
天猫网站内容架构分析
天猫网站内容架构分析(网站首页要优化的关键词-企业名称栏目页或分类页)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-12-04 09:23
3.企业网站职称结构
网站的标题不仅包括网站的首页,还包括网站的整个页面。从优化的角度来看,每个页面都必须有单独的标题来匹配内容,以保持内容的一致性,即整个站点的不可重复性。
首页标题结构:“网站待优化首页关键词-公司名称”
栏目页或分类页标题结构:“栏目名称或分类名称-公司名称”
内容页或产品页标题结构:“新闻标题或产品名称-公司名称”
从SEO优化的角度来看,标题不仅是网页标题栏中网友可以直观看到的标题,也是起到优化作用的元信息。其中,关键词的主要功能和描述也要求有所不同。关键词的设置和描述更容易理解。您可以在每个页面上使用任何 关键词,但它也需要特定的设置。
一般来说,如果网站只需要优化首页,那么把网站首页关键词和描述设置清楚,企业页面留空,避免与首页竞争(注意:这里留空是指内容部分留空,即content=","而不是连meta关键词和description都不出现,否则页面信息不完整)。
如果网站考虑优化效果,想要更好,最好每个页面独立设置关键词和description。其实这对于程序设计来说是比较麻烦的。当然,有办法解决。栏目页或者分类页,可以考虑使用栏目名或者分类名作为关键词。对于描述,最好能在后台设置。如果没有,你也可以和关键词一样。
在内容页或产品页,可以使用新闻标题或产品名称作为关键词,描述可以使用新闻或产品介绍的前80-100字。
企业网站一级栏目不超过8个,栏目级别也控制在三级以内。如果列或列级过多,会给用户带来麻烦。
4.企业网站的内容结构
企业型网站首页内容结构,一般来说功能比较简单,只有新闻和产品或服务展示模块,这些分为两种情况:一种是主要卖产品;另一种是提供服务为主。
面向产品的网站可以有更多的产品品类和产品展示模块;面向服务的网站,网站首页一般包括新闻列表、图片展示、公司介绍等。
从SEO优化的角度,可以在友情链接模块中设置热门搜索,单独显示关键词,提升关键词的密度,对网站SEO优化大有裨益.
其他一些细节需要优化器根据具体情况进行调整,比如关键词的分布、标题和描述。为此,在公司介绍中,前面应尽量与描述一致,以达到内容的统一。
网站按照以上要求做出,然后进行SEO优化设置,会提升网站的综合竞争力,关键词不强,收录排名后更好.
5.企业的形式和内容网站必须统一
如果公司网站结构合理,内容丰富,再适当的页面美化无疑是锦上添花。一个漂亮大方的网页无疑会增加客户对网站的印象,产生信任。感官,如和谐的色彩、美丽的图像、适当的动画等。
注意颜色、图片、动画必须与你的网站内容和性质一致,否则可能适得其反。如果美女穿着泳衣出现在宴会上,会觉得不伦不类,所以形式和内容要统一。内容决定形式,形式服务于内容。这是永恒的法则。
另外,我们都知道,建立公司网站的目的主要是展示企业形象、介绍公司业务、开展电子商务等,不管是什么,都是为客户提供信息。同时,客户上网的目的是寻找自己需要的信息,所以网站在内容上,我们尽量满足客户的信息需求。网站 结构和网页布局要合理,让客户觉得找资料方便。
从网页制作的角度来说,网页设计其实就是版面设计,所以从视觉的角度来说,合理的结构和人性化的视觉过程尤为重要! 查看全部
天猫网站内容架构分析(网站首页要优化的关键词-企业名称栏目页或分类页)
3.企业网站职称结构
网站的标题不仅包括网站的首页,还包括网站的整个页面。从优化的角度来看,每个页面都必须有单独的标题来匹配内容,以保持内容的一致性,即整个站点的不可重复性。
首页标题结构:“网站待优化首页关键词-公司名称”
栏目页或分类页标题结构:“栏目名称或分类名称-公司名称”
内容页或产品页标题结构:“新闻标题或产品名称-公司名称”
从SEO优化的角度来看,标题不仅是网页标题栏中网友可以直观看到的标题,也是起到优化作用的元信息。其中,关键词的主要功能和描述也要求有所不同。关键词的设置和描述更容易理解。您可以在每个页面上使用任何 关键词,但它也需要特定的设置。
一般来说,如果网站只需要优化首页,那么把网站首页关键词和描述设置清楚,企业页面留空,避免与首页竞争(注意:这里留空是指内容部分留空,即content=","而不是连meta关键词和description都不出现,否则页面信息不完整)。
如果网站考虑优化效果,想要更好,最好每个页面独立设置关键词和description。其实这对于程序设计来说是比较麻烦的。当然,有办法解决。栏目页或者分类页,可以考虑使用栏目名或者分类名作为关键词。对于描述,最好能在后台设置。如果没有,你也可以和关键词一样。
在内容页或产品页,可以使用新闻标题或产品名称作为关键词,描述可以使用新闻或产品介绍的前80-100字。
企业网站一级栏目不超过8个,栏目级别也控制在三级以内。如果列或列级过多,会给用户带来麻烦。
4.企业网站的内容结构
企业型网站首页内容结构,一般来说功能比较简单,只有新闻和产品或服务展示模块,这些分为两种情况:一种是主要卖产品;另一种是提供服务为主。
面向产品的网站可以有更多的产品品类和产品展示模块;面向服务的网站,网站首页一般包括新闻列表、图片展示、公司介绍等。
从SEO优化的角度,可以在友情链接模块中设置热门搜索,单独显示关键词,提升关键词的密度,对网站SEO优化大有裨益.
其他一些细节需要优化器根据具体情况进行调整,比如关键词的分布、标题和描述。为此,在公司介绍中,前面应尽量与描述一致,以达到内容的统一。
网站按照以上要求做出,然后进行SEO优化设置,会提升网站的综合竞争力,关键词不强,收录排名后更好.
5.企业的形式和内容网站必须统一
如果公司网站结构合理,内容丰富,再适当的页面美化无疑是锦上添花。一个漂亮大方的网页无疑会增加客户对网站的印象,产生信任。感官,如和谐的色彩、美丽的图像、适当的动画等。
注意颜色、图片、动画必须与你的网站内容和性质一致,否则可能适得其反。如果美女穿着泳衣出现在宴会上,会觉得不伦不类,所以形式和内容要统一。内容决定形式,形式服务于内容。这是永恒的法则。
另外,我们都知道,建立公司网站的目的主要是展示企业形象、介绍公司业务、开展电子商务等,不管是什么,都是为客户提供信息。同时,客户上网的目的是寻找自己需要的信息,所以网站在内容上,我们尽量满足客户的信息需求。网站 结构和网页布局要合理,让客户觉得找资料方便。
从网页制作的角度来说,网页设计其实就是版面设计,所以从视觉的角度来说,合理的结构和人性化的视觉过程尤为重要!
天猫网站内容架构分析(天猫网站内容架构分析,实习生~一颗赛艇~1)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-12-04 08:01
天猫网站内容架构分析,实习生~一颗赛艇~1.前言——国家网络信息办公室发布《网络新闻信息服务管理规定》,网络新闻信息服务须依法提供新闻信息服务,明确从事网络新闻信息服务需经工信部许可,通过互联网向社会公开发布新闻信息信息。2.概要:以上概况首先需要明确本次发布的是《网络新闻信息服务管理规定》简称《管理规定》,与此前发布的《互联网新闻信息服务管理规定》对比:重点是扩大了第三方网络服务主体的范围。
3.核心内容:此次的《管理规定》增加了工信部对工信部门新闻信息服务的要求,进一步强化工信部门的新闻信息服务职责,这对网络平台的负面舆情监管提出了新的要求。一般网络平台都会利用工信部的管理权限对外发布不恰当的消息,发布不恰当的消息需要承担责任。而该《管理规定》第十一条第二款明确将内容不符合《电信和互联网用户个人信息保护规定》的情况纳入了严格监管的范围,从原来“发布或者转载不符合国家新闻法律、行政法规、公安机关有关规定的信息”,扩大到了“发布或者转载不属于中华人民共和国国家机关及其工作人员机构发布或者转载的不属于国家机关及其工作人员机构认定、出版或者转载的新闻、报纸、期刊、企业网站信息、行业通讯网站信息、论坛、个人博客信息、网络游戏信息等”。
从规定中可以看出工信部门的合规职责扩大,这对于网络平台的负面舆情监管起到重要作用。另外,《管理规定》将由工信部门监管转为从工信部的总局转管。对于网络平台或者网络构架中不符合规定的企业将会被要求提供工信部《认证书》,由工信部或总局要求企业按照要求正面做法,加强对不良舆情的监管,维护舆情秩序。而总局对于网络发展及监管的相关要求都将会放在网络发展条例中。
该条例对于发展条例发布管理等都作出了明确规定。4.总结:上述结论可以看出工信部门对网络新闻的监管更加严格与落实。首先网络新闻除了满足《管理规定》中出版、转载不属于中华人民共和国国家机关及其工作人员机构发布或者转载的信息外,还要满足“发布或者转载不属于中华人民共和国国家机关及其工作人员机构认定、出版或者转载的新闻、报纸、期刊、企业网站信息、行业通讯网站信息、论坛、个人博客信息、网络游戏信息等”的要求。
就出版物的发布方式为简报、期刊外,网络新闻发布的形式更加多样,这可以有利于网络规模的发展,也有利于新闻从业人员的创作。并且,该《管理规定》明确规定了转载方权限应由总局保存管理,网络平台应当告知发布方转载事项和发布方转载行为的自愿性。在这一点上,《新闻法》对。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析,实习生~一颗赛艇~1)
天猫网站内容架构分析,实习生~一颗赛艇~1.前言——国家网络信息办公室发布《网络新闻信息服务管理规定》,网络新闻信息服务须依法提供新闻信息服务,明确从事网络新闻信息服务需经工信部许可,通过互联网向社会公开发布新闻信息信息。2.概要:以上概况首先需要明确本次发布的是《网络新闻信息服务管理规定》简称《管理规定》,与此前发布的《互联网新闻信息服务管理规定》对比:重点是扩大了第三方网络服务主体的范围。
3.核心内容:此次的《管理规定》增加了工信部对工信部门新闻信息服务的要求,进一步强化工信部门的新闻信息服务职责,这对网络平台的负面舆情监管提出了新的要求。一般网络平台都会利用工信部的管理权限对外发布不恰当的消息,发布不恰当的消息需要承担责任。而该《管理规定》第十一条第二款明确将内容不符合《电信和互联网用户个人信息保护规定》的情况纳入了严格监管的范围,从原来“发布或者转载不符合国家新闻法律、行政法规、公安机关有关规定的信息”,扩大到了“发布或者转载不属于中华人民共和国国家机关及其工作人员机构发布或者转载的不属于国家机关及其工作人员机构认定、出版或者转载的新闻、报纸、期刊、企业网站信息、行业通讯网站信息、论坛、个人博客信息、网络游戏信息等”。
从规定中可以看出工信部门的合规职责扩大,这对于网络平台的负面舆情监管起到重要作用。另外,《管理规定》将由工信部门监管转为从工信部的总局转管。对于网络平台或者网络构架中不符合规定的企业将会被要求提供工信部《认证书》,由工信部或总局要求企业按照要求正面做法,加强对不良舆情的监管,维护舆情秩序。而总局对于网络发展及监管的相关要求都将会放在网络发展条例中。
该条例对于发展条例发布管理等都作出了明确规定。4.总结:上述结论可以看出工信部门对网络新闻的监管更加严格与落实。首先网络新闻除了满足《管理规定》中出版、转载不属于中华人民共和国国家机关及其工作人员机构发布或者转载的信息外,还要满足“发布或者转载不属于中华人民共和国国家机关及其工作人员机构认定、出版或者转载的新闻、报纸、期刊、企业网站信息、行业通讯网站信息、论坛、个人博客信息、网络游戏信息等”的要求。
就出版物的发布方式为简报、期刊外,网络新闻发布的形式更加多样,这可以有利于网络规模的发展,也有利于新闻从业人员的创作。并且,该《管理规定》明确规定了转载方权限应由总局保存管理,网络平台应当告知发布方转载事项和发布方转载行为的自愿性。在这一点上,《新闻法》对。
天猫网站内容架构分析(Google处理的网址结构的命名规则及解决办法!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-12-03 16:05
1、网址命名规则
大多数网站 URL命名规则是“根域名+列+文章页面”,部分网站 URL命名规则是“根域名+文章页面”,大部分可以生成的变量是文章页面的命名规则。监控权大的朋友可能会注意到,他们的命名规则并不合理,那么什么样的URL命名规则更有利于搜索引擎呢?谷歌在《创建一个让谷歌易于处理的URL结构》一文中给出的一些建议是:
A、网站的URL结构尽量简单,并考虑网站组织的内容,使URL的构造合乎逻辑,易于理解(使用易读的词代替尽可能长的身份证号码)。
B、建议您在网址中使用标点符号,以帮助搜索引擎更好地分析网页内容。例如,在URL中使用连字符(-)并尽量避免使用下划线(_),用连字符分隔两个词,更利于搜索引擎蜘蛛的语义分析。
C、尽量少使用复杂的网址,尤其是那些收录多个可变参数的网址(网址是静态的),因为它可能会产生大量不必要的网址,都指向你网站上相同或相似的内容,会给爬虫带来麻烦,消耗Googlebot大量不必要的带宽,可能无法完全索引你的所有内容网站。
URL结构不合理的原因和解决方法,后面会详细讨论。有兴趣的可以阅读原文。在分析 URL 命名规则时,最好在开始构建站点之前监控电源。这样可以避免后期更改URL导致的大量错误页面和减肥。
2、URL 级别深度
相信大家已经对URL的级别进行了充分的讨论。对网站的要求,两级、三级、四级不同。选择一个二级结构的URL,我们希望更多的网站权重直接转移到这些页面,选择三层URL结构是最常见的SAP训练方法。主要原因是为了区分 URL 的各个列。四层的URL结构大多比较大。栏目和首页之间还有一个频道页,这样用四层来很好的区分。如需细分,建议长期为网站开通二级域名。
另外,大家对于网址的级别有一个误区,就是网址的级别越深,越难爬取。其实这是一个局部的、全面的认识。事实上,搜索引擎并没有因为我们的网站抓取某个网址。此页面的蜘蛛爬行入口太少。所以如果我们希望我们网页的某些页面成为收录,我们也可以做一些外链来吸引蜘蛛爬取。
3、 URL 标准化
关于URL的标准化,相信大家都非常关注。比如最常见的URL标准化,就是对首页URL中的四种可能形式进行301重定向,让网站的权重集中在首选域上。但这只是最基本的 URL 标准化操作。考虑到URL的命名和层次结构,我们还需要检查网页的收录中是否有类似网页内容的URL,尤其是一些动态网页容易产生这种情况,对于比如设置wordpress程序,很容易出现多个动态重复的页面URL。因此,在这种情况下,可以在robots.txt文件中写入爬取规则,禁止蜘蛛爬取所有动态URL。地址,具体操作是写命令Disallow:? /*?*
4、URL权重可控
当然,URL结构优化还涉及到一些其他的细节。很重要的一点就是后期对URL权重的控制。比如一开始,我们需要做长远的考虑和设计,网站的栏目很多,但是这些栏目并不是我们第一阶段想要投资的。这时候我们可以用robots来屏蔽这些栏目的蜘蛛,或者用nofollow标签来阻止权重的传递,从而得出一个合理的网页权重引导。如果我们有精力开始开发新的栏目,就放开搜索引擎蜘蛛的爬取权限。
|||网址越深,越难爬取。 查看全部
天猫网站内容架构分析(Google处理的网址结构的命名规则及解决办法!)
1、网址命名规则
大多数网站 URL命名规则是“根域名+列+文章页面”,部分网站 URL命名规则是“根域名+文章页面”,大部分可以生成的变量是文章页面的命名规则。监控权大的朋友可能会注意到,他们的命名规则并不合理,那么什么样的URL命名规则更有利于搜索引擎呢?谷歌在《创建一个让谷歌易于处理的URL结构》一文中给出的一些建议是:
A、网站的URL结构尽量简单,并考虑网站组织的内容,使URL的构造合乎逻辑,易于理解(使用易读的词代替尽可能长的身份证号码)。
B、建议您在网址中使用标点符号,以帮助搜索引擎更好地分析网页内容。例如,在URL中使用连字符(-)并尽量避免使用下划线(_),用连字符分隔两个词,更利于搜索引擎蜘蛛的语义分析。
C、尽量少使用复杂的网址,尤其是那些收录多个可变参数的网址(网址是静态的),因为它可能会产生大量不必要的网址,都指向你网站上相同或相似的内容,会给爬虫带来麻烦,消耗Googlebot大量不必要的带宽,可能无法完全索引你的所有内容网站。
URL结构不合理的原因和解决方法,后面会详细讨论。有兴趣的可以阅读原文。在分析 URL 命名规则时,最好在开始构建站点之前监控电源。这样可以避免后期更改URL导致的大量错误页面和减肥。
2、URL 级别深度
相信大家已经对URL的级别进行了充分的讨论。对网站的要求,两级、三级、四级不同。选择一个二级结构的URL,我们希望更多的网站权重直接转移到这些页面,选择三层URL结构是最常见的SAP训练方法。主要原因是为了区分 URL 的各个列。四层的URL结构大多比较大。栏目和首页之间还有一个频道页,这样用四层来很好的区分。如需细分,建议长期为网站开通二级域名。
另外,大家对于网址的级别有一个误区,就是网址的级别越深,越难爬取。其实这是一个局部的、全面的认识。事实上,搜索引擎并没有因为我们的网站抓取某个网址。此页面的蜘蛛爬行入口太少。所以如果我们希望我们网页的某些页面成为收录,我们也可以做一些外链来吸引蜘蛛爬取。
3、 URL 标准化
关于URL的标准化,相信大家都非常关注。比如最常见的URL标准化,就是对首页URL中的四种可能形式进行301重定向,让网站的权重集中在首选域上。但这只是最基本的 URL 标准化操作。考虑到URL的命名和层次结构,我们还需要检查网页的收录中是否有类似网页内容的URL,尤其是一些动态网页容易产生这种情况,对于比如设置wordpress程序,很容易出现多个动态重复的页面URL。因此,在这种情况下,可以在robots.txt文件中写入爬取规则,禁止蜘蛛爬取所有动态URL。地址,具体操作是写命令Disallow:? /*?*
4、URL权重可控
当然,URL结构优化还涉及到一些其他的细节。很重要的一点就是后期对URL权重的控制。比如一开始,我们需要做长远的考虑和设计,网站的栏目很多,但是这些栏目并不是我们第一阶段想要投资的。这时候我们可以用robots来屏蔽这些栏目的蜘蛛,或者用nofollow标签来阻止权重的传递,从而得出一个合理的网页权重引导。如果我们有精力开始开发新的栏目,就放开搜索引擎蜘蛛的爬取权限。
|||网址越深,越难爬取。
天猫网站内容架构分析(天猫网站内容架构分析-网站营销-懒猫网络规划中心梳理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-02 05:04
天猫网站内容架构分析-网站营销-懒猫网络规划中心梳理
一、平台调性调性:是每一家店铺或品牌对用户产生心理意识的文化背景。这其中包括定位、风格、层次、上升通道、传播渠道等因素。目前我们中心主要以综合性b2c网站为主。上文提到目前要求独立包装能力的网站要求,但包装与内容结合会更趋向多重传播趋势。是否形成自己的潮流也是我们开发与运营的重要因素。一般类似于:内容电商或产品电商。
行业垂直领域b2c会以内容为重,低门槛的模式为重,利用好在低门槛模式下,各类经营主体用户和内容已经成为电商行业意识传播的不可缺少的组成部分,让这部分人成为核心。b2c以及天猫超市在内容上运营体系也要出现多层次模式。例如:全场的发生、全场的互动、全场的品牌植入。将产品与内容、消费者捆绑在一起。
二、商业模式
1、在卖货赚钱之外,还要经营品牌。目前大部分人都很难看到一家b2c全场赚钱的。
2、做产品和买货赚钱不冲突,特别是卖高毛利的产品时,产品和买货会形成利益共同体,比如您卖平价的东西,就更应该做营销推广给用户的同时也能拉动您的产品毛利。这个才是第一要考虑的,经营产品时追求商业模式的突破与裂变。
3、后端利润会源源不断的流向前端进行布局,造福于更多用户,可以是线上,也可以是线下。为电商的发展提供稳定的流量入口。logo+促销+超低折扣(超低折扣才有折扣,超低折扣才能有爆款,超低折扣才能拉动销量)。
三、产品矩阵-热门商品、爆款加榜单、新品。
1、每个类目的热门商品介绍;
2、每个类目的爆款介绍,
3、新品介绍;
四、营销模式营销策略体系,本文主要把所谓的爆款做为培养战略,其他都作为推广布局。
常见的营销手段可以分为如下几类:
1、banner位文案促销或排名拉新,
2、论坛seo提升品牌曝光度,
3、wap、sem
4、新闻通稿寻找用户真正想看的信息,通过地方广告或行业广告进行导量。并将信息推送给用户。
五、促销+满减;折扣+满减,成交提升+促销+满减,拉动销量。
六、微信公众号;微信公众号;
七、kol+品牌推广+商品体验 查看全部
天猫网站内容架构分析(天猫网站内容架构分析-网站营销-懒猫网络规划中心梳理)
天猫网站内容架构分析-网站营销-懒猫网络规划中心梳理
一、平台调性调性:是每一家店铺或品牌对用户产生心理意识的文化背景。这其中包括定位、风格、层次、上升通道、传播渠道等因素。目前我们中心主要以综合性b2c网站为主。上文提到目前要求独立包装能力的网站要求,但包装与内容结合会更趋向多重传播趋势。是否形成自己的潮流也是我们开发与运营的重要因素。一般类似于:内容电商或产品电商。
行业垂直领域b2c会以内容为重,低门槛的模式为重,利用好在低门槛模式下,各类经营主体用户和内容已经成为电商行业意识传播的不可缺少的组成部分,让这部分人成为核心。b2c以及天猫超市在内容上运营体系也要出现多层次模式。例如:全场的发生、全场的互动、全场的品牌植入。将产品与内容、消费者捆绑在一起。
二、商业模式
1、在卖货赚钱之外,还要经营品牌。目前大部分人都很难看到一家b2c全场赚钱的。
2、做产品和买货赚钱不冲突,特别是卖高毛利的产品时,产品和买货会形成利益共同体,比如您卖平价的东西,就更应该做营销推广给用户的同时也能拉动您的产品毛利。这个才是第一要考虑的,经营产品时追求商业模式的突破与裂变。
3、后端利润会源源不断的流向前端进行布局,造福于更多用户,可以是线上,也可以是线下。为电商的发展提供稳定的流量入口。logo+促销+超低折扣(超低折扣才有折扣,超低折扣才能有爆款,超低折扣才能拉动销量)。
三、产品矩阵-热门商品、爆款加榜单、新品。
1、每个类目的热门商品介绍;
2、每个类目的爆款介绍,
3、新品介绍;
四、营销模式营销策略体系,本文主要把所谓的爆款做为培养战略,其他都作为推广布局。
常见的营销手段可以分为如下几类:
1、banner位文案促销或排名拉新,
2、论坛seo提升品牌曝光度,
3、wap、sem
4、新闻通稿寻找用户真正想看的信息,通过地方广告或行业广告进行导量。并将信息推送给用户。
五、促销+满减;折扣+满减,成交提升+促销+满减,拉动销量。
六、微信公众号;微信公众号;
七、kol+品牌推广+商品体验
天猫网站内容架构分析(B端设计师存在的意义和价值到底体现在哪里?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-12-01 03:17
信息架构的深度解读,希望对大家有所帮助。8500+字,建议配茶喝
信息架构是我现阶段比较难学和讲解的知识点,网上关于信息架构的知识内容也参差不齐。在学习和探究的过程中,查阅了大量资料,反复修改多次,并尝试用通俗易懂的语言结合实例来说明信息结构。目录如下:
可以根据以上目录选择性阅读,当然全文阅读也很棒~
1. 前言
这个文章的由来来自于“B端设计师会被组件库取代吗?”的话题。从表面上看,在组件库越来越完善的时代,很多页面设计都可以依靠组件库来快速构建。
那么在这种情况下,B端设计师存在的意义和价值在哪里?其实B端设计的重点并不在于页面的视觉,视觉只是设计师最终输出的一小部分。我个人认为B端设计师的工作重点是做“正确设计”,比如以下几个方面:
这种设计能否完成相应的业务目标和产品目标;我们的信息呈现是否合理,能否解决当前的需求;用户能否在页面上快速找到自己想要的信息;
为了澄清和解决上述问题,在对很多话题进行阐述之后,我发现讨论本质上都逃不出“信息架构”的概念。所以我认为设计师需要对这个概念有一个充分的理解,它可以帮助我们做出正确和优秀的设计。
2. 信息架构概念
关于信息架构的概念,维基百科上的大部分定义都比较晦涩,比如维基百科和百度百科的解释:
相信大多数人都很难理解描述的含义。这里是另一种思路,将信息架构分为信息架构和理解架构。
信息是指内容的载体。常用的文字、图片等都是信息;架构的含义描述了相应的组织和结构。那么信息架构就是将信息以一定的形式组织起来,然后呈现出来。它的本质是研究信息的表达和传递。
通俗的说,信息架构就是让用户更容易理解我们的产品,让用户更顺畅、更自然地使用我们的产品。因此,信息架构没有具体的表现形式,它更多地体现在产品设计的方方面面。具体来说,主要表现为组织系统、标签系统、导航系统和搜索系统。
为什么我们需要信息架构?众所周知,B端产品设计的核心是“降本增效”。在设计方面,可以理解为降低认知成本,提高使用效率。
降低认知成本需要我们更好地表达信息,让用户看到我们的产品能做什么以及如何使用;提高使用效率,我们需要提高信息传递的效率,让用户可以方便的找到自己需要的功能;
从本质上讲,信息架构正是研究信息的表达和传递。因此,我们需要利用它来帮助我们更好的完成B端产品设计。如果没有底层支持的信息架构,那么我们在页面上看到的可能只是一堆功能的堆砌,让产品很难用或者在尴尬的情况下不知道怎么用。
强大的信息架构是产品质量的保证,是设计支撑点的支柱。它将减少可用性问题,改善整体导航,并创造用户友好的体验。举个工具层面的例子:
PS的工具栏堆叠在界面的各个部分,而Figma的工具栏则集中在右侧,只出现当前需要的功能。很明显,Figma让信息架构的信息组织部分更加友好,而PS会显得逊色。这也是我们努力学习PS的原因之一。
可以说,良好的信息架构是高效用户体验的基础。视觉元素、功能、交互和导航都建立在信息架构的基础上。所以,要想做出一个有经验的、合理的页面设计,就需要参与到信息架构的过程中,用产品完成相应的架构。而不是从原型到页面完成这部分。
如果我们想要建造一座好的建筑,我们需要知道它建造的目的,它是用什么样的结构建造的,里面有什么系统,它最终是什么样子。
信息架构也是如此。我们首先需要知道信息是干什么用的,然后我们用什么结构来组织信息,过程中会用到哪些信息元素,以及最后如何呈现。这些都是我们在构建信息架构时需要采取的所有必要步骤。如果有些环节没有做好或者没有完全理解,那么在输出信息架构时,往往会出现方向或策略的问题。接下来我们看看这些步骤是如何详细呈现的。
1. 信息获取:先了解业务,再谈架构
B端行业对业务理解的要求比较高。只有在了解业务的基础上,将业务需求转化为相应的设计目标,才能输出合理的信息架构方案。
我个人认为理解业务的基础是能够用一句话清楚地解释当前的设计产品。这句话可以形容为:谁想在什么地方完成什么目标。比如“用户想出去就可以吃”,这就是外卖软件提供的产品和服务。
这句话看似简单,却收录三个要素:用户、场景、目标。因此,我们在分析和梳理业务的过程中,首先要了解这三个要素。
用户:区分买家和用户
用户永远排在第一位,我们要先搞清楚。在B端设计中,本质上有两种角色:客户和用户。比如我们经常使用钉钉或者企业微信。采购客户是公司,实际用户是员工。
客户决定购买我们的产品(在某些情况下也会考虑使用),用户决定后续产品的复购率。因此,在业务理解上,我们需要弄清楚当前产品的服务阶段。比如前期,我们必须更偏向客户,才能打开市场,而在中后期,我们会偏向用户,以提升产品体验。
因此,我们首先需要弄清楚的是当前产品服务于哪些“目标用户”,这也决定了我们在设计信息架构时所对应的不同侧重点。
场景:需求来自场景
情景是指需求产生的一定条件。该条件包括但不限于环境、时间、地点、空间等,只有满足上述条件才能成立。在这里,场景可以理解为问题的原因。
例如,当用户问“她需要一件衣服”时,那么我们需要弄清楚用户为什么需要添加衣服,她是因为冷还是因为外面冷而感到冷。这两种场景所涉及的解决方案是完全不同的。
在日常工作中,我们可以通过以下两种方式更好地了解业务场景:
通过业务方文件初步了解业务背景。业务文档一般包括需求背景,我们可以通过文档初步了解。通过业务交流进一步加深对业务背景的了解。因为很多B端业务都离设计师自己的生活很远。因此,对于需求背景中不了解或比较模糊的部分,我们可以通过与业务方或产品的多次沟通来探索底层背景。
毕竟,需求背景是了解业务的重要一步。只有了解了需求的原因,才能给出针对性的解决方案。
目标:业务目标和设计目标
目标决定了我们产品的最终方向。我们首先接触到的一般是业务目标,而我们这次要做的就是将业务目标转化为我们的设计目标。
A. 业务目标
业务目标是业务想要解决的实际问题。它通常是一个宏描述。例如,叫车软件的商业目标只是让用户更快地叫到出租车,减少等待的焦虑。我们通常通过文档或交流来理解这个目标。
B. 设计目标
设计目标是我们根据业务目标给出的设计策略,是一种更具体的实现方式。例如,如果我们希望用户快速打车,那么我们这个时候的设计目标是快速匹配用户位置和司机位置,通过一段时间的补贴红包来减少用户的焦虑。为了实现业务目标。这个过程涉及的信息点有:司机位置、乘客位置、等待时间、补贴金额等要素,需要思考它们之间的关系以及呈现方式。
可以发现,从业务目标到设计目标的转化过程,其实就是确定功能和信息点的过程。只有这样,我们才能更好地设计信息架构。
2. 信息架构核心:信息组织
从上一篇我们可以看出,我们在整体的设计过程中会有很多的信息元素。如果没有相应的组织和处理,将它们堆叠在一起,信息的含义将是混乱的,难以调用。例如,以下内容:
右边的图片信息的组织过程可以理解为对分散的数据信息进行分类,然后将它们重新组合成结构化形式的过程。说白了,就是先分类,再结构化呈现。我用一张图来说明这个过程:
那么在这个过程中“信息组织”和“结构呈现”究竟应该做什么,也就是接下来要讨论的组织方法和结构类型。
组织方式:模糊分类和精确分类
组织方法可分为精确分类和模糊分类。准确分类是指我们将利用物体本身的物理特性进行分类,如位置、字母、时间、类别、级别等进行组织。一些工具应用如勾选列表内容信息是按时间组织的:
模糊分类就是按照更主观的逻辑对信息进行分类,比如话题、任务、用户、比喻等,比如我们常用的APP商城就是按照不同的话题类别进行分类的。
但在很多情况下,产品倾向于将这两种组织方式结合起来,形成一个复合组织,这样可以让我们的整体组织更加符合用户的习惯。例如,蓝湖的信息组织包括模糊分类(按使用类型等分类)和精确分类(按文件上传时间等分类)。
事实上,大部分B端产品都是按照模糊分类处理的,比如按照任务和流程。精确分类更多用于页面中的本地信息模块,例如创建时间和文件大小。
归根结底,我们分类方法的选择需要结合我们前面提到的用户、场景和目标,才能让我们的分类更有说服力。
组织结构:选择合适的结构类型
信息按照分类维度进行组织后,下一步就是对整体信息进行结构化,使信息可以作为一个整体进行连接和呈现。一般分为以下四种组织方式:
A. 层级结构(最重要的结构)
这是信息架构中最常见的结构,也是更符合用户感知的结构。有时称为“树结构”。以子节点和父节点的形式逐层扩展。
层次结构的优点是可以承载复杂的多层次内容,通过层次化的方式可以将复杂的多层次拆解得更简洁。
但是我们需要控制内容的广度和深度。宽度是指层次结构中每一层的数量,最好控制在七以内。如果宽度过宽,则意味着每个页面都会向用户展示过多的信息,增加查找内容的负担。深度为纵向结构,一般推荐3层,最多不超过5层。太深的层次会让用户点击多次,不容易被用户发现。例如,飞书的基本信息结构主要是在层次结构中进行的。
B.矩阵结构(多维结构)
矩阵结构是一种信息架构方法,其中每个节点都相互连接。一般来说,用户可以通过多个维度到达同一个信息,或者从一个维度连接多个信息。
这个结构其实更像我们在做相关功能的时候:比如当你进入电影全屏想要退出的时候,既可以点击按钮退出,也可以通过Esc返回键盘,您可以通过多次触摸达到相同的操作。.
另一个例子是我们的联系功能。我们既可以通过输入号码拨打电话,也可以找到联系人拨打电话,也可以查询电话记录回拨。
矩阵结构最重要的意义就是为用户提供多条路径,让用户可以在不同的路径中找到自己想要的东西。
C. 自然结构(随机性)
自然结构不遵循任何一致的模式,节点都一一相连。
自然结构通常是随机和不确定的。这种更倾向于泛娱乐的C端应用。比如我们普通视频网站的推荐流就是应用的自然结构。比如,当你打开B站这样的视频平台时,你很难猜到刚进入时看到的是什么。
但是一般的自然结构并不是单独存在的。比如B站也将层次结构绑定到自然结构上来划分层次。
D. 线性结构(奇点)
线性结构是一个很单一的结构,整体是一层一层一层一层。更强调秩序的结构。
这种结构通常用在我们常用的软件安装程序等中,也可以用在部分功能结构中,比如网站视频发布,一般通过上传-编辑-发布三个步骤。
你会发现,在信息架构中,我们可能会在很多情况下使用多种组织结构方法。我们需要根据相应的用户决策场景来考虑几种方法的最合适的组合。但最终目的是让用户更快地获取信息。
注意:注意用户的心智模型
在信息组织的过程中,我们需要关注用户的心智模型。比如看到红点就知道有新的信息通知,看到下拉箭头就知道可以展开。这是互联网产品无形中为用户创造的潜在习惯认知。目前,用户已经对常见产品的一些基本布局、功能名称、交互逻辑等形成了一定的习惯,属于用户心智模型的内容。
所以,我们在整理信息的时候,尽量不要打破用户的共同心理模型,否则难免会导致用户的不习惯。我们常见的“扫一扫”功能,微信、支付宝又会隐藏在“+”号里。但是,微博和抖音分别放在“我的”和“搜索”中。
这将使用户难以发现此功能。因为当用户接触到新的信息时,他会根据最初接触到的部分信息,发展形成初步的认知。用户认知中的信息组织逻辑与实际信息的一致性越高,他查看或查找的信息就越多。过程中体验会更顺畅。相反,如果一开始形成的认知与实际信息相差过大,则在后期的信息搜索过程中容易遇到困难。而这种一致程度其实就是用户的心智模型。
虽然建议在一定程度上跟随用户的想法,但并不意味着绝对跟随。对于用户不熟悉的场景或某些技术术语,我们需要通过灵活有效的提示(如标记注释等)来引导用户。比如我们刚刚提出的抖音扫描,它的应用场景其实是用于抖音官网的后台登录,在后台登录的时候已经给出了相应的提示,那么这个设计也合理。
3. 信息架构支持:标签、导航和搜索
经过上面的信息组织,其实我们已经可以总结出一个通用的信息架构框架了。但除了信息组织,我们还需要关注以下三点:标签、导航、搜索。这对于信息架构的完整性也非常重要。
标签系统:让信息识别更加通用
标签系统,一般来说,需要我们对当前整个系统的信息节点进行命名,以便于信息的呈现方式更容易识别。以最简单的例子来说明:
您可以在左侧和右侧看到有关厕所的信息标志。左边你可能一眼就能分辨出来,右边可能需要很长时间才能反应过来猜是什么意思。
这其实就是我们的信息命名能否被大多数用户接受的场景,也就是我们标签的作用。标签可以分为图片标签和文字标签,两者都需要考虑用户对信息命名的意识,也就是前面提到的心智模型。那么如何更好的定义标签名称,这里需要注意两个方面:
A. 优先考虑行业广泛接受的文字或图标
在定义标签时,尽量选择用户已经熟悉的词。比如“工作台”、“通讯录”等用的很熟练,类似的功能直接以这种形式命名,比如在我们的设计软件中,很多图标和功能名称都是通用的:
这样可以大大降低用户的学习成本。因此,在B端设计中,我们也需要关注我们行业中哪些条款已经达成共识,所以没有必要创造新的条款。
B. 不确定词可以参考竞争产品或研究来做决定
当某类功能或场景的标签难以确定时,我们可以尝试寻找竞品是否有类似功能,或者寻找行业领先者(如聊天工具巨头微信),然后在定义时标签,可以参考它的命名系统。因为它已经为我们教育了一些用户,所以会间接降低学习成本。
如果在上述过程中某些标签还不清楚,那么我们可以根据自己的经验或咨询业务的相关人员进行讨论。必要时,我们可以在标签旁边添加注释以进一步说明。
导航系统:防止用户迷路
导航系统应该是大家比较熟悉的系统。就像使用导航系统规划行程一样,导航系统会存在于每一个网站。比如我们常见的侧边导航、顶部导航等。
因为网上已经有很多关于导航系统的资料了,下面介绍下四种导航的含义:
全局导航:页面最顶层的导航,用户几乎可以在页面的任何地方看到,是最高级别的导航系统;本地导航:位于顶部导航下层的子类导航。子类导航不是必要的导航。根据场景选择;情景导航:点击文字链接跳转的导航,比如在个人资料中嵌入其他网站链接地址;辅助导航:这里包括网站地图、网站索引、网站指南等辅助导航类型。
网站 辅助导航指南包括新手指南和演示教程。这个阶段比较巧妙的功能引导是在执行某些功能时及时提示用户。这样既达到了引导用户的效果,又减少了对用户的一系列新手引导的中断。比如figma更新组件后,只有在调用组件函数时才会及时提醒。
搜索系统:让用户轻松查找信息
搜索是我们最常用的查找信息的功能,它可以帮助我们快速搜索信息。虽然搜索功能很重要,但并不是每个系统的每个页面都需要搜索。我们在决定是否添加搜索时需要考虑以下三点:
内容复杂度:如果当前页面承载的内容的复杂度较小,通常不需要搜索简单的内容页面;内容性质:当前页面性质偏向于用户浏览或搜索,根据用户行为是否需要搜索;搜索场景:如果搜索场景简单,考虑是否可以只通过过滤或分类来解决问题;相反,如果搜索内容比较复杂,我们也可以通过搜索过滤来更好的查找信息;
以上3点决定了我们是否需要考虑搜索功能。关于搜索的其他细节,如搜索规则、搜索结果等,这里不再赘述。这个文章中更重要的是弄清楚我们什么时候需要搜索功能。
4. 信息架构表达:可视化你的架构
通过上面的方法,我们已经知道如何梳理信息架构,那么我们应该如何呈现。这部分在很多资料中其实是一个比较模糊的点。
在学习的过程中,我发现有些材料认为信息架构只是一个思维导图,但实际上,信息架构并不能完全用思维导图来表示。
因为信息架构收录很多部分。只能说,思维导图可以是信息架构的一种体现,可以帮助我们在思维阶段梳理出整体产品的信息构成。
这里有一个很有趣的观点,就是“功能结构图”和“信息架构图”是什么关系。下面是两个图表示例:
可以看出,功能结构图更多的体现在功能描述的形式,一般的形式是名词+动词,比如头像设置;并且信息结构图应该关注信息元素,一般是名词,比如头像图片。
但是很多时候我们看到的产品架构图其实更倾向于功能结构图和信息架构图的结合。因为在很多情况下,在解释信息的构成时,需要依靠函数进行辅助解释。
因此,本文章所描述的信息架构更倾向于基于产品的整体架构。其实信息架构对表现形式没有特别的限制,只要能帮助你清晰的表达出产品的整体结构即可。事实上,第四版《信息架构:超越网页设计》并没有对表达形式提供严格的定义。它用“显示信息元素-站点地图之间的关系”这句话概括了信息架构的呈现形式。, 表示如下:
可见,它的表达形式包括思维导图和流程图:思维导图的优点是可以概览整体信息,查看信息的深度和广度,而流程图的优点是可以更好地表达整体的逻辑关系。
因此,信息架构的呈现需要根据你的产品场景选择合适的视觉框架表达。没有必要让形式限制我们的表现,但形式应该遵循我们的结构表达。它只是信息梳理结构的解释结果(类似于中间状态),我们需要用它来更好地阐述思想和交流思想。
5. 信息架构之后:让信息可视化
输出信息结构后,其实我想说说页面的呈现。因为整理了大框架之后,剩下的页面细节其实还需要在原型图中体现出来。这个过程是从框架到页面的阶段。其实对于设计师来说也是一个非常重要的部分。下面根据我自己的理解,列出以下注意事项:
A. 页面可以被用户理解
这其实和我们的信息组织和标签制度有关。如果我们的某个页面不允许用户第一时间获取该页面上表达的信息,请反思他们做得不好的地方。是标签系统的含义不明确,还是信息的组织和分类有误?从页面呈现反转信息架构。
一般来说,设计的安排应该考虑用户的心智模型(如网页的规则布局和常用名词的定义等),对一些难以理解的地方给用户提供帮助和解释。虽然B端产品不可能完全避免学习成本,但我们可以将它们的学习成本降到最低。
B. 考虑用户的视觉运动
我们在整理信息的时候,需要考虑的是用户的视觉运动,也就是我们常说的视觉浏览的“F型”和“Z型”。对于不同的信息流,使用不同的流模型可以让用户更好地查找信息。
F模型和Z模型的使用区别其实在于使用场景。对于内容页面,F模型更适合(比如文章或者搜索结果),适合文本内容。但是对于非文本页面,使用Z模型更合适。Z机型的设计,在扫描页面时,追踪人眼的路线——从左到右,从上到下,可以更好的引导用户的视线。
C. 控制适当的信息水平
由于B端没有太多的视觉发挥空间,相对来说,保持良好的信息水平可以让整体体验更好。
无论是原型还是视觉,都必须更加清晰地体现出整体的视觉层次。按理说,最好的视觉层次控制在三个级别左右。如果发现视觉层次太多,需要考虑是不是因为信息架构设计中垂直层次太深,可以调整架构的形式,更好的呈现信息。并对同一页面上信息的重要性进行分类。
当我们完成或听别人解释相应的信息架构时,我们应该如何判断?什么样的信息架构被认为是优秀的?个人认为可以从3个方面来判断:
业务层:
设计目标合理:可以平衡业务目标和用户目标,保证客户和用户有比较好的体验;核心任务目标:使用户能够顺利完成产品的核心任务,需要通过用户测试来验证
结构层:
平衡广度和深度:使用功能时,不会隐藏太深找不着。是否有冗余步骤保证可扩展性:当前的信息架构可以稳定扩展,以应对未来信息的增删
体验层:
保证易读性:用户无需介绍即可通过页面信息了解产品的用途。保证易搜索性:用户在需要某项功能时能否快速找到该功能,以及是否有多种搜索方式(如搜索或过滤)
一个合理的信息架构需要具备以上条件,而我们在设计和呈现时需要尽可能保证以上条件。但在很多情况下,并不能完全满足。这时,我们需要选择某些点来满足业务目标的重要性。
梳理文章的整体结构,其实是按照“what-why-how”的形式拆分的:
这个文章想要表达的一点,不是让设计者独立梳理出整体的信息架构,而是让设计者有信息架构的意识,了解它是如何进行和产生的。这样,当你看到整体结构的时候,你就有足够的理论支撑来判断它的好坏,用你自己的理论认知去理解和改进不好的地方。
当我们对信息架构有足够的了解后,我们就可以在设计页面时有一个合理的思考方向,做出“正确的设计”,避免成为一个无情的绘图机器。信息架构是产品交互视觉的底层支撑。只有架设了骨架,才能大幅提升用户体验。
注:文章难免有不足之处。如果您对文章中的内容有更好的建议,欢迎交流。
八步卡片整理法助您确定商品信息结构
卡片排序方式可用于网站或应用导航、信息架构等项目。它还可以用于文档和电子书的结构和组织或文件的分类和管理。
阅读文章> 查看全部
天猫网站内容架构分析(B端设计师存在的意义和价值到底体现在哪里?)
信息架构的深度解读,希望对大家有所帮助。8500+字,建议配茶喝
信息架构是我现阶段比较难学和讲解的知识点,网上关于信息架构的知识内容也参差不齐。在学习和探究的过程中,查阅了大量资料,反复修改多次,并尝试用通俗易懂的语言结合实例来说明信息结构。目录如下:

可以根据以上目录选择性阅读,当然全文阅读也很棒~

1. 前言
这个文章的由来来自于“B端设计师会被组件库取代吗?”的话题。从表面上看,在组件库越来越完善的时代,很多页面设计都可以依靠组件库来快速构建。
那么在这种情况下,B端设计师存在的意义和价值在哪里?其实B端设计的重点并不在于页面的视觉,视觉只是设计师最终输出的一小部分。我个人认为B端设计师的工作重点是做“正确设计”,比如以下几个方面:
这种设计能否完成相应的业务目标和产品目标;我们的信息呈现是否合理,能否解决当前的需求;用户能否在页面上快速找到自己想要的信息;
为了澄清和解决上述问题,在对很多话题进行阐述之后,我发现讨论本质上都逃不出“信息架构”的概念。所以我认为设计师需要对这个概念有一个充分的理解,它可以帮助我们做出正确和优秀的设计。
2. 信息架构概念
关于信息架构的概念,维基百科上的大部分定义都比较晦涩,比如维基百科和百度百科的解释:

相信大多数人都很难理解描述的含义。这里是另一种思路,将信息架构分为信息架构和理解架构。
信息是指内容的载体。常用的文字、图片等都是信息;架构的含义描述了相应的组织和结构。那么信息架构就是将信息以一定的形式组织起来,然后呈现出来。它的本质是研究信息的表达和传递。

通俗的说,信息架构就是让用户更容易理解我们的产品,让用户更顺畅、更自然地使用我们的产品。因此,信息架构没有具体的表现形式,它更多地体现在产品设计的方方面面。具体来说,主要表现为组织系统、标签系统、导航系统和搜索系统。

为什么我们需要信息架构?众所周知,B端产品设计的核心是“降本增效”。在设计方面,可以理解为降低认知成本,提高使用效率。
降低认知成本需要我们更好地表达信息,让用户看到我们的产品能做什么以及如何使用;提高使用效率,我们需要提高信息传递的效率,让用户可以方便的找到自己需要的功能;
从本质上讲,信息架构正是研究信息的表达和传递。因此,我们需要利用它来帮助我们更好的完成B端产品设计。如果没有底层支持的信息架构,那么我们在页面上看到的可能只是一堆功能的堆砌,让产品很难用或者在尴尬的情况下不知道怎么用。
强大的信息架构是产品质量的保证,是设计支撑点的支柱。它将减少可用性问题,改善整体导航,并创造用户友好的体验。举个工具层面的例子:

PS的工具栏堆叠在界面的各个部分,而Figma的工具栏则集中在右侧,只出现当前需要的功能。很明显,Figma让信息架构的信息组织部分更加友好,而PS会显得逊色。这也是我们努力学习PS的原因之一。
可以说,良好的信息架构是高效用户体验的基础。视觉元素、功能、交互和导航都建立在信息架构的基础上。所以,要想做出一个有经验的、合理的页面设计,就需要参与到信息架构的过程中,用产品完成相应的架构。而不是从原型到页面完成这部分。

如果我们想要建造一座好的建筑,我们需要知道它建造的目的,它是用什么样的结构建造的,里面有什么系统,它最终是什么样子。
信息架构也是如此。我们首先需要知道信息是干什么用的,然后我们用什么结构来组织信息,过程中会用到哪些信息元素,以及最后如何呈现。这些都是我们在构建信息架构时需要采取的所有必要步骤。如果有些环节没有做好或者没有完全理解,那么在输出信息架构时,往往会出现方向或策略的问题。接下来我们看看这些步骤是如何详细呈现的。
1. 信息获取:先了解业务,再谈架构
B端行业对业务理解的要求比较高。只有在了解业务的基础上,将业务需求转化为相应的设计目标,才能输出合理的信息架构方案。
我个人认为理解业务的基础是能够用一句话清楚地解释当前的设计产品。这句话可以形容为:谁想在什么地方完成什么目标。比如“用户想出去就可以吃”,这就是外卖软件提供的产品和服务。
这句话看似简单,却收录三个要素:用户、场景、目标。因此,我们在分析和梳理业务的过程中,首先要了解这三个要素。

用户:区分买家和用户
用户永远排在第一位,我们要先搞清楚。在B端设计中,本质上有两种角色:客户和用户。比如我们经常使用钉钉或者企业微信。采购客户是公司,实际用户是员工。
客户决定购买我们的产品(在某些情况下也会考虑使用),用户决定后续产品的复购率。因此,在业务理解上,我们需要弄清楚当前产品的服务阶段。比如前期,我们必须更偏向客户,才能打开市场,而在中后期,我们会偏向用户,以提升产品体验。
因此,我们首先需要弄清楚的是当前产品服务于哪些“目标用户”,这也决定了我们在设计信息架构时所对应的不同侧重点。
场景:需求来自场景
情景是指需求产生的一定条件。该条件包括但不限于环境、时间、地点、空间等,只有满足上述条件才能成立。在这里,场景可以理解为问题的原因。
例如,当用户问“她需要一件衣服”时,那么我们需要弄清楚用户为什么需要添加衣服,她是因为冷还是因为外面冷而感到冷。这两种场景所涉及的解决方案是完全不同的。
在日常工作中,我们可以通过以下两种方式更好地了解业务场景:
通过业务方文件初步了解业务背景。业务文档一般包括需求背景,我们可以通过文档初步了解。通过业务交流进一步加深对业务背景的了解。因为很多B端业务都离设计师自己的生活很远。因此,对于需求背景中不了解或比较模糊的部分,我们可以通过与业务方或产品的多次沟通来探索底层背景。

毕竟,需求背景是了解业务的重要一步。只有了解了需求的原因,才能给出针对性的解决方案。
目标:业务目标和设计目标
目标决定了我们产品的最终方向。我们首先接触到的一般是业务目标,而我们这次要做的就是将业务目标转化为我们的设计目标。
A. 业务目标
业务目标是业务想要解决的实际问题。它通常是一个宏描述。例如,叫车软件的商业目标只是让用户更快地叫到出租车,减少等待的焦虑。我们通常通过文档或交流来理解这个目标。
B. 设计目标
设计目标是我们根据业务目标给出的设计策略,是一种更具体的实现方式。例如,如果我们希望用户快速打车,那么我们这个时候的设计目标是快速匹配用户位置和司机位置,通过一段时间的补贴红包来减少用户的焦虑。为了实现业务目标。这个过程涉及的信息点有:司机位置、乘客位置、等待时间、补贴金额等要素,需要思考它们之间的关系以及呈现方式。
可以发现,从业务目标到设计目标的转化过程,其实就是确定功能和信息点的过程。只有这样,我们才能更好地设计信息架构。
2. 信息架构核心:信息组织
从上一篇我们可以看出,我们在整体的设计过程中会有很多的信息元素。如果没有相应的组织和处理,将它们堆叠在一起,信息的含义将是混乱的,难以调用。例如,以下内容:

右边的图片信息的组织过程可以理解为对分散的数据信息进行分类,然后将它们重新组合成结构化形式的过程。说白了,就是先分类,再结构化呈现。我用一张图来说明这个过程:

那么在这个过程中“信息组织”和“结构呈现”究竟应该做什么,也就是接下来要讨论的组织方法和结构类型。
组织方式:模糊分类和精确分类
组织方法可分为精确分类和模糊分类。准确分类是指我们将利用物体本身的物理特性进行分类,如位置、字母、时间、类别、级别等进行组织。一些工具应用如勾选列表内容信息是按时间组织的:

模糊分类就是按照更主观的逻辑对信息进行分类,比如话题、任务、用户、比喻等,比如我们常用的APP商城就是按照不同的话题类别进行分类的。

但在很多情况下,产品倾向于将这两种组织方式结合起来,形成一个复合组织,这样可以让我们的整体组织更加符合用户的习惯。例如,蓝湖的信息组织包括模糊分类(按使用类型等分类)和精确分类(按文件上传时间等分类)。

事实上,大部分B端产品都是按照模糊分类处理的,比如按照任务和流程。精确分类更多用于页面中的本地信息模块,例如创建时间和文件大小。
归根结底,我们分类方法的选择需要结合我们前面提到的用户、场景和目标,才能让我们的分类更有说服力。
组织结构:选择合适的结构类型
信息按照分类维度进行组织后,下一步就是对整体信息进行结构化,使信息可以作为一个整体进行连接和呈现。一般分为以下四种组织方式:
A. 层级结构(最重要的结构)
这是信息架构中最常见的结构,也是更符合用户感知的结构。有时称为“树结构”。以子节点和父节点的形式逐层扩展。

层次结构的优点是可以承载复杂的多层次内容,通过层次化的方式可以将复杂的多层次拆解得更简洁。
但是我们需要控制内容的广度和深度。宽度是指层次结构中每一层的数量,最好控制在七以内。如果宽度过宽,则意味着每个页面都会向用户展示过多的信息,增加查找内容的负担。深度为纵向结构,一般推荐3层,最多不超过5层。太深的层次会让用户点击多次,不容易被用户发现。例如,飞书的基本信息结构主要是在层次结构中进行的。

B.矩阵结构(多维结构)
矩阵结构是一种信息架构方法,其中每个节点都相互连接。一般来说,用户可以通过多个维度到达同一个信息,或者从一个维度连接多个信息。

这个结构其实更像我们在做相关功能的时候:比如当你进入电影全屏想要退出的时候,既可以点击按钮退出,也可以通过Esc返回键盘,您可以通过多次触摸达到相同的操作。.
另一个例子是我们的联系功能。我们既可以通过输入号码拨打电话,也可以找到联系人拨打电话,也可以查询电话记录回拨。

矩阵结构最重要的意义就是为用户提供多条路径,让用户可以在不同的路径中找到自己想要的东西。
C. 自然结构(随机性)
自然结构不遵循任何一致的模式,节点都一一相连。

自然结构通常是随机和不确定的。这种更倾向于泛娱乐的C端应用。比如我们普通视频网站的推荐流就是应用的自然结构。比如,当你打开B站这样的视频平台时,你很难猜到刚进入时看到的是什么。

但是一般的自然结构并不是单独存在的。比如B站也将层次结构绑定到自然结构上来划分层次。
D. 线性结构(奇点)
线性结构是一个很单一的结构,整体是一层一层一层一层。更强调秩序的结构。

这种结构通常用在我们常用的软件安装程序等中,也可以用在部分功能结构中,比如网站视频发布,一般通过上传-编辑-发布三个步骤。

你会发现,在信息架构中,我们可能会在很多情况下使用多种组织结构方法。我们需要根据相应的用户决策场景来考虑几种方法的最合适的组合。但最终目的是让用户更快地获取信息。
注意:注意用户的心智模型
在信息组织的过程中,我们需要关注用户的心智模型。比如看到红点就知道有新的信息通知,看到下拉箭头就知道可以展开。这是互联网产品无形中为用户创造的潜在习惯认知。目前,用户已经对常见产品的一些基本布局、功能名称、交互逻辑等形成了一定的习惯,属于用户心智模型的内容。
所以,我们在整理信息的时候,尽量不要打破用户的共同心理模型,否则难免会导致用户的不习惯。我们常见的“扫一扫”功能,微信、支付宝又会隐藏在“+”号里。但是,微博和抖音分别放在“我的”和“搜索”中。

这将使用户难以发现此功能。因为当用户接触到新的信息时,他会根据最初接触到的部分信息,发展形成初步的认知。用户认知中的信息组织逻辑与实际信息的一致性越高,他查看或查找的信息就越多。过程中体验会更顺畅。相反,如果一开始形成的认知与实际信息相差过大,则在后期的信息搜索过程中容易遇到困难。而这种一致程度其实就是用户的心智模型。
虽然建议在一定程度上跟随用户的想法,但并不意味着绝对跟随。对于用户不熟悉的场景或某些技术术语,我们需要通过灵活有效的提示(如标记注释等)来引导用户。比如我们刚刚提出的抖音扫描,它的应用场景其实是用于抖音官网的后台登录,在后台登录的时候已经给出了相应的提示,那么这个设计也合理。

3. 信息架构支持:标签、导航和搜索
经过上面的信息组织,其实我们已经可以总结出一个通用的信息架构框架了。但除了信息组织,我们还需要关注以下三点:标签、导航、搜索。这对于信息架构的完整性也非常重要。
标签系统:让信息识别更加通用
标签系统,一般来说,需要我们对当前整个系统的信息节点进行命名,以便于信息的呈现方式更容易识别。以最简单的例子来说明:

您可以在左侧和右侧看到有关厕所的信息标志。左边你可能一眼就能分辨出来,右边可能需要很长时间才能反应过来猜是什么意思。
这其实就是我们的信息命名能否被大多数用户接受的场景,也就是我们标签的作用。标签可以分为图片标签和文字标签,两者都需要考虑用户对信息命名的意识,也就是前面提到的心智模型。那么如何更好的定义标签名称,这里需要注意两个方面:
A. 优先考虑行业广泛接受的文字或图标
在定义标签时,尽量选择用户已经熟悉的词。比如“工作台”、“通讯录”等用的很熟练,类似的功能直接以这种形式命名,比如在我们的设计软件中,很多图标和功能名称都是通用的:

这样可以大大降低用户的学习成本。因此,在B端设计中,我们也需要关注我们行业中哪些条款已经达成共识,所以没有必要创造新的条款。
B. 不确定词可以参考竞争产品或研究来做决定
当某类功能或场景的标签难以确定时,我们可以尝试寻找竞品是否有类似功能,或者寻找行业领先者(如聊天工具巨头微信),然后在定义时标签,可以参考它的命名系统。因为它已经为我们教育了一些用户,所以会间接降低学习成本。
如果在上述过程中某些标签还不清楚,那么我们可以根据自己的经验或咨询业务的相关人员进行讨论。必要时,我们可以在标签旁边添加注释以进一步说明。
导航系统:防止用户迷路
导航系统应该是大家比较熟悉的系统。就像使用导航系统规划行程一样,导航系统会存在于每一个网站。比如我们常见的侧边导航、顶部导航等。

因为网上已经有很多关于导航系统的资料了,下面介绍下四种导航的含义:
全局导航:页面最顶层的导航,用户几乎可以在页面的任何地方看到,是最高级别的导航系统;本地导航:位于顶部导航下层的子类导航。子类导航不是必要的导航。根据场景选择;情景导航:点击文字链接跳转的导航,比如在个人资料中嵌入其他网站链接地址;辅助导航:这里包括网站地图、网站索引、网站指南等辅助导航类型。
网站 辅助导航指南包括新手指南和演示教程。这个阶段比较巧妙的功能引导是在执行某些功能时及时提示用户。这样既达到了引导用户的效果,又减少了对用户的一系列新手引导的中断。比如figma更新组件后,只有在调用组件函数时才会及时提醒。

搜索系统:让用户轻松查找信息
搜索是我们最常用的查找信息的功能,它可以帮助我们快速搜索信息。虽然搜索功能很重要,但并不是每个系统的每个页面都需要搜索。我们在决定是否添加搜索时需要考虑以下三点:

内容复杂度:如果当前页面承载的内容的复杂度较小,通常不需要搜索简单的内容页面;内容性质:当前页面性质偏向于用户浏览或搜索,根据用户行为是否需要搜索;搜索场景:如果搜索场景简单,考虑是否可以只通过过滤或分类来解决问题;相反,如果搜索内容比较复杂,我们也可以通过搜索过滤来更好的查找信息;
以上3点决定了我们是否需要考虑搜索功能。关于搜索的其他细节,如搜索规则、搜索结果等,这里不再赘述。这个文章中更重要的是弄清楚我们什么时候需要搜索功能。
4. 信息架构表达:可视化你的架构
通过上面的方法,我们已经知道如何梳理信息架构,那么我们应该如何呈现。这部分在很多资料中其实是一个比较模糊的点。
在学习的过程中,我发现有些材料认为信息架构只是一个思维导图,但实际上,信息架构并不能完全用思维导图来表示。

因为信息架构收录很多部分。只能说,思维导图可以是信息架构的一种体现,可以帮助我们在思维阶段梳理出整体产品的信息构成。
这里有一个很有趣的观点,就是“功能结构图”和“信息架构图”是什么关系。下面是两个图表示例:

可以看出,功能结构图更多的体现在功能描述的形式,一般的形式是名词+动词,比如头像设置;并且信息结构图应该关注信息元素,一般是名词,比如头像图片。
但是很多时候我们看到的产品架构图其实更倾向于功能结构图和信息架构图的结合。因为在很多情况下,在解释信息的构成时,需要依靠函数进行辅助解释。
因此,本文章所描述的信息架构更倾向于基于产品的整体架构。其实信息架构对表现形式没有特别的限制,只要能帮助你清晰的表达出产品的整体结构即可。事实上,第四版《信息架构:超越网页设计》并没有对表达形式提供严格的定义。它用“显示信息元素-站点地图之间的关系”这句话概括了信息架构的呈现形式。, 表示如下:

可见,它的表达形式包括思维导图和流程图:思维导图的优点是可以概览整体信息,查看信息的深度和广度,而流程图的优点是可以更好地表达整体的逻辑关系。
因此,信息架构的呈现需要根据你的产品场景选择合适的视觉框架表达。没有必要让形式限制我们的表现,但形式应该遵循我们的结构表达。它只是信息梳理结构的解释结果(类似于中间状态),我们需要用它来更好地阐述思想和交流思想。
5. 信息架构之后:让信息可视化
输出信息结构后,其实我想说说页面的呈现。因为整理了大框架之后,剩下的页面细节其实还需要在原型图中体现出来。这个过程是从框架到页面的阶段。其实对于设计师来说也是一个非常重要的部分。下面根据我自己的理解,列出以下注意事项:

A. 页面可以被用户理解
这其实和我们的信息组织和标签制度有关。如果我们的某个页面不允许用户第一时间获取该页面上表达的信息,请反思他们做得不好的地方。是标签系统的含义不明确,还是信息的组织和分类有误?从页面呈现反转信息架构。
一般来说,设计的安排应该考虑用户的心智模型(如网页的规则布局和常用名词的定义等),对一些难以理解的地方给用户提供帮助和解释。虽然B端产品不可能完全避免学习成本,但我们可以将它们的学习成本降到最低。
B. 考虑用户的视觉运动
我们在整理信息的时候,需要考虑的是用户的视觉运动,也就是我们常说的视觉浏览的“F型”和“Z型”。对于不同的信息流,使用不同的流模型可以让用户更好地查找信息。
F模型和Z模型的使用区别其实在于使用场景。对于内容页面,F模型更适合(比如文章或者搜索结果),适合文本内容。但是对于非文本页面,使用Z模型更合适。Z机型的设计,在扫描页面时,追踪人眼的路线——从左到右,从上到下,可以更好的引导用户的视线。
C. 控制适当的信息水平
由于B端没有太多的视觉发挥空间,相对来说,保持良好的信息水平可以让整体体验更好。
无论是原型还是视觉,都必须更加清晰地体现出整体的视觉层次。按理说,最好的视觉层次控制在三个级别左右。如果发现视觉层次太多,需要考虑是不是因为信息架构设计中垂直层次太深,可以调整架构的形式,更好的呈现信息。并对同一页面上信息的重要性进行分类。

当我们完成或听别人解释相应的信息架构时,我们应该如何判断?什么样的信息架构被认为是优秀的?个人认为可以从3个方面来判断:

业务层:
设计目标合理:可以平衡业务目标和用户目标,保证客户和用户有比较好的体验;核心任务目标:使用户能够顺利完成产品的核心任务,需要通过用户测试来验证
结构层:
平衡广度和深度:使用功能时,不会隐藏太深找不着。是否有冗余步骤保证可扩展性:当前的信息架构可以稳定扩展,以应对未来信息的增删
体验层:
保证易读性:用户无需介绍即可通过页面信息了解产品的用途。保证易搜索性:用户在需要某项功能时能否快速找到该功能,以及是否有多种搜索方式(如搜索或过滤)
一个合理的信息架构需要具备以上条件,而我们在设计和呈现时需要尽可能保证以上条件。但在很多情况下,并不能完全满足。这时,我们需要选择某些点来满足业务目标的重要性。

梳理文章的整体结构,其实是按照“what-why-how”的形式拆分的:

这个文章想要表达的一点,不是让设计者独立梳理出整体的信息架构,而是让设计者有信息架构的意识,了解它是如何进行和产生的。这样,当你看到整体结构的时候,你就有足够的理论支撑来判断它的好坏,用你自己的理论认知去理解和改进不好的地方。
当我们对信息架构有足够的了解后,我们就可以在设计页面时有一个合理的思考方向,做出“正确的设计”,避免成为一个无情的绘图机器。信息架构是产品交互视觉的底层支撑。只有架设了骨架,才能大幅提升用户体验。
注:文章难免有不足之处。如果您对文章中的内容有更好的建议,欢迎交流。
八步卡片整理法助您确定商品信息结构
卡片排序方式可用于网站或应用导航、信息架构等项目。它还可以用于文档和电子书的结构和组织或文件的分类和管理。
阅读文章>
天猫网站内容架构分析(的是「信息架构」:良好的用户体验要求产品所有的信息都符合逻辑)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-12-01 03:15
大家好,我叫Clippp。今天和大家分享的是“信息架构”。良好的用户体验要求所有产品信息合乎逻辑且触手可及。如果信息分类不当,用户在浏览APP或网站时会感到迷茫,产品的价值也会大打折扣。
这就像是做了一个特别酷的功能,但是用户找不到入口,更别提怎么用了,那么这个功能再好也没有意义。
三种框架结构
在设计信息架构之前,需要对产品有一个清晰的组织体系,并使用框架帮助用户理解产品之间的联系。常见的三种帧结构类型:
1. 树状结构
树状结构是一种应用广泛的视觉层次结构,以阶梯的形式呈现信息,可以很好地传达不同信息的重要性。
2. 序列结构
这种形式的信息架构为用户创建了一条特定的路径,这意味着用户必须按照提供的步骤进行操作,并且只接受当时呈现给他们的信息。
这种结构可以避免为用户提供过多的选择,防止出现“选择困难”等情况。
3. 矩阵结构
序列结构引导用户完成一系列指定的步骤,而矩阵结构允许用户选择他们喜欢的导航方法。这意味着一个函数可能收录更多的条目,连接多个路径,并且与其他模块有更多的相关性。
信息架构八项原则
1. 关联原理
产品中的任何模块都不是独立存在的。在信息架构中,需要考虑如何连接相关信息,灵活处理内容。
这样的设计在电商产品中经常可以看到。在商品详情页末尾添加“猜你喜欢”模块,引导用户查看更多相似款式。这种结构将使从观看到购买的整个过程更加成熟。
2. 选择原则
给予用户的选择越多,实际决策的认知能力就越强,甚至可能会引起无法决策的焦虑。
左边的列表显示了很多信息,但缺乏内容或信息架构的分类。结果是用户花费大量时间寻找或使用一个小功能,得不偿失。
建议尽可能精简列表的层次结构,突出最重要的内容。当我们要做一个类似的列表时,首先要考虑是否需要对信息进行分类,这样可以有效的提高产品的合理构建。
3. 披露原则
关于渐进式披露,我在之前的文章中已经详细提到过,大家可以点这里快速回顾→渐进式披露!交互设计领域独特的设计方法论
在使用产品时,我们会详细设想各种使用场景,包括如何使用、如何提示操作失败等,尽量覆盖更多用户的需求。这样做的目的是确保在用户与产品交互时,产品呈现的内容或反馈在用户的预期范围内。
通过渐进式公开,内容渐进式呈现,满足不同用户的需求。比如用户想看产品的详细内容,点击操作一步一步来获取。
通过在信息架构中逐步呈现信息,用户不仅可以合理地接受内容,还可以在内容呈现之前预测下一个内容或操作,从而为用户做好准备。
4. 模型原理
一张图片胜过千言万语。有时仅靠文字描述可能不足以清楚地描述内容,导致用户难以理解。合适的图片示例可以很好的辅助文字表达,让内容的分类更有依据。
在阿迪达斯官网顶部导航栏的结构中,每个类别下都提供了一个图片示例。这种设计可以让用户清楚地了解产品类别。同时,这张图片相当于一个子类的入口。点击图片可以快速查看大类。
5. 定位原则
让用户知道他们当前的位置。网站 和 APP 都收录很多页面。用户之所以能够在页面之间来回穿梭,其实是因为信息结构清晰。尤其是在使用复杂的新产品时,对于新用户来说,快速理解产品架构的逻辑非常重要。
在网页设计中,面包屑导航明确地告知用户当前的操作、级别和位置,同时提供返回上一级或首页的路径,避免在首页显示< @网站 案例。
6. 多个类别
对于如何查找信息,不同的人可能有不同的操作方法。比如我们想在网上买东西,既可以在产品首页的推荐中购买,也可以在搜索框中搜索购买,或者使用照片识别功能识别购买。
因此,在设计产品的信息架构时,需要考虑这种多路径选择的情况,提供更多的路径意味着用户有更大的可能性去探索和使用产品。
7. 专注导航
信息架构是关于用户体验的逻辑。随着新功能越来越多,一个简单粗暴的做法就是在首页随意堆放新的导航菜单,这会让整个导航栏显得臃肿,缺乏逻辑。
在可能的情况下,将页面划分为不同的区域,为不同类型的信息提供差异化的导航设计。例如,Facebook的顶部导航栏显示了添加好友、对话、消息等导航菜单模块,而左侧导航栏显示了常用功能的分类,清晰地划分了两个内容。
信息架构的目的是按照一种合理的方法对内容进行分类,以确保用户确切地知道他们在哪里、在哪里找到他们需要的信息。
8. 成长原则
随着时间的推移,产品的数量会不断增长,新的品类也会越来越多。面对这样的情况,上面所说的聚焦导航是一种方法,除了对成长的清醒认识和远见。
特别是对于在创业公司工作的小伙伴来说,新产品每隔一段时间可能会更新越来越多的功能。这就要求我们在考虑信息架构时不仅要着眼当下,还要着眼长远,考虑未来,如果有新的内容增加,如何合理扩展,就等于提前为产品做好了规划。 .
通过上下图的结构对比,为我们提供了参考思路。当产品内容不是太多时,简单的两级分类或许可以解决,但是当产品容量变大时,就要考虑如何合理利用多级分类来容纳更多的内容。
最后
信息架构对于用户全面了解产品至关重要。如果设计中有问题,记得回到起点:用户在当前节点的目标是什么?如何以最简单的方式帮助用户实现目标?
慢慢来,希望能帮到你~
八步卡片整理法助您确定商品信息结构
卡片排序方式可用于网站或应用导航、信息架构等项目。它还可以用于文档和电子书的结构和组织或文件的分类和管理。
阅读文章> 查看全部
天猫网站内容架构分析(的是「信息架构」:良好的用户体验要求产品所有的信息都符合逻辑)
大家好,我叫Clippp。今天和大家分享的是“信息架构”。良好的用户体验要求所有产品信息合乎逻辑且触手可及。如果信息分类不当,用户在浏览APP或网站时会感到迷茫,产品的价值也会大打折扣。
这就像是做了一个特别酷的功能,但是用户找不到入口,更别提怎么用了,那么这个功能再好也没有意义。
三种框架结构
在设计信息架构之前,需要对产品有一个清晰的组织体系,并使用框架帮助用户理解产品之间的联系。常见的三种帧结构类型:
1. 树状结构
树状结构是一种应用广泛的视觉层次结构,以阶梯的形式呈现信息,可以很好地传达不同信息的重要性。

2. 序列结构
这种形式的信息架构为用户创建了一条特定的路径,这意味着用户必须按照提供的步骤进行操作,并且只接受当时呈现给他们的信息。

这种结构可以避免为用户提供过多的选择,防止出现“选择困难”等情况。
3. 矩阵结构
序列结构引导用户完成一系列指定的步骤,而矩阵结构允许用户选择他们喜欢的导航方法。这意味着一个函数可能收录更多的条目,连接多个路径,并且与其他模块有更多的相关性。

信息架构八项原则
1. 关联原理
产品中的任何模块都不是独立存在的。在信息架构中,需要考虑如何连接相关信息,灵活处理内容。

这样的设计在电商产品中经常可以看到。在商品详情页末尾添加“猜你喜欢”模块,引导用户查看更多相似款式。这种结构将使从观看到购买的整个过程更加成熟。
2. 选择原则
给予用户的选择越多,实际决策的认知能力就越强,甚至可能会引起无法决策的焦虑。

左边的列表显示了很多信息,但缺乏内容或信息架构的分类。结果是用户花费大量时间寻找或使用一个小功能,得不偿失。
建议尽可能精简列表的层次结构,突出最重要的内容。当我们要做一个类似的列表时,首先要考虑是否需要对信息进行分类,这样可以有效的提高产品的合理构建。
3. 披露原则
关于渐进式披露,我在之前的文章中已经详细提到过,大家可以点这里快速回顾→渐进式披露!交互设计领域独特的设计方法论
在使用产品时,我们会详细设想各种使用场景,包括如何使用、如何提示操作失败等,尽量覆盖更多用户的需求。这样做的目的是确保在用户与产品交互时,产品呈现的内容或反馈在用户的预期范围内。

通过渐进式公开,内容渐进式呈现,满足不同用户的需求。比如用户想看产品的详细内容,点击操作一步一步来获取。
通过在信息架构中逐步呈现信息,用户不仅可以合理地接受内容,还可以在内容呈现之前预测下一个内容或操作,从而为用户做好准备。
4. 模型原理
一张图片胜过千言万语。有时仅靠文字描述可能不足以清楚地描述内容,导致用户难以理解。合适的图片示例可以很好的辅助文字表达,让内容的分类更有依据。

在阿迪达斯官网顶部导航栏的结构中,每个类别下都提供了一个图片示例。这种设计可以让用户清楚地了解产品类别。同时,这张图片相当于一个子类的入口。点击图片可以快速查看大类。
5. 定位原则
让用户知道他们当前的位置。网站 和 APP 都收录很多页面。用户之所以能够在页面之间来回穿梭,其实是因为信息结构清晰。尤其是在使用复杂的新产品时,对于新用户来说,快速理解产品架构的逻辑非常重要。

在网页设计中,面包屑导航明确地告知用户当前的操作、级别和位置,同时提供返回上一级或首页的路径,避免在首页显示< @网站 案例。
6. 多个类别
对于如何查找信息,不同的人可能有不同的操作方法。比如我们想在网上买东西,既可以在产品首页的推荐中购买,也可以在搜索框中搜索购买,或者使用照片识别功能识别购买。
因此,在设计产品的信息架构时,需要考虑这种多路径选择的情况,提供更多的路径意味着用户有更大的可能性去探索和使用产品。
7. 专注导航
信息架构是关于用户体验的逻辑。随着新功能越来越多,一个简单粗暴的做法就是在首页随意堆放新的导航菜单,这会让整个导航栏显得臃肿,缺乏逻辑。

在可能的情况下,将页面划分为不同的区域,为不同类型的信息提供差异化的导航设计。例如,Facebook的顶部导航栏显示了添加好友、对话、消息等导航菜单模块,而左侧导航栏显示了常用功能的分类,清晰地划分了两个内容。
信息架构的目的是按照一种合理的方法对内容进行分类,以确保用户确切地知道他们在哪里、在哪里找到他们需要的信息。
8. 成长原则
随着时间的推移,产品的数量会不断增长,新的品类也会越来越多。面对这样的情况,上面所说的聚焦导航是一种方法,除了对成长的清醒认识和远见。
特别是对于在创业公司工作的小伙伴来说,新产品每隔一段时间可能会更新越来越多的功能。这就要求我们在考虑信息架构时不仅要着眼当下,还要着眼长远,考虑未来,如果有新的内容增加,如何合理扩展,就等于提前为产品做好了规划。 .

