
php抓取网页动态数据
php抓取网页动态数据(php抓取网页动态数据的处理流程及处理方法-php)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-10-09 12:03
php抓取网页动态数据虽然麻烦,但是很灵活,极其适合在业务工作中常见的企业网站解决痛点。在快速、高速地通过网络爬取网站动态数据的同时,并控制合理的数据检索和匹配方式,能为以后的数据分析与建模工作提供极大的便利。php抓取网页动态数据的处理流程如下:1.将所抓取的静态文件解析成json格式的原始数据2.将解析后的json数据保存到base64数据库中,并通过数据库分析成数组3.将分析好的数组保存到glob(可使用$num、glob、$bool、lt、st等更多函数)数据库中4.通过缓存网页文件的方式实现缓存json数据。
如果有字典变量的数据缓存方式,需要将数据写入字典变量,这样可以很好地防止json值变化(在变化时,使用urllib。
2、urllib等方法保证返回的数据相同)5.遍历json数据获取数组中的数据
与各个语言抓取网页一样,php版本的python抓取服务器上所抓取的内容,不同于我们在手机浏览器里浏览网页,php在服务器上并没有页面内容,要通过webhook的方式实现给客户端抓取你需要的内容。
1、你要先完成端口扫描
2、配置证书服务器python版本的python抓取服务器上所抓取的内容,不同于我们在手机浏览器里浏览网页,php在服务器上并没有页面内容,要通过webhook的方式实现给客户端抓取你需要的内容。
2、配置证书服务器python版本的python抓取服务器上所抓取的内容,不同于我们在手机浏览器里浏览网页,php在服务器上并没有页面内容, 查看全部
php抓取网页动态数据(php抓取网页动态数据的处理流程及处理方法-php)
php抓取网页动态数据虽然麻烦,但是很灵活,极其适合在业务工作中常见的企业网站解决痛点。在快速、高速地通过网络爬取网站动态数据的同时,并控制合理的数据检索和匹配方式,能为以后的数据分析与建模工作提供极大的便利。php抓取网页动态数据的处理流程如下:1.将所抓取的静态文件解析成json格式的原始数据2.将解析后的json数据保存到base64数据库中,并通过数据库分析成数组3.将分析好的数组保存到glob(可使用$num、glob、$bool、lt、st等更多函数)数据库中4.通过缓存网页文件的方式实现缓存json数据。
如果有字典变量的数据缓存方式,需要将数据写入字典变量,这样可以很好地防止json值变化(在变化时,使用urllib。
2、urllib等方法保证返回的数据相同)5.遍历json数据获取数组中的数据
与各个语言抓取网页一样,php版本的python抓取服务器上所抓取的内容,不同于我们在手机浏览器里浏览网页,php在服务器上并没有页面内容,要通过webhook的方式实现给客户端抓取你需要的内容。
1、你要先完成端口扫描
2、配置证书服务器python版本的python抓取服务器上所抓取的内容,不同于我们在手机浏览器里浏览网页,php在服务器上并没有页面内容,要通过webhook的方式实现给客户端抓取你需要的内容。
2、配置证书服务器python版本的python抓取服务器上所抓取的内容,不同于我们在手机浏览器里浏览网页,php在服务器上并没有页面内容,
php抓取网页动态数据(本节我们了解一下静态网页和动态网页的相关相关概念)
网站优化 • 优采云 发表了文章 • 0 个评论 • 171 次浏览 • 2021-10-05 08:16
本节我们来看看静态网页和动态网页相关的概念。如果您熟悉前端语言,那么您可以快速了解本节中的知识。
我们在写爬虫程序的时候,首先要搞清楚要爬取的页面是静态的还是动态的。只有确定了页面类型,才能方便后续的网页分析和编程。对于不同类型的网页,编写爬虫时使用的方法也不尽相同。
静态页面
静态网页是标准的 HTML 文件,可以通过 GET 请求方法直接获取。文件扩展名为.html、.htm等。网页界面可以收录文本、图像、声音、FLASH动画、客户端脚本和其他插件程序等。静态网页是构建网站的基础,早期的网站一般都是由静态网页制作的。静态不是静态的,它还收录一些动画效果,这一点不要误会。
我们知道,当网站信息量较大时,网页的生成速度会降低。因为静态网页的内容比较固定,不需要连接后端数据库,响应速度非常快。但是静态网页更新比较麻烦,每次更新都需要重新加载整个网页。最后,如果你的时间不是很紧,想快速提高,最重要的是你不怕吃苦。建议你联系魏:762459510,真的很好。许多人进步很快。你需要害怕困难。!可以去加进去看看~
静态网页的数据都收录在 HTML 中,因此爬虫可以直接从 HTML 中提取数据。通过分析静态网页的URL,找出URL查询参数的变化规律,就可以实现页面爬取。与动态网页相比,静态网页对搜索引擎更加友好,有利于搜索引擎收录。
动态网页
动态网页是指使用动态网页技术的网页,例如 AJAX(指一种用于创建交互式且快速的动态网页应用程序的网页开发技术)、ASP(一种动态交互式网页和强大的网页应用程序)、JSP( Java语言创建动态网页的技术标准)等技术,不需要重新加载整个页面内容来实现网页的局部更新。
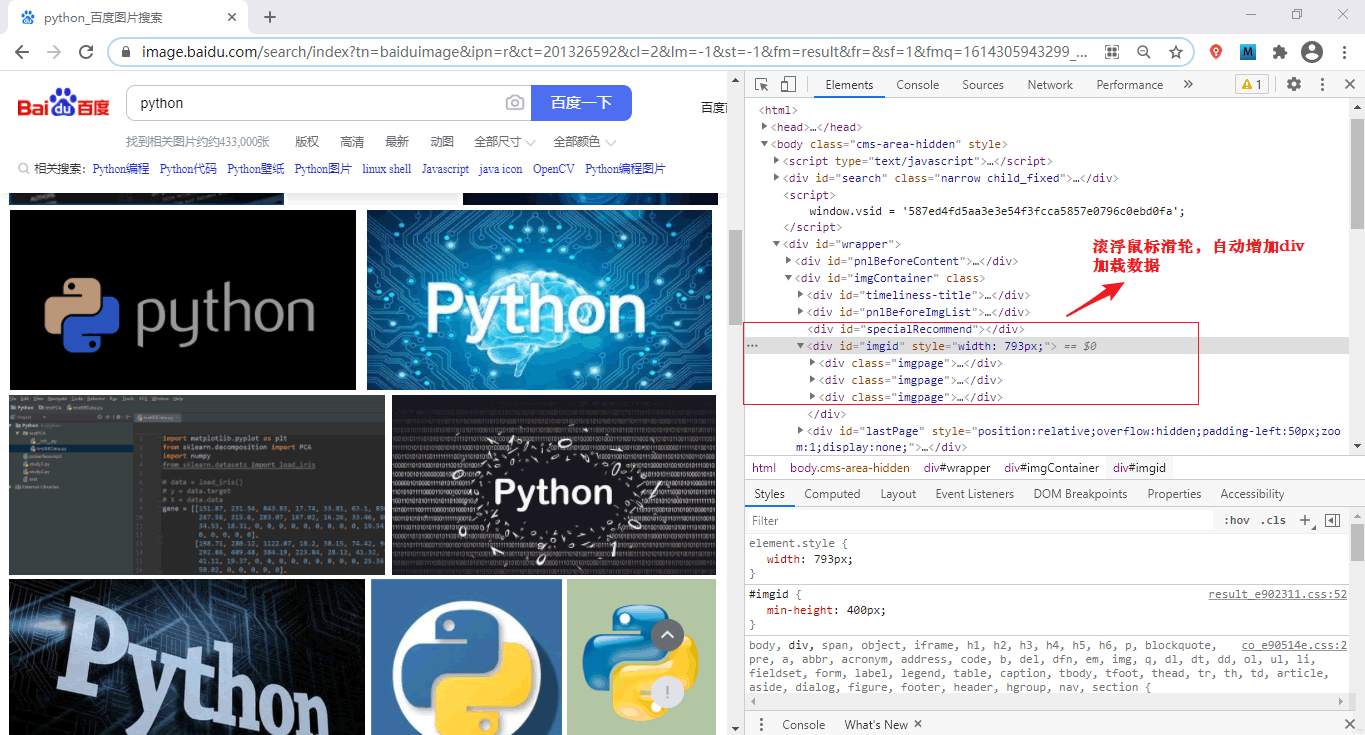
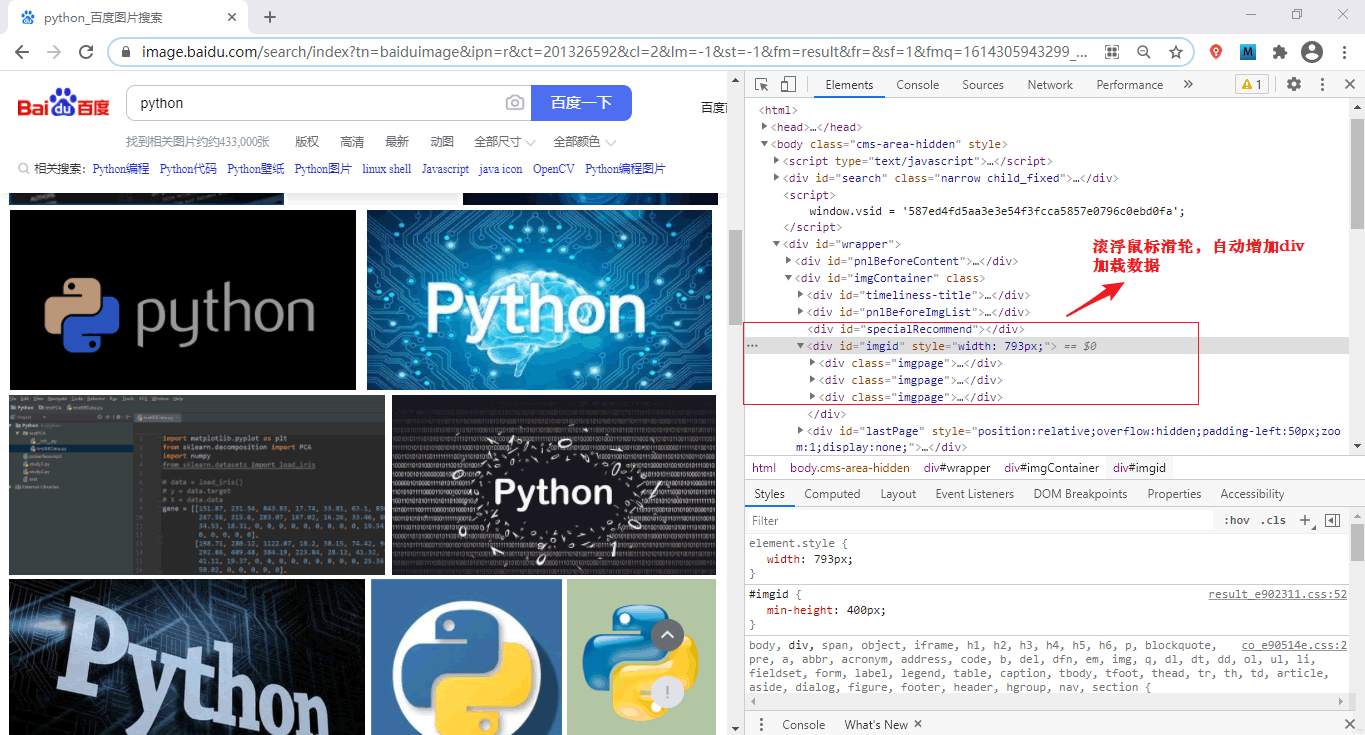
动态页面利用“动态页面技术”与服务器交换少量数据,从而实现网页的异步加载。我们来看一个具体的例子:打开百度图片([])),搜索Python。当您滚动鼠标滚轮时,网页将自动从服务器数据库加载数据并呈现页面。这是动态网页和静态网页之间最基本的区别。如下:
图 3:动态网页
除了 HTML 标记语言,动态网页还收录一些特定功能的代码。这些代码使浏览器和服务器能够交互。服务端会根据客户端的不同请求生成网页,涉及到数据库连接、访问、查询等一系列IO操作,因此响应速度比静态网页稍差。最后,如果你的时间不是很紧,又想快速提高,最重要的是不怕吃苦。建议你联系魏:762459510,真的很好。许多人进步很快。你需要害怕困难。!大家可以去补充看看~
注:一般网站通常采用动静结合的方式来达到平衡状态。
当然,动态网页也可以是纯文字,页面中还可以收录各种动画效果。这些只是网络内容的表达。其实不管网页有没有动态效果,只要使用了动态网站技术,那么这个网页就叫做动态网页。
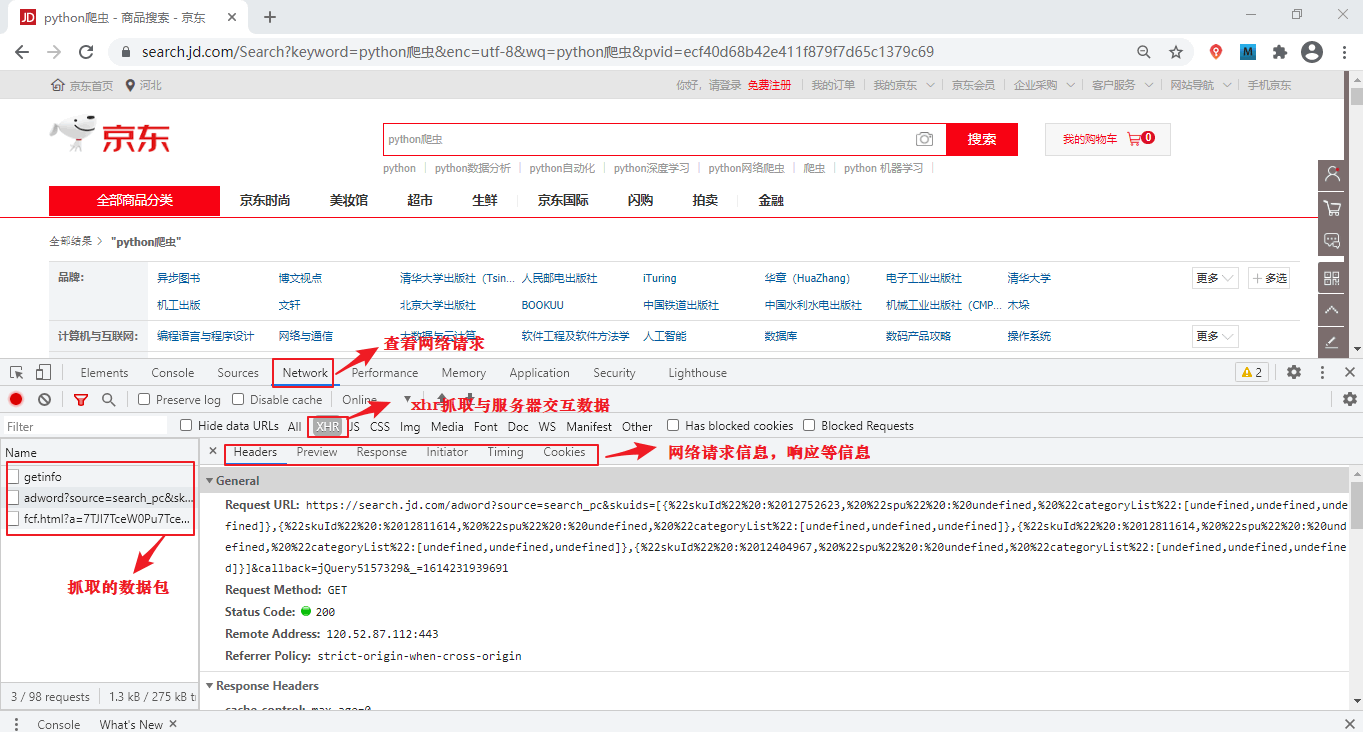
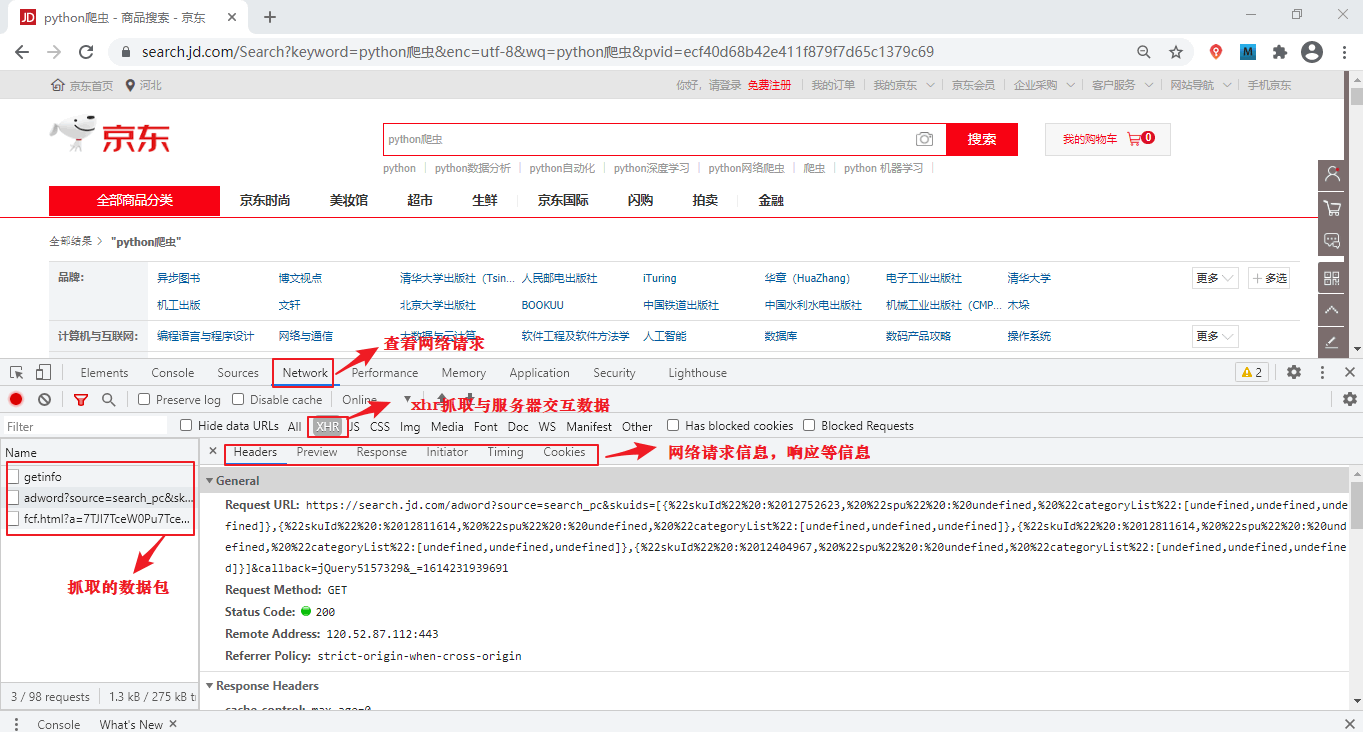
爬取动态网页的过程比较复杂,需要动态抓包获取客户端与服务器交互的JSON数据。抓包时可以使用谷歌浏览器开发者模式(快捷键:F12)Network选项,然后点击XHR找到获取JSON数据的URL,如下图:
图4:Chrome抓取数据包(【点击查看高清图片】
或者你可以使用专业的抓包工具【Fiddler】。动态网页的数据抓取将在后续内容中详细讲解。 查看全部
php抓取网页动态数据(本节我们了解一下静态网页和动态网页的相关相关概念)
本节我们来看看静态网页和动态网页相关的概念。如果您熟悉前端语言,那么您可以快速了解本节中的知识。
我们在写爬虫程序的时候,首先要搞清楚要爬取的页面是静态的还是动态的。只有确定了页面类型,才能方便后续的网页分析和编程。对于不同类型的网页,编写爬虫时使用的方法也不尽相同。
静态页面
静态网页是标准的 HTML 文件,可以通过 GET 请求方法直接获取。文件扩展名为.html、.htm等。网页界面可以收录文本、图像、声音、FLASH动画、客户端脚本和其他插件程序等。静态网页是构建网站的基础,早期的网站一般都是由静态网页制作的。静态不是静态的,它还收录一些动画效果,这一点不要误会。
我们知道,当网站信息量较大时,网页的生成速度会降低。因为静态网页的内容比较固定,不需要连接后端数据库,响应速度非常快。但是静态网页更新比较麻烦,每次更新都需要重新加载整个网页。最后,如果你的时间不是很紧,想快速提高,最重要的是你不怕吃苦。建议你联系魏:762459510,真的很好。许多人进步很快。你需要害怕困难。!可以去加进去看看~
静态网页的数据都收录在 HTML 中,因此爬虫可以直接从 HTML 中提取数据。通过分析静态网页的URL,找出URL查询参数的变化规律,就可以实现页面爬取。与动态网页相比,静态网页对搜索引擎更加友好,有利于搜索引擎收录。
动态网页
动态网页是指使用动态网页技术的网页,例如 AJAX(指一种用于创建交互式且快速的动态网页应用程序的网页开发技术)、ASP(一种动态交互式网页和强大的网页应用程序)、JSP( Java语言创建动态网页的技术标准)等技术,不需要重新加载整个页面内容来实现网页的局部更新。
动态页面利用“动态页面技术”与服务器交换少量数据,从而实现网页的异步加载。我们来看一个具体的例子:打开百度图片([])),搜索Python。当您滚动鼠标滚轮时,网页将自动从服务器数据库加载数据并呈现页面。这是动态网页和静态网页之间最基本的区别。如下:

图 3:动态网页
除了 HTML 标记语言,动态网页还收录一些特定功能的代码。这些代码使浏览器和服务器能够交互。服务端会根据客户端的不同请求生成网页,涉及到数据库连接、访问、查询等一系列IO操作,因此响应速度比静态网页稍差。最后,如果你的时间不是很紧,又想快速提高,最重要的是不怕吃苦。建议你联系魏:762459510,真的很好。许多人进步很快。你需要害怕困难。!大家可以去补充看看~
注:一般网站通常采用动静结合的方式来达到平衡状态。
当然,动态网页也可以是纯文字,页面中还可以收录各种动画效果。这些只是网络内容的表达。其实不管网页有没有动态效果,只要使用了动态网站技术,那么这个网页就叫做动态网页。
爬取动态网页的过程比较复杂,需要动态抓包获取客户端与服务器交互的JSON数据。抓包时可以使用谷歌浏览器开发者模式(快捷键:F12)Network选项,然后点击XHR找到获取JSON数据的URL,如下图:

图4:Chrome抓取数据包(【点击查看高清图片】
或者你可以使用专业的抓包工具【Fiddler】。动态网页的数据抓取将在后续内容中详细讲解。
php抓取网页动态数据(一下企业网站建设之动态网页制作的“二点一线”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-09-30 22:10
继之前介绍了企业网站建设的静态网页设计“三步走”之后,分形科技接下来给大家介绍企业网站建设的动态网页制作“2.11”。String”。目前市场上大部分企业风站建设都会根据未来的需求来决定是使用动态网页还是静态网页。下面介绍企业静态网页设计“三步走”网站@ > 搭建之前,分形科技接下来给大家介绍一下企业网站搭建动态网页制作的“2.11.字符串”。目前,
动态网页的概念
动态网页是目前常用的网页编程技术。这里的动态是指在页面代码保持不变的情况下,网页上显示的内容会随着时间、环境或数据库操作而变化。动态网页是一种与静态网页相反的网页。动态网页结合了基本的html语法规范、Java、VB、VC等高级编程语言,以及数据库编程,共同生成网页。在网站的建设过程中,实现对网站的内容和风格的高效、动态、交互管理。
动态网页的工作原理
动态网页主要与静态网页和后端数据库交互,完成数据传输。制作动态网页常用的后缀格式有.asp、.jsp、.php、.perl等,并且有一个标志性的符号“?” 在网址中。动态网页的工作原理是:基于数据库技术,实现用户注册、登录、管理等功能,当用户向服务器发出请求时,将一个完整的网页返回给用户。
动态网页制作“两点一线”
动态网页制作“一点一线”中的“两点”包括:动态网页制作的优缺点,“一条线”是指从服务器到客户端的连接。
一、制作动态网页的优势
1、基于数据库,动静态一体化
动态网页的制作主要是基于数据库的网页,网站的整个操作通过代码调用数据库来展示和实现。这种网站的交互性很强,可以大大提升用户体验。动态网站采用动静结合的原则,吸收静态网页的优点,必要时使用静态网页,使企业网站在建设中形成动静结合的优化配置.
