
天猫网站内容架构分析
解决方案:天猫网站构架设计分析
网站优化 • 优采云 发表了文章 • 0 个评论 • 151 次浏览 • 2022-09-24 18:06
相关主题
网站页面设计解析如何设计大方简洁的网站页面
21/3/2012 13:59:00
网站页面设计一直是站长们头疼的问题。从网站的logo到网站的版权设计,这是一个漫长的过程,很多站长都在纠结一件事——如何设计一个真正大方简洁的页面,今天我就用以我的网站为例来分析一下什么样的网站页面是大方简洁的网站页面,希望大家看完后能有所感受。
网站架构对SEO的影响
11/11/2011 10:11:00
网站架构对SEO的影响非常重要!它包括 W3C 标准、DIV+CSS、静态页面、目录级别、页面大小和机器人。
网站数据统计分析的日志采集原理及实现
4/3/201801:13:03
摘要:网站用于数据统计分析的日志采集原理及实现
网站数据统计分析简介
24/7/2017 08:15:00
网站数据统计分析,可以帮助监控网站、系统运行状态,优化网站结构和体验,提升网站推广效果。无论是网站开发人员、产品人员,还是网站运营人员,都应该掌握网站数据统计分析的基本方法和常用工具。最近正好在为公司整理这部分内容,所以分享一些自己的总结,供大家参考。一。数据分析维度网站数据分析主体
网站数据统计分析一:日志采集原理及其实现
4/3/201801:12:21
网站数据统计分析工具是网站站长和运营商经常使用的工具,如谷歌分析、百度统计、腾讯分析等。所有这些统计分析工具的第一步是采集网站访问数据。目前主流的数据采集方式基本都是基于javascript的。本文将简要分析这种数据采集的原理,并一步一步实际构建一个实用的数据采集系统。注:从上图可以看出,一个统计分析平台架构的挑战来自以下五个方面:(1)Log采集,
网站运营分析:如何统计分析页面访问来源
28/8/2017 14:20:00
网站操作统计分析的工具有很多,那么你知道如何使用这些工具对页面访问的来源进行统计吗?让我们详细解释一下。
如何做好网站流量统计分析?
2017 年 10 月 8 日 11:22:00
作为运营商,我们经常关注网站运营的信息。根据近期统计,关键词在线搜索网站操作前五位分别为:网站统计、网站流量统计、流量统计、网站@ > 数据分析,网站 分析工具。可以看出,网站流量统计分析工作已经成为网站运营中的首要问题。
B端产品框架设计控制四点
2017 年 6 月 11 日 14:36:00
如果你想打磨一个“好用、好用、好用、好用”的产品,请先做框架设计。本文作者将结合自己的工作经验,分享几个容易被大家忽略的点。享受~
B端产品框架设计控制四点
2017 年 6 月 11 日 14:36:00
如果你想打磨一个“好用、好用、好用、好用”的产品,请先做框架设计。本文作者将结合自己的工作经验,分享几个容易被大家忽略的点。享受~
说说网站流量统计分析
29/5/2012 16:54:00
我们的生活日记可以记录喜怒哀乐,记录成长经历!那么网站流量统计呢?记录网站的每日访问量,记录网站访问量的变化。就像一个雨量计。在商业行为的网站中,企业网站的流量统计分析对于企业网站来说是必不可少的。 《孙子兵法》有云:知己知彼,百战不殆。
电商后台产品结构分析
15/3/2018 14:18:00
文章主要分享电商后端产品的结构,希望对大家有所帮助。
24个网站新手站长必知的统计分析术语
19/3/2010 20:13:00
作为站长,你要像董事长一样,全方位关注你的网站统计分析数据,然后做出新的策略和变化。以下是网站统计分析术语的完整列表,新手站长朋友可以了解一下。
MagentoModel 设计分析(非 EAV)
4/3/201801:15:12
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图一:
MagentoModel 设计分析(非 EAV)
4/3/201801:14:08
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图1:类图请参考图1
网站中搜索框的设计分析
2014 年 14 月 1 日 16:18:00
我们都知道网站搜索是网站的一个辅助功能。设计可大可小。可以进行简单的网站页面内容关键词搜索,也可以是复杂的算法。对搜索结果进行排序,比如电子商务搜索结果,会很讲究。
正式推出:天猫APP架构&开发模式升级工程
为了承接2017年新的业务架构,茂客首页开发的服务器端动态平台TAC,后面我们将主要介绍动态平台TAC。
TAC Tangram 应用容器 TAC 目标动态脚本语言选择
结论:在当前高并发、低延迟、移动网络追求极致用户体验的背景下,稳定性和性能对于服务端来说非常重要,所以容器化使用了很多开发者的java语言该组精通..对应现在的七巧板,Android开发者完全可以胜任。
Java语言动态发布:动态编译、动态加载、热部署
1.动态编译技术选择
结论:为了让开发者能够获取类编译信息,方便问题定位,结合jdk1.6在群服务器上的早期普及,很多应用已经升级到1.8 , StandardJavaFileManager 用于对类进行动态编译。
1.// 1.创建需要动态编译的代码字符串
2.字符串 nr = "\r\n"; //进入
3.String source = "package ;" + nr +
4."公共课你好{" + nr +
5." public static void main (String[] args){" + nr +
6." System.out.println(\"HelloWorld!1\");" + nr +
7." }" + nr +
8." }";
9.// 2.将要动态编译的代码写成文件1.创建临时目录2.写临时文件目录
10.文件目录 = new File(System.getProperty("user.dir") + "/temp"); //临时目录
11.//如果不存在则创建\temp
12.if (!dir.exists()) {
13.dir.mkdir();
14.}
15.FileWriter writer = new FileWriter(new File(dir,"Hello.java"));
16.writer.write(source);
17.writer.flush();
18.writer.close();
19.
20.// 3.获取当前系统的编译器
21.JavaCompiler javaCompiler = ToolProvider.getSystemJavaCompiler();
22.// 4.获取文件管理器
23.标准JavaFileManager javaFileManager = javaCompiler.getStandardFileManager(null, null, null);
24.// 5.文件管理器根目录和文件连接
25.Iterable it = javaFileManager.getJavaFileObjects(new File(dir,"Hello.java"));
26.// 6.创建编译任务
27.CompilationTask task = javaCompiler.getTask(null, javaFileManager, null, Arrays.asList("-d", "./temp"), null, it);
28.// 7.执行编译
29.task.call();
30.javaFileManager.close();
2.动态加载技术选择
结论:结合Tomcat的类加载结构和类加载父委托模型,使用多个类加载器实现动态类加载
3.热部署技术类型
TAC——架构1.0
TAC工艺核心技术及相关工艺节点
1.TAC 控制台 - 应用阶段
2.TAC 控制台 - 开发阶段
3.TAC 控制台 - 预发布阶段
预发布阶段 - 类的动态编译
4.TAC 控制台-开发调试
5.TAC控制台-正式发布(会触发TAC引擎-CORE做类的动态加载和热部署)
6. TAC engine-CORE(动态加载类,热部署)
7.TAC 控制台 - 在线返回
8.TAC 控制台 - 发布结果
目前TAC支持的服务已经达到50+动态服务
TAC2.0规划2017年新的首页开发模式
2017新茂科首页服务器技术架构——天猫理想生活 查看全部
解决方案:天猫网站构架设计分析
相关主题
网站页面设计解析如何设计大方简洁的网站页面
21/3/2012 13:59:00
网站页面设计一直是站长们头疼的问题。从网站的logo到网站的版权设计,这是一个漫长的过程,很多站长都在纠结一件事——如何设计一个真正大方简洁的页面,今天我就用以我的网站为例来分析一下什么样的网站页面是大方简洁的网站页面,希望大家看完后能有所感受。
网站架构对SEO的影响
11/11/2011 10:11:00
网站架构对SEO的影响非常重要!它包括 W3C 标准、DIV+CSS、静态页面、目录级别、页面大小和机器人。
网站数据统计分析的日志采集原理及实现
4/3/201801:13:03
摘要:网站用于数据统计分析的日志采集原理及实现
网站数据统计分析简介
24/7/2017 08:15:00
网站数据统计分析,可以帮助监控网站、系统运行状态,优化网站结构和体验,提升网站推广效果。无论是网站开发人员、产品人员,还是网站运营人员,都应该掌握网站数据统计分析的基本方法和常用工具。最近正好在为公司整理这部分内容,所以分享一些自己的总结,供大家参考。一。数据分析维度网站数据分析主体
网站数据统计分析一:日志采集原理及其实现
4/3/201801:12:21
网站数据统计分析工具是网站站长和运营商经常使用的工具,如谷歌分析、百度统计、腾讯分析等。所有这些统计分析工具的第一步是采集网站访问数据。目前主流的数据采集方式基本都是基于javascript的。本文将简要分析这种数据采集的原理,并一步一步实际构建一个实用的数据采集系统。注:从上图可以看出,一个统计分析平台架构的挑战来自以下五个方面:(1)Log采集,

网站运营分析:如何统计分析页面访问来源
28/8/2017 14:20:00
网站操作统计分析的工具有很多,那么你知道如何使用这些工具对页面访问的来源进行统计吗?让我们详细解释一下。
如何做好网站流量统计分析?
2017 年 10 月 8 日 11:22:00
作为运营商,我们经常关注网站运营的信息。根据近期统计,关键词在线搜索网站操作前五位分别为:网站统计、网站流量统计、流量统计、网站@ > 数据分析,网站 分析工具。可以看出,网站流量统计分析工作已经成为网站运营中的首要问题。
B端产品框架设计控制四点
2017 年 6 月 11 日 14:36:00
如果你想打磨一个“好用、好用、好用、好用”的产品,请先做框架设计。本文作者将结合自己的工作经验,分享几个容易被大家忽略的点。享受~
B端产品框架设计控制四点
2017 年 6 月 11 日 14:36:00
如果你想打磨一个“好用、好用、好用、好用”的产品,请先做框架设计。本文作者将结合自己的工作经验,分享几个容易被大家忽略的点。享受~
说说网站流量统计分析
29/5/2012 16:54:00
我们的生活日记可以记录喜怒哀乐,记录成长经历!那么网站流量统计呢?记录网站的每日访问量,记录网站访问量的变化。就像一个雨量计。在商业行为的网站中,企业网站的流量统计分析对于企业网站来说是必不可少的。 《孙子兵法》有云:知己知彼,百战不殆。

电商后台产品结构分析
15/3/2018 14:18:00
文章主要分享电商后端产品的结构,希望对大家有所帮助。
24个网站新手站长必知的统计分析术语
19/3/2010 20:13:00
作为站长,你要像董事长一样,全方位关注你的网站统计分析数据,然后做出新的策略和变化。以下是网站统计分析术语的完整列表,新手站长朋友可以了解一下。
MagentoModel 设计分析(非 EAV)
4/3/201801:15:12
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图一:
MagentoModel 设计分析(非 EAV)
4/3/201801:14:08
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图1:类图请参考图1
网站中搜索框的设计分析
2014 年 14 月 1 日 16:18:00
我们都知道网站搜索是网站的一个辅助功能。设计可大可小。可以进行简单的网站页面内容关键词搜索,也可以是复杂的算法。对搜索结果进行排序,比如电子商务搜索结果,会很讲究。
正式推出:天猫APP架构&开发模式升级工程
为了承接2017年新的业务架构,茂客首页开发的服务器端动态平台TAC,后面我们将主要介绍动态平台TAC。
TAC Tangram 应用容器 TAC 目标动态脚本语言选择
结论:在当前高并发、低延迟、移动网络追求极致用户体验的背景下,稳定性和性能对于服务端来说非常重要,所以容器化使用了很多开发者的java语言该组精通..对应现在的七巧板,Android开发者完全可以胜任。
Java语言动态发布:动态编译、动态加载、热部署
1.动态编译技术选择
结论:为了让开发者能够获取类编译信息,方便问题定位,结合jdk1.6在群服务器上的早期普及,很多应用已经升级到1.8 , StandardJavaFileManager 用于对类进行动态编译。
1.// 1.创建需要动态编译的代码字符串
2.字符串 nr = "\r\n"; //进入
3.String source = "package ;" + nr +
4."公共课你好{" + nr +
5." public static void main (String[] args){" + nr +
6." System.out.println(\"HelloWorld!1\");" + nr +
7." }" + nr +
8." }";
9.// 2.将要动态编译的代码写成文件1.创建临时目录2.写临时文件目录
10.文件目录 = new File(System.getProperty("user.dir") + "/temp"); //临时目录
11.//如果不存在则创建\temp
12.if (!dir.exists()) {
13.dir.mkdir();

14.}
15.FileWriter writer = new FileWriter(new File(dir,"Hello.java"));
16.writer.write(source);
17.writer.flush();
18.writer.close();
19.
20.// 3.获取当前系统的编译器
21.JavaCompiler javaCompiler = ToolProvider.getSystemJavaCompiler();
22.// 4.获取文件管理器
23.标准JavaFileManager javaFileManager = javaCompiler.getStandardFileManager(null, null, null);
24.// 5.文件管理器根目录和文件连接
25.Iterable it = javaFileManager.getJavaFileObjects(new File(dir,"Hello.java"));
26.// 6.创建编译任务
27.CompilationTask task = javaCompiler.getTask(null, javaFileManager, null, Arrays.asList("-d", "./temp"), null, it);
28.// 7.执行编译
29.task.call();
30.javaFileManager.close();
2.动态加载技术选择
结论:结合Tomcat的类加载结构和类加载父委托模型,使用多个类加载器实现动态类加载
3.热部署技术类型
TAC——架构1.0

TAC工艺核心技术及相关工艺节点
1.TAC 控制台 - 应用阶段
2.TAC 控制台 - 开发阶段
3.TAC 控制台 - 预发布阶段
预发布阶段 - 类的动态编译
4.TAC 控制台-开发调试
5.TAC控制台-正式发布(会触发TAC引擎-CORE做类的动态加载和热部署)
6. TAC engine-CORE(动态加载类,热部署)
7.TAC 控制台 - 在线返回
8.TAC 控制台 - 发布结果
目前TAC支持的服务已经达到50+动态服务
TAC2.0规划2017年新的首页开发模式
2017新茂科首页服务器技术架构——天猫理想生活
汇总:天猫网站的设计分析
网站优化 • 优采云 发表了文章 • 0 个评论 • 141 次浏览 • 2022-09-24 17:19
相关主题
网站页面设计解析如何设计大方简洁的网站页面
21/3/2012 13:59:00
网站页面设计一直是站长们头疼的问题。从网站的logo到网站的版权设计,这是一个漫长的过程,很多站长都在纠结一件事——如何设计一个真正大方简洁的页面,今天我就用以我的网站为例来分析一下什么样的网站页面是大方简洁的网站页面,希望大家看完后能有所感受。
网站数据统计分析的日志采集原理及实现
4/3/201801:13:03
摘要:网站用于数据统计分析的日志采集原理及实现
网站数据统计分析简介
24/7/2017 08:15:00
网站数据统计分析,可以帮助监控网站、系统运行状态,优化网站结构和体验,提升网站推广效果。无论是网站开发人员、产品人员,还是网站运营人员,都应该掌握网站数据统计分析的基本方法和常用工具。最近正好在为公司整理这部分内容,所以分享一些自己的总结,供大家参考。一。数据分析维度网站数据分析主体
网站运营分析:如何统计分析页面访问来源
28/8/2017 14:20:00
网站操作统计分析的工具有很多,那么你知道如何使用这些工具对页面访问的来源进行统计吗?让我们详细解释一下。
如何做好网站流量统计分析?
2017 年 10 月 8 日 11:22:00
作为运营商,我们经常关注网站运营的信息。根据近期统计,关键词在线搜索网站操作前五位分别为:网站统计、网站流量统计、流量统计、网站@ > 数据分析,网站 分析工具。可以看出,网站流量统计分析工作已经成为网站运营中的首要问题。
说说网站流量统计分析
29/5/2012 16:54:00
我们的生活日记可以记录喜怒哀乐,记录成长经历!那么网站流量统计呢?记录网站的每日访问量,记录网站访问量的变化。就像一个雨量计。在商业行为的网站中,企业网站的流量统计分析对于企业网站来说是必不可少的。 《孙子兵法》有云:知己知彼,百战不殆。
网站数据统计分析一:日志采集原理及其实现
4/3/201801:12:21
网站数据统计分析工具是网站站长和运营商经常使用的工具,如谷歌分析、百度统计、腾讯分析等。所有这些统计分析工具的第一步是采集网站访问数据。目前主流的数据采集方式基本都是基于javascript的。本文将简要分析这种数据采集的原理,并一步一步实际构建一个实用的数据采集系统。注:从上图可以看出,一个统计分析平台架构的挑战来自以下五个方面:(1)Log采集,
24个网站新手站长必知的统计分析术语
19/3/2010 20:13:00
作为站长,你要像董事长一样,全方位关注你的网站统计分析数据,然后做出新的策略和变化。以下是网站统计分析术语的完整列表,新手站长朋友可以了解一下。
MagentoModel 设计分析(非 EAV)
4/3/201801:15:12
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图一:
MagentoModel 设计分析(非 EAV)
4/3/201801:14:08
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图1:类图请参考图1
网站中搜索框的设计分析
2014 年 14 月 1 日 16:18:00
我们都知道网站搜索是网站的一个辅助功能。设计可大可小。可以进行简单的网站页面内容关键词搜索,也可以是复杂的算法。对搜索结果进行排序,比如电子商务搜索结果,会很讲究。
腾讯发布首个社区统计分析系统:腾讯分析
5/5/2011 15:12:00
腾讯发布首个社区统计分析系统:腾讯分析。腾讯分析,简称TA,是全球首个专注于社区的统计分析系统。该系统建立在腾讯强大的数据分析和计算能力之上。除了具备标准流量统计的所有功能外,还可以区分游客和会员,统计网站互动趋势、实时数据、热门板块、热门话题
医院网络营销数据统计分析三部曲
20/5/2011 16:51:00
早在上个月,我就打算写一篇医院网络营销数据的统计分析文章,但由于种种原因一直没有提笔;这几天刚换了工作,新环境处于熟悉阶段,同时为公司做统计分析工作。所以,借此机会写一篇关于数据分析的文章。今天要讲的是医院行业网络营销数据的统计分析
电子商务网站设计分析五:产品列表页面设计
19/12/201409:50:00
电商中的产品列表页面也称为产品聚合页面,为消费者提供更完整的产品类型选择。这类页面最大的特点就是信息量大,图片多,所以布局是否清晰合理,如何尽可能压缩内容是产品列表页面设计的关键部分。
网页设计分享看看如何找到网站设计点
8/12/202015:05:32
网页设计分享,看看如何找到网站设计点来源:尚品中国|类型:网站建筑|每个设计师都会时不时的缺乏创作灵感,大脑一片空白
p>
免费获取:数据抓取软件-免费自动网站数据抓取软件
数据抓取软件,什么是数据抓取软件?数据抓取软件可以帮我们省去繁琐的复制粘贴工具,还可以自动为我们分类。没有编程能力的小白能用数据采集软件吗?答案:绝对! ! !今天给大家分享一款免费的数据采集软件。自动捕获网站所有数据并可视化整个过程。只需输入域名,然后点击要抓取的内容即可。全程自动抓拍,支持导出为任意本地格式,支持自动发布到网站,详细参考图片一、二、三、四
我们都知道一个网站想做搜索引擎优化,数据抓取软件获取排名和流量,良好的用户体验必不可少,搜索引擎非常重视良好的用户体验网站@ >,那么我们如何使 网站 成为良好的用户体验?针对这个问题,本文将从三个方面停止讨论。
一、网站构造优化
网站建立初期,我们SEO人员需要思考网站的URL结构,数据抓取软件的首页,栏目页面,如何设置最终页面的 URL,以及如何对用户更有利。传播和应用更有利于搜索引擎的爬取和权重转移。然后可以根据以下几点停止处理:
1.网址越短越好
这主要是为客户服务的。对于搜索引擎来说,只要网址不超过1000个字母,数据抓取软件列表没有问题,但用户看起来过于复杂,不利于用户体验。短网址有利于传播和复制。据统计,短网址的点击率是长网址的2.5倍。
2.网址不能有太多参数
如果可能,请尝试使用静态 URL。一般推荐2-3个参数。数据抓取软件中的参数过多会导致用户头晕,并可能导致列表问题。
3. 最小化目录层级
我们在这里讨论的是物理目录构建,它对静态 URL 使用尽可能少的目录级别
通常,当我们为网站优化做大量的反向链接时,会有人停下来思考什么样的反向链接有用吗?面对复杂有序的连接建立,数据采集软件只要把握好网站建立和网站优化的统一,让它们相互默契配合,就会转化为体重和排名自然增加。获得搜索引擎的青睐。但是为什么这么说呢?
首先,在网站成立之初,我们不应该自觉遵循自己的想法。为什么?数据抓取软件网站的目的是向不同国家和地区的用户展示互联网。他们是最后一个阅读网站的人。因此,在建网站之前,我们应该听取与我们合作的公司的意见。但你为什么这么说?当然,前提是要有信任才能合作。所以听他们的倡议。毕竟人在这个行业多年,曝光做过无数网站。了解更多有关倡议的信息,然后告知网站建立公司您想做什么网站。因此,根据您所说的,他们会根据您的想法和要求为您制定计划。只要你发现公司不是个人的,它就会根据用户体验和搜索引擎规则为你创建一个真正有用的网站。 收录网站的框架和规划以优化要求为准。
二、网站链接建设要多元化,逐步掌握规则
根据笔者的经验,同类型的网站链接更有利于权重的提升。数据采集软件不是五花八门,正因如此,各种链接会更加真实自然。首先,如果你擅长写软文,你可以长期写软文。这样,你可以积累多个指向同类型网站的链接,也可以构建不同类型甚至不相关的网站的反向链接。反向链接网站可以是普通企业网站、个人网站、博客论坛、社区网站、问答平台、信息门户等,这些都有助于我们的网站排名其次,文字的描绘是必不可少的。我们可以在新浪、网易、天涯、和讯、搜狐等大型门户网站上建博客网站,发一些相关的文章,在关键词上做描述性文字和数据采集根据您的需要。软件最后会提醒你,如果有网站,网站也应该收录描述性文字。跟踪文本的目的不仅仅是显示搜索引擎蜘蛛。偶尔,感兴趣的客户可能想看看。这也是为了方便做客户。
我们每天都建立大量的外链,无非是为了提高我的网站的权重,数据采集软件取得了不错的排名。但是建立链接还有很长的路要走,而且不会在一夜之间发生。我们要把握住时常的规律和品质,忍受孤独,以良好的心态去面对。数据抓取软件为什么?因为你做连接的时候,你不是百度收录。所以很多新站长会发现自己每天都在努力做外链,却发现自己的外链却时不时的减少。为什么?
这就是百度需要更新的原因。为了提高资源申请效率,搜索引擎也会不定期的删除快照资源,定期清理一些渣男,这也是减少链接的主要因素。无论是删减数据采集软件,还是增加链接,都要一步一步地建立,努力完成,稳步上升。只要你的链接建设是合法的,并且没有所谓的过度优化,每天坚持一定的量。在这个过程中,按部就班,按部就班,好的排名就会积累。 查看全部
汇总:天猫网站的设计分析
相关主题
网站页面设计解析如何设计大方简洁的网站页面
21/3/2012 13:59:00
网站页面设计一直是站长们头疼的问题。从网站的logo到网站的版权设计,这是一个漫长的过程,很多站长都在纠结一件事——如何设计一个真正大方简洁的页面,今天我就用以我的网站为例来分析一下什么样的网站页面是大方简洁的网站页面,希望大家看完后能有所感受。
网站数据统计分析的日志采集原理及实现
4/3/201801:13:03
摘要:网站用于数据统计分析的日志采集原理及实现
网站数据统计分析简介
24/7/2017 08:15:00
网站数据统计分析,可以帮助监控网站、系统运行状态,优化网站结构和体验,提升网站推广效果。无论是网站开发人员、产品人员,还是网站运营人员,都应该掌握网站数据统计分析的基本方法和常用工具。最近正好在为公司整理这部分内容,所以分享一些自己的总结,供大家参考。一。数据分析维度网站数据分析主体
网站运营分析:如何统计分析页面访问来源
28/8/2017 14:20:00
网站操作统计分析的工具有很多,那么你知道如何使用这些工具对页面访问的来源进行统计吗?让我们详细解释一下。
如何做好网站流量统计分析?
2017 年 10 月 8 日 11:22:00
作为运营商,我们经常关注网站运营的信息。根据近期统计,关键词在线搜索网站操作前五位分别为:网站统计、网站流量统计、流量统计、网站@ > 数据分析,网站 分析工具。可以看出,网站流量统计分析工作已经成为网站运营中的首要问题。

说说网站流量统计分析
29/5/2012 16:54:00
我们的生活日记可以记录喜怒哀乐,记录成长经历!那么网站流量统计呢?记录网站的每日访问量,记录网站访问量的变化。就像一个雨量计。在商业行为的网站中,企业网站的流量统计分析对于企业网站来说是必不可少的。 《孙子兵法》有云:知己知彼,百战不殆。
网站数据统计分析一:日志采集原理及其实现
4/3/201801:12:21
网站数据统计分析工具是网站站长和运营商经常使用的工具,如谷歌分析、百度统计、腾讯分析等。所有这些统计分析工具的第一步是采集网站访问数据。目前主流的数据采集方式基本都是基于javascript的。本文将简要分析这种数据采集的原理,并一步一步实际构建一个实用的数据采集系统。注:从上图可以看出,一个统计分析平台架构的挑战来自以下五个方面:(1)Log采集,
24个网站新手站长必知的统计分析术语
19/3/2010 20:13:00
作为站长,你要像董事长一样,全方位关注你的网站统计分析数据,然后做出新的策略和变化。以下是网站统计分析术语的完整列表,新手站长朋友可以了解一下。
MagentoModel 设计分析(非 EAV)
4/3/201801:15:12
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图一:
MagentoModel 设计分析(非 EAV)
4/3/201801:14:08
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图1:类图请参考图1

网站中搜索框的设计分析
2014 年 14 月 1 日 16:18:00
我们都知道网站搜索是网站的一个辅助功能。设计可大可小。可以进行简单的网站页面内容关键词搜索,也可以是复杂的算法。对搜索结果进行排序,比如电子商务搜索结果,会很讲究。
腾讯发布首个社区统计分析系统:腾讯分析
5/5/2011 15:12:00
腾讯发布首个社区统计分析系统:腾讯分析。腾讯分析,简称TA,是全球首个专注于社区的统计分析系统。该系统建立在腾讯强大的数据分析和计算能力之上。除了具备标准流量统计的所有功能外,还可以区分游客和会员,统计网站互动趋势、实时数据、热门板块、热门话题
医院网络营销数据统计分析三部曲
20/5/2011 16:51:00
早在上个月,我就打算写一篇医院网络营销数据的统计分析文章,但由于种种原因一直没有提笔;这几天刚换了工作,新环境处于熟悉阶段,同时为公司做统计分析工作。所以,借此机会写一篇关于数据分析的文章。今天要讲的是医院行业网络营销数据的统计分析
电子商务网站设计分析五:产品列表页面设计
19/12/201409:50:00
电商中的产品列表页面也称为产品聚合页面,为消费者提供更完整的产品类型选择。这类页面最大的特点就是信息量大,图片多,所以布局是否清晰合理,如何尽可能压缩内容是产品列表页面设计的关键部分。
网页设计分享看看如何找到网站设计点
8/12/202015:05:32
网页设计分享,看看如何找到网站设计点来源:尚品中国|类型:网站建筑|每个设计师都会时不时的缺乏创作灵感,大脑一片空白
p>
免费获取:数据抓取软件-免费自动网站数据抓取软件
数据抓取软件,什么是数据抓取软件?数据抓取软件可以帮我们省去繁琐的复制粘贴工具,还可以自动为我们分类。没有编程能力的小白能用数据采集软件吗?答案:绝对! ! !今天给大家分享一款免费的数据采集软件。自动捕获网站所有数据并可视化整个过程。只需输入域名,然后点击要抓取的内容即可。全程自动抓拍,支持导出为任意本地格式,支持自动发布到网站,详细参考图片一、二、三、四
我们都知道一个网站想做搜索引擎优化,数据抓取软件获取排名和流量,良好的用户体验必不可少,搜索引擎非常重视良好的用户体验网站@ >,那么我们如何使 网站 成为良好的用户体验?针对这个问题,本文将从三个方面停止讨论。
一、网站构造优化
网站建立初期,我们SEO人员需要思考网站的URL结构,数据抓取软件的首页,栏目页面,如何设置最终页面的 URL,以及如何对用户更有利。传播和应用更有利于搜索引擎的爬取和权重转移。然后可以根据以下几点停止处理:
1.网址越短越好

这主要是为客户服务的。对于搜索引擎来说,只要网址不超过1000个字母,数据抓取软件列表没有问题,但用户看起来过于复杂,不利于用户体验。短网址有利于传播和复制。据统计,短网址的点击率是长网址的2.5倍。
2.网址不能有太多参数
如果可能,请尝试使用静态 URL。一般推荐2-3个参数。数据抓取软件中的参数过多会导致用户头晕,并可能导致列表问题。
3. 最小化目录层级
我们在这里讨论的是物理目录构建,它对静态 URL 使用尽可能少的目录级别
通常,当我们为网站优化做大量的反向链接时,会有人停下来思考什么样的反向链接有用吗?面对复杂有序的连接建立,数据采集软件只要把握好网站建立和网站优化的统一,让它们相互默契配合,就会转化为体重和排名自然增加。获得搜索引擎的青睐。但是为什么这么说呢?

首先,在网站成立之初,我们不应该自觉遵循自己的想法。为什么?数据抓取软件网站的目的是向不同国家和地区的用户展示互联网。他们是最后一个阅读网站的人。因此,在建网站之前,我们应该听取与我们合作的公司的意见。但你为什么这么说?当然,前提是要有信任才能合作。所以听他们的倡议。毕竟人在这个行业多年,曝光做过无数网站。了解更多有关倡议的信息,然后告知网站建立公司您想做什么网站。因此,根据您所说的,他们会根据您的想法和要求为您制定计划。只要你发现公司不是个人的,它就会根据用户体验和搜索引擎规则为你创建一个真正有用的网站。 收录网站的框架和规划以优化要求为准。
二、网站链接建设要多元化,逐步掌握规则
根据笔者的经验,同类型的网站链接更有利于权重的提升。数据采集软件不是五花八门,正因如此,各种链接会更加真实自然。首先,如果你擅长写软文,你可以长期写软文。这样,你可以积累多个指向同类型网站的链接,也可以构建不同类型甚至不相关的网站的反向链接。反向链接网站可以是普通企业网站、个人网站、博客论坛、社区网站、问答平台、信息门户等,这些都有助于我们的网站排名其次,文字的描绘是必不可少的。我们可以在新浪、网易、天涯、和讯、搜狐等大型门户网站上建博客网站,发一些相关的文章,在关键词上做描述性文字和数据采集根据您的需要。软件最后会提醒你,如果有网站,网站也应该收录描述性文字。跟踪文本的目的不仅仅是显示搜索引擎蜘蛛。偶尔,感兴趣的客户可能想看看。这也是为了方便做客户。
我们每天都建立大量的外链,无非是为了提高我的网站的权重,数据采集软件取得了不错的排名。但是建立链接还有很长的路要走,而且不会在一夜之间发生。我们要把握住时常的规律和品质,忍受孤独,以良好的心态去面对。数据抓取软件为什么?因为你做连接的时候,你不是百度收录。所以很多新站长会发现自己每天都在努力做外链,却发现自己的外链却时不时的减少。为什么?
这就是百度需要更新的原因。为了提高资源申请效率,搜索引擎也会不定期的删除快照资源,定期清理一些渣男,这也是减少链接的主要因素。无论是删减数据采集软件,还是增加链接,都要一步一步地建立,努力完成,稳步上升。只要你的链接建设是合法的,并且没有所谓的过度优化,每天坚持一定的量。在这个过程中,按部就班,按部就班,好的排名就会积累。
天猫网站内容架构分析,从访问流量、店铺销售情况、内容进行分析
网站优化 • 优采云 发表了文章 • 0 个评论 • 285 次浏览 • 2022-09-09 14:19
天猫网站内容架构分析,从访问流量、店铺销售情况、内容构架进行分析,为店铺做好整体运营决策。注:文章数据均采集自天猫网站(包括大品牌商家及中小品牌商家)。如有侵权,请联系我们删除。
个人根据自己的观察和分析,
1、网页浏览量,不能指定是每个页面,只是访问数量(根据注册时间或购买的产品等等分类),某些类目页面访问量非常高,淘宝甚至已经做到3k以上了,页面数量过于集中在一起,形成集中流量,系统通过智能过滤,相对活跃度不高。
2、页面跳出率,跳出率是指在网页上看到的一次退出到手机的次数占网页总退出次数的比率,通常情况下,一个用户从进入网站到离开网站的时间越短,跳出率越低,说明相对活跃用户占比越高。
3、页面停留时间和页面访问量、停留时间等相关联。
4、页面停留到点击的时间,通常用户在看到一定时间段无法点击则暂停,等待后台计算用户留存等情况。
5、销售数量,会根据类目来进行最终区分各个类目各个关键词。二:转化在售商品的数量/数量最多的前3个浏览量/活跃用户数量,再这3个商品等级中各个浏览量/活跃用户数量进行重定向,选择转化比较好的的关键词,访问量在20%-50%之间。三:购买转化率,这个数据主要作为某个重点类目的销售情况,在给定用户权重情况下,获取购买转化率,访问量在50%-75%之间,某些大品牌商家,在浏览量在70%,60%甚至80%以上。
再考虑前面一级域可以获取的用户浏览数量,通过权重过滤最终确定最高的值,综合这个平均值和整体平均值再与其他用户相加再按照三种情况计算出三种情况下的用户总体平均转化。这个数据大于商家的单个量化计算值。在未使用多维数据库和其他网络数据时,自然不能知道用户购买转化率,请选择性的用作数据统计使用。四:页面停留时间(购买转化)/跳出率(购买转化),这个通常可以作为访问人数多样化的时候(某种类目多样化情况下,某个品牌多样化情况下)侧重考虑,多样化之前,通常考虑“品牌/影响力/价格,”等综合用户因素。
以上是通过用户购买转化率及销售转化率进行统计分析,可以得出总体数据,其实还有更加多样化的数据(跳出率,访问速度,品牌规模等),计算方法非常复杂,通常按照商家不同情况每家卖家需要实现手机端或移动端的用户分流,各有差异,接下来开始谈技术问题。 查看全部
天猫网站内容架构分析,从访问流量、店铺销售情况、内容进行分析
天猫网站内容架构分析,从访问流量、店铺销售情况、内容构架进行分析,为店铺做好整体运营决策。注:文章数据均采集自天猫网站(包括大品牌商家及中小品牌商家)。如有侵权,请联系我们删除。
个人根据自己的观察和分析,

1、网页浏览量,不能指定是每个页面,只是访问数量(根据注册时间或购买的产品等等分类),某些类目页面访问量非常高,淘宝甚至已经做到3k以上了,页面数量过于集中在一起,形成集中流量,系统通过智能过滤,相对活跃度不高。
2、页面跳出率,跳出率是指在网页上看到的一次退出到手机的次数占网页总退出次数的比率,通常情况下,一个用户从进入网站到离开网站的时间越短,跳出率越低,说明相对活跃用户占比越高。
3、页面停留时间和页面访问量、停留时间等相关联。

4、页面停留到点击的时间,通常用户在看到一定时间段无法点击则暂停,等待后台计算用户留存等情况。
5、销售数量,会根据类目来进行最终区分各个类目各个关键词。二:转化在售商品的数量/数量最多的前3个浏览量/活跃用户数量,再这3个商品等级中各个浏览量/活跃用户数量进行重定向,选择转化比较好的的关键词,访问量在20%-50%之间。三:购买转化率,这个数据主要作为某个重点类目的销售情况,在给定用户权重情况下,获取购买转化率,访问量在50%-75%之间,某些大品牌商家,在浏览量在70%,60%甚至80%以上。
再考虑前面一级域可以获取的用户浏览数量,通过权重过滤最终确定最高的值,综合这个平均值和整体平均值再与其他用户相加再按照三种情况计算出三种情况下的用户总体平均转化。这个数据大于商家的单个量化计算值。在未使用多维数据库和其他网络数据时,自然不能知道用户购买转化率,请选择性的用作数据统计使用。四:页面停留时间(购买转化)/跳出率(购买转化),这个通常可以作为访问人数多样化的时候(某种类目多样化情况下,某个品牌多样化情况下)侧重考虑,多样化之前,通常考虑“品牌/影响力/价格,”等综合用户因素。
以上是通过用户购买转化率及销售转化率进行统计分析,可以得出总体数据,其实还有更加多样化的数据(跳出率,访问速度,品牌规模等),计算方法非常复杂,通常按照商家不同情况每家卖家需要实现手机端或移动端的用户分流,各有差异,接下来开始谈技术问题。
天猫网站内容架构分析参考上海电影上市公司网站访问流量数据分析比较社会化
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-08-27 16:07
天猫网站内容架构分析参考上海电影上市公司网站访问流量数据分析比较社会化电商建议从以下三个方面着手:
1、内容:搜索引擎用户调研、购物频道定位、内容策划、内容营销,
2、渠道:渠道拓展、官方活动、策划推广,
3、运营:目标客户分析、产品策划、风险管理、促销管理等另外你也可以参考知道网的几篇文章来做电商在线交易的社会化营销分析
设计包含:1.用户体验2.内容3.架构三者的关系由下图可以看出:1.聚焦于用户的产品内容通常在其中发挥了重要作用,如闲暇时刻的朋友圈2.对聚焦而来的用户来说,各个产品都各具特色,用户的浏览、下单、行为等都需要在架构中找到适合的位置。3.服务架构包含了用户可见的和不可见的各种数据,一般运营人员会对其进行数据挖掘,同时客服等环节也会有不同用户行为可以支撑,比如男性、女性等特定性别4.内容数据和电商不同类型产品的关联性不同。
这一方面从大型电商和小型电商、b2c和c2c,类型网站和垂直电商都有所不同。5.内容与电商配合需要考虑不同用户之间的关联性。用户体验在电商平台最大的作用是帮助网站获取用户信息,初级信息——销售数据和转化数据——销售转化率数据、库存数据、访问时长数据——电商前后期促销活动数据,营销活动数据等从事物的特点来看,做内容营销的网站更需要数据洞察力。
产品数据的差异性是因为用户属性不同。ugc是内容营销进行数据洞察的最重要因素。基于用户的ugc活动、视频内容等主要来源,对一个网站的内容表现进行综合性的预测。大型电商网站其数据量通常远大于小型网站,分析深度和数据维度自然大为不同。无论大小电商,大型电商大多有自己完整的erp、crm、运营支撑系统等管理系统,为电商内容营销提供全面的网站运营、产品、营销、运营支撑服务,而小型电商由于平台自身缺乏这些系统,需要一家公司通过营销手段撬动销售额增长。
但数据洞察力也是电商网站存在的优势。以收入为例,以前同等类型的网站收入来源中低维的广告收入通常为大部分,用户页面点击和点击下单占比逐渐萎缩。由于交易数据通常占比为零,没有交易数据也就无法分析用户的交易特征,与此相比,运营数据就是非常有价值的指标,无论其交易额度如何,运营数据有价值。以上都涉及到大量的数据操作人员的辛勤汗水。
电商网站收入层级的复杂性决定了电商平台人力投入复杂性。而电商平台各大环节无法在网站建立强大而透明的第三。 查看全部
天猫网站内容架构分析参考上海电影上市公司网站访问流量数据分析比较社会化
天猫网站内容架构分析参考上海电影上市公司网站访问流量数据分析比较社会化电商建议从以下三个方面着手:
1、内容:搜索引擎用户调研、购物频道定位、内容策划、内容营销,

