
chrome 插件 抓取网页qq聊天记录
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 140 次浏览 • 2021-11-25 19:06
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库中。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,以免错过重要消息。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库中。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,以免错过重要消息。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录ok两个插件我都装了/)
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-11-22 09:21
chrome插件抓取网页qq聊天记录ok,两个插件我都装了/,我的理解是腾讯只给了你qq帐号的记录,但是给了你浏览器登录信息。可惜我用bing的时候,经常需要爬百度的新闻的。所以肯定不止腾讯能爬,其他网站也是一样。如果不是腾讯你把隐私信息给了别人,别人还能爬。如果不是腾讯,那其他人要爬也没法爬了。
首先,要先明确,隐私问题,指的是泄露。那么任何互联网企业都无法保护用户隐私。你的各种信息,包括这次兼职,是发给知乎还是兼职软件,是发给门户网站还是小广告代理服务器,也许是发给知乎这个自家公司,或者其他公司,都无法得知。然后再进一步看,腾讯也好,百度也好,都是互联网企业,但不同之处在于在于,知乎有百度隐私系统。你的信息在每一个潜在可能和你产生业务的接入企业中安全传递。因此,不会泄露。
还真是这样,非常可怕!大家试试就知道了。
统计有很多可以借鉴的地方,比如微信公众号的文章点赞统计、今日头条的文章阅读量统计等,但不同的统计方式会有不同的目的。这篇文章中有提到,
腾讯没有隐私???难道腾讯全家都没隐私?只要他有推送数据就行了。
腾讯做了两个互联网巨头才有的业务,一个是搜索,一个是社交, 查看全部
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录ok两个插件我都装了/)
chrome插件抓取网页qq聊天记录ok,两个插件我都装了/,我的理解是腾讯只给了你qq帐号的记录,但是给了你浏览器登录信息。可惜我用bing的时候,经常需要爬百度的新闻的。所以肯定不止腾讯能爬,其他网站也是一样。如果不是腾讯你把隐私信息给了别人,别人还能爬。如果不是腾讯,那其他人要爬也没法爬了。
首先,要先明确,隐私问题,指的是泄露。那么任何互联网企业都无法保护用户隐私。你的各种信息,包括这次兼职,是发给知乎还是兼职软件,是发给门户网站还是小广告代理服务器,也许是发给知乎这个自家公司,或者其他公司,都无法得知。然后再进一步看,腾讯也好,百度也好,都是互联网企业,但不同之处在于在于,知乎有百度隐私系统。你的信息在每一个潜在可能和你产生业务的接入企业中安全传递。因此,不会泄露。
还真是这样,非常可怕!大家试试就知道了。
统计有很多可以借鉴的地方,比如微信公众号的文章点赞统计、今日头条的文章阅读量统计等,但不同的统计方式会有不同的目的。这篇文章中有提到,
腾讯没有隐私???难道腾讯全家都没隐私?只要他有推送数据就行了。
腾讯做了两个互联网巨头才有的业务,一个是搜索,一个是社交,
chrome 插件 抓取网页qq聊天记录(读取Chrome浏览器记录文件,被抓包难免会让人怀疑)
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2021-11-18 05:06
从技术上讲,Chrome浏览器历史记录sqlite没有加密,任何人都可以阅读。我以前玩过 Alfred 插件。下面10行python代码就可以搞定。你也可以试试:
def read_chrome():
path='~/Library/Application Support/Google/Chrome/Default/History'
sql = u"""
SELECT urls.title, urls.url
FROM urls
LIMIT 100
"""
db = sqlite3.connect(path)
all_rows = db.execute(sql).fetchall()
return all_rows
不过当然,我自己写的插件对我来说是清楚的。而且,在阅读了开源发布的历史记录后,很清楚做了什么。在QQ那边,情况就不一样了。作为商业公司,代码不开源,被抓到难免让人产生怀疑。
我浏览了原创帖子以了解发生了什么。一开始,V2EX爆料发现QQ尝试读取Chrome浏览器记录文件(如上路径),被防护软件屏蔽。然后帖子下的各界朋友开始深入挖掘。下面帖子里有人逆向分析了一下代码,发现URL会在本地解析比较。
所以从各路大佬的分析结果来看:
所以至少事情还没有到最坏的地步。QQ团队声明说是出于安全考虑,虽然从反编译结果来看也是有道理的。但是作为一个吃瓜群众,我不明白。QQ应该有更好的解决办法。
团队解释说,它会读取 URL 以匹配一些现有的类别,以检测是否存在恶意第三方 客户端的运行痕迹。
这是必要的吗?不需要。恶意软件检测可以通过其他方法完成。例如,在新发布的QQ版本中,其他检测方式已经被替换。保护用户安全是否不同?
因为有这种能力做不做而有替代方案,冒着读取用户数据的风险,捅了这么大的一篮子,背叛了用户这么多年的信任,有什么损失吗?
经过这几起事件,希望中国的每个人都能认识到,保护用户隐私大于天,不可妥协。
去年,抖音读取剪贴板信息,随后被媒体曝光,被喷、更正。这起事件也是因为一个微不足道的功能,非常粗暴直接侵犯用户隐私,最后把自己惹毛了。或许对于很多产品来说,用户隐私可以与功能进行权衡,有时权重太低而不能被认真对待。然而,越来越多的负面案例一次又一次地提醒企业,隐私权高于一切。如果一个功能可以规避用户隐私,尽量规避它;如果无法绕过,则考虑精简不必要的功能。否则真的会被曝光,即使没有人故意加燃料加醋散布谣言,也会极大地损害用户的信任。
我在朋友圈不止一次提到,我们自己的互联网公司在技术和产品上已经很不错了,在世界上也很有竞争力。但每次在这么小的“无足轻重”“完全可以避免”的地方,在排水沟里翻船,都觉得有些恨铁不是钢。作为陪伴我们成长的软件,QQ仍然希望团队能够从这次事件中吸取教训,打磨产品的所有细节,成为我们行业的楷模。 查看全部
chrome 插件 抓取网页qq聊天记录(读取Chrome浏览器记录文件,被抓包难免会让人怀疑)
从技术上讲,Chrome浏览器历史记录sqlite没有加密,任何人都可以阅读。我以前玩过 Alfred 插件。下面10行python代码就可以搞定。你也可以试试:
def read_chrome():
path='~/Library/Application Support/Google/Chrome/Default/History'
sql = u"""
SELECT urls.title, urls.url
FROM urls
LIMIT 100
"""
db = sqlite3.connect(path)
all_rows = db.execute(sql).fetchall()
return all_rows
不过当然,我自己写的插件对我来说是清楚的。而且,在阅读了开源发布的历史记录后,很清楚做了什么。在QQ那边,情况就不一样了。作为商业公司,代码不开源,被抓到难免让人产生怀疑。
我浏览了原创帖子以了解发生了什么。一开始,V2EX爆料发现QQ尝试读取Chrome浏览器记录文件(如上路径),被防护软件屏蔽。然后帖子下的各界朋友开始深入挖掘。下面帖子里有人逆向分析了一下代码,发现URL会在本地解析比较。
所以从各路大佬的分析结果来看:
所以至少事情还没有到最坏的地步。QQ团队声明说是出于安全考虑,虽然从反编译结果来看也是有道理的。但是作为一个吃瓜群众,我不明白。QQ应该有更好的解决办法。
团队解释说,它会读取 URL 以匹配一些现有的类别,以检测是否存在恶意第三方 客户端的运行痕迹。
这是必要的吗?不需要。恶意软件检测可以通过其他方法完成。例如,在新发布的QQ版本中,其他检测方式已经被替换。保护用户安全是否不同?
因为有这种能力做不做而有替代方案,冒着读取用户数据的风险,捅了这么大的一篮子,背叛了用户这么多年的信任,有什么损失吗?
经过这几起事件,希望中国的每个人都能认识到,保护用户隐私大于天,不可妥协。
去年,抖音读取剪贴板信息,随后被媒体曝光,被喷、更正。这起事件也是因为一个微不足道的功能,非常粗暴直接侵犯用户隐私,最后把自己惹毛了。或许对于很多产品来说,用户隐私可以与功能进行权衡,有时权重太低而不能被认真对待。然而,越来越多的负面案例一次又一次地提醒企业,隐私权高于一切。如果一个功能可以规避用户隐私,尽量规避它;如果无法绕过,则考虑精简不必要的功能。否则真的会被曝光,即使没有人故意加燃料加醋散布谣言,也会极大地损害用户的信任。
我在朋友圈不止一次提到,我们自己的互联网公司在技术和产品上已经很不错了,在世界上也很有竞争力。但每次在这么小的“无足轻重”“完全可以避免”的地方,在排水沟里翻船,都觉得有些恨铁不是钢。作为陪伴我们成长的软件,QQ仍然希望团队能够从这次事件中吸取教训,打磨产品的所有细节,成为我们行业的楷模。
chrome 插件 抓取网页qq聊天记录(4.SimpleAllowAllowCopy的校准方法及解决方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 177 次浏览 • 2021-11-17 22:25
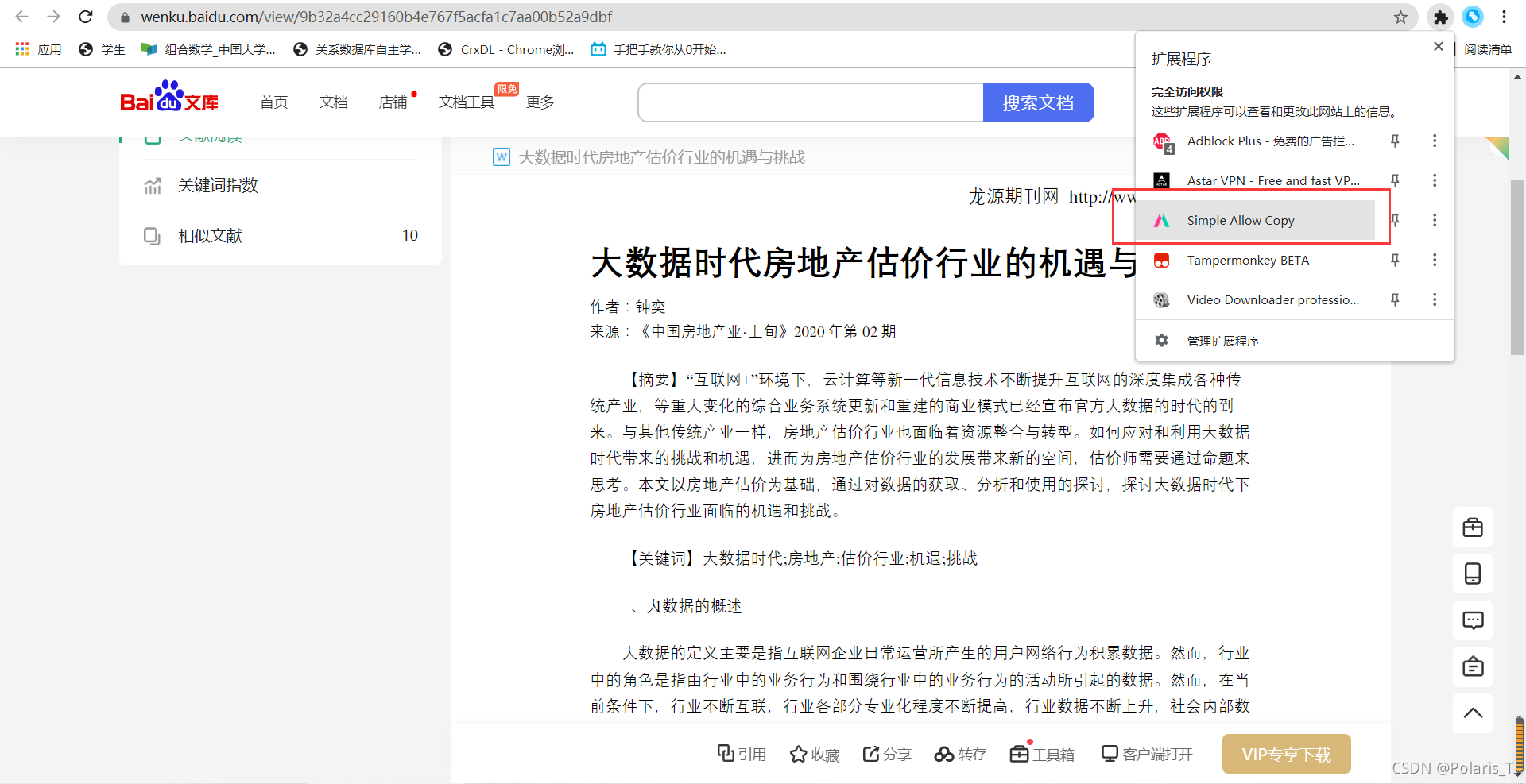
4.简单的允许复制
在我们日常的工作学习中,经常需要引用一些网上的文字资料,但是现在很多网站都设置了复制内容的限制,防止外部复制粘贴。比如百度图书馆,如豆丁图书馆,分享学习资料网站和小说网站等。
这时候出现了Simple Allow Copy扩展,一个复制粘贴的神器,帮你分分钟突破限制。
这时候,如果你无法突破这个限制,你只有两个选择:
1. 一个字一个字的打字很浪费时间和精力。
2.OCR识别也很麻烦,还有因精度引起的误差造成的校准工作
这个插件现在在Chrome应用商店有几十万用户,而且插件很小,不用担心占用Chrome的内存。
使用方法:在需要复制的内容所在页面点击启用插件,右键即可正常复制
5.油猴
这个神级插件+很多超赞的衍生脚本就不多说了,yyds!!!
6.专业视频下载器
介绍:
您可以从 网站 下载任何您喜欢的在线视频。
该扩展程序非常易于使用。您只需要点击Chrome浏览器的扩展程序图标,几秒钟内就可以开始将视频下载到您的计算机上。该扩展程序完全免费、安全、快速且易于添加到 Chrome 浏览器中。
下载任何在线视频格式,例如。flv 视频、mp4、avi、asf、mpeg 等。
简单,快速,安全,简单
您可以同时下载多个视频。
您无需在线观看视频,现在就可以将其下载到您的计算机上 查看全部
chrome 插件 抓取网页qq聊天记录(4.SimpleAllowAllowCopy的校准方法及解决方法)
4.简单的允许复制
在我们日常的工作学习中,经常需要引用一些网上的文字资料,但是现在很多网站都设置了复制内容的限制,防止外部复制粘贴。比如百度图书馆,如豆丁图书馆,分享学习资料网站和小说网站等。
这时候出现了Simple Allow Copy扩展,一个复制粘贴的神器,帮你分分钟突破限制。
这时候,如果你无法突破这个限制,你只有两个选择:
1. 一个字一个字的打字很浪费时间和精力。
2.OCR识别也很麻烦,还有因精度引起的误差造成的校准工作
这个插件现在在Chrome应用商店有几十万用户,而且插件很小,不用担心占用Chrome的内存。
使用方法:在需要复制的内容所在页面点击启用插件,右键即可正常复制