2、内容更新快,满足用户需求
动态网页创建技术的一大特点是网站内容更新速度快。这就是企业在网站的建设中使用动态网页创建网站的原因。动态网页的更新维护一般是通过编辑修改网站后台来实现的,比如企业建站常用的智梦后台。这样就将网站的构建和维护分开了。如果企业不能自行完成网站的建设,则可以外包。网站的维护只需要企业通过网站后台完成各种信息的发布。
3、灵活的开发技术和多功能操作
动态网页的技术支持并不强大。常用的基础网页技术包括PHP(超文本预处理器)、ASP(活动服务器页面)、JSP(Java服务器页面)和CGI(通用网关接口)。网站开发者可以通过这四个强大的后台技术支持来编辑和制作动态网页,并以此为基础实现对网站的多功能操作。如用户注册、登录和管理功能,这些功能有助于实现网站的交互性,同时增加用户对网站的粘性。
二、 动态网页创建的缺点
1、访问速度慢
由于动态网页连接到服务器的数据库,用户在访问网页时,需要在发送请求后等待数据库的响应,然后将完整的网页反馈给用户。这时候,如果访问的用户有很多特征,就很容易变慢甚至死机。从用户的角度来看,这个问题的直接反应是网页加载太慢,没有响应,极大地影响了用户访问的心情,甚至让用户放弃访问。
2、对搜索引擎的亲和力低
动态网页有一个“?” 符号,用户必须输入命令才能响应。根据搜索引擎的特点,蜘蛛只能识别和抓取现成的页面,所以搜索引擎对动态网页的亲和力不高,不利于网站的收录 . 但是,目前大多数搜索引擎已经支持动态页面的抓取。
3、网页安全性低
在实现动态网页强大交互功能的同时,也给网站带来了很多安全隐患。如果开发者和设计者在编写动态网页程序时不考虑网站的安全性,那么网站很容易为攻击者留下后门,受到恶意攻击和黑客入侵的威胁。
三、动态网页制作第一线
这里所说的第一行动态网页创建是指网页的服务器端和客户端,将动态网页结合起来,形成一个完整的网站。下面分形科技小编就为大家一一分析两者。
服务终端
服务器端是指网络上的服务器。动态网页在服务器端运行程序时,主要使用的语言有ASP、ColdFusion、Perl、PHP、WebDNA等服务器端语言。动态网页是通过将这些语言与通用网关接口 (CGI) 连接起来而形成的。需要注意的是,JSP 有两个例外,它们的网络请求都是分派到共享虚拟机上的。动态网站的服务器端往往处于高速缓存中,这会导致动态网页的加载时间延长。
客户
客户端是指用户在动态网页上发出请求,服务器会响应特定网页上的鼠标或键盘操作,或指定命令。在这种情况下,动态网页会根据客户端在用户本地计算机浏览器中的行为生成相应的内容,以获取用户访问的行为结果。
TAG标签耗时:0.39404秒 查看全部
php抓取网页动态数据(一下企业网站建设之动态网页制作的“二点一线”)
继之前介绍了企业网站建设的静态网页设计“三步走”之后,分形科技接下来给大家介绍企业网站建设的动态网页制作“2.11”。String”。目前市场上大部分企业风站建设都会根据未来的需求来决定是使用动态网页还是静态网页。下面介绍企业静态网页设计“三步走”网站@ > 搭建之前,分形科技接下来给大家介绍一下企业网站搭建动态网页制作的“2.11.字符串”。目前,
动态网页的概念
动态网页是目前常用的网页编程技术。这里的动态是指在页面代码保持不变的情况下,网页上显示的内容会随着时间、环境或数据库操作而变化。动态网页是一种与静态网页相反的网页。动态网页结合了基本的html语法规范、Java、VB、VC等高级编程语言,以及数据库编程,共同生成网页。在网站的建设过程中,实现对网站的内容和风格的高效、动态、交互管理。
动态网页的工作原理
动态网页主要与静态网页和后端数据库交互,完成数据传输。制作动态网页常用的后缀格式有.asp、.jsp、.php、.perl等,并且有一个标志性的符号“?” 在网址中。动态网页的工作原理是:基于数据库技术,实现用户注册、登录、管理等功能,当用户向服务器发出请求时,将一个完整的网页返回给用户。
动态网页制作“两点一线”
动态网页制作“一点一线”中的“两点”包括:动态网页制作的优缺点,“一条线”是指从服务器到客户端的连接。
一、制作动态网页的优势
1、基于数据库,动静态一体化
动态网页的制作主要是基于数据库的网页,网站的整个操作通过代码调用数据库来展示和实现。这种网站的交互性很强,可以大大提升用户体验。动态网站采用动静结合的原则,吸收静态网页的优点,必要时使用静态网页,使企业网站在建设中形成动静结合的优化配置.
2、内容更新快,满足用户需求
动态网页创建技术的一大特点是网站内容更新速度快。这就是企业在网站的建设中使用动态网页创建网站的原因。动态网页的更新维护一般是通过编辑修改网站后台来实现的,比如企业建站常用的智梦后台。这样就将网站的构建和维护分开了。如果企业不能自行完成网站的建设,则可以外包。网站的维护只需要企业通过网站后台完成各种信息的发布。
3、灵活的开发技术和多功能操作
动态网页的技术支持并不强大。常用的基础网页技术包括PHP(超文本预处理器)、ASP(活动服务器页面)、JSP(Java服务器页面)和CGI(通用网关接口)。网站开发者可以通过这四个强大的后台技术支持来编辑和制作动态网页,并以此为基础实现对网站的多功能操作。如用户注册、登录和管理功能,这些功能有助于实现网站的交互性,同时增加用户对网站的粘性。
二、 动态网页创建的缺点
1、访问速度慢
由于动态网页连接到服务器的数据库,用户在访问网页时,需要在发送请求后等待数据库的响应,然后将完整的网页反馈给用户。这时候,如果访问的用户有很多特征,就很容易变慢甚至死机。从用户的角度来看,这个问题的直接反应是网页加载太慢,没有响应,极大地影响了用户访问的心情,甚至让用户放弃访问。
2、对搜索引擎的亲和力低
动态网页有一个“?” 符号,用户必须输入命令才能响应。根据搜索引擎的特点,蜘蛛只能识别和抓取现成的页面,所以搜索引擎对动态网页的亲和力不高,不利于网站的收录 . 但是,目前大多数搜索引擎已经支持动态页面的抓取。
3、网页安全性低
在实现动态网页强大交互功能的同时,也给网站带来了很多安全隐患。如果开发者和设计者在编写动态网页程序时不考虑网站的安全性,那么网站很容易为攻击者留下后门,受到恶意攻击和黑客入侵的威胁。
三、动态网页制作第一线
这里所说的第一行动态网页创建是指网页的服务器端和客户端,将动态网页结合起来,形成一个完整的网站。下面分形科技小编就为大家一一分析两者。
服务终端
服务器端是指网络上的服务器。动态网页在服务器端运行程序时,主要使用的语言有ASP、ColdFusion、Perl、PHP、WebDNA等服务器端语言。动态网页是通过将这些语言与通用网关接口 (CGI) 连接起来而形成的。需要注意的是,JSP 有两个例外,它们的网络请求都是分派到共享虚拟机上的。动态网站的服务器端往往处于高速缓存中,这会导致动态网页的加载时间延长。
客户
客户端是指用户在动态网页上发出请求,服务器会响应特定网页上的鼠标或键盘操作,或指定命令。在这种情况下,动态网页会根据客户端在用户本地计算机浏览器中的行为生成相应的内容,以获取用户访问的行为结果。
TAG标签耗时:0.39404秒
php抓取网页动态数据(请假下大家,如何用php抓取页面上js动态加载来的内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-09-26 19:13
请大家留下,如何用php抓取页面上js动态加载的内容,
file_get_contents 只能获取查看源码可以看到的源码。事实上,页面上还有其他内容。请给一些建议..
最近正好在考虑类似的功能。虽然我还没有实践过,但谈谈我的个人看法。
如何抓取js动态加载的内容,我觉得可以分为两种情况
第一种:通过ajax请求加载的内容,然后在控制台可以看到请求的是哪个url,返回的结果是什么,js如何处理返回的结果并附加到dom中,然后也只要抓取url和解析它。如果您需要登录以获取它,只需带上cookie。
第二种:加载的内容不需要发起ajax请求,处理后根据已有内容加载,比如js中的当前变量,dom中的内容,这个得看代码分析。 ……
另一种方法是安装一个可以解析js的php扩展……像V8js,php_js_ext,你可以试试,把js的核心改动扔进去。我个人觉得这个方法很痛苦,浪费时间,但是具体情况具体分析
PHP 无法执行 js 代码,必须使用 phantomjs
顾名思义,file_get_contents 捕获文件的内容。
并且页面(文件)在浏览器加载后转化为DOM。同样,页面上js动态加载的内容也是DOM(不改变页面本身),所以file_get_contents自然是取不出来的。
如果要让js动态加载内容,当然要绑定铃声,使用js原生方法或者jQuery。
以上如有错误,请指正。
免责声明:本文原创发表于php中文网。转载请注明出处。感谢您的尊重!如果您有任何疑问,请与我们联系 查看全部
php抓取网页动态数据(请假下大家,如何用php抓取页面上js动态加载来的内容)
请大家留下,如何用php抓取页面上js动态加载的内容,
file_get_contents 只能获取查看源码可以看到的源码。事实上,页面上还有其他内容。请给一些建议..
最近正好在考虑类似的功能。虽然我还没有实践过,但谈谈我的个人看法。
如何抓取js动态加载的内容,我觉得可以分为两种情况
第一种:通过ajax请求加载的内容,然后在控制台可以看到请求的是哪个url,返回的结果是什么,js如何处理返回的结果并附加到dom中,然后也只要抓取url和解析它。如果您需要登录以获取它,只需带上cookie。
第二种:加载的内容不需要发起ajax请求,处理后根据已有内容加载,比如js中的当前变量,dom中的内容,这个得看代码分析。 ……
另一种方法是安装一个可以解析js的php扩展……像V8js,php_js_ext,你可以试试,把js的核心改动扔进去。我个人觉得这个方法很痛苦,浪费时间,但是具体情况具体分析
PHP 无法执行 js 代码,必须使用 phantomjs
顾名思义,file_get_contents 捕获文件的内容。
并且页面(文件)在浏览器加载后转化为DOM。同样,页面上js动态加载的内容也是DOM(不改变页面本身),所以file_get_contents自然是取不出来的。
如果要让js动态加载内容,当然要绑定铃声,使用js原生方法或者jQuery。
以上如有错误,请指正。

免责声明:本文原创发表于php中文网。转载请注明出处。感谢您的尊重!如果您有任何疑问,请与我们联系
php抓取网页动态数据(怎样将两个HTML式语言PHP和JavaScript巧妙结合起来)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-09-23 13:12
[IT168 Server学院]摘要:使用PHP进行动态网页时,在提交服务器之前,让PHP根据用户输入的值立即删除数据库中相关的其他字段的值当前页面和显示到当前页面,它是PHP程序开发的难点。本文介绍如何详细介绍两个HTML嵌入语言PHP和JavaScript以解决这一难点。
关键词:php,动态,html。
当前网站已从先前的形式开发,以便为提供动态信息服务提供动态信息的交互式方式。 Web信息服务表格可以总结两点:向客户提供信息;记录客户提交的信息。要提供这两个服务,需要解决的问题是:如何快速让用户在其网站中快速提取他想要的信息,如何有效地记录用户提交的信息才能找到用户未来。这些问题可以通过在网站 @ @ / p>中添加数据库支持来解决这些问题。
因为PHP可以提供对多个数据库的良好支持,并且PHP的脚本直接嵌入HTML文档中,它使用非常方便。因此,PHP是互联网上最受欢迎的服务器端嵌入语言之一。此外,与其他服务器端脚本(如ASP,PHP,免费开源)相比,并提供跨平台支持,这使得它可以轻松适应当今网络中的各种异构网络环境;允许网页制造商非常快方便生产强大的动态网页。但是,由于PHP是服务器端嵌入,因此更直观的理解是在服务器上执行PHP语句,因此仅在提交时收到并处理当前页面上的内容。当您需要,根据客户当前页面上输入的某个字段的值,PHP快速提取时功能强大。例如:要提供一个“订单合同”入口页面,其中收录一些“供应商信息”条目,并且每个供应商的详细信息已在“业务”字典表中输入,现在询问客户选择“供应商”时当前页面,客户立即从“商业”字典中提取,例如“开放银行,帐号,地址,电话”等来显示当前页面。为客户直接使用或修改它们。这种要求是用Pb,VB等视觉编程语言实现的轻便而简单的事情,但VB不适合编写动态网页; PHP适用于编写动态网页,但由于服务器嵌入,无法在时间上的变量值提交,因此在实现上述要求方面存在一定的困难。在写作过程中,我将PHP与JavaScript结合起来解决这个难点。
我们知道它也是一个嵌入式语句,但JavaScript与PHP语言不同。因为PHP是服务器端嵌入,所以JavaScript是一个客户端嵌入,它在客户的浏览器上执行,它在客户的浏览器上执行,它确定JavaScript可以及时在当前页面上获得变量值,但不能直接在服务器端直接运行。 。因此,将两个组合以制作强大的动态网页,可以将其描述为珠子关节。为了描述方便,仅从字典表中获取以下内容以解释特定实践的示例。当您需要拍摄多个字段时,该方法类似,但使用JavaScript函数仔细删除它。
1。写一个php函数
此功能的功能是从“业务”字典表中删除所有合格的“供应商”,并将其存储到String变量$ KHSZ。
功能khqk_tq($ questr){
global $ dbconn;
$ dbq_resl = sybase_query($ questr,$ dbconn); //为Sybase执行发送查询字符串。
$ dbq_rows = sybase_num_rows($ dbq_resl); //获取返回次数。
$ j = 0;
for($ i = 0; $ i 查看全部
php抓取网页动态数据(怎样将两个HTML式语言PHP和JavaScript巧妙结合起来)
[IT168 Server学院]摘要:使用PHP进行动态网页时,在提交服务器之前,让PHP根据用户输入的值立即删除数据库中相关的其他字段的值当前页面和显示到当前页面,它是PHP程序开发的难点。本文介绍如何详细介绍两个HTML嵌入语言PHP和JavaScript以解决这一难点。
关键词:php,动态,html。
当前网站已从先前的形式开发,以便为提供动态信息服务提供动态信息的交互式方式。 Web信息服务表格可以总结两点:向客户提供信息;记录客户提交的信息。要提供这两个服务,需要解决的问题是:如何快速让用户在其网站中快速提取他想要的信息,如何有效地记录用户提交的信息才能找到用户未来。这些问题可以通过在网站 @ @ / p>中添加数据库支持来解决这些问题。
因为PHP可以提供对多个数据库的良好支持,并且PHP的脚本直接嵌入HTML文档中,它使用非常方便。因此,PHP是互联网上最受欢迎的服务器端嵌入语言之一。此外,与其他服务器端脚本(如ASP,PHP,免费开源)相比,并提供跨平台支持,这使得它可以轻松适应当今网络中的各种异构网络环境;允许网页制造商非常快方便生产强大的动态网页。但是,由于PHP是服务器端嵌入,因此更直观的理解是在服务器上执行PHP语句,因此仅在提交时收到并处理当前页面上的内容。当您需要,根据客户当前页面上输入的某个字段的值,PHP快速提取时功能强大。例如:要提供一个“订单合同”入口页面,其中收录一些“供应商信息”条目,并且每个供应商的详细信息已在“业务”字典表中输入,现在询问客户选择“供应商”时当前页面,客户立即从“商业”字典中提取,例如“开放银行,帐号,地址,电话”等来显示当前页面。为客户直接使用或修改它们。这种要求是用Pb,VB等视觉编程语言实现的轻便而简单的事情,但VB不适合编写动态网页; PHP适用于编写动态网页,但由于服务器嵌入,无法在时间上的变量值提交,因此在实现上述要求方面存在一定的困难。在写作过程中,我将PHP与JavaScript结合起来解决这个难点。
我们知道它也是一个嵌入式语句,但JavaScript与PHP语言不同。因为PHP是服务器端嵌入,所以JavaScript是一个客户端嵌入,它在客户的浏览器上执行,它在客户的浏览器上执行,它确定JavaScript可以及时在当前页面上获得变量值,但不能直接在服务器端直接运行。 。因此,将两个组合以制作强大的动态网页,可以将其描述为珠子关节。为了描述方便,仅从字典表中获取以下内容以解释特定实践的示例。当您需要拍摄多个字段时,该方法类似,但使用JavaScript函数仔细删除它。
1。写一个php函数
此功能的功能是从“业务”字典表中删除所有合格的“供应商”,并将其存储到String变量$ KHSZ。
功能khqk_tq($ questr){
global $ dbconn;
$ dbq_resl = sybase_query($ questr,$ dbconn); //为Sybase执行发送查询字符串。
$ dbq_rows = sybase_num_rows($ dbq_resl); //获取返回次数。
$ j = 0;
for($ i = 0; $ i
php抓取网页动态数据(php抓取网页动态数据比较快捷的方法在我们如果想下载某网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-09-21 13:03
php抓取网页动态数据比较快捷的方法在我们如果想下载某网站的更多资源需要去验证下载资源的人。现在将这个验证一下请求头通过观察请求头信息我们知道user-agent(也可以称为header)是以随机字符串为数据传输,也就是php无法获取正常情况下php可以通过判断header的相关字符来决定请求的内容。
但是,对于正常情况下php如何来验证他是否请求成功呢?总不能给个flash吧???那php岂不是成了万恶之源???那么我们可以利用php判断请求成功与否的boost库来提取返回的数据,返回的格式就是正常请求,返回字符就是成功(responseheader)返回数据就是错误(errorheader)。那么请求成功,如何判断?php抓取网页动态数据比较快捷的方法现在我们抓取某网站某个页面的所有数据,我们需要做的是判断某个页面中所有的链接(或者页面所有数据)是否成功即通过httprewrite可以让php知道哪些数据是成功的,哪些是错误的(如果直接rewrite就可以通过如xxxx.php这样的抓取出来的动态数据数据全都是错误的!!!)。
假设有如下代码:#!/usr/bin/envphp#引用之前下载链接:当访问某网站的时候#可以是httprewrite提取信息location="/index.php";temp_method=getparams="xxxx";try{error_msg="xxxx";if(is_error(error_msg)){php_error_code=0;}if(is_error(error_msg)){php_error_code=1;}}catch(error_msg){//检查页面是否正常!}如果rewrite的header字符对应的包含'get'即表示成功,如果rewrite的header字符不是'get'即表示失败然后返回错误给php}那么php对于该header字符就可以直接跳过了。
如何在php中判断请求成功与否那么,总得有方法来判断成功与否。例如:['xxxx.php','facebook']。php解决思路代码获取该项目php地址然后通过上面的过程我们发现请求成功了可以通过中间服务器也就是facebook访问该项目还可以获取到验证码那么要把验证码提取出来返回到url里面去。makeurlfunction可以引入我们要用的php地址比如:[.../facebook.php]当我们访问这个url的时候我们发现我们php代码rewrite后把其中的"/phpinfo"部分放入代码,那么我们把这部分从代码里去除一般情况下返回如下请求:{"status":"200","location":"","request":"facebook","response":"","error":"error","options":{"name":"","year":"","msg":""。 查看全部
php抓取网页动态数据(php抓取网页动态数据比较快捷的方法在我们如果想下载某网站)
php抓取网页动态数据比较快捷的方法在我们如果想下载某网站的更多资源需要去验证下载资源的人。现在将这个验证一下请求头通过观察请求头信息我们知道user-agent(也可以称为header)是以随机字符串为数据传输,也就是php无法获取正常情况下php可以通过判断header的相关字符来决定请求的内容。
但是,对于正常情况下php如何来验证他是否请求成功呢?总不能给个flash吧???那php岂不是成了万恶之源???那么我们可以利用php判断请求成功与否的boost库来提取返回的数据,返回的格式就是正常请求,返回字符就是成功(responseheader)返回数据就是错误(errorheader)。那么请求成功,如何判断?php抓取网页动态数据比较快捷的方法现在我们抓取某网站某个页面的所有数据,我们需要做的是判断某个页面中所有的链接(或者页面所有数据)是否成功即通过httprewrite可以让php知道哪些数据是成功的,哪些是错误的(如果直接rewrite就可以通过如xxxx.php这样的抓取出来的动态数据数据全都是错误的!!!)。
假设有如下代码:#!/usr/bin/envphp#引用之前下载链接:当访问某网站的时候#可以是httprewrite提取信息location="/index.php";temp_method=getparams="xxxx";try{error_msg="xxxx";if(is_error(error_msg)){php_error_code=0;}if(is_error(error_msg)){php_error_code=1;}}catch(error_msg){//检查页面是否正常!}如果rewrite的header字符对应的包含'get'即表示成功,如果rewrite的header字符不是'get'即表示失败然后返回错误给php}那么php对于该header字符就可以直接跳过了。
如何在php中判断请求成功与否那么,总得有方法来判断成功与否。例如:['xxxx.php','facebook']。php解决思路代码获取该项目php地址然后通过上面的过程我们发现请求成功了可以通过中间服务器也就是facebook访问该项目还可以获取到验证码那么要把验证码提取出来返回到url里面去。makeurlfunction可以引入我们要用的php地址比如:[.../facebook.php]当我们访问这个url的时候我们发现我们php代码rewrite后把其中的"/phpinfo"部分放入代码,那么我们把这部分从代码里去除一般情况下返回如下请求:{"status":"200","location":"","request":"facebook","response":"","error":"error","options":{"name":"","year":"","msg":""。
php抓取网页动态数据(2018年抓取网页数据推荐几款好用的抓取工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 169 次浏览 • 2021-09-19 15:06
php抓取网页动态数据,一种全新的抓取网页动态数据工具,使用php全新编写,php全新运行环境,使用简单就是有速度可以.快速实现网站监控。打造真正运营高手。db视频学习教程还是有的,分别是《php从入门到精通视频教程》,以及相关的学习书籍,好好看看,不管哪种都很有用的,加油吧。2018年抓取网页数据推荐几款好用的抓取工具吧,我自己比较推荐网站慧多多爬虫工具箱,一款针对各种搜索引擎爬虫的抓取工具。使用起来简单,操作比较灵活。最主要是抓取速度是非常快的,还不容易中断,多好用啊,分享给大家。
官网买还能送app。
写爬虫的可以看看这里:请问抓取互联网网页的代码到access文件夹,请问有什么工具可以获取。比如说百度,或者360、网易,或者一些新闻媒体网站。
mongodb写一套实时日志的话应该是比较简单了吧mongodb官网和论坛都能爬...然后你可以看看这个文章如何写爬虫爬取网站以及下载cookies?php爬虫笔记php和mongodb深度对比-osc-存储与探索
不推荐http库,一直使用httpapi写爬虫,然后爬数据,如果觉得不稳定,再封装成其他的库。这样就省去了很多的坑。php不推荐http库。
json库封装的httpapi比较好用,我觉得理解了底层过程, 查看全部
php抓取网页动态数据(2018年抓取网页数据推荐几款好用的抓取工具)
php抓取网页动态数据,一种全新的抓取网页动态数据工具,使用php全新编写,php全新运行环境,使用简单就是有速度可以.快速实现网站监控。打造真正运营高手。db视频学习教程还是有的,分别是《php从入门到精通视频教程》,以及相关的学习书籍,好好看看,不管哪种都很有用的,加油吧。2018年抓取网页数据推荐几款好用的抓取工具吧,我自己比较推荐网站慧多多爬虫工具箱,一款针对各种搜索引擎爬虫的抓取工具。使用起来简单,操作比较灵活。最主要是抓取速度是非常快的,还不容易中断,多好用啊,分享给大家。
官网买还能送app。
写爬虫的可以看看这里:请问抓取互联网网页的代码到access文件夹,请问有什么工具可以获取。比如说百度,或者360、网易,或者一些新闻媒体网站。
mongodb写一套实时日志的话应该是比较简单了吧mongodb官网和论坛都能爬...然后你可以看看这个文章如何写爬虫爬取网站以及下载cookies?php爬虫笔记php和mongodb深度对比-osc-存储与探索
不推荐http库,一直使用httpapi写爬虫,然后爬数据,如果觉得不稳定,再封装成其他的库。这样就省去了很多的坑。php不推荐http库。
json库封装的httpapi比较好用,我觉得理解了底层过程,
php抓取网页动态数据( 什么是Python?Python是什么?(二)模糊)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-09-19 13:07
什么是Python?Python是什么?(二)模糊)
今天,我听到有人问:为什么Python被称为爬虫?我脑子里的第一反应不是答案,而是为什么有人问这个问题。我认为每个人对Python的概念都有点模糊,把Python和爬行动物混淆了,所以今天我要向大家解释一下
什么是Python?什么是Python