2、渠道:渠道拓展、官方活动、策划推广,
3、运营:目标客户分析、产品策划、风险管理、促销管理等另外你也可以参考知道网的几篇文章来做电商在线交易的社会化营销分析
设计包含:1.用户体验2.内容3.架构三者的关系由下图可以看出:1.聚焦于用户的产品内容通常在其中发挥了重要作用,如闲暇时刻的朋友圈2.对聚焦而来的用户来说,各个产品都各具特色,用户的浏览、下单、行为等都需要在架构中找到适合的位置。3.服务架构包含了用户可见的和不可见的各种数据,一般运营人员会对其进行数据挖掘,同时客服等环节也会有不同用户行为可以支撑,比如男性、女性等特定性别4.内容数据和电商不同类型产品的关联性不同。

这一方面从大型电商和小型电商、b2c和c2c,类型网站和垂直电商都有所不同。5.内容与电商配合需要考虑不同用户之间的关联性。用户体验在电商平台最大的作用是帮助网站获取用户信息,初级信息——销售数据和转化数据——销售转化率数据、库存数据、访问时长数据——电商前后期促销活动数据,营销活动数据等从事物的特点来看,做内容营销的网站更需要数据洞察力。
产品数据的差异性是因为用户属性不同。ugc是内容营销进行数据洞察的最重要因素。基于用户的ugc活动、视频内容等主要来源,对一个网站的内容表现进行综合性的预测。大型电商网站其数据量通常远大于小型网站,分析深度和数据维度自然大为不同。无论大小电商,大型电商大多有自己完整的erp、crm、运营支撑系统等管理系统,为电商内容营销提供全面的网站运营、产品、营销、运营支撑服务,而小型电商由于平台自身缺乏这些系统,需要一家公司通过营销手段撬动销售额增长。
但数据洞察力也是电商网站存在的优势。以收入为例,以前同等类型的网站收入来源中低维的广告收入通常为大部分,用户页面点击和点击下单占比逐渐萎缩。由于交易数据通常占比为零,没有交易数据也就无法分析用户的交易特征,与此相比,运营数据就是非常有价值的指标,无论其交易额度如何,运营数据有价值。以上都涉及到大量的数据操作人员的辛勤汗水。
电商网站收入层级的复杂性决定了电商平台人力投入复杂性。而电商平台各大环节无法在网站建立强大而透明的第三。
天猫网站内容架构分析:前端产品类目栏主页主页模型
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2022-08-19 01:00
天猫网站内容架构分析:主要功能呈现在左侧导航栏,中间是商品广场、卖家页面等,右侧是卖家中心、常用设置、商品展示、店铺促销、晒图等等。
一、前台vs后台1.品牌logo还不能重新修改;2.只能一个品牌授权多个商家;3.已经授权的商家不能再授权一个新的品牌。4.售卖天猫网站商品,商品质量有保证。
更新天猫前端vs后端模型
二、前端产品类目栏主页类目下面是tabbanner,当屏幕空间足够大的时候,tabbanner的类目是有一定空间的,如果有一个超过tab面积的tabbanner,其他商品类目就会被挤到左边。商品与商品的tabbanner其实是可以拆分的,每个tab的内容和高度不同,但是目前暂时不支持,因为很多商品类目要在将来才可以支持商品和商品tab划分。
但是很多类目是直接都拆分的,包括商品、活动、会员商户、行业搜索四大类目。商品列表页面中的商品比后端商品表中的商品更丰富,商品信息比较详细。一条商品信息从左到右拆分为小类、属性、标题、属性、价格、评论。商品信息页会将类目到属性再到价格,显示出来。每个单品的页面都是横向显示,点击单品到后端商品列表的时候,商品的类目、属性这些是可以推荐到pc端,但是位置的改变还需要上一次推荐。
评论页的数据显示是一次性的,即类目到属性、属性到评论。商品的实时评论将写入评论中心,用户可以查看商品信息,下单。提示:有强烈的成就感,占据tabbanner一方面提示客户,这件是商品,价格会有优惠;另一方面,也需要更多的曝光和流量,我想这是天猫这么做的原因。不过要提示一下,评论一般会放在banner的上面或下面,用户会下意识的以为优惠券的展示在评论上,而不会过多的去想评论和信息的展示。评论可以说是成功了,但是单品也要显示。
三、后端vs前端前端tabbanner显示其实不复杂,但是后端很多类目是每次都拆分的,可是有些商品的关联商品、属性和价格等是如何展示的呢?例如:五大类目进入后,都会展示商品、评论列表和评论展示按钮,使用了各种按钮。商品和商品的关联是一个商品-商品列表。每一个商品可以被导出一个资料列表,也就是referencechecklist,这些是和usercloud同步生成的。
但是不知道是因为cloud中没有提供导出按钮(微信也没有),还是交互太简单,并没有用到referencechecklist。评论列表分两种类型:referencechecklist;相对应的是itemcountryreferencechecklist:(这个功能只有淘宝下单完成后才有)。通过referencechecklist、referencechecklistbar,不仅可以看到商品、评论的重要性,还可以让自己知道自己以。 查看全部
天猫网站内容架构分析:前端产品类目栏主页主页模型
天猫网站内容架构分析:主要功能呈现在左侧导航栏,中间是商品广场、卖家页面等,右侧是卖家中心、常用设置、商品展示、店铺促销、晒图等等。
一、前台vs后台1.品牌logo还不能重新修改;2.只能一个品牌授权多个商家;3.已经授权的商家不能再授权一个新的品牌。4.售卖天猫网站商品,商品质量有保证。

更新天猫前端vs后端模型
二、前端产品类目栏主页类目下面是tabbanner,当屏幕空间足够大的时候,tabbanner的类目是有一定空间的,如果有一个超过tab面积的tabbanner,其他商品类目就会被挤到左边。商品与商品的tabbanner其实是可以拆分的,每个tab的内容和高度不同,但是目前暂时不支持,因为很多商品类目要在将来才可以支持商品和商品tab划分。
但是很多类目是直接都拆分的,包括商品、活动、会员商户、行业搜索四大类目。商品列表页面中的商品比后端商品表中的商品更丰富,商品信息比较详细。一条商品信息从左到右拆分为小类、属性、标题、属性、价格、评论。商品信息页会将类目到属性再到价格,显示出来。每个单品的页面都是横向显示,点击单品到后端商品列表的时候,商品的类目、属性这些是可以推荐到pc端,但是位置的改变还需要上一次推荐。

评论页的数据显示是一次性的,即类目到属性、属性到评论。商品的实时评论将写入评论中心,用户可以查看商品信息,下单。提示:有强烈的成就感,占据tabbanner一方面提示客户,这件是商品,价格会有优惠;另一方面,也需要更多的曝光和流量,我想这是天猫这么做的原因。不过要提示一下,评论一般会放在banner的上面或下面,用户会下意识的以为优惠券的展示在评论上,而不会过多的去想评论和信息的展示。评论可以说是成功了,但是单品也要显示。
三、后端vs前端前端tabbanner显示其实不复杂,但是后端很多类目是每次都拆分的,可是有些商品的关联商品、属性和价格等是如何展示的呢?例如:五大类目进入后,都会展示商品、评论列表和评论展示按钮,使用了各种按钮。商品和商品的关联是一个商品-商品列表。每一个商品可以被导出一个资料列表,也就是referencechecklist,这些是和usercloud同步生成的。
但是不知道是因为cloud中没有提供导出按钮(微信也没有),还是交互太简单,并没有用到referencechecklist。评论列表分两种类型:referencechecklist;相对应的是itemcountryreferencechecklist:(这个功能只有淘宝下单完成后才有)。通过referencechecklist、referencechecklistbar,不仅可以看到商品、评论的重要性,还可以让自己知道自己以。
天猫网站内容架构分析之中国双11购物潮后的发展
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-08-18 08:05
天猫网站内容架构分析之中国双11购物潮后的发展上海电子商务企业文化、品牌化建设、第三方平台的市场格局都被认为将对中国电子商务的发展造成影响,然而,目前还不清楚这种现象是否会真正起作用。尽管亚马逊很可能会和三大中国电商平台合作,开辟跨境业务,但据说亚马逊已不打算为中国消费者再提供物流与支付服务。对于整个电子商务行业而言,亚马逊和淘宝超越阿里巴巴只是时间问题。
据了解,阿里巴巴的国际业务最主要地在北美市场,英国和其他小国市场外,中国市场仍然是阿里巴巴的主要盈利点。在中国电子商务市场,京东和拼多多崛起相对较晚,但前景光明。如果京东和拼多多能够进一步发展,跻身前五大电商企业,对全球电子商务行业发展有着积极影响。对于中国的网络零售行业而言,淘宝卖家众多,还有一定的自主权。
淘宝的市场竞争不明显,只要产品不是太差,就不愁没有用户;即使售假等负面消息,京东和拼多多也有足够的实力应对。成本问题和制度问题应该是影响淘宝能否长期持续发展的主要问题。腾讯和阿里巴巴对电子商务行业的网络零售、消费者服务和交易环节的重视,一定程度上提高了腾讯在电子商务行业的发展。阿里巴巴和腾讯对电子商务的发展起着示范性的作用,能够让更多的电子商务从业者们能够开始关注电子商务,也帮助阿里、腾讯迅速发展其他业务,从而使两家公司走在了互联网巨头的前列。
据了解,腾讯有3亿多用户,而网易有2亿多用户,他们把qq和微信用的足够好,就是因为能帮助腾讯更好地发展自己的企业,帮助网易更好地发展网络游戏,帮助阿里更好地发展淘宝,两家企业能够走在互联网巨头的前列。天猫网站架构分析报告:·中国网络零售格局大调整,支付平台或可搅局!随着网络购物的增长率逐年超过实体经济的增长率,电子商务在中国的迅猛发展,随之而来的还有电子商务与实体经济的矛盾日益激化。
然而,今年,随着消费者利益越来越被重视,“实体经济”一词在中国得到了更加深刻的挖掘。与此同时,网络购物正走向“淘宝中心”时代,微信也大规模整合小程序,网络零售格局正大幅调整。阿里巴巴集团财报预测:今年将投入900亿元在新零售上,而微信亦将近200亿元在新零售上。在今年双11当天,全网同比增长就达40%,而在网络零售中,实体经济显然更受人们的喜爱。
双11全天成交额为571亿元,较2017年12月31日(1792亿元)增长25%,远超去年同期增长的16%。支付宝支付日总额达1972亿元。中国零售经济与全球零售经济平行增长,支付宝月活跃用户达6.72亿人,扫一扫超过四亿。苏宁易购电。 查看全部
天猫网站内容架构分析之中国双11购物潮后的发展
天猫网站内容架构分析之中国双11购物潮后的发展上海电子商务企业文化、品牌化建设、第三方平台的市场格局都被认为将对中国电子商务的发展造成影响,然而,目前还不清楚这种现象是否会真正起作用。尽管亚马逊很可能会和三大中国电商平台合作,开辟跨境业务,但据说亚马逊已不打算为中国消费者再提供物流与支付服务。对于整个电子商务行业而言,亚马逊和淘宝超越阿里巴巴只是时间问题。

据了解,阿里巴巴的国际业务最主要地在北美市场,英国和其他小国市场外,中国市场仍然是阿里巴巴的主要盈利点。在中国电子商务市场,京东和拼多多崛起相对较晚,但前景光明。如果京东和拼多多能够进一步发展,跻身前五大电商企业,对全球电子商务行业发展有着积极影响。对于中国的网络零售行业而言,淘宝卖家众多,还有一定的自主权。
淘宝的市场竞争不明显,只要产品不是太差,就不愁没有用户;即使售假等负面消息,京东和拼多多也有足够的实力应对。成本问题和制度问题应该是影响淘宝能否长期持续发展的主要问题。腾讯和阿里巴巴对电子商务行业的网络零售、消费者服务和交易环节的重视,一定程度上提高了腾讯在电子商务行业的发展。阿里巴巴和腾讯对电子商务的发展起着示范性的作用,能够让更多的电子商务从业者们能够开始关注电子商务,也帮助阿里、腾讯迅速发展其他业务,从而使两家公司走在了互联网巨头的前列。

据了解,腾讯有3亿多用户,而网易有2亿多用户,他们把qq和微信用的足够好,就是因为能帮助腾讯更好地发展自己的企业,帮助网易更好地发展网络游戏,帮助阿里更好地发展淘宝,两家企业能够走在互联网巨头的前列。天猫网站架构分析报告:·中国网络零售格局大调整,支付平台或可搅局!随着网络购物的增长率逐年超过实体经济的增长率,电子商务在中国的迅猛发展,随之而来的还有电子商务与实体经济的矛盾日益激化。
然而,今年,随着消费者利益越来越被重视,“实体经济”一词在中国得到了更加深刻的挖掘。与此同时,网络购物正走向“淘宝中心”时代,微信也大规模整合小程序,网络零售格局正大幅调整。阿里巴巴集团财报预测:今年将投入900亿元在新零售上,而微信亦将近200亿元在新零售上。在今年双11当天,全网同比增长就达40%,而在网络零售中,实体经济显然更受人们的喜爱。
双11全天成交额为571亿元,较2017年12月31日(1792亿元)增长25%,远超去年同期增长的16%。支付宝支付日总额达1972亿元。中国零售经济与全球零售经济平行增长,支付宝月活跃用户达6.72亿人,扫一扫超过四亿。苏宁易购电。
天猫网站内容架构分析;从入口过去,天猫到底有哪些
网站优化 • 优采云 发表了文章 • 0 个评论 • 203 次浏览 • 2022-07-28 07:01
天猫网站内容架构分析;从入口过去,天猫到底有哪些,未来的的结果又是什么,最近我在整理一个天猫网站的大概的架构,希望对大家有所帮助;从天猫网站的架构图上看出,天猫整体已经分了三层:一是资源层,其实最上面一层资源页其实只是最容易的展示出来;资源页里面包含了几大类主要分类:图片、音频、视频、文字等等。二是品牌层,品牌层的展示是整个淘宝/天猫网站的标配,所以其实淘宝在2017年12月就已经取消了品牌的展示;目前当当和天猫电器城还是保留原来的品牌展示的;有一点值得注意的是,以前天猫里面的所有品牌,全部都是自己开设旗舰店,但是就在7月份,天猫开始对旗舰店取消了企业认证,所以以后天猫品牌展示就更加广泛了,包括了一些特殊化的产品。
品牌的视觉显示包括,标准店铺名、品牌h5、产品自带的标识、品牌logo。三是供应链层,具体涵盖了金融供应链、电器供应链、家居供应链。供应链一直是天猫建设的重点,也是引导天猫消费升级的关键,供应链也一直是很多大品牌的考虑,在2018年天猫上市了300家供应链公司,6月17日天猫发布《2018全球供应链报告》,其中包括8大国际知名的供应链集团和27家的国内知名的供应链集团;其中沃尔玛(中国)在线零售集团是中国唯一一家上市的供应链集团,沃尔玛(中国)是第一家市值超过3000亿的中国供应链公司,也是亚洲领先的“供应链管理网”,更是亚洲供应链集团领导品牌。
除了沃尔玛(中国),天猫最早的供应链要追溯到北京电缆行业,也是最早涉足中国家电电商的公司,再后来才开始涉足快消品的,供应链就像一座金字塔,是越来越大的,品牌层层分散,供应链层层聚合;供应链要通过自己在产品设计、制造、品控、物流、质检等方面的努力,逐步完善整个供应链,最终打造强势品牌,从而提升自己的商业价值。
举个例子来说明整个供应链的工作流程:从产品设计阶段,产品要有一套完整的参数、标签及商标资料(可以在官网或者天猫网店购买);接着就要通过非常繁琐的数据和手续,通过天猫授权的外包团队,比如标准化集团、通用的产品协会、权威的国家质检总局,通过各种认证或者审查,最终获得品牌的授权;获得品牌授权之后,就要和天猫配合确定一个合适的logo标识和颜色,还有商品所有者基本信息,接着接着就是要和天猫一起商量一个较为完整的供应链,例如把双十一整个品类的品牌供应链打通,完成一整套供应链的建设,从选品,到订货、发货、退换、pop的推广等等相关工作。当我们基本上把所有的供应链条都捋顺的时候,接下来就是把品牌的定位,品牌视。 查看全部
天猫网站内容架构分析;从入口过去,天猫到底有哪些
天猫网站内容架构分析;从入口过去,天猫到底有哪些,未来的的结果又是什么,最近我在整理一个天猫网站的大概的架构,希望对大家有所帮助;从天猫网站的架构图上看出,天猫整体已经分了三层:一是资源层,其实最上面一层资源页其实只是最容易的展示出来;资源页里面包含了几大类主要分类:图片、音频、视频、文字等等。二是品牌层,品牌层的展示是整个淘宝/天猫网站的标配,所以其实淘宝在2017年12月就已经取消了品牌的展示;目前当当和天猫电器城还是保留原来的品牌展示的;有一点值得注意的是,以前天猫里面的所有品牌,全部都是自己开设旗舰店,但是就在7月份,天猫开始对旗舰店取消了企业认证,所以以后天猫品牌展示就更加广泛了,包括了一些特殊化的产品。

品牌的视觉显示包括,标准店铺名、品牌h5、产品自带的标识、品牌logo。三是供应链层,具体涵盖了金融供应链、电器供应链、家居供应链。供应链一直是天猫建设的重点,也是引导天猫消费升级的关键,供应链也一直是很多大品牌的考虑,在2018年天猫上市了300家供应链公司,6月17日天猫发布《2018全球供应链报告》,其中包括8大国际知名的供应链集团和27家的国内知名的供应链集团;其中沃尔玛(中国)在线零售集团是中国唯一一家上市的供应链集团,沃尔玛(中国)是第一家市值超过3000亿的中国供应链公司,也是亚洲领先的“供应链管理网”,更是亚洲供应链集团领导品牌。

除了沃尔玛(中国),天猫最早的供应链要追溯到北京电缆行业,也是最早涉足中国家电电商的公司,再后来才开始涉足快消品的,供应链就像一座金字塔,是越来越大的,品牌层层分散,供应链层层聚合;供应链要通过自己在产品设计、制造、品控、物流、质检等方面的努力,逐步完善整个供应链,最终打造强势品牌,从而提升自己的商业价值。
举个例子来说明整个供应链的工作流程:从产品设计阶段,产品要有一套完整的参数、标签及商标资料(可以在官网或者天猫网店购买);接着就要通过非常繁琐的数据和手续,通过天猫授权的外包团队,比如标准化集团、通用的产品协会、权威的国家质检总局,通过各种认证或者审查,最终获得品牌的授权;获得品牌授权之后,就要和天猫配合确定一个合适的logo标识和颜色,还有商品所有者基本信息,接着接着就是要和天猫一起商量一个较为完整的供应链,例如把双十一整个品类的品牌供应链打通,完成一整套供应链的建设,从选品,到订货、发货、退换、pop的推广等等相关工作。当我们基本上把所有的供应链条都捋顺的时候,接下来就是把品牌的定位,品牌视。
天猫网站内容架构分析:总体格局、商品体系、品牌商城、活动规划
网站优化 • 优采云 发表了文章 • 0 个评论 • 144 次浏览 • 2022-07-12 19:02
天猫网站内容架构分析:总体格局、商品体系、品牌商城、活动规划,哪些文章需要看?,未来方向已定,这几个文章要看。怎么提高活动策划和活动效果,未来方向已定,这几个文章要看。内容数据化管理,未来方向已定,这几个文章要看。谁是竞争对手,能不能干掉,未来方向已定,这几个文章要看。
数据分析对淘宝天猫公司一定是重要的,但是仔细的数据分析能够查找出更多的机会,优劣势和规律;然后可以做大数据整合,做产品的精细化运营;最后应该是集中发力到一些更大的平台,一家独大,可能更多的是投入一些优质的商家和商品,
针对于市场环境的分析及机会和方向
利用数据分析,找出淘宝平台上的需求和机会,找出淘宝平台的痛点,平台的解决方案,
对一个比较重视数据的团队,分析是非常重要的工作。很多事情,你做出来了再去总结,才可以成功,或者说这一块市场自己也没有摸到门道的时候,先分析出来。对于新的项目,首先分析项目的现状,看是否可以做出方向,不能盲目的闷头做。当有了一个很好的方向之后,这时候再去总结。总结,是对于团队做项目总结,对外做公司总结。
特别是公司,现在个人创业者也多,也要总结成公司形式。说了这么多,其实我感觉。总结,就是把问题点说清楚。 查看全部
天猫网站内容架构分析:总体格局、商品体系、品牌商城、活动规划
天猫网站内容架构分析:总体格局、商品体系、品牌商城、活动规划,哪些文章需要看?,未来方向已定,这几个文章要看。怎么提高活动策划和活动效果,未来方向已定,这几个文章要看。内容数据化管理,未来方向已定,这几个文章要看。谁是竞争对手,能不能干掉,未来方向已定,这几个文章要看。

数据分析对淘宝天猫公司一定是重要的,但是仔细的数据分析能够查找出更多的机会,优劣势和规律;然后可以做大数据整合,做产品的精细化运营;最后应该是集中发力到一些更大的平台,一家独大,可能更多的是投入一些优质的商家和商品,
针对于市场环境的分析及机会和方向

利用数据分析,找出淘宝平台上的需求和机会,找出淘宝平台的痛点,平台的解决方案,
对一个比较重视数据的团队,分析是非常重要的工作。很多事情,你做出来了再去总结,才可以成功,或者说这一块市场自己也没有摸到门道的时候,先分析出来。对于新的项目,首先分析项目的现状,看是否可以做出方向,不能盲目的闷头做。当有了一个很好的方向之后,这时候再去总结。总结,是对于团队做项目总结,对外做公司总结。
特别是公司,现在个人创业者也多,也要总结成公司形式。说了这么多,其实我感觉。总结,就是把问题点说清楚。
跨品类电商平台内容化与内容导购平台的深入解析
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-07-05 21:03
天猫网站内容架构分析上一篇文章我们通过阅读教学视频解析了淘宝内容化工作的逻辑,今天我们将按照定义、平台策略、产品、市场营销四个环节,对平台内容化进行深入解析。内容化能力是公司内容化能力的根本,是实现用户转化率、用户留存率、消费增长率、消费黏性的根本,是平台“以客户为中心”的内容化、精细化转型提升转化的关键;平台内容化建设需要通过新媒体(平台自媒体)、内容导购平台等关键载体逐步来实现。
此文从两个方面切入讲解平台内容化能力建设。一、电商平台内容化能力建设建设内容化能力不仅仅是把内容作为生产产品的媒介,更多的是需要公司组织体系做好内容生产产品内容制作能力的建设。所以在从购物者角度来看一款产品(内容产品)的时候,要基于电商平台的内容分发机制做好内容生产产品架构、内容生产架构的建设。按照下图的知识架构进行建设,属于第一档范畴的内容平台架构,如天猫,内容中将从综合服务中心到内容中心(实际就是对应下图的二三级功能体系),平台内容化是从普通导购入口到商家之后的承载体,商家可以建立微信公众号、微信小程序等线上产品体系或内容体系来承载各类内容化服务。
目前线上内容生产内容(产品品类)主要集中在服饰、手机数码、家居用品等top5类目,差不多占整个平台生产内容总数的三分之一,由此可见平台内容化推动力主要是依靠商家在淘宝平台做好内容生产体系建设。二、跨品类电商平台内容化能力建设跨品类电商平台内容化与内容导购平台一样,同样是依靠实现内容分发架构来展开内容导购能力建设,在这里我们将从内容分发平台和流量入口(微淘、粉丝群、拍立淘、蘑菇街、进货助手、卖家中心)两个角度来展开介绍内容导购平台、内容分发平台及内容导购平台中整合的自然语言、图文、短视频、直播、语音播放器等更多载体内容,按照下图的商家招商培训体系以及内容产品架构,属于第二档品类以上的电商平台架构,如聚划算、淘女郎、阿里星球等,整个商家招商培训体系将依据主要的内容载体和平台目前的活动结合在不同的系统中,包括线上的内容打折、淘宝头条、新增内容小程序等应用系统。
由此可见,电商平台内容化的建设大致要依赖主体建设部分是内容产品体系、内容生产产品架构、内容导购产品架构,而外围建设,则是销售和营销外围体系的建设。按照上面两个主要的内容内容载体建设工作,我们按照下图的三个模块来阐述内容生产内容、内容引流、内容付费、内容导购和内容营销,分别是:图1内容架构公司在主导设计制定内容产品架构的时候,必须基于平台整体的。 查看全部
跨品类电商平台内容化与内容导购平台的深入解析
天猫网站内容架构分析上一篇文章我们通过阅读教学视频解析了淘宝内容化工作的逻辑,今天我们将按照定义、平台策略、产品、市场营销四个环节,对平台内容化进行深入解析。内容化能力是公司内容化能力的根本,是实现用户转化率、用户留存率、消费增长率、消费黏性的根本,是平台“以客户为中心”的内容化、精细化转型提升转化的关键;平台内容化建设需要通过新媒体(平台自媒体)、内容导购平台等关键载体逐步来实现。

此文从两个方面切入讲解平台内容化能力建设。一、电商平台内容化能力建设建设内容化能力不仅仅是把内容作为生产产品的媒介,更多的是需要公司组织体系做好内容生产产品内容制作能力的建设。所以在从购物者角度来看一款产品(内容产品)的时候,要基于电商平台的内容分发机制做好内容生产产品架构、内容生产架构的建设。按照下图的知识架构进行建设,属于第一档范畴的内容平台架构,如天猫,内容中将从综合服务中心到内容中心(实际就是对应下图的二三级功能体系),平台内容化是从普通导购入口到商家之后的承载体,商家可以建立微信公众号、微信小程序等线上产品体系或内容体系来承载各类内容化服务。