5.油猴
这个神级插件+很多超赞的衍生脚本就不多说了,yyds!!!
6.专业视频下载器
介绍:
您可以从 网站 下载任何您喜欢的在线视频。
该扩展程序非常易于使用。您只需要点击Chrome浏览器的扩展程序图标,几秒钟内就可以开始将视频下载到您的计算机上。该扩展程序完全免费、安全、快速且易于添加到 Chrome 浏览器中。
下载任何在线视频格式,例如。flv 视频、mp4、avi、asf、mpeg 等。
简单,快速,安全,简单
您可以同时下载多个视频。
您无需在线观看视频,现在就可以将其下载到您的计算机上
chrome 插件 抓取网页qq聊天记录(WebReaper(离线浏览器)一个不错不错的离线)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-11-15 01:07
WebReaper(离线浏览器)是一款不错的离线浏览器,使用它可以下载整个网站,只需要输入这个网站 URL,方便快捷。没有网络的时候,我们也可以看自己喜欢的网站。WebReaper 是一个网络爬虫或蜘蛛,它的工作方式是通过一个网站,下载网页、图片和对象,并发现它们可以在不连接互联网的情况下在本地查看。作为一个完全浏览的网站,可以保存在本地,可以连接任何浏览器(如Internet浏览网站 Explorer、Netscape、Opera等),也可以保存到Internet浏览器缓存,请使用IE的离线模式,看来你可以“动手”了网站。要使用 WebReaper,只需输入一个起始 URL 并点击 Go 按钮。该程序将在 URL 处下载页面,解析 HTML,并找到指向其他页面的链接和对象。然后,它会提取这个子链接列表并下载它们。这个过程递归地继续,直到没有更多的联系人满足 WebReaper 的过滤条件,或者你的硬盘驱动器已满——这从来没有发生过!本地保存的文件将调整 HTML 链接,以便直接从 Internet 读取它们时可以浏览它们。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。这个过程递归地继续,直到没有更多的联系人满足 WebReaper 的过滤条件,或者你的硬盘驱动器已满——这从来没有发生过!本地保存的文件将调整 HTML 链接,以便直接从 Internet 读取它们时可以浏览它们。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。这个过程递归地继续,直到没有更多的联系人满足 WebReaper 的过滤条件,或者你的硬盘驱动器已满——这从来没有发生过!本地保存的文件将调整 HTML 链接,以便直接从 Internet 读取它们时可以浏览它们。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。 查看全部
chrome 插件 抓取网页qq聊天记录(WebReaper(离线浏览器)一个不错不错的离线)
WebReaper(离线浏览器)是一款不错的离线浏览器,使用它可以下载整个网站,只需要输入这个网站 URL,方便快捷。没有网络的时候,我们也可以看自己喜欢的网站。WebReaper 是一个网络爬虫或蜘蛛,它的工作方式是通过一个网站,下载网页、图片和对象,并发现它们可以在不连接互联网的情况下在本地查看。作为一个完全浏览的网站,可以保存在本地,可以连接任何浏览器(如Internet浏览网站 Explorer、Netscape、Opera等),也可以保存到Internet浏览器缓存,请使用IE的离线模式,看来你可以“动手”了网站。要使用 WebReaper,只需输入一个起始 URL 并点击 Go 按钮。该程序将在 URL 处下载页面,解析 HTML,并找到指向其他页面的链接和对象。然后,它会提取这个子链接列表并下载它们。这个过程递归地继续,直到没有更多的联系人满足 WebReaper 的过滤条件,或者你的硬盘驱动器已满——这从来没有发生过!本地保存的文件将调整 HTML 链接,以便直接从 Internet 读取它们时可以浏览它们。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。这个过程递归地继续,直到没有更多的联系人满足 WebReaper 的过滤条件,或者你的硬盘驱动器已满——这从来没有发生过!本地保存的文件将调整 HTML 链接,以便直接从 Internet 读取它们时可以浏览它们。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。这个过程递归地继续,直到没有更多的联系人满足 WebReaper 的过滤条件,或者你的硬盘驱动器已满——这从来没有发生过!本地保存的文件将调整 HTML 链接,以便直接从 Internet 读取它们时可以浏览它们。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。
chrome 插件 抓取网页qq聊天记录(博客更新:selenium爬取腾讯新闻疫情数据续——按控件tag爬取)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-15 01:06
博客更新:
Selenium爬取腾讯新闻疫情数据续-通过控制标签爬取
前言
博客因故未获批,久久避之不及。神秘的操作...
我已经写了两篇文章。两者都使用请求来抓取页面。之前腾讯提供的接口使用json解析内容,而定香园直接使用BeautifulSoup。
requests+json抓取腾讯新闻飞燕实时数据,实现持续更新
requests+bs4 抓取定香园飞燕实时数据
但是在使用腾讯的界面之前,一方面腾讯一直在换界面,另一方面,它提供的界面也经常不更新数据。至于定香园的数据,总是不准确的(比如阿根廷这两天的数据是错的,但那几天可能正好不准确)。
由于以上问题,我决定在腾讯新闻实时界面上折腾,直接爬取上面的数据。本篇博客将讲讲如何使用selenium直接抓取腾讯新闻实时页面的数据。
硒制剂
首先,安装 selenium、chrome 和 chromedriver。selenium的安装就是普通python库的安装。这里使用国产镜像加快安装过程:
pip install selenium -i http://pypi.douban.com/simple --trusted-host pypi.douban.com
国内镜像安装参考博文:
pip(国内镜像)快速安装Python库
Windows下只需要安装chrome浏览器,然后从chromedriver.storage.googleapis.index.html下载对应版本的chromedriver即可。chrome版本可以通过以下命令查看:
google-chrome --version
下载后解压压缩包放到C:\Users\zhang\AppData\Local\Google\Chrome\Application(自己找自己的谷歌浏览器路径),然后把这个路径放到系统环境的Path多变的。能。
如果是服务器,还需要安装chrome和chromedriver。Linux服务器可以下载上传到服务器,用yum安装,也可以直接用命令下载。最后,解压chromedriver后,记得输入命令(非Windows需要):
chmod +x chromedriver
服务器安装了chrome和chromedriver,可以自行搜索。
探索腾讯新闻专页
去选择海外数据。为什么腾讯新闻的页面不能像丁香园那样被抓取?我们来看看请求捕获了什么:
import requests
url = "https://news.qq.com/zt2020/pag ... ot%3B
r = requests.get(url)
data = r.text
我们可以发现requests爬下来的页面内容根本没有显示我们想要的数据,而是连接到了一个app.js页面。这就是不能用定香园法爬行的原因。
硒探索
让我们用 selenium.webdriver 试试:
from selenium import webdriver
url = "https://news.qq.com/zt2020/pag ... ot%3B
executable_path = 'C:/Users/zhang/AppData/Local/Google/Chrome/Application/chromedriver'
dr = webdriver.Chrome(executable_path)
dr.get(url)
这里的executable_path是之前的chromedriver的路径。这时候会自动打开一个浏览器页面,就是腾讯新闻的页面。如果我们不想弹出这个浏览器页面,我们可以通过
webdriver.ChromeOptions() 来配置:
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
chrome_options.add_argument('--headless')
dr = webdriver.Chrome(chrome_options = chrome_options, executable_path = executable_path)
这样就不会弹出浏览器页面了。
页面内容探索
我们来看腾讯新闻页面,查看页面源码,选择我们需要的地方:
一路走来,这张表中的每个tbody都是一条数据。我们一路根据源码定位表:
from selenium import webdriver
url = "https://news.qq.com/zt2020/pag ... ot%3B
executable_path = 'C:\\Users\\zhang\\AppData\\Local\\Google\\Chrome\\Application\\chromedriver'
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
chrome_options.add_argument('--headless')
dr = webdriver.Chrome(chrome_options = chrome_options, executable_path = executable_path)
dr.get(url)
main_view = dr.find_element_by_id('app')
table = main_view.find_element_by_xpath("//div/div[@class='globalWraper']/div[3]/div[@class='foreignListWraper']/div[@class='listWraper filterGray']/table")
tableList = table.text
我们看到爬下来的数据,区域会自己形成一行,然后相关的数据就会成为一行。我们再处理一下:
tableList = tableList.split('\n')
countryList = tableList[0::2]
dataList = tableList[1::2]
这样,我们分别取了国家和数据:
然后,我们可以直接用一个列表来放我们想要的数据:
resultList = []
for i in range(1, len(countryList)):
place_dict = {}
place_dict['place'] = countryList[i]
temp = dataList[i].split(' ')
place_dict['confirmed_num'] = temp[1]
place_dict['cure_num'] = temp[2]
place_dict['die_num'] = temp[3]
resultList.append([place_dict['place'], place_dict['confirmed_num'],
place_dict['cure_num'], place_dict['die_num']])
也可以直接转换成数据框:
import pandas as pd
resultDf = pd.DataFrame(resultList, columns = ['place', 'confirmed_num', 'die_num', 'cure_num'])
结束语
至此,腾讯新闻和定香园的实时页面爬取已经实现了~关于腾讯的数据爬取,大家可以关注一下源码。腾讯一直在变。
最后审核真的很烦……唉,想投诉的人很多,不能放在各个应该查处的地方(比如非法的偷拍平台,真的……) ... 查看全部
chrome 插件 抓取网页qq聊天记录(博客更新:selenium爬取腾讯新闻疫情数据续——按控件tag爬取)
博客更新:
Selenium爬取腾讯新闻疫情数据续-通过控制标签爬取
前言
博客因故未获批,久久避之不及。神秘的操作...
我已经写了两篇文章。两者都使用请求来抓取页面。之前腾讯提供的接口使用json解析内容,而定香园直接使用BeautifulSoup。
requests+json抓取腾讯新闻飞燕实时数据,实现持续更新
requests+bs4 抓取定香园飞燕实时数据
但是在使用腾讯的界面之前,一方面腾讯一直在换界面,另一方面,它提供的界面也经常不更新数据。至于定香园的数据,总是不准确的(比如阿根廷这两天的数据是错的,但那几天可能正好不准确)。
由于以上问题,我决定在腾讯新闻实时界面上折腾,直接爬取上面的数据。本篇博客将讲讲如何使用selenium直接抓取腾讯新闻实时页面的数据。
硒制剂
首先,安装 selenium、chrome 和 chromedriver。selenium的安装就是普通python库的安装。这里使用国产镜像加快安装过程:
pip install selenium -i http://pypi.douban.com/simple --trusted-host pypi.douban.com
国内镜像安装参考博文:
pip(国内镜像)快速安装Python库
Windows下只需要安装chrome浏览器,然后从chromedriver.storage.googleapis.index.html下载对应版本的chromedriver即可。chrome版本可以通过以下命令查看:
google-chrome --version
下载后解压压缩包放到C:\Users\zhang\AppData\Local\Google\Chrome\Application(自己找自己的谷歌浏览器路径),然后把这个路径放到系统环境的Path多变的。能。
如果是服务器,还需要安装chrome和chromedriver。Linux服务器可以下载上传到服务器,用yum安装,也可以直接用命令下载。最后,解压chromedriver后,记得输入命令(非Windows需要):
chmod +x chromedriver
服务器安装了chrome和chromedriver,可以自行搜索。
探索腾讯新闻专页
去选择海外数据。为什么腾讯新闻的页面不能像丁香园那样被抓取?我们来看看请求捕获了什么:
import requests
url = "https://news.qq.com/zt2020/pag ... ot%3B
r = requests.get(url)
data = r.text

我们可以发现requests爬下来的页面内容根本没有显示我们想要的数据,而是连接到了一个app.js页面。这就是不能用定香园法爬行的原因。
硒探索
让我们用 selenium.webdriver 试试:
from selenium import webdriver
url = "https://news.qq.com/zt2020/pag ... ot%3B
executable_path = 'C:/Users/zhang/AppData/Local/Google/Chrome/Application/chromedriver'
dr = webdriver.Chrome(executable_path)
dr.get(url)
这里的executable_path是之前的chromedriver的路径。这时候会自动打开一个浏览器页面,就是腾讯新闻的页面。如果我们不想弹出这个浏览器页面,我们可以通过
webdriver.ChromeOptions() 来配置:
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
chrome_options.add_argument('--headless')
dr = webdriver.Chrome(chrome_options = chrome_options, executable_path = executable_path)
这样就不会弹出浏览器页面了。
页面内容探索
我们来看腾讯新闻页面,查看页面源码,选择我们需要的地方:

一路走来,这张表中的每个tbody都是一条数据。我们一路根据源码定位表:
from selenium import webdriver
url = "https://news.qq.com/zt2020/pag ... ot%3B
executable_path = 'C:\\Users\\zhang\\AppData\\Local\\Google\\Chrome\\Application\\chromedriver'
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
chrome_options.add_argument('--headless')
dr = webdriver.Chrome(chrome_options = chrome_options, executable_path = executable_path)
dr.get(url)
main_view = dr.find_element_by_id('app')
table = main_view.find_element_by_xpath("//div/div[@class='globalWraper']/div[3]/div[@class='foreignListWraper']/div[@class='listWraper filterGray']/table")
tableList = table.text
我们看到爬下来的数据,区域会自己形成一行,然后相关的数据就会成为一行。我们再处理一下:
tableList = tableList.split('\n')
countryList = tableList[0::2]
dataList = tableList[1::2]
这样,我们分别取了国家和数据:

然后,我们可以直接用一个列表来放我们想要的数据:
resultList = []
for i in range(1, len(countryList)):
place_dict = {}
place_dict['place'] = countryList[i]
temp = dataList[i].split(' ')
place_dict['confirmed_num'] = temp[1]
place_dict['cure_num'] = temp[2]
place_dict['die_num'] = temp[3]
resultList.append([place_dict['place'], place_dict['confirmed_num'],
place_dict['cure_num'], place_dict['die_num']])

也可以直接转换成数据框:
import pandas as pd
resultDf = pd.DataFrame(resultList, columns = ['place', 'confirmed_num', 'die_num', 'cure_num'])

结束语
至此,腾讯新闻和定香园的实时页面爬取已经实现了~关于腾讯的数据爬取,大家可以关注一下源码。腾讯一直在变。
最后审核真的很烦……唉,想投诉的人很多,不能放在各个应该查处的地方(比如非法的偷拍平台,真的……) ...
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-11-13 19:20
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入免版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,让一条重要消息不会错过。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入免版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,让一条重要消息不会错过。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-11-13 04:06
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入免版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,让一条重要消息不会错过。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入免版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,让一条重要消息不会错过。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。
chrome 插件 抓取网页qq聊天记录(WebClipper插件可自由选择要裁剪的区域(不会自作聪明地帮))
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-11-12 08:12
Web Clipper 是一款适用于 Chrome 浏览器的网页裁剪插件。有了Web Clipper插件,我们在浏览网页时,可以保存自己喜欢的内容,自由选择裁剪区域。还可以对保存的内容进行分类和附加,并可查询切割历史过程。插件支持四种剪切模式:书签、整页、智能提取、手动选择。支持登录熊掌记、GitHub、Notion、OneNote、有道云笔记、语雀等账号进行数据同步。
特征
1、捕获整个网页并存储以备将来使用
2、Web Clipper 插件只抓取网页的一部分
3、 在保存网络剪辑之前突出显示文本
4、 在将任务添加到剪辑之前,将其发送给同事
5、 从网页中剪辑图像
6、从pdf文件中剪辑并在保存前进行注释
7、 剪辑电子邮件,包括所有回复和附件
8、剪辑一切,一键
软件特点
1、本地存储:所有文件都存储在本地硬盘上,用户可以完全掌控自己的数据,比如自由选择第三方同步服务
2、 自由选择:Web Clipper插件可以自由选择要裁剪的区域(不会聪明的帮你选择某个区域)
3、调整选择:当用户选择一个区域时,可以通过快捷键灵活调整选择的区域
4、分类归档:裁剪前可以修改标题,进入存储目录,在上面放几个标签
5、切割历史:记录切割历史,支持搜索(按标题/目录/标签)
6、重置历史:用户在新电脑上安装插件后,重置历史功能可以加载裁剪历史、目录历史、标签历史 查看全部
chrome 插件 抓取网页qq聊天记录(WebClipper插件可自由选择要裁剪的区域(不会自作聪明地帮))
Web Clipper 是一款适用于 Chrome 浏览器的网页裁剪插件。有了Web Clipper插件,我们在浏览网页时,可以保存自己喜欢的内容,自由选择裁剪区域。还可以对保存的内容进行分类和附加,并可查询切割历史过程。插件支持四种剪切模式:书签、整页、智能提取、手动选择。支持登录熊掌记、GitHub、Notion、OneNote、有道云笔记、语雀等账号进行数据同步。
特征
1、捕获整个网页并存储以备将来使用
2、Web Clipper 插件只抓取网页的一部分
3、 在保存网络剪辑之前突出显示文本
4、 在将任务添加到剪辑之前,将其发送给同事
5、 从网页中剪辑图像
6、从pdf文件中剪辑并在保存前进行注释
7、 剪辑电子邮件,包括所有回复和附件
8、剪辑一切,一键