如果你在英语词典中查找Python,他会给你一个定义,Python是一种Python[ˈpaɪθ]n],美[ˈpaɪθ:n],Python是著名的“海龟叔叔”Guido van Rossum编写的编程语言,目的是为了度过1989年无聊的圣诞节。Python是一种计算机编程语言。它是一种动态的、面向对象的脚本语言。它最初设计用于编写自动脚本(shell)。随着版本的不断更新和新语言功能的增加,它越来越多地用于独立和大型项目的开发
Python是一种解释性脚本语言,可应用于以下领域:
1、Web互联网的发展
2、科学计算与统计
3、教育
4、桌面界面开发
5、软件开发
6、后端开发
什么是爬行动物?什么是网络爬虫
网络爬虫(也称为网络蜘蛛、网络机器人,在FOAF社区中更常被称为网络追踪器)是一种程序或脚本,根据特定规则自动获取万维网信息。其他不常用的名称包括蚂蚁、自动索引、模拟器或蠕虫
随着网络的飞速发展,万维网已经成为大量信息的载体。如何有效地提取和利用这些信息已经成为一个巨大的挑战
搜索引擎,如Altavista、Yahoo!而谷歌作为帮助人们检索信息的工具,已经成为用户访问万维网的门户和指南。但是,这些通用搜索引擎也有一些局限性,例如:
(1)不同领域、不同背景的用户往往有不同的检索目的和需求,一般搜索引擎返回的结果收录大量用户不关心的网页
(2)通用搜索引擎的目标是最大化网络覆盖,有限的搜索引擎服务器资源与无限的网络数据资源之间的矛盾将进一步深化
(3)随着万维网丰富的数据形式和网络技术的不断发展,出现了大量不同的数据,如图片、数据库、音频、视频、多媒体等,一般的搜索引擎往往无法找到和获取这些信息内容密集、结构一定的数据
(4)通用搜索引擎大多提供基于关键字的检索,难以支持基于语义信息的查询
为了解决上述问题,出现了定向抓取相关网络资源的聚焦爬虫。聚焦爬虫是一个自动下载网页的程序。它根据既定的抓取目标选择性地访问万维网上的网页和相关链接,以获得所需的信息与一般用途的网络爬虫不同,焦点爬虫不追求大覆盖率,而是旨在抓取与特定主题内容相关的网页,为面向主题的用户查询准备数据资源
Python与爬虫有什么关系
爬虫一般是指网络资源的爬网。由于Python的脚本特性,Python易于配置,字符处理灵活。此外,Python有丰富的网络爬网模块,因此两者经常链接在一起。只需使用Python自己的urllib库;用Python编写搜索引擎,然后搜索引擎是一个复杂的爬虫。从这里你知道什么是python爬虫。它是一种基于python编程获取网络资源的方法。python不是爬虫
为什么Python适合某些爬虫
1)抓取网页本身的界面
与其他静态编程语言(如Java、c#、c++)相比,python具有更简单的捕获web文档的接口;与其他动态脚本语言(如Perl、shell)相比,python的urlib2包为访问web文档提供了更完整的API。(当然,ruby也是一个不错的选择)
此外,抓取网页有时需要模拟浏览器的行为,许多用于钝器抓取的网站被阻止。这就是我们需要模拟用户代理的行为来构造适当的请求,例如模拟用户登录和模拟会话/cookie的存储和设置这里有一些优秀的第三方软件包可以帮助您,例如请求和机制
2)web页面捕获处理
捕获的网页通常需要进行处理,例如过滤HTML标记、提取文本等。Python漂亮的OAP提供了简洁的文档处理功能,并且可以在很短的代码中完成大多数文档的处理
什么是爬虫代理
在爬网的过程中,如果你爬网太快,就不符合人们的操作模式。一些网站的反爬网机制监控你的IP异常,访问频率太高。它们会封死你的IP。目前,有很多第三方平台专用于代理IP服务
[相关学习建议]
1.Python爬虫视频教程
2.Python爬虫教程
如果要尝试爬网数据,可以尝试以下爬网程序特定的代理IP,该IP支持HTTPS、HTTP和Socks5,地址: 查看全部
php抓取网页动态数据(
什么是Python?Python是什么?(二)模糊)

今天,我听到有人问:为什么Python被称为爬虫?我脑子里的第一反应不是答案,而是为什么有人问这个问题。我认为每个人对Python的概念都有点模糊,把Python和爬行动物混淆了,所以今天我要向大家解释一下
什么是Python?什么是Python
如果你在英语词典中查找Python,他会给你一个定义,Python是一种Python[ˈpaɪθ]n],美[ˈpaɪθ:n],Python是著名的“海龟叔叔”Guido van Rossum编写的编程语言,目的是为了度过1989年无聊的圣诞节。Python是一种计算机编程语言。它是一种动态的、面向对象的脚本语言。它最初设计用于编写自动脚本(shell)。随着版本的不断更新和新语言功能的增加,它越来越多地用于独立和大型项目的开发
Python是一种解释性脚本语言,可应用于以下领域:
1、Web互联网的发展
2、科学计算与统计
3、教育
4、桌面界面开发
5、软件开发
6、后端开发
什么是爬行动物?什么是网络爬虫
网络爬虫(也称为网络蜘蛛、网络机器人,在FOAF社区中更常被称为网络追踪器)是一种程序或脚本,根据特定规则自动获取万维网信息。其他不常用的名称包括蚂蚁、自动索引、模拟器或蠕虫
随着网络的飞速发展,万维网已经成为大量信息的载体。如何有效地提取和利用这些信息已经成为一个巨大的挑战
搜索引擎,如Altavista、Yahoo!而谷歌作为帮助人们检索信息的工具,已经成为用户访问万维网的门户和指南。但是,这些通用搜索引擎也有一些局限性,例如:
(1)不同领域、不同背景的用户往往有不同的检索目的和需求,一般搜索引擎返回的结果收录大量用户不关心的网页
(2)通用搜索引擎的目标是最大化网络覆盖,有限的搜索引擎服务器资源与无限的网络数据资源之间的矛盾将进一步深化
(3)随着万维网丰富的数据形式和网络技术的不断发展,出现了大量不同的数据,如图片、数据库、音频、视频、多媒体等,一般的搜索引擎往往无法找到和获取这些信息内容密集、结构一定的数据
(4)通用搜索引擎大多提供基于关键字的检索,难以支持基于语义信息的查询
为了解决上述问题,出现了定向抓取相关网络资源的聚焦爬虫。聚焦爬虫是一个自动下载网页的程序。它根据既定的抓取目标选择性地访问万维网上的网页和相关链接,以获得所需的信息与一般用途的网络爬虫不同,焦点爬虫不追求大覆盖率,而是旨在抓取与特定主题内容相关的网页,为面向主题的用户查询准备数据资源
Python与爬虫有什么关系
爬虫一般是指网络资源的爬网。由于Python的脚本特性,Python易于配置,字符处理灵活。此外,Python有丰富的网络爬网模块,因此两者经常链接在一起。只需使用Python自己的urllib库;用Python编写搜索引擎,然后搜索引擎是一个复杂的爬虫。从这里你知道什么是python爬虫。它是一种基于python编程获取网络资源的方法。python不是爬虫
为什么Python适合某些爬虫
1)抓取网页本身的界面
与其他静态编程语言(如Java、c#、c++)相比,python具有更简单的捕获web文档的接口;与其他动态脚本语言(如Perl、shell)相比,python的urlib2包为访问web文档提供了更完整的API。(当然,ruby也是一个不错的选择)
此外,抓取网页有时需要模拟浏览器的行为,许多用于钝器抓取的网站被阻止。这就是我们需要模拟用户代理的行为来构造适当的请求,例如模拟用户登录和模拟会话/cookie的存储和设置这里有一些优秀的第三方软件包可以帮助您,例如请求和机制
2)web页面捕获处理
捕获的网页通常需要进行处理,例如过滤HTML标记、提取文本等。Python漂亮的OAP提供了简洁的文档处理功能,并且可以在很短的代码中完成大多数文档的处理
什么是爬虫代理
在爬网的过程中,如果你爬网太快,就不符合人们的操作模式。一些网站的反爬网机制监控你的IP异常,访问频率太高。它们会封死你的IP。目前,有很多第三方平台专用于代理IP服务
[相关学习建议]
1.Python爬虫视频教程
2.Python爬虫教程
如果要尝试爬网数据,可以尝试以下爬网程序特定的代理IP,该IP支持HTTPS、HTTP和Socks5,地址:
php抓取网页动态数据(一申请域名二是申请空间三是制作网页上传网页我给你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-09-19 01:09
百度搜索应该有很多答案
以下是black hawk ASP教程:
所谓“静态”是指网站的页面内容是“固定的”
动态网页是相对静态的网页。网页中显示的内容不是静态的。它可以根据不同的浏览器或其他条件在同一网页中显示不同的效果
动态页面分为客户端动态页面和服务器端动态页面
说得委婉一点,静态网页已经过时了。你只能接管它们并看一看。没有与用户的交互。动态网页,例如,当我们注册电子邮件或申请帐户时,提交我们自己的信息属于动态网页的范畴
静态网页大多用HTML语言编写,而动态网页则需要ASP程序、VBScript和JavaScript等脚本支持
第一,申请域名,第二,申请空间,第三,制作网页,第四,上传网页
我建议你买一个功能齐全的空间,给网站发送一个域名:惊喜不可错过:;只需选择一个容易记住的域名,让别人更容易记住你的网站域名
以下制作网站教程:
从最基本的HTML语言开始。如果你学习了它,你可以创建自己的静态网页。学习了它之后,你可以学习动态网页
网站设计八个步骤
目前,所见即所得的工具越来越多,使用也越来越方便,所以制作网页已经成为一件容易的工作,不像过去手工逐行编写源代码。一般来说,初学者在短时间的学习后就可以学会制作网页,所以他们认为网页制作非常简单,所以他们很快就完成了o自己做的网站,但是做了之后,他们发现自己的网站比其他人都粗糙。为什么?俗话说:“欲速则不达?”“。建造网站就像建造一座建筑物。它是一个系统项目,具有自己的特定工作流程。只有遵循这个步骤,一步一步地进行,才能设计出令人满意的网站
一、determinate网站subject
网站主题是您创建的网站的主要内容。网站必须有明确的主题。特别是对于个人网站,你不能像全面的网站那样大而全面。你没有能力和精力,所以你必须找到你最感兴趣的内容,深入彻底,创造自己的特色,以打动用户网站的主题没有规则@只要是你感兴趣的东西,但主题应该清晰,内容应该大,在您的主题范围内全面、精炼和深入
二、采集材料
一旦你了解了网站主题,你应该开始采集围绕主题的材料。俗话说:“巧妇无饭不可煮”。为了让你的网站有血有肉并吸引用户,你应该尝试采集资料。你采集的材料越多,将来制作网站就越容易。材料不仅可以从书籍、报纸、CD和多媒体中获得,还可以从互联网上获得。然后,采集的材料可以作为制作网页的材料
三、规划网站
网站设计的成功在很大程度上取决于设计师的规划水平。规划网站就像设计师设计建筑一样。只有在图纸设计完成后,才能建造一座美丽的建筑。网站规划收录很多内容,如网站结构、立柱设置、网站风格、配色、布局、文字和图片的使用,等等。只有在制作网页之前考虑到这些方面,你才能熟悉和自信地制作网页。只有这样,网页才能具有个性化、独特性和吸引力。如何计划网站每个具体内容将在下文四、中详细描述,以选择适当的生产工具
虽然您选择的工具不会影响web设计的质量,但一个功能强大且简单的软件通常可以事半功倍。网页制作涉及许多工具。首先是网页制作工具。目前,大多数网民选择所见即所得的编辑工具。当然,最杰出的是Dreamweaver和frontpage。如果他们是初学者,FrontPage2000是首选。此外,还有图片编辑工具,如Photoshop、photoimpact等;动画工具,如flash、酷炫3D、GIF动画师等;还有网页特效工具,如声音和颜色。互联网上有很多这方面的软件,你可以根据需要灵活使用
五、make网页
有了选定的材料和工具,我们需要根据计划逐步将我们的想法变为现实。这是一个复杂而详细的过程。我们必须按照先大后小、先简单后复杂的原则来制作。所谓先大后小,是指在制作网页时,先设计大的结构,然后逐步完善小的结构设计。所谓先简单后复杂,就是先设计简单的内容,然后再设计复杂的内容,以便在出现问题时可以修改。在制作网页时,我们应该更加灵活地使用模板,这样可以大大提高制作效率
六、上传测试
网页制作完成后,应该先发布到web服务器上,然后世界各地的朋友才能看到它。现在有很多上传工具。一些网页制作工具具有FTP功能。使用这些FTP工具,您可以轻松地将网站发布到您申请的主页存储服务器网站上传后,您应该在浏览器中打开您的网站,逐页逐链接进行测试,发现问题,及时修改,然后上传测试。在所有的测试之后,你可以告诉你的朋友你的网站,让他们浏览
七、促销
网页完成后,我们应该继续宣传,让更多的朋友知道,提高网站的访问率和知名度。推广的方式有很多,比如在搜索引擎上注册、与其他网站公司交换链接、加入广告链等等
八、维护更新
网站注意经常维护和更新内容,保持内容新鲜,一做好就不要留下。只有不断地添加新内容,才能吸引访问者
★★ ♂ 科夫♀ 我希望它能帮助你。如果您满意,请选择我的答案。你的支持是我最大的动力★★
★ 如果你想学习制作网页,你必须首先了解制作网页的工具
制作网页主要有以下工具
Frontpage:office附带了一个简单实用的工具。它容易学习,功能也很差。我不太喜欢它
Dreamweaver:这是网页三剑客之一。它是制作网页的专用工具。它可以从网页自动生成代码。它是普通网页制作者的首选工具。它具有简单的界面和强大的实用功能。建议初学者使用
另一个工具是代码编辑工具,如记事本、EDITPLUS等。这些工具主要编辑动态网页,如ASP
此外,还有一些网络编程工具,如JavaScript和java编辑器
网页制作也是一个流行的行业。要真正做好网站,您还必须具备良好的设计技能。所以我们必须学习很多边缘软件,比如Photoshop、flash等等
大规模的网站通常需要数据库的支持,所以您必须了解数据库。SQL、Oracle等
简而言之,如果你精通网页制作,可以独立完成生产任务的“网站”,不要考虑进食。闲逛
祝你成功
★ 你可以结合dreamwaver和Photoshop制作网页
Dreamwaver可以在这里试用30天,但您需要先注册一个免费帐户
★ 互联网上有这方面的教程
辅导
(中国车站建设专家)
主页和个人空间
(中国网)
建议使用网页制作《三剑客梦幻织女》+焰火+flash或frontpage
看看
梦境编织者v8.0简化注册版本
下载地址:
使用网页三剑客。有关本教程,请参阅以下网站:
购买全功能空间并发送网站域名:惊喜不容错过:
所谓的动态网站和静态网站并不是由网页表面的所谓动画和flash定义的,而是根据网站的交互性定义的。简而言之,网站有一个前台模板和一个后台管理系统。它可以在后台更新信息,同时在前台更新信息。它可以保持良好的交互性,称为动态网站,同时,可以由网页制作软件如Dreamweaver制作的网页称为无背景的静态网页
在执行网站it之后,您还应该将其放置在虚拟主机上并绑定域名,然后才能访问它
我用的是九五互联网()虚拟主机和域名。最大的域名和空间服务提供商是廉价和非常有用的
静态网页和动态网页主要根据网页制作语言进行区分;静态网页语言:HTML(超文本标记语言);动态网页语言:HTML+ASP或HTML+PHP或HTML+JSP或HTML+
静态网页与动态网页的区别与特点
程序是否在服务器端运行是不确定的 查看全部
php抓取网页动态数据(一申请域名二是申请空间三是制作网页上传网页我给你)
百度搜索应该有很多答案
以下是black hawk ASP教程:
所谓“静态”是指网站的页面内容是“固定的”
动态网页是相对静态的网页。网页中显示的内容不是静态的。它可以根据不同的浏览器或其他条件在同一网页中显示不同的效果
动态页面分为客户端动态页面和服务器端动态页面
说得委婉一点,静态网页已经过时了。你只能接管它们并看一看。没有与用户的交互。动态网页,例如,当我们注册电子邮件或申请帐户时,提交我们自己的信息属于动态网页的范畴
静态网页大多用HTML语言编写,而动态网页则需要ASP程序、VBScript和JavaScript等脚本支持
第一,申请域名,第二,申请空间,第三,制作网页,第四,上传网页
我建议你买一个功能齐全的空间,给网站发送一个域名:惊喜不可错过:;只需选择一个容易记住的域名,让别人更容易记住你的网站域名
以下制作网站教程:
从最基本的HTML语言开始。如果你学习了它,你可以创建自己的静态网页。学习了它之后,你可以学习动态网页
网站设计八个步骤
目前,所见即所得的工具越来越多,使用也越来越方便,所以制作网页已经成为一件容易的工作,不像过去手工逐行编写源代码。一般来说,初学者在短时间的学习后就可以学会制作网页,所以他们认为网页制作非常简单,所以他们很快就完成了o自己做的网站,但是做了之后,他们发现自己的网站比其他人都粗糙。为什么?俗话说:“欲速则不达?”“。建造网站就像建造一座建筑物。它是一个系统项目,具有自己的特定工作流程。只有遵循这个步骤,一步一步地进行,才能设计出令人满意的网站
一、determinate网站subject
网站主题是您创建的网站的主要内容。网站必须有明确的主题。特别是对于个人网站,你不能像全面的网站那样大而全面。你没有能力和精力,所以你必须找到你最感兴趣的内容,深入彻底,创造自己的特色,以打动用户网站的主题没有规则@只要是你感兴趣的东西,但主题应该清晰,内容应该大,在您的主题范围内全面、精炼和深入
二、采集材料
一旦你了解了网站主题,你应该开始采集围绕主题的材料。俗话说:“巧妇无饭不可煮”。为了让你的网站有血有肉并吸引用户,你应该尝试采集资料。你采集的材料越多,将来制作网站就越容易。材料不仅可以从书籍、报纸、CD和多媒体中获得,还可以从互联网上获得。然后,采集的材料可以作为制作网页的材料
三、规划网站
网站设计的成功在很大程度上取决于设计师的规划水平。规划网站就像设计师设计建筑一样。只有在图纸设计完成后,才能建造一座美丽的建筑。网站规划收录很多内容,如网站结构、立柱设置、网站风格、配色、布局、文字和图片的使用,等等。只有在制作网页之前考虑到这些方面,你才能熟悉和自信地制作网页。只有这样,网页才能具有个性化、独特性和吸引力。如何计划网站每个具体内容将在下文四、中详细描述,以选择适当的生产工具
虽然您选择的工具不会影响web设计的质量,但一个功能强大且简单的软件通常可以事半功倍。网页制作涉及许多工具。首先是网页制作工具。目前,大多数网民选择所见即所得的编辑工具。当然,最杰出的是Dreamweaver和frontpage。如果他们是初学者,FrontPage2000是首选。此外,还有图片编辑工具,如Photoshop、photoimpact等;动画工具,如flash、酷炫3D、GIF动画师等;还有网页特效工具,如声音和颜色。互联网上有很多这方面的软件,你可以根据需要灵活使用
五、make网页
有了选定的材料和工具,我们需要根据计划逐步将我们的想法变为现实。这是一个复杂而详细的过程。我们必须按照先大后小、先简单后复杂的原则来制作。所谓先大后小,是指在制作网页时,先设计大的结构,然后逐步完善小的结构设计。所谓先简单后复杂,就是先设计简单的内容,然后再设计复杂的内容,以便在出现问题时可以修改。在制作网页时,我们应该更加灵活地使用模板,这样可以大大提高制作效率
六、上传测试
网页制作完成后,应该先发布到web服务器上,然后世界各地的朋友才能看到它。现在有很多上传工具。一些网页制作工具具有FTP功能。使用这些FTP工具,您可以轻松地将网站发布到您申请的主页存储服务器网站上传后,您应该在浏览器中打开您的网站,逐页逐链接进行测试,发现问题,及时修改,然后上传测试。在所有的测试之后,你可以告诉你的朋友你的网站,让他们浏览
七、促销
网页完成后,我们应该继续宣传,让更多的朋友知道,提高网站的访问率和知名度。推广的方式有很多,比如在搜索引擎上注册、与其他网站公司交换链接、加入广告链等等
八、维护更新
网站注意经常维护和更新内容,保持内容新鲜,一做好就不要留下。只有不断地添加新内容,才能吸引访问者
★★ ♂ 科夫♀ 我希望它能帮助你。如果您满意,请选择我的答案。你的支持是我最大的动力★★
★ 如果你想学习制作网页,你必须首先了解制作网页的工具
制作网页主要有以下工具
Frontpage:office附带了一个简单实用的工具。它容易学习,功能也很差。我不太喜欢它
Dreamweaver:这是网页三剑客之一。它是制作网页的专用工具。它可以从网页自动生成代码。它是普通网页制作者的首选工具。它具有简单的界面和强大的实用功能。建议初学者使用
另一个工具是代码编辑工具,如记事本、EDITPLUS等。这些工具主要编辑动态网页,如ASP
此外,还有一些网络编程工具,如JavaScript和java编辑器
网页制作也是一个流行的行业。要真正做好网站,您还必须具备良好的设计技能。所以我们必须学习很多边缘软件,比如Photoshop、flash等等
大规模的网站通常需要数据库的支持,所以您必须了解数据库。SQL、Oracle等
简而言之,如果你精通网页制作,可以独立完成生产任务的“网站”,不要考虑进食。闲逛
祝你成功
★ 你可以结合dreamwaver和Photoshop制作网页
Dreamwaver可以在这里试用30天,但您需要先注册一个免费帐户
★ 互联网上有这方面的教程
辅导
(中国车站建设专家)
主页和个人空间
(中国网)
建议使用网页制作《三剑客梦幻织女》+焰火+flash或frontpage
看看
梦境编织者v8.0简化注册版本
下载地址:
使用网页三剑客。有关本教程,请参阅以下网站:
购买全功能空间并发送网站域名:惊喜不容错过:
所谓的动态网站和静态网站并不是由网页表面的所谓动画和flash定义的,而是根据网站的交互性定义的。简而言之,网站有一个前台模板和一个后台管理系统。它可以在后台更新信息,同时在前台更新信息。它可以保持良好的交互性,称为动态网站,同时,可以由网页制作软件如Dreamweaver制作的网页称为无背景的静态网页
在执行网站it之后,您还应该将其放置在虚拟主机上并绑定域名,然后才能访问它
我用的是九五互联网()虚拟主机和域名。最大的域名和空间服务提供商是廉价和非常有用的
静态网页和动态网页主要根据网页制作语言进行区分;静态网页语言:HTML(超文本标记语言);动态网页语言:HTML+ASP或HTML+PHP或HTML+JSP或HTML+
静态网页与动态网页的区别与特点
程序是否在服务器端运行是不确定的
php抓取网页动态数据(php抓取网页动态数据在企业网站常用于数据库的读写操作)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-09-18 11:03
php抓取网页动态数据在企业网站常用于数据库的读写操作c++preludec++javadom+xmlpython安装配置安装和配置c++prelude工具包::,一步步来,简单demo:-5c-4da-b0ce-163755f013462php抓取spider框架的数据3c++prelude动态数据解析c++prelude动态获取图片文件解析文本文件静态方法介绍:c++request接口设计,c++request多线程访问动态sql语句库c++prelude2d语法兼容c/c++语言的memcpy及memget参数c++stringsql数据库设计静态方法介绍:分类:单线程:线程:c++-std=c++11动态链接:工作目录:lib;保存源码到vs工程目录c++request监听接口;数据传递方式:_。
request()首先产生请求地址(scheme)如同你们平时手机或者台式机上的微信;c++-std=c++11dnamename我们暂时叫它名字来;请求地址c++-len();给c++对象指定长度,(必须!)然后通过namedstring提取uname;在数据库查询到相应的名字(\xxxxxx)方式sqlsqlno()工作目录所在文件位置(如不指定文件,默认指定文件夹;你可以不写在namedstring对象中);接着通过sqlparser包包含查询范围所有对象的方式获取所有列出范围内所有数据;问题:没有标记空格;如何将文件(应用)放在[上篇文章例子中的工作目录(目录:a825411)];如何创建参数值的数组;如何(在windows)放入不规则数据;如何(在iis)为map/vector等类型数据设置host(端口号)及bindex(回文偏移)的值;如何设置别名(如myhttpclient);如何设置类型转换类型,如:int,string;如何为string输出负数(如&input&input1,&input&input2)方式类型转换方式c++-std=c++11;输出结果c++-bulk-instring=dword类型转换"a2825411";参数格式:sqlno(最后一个字符串字符串)要查询查询条件a825411输出结果该返回值定义ip;assign[inet]="a825411";---给变量加上namedttln参数,指定(namedstring)"abc";calldata函数,内部close方法;接着parse_sql方法;在计算机中使用ls找出exists,partitioned,include树,分三个继承关系表,partitioned1=internal_allocator,include,partitioned2=lambda_allocator等等;partitioned表示为vector的数组,include继承一个具体的模块;再从list读出(partitioned表示,数组)返回一个list;最后parse_raw,解析internal_allocat。 查看全部
php抓取网页动态数据(php抓取网页动态数据在企业网站常用于数据库的读写操作)
php抓取网页动态数据在企业网站常用于数据库的读写操作c++preludec++javadom+xmlpython安装配置安装和配置c++prelude工具包::,一步步来,简单demo:-5c-4da-b0ce-163755f013462php抓取spider框架的数据3c++prelude动态数据解析c++prelude动态获取图片文件解析文本文件静态方法介绍:c++request接口设计,c++request多线程访问动态sql语句库c++prelude2d语法兼容c/c++语言的memcpy及memget参数c++stringsql数据库设计静态方法介绍:分类:单线程:线程:c++-std=c++11动态链接:工作目录:lib;保存源码到vs工程目录c++request监听接口;数据传递方式:_。