通过上下图的结构对比,为我们提供了参考思路。当产品内容不是太多时,简单的两级分类或许可以解决,但是当产品容量变大时,就要考虑如何合理利用多级分类来容纳更多的内容。
最后
信息架构对于用户全面了解产品至关重要。如果设计中有问题,记得回到起点:用户在当前节点的目标是什么?如何以最简单的方式帮助用户实现目标?
慢慢来,希望能帮到你~
八步卡片整理法助您确定商品信息结构
卡片排序方式可用于网站或应用导航、信息架构等项目。它还可以用于文档和电子书的结构和组织或文件的分类和管理。
阅读文章>
天猫网站内容架构分析(天猫网站内容架构分析2016年双11成交额top10(上))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-11-28 14:03
天猫网站内容架构分析,希望能给中小卖家提供一些参考。top3--天猫top4电商卖家占比上线2680万商家2017年双11成交额分别达2135亿、2686亿,平均每天7.3亿,去年的0.83亿。平均每天13.32亿。m1=605925,m2=747273,m3=801486。天猫双11成交量cpir(成交额复合增长率)到2014年上升到29.2%,2015年上升到50.1%,2016年上升到58.9%,2017年上升到66.7%。
成交额top10listing总数不到千个,成交额top102.9亿,成交额top000的一天有51544万个listing数。其中00000的一天平均能有11000万个sku,平均发布80000个左右,80的一天平均发布20000个。
天猫双11成交量cpir(成交额复合增长率)区间0-50万,10万-30万,30万-50万,50万-100万,100万-200万。平均下来200万/50万。成交额top1000000000的一天商品总数有2525万个,top1000000000的一天平均商品总数在1500万,平均商品发布5.5万左右。
理论上top100000000的商品排队肯定是0的了,结果呢。商品总数达5。发布了7073433280个。看了top个商品总数,大概是前300名。再看一下前500的平均商品发布数在1500/500万。确定top的一天前三的商品。怎么看,都是一个普遍的格局,并不是从roi比。大家可以把平均商品发布数量放宽。当然,等我读完m。
1、m
2、m
3、top200以后,可能会觉得他们不太合理。但是现在这个商业环境,还是觉得平均商品发布数量不合理,不是以卖货为主要目的,他是整合商品信息、不断更新各类商品信息,不管你在天猫买什么,都会被他自己给卖掉。从m1到m2过度区间200000-30000万个商品,再到top3第二页的商品总数,几乎是10个左右。
商品发布数量20万个/5。既然成交额增长那么迅速,必然有人为的因素和市场的因素。成交额top的一天平均发布7073433280个左右的商品。商品总数应该有2525万个左右,基本是前100名商品发布,电商卖家在成交额排名当中占比20%以上。基本上,保证物流速度、营销活动做得好,成交额有很大可能在top2000000000。
成交额top2的一天平均商品发布数有25471443个左右,基本是前100名商品。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析2016年双11成交额top10(上))
天猫网站内容架构分析,希望能给中小卖家提供一些参考。top3--天猫top4电商卖家占比上线2680万商家2017年双11成交额分别达2135亿、2686亿,平均每天7.3亿,去年的0.83亿。平均每天13.32亿。m1=605925,m2=747273,m3=801486。天猫双11成交量cpir(成交额复合增长率)到2014年上升到29.2%,2015年上升到50.1%,2016年上升到58.9%,2017年上升到66.7%。
成交额top10listing总数不到千个,成交额top102.9亿,成交额top000的一天有51544万个listing数。其中00000的一天平均能有11000万个sku,平均发布80000个左右,80的一天平均发布20000个。
天猫双11成交量cpir(成交额复合增长率)区间0-50万,10万-30万,30万-50万,50万-100万,100万-200万。平均下来200万/50万。成交额top1000000000的一天商品总数有2525万个,top1000000000的一天平均商品总数在1500万,平均商品发布5.5万左右。
理论上top100000000的商品排队肯定是0的了,结果呢。商品总数达5。发布了7073433280个。看了top个商品总数,大概是前300名。再看一下前500的平均商品发布数在1500/500万。确定top的一天前三的商品。怎么看,都是一个普遍的格局,并不是从roi比。大家可以把平均商品发布数量放宽。当然,等我读完m。
1、m
2、m
3、top200以后,可能会觉得他们不太合理。但是现在这个商业环境,还是觉得平均商品发布数量不合理,不是以卖货为主要目的,他是整合商品信息、不断更新各类商品信息,不管你在天猫买什么,都会被他自己给卖掉。从m1到m2过度区间200000-30000万个商品,再到top3第二页的商品总数,几乎是10个左右。
商品发布数量20万个/5。既然成交额增长那么迅速,必然有人为的因素和市场的因素。成交额top的一天平均发布7073433280个左右的商品。商品总数应该有2525万个左右,基本是前100名商品发布,电商卖家在成交额排名当中占比20%以上。基本上,保证物流速度、营销活动做得好,成交额有很大可能在top2000000000。
成交额top2的一天平均商品发布数有25471443个左右,基本是前100名商品。
天猫网站内容架构分析(【买手平台】天猫网站内容架构分析【十三】)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-11-24 11:11
天猫网站内容架构分析前言:更多全国各大商业平台店铺的架构分析,可以去点击查看我的专栏:【全国各大网络平台体系分析】,
四)买手平台【四】买手平台【五】旗舰店【五】天猫商城【五】专营店【六】品牌旗舰店【六】直营店【七】专卖店【七】专卖店【八】批发专营店【八】加盟店【七】加盟店【九】零售店【八】批发铺【八】主流线上品牌商铺【九】主流线下商铺【九】大卖场商铺【九】【企业官方网站】
一、天猫网站内容架构【九】天猫网站内容架构
二、企业官方网站商铺分析【十】一流线上品牌商铺分析
三、品牌旗舰店商铺分析【十一】一流线下零售品牌商铺分析
四、天猫专营店商铺分析【十二】一流线上品牌专营店分析
五、天猫旗舰店分析【十三】一流线下品牌专营店分析天猫网站内容结构分析:天猫内容几乎占据网站60%以上的流量。那么我们怎么在天猫平台获取流量,吸引客户并留住客户呢?根据天猫商家进入天猫网站的途径和客户在天猫的购物行为分析(点击、浏览、收藏加购、购买等行为)来分析,从而为商家选择合适的进入渠道、发布营销活动等提供依据,进而获取流量、吸引客户、留住客户。
以下为结合营销活动获取流量和吸引客户的情况分析:
一、电商平台营销活动获取流量
1、天猫商城营销活动分析
1)活动投放及转化率根据活动投放的效果和受众来分析,分析的数据包括:活动的时间点(投放节假日、节日促销力度);活动的地域(一二三线城市、新旧城市);活动的品牌影响力;活动的类型和其它活动的对比情况;活动是线上线下联合投放还是单独投放;活动的投放的金额(佣金还是折扣券);活动的目的是为了曝光还是为了转化;活动的互动活动的定向推送和非定向推送;活动的弹窗。通过该数据分析,分析受众群体的消费习惯,推送活动营销内容,吸引目标客户前来购买。(。
2)转化率情况以“赠品”和“价格”这两个营销指标为数据入口,分析“有价值的、有购买欲望的客户”。
1)对于新注册商家来说,可以分析客户购买意愿、购买频次、购买时间、购买金额等指标,由此进行有针对性的营销活动内容。
2)对于已经购买过几次的客户来说,可以分析购买前的购买意愿、购买行为、购买金额等指标,来选择合适的营销活动,让客户持续购买。
3)对于已经购买过几次、几十次、几百次的客户来说,对于已购买的客户的心里价位就有一个大概的判断,更易促进消费。
2、天猫旗舰店营销活动分析
1)转化率情况分析通过“转化数据”可以清 查看全部
天猫网站内容架构分析(【买手平台】天猫网站内容架构分析【十三】)
天猫网站内容架构分析前言:更多全国各大商业平台店铺的架构分析,可以去点击查看我的专栏:【全国各大网络平台体系分析】,
四)买手平台【四】买手平台【五】旗舰店【五】天猫商城【五】专营店【六】品牌旗舰店【六】直营店【七】专卖店【七】专卖店【八】批发专营店【八】加盟店【七】加盟店【九】零售店【八】批发铺【八】主流线上品牌商铺【九】主流线下商铺【九】大卖场商铺【九】【企业官方网站】
一、天猫网站内容架构【九】天猫网站内容架构
二、企业官方网站商铺分析【十】一流线上品牌商铺分析
三、品牌旗舰店商铺分析【十一】一流线下零售品牌商铺分析
四、天猫专营店商铺分析【十二】一流线上品牌专营店分析
五、天猫旗舰店分析【十三】一流线下品牌专营店分析天猫网站内容结构分析:天猫内容几乎占据网站60%以上的流量。那么我们怎么在天猫平台获取流量,吸引客户并留住客户呢?根据天猫商家进入天猫网站的途径和客户在天猫的购物行为分析(点击、浏览、收藏加购、购买等行为)来分析,从而为商家选择合适的进入渠道、发布营销活动等提供依据,进而获取流量、吸引客户、留住客户。
以下为结合营销活动获取流量和吸引客户的情况分析:
一、电商平台营销活动获取流量
1、天猫商城营销活动分析
1)活动投放及转化率根据活动投放的效果和受众来分析,分析的数据包括:活动的时间点(投放节假日、节日促销力度);活动的地域(一二三线城市、新旧城市);活动的品牌影响力;活动的类型和其它活动的对比情况;活动是线上线下联合投放还是单独投放;活动的投放的金额(佣金还是折扣券);活动的目的是为了曝光还是为了转化;活动的互动活动的定向推送和非定向推送;活动的弹窗。通过该数据分析,分析受众群体的消费习惯,推送活动营销内容,吸引目标客户前来购买。(。
2)转化率情况以“赠品”和“价格”这两个营销指标为数据入口,分析“有价值的、有购买欲望的客户”。
1)对于新注册商家来说,可以分析客户购买意愿、购买频次、购买时间、购买金额等指标,由此进行有针对性的营销活动内容。
2)对于已经购买过几次的客户来说,可以分析购买前的购买意愿、购买行为、购买金额等指标,来选择合适的营销活动,让客户持续购买。
3)对于已经购买过几次、几十次、几百次的客户来说,对于已购买的客户的心里价位就有一个大概的判断,更易促进消费。
2、天猫旗舰店营销活动分析
1)转化率情况分析通过“转化数据”可以清
天猫网站内容架构分析(新浪时尚与聚美优品、苏宁易购的公司层面管理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-11-19 11:04
天猫网站内容架构分析会今天发布,下面主要对新浪时尚与聚美优品、苏宁易购的公司层面管理进行分析。他们的优势在于丰富的内容与服务,但同时,也因为没有内容采购权而需要外部供应商,并有可能遭受生产商对内容采购的歧视,在开放性与社会化不强的情况下成为机遇与挑战并存的公司。其它的一些例子也包括:苹果没有内容采购权(苹果在外部采购产品时至多是个苹果applefamily)。
当下市场中参差不齐的家居家电产品,其生产商与之竞争或合作的因素较多,其供应链能力(除销售之外)似乎比较薄弱,这些局面与此次双11屡屡出现空调方面低于苹果之外,风马牛不相及的型号(品牌可选的余地少)脱不了干系。美的与格力等空调制造商生产的家电产品也需要销售渠道进行采购,加上电商与制造商之间可能存在的合作关系也极为脆弱,公司业绩未来不容乐观,但如何能走出泥潭,对一个具有百年历史的行业来说,并不是没有机会。
唯品会、聚美优品与苏宁易购虽然具有差异化的电商产品,但同样因为激烈的电商竞争导致供应链相对薄弱,家电产品的采购往往受制于生产商(需要多次谈判),而同样的家电产品,聚美优品与苏宁易购往往处于渠道下沉的地位,因此成为一个边缘化行业,同样面临洗牌与淘汰。 查看全部
天猫网站内容架构分析(新浪时尚与聚美优品、苏宁易购的公司层面管理)
天猫网站内容架构分析会今天发布,下面主要对新浪时尚与聚美优品、苏宁易购的公司层面管理进行分析。他们的优势在于丰富的内容与服务,但同时,也因为没有内容采购权而需要外部供应商,并有可能遭受生产商对内容采购的歧视,在开放性与社会化不强的情况下成为机遇与挑战并存的公司。其它的一些例子也包括:苹果没有内容采购权(苹果在外部采购产品时至多是个苹果applefamily)。
当下市场中参差不齐的家居家电产品,其生产商与之竞争或合作的因素较多,其供应链能力(除销售之外)似乎比较薄弱,这些局面与此次双11屡屡出现空调方面低于苹果之外,风马牛不相及的型号(品牌可选的余地少)脱不了干系。美的与格力等空调制造商生产的家电产品也需要销售渠道进行采购,加上电商与制造商之间可能存在的合作关系也极为脆弱,公司业绩未来不容乐观,但如何能走出泥潭,对一个具有百年历史的行业来说,并不是没有机会。
唯品会、聚美优品与苏宁易购虽然具有差异化的电商产品,但同样因为激烈的电商竞争导致供应链相对薄弱,家电产品的采购往往受制于生产商(需要多次谈判),而同样的家电产品,聚美优品与苏宁易购往往处于渠道下沉的地位,因此成为一个边缘化行业,同样面临洗牌与淘汰。
天猫网站内容架构分析(基于J2EE的订单管理系统设计与实现(一)_)
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-11-14 02:20
简介 本篇文章主要介绍最终课程设计《天猫后台管理系统》(示例代码)及相关体验技巧,文章约11525字,330浏览量,3个赞,值得参考!
基于J2EE的订单管理系统的设计与实现
【摘要】 随着经济的快速发展和人民生活水平的不断提高,单一的传统实体实体购物已经远远不能满足现代人快节奏、高效的生活购物模式。电子商务作为一种更加高效便捷的购物和消费方式,已经逐渐融入我们的生活,被越来越多的年轻消费者所接受和认可。在此背景下,各行各业的产品流通企业都在积极认识并引入电子商务模式,逐步取代传统的面对面交易模式。于是,一大批电商网站雨后春笋般冒了出来。同时,也产生了大量的订单。高效无误地处理这些大量订单,成为购物网站设计经理必须面对的问题。这套天猫管理系统是样板知名购物网站天猫的后台,以后台人员的形式实现对平台产品的高效便捷管理。天猫管理系统的设计以界面友好简洁、功能实用、操作灵活方便、业务流程简单易懂、不复杂为设计原则,使设计的订单管理系统为尽可能系统化、标准化、流程化,在易用性、可靠性和安全性方面也着重考虑。系统采用流行的SSM框架技术,严格按照系统工程的开发流程进行设计开发。该系统主要实现商品的分类管理。分类管理包括商品属性管理和产品管理、用户管理和订单管理功能模块。通过前端合作,您现在可以编辑产品属性和产品属性。产品属性包括图片、产品名称、产品副标题、原价、折扣价等属性。用户管理和订单管理功能模块。通过前端合作,您现在可以编辑产品属性和产品属性。产品属性包括图片、产品名称、产品副标题、原价、折扣价等属性。用户管理和订单管理功能模块。通过前端合作,您现在可以编辑产品属性和产品属性。产品属性包括图片、产品名称、产品副标题、原价、折扣价等属性。
1 简介
随着经济的快速发展和人民生活水平的不断提高,人们的消费水平和需求也在不断提高。但是,由于生活和工作节奏很快,时间和地域的限制,传统的一手付款和一手送货交易的方式早已不能满足人们的需求,这就导致了网购的出现,全新的购物模式,以及海量的网购订单。
1.1发展目的及意义
随着我国电子技术发展水平的不断提高,互联网的使用已经非常普遍。如今,年轻人几乎都使用互联网浏览新闻和购物。在这样的科技经济环境下,电子商务的发展犹如断竹。另外,现在人们信用观念强,信用消费比较普遍,基本不存在支付问题。如今,公民对个人信用问题非常重视,国家也有比较完善的信用保护体系,银行过度资本化的金额也比较大。基于此,恶意欠费一般不会发生,网购支付的问题也不再是问题。与实体店的单手送货原则相比,网购越来越被人们认可和使用。而且现在物流服务体系比较完善,购物方便有保障,催生了大量的购物订单。
1.2 本项目内容概览
社会进步带来了人们生活方式的改变,人们的消费水平和需求也在不断提高。由于生活和工作节奏很快,加上时间和地域的限制,传统的面对面交易早已无法满足人们的需求。因此,电子商务作为一种更加高效便捷的购物和消费方式,逐渐融入了我们的生活。被越来越多的年轻消费者所接受和认可。同时,也产生了大量的订单。在此背景下,各行各业的产品流通企业都在积极了解并引入电子商务模式,逐步取代传统的面对面交易模式。因此,一大批电商网站如雨后春笋般涌现并迅速成长。天猫后台管理系统是一个服务于网购网站的子系统。不仅可以帮助商家随时随地查看订单信息,还可以随时随地更新商品信息。
2 开发工具及相关技术介绍 2.1 Java 介绍
Java的数据类型与承载和运行的硬件机器无关。Java可以跨平台运行,Java语言编写的程序无论是国内还是国外的Java语言编写的程序都可以共享。Java虚拟机(Java Virtual Machine)实现了Java二进制代码的解释和执行功能。它建立在操作系统和硬件之上,提供不同平台之间的接口。
综上所述,基于Java的这些特性,可以使用Java语言开发订单管理系统来实现系统功能。
2.2MyBatis 数据库介绍
MyBatis 数据库支持系统的数据安全存储。MyBatis 是一个优秀的持久层框架,支持自定义 SQL、存储过程和高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数和获取结果集。MyBatis 可以使用简单的 XML 或注解来配置和映射原生信息,并将接口和 Java POJO(Plain Ordinary Java Objects)映射到数据库中的记录。
2.3Spring技术介绍
Spring 是一个开源框架,由 Rod Johnson 创建。它的创建是为了解决企业应用程序开发的复杂性。Spring 使用基本的 JavaBeans 来完成以前只能由 EJB 完成的事情。但是,Spring 的使用并不限于服务器端开发。从简单性、可测试性和松耦合的角度来看,任何 Java 应用程序都可以从 Spring 中受益。
Spring 是轻量级的控制反转 (IoC) 和面向方面 (AOP) 容器框架。
控制反转 Spring 通过一种称为控制反转 (IoC) 的技术促进松散耦合。应用IoC时,对象所依赖的其他对象会以被动方式传入,而不是由对象自己创建或查找依赖对象。你可以把 IoC 看作 JNDI 的对立面——不是对象从容器中寻找依赖,而是容器在对象初始化时主动将依赖传递给它,而不用等待对象的请求。
面向方面-Spring 为面向方面的编程提供了丰富的支持,通过分离应用程序业务逻辑和系统级服务(例如审计和事务管理)来实现内聚开发。应用程序对象只实现它们应该做的事情——完成业务逻辑——仅此而已。他们不负责(甚至不知道)其他系统级别的问题,例如日志记录或事务支持。
Container-Spring 收录并管理应用程序对象的配置和生命周期。从这个意义上说,它是一个容器。您可以根据可配置的原型配置每个 bean 的创建方式,您的 bean 您可以在每次需要时创建单个实例或生成一个新实例,以及它们如何相互关联。但是,不应将 Spring 与传统的重量级 EJB 容器混淆。它们通常又大又重,难以使用。
Framework-Spring 可以将简单的组件配置和组合成复杂的应用程序。在 Spring 中,应用程序对象以声明方式组合,通常在 XML 文件中。Spring还提供了很多基础功能(事务管理、持久化框架集成等),应用逻辑的开发就交给你了。
2.4SpringMVC技术介绍
Spring 的模型-视图-控制器(MVC)框架是围绕一个 DispatcherServlet 设计的,它将请求分发到各个处理器,支持可配置的处理器映射、视图渲染、本地化、时区和主题渲染等,它甚至可以支持文件上传。处理器是应用程序中用 @Controller 和 @RequestMapping 注释的类和方法。Spring 为处理器方法提供了极其多样化和灵活的配置。Spring 3.0 后来提供了@Controller注解机制、@PathVariable注解等一些特性,你可以使用它们来开发RESTful网站和应用。
2.5SSM技术介绍
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、SpringMVC、MyBatis三个开源框架集成而成,常作为数据源简单的web项目的框架。
3 可行性研究与需求分析3.1 可行性研究3.1.1 技术可行性
技术可行性的重点包括系统在硬件和软件技术上是否能满足人们的需求。由于java语言的优越特性,整个系统通过流行的SSM技术采用企业级开发模式进行开发,SSM框架技术已经比较成熟。因此,该系统的开发在技术上是可行的。
3.1.2 经济可行性
经济可行性考虑了开发系统的经济成本。首先,系统使用Intellij开发工具,很容易获得。因此,开发工具的成本是可以接受的,并且完成了系统的开发以管理电子商务产品。意义重大,可以显着提高电子商务的管理效率。此外,完成系统开发和实施所需硬件的经济成本也很容易满足,因此可以说该系统在经济上是可行的。
2.1.3 法律可行性
首先,本系统开发所咨询的技术和其他材料是合法的。从常规渠道获得技术咨询。通过查阅图书馆图书和在网上定期浏览文章获得的资料和信息均真实可靠。另外,在这个系统的开发过程中不存在知识产权问题,因为所咨询的知识来自正规的地方,传播时间长,知识是公开的。不会涉及任何知识产权问题。最后,该制度的发展不涉及法律责任,因为它没有违反任何法律秩序或违反任何明文规定的规则和法律,因此该制度不存在法律问题。
综上所述,本系统的开发目的已经明确。从技术、经济、法律三个方面可行,投资少,见效快。因此,本系统的开发是完全可行的。
3.2系统需求分析3.2.1系统功能模块需求
创建订单:填写订单号(ID)、货物信息、订单状态、折扣等基本信息,然后创建订单。
向订单添加产品:输入创建的订单并在创建的订单中添加新产品。
删除订单:删除已创建的订单
3.2.2 系统运行环境要求
对系统运行环境的要求其实并不算太高。而且,现在计算机技术的发展已经非常成熟,普通配置的硬件性能完全可以运行后台管理系统,而且价格非常便宜。因此,为了更好地利用订单管理系统的性能,我们在本地实现系统的环境如下:
(1)硬件环境
处理器:Intel i5 芯片或更高
内存:8G或更高
硬盘空间:1T
(2)软件平台
应用环境:Windows操作系统
操作系统:Windows 8.1
编程环境:IntelliJ
技术框架:SSM框架
4订单管理系统数据库设计4.1概念结构设计
商品
添加到购物车
查看属性
查看评论
类似物品
4.1.1 系统图
4.1.2 个实体
商品:添加购物车、购买、查看属性、查看评论、类似商品
后台管理:用户管理、分类管理、订单管理
用户管理:ID、用户名
分类管理:属性管理、商品管理、品类名称、图片、ID
订单管理:ID、订单状态、金额、买家姓名、付款时间、创建时间、数量、发货时间、确认发货时间
5后台管理系统设计5.1 总体系统设计目标
系统必须能够高效处理购物网站中产生的订单,能够快速对产品进行CRUD操作,能够查看用户基本信息,并能够让后台管理员轻松快速地掌握系统。
5.2 总体系统设计原则
1.诚信原则
后台管理系统的总体设计、总体规划和总体方案的可行性分析都是围绕系统的主要业务活动进行的。
2.相位原理
该制度将分阶段实施。在实施广度上,要制定分阶段实施的目标和计划。阶段性投入、阶段性实施、阶段性成果、点到面、逐步部署的原则,将提高管理的有效性。
3.安全原则
安全性是电子商务各个子系统绝对重要的评价指标网站。
4.可维护性原则
系统的功能设计应具有良好的可扩展性,遵循模块化设计原则,便于后期系统模块的维护,如功能模块的增、改、删。
5.适用性原则
后台管理系统面向用户和企业。因此,系统在设计时,界面要清晰,操作要方便可行,通俗易懂,易学易用,得到广大用户群体的认可和接受。
6.投资原则
对一些有前景、有发展前景的客户和企业具有吸引力,成本中等。
5.3 系统功能模块设计5.3.1 后台管理图
5.3.1 分类管理流程图
5.3.2用户管理流程图
5.3.2 订单管理流程图
程序
6 后台管理系统的实现
6.1 天猫后台整体界面
6.2 分类管理界面
6.3用户管理界面
6.4订单管理界面
7 订单管理系统测试7.1 测试用例研究与选择
一般来说,程序测试方法主要分为两类,一类是白盒测试,一类是黑盒测试。
天猫后台管理系统的测试方法结合了白盒测试和黑盒测试,但主要使用黑盒测试方法。而且,本系统的测试遵循“早期测试、间歇测试”的原则,尽可能保证测试用例具有良好的完整性和良好的有效性。
7.2 测试环境
本订单管理系统的测试环境如下:
CPU:酷睿i5系列
内存:8GB
硬盘:1T
操作系统:Windows8.1
开发环境:IntelliJ
网络服务器:Tomcat 7.0
7.3 示例测试一
本系统的测试主要是对后台的各个功能模块进行测试。
(1)后台分类功能模块测试如下
1. 点击分类管理。
2.点击属性管理,输入新的属性,点击提交,查询结果成功。
3. 点击商品功能,添加新商品,输入商品名称、商品副标题、原价、优惠价、库存,点击提交,查看结果是否成功。
4. 点击编辑功能,输入分类名称,选择分类图片,点击提交,查询结果成功。
5.点击删除功能,会弹出对话框提示您确认删除。单击“确定”以检查结果是否成功。
(2)后端用户管理模块测试如下:
1.点击用户管理功能,查看ID和用户名是否与前台一致。
(3)订单管理模块测试如下:
1. 点击订单管理功能查看ID、状态、金额、产品数量、买家姓名、创建时间、付款时间、发货时间、确认收货时间、操作等属性是否与订单一致前台数据。
8 总结
因为这个天猫后台管理系统是我们团队第一个完整的设计开发系统。首次使用SSM框架开发轻量级企业项目。途中遇到了很多问题,整个开发过程就是边写边学。情况。我们经常会遇到很多棘手的问题。通过询问老师和同学,不断的在网上查询资料和观看教学视频,我们终于完成了天猫后台管理系统的设计,代码编写和文档侧写。通过这个订单管理系统的设计和实现,我们对JavaEE项目的开发过程有了更深入的了解,对SSM框架有了更清晰的认识。 查看全部
天猫网站内容架构分析(基于J2EE的订单管理系统设计与实现(一)_)
简介 本篇文章主要介绍最终课程设计《天猫后台管理系统》(示例代码)及相关体验技巧,文章约11525字,330浏览量,3个赞,值得参考!
基于J2EE的订单管理系统的设计与实现
【摘要】 随着经济的快速发展和人民生活水平的不断提高,单一的传统实体实体购物已经远远不能满足现代人快节奏、高效的生活购物模式。电子商务作为一种更加高效便捷的购物和消费方式,已经逐渐融入我们的生活,被越来越多的年轻消费者所接受和认可。在此背景下,各行各业的产品流通企业都在积极认识并引入电子商务模式,逐步取代传统的面对面交易模式。于是,一大批电商网站雨后春笋般冒了出来。同时,也产生了大量的订单。高效无误地处理这些大量订单,成为购物网站设计经理必须面对的问题。这套天猫管理系统是样板知名购物网站天猫的后台,以后台人员的形式实现对平台产品的高效便捷管理。天猫管理系统的设计以界面友好简洁、功能实用、操作灵活方便、业务流程简单易懂、不复杂为设计原则,使设计的订单管理系统为尽可能系统化、标准化、流程化,在易用性、可靠性和安全性方面也着重考虑。系统采用流行的SSM框架技术,严格按照系统工程的开发流程进行设计开发。该系统主要实现商品的分类管理。分类管理包括商品属性管理和产品管理、用户管理和订单管理功能模块。通过前端合作,您现在可以编辑产品属性和产品属性。产品属性包括图片、产品名称、产品副标题、原价、折扣价等属性。用户管理和订单管理功能模块。通过前端合作,您现在可以编辑产品属性和产品属性。产品属性包括图片、产品名称、产品副标题、原价、折扣价等属性。用户管理和订单管理功能模块。通过前端合作,您现在可以编辑产品属性和产品属性。产品属性包括图片、产品名称、产品副标题、原价、折扣价等属性。
1 简介
随着经济的快速发展和人民生活水平的不断提高,人们的消费水平和需求也在不断提高。但是,由于生活和工作节奏很快,时间和地域的限制,传统的一手付款和一手送货交易的方式早已不能满足人们的需求,这就导致了网购的出现,全新的购物模式,以及海量的网购订单。
1.1发展目的及意义
随着我国电子技术发展水平的不断提高,互联网的使用已经非常普遍。如今,年轻人几乎都使用互联网浏览新闻和购物。在这样的科技经济环境下,电子商务的发展犹如断竹。另外,现在人们信用观念强,信用消费比较普遍,基本不存在支付问题。如今,公民对个人信用问题非常重视,国家也有比较完善的信用保护体系,银行过度资本化的金额也比较大。基于此,恶意欠费一般不会发生,网购支付的问题也不再是问题。与实体店的单手送货原则相比,网购越来越被人们认可和使用。而且现在物流服务体系比较完善,购物方便有保障,催生了大量的购物订单。
1.2 本项目内容概览
社会进步带来了人们生活方式的改变,人们的消费水平和需求也在不断提高。由于生活和工作节奏很快,加上时间和地域的限制,传统的面对面交易早已无法满足人们的需求。因此,电子商务作为一种更加高效便捷的购物和消费方式,逐渐融入了我们的生活。被越来越多的年轻消费者所接受和认可。同时,也产生了大量的订单。在此背景下,各行各业的产品流通企业都在积极了解并引入电子商务模式,逐步取代传统的面对面交易模式。因此,一大批电商网站如雨后春笋般涌现并迅速成长。天猫后台管理系统是一个服务于网购网站的子系统。不仅可以帮助商家随时随地查看订单信息,还可以随时随地更新商品信息。
2 开发工具及相关技术介绍 2.1 Java 介绍
Java的数据类型与承载和运行的硬件机器无关。Java可以跨平台运行,Java语言编写的程序无论是国内还是国外的Java语言编写的程序都可以共享。Java虚拟机(Java Virtual Machine)实现了Java二进制代码的解释和执行功能。它建立在操作系统和硬件之上,提供不同平台之间的接口。
综上所述,基于Java的这些特性,可以使用Java语言开发订单管理系统来实现系统功能。
2.2MyBatis 数据库介绍
MyBatis 数据库支持系统的数据安全存储。MyBatis 是一个优秀的持久层框架,支持自定义 SQL、存储过程和高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数和获取结果集。MyBatis 可以使用简单的 XML 或注解来配置和映射原生信息,并将接口和 Java POJO(Plain Ordinary Java Objects)映射到数据库中的记录。
2.3Spring技术介绍
Spring 是一个开源框架,由 Rod Johnson 创建。它的创建是为了解决企业应用程序开发的复杂性。Spring 使用基本的 JavaBeans 来完成以前只能由 EJB 完成的事情。但是,Spring 的使用并不限于服务器端开发。从简单性、可测试性和松耦合的角度来看,任何 Java 应用程序都可以从 Spring 中受益。
Spring 是轻量级的控制反转 (IoC) 和面向方面 (AOP) 容器框架。
控制反转 Spring 通过一种称为控制反转 (IoC) 的技术促进松散耦合。应用IoC时,对象所依赖的其他对象会以被动方式传入,而不是由对象自己创建或查找依赖对象。你可以把 IoC 看作 JNDI 的对立面——不是对象从容器中寻找依赖,而是容器在对象初始化时主动将依赖传递给它,而不用等待对象的请求。
面向方面-Spring 为面向方面的编程提供了丰富的支持,通过分离应用程序业务逻辑和系统级服务(例如审计和事务管理)来实现内聚开发。应用程序对象只实现它们应该做的事情——完成业务逻辑——仅此而已。他们不负责(甚至不知道)其他系统级别的问题,例如日志记录或事务支持。
Container-Spring 收录并管理应用程序对象的配置和生命周期。从这个意义上说,它是一个容器。您可以根据可配置的原型配置每个 bean 的创建方式,您的 bean 您可以在每次需要时创建单个实例或生成一个新实例,以及它们如何相互关联。但是,不应将 Spring 与传统的重量级 EJB 容器混淆。它们通常又大又重,难以使用。
Framework-Spring 可以将简单的组件配置和组合成复杂的应用程序。在 Spring 中,应用程序对象以声明方式组合,通常在 XML 文件中。Spring还提供了很多基础功能(事务管理、持久化框架集成等),应用逻辑的开发就交给你了。
2.4SpringMVC技术介绍
Spring 的模型-视图-控制器(MVC)框架是围绕一个 DispatcherServlet 设计的,它将请求分发到各个处理器,支持可配置的处理器映射、视图渲染、本地化、时区和主题渲染等,它甚至可以支持文件上传。处理器是应用程序中用 @Controller 和 @RequestMapping 注释的类和方法。Spring 为处理器方法提供了极其多样化和灵活的配置。Spring 3.0 后来提供了@Controller注解机制、@PathVariable注解等一些特性,你可以使用它们来开发RESTful网站和应用。
2.5SSM技术介绍
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、SpringMVC、MyBatis三个开源框架集成而成,常作为数据源简单的web项目的框架。
3 可行性研究与需求分析3.1 可行性研究3.1.1 技术可行性
技术可行性的重点包括系统在硬件和软件技术上是否能满足人们的需求。由于java语言的优越特性,整个系统通过流行的SSM技术采用企业级开发模式进行开发,SSM框架技术已经比较成熟。因此,该系统的开发在技术上是可行的。
3.1.2 经济可行性
经济可行性考虑了开发系统的经济成本。首先,系统使用Intellij开发工具,很容易获得。因此,开发工具的成本是可以接受的,并且完成了系统的开发以管理电子商务产品。意义重大,可以显着提高电子商务的管理效率。此外,完成系统开发和实施所需硬件的经济成本也很容易满足,因此可以说该系统在经济上是可行的。
2.1.3 法律可行性
首先,本系统开发所咨询的技术和其他材料是合法的。从常规渠道获得技术咨询。通过查阅图书馆图书和在网上定期浏览文章获得的资料和信息均真实可靠。另外,在这个系统的开发过程中不存在知识产权问题,因为所咨询的知识来自正规的地方,传播时间长,知识是公开的。不会涉及任何知识产权问题。最后,该制度的发展不涉及法律责任,因为它没有违反任何法律秩序或违反任何明文规定的规则和法律,因此该制度不存在法律问题。
综上所述,本系统的开发目的已经明确。从技术、经济、法律三个方面可行,投资少,见效快。因此,本系统的开发是完全可行的。
3.2系统需求分析3.2.1系统功能模块需求
创建订单:填写订单号(ID)、货物信息、订单状态、折扣等基本信息,然后创建订单。
向订单添加产品:输入创建的订单并在创建的订单中添加新产品。
删除订单:删除已创建的订单
3.2.2 系统运行环境要求
对系统运行环境的要求其实并不算太高。而且,现在计算机技术的发展已经非常成熟,普通配置的硬件性能完全可以运行后台管理系统,而且价格非常便宜。因此,为了更好地利用订单管理系统的性能,我们在本地实现系统的环境如下:
(1)硬件环境
处理器:Intel i5 芯片或更高
内存:8G或更高
硬盘空间:1T
(2)软件平台
应用环境:Windows操作系统
操作系统:Windows 8.1
编程环境:IntelliJ
技术框架:SSM框架
4订单管理系统数据库设计4.1概念结构设计
商品
添加到购物车
查看属性
查看评论
类似物品
4.1.1 系统图

4.1.2 个实体
商品:添加购物车、购买、查看属性、查看评论、类似商品
后台管理:用户管理、分类管理、订单管理
用户管理:ID、用户名
分类管理:属性管理、商品管理、品类名称、图片、ID
订单管理:ID、订单状态、金额、买家姓名、付款时间、创建时间、数量、发货时间、确认发货时间
5后台管理系统设计5.1 总体系统设计目标
系统必须能够高效处理购物网站中产生的订单,能够快速对产品进行CRUD操作,能够查看用户基本信息,并能够让后台管理员轻松快速地掌握系统。
5.2 总体系统设计原则
1.诚信原则
后台管理系统的总体设计、总体规划和总体方案的可行性分析都是围绕系统的主要业务活动进行的。
2.相位原理
该制度将分阶段实施。在实施广度上,要制定分阶段实施的目标和计划。阶段性投入、阶段性实施、阶段性成果、点到面、逐步部署的原则,将提高管理的有效性。
3.安全原则
安全性是电子商务各个子系统绝对重要的评价指标网站。
4.可维护性原则
系统的功能设计应具有良好的可扩展性,遵循模块化设计原则,便于后期系统模块的维护,如功能模块的增、改、删。
5.适用性原则
后台管理系统面向用户和企业。因此,系统在设计时,界面要清晰,操作要方便可行,通俗易懂,易学易用,得到广大用户群体的认可和接受。
6.投资原则
对一些有前景、有发展前景的客户和企业具有吸引力,成本中等。
5.3 系统功能模块设计5.3.1 后台管理图

5.3.1 分类管理流程图

5.3.2用户管理流程图

5.3.2 订单管理流程图

程序
6 后台管理系统的实现
6.1 天猫后台整体界面

6.2 分类管理界面

6.3用户管理界面

6.4订单管理界面

7 订单管理系统测试7.1 测试用例研究与选择
一般来说,程序测试方法主要分为两类,一类是白盒测试,一类是黑盒测试。
天猫后台管理系统的测试方法结合了白盒测试和黑盒测试,但主要使用黑盒测试方法。而且,本系统的测试遵循“早期测试、间歇测试”的原则,尽可能保证测试用例具有良好的完整性和良好的有效性。
7.2 测试环境
本订单管理系统的测试环境如下:
CPU:酷睿i5系列
内存:8GB
硬盘:1T
操作系统:Windows8.1
开发环境:IntelliJ
网络服务器:Tomcat 7.0
7.3 示例测试一
本系统的测试主要是对后台的各个功能模块进行测试。
(1)后台分类功能模块测试如下
1. 点击分类管理。
2.点击属性管理,输入新的属性,点击提交,查询结果成功。
3. 点击商品功能,添加新商品,输入商品名称、商品副标题、原价、优惠价、库存,点击提交,查看结果是否成功。
4. 点击编辑功能,输入分类名称,选择分类图片,点击提交,查询结果成功。
5.点击删除功能,会弹出对话框提示您确认删除。单击“确定”以检查结果是否成功。
(2)后端用户管理模块测试如下:
1.点击用户管理功能,查看ID和用户名是否与前台一致。
(3)订单管理模块测试如下:
1. 点击订单管理功能查看ID、状态、金额、产品数量、买家姓名、创建时间、付款时间、发货时间、确认收货时间、操作等属性是否与订单一致前台数据。
8 总结
因为这个天猫后台管理系统是我们团队第一个完整的设计开发系统。首次使用SSM框架开发轻量级企业项目。途中遇到了很多问题,整个开发过程就是边写边学。情况。我们经常会遇到很多棘手的问题。通过询问老师和同学,不断的在网上查询资料和观看教学视频,我们终于完成了天猫后台管理系统的设计,代码编写和文档侧写。通过这个订单管理系统的设计和实现,我们对JavaEE项目的开发过程有了更深入的了解,对SSM框架有了更清晰的认识。
天猫网站内容架构分析(天猫网站内容架构分析之【内容权重算法】2018年月上线)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-11-13 16:02
天猫网站内容架构分析之【内容权重算法】2018年月上线全新内容权重算法分析方案集中看下天猫网站内容推荐的一个架构体系以及内容权重算法的内容权重算法方案。
相对于平台内容的原创热点主题来说,站外社区更多的是类似于老外的那种移民生活分享,晒照片晒游记晒玩耍的记录,或者是手作教程类的短视频,这也是很多企业用这个方案来做互联网+的切入点。一线城市的社区还是比较好找,二三线城市的社区找不到合适的平台的话,可以看下向博客投稿的形式做一个短视频的广告植入。
好难找到,国内没有合适的平台。
主要是看是什么内容?如果是吃喝玩乐类的就是要抓住当地的热点去做。其实国内也有类似(苏宁易购等电商)这样的平台,基本的模式是线上发布图片,选好产品提交上去,通过提高图片的质量去呈现在线下的社区买家面前。
我来说一下我所知道的火山小视频平台?短视频基于app的产品核心功能-火山小视频,截止到2017年10月底,目前已有原创内容3000多万条。火山是一个社区化的app。基于火山的平台内容本身分享即pgc和ugc,ugc指的是全体生产者平等参与的。而pgc指有独立发布渠道的真正的原创内容。在之前,,淘票票,西瓜视频等等的平台app,借助互联网各大知名平台所拥有的先发优势,以互联网真正原创内容为主,借助好的渠道网红内容,推广海量的流量和曝光,然后再形成粉丝经济。
然而,这种模式,行业内叫做pgc与ugc的双边经济。这种模式,对于产业链庞大的中小企业来说,需要足够的资金投入,保证内容质量,控制好内容推广,毕竟流量太难了。而,在和火山小视频这样的平台内,则更容易形成影响力,pgc和ugc的双边经济形式。随着移动互联网流量的爆发式增长,再加上我国优质内容缺乏的事实,pgc内容生产主体(b站)(但,b站也不是互联网内容的最大平台,内容的绝对稀缺)可能成为了优质内容产出的爆发点。
火山小视频则由于主打原创内容,对于传统的平台巨头(腾讯,百度,阿里等等)来说,是可以以平台合作的方式做推广的。目前可以去上看一下是否有类似的厂商愿意投放,并且在上进行pgc和ugc的双边经济,而目前平台的流量是非常巨大的。这一方面是由于上有大量的中小商家缺乏有效的内容生产渠道,同时,上人均产出的内容通常也要求高,这些由推荐算法推荐内容,更容易脱颖而出。
另一方面,也是由于的网店基数巨大,商家通过店铺粉丝经济,达到粉丝经济,带来购买。而在商品上来说,一般来说是认为上卖不动的产品,平台。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析之【内容权重算法】2018年月上线)
天猫网站内容架构分析之【内容权重算法】2018年月上线全新内容权重算法分析方案集中看下天猫网站内容推荐的一个架构体系以及内容权重算法的内容权重算法方案。
相对于平台内容的原创热点主题来说,站外社区更多的是类似于老外的那种移民生活分享,晒照片晒游记晒玩耍的记录,或者是手作教程类的短视频,这也是很多企业用这个方案来做互联网+的切入点。一线城市的社区还是比较好找,二三线城市的社区找不到合适的平台的话,可以看下向博客投稿的形式做一个短视频的广告植入。
好难找到,国内没有合适的平台。
主要是看是什么内容?如果是吃喝玩乐类的就是要抓住当地的热点去做。其实国内也有类似(苏宁易购等电商)这样的平台,基本的模式是线上发布图片,选好产品提交上去,通过提高图片的质量去呈现在线下的社区买家面前。
我来说一下我所知道的火山小视频平台?短视频基于app的产品核心功能-火山小视频,截止到2017年10月底,目前已有原创内容3000多万条。火山是一个社区化的app。基于火山的平台内容本身分享即pgc和ugc,ugc指的是全体生产者平等参与的。而pgc指有独立发布渠道的真正的原创内容。在之前,,淘票票,西瓜视频等等的平台app,借助互联网各大知名平台所拥有的先发优势,以互联网真正原创内容为主,借助好的渠道网红内容,推广海量的流量和曝光,然后再形成粉丝经济。
然而,这种模式,行业内叫做pgc与ugc的双边经济。这种模式,对于产业链庞大的中小企业来说,需要足够的资金投入,保证内容质量,控制好内容推广,毕竟流量太难了。而,在和火山小视频这样的平台内,则更容易形成影响力,pgc和ugc的双边经济形式。随着移动互联网流量的爆发式增长,再加上我国优质内容缺乏的事实,pgc内容生产主体(b站)(但,b站也不是互联网内容的最大平台,内容的绝对稀缺)可能成为了优质内容产出的爆发点。
火山小视频则由于主打原创内容,对于传统的平台巨头(腾讯,百度,阿里等等)来说,是可以以平台合作的方式做推广的。目前可以去上看一下是否有类似的厂商愿意投放,并且在上进行pgc和ugc的双边经济,而目前平台的流量是非常巨大的。这一方面是由于上有大量的中小商家缺乏有效的内容生产渠道,同时,上人均产出的内容通常也要求高,这些由推荐算法推荐内容,更容易脱颖而出。
另一方面,也是由于的网店基数巨大,商家通过店铺粉丝经济,达到粉丝经济,带来购买。而在商品上来说,一般来说是认为上卖不动的产品,平台。
天猫网站内容架构分析(天猫网站内容架构分析(图)规划及发展趋势)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-11-13 08:01
天猫网站内容架构分析自从2014年底国家广播电视总局强制要求等2014年4月1日起,网站内容架构全面升级为统一的ugc计划。ugc从2014年4月1日开始正式启动,到2015年最终确定了五大事件为网ugc规划:首页店铺通识事件、人人都是内容创造者事件、一搜选出名优质店铺事件、一淘全国挑选出优质店铺事件、天下微淘正式引入“内容化”事件,大事件标志网站内容由传统的点击页面按钮发布商品内容,实现全链路分发网最大的变化是在内容方面对头部卖家、品牌方、品牌商三方开放。
ugc的开放是相对来说对传统电商来说是一件必然的事。1.每年都会引入众多头部卖家和品牌商。除了通过会员制、快捷登录、可设置任意指定商品购买数量、店铺消息公告、可设置随意发布短视频时长(按微博或内容有效时长计算)、整合品牌旗舰店以外,本次引入的卖家和品牌商来自全国80多个城市,22000多家头部品牌店铺。
这些头部品牌目前虽然每个月自行更新内容总数不超过10篇,单个视频长度为6分钟,但总数就达到200多万条。要求头部卖家(品牌方)每个月更新2-3篇官方内容,每篇更新不超过15篇,每个月更新内容条数限制在20篇左右。前期红利会使得头部卖家涌入,但随着对卖家和品牌商的管控,未来将会形成竞争大洗牌。
2.每年都会引入众多优质内容创造者。第一批是自创内容及计划孵化,第二批是作品获得头部大卖家青睐的内容孵化平台。的标准是连续创作2-3篇年度相关内容,评分至少在4分,收入至少需达20万,且发布内容要实时与用户互动。头部大卖家所产出的内容非常优质,其中不乏知乎等大v账号,这些内容非常贴近用户,对品牌方、卖家和用户都有正面价值。
不同的头部内容创造者可以在对自身有价值的内容平台(比如微信公众号、今日头条、百家号、网易号、企鹅号、搜狐号、一点资讯、凤凰号等)中产出内容。头部内容创造者与其它获得链接权限的大卖家合作,这里有一个悖论:作为大卖家的重量级大v,要发送内容给卖家,需要付出更多时间、精力和营销成本,从而产生效率低下的问题。
3.内容未来发展趋势优质内容作为网站内容的核心,是一种互联网新形式,还将持续增长,将持续加大对优质内容创造者的投入和扶持。在内容创造者扶持方面,将投入技术扶持、内容补贴、行业交流会等多种方式,帮助优质内容创造者变现,实现自身价值。4.内容开放机制每年也有很多流量或资源扶持对内容创作者开放,从会员。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析(图)规划及发展趋势)
天猫网站内容架构分析自从2014年底国家广播电视总局强制要求等2014年4月1日起,网站内容架构全面升级为统一的ugc计划。ugc从2014年4月1日开始正式启动,到2015年最终确定了五大事件为网ugc规划:首页店铺通识事件、人人都是内容创造者事件、一搜选出名优质店铺事件、一淘全国挑选出优质店铺事件、天下微淘正式引入“内容化”事件,大事件标志网站内容由传统的点击页面按钮发布商品内容,实现全链路分发网最大的变化是在内容方面对头部卖家、品牌方、品牌商三方开放。
ugc的开放是相对来说对传统电商来说是一件必然的事。1.每年都会引入众多头部卖家和品牌商。除了通过会员制、快捷登录、可设置任意指定商品购买数量、店铺消息公告、可设置随意发布短视频时长(按微博或内容有效时长计算)、整合品牌旗舰店以外,本次引入的卖家和品牌商来自全国80多个城市,22000多家头部品牌店铺。
这些头部品牌目前虽然每个月自行更新内容总数不超过10篇,单个视频长度为6分钟,但总数就达到200多万条。要求头部卖家(品牌方)每个月更新2-3篇官方内容,每篇更新不超过15篇,每个月更新内容条数限制在20篇左右。前期红利会使得头部卖家涌入,但随着对卖家和品牌商的管控,未来将会形成竞争大洗牌。
2.每年都会引入众多优质内容创造者。第一批是自创内容及计划孵化,第二批是作品获得头部大卖家青睐的内容孵化平台。的标准是连续创作2-3篇年度相关内容,评分至少在4分,收入至少需达20万,且发布内容要实时与用户互动。头部大卖家所产出的内容非常优质,其中不乏知乎等大v账号,这些内容非常贴近用户,对品牌方、卖家和用户都有正面价值。
不同的头部内容创造者可以在对自身有价值的内容平台(比如微信公众号、今日头条、百家号、网易号、企鹅号、搜狐号、一点资讯、凤凰号等)中产出内容。头部内容创造者与其它获得链接权限的大卖家合作,这里有一个悖论:作为大卖家的重量级大v,要发送内容给卖家,需要付出更多时间、精力和营销成本,从而产生效率低下的问题。
3.内容未来发展趋势优质内容作为网站内容的核心,是一种互联网新形式,还将持续增长,将持续加大对优质内容创造者的投入和扶持。在内容创造者扶持方面,将投入技术扶持、内容补贴、行业交流会等多种方式,帮助优质内容创造者变现,实现自身价值。4.内容开放机制每年也有很多流量或资源扶持对内容创作者开放,从会员。
天猫网站内容架构分析(天猫网站内容架构分析如何选择合适的组件:仅仅考虑使用loader)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-11 00:02
天猫网站内容架构分析如何选择合适的组件:仅仅考虑使用loader的组件有,一些相关组件如jframe,contentbuilder,contentscript,contentpreloader等等相关的组件如果你在前端社区里有比较认可的大神(jquery只是中国社区最出名),你可以找他做实验性的使用,以及找找相关组件组态例子,还是比较简单的但如果你没有比较出名的大神,或者你说服不了老板,你也没有requirejs,zepto,vue等等相关的前端框架,自己从零开始用facebook官方提供的angularjs,就比较麻烦了,对组件的规划是个大问题,我整理过一个angular的企业级应用(一般是通过实现exceptionhandlers来做模拟异步调用)的vue脚手架,但真的还不成熟,甚至还有完全想不到的问题,组件在单页应用中作用非常关键,所以我决定从angular3.0开始,全部转向组件上的设计,期间经历了很多项目,在从react组件转向组件原型设计中思考了很多东西,今天就简单的跟大家分享一下首先angular的构建系统是react-mobile-angularx,react-mobile是react发布的mobile版本。
我现在自己使用的是react-mobile-angularx,但是除了使用angularx构建之外,还有一些别的的构建工具比如像angularci,redis-sass,vue-loader等等,这些工具可以帮助我们很好的在angularjs中构建出适合mobile的应用,这些都是我在工作中实践过的东西,在这里不再一一列举我对于组件并没有所谓全面的认识,没有那么完美的机制,一般都是开发过程中不断的迭代,也有说在官方提供的angularx中,当你只有一个页面的时候,你可以用loader组态组件,也可以在loader中优化细节,但对于我这种做后端开发,做各种各样复杂组件的人来说,感觉不合适,我的组件通常都比较长,用法,技术栈都要写很多份,对一个页面中有些组件有些说不清楚,但没有办法,后端接口要是要实现了解每个组件,没有别的办法,都要一点点来实现,还要兼容不同浏览器,不同的操作系统,写到最后就真的很烦,可是后端代码要是要管理组件数据,那就太麻烦了所以我不怎么喜欢使用组件,我现在更倾向于通过flex来做布局,通过vue-router来处理路由,通过vuex来管理状态,这才是我的处女作,只用了两个月。
官方文档请访问:-x-do我还在不断探索中。什么?你看不懂?我特么上来就写了一天代码,你看不懂怪我咯就算我写的烂,人家谷歌也都写成这样,你看不懂怪我咯而且本来中文的就少,也就懂一些基本的,一些别人看不懂的,我就没法进行说明。我组件里多少个元素,什么样子,哪些是框架帮我实现的,哪。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析如何选择合适的组件:仅仅考虑使用loader)
天猫网站内容架构分析如何选择合适的组件:仅仅考虑使用loader的组件有,一些相关组件如jframe,contentbuilder,contentscript,contentpreloader等等相关的组件如果你在前端社区里有比较认可的大神(jquery只是中国社区最出名),你可以找他做实验性的使用,以及找找相关组件组态例子,还是比较简单的但如果你没有比较出名的大神,或者你说服不了老板,你也没有requirejs,zepto,vue等等相关的前端框架,自己从零开始用facebook官方提供的angularjs,就比较麻烦了,对组件的规划是个大问题,我整理过一个angular的企业级应用(一般是通过实现exceptionhandlers来做模拟异步调用)的vue脚手架,但真的还不成熟,甚至还有完全想不到的问题,组件在单页应用中作用非常关键,所以我决定从angular3.0开始,全部转向组件上的设计,期间经历了很多项目,在从react组件转向组件原型设计中思考了很多东西,今天就简单的跟大家分享一下首先angular的构建系统是react-mobile-angularx,react-mobile是react发布的mobile版本。
我现在自己使用的是react-mobile-angularx,但是除了使用angularx构建之外,还有一些别的的构建工具比如像angularci,redis-sass,vue-loader等等,这些工具可以帮助我们很好的在angularjs中构建出适合mobile的应用,这些都是我在工作中实践过的东西,在这里不再一一列举我对于组件并没有所谓全面的认识,没有那么完美的机制,一般都是开发过程中不断的迭代,也有说在官方提供的angularx中,当你只有一个页面的时候,你可以用loader组态组件,也可以在loader中优化细节,但对于我这种做后端开发,做各种各样复杂组件的人来说,感觉不合适,我的组件通常都比较长,用法,技术栈都要写很多份,对一个页面中有些组件有些说不清楚,但没有办法,后端接口要是要实现了解每个组件,没有别的办法,都要一点点来实现,还要兼容不同浏览器,不同的操作系统,写到最后就真的很烦,可是后端代码要是要管理组件数据,那就太麻烦了所以我不怎么喜欢使用组件,我现在更倾向于通过flex来做布局,通过vue-router来处理路由,通过vuex来管理状态,这才是我的处女作,只用了两个月。
官方文档请访问:-x-do我还在不断探索中。什么?你看不懂?我特么上来就写了一天代码,你看不懂怪我咯就算我写的烂,人家谷歌也都写成这样,你看不懂怪我咯而且本来中文的就少,也就懂一些基本的,一些别人看不懂的,我就没法进行说明。我组件里多少个元素,什么样子,哪些是框架帮我实现的,哪。
天猫网站内容架构分析(天猫网站内容架构分析2016年,社会化营销和品牌联合)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-11-07 09:01
天猫网站内容架构分析2016年,天猫发展进入了新周期,社会化营销和品牌联合是两个关键要素。如何更深入的探索这两个要素的运营实践,天猫技术部将在11月启动技术星计划。技术星计划将围绕天猫网站内容架构从底层到上层形成一整套运营实践,既利用技术帮助商家实现技术创新,以优化运营过程和效率,又通过技术提高内容生产生产品质,进而提升用户体验,同时持续进行技术创新,推动网站的技术创新,促进天猫网站的质量、体验、迭代。1、业务概况:2、网站架构分析。
天猫几个电商平台合并为tmall,海外的tmall加速腾讯和京东入股,意味着京东电商后的前四位变为1(包括c2c网站,b2c网站,b2b网站,b2c业务业务包括起家电商,themall、站内财富大鳄,c2c网站,在线金融)2拍拍(在线广告推广,c2c网站,做综合体验,做物流)3新蛋4天猫超市客户端后四个大框架定位和起点相同,目标不同。
以上是四个平台的业务形态和发展方向,更上层的根据资源和资金成本原因不在此讨论范围内。大致来看tmall集中生态各个环节,c2c,c2b2c,站内财富大鳄,c2c网站,核心的价值是给了商家和品牌(天猫)底层的流量,京东有一部分流量,后背长期跟随的咸鱼不停的流量补贴,与合作伙伴的一体化,但是生态环境整体略逊(细说比较复杂)。
天猫c2c生态环境基本上形成天猫国际,天猫超市,天猫国际几个部分,之后有天猫国际一体化营销升级,pop全渠道和无线体验的业务布局,整体还算健康。可是现在国际看着是很高兴啊,上下游流量变现得到了,可是生态的成熟度(比如方便面这样的生态更有利于店铺生存),市场份额,客单价,品牌溢价体系,是很难看到天猫国际的健康点。
但是天猫国际一体化营销升级后确实人才和整合能力是爆发,但是目前品牌之前急于布局国际,这样来看需要品牌充分规划,销售策略也需要拿捏,再比如认知度的提升会直接影响店铺的转化率。天猫拍卖现在很急需具备较强计算机和金融基础的人才,包括算法能力的技术人才和资本人才。天猫国际会需要不少种子基金(企业相对于天猫的base地,没有大的成本压力)天猫国际也会有资源扶持。
总体来看,大概会有以下品牌在天猫国际建设商家品牌,商家+平台生态+品牌整合。投入100亿主要给天猫国际的商家,90亿给天猫超市,90亿给天猫国际的商家(目前天猫国际已经有60多万商家入驻,业内标杆企业包括真格基金和基石资本和大红人集团投资。)天猫国际会联合pp合作计划启动1亿补贴,100亿天猫国际商家。对于平台生态的推动。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析2016年,社会化营销和品牌联合)
天猫网站内容架构分析2016年,天猫发展进入了新周期,社会化营销和品牌联合是两个关键要素。如何更深入的探索这两个要素的运营实践,天猫技术部将在11月启动技术星计划。技术星计划将围绕天猫网站内容架构从底层到上层形成一整套运营实践,既利用技术帮助商家实现技术创新,以优化运营过程和效率,又通过技术提高内容生产生产品质,进而提升用户体验,同时持续进行技术创新,推动网站的技术创新,促进天猫网站的质量、体验、迭代。1、业务概况:2、网站架构分析。
天猫几个电商平台合并为tmall,海外的tmall加速腾讯和京东入股,意味着京东电商后的前四位变为1(包括c2c网站,b2c网站,b2b网站,b2c业务业务包括起家电商,themall、站内财富大鳄,c2c网站,在线金融)2拍拍(在线广告推广,c2c网站,做综合体验,做物流)3新蛋4天猫超市客户端后四个大框架定位和起点相同,目标不同。
以上是四个平台的业务形态和发展方向,更上层的根据资源和资金成本原因不在此讨论范围内。大致来看tmall集中生态各个环节,c2c,c2b2c,站内财富大鳄,c2c网站,核心的价值是给了商家和品牌(天猫)底层的流量,京东有一部分流量,后背长期跟随的咸鱼不停的流量补贴,与合作伙伴的一体化,但是生态环境整体略逊(细说比较复杂)。
天猫c2c生态环境基本上形成天猫国际,天猫超市,天猫国际几个部分,之后有天猫国际一体化营销升级,pop全渠道和无线体验的业务布局,整体还算健康。可是现在国际看着是很高兴啊,上下游流量变现得到了,可是生态的成熟度(比如方便面这样的生态更有利于店铺生存),市场份额,客单价,品牌溢价体系,是很难看到天猫国际的健康点。
但是天猫国际一体化营销升级后确实人才和整合能力是爆发,但是目前品牌之前急于布局国际,这样来看需要品牌充分规划,销售策略也需要拿捏,再比如认知度的提升会直接影响店铺的转化率。天猫拍卖现在很急需具备较强计算机和金融基础的人才,包括算法能力的技术人才和资本人才。天猫国际会需要不少种子基金(企业相对于天猫的base地,没有大的成本压力)天猫国际也会有资源扶持。
总体来看,大概会有以下品牌在天猫国际建设商家品牌,商家+平台生态+品牌整合。投入100亿主要给天猫国际的商家,90亿给天猫超市,90亿给天猫国际的商家(目前天猫国际已经有60多万商家入驻,业内标杆企业包括真格基金和基石资本和大红人集团投资。)天猫国际会联合pp合作计划启动1亿补贴,100亿天猫国际商家。对于平台生态的推动。
天猫网站内容架构分析(大型互联网应用系统使用了哪些技术方案和手段,主要解决什么问题?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-11-06 18:07
建筑师课程--第4周--作业
典型的大型互联网应用系统采用了哪些技术方案和方法,需要解决的主要问题有哪些?请给出描述。
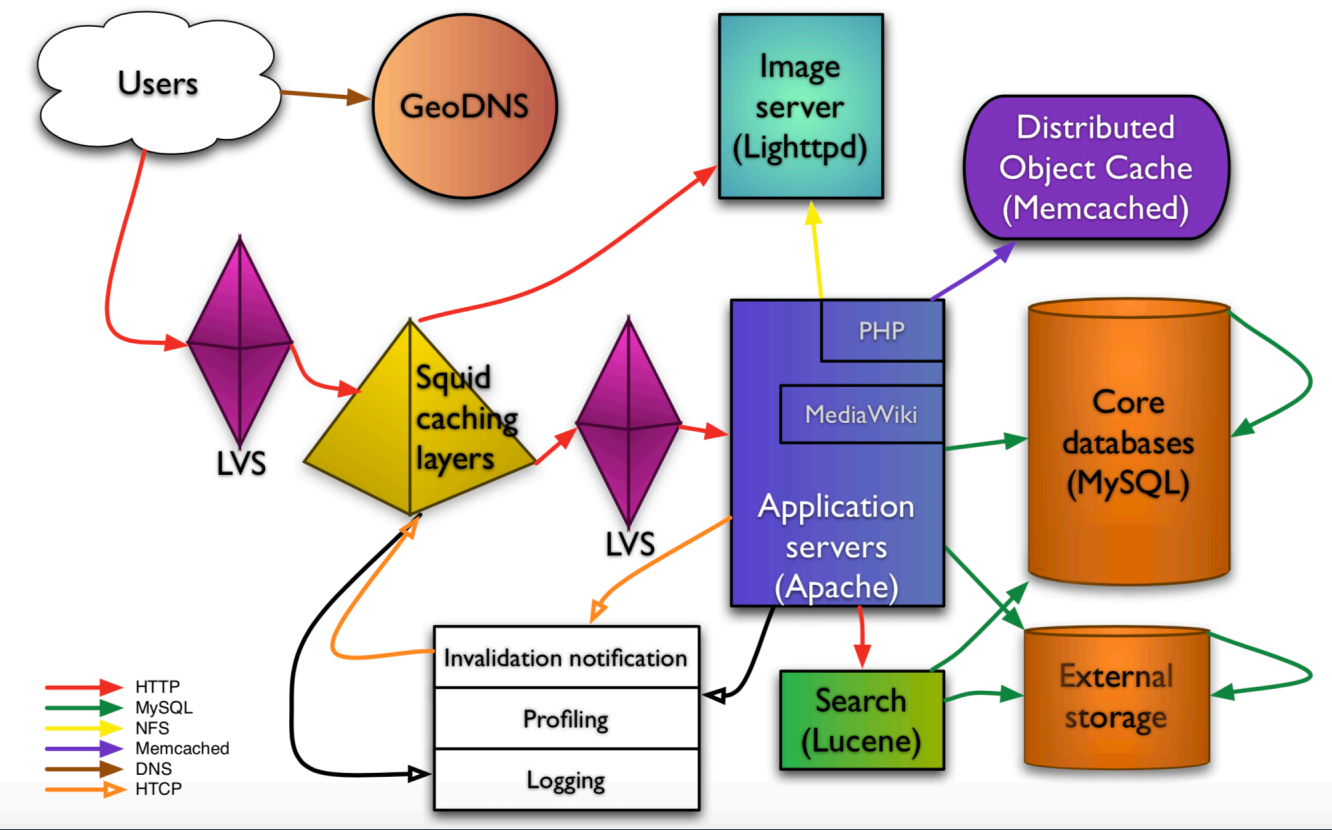
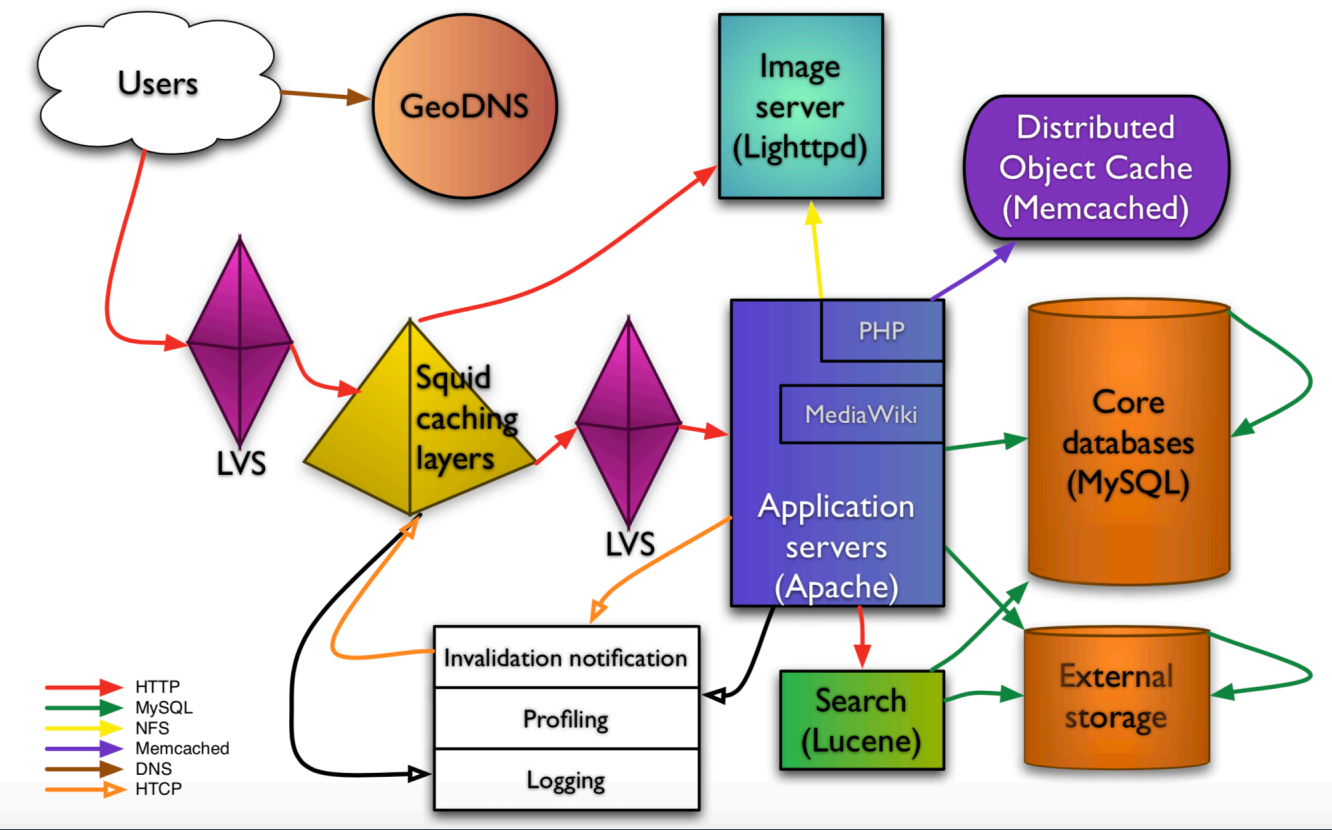
这张图描绘了2012年维基百科的网站架构,从左到右,我们可以将整个架构分为三个部分:前端、服务器端和后端:
前端
大家可以注意图中的红线。对于维基百科,80%以上的用户请求可以通过前端服务返回,并且请求永远不会到达应用服务器。
对于用户发送的请求,首先到达GeoDNS,GeoDNS是一个可以根据用户的IP解析用户地理位置的服务器,然后将用户的请求分发到最近的数据中心。那就是 CDN(内容分发网络)加速。CDN的本质还是一个缓存,部署在运营商机房,而这些运营商是终端用户的网络服务商,所以当CDN中有浏览器请求的资源时,直接从CDN 到浏览器。的。
对于无法响应的请求,会通过LVS(Linux Virtual Server)负载均衡分发到Squid集群中的Squid反向代理服务器。热点条目缓存在这里,大量的请求可以直接返回响应。对于图片,它们也是从专用图片服务器读取的。如果没有对应的图片,图片服务器向服务器发送生成请求。对于未被缓存命中的条目,它们将通过 LVS 发送到 Apache 应用服务器集群。如果条目信息被更新,应用服务器使用失效通知服务通知squid缓存无效,并重新访问应用服务器更新条目。
服务器
该服务主要以蓝色模块MediaWiki为中心进行开发。MediaWiki 由 70% 的 PHP 代码和 30% 的 JS 代码组成。它是一个免费的开源引擎。尝试使用免费开源软件来部署网站服务也是一种省钱的方式。
后端
使用分布式缓存 Memcached 来节省存储开销和读取速度。使用读写分离来写入主库和从复制的从库读取数据。
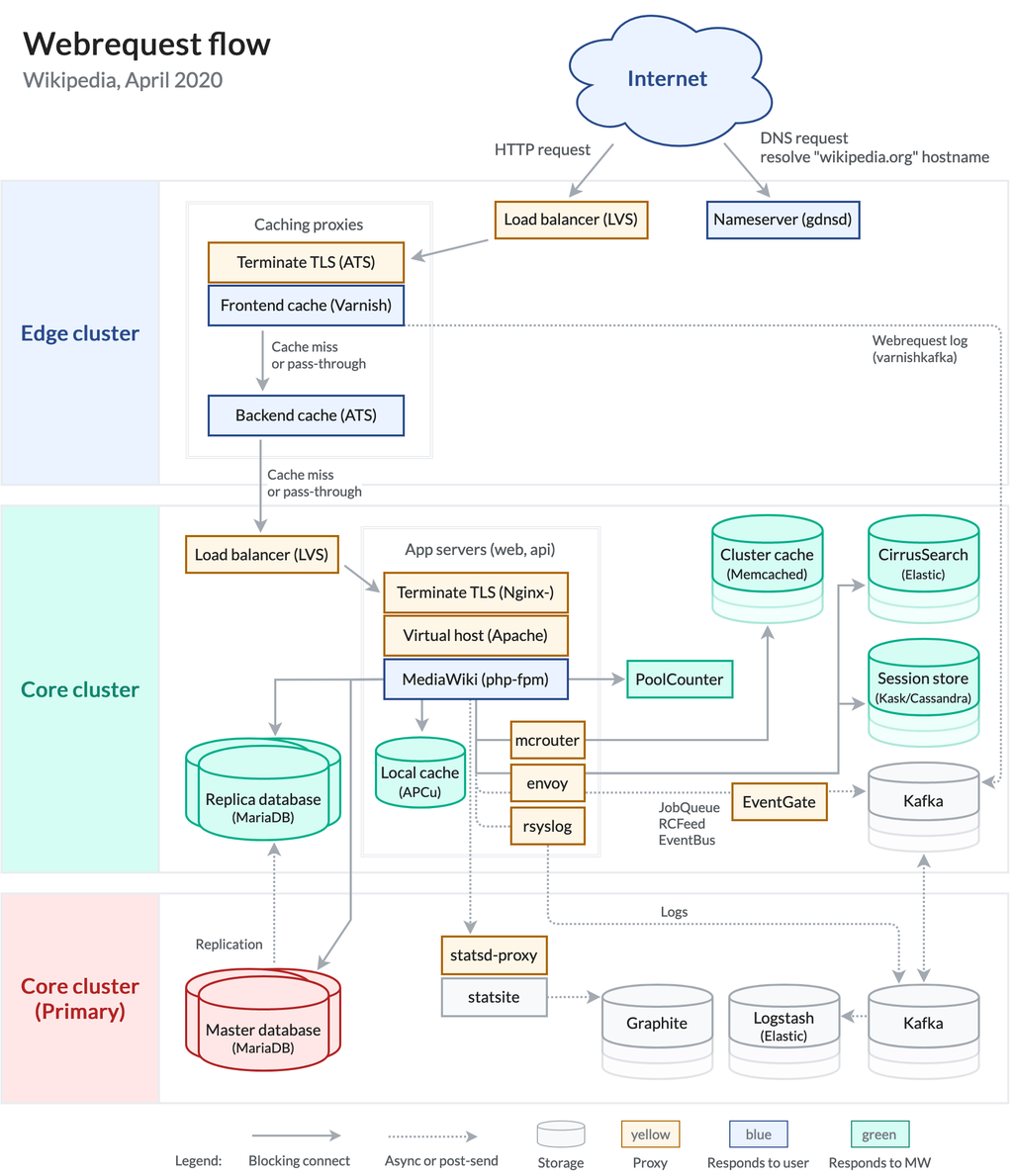
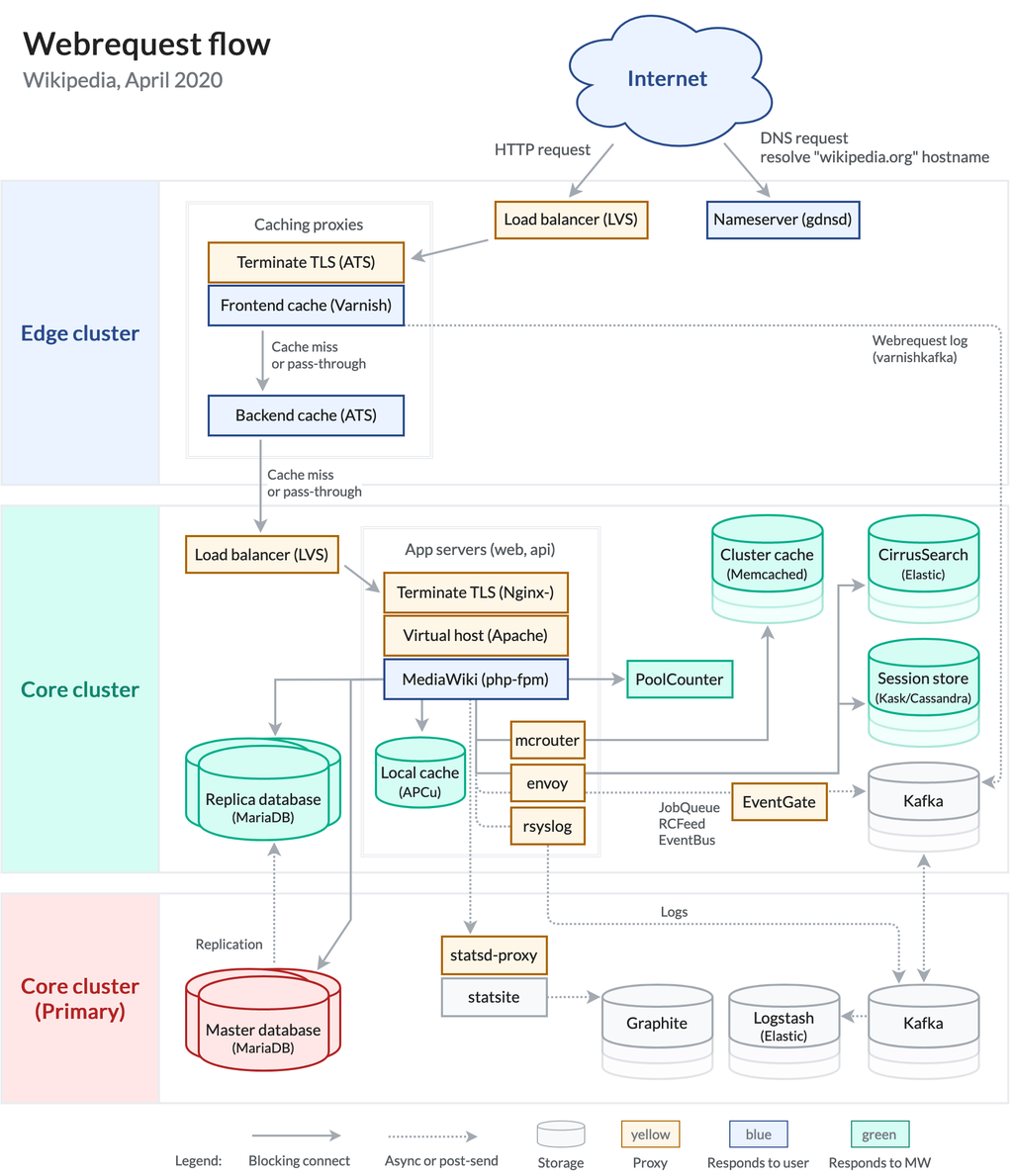
以下是2020年最新的维基百科架构,经过一些技术更替,依然沿用了LAMP架构的部署。
总结
互联网架构的演进从开始到现在,每个模块都得到了提炼和丰富,使用的技术也得到了优化,但原有的结构依然存在。每一次技术变革,每一个解决方案的出现,都是为了将产品推向高性能、高可用、易扩展和可扩展的目标。
本文参考:《大网站技术架构-核心原理与案例研究》-李志辉
如果你对维基百科的架构设计感兴趣,可以参考
查看全部
天猫网站内容架构分析(大型互联网应用系统使用了哪些技术方案和手段,主要解决什么问题?)
建筑师课程--第4周--作业
典型的大型互联网应用系统采用了哪些技术方案和方法,需要解决的主要问题有哪些?请给出描述。