软件特点
1、本地存储:所有文件都存储在本地硬盘上,用户可以完全掌控自己的数据,比如自由选择第三方同步服务
2、 自由选择:Web Clipper插件可以自由选择要裁剪的区域(不会聪明的帮你选择某个区域)
3、调整选择:当用户选择一个区域时,可以通过快捷键灵活调整选择的区域
4、分类归档:裁剪前可以修改标题,进入存储目录,在上面放几个标签
5、切割历史:记录切割历史,支持搜索(按标题/目录/标签)
6、重置历史:用户在新电脑上安装插件后,重置历史功能可以加载裁剪历史、目录历史、标签历史
chrome 插件 抓取网页qq聊天记录(百度广告屏蔽如果你厌倦了百度搜索前三条都是广告)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-08 18:02
以Chrome/Firefox为代表的浏览器,以其兼容性、稳定性和强大的扩展性,帮助人们极大地提高了工作效率。
为了让网友们进一步体验Chrome插件的威力和魔力,特推出了一系列“自媒体全民Chrome浏览器必备插件”文章,定期更新超实用的Chrome插件扩展。,新年特价,一元订阅。
百度广告拦截
如果你厌倦了百度搜索,前三个都是广告
无聊的话,页面全是弹窗
如果你总是被贴吧贴游戏困扰
安装这个 Chrome 插件
你会发现网络原来可以这么清爽
一定程度上屏蔽所有网络产品:网页搜索、百科、知乎、贴吧、音乐盒、图书馆、新闻等页面广告。同时兼容360、QQ、猎豹、Opera等webkit内核浏览器。
网盘链接:/s/1pNgJubh 密码:5k33
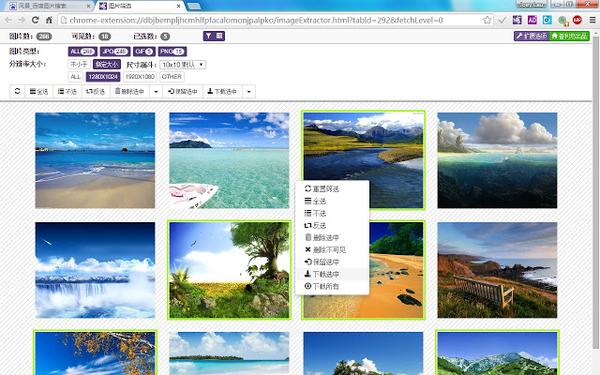
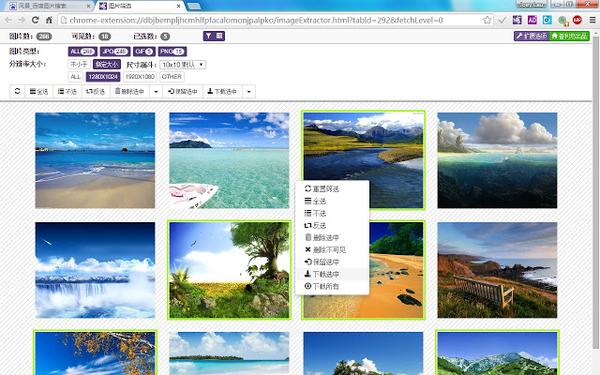
图像助手
ImageAssistant 用于对网页中的图片进行嗅探和分析,提供图片过滤、批量下载等功能,支持在线图片编辑、添加水印、裁剪和缩放。
点击扩展图标-提取本页图片,自动跳转到图片过滤页面:指定图片格式JPG、PNG,指定分辨率大小,图片过滤设置。无论是flash加载还是动态图片,都可以批量下载。
官网地址:/ImageAssistant/
更多新媒体实用工具,Chrome扩展,欢迎关注【六八】,持续充电新媒体运营。 查看全部
chrome 插件 抓取网页qq聊天记录(百度广告屏蔽如果你厌倦了百度搜索前三条都是广告)
以Chrome/Firefox为代表的浏览器,以其兼容性、稳定性和强大的扩展性,帮助人们极大地提高了工作效率。
为了让网友们进一步体验Chrome插件的威力和魔力,特推出了一系列“自媒体全民Chrome浏览器必备插件”文章,定期更新超实用的Chrome插件扩展。,新年特价,一元订阅。


百度广告拦截
如果你厌倦了百度搜索,前三个都是广告
无聊的话,页面全是弹窗
如果你总是被贴吧贴游戏困扰
安装这个 Chrome 插件
你会发现网络原来可以这么清爽

一定程度上屏蔽所有网络产品:网页搜索、百科、知乎、贴吧、音乐盒、图书馆、新闻等页面广告。同时兼容360、QQ、猎豹、Opera等webkit内核浏览器。

网盘链接:/s/1pNgJubh 密码:5k33
图像助手
ImageAssistant 用于对网页中的图片进行嗅探和分析,提供图片过滤、批量下载等功能,支持在线图片编辑、添加水印、裁剪和缩放。

