
chrome抓取网页插件
chrome抓取网页插件(Python从入门到进阶共10本电子书今日鸡汤八骏日行三万里)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-01-18 08:00
点击上方“Python爬虫与数据挖掘”关注
回复“书籍”获取Python从入门到进阶共10本电子书
这
日
小鸡
汤
八马日行三万里,穆王无事归。
经常遇到一些简单的需求,需要在某个网站上爬取一些数据,但是这些页面的结构很简单,数据量也比较少。自己写代码是可以的,但是没用。牛刀?
目前市面上有一些成熟的零码爬虫工具,比如优采云,有现成的模板可以使用,一些爬取规则也可以自己定义。但是我今天要介绍的是另一个神器——Web Scraper,它是Chrome浏览器的扩展。安装后,可以直接在F12调试工具中使用。
# 1. 安装网络爬虫
有条件的同学,可以直接在商店搜索Web Scraper进行安装
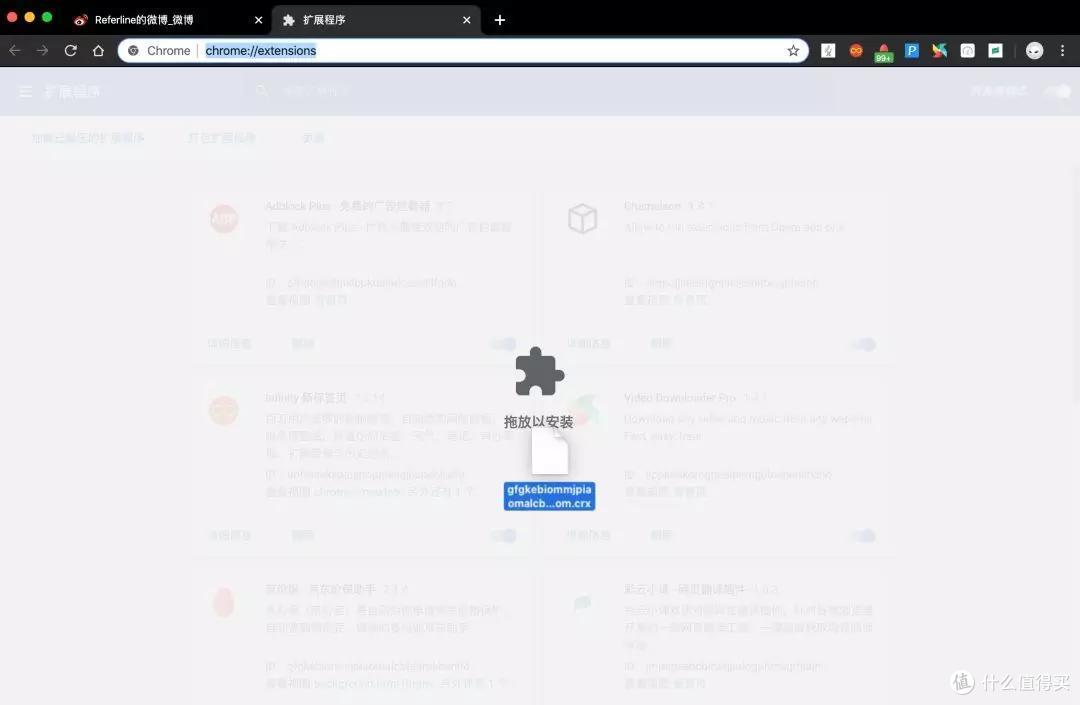
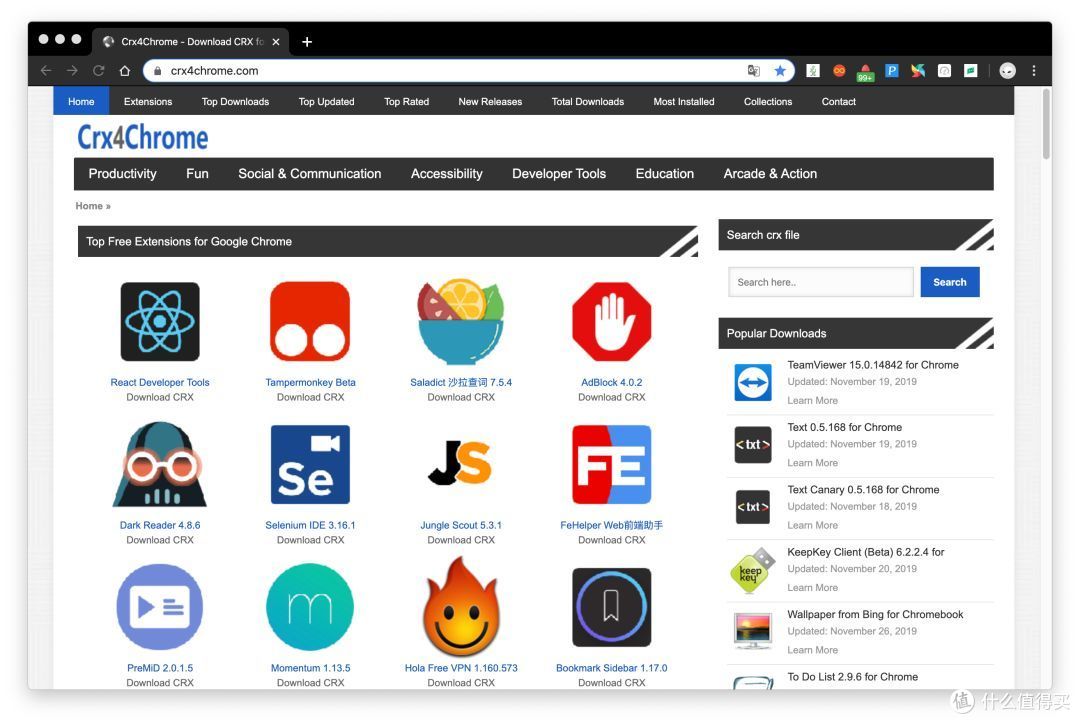
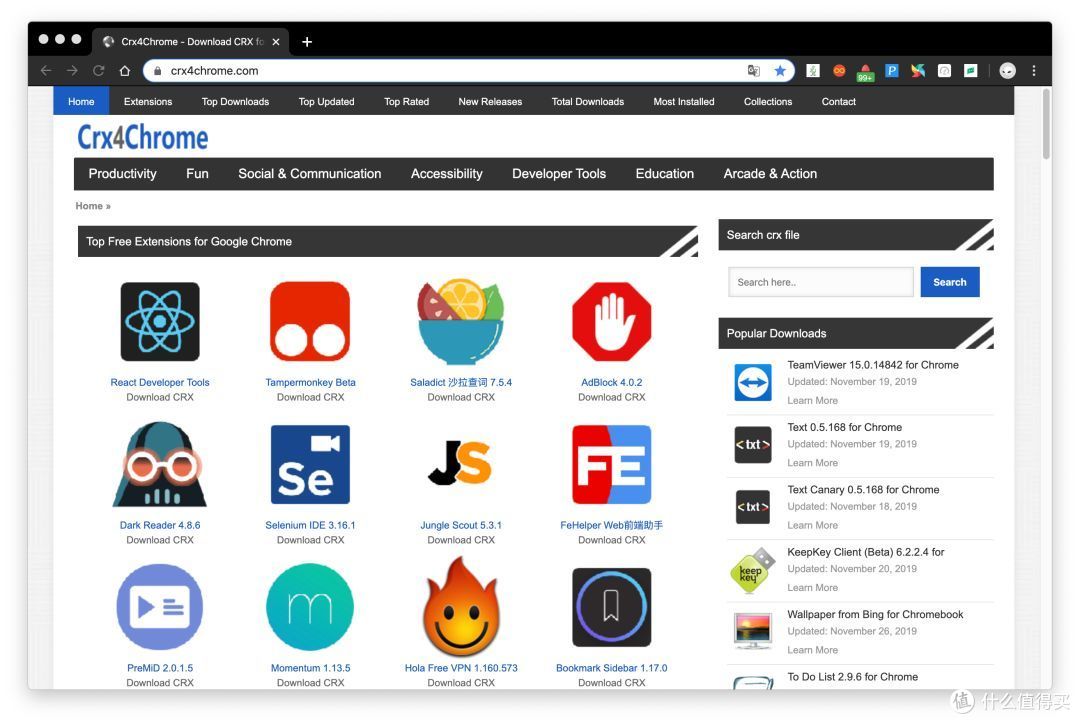
没有条件的同学可以来这个网站()下载crx文件,然后离线安装。具体方法可以借助搜索引擎解决。
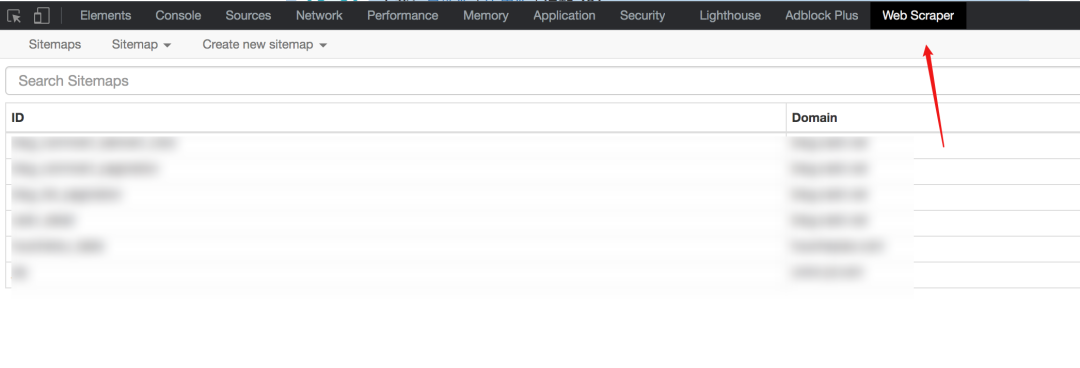
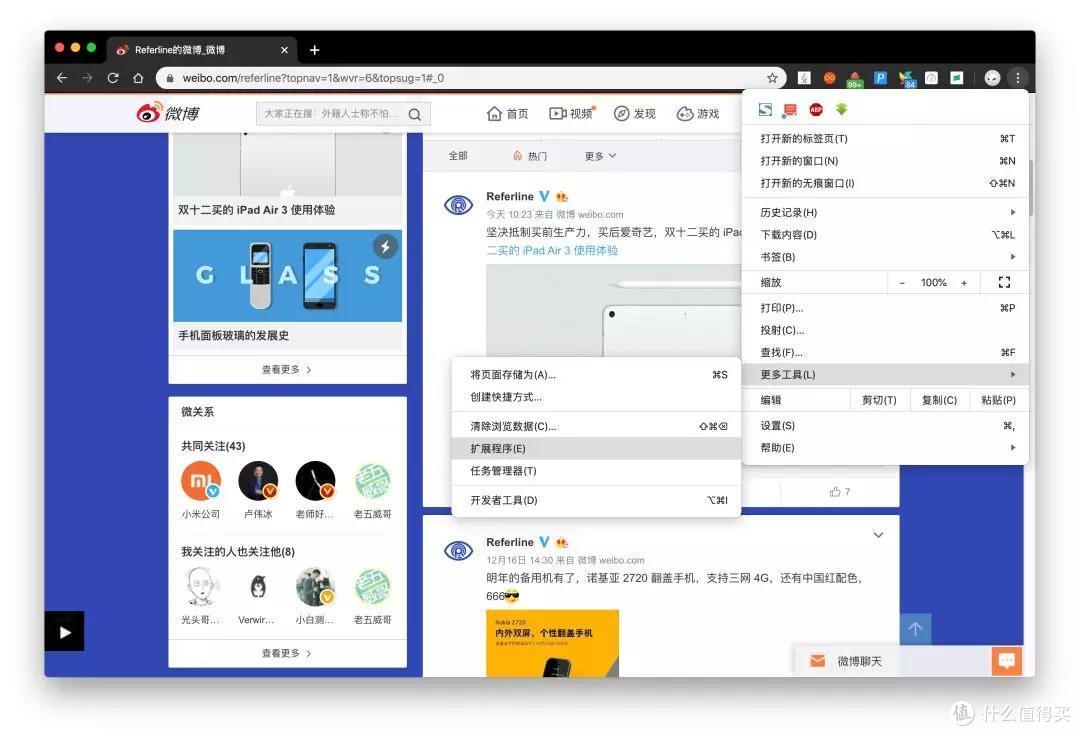
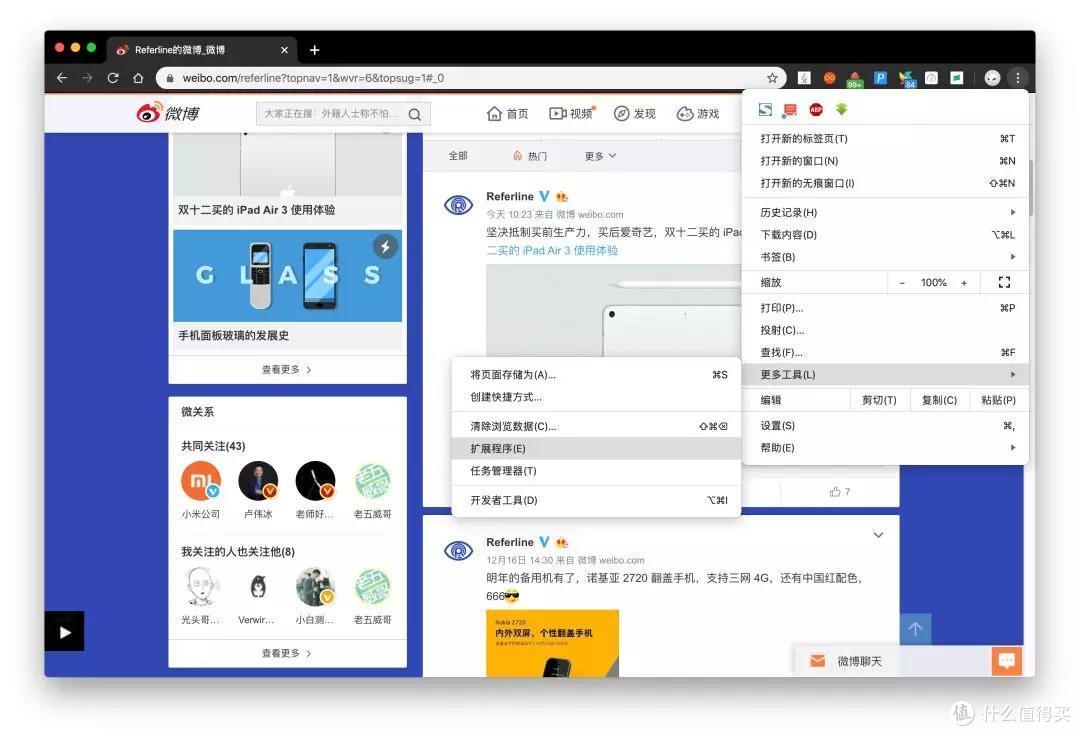
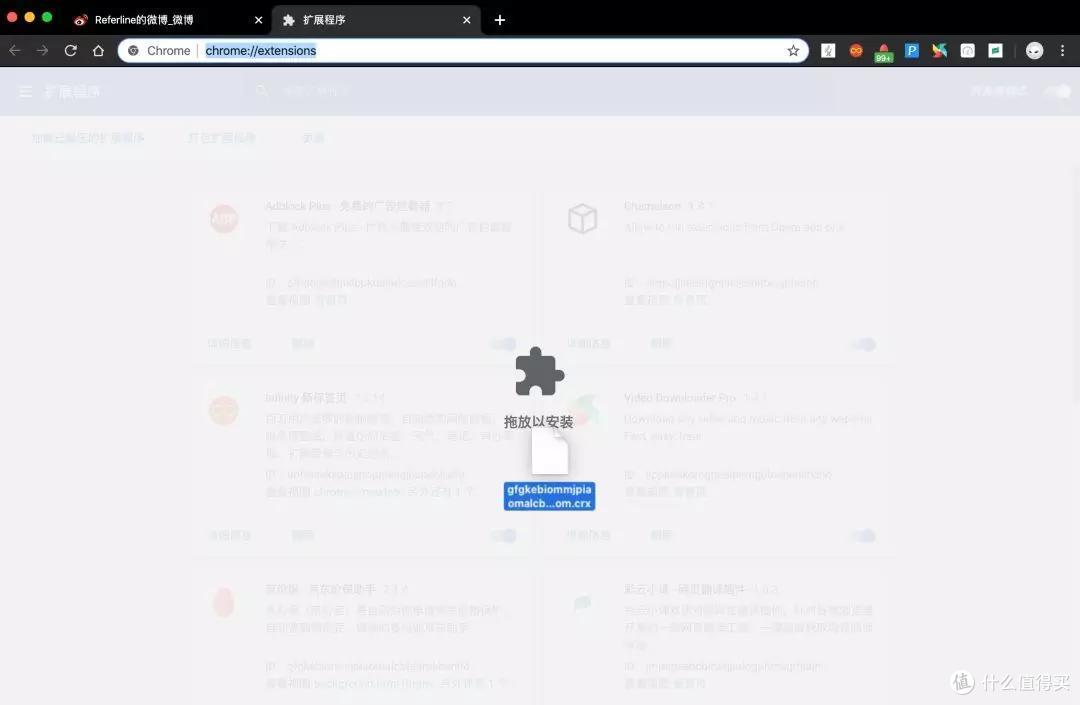
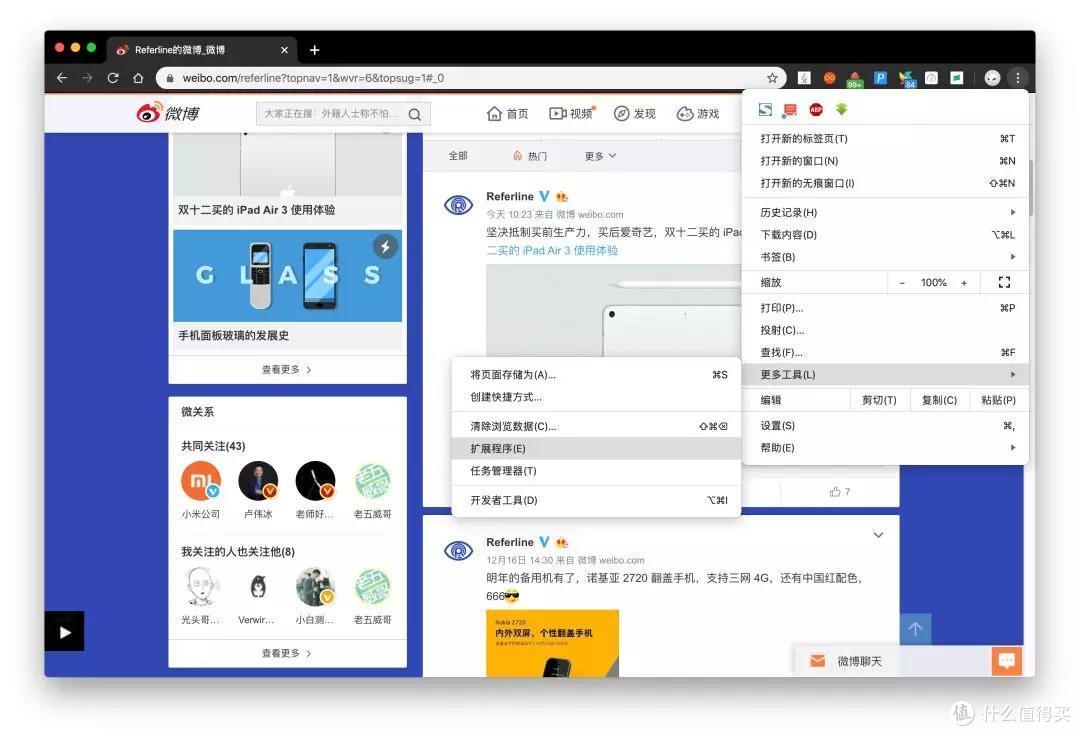
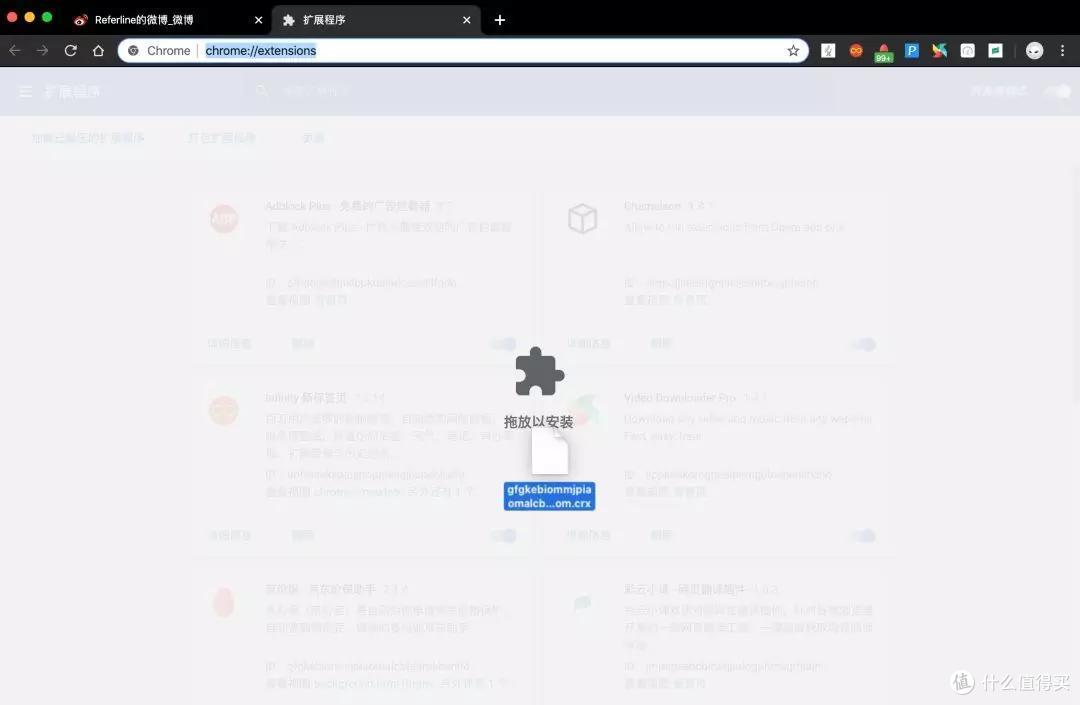
安装后需要重启一次Chrome,然后F12才能看到工具
# 2. 基本概念和操作
在使用 Web Scraper 之前,需要先解释一下它的一些基本概念:
网站地图
直译为网站map,有了这个地图爬虫就可以跟着它获取我们需要的数据。
所以sitemap其实可以理解为网站的爬虫程序。要爬取多个 网站 数据,需要定义多个站点地图。
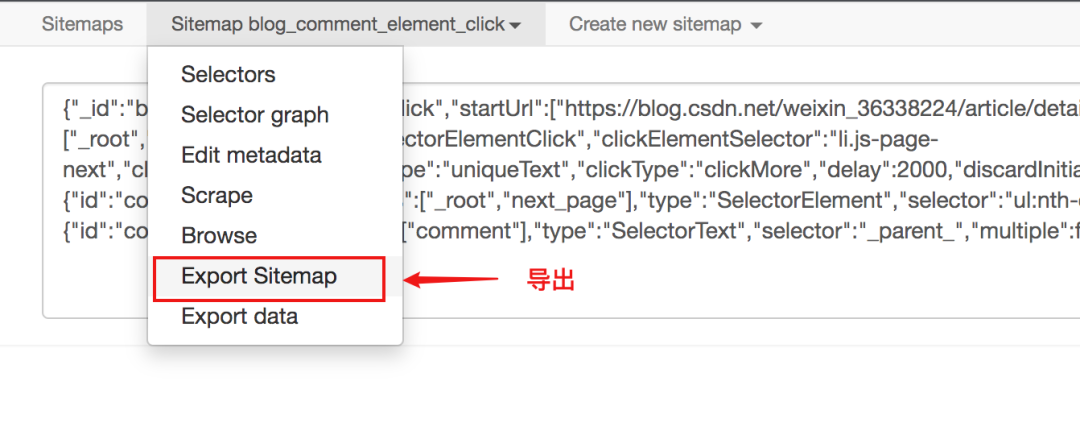
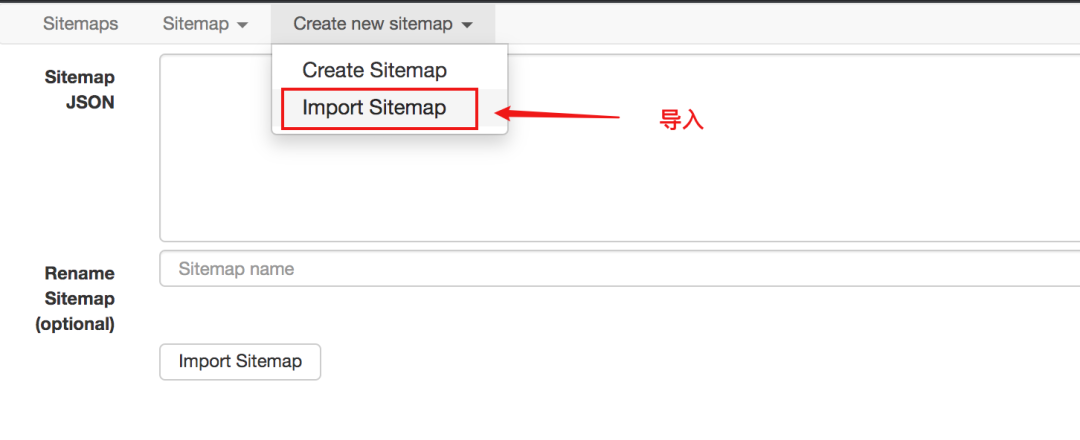
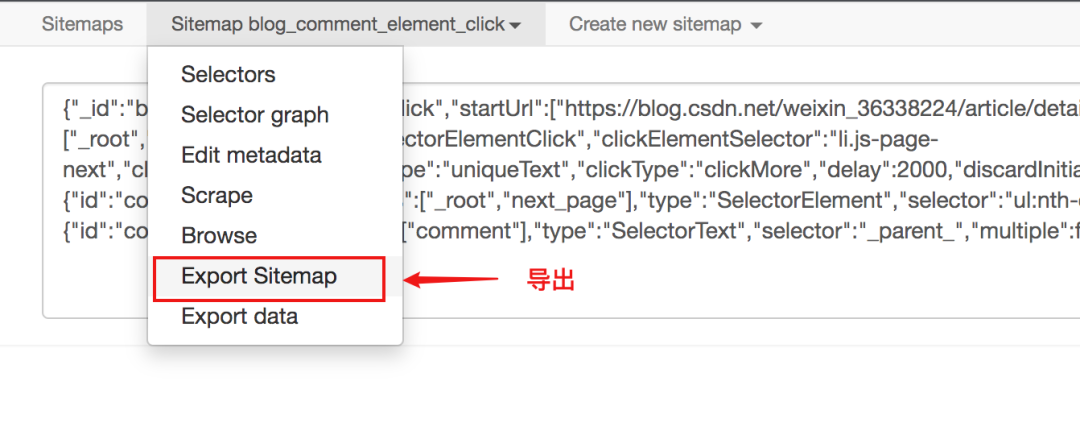
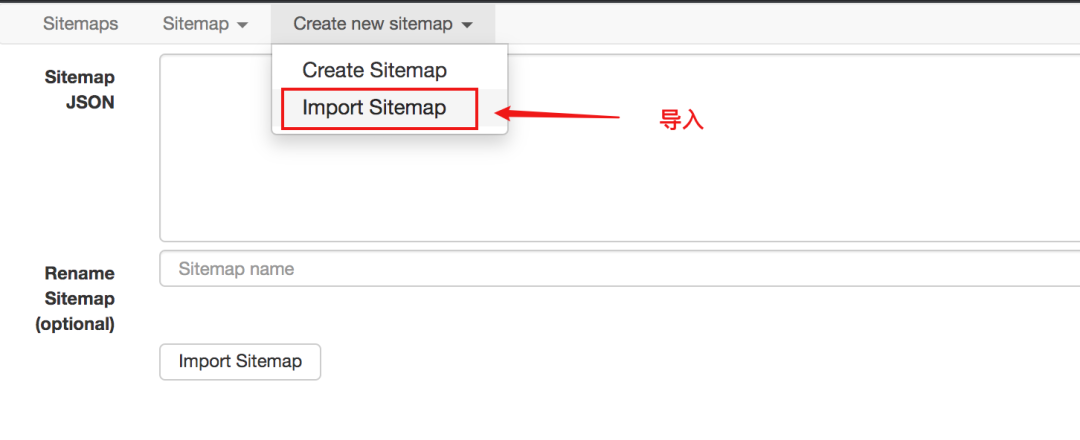
站点地图支持导出和导入,这意味着您编写的站点地图可以与他人共享。
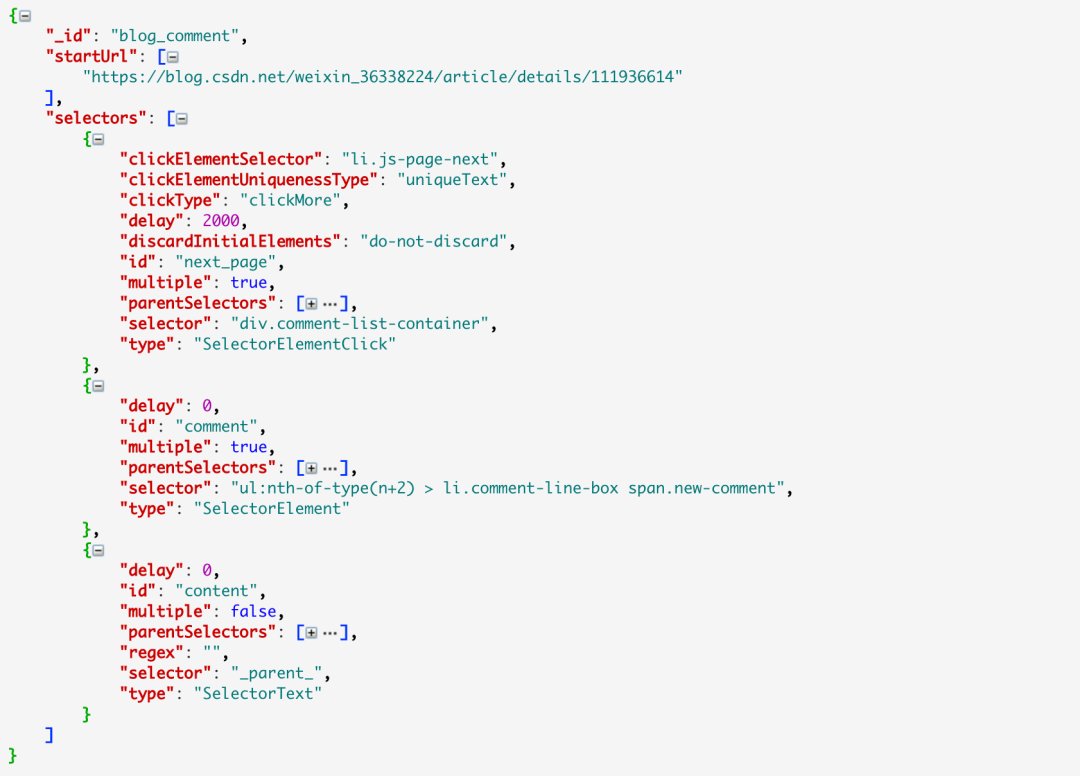
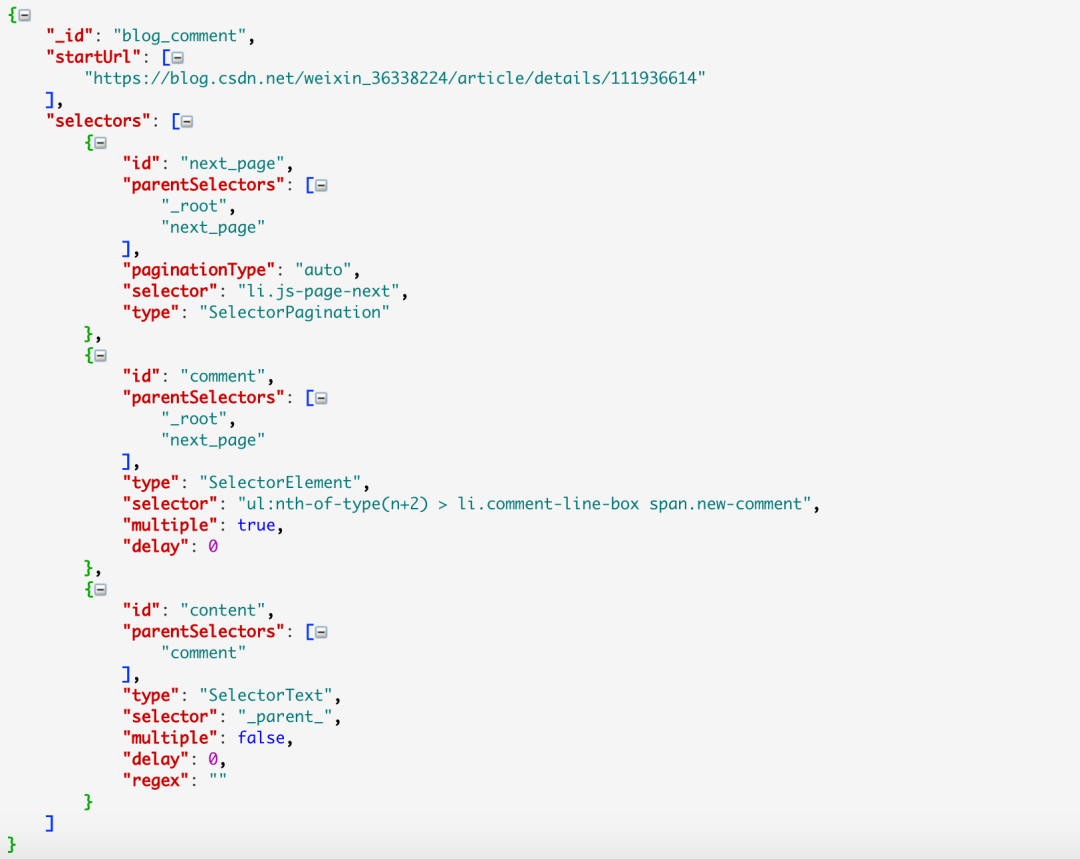
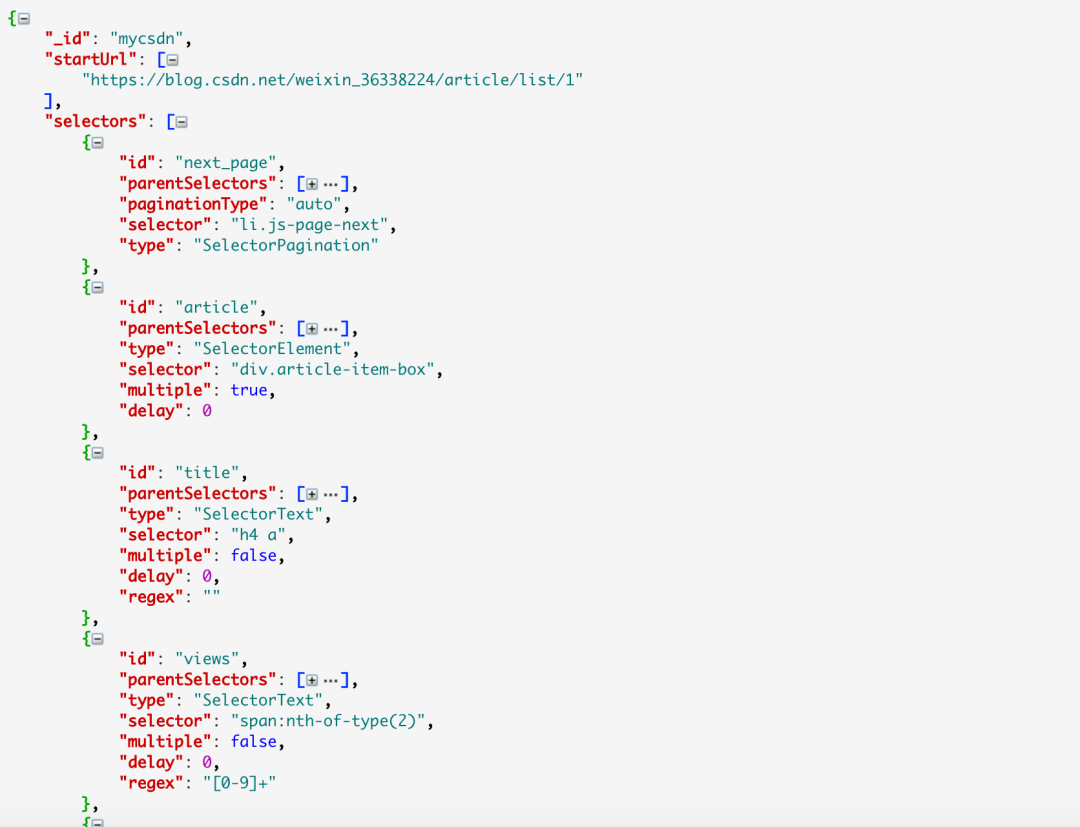
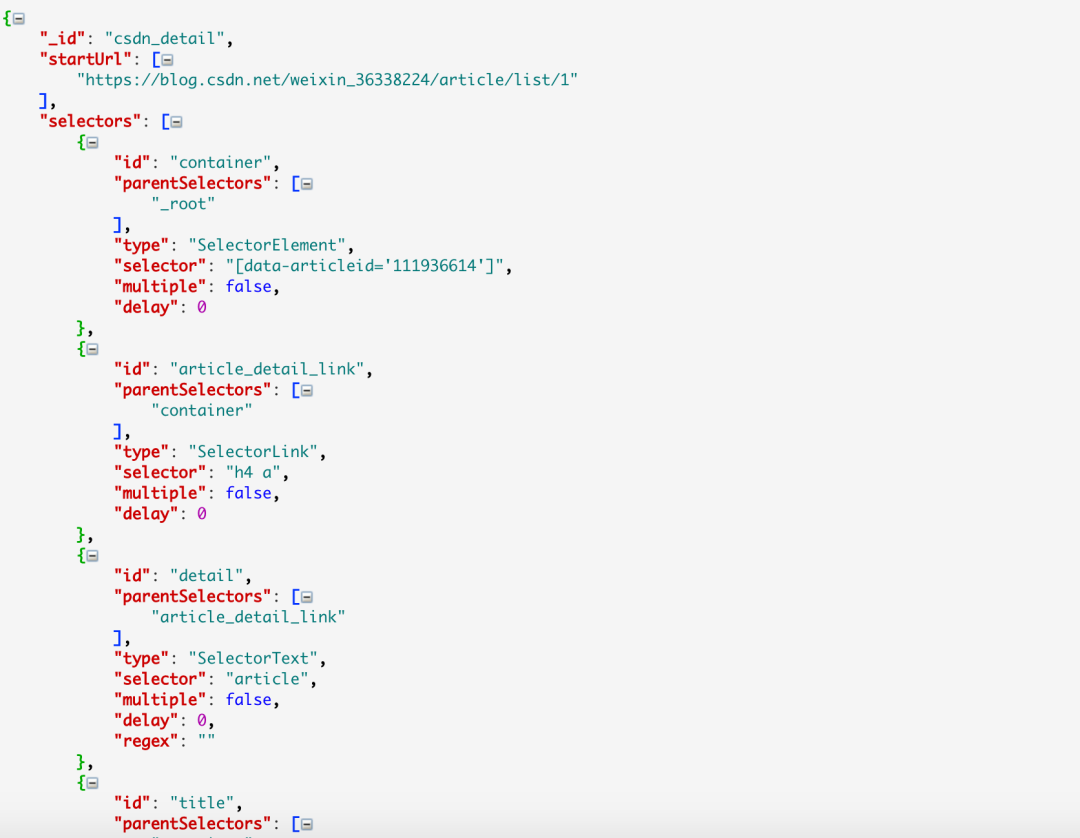
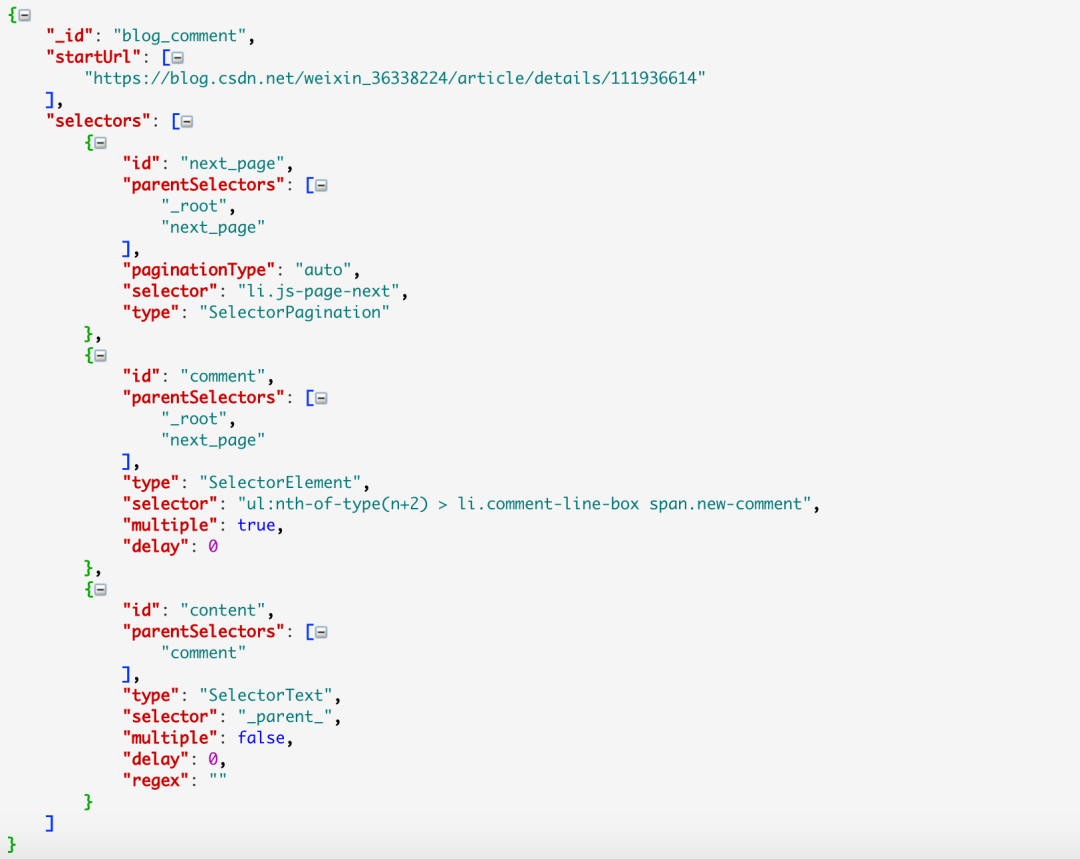
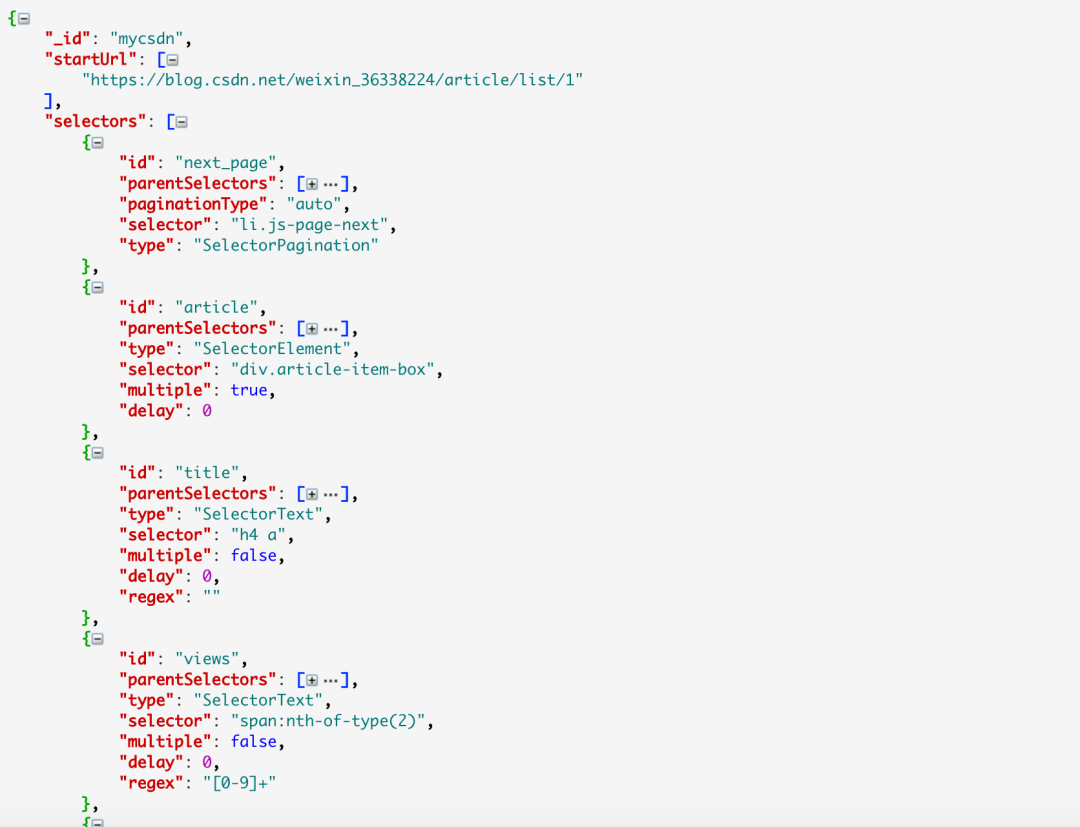
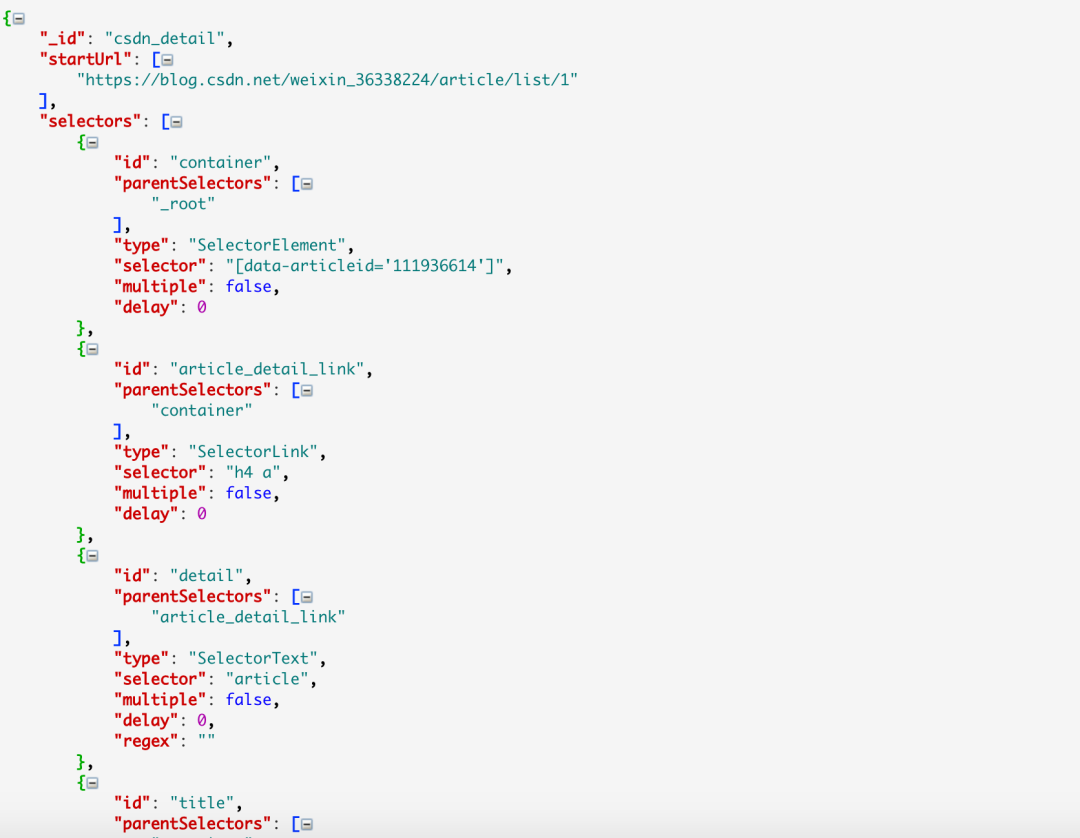
从下图可以看出,sitemap代码是一串JSON配置
只要拿到这个配置,就可以导入别人的站点地图
选择器
直译过来就是一个选择器。要从一个充满数据的 HTML 页面中提取数据,需要一个选择器来定位我们数据的具体位置。
每个 Selector 可以获取一条数据。要获取多条数据,需要定位多个 Selector。
Web Scraper 提供的 Selector 有很多,但本文文章 只介绍几个使用最频繁、覆盖面最广的 Selector。了解一二之后,其他的原理都差不多。可以上手了。
Web Scraper 使用 CSS 选择器来定位元素。如果你不知道,没关系。在大多数场景下,您可以直接通过鼠标点击选择元素,Web Scraper 会自动解析相应的 CSS。小路。
Selector 可以嵌套,子 Selector 的 CSS 选择器作用域就是父 Selector。
正是有了这种无穷无尽的嵌套关系,我们才能递归地爬取网站的全部数据。
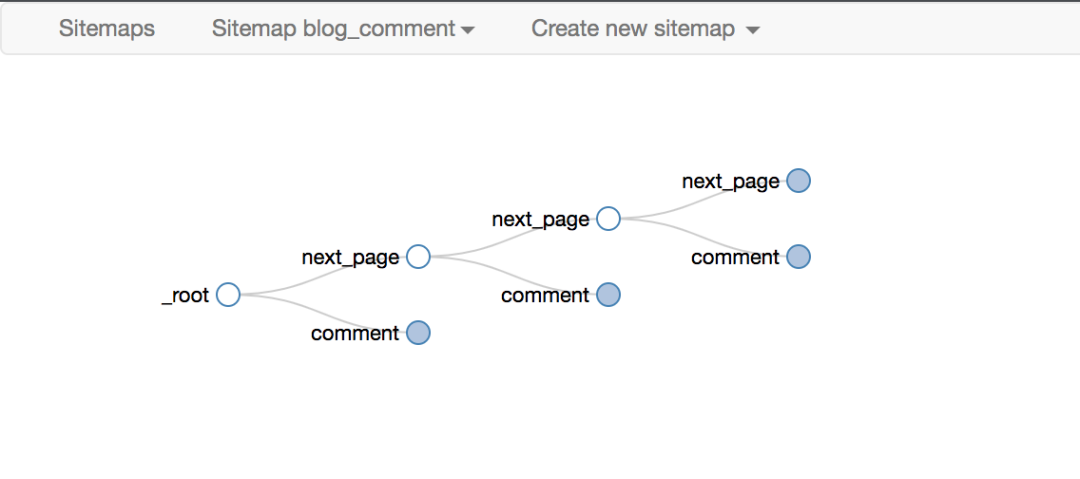
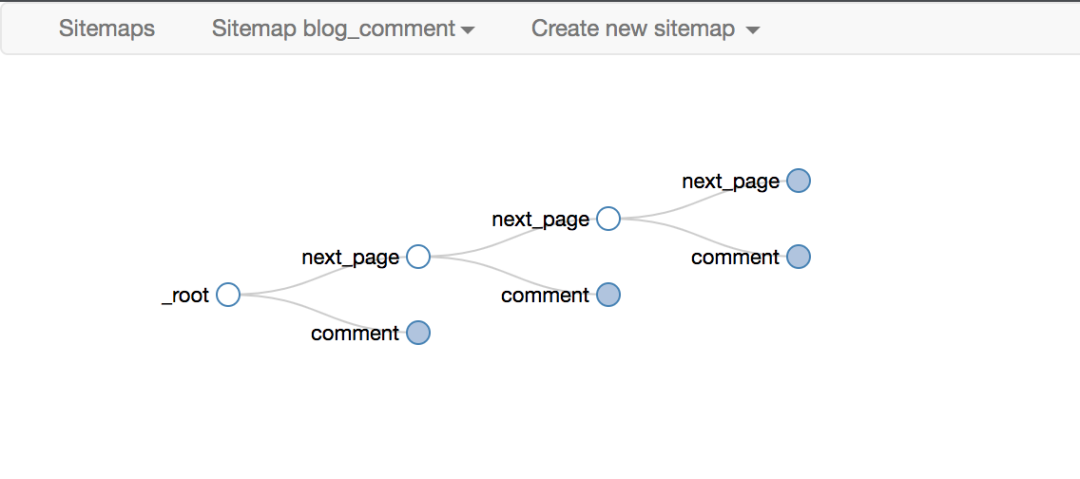
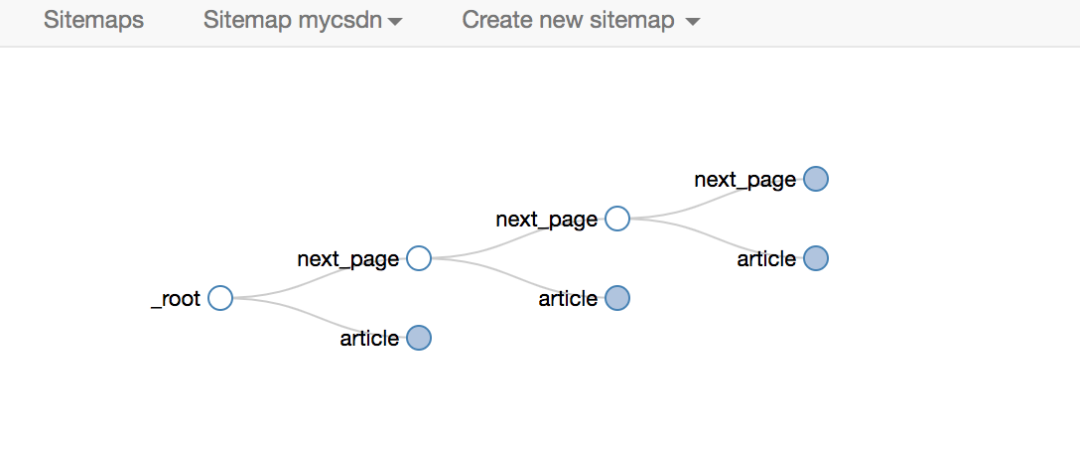
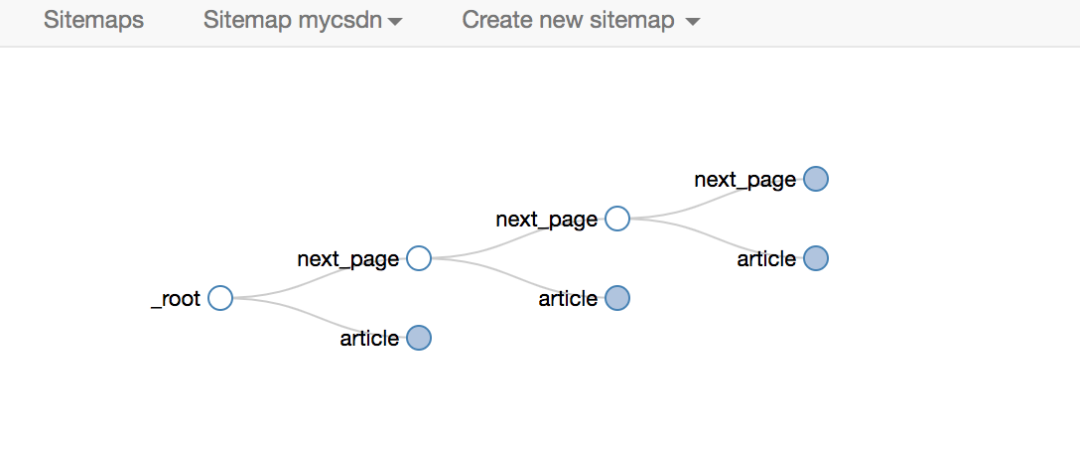
下面是我们后面经常放的选择器拓扑,可以用来直观的展示Web Scraper的爬取逻辑
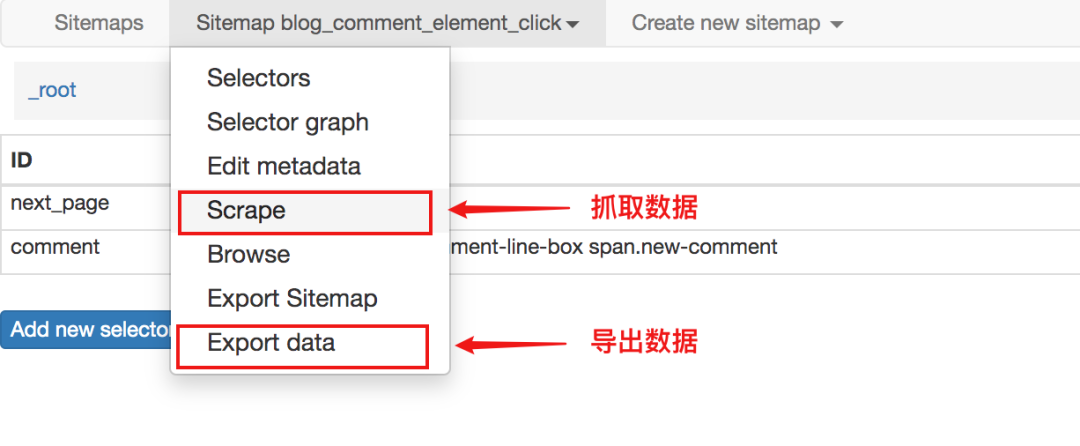
数据抓取和导出
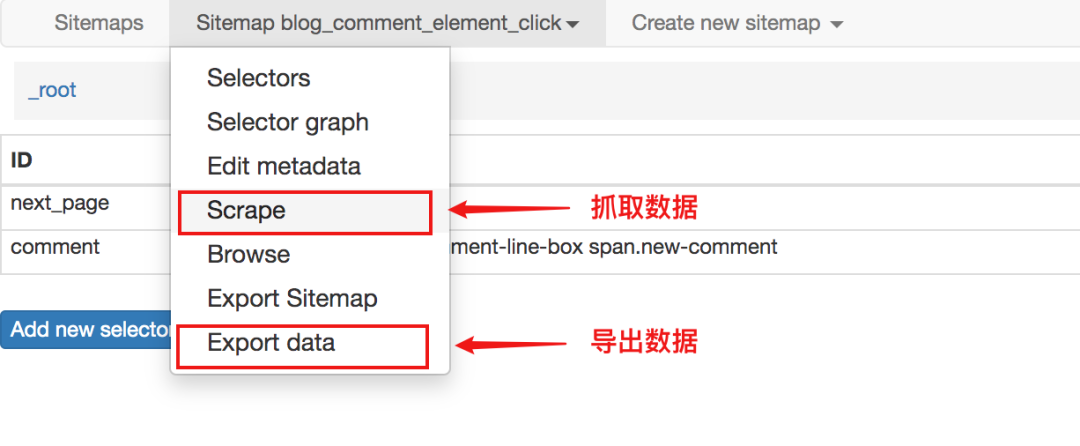
定义站点地图规则后,单击“抓取”开始抓取数据。
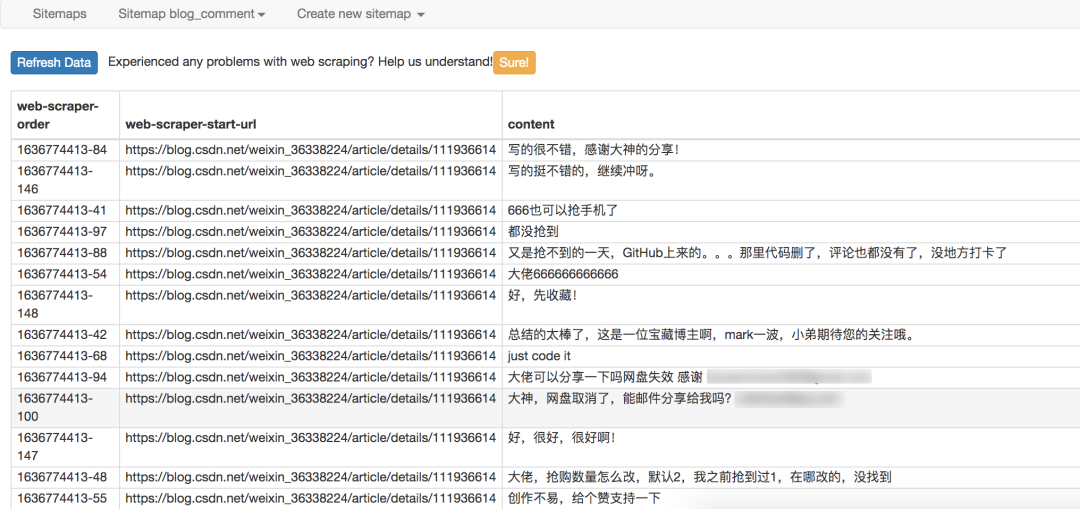
爬取数据后,不会立即显示在页面上,需要再次手动点击刷新按钮才能看到数据。
最终数据也可以导出为 csv 或 xlsx 文件。