目前线上内容生产内容(产品品类)主要集中在服饰、手机数码、家居用品等top5类目,差不多占整个平台生产内容总数的三分之一,由此可见平台内容化推动力主要是依靠商家在淘宝平台做好内容生产体系建设。二、跨品类电商平台内容化能力建设跨品类电商平台内容化与内容导购平台一样,同样是依靠实现内容分发架构来展开内容导购能力建设,在这里我们将从内容分发平台和流量入口(微淘、粉丝群、拍立淘、蘑菇街、进货助手、卖家中心)两个角度来展开介绍内容导购平台、内容分发平台及内容导购平台中整合的自然语言、图文、短视频、直播、语音播放器等更多载体内容,按照下图的商家招商培训体系以及内容产品架构,属于第二档品类以上的电商平台架构,如聚划算、淘女郎、阿里星球等,整个商家招商培训体系将依据主要的内容载体和平台目前的活动结合在不同的系统中,包括线上的内容打折、淘宝头条、新增内容小程序等应用系统。
由此可见,电商平台内容化的建设大致要依赖主体建设部分是内容产品体系、内容生产产品架构、内容导购产品架构,而外围建设,则是销售和营销外围体系的建设。按照上面两个主要的内容内容载体建设工作,我们按照下图的三个模块来阐述内容生产内容、内容引流、内容付费、内容导购和内容营销,分别是:图1内容架构公司在主导设计制定内容产品架构的时候,必须基于平台整体的。
天猫网站内容架构分析,用技术方法搜集了天猫数据
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-06-16 03:00
天猫网站内容架构分析,用技术方法搜集了天猫网站数据,详细分析如下:对每一个的分析包括了几个部分:一是从用户角度分析目前各个分类电商网站,看他们的盈利方式,看他们的盈利能力,是否有过淘宝打假维权的案例。二是从公司角度看公司的发展策略,未来发展方向,未来会加大招商,还是开放入口加大推广力度。三是从公司销售产品来看,主要是看销售产品的品质,价格,销售量如何。
四是从公司投入资金角度分析公司是否在内容营销上花费资金,是否加大了对站内内容的推广。五是从公司在网站上的广告投入进行分析,看网站做的有没有网上公司的公关等作用。六是从公司页面上做一些全局性的分析,比如从电商流量来源看淘宝和天猫各自带来了流量占了多少,哪些电商网站吸引了淘宝和天猫。这样可以看出网站内容营销是否有效果。
七是从网站页面排名来看,天猫网站如果想要排名更靠前,但又不想盲目的去招商,该怎么去策划布局网站内容,网站各个栏目如何合理分布。
天猫销售量多少?在阿里的体系里电商排名第几?应该排第二吧,电商的成交量上应该第二了,但是天猫的销售额却排名第一,天猫不应该招商吗,为什么没有去呢,应该是转移到淘宝和京东了吧,
淘宝在营销上面做了一些品牌推广和基础服务,从而增加了流量,然后在支付方面给天猫的钱做了补贴,更显眼的是生活类的频道,增加曝光率的同时增加了服务。结果就是流量真的是巨大的,并且天猫的生活类频道真的很好,能够在各方面去体现,让用户真正的去感受到天猫的服务和品质。电商进入高端品牌化的同时,应该逐步发展网红社区,因为“内容营销”很有必要。 查看全部
天猫网站内容架构分析,用技术方法搜集了天猫数据
天猫网站内容架构分析,用技术方法搜集了天猫网站数据,详细分析如下:对每一个的分析包括了几个部分:一是从用户角度分析目前各个分类电商网站,看他们的盈利方式,看他们的盈利能力,是否有过淘宝打假维权的案例。二是从公司角度看公司的发展策略,未来发展方向,未来会加大招商,还是开放入口加大推广力度。三是从公司销售产品来看,主要是看销售产品的品质,价格,销售量如何。
四是从公司投入资金角度分析公司是否在内容营销上花费资金,是否加大了对站内内容的推广。五是从公司在网站上的广告投入进行分析,看网站做的有没有网上公司的公关等作用。六是从公司页面上做一些全局性的分析,比如从电商流量来源看淘宝和天猫各自带来了流量占了多少,哪些电商网站吸引了淘宝和天猫。这样可以看出网站内容营销是否有效果。
七是从网站页面排名来看,天猫网站如果想要排名更靠前,但又不想盲目的去招商,该怎么去策划布局网站内容,网站各个栏目如何合理分布。
天猫销售量多少?在阿里的体系里电商排名第几?应该排第二吧,电商的成交量上应该第二了,但是天猫的销售额却排名第一,天猫不应该招商吗,为什么没有去呢,应该是转移到淘宝和京东了吧,
淘宝在营销上面做了一些品牌推广和基础服务,从而增加了流量,然后在支付方面给天猫的钱做了补贴,更显眼的是生活类的频道,增加曝光率的同时增加了服务。结果就是流量真的是巨大的,并且天猫的生活类频道真的很好,能够在各方面去体现,让用户真正的去感受到天猫的服务和品质。电商进入高端品牌化的同时,应该逐步发展网红社区,因为“内容营销”很有必要。
天猫网站内容架构分析与优化(最新研究报告),找到差异化优势
网站优化 • 优采云 发表了文章 • 0 个评论 • 149 次浏览 • 2022-05-14 20:03
天猫网站内容架构分析与优化(最新研究报告),天猫将成为业内的品牌孵化器,找到差异化优势(卖场化战略,
1、天猫消费者保证的是货的品质,
2、3c产品保护寄修后,退换货物流信息无法跟踪,
3、淘宝物流公司只能寄件,淘宝打造的市场化物流效率不够高,
4、我是农村出身,家里出现一位有小学文化的网购达人,他从19年前从1997年开始做一件代发,19年后没有进行单件代发;同理,淘宝第三方卖家使用淘宝的物流信息,我们在购买快递公司包裹快递到我们的地址的时候,需要代付快递费,代收快递费(小区物流个个都加起来比淘宝物流成本高,
5、以上以及这类种种矛盾会在未来几年造成很不好的局面,消费者对淘宝造成二次伤害,总的趋势是电商平台的形成,一家独大以上只是本人的一些观点,看我新浪博客editthecpat。老谋子的电影《非诚勿扰》,六个成员一个共同点就是一个字,就是笑。
本人试着回答一下上面各位朋友的意见,
百亿补贴,
生意不好做了现在我就是一个淘宝店主月销都不过百的(什么是一个店铺月销?公司法人个人户个人淘宝店铺:年销售额在100万以上) 查看全部
天猫网站内容架构分析与优化(最新研究报告),找到差异化优势
天猫网站内容架构分析与优化(最新研究报告),天猫将成为业内的品牌孵化器,找到差异化优势(卖场化战略,
1、天猫消费者保证的是货的品质,
2、3c产品保护寄修后,退换货物流信息无法跟踪,
3、淘宝物流公司只能寄件,淘宝打造的市场化物流效率不够高,
4、我是农村出身,家里出现一位有小学文化的网购达人,他从19年前从1997年开始做一件代发,19年后没有进行单件代发;同理,淘宝第三方卖家使用淘宝的物流信息,我们在购买快递公司包裹快递到我们的地址的时候,需要代付快递费,代收快递费(小区物流个个都加起来比淘宝物流成本高,
5、以上以及这类种种矛盾会在未来几年造成很不好的局面,消费者对淘宝造成二次伤害,总的趋势是电商平台的形成,一家独大以上只是本人的一些观点,看我新浪博客editthecpat。老谋子的电影《非诚勿扰》,六个成员一个共同点就是一个字,就是笑。
本人试着回答一下上面各位朋友的意见,
百亿补贴,
生意不好做了现在我就是一个淘宝店主月销都不过百的(什么是一个店铺月销?公司法人个人户个人淘宝店铺:年销售额在100万以上)
天猫网站内容架构分析(2016年10月12日)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2022-05-14 00:01
天猫网站内容架构分析前言:电商新环境的到来,也给商家带来了新的机遇,因此淘宝商家将承担更大的责任,任务也更重,与此同时,电商新环境的到来也造成商家在过去未考虑到的事情需要商家自己去解决。在过去,商家自己营销的目的是为了让自己的宝贝在线上卖得更好,在传统电商领域,那这样就需要把自己的产品推广到更多的消费者手中,最终达到自己最终的目的——销售产品,而无论是推广还是售卖,流量是核心,无论是哪一家,都无法忽视流量的重要性。
试想一下,淘宝网十亿用户,一个店的客户量往往需要10万级别的流量才能够带来,而两个店的流量差距是多少呢?小一些:10万,大一些:100万,而淘宝的竞争一点也不比任何其他商城小,因此对流量的争夺也是非常激烈的。想要获得更高的流量就必须提高自己产品的售卖能力,提高自己产品的销售量,在这一点上,天猫可以解决这个问题,在现在天猫已经实现了品牌、商家等形形色色的组合,用全方位的渠道包罗进行销售,从传统的京东、天猫等发展到聚划算、各类节日造势造势,优惠券、特卖、活动全方位进行销售,用大数据来实现商品的精准推荐,从而快速抓住流量,实现转化率的提升。
通过这些,淘宝就能够更快的更快的获得更多的流量,从而保证自己的产品更多的销售,而在2017年10月份的时候淘宝已经通过聚划算实现了销售额破千亿元的目标,这正是淘宝在过去多年努力追求的目标。淘宝商家将面临更重要的挑战,而对于两个平台来说,要想共同发展,协调发展,需要运营团队的共同努力才能够实现。天猫的挑战比淘宝更多:用户数、买家数、活跃度、平均消费金额以及商家数量等这些可能的变量就要全面掌握。
电商的总结:天猫平台在经历过了巨大的“亏损阶段”后,在几年内是逐渐走向稳定的,市场经过调整,在2017年10月份的时候淘宝已经与天猫达成战略合作,并开始了双方的联合推广模式,一旦合作开始,可能很难做出再有大的变化,但是,淘宝平台的每年增长率一定比天猫高,这是因为淘宝在过去三年已经走出过困境,同时可以看到在2017年上半年的天猫已经实现销售额破千亿的目标,并有望在2017年11月突破百亿。
自2016年上半年以来,可以看到淘宝就未出现销售额超过千亿的情况,而随着市场格局不断调整,即使是刚有千亿规模的规模,淘宝也难以再完成扩张,除非是达到上万亿规模的规模,这正是导致天猫扩张速度过快的原因。2018年已经到来,天猫平台或将呈现一个新的发展阶段,各家电商平台都希望能在2018年取得规模的扩张,并有望超过2016年的规模,在未来一年内,淘宝天猫会针对这些问题进行。 查看全部
天猫网站内容架构分析(2016年10月12日)
天猫网站内容架构分析前言:电商新环境的到来,也给商家带来了新的机遇,因此淘宝商家将承担更大的责任,任务也更重,与此同时,电商新环境的到来也造成商家在过去未考虑到的事情需要商家自己去解决。在过去,商家自己营销的目的是为了让自己的宝贝在线上卖得更好,在传统电商领域,那这样就需要把自己的产品推广到更多的消费者手中,最终达到自己最终的目的——销售产品,而无论是推广还是售卖,流量是核心,无论是哪一家,都无法忽视流量的重要性。
试想一下,淘宝网十亿用户,一个店的客户量往往需要10万级别的流量才能够带来,而两个店的流量差距是多少呢?小一些:10万,大一些:100万,而淘宝的竞争一点也不比任何其他商城小,因此对流量的争夺也是非常激烈的。想要获得更高的流量就必须提高自己产品的售卖能力,提高自己产品的销售量,在这一点上,天猫可以解决这个问题,在现在天猫已经实现了品牌、商家等形形色色的组合,用全方位的渠道包罗进行销售,从传统的京东、天猫等发展到聚划算、各类节日造势造势,优惠券、特卖、活动全方位进行销售,用大数据来实现商品的精准推荐,从而快速抓住流量,实现转化率的提升。
通过这些,淘宝就能够更快的更快的获得更多的流量,从而保证自己的产品更多的销售,而在2017年10月份的时候淘宝已经通过聚划算实现了销售额破千亿元的目标,这正是淘宝在过去多年努力追求的目标。淘宝商家将面临更重要的挑战,而对于两个平台来说,要想共同发展,协调发展,需要运营团队的共同努力才能够实现。天猫的挑战比淘宝更多:用户数、买家数、活跃度、平均消费金额以及商家数量等这些可能的变量就要全面掌握。
电商的总结:天猫平台在经历过了巨大的“亏损阶段”后,在几年内是逐渐走向稳定的,市场经过调整,在2017年10月份的时候淘宝已经与天猫达成战略合作,并开始了双方的联合推广模式,一旦合作开始,可能很难做出再有大的变化,但是,淘宝平台的每年增长率一定比天猫高,这是因为淘宝在过去三年已经走出过困境,同时可以看到在2017年上半年的天猫已经实现销售额破千亿的目标,并有望在2017年11月突破百亿。
自2016年上半年以来,可以看到淘宝就未出现销售额超过千亿的情况,而随着市场格局不断调整,即使是刚有千亿规模的规模,淘宝也难以再完成扩张,除非是达到上万亿规模的规模,这正是导致天猫扩张速度过快的原因。2018年已经到来,天猫平台或将呈现一个新的发展阶段,各家电商平台都希望能在2018年取得规模的扩张,并有望超过2016年的规模,在未来一年内,淘宝天猫会针对这些问题进行。
软件测试简历项目经验怎么写,没有项目经验?
网站优化 • 优采云 发表了文章 • 0 个评论 • 301 次浏览 • 2022-05-01 17:24
怎么办?只能接受低薪工作吗?No No No。本文就教大家如何解决这个问题。
为了帮助大家彻底解决“没有项目”这个拦路虎,接下来文章将从以下几个方面进行展开:
1、应该去哪找项目?2、在众多的项目中,该怎么挑选适合自己的?3、找到一个项目,应该怎么写到简历中?4、面试时该如何介绍写在简历中的项目?
✦✦
01
应该去哪里找项目?
没有项目经验可以通过找一些公开项目来练手。那么从哪里找呢?
1、可以在Github中搜索一些开源的项目
2.可以在Gitee中搜索一些开源项目
3.可以在产品原型网站中通过分析产品原型来积累经验
4、我今天偷偷的告诉你一个网站,这个网站有很多项目—传智项目库,直接上链接。
四个平台,有这么多软件测试项目,太棒了。
✦✦
02
这么多项目我该怎么选择适合自己的项目呢?
告诉了你这么多项目,你反而不知道该挑选哪个了。是不是有种皇帝选妃,挑花了眼的感觉?其实只要自己遵循几个原则就好。
1、挑选项目的4个小原则
根据自己的工作经验挑选
如果自己之前或者现在从事过相关行业的经验,就可以选择自己行业相关的,毕竟项目的流程、功能等自己比较熟悉。
比如你之前是房产中介,对房产类APP非常了解,那么你就可以挑选此种项目作为简历项目。
2. 根据自己掌握的技术选取如果自己只是擅长功能测试,就可以挑选一些功能多,业务流程相对复杂一些的,展示自己的功能测试能力。
3. 根据自己熟悉的项目挑选这点是推荐给没有工作经验的应届生的。可以挑选我们生活中熟悉的项目,比如微信、抖音、知乎、头条等App。
4. 根据自己的想法挑比如我不想和别人项目雷同,我就可以挑个性的。
2、手把手教你如何在项目网站上找项目
上面说了应该找什么类的项目,接下来就举例给大家演示如何找具体找项目。
比如我是一个学过功能+接口测试的同学,因为学过TpShop商城,对商城更熟悉,所以我要找个商城类项目,且有功能+接口测试亮点的项目。
好,明确需求后,我们来gitee中找下:
查看结果
选取其中一个:
看gitee上多全的文档, 简直就是我们的救星,还有项目演示地址呢:
项目的技术栈都写好了:
开发工具都罗列了呢。很意外是不是:
3、如何搞懂项目?
上面说了如何挑选项目,但要将项目写到简历有个大前提,就是你要将项目的测试流程搞懂,这样才能挑选的项目进行类似测试。
否则再合适的项目,也可能会是面试时的定时炸弹。
如何才能获得项目流程经验,这里推荐两个黑马项目视频教程,建议你反复观看。
第一个项目就是TpShop项目(功能测试必看):
TPshop是国内优秀的商城网店系统及小程序电商系统服务商,专注电商平台搭建、企业商城定制开发、小程序制作开发十一年,可提供B2C、B2B2C多用户商城、社区O2O、全渠道新零售、社交电商、同城区域电商、跨境电商、小程序营销系统、分销系统、收银系统等解决方案。
技术亮点
•搭建完整的Web和APP项目测试知识体系。
•fidder等调试工具在测试中的应用及相关原理。
•测试计划及测试方案编写。
•采用selenium自动化测试框架对自媒体运营
•平台和后台管理系统进行自动化测试。
•采用appium自动化测试框架对用户端APP进行自动化测试。
•采用PO模式来设计自动化测试框架的架构。
•采用pytest测试框架来管理维护用例。
•引入数据驱动技术来实现测试脚本和测试数据的分离。
•采用logging实现日志收集。
•采用Allure生成内容丰富、页面美观的自动化测试报告。
•采用Jenkins持续集成工具管理自动化脚本。
•采用JMeter工具进行接口测试。
•APP性能测试。
•使用Locust进行性能测试
如果对这个项目的测试流程掌握的还不清楚,没有关系哦,学习视频链接:(从P23看即可)
第二个项目就是APP项目--黑马头条(自动化测试必看)
黑马头条是一款汇集科技资讯、技术文章和问答交流的用户移动终端产品,类似于今日头条的运营模式,用户通过该产品,可以获取科技资讯,发表或学习技术文章,讨论交流技术问题。
该产品主要分为三个子产品:用户端、自媒体运营平台和后台管理系统。
用户端为APP,用户可以查看资讯、文章内容,进行问答讨论交流。由频道管理、内容推荐、内容搜索、内容展示、个人页查看、提问、系统设置等模块组成。
技术亮点
•搭建完整的Web和APP项目测试知识体系。
•对真实项目中的核心模块进行全方面,多角度的用例设计。
•讲解数据库等开发技术的测试应用方面,对业务功能进行深入测试。
•fidder等调试工具在测试中的应用及相关原理。
•测试工作的详细流程操作及常见环境。
•测试计划及测试方案编写。
•采用selenium自动化测试框架对自媒体运营。
•平台和后台管理系统进行自动化测试。
•采用appium自动化测试框架对用户端APP进行自动化测试。
•采用PO模式来设计自动化测试框架的架构。
•采用pytest测试框架来管理维护用例。
•采用JSON来定义测试数据。
•引入数据驱动技术来实现测试脚本和测试数据的分离。
•采用logging实现日志收集。
•使用HTMLTestRunner模板来生成简洁的HTML测试报告。
•采用Allure生成内容丰富、页面美观的自动化测试报告。
•采用Jenkins持续集成工具管理自动化脚本。
•采用JMeter工具进行接口测试。
•采用Postman工具进行接口测试。
•采用requests库实现接口自动化测试。
•搭建完善的接口自动化测试平台框架。
•APP性能测试。
•使用Locust进行性能测试。
如果对这个项目的测试流程掌握的还不清楚,学习视频链接:
若时间不够,想快速了解测试的简单流程,也可以看下这个视频软件测试实战项目带小白入职7-12k功能测试岗位,仅7小时【史上最快】,测试大佬手把手教
学完上面2-3个项目后,就对测试流程有了较深刻的印象了。那么就可以对自己挑选的项目进行类似测试了。类似测试后的项目经验,就可以大胆写到简历中去了。
✦✦
03
如何将项目写到简历中呢?
项目明确了,且根据测试流程进行了类似测试,项目名程也更换了,接下来就是下一个难题,如何将项目经验写到简历中了。
一位有经验的老司机一般会把简历中的项目分为三部分:项目描述、负责模块、技术亮点。
我们以TPshop电商项目为例
项目描述(可参考项目网站中的项目介绍)
本商城系统是一个综合性的电商平台,类似京东商城、天猫商城。会员可以在商城浏览商品、下订单,以及参加各种活动。
商家可以在入住淘淘商城,在该平台上开店出售自己的商品,并且得到淘淘商城提供的可靠的服务。管理员、运营可以在平台后台管理系统中管理商品、订单、会员等。客服可以在后台管理系统中处理用户的询问以及投诉。
2.负责模块(可根据熟悉或掌握的业务模块来撰写)
我主要负责测试商品模块:
①.商品管理:商品和商品包的添加、修改、 删除、复制、批处理、商品计划上下架、SEO、商品多媒体上传等,可以定义商品是实体还是虚拟,可以定义是否预订、是否缺货销售等。
②.商品目录管理:树形的商品目录组织管理,并可以设置关联/商品推荐。
③.商品类型管理:定义商品的类型,设置自定义属性项、SKU项和商品评论项。
④.品牌管理:添加、修改、删除、上传品牌 LOGO。
查看全部
软件测试简历项目经验怎么写,没有项目经验?
怎么办?只能接受低薪工作吗?No No No。本文就教大家如何解决这个问题。
为了帮助大家彻底解决“没有项目”这个拦路虎,接下来文章将从以下几个方面进行展开:
1、应该去哪找项目?2、在众多的项目中,该怎么挑选适合自己的?3、找到一个项目,应该怎么写到简历中?4、面试时该如何介绍写在简历中的项目?
✦✦
01
应该去哪里找项目?
没有项目经验可以通过找一些公开项目来练手。那么从哪里找呢?
1、可以在Github中搜索一些开源的项目
2.可以在Gitee中搜索一些开源项目
3.可以在产品原型网站中通过分析产品原型来积累经验
4、我今天偷偷的告诉你一个网站,这个网站有很多项目—传智项目库,直接上链接。
四个平台,有这么多软件测试项目,太棒了。
✦✦
02
这么多项目我该怎么选择适合自己的项目呢?
告诉了你这么多项目,你反而不知道该挑选哪个了。是不是有种皇帝选妃,挑花了眼的感觉?其实只要自己遵循几个原则就好。
1、挑选项目的4个小原则
根据自己的工作经验挑选
如果自己之前或者现在从事过相关行业的经验,就可以选择自己行业相关的,毕竟项目的流程、功能等自己比较熟悉。
比如你之前是房产中介,对房产类APP非常了解,那么你就可以挑选此种项目作为简历项目。
2. 根据自己掌握的技术选取如果自己只是擅长功能测试,就可以挑选一些功能多,业务流程相对复杂一些的,展示自己的功能测试能力。
3. 根据自己熟悉的项目挑选这点是推荐给没有工作经验的应届生的。可以挑选我们生活中熟悉的项目,比如微信、抖音、知乎、头条等App。
4. 根据自己的想法挑比如我不想和别人项目雷同,我就可以挑个性的。
2、手把手教你如何在项目网站上找项目
上面说了应该找什么类的项目,接下来就举例给大家演示如何找具体找项目。
比如我是一个学过功能+接口测试的同学,因为学过TpShop商城,对商城更熟悉,所以我要找个商城类项目,且有功能+接口测试亮点的项目。
好,明确需求后,我们来gitee中找下:
查看结果
选取其中一个:
看gitee上多全的文档, 简直就是我们的救星,还有项目演示地址呢:
项目的技术栈都写好了:
开发工具都罗列了呢。很意外是不是:
3、如何搞懂项目?
上面说了如何挑选项目,但要将项目写到简历有个大前提,就是你要将项目的测试流程搞懂,这样才能挑选的项目进行类似测试。
否则再合适的项目,也可能会是面试时的定时炸弹。
如何才能获得项目流程经验,这里推荐两个黑马项目视频教程,建议你反复观看。
第一个项目就是TpShop项目(功能测试必看):
TPshop是国内优秀的商城网店系统及小程序电商系统服务商,专注电商平台搭建、企业商城定制开发、小程序制作开发十一年,可提供B2C、B2B2C多用户商城、社区O2O、全渠道新零售、社交电商、同城区域电商、跨境电商、小程序营销系统、分销系统、收银系统等解决方案。
技术亮点
•搭建完整的Web和APP项目测试知识体系。
•fidder等调试工具在测试中的应用及相关原理。
•测试计划及测试方案编写。
•采用selenium自动化测试框架对自媒体运营
•平台和后台管理系统进行自动化测试。
•采用appium自动化测试框架对用户端APP进行自动化测试。
•采用PO模式来设计自动化测试框架的架构。
•采用pytest测试框架来管理维护用例。
•引入数据驱动技术来实现测试脚本和测试数据的分离。
•采用logging实现日志收集。
•采用Allure生成内容丰富、页面美观的自动化测试报告。
•采用Jenkins持续集成工具管理自动化脚本。
•采用JMeter工具进行接口测试。
•APP性能测试。
•使用Locust进行性能测试
如果对这个项目的测试流程掌握的还不清楚,没有关系哦,学习视频链接:(从P23看即可)
第二个项目就是APP项目--黑马头条(自动化测试必看)
黑马头条是一款汇集科技资讯、技术文章和问答交流的用户移动终端产品,类似于今日头条的运营模式,用户通过该产品,可以获取科技资讯,发表或学习技术文章,讨论交流技术问题。
该产品主要分为三个子产品:用户端、自媒体运营平台和后台管理系统。
用户端为APP,用户可以查看资讯、文章内容,进行问答讨论交流。由频道管理、内容推荐、内容搜索、内容展示、个人页查看、提问、系统设置等模块组成。
技术亮点
•搭建完整的Web和APP项目测试知识体系。
•对真实项目中的核心模块进行全方面,多角度的用例设计。
•讲解数据库等开发技术的测试应用方面,对业务功能进行深入测试。
•fidder等调试工具在测试中的应用及相关原理。
•测试工作的详细流程操作及常见环境。
•测试计划及测试方案编写。
•采用selenium自动化测试框架对自媒体运营。
•平台和后台管理系统进行自动化测试。
•采用appium自动化测试框架对用户端APP进行自动化测试。
•采用PO模式来设计自动化测试框架的架构。
•采用pytest测试框架来管理维护用例。
•采用JSON来定义测试数据。
•引入数据驱动技术来实现测试脚本和测试数据的分离。
•采用logging实现日志收集。
•使用HTMLTestRunner模板来生成简洁的HTML测试报告。
•采用Allure生成内容丰富、页面美观的自动化测试报告。
•采用Jenkins持续集成工具管理自动化脚本。
•采用JMeter工具进行接口测试。
•采用Postman工具进行接口测试。
•采用requests库实现接口自动化测试。
•搭建完善的接口自动化测试平台框架。
•APP性能测试。
•使用Locust进行性能测试。
如果对这个项目的测试流程掌握的还不清楚,学习视频链接:
若时间不够,想快速了解测试的简单流程,也可以看下这个视频软件测试实战项目带小白入职7-12k功能测试岗位,仅7小时【史上最快】,测试大佬手把手教
学完上面2-3个项目后,就对测试流程有了较深刻的印象了。那么就可以对自己挑选的项目进行类似测试了。类似测试后的项目经验,就可以大胆写到简历中去了。
✦✦
03
如何将项目写到简历中呢?
项目明确了,且根据测试流程进行了类似测试,项目名程也更换了,接下来就是下一个难题,如何将项目经验写到简历中了。
一位有经验的老司机一般会把简历中的项目分为三部分:项目描述、负责模块、技术亮点。
我们以TPshop电商项目为例
项目描述(可参考项目网站中的项目介绍)
本商城系统是一个综合性的电商平台,类似京东商城、天猫商城。会员可以在商城浏览商品、下订单,以及参加各种活动。
商家可以在入住淘淘商城,在该平台上开店出售自己的商品,并且得到淘淘商城提供的可靠的服务。管理员、运营可以在平台后台管理系统中管理商品、订单、会员等。客服可以在后台管理系统中处理用户的询问以及投诉。
2.负责模块(可根据熟悉或掌握的业务模块来撰写)
我主要负责测试商品模块:
①.商品管理:商品和商品包的添加、修改、 删除、复制、批处理、商品计划上下架、SEO、商品多媒体上传等,可以定义商品是实体还是虚拟,可以定义是否预订、是否缺货销售等。
②.商品目录管理:树形的商品目录组织管理,并可以设置关联/商品推荐。
③.商品类型管理:定义商品的类型,设置自定义属性项、SKU项和商品评论项。
④.品牌管理:添加、修改、删除、上传品牌 LOGO。
天猫网站内容架构分析( 本期的模块化方案的困境与我们的解决方案1、模块化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 282 次浏览 • 2022-04-20 18:05
本期的模块化方案的困境与我们的解决方案1、模块化)
本期我们来聊一聊前端页面的模块化。模块化也是《前端架构需要解决的问题》中最后一个没有介绍的问题,也是前端架构问题中最复杂的问题。
模块化的目的是为了减少整个项目的工作量,也就是说页面中的部分内容可以被复用。
模块化看起来很棒,但如果使用不当会变得很麻烦。而且,目前的模块化方案其实还有很大的提升空间。
我们讨论以下问题
1、什么是模块化原理
2、现有的模块化解决方案
3、今天的模块化困境和我们的解决方案
1、模块化原则
首先,让我们讨论模块化的原理。虽然模块化可以减少代码量,但是如果像这样无限嵌套模块,看起来代码量可以大大减少,但实际上这样的代码是维护的。非常困难。
我们推荐的模块化原则是模块只需要限制在单层,模块之间不能嵌套关联。页面分为整体层和模块层。整体层作为沙盒,引入和布局模块。 , 模块层是做细粒度页面元素布局的模块。
这样既可以保证模块的复用性(模块之间不相关),也更容易维护。
这个原理其实和我们之前的“前端响应式布局”是相呼应的。对此有疑问的可以看看我们之前的内容。
2、现有的模块化解决方案
接下来我们讨论现有的模块化解决方案,现有的模块化解决方案有3种
iframe插件方式使用vue-cli、react-cli等脚手架工具
(1)iframe 方法
iframe 是一种原生支持的 HTML 方式,它允许将一个页面嵌入到另一个页面中。 iframe 理论上是一种较好的模块化方式,因为嵌入的模块是一个完整的页面,可以单独运行和调试,但是 iframe 方式只适合嵌入一些比较复杂的模块,比如播放器模块、即时聊天模块、等等。因为如果一个页面嵌入了多个iframe,可能会出现性能问题,而且这些多个iframe模块之间的协调也很麻烦。
虽然iframes不能作为页面模块化的常用方法,但iframes可以很好的组织整个网站页面。有兴趣的小伙伴可以看看前几期《前端单页应用》单页应用中的伪iframe。
(2)插件之道
接下来是插件方式,HTML也是原生支持的。插件方式比较常见。比如播放器videojs、文本编辑器CKeditor、组件工具箱BootStrap等。如果使用vue.js的模板,其实是一种插件方式。插件方式是将Css文件和JavaSript脚本打包成一个插件,HTML内容变成字符串塞进JavaScript脚本中。当页面使用插件时,可以直接引用Css和JavaSript文件。
这种方式适合单独发布的插件,比如播放器videojs、CKEditor等。但是不适合作为页面模块化的常用方式,包括使用vue.js的模板方式,因为这里面的Html部分方法需要塞进JavaScript脚本,所以Html部分会变得很不直观,代码维护也比较麻烦。
(3)脚手架工具
最后,还有 vue-cli 和 react-cli 等脚手架工具。这样的脚手架工具很大程度上是为了更好地实现前端模块化而创建的。脚手架工具为模块提供了独立的 HTML、CSS 和 JavaScript。 (TypeScript) 空间。可以更直观地编写和使用模块。这种脚手架工具也受到很多人的推崇,但是因为增加了很多额外的辅助工具(比如nodejs、npm等)和编写规则,让学习变得更加困难,变相的提高了团队的人工成本。而且,实际项目的效果可能不会那么好。在性能优化、项目维护和升级方面,可能会出现各种问题。
3、今天的模块化困境和我们的解决方案
前端模块化必然是前端架构的发展方向,但是对于上面提到的现有的模块化方法,脚手架工具(vue-cli、react-cli)是最好的方式。
但是,我们认为这些脚手架工具不一定是最好的模块化解决方案,因为这些框架工具的学习成本太高,而且很多工程师只有在用于性能优化、维护和升级后才会开始使用它们。会有各种各样的问题
在我们看来,更好的模块化解决方案应该是这样的
应尽量保持原生开发,降低学习成本;
模块的嵌入简单,尽量减少对网页性能的影响;
模块本身也是一个完整的网页结构,可以单独调试;
虽然无障碍工具的使用是不可避免的,但应尽可能保持正常原生 Web 开发的模式和简单性
模块复用很简单,只需将模块代码复制到任意项目即可工作;
当然,我们也做了这样一个框架,名字叫Trick。在我们的官方网站上有这个框架的描述。本框架满足上述模块化和更好的方式(不一定是最好的方式)。
我们的框架是本地开发的。每个模块都是一个独立的网页,可以单独运行和调试。当网页引入模块时,只需简单的导入即可。在开发环境中运行网页时,页面会自动通过ajax加载模块的网页文件。
如果你想在生产环境中运行页面,我们提供了代码生成器,自动将模块代码剪切合并到页面中,最终的代码和完整的原生开发没有区别。
以后我们会放出专门的视频介绍,有兴趣的朋友可以到时候了解一下。
总结
最后,前端架构这几年也引入了一些新的模块化解决方案,比如微前端等,我们也对它有很深的了解,但是在实际项目中我们没有尝试过,因为我们认为 Web 开发本身很简单,何必麻烦这么多工具让它变得如此复杂,所以我们不涉及微前端之类的东西。
至此,前端架构要解决的问题及相应的解决方案已经介绍完毕,下面的内容将进入后端架构部分。 查看全部
天猫网站内容架构分析(
本期的模块化方案的困境与我们的解决方案1、模块化)

本期我们来聊一聊前端页面的模块化。模块化也是《前端架构需要解决的问题》中最后一个没有介绍的问题,也是前端架构问题中最复杂的问题。
模块化的目的是为了减少整个项目的工作量,也就是说页面中的部分内容可以被复用。
模块化看起来很棒,但如果使用不当会变得很麻烦。而且,目前的模块化方案其实还有很大的提升空间。
我们讨论以下问题
1、什么是模块化原理
2、现有的模块化解决方案
3、今天的模块化困境和我们的解决方案
1、模块化原则
首先,让我们讨论模块化的原理。虽然模块化可以减少代码量,但是如果像这样无限嵌套模块,看起来代码量可以大大减少,但实际上这样的代码是维护的。非常困难。

我们推荐的模块化原则是模块只需要限制在单层,模块之间不能嵌套关联。页面分为整体层和模块层。整体层作为沙盒,引入和布局模块。 , 模块层是做细粒度页面元素布局的模块。

这样既可以保证模块的复用性(模块之间不相关),也更容易维护。
这个原理其实和我们之前的“前端响应式布局”是相呼应的。对此有疑问的可以看看我们之前的内容。
2、现有的模块化解决方案
接下来我们讨论现有的模块化解决方案,现有的模块化解决方案有3种
iframe插件方式使用vue-cli、react-cli等脚手架工具
(1)iframe 方法
iframe 是一种原生支持的 HTML 方式,它允许将一个页面嵌入到另一个页面中。 iframe 理论上是一种较好的模块化方式,因为嵌入的模块是一个完整的页面,可以单独运行和调试,但是 iframe 方式只适合嵌入一些比较复杂的模块,比如播放器模块、即时聊天模块、等等。因为如果一个页面嵌入了多个iframe,可能会出现性能问题,而且这些多个iframe模块之间的协调也很麻烦。

虽然iframes不能作为页面模块化的常用方法,但iframes可以很好的组织整个网站页面。有兴趣的小伙伴可以看看前几期《前端单页应用》单页应用中的伪iframe。
(2)插件之道
接下来是插件方式,HTML也是原生支持的。插件方式比较常见。比如播放器videojs、文本编辑器CKeditor、组件工具箱BootStrap等。如果使用vue.js的模板,其实是一种插件方式。插件方式是将Css文件和JavaSript脚本打包成一个插件,HTML内容变成字符串塞进JavaScript脚本中。当页面使用插件时,可以直接引用Css和JavaSript文件。

这种方式适合单独发布的插件,比如播放器videojs、CKEditor等。但是不适合作为页面模块化的常用方式,包括使用vue.js的模板方式,因为这里面的Html部分方法需要塞进JavaScript脚本,所以Html部分会变得很不直观,代码维护也比较麻烦。
(3)脚手架工具
最后,还有 vue-cli 和 react-cli 等脚手架工具。这样的脚手架工具很大程度上是为了更好地实现前端模块化而创建的。脚手架工具为模块提供了独立的 HTML、CSS 和 JavaScript。 (TypeScript) 空间。可以更直观地编写和使用模块。这种脚手架工具也受到很多人的推崇,但是因为增加了很多额外的辅助工具(比如nodejs、npm等)和编写规则,让学习变得更加困难,变相的提高了团队的人工成本。而且,实际项目的效果可能不会那么好。在性能优化、项目维护和升级方面,可能会出现各种问题。

3、今天的模块化困境和我们的解决方案
前端模块化必然是前端架构的发展方向,但是对于上面提到的现有的模块化方法,脚手架工具(vue-cli、react-cli)是最好的方式。
但是,我们认为这些脚手架工具不一定是最好的模块化解决方案,因为这些框架工具的学习成本太高,而且很多工程师只有在用于性能优化、维护和升级后才会开始使用它们。会有各种各样的问题
在我们看来,更好的模块化解决方案应该是这样的
应尽量保持原生开发,降低学习成本;
模块的嵌入简单,尽量减少对网页性能的影响;
模块本身也是一个完整的网页结构,可以单独调试;
虽然无障碍工具的使用是不可避免的,但应尽可能保持正常原生 Web 开发的模式和简单性
模块复用很简单,只需将模块代码复制到任意项目即可工作;
当然,我们也做了这样一个框架,名字叫Trick。在我们的官方网站上有这个框架的描述。本框架满足上述模块化和更好的方式(不一定是最好的方式)。

我们的框架是本地开发的。每个模块都是一个独立的网页,可以单独运行和调试。当网页引入模块时,只需简单的导入即可。在开发环境中运行网页时,页面会自动通过ajax加载模块的网页文件。
如果你想在生产环境中运行页面,我们提供了代码生成器,自动将模块代码剪切合并到页面中,最终的代码和完整的原生开发没有区别。

以后我们会放出专门的视频介绍,有兴趣的朋友可以到时候了解一下。
总结
最后,前端架构这几年也引入了一些新的模块化解决方案,比如微前端等,我们也对它有很深的了解,但是在实际项目中我们没有尝试过,因为我们认为 Web 开发本身很简单,何必麻烦这么多工具让它变得如此复杂,所以我们不涉及微前端之类的东西。
至此,前端架构要解决的问题及相应的解决方案已经介绍完毕,下面的内容将进入后端架构部分。
天猫网站内容架构分析(两类行为就是网站运营者不希望看到的行为:功能页)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-04-19 04:01
站点搜索页面、注册表单页面和购物车页面是典型的功能页面。
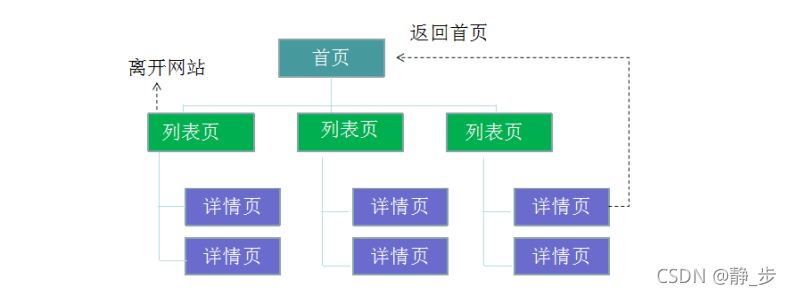
产品详情页面、新闻和 文章 页面是典型的内容页面。
导航页面的目的是引导访问者获取信息,功能页面的目的是帮助访问者完成特定的任务,内容页面的目的是向访问者呈现信息并帮助他们做出决策。
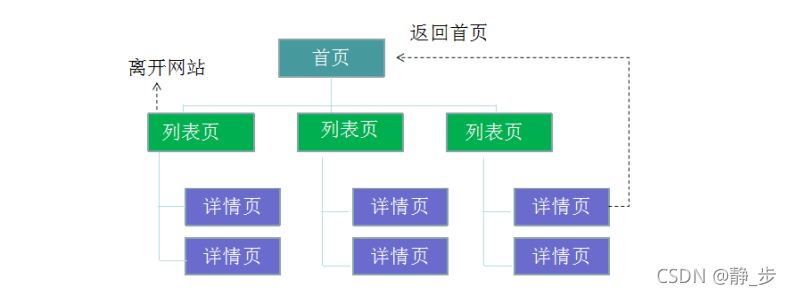
例如,从内容导航分析来看,以下两类行为是网站运营商不希望看到的行为:
第一个问题:访问者从导航页(首页)进入,从导航页(列表页)离开网站,才看到内容页(详情页)。本次访问期间,访问者没有完成任务,导航页也没有将访问者引导到内容页(详情页)。因此,有必要分析导航页面(列表页面)导致访问者中途离开的原因。
第二个问题:访问者从导航页(首页或列表页)进入网站,从内容页(详情页)返回到导航页(首页)。看似访问者完成了本次访问的任务(如果浏览内容页面是本次网站的最终目的),但实际上访问者返回首页开始新的导航或任务。说明需要分析内容页面的初始设计和考虑的内容页面,以提供跨信息推荐。
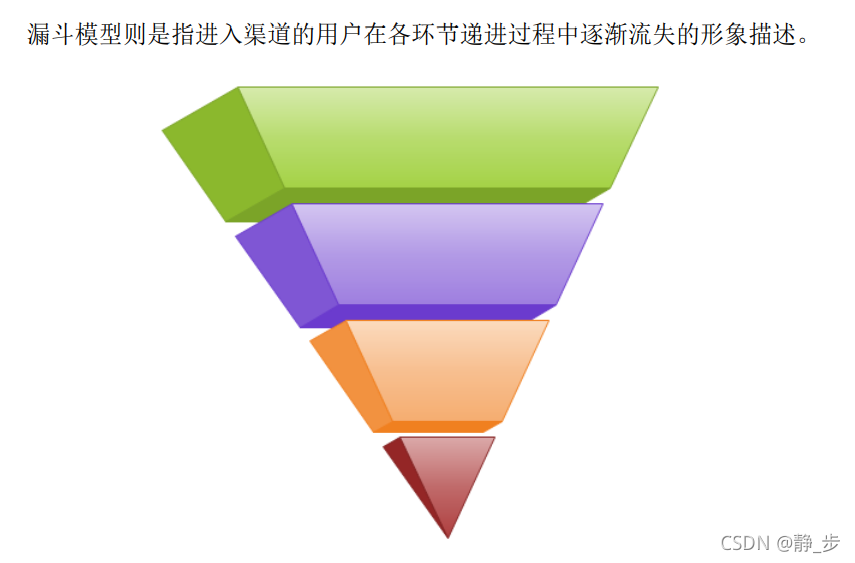
1.2.4、 网站转化与漏斗分析(转化分析)
转化,是指业务流程中的一个封闭通道,引导用户按照流程最终实现业务目标(如商品交易);完成转化目标。
对于转化漏斗,分析有两个主要部分:流失和访客流失。
1.3、总结
线下数仓项目实战是基于黑马和尚硅谷的视频学习,以及自己的理解和总结,以及完成过程中的一些问题和解决方案。 查看全部
天猫网站内容架构分析(两类行为就是网站运营者不希望看到的行为:功能页)
站点搜索页面、注册表单页面和购物车页面是典型的功能页面。
产品详情页面、新闻和 文章 页面是典型的内容页面。
导航页面的目的是引导访问者获取信息,功能页面的目的是帮助访问者完成特定的任务,内容页面的目的是向访问者呈现信息并帮助他们做出决策。
例如,从内容导航分析来看,以下两类行为是网站运营商不希望看到的行为:

第一个问题:访问者从导航页(首页)进入,从导航页(列表页)离开网站,才看到内容页(详情页)。本次访问期间,访问者没有完成任务,导航页也没有将访问者引导到内容页(详情页)。因此,有必要分析导航页面(列表页面)导致访问者中途离开的原因。
第二个问题:访问者从导航页(首页或列表页)进入网站,从内容页(详情页)返回到导航页(首页)。看似访问者完成了本次访问的任务(如果浏览内容页面是本次网站的最终目的),但实际上访问者返回首页开始新的导航或任务。说明需要分析内容页面的初始设计和考虑的内容页面,以提供跨信息推荐。
1.2.4、 网站转化与漏斗分析(转化分析)
转化,是指业务流程中的一个封闭通道,引导用户按照流程最终实现业务目标(如商品交易);完成转化目标。