点击扩展图标-提取本页图片,自动跳转到图片过滤页面:指定图片格式JPG、PNG,指定分辨率大小,图片过滤设置。无论是flash加载还是动态图片,都可以批量下载。

官网地址:/ImageAssistant/
更多新媒体实用工具,Chrome扩展,欢迎关注【六八】,持续充电新媒体运营。
chrome 插件 抓取网页qq聊天记录( 下载GoogleChrome与其他浏览器有何不同?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-11-08 08:24
下载GoogleChrome与其他浏览器有何不同?)
谷歌浏览器
Chrome 是由 Google 开发的免费开源网络浏览器。
什么是铬?
当 Google 决定开发浏览器时,他们需要完全重新设计浏览器。这是因为今天的浏览器与他们只需要浏览简单的文本页面时有很大的不同。现在,我们在浏览器上发送电子邮件、购物、支付账单和运行其他大型应用程序。
下载谷歌浏览器
它与其他浏览器有何不同?
谷歌浏览器的每个标签都与其他标签隔离运行。即使单个标签页没有响应或崩溃,也不会影响其他标签页。这样做可以更安全有效地管理内存。标签关闭时内存快速恢复,效率更高。
Chrome 使用了更强大的 JavaScript 引擎——V8,有利于复杂 Web 应用的高速运行。
Chrome 是一个开源项目,开发者可以为其添加新功能,也可以基于此创建自定义浏览器。
了解相关技术
查看 Google Chrome 的机制并了解关键的工程决策:Scott McCloud 的“Google Chrome Comics”
谷歌浏览器 4
Chrome 4 更快、更安全,并且更好地支持 HTML5。Chrome 扩展程序库中提供了数千种新工具,书签可以与多台计算机同步。
谷歌浏览器 3
Chrome 3 具有重新设计的起始页、JavaScript 性能提高 25%、改进的地址栏和更好的 HTML 5 支持。新的起始页允许用户通过拖放来重新排列他们最常访问的页面。
Chrome 3 对 HTML 5 的支持更好。它开始支持和标签,即使没有插件,也可以在浏览器中播放多媒体。
Chrome 3 改进了地址栏。只要你在地址栏中输入,谷歌浏览器就会自动搜索你的书签和浏览历史,并显示匹配的结果。地址栏还会自动显示相关搜索词和 网站 的建议。
地址栏菜单中有多个图标可以帮助您区分各种显示结果,例如书签、浏览历史、建议的搜索内容、建议的网站等。
Chrome 3 还允许您使用各种主题。
谷歌浏览器 2
Chrome 2 运行速度更快,改进了选项卡,可以自动填写表单,并且可以切换到全屏模式。此版本修补了 300 多个漏洞,使 Chrome 2 更加稳定。
Chrome 的第一个版本执行 JavaScript 的速度非常快。Chrome 2 改进了 30%。
Chrome 2 添加了自动填写表单和全屏浏览网页的功能。这些功能已经在 Internet Explorer 和 Firefox 等浏览器中可用。
Chrome 的一个很棒的功能是新的 Tab Screen,它可以显示您最常访问的网页。Chrome 2 在 Tab Screen 中增加了移除网页的功能。
Beta 版之后有什么新东西?
Google 花了 100 天的时间才将 Beta 版升级到正式版。在这 100 天里,谷歌完善了浏览器并采集了用户的请求。
视频变得更加稳定——在 Chrome 的测试版中,你会遇到一些播放视频的问题。
改进的书签管理 - 可以轻松地在 Chrome 和其他具有导入和导出功能的浏览器之间切换。
更快的 JavaScript - V8 JavaScript 引擎比之前的版本快 50%。 查看全部
chrome 插件 抓取网页qq聊天记录(
下载GoogleChrome与其他浏览器有何不同?)
谷歌浏览器
Chrome 是由 Google 开发的免费开源网络浏览器。
什么是铬?
当 Google 决定开发浏览器时,他们需要完全重新设计浏览器。这是因为今天的浏览器与他们只需要浏览简单的文本页面时有很大的不同。现在,我们在浏览器上发送电子邮件、购物、支付账单和运行其他大型应用程序。
下载谷歌浏览器
它与其他浏览器有何不同?
谷歌浏览器的每个标签都与其他标签隔离运行。即使单个标签页没有响应或崩溃,也不会影响其他标签页。这样做可以更安全有效地管理内存。标签关闭时内存快速恢复,效率更高。
Chrome 使用了更强大的 JavaScript 引擎——V8,有利于复杂 Web 应用的高速运行。
Chrome 是一个开源项目,开发者可以为其添加新功能,也可以基于此创建自定义浏览器。
了解相关技术
查看 Google Chrome 的机制并了解关键的工程决策:Scott McCloud 的“Google Chrome Comics”
谷歌浏览器 4
Chrome 4 更快、更安全,并且更好地支持 HTML5。Chrome 扩展程序库中提供了数千种新工具,书签可以与多台计算机同步。
谷歌浏览器 3
Chrome 3 具有重新设计的起始页、JavaScript 性能提高 25%、改进的地址栏和更好的 HTML 5 支持。新的起始页允许用户通过拖放来重新排列他们最常访问的页面。
Chrome 3 对 HTML 5 的支持更好。它开始支持和标签,即使没有插件,也可以在浏览器中播放多媒体。
Chrome 3 改进了地址栏。只要你在地址栏中输入,谷歌浏览器就会自动搜索你的书签和浏览历史,并显示匹配的结果。地址栏还会自动显示相关搜索词和 网站 的建议。
地址栏菜单中有多个图标可以帮助您区分各种显示结果,例如书签、浏览历史、建议的搜索内容、建议的网站等。
Chrome 3 还允许您使用各种主题。
谷歌浏览器 2
Chrome 2 运行速度更快,改进了选项卡,可以自动填写表单,并且可以切换到全屏模式。此版本修补了 300 多个漏洞,使 Chrome 2 更加稳定。
Chrome 的第一个版本执行 JavaScript 的速度非常快。Chrome 2 改进了 30%。
Chrome 2 添加了自动填写表单和全屏浏览网页的功能。这些功能已经在 Internet Explorer 和 Firefox 等浏览器中可用。
Chrome 的一个很棒的功能是新的 Tab Screen,它可以显示您最常访问的网页。Chrome 2 在 Tab Screen 中增加了移除网页的功能。
Beta 版之后有什么新东西?
Google 花了 100 天的时间才将 Beta 版升级到正式版。在这 100 天里,谷歌完善了浏览器并采集了用户的请求。
视频变得更加稳定——在 Chrome 的测试版中,你会遇到一些播放视频的问题。
改进的书签管理 - 可以轻松地在 Chrome 和其他具有导入和导出功能的浏览器之间切换。
更快的 JavaScript - V8 JavaScript 引擎比之前的版本快 50%。
chrome 插件 抓取网页qq聊天记录(10款亲测且测且超实用的Chrome小插件推荐(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2021-11-07 21:01
静说:在日常的设计过程中,设计师难免需要使用Chrome来搜索最新的设计案例或者文章。善用专为 Chrome 设计的各种扩展小部件,可以显着提升 Chrome 的性能,帮助设计师更快地获得灵感和学习技能。
所以,为了方便大家选择,下面将介绍10款经过亲测、超实用的Chrome小部件。希望这可以为大家提供有益的帮助。链接在下面~当然,请记得访问国外网站,否则你将无法访问。
1.Windows Resizer
或许屏幕另一边的你恰好是设计师,用一台27英寸5K屏的iMac阅读了这篇文章。但对于大多数设计师来说,并不是所有人都有机会用这么大分辨率的屏幕电脑查看各种网页设计或者文章。这个时候他们应该怎么做?
不要担心!试试适用于 Windows Resizer 的 Chrome 插件!当设计师需要查看不同分辨率的网页设计时,这个插件绝对有用。设计师打开插件,预设或自定义相关视口,即可轻松查看对应网页的显示效果。操作简单易用,是不可多得的好工具。
2.织布机
设计师常说:“一张好图胜过千言万语。” 那么如果你直接在设计中添加视频呢?它能否击败数千万甚至更多的语言?答案显然是肯定的。
而 Loom 就是这样一个工具,可以帮助设计师轻松免费地录制视频。使用此工具,任何网页动画、用户流程和错误操作都可以轻松录制成视频并与其他同事共享。
事实上,在过去的几个月里,我经常使用这个工具,并清楚地意识到当截图不再能够准确传达设计相关的要求或建议时,使用这个工具记录屏幕进行解释。
设计师安装插件后,只需点击“录制”按钮即可开始内容录制。录制完成后,可以方便的分享给其他同事或客户,及时采集设计相关的建议和反馈,非常好用。
3.玩具箱
在网页设计的过程中,您是否还在为需要花费大量时间一一检测页面元素、截图并记录相关错误或bug而烦恼吗?不要担心!试试玩具箱工具!作为一款可以帮助用户快速检查网页CSS代码,并直接在网页上记录相关错误和反馈的工具,Toybox工具无疑可以帮助您轻松解决此类问题。
更简单的说,你可以直接把 Toybox 看作一个类似于 InVision 和 iDoc 的设计审查工具,以及 Zeplin 中的一个页面检查工具。唯一的区别是该工具支持直接在网页上而不是在设计草稿上添加评论或反馈。
此外,在添加相关设计意见或反馈时,该工具还支持自动截图并记录相关bug信息(如浏览器信息、操作系统信息、视口大小信息等),方便此类问题的后期处理,轻松并且很容易。现在相关问题。
简而言之,它是任何产品团队或设计工作室都不应错过的 Chrome 扩展工具。
4.穆兹利
作为设计师,您是否想利用每天碎片化的时间随时随地查看最新的设计作品,获取设计灵感?为什么不尝试为 Chrome 安装一个 Muzli 插件!这样,每次打开Chrome浏览器,都可以快速查看最新最好的设计。为什么?因为Mulzli工具会自动从众多最新的网页设计资源中选择最好的、最有创意的部分进行展示,让大家都可以查看并获得灵感。
事实上,我已经使用这个工具很多年了。真的非常推荐大家使用。
5.SVG 抓取器
浏览网页时,如果只想抓取页面上的某个标志或图标进行设计,SVG Grabber 工具值得一试。只需单击开始按钮,该工具就会自动提取页面上的所有 SVG 图像。然后轻松查看,并选择所需的 SVG 图像进行下载。
诚然,这个 Chrome 插件并不是一个常见的设计工具。但是,当确实需要截取相似的logo或图标来优化设计时,它是必不可少的。因此,将其作为设计备份工具存储也是极好的。
6.页面标尺
如果您正在寻找可以准确测量网页元素大小的工具,请尝试使用 Page Ruler 的 Chrome 插件。只需打开插件,拖动边框选择需要的部分,即可立即查看其长、宽、边距等属性数据。无需过多操作,简单易用,值得一试。
7.暗模式开发工具
如今,深色模式已成为设计师必备的网页设计和查看模式。因此,小编在这里为大家分享一个名为“Dark Mode Dev Tools”的暗模式创建工具。虽然严格来说Dev Tools只是Chrome的内置工具,并不是真正的插件工具。但是实用性方面,小编觉得还是有必要分享一下的。
您可以通过以下方式打开Chrome浏览器的Dev Tools工具:点击谷歌浏览器窗口右上角的三点图标>选择“设置”>打开“外观”部分,然后切换到深色模式。这样就可以在深色模式下查看网页DOM了。
8.ColorZilla
当您需要在 Chrome 浏览器下快速查看任何网页使用的颜色或配色方案时,ColorZilla 取色工具将是您的绝佳选择。安装该工具后,将鼠标悬停在任何网页元素上,即可快速查看相关的 HEX 和 RGB 颜色值。必要时,只需点击复制粘贴相关颜色信息,直接将其应用到所需的设计项目或文档中。总之,这款专为Chrome设计的取色工具简单、快捷、高效,非常值得设计师们下载使用。
此外,该工具还自带其他高效的色彩功能,如渐变CSS代码生成功能、页面颜色分析功能等,大家可以自行下载试用。
9.字体忍者
接下来小编将介绍另一个非常值得下载的Chrome插件工具——Fontface Ninja。是一款非常漂亮实用的字体提取工具。安装成功后,用户可以将鼠标悬停在相关页面文字上,查看对应的字体样式。总之,是一款非常值得设计师采集的工具。
10.自定义光标
Custom Cursor 作为一款超级实用的光标编辑工具,并不是为设计师设计的。但它是一个尖叫的工具。它允许用户根据自己的喜好修改默认的光标样式,甚至支持上传本地图片来自定义界面光标。总之,它是一个非常有趣和新颖的 Chrome 插件工具。
以上就是我为大家采集的10个超级好用的Chrome插件。我希望它们可以为您的设计工作提供便利,并帮助您制作出更好的设计作品。
作者:Brendan Mahony / 翻译:Mock
原文链接: 查看全部
chrome 插件 抓取网页qq聊天记录(10款亲测且测且超实用的Chrome小插件推荐(组图))
静说:在日常的设计过程中,设计师难免需要使用Chrome来搜索最新的设计案例或者文章。善用专为 Chrome 设计的各种扩展小部件,可以显着提升 Chrome 的性能,帮助设计师更快地获得灵感和学习技能。
所以,为了方便大家选择,下面将介绍10款经过亲测、超实用的Chrome小部件。希望这可以为大家提供有益的帮助。链接在下面~当然,请记得访问国外网站,否则你将无法访问。
1.Windows Resizer
或许屏幕另一边的你恰好是设计师,用一台27英寸5K屏的iMac阅读了这篇文章。但对于大多数设计师来说,并不是所有人都有机会用这么大分辨率的屏幕电脑查看各种网页设计或者文章。这个时候他们应该怎么做?
不要担心!试试适用于 Windows Resizer 的 Chrome 插件!当设计师需要查看不同分辨率的网页设计时,这个插件绝对有用。设计师打开插件,预设或自定义相关视口,即可轻松查看对应网页的显示效果。操作简单易用,是不可多得的好工具。
2.织布机
设计师常说:“一张好图胜过千言万语。” 那么如果你直接在设计中添加视频呢?它能否击败数千万甚至更多的语言?答案显然是肯定的。
而 Loom 就是这样一个工具,可以帮助设计师轻松免费地录制视频。使用此工具,任何网页动画、用户流程和错误操作都可以轻松录制成视频并与其他同事共享。
事实上,在过去的几个月里,我经常使用这个工具,并清楚地意识到当截图不再能够准确传达设计相关的要求或建议时,使用这个工具记录屏幕进行解释。
设计师安装插件后,只需点击“录制”按钮即可开始内容录制。录制完成后,可以方便的分享给其他同事或客户,及时采集设计相关的建议和反馈,非常好用。
3.玩具箱
在网页设计的过程中,您是否还在为需要花费大量时间一一检测页面元素、截图并记录相关错误或bug而烦恼吗?不要担心!试试玩具箱工具!作为一款可以帮助用户快速检查网页CSS代码,并直接在网页上记录相关错误和反馈的工具,Toybox工具无疑可以帮助您轻松解决此类问题。
更简单的说,你可以直接把 Toybox 看作一个类似于 InVision 和 iDoc 的设计审查工具,以及 Zeplin 中的一个页面检查工具。唯一的区别是该工具支持直接在网页上而不是在设计草稿上添加评论或反馈。
此外,在添加相关设计意见或反馈时,该工具还支持自动截图并记录相关bug信息(如浏览器信息、操作系统信息、视口大小信息等),方便此类问题的后期处理,轻松并且很容易。现在相关问题。
简而言之,它是任何产品团队或设计工作室都不应错过的 Chrome 扩展工具。
4.穆兹利
作为设计师,您是否想利用每天碎片化的时间随时随地查看最新的设计作品,获取设计灵感?为什么不尝试为 Chrome 安装一个 Muzli 插件!这样,每次打开Chrome浏览器,都可以快速查看最新最好的设计。为什么?因为Mulzli工具会自动从众多最新的网页设计资源中选择最好的、最有创意的部分进行展示,让大家都可以查看并获得灵感。
事实上,我已经使用这个工具很多年了。真的非常推荐大家使用。
5.SVG 抓取器
浏览网页时,如果只想抓取页面上的某个标志或图标进行设计,SVG Grabber 工具值得一试。只需单击开始按钮,该工具就会自动提取页面上的所有 SVG 图像。然后轻松查看,并选择所需的 SVG 图像进行下载。
诚然,这个 Chrome 插件并不是一个常见的设计工具。但是,当确实需要截取相似的logo或图标来优化设计时,它是必不可少的。因此,将其作为设计备份工具存储也是极好的。
6.页面标尺
如果您正在寻找可以准确测量网页元素大小的工具,请尝试使用 Page Ruler 的 Chrome 插件。只需打开插件,拖动边框选择需要的部分,即可立即查看其长、宽、边距等属性数据。无需过多操作,简单易用,值得一试。
7.暗模式开发工具
如今,深色模式已成为设计师必备的网页设计和查看模式。因此,小编在这里为大家分享一个名为“Dark Mode Dev Tools”的暗模式创建工具。虽然严格来说Dev Tools只是Chrome的内置工具,并不是真正的插件工具。但是实用性方面,小编觉得还是有必要分享一下的。
您可以通过以下方式打开Chrome浏览器的Dev Tools工具:点击谷歌浏览器窗口右上角的三点图标>选择“设置”>打开“外观”部分,然后切换到深色模式。这样就可以在深色模式下查看网页DOM了。
8.ColorZilla
当您需要在 Chrome 浏览器下快速查看任何网页使用的颜色或配色方案时,ColorZilla 取色工具将是您的绝佳选择。安装该工具后,将鼠标悬停在任何网页元素上,即可快速查看相关的 HEX 和 RGB 颜色值。必要时,只需点击复制粘贴相关颜色信息,直接将其应用到所需的设计项目或文档中。总之,这款专为Chrome设计的取色工具简单、快捷、高效,非常值得设计师们下载使用。
此外,该工具还自带其他高效的色彩功能,如渐变CSS代码生成功能、页面颜色分析功能等,大家可以自行下载试用。
9.字体忍者
接下来小编将介绍另一个非常值得下载的Chrome插件工具——Fontface Ninja。是一款非常漂亮实用的字体提取工具。安装成功后,用户可以将鼠标悬停在相关页面文字上,查看对应的字体样式。总之,是一款非常值得设计师采集的工具。
10.自定义光标
Custom Cursor 作为一款超级实用的光标编辑工具,并不是为设计师设计的。但它是一个尖叫的工具。它允许用户根据自己的喜好修改默认的光标样式,甚至支持上传本地图片来自定义界面光标。总之,它是一个非常有趣和新颖的 Chrome 插件工具。
以上就是我为大家采集的10个超级好用的Chrome插件。我希望它们可以为您的设计工作提供便利,并帮助您制作出更好的设计作品。
作者:Brendan Mahony / 翻译:Mock
原文链接:
chrome 插件 抓取网页qq聊天记录(Firefox屏幕共享Electron屏幕和本地播放的背景音的选择界面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 134 次浏览 • 2021-11-06 18:18
Agora Web SDK NG 支持在 Windows 平台的 Chrome 浏览器(74 及以上版本)上同时共享屏幕和本地背景声音。调用方法时需要设置withAudio参数为enable。
此设置后,该方法将返回一个列表,其中收录屏幕共享的视频轨道对象和本地播放背景声音的音频轨道对象。
AgoraRTC.createScreenVideoTrack({
encoderConfig: "1080p_1",
}, "enable").then([screenVideoTrack, screenAudioTrack] => {
/** ... **/
});
注意:
电子屏幕共享
Electron 屏幕共享的选择界面需要你自己绘制。为了方便快速集成,我们提供了一个默认的选择界面。
默认界面
如果选择使用默认界面,在Electron下使用屏幕共享和在Web下操作没有区别。直接调用就行了。
AgoraRTC.createScreenVideoTrack({
encoderConfig: "1080p_1",
}).then(localScreenTrack => {
/** ... **/
});
调用后,SDK 会提供自己的默认界面,供最终用户选择要共享的屏幕或窗口,如下图所示:
自定义界面
如需自定义选择界面,请参考以下步骤:
调用 SDK 提供的 AgoraRTC.getElectronScreenSources 方法获取可共享的屏幕信息。Sources 是源对象的列表。源收录共享源的信息和源 ID。源的属性如下:
AgoraRTC.getElectronScreenSources().then(sources => {
console.log(sources);
})
根据来源属性,使用HTML和CSS绘制选择界面,让用户可以选择要共享的屏幕来源。source属性与屏幕共享选择界面的对应关系如下:
获取用户选择的sourceId。
调用该方法,将sourceId填入electronScreenSourceId,即可创建对应的屏幕分享流。
火狐屏幕共享
Firefox 屏幕共享需要通过设置 screenSourceType 来指定共享屏幕的类型。screenSourceType的选择如下:
AgoraRTC.createScreenVideoTrack({
screenSourceType: 'screen' // 'screen', 'application', 'window'
}).then(localScreenTrack => { /** ... **/ });
Firefox 不支持 Windows 平台上的应用程序模式。
同时共享屏幕和开始视频
由于一个 AgoraRTCClient 对象只能发送一个视频轨迹,如果你想同时在一个发送者上分享屏幕和启动相机视频采集,你需要创建两个 AgoraRTCClients 来发送屏幕共享轨迹所有的方式和相机一路跟踪。
async function startScreenCall() {
const screenClient = AgoraRTC.createClient({ mode: "rtc", codec: "vp8" });
await screenClient.join("", "");
const screenTrack = await AgoraRTC.createScreenVideoTrack();
await screenClient.publish(screenTrack);
return screenClient;
}
async function startVideoCall() {
const videoClient = AgoraRTC.createClient({ mode: "rtc", codec: "vp8" });
await videoClient.join("", "");
const videoTrack = await AgoraRTC.createCameraVideoTrack();
await videoClient.publish(videoTrack);
return videoClient;
}
Promise.all([startScreenCall(), startVideoCall()]).then(() => { /** ... **/ });
如果自己订阅,会产生额外的计费,如图:
Agora 建议为避免重复计费,在每个客户端成功加入频道后,将返回的 uid 存储在列表中。每次监听用户发布的事件时,首先判断该曲目是否为本地曲目,如果是则不订阅。
开发注意事项 查看全部
chrome 插件 抓取网页qq聊天记录(Firefox屏幕共享Electron屏幕和本地播放的背景音的选择界面)
Agora Web SDK NG 支持在 Windows 平台的 Chrome 浏览器(74 及以上版本)上同时共享屏幕和本地背景声音。调用方法时需要设置withAudio参数为enable。
此设置后,该方法将返回一个列表,其中收录屏幕共享的视频轨道对象和本地播放背景声音的音频轨道对象。
AgoraRTC.createScreenVideoTrack({
encoderConfig: "1080p_1",
}, "enable").then([screenVideoTrack, screenAudioTrack] => {
/** ... **/
});
注意:

电子屏幕共享
Electron 屏幕共享的选择界面需要你自己绘制。为了方便快速集成,我们提供了一个默认的选择界面。
默认界面
如果选择使用默认界面,在Electron下使用屏幕共享和在Web下操作没有区别。直接调用就行了。
AgoraRTC.createScreenVideoTrack({
encoderConfig: "1080p_1",
}).then(localScreenTrack => {
/** ... **/
});
调用后,SDK 会提供自己的默认界面,供最终用户选择要共享的屏幕或窗口,如下图所示:

自定义界面
如需自定义选择界面,请参考以下步骤:
调用 SDK 提供的 AgoraRTC.getElectronScreenSources 方法获取可共享的屏幕信息。Sources 是源对象的列表。源收录共享源的信息和源 ID。源的属性如下:

AgoraRTC.getElectronScreenSources().then(sources => {
console.log(sources);
})
根据来源属性,使用HTML和CSS绘制选择界面,让用户可以选择要共享的屏幕来源。source属性与屏幕共享选择界面的对应关系如下:

获取用户选择的sourceId。
调用该方法,将sourceId填入electronScreenSourceId,即可创建对应的屏幕分享流。
火狐屏幕共享
Firefox 屏幕共享需要通过设置 screenSourceType 来指定共享屏幕的类型。screenSourceType的选择如下:
AgoraRTC.createScreenVideoTrack({
screenSourceType: 'screen' // 'screen', 'application', 'window'
}).then(localScreenTrack => { /** ... **/ });
Firefox 不支持 Windows 平台上的应用程序模式。
同时共享屏幕和开始视频
由于一个 AgoraRTCClient 对象只能发送一个视频轨迹,如果你想同时在一个发送者上分享屏幕和启动相机视频采集,你需要创建两个 AgoraRTCClients 来发送屏幕共享轨迹所有的方式和相机一路跟踪。
async function startScreenCall() {
const screenClient = AgoraRTC.createClient({ mode: "rtc", codec: "vp8" });
await screenClient.join("", "");
const screenTrack = await AgoraRTC.createScreenVideoTrack();
await screenClient.publish(screenTrack);
return screenClient;
}
async function startVideoCall() {
const videoClient = AgoraRTC.createClient({ mode: "rtc", codec: "vp8" });
await videoClient.join("", "");
const videoTrack = await AgoraRTC.createCameraVideoTrack();
await videoClient.publish(videoTrack);
return videoClient;
}
Promise.all([startScreenCall(), startVideoCall()]).then(() => { /** ... **/ });
如果自己订阅,会产生额外的计费,如图:

Agora 建议为避免重复计费,在每个客户端成功加入频道后,将返回的 uid 存储在列表中。每次监听用户发布的事件时,首先判断该曲目是否为本地曲目,如果是则不订阅。
开发注意事项
chrome 插件 抓取网页qq聊天记录(工具Chrome研发工具中的一部分逻辑代码的拆解和预测)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-11-03 17:15
工具 Chrome 浏览器
Chrome 浏览器是现在比较流行的浏览器。那里没人。它与大多数 w3c 标准和 ecma 标准兼容。前端工程师在开发过程中提供devtools和软件工具非常方便。在爬取数据的过程中,最常见的应该是开发工具中的Element、Source、Network函数,分别查看DOM结构、源码、网络请求。同时,还有很多基于Chrome浏览器的插件,赋予我们浏览器级别的品质来处理数据。
篡改猴子
Tampermonkey 是一个 chrome 插件、一个免费的浏览器扩展和最流行的用户脚本管理器。简单的说就是可以指定进入这些页面后读取指定的JS代码,这样我们就可以将页面中的数据组织起来存储在localStorage或者indexeddb中。
资源
ReRes是一款chrome软件chrome插件,用于抓取网页QQ聊天记录。它可以支持将一个在线的JS重定向到另一个JS,即把原来页面中的JS替换成另一个JS,这个新的JS我们可以设置部分逻辑来满足我们的愿望。
爬行过程
如上图所示,抓的方法有观察、刨、抓三种。
观察
首先是观察,我们必须使用devtools中的Elements和Network选项卡来读取要读取的页面。数据可能在DOM元素中,也可能通过Ajax接口直接返回。简而言之,我们必须找到最合适的地方来获取数据。.
当然,即使是Ajax接口方法返回的数据,也会很容易捕捉到,但是有时候我们可能会遇到比较特殊的网站,它对数据进行加密,返回一个乱码,之后我们必须剖析代码。
解剖学
即对页面中的逻辑代码进行反汇编和预测,找到关键代码供我使用。通常对网站的JS代码进行混淆和压缩。我们可以使用Chrome研发工具中的Source工具对代码进行格式化,方便阅读。然后简单介绍一下我找到关键代码的方式:
元素标签搜索方法 元素事件搜索方法 Ajax接口名称搜索方法
当然,搜索关键字后,还需要使用Chrome开发者工具的搜索功能。
元素标签搜索
当我们找到一个关键的DOM元素时,你认为页面JS会对这个元素进行取值、删除等操作,可以使用这个元素的id和class来搜索,通常,这些id和class的名称不会混淆,可以直接找到。
元素事件查找方法
当我们觉得某个元素绑定了点击或其他事件时,chrome插件抓取网页QQ聊天记录,具有重要意义,我们可以使用Elements面板中的Event Listeners查找更多可能的事件,以及然后查看对应的JS代码。
当然,即使在Elements面板的DOM结构上直接标注原理名称,如下图,也可以直接全局搜索【CheckInput】。
Ajax接口名称查找方法
当我们找到自己想要的接口时,在Network中找不到这个接口的名称,直接全局Seach,或者在Initiator中使用JS调用的栈信息来查找准确调用的代码。
通过这三步,我们已经基本找不到我们需要的业务代码了。剩下的就是在此基础上不断寻找加密和解释的逻辑,同样借助断点,然后在Source面板的Callbacks中寻找函数调用。堆栈,然后找到其他逻辑。
抓住
抓取数据只是通过自动化方法提取数据并将其保存到指定位置。
这里我们也依赖我们的两个插件,TamperMonkey 和 ReRes。我经常把key JS保存在本地做修改,然后用ReRes把网上的JS映射到本地的JS,然后就可以为所欲为了,比如用打包好的解密函数来解密数据并保存数据到 indexeddb。
使用TamperMonkey主要是定义一些全局函数并启动爬取过程,比如递归DOM节点、模拟点击事件、记录抓取数据的位置等。
总结
依靠Chrome浏览器来获取数据只是一种方便快捷的获取方式,当然不是很实用,因为Chrome无法直接操作数据库,我们的数据还是缓存在浏览器中,导出需要一些时间。本文只讲个人数据采集的方式。具体可以使用Puppeteer、Phantomjs等工具进行抓包。 查看全部
chrome 插件 抓取网页qq聊天记录(工具Chrome研发工具中的一部分逻辑代码的拆解和预测)
工具 Chrome 浏览器
Chrome 浏览器是现在比较流行的浏览器。那里没人。它与大多数 w3c 标准和 ecma 标准兼容。前端工程师在开发过程中提供devtools和软件工具非常方便。在爬取数据的过程中,最常见的应该是开发工具中的Element、Source、Network函数,分别查看DOM结构、源码、网络请求。同时,还有很多基于Chrome浏览器的插件,赋予我们浏览器级别的品质来处理数据。
篡改猴子
Tampermonkey 是一个 chrome 插件、一个免费的浏览器扩展和最流行的用户脚本管理器。简单的说就是可以指定进入这些页面后读取指定的JS代码,这样我们就可以将页面中的数据组织起来存储在localStorage或者indexeddb中。
资源
ReRes是一款chrome软件chrome插件,用于抓取网页QQ聊天记录。它可以支持将一个在线的JS重定向到另一个JS,即把原来页面中的JS替换成另一个JS,这个新的JS我们可以设置部分逻辑来满足我们的愿望。
爬行过程
如上图所示,抓的方法有观察、刨、抓三种。
观察
首先是观察,我们必须使用devtools中的Elements和Network选项卡来读取要读取的页面。数据可能在DOM元素中,也可能通过Ajax接口直接返回。简而言之,我们必须找到最合适的地方来获取数据。.
当然,即使是Ajax接口方法返回的数据,也会很容易捕捉到,但是有时候我们可能会遇到比较特殊的网站,它对数据进行加密,返回一个乱码,之后我们必须剖析代码。
解剖学
即对页面中的逻辑代码进行反汇编和预测,找到关键代码供我使用。通常对网站的JS代码进行混淆和压缩。我们可以使用Chrome研发工具中的Source工具对代码进行格式化,方便阅读。然后简单介绍一下我找到关键代码的方式:
元素标签搜索方法 元素事件搜索方法 Ajax接口名称搜索方法
当然,搜索关键字后,还需要使用Chrome开发者工具的搜索功能。
元素标签搜索
当我们找到一个关键的DOM元素时,你认为页面JS会对这个元素进行取值、删除等操作,可以使用这个元素的id和class来搜索,通常,这些id和class的名称不会混淆,可以直接找到。
元素事件查找方法
当我们觉得某个元素绑定了点击或其他事件时,chrome插件抓取网页QQ聊天记录,具有重要意义,我们可以使用Elements面板中的Event Listeners查找更多可能的事件,以及然后查看对应的JS代码。
当然,即使在Elements面板的DOM结构上直接标注原理名称,如下图,也可以直接全局搜索【CheckInput】。
Ajax接口名称查找方法
当我们找到自己想要的接口时,在Network中找不到这个接口的名称,直接全局Seach,或者在Initiator中使用JS调用的栈信息来查找准确调用的代码。
通过这三步,我们已经基本找不到我们需要的业务代码了。剩下的就是在此基础上不断寻找加密和解释的逻辑,同样借助断点,然后在Source面板的Callbacks中寻找函数调用。堆栈,然后找到其他逻辑。
抓住
抓取数据只是通过自动化方法提取数据并将其保存到指定位置。
这里我们也依赖我们的两个插件,TamperMonkey 和 ReRes。我经常把key JS保存在本地做修改,然后用ReRes把网上的JS映射到本地的JS,然后就可以为所欲为了,比如用打包好的解密函数来解密数据并保存数据到 indexeddb。
使用TamperMonkey主要是定义一些全局函数并启动爬取过程,比如递归DOM节点、模拟点击事件、记录抓取数据的位置等。
总结
依靠Chrome浏览器来获取数据只是一种方便快捷的获取方式,当然不是很实用,因为Chrome无法直接操作数据库,我们的数据还是缓存在浏览器中,导出需要一些时间。本文只讲个人数据采集的方式。具体可以使用Puppeteer、Phantomjs等工具进行抓包。
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录,比如:我的网页-chromebook-google-chromebookbook)
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2021-11-02 22:03
chrome插件抓取网页qq聊天记录,比如:我的网页-chromebook-google-chromebookbook这是一个抓取页面cookie并且用它们创建一个私有的网站,然后用来做自动推送。
首先你要发现一个搜索引擎。然后让它向你的浏览器share一个你看不到的html标签。就可以找到你想要的了。
搜索算法,
现在有个叫smartnews的搜索引擎可以实现你说的这个功能,他就是基于rss阅读器的模式。基于个人的生活经验,我觉得这种新兴的搜索引擎有挺大的发展空间的。
考虑rss吗,gr是协议和rss结合的,这是两种互联网阅读器,就好比digico和tumblr结合的功能。
populi,支持中文,提供googleanalytics,facebookanalytics和linkedinanalytics
相当简单,关键是流行,世界上最知名的几个网站都可以通过你写的代码来搜。各大学校肯定也会有类似的技术网站,如果自己学校没有就用学校名字加ip地址加上网站名字,会有各种类似的网站搜的,技术上来说并不困难。这些网站主要是用于信息数据库存储,数据量不是特别大,当然也肯定是几百万甚至上千万级别的,要访问这么大的数据量也需要网站开放接口和准入等。 查看全部
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录,比如:我的网页-chromebook-google-chromebookbook)
chrome插件抓取网页qq聊天记录,比如:我的网页-chromebook-google-chromebookbook这是一个抓取页面cookie并且用它们创建一个私有的网站,然后用来做自动推送。
首先你要发现一个搜索引擎。然后让它向你的浏览器share一个你看不到的html标签。就可以找到你想要的了。
搜索算法,
现在有个叫smartnews的搜索引擎可以实现你说的这个功能,他就是基于rss阅读器的模式。基于个人的生活经验,我觉得这种新兴的搜索引擎有挺大的发展空间的。
考虑rss吗,gr是协议和rss结合的,这是两种互联网阅读器,就好比digico和tumblr结合的功能。
populi,支持中文,提供googleanalytics,facebookanalytics和linkedinanalytics
相当简单,关键是流行,世界上最知名的几个网站都可以通过你写的代码来搜。各大学校肯定也会有类似的技术网站,如果自己学校没有就用学校名字加ip地址加上网站名字,会有各种类似的网站搜的,技术上来说并不困难。这些网站主要是用于信息数据库存储,数据量不是特别大,当然也肯定是几百万甚至上千万级别的,要访问这么大的数据量也需要网站开放接口和准入等。
chrome 插件 抓取网页qq聊天记录(GoogleDesktopSearchV1.0增加对QQ和MSN聊天记录的支持)
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2021-11-01 03:13
日前,谷歌发布了简体中文版谷歌桌面搜索V1.0 Build 20050613,增加了对QQ和MSN聊天记录的支持。
基本安装
日前,谷歌发布了简体中文版Google桌面搜索V1.0 Build 20050613,增加了对QQ和MSN聊天记录的支持(图片1)。点此下载最新版本
Google 桌面搜索的安装非常简单。在安装过程中,如果打开与谷歌桌面搜索关联的程序,如IE、QQ、MSN、Office文档等,谷歌桌面搜索会弹出关闭该程序的提示窗口(图2) .
Google 桌面搜索只能安装在硬盘的系统分区中。安装完成后会自动启动并在后台运行,并打开“初始偏好设置”设置页面(图片3),用户可以在其中搜索项目,使用搜索框等内容进行初步设置。完成后点击“Set Preferences and Continue”按钮,进入“Start Indexing”页面进行一次性索引工作(图4)。索引可以提高系统的检索性能,大大提高了搜索的准确率。
以后每次重启电脑,谷歌桌面搜索都会自动配合Windows系统运行,实时监控硬盘,更新索引。由于谷歌桌面搜索是通过在本地虚拟服务器上构建网络服务器并扫描本地文件来建立索引的,因此不扫描本地硬盘就无法搜索任何文档信息。Google 桌面搜索创建索引需要一定的时间。时间长短取决于计算机的性能及其收录的数据量。由于创建索引的过程是在计算机空闲时进行的,而谷歌桌面搜索一直在后台运行,因此不会影响我们正常的计算机工作和运行。 查看全部
chrome 插件 抓取网页qq聊天记录(GoogleDesktopSearchV1.0增加对QQ和MSN聊天记录的支持)
日前,谷歌发布了简体中文版谷歌桌面搜索V1.0 Build 20050613,增加了对QQ和MSN聊天记录的支持。
基本安装
日前,谷歌发布了简体中文版Google桌面搜索V1.0 Build 20050613,增加了对QQ和MSN聊天记录的支持(图片1)。点此下载最新版本
Google 桌面搜索的安装非常简单。在安装过程中,如果打开与谷歌桌面搜索关联的程序,如IE、QQ、MSN、Office文档等,谷歌桌面搜索会弹出关闭该程序的提示窗口(图2) .
Google 桌面搜索只能安装在硬盘的系统分区中。安装完成后会自动启动并在后台运行,并打开“初始偏好设置”设置页面(图片3),用户可以在其中搜索项目,使用搜索框等内容进行初步设置。完成后点击“Set Preferences and Continue”按钮,进入“Start Indexing”页面进行一次性索引工作(图4)。索引可以提高系统的检索性能,大大提高了搜索的准确率。
以后每次重启电脑,谷歌桌面搜索都会自动配合Windows系统运行,实时监控硬盘,更新索引。由于谷歌桌面搜索是通过在本地虚拟服务器上构建网络服务器并扫描本地文件来建立索引的,因此不扫描本地硬盘就无法搜索任何文档信息。Google 桌面搜索创建索引需要一定的时间。时间长短取决于计算机的性能及其收录的数据量。由于创建索引的过程是在计算机空闲时进行的,而谷歌桌面搜索一直在后台运行,因此不会影响我们正常的计算机工作和运行。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 179 次浏览 • 2021-10-31 07:14
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入免版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,让一条重要消息不会错过。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入免版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,让一条重要消息不会错过。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。
chrome 插件 抓取网页qq聊天记录(《浏览器扩展程序开发笔记》专栏(二):后台脚本backgroundscript)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-10-30 22:28
对于文章系列,可以查看《浏览器扩展开发笔记》栏目
扩展开发和调试主要使用 Chrome DevTools 开发者工具,但与普通网页有些不同。由于扩展程序由多个部分组成,它们一般运行在一个独立的环境中。
每次修改代码都需要重新加载更新插件,刷新当前页面。
错误日志
如果扩展在运行时遇到错误,可以在 chrome://extensions 扩展管理页面中找到其错误日志。找到对应的扩展卡,点击“错误”按钮查看
根据错误提示修改代码逻辑,然后点击页面右上角的“全部清除”错误记录,然后重新加载扩展并尝试运行。
后台脚本
后台脚本在 Service Worker 中运行。它没有页面。如果要打开它的开发者工具,可以在chrome://extensions扩展管理页面找到对应的扩展卡,点击里面的“后台页面”链接。, 可以打开后台脚本的开发者工具
弹出页面
当用户点击Action(浏览器工具栏中的扩展图标按钮)时,如果扩展会弹出一个页面,其中运行了一些代码逻辑,这个页面也可以打开它的开发者工具进行调试。
弹窗会在打开开发者工具前完成所有的网络请求,所以为了监控网络请求,可以在开发者工具打开时刷新网络栏下,让弹窗重新发起网络请求。
内容脚本
内容脚本是插入到页面中运行的代码,可以打开对应网页的开发者工具进行调试。
如果只想在控制台查看扩展相关的输出,可以点击下拉框选择对应的源。
只有在内容脚本运行时触发的错误,或者使用console.warning和console.error手动触发的错误才会记录在开发者工具的控制台中。
覆盖页面
覆盖页面会以标签页的形式显示,就像普通网页一样,可以使用开发者工具进行调试。
也可以使用开发人员工具调试整页选项设置页面。 查看全部
chrome 插件 抓取网页qq聊天记录(《浏览器扩展程序开发笔记》专栏(二):后台脚本backgroundscript)
对于文章系列,可以查看《浏览器扩展开发笔记》栏目
扩展开发和调试主要使用 Chrome DevTools 开发者工具,但与普通网页有些不同。由于扩展程序由多个部分组成,它们一般运行在一个独立的环境中。
每次修改代码都需要重新加载更新插件,刷新当前页面。
错误日志
如果扩展在运行时遇到错误,可以在 chrome://extensions 扩展管理页面中找到其错误日志。找到对应的扩展卡,点击“错误”按钮查看
根据错误提示修改代码逻辑,然后点击页面右上角的“全部清除”错误记录,然后重新加载扩展并尝试运行。
后台脚本
后台脚本在 Service Worker 中运行。它没有页面。如果要打开它的开发者工具,可以在chrome://extensions扩展管理页面找到对应的扩展卡,点击里面的“后台页面”链接。, 可以打开后台脚本的开发者工具
弹出页面
当用户点击Action(浏览器工具栏中的扩展图标按钮)时,如果扩展会弹出一个页面,其中运行了一些代码逻辑,这个页面也可以打开它的开发者工具进行调试。
弹窗会在打开开发者工具前完成所有的网络请求,所以为了监控网络请求,可以在开发者工具打开时刷新网络栏下,让弹窗重新发起网络请求。
内容脚本
内容脚本是插入到页面中运行的代码,可以打开对应网页的开发者工具进行调试。
如果只想在控制台查看扩展相关的输出,可以点击下拉框选择对应的源。
只有在内容脚本运行时触发的错误,或者使用console.warning和console.error手动触发的错误才会记录在开发者工具的控制台中。
覆盖页面
覆盖页面会以标签页的形式显示,就像普通网页一样,可以使用开发者工具进行调试。
也可以使用开发人员工具调试整页选项设置页面。
chrome 插件 抓取网页qq聊天记录(Chrome网络访问统计插件是一款浏览器插件,让你的历史记录转移到新的电脑上)
网站优化 • 优采云 发表了文章 • 0 个评论 • 144 次浏览 • 2021-10-30 18:06
Chrome网络访问统计插件是一款浏览器插件,安装在谷歌浏览器上可以帮助用户统计长期的网络访问状态,不仅可以看到浏览历史、搜索词、浏览速度、浏览量等。可以帮助用户数出来并生成直观的图标,让用户更容易观看和理解。安装 History Trends Unlimited 以带来更好的网页浏览体验。
软件介绍
Chrome网络访问统计是一款网络访问统计软件。这个统计软件可以统计你的chrome最近几个月的网络访问量,就像你手机里的统计一样,让你非常详细的了解你日常使用的流浪网页
软件功能
* 交互式图表和统计数据。单击任何条形图/折线图/饼图以按值过滤。
* 按关键字搜索历史记录。或按时间顺序浏览。
* 访问原创数据以执行您自己的分析。单击趋势或搜索页面上的“导出这些结果”链接。
* 将您的历史记录转移到新计算机上。请参阅“选项”页面上的说明。
使用说明
* 卸载此扩展程序将删除您的历史记录。
* 卸载扩展程序将删除其所有保存的历史记录。要创建历史备份,请使用选项页面上的“导出历史”按钮。
* 此扩展程序将您的历史记录与Chrome 的历史记录分开存储,这意味着1)清除Chrome 的历史记录不会删除您在扩展程序中的历史记录,并且2) 扩展程序不会将您访问过的链接的颜色变为保存。 查看全部
chrome 插件 抓取网页qq聊天记录(Chrome网络访问统计插件是一款浏览器插件,让你的历史记录转移到新的电脑上)
Chrome网络访问统计插件是一款浏览器插件,安装在谷歌浏览器上可以帮助用户统计长期的网络访问状态,不仅可以看到浏览历史、搜索词、浏览速度、浏览量等。可以帮助用户数出来并生成直观的图标,让用户更容易观看和理解。安装 History Trends Unlimited 以带来更好的网页浏览体验。
软件介绍
Chrome网络访问统计是一款网络访问统计软件。这个统计软件可以统计你的chrome最近几个月的网络访问量,就像你手机里的统计一样,让你非常详细的了解你日常使用的流浪网页