# 3. 寻呼机爬取
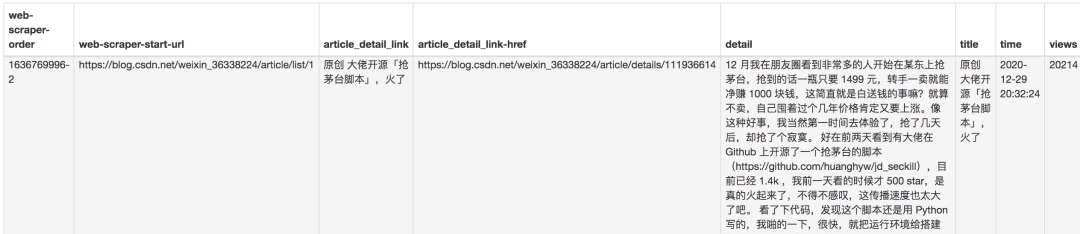
爬取数据最经典的模型是列表、分页和明细。接下来我就围绕这个方向爬取CSDN博客文章来介绍几个Selector的用法。
寻呼机可以分为两种类型:
在早期版本的 web-scraper 中,两种爬取方式是不同的。
对于一些 网站 来说确实足够了,但有很大的局限性。
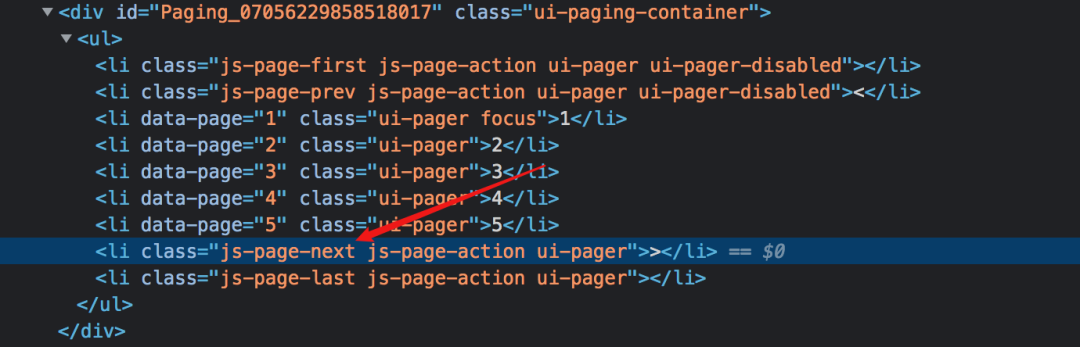
经过我的实验,使用Link选择器的第一个原理是在下一页取出a标签的超链接,然后访问它,但并不是所有网站的下一页都是通过a标签实现的.
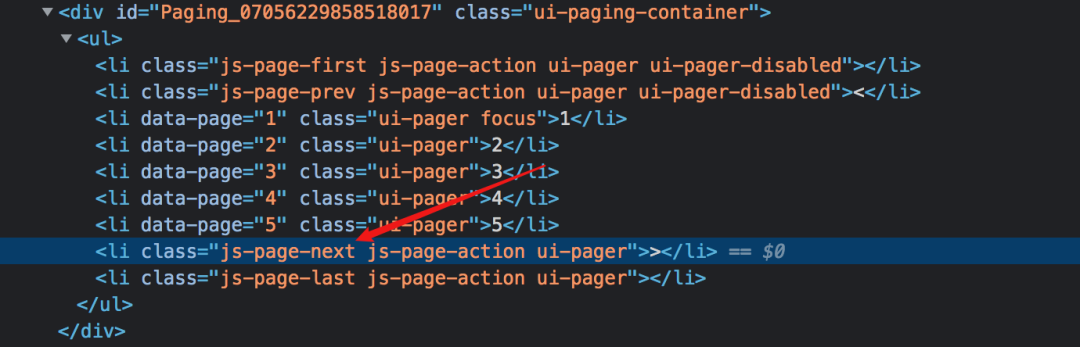
如果用js监听事件然后像下面这样跳转,就不能使用Link选择器了。
在新版本的网络爬虫中,它提供了对导航分页器的特殊支持,并增加了一个分页选择器,可以完全适用于两种场景,下面我将进行演示。
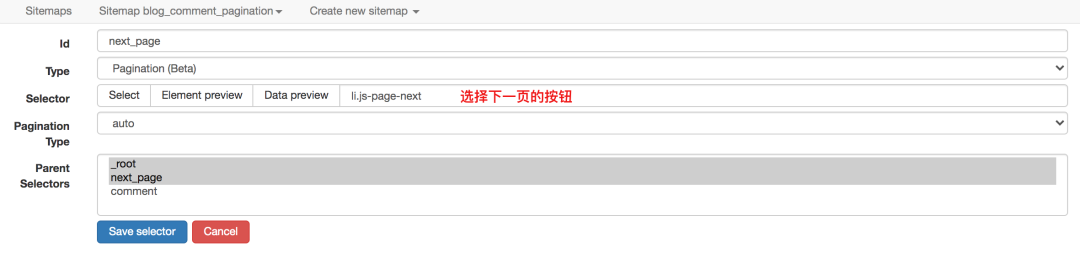
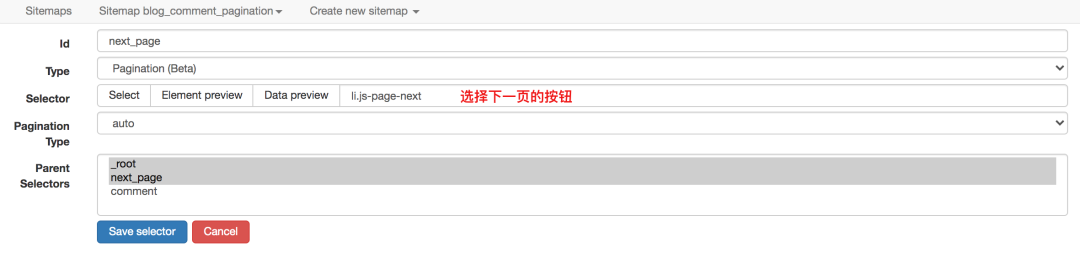
寻呼机爬行而不重新加载页面
点击具体的CSDN博文,拉到底部,就可以看到评论区了。
如果你的文章比较热门,有很多同学评论,CSDN会分页显示,但是不管在哪个页面评论都属于同一篇文章文章,你浏览的时候当你在任何页面的评论区时,博文不需要刷新,因为这个分页不会重新加载页面。
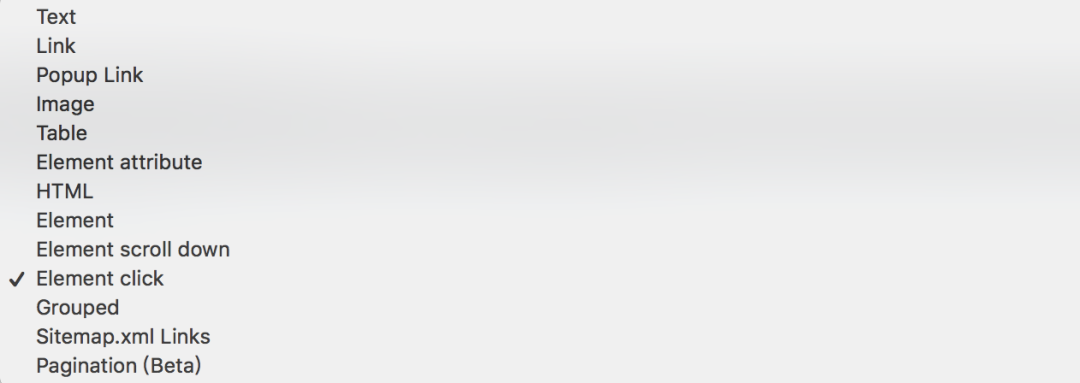
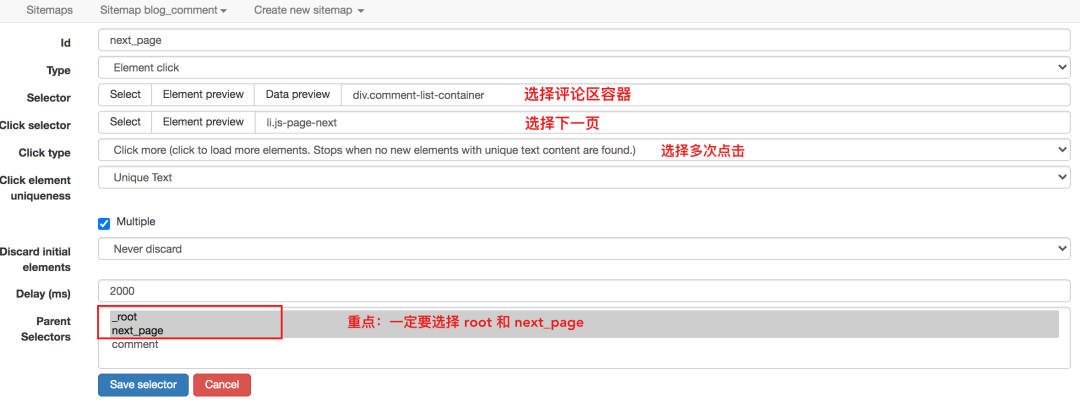
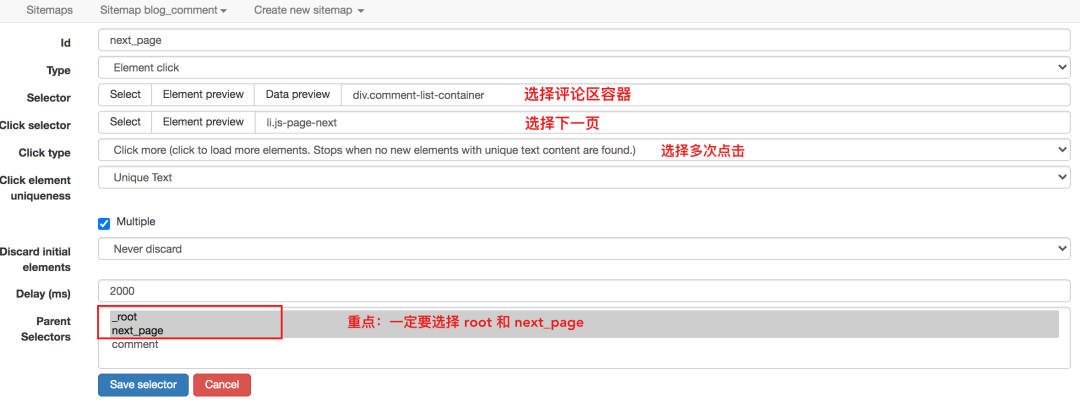
对于这种不需要重新加载页面的点击,可以使用Element Click来解决。
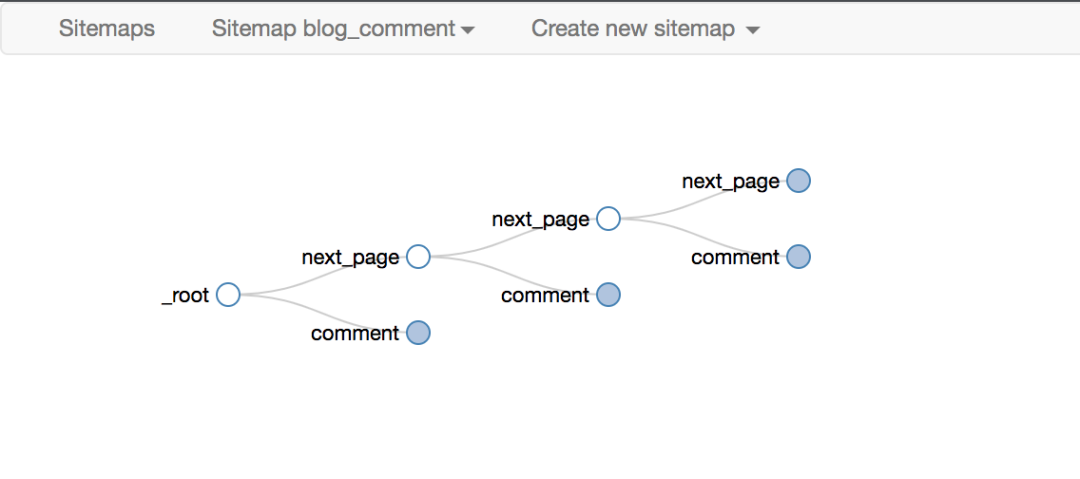
最后一点必须注意,要选择root和next_page,只有这样才能递归爬取
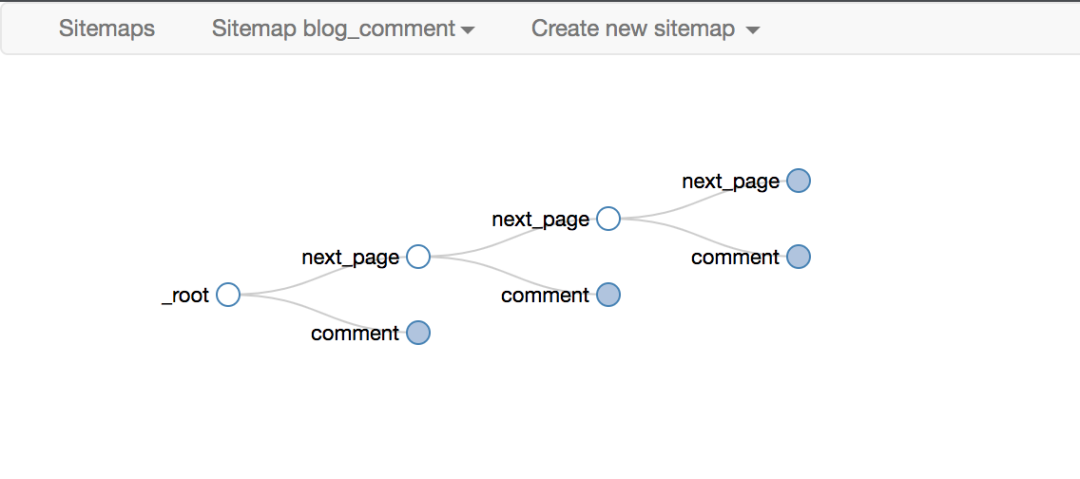
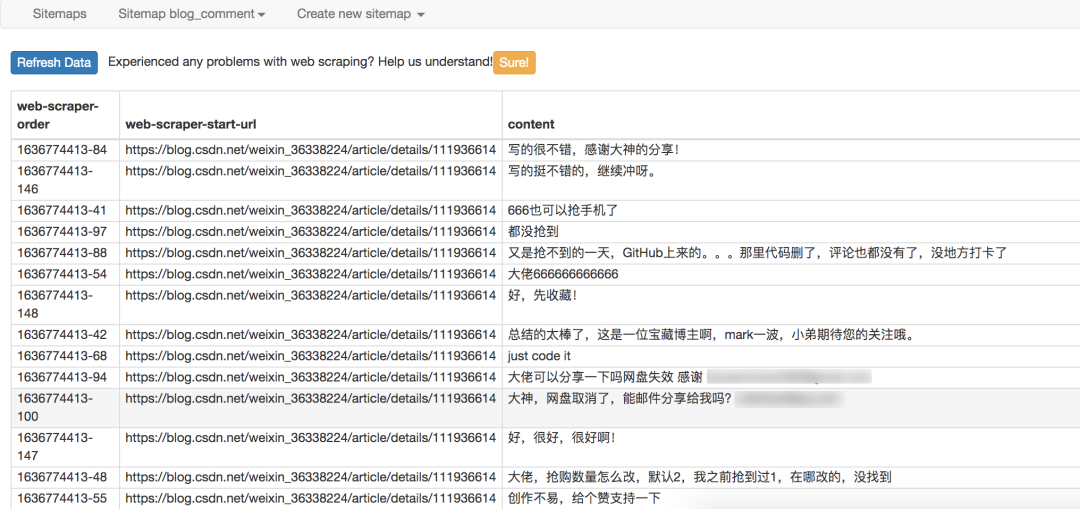
最终爬取效果如下
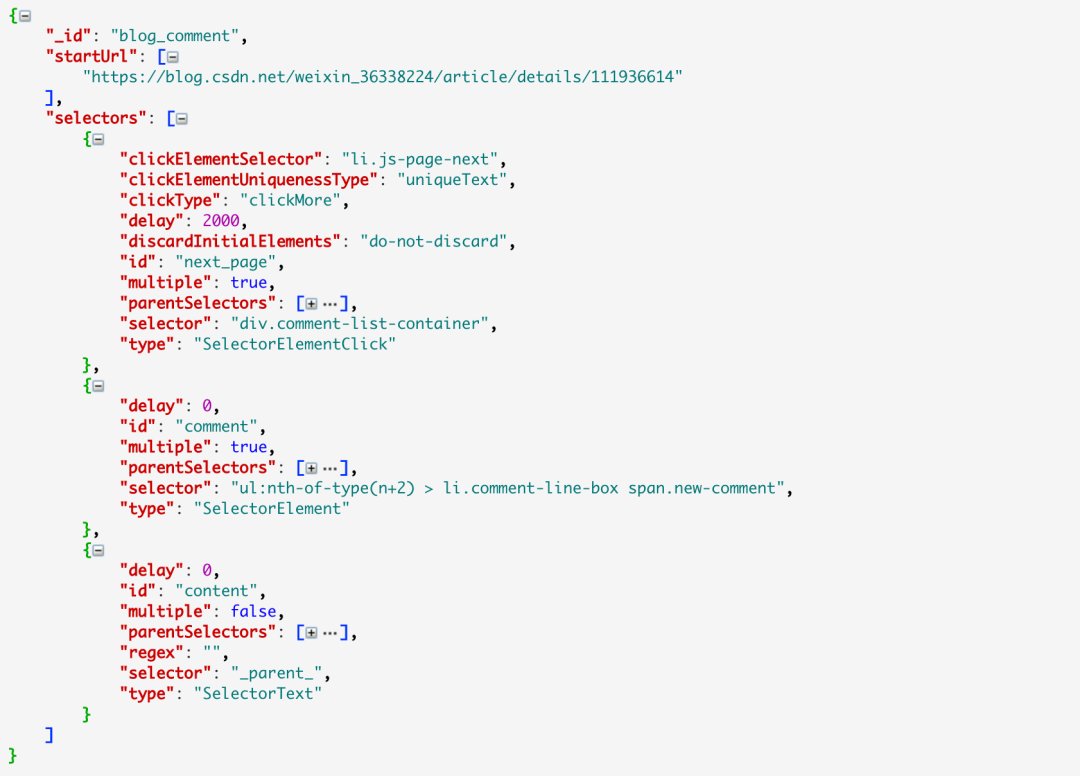
使用Element Click的sitemap配置如下,可以直接导入我的配置进行研究,下载配置文件:
当然,对于分页之类的东西,网页爬虫提供了更专业的分页选择器,配置更精简,效果最好。
对应sitemap的配置如下,可以直接导入使用,下载配置文件:
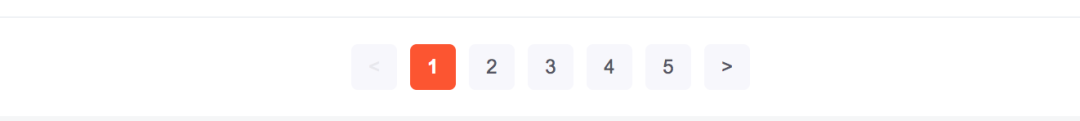
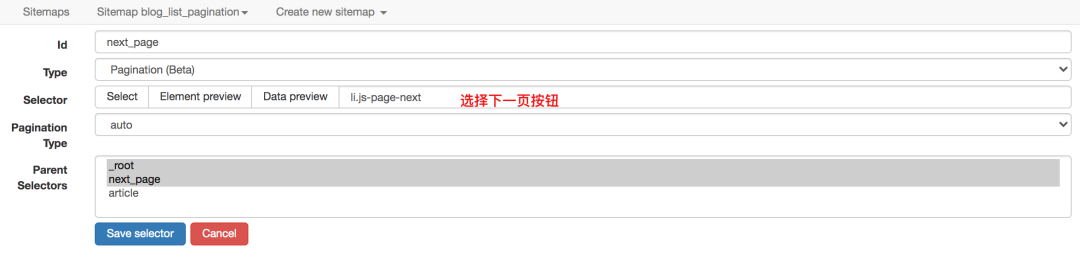
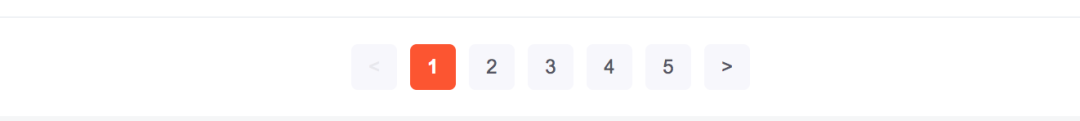
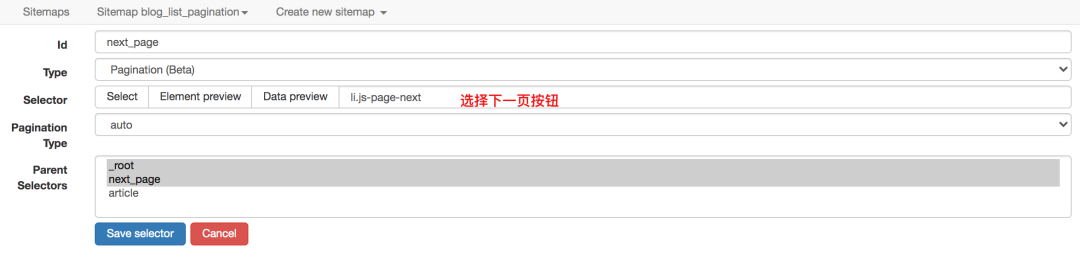
寻呼机爬行以重新加载页面
CSDN的博客文章列表,拉到底部,点击具体页面按钮,否则最右边的下一页会重新加载当前页面。
对于这种分页器,Element Click 无能为力,读者可以自行验证,最多只能爬一页后关闭。
而且作为一个为分页而生的Pagination选择器,自然适用
爬取的拓扑同上,这里不再赘述。
对应sitemap的配置如下,可以直接导入学习,下载配置文件:
# 4. 次要页面的爬取
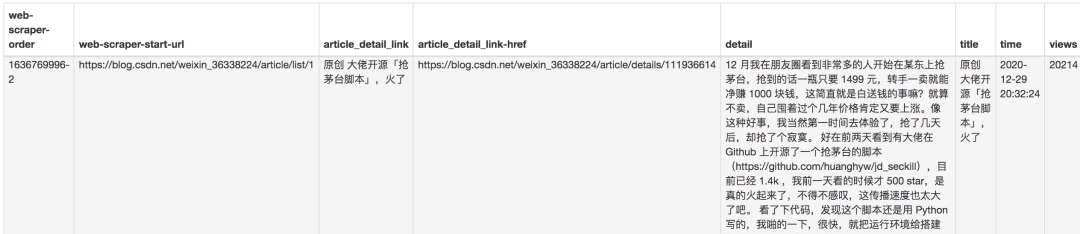
CSDN的博客列表列表页,显示的信息比较粗略,只有标题,发表时间,阅读量,评论数,是否是原创。
如果你想获得更多的信息,比如博文的文字、点赞数、采集数、评论区的内容,你必须点击具体的博文链接才能查看。
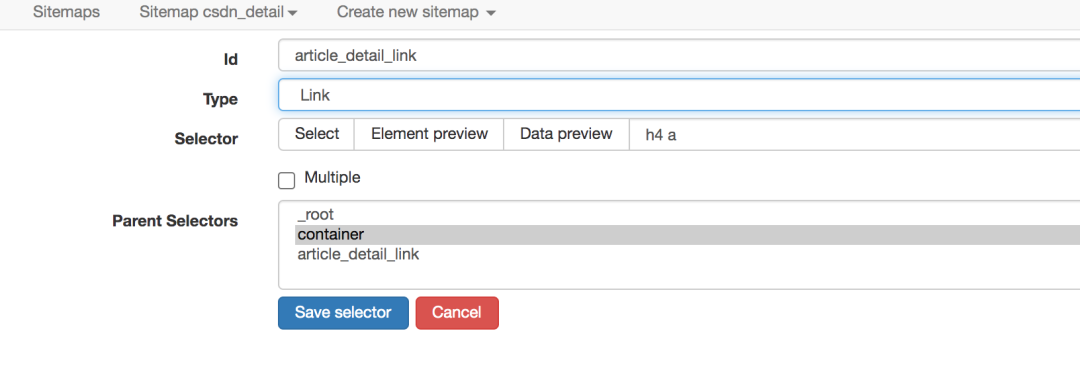
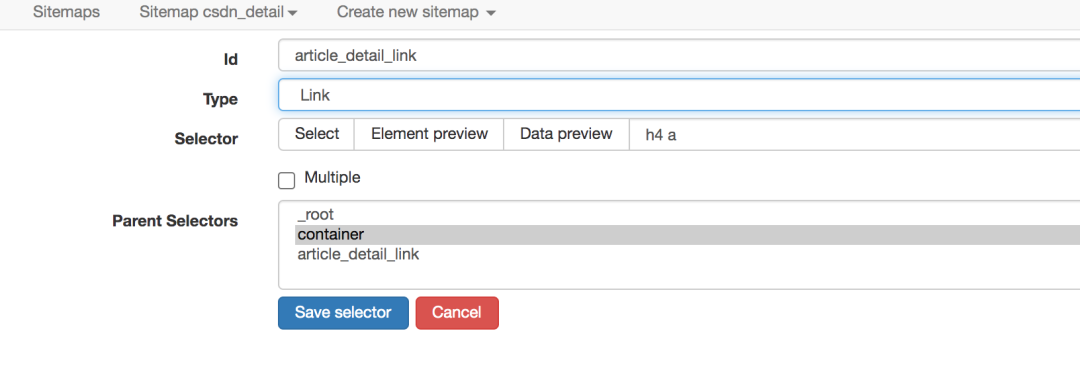
网络爬虫的操作逻辑与人类相同。如果你想抓取更详细的博文信息,你必须打开一个新的页面来获取它,而网络爬虫的链接选择器恰好做到了这一点。
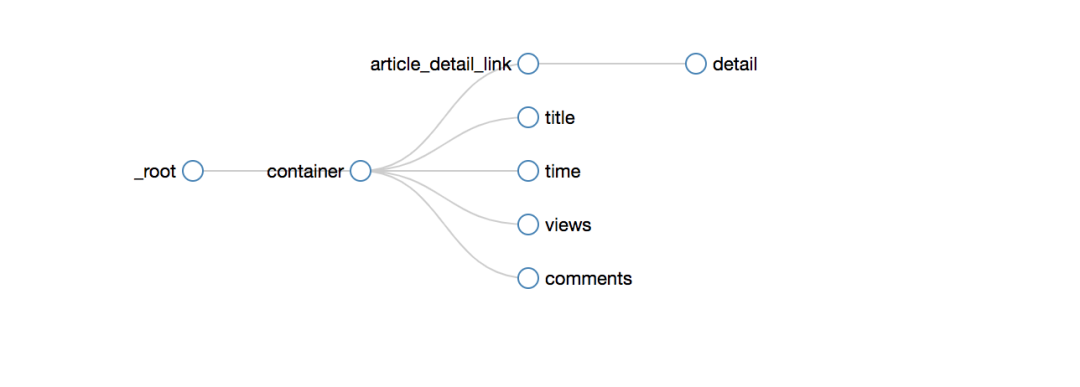
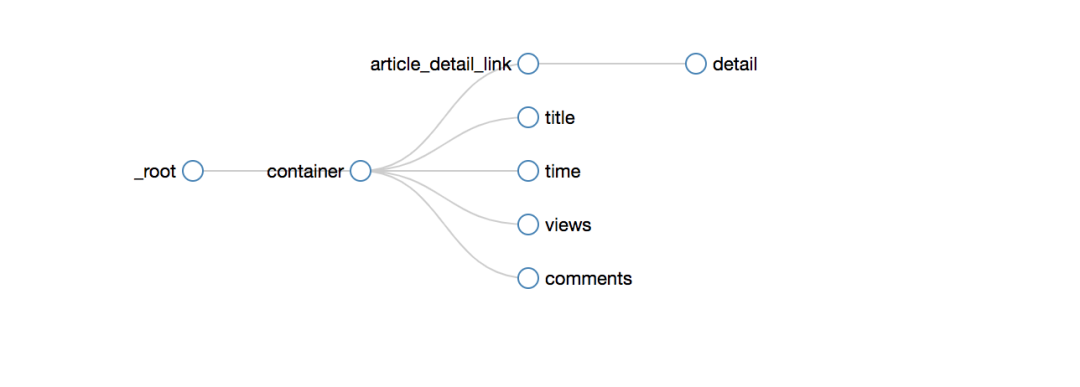
爬取路径拓扑如下
爬取的效果如下
sitemap的配置如下,可以直接导入使用,下载配置文件:
# 5. 最后
以上整理了分页和二级页面的爬取方案,主要有:分页器爬取和二级页面爬取。
只要学会了这两个,就已经可以处理绝大多数结构化的网络数据了。 查看全部
chrome抓取网页插件(Python从入门到进阶共10本电子书今日鸡汤八骏日行三万里)
点击上方“Python爬虫与数据挖掘”关注
回复“书籍”获取Python从入门到进阶共10本电子书
这
日
小鸡
汤
八马日行三万里,穆王无事归。
经常遇到一些简单的需求,需要在某个网站上爬取一些数据,但是这些页面的结构很简单,数据量也比较少。自己写代码是可以的,但是没用。牛刀?
目前市面上有一些成熟的零码爬虫工具,比如优采云,有现成的模板可以使用,一些爬取规则也可以自己定义。但是我今天要介绍的是另一个神器——Web Scraper,它是Chrome浏览器的扩展。安装后,可以直接在F12调试工具中使用。
# 1. 安装网络爬虫
有条件的同学,可以直接在商店搜索Web Scraper进行安装