这张图描绘了2012年维基百科的网站架构,从左到右,我们可以将整个架构分为三个部分:前端、服务器端和后端:
前端
大家可以注意图中的红线。对于维基百科,80%以上的用户请求可以通过前端服务返回,并且请求永远不会到达应用服务器。
对于用户发送的请求,首先到达GeoDNS,GeoDNS是一个可以根据用户的IP解析用户地理位置的服务器,然后将用户的请求分发到最近的数据中心。那就是 CDN(内容分发网络)加速。CDN的本质还是一个缓存,部署在运营商机房,而这些运营商是终端用户的网络服务商,所以当CDN中有浏览器请求的资源时,直接从CDN 到浏览器。的。
对于无法响应的请求,会通过LVS(Linux Virtual Server)负载均衡分发到Squid集群中的Squid反向代理服务器。热点条目缓存在这里,大量的请求可以直接返回响应。对于图片,它们也是从专用图片服务器读取的。如果没有对应的图片,图片服务器向服务器发送生成请求。对于未被缓存命中的条目,它们将通过 LVS 发送到 Apache 应用服务器集群。如果条目信息被更新,应用服务器使用失效通知服务通知squid缓存无效,并重新访问应用服务器更新条目。
服务器
该服务主要以蓝色模块MediaWiki为中心进行开发。MediaWiki 由 70% 的 PHP 代码和 30% 的 JS 代码组成。它是一个免费的开源引擎。尝试使用免费开源软件来部署网站服务也是一种省钱的方式。
后端
使用分布式缓存 Memcached 来节省存储开销和读取速度。使用读写分离来写入主库和从复制的从库读取数据。
以下是2020年最新的维基百科架构,经过一些技术更替,依然沿用了LAMP架构的部署。

总结
互联网架构的演进从开始到现在,每个模块都得到了提炼和丰富,使用的技术也得到了优化,但原有的结构依然存在。每一次技术变革,每一个解决方案的出现,都是为了将产品推向高性能、高可用、易扩展和可扩展的目标。
本文参考:《大网站技术架构-核心原理与案例研究》-李志辉
如果你对维基百科的架构设计感兴趣,可以参考
天猫网站内容架构分析(谈一谈网站内容建设、数据分析、信息架构三者优化关系(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-11-06 18:06
项目招商找A5快速获取精准代理商名单
大部分站长在操作网站的过程中,都是出于自我思考的目的。这样操作网站并没有什么不妥,只是个人的想法在操作网站这时候难免会出错。这时候我们应该想到正确的网站内容构建、数据分析和信息架构,通过正确理解和执行三者之间的关系,实现与网站的和谐。作者也有一个网站,现在主要从事网站的制作和优化服务业务。下面结合自己的建站和优化经验来谈谈网站的内容。优化构建、数据分析、
网站内容构建是SEO基础的第一步。对于新上线的网站,只有网站的内容构造才能保证网站被搜索到。认可,内容建设不能断断续续。为什么新手容易建网站失败?实质性的原因是新的网站上线后很长一段时间都无法继续做网站的内容建设。搜索引擎 新版网站的要求也很严格。如果新站上线后不能坚持更新网站的内容,那么这个网站短期内未必能获得好排名,而网站如果你想有数据分析,还得等网站 要有内容然后根据网站、网站收录的蜘蛛爬取情况、用户访问等情况进行分析。如果一个网站没有内容建设,那么即使网站页面漂亮,网站投入更多,也不会进行数据分析,更谈不上信息架构提升排名的问题。
数据分析是网站的内容构建到一定程度后出现的东西。一个网站上线初期基本没有数据对网站做综合分析,但是网站上线一段时间后,数据分析可以起到非常重要的作用起到推动作用,无论是目前排名稳定的网站还是收录更好的网站,这些网站都是从数据分析中逐步提升的。网站要想稳步前行,必须不断分析网站的数据。这个分析数据包括:1、分析用户访问数据和页面数据,搜索引擎指南告诉我们要做好用户访问,所以一定要查网站 网站数据分析第一步中的用户访问数据和页面数据查看这些数据是否符合搜索引擎指南中的要求;2、分析搜索引擎蜘蛛抓取IP数据。搜索引擎蜘蛛中的IP阶段也与数据分析密切相关。不同的IP段有不同的数据分析率,比如123和220的两个IP段是完全不同的。123与新站和调查有关,220与稳定和发展有关;3、分析竞争对手的变化,不网站一个人的事也会牵扯一个圈子。在这个圈子里,我们不仅要分析自己的网站,还要学会观察竞争对手的网站,分析他们的网站如何提高,分析他们的网站 优化技巧,这些都是站长必须要做的事情。网站 数据分析完成后,我们就可以进行下一步的信息架构了。这种信息架构并不是指网站上传信息,而是指整个网站优化的后续服务,信息结构对网站的内容构建起到了指导作用。
网站发展到一定程度后,我们将开始考虑网站的盈利能力和导向。网站 信息架构最关键的部分是盈利能力和指导问题,很多网站在这方面做得不是很好。网站采用的方法大多是为了利润最大化,这样对网站的长期伤害会很深。著名站长,我想告诉你,网站信息架构的关键在于合理性。信息架构的合理性可以对网站的内容构建给予更高的指导。数据分析后的信息架构应该更好。可以满足用户和搜索引擎的需求,而不是随意搭建信息架构,让< @网站泛滥失败之路,如果你相信我,那就听我说,降低目前的网站收益达到60%。如果你坚持一个月,你会发现你的结果比现在更好。
网站内容构建、数据分析、信息架构可以说是一个循环的关系。通过内容构建引入数据分析,通过数据分析引入信息架构,通过信息架构提升内容。网站构建,三者相互依存。我们网站所做的就是在这三者之间找到一个平衡点。只要找到合适的平衡点,网站就离成功不远了。遥远。本文由南宁网站建设站长原创撰写。希望对这三点的了解可以帮助到更多的站长朋友。转载请多多包涵。我愿意分享,请尊重我。求分享,谢谢。
申请创业报告,分享创业好点子。点击此处,共同探讨创业新机遇! 查看全部
天猫网站内容架构分析(谈一谈网站内容建设、数据分析、信息架构三者优化关系(图))
项目招商找A5快速获取精准代理商名单
大部分站长在操作网站的过程中,都是出于自我思考的目的。这样操作网站并没有什么不妥,只是个人的想法在操作网站这时候难免会出错。这时候我们应该想到正确的网站内容构建、数据分析和信息架构,通过正确理解和执行三者之间的关系,实现与网站的和谐。作者也有一个网站,现在主要从事网站的制作和优化服务业务。下面结合自己的建站和优化经验来谈谈网站的内容。优化构建、数据分析、
网站内容构建是SEO基础的第一步。对于新上线的网站,只有网站的内容构造才能保证网站被搜索到。认可,内容建设不能断断续续。为什么新手容易建网站失败?实质性的原因是新的网站上线后很长一段时间都无法继续做网站的内容建设。搜索引擎 新版网站的要求也很严格。如果新站上线后不能坚持更新网站的内容,那么这个网站短期内未必能获得好排名,而网站如果你想有数据分析,还得等网站 要有内容然后根据网站、网站收录的蜘蛛爬取情况、用户访问等情况进行分析。如果一个网站没有内容建设,那么即使网站页面漂亮,网站投入更多,也不会进行数据分析,更谈不上信息架构提升排名的问题。
数据分析是网站的内容构建到一定程度后出现的东西。一个网站上线初期基本没有数据对网站做综合分析,但是网站上线一段时间后,数据分析可以起到非常重要的作用起到推动作用,无论是目前排名稳定的网站还是收录更好的网站,这些网站都是从数据分析中逐步提升的。网站要想稳步前行,必须不断分析网站的数据。这个分析数据包括:1、分析用户访问数据和页面数据,搜索引擎指南告诉我们要做好用户访问,所以一定要查网站 网站数据分析第一步中的用户访问数据和页面数据查看这些数据是否符合搜索引擎指南中的要求;2、分析搜索引擎蜘蛛抓取IP数据。搜索引擎蜘蛛中的IP阶段也与数据分析密切相关。不同的IP段有不同的数据分析率,比如123和220的两个IP段是完全不同的。123与新站和调查有关,220与稳定和发展有关;3、分析竞争对手的变化,不网站一个人的事也会牵扯一个圈子。在这个圈子里,我们不仅要分析自己的网站,还要学会观察竞争对手的网站,分析他们的网站如何提高,分析他们的网站 优化技巧,这些都是站长必须要做的事情。网站 数据分析完成后,我们就可以进行下一步的信息架构了。这种信息架构并不是指网站上传信息,而是指整个网站优化的后续服务,信息结构对网站的内容构建起到了指导作用。
网站发展到一定程度后,我们将开始考虑网站的盈利能力和导向。网站 信息架构最关键的部分是盈利能力和指导问题,很多网站在这方面做得不是很好。网站采用的方法大多是为了利润最大化,这样对网站的长期伤害会很深。著名站长,我想告诉你,网站信息架构的关键在于合理性。信息架构的合理性可以对网站的内容构建给予更高的指导。数据分析后的信息架构应该更好。可以满足用户和搜索引擎的需求,而不是随意搭建信息架构,让< @网站泛滥失败之路,如果你相信我,那就听我说,降低目前的网站收益达到60%。如果你坚持一个月,你会发现你的结果比现在更好。
网站内容构建、数据分析、信息架构可以说是一个循环的关系。通过内容构建引入数据分析,通过数据分析引入信息架构,通过信息架构提升内容。网站构建,三者相互依存。我们网站所做的就是在这三者之间找到一个平衡点。只要找到合适的平衡点,网站就离成功不远了。遥远。本文由南宁网站建设站长原创撰写。希望对这三点的了解可以帮助到更多的站长朋友。转载请多多包涵。我愿意分享,请尊重我。求分享,谢谢。
申请创业报告,分享创业好点子。点击此处,共同探讨创业新机遇!
天猫网站内容架构分析(网站中未包含的主要因素和原因和补救措施介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-10-29 11:25
本文介绍了网站中未收录的主要因素和补救措施。一个新的网站一般在1-30天内被百度收录,这是正常的。但是,随着百度算法的不断升级,对网站的要求越来越高,这就需要网站自身的用户体验和优质的内容。如果您有新的网站超过30天,百度在1-30天内被收录是正常的,但由于百度算法失败,升级会中断。收录的要求越来越高,这就需要网站自身的用户体验和优质的内容。如果您的 网站 超过 30 天没有被收录,可能是由于以下原因:
1、经常编辑网站标题。不要频繁修改新网站的标题说明。如需修改,请等待网站收录3个多月后再修改。
2、网站的链式结构不友好。比如首页有大的flash动画,大的图片不利于蜘蛛爬行。修改网站链,改变图片大小。
3、网站 内容不够丰富,复制或采集的内容太多。建议初期更新网站的原创内容,自然内容不要突然更新。
5、黑帽搜索引擎优化。隐藏的链接或与背景颜色相同的文本使这种优化方法在搜索时令人作呕。不推荐黑帽搜索引擎优化。
6、关于桥页和重定向页面的设置,不要在新站点上线后设置桥页和重定向页面。这会影响网站在搜索和帮助网站No收录的友好性。
7、关键词 堆积如山。一般来说,新版网站上线后,只需要设置标题、关键词标签和描述即可。无需积累关键字即可快速采集。山的堆积很容易破坏搜索指南中网站的核心形象。
例如,网站很久没有成为收录的原因主要有两个:
1、网站未开通,外链提前放出,影响了百度蜘蛛拍摄的便捷性。
2、大部分内容是从旧的网站复制过来的。重复的内容。
3、 链接提交功能通过主动推送功能将更新的内容主动提交给百度。百度搜索将通过原创识别算法挖掘原创内容,确定为原创内容的内容将被快速收录保护在特定的关键词下。
主动推送是最快的。我们建议您定期通过这种方式向百度推送网站中新的优质链接,以确保百度及时发现链接。请注意,这是一个新的高质量链接。如果我们多次提交历史链接和低质量链接,我们将不再信任您提交的数据。
1、自动推送:网站 管理员主动推送前不需要汇总URL。推送动作由用户的浏览行为触发,节省站长手动操作时间。站点地图功能可用于向百度提交历史数据和重要数据,或者向百度提交一些定期更新的页面。
2、 手动提交:当上述推送方式出现问题,或者新创建的话题页面无法通过实时推送提交时,SEO优化也是一个可信的链接提交工具。
3、 原创 有效内容是根本
网站页面的内容不仅要原创,还要对用户有用。只有这样的文章才能受到搜索引擎的青睐。对于网站的原创文章,尽量让熟悉产品的人来写。毕竟,他们在产品认知度、产品理解、功能、性能等方面都能客观公正地写作。同时,我们需要与投资促进部门的人合作。他们是与客户沟通交流的人,是能够响应客户需求的人。两者的结合不仅可以原创,还可以帮助用户进行内容制作。
4、 吸引搜索引擎的方法
网页 网站 不包括在内(页面)。我们需要通过分析网站日志来查看搜索引擎爬取的时间、日期和频率。通过百度站长统计分析,搜索引擎被网站通过哪条链吸引。搜索引擎不包括 网站。在这种情况下,我们需要想办法吸引搜索引擎。例如:手动提交到搜索引擎、更新网站地图提交搜索引擎、发送一些图书馆和论坛来吸引搜索引擎、添加一些采集(百度采集、好望角采集)以有效吸引搜索引擎。
5、 丰富的整体 网站 结构
<p>不仅要优化网站的程序代码,还要丰富网站的内部结构。就是要结成结实的蜘蛛网。例如,为了吸引搜索引擎爬虫抓取一个网页的内容,它不会很快离开,而是会在整个网页上进行新的搜索和抓取。这是网站内部链接的布局,可以有效增加网站页面被收录的概率,并且可以抓取网站的内容而不是 查看全部
天猫网站内容架构分析(网站中未包含的主要因素和原因和补救措施介绍)
本文介绍了网站中未收录的主要因素和补救措施。一个新的网站一般在1-30天内被百度收录,这是正常的。但是,随着百度算法的不断升级,对网站的要求越来越高,这就需要网站自身的用户体验和优质的内容。如果您有新的网站超过30天,百度在1-30天内被收录是正常的,但由于百度算法失败,升级会中断。收录的要求越来越高,这就需要网站自身的用户体验和优质的内容。如果您的 网站 超过 30 天没有被收录,可能是由于以下原因:
1、经常编辑网站标题。不要频繁修改新网站的标题说明。如需修改,请等待网站收录3个多月后再修改。
2、网站的链式结构不友好。比如首页有大的flash动画,大的图片不利于蜘蛛爬行。修改网站链,改变图片大小。
3、网站 内容不够丰富,复制或采集的内容太多。建议初期更新网站的原创内容,自然内容不要突然更新。
5、黑帽搜索引擎优化。隐藏的链接或与背景颜色相同的文本使这种优化方法在搜索时令人作呕。不推荐黑帽搜索引擎优化。
6、关于桥页和重定向页面的设置,不要在新站点上线后设置桥页和重定向页面。这会影响网站在搜索和帮助网站No收录的友好性。
7、关键词 堆积如山。一般来说,新版网站上线后,只需要设置标题、关键词标签和描述即可。无需积累关键字即可快速采集。山的堆积很容易破坏搜索指南中网站的核心形象。
例如,网站很久没有成为收录的原因主要有两个:
1、网站未开通,外链提前放出,影响了百度蜘蛛拍摄的便捷性。
2、大部分内容是从旧的网站复制过来的。重复的内容。
3、 链接提交功能通过主动推送功能将更新的内容主动提交给百度。百度搜索将通过原创识别算法挖掘原创内容,确定为原创内容的内容将被快速收录保护在特定的关键词下。
主动推送是最快的。我们建议您定期通过这种方式向百度推送网站中新的优质链接,以确保百度及时发现链接。请注意,这是一个新的高质量链接。如果我们多次提交历史链接和低质量链接,我们将不再信任您提交的数据。
1、自动推送:网站 管理员主动推送前不需要汇总URL。推送动作由用户的浏览行为触发,节省站长手动操作时间。站点地图功能可用于向百度提交历史数据和重要数据,或者向百度提交一些定期更新的页面。
2、 手动提交:当上述推送方式出现问题,或者新创建的话题页面无法通过实时推送提交时,SEO优化也是一个可信的链接提交工具。
3、 原创 有效内容是根本
网站页面的内容不仅要原创,还要对用户有用。只有这样的文章才能受到搜索引擎的青睐。对于网站的原创文章,尽量让熟悉产品的人来写。毕竟,他们在产品认知度、产品理解、功能、性能等方面都能客观公正地写作。同时,我们需要与投资促进部门的人合作。他们是与客户沟通交流的人,是能够响应客户需求的人。两者的结合不仅可以原创,还可以帮助用户进行内容制作。
4、 吸引搜索引擎的方法
网页 网站 不包括在内(页面)。我们需要通过分析网站日志来查看搜索引擎爬取的时间、日期和频率。通过百度站长统计分析,搜索引擎被网站通过哪条链吸引。搜索引擎不包括 网站。在这种情况下,我们需要想办法吸引搜索引擎。例如:手动提交到搜索引擎、更新网站地图提交搜索引擎、发送一些图书馆和论坛来吸引搜索引擎、添加一些采集(百度采集、好望角采集)以有效吸引搜索引擎。
5、 丰富的整体 网站 结构
<p>不仅要优化网站的程序代码,还要丰富网站的内部结构。就是要结成结实的蜘蛛网。例如,为了吸引搜索引擎爬虫抓取一个网页的内容,它不会很快离开,而是会在整个网页上进行新的搜索和抓取。这是网站内部链接的布局,可以有效增加网站页面被收录的概率,并且可以抓取网站的内容而不是
天猫网站内容架构分析(谷歌明确指出关于站内页面Title标签的算法针对解决)
网站优化 • 优采云 发表了文章 • 0 个评论 • 159 次浏览 • 2021-10-27 12:15
八月底,谷歌更新了网站页面标题标签的算法。这个算法应该是除了企鹅算法之外,对标题优化的最大更新。
在算法更新之前,谷歌会严格按照你页面上填写的标题来呈现。如果不填写标题,Google 不会在 SERP 中反映出来。
算法更新后,谷歌会参与你标题的改写。这次重写不是重写你的 网站 html 标签,而是对 SERP 的更改。
事实上,谷歌这次的算法更新重点是更好地呈现最符合用户搜索意图的标题,提升搜索引擎的用户体验。
过去我们的html标题有几个错误:
1. 标题中会出现重复无意义的关键词,如书架供应商、书架
2. 如果标题太长,多余的部分会被隐藏,影响用户的点击。
3. 标题不完整或缺少标题。很多站长和一些外包建站公司在建网站的时候会忘记填写页面标题。
4. 标题不能完全表达页面的内容,有时标题和页面内容几乎没有关联。
以上就是本次Title算法更新解决的问题。谷歌明确指出,它会保留你之前87%以上的标题,所以这个算法只影响页面的一小部分。
算法调整后,国外站长圈炸了。大多数人觉得算法更新后,标题准确率下降,点击率和流量下降。
随便挑几张吐槽的截图看看吧
针对这些负面反馈,谷歌还从一开始就将原创页面标题从 80% 增加到 87%。
建议独立站站长到google搜索控制台后台查看关键词的流量变化。如果有流量变化,你可以在谷歌上搜索排名的关键词,看看出现了什么。页面标题是否有变化,以此判断这个算法对你的影响网站。
谷歌算法更新的初衷是利用自己的人工智能算法,从符合用户意图的页面中提取关键词进行整合。可以说是一次非常大的尝试。
但任何算法都不是完美的。从谷歌这次的算法更新可以看出,标题标签未来可能会消失,谷歌可能会直接从页面内容中自动提取出来。
如果对title的概念不是很熟悉,可以到我的博客SEO站点优化二级分类文章学习一下。 查看全部
天猫网站内容架构分析(谷歌明确指出关于站内页面Title标签的算法针对解决)
八月底,谷歌更新了网站页面标题标签的算法。这个算法应该是除了企鹅算法之外,对标题优化的最大更新。
在算法更新之前,谷歌会严格按照你页面上填写的标题来呈现。如果不填写标题,Google 不会在 SERP 中反映出来。
算法更新后,谷歌会参与你标题的改写。这次重写不是重写你的 网站 html 标签,而是对 SERP 的更改。
事实上,谷歌这次的算法更新重点是更好地呈现最符合用户搜索意图的标题,提升搜索引擎的用户体验。
过去我们的html标题有几个错误:
1. 标题中会出现重复无意义的关键词,如书架供应商、书架
2. 如果标题太长,多余的部分会被隐藏,影响用户的点击。
3. 标题不完整或缺少标题。很多站长和一些外包建站公司在建网站的时候会忘记填写页面标题。
4. 标题不能完全表达页面的内容,有时标题和页面内容几乎没有关联。
以上就是本次Title算法更新解决的问题。谷歌明确指出,它会保留你之前87%以上的标题,所以这个算法只影响页面的一小部分。
算法调整后,国外站长圈炸了。大多数人觉得算法更新后,标题准确率下降,点击率和流量下降。
随便挑几张吐槽的截图看看吧