request()首先产生请求地址(scheme)如同你们平时手机或者台式机上的微信;c++-std=c++11dnamename我们暂时叫它名字来;请求地址c++-len();给c++对象指定长度,(必须!)然后通过namedstring提取uname;在数据库查询到相应的名字(\xxxxxx)方式sqlsqlno()工作目录所在文件位置(如不指定文件,默认指定文件夹;你可以不写在namedstring对象中);接着通过sqlparser包包含查询范围所有对象的方式获取所有列出范围内所有数据;问题:没有标记空格;如何将文件(应用)放在[上篇文章例子中的工作目录(目录:a825411)];如何创建参数值的数组;如何(在windows)放入不规则数据;如何(在iis)为map/vector等类型数据设置host(端口号)及bindex(回文偏移)的值;如何设置别名(如myhttpclient);如何设置类型转换类型,如:int,string;如何为string输出负数(如&input&input1,&input&input2)方式类型转换方式c++-std=c++11;输出结果c++-bulk-instring=dword类型转换"a2825411";参数格式:sqlno(最后一个字符串字符串)要查询查询条件a825411输出结果该返回值定义ip;assign[inet]="a825411";---给变量加上namedttln参数,指定(namedstring)"abc";calldata函数,内部close方法;接着parse_sql方法;在计算机中使用ls找出exists,partitioned,include树,分三个继承关系表,partitioned1=internal_allocator,include,partitioned2=lambda_allocator等等;partitioned表示为vector的数组,include继承一个具体的模块;再从list读出(partitioned表示,数组)返回一个list;最后parse_raw,解析internal_allocat。
php抓取网页动态数据(PHP新手教程:一个比较有价值的PHP教程!(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-09-17 13:12
标题:PHP基础教程来源:浪漫CG博客时间:2006年8月28日星期一07:24:34+0000作者:玉峰地址:PHP?38内容:面向新手的PHP新手教程是一个有价值的PHP新手教程一、PHP简介PHP是一种易于学习和使用的服务器端脚本语言。在编程知识不多的情况下,您可以使用PHP构建一个真正的交互式网站。本教程不希望您完全理解该语言,但可以使您尽快加入开发动态网站的行列。我假设您对HTML(或HTML编辑器)有一些基本知识,并且有一些编程思想1.Introduction PHP是允许您生成动态网页的工具之一。Php网页文件被视为一般HTML网页文件,在编辑时,您可以用编辑HTML的常用方式编写Php。PHP代表:超文本预处理器。PHP是完全免费的。您可以从PHP官方网站()免费下载。PHP遵守GNU公共许可证(GPL),许多流行软件如Linux和Emacs就是在GPL下诞生的。您可以不受限制地获取源代码,甚至可以添加自己的功能。PHP可以在大多数UNIX平台、gun/Linux和Microsoft Windows上运行
如何在Windows PC或UNIX机器上安装PHP可以在PHP官方网站上找到。安装过程非常简单。如果您的机器解决了2000问题,PHP也没有千年虫问题1.1三年前,rasmus Lerdorf创建了“个人主页工具”来创建他的在线简历Perl是一种非常简单的语言。从那以后,越来越多的人注意到了这种语言,并对其扩展提出了各种各样的建议。由于许多人的无私奉献和这种语言本身的免费源代码特性,它已经发展成为一种功能丰富的语言,并且还在不断发展。尽管PHP很容易学习,但它比mod(嵌入web服务器的Perl模块)慢。现在有一个名为Zend的新引擎可以与mod_perl竞争,PHP4可以充分利用这个引擎。PHP4仍处于测试阶段。Andy gutmans和Zeev suraki是Zend的主要作者。您可以访问Zend网站()了解更多信息。PHP应用程序在个人web项目中有了显著的增长。根据NetCraft 1999年10月的报告,931122个域和321128个IP地址使用PHP技术1.2PHP的优点使用PHP有很多优点
当然,众所周知的缺点是PHP是一个开源项目,几乎没有商业支持,因此执行速度很慢(直到PHP4之前)。但是PHP的邮件列表非常有用,除非你运行的是像Yahoo这样的流行网站!或者类似的,你不会觉得PHP的速度和其他的不同。至少我没有感觉到!让我们来看看PHP的优势:学习过程。我个人更喜欢非常简单的PHP学习过程。它不同于Java和Perl,在编写一个像样的程序之前,您不必埋头于超过100页的文档中去努力学习。只要您了解一些基本语法和语言特性,就可以开始PHP编码之旅。如果您在编码过程中遇到任何问题,也可以查阅相关文档。PHP语法不同于C、Perl、ASP或JSP。对于那些对上述内容感兴趣的人来说,对于熟悉PHP的人来说,PHP太简单了。相反,如果您对PHP了解得更多,那么您对其他语言的学习就非常简单。您可以在30分钟内掌握PHP的所有核心语言功能。您可能已经非常熟悉HTML,甚至知道如何使用编辑和设计软件或手工制作好看的网站,因为PHP代码可以毫无障碍地添加到您的网站中,您可以在设计和维护网站时轻松加入PHP,使您的网站更具动态性
-数据库连接PHP可以编译成与许多数据库连接的函数。PHP和MySQL现在是最好的组合。您还可以编写外围函数来间接访问数据库。这样,当您更改数据库时,您可以轻松地更改代码以适应这些更改。Phplib是最常用的一种,它可以提供一般的业务需求——可扩展性。如上所述,PHP已经进入了一个快速发展的时期。对于非程序员来说,为PHP扩展额外的功能可能很困难,但对于PHP程序员来说并不困难。-面向对象编程PHP提供类和对象。基于Web的编程需要面向对象的编程能力。PHP支持构造函数、提取类等-可伸缩性。传统上,web页面的交互是通过CGI实现的。CGI程序的可伸缩性并不理想,因为它为每个正在运行的CGI程序打开了一个独立的进程。解决方案 查看全部
php抓取网页动态数据(PHP新手教程:一个比较有价值的PHP教程!(一))
标题:PHP基础教程来源:浪漫CG博客时间:2006年8月28日星期一07:24:34+0000作者:玉峰地址:PHP?38内容:面向新手的PHP新手教程是一个有价值的PHP新手教程一、PHP简介PHP是一种易于学习和使用的服务器端脚本语言。在编程知识不多的情况下,您可以使用PHP构建一个真正的交互式网站。本教程不希望您完全理解该语言,但可以使您尽快加入开发动态网站的行列。我假设您对HTML(或HTML编辑器)有一些基本知识,并且有一些编程思想1.Introduction PHP是允许您生成动态网页的工具之一。Php网页文件被视为一般HTML网页文件,在编辑时,您可以用编辑HTML的常用方式编写Php。PHP代表:超文本预处理器。PHP是完全免费的。您可以从PHP官方网站()免费下载。PHP遵守GNU公共许可证(GPL),许多流行软件如Linux和Emacs就是在GPL下诞生的。您可以不受限制地获取源代码,甚至可以添加自己的功能。PHP可以在大多数UNIX平台、gun/Linux和Microsoft Windows上运行
如何在Windows PC或UNIX机器上安装PHP可以在PHP官方网站上找到。安装过程非常简单。如果您的机器解决了2000问题,PHP也没有千年虫问题1.1三年前,rasmus Lerdorf创建了“个人主页工具”来创建他的在线简历Perl是一种非常简单的语言。从那以后,越来越多的人注意到了这种语言,并对其扩展提出了各种各样的建议。由于许多人的无私奉献和这种语言本身的免费源代码特性,它已经发展成为一种功能丰富的语言,并且还在不断发展。尽管PHP很容易学习,但它比mod(嵌入web服务器的Perl模块)慢。现在有一个名为Zend的新引擎可以与mod_perl竞争,PHP4可以充分利用这个引擎。PHP4仍处于测试阶段。Andy gutmans和Zeev suraki是Zend的主要作者。您可以访问Zend网站()了解更多信息。PHP应用程序在个人web项目中有了显著的增长。根据NetCraft 1999年10月的报告,931122个域和321128个IP地址使用PHP技术1.2PHP的优点使用PHP有很多优点
当然,众所周知的缺点是PHP是一个开源项目,几乎没有商业支持,因此执行速度很慢(直到PHP4之前)。但是PHP的邮件列表非常有用,除非你运行的是像Yahoo这样的流行网站!或者类似的,你不会觉得PHP的速度和其他的不同。至少我没有感觉到!让我们来看看PHP的优势:学习过程。我个人更喜欢非常简单的PHP学习过程。它不同于Java和Perl,在编写一个像样的程序之前,您不必埋头于超过100页的文档中去努力学习。只要您了解一些基本语法和语言特性,就可以开始PHP编码之旅。如果您在编码过程中遇到任何问题,也可以查阅相关文档。PHP语法不同于C、Perl、ASP或JSP。对于那些对上述内容感兴趣的人来说,对于熟悉PHP的人来说,PHP太简单了。相反,如果您对PHP了解得更多,那么您对其他语言的学习就非常简单。您可以在30分钟内掌握PHP的所有核心语言功能。您可能已经非常熟悉HTML,甚至知道如何使用编辑和设计软件或手工制作好看的网站,因为PHP代码可以毫无障碍地添加到您的网站中,您可以在设计和维护网站时轻松加入PHP,使您的网站更具动态性
-数据库连接PHP可以编译成与许多数据库连接的函数。PHP和MySQL现在是最好的组合。您还可以编写外围函数来间接访问数据库。这样,当您更改数据库时,您可以轻松地更改代码以适应这些更改。Phplib是最常用的一种,它可以提供一般的业务需求——可扩展性。如上所述,PHP已经进入了一个快速发展的时期。对于非程序员来说,为PHP扩展额外的功能可能很困难,但对于PHP程序员来说并不困难。-面向对象编程PHP提供类和对象。基于Web的编程需要面向对象的编程能力。PHP支持构造函数、提取类等-可伸缩性。传统上,web页面的交互是通过CGI实现的。CGI程序的可伸缩性并不理想,因为它为每个正在运行的CGI程序打开了一个独立的进程。解决方案
php抓取网页动态数据( 动态网页和静态网页的区别,你知道吗?(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 141 次浏览 • 2021-09-17 08:11
动态网页和静态网页的区别,你知道吗?(一))
动态网页与静态网页的区别,首先要分别理解两个概念,即什么是静态网页,什么是动态网页,并学会区分哪些是静态的,哪些是动态的
静态网页:
(1)静态网页不能简单解释为静态网页,主要是指网页中没有程序代码,只有HTML(即超文本标记语言)通常,后缀是.HTML、.HTM或.XML。虽然静态网页的内容在制作后不会改变,但静态网页还包括一些动态部分,主要是GIF动画等
(2)静态网页可以双击打开,任何人在任何时候打开的页面内容不变
动态网页:
(1)动态网页是相对于静态网页而言的一种网页编程技术,动态网页的网页文件除了HTML标签外,还收录一些具有特定功能的程序代码,可以使浏览器与服务器交互,服务器可以根据不同的功能动态生成网页内容顾客的要求
也就是说,与静态网页相比,页面代码不会改变,但显示的内容会随着时间、环境或数据库操作的结果而改变
(2)动态网页与网页上的各种动画和滚动字幕等视觉动态效果没有直接关系。动态网页也可以是纯文本内容或收录各种动画的内容。这些只是网页具体内容的表现形式。无论网页是否无论是否具有动态效果,只要采用动态网站技术(如PHP、ASP、JSP等),生成的网页就可以称为动态网页
动态网页和静态网页之间的区别:
(1)更新和维护:
静态网页内容发布到网站服务器后,无论用户是否访问,这些网页内容都会保存在网站服务器上。如果要修改网页内容,必须修改其源代码,然后再次上载到服务器。静态网页不支持数据当网站拥有大量信息时,网页的制作和维护非常困难
动态网页可以根据不同的用户请求、时间或环境要求动态生成不同的网页内容,动态网页一般基于数据库技术,可以大大减少网站维护工作量
(2)互动性:
由于静态网页的很多内容是固定的,功能上有很大的限制,交互性差
动态网页可以实现更多的功能,如用户登录、注册、查询等
(3)响应速度:
静态网页的内容相对固定,易于搜索引擎检索,无需连接数据库,响应速度快
实际上,动态网页并不是独立存在于服务器上的网页文件,只有当用户请求时,服务器才会返回一个完整的网页,涉及到数据连接、访问、查询等一系列过程,所以响应速度相对较慢
(4)access功能:
静态网页的每个网页都有一个固定的URL,该网页的URL以常见形式(如.HTM、.HTML、.Shtml等)作为后缀,不带“?”,可通过双击直接打开
动态网页中的“?”在搜索引擎检索中存在一些问题。通常,搜索引擎无法从一个网站数据库访问所有网页,或者出于技术考虑,它们无法获取网址中“?”后面的内容,无法直接双击打开它
总结:
如果网页内容相对简单,不需要频繁更改,或者只是为了显示信息,则使用静态网页,该网页简单易操作,不需要管理数据库
如果网页内容比较复杂,功能多,变化频繁,内容实时性强,则使用动态网页
欲了解更多网页前端知识,请参考HTML中文网站
以上是静态网页和动态网页的区别,更多详情请关注其他相关文章 查看全部
php抓取网页动态数据(
动态网页和静态网页的区别,你知道吗?(一))

动态网页与静态网页的区别,首先要分别理解两个概念,即什么是静态网页,什么是动态网页,并学会区分哪些是静态的,哪些是动态的
静态网页:
(1)静态网页不能简单解释为静态网页,主要是指网页中没有程序代码,只有HTML(即超文本标记语言)通常,后缀是.HTML、.HTM或.XML。虽然静态网页的内容在制作后不会改变,但静态网页还包括一些动态部分,主要是GIF动画等
(2)静态网页可以双击打开,任何人在任何时候打开的页面内容不变
动态网页:
(1)动态网页是相对于静态网页而言的一种网页编程技术,动态网页的网页文件除了HTML标签外,还收录一些具有特定功能的程序代码,可以使浏览器与服务器交互,服务器可以根据不同的功能动态生成网页内容顾客的要求
也就是说,与静态网页相比,页面代码不会改变,但显示的内容会随着时间、环境或数据库操作的结果而改变
(2)动态网页与网页上的各种动画和滚动字幕等视觉动态效果没有直接关系。动态网页也可以是纯文本内容或收录各种动画的内容。这些只是网页具体内容的表现形式。无论网页是否无论是否具有动态效果,只要采用动态网站技术(如PHP、ASP、JSP等),生成的网页就可以称为动态网页
动态网页和静态网页之间的区别:
(1)更新和维护:
静态网页内容发布到网站服务器后,无论用户是否访问,这些网页内容都会保存在网站服务器上。如果要修改网页内容,必须修改其源代码,然后再次上载到服务器。静态网页不支持数据当网站拥有大量信息时,网页的制作和维护非常困难
动态网页可以根据不同的用户请求、时间或环境要求动态生成不同的网页内容,动态网页一般基于数据库技术,可以大大减少网站维护工作量
(2)互动性:
由于静态网页的很多内容是固定的,功能上有很大的限制,交互性差
动态网页可以实现更多的功能,如用户登录、注册、查询等
(3)响应速度:
静态网页的内容相对固定,易于搜索引擎检索,无需连接数据库,响应速度快
实际上,动态网页并不是独立存在于服务器上的网页文件,只有当用户请求时,服务器才会返回一个完整的网页,涉及到数据连接、访问、查询等一系列过程,所以响应速度相对较慢
(4)access功能:
静态网页的每个网页都有一个固定的URL,该网页的URL以常见形式(如.HTM、.HTML、.Shtml等)作为后缀,不带“?”,可通过双击直接打开
动态网页中的“?”在搜索引擎检索中存在一些问题。通常,搜索引擎无法从一个网站数据库访问所有网页,或者出于技术考虑,它们无法获取网址中“?”后面的内容,无法直接双击打开它
总结:
如果网页内容相对简单,不需要频繁更改,或者只是为了显示信息,则使用静态网页,该网页简单易操作,不需要管理数据库
如果网页内容比较复杂,功能多,变化频繁,内容实时性强,则使用动态网页
欲了解更多网页前端知识,请参考HTML中文网站
以上是静态网页和动态网页的区别,更多详情请关注其他相关文章
php抓取网页动态数据( 如何实现php+ajax实现无刷新滚屏加载数据,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-09-14 19:01
如何实现php+ajax实现无刷新滚屏加载数据,)
PHP+ajax实现动态加载数据不刷新的技术
更新时间:2015-04-28 10:56:07 投稿:hebedich
我们用到了很多非刷新函数,我给大家介绍一个例子,就是实现php+ajax实现非刷新滚动加载数据。这个例子非常简单。您只需要按照流程操作即可。
当我们浏览某些网页时,当浏览器的滚动条到达页面底部时,页面会继续自动加载更多内容供用户浏览。暂时我把这种技术称为滚动加载技术。我们发现很多网站都在使用这项技术,而必应图片搜索、新浪微博、Qzone等都充分利用了这项技术。
滚动加载技术使用Javascript来监控滚动条的位置。每次滚动条到达浏览器窗口底部时,都会触发一个Ajax请求后台PHP程序返回相应的数据,并将返回的数据追加到页面底部。为了实现动态加载,其实就是一个典型的Ajax应用。本文将使用jQuery,结合PHP、mysql和JSON,讲解如何将滚动加载技术应用到你的项目中。当然,阅读本文的前提是你需要有jQuery和PHP的基础。
index.php
我们希望默认显示15条数据,所以我们先从数据库中取出前15条数据显示在页面上。对于稍后新加载的数据,我们也一次显示 15 项。
为了让说明尽可能简单,我使用原生的PHP和mysql查询语句。首先,您需要连接到收录连接信息的数据库 connnect.php。这里我定义了几个用户 ID。
然后查询数据表,得到结果集,循环输出,代码如下:
注:本例中使用的数据来自本站文章:,文中有创建数据表的介绍。
jQuery
1、首先,我们需要获取浏览器可见区域内页面的高度:
复制代码代码如下:
var winH = $(window).height();
2、 那么,滚动页面时需要做的是:计算页面总高度(滚动到底部时页面加载新数据,所以页面总高度动态变化),计算滚动条位置(滚动条的位置也随着加载页面的高度动态变化),然后构造公式计算相对比例。
$(window).scroll(function () {
var pageH = $(document.body).height(); //页面总高度
var scrollT = $(window).scrollTop(); //滚动条top
var aa = (pageH-winH-scrollT)/winH;
});
3、当滚动条接近页面底部时,触发ajax加载。在这个例子中,我们使用 jQuery 的 getJSON 方法向服务器 result.php 发送请求。请求的参数是page,即页数。
if(aa$row['content'],
'author'=>$user[$row['userid']],
'date'=>date('m-d H:i',$row['addtime'])
);
}
echo json_encode($arr); //转换为json数据输出
好了,本文的介绍到此结束,我们去看看效果吧。
以上就是本文的全部内容,希望大家喜欢。 查看全部
php抓取网页动态数据(
如何实现php+ajax实现无刷新滚屏加载数据,)
PHP+ajax实现动态加载数据不刷新的技术
更新时间:2015-04-28 10:56:07 投稿:hebedich
我们用到了很多非刷新函数,我给大家介绍一个例子,就是实现php+ajax实现非刷新滚动加载数据。这个例子非常简单。您只需要按照流程操作即可。
当我们浏览某些网页时,当浏览器的滚动条到达页面底部时,页面会继续自动加载更多内容供用户浏览。暂时我把这种技术称为滚动加载技术。我们发现很多网站都在使用这项技术,而必应图片搜索、新浪微博、Qzone等都充分利用了这项技术。
滚动加载技术使用Javascript来监控滚动条的位置。每次滚动条到达浏览器窗口底部时,都会触发一个Ajax请求后台PHP程序返回相应的数据,并将返回的数据追加到页面底部。为了实现动态加载,其实就是一个典型的Ajax应用。本文将使用jQuery,结合PHP、mysql和JSON,讲解如何将滚动加载技术应用到你的项目中。当然,阅读本文的前提是你需要有jQuery和PHP的基础。
index.php
我们希望默认显示15条数据,所以我们先从数据库中取出前15条数据显示在页面上。对于稍后新加载的数据,我们也一次显示 15 项。
为了让说明尽可能简单,我使用原生的PHP和mysql查询语句。首先,您需要连接到收录连接信息的数据库 connnect.php。这里我定义了几个用户 ID。
然后查询数据表,得到结果集,循环输出,代码如下:
注:本例中使用的数据来自本站文章:,文中有创建数据表的介绍。
jQuery
1、首先,我们需要获取浏览器可见区域内页面的高度:
复制代码代码如下:
var winH = $(window).height();
2、 那么,滚动页面时需要做的是:计算页面总高度(滚动到底部时页面加载新数据,所以页面总高度动态变化),计算滚动条位置(滚动条的位置也随着加载页面的高度动态变化),然后构造公式计算相对比例。
$(window).scroll(function () {
var pageH = $(document.body).height(); //页面总高度
var scrollT = $(window).scrollTop(); //滚动条top
var aa = (pageH-winH-scrollT)/winH;
});
3、当滚动条接近页面底部时,触发ajax加载。在这个例子中,我们使用 jQuery 的 getJSON 方法向服务器 result.php 发送请求。请求的参数是page,即页数。
if(aa$row['content'],
'author'=>$user[$row['userid']],
'date'=>date('m-d H:i',$row['addtime'])
);
}
echo json_encode($arr); //转换为json数据输出
好了,本文的介绍到此结束,我们去看看效果吧。
以上就是本文的全部内容,希望大家喜欢。
php抓取网页动态数据(做过j2ee或android开发的童鞋,应该或多或少都使用过Apeache的HttpClient类库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-09-14 11:06
我做过j2ee或者android开发的童鞋,应该或多或少用过Apeache的HttpClient库。这个类库为我们提供了非常强大的服务端Http请求操作。在开发中使用非常方便。
最近在做php开发,也有需要在服务端发送http请求,然后处理返回给客户端。如果用socket来做,可能不会太麻烦。我想看看php中是否有类似HttpClient的东西。类库。
google了一下,发现php中有这样一个库,名字叫httpclient。我很兴奋。看了官网,发现很多年没更新了,功能好像也有限。我很失望。什么。然后我找到了另一个图书馆,史努比。我对这个库一无所知,但是网上反响很好,所以我决定使用它。他的API用法和Apeache的HttpClient有很大的不同,但是还是非常好用的。它还提供了很多特殊用途的方法,比如只抓取页面上的表单表单,或者所有的链接等等。
include 'Snoopy.class.php';
$snoopy = new Snoopy();
$snoopy->fetch("http://www.baidu.com");
echo $snoopy->results;
通过上面几行代码,你就可以轻松抓取百度的页面了。
当然,当你需要发送post表单时,可以使用submit方法提交数据。
同时还提供了请求头、响应头以及cookie相关的操作功能,非常强大。
\n";} else {echo "error fetching document: ". $snoopy->error. "\n";}
更多操作方法可以去史努比官方文档,或者直接查看源码。
此时,snoopy 只是在获取页面。如果您想从获取的页面中提取数据,那么它不会有太大帮助。在这里我找到了另一个php解析html的好工具:phpQuery,它提供了和jquery几乎一样的操作方法,并且提供了一些php的特性。对于熟悉jquery的小朋友来说,使用phpquery应该是相当容易的,甚至phpQuery的文件都不需要了..
使用Snoopy+PhpQuery可以轻松实现网页抓取和数据分析。这是非常有用的。最近也有这方面的需求,发现了这两个不错的库。原来很多java可以做Php也可以做同样的事情。
有兴趣的同学,也可以尝试用它们做一个简单的网络爬虫。 查看全部
php抓取网页动态数据(做过j2ee或android开发的童鞋,应该或多或少都使用过Apeache的HttpClient类库)
我做过j2ee或者android开发的童鞋,应该或多或少用过Apeache的HttpClient库。这个类库为我们提供了非常强大的服务端Http请求操作。在开发中使用非常方便。
最近在做php开发,也有需要在服务端发送http请求,然后处理返回给客户端。如果用socket来做,可能不会太麻烦。我想看看php中是否有类似HttpClient的东西。类库。
google了一下,发现php中有这样一个库,名字叫httpclient。我很兴奋。看了官网,发现很多年没更新了,功能好像也有限。我很失望。什么。然后我找到了另一个图书馆,史努比。我对这个库一无所知,但是网上反响很好,所以我决定使用它。他的API用法和Apeache的HttpClient有很大的不同,但是还是非常好用的。它还提供了很多特殊用途的方法,比如只抓取页面上的表单表单,或者所有的链接等等。
include 'Snoopy.class.php';
$snoopy = new Snoopy();
$snoopy->fetch("http://www.baidu.com";);
echo $snoopy->results;
通过上面几行代码,你就可以轻松抓取百度的页面了。
当然,当你需要发送post表单时,可以使用submit方法提交数据。
同时还提供了请求头、响应头以及cookie相关的操作功能,非常强大。
\n";} else {echo "error fetching document: ". $snoopy->error. "\n";}
更多操作方法可以去史努比官方文档,或者直接查看源码。
此时,snoopy 只是在获取页面。如果您想从获取的页面中提取数据,那么它不会有太大帮助。在这里我找到了另一个php解析html的好工具:phpQuery,它提供了和jquery几乎一样的操作方法,并且提供了一些php的特性。对于熟悉jquery的小朋友来说,使用phpquery应该是相当容易的,甚至phpQuery的文件都不需要了..