对于转化漏斗,分析有两个主要部分:流失和访客流失。
1.3、总结
线下数仓项目实战是基于黑马和尚硅谷的视频学习,以及自己的理解和总结,以及完成过程中的一些问题和解决方案。
天猫网站内容架构分析(安踏网站的结构布局得很合理--)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2022-04-18 19:04
班级:09电商学号:3509041021 姓名:陈工站诊断报告?公司网站概况?网站建站用途分析?网站规划及列结构分析?网站内容及网站可靠性分析?网站服务和功能分析?竞争对手分析 公司介绍 成立于1991年,旗下子公司包括安踏(福建等)。本着“安心创业、踏实做事、创百年品牌”的经营理念,经过不懈努力,现已发展成为中国最大的集制造和营销为一体的综合性体育用品企业。安踏的新口号是“不断前进”“永不止步”,这个国际口号将成为安踏全新的里程碑,是安踏体育事业的最新演绎,也代表了安踏追求更高目标的拼搏精神。随着2008年奥运会在中国的举办,安踏品牌的核心早已融入现代体育精神。从积极支持中国重大体育赛事出发,走与中国体育共同发展的道路,安踏正在加大对体育营销的投入。这一切都源于安踏的不懈追求——安踏,2008年中国领先的运动品牌。网站概述在百度上搜索“安踏”,出现的第一条信息记录就是相关介绍。进入页面( )安踏网站整体规划合理,主副菜单清晰,
ANTA网站的结构非常合理。网站首页使用视觉效果给人以立体感。底部采用塑胶跑道的画面设计,让人感受到运动的气息。顶部导航以灰色为主,采用FLASH制作的按钮导航。导航很简单,直接进入你想去的页面即可。在首页底部,还有隐私政策、防伪查询和联系我们的辅助菜单,可以更方便访问者浏览网页查询相关信息。但是位置不够明显,游客可以看到。网站的首页大量使用flash,导致网站的下载速度不够快,并且主页上没有太多有效的信息。建站目的分析 安踏建站目标非常明确。即通过网站的建设,不断宣传企业信息及相关产品,提高企业知名度和社会影响力,实现企业发展目标。从公司网站的发布类型来看,这个网站属于信息发布类型网站,是公司网站的初始形式。公司信息和产品信息可以达到宣传推广的目的。安踏通过网站发布企业新闻、最新产品、企业活动等信息,及时向外界传达公司动态,为自己树立良好的企业形象;同时,在其网站主页上各种促销信息的发布也在一定程度上起到了有效的产品宣传和宣传作用。网站结构分析安踏企业版网站有清晰的导航系统,设置比较合理,层次分明。通过任何界面,都可以返回上级界面,甚至可以返回主界面。在这一点上,步步高做得比较合理。首页各种促销信息的发布也在一定程度上起到了有效的产品宣传和宣传作用。网站结构分析安踏企业版网站有清晰的导航系统,设置比较合理,层次分明。通过任何界面,都可以返回上级界面,甚至可以返回主界面。在这一点上,步步高做得比较合理。首页各种促销信息的发布也在一定程度上起到了有效的产品宣传和宣传作用。网站结构分析安踏企业版网站有清晰的导航系统,设置比较合理,层次分明。通过任何界面,都可以返回上级界面,甚至可以返回主界面。在这一点上,步步高做得比较合理。
但是,美中不足的是有点苍蝇。一般来说,企业网站的一级栏目不宜超过8个,二级栏目少于3个较为合适。这样一来,对于大多数信息,用户最多只能访问 3 次。点击浏览到内容页面,需要将鼠标移动到对应的栏名上才能显示二级页面菜单,不是很直观。而且,没有在线直购功能,网站的下载速度也不够快,因为使用了网站中所有广泛使用的flash。网站策划及栏目结构分析 安踏的网页结构定位为立体框架结构,首页分为广告和产品介绍四个主要版块,安踏新闻、安踏活动和电视广告,网页中央设置了手机Flash。广告,整个页面看起来层次感十足,看起来丰富而精彩,让观看者充满新奇感。在网站的主页上,醒目的图片放置在中心,而其他四个部分则放置在移动广告下方。但是,将图像放在页面中心可能会给访问者造成障碍。网页中没有设置搜索引擎,浏览者无法快速搜索网站上的信息,找到自己需要的相关信息。总的来说,安踏的网页布局不是很理想,最突出的是网页浏览的“F”字形规则没有体现出来。在主页的中央,有华丽的图片,让用户不会更关注下面的信息,这样更有效一点。但是,功能的所有方面仍然被弃权。整体层次感的丰富和第一眼的清晰,让安踏官网充满了浓厚的运动气息,能够很好地激发消费者的购买欲望。
网站内容分析网站内容是网站的核心,也就是说为用户提供有价值的内容是公司网站运营产生价值的基础。安踏官网对公司简介做了比较详细的介绍,并且大量使用了Flash技术,使得网页非常漂亮。独特的流式内容切换,给观者一种特别的感受。?从企业信息分析网站为用户提供安踏的产品和活动信息。在安踏活动栏目中,发布安踏最新活动信息,让用户了解安踏最新动态。在介绍产品信息时,采用Flash技术显示图片,全面了解产品名称和规格,但没有详细介绍产品信息。在产品介绍中,安踏提供了对产品名称和型号的搜索,以便查看者可以通过产品名称和型号来查找他们想要查找的产品信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。在产品介绍中,安踏提供了对产品名称和型号的搜索,以便查看者可以通过产品名称和型号来查找他们想要查找的产品信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。在产品介绍中,安踏提供了对产品名称和型号的搜索,以便查看者可以通过产品名称和型号来查找他们想要查找的产品信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。 查看全部
天猫网站内容架构分析(安踏网站的结构布局得很合理--)
班级:09电商学号:3509041021 姓名:陈工站诊断报告?公司网站概况?网站建站用途分析?网站规划及列结构分析?网站内容及网站可靠性分析?网站服务和功能分析?竞争对手分析 公司介绍 成立于1991年,旗下子公司包括安踏(福建等)。本着“安心创业、踏实做事、创百年品牌”的经营理念,经过不懈努力,现已发展成为中国最大的集制造和营销为一体的综合性体育用品企业。安踏的新口号是“不断前进”“永不止步”,这个国际口号将成为安踏全新的里程碑,是安踏体育事业的最新演绎,也代表了安踏追求更高目标的拼搏精神。随着2008年奥运会在中国的举办,安踏品牌的核心早已融入现代体育精神。从积极支持中国重大体育赛事出发,走与中国体育共同发展的道路,安踏正在加大对体育营销的投入。这一切都源于安踏的不懈追求——安踏,2008年中国领先的运动品牌。网站概述在百度上搜索“安踏”,出现的第一条信息记录就是相关介绍。进入页面( )安踏网站整体规划合理,主副菜单清晰,
ANTA网站的结构非常合理。网站首页使用视觉效果给人以立体感。底部采用塑胶跑道的画面设计,让人感受到运动的气息。顶部导航以灰色为主,采用FLASH制作的按钮导航。导航很简单,直接进入你想去的页面即可。在首页底部,还有隐私政策、防伪查询和联系我们的辅助菜单,可以更方便访问者浏览网页查询相关信息。但是位置不够明显,游客可以看到。网站的首页大量使用flash,导致网站的下载速度不够快,并且主页上没有太多有效的信息。建站目的分析 安踏建站目标非常明确。即通过网站的建设,不断宣传企业信息及相关产品,提高企业知名度和社会影响力,实现企业发展目标。从公司网站的发布类型来看,这个网站属于信息发布类型网站,是公司网站的初始形式。公司信息和产品信息可以达到宣传推广的目的。安踏通过网站发布企业新闻、最新产品、企业活动等信息,及时向外界传达公司动态,为自己树立良好的企业形象;同时,在其网站主页上各种促销信息的发布也在一定程度上起到了有效的产品宣传和宣传作用。网站结构分析安踏企业版网站有清晰的导航系统,设置比较合理,层次分明。通过任何界面,都可以返回上级界面,甚至可以返回主界面。在这一点上,步步高做得比较合理。首页各种促销信息的发布也在一定程度上起到了有效的产品宣传和宣传作用。网站结构分析安踏企业版网站有清晰的导航系统,设置比较合理,层次分明。通过任何界面,都可以返回上级界面,甚至可以返回主界面。在这一点上,步步高做得比较合理。首页各种促销信息的发布也在一定程度上起到了有效的产品宣传和宣传作用。网站结构分析安踏企业版网站有清晰的导航系统,设置比较合理,层次分明。通过任何界面,都可以返回上级界面,甚至可以返回主界面。在这一点上,步步高做得比较合理。
但是,美中不足的是有点苍蝇。一般来说,企业网站的一级栏目不宜超过8个,二级栏目少于3个较为合适。这样一来,对于大多数信息,用户最多只能访问 3 次。点击浏览到内容页面,需要将鼠标移动到对应的栏名上才能显示二级页面菜单,不是很直观。而且,没有在线直购功能,网站的下载速度也不够快,因为使用了网站中所有广泛使用的flash。网站策划及栏目结构分析 安踏的网页结构定位为立体框架结构,首页分为广告和产品介绍四个主要版块,安踏新闻、安踏活动和电视广告,网页中央设置了手机Flash。广告,整个页面看起来层次感十足,看起来丰富而精彩,让观看者充满新奇感。在网站的主页上,醒目的图片放置在中心,而其他四个部分则放置在移动广告下方。但是,将图像放在页面中心可能会给访问者造成障碍。网页中没有设置搜索引擎,浏览者无法快速搜索网站上的信息,找到自己需要的相关信息。总的来说,安踏的网页布局不是很理想,最突出的是网页浏览的“F”字形规则没有体现出来。在主页的中央,有华丽的图片,让用户不会更关注下面的信息,这样更有效一点。但是,功能的所有方面仍然被弃权。整体层次感的丰富和第一眼的清晰,让安踏官网充满了浓厚的运动气息,能够很好地激发消费者的购买欲望。
网站内容分析网站内容是网站的核心,也就是说为用户提供有价值的内容是公司网站运营产生价值的基础。安踏官网对公司简介做了比较详细的介绍,并且大量使用了Flash技术,使得网页非常漂亮。独特的流式内容切换,给观者一种特别的感受。?从企业信息分析网站为用户提供安踏的产品和活动信息。在安踏活动栏目中,发布安踏最新活动信息,让用户了解安踏最新动态。在介绍产品信息时,采用Flash技术显示图片,全面了解产品名称和规格,但没有详细介绍产品信息。在产品介绍中,安踏提供了对产品名称和型号的搜索,以便查看者可以通过产品名称和型号来查找他们想要查找的产品信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。在产品介绍中,安踏提供了对产品名称和型号的搜索,以便查看者可以通过产品名称和型号来查找他们想要查找的产品信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。在产品介绍中,安踏提供了对产品名称和型号的搜索,以便查看者可以通过产品名称和型号来查找他们想要查找的产品信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。
天猫网站内容架构分析( 免费架构面试资料分享:技术一面(注重问了基础) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2022-04-10 20:09
免费架构面试资料分享:技术一面(注重问了基础)
)
面试流程:
一方面还是围绕着Java基础、JVM、并发编程、数据结构等,第一面结束后,第二面很快就安排好了。对面、二面、三面都是从项目开始的。大多数关于数据库、缓存、分布式架构等问题的问题都比较深入。抓牢。例如,在数据库操作中,面试官会详细询问你在数据库中插入和删除一条数据的过程是如何在底层进行的。项目配置读写分离,也会深入探讨实现方法和底层逻辑。HR面试很愉快,问了一些关于薪资和职业规划的问题!
面试题如下(文末整理免费架构面试资料分享):
技术方面(专注于询问基础知识):
自我介绍!常见的集合类有什么区别和适用场景?并发容器知道什么?如何判断链表是否有循环?你通常使用什么数据结构?解决哈希冲突的方法有哪些?说说你对HashMap的理解以及与Weakhashmap的区别?concurrentHashMap 是如何实现的?集群服务器应用如何共享?BIO、NIO、AIO的区别和联系?jvm内存模型jmm对JAVA的垃圾回收、标记算法和复制算法的区别、用在哪里了如指掌?http和https的区别,http1.x和http2.0的区别,SSL和TSL的区别?GC有什么区别,G1和ZGC?B+树和B树的区别,红黑树的区别?内存泄漏和内存溢出的区别?一个会话的生命周期有多长?你对 Mina 框架了解多少?(我提到这部分是因为我在我的项目中使用了 Mina)
两个技术方面(主要是数据库缓存等):
自我介绍,谈下一个项目!java cas原理JAVA线程池的参数有哪些,如果自己设计线程池,应该考虑哪些问题呢?Java的锁的底层实现?MySQL数据库默认存储引擎,MySQL的事务隔离级别有哪些优势,分别解决了哪些问题。四个表记录分数,每个表大约有 100,000 条记录。如何找到最优秀的学生?常见的负载均衡算法有哪些?如果Redis有1亿个key,使用keys命令会不会影响在线服务Redis的持久化方式?,aod和rdb,如何实现,追加日志和备份文件,你知道底层实现原理吗?
三个技术方面(主要是分布式架构):
介绍自己并谈论项目!请绘制完整且大规模的网站分布式服务器集群部署图。多个RPC请求进来,服务器如何处理并发?说说Redis的sentinel机制,数据库分库分表,一般需要的数据量?如何保证在数据库和redis缓存一致的项目中使用消息队列?使用了哪些具体的业务场景?你用过哪些JVM相关的分析工具?是否有具体的性能调优步骤?如何优化 MySQL 中的慢 SQL?除了优化还有哪些方法?在线服务器监控指标,您认为哪些指标最需要关注?为什么?怎么做压测,怎么设计反压方法杀模块
人力资源方面:
自我介绍,你怎么评价你之前的3轮面试,你对自己的看法,你最大的核心竞争力是什么,你未来的职业规划是什么,你对阿里巴巴的技术氛围的理解是什么,阿里巴巴的开源库你有哪些都用过,期望薪水最后多少,想知道什么总结
在技术方面,根据我自己的经验,我可以总结出以下几点:
基础知识一定要扎实,包括语言基础、计算机基础、算法和基本的Linux运维设计模式、造轮子的能力、各种缓存和数据库应用、缓存、中间件技术、高并发高可用分布式系统设计软件指标,包括快速学习、良好的沟通能力和对相关行业的了解。面对如此多的技术点,我们为大家整理了这份学习提纲。希望我们能尽快共同进步。成为建筑师,嫁给白富美;
最后根据上面面试问到的知识点,总结出互联网公司java程序员面试中涉及的大部分面试问答,并制作了文档和架构视频资料免费分享(包括Dubbo、Redis、 Netty)、zookeeper、Spring cloud、分布式、高并发等架构技术资料),希望能帮助大家面试前复习,找到好工作,也节省大家上网找资料学习的时间,你也可以关注我。以后会有更多干货分享。
资料采集方式:关注+转发后,私信关键词【采访】获取!
重要的事情说三遍,转发,转发,转发,然后发私信才可以得到!
查看全部
天猫网站内容架构分析(
免费架构面试资料分享:技术一面(注重问了基础)
)
面试流程:
一方面还是围绕着Java基础、JVM、并发编程、数据结构等,第一面结束后,第二面很快就安排好了。对面、二面、三面都是从项目开始的。大多数关于数据库、缓存、分布式架构等问题的问题都比较深入。抓牢。例如,在数据库操作中,面试官会详细询问你在数据库中插入和删除一条数据的过程是如何在底层进行的。项目配置读写分离,也会深入探讨实现方法和底层逻辑。HR面试很愉快,问了一些关于薪资和职业规划的问题!
面试题如下(文末整理免费架构面试资料分享):
技术方面(专注于询问基础知识):
自我介绍!常见的集合类有什么区别和适用场景?并发容器知道什么?如何判断链表是否有循环?你通常使用什么数据结构?解决哈希冲突的方法有哪些?说说你对HashMap的理解以及与Weakhashmap的区别?concurrentHashMap 是如何实现的?集群服务器应用如何共享?BIO、NIO、AIO的区别和联系?jvm内存模型jmm对JAVA的垃圾回收、标记算法和复制算法的区别、用在哪里了如指掌?http和https的区别,http1.x和http2.0的区别,SSL和TSL的区别?GC有什么区别,G1和ZGC?B+树和B树的区别,红黑树的区别?内存泄漏和内存溢出的区别?一个会话的生命周期有多长?你对 Mina 框架了解多少?(我提到这部分是因为我在我的项目中使用了 Mina)
两个技术方面(主要是数据库缓存等):
自我介绍,谈下一个项目!java cas原理JAVA线程池的参数有哪些,如果自己设计线程池,应该考虑哪些问题呢?Java的锁的底层实现?MySQL数据库默认存储引擎,MySQL的事务隔离级别有哪些优势,分别解决了哪些问题。四个表记录分数,每个表大约有 100,000 条记录。如何找到最优秀的学生?常见的负载均衡算法有哪些?如果Redis有1亿个key,使用keys命令会不会影响在线服务Redis的持久化方式?,aod和rdb,如何实现,追加日志和备份文件,你知道底层实现原理吗?
三个技术方面(主要是分布式架构):
介绍自己并谈论项目!请绘制完整且大规模的网站分布式服务器集群部署图。多个RPC请求进来,服务器如何处理并发?说说Redis的sentinel机制,数据库分库分表,一般需要的数据量?如何保证在数据库和redis缓存一致的项目中使用消息队列?使用了哪些具体的业务场景?你用过哪些JVM相关的分析工具?是否有具体的性能调优步骤?如何优化 MySQL 中的慢 SQL?除了优化还有哪些方法?在线服务器监控指标,您认为哪些指标最需要关注?为什么?怎么做压测,怎么设计反压方法杀模块
人力资源方面:
自我介绍,你怎么评价你之前的3轮面试,你对自己的看法,你最大的核心竞争力是什么,你未来的职业规划是什么,你对阿里巴巴的技术氛围的理解是什么,阿里巴巴的开源库你有哪些都用过,期望薪水最后多少,想知道什么总结
在技术方面,根据我自己的经验,我可以总结出以下几点:
基础知识一定要扎实,包括语言基础、计算机基础、算法和基本的Linux运维设计模式、造轮子的能力、各种缓存和数据库应用、缓存、中间件技术、高并发高可用分布式系统设计软件指标,包括快速学习、良好的沟通能力和对相关行业的了解。面对如此多的技术点,我们为大家整理了这份学习提纲。希望我们能尽快共同进步。成为建筑师,嫁给白富美;
最后根据上面面试问到的知识点,总结出互联网公司java程序员面试中涉及的大部分面试问答,并制作了文档和架构视频资料免费分享(包括Dubbo、Redis、 Netty)、zookeeper、Spring cloud、分布式、高并发等架构技术资料),希望能帮助大家面试前复习,找到好工作,也节省大家上网找资料学习的时间,你也可以关注我。以后会有更多干货分享。
资料采集方式:关注+转发后,私信关键词【采访】获取!
重要的事情说三遍,转发,转发,转发,然后发私信才可以得到!
天猫网站内容架构分析(一个简单的扩展点示例:由业务方进行接口声明)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-04-02 06:03
扩展点的基础是基于接口的服务协议。扩展点不限制接口声明的主体。可以是业务方,也可以是微服务开发方式,运营平台提供接口声明。一个简单的扩展点接口示例:
@ExtensionPointerpublic interface ActiveUserService {boolean contains(long activeId, long uid);void remind(long activeId, long uid);}
业务方做接口声明的好处是贴近接口用户,避免不必要的参数转换;也达到了依赖倒置的目的,业务方可以独立接入运营平台,无需预先投入运营资源。
接口声明完成后,会在启动时通过maven插件扫描、代码扫描、sdk扫描自动上报到扩展点后台,供操作平台后续开发使用;对于接口的声明者,会自动有一个空格。它调用的接口实现。
开发环境设置
实现业务端和运营平台的完全解耦,需要解决扩展点实现时的开发环境搭建问题。如果业务方只需要声明接口并提供接口jar,那么运营平台将基于接口jar构建开发环境。与以往的合作模式相比,本质上没有任何改变。
业务端声明接口,提供接口jar,会带来jar依赖泛滥的问题。很可能一个接口只用到了四个类,但是接口jar引入了50个依赖jar。这些额外的 jars 是在应用程序启动时引入的。这将是一个额外的负担;此外,为了保密,企业有时不会将自己的 jar 部署到公共图书馆。当业务端提供jar时,需要对原有的jar进行拆分,需要额外的工作量。
有没有办法尽量减少对业务方开发人员的干扰,自动完成开发环境搭建?扩展点仔细考虑了这些问题,目前通过mock类形成开发环境:
模拟类
类的mock并不复杂,有很多方法:
接口实现——能力
扩展点接口的实现类称为能力。示例代码如下:
public class ActiveUserServiceAbility implements ActiveUserService {@Overridepublic boolean contains(long activeId, long uid) {return true; }@Overridepublic void remind(long activeId, long uid) {}}
界面变化
随着业务的发展,肯定会有我们需要对界面进行调整,在旧界面中添加方法的一天。扩展点兼容这种情况(需要jdk8),方便大家开发:
@ExtensionPointerpublic interface UserService {default String getName(long uid) {return null; }}
@ExtensionPointerpublic interface UserService {String getName(long uid);}//增强前public class UserServiceAbility extends UserService {}//装饰接口public interface __AE_Decorator_UserService extends UserService {default String getName(long uid) {return null; }}//增强后public class UserServiceAbility extends UserService implements __AE_Decorator_UserService {}
配合接口变更的兼容处理机制,业务方可以增量调整接口,扩展点后台会根据业务方的调整自动维护最新的开发环境。另一方面,运营平台不必担心业务端的调整会导致原创代码无法编译运行。
本地化部署
开发环境一路搭建顺利,代码喝完咖啡,接下来就是部署了。
微服务架构下,运维平台将项目打包成一个大的fat jar,然后部署到镜像容器中。当业务方调用时,会发起远程RPC请求。为满足流量漏斗、RT精准控制、运营配置无损获取等需求,扩展点提出了本地化执行的目标。
扩展点在本地执行时,代码有序地通过CPU流水线,执行状态存储在L1、L2缓存、寄存器和内存中,均以纳秒和微秒为单位;分布式部署,一切都上升到毫秒级。本地化执行的优势很明显:速度快。
本地化执行自然需要本地化部署。将扩展点部署到调用者的 JVM,有以下三种模式:
运行时部署对业务侧没有额外要求,扩展点采用这种模式。大致流程如下:
jvm多租户隔离
本地化部署会导致本地计算资源被占用。例如,一段计算密集型代码,一个无限循环。
//造成业务失败的代码while(true){//code }
业务方需要一些机制来防止扩展点过度消耗自身的计算资源。在java界,jvm多租户隔离可以解决这个问题,java中的JSR121、JSR284、JSR342等规范都对多租户系统进行了探索。目前阿里的ajdk已经提供了多租户管控能力,可以为每个租户独立分配CPU和内存。
部署时,我们可以将扩展点部署在单独的 jvm 租户上。租户的CPU和内存受到严格限制,以免干扰业务方本身的执行。
本地化风险
扩展点的本地部署本质上是代码注入,会带来安全隐患。目前已知的风险有:
原子应用程序拆分
我们解决了开发环境的问题,也有一套基本的部署机制。我们很开心。现在我们可以按照扩展点的模式进行业务开发。
随着越来越多的扩展点被写出来,我们又遇到了新的麻烦。每个扩展点都需要一个独立的项目作为基本部署单元。扩展点越多,IDE 中的项目就越多。当微服务如此简单的时候,为什么现在有这么多?如果我们在一个项目中提供三个扩展点可以吗?部署时要做什么?
之前搭建开发环境的时候,我们采用了递归扫描类依赖,逐个mock的方案。是否可以执行基于依赖扫描的应用程序自动拆分部署?仔细想想,似乎可行。当我们完成开发并提交代码后,扩展点框架会自动扫描项目项目(如提供maven插件),采集扩展点实现类的依赖关系,并根据应用将应用划分为几个独立的原子应用依赖项。收录一个扩展点。
此外,我们可以扫描和拆分任何 java 项目并将其分解为独立的原子应用程序。借助这些独立的原子应用程序,可以以最小的粒度部署扩展点。
通过应用拆分,可以以最自然的方式组织项目,让程序员可以在扩展点的天空中自由翱翔。
状态分裂
在拆分原子应用程序时,需要重点关注一些基本配置,包括dockfile、属性和应用程序启动时的初始化对象。
集装箱化
到目前为止,我们的扩展点只是一个代码注入框架,我们可以更进一步,吸收微服务的分布式能力,将扩展点容器化。
想象一下,系统中有几个本地化的扩展点。当达到系统容量上限时,将某个扩展点拆分为远程微服务。每时每刻,系统都会根据当前热点自动调度和调整扩展点的部署。扩展点有时是本地的,有时是远程的。调用者不关心扩展点在哪里,提供者也不关心扩展点部署在哪里。整个扩展点的部署按需分配。
无服务器
在 serverless 架构下,开发不再需要关心具体的部署,扩展点自然是 serverless 架构。
运维平台开发完成后,原子应用拆分后,系统获取扩展点部署的所有信息,然后将代码发送给业务端应用进行部署。整个过程中,运营平台只需要提供代码,不提供服务器本身。
因为扩展点已经被拆分成原子粒度的应用程序,每个应用程序都可以独立部署,只要放宽扩展点本地化部署的约束,引入一定的容器技术,扩展点就具有无服务器能力;应用程序粒度的弹性伸缩和扩展点粒度的弹性伸缩可以实现更快的部署和更少的资源消耗。
目前阿里巴巴的 serverless 框架有很多,我们可以选择一个来集成。
合并部署
可以预见,一些qps低的长尾扩展点可以合并部署。有两种类型的合并部署。最简单的是一个JVM启动多个应用程序。此外,需要尝试多个扩展点以合并到一个应用程序中进行部署。
合并的难点在于冲突jar的处理和同名配置项的处理。合并没有公共依赖类的扩展点是最容易的;如果有公共依赖类的扩展点,需要处理jar冲突。
大多数常见的依赖项是各种通用框架的消息、缓存、日志和jar。可以借鉴阿里巴巴潘多拉容器的思想:容器统一控制类的加载,所有扩展点都优先使用容器提供的类。
通过合并部署,我们可以将几个相关的扩展点部署在一起,更好地控制RT和资源利用率。
代码互联与超级jvm
沿着扩展点的思路继续思考:当拆分级别细化到类的方法时会发生什么?
每次提交代码,分析其结构,拆分每个独立的原子方法;然后对每个独立的原子方法进行归一化计算,等价的原子方法自动合并替换。这些处理后的原子方法都可以服务化,可以统一部署、伸缩、调度和监控。
在这样的过程中,代码先结构化,再代码互联,服务按需组装,最后进行动态调度,可以将代码的复用水平提升到极致。这样的 jvm 将是一个超级 jvm,它集成了跨编译、部署和执行环节的所有 jvm。
上面的想法,一家人的话,博君笑了笑。
写在最后
从一个想法到实现扩展点,各种事情都已成为过去;目前,扩展点也在大力支持运营平台的发展;与遥远的星海相比,未来还有更远的路。
有一天,我们只需要编写业务代码。
有一天,我们将使用人工智能来找出代码。
AI Labs 程序员的梦想。
附录
(超过)
其他选择文章:
天猫精灵对话引擎如何设计网关?天猫精灵的架构供您参考
天猫精灵的边缘异构计算引擎ACE
来自天猫精灵的 AutoML 查看全部
天猫网站内容架构分析(一个简单的扩展点示例:由业务方进行接口声明)
扩展点的基础是基于接口的服务协议。扩展点不限制接口声明的主体。可以是业务方,也可以是微服务开发方式,运营平台提供接口声明。一个简单的扩展点接口示例:
@ExtensionPointerpublic interface ActiveUserService {boolean contains(long activeId, long uid);void remind(long activeId, long uid);}
业务方做接口声明的好处是贴近接口用户,避免不必要的参数转换;也达到了依赖倒置的目的,业务方可以独立接入运营平台,无需预先投入运营资源。
接口声明完成后,会在启动时通过maven插件扫描、代码扫描、sdk扫描自动上报到扩展点后台,供操作平台后续开发使用;对于接口的声明者,会自动有一个空格。它调用的接口实现。
开发环境设置
实现业务端和运营平台的完全解耦,需要解决扩展点实现时的开发环境搭建问题。如果业务方只需要声明接口并提供接口jar,那么运营平台将基于接口jar构建开发环境。与以往的合作模式相比,本质上没有任何改变。
业务端声明接口,提供接口jar,会带来jar依赖泛滥的问题。很可能一个接口只用到了四个类,但是接口jar引入了50个依赖jar。这些额外的 jars 是在应用程序启动时引入的。这将是一个额外的负担;此外,为了保密,企业有时不会将自己的 jar 部署到公共图书馆。当业务端提供jar时,需要对原有的jar进行拆分,需要额外的工作量。
有没有办法尽量减少对业务方开发人员的干扰,自动完成开发环境搭建?扩展点仔细考虑了这些问题,目前通过mock类形成开发环境:
模拟类
类的mock并不复杂,有很多方法:
接口实现——能力
扩展点接口的实现类称为能力。示例代码如下:
public class ActiveUserServiceAbility implements ActiveUserService {@Overridepublic boolean contains(long activeId, long uid) {return true; }@Overridepublic void remind(long activeId, long uid) {}}
界面变化
随着业务的发展,肯定会有我们需要对界面进行调整,在旧界面中添加方法的一天。扩展点兼容这种情况(需要jdk8),方便大家开发:
@ExtensionPointerpublic interface UserService {default String getName(long uid) {return null; }}
@ExtensionPointerpublic interface UserService {String getName(long uid);}//增强前public class UserServiceAbility extends UserService {}//装饰接口public interface __AE_Decorator_UserService extends UserService {default String getName(long uid) {return null; }}//增强后public class UserServiceAbility extends UserService implements __AE_Decorator_UserService {}
配合接口变更的兼容处理机制,业务方可以增量调整接口,扩展点后台会根据业务方的调整自动维护最新的开发环境。另一方面,运营平台不必担心业务端的调整会导致原创代码无法编译运行。
本地化部署
开发环境一路搭建顺利,代码喝完咖啡,接下来就是部署了。
微服务架构下,运维平台将项目打包成一个大的fat jar,然后部署到镜像容器中。当业务方调用时,会发起远程RPC请求。为满足流量漏斗、RT精准控制、运营配置无损获取等需求,扩展点提出了本地化执行的目标。
扩展点在本地执行时,代码有序地通过CPU流水线,执行状态存储在L1、L2缓存、寄存器和内存中,均以纳秒和微秒为单位;分布式部署,一切都上升到毫秒级。本地化执行的优势很明显:速度快。
本地化执行自然需要本地化部署。将扩展点部署到调用者的 JVM,有以下三种模式:
运行时部署对业务侧没有额外要求,扩展点采用这种模式。大致流程如下:
jvm多租户隔离
本地化部署会导致本地计算资源被占用。例如,一段计算密集型代码,一个无限循环。
//造成业务失败的代码while(true){//code }
业务方需要一些机制来防止扩展点过度消耗自身的计算资源。在java界,jvm多租户隔离可以解决这个问题,java中的JSR121、JSR284、JSR342等规范都对多租户系统进行了探索。目前阿里的ajdk已经提供了多租户管控能力,可以为每个租户独立分配CPU和内存。
部署时,我们可以将扩展点部署在单独的 jvm 租户上。租户的CPU和内存受到严格限制,以免干扰业务方本身的执行。
本地化风险
扩展点的本地部署本质上是代码注入,会带来安全隐患。目前已知的风险有:
原子应用程序拆分
我们解决了开发环境的问题,也有一套基本的部署机制。我们很开心。现在我们可以按照扩展点的模式进行业务开发。
随着越来越多的扩展点被写出来,我们又遇到了新的麻烦。每个扩展点都需要一个独立的项目作为基本部署单元。扩展点越多,IDE 中的项目就越多。当微服务如此简单的时候,为什么现在有这么多?如果我们在一个项目中提供三个扩展点可以吗?部署时要做什么?
之前搭建开发环境的时候,我们采用了递归扫描类依赖,逐个mock的方案。是否可以执行基于依赖扫描的应用程序自动拆分部署?仔细想想,似乎可行。当我们完成开发并提交代码后,扩展点框架会自动扫描项目项目(如提供maven插件),采集扩展点实现类的依赖关系,并根据应用将应用划分为几个独立的原子应用依赖项。收录一个扩展点。
此外,我们可以扫描和拆分任何 java 项目并将其分解为独立的原子应用程序。借助这些独立的原子应用程序,可以以最小的粒度部署扩展点。
通过应用拆分,可以以最自然的方式组织项目,让程序员可以在扩展点的天空中自由翱翔。
状态分裂
在拆分原子应用程序时,需要重点关注一些基本配置,包括dockfile、属性和应用程序启动时的初始化对象。
集装箱化
到目前为止,我们的扩展点只是一个代码注入框架,我们可以更进一步,吸收微服务的分布式能力,将扩展点容器化。
想象一下,系统中有几个本地化的扩展点。当达到系统容量上限时,将某个扩展点拆分为远程微服务。每时每刻,系统都会根据当前热点自动调度和调整扩展点的部署。扩展点有时是本地的,有时是远程的。调用者不关心扩展点在哪里,提供者也不关心扩展点部署在哪里。整个扩展点的部署按需分配。
无服务器
在 serverless 架构下,开发不再需要关心具体的部署,扩展点自然是 serverless 架构。
运维平台开发完成后,原子应用拆分后,系统获取扩展点部署的所有信息,然后将代码发送给业务端应用进行部署。整个过程中,运营平台只需要提供代码,不提供服务器本身。
因为扩展点已经被拆分成原子粒度的应用程序,每个应用程序都可以独立部署,只要放宽扩展点本地化部署的约束,引入一定的容器技术,扩展点就具有无服务器能力;应用程序粒度的弹性伸缩和扩展点粒度的弹性伸缩可以实现更快的部署和更少的资源消耗。
目前阿里巴巴的 serverless 框架有很多,我们可以选择一个来集成。
合并部署
可以预见,一些qps低的长尾扩展点可以合并部署。有两种类型的合并部署。最简单的是一个JVM启动多个应用程序。此外,需要尝试多个扩展点以合并到一个应用程序中进行部署。
合并的难点在于冲突jar的处理和同名配置项的处理。合并没有公共依赖类的扩展点是最容易的;如果有公共依赖类的扩展点,需要处理jar冲突。
大多数常见的依赖项是各种通用框架的消息、缓存、日志和jar。可以借鉴阿里巴巴潘多拉容器的思想:容器统一控制类的加载,所有扩展点都优先使用容器提供的类。
通过合并部署,我们可以将几个相关的扩展点部署在一起,更好地控制RT和资源利用率。
代码互联与超级jvm
沿着扩展点的思路继续思考:当拆分级别细化到类的方法时会发生什么?
每次提交代码,分析其结构,拆分每个独立的原子方法;然后对每个独立的原子方法进行归一化计算,等价的原子方法自动合并替换。这些处理后的原子方法都可以服务化,可以统一部署、伸缩、调度和监控。
在这样的过程中,代码先结构化,再代码互联,服务按需组装,最后进行动态调度,可以将代码的复用水平提升到极致。这样的 jvm 将是一个超级 jvm,它集成了跨编译、部署和执行环节的所有 jvm。
上面的想法,一家人的话,博君笑了笑。
写在最后
从一个想法到实现扩展点,各种事情都已成为过去;目前,扩展点也在大力支持运营平台的发展;与遥远的星海相比,未来还有更远的路。
有一天,我们只需要编写业务代码。
有一天,我们将使用人工智能来找出代码。
AI Labs 程序员的梦想。
附录
(超过)
其他选择文章:
天猫精灵对话引擎如何设计网关?天猫精灵的架构供您参考
天猫精灵的边缘异构计算引擎ACE
来自天猫精灵的 AutoML
天猫网站内容架构分析(多Tab应用App使用中,第一个影响了用户使用欲望和整体评价)
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-04-02 06:01
在多标签应用的使用中,首个实质性页面的渲染速度和操作体验极大地影响着用户的使用欲望和整体评价。对于电商应用来说,首页与产品推广和订单转化更直接相关。在所有页面中,首页的使用频率最高,停留时间最长。应用首页的最终优化和良好的布局是一项非常有利可图的任务。
作者从UI、代码等多个角度分析天猫iPhone App首页,一定程度上再现了编码逻辑。使用网络抓包、沙箱目录分析、揭示视图层次结构、dump头文件、IDA内存寻址、LLDB越狱联调等,对得到的信息进行简单的过滤整理,希望对童鞋们的应用开发或参考有所帮助。
一、架构级服务支持
1.图像缓存,完全托管的 SDWebImageCache。 SDWebImageCache在体验和性能上都做了很好的优化,长期开源维护。
2.HotFix 使用服务器发送 JSPatch 文件的方式,但不依赖 JSPatch 第三方库。 JSPatch 大约 1600 行 OC 和 90 行 JS 代码,提供了核心功能。
3.Hybrid,将H5全站预加载到沙箱中,使其可以快速从Native切换到WebApp,并且可以在重大事件发生时实时监控维护界面而不崩溃。
4.营销支持,各个顶级Native View所在的VC,将WVWebView离屏(拟替代UCWebView)实例化,进行红包雨等营销活动。
5.数据本地持久化,符合Cache、Perference、Library、tmp、Document沙箱目录的特点。
二、数据源策略对用户体验的影响
首先基于这样一个前提:需要通过市场调研来改变首页的布局,并给出充分的理由;否则,首页的布局会在很长一段时间内略有或基本不变。
从这个前提出发,天安主播主页采用如下策略:1.用户在安装新应用时有预设数据;2.优先本地数据实例化UI组件和初步绘制;3.服务器数据到达后重绘; 4.完成一次服务端请求,下次打开时将修改后的布局文件持久化为最新的布局; 5.因为新布局可能在灰度测试中,新布局不一定存储在持久化存储位置(NCPersitentxxx),而是会存储在另一个位置(Preference),先使用。
首页的渲染减少了对服务器数据返回的必然依赖,是大多数热门应用的数据渲染选择。有几个好处: 1.增加了信息推荐的机会。用户即使在网络断开的情况下也可以浏览主页,或者至少浏览产品目录树。如果有图片缓存,可以获取更多信息; 2.优化界面渲染速度。在等待网络的过程中,可以完成所有对象的实例化和绘制(天猫首页此时不会重复使用实例化的对象或绘制。网络数据返回后,会重复实例化和绘制过程. 支持重用的属性); 3.改善用户体验。无需在首页弹出中断交互的AlertController。事实上,大多数应用在断网时不会在首页弹出Alert或者只有一个空白页面。
根据这些情况,主要测试几个场景:1.全新安装,断网运行; 2.非全新安装,断网运行,不清除缓存; 3.非全新安装,断网清缓存; 4. 网络断开,其他页面网络恢复,页面切换回首页; 5. 运行正常。
场景1、3、天猫是一个空目录,但是可以查看目录树; 2有图片和目录; 1 是持久化布局,2 和 3 可能是新布局或持久化布局; 4 图片自动加载,需要手动刷新布局。
三、使用ScrollView实现一个lazilyScrollView必备
为了简洁,大部分app的首页使用tableView+采集View的主布局,但是这些都是重度控件,尤其是采集View。从这个考虑,需要降低视图层级,实现一个lazilyScrollView,这也是天猫首页的选择。
以及如何实现,使其可以在tableView这样的新屏幕中复用,并释放到屏幕之外,还有很多事情需要设计和考虑。而lazilyScrollView是天猫首页UI实现的精髓。
我希望在不久的将来忠实地复制它。但是很多属性的使用和很多方法的调用顺序还是需要猜测和汇编验证的。加油! 查看全部
天猫网站内容架构分析(多Tab应用App使用中,第一个影响了用户使用欲望和整体评价)
在多标签应用的使用中,首个实质性页面的渲染速度和操作体验极大地影响着用户的使用欲望和整体评价。对于电商应用来说,首页与产品推广和订单转化更直接相关。在所有页面中,首页的使用频率最高,停留时间最长。应用首页的最终优化和良好的布局是一项非常有利可图的任务。
作者从UI、代码等多个角度分析天猫iPhone App首页,一定程度上再现了编码逻辑。使用网络抓包、沙箱目录分析、揭示视图层次结构、dump头文件、IDA内存寻址、LLDB越狱联调等,对得到的信息进行简单的过滤整理,希望对童鞋们的应用开发或参考有所帮助。
一、架构级服务支持
1.图像缓存,完全托管的 SDWebImageCache。 SDWebImageCache在体验和性能上都做了很好的优化,长期开源维护。
2.HotFix 使用服务器发送 JSPatch 文件的方式,但不依赖 JSPatch 第三方库。 JSPatch 大约 1600 行 OC 和 90 行 JS 代码,提供了核心功能。
3.Hybrid,将H5全站预加载到沙箱中,使其可以快速从Native切换到WebApp,并且可以在重大事件发生时实时监控维护界面而不崩溃。
4.营销支持,各个顶级Native View所在的VC,将WVWebView离屏(拟替代UCWebView)实例化,进行红包雨等营销活动。
5.数据本地持久化,符合Cache、Perference、Library、tmp、Document沙箱目录的特点。
二、数据源策略对用户体验的影响
首先基于这样一个前提:需要通过市场调研来改变首页的布局,并给出充分的理由;否则,首页的布局会在很长一段时间内略有或基本不变。
从这个前提出发,天安主播主页采用如下策略:1.用户在安装新应用时有预设数据;2.优先本地数据实例化UI组件和初步绘制;3.服务器数据到达后重绘; 4.完成一次服务端请求,下次打开时将修改后的布局文件持久化为最新的布局; 5.因为新布局可能在灰度测试中,新布局不一定存储在持久化存储位置(NCPersitentxxx),而是会存储在另一个位置(Preference),先使用。
首页的渲染减少了对服务器数据返回的必然依赖,是大多数热门应用的数据渲染选择。有几个好处: 1.增加了信息推荐的机会。用户即使在网络断开的情况下也可以浏览主页,或者至少浏览产品目录树。如果有图片缓存,可以获取更多信息; 2.优化界面渲染速度。在等待网络的过程中,可以完成所有对象的实例化和绘制(天猫首页此时不会重复使用实例化的对象或绘制。网络数据返回后,会重复实例化和绘制过程. 支持重用的属性); 3.改善用户体验。无需在首页弹出中断交互的AlertController。事实上,大多数应用在断网时不会在首页弹出Alert或者只有一个空白页面。
根据这些情况,主要测试几个场景:1.全新安装,断网运行; 2.非全新安装,断网运行,不清除缓存; 3.非全新安装,断网清缓存; 4. 网络断开,其他页面网络恢复,页面切换回首页; 5. 运行正常。
场景1、3、天猫是一个空目录,但是可以查看目录树; 2有图片和目录; 1 是持久化布局,2 和 3 可能是新布局或持久化布局; 4 图片自动加载,需要手动刷新布局。
三、使用ScrollView实现一个lazilyScrollView必备
为了简洁,大部分app的首页使用tableView+采集View的主布局,但是这些都是重度控件,尤其是采集View。从这个考虑,需要降低视图层级,实现一个lazilyScrollView,这也是天猫首页的选择。
以及如何实现,使其可以在tableView这样的新屏幕中复用,并释放到屏幕之外,还有很多事情需要设计和考虑。而lazilyScrollView是天猫首页UI实现的精髓。
我希望在不久的将来忠实地复制它。但是很多属性的使用和很多方法的调用顺序还是需要猜测和汇编验证的。加油!
天猫网站内容架构分析(天猫网站内容架构分析(一)的分析内容的生成规律)
网站优化 • 优采云 发表了文章 • 0 个评论 • 119 次浏览 • 2022-04-01 22:04
天猫网站内容架构分析
一)的分析内容,可以说:整个网站内容架构包括但不限于本文介绍的这些内容。纵观目前阿里集团旗下网站的整体内容架构,我们不难发现,他们存在一个共性,即,用户发布和使用内容时都会随机生成唯一id;同时,一些用户自己制作的内容(不包括视频和图片等)也会随机生成id。这些特征对于真正的天猫内容架构分析至关重要,这不仅是分析人员关注的重点,也是我们在做天猫网站内容架构分析时,需要重点抓取的要素。
根据上述要素,
1、对于一些用户使用不多的、开放性的平台,用户发布内容时通常只有唯一的id,如“万宝龙笔”“天猫旺旺”等。
2、一些用户的自制内容,生成id一般都会是用户名和“@”的组合,如:“@万宝龙笔”,如果未做特殊规范,默认是用户名。
3、用户的一些时尚、文艺、艺术的聚合、内容,只生成id没有生成真正的标题。如“纪梵希围巾”“每日优鲜”等。
4、天猫网站内容id是一组不断重复的id,如“王昊田”“bjl0020”和“猪八戒”等。
5、天猫网站内容id一般生成2-4对,如“微信解压”“图像文件搜索”。其他情况暂不展开描述。请注意,以上总结都基于几千人不同频道、主题、标签下的内容的分析结果,由于未知数越来越多,因此不确定性也越来越大,其中有些就未必适用于我们自己的网站,如今天介绍的内容id的生成规律针对天猫网站的,完全可以用到同样的方法来进行其他类型网站的检测分析。
二)所谓内容id,也叫做独立id,是网站内容运营团队在持续有效地生产内容时,为了将这些网站内容成功“主动”地匹配到“内容id”,而定制的,唯一的一个组合id。(ip、seo、设计、分类广告,均涉及此类情况)需要声明的是,个人主观认为,内容id没有任何生命力,没有意义,没有必要定义。但是规律是必须具备的,我们只是帮助我们的团队梳理并简化了天猫网站内容定制过程,以便做到一站式服务。(。
三)作为对个人内容同理心的呼吁,希望大家能在看了本文之后,能够明白何为根据不同网站内容形态产生不同id,并牢记其中的思维,
1、各种天猫网站内容形态。我目前已知的天猫网站内容分为:固定主体、内容分类和图片视频三种形态。所以在我们取id时,天猫是已有的id,而其他网站也有自己的id,通常是用户昵称、职业、年龄等等,不过对此我们不会觉得麻烦。
2、天猫网站内容分类。所有形态的内容均需分类存储, 查看全部
天猫网站内容架构分析(天猫网站内容架构分析(一)的分析内容的生成规律)
天猫网站内容架构分析
一)的分析内容,可以说:整个网站内容架构包括但不限于本文介绍的这些内容。纵观目前阿里集团旗下网站的整体内容架构,我们不难发现,他们存在一个共性,即,用户发布和使用内容时都会随机生成唯一id;同时,一些用户自己制作的内容(不包括视频和图片等)也会随机生成id。这些特征对于真正的天猫内容架构分析至关重要,这不仅是分析人员关注的重点,也是我们在做天猫网站内容架构分析时,需要重点抓取的要素。
根据上述要素,
1、对于一些用户使用不多的、开放性的平台,用户发布内容时通常只有唯一的id,如“万宝龙笔”“天猫旺旺”等。
2、一些用户的自制内容,生成id一般都会是用户名和“@”的组合,如:“@万宝龙笔”,如果未做特殊规范,默认是用户名。
3、用户的一些时尚、文艺、艺术的聚合、内容,只生成id没有生成真正的标题。如“纪梵希围巾”“每日优鲜”等。
4、天猫网站内容id是一组不断重复的id,如“王昊田”“bjl0020”和“猪八戒”等。
5、天猫网站内容id一般生成2-4对,如“微信解压”“图像文件搜索”。其他情况暂不展开描述。请注意,以上总结都基于几千人不同频道、主题、标签下的内容的分析结果,由于未知数越来越多,因此不确定性也越来越大,其中有些就未必适用于我们自己的网站,如今天介绍的内容id的生成规律针对天猫网站的,完全可以用到同样的方法来进行其他类型网站的检测分析。
二)所谓内容id,也叫做独立id,是网站内容运营团队在持续有效地生产内容时,为了将这些网站内容成功“主动”地匹配到“内容id”,而定制的,唯一的一个组合id。(ip、seo、设计、分类广告,均涉及此类情况)需要声明的是,个人主观认为,内容id没有任何生命力,没有意义,没有必要定义。但是规律是必须具备的,我们只是帮助我们的团队梳理并简化了天猫网站内容定制过程,以便做到一站式服务。(。
三)作为对个人内容同理心的呼吁,希望大家能在看了本文之后,能够明白何为根据不同网站内容形态产生不同id,并牢记其中的思维,
1、各种天猫网站内容形态。我目前已知的天猫网站内容分为:固定主体、内容分类和图片视频三种形态。所以在我们取id时,天猫是已有的id,而其他网站也有自己的id,通常是用户昵称、职业、年龄等等,不过对此我们不会觉得麻烦。
2、天猫网站内容分类。所有形态的内容均需分类存储,
解决方案:天猫网站构架设计分析
网站优化 • 优采云 发表了文章 • 0 个评论 • 151 次浏览 • 2022-09-24 18:06
相关主题
网站页面设计解析如何设计大方简洁的网站页面
21/3/2012 13:59:00
网站页面设计一直是站长们头疼的问题。从网站的logo到网站的版权设计,这是一个漫长的过程,很多站长都在纠结一件事——如何设计一个真正大方简洁的页面,今天我就用以我的网站为例来分析一下什么样的网站页面是大方简洁的网站页面,希望大家看完后能有所感受。
网站架构对SEO的影响
11/11/2011 10:11:00
网站架构对SEO的影响非常重要!它包括 W3C 标准、DIV+CSS、静态页面、目录级别、页面大小和机器人。
网站数据统计分析的日志采集原理及实现
4/3/201801:13:03
摘要:网站用于数据统计分析的日志采集原理及实现
网站数据统计分析简介
24/7/2017 08:15:00
网站数据统计分析,可以帮助监控网站、系统运行状态,优化网站结构和体验,提升网站推广效果。无论是网站开发人员、产品人员,还是网站运营人员,都应该掌握网站数据统计分析的基本方法和常用工具。最近正好在为公司整理这部分内容,所以分享一些自己的总结,供大家参考。一。数据分析维度网站数据分析主体
网站数据统计分析一:日志采集原理及其实现
4/3/201801:12:21
网站数据统计分析工具是网站站长和运营商经常使用的工具,如谷歌分析、百度统计、腾讯分析等。所有这些统计分析工具的第一步是采集网站访问数据。目前主流的数据采集方式基本都是基于javascript的。本文将简要分析这种数据采集的原理,并一步一步实际构建一个实用的数据采集系统。注:从上图可以看出,一个统计分析平台架构的挑战来自以下五个方面:(1)Log采集,
网站运营分析:如何统计分析页面访问来源
28/8/2017 14:20:00
网站操作统计分析的工具有很多,那么你知道如何使用这些工具对页面访问的来源进行统计吗?让我们详细解释一下。
如何做好网站流量统计分析?
2017 年 10 月 8 日 11:22:00
作为运营商,我们经常关注网站运营的信息。根据近期统计,关键词在线搜索网站操作前五位分别为:网站统计、网站流量统计、流量统计、网站@ > 数据分析,网站 分析工具。可以看出,网站流量统计分析工作已经成为网站运营中的首要问题。
B端产品框架设计控制四点
2017 年 6 月 11 日 14:36:00
如果你想打磨一个“好用、好用、好用、好用”的产品,请先做框架设计。本文作者将结合自己的工作经验,分享几个容易被大家忽略的点。享受~
B端产品框架设计控制四点
2017 年 6 月 11 日 14:36:00
如果你想打磨一个“好用、好用、好用、好用”的产品,请先做框架设计。本文作者将结合自己的工作经验,分享几个容易被大家忽略的点。享受~
说说网站流量统计分析
29/5/2012 16:54:00
我们的生活日记可以记录喜怒哀乐,记录成长经历!那么网站流量统计呢?记录网站的每日访问量,记录网站访问量的变化。就像一个雨量计。在商业行为的网站中,企业网站的流量统计分析对于企业网站来说是必不可少的。 《孙子兵法》有云:知己知彼,百战不殆。
电商后台产品结构分析
15/3/2018 14:18:00
文章主要分享电商后端产品的结构,希望对大家有所帮助。
24个网站新手站长必知的统计分析术语
19/3/2010 20:13:00
作为站长,你要像董事长一样,全方位关注你的网站统计分析数据,然后做出新的策略和变化。以下是网站统计分析术语的完整列表,新手站长朋友可以了解一下。
MagentoModel 设计分析(非 EAV)
4/3/201801:15:12
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图一:
MagentoModel 设计分析(非 EAV)
4/3/201801:14:08
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图1:类图请参考图1
网站中搜索框的设计分析
2014 年 14 月 1 日 16:18:00
我们都知道网站搜索是网站的一个辅助功能。设计可大可小。可以进行简单的网站页面内容关键词搜索,也可以是复杂的算法。对搜索结果进行排序,比如电子商务搜索结果,会很讲究。
正式推出:天猫APP架构&开发模式升级工程
为了承接2017年新的业务架构,茂客首页开发的服务器端动态平台TAC,后面我们将主要介绍动态平台TAC。
TAC Tangram 应用容器 TAC 目标动态脚本语言选择
结论:在当前高并发、低延迟、移动网络追求极致用户体验的背景下,稳定性和性能对于服务端来说非常重要,所以容器化使用了很多开发者的java语言该组精通..对应现在的七巧板,Android开发者完全可以胜任。
Java语言动态发布:动态编译、动态加载、热部署
1.动态编译技术选择
结论:为了让开发者能够获取类编译信息,方便问题定位,结合jdk1.6在群服务器上的早期普及,很多应用已经升级到1.8 , StandardJavaFileManager 用于对类进行动态编译。
1.// 1.创建需要动态编译的代码字符串
2.字符串 nr = "\r\n"; //进入
3.String source = "package ;" + nr +
4."公共课你好{" + nr +
5." public static void main (String[] args){" + nr +
6." System.out.println(\"HelloWorld!1\");" + nr +
7." }" + nr +
8." }";
9.// 2.将要动态编译的代码写成文件1.创建临时目录2.写临时文件目录
10.文件目录 = new File(System.getProperty("user.dir") + "/temp"); //临时目录
11.//如果不存在则创建\temp
12.if (!dir.exists()) {
13.dir.mkdir();
14.}
15.FileWriter writer = new FileWriter(new File(dir,"Hello.java"));
16.writer.write(source);
17.writer.flush();
18.writer.close();
19.
20.// 3.获取当前系统的编译器
21.JavaCompiler javaCompiler = ToolProvider.getSystemJavaCompiler();
22.// 4.获取文件管理器
23.标准JavaFileManager javaFileManager = javaCompiler.getStandardFileManager(null, null, null);
24.// 5.文件管理器根目录和文件连接
25.Iterable it = javaFileManager.getJavaFileObjects(new File(dir,"Hello.java"));
26.// 6.创建编译任务
27.CompilationTask task = javaCompiler.getTask(null, javaFileManager, null, Arrays.asList("-d", "./temp"), null, it);
28.// 7.执行编译
29.task.call();
30.javaFileManager.close();
2.动态加载技术选择
结论:结合Tomcat的类加载结构和类加载父委托模型,使用多个类加载器实现动态类加载
3.热部署技术类型
TAC——架构1.0
TAC工艺核心技术及相关工艺节点
1.TAC 控制台 - 应用阶段
2.TAC 控制台 - 开发阶段
3.TAC 控制台 - 预发布阶段
预发布阶段 - 类的动态编译
4.TAC 控制台-开发调试
5.TAC控制台-正式发布(会触发TAC引擎-CORE做类的动态加载和热部署)
6. TAC engine-CORE(动态加载类,热部署)
7.TAC 控制台 - 在线返回
8.TAC 控制台 - 发布结果
目前TAC支持的服务已经达到50+动态服务
TAC2.0规划2017年新的首页开发模式
2017新茂科首页服务器技术架构——天猫理想生活 查看全部
解决方案:天猫网站构架设计分析
相关主题
网站页面设计解析如何设计大方简洁的网站页面
21/3/2012 13:59:00
网站页面设计一直是站长们头疼的问题。从网站的logo到网站的版权设计,这是一个漫长的过程,很多站长都在纠结一件事——如何设计一个真正大方简洁的页面,今天我就用以我的网站为例来分析一下什么样的网站页面是大方简洁的网站页面,希望大家看完后能有所感受。
网站架构对SEO的影响
11/11/2011 10:11:00
网站架构对SEO的影响非常重要!它包括 W3C 标准、DIV+CSS、静态页面、目录级别、页面大小和机器人。
网站数据统计分析的日志采集原理及实现
4/3/201801:13:03
摘要:网站用于数据统计分析的日志采集原理及实现
网站数据统计分析简介
24/7/2017 08:15:00
网站数据统计分析,可以帮助监控网站、系统运行状态,优化网站结构和体验,提升网站推广效果。无论是网站开发人员、产品人员,还是网站运营人员,都应该掌握网站数据统计分析的基本方法和常用工具。最近正好在为公司整理这部分内容,所以分享一些自己的总结,供大家参考。一。数据分析维度网站数据分析主体
网站数据统计分析一:日志采集原理及其实现
4/3/201801:12:21
网站数据统计分析工具是网站站长和运营商经常使用的工具,如谷歌分析、百度统计、腾讯分析等。所有这些统计分析工具的第一步是采集网站访问数据。目前主流的数据采集方式基本都是基于javascript的。本文将简要分析这种数据采集的原理,并一步一步实际构建一个实用的数据采集系统。注:从上图可以看出,一个统计分析平台架构的挑战来自以下五个方面:(1)Log采集,