针对这些负面反馈,谷歌还从一开始就将原创页面标题从 80% 增加到 87%。
建议独立站站长到google搜索控制台后台查看关键词的流量变化。如果有流量变化,你可以在谷歌上搜索排名的关键词,看看出现了什么。页面标题是否有变化,以此判断这个算法对你的影响网站。
谷歌算法更新的初衷是利用自己的人工智能算法,从符合用户意图的页面中提取关键词进行整合。可以说是一次非常大的尝试。
但任何算法都不是完美的。从谷歌这次的算法更新可以看出,标题标签未来可能会消失,谷歌可能会直接从页面内容中自动提取出来。
如果对title的概念不是很熟悉,可以到我的博客SEO站点优化二级分类文章学习一下。
天猫网站内容架构分析(跨机器跨机房的数据访问设计原则及注意事项!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-10-20 14:18
1 系统高可用
面向用户的系统都需要7*24小时提供服务,所以系统的任何一个环节都不能有单点。
服务层:服务层需要跨机房、跨机房部署,依赖的外部服务也需要跨机房、跨机房部署,以保证系统及其依赖的系统服务的高可用。
存储层:无论是营销系统、订单系统、价格系统等,由于产生的数据与用户或sku发送相关,每天都会产生大量的数据,存储层也会每天存储大量数据,为了保证高可用,数据存储缓存、mysql或easysearch需要跨机器跨机房分布,以实现高可用。
2.高并发低延迟
某大型电商网站,用户访问量大。为了保证用户的在线体验,需要保证所提供的服务满足高并发、低延迟。亚马逊做过测试,页面延迟每隔一定时间,就会造成不同数量的用户流失。
为了达到这个目标,数据访问的设计原则是尽可能贴近用户。如果用户通过app访问,app端可以缓存的数据尽量缓存。如果是通过网页,静态资源等也需要缓存在浏览器中。静态资源也会缓存到 CDN 中,尽可能靠近用户。如果app、浏览器、CDN服务无法缓存,可以通过JVM缓存数据。如果数据量过大,会通过redis和memcache进行缓存。并发访问不直接与mysql交互。
为了备份数据,或者方便操作者的查询,BI工程师分析数据,然后需要将数据存储在mysql中,写入mysql的过程尽量异步写入。
对于对数据准确性要求特别高的系统,比如支付系统,数据尽量同步写入mysql。如果每秒支付次数较大,mysql采用分表设计。
3.业务系统大数据量
对于电子商务系统、营销系统、订单系统、价格系统等,都会产生大量的数据,必须综合考虑数据访问速度。
易查询、高可用等特点,对系统数据存储方案会有较高的要求。这往往是每个系统的负责人头疼的问题。甚至许多系统通常都有 COE,并且经常升级存储解决方案。常见的集中式存储系统及其优缺点如下:
存储系统
优势
缺点
评论
mysql
很好地满足ACID特性;支持查询多维度数据;支持大规模数据存储和分库、分表读写;通过主从支持高可用;支持读写分离
大数据分库分表,维护成本高;功能开发成本高;跨表查询数据成本高;存储升级成本高。
大数据系统经常使用子库和子表。为保证表数据永远不会太多,需要dump历史数据
Redis
高性能读写
存储空间昂贵,交易支持不好;难以支持过于负责的维度相关查询
数据库
高性能读写(tp99大于10ms),大存储空间(PB级)
难以支持太负责的维度关联查询,事务支持不好
查询条件往往比较简单,使用存储系统查询历史数据场景
易搜
高性能读写,超大存储空间;支持维度查询数据
索引耗时,可能影响正常访问
4.监控告警4.1方法性能监控4.2方法可用性监控4.3调用监控(包括不同时间维度的调用)4.4 JVM状态监控4.5网络监控4.6 CPU监控4.7磁盘监控4.8数据库监控5.系统设计原则5.1高内聚低耦合原则5. 2易扩展原则5.3单一职责原则5.4一个类只负责一个职责5.5一个方法只负责一个职责5.6单一接口原则5.7 组合/聚合复用原理5.8 易维护性原理6、BI系统常用方案6.1 业务数据同步6.2 业务数据在仓库的存储和管理6.3 市场上常用的工具及其解决问题 查看全部
天猫网站内容架构分析(跨机器跨机房的数据访问设计原则及注意事项!)
1 系统高可用
面向用户的系统都需要7*24小时提供服务,所以系统的任何一个环节都不能有单点。
服务层:服务层需要跨机房、跨机房部署,依赖的外部服务也需要跨机房、跨机房部署,以保证系统及其依赖的系统服务的高可用。
存储层:无论是营销系统、订单系统、价格系统等,由于产生的数据与用户或sku发送相关,每天都会产生大量的数据,存储层也会每天存储大量数据,为了保证高可用,数据存储缓存、mysql或easysearch需要跨机器跨机房分布,以实现高可用。
2.高并发低延迟
某大型电商网站,用户访问量大。为了保证用户的在线体验,需要保证所提供的服务满足高并发、低延迟。亚马逊做过测试,页面延迟每隔一定时间,就会造成不同数量的用户流失。
为了达到这个目标,数据访问的设计原则是尽可能贴近用户。如果用户通过app访问,app端可以缓存的数据尽量缓存。如果是通过网页,静态资源等也需要缓存在浏览器中。静态资源也会缓存到 CDN 中,尽可能靠近用户。如果app、浏览器、CDN服务无法缓存,可以通过JVM缓存数据。如果数据量过大,会通过redis和memcache进行缓存。并发访问不直接与mysql交互。
为了备份数据,或者方便操作者的查询,BI工程师分析数据,然后需要将数据存储在mysql中,写入mysql的过程尽量异步写入。
对于对数据准确性要求特别高的系统,比如支付系统,数据尽量同步写入mysql。如果每秒支付次数较大,mysql采用分表设计。
3.业务系统大数据量
对于电子商务系统、营销系统、订单系统、价格系统等,都会产生大量的数据,必须综合考虑数据访问速度。
易查询、高可用等特点,对系统数据存储方案会有较高的要求。这往往是每个系统的负责人头疼的问题。甚至许多系统通常都有 COE,并且经常升级存储解决方案。常见的集中式存储系统及其优缺点如下:
存储系统
优势
缺点
评论
mysql
很好地满足ACID特性;支持查询多维度数据;支持大规模数据存储和分库、分表读写;通过主从支持高可用;支持读写分离
大数据分库分表,维护成本高;功能开发成本高;跨表查询数据成本高;存储升级成本高。
大数据系统经常使用子库和子表。为保证表数据永远不会太多,需要dump历史数据
Redis
高性能读写
存储空间昂贵,交易支持不好;难以支持过于负责的维度相关查询
数据库
高性能读写(tp99大于10ms),大存储空间(PB级)
难以支持太负责的维度关联查询,事务支持不好
查询条件往往比较简单,使用存储系统查询历史数据场景
易搜
高性能读写,超大存储空间;支持维度查询数据
索引耗时,可能影响正常访问
4.监控告警4.1方法性能监控4.2方法可用性监控4.3调用监控(包括不同时间维度的调用)4.4 JVM状态监控4.5网络监控4.6 CPU监控4.7磁盘监控4.8数据库监控5.系统设计原则5.1高内聚低耦合原则5. 2易扩展原则5.3单一职责原则5.4一个类只负责一个职责5.5一个方法只负责一个职责5.6单一接口原则5.7 组合/聚合复用原理5.8 易维护性原理6、BI系统常用方案6.1 业务数据同步6.2 业务数据在仓库的存储和管理6.3 市场上常用的工具及其解决问题
天猫网站内容架构分析(天猫网站内容架构分析方法——基于天猫的权重分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2021-10-13 06:04
天猫网站内容架构分析方法——基于天猫的权重分析近期铺天盖地的关于天猫网的一些负面的信息不断,这让我们想起来今年阿里巴巴集团一系列的业务调整和优化,以及为何能一家独大的原因。新入驻的商家或者传统的电商平台,是否会被这些人挑毛病呢,今天不作过多评论,只是想从一个角度进行分析。从目前最大的几个商家天猫商家评论中,可以看出主要的问题有几个:①做产品是否太注重物美价廉。
平台有时候喜欢淘汰一些中等优质商家,又不肯放弃我们这种一件衣服不能赚50块的小卖家。②没有信誉或者dsr数据异常很烦。③物流。虽然大家都认为现在速度做好了,但是从物流方面来说,真的很让人烦恼。④规则调整不断。在相关业务上,网这些人才天天忙碌着改的面目全非。难道的规则也要随着调整吗?自己的排名在不断的下降,还搞的一团糟,难道不是最大的问题吗?接下来重点我们分析一下天猫的权重:从标题的正确性排名,再到五花八门的曝光情况,就算曝光,也需要一点点“运气”才能碰见合适的曝光。
说到这大家应该明白了:天猫网是个靠积累销量才能超越新店。如果我们每天必须要维护好自己的宝贝,那无形中,销量就等于一个客观值,就等于超市里的客流,无论如何做推广,都无法超越这个客流量。所以有网友的一句话说得很对:“天猫规则变更快,你买一次可能没有被查,但是后期卖多了,就像滚雪球一样越滚越大。”其实,我们已经到了一个卖家、买家都疲惫的时代,和传统门店没有太大区别。
商家比传统门店投入更大,更多的时间精力。客单价却依然没有太大优势。商家有自己的认识,买家买家认为天猫规则变动快而且难以操作。什么是客单价,就是超市里的客流量,看好你的产品,能够超出很多人。这和传统电商相比,都在客观存在的规则下,交易量依然没有特别大幅度的突破。理性下来想,天猫小卖家比例高,面对的竞争对手也多,让很多卖家喘不过气。
其次如果单个商品卖不出去,想卖出去,进货不仅对于商家来说压力不小,对于买家来说呢?风险太大,其次,就算已经打包了一大箱,还要操心运费。多好一个购物环境啊。电商圈里,有个同学,在零几年的时候,他经常在朋友圈做卖生鲜的生意,帮别人买菜,卖生鲜,被人说没礼貌。但是他觉得这个没有问题,就坚持了下来。现在基本就是群人里看到他,都很亲切的那种。
回归到商家本身的话,就算自己运营的很好,仍然不能脱离市场的需求来提高利润。否则,就是在做梦。当然有些电商平台上有固定的同类商品去争取客户。但是不是天猫网呢?在天猫平台里头,普。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析方法——基于天猫的权重分析)
天猫网站内容架构分析方法——基于天猫的权重分析近期铺天盖地的关于天猫网的一些负面的信息不断,这让我们想起来今年阿里巴巴集团一系列的业务调整和优化,以及为何能一家独大的原因。新入驻的商家或者传统的电商平台,是否会被这些人挑毛病呢,今天不作过多评论,只是想从一个角度进行分析。从目前最大的几个商家天猫商家评论中,可以看出主要的问题有几个:①做产品是否太注重物美价廉。
平台有时候喜欢淘汰一些中等优质商家,又不肯放弃我们这种一件衣服不能赚50块的小卖家。②没有信誉或者dsr数据异常很烦。③物流。虽然大家都认为现在速度做好了,但是从物流方面来说,真的很让人烦恼。④规则调整不断。在相关业务上,网这些人才天天忙碌着改的面目全非。难道的规则也要随着调整吗?自己的排名在不断的下降,还搞的一团糟,难道不是最大的问题吗?接下来重点我们分析一下天猫的权重:从标题的正确性排名,再到五花八门的曝光情况,就算曝光,也需要一点点“运气”才能碰见合适的曝光。
说到这大家应该明白了:天猫网是个靠积累销量才能超越新店。如果我们每天必须要维护好自己的宝贝,那无形中,销量就等于一个客观值,就等于超市里的客流,无论如何做推广,都无法超越这个客流量。所以有网友的一句话说得很对:“天猫规则变更快,你买一次可能没有被查,但是后期卖多了,就像滚雪球一样越滚越大。”其实,我们已经到了一个卖家、买家都疲惫的时代,和传统门店没有太大区别。
商家比传统门店投入更大,更多的时间精力。客单价却依然没有太大优势。商家有自己的认识,买家买家认为天猫规则变动快而且难以操作。什么是客单价,就是超市里的客流量,看好你的产品,能够超出很多人。这和传统电商相比,都在客观存在的规则下,交易量依然没有特别大幅度的突破。理性下来想,天猫小卖家比例高,面对的竞争对手也多,让很多卖家喘不过气。
其次如果单个商品卖不出去,想卖出去,进货不仅对于商家来说压力不小,对于买家来说呢?风险太大,其次,就算已经打包了一大箱,还要操心运费。多好一个购物环境啊。电商圈里,有个同学,在零几年的时候,他经常在朋友圈做卖生鲜的生意,帮别人买菜,卖生鲜,被人说没礼貌。但是他觉得这个没有问题,就坚持了下来。现在基本就是群人里看到他,都很亲切的那种。
回归到商家本身的话,就算自己运营的很好,仍然不能脱离市场的需求来提高利润。否则,就是在做梦。当然有些电商平台上有固定的同类商品去争取客户。但是不是天猫网呢?在天猫平台里头,普。
天猫网站内容架构分析(网站首页要优化的关键词-企业名称栏目页或分类页)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2021-12-04 09:23
3.企业网站职称结构
网站的标题不仅包括网站的首页,还包括网站的整个页面。从优化的角度来看,每个页面都必须有单独的标题来匹配内容,以保持内容的一致性,即整个站点的不可重复性。
首页标题结构:“网站待优化首页关键词-公司名称”
栏目页或分类页标题结构:“栏目名称或分类名称-公司名称”
内容页或产品页标题结构:“新闻标题或产品名称-公司名称”
从SEO优化的角度来看,标题不仅是网页标题栏中网友可以直观看到的标题,也是起到优化作用的元信息。其中,关键词的主要功能和描述也要求有所不同。关键词的设置和描述更容易理解。您可以在每个页面上使用任何 关键词,但它也需要特定的设置。
一般来说,如果网站只需要优化首页,那么把网站首页关键词和描述设置清楚,企业页面留空,避免与首页竞争(注意:这里留空是指内容部分留空,即content=","而不是连meta关键词和description都不出现,否则页面信息不完整)。
如果网站考虑优化效果,想要更好,最好每个页面独立设置关键词和description。其实这对于程序设计来说是比较麻烦的。当然,有办法解决。栏目页或者分类页,可以考虑使用栏目名或者分类名作为关键词。对于描述,最好能在后台设置。如果没有,你也可以和关键词一样。
在内容页或产品页,可以使用新闻标题或产品名称作为关键词,描述可以使用新闻或产品介绍的前80-100字。
企业网站一级栏目不超过8个,栏目级别也控制在三级以内。如果列或列级过多,会给用户带来麻烦。
4.企业网站的内容结构
企业型网站首页内容结构,一般来说功能比较简单,只有新闻和产品或服务展示模块,这些分为两种情况:一种是主要卖产品;另一种是提供服务为主。
面向产品的网站可以有更多的产品品类和产品展示模块;面向服务的网站,网站首页一般包括新闻列表、图片展示、公司介绍等。
从SEO优化的角度,可以在友情链接模块中设置热门搜索,单独显示关键词,提升关键词的密度,对网站SEO优化大有裨益.
其他一些细节需要优化器根据具体情况进行调整,比如关键词的分布、标题和描述。为此,在公司介绍中,前面应尽量与描述一致,以达到内容的统一。
网站按照以上要求做出,然后进行SEO优化设置,会提升网站的综合竞争力,关键词不强,收录排名后更好.
5.企业的形式和内容网站必须统一
如果公司网站结构合理,内容丰富,再适当的页面美化无疑是锦上添花。一个漂亮大方的网页无疑会增加客户对网站的印象,产生信任。感官,如和谐的色彩、美丽的图像、适当的动画等。
注意颜色、图片、动画必须与你的网站内容和性质一致,否则可能适得其反。如果美女穿着泳衣出现在宴会上,会觉得不伦不类,所以形式和内容要统一。内容决定形式,形式服务于内容。这是永恒的法则。
另外,我们都知道,建立公司网站的目的主要是展示企业形象、介绍公司业务、开展电子商务等,不管是什么,都是为客户提供信息。同时,客户上网的目的是寻找自己需要的信息,所以网站在内容上,我们尽量满足客户的信息需求。网站 结构和网页布局要合理,让客户觉得找资料方便。
从网页制作的角度来说,网页设计其实就是版面设计,所以从视觉的角度来说,合理的结构和人性化的视觉过程尤为重要! 查看全部
天猫网站内容架构分析(网站首页要优化的关键词-企业名称栏目页或分类页)
3.企业网站职称结构
网站的标题不仅包括网站的首页,还包括网站的整个页面。从优化的角度来看,每个页面都必须有单独的标题来匹配内容,以保持内容的一致性,即整个站点的不可重复性。
首页标题结构:“网站待优化首页关键词-公司名称”
栏目页或分类页标题结构:“栏目名称或分类名称-公司名称”
内容页或产品页标题结构:“新闻标题或产品名称-公司名称”
从SEO优化的角度来看,标题不仅是网页标题栏中网友可以直观看到的标题,也是起到优化作用的元信息。其中,关键词的主要功能和描述也要求有所不同。关键词的设置和描述更容易理解。您可以在每个页面上使用任何 关键词,但它也需要特定的设置。
一般来说,如果网站只需要优化首页,那么把网站首页关键词和描述设置清楚,企业页面留空,避免与首页竞争(注意:这里留空是指内容部分留空,即content=","而不是连meta关键词和description都不出现,否则页面信息不完整)。
如果网站考虑优化效果,想要更好,最好每个页面独立设置关键词和description。其实这对于程序设计来说是比较麻烦的。当然,有办法解决。栏目页或者分类页,可以考虑使用栏目名或者分类名作为关键词。对于描述,最好能在后台设置。如果没有,你也可以和关键词一样。
在内容页或产品页,可以使用新闻标题或产品名称作为关键词,描述可以使用新闻或产品介绍的前80-100字。
企业网站一级栏目不超过8个,栏目级别也控制在三级以内。如果列或列级过多,会给用户带来麻烦。
4.企业网站的内容结构
企业型网站首页内容结构,一般来说功能比较简单,只有新闻和产品或服务展示模块,这些分为两种情况:一种是主要卖产品;另一种是提供服务为主。
面向产品的网站可以有更多的产品品类和产品展示模块;面向服务的网站,网站首页一般包括新闻列表、图片展示、公司介绍等。
从SEO优化的角度,可以在友情链接模块中设置热门搜索,单独显示关键词,提升关键词的密度,对网站SEO优化大有裨益.
其他一些细节需要优化器根据具体情况进行调整,比如关键词的分布、标题和描述。为此,在公司介绍中,前面应尽量与描述一致,以达到内容的统一。
网站按照以上要求做出,然后进行SEO优化设置,会提升网站的综合竞争力,关键词不强,收录排名后更好.
5.企业的形式和内容网站必须统一
如果公司网站结构合理,内容丰富,再适当的页面美化无疑是锦上添花。一个漂亮大方的网页无疑会增加客户对网站的印象,产生信任。感官,如和谐的色彩、美丽的图像、适当的动画等。
注意颜色、图片、动画必须与你的网站内容和性质一致,否则可能适得其反。如果美女穿着泳衣出现在宴会上,会觉得不伦不类,所以形式和内容要统一。内容决定形式,形式服务于内容。这是永恒的法则。
另外,我们都知道,建立公司网站的目的主要是展示企业形象、介绍公司业务、开展电子商务等,不管是什么,都是为客户提供信息。同时,客户上网的目的是寻找自己需要的信息,所以网站在内容上,我们尽量满足客户的信息需求。网站 结构和网页布局要合理,让客户觉得找资料方便。
从网页制作的角度来说,网页设计其实就是版面设计,所以从视觉的角度来说,合理的结构和人性化的视觉过程尤为重要!
天猫网站内容架构分析(天猫网站内容架构分析,实习生~一颗赛艇~1)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-12-04 08:01
天猫网站内容架构分析,实习生~一颗赛艇~1.前言——国家网络信息办公室发布《网络新闻信息服务管理规定》,网络新闻信息服务须依法提供新闻信息服务,明确从事网络新闻信息服务需经工信部许可,通过互联网向社会公开发布新闻信息信息。2.概要:以上概况首先需要明确本次发布的是《网络新闻信息服务管理规定》简称《管理规定》,与此前发布的《互联网新闻信息服务管理规定》对比:重点是扩大了第三方网络服务主体的范围。
3.核心内容:此次的《管理规定》增加了工信部对工信部门新闻信息服务的要求,进一步强化工信部门的新闻信息服务职责,这对网络平台的负面舆情监管提出了新的要求。一般网络平台都会利用工信部的管理权限对外发布不恰当的消息,发布不恰当的消息需要承担责任。而该《管理规定》第十一条第二款明确将内容不符合《电信和互联网用户个人信息保护规定》的情况纳入了严格监管的范围,从原来“发布或者转载不符合国家新闻法律、行政法规、公安机关有关规定的信息”,扩大到了“发布或者转载不属于中华人民共和国国家机关及其工作人员机构发布或者转载的不属于国家机关及其工作人员机构认定、出版或者转载的新闻、报纸、期刊、企业网站信息、行业通讯网站信息、论坛、个人博客信息、网络游戏信息等”。
从规定中可以看出工信部门的合规职责扩大,这对于网络平台的负面舆情监管起到重要作用。另外,《管理规定》将由工信部门监管转为从工信部的总局转管。对于网络平台或者网络构架中不符合规定的企业将会被要求提供工信部《认证书》,由工信部或总局要求企业按照要求正面做法,加强对不良舆情的监管,维护舆情秩序。而总局对于网络发展及监管的相关要求都将会放在网络发展条例中。
该条例对于发展条例发布管理等都作出了明确规定。4.总结:上述结论可以看出工信部门对网络新闻的监管更加严格与落实。首先网络新闻除了满足《管理规定》中出版、转载不属于中华人民共和国国家机关及其工作人员机构发布或者转载的信息外,还要满足“发布或者转载不属于中华人民共和国国家机关及其工作人员机构认定、出版或者转载的新闻、报纸、期刊、企业网站信息、行业通讯网站信息、论坛、个人博客信息、网络游戏信息等”的要求。
就出版物的发布方式为简报、期刊外,网络新闻发布的形式更加多样,这可以有利于网络规模的发展,也有利于新闻从业人员的创作。并且,该《管理规定》明确规定了转载方权限应由总局保存管理,网络平台应当告知发布方转载事项和发布方转载行为的自愿性。在这一点上,《新闻法》对。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析,实习生~一颗赛艇~1)
天猫网站内容架构分析,实习生~一颗赛艇~1.前言——国家网络信息办公室发布《网络新闻信息服务管理规定》,网络新闻信息服务须依法提供新闻信息服务,明确从事网络新闻信息服务需经工信部许可,通过互联网向社会公开发布新闻信息信息。2.概要:以上概况首先需要明确本次发布的是《网络新闻信息服务管理规定》简称《管理规定》,与此前发布的《互联网新闻信息服务管理规定》对比:重点是扩大了第三方网络服务主体的范围。
3.核心内容:此次的《管理规定》增加了工信部对工信部门新闻信息服务的要求,进一步强化工信部门的新闻信息服务职责,这对网络平台的负面舆情监管提出了新的要求。一般网络平台都会利用工信部的管理权限对外发布不恰当的消息,发布不恰当的消息需要承担责任。而该《管理规定》第十一条第二款明确将内容不符合《电信和互联网用户个人信息保护规定》的情况纳入了严格监管的范围,从原来“发布或者转载不符合国家新闻法律、行政法规、公安机关有关规定的信息”,扩大到了“发布或者转载不属于中华人民共和国国家机关及其工作人员机构发布或者转载的不属于国家机关及其工作人员机构认定、出版或者转载的新闻、报纸、期刊、企业网站信息、行业通讯网站信息、论坛、个人博客信息、网络游戏信息等”。
从规定中可以看出工信部门的合规职责扩大,这对于网络平台的负面舆情监管起到重要作用。另外,《管理规定》将由工信部门监管转为从工信部的总局转管。对于网络平台或者网络构架中不符合规定的企业将会被要求提供工信部《认证书》,由工信部或总局要求企业按照要求正面做法,加强对不良舆情的监管,维护舆情秩序。而总局对于网络发展及监管的相关要求都将会放在网络发展条例中。
该条例对于发展条例发布管理等都作出了明确规定。4.总结:上述结论可以看出工信部门对网络新闻的监管更加严格与落实。首先网络新闻除了满足《管理规定》中出版、转载不属于中华人民共和国国家机关及其工作人员机构发布或者转载的信息外,还要满足“发布或者转载不属于中华人民共和国国家机关及其工作人员机构认定、出版或者转载的新闻、报纸、期刊、企业网站信息、行业通讯网站信息、论坛、个人博客信息、网络游戏信息等”的要求。
就出版物的发布方式为简报、期刊外,网络新闻发布的形式更加多样,这可以有利于网络规模的发展,也有利于新闻从业人员的创作。并且,该《管理规定》明确规定了转载方权限应由总局保存管理,网络平台应当告知发布方转载事项和发布方转载行为的自愿性。在这一点上,《新闻法》对。
天猫网站内容架构分析(Google处理的网址结构的命名规则及解决办法!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-12-03 16:05
1、网址命名规则
大多数网站 URL命名规则是“根域名+列+文章页面”,部分网站 URL命名规则是“根域名+文章页面”,大部分可以生成的变量是文章页面的命名规则。监控权大的朋友可能会注意到,他们的命名规则并不合理,那么什么样的URL命名规则更有利于搜索引擎呢?谷歌在《创建一个让谷歌易于处理的URL结构》一文中给出的一些建议是:
A、网站的URL结构尽量简单,并考虑网站组织的内容,使URL的构造合乎逻辑,易于理解(使用易读的词代替尽可能长的身份证号码)。
B、建议您在网址中使用标点符号,以帮助搜索引擎更好地分析网页内容。例如,在URL中使用连字符(-)并尽量避免使用下划线(_),用连字符分隔两个词,更利于搜索引擎蜘蛛的语义分析。
C、尽量少使用复杂的网址,尤其是那些收录多个可变参数的网址(网址是静态的),因为它可能会产生大量不必要的网址,都指向你网站上相同或相似的内容,会给爬虫带来麻烦,消耗Googlebot大量不必要的带宽,可能无法完全索引你的所有内容网站。
URL结构不合理的原因和解决方法,后面会详细讨论。有兴趣的可以阅读原文。在分析 URL 命名规则时,最好在开始构建站点之前监控电源。这样可以避免后期更改URL导致的大量错误页面和减肥。
2、URL 级别深度
相信大家已经对URL的级别进行了充分的讨论。对网站的要求,两级、三级、四级不同。选择一个二级结构的URL,我们希望更多的网站权重直接转移到这些页面,选择三层URL结构是最常见的SAP训练方法。主要原因是为了区分 URL 的各个列。四层的URL结构大多比较大。栏目和首页之间还有一个频道页,这样用四层来很好的区分。如需细分,建议长期为网站开通二级域名。
另外,大家对于网址的级别有一个误区,就是网址的级别越深,越难爬取。其实这是一个局部的、全面的认识。事实上,搜索引擎并没有因为我们的网站抓取某个网址。此页面的蜘蛛爬行入口太少。所以如果我们希望我们网页的某些页面成为收录,我们也可以做一些外链来吸引蜘蛛爬取。
3、 URL 标准化
关于URL的标准化,相信大家都非常关注。比如最常见的URL标准化,就是对首页URL中的四种可能形式进行301重定向,让网站的权重集中在首选域上。但这只是最基本的 URL 标准化操作。考虑到URL的命名和层次结构,我们还需要检查网页的收录中是否有类似网页内容的URL,尤其是一些动态网页容易产生这种情况,对于比如设置wordpress程序,很容易出现多个动态重复的页面URL。因此,在这种情况下,可以在robots.txt文件中写入爬取规则,禁止蜘蛛爬取所有动态URL。地址,具体操作是写命令Disallow:? /*?*
4、URL权重可控
当然,URL结构优化还涉及到一些其他的细节。很重要的一点就是后期对URL权重的控制。比如一开始,我们需要做长远的考虑和设计,网站的栏目很多,但是这些栏目并不是我们第一阶段想要投资的。这时候我们可以用robots来屏蔽这些栏目的蜘蛛,或者用nofollow标签来阻止权重的传递,从而得出一个合理的网页权重引导。如果我们有精力开始开发新的栏目,就放开搜索引擎蜘蛛的爬取权限。
|||网址越深,越难爬取。 查看全部
天猫网站内容架构分析(Google处理的网址结构的命名规则及解决办法!)
1、网址命名规则
大多数网站 URL命名规则是“根域名+列+文章页面”,部分网站 URL命名规则是“根域名+文章页面”,大部分可以生成的变量是文章页面的命名规则。监控权大的朋友可能会注意到,他们的命名规则并不合理,那么什么样的URL命名规则更有利于搜索引擎呢?谷歌在《创建一个让谷歌易于处理的URL结构》一文中给出的一些建议是:
A、网站的URL结构尽量简单,并考虑网站组织的内容,使URL的构造合乎逻辑,易于理解(使用易读的词代替尽可能长的身份证号码)。
B、建议您在网址中使用标点符号,以帮助搜索引擎更好地分析网页内容。例如,在URL中使用连字符(-)并尽量避免使用下划线(_),用连字符分隔两个词,更利于搜索引擎蜘蛛的语义分析。
C、尽量少使用复杂的网址,尤其是那些收录多个可变参数的网址(网址是静态的),因为它可能会产生大量不必要的网址,都指向你网站上相同或相似的内容,会给爬虫带来麻烦,消耗Googlebot大量不必要的带宽,可能无法完全索引你的所有内容网站。
URL结构不合理的原因和解决方法,后面会详细讨论。有兴趣的可以阅读原文。在分析 URL 命名规则时,最好在开始构建站点之前监控电源。这样可以避免后期更改URL导致的大量错误页面和减肥。
2、URL 级别深度
相信大家已经对URL的级别进行了充分的讨论。对网站的要求,两级、三级、四级不同。选择一个二级结构的URL,我们希望更多的网站权重直接转移到这些页面,选择三层URL结构是最常见的SAP训练方法。主要原因是为了区分 URL 的各个列。四层的URL结构大多比较大。栏目和首页之间还有一个频道页,这样用四层来很好的区分。如需细分,建议长期为网站开通二级域名。
另外,大家对于网址的级别有一个误区,就是网址的级别越深,越难爬取。其实这是一个局部的、全面的认识。事实上,搜索引擎并没有因为我们的网站抓取某个网址。此页面的蜘蛛爬行入口太少。所以如果我们希望我们网页的某些页面成为收录,我们也可以做一些外链来吸引蜘蛛爬取。
3、 URL 标准化
关于URL的标准化,相信大家都非常关注。比如最常见的URL标准化,就是对首页URL中的四种可能形式进行301重定向,让网站的权重集中在首选域上。但这只是最基本的 URL 标准化操作。考虑到URL的命名和层次结构,我们还需要检查网页的收录中是否有类似网页内容的URL,尤其是一些动态网页容易产生这种情况,对于比如设置wordpress程序,很容易出现多个动态重复的页面URL。因此,在这种情况下,可以在robots.txt文件中写入爬取规则,禁止蜘蛛爬取所有动态URL。地址,具体操作是写命令Disallow:? /*?*
4、URL权重可控
当然,URL结构优化还涉及到一些其他的细节。很重要的一点就是后期对URL权重的控制。比如一开始,我们需要做长远的考虑和设计,网站的栏目很多,但是这些栏目并不是我们第一阶段想要投资的。这时候我们可以用robots来屏蔽这些栏目的蜘蛛,或者用nofollow标签来阻止权重的传递,从而得出一个合理的网页权重引导。如果我们有精力开始开发新的栏目,就放开搜索引擎蜘蛛的爬取权限。
|||网址越深,越难爬取。
天猫网站内容架构分析(天猫网站内容架构分析-网站营销-懒猫网络规划中心梳理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-12-02 05:04
天猫网站内容架构分析-网站营销-懒猫网络规划中心梳理
一、平台调性调性:是每一家店铺或品牌对用户产生心理意识的文化背景。这其中包括定位、风格、层次、上升通道、传播渠道等因素。目前我们中心主要以综合性b2c网站为主。上文提到目前要求独立包装能力的网站要求,但包装与内容结合会更趋向多重传播趋势。是否形成自己的潮流也是我们开发与运营的重要因素。一般类似于:内容电商或产品电商。
行业垂直领域b2c会以内容为重,低门槛的模式为重,利用好在低门槛模式下,各类经营主体用户和内容已经成为电商行业意识传播的不可缺少的组成部分,让这部分人成为核心。b2c以及天猫超市在内容上运营体系也要出现多层次模式。例如:全场的发生、全场的互动、全场的品牌植入。将产品与内容、消费者捆绑在一起。
二、商业模式
1、在卖货赚钱之外,还要经营品牌。目前大部分人都很难看到一家b2c全场赚钱的。
2、做产品和买货赚钱不冲突,特别是卖高毛利的产品时,产品和买货会形成利益共同体,比如您卖平价的东西,就更应该做营销推广给用户的同时也能拉动您的产品毛利。这个才是第一要考虑的,经营产品时追求商业模式的突破与裂变。
3、后端利润会源源不断的流向前端进行布局,造福于更多用户,可以是线上,也可以是线下。为电商的发展提供稳定的流量入口。logo+促销+超低折扣(超低折扣才有折扣,超低折扣才能有爆款,超低折扣才能拉动销量)。
三、产品矩阵-热门商品、爆款加榜单、新品。
1、每个类目的热门商品介绍;
2、每个类目的爆款介绍,
3、新品介绍;
四、营销模式营销策略体系,本文主要把所谓的爆款做为培养战略,其他都作为推广布局。
常见的营销手段可以分为如下几类:
1、banner位文案促销或排名拉新,
2、论坛seo提升品牌曝光度,
3、wap、sem
4、新闻通稿寻找用户真正想看的信息,通过地方广告或行业广告进行导量。并将信息推送给用户。
五、促销+满减;折扣+满减,成交提升+促销+满减,拉动销量。
六、微信公众号;微信公众号;
七、kol+品牌推广+商品体验 查看全部
天猫网站内容架构分析(天猫网站内容架构分析-网站营销-懒猫网络规划中心梳理)
天猫网站内容架构分析-网站营销-懒猫网络规划中心梳理
一、平台调性调性:是每一家店铺或品牌对用户产生心理意识的文化背景。这其中包括定位、风格、层次、上升通道、传播渠道等因素。目前我们中心主要以综合性b2c网站为主。上文提到目前要求独立包装能力的网站要求,但包装与内容结合会更趋向多重传播趋势。是否形成自己的潮流也是我们开发与运营的重要因素。一般类似于:内容电商或产品电商。
行业垂直领域b2c会以内容为重,低门槛的模式为重,利用好在低门槛模式下,各类经营主体用户和内容已经成为电商行业意识传播的不可缺少的组成部分,让这部分人成为核心。b2c以及天猫超市在内容上运营体系也要出现多层次模式。例如:全场的发生、全场的互动、全场的品牌植入。将产品与内容、消费者捆绑在一起。
二、商业模式
1、在卖货赚钱之外,还要经营品牌。目前大部分人都很难看到一家b2c全场赚钱的。
2、做产品和买货赚钱不冲突,特别是卖高毛利的产品时,产品和买货会形成利益共同体,比如您卖平价的东西,就更应该做营销推广给用户的同时也能拉动您的产品毛利。这个才是第一要考虑的,经营产品时追求商业模式的突破与裂变。
3、后端利润会源源不断的流向前端进行布局,造福于更多用户,可以是线上,也可以是线下。为电商的发展提供稳定的流量入口。logo+促销+超低折扣(超低折扣才有折扣,超低折扣才能有爆款,超低折扣才能拉动销量)。
三、产品矩阵-热门商品、爆款加榜单、新品。
1、每个类目的热门商品介绍;
2、每个类目的爆款介绍,
3、新品介绍;
四、营销模式营销策略体系,本文主要把所谓的爆款做为培养战略,其他都作为推广布局。
常见的营销手段可以分为如下几类:
1、banner位文案促销或排名拉新,
2、论坛seo提升品牌曝光度,
3、wap、sem
4、新闻通稿寻找用户真正想看的信息,通过地方广告或行业广告进行导量。并将信息推送给用户。
五、促销+满减;折扣+满减,成交提升+促销+满减,拉动销量。
六、微信公众号;微信公众号;
七、kol+品牌推广+商品体验
天猫网站内容架构分析(B端设计师存在的意义和价值到底体现在哪里?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-12-01 03:17
信息架构的深度解读,希望对大家有所帮助。8500+字,建议配茶喝
信息架构是我现阶段比较难学和讲解的知识点,网上关于信息架构的知识内容也参差不齐。在学习和探究的过程中,查阅了大量资料,反复修改多次,并尝试用通俗易懂的语言结合实例来说明信息结构。目录如下:
可以根据以上目录选择性阅读,当然全文阅读也很棒~
1. 前言
这个文章的由来来自于“B端设计师会被组件库取代吗?”的话题。从表面上看,在组件库越来越完善的时代,很多页面设计都可以依靠组件库来快速构建。
那么在这种情况下,B端设计师存在的意义和价值在哪里?其实B端设计的重点并不在于页面的视觉,视觉只是设计师最终输出的一小部分。我个人认为B端设计师的工作重点是做“正确设计”,比如以下几个方面:
这种设计能否完成相应的业务目标和产品目标;我们的信息呈现是否合理,能否解决当前的需求;用户能否在页面上快速找到自己想要的信息;
为了澄清和解决上述问题,在对很多话题进行阐述之后,我发现讨论本质上都逃不出“信息架构”的概念。所以我认为设计师需要对这个概念有一个充分的理解,它可以帮助我们做出正确和优秀的设计。
2. 信息架构概念
关于信息架构的概念,维基百科上的大部分定义都比较晦涩,比如维基百科和百度百科的解释:
相信大多数人都很难理解描述的含义。这里是另一种思路,将信息架构分为信息架构和理解架构。
信息是指内容的载体。常用的文字、图片等都是信息;架构的含义描述了相应的组织和结构。那么信息架构就是将信息以一定的形式组织起来,然后呈现出来。它的本质是研究信息的表达和传递。
通俗的说,信息架构就是让用户更容易理解我们的产品,让用户更顺畅、更自然地使用我们的产品。因此,信息架构没有具体的表现形式,它更多地体现在产品设计的方方面面。具体来说,主要表现为组织系统、标签系统、导航系统和搜索系统。
为什么我们需要信息架构?众所周知,B端产品设计的核心是“降本增效”。在设计方面,可以理解为降低认知成本,提高使用效率。
降低认知成本需要我们更好地表达信息,让用户看到我们的产品能做什么以及如何使用;提高使用效率,我们需要提高信息传递的效率,让用户可以方便的找到自己需要的功能;
从本质上讲,信息架构正是研究信息的表达和传递。因此,我们需要利用它来帮助我们更好的完成B端产品设计。如果没有底层支持的信息架构,那么我们在页面上看到的可能只是一堆功能的堆砌,让产品很难用或者在尴尬的情况下不知道怎么用。
强大的信息架构是产品质量的保证,是设计支撑点的支柱。它将减少可用性问题,改善整体导航,并创造用户友好的体验。举个工具层面的例子:
PS的工具栏堆叠在界面的各个部分,而Figma的工具栏则集中在右侧,只出现当前需要的功能。很明显,Figma让信息架构的信息组织部分更加友好,而PS会显得逊色。这也是我们努力学习PS的原因之一。
可以说,良好的信息架构是高效用户体验的基础。视觉元素、功能、交互和导航都建立在信息架构的基础上。所以,要想做出一个有经验的、合理的页面设计,就需要参与到信息架构的过程中,用产品完成相应的架构。而不是从原型到页面完成这部分。
如果我们想要建造一座好的建筑,我们需要知道它建造的目的,它是用什么样的结构建造的,里面有什么系统,它最终是什么样子。
信息架构也是如此。我们首先需要知道信息是干什么用的,然后我们用什么结构来组织信息,过程中会用到哪些信息元素,以及最后如何呈现。这些都是我们在构建信息架构时需要采取的所有必要步骤。如果有些环节没有做好或者没有完全理解,那么在输出信息架构时,往往会出现方向或策略的问题。接下来我们看看这些步骤是如何详细呈现的。
1. 信息获取:先了解业务,再谈架构
B端行业对业务理解的要求比较高。只有在了解业务的基础上,将业务需求转化为相应的设计目标,才能输出合理的信息架构方案。
我个人认为理解业务的基础是能够用一句话清楚地解释当前的设计产品。这句话可以形容为:谁想在什么地方完成什么目标。比如“用户想出去就可以吃”,这就是外卖软件提供的产品和服务。
这句话看似简单,却收录三个要素:用户、场景、目标。因此,我们在分析和梳理业务的过程中,首先要了解这三个要素。
用户:区分买家和用户
用户永远排在第一位,我们要先搞清楚。在B端设计中,本质上有两种角色:客户和用户。比如我们经常使用钉钉或者企业微信。采购客户是公司,实际用户是员工。
客户决定购买我们的产品(在某些情况下也会考虑使用),用户决定后续产品的复购率。因此,在业务理解上,我们需要弄清楚当前产品的服务阶段。比如前期,我们必须更偏向客户,才能打开市场,而在中后期,我们会偏向用户,以提升产品体验。
因此,我们首先需要弄清楚的是当前产品服务于哪些“目标用户”,这也决定了我们在设计信息架构时所对应的不同侧重点。
场景:需求来自场景
情景是指需求产生的一定条件。该条件包括但不限于环境、时间、地点、空间等,只有满足上述条件才能成立。在这里,场景可以理解为问题的原因。
例如,当用户问“她需要一件衣服”时,那么我们需要弄清楚用户为什么需要添加衣服,她是因为冷还是因为外面冷而感到冷。这两种场景所涉及的解决方案是完全不同的。
在日常工作中,我们可以通过以下两种方式更好地了解业务场景:
通过业务方文件初步了解业务背景。业务文档一般包括需求背景,我们可以通过文档初步了解。通过业务交流进一步加深对业务背景的了解。因为很多B端业务都离设计师自己的生活很远。因此,对于需求背景中不了解或比较模糊的部分,我们可以通过与业务方或产品的多次沟通来探索底层背景。
毕竟,需求背景是了解业务的重要一步。只有了解了需求的原因,才能给出针对性的解决方案。
目标:业务目标和设计目标
目标决定了我们产品的最终方向。我们首先接触到的一般是业务目标,而我们这次要做的就是将业务目标转化为我们的设计目标。
A. 业务目标
业务目标是业务想要解决的实际问题。它通常是一个宏描述。例如,叫车软件的商业目标只是让用户更快地叫到出租车,减少等待的焦虑。我们通常通过文档或交流来理解这个目标。
B. 设计目标
设计目标是我们根据业务目标给出的设计策略,是一种更具体的实现方式。例如,如果我们希望用户快速打车,那么我们这个时候的设计目标是快速匹配用户位置和司机位置,通过一段时间的补贴红包来减少用户的焦虑。为了实现业务目标。这个过程涉及的信息点有:司机位置、乘客位置、等待时间、补贴金额等要素,需要思考它们之间的关系以及呈现方式。
可以发现,从业务目标到设计目标的转化过程,其实就是确定功能和信息点的过程。只有这样,我们才能更好地设计信息架构。
2. 信息架构核心:信息组织
从上一篇我们可以看出,我们在整体的设计过程中会有很多的信息元素。如果没有相应的组织和处理,将它们堆叠在一起,信息的含义将是混乱的,难以调用。例如,以下内容:
右边的图片信息的组织过程可以理解为对分散的数据信息进行分类,然后将它们重新组合成结构化形式的过程。说白了,就是先分类,再结构化呈现。我用一张图来说明这个过程:
那么在这个过程中“信息组织”和“结构呈现”究竟应该做什么,也就是接下来要讨论的组织方法和结构类型。
组织方式:模糊分类和精确分类
组织方法可分为精确分类和模糊分类。准确分类是指我们将利用物体本身的物理特性进行分类,如位置、字母、时间、类别、级别等进行组织。一些工具应用如勾选列表内容信息是按时间组织的:
模糊分类就是按照更主观的逻辑对信息进行分类,比如话题、任务、用户、比喻等,比如我们常用的APP商城就是按照不同的话题类别进行分类的。
但在很多情况下,产品倾向于将这两种组织方式结合起来,形成一个复合组织,这样可以让我们的整体组织更加符合用户的习惯。例如,蓝湖的信息组织包括模糊分类(按使用类型等分类)和精确分类(按文件上传时间等分类)。
事实上,大部分B端产品都是按照模糊分类处理的,比如按照任务和流程。精确分类更多用于页面中的本地信息模块,例如创建时间和文件大小。
归根结底,我们分类方法的选择需要结合我们前面提到的用户、场景和目标,才能让我们的分类更有说服力。
组织结构:选择合适的结构类型
信息按照分类维度进行组织后,下一步就是对整体信息进行结构化,使信息可以作为一个整体进行连接和呈现。一般分为以下四种组织方式:
A. 层级结构(最重要的结构)
这是信息架构中最常见的结构,也是更符合用户感知的结构。有时称为“树结构”。以子节点和父节点的形式逐层扩展。
层次结构的优点是可以承载复杂的多层次内容,通过层次化的方式可以将复杂的多层次拆解得更简洁。
但是我们需要控制内容的广度和深度。宽度是指层次结构中每一层的数量,最好控制在七以内。如果宽度过宽,则意味着每个页面都会向用户展示过多的信息,增加查找内容的负担。深度为纵向结构,一般推荐3层,最多不超过5层。太深的层次会让用户点击多次,不容易被用户发现。例如,飞书的基本信息结构主要是在层次结构中进行的。
B.矩阵结构(多维结构)
矩阵结构是一种信息架构方法,其中每个节点都相互连接。一般来说,用户可以通过多个维度到达同一个信息,或者从一个维度连接多个信息。
这个结构其实更像我们在做相关功能的时候:比如当你进入电影全屏想要退出的时候,既可以点击按钮退出,也可以通过Esc返回键盘,您可以通过多次触摸达到相同的操作。.
另一个例子是我们的联系功能。我们既可以通过输入号码拨打电话,也可以找到联系人拨打电话,也可以查询电话记录回拨。
矩阵结构最重要的意义就是为用户提供多条路径,让用户可以在不同的路径中找到自己想要的东西。
C. 自然结构(随机性)
自然结构不遵循任何一致的模式,节点都一一相连。
自然结构通常是随机和不确定的。这种更倾向于泛娱乐的C端应用。比如我们普通视频网站的推荐流就是应用的自然结构。比如,当你打开B站这样的视频平台时,你很难猜到刚进入时看到的是什么。
但是一般的自然结构并不是单独存在的。比如B站也将层次结构绑定到自然结构上来划分层次。
D. 线性结构(奇点)
线性结构是一个很单一的结构,整体是一层一层一层一层。更强调秩序的结构。
这种结构通常用在我们常用的软件安装程序等中,也可以用在部分功能结构中,比如网站视频发布,一般通过上传-编辑-发布三个步骤。
你会发现,在信息架构中,我们可能会在很多情况下使用多种组织结构方法。我们需要根据相应的用户决策场景来考虑几种方法的最合适的组合。但最终目的是让用户更快地获取信息。
注意:注意用户的心智模型
在信息组织的过程中,我们需要关注用户的心智模型。比如看到红点就知道有新的信息通知,看到下拉箭头就知道可以展开。这是互联网产品无形中为用户创造的潜在习惯认知。目前,用户已经对常见产品的一些基本布局、功能名称、交互逻辑等形成了一定的习惯,属于用户心智模型的内容。
所以,我们在整理信息的时候,尽量不要打破用户的共同心理模型,否则难免会导致用户的不习惯。我们常见的“扫一扫”功能,微信、支付宝又会隐藏在“+”号里。但是,微博和抖音分别放在“我的”和“搜索”中。
这将使用户难以发现此功能。因为当用户接触到新的信息时,他会根据最初接触到的部分信息,发展形成初步的认知。用户认知中的信息组织逻辑与实际信息的一致性越高,他查看或查找的信息就越多。过程中体验会更顺畅。相反,如果一开始形成的认知与实际信息相差过大,则在后期的信息搜索过程中容易遇到困难。而这种一致程度其实就是用户的心智模型。
虽然建议在一定程度上跟随用户的想法,但并不意味着绝对跟随。对于用户不熟悉的场景或某些技术术语,我们需要通过灵活有效的提示(如标记注释等)来引导用户。比如我们刚刚提出的抖音扫描,它的应用场景其实是用于抖音官网的后台登录,在后台登录的时候已经给出了相应的提示,那么这个设计也合理。
3. 信息架构支持:标签、导航和搜索
经过上面的信息组织,其实我们已经可以总结出一个通用的信息架构框架了。但除了信息组织,我们还需要关注以下三点:标签、导航、搜索。这对于信息架构的完整性也非常重要。
标签系统:让信息识别更加通用
标签系统,一般来说,需要我们对当前整个系统的信息节点进行命名,以便于信息的呈现方式更容易识别。以最简单的例子来说明:
您可以在左侧和右侧看到有关厕所的信息标志。左边你可能一眼就能分辨出来,右边可能需要很长时间才能反应过来猜是什么意思。
这其实就是我们的信息命名能否被大多数用户接受的场景,也就是我们标签的作用。标签可以分为图片标签和文字标签,两者都需要考虑用户对信息命名的意识,也就是前面提到的心智模型。那么如何更好的定义标签名称,这里需要注意两个方面:
A. 优先考虑行业广泛接受的文字或图标
在定义标签时,尽量选择用户已经熟悉的词。比如“工作台”、“通讯录”等用的很熟练,类似的功能直接以这种形式命名,比如在我们的设计软件中,很多图标和功能名称都是通用的:
这样可以大大降低用户的学习成本。因此,在B端设计中,我们也需要关注我们行业中哪些条款已经达成共识,所以没有必要创造新的条款。
B. 不确定词可以参考竞争产品或研究来做决定
当某类功能或场景的标签难以确定时,我们可以尝试寻找竞品是否有类似功能,或者寻找行业领先者(如聊天工具巨头微信),然后在定义时标签,可以参考它的命名系统。因为它已经为我们教育了一些用户,所以会间接降低学习成本。
如果在上述过程中某些标签还不清楚,那么我们可以根据自己的经验或咨询业务的相关人员进行讨论。必要时,我们可以在标签旁边添加注释以进一步说明。
导航系统:防止用户迷路
导航系统应该是大家比较熟悉的系统。就像使用导航系统规划行程一样,导航系统会存在于每一个网站。比如我们常见的侧边导航、顶部导航等。
因为网上已经有很多关于导航系统的资料了,下面介绍下四种导航的含义:
全局导航:页面最顶层的导航,用户几乎可以在页面的任何地方看到,是最高级别的导航系统;本地导航:位于顶部导航下层的子类导航。子类导航不是必要的导航。根据场景选择;情景导航:点击文字链接跳转的导航,比如在个人资料中嵌入其他网站链接地址;辅助导航:这里包括网站地图、网站索引、网站指南等辅助导航类型。
网站 辅助导航指南包括新手指南和演示教程。这个阶段比较巧妙的功能引导是在执行某些功能时及时提示用户。这样既达到了引导用户的效果,又减少了对用户的一系列新手引导的中断。比如figma更新组件后,只有在调用组件函数时才会及时提醒。
搜索系统:让用户轻松查找信息
搜索是我们最常用的查找信息的功能,它可以帮助我们快速搜索信息。虽然搜索功能很重要,但并不是每个系统的每个页面都需要搜索。我们在决定是否添加搜索时需要考虑以下三点:
内容复杂度:如果当前页面承载的内容的复杂度较小,通常不需要搜索简单的内容页面;内容性质:当前页面性质偏向于用户浏览或搜索,根据用户行为是否需要搜索;搜索场景:如果搜索场景简单,考虑是否可以只通过过滤或分类来解决问题;相反,如果搜索内容比较复杂,我们也可以通过搜索过滤来更好的查找信息;
以上3点决定了我们是否需要考虑搜索功能。关于搜索的其他细节,如搜索规则、搜索结果等,这里不再赘述。这个文章中更重要的是弄清楚我们什么时候需要搜索功能。
4. 信息架构表达:可视化你的架构
通过上面的方法,我们已经知道如何梳理信息架构,那么我们应该如何呈现。这部分在很多资料中其实是一个比较模糊的点。
在学习的过程中,我发现有些材料认为信息架构只是一个思维导图,但实际上,信息架构并不能完全用思维导图来表示。
因为信息架构收录很多部分。只能说,思维导图可以是信息架构的一种体现,可以帮助我们在思维阶段梳理出整体产品的信息构成。
这里有一个很有趣的观点,就是“功能结构图”和“信息架构图”是什么关系。下面是两个图表示例:
可以看出,功能结构图更多的体现在功能描述的形式,一般的形式是名词+动词,比如头像设置;并且信息结构图应该关注信息元素,一般是名词,比如头像图片。
但是很多时候我们看到的产品架构图其实更倾向于功能结构图和信息架构图的结合。因为在很多情况下,在解释信息的构成时,需要依靠函数进行辅助解释。
因此,本文章所描述的信息架构更倾向于基于产品的整体架构。其实信息架构对表现形式没有特别的限制,只要能帮助你清晰的表达出产品的整体结构即可。事实上,第四版《信息架构:超越网页设计》并没有对表达形式提供严格的定义。它用“显示信息元素-站点地图之间的关系”这句话概括了信息架构的呈现形式。, 表示如下:
可见,它的表达形式包括思维导图和流程图:思维导图的优点是可以概览整体信息,查看信息的深度和广度,而流程图的优点是可以更好地表达整体的逻辑关系。
因此,信息架构的呈现需要根据你的产品场景选择合适的视觉框架表达。没有必要让形式限制我们的表现,但形式应该遵循我们的结构表达。它只是信息梳理结构的解释结果(类似于中间状态),我们需要用它来更好地阐述思想和交流思想。
5. 信息架构之后:让信息可视化
输出信息结构后,其实我想说说页面的呈现。因为整理了大框架之后,剩下的页面细节其实还需要在原型图中体现出来。这个过程是从框架到页面的阶段。其实对于设计师来说也是一个非常重要的部分。下面根据我自己的理解,列出以下注意事项:
A. 页面可以被用户理解
这其实和我们的信息组织和标签制度有关。如果我们的某个页面不允许用户第一时间获取该页面上表达的信息,请反思他们做得不好的地方。是标签系统的含义不明确,还是信息的组织和分类有误?从页面呈现反转信息架构。
一般来说,设计的安排应该考虑用户的心智模型(如网页的规则布局和常用名词的定义等),对一些难以理解的地方给用户提供帮助和解释。虽然B端产品不可能完全避免学习成本,但我们可以将它们的学习成本降到最低。
B. 考虑用户的视觉运动
我们在整理信息的时候,需要考虑的是用户的视觉运动,也就是我们常说的视觉浏览的“F型”和“Z型”。对于不同的信息流,使用不同的流模型可以让用户更好地查找信息。
F模型和Z模型的使用区别其实在于使用场景。对于内容页面,F模型更适合(比如文章或者搜索结果),适合文本内容。但是对于非文本页面,使用Z模型更合适。Z机型的设计,在扫描页面时,追踪人眼的路线——从左到右,从上到下,可以更好的引导用户的视线。
C. 控制适当的信息水平
由于B端没有太多的视觉发挥空间,相对来说,保持良好的信息水平可以让整体体验更好。
无论是原型还是视觉,都必须更加清晰地体现出整体的视觉层次。按理说,最好的视觉层次控制在三个级别左右。如果发现视觉层次太多,需要考虑是不是因为信息架构设计中垂直层次太深,可以调整架构的形式,更好的呈现信息。并对同一页面上信息的重要性进行分类。
当我们完成或听别人解释相应的信息架构时,我们应该如何判断?什么样的信息架构被认为是优秀的?个人认为可以从3个方面来判断:
业务层:
设计目标合理:可以平衡业务目标和用户目标,保证客户和用户有比较好的体验;核心任务目标:使用户能够顺利完成产品的核心任务,需要通过用户测试来验证
结构层:
平衡广度和深度:使用功能时,不会隐藏太深找不着。是否有冗余步骤保证可扩展性:当前的信息架构可以稳定扩展,以应对未来信息的增删
体验层:
保证易读性:用户无需介绍即可通过页面信息了解产品的用途。保证易搜索性:用户在需要某项功能时能否快速找到该功能,以及是否有多种搜索方式(如搜索或过滤)
一个合理的信息架构需要具备以上条件,而我们在设计和呈现时需要尽可能保证以上条件。但在很多情况下,并不能完全满足。这时,我们需要选择某些点来满足业务目标的重要性。
梳理文章的整体结构,其实是按照“what-why-how”的形式拆分的:
这个文章想要表达的一点,不是让设计者独立梳理出整体的信息架构,而是让设计者有信息架构的意识,了解它是如何进行和产生的。这样,当你看到整体结构的时候,你就有足够的理论支撑来判断它的好坏,用你自己的理论认知去理解和改进不好的地方。
当我们对信息架构有足够的了解后,我们就可以在设计页面时有一个合理的思考方向,做出“正确的设计”,避免成为一个无情的绘图机器。信息架构是产品交互视觉的底层支撑。只有架设了骨架,才能大幅提升用户体验。
注:文章难免有不足之处。如果您对文章中的内容有更好的建议,欢迎交流。
八步卡片整理法助您确定商品信息结构
卡片排序方式可用于网站或应用导航、信息架构等项目。它还可以用于文档和电子书的结构和组织或文件的分类和管理。
阅读文章> 查看全部
天猫网站内容架构分析(B端设计师存在的意义和价值到底体现在哪里?)
信息架构的深度解读,希望对大家有所帮助。8500+字,建议配茶喝
信息架构是我现阶段比较难学和讲解的知识点,网上关于信息架构的知识内容也参差不齐。在学习和探究的过程中,查阅了大量资料,反复修改多次,并尝试用通俗易懂的语言结合实例来说明信息结构。目录如下:

可以根据以上目录选择性阅读,当然全文阅读也很棒~

1. 前言
这个文章的由来来自于“B端设计师会被组件库取代吗?”的话题。从表面上看,在组件库越来越完善的时代,很多页面设计都可以依靠组件库来快速构建。
那么在这种情况下,B端设计师存在的意义和价值在哪里?其实B端设计的重点并不在于页面的视觉,视觉只是设计师最终输出的一小部分。我个人认为B端设计师的工作重点是做“正确设计”,比如以下几个方面:
这种设计能否完成相应的业务目标和产品目标;我们的信息呈现是否合理,能否解决当前的需求;用户能否在页面上快速找到自己想要的信息;
为了澄清和解决上述问题,在对很多话题进行阐述之后,我发现讨论本质上都逃不出“信息架构”的概念。所以我认为设计师需要对这个概念有一个充分的理解,它可以帮助我们做出正确和优秀的设计。
2. 信息架构概念
关于信息架构的概念,维基百科上的大部分定义都比较晦涩,比如维基百科和百度百科的解释:

相信大多数人都很难理解描述的含义。这里是另一种思路,将信息架构分为信息架构和理解架构。
信息是指内容的载体。常用的文字、图片等都是信息;架构的含义描述了相应的组织和结构。那么信息架构就是将信息以一定的形式组织起来,然后呈现出来。它的本质是研究信息的表达和传递。

通俗的说,信息架构就是让用户更容易理解我们的产品,让用户更顺畅、更自然地使用我们的产品。因此,信息架构没有具体的表现形式,它更多地体现在产品设计的方方面面。具体来说,主要表现为组织系统、标签系统、导航系统和搜索系统。

为什么我们需要信息架构?众所周知,B端产品设计的核心是“降本增效”。在设计方面,可以理解为降低认知成本,提高使用效率。
降低认知成本需要我们更好地表达信息,让用户看到我们的产品能做什么以及如何使用;提高使用效率,我们需要提高信息传递的效率,让用户可以方便的找到自己需要的功能;
从本质上讲,信息架构正是研究信息的表达和传递。因此,我们需要利用它来帮助我们更好的完成B端产品设计。如果没有底层支持的信息架构,那么我们在页面上看到的可能只是一堆功能的堆砌,让产品很难用或者在尴尬的情况下不知道怎么用。
强大的信息架构是产品质量的保证,是设计支撑点的支柱。它将减少可用性问题,改善整体导航,并创造用户友好的体验。举个工具层面的例子:

PS的工具栏堆叠在界面的各个部分,而Figma的工具栏则集中在右侧,只出现当前需要的功能。很明显,Figma让信息架构的信息组织部分更加友好,而PS会显得逊色。这也是我们努力学习PS的原因之一。
可以说,良好的信息架构是高效用户体验的基础。视觉元素、功能、交互和导航都建立在信息架构的基础上。所以,要想做出一个有经验的、合理的页面设计,就需要参与到信息架构的过程中,用产品完成相应的架构。而不是从原型到页面完成这部分。

如果我们想要建造一座好的建筑,我们需要知道它建造的目的,它是用什么样的结构建造的,里面有什么系统,它最终是什么样子。
信息架构也是如此。我们首先需要知道信息是干什么用的,然后我们用什么结构来组织信息,过程中会用到哪些信息元素,以及最后如何呈现。这些都是我们在构建信息架构时需要采取的所有必要步骤。如果有些环节没有做好或者没有完全理解,那么在输出信息架构时,往往会出现方向或策略的问题。接下来我们看看这些步骤是如何详细呈现的。
1. 信息获取:先了解业务,再谈架构
B端行业对业务理解的要求比较高。只有在了解业务的基础上,将业务需求转化为相应的设计目标,才能输出合理的信息架构方案。
我个人认为理解业务的基础是能够用一句话清楚地解释当前的设计产品。这句话可以形容为:谁想在什么地方完成什么目标。比如“用户想出去就可以吃”,这就是外卖软件提供的产品和服务。
这句话看似简单,却收录三个要素:用户、场景、目标。因此,我们在分析和梳理业务的过程中,首先要了解这三个要素。

用户:区分买家和用户
用户永远排在第一位,我们要先搞清楚。在B端设计中,本质上有两种角色:客户和用户。比如我们经常使用钉钉或者企业微信。采购客户是公司,实际用户是员工。
客户决定购买我们的产品(在某些情况下也会考虑使用),用户决定后续产品的复购率。因此,在业务理解上,我们需要弄清楚当前产品的服务阶段。比如前期,我们必须更偏向客户,才能打开市场,而在中后期,我们会偏向用户,以提升产品体验。
因此,我们首先需要弄清楚的是当前产品服务于哪些“目标用户”,这也决定了我们在设计信息架构时所对应的不同侧重点。
场景:需求来自场景
情景是指需求产生的一定条件。该条件包括但不限于环境、时间、地点、空间等,只有满足上述条件才能成立。在这里,场景可以理解为问题的原因。
例如,当用户问“她需要一件衣服”时,那么我们需要弄清楚用户为什么需要添加衣服,她是因为冷还是因为外面冷而感到冷。这两种场景所涉及的解决方案是完全不同的。
在日常工作中,我们可以通过以下两种方式更好地了解业务场景:
通过业务方文件初步了解业务背景。业务文档一般包括需求背景,我们可以通过文档初步了解。通过业务交流进一步加深对业务背景的了解。因为很多B端业务都离设计师自己的生活很远。因此,对于需求背景中不了解或比较模糊的部分,我们可以通过与业务方或产品的多次沟通来探索底层背景。

毕竟,需求背景是了解业务的重要一步。只有了解了需求的原因,才能给出针对性的解决方案。
目标:业务目标和设计目标
目标决定了我们产品的最终方向。我们首先接触到的一般是业务目标,而我们这次要做的就是将业务目标转化为我们的设计目标。
A. 业务目标
业务目标是业务想要解决的实际问题。它通常是一个宏描述。例如,叫车软件的商业目标只是让用户更快地叫到出租车,减少等待的焦虑。我们通常通过文档或交流来理解这个目标。
B. 设计目标
设计目标是我们根据业务目标给出的设计策略,是一种更具体的实现方式。例如,如果我们希望用户快速打车,那么我们这个时候的设计目标是快速匹配用户位置和司机位置,通过一段时间的补贴红包来减少用户的焦虑。为了实现业务目标。这个过程涉及的信息点有:司机位置、乘客位置、等待时间、补贴金额等要素,需要思考它们之间的关系以及呈现方式。
可以发现,从业务目标到设计目标的转化过程,其实就是确定功能和信息点的过程。只有这样,我们才能更好地设计信息架构。
2. 信息架构核心:信息组织
从上一篇我们可以看出,我们在整体的设计过程中会有很多的信息元素。如果没有相应的组织和处理,将它们堆叠在一起,信息的含义将是混乱的,难以调用。例如,以下内容:

右边的图片信息的组织过程可以理解为对分散的数据信息进行分类,然后将它们重新组合成结构化形式的过程。说白了,就是先分类,再结构化呈现。我用一张图来说明这个过程:

那么在这个过程中“信息组织”和“结构呈现”究竟应该做什么,也就是接下来要讨论的组织方法和结构类型。
组织方式:模糊分类和精确分类
组织方法可分为精确分类和模糊分类。准确分类是指我们将利用物体本身的物理特性进行分类,如位置、字母、时间、类别、级别等进行组织。一些工具应用如勾选列表内容信息是按时间组织的:

模糊分类就是按照更主观的逻辑对信息进行分类,比如话题、任务、用户、比喻等,比如我们常用的APP商城就是按照不同的话题类别进行分类的。

但在很多情况下,产品倾向于将这两种组织方式结合起来,形成一个复合组织,这样可以让我们的整体组织更加符合用户的习惯。例如,蓝湖的信息组织包括模糊分类(按使用类型等分类)和精确分类(按文件上传时间等分类)。

事实上,大部分B端产品都是按照模糊分类处理的,比如按照任务和流程。精确分类更多用于页面中的本地信息模块,例如创建时间和文件大小。
归根结底,我们分类方法的选择需要结合我们前面提到的用户、场景和目标,才能让我们的分类更有说服力。
组织结构:选择合适的结构类型
信息按照分类维度进行组织后,下一步就是对整体信息进行结构化,使信息可以作为一个整体进行连接和呈现。一般分为以下四种组织方式:
A. 层级结构(最重要的结构)
这是信息架构中最常见的结构,也是更符合用户感知的结构。有时称为“树结构”。以子节点和父节点的形式逐层扩展。

层次结构的优点是可以承载复杂的多层次内容,通过层次化的方式可以将复杂的多层次拆解得更简洁。
但是我们需要控制内容的广度和深度。宽度是指层次结构中每一层的数量,最好控制在七以内。如果宽度过宽,则意味着每个页面都会向用户展示过多的信息,增加查找内容的负担。深度为纵向结构,一般推荐3层,最多不超过5层。太深的层次会让用户点击多次,不容易被用户发现。例如,飞书的基本信息结构主要是在层次结构中进行的。

B.矩阵结构(多维结构)
矩阵结构是一种信息架构方法,其中每个节点都相互连接。一般来说,用户可以通过多个维度到达同一个信息,或者从一个维度连接多个信息。

这个结构其实更像我们在做相关功能的时候:比如当你进入电影全屏想要退出的时候,既可以点击按钮退出,也可以通过Esc返回键盘,您可以通过多次触摸达到相同的操作。.
另一个例子是我们的联系功能。我们既可以通过输入号码拨打电话,也可以找到联系人拨打电话,也可以查询电话记录回拨。

矩阵结构最重要的意义就是为用户提供多条路径,让用户可以在不同的路径中找到自己想要的东西。
C. 自然结构(随机性)
自然结构不遵循任何一致的模式,节点都一一相连。

自然结构通常是随机和不确定的。这种更倾向于泛娱乐的C端应用。比如我们普通视频网站的推荐流就是应用的自然结构。比如,当你打开B站这样的视频平台时,你很难猜到刚进入时看到的是什么。

但是一般的自然结构并不是单独存在的。比如B站也将层次结构绑定到自然结构上来划分层次。
D. 线性结构(奇点)
线性结构是一个很单一的结构,整体是一层一层一层一层。更强调秩序的结构。

这种结构通常用在我们常用的软件安装程序等中,也可以用在部分功能结构中,比如网站视频发布,一般通过上传-编辑-发布三个步骤。

你会发现,在信息架构中,我们可能会在很多情况下使用多种组织结构方法。我们需要根据相应的用户决策场景来考虑几种方法的最合适的组合。但最终目的是让用户更快地获取信息。
注意:注意用户的心智模型
在信息组织的过程中,我们需要关注用户的心智模型。比如看到红点就知道有新的信息通知,看到下拉箭头就知道可以展开。这是互联网产品无形中为用户创造的潜在习惯认知。目前,用户已经对常见产品的一些基本布局、功能名称、交互逻辑等形成了一定的习惯,属于用户心智模型的内容。
所以,我们在整理信息的时候,尽量不要打破用户的共同心理模型,否则难免会导致用户的不习惯。我们常见的“扫一扫”功能,微信、支付宝又会隐藏在“+”号里。但是,微博和抖音分别放在“我的”和“搜索”中。

这将使用户难以发现此功能。因为当用户接触到新的信息时,他会根据最初接触到的部分信息,发展形成初步的认知。用户认知中的信息组织逻辑与实际信息的一致性越高,他查看或查找的信息就越多。过程中体验会更顺畅。相反,如果一开始形成的认知与实际信息相差过大,则在后期的信息搜索过程中容易遇到困难。而这种一致程度其实就是用户的心智模型。
虽然建议在一定程度上跟随用户的想法,但并不意味着绝对跟随。对于用户不熟悉的场景或某些技术术语,我们需要通过灵活有效的提示(如标记注释等)来引导用户。比如我们刚刚提出的抖音扫描,它的应用场景其实是用于抖音官网的后台登录,在后台登录的时候已经给出了相应的提示,那么这个设计也合理。

3. 信息架构支持:标签、导航和搜索
经过上面的信息组织,其实我们已经可以总结出一个通用的信息架构框架了。但除了信息组织,我们还需要关注以下三点:标签、导航、搜索。这对于信息架构的完整性也非常重要。
标签系统:让信息识别更加通用
标签系统,一般来说,需要我们对当前整个系统的信息节点进行命名,以便于信息的呈现方式更容易识别。以最简单的例子来说明:

您可以在左侧和右侧看到有关厕所的信息标志。左边你可能一眼就能分辨出来,右边可能需要很长时间才能反应过来猜是什么意思。
这其实就是我们的信息命名能否被大多数用户接受的场景,也就是我们标签的作用。标签可以分为图片标签和文字标签,两者都需要考虑用户对信息命名的意识,也就是前面提到的心智模型。那么如何更好的定义标签名称,这里需要注意两个方面:
A. 优先考虑行业广泛接受的文字或图标
在定义标签时,尽量选择用户已经熟悉的词。比如“工作台”、“通讯录”等用的很熟练,类似的功能直接以这种形式命名,比如在我们的设计软件中,很多图标和功能名称都是通用的:

这样可以大大降低用户的学习成本。因此,在B端设计中,我们也需要关注我们行业中哪些条款已经达成共识,所以没有必要创造新的条款。
B. 不确定词可以参考竞争产品或研究来做决定
当某类功能或场景的标签难以确定时,我们可以尝试寻找竞品是否有类似功能,或者寻找行业领先者(如聊天工具巨头微信),然后在定义时标签,可以参考它的命名系统。因为它已经为我们教育了一些用户,所以会间接降低学习成本。
如果在上述过程中某些标签还不清楚,那么我们可以根据自己的经验或咨询业务的相关人员进行讨论。必要时,我们可以在标签旁边添加注释以进一步说明。
导航系统:防止用户迷路
导航系统应该是大家比较熟悉的系统。就像使用导航系统规划行程一样,导航系统会存在于每一个网站。比如我们常见的侧边导航、顶部导航等。

因为网上已经有很多关于导航系统的资料了,下面介绍下四种导航的含义:
全局导航:页面最顶层的导航,用户几乎可以在页面的任何地方看到,是最高级别的导航系统;本地导航:位于顶部导航下层的子类导航。子类导航不是必要的导航。根据场景选择;情景导航:点击文字链接跳转的导航,比如在个人资料中嵌入其他网站链接地址;辅助导航:这里包括网站地图、网站索引、网站指南等辅助导航类型。
网站 辅助导航指南包括新手指南和演示教程。这个阶段比较巧妙的功能引导是在执行某些功能时及时提示用户。这样既达到了引导用户的效果,又减少了对用户的一系列新手引导的中断。比如figma更新组件后,只有在调用组件函数时才会及时提醒。

搜索系统:让用户轻松查找信息
搜索是我们最常用的查找信息的功能,它可以帮助我们快速搜索信息。虽然搜索功能很重要,但并不是每个系统的每个页面都需要搜索。我们在决定是否添加搜索时需要考虑以下三点:

内容复杂度:如果当前页面承载的内容的复杂度较小,通常不需要搜索简单的内容页面;内容性质:当前页面性质偏向于用户浏览或搜索,根据用户行为是否需要搜索;搜索场景:如果搜索场景简单,考虑是否可以只通过过滤或分类来解决问题;相反,如果搜索内容比较复杂,我们也可以通过搜索过滤来更好的查找信息;
以上3点决定了我们是否需要考虑搜索功能。关于搜索的其他细节,如搜索规则、搜索结果等,这里不再赘述。这个文章中更重要的是弄清楚我们什么时候需要搜索功能。
4. 信息架构表达:可视化你的架构
通过上面的方法,我们已经知道如何梳理信息架构,那么我们应该如何呈现。这部分在很多资料中其实是一个比较模糊的点。
在学习的过程中,我发现有些材料认为信息架构只是一个思维导图,但实际上,信息架构并不能完全用思维导图来表示。

因为信息架构收录很多部分。只能说,思维导图可以是信息架构的一种体现,可以帮助我们在思维阶段梳理出整体产品的信息构成。
这里有一个很有趣的观点,就是“功能结构图”和“信息架构图”是什么关系。下面是两个图表示例:

可以看出,功能结构图更多的体现在功能描述的形式,一般的形式是名词+动词,比如头像设置;并且信息结构图应该关注信息元素,一般是名词,比如头像图片。
但是很多时候我们看到的产品架构图其实更倾向于功能结构图和信息架构图的结合。因为在很多情况下,在解释信息的构成时,需要依靠函数进行辅助解释。
因此,本文章所描述的信息架构更倾向于基于产品的整体架构。其实信息架构对表现形式没有特别的限制,只要能帮助你清晰的表达出产品的整体结构即可。事实上,第四版《信息架构:超越网页设计》并没有对表达形式提供严格的定义。它用“显示信息元素-站点地图之间的关系”这句话概括了信息架构的呈现形式。, 表示如下:

可见,它的表达形式包括思维导图和流程图:思维导图的优点是可以概览整体信息,查看信息的深度和广度,而流程图的优点是可以更好地表达整体的逻辑关系。
因此,信息架构的呈现需要根据你的产品场景选择合适的视觉框架表达。没有必要让形式限制我们的表现,但形式应该遵循我们的结构表达。它只是信息梳理结构的解释结果(类似于中间状态),我们需要用它来更好地阐述思想和交流思想。
5. 信息架构之后:让信息可视化
输出信息结构后,其实我想说说页面的呈现。因为整理了大框架之后,剩下的页面细节其实还需要在原型图中体现出来。这个过程是从框架到页面的阶段。其实对于设计师来说也是一个非常重要的部分。下面根据我自己的理解,列出以下注意事项:

A. 页面可以被用户理解
这其实和我们的信息组织和标签制度有关。如果我们的某个页面不允许用户第一时间获取该页面上表达的信息,请反思他们做得不好的地方。是标签系统的含义不明确,还是信息的组织和分类有误?从页面呈现反转信息架构。
一般来说,设计的安排应该考虑用户的心智模型(如网页的规则布局和常用名词的定义等),对一些难以理解的地方给用户提供帮助和解释。虽然B端产品不可能完全避免学习成本,但我们可以将它们的学习成本降到最低。
B. 考虑用户的视觉运动
我们在整理信息的时候,需要考虑的是用户的视觉运动,也就是我们常说的视觉浏览的“F型”和“Z型”。对于不同的信息流,使用不同的流模型可以让用户更好地查找信息。
F模型和Z模型的使用区别其实在于使用场景。对于内容页面,F模型更适合(比如文章或者搜索结果),适合文本内容。但是对于非文本页面,使用Z模型更合适。Z机型的设计,在扫描页面时,追踪人眼的路线——从左到右,从上到下,可以更好的引导用户的视线。
C. 控制适当的信息水平
由于B端没有太多的视觉发挥空间,相对来说,保持良好的信息水平可以让整体体验更好。
无论是原型还是视觉,都必须更加清晰地体现出整体的视觉层次。按理说,最好的视觉层次控制在三个级别左右。如果发现视觉层次太多,需要考虑是不是因为信息架构设计中垂直层次太深,可以调整架构的形式,更好的呈现信息。并对同一页面上信息的重要性进行分类。

当我们完成或听别人解释相应的信息架构时,我们应该如何判断?什么样的信息架构被认为是优秀的?个人认为可以从3个方面来判断:

业务层:
设计目标合理:可以平衡业务目标和用户目标,保证客户和用户有比较好的体验;核心任务目标:使用户能够顺利完成产品的核心任务,需要通过用户测试来验证
结构层:
平衡广度和深度:使用功能时,不会隐藏太深找不着。是否有冗余步骤保证可扩展性:当前的信息架构可以稳定扩展,以应对未来信息的增删
体验层:
保证易读性:用户无需介绍即可通过页面信息了解产品的用途。保证易搜索性:用户在需要某项功能时能否快速找到该功能,以及是否有多种搜索方式(如搜索或过滤)
一个合理的信息架构需要具备以上条件,而我们在设计和呈现时需要尽可能保证以上条件。但在很多情况下,并不能完全满足。这时,我们需要选择某些点来满足业务目标的重要性。

梳理文章的整体结构,其实是按照“what-why-how”的形式拆分的:

这个文章想要表达的一点,不是让设计者独立梳理出整体的信息架构,而是让设计者有信息架构的意识,了解它是如何进行和产生的。这样,当你看到整体结构的时候,你就有足够的理论支撑来判断它的好坏,用你自己的理论认知去理解和改进不好的地方。
当我们对信息架构有足够的了解后,我们就可以在设计页面时有一个合理的思考方向,做出“正确的设计”,避免成为一个无情的绘图机器。信息架构是产品交互视觉的底层支撑。只有架设了骨架,才能大幅提升用户体验。
注:文章难免有不足之处。如果您对文章中的内容有更好的建议,欢迎交流。
八步卡片整理法助您确定商品信息结构
卡片排序方式可用于网站或应用导航、信息架构等项目。它还可以用于文档和电子书的结构和组织或文件的分类和管理。
阅读文章>
天猫网站内容架构分析(的是「信息架构」:良好的用户体验要求产品所有的信息都符合逻辑)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-12-01 03:15
大家好,我叫Clippp。今天和大家分享的是“信息架构”。良好的用户体验要求所有产品信息合乎逻辑且触手可及。如果信息分类不当,用户在浏览APP或网站时会感到迷茫,产品的价值也会大打折扣。
这就像是做了一个特别酷的功能,但是用户找不到入口,更别提怎么用了,那么这个功能再好也没有意义。
三种框架结构
在设计信息架构之前,需要对产品有一个清晰的组织体系,并使用框架帮助用户理解产品之间的联系。常见的三种帧结构类型:
1. 树状结构
树状结构是一种应用广泛的视觉层次结构,以阶梯的形式呈现信息,可以很好地传达不同信息的重要性。
2. 序列结构
这种形式的信息架构为用户创建了一条特定的路径,这意味着用户必须按照提供的步骤进行操作,并且只接受当时呈现给他们的信息。
这种结构可以避免为用户提供过多的选择,防止出现“选择困难”等情况。
3. 矩阵结构
序列结构引导用户完成一系列指定的步骤,而矩阵结构允许用户选择他们喜欢的导航方法。这意味着一个函数可能收录更多的条目,连接多个路径,并且与其他模块有更多的相关性。
信息架构八项原则
1. 关联原理
产品中的任何模块都不是独立存在的。在信息架构中,需要考虑如何连接相关信息,灵活处理内容。
这样的设计在电商产品中经常可以看到。在商品详情页末尾添加“猜你喜欢”模块,引导用户查看更多相似款式。这种结构将使从观看到购买的整个过程更加成熟。
2. 选择原则
给予用户的选择越多,实际决策的认知能力就越强,甚至可能会引起无法决策的焦虑。
左边的列表显示了很多信息,但缺乏内容或信息架构的分类。结果是用户花费大量时间寻找或使用一个小功能,得不偿失。
建议尽可能精简列表的层次结构,突出最重要的内容。当我们要做一个类似的列表时,首先要考虑是否需要对信息进行分类,这样可以有效的提高产品的合理构建。
3. 披露原则
关于渐进式披露,我在之前的文章中已经详细提到过,大家可以点这里快速回顾→渐进式披露!交互设计领域独特的设计方法论
在使用产品时,我们会详细设想各种使用场景,包括如何使用、如何提示操作失败等,尽量覆盖更多用户的需求。这样做的目的是确保在用户与产品交互时,产品呈现的内容或反馈在用户的预期范围内。
通过渐进式公开,内容渐进式呈现,满足不同用户的需求。比如用户想看产品的详细内容,点击操作一步一步来获取。
通过在信息架构中逐步呈现信息,用户不仅可以合理地接受内容,还可以在内容呈现之前预测下一个内容或操作,从而为用户做好准备。
4. 模型原理
一张图片胜过千言万语。有时仅靠文字描述可能不足以清楚地描述内容,导致用户难以理解。合适的图片示例可以很好的辅助文字表达,让内容的分类更有依据。
在阿迪达斯官网顶部导航栏的结构中,每个类别下都提供了一个图片示例。这种设计可以让用户清楚地了解产品类别。同时,这张图片相当于一个子类的入口。点击图片可以快速查看大类。
5. 定位原则
让用户知道他们当前的位置。网站 和 APP 都收录很多页面。用户之所以能够在页面之间来回穿梭,其实是因为信息结构清晰。尤其是在使用复杂的新产品时,对于新用户来说,快速理解产品架构的逻辑非常重要。
在网页设计中,面包屑导航明确地告知用户当前的操作、级别和位置,同时提供返回上一级或首页的路径,避免在首页显示< @网站 案例。
6. 多个类别
对于如何查找信息,不同的人可能有不同的操作方法。比如我们想在网上买东西,既可以在产品首页的推荐中购买,也可以在搜索框中搜索购买,或者使用照片识别功能识别购买。
因此,在设计产品的信息架构时,需要考虑这种多路径选择的情况,提供更多的路径意味着用户有更大的可能性去探索和使用产品。
7. 专注导航
信息架构是关于用户体验的逻辑。随着新功能越来越多,一个简单粗暴的做法就是在首页随意堆放新的导航菜单,这会让整个导航栏显得臃肿,缺乏逻辑。
在可能的情况下,将页面划分为不同的区域,为不同类型的信息提供差异化的导航设计。例如,Facebook的顶部导航栏显示了添加好友、对话、消息等导航菜单模块,而左侧导航栏显示了常用功能的分类,清晰地划分了两个内容。
信息架构的目的是按照一种合理的方法对内容进行分类,以确保用户确切地知道他们在哪里、在哪里找到他们需要的信息。
8. 成长原则
随着时间的推移,产品的数量会不断增长,新的品类也会越来越多。面对这样的情况,上面所说的聚焦导航是一种方法,除了对成长的清醒认识和远见。
特别是对于在创业公司工作的小伙伴来说,新产品每隔一段时间可能会更新越来越多的功能。这就要求我们在考虑信息架构时不仅要着眼当下,还要着眼长远,考虑未来,如果有新的内容增加,如何合理扩展,就等于提前为产品做好了规划。 .
通过上下图的结构对比,为我们提供了参考思路。当产品内容不是太多时,简单的两级分类或许可以解决,但是当产品容量变大时,就要考虑如何合理利用多级分类来容纳更多的内容。
最后
信息架构对于用户全面了解产品至关重要。如果设计中有问题,记得回到起点:用户在当前节点的目标是什么?如何以最简单的方式帮助用户实现目标?
慢慢来,希望能帮到你~
八步卡片整理法助您确定商品信息结构
卡片排序方式可用于网站或应用导航、信息架构等项目。它还可以用于文档和电子书的结构和组织或文件的分类和管理。
阅读文章> 查看全部
天猫网站内容架构分析(的是「信息架构」:良好的用户体验要求产品所有的信息都符合逻辑)
大家好,我叫Clippp。今天和大家分享的是“信息架构”。良好的用户体验要求所有产品信息合乎逻辑且触手可及。如果信息分类不当,用户在浏览APP或网站时会感到迷茫,产品的价值也会大打折扣。
这就像是做了一个特别酷的功能,但是用户找不到入口,更别提怎么用了,那么这个功能再好也没有意义。
三种框架结构
在设计信息架构之前,需要对产品有一个清晰的组织体系,并使用框架帮助用户理解产品之间的联系。常见的三种帧结构类型:
1. 树状结构
树状结构是一种应用广泛的视觉层次结构,以阶梯的形式呈现信息,可以很好地传达不同信息的重要性。

2. 序列结构
这种形式的信息架构为用户创建了一条特定的路径,这意味着用户必须按照提供的步骤进行操作,并且只接受当时呈现给他们的信息。

这种结构可以避免为用户提供过多的选择,防止出现“选择困难”等情况。
3. 矩阵结构
序列结构引导用户完成一系列指定的步骤,而矩阵结构允许用户选择他们喜欢的导航方法。这意味着一个函数可能收录更多的条目,连接多个路径,并且与其他模块有更多的相关性。

信息架构八项原则
1. 关联原理
产品中的任何模块都不是独立存在的。在信息架构中,需要考虑如何连接相关信息,灵活处理内容。

这样的设计在电商产品中经常可以看到。在商品详情页末尾添加“猜你喜欢”模块,引导用户查看更多相似款式。这种结构将使从观看到购买的整个过程更加成熟。
2. 选择原则
给予用户的选择越多,实际决策的认知能力就越强,甚至可能会引起无法决策的焦虑。

左边的列表显示了很多信息,但缺乏内容或信息架构的分类。结果是用户花费大量时间寻找或使用一个小功能,得不偿失。
建议尽可能精简列表的层次结构,突出最重要的内容。当我们要做一个类似的列表时,首先要考虑是否需要对信息进行分类,这样可以有效的提高产品的合理构建。
3. 披露原则
关于渐进式披露,我在之前的文章中已经详细提到过,大家可以点这里快速回顾→渐进式披露!交互设计领域独特的设计方法论
在使用产品时,我们会详细设想各种使用场景,包括如何使用、如何提示操作失败等,尽量覆盖更多用户的需求。这样做的目的是确保在用户与产品交互时,产品呈现的内容或反馈在用户的预期范围内。

通过渐进式公开,内容渐进式呈现,满足不同用户的需求。比如用户想看产品的详细内容,点击操作一步一步来获取。
通过在信息架构中逐步呈现信息,用户不仅可以合理地接受内容,还可以在内容呈现之前预测下一个内容或操作,从而为用户做好准备。
4. 模型原理
一张图片胜过千言万语。有时仅靠文字描述可能不足以清楚地描述内容,导致用户难以理解。合适的图片示例可以很好的辅助文字表达,让内容的分类更有依据。

在阿迪达斯官网顶部导航栏的结构中,每个类别下都提供了一个图片示例。这种设计可以让用户清楚地了解产品类别。同时,这张图片相当于一个子类的入口。点击图片可以快速查看大类。
5. 定位原则
让用户知道他们当前的位置。网站 和 APP 都收录很多页面。用户之所以能够在页面之间来回穿梭,其实是因为信息结构清晰。尤其是在使用复杂的新产品时,对于新用户来说,快速理解产品架构的逻辑非常重要。

在网页设计中,面包屑导航明确地告知用户当前的操作、级别和位置,同时提供返回上一级或首页的路径,避免在首页显示< @网站 案例。
6. 多个类别
对于如何查找信息,不同的人可能有不同的操作方法。比如我们想在网上买东西,既可以在产品首页的推荐中购买,也可以在搜索框中搜索购买,或者使用照片识别功能识别购买。
因此,在设计产品的信息架构时,需要考虑这种多路径选择的情况,提供更多的路径意味着用户有更大的可能性去探索和使用产品。
7. 专注导航
信息架构是关于用户体验的逻辑。随着新功能越来越多,一个简单粗暴的做法就是在首页随意堆放新的导航菜单,这会让整个导航栏显得臃肿,缺乏逻辑。

在可能的情况下,将页面划分为不同的区域,为不同类型的信息提供差异化的导航设计。例如,Facebook的顶部导航栏显示了添加好友、对话、消息等导航菜单模块,而左侧导航栏显示了常用功能的分类,清晰地划分了两个内容。
信息架构的目的是按照一种合理的方法对内容进行分类,以确保用户确切地知道他们在哪里、在哪里找到他们需要的信息。
8. 成长原则
随着时间的推移,产品的数量会不断增长,新的品类也会越来越多。面对这样的情况,上面所说的聚焦导航是一种方法,除了对成长的清醒认识和远见。
特别是对于在创业公司工作的小伙伴来说,新产品每隔一段时间可能会更新越来越多的功能。这就要求我们在考虑信息架构时不仅要着眼当下,还要着眼长远,考虑未来,如果有新的内容增加,如何合理扩展,就等于提前为产品做好了规划。 .