没有条件的同学可以来这个网站()下载crx文件,然后离线安装。具体方法可以借助搜索引擎解决。

安装后需要重启一次Chrome,然后F12才能看到工具

# 2. 基本概念和操作
在使用 Web Scraper 之前,需要先解释一下它的一些基本概念:
网站地图
直译为网站map,有了这个地图爬虫就可以跟着它获取我们需要的数据。
所以sitemap其实可以理解为网站的爬虫程序。要爬取多个 网站 数据,需要定义多个站点地图。
站点地图支持导出和导入,这意味着您编写的站点地图可以与他人共享。
从下图可以看出,sitemap代码是一串JSON配置

只要拿到这个配置,就可以导入别人的站点地图

选择器
直译过来就是一个选择器。要从一个充满数据的 HTML 页面中提取数据,需要一个选择器来定位我们数据的具体位置。
每个 Selector 可以获取一条数据。要获取多条数据,需要定位多个 Selector。
Web Scraper 提供的 Selector 有很多,但本文文章 只介绍几个使用最频繁、覆盖面最广的 Selector。了解一二之后,其他的原理都差不多。可以上手了。

Web Scraper 使用 CSS 选择器来定位元素。如果你不知道,没关系。在大多数场景下,您可以直接通过鼠标点击选择元素,Web Scraper 会自动解析相应的 CSS。小路。
Selector 可以嵌套,子 Selector 的 CSS 选择器作用域就是父 Selector。
正是有了这种无穷无尽的嵌套关系,我们才能递归地爬取网站的全部数据。
下面是我们后面经常放的选择器拓扑,可以用来直观的展示Web Scraper的爬取逻辑

数据抓取和导出
定义站点地图规则后,单击“抓取”开始抓取数据。
爬取数据后,不会立即显示在页面上,需要再次手动点击刷新按钮才能看到数据。
最终数据也可以导出为 csv 或 xlsx 文件。

# 3. 寻呼机爬取
爬取数据最经典的模型是列表、分页和明细。接下来我就围绕这个方向爬取CSDN博客文章来介绍几个Selector的用法。
寻呼机可以分为两种类型:
在早期版本的 web-scraper 中,两种爬取方式是不同的。
对于一些 网站 来说确实足够了,但有很大的局限性。
经过我的实验,使用Link选择器的第一个原理是在下一页取出a标签的超链接,然后访问它,但并不是所有网站的下一页都是通过a标签实现的.
如果用js监听事件然后像下面这样跳转,就不能使用Link选择器了。

在新版本的网络爬虫中,它提供了对导航分页器的特殊支持,并增加了一个分页选择器,可以完全适用于两种场景,下面我将进行演示。
寻呼机爬行而不重新加载页面
点击具体的CSDN博文,拉到底部,就可以看到评论区了。
如果你的文章比较热门,有很多同学评论,CSDN会分页显示,但是不管在哪个页面评论都属于同一篇文章文章,你浏览的时候当你在任何页面的评论区时,博文不需要刷新,因为这个分页不会重新加载页面。

对于这种不需要重新加载页面的点击,可以使用Element Click来解决。

最后一点必须注意,要选择root和next_page,只有这样才能递归爬取

最终爬取效果如下

使用Element Click的sitemap配置如下,可以直接导入我的配置进行研究,下载配置文件:

当然,对于分页之类的东西,网页爬虫提供了更专业的分页选择器,配置更精简,效果最好。

对应sitemap的配置如下,可以直接导入使用,下载配置文件:

寻呼机爬行以重新加载页面
CSDN的博客文章列表,拉到底部,点击具体页面按钮,否则最右边的下一页会重新加载当前页面。

对于这种分页器,Element Click 无能为力,读者可以自行验证,最多只能爬一页后关闭。
而且作为一个为分页而生的Pagination选择器,自然适用

爬取的拓扑同上,这里不再赘述。

对应sitemap的配置如下,可以直接导入学习,下载配置文件:

# 4. 次要页面的爬取
CSDN的博客列表列表页,显示的信息比较粗略,只有标题,发表时间,阅读量,评论数,是否是原创。
如果你想获得更多的信息,比如博文的文字、点赞数、采集数、评论区的内容,你必须点击具体的博文链接才能查看。

网络爬虫的操作逻辑与人类相同。如果你想抓取更详细的博文信息,你必须打开一个新的页面来获取它,而网络爬虫的链接选择器恰好做到了这一点。

爬取路径拓扑如下

爬取的效果如下

sitemap的配置如下,可以直接导入使用,下载配置文件:

# 5. 最后
以上整理了分页和二级页面的爬取方案,主要有:分页器爬取和二级页面爬取。
只要学会了这两个,就已经可以处理绝大多数结构化的网络数据了。
chrome抓取网页插件( 常见的几个谷歌跨境插件提高工作效率的几种方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-01-15 01:13
常见的几个谷歌跨境插件提高工作效率的几种方法)
跨境电子商务最常用的浏览器是谷歌浏览器。谷歌浏览器中有很多插件可以极大地帮助您提高工作效率。今天我们就来了解几个常见的谷歌跨境插件。
1、谷歌翻译
事实上,很多人开始使用有道翻译而不是谷歌翻译。后来随着工作经验的积累,有道翻译的功能并没有完善,大家开始逐渐转向谷歌翻译,从此一发不可收拾。让我们先谈谈谷歌翻译插件的优势。浏览网页时,鼠标右键可以直接将页面转换为Chrome浏览器的默认语言。如果Chrome浏览器的默认语言是中文,那么在浏览英文或西班牙文页面时,右键选择需要的语言,谷歌翻译会自动翻译页面。
2、猎人
在客户开发阶段,业务员在寻找潜在客户时,关键的一步就是找到对方的联系方式。如果您在网站上浏览和搜索,可能会消耗大量时间;如果您尝试通过其他社交媒体添加好友,则存在被对方忽略的风险。Hunter 的使用非常简单。如果你对某个网站感兴趣,想找到对方的联系方式,只需要打开应用即可。Hunter 可以利用其强大的爬取功能将所有网站 人的联系信息以姓名、电话号码和电子邮件地址的形式组织和呈现。销售人员只需保存相关信息,以备日后进一步跟进。
3、妈妈顿
刚开始使用Momentun的时候,我以为可以让Chrome浏览器拥有漂亮的壁纸,这样我就不用每天工作那么无聊了,只要看看美丽的风景,工作心情就会好很多。
4、Grammarly 语法工具
语法工具,用于纠正网页编辑中的语法错误。比如你在LinkedIn上发帖子,如果帖子有语法错误,会提示你,方便我们写文案。
5、类似网站
Similar Sites 是一个谷歌浏览器插件,可以搜索相关主题网站。在chrome中安装Similar Sites插件后,用户可以浏览一个网站,如果需要查看更多内容或类似内容,可以点击chrome右上角的Similar Sites插件快速搜索。Similar Sites将为用户提供10个相似的网站和简介供用户选择。网站列表,你也许能找到你要找的东西。 查看全部
chrome抓取网页插件(
常见的几个谷歌跨境插件提高工作效率的几种方法)

跨境电子商务最常用的浏览器是谷歌浏览器。谷歌浏览器中有很多插件可以极大地帮助您提高工作效率。今天我们就来了解几个常见的谷歌跨境插件。
1、谷歌翻译
事实上,很多人开始使用有道翻译而不是谷歌翻译。后来随着工作经验的积累,有道翻译的功能并没有完善,大家开始逐渐转向谷歌翻译,从此一发不可收拾。让我们先谈谈谷歌翻译插件的优势。浏览网页时,鼠标右键可以直接将页面转换为Chrome浏览器的默认语言。如果Chrome浏览器的默认语言是中文,那么在浏览英文或西班牙文页面时,右键选择需要的语言,谷歌翻译会自动翻译页面。
2、猎人
在客户开发阶段,业务员在寻找潜在客户时,关键的一步就是找到对方的联系方式。如果您在网站上浏览和搜索,可能会消耗大量时间;如果您尝试通过其他社交媒体添加好友,则存在被对方忽略的风险。Hunter 的使用非常简单。如果你对某个网站感兴趣,想找到对方的联系方式,只需要打开应用即可。Hunter 可以利用其强大的爬取功能将所有网站 人的联系信息以姓名、电话号码和电子邮件地址的形式组织和呈现。销售人员只需保存相关信息,以备日后进一步跟进。
3、妈妈顿
刚开始使用Momentun的时候,我以为可以让Chrome浏览器拥有漂亮的壁纸,这样我就不用每天工作那么无聊了,只要看看美丽的风景,工作心情就会好很多。
4、Grammarly 语法工具
语法工具,用于纠正网页编辑中的语法错误。比如你在LinkedIn上发帖子,如果帖子有语法错误,会提示你,方便我们写文案。
5、类似网站
Similar Sites 是一个谷歌浏览器插件,可以搜索相关主题网站。在chrome中安装Similar Sites插件后,用户可以浏览一个网站,如果需要查看更多内容或类似内容,可以点击chrome右上角的Similar Sites插件快速搜索。Similar Sites将为用户提供10个相似的网站和简介供用户选择。网站列表,你也许能找到你要找的东西。
chrome抓取网页插件(更文挑战第1天:自动签到卡,五块钱一个月)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-01-12 17:12
这是我参加更文挑战赛的第一天。活动详情请查看:更文挑战赛
最近在奇点中文网上看小说,突然发现官方竟然还卖一个月五块钱的自动签到卡!作为一个程序员,你怎么能花这么多钱!
于是我开始写剧本。
第 1 步:尝试有规律地模拟按钮点击
图片中的“已认领”是未认领前的红色按钮!!
我试过直接在控制台写js,可行但不完全可行,因为每次点击接收后页面都会刷新;我必须另谋出路。想来想去,我们只能找到一个插件来自动注入这段代码。于是,我修改了一个很久没用的插件,把这段代码塞进去。完美的!做得好!
但是这里还有一个问题,就是虽然实现了,但是不明白这个谷歌插件的开发方式。
第二步:全网搜索谷歌插件开发文档
经过一番搜索,我终于找到了目前编写此脚本的最佳文档。
英文文档最好找,用谷歌搜索就可以找到,需要翻墙。
中文文档参差不齐,终于找到了一个很不错的博客,有需要的可以点个赞,【干货】Chrome插件(扩展)开发攻略
第三步:开始开发,功能逻辑并不复杂,只是一个想法
我已经把代码上传到了GitHub,有兴趣的可以入手。链接在这里:pxyzexp-qidian
代码目录如下:
*_locales:* 是为了国际化而引入的。这里无需介绍。其他国家不应该用起点看小说。
img:存储图标
js:js文件
background.html:在后台连续运行的 HTML(常驻)
manifest.json:核心配置文件,这个是最重要的
popup.html:浏览器右上角图标显示的页面
重点关注三个文件:manifest.json、content-script.js、popup.html
manifest.json(必须有,插件的所有配置参数都在这个里面):
//这里是我的配置。
{
"manifest_version": 2, // 清单文件的版本,这个必须写,而且必须是2
"name": "pxyzexp-qidian", // 插件名称
"version": "1.0.0", //插件版本
"description": "起点自动签到工具",
"background": { //插件后台
"page": "background.html"
},
"icons": //插件图标
{
"48": "img/icon.png",
"128": "img/icon.png"
},
"browser_action": //浏览器右上角图标设置
{
"default_icon": "img/icon.png",
"default_title": "起点自动签到工具",
"default_popup": "popup.html" //浏览器右上角图标展示页面
},
"content_scripts":
[
{
// "" :匹配所有地址
"matches": ["https://my.qidian.com/level/*"],
// 多个JS按顺序注入
"js": ["js/content-script.js"],
// 代码注入的时间
"run_at": "document_end"
}
],
// 默认语言
"default_locale": "zh_CN"
}
content-script.js(js注入,自动点击按钮登录的脚本在这里)
<p>(function() {
//定时点击,因为起点中文网签到的时候,会有时间限制,就挑了个最简单的方式,重复点击,对网页也不会造成什么负荷
setInterval(function(){
var demo = document.getElementById('elTaskWrap');
var liEle = demo.getElementsByTagName('li');
for(var i=0;i 查看全部
chrome抓取网页插件(更文挑战第1天:自动签到卡,五块钱一个月)
这是我参加更文挑战赛的第一天。活动详情请查看:更文挑战赛
最近在奇点中文网上看小说,突然发现官方竟然还卖一个月五块钱的自动签到卡!作为一个程序员,你怎么能花这么多钱!

于是我开始写剧本。
第 1 步:尝试有规律地模拟按钮点击

图片中的“已认领”是未认领前的红色按钮!!
我试过直接在控制台写js,可行但不完全可行,因为每次点击接收后页面都会刷新;我必须另谋出路。想来想去,我们只能找到一个插件来自动注入这段代码。于是,我修改了一个很久没用的插件,把这段代码塞进去。完美的!做得好!
但是这里还有一个问题,就是虽然实现了,但是不明白这个谷歌插件的开发方式。
第二步:全网搜索谷歌插件开发文档
经过一番搜索,我终于找到了目前编写此脚本的最佳文档。
英文文档最好找,用谷歌搜索就可以找到,需要翻墙。
中文文档参差不齐,终于找到了一个很不错的博客,有需要的可以点个赞,【干货】Chrome插件(扩展)开发攻略
第三步:开始开发,功能逻辑并不复杂,只是一个想法
我已经把代码上传到了GitHub,有兴趣的可以入手。链接在这里:pxyzexp-qidian
代码目录如下:

*_locales:* 是为了国际化而引入的。这里无需介绍。其他国家不应该用起点看小说。
img:存储图标
js:js文件
background.html:在后台连续运行的 HTML(常驻)
manifest.json:核心配置文件,这个是最重要的
popup.html:浏览器右上角图标显示的页面
重点关注三个文件:manifest.json、content-script.js、popup.html
manifest.json(必须有,插件的所有配置参数都在这个里面):
//这里是我的配置。
{
"manifest_version": 2, // 清单文件的版本,这个必须写,而且必须是2
"name": "pxyzexp-qidian", // 插件名称
"version": "1.0.0", //插件版本
"description": "起点自动签到工具",
"background": { //插件后台
"page": "background.html"
},
"icons": //插件图标
{
"48": "img/icon.png",
"128": "img/icon.png"
},
"browser_action": //浏览器右上角图标设置
{
"default_icon": "img/icon.png",
"default_title": "起点自动签到工具",
"default_popup": "popup.html" //浏览器右上角图标展示页面
},
"content_scripts":
[
{
// "" :匹配所有地址
"matches": ["https://my.qidian.com/level/*"],
// 多个JS按顺序注入
"js": ["js/content-script.js"],
// 代码注入的时间
"run_at": "document_end"
}
],
// 默认语言
"default_locale": "zh_CN"
}
content-script.js(js注入,自动点击按钮登录的脚本在这里)
<p>(function() {
//定时点击,因为起点中文网签到的时候,会有时间限制,就挑了个最简单的方式,重复点击,对网页也不会造成什么负荷
setInterval(function(){
var demo = document.getElementById('elTaskWrap');
var liEle = demo.getElementsByTagName('li');
for(var i=0;i
chrome抓取网页插件(爬取这些数据需要哪些工具?一句代码都不用写!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-01-12 17:10
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面显示了一些捕获的数据:
可以看到,爬取的地址、评论者、评论内容、时间、商品颜色都已经被抓取。那么,抓取这些数据需要哪些工具呢?只有两个:
1. Chrome 浏览器;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1.首先复制下面的代码,是的,你不需要写代码,但是要上手,还是需要复制代码,以后可以自己自定义选择,不用写代码.
{ "_id": "jdreview", "startUrl": [ "https://item.jd.com/1000006803 ... ot%3B ], "selectors": [ { "id": "user", "type": "SelectorText", "selector": "div.user-info", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": 0 }, { "id": "comments", "type": "SelectorText", "selector": "div.comment-column > p.comment-con", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": 0 }, { "id": "time", "type": "SelectorText", "selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": "0" }, { "id": "color", "type": "SelectorText", "selector": "div.order-info span:nth-of-type(1)", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": 0 }, { "id": "main", "type": "SelectorElementClick", "selector": "div.comment-item", "parentSelectors": [ "_root" ], "multiple": true, "delay": "10000", "clickElementSelector": "div.com-table-footer a.ui-pager-next", "clickType": "clickMore", "discardInitialElements": false, "clickElementUniquenessType": "uniqueHTMLText" } ] }
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:
3. 如下
4. 如图,粘贴上面的代码:
5. 如图所示,如果
来源 gaodai.ma#com 搞#code!码网
如果需要自定义URL,注意替换。URL 后面的#comment 是评论的直接链接,不能删除:
6. 如图:
7. 如图:
8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。
9. 最后,点击下载到计算机并保存数据。
使用此工具的好处是:
1. 无需编程;
2.京东的评论基本可以用这个脚本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试一次;
2. 爬取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的爬取;
如果你的英文水平不错,可以尝试阅读官方文档进一步学习和定制自己的爬虫。
官方教程:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持高代马搞码网。 查看全部
chrome抓取网页插件(爬取这些数据需要哪些工具?一句代码都不用写!)
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面显示了一些捕获的数据:
可以看到,爬取的地址、评论者、评论内容、时间、商品颜色都已经被抓取。那么,抓取这些数据需要哪些工具呢?只有两个:
1. Chrome 浏览器;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1.首先复制下面的代码,是的,你不需要写代码,但是要上手,还是需要复制代码,以后可以自己自定义选择,不用写代码.
{ "_id": "jdreview", "startUrl": [ "https://item.jd.com/1000006803 ... ot%3B ], "selectors": [ { "id": "user", "type": "SelectorText", "selector": "div.user-info", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": 0 }, { "id": "comments", "type": "SelectorText", "selector": "div.comment-column > p.comment-con", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": 0 }, { "id": "time", "type": "SelectorText", "selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": "0" }, { "id": "color", "type": "SelectorText", "selector": "div.order-info span:nth-of-type(1)", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": 0 }, { "id": "main", "type": "SelectorElementClick", "selector": "div.comment-item", "parentSelectors": [ "_root" ], "multiple": true, "delay": "10000", "clickElementSelector": "div.com-table-footer a.ui-pager-next", "clickType": "clickMore", "discardInitialElements": false, "clickElementUniquenessType": "uniqueHTMLText" } ] }
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:
3. 如下
4. 如图,粘贴上面的代码:
5. 如图所示,如果
来源 gaodai.ma#com 搞#code!码网
如果需要自定义URL,注意替换。URL 后面的#comment 是评论的直接链接,不能删除:
6. 如图:
7. 如图:
8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。
9. 最后,点击下载到计算机并保存数据。
使用此工具的好处是:
1. 无需编程;
2.京东的评论基本可以用这个脚本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试一次;
2. 爬取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的爬取;
如果你的英文水平不错,可以尝试阅读官方文档进一步学习和定制自己的爬虫。
官方教程:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持高代马搞码网。
chrome抓取网页插件(我都装了哪些能大幅提升开发效率的Chrome插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2022-01-07 14:24
看到大部分回答都是给普通用户推荐插件的。作为程序员,我想和大家聊聊我安装的Chrome插件,可以大大提高开发效率。
Vim派对福音,快速操作
如果你是 Vim 党,相信你会爱上 Vimium 这个插件。
Vimium 是 Vim 和 Chromium 的结合体,将 Vim 的快捷键操作与 Chrome 深度集成,让您无需使用鼠标即可快速执行上下滚动、上下滚动、快速选择网页等操作。它有多强大?下面是作者录制的演示视频,让大家感受一下:
它有多强大?下面是作者录制的演示视频,让大家感受一下:
下载链接:Vimium
目前,该插件在 Chrome 上共有 32 万用户,这并不令人难以置信。
它的大部分用户反馈如下:
动云流水,飞键飞舞,一切尽在掌握,这是大多数Vimium用户的亲身体验。
作为一个使用Vimium多年的老用户,强烈推荐大家安装这个插件。一旦您开始熟练地操作,您会发现生产力的巨大提高。
这就是为什么我想把这个插件列在推荐列表的顶部。
插件代码,一目了然
之前因为闲着没事干,就在网上搜索了Chrome插件的开发资料,然后就开始学习了。
在学习的过程中,每当看到一些产品功能简单精致的插件,总想照葫芦画瓢的去实现,但假货终究是打不过正品的。
后来换了一种方式,开始看插件源码,深入了解作者的实现思路和架构细节。
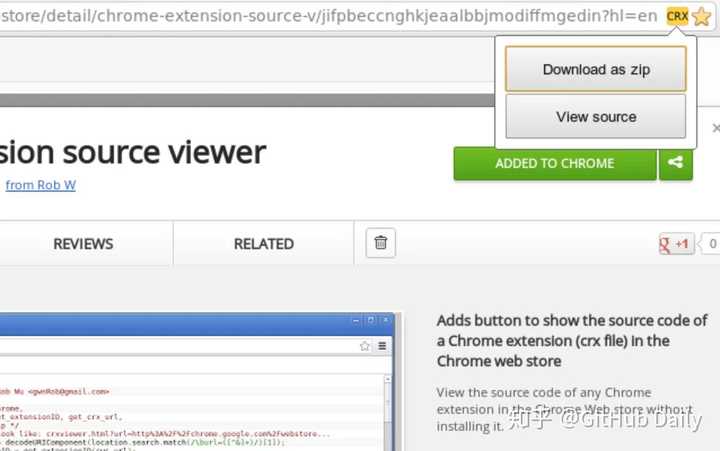
一般情况下是无法直接查看Chrome插件源代码的,但是借助Chrome扩展源代码查看器(CRX),就可以轻松搞定。
下载链接:bit.ly/2KENTpE
CRX作为一款源码阅读工具,目前拥有超过7万的开发者和用户,主要提供源码下载、在线阅读等核心功能。
需要注意的是,部分插件作者出于代码安全考虑,会在发包前对代码进行混淆处理,增加了源代码的阅读难度。这将测试您的编程技能。
日常GitHub,无法自拔
不知道大家看到我分享的一些东西时,是不是一直有这个疑问:
你从哪里看到你贴的这些好东西?
这个问题,我专程写了一篇文章来回答:
我是如何发现优质开源项目的?
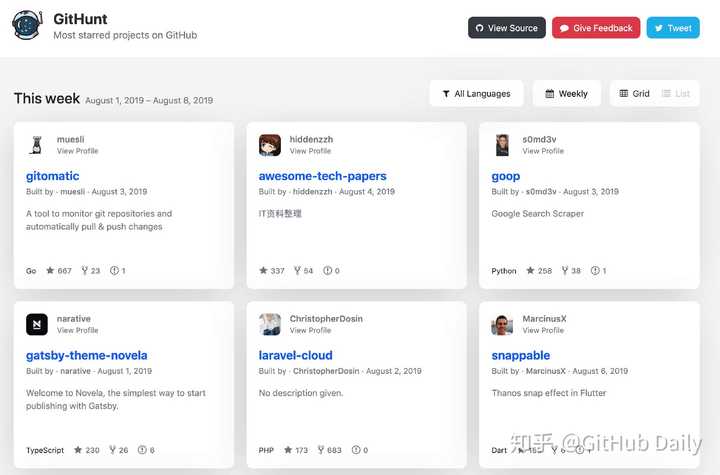
文章中提到了一个Chrome插件:GitHunt。可以将浏览器的空白标签页设置为GitHub项目的推荐页面。每当打开浏览器标签页,就会看到及时更新的优质开源项目。
下载链接:bit.ly/2M4g0kY
可以说,通过这个插件,我自觉不自觉地发现了很多不错的项目。如果你也喜欢在 GitHub 上探索好的项目,不妨安装这个插件。
JSON 预览,更美观
在日常开发中,我们难免会在浏览器端查看一些JSON文件。但是Chrome默认的JSON查看不是很全,缺少常用的格式化、语法高亮等功能。
这时候,你只需要一个 JSONView ,它就可以让你免于混乱。
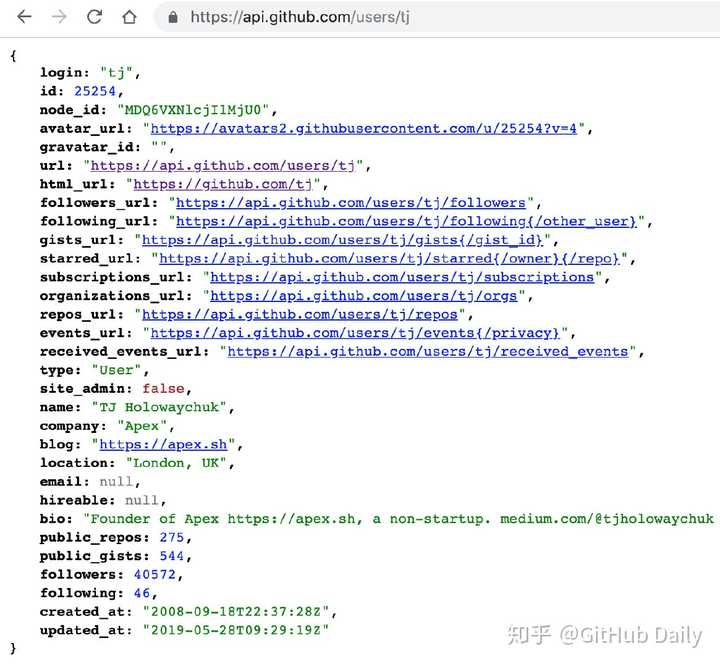
下载链接:bit.ly/2KBszB6
具体功能是什么?这里向美妆博主学习,给大家一张前后对比照,一目了然。
使用 JSONView 之前:
使用 JSONView 后:
语法高亮、链接可点击、特殊字符转换,一应俱全。
目前,该插件已累积超过100万用户。如果你还没有安装它,你必须抓紧时间上车。
——
如果你喜欢访问GitHub,也可以关注我们的账号。我们会向您推荐一些有用或有趣的开源项目。 查看全部
chrome抓取网页插件(我都装了哪些能大幅提升开发效率的Chrome插件)
看到大部分回答都是给普通用户推荐插件的。作为程序员,我想和大家聊聊我安装的Chrome插件,可以大大提高开发效率。
Vim派对福音,快速操作
如果你是 Vim 党,相信你会爱上 Vimium 这个插件。
Vimium 是 Vim 和 Chromium 的结合体,将 Vim 的快捷键操作与 Chrome 深度集成,让您无需使用鼠标即可快速执行上下滚动、上下滚动、快速选择网页等操作。它有多强大?下面是作者录制的演示视频,让大家感受一下:
它有多强大?下面是作者录制的演示视频,让大家感受一下:

下载链接:Vimium
目前,该插件在 Chrome 上共有 32 万用户,这并不令人难以置信。
它的大部分用户反馈如下:

动云流水,飞键飞舞,一切尽在掌握,这是大多数Vimium用户的亲身体验。
作为一个使用Vimium多年的老用户,强烈推荐大家安装这个插件。一旦您开始熟练地操作,您会发现生产力的巨大提高。
这就是为什么我想把这个插件列在推荐列表的顶部。
插件代码,一目了然
之前因为闲着没事干,就在网上搜索了Chrome插件的开发资料,然后就开始学习了。
在学习的过程中,每当看到一些产品功能简单精致的插件,总想照葫芦画瓢的去实现,但假货终究是打不过正品的。
后来换了一种方式,开始看插件源码,深入了解作者的实现思路和架构细节。
一般情况下是无法直接查看Chrome插件源代码的,但是借助Chrome扩展源代码查看器(CRX),就可以轻松搞定。

下载链接:bit.ly/2KENTpE
CRX作为一款源码阅读工具,目前拥有超过7万的开发者和用户,主要提供源码下载、在线阅读等核心功能。
需要注意的是,部分插件作者出于代码安全考虑,会在发包前对代码进行混淆处理,增加了源代码的阅读难度。这将测试您的编程技能。
日常GitHub,无法自拔
不知道大家看到我分享的一些东西时,是不是一直有这个疑问:
你从哪里看到你贴的这些好东西?
这个问题,我专程写了一篇文章来回答:
我是如何发现优质开源项目的?
文章中提到了一个Chrome插件:GitHunt。可以将浏览器的空白标签页设置为GitHub项目的推荐页面。每当打开浏览器标签页,就会看到及时更新的优质开源项目。

下载链接:bit.ly/2M4g0kY
可以说,通过这个插件,我自觉不自觉地发现了很多不错的项目。如果你也喜欢在 GitHub 上探索好的项目,不妨安装这个插件。
JSON 预览,更美观
在日常开发中,我们难免会在浏览器端查看一些JSON文件。但是Chrome默认的JSON查看不是很全,缺少常用的格式化、语法高亮等功能。
这时候,你只需要一个 JSONView ,它就可以让你免于混乱。
下载链接:bit.ly/2KBszB6
具体功能是什么?这里向美妆博主学习,给大家一张前后对比照,一目了然。
使用 JSONView 之前:

使用 JSONView 后:

语法高亮、链接可点击、特殊字符转换,一应俱全。
目前,该插件已累积超过100万用户。如果你还没有安装它,你必须抓紧时间上车。
——
如果你喜欢访问GitHub,也可以关注我们的账号。我们会向您推荐一些有用或有趣的开源项目。
chrome抓取网页插件(Wappalyzer免费版怎么用Chrome扩展管理器下载体验一番哦!(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 119 次浏览 • 2022-01-04 21:17
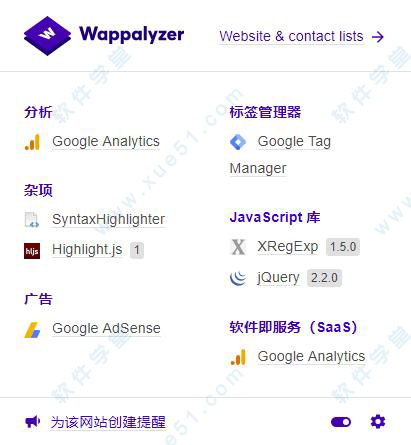
Wappalyzer 是一款简单易用的 Chrome网站 分析插件。有了它,可以更好更高效的帮助网站管理优化人员对网站进行分析优化,方便相关数据的分析,帮助您快速了解和分析产品优化的方向。可以灵活快速的抓取网页上分散的数据信息,通过一系列的分析处理,准确地挖掘出用户需要的数据,方便快捷。同时,作为一款专业可靠的网络嗅探工具,它可以读取和更改您正在访问的网站上的所有数据,并可以管理您的下载内容,非常实用。本软件可以帮助用户快速分析网站的数据,可以自动分析网站和IE之间的需求响应通信,并可以在同一界面上显示得到的报告,帮助用户更好的管理网站为用户管理网站提供了完美的解决方案。今天小编为大家带来免费版Wappalyzer,免费开源,面向所有用户。欢迎有需要的用户到本站下载体验。
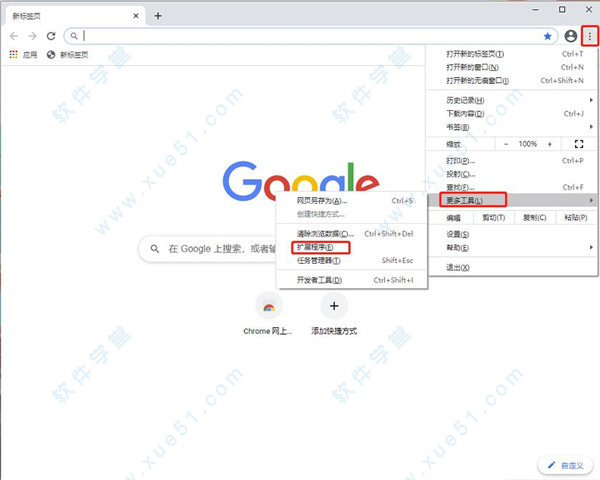
如何使用Wappalyzer1、 首先,用户点击谷歌浏览器右上角的自定义和控制按钮,在下拉框中选择工具选项,然后点击扩展启动扩展管理器Chrome浏览器的页面
2、 进入扩展页面后,勾选开发者模式
3、找到你下载好的Chrome离线安装文件“gppongmhjkpfnbhagpmjfkannfbllamg.crx”,从资源管理器中拖拽到Chrome扩展管理界面
4、 释放鼠标将当前拖拽的插件安装到谷歌浏览器中,但谷歌考虑到用户的安全和隐私,在用户释放鼠标后会提示用户确认安装。
5、这时候用户会发现在扩展管理器的中部会有一个额外的拖拽安装插件的按钮,点击添加扩展
6、此时用户只需要点击添加按钮即可将离线Chrome插件安装到谷歌浏览器中。安装成功后,插件会立即显示在浏览器的右上角
7、 如果没有插件按钮,用户也可以通过Chrome扩展管理器找到已安装的插件,点击显示在文件夹中,双击“gppongmhjkpfnbhagpmjfkannfbllamg.crx”
8、 点击添加
9、如图所示,软件可以放心使用
特色功能1、Wappalyzer 插件可以帮你更好的创作网站
2、 支持为用户提供相关分析、广告网络、缓存工具、CI系统、博客、CDN、电子商务平台
3、 支持分析数据库管理器、cms、前台脚本验证码、编辑器、文档管理系统、注释系统等。
4、强大实用的chrome网站技术分析插件
5、插件可以分析目标网站使用的平台架构、网站环境、服务器配置环境、JavaScript框架
6、 编程语言和其他参数使用起来非常简单。打开你要分析检测的网页后
7、 点击图标查看网站使用的相关技术和服务
8、该插件可以检测内容管理系统、电子商务平台、网络框架、服务器软件和分析工具。优势与亮点1、数据集
创建一个使用某些技术的 网站 列表
技术数据集提供有关软件行业的宝贵见解,是市场研究和竞争对手分析的重要工具
2、批量搜索
一次查找多个 网站
提供自己的网站列表,一次性进行大量技术搜索,对竞争分析和了解目标市场至关重要
3、新鲜准确的数据
以编程方式访问技术数据
Wappalyzer API 提供对网站 技术栈的即时访问,跟踪潜在客户的技术选择,检查大量网站 或丰富您自己的数据集
4、实时分析
当 网站 的技术栈发生变化时收到通知
通过警报监控竞争对手的技术选择,并在他们转向新的 cms、电子商务平台或任何其他技术时第一时间知道
5、浏览器扩展
获取免费的浏览器扩展
安装此插件浏览器扩展,您访问的网站上使用的技术一目了然。软件特点 1、 这个插件是一个强大的网站 技术栈嗅探工具。该插件功能强大而全面,简单易用。使用后可以帮助用户更轻松方便地分析网站信息,还可以分析目标网站所使用的平台架构、网站环境、服务器配置环境、JavaScript框架、编程语言和其他参数。
2、使用这个插件简单易行。如果用户想在他们的 网站 或网页上的特定 网站 上找到一些网页设计元素,他们可以单击按钮为您提供有关这些网页设计元素的信息,然后您将看到一个完整的您可以使用的技术列表。
3、 插件可以快速识别网站使用的前后端技术框架、运行容器、脚本库等。它还提供跨平台实用程序来发现 网站 上使用的技术,它还可以检测内容管理系统、电子商务平台、Web 框架、服务器软件和分析工具。 查看全部
chrome抓取网页插件(Wappalyzer免费版怎么用Chrome扩展管理器下载体验一番哦!(组图))
Wappalyzer 是一款简单易用的 Chrome网站 分析插件。有了它,可以更好更高效的帮助网站管理优化人员对网站进行分析优化,方便相关数据的分析,帮助您快速了解和分析产品优化的方向。可以灵活快速的抓取网页上分散的数据信息,通过一系列的分析处理,准确地挖掘出用户需要的数据,方便快捷。同时,作为一款专业可靠的网络嗅探工具,它可以读取和更改您正在访问的网站上的所有数据,并可以管理您的下载内容,非常实用。本软件可以帮助用户快速分析网站的数据,可以自动分析网站和IE之间的需求响应通信,并可以在同一界面上显示得到的报告,帮助用户更好的管理网站为用户管理网站提供了完美的解决方案。今天小编为大家带来免费版Wappalyzer,免费开源,面向所有用户。欢迎有需要的用户到本站下载体验。

如何使用Wappalyzer1、 首先,用户点击谷歌浏览器右上角的自定义和控制按钮,在下拉框中选择工具选项,然后点击扩展启动扩展管理器Chrome浏览器的页面

2、 进入扩展页面后,勾选开发者模式

3、找到你下载好的Chrome离线安装文件“gppongmhjkpfnbhagpmjfkannfbllamg.crx”,从资源管理器中拖拽到Chrome扩展管理界面
4、 释放鼠标将当前拖拽的插件安装到谷歌浏览器中,但谷歌考虑到用户的安全和隐私,在用户释放鼠标后会提示用户确认安装。

5、这时候用户会发现在扩展管理器的中部会有一个额外的拖拽安装插件的按钮,点击添加扩展

6、此时用户只需要点击添加按钮即可将离线Chrome插件安装到谷歌浏览器中。安装成功后,插件会立即显示在浏览器的右上角

7、 如果没有插件按钮,用户也可以通过Chrome扩展管理器找到已安装的插件,点击显示在文件夹中,双击“gppongmhjkpfnbhagpmjfkannfbllamg.crx”