软件功能
* 交互式图表和统计数据。单击任何条形图/折线图/饼图以按值过滤。
* 按关键字搜索历史记录。或按时间顺序浏览。
* 访问原创数据以执行您自己的分析。单击趋势或搜索页面上的“导出这些结果”链接。
* 将您的历史记录转移到新计算机上。请参阅“选项”页面上的说明。
使用说明
* 卸载此扩展程序将删除您的历史记录。
* 卸载扩展程序将删除其所有保存的历史记录。要创建历史备份,请使用选项页面上的“导出历史”按钮。
* 此扩展程序将您的历史记录与Chrome 的历史记录分开存储,这意味着1)清除Chrome 的历史记录不会删除您在扩展程序中的历史记录,并且2) 扩展程序不会将您访问过的链接的颜色变为保存。
chrome 插件 抓取网页qq聊天记录(浏览器插件videodownloadhelpervideodownloadhelper)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-10-28 13:11
软件标签:浏览器插件 videodownloadhelper
视频下载助手非常易于使用。当它加载到浏览器中时,当您浏览在线观看的视频时,它会智能检测并为您提供下载。当然,如果你不想,你也可以控制下载。操作灵活简单,支持多次下载。直接在平台上获取视频
视频下载助手中文版介绍
简单的浏览器插件可以让您通过从各种网站下载来控制和获取文件。允许您从托管网站中提取图片和视频,并支持从YouTube、Vimeo、Metacafe、Google 视频、Dailymotion、iFilm 等中提取媒体内容网站。在您的浏览器中安装扩展程序后,您所要做的就是播放视频,插件将识别它以供下载。您将了解下载过程是如何进行的,并且您有多种选择,例如随意暂停和恢复下载。也可以通过复制和粘贴文件的 URL 来启动下载过程。如果您不想收录某些视频托管网站,您只需将其添加到扩展黑名单中,显示有关传输的详细信息,
软件特点
1、集成到浏览器中
2、排除不需要的网站
3、数据安全可靠
4、轻量级下载器
5、高效的内容下载
视频下载助手官方功能
1、简单、快速、安全、轻便!
2、下载任何在线视频格式,例如。flv 视频、mp4、avi、asf、mpeg 等。
3、您可以同时下载多个视频。
4、创建您最喜欢的视频列表并随时观看。
5、通常,点击一个条目会开始下载相应的视频。但这可能会根据您的设置而改变,或者如果视频已经下载,它将开始在您的默认系统播放器中播放。
6、你不需要在线观看视频,你现在就可以下载到你的电脑上!
7、有了视频下载助手,下载更快更轻松。不同于其他视频和mp3下载加载器,如ytd下载加载器、tubeMate、flvto、4k下载加载器,视频下载助手有一个超轻量级的代码,可以一步下载多次。您不再需要重新访问您喜爱的视频 网站,例如 vimeo、dailymotion、vevo 或任何电子管来观看视频。Wiith Video Download Assistant,下载视频后,您可以在没有互联网连接的情况下观看它们。在您的 PC 上观看它们,或者您可以在平板电脑、智能手机或智能电视上离线观看它们。 查看全部
chrome 插件 抓取网页qq聊天记录(浏览器插件videodownloadhelpervideodownloadhelper)
软件标签:浏览器插件 videodownloadhelper
视频下载助手非常易于使用。当它加载到浏览器中时,当您浏览在线观看的视频时,它会智能检测并为您提供下载。当然,如果你不想,你也可以控制下载。操作灵活简单,支持多次下载。直接在平台上获取视频
视频下载助手中文版介绍
简单的浏览器插件可以让您通过从各种网站下载来控制和获取文件。允许您从托管网站中提取图片和视频,并支持从YouTube、Vimeo、Metacafe、Google 视频、Dailymotion、iFilm 等中提取媒体内容网站。在您的浏览器中安装扩展程序后,您所要做的就是播放视频,插件将识别它以供下载。您将了解下载过程是如何进行的,并且您有多种选择,例如随意暂停和恢复下载。也可以通过复制和粘贴文件的 URL 来启动下载过程。如果您不想收录某些视频托管网站,您只需将其添加到扩展黑名单中,显示有关传输的详细信息,

软件特点
1、集成到浏览器中
2、排除不需要的网站
3、数据安全可靠
4、轻量级下载器
5、高效的内容下载
视频下载助手官方功能
1、简单、快速、安全、轻便!
2、下载任何在线视频格式,例如。flv 视频、mp4、avi、asf、mpeg 等。
3、您可以同时下载多个视频。
4、创建您最喜欢的视频列表并随时观看。
5、通常,点击一个条目会开始下载相应的视频。但这可能会根据您的设置而改变,或者如果视频已经下载,它将开始在您的默认系统播放器中播放。
6、你不需要在线观看视频,你现在就可以下载到你的电脑上!
7、有了视频下载助手,下载更快更轻松。不同于其他视频和mp3下载加载器,如ytd下载加载器、tubeMate、flvto、4k下载加载器,视频下载助手有一个超轻量级的代码,可以一步下载多次。您不再需要重新访问您喜爱的视频 网站,例如 vimeo、dailymotion、vevo 或任何电子管来观看视频。Wiith Video Download Assistant,下载视频后,您可以在没有互联网连接的情况下观看它们。在您的 PC 上观看它们,或者您可以在平板电脑、智能手机或智能电视上离线观看它们。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 140 次浏览 • 2021-11-25 19:06
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库中。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,以免错过重要消息。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库中。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,以免错过重要消息。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录ok两个插件我都装了/)
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-11-22 09:21
chrome插件抓取网页qq聊天记录ok,两个插件我都装了/,我的理解是腾讯只给了你qq帐号的记录,但是给了你浏览器登录信息。可惜我用bing的时候,经常需要爬百度的新闻的。所以肯定不止腾讯能爬,其他网站也是一样。如果不是腾讯你把隐私信息给了别人,别人还能爬。如果不是腾讯,那其他人要爬也没法爬了。
首先,要先明确,隐私问题,指的是泄露。那么任何互联网企业都无法保护用户隐私。你的各种信息,包括这次兼职,是发给知乎还是兼职软件,是发给门户网站还是小广告代理服务器,也许是发给知乎这个自家公司,或者其他公司,都无法得知。然后再进一步看,腾讯也好,百度也好,都是互联网企业,但不同之处在于在于,知乎有百度隐私系统。你的信息在每一个潜在可能和你产生业务的接入企业中安全传递。因此,不会泄露。
还真是这样,非常可怕!大家试试就知道了。
统计有很多可以借鉴的地方,比如微信公众号的文章点赞统计、今日头条的文章阅读量统计等,但不同的统计方式会有不同的目的。这篇文章中有提到,
腾讯没有隐私???难道腾讯全家都没隐私?只要他有推送数据就行了。
腾讯做了两个互联网巨头才有的业务,一个是搜索,一个是社交, 查看全部
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录ok两个插件我都装了/)
chrome插件抓取网页qq聊天记录ok,两个插件我都装了/,我的理解是腾讯只给了你qq帐号的记录,但是给了你浏览器登录信息。可惜我用bing的时候,经常需要爬百度的新闻的。所以肯定不止腾讯能爬,其他网站也是一样。如果不是腾讯你把隐私信息给了别人,别人还能爬。如果不是腾讯,那其他人要爬也没法爬了。
首先,要先明确,隐私问题,指的是泄露。那么任何互联网企业都无法保护用户隐私。你的各种信息,包括这次兼职,是发给知乎还是兼职软件,是发给门户网站还是小广告代理服务器,也许是发给知乎这个自家公司,或者其他公司,都无法得知。然后再进一步看,腾讯也好,百度也好,都是互联网企业,但不同之处在于在于,知乎有百度隐私系统。你的信息在每一个潜在可能和你产生业务的接入企业中安全传递。因此,不会泄露。
还真是这样,非常可怕!大家试试就知道了。
统计有很多可以借鉴的地方,比如微信公众号的文章点赞统计、今日头条的文章阅读量统计等,但不同的统计方式会有不同的目的。这篇文章中有提到,
腾讯没有隐私???难道腾讯全家都没隐私?只要他有推送数据就行了。
腾讯做了两个互联网巨头才有的业务,一个是搜索,一个是社交,
chrome 插件 抓取网页qq聊天记录(读取Chrome浏览器记录文件,被抓包难免会让人怀疑)
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2021-11-18 05:06
从技术上讲,Chrome浏览器历史记录sqlite没有加密,任何人都可以阅读。我以前玩过 Alfred 插件。下面10行python代码就可以搞定。你也可以试试:
def read_chrome():
path='~/Library/Application Support/Google/Chrome/Default/History'
sql = u"""
SELECT urls.title, urls.url
FROM urls
LIMIT 100
"""
db = sqlite3.connect(path)
all_rows = db.execute(sql).fetchall()
return all_rows
不过当然,我自己写的插件对我来说是清楚的。而且,在阅读了开源发布的历史记录后,很清楚做了什么。在QQ那边,情况就不一样了。作为商业公司,代码不开源,被抓到难免让人产生怀疑。
我浏览了原创帖子以了解发生了什么。一开始,V2EX爆料发现QQ尝试读取Chrome浏览器记录文件(如上路径),被防护软件屏蔽。然后帖子下的各界朋友开始深入挖掘。下面帖子里有人逆向分析了一下代码,发现URL会在本地解析比较。
所以从各路大佬的分析结果来看:
所以至少事情还没有到最坏的地步。QQ团队声明说是出于安全考虑,虽然从反编译结果来看也是有道理的。但是作为一个吃瓜群众,我不明白。QQ应该有更好的解决办法。
团队解释说,它会读取 URL 以匹配一些现有的类别,以检测是否存在恶意第三方 客户端的运行痕迹。
这是必要的吗?不需要。恶意软件检测可以通过其他方法完成。例如,在新发布的QQ版本中,其他检测方式已经被替换。保护用户安全是否不同?
因为有这种能力做不做而有替代方案,冒着读取用户数据的风险,捅了这么大的一篮子,背叛了用户这么多年的信任,有什么损失吗?
经过这几起事件,希望中国的每个人都能认识到,保护用户隐私大于天,不可妥协。
去年,抖音读取剪贴板信息,随后被媒体曝光,被喷、更正。这起事件也是因为一个微不足道的功能,非常粗暴直接侵犯用户隐私,最后把自己惹毛了。或许对于很多产品来说,用户隐私可以与功能进行权衡,有时权重太低而不能被认真对待。然而,越来越多的负面案例一次又一次地提醒企业,隐私权高于一切。如果一个功能可以规避用户隐私,尽量规避它;如果无法绕过,则考虑精简不必要的功能。否则真的会被曝光,即使没有人故意加燃料加醋散布谣言,也会极大地损害用户的信任。
我在朋友圈不止一次提到,我们自己的互联网公司在技术和产品上已经很不错了,在世界上也很有竞争力。但每次在这么小的“无足轻重”“完全可以避免”的地方,在排水沟里翻船,都觉得有些恨铁不是钢。作为陪伴我们成长的软件,QQ仍然希望团队能够从这次事件中吸取教训,打磨产品的所有细节,成为我们行业的楷模。 查看全部
chrome 插件 抓取网页qq聊天记录(读取Chrome浏览器记录文件,被抓包难免会让人怀疑)
从技术上讲,Chrome浏览器历史记录sqlite没有加密,任何人都可以阅读。我以前玩过 Alfred 插件。下面10行python代码就可以搞定。你也可以试试:
def read_chrome():
path='~/Library/Application Support/Google/Chrome/Default/History'
sql = u"""
SELECT urls.title, urls.url
FROM urls
LIMIT 100
"""
db = sqlite3.connect(path)
all_rows = db.execute(sql).fetchall()
return all_rows
不过当然,我自己写的插件对我来说是清楚的。而且,在阅读了开源发布的历史记录后,很清楚做了什么。在QQ那边,情况就不一样了。作为商业公司,代码不开源,被抓到难免让人产生怀疑。
我浏览了原创帖子以了解发生了什么。一开始,V2EX爆料发现QQ尝试读取Chrome浏览器记录文件(如上路径),被防护软件屏蔽。然后帖子下的各界朋友开始深入挖掘。下面帖子里有人逆向分析了一下代码,发现URL会在本地解析比较。
所以从各路大佬的分析结果来看:
所以至少事情还没有到最坏的地步。QQ团队声明说是出于安全考虑,虽然从反编译结果来看也是有道理的。但是作为一个吃瓜群众,我不明白。QQ应该有更好的解决办法。
团队解释说,它会读取 URL 以匹配一些现有的类别,以检测是否存在恶意第三方 客户端的运行痕迹。
这是必要的吗?不需要。恶意软件检测可以通过其他方法完成。例如,在新发布的QQ版本中,其他检测方式已经被替换。保护用户安全是否不同?
因为有这种能力做不做而有替代方案,冒着读取用户数据的风险,捅了这么大的一篮子,背叛了用户这么多年的信任,有什么损失吗?
经过这几起事件,希望中国的每个人都能认识到,保护用户隐私大于天,不可妥协。
去年,抖音读取剪贴板信息,随后被媒体曝光,被喷、更正。这起事件也是因为一个微不足道的功能,非常粗暴直接侵犯用户隐私,最后把自己惹毛了。或许对于很多产品来说,用户隐私可以与功能进行权衡,有时权重太低而不能被认真对待。然而,越来越多的负面案例一次又一次地提醒企业,隐私权高于一切。如果一个功能可以规避用户隐私,尽量规避它;如果无法绕过,则考虑精简不必要的功能。否则真的会被曝光,即使没有人故意加燃料加醋散布谣言,也会极大地损害用户的信任。
我在朋友圈不止一次提到,我们自己的互联网公司在技术和产品上已经很不错了,在世界上也很有竞争力。但每次在这么小的“无足轻重”“完全可以避免”的地方,在排水沟里翻船,都觉得有些恨铁不是钢。作为陪伴我们成长的软件,QQ仍然希望团队能够从这次事件中吸取教训,打磨产品的所有细节,成为我们行业的楷模。
chrome 插件 抓取网页qq聊天记录(4.SimpleAllowAllowCopy的校准方法及解决方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 177 次浏览 • 2021-11-17 22:25
4.简单的允许复制
在我们日常的工作学习中,经常需要引用一些网上的文字资料,但是现在很多网站都设置了复制内容的限制,防止外部复制粘贴。比如百度图书馆,如豆丁图书馆,分享学习资料网站和小说网站等。
这时候出现了Simple Allow Copy扩展,一个复制粘贴的神器,帮你分分钟突破限制。
这时候,如果你无法突破这个限制,你只有两个选择:
1. 一个字一个字的打字很浪费时间和精力。
2.OCR识别也很麻烦,还有因精度引起的误差造成的校准工作
这个插件现在在Chrome应用商店有几十万用户,而且插件很小,不用担心占用Chrome的内存。
使用方法:在需要复制的内容所在页面点击启用插件,右键即可正常复制
5.油猴
这个神级插件+很多超赞的衍生脚本就不多说了,yyds!!!
6.专业视频下载器
介绍:
您可以从 网站 下载任何您喜欢的在线视频。
该扩展程序非常易于使用。您只需要点击Chrome浏览器的扩展程序图标,几秒钟内就可以开始将视频下载到您的计算机上。该扩展程序完全免费、安全、快速且易于添加到 Chrome 浏览器中。
下载任何在线视频格式,例如。flv 视频、mp4、avi、asf、mpeg 等。
简单,快速,安全,简单
您可以同时下载多个视频。
您无需在线观看视频,现在就可以将其下载到您的计算机上 查看全部
chrome 插件 抓取网页qq聊天记录(4.SimpleAllowAllowCopy的校准方法及解决方法)
4.简单的允许复制
在我们日常的工作学习中,经常需要引用一些网上的文字资料,但是现在很多网站都设置了复制内容的限制,防止外部复制粘贴。比如百度图书馆,如豆丁图书馆,分享学习资料网站和小说网站等。
这时候出现了Simple Allow Copy扩展,一个复制粘贴的神器,帮你分分钟突破限制。
这时候,如果你无法突破这个限制,你只有两个选择:
1. 一个字一个字的打字很浪费时间和精力。
2.OCR识别也很麻烦,还有因精度引起的误差造成的校准工作
这个插件现在在Chrome应用商店有几十万用户,而且插件很小,不用担心占用Chrome的内存。
使用方法:在需要复制的内容所在页面点击启用插件,右键即可正常复制