通过上下图的结构对比,为我们提供了参考思路。当产品内容不是太多时,简单的两级分类或许可以解决,但是当产品容量变大时,就要考虑如何合理利用多级分类来容纳更多的内容。
最后
信息架构对于用户全面了解产品至关重要。如果设计中有问题,记得回到起点:用户在当前节点的目标是什么?如何以最简单的方式帮助用户实现目标?
慢慢来,希望能帮到你~
八步卡片整理法助您确定商品信息结构
卡片排序方式可用于网站或应用导航、信息架构等项目。它还可以用于文档和电子书的结构和组织或文件的分类和管理。
阅读文章>
天猫网站内容架构分析(天猫网站内容架构分析2016年双11成交额top10(上))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-11-28 14:03
天猫网站内容架构分析,希望能给中小卖家提供一些参考。top3--天猫top4电商卖家占比上线2680万商家2017年双11成交额分别达2135亿、2686亿,平均每天7.3亿,去年的0.83亿。平均每天13.32亿。m1=605925,m2=747273,m3=801486。天猫双11成交量cpir(成交额复合增长率)到2014年上升到29.2%,2015年上升到50.1%,2016年上升到58.9%,2017年上升到66.7%。
成交额top10listing总数不到千个,成交额top102.9亿,成交额top000的一天有51544万个listing数。其中00000的一天平均能有11000万个sku,平均发布80000个左右,80的一天平均发布20000个。
天猫双11成交量cpir(成交额复合增长率)区间0-50万,10万-30万,30万-50万,50万-100万,100万-200万。平均下来200万/50万。成交额top1000000000的一天商品总数有2525万个,top1000000000的一天平均商品总数在1500万,平均商品发布5.5万左右。
理论上top100000000的商品排队肯定是0的了,结果呢。商品总数达5。发布了7073433280个。看了top个商品总数,大概是前300名。再看一下前500的平均商品发布数在1500/500万。确定top的一天前三的商品。怎么看,都是一个普遍的格局,并不是从roi比。大家可以把平均商品发布数量放宽。当然,等我读完m。
1、m
2、m
3、top200以后,可能会觉得他们不太合理。但是现在这个商业环境,还是觉得平均商品发布数量不合理,不是以卖货为主要目的,他是整合商品信息、不断更新各类商品信息,不管你在天猫买什么,都会被他自己给卖掉。从m1到m2过度区间200000-30000万个商品,再到top3第二页的商品总数,几乎是10个左右。
商品发布数量20万个/5。既然成交额增长那么迅速,必然有人为的因素和市场的因素。成交额top的一天平均发布7073433280个左右的商品。商品总数应该有2525万个左右,基本是前100名商品发布,电商卖家在成交额排名当中占比20%以上。基本上,保证物流速度、营销活动做得好,成交额有很大可能在top2000000000。
成交额top2的一天平均商品发布数有25471443个左右,基本是前100名商品。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析2016年双11成交额top10(上))
天猫网站内容架构分析,希望能给中小卖家提供一些参考。top3--天猫top4电商卖家占比上线2680万商家2017年双11成交额分别达2135亿、2686亿,平均每天7.3亿,去年的0.83亿。平均每天13.32亿。m1=605925,m2=747273,m3=801486。天猫双11成交量cpir(成交额复合增长率)到2014年上升到29.2%,2015年上升到50.1%,2016年上升到58.9%,2017年上升到66.7%。
成交额top10listing总数不到千个,成交额top102.9亿,成交额top000的一天有51544万个listing数。其中00000的一天平均能有11000万个sku,平均发布80000个左右,80的一天平均发布20000个。
天猫双11成交量cpir(成交额复合增长率)区间0-50万,10万-30万,30万-50万,50万-100万,100万-200万。平均下来200万/50万。成交额top1000000000的一天商品总数有2525万个,top1000000000的一天平均商品总数在1500万,平均商品发布5.5万左右。
理论上top100000000的商品排队肯定是0的了,结果呢。商品总数达5。发布了7073433280个。看了top个商品总数,大概是前300名。再看一下前500的平均商品发布数在1500/500万。确定top的一天前三的商品。怎么看,都是一个普遍的格局,并不是从roi比。大家可以把平均商品发布数量放宽。当然,等我读完m。
1、m
2、m
3、top200以后,可能会觉得他们不太合理。但是现在这个商业环境,还是觉得平均商品发布数量不合理,不是以卖货为主要目的,他是整合商品信息、不断更新各类商品信息,不管你在天猫买什么,都会被他自己给卖掉。从m1到m2过度区间200000-30000万个商品,再到top3第二页的商品总数,几乎是10个左右。
商品发布数量20万个/5。既然成交额增长那么迅速,必然有人为的因素和市场的因素。成交额top的一天平均发布7073433280个左右的商品。商品总数应该有2525万个左右,基本是前100名商品发布,电商卖家在成交额排名当中占比20%以上。基本上,保证物流速度、营销活动做得好,成交额有很大可能在top2000000000。
成交额top2的一天平均商品发布数有25471443个左右,基本是前100名商品。
天猫网站内容架构分析(【买手平台】天猫网站内容架构分析【十三】)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-11-24 11:11
天猫网站内容架构分析前言:更多全国各大商业平台店铺的架构分析,可以去点击查看我的专栏:【全国各大网络平台体系分析】,
四)买手平台【四】买手平台【五】旗舰店【五】天猫商城【五】专营店【六】品牌旗舰店【六】直营店【七】专卖店【七】专卖店【八】批发专营店【八】加盟店【七】加盟店【九】零售店【八】批发铺【八】主流线上品牌商铺【九】主流线下商铺【九】大卖场商铺【九】【企业官方网站】
一、天猫网站内容架构【九】天猫网站内容架构
二、企业官方网站商铺分析【十】一流线上品牌商铺分析
三、品牌旗舰店商铺分析【十一】一流线下零售品牌商铺分析
四、天猫专营店商铺分析【十二】一流线上品牌专营店分析
五、天猫旗舰店分析【十三】一流线下品牌专营店分析天猫网站内容结构分析:天猫内容几乎占据网站60%以上的流量。那么我们怎么在天猫平台获取流量,吸引客户并留住客户呢?根据天猫商家进入天猫网站的途径和客户在天猫的购物行为分析(点击、浏览、收藏加购、购买等行为)来分析,从而为商家选择合适的进入渠道、发布营销活动等提供依据,进而获取流量、吸引客户、留住客户。
以下为结合营销活动获取流量和吸引客户的情况分析:
一、电商平台营销活动获取流量
1、天猫商城营销活动分析
1)活动投放及转化率根据活动投放的效果和受众来分析,分析的数据包括:活动的时间点(投放节假日、节日促销力度);活动的地域(一二三线城市、新旧城市);活动的品牌影响力;活动的类型和其它活动的对比情况;活动是线上线下联合投放还是单独投放;活动的投放的金额(佣金还是折扣券);活动的目的是为了曝光还是为了转化;活动的互动活动的定向推送和非定向推送;活动的弹窗。通过该数据分析,分析受众群体的消费习惯,推送活动营销内容,吸引目标客户前来购买。(。
2)转化率情况以“赠品”和“价格”这两个营销指标为数据入口,分析“有价值的、有购买欲望的客户”。
1)对于新注册商家来说,可以分析客户购买意愿、购买频次、购买时间、购买金额等指标,由此进行有针对性的营销活动内容。
2)对于已经购买过几次的客户来说,可以分析购买前的购买意愿、购买行为、购买金额等指标,来选择合适的营销活动,让客户持续购买。
3)对于已经购买过几次、几十次、几百次的客户来说,对于已购买的客户的心里价位就有一个大概的判断,更易促进消费。
2、天猫旗舰店营销活动分析
1)转化率情况分析通过“转化数据”可以清 查看全部
天猫网站内容架构分析(【买手平台】天猫网站内容架构分析【十三】)
天猫网站内容架构分析前言:更多全国各大商业平台店铺的架构分析,可以去点击查看我的专栏:【全国各大网络平台体系分析】,
四)买手平台【四】买手平台【五】旗舰店【五】天猫商城【五】专营店【六】品牌旗舰店【六】直营店【七】专卖店【七】专卖店【八】批发专营店【八】加盟店【七】加盟店【九】零售店【八】批发铺【八】主流线上品牌商铺【九】主流线下商铺【九】大卖场商铺【九】【企业官方网站】
一、天猫网站内容架构【九】天猫网站内容架构
二、企业官方网站商铺分析【十】一流线上品牌商铺分析
三、品牌旗舰店商铺分析【十一】一流线下零售品牌商铺分析
四、天猫专营店商铺分析【十二】一流线上品牌专营店分析
五、天猫旗舰店分析【十三】一流线下品牌专营店分析天猫网站内容结构分析:天猫内容几乎占据网站60%以上的流量。那么我们怎么在天猫平台获取流量,吸引客户并留住客户呢?根据天猫商家进入天猫网站的途径和客户在天猫的购物行为分析(点击、浏览、收藏加购、购买等行为)来分析,从而为商家选择合适的进入渠道、发布营销活动等提供依据,进而获取流量、吸引客户、留住客户。
以下为结合营销活动获取流量和吸引客户的情况分析:
一、电商平台营销活动获取流量
1、天猫商城营销活动分析
1)活动投放及转化率根据活动投放的效果和受众来分析,分析的数据包括:活动的时间点(投放节假日、节日促销力度);活动的地域(一二三线城市、新旧城市);活动的品牌影响力;活动的类型和其它活动的对比情况;活动是线上线下联合投放还是单独投放;活动的投放的金额(佣金还是折扣券);活动的目的是为了曝光还是为了转化;活动的互动活动的定向推送和非定向推送;活动的弹窗。通过该数据分析,分析受众群体的消费习惯,推送活动营销内容,吸引目标客户前来购买。(。
2)转化率情况以“赠品”和“价格”这两个营销指标为数据入口,分析“有价值的、有购买欲望的客户”。
1)对于新注册商家来说,可以分析客户购买意愿、购买频次、购买时间、购买金额等指标,由此进行有针对性的营销活动内容。
2)对于已经购买过几次的客户来说,可以分析购买前的购买意愿、购买行为、购买金额等指标,来选择合适的营销活动,让客户持续购买。
3)对于已经购买过几次、几十次、几百次的客户来说,对于已购买的客户的心里价位就有一个大概的判断,更易促进消费。
2、天猫旗舰店营销活动分析
1)转化率情况分析通过“转化数据”可以清
天猫网站内容架构分析(新浪时尚与聚美优品、苏宁易购的公司层面管理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-11-19 11:04
天猫网站内容架构分析会今天发布,下面主要对新浪时尚与聚美优品、苏宁易购的公司层面管理进行分析。他们的优势在于丰富的内容与服务,但同时,也因为没有内容采购权而需要外部供应商,并有可能遭受生产商对内容采购的歧视,在开放性与社会化不强的情况下成为机遇与挑战并存的公司。其它的一些例子也包括:苹果没有内容采购权(苹果在外部采购产品时至多是个苹果applefamily)。
当下市场中参差不齐的家居家电产品,其生产商与之竞争或合作的因素较多,其供应链能力(除销售之外)似乎比较薄弱,这些局面与此次双11屡屡出现空调方面低于苹果之外,风马牛不相及的型号(品牌可选的余地少)脱不了干系。美的与格力等空调制造商生产的家电产品也需要销售渠道进行采购,加上电商与制造商之间可能存在的合作关系也极为脆弱,公司业绩未来不容乐观,但如何能走出泥潭,对一个具有百年历史的行业来说,并不是没有机会。
唯品会、聚美优品与苏宁易购虽然具有差异化的电商产品,但同样因为激烈的电商竞争导致供应链相对薄弱,家电产品的采购往往受制于生产商(需要多次谈判),而同样的家电产品,聚美优品与苏宁易购往往处于渠道下沉的地位,因此成为一个边缘化行业,同样面临洗牌与淘汰。 查看全部
天猫网站内容架构分析(新浪时尚与聚美优品、苏宁易购的公司层面管理)
天猫网站内容架构分析会今天发布,下面主要对新浪时尚与聚美优品、苏宁易购的公司层面管理进行分析。他们的优势在于丰富的内容与服务,但同时,也因为没有内容采购权而需要外部供应商,并有可能遭受生产商对内容采购的歧视,在开放性与社会化不强的情况下成为机遇与挑战并存的公司。其它的一些例子也包括:苹果没有内容采购权(苹果在外部采购产品时至多是个苹果applefamily)。
当下市场中参差不齐的家居家电产品,其生产商与之竞争或合作的因素较多,其供应链能力(除销售之外)似乎比较薄弱,这些局面与此次双11屡屡出现空调方面低于苹果之外,风马牛不相及的型号(品牌可选的余地少)脱不了干系。美的与格力等空调制造商生产的家电产品也需要销售渠道进行采购,加上电商与制造商之间可能存在的合作关系也极为脆弱,公司业绩未来不容乐观,但如何能走出泥潭,对一个具有百年历史的行业来说,并不是没有机会。
唯品会、聚美优品与苏宁易购虽然具有差异化的电商产品,但同样因为激烈的电商竞争导致供应链相对薄弱,家电产品的采购往往受制于生产商(需要多次谈判),而同样的家电产品,聚美优品与苏宁易购往往处于渠道下沉的地位,因此成为一个边缘化行业,同样面临洗牌与淘汰。
天猫网站内容架构分析(基于J2EE的订单管理系统设计与实现(一)_)
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-11-14 02:20
简介 本篇文章主要介绍最终课程设计《天猫后台管理系统》(示例代码)及相关体验技巧,文章约11525字,330浏览量,3个赞,值得参考!
基于J2EE的订单管理系统的设计与实现
【摘要】 随着经济的快速发展和人民生活水平的不断提高,单一的传统实体实体购物已经远远不能满足现代人快节奏、高效的生活购物模式。电子商务作为一种更加高效便捷的购物和消费方式,已经逐渐融入我们的生活,被越来越多的年轻消费者所接受和认可。在此背景下,各行各业的产品流通企业都在积极认识并引入电子商务模式,逐步取代传统的面对面交易模式。于是,一大批电商网站雨后春笋般冒了出来。同时,也产生了大量的订单。高效无误地处理这些大量订单,成为购物网站设计经理必须面对的问题。这套天猫管理系统是样板知名购物网站天猫的后台,以后台人员的形式实现对平台产品的高效便捷管理。天猫管理系统的设计以界面友好简洁、功能实用、操作灵活方便、业务流程简单易懂、不复杂为设计原则,使设计的订单管理系统为尽可能系统化、标准化、流程化,在易用性、可靠性和安全性方面也着重考虑。系统采用流行的SSM框架技术,严格按照系统工程的开发流程进行设计开发。该系统主要实现商品的分类管理。分类管理包括商品属性管理和产品管理、用户管理和订单管理功能模块。通过前端合作,您现在可以编辑产品属性和产品属性。产品属性包括图片、产品名称、产品副标题、原价、折扣价等属性。用户管理和订单管理功能模块。通过前端合作,您现在可以编辑产品属性和产品属性。产品属性包括图片、产品名称、产品副标题、原价、折扣价等属性。用户管理和订单管理功能模块。通过前端合作,您现在可以编辑产品属性和产品属性。产品属性包括图片、产品名称、产品副标题、原价、折扣价等属性。
1 简介
随着经济的快速发展和人民生活水平的不断提高,人们的消费水平和需求也在不断提高。但是,由于生活和工作节奏很快,时间和地域的限制,传统的一手付款和一手送货交易的方式早已不能满足人们的需求,这就导致了网购的出现,全新的购物模式,以及海量的网购订单。
1.1发展目的及意义
随着我国电子技术发展水平的不断提高,互联网的使用已经非常普遍。如今,年轻人几乎都使用互联网浏览新闻和购物。在这样的科技经济环境下,电子商务的发展犹如断竹。另外,现在人们信用观念强,信用消费比较普遍,基本不存在支付问题。如今,公民对个人信用问题非常重视,国家也有比较完善的信用保护体系,银行过度资本化的金额也比较大。基于此,恶意欠费一般不会发生,网购支付的问题也不再是问题。与实体店的单手送货原则相比,网购越来越被人们认可和使用。而且现在物流服务体系比较完善,购物方便有保障,催生了大量的购物订单。
1.2 本项目内容概览
社会进步带来了人们生活方式的改变,人们的消费水平和需求也在不断提高。由于生活和工作节奏很快,加上时间和地域的限制,传统的面对面交易早已无法满足人们的需求。因此,电子商务作为一种更加高效便捷的购物和消费方式,逐渐融入了我们的生活。被越来越多的年轻消费者所接受和认可。同时,也产生了大量的订单。在此背景下,各行各业的产品流通企业都在积极了解并引入电子商务模式,逐步取代传统的面对面交易模式。因此,一大批电商网站如雨后春笋般涌现并迅速成长。天猫后台管理系统是一个服务于网购网站的子系统。不仅可以帮助商家随时随地查看订单信息,还可以随时随地更新商品信息。
2 开发工具及相关技术介绍 2.1 Java 介绍
Java的数据类型与承载和运行的硬件机器无关。Java可以跨平台运行,Java语言编写的程序无论是国内还是国外的Java语言编写的程序都可以共享。Java虚拟机(Java Virtual Machine)实现了Java二进制代码的解释和执行功能。它建立在操作系统和硬件之上,提供不同平台之间的接口。
综上所述,基于Java的这些特性,可以使用Java语言开发订单管理系统来实现系统功能。
2.2MyBatis 数据库介绍
MyBatis 数据库支持系统的数据安全存储。MyBatis 是一个优秀的持久层框架,支持自定义 SQL、存储过程和高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数和获取结果集。MyBatis 可以使用简单的 XML 或注解来配置和映射原生信息,并将接口和 Java POJO(Plain Ordinary Java Objects)映射到数据库中的记录。
2.3Spring技术介绍
Spring 是一个开源框架,由 Rod Johnson 创建。它的创建是为了解决企业应用程序开发的复杂性。Spring 使用基本的 JavaBeans 来完成以前只能由 EJB 完成的事情。但是,Spring 的使用并不限于服务器端开发。从简单性、可测试性和松耦合的角度来看,任何 Java 应用程序都可以从 Spring 中受益。
Spring 是轻量级的控制反转 (IoC) 和面向方面 (AOP) 容器框架。
控制反转 Spring 通过一种称为控制反转 (IoC) 的技术促进松散耦合。应用IoC时,对象所依赖的其他对象会以被动方式传入,而不是由对象自己创建或查找依赖对象。你可以把 IoC 看作 JNDI 的对立面——不是对象从容器中寻找依赖,而是容器在对象初始化时主动将依赖传递给它,而不用等待对象的请求。
面向方面-Spring 为面向方面的编程提供了丰富的支持,通过分离应用程序业务逻辑和系统级服务(例如审计和事务管理)来实现内聚开发。应用程序对象只实现它们应该做的事情——完成业务逻辑——仅此而已。他们不负责(甚至不知道)其他系统级别的问题,例如日志记录或事务支持。
Container-Spring 收录并管理应用程序对象的配置和生命周期。从这个意义上说,它是一个容器。您可以根据可配置的原型配置每个 bean 的创建方式,您的 bean 您可以在每次需要时创建单个实例或生成一个新实例,以及它们如何相互关联。但是,不应将 Spring 与传统的重量级 EJB 容器混淆。它们通常又大又重,难以使用。
Framework-Spring 可以将简单的组件配置和组合成复杂的应用程序。在 Spring 中,应用程序对象以声明方式组合,通常在 XML 文件中。Spring还提供了很多基础功能(事务管理、持久化框架集成等),应用逻辑的开发就交给你了。
2.4SpringMVC技术介绍
Spring 的模型-视图-控制器(MVC)框架是围绕一个 DispatcherServlet 设计的,它将请求分发到各个处理器,支持可配置的处理器映射、视图渲染、本地化、时区和主题渲染等,它甚至可以支持文件上传。处理器是应用程序中用 @Controller 和 @RequestMapping 注释的类和方法。Spring 为处理器方法提供了极其多样化和灵活的配置。Spring 3.0 后来提供了@Controller注解机制、@PathVariable注解等一些特性,你可以使用它们来开发RESTful网站和应用。
2.5SSM技术介绍
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、SpringMVC、MyBatis三个开源框架集成而成,常作为数据源简单的web项目的框架。
3 可行性研究与需求分析3.1 可行性研究3.1.1 技术可行性
技术可行性的重点包括系统在硬件和软件技术上是否能满足人们的需求。由于java语言的优越特性,整个系统通过流行的SSM技术采用企业级开发模式进行开发,SSM框架技术已经比较成熟。因此,该系统的开发在技术上是可行的。
3.1.2 经济可行性
经济可行性考虑了开发系统的经济成本。首先,系统使用Intellij开发工具,很容易获得。因此,开发工具的成本是可以接受的,并且完成了系统的开发以管理电子商务产品。意义重大,可以显着提高电子商务的管理效率。此外,完成系统开发和实施所需硬件的经济成本也很容易满足,因此可以说该系统在经济上是可行的。
2.1.3 法律可行性
首先,本系统开发所咨询的技术和其他材料是合法的。从常规渠道获得技术咨询。通过查阅图书馆图书和在网上定期浏览文章获得的资料和信息均真实可靠。另外,在这个系统的开发过程中不存在知识产权问题,因为所咨询的知识来自正规的地方,传播时间长,知识是公开的。不会涉及任何知识产权问题。最后,该制度的发展不涉及法律责任,因为它没有违反任何法律秩序或违反任何明文规定的规则和法律,因此该制度不存在法律问题。
综上所述,本系统的开发目的已经明确。从技术、经济、法律三个方面可行,投资少,见效快。因此,本系统的开发是完全可行的。
3.2系统需求分析3.2.1系统功能模块需求
创建订单:填写订单号(ID)、货物信息、订单状态、折扣等基本信息,然后创建订单。
向订单添加产品:输入创建的订单并在创建的订单中添加新产品。
删除订单:删除已创建的订单
3.2.2 系统运行环境要求
对系统运行环境的要求其实并不算太高。而且,现在计算机技术的发展已经非常成熟,普通配置的硬件性能完全可以运行后台管理系统,而且价格非常便宜。因此,为了更好地利用订单管理系统的性能,我们在本地实现系统的环境如下:
(1)硬件环境
处理器:Intel i5 芯片或更高
内存:8G或更高
硬盘空间:1T
(2)软件平台
应用环境:Windows操作系统
操作系统:Windows 8.1
编程环境:IntelliJ
技术框架:SSM框架
4订单管理系统数据库设计4.1概念结构设计
商品
添加到购物车
查看属性
查看评论
类似物品
4.1.1 系统图
4.1.2 个实体
商品:添加购物车、购买、查看属性、查看评论、类似商品
后台管理:用户管理、分类管理、订单管理
用户管理:ID、用户名
分类管理:属性管理、商品管理、品类名称、图片、ID
订单管理:ID、订单状态、金额、买家姓名、付款时间、创建时间、数量、发货时间、确认发货时间
5后台管理系统设计5.1 总体系统设计目标
系统必须能够高效处理购物网站中产生的订单,能够快速对产品进行CRUD操作,能够查看用户基本信息,并能够让后台管理员轻松快速地掌握系统。
5.2 总体系统设计原则
1.诚信原则
后台管理系统的总体设计、总体规划和总体方案的可行性分析都是围绕系统的主要业务活动进行的。
2.相位原理
该制度将分阶段实施。在实施广度上,要制定分阶段实施的目标和计划。阶段性投入、阶段性实施、阶段性成果、点到面、逐步部署的原则,将提高管理的有效性。
3.安全原则
安全性是电子商务各个子系统绝对重要的评价指标网站。
4.可维护性原则
系统的功能设计应具有良好的可扩展性,遵循模块化设计原则,便于后期系统模块的维护,如功能模块的增、改、删。
5.适用性原则
后台管理系统面向用户和企业。因此,系统在设计时,界面要清晰,操作要方便可行,通俗易懂,易学易用,得到广大用户群体的认可和接受。
6.投资原则
对一些有前景、有发展前景的客户和企业具有吸引力,成本中等。
5.3 系统功能模块设计5.3.1 后台管理图
5.3.1 分类管理流程图
5.3.2用户管理流程图
5.3.2 订单管理流程图
程序
6 后台管理系统的实现
6.1 天猫后台整体界面
6.2 分类管理界面
6.3用户管理界面
6.4订单管理界面
7 订单管理系统测试7.1 测试用例研究与选择
一般来说,程序测试方法主要分为两类,一类是白盒测试,一类是黑盒测试。
天猫后台管理系统的测试方法结合了白盒测试和黑盒测试,但主要使用黑盒测试方法。而且,本系统的测试遵循“早期测试、间歇测试”的原则,尽可能保证测试用例具有良好的完整性和良好的有效性。
7.2 测试环境
本订单管理系统的测试环境如下:
CPU:酷睿i5系列
内存:8GB
硬盘:1T
操作系统:Windows8.1
开发环境:IntelliJ
网络服务器:Tomcat 7.0
7.3 示例测试一
本系统的测试主要是对后台的各个功能模块进行测试。
(1)后台分类功能模块测试如下
1. 点击分类管理。
2.点击属性管理,输入新的属性,点击提交,查询结果成功。
3. 点击商品功能,添加新商品,输入商品名称、商品副标题、原价、优惠价、库存,点击提交,查看结果是否成功。
4. 点击编辑功能,输入分类名称,选择分类图片,点击提交,查询结果成功。
5.点击删除功能,会弹出对话框提示您确认删除。单击“确定”以检查结果是否成功。
(2)后端用户管理模块测试如下:
1.点击用户管理功能,查看ID和用户名是否与前台一致。
(3)订单管理模块测试如下:
1. 点击订单管理功能查看ID、状态、金额、产品数量、买家姓名、创建时间、付款时间、发货时间、确认收货时间、操作等属性是否与订单一致前台数据。
8 总结
因为这个天猫后台管理系统是我们团队第一个完整的设计开发系统。首次使用SSM框架开发轻量级企业项目。途中遇到了很多问题,整个开发过程就是边写边学。情况。我们经常会遇到很多棘手的问题。通过询问老师和同学,不断的在网上查询资料和观看教学视频,我们终于完成了天猫后台管理系统的设计,代码编写和文档侧写。通过这个订单管理系统的设计和实现,我们对JavaEE项目的开发过程有了更深入的了解,对SSM框架有了更清晰的认识。 查看全部
天猫网站内容架构分析(基于J2EE的订单管理系统设计与实现(一)_)
简介 本篇文章主要介绍最终课程设计《天猫后台管理系统》(示例代码)及相关体验技巧,文章约11525字,330浏览量,3个赞,值得参考!
基于J2EE的订单管理系统的设计与实现
【摘要】 随着经济的快速发展和人民生活水平的不断提高,单一的传统实体实体购物已经远远不能满足现代人快节奏、高效的生活购物模式。电子商务作为一种更加高效便捷的购物和消费方式,已经逐渐融入我们的生活,被越来越多的年轻消费者所接受和认可。在此背景下,各行各业的产品流通企业都在积极认识并引入电子商务模式,逐步取代传统的面对面交易模式。于是,一大批电商网站雨后春笋般冒了出来。同时,也产生了大量的订单。高效无误地处理这些大量订单,成为购物网站设计经理必须面对的问题。这套天猫管理系统是样板知名购物网站天猫的后台,以后台人员的形式实现对平台产品的高效便捷管理。天猫管理系统的设计以界面友好简洁、功能实用、操作灵活方便、业务流程简单易懂、不复杂为设计原则,使设计的订单管理系统为尽可能系统化、标准化、流程化,在易用性、可靠性和安全性方面也着重考虑。系统采用流行的SSM框架技术,严格按照系统工程的开发流程进行设计开发。该系统主要实现商品的分类管理。分类管理包括商品属性管理和产品管理、用户管理和订单管理功能模块。通过前端合作,您现在可以编辑产品属性和产品属性。产品属性包括图片、产品名称、产品副标题、原价、折扣价等属性。用户管理和订单管理功能模块。通过前端合作,您现在可以编辑产品属性和产品属性。产品属性包括图片、产品名称、产品副标题、原价、折扣价等属性。用户管理和订单管理功能模块。通过前端合作,您现在可以编辑产品属性和产品属性。产品属性包括图片、产品名称、产品副标题、原价、折扣价等属性。
1 简介
随着经济的快速发展和人民生活水平的不断提高,人们的消费水平和需求也在不断提高。但是,由于生活和工作节奏很快,时间和地域的限制,传统的一手付款和一手送货交易的方式早已不能满足人们的需求,这就导致了网购的出现,全新的购物模式,以及海量的网购订单。
1.1发展目的及意义
随着我国电子技术发展水平的不断提高,互联网的使用已经非常普遍。如今,年轻人几乎都使用互联网浏览新闻和购物。在这样的科技经济环境下,电子商务的发展犹如断竹。另外,现在人们信用观念强,信用消费比较普遍,基本不存在支付问题。如今,公民对个人信用问题非常重视,国家也有比较完善的信用保护体系,银行过度资本化的金额也比较大。基于此,恶意欠费一般不会发生,网购支付的问题也不再是问题。与实体店的单手送货原则相比,网购越来越被人们认可和使用。而且现在物流服务体系比较完善,购物方便有保障,催生了大量的购物订单。
1.2 本项目内容概览
社会进步带来了人们生活方式的改变,人们的消费水平和需求也在不断提高。由于生活和工作节奏很快,加上时间和地域的限制,传统的面对面交易早已无法满足人们的需求。因此,电子商务作为一种更加高效便捷的购物和消费方式,逐渐融入了我们的生活。被越来越多的年轻消费者所接受和认可。同时,也产生了大量的订单。在此背景下,各行各业的产品流通企业都在积极了解并引入电子商务模式,逐步取代传统的面对面交易模式。因此,一大批电商网站如雨后春笋般涌现并迅速成长。天猫后台管理系统是一个服务于网购网站的子系统。不仅可以帮助商家随时随地查看订单信息,还可以随时随地更新商品信息。
2 开发工具及相关技术介绍 2.1 Java 介绍
Java的数据类型与承载和运行的硬件机器无关。Java可以跨平台运行,Java语言编写的程序无论是国内还是国外的Java语言编写的程序都可以共享。Java虚拟机(Java Virtual Machine)实现了Java二进制代码的解释和执行功能。它建立在操作系统和硬件之上,提供不同平台之间的接口。
综上所述,基于Java的这些特性,可以使用Java语言开发订单管理系统来实现系统功能。
2.2MyBatis 数据库介绍
MyBatis 数据库支持系统的数据安全存储。MyBatis 是一个优秀的持久层框架,支持自定义 SQL、存储过程和高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数和获取结果集。MyBatis 可以使用简单的 XML 或注解来配置和映射原生信息,并将接口和 Java POJO(Plain Ordinary Java Objects)映射到数据库中的记录。
2.3Spring技术介绍
Spring 是一个开源框架,由 Rod Johnson 创建。它的创建是为了解决企业应用程序开发的复杂性。Spring 使用基本的 JavaBeans 来完成以前只能由 EJB 完成的事情。但是,Spring 的使用并不限于服务器端开发。从简单性、可测试性和松耦合的角度来看,任何 Java 应用程序都可以从 Spring 中受益。
Spring 是轻量级的控制反转 (IoC) 和面向方面 (AOP) 容器框架。
控制反转 Spring 通过一种称为控制反转 (IoC) 的技术促进松散耦合。应用IoC时,对象所依赖的其他对象会以被动方式传入,而不是由对象自己创建或查找依赖对象。你可以把 IoC 看作 JNDI 的对立面——不是对象从容器中寻找依赖,而是容器在对象初始化时主动将依赖传递给它,而不用等待对象的请求。
面向方面-Spring 为面向方面的编程提供了丰富的支持,通过分离应用程序业务逻辑和系统级服务(例如审计和事务管理)来实现内聚开发。应用程序对象只实现它们应该做的事情——完成业务逻辑——仅此而已。他们不负责(甚至不知道)其他系统级别的问题,例如日志记录或事务支持。
Container-Spring 收录并管理应用程序对象的配置和生命周期。从这个意义上说,它是一个容器。您可以根据可配置的原型配置每个 bean 的创建方式,您的 bean 您可以在每次需要时创建单个实例或生成一个新实例,以及它们如何相互关联。但是,不应将 Spring 与传统的重量级 EJB 容器混淆。它们通常又大又重,难以使用。
Framework-Spring 可以将简单的组件配置和组合成复杂的应用程序。在 Spring 中,应用程序对象以声明方式组合,通常在 XML 文件中。Spring还提供了很多基础功能(事务管理、持久化框架集成等),应用逻辑的开发就交给你了。
2.4SpringMVC技术介绍
Spring 的模型-视图-控制器(MVC)框架是围绕一个 DispatcherServlet 设计的,它将请求分发到各个处理器,支持可配置的处理器映射、视图渲染、本地化、时区和主题渲染等,它甚至可以支持文件上传。处理器是应用程序中用 @Controller 和 @RequestMapping 注释的类和方法。Spring 为处理器方法提供了极其多样化和灵活的配置。Spring 3.0 后来提供了@Controller注解机制、@PathVariable注解等一些特性,你可以使用它们来开发RESTful网站和应用。
2.5SSM技术介绍
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、SpringMVC、MyBatis三个开源框架集成而成,常作为数据源简单的web项目的框架。
3 可行性研究与需求分析3.1 可行性研究3.1.1 技术可行性
技术可行性的重点包括系统在硬件和软件技术上是否能满足人们的需求。由于java语言的优越特性,整个系统通过流行的SSM技术采用企业级开发模式进行开发,SSM框架技术已经比较成熟。因此,该系统的开发在技术上是可行的。
3.1.2 经济可行性
经济可行性考虑了开发系统的经济成本。首先,系统使用Intellij开发工具,很容易获得。因此,开发工具的成本是可以接受的,并且完成了系统的开发以管理电子商务产品。意义重大,可以显着提高电子商务的管理效率。此外,完成系统开发和实施所需硬件的经济成本也很容易满足,因此可以说该系统在经济上是可行的。
2.1.3 法律可行性
首先,本系统开发所咨询的技术和其他材料是合法的。从常规渠道获得技术咨询。通过查阅图书馆图书和在网上定期浏览文章获得的资料和信息均真实可靠。另外,在这个系统的开发过程中不存在知识产权问题,因为所咨询的知识来自正规的地方,传播时间长,知识是公开的。不会涉及任何知识产权问题。最后,该制度的发展不涉及法律责任,因为它没有违反任何法律秩序或违反任何明文规定的规则和法律,因此该制度不存在法律问题。
综上所述,本系统的开发目的已经明确。从技术、经济、法律三个方面可行,投资少,见效快。因此,本系统的开发是完全可行的。
3.2系统需求分析3.2.1系统功能模块需求
创建订单:填写订单号(ID)、货物信息、订单状态、折扣等基本信息,然后创建订单。
向订单添加产品:输入创建的订单并在创建的订单中添加新产品。
删除订单:删除已创建的订单
3.2.2 系统运行环境要求
对系统运行环境的要求其实并不算太高。而且,现在计算机技术的发展已经非常成熟,普通配置的硬件性能完全可以运行后台管理系统,而且价格非常便宜。因此,为了更好地利用订单管理系统的性能,我们在本地实现系统的环境如下:
(1)硬件环境
处理器:Intel i5 芯片或更高
内存:8G或更高
硬盘空间:1T
(2)软件平台
应用环境:Windows操作系统
操作系统:Windows 8.1
编程环境:IntelliJ
技术框架:SSM框架
4订单管理系统数据库设计4.1概念结构设计
商品
添加到购物车
查看属性
查看评论
类似物品
4.1.1 系统图

4.1.2 个实体
商品:添加购物车、购买、查看属性、查看评论、类似商品
后台管理:用户管理、分类管理、订单管理
用户管理:ID、用户名
分类管理:属性管理、商品管理、品类名称、图片、ID
订单管理:ID、订单状态、金额、买家姓名、付款时间、创建时间、数量、发货时间、确认发货时间
5后台管理系统设计5.1 总体系统设计目标
系统必须能够高效处理购物网站中产生的订单,能够快速对产品进行CRUD操作,能够查看用户基本信息,并能够让后台管理员轻松快速地掌握系统。
5.2 总体系统设计原则
1.诚信原则
后台管理系统的总体设计、总体规划和总体方案的可行性分析都是围绕系统的主要业务活动进行的。
2.相位原理
该制度将分阶段实施。在实施广度上,要制定分阶段实施的目标和计划。阶段性投入、阶段性实施、阶段性成果、点到面、逐步部署的原则,将提高管理的有效性。
3.安全原则
安全性是电子商务各个子系统绝对重要的评价指标网站。
4.可维护性原则
系统的功能设计应具有良好的可扩展性,遵循模块化设计原则,便于后期系统模块的维护,如功能模块的增、改、删。
5.适用性原则
后台管理系统面向用户和企业。因此,系统在设计时,界面要清晰,操作要方便可行,通俗易懂,易学易用,得到广大用户群体的认可和接受。
6.投资原则
对一些有前景、有发展前景的客户和企业具有吸引力,成本中等。
5.3 系统功能模块设计5.3.1 后台管理图

5.3.1 分类管理流程图

5.3.2用户管理流程图

5.3.2 订单管理流程图

程序
6 后台管理系统的实现
6.1 天猫后台整体界面

6.2 分类管理界面

6.3用户管理界面

6.4订单管理界面

7 订单管理系统测试7.1 测试用例研究与选择
一般来说,程序测试方法主要分为两类,一类是白盒测试,一类是黑盒测试。
天猫后台管理系统的测试方法结合了白盒测试和黑盒测试,但主要使用黑盒测试方法。而且,本系统的测试遵循“早期测试、间歇测试”的原则,尽可能保证测试用例具有良好的完整性和良好的有效性。
7.2 测试环境
本订单管理系统的测试环境如下:
CPU:酷睿i5系列
内存:8GB
硬盘:1T
操作系统:Windows8.1
开发环境:IntelliJ
网络服务器:Tomcat 7.0
7.3 示例测试一
本系统的测试主要是对后台的各个功能模块进行测试。
(1)后台分类功能模块测试如下
1. 点击分类管理。
2.点击属性管理,输入新的属性,点击提交,查询结果成功。
3. 点击商品功能,添加新商品,输入商品名称、商品副标题、原价、优惠价、库存,点击提交,查看结果是否成功。
4. 点击编辑功能,输入分类名称,选择分类图片,点击提交,查询结果成功。
5.点击删除功能,会弹出对话框提示您确认删除。单击“确定”以检查结果是否成功。
(2)后端用户管理模块测试如下:
1.点击用户管理功能,查看ID和用户名是否与前台一致。
(3)订单管理模块测试如下:
1. 点击订单管理功能查看ID、状态、金额、产品数量、买家姓名、创建时间、付款时间、发货时间、确认收货时间、操作等属性是否与订单一致前台数据。
8 总结
因为这个天猫后台管理系统是我们团队第一个完整的设计开发系统。首次使用SSM框架开发轻量级企业项目。途中遇到了很多问题,整个开发过程就是边写边学。情况。我们经常会遇到很多棘手的问题。通过询问老师和同学,不断的在网上查询资料和观看教学视频,我们终于完成了天猫后台管理系统的设计,代码编写和文档侧写。通过这个订单管理系统的设计和实现,我们对JavaEE项目的开发过程有了更深入的了解,对SSM框架有了更清晰的认识。
天猫网站内容架构分析(天猫网站内容架构分析之【内容权重算法】2018年月上线)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-11-13 16:02
天猫网站内容架构分析之【内容权重算法】2018年月上线全新内容权重算法分析方案集中看下天猫网站内容推荐的一个架构体系以及内容权重算法的内容权重算法方案。
相对于平台内容的原创热点主题来说,站外社区更多的是类似于老外的那种移民生活分享,晒照片晒游记晒玩耍的记录,或者是手作教程类的短视频,这也是很多企业用这个方案来做互联网+的切入点。一线城市的社区还是比较好找,二三线城市的社区找不到合适的平台的话,可以看下向博客投稿的形式做一个短视频的广告植入。
好难找到,国内没有合适的平台。
主要是看是什么内容?如果是吃喝玩乐类的就是要抓住当地的热点去做。其实国内也有类似(苏宁易购等电商)这样的平台,基本的模式是线上发布图片,选好产品提交上去,通过提高图片的质量去呈现在线下的社区买家面前。
我来说一下我所知道的火山小视频平台?短视频基于app的产品核心功能-火山小视频,截止到2017年10月底,目前已有原创内容3000多万条。火山是一个社区化的app。基于火山的平台内容本身分享即pgc和ugc,ugc指的是全体生产者平等参与的。而pgc指有独立发布渠道的真正的原创内容。在之前,,淘票票,西瓜视频等等的平台app,借助互联网各大知名平台所拥有的先发优势,以互联网真正原创内容为主,借助好的渠道网红内容,推广海量的流量和曝光,然后再形成粉丝经济。
然而,这种模式,行业内叫做pgc与ugc的双边经济。这种模式,对于产业链庞大的中小企业来说,需要足够的资金投入,保证内容质量,控制好内容推广,毕竟流量太难了。而,在和火山小视频这样的平台内,则更容易形成影响力,pgc和ugc的双边经济形式。随着移动互联网流量的爆发式增长,再加上我国优质内容缺乏的事实,pgc内容生产主体(b站)(但,b站也不是互联网内容的最大平台,内容的绝对稀缺)可能成为了优质内容产出的爆发点。
火山小视频则由于主打原创内容,对于传统的平台巨头(腾讯,百度,阿里等等)来说,是可以以平台合作的方式做推广的。目前可以去上看一下是否有类似的厂商愿意投放,并且在上进行pgc和ugc的双边经济,而目前平台的流量是非常巨大的。这一方面是由于上有大量的中小商家缺乏有效的内容生产渠道,同时,上人均产出的内容通常也要求高,这些由推荐算法推荐内容,更容易脱颖而出。
另一方面,也是由于的网店基数巨大,商家通过店铺粉丝经济,达到粉丝经济,带来购买。而在商品上来说,一般来说是认为上卖不动的产品,平台。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析之【内容权重算法】2018年月上线)
天猫网站内容架构分析之【内容权重算法】2018年月上线全新内容权重算法分析方案集中看下天猫网站内容推荐的一个架构体系以及内容权重算法的内容权重算法方案。
相对于平台内容的原创热点主题来说,站外社区更多的是类似于老外的那种移民生活分享,晒照片晒游记晒玩耍的记录,或者是手作教程类的短视频,这也是很多企业用这个方案来做互联网+的切入点。一线城市的社区还是比较好找,二三线城市的社区找不到合适的平台的话,可以看下向博客投稿的形式做一个短视频的广告植入。
好难找到,国内没有合适的平台。
主要是看是什么内容?如果是吃喝玩乐类的就是要抓住当地的热点去做。其实国内也有类似(苏宁易购等电商)这样的平台,基本的模式是线上发布图片,选好产品提交上去,通过提高图片的质量去呈现在线下的社区买家面前。
我来说一下我所知道的火山小视频平台?短视频基于app的产品核心功能-火山小视频,截止到2017年10月底,目前已有原创内容3000多万条。火山是一个社区化的app。基于火山的平台内容本身分享即pgc和ugc,ugc指的是全体生产者平等参与的。而pgc指有独立发布渠道的真正的原创内容。在之前,,淘票票,西瓜视频等等的平台app,借助互联网各大知名平台所拥有的先发优势,以互联网真正原创内容为主,借助好的渠道网红内容,推广海量的流量和曝光,然后再形成粉丝经济。
然而,这种模式,行业内叫做pgc与ugc的双边经济。这种模式,对于产业链庞大的中小企业来说,需要足够的资金投入,保证内容质量,控制好内容推广,毕竟流量太难了。而,在和火山小视频这样的平台内,则更容易形成影响力,pgc和ugc的双边经济形式。随着移动互联网流量的爆发式增长,再加上我国优质内容缺乏的事实,pgc内容生产主体(b站)(但,b站也不是互联网内容的最大平台,内容的绝对稀缺)可能成为了优质内容产出的爆发点。
火山小视频则由于主打原创内容,对于传统的平台巨头(腾讯,百度,阿里等等)来说,是可以以平台合作的方式做推广的。目前可以去上看一下是否有类似的厂商愿意投放,并且在上进行pgc和ugc的双边经济,而目前平台的流量是非常巨大的。这一方面是由于上有大量的中小商家缺乏有效的内容生产渠道,同时,上人均产出的内容通常也要求高,这些由推荐算法推荐内容,更容易脱颖而出。
另一方面,也是由于的网店基数巨大,商家通过店铺粉丝经济,达到粉丝经济,带来购买。而在商品上来说,一般来说是认为上卖不动的产品,平台。
天猫网站内容架构分析(天猫网站内容架构分析(图)规划及发展趋势)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-11-13 08:01
天猫网站内容架构分析自从2014年底国家广播电视总局强制要求等2014年4月1日起,网站内容架构全面升级为统一的ugc计划。ugc从2014年4月1日开始正式启动,到2015年最终确定了五大事件为网ugc规划:首页店铺通识事件、人人都是内容创造者事件、一搜选出名优质店铺事件、一淘全国挑选出优质店铺事件、天下微淘正式引入“内容化”事件,大事件标志网站内容由传统的点击页面按钮发布商品内容,实现全链路分发网最大的变化是在内容方面对头部卖家、品牌方、品牌商三方开放。
ugc的开放是相对来说对传统电商来说是一件必然的事。1.每年都会引入众多头部卖家和品牌商。除了通过会员制、快捷登录、可设置任意指定商品购买数量、店铺消息公告、可设置随意发布短视频时长(按微博或内容有效时长计算)、整合品牌旗舰店以外,本次引入的卖家和品牌商来自全国80多个城市,22000多家头部品牌店铺。
这些头部品牌目前虽然每个月自行更新内容总数不超过10篇,单个视频长度为6分钟,但总数就达到200多万条。要求头部卖家(品牌方)每个月更新2-3篇官方内容,每篇更新不超过15篇,每个月更新内容条数限制在20篇左右。前期红利会使得头部卖家涌入,但随着对卖家和品牌商的管控,未来将会形成竞争大洗牌。
2.每年都会引入众多优质内容创造者。第一批是自创内容及计划孵化,第二批是作品获得头部大卖家青睐的内容孵化平台。的标准是连续创作2-3篇年度相关内容,评分至少在4分,收入至少需达20万,且发布内容要实时与用户互动。头部大卖家所产出的内容非常优质,其中不乏知乎等大v账号,这些内容非常贴近用户,对品牌方、卖家和用户都有正面价值。
不同的头部内容创造者可以在对自身有价值的内容平台(比如微信公众号、今日头条、百家号、网易号、企鹅号、搜狐号、一点资讯、凤凰号等)中产出内容。头部内容创造者与其它获得链接权限的大卖家合作,这里有一个悖论:作为大卖家的重量级大v,要发送内容给卖家,需要付出更多时间、精力和营销成本,从而产生效率低下的问题。
3.内容未来发展趋势优质内容作为网站内容的核心,是一种互联网新形式,还将持续增长,将持续加大对优质内容创造者的投入和扶持。在内容创造者扶持方面,将投入技术扶持、内容补贴、行业交流会等多种方式,帮助优质内容创造者变现,实现自身价值。4.内容开放机制每年也有很多流量或资源扶持对内容创作者开放,从会员。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析(图)规划及发展趋势)
天猫网站内容架构分析自从2014年底国家广播电视总局强制要求等2014年4月1日起,网站内容架构全面升级为统一的ugc计划。ugc从2014年4月1日开始正式启动,到2015年最终确定了五大事件为网ugc规划:首页店铺通识事件、人人都是内容创造者事件、一搜选出名优质店铺事件、一淘全国挑选出优质店铺事件、天下微淘正式引入“内容化”事件,大事件标志网站内容由传统的点击页面按钮发布商品内容,实现全链路分发网最大的变化是在内容方面对头部卖家、品牌方、品牌商三方开放。
ugc的开放是相对来说对传统电商来说是一件必然的事。1.每年都会引入众多头部卖家和品牌商。除了通过会员制、快捷登录、可设置任意指定商品购买数量、店铺消息公告、可设置随意发布短视频时长(按微博或内容有效时长计算)、整合品牌旗舰店以外,本次引入的卖家和品牌商来自全国80多个城市,22000多家头部品牌店铺。
这些头部品牌目前虽然每个月自行更新内容总数不超过10篇,单个视频长度为6分钟,但总数就达到200多万条。要求头部卖家(品牌方)每个月更新2-3篇官方内容,每篇更新不超过15篇,每个月更新内容条数限制在20篇左右。前期红利会使得头部卖家涌入,但随着对卖家和品牌商的管控,未来将会形成竞争大洗牌。
2.每年都会引入众多优质内容创造者。第一批是自创内容及计划孵化,第二批是作品获得头部大卖家青睐的内容孵化平台。的标准是连续创作2-3篇年度相关内容,评分至少在4分,收入至少需达20万,且发布内容要实时与用户互动。头部大卖家所产出的内容非常优质,其中不乏知乎等大v账号,这些内容非常贴近用户,对品牌方、卖家和用户都有正面价值。
不同的头部内容创造者可以在对自身有价值的内容平台(比如微信公众号、今日头条、百家号、网易号、企鹅号、搜狐号、一点资讯、凤凰号等)中产出内容。头部内容创造者与其它获得链接权限的大卖家合作,这里有一个悖论:作为大卖家的重量级大v,要发送内容给卖家,需要付出更多时间、精力和营销成本,从而产生效率低下的问题。
3.内容未来发展趋势优质内容作为网站内容的核心,是一种互联网新形式,还将持续增长,将持续加大对优质内容创造者的投入和扶持。在内容创造者扶持方面,将投入技术扶持、内容补贴、行业交流会等多种方式,帮助优质内容创造者变现,实现自身价值。4.内容开放机制每年也有很多流量或资源扶持对内容创作者开放,从会员。
天猫网站内容架构分析(天猫网站内容架构分析如何选择合适的组件:仅仅考虑使用loader)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-11-11 00:02
天猫网站内容架构分析如何选择合适的组件:仅仅考虑使用loader的组件有,一些相关组件如jframe,contentbuilder,contentscript,contentpreloader等等相关的组件如果你在前端社区里有比较认可的大神(jquery只是中国社区最出名),你可以找他做实验性的使用,以及找找相关组件组态例子,还是比较简单的但如果你没有比较出名的大神,或者你说服不了老板,你也没有requirejs,zepto,vue等等相关的前端框架,自己从零开始用facebook官方提供的angularjs,就比较麻烦了,对组件的规划是个大问题,我整理过一个angular的企业级应用(一般是通过实现exceptionhandlers来做模拟异步调用)的vue脚手架,但真的还不成熟,甚至还有完全想不到的问题,组件在单页应用中作用非常关键,所以我决定从angular3.0开始,全部转向组件上的设计,期间经历了很多项目,在从react组件转向组件原型设计中思考了很多东西,今天就简单的跟大家分享一下首先angular的构建系统是react-mobile-angularx,react-mobile是react发布的mobile版本。
我现在自己使用的是react-mobile-angularx,但是除了使用angularx构建之外,还有一些别的的构建工具比如像angularci,redis-sass,vue-loader等等,这些工具可以帮助我们很好的在angularjs中构建出适合mobile的应用,这些都是我在工作中实践过的东西,在这里不再一一列举我对于组件并没有所谓全面的认识,没有那么完美的机制,一般都是开发过程中不断的迭代,也有说在官方提供的angularx中,当你只有一个页面的时候,你可以用loader组态组件,也可以在loader中优化细节,但对于我这种做后端开发,做各种各样复杂组件的人来说,感觉不合适,我的组件通常都比较长,用法,技术栈都要写很多份,对一个页面中有些组件有些说不清楚,但没有办法,后端接口要是要实现了解每个组件,没有别的办法,都要一点点来实现,还要兼容不同浏览器,不同的操作系统,写到最后就真的很烦,可是后端代码要是要管理组件数据,那就太麻烦了所以我不怎么喜欢使用组件,我现在更倾向于通过flex来做布局,通过vue-router来处理路由,通过vuex来管理状态,这才是我的处女作,只用了两个月。
官方文档请访问:-x-do我还在不断探索中。什么?你看不懂?我特么上来就写了一天代码,你看不懂怪我咯就算我写的烂,人家谷歌也都写成这样,你看不懂怪我咯而且本来中文的就少,也就懂一些基本的,一些别人看不懂的,我就没法进行说明。我组件里多少个元素,什么样子,哪些是框架帮我实现的,哪。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析如何选择合适的组件:仅仅考虑使用loader)
天猫网站内容架构分析如何选择合适的组件:仅仅考虑使用loader的组件有,一些相关组件如jframe,contentbuilder,contentscript,contentpreloader等等相关的组件如果你在前端社区里有比较认可的大神(jquery只是中国社区最出名),你可以找他做实验性的使用,以及找找相关组件组态例子,还是比较简单的但如果你没有比较出名的大神,或者你说服不了老板,你也没有requirejs,zepto,vue等等相关的前端框架,自己从零开始用facebook官方提供的angularjs,就比较麻烦了,对组件的规划是个大问题,我整理过一个angular的企业级应用(一般是通过实现exceptionhandlers来做模拟异步调用)的vue脚手架,但真的还不成熟,甚至还有完全想不到的问题,组件在单页应用中作用非常关键,所以我决定从angular3.0开始,全部转向组件上的设计,期间经历了很多项目,在从react组件转向组件原型设计中思考了很多东西,今天就简单的跟大家分享一下首先angular的构建系统是react-mobile-angularx,react-mobile是react发布的mobile版本。
我现在自己使用的是react-mobile-angularx,但是除了使用angularx构建之外,还有一些别的的构建工具比如像angularci,redis-sass,vue-loader等等,这些工具可以帮助我们很好的在angularjs中构建出适合mobile的应用,这些都是我在工作中实践过的东西,在这里不再一一列举我对于组件并没有所谓全面的认识,没有那么完美的机制,一般都是开发过程中不断的迭代,也有说在官方提供的angularx中,当你只有一个页面的时候,你可以用loader组态组件,也可以在loader中优化细节,但对于我这种做后端开发,做各种各样复杂组件的人来说,感觉不合适,我的组件通常都比较长,用法,技术栈都要写很多份,对一个页面中有些组件有些说不清楚,但没有办法,后端接口要是要实现了解每个组件,没有别的办法,都要一点点来实现,还要兼容不同浏览器,不同的操作系统,写到最后就真的很烦,可是后端代码要是要管理组件数据,那就太麻烦了所以我不怎么喜欢使用组件,我现在更倾向于通过flex来做布局,通过vue-router来处理路由,通过vuex来管理状态,这才是我的处女作,只用了两个月。
官方文档请访问:-x-do我还在不断探索中。什么?你看不懂?我特么上来就写了一天代码,你看不懂怪我咯就算我写的烂,人家谷歌也都写成这样,你看不懂怪我咯而且本来中文的就少,也就懂一些基本的,一些别人看不懂的,我就没法进行说明。我组件里多少个元素,什么样子,哪些是框架帮我实现的,哪。
天猫网站内容架构分析(天猫网站内容架构分析2016年,社会化营销和品牌联合)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-11-07 09:01
天猫网站内容架构分析2016年,天猫发展进入了新周期,社会化营销和品牌联合是两个关键要素。如何更深入的探索这两个要素的运营实践,天猫技术部将在11月启动技术星计划。技术星计划将围绕天猫网站内容架构从底层到上层形成一整套运营实践,既利用技术帮助商家实现技术创新,以优化运营过程和效率,又通过技术提高内容生产生产品质,进而提升用户体验,同时持续进行技术创新,推动网站的技术创新,促进天猫网站的质量、体验、迭代。1、业务概况:2、网站架构分析。
天猫几个电商平台合并为tmall,海外的tmall加速腾讯和京东入股,意味着京东电商后的前四位变为1(包括c2c网站,b2c网站,b2b网站,b2c业务业务包括起家电商,themall、站内财富大鳄,c2c网站,在线金融)2拍拍(在线广告推广,c2c网站,做综合体验,做物流)3新蛋4天猫超市客户端后四个大框架定位和起点相同,目标不同。
以上是四个平台的业务形态和发展方向,更上层的根据资源和资金成本原因不在此讨论范围内。大致来看tmall集中生态各个环节,c2c,c2b2c,站内财富大鳄,c2c网站,核心的价值是给了商家和品牌(天猫)底层的流量,京东有一部分流量,后背长期跟随的咸鱼不停的流量补贴,与合作伙伴的一体化,但是生态环境整体略逊(细说比较复杂)。
天猫c2c生态环境基本上形成天猫国际,天猫超市,天猫国际几个部分,之后有天猫国际一体化营销升级,pop全渠道和无线体验的业务布局,整体还算健康。可是现在国际看着是很高兴啊,上下游流量变现得到了,可是生态的成熟度(比如方便面这样的生态更有利于店铺生存),市场份额,客单价,品牌溢价体系,是很难看到天猫国际的健康点。
但是天猫国际一体化营销升级后确实人才和整合能力是爆发,但是目前品牌之前急于布局国际,这样来看需要品牌充分规划,销售策略也需要拿捏,再比如认知度的提升会直接影响店铺的转化率。天猫拍卖现在很急需具备较强计算机和金融基础的人才,包括算法能力的技术人才和资本人才。天猫国际会需要不少种子基金(企业相对于天猫的base地,没有大的成本压力)天猫国际也会有资源扶持。
总体来看,大概会有以下品牌在天猫国际建设商家品牌,商家+平台生态+品牌整合。投入100亿主要给天猫国际的商家,90亿给天猫超市,90亿给天猫国际的商家(目前天猫国际已经有60多万商家入驻,业内标杆企业包括真格基金和基石资本和大红人集团投资。)天猫国际会联合pp合作计划启动1亿补贴,100亿天猫国际商家。对于平台生态的推动。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析2016年,社会化营销和品牌联合)
天猫网站内容架构分析2016年,天猫发展进入了新周期,社会化营销和品牌联合是两个关键要素。如何更深入的探索这两个要素的运营实践,天猫技术部将在11月启动技术星计划。技术星计划将围绕天猫网站内容架构从底层到上层形成一整套运营实践,既利用技术帮助商家实现技术创新,以优化运营过程和效率,又通过技术提高内容生产生产品质,进而提升用户体验,同时持续进行技术创新,推动网站的技术创新,促进天猫网站的质量、体验、迭代。1、业务概况:2、网站架构分析。
天猫几个电商平台合并为tmall,海外的tmall加速腾讯和京东入股,意味着京东电商后的前四位变为1(包括c2c网站,b2c网站,b2b网站,b2c业务业务包括起家电商,themall、站内财富大鳄,c2c网站,在线金融)2拍拍(在线广告推广,c2c网站,做综合体验,做物流)3新蛋4天猫超市客户端后四个大框架定位和起点相同,目标不同。
以上是四个平台的业务形态和发展方向,更上层的根据资源和资金成本原因不在此讨论范围内。大致来看tmall集中生态各个环节,c2c,c2b2c,站内财富大鳄,c2c网站,核心的价值是给了商家和品牌(天猫)底层的流量,京东有一部分流量,后背长期跟随的咸鱼不停的流量补贴,与合作伙伴的一体化,但是生态环境整体略逊(细说比较复杂)。
天猫c2c生态环境基本上形成天猫国际,天猫超市,天猫国际几个部分,之后有天猫国际一体化营销升级,pop全渠道和无线体验的业务布局,整体还算健康。可是现在国际看着是很高兴啊,上下游流量变现得到了,可是生态的成熟度(比如方便面这样的生态更有利于店铺生存),市场份额,客单价,品牌溢价体系,是很难看到天猫国际的健康点。
但是天猫国际一体化营销升级后确实人才和整合能力是爆发,但是目前品牌之前急于布局国际,这样来看需要品牌充分规划,销售策略也需要拿捏,再比如认知度的提升会直接影响店铺的转化率。天猫拍卖现在很急需具备较强计算机和金融基础的人才,包括算法能力的技术人才和资本人才。天猫国际会需要不少种子基金(企业相对于天猫的base地,没有大的成本压力)天猫国际也会有资源扶持。
总体来看,大概会有以下品牌在天猫国际建设商家品牌,商家+平台生态+品牌整合。投入100亿主要给天猫国际的商家,90亿给天猫超市,90亿给天猫国际的商家(目前天猫国际已经有60多万商家入驻,业内标杆企业包括真格基金和基石资本和大红人集团投资。)天猫国际会联合pp合作计划启动1亿补贴,100亿天猫国际商家。对于平台生态的推动。
天猫网站内容架构分析(大型互联网应用系统使用了哪些技术方案和手段,主要解决什么问题?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-11-06 18:07
建筑师课程--第4周--作业
典型的大型互联网应用系统采用了哪些技术方案和方法,需要解决的主要问题有哪些?请给出描述。
这张图描绘了2012年维基百科的网站架构,从左到右,我们可以将整个架构分为三个部分:前端、服务器端和后端:
前端
大家可以注意图中的红线。对于维基百科,80%以上的用户请求可以通过前端服务返回,并且请求永远不会到达应用服务器。
对于用户发送的请求,首先到达GeoDNS,GeoDNS是一个可以根据用户的IP解析用户地理位置的服务器,然后将用户的请求分发到最近的数据中心。那就是 CDN(内容分发网络)加速。CDN的本质还是一个缓存,部署在运营商机房,而这些运营商是终端用户的网络服务商,所以当CDN中有浏览器请求的资源时,直接从CDN 到浏览器。的。
对于无法响应的请求,会通过LVS(Linux Virtual Server)负载均衡分发到Squid集群中的Squid反向代理服务器。热点条目缓存在这里,大量的请求可以直接返回响应。对于图片,它们也是从专用图片服务器读取的。如果没有对应的图片,图片服务器向服务器发送生成请求。对于未被缓存命中的条目,它们将通过 LVS 发送到 Apache 应用服务器集群。如果条目信息被更新,应用服务器使用失效通知服务通知squid缓存无效,并重新访问应用服务器更新条目。
服务器
该服务主要以蓝色模块MediaWiki为中心进行开发。MediaWiki 由 70% 的 PHP 代码和 30% 的 JS 代码组成。它是一个免费的开源引擎。尝试使用免费开源软件来部署网站服务也是一种省钱的方式。
后端
使用分布式缓存 Memcached 来节省存储开销和读取速度。使用读写分离来写入主库和从复制的从库读取数据。
以下是2020年最新的维基百科架构,经过一些技术更替,依然沿用了LAMP架构的部署。
总结
互联网架构的演进从开始到现在,每个模块都得到了提炼和丰富,使用的技术也得到了优化,但原有的结构依然存在。每一次技术变革,每一个解决方案的出现,都是为了将产品推向高性能、高可用、易扩展和可扩展的目标。
本文参考:《大网站技术架构-核心原理与案例研究》-李志辉
如果你对维基百科的架构设计感兴趣,可以参考
查看全部
天猫网站内容架构分析(大型互联网应用系统使用了哪些技术方案和手段,主要解决什么问题?)
建筑师课程--第4周--作业
典型的大型互联网应用系统采用了哪些技术方案和方法,需要解决的主要问题有哪些?请给出描述。