8、 点击添加

9、如图所示,软件可以放心使用

特色功能1、Wappalyzer 插件可以帮你更好的创作网站
2、 支持为用户提供相关分析、广告网络、缓存工具、CI系统、博客、CDN、电子商务平台
3、 支持分析数据库管理器、cms、前台脚本验证码、编辑器、文档管理系统、注释系统等。
4、强大实用的chrome网站技术分析插件
5、插件可以分析目标网站使用的平台架构、网站环境、服务器配置环境、JavaScript框架
6、 编程语言和其他参数使用起来非常简单。打开你要分析检测的网页后
7、 点击图标查看网站使用的相关技术和服务
8、该插件可以检测内容管理系统、电子商务平台、网络框架、服务器软件和分析工具。优势与亮点1、数据集
创建一个使用某些技术的 网站 列表
技术数据集提供有关软件行业的宝贵见解,是市场研究和竞争对手分析的重要工具
2、批量搜索
一次查找多个 网站
提供自己的网站列表,一次性进行大量技术搜索,对竞争分析和了解目标市场至关重要
3、新鲜准确的数据
以编程方式访问技术数据
Wappalyzer API 提供对网站 技术栈的即时访问,跟踪潜在客户的技术选择,检查大量网站 或丰富您自己的数据集
4、实时分析
当 网站 的技术栈发生变化时收到通知
通过警报监控竞争对手的技术选择,并在他们转向新的 cms、电子商务平台或任何其他技术时第一时间知道
5、浏览器扩展
获取免费的浏览器扩展
安装此插件浏览器扩展,您访问的网站上使用的技术一目了然。软件特点 1、 这个插件是一个强大的网站 技术栈嗅探工具。该插件功能强大而全面,简单易用。使用后可以帮助用户更轻松方便地分析网站信息,还可以分析目标网站所使用的平台架构、网站环境、服务器配置环境、JavaScript框架、编程语言和其他参数。
2、使用这个插件简单易行。如果用户想在他们的 网站 或网页上的特定 网站 上找到一些网页设计元素,他们可以单击按钮为您提供有关这些网页设计元素的信息,然后您将看到一个完整的您可以使用的技术列表。
3、 插件可以快速识别网站使用的前后端技术框架、运行容器、脚本库等。它还提供跨平台实用程序来发现 网站 上使用的技术,它还可以检测内容管理系统、电子商务平台、Web 框架、服务器软件和分析工具。
chrome抓取网页插件(web前端开发工程师常用的谷歌浏览器插件有哪些呢?(上))
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-01-04 10:11
编辑身边有很多IT人。他们大多从事Web前端开发。早在学习的时候,就觉得写网页太简单了。现在我正在慢慢走上web前端开发的道路。技术男喜欢研究各种技术,工具可以做的事情不需要人力。那么这些网页前端开发者常用的谷歌浏览器插件有哪些呢?今天整理了五个自己在用的chrome插件。
NO1.XPath Helper:chrome爬虫网页分析工具的Chrome插件
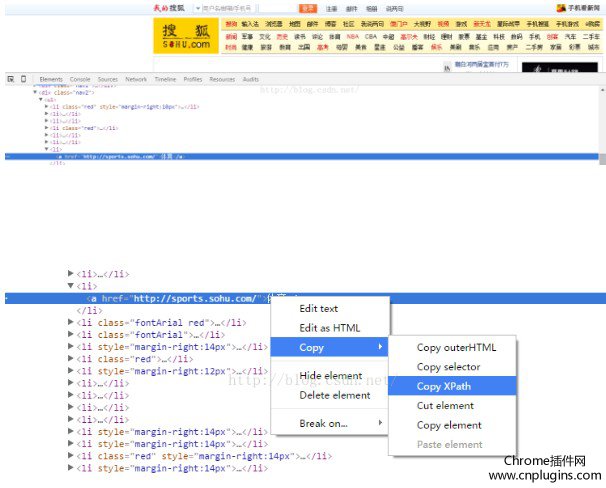
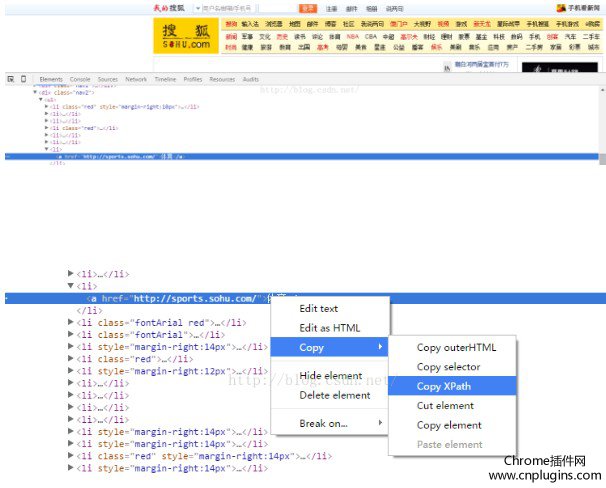
XPath Helper 可以支持通过单击网页上的元素来生成 xpath。整个爬取使用了xpath、正则表达式、消息中间件、多线程调度框架(参考)。xpath 是一个结构化的网页元素选择器,支持列表和单节点数据获取。其优点是可以支持常规的网页数据爬取。
如果我们要查找某个元素或某个元素块的xpath路径,可以按住shift键移动到这个块,上框会显示这个元素的xpath路径,解析后的文本内容会显示在对了,我们可以自己改变xpath路径,程序会自动显示对应的位置,可以帮助我们判断我们的xpath语句是否写对了。方便吗?程序员不再需要搜索html源代码,定位一些id找到对应的位置来解析网页。
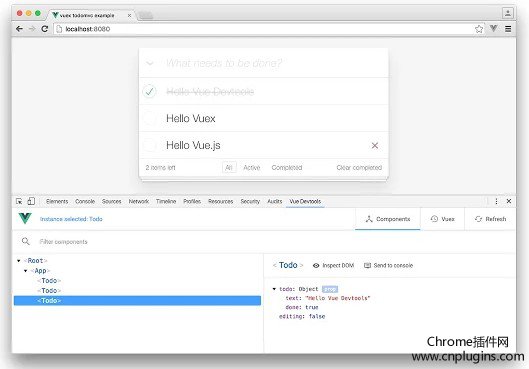
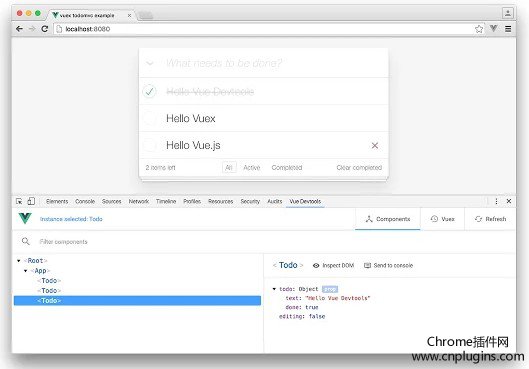
NO2.Vue.js devtools:用于 vue.js 应用程序的调试浏览器扩展 Chrome 插件
Vue.js devtools 是一个开发者浏览器扩展,用于调试基于 google chrome 浏览器的 vue.js 应用程序。做前端开发的IT工程师应该对这个工具比较熟悉,可以边看边栏边看页面边看代码。
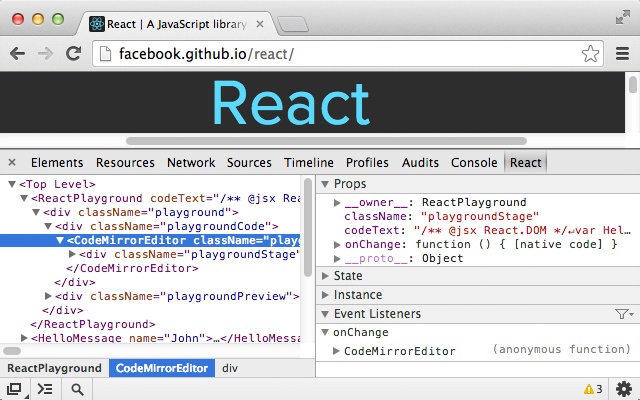
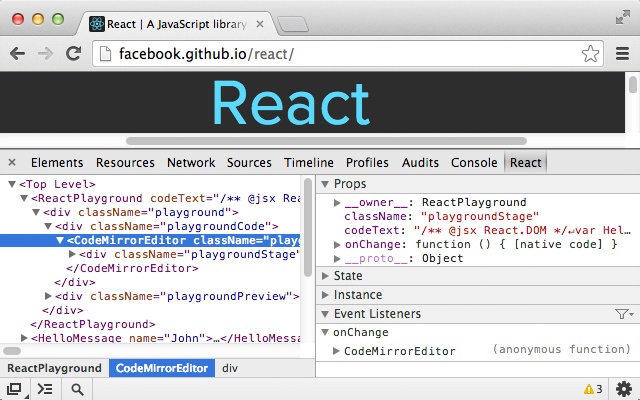
NO3.React 开发者工具-React 开发者工具 Chrome 插件
React Developer Tools 是由 facebook 开发的一个有用的 Chrome 浏览器扩展,可通过 Chrome Web Storage 获得。使用 Chrome Devtools 进行调试时,您可以查看应用程序的 React 组件层次结构,而不是更神秘的浏览器 DOM 表示。在chrome中添加react开发者工具,是chrome开发工具的React调试工具。React 的开发工具是 JavaScript 库,可扩展开源 Chrome DevTools 的响应。它允许您在 Chrome 开发人员工具(以前称为 WebKit Web Inspector)中检查 React 组件的层次结构。您将在 Chrome DevTools 响应中收到新标签请求。这表明您的根响应式组件在页面上呈现,并且它们最终呈现组件。
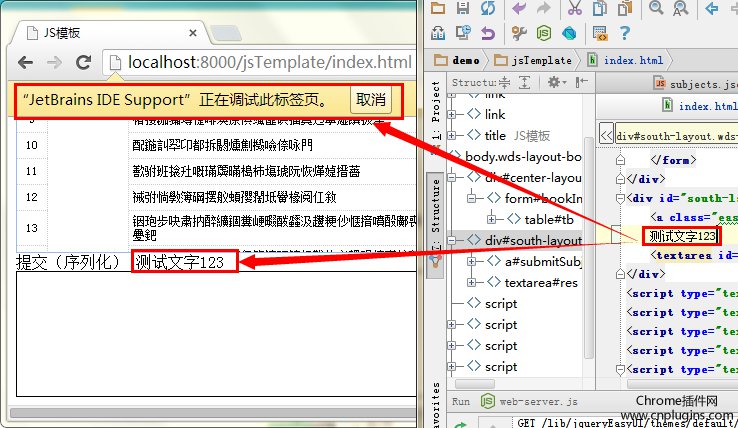
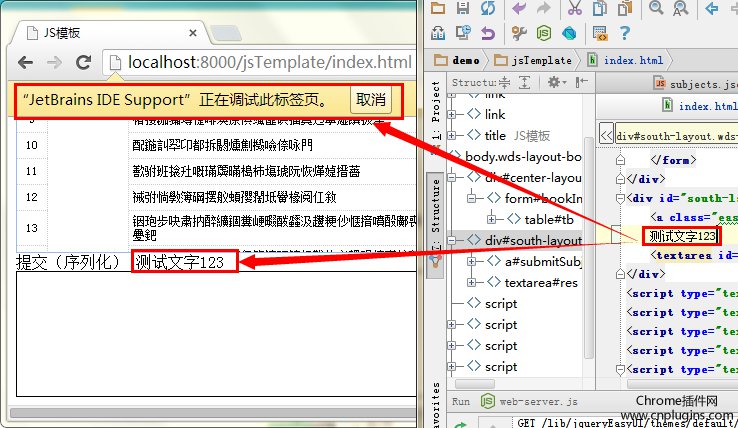
NO4.Web开发调试工具:JetBrains IDE Support Chrome插件
JetBrains IDE Support 是一个谷歌浏览器插件,支持在浏览器上编译和实时显示和调试。作为Web开发者常用的开发者插件,程序员习惯称其为JB插件。这个调试插件需要配合一些开发工具使用,比如发布的一个web开发IDE,webstorm!支持代码提示、补全、定位、Git集成等多种功能,感觉和传统强类型语言的开发环境没什么区别。很有用。大爱。
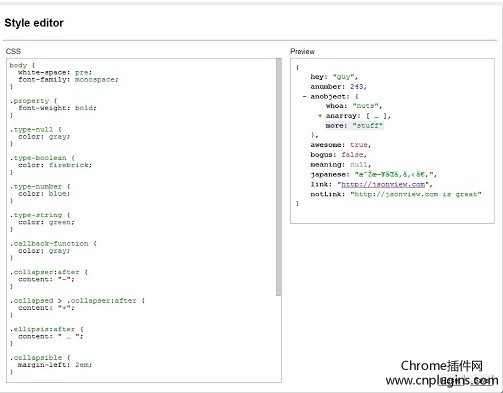
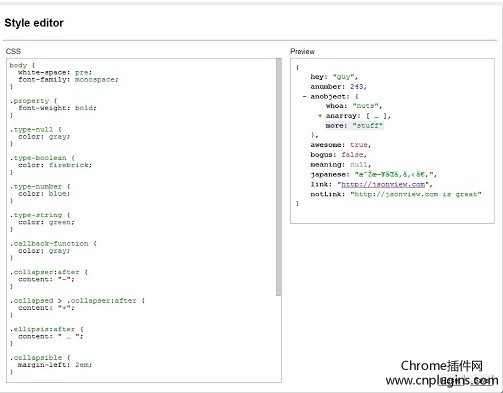
NO5.JSONView:Web开发格式化高亮插件Chrome插件
Jsonview 是目前最流行的开发者工具插件。准确地说,jQuery JSONView 是一个非常有用的格式化和语法高亮 JSON 格式数据查看器 jQuery 插件。查看json数据是神器。
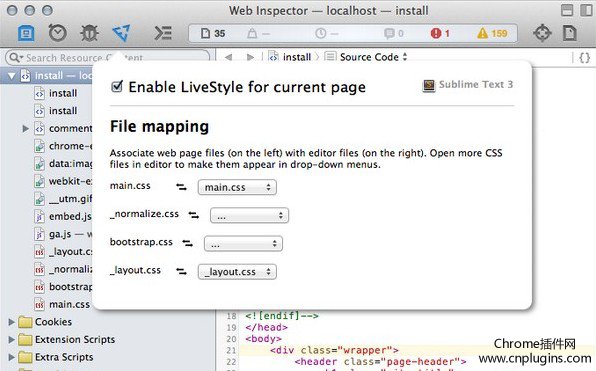
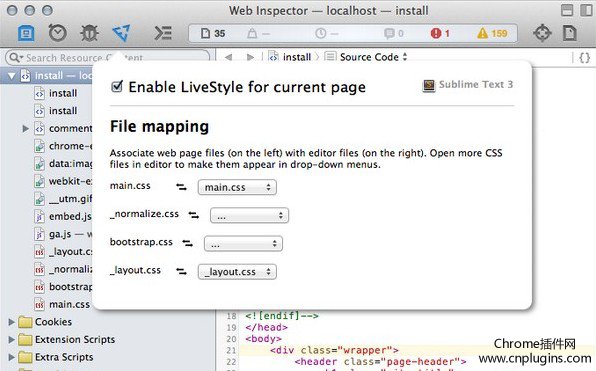
NO6.Emmet LiveStyle:实时高效的CSS编辑器Chrome插件
EmmetLiveStyle 是一款可以提高开发效率的 CSS 编辑器开发者插件。LiveStyle 目前不仅支持 Chrome 浏览器,还支持 Safari 浏览器,可以实时执行 CSS 调试插件工具。非常适合前端工程师,为前端工程师提供开发效率。同时,还可以通过LiveStyle和Sublime Text3编辑器的组合,实现可视化开发,一次性配置,简单易用。
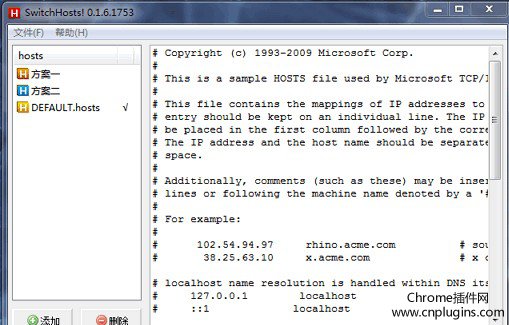
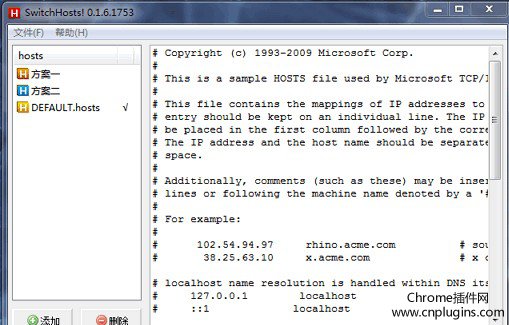
NO7.chrome浏览器主机代理插件:Host Switch Plus
每个 Web 开发人员都有这种经验。在程序开发过程中,不可避免地要在开发、测试、生产环境之间切换。一般我们直接修改系统的hosts文件。忘记修改某些东西会无缘无故地浪费时间。所以我们希望有一个易于管理的工具。Host switch plus就是这么一个小工具,可以在不同环境下快速切换Host。虽然界面不是很华丽,但是功能还是很实用的。无需编辑Hosts文件即可快速切换Domain-IP配置,方便web开发者在测试/开发/在线环境中快速切换;同时,顺便支持本地端口的代理设置;并且方便添加、修改和分组(批量切换)Chrome插件。
上面的插件对于做web开发的人来说是不是很熟悉?不知道怎么用的可以自行百度! 查看全部
chrome抓取网页插件(web前端开发工程师常用的谷歌浏览器插件有哪些呢?(上))
编辑身边有很多IT人。他们大多从事Web前端开发。早在学习的时候,就觉得写网页太简单了。现在我正在慢慢走上web前端开发的道路。技术男喜欢研究各种技术,工具可以做的事情不需要人力。那么这些网页前端开发者常用的谷歌浏览器插件有哪些呢?今天整理了五个自己在用的chrome插件。
NO1.XPath Helper:chrome爬虫网页分析工具的Chrome插件

XPath Helper 可以支持通过单击网页上的元素来生成 xpath。整个爬取使用了xpath、正则表达式、消息中间件、多线程调度框架(参考)。xpath 是一个结构化的网页元素选择器,支持列表和单节点数据获取。其优点是可以支持常规的网页数据爬取。
如果我们要查找某个元素或某个元素块的xpath路径,可以按住shift键移动到这个块,上框会显示这个元素的xpath路径,解析后的文本内容会显示在对了,我们可以自己改变xpath路径,程序会自动显示对应的位置,可以帮助我们判断我们的xpath语句是否写对了。方便吗?程序员不再需要搜索html源代码,定位一些id找到对应的位置来解析网页。
NO2.Vue.js devtools:用于 vue.js 应用程序的调试浏览器扩展 Chrome 插件

Vue.js devtools 是一个开发者浏览器扩展,用于调试基于 google chrome 浏览器的 vue.js 应用程序。做前端开发的IT工程师应该对这个工具比较熟悉,可以边看边栏边看页面边看代码。
NO3.React 开发者工具-React 开发者工具 Chrome 插件

React Developer Tools 是由 facebook 开发的一个有用的 Chrome 浏览器扩展,可通过 Chrome Web Storage 获得。使用 Chrome Devtools 进行调试时,您可以查看应用程序的 React 组件层次结构,而不是更神秘的浏览器 DOM 表示。在chrome中添加react开发者工具,是chrome开发工具的React调试工具。React 的开发工具是 JavaScript 库,可扩展开源 Chrome DevTools 的响应。它允许您在 Chrome 开发人员工具(以前称为 WebKit Web Inspector)中检查 React 组件的层次结构。您将在 Chrome DevTools 响应中收到新标签请求。这表明您的根响应式组件在页面上呈现,并且它们最终呈现组件。
NO4.Web开发调试工具:JetBrains IDE Support Chrome插件

JetBrains IDE Support 是一个谷歌浏览器插件,支持在浏览器上编译和实时显示和调试。作为Web开发者常用的开发者插件,程序员习惯称其为JB插件。这个调试插件需要配合一些开发工具使用,比如发布的一个web开发IDE,webstorm!支持代码提示、补全、定位、Git集成等多种功能,感觉和传统强类型语言的开发环境没什么区别。很有用。大爱。
NO5.JSONView:Web开发格式化高亮插件Chrome插件

Jsonview 是目前最流行的开发者工具插件。准确地说,jQuery JSONView 是一个非常有用的格式化和语法高亮 JSON 格式数据查看器 jQuery 插件。查看json数据是神器。
NO6.Emmet LiveStyle:实时高效的CSS编辑器Chrome插件

EmmetLiveStyle 是一款可以提高开发效率的 CSS 编辑器开发者插件。LiveStyle 目前不仅支持 Chrome 浏览器,还支持 Safari 浏览器,可以实时执行 CSS 调试插件工具。非常适合前端工程师,为前端工程师提供开发效率。同时,还可以通过LiveStyle和Sublime Text3编辑器的组合,实现可视化开发,一次性配置,简单易用。
NO7.chrome浏览器主机代理插件:Host Switch Plus

每个 Web 开发人员都有这种经验。在程序开发过程中,不可避免地要在开发、测试、生产环境之间切换。一般我们直接修改系统的hosts文件。忘记修改某些东西会无缘无故地浪费时间。所以我们希望有一个易于管理的工具。Host switch plus就是这么一个小工具,可以在不同环境下快速切换Host。虽然界面不是很华丽,但是功能还是很实用的。无需编辑Hosts文件即可快速切换Domain-IP配置,方便web开发者在测试/开发/在线环境中快速切换;同时,顺便支持本地端口的代理设置;并且方便添加、修改和分组(批量切换)Chrome插件。
上面的插件对于做web开发的人来说是不是很熟悉?不知道怎么用的可以自行百度!
chrome抓取网页插件(XPathhelper插件是什么?Helper插件怎么安装?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2022-01-03 17:09
XPath 辅助插件概述
什么是 xPath Helper 插件?
xPath helper 是 Chrome 浏览器的开发者插件。安装 xPath helper 后,您可以轻松获取 HTML 元素的 xPath。程序员不再需要搜索html源代码和定位一些id来找到对应的Location来解析页面。
XPath Helper 插件功能介绍 XPath Helper 插件有什么用?
Google 插件 XPath Helper 可以支持通过点击网页上的元素来生成 xpath。整个爬取使用了xpath、正则表达式、消息中间件、多线程调度框架(参考)。 xpath 是一个结构化的网页元素选择器,支持列表和单节点数据获取。其优点是可以支持常规的网页数据抓取。
如果我们要查找某个元素或者某块元素的xpath路径,可以按住shift键移动到这个块,上框会显示这个元素的xpath路径,解析后的文本就是显示在右边的Content上,我们可以自己修改xpath路径,程序会自动显示对应的位置,可以帮助我们判断我们的xpath语句是否写对了。
XPath helper 插件下载安装 哪里可以下载XPath helper 插件?您可以在 chrome 应用商店中找到 chrome 爬虫插件。如果你的chrome应用商店打不开,可以在本站底部找到chrome爬虫插件下载地址。
如何安装XPath辅助插件?
1.如果可以打开chrome应用商店,可以找到chrome爬虫插件,那么点击“添加到chrome”,如下图:
2. 如果您的chrome应用商店无法打开,并且您已经从本站或其他来源获取了chrome爬虫插件,则选择离线安装插件。由于chrome爬虫插件和其他chrome插件一样都是CRX格式的,具体安装方法请参考:如何在谷歌浏览器中安装扩展名为.crx的离线Chrome插件? CRX格式插件无法离线安装怎么办?
Xpath helper插件使用说明1.chrome浏览器安装xpath helper插件后,打开一个网页(以搜狐为例),复制目标页面元素的XPATH,如图如下图:
2. 点击Ctrl + Shift + X激活XPath Helper控制台,然后可以在Query文本框中输入对应的XPath进行调试,接下来会在Result文本框中显示提取的结果到它。如下图所示:
1.打开一个新标签页并导航到您喜欢的网页。
2.按 Ctrl-Shift-X 打开 XPath 辅助控制台。
3.按住 Shift 键并将鼠标悬停在页面上的元素上。查询框将不断更新以显示鼠标指针下元素的完整 XPath 查询。结果框的右侧将显示评估结果的查询。
4.如有必要,您可以直接在控制台中编辑 XPath 查询。任何更改都会立即反映在结果框中。
5.再次按 Ctrl-Shift-X 关闭控制台
XPath helper 插件注意事项
虽然XPath Helper插件使用起来很方便,但也不是万能的。有两个问题:
1. XPath Helper自动提取的XPath从根路径开始,这几乎不可避免地导致XPath过长,不利于维护;
2. 在抽取循环列表数据时,XPath Helper使用下标分别抽取列表中的每条数据,不适合程序的批处理,或者需要人为修改类似的东西* 标记等
然而,合理使用 Xpath 可以为我们节省大量时间! 查看全部
chrome抓取网页插件(XPathhelper插件是什么?Helper插件怎么安装?(组图))
XPath 辅助插件概述
什么是 xPath Helper 插件?
xPath helper 是 Chrome 浏览器的开发者插件。安装 xPath helper 后,您可以轻松获取 HTML 元素的 xPath。程序员不再需要搜索html源代码和定位一些id来找到对应的Location来解析页面。

XPath Helper 插件功能介绍 XPath Helper 插件有什么用?
Google 插件 XPath Helper 可以支持通过点击网页上的元素来生成 xpath。整个爬取使用了xpath、正则表达式、消息中间件、多线程调度框架(参考)。 xpath 是一个结构化的网页元素选择器,支持列表和单节点数据获取。其优点是可以支持常规的网页数据抓取。
如果我们要查找某个元素或者某块元素的xpath路径,可以按住shift键移动到这个块,上框会显示这个元素的xpath路径,解析后的文本就是显示在右边的Content上,我们可以自己修改xpath路径,程序会自动显示对应的位置,可以帮助我们判断我们的xpath语句是否写对了。
XPath helper 插件下载安装 哪里可以下载XPath helper 插件?您可以在 chrome 应用商店中找到 chrome 爬虫插件。如果你的chrome应用商店打不开,可以在本站底部找到chrome爬虫插件下载地址。
如何安装XPath辅助插件?
1.如果可以打开chrome应用商店,可以找到chrome爬虫插件,那么点击“添加到chrome”,如下图:

2. 如果您的chrome应用商店无法打开,并且您已经从本站或其他来源获取了chrome爬虫插件,则选择离线安装插件。由于chrome爬虫插件和其他chrome插件一样都是CRX格式的,具体安装方法请参考:如何在谷歌浏览器中安装扩展名为.crx的离线Chrome插件? CRX格式插件无法离线安装怎么办?
Xpath helper插件使用说明1.chrome浏览器安装xpath helper插件后,打开一个网页(以搜狐为例),复制目标页面元素的XPATH,如图如下图:

2. 点击Ctrl + Shift + X激活XPath Helper控制台,然后可以在Query文本框中输入对应的XPath进行调试,接下来会在Result文本框中显示提取的结果到它。如下图所示:

1.打开一个新标签页并导航到您喜欢的网页。
2.按 Ctrl-Shift-X 打开 XPath 辅助控制台。
3.按住 Shift 键并将鼠标悬停在页面上的元素上。查询框将不断更新以显示鼠标指针下元素的完整 XPath 查询。结果框的右侧将显示评估结果的查询。
4.如有必要,您可以直接在控制台中编辑 XPath 查询。任何更改都会立即反映在结果框中。
5.再次按 Ctrl-Shift-X 关闭控制台
XPath helper 插件注意事项
虽然XPath Helper插件使用起来很方便,但也不是万能的。有两个问题:
1. XPath Helper自动提取的XPath从根路径开始,这几乎不可避免地导致XPath过长,不利于维护;
2. 在抽取循环列表数据时,XPath Helper使用下标分别抽取列表中的每条数据,不适合程序的批处理,或者需要人为修改类似的东西* 标记等
然而,合理使用 Xpath 可以为我们节省大量时间!
chrome抓取网页插件(每天分享互联网小知识,超快的加载速度,丰富的插件 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-12-31 04:08
)
大家好,我是云服务大王,关注我!每天分享互联网知识。
Chrome浏览器依赖优雅简洁的界面、超快的加载速度和丰富的插件。程序员圈子里什么都没有
伦比的名声。说到插件,不懂就体验不到Chrome最酷的部分!今天给大家推荐几款
程序员必备的chrome浏览器插件。
先介绍一下
谷歌浏览器插件安装方法:
1.谷歌商店(推荐)安装方法很简单,搜索应用下载即可(谷歌商店有漂亮的背景和导航栏)
2.下载插件拖到浏览器自动安装
插件推荐(针对程序员)
1.邮递员
一个模拟客户端工具,通常用于在开发过程中调试api接口。我相信大多数程序员都有
好用,操作简单,功能强大,支持团队开发。
Postman 最初是作为 chrome 浏览器插件存在的。不幸的是,由于 2018
起初,Chrome 停止支持 Chrome 应用程序,现在 postman 是一个独立的应用程序
存在。但它仍然强烈推荐。
下载链接
2.json-view
json的数据交换格式在数据开发中使用越来越广泛。jsonview插件可以
对json数据进行自动转码、缩进、格式化,直接显示格式化后的数据,使开发
人员可以更好地阅读信息。如果你不喜欢这种风格,你也可以使用 json-
句柄(也是一个很好的 json-view 插件)
3.GitHub 的 ZenHub
ZenHub 是第一个也是唯一一个在 GitHub 中运行的项目管理套件;提高你的
工作流与github紧密相连,专为具有内置功能的初创公司,快速移动的工程团队,
和开源社区。如果你经常混用github,那你一定要用这个超赞的插件
件!
4.八叉树
也是github的插件,github源码可视化Tree辅助阅读。在我们的
在github上查看和阅读代码的时候,从一个目录跳转到另一个目录的时候,很麻烦
打扰。有了这个插件,就不用在本地下载了,在github上也可以从容流畅的查看代码。
啦!
5.fehelper(web前端助手)
一个中国人开发的强大插件,收录多个独立的小应用,如:Json Worker
工具,代码美化,代码压缩,二维码,邮递员,降价,网页猴,便签
笔记、信息加解密、随机密码生成、crontab等等!
查看全部
chrome抓取网页插件(每天分享互联网小知识,超快的加载速度,丰富的插件
)
大家好,我是云服务大王,关注我!每天分享互联网知识。
Chrome浏览器依赖优雅简洁的界面、超快的加载速度和丰富的插件。程序员圈子里什么都没有
伦比的名声。说到插件,不懂就体验不到Chrome最酷的部分!今天给大家推荐几款
程序员必备的chrome浏览器插件。
先介绍一下
谷歌浏览器插件安装方法:
1.谷歌商店(推荐)安装方法很简单,搜索应用下载即可(谷歌商店有漂亮的背景和导航栏)
2.下载插件拖到浏览器自动安装
插件推荐(针对程序员)
1.邮递员
一个模拟客户端工具,通常用于在开发过程中调试api接口。我相信大多数程序员都有
好用,操作简单,功能强大,支持团队开发。
Postman 最初是作为 chrome 浏览器插件存在的。不幸的是,由于 2018
起初,Chrome 停止支持 Chrome 应用程序,现在 postman 是一个独立的应用程序
存在。但它仍然强烈推荐。
下载链接
2.json-view
json的数据交换格式在数据开发中使用越来越广泛。jsonview插件可以
对json数据进行自动转码、缩进、格式化,直接显示格式化后的数据,使开发
人员可以更好地阅读信息。如果你不喜欢这种风格,你也可以使用 json-
句柄(也是一个很好的 json-view 插件)
3.GitHub 的 ZenHub
ZenHub 是第一个也是唯一一个在 GitHub 中运行的项目管理套件;提高你的
工作流与github紧密相连,专为具有内置功能的初创公司,快速移动的工程团队,
和开源社区。如果你经常混用github,那你一定要用这个超赞的插件
件!
4.八叉树
也是github的插件,github源码可视化Tree辅助阅读。在我们的
在github上查看和阅读代码的时候,从一个目录跳转到另一个目录的时候,很麻烦
打扰。有了这个插件,就不用在本地下载了,在github上也可以从容流畅的查看代码。
啦!
5.fehelper(web前端助手)
一个中国人开发的强大插件,收录多个独立的小应用,如:Json Worker
工具,代码美化,代码压缩,二维码,邮递员,降价,网页猴,便签
笔记、信息加解密、随机密码生成、crontab等等!
chrome抓取网页插件(Fatkun图片批量下载插件一个智能下载器(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 236 次浏览 • 2021-12-28 22:15
我们在浏览网页的时候,经常会发现网页上有很多我们喜欢的图片,想要保存下来下载。通常的方法是在图片上右击,将图片一张一张保存,费时费力。. 而且,有些网站是受保护的,即使保存下来也是像素很小的图片,不能满足我们的需求。可以批量下载网页中的原图吗?答案是肯定的。
首先,提取网页图片的第一个想法可以使用浏览器扩展,即浏览器插件。俗话说,没有插件的浏览器没有灵魂。这里精选了几个网页图片批量下载扩展,供大家参考。
Fatkun图片批量下载插件
这是一个老品牌的图片批量下载插件。它已经发布多年。经过几次更新,它变得越来越强大。一键快速提取网页图片,支持大部分网站大图分析,直接提取原图。
我们在浏览网页时,为了提高响应速度,网站上经常会显示分辨率比较小的图片。当用户点击图片详情进入另一个页面时,此时会显示分辨率更高的图片,这样网站也能显示出来。增加访问次数,但是对于我们的用户来说,为了获得更大分辨率的图片,还需要多走几步,这对于优采云
来说实在是不适合。Fatkun图片批量下载比较神奇的地方之一就是可以直接获取高分辨率的大图。通过与作者交流,通过适应不同的网站来实现,也就是所谓的“智能脚本”。
另外值得一提的是,强大的过滤功能可以对提取的图片进行多种条件过滤,支持当前页面和所有打开标签的图片提取。
2. AIX 智能下载器
AIX Smart Downloader 可以一键快速提取当前网页图片。该插件集成了多种提取技术,可以提取出现在复杂页面环境中的图片。主要功能包括:
3. 图片助理 (IA)
图片助手(IA)可以快速提取网页图片并批量下载。选项卡会以缩略图的形式显示整个页面的图片,并且可以为缩略图添加过滤条件。这也是一款老牌图片批量下载插件。
其次,除了上面的扩展,还有一个在线图片提取网站供大家参考
4.提取图像
打开网站后,在对话框中输入要提取的图片地址。解压后可以简单的对图片进行过滤,去掉不想下载的图片,然后点击“下载选中”即可。
总结:
以上方法均可批量下载网页图片
按方便:Fatkun = AIX> 图片助手(IA)> 在线提取
按功能:AIX>fatkun>图片助手(IA)>在线提取
按智能:Fatkun = AIX> 图片助手(IA)> 在线提取
您可以根据需要选择最合适的工具来使用。 查看全部
chrome抓取网页插件(Fatkun图片批量下载插件一个智能下载器(组图))
我们在浏览网页的时候,经常会发现网页上有很多我们喜欢的图片,想要保存下来下载。通常的方法是在图片上右击,将图片一张一张保存,费时费力。. 而且,有些网站是受保护的,即使保存下来也是像素很小的图片,不能满足我们的需求。可以批量下载网页中的原图吗?答案是肯定的。
首先,提取网页图片的第一个想法可以使用浏览器扩展,即浏览器插件。俗话说,没有插件的浏览器没有灵魂。这里精选了几个网页图片批量下载扩展,供大家参考。
Fatkun图片批量下载插件

这是一个老品牌的图片批量下载插件。它已经发布多年。经过几次更新,它变得越来越强大。一键快速提取网页图片,支持大部分网站大图分析,直接提取原图。
我们在浏览网页时,为了提高响应速度,网站上经常会显示分辨率比较小的图片。当用户点击图片详情进入另一个页面时,此时会显示分辨率更高的图片,这样网站也能显示出来。增加访问次数,但是对于我们的用户来说,为了获得更大分辨率的图片,还需要多走几步,这对于优采云
来说实在是不适合。Fatkun图片批量下载比较神奇的地方之一就是可以直接获取高分辨率的大图。通过与作者交流,通过适应不同的网站来实现,也就是所谓的“智能脚本”。
另外值得一提的是,强大的过滤功能可以对提取的图片进行多种条件过滤,支持当前页面和所有打开标签的图片提取。

2. AIX 智能下载器

AIX Smart Downloader 可以一键快速提取当前网页图片。该插件集成了多种提取技术,可以提取出现在复杂页面环境中的图片。主要功能包括:

3. 图片助理 (IA)

图片助手(IA)可以快速提取网页图片并批量下载。选项卡会以缩略图的形式显示整个页面的图片,并且可以为缩略图添加过滤条件。这也是一款老牌图片批量下载插件。

其次,除了上面的扩展,还有一个在线图片提取网站供大家参考
4.提取图像
打开网站后,在对话框中输入要提取的图片地址。解压后可以简单的对图片进行过滤,去掉不想下载的图片,然后点击“下载选中”即可。

总结:
以上方法均可批量下载网页图片
按方便:Fatkun = AIX> 图片助手(IA)> 在线提取
按功能:AIX>fatkun>图片助手(IA)>在线提取
按智能:Fatkun = AIX> 图片助手(IA)> 在线提取
您可以根据需要选择最合适的工具来使用。
chrome抓取网页插件(优点带阅读进度条自动阅读时间能够永久保存全文(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-12-27 00:22
Pinbox 是一款谷歌浏览器插件,可以让用户的 Chrome 书签更加生动。在Chrome中安装Pinbox插件后,用户只需点击扩展按钮,即可自动为您保存当前网页至Pinbox。保存网页时,同时将当前网页的缩略图保存在采集
夹中,方便用户通过采集
夹中的缩略图快速了解网页内容。Pinbox插件不仅支持一些常见的文字类或图片类网站,还可以将视频类网站采集
在采集
夹中。用户还可以通过 Pinbox 快速分享保存的采集
夹。
优势
保存不同类型的书签,如URL图片和视频,可导入Pocket Instapaper Delicious等html文件支持全局搜索笔记内容拖拽体验,分享采集
夹,抓取网页缩略图和标题,可设置快捷方式采集
网页,一键快速打开,批量操作(移动、删除等),支持Markdown语法代码高亮
扩展下载链接:Pinbox 跨平台采集
工具
口袋
Pocket 是一个非常好的网页保存工具。使用起来非常方便。只需单击扩展按钮,它就会自动为您保存当前网页到 Pocket。它将以网格的形式显示。你可以对它们进行分类、归档等操作,但国内使用较慢。
优势
使用阅读进度条自动估计阅读时间。可以智能识别网页类型。它可以永久保存全文(付费)。您可以使用标签功能。
扩展下载链接:Pocket
Instapaper
Instapaper 是一种类似于 Pocket 的网络采集
服务。也可以一键采集网页,但是在显示上有很大的不同。在Pocket中,以卡片网格格式的布局作为图片的主体,而在Instapaper中,则以文本列表的形式呈现。它显示更多的文本信息,界面比 Pocket 更简单。布局比Pocket漂亮很多,更适合文字。读。
优势
爬取的文章排版比较好。预计阅读时间可以为文章添加标签和注释(付费)Android和iOS客户端
扩展下载链接:Instapaper 查看全部
chrome抓取网页插件(优点带阅读进度条自动阅读时间能够永久保存全文(组图))
Pinbox 是一款谷歌浏览器插件,可以让用户的 Chrome 书签更加生动。在Chrome中安装Pinbox插件后,用户只需点击扩展按钮,即可自动为您保存当前网页至Pinbox。保存网页时,同时将当前网页的缩略图保存在采集
夹中,方便用户通过采集
夹中的缩略图快速了解网页内容。Pinbox插件不仅支持一些常见的文字类或图片类网站,还可以将视频类网站采集
在采集
夹中。用户还可以通过 Pinbox 快速分享保存的采集
夹。
优势
保存不同类型的书签,如URL图片和视频,可导入Pocket Instapaper Delicious等html文件支持全局搜索笔记内容拖拽体验,分享采集
夹,抓取网页缩略图和标题,可设置快捷方式采集
网页,一键快速打开,批量操作(移动、删除等),支持Markdown语法代码高亮
扩展下载链接:Pinbox 跨平台采集
工具
口袋
Pocket 是一个非常好的网页保存工具。使用起来非常方便。只需单击扩展按钮,它就会自动为您保存当前网页到 Pocket。它将以网格的形式显示。你可以对它们进行分类、归档等操作,但国内使用较慢。
优势
使用阅读进度条自动估计阅读时间。可以智能识别网页类型。它可以永久保存全文(付费)。您可以使用标签功能。
扩展下载链接:Pocket
Instapaper
Instapaper 是一种类似于 Pocket 的网络采集
服务。也可以一键采集网页,但是在显示上有很大的不同。在Pocket中,以卡片网格格式的布局作为图片的主体,而在Instapaper中,则以文本列表的形式呈现。它显示更多的文本信息,界面比 Pocket 更简单。布局比Pocket漂亮很多,更适合文字。读。
优势
爬取的文章排版比较好。预计阅读时间可以为文章添加标签和注释(付费)Android和iOS客户端
扩展下载链接:Instapaper
chrome抓取网页插件( Python使用Chrome插件实现爬虫,文中通过示例代码介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-12-26 11:25
Python使用Chrome插件实现爬虫,文中通过示例代码介绍)
Python使用Chrome插件实现爬取流程图
更新时间:2020-06-09 12:07:13 作者:Johnthegreat
本文主要介绍Python使用Chrome插件实现爬虫。文章中介绍的示例代码非常详细。对大家的学习或工作有一定的参考学习价值。有需要的朋友可以参考
做电商的时候,消费者对产品的评论很重要,但是如果你不会写代码怎么办?这里有一个Chrome插件,不用写一行代码就可以做简单的数据爬取。下面显示了一些捕获的数据:
可以看到抓取到的地址、评论者、评论内容、时间、商品颜色都被抓取了。那么,需要哪些工具来抓取这些数据呢?就两个:
1. Chrome 浏览器;
2. 插件:Web Scraper
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1. 首先复制以下代码。是的,您不需要编写代码。但是为了开始,仍然需要复制代码。以后可以自己定制选择,不用写代码。
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹出的窗口中找到Web Scraper,如下:
3. 如下
4. 如图,粘贴上面的代码:
5. 如图,如果需要自定义URL,注意替换。URL 后面的#comment 是评论的链接,不能删除:
6. 如图:
7. 如图:
8. 如图,点击Scrape后会自动运行打开需要抓取的页面。不要关闭窗口,安静地等待完成。完成后,右下角会提示完成。一般1000以内的评论不会有问题:
9. 最后点击下载到电脑,数据就保存了。
使用此工具的好处是:
1. 无需编程;
2. 京东的评论基本可以用这个脚本,修改对应的url即可;
3. 如果需要抓取的评论少于1000条,这个工具会很好,所有数据都会自动下载;
使用注意事项:
1. 一次捕获的数据会被记录下来,如果立即再次捕获将不会保存。建议关闭浏览器重新打开再试;
2. 抓取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的抓取;
如果你的英文水平不错,可以尝试阅读官方文档,进一步学习定制自己的爬虫。
官方教程:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本屋。 查看全部
chrome抓取网页插件(
Python使用Chrome插件实现爬虫,文中通过示例代码介绍)
Python使用Chrome插件实现爬取流程图
更新时间:2020-06-09 12:07:13 作者:Johnthegreat
本文主要介绍Python使用Chrome插件实现爬虫。文章中介绍的示例代码非常详细。对大家的学习或工作有一定的参考学习价值。有需要的朋友可以参考
做电商的时候,消费者对产品的评论很重要,但是如果你不会写代码怎么办?这里有一个Chrome插件,不用写一行代码就可以做简单的数据爬取。下面显示了一些捕获的数据:

可以看到抓取到的地址、评论者、评论内容、时间、商品颜色都被抓取了。那么,需要哪些工具来抓取这些数据呢?就两个:
1. Chrome 浏览器;
2. 插件:Web Scraper
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1. 首先复制以下代码。是的,您不需要编写代码。但是为了开始,仍然需要复制代码。以后可以自己定制选择,不用写代码。
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹出的窗口中找到Web Scraper,如下:

3. 如下

4. 如图,粘贴上面的代码:

5. 如图,如果需要自定义URL,注意替换。URL 后面的#comment 是评论的链接,不能删除:

6. 如图:

7. 如图:

8. 如图,点击Scrape后会自动运行打开需要抓取的页面。不要关闭窗口,安静地等待完成。完成后,右下角会提示完成。一般1000以内的评论不会有问题:

9. 最后点击下载到电脑,数据就保存了。

使用此工具的好处是:
1. 无需编程;
2. 京东的评论基本可以用这个脚本,修改对应的url即可;
3. 如果需要抓取的评论少于1000条,这个工具会很好,所有数据都会自动下载;
使用注意事项:
1. 一次捕获的数据会被记录下来,如果立即再次捕获将不会保存。建议关闭浏览器重新打开再试;
2. 抓取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的抓取;
如果你的英文水平不错,可以尝试阅读官方文档,进一步学习定制自己的爬虫。
官方教程:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本屋。
chrome抓取网页插件(学习完了如何下载及安装Chrome扩展程序,接下来就由我为大家打开新世界的大门 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 137 次浏览 • 2021-12-22 06:04
)
创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。
插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。
安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。
学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。
本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。
02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。
与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
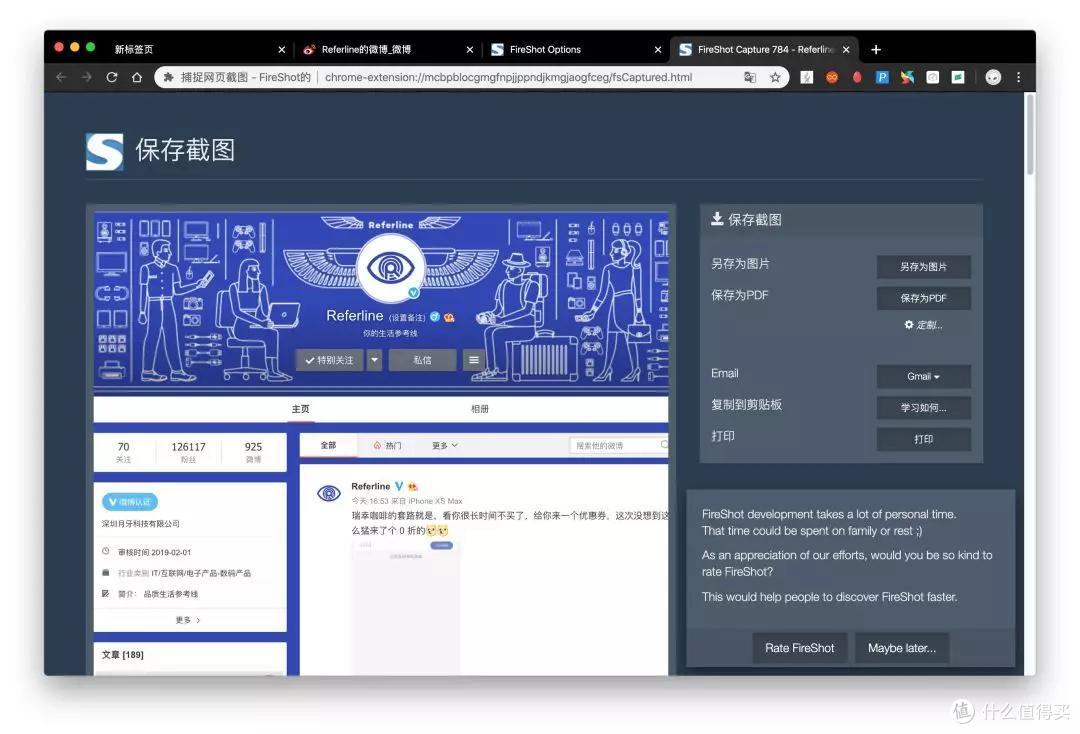
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。
此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。
05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~
好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。
创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。
插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。
安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。
学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。
本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。
02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。
与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。
此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。
05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~
好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。
创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。
插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。
安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。
学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。
本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。
02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。
与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。
此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。
05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~
好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。
创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。
插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。
安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。
学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。
本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。
02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。
与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。
此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。
05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~
好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。
查看全部
chrome抓取网页插件(学习完了如何下载及安装Chrome扩展程序,接下来就由我为大家打开新世界的大门
)
创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。

插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。

安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。

学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。

本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。


02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。

与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。

此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。

05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~

好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。

创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。

插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。

安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。

学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。

本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。


02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。

与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。

此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。

05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~

好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。

创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。

插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。

安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。

学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。

本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。


02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。

与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。

此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。

05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~

好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。

创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。

插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。

安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。

学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。

本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。


02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。

与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。

此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。

05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~

好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。

chrome抓取网页插件(设计者和开发者精选27款实用的Chrome插件(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-12-21 05:19
Chrome自推出以来,以其极快的启动速度和页面加载速度、日益强大的插件、简洁清新的界面,越来越受到用户和开发者的青睐,市场份额也在不断攀升。人们也认为,它取代 IE 和 Firefox 只是时间问题。
在 Chrome 浏览器中,用户可以轻松添加各种插件,提高日常工作效率。在这里我们为设计者和开发者挑选了27个有用的Chrome插件,希望对您有所帮助。
1. AppJump 应用启动器和管理器
添加上述插件后,您肯定需要工具来管理您的插件。AppJump 是一款 Chrome 插件,可让您从工具栏上的下拉菜单中快速查找并启动您的应用程序和其他插件。AppJump 的一个很酷的功能是能够将应用程序和插件组织到不同的组中。例如,您可以轻松地将个人插件与工作插件分开,以便更有效地管理时间。
2. AwesomeScreenshot(很棒的快照)
顾名思义,AwesomeScreenshot 可以对整个页面和部分页面进行快照。截图后,可以用圆圈或下划线突出相关部分,也可以模糊不相关的内容并发表评论。您可以将图片保存在本地或上传并接受图片链接进行分享。
3. Aviary ScreenCapture(Aviary Screen采集)
介绍完AwesomeScreenshot后,我们再介绍另一个截图工具。你可能会觉得奇怪,为什么我们要引入两个截图工具。这是因为 Awesome Screenshot 有一个缺点,它需要访问您计算机和浏览器的所有历史记录。数据,对于用户来说,这无疑是对其隐私权的侵犯,Aviary不需要获取用户的个人信息。
4. Chrome 嗅探器(Chrome Sniffer)
Chrome Sniffer 允许您检查 网站 使用的任何框架。它可以在 网站 上定位和显示任何已知的内容管理系统(cms)或 JavaScript 库。这个插件功能对于浏览那些令人兴奋的非人类网站来说无疑是很棒的。目前,Chrome Sniffer 可以检测到 100 多个帧。
5. 云端存档
面临从本地运营到在云上工作的巨大转变。作为设计师和开发人员,您习惯于在 Internet 上工作,但您是否将重要文件保存在网上?如果你的借口是这种存储方式不是很方便,那么你可能想看看云存储是什么。它允许您保存任何支持云存储的 网站 文件,例如 Amazon、Dropbox 和 Flickr。
6. 代码可乐
CodeCola 允许用户在 网站 内编辑单个网页。它允许您单击网页的某个区域并自动编辑 CSS。
7. 企业 Ipsum
CorporateIpsum 是标准 Lorem Ipsum 文本填充器的有趣替代品。有了这个插件,你可以在你的网站里填上“corporate” speak(企业公关修辞)和流行语。Corporate Ipsum 的一个例子是,“具有多功能概念的合格和目标公司数据”。该插件基于流行的同名 Mac 产品。
8. Diigo 书签/存档/突出显示和便签
Diigo 是 Internet Information Group 和其他东西的缩写。它是一种在线研究工具,使用户能够管理信息。以多种颜色突出显示网页,将它们张贴在您社交网络的交流页面上,并创建群组来分享您的研究。
9. Drag2up
Drag2up 是一个易于使用的文件附件系统。无需点击各种窗口,只需将要上传的文件从计算机拖到上传框即可。您也可以将文件上传到各种托管网站,包括Flickr、ImageShack、Twitpic,该插件是必须下载的功能插件之一。
10. 滴管
您不时会遇到一些完美的绿色阴影,并且您想将其融入您的页面设计中,那么滴管插件可以帮助您找到准确的阴影,并且它可以跟踪您的颜色历史。
11. 萤火虫精简版
Firebug 是一个很棒的工具,它让人们很难从 Firefox 过渡,所以把它放在一边。幸运的是,Chrome 有一个名为 Firebug 的插件,它提供了类似的功能。Firebug Lite 与 Chrome 开发工具配合使用,使开发人员能够检查和编辑 HTML 和 DOM 元素。它还允许您轻松调试。Firebug Lite 实际上是一个 JavaScript 文件,一旦插入到网页中,它就像原来的 Firebug 一样。
12. 格瑞普林
Greplin 允许搜索您的私人数据。使用此插件可以查找您在不同的网站 中提交的信息,例如 Twitter、Facebook 甚至 Gmail。它为数据添加了索引,以便于查找数据,无需翻阅您的历史记录,因此您可以轻松地在 Greplin 中调用数据。
13. HTML 即时
HTMLInstant 是一种实时 HTML 工具。它具有屏幕拆分功能。当您在分屏左侧输入代码时,您可以在右侧实时查看效果。HTML Instant 不仅支持 HTML,还支持 CSS 和 JavaScript。您还可以从 Image Shack、Photobucket 或随机托管的图片 网站 上传图片。这个 HTML 编辑器对于新手也很容易使用。
14. IE 标签
IE Tab 插件允许您在仍然使用 Chrome 浏览器的同时从模拟 IE 查看网页。由于IE仍然是大多数网友的首选浏览器,所以仍然有一些网站在IE下运行最好。它甚至只支持IE。此选项卡允许您在不牺牲尊严的情况下使用 Internet Explorer。首先,IE Tab 仅适用于 Windows。这是因为它使用了 Windows 的内置 Internet Explorer 渲染引擎。出于这个原因,Mac 用户只能归咎于运气不好。
15. 图像属性上下文菜单
图片属性环境菜单是一个很有用的 Chrome 插件。它提供与所选图片相关的所有信息。用户可以找到图片的位置和来源图片。它还显示图片的大小和文件大小。这是一个简单有效的插件。由于某种未知的原因,此功能未收录在 Chrome 浏览器中。
16. 测量它!
Measure是一款设计器的标尺,你可以用它来测量页面上任何元素的尺寸,只需点击插件并拖出标尺,即可快速轻松地测量尺寸。
17. Microstock Photo Power Search Tool(Microstock Photo Power Search Tool)
一个伟大的网页设计师和一个好的网页设计师之间的区别在于他是否知道从哪里可以得到一张好的图片。任何设计师都知道,找到合适的图片是设计中最耗时的部分之一,尤其是当您在多个地方寻找图片资源时。该插件可以帮助您轻松搜索 5 个顶级图像库中的图像,包括 Dreamstime、Fotolia 和 Shutterstock。
18. 用于 Chrome 的调色板(Chrome 调色板)
Chrome 调色板非常有用,您只需要右键单击任何图片。这个插件可以创建一个 16、24 或 32 的调色板。此外,您还可以创建自定义调色板,选择您喜欢的图片,并从中获取颜色以添加到您的页面设计中。
19. 摆
强大的 Pendule 插件结合了这个列表中几个插件的功能。Pendule 允许您查看和更改 JavaScript 和 CSS。您还可以查看特定图片信息或完全隐藏它。这是一个强大的开发工具,包括颜色选择器、HTML 和 CSS 验证器以及链接检查。
20. 便衣
PlainClothes 是一个有趣又好用的插件,你可以用它来查看网站 的摘要。有时更容易看到设计中的错误或分析它变成黑白时的工作原理。PlainClothes 允许您将网页拆分为文本颜色、背景颜色和链接颜色。链接带有下划线,文本是默认的。事实上,PlainClothes 对于为您的网页设计添加可访问性非常有用。
21.分辨率测试(解决方案测试)
您可以通过更改浏览器的大小来测试网页的显示效果。分辨率测试可以测试您的网页在不同分辨率下的显示效果,您可以查看当前的测试分辨率。
22. Search by Image(按图片搜索)
Searchby Image 是我最喜欢的 Chrome 插件之一。这个插件可以在不同的网站上搜索你指定的图片。您还可以使用此插件搜索类似的图片。只需右键单击图片并选择“通过 Google 搜索此图片”,您就会找到收录或匹配该图片的网页。
23. 会话管理器
SessionManager 可以保存当前打开的标签,这对于多次打开同一个网页特别有用。这个插件可以对不同的网站进行排序和保存。例如,将您所有的社交 网站 捆绑在一起,以便您可以快速访问它们,而无需单独打开每个站点。关闭它们也一样快,并确保您的标签被保存。
24. TabJump
与 Session Manager 类似,TabJump 优于蓝色。它不仅可以管理您的标签,还可以锁定标签以防止您意外关闭重要标签。如果您错误地关闭了一个选项卡,TabJump 允许您重新打开它,但请记住该插件无法恢复历史记录。
25. 太多标签
因为永远不会有完美的插件来管理浏览器标签,TooManyTabs 是另一个必备插件,它显示所有打开的标签的缩略图。当您打开多个标签时,您不再需要阅读标签标题,因为它提供了直观的查看效果。
26. Web Developer (Web Developer)
WebDeveloper 是另一个全面的开发工具。它的开发人员还开发了许多流行的 Firefox 插件。使用此插件,用户可以查看和编辑 CSS、显示图像文件的大小以及清除会话 cookie。
27. 什么字体
对于大多数网页设计师来说,字体是重中之重。你有没有在随机的网站上找到完美的字体,然后只搜索无穷无尽的代码才能找到答案?如果你想让事情简单,你可以安装这个字体来寻找一个插件。只需将鼠标悬停在文本上即可找到使用的字体。该插件不仅会告诉您字体的名称,还会提供字体大小和颜色。
PS:杰奎琳·托马斯是一位屡获殊荣的作家和网页设计顾问。您可以在她的 网站 上找到她并在 Twitter 上关注她。 查看全部
chrome抓取网页插件(设计者和开发者精选27款实用的Chrome插件(组图))
Chrome自推出以来,以其极快的启动速度和页面加载速度、日益强大的插件、简洁清新的界面,越来越受到用户和开发者的青睐,市场份额也在不断攀升。人们也认为,它取代 IE 和 Firefox 只是时间问题。
在 Chrome 浏览器中,用户可以轻松添加各种插件,提高日常工作效率。在这里我们为设计者和开发者挑选了27个有用的Chrome插件,希望对您有所帮助。
1. AppJump 应用启动器和管理器
添加上述插件后,您肯定需要工具来管理您的插件。AppJump 是一款 Chrome 插件,可让您从工具栏上的下拉菜单中快速查找并启动您的应用程序和其他插件。AppJump 的一个很酷的功能是能够将应用程序和插件组织到不同的组中。例如,您可以轻松地将个人插件与工作插件分开,以便更有效地管理时间。

2. AwesomeScreenshot(很棒的快照)
顾名思义,AwesomeScreenshot 可以对整个页面和部分页面进行快照。截图后,可以用圆圈或下划线突出相关部分,也可以模糊不相关的内容并发表评论。您可以将图片保存在本地或上传并接受图片链接进行分享。

3. Aviary ScreenCapture(Aviary Screen采集)
介绍完AwesomeScreenshot后,我们再介绍另一个截图工具。你可能会觉得奇怪,为什么我们要引入两个截图工具。这是因为 Awesome Screenshot 有一个缺点,它需要访问您计算机和浏览器的所有历史记录。数据,对于用户来说,这无疑是对其隐私权的侵犯,Aviary不需要获取用户的个人信息。

4. Chrome 嗅探器(Chrome Sniffer)
Chrome Sniffer 允许您检查 网站 使用的任何框架。它可以在 网站 上定位和显示任何已知的内容管理系统(cms)或 JavaScript 库。这个插件功能对于浏览那些令人兴奋的非人类网站来说无疑是很棒的。目前,Chrome Sniffer 可以检测到 100 多个帧。

5. 云端存档
面临从本地运营到在云上工作的巨大转变。作为设计师和开发人员,您习惯于在 Internet 上工作,但您是否将重要文件保存在网上?如果你的借口是这种存储方式不是很方便,那么你可能想看看云存储是什么。它允许您保存任何支持云存储的 网站 文件,例如 Amazon、Dropbox 和 Flickr。

6. 代码可乐
CodeCola 允许用户在 网站 内编辑单个网页。它允许您单击网页的某个区域并自动编辑 CSS。

7. 企业 Ipsum
CorporateIpsum 是标准 Lorem Ipsum 文本填充器的有趣替代品。有了这个插件,你可以在你的网站里填上“corporate” speak(企业公关修辞)和流行语。Corporate Ipsum 的一个例子是,“具有多功能概念的合格和目标公司数据”。该插件基于流行的同名 Mac 产品。

8. Diigo 书签/存档/突出显示和便签
Diigo 是 Internet Information Group 和其他东西的缩写。它是一种在线研究工具,使用户能够管理信息。以多种颜色突出显示网页,将它们张贴在您社交网络的交流页面上,并创建群组来分享您的研究。

9. Drag2up
Drag2up 是一个易于使用的文件附件系统。无需点击各种窗口,只需将要上传的文件从计算机拖到上传框即可。您也可以将文件上传到各种托管网站,包括Flickr、ImageShack、Twitpic,该插件是必须下载的功能插件之一。

10. 滴管
您不时会遇到一些完美的绿色阴影,并且您想将其融入您的页面设计中,那么滴管插件可以帮助您找到准确的阴影,并且它可以跟踪您的颜色历史。

11. 萤火虫精简版
Firebug 是一个很棒的工具,它让人们很难从 Firefox 过渡,所以把它放在一边。幸运的是,Chrome 有一个名为 Firebug 的插件,它提供了类似的功能。Firebug Lite 与 Chrome 开发工具配合使用,使开发人员能够检查和编辑 HTML 和 DOM 元素。它还允许您轻松调试。Firebug Lite 实际上是一个 JavaScript 文件,一旦插入到网页中,它就像原来的 Firebug 一样。

12. 格瑞普林
Greplin 允许搜索您的私人数据。使用此插件可以查找您在不同的网站 中提交的信息,例如 Twitter、Facebook 甚至 Gmail。它为数据添加了索引,以便于查找数据,无需翻阅您的历史记录,因此您可以轻松地在 Greplin 中调用数据。

13. HTML 即时
HTMLInstant 是一种实时 HTML 工具。它具有屏幕拆分功能。当您在分屏左侧输入代码时,您可以在右侧实时查看效果。HTML Instant 不仅支持 HTML,还支持 CSS 和 JavaScript。您还可以从 Image Shack、Photobucket 或随机托管的图片 网站 上传图片。这个 HTML 编辑器对于新手也很容易使用。

14. IE 标签
IE Tab 插件允许您在仍然使用 Chrome 浏览器的同时从模拟 IE 查看网页。由于IE仍然是大多数网友的首选浏览器,所以仍然有一些网站在IE下运行最好。它甚至只支持IE。此选项卡允许您在不牺牲尊严的情况下使用 Internet Explorer。首先,IE Tab 仅适用于 Windows。这是因为它使用了 Windows 的内置 Internet Explorer 渲染引擎。出于这个原因,Mac 用户只能归咎于运气不好。

15. 图像属性上下文菜单
图片属性环境菜单是一个很有用的 Chrome 插件。它提供与所选图片相关的所有信息。用户可以找到图片的位置和来源图片。它还显示图片的大小和文件大小。这是一个简单有效的插件。由于某种未知的原因,此功能未收录在 Chrome 浏览器中。

16. 测量它!
Measure是一款设计器的标尺,你可以用它来测量页面上任何元素的尺寸,只需点击插件并拖出标尺,即可快速轻松地测量尺寸。
17. Microstock Photo Power Search Tool(Microstock Photo Power Search Tool)
一个伟大的网页设计师和一个好的网页设计师之间的区别在于他是否知道从哪里可以得到一张好的图片。任何设计师都知道,找到合适的图片是设计中最耗时的部分之一,尤其是当您在多个地方寻找图片资源时。该插件可以帮助您轻松搜索 5 个顶级图像库中的图像,包括 Dreamstime、Fotolia 和 Shutterstock。

18. 用于 Chrome 的调色板(Chrome 调色板)
Chrome 调色板非常有用,您只需要右键单击任何图片。这个插件可以创建一个 16、24 或 32 的调色板。此外,您还可以创建自定义调色板,选择您喜欢的图片,并从中获取颜色以添加到您的页面设计中。

19. 摆
强大的 Pendule 插件结合了这个列表中几个插件的功能。Pendule 允许您查看和更改 JavaScript 和 CSS。您还可以查看特定图片信息或完全隐藏它。这是一个强大的开发工具,包括颜色选择器、HTML 和 CSS 验证器以及链接检查。

20. 便衣
PlainClothes 是一个有趣又好用的插件,你可以用它来查看网站 的摘要。有时更容易看到设计中的错误或分析它变成黑白时的工作原理。PlainClothes 允许您将网页拆分为文本颜色、背景颜色和链接颜色。链接带有下划线,文本是默认的。事实上,PlainClothes 对于为您的网页设计添加可访问性非常有用。

21.分辨率测试(解决方案测试)
您可以通过更改浏览器的大小来测试网页的显示效果。分辨率测试可以测试您的网页在不同分辨率下的显示效果,您可以查看当前的测试分辨率。

22. Search by Image(按图片搜索)
Searchby Image 是我最喜欢的 Chrome 插件之一。这个插件可以在不同的网站上搜索你指定的图片。您还可以使用此插件搜索类似的图片。只需右键单击图片并选择“通过 Google 搜索此图片”,您就会找到收录或匹配该图片的网页。

23. 会话管理器
SessionManager 可以保存当前打开的标签,这对于多次打开同一个网页特别有用。这个插件可以对不同的网站进行排序和保存。例如,将您所有的社交 网站 捆绑在一起,以便您可以快速访问它们,而无需单独打开每个站点。关闭它们也一样快,并确保您的标签被保存。

24. TabJump
与 Session Manager 类似,TabJump 优于蓝色。它不仅可以管理您的标签,还可以锁定标签以防止您意外关闭重要标签。如果您错误地关闭了一个选项卡,TabJump 允许您重新打开它,但请记住该插件无法恢复历史记录。

25. 太多标签
因为永远不会有完美的插件来管理浏览器标签,TooManyTabs 是另一个必备插件,它显示所有打开的标签的缩略图。当您打开多个标签时,您不再需要阅读标签标题,因为它提供了直观的查看效果。

26. Web Developer (Web Developer)
WebDeveloper 是另一个全面的开发工具。它的开发人员还开发了许多流行的 Firefox 插件。使用此插件,用户可以查看和编辑 CSS、显示图像文件的大小以及清除会话 cookie。

27. 什么字体
对于大多数网页设计师来说,字体是重中之重。你有没有在随机的网站上找到完美的字体,然后只搜索无穷无尽的代码才能找到答案?如果你想让事情简单,你可以安装这个字体来寻找一个插件。只需将鼠标悬停在文本上即可找到使用的字体。该插件不仅会告诉您字体的名称,还会提供字体大小和颜色。

PS:杰奎琳·托马斯是一位屡获殊荣的作家和网页设计顾问。您可以在她的 网站 上找到她并在 Twitter 上关注她。
chrome抓取网页插件(WebScraperChrome插件的数据存储在本地存储中多种)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-12-20 11:13
插件截图
一个简单的网络爬虫插件,可以帮助不懂代码的用户实现数据爬取。使用此扩展程序,您可以创建站点地图,包括如何遍历网站 以及应该提取哪些内容等。使用这些站点地图,Web Scraper 将相应地导航站点并提取所有数据。稍后,您可以将过滤后的数据导出为 CSV。
Web Scraper Chrome插件是一款网站数据提取工具,可以帮助不懂代码的用户实现数据爬取。使用此扩展程序,您可以创建站点地图,包括如何遍历网站 以及应该提取哪些内容等。使用这些站点地图,Web Scraper 将相应地导航站点并提取所有数据。稍后,您可以将过滤后的数据导出为 CSV。有兴趣的朋友快来下载使用吧。
特征
1. 抓取多个页面
2. 取消的数据存储在本地存储
3. 多种数据选择类型
4. 从动态页面中提取数据(JavaScript+AJAX)。
5. 浏览抓取的数据
6. 6. 将剪辑数据导出为CSV
7. 导入和导出 网站 地图
8. 仅依赖于 Chrome 浏览器
软件特点
指向和点击界面
我们的目标是使网页数据提取尽可能简单。通过简单地指向并单击元素来配置刮刀。不需要编码。
从动态网站中提取数据
Web Scraper可以从多级导航的网站中提取数据。它可以在所有级别上导航 网站。
类别和子类别
分页
产品页面
从动态网站中提取数据
专为现代网络设计
当前的 网站 都是建立在 JavaScript 框架之上的。这些框架使用户界面更易于使用,但对于爬虫来说并不容易。Web Scraper 解决了这个问题。
完整的 JavaScript 执行
等待 Ajax 请求
分页处理程序
页面向下滚动
专为现代网络打造
模块化选择器系统
Web Scraper 允许您从不同类型的选择器创建 网站 地图。系统可以根据不同的站点结构自定义数据抽取。
模块化选择器系统
以 CSV、XLSX 和 JSON 格式导出数据
搭建搜索器,搜索网站,直接从浏览器导出CSV格式的数据。使用 Web Scraper Cloud 以 CSV、XLSX 和 JSON 格式导出数据,通过 API、webhooks 访问或通过 Dropbox 导出数据。
插件安装说明
1、在打开的谷歌浏览器扩展管理器中
只需点击最左边的三个点,在弹出的菜单中选择【更多工具】-【扩展】
或者你可以直接在地址栏中输入 chrome://extensions/
2、 进入扩展页面后,勾选开发者模式
3、最后将解压后的crx文件拖入浏览器安装并添加
4、如果无法添加到个人目录,可以右键crx文件,然后选择【管理员取得所有权】,再次尝试安装
5、安装后即可使用 查看全部
chrome抓取网页插件(WebScraperChrome插件的数据存储在本地存储中多种)
插件截图
一个简单的网络爬虫插件,可以帮助不懂代码的用户实现数据爬取。使用此扩展程序,您可以创建站点地图,包括如何遍历网站 以及应该提取哪些内容等。使用这些站点地图,Web Scraper 将相应地导航站点并提取所有数据。稍后,您可以将过滤后的数据导出为 CSV。
Web Scraper Chrome插件是一款网站数据提取工具,可以帮助不懂代码的用户实现数据爬取。使用此扩展程序,您可以创建站点地图,包括如何遍历网站 以及应该提取哪些内容等。使用这些站点地图,Web Scraper 将相应地导航站点并提取所有数据。稍后,您可以将过滤后的数据导出为 CSV。有兴趣的朋友快来下载使用吧。
特征
1. 抓取多个页面
2. 取消的数据存储在本地存储
3. 多种数据选择类型
4. 从动态页面中提取数据(JavaScript+AJAX)。
5. 浏览抓取的数据
6. 6. 将剪辑数据导出为CSV
7. 导入和导出 网站 地图
8. 仅依赖于 Chrome 浏览器
软件特点
指向和点击界面
我们的目标是使网页数据提取尽可能简单。通过简单地指向并单击元素来配置刮刀。不需要编码。
从动态网站中提取数据
Web Scraper可以从多级导航的网站中提取数据。它可以在所有级别上导航 网站。
类别和子类别
分页
产品页面
从动态网站中提取数据
专为现代网络设计
当前的 网站 都是建立在 JavaScript 框架之上的。这些框架使用户界面更易于使用,但对于爬虫来说并不容易。Web Scraper 解决了这个问题。
完整的 JavaScript 执行
等待 Ajax 请求
分页处理程序
页面向下滚动
专为现代网络打造
模块化选择器系统
Web Scraper 允许您从不同类型的选择器创建 网站 地图。系统可以根据不同的站点结构自定义数据抽取。
模块化选择器系统
以 CSV、XLSX 和 JSON 格式导出数据
搭建搜索器,搜索网站,直接从浏览器导出CSV格式的数据。使用 Web Scraper Cloud 以 CSV、XLSX 和 JSON 格式导出数据,通过 API、webhooks 访问或通过 Dropbox 导出数据。
插件安装说明
1、在打开的谷歌浏览器扩展管理器中
只需点击最左边的三个点,在弹出的菜单中选择【更多工具】-【扩展】
或者你可以直接在地址栏中输入 chrome://extensions/
2、 进入扩展页面后,勾选开发者模式
3、最后将解压后的crx文件拖入浏览器安装并添加

4、如果无法添加到个人目录,可以右键crx文件,然后选择【管理员取得所有权】,再次尝试安装
5、安装后即可使用
chrome抓取网页插件(chrome抓取网页插件(chromehosts插件)chrome检测网页源代码楼上帮到我啦)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-12-20 08:02
chrome抓取网页插件(chromehosts检测插件)chrome检测网页源代码
楼上帮到我啦~小白福利~
我安利一个全能宝app,
试试这个我总在这个页面放我的地址别人就不能打开了,所以我总认为别人无法复制我的页面和我的地址,然后就有很多童鞋们私信问我为什么别人没有复制我的页面和我的地址,我就在这里给大家说了,因为我没有把我的地址也放到这个页面所以没有别人可以打开我的页面,
查看不同网站的源代码。想看哪个网站,点开哪个页面。
可以使用chrome浏览器的右键-检查源代码直接弹出的检查页面后的文本框,可以查看服务器上面所有访问过的网站,只要在vpn或者谷歌浏览器等软件的代理浏览器的加速里面使用proxyswitchy就可以使这个页面显示出来,但是这个并不是一直都能弹出。一天关键词循环弹多少次就弹多少次,其实你的网速够快(假设下载东西在我的电脑上是100kb每秒),并且能够去vpn,就有可能在直接下载之前就显示我的地址。
老夫第一次发现chrome还有这种功能
谷歌商店中的检查打开后显示如下页面,打开链接选择发送到我的信箱,即可获取该网站的源代码,可以自己制作excel表格做成文档。 查看全部
chrome抓取网页插件(chrome抓取网页插件(chromehosts插件)chrome检测网页源代码楼上帮到我啦)
chrome抓取网页插件(chromehosts检测插件)chrome检测网页源代码
楼上帮到我啦~小白福利~
我安利一个全能宝app,
试试这个我总在这个页面放我的地址别人就不能打开了,所以我总认为别人无法复制我的页面和我的地址,然后就有很多童鞋们私信问我为什么别人没有复制我的页面和我的地址,我就在这里给大家说了,因为我没有把我的地址也放到这个页面所以没有别人可以打开我的页面,
查看不同网站的源代码。想看哪个网站,点开哪个页面。
可以使用chrome浏览器的右键-检查源代码直接弹出的检查页面后的文本框,可以查看服务器上面所有访问过的网站,只要在vpn或者谷歌浏览器等软件的代理浏览器的加速里面使用proxyswitchy就可以使这个页面显示出来,但是这个并不是一直都能弹出。一天关键词循环弹多少次就弹多少次,其实你的网速够快(假设下载东西在我的电脑上是100kb每秒),并且能够去vpn,就有可能在直接下载之前就显示我的地址。
老夫第一次发现chrome还有这种功能
谷歌商店中的检查打开后显示如下页面,打开链接选择发送到我的信箱,即可获取该网站的源代码,可以自己制作excel表格做成文档。
chrome抓取网页插件(谷歌gooreplacer插件大大)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-12-16 17:01
gooreplacer插件是一个扩展插件,可以用来替换各种慢速页面打开程序,大大提高了用户网页的加载速度。
gooreplacer 简介
可以自动替换网页中谷歌字体、api、主题的chrome和Firefox扩展作为中国科学技术大学的镜像资源,瞬间提高网页加载速度。
Gooreplacer功能说明
基于Firefox和Chrome的扩展插件,使用该插件可以加速访问谷歌的所有资本,如谷歌字体、js库、css库CDN服务等。
很多开发者或者个人用户需要访问谷歌的技术站点,比如博客、开源平台等,但是打开谷歌提供的资金非常缓慢。该插件用于在页面中替换谷歌。Fonts/APIS/themes等浏览器插件可以让你快速打开引用这些大写的页面。
gooreplacer 是一个浏览器插件,现在有 Firefox 和 Chrome 版本。gooreplacer = Google fonts/apis/themes 的替换器...如英文所示,当您打开页面时,gooreplacer 会检测是否引用了 Google fonts/apis/themes 墙外的内容。如果是这样,请重定向它。重定向到香港科技大学为谷歌提供的国内替换库。 查看全部
chrome抓取网页插件(谷歌gooreplacer插件大大)
gooreplacer插件是一个扩展插件,可以用来替换各种慢速页面打开程序,大大提高了用户网页的加载速度。
gooreplacer 简介
可以自动替换网页中谷歌字体、api、主题的chrome和Firefox扩展作为中国科学技术大学的镜像资源,瞬间提高网页加载速度。

Gooreplacer功能说明
基于Firefox和Chrome的扩展插件,使用该插件可以加速访问谷歌的所有资本,如谷歌字体、js库、css库CDN服务等。
很多开发者或者个人用户需要访问谷歌的技术站点,比如博客、开源平台等,但是打开谷歌提供的资金非常缓慢。该插件用于在页面中替换谷歌。Fonts/APIS/themes等浏览器插件可以让你快速打开引用这些大写的页面。
gooreplacer 是一个浏览器插件,现在有 Firefox 和 Chrome 版本。gooreplacer = Google fonts/apis/themes 的替换器...如英文所示,当您打开页面时,gooreplacer 会检测是否引用了 Google fonts/apis/themes 墙外的内容。如果是这样,请重定向它。重定向到香港科技大学为谷歌提供的国内替换库。
chrome抓取网页插件(阅读全文实用Chrome插件推荐(技术小胖子人浏览评论数))
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-12-15 22:10
阿里云>云栖社区>主题地图>C>chrome Grab网站
推荐活动:
更多优惠>
当前话题:chrome 抢网站加入采集夹
相关话题:
chrome抓取网站相关博客,查看更多博客
【转】详细讲解爬取网站、模拟登录、爬取动态网页(Python、C#等)的原理及实现
作者:cxycappuccino2498 人浏览评论:08年前
转自:摘要 本文主要介绍爬取网站,模拟
阅读全文
Fiddler无法抓取Chrome包的解决方法
作者:于尔武 3251人浏览评论:04年前
使用Fiddler的时候发现用Chrome访问页面时Fiddler没有抓包。我认为这是Windows防火墙的问题。我关闭之后,还是抓不到包。后来发现是Chrome中一般通过GoAgent网站访问海外造成的。使用插件Proxy SwitchySharp。
阅读全文
实用的Chrome插件推荐
作者:科技小胖子1964浏览评论人数:04年前
我使用 Chrome 已经很长时间了。我第一次使用火狐。后来实在受不了FireFox插件的兼容性和乱七八糟的插件UI(大小、位置、设计等)。Chrome 的插件非常强大。,使用Chrome的乐趣在于自己搭配插件。我的一个朋友插件很少。我觉得他太可怜了。
阅读全文
关于爬取网页、分析网页内容、模拟登录的逻辑/流程及注意事项网站(转)
作者:朱老教授 1373人浏览评论:04年前
抓取网页的一般逻辑和过程,一般是针对普通用户,使用浏览器打开某个网址,然后浏览器就可以显示出相应页面的内容。这个过程如果用程序代码实现,就可以调用(用程序实现)爬取(网页内容,进行后处理,提取需要的信息等)。对应的英文是,网站
阅读全文
如何用Python实现网络爬虫?
作者:oneapm_official1884 人浏览评论:05年前
【编者按】本文作者为Blog Bowl联合创始人Shaumik Daityari,主要介绍了Web抓取技术的基本原理和方法。文章由国内ITOM管理平台OneAPM编译呈现。以下是正文。随着电子商务的蓬勃发展,作者近年来对比价应用越来越着迷。
阅读全文
初学者指南 | 使用 Python 抓取网页
作者:小轩峰柴金2425人浏览评论:04年前
简介 从网页中提取信息的需求正在迅速增加,其重要性也越来越明显。每隔几周,我自己就想从网页中提取一些信息。例如,上周我们考虑建立各种数据科学在线课程的受欢迎程度和意见的索引。我们不仅需要寻找新的课程,还要抓取课程的评论,总结并建立一些指标。
阅读全文
Chrome 会标记不安全的 http 连接
作者:迟来凤姬 1003人浏览评论:04年前
谷歌终于开始推进其在 Chrome 上标记不安全 HTTP 连接的计划。不过,新的安保计划也将分步实施。从 2017 年 1 月开始,Chrome 56 将标记不安全的网站,例如收录密码或信用卡信息传输的 HTTP 页面。“Chrome 当前的 HTTP 标准
阅读全文
如何用Python抓取数据?(一)网页抓取
作者:王淑仪 2089人浏览评论:03年前
您期待已久的 Python 网络数据爬虫教程就在这里。本文将向您展示如何从网页中查找有趣的链接和解释性文本,将它们抓取并存储在 Excel 中。我需要在公众号后台,经常能收到读者的评论。许多评论都是来自读者的问题。只要我有时间,我会花时间尝试和回答。但有些评论乍一看不清楚
阅读全文
chrome抓取网站相关问答
【Javascript学习全家桶】934个javascript热点问题,阿里巴巴100位技术专家答疑解惑
作者:管理贝贝5207人浏览评论:13年前
阿里极客公益活动:也许你只是为了一个问题,也许你是为了一个问题而在夜间打灯,也许你正在困惑,只是为了一个答案,也许你只是因为一个未知而绞尽脑汁,那么他们来了,阿里巴巴技术专家来云栖问答,为您解答技术难题,用自己手中的技术帮助用户成长。本次活动邀请了数百位阿里巴巴技术
阅读全文 查看全部
chrome抓取网页插件(阅读全文实用Chrome插件推荐(技术小胖子人浏览评论数))
阿里云>云栖社区>主题地图>C>chrome Grab网站

推荐活动:
更多优惠>
当前话题:chrome 抢网站加入采集夹
相关话题:
chrome抓取网站相关博客,查看更多博客
【转】详细讲解爬取网站、模拟登录、爬取动态网页(Python、C#等)的原理及实现

作者:cxycappuccino2498 人浏览评论:08年前
转自:摘要 本文主要介绍爬取网站,模拟
阅读全文
Fiddler无法抓取Chrome包的解决方法

作者:于尔武 3251人浏览评论:04年前
使用Fiddler的时候发现用Chrome访问页面时Fiddler没有抓包。我认为这是Windows防火墙的问题。我关闭之后,还是抓不到包。后来发现是Chrome中一般通过GoAgent网站访问海外造成的。使用插件Proxy SwitchySharp。
阅读全文
实用的Chrome插件推荐

作者:科技小胖子1964浏览评论人数:04年前
我使用 Chrome 已经很长时间了。我第一次使用火狐。后来实在受不了FireFox插件的兼容性和乱七八糟的插件UI(大小、位置、设计等)。Chrome 的插件非常强大。,使用Chrome的乐趣在于自己搭配插件。我的一个朋友插件很少。我觉得他太可怜了。
阅读全文
关于爬取网页、分析网页内容、模拟登录的逻辑/流程及注意事项网站(转)

作者:朱老教授 1373人浏览评论:04年前
抓取网页的一般逻辑和过程,一般是针对普通用户,使用浏览器打开某个网址,然后浏览器就可以显示出相应页面的内容。这个过程如果用程序代码实现,就可以调用(用程序实现)爬取(网页内容,进行后处理,提取需要的信息等)。对应的英文是,网站
阅读全文
如何用Python实现网络爬虫?