使用Snoopy+PhpQuery可以轻松实现网页抓取和数据分析。这是非常有用的。最近也有这方面的需求,发现了这两个不错的库。原来很多java可以做Php也可以做同样的事情。
有兴趣的同学,也可以尝试用它们做一个简单的网络爬虫。
php抓取网页动态数据(php抓取网页动态数据的是flash抓取和phpshell的设计冲突)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-09-14 11:03
php抓取网页动态数据的是flash抓取。和phpshell的设计冲突,现在没有这个技术了。现在可以从代码上封装动态性能,通过jsp来实现。使用phpshell,抓取页面都是静态,需要多处加载时增加大量的工作量。如果需要把静态图片传输出去,就需要多发送一个定向请求;如果需要处理多站的话,还需要多站注册和登录;如果需要从动态加载的网页上获取多个图片,就需要对该图片进行很多处理。
前端工程师甚至配置前端抓取,抓取网页里面的图片。所以建议尽量用html5+react+vue+nodejs,中间用cdn或idc做缓存。抓取图片方面直接用jsx+pptp+vpn+ppt,html5的动态加载效果和抓取页面打包,把图片用浏览器直接预览即可。
php代码和flash有冲突,可以采用静态解析和路由转发,建议配合react,然后就可以到没有墙的地方抓图片,
好吧,我都很久没有使用php了,我不知道php没落到什么程度,但是,想要抓取静态网页,并且一帧一帧动态下载下来,
还是有办法,直接用shoutable就能下载了,
我曾经多人测试过动态数据抓取,一般有两种方法:一是直接opencv然后网页库抓取下来;二是使用ssh协议抓取。ssh免费版是只可以put到本地的文件上的。对于抓取图片来说,我们假设一般都是用gif画图,所以可以根据gif的地址,通过gif库请求上传图片。如果条件允许,可以选择一些webkit内核的png文件。 查看全部
php抓取网页动态数据(php抓取网页动态数据的是flash抓取和phpshell的设计冲突)
php抓取网页动态数据的是flash抓取。和phpshell的设计冲突,现在没有这个技术了。现在可以从代码上封装动态性能,通过jsp来实现。使用phpshell,抓取页面都是静态,需要多处加载时增加大量的工作量。如果需要把静态图片传输出去,就需要多发送一个定向请求;如果需要处理多站的话,还需要多站注册和登录;如果需要从动态加载的网页上获取多个图片,就需要对该图片进行很多处理。
前端工程师甚至配置前端抓取,抓取网页里面的图片。所以建议尽量用html5+react+vue+nodejs,中间用cdn或idc做缓存。抓取图片方面直接用jsx+pptp+vpn+ppt,html5的动态加载效果和抓取页面打包,把图片用浏览器直接预览即可。
php代码和flash有冲突,可以采用静态解析和路由转发,建议配合react,然后就可以到没有墙的地方抓图片,
好吧,我都很久没有使用php了,我不知道php没落到什么程度,但是,想要抓取静态网页,并且一帧一帧动态下载下来,
还是有办法,直接用shoutable就能下载了,
我曾经多人测试过动态数据抓取,一般有两种方法:一是直接opencv然后网页库抓取下来;二是使用ssh协议抓取。ssh免费版是只可以put到本地的文件上的。对于抓取图片来说,我们假设一般都是用gif画图,所以可以根据gif的地址,通过gif库请求上传图片。如果条件允许,可以选择一些webkit内核的png文件。
php抓取网页动态数据(怎样将两个html内嵌式语言和javascript巧妙结合起来,解决难点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2021-09-10 22:11
总结:使用php制作动态网页时,在提交到服务器之前,让php根据用户在当前页面输入的某个字段的值,立即从数据库中获取其他相关字段的值,并显示在当前页面上。是php程序开发的难点。本文通过一个具体的例子详细介绍了如何结合两种html嵌入语言php和javascript来解决这个难点的具体方法。
关键词:php、动态、html。
现在的网站已经从之前的提供静态信息的形式演变为提供动态信息服务的交互方式。网络信息服务的形式可以概括为两点:向客户提供信息;记录客户提交的信息。提供这两项服务,需要解决的问题是:如何快速让用户从自己网站的海量信息中快速提取出自己想要的信息,以及如何有效记录用户提交的信息,让用户将来可以找到它们。这些问题可以通过在网站中添加数据库支持来解决。
因为php可以对多种数据库提供很好的支持,而且php脚本直接嵌入到html文档中,使用起来非常方便。因此,PHP 是互联网上最流行的服务器端嵌入式语言之一。另外,与asp等其他服务器端脚本语言相比,php是免费开源的,并且提供跨平台支持,可以轻松适应当今网络中的各种异构网络环境;它允许网页创建者非常快速,轻松地创建强大的动态网页。但是由于php嵌入在服务器端,所以更直观的理解为php语句是在服务器端执行的,所以它只会在提交时接收并处理当前页面上的内容。而当你需要的内容是根据客户当前页面输入的某个字段的值,然后从库中动态提取出来的时候,php就无能为力了。例如:为客户提供一个“订单合同”的入口页面,其中收录一些“供应商信息”的入口,并且每个供应商的详细信息已经预先输入到“商家”字典表中,现在需要to 当客户在当前页面选择“供应商”时,立即从“商户”字典表中提取供应商的某些信息,如“开户行、帐号、地址、电话”等,并显示它在当前页面上,供客户直接使用或修改。这样的要求用pb、vb等可视化编程语言很容易实现,但是pb、vb不适合写动态网页; php适合写动态网页,但是因为嵌入在服务器端,无法及时提交上一页的变量值,所以很难达到上述要求。在编程的过程中,我巧妙地结合了php和javascript来解决这个难点。
我们知道它也是一个嵌入式语句,但是javascript不同于php语言。因为服务器端嵌入了php,客户端嵌入了javascript,即在客户端的浏览器上执行javascript语句,这就决定了javascript可以及时获取当前页面上的变量值,但是不能直接操作服务器端数据库。 因此,将两者结合起来创建一个功能强大的动态网页是天作之合。为了描述方便,下面仅以从字典表中选择的供应商地址为例来说明具体方法。当需要检索多个字段时,方法类似,但使用javascript函数从字符串中一一检索时,要小心。
1.写一个php函数
该函数的作用是从“merchant”字典表中检索所有符合条件的“供应商信息”,并将其存储在一个字符串变量$khsz中。
函数khqk_tq($questr){
全局 $dbconn;
$dbq_resl=sybase_query($questr,$dbconn);//发送查询字符串让Sybase执行
$dbq_rows=sybase_num_rows($dbq_resl);//获取返回的行数。
$j=0;
对于 ($i=0;$i 查看全部
php抓取网页动态数据(怎样将两个html内嵌式语言和javascript巧妙结合起来,解决难点)
总结:使用php制作动态网页时,在提交到服务器之前,让php根据用户在当前页面输入的某个字段的值,立即从数据库中获取其他相关字段的值,并显示在当前页面上。是php程序开发的难点。本文通过一个具体的例子详细介绍了如何结合两种html嵌入语言php和javascript来解决这个难点的具体方法。
关键词:php、动态、html。
现在的网站已经从之前的提供静态信息的形式演变为提供动态信息服务的交互方式。网络信息服务的形式可以概括为两点:向客户提供信息;记录客户提交的信息。提供这两项服务,需要解决的问题是:如何快速让用户从自己网站的海量信息中快速提取出自己想要的信息,以及如何有效记录用户提交的信息,让用户将来可以找到它们。这些问题可以通过在网站中添加数据库支持来解决。
因为php可以对多种数据库提供很好的支持,而且php脚本直接嵌入到html文档中,使用起来非常方便。因此,PHP 是互联网上最流行的服务器端嵌入式语言之一。另外,与asp等其他服务器端脚本语言相比,php是免费开源的,并且提供跨平台支持,可以轻松适应当今网络中的各种异构网络环境;它允许网页创建者非常快速,轻松地创建强大的动态网页。但是由于php嵌入在服务器端,所以更直观的理解为php语句是在服务器端执行的,所以它只会在提交时接收并处理当前页面上的内容。而当你需要的内容是根据客户当前页面输入的某个字段的值,然后从库中动态提取出来的时候,php就无能为力了。例如:为客户提供一个“订单合同”的入口页面,其中收录一些“供应商信息”的入口,并且每个供应商的详细信息已经预先输入到“商家”字典表中,现在需要to 当客户在当前页面选择“供应商”时,立即从“商户”字典表中提取供应商的某些信息,如“开户行、帐号、地址、电话”等,并显示它在当前页面上,供客户直接使用或修改。这样的要求用pb、vb等可视化编程语言很容易实现,但是pb、vb不适合写动态网页; php适合写动态网页,但是因为嵌入在服务器端,无法及时提交上一页的变量值,所以很难达到上述要求。在编程的过程中,我巧妙地结合了php和javascript来解决这个难点。
我们知道它也是一个嵌入式语句,但是javascript不同于php语言。因为服务器端嵌入了php,客户端嵌入了javascript,即在客户端的浏览器上执行javascript语句,这就决定了javascript可以及时获取当前页面上的变量值,但是不能直接操作服务器端数据库。 因此,将两者结合起来创建一个功能强大的动态网页是天作之合。为了描述方便,下面仅以从字典表中选择的供应商地址为例来说明具体方法。当需要检索多个字段时,方法类似,但使用javascript函数从字符串中一一检索时,要小心。
1.写一个php函数
该函数的作用是从“merchant”字典表中检索所有符合条件的“供应商信息”,并将其存储在一个字符串变量$khsz中。
函数khqk_tq($questr){
全局 $dbconn;
$dbq_resl=sybase_query($questr,$dbconn);//发送查询字符串让Sybase执行
$dbq_rows=sybase_num_rows($dbq_resl);//获取返回的行数。
$j=0;
对于 ($i=0;$i
php抓取网页动态数据(php抓取网页动态数据的处理流程及处理方法-php)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-10-09 12:03
php抓取网页动态数据虽然麻烦,但是很灵活,极其适合在业务工作中常见的企业网站解决痛点。在快速、高速地通过网络爬取网站动态数据的同时,并控制合理的数据检索和匹配方式,能为以后的数据分析与建模工作提供极大的便利。php抓取网页动态数据的处理流程如下:1.将所抓取的静态文件解析成json格式的原始数据2.将解析后的json数据保存到base64数据库中,并通过数据库分析成数组3.将分析好的数组保存到glob(可使用$num、glob、$bool、lt、st等更多函数)数据库中4.通过缓存网页文件的方式实现缓存json数据。
如果有字典变量的数据缓存方式,需要将数据写入字典变量,这样可以很好地防止json值变化(在变化时,使用urllib。
2、urllib等方法保证返回的数据相同)5.遍历json数据获取数组中的数据
与各个语言抓取网页一样,php版本的python抓取服务器上所抓取的内容,不同于我们在手机浏览器里浏览网页,php在服务器上并没有页面内容,要通过webhook的方式实现给客户端抓取你需要的内容。
1、你要先完成端口扫描
2、配置证书服务器python版本的python抓取服务器上所抓取的内容,不同于我们在手机浏览器里浏览网页,php在服务器上并没有页面内容,要通过webhook的方式实现给客户端抓取你需要的内容。
2、配置证书服务器python版本的python抓取服务器上所抓取的内容,不同于我们在手机浏览器里浏览网页,php在服务器上并没有页面内容, 查看全部
php抓取网页动态数据(php抓取网页动态数据的处理流程及处理方法-php)
php抓取网页动态数据虽然麻烦,但是很灵活,极其适合在业务工作中常见的企业网站解决痛点。在快速、高速地通过网络爬取网站动态数据的同时,并控制合理的数据检索和匹配方式,能为以后的数据分析与建模工作提供极大的便利。php抓取网页动态数据的处理流程如下:1.将所抓取的静态文件解析成json格式的原始数据2.将解析后的json数据保存到base64数据库中,并通过数据库分析成数组3.将分析好的数组保存到glob(可使用$num、glob、$bool、lt、st等更多函数)数据库中4.通过缓存网页文件的方式实现缓存json数据。
如果有字典变量的数据缓存方式,需要将数据写入字典变量,这样可以很好地防止json值变化(在变化时,使用urllib。
2、urllib等方法保证返回的数据相同)5.遍历json数据获取数组中的数据
与各个语言抓取网页一样,php版本的python抓取服务器上所抓取的内容,不同于我们在手机浏览器里浏览网页,php在服务器上并没有页面内容,要通过webhook的方式实现给客户端抓取你需要的内容。
1、你要先完成端口扫描
2、配置证书服务器python版本的python抓取服务器上所抓取的内容,不同于我们在手机浏览器里浏览网页,php在服务器上并没有页面内容,要通过webhook的方式实现给客户端抓取你需要的内容。
2、配置证书服务器python版本的python抓取服务器上所抓取的内容,不同于我们在手机浏览器里浏览网页,php在服务器上并没有页面内容,
php抓取网页动态数据(本节我们了解一下静态网页和动态网页的相关相关概念)
网站优化 • 优采云 发表了文章 • 0 个评论 • 171 次浏览 • 2021-10-05 08:16
本节我们来看看静态网页和动态网页相关的概念。如果您熟悉前端语言,那么您可以快速了解本节中的知识。
我们在写爬虫程序的时候,首先要搞清楚要爬取的页面是静态的还是动态的。只有确定了页面类型,才能方便后续的网页分析和编程。对于不同类型的网页,编写爬虫时使用的方法也不尽相同。
静态页面
静态网页是标准的 HTML 文件,可以通过 GET 请求方法直接获取。文件扩展名为.html、.htm等。网页界面可以收录文本、图像、声音、FLASH动画、客户端脚本和其他插件程序等。静态网页是构建网站的基础,早期的网站一般都是由静态网页制作的。静态不是静态的,它还收录一些动画效果,这一点不要误会。
我们知道,当网站信息量较大时,网页的生成速度会降低。因为静态网页的内容比较固定,不需要连接后端数据库,响应速度非常快。但是静态网页更新比较麻烦,每次更新都需要重新加载整个网页。最后,如果你的时间不是很紧,想快速提高,最重要的是你不怕吃苦。建议你联系魏:762459510,真的很好。许多人进步很快。你需要害怕困难。!可以去加进去看看~
静态网页的数据都收录在 HTML 中,因此爬虫可以直接从 HTML 中提取数据。通过分析静态网页的URL,找出URL查询参数的变化规律,就可以实现页面爬取。与动态网页相比,静态网页对搜索引擎更加友好,有利于搜索引擎收录。
动态网页
动态网页是指使用动态网页技术的网页,例如 AJAX(指一种用于创建交互式且快速的动态网页应用程序的网页开发技术)、ASP(一种动态交互式网页和强大的网页应用程序)、JSP( Java语言创建动态网页的技术标准)等技术,不需要重新加载整个页面内容来实现网页的局部更新。
动态页面利用“动态页面技术”与服务器交换少量数据,从而实现网页的异步加载。我们来看一个具体的例子:打开百度图片([])),搜索Python。当您滚动鼠标滚轮时,网页将自动从服务器数据库加载数据并呈现页面。这是动态网页和静态网页之间最基本的区别。如下:
图 3:动态网页
除了 HTML 标记语言,动态网页还收录一些特定功能的代码。这些代码使浏览器和服务器能够交互。服务端会根据客户端的不同请求生成网页,涉及到数据库连接、访问、查询等一系列IO操作,因此响应速度比静态网页稍差。最后,如果你的时间不是很紧,又想快速提高,最重要的是不怕吃苦。建议你联系魏:762459510,真的很好。许多人进步很快。你需要害怕困难。!大家可以去补充看看~
注:一般网站通常采用动静结合的方式来达到平衡状态。
当然,动态网页也可以是纯文字,页面中还可以收录各种动画效果。这些只是网络内容的表达。其实不管网页有没有动态效果,只要使用了动态网站技术,那么这个网页就叫做动态网页。
爬取动态网页的过程比较复杂,需要动态抓包获取客户端与服务器交互的JSON数据。抓包时可以使用谷歌浏览器开发者模式(快捷键:F12)Network选项,然后点击XHR找到获取JSON数据的URL,如下图:
图4:Chrome抓取数据包(【点击查看高清图片】
或者你可以使用专业的抓包工具【Fiddler】。动态网页的数据抓取将在后续内容中详细讲解。 查看全部
php抓取网页动态数据(本节我们了解一下静态网页和动态网页的相关相关概念)
本节我们来看看静态网页和动态网页相关的概念。如果您熟悉前端语言,那么您可以快速了解本节中的知识。
我们在写爬虫程序的时候,首先要搞清楚要爬取的页面是静态的还是动态的。只有确定了页面类型,才能方便后续的网页分析和编程。对于不同类型的网页,编写爬虫时使用的方法也不尽相同。
静态页面
静态网页是标准的 HTML 文件,可以通过 GET 请求方法直接获取。文件扩展名为.html、.htm等。网页界面可以收录文本、图像、声音、FLASH动画、客户端脚本和其他插件程序等。静态网页是构建网站的基础,早期的网站一般都是由静态网页制作的。静态不是静态的,它还收录一些动画效果,这一点不要误会。
我们知道,当网站信息量较大时,网页的生成速度会降低。因为静态网页的内容比较固定,不需要连接后端数据库,响应速度非常快。但是静态网页更新比较麻烦,每次更新都需要重新加载整个网页。最后,如果你的时间不是很紧,想快速提高,最重要的是你不怕吃苦。建议你联系魏:762459510,真的很好。许多人进步很快。你需要害怕困难。!可以去加进去看看~
静态网页的数据都收录在 HTML 中,因此爬虫可以直接从 HTML 中提取数据。通过分析静态网页的URL,找出URL查询参数的变化规律,就可以实现页面爬取。与动态网页相比,静态网页对搜索引擎更加友好,有利于搜索引擎收录。
动态网页
动态网页是指使用动态网页技术的网页,例如 AJAX(指一种用于创建交互式且快速的动态网页应用程序的网页开发技术)、ASP(一种动态交互式网页和强大的网页应用程序)、JSP( Java语言创建动态网页的技术标准)等技术,不需要重新加载整个页面内容来实现网页的局部更新。
动态页面利用“动态页面技术”与服务器交换少量数据,从而实现网页的异步加载。我们来看一个具体的例子:打开百度图片([])),搜索Python。当您滚动鼠标滚轮时,网页将自动从服务器数据库加载数据并呈现页面。这是动态网页和静态网页之间最基本的区别。如下:

图 3:动态网页
除了 HTML 标记语言,动态网页还收录一些特定功能的代码。这些代码使浏览器和服务器能够交互。服务端会根据客户端的不同请求生成网页,涉及到数据库连接、访问、查询等一系列IO操作,因此响应速度比静态网页稍差。最后,如果你的时间不是很紧,又想快速提高,最重要的是不怕吃苦。建议你联系魏:762459510,真的很好。许多人进步很快。你需要害怕困难。!大家可以去补充看看~
注:一般网站通常采用动静结合的方式来达到平衡状态。
当然,动态网页也可以是纯文字,页面中还可以收录各种动画效果。这些只是网络内容的表达。其实不管网页有没有动态效果,只要使用了动态网站技术,那么这个网页就叫做动态网页。
爬取动态网页的过程比较复杂,需要动态抓包获取客户端与服务器交互的JSON数据。抓包时可以使用谷歌浏览器开发者模式(快捷键:F12)Network选项,然后点击XHR找到获取JSON数据的URL,如下图:

图4:Chrome抓取数据包(【点击查看高清图片】
或者你可以使用专业的抓包工具【Fiddler】。动态网页的数据抓取将在后续内容中详细讲解。
php抓取网页动态数据(一下企业网站建设之动态网页制作的“二点一线”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-09-30 22:10
继之前介绍了企业网站建设的静态网页设计“三步走”之后,分形科技接下来给大家介绍企业网站建设的动态网页制作“2.11”。String”。目前市场上大部分企业风站建设都会根据未来的需求来决定是使用动态网页还是静态网页。下面介绍企业静态网页设计“三步走”网站@ > 搭建之前,分形科技接下来给大家介绍一下企业网站搭建动态网页制作的“2.11.字符串”。目前,
动态网页的概念
动态网页是目前常用的网页编程技术。这里的动态是指在页面代码保持不变的情况下,网页上显示的内容会随着时间、环境或数据库操作而变化。动态网页是一种与静态网页相反的网页。动态网页结合了基本的html语法规范、Java、VB、VC等高级编程语言,以及数据库编程,共同生成网页。在网站的建设过程中,实现对网站的内容和风格的高效、动态、交互管理。
动态网页的工作原理
动态网页主要与静态网页和后端数据库交互,完成数据传输。制作动态网页常用的后缀格式有.asp、.jsp、.php、.perl等,并且有一个标志性的符号“?” 在网址中。动态网页的工作原理是:基于数据库技术,实现用户注册、登录、管理等功能,当用户向服务器发出请求时,将一个完整的网页返回给用户。
动态网页制作“两点一线”
动态网页制作“一点一线”中的“两点”包括:动态网页制作的优缺点,“一条线”是指从服务器到客户端的连接。
一、制作动态网页的优势
1、基于数据库,动静态一体化
动态网页的制作主要是基于数据库的网页,网站的整个操作通过代码调用数据库来展示和实现。这种网站的交互性很强,可以大大提升用户体验。动态网站采用动静结合的原则,吸收静态网页的优点,必要时使用静态网页,使企业网站在建设中形成动静结合的优化配置.
2、内容更新快,满足用户需求
动态网页创建技术的一大特点是网站内容更新速度快。这就是企业在网站的建设中使用动态网页创建网站的原因。动态网页的更新维护一般是通过编辑修改网站后台来实现的,比如企业建站常用的智梦后台。这样就将网站的构建和维护分开了。如果企业不能自行完成网站的建设,则可以外包。网站的维护只需要企业通过网站后台完成各种信息的发布。
3、灵活的开发技术和多功能操作
动态网页的技术支持并不强大。常用的基础网页技术包括PHP(超文本预处理器)、ASP(活动服务器页面)、JSP(Java服务器页面)和CGI(通用网关接口)。网站开发者可以通过这四个强大的后台技术支持来编辑和制作动态网页,并以此为基础实现对网站的多功能操作。如用户注册、登录和管理功能,这些功能有助于实现网站的交互性,同时增加用户对网站的粘性。
二、 动态网页创建的缺点
1、访问速度慢
由于动态网页连接到服务器的数据库,用户在访问网页时,需要在发送请求后等待数据库的响应,然后将完整的网页反馈给用户。这时候,如果访问的用户有很多特征,就很容易变慢甚至死机。从用户的角度来看,这个问题的直接反应是网页加载太慢,没有响应,极大地影响了用户访问的心情,甚至让用户放弃访问。
2、对搜索引擎的亲和力低
动态网页有一个“?” 符号,用户必须输入命令才能响应。根据搜索引擎的特点,蜘蛛只能识别和抓取现成的页面,所以搜索引擎对动态网页的亲和力不高,不利于网站的收录 . 但是,目前大多数搜索引擎已经支持动态页面的抓取。
3、网页安全性低
在实现动态网页强大交互功能的同时,也给网站带来了很多安全隐患。如果开发者和设计者在编写动态网页程序时不考虑网站的安全性,那么网站很容易为攻击者留下后门,受到恶意攻击和黑客入侵的威胁。
三、动态网页制作第一线
这里所说的第一行动态网页创建是指网页的服务器端和客户端,将动态网页结合起来,形成一个完整的网站。下面分形科技小编就为大家一一分析两者。
服务终端
服务器端是指网络上的服务器。动态网页在服务器端运行程序时,主要使用的语言有ASP、ColdFusion、Perl、PHP、WebDNA等服务器端语言。动态网页是通过将这些语言与通用网关接口 (CGI) 连接起来而形成的。需要注意的是,JSP 有两个例外,它们的网络请求都是分派到共享虚拟机上的。动态网站的服务器端往往处于高速缓存中,这会导致动态网页的加载时间延长。
客户
客户端是指用户在动态网页上发出请求,服务器会响应特定网页上的鼠标或键盘操作,或指定命令。在这种情况下,动态网页会根据客户端在用户本地计算机浏览器中的行为生成相应的内容,以获取用户访问的行为结果。
TAG标签耗时:0.39404秒 查看全部
php抓取网页动态数据(一下企业网站建设之动态网页制作的“二点一线”)
继之前介绍了企业网站建设的静态网页设计“三步走”之后,分形科技接下来给大家介绍企业网站建设的动态网页制作“2.11”。String”。目前市场上大部分企业风站建设都会根据未来的需求来决定是使用动态网页还是静态网页。下面介绍企业静态网页设计“三步走”网站@ > 搭建之前,分形科技接下来给大家介绍一下企业网站搭建动态网页制作的“2.11.字符串”。目前,
动态网页的概念
动态网页是目前常用的网页编程技术。这里的动态是指在页面代码保持不变的情况下,网页上显示的内容会随着时间、环境或数据库操作而变化。动态网页是一种与静态网页相反的网页。动态网页结合了基本的html语法规范、Java、VB、VC等高级编程语言,以及数据库编程,共同生成网页。在网站的建设过程中,实现对网站的内容和风格的高效、动态、交互管理。
动态网页的工作原理
动态网页主要与静态网页和后端数据库交互,完成数据传输。制作动态网页常用的后缀格式有.asp、.jsp、.php、.perl等,并且有一个标志性的符号“?” 在网址中。动态网页的工作原理是:基于数据库技术,实现用户注册、登录、管理等功能,当用户向服务器发出请求时,将一个完整的网页返回给用户。
动态网页制作“两点一线”
动态网页制作“一点一线”中的“两点”包括:动态网页制作的优缺点,“一条线”是指从服务器到客户端的连接。
一、制作动态网页的优势
1、基于数据库,动静态一体化
动态网页的制作主要是基于数据库的网页,网站的整个操作通过代码调用数据库来展示和实现。这种网站的交互性很强,可以大大提升用户体验。动态网站采用动静结合的原则,吸收静态网页的优点,必要时使用静态网页,使企业网站在建设中形成动静结合的优化配置.
2、内容更新快,满足用户需求
动态网页创建技术的一大特点是网站内容更新速度快。这就是企业在网站的建设中使用动态网页创建网站的原因。动态网页的更新维护一般是通过编辑修改网站后台来实现的,比如企业建站常用的智梦后台。这样就将网站的构建和维护分开了。如果企业不能自行完成网站的建设,则可以外包。网站的维护只需要企业通过网站后台完成各种信息的发布。
3、灵活的开发技术和多功能操作
动态网页的技术支持并不强大。常用的基础网页技术包括PHP(超文本预处理器)、ASP(活动服务器页面)、JSP(Java服务器页面)和CGI(通用网关接口)。网站开发者可以通过这四个强大的后台技术支持来编辑和制作动态网页,并以此为基础实现对网站的多功能操作。如用户注册、登录和管理功能,这些功能有助于实现网站的交互性,同时增加用户对网站的粘性。
二、 动态网页创建的缺点
1、访问速度慢
由于动态网页连接到服务器的数据库,用户在访问网页时,需要在发送请求后等待数据库的响应,然后将完整的网页反馈给用户。这时候,如果访问的用户有很多特征,就很容易变慢甚至死机。从用户的角度来看,这个问题的直接反应是网页加载太慢,没有响应,极大地影响了用户访问的心情,甚至让用户放弃访问。
2、对搜索引擎的亲和力低
动态网页有一个“?” 符号,用户必须输入命令才能响应。根据搜索引擎的特点,蜘蛛只能识别和抓取现成的页面,所以搜索引擎对动态网页的亲和力不高,不利于网站的收录 . 但是,目前大多数搜索引擎已经支持动态页面的抓取。
3、网页安全性低
在实现动态网页强大交互功能的同时,也给网站带来了很多安全隐患。如果开发者和设计者在编写动态网页程序时不考虑网站的安全性,那么网站很容易为攻击者留下后门,受到恶意攻击和黑客入侵的威胁。
三、动态网页制作第一线
这里所说的第一行动态网页创建是指网页的服务器端和客户端,将动态网页结合起来,形成一个完整的网站。下面分形科技小编就为大家一一分析两者。
服务终端
服务器端是指网络上的服务器。动态网页在服务器端运行程序时,主要使用的语言有ASP、ColdFusion、Perl、PHP、WebDNA等服务器端语言。动态网页是通过将这些语言与通用网关接口 (CGI) 连接起来而形成的。需要注意的是,JSP 有两个例外,它们的网络请求都是分派到共享虚拟机上的。动态网站的服务器端往往处于高速缓存中,这会导致动态网页的加载时间延长。
客户
客户端是指用户在动态网页上发出请求,服务器会响应特定网页上的鼠标或键盘操作,或指定命令。在这种情况下,动态网页会根据客户端在用户本地计算机浏览器中的行为生成相应的内容,以获取用户访问的行为结果。
TAG标签耗时:0.39404秒
php抓取网页动态数据(请假下大家,如何用php抓取页面上js动态加载来的内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-09-26 19:13
请大家留下,如何用php抓取页面上js动态加载的内容,
file_get_contents 只能获取查看源码可以看到的源码。事实上,页面上还有其他内容。请给一些建议..