这张图描绘了2012年维基百科的网站架构,从左到右,我们可以将整个架构分为三个部分:前端、服务器端和后端:
前端
大家可以注意图中的红线。对于维基百科,80%以上的用户请求可以通过前端服务返回,并且请求永远不会到达应用服务器。
对于用户发送的请求,首先到达GeoDNS,GeoDNS是一个可以根据用户的IP解析用户地理位置的服务器,然后将用户的请求分发到最近的数据中心。那就是 CDN(内容分发网络)加速。CDN的本质还是一个缓存,部署在运营商机房,而这些运营商是终端用户的网络服务商,所以当CDN中有浏览器请求的资源时,直接从CDN 到浏览器。的。
对于无法响应的请求,会通过LVS(Linux Virtual Server)负载均衡分发到Squid集群中的Squid反向代理服务器。热点条目缓存在这里,大量的请求可以直接返回响应。对于图片,它们也是从专用图片服务器读取的。如果没有对应的图片,图片服务器向服务器发送生成请求。对于未被缓存命中的条目,它们将通过 LVS 发送到 Apache 应用服务器集群。如果条目信息被更新,应用服务器使用失效通知服务通知squid缓存无效,并重新访问应用服务器更新条目。
服务器
该服务主要以蓝色模块MediaWiki为中心进行开发。MediaWiki 由 70% 的 PHP 代码和 30% 的 JS 代码组成。它是一个免费的开源引擎。尝试使用免费开源软件来部署网站服务也是一种省钱的方式。
后端
使用分布式缓存 Memcached 来节省存储开销和读取速度。使用读写分离来写入主库和从复制的从库读取数据。
以下是2020年最新的维基百科架构,经过一些技术更替,依然沿用了LAMP架构的部署。

总结
互联网架构的演进从开始到现在,每个模块都得到了提炼和丰富,使用的技术也得到了优化,但原有的结构依然存在。每一次技术变革,每一个解决方案的出现,都是为了将产品推向高性能、高可用、易扩展和可扩展的目标。
本文参考:《大网站技术架构-核心原理与案例研究》-李志辉
如果你对维基百科的架构设计感兴趣,可以参考
天猫网站内容架构分析(谈一谈网站内容建设、数据分析、信息架构三者优化关系(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-11-06 18:06
项目招商找A5快速获取精准代理商名单
大部分站长在操作网站的过程中,都是出于自我思考的目的。这样操作网站并没有什么不妥,只是个人的想法在操作网站这时候难免会出错。这时候我们应该想到正确的网站内容构建、数据分析和信息架构,通过正确理解和执行三者之间的关系,实现与网站的和谐。作者也有一个网站,现在主要从事网站的制作和优化服务业务。下面结合自己的建站和优化经验来谈谈网站的内容。优化构建、数据分析、
网站内容构建是SEO基础的第一步。对于新上线的网站,只有网站的内容构造才能保证网站被搜索到。认可,内容建设不能断断续续。为什么新手容易建网站失败?实质性的原因是新的网站上线后很长一段时间都无法继续做网站的内容建设。搜索引擎 新版网站的要求也很严格。如果新站上线后不能坚持更新网站的内容,那么这个网站短期内未必能获得好排名,而网站如果你想有数据分析,还得等网站 要有内容然后根据网站、网站收录的蜘蛛爬取情况、用户访问等情况进行分析。如果一个网站没有内容建设,那么即使网站页面漂亮,网站投入更多,也不会进行数据分析,更谈不上信息架构提升排名的问题。
数据分析是网站的内容构建到一定程度后出现的东西。一个网站上线初期基本没有数据对网站做综合分析,但是网站上线一段时间后,数据分析可以起到非常重要的作用起到推动作用,无论是目前排名稳定的网站还是收录更好的网站,这些网站都是从数据分析中逐步提升的。网站要想稳步前行,必须不断分析网站的数据。这个分析数据包括:1、分析用户访问数据和页面数据,搜索引擎指南告诉我们要做好用户访问,所以一定要查网站 网站数据分析第一步中的用户访问数据和页面数据查看这些数据是否符合搜索引擎指南中的要求;2、分析搜索引擎蜘蛛抓取IP数据。搜索引擎蜘蛛中的IP阶段也与数据分析密切相关。不同的IP段有不同的数据分析率,比如123和220的两个IP段是完全不同的。123与新站和调查有关,220与稳定和发展有关;3、分析竞争对手的变化,不网站一个人的事也会牵扯一个圈子。在这个圈子里,我们不仅要分析自己的网站,还要学会观察竞争对手的网站,分析他们的网站如何提高,分析他们的网站 优化技巧,这些都是站长必须要做的事情。网站 数据分析完成后,我们就可以进行下一步的信息架构了。这种信息架构并不是指网站上传信息,而是指整个网站优化的后续服务,信息结构对网站的内容构建起到了指导作用。
网站发展到一定程度后,我们将开始考虑网站的盈利能力和导向。网站 信息架构最关键的部分是盈利能力和指导问题,很多网站在这方面做得不是很好。网站采用的方法大多是为了利润最大化,这样对网站的长期伤害会很深。著名站长,我想告诉你,网站信息架构的关键在于合理性。信息架构的合理性可以对网站的内容构建给予更高的指导。数据分析后的信息架构应该更好。可以满足用户和搜索引擎的需求,而不是随意搭建信息架构,让< @网站泛滥失败之路,如果你相信我,那就听我说,降低目前的网站收益达到60%。如果你坚持一个月,你会发现你的结果比现在更好。
网站内容构建、数据分析、信息架构可以说是一个循环的关系。通过内容构建引入数据分析,通过数据分析引入信息架构,通过信息架构提升内容。网站构建,三者相互依存。我们网站所做的就是在这三者之间找到一个平衡点。只要找到合适的平衡点,网站就离成功不远了。遥远。本文由南宁网站建设站长原创撰写。希望对这三点的了解可以帮助到更多的站长朋友。转载请多多包涵。我愿意分享,请尊重我。求分享,谢谢。
申请创业报告,分享创业好点子。点击此处,共同探讨创业新机遇! 查看全部
天猫网站内容架构分析(谈一谈网站内容建设、数据分析、信息架构三者优化关系(图))
项目招商找A5快速获取精准代理商名单
大部分站长在操作网站的过程中,都是出于自我思考的目的。这样操作网站并没有什么不妥,只是个人的想法在操作网站这时候难免会出错。这时候我们应该想到正确的网站内容构建、数据分析和信息架构,通过正确理解和执行三者之间的关系,实现与网站的和谐。作者也有一个网站,现在主要从事网站的制作和优化服务业务。下面结合自己的建站和优化经验来谈谈网站的内容。优化构建、数据分析、
网站内容构建是SEO基础的第一步。对于新上线的网站,只有网站的内容构造才能保证网站被搜索到。认可,内容建设不能断断续续。为什么新手容易建网站失败?实质性的原因是新的网站上线后很长一段时间都无法继续做网站的内容建设。搜索引擎 新版网站的要求也很严格。如果新站上线后不能坚持更新网站的内容,那么这个网站短期内未必能获得好排名,而网站如果你想有数据分析,还得等网站 要有内容然后根据网站、网站收录的蜘蛛爬取情况、用户访问等情况进行分析。如果一个网站没有内容建设,那么即使网站页面漂亮,网站投入更多,也不会进行数据分析,更谈不上信息架构提升排名的问题。
数据分析是网站的内容构建到一定程度后出现的东西。一个网站上线初期基本没有数据对网站做综合分析,但是网站上线一段时间后,数据分析可以起到非常重要的作用起到推动作用,无论是目前排名稳定的网站还是收录更好的网站,这些网站都是从数据分析中逐步提升的。网站要想稳步前行,必须不断分析网站的数据。这个分析数据包括:1、分析用户访问数据和页面数据,搜索引擎指南告诉我们要做好用户访问,所以一定要查网站 网站数据分析第一步中的用户访问数据和页面数据查看这些数据是否符合搜索引擎指南中的要求;2、分析搜索引擎蜘蛛抓取IP数据。搜索引擎蜘蛛中的IP阶段也与数据分析密切相关。不同的IP段有不同的数据分析率,比如123和220的两个IP段是完全不同的。123与新站和调查有关,220与稳定和发展有关;3、分析竞争对手的变化,不网站一个人的事也会牵扯一个圈子。在这个圈子里,我们不仅要分析自己的网站,还要学会观察竞争对手的网站,分析他们的网站如何提高,分析他们的网站 优化技巧,这些都是站长必须要做的事情。网站 数据分析完成后,我们就可以进行下一步的信息架构了。这种信息架构并不是指网站上传信息,而是指整个网站优化的后续服务,信息结构对网站的内容构建起到了指导作用。
网站发展到一定程度后,我们将开始考虑网站的盈利能力和导向。网站 信息架构最关键的部分是盈利能力和指导问题,很多网站在这方面做得不是很好。网站采用的方法大多是为了利润最大化,这样对网站的长期伤害会很深。著名站长,我想告诉你,网站信息架构的关键在于合理性。信息架构的合理性可以对网站的内容构建给予更高的指导。数据分析后的信息架构应该更好。可以满足用户和搜索引擎的需求,而不是随意搭建信息架构,让< @网站泛滥失败之路,如果你相信我,那就听我说,降低目前的网站收益达到60%。如果你坚持一个月,你会发现你的结果比现在更好。
网站内容构建、数据分析、信息架构可以说是一个循环的关系。通过内容构建引入数据分析,通过数据分析引入信息架构,通过信息架构提升内容。网站构建,三者相互依存。我们网站所做的就是在这三者之间找到一个平衡点。只要找到合适的平衡点,网站就离成功不远了。遥远。本文由南宁网站建设站长原创撰写。希望对这三点的了解可以帮助到更多的站长朋友。转载请多多包涵。我愿意分享,请尊重我。求分享,谢谢。
申请创业报告,分享创业好点子。点击此处,共同探讨创业新机遇!
天猫网站内容架构分析(网站中未包含的主要因素和原因和补救措施介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-10-29 11:25
本文介绍了网站中未收录的主要因素和补救措施。一个新的网站一般在1-30天内被百度收录,这是正常的。但是,随着百度算法的不断升级,对网站的要求越来越高,这就需要网站自身的用户体验和优质的内容。如果您有新的网站超过30天,百度在1-30天内被收录是正常的,但由于百度算法失败,升级会中断。收录的要求越来越高,这就需要网站自身的用户体验和优质的内容。如果您的 网站 超过 30 天没有被收录,可能是由于以下原因:
1、经常编辑网站标题。不要频繁修改新网站的标题说明。如需修改,请等待网站收录3个多月后再修改。
2、网站的链式结构不友好。比如首页有大的flash动画,大的图片不利于蜘蛛爬行。修改网站链,改变图片大小。
3、网站 内容不够丰富,复制或采集的内容太多。建议初期更新网站的原创内容,自然内容不要突然更新。
5、黑帽搜索引擎优化。隐藏的链接或与背景颜色相同的文本使这种优化方法在搜索时令人作呕。不推荐黑帽搜索引擎优化。
6、关于桥页和重定向页面的设置,不要在新站点上线后设置桥页和重定向页面。这会影响网站在搜索和帮助网站No收录的友好性。
7、关键词 堆积如山。一般来说,新版网站上线后,只需要设置标题、关键词标签和描述即可。无需积累关键字即可快速采集。山的堆积很容易破坏搜索指南中网站的核心形象。
例如,网站很久没有成为收录的原因主要有两个:
1、网站未开通,外链提前放出,影响了百度蜘蛛拍摄的便捷性。
2、大部分内容是从旧的网站复制过来的。重复的内容。
3、 链接提交功能通过主动推送功能将更新的内容主动提交给百度。百度搜索将通过原创识别算法挖掘原创内容,确定为原创内容的内容将被快速收录保护在特定的关键词下。
主动推送是最快的。我们建议您定期通过这种方式向百度推送网站中新的优质链接,以确保百度及时发现链接。请注意,这是一个新的高质量链接。如果我们多次提交历史链接和低质量链接,我们将不再信任您提交的数据。
1、自动推送:网站 管理员主动推送前不需要汇总URL。推送动作由用户的浏览行为触发,节省站长手动操作时间。站点地图功能可用于向百度提交历史数据和重要数据,或者向百度提交一些定期更新的页面。
2、 手动提交:当上述推送方式出现问题,或者新创建的话题页面无法通过实时推送提交时,SEO优化也是一个可信的链接提交工具。
3、 原创 有效内容是根本
网站页面的内容不仅要原创,还要对用户有用。只有这样的文章才能受到搜索引擎的青睐。对于网站的原创文章,尽量让熟悉产品的人来写。毕竟,他们在产品认知度、产品理解、功能、性能等方面都能客观公正地写作。同时,我们需要与投资促进部门的人合作。他们是与客户沟通交流的人,是能够响应客户需求的人。两者的结合不仅可以原创,还可以帮助用户进行内容制作。
4、 吸引搜索引擎的方法
网页 网站 不包括在内(页面)。我们需要通过分析网站日志来查看搜索引擎爬取的时间、日期和频率。通过百度站长统计分析,搜索引擎被网站通过哪条链吸引。搜索引擎不包括 网站。在这种情况下,我们需要想办法吸引搜索引擎。例如:手动提交到搜索引擎、更新网站地图提交搜索引擎、发送一些图书馆和论坛来吸引搜索引擎、添加一些采集(百度采集、好望角采集)以有效吸引搜索引擎。
5、 丰富的整体 网站 结构
<p>不仅要优化网站的程序代码,还要丰富网站的内部结构。就是要结成结实的蜘蛛网。例如,为了吸引搜索引擎爬虫抓取一个网页的内容,它不会很快离开,而是会在整个网页上进行新的搜索和抓取。这是网站内部链接的布局,可以有效增加网站页面被收录的概率,并且可以抓取网站的内容而不是 查看全部
天猫网站内容架构分析(网站中未包含的主要因素和原因和补救措施介绍)
本文介绍了网站中未收录的主要因素和补救措施。一个新的网站一般在1-30天内被百度收录,这是正常的。但是,随着百度算法的不断升级,对网站的要求越来越高,这就需要网站自身的用户体验和优质的内容。如果您有新的网站超过30天,百度在1-30天内被收录是正常的,但由于百度算法失败,升级会中断。收录的要求越来越高,这就需要网站自身的用户体验和优质的内容。如果您的 网站 超过 30 天没有被收录,可能是由于以下原因:
1、经常编辑网站标题。不要频繁修改新网站的标题说明。如需修改,请等待网站收录3个多月后再修改。
2、网站的链式结构不友好。比如首页有大的flash动画,大的图片不利于蜘蛛爬行。修改网站链,改变图片大小。
3、网站 内容不够丰富,复制或采集的内容太多。建议初期更新网站的原创内容,自然内容不要突然更新。
5、黑帽搜索引擎优化。隐藏的链接或与背景颜色相同的文本使这种优化方法在搜索时令人作呕。不推荐黑帽搜索引擎优化。
6、关于桥页和重定向页面的设置,不要在新站点上线后设置桥页和重定向页面。这会影响网站在搜索和帮助网站No收录的友好性。
7、关键词 堆积如山。一般来说,新版网站上线后,只需要设置标题、关键词标签和描述即可。无需积累关键字即可快速采集。山的堆积很容易破坏搜索指南中网站的核心形象。
例如,网站很久没有成为收录的原因主要有两个:
1、网站未开通,外链提前放出,影响了百度蜘蛛拍摄的便捷性。
2、大部分内容是从旧的网站复制过来的。重复的内容。
3、 链接提交功能通过主动推送功能将更新的内容主动提交给百度。百度搜索将通过原创识别算法挖掘原创内容,确定为原创内容的内容将被快速收录保护在特定的关键词下。
主动推送是最快的。我们建议您定期通过这种方式向百度推送网站中新的优质链接,以确保百度及时发现链接。请注意,这是一个新的高质量链接。如果我们多次提交历史链接和低质量链接,我们将不再信任您提交的数据。
1、自动推送:网站 管理员主动推送前不需要汇总URL。推送动作由用户的浏览行为触发,节省站长手动操作时间。站点地图功能可用于向百度提交历史数据和重要数据,或者向百度提交一些定期更新的页面。
2、 手动提交:当上述推送方式出现问题,或者新创建的话题页面无法通过实时推送提交时,SEO优化也是一个可信的链接提交工具。
3、 原创 有效内容是根本
网站页面的内容不仅要原创,还要对用户有用。只有这样的文章才能受到搜索引擎的青睐。对于网站的原创文章,尽量让熟悉产品的人来写。毕竟,他们在产品认知度、产品理解、功能、性能等方面都能客观公正地写作。同时,我们需要与投资促进部门的人合作。他们是与客户沟通交流的人,是能够响应客户需求的人。两者的结合不仅可以原创,还可以帮助用户进行内容制作。
4、 吸引搜索引擎的方法
网页 网站 不包括在内(页面)。我们需要通过分析网站日志来查看搜索引擎爬取的时间、日期和频率。通过百度站长统计分析,搜索引擎被网站通过哪条链吸引。搜索引擎不包括 网站。在这种情况下,我们需要想办法吸引搜索引擎。例如:手动提交到搜索引擎、更新网站地图提交搜索引擎、发送一些图书馆和论坛来吸引搜索引擎、添加一些采集(百度采集、好望角采集)以有效吸引搜索引擎。
5、 丰富的整体 网站 结构
<p>不仅要优化网站的程序代码,还要丰富网站的内部结构。就是要结成结实的蜘蛛网。例如,为了吸引搜索引擎爬虫抓取一个网页的内容,它不会很快离开,而是会在整个网页上进行新的搜索和抓取。这是网站内部链接的布局,可以有效增加网站页面被收录的概率,并且可以抓取网站的内容而不是
天猫网站内容架构分析(谷歌明确指出关于站内页面Title标签的算法针对解决)
网站优化 • 优采云 发表了文章 • 0 个评论 • 159 次浏览 • 2021-10-27 12:15
八月底,谷歌更新了网站页面标题标签的算法。这个算法应该是除了企鹅算法之外,对标题优化的最大更新。
在算法更新之前,谷歌会严格按照你页面上填写的标题来呈现。如果不填写标题,Google 不会在 SERP 中反映出来。
算法更新后,谷歌会参与你标题的改写。这次重写不是重写你的 网站 html 标签,而是对 SERP 的更改。
事实上,谷歌这次的算法更新重点是更好地呈现最符合用户搜索意图的标题,提升搜索引擎的用户体验。
过去我们的html标题有几个错误:
1. 标题中会出现重复无意义的关键词,如书架供应商、书架
2. 如果标题太长,多余的部分会被隐藏,影响用户的点击。
3. 标题不完整或缺少标题。很多站长和一些外包建站公司在建网站的时候会忘记填写页面标题。
4. 标题不能完全表达页面的内容,有时标题和页面内容几乎没有关联。
以上就是本次Title算法更新解决的问题。谷歌明确指出,它会保留你之前87%以上的标题,所以这个算法只影响页面的一小部分。
算法调整后,国外站长圈炸了。大多数人觉得算法更新后,标题准确率下降,点击率和流量下降。
随便挑几张吐槽的截图看看吧
针对这些负面反馈,谷歌还从一开始就将原创页面标题从 80% 增加到 87%。
建议独立站站长到google搜索控制台后台查看关键词的流量变化。如果有流量变化,你可以在谷歌上搜索排名的关键词,看看出现了什么。页面标题是否有变化,以此判断这个算法对你的影响网站。
谷歌算法更新的初衷是利用自己的人工智能算法,从符合用户意图的页面中提取关键词进行整合。可以说是一次非常大的尝试。
但任何算法都不是完美的。从谷歌这次的算法更新可以看出,标题标签未来可能会消失,谷歌可能会直接从页面内容中自动提取出来。
如果对title的概念不是很熟悉,可以到我的博客SEO站点优化二级分类文章学习一下。 查看全部
天猫网站内容架构分析(谷歌明确指出关于站内页面Title标签的算法针对解决)
八月底,谷歌更新了网站页面标题标签的算法。这个算法应该是除了企鹅算法之外,对标题优化的最大更新。
在算法更新之前,谷歌会严格按照你页面上填写的标题来呈现。如果不填写标题,Google 不会在 SERP 中反映出来。
算法更新后,谷歌会参与你标题的改写。这次重写不是重写你的 网站 html 标签,而是对 SERP 的更改。
事实上,谷歌这次的算法更新重点是更好地呈现最符合用户搜索意图的标题,提升搜索引擎的用户体验。
过去我们的html标题有几个错误:
1. 标题中会出现重复无意义的关键词,如书架供应商、书架
2. 如果标题太长,多余的部分会被隐藏,影响用户的点击。
3. 标题不完整或缺少标题。很多站长和一些外包建站公司在建网站的时候会忘记填写页面标题。
4. 标题不能完全表达页面的内容,有时标题和页面内容几乎没有关联。
以上就是本次Title算法更新解决的问题。谷歌明确指出,它会保留你之前87%以上的标题,所以这个算法只影响页面的一小部分。
算法调整后,国外站长圈炸了。大多数人觉得算法更新后,标题准确率下降,点击率和流量下降。
随便挑几张吐槽的截图看看吧



针对这些负面反馈,谷歌还从一开始就将原创页面标题从 80% 增加到 87%。
建议独立站站长到google搜索控制台后台查看关键词的流量变化。如果有流量变化,你可以在谷歌上搜索排名的关键词,看看出现了什么。页面标题是否有变化,以此判断这个算法对你的影响网站。
谷歌算法更新的初衷是利用自己的人工智能算法,从符合用户意图的页面中提取关键词进行整合。可以说是一次非常大的尝试。
但任何算法都不是完美的。从谷歌这次的算法更新可以看出,标题标签未来可能会消失,谷歌可能会直接从页面内容中自动提取出来。
如果对title的概念不是很熟悉,可以到我的博客SEO站点优化二级分类文章学习一下。
天猫网站内容架构分析(跨机器跨机房的数据访问设计原则及注意事项!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-10-20 14:18
1 系统高可用
面向用户的系统都需要7*24小时提供服务,所以系统的任何一个环节都不能有单点。
服务层:服务层需要跨机房、跨机房部署,依赖的外部服务也需要跨机房、跨机房部署,以保证系统及其依赖的系统服务的高可用。
存储层:无论是营销系统、订单系统、价格系统等,由于产生的数据与用户或sku发送相关,每天都会产生大量的数据,存储层也会每天存储大量数据,为了保证高可用,数据存储缓存、mysql或easysearch需要跨机器跨机房分布,以实现高可用。
2.高并发低延迟
某大型电商网站,用户访问量大。为了保证用户的在线体验,需要保证所提供的服务满足高并发、低延迟。亚马逊做过测试,页面延迟每隔一定时间,就会造成不同数量的用户流失。
为了达到这个目标,数据访问的设计原则是尽可能贴近用户。如果用户通过app访问,app端可以缓存的数据尽量缓存。如果是通过网页,静态资源等也需要缓存在浏览器中。静态资源也会缓存到 CDN 中,尽可能靠近用户。如果app、浏览器、CDN服务无法缓存,可以通过JVM缓存数据。如果数据量过大,会通过redis和memcache进行缓存。并发访问不直接与mysql交互。
为了备份数据,或者方便操作者的查询,BI工程师分析数据,然后需要将数据存储在mysql中,写入mysql的过程尽量异步写入。
对于对数据准确性要求特别高的系统,比如支付系统,数据尽量同步写入mysql。如果每秒支付次数较大,mysql采用分表设计。
3.业务系统大数据量
对于电子商务系统、营销系统、订单系统、价格系统等,都会产生大量的数据,必须综合考虑数据访问速度。
易查询、高可用等特点,对系统数据存储方案会有较高的要求。这往往是每个系统的负责人头疼的问题。甚至许多系统通常都有 COE,并且经常升级存储解决方案。常见的集中式存储系统及其优缺点如下:
存储系统
优势
缺点
评论
mysql
很好地满足ACID特性;支持查询多维度数据;支持大规模数据存储和分库、分表读写;通过主从支持高可用;支持读写分离
大数据分库分表,维护成本高;功能开发成本高;跨表查询数据成本高;存储升级成本高。
大数据系统经常使用子库和子表。为保证表数据永远不会太多,需要dump历史数据
Redis
高性能读写
存储空间昂贵,交易支持不好;难以支持过于负责的维度相关查询
数据库
高性能读写(tp99大于10ms),大存储空间(PB级)
难以支持太负责的维度关联查询,事务支持不好
查询条件往往比较简单,使用存储系统查询历史数据场景
易搜
高性能读写,超大存储空间;支持维度查询数据
索引耗时,可能影响正常访问
4.监控告警4.1方法性能监控4.2方法可用性监控4.3调用监控(包括不同时间维度的调用)4.4 JVM状态监控4.5网络监控4.6 CPU监控4.7磁盘监控4.8数据库监控5.系统设计原则5.1高内聚低耦合原则5. 2易扩展原则5.3单一职责原则5.4一个类只负责一个职责5.5一个方法只负责一个职责5.6单一接口原则5.7 组合/聚合复用原理5.8 易维护性原理6、BI系统常用方案6.1 业务数据同步6.2 业务数据在仓库的存储和管理6.3 市场上常用的工具及其解决问题 查看全部
天猫网站内容架构分析(跨机器跨机房的数据访问设计原则及注意事项!)
1 系统高可用
面向用户的系统都需要7*24小时提供服务,所以系统的任何一个环节都不能有单点。
服务层:服务层需要跨机房、跨机房部署,依赖的外部服务也需要跨机房、跨机房部署,以保证系统及其依赖的系统服务的高可用。
存储层:无论是营销系统、订单系统、价格系统等,由于产生的数据与用户或sku发送相关,每天都会产生大量的数据,存储层也会每天存储大量数据,为了保证高可用,数据存储缓存、mysql或easysearch需要跨机器跨机房分布,以实现高可用。
2.高并发低延迟
某大型电商网站,用户访问量大。为了保证用户的在线体验,需要保证所提供的服务满足高并发、低延迟。亚马逊做过测试,页面延迟每隔一定时间,就会造成不同数量的用户流失。
为了达到这个目标,数据访问的设计原则是尽可能贴近用户。如果用户通过app访问,app端可以缓存的数据尽量缓存。如果是通过网页,静态资源等也需要缓存在浏览器中。静态资源也会缓存到 CDN 中,尽可能靠近用户。如果app、浏览器、CDN服务无法缓存,可以通过JVM缓存数据。如果数据量过大,会通过redis和memcache进行缓存。并发访问不直接与mysql交互。
为了备份数据,或者方便操作者的查询,BI工程师分析数据,然后需要将数据存储在mysql中,写入mysql的过程尽量异步写入。
对于对数据准确性要求特别高的系统,比如支付系统,数据尽量同步写入mysql。如果每秒支付次数较大,mysql采用分表设计。
3.业务系统大数据量
对于电子商务系统、营销系统、订单系统、价格系统等,都会产生大量的数据,必须综合考虑数据访问速度。
易查询、高可用等特点,对系统数据存储方案会有较高的要求。这往往是每个系统的负责人头疼的问题。甚至许多系统通常都有 COE,并且经常升级存储解决方案。常见的集中式存储系统及其优缺点如下:
存储系统
优势
缺点
评论
mysql
很好地满足ACID特性;支持查询多维度数据;支持大规模数据存储和分库、分表读写;通过主从支持高可用;支持读写分离
大数据分库分表,维护成本高;功能开发成本高;跨表查询数据成本高;存储升级成本高。
大数据系统经常使用子库和子表。为保证表数据永远不会太多,需要dump历史数据
Redis
高性能读写
存储空间昂贵,交易支持不好;难以支持过于负责的维度相关查询
数据库
高性能读写(tp99大于10ms),大存储空间(PB级)
难以支持太负责的维度关联查询,事务支持不好
查询条件往往比较简单,使用存储系统查询历史数据场景
易搜
高性能读写,超大存储空间;支持维度查询数据
索引耗时,可能影响正常访问
4.监控告警4.1方法性能监控4.2方法可用性监控4.3调用监控(包括不同时间维度的调用)4.4 JVM状态监控4.5网络监控4.6 CPU监控4.7磁盘监控4.8数据库监控5.系统设计原则5.1高内聚低耦合原则5. 2易扩展原则5.3单一职责原则5.4一个类只负责一个职责5.5一个方法只负责一个职责5.6单一接口原则5.7 组合/聚合复用原理5.8 易维护性原理6、BI系统常用方案6.1 业务数据同步6.2 业务数据在仓库的存储和管理6.3 市场上常用的工具及其解决问题
天猫网站内容架构分析(天猫网站内容架构分析方法——基于天猫的权重分析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2021-10-13 06:04
天猫网站内容架构分析方法——基于天猫的权重分析近期铺天盖地的关于天猫网的一些负面的信息不断,这让我们想起来今年阿里巴巴集团一系列的业务调整和优化,以及为何能一家独大的原因。新入驻的商家或者传统的电商平台,是否会被这些人挑毛病呢,今天不作过多评论,只是想从一个角度进行分析。从目前最大的几个商家天猫商家评论中,可以看出主要的问题有几个:①做产品是否太注重物美价廉。
平台有时候喜欢淘汰一些中等优质商家,又不肯放弃我们这种一件衣服不能赚50块的小卖家。②没有信誉或者dsr数据异常很烦。③物流。虽然大家都认为现在速度做好了,但是从物流方面来说,真的很让人烦恼。④规则调整不断。在相关业务上,网这些人才天天忙碌着改的面目全非。难道的规则也要随着调整吗?自己的排名在不断的下降,还搞的一团糟,难道不是最大的问题吗?接下来重点我们分析一下天猫的权重:从标题的正确性排名,再到五花八门的曝光情况,就算曝光,也需要一点点“运气”才能碰见合适的曝光。
说到这大家应该明白了:天猫网是个靠积累销量才能超越新店。如果我们每天必须要维护好自己的宝贝,那无形中,销量就等于一个客观值,就等于超市里的客流,无论如何做推广,都无法超越这个客流量。所以有网友的一句话说得很对:“天猫规则变更快,你买一次可能没有被查,但是后期卖多了,就像滚雪球一样越滚越大。”其实,我们已经到了一个卖家、买家都疲惫的时代,和传统门店没有太大区别。
商家比传统门店投入更大,更多的时间精力。客单价却依然没有太大优势。商家有自己的认识,买家买家认为天猫规则变动快而且难以操作。什么是客单价,就是超市里的客流量,看好你的产品,能够超出很多人。这和传统电商相比,都在客观存在的规则下,交易量依然没有特别大幅度的突破。理性下来想,天猫小卖家比例高,面对的竞争对手也多,让很多卖家喘不过气。
其次如果单个商品卖不出去,想卖出去,进货不仅对于商家来说压力不小,对于买家来说呢?风险太大,其次,就算已经打包了一大箱,还要操心运费。多好一个购物环境啊。电商圈里,有个同学,在零几年的时候,他经常在朋友圈做卖生鲜的生意,帮别人买菜,卖生鲜,被人说没礼貌。但是他觉得这个没有问题,就坚持了下来。现在基本就是群人里看到他,都很亲切的那种。
回归到商家本身的话,就算自己运营的很好,仍然不能脱离市场的需求来提高利润。否则,就是在做梦。当然有些电商平台上有固定的同类商品去争取客户。但是不是天猫网呢?在天猫平台里头,普。 查看全部
天猫网站内容架构分析(天猫网站内容架构分析方法——基于天猫的权重分析)
天猫网站内容架构分析方法——基于天猫的权重分析近期铺天盖地的关于天猫网的一些负面的信息不断,这让我们想起来今年阿里巴巴集团一系列的业务调整和优化,以及为何能一家独大的原因。新入驻的商家或者传统的电商平台,是否会被这些人挑毛病呢,今天不作过多评论,只是想从一个角度进行分析。从目前最大的几个商家天猫商家评论中,可以看出主要的问题有几个:①做产品是否太注重物美价廉。
平台有时候喜欢淘汰一些中等优质商家,又不肯放弃我们这种一件衣服不能赚50块的小卖家。②没有信誉或者dsr数据异常很烦。③物流。虽然大家都认为现在速度做好了,但是从物流方面来说,真的很让人烦恼。④规则调整不断。在相关业务上,网这些人才天天忙碌着改的面目全非。难道的规则也要随着调整吗?自己的排名在不断的下降,还搞的一团糟,难道不是最大的问题吗?接下来重点我们分析一下天猫的权重:从标题的正确性排名,再到五花八门的曝光情况,就算曝光,也需要一点点“运气”才能碰见合适的曝光。
说到这大家应该明白了:天猫网是个靠积累销量才能超越新店。如果我们每天必须要维护好自己的宝贝,那无形中,销量就等于一个客观值,就等于超市里的客流,无论如何做推广,都无法超越这个客流量。所以有网友的一句话说得很对:“天猫规则变更快,你买一次可能没有被查,但是后期卖多了,就像滚雪球一样越滚越大。”其实,我们已经到了一个卖家、买家都疲惫的时代,和传统门店没有太大区别。
商家比传统门店投入更大,更多的时间精力。客单价却依然没有太大优势。商家有自己的认识,买家买家认为天猫规则变动快而且难以操作。什么是客单价,就是超市里的客流量,看好你的产品,能够超出很多人。这和传统电商相比,都在客观存在的规则下,交易量依然没有特别大幅度的突破。理性下来想,天猫小卖家比例高,面对的竞争对手也多,让很多卖家喘不过气。
其次如果单个商品卖不出去,想卖出去,进货不仅对于商家来说压力不小,对于买家来说呢?风险太大,其次,就算已经打包了一大箱,还要操心运费。多好一个购物环境啊。电商圈里,有个同学,在零几年的时候,他经常在朋友圈做卖生鲜的生意,帮别人买菜,卖生鲜,被人说没礼貌。但是他觉得这个没有问题,就坚持了下来。现在基本就是群人里看到他,都很亲切的那种。
回归到商家本身的话,就算自己运营的很好,仍然不能脱离市场的需求来提高利润。否则,就是在做梦。当然有些电商平台上有固定的同类商品去争取客户。但是不是天猫网呢?在天猫平台里头,普。