作者:oneapm_official1884 人浏览评论:05年前
【编者按】本文作者为Blog Bowl联合创始人Shaumik Daityari,主要介绍了Web抓取技术的基本原理和方法。文章由国内ITOM管理平台OneAPM编译呈现。以下是正文。随着电子商务的蓬勃发展,作者近年来对比价应用越来越着迷。
阅读全文
初学者指南 | 使用 Python 抓取网页

作者:小轩峰柴金2425人浏览评论:04年前
简介 从网页中提取信息的需求正在迅速增加,其重要性也越来越明显。每隔几周,我自己就想从网页中提取一些信息。例如,上周我们考虑建立各种数据科学在线课程的受欢迎程度和意见的索引。我们不仅需要寻找新的课程,还要抓取课程的评论,总结并建立一些指标。
阅读全文
Chrome 会标记不安全的 http 连接

作者:迟来凤姬 1003人浏览评论:04年前
谷歌终于开始推进其在 Chrome 上标记不安全 HTTP 连接的计划。不过,新的安保计划也将分步实施。从 2017 年 1 月开始,Chrome 56 将标记不安全的网站,例如收录密码或信用卡信息传输的 HTTP 页面。“Chrome 当前的 HTTP 标准
阅读全文
如何用Python抓取数据?(一)网页抓取

作者:王淑仪 2089人浏览评论:03年前
您期待已久的 Python 网络数据爬虫教程就在这里。本文将向您展示如何从网页中查找有趣的链接和解释性文本,将它们抓取并存储在 Excel 中。我需要在公众号后台,经常能收到读者的评论。许多评论都是来自读者的问题。只要我有时间,我会花时间尝试和回答。但有些评论乍一看不清楚
阅读全文
chrome抓取网站相关问答
【Javascript学习全家桶】934个javascript热点问题,阿里巴巴100位技术专家答疑解惑

作者:管理贝贝5207人浏览评论:13年前
阿里极客公益活动:也许你只是为了一个问题,也许你是为了一个问题而在夜间打灯,也许你正在困惑,只是为了一个答案,也许你只是因为一个未知而绞尽脑汁,那么他们来了,阿里巴巴技术专家来云栖问答,为您解答技术难题,用自己手中的技术帮助用户成长。本次活动邀请了数百位阿里巴巴技术
阅读全文
chrome抓取网页插件(chrome抓取网页插件油猴youtube抓取(组图)抓取脚本)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-12-15 22:01
chrome抓取网页插件油猴脚本youtube抓取网页插件vlc抓取网页插件apowersoft浏览器插件全能工具箱,
我常用的网址推荐一下:动态网址追踪平台国外推荐::,推荐iaplab和zeit都是比较给力的插件和控件开发商。国内的fanfixtree和快刀方便实用,推荐收藏。国内::,真正好用的插件我们还没发现,不过看很多高手自荐的话就知道了。
要快速找到某一家网站的链接,网络管理员肯定很头疼。上网最怕就是没网,不仅在公司里上网等待上网的时间长,有些企业还会走公网公司publicdomain服务器,这样根本找不到网站的入口。本文介绍有关浏览器图标的一些找到网站入口的方法,以及如何安装合适的站长助手。1.一款漂亮的插件可以看到很多macapp中,大家的图标颜色设计风格都挺独特的,但是有的图标甚至有些土味,下面列举几款供大家参考。
首先一起来看看在mac上有什么特色图标设计风格。不过,mac的图标设计风格不如windows那么强势,windows上的很多图标也不太合适的。3.vx搜索+在线faqqq上搜索“在线faq”,进入热门搜索“在线faq”选项,其中的热门搜索排名页面会在第一时间显示知名网站的在线faq。点击链接回到更具体的问题页面。4.各个浏览器的插件。
1)记住主要链接当我们在某一网站上进行搜索的时候,会发现很多网站并不提供导航,所以我们就需要通过一些其他方式来了解这些网站的链接,比如发现一个好的网站,就进入这个网站的主页面进行简单的浏览。这样就需要我们进入不同的网站进行排列,那么我们就可以用主要的链接进行找到入口。那么有什么办法快速的找到主要的链接呢。
当我们的手机上并没有相应的app的时候,可以使用网页快照的方式去收集整理网站。找到这些收集网站的链接,我们可以通过在线工具进行收集整理。为了方便,我们把以下页面复制到浏览器的收藏夹中。然后我们想要看某一个网站的时候,就进入这个收藏夹,点击右上角“+”符号添加到收藏夹中就可以了。
搜索我们找到主要链接有:
1)、library。library是一个最强大的图片搜索器,有很多免费的图片搜索引擎。
2)、albrary。它的主要功能是可以在这个网站里搜索一些书籍,或者收集公司的信息。
3)、zeit。它可以查看知名网站的汇总信息。
5)、websitesearch&marketshare。只要在这个网站里输入链接,不用加s或者gz就可以查看这个网站里所有的内容。
6)、websitelist。它就是一个管理网站链接的插件。 查看全部
chrome抓取网页插件(chrome抓取网页插件油猴youtube抓取(组图)抓取脚本)
chrome抓取网页插件油猴脚本youtube抓取网页插件vlc抓取网页插件apowersoft浏览器插件全能工具箱,
我常用的网址推荐一下:动态网址追踪平台国外推荐::,推荐iaplab和zeit都是比较给力的插件和控件开发商。国内的fanfixtree和快刀方便实用,推荐收藏。国内::,真正好用的插件我们还没发现,不过看很多高手自荐的话就知道了。
要快速找到某一家网站的链接,网络管理员肯定很头疼。上网最怕就是没网,不仅在公司里上网等待上网的时间长,有些企业还会走公网公司publicdomain服务器,这样根本找不到网站的入口。本文介绍有关浏览器图标的一些找到网站入口的方法,以及如何安装合适的站长助手。1.一款漂亮的插件可以看到很多macapp中,大家的图标颜色设计风格都挺独特的,但是有的图标甚至有些土味,下面列举几款供大家参考。
首先一起来看看在mac上有什么特色图标设计风格。不过,mac的图标设计风格不如windows那么强势,windows上的很多图标也不太合适的。3.vx搜索+在线faqqq上搜索“在线faq”,进入热门搜索“在线faq”选项,其中的热门搜索排名页面会在第一时间显示知名网站的在线faq。点击链接回到更具体的问题页面。4.各个浏览器的插件。
1)记住主要链接当我们在某一网站上进行搜索的时候,会发现很多网站并不提供导航,所以我们就需要通过一些其他方式来了解这些网站的链接,比如发现一个好的网站,就进入这个网站的主页面进行简单的浏览。这样就需要我们进入不同的网站进行排列,那么我们就可以用主要的链接进行找到入口。那么有什么办法快速的找到主要的链接呢。
当我们的手机上并没有相应的app的时候,可以使用网页快照的方式去收集整理网站。找到这些收集网站的链接,我们可以通过在线工具进行收集整理。为了方便,我们把以下页面复制到浏览器的收藏夹中。然后我们想要看某一个网站的时候,就进入这个收藏夹,点击右上角“+”符号添加到收藏夹中就可以了。
搜索我们找到主要链接有:
1)、library。library是一个最强大的图片搜索器,有很多免费的图片搜索引擎。
2)、albrary。它的主要功能是可以在这个网站里搜索一些书籍,或者收集公司的信息。
3)、zeit。它可以查看知名网站的汇总信息。
5)、websitesearch&marketshare。只要在这个网站里输入链接,不用加s或者gz就可以查看这个网站里所有的内容。
6)、websitelist。它就是一个管理网站链接的插件。
chrome抓取网页插件(如何写golang的httpsender抓取网页插件(博客客户端或阅读器))
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-12-14 22:00
chrome抓取网页插件我玩了很久,但是用我以前的方法完全取不出数据但是我又迫切需要用到网页里面的数据,于是想到用sqlite结合googledrive做引擎,实现一个httpsender(类似于浏览器扩展版的mailgun),然后把里面的数据发给target(博客客户端或阅读器)就行了,具体方法,大概是这样的,开powershell,command+g,然后sqliteinstance,然后搜索栏里输入targeturl(具体地址是不是必须写客户端使用的url,请自行搜索)打开浏览器,右键点击url,显示包含搜索信息的txt字符串,点击输入框,具体操作参见:sendtousersmethod和另外两个方法一样,读取文件后直接拷贝就行了.好了,那么现在能够得到一些基本信息:1.博客客户端或阅读器对应的数据库里面,记录了网站的ip,flag,timestamp等等,是一个二进制的url值2.文件中预存了上篇文章创建时间,wordpress->settings->data->cache,搜索url字符串,可以找到last_name3.以下是ourfinaltest链接。
4.那么只要按照我上面说的方法,写个httpsender给客户端,他就能把这个url发给你想要的地址。下面我说几个方法,先给结论:直接导出,去除客户端ip和flag,然后ftprsync到服务器;用已经写好的数据去除客户端flag,去除掉我们需要的url,最后用senderrsync到服务器;用ftp或者rsync工具,把我们要传的url在本地写成blob,然后拿到服务器后端,url还是blob,把blob转化成get请求,返回return,拿回来的值后面加参数加入上篇文章创建时间,这个比较好实现。
具体如何写golang的httpsender,可以参考我博客地址:api更多后端技术相关技术学习,请关注微信公众号:博客精选。 查看全部
chrome抓取网页插件(如何写golang的httpsender抓取网页插件(博客客户端或阅读器))
chrome抓取网页插件我玩了很久,但是用我以前的方法完全取不出数据但是我又迫切需要用到网页里面的数据,于是想到用sqlite结合googledrive做引擎,实现一个httpsender(类似于浏览器扩展版的mailgun),然后把里面的数据发给target(博客客户端或阅读器)就行了,具体方法,大概是这样的,开powershell,command+g,然后sqliteinstance,然后搜索栏里输入targeturl(具体地址是不是必须写客户端使用的url,请自行搜索)打开浏览器,右键点击url,显示包含搜索信息的txt字符串,点击输入框,具体操作参见:sendtousersmethod和另外两个方法一样,读取文件后直接拷贝就行了.好了,那么现在能够得到一些基本信息:1.博客客户端或阅读器对应的数据库里面,记录了网站的ip,flag,timestamp等等,是一个二进制的url值2.文件中预存了上篇文章创建时间,wordpress->settings->data->cache,搜索url字符串,可以找到last_name3.以下是ourfinaltest链接。
4.那么只要按照我上面说的方法,写个httpsender给客户端,他就能把这个url发给你想要的地址。下面我说几个方法,先给结论:直接导出,去除客户端ip和flag,然后ftprsync到服务器;用已经写好的数据去除客户端flag,去除掉我们需要的url,最后用senderrsync到服务器;用ftp或者rsync工具,把我们要传的url在本地写成blob,然后拿到服务器后端,url还是blob,把blob转化成get请求,返回return,拿回来的值后面加参数加入上篇文章创建时间,这个比较好实现。
具体如何写golang的httpsender,可以参考我博客地址:api更多后端技术相关技术学习,请关注微信公众号:博客精选。
chrome抓取网页插件(Python从入门到进阶共10本电子书今日鸡汤八骏日行三万里)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-01-18 08:00
点击上方“Python爬虫与数据挖掘”关注
回复“书籍”获取Python从入门到进阶共10本电子书
这
日
小鸡
汤
八马日行三万里,穆王无事归。
经常遇到一些简单的需求,需要在某个网站上爬取一些数据,但是这些页面的结构很简单,数据量也比较少。自己写代码是可以的,但是没用。牛刀?
目前市面上有一些成熟的零码爬虫工具,比如优采云,有现成的模板可以使用,一些爬取规则也可以自己定义。但是我今天要介绍的是另一个神器——Web Scraper,它是Chrome浏览器的扩展。安装后,可以直接在F12调试工具中使用。
# 1. 安装网络爬虫
有条件的同学,可以直接在商店搜索Web Scraper进行安装
没有条件的同学可以来这个网站()下载crx文件,然后离线安装。具体方法可以借助搜索引擎解决。
安装后需要重启一次Chrome,然后F12才能看到工具
# 2. 基本概念和操作
在使用 Web Scraper 之前,需要先解释一下它的一些基本概念:
网站地图
直译为网站map,有了这个地图爬虫就可以跟着它获取我们需要的数据。
所以sitemap其实可以理解为网站的爬虫程序。要爬取多个 网站 数据,需要定义多个站点地图。
站点地图支持导出和导入,这意味着您编写的站点地图可以与他人共享。
从下图可以看出,sitemap代码是一串JSON配置
只要拿到这个配置,就可以导入别人的站点地图
选择器
直译过来就是一个选择器。要从一个充满数据的 HTML 页面中提取数据,需要一个选择器来定位我们数据的具体位置。
每个 Selector 可以获取一条数据。要获取多条数据,需要定位多个 Selector。
Web Scraper 提供的 Selector 有很多,但本文文章 只介绍几个使用最频繁、覆盖面最广的 Selector。了解一二之后,其他的原理都差不多。可以上手了。
Web Scraper 使用 CSS 选择器来定位元素。如果你不知道,没关系。在大多数场景下,您可以直接通过鼠标点击选择元素,Web Scraper 会自动解析相应的 CSS。小路。
Selector 可以嵌套,子 Selector 的 CSS 选择器作用域就是父 Selector。
正是有了这种无穷无尽的嵌套关系,我们才能递归地爬取网站的全部数据。
下面是我们后面经常放的选择器拓扑,可以用来直观的展示Web Scraper的爬取逻辑
数据抓取和导出
定义站点地图规则后,单击“抓取”开始抓取数据。
爬取数据后,不会立即显示在页面上,需要再次手动点击刷新按钮才能看到数据。
最终数据也可以导出为 csv 或 xlsx 文件。
# 3. 寻呼机爬取
爬取数据最经典的模型是列表、分页和明细。接下来我就围绕这个方向爬取CSDN博客文章来介绍几个Selector的用法。
寻呼机可以分为两种类型:
在早期版本的 web-scraper 中,两种爬取方式是不同的。
对于一些 网站 来说确实足够了,但有很大的局限性。
经过我的实验,使用Link选择器的第一个原理是在下一页取出a标签的超链接,然后访问它,但并不是所有网站的下一页都是通过a标签实现的.
如果用js监听事件然后像下面这样跳转,就不能使用Link选择器了。
在新版本的网络爬虫中,它提供了对导航分页器的特殊支持,并增加了一个分页选择器,可以完全适用于两种场景,下面我将进行演示。
寻呼机爬行而不重新加载页面
点击具体的CSDN博文,拉到底部,就可以看到评论区了。
如果你的文章比较热门,有很多同学评论,CSDN会分页显示,但是不管在哪个页面评论都属于同一篇文章文章,你浏览的时候当你在任何页面的评论区时,博文不需要刷新,因为这个分页不会重新加载页面。
对于这种不需要重新加载页面的点击,可以使用Element Click来解决。
最后一点必须注意,要选择root和next_page,只有这样才能递归爬取
最终爬取效果如下
使用Element Click的sitemap配置如下,可以直接导入我的配置进行研究,下载配置文件:
当然,对于分页之类的东西,网页爬虫提供了更专业的分页选择器,配置更精简,效果最好。
对应sitemap的配置如下,可以直接导入使用,下载配置文件:
寻呼机爬行以重新加载页面
CSDN的博客文章列表,拉到底部,点击具体页面按钮,否则最右边的下一页会重新加载当前页面。
对于这种分页器,Element Click 无能为力,读者可以自行验证,最多只能爬一页后关闭。
而且作为一个为分页而生的Pagination选择器,自然适用
爬取的拓扑同上,这里不再赘述。
对应sitemap的配置如下,可以直接导入学习,下载配置文件:
# 4. 次要页面的爬取
CSDN的博客列表列表页,显示的信息比较粗略,只有标题,发表时间,阅读量,评论数,是否是原创。
如果你想获得更多的信息,比如博文的文字、点赞数、采集数、评论区的内容,你必须点击具体的博文链接才能查看。
网络爬虫的操作逻辑与人类相同。如果你想抓取更详细的博文信息,你必须打开一个新的页面来获取它,而网络爬虫的链接选择器恰好做到了这一点。
爬取路径拓扑如下
爬取的效果如下
sitemap的配置如下,可以直接导入使用,下载配置文件:
# 5. 最后
以上整理了分页和二级页面的爬取方案,主要有:分页器爬取和二级页面爬取。
只要学会了这两个,就已经可以处理绝大多数结构化的网络数据了。 查看全部
chrome抓取网页插件(Python从入门到进阶共10本电子书今日鸡汤八骏日行三万里)
点击上方“Python爬虫与数据挖掘”关注
回复“书籍”获取Python从入门到进阶共10本电子书
这
日
小鸡
汤
八马日行三万里,穆王无事归。
经常遇到一些简单的需求,需要在某个网站上爬取一些数据,但是这些页面的结构很简单,数据量也比较少。自己写代码是可以的,但是没用。牛刀?
目前市面上有一些成熟的零码爬虫工具,比如优采云,有现成的模板可以使用,一些爬取规则也可以自己定义。但是我今天要介绍的是另一个神器——Web Scraper,它是Chrome浏览器的扩展。安装后,可以直接在F12调试工具中使用。
# 1. 安装网络爬虫
有条件的同学,可以直接在商店搜索Web Scraper进行安装

没有条件的同学可以来这个网站()下载crx文件,然后离线安装。具体方法可以借助搜索引擎解决。

安装后需要重启一次Chrome,然后F12才能看到工具

# 2. 基本概念和操作
在使用 Web Scraper 之前,需要先解释一下它的一些基本概念:
网站地图
直译为网站map,有了这个地图爬虫就可以跟着它获取我们需要的数据。
所以sitemap其实可以理解为网站的爬虫程序。要爬取多个 网站 数据,需要定义多个站点地图。
站点地图支持导出和导入,这意味着您编写的站点地图可以与他人共享。
从下图可以看出,sitemap代码是一串JSON配置

只要拿到这个配置,就可以导入别人的站点地图

选择器
直译过来就是一个选择器。要从一个充满数据的 HTML 页面中提取数据,需要一个选择器来定位我们数据的具体位置。
每个 Selector 可以获取一条数据。要获取多条数据,需要定位多个 Selector。
Web Scraper 提供的 Selector 有很多,但本文文章 只介绍几个使用最频繁、覆盖面最广的 Selector。了解一二之后,其他的原理都差不多。可以上手了。

Web Scraper 使用 CSS 选择器来定位元素。如果你不知道,没关系。在大多数场景下,您可以直接通过鼠标点击选择元素,Web Scraper 会自动解析相应的 CSS。小路。
Selector 可以嵌套,子 Selector 的 CSS 选择器作用域就是父 Selector。
正是有了这种无穷无尽的嵌套关系,我们才能递归地爬取网站的全部数据。
下面是我们后面经常放的选择器拓扑,可以用来直观的展示Web Scraper的爬取逻辑

数据抓取和导出
定义站点地图规则后,单击“抓取”开始抓取数据。
爬取数据后,不会立即显示在页面上,需要再次手动点击刷新按钮才能看到数据。
最终数据也可以导出为 csv 或 xlsx 文件。

# 3. 寻呼机爬取
爬取数据最经典的模型是列表、分页和明细。接下来我就围绕这个方向爬取CSDN博客文章来介绍几个Selector的用法。
寻呼机可以分为两种类型:
在早期版本的 web-scraper 中,两种爬取方式是不同的。
对于一些 网站 来说确实足够了,但有很大的局限性。
经过我的实验,使用Link选择器的第一个原理是在下一页取出a标签的超链接,然后访问它,但并不是所有网站的下一页都是通过a标签实现的.
如果用js监听事件然后像下面这样跳转,就不能使用Link选择器了。

在新版本的网络爬虫中,它提供了对导航分页器的特殊支持,并增加了一个分页选择器,可以完全适用于两种场景,下面我将进行演示。
寻呼机爬行而不重新加载页面
点击具体的CSDN博文,拉到底部,就可以看到评论区了。
如果你的文章比较热门,有很多同学评论,CSDN会分页显示,但是不管在哪个页面评论都属于同一篇文章文章,你浏览的时候当你在任何页面的评论区时,博文不需要刷新,因为这个分页不会重新加载页面。

对于这种不需要重新加载页面的点击,可以使用Element Click来解决。

最后一点必须注意,要选择root和next_page,只有这样才能递归爬取

最终爬取效果如下

使用Element Click的sitemap配置如下,可以直接导入我的配置进行研究,下载配置文件:

当然,对于分页之类的东西,网页爬虫提供了更专业的分页选择器,配置更精简,效果最好。

对应sitemap的配置如下,可以直接导入使用,下载配置文件:

寻呼机爬行以重新加载页面
CSDN的博客文章列表,拉到底部,点击具体页面按钮,否则最右边的下一页会重新加载当前页面。

对于这种分页器,Element Click 无能为力,读者可以自行验证,最多只能爬一页后关闭。
而且作为一个为分页而生的Pagination选择器,自然适用

爬取的拓扑同上,这里不再赘述。

对应sitemap的配置如下,可以直接导入学习,下载配置文件:

# 4. 次要页面的爬取
CSDN的博客列表列表页,显示的信息比较粗略,只有标题,发表时间,阅读量,评论数,是否是原创。
如果你想获得更多的信息,比如博文的文字、点赞数、采集数、评论区的内容,你必须点击具体的博文链接才能查看。

网络爬虫的操作逻辑与人类相同。如果你想抓取更详细的博文信息,你必须打开一个新的页面来获取它,而网络爬虫的链接选择器恰好做到了这一点。

爬取路径拓扑如下

爬取的效果如下

sitemap的配置如下,可以直接导入使用,下载配置文件:

# 5. 最后
以上整理了分页和二级页面的爬取方案,主要有:分页器爬取和二级页面爬取。
只要学会了这两个,就已经可以处理绝大多数结构化的网络数据了。
chrome抓取网页插件( 常见的几个谷歌跨境插件提高工作效率的几种方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-01-15 01:13
常见的几个谷歌跨境插件提高工作效率的几种方法)
跨境电子商务最常用的浏览器是谷歌浏览器。谷歌浏览器中有很多插件可以极大地帮助您提高工作效率。今天我们就来了解几个常见的谷歌跨境插件。
1、谷歌翻译
事实上,很多人开始使用有道翻译而不是谷歌翻译。后来随着工作经验的积累,有道翻译的功能并没有完善,大家开始逐渐转向谷歌翻译,从此一发不可收拾。让我们先谈谈谷歌翻译插件的优势。浏览网页时,鼠标右键可以直接将页面转换为Chrome浏览器的默认语言。如果Chrome浏览器的默认语言是中文,那么在浏览英文或西班牙文页面时,右键选择需要的语言,谷歌翻译会自动翻译页面。
2、猎人
在客户开发阶段,业务员在寻找潜在客户时,关键的一步就是找到对方的联系方式。如果您在网站上浏览和搜索,可能会消耗大量时间;如果您尝试通过其他社交媒体添加好友,则存在被对方忽略的风险。Hunter 的使用非常简单。如果你对某个网站感兴趣,想找到对方的联系方式,只需要打开应用即可。Hunter 可以利用其强大的爬取功能将所有网站 人的联系信息以姓名、电话号码和电子邮件地址的形式组织和呈现。销售人员只需保存相关信息,以备日后进一步跟进。
3、妈妈顿
刚开始使用Momentun的时候,我以为可以让Chrome浏览器拥有漂亮的壁纸,这样我就不用每天工作那么无聊了,只要看看美丽的风景,工作心情就会好很多。
4、Grammarly 语法工具
语法工具,用于纠正网页编辑中的语法错误。比如你在LinkedIn上发帖子,如果帖子有语法错误,会提示你,方便我们写文案。
5、类似网站
Similar Sites 是一个谷歌浏览器插件,可以搜索相关主题网站。在chrome中安装Similar Sites插件后,用户可以浏览一个网站,如果需要查看更多内容或类似内容,可以点击chrome右上角的Similar Sites插件快速搜索。Similar Sites将为用户提供10个相似的网站和简介供用户选择。网站列表,你也许能找到你要找的东西。 查看全部
chrome抓取网页插件(
常见的几个谷歌跨境插件提高工作效率的几种方法)

跨境电子商务最常用的浏览器是谷歌浏览器。谷歌浏览器中有很多插件可以极大地帮助您提高工作效率。今天我们就来了解几个常见的谷歌跨境插件。
1、谷歌翻译
事实上,很多人开始使用有道翻译而不是谷歌翻译。后来随着工作经验的积累,有道翻译的功能并没有完善,大家开始逐渐转向谷歌翻译,从此一发不可收拾。让我们先谈谈谷歌翻译插件的优势。浏览网页时,鼠标右键可以直接将页面转换为Chrome浏览器的默认语言。如果Chrome浏览器的默认语言是中文,那么在浏览英文或西班牙文页面时,右键选择需要的语言,谷歌翻译会自动翻译页面。
2、猎人
在客户开发阶段,业务员在寻找潜在客户时,关键的一步就是找到对方的联系方式。如果您在网站上浏览和搜索,可能会消耗大量时间;如果您尝试通过其他社交媒体添加好友,则存在被对方忽略的风险。Hunter 的使用非常简单。如果你对某个网站感兴趣,想找到对方的联系方式,只需要打开应用即可。Hunter 可以利用其强大的爬取功能将所有网站 人的联系信息以姓名、电话号码和电子邮件地址的形式组织和呈现。销售人员只需保存相关信息,以备日后进一步跟进。
3、妈妈顿
刚开始使用Momentun的时候,我以为可以让Chrome浏览器拥有漂亮的壁纸,这样我就不用每天工作那么无聊了,只要看看美丽的风景,工作心情就会好很多。
4、Grammarly 语法工具
语法工具,用于纠正网页编辑中的语法错误。比如你在LinkedIn上发帖子,如果帖子有语法错误,会提示你,方便我们写文案。
5、类似网站
Similar Sites 是一个谷歌浏览器插件,可以搜索相关主题网站。在chrome中安装Similar Sites插件后,用户可以浏览一个网站,如果需要查看更多内容或类似内容,可以点击chrome右上角的Similar Sites插件快速搜索。Similar Sites将为用户提供10个相似的网站和简介供用户选择。网站列表,你也许能找到你要找的东西。
chrome抓取网页插件(更文挑战第1天:自动签到卡,五块钱一个月)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-01-12 17:12
这是我参加更文挑战赛的第一天。活动详情请查看:更文挑战赛
最近在奇点中文网上看小说,突然发现官方竟然还卖一个月五块钱的自动签到卡!作为一个程序员,你怎么能花这么多钱!
于是我开始写剧本。
第 1 步:尝试有规律地模拟按钮点击
图片中的“已认领”是未认领前的红色按钮!!
我试过直接在控制台写js,可行但不完全可行,因为每次点击接收后页面都会刷新;我必须另谋出路。想来想去,我们只能找到一个插件来自动注入这段代码。于是,我修改了一个很久没用的插件,把这段代码塞进去。完美的!做得好!
但是这里还有一个问题,就是虽然实现了,但是不明白这个谷歌插件的开发方式。
第二步:全网搜索谷歌插件开发文档
经过一番搜索,我终于找到了目前编写此脚本的最佳文档。
英文文档最好找,用谷歌搜索就可以找到,需要翻墙。
中文文档参差不齐,终于找到了一个很不错的博客,有需要的可以点个赞,【干货】Chrome插件(扩展)开发攻略
第三步:开始开发,功能逻辑并不复杂,只是一个想法
我已经把代码上传到了GitHub,有兴趣的可以入手。链接在这里:pxyzexp-qidian
代码目录如下:
*_locales:* 是为了国际化而引入的。这里无需介绍。其他国家不应该用起点看小说。
img:存储图标
js:js文件
background.html:在后台连续运行的 HTML(常驻)
manifest.json:核心配置文件,这个是最重要的
popup.html:浏览器右上角图标显示的页面
重点关注三个文件:manifest.json、content-script.js、popup.html
manifest.json(必须有,插件的所有配置参数都在这个里面):
//这里是我的配置。
{
"manifest_version": 2, // 清单文件的版本,这个必须写,而且必须是2
"name": "pxyzexp-qidian", // 插件名称
"version": "1.0.0", //插件版本
"description": "起点自动签到工具",
"background": { //插件后台
"page": "background.html"
},
"icons": //插件图标
{
"48": "img/icon.png",
"128": "img/icon.png"
},
"browser_action": //浏览器右上角图标设置
{
"default_icon": "img/icon.png",
"default_title": "起点自动签到工具",
"default_popup": "popup.html" //浏览器右上角图标展示页面
},
"content_scripts":
[
{
// "" :匹配所有地址
"matches": ["https://my.qidian.com/level/*"],
// 多个JS按顺序注入
"js": ["js/content-script.js"],
// 代码注入的时间
"run_at": "document_end"
}
],
// 默认语言
"default_locale": "zh_CN"
}
content-script.js(js注入,自动点击按钮登录的脚本在这里)
<p>(function() {
//定时点击,因为起点中文网签到的时候,会有时间限制,就挑了个最简单的方式,重复点击,对网页也不会造成什么负荷
setInterval(function(){
var demo = document.getElementById('elTaskWrap');
var liEle = demo.getElementsByTagName('li');
for(var i=0;i 查看全部
chrome抓取网页插件(更文挑战第1天:自动签到卡,五块钱一个月)
这是我参加更文挑战赛的第一天。活动详情请查看:更文挑战赛
最近在奇点中文网上看小说,突然发现官方竟然还卖一个月五块钱的自动签到卡!作为一个程序员,你怎么能花这么多钱!

于是我开始写剧本。
第 1 步:尝试有规律地模拟按钮点击

图片中的“已认领”是未认领前的红色按钮!!
我试过直接在控制台写js,可行但不完全可行,因为每次点击接收后页面都会刷新;我必须另谋出路。想来想去,我们只能找到一个插件来自动注入这段代码。于是,我修改了一个很久没用的插件,把这段代码塞进去。完美的!做得好!
但是这里还有一个问题,就是虽然实现了,但是不明白这个谷歌插件的开发方式。
第二步:全网搜索谷歌插件开发文档
经过一番搜索,我终于找到了目前编写此脚本的最佳文档。
英文文档最好找,用谷歌搜索就可以找到,需要翻墙。
中文文档参差不齐,终于找到了一个很不错的博客,有需要的可以点个赞,【干货】Chrome插件(扩展)开发攻略
第三步:开始开发,功能逻辑并不复杂,只是一个想法
我已经把代码上传到了GitHub,有兴趣的可以入手。链接在这里:pxyzexp-qidian
代码目录如下:

*_locales:* 是为了国际化而引入的。这里无需介绍。其他国家不应该用起点看小说。
img:存储图标
js:js文件
background.html:在后台连续运行的 HTML(常驻)
manifest.json:核心配置文件,这个是最重要的
popup.html:浏览器右上角图标显示的页面
重点关注三个文件:manifest.json、content-script.js、popup.html
manifest.json(必须有,插件的所有配置参数都在这个里面):
//这里是我的配置。
{
"manifest_version": 2, // 清单文件的版本,这个必须写,而且必须是2
"name": "pxyzexp-qidian", // 插件名称
"version": "1.0.0", //插件版本
"description": "起点自动签到工具",
"background": { //插件后台
"page": "background.html"
},
"icons": //插件图标
{
"48": "img/icon.png",
"128": "img/icon.png"
},
"browser_action": //浏览器右上角图标设置
{
"default_icon": "img/icon.png",
"default_title": "起点自动签到工具",
"default_popup": "popup.html" //浏览器右上角图标展示页面
},
"content_scripts":
[
{
// "" :匹配所有地址
"matches": ["https://my.qidian.com/level/*"],
// 多个JS按顺序注入
"js": ["js/content-script.js"],
// 代码注入的时间
"run_at": "document_end"
}
],
// 默认语言
"default_locale": "zh_CN"
}
content-script.js(js注入,自动点击按钮登录的脚本在这里)
<p>(function() {
//定时点击,因为起点中文网签到的时候,会有时间限制,就挑了个最简单的方式,重复点击,对网页也不会造成什么负荷
setInterval(function(){
var demo = document.getElementById('elTaskWrap');
var liEle = demo.getElementsByTagName('li');
for(var i=0;i
chrome抓取网页插件(爬取这些数据需要哪些工具?一句代码都不用写!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-01-12 17:10
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面显示了一些捕获的数据:
可以看到,爬取的地址、评论者、评论内容、时间、商品颜色都已经被抓取。那么,抓取这些数据需要哪些工具呢?只有两个:
1. Chrome 浏览器;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1.首先复制下面的代码,是的,你不需要写代码,但是要上手,还是需要复制代码,以后可以自己自定义选择,不用写代码.
{ "_id": "jdreview", "startUrl": [ "https://item.jd.com/1000006803 ... ot%3B ], "selectors": [ { "id": "user", "type": "SelectorText", "selector": "div.user-info", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": 0 }, { "id": "comments", "type": "SelectorText", "selector": "div.comment-column > p.comment-con", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": 0 }, { "id": "time", "type": "SelectorText", "selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": "0" }, { "id": "color", "type": "SelectorText", "selector": "div.order-info span:nth-of-type(1)", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": 0 }, { "id": "main", "type": "SelectorElementClick", "selector": "div.comment-item", "parentSelectors": [ "_root" ], "multiple": true, "delay": "10000", "clickElementSelector": "div.com-table-footer a.ui-pager-next", "clickType": "clickMore", "discardInitialElements": false, "clickElementUniquenessType": "uniqueHTMLText" } ] }
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:
3. 如下
4. 如图,粘贴上面的代码:
5. 如图所示,如果
来源 gaodai.ma#com 搞#code!码网
如果需要自定义URL,注意替换。URL 后面的#comment 是评论的直接链接,不能删除:
6. 如图:
7. 如图:
8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。
9. 最后,点击下载到计算机并保存数据。
使用此工具的好处是:
1. 无需编程;
2.京东的评论基本可以用这个脚本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试一次;
2. 爬取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的爬取;
如果你的英文水平不错,可以尝试阅读官方文档进一步学习和定制自己的爬虫。
官方教程:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持高代马搞码网。 查看全部
chrome抓取网页插件(爬取这些数据需要哪些工具?一句代码都不用写!)
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面显示了一些捕获的数据:
可以看到,爬取的地址、评论者、评论内容、时间、商品颜色都已经被抓取。那么,抓取这些数据需要哪些工具呢?只有两个:
1. Chrome 浏览器;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1.首先复制下面的代码,是的,你不需要写代码,但是要上手,还是需要复制代码,以后可以自己自定义选择,不用写代码.
{ "_id": "jdreview", "startUrl": [ "https://item.jd.com/1000006803 ... ot%3B ], "selectors": [ { "id": "user", "type": "SelectorText", "selector": "div.user-info", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": 0 }, { "id": "comments", "type": "SelectorText", "selector": "div.comment-column > p.comment-con", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": 0 }, { "id": "time", "type": "SelectorText", "selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": "0" }, { "id": "color", "type": "SelectorText", "selector": "div.order-info span:nth-of-type(1)", "parentSelectors": [ "main" ], "multiple": false, "regex": "", "delay": 0 }, { "id": "main", "type": "SelectorElementClick", "selector": "div.comment-item", "parentSelectors": [ "_root" ], "multiple": true, "delay": "10000", "clickElementSelector": "div.com-table-footer a.ui-pager-next", "clickType": "clickMore", "discardInitialElements": false, "clickElementUniquenessType": "uniqueHTMLText" } ] }
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:
3. 如下
4. 如图,粘贴上面的代码:
5. 如图所示,如果
来源 gaodai.ma#com 搞#code!码网
如果需要自定义URL,注意替换。URL 后面的#comment 是评论的直接链接,不能删除:
6. 如图:
7. 如图:
8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。
9. 最后,点击下载到计算机并保存数据。
使用此工具的好处是:
1. 无需编程;
2.京东的评论基本可以用这个脚本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试一次;
2. 爬取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的爬取;
如果你的英文水平不错,可以尝试阅读官方文档进一步学习和定制自己的爬虫。
官方教程:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持高代马搞码网。
chrome抓取网页插件(我都装了哪些能大幅提升开发效率的Chrome插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2022-01-07 14:24
看到大部分回答都是给普通用户推荐插件的。作为程序员,我想和大家聊聊我安装的Chrome插件,可以大大提高开发效率。
Vim派对福音,快速操作
如果你是 Vim 党,相信你会爱上 Vimium 这个插件。
Vimium 是 Vim 和 Chromium 的结合体,将 Vim 的快捷键操作与 Chrome 深度集成,让您无需使用鼠标即可快速执行上下滚动、上下滚动、快速选择网页等操作。它有多强大?下面是作者录制的演示视频,让大家感受一下:
它有多强大?下面是作者录制的演示视频,让大家感受一下:
下载链接:Vimium
目前,该插件在 Chrome 上共有 32 万用户,这并不令人难以置信。
它的大部分用户反馈如下:
动云流水,飞键飞舞,一切尽在掌握,这是大多数Vimium用户的亲身体验。
作为一个使用Vimium多年的老用户,强烈推荐大家安装这个插件。一旦您开始熟练地操作,您会发现生产力的巨大提高。
这就是为什么我想把这个插件列在推荐列表的顶部。
插件代码,一目了然
之前因为闲着没事干,就在网上搜索了Chrome插件的开发资料,然后就开始学习了。
在学习的过程中,每当看到一些产品功能简单精致的插件,总想照葫芦画瓢的去实现,但假货终究是打不过正品的。
后来换了一种方式,开始看插件源码,深入了解作者的实现思路和架构细节。
一般情况下是无法直接查看Chrome插件源代码的,但是借助Chrome扩展源代码查看器(CRX),就可以轻松搞定。
下载链接:bit.ly/2KENTpE
CRX作为一款源码阅读工具,目前拥有超过7万的开发者和用户,主要提供源码下载、在线阅读等核心功能。
需要注意的是,部分插件作者出于代码安全考虑,会在发包前对代码进行混淆处理,增加了源代码的阅读难度。这将测试您的编程技能。
日常GitHub,无法自拔
不知道大家看到我分享的一些东西时,是不是一直有这个疑问:
你从哪里看到你贴的这些好东西?
这个问题,我专程写了一篇文章来回答:
我是如何发现优质开源项目的?
文章中提到了一个Chrome插件:GitHunt。可以将浏览器的空白标签页设置为GitHub项目的推荐页面。每当打开浏览器标签页,就会看到及时更新的优质开源项目。
下载链接:bit.ly/2M4g0kY
可以说,通过这个插件,我自觉不自觉地发现了很多不错的项目。如果你也喜欢在 GitHub 上探索好的项目,不妨安装这个插件。
JSON 预览,更美观
在日常开发中,我们难免会在浏览器端查看一些JSON文件。但是Chrome默认的JSON查看不是很全,缺少常用的格式化、语法高亮等功能。
这时候,你只需要一个 JSONView ,它就可以让你免于混乱。
下载链接:bit.ly/2KBszB6
具体功能是什么?这里向美妆博主学习,给大家一张前后对比照,一目了然。
使用 JSONView 之前:
使用 JSONView 后:
语法高亮、链接可点击、特殊字符转换,一应俱全。
目前,该插件已累积超过100万用户。如果你还没有安装它,你必须抓紧时间上车。
——
如果你喜欢访问GitHub,也可以关注我们的账号。我们会向您推荐一些有用或有趣的开源项目。 查看全部
chrome抓取网页插件(我都装了哪些能大幅提升开发效率的Chrome插件)
看到大部分回答都是给普通用户推荐插件的。作为程序员,我想和大家聊聊我安装的Chrome插件,可以大大提高开发效率。
Vim派对福音,快速操作
如果你是 Vim 党,相信你会爱上 Vimium 这个插件。
Vimium 是 Vim 和 Chromium 的结合体,将 Vim 的快捷键操作与 Chrome 深度集成,让您无需使用鼠标即可快速执行上下滚动、上下滚动、快速选择网页等操作。它有多强大?下面是作者录制的演示视频,让大家感受一下:
它有多强大?下面是作者录制的演示视频,让大家感受一下:

下载链接:Vimium
目前,该插件在 Chrome 上共有 32 万用户,这并不令人难以置信。
它的大部分用户反馈如下:

动云流水,飞键飞舞,一切尽在掌握,这是大多数Vimium用户的亲身体验。
作为一个使用Vimium多年的老用户,强烈推荐大家安装这个插件。一旦您开始熟练地操作,您会发现生产力的巨大提高。
这就是为什么我想把这个插件列在推荐列表的顶部。
插件代码,一目了然
之前因为闲着没事干,就在网上搜索了Chrome插件的开发资料,然后就开始学习了。
在学习的过程中,每当看到一些产品功能简单精致的插件,总想照葫芦画瓢的去实现,但假货终究是打不过正品的。
后来换了一种方式,开始看插件源码,深入了解作者的实现思路和架构细节。
一般情况下是无法直接查看Chrome插件源代码的,但是借助Chrome扩展源代码查看器(CRX),就可以轻松搞定。

下载链接:bit.ly/2KENTpE
CRX作为一款源码阅读工具,目前拥有超过7万的开发者和用户,主要提供源码下载、在线阅读等核心功能。
需要注意的是,部分插件作者出于代码安全考虑,会在发包前对代码进行混淆处理,增加了源代码的阅读难度。这将测试您的编程技能。
日常GitHub,无法自拔
不知道大家看到我分享的一些东西时,是不是一直有这个疑问:
你从哪里看到你贴的这些好东西?
这个问题,我专程写了一篇文章来回答:
我是如何发现优质开源项目的?
文章中提到了一个Chrome插件:GitHunt。可以将浏览器的空白标签页设置为GitHub项目的推荐页面。每当打开浏览器标签页,就会看到及时更新的优质开源项目。

下载链接:bit.ly/2M4g0kY
可以说,通过这个插件,我自觉不自觉地发现了很多不错的项目。如果你也喜欢在 GitHub 上探索好的项目,不妨安装这个插件。
JSON 预览,更美观
在日常开发中,我们难免会在浏览器端查看一些JSON文件。但是Chrome默认的JSON查看不是很全,缺少常用的格式化、语法高亮等功能。
这时候,你只需要一个 JSONView ,它就可以让你免于混乱。
下载链接:bit.ly/2KBszB6
具体功能是什么?这里向美妆博主学习,给大家一张前后对比照,一目了然。
使用 JSONView 之前:

使用 JSONView 后:

语法高亮、链接可点击、特殊字符转换,一应俱全。
目前,该插件已累积超过100万用户。如果你还没有安装它,你必须抓紧时间上车。
——
如果你喜欢访问GitHub,也可以关注我们的账号。我们会向您推荐一些有用或有趣的开源项目。
chrome抓取网页插件(Wappalyzer免费版怎么用Chrome扩展管理器下载体验一番哦!(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 119 次浏览 • 2022-01-04 21:17
Wappalyzer 是一款简单易用的 Chrome网站 分析插件。有了它,可以更好更高效的帮助网站管理优化人员对网站进行分析优化,方便相关数据的分析,帮助您快速了解和分析产品优化的方向。可以灵活快速的抓取网页上分散的数据信息,通过一系列的分析处理,准确地挖掘出用户需要的数据,方便快捷。同时,作为一款专业可靠的网络嗅探工具,它可以读取和更改您正在访问的网站上的所有数据,并可以管理您的下载内容,非常实用。本软件可以帮助用户快速分析网站的数据,可以自动分析网站和IE之间的需求响应通信,并可以在同一界面上显示得到的报告,帮助用户更好的管理网站为用户管理网站提供了完美的解决方案。今天小编为大家带来免费版Wappalyzer,免费开源,面向所有用户。欢迎有需要的用户到本站下载体验。
如何使用Wappalyzer1、 首先,用户点击谷歌浏览器右上角的自定义和控制按钮,在下拉框中选择工具选项,然后点击扩展启动扩展管理器Chrome浏览器的页面
2、 进入扩展页面后,勾选开发者模式
3、找到你下载好的Chrome离线安装文件“gppongmhjkpfnbhagpmjfkannfbllamg.crx”,从资源管理器中拖拽到Chrome扩展管理界面
4、 释放鼠标将当前拖拽的插件安装到谷歌浏览器中,但谷歌考虑到用户的安全和隐私,在用户释放鼠标后会提示用户确认安装。
5、这时候用户会发现在扩展管理器的中部会有一个额外的拖拽安装插件的按钮,点击添加扩展
6、此时用户只需要点击添加按钮即可将离线Chrome插件安装到谷歌浏览器中。安装成功后,插件会立即显示在浏览器的右上角
7、 如果没有插件按钮,用户也可以通过Chrome扩展管理器找到已安装的插件,点击显示在文件夹中,双击“gppongmhjkpfnbhagpmjfkannfbllamg.crx”
8、 点击添加
9、如图所示,软件可以放心使用
特色功能1、Wappalyzer 插件可以帮你更好的创作网站
2、 支持为用户提供相关分析、广告网络、缓存工具、CI系统、博客、CDN、电子商务平台
3、 支持分析数据库管理器、cms、前台脚本验证码、编辑器、文档管理系统、注释系统等。
4、强大实用的chrome网站技术分析插件
5、插件可以分析目标网站使用的平台架构、网站环境、服务器配置环境、JavaScript框架
6、 编程语言和其他参数使用起来非常简单。打开你要分析检测的网页后
7、 点击图标查看网站使用的相关技术和服务
8、该插件可以检测内容管理系统、电子商务平台、网络框架、服务器软件和分析工具。优势与亮点1、数据集
创建一个使用某些技术的 网站 列表
技术数据集提供有关软件行业的宝贵见解,是市场研究和竞争对手分析的重要工具
2、批量搜索
一次查找多个 网站
提供自己的网站列表,一次性进行大量技术搜索,对竞争分析和了解目标市场至关重要
3、新鲜准确的数据
以编程方式访问技术数据
Wappalyzer API 提供对网站 技术栈的即时访问,跟踪潜在客户的技术选择,检查大量网站 或丰富您自己的数据集
4、实时分析
当 网站 的技术栈发生变化时收到通知
通过警报监控竞争对手的技术选择,并在他们转向新的 cms、电子商务平台或任何其他技术时第一时间知道
5、浏览器扩展
获取免费的浏览器扩展
安装此插件浏览器扩展,您访问的网站上使用的技术一目了然。软件特点 1、 这个插件是一个强大的网站 技术栈嗅探工具。该插件功能强大而全面,简单易用。使用后可以帮助用户更轻松方便地分析网站信息,还可以分析目标网站所使用的平台架构、网站环境、服务器配置环境、JavaScript框架、编程语言和其他参数。
2、使用这个插件简单易行。如果用户想在他们的 网站 或网页上的特定 网站 上找到一些网页设计元素,他们可以单击按钮为您提供有关这些网页设计元素的信息,然后您将看到一个完整的您可以使用的技术列表。
3、 插件可以快速识别网站使用的前后端技术框架、运行容器、脚本库等。它还提供跨平台实用程序来发现 网站 上使用的技术,它还可以检测内容管理系统、电子商务平台、Web 框架、服务器软件和分析工具。 查看全部
chrome抓取网页插件(Wappalyzer免费版怎么用Chrome扩展管理器下载体验一番哦!(组图))
Wappalyzer 是一款简单易用的 Chrome网站 分析插件。有了它,可以更好更高效的帮助网站管理优化人员对网站进行分析优化,方便相关数据的分析,帮助您快速了解和分析产品优化的方向。可以灵活快速的抓取网页上分散的数据信息,通过一系列的分析处理,准确地挖掘出用户需要的数据,方便快捷。同时,作为一款专业可靠的网络嗅探工具,它可以读取和更改您正在访问的网站上的所有数据,并可以管理您的下载内容,非常实用。本软件可以帮助用户快速分析网站的数据,可以自动分析网站和IE之间的需求响应通信,并可以在同一界面上显示得到的报告,帮助用户更好的管理网站为用户管理网站提供了完美的解决方案。今天小编为大家带来免费版Wappalyzer,免费开源,面向所有用户。欢迎有需要的用户到本站下载体验。