最近正好在考虑类似的功能。虽然我还没有实践过,但谈谈我的个人看法。
如何抓取js动态加载的内容,我觉得可以分为两种情况
第一种:通过ajax请求加载的内容,然后在控制台可以看到请求的是哪个url,返回的结果是什么,js如何处理返回的结果并附加到dom中,然后也只要抓取url和解析它。如果您需要登录以获取它,只需带上cookie。
第二种:加载的内容不需要发起ajax请求,处理后根据已有内容加载,比如js中的当前变量,dom中的内容,这个得看代码分析。 ……
另一种方法是安装一个可以解析js的php扩展……像V8js,php_js_ext,你可以试试,把js的核心改动扔进去。我个人觉得这个方法很痛苦,浪费时间,但是具体情况具体分析
PHP 无法执行 js 代码,必须使用 phantomjs
顾名思义,file_get_contents 捕获文件的内容。
并且页面(文件)在浏览器加载后转化为DOM。同样,页面上js动态加载的内容也是DOM(不改变页面本身),所以file_get_contents自然是取不出来的。
如果要让js动态加载内容,当然要绑定铃声,使用js原生方法或者jQuery。
以上如有错误,请指正。
免责声明:本文原创发表于php中文网。转载请注明出处。感谢您的尊重!如果您有任何疑问,请与我们联系 查看全部
php抓取网页动态数据(请假下大家,如何用php抓取页面上js动态加载来的内容)
请大家留下,如何用php抓取页面上js动态加载的内容,
file_get_contents 只能获取查看源码可以看到的源码。事实上,页面上还有其他内容。请给一些建议..
最近正好在考虑类似的功能。虽然我还没有实践过,但谈谈我的个人看法。
如何抓取js动态加载的内容,我觉得可以分为两种情况
第一种:通过ajax请求加载的内容,然后在控制台可以看到请求的是哪个url,返回的结果是什么,js如何处理返回的结果并附加到dom中,然后也只要抓取url和解析它。如果您需要登录以获取它,只需带上cookie。
第二种:加载的内容不需要发起ajax请求,处理后根据已有内容加载,比如js中的当前变量,dom中的内容,这个得看代码分析。 ……
另一种方法是安装一个可以解析js的php扩展……像V8js,php_js_ext,你可以试试,把js的核心改动扔进去。我个人觉得这个方法很痛苦,浪费时间,但是具体情况具体分析
PHP 无法执行 js 代码,必须使用 phantomjs
顾名思义,file_get_contents 捕获文件的内容。
并且页面(文件)在浏览器加载后转化为DOM。同样,页面上js动态加载的内容也是DOM(不改变页面本身),所以file_get_contents自然是取不出来的。
如果要让js动态加载内容,当然要绑定铃声,使用js原生方法或者jQuery。
以上如有错误,请指正。

免责声明:本文原创发表于php中文网。转载请注明出处。感谢您的尊重!如果您有任何疑问,请与我们联系
php抓取网页动态数据(怎样将两个HTML式语言PHP和JavaScript巧妙结合起来)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-09-23 13:12
[IT168 Server学院]摘要:使用PHP进行动态网页时,在提交服务器之前,让PHP根据用户输入的值立即删除数据库中相关的其他字段的值当前页面和显示到当前页面,它是PHP程序开发的难点。本文介绍如何详细介绍两个HTML嵌入语言PHP和JavaScript以解决这一难点。
关键词:php,动态,html。
当前网站已从先前的形式开发,以便为提供动态信息服务提供动态信息的交互式方式。 Web信息服务表格可以总结两点:向客户提供信息;记录客户提交的信息。要提供这两个服务,需要解决的问题是:如何快速让用户在其网站中快速提取他想要的信息,如何有效地记录用户提交的信息才能找到用户未来。这些问题可以通过在网站 @ @ / p>中添加数据库支持来解决这些问题。
因为PHP可以提供对多个数据库的良好支持,并且PHP的脚本直接嵌入HTML文档中,它使用非常方便。因此,PHP是互联网上最受欢迎的服务器端嵌入语言之一。此外,与其他服务器端脚本(如ASP,PHP,免费开源)相比,并提供跨平台支持,这使得它可以轻松适应当今网络中的各种异构网络环境;允许网页制造商非常快方便生产强大的动态网页。但是,由于PHP是服务器端嵌入,因此更直观的理解是在服务器上执行PHP语句,因此仅在提交时收到并处理当前页面上的内容。当您需要,根据客户当前页面上输入的某个字段的值,PHP快速提取时功能强大。例如:要提供一个“订单合同”入口页面,其中收录一些“供应商信息”条目,并且每个供应商的详细信息已在“业务”字典表中输入,现在询问客户选择“供应商”时当前页面,客户立即从“商业”字典中提取,例如“开放银行,帐号,地址,电话”等来显示当前页面。为客户直接使用或修改它们。这种要求是用Pb,VB等视觉编程语言实现的轻便而简单的事情,但VB不适合编写动态网页; PHP适用于编写动态网页,但由于服务器嵌入,无法在时间上的变量值提交,因此在实现上述要求方面存在一定的困难。在写作过程中,我将PHP与JavaScript结合起来解决这个难点。
我们知道它也是一个嵌入式语句,但JavaScript与PHP语言不同。因为PHP是服务器端嵌入,所以JavaScript是一个客户端嵌入,它在客户的浏览器上执行,它在客户的浏览器上执行,它确定JavaScript可以及时在当前页面上获得变量值,但不能直接在服务器端直接运行。 。因此,将两个组合以制作强大的动态网页,可以将其描述为珠子关节。为了描述方便,仅从字典表中获取以下内容以解释特定实践的示例。当您需要拍摄多个字段时,该方法类似,但使用JavaScript函数仔细删除它。
1。写一个php函数
此功能的功能是从“业务”字典表中删除所有合格的“供应商”,并将其存储到String变量$ KHSZ。
功能khqk_tq($ questr){
global $ dbconn;
$ dbq_resl = sybase_query($ questr,$ dbconn); //为Sybase执行发送查询字符串。
$ dbq_rows = sybase_num_rows($ dbq_resl); //获取返回次数。
$ j = 0;
for($ i = 0; $ i 查看全部
php抓取网页动态数据(怎样将两个HTML式语言PHP和JavaScript巧妙结合起来)
[IT168 Server学院]摘要:使用PHP进行动态网页时,在提交服务器之前,让PHP根据用户输入的值立即删除数据库中相关的其他字段的值当前页面和显示到当前页面,它是PHP程序开发的难点。本文介绍如何详细介绍两个HTML嵌入语言PHP和JavaScript以解决这一难点。
关键词:php,动态,html。
当前网站已从先前的形式开发,以便为提供动态信息服务提供动态信息的交互式方式。 Web信息服务表格可以总结两点:向客户提供信息;记录客户提交的信息。要提供这两个服务,需要解决的问题是:如何快速让用户在其网站中快速提取他想要的信息,如何有效地记录用户提交的信息才能找到用户未来。这些问题可以通过在网站 @ @ / p>中添加数据库支持来解决这些问题。
因为PHP可以提供对多个数据库的良好支持,并且PHP的脚本直接嵌入HTML文档中,它使用非常方便。因此,PHP是互联网上最受欢迎的服务器端嵌入语言之一。此外,与其他服务器端脚本(如ASP,PHP,免费开源)相比,并提供跨平台支持,这使得它可以轻松适应当今网络中的各种异构网络环境;允许网页制造商非常快方便生产强大的动态网页。但是,由于PHP是服务器端嵌入,因此更直观的理解是在服务器上执行PHP语句,因此仅在提交时收到并处理当前页面上的内容。当您需要,根据客户当前页面上输入的某个字段的值,PHP快速提取时功能强大。例如:要提供一个“订单合同”入口页面,其中收录一些“供应商信息”条目,并且每个供应商的详细信息已在“业务”字典表中输入,现在询问客户选择“供应商”时当前页面,客户立即从“商业”字典中提取,例如“开放银行,帐号,地址,电话”等来显示当前页面。为客户直接使用或修改它们。这种要求是用Pb,VB等视觉编程语言实现的轻便而简单的事情,但VB不适合编写动态网页; PHP适用于编写动态网页,但由于服务器嵌入,无法在时间上的变量值提交,因此在实现上述要求方面存在一定的困难。在写作过程中,我将PHP与JavaScript结合起来解决这个难点。
我们知道它也是一个嵌入式语句,但JavaScript与PHP语言不同。因为PHP是服务器端嵌入,所以JavaScript是一个客户端嵌入,它在客户的浏览器上执行,它在客户的浏览器上执行,它确定JavaScript可以及时在当前页面上获得变量值,但不能直接在服务器端直接运行。 。因此,将两个组合以制作强大的动态网页,可以将其描述为珠子关节。为了描述方便,仅从字典表中获取以下内容以解释特定实践的示例。当您需要拍摄多个字段时,该方法类似,但使用JavaScript函数仔细删除它。
1。写一个php函数
此功能的功能是从“业务”字典表中删除所有合格的“供应商”,并将其存储到String变量$ KHSZ。
功能khqk_tq($ questr){
global $ dbconn;
$ dbq_resl = sybase_query($ questr,$ dbconn); //为Sybase执行发送查询字符串。
$ dbq_rows = sybase_num_rows($ dbq_resl); //获取返回次数。
$ j = 0;
for($ i = 0; $ i
php抓取网页动态数据(php抓取网页动态数据比较快捷的方法在我们如果想下载某网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-09-21 13:03
php抓取网页动态数据比较快捷的方法在我们如果想下载某网站的更多资源需要去验证下载资源的人。现在将这个验证一下请求头通过观察请求头信息我们知道user-agent(也可以称为header)是以随机字符串为数据传输,也就是php无法获取正常情况下php可以通过判断header的相关字符来决定请求的内容。
但是,对于正常情况下php如何来验证他是否请求成功呢?总不能给个flash吧???那php岂不是成了万恶之源???那么我们可以利用php判断请求成功与否的boost库来提取返回的数据,返回的格式就是正常请求,返回字符就是成功(responseheader)返回数据就是错误(errorheader)。那么请求成功,如何判断?php抓取网页动态数据比较快捷的方法现在我们抓取某网站某个页面的所有数据,我们需要做的是判断某个页面中所有的链接(或者页面所有数据)是否成功即通过httprewrite可以让php知道哪些数据是成功的,哪些是错误的(如果直接rewrite就可以通过如xxxx.php这样的抓取出来的动态数据数据全都是错误的!!!)。
假设有如下代码:#!/usr/bin/envphp#引用之前下载链接:当访问某网站的时候#可以是httprewrite提取信息location="/index.php";temp_method=getparams="xxxx";try{error_msg="xxxx";if(is_error(error_msg)){php_error_code=0;}if(is_error(error_msg)){php_error_code=1;}}catch(error_msg){//检查页面是否正常!}如果rewrite的header字符对应的包含'get'即表示成功,如果rewrite的header字符不是'get'即表示失败然后返回错误给php}那么php对于该header字符就可以直接跳过了。
如何在php中判断请求成功与否那么,总得有方法来判断成功与否。例如:['xxxx.php','facebook']。php解决思路代码获取该项目php地址然后通过上面的过程我们发现请求成功了可以通过中间服务器也就是facebook访问该项目还可以获取到验证码那么要把验证码提取出来返回到url里面去。makeurlfunction可以引入我们要用的php地址比如:[.../facebook.php]当我们访问这个url的时候我们发现我们php代码rewrite后把其中的"/phpinfo"部分放入代码,那么我们把这部分从代码里去除一般情况下返回如下请求:{"status":"200","location":"","request":"facebook","response":"","error":"error","options":{"name":"","year":"","msg":""。 查看全部
php抓取网页动态数据(php抓取网页动态数据比较快捷的方法在我们如果想下载某网站)
php抓取网页动态数据比较快捷的方法在我们如果想下载某网站的更多资源需要去验证下载资源的人。现在将这个验证一下请求头通过观察请求头信息我们知道user-agent(也可以称为header)是以随机字符串为数据传输,也就是php无法获取正常情况下php可以通过判断header的相关字符来决定请求的内容。
但是,对于正常情况下php如何来验证他是否请求成功呢?总不能给个flash吧???那php岂不是成了万恶之源???那么我们可以利用php判断请求成功与否的boost库来提取返回的数据,返回的格式就是正常请求,返回字符就是成功(responseheader)返回数据就是错误(errorheader)。那么请求成功,如何判断?php抓取网页动态数据比较快捷的方法现在我们抓取某网站某个页面的所有数据,我们需要做的是判断某个页面中所有的链接(或者页面所有数据)是否成功即通过httprewrite可以让php知道哪些数据是成功的,哪些是错误的(如果直接rewrite就可以通过如xxxx.php这样的抓取出来的动态数据数据全都是错误的!!!)。
假设有如下代码:#!/usr/bin/envphp#引用之前下载链接:当访问某网站的时候#可以是httprewrite提取信息location="/index.php";temp_method=getparams="xxxx";try{error_msg="xxxx";if(is_error(error_msg)){php_error_code=0;}if(is_error(error_msg)){php_error_code=1;}}catch(error_msg){//检查页面是否正常!}如果rewrite的header字符对应的包含'get'即表示成功,如果rewrite的header字符不是'get'即表示失败然后返回错误给php}那么php对于该header字符就可以直接跳过了。
如何在php中判断请求成功与否那么,总得有方法来判断成功与否。例如:['xxxx.php','facebook']。php解决思路代码获取该项目php地址然后通过上面的过程我们发现请求成功了可以通过中间服务器也就是facebook访问该项目还可以获取到验证码那么要把验证码提取出来返回到url里面去。makeurlfunction可以引入我们要用的php地址比如:[.../facebook.php]当我们访问这个url的时候我们发现我们php代码rewrite后把其中的"/phpinfo"部分放入代码,那么我们把这部分从代码里去除一般情况下返回如下请求:{"status":"200","location":"","request":"facebook","response":"","error":"error","options":{"name":"","year":"","msg":""。
php抓取网页动态数据(2018年抓取网页数据推荐几款好用的抓取工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 169 次浏览 • 2021-09-19 15:06
php抓取网页动态数据,一种全新的抓取网页动态数据工具,使用php全新编写,php全新运行环境,使用简单就是有速度可以.快速实现网站监控。打造真正运营高手。db视频学习教程还是有的,分别是《php从入门到精通视频教程》,以及相关的学习书籍,好好看看,不管哪种都很有用的,加油吧。2018年抓取网页数据推荐几款好用的抓取工具吧,我自己比较推荐网站慧多多爬虫工具箱,一款针对各种搜索引擎爬虫的抓取工具。使用起来简单,操作比较灵活。最主要是抓取速度是非常快的,还不容易中断,多好用啊,分享给大家。
官网买还能送app。
写爬虫的可以看看这里:请问抓取互联网网页的代码到access文件夹,请问有什么工具可以获取。比如说百度,或者360、网易,或者一些新闻媒体网站。
mongodb写一套实时日志的话应该是比较简单了吧mongodb官网和论坛都能爬...然后你可以看看这个文章如何写爬虫爬取网站以及下载cookies?php爬虫笔记php和mongodb深度对比-osc-存储与探索
不推荐http库,一直使用httpapi写爬虫,然后爬数据,如果觉得不稳定,再封装成其他的库。这样就省去了很多的坑。php不推荐http库。
json库封装的httpapi比较好用,我觉得理解了底层过程, 查看全部
php抓取网页动态数据(2018年抓取网页数据推荐几款好用的抓取工具)
php抓取网页动态数据,一种全新的抓取网页动态数据工具,使用php全新编写,php全新运行环境,使用简单就是有速度可以.快速实现网站监控。打造真正运营高手。db视频学习教程还是有的,分别是《php从入门到精通视频教程》,以及相关的学习书籍,好好看看,不管哪种都很有用的,加油吧。2018年抓取网页数据推荐几款好用的抓取工具吧,我自己比较推荐网站慧多多爬虫工具箱,一款针对各种搜索引擎爬虫的抓取工具。使用起来简单,操作比较灵活。最主要是抓取速度是非常快的,还不容易中断,多好用啊,分享给大家。
官网买还能送app。
写爬虫的可以看看这里:请问抓取互联网网页的代码到access文件夹,请问有什么工具可以获取。比如说百度,或者360、网易,或者一些新闻媒体网站。
mongodb写一套实时日志的话应该是比较简单了吧mongodb官网和论坛都能爬...然后你可以看看这个文章如何写爬虫爬取网站以及下载cookies?php爬虫笔记php和mongodb深度对比-osc-存储与探索
不推荐http库,一直使用httpapi写爬虫,然后爬数据,如果觉得不稳定,再封装成其他的库。这样就省去了很多的坑。php不推荐http库。
json库封装的httpapi比较好用,我觉得理解了底层过程,
php抓取网页动态数据( 什么是Python?Python是什么?(二)模糊)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-09-19 13:07
什么是Python?Python是什么?(二)模糊)
今天,我听到有人问:为什么Python被称为爬虫?我脑子里的第一反应不是答案,而是为什么有人问这个问题。我认为每个人对Python的概念都有点模糊,把Python和爬行动物混淆了,所以今天我要向大家解释一下
什么是Python?什么是Python
如果你在英语词典中查找Python,他会给你一个定义,Python是一种Python[ˈpaɪθ]n],美[ˈpaɪθ:n],Python是著名的“海龟叔叔”Guido van Rossum编写的编程语言,目的是为了度过1989年无聊的圣诞节。Python是一种计算机编程语言。它是一种动态的、面向对象的脚本语言。它最初设计用于编写自动脚本(shell)。随着版本的不断更新和新语言功能的增加,它越来越多地用于独立和大型项目的开发
Python是一种解释性脚本语言,可应用于以下领域:
1、Web互联网的发展
2、科学计算与统计
3、教育
4、桌面界面开发
5、软件开发
6、后端开发
什么是爬行动物?什么是网络爬虫
网络爬虫(也称为网络蜘蛛、网络机器人,在FOAF社区中更常被称为网络追踪器)是一种程序或脚本,根据特定规则自动获取万维网信息。其他不常用的名称包括蚂蚁、自动索引、模拟器或蠕虫
随着网络的飞速发展,万维网已经成为大量信息的载体。如何有效地提取和利用这些信息已经成为一个巨大的挑战
搜索引擎,如Altavista、Yahoo!而谷歌作为帮助人们检索信息的工具,已经成为用户访问万维网的门户和指南。但是,这些通用搜索引擎也有一些局限性,例如:
(1)不同领域、不同背景的用户往往有不同的检索目的和需求,一般搜索引擎返回的结果收录大量用户不关心的网页
(2)通用搜索引擎的目标是最大化网络覆盖,有限的搜索引擎服务器资源与无限的网络数据资源之间的矛盾将进一步深化
(3)随着万维网丰富的数据形式和网络技术的不断发展,出现了大量不同的数据,如图片、数据库、音频、视频、多媒体等,一般的搜索引擎往往无法找到和获取这些信息内容密集、结构一定的数据
(4)通用搜索引擎大多提供基于关键字的检索,难以支持基于语义信息的查询
为了解决上述问题,出现了定向抓取相关网络资源的聚焦爬虫。聚焦爬虫是一个自动下载网页的程序。它根据既定的抓取目标选择性地访问万维网上的网页和相关链接,以获得所需的信息与一般用途的网络爬虫不同,焦点爬虫不追求大覆盖率,而是旨在抓取与特定主题内容相关的网页,为面向主题的用户查询准备数据资源
Python与爬虫有什么关系
爬虫一般是指网络资源的爬网。由于Python的脚本特性,Python易于配置,字符处理灵活。此外,Python有丰富的网络爬网模块,因此两者经常链接在一起。只需使用Python自己的urllib库;用Python编写搜索引擎,然后搜索引擎是一个复杂的爬虫。从这里你知道什么是python爬虫。它是一种基于python编程获取网络资源的方法。python不是爬虫
为什么Python适合某些爬虫
1)抓取网页本身的界面
与其他静态编程语言(如Java、c#、c++)相比,python具有更简单的捕获web文档的接口;与其他动态脚本语言(如Perl、shell)相比,python的urlib2包为访问web文档提供了更完整的API。(当然,ruby也是一个不错的选择)
此外,抓取网页有时需要模拟浏览器的行为,许多用于钝器抓取的网站被阻止。这就是我们需要模拟用户代理的行为来构造适当的请求,例如模拟用户登录和模拟会话/cookie的存储和设置这里有一些优秀的第三方软件包可以帮助您,例如请求和机制
2)web页面捕获处理
捕获的网页通常需要进行处理,例如过滤HTML标记、提取文本等。Python漂亮的OAP提供了简洁的文档处理功能,并且可以在很短的代码中完成大多数文档的处理
什么是爬虫代理
在爬网的过程中,如果你爬网太快,就不符合人们的操作模式。一些网站的反爬网机制监控你的IP异常,访问频率太高。它们会封死你的IP。目前,有很多第三方平台专用于代理IP服务
[相关学习建议]
1.Python爬虫视频教程
2.Python爬虫教程
如果要尝试爬网数据,可以尝试以下爬网程序特定的代理IP,该IP支持HTTPS、HTTP和Socks5,地址: 查看全部
php抓取网页动态数据(
什么是Python?Python是什么?(二)模糊)

今天,我听到有人问:为什么Python被称为爬虫?我脑子里的第一反应不是答案,而是为什么有人问这个问题。我认为每个人对Python的概念都有点模糊,把Python和爬行动物混淆了,所以今天我要向大家解释一下
什么是Python?什么是Python
如果你在英语词典中查找Python,他会给你一个定义,Python是一种Python[ˈpaɪθ]n],美[ˈpaɪθ:n],Python是著名的“海龟叔叔”Guido van Rossum编写的编程语言,目的是为了度过1989年无聊的圣诞节。Python是一种计算机编程语言。它是一种动态的、面向对象的脚本语言。它最初设计用于编写自动脚本(shell)。随着版本的不断更新和新语言功能的增加,它越来越多地用于独立和大型项目的开发
Python是一种解释性脚本语言,可应用于以下领域:
1、Web互联网的发展
2、科学计算与统计
3、教育
4、桌面界面开发
5、软件开发
6、后端开发
什么是爬行动物?什么是网络爬虫
网络爬虫(也称为网络蜘蛛、网络机器人,在FOAF社区中更常被称为网络追踪器)是一种程序或脚本,根据特定规则自动获取万维网信息。其他不常用的名称包括蚂蚁、自动索引、模拟器或蠕虫
随着网络的飞速发展,万维网已经成为大量信息的载体。如何有效地提取和利用这些信息已经成为一个巨大的挑战
搜索引擎,如Altavista、Yahoo!而谷歌作为帮助人们检索信息的工具,已经成为用户访问万维网的门户和指南。但是,这些通用搜索引擎也有一些局限性,例如:
(1)不同领域、不同背景的用户往往有不同的检索目的和需求,一般搜索引擎返回的结果收录大量用户不关心的网页
(2)通用搜索引擎的目标是最大化网络覆盖,有限的搜索引擎服务器资源与无限的网络数据资源之间的矛盾将进一步深化
(3)随着万维网丰富的数据形式和网络技术的不断发展,出现了大量不同的数据,如图片、数据库、音频、视频、多媒体等,一般的搜索引擎往往无法找到和获取这些信息内容密集、结构一定的数据
(4)通用搜索引擎大多提供基于关键字的检索,难以支持基于语义信息的查询
为了解决上述问题,出现了定向抓取相关网络资源的聚焦爬虫。聚焦爬虫是一个自动下载网页的程序。它根据既定的抓取目标选择性地访问万维网上的网页和相关链接,以获得所需的信息与一般用途的网络爬虫不同,焦点爬虫不追求大覆盖率,而是旨在抓取与特定主题内容相关的网页,为面向主题的用户查询准备数据资源
Python与爬虫有什么关系
爬虫一般是指网络资源的爬网。由于Python的脚本特性,Python易于配置,字符处理灵活。此外,Python有丰富的网络爬网模块,因此两者经常链接在一起。只需使用Python自己的urllib库;用Python编写搜索引擎,然后搜索引擎是一个复杂的爬虫。从这里你知道什么是python爬虫。它是一种基于python编程获取网络资源的方法。python不是爬虫
为什么Python适合某些爬虫
1)抓取网页本身的界面
与其他静态编程语言(如Java、c#、c++)相比,python具有更简单的捕获web文档的接口;与其他动态脚本语言(如Perl、shell)相比,python的urlib2包为访问web文档提供了更完整的API。(当然,ruby也是一个不错的选择)
此外,抓取网页有时需要模拟浏览器的行为,许多用于钝器抓取的网站被阻止。这就是我们需要模拟用户代理的行为来构造适当的请求,例如模拟用户登录和模拟会话/cookie的存储和设置这里有一些优秀的第三方软件包可以帮助您,例如请求和机制
2)web页面捕获处理
捕获的网页通常需要进行处理,例如过滤HTML标记、提取文本等。Python漂亮的OAP提供了简洁的文档处理功能,并且可以在很短的代码中完成大多数文档的处理
什么是爬虫代理
在爬网的过程中,如果你爬网太快,就不符合人们的操作模式。一些网站的反爬网机制监控你的IP异常,访问频率太高。它们会封死你的IP。目前,有很多第三方平台专用于代理IP服务
[相关学习建议]
1.Python爬虫视频教程
2.Python爬虫教程
如果要尝试爬网数据,可以尝试以下爬网程序特定的代理IP,该IP支持HTTPS、HTTP和Socks5,地址:
php抓取网页动态数据(一申请域名二是申请空间三是制作网页上传网页我给你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-09-19 01:09
百度搜索应该有很多答案
以下是black hawk ASP教程:
所谓“静态”是指网站的页面内容是“固定的”
动态网页是相对静态的网页。网页中显示的内容不是静态的。它可以根据不同的浏览器或其他条件在同一网页中显示不同的效果
动态页面分为客户端动态页面和服务器端动态页面