5.油猴
这个神级插件+很多超赞的衍生脚本就不多说了,yyds!!!
6.专业视频下载器
介绍:
您可以从 网站 下载任何您喜欢的在线视频。
该扩展程序非常易于使用。您只需要点击Chrome浏览器的扩展程序图标,几秒钟内就可以开始将视频下载到您的计算机上。该扩展程序完全免费、安全、快速且易于添加到 Chrome 浏览器中。
下载任何在线视频格式,例如。flv 视频、mp4、avi、asf、mpeg 等。
简单,快速,安全,简单
您可以同时下载多个视频。
您无需在线观看视频,现在就可以将其下载到您的计算机上
chrome 插件 抓取网页qq聊天记录(WebReaper(离线浏览器)一个不错不错的离线)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-11-15 01:07
WebReaper(离线浏览器)是一款不错的离线浏览器,使用它可以下载整个网站,只需要输入这个网站 URL,方便快捷。没有网络的时候,我们也可以看自己喜欢的网站。WebReaper 是一个网络爬虫或蜘蛛,它的工作方式是通过一个网站,下载网页、图片和对象,并发现它们可以在不连接互联网的情况下在本地查看。作为一个完全浏览的网站,可以保存在本地,可以连接任何浏览器(如Internet浏览网站 Explorer、Netscape、Opera等),也可以保存到Internet浏览器缓存,请使用IE的离线模式,看来你可以“动手”了网站。要使用 WebReaper,只需输入一个起始 URL 并点击 Go 按钮。该程序将在 URL 处下载页面,解析 HTML,并找到指向其他页面的链接和对象。然后,它会提取这个子链接列表并下载它们。这个过程递归地继续,直到没有更多的联系人满足 WebReaper 的过滤条件,或者你的硬盘驱动器已满——这从来没有发生过!本地保存的文件将调整 HTML 链接,以便直接从 Internet 读取它们时可以浏览它们。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。这个过程递归地继续,直到没有更多的联系人满足 WebReaper 的过滤条件,或者你的硬盘驱动器已满——这从来没有发生过!本地保存的文件将调整 HTML 链接,以便直接从 Internet 读取它们时可以浏览它们。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。这个过程递归地继续,直到没有更多的联系人满足 WebReaper 的过滤条件,或者你的硬盘驱动器已满——这从来没有发生过!本地保存的文件将调整 HTML 链接,以便直接从 Internet 读取它们时可以浏览它们。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。 查看全部
chrome 插件 抓取网页qq聊天记录(WebReaper(离线浏览器)一个不错不错的离线)
WebReaper(离线浏览器)是一款不错的离线浏览器,使用它可以下载整个网站,只需要输入这个网站 URL,方便快捷。没有网络的时候,我们也可以看自己喜欢的网站。WebReaper 是一个网络爬虫或蜘蛛,它的工作方式是通过一个网站,下载网页、图片和对象,并发现它们可以在不连接互联网的情况下在本地查看。作为一个完全浏览的网站,可以保存在本地,可以连接任何浏览器(如Internet浏览网站 Explorer、Netscape、Opera等),也可以保存到Internet浏览器缓存,请使用IE的离线模式,看来你可以“动手”了网站。要使用 WebReaper,只需输入一个起始 URL 并点击 Go 按钮。该程序将在 URL 处下载页面,解析 HTML,并找到指向其他页面的链接和对象。然后,它会提取这个子链接列表并下载它们。这个过程递归地继续,直到没有更多的联系人满足 WebReaper 的过滤条件,或者你的硬盘驱动器已满——这从来没有发生过!本地保存的文件将调整 HTML 链接,以便直接从 Internet 读取它们时可以浏览它们。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。这个过程递归地继续,直到没有更多的联系人满足 WebReaper 的过滤条件,或者你的硬盘驱动器已满——这从来没有发生过!本地保存的文件将调整 HTML 链接,以便直接从 Internet 读取它们时可以浏览它们。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。这个过程递归地继续,直到没有更多的联系人满足 WebReaper 的过滤条件,或者你的硬盘驱动器已满——这从来没有发生过!本地保存的文件将调整 HTML 链接,以便直接从 Internet 读取它们时可以浏览它们。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。下载是完全可配置的自定义分层过滤器,可以构建 12 种不同的过滤器类型以允许目标下载。可以使用过滤器向导制作简单的过滤器,也可以手工制作更复杂的过滤器。
chrome 插件 抓取网页qq聊天记录(博客更新:selenium爬取腾讯新闻疫情数据续——按控件tag爬取)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-15 01:06
博客更新:
Selenium爬取腾讯新闻疫情数据续-通过控制标签爬取
前言
博客因故未获批,久久避之不及。神秘的操作...
我已经写了两篇文章。两者都使用请求来抓取页面。之前腾讯提供的接口使用json解析内容,而定香园直接使用BeautifulSoup。
requests+json抓取腾讯新闻飞燕实时数据,实现持续更新
requests+bs4 抓取定香园飞燕实时数据
但是在使用腾讯的界面之前,一方面腾讯一直在换界面,另一方面,它提供的界面也经常不更新数据。至于定香园的数据,总是不准确的(比如阿根廷这两天的数据是错的,但那几天可能正好不准确)。
由于以上问题,我决定在腾讯新闻实时界面上折腾,直接爬取上面的数据。本篇博客将讲讲如何使用selenium直接抓取腾讯新闻实时页面的数据。
硒制剂
首先,安装 selenium、chrome 和 chromedriver。selenium的安装就是普通python库的安装。这里使用国产镜像加快安装过程:
pip install selenium -i http://pypi.douban.com/simple --trusted-host pypi.douban.com
国内镜像安装参考博文:
pip(国内镜像)快速安装Python库
Windows下只需要安装chrome浏览器,然后从chromedriver.storage.googleapis.index.html下载对应版本的chromedriver即可。chrome版本可以通过以下命令查看:
google-chrome --version
下载后解压压缩包放到C:\Users\zhang\AppData\Local\Google\Chrome\Application(自己找自己的谷歌浏览器路径),然后把这个路径放到系统环境的Path多变的。能。
如果是服务器,还需要安装chrome和chromedriver。Linux服务器可以下载上传到服务器,用yum安装,也可以直接用命令下载。最后,解压chromedriver后,记得输入命令(非Windows需要):
chmod +x chromedriver
服务器安装了chrome和chromedriver,可以自行搜索。
探索腾讯新闻专页
去选择海外数据。为什么腾讯新闻的页面不能像丁香园那样被抓取?我们来看看请求捕获了什么:
import requests
url = "https://news.qq.com/zt2020/pag ... ot%3B
r = requests.get(url)
data = r.text
我们可以发现requests爬下来的页面内容根本没有显示我们想要的数据,而是连接到了一个app.js页面。这就是不能用定香园法爬行的原因。
硒探索
让我们用 selenium.webdriver 试试:
from selenium import webdriver
url = "https://news.qq.com/zt2020/pag ... ot%3B
executable_path = 'C:/Users/zhang/AppData/Local/Google/Chrome/Application/chromedriver'
dr = webdriver.Chrome(executable_path)
dr.get(url)
这里的executable_path是之前的chromedriver的路径。这时候会自动打开一个浏览器页面,就是腾讯新闻的页面。如果我们不想弹出这个浏览器页面,我们可以通过
webdriver.ChromeOptions() 来配置:
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
chrome_options.add_argument('--headless')
dr = webdriver.Chrome(chrome_options = chrome_options, executable_path = executable_path)
这样就不会弹出浏览器页面了。
页面内容探索
我们来看腾讯新闻页面,查看页面源码,选择我们需要的地方:
一路走来,这张表中的每个tbody都是一条数据。我们一路根据源码定位表:
from selenium import webdriver
url = "https://news.qq.com/zt2020/pag ... ot%3B
executable_path = 'C:\\Users\\zhang\\AppData\\Local\\Google\\Chrome\\Application\\chromedriver'
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
chrome_options.add_argument('--headless')
dr = webdriver.Chrome(chrome_options = chrome_options, executable_path = executable_path)
dr.get(url)
main_view = dr.find_element_by_id('app')
table = main_view.find_element_by_xpath("//div/div[@class='globalWraper']/div[3]/div[@class='foreignListWraper']/div[@class='listWraper filterGray']/table")
tableList = table.text
我们看到爬下来的数据,区域会自己形成一行,然后相关的数据就会成为一行。我们再处理一下:
tableList = tableList.split('\n')
countryList = tableList[0::2]
dataList = tableList[1::2]
这样,我们分别取了国家和数据:
然后,我们可以直接用一个列表来放我们想要的数据:
resultList = []
for i in range(1, len(countryList)):
place_dict = {}
place_dict['place'] = countryList[i]
temp = dataList[i].split(' ')
place_dict['confirmed_num'] = temp[1]
place_dict['cure_num'] = temp[2]
place_dict['die_num'] = temp[3]
resultList.append([place_dict['place'], place_dict['confirmed_num'],
place_dict['cure_num'], place_dict['die_num']])
也可以直接转换成数据框:
import pandas as pd
resultDf = pd.DataFrame(resultList, columns = ['place', 'confirmed_num', 'die_num', 'cure_num'])
结束语
至此,腾讯新闻和定香园的实时页面爬取已经实现了~关于腾讯的数据爬取,大家可以关注一下源码。腾讯一直在变。
最后审核真的很烦……唉,想投诉的人很多,不能放在各个应该查处的地方(比如非法的偷拍平台,真的……) ... 查看全部
chrome 插件 抓取网页qq聊天记录(博客更新:selenium爬取腾讯新闻疫情数据续——按控件tag爬取)
博客更新:
Selenium爬取腾讯新闻疫情数据续-通过控制标签爬取
前言
博客因故未获批,久久避之不及。神秘的操作...
我已经写了两篇文章。两者都使用请求来抓取页面。之前腾讯提供的接口使用json解析内容,而定香园直接使用BeautifulSoup。
requests+json抓取腾讯新闻飞燕实时数据,实现持续更新
requests+bs4 抓取定香园飞燕实时数据
但是在使用腾讯的界面之前,一方面腾讯一直在换界面,另一方面,它提供的界面也经常不更新数据。至于定香园的数据,总是不准确的(比如阿根廷这两天的数据是错的,但那几天可能正好不准确)。
由于以上问题,我决定在腾讯新闻实时界面上折腾,直接爬取上面的数据。本篇博客将讲讲如何使用selenium直接抓取腾讯新闻实时页面的数据。
硒制剂
首先,安装 selenium、chrome 和 chromedriver。selenium的安装就是普通python库的安装。这里使用国产镜像加快安装过程:
pip install selenium -i http://pypi.douban.com/simple --trusted-host pypi.douban.com
国内镜像安装参考博文:
pip(国内镜像)快速安装Python库
Windows下只需要安装chrome浏览器,然后从chromedriver.storage.googleapis.index.html下载对应版本的chromedriver即可。chrome版本可以通过以下命令查看:
google-chrome --version
下载后解压压缩包放到C:\Users\zhang\AppData\Local\Google\Chrome\Application(自己找自己的谷歌浏览器路径),然后把这个路径放到系统环境的Path多变的。能。
如果是服务器,还需要安装chrome和chromedriver。Linux服务器可以下载上传到服务器,用yum安装,也可以直接用命令下载。最后,解压chromedriver后,记得输入命令(非Windows需要):
chmod +x chromedriver
服务器安装了chrome和chromedriver,可以自行搜索。
探索腾讯新闻专页
去选择海外数据。为什么腾讯新闻的页面不能像丁香园那样被抓取?我们来看看请求捕获了什么:
import requests
url = "https://news.qq.com/zt2020/pag ... ot%3B
r = requests.get(url)
data = r.text

我们可以发现requests爬下来的页面内容根本没有显示我们想要的数据,而是连接到了一个app.js页面。这就是不能用定香园法爬行的原因。
硒探索
让我们用 selenium.webdriver 试试:
from selenium import webdriver
url = "https://news.qq.com/zt2020/pag ... ot%3B
executable_path = 'C:/Users/zhang/AppData/Local/Google/Chrome/Application/chromedriver'
dr = webdriver.Chrome(executable_path)
dr.get(url)
这里的executable_path是之前的chromedriver的路径。这时候会自动打开一个浏览器页面,就是腾讯新闻的页面。如果我们不想弹出这个浏览器页面,我们可以通过
webdriver.ChromeOptions() 来配置:
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
chrome_options.add_argument('--headless')
dr = webdriver.Chrome(chrome_options = chrome_options, executable_path = executable_path)
这样就不会弹出浏览器页面了。
页面内容探索
我们来看腾讯新闻页面,查看页面源码,选择我们需要的地方:

一路走来,这张表中的每个tbody都是一条数据。我们一路根据源码定位表:
from selenium import webdriver
url = "https://news.qq.com/zt2020/pag ... ot%3B
executable_path = 'C:\\Users\\zhang\\AppData\\Local\\Google\\Chrome\\Application\\chromedriver'
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--no-sandbox')
chrome_options.add_argument('--disable-dev-shm-usage')
chrome_options.add_argument('--headless')
dr = webdriver.Chrome(chrome_options = chrome_options, executable_path = executable_path)
dr.get(url)
main_view = dr.find_element_by_id('app')
table = main_view.find_element_by_xpath("//div/div[@class='globalWraper']/div[3]/div[@class='foreignListWraper']/div[@class='listWraper filterGray']/table")
tableList = table.text
我们看到爬下来的数据,区域会自己形成一行,然后相关的数据就会成为一行。我们再处理一下:
tableList = tableList.split('\n')
countryList = tableList[0::2]
dataList = tableList[1::2]
这样,我们分别取了国家和数据:

然后,我们可以直接用一个列表来放我们想要的数据:
resultList = []
for i in range(1, len(countryList)):
place_dict = {}
place_dict['place'] = countryList[i]
temp = dataList[i].split(' ')
place_dict['confirmed_num'] = temp[1]
place_dict['cure_num'] = temp[2]
place_dict['die_num'] = temp[3]
resultList.append([place_dict['place'], place_dict['confirmed_num'],
place_dict['cure_num'], place_dict['die_num']])