如何使用Wappalyzer1、 首先,用户点击谷歌浏览器右上角的自定义和控制按钮,在下拉框中选择工具选项,然后点击扩展启动扩展管理器Chrome浏览器的页面

2、 进入扩展页面后,勾选开发者模式

3、找到你下载好的Chrome离线安装文件“gppongmhjkpfnbhagpmjfkannfbllamg.crx”,从资源管理器中拖拽到Chrome扩展管理界面
4、 释放鼠标将当前拖拽的插件安装到谷歌浏览器中,但谷歌考虑到用户的安全和隐私,在用户释放鼠标后会提示用户确认安装。

5、这时候用户会发现在扩展管理器的中部会有一个额外的拖拽安装插件的按钮,点击添加扩展

6、此时用户只需要点击添加按钮即可将离线Chrome插件安装到谷歌浏览器中。安装成功后,插件会立即显示在浏览器的右上角

7、 如果没有插件按钮,用户也可以通过Chrome扩展管理器找到已安装的插件,点击显示在文件夹中,双击“gppongmhjkpfnbhagpmjfkannfbllamg.crx”

8、 点击添加

9、如图所示,软件可以放心使用

特色功能1、Wappalyzer 插件可以帮你更好的创作网站
2、 支持为用户提供相关分析、广告网络、缓存工具、CI系统、博客、CDN、电子商务平台
3、 支持分析数据库管理器、cms、前台脚本验证码、编辑器、文档管理系统、注释系统等。
4、强大实用的chrome网站技术分析插件
5、插件可以分析目标网站使用的平台架构、网站环境、服务器配置环境、JavaScript框架
6、 编程语言和其他参数使用起来非常简单。打开你要分析检测的网页后
7、 点击图标查看网站使用的相关技术和服务
8、该插件可以检测内容管理系统、电子商务平台、网络框架、服务器软件和分析工具。优势与亮点1、数据集
创建一个使用某些技术的 网站 列表
技术数据集提供有关软件行业的宝贵见解,是市场研究和竞争对手分析的重要工具
2、批量搜索
一次查找多个 网站
提供自己的网站列表,一次性进行大量技术搜索,对竞争分析和了解目标市场至关重要
3、新鲜准确的数据
以编程方式访问技术数据
Wappalyzer API 提供对网站 技术栈的即时访问,跟踪潜在客户的技术选择,检查大量网站 或丰富您自己的数据集
4、实时分析
当 网站 的技术栈发生变化时收到通知
通过警报监控竞争对手的技术选择,并在他们转向新的 cms、电子商务平台或任何其他技术时第一时间知道
5、浏览器扩展
获取免费的浏览器扩展
安装此插件浏览器扩展,您访问的网站上使用的技术一目了然。软件特点 1、 这个插件是一个强大的网站 技术栈嗅探工具。该插件功能强大而全面,简单易用。使用后可以帮助用户更轻松方便地分析网站信息,还可以分析目标网站所使用的平台架构、网站环境、服务器配置环境、JavaScript框架、编程语言和其他参数。
2、使用这个插件简单易行。如果用户想在他们的 网站 或网页上的特定 网站 上找到一些网页设计元素,他们可以单击按钮为您提供有关这些网页设计元素的信息,然后您将看到一个完整的您可以使用的技术列表。
3、 插件可以快速识别网站使用的前后端技术框架、运行容器、脚本库等。它还提供跨平台实用程序来发现 网站 上使用的技术,它还可以检测内容管理系统、电子商务平台、Web 框架、服务器软件和分析工具。
chrome抓取网页插件(web前端开发工程师常用的谷歌浏览器插件有哪些呢?(上))
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-01-04 10:11
编辑身边有很多IT人。他们大多从事Web前端开发。早在学习的时候,就觉得写网页太简单了。现在我正在慢慢走上web前端开发的道路。技术男喜欢研究各种技术,工具可以做的事情不需要人力。那么这些网页前端开发者常用的谷歌浏览器插件有哪些呢?今天整理了五个自己在用的chrome插件。
NO1.XPath Helper:chrome爬虫网页分析工具的Chrome插件
XPath Helper 可以支持通过单击网页上的元素来生成 xpath。整个爬取使用了xpath、正则表达式、消息中间件、多线程调度框架(参考)。xpath 是一个结构化的网页元素选择器,支持列表和单节点数据获取。其优点是可以支持常规的网页数据爬取。
如果我们要查找某个元素或某个元素块的xpath路径,可以按住shift键移动到这个块,上框会显示这个元素的xpath路径,解析后的文本内容会显示在对了,我们可以自己改变xpath路径,程序会自动显示对应的位置,可以帮助我们判断我们的xpath语句是否写对了。方便吗?程序员不再需要搜索html源代码,定位一些id找到对应的位置来解析网页。
NO2.Vue.js devtools:用于 vue.js 应用程序的调试浏览器扩展 Chrome 插件
Vue.js devtools 是一个开发者浏览器扩展,用于调试基于 google chrome 浏览器的 vue.js 应用程序。做前端开发的IT工程师应该对这个工具比较熟悉,可以边看边栏边看页面边看代码。
NO3.React 开发者工具-React 开发者工具 Chrome 插件
React Developer Tools 是由 facebook 开发的一个有用的 Chrome 浏览器扩展,可通过 Chrome Web Storage 获得。使用 Chrome Devtools 进行调试时,您可以查看应用程序的 React 组件层次结构,而不是更神秘的浏览器 DOM 表示。在chrome中添加react开发者工具,是chrome开发工具的React调试工具。React 的开发工具是 JavaScript 库,可扩展开源 Chrome DevTools 的响应。它允许您在 Chrome 开发人员工具(以前称为 WebKit Web Inspector)中检查 React 组件的层次结构。您将在 Chrome DevTools 响应中收到新标签请求。这表明您的根响应式组件在页面上呈现,并且它们最终呈现组件。
NO4.Web开发调试工具:JetBrains IDE Support Chrome插件
JetBrains IDE Support 是一个谷歌浏览器插件,支持在浏览器上编译和实时显示和调试。作为Web开发者常用的开发者插件,程序员习惯称其为JB插件。这个调试插件需要配合一些开发工具使用,比如发布的一个web开发IDE,webstorm!支持代码提示、补全、定位、Git集成等多种功能,感觉和传统强类型语言的开发环境没什么区别。很有用。大爱。
NO5.JSONView:Web开发格式化高亮插件Chrome插件
Jsonview 是目前最流行的开发者工具插件。准确地说,jQuery JSONView 是一个非常有用的格式化和语法高亮 JSON 格式数据查看器 jQuery 插件。查看json数据是神器。
NO6.Emmet LiveStyle:实时高效的CSS编辑器Chrome插件
EmmetLiveStyle 是一款可以提高开发效率的 CSS 编辑器开发者插件。LiveStyle 目前不仅支持 Chrome 浏览器,还支持 Safari 浏览器,可以实时执行 CSS 调试插件工具。非常适合前端工程师,为前端工程师提供开发效率。同时,还可以通过LiveStyle和Sublime Text3编辑器的组合,实现可视化开发,一次性配置,简单易用。
NO7.chrome浏览器主机代理插件:Host Switch Plus
每个 Web 开发人员都有这种经验。在程序开发过程中,不可避免地要在开发、测试、生产环境之间切换。一般我们直接修改系统的hosts文件。忘记修改某些东西会无缘无故地浪费时间。所以我们希望有一个易于管理的工具。Host switch plus就是这么一个小工具,可以在不同环境下快速切换Host。虽然界面不是很华丽,但是功能还是很实用的。无需编辑Hosts文件即可快速切换Domain-IP配置,方便web开发者在测试/开发/在线环境中快速切换;同时,顺便支持本地端口的代理设置;并且方便添加、修改和分组(批量切换)Chrome插件。
上面的插件对于做web开发的人来说是不是很熟悉?不知道怎么用的可以自行百度! 查看全部
chrome抓取网页插件(web前端开发工程师常用的谷歌浏览器插件有哪些呢?(上))
编辑身边有很多IT人。他们大多从事Web前端开发。早在学习的时候,就觉得写网页太简单了。现在我正在慢慢走上web前端开发的道路。技术男喜欢研究各种技术,工具可以做的事情不需要人力。那么这些网页前端开发者常用的谷歌浏览器插件有哪些呢?今天整理了五个自己在用的chrome插件。
NO1.XPath Helper:chrome爬虫网页分析工具的Chrome插件

XPath Helper 可以支持通过单击网页上的元素来生成 xpath。整个爬取使用了xpath、正则表达式、消息中间件、多线程调度框架(参考)。xpath 是一个结构化的网页元素选择器,支持列表和单节点数据获取。其优点是可以支持常规的网页数据爬取。
如果我们要查找某个元素或某个元素块的xpath路径,可以按住shift键移动到这个块,上框会显示这个元素的xpath路径,解析后的文本内容会显示在对了,我们可以自己改变xpath路径,程序会自动显示对应的位置,可以帮助我们判断我们的xpath语句是否写对了。方便吗?程序员不再需要搜索html源代码,定位一些id找到对应的位置来解析网页。
NO2.Vue.js devtools:用于 vue.js 应用程序的调试浏览器扩展 Chrome 插件

Vue.js devtools 是一个开发者浏览器扩展,用于调试基于 google chrome 浏览器的 vue.js 应用程序。做前端开发的IT工程师应该对这个工具比较熟悉,可以边看边栏边看页面边看代码。
NO3.React 开发者工具-React 开发者工具 Chrome 插件

React Developer Tools 是由 facebook 开发的一个有用的 Chrome 浏览器扩展,可通过 Chrome Web Storage 获得。使用 Chrome Devtools 进行调试时,您可以查看应用程序的 React 组件层次结构,而不是更神秘的浏览器 DOM 表示。在chrome中添加react开发者工具,是chrome开发工具的React调试工具。React 的开发工具是 JavaScript 库,可扩展开源 Chrome DevTools 的响应。它允许您在 Chrome 开发人员工具(以前称为 WebKit Web Inspector)中检查 React 组件的层次结构。您将在 Chrome DevTools 响应中收到新标签请求。这表明您的根响应式组件在页面上呈现,并且它们最终呈现组件。
NO4.Web开发调试工具:JetBrains IDE Support Chrome插件

JetBrains IDE Support 是一个谷歌浏览器插件,支持在浏览器上编译和实时显示和调试。作为Web开发者常用的开发者插件,程序员习惯称其为JB插件。这个调试插件需要配合一些开发工具使用,比如发布的一个web开发IDE,webstorm!支持代码提示、补全、定位、Git集成等多种功能,感觉和传统强类型语言的开发环境没什么区别。很有用。大爱。
NO5.JSONView:Web开发格式化高亮插件Chrome插件

Jsonview 是目前最流行的开发者工具插件。准确地说,jQuery JSONView 是一个非常有用的格式化和语法高亮 JSON 格式数据查看器 jQuery 插件。查看json数据是神器。
NO6.Emmet LiveStyle:实时高效的CSS编辑器Chrome插件

EmmetLiveStyle 是一款可以提高开发效率的 CSS 编辑器开发者插件。LiveStyle 目前不仅支持 Chrome 浏览器,还支持 Safari 浏览器,可以实时执行 CSS 调试插件工具。非常适合前端工程师,为前端工程师提供开发效率。同时,还可以通过LiveStyle和Sublime Text3编辑器的组合,实现可视化开发,一次性配置,简单易用。
NO7.chrome浏览器主机代理插件:Host Switch Plus

每个 Web 开发人员都有这种经验。在程序开发过程中,不可避免地要在开发、测试、生产环境之间切换。一般我们直接修改系统的hosts文件。忘记修改某些东西会无缘无故地浪费时间。所以我们希望有一个易于管理的工具。Host switch plus就是这么一个小工具,可以在不同环境下快速切换Host。虽然界面不是很华丽,但是功能还是很实用的。无需编辑Hosts文件即可快速切换Domain-IP配置,方便web开发者在测试/开发/在线环境中快速切换;同时,顺便支持本地端口的代理设置;并且方便添加、修改和分组(批量切换)Chrome插件。
上面的插件对于做web开发的人来说是不是很熟悉?不知道怎么用的可以自行百度!
chrome抓取网页插件(XPathhelper插件是什么?Helper插件怎么安装?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2022-01-03 17:09
XPath 辅助插件概述
什么是 xPath Helper 插件?
xPath helper 是 Chrome 浏览器的开发者插件。安装 xPath helper 后,您可以轻松获取 HTML 元素的 xPath。程序员不再需要搜索html源代码和定位一些id来找到对应的Location来解析页面。
XPath Helper 插件功能介绍 XPath Helper 插件有什么用?
Google 插件 XPath Helper 可以支持通过点击网页上的元素来生成 xpath。整个爬取使用了xpath、正则表达式、消息中间件、多线程调度框架(参考)。 xpath 是一个结构化的网页元素选择器,支持列表和单节点数据获取。其优点是可以支持常规的网页数据抓取。
如果我们要查找某个元素或者某块元素的xpath路径,可以按住shift键移动到这个块,上框会显示这个元素的xpath路径,解析后的文本就是显示在右边的Content上,我们可以自己修改xpath路径,程序会自动显示对应的位置,可以帮助我们判断我们的xpath语句是否写对了。
XPath helper 插件下载安装 哪里可以下载XPath helper 插件?您可以在 chrome 应用商店中找到 chrome 爬虫插件。如果你的chrome应用商店打不开,可以在本站底部找到chrome爬虫插件下载地址。
如何安装XPath辅助插件?
1.如果可以打开chrome应用商店,可以找到chrome爬虫插件,那么点击“添加到chrome”,如下图:
2. 如果您的chrome应用商店无法打开,并且您已经从本站或其他来源获取了chrome爬虫插件,则选择离线安装插件。由于chrome爬虫插件和其他chrome插件一样都是CRX格式的,具体安装方法请参考:如何在谷歌浏览器中安装扩展名为.crx的离线Chrome插件? CRX格式插件无法离线安装怎么办?
Xpath helper插件使用说明1.chrome浏览器安装xpath helper插件后,打开一个网页(以搜狐为例),复制目标页面元素的XPATH,如图如下图:
2. 点击Ctrl + Shift + X激活XPath Helper控制台,然后可以在Query文本框中输入对应的XPath进行调试,接下来会在Result文本框中显示提取的结果到它。如下图所示:
1.打开一个新标签页并导航到您喜欢的网页。
2.按 Ctrl-Shift-X 打开 XPath 辅助控制台。
3.按住 Shift 键并将鼠标悬停在页面上的元素上。查询框将不断更新以显示鼠标指针下元素的完整 XPath 查询。结果框的右侧将显示评估结果的查询。
4.如有必要,您可以直接在控制台中编辑 XPath 查询。任何更改都会立即反映在结果框中。
5.再次按 Ctrl-Shift-X 关闭控制台
XPath helper 插件注意事项
虽然XPath Helper插件使用起来很方便,但也不是万能的。有两个问题:
1. XPath Helper自动提取的XPath从根路径开始,这几乎不可避免地导致XPath过长,不利于维护;
2. 在抽取循环列表数据时,XPath Helper使用下标分别抽取列表中的每条数据,不适合程序的批处理,或者需要人为修改类似的东西* 标记等
然而,合理使用 Xpath 可以为我们节省大量时间! 查看全部
chrome抓取网页插件(XPathhelper插件是什么?Helper插件怎么安装?(组图))
XPath 辅助插件概述
什么是 xPath Helper 插件?
xPath helper 是 Chrome 浏览器的开发者插件。安装 xPath helper 后,您可以轻松获取 HTML 元素的 xPath。程序员不再需要搜索html源代码和定位一些id来找到对应的Location来解析页面。

XPath Helper 插件功能介绍 XPath Helper 插件有什么用?
Google 插件 XPath Helper 可以支持通过点击网页上的元素来生成 xpath。整个爬取使用了xpath、正则表达式、消息中间件、多线程调度框架(参考)。 xpath 是一个结构化的网页元素选择器,支持列表和单节点数据获取。其优点是可以支持常规的网页数据抓取。
如果我们要查找某个元素或者某块元素的xpath路径,可以按住shift键移动到这个块,上框会显示这个元素的xpath路径,解析后的文本就是显示在右边的Content上,我们可以自己修改xpath路径,程序会自动显示对应的位置,可以帮助我们判断我们的xpath语句是否写对了。
XPath helper 插件下载安装 哪里可以下载XPath helper 插件?您可以在 chrome 应用商店中找到 chrome 爬虫插件。如果你的chrome应用商店打不开,可以在本站底部找到chrome爬虫插件下载地址。
如何安装XPath辅助插件?
1.如果可以打开chrome应用商店,可以找到chrome爬虫插件,那么点击“添加到chrome”,如下图:

2. 如果您的chrome应用商店无法打开,并且您已经从本站或其他来源获取了chrome爬虫插件,则选择离线安装插件。由于chrome爬虫插件和其他chrome插件一样都是CRX格式的,具体安装方法请参考:如何在谷歌浏览器中安装扩展名为.crx的离线Chrome插件? CRX格式插件无法离线安装怎么办?
Xpath helper插件使用说明1.chrome浏览器安装xpath helper插件后,打开一个网页(以搜狐为例),复制目标页面元素的XPATH,如图如下图:

2. 点击Ctrl + Shift + X激活XPath Helper控制台,然后可以在Query文本框中输入对应的XPath进行调试,接下来会在Result文本框中显示提取的结果到它。如下图所示:

1.打开一个新标签页并导航到您喜欢的网页。
2.按 Ctrl-Shift-X 打开 XPath 辅助控制台。
3.按住 Shift 键并将鼠标悬停在页面上的元素上。查询框将不断更新以显示鼠标指针下元素的完整 XPath 查询。结果框的右侧将显示评估结果的查询。
4.如有必要,您可以直接在控制台中编辑 XPath 查询。任何更改都会立即反映在结果框中。
5.再次按 Ctrl-Shift-X 关闭控制台
XPath helper 插件注意事项
虽然XPath Helper插件使用起来很方便,但也不是万能的。有两个问题:
1. XPath Helper自动提取的XPath从根路径开始,这几乎不可避免地导致XPath过长,不利于维护;
2. 在抽取循环列表数据时,XPath Helper使用下标分别抽取列表中的每条数据,不适合程序的批处理,或者需要人为修改类似的东西* 标记等
然而,合理使用 Xpath 可以为我们节省大量时间!
chrome抓取网页插件(每天分享互联网小知识,超快的加载速度,丰富的插件 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-12-31 04:08
)
大家好,我是云服务大王,关注我!每天分享互联网知识。
Chrome浏览器依赖优雅简洁的界面、超快的加载速度和丰富的插件。程序员圈子里什么都没有
伦比的名声。说到插件,不懂就体验不到Chrome最酷的部分!今天给大家推荐几款
程序员必备的chrome浏览器插件。
先介绍一下
谷歌浏览器插件安装方法:
1.谷歌商店(推荐)安装方法很简单,搜索应用下载即可(谷歌商店有漂亮的背景和导航栏)
2.下载插件拖到浏览器自动安装
插件推荐(针对程序员)
1.邮递员
一个模拟客户端工具,通常用于在开发过程中调试api接口。我相信大多数程序员都有
好用,操作简单,功能强大,支持团队开发。
Postman 最初是作为 chrome 浏览器插件存在的。不幸的是,由于 2018
起初,Chrome 停止支持 Chrome 应用程序,现在 postman 是一个独立的应用程序
存在。但它仍然强烈推荐。
下载链接
2.json-view
json的数据交换格式在数据开发中使用越来越广泛。jsonview插件可以
对json数据进行自动转码、缩进、格式化,直接显示格式化后的数据,使开发
人员可以更好地阅读信息。如果你不喜欢这种风格,你也可以使用 json-
句柄(也是一个很好的 json-view 插件)
3.GitHub 的 ZenHub
ZenHub 是第一个也是唯一一个在 GitHub 中运行的项目管理套件;提高你的
工作流与github紧密相连,专为具有内置功能的初创公司,快速移动的工程团队,
和开源社区。如果你经常混用github,那你一定要用这个超赞的插件
件!
4.八叉树
也是github的插件,github源码可视化Tree辅助阅读。在我们的
在github上查看和阅读代码的时候,从一个目录跳转到另一个目录的时候,很麻烦
打扰。有了这个插件,就不用在本地下载了,在github上也可以从容流畅的查看代码。
啦!
5.fehelper(web前端助手)
一个中国人开发的强大插件,收录多个独立的小应用,如:Json Worker
工具,代码美化,代码压缩,二维码,邮递员,降价,网页猴,便签
笔记、信息加解密、随机密码生成、crontab等等!
查看全部
chrome抓取网页插件(每天分享互联网小知识,超快的加载速度,丰富的插件
)
大家好,我是云服务大王,关注我!每天分享互联网知识。
Chrome浏览器依赖优雅简洁的界面、超快的加载速度和丰富的插件。程序员圈子里什么都没有
伦比的名声。说到插件,不懂就体验不到Chrome最酷的部分!今天给大家推荐几款
程序员必备的chrome浏览器插件。
先介绍一下
谷歌浏览器插件安装方法:
1.谷歌商店(推荐)安装方法很简单,搜索应用下载即可(谷歌商店有漂亮的背景和导航栏)
2.下载插件拖到浏览器自动安装
插件推荐(针对程序员)
1.邮递员
一个模拟客户端工具,通常用于在开发过程中调试api接口。我相信大多数程序员都有
好用,操作简单,功能强大,支持团队开发。
Postman 最初是作为 chrome 浏览器插件存在的。不幸的是,由于 2018
起初,Chrome 停止支持 Chrome 应用程序,现在 postman 是一个独立的应用程序
存在。但它仍然强烈推荐。
下载链接
2.json-view
json的数据交换格式在数据开发中使用越来越广泛。jsonview插件可以
对json数据进行自动转码、缩进、格式化,直接显示格式化后的数据,使开发
人员可以更好地阅读信息。如果你不喜欢这种风格,你也可以使用 json-
句柄(也是一个很好的 json-view 插件)
3.GitHub 的 ZenHub
ZenHub 是第一个也是唯一一个在 GitHub 中运行的项目管理套件;提高你的
工作流与github紧密相连,专为具有内置功能的初创公司,快速移动的工程团队,
和开源社区。如果你经常混用github,那你一定要用这个超赞的插件
件!
4.八叉树
也是github的插件,github源码可视化Tree辅助阅读。在我们的
在github上查看和阅读代码的时候,从一个目录跳转到另一个目录的时候,很麻烦
打扰。有了这个插件,就不用在本地下载了,在github上也可以从容流畅的查看代码。
啦!
5.fehelper(web前端助手)
一个中国人开发的强大插件,收录多个独立的小应用,如:Json Worker
工具,代码美化,代码压缩,二维码,邮递员,降价,网页猴,便签
笔记、信息加解密、随机密码生成、crontab等等!
chrome抓取网页插件(Fatkun图片批量下载插件一个智能下载器(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 236 次浏览 • 2021-12-28 22:15
我们在浏览网页的时候,经常会发现网页上有很多我们喜欢的图片,想要保存下来下载。通常的方法是在图片上右击,将图片一张一张保存,费时费力。. 而且,有些网站是受保护的,即使保存下来也是像素很小的图片,不能满足我们的需求。可以批量下载网页中的原图吗?答案是肯定的。
首先,提取网页图片的第一个想法可以使用浏览器扩展,即浏览器插件。俗话说,没有插件的浏览器没有灵魂。这里精选了几个网页图片批量下载扩展,供大家参考。
Fatkun图片批量下载插件
这是一个老品牌的图片批量下载插件。它已经发布多年。经过几次更新,它变得越来越强大。一键快速提取网页图片,支持大部分网站大图分析,直接提取原图。
我们在浏览网页时,为了提高响应速度,网站上经常会显示分辨率比较小的图片。当用户点击图片详情进入另一个页面时,此时会显示分辨率更高的图片,这样网站也能显示出来。增加访问次数,但是对于我们的用户来说,为了获得更大分辨率的图片,还需要多走几步,这对于优采云
来说实在是不适合。Fatkun图片批量下载比较神奇的地方之一就是可以直接获取高分辨率的大图。通过与作者交流,通过适应不同的网站来实现,也就是所谓的“智能脚本”。
另外值得一提的是,强大的过滤功能可以对提取的图片进行多种条件过滤,支持当前页面和所有打开标签的图片提取。
2. AIX 智能下载器
AIX Smart Downloader 可以一键快速提取当前网页图片。该插件集成了多种提取技术,可以提取出现在复杂页面环境中的图片。主要功能包括:
3. 图片助理 (IA)
图片助手(IA)可以快速提取网页图片并批量下载。选项卡会以缩略图的形式显示整个页面的图片,并且可以为缩略图添加过滤条件。这也是一款老牌图片批量下载插件。
其次,除了上面的扩展,还有一个在线图片提取网站供大家参考
4.提取图像
打开网站后,在对话框中输入要提取的图片地址。解压后可以简单的对图片进行过滤,去掉不想下载的图片,然后点击“下载选中”即可。
总结:
以上方法均可批量下载网页图片
按方便:Fatkun = AIX> 图片助手(IA)> 在线提取
按功能:AIX>fatkun>图片助手(IA)>在线提取
按智能:Fatkun = AIX> 图片助手(IA)> 在线提取
您可以根据需要选择最合适的工具来使用。 查看全部
chrome抓取网页插件(Fatkun图片批量下载插件一个智能下载器(组图))
我们在浏览网页的时候,经常会发现网页上有很多我们喜欢的图片,想要保存下来下载。通常的方法是在图片上右击,将图片一张一张保存,费时费力。. 而且,有些网站是受保护的,即使保存下来也是像素很小的图片,不能满足我们的需求。可以批量下载网页中的原图吗?答案是肯定的。
首先,提取网页图片的第一个想法可以使用浏览器扩展,即浏览器插件。俗话说,没有插件的浏览器没有灵魂。这里精选了几个网页图片批量下载扩展,供大家参考。
Fatkun图片批量下载插件

这是一个老品牌的图片批量下载插件。它已经发布多年。经过几次更新,它变得越来越强大。一键快速提取网页图片,支持大部分网站大图分析,直接提取原图。
我们在浏览网页时,为了提高响应速度,网站上经常会显示分辨率比较小的图片。当用户点击图片详情进入另一个页面时,此时会显示分辨率更高的图片,这样网站也能显示出来。增加访问次数,但是对于我们的用户来说,为了获得更大分辨率的图片,还需要多走几步,这对于优采云
来说实在是不适合。Fatkun图片批量下载比较神奇的地方之一就是可以直接获取高分辨率的大图。通过与作者交流,通过适应不同的网站来实现,也就是所谓的“智能脚本”。
另外值得一提的是,强大的过滤功能可以对提取的图片进行多种条件过滤,支持当前页面和所有打开标签的图片提取。

2. AIX 智能下载器

AIX Smart Downloader 可以一键快速提取当前网页图片。该插件集成了多种提取技术,可以提取出现在复杂页面环境中的图片。主要功能包括:

3. 图片助理 (IA)

图片助手(IA)可以快速提取网页图片并批量下载。选项卡会以缩略图的形式显示整个页面的图片,并且可以为缩略图添加过滤条件。这也是一款老牌图片批量下载插件。

其次,除了上面的扩展,还有一个在线图片提取网站供大家参考
4.提取图像
打开网站后,在对话框中输入要提取的图片地址。解压后可以简单的对图片进行过滤,去掉不想下载的图片,然后点击“下载选中”即可。

总结:
以上方法均可批量下载网页图片
按方便:Fatkun = AIX> 图片助手(IA)> 在线提取
按功能:AIX>fatkun>图片助手(IA)>在线提取
按智能:Fatkun = AIX> 图片助手(IA)> 在线提取
您可以根据需要选择最合适的工具来使用。
chrome抓取网页插件(优点带阅读进度条自动阅读时间能够永久保存全文(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-12-27 00:22
Pinbox 是一款谷歌浏览器插件,可以让用户的 Chrome 书签更加生动。在Chrome中安装Pinbox插件后,用户只需点击扩展按钮,即可自动为您保存当前网页至Pinbox。保存网页时,同时将当前网页的缩略图保存在采集
夹中,方便用户通过采集
夹中的缩略图快速了解网页内容。Pinbox插件不仅支持一些常见的文字类或图片类网站,还可以将视频类网站采集
在采集
夹中。用户还可以通过 Pinbox 快速分享保存的采集
夹。
优势
保存不同类型的书签,如URL图片和视频,可导入Pocket Instapaper Delicious等html文件支持全局搜索笔记内容拖拽体验,分享采集
夹,抓取网页缩略图和标题,可设置快捷方式采集
网页,一键快速打开,批量操作(移动、删除等),支持Markdown语法代码高亮
扩展下载链接:Pinbox 跨平台采集
工具
口袋
Pocket 是一个非常好的网页保存工具。使用起来非常方便。只需单击扩展按钮,它就会自动为您保存当前网页到 Pocket。它将以网格的形式显示。你可以对它们进行分类、归档等操作,但国内使用较慢。
优势
使用阅读进度条自动估计阅读时间。可以智能识别网页类型。它可以永久保存全文(付费)。您可以使用标签功能。
扩展下载链接:Pocket
Instapaper
Instapaper 是一种类似于 Pocket 的网络采集
服务。也可以一键采集网页,但是在显示上有很大的不同。在Pocket中,以卡片网格格式的布局作为图片的主体,而在Instapaper中,则以文本列表的形式呈现。它显示更多的文本信息,界面比 Pocket 更简单。布局比Pocket漂亮很多,更适合文字。读。
优势
爬取的文章排版比较好。预计阅读时间可以为文章添加标签和注释(付费)Android和iOS客户端
扩展下载链接:Instapaper 查看全部
chrome抓取网页插件(优点带阅读进度条自动阅读时间能够永久保存全文(组图))
Pinbox 是一款谷歌浏览器插件,可以让用户的 Chrome 书签更加生动。在Chrome中安装Pinbox插件后,用户只需点击扩展按钮,即可自动为您保存当前网页至Pinbox。保存网页时,同时将当前网页的缩略图保存在采集
夹中,方便用户通过采集
夹中的缩略图快速了解网页内容。Pinbox插件不仅支持一些常见的文字类或图片类网站,还可以将视频类网站采集
在采集
夹中。用户还可以通过 Pinbox 快速分享保存的采集
夹。
优势
保存不同类型的书签,如URL图片和视频,可导入Pocket Instapaper Delicious等html文件支持全局搜索笔记内容拖拽体验,分享采集
夹,抓取网页缩略图和标题,可设置快捷方式采集
网页,一键快速打开,批量操作(移动、删除等),支持Markdown语法代码高亮
扩展下载链接:Pinbox 跨平台采集
工具
口袋
Pocket 是一个非常好的网页保存工具。使用起来非常方便。只需单击扩展按钮,它就会自动为您保存当前网页到 Pocket。它将以网格的形式显示。你可以对它们进行分类、归档等操作,但国内使用较慢。
优势
使用阅读进度条自动估计阅读时间。可以智能识别网页类型。它可以永久保存全文(付费)。您可以使用标签功能。
扩展下载链接:Pocket
Instapaper
Instapaper 是一种类似于 Pocket 的网络采集
服务。也可以一键采集网页,但是在显示上有很大的不同。在Pocket中,以卡片网格格式的布局作为图片的主体,而在Instapaper中,则以文本列表的形式呈现。它显示更多的文本信息,界面比 Pocket 更简单。布局比Pocket漂亮很多,更适合文字。读。
优势
爬取的文章排版比较好。预计阅读时间可以为文章添加标签和注释(付费)Android和iOS客户端
扩展下载链接:Instapaper
chrome抓取网页插件( Python使用Chrome插件实现爬虫,文中通过示例代码介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-12-26 11:25
Python使用Chrome插件实现爬虫,文中通过示例代码介绍)
Python使用Chrome插件实现爬取流程图
更新时间:2020-06-09 12:07:13 作者:Johnthegreat
本文主要介绍Python使用Chrome插件实现爬虫。文章中介绍的示例代码非常详细。对大家的学习或工作有一定的参考学习价值。有需要的朋友可以参考
做电商的时候,消费者对产品的评论很重要,但是如果你不会写代码怎么办?这里有一个Chrome插件,不用写一行代码就可以做简单的数据爬取。下面显示了一些捕获的数据:
可以看到抓取到的地址、评论者、评论内容、时间、商品颜色都被抓取了。那么,需要哪些工具来抓取这些数据呢?就两个:
1. Chrome 浏览器;
2. 插件:Web Scraper
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1. 首先复制以下代码。是的,您不需要编写代码。但是为了开始,仍然需要复制代码。以后可以自己定制选择,不用写代码。
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹出的窗口中找到Web Scraper,如下:
3. 如下
4. 如图,粘贴上面的代码:
5. 如图,如果需要自定义URL,注意替换。URL 后面的#comment 是评论的链接,不能删除:
6. 如图:
7. 如图:
8. 如图,点击Scrape后会自动运行打开需要抓取的页面。不要关闭窗口,安静地等待完成。完成后,右下角会提示完成。一般1000以内的评论不会有问题:
9. 最后点击下载到电脑,数据就保存了。
使用此工具的好处是:
1. 无需编程;
2. 京东的评论基本可以用这个脚本,修改对应的url即可;
3. 如果需要抓取的评论少于1000条,这个工具会很好,所有数据都会自动下载;
使用注意事项:
1. 一次捕获的数据会被记录下来,如果立即再次捕获将不会保存。建议关闭浏览器重新打开再试;
2. 抓取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的抓取;
如果你的英文水平不错,可以尝试阅读官方文档,进一步学习定制自己的爬虫。
官方教程:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本屋。 查看全部
chrome抓取网页插件(
Python使用Chrome插件实现爬虫,文中通过示例代码介绍)
Python使用Chrome插件实现爬取流程图
更新时间:2020-06-09 12:07:13 作者:Johnthegreat
本文主要介绍Python使用Chrome插件实现爬虫。文章中介绍的示例代码非常详细。对大家的学习或工作有一定的参考学习价值。有需要的朋友可以参考
做电商的时候,消费者对产品的评论很重要,但是如果你不会写代码怎么办?这里有一个Chrome插件,不用写一行代码就可以做简单的数据爬取。下面显示了一些捕获的数据:

可以看到抓取到的地址、评论者、评论内容、时间、商品颜色都被抓取了。那么,需要哪些工具来抓取这些数据呢?就两个:
1. Chrome 浏览器;
2. 插件:Web Scraper
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1. 首先复制以下代码。是的,您不需要编写代码。但是为了开始,仍然需要复制代码。以后可以自己定制选择,不用写代码。
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹出的窗口中找到Web Scraper,如下:

3. 如下

4. 如图,粘贴上面的代码:

5. 如图,如果需要自定义URL,注意替换。URL 后面的#comment 是评论的链接,不能删除:

6. 如图:

7. 如图:

8. 如图,点击Scrape后会自动运行打开需要抓取的页面。不要关闭窗口,安静地等待完成。完成后,右下角会提示完成。一般1000以内的评论不会有问题:

9. 最后点击下载到电脑,数据就保存了。

使用此工具的好处是:
1. 无需编程;
2. 京东的评论基本可以用这个脚本,修改对应的url即可;
3. 如果需要抓取的评论少于1000条,这个工具会很好,所有数据都会自动下载;
使用注意事项:
1. 一次捕获的数据会被记录下来,如果立即再次捕获将不会保存。建议关闭浏览器重新打开再试;
2. 抓取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的抓取;
如果你的英文水平不错,可以尝试阅读官方文档,进一步学习定制自己的爬虫。
官方教程:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本屋。
chrome抓取网页插件(学习完了如何下载及安装Chrome扩展程序,接下来就由我为大家打开新世界的大门 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 137 次浏览 • 2021-12-22 06:04
)
创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。
插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。
安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。
学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。
本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。
02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。
与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。
此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。
05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~
好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。
创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。
插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。
安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。
学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。
本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。
02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。
与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。
此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。
05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~
好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。
创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。
插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。
安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。
学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。
本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。
02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。
与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。
此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。
05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~
好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。
创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。
插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。
安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。
学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。
本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。
02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。
与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。
此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。
05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~
好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。
查看全部
chrome抓取网页插件(学习完了如何下载及安装Chrome扩展程序,接下来就由我为大家打开新世界的大门
)
创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。

插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。

安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。

学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。

本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。


02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。

与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。

此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。

05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~

好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。

创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。

插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。

安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。

学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。

本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。


02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。

与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。

此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。

05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~

好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。

创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。

插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。

安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。

学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。

本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。


02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。

与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。

此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。

05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~

好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。

创意立场声明:我是Referline合约的作者,有机会学习一些专业知识。但是,如果每个人站在不同的立场,内容就会有偏差。客观不客观请指正。我期待着深入的讨论和交流。
谷歌的Chrome浏览器已经开始成为越来越多的人的默认浏览器,但是由于一些莫名其妙的原因,Chrome网上应用店在中国无法访问,这让很多用户并不知道Chrome扩展程序的存在。但有句话说得好:没有扩展的 Chrome 不是完整的 Chrome。今天的文章文章将和大家分享5款超好用的Chrome插件。
首先,我们需要解决如何安装Chrome扩展程序(以下简称“插件”)。能正常访问/webstore的读者可以忽略。无法访问 Chrome 网上应用店的读者可以访问它。大多数 Chrome 插件都可以在 Crx4Chrome 上找到。

插件下载问题解决。这里简单介绍一下插件的安装方法。我们可以把Chrome浏览器看成一部手机。插件是手机上的一个应用程序。在 Crx4Chrome 上下载的插件扩展名为 .cxr。可以理解为手机应用安装包。

安装插件时,在浏览器中点击“更多工具”-“扩展”或在浏览器地址栏中输入chrome://extensions/直接进入安装页面,将下载的.cxr文件拖到浏览器中安装完成。

学完Chrome扩展的下载安装,让我为大家打开新世界的大门~
01告别凌乱的网页导航-无限新标签页
相信很多读者都会有像“360导航”“hao123”网站导航这样的浏览器主页。虽然收录的网站很多,但并不是我们每天都会访问的,而且这种类型的门户网站也收录了很多我们不想看到的信息页面。所以我选择了国内厂商开发的Infinity新标签页。

本插件主打简约风格。该页面由一个搜索栏和一个图标形式的网站快速链接组成。
Infinity 具有非常高的自由定制度。不仅可以选择首页的网站,还可以自定义壁纸和布局。壁纸来自 Bing、Unsplash、Life Of Pix、MMT、Realistic Shots、Jay Mantri、Free Nature Stock、Barn Images、Picography 等。网站,当然你也可以使用自己的本地壁纸不喜欢。


02广告杀手-Adblock Plus
Adblock Plus 可能是 Chrome App Store 中每个人都会下载的插件。Adblock Plus 可以准确识别所有类型的广告并进行无情拦截。连网站的视频标题广告,Adblock Plus 都可以直接去掉。此外,Adblock Plus 还可以单独设置网站 开启和网站 不开启。
03最好的网络翻译工具-彩云小易
本插件由广受好评的“彩云天气”开发商彩云科技推出。与传统的网络翻译工具相比,使用起来更简单。双击地址栏右侧的彩云小易图标,在原网页上搭建。以中英文双语形式将网页翻译成中文。

与传统的网页翻译直接翻译整个原创网页相比,彩云小易保留了原文。即使翻译不准确,您也可以参考原文对内容进行更正,以免用户对翻译产生混淆。.
04 万能网页截图工具-FireShot
现在大部分手机都自带长截图功能,但是电脑端的截图工具只能截图。FireShot 是一个插件,旨在解决 Chrome 浏览器长截图的不便。FireShot 提供三种截屏方式:截取整个页面、截取可见页面和截取所选区域。

此外,FireShot 还可以选择将图片保存为jpg、png 或pdf 格式,可以说是Chrome 浏览器上的一款万能截图工具。

05便捷的视频下载工具-Video Downloader Pro
Video Downloader Pro 是一款轻量级的视频下载工具。当插件识别到网页中有可下载的视频时,会自动抓取视频链接并提供下载选项。有了这个插件,再也不用担心怎么取视频了。材料~