网站运营分析:如何统计分析页面访问来源
28/8/2017 14:20:00
网站操作统计分析的工具有很多,那么你知道如何使用这些工具对页面访问的来源进行统计吗?让我们详细解释一下。
如何做好网站流量统计分析?
2017 年 10 月 8 日 11:22:00
作为运营商,我们经常关注网站运营的信息。根据近期统计,关键词在线搜索网站操作前五位分别为:网站统计、网站流量统计、流量统计、网站@ > 数据分析,网站 分析工具。可以看出,网站流量统计分析工作已经成为网站运营中的首要问题。
B端产品框架设计控制四点
2017 年 6 月 11 日 14:36:00
如果你想打磨一个“好用、好用、好用、好用”的产品,请先做框架设计。本文作者将结合自己的工作经验,分享几个容易被大家忽略的点。享受~
B端产品框架设计控制四点
2017 年 6 月 11 日 14:36:00
如果你想打磨一个“好用、好用、好用、好用”的产品,请先做框架设计。本文作者将结合自己的工作经验,分享几个容易被大家忽略的点。享受~
说说网站流量统计分析
29/5/2012 16:54:00
我们的生活日记可以记录喜怒哀乐,记录成长经历!那么网站流量统计呢?记录网站的每日访问量,记录网站访问量的变化。就像一个雨量计。在商业行为的网站中,企业网站的流量统计分析对于企业网站来说是必不可少的。 《孙子兵法》有云:知己知彼,百战不殆。

电商后台产品结构分析
15/3/2018 14:18:00
文章主要分享电商后端产品的结构,希望对大家有所帮助。
24个网站新手站长必知的统计分析术语
19/3/2010 20:13:00
作为站长,你要像董事长一样,全方位关注你的网站统计分析数据,然后做出新的策略和变化。以下是网站统计分析术语的完整列表,新手站长朋友可以了解一下。
MagentoModel 设计分析(非 EAV)
4/3/201801:15:12
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图一:
MagentoModel 设计分析(非 EAV)
4/3/201801:14:08
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图1:类图请参考图1
网站中搜索框的设计分析
2014 年 14 月 1 日 16:18:00
我们都知道网站搜索是网站的一个辅助功能。设计可大可小。可以进行简单的网站页面内容关键词搜索,也可以是复杂的算法。对搜索结果进行排序,比如电子商务搜索结果,会很讲究。
正式推出:天猫APP架构&开发模式升级工程
为了承接2017年新的业务架构,茂客首页开发的服务器端动态平台TAC,后面我们将主要介绍动态平台TAC。
TAC Tangram 应用容器 TAC 目标动态脚本语言选择
结论:在当前高并发、低延迟、移动网络追求极致用户体验的背景下,稳定性和性能对于服务端来说非常重要,所以容器化使用了很多开发者的java语言该组精通..对应现在的七巧板,Android开发者完全可以胜任。
Java语言动态发布:动态编译、动态加载、热部署
1.动态编译技术选择
结论:为了让开发者能够获取类编译信息,方便问题定位,结合jdk1.6在群服务器上的早期普及,很多应用已经升级到1.8 , StandardJavaFileManager 用于对类进行动态编译。
1.// 1.创建需要动态编译的代码字符串
2.字符串 nr = "\r\n"; //进入
3.String source = "package ;" + nr +
4."公共课你好{" + nr +
5." public static void main (String[] args){" + nr +
6." System.out.println(\"HelloWorld!1\");" + nr +
7." }" + nr +
8." }";
9.// 2.将要动态编译的代码写成文件1.创建临时目录2.写临时文件目录
10.文件目录 = new File(System.getProperty("user.dir") + "/temp"); //临时目录
11.//如果不存在则创建\temp
12.if (!dir.exists()) {
13.dir.mkdir();

14.}
15.FileWriter writer = new FileWriter(new File(dir,"Hello.java"));
16.writer.write(source);
17.writer.flush();
18.writer.close();
19.
20.// 3.获取当前系统的编译器
21.JavaCompiler javaCompiler = ToolProvider.getSystemJavaCompiler();
22.// 4.获取文件管理器
23.标准JavaFileManager javaFileManager = javaCompiler.getStandardFileManager(null, null, null);
24.// 5.文件管理器根目录和文件连接
25.Iterable it = javaFileManager.getJavaFileObjects(new File(dir,"Hello.java"));
26.// 6.创建编译任务
27.CompilationTask task = javaCompiler.getTask(null, javaFileManager, null, Arrays.asList("-d", "./temp"), null, it);
28.// 7.执行编译
29.task.call();
30.javaFileManager.close();
2.动态加载技术选择
结论:结合Tomcat的类加载结构和类加载父委托模型,使用多个类加载器实现动态类加载
3.热部署技术类型
TAC——架构1.0

TAC工艺核心技术及相关工艺节点
1.TAC 控制台 - 应用阶段
2.TAC 控制台 - 开发阶段
3.TAC 控制台 - 预发布阶段
预发布阶段 - 类的动态编译
4.TAC 控制台-开发调试
5.TAC控制台-正式发布(会触发TAC引擎-CORE做类的动态加载和热部署)
6. TAC engine-CORE(动态加载类,热部署)
7.TAC 控制台 - 在线返回
8.TAC 控制台 - 发布结果
目前TAC支持的服务已经达到50+动态服务
TAC2.0规划2017年新的首页开发模式
2017新茂科首页服务器技术架构——天猫理想生活
汇总:天猫网站的设计分析
网站优化 • 优采云 发表了文章 • 0 个评论 • 141 次浏览 • 2022-09-24 17:19
相关主题
网站页面设计解析如何设计大方简洁的网站页面
21/3/2012 13:59:00
网站页面设计一直是站长们头疼的问题。从网站的logo到网站的版权设计,这是一个漫长的过程,很多站长都在纠结一件事——如何设计一个真正大方简洁的页面,今天我就用以我的网站为例来分析一下什么样的网站页面是大方简洁的网站页面,希望大家看完后能有所感受。
网站数据统计分析的日志采集原理及实现
4/3/201801:13:03
摘要:网站用于数据统计分析的日志采集原理及实现
网站数据统计分析简介
24/7/2017 08:15:00
网站数据统计分析,可以帮助监控网站、系统运行状态,优化网站结构和体验,提升网站推广效果。无论是网站开发人员、产品人员,还是网站运营人员,都应该掌握网站数据统计分析的基本方法和常用工具。最近正好在为公司整理这部分内容,所以分享一些自己的总结,供大家参考。一。数据分析维度网站数据分析主体
网站运营分析:如何统计分析页面访问来源
28/8/2017 14:20:00
网站操作统计分析的工具有很多,那么你知道如何使用这些工具对页面访问的来源进行统计吗?让我们详细解释一下。
如何做好网站流量统计分析?
2017 年 10 月 8 日 11:22:00
作为运营商,我们经常关注网站运营的信息。根据近期统计,关键词在线搜索网站操作前五位分别为:网站统计、网站流量统计、流量统计、网站@ > 数据分析,网站 分析工具。可以看出,网站流量统计分析工作已经成为网站运营中的首要问题。
说说网站流量统计分析
29/5/2012 16:54:00
我们的生活日记可以记录喜怒哀乐,记录成长经历!那么网站流量统计呢?记录网站的每日访问量,记录网站访问量的变化。就像一个雨量计。在商业行为的网站中,企业网站的流量统计分析对于企业网站来说是必不可少的。 《孙子兵法》有云:知己知彼,百战不殆。
网站数据统计分析一:日志采集原理及其实现
4/3/201801:12:21
网站数据统计分析工具是网站站长和运营商经常使用的工具,如谷歌分析、百度统计、腾讯分析等。所有这些统计分析工具的第一步是采集网站访问数据。目前主流的数据采集方式基本都是基于javascript的。本文将简要分析这种数据采集的原理,并一步一步实际构建一个实用的数据采集系统。注:从上图可以看出,一个统计分析平台架构的挑战来自以下五个方面:(1)Log采集,
24个网站新手站长必知的统计分析术语
19/3/2010 20:13:00
作为站长,你要像董事长一样,全方位关注你的网站统计分析数据,然后做出新的策略和变化。以下是网站统计分析术语的完整列表,新手站长朋友可以了解一下。
MagentoModel 设计分析(非 EAV)
4/3/201801:15:12
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图一:
MagentoModel 设计分析(非 EAV)
4/3/201801:14:08
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图1:类图请参考图1
网站中搜索框的设计分析
2014 年 14 月 1 日 16:18:00
我们都知道网站搜索是网站的一个辅助功能。设计可大可小。可以进行简单的网站页面内容关键词搜索,也可以是复杂的算法。对搜索结果进行排序,比如电子商务搜索结果,会很讲究。
腾讯发布首个社区统计分析系统:腾讯分析
5/5/2011 15:12:00
腾讯发布首个社区统计分析系统:腾讯分析。腾讯分析,简称TA,是全球首个专注于社区的统计分析系统。该系统建立在腾讯强大的数据分析和计算能力之上。除了具备标准流量统计的所有功能外,还可以区分游客和会员,统计网站互动趋势、实时数据、热门板块、热门话题
医院网络营销数据统计分析三部曲
20/5/2011 16:51:00
早在上个月,我就打算写一篇医院网络营销数据的统计分析文章,但由于种种原因一直没有提笔;这几天刚换了工作,新环境处于熟悉阶段,同时为公司做统计分析工作。所以,借此机会写一篇关于数据分析的文章。今天要讲的是医院行业网络营销数据的统计分析
电子商务网站设计分析五:产品列表页面设计
19/12/201409:50:00
电商中的产品列表页面也称为产品聚合页面,为消费者提供更完整的产品类型选择。这类页面最大的特点就是信息量大,图片多,所以布局是否清晰合理,如何尽可能压缩内容是产品列表页面设计的关键部分。
网页设计分享看看如何找到网站设计点
8/12/202015:05:32
网页设计分享,看看如何找到网站设计点来源:尚品中国|类型:网站建筑|每个设计师都会时不时的缺乏创作灵感,大脑一片空白
p>
免费获取:数据抓取软件-免费自动网站数据抓取软件
数据抓取软件,什么是数据抓取软件?数据抓取软件可以帮我们省去繁琐的复制粘贴工具,还可以自动为我们分类。没有编程能力的小白能用数据采集软件吗?答案:绝对! ! !今天给大家分享一款免费的数据采集软件。自动捕获网站所有数据并可视化整个过程。只需输入域名,然后点击要抓取的内容即可。全程自动抓拍,支持导出为任意本地格式,支持自动发布到网站,详细参考图片一、二、三、四
我们都知道一个网站想做搜索引擎优化,数据抓取软件获取排名和流量,良好的用户体验必不可少,搜索引擎非常重视良好的用户体验网站@ >,那么我们如何使 网站 成为良好的用户体验?针对这个问题,本文将从三个方面停止讨论。
一、网站构造优化
网站建立初期,我们SEO人员需要思考网站的URL结构,数据抓取软件的首页,栏目页面,如何设置最终页面的 URL,以及如何对用户更有利。传播和应用更有利于搜索引擎的爬取和权重转移。然后可以根据以下几点停止处理:
1.网址越短越好
这主要是为客户服务的。对于搜索引擎来说,只要网址不超过1000个字母,数据抓取软件列表没有问题,但用户看起来过于复杂,不利于用户体验。短网址有利于传播和复制。据统计,短网址的点击率是长网址的2.5倍。
2.网址不能有太多参数
如果可能,请尝试使用静态 URL。一般推荐2-3个参数。数据抓取软件中的参数过多会导致用户头晕,并可能导致列表问题。
3. 最小化目录层级
我们在这里讨论的是物理目录构建,它对静态 URL 使用尽可能少的目录级别
通常,当我们为网站优化做大量的反向链接时,会有人停下来思考什么样的反向链接有用吗?面对复杂有序的连接建立,数据采集软件只要把握好网站建立和网站优化的统一,让它们相互默契配合,就会转化为体重和排名自然增加。获得搜索引擎的青睐。但是为什么这么说呢?
首先,在网站成立之初,我们不应该自觉遵循自己的想法。为什么?数据抓取软件网站的目的是向不同国家和地区的用户展示互联网。他们是最后一个阅读网站的人。因此,在建网站之前,我们应该听取与我们合作的公司的意见。但你为什么这么说?当然,前提是要有信任才能合作。所以听他们的倡议。毕竟人在这个行业多年,曝光做过无数网站。了解更多有关倡议的信息,然后告知网站建立公司您想做什么网站。因此,根据您所说的,他们会根据您的想法和要求为您制定计划。只要你发现公司不是个人的,它就会根据用户体验和搜索引擎规则为你创建一个真正有用的网站。 收录网站的框架和规划以优化要求为准。
二、网站链接建设要多元化,逐步掌握规则
根据笔者的经验,同类型的网站链接更有利于权重的提升。数据采集软件不是五花八门,正因如此,各种链接会更加真实自然。首先,如果你擅长写软文,你可以长期写软文。这样,你可以积累多个指向同类型网站的链接,也可以构建不同类型甚至不相关的网站的反向链接。反向链接网站可以是普通企业网站、个人网站、博客论坛、社区网站、问答平台、信息门户等,这些都有助于我们的网站排名其次,文字的描绘是必不可少的。我们可以在新浪、网易、天涯、和讯、搜狐等大型门户网站上建博客网站,发一些相关的文章,在关键词上做描述性文字和数据采集根据您的需要。软件最后会提醒你,如果有网站,网站也应该收录描述性文字。跟踪文本的目的不仅仅是显示搜索引擎蜘蛛。偶尔,感兴趣的客户可能想看看。这也是为了方便做客户。
我们每天都建立大量的外链,无非是为了提高我的网站的权重,数据采集软件取得了不错的排名。但是建立链接还有很长的路要走,而且不会在一夜之间发生。我们要把握住时常的规律和品质,忍受孤独,以良好的心态去面对。数据抓取软件为什么?因为你做连接的时候,你不是百度收录。所以很多新站长会发现自己每天都在努力做外链,却发现自己的外链却时不时的减少。为什么?
这就是百度需要更新的原因。为了提高资源申请效率,搜索引擎也会不定期的删除快照资源,定期清理一些渣男,这也是减少链接的主要因素。无论是删减数据采集软件,还是增加链接,都要一步一步地建立,努力完成,稳步上升。只要你的链接建设是合法的,并且没有所谓的过度优化,每天坚持一定的量。在这个过程中,按部就班,按部就班,好的排名就会积累。 查看全部
汇总:天猫网站的设计分析
相关主题
网站页面设计解析如何设计大方简洁的网站页面
21/3/2012 13:59:00
网站页面设计一直是站长们头疼的问题。从网站的logo到网站的版权设计,这是一个漫长的过程,很多站长都在纠结一件事——如何设计一个真正大方简洁的页面,今天我就用以我的网站为例来分析一下什么样的网站页面是大方简洁的网站页面,希望大家看完后能有所感受。
网站数据统计分析的日志采集原理及实现
4/3/201801:13:03
摘要:网站用于数据统计分析的日志采集原理及实现
网站数据统计分析简介
24/7/2017 08:15:00
网站数据统计分析,可以帮助监控网站、系统运行状态,优化网站结构和体验,提升网站推广效果。无论是网站开发人员、产品人员,还是网站运营人员,都应该掌握网站数据统计分析的基本方法和常用工具。最近正好在为公司整理这部分内容,所以分享一些自己的总结,供大家参考。一。数据分析维度网站数据分析主体
网站运营分析:如何统计分析页面访问来源
28/8/2017 14:20:00
网站操作统计分析的工具有很多,那么你知道如何使用这些工具对页面访问的来源进行统计吗?让我们详细解释一下。
如何做好网站流量统计分析?
2017 年 10 月 8 日 11:22:00
作为运营商,我们经常关注网站运营的信息。根据近期统计,关键词在线搜索网站操作前五位分别为:网站统计、网站流量统计、流量统计、网站@ > 数据分析,网站 分析工具。可以看出,网站流量统计分析工作已经成为网站运营中的首要问题。

说说网站流量统计分析
29/5/2012 16:54:00
我们的生活日记可以记录喜怒哀乐,记录成长经历!那么网站流量统计呢?记录网站的每日访问量,记录网站访问量的变化。就像一个雨量计。在商业行为的网站中,企业网站的流量统计分析对于企业网站来说是必不可少的。 《孙子兵法》有云:知己知彼,百战不殆。
网站数据统计分析一:日志采集原理及其实现
4/3/201801:12:21
网站数据统计分析工具是网站站长和运营商经常使用的工具,如谷歌分析、百度统计、腾讯分析等。所有这些统计分析工具的第一步是采集网站访问数据。目前主流的数据采集方式基本都是基于javascript的。本文将简要分析这种数据采集的原理,并一步一步实际构建一个实用的数据采集系统。注:从上图可以看出,一个统计分析平台架构的挑战来自以下五个方面:(1)Log采集,
24个网站新手站长必知的统计分析术语
19/3/2010 20:13:00
作为站长,你要像董事长一样,全方位关注你的网站统计分析数据,然后做出新的策略和变化。以下是网站统计分析术语的完整列表,新手站长朋友可以了解一下。
MagentoModel 设计分析(非 EAV)
4/3/201801:15:12
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图一:
MagentoModel 设计分析(非 EAV)
4/3/201801:14:08
MagentoModel 是 Magento 中非常重要的一个部分,充当 MVC 结构中的 M。它分为三种类型:值模型(值对象)、资源模型和资源采集Model。请参考通用模型、资源模型,资源采集Model分为两种:通用模型和基于EAV的模型。以下讨论基于一般模型。请参考图1:类图请参考图1

网站中搜索框的设计分析
2014 年 14 月 1 日 16:18:00
我们都知道网站搜索是网站的一个辅助功能。设计可大可小。可以进行简单的网站页面内容关键词搜索,也可以是复杂的算法。对搜索结果进行排序,比如电子商务搜索结果,会很讲究。
腾讯发布首个社区统计分析系统:腾讯分析
5/5/2011 15:12:00
腾讯发布首个社区统计分析系统:腾讯分析。腾讯分析,简称TA,是全球首个专注于社区的统计分析系统。该系统建立在腾讯强大的数据分析和计算能力之上。除了具备标准流量统计的所有功能外,还可以区分游客和会员,统计网站互动趋势、实时数据、热门板块、热门话题
医院网络营销数据统计分析三部曲
20/5/2011 16:51:00
早在上个月,我就打算写一篇医院网络营销数据的统计分析文章,但由于种种原因一直没有提笔;这几天刚换了工作,新环境处于熟悉阶段,同时为公司做统计分析工作。所以,借此机会写一篇关于数据分析的文章。今天要讲的是医院行业网络营销数据的统计分析
电子商务网站设计分析五:产品列表页面设计
19/12/201409:50:00
电商中的产品列表页面也称为产品聚合页面,为消费者提供更完整的产品类型选择。这类页面最大的特点就是信息量大,图片多,所以布局是否清晰合理,如何尽可能压缩内容是产品列表页面设计的关键部分。
网页设计分享看看如何找到网站设计点
8/12/202015:05:32
网页设计分享,看看如何找到网站设计点来源:尚品中国|类型:网站建筑|每个设计师都会时不时的缺乏创作灵感,大脑一片空白
p>
免费获取:数据抓取软件-免费自动网站数据抓取软件
数据抓取软件,什么是数据抓取软件?数据抓取软件可以帮我们省去繁琐的复制粘贴工具,还可以自动为我们分类。没有编程能力的小白能用数据采集软件吗?答案:绝对! ! !今天给大家分享一款免费的数据采集软件。自动捕获网站所有数据并可视化整个过程。只需输入域名,然后点击要抓取的内容即可。全程自动抓拍,支持导出为任意本地格式,支持自动发布到网站,详细参考图片一、二、三、四
我们都知道一个网站想做搜索引擎优化,数据抓取软件获取排名和流量,良好的用户体验必不可少,搜索引擎非常重视良好的用户体验网站@ >,那么我们如何使 网站 成为良好的用户体验?针对这个问题,本文将从三个方面停止讨论。
一、网站构造优化
网站建立初期,我们SEO人员需要思考网站的URL结构,数据抓取软件的首页,栏目页面,如何设置最终页面的 URL,以及如何对用户更有利。传播和应用更有利于搜索引擎的爬取和权重转移。然后可以根据以下几点停止处理:
1.网址越短越好

这主要是为客户服务的。对于搜索引擎来说,只要网址不超过1000个字母,数据抓取软件列表没有问题,但用户看起来过于复杂,不利于用户体验。短网址有利于传播和复制。据统计,短网址的点击率是长网址的2.5倍。
2.网址不能有太多参数
如果可能,请尝试使用静态 URL。一般推荐2-3个参数。数据抓取软件中的参数过多会导致用户头晕,并可能导致列表问题。
3. 最小化目录层级
我们在这里讨论的是物理目录构建,它对静态 URL 使用尽可能少的目录级别
通常,当我们为网站优化做大量的反向链接时,会有人停下来思考什么样的反向链接有用吗?面对复杂有序的连接建立,数据采集软件只要把握好网站建立和网站优化的统一,让它们相互默契配合,就会转化为体重和排名自然增加。获得搜索引擎的青睐。但是为什么这么说呢?

首先,在网站成立之初,我们不应该自觉遵循自己的想法。为什么?数据抓取软件网站的目的是向不同国家和地区的用户展示互联网。他们是最后一个阅读网站的人。因此,在建网站之前,我们应该听取与我们合作的公司的意见。但你为什么这么说?当然,前提是要有信任才能合作。所以听他们的倡议。毕竟人在这个行业多年,曝光做过无数网站。了解更多有关倡议的信息,然后告知网站建立公司您想做什么网站。因此,根据您所说的,他们会根据您的想法和要求为您制定计划。只要你发现公司不是个人的,它就会根据用户体验和搜索引擎规则为你创建一个真正有用的网站。 收录网站的框架和规划以优化要求为准。
二、网站链接建设要多元化,逐步掌握规则
根据笔者的经验,同类型的网站链接更有利于权重的提升。数据采集软件不是五花八门,正因如此,各种链接会更加真实自然。首先,如果你擅长写软文,你可以长期写软文。这样,你可以积累多个指向同类型网站的链接,也可以构建不同类型甚至不相关的网站的反向链接。反向链接网站可以是普通企业网站、个人网站、博客论坛、社区网站、问答平台、信息门户等,这些都有助于我们的网站排名其次,文字的描绘是必不可少的。我们可以在新浪、网易、天涯、和讯、搜狐等大型门户网站上建博客网站,发一些相关的文章,在关键词上做描述性文字和数据采集根据您的需要。软件最后会提醒你,如果有网站,网站也应该收录描述性文字。跟踪文本的目的不仅仅是显示搜索引擎蜘蛛。偶尔,感兴趣的客户可能想看看。这也是为了方便做客户。
我们每天都建立大量的外链,无非是为了提高我的网站的权重,数据采集软件取得了不错的排名。但是建立链接还有很长的路要走,而且不会在一夜之间发生。我们要把握住时常的规律和品质,忍受孤独,以良好的心态去面对。数据抓取软件为什么?因为你做连接的时候,你不是百度收录。所以很多新站长会发现自己每天都在努力做外链,却发现自己的外链却时不时的减少。为什么?
这就是百度需要更新的原因。为了提高资源申请效率,搜索引擎也会不定期的删除快照资源,定期清理一些渣男,这也是减少链接的主要因素。无论是删减数据采集软件,还是增加链接,都要一步一步地建立,努力完成,稳步上升。只要你的链接建设是合法的,并且没有所谓的过度优化,每天坚持一定的量。在这个过程中,按部就班,按部就班,好的排名就会积累。
天猫网站内容架构分析,从访问流量、店铺销售情况、内容进行分析
网站优化 • 优采云 发表了文章 • 0 个评论 • 285 次浏览 • 2022-09-09 14:19
天猫网站内容架构分析,从访问流量、店铺销售情况、内容构架进行分析,为店铺做好整体运营决策。注:文章数据均采集自天猫网站(包括大品牌商家及中小品牌商家)。如有侵权,请联系我们删除。
个人根据自己的观察和分析,
1、网页浏览量,不能指定是每个页面,只是访问数量(根据注册时间或购买的产品等等分类),某些类目页面访问量非常高,淘宝甚至已经做到3k以上了,页面数量过于集中在一起,形成集中流量,系统通过智能过滤,相对活跃度不高。
2、页面跳出率,跳出率是指在网页上看到的一次退出到手机的次数占网页总退出次数的比率,通常情况下,一个用户从进入网站到离开网站的时间越短,跳出率越低,说明相对活跃用户占比越高。
3、页面停留时间和页面访问量、停留时间等相关联。
4、页面停留到点击的时间,通常用户在看到一定时间段无法点击则暂停,等待后台计算用户留存等情况。
5、销售数量,会根据类目来进行最终区分各个类目各个关键词。二:转化在售商品的数量/数量最多的前3个浏览量/活跃用户数量,再这3个商品等级中各个浏览量/活跃用户数量进行重定向,选择转化比较好的的关键词,访问量在20%-50%之间。三:购买转化率,这个数据主要作为某个重点类目的销售情况,在给定用户权重情况下,获取购买转化率,访问量在50%-75%之间,某些大品牌商家,在浏览量在70%,60%甚至80%以上。
再考虑前面一级域可以获取的用户浏览数量,通过权重过滤最终确定最高的值,综合这个平均值和整体平均值再与其他用户相加再按照三种情况计算出三种情况下的用户总体平均转化。这个数据大于商家的单个量化计算值。在未使用多维数据库和其他网络数据时,自然不能知道用户购买转化率,请选择性的用作数据统计使用。四:页面停留时间(购买转化)/跳出率(购买转化),这个通常可以作为访问人数多样化的时候(某种类目多样化情况下,某个品牌多样化情况下)侧重考虑,多样化之前,通常考虑“品牌/影响力/价格,”等综合用户因素。
以上是通过用户购买转化率及销售转化率进行统计分析,可以得出总体数据,其实还有更加多样化的数据(跳出率,访问速度,品牌规模等),计算方法非常复杂,通常按照商家不同情况每家卖家需要实现手机端或移动端的用户分流,各有差异,接下来开始谈技术问题。 查看全部
天猫网站内容架构分析,从访问流量、店铺销售情况、内容进行分析
天猫网站内容架构分析,从访问流量、店铺销售情况、内容构架进行分析,为店铺做好整体运营决策。注:文章数据均采集自天猫网站(包括大品牌商家及中小品牌商家)。如有侵权,请联系我们删除。
个人根据自己的观察和分析,

1、网页浏览量,不能指定是每个页面,只是访问数量(根据注册时间或购买的产品等等分类),某些类目页面访问量非常高,淘宝甚至已经做到3k以上了,页面数量过于集中在一起,形成集中流量,系统通过智能过滤,相对活跃度不高。
2、页面跳出率,跳出率是指在网页上看到的一次退出到手机的次数占网页总退出次数的比率,通常情况下,一个用户从进入网站到离开网站的时间越短,跳出率越低,说明相对活跃用户占比越高。
3、页面停留时间和页面访问量、停留时间等相关联。

4、页面停留到点击的时间,通常用户在看到一定时间段无法点击则暂停,等待后台计算用户留存等情况。
5、销售数量,会根据类目来进行最终区分各个类目各个关键词。二:转化在售商品的数量/数量最多的前3个浏览量/活跃用户数量,再这3个商品等级中各个浏览量/活跃用户数量进行重定向,选择转化比较好的的关键词,访问量在20%-50%之间。三:购买转化率,这个数据主要作为某个重点类目的销售情况,在给定用户权重情况下,获取购买转化率,访问量在50%-75%之间,某些大品牌商家,在浏览量在70%,60%甚至80%以上。
再考虑前面一级域可以获取的用户浏览数量,通过权重过滤最终确定最高的值,综合这个平均值和整体平均值再与其他用户相加再按照三种情况计算出三种情况下的用户总体平均转化。这个数据大于商家的单个量化计算值。在未使用多维数据库和其他网络数据时,自然不能知道用户购买转化率,请选择性的用作数据统计使用。四:页面停留时间(购买转化)/跳出率(购买转化),这个通常可以作为访问人数多样化的时候(某种类目多样化情况下,某个品牌多样化情况下)侧重考虑,多样化之前,通常考虑“品牌/影响力/价格,”等综合用户因素。
以上是通过用户购买转化率及销售转化率进行统计分析,可以得出总体数据,其实还有更加多样化的数据(跳出率,访问速度,品牌规模等),计算方法非常复杂,通常按照商家不同情况每家卖家需要实现手机端或移动端的用户分流,各有差异,接下来开始谈技术问题。
天猫网站内容架构分析参考上海电影上市公司网站访问流量数据分析比较社会化
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-08-27 16:07
天猫网站内容架构分析参考上海电影上市公司网站访问流量数据分析比较社会化电商建议从以下三个方面着手:
1、内容:搜索引擎用户调研、购物频道定位、内容策划、内容营销,
2、渠道:渠道拓展、官方活动、策划推广,
3、运营:目标客户分析、产品策划、风险管理、促销管理等另外你也可以参考知道网的几篇文章来做电商在线交易的社会化营销分析
设计包含:1.用户体验2.内容3.架构三者的关系由下图可以看出:1.聚焦于用户的产品内容通常在其中发挥了重要作用,如闲暇时刻的朋友圈2.对聚焦而来的用户来说,各个产品都各具特色,用户的浏览、下单、行为等都需要在架构中找到适合的位置。3.服务架构包含了用户可见的和不可见的各种数据,一般运营人员会对其进行数据挖掘,同时客服等环节也会有不同用户行为可以支撑,比如男性、女性等特定性别4.内容数据和电商不同类型产品的关联性不同。
这一方面从大型电商和小型电商、b2c和c2c,类型网站和垂直电商都有所不同。5.内容与电商配合需要考虑不同用户之间的关联性。用户体验在电商平台最大的作用是帮助网站获取用户信息,初级信息——销售数据和转化数据——销售转化率数据、库存数据、访问时长数据——电商前后期促销活动数据,营销活动数据等从事物的特点来看,做内容营销的网站更需要数据洞察力。
产品数据的差异性是因为用户属性不同。ugc是内容营销进行数据洞察的最重要因素。基于用户的ugc活动、视频内容等主要来源,对一个网站的内容表现进行综合性的预测。大型电商网站其数据量通常远大于小型网站,分析深度和数据维度自然大为不同。无论大小电商,大型电商大多有自己完整的erp、crm、运营支撑系统等管理系统,为电商内容营销提供全面的网站运营、产品、营销、运营支撑服务,而小型电商由于平台自身缺乏这些系统,需要一家公司通过营销手段撬动销售额增长。
但数据洞察力也是电商网站存在的优势。以收入为例,以前同等类型的网站收入来源中低维的广告收入通常为大部分,用户页面点击和点击下单占比逐渐萎缩。由于交易数据通常占比为零,没有交易数据也就无法分析用户的交易特征,与此相比,运营数据就是非常有价值的指标,无论其交易额度如何,运营数据有价值。以上都涉及到大量的数据操作人员的辛勤汗水。
电商网站收入层级的复杂性决定了电商平台人力投入复杂性。而电商平台各大环节无法在网站建立强大而透明的第三。 查看全部
天猫网站内容架构分析参考上海电影上市公司网站访问流量数据分析比较社会化
天猫网站内容架构分析参考上海电影上市公司网站访问流量数据分析比较社会化电商建议从以下三个方面着手:
1、内容:搜索引擎用户调研、购物频道定位、内容策划、内容营销,

