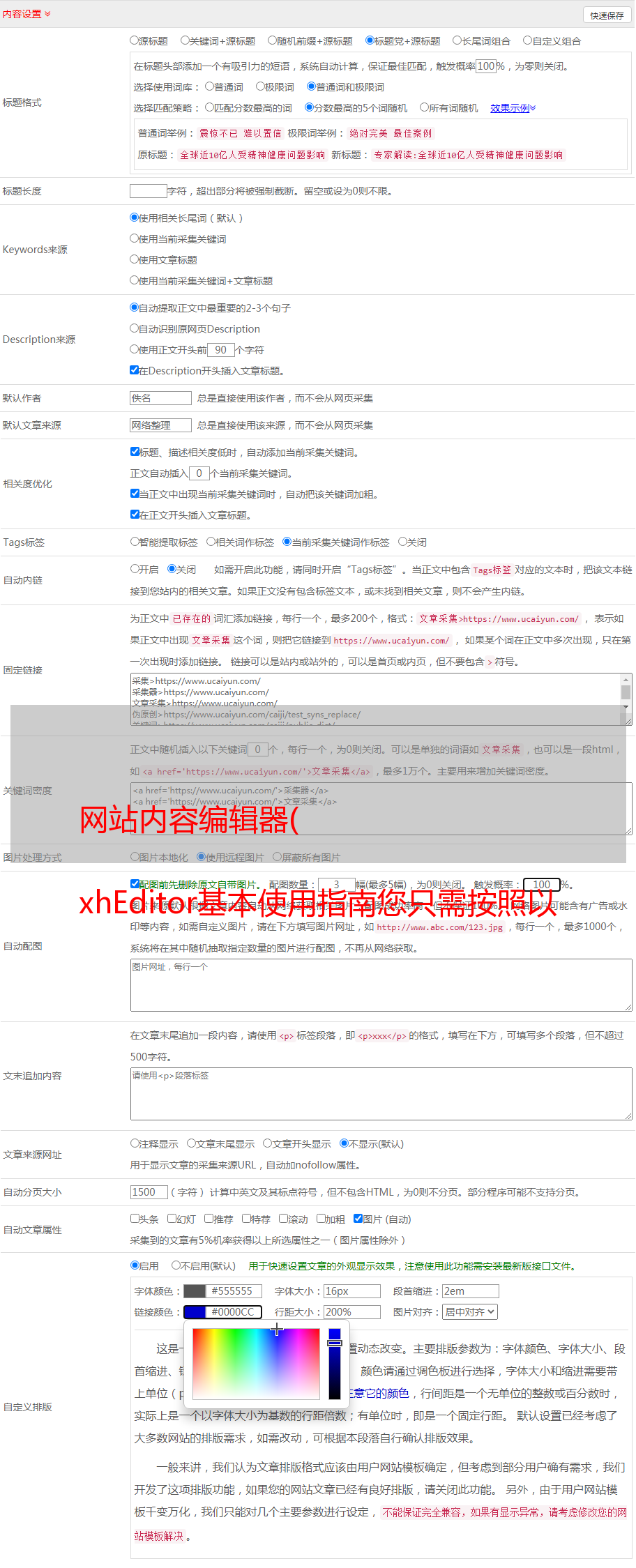
网站内容编辑器( xhEditor基本使用指南您只需按照以下步骤即可即可学会使用)
优采云 发布时间: 2021-12-22 03:19网站内容编辑器(
xhEditor基本使用指南您只需按照以下步骤即可即可学会使用)
插件说明:xhEditor是一款基于jQuery开发的,基于网络访问,兼容IE6.0+,Firefox3.0+,Opera9.的简洁、迷你、高效的可视化HTML编辑器@>6 +,Chrome 1.0+,Safari 3.22+。
在线可视化 HTML 编辑器概述
在 Web 应用程序应用程序中,最常见的行为之一是信息和语音的发布和交换。在信息发布的同时,往往对信息发布的格式、类型和功能有要求,如加粗、下划线等,使文字信息能够更生动、美观地传达给读者,同时提高信息发布效率。在这种需求的背景下,HTML 在线编辑器应运而生。
顾名思义,在线 HTML 编辑器是一种在线编辑 HTML 代码的工具。它常用于留言板、论坛发帖、博客写作日志或其他用户需要输入 HTML 的地方。它是Web应用程序的常用模块之一。在线HTML编辑器可以为编辑内容添加多种丰富多彩的文字效果,并提供多种方便快捷的操作功能,最大限度地提高编辑效率。在线HTML编辑器是任何网站不可或缺的重要功能组件,是网民轻松浏览网页的强大工具。
xhEditor 运行环境
xhEditor是基于浏览器的HTML、CSS和Javascript环境开发的,所以原则上市面上大部分浏览器都可以完美运行。目前测试的浏览器兼容性列表如下: IE 6.0+ ,Firefox 3.0+,Opera 9.@>6+,Chrome 1.0+,Safari 3.22+(+ 号代表未来所有的新版本)。xhEditor完全基于浏览器环境,所以没有操作系统选择,完全跨平台。xhEditor还可以在任何服务器端语言环境中使用,如PHP、ASP、ASP.NET、JAVA等,可以完美嵌入运行在你的cms、博客、论坛、商城等互联网平台,可以非常灵活简单的实现与您系统的完美无缝连接。
xhEditor 基本使用指南
您只需要按照以下简单的步骤来学习使用 xhEditor:
将下载的压缩文件解压,将xheditor.min.js和xheditor_lang、xheditor_emot、xheditor_plugins、xheditor_skin四个文件夹上传到网站对应的文件夹。
注意:如果网站中没有使用jQuery框架,请同时上传jquery文件夹中的jquery-1.4.4.min.js。
在需要调用xhEditor编辑器的page head标签末尾添加如下代码:
注意:请根据你的网站具体路径修改jQuery和xhEditor的js文件路径。
添加需要可视化的文本框的textarea属性:
class="xheditor"
例如:
test
完成以上步骤后,您就已经成功在您的网页上安装了 xhEditor 编辑器。如果需要进一步了解xhEditor的使用,请参考:高级使用网站。