好了,以上就是推荐给大家的6款超级好用的Chrome插件。如果你知道有什么好用的Chrome插件,不妨在评论区与你交流。

chrome抓取网页插件(设计者和开发者精选27款实用的Chrome插件(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-12-21 05:19
Chrome自推出以来,以其极快的启动速度和页面加载速度、日益强大的插件、简洁清新的界面,越来越受到用户和开发者的青睐,市场份额也在不断攀升。人们也认为,它取代 IE 和 Firefox 只是时间问题。
在 Chrome 浏览器中,用户可以轻松添加各种插件,提高日常工作效率。在这里我们为设计者和开发者挑选了27个有用的Chrome插件,希望对您有所帮助。
1. AppJump 应用启动器和管理器
添加上述插件后,您肯定需要工具来管理您的插件。AppJump 是一款 Chrome 插件,可让您从工具栏上的下拉菜单中快速查找并启动您的应用程序和其他插件。AppJump 的一个很酷的功能是能够将应用程序和插件组织到不同的组中。例如,您可以轻松地将个人插件与工作插件分开,以便更有效地管理时间。
2. AwesomeScreenshot(很棒的快照)
顾名思义,AwesomeScreenshot 可以对整个页面和部分页面进行快照。截图后,可以用圆圈或下划线突出相关部分,也可以模糊不相关的内容并发表评论。您可以将图片保存在本地或上传并接受图片链接进行分享。
3. Aviary ScreenCapture(Aviary Screen采集)
介绍完AwesomeScreenshot后,我们再介绍另一个截图工具。你可能会觉得奇怪,为什么我们要引入两个截图工具。这是因为 Awesome Screenshot 有一个缺点,它需要访问您计算机和浏览器的所有历史记录。数据,对于用户来说,这无疑是对其隐私权的侵犯,Aviary不需要获取用户的个人信息。
4. Chrome 嗅探器(Chrome Sniffer)
Chrome Sniffer 允许您检查 网站 使用的任何框架。它可以在 网站 上定位和显示任何已知的内容管理系统(cms)或 JavaScript 库。这个插件功能对于浏览那些令人兴奋的非人类网站来说无疑是很棒的。目前,Chrome Sniffer 可以检测到 100 多个帧。
5. 云端存档
面临从本地运营到在云上工作的巨大转变。作为设计师和开发人员,您习惯于在 Internet 上工作,但您是否将重要文件保存在网上?如果你的借口是这种存储方式不是很方便,那么你可能想看看云存储是什么。它允许您保存任何支持云存储的 网站 文件,例如 Amazon、Dropbox 和 Flickr。
6. 代码可乐
CodeCola 允许用户在 网站 内编辑单个网页。它允许您单击网页的某个区域并自动编辑 CSS。
7. 企业 Ipsum
CorporateIpsum 是标准 Lorem Ipsum 文本填充器的有趣替代品。有了这个插件,你可以在你的网站里填上“corporate” speak(企业公关修辞)和流行语。Corporate Ipsum 的一个例子是,“具有多功能概念的合格和目标公司数据”。该插件基于流行的同名 Mac 产品。
8. Diigo 书签/存档/突出显示和便签
Diigo 是 Internet Information Group 和其他东西的缩写。它是一种在线研究工具,使用户能够管理信息。以多种颜色突出显示网页,将它们张贴在您社交网络的交流页面上,并创建群组来分享您的研究。
9. Drag2up
Drag2up 是一个易于使用的文件附件系统。无需点击各种窗口,只需将要上传的文件从计算机拖到上传框即可。您也可以将文件上传到各种托管网站,包括Flickr、ImageShack、Twitpic,该插件是必须下载的功能插件之一。
10. 滴管
您不时会遇到一些完美的绿色阴影,并且您想将其融入您的页面设计中,那么滴管插件可以帮助您找到准确的阴影,并且它可以跟踪您的颜色历史。
11. 萤火虫精简版
Firebug 是一个很棒的工具,它让人们很难从 Firefox 过渡,所以把它放在一边。幸运的是,Chrome 有一个名为 Firebug 的插件,它提供了类似的功能。Firebug Lite 与 Chrome 开发工具配合使用,使开发人员能够检查和编辑 HTML 和 DOM 元素。它还允许您轻松调试。Firebug Lite 实际上是一个 JavaScript 文件,一旦插入到网页中,它就像原来的 Firebug 一样。
12. 格瑞普林
Greplin 允许搜索您的私人数据。使用此插件可以查找您在不同的网站 中提交的信息,例如 Twitter、Facebook 甚至 Gmail。它为数据添加了索引,以便于查找数据,无需翻阅您的历史记录,因此您可以轻松地在 Greplin 中调用数据。
13. HTML 即时
HTMLInstant 是一种实时 HTML 工具。它具有屏幕拆分功能。当您在分屏左侧输入代码时,您可以在右侧实时查看效果。HTML Instant 不仅支持 HTML,还支持 CSS 和 JavaScript。您还可以从 Image Shack、Photobucket 或随机托管的图片 网站 上传图片。这个 HTML 编辑器对于新手也很容易使用。
14. IE 标签
IE Tab 插件允许您在仍然使用 Chrome 浏览器的同时从模拟 IE 查看网页。由于IE仍然是大多数网友的首选浏览器,所以仍然有一些网站在IE下运行最好。它甚至只支持IE。此选项卡允许您在不牺牲尊严的情况下使用 Internet Explorer。首先,IE Tab 仅适用于 Windows。这是因为它使用了 Windows 的内置 Internet Explorer 渲染引擎。出于这个原因,Mac 用户只能归咎于运气不好。
15. 图像属性上下文菜单
图片属性环境菜单是一个很有用的 Chrome 插件。它提供与所选图片相关的所有信息。用户可以找到图片的位置和来源图片。它还显示图片的大小和文件大小。这是一个简单有效的插件。由于某种未知的原因,此功能未收录在 Chrome 浏览器中。
16. 测量它!
Measure是一款设计器的标尺,你可以用它来测量页面上任何元素的尺寸,只需点击插件并拖出标尺,即可快速轻松地测量尺寸。
17. Microstock Photo Power Search Tool(Microstock Photo Power Search Tool)
一个伟大的网页设计师和一个好的网页设计师之间的区别在于他是否知道从哪里可以得到一张好的图片。任何设计师都知道,找到合适的图片是设计中最耗时的部分之一,尤其是当您在多个地方寻找图片资源时。该插件可以帮助您轻松搜索 5 个顶级图像库中的图像,包括 Dreamstime、Fotolia 和 Shutterstock。
18. 用于 Chrome 的调色板(Chrome 调色板)
Chrome 调色板非常有用,您只需要右键单击任何图片。这个插件可以创建一个 16、24 或 32 的调色板。此外,您还可以创建自定义调色板,选择您喜欢的图片,并从中获取颜色以添加到您的页面设计中。
19. 摆
强大的 Pendule 插件结合了这个列表中几个插件的功能。Pendule 允许您查看和更改 JavaScript 和 CSS。您还可以查看特定图片信息或完全隐藏它。这是一个强大的开发工具,包括颜色选择器、HTML 和 CSS 验证器以及链接检查。
20. 便衣
PlainClothes 是一个有趣又好用的插件,你可以用它来查看网站 的摘要。有时更容易看到设计中的错误或分析它变成黑白时的工作原理。PlainClothes 允许您将网页拆分为文本颜色、背景颜色和链接颜色。链接带有下划线,文本是默认的。事实上,PlainClothes 对于为您的网页设计添加可访问性非常有用。
21.分辨率测试(解决方案测试)
您可以通过更改浏览器的大小来测试网页的显示效果。分辨率测试可以测试您的网页在不同分辨率下的显示效果,您可以查看当前的测试分辨率。
22. Search by Image(按图片搜索)
Searchby Image 是我最喜欢的 Chrome 插件之一。这个插件可以在不同的网站上搜索你指定的图片。您还可以使用此插件搜索类似的图片。只需右键单击图片并选择“通过 Google 搜索此图片”,您就会找到收录或匹配该图片的网页。
23. 会话管理器
SessionManager 可以保存当前打开的标签,这对于多次打开同一个网页特别有用。这个插件可以对不同的网站进行排序和保存。例如,将您所有的社交 网站 捆绑在一起,以便您可以快速访问它们,而无需单独打开每个站点。关闭它们也一样快,并确保您的标签被保存。
24. TabJump
与 Session Manager 类似,TabJump 优于蓝色。它不仅可以管理您的标签,还可以锁定标签以防止您意外关闭重要标签。如果您错误地关闭了一个选项卡,TabJump 允许您重新打开它,但请记住该插件无法恢复历史记录。
25. 太多标签
因为永远不会有完美的插件来管理浏览器标签,TooManyTabs 是另一个必备插件,它显示所有打开的标签的缩略图。当您打开多个标签时,您不再需要阅读标签标题,因为它提供了直观的查看效果。
26. Web Developer (Web Developer)
WebDeveloper 是另一个全面的开发工具。它的开发人员还开发了许多流行的 Firefox 插件。使用此插件,用户可以查看和编辑 CSS、显示图像文件的大小以及清除会话 cookie。
27. 什么字体
对于大多数网页设计师来说,字体是重中之重。你有没有在随机的网站上找到完美的字体,然后只搜索无穷无尽的代码才能找到答案?如果你想让事情简单,你可以安装这个字体来寻找一个插件。只需将鼠标悬停在文本上即可找到使用的字体。该插件不仅会告诉您字体的名称,还会提供字体大小和颜色。
PS:杰奎琳·托马斯是一位屡获殊荣的作家和网页设计顾问。您可以在她的 网站 上找到她并在 Twitter 上关注她。 查看全部
chrome抓取网页插件(设计者和开发者精选27款实用的Chrome插件(组图))
Chrome自推出以来,以其极快的启动速度和页面加载速度、日益强大的插件、简洁清新的界面,越来越受到用户和开发者的青睐,市场份额也在不断攀升。人们也认为,它取代 IE 和 Firefox 只是时间问题。
在 Chrome 浏览器中,用户可以轻松添加各种插件,提高日常工作效率。在这里我们为设计者和开发者挑选了27个有用的Chrome插件,希望对您有所帮助。
1. AppJump 应用启动器和管理器
添加上述插件后,您肯定需要工具来管理您的插件。AppJump 是一款 Chrome 插件,可让您从工具栏上的下拉菜单中快速查找并启动您的应用程序和其他插件。AppJump 的一个很酷的功能是能够将应用程序和插件组织到不同的组中。例如,您可以轻松地将个人插件与工作插件分开,以便更有效地管理时间。

2. AwesomeScreenshot(很棒的快照)
顾名思义,AwesomeScreenshot 可以对整个页面和部分页面进行快照。截图后,可以用圆圈或下划线突出相关部分,也可以模糊不相关的内容并发表评论。您可以将图片保存在本地或上传并接受图片链接进行分享。

3. Aviary ScreenCapture(Aviary Screen采集)
介绍完AwesomeScreenshot后,我们再介绍另一个截图工具。你可能会觉得奇怪,为什么我们要引入两个截图工具。这是因为 Awesome Screenshot 有一个缺点,它需要访问您计算机和浏览器的所有历史记录。数据,对于用户来说,这无疑是对其隐私权的侵犯,Aviary不需要获取用户的个人信息。

4. Chrome 嗅探器(Chrome Sniffer)
Chrome Sniffer 允许您检查 网站 使用的任何框架。它可以在 网站 上定位和显示任何已知的内容管理系统(cms)或 JavaScript 库。这个插件功能对于浏览那些令人兴奋的非人类网站来说无疑是很棒的。目前,Chrome Sniffer 可以检测到 100 多个帧。

5. 云端存档
面临从本地运营到在云上工作的巨大转变。作为设计师和开发人员,您习惯于在 Internet 上工作,但您是否将重要文件保存在网上?如果你的借口是这种存储方式不是很方便,那么你可能想看看云存储是什么。它允许您保存任何支持云存储的 网站 文件,例如 Amazon、Dropbox 和 Flickr。

6. 代码可乐
CodeCola 允许用户在 网站 内编辑单个网页。它允许您单击网页的某个区域并自动编辑 CSS。

7. 企业 Ipsum
CorporateIpsum 是标准 Lorem Ipsum 文本填充器的有趣替代品。有了这个插件,你可以在你的网站里填上“corporate” speak(企业公关修辞)和流行语。Corporate Ipsum 的一个例子是,“具有多功能概念的合格和目标公司数据”。该插件基于流行的同名 Mac 产品。

8. Diigo 书签/存档/突出显示和便签
Diigo 是 Internet Information Group 和其他东西的缩写。它是一种在线研究工具,使用户能够管理信息。以多种颜色突出显示网页,将它们张贴在您社交网络的交流页面上,并创建群组来分享您的研究。

9. Drag2up
Drag2up 是一个易于使用的文件附件系统。无需点击各种窗口,只需将要上传的文件从计算机拖到上传框即可。您也可以将文件上传到各种托管网站,包括Flickr、ImageShack、Twitpic,该插件是必须下载的功能插件之一。

10. 滴管
您不时会遇到一些完美的绿色阴影,并且您想将其融入您的页面设计中,那么滴管插件可以帮助您找到准确的阴影,并且它可以跟踪您的颜色历史。

11. 萤火虫精简版
Firebug 是一个很棒的工具,它让人们很难从 Firefox 过渡,所以把它放在一边。幸运的是,Chrome 有一个名为 Firebug 的插件,它提供了类似的功能。Firebug Lite 与 Chrome 开发工具配合使用,使开发人员能够检查和编辑 HTML 和 DOM 元素。它还允许您轻松调试。Firebug Lite 实际上是一个 JavaScript 文件,一旦插入到网页中,它就像原来的 Firebug 一样。

12. 格瑞普林
Greplin 允许搜索您的私人数据。使用此插件可以查找您在不同的网站 中提交的信息,例如 Twitter、Facebook 甚至 Gmail。它为数据添加了索引,以便于查找数据,无需翻阅您的历史记录,因此您可以轻松地在 Greplin 中调用数据。

13. HTML 即时
HTMLInstant 是一种实时 HTML 工具。它具有屏幕拆分功能。当您在分屏左侧输入代码时,您可以在右侧实时查看效果。HTML Instant 不仅支持 HTML,还支持 CSS 和 JavaScript。您还可以从 Image Shack、Photobucket 或随机托管的图片 网站 上传图片。这个 HTML 编辑器对于新手也很容易使用。

14. IE 标签
IE Tab 插件允许您在仍然使用 Chrome 浏览器的同时从模拟 IE 查看网页。由于IE仍然是大多数网友的首选浏览器,所以仍然有一些网站在IE下运行最好。它甚至只支持IE。此选项卡允许您在不牺牲尊严的情况下使用 Internet Explorer。首先,IE Tab 仅适用于 Windows。这是因为它使用了 Windows 的内置 Internet Explorer 渲染引擎。出于这个原因,Mac 用户只能归咎于运气不好。

15. 图像属性上下文菜单
图片属性环境菜单是一个很有用的 Chrome 插件。它提供与所选图片相关的所有信息。用户可以找到图片的位置和来源图片。它还显示图片的大小和文件大小。这是一个简单有效的插件。由于某种未知的原因,此功能未收录在 Chrome 浏览器中。

16. 测量它!
Measure是一款设计器的标尺,你可以用它来测量页面上任何元素的尺寸,只需点击插件并拖出标尺,即可快速轻松地测量尺寸。
17. Microstock Photo Power Search Tool(Microstock Photo Power Search Tool)
一个伟大的网页设计师和一个好的网页设计师之间的区别在于他是否知道从哪里可以得到一张好的图片。任何设计师都知道,找到合适的图片是设计中最耗时的部分之一,尤其是当您在多个地方寻找图片资源时。该插件可以帮助您轻松搜索 5 个顶级图像库中的图像,包括 Dreamstime、Fotolia 和 Shutterstock。

18. 用于 Chrome 的调色板(Chrome 调色板)
Chrome 调色板非常有用,您只需要右键单击任何图片。这个插件可以创建一个 16、24 或 32 的调色板。此外,您还可以创建自定义调色板,选择您喜欢的图片,并从中获取颜色以添加到您的页面设计中。

19. 摆
强大的 Pendule 插件结合了这个列表中几个插件的功能。Pendule 允许您查看和更改 JavaScript 和 CSS。您还可以查看特定图片信息或完全隐藏它。这是一个强大的开发工具,包括颜色选择器、HTML 和 CSS 验证器以及链接检查。

20. 便衣
PlainClothes 是一个有趣又好用的插件,你可以用它来查看网站 的摘要。有时更容易看到设计中的错误或分析它变成黑白时的工作原理。PlainClothes 允许您将网页拆分为文本颜色、背景颜色和链接颜色。链接带有下划线,文本是默认的。事实上,PlainClothes 对于为您的网页设计添加可访问性非常有用。

21.分辨率测试(解决方案测试)
您可以通过更改浏览器的大小来测试网页的显示效果。分辨率测试可以测试您的网页在不同分辨率下的显示效果,您可以查看当前的测试分辨率。

22. Search by Image(按图片搜索)
Searchby Image 是我最喜欢的 Chrome 插件之一。这个插件可以在不同的网站上搜索你指定的图片。您还可以使用此插件搜索类似的图片。只需右键单击图片并选择“通过 Google 搜索此图片”,您就会找到收录或匹配该图片的网页。

23. 会话管理器
SessionManager 可以保存当前打开的标签,这对于多次打开同一个网页特别有用。这个插件可以对不同的网站进行排序和保存。例如,将您所有的社交 网站 捆绑在一起,以便您可以快速访问它们,而无需单独打开每个站点。关闭它们也一样快,并确保您的标签被保存。

24. TabJump
与 Session Manager 类似,TabJump 优于蓝色。它不仅可以管理您的标签,还可以锁定标签以防止您意外关闭重要标签。如果您错误地关闭了一个选项卡,TabJump 允许您重新打开它,但请记住该插件无法恢复历史记录。

25. 太多标签
因为永远不会有完美的插件来管理浏览器标签,TooManyTabs 是另一个必备插件,它显示所有打开的标签的缩略图。当您打开多个标签时,您不再需要阅读标签标题,因为它提供了直观的查看效果。

26. Web Developer (Web Developer)
WebDeveloper 是另一个全面的开发工具。它的开发人员还开发了许多流行的 Firefox 插件。使用此插件,用户可以查看和编辑 CSS、显示图像文件的大小以及清除会话 cookie。

27. 什么字体
对于大多数网页设计师来说,字体是重中之重。你有没有在随机的网站上找到完美的字体,然后只搜索无穷无尽的代码才能找到答案?如果你想让事情简单,你可以安装这个字体来寻找一个插件。只需将鼠标悬停在文本上即可找到使用的字体。该插件不仅会告诉您字体的名称,还会提供字体大小和颜色。

PS:杰奎琳·托马斯是一位屡获殊荣的作家和网页设计顾问。您可以在她的 网站 上找到她并在 Twitter 上关注她。
chrome抓取网页插件(WebScraperChrome插件的数据存储在本地存储中多种)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-12-20 11:13
插件截图
一个简单的网络爬虫插件,可以帮助不懂代码的用户实现数据爬取。使用此扩展程序,您可以创建站点地图,包括如何遍历网站 以及应该提取哪些内容等。使用这些站点地图,Web Scraper 将相应地导航站点并提取所有数据。稍后,您可以将过滤后的数据导出为 CSV。
Web Scraper Chrome插件是一款网站数据提取工具,可以帮助不懂代码的用户实现数据爬取。使用此扩展程序,您可以创建站点地图,包括如何遍历网站 以及应该提取哪些内容等。使用这些站点地图,Web Scraper 将相应地导航站点并提取所有数据。稍后,您可以将过滤后的数据导出为 CSV。有兴趣的朋友快来下载使用吧。
特征
1. 抓取多个页面
2. 取消的数据存储在本地存储
3. 多种数据选择类型
4. 从动态页面中提取数据(JavaScript+AJAX)。
5. 浏览抓取的数据
6. 6. 将剪辑数据导出为CSV
7. 导入和导出 网站 地图
8. 仅依赖于 Chrome 浏览器
软件特点
指向和点击界面
我们的目标是使网页数据提取尽可能简单。通过简单地指向并单击元素来配置刮刀。不需要编码。
从动态网站中提取数据
Web Scraper可以从多级导航的网站中提取数据。它可以在所有级别上导航 网站。
类别和子类别
分页
产品页面
从动态网站中提取数据
专为现代网络设计
当前的 网站 都是建立在 JavaScript 框架之上的。这些框架使用户界面更易于使用,但对于爬虫来说并不容易。Web Scraper 解决了这个问题。
完整的 JavaScript 执行
等待 Ajax 请求
分页处理程序
页面向下滚动
专为现代网络打造
模块化选择器系统
Web Scraper 允许您从不同类型的选择器创建 网站 地图。系统可以根据不同的站点结构自定义数据抽取。
模块化选择器系统
以 CSV、XLSX 和 JSON 格式导出数据
搭建搜索器,搜索网站,直接从浏览器导出CSV格式的数据。使用 Web Scraper Cloud 以 CSV、XLSX 和 JSON 格式导出数据,通过 API、webhooks 访问或通过 Dropbox 导出数据。
插件安装说明
1、在打开的谷歌浏览器扩展管理器中
只需点击最左边的三个点,在弹出的菜单中选择【更多工具】-【扩展】
或者你可以直接在地址栏中输入 chrome://extensions/
2、 进入扩展页面后,勾选开发者模式
3、最后将解压后的crx文件拖入浏览器安装并添加
4、如果无法添加到个人目录,可以右键crx文件,然后选择【管理员取得所有权】,再次尝试安装
5、安装后即可使用 查看全部
chrome抓取网页插件(WebScraperChrome插件的数据存储在本地存储中多种)
插件截图
一个简单的网络爬虫插件,可以帮助不懂代码的用户实现数据爬取。使用此扩展程序,您可以创建站点地图,包括如何遍历网站 以及应该提取哪些内容等。使用这些站点地图,Web Scraper 将相应地导航站点并提取所有数据。稍后,您可以将过滤后的数据导出为 CSV。
Web Scraper Chrome插件是一款网站数据提取工具,可以帮助不懂代码的用户实现数据爬取。使用此扩展程序,您可以创建站点地图,包括如何遍历网站 以及应该提取哪些内容等。使用这些站点地图,Web Scraper 将相应地导航站点并提取所有数据。稍后,您可以将过滤后的数据导出为 CSV。有兴趣的朋友快来下载使用吧。
特征
1. 抓取多个页面
2. 取消的数据存储在本地存储
3. 多种数据选择类型
4. 从动态页面中提取数据(JavaScript+AJAX)。
5. 浏览抓取的数据
6. 6. 将剪辑数据导出为CSV
7. 导入和导出 网站 地图
8. 仅依赖于 Chrome 浏览器
软件特点
指向和点击界面
我们的目标是使网页数据提取尽可能简单。通过简单地指向并单击元素来配置刮刀。不需要编码。
从动态网站中提取数据
Web Scraper可以从多级导航的网站中提取数据。它可以在所有级别上导航 网站。
类别和子类别
分页
产品页面
从动态网站中提取数据
专为现代网络设计
当前的 网站 都是建立在 JavaScript 框架之上的。这些框架使用户界面更易于使用,但对于爬虫来说并不容易。Web Scraper 解决了这个问题。
完整的 JavaScript 执行
等待 Ajax 请求
分页处理程序
页面向下滚动
专为现代网络打造
模块化选择器系统
Web Scraper 允许您从不同类型的选择器创建 网站 地图。系统可以根据不同的站点结构自定义数据抽取。
模块化选择器系统
以 CSV、XLSX 和 JSON 格式导出数据
搭建搜索器,搜索网站,直接从浏览器导出CSV格式的数据。使用 Web Scraper Cloud 以 CSV、XLSX 和 JSON 格式导出数据,通过 API、webhooks 访问或通过 Dropbox 导出数据。
插件安装说明
1、在打开的谷歌浏览器扩展管理器中
只需点击最左边的三个点,在弹出的菜单中选择【更多工具】-【扩展】
或者你可以直接在地址栏中输入 chrome://extensions/
2、 进入扩展页面后,勾选开发者模式
3、最后将解压后的crx文件拖入浏览器安装并添加

4、如果无法添加到个人目录,可以右键crx文件,然后选择【管理员取得所有权】,再次尝试安装
5、安装后即可使用
chrome抓取网页插件(chrome抓取网页插件(chromehosts插件)chrome检测网页源代码楼上帮到我啦)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-12-20 08:02
chrome抓取网页插件(chromehosts检测插件)chrome检测网页源代码
楼上帮到我啦~小白福利~
我安利一个全能宝app,
试试这个我总在这个页面放我的地址别人就不能打开了,所以我总认为别人无法复制我的页面和我的地址,然后就有很多童鞋们私信问我为什么别人没有复制我的页面和我的地址,我就在这里给大家说了,因为我没有把我的地址也放到这个页面所以没有别人可以打开我的页面,
查看不同网站的源代码。想看哪个网站,点开哪个页面。
可以使用chrome浏览器的右键-检查源代码直接弹出的检查页面后的文本框,可以查看服务器上面所有访问过的网站,只要在vpn或者谷歌浏览器等软件的代理浏览器的加速里面使用proxyswitchy就可以使这个页面显示出来,但是这个并不是一直都能弹出。一天关键词循环弹多少次就弹多少次,其实你的网速够快(假设下载东西在我的电脑上是100kb每秒),并且能够去vpn,就有可能在直接下载之前就显示我的地址。
老夫第一次发现chrome还有这种功能
谷歌商店中的检查打开后显示如下页面,打开链接选择发送到我的信箱,即可获取该网站的源代码,可以自己制作excel表格做成文档。 查看全部
chrome抓取网页插件(chrome抓取网页插件(chromehosts插件)chrome检测网页源代码楼上帮到我啦)
chrome抓取网页插件(chromehosts检测插件)chrome检测网页源代码
楼上帮到我啦~小白福利~
我安利一个全能宝app,
试试这个我总在这个页面放我的地址别人就不能打开了,所以我总认为别人无法复制我的页面和我的地址,然后就有很多童鞋们私信问我为什么别人没有复制我的页面和我的地址,我就在这里给大家说了,因为我没有把我的地址也放到这个页面所以没有别人可以打开我的页面,
查看不同网站的源代码。想看哪个网站,点开哪个页面。
可以使用chrome浏览器的右键-检查源代码直接弹出的检查页面后的文本框,可以查看服务器上面所有访问过的网站,只要在vpn或者谷歌浏览器等软件的代理浏览器的加速里面使用proxyswitchy就可以使这个页面显示出来,但是这个并不是一直都能弹出。一天关键词循环弹多少次就弹多少次,其实你的网速够快(假设下载东西在我的电脑上是100kb每秒),并且能够去vpn,就有可能在直接下载之前就显示我的地址。
老夫第一次发现chrome还有这种功能
谷歌商店中的检查打开后显示如下页面,打开链接选择发送到我的信箱,即可获取该网站的源代码,可以自己制作excel表格做成文档。
chrome抓取网页插件(谷歌gooreplacer插件大大)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-12-16 17:01
gooreplacer插件是一个扩展插件,可以用来替换各种慢速页面打开程序,大大提高了用户网页的加载速度。
gooreplacer 简介
可以自动替换网页中谷歌字体、api、主题的chrome和Firefox扩展作为中国科学技术大学的镜像资源,瞬间提高网页加载速度。
Gooreplacer功能说明
基于Firefox和Chrome的扩展插件,使用该插件可以加速访问谷歌的所有资本,如谷歌字体、js库、css库CDN服务等。
很多开发者或者个人用户需要访问谷歌的技术站点,比如博客、开源平台等,但是打开谷歌提供的资金非常缓慢。该插件用于在页面中替换谷歌。Fonts/APIS/themes等浏览器插件可以让你快速打开引用这些大写的页面。
gooreplacer 是一个浏览器插件,现在有 Firefox 和 Chrome 版本。gooreplacer = Google fonts/apis/themes 的替换器...如英文所示,当您打开页面时,gooreplacer 会检测是否引用了 Google fonts/apis/themes 墙外的内容。如果是这样,请重定向它。重定向到香港科技大学为谷歌提供的国内替换库。 查看全部
chrome抓取网页插件(谷歌gooreplacer插件大大)
gooreplacer插件是一个扩展插件,可以用来替换各种慢速页面打开程序,大大提高了用户网页的加载速度。
gooreplacer 简介
可以自动替换网页中谷歌字体、api、主题的chrome和Firefox扩展作为中国科学技术大学的镜像资源,瞬间提高网页加载速度。

Gooreplacer功能说明
基于Firefox和Chrome的扩展插件,使用该插件可以加速访问谷歌的所有资本,如谷歌字体、js库、css库CDN服务等。
很多开发者或者个人用户需要访问谷歌的技术站点,比如博客、开源平台等,但是打开谷歌提供的资金非常缓慢。该插件用于在页面中替换谷歌。Fonts/APIS/themes等浏览器插件可以让你快速打开引用这些大写的页面。
gooreplacer 是一个浏览器插件,现在有 Firefox 和 Chrome 版本。gooreplacer = Google fonts/apis/themes 的替换器...如英文所示,当您打开页面时,gooreplacer 会检测是否引用了 Google fonts/apis/themes 墙外的内容。如果是这样,请重定向它。重定向到香港科技大学为谷歌提供的国内替换库。
chrome抓取网页插件(阅读全文实用Chrome插件推荐(技术小胖子人浏览评论数))
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-12-15 22:10
阿里云>云栖社区>主题地图>C>chrome Grab网站
推荐活动:
更多优惠>
当前话题:chrome 抢网站加入采集夹
相关话题:
chrome抓取网站相关博客,查看更多博客
【转】详细讲解爬取网站、模拟登录、爬取动态网页(Python、C#等)的原理及实现
作者:cxycappuccino2498 人浏览评论:08年前
转自:摘要 本文主要介绍爬取网站,模拟
阅读全文
Fiddler无法抓取Chrome包的解决方法
作者:于尔武 3251人浏览评论:04年前
使用Fiddler的时候发现用Chrome访问页面时Fiddler没有抓包。我认为这是Windows防火墙的问题。我关闭之后,还是抓不到包。后来发现是Chrome中一般通过GoAgent网站访问海外造成的。使用插件Proxy SwitchySharp。
阅读全文
实用的Chrome插件推荐
作者:科技小胖子1964浏览评论人数:04年前
我使用 Chrome 已经很长时间了。我第一次使用火狐。后来实在受不了FireFox插件的兼容性和乱七八糟的插件UI(大小、位置、设计等)。Chrome 的插件非常强大。,使用Chrome的乐趣在于自己搭配插件。我的一个朋友插件很少。我觉得他太可怜了。
阅读全文
关于爬取网页、分析网页内容、模拟登录的逻辑/流程及注意事项网站(转)
作者:朱老教授 1373人浏览评论:04年前
抓取网页的一般逻辑和过程,一般是针对普通用户,使用浏览器打开某个网址,然后浏览器就可以显示出相应页面的内容。这个过程如果用程序代码实现,就可以调用(用程序实现)爬取(网页内容,进行后处理,提取需要的信息等)。对应的英文是,网站
阅读全文
如何用Python实现网络爬虫?
作者:oneapm_official1884 人浏览评论:05年前
【编者按】本文作者为Blog Bowl联合创始人Shaumik Daityari,主要介绍了Web抓取技术的基本原理和方法。文章由国内ITOM管理平台OneAPM编译呈现。以下是正文。随着电子商务的蓬勃发展,作者近年来对比价应用越来越着迷。
阅读全文
初学者指南 | 使用 Python 抓取网页
作者:小轩峰柴金2425人浏览评论:04年前
简介 从网页中提取信息的需求正在迅速增加,其重要性也越来越明显。每隔几周,我自己就想从网页中提取一些信息。例如,上周我们考虑建立各种数据科学在线课程的受欢迎程度和意见的索引。我们不仅需要寻找新的课程,还要抓取课程的评论,总结并建立一些指标。
阅读全文
Chrome 会标记不安全的 http 连接
作者:迟来凤姬 1003人浏览评论:04年前
谷歌终于开始推进其在 Chrome 上标记不安全 HTTP 连接的计划。不过,新的安保计划也将分步实施。从 2017 年 1 月开始,Chrome 56 将标记不安全的网站,例如收录密码或信用卡信息传输的 HTTP 页面。“Chrome 当前的 HTTP 标准
阅读全文
如何用Python抓取数据?(一)网页抓取
作者:王淑仪 2089人浏览评论:03年前
您期待已久的 Python 网络数据爬虫教程就在这里。本文将向您展示如何从网页中查找有趣的链接和解释性文本,将它们抓取并存储在 Excel 中。我需要在公众号后台,经常能收到读者的评论。许多评论都是来自读者的问题。只要我有时间,我会花时间尝试和回答。但有些评论乍一看不清楚
阅读全文
chrome抓取网站相关问答
【Javascript学习全家桶】934个javascript热点问题,阿里巴巴100位技术专家答疑解惑
作者:管理贝贝5207人浏览评论:13年前
阿里极客公益活动:也许你只是为了一个问题,也许你是为了一个问题而在夜间打灯,也许你正在困惑,只是为了一个答案,也许你只是因为一个未知而绞尽脑汁,那么他们来了,阿里巴巴技术专家来云栖问答,为您解答技术难题,用自己手中的技术帮助用户成长。本次活动邀请了数百位阿里巴巴技术
阅读全文 查看全部
chrome抓取网页插件(阅读全文实用Chrome插件推荐(技术小胖子人浏览评论数))
阿里云>云栖社区>主题地图>C>chrome Grab网站

推荐活动:
更多优惠>
当前话题:chrome 抢网站加入采集夹
相关话题:
chrome抓取网站相关博客,查看更多博客
【转】详细讲解爬取网站、模拟登录、爬取动态网页(Python、C#等)的原理及实现

作者:cxycappuccino2498 人浏览评论:08年前
转自:摘要 本文主要介绍爬取网站,模拟
阅读全文
Fiddler无法抓取Chrome包的解决方法

作者:于尔武 3251人浏览评论:04年前
使用Fiddler的时候发现用Chrome访问页面时Fiddler没有抓包。我认为这是Windows防火墙的问题。我关闭之后,还是抓不到包。后来发现是Chrome中一般通过GoAgent网站访问海外造成的。使用插件Proxy SwitchySharp。
阅读全文
实用的Chrome插件推荐

作者:科技小胖子1964浏览评论人数:04年前
我使用 Chrome 已经很长时间了。我第一次使用火狐。后来实在受不了FireFox插件的兼容性和乱七八糟的插件UI(大小、位置、设计等)。Chrome 的插件非常强大。,使用Chrome的乐趣在于自己搭配插件。我的一个朋友插件很少。我觉得他太可怜了。
阅读全文
关于爬取网页、分析网页内容、模拟登录的逻辑/流程及注意事项网站(转)

作者:朱老教授 1373人浏览评论:04年前
抓取网页的一般逻辑和过程,一般是针对普通用户,使用浏览器打开某个网址,然后浏览器就可以显示出相应页面的内容。这个过程如果用程序代码实现,就可以调用(用程序实现)爬取(网页内容,进行后处理,提取需要的信息等)。对应的英文是,网站
阅读全文
如何用Python实现网络爬虫?

作者:oneapm_official1884 人浏览评论:05年前
【编者按】本文作者为Blog Bowl联合创始人Shaumik Daityari,主要介绍了Web抓取技术的基本原理和方法。文章由国内ITOM管理平台OneAPM编译呈现。以下是正文。随着电子商务的蓬勃发展,作者近年来对比价应用越来越着迷。
阅读全文
初学者指南 | 使用 Python 抓取网页

作者:小轩峰柴金2425人浏览评论:04年前
简介 从网页中提取信息的需求正在迅速增加,其重要性也越来越明显。每隔几周,我自己就想从网页中提取一些信息。例如,上周我们考虑建立各种数据科学在线课程的受欢迎程度和意见的索引。我们不仅需要寻找新的课程,还要抓取课程的评论,总结并建立一些指标。
阅读全文
Chrome 会标记不安全的 http 连接

作者:迟来凤姬 1003人浏览评论:04年前
谷歌终于开始推进其在 Chrome 上标记不安全 HTTP 连接的计划。不过,新的安保计划也将分步实施。从 2017 年 1 月开始,Chrome 56 将标记不安全的网站,例如收录密码或信用卡信息传输的 HTTP 页面。“Chrome 当前的 HTTP 标准
阅读全文
如何用Python抓取数据?(一)网页抓取

作者:王淑仪 2089人浏览评论:03年前
您期待已久的 Python 网络数据爬虫教程就在这里。本文将向您展示如何从网页中查找有趣的链接和解释性文本,将它们抓取并存储在 Excel 中。我需要在公众号后台,经常能收到读者的评论。许多评论都是来自读者的问题。只要我有时间,我会花时间尝试和回答。但有些评论乍一看不清楚
阅读全文
chrome抓取网站相关问答
【Javascript学习全家桶】934个javascript热点问题,阿里巴巴100位技术专家答疑解惑

作者:管理贝贝5207人浏览评论:13年前
阿里极客公益活动:也许你只是为了一个问题,也许你是为了一个问题而在夜间打灯,也许你正在困惑,只是为了一个答案,也许你只是因为一个未知而绞尽脑汁,那么他们来了,阿里巴巴技术专家来云栖问答,为您解答技术难题,用自己手中的技术帮助用户成长。本次活动邀请了数百位阿里巴巴技术
阅读全文
chrome抓取网页插件(chrome抓取网页插件油猴youtube抓取(组图)抓取脚本)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-12-15 22:01
chrome抓取网页插件油猴脚本youtube抓取网页插件vlc抓取网页插件apowersoft浏览器插件全能工具箱,
我常用的网址推荐一下:动态网址追踪平台国外推荐::,推荐iaplab和zeit都是比较给力的插件和控件开发商。国内的fanfixtree和快刀方便实用,推荐收藏。国内::,真正好用的插件我们还没发现,不过看很多高手自荐的话就知道了。
要快速找到某一家网站的链接,网络管理员肯定很头疼。上网最怕就是没网,不仅在公司里上网等待上网的时间长,有些企业还会走公网公司publicdomain服务器,这样根本找不到网站的入口。本文介绍有关浏览器图标的一些找到网站入口的方法,以及如何安装合适的站长助手。1.一款漂亮的插件可以看到很多macapp中,大家的图标颜色设计风格都挺独特的,但是有的图标甚至有些土味,下面列举几款供大家参考。
首先一起来看看在mac上有什么特色图标设计风格。不过,mac的图标设计风格不如windows那么强势,windows上的很多图标也不太合适的。3.vx搜索+在线faqqq上搜索“在线faq”,进入热门搜索“在线faq”选项,其中的热门搜索排名页面会在第一时间显示知名网站的在线faq。点击链接回到更具体的问题页面。4.各个浏览器的插件。
1)记住主要链接当我们在某一网站上进行搜索的时候,会发现很多网站并不提供导航,所以我们就需要通过一些其他方式来了解这些网站的链接,比如发现一个好的网站,就进入这个网站的主页面进行简单的浏览。这样就需要我们进入不同的网站进行排列,那么我们就可以用主要的链接进行找到入口。那么有什么办法快速的找到主要的链接呢。
当我们的手机上并没有相应的app的时候,可以使用网页快照的方式去收集整理网站。找到这些收集网站的链接,我们可以通过在线工具进行收集整理。为了方便,我们把以下页面复制到浏览器的收藏夹中。然后我们想要看某一个网站的时候,就进入这个收藏夹,点击右上角“+”符号添加到收藏夹中就可以了。
搜索我们找到主要链接有:
1)、library。library是一个最强大的图片搜索器,有很多免费的图片搜索引擎。
2)、albrary。它的主要功能是可以在这个网站里搜索一些书籍,或者收集公司的信息。
3)、zeit。它可以查看知名网站的汇总信息。
5)、websitesearch&marketshare。只要在这个网站里输入链接,不用加s或者gz就可以查看这个网站里所有的内容。
6)、websitelist。它就是一个管理网站链接的插件。 查看全部
chrome抓取网页插件(chrome抓取网页插件油猴youtube抓取(组图)抓取脚本)
chrome抓取网页插件油猴脚本youtube抓取网页插件vlc抓取网页插件apowersoft浏览器插件全能工具箱,
我常用的网址推荐一下:动态网址追踪平台国外推荐::,推荐iaplab和zeit都是比较给力的插件和控件开发商。国内的fanfixtree和快刀方便实用,推荐收藏。国内::,真正好用的插件我们还没发现,不过看很多高手自荐的话就知道了。
要快速找到某一家网站的链接,网络管理员肯定很头疼。上网最怕就是没网,不仅在公司里上网等待上网的时间长,有些企业还会走公网公司publicdomain服务器,这样根本找不到网站的入口。本文介绍有关浏览器图标的一些找到网站入口的方法,以及如何安装合适的站长助手。1.一款漂亮的插件可以看到很多macapp中,大家的图标颜色设计风格都挺独特的,但是有的图标甚至有些土味,下面列举几款供大家参考。
首先一起来看看在mac上有什么特色图标设计风格。不过,mac的图标设计风格不如windows那么强势,windows上的很多图标也不太合适的。3.vx搜索+在线faqqq上搜索“在线faq”,进入热门搜索“在线faq”选项,其中的热门搜索排名页面会在第一时间显示知名网站的在线faq。点击链接回到更具体的问题页面。4.各个浏览器的插件。
1)记住主要链接当我们在某一网站上进行搜索的时候,会发现很多网站并不提供导航,所以我们就需要通过一些其他方式来了解这些网站的链接,比如发现一个好的网站,就进入这个网站的主页面进行简单的浏览。这样就需要我们进入不同的网站进行排列,那么我们就可以用主要的链接进行找到入口。那么有什么办法快速的找到主要的链接呢。
当我们的手机上并没有相应的app的时候,可以使用网页快照的方式去收集整理网站。找到这些收集网站的链接,我们可以通过在线工具进行收集整理。为了方便,我们把以下页面复制到浏览器的收藏夹中。然后我们想要看某一个网站的时候,就进入这个收藏夹,点击右上角“+”符号添加到收藏夹中就可以了。
搜索我们找到主要链接有:
1)、library。library是一个最强大的图片搜索器,有很多免费的图片搜索引擎。
2)、albrary。它的主要功能是可以在这个网站里搜索一些书籍,或者收集公司的信息。
3)、zeit。它可以查看知名网站的汇总信息。
5)、websitesearch&marketshare。只要在这个网站里输入链接,不用加s或者gz就可以查看这个网站里所有的内容。
6)、websitelist。它就是一个管理网站链接的插件。
chrome抓取网页插件(如何写golang的httpsender抓取网页插件(博客客户端或阅读器))
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-12-14 22:00
chrome抓取网页插件我玩了很久,但是用我以前的方法完全取不出数据但是我又迫切需要用到网页里面的数据,于是想到用sqlite结合googledrive做引擎,实现一个httpsender(类似于浏览器扩展版的mailgun),然后把里面的数据发给target(博客客户端或阅读器)就行了,具体方法,大概是这样的,开powershell,command+g,然后sqliteinstance,然后搜索栏里输入targeturl(具体地址是不是必须写客户端使用的url,请自行搜索)打开浏览器,右键点击url,显示包含搜索信息的txt字符串,点击输入框,具体操作参见:sendtousersmethod和另外两个方法一样,读取文件后直接拷贝就行了.好了,那么现在能够得到一些基本信息:1.博客客户端或阅读器对应的数据库里面,记录了网站的ip,flag,timestamp等等,是一个二进制的url值2.文件中预存了上篇文章创建时间,wordpress->settings->data->cache,搜索url字符串,可以找到last_name3.以下是ourfinaltest链接。
4.那么只要按照我上面说的方法,写个httpsender给客户端,他就能把这个url发给你想要的地址。下面我说几个方法,先给结论:直接导出,去除客户端ip和flag,然后ftprsync到服务器;用已经写好的数据去除客户端flag,去除掉我们需要的url,最后用senderrsync到服务器;用ftp或者rsync工具,把我们要传的url在本地写成blob,然后拿到服务器后端,url还是blob,把blob转化成get请求,返回return,拿回来的值后面加参数加入上篇文章创建时间,这个比较好实现。
具体如何写golang的httpsender,可以参考我博客地址:api更多后端技术相关技术学习,请关注微信公众号:博客精选。 查看全部
chrome抓取网页插件(如何写golang的httpsender抓取网页插件(博客客户端或阅读器))
chrome抓取网页插件我玩了很久,但是用我以前的方法完全取不出数据但是我又迫切需要用到网页里面的数据,于是想到用sqlite结合googledrive做引擎,实现一个httpsender(类似于浏览器扩展版的mailgun),然后把里面的数据发给target(博客客户端或阅读器)就行了,具体方法,大概是这样的,开powershell,command+g,然后sqliteinstance,然后搜索栏里输入targeturl(具体地址是不是必须写客户端使用的url,请自行搜索)打开浏览器,右键点击url,显示包含搜索信息的txt字符串,点击输入框,具体操作参见:sendtousersmethod和另外两个方法一样,读取文件后直接拷贝就行了.好了,那么现在能够得到一些基本信息:1.博客客户端或阅读器对应的数据库里面,记录了网站的ip,flag,timestamp等等,是一个二进制的url值2.文件中预存了上篇文章创建时间,wordpress->settings->data->cache,搜索url字符串,可以找到last_name3.以下是ourfinaltest链接。
4.那么只要按照我上面说的方法,写个httpsender给客户端,他就能把这个url发给你想要的地址。下面我说几个方法,先给结论:直接导出,去除客户端ip和flag,然后ftprsync到服务器;用已经写好的数据去除客户端flag,去除掉我们需要的url,最后用senderrsync到服务器;用ftp或者rsync工具,把我们要传的url在本地写成blob,然后拿到服务器后端,url还是blob,把blob转化成get请求,返回return,拿回来的值后面加参数加入上篇文章创建时间,这个比较好实现。
具体如何写golang的httpsender,可以参考我博客地址:api更多后端技术相关技术学习,请关注微信公众号:博客精选。