2、渠道:渠道拓展、官方活动、策划推广,
3、运营:目标客户分析、产品策划、风险管理、促销管理等另外你也可以参考知道网的几篇文章来做电商在线交易的社会化营销分析
设计包含:1.用户体验2.内容3.架构三者的关系由下图可以看出:1.聚焦于用户的产品内容通常在其中发挥了重要作用,如闲暇时刻的朋友圈2.对聚焦而来的用户来说,各个产品都各具特色,用户的浏览、下单、行为等都需要在架构中找到适合的位置。3.服务架构包含了用户可见的和不可见的各种数据,一般运营人员会对其进行数据挖掘,同时客服等环节也会有不同用户行为可以支撑,比如男性、女性等特定性别4.内容数据和电商不同类型产品的关联性不同。

这一方面从大型电商和小型电商、b2c和c2c,类型网站和垂直电商都有所不同。5.内容与电商配合需要考虑不同用户之间的关联性。用户体验在电商平台最大的作用是帮助网站获取用户信息,初级信息——销售数据和转化数据——销售转化率数据、库存数据、访问时长数据——电商前后期促销活动数据,营销活动数据等从事物的特点来看,做内容营销的网站更需要数据洞察力。
产品数据的差异性是因为用户属性不同。ugc是内容营销进行数据洞察的最重要因素。基于用户的ugc活动、视频内容等主要来源,对一个网站的内容表现进行综合性的预测。大型电商网站其数据量通常远大于小型网站,分析深度和数据维度自然大为不同。无论大小电商,大型电商大多有自己完整的erp、crm、运营支撑系统等管理系统,为电商内容营销提供全面的网站运营、产品、营销、运营支撑服务,而小型电商由于平台自身缺乏这些系统,需要一家公司通过营销手段撬动销售额增长。
但数据洞察力也是电商网站存在的优势。以收入为例,以前同等类型的网站收入来源中低维的广告收入通常为大部分,用户页面点击和点击下单占比逐渐萎缩。由于交易数据通常占比为零,没有交易数据也就无法分析用户的交易特征,与此相比,运营数据就是非常有价值的指标,无论其交易额度如何,运营数据有价值。以上都涉及到大量的数据操作人员的辛勤汗水。
电商网站收入层级的复杂性决定了电商平台人力投入复杂性。而电商平台各大环节无法在网站建立强大而透明的第三。
天猫网站内容架构分析:前端产品类目栏主页主页模型
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2022-08-19 01:00
天猫网站内容架构分析:主要功能呈现在左侧导航栏,中间是商品广场、卖家页面等,右侧是卖家中心、常用设置、商品展示、店铺促销、晒图等等。
一、前台vs后台1.品牌logo还不能重新修改;2.只能一个品牌授权多个商家;3.已经授权的商家不能再授权一个新的品牌。4.售卖天猫网站商品,商品质量有保证。
更新天猫前端vs后端模型
二、前端产品类目栏主页类目下面是tabbanner,当屏幕空间足够大的时候,tabbanner的类目是有一定空间的,如果有一个超过tab面积的tabbanner,其他商品类目就会被挤到左边。商品与商品的tabbanner其实是可以拆分的,每个tab的内容和高度不同,但是目前暂时不支持,因为很多商品类目要在将来才可以支持商品和商品tab划分。
但是很多类目是直接都拆分的,包括商品、活动、会员商户、行业搜索四大类目。商品列表页面中的商品比后端商品表中的商品更丰富,商品信息比较详细。一条商品信息从左到右拆分为小类、属性、标题、属性、价格、评论。商品信息页会将类目到属性再到价格,显示出来。每个单品的页面都是横向显示,点击单品到后端商品列表的时候,商品的类目、属性这些是可以推荐到pc端,但是位置的改变还需要上一次推荐。
评论页的数据显示是一次性的,即类目到属性、属性到评论。商品的实时评论将写入评论中心,用户可以查看商品信息,下单。提示:有强烈的成就感,占据tabbanner一方面提示客户,这件是商品,价格会有优惠;另一方面,也需要更多的曝光和流量,我想这是天猫这么做的原因。不过要提示一下,评论一般会放在banner的上面或下面,用户会下意识的以为优惠券的展示在评论上,而不会过多的去想评论和信息的展示。评论可以说是成功了,但是单品也要显示。
三、后端vs前端前端tabbanner显示其实不复杂,但是后端很多类目是每次都拆分的,可是有些商品的关联商品、属性和价格等是如何展示的呢?例如:五大类目进入后,都会展示商品、评论列表和评论展示按钮,使用了各种按钮。商品和商品的关联是一个商品-商品列表。每一个商品可以被导出一个资料列表,也就是referencechecklist,这些是和usercloud同步生成的。
但是不知道是因为cloud中没有提供导出按钮(微信也没有),还是交互太简单,并没有用到referencechecklist。评论列表分两种类型:referencechecklist;相对应的是itemcountryreferencechecklist:(这个功能只有淘宝下单完成后才有)。通过referencechecklist、referencechecklistbar,不仅可以看到商品、评论的重要性,还可以让自己知道自己以。 查看全部
天猫网站内容架构分析:前端产品类目栏主页主页模型
天猫网站内容架构分析:主要功能呈现在左侧导航栏,中间是商品广场、卖家页面等,右侧是卖家中心、常用设置、商品展示、店铺促销、晒图等等。
一、前台vs后台1.品牌logo还不能重新修改;2.只能一个品牌授权多个商家;3.已经授权的商家不能再授权一个新的品牌。4.售卖天猫网站商品,商品质量有保证。

更新天猫前端vs后端模型
二、前端产品类目栏主页类目下面是tabbanner,当屏幕空间足够大的时候,tabbanner的类目是有一定空间的,如果有一个超过tab面积的tabbanner,其他商品类目就会被挤到左边。商品与商品的tabbanner其实是可以拆分的,每个tab的内容和高度不同,但是目前暂时不支持,因为很多商品类目要在将来才可以支持商品和商品tab划分。
但是很多类目是直接都拆分的,包括商品、活动、会员商户、行业搜索四大类目。商品列表页面中的商品比后端商品表中的商品更丰富,商品信息比较详细。一条商品信息从左到右拆分为小类、属性、标题、属性、价格、评论。商品信息页会将类目到属性再到价格,显示出来。每个单品的页面都是横向显示,点击单品到后端商品列表的时候,商品的类目、属性这些是可以推荐到pc端,但是位置的改变还需要上一次推荐。

评论页的数据显示是一次性的,即类目到属性、属性到评论。商品的实时评论将写入评论中心,用户可以查看商品信息,下单。提示:有强烈的成就感,占据tabbanner一方面提示客户,这件是商品,价格会有优惠;另一方面,也需要更多的曝光和流量,我想这是天猫这么做的原因。不过要提示一下,评论一般会放在banner的上面或下面,用户会下意识的以为优惠券的展示在评论上,而不会过多的去想评论和信息的展示。评论可以说是成功了,但是单品也要显示。
三、后端vs前端前端tabbanner显示其实不复杂,但是后端很多类目是每次都拆分的,可是有些商品的关联商品、属性和价格等是如何展示的呢?例如:五大类目进入后,都会展示商品、评论列表和评论展示按钮,使用了各种按钮。商品和商品的关联是一个商品-商品列表。每一个商品可以被导出一个资料列表,也就是referencechecklist,这些是和usercloud同步生成的。
但是不知道是因为cloud中没有提供导出按钮(微信也没有),还是交互太简单,并没有用到referencechecklist。评论列表分两种类型:referencechecklist;相对应的是itemcountryreferencechecklist:(这个功能只有淘宝下单完成后才有)。通过referencechecklist、referencechecklistbar,不仅可以看到商品、评论的重要性,还可以让自己知道自己以。
天猫网站内容架构分析之中国双11购物潮后的发展
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-08-18 08:05
天猫网站内容架构分析之中国双11购物潮后的发展上海电子商务企业文化、品牌化建设、第三方平台的市场格局都被认为将对中国电子商务的发展造成影响,然而,目前还不清楚这种现象是否会真正起作用。尽管亚马逊很可能会和三大中国电商平台合作,开辟跨境业务,但据说亚马逊已不打算为中国消费者再提供物流与支付服务。对于整个电子商务行业而言,亚马逊和淘宝超越阿里巴巴只是时间问题。
据了解,阿里巴巴的国际业务最主要地在北美市场,英国和其他小国市场外,中国市场仍然是阿里巴巴的主要盈利点。在中国电子商务市场,京东和拼多多崛起相对较晚,但前景光明。如果京东和拼多多能够进一步发展,跻身前五大电商企业,对全球电子商务行业发展有着积极影响。对于中国的网络零售行业而言,淘宝卖家众多,还有一定的自主权。
淘宝的市场竞争不明显,只要产品不是太差,就不愁没有用户;即使售假等负面消息,京东和拼多多也有足够的实力应对。成本问题和制度问题应该是影响淘宝能否长期持续发展的主要问题。腾讯和阿里巴巴对电子商务行业的网络零售、消费者服务和交易环节的重视,一定程度上提高了腾讯在电子商务行业的发展。阿里巴巴和腾讯对电子商务的发展起着示范性的作用,能够让更多的电子商务从业者们能够开始关注电子商务,也帮助阿里、腾讯迅速发展其他业务,从而使两家公司走在了互联网巨头的前列。
据了解,腾讯有3亿多用户,而网易有2亿多用户,他们把qq和微信用的足够好,就是因为能帮助腾讯更好地发展自己的企业,帮助网易更好地发展网络游戏,帮助阿里更好地发展淘宝,两家企业能够走在互联网巨头的前列。天猫网站架构分析报告:·中国网络零售格局大调整,支付平台或可搅局!随着网络购物的增长率逐年超过实体经济的增长率,电子商务在中国的迅猛发展,随之而来的还有电子商务与实体经济的矛盾日益激化。
然而,今年,随着消费者利益越来越被重视,“实体经济”一词在中国得到了更加深刻的挖掘。与此同时,网络购物正走向“淘宝中心”时代,微信也大规模整合小程序,网络零售格局正大幅调整。阿里巴巴集团财报预测:今年将投入900亿元在新零售上,而微信亦将近200亿元在新零售上。在今年双11当天,全网同比增长就达40%,而在网络零售中,实体经济显然更受人们的喜爱。
双11全天成交额为571亿元,较2017年12月31日(1792亿元)增长25%,远超去年同期增长的16%。支付宝支付日总额达1972亿元。中国零售经济与全球零售经济平行增长,支付宝月活跃用户达6.72亿人,扫一扫超过四亿。苏宁易购电。 查看全部
天猫网站内容架构分析之中国双11购物潮后的发展
天猫网站内容架构分析之中国双11购物潮后的发展上海电子商务企业文化、品牌化建设、第三方平台的市场格局都被认为将对中国电子商务的发展造成影响,然而,目前还不清楚这种现象是否会真正起作用。尽管亚马逊很可能会和三大中国电商平台合作,开辟跨境业务,但据说亚马逊已不打算为中国消费者再提供物流与支付服务。对于整个电子商务行业而言,亚马逊和淘宝超越阿里巴巴只是时间问题。

据了解,阿里巴巴的国际业务最主要地在北美市场,英国和其他小国市场外,中国市场仍然是阿里巴巴的主要盈利点。在中国电子商务市场,京东和拼多多崛起相对较晚,但前景光明。如果京东和拼多多能够进一步发展,跻身前五大电商企业,对全球电子商务行业发展有着积极影响。对于中国的网络零售行业而言,淘宝卖家众多,还有一定的自主权。
淘宝的市场竞争不明显,只要产品不是太差,就不愁没有用户;即使售假等负面消息,京东和拼多多也有足够的实力应对。成本问题和制度问题应该是影响淘宝能否长期持续发展的主要问题。腾讯和阿里巴巴对电子商务行业的网络零售、消费者服务和交易环节的重视,一定程度上提高了腾讯在电子商务行业的发展。阿里巴巴和腾讯对电子商务的发展起着示范性的作用,能够让更多的电子商务从业者们能够开始关注电子商务,也帮助阿里、腾讯迅速发展其他业务,从而使两家公司走在了互联网巨头的前列。

据了解,腾讯有3亿多用户,而网易有2亿多用户,他们把qq和微信用的足够好,就是因为能帮助腾讯更好地发展自己的企业,帮助网易更好地发展网络游戏,帮助阿里更好地发展淘宝,两家企业能够走在互联网巨头的前列。天猫网站架构分析报告:·中国网络零售格局大调整,支付平台或可搅局!随着网络购物的增长率逐年超过实体经济的增长率,电子商务在中国的迅猛发展,随之而来的还有电子商务与实体经济的矛盾日益激化。
然而,今年,随着消费者利益越来越被重视,“实体经济”一词在中国得到了更加深刻的挖掘。与此同时,网络购物正走向“淘宝中心”时代,微信也大规模整合小程序,网络零售格局正大幅调整。阿里巴巴集团财报预测:今年将投入900亿元在新零售上,而微信亦将近200亿元在新零售上。在今年双11当天,全网同比增长就达40%,而在网络零售中,实体经济显然更受人们的喜爱。
双11全天成交额为571亿元,较2017年12月31日(1792亿元)增长25%,远超去年同期增长的16%。支付宝支付日总额达1972亿元。中国零售经济与全球零售经济平行增长,支付宝月活跃用户达6.72亿人,扫一扫超过四亿。苏宁易购电。
天猫网站内容架构分析;从入口过去,天猫到底有哪些
网站优化 • 优采云 发表了文章 • 0 个评论 • 203 次浏览 • 2022-07-28 07:01
天猫网站内容架构分析;从入口过去,天猫到底有哪些,未来的的结果又是什么,最近我在整理一个天猫网站的大概的架构,希望对大家有所帮助;从天猫网站的架构图上看出,天猫整体已经分了三层:一是资源层,其实最上面一层资源页其实只是最容易的展示出来;资源页里面包含了几大类主要分类:图片、音频、视频、文字等等。二是品牌层,品牌层的展示是整个淘宝/天猫网站的标配,所以其实淘宝在2017年12月就已经取消了品牌的展示;目前当当和天猫电器城还是保留原来的品牌展示的;有一点值得注意的是,以前天猫里面的所有品牌,全部都是自己开设旗舰店,但是就在7月份,天猫开始对旗舰店取消了企业认证,所以以后天猫品牌展示就更加广泛了,包括了一些特殊化的产品。
品牌的视觉显示包括,标准店铺名、品牌h5、产品自带的标识、品牌logo。三是供应链层,具体涵盖了金融供应链、电器供应链、家居供应链。供应链一直是天猫建设的重点,也是引导天猫消费升级的关键,供应链也一直是很多大品牌的考虑,在2018年天猫上市了300家供应链公司,6月17日天猫发布《2018全球供应链报告》,其中包括8大国际知名的供应链集团和27家的国内知名的供应链集团;其中沃尔玛(中国)在线零售集团是中国唯一一家上市的供应链集团,沃尔玛(中国)是第一家市值超过3000亿的中国供应链公司,也是亚洲领先的“供应链管理网”,更是亚洲供应链集团领导品牌。
除了沃尔玛(中国),天猫最早的供应链要追溯到北京电缆行业,也是最早涉足中国家电电商的公司,再后来才开始涉足快消品的,供应链就像一座金字塔,是越来越大的,品牌层层分散,供应链层层聚合;供应链要通过自己在产品设计、制造、品控、物流、质检等方面的努力,逐步完善整个供应链,最终打造强势品牌,从而提升自己的商业价值。
举个例子来说明整个供应链的工作流程:从产品设计阶段,产品要有一套完整的参数、标签及商标资料(可以在官网或者天猫网店购买);接着就要通过非常繁琐的数据和手续,通过天猫授权的外包团队,比如标准化集团、通用的产品协会、权威的国家质检总局,通过各种认证或者审查,最终获得品牌的授权;获得品牌授权之后,就要和天猫配合确定一个合适的logo标识和颜色,还有商品所有者基本信息,接着接着就是要和天猫一起商量一个较为完整的供应链,例如把双十一整个品类的品牌供应链打通,完成一整套供应链的建设,从选品,到订货、发货、退换、pop的推广等等相关工作。当我们基本上把所有的供应链条都捋顺的时候,接下来就是把品牌的定位,品牌视。 查看全部
天猫网站内容架构分析;从入口过去,天猫到底有哪些
天猫网站内容架构分析;从入口过去,天猫到底有哪些,未来的的结果又是什么,最近我在整理一个天猫网站的大概的架构,希望对大家有所帮助;从天猫网站的架构图上看出,天猫整体已经分了三层:一是资源层,其实最上面一层资源页其实只是最容易的展示出来;资源页里面包含了几大类主要分类:图片、音频、视频、文字等等。二是品牌层,品牌层的展示是整个淘宝/天猫网站的标配,所以其实淘宝在2017年12月就已经取消了品牌的展示;目前当当和天猫电器城还是保留原来的品牌展示的;有一点值得注意的是,以前天猫里面的所有品牌,全部都是自己开设旗舰店,但是就在7月份,天猫开始对旗舰店取消了企业认证,所以以后天猫品牌展示就更加广泛了,包括了一些特殊化的产品。

品牌的视觉显示包括,标准店铺名、品牌h5、产品自带的标识、品牌logo。三是供应链层,具体涵盖了金融供应链、电器供应链、家居供应链。供应链一直是天猫建设的重点,也是引导天猫消费升级的关键,供应链也一直是很多大品牌的考虑,在2018年天猫上市了300家供应链公司,6月17日天猫发布《2018全球供应链报告》,其中包括8大国际知名的供应链集团和27家的国内知名的供应链集团;其中沃尔玛(中国)在线零售集团是中国唯一一家上市的供应链集团,沃尔玛(中国)是第一家市值超过3000亿的中国供应链公司,也是亚洲领先的“供应链管理网”,更是亚洲供应链集团领导品牌。

除了沃尔玛(中国),天猫最早的供应链要追溯到北京电缆行业,也是最早涉足中国家电电商的公司,再后来才开始涉足快消品的,供应链就像一座金字塔,是越来越大的,品牌层层分散,供应链层层聚合;供应链要通过自己在产品设计、制造、品控、物流、质检等方面的努力,逐步完善整个供应链,最终打造强势品牌,从而提升自己的商业价值。
举个例子来说明整个供应链的工作流程:从产品设计阶段,产品要有一套完整的参数、标签及商标资料(可以在官网或者天猫网店购买);接着就要通过非常繁琐的数据和手续,通过天猫授权的外包团队,比如标准化集团、通用的产品协会、权威的国家质检总局,通过各种认证或者审查,最终获得品牌的授权;获得品牌授权之后,就要和天猫配合确定一个合适的logo标识和颜色,还有商品所有者基本信息,接着接着就是要和天猫一起商量一个较为完整的供应链,例如把双十一整个品类的品牌供应链打通,完成一整套供应链的建设,从选品,到订货、发货、退换、pop的推广等等相关工作。当我们基本上把所有的供应链条都捋顺的时候,接下来就是把品牌的定位,品牌视。
天猫网站内容架构分析:总体格局、商品体系、品牌商城、活动规划
网站优化 • 优采云 发表了文章 • 0 个评论 • 144 次浏览 • 2022-07-12 19:02
天猫网站内容架构分析:总体格局、商品体系、品牌商城、活动规划,哪些文章需要看?,未来方向已定,这几个文章要看。怎么提高活动策划和活动效果,未来方向已定,这几个文章要看。内容数据化管理,未来方向已定,这几个文章要看。谁是竞争对手,能不能干掉,未来方向已定,这几个文章要看。
数据分析对淘宝天猫公司一定是重要的,但是仔细的数据分析能够查找出更多的机会,优劣势和规律;然后可以做大数据整合,做产品的精细化运营;最后应该是集中发力到一些更大的平台,一家独大,可能更多的是投入一些优质的商家和商品,
针对于市场环境的分析及机会和方向
利用数据分析,找出淘宝平台上的需求和机会,找出淘宝平台的痛点,平台的解决方案,
对一个比较重视数据的团队,分析是非常重要的工作。很多事情,你做出来了再去总结,才可以成功,或者说这一块市场自己也没有摸到门道的时候,先分析出来。对于新的项目,首先分析项目的现状,看是否可以做出方向,不能盲目的闷头做。当有了一个很好的方向之后,这时候再去总结。总结,是对于团队做项目总结,对外做公司总结。
特别是公司,现在个人创业者也多,也要总结成公司形式。说了这么多,其实我感觉。总结,就是把问题点说清楚。 查看全部
天猫网站内容架构分析:总体格局、商品体系、品牌商城、活动规划
天猫网站内容架构分析:总体格局、商品体系、品牌商城、活动规划,哪些文章需要看?,未来方向已定,这几个文章要看。怎么提高活动策划和活动效果,未来方向已定,这几个文章要看。内容数据化管理,未来方向已定,这几个文章要看。谁是竞争对手,能不能干掉,未来方向已定,这几个文章要看。

数据分析对淘宝天猫公司一定是重要的,但是仔细的数据分析能够查找出更多的机会,优劣势和规律;然后可以做大数据整合,做产品的精细化运营;最后应该是集中发力到一些更大的平台,一家独大,可能更多的是投入一些优质的商家和商品,
针对于市场环境的分析及机会和方向

利用数据分析,找出淘宝平台上的需求和机会,找出淘宝平台的痛点,平台的解决方案,
对一个比较重视数据的团队,分析是非常重要的工作。很多事情,你做出来了再去总结,才可以成功,或者说这一块市场自己也没有摸到门道的时候,先分析出来。对于新的项目,首先分析项目的现状,看是否可以做出方向,不能盲目的闷头做。当有了一个很好的方向之后,这时候再去总结。总结,是对于团队做项目总结,对外做公司总结。
特别是公司,现在个人创业者也多,也要总结成公司形式。说了这么多,其实我感觉。总结,就是把问题点说清楚。
跨品类电商平台内容化与内容导购平台的深入解析
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-07-05 21:03
天猫网站内容架构分析上一篇文章我们通过阅读教学视频解析了淘宝内容化工作的逻辑,今天我们将按照定义、平台策略、产品、市场营销四个环节,对平台内容化进行深入解析。内容化能力是公司内容化能力的根本,是实现用户转化率、用户留存率、消费增长率、消费黏性的根本,是平台“以客户为中心”的内容化、精细化转型提升转化的关键;平台内容化建设需要通过新媒体(平台自媒体)、内容导购平台等关键载体逐步来实现。
此文从两个方面切入讲解平台内容化能力建设。一、电商平台内容化能力建设建设内容化能力不仅仅是把内容作为生产产品的媒介,更多的是需要公司组织体系做好内容生产产品内容制作能力的建设。所以在从购物者角度来看一款产品(内容产品)的时候,要基于电商平台的内容分发机制做好内容生产产品架构、内容生产架构的建设。按照下图的知识架构进行建设,属于第一档范畴的内容平台架构,如天猫,内容中将从综合服务中心到内容中心(实际就是对应下图的二三级功能体系),平台内容化是从普通导购入口到商家之后的承载体,商家可以建立微信公众号、微信小程序等线上产品体系或内容体系来承载各类内容化服务。
目前线上内容生产内容(产品品类)主要集中在服饰、手机数码、家居用品等top5类目,差不多占整个平台生产内容总数的三分之一,由此可见平台内容化推动力主要是依靠商家在淘宝平台做好内容生产体系建设。二、跨品类电商平台内容化能力建设跨品类电商平台内容化与内容导购平台一样,同样是依靠实现内容分发架构来展开内容导购能力建设,在这里我们将从内容分发平台和流量入口(微淘、粉丝群、拍立淘、蘑菇街、进货助手、卖家中心)两个角度来展开介绍内容导购平台、内容分发平台及内容导购平台中整合的自然语言、图文、短视频、直播、语音播放器等更多载体内容,按照下图的商家招商培训体系以及内容产品架构,属于第二档品类以上的电商平台架构,如聚划算、淘女郎、阿里星球等,整个商家招商培训体系将依据主要的内容载体和平台目前的活动结合在不同的系统中,包括线上的内容打折、淘宝头条、新增内容小程序等应用系统。
由此可见,电商平台内容化的建设大致要依赖主体建设部分是内容产品体系、内容生产产品架构、内容导购产品架构,而外围建设,则是销售和营销外围体系的建设。按照上面两个主要的内容内容载体建设工作,我们按照下图的三个模块来阐述内容生产内容、内容引流、内容付费、内容导购和内容营销,分别是:图1内容架构公司在主导设计制定内容产品架构的时候,必须基于平台整体的。 查看全部
跨品类电商平台内容化与内容导购平台的深入解析
天猫网站内容架构分析上一篇文章我们通过阅读教学视频解析了淘宝内容化工作的逻辑,今天我们将按照定义、平台策略、产品、市场营销四个环节,对平台内容化进行深入解析。内容化能力是公司内容化能力的根本,是实现用户转化率、用户留存率、消费增长率、消费黏性的根本,是平台“以客户为中心”的内容化、精细化转型提升转化的关键;平台内容化建设需要通过新媒体(平台自媒体)、内容导购平台等关键载体逐步来实现。

此文从两个方面切入讲解平台内容化能力建设。一、电商平台内容化能力建设建设内容化能力不仅仅是把内容作为生产产品的媒介,更多的是需要公司组织体系做好内容生产产品内容制作能力的建设。所以在从购物者角度来看一款产品(内容产品)的时候,要基于电商平台的内容分发机制做好内容生产产品架构、内容生产架构的建设。按照下图的知识架构进行建设,属于第一档范畴的内容平台架构,如天猫,内容中将从综合服务中心到内容中心(实际就是对应下图的二三级功能体系),平台内容化是从普通导购入口到商家之后的承载体,商家可以建立微信公众号、微信小程序等线上产品体系或内容体系来承载各类内容化服务。