说得委婉一点,静态网页已经过时了。你只能接管它们并看一看。没有与用户的交互。动态网页,例如,当我们注册电子邮件或申请帐户时,提交我们自己的信息属于动态网页的范畴
静态网页大多用HTML语言编写,而动态网页则需要ASP程序、VBScript和JavaScript等脚本支持
第一,申请域名,第二,申请空间,第三,制作网页,第四,上传网页
我建议你买一个功能齐全的空间,给网站发送一个域名:惊喜不可错过:;只需选择一个容易记住的域名,让别人更容易记住你的网站域名
以下制作网站教程:
从最基本的HTML语言开始。如果你学习了它,你可以创建自己的静态网页。学习了它之后,你可以学习动态网页
网站设计八个步骤
目前,所见即所得的工具越来越多,使用也越来越方便,所以制作网页已经成为一件容易的工作,不像过去手工逐行编写源代码。一般来说,初学者在短时间的学习后就可以学会制作网页,所以他们认为网页制作非常简单,所以他们很快就完成了o自己做的网站,但是做了之后,他们发现自己的网站比其他人都粗糙。为什么?俗话说:“欲速则不达?”“。建造网站就像建造一座建筑物。它是一个系统项目,具有自己的特定工作流程。只有遵循这个步骤,一步一步地进行,才能设计出令人满意的网站
一、determinate网站subject
网站主题是您创建的网站的主要内容。网站必须有明确的主题。特别是对于个人网站,你不能像全面的网站那样大而全面。你没有能力和精力,所以你必须找到你最感兴趣的内容,深入彻底,创造自己的特色,以打动用户网站的主题没有规则@只要是你感兴趣的东西,但主题应该清晰,内容应该大,在您的主题范围内全面、精炼和深入
二、采集材料
一旦你了解了网站主题,你应该开始采集围绕主题的材料。俗话说:“巧妇无饭不可煮”。为了让你的网站有血有肉并吸引用户,你应该尝试采集资料。你采集的材料越多,将来制作网站就越容易。材料不仅可以从书籍、报纸、CD和多媒体中获得,还可以从互联网上获得。然后,采集的材料可以作为制作网页的材料
三、规划网站
网站设计的成功在很大程度上取决于设计师的规划水平。规划网站就像设计师设计建筑一样。只有在图纸设计完成后,才能建造一座美丽的建筑。网站规划收录很多内容,如网站结构、立柱设置、网站风格、配色、布局、文字和图片的使用,等等。只有在制作网页之前考虑到这些方面,你才能熟悉和自信地制作网页。只有这样,网页才能具有个性化、独特性和吸引力。如何计划网站每个具体内容将在下文四、中详细描述,以选择适当的生产工具
虽然您选择的工具不会影响web设计的质量,但一个功能强大且简单的软件通常可以事半功倍。网页制作涉及许多工具。首先是网页制作工具。目前,大多数网民选择所见即所得的编辑工具。当然,最杰出的是Dreamweaver和frontpage。如果他们是初学者,FrontPage2000是首选。此外,还有图片编辑工具,如Photoshop、photoimpact等;动画工具,如flash、酷炫3D、GIF动画师等;还有网页特效工具,如声音和颜色。互联网上有很多这方面的软件,你可以根据需要灵活使用
五、make网页
有了选定的材料和工具,我们需要根据计划逐步将我们的想法变为现实。这是一个复杂而详细的过程。我们必须按照先大后小、先简单后复杂的原则来制作。所谓先大后小,是指在制作网页时,先设计大的结构,然后逐步完善小的结构设计。所谓先简单后复杂,就是先设计简单的内容,然后再设计复杂的内容,以便在出现问题时可以修改。在制作网页时,我们应该更加灵活地使用模板,这样可以大大提高制作效率
六、上传测试
网页制作完成后,应该先发布到web服务器上,然后世界各地的朋友才能看到它。现在有很多上传工具。一些网页制作工具具有FTP功能。使用这些FTP工具,您可以轻松地将网站发布到您申请的主页存储服务器网站上传后,您应该在浏览器中打开您的网站,逐页逐链接进行测试,发现问题,及时修改,然后上传测试。在所有的测试之后,你可以告诉你的朋友你的网站,让他们浏览
七、促销
网页完成后,我们应该继续宣传,让更多的朋友知道,提高网站的访问率和知名度。推广的方式有很多,比如在搜索引擎上注册、与其他网站公司交换链接、加入广告链等等
八、维护更新
网站注意经常维护和更新内容,保持内容新鲜,一做好就不要留下。只有不断地添加新内容,才能吸引访问者
★★ ♂ 科夫♀ 我希望它能帮助你。如果您满意,请选择我的答案。你的支持是我最大的动力★★
★ 如果你想学习制作网页,你必须首先了解制作网页的工具
制作网页主要有以下工具
Frontpage:office附带了一个简单实用的工具。它容易学习,功能也很差。我不太喜欢它
Dreamweaver:这是网页三剑客之一。它是制作网页的专用工具。它可以从网页自动生成代码。它是普通网页制作者的首选工具。它具有简单的界面和强大的实用功能。建议初学者使用
另一个工具是代码编辑工具,如记事本、EDITPLUS等。这些工具主要编辑动态网页,如ASP
此外,还有一些网络编程工具,如JavaScript和java编辑器
网页制作也是一个流行的行业。要真正做好网站,您还必须具备良好的设计技能。所以我们必须学习很多边缘软件,比如Photoshop、flash等等
大规模的网站通常需要数据库的支持,所以您必须了解数据库。SQL、Oracle等
简而言之,如果你精通网页制作,可以独立完成生产任务的“网站”,不要考虑进食。闲逛
祝你成功
★ 你可以结合dreamwaver和Photoshop制作网页
Dreamwaver可以在这里试用30天,但您需要先注册一个免费帐户
★ 互联网上有这方面的教程
辅导
(中国车站建设专家)
主页和个人空间
(中国网)
建议使用网页制作《三剑客梦幻织女》+焰火+flash或frontpage
看看
梦境编织者v8.0简化注册版本
下载地址:
使用网页三剑客。有关本教程,请参阅以下网站:
购买全功能空间并发送网站域名:惊喜不容错过:
所谓的动态网站和静态网站并不是由网页表面的所谓动画和flash定义的,而是根据网站的交互性定义的。简而言之,网站有一个前台模板和一个后台管理系统。它可以在后台更新信息,同时在前台更新信息。它可以保持良好的交互性,称为动态网站,同时,可以由网页制作软件如Dreamweaver制作的网页称为无背景的静态网页
在执行网站it之后,您还应该将其放置在虚拟主机上并绑定域名,然后才能访问它
我用的是九五互联网()虚拟主机和域名。最大的域名和空间服务提供商是廉价和非常有用的
静态网页和动态网页主要根据网页制作语言进行区分;静态网页语言:HTML(超文本标记语言);动态网页语言:HTML+ASP或HTML+PHP或HTML+JSP或HTML+
静态网页与动态网页的区别与特点
程序是否在服务器端运行是不确定的 查看全部
php抓取网页动态数据(一申请域名二是申请空间三是制作网页上传网页我给你)
百度搜索应该有很多答案
以下是black hawk ASP教程:
所谓“静态”是指网站的页面内容是“固定的”
动态网页是相对静态的网页。网页中显示的内容不是静态的。它可以根据不同的浏览器或其他条件在同一网页中显示不同的效果
动态页面分为客户端动态页面和服务器端动态页面
说得委婉一点,静态网页已经过时了。你只能接管它们并看一看。没有与用户的交互。动态网页,例如,当我们注册电子邮件或申请帐户时,提交我们自己的信息属于动态网页的范畴
静态网页大多用HTML语言编写,而动态网页则需要ASP程序、VBScript和JavaScript等脚本支持
第一,申请域名,第二,申请空间,第三,制作网页,第四,上传网页
我建议你买一个功能齐全的空间,给网站发送一个域名:惊喜不可错过:;只需选择一个容易记住的域名,让别人更容易记住你的网站域名
以下制作网站教程:
从最基本的HTML语言开始。如果你学习了它,你可以创建自己的静态网页。学习了它之后,你可以学习动态网页
网站设计八个步骤
目前,所见即所得的工具越来越多,使用也越来越方便,所以制作网页已经成为一件容易的工作,不像过去手工逐行编写源代码。一般来说,初学者在短时间的学习后就可以学会制作网页,所以他们认为网页制作非常简单,所以他们很快就完成了o自己做的网站,但是做了之后,他们发现自己的网站比其他人都粗糙。为什么?俗话说:“欲速则不达?”“。建造网站就像建造一座建筑物。它是一个系统项目,具有自己的特定工作流程。只有遵循这个步骤,一步一步地进行,才能设计出令人满意的网站
一、determinate网站subject
网站主题是您创建的网站的主要内容。网站必须有明确的主题。特别是对于个人网站,你不能像全面的网站那样大而全面。你没有能力和精力,所以你必须找到你最感兴趣的内容,深入彻底,创造自己的特色,以打动用户网站的主题没有规则@只要是你感兴趣的东西,但主题应该清晰,内容应该大,在您的主题范围内全面、精炼和深入
二、采集材料
一旦你了解了网站主题,你应该开始采集围绕主题的材料。俗话说:“巧妇无饭不可煮”。为了让你的网站有血有肉并吸引用户,你应该尝试采集资料。你采集的材料越多,将来制作网站就越容易。材料不仅可以从书籍、报纸、CD和多媒体中获得,还可以从互联网上获得。然后,采集的材料可以作为制作网页的材料
三、规划网站
网站设计的成功在很大程度上取决于设计师的规划水平。规划网站就像设计师设计建筑一样。只有在图纸设计完成后,才能建造一座美丽的建筑。网站规划收录很多内容,如网站结构、立柱设置、网站风格、配色、布局、文字和图片的使用,等等。只有在制作网页之前考虑到这些方面,你才能熟悉和自信地制作网页。只有这样,网页才能具有个性化、独特性和吸引力。如何计划网站每个具体内容将在下文四、中详细描述,以选择适当的生产工具
虽然您选择的工具不会影响web设计的质量,但一个功能强大且简单的软件通常可以事半功倍。网页制作涉及许多工具。首先是网页制作工具。目前,大多数网民选择所见即所得的编辑工具。当然,最杰出的是Dreamweaver和frontpage。如果他们是初学者,FrontPage2000是首选。此外,还有图片编辑工具,如Photoshop、photoimpact等;动画工具,如flash、酷炫3D、GIF动画师等;还有网页特效工具,如声音和颜色。互联网上有很多这方面的软件,你可以根据需要灵活使用
五、make网页
有了选定的材料和工具,我们需要根据计划逐步将我们的想法变为现实。这是一个复杂而详细的过程。我们必须按照先大后小、先简单后复杂的原则来制作。所谓先大后小,是指在制作网页时,先设计大的结构,然后逐步完善小的结构设计。所谓先简单后复杂,就是先设计简单的内容,然后再设计复杂的内容,以便在出现问题时可以修改。在制作网页时,我们应该更加灵活地使用模板,这样可以大大提高制作效率
六、上传测试
网页制作完成后,应该先发布到web服务器上,然后世界各地的朋友才能看到它。现在有很多上传工具。一些网页制作工具具有FTP功能。使用这些FTP工具,您可以轻松地将网站发布到您申请的主页存储服务器网站上传后,您应该在浏览器中打开您的网站,逐页逐链接进行测试,发现问题,及时修改,然后上传测试。在所有的测试之后,你可以告诉你的朋友你的网站,让他们浏览
七、促销
网页完成后,我们应该继续宣传,让更多的朋友知道,提高网站的访问率和知名度。推广的方式有很多,比如在搜索引擎上注册、与其他网站公司交换链接、加入广告链等等
八、维护更新
网站注意经常维护和更新内容,保持内容新鲜,一做好就不要留下。只有不断地添加新内容,才能吸引访问者
★★ ♂ 科夫♀ 我希望它能帮助你。如果您满意,请选择我的答案。你的支持是我最大的动力★★
★ 如果你想学习制作网页,你必须首先了解制作网页的工具
制作网页主要有以下工具
Frontpage:office附带了一个简单实用的工具。它容易学习,功能也很差。我不太喜欢它
Dreamweaver:这是网页三剑客之一。它是制作网页的专用工具。它可以从网页自动生成代码。它是普通网页制作者的首选工具。它具有简单的界面和强大的实用功能。建议初学者使用
另一个工具是代码编辑工具,如记事本、EDITPLUS等。这些工具主要编辑动态网页,如ASP
此外,还有一些网络编程工具,如JavaScript和java编辑器
网页制作也是一个流行的行业。要真正做好网站,您还必须具备良好的设计技能。所以我们必须学习很多边缘软件,比如Photoshop、flash等等
大规模的网站通常需要数据库的支持,所以您必须了解数据库。SQL、Oracle等
简而言之,如果你精通网页制作,可以独立完成生产任务的“网站”,不要考虑进食。闲逛
祝你成功
★ 你可以结合dreamwaver和Photoshop制作网页
Dreamwaver可以在这里试用30天,但您需要先注册一个免费帐户
★ 互联网上有这方面的教程
辅导
(中国车站建设专家)
主页和个人空间
(中国网)
建议使用网页制作《三剑客梦幻织女》+焰火+flash或frontpage
看看
梦境编织者v8.0简化注册版本
下载地址:
使用网页三剑客。有关本教程,请参阅以下网站:
购买全功能空间并发送网站域名:惊喜不容错过:
所谓的动态网站和静态网站并不是由网页表面的所谓动画和flash定义的,而是根据网站的交互性定义的。简而言之,网站有一个前台模板和一个后台管理系统。它可以在后台更新信息,同时在前台更新信息。它可以保持良好的交互性,称为动态网站,同时,可以由网页制作软件如Dreamweaver制作的网页称为无背景的静态网页
在执行网站it之后,您还应该将其放置在虚拟主机上并绑定域名,然后才能访问它
我用的是九五互联网()虚拟主机和域名。最大的域名和空间服务提供商是廉价和非常有用的
静态网页和动态网页主要根据网页制作语言进行区分;静态网页语言:HTML(超文本标记语言);动态网页语言:HTML+ASP或HTML+PHP或HTML+JSP或HTML+
静态网页与动态网页的区别与特点
程序是否在服务器端运行是不确定的
php抓取网页动态数据(php抓取网页动态数据在企业网站常用于数据库的读写操作)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-09-18 11:03
php抓取网页动态数据在企业网站常用于数据库的读写操作c++preludec++javadom+xmlpython安装配置安装和配置c++prelude工具包::,一步步来,简单demo:-5c-4da-b0ce-163755f013462php抓取spider框架的数据3c++prelude动态数据解析c++prelude动态获取图片文件解析文本文件静态方法介绍:c++request接口设计,c++request多线程访问动态sql语句库c++prelude2d语法兼容c/c++语言的memcpy及memget参数c++stringsql数据库设计静态方法介绍:分类:单线程:线程:c++-std=c++11动态链接:工作目录:lib;保存源码到vs工程目录c++request监听接口;数据传递方式:_。
request()首先产生请求地址(scheme)如同你们平时手机或者台式机上的微信;c++-std=c++11dnamename我们暂时叫它名字来;请求地址c++-len();给c++对象指定长度,(必须!)然后通过namedstring提取uname;在数据库查询到相应的名字(\xxxxxx)方式sqlsqlno()工作目录所在文件位置(如不指定文件,默认指定文件夹;你可以不写在namedstring对象中);接着通过sqlparser包包含查询范围所有对象的方式获取所有列出范围内所有数据;问题:没有标记空格;如何将文件(应用)放在[上篇文章例子中的工作目录(目录:a825411)];如何创建参数值的数组;如何(在windows)放入不规则数据;如何(在iis)为map/vector等类型数据设置host(端口号)及bindex(回文偏移)的值;如何设置别名(如myhttpclient);如何设置类型转换类型,如:int,string;如何为string输出负数(如&input&input1,&input&input2)方式类型转换方式c++-std=c++11;输出结果c++-bulk-instring=dword类型转换"a2825411";参数格式:sqlno(最后一个字符串字符串)要查询查询条件a825411输出结果该返回值定义ip;assign[inet]="a825411";---给变量加上namedttln参数,指定(namedstring)"abc";calldata函数,内部close方法;接着parse_sql方法;在计算机中使用ls找出exists,partitioned,include树,分三个继承关系表,partitioned1=internal_allocator,include,partitioned2=lambda_allocator等等;partitioned表示为vector的数组,include继承一个具体的模块;再从list读出(partitioned表示,数组)返回一个list;最后parse_raw,解析internal_allocat。 查看全部
php抓取网页动态数据(php抓取网页动态数据在企业网站常用于数据库的读写操作)
php抓取网页动态数据在企业网站常用于数据库的读写操作c++preludec++javadom+xmlpython安装配置安装和配置c++prelude工具包::,一步步来,简单demo:-5c-4da-b0ce-163755f013462php抓取spider框架的数据3c++prelude动态数据解析c++prelude动态获取图片文件解析文本文件静态方法介绍:c++request接口设计,c++request多线程访问动态sql语句库c++prelude2d语法兼容c/c++语言的memcpy及memget参数c++stringsql数据库设计静态方法介绍:分类:单线程:线程:c++-std=c++11动态链接:工作目录:lib;保存源码到vs工程目录c++request监听接口;数据传递方式:_。
request()首先产生请求地址(scheme)如同你们平时手机或者台式机上的微信;c++-std=c++11dnamename我们暂时叫它名字来;请求地址c++-len();给c++对象指定长度,(必须!)然后通过namedstring提取uname;在数据库查询到相应的名字(\xxxxxx)方式sqlsqlno()工作目录所在文件位置(如不指定文件,默认指定文件夹;你可以不写在namedstring对象中);接着通过sqlparser包包含查询范围所有对象的方式获取所有列出范围内所有数据;问题:没有标记空格;如何将文件(应用)放在[上篇文章例子中的工作目录(目录:a825411)];如何创建参数值的数组;如何(在windows)放入不规则数据;如何(在iis)为map/vector等类型数据设置host(端口号)及bindex(回文偏移)的值;如何设置别名(如myhttpclient);如何设置类型转换类型,如:int,string;如何为string输出负数(如&input&input1,&input&input2)方式类型转换方式c++-std=c++11;输出结果c++-bulk-instring=dword类型转换"a2825411";参数格式:sqlno(最后一个字符串字符串)要查询查询条件a825411输出结果该返回值定义ip;assign[inet]="a825411";---给变量加上namedttln参数,指定(namedstring)"abc";calldata函数,内部close方法;接着parse_sql方法;在计算机中使用ls找出exists,partitioned,include树,分三个继承关系表,partitioned1=internal_allocator,include,partitioned2=lambda_allocator等等;partitioned表示为vector的数组,include继承一个具体的模块;再从list读出(partitioned表示,数组)返回一个list;最后parse_raw,解析internal_allocat。
php抓取网页动态数据(PHP新手教程:一个比较有价值的PHP教程!(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-09-17 13:12
标题:PHP基础教程来源:浪漫CG博客时间:2006年8月28日星期一07:24:34+0000作者:玉峰地址:PHP?38内容:面向新手的PHP新手教程是一个有价值的PHP新手教程一、PHP简介PHP是一种易于学习和使用的服务器端脚本语言。在编程知识不多的情况下,您可以使用PHP构建一个真正的交互式网站。本教程不希望您完全理解该语言,但可以使您尽快加入开发动态网站的行列。我假设您对HTML(或HTML编辑器)有一些基本知识,并且有一些编程思想1.Introduction PHP是允许您生成动态网页的工具之一。Php网页文件被视为一般HTML网页文件,在编辑时,您可以用编辑HTML的常用方式编写Php。PHP代表:超文本预处理器。PHP是完全免费的。您可以从PHP官方网站()免费下载。PHP遵守GNU公共许可证(GPL),许多流行软件如Linux和Emacs就是在GPL下诞生的。您可以不受限制地获取源代码,甚至可以添加自己的功能。PHP可以在大多数UNIX平台、gun/Linux和Microsoft Windows上运行
如何在Windows PC或UNIX机器上安装PHP可以在PHP官方网站上找到。安装过程非常简单。如果您的机器解决了2000问题,PHP也没有千年虫问题1.1三年前,rasmus Lerdorf创建了“个人主页工具”来创建他的在线简历Perl是一种非常简单的语言。从那以后,越来越多的人注意到了这种语言,并对其扩展提出了各种各样的建议。由于许多人的无私奉献和这种语言本身的免费源代码特性,它已经发展成为一种功能丰富的语言,并且还在不断发展。尽管PHP很容易学习,但它比mod(嵌入web服务器的Perl模块)慢。现在有一个名为Zend的新引擎可以与mod_perl竞争,PHP4可以充分利用这个引擎。PHP4仍处于测试阶段。Andy gutmans和Zeev suraki是Zend的主要作者。您可以访问Zend网站()了解更多信息。PHP应用程序在个人web项目中有了显著的增长。根据NetCraft 1999年10月的报告,931122个域和321128个IP地址使用PHP技术1.2PHP的优点使用PHP有很多优点
当然,众所周知的缺点是PHP是一个开源项目,几乎没有商业支持,因此执行速度很慢(直到PHP4之前)。但是PHP的邮件列表非常有用,除非你运行的是像Yahoo这样的流行网站!或者类似的,你不会觉得PHP的速度和其他的不同。至少我没有感觉到!让我们来看看PHP的优势:学习过程。我个人更喜欢非常简单的PHP学习过程。它不同于Java和Perl,在编写一个像样的程序之前,您不必埋头于超过100页的文档中去努力学习。只要您了解一些基本语法和语言特性,就可以开始PHP编码之旅。如果您在编码过程中遇到任何问题,也可以查阅相关文档。PHP语法不同于C、Perl、ASP或JSP。对于那些对上述内容感兴趣的人来说,对于熟悉PHP的人来说,PHP太简单了。相反,如果您对PHP了解得更多,那么您对其他语言的学习就非常简单。您可以在30分钟内掌握PHP的所有核心语言功能。您可能已经非常熟悉HTML,甚至知道如何使用编辑和设计软件或手工制作好看的网站,因为PHP代码可以毫无障碍地添加到您的网站中,您可以在设计和维护网站时轻松加入PHP,使您的网站更具动态性
-数据库连接PHP可以编译成与许多数据库连接的函数。PHP和MySQL现在是最好的组合。您还可以编写外围函数来间接访问数据库。这样,当您更改数据库时,您可以轻松地更改代码以适应这些更改。Phplib是最常用的一种,它可以提供一般的业务需求——可扩展性。如上所述,PHP已经进入了一个快速发展的时期。对于非程序员来说,为PHP扩展额外的功能可能很困难,但对于PHP程序员来说并不困难。-面向对象编程PHP提供类和对象。基于Web的编程需要面向对象的编程能力。PHP支持构造函数、提取类等-可伸缩性。传统上,web页面的交互是通过CGI实现的。CGI程序的可伸缩性并不理想,因为它为每个正在运行的CGI程序打开了一个独立的进程。解决方案 查看全部
php抓取网页动态数据(PHP新手教程:一个比较有价值的PHP教程!(一))
标题:PHP基础教程来源:浪漫CG博客时间:2006年8月28日星期一07:24:34+0000作者:玉峰地址:PHP?38内容:面向新手的PHP新手教程是一个有价值的PHP新手教程一、PHP简介PHP是一种易于学习和使用的服务器端脚本语言。在编程知识不多的情况下,您可以使用PHP构建一个真正的交互式网站。本教程不希望您完全理解该语言,但可以使您尽快加入开发动态网站的行列。我假设您对HTML(或HTML编辑器)有一些基本知识,并且有一些编程思想1.Introduction PHP是允许您生成动态网页的工具之一。Php网页文件被视为一般HTML网页文件,在编辑时,您可以用编辑HTML的常用方式编写Php。PHP代表:超文本预处理器。PHP是完全免费的。您可以从PHP官方网站()免费下载。PHP遵守GNU公共许可证(GPL),许多流行软件如Linux和Emacs就是在GPL下诞生的。您可以不受限制地获取源代码,甚至可以添加自己的功能。PHP可以在大多数UNIX平台、gun/Linux和Microsoft Windows上运行
如何在Windows PC或UNIX机器上安装PHP可以在PHP官方网站上找到。安装过程非常简单。如果您的机器解决了2000问题,PHP也没有千年虫问题1.1三年前,rasmus Lerdorf创建了“个人主页工具”来创建他的在线简历Perl是一种非常简单的语言。从那以后,越来越多的人注意到了这种语言,并对其扩展提出了各种各样的建议。由于许多人的无私奉献和这种语言本身的免费源代码特性,它已经发展成为一种功能丰富的语言,并且还在不断发展。尽管PHP很容易学习,但它比mod(嵌入web服务器的Perl模块)慢。现在有一个名为Zend的新引擎可以与mod_perl竞争,PHP4可以充分利用这个引擎。PHP4仍处于测试阶段。Andy gutmans和Zeev suraki是Zend的主要作者。您可以访问Zend网站()了解更多信息。PHP应用程序在个人web项目中有了显著的增长。根据NetCraft 1999年10月的报告,931122个域和321128个IP地址使用PHP技术1.2PHP的优点使用PHP有很多优点
当然,众所周知的缺点是PHP是一个开源项目,几乎没有商业支持,因此执行速度很慢(直到PHP4之前)。但是PHP的邮件列表非常有用,除非你运行的是像Yahoo这样的流行网站!或者类似的,你不会觉得PHP的速度和其他的不同。至少我没有感觉到!让我们来看看PHP的优势:学习过程。我个人更喜欢非常简单的PHP学习过程。它不同于Java和Perl,在编写一个像样的程序之前,您不必埋头于超过100页的文档中去努力学习。只要您了解一些基本语法和语言特性,就可以开始PHP编码之旅。如果您在编码过程中遇到任何问题,也可以查阅相关文档。PHP语法不同于C、Perl、ASP或JSP。对于那些对上述内容感兴趣的人来说,对于熟悉PHP的人来说,PHP太简单了。相反,如果您对PHP了解得更多,那么您对其他语言的学习就非常简单。您可以在30分钟内掌握PHP的所有核心语言功能。您可能已经非常熟悉HTML,甚至知道如何使用编辑和设计软件或手工制作好看的网站,因为PHP代码可以毫无障碍地添加到您的网站中,您可以在设计和维护网站时轻松加入PHP,使您的网站更具动态性