目前线上内容生产内容(产品品类)主要集中在服饰、手机数码、家居用品等top5类目,差不多占整个平台生产内容总数的三分之一,由此可见平台内容化推动力主要是依靠商家在淘宝平台做好内容生产体系建设。二、跨品类电商平台内容化能力建设跨品类电商平台内容化与内容导购平台一样,同样是依靠实现内容分发架构来展开内容导购能力建设,在这里我们将从内容分发平台和流量入口(微淘、粉丝群、拍立淘、蘑菇街、进货助手、卖家中心)两个角度来展开介绍内容导购平台、内容分发平台及内容导购平台中整合的自然语言、图文、短视频、直播、语音播放器等更多载体内容,按照下图的商家招商培训体系以及内容产品架构,属于第二档品类以上的电商平台架构,如聚划算、淘女郎、阿里星球等,整个商家招商培训体系将依据主要的内容载体和平台目前的活动结合在不同的系统中,包括线上的内容打折、淘宝头条、新增内容小程序等应用系统。
由此可见,电商平台内容化的建设大致要依赖主体建设部分是内容产品体系、内容生产产品架构、内容导购产品架构,而外围建设,则是销售和营销外围体系的建设。按照上面两个主要的内容内容载体建设工作,我们按照下图的三个模块来阐述内容生产内容、内容引流、内容付费、内容导购和内容营销,分别是:图1内容架构公司在主导设计制定内容产品架构的时候,必须基于平台整体的。
天猫网站内容架构分析,用技术方法搜集了天猫数据
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-06-16 03:00
天猫网站内容架构分析,用技术方法搜集了天猫网站数据,详细分析如下:对每一个的分析包括了几个部分:一是从用户角度分析目前各个分类电商网站,看他们的盈利方式,看他们的盈利能力,是否有过淘宝打假维权的案例。二是从公司角度看公司的发展策略,未来发展方向,未来会加大招商,还是开放入口加大推广力度。三是从公司销售产品来看,主要是看销售产品的品质,价格,销售量如何。
四是从公司投入资金角度分析公司是否在内容营销上花费资金,是否加大了对站内内容的推广。五是从公司在网站上的广告投入进行分析,看网站做的有没有网上公司的公关等作用。六是从公司页面上做一些全局性的分析,比如从电商流量来源看淘宝和天猫各自带来了流量占了多少,哪些电商网站吸引了淘宝和天猫。这样可以看出网站内容营销是否有效果。
七是从网站页面排名来看,天猫网站如果想要排名更靠前,但又不想盲目的去招商,该怎么去策划布局网站内容,网站各个栏目如何合理分布。
天猫销售量多少?在阿里的体系里电商排名第几?应该排第二吧,电商的成交量上应该第二了,但是天猫的销售额却排名第一,天猫不应该招商吗,为什么没有去呢,应该是转移到淘宝和京东了吧,
淘宝在营销上面做了一些品牌推广和基础服务,从而增加了流量,然后在支付方面给天猫的钱做了补贴,更显眼的是生活类的频道,增加曝光率的同时增加了服务。结果就是流量真的是巨大的,并且天猫的生活类频道真的很好,能够在各方面去体现,让用户真正的去感受到天猫的服务和品质。电商进入高端品牌化的同时,应该逐步发展网红社区,因为“内容营销”很有必要。 查看全部
天猫网站内容架构分析,用技术方法搜集了天猫数据
天猫网站内容架构分析,用技术方法搜集了天猫网站数据,详细分析如下:对每一个的分析包括了几个部分:一是从用户角度分析目前各个分类电商网站,看他们的盈利方式,看他们的盈利能力,是否有过淘宝打假维权的案例。二是从公司角度看公司的发展策略,未来发展方向,未来会加大招商,还是开放入口加大推广力度。三是从公司销售产品来看,主要是看销售产品的品质,价格,销售量如何。
四是从公司投入资金角度分析公司是否在内容营销上花费资金,是否加大了对站内内容的推广。五是从公司在网站上的广告投入进行分析,看网站做的有没有网上公司的公关等作用。六是从公司页面上做一些全局性的分析,比如从电商流量来源看淘宝和天猫各自带来了流量占了多少,哪些电商网站吸引了淘宝和天猫。这样可以看出网站内容营销是否有效果。
七是从网站页面排名来看,天猫网站如果想要排名更靠前,但又不想盲目的去招商,该怎么去策划布局网站内容,网站各个栏目如何合理分布。
天猫销售量多少?在阿里的体系里电商排名第几?应该排第二吧,电商的成交量上应该第二了,但是天猫的销售额却排名第一,天猫不应该招商吗,为什么没有去呢,应该是转移到淘宝和京东了吧,
淘宝在营销上面做了一些品牌推广和基础服务,从而增加了流量,然后在支付方面给天猫的钱做了补贴,更显眼的是生活类的频道,增加曝光率的同时增加了服务。结果就是流量真的是巨大的,并且天猫的生活类频道真的很好,能够在各方面去体现,让用户真正的去感受到天猫的服务和品质。电商进入高端品牌化的同时,应该逐步发展网红社区,因为“内容营销”很有必要。
天猫网站内容架构分析与优化(最新研究报告),找到差异化优势
网站优化 • 优采云 发表了文章 • 0 个评论 • 149 次浏览 • 2022-05-14 20:03
天猫网站内容架构分析与优化(最新研究报告),天猫将成为业内的品牌孵化器,找到差异化优势(卖场化战略,
1、天猫消费者保证的是货的品质,
2、3c产品保护寄修后,退换货物流信息无法跟踪,
3、淘宝物流公司只能寄件,淘宝打造的市场化物流效率不够高,
4、我是农村出身,家里出现一位有小学文化的网购达人,他从19年前从1997年开始做一件代发,19年后没有进行单件代发;同理,淘宝第三方卖家使用淘宝的物流信息,我们在购买快递公司包裹快递到我们的地址的时候,需要代付快递费,代收快递费(小区物流个个都加起来比淘宝物流成本高,
5、以上以及这类种种矛盾会在未来几年造成很不好的局面,消费者对淘宝造成二次伤害,总的趋势是电商平台的形成,一家独大以上只是本人的一些观点,看我新浪博客editthecpat。老谋子的电影《非诚勿扰》,六个成员一个共同点就是一个字,就是笑。
本人试着回答一下上面各位朋友的意见,
百亿补贴,
生意不好做了现在我就是一个淘宝店主月销都不过百的(什么是一个店铺月销?公司法人个人户个人淘宝店铺:年销售额在100万以上) 查看全部
天猫网站内容架构分析与优化(最新研究报告),找到差异化优势
天猫网站内容架构分析与优化(最新研究报告),天猫将成为业内的品牌孵化器,找到差异化优势(卖场化战略,
1、天猫消费者保证的是货的品质,
2、3c产品保护寄修后,退换货物流信息无法跟踪,
3、淘宝物流公司只能寄件,淘宝打造的市场化物流效率不够高,
4、我是农村出身,家里出现一位有小学文化的网购达人,他从19年前从1997年开始做一件代发,19年后没有进行单件代发;同理,淘宝第三方卖家使用淘宝的物流信息,我们在购买快递公司包裹快递到我们的地址的时候,需要代付快递费,代收快递费(小区物流个个都加起来比淘宝物流成本高,
5、以上以及这类种种矛盾会在未来几年造成很不好的局面,消费者对淘宝造成二次伤害,总的趋势是电商平台的形成,一家独大以上只是本人的一些观点,看我新浪博客editthecpat。老谋子的电影《非诚勿扰》,六个成员一个共同点就是一个字,就是笑。
本人试着回答一下上面各位朋友的意见,
百亿补贴,
生意不好做了现在我就是一个淘宝店主月销都不过百的(什么是一个店铺月销?公司法人个人户个人淘宝店铺:年销售额在100万以上)
天猫网站内容架构分析(2016年10月12日)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2022-05-14 00:01
天猫网站内容架构分析前言:电商新环境的到来,也给商家带来了新的机遇,因此淘宝商家将承担更大的责任,任务也更重,与此同时,电商新环境的到来也造成商家在过去未考虑到的事情需要商家自己去解决。在过去,商家自己营销的目的是为了让自己的宝贝在线上卖得更好,在传统电商领域,那这样就需要把自己的产品推广到更多的消费者手中,最终达到自己最终的目的——销售产品,而无论是推广还是售卖,流量是核心,无论是哪一家,都无法忽视流量的重要性。
试想一下,淘宝网十亿用户,一个店的客户量往往需要10万级别的流量才能够带来,而两个店的流量差距是多少呢?小一些:10万,大一些:100万,而淘宝的竞争一点也不比任何其他商城小,因此对流量的争夺也是非常激烈的。想要获得更高的流量就必须提高自己产品的售卖能力,提高自己产品的销售量,在这一点上,天猫可以解决这个问题,在现在天猫已经实现了品牌、商家等形形色色的组合,用全方位的渠道包罗进行销售,从传统的京东、天猫等发展到聚划算、各类节日造势造势,优惠券、特卖、活动全方位进行销售,用大数据来实现商品的精准推荐,从而快速抓住流量,实现转化率的提升。
通过这些,淘宝就能够更快的更快的获得更多的流量,从而保证自己的产品更多的销售,而在2017年10月份的时候淘宝已经通过聚划算实现了销售额破千亿元的目标,这正是淘宝在过去多年努力追求的目标。淘宝商家将面临更重要的挑战,而对于两个平台来说,要想共同发展,协调发展,需要运营团队的共同努力才能够实现。天猫的挑战比淘宝更多:用户数、买家数、活跃度、平均消费金额以及商家数量等这些可能的变量就要全面掌握。
电商的总结:天猫平台在经历过了巨大的“亏损阶段”后,在几年内是逐渐走向稳定的,市场经过调整,在2017年10月份的时候淘宝已经与天猫达成战略合作,并开始了双方的联合推广模式,一旦合作开始,可能很难做出再有大的变化,但是,淘宝平台的每年增长率一定比天猫高,这是因为淘宝在过去三年已经走出过困境,同时可以看到在2017年上半年的天猫已经实现销售额破千亿的目标,并有望在2017年11月突破百亿。
自2016年上半年以来,可以看到淘宝就未出现销售额超过千亿的情况,而随着市场格局不断调整,即使是刚有千亿规模的规模,淘宝也难以再完成扩张,除非是达到上万亿规模的规模,这正是导致天猫扩张速度过快的原因。2018年已经到来,天猫平台或将呈现一个新的发展阶段,各家电商平台都希望能在2018年取得规模的扩张,并有望超过2016年的规模,在未来一年内,淘宝天猫会针对这些问题进行。 查看全部
天猫网站内容架构分析(2016年10月12日)
天猫网站内容架构分析前言:电商新环境的到来,也给商家带来了新的机遇,因此淘宝商家将承担更大的责任,任务也更重,与此同时,电商新环境的到来也造成商家在过去未考虑到的事情需要商家自己去解决。在过去,商家自己营销的目的是为了让自己的宝贝在线上卖得更好,在传统电商领域,那这样就需要把自己的产品推广到更多的消费者手中,最终达到自己最终的目的——销售产品,而无论是推广还是售卖,流量是核心,无论是哪一家,都无法忽视流量的重要性。
试想一下,淘宝网十亿用户,一个店的客户量往往需要10万级别的流量才能够带来,而两个店的流量差距是多少呢?小一些:10万,大一些:100万,而淘宝的竞争一点也不比任何其他商城小,因此对流量的争夺也是非常激烈的。想要获得更高的流量就必须提高自己产品的售卖能力,提高自己产品的销售量,在这一点上,天猫可以解决这个问题,在现在天猫已经实现了品牌、商家等形形色色的组合,用全方位的渠道包罗进行销售,从传统的京东、天猫等发展到聚划算、各类节日造势造势,优惠券、特卖、活动全方位进行销售,用大数据来实现商品的精准推荐,从而快速抓住流量,实现转化率的提升。
通过这些,淘宝就能够更快的更快的获得更多的流量,从而保证自己的产品更多的销售,而在2017年10月份的时候淘宝已经通过聚划算实现了销售额破千亿元的目标,这正是淘宝在过去多年努力追求的目标。淘宝商家将面临更重要的挑战,而对于两个平台来说,要想共同发展,协调发展,需要运营团队的共同努力才能够实现。天猫的挑战比淘宝更多:用户数、买家数、活跃度、平均消费金额以及商家数量等这些可能的变量就要全面掌握。
电商的总结:天猫平台在经历过了巨大的“亏损阶段”后,在几年内是逐渐走向稳定的,市场经过调整,在2017年10月份的时候淘宝已经与天猫达成战略合作,并开始了双方的联合推广模式,一旦合作开始,可能很难做出再有大的变化,但是,淘宝平台的每年增长率一定比天猫高,这是因为淘宝在过去三年已经走出过困境,同时可以看到在2017年上半年的天猫已经实现销售额破千亿的目标,并有望在2017年11月突破百亿。
自2016年上半年以来,可以看到淘宝就未出现销售额超过千亿的情况,而随着市场格局不断调整,即使是刚有千亿规模的规模,淘宝也难以再完成扩张,除非是达到上万亿规模的规模,这正是导致天猫扩张速度过快的原因。2018年已经到来,天猫平台或将呈现一个新的发展阶段,各家电商平台都希望能在2018年取得规模的扩张,并有望超过2016年的规模,在未来一年内,淘宝天猫会针对这些问题进行。
软件测试简历项目经验怎么写,没有项目经验?
网站优化 • 优采云 发表了文章 • 0 个评论 • 301 次浏览 • 2022-05-01 17:24
怎么办?只能接受低薪工作吗?No No No。本文就教大家如何解决这个问题。
为了帮助大家彻底解决“没有项目”这个拦路虎,接下来文章将从以下几个方面进行展开:
1、应该去哪找项目?2、在众多的项目中,该怎么挑选适合自己的?3、找到一个项目,应该怎么写到简历中?4、面试时该如何介绍写在简历中的项目?
✦✦
01
应该去哪里找项目?
没有项目经验可以通过找一些公开项目来练手。那么从哪里找呢?
1、可以在Github中搜索一些开源的项目
2.可以在Gitee中搜索一些开源项目
3.可以在产品原型网站中通过分析产品原型来积累经验
4、我今天偷偷的告诉你一个网站,这个网站有很多项目—传智项目库,直接上链接。
四个平台,有这么多软件测试项目,太棒了。
✦✦
02
这么多项目我该怎么选择适合自己的项目呢?
告诉了你这么多项目,你反而不知道该挑选哪个了。是不是有种皇帝选妃,挑花了眼的感觉?其实只要自己遵循几个原则就好。
1、挑选项目的4个小原则
根据自己的工作经验挑选
如果自己之前或者现在从事过相关行业的经验,就可以选择自己行业相关的,毕竟项目的流程、功能等自己比较熟悉。
比如你之前是房产中介,对房产类APP非常了解,那么你就可以挑选此种项目作为简历项目。
2. 根据自己掌握的技术选取如果自己只是擅长功能测试,就可以挑选一些功能多,业务流程相对复杂一些的,展示自己的功能测试能力。
3. 根据自己熟悉的项目挑选这点是推荐给没有工作经验的应届生的。可以挑选我们生活中熟悉的项目,比如微信、抖音、知乎、头条等App。
4. 根据自己的想法挑比如我不想和别人项目雷同,我就可以挑个性的。
2、手把手教你如何在项目网站上找项目
上面说了应该找什么类的项目,接下来就举例给大家演示如何找具体找项目。
比如我是一个学过功能+接口测试的同学,因为学过TpShop商城,对商城更熟悉,所以我要找个商城类项目,且有功能+接口测试亮点的项目。
好,明确需求后,我们来gitee中找下:
查看结果
选取其中一个:
看gitee上多全的文档, 简直就是我们的救星,还有项目演示地址呢:
项目的技术栈都写好了:
开发工具都罗列了呢。很意外是不是:
3、如何搞懂项目?
上面说了如何挑选项目,但要将项目写到简历有个大前提,就是你要将项目的测试流程搞懂,这样才能挑选的项目进行类似测试。
否则再合适的项目,也可能会是面试时的定时炸弹。
如何才能获得项目流程经验,这里推荐两个黑马项目视频教程,建议你反复观看。
第一个项目就是TpShop项目(功能测试必看):
TPshop是国内优秀的商城网店系统及小程序电商系统服务商,专注电商平台搭建、企业商城定制开发、小程序制作开发十一年,可提供B2C、B2B2C多用户商城、社区O2O、全渠道新零售、社交电商、同城区域电商、跨境电商、小程序营销系统、分销系统、收银系统等解决方案。
技术亮点
•搭建完整的Web和APP项目测试知识体系。
•fidder等调试工具在测试中的应用及相关原理。
•测试计划及测试方案编写。
•采用selenium自动化测试框架对自媒体运营
•平台和后台管理系统进行自动化测试。
•采用appium自动化测试框架对用户端APP进行自动化测试。
•采用PO模式来设计自动化测试框架的架构。
•采用pytest测试框架来管理维护用例。
•引入数据驱动技术来实现测试脚本和测试数据的分离。
•采用logging实现日志收集。
•采用Allure生成内容丰富、页面美观的自动化测试报告。
•采用Jenkins持续集成工具管理自动化脚本。
•采用JMeter工具进行接口测试。
•APP性能测试。
•使用Locust进行性能测试
如果对这个项目的测试流程掌握的还不清楚,没有关系哦,学习视频链接:(从P23看即可)
第二个项目就是APP项目--黑马头条(自动化测试必看)
黑马头条是一款汇集科技资讯、技术文章和问答交流的用户移动终端产品,类似于今日头条的运营模式,用户通过该产品,可以获取科技资讯,发表或学习技术文章,讨论交流技术问题。
该产品主要分为三个子产品:用户端、自媒体运营平台和后台管理系统。
用户端为APP,用户可以查看资讯、文章内容,进行问答讨论交流。由频道管理、内容推荐、内容搜索、内容展示、个人页查看、提问、系统设置等模块组成。
技术亮点
•搭建完整的Web和APP项目测试知识体系。
•对真实项目中的核心模块进行全方面,多角度的用例设计。
•讲解数据库等开发技术的测试应用方面,对业务功能进行深入测试。
•fidder等调试工具在测试中的应用及相关原理。
•测试工作的详细流程操作及常见环境。
•测试计划及测试方案编写。
•采用selenium自动化测试框架对自媒体运营。
•平台和后台管理系统进行自动化测试。
•采用appium自动化测试框架对用户端APP进行自动化测试。
•采用PO模式来设计自动化测试框架的架构。
•采用pytest测试框架来管理维护用例。
•采用JSON来定义测试数据。
•引入数据驱动技术来实现测试脚本和测试数据的分离。
•采用logging实现日志收集。
•使用HTMLTestRunner模板来生成简洁的HTML测试报告。
•采用Allure生成内容丰富、页面美观的自动化测试报告。
•采用Jenkins持续集成工具管理自动化脚本。
•采用JMeter工具进行接口测试。
•采用Postman工具进行接口测试。
•采用requests库实现接口自动化测试。
•搭建完善的接口自动化测试平台框架。
•APP性能测试。
•使用Locust进行性能测试。
如果对这个项目的测试流程掌握的还不清楚,学习视频链接:
若时间不够,想快速了解测试的简单流程,也可以看下这个视频软件测试实战项目带小白入职7-12k功能测试岗位,仅7小时【史上最快】,测试大佬手把手教
学完上面2-3个项目后,就对测试流程有了较深刻的印象了。那么就可以对自己挑选的项目进行类似测试了。类似测试后的项目经验,就可以大胆写到简历中去了。
✦✦
03
如何将项目写到简历中呢?
项目明确了,且根据测试流程进行了类似测试,项目名程也更换了,接下来就是下一个难题,如何将项目经验写到简历中了。
一位有经验的老司机一般会把简历中的项目分为三部分:项目描述、负责模块、技术亮点。
我们以TPshop电商项目为例
项目描述(可参考项目网站中的项目介绍)
本商城系统是一个综合性的电商平台,类似京东商城、天猫商城。会员可以在商城浏览商品、下订单,以及参加各种活动。
商家可以在入住淘淘商城,在该平台上开店出售自己的商品,并且得到淘淘商城提供的可靠的服务。管理员、运营可以在平台后台管理系统中管理商品、订单、会员等。客服可以在后台管理系统中处理用户的询问以及投诉。
2.负责模块(可根据熟悉或掌握的业务模块来撰写)
我主要负责测试商品模块:
①.商品管理:商品和商品包的添加、修改、 删除、复制、批处理、商品计划上下架、SEO、商品多媒体上传等,可以定义商品是实体还是虚拟,可以定义是否预订、是否缺货销售等。
②.商品目录管理:树形的商品目录组织管理,并可以设置关联/商品推荐。
③.商品类型管理:定义商品的类型,设置自定义属性项、SKU项和商品评论项。
④.品牌管理:添加、修改、删除、上传品牌 LOGO。
查看全部
软件测试简历项目经验怎么写,没有项目经验?
怎么办?只能接受低薪工作吗?No No No。本文就教大家如何解决这个问题。
为了帮助大家彻底解决“没有项目”这个拦路虎,接下来文章将从以下几个方面进行展开:
1、应该去哪找项目?2、在众多的项目中,该怎么挑选适合自己的?3、找到一个项目,应该怎么写到简历中?4、面试时该如何介绍写在简历中的项目?
✦✦
01
应该去哪里找项目?
没有项目经验可以通过找一些公开项目来练手。那么从哪里找呢?
1、可以在Github中搜索一些开源的项目
2.可以在Gitee中搜索一些开源项目
3.可以在产品原型网站中通过分析产品原型来积累经验
4、我今天偷偷的告诉你一个网站,这个网站有很多项目—传智项目库,直接上链接。
四个平台,有这么多软件测试项目,太棒了。
✦✦
02
这么多项目我该怎么选择适合自己的项目呢?
告诉了你这么多项目,你反而不知道该挑选哪个了。是不是有种皇帝选妃,挑花了眼的感觉?其实只要自己遵循几个原则就好。
1、挑选项目的4个小原则
根据自己的工作经验挑选
如果自己之前或者现在从事过相关行业的经验,就可以选择自己行业相关的,毕竟项目的流程、功能等自己比较熟悉。
比如你之前是房产中介,对房产类APP非常了解,那么你就可以挑选此种项目作为简历项目。
2. 根据自己掌握的技术选取如果自己只是擅长功能测试,就可以挑选一些功能多,业务流程相对复杂一些的,展示自己的功能测试能力。
3. 根据自己熟悉的项目挑选这点是推荐给没有工作经验的应届生的。可以挑选我们生活中熟悉的项目,比如微信、抖音、知乎、头条等App。
4. 根据自己的想法挑比如我不想和别人项目雷同,我就可以挑个性的。
2、手把手教你如何在项目网站上找项目
上面说了应该找什么类的项目,接下来就举例给大家演示如何找具体找项目。
比如我是一个学过功能+接口测试的同学,因为学过TpShop商城,对商城更熟悉,所以我要找个商城类项目,且有功能+接口测试亮点的项目。
好,明确需求后,我们来gitee中找下:
查看结果
选取其中一个:
看gitee上多全的文档, 简直就是我们的救星,还有项目演示地址呢:
项目的技术栈都写好了:
开发工具都罗列了呢。很意外是不是:
3、如何搞懂项目?
上面说了如何挑选项目,但要将项目写到简历有个大前提,就是你要将项目的测试流程搞懂,这样才能挑选的项目进行类似测试。
否则再合适的项目,也可能会是面试时的定时炸弹。
如何才能获得项目流程经验,这里推荐两个黑马项目视频教程,建议你反复观看。
第一个项目就是TpShop项目(功能测试必看):
TPshop是国内优秀的商城网店系统及小程序电商系统服务商,专注电商平台搭建、企业商城定制开发、小程序制作开发十一年,可提供B2C、B2B2C多用户商城、社区O2O、全渠道新零售、社交电商、同城区域电商、跨境电商、小程序营销系统、分销系统、收银系统等解决方案。
技术亮点
•搭建完整的Web和APP项目测试知识体系。
•fidder等调试工具在测试中的应用及相关原理。
•测试计划及测试方案编写。
•采用selenium自动化测试框架对自媒体运营
•平台和后台管理系统进行自动化测试。
•采用appium自动化测试框架对用户端APP进行自动化测试。
•采用PO模式来设计自动化测试框架的架构。
•采用pytest测试框架来管理维护用例。
•引入数据驱动技术来实现测试脚本和测试数据的分离。
•采用logging实现日志收集。
•采用Allure生成内容丰富、页面美观的自动化测试报告。
•采用Jenkins持续集成工具管理自动化脚本。
•采用JMeter工具进行接口测试。
•APP性能测试。
•使用Locust进行性能测试
如果对这个项目的测试流程掌握的还不清楚,没有关系哦,学习视频链接:(从P23看即可)
第二个项目就是APP项目--黑马头条(自动化测试必看)
黑马头条是一款汇集科技资讯、技术文章和问答交流的用户移动终端产品,类似于今日头条的运营模式,用户通过该产品,可以获取科技资讯,发表或学习技术文章,讨论交流技术问题。
该产品主要分为三个子产品:用户端、自媒体运营平台和后台管理系统。
用户端为APP,用户可以查看资讯、文章内容,进行问答讨论交流。由频道管理、内容推荐、内容搜索、内容展示、个人页查看、提问、系统设置等模块组成。
技术亮点
•搭建完整的Web和APP项目测试知识体系。
•对真实项目中的核心模块进行全方面,多角度的用例设计。
•讲解数据库等开发技术的测试应用方面,对业务功能进行深入测试。
•fidder等调试工具在测试中的应用及相关原理。
•测试工作的详细流程操作及常见环境。
•测试计划及测试方案编写。
•采用selenium自动化测试框架对自媒体运营。
•平台和后台管理系统进行自动化测试。
•采用appium自动化测试框架对用户端APP进行自动化测试。
•采用PO模式来设计自动化测试框架的架构。
•采用pytest测试框架来管理维护用例。
•采用JSON来定义测试数据。
•引入数据驱动技术来实现测试脚本和测试数据的分离。
•采用logging实现日志收集。
•使用HTMLTestRunner模板来生成简洁的HTML测试报告。
•采用Allure生成内容丰富、页面美观的自动化测试报告。
•采用Jenkins持续集成工具管理自动化脚本。
•采用JMeter工具进行接口测试。
•采用Postman工具进行接口测试。
•采用requests库实现接口自动化测试。
•搭建完善的接口自动化测试平台框架。
•APP性能测试。
•使用Locust进行性能测试。
如果对这个项目的测试流程掌握的还不清楚,学习视频链接:
若时间不够,想快速了解测试的简单流程,也可以看下这个视频软件测试实战项目带小白入职7-12k功能测试岗位,仅7小时【史上最快】,测试大佬手把手教
学完上面2-3个项目后,就对测试流程有了较深刻的印象了。那么就可以对自己挑选的项目进行类似测试了。类似测试后的项目经验,就可以大胆写到简历中去了。
✦✦
03
如何将项目写到简历中呢?
项目明确了,且根据测试流程进行了类似测试,项目名程也更换了,接下来就是下一个难题,如何将项目经验写到简历中了。
一位有经验的老司机一般会把简历中的项目分为三部分:项目描述、负责模块、技术亮点。
我们以TPshop电商项目为例
项目描述(可参考项目网站中的项目介绍)
本商城系统是一个综合性的电商平台,类似京东商城、天猫商城。会员可以在商城浏览商品、下订单,以及参加各种活动。
商家可以在入住淘淘商城,在该平台上开店出售自己的商品,并且得到淘淘商城提供的可靠的服务。管理员、运营可以在平台后台管理系统中管理商品、订单、会员等。客服可以在后台管理系统中处理用户的询问以及投诉。
2.负责模块(可根据熟悉或掌握的业务模块来撰写)
我主要负责测试商品模块:
①.商品管理:商品和商品包的添加、修改、 删除、复制、批处理、商品计划上下架、SEO、商品多媒体上传等,可以定义商品是实体还是虚拟,可以定义是否预订、是否缺货销售等。
②.商品目录管理:树形的商品目录组织管理,并可以设置关联/商品推荐。
③.商品类型管理:定义商品的类型,设置自定义属性项、SKU项和商品评论项。
④.品牌管理:添加、修改、删除、上传品牌 LOGO。
天猫网站内容架构分析( 本期的模块化方案的困境与我们的解决方案1、模块化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 282 次浏览 • 2022-04-20 18:05
本期的模块化方案的困境与我们的解决方案1、模块化)
本期我们来聊一聊前端页面的模块化。模块化也是《前端架构需要解决的问题》中最后一个没有介绍的问题,也是前端架构问题中最复杂的问题。
模块化的目的是为了减少整个项目的工作量,也就是说页面中的部分内容可以被复用。
模块化看起来很棒,但如果使用不当会变得很麻烦。而且,目前的模块化方案其实还有很大的提升空间。
我们讨论以下问题
1、什么是模块化原理
2、现有的模块化解决方案
3、今天的模块化困境和我们的解决方案
1、模块化原则
首先,让我们讨论模块化的原理。虽然模块化可以减少代码量,但是如果像这样无限嵌套模块,看起来代码量可以大大减少,但实际上这样的代码是维护的。非常困难。
我们推荐的模块化原则是模块只需要限制在单层,模块之间不能嵌套关联。页面分为整体层和模块层。整体层作为沙盒,引入和布局模块。 , 模块层是做细粒度页面元素布局的模块。
这样既可以保证模块的复用性(模块之间不相关),也更容易维护。
这个原理其实和我们之前的“前端响应式布局”是相呼应的。对此有疑问的可以看看我们之前的内容。
2、现有的模块化解决方案
接下来我们讨论现有的模块化解决方案,现有的模块化解决方案有3种
iframe插件方式使用vue-cli、react-cli等脚手架工具
(1)iframe 方法
iframe 是一种原生支持的 HTML 方式,它允许将一个页面嵌入到另一个页面中。 iframe 理论上是一种较好的模块化方式,因为嵌入的模块是一个完整的页面,可以单独运行和调试,但是 iframe 方式只适合嵌入一些比较复杂的模块,比如播放器模块、即时聊天模块、等等。因为如果一个页面嵌入了多个iframe,可能会出现性能问题,而且这些多个iframe模块之间的协调也很麻烦。
虽然iframes不能作为页面模块化的常用方法,但iframes可以很好的组织整个网站页面。有兴趣的小伙伴可以看看前几期《前端单页应用》单页应用中的伪iframe。
(2)插件之道
接下来是插件方式,HTML也是原生支持的。插件方式比较常见。比如播放器videojs、文本编辑器CKeditor、组件工具箱BootStrap等。如果使用vue.js的模板,其实是一种插件方式。插件方式是将Css文件和JavaSript脚本打包成一个插件,HTML内容变成字符串塞进JavaScript脚本中。当页面使用插件时,可以直接引用Css和JavaSript文件。
这种方式适合单独发布的插件,比如播放器videojs、CKEditor等。但是不适合作为页面模块化的常用方式,包括使用vue.js的模板方式,因为这里面的Html部分方法需要塞进JavaScript脚本,所以Html部分会变得很不直观,代码维护也比较麻烦。
(3)脚手架工具
最后,还有 vue-cli 和 react-cli 等脚手架工具。这样的脚手架工具很大程度上是为了更好地实现前端模块化而创建的。脚手架工具为模块提供了独立的 HTML、CSS 和 JavaScript。 (TypeScript) 空间。可以更直观地编写和使用模块。这种脚手架工具也受到很多人的推崇,但是因为增加了很多额外的辅助工具(比如nodejs、npm等)和编写规则,让学习变得更加困难,变相的提高了团队的人工成本。而且,实际项目的效果可能不会那么好。在性能优化、项目维护和升级方面,可能会出现各种问题。
3、今天的模块化困境和我们的解决方案
前端模块化必然是前端架构的发展方向,但是对于上面提到的现有的模块化方法,脚手架工具(vue-cli、react-cli)是最好的方式。
但是,我们认为这些脚手架工具不一定是最好的模块化解决方案,因为这些框架工具的学习成本太高,而且很多工程师只有在用于性能优化、维护和升级后才会开始使用它们。会有各种各样的问题
在我们看来,更好的模块化解决方案应该是这样的
应尽量保持原生开发,降低学习成本;
模块的嵌入简单,尽量减少对网页性能的影响;
模块本身也是一个完整的网页结构,可以单独调试;
虽然无障碍工具的使用是不可避免的,但应尽可能保持正常原生 Web 开发的模式和简单性
模块复用很简单,只需将模块代码复制到任意项目即可工作;
当然,我们也做了这样一个框架,名字叫Trick。在我们的官方网站上有这个框架的描述。本框架满足上述模块化和更好的方式(不一定是最好的方式)。
我们的框架是本地开发的。每个模块都是一个独立的网页,可以单独运行和调试。当网页引入模块时,只需简单的导入即可。在开发环境中运行网页时,页面会自动通过ajax加载模块的网页文件。
如果你想在生产环境中运行页面,我们提供了代码生成器,自动将模块代码剪切合并到页面中,最终的代码和完整的原生开发没有区别。
以后我们会放出专门的视频介绍,有兴趣的朋友可以到时候了解一下。
总结
最后,前端架构这几年也引入了一些新的模块化解决方案,比如微前端等,我们也对它有很深的了解,但是在实际项目中我们没有尝试过,因为我们认为 Web 开发本身很简单,何必麻烦这么多工具让它变得如此复杂,所以我们不涉及微前端之类的东西。
至此,前端架构要解决的问题及相应的解决方案已经介绍完毕,下面的内容将进入后端架构部分。 查看全部
天猫网站内容架构分析(
本期的模块化方案的困境与我们的解决方案1、模块化)

本期我们来聊一聊前端页面的模块化。模块化也是《前端架构需要解决的问题》中最后一个没有介绍的问题,也是前端架构问题中最复杂的问题。
模块化的目的是为了减少整个项目的工作量,也就是说页面中的部分内容可以被复用。
模块化看起来很棒,但如果使用不当会变得很麻烦。而且,目前的模块化方案其实还有很大的提升空间。
我们讨论以下问题
1、什么是模块化原理
2、现有的模块化解决方案
3、今天的模块化困境和我们的解决方案
1、模块化原则
首先,让我们讨论模块化的原理。虽然模块化可以减少代码量,但是如果像这样无限嵌套模块,看起来代码量可以大大减少,但实际上这样的代码是维护的。非常困难。

我们推荐的模块化原则是模块只需要限制在单层,模块之间不能嵌套关联。页面分为整体层和模块层。整体层作为沙盒,引入和布局模块。 , 模块层是做细粒度页面元素布局的模块。

这样既可以保证模块的复用性(模块之间不相关),也更容易维护。
这个原理其实和我们之前的“前端响应式布局”是相呼应的。对此有疑问的可以看看我们之前的内容。
2、现有的模块化解决方案
接下来我们讨论现有的模块化解决方案,现有的模块化解决方案有3种
iframe插件方式使用vue-cli、react-cli等脚手架工具
(1)iframe 方法
iframe 是一种原生支持的 HTML 方式,它允许将一个页面嵌入到另一个页面中。 iframe 理论上是一种较好的模块化方式,因为嵌入的模块是一个完整的页面,可以单独运行和调试,但是 iframe 方式只适合嵌入一些比较复杂的模块,比如播放器模块、即时聊天模块、等等。因为如果一个页面嵌入了多个iframe,可能会出现性能问题,而且这些多个iframe模块之间的协调也很麻烦。

虽然iframes不能作为页面模块化的常用方法,但iframes可以很好的组织整个网站页面。有兴趣的小伙伴可以看看前几期《前端单页应用》单页应用中的伪iframe。
(2)插件之道
接下来是插件方式,HTML也是原生支持的。插件方式比较常见。比如播放器videojs、文本编辑器CKeditor、组件工具箱BootStrap等。如果使用vue.js的模板,其实是一种插件方式。插件方式是将Css文件和JavaSript脚本打包成一个插件,HTML内容变成字符串塞进JavaScript脚本中。当页面使用插件时,可以直接引用Css和JavaSript文件。

这种方式适合单独发布的插件,比如播放器videojs、CKEditor等。但是不适合作为页面模块化的常用方式,包括使用vue.js的模板方式,因为这里面的Html部分方法需要塞进JavaScript脚本,所以Html部分会变得很不直观,代码维护也比较麻烦。
(3)脚手架工具
最后,还有 vue-cli 和 react-cli 等脚手架工具。这样的脚手架工具很大程度上是为了更好地实现前端模块化而创建的。脚手架工具为模块提供了独立的 HTML、CSS 和 JavaScript。 (TypeScript) 空间。可以更直观地编写和使用模块。这种脚手架工具也受到很多人的推崇,但是因为增加了很多额外的辅助工具(比如nodejs、npm等)和编写规则,让学习变得更加困难,变相的提高了团队的人工成本。而且,实际项目的效果可能不会那么好。在性能优化、项目维护和升级方面,可能会出现各种问题。

3、今天的模块化困境和我们的解决方案
前端模块化必然是前端架构的发展方向,但是对于上面提到的现有的模块化方法,脚手架工具(vue-cli、react-cli)是最好的方式。
但是,我们认为这些脚手架工具不一定是最好的模块化解决方案,因为这些框架工具的学习成本太高,而且很多工程师只有在用于性能优化、维护和升级后才会开始使用它们。会有各种各样的问题
在我们看来,更好的模块化解决方案应该是这样的
应尽量保持原生开发,降低学习成本;
模块的嵌入简单,尽量减少对网页性能的影响;
模块本身也是一个完整的网页结构,可以单独调试;
虽然无障碍工具的使用是不可避免的,但应尽可能保持正常原生 Web 开发的模式和简单性
模块复用很简单,只需将模块代码复制到任意项目即可工作;
当然,我们也做了这样一个框架,名字叫Trick。在我们的官方网站上有这个框架的描述。本框架满足上述模块化和更好的方式(不一定是最好的方式)。

我们的框架是本地开发的。每个模块都是一个独立的网页,可以单独运行和调试。当网页引入模块时,只需简单的导入即可。在开发环境中运行网页时,页面会自动通过ajax加载模块的网页文件。
如果你想在生产环境中运行页面,我们提供了代码生成器,自动将模块代码剪切合并到页面中,最终的代码和完整的原生开发没有区别。

以后我们会放出专门的视频介绍,有兴趣的朋友可以到时候了解一下。
总结
最后,前端架构这几年也引入了一些新的模块化解决方案,比如微前端等,我们也对它有很深的了解,但是在实际项目中我们没有尝试过,因为我们认为 Web 开发本身很简单,何必麻烦这么多工具让它变得如此复杂,所以我们不涉及微前端之类的东西。
至此,前端架构要解决的问题及相应的解决方案已经介绍完毕,下面的内容将进入后端架构部分。
天猫网站内容架构分析(两类行为就是网站运营者不希望看到的行为:功能页)
网站优化 • 优采云 发表了文章 • 0 个评论 • 98 次浏览 • 2022-04-19 04:01
站点搜索页面、注册表单页面和购物车页面是典型的功能页面。
产品详情页面、新闻和 文章 页面是典型的内容页面。
导航页面的目的是引导访问者获取信息,功能页面的目的是帮助访问者完成特定的任务,内容页面的目的是向访问者呈现信息并帮助他们做出决策。
例如,从内容导航分析来看,以下两类行为是网站运营商不希望看到的行为:
第一个问题:访问者从导航页(首页)进入,从导航页(列表页)离开网站,才看到内容页(详情页)。本次访问期间,访问者没有完成任务,导航页也没有将访问者引导到内容页(详情页)。因此,有必要分析导航页面(列表页面)导致访问者中途离开的原因。
第二个问题:访问者从导航页(首页或列表页)进入网站,从内容页(详情页)返回到导航页(首页)。看似访问者完成了本次访问的任务(如果浏览内容页面是本次网站的最终目的),但实际上访问者返回首页开始新的导航或任务。说明需要分析内容页面的初始设计和考虑的内容页面,以提供跨信息推荐。
1.2.4、 网站转化与漏斗分析(转化分析)
转化,是指业务流程中的一个封闭通道,引导用户按照流程最终实现业务目标(如商品交易);完成转化目标。
对于转化漏斗,分析有两个主要部分:流失和访客流失。
1.3、总结
线下数仓项目实战是基于黑马和尚硅谷的视频学习,以及自己的理解和总结,以及完成过程中的一些问题和解决方案。 查看全部
天猫网站内容架构分析(两类行为就是网站运营者不希望看到的行为:功能页)
站点搜索页面、注册表单页面和购物车页面是典型的功能页面。
产品详情页面、新闻和 文章 页面是典型的内容页面。
导航页面的目的是引导访问者获取信息,功能页面的目的是帮助访问者完成特定的任务,内容页面的目的是向访问者呈现信息并帮助他们做出决策。
例如,从内容导航分析来看,以下两类行为是网站运营商不希望看到的行为:

第一个问题:访问者从导航页(首页)进入,从导航页(列表页)离开网站,才看到内容页(详情页)。本次访问期间,访问者没有完成任务,导航页也没有将访问者引导到内容页(详情页)。因此,有必要分析导航页面(列表页面)导致访问者中途离开的原因。
第二个问题:访问者从导航页(首页或列表页)进入网站,从内容页(详情页)返回到导航页(首页)。看似访问者完成了本次访问的任务(如果浏览内容页面是本次网站的最终目的),但实际上访问者返回首页开始新的导航或任务。说明需要分析内容页面的初始设计和考虑的内容页面,以提供跨信息推荐。
1.2.4、 网站转化与漏斗分析(转化分析)
转化,是指业务流程中的一个封闭通道,引导用户按照流程最终实现业务目标(如商品交易);完成转化目标。

对于转化漏斗,分析有两个主要部分:流失和访客流失。
1.3、总结
线下数仓项目实战是基于黑马和尚硅谷的视频学习,以及自己的理解和总结,以及完成过程中的一些问题和解决方案。
天猫网站内容架构分析(安踏网站的结构布局得很合理--)
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2022-04-18 19:04
班级:09电商学号:3509041021 姓名:陈工站诊断报告?公司网站概况?网站建站用途分析?网站规划及列结构分析?网站内容及网站可靠性分析?网站服务和功能分析?竞争对手分析 公司介绍 成立于1991年,旗下子公司包括安踏(福建等)。本着“安心创业、踏实做事、创百年品牌”的经营理念,经过不懈努力,现已发展成为中国最大的集制造和营销为一体的综合性体育用品企业。安踏的新口号是“不断前进”“永不止步”,这个国际口号将成为安踏全新的里程碑,是安踏体育事业的最新演绎,也代表了安踏追求更高目标的拼搏精神。随着2008年奥运会在中国的举办,安踏品牌的核心早已融入现代体育精神。从积极支持中国重大体育赛事出发,走与中国体育共同发展的道路,安踏正在加大对体育营销的投入。这一切都源于安踏的不懈追求——安踏,2008年中国领先的运动品牌。网站概述在百度上搜索“安踏”,出现的第一条信息记录就是相关介绍。进入页面( )安踏网站整体规划合理,主副菜单清晰,
ANTA网站的结构非常合理。网站首页使用视觉效果给人以立体感。底部采用塑胶跑道的画面设计,让人感受到运动的气息。顶部导航以灰色为主,采用FLASH制作的按钮导航。导航很简单,直接进入你想去的页面即可。在首页底部,还有隐私政策、防伪查询和联系我们的辅助菜单,可以更方便访问者浏览网页查询相关信息。但是位置不够明显,游客可以看到。网站的首页大量使用flash,导致网站的下载速度不够快,并且主页上没有太多有效的信息。建站目的分析 安踏建站目标非常明确。即通过网站的建设,不断宣传企业信息及相关产品,提高企业知名度和社会影响力,实现企业发展目标。从公司网站的发布类型来看,这个网站属于信息发布类型网站,是公司网站的初始形式。公司信息和产品信息可以达到宣传推广的目的。安踏通过网站发布企业新闻、最新产品、企业活动等信息,及时向外界传达公司动态,为自己树立良好的企业形象;同时,在其网站主页上各种促销信息的发布也在一定程度上起到了有效的产品宣传和宣传作用。网站结构分析安踏企业版网站有清晰的导航系统,设置比较合理,层次分明。通过任何界面,都可以返回上级界面,甚至可以返回主界面。在这一点上,步步高做得比较合理。首页各种促销信息的发布也在一定程度上起到了有效的产品宣传和宣传作用。网站结构分析安踏企业版网站有清晰的导航系统,设置比较合理,层次分明。通过任何界面,都可以返回上级界面,甚至可以返回主界面。在这一点上,步步高做得比较合理。首页各种促销信息的发布也在一定程度上起到了有效的产品宣传和宣传作用。网站结构分析安踏企业版网站有清晰的导航系统,设置比较合理,层次分明。通过任何界面,都可以返回上级界面,甚至可以返回主界面。在这一点上,步步高做得比较合理。
但是,美中不足的是有点苍蝇。一般来说,企业网站的一级栏目不宜超过8个,二级栏目少于3个较为合适。这样一来,对于大多数信息,用户最多只能访问 3 次。点击浏览到内容页面,需要将鼠标移动到对应的栏名上才能显示二级页面菜单,不是很直观。而且,没有在线直购功能,网站的下载速度也不够快,因为使用了网站中所有广泛使用的flash。网站策划及栏目结构分析 安踏的网页结构定位为立体框架结构,首页分为广告和产品介绍四个主要版块,安踏新闻、安踏活动和电视广告,网页中央设置了手机Flash。广告,整个页面看起来层次感十足,看起来丰富而精彩,让观看者充满新奇感。在网站的主页上,醒目的图片放置在中心,而其他四个部分则放置在移动广告下方。但是,将图像放在页面中心可能会给访问者造成障碍。网页中没有设置搜索引擎,浏览者无法快速搜索网站上的信息,找到自己需要的相关信息。总的来说,安踏的网页布局不是很理想,最突出的是网页浏览的“F”字形规则没有体现出来。在主页的中央,有华丽的图片,让用户不会更关注下面的信息,这样更有效一点。但是,功能的所有方面仍然被弃权。整体层次感的丰富和第一眼的清晰,让安踏官网充满了浓厚的运动气息,能够很好地激发消费者的购买欲望。
网站内容分析网站内容是网站的核心,也就是说为用户提供有价值的内容是公司网站运营产生价值的基础。安踏官网对公司简介做了比较详细的介绍,并且大量使用了Flash技术,使得网页非常漂亮。独特的流式内容切换,给观者一种特别的感受。?从企业信息分析网站为用户提供安踏的产品和活动信息。在安踏活动栏目中,发布安踏最新活动信息,让用户了解安踏最新动态。在介绍产品信息时,采用Flash技术显示图片,全面了解产品名称和规格,但没有详细介绍产品信息。在产品介绍中,安踏提供了对产品名称和型号的搜索,以便查看者可以通过产品名称和型号来查找他们想要查找的产品信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。在产品介绍中,安踏提供了对产品名称和型号的搜索,以便查看者可以通过产品名称和型号来查找他们想要查找的产品信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。在产品介绍中,安踏提供了对产品名称和型号的搜索,以便查看者可以通过产品名称和型号来查找他们想要查找的产品信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。 查看全部
天猫网站内容架构分析(安踏网站的结构布局得很合理--)
班级:09电商学号:3509041021 姓名:陈工站诊断报告?公司网站概况?网站建站用途分析?网站规划及列结构分析?网站内容及网站可靠性分析?网站服务和功能分析?竞争对手分析 公司介绍 成立于1991年,旗下子公司包括安踏(福建等)。本着“安心创业、踏实做事、创百年品牌”的经营理念,经过不懈努力,现已发展成为中国最大的集制造和营销为一体的综合性体育用品企业。安踏的新口号是“不断前进”“永不止步”,这个国际口号将成为安踏全新的里程碑,是安踏体育事业的最新演绎,也代表了安踏追求更高目标的拼搏精神。随着2008年奥运会在中国的举办,安踏品牌的核心早已融入现代体育精神。从积极支持中国重大体育赛事出发,走与中国体育共同发展的道路,安踏正在加大对体育营销的投入。这一切都源于安踏的不懈追求——安踏,2008年中国领先的运动品牌。网站概述在百度上搜索“安踏”,出现的第一条信息记录就是相关介绍。进入页面( )安踏网站整体规划合理,主副菜单清晰,
ANTA网站的结构非常合理。网站首页使用视觉效果给人以立体感。底部采用塑胶跑道的画面设计,让人感受到运动的气息。顶部导航以灰色为主,采用FLASH制作的按钮导航。导航很简单,直接进入你想去的页面即可。在首页底部,还有隐私政策、防伪查询和联系我们的辅助菜单,可以更方便访问者浏览网页查询相关信息。但是位置不够明显,游客可以看到。网站的首页大量使用flash,导致网站的下载速度不够快,并且主页上没有太多有效的信息。建站目的分析 安踏建站目标非常明确。即通过网站的建设,不断宣传企业信息及相关产品,提高企业知名度和社会影响力,实现企业发展目标。从公司网站的发布类型来看,这个网站属于信息发布类型网站,是公司网站的初始形式。公司信息和产品信息可以达到宣传推广的目的。安踏通过网站发布企业新闻、最新产品、企业活动等信息,及时向外界传达公司动态,为自己树立良好的企业形象;同时,在其网站主页上各种促销信息的发布也在一定程度上起到了有效的产品宣传和宣传作用。网站结构分析安踏企业版网站有清晰的导航系统,设置比较合理,层次分明。通过任何界面,都可以返回上级界面,甚至可以返回主界面。在这一点上,步步高做得比较合理。首页各种促销信息的发布也在一定程度上起到了有效的产品宣传和宣传作用。网站结构分析安踏企业版网站有清晰的导航系统,设置比较合理,层次分明。通过任何界面,都可以返回上级界面,甚至可以返回主界面。在这一点上,步步高做得比较合理。首页各种促销信息的发布也在一定程度上起到了有效的产品宣传和宣传作用。网站结构分析安踏企业版网站有清晰的导航系统,设置比较合理,层次分明。通过任何界面,都可以返回上级界面,甚至可以返回主界面。在这一点上,步步高做得比较合理。
但是,美中不足的是有点苍蝇。一般来说,企业网站的一级栏目不宜超过8个,二级栏目少于3个较为合适。这样一来,对于大多数信息,用户最多只能访问 3 次。点击浏览到内容页面,需要将鼠标移动到对应的栏名上才能显示二级页面菜单,不是很直观。而且,没有在线直购功能,网站的下载速度也不够快,因为使用了网站中所有广泛使用的flash。网站策划及栏目结构分析 安踏的网页结构定位为立体框架结构,首页分为广告和产品介绍四个主要版块,安踏新闻、安踏活动和电视广告,网页中央设置了手机Flash。广告,整个页面看起来层次感十足,看起来丰富而精彩,让观看者充满新奇感。在网站的主页上,醒目的图片放置在中心,而其他四个部分则放置在移动广告下方。但是,将图像放在页面中心可能会给访问者造成障碍。网页中没有设置搜索引擎,浏览者无法快速搜索网站上的信息,找到自己需要的相关信息。总的来说,安踏的网页布局不是很理想,最突出的是网页浏览的“F”字形规则没有体现出来。在主页的中央,有华丽的图片,让用户不会更关注下面的信息,这样更有效一点。但是,功能的所有方面仍然被弃权。整体层次感的丰富和第一眼的清晰,让安踏官网充满了浓厚的运动气息,能够很好地激发消费者的购买欲望。
网站内容分析网站内容是网站的核心,也就是说为用户提供有价值的内容是公司网站运营产生价值的基础。安踏官网对公司简介做了比较详细的介绍,并且大量使用了Flash技术,使得网页非常漂亮。独特的流式内容切换,给观者一种特别的感受。?从企业信息分析网站为用户提供安踏的产品和活动信息。在安踏活动栏目中,发布安踏最新活动信息,让用户了解安踏最新动态。在介绍产品信息时,采用Flash技术显示图片,全面了解产品名称和规格,但没有详细介绍产品信息。在产品介绍中,安踏提供了对产品名称和型号的搜索,以便查看者可以通过产品名称和型号来查找他们想要查找的产品信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。在产品介绍中,安踏提供了对产品名称和型号的搜索,以便查看者可以通过产品名称和型号来查找他们想要查找的产品信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。在产品介绍中,安踏提供了对产品名称和型号的搜索,以便查看者可以通过产品名称和型号来查找他们想要查找的产品信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。?从促销信息的角度分析安踏网站上的广告和产品相关信息,深入介绍相关产品。零售商网络正在使用 Flash 的美化技术。利用直观的信息,将零售商信息提炼到全国各省市的专卖店。这些地址很容易获得,并提供了相关信息。
天猫网站内容架构分析( 免费架构面试资料分享:技术一面(注重问了基础) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2022-04-10 20:09
免费架构面试资料分享:技术一面(注重问了基础)
)
面试流程:
一方面还是围绕着Java基础、JVM、并发编程、数据结构等,第一面结束后,第二面很快就安排好了。对面、二面、三面都是从项目开始的。大多数关于数据库、缓存、分布式架构等问题的问题都比较深入。抓牢。例如,在数据库操作中,面试官会详细询问你在数据库中插入和删除一条数据的过程是如何在底层进行的。项目配置读写分离,也会深入探讨实现方法和底层逻辑。HR面试很愉快,问了一些关于薪资和职业规划的问题!
面试题如下(文末整理免费架构面试资料分享):
技术方面(专注于询问基础知识):
自我介绍!常见的集合类有什么区别和适用场景?并发容器知道什么?如何判断链表是否有循环?你通常使用什么数据结构?解决哈希冲突的方法有哪些?说说你对HashMap的理解以及与Weakhashmap的区别?concurrentHashMap 是如何实现的?集群服务器应用如何共享?BIO、NIO、AIO的区别和联系?jvm内存模型jmm对JAVA的垃圾回收、标记算法和复制算法的区别、用在哪里了如指掌?http和https的区别,http1.x和http2.0的区别,SSL和TSL的区别?GC有什么区别,G1和ZGC?B+树和B树的区别,红黑树的区别?内存泄漏和内存溢出的区别?一个会话的生命周期有多长?你对 Mina 框架了解多少?(我提到这部分是因为我在我的项目中使用了 Mina)
两个技术方面(主要是数据库缓存等):
自我介绍,谈下一个项目!java cas原理JAVA线程池的参数有哪些,如果自己设计线程池,应该考虑哪些问题呢?Java的锁的底层实现?MySQL数据库默认存储引擎,MySQL的事务隔离级别有哪些优势,分别解决了哪些问题。四个表记录分数,每个表大约有 100,000 条记录。如何找到最优秀的学生?常见的负载均衡算法有哪些?如果Redis有1亿个key,使用keys命令会不会影响在线服务Redis的持久化方式?,aod和rdb,如何实现,追加日志和备份文件,你知道底层实现原理吗?
三个技术方面(主要是分布式架构):
介绍自己并谈论项目!请绘制完整且大规模的网站分布式服务器集群部署图。多个RPC请求进来,服务器如何处理并发?说说Redis的sentinel机制,数据库分库分表,一般需要的数据量?如何保证在数据库和redis缓存一致的项目中使用消息队列?使用了哪些具体的业务场景?你用过哪些JVM相关的分析工具?是否有具体的性能调优步骤?如何优化 MySQL 中的慢 SQL?除了优化还有哪些方法?在线服务器监控指标,您认为哪些指标最需要关注?为什么?怎么做压测,怎么设计反压方法杀模块
人力资源方面:
自我介绍,你怎么评价你之前的3轮面试,你对自己的看法,你最大的核心竞争力是什么,你未来的职业规划是什么,你对阿里巴巴的技术氛围的理解是什么,阿里巴巴的开源库你有哪些都用过,期望薪水最后多少,想知道什么总结
在技术方面,根据我自己的经验,我可以总结出以下几点:
基础知识一定要扎实,包括语言基础、计算机基础、算法和基本的Linux运维设计模式、造轮子的能力、各种缓存和数据库应用、缓存、中间件技术、高并发高可用分布式系统设计软件指标,包括快速学习、良好的沟通能力和对相关行业的了解。面对如此多的技术点,我们为大家整理了这份学习提纲。希望我们能尽快共同进步。成为建筑师,嫁给白富美;
最后根据上面面试问到的知识点,总结出互联网公司java程序员面试中涉及的大部分面试问答,并制作了文档和架构视频资料免费分享(包括Dubbo、Redis、 Netty)、zookeeper、Spring cloud、分布式、高并发等架构技术资料),希望能帮助大家面试前复习,找到好工作,也节省大家上网找资料学习的时间,你也可以关注我。以后会有更多干货分享。
资料采集方式:关注+转发后,私信关键词【采访】获取!
重要的事情说三遍,转发,转发,转发,然后发私信才可以得到!
查看全部
天猫网站内容架构分析(
免费架构面试资料分享:技术一面(注重问了基础)
)
面试流程:
一方面还是围绕着Java基础、JVM、并发编程、数据结构等,第一面结束后,第二面很快就安排好了。对面、二面、三面都是从项目开始的。大多数关于数据库、缓存、分布式架构等问题的问题都比较深入。抓牢。例如,在数据库操作中,面试官会详细询问你在数据库中插入和删除一条数据的过程是如何在底层进行的。项目配置读写分离,也会深入探讨实现方法和底层逻辑。HR面试很愉快,问了一些关于薪资和职业规划的问题!
面试题如下(文末整理免费架构面试资料分享):
技术方面(专注于询问基础知识):
自我介绍!常见的集合类有什么区别和适用场景?并发容器知道什么?如何判断链表是否有循环?你通常使用什么数据结构?解决哈希冲突的方法有哪些?说说你对HashMap的理解以及与Weakhashmap的区别?concurrentHashMap 是如何实现的?集群服务器应用如何共享?BIO、NIO、AIO的区别和联系?jvm内存模型jmm对JAVA的垃圾回收、标记算法和复制算法的区别、用在哪里了如指掌?http和https的区别,http1.x和http2.0的区别,SSL和TSL的区别?GC有什么区别,G1和ZGC?B+树和B树的区别,红黑树的区别?内存泄漏和内存溢出的区别?一个会话的生命周期有多长?你对 Mina 框架了解多少?(我提到这部分是因为我在我的项目中使用了 Mina)
两个技术方面(主要是数据库缓存等):
自我介绍,谈下一个项目!java cas原理JAVA线程池的参数有哪些,如果自己设计线程池,应该考虑哪些问题呢?Java的锁的底层实现?MySQL数据库默认存储引擎,MySQL的事务隔离级别有哪些优势,分别解决了哪些问题。四个表记录分数,每个表大约有 100,000 条记录。如何找到最优秀的学生?常见的负载均衡算法有哪些?如果Redis有1亿个key,使用keys命令会不会影响在线服务Redis的持久化方式?,aod和rdb,如何实现,追加日志和备份文件,你知道底层实现原理吗?
三个技术方面(主要是分布式架构):
介绍自己并谈论项目!请绘制完整且大规模的网站分布式服务器集群部署图。多个RPC请求进来,服务器如何处理并发?说说Redis的sentinel机制,数据库分库分表,一般需要的数据量?如何保证在数据库和redis缓存一致的项目中使用消息队列?使用了哪些具体的业务场景?你用过哪些JVM相关的分析工具?是否有具体的性能调优步骤?如何优化 MySQL 中的慢 SQL?除了优化还有哪些方法?在线服务器监控指标,您认为哪些指标最需要关注?为什么?怎么做压测,怎么设计反压方法杀模块
人力资源方面:
自我介绍,你怎么评价你之前的3轮面试,你对自己的看法,你最大的核心竞争力是什么,你未来的职业规划是什么,你对阿里巴巴的技术氛围的理解是什么,阿里巴巴的开源库你有哪些都用过,期望薪水最后多少,想知道什么总结
在技术方面,根据我自己的经验,我可以总结出以下几点:
基础知识一定要扎实,包括语言基础、计算机基础、算法和基本的Linux运维设计模式、造轮子的能力、各种缓存和数据库应用、缓存、中间件技术、高并发高可用分布式系统设计软件指标,包括快速学习、良好的沟通能力和对相关行业的了解。面对如此多的技术点,我们为大家整理了这份学习提纲。希望我们能尽快共同进步。成为建筑师,嫁给白富美;
最后根据上面面试问到的知识点,总结出互联网公司java程序员面试中涉及的大部分面试问答,并制作了文档和架构视频资料免费分享(包括Dubbo、Redis、 Netty)、zookeeper、Spring cloud、分布式、高并发等架构技术资料),希望能帮助大家面试前复习,找到好工作,也节省大家上网找资料学习的时间,你也可以关注我。以后会有更多干货分享。
资料采集方式:关注+转发后,私信关键词【采访】获取!
重要的事情说三遍,转发,转发,转发,然后发私信才可以得到!
天猫网站内容架构分析(一个简单的扩展点示例:由业务方进行接口声明)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-04-02 06:03
扩展点的基础是基于接口的服务协议。扩展点不限制接口声明的主体。可以是业务方,也可以是微服务开发方式,运营平台提供接口声明。一个简单的扩展点接口示例:
@ExtensionPointerpublic interface ActiveUserService {boolean contains(long activeId, long uid);void remind(long activeId, long uid);}
业务方做接口声明的好处是贴近接口用户,避免不必要的参数转换;也达到了依赖倒置的目的,业务方可以独立接入运营平台,无需预先投入运营资源。
接口声明完成后,会在启动时通过maven插件扫描、代码扫描、sdk扫描自动上报到扩展点后台,供操作平台后续开发使用;对于接口的声明者,会自动有一个空格。它调用的接口实现。
开发环境设置
实现业务端和运营平台的完全解耦,需要解决扩展点实现时的开发环境搭建问题。如果业务方只需要声明接口并提供接口jar,那么运营平台将基于接口jar构建开发环境。与以往的合作模式相比,本质上没有任何改变。
业务端声明接口,提供接口jar,会带来jar依赖泛滥的问题。很可能一个接口只用到了四个类,但是接口jar引入了50个依赖jar。这些额外的 jars 是在应用程序启动时引入的。这将是一个额外的负担;此外,为了保密,企业有时不会将自己的 jar 部署到公共图书馆。当业务端提供jar时,需要对原有的jar进行拆分,需要额外的工作量。
有没有办法尽量减少对业务方开发人员的干扰,自动完成开发环境搭建?扩展点仔细考虑了这些问题,目前通过mock类形成开发环境:
模拟类
类的mock并不复杂,有很多方法:
接口实现——能力
扩展点接口的实现类称为能力。示例代码如下:
public class ActiveUserServiceAbility implements ActiveUserService {@Overridepublic boolean contains(long activeId, long uid) {return true; }@Overridepublic void remind(long activeId, long uid) {}}
界面变化
随着业务的发展,肯定会有我们需要对界面进行调整,在旧界面中添加方法的一天。扩展点兼容这种情况(需要jdk8),方便大家开发:
@ExtensionPointerpublic interface UserService {default String getName(long uid) {return null; }}
@ExtensionPointerpublic interface UserService {String getName(long uid);}//增强前public class UserServiceAbility extends UserService {}//装饰接口public interface __AE_Decorator_UserService extends UserService {default String getName(long uid) {return null; }}//增强后public class UserServiceAbility extends UserService implements __AE_Decorator_UserService {}
配合接口变更的兼容处理机制,业务方可以增量调整接口,扩展点后台会根据业务方的调整自动维护最新的开发环境。另一方面,运营平台不必担心业务端的调整会导致原创代码无法编译运行。
本地化部署
开发环境一路搭建顺利,代码喝完咖啡,接下来就是部署了。
微服务架构下,运维平台将项目打包成一个大的fat jar,然后部署到镜像容器中。当业务方调用时,会发起远程RPC请求。为满足流量漏斗、RT精准控制、运营配置无损获取等需求,扩展点提出了本地化执行的目标。
扩展点在本地执行时,代码有序地通过CPU流水线,执行状态存储在L1、L2缓存、寄存器和内存中,均以纳秒和微秒为单位;分布式部署,一切都上升到毫秒级。本地化执行的优势很明显:速度快。
本地化执行自然需要本地化部署。将扩展点部署到调用者的 JVM,有以下三种模式:
运行时部署对业务侧没有额外要求,扩展点采用这种模式。大致流程如下:
jvm多租户隔离
本地化部署会导致本地计算资源被占用。例如,一段计算密集型代码,一个无限循环。
//造成业务失败的代码while(true){//code }
业务方需要一些机制来防止扩展点过度消耗自身的计算资源。在java界,jvm多租户隔离可以解决这个问题,java中的JSR121、JSR284、JSR342等规范都对多租户系统进行了探索。目前阿里的ajdk已经提供了多租户管控能力,可以为每个租户独立分配CPU和内存。
部署时,我们可以将扩展点部署在单独的 jvm 租户上。租户的CPU和内存受到严格限制,以免干扰业务方本身的执行。
本地化风险
扩展点的本地部署本质上是代码注入,会带来安全隐患。目前已知的风险有:
原子应用程序拆分
我们解决了开发环境的问题,也有一套基本的部署机制。我们很开心。现在我们可以按照扩展点的模式进行业务开发。
随着越来越多的扩展点被写出来,我们又遇到了新的麻烦。每个扩展点都需要一个独立的项目作为基本部署单元。扩展点越多,IDE 中的项目就越多。当微服务如此简单的时候,为什么现在有这么多?如果我们在一个项目中提供三个扩展点可以吗?部署时要做什么?
之前搭建开发环境的时候,我们采用了递归扫描类依赖,逐个mock的方案。是否可以执行基于依赖扫描的应用程序自动拆分部署?仔细想想,似乎可行。当我们完成开发并提交代码后,扩展点框架会自动扫描项目项目(如提供maven插件),采集扩展点实现类的依赖关系,并根据应用将应用划分为几个独立的原子应用依赖项。收录一个扩展点。
此外,我们可以扫描和拆分任何 java 项目并将其分解为独立的原子应用程序。借助这些独立的原子应用程序,可以以最小的粒度部署扩展点。
通过应用拆分,可以以最自然的方式组织项目,让程序员可以在扩展点的天空中自由翱翔。
状态分裂
在拆分原子应用程序时,需要重点关注一些基本配置,包括dockfile、属性和应用程序启动时的初始化对象。
集装箱化
到目前为止,我们的扩展点只是一个代码注入框架,我们可以更进一步,吸收微服务的分布式能力,将扩展点容器化。
想象一下,系统中有几个本地化的扩展点。当达到系统容量上限时,将某个扩展点拆分为远程微服务。每时每刻,系统都会根据当前热点自动调度和调整扩展点的部署。扩展点有时是本地的,有时是远程的。调用者不关心扩展点在哪里,提供者也不关心扩展点部署在哪里。整个扩展点的部署按需分配。
无服务器
在 serverless 架构下,开发不再需要关心具体的部署,扩展点自然是 serverless 架构。
运维平台开发完成后,原子应用拆分后,系统获取扩展点部署的所有信息,然后将代码发送给业务端应用进行部署。整个过程中,运营平台只需要提供代码,不提供服务器本身。
因为扩展点已经被拆分成原子粒度的应用程序,每个应用程序都可以独立部署,只要放宽扩展点本地化部署的约束,引入一定的容器技术,扩展点就具有无服务器能力;应用程序粒度的弹性伸缩和扩展点粒度的弹性伸缩可以实现更快的部署和更少的资源消耗。
目前阿里巴巴的 serverless 框架有很多,我们可以选择一个来集成。
合并部署
可以预见,一些qps低的长尾扩展点可以合并部署。有两种类型的合并部署。最简单的是一个JVM启动多个应用程序。此外,需要尝试多个扩展点以合并到一个应用程序中进行部署。
合并的难点在于冲突jar的处理和同名配置项的处理。合并没有公共依赖类的扩展点是最容易的;如果有公共依赖类的扩展点,需要处理jar冲突。
大多数常见的依赖项是各种通用框架的消息、缓存、日志和jar。可以借鉴阿里巴巴潘多拉容器的思想:容器统一控制类的加载,所有扩展点都优先使用容器提供的类。
通过合并部署,我们可以将几个相关的扩展点部署在一起,更好地控制RT和资源利用率。
代码互联与超级jvm
沿着扩展点的思路继续思考:当拆分级别细化到类的方法时会发生什么?
每次提交代码,分析其结构,拆分每个独立的原子方法;然后对每个独立的原子方法进行归一化计算,等价的原子方法自动合并替换。这些处理后的原子方法都可以服务化,可以统一部署、伸缩、调度和监控。
在这样的过程中,代码先结构化,再代码互联,服务按需组装,最后进行动态调度,可以将代码的复用水平提升到极致。这样的 jvm 将是一个超级 jvm,它集成了跨编译、部署和执行环节的所有 jvm。
上面的想法,一家人的话,博君笑了笑。
写在最后
从一个想法到实现扩展点,各种事情都已成为过去;目前,扩展点也在大力支持运营平台的发展;与遥远的星海相比,未来还有更远的路。
有一天,我们只需要编写业务代码。
有一天,我们将使用人工智能来找出代码。
AI Labs 程序员的梦想。
附录
(超过)
其他选择文章:
天猫精灵对话引擎如何设计网关?天猫精灵的架构供您参考
天猫精灵的边缘异构计算引擎ACE
来自天猫精灵的 AutoML 查看全部
天猫网站内容架构分析(一个简单的扩展点示例:由业务方进行接口声明)
扩展点的基础是基于接口的服务协议。扩展点不限制接口声明的主体。可以是业务方,也可以是微服务开发方式,运营平台提供接口声明。一个简单的扩展点接口示例:
@ExtensionPointerpublic interface ActiveUserService {boolean contains(long activeId, long uid);void remind(long activeId, long uid);}
业务方做接口声明的好处是贴近接口用户,避免不必要的参数转换;也达到了依赖倒置的目的,业务方可以独立接入运营平台,无需预先投入运营资源。
接口声明完成后,会在启动时通过maven插件扫描、代码扫描、sdk扫描自动上报到扩展点后台,供操作平台后续开发使用;对于接口的声明者,会自动有一个空格。它调用的接口实现。
开发环境设置
实现业务端和运营平台的完全解耦,需要解决扩展点实现时的开发环境搭建问题。如果业务方只需要声明接口并提供接口jar,那么运营平台将基于接口jar构建开发环境。与以往的合作模式相比,本质上没有任何改变。
业务端声明接口,提供接口jar,会带来jar依赖泛滥的问题。很可能一个接口只用到了四个类,但是接口jar引入了50个依赖jar。这些额外的 jars 是在应用程序启动时引入的。这将是一个额外的负担;此外,为了保密,企业有时不会将自己的 jar 部署到公共图书馆。当业务端提供jar时,需要对原有的jar进行拆分,需要额外的工作量。
有没有办法尽量减少对业务方开发人员的干扰,自动完成开发环境搭建?扩展点仔细考虑了这些问题,目前通过mock类形成开发环境:
模拟类
类的mock并不复杂,有很多方法:
接口实现——能力
扩展点接口的实现类称为能力。示例代码如下:
public class ActiveUserServiceAbility implements ActiveUserService {@Overridepublic boolean contains(long activeId, long uid) {return true; }@Overridepublic void remind(long activeId, long uid) {}}
界面变化
随着业务的发展,肯定会有我们需要对界面进行调整,在旧界面中添加方法的一天。扩展点兼容这种情况(需要jdk8),方便大家开发:
@ExtensionPointerpublic interface UserService {default String getName(long uid) {return null; }}
@ExtensionPointerpublic interface UserService {String getName(long uid);}//增强前public class UserServiceAbility extends UserService {}//装饰接口public interface __AE_Decorator_UserService extends UserService {default String getName(long uid) {return null; }}//增强后public class UserServiceAbility extends UserService implements __AE_Decorator_UserService {}
配合接口变更的兼容处理机制,业务方可以增量调整接口,扩展点后台会根据业务方的调整自动维护最新的开发环境。另一方面,运营平台不必担心业务端的调整会导致原创代码无法编译运行。
本地化部署
开发环境一路搭建顺利,代码喝完咖啡,接下来就是部署了。
微服务架构下,运维平台将项目打包成一个大的fat jar,然后部署到镜像容器中。当业务方调用时,会发起远程RPC请求。为满足流量漏斗、RT精准控制、运营配置无损获取等需求,扩展点提出了本地化执行的目标。
扩展点在本地执行时,代码有序地通过CPU流水线,执行状态存储在L1、L2缓存、寄存器和内存中,均以纳秒和微秒为单位;分布式部署,一切都上升到毫秒级。本地化执行的优势很明显:速度快。
本地化执行自然需要本地化部署。将扩展点部署到调用者的 JVM,有以下三种模式:
运行时部署对业务侧没有额外要求,扩展点采用这种模式。大致流程如下:
jvm多租户隔离
本地化部署会导致本地计算资源被占用。例如,一段计算密集型代码,一个无限循环。
//造成业务失败的代码while(true){//code }
业务方需要一些机制来防止扩展点过度消耗自身的计算资源。在java界,jvm多租户隔离可以解决这个问题,java中的JSR121、JSR284、JSR342等规范都对多租户系统进行了探索。目前阿里的ajdk已经提供了多租户管控能力,可以为每个租户独立分配CPU和内存。
部署时,我们可以将扩展点部署在单独的 jvm 租户上。租户的CPU和内存受到严格限制,以免干扰业务方本身的执行。
本地化风险
扩展点的本地部署本质上是代码注入,会带来安全隐患。目前已知的风险有:
原子应用程序拆分
我们解决了开发环境的问题,也有一套基本的部署机制。我们很开心。现在我们可以按照扩展点的模式进行业务开发。
随着越来越多的扩展点被写出来,我们又遇到了新的麻烦。每个扩展点都需要一个独立的项目作为基本部署单元。扩展点越多,IDE 中的项目就越多。当微服务如此简单的时候,为什么现在有这么多?如果我们在一个项目中提供三个扩展点可以吗?部署时要做什么?
之前搭建开发环境的时候,我们采用了递归扫描类依赖,逐个mock的方案。是否可以执行基于依赖扫描的应用程序自动拆分部署?仔细想想,似乎可行。当我们完成开发并提交代码后,扩展点框架会自动扫描项目项目(如提供maven插件),采集扩展点实现类的依赖关系,并根据应用将应用划分为几个独立的原子应用依赖项。收录一个扩展点。
此外,我们可以扫描和拆分任何 java 项目并将其分解为独立的原子应用程序。借助这些独立的原子应用程序,可以以最小的粒度部署扩展点。
通过应用拆分,可以以最自然的方式组织项目,让程序员可以在扩展点的天空中自由翱翔。
状态分裂
在拆分原子应用程序时,需要重点关注一些基本配置,包括dockfile、属性和应用程序启动时的初始化对象。
集装箱化
到目前为止,我们的扩展点只是一个代码注入框架,我们可以更进一步,吸收微服务的分布式能力,将扩展点容器化。
想象一下,系统中有几个本地化的扩展点。当达到系统容量上限时,将某个扩展点拆分为远程微服务。每时每刻,系统都会根据当前热点自动调度和调整扩展点的部署。扩展点有时是本地的,有时是远程的。调用者不关心扩展点在哪里,提供者也不关心扩展点部署在哪里。整个扩展点的部署按需分配。
无服务器
在 serverless 架构下,开发不再需要关心具体的部署,扩展点自然是 serverless 架构。
运维平台开发完成后,原子应用拆分后,系统获取扩展点部署的所有信息,然后将代码发送给业务端应用进行部署。整个过程中,运营平台只需要提供代码,不提供服务器本身。
因为扩展点已经被拆分成原子粒度的应用程序,每个应用程序都可以独立部署,只要放宽扩展点本地化部署的约束,引入一定的容器技术,扩展点就具有无服务器能力;应用程序粒度的弹性伸缩和扩展点粒度的弹性伸缩可以实现更快的部署和更少的资源消耗。
目前阿里巴巴的 serverless 框架有很多,我们可以选择一个来集成。
合并部署
可以预见,一些qps低的长尾扩展点可以合并部署。有两种类型的合并部署。最简单的是一个JVM启动多个应用程序。此外,需要尝试多个扩展点以合并到一个应用程序中进行部署。
合并的难点在于冲突jar的处理和同名配置项的处理。合并没有公共依赖类的扩展点是最容易的;如果有公共依赖类的扩展点,需要处理jar冲突。
大多数常见的依赖项是各种通用框架的消息、缓存、日志和jar。可以借鉴阿里巴巴潘多拉容器的思想:容器统一控制类的加载,所有扩展点都优先使用容器提供的类。
通过合并部署,我们可以将几个相关的扩展点部署在一起,更好地控制RT和资源利用率。
代码互联与超级jvm
沿着扩展点的思路继续思考:当拆分级别细化到类的方法时会发生什么?
每次提交代码,分析其结构,拆分每个独立的原子方法;然后对每个独立的原子方法进行归一化计算,等价的原子方法自动合并替换。这些处理后的原子方法都可以服务化,可以统一部署、伸缩、调度和监控。
在这样的过程中,代码先结构化,再代码互联,服务按需组装,最后进行动态调度,可以将代码的复用水平提升到极致。这样的 jvm 将是一个超级 jvm,它集成了跨编译、部署和执行环节的所有 jvm。
上面的想法,一家人的话,博君笑了笑。
写在最后
从一个想法到实现扩展点,各种事情都已成为过去;目前,扩展点也在大力支持运营平台的发展;与遥远的星海相比,未来还有更远的路。
有一天,我们只需要编写业务代码。
有一天,我们将使用人工智能来找出代码。
AI Labs 程序员的梦想。
附录
(超过)
其他选择文章:
天猫精灵对话引擎如何设计网关?天猫精灵的架构供您参考
天猫精灵的边缘异构计算引擎ACE
来自天猫精灵的 AutoML
天猫网站内容架构分析(多Tab应用App使用中,第一个影响了用户使用欲望和整体评价)
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-04-02 06:01
在多标签应用的使用中,首个实质性页面的渲染速度和操作体验极大地影响着用户的使用欲望和整体评价。对于电商应用来说,首页与产品推广和订单转化更直接相关。在所有页面中,首页的使用频率最高,停留时间最长。应用首页的最终优化和良好的布局是一项非常有利可图的任务。
作者从UI、代码等多个角度分析天猫iPhone App首页,一定程度上再现了编码逻辑。使用网络抓包、沙箱目录分析、揭示视图层次结构、dump头文件、IDA内存寻址、LLDB越狱联调等,对得到的信息进行简单的过滤整理,希望对童鞋们的应用开发或参考有所帮助。
一、架构级服务支持
1.图像缓存,完全托管的 SDWebImageCache。 SDWebImageCache在体验和性能上都做了很好的优化,长期开源维护。
2.HotFix 使用服务器发送 JSPatch 文件的方式,但不依赖 JSPatch 第三方库。 JSPatch 大约 1600 行 OC 和 90 行 JS 代码,提供了核心功能。
3.Hybrid,将H5全站预加载到沙箱中,使其可以快速从Native切换到WebApp,并且可以在重大事件发生时实时监控维护界面而不崩溃。
4.营销支持,各个顶级Native View所在的VC,将WVWebView离屏(拟替代UCWebView)实例化,进行红包雨等营销活动。
5.数据本地持久化,符合Cache、Perference、Library、tmp、Document沙箱目录的特点。
二、数据源策略对用户体验的影响
首先基于这样一个前提:需要通过市场调研来改变首页的布局,并给出充分的理由;否则,首页的布局会在很长一段时间内略有或基本不变。
从这个前提出发,天安主播主页采用如下策略:1.用户在安装新应用时有预设数据;2.优先本地数据实例化UI组件和初步绘制;3.服务器数据到达后重绘; 4.完成一次服务端请求,下次打开时将修改后的布局文件持久化为最新的布局; 5.因为新布局可能在灰度测试中,新布局不一定存储在持久化存储位置(NCPersitentxxx),而是会存储在另一个位置(Preference),先使用。
首页的渲染减少了对服务器数据返回的必然依赖,是大多数热门应用的数据渲染选择。有几个好处: 1.增加了信息推荐的机会。用户即使在网络断开的情况下也可以浏览主页,或者至少浏览产品目录树。如果有图片缓存,可以获取更多信息; 2.优化界面渲染速度。在等待网络的过程中,可以完成所有对象的实例化和绘制(天猫首页此时不会重复使用实例化的对象或绘制。网络数据返回后,会重复实例化和绘制过程. 支持重用的属性); 3.改善用户体验。无需在首页弹出中断交互的AlertController。事实上,大多数应用在断网时不会在首页弹出Alert或者只有一个空白页面。
根据这些情况,主要测试几个场景:1.全新安装,断网运行; 2.非全新安装,断网运行,不清除缓存; 3.非全新安装,断网清缓存; 4. 网络断开,其他页面网络恢复,页面切换回首页; 5. 运行正常。
场景1、3、天猫是一个空目录,但是可以查看目录树; 2有图片和目录; 1 是持久化布局,2 和 3 可能是新布局或持久化布局; 4 图片自动加载,需要手动刷新布局。
三、使用ScrollView实现一个lazilyScrollView必备
为了简洁,大部分app的首页使用tableView+采集View的主布局,但是这些都是重度控件,尤其是采集View。从这个考虑,需要降低视图层级,实现一个lazilyScrollView,这也是天猫首页的选择。
以及如何实现,使其可以在tableView这样的新屏幕中复用,并释放到屏幕之外,还有很多事情需要设计和考虑。而lazilyScrollView是天猫首页UI实现的精髓。
我希望在不久的将来忠实地复制它。但是很多属性的使用和很多方法的调用顺序还是需要猜测和汇编验证的。加油! 查看全部
天猫网站内容架构分析(多Tab应用App使用中,第一个影响了用户使用欲望和整体评价)
在多标签应用的使用中,首个实质性页面的渲染速度和操作体验极大地影响着用户的使用欲望和整体评价。对于电商应用来说,首页与产品推广和订单转化更直接相关。在所有页面中,首页的使用频率最高,停留时间最长。应用首页的最终优化和良好的布局是一项非常有利可图的任务。
作者从UI、代码等多个角度分析天猫iPhone App首页,一定程度上再现了编码逻辑。使用网络抓包、沙箱目录分析、揭示视图层次结构、dump头文件、IDA内存寻址、LLDB越狱联调等,对得到的信息进行简单的过滤整理,希望对童鞋们的应用开发或参考有所帮助。
一、架构级服务支持
1.图像缓存,完全托管的 SDWebImageCache。 SDWebImageCache在体验和性能上都做了很好的优化,长期开源维护。
2.HotFix 使用服务器发送 JSPatch 文件的方式,但不依赖 JSPatch 第三方库。 JSPatch 大约 1600 行 OC 和 90 行 JS 代码,提供了核心功能。
3.Hybrid,将H5全站预加载到沙箱中,使其可以快速从Native切换到WebApp,并且可以在重大事件发生时实时监控维护界面而不崩溃。
4.营销支持,各个顶级Native View所在的VC,将WVWebView离屏(拟替代UCWebView)实例化,进行红包雨等营销活动。
5.数据本地持久化,符合Cache、Perference、Library、tmp、Document沙箱目录的特点。
二、数据源策略对用户体验的影响
首先基于这样一个前提:需要通过市场调研来改变首页的布局,并给出充分的理由;否则,首页的布局会在很长一段时间内略有或基本不变。
从这个前提出发,天安主播主页采用如下策略:1.用户在安装新应用时有预设数据;2.优先本地数据实例化UI组件和初步绘制;3.服务器数据到达后重绘; 4.完成一次服务端请求,下次打开时将修改后的布局文件持久化为最新的布局; 5.因为新布局可能在灰度测试中,新布局不一定存储在持久化存储位置(NCPersitentxxx),而是会存储在另一个位置(Preference),先使用。
首页的渲染减少了对服务器数据返回的必然依赖,是大多数热门应用的数据渲染选择。有几个好处: 1.增加了信息推荐的机会。用户即使在网络断开的情况下也可以浏览主页,或者至少浏览产品目录树。如果有图片缓存,可以获取更多信息; 2.优化界面渲染速度。在等待网络的过程中,可以完成所有对象的实例化和绘制(天猫首页此时不会重复使用实例化的对象或绘制。网络数据返回后,会重复实例化和绘制过程. 支持重用的属性); 3.改善用户体验。无需在首页弹出中断交互的AlertController。事实上,大多数应用在断网时不会在首页弹出Alert或者只有一个空白页面。
根据这些情况,主要测试几个场景:1.全新安装,断网运行; 2.非全新安装,断网运行,不清除缓存; 3.非全新安装,断网清缓存; 4. 网络断开,其他页面网络恢复,页面切换回首页; 5. 运行正常。
场景1、3、天猫是一个空目录,但是可以查看目录树; 2有图片和目录; 1 是持久化布局,2 和 3 可能是新布局或持久化布局; 4 图片自动加载,需要手动刷新布局。
三、使用ScrollView实现一个lazilyScrollView必备
为了简洁,大部分app的首页使用tableView+采集View的主布局,但是这些都是重度控件,尤其是采集View。从这个考虑,需要降低视图层级,实现一个lazilyScrollView,这也是天猫首页的选择。
以及如何实现,使其可以在tableView这样的新屏幕中复用,并释放到屏幕之外,还有很多事情需要设计和考虑。而lazilyScrollView是天猫首页UI实现的精髓。
我希望在不久的将来忠实地复制它。但是很多属性的使用和很多方法的调用顺序还是需要猜测和汇编验证的。加油!
天猫网站内容架构分析(天猫网站内容架构分析(一)的分析内容的生成规律)
网站优化 • 优采云 发表了文章 • 0 个评论 • 119 次浏览 • 2022-04-01 22:04
天猫网站内容架构分析
一)的分析内容,可以说:整个网站内容架构包括但不限于本文介绍的这些内容。纵观目前阿里集团旗下网站的整体内容架构,我们不难发现,他们存在一个共性,即,用户发布和使用内容时都会随机生成唯一id;同时,一些用户自己制作的内容(不包括视频和图片等)也会随机生成id。这些特征对于真正的天猫内容架构分析至关重要,这不仅是分析人员关注的重点,也是我们在做天猫网站内容架构分析时,需要重点抓取的要素。
根据上述要素,
1、对于一些用户使用不多的、开放性的平台,用户发布内容时通常只有唯一的id,如“万宝龙笔”“天猫旺旺”等。
2、一些用户的自制内容,生成id一般都会是用户名和“@”的组合,如:“@万宝龙笔”,如果未做特殊规范,默认是用户名。
3、用户的一些时尚、文艺、艺术的聚合、内容,只生成id没有生成真正的标题。如“纪梵希围巾”“每日优鲜”等。
4、天猫网站内容id是一组不断重复的id,如“王昊田”“bjl0020”和“猪八戒”等。
5、天猫网站内容id一般生成2-4对,如“微信解压”“图像文件搜索”。其他情况暂不展开描述。请注意,以上总结都基于几千人不同频道、主题、标签下的内容的分析结果,由于未知数越来越多,因此不确定性也越来越大,其中有些就未必适用于我们自己的网站,如今天介绍的内容id的生成规律针对天猫网站的,完全可以用到同样的方法来进行其他类型网站的检测分析。
二)所谓内容id,也叫做独立id,是网站内容运营团队在持续有效地生产内容时,为了将这些网站内容成功“主动”地匹配到“内容id”,而定制的,唯一的一个组合id。(ip、seo、设计、分类广告,均涉及此类情况)需要声明的是,个人主观认为,内容id没有任何生命力,没有意义,没有必要定义。但是规律是必须具备的,我们只是帮助我们的团队梳理并简化了天猫网站内容定制过程,以便做到一站式服务。(。
三)作为对个人内容同理心的呼吁,希望大家能在看了本文之后,能够明白何为根据不同网站内容形态产生不同id,并牢记其中的思维,
1、各种天猫网站内容形态。我目前已知的天猫网站内容分为:固定主体、内容分类和图片视频三种形态。所以在我们取id时,天猫是已有的id,而其他网站也有自己的id,通常是用户昵称、职业、年龄等等,不过对此我们不会觉得麻烦。
2、天猫网站内容分类。所有形态的内容均需分类存储, 查看全部
天猫网站内容架构分析(天猫网站内容架构分析(一)的分析内容的生成规律)
天猫网站内容架构分析
一)的分析内容,可以说:整个网站内容架构包括但不限于本文介绍的这些内容。纵观目前阿里集团旗下网站的整体内容架构,我们不难发现,他们存在一个共性,即,用户发布和使用内容时都会随机生成唯一id;同时,一些用户自己制作的内容(不包括视频和图片等)也会随机生成id。这些特征对于真正的天猫内容架构分析至关重要,这不仅是分析人员关注的重点,也是我们在做天猫网站内容架构分析时,需要重点抓取的要素。
根据上述要素,
1、对于一些用户使用不多的、开放性的平台,用户发布内容时通常只有唯一的id,如“万宝龙笔”“天猫旺旺”等。
2、一些用户的自制内容,生成id一般都会是用户名和“@”的组合,如:“@万宝龙笔”,如果未做特殊规范,默认是用户名。
3、用户的一些时尚、文艺、艺术的聚合、内容,只生成id没有生成真正的标题。如“纪梵希围巾”“每日优鲜”等。
4、天猫网站内容id是一组不断重复的id,如“王昊田”“bjl0020”和“猪八戒”等。
5、天猫网站内容id一般生成2-4对,如“微信解压”“图像文件搜索”。其他情况暂不展开描述。请注意,以上总结都基于几千人不同频道、主题、标签下的内容的分析结果,由于未知数越来越多,因此不确定性也越来越大,其中有些就未必适用于我们自己的网站,如今天介绍的内容id的生成规律针对天猫网站的,完全可以用到同样的方法来进行其他类型网站的检测分析。
二)所谓内容id,也叫做独立id,是网站内容运营团队在持续有效地生产内容时,为了将这些网站内容成功“主动”地匹配到“内容id”,而定制的,唯一的一个组合id。(ip、seo、设计、分类广告,均涉及此类情况)需要声明的是,个人主观认为,内容id没有任何生命力,没有意义,没有必要定义。但是规律是必须具备的,我们只是帮助我们的团队梳理并简化了天猫网站内容定制过程,以便做到一站式服务。(。
三)作为对个人内容同理心的呼吁,希望大家能在看了本文之后,能够明白何为根据不同网站内容形态产生不同id,并牢记其中的思维,
1、各种天猫网站内容形态。我目前已知的天猫网站内容分为:固定主体、内容分类和图片视频三种形态。所以在我们取id时,天猫是已有的id,而其他网站也有自己的id,通常是用户昵称、职业、年龄等等,不过对此我们不会觉得麻烦。
2、天猫网站内容分类。所有形态的内容均需分类存储,