-数据库连接PHP可以编译成与许多数据库连接的函数。PHP和MySQL现在是最好的组合。您还可以编写外围函数来间接访问数据库。这样,当您更改数据库时,您可以轻松地更改代码以适应这些更改。Phplib是最常用的一种,它可以提供一般的业务需求——可扩展性。如上所述,PHP已经进入了一个快速发展的时期。对于非程序员来说,为PHP扩展额外的功能可能很困难,但对于PHP程序员来说并不困难。-面向对象编程PHP提供类和对象。基于Web的编程需要面向对象的编程能力。PHP支持构造函数、提取类等-可伸缩性。传统上,web页面的交互是通过CGI实现的。CGI程序的可伸缩性并不理想,因为它为每个正在运行的CGI程序打开了一个独立的进程。解决方案
php抓取网页动态数据( 动态网页和静态网页的区别,你知道吗?(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 141 次浏览 • 2021-09-17 08:11
动态网页和静态网页的区别,你知道吗?(一))
动态网页与静态网页的区别,首先要分别理解两个概念,即什么是静态网页,什么是动态网页,并学会区分哪些是静态的,哪些是动态的
静态网页:
(1)静态网页不能简单解释为静态网页,主要是指网页中没有程序代码,只有HTML(即超文本标记语言)通常,后缀是.HTML、.HTM或.XML。虽然静态网页的内容在制作后不会改变,但静态网页还包括一些动态部分,主要是GIF动画等
(2)静态网页可以双击打开,任何人在任何时候打开的页面内容不变
动态网页:
(1)动态网页是相对于静态网页而言的一种网页编程技术,动态网页的网页文件除了HTML标签外,还收录一些具有特定功能的程序代码,可以使浏览器与服务器交互,服务器可以根据不同的功能动态生成网页内容顾客的要求
也就是说,与静态网页相比,页面代码不会改变,但显示的内容会随着时间、环境或数据库操作的结果而改变
(2)动态网页与网页上的各种动画和滚动字幕等视觉动态效果没有直接关系。动态网页也可以是纯文本内容或收录各种动画的内容。这些只是网页具体内容的表现形式。无论网页是否无论是否具有动态效果,只要采用动态网站技术(如PHP、ASP、JSP等),生成的网页就可以称为动态网页
动态网页和静态网页之间的区别:
(1)更新和维护:
静态网页内容发布到网站服务器后,无论用户是否访问,这些网页内容都会保存在网站服务器上。如果要修改网页内容,必须修改其源代码,然后再次上载到服务器。静态网页不支持数据当网站拥有大量信息时,网页的制作和维护非常困难
动态网页可以根据不同的用户请求、时间或环境要求动态生成不同的网页内容,动态网页一般基于数据库技术,可以大大减少网站维护工作量
(2)互动性:
由于静态网页的很多内容是固定的,功能上有很大的限制,交互性差
动态网页可以实现更多的功能,如用户登录、注册、查询等
(3)响应速度:
静态网页的内容相对固定,易于搜索引擎检索,无需连接数据库,响应速度快
实际上,动态网页并不是独立存在于服务器上的网页文件,只有当用户请求时,服务器才会返回一个完整的网页,涉及到数据连接、访问、查询等一系列过程,所以响应速度相对较慢
(4)access功能:
静态网页的每个网页都有一个固定的URL,该网页的URL以常见形式(如.HTM、.HTML、.Shtml等)作为后缀,不带“?”,可通过双击直接打开
动态网页中的“?”在搜索引擎检索中存在一些问题。通常,搜索引擎无法从一个网站数据库访问所有网页,或者出于技术考虑,它们无法获取网址中“?”后面的内容,无法直接双击打开它
总结:
如果网页内容相对简单,不需要频繁更改,或者只是为了显示信息,则使用静态网页,该网页简单易操作,不需要管理数据库
如果网页内容比较复杂,功能多,变化频繁,内容实时性强,则使用动态网页
欲了解更多网页前端知识,请参考HTML中文网站
以上是静态网页和动态网页的区别,更多详情请关注其他相关文章 查看全部
php抓取网页动态数据(
动态网页和静态网页的区别,你知道吗?(一))

动态网页与静态网页的区别,首先要分别理解两个概念,即什么是静态网页,什么是动态网页,并学会区分哪些是静态的,哪些是动态的
静态网页:
(1)静态网页不能简单解释为静态网页,主要是指网页中没有程序代码,只有HTML(即超文本标记语言)通常,后缀是.HTML、.HTM或.XML。虽然静态网页的内容在制作后不会改变,但静态网页还包括一些动态部分,主要是GIF动画等
(2)静态网页可以双击打开,任何人在任何时候打开的页面内容不变
动态网页:
(1)动态网页是相对于静态网页而言的一种网页编程技术,动态网页的网页文件除了HTML标签外,还收录一些具有特定功能的程序代码,可以使浏览器与服务器交互,服务器可以根据不同的功能动态生成网页内容顾客的要求
也就是说,与静态网页相比,页面代码不会改变,但显示的内容会随着时间、环境或数据库操作的结果而改变
(2)动态网页与网页上的各种动画和滚动字幕等视觉动态效果没有直接关系。动态网页也可以是纯文本内容或收录各种动画的内容。这些只是网页具体内容的表现形式。无论网页是否无论是否具有动态效果,只要采用动态网站技术(如PHP、ASP、JSP等),生成的网页就可以称为动态网页
动态网页和静态网页之间的区别:
(1)更新和维护:
静态网页内容发布到网站服务器后,无论用户是否访问,这些网页内容都会保存在网站服务器上。如果要修改网页内容,必须修改其源代码,然后再次上载到服务器。静态网页不支持数据当网站拥有大量信息时,网页的制作和维护非常困难
动态网页可以根据不同的用户请求、时间或环境要求动态生成不同的网页内容,动态网页一般基于数据库技术,可以大大减少网站维护工作量
(2)互动性:
由于静态网页的很多内容是固定的,功能上有很大的限制,交互性差
动态网页可以实现更多的功能,如用户登录、注册、查询等
(3)响应速度:
静态网页的内容相对固定,易于搜索引擎检索,无需连接数据库,响应速度快
实际上,动态网页并不是独立存在于服务器上的网页文件,只有当用户请求时,服务器才会返回一个完整的网页,涉及到数据连接、访问、查询等一系列过程,所以响应速度相对较慢
(4)access功能:
静态网页的每个网页都有一个固定的URL,该网页的URL以常见形式(如.HTM、.HTML、.Shtml等)作为后缀,不带“?”,可通过双击直接打开
动态网页中的“?”在搜索引擎检索中存在一些问题。通常,搜索引擎无法从一个网站数据库访问所有网页,或者出于技术考虑,它们无法获取网址中“?”后面的内容,无法直接双击打开它
总结:
如果网页内容相对简单,不需要频繁更改,或者只是为了显示信息,则使用静态网页,该网页简单易操作,不需要管理数据库
如果网页内容比较复杂,功能多,变化频繁,内容实时性强,则使用动态网页
欲了解更多网页前端知识,请参考HTML中文网站
以上是静态网页和动态网页的区别,更多详情请关注其他相关文章
php抓取网页动态数据( 如何实现php+ajax实现无刷新滚屏加载数据,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-09-14 19:01
如何实现php+ajax实现无刷新滚屏加载数据,)
PHP+ajax实现动态加载数据不刷新的技术
更新时间:2015-04-28 10:56:07 投稿:hebedich
我们用到了很多非刷新函数,我给大家介绍一个例子,就是实现php+ajax实现非刷新滚动加载数据。这个例子非常简单。您只需要按照流程操作即可。
当我们浏览某些网页时,当浏览器的滚动条到达页面底部时,页面会继续自动加载更多内容供用户浏览。暂时我把这种技术称为滚动加载技术。我们发现很多网站都在使用这项技术,而必应图片搜索、新浪微博、Qzone等都充分利用了这项技术。
滚动加载技术使用Javascript来监控滚动条的位置。每次滚动条到达浏览器窗口底部时,都会触发一个Ajax请求后台PHP程序返回相应的数据,并将返回的数据追加到页面底部。为了实现动态加载,其实就是一个典型的Ajax应用。本文将使用jQuery,结合PHP、mysql和JSON,讲解如何将滚动加载技术应用到你的项目中。当然,阅读本文的前提是你需要有jQuery和PHP的基础。
index.php
我们希望默认显示15条数据,所以我们先从数据库中取出前15条数据显示在页面上。对于稍后新加载的数据,我们也一次显示 15 项。
为了让说明尽可能简单,我使用原生的PHP和mysql查询语句。首先,您需要连接到收录连接信息的数据库 connnect.php。这里我定义了几个用户 ID。
然后查询数据表,得到结果集,循环输出,代码如下:
注:本例中使用的数据来自本站文章:,文中有创建数据表的介绍。
jQuery
1、首先,我们需要获取浏览器可见区域内页面的高度:
复制代码代码如下:
var winH = $(window).height();
2、 那么,滚动页面时需要做的是:计算页面总高度(滚动到底部时页面加载新数据,所以页面总高度动态变化),计算滚动条位置(滚动条的位置也随着加载页面的高度动态变化),然后构造公式计算相对比例。
$(window).scroll(function () {
var pageH = $(document.body).height(); //页面总高度
var scrollT = $(window).scrollTop(); //滚动条top
var aa = (pageH-winH-scrollT)/winH;
});
3、当滚动条接近页面底部时,触发ajax加载。在这个例子中,我们使用 jQuery 的 getJSON 方法向服务器 result.php 发送请求。请求的参数是page,即页数。
if(aa$row['content'],
'author'=>$user[$row['userid']],
'date'=>date('m-d H:i',$row['addtime'])
);
}
echo json_encode($arr); //转换为json数据输出
好了,本文的介绍到此结束,我们去看看效果吧。
以上就是本文的全部内容,希望大家喜欢。 查看全部
php抓取网页动态数据(
如何实现php+ajax实现无刷新滚屏加载数据,)
PHP+ajax实现动态加载数据不刷新的技术
更新时间:2015-04-28 10:56:07 投稿:hebedich
我们用到了很多非刷新函数,我给大家介绍一个例子,就是实现php+ajax实现非刷新滚动加载数据。这个例子非常简单。您只需要按照流程操作即可。
当我们浏览某些网页时,当浏览器的滚动条到达页面底部时,页面会继续自动加载更多内容供用户浏览。暂时我把这种技术称为滚动加载技术。我们发现很多网站都在使用这项技术,而必应图片搜索、新浪微博、Qzone等都充分利用了这项技术。
滚动加载技术使用Javascript来监控滚动条的位置。每次滚动条到达浏览器窗口底部时,都会触发一个Ajax请求后台PHP程序返回相应的数据,并将返回的数据追加到页面底部。为了实现动态加载,其实就是一个典型的Ajax应用。本文将使用jQuery,结合PHP、mysql和JSON,讲解如何将滚动加载技术应用到你的项目中。当然,阅读本文的前提是你需要有jQuery和PHP的基础。
index.php
我们希望默认显示15条数据,所以我们先从数据库中取出前15条数据显示在页面上。对于稍后新加载的数据,我们也一次显示 15 项。
为了让说明尽可能简单,我使用原生的PHP和mysql查询语句。首先,您需要连接到收录连接信息的数据库 connnect.php。这里我定义了几个用户 ID。
然后查询数据表,得到结果集,循环输出,代码如下:
注:本例中使用的数据来自本站文章:,文中有创建数据表的介绍。
jQuery
1、首先,我们需要获取浏览器可见区域内页面的高度:
复制代码代码如下:
var winH = $(window).height();
2、 那么,滚动页面时需要做的是:计算页面总高度(滚动到底部时页面加载新数据,所以页面总高度动态变化),计算滚动条位置(滚动条的位置也随着加载页面的高度动态变化),然后构造公式计算相对比例。
$(window).scroll(function () {
var pageH = $(document.body).height(); //页面总高度
var scrollT = $(window).scrollTop(); //滚动条top
var aa = (pageH-winH-scrollT)/winH;
});
3、当滚动条接近页面底部时,触发ajax加载。在这个例子中,我们使用 jQuery 的 getJSON 方法向服务器 result.php 发送请求。请求的参数是page,即页数。
if(aa$row['content'],
'author'=>$user[$row['userid']],
'date'=>date('m-d H:i',$row['addtime'])
);
}
echo json_encode($arr); //转换为json数据输出
好了,本文的介绍到此结束,我们去看看效果吧。
以上就是本文的全部内容,希望大家喜欢。
php抓取网页动态数据(做过j2ee或android开发的童鞋,应该或多或少都使用过Apeache的HttpClient类库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-09-14 11:06
我做过j2ee或者android开发的童鞋,应该或多或少用过Apeache的HttpClient库。这个类库为我们提供了非常强大的服务端Http请求操作。在开发中使用非常方便。
最近在做php开发,也有需要在服务端发送http请求,然后处理返回给客户端。如果用socket来做,可能不会太麻烦。我想看看php中是否有类似HttpClient的东西。类库。
google了一下,发现php中有这样一个库,名字叫httpclient。我很兴奋。看了官网,发现很多年没更新了,功能好像也有限。我很失望。什么。然后我找到了另一个图书馆,史努比。我对这个库一无所知,但是网上反响很好,所以我决定使用它。他的API用法和Apeache的HttpClient有很大的不同,但是还是非常好用的。它还提供了很多特殊用途的方法,比如只抓取页面上的表单表单,或者所有的链接等等。
include 'Snoopy.class.php';
$snoopy = new Snoopy();
$snoopy->fetch("http://www.baidu.com");
echo $snoopy->results;
通过上面几行代码,你就可以轻松抓取百度的页面了。
当然,当你需要发送post表单时,可以使用submit方法提交数据。
同时还提供了请求头、响应头以及cookie相关的操作功能,非常强大。
\n";} else {echo "error fetching document: ". $snoopy->error. "\n";}
更多操作方法可以去史努比官方文档,或者直接查看源码。
此时,snoopy 只是在获取页面。如果您想从获取的页面中提取数据,那么它不会有太大帮助。在这里我找到了另一个php解析html的好工具:phpQuery,它提供了和jquery几乎一样的操作方法,并且提供了一些php的特性。对于熟悉jquery的小朋友来说,使用phpquery应该是相当容易的,甚至phpQuery的文件都不需要了..
使用Snoopy+PhpQuery可以轻松实现网页抓取和数据分析。这是非常有用的。最近也有这方面的需求,发现了这两个不错的库。原来很多java可以做Php也可以做同样的事情。
有兴趣的同学,也可以尝试用它们做一个简单的网络爬虫。 查看全部
php抓取网页动态数据(做过j2ee或android开发的童鞋,应该或多或少都使用过Apeache的HttpClient类库)
我做过j2ee或者android开发的童鞋,应该或多或少用过Apeache的HttpClient库。这个类库为我们提供了非常强大的服务端Http请求操作。在开发中使用非常方便。
最近在做php开发,也有需要在服务端发送http请求,然后处理返回给客户端。如果用socket来做,可能不会太麻烦。我想看看php中是否有类似HttpClient的东西。类库。
google了一下,发现php中有这样一个库,名字叫httpclient。我很兴奋。看了官网,发现很多年没更新了,功能好像也有限。我很失望。什么。然后我找到了另一个图书馆,史努比。我对这个库一无所知,但是网上反响很好,所以我决定使用它。他的API用法和Apeache的HttpClient有很大的不同,但是还是非常好用的。它还提供了很多特殊用途的方法,比如只抓取页面上的表单表单,或者所有的链接等等。
include 'Snoopy.class.php';
$snoopy = new Snoopy();
$snoopy->fetch("http://www.baidu.com";);
echo $snoopy->results;
通过上面几行代码,你就可以轻松抓取百度的页面了。
当然,当你需要发送post表单时,可以使用submit方法提交数据。
同时还提供了请求头、响应头以及cookie相关的操作功能,非常强大。
\n";} else {echo "error fetching document: ". $snoopy->error. "\n";}
更多操作方法可以去史努比官方文档,或者直接查看源码。
此时,snoopy 只是在获取页面。如果您想从获取的页面中提取数据,那么它不会有太大帮助。在这里我找到了另一个php解析html的好工具:phpQuery,它提供了和jquery几乎一样的操作方法,并且提供了一些php的特性。对于熟悉jquery的小朋友来说,使用phpquery应该是相当容易的,甚至phpQuery的文件都不需要了..
使用Snoopy+PhpQuery可以轻松实现网页抓取和数据分析。这是非常有用的。最近也有这方面的需求,发现了这两个不错的库。原来很多java可以做Php也可以做同样的事情。
有兴趣的同学,也可以尝试用它们做一个简单的网络爬虫。
php抓取网页动态数据(php抓取网页动态数据的是flash抓取和phpshell的设计冲突)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-09-14 11:03
php抓取网页动态数据的是flash抓取。和phpshell的设计冲突,现在没有这个技术了。现在可以从代码上封装动态性能,通过jsp来实现。使用phpshell,抓取页面都是静态,需要多处加载时增加大量的工作量。如果需要把静态图片传输出去,就需要多发送一个定向请求;如果需要处理多站的话,还需要多站注册和登录;如果需要从动态加载的网页上获取多个图片,就需要对该图片进行很多处理。
前端工程师甚至配置前端抓取,抓取网页里面的图片。所以建议尽量用html5+react+vue+nodejs,中间用cdn或idc做缓存。抓取图片方面直接用jsx+pptp+vpn+ppt,html5的动态加载效果和抓取页面打包,把图片用浏览器直接预览即可。
php代码和flash有冲突,可以采用静态解析和路由转发,建议配合react,然后就可以到没有墙的地方抓图片,
好吧,我都很久没有使用php了,我不知道php没落到什么程度,但是,想要抓取静态网页,并且一帧一帧动态下载下来,
还是有办法,直接用shoutable就能下载了,
我曾经多人测试过动态数据抓取,一般有两种方法:一是直接opencv然后网页库抓取下来;二是使用ssh协议抓取。ssh免费版是只可以put到本地的文件上的。对于抓取图片来说,我们假设一般都是用gif画图,所以可以根据gif的地址,通过gif库请求上传图片。如果条件允许,可以选择一些webkit内核的png文件。 查看全部
php抓取网页动态数据(php抓取网页动态数据的是flash抓取和phpshell的设计冲突)
php抓取网页动态数据的是flash抓取。和phpshell的设计冲突,现在没有这个技术了。现在可以从代码上封装动态性能,通过jsp来实现。使用phpshell,抓取页面都是静态,需要多处加载时增加大量的工作量。如果需要把静态图片传输出去,就需要多发送一个定向请求;如果需要处理多站的话,还需要多站注册和登录;如果需要从动态加载的网页上获取多个图片,就需要对该图片进行很多处理。
前端工程师甚至配置前端抓取,抓取网页里面的图片。所以建议尽量用html5+react+vue+nodejs,中间用cdn或idc做缓存。抓取图片方面直接用jsx+pptp+vpn+ppt,html5的动态加载效果和抓取页面打包,把图片用浏览器直接预览即可。
php代码和flash有冲突,可以采用静态解析和路由转发,建议配合react,然后就可以到没有墙的地方抓图片,
好吧,我都很久没有使用php了,我不知道php没落到什么程度,但是,想要抓取静态网页,并且一帧一帧动态下载下来,
还是有办法,直接用shoutable就能下载了,
我曾经多人测试过动态数据抓取,一般有两种方法:一是直接opencv然后网页库抓取下来;二是使用ssh协议抓取。ssh免费版是只可以put到本地的文件上的。对于抓取图片来说,我们假设一般都是用gif画图,所以可以根据gif的地址,通过gif库请求上传图片。如果条件允许,可以选择一些webkit内核的png文件。
php抓取网页动态数据(怎样将两个html内嵌式语言和javascript巧妙结合起来,解决难点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2021-09-10 22:11
总结:使用php制作动态网页时,在提交到服务器之前,让php根据用户在当前页面输入的某个字段的值,立即从数据库中获取其他相关字段的值,并显示在当前页面上。是php程序开发的难点。本文通过一个具体的例子详细介绍了如何结合两种html嵌入语言php和javascript来解决这个难点的具体方法。
关键词:php、动态、html。
现在的网站已经从之前的提供静态信息的形式演变为提供动态信息服务的交互方式。网络信息服务的形式可以概括为两点:向客户提供信息;记录客户提交的信息。提供这两项服务,需要解决的问题是:如何快速让用户从自己网站的海量信息中快速提取出自己想要的信息,以及如何有效记录用户提交的信息,让用户将来可以找到它们。这些问题可以通过在网站中添加数据库支持来解决。
因为php可以对多种数据库提供很好的支持,而且php脚本直接嵌入到html文档中,使用起来非常方便。因此,PHP 是互联网上最流行的服务器端嵌入式语言之一。另外,与asp等其他服务器端脚本语言相比,php是免费开源的,并且提供跨平台支持,可以轻松适应当今网络中的各种异构网络环境;它允许网页创建者非常快速,轻松地创建强大的动态网页。但是由于php嵌入在服务器端,所以更直观的理解为php语句是在服务器端执行的,所以它只会在提交时接收并处理当前页面上的内容。而当你需要的内容是根据客户当前页面输入的某个字段的值,然后从库中动态提取出来的时候,php就无能为力了。例如:为客户提供一个“订单合同”的入口页面,其中收录一些“供应商信息”的入口,并且每个供应商的详细信息已经预先输入到“商家”字典表中,现在需要to 当客户在当前页面选择“供应商”时,立即从“商户”字典表中提取供应商的某些信息,如“开户行、帐号、地址、电话”等,并显示它在当前页面上,供客户直接使用或修改。这样的要求用pb、vb等可视化编程语言很容易实现,但是pb、vb不适合写动态网页; php适合写动态网页,但是因为嵌入在服务器端,无法及时提交上一页的变量值,所以很难达到上述要求。在编程的过程中,我巧妙地结合了php和javascript来解决这个难点。
我们知道它也是一个嵌入式语句,但是javascript不同于php语言。因为服务器端嵌入了php,客户端嵌入了javascript,即在客户端的浏览器上执行javascript语句,这就决定了javascript可以及时获取当前页面上的变量值,但是不能直接操作服务器端数据库。 因此,将两者结合起来创建一个功能强大的动态网页是天作之合。为了描述方便,下面仅以从字典表中选择的供应商地址为例来说明具体方法。当需要检索多个字段时,方法类似,但使用javascript函数从字符串中一一检索时,要小心。
1.写一个php函数
该函数的作用是从“merchant”字典表中检索所有符合条件的“供应商信息”,并将其存储在一个字符串变量$khsz中。
函数khqk_tq($questr){
全局 $dbconn;
$dbq_resl=sybase_query($questr,$dbconn);//发送查询字符串让Sybase执行
$dbq_rows=sybase_num_rows($dbq_resl);//获取返回的行数。
$j=0;
对于 ($i=0;$i 查看全部
php抓取网页动态数据(怎样将两个html内嵌式语言和javascript巧妙结合起来,解决难点)
总结:使用php制作动态网页时,在提交到服务器之前,让php根据用户在当前页面输入的某个字段的值,立即从数据库中获取其他相关字段的值,并显示在当前页面上。是php程序开发的难点。本文通过一个具体的例子详细介绍了如何结合两种html嵌入语言php和javascript来解决这个难点的具体方法。
关键词:php、动态、html。
现在的网站已经从之前的提供静态信息的形式演变为提供动态信息服务的交互方式。网络信息服务的形式可以概括为两点:向客户提供信息;记录客户提交的信息。提供这两项服务,需要解决的问题是:如何快速让用户从自己网站的海量信息中快速提取出自己想要的信息,以及如何有效记录用户提交的信息,让用户将来可以找到它们。这些问题可以通过在网站中添加数据库支持来解决。
因为php可以对多种数据库提供很好的支持,而且php脚本直接嵌入到html文档中,使用起来非常方便。因此,PHP 是互联网上最流行的服务器端嵌入式语言之一。另外,与asp等其他服务器端脚本语言相比,php是免费开源的,并且提供跨平台支持,可以轻松适应当今网络中的各种异构网络环境;它允许网页创建者非常快速,轻松地创建强大的动态网页。但是由于php嵌入在服务器端,所以更直观的理解为php语句是在服务器端执行的,所以它只会在提交时接收并处理当前页面上的内容。而当你需要的内容是根据客户当前页面输入的某个字段的值,然后从库中动态提取出来的时候,php就无能为力了。例如:为客户提供一个“订单合同”的入口页面,其中收录一些“供应商信息”的入口,并且每个供应商的详细信息已经预先输入到“商家”字典表中,现在需要to 当客户在当前页面选择“供应商”时,立即从“商户”字典表中提取供应商的某些信息,如“开户行、帐号、地址、电话”等,并显示它在当前页面上,供客户直接使用或修改。这样的要求用pb、vb等可视化编程语言很容易实现,但是pb、vb不适合写动态网页; php适合写动态网页,但是因为嵌入在服务器端,无法及时提交上一页的变量值,所以很难达到上述要求。在编程的过程中,我巧妙地结合了php和javascript来解决这个难点。
我们知道它也是一个嵌入式语句,但是javascript不同于php语言。因为服务器端嵌入了php,客户端嵌入了javascript,即在客户端的浏览器上执行javascript语句,这就决定了javascript可以及时获取当前页面上的变量值,但是不能直接操作服务器端数据库。 因此,将两者结合起来创建一个功能强大的动态网页是天作之合。为了描述方便,下面仅以从字典表中选择的供应商地址为例来说明具体方法。当需要检索多个字段时,方法类似,但使用javascript函数从字符串中一一检索时,要小心。
1.写一个php函数
该函数的作用是从“merchant”字典表中检索所有符合条件的“供应商信息”,并将其存储在一个字符串变量$khsz中。
函数khqk_tq($questr){
全局 $dbconn;
$dbq_resl=sybase_query($questr,$dbconn);//发送查询字符串让Sybase执行
$dbq_rows=sybase_num_rows($dbq_resl);//获取返回的行数。
$j=0;
对于 ($i=0;$i