也可以直接转换成数据框:
import pandas as pd
resultDf = pd.DataFrame(resultList, columns = ['place', 'confirmed_num', 'die_num', 'cure_num'])

结束语
至此,腾讯新闻和定香园的实时页面爬取已经实现了~关于腾讯的数据爬取,大家可以关注一下源码。腾讯一直在变。
最后审核真的很烦……唉,想投诉的人很多,不能放在各个应该查处的地方(比如非法的偷拍平台,真的……) ...
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-11-13 19:20
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入免版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,让一条重要消息不会错过。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入免版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,让一条重要消息不会错过。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-11-13 04:06
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入免版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,让一条重要消息不会错过。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入免版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,让一条重要消息不会错过。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。
chrome 插件 抓取网页qq聊天记录(WebClipper插件可自由选择要裁剪的区域(不会自作聪明地帮))
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-11-12 08:12
Web Clipper 是一款适用于 Chrome 浏览器的网页裁剪插件。有了Web Clipper插件,我们在浏览网页时,可以保存自己喜欢的内容,自由选择裁剪区域。还可以对保存的内容进行分类和附加,并可查询切割历史过程。插件支持四种剪切模式:书签、整页、智能提取、手动选择。支持登录熊掌记、GitHub、Notion、OneNote、有道云笔记、语雀等账号进行数据同步。
特征
1、捕获整个网页并存储以备将来使用
2、Web Clipper 插件只抓取网页的一部分
3、 在保存网络剪辑之前突出显示文本
4、 在将任务添加到剪辑之前,将其发送给同事
5、 从网页中剪辑图像
6、从pdf文件中剪辑并在保存前进行注释
7、 剪辑电子邮件,包括所有回复和附件
8、剪辑一切,一键
软件特点
1、本地存储:所有文件都存储在本地硬盘上,用户可以完全掌控自己的数据,比如自由选择第三方同步服务
2、 自由选择:Web Clipper插件可以自由选择要裁剪的区域(不会聪明的帮你选择某个区域)
3、调整选择:当用户选择一个区域时,可以通过快捷键灵活调整选择的区域
4、分类归档:裁剪前可以修改标题,进入存储目录,在上面放几个标签
5、切割历史:记录切割历史,支持搜索(按标题/目录/标签)
6、重置历史:用户在新电脑上安装插件后,重置历史功能可以加载裁剪历史、目录历史、标签历史 查看全部
chrome 插件 抓取网页qq聊天记录(WebClipper插件可自由选择要裁剪的区域(不会自作聪明地帮))
Web Clipper 是一款适用于 Chrome 浏览器的网页裁剪插件。有了Web Clipper插件,我们在浏览网页时,可以保存自己喜欢的内容,自由选择裁剪区域。还可以对保存的内容进行分类和附加,并可查询切割历史过程。插件支持四种剪切模式:书签、整页、智能提取、手动选择。支持登录熊掌记、GitHub、Notion、OneNote、有道云笔记、语雀等账号进行数据同步。
特征
1、捕获整个网页并存储以备将来使用
2、Web Clipper 插件只抓取网页的一部分
3、 在保存网络剪辑之前突出显示文本
4、 在将任务添加到剪辑之前,将其发送给同事
5、 从网页中剪辑图像
6、从pdf文件中剪辑并在保存前进行注释
7、 剪辑电子邮件,包括所有回复和附件
8、剪辑一切,一键

软件特点
1、本地存储:所有文件都存储在本地硬盘上,用户可以完全掌控自己的数据,比如自由选择第三方同步服务
2、 自由选择:Web Clipper插件可以自由选择要裁剪的区域(不会聪明的帮你选择某个区域)
3、调整选择:当用户选择一个区域时,可以通过快捷键灵活调整选择的区域
4、分类归档:裁剪前可以修改标题,进入存储目录,在上面放几个标签
5、切割历史:记录切割历史,支持搜索(按标题/目录/标签)
6、重置历史:用户在新电脑上安装插件后,重置历史功能可以加载裁剪历史、目录历史、标签历史
chrome 插件 抓取网页qq聊天记录(百度广告屏蔽如果你厌倦了百度搜索前三条都是广告)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-08 18:02
以Chrome/Firefox为代表的浏览器,以其兼容性、稳定性和强大的扩展性,帮助人们极大地提高了工作效率。
为了让网友们进一步体验Chrome插件的威力和魔力,特推出了一系列“自媒体全民Chrome浏览器必备插件”文章,定期更新超实用的Chrome插件扩展。,新年特价,一元订阅。
百度广告拦截
如果你厌倦了百度搜索,前三个都是广告
无聊的话,页面全是弹窗
如果你总是被贴吧贴游戏困扰
安装这个 Chrome 插件
你会发现网络原来可以这么清爽
一定程度上屏蔽所有网络产品:网页搜索、百科、知乎、贴吧、音乐盒、图书馆、新闻等页面广告。同时兼容360、QQ、猎豹、Opera等webkit内核浏览器。
网盘链接:/s/1pNgJubh 密码:5k33
图像助手
ImageAssistant 用于对网页中的图片进行嗅探和分析,提供图片过滤、批量下载等功能,支持在线图片编辑、添加水印、裁剪和缩放。
点击扩展图标-提取本页图片,自动跳转到图片过滤页面:指定图片格式JPG、PNG,指定分辨率大小,图片过滤设置。无论是flash加载还是动态图片,都可以批量下载。
官网地址:/ImageAssistant/
更多新媒体实用工具,Chrome扩展,欢迎关注【六八】,持续充电新媒体运营。 查看全部
chrome 插件 抓取网页qq聊天记录(百度广告屏蔽如果你厌倦了百度搜索前三条都是广告)
以Chrome/Firefox为代表的浏览器,以其兼容性、稳定性和强大的扩展性,帮助人们极大地提高了工作效率。
为了让网友们进一步体验Chrome插件的威力和魔力,特推出了一系列“自媒体全民Chrome浏览器必备插件”文章,定期更新超实用的Chrome插件扩展。,新年特价,一元订阅。


百度广告拦截
如果你厌倦了百度搜索,前三个都是广告
无聊的话,页面全是弹窗
如果你总是被贴吧贴游戏困扰
安装这个 Chrome 插件
你会发现网络原来可以这么清爽

一定程度上屏蔽所有网络产品:网页搜索、百科、知乎、贴吧、音乐盒、图书馆、新闻等页面广告。同时兼容360、QQ、猎豹、Opera等webkit内核浏览器。

网盘链接:/s/1pNgJubh 密码:5k33
图像助手
ImageAssistant 用于对网页中的图片进行嗅探和分析,提供图片过滤、批量下载等功能,支持在线图片编辑、添加水印、裁剪和缩放。

点击扩展图标-提取本页图片,自动跳转到图片过滤页面:指定图片格式JPG、PNG,指定分辨率大小,图片过滤设置。无论是flash加载还是动态图片,都可以批量下载。

官网地址:/ImageAssistant/
更多新媒体实用工具,Chrome扩展,欢迎关注【六八】,持续充电新媒体运营。
chrome 插件 抓取网页qq聊天记录( 下载GoogleChrome与其他浏览器有何不同?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-11-08 08:24
下载GoogleChrome与其他浏览器有何不同?)
谷歌浏览器
Chrome 是由 Google 开发的免费开源网络浏览器。
什么是铬?
当 Google 决定开发浏览器时,他们需要完全重新设计浏览器。这是因为今天的浏览器与他们只需要浏览简单的文本页面时有很大的不同。现在,我们在浏览器上发送电子邮件、购物、支付账单和运行其他大型应用程序。
下载谷歌浏览器
它与其他浏览器有何不同?
谷歌浏览器的每个标签都与其他标签隔离运行。即使单个标签页没有响应或崩溃,也不会影响其他标签页。这样做可以更安全有效地管理内存。标签关闭时内存快速恢复,效率更高。
Chrome 使用了更强大的 JavaScript 引擎——V8,有利于复杂 Web 应用的高速运行。
Chrome 是一个开源项目,开发者可以为其添加新功能,也可以基于此创建自定义浏览器。
了解相关技术
查看 Google Chrome 的机制并了解关键的工程决策:Scott McCloud 的“Google Chrome Comics”
谷歌浏览器 4
Chrome 4 更快、更安全,并且更好地支持 HTML5。Chrome 扩展程序库中提供了数千种新工具,书签可以与多台计算机同步。
谷歌浏览器 3
Chrome 3 具有重新设计的起始页、JavaScript 性能提高 25%、改进的地址栏和更好的 HTML 5 支持。新的起始页允许用户通过拖放来重新排列他们最常访问的页面。
Chrome 3 对 HTML 5 的支持更好。它开始支持和标签,即使没有插件,也可以在浏览器中播放多媒体。
Chrome 3 改进了地址栏。只要你在地址栏中输入,谷歌浏览器就会自动搜索你的书签和浏览历史,并显示匹配的结果。地址栏还会自动显示相关搜索词和 网站 的建议。
地址栏菜单中有多个图标可以帮助您区分各种显示结果,例如书签、浏览历史、建议的搜索内容、建议的网站等。
Chrome 3 还允许您使用各种主题。
谷歌浏览器 2
Chrome 2 运行速度更快,改进了选项卡,可以自动填写表单,并且可以切换到全屏模式。此版本修补了 300 多个漏洞,使 Chrome 2 更加稳定。
Chrome 的第一个版本执行 JavaScript 的速度非常快。Chrome 2 改进了 30%。
Chrome 2 添加了自动填写表单和全屏浏览网页的功能。这些功能已经在 Internet Explorer 和 Firefox 等浏览器中可用。
Chrome 的一个很棒的功能是新的 Tab Screen,它可以显示您最常访问的网页。Chrome 2 在 Tab Screen 中增加了移除网页的功能。
Beta 版之后有什么新东西?
Google 花了 100 天的时间才将 Beta 版升级到正式版。在这 100 天里,谷歌完善了浏览器并采集了用户的请求。
视频变得更加稳定——在 Chrome 的测试版中,你会遇到一些播放视频的问题。
改进的书签管理 - 可以轻松地在 Chrome 和其他具有导入和导出功能的浏览器之间切换。
更快的 JavaScript - V8 JavaScript 引擎比之前的版本快 50%。 查看全部
chrome 插件 抓取网页qq聊天记录(
下载GoogleChrome与其他浏览器有何不同?)
谷歌浏览器
Chrome 是由 Google 开发的免费开源网络浏览器。
什么是铬?
当 Google 决定开发浏览器时,他们需要完全重新设计浏览器。这是因为今天的浏览器与他们只需要浏览简单的文本页面时有很大的不同。现在,我们在浏览器上发送电子邮件、购物、支付账单和运行其他大型应用程序。
下载谷歌浏览器
它与其他浏览器有何不同?
谷歌浏览器的每个标签都与其他标签隔离运行。即使单个标签页没有响应或崩溃,也不会影响其他标签页。这样做可以更安全有效地管理内存。标签关闭时内存快速恢复,效率更高。
Chrome 使用了更强大的 JavaScript 引擎——V8,有利于复杂 Web 应用的高速运行。
Chrome 是一个开源项目,开发者可以为其添加新功能,也可以基于此创建自定义浏览器。
了解相关技术
查看 Google Chrome 的机制并了解关键的工程决策:Scott McCloud 的“Google Chrome Comics”
谷歌浏览器 4
Chrome 4 更快、更安全,并且更好地支持 HTML5。Chrome 扩展程序库中提供了数千种新工具,书签可以与多台计算机同步。
谷歌浏览器 3
Chrome 3 具有重新设计的起始页、JavaScript 性能提高 25%、改进的地址栏和更好的 HTML 5 支持。新的起始页允许用户通过拖放来重新排列他们最常访问的页面。
Chrome 3 对 HTML 5 的支持更好。它开始支持和标签,即使没有插件,也可以在浏览器中播放多媒体。
Chrome 3 改进了地址栏。只要你在地址栏中输入,谷歌浏览器就会自动搜索你的书签和浏览历史,并显示匹配的结果。地址栏还会自动显示相关搜索词和 网站 的建议。
地址栏菜单中有多个图标可以帮助您区分各种显示结果,例如书签、浏览历史、建议的搜索内容、建议的网站等。
Chrome 3 还允许您使用各种主题。
谷歌浏览器 2
Chrome 2 运行速度更快,改进了选项卡,可以自动填写表单,并且可以切换到全屏模式。此版本修补了 300 多个漏洞,使 Chrome 2 更加稳定。
Chrome 的第一个版本执行 JavaScript 的速度非常快。Chrome 2 改进了 30%。
Chrome 2 添加了自动填写表单和全屏浏览网页的功能。这些功能已经在 Internet Explorer 和 Firefox 等浏览器中可用。
Chrome 的一个很棒的功能是新的 Tab Screen,它可以显示您最常访问的网页。Chrome 2 在 Tab Screen 中增加了移除网页的功能。
Beta 版之后有什么新东西?
Google 花了 100 天的时间才将 Beta 版升级到正式版。在这 100 天里,谷歌完善了浏览器并采集了用户的请求。
视频变得更加稳定——在 Chrome 的测试版中,你会遇到一些播放视频的问题。
改进的书签管理 - 可以轻松地在 Chrome 和其他具有导入和导出功能的浏览器之间切换。
更快的 JavaScript - V8 JavaScript 引擎比之前的版本快 50%。
chrome 插件 抓取网页qq聊天记录(10款亲测且测且超实用的Chrome小插件推荐(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 117 次浏览 • 2021-11-07 21:01
静说:在日常的设计过程中,设计师难免需要使用Chrome来搜索最新的设计案例或者文章。善用专为 Chrome 设计的各种扩展小部件,可以显着提升 Chrome 的性能,帮助设计师更快地获得灵感和学习技能。
所以,为了方便大家选择,下面将介绍10款经过亲测、超实用的Chrome小部件。希望这可以为大家提供有益的帮助。链接在下面~当然,请记得访问国外网站,否则你将无法访问。
1.Windows Resizer
或许屏幕另一边的你恰好是设计师,用一台27英寸5K屏的iMac阅读了这篇文章。但对于大多数设计师来说,并不是所有人都有机会用这么大分辨率的屏幕电脑查看各种网页设计或者文章。这个时候他们应该怎么做?
不要担心!试试适用于 Windows Resizer 的 Chrome 插件!当设计师需要查看不同分辨率的网页设计时,这个插件绝对有用。设计师打开插件,预设或自定义相关视口,即可轻松查看对应网页的显示效果。操作简单易用,是不可多得的好工具。
2.织布机
设计师常说:“一张好图胜过千言万语。” 那么如果你直接在设计中添加视频呢?它能否击败数千万甚至更多的语言?答案显然是肯定的。
而 Loom 就是这样一个工具,可以帮助设计师轻松免费地录制视频。使用此工具,任何网页动画、用户流程和错误操作都可以轻松录制成视频并与其他同事共享。
事实上,在过去的几个月里,我经常使用这个工具,并清楚地意识到当截图不再能够准确传达设计相关的要求或建议时,使用这个工具记录屏幕进行解释。
设计师安装插件后,只需点击“录制”按钮即可开始内容录制。录制完成后,可以方便的分享给其他同事或客户,及时采集设计相关的建议和反馈,非常好用。
3.玩具箱
在网页设计的过程中,您是否还在为需要花费大量时间一一检测页面元素、截图并记录相关错误或bug而烦恼吗?不要担心!试试玩具箱工具!作为一款可以帮助用户快速检查网页CSS代码,并直接在网页上记录相关错误和反馈的工具,Toybox工具无疑可以帮助您轻松解决此类问题。
更简单的说,你可以直接把 Toybox 看作一个类似于 InVision 和 iDoc 的设计审查工具,以及 Zeplin 中的一个页面检查工具。唯一的区别是该工具支持直接在网页上而不是在设计草稿上添加评论或反馈。
此外,在添加相关设计意见或反馈时,该工具还支持自动截图并记录相关bug信息(如浏览器信息、操作系统信息、视口大小信息等),方便此类问题的后期处理,轻松并且很容易。现在相关问题。
简而言之,它是任何产品团队或设计工作室都不应错过的 Chrome 扩展工具。
4.穆兹利
作为设计师,您是否想利用每天碎片化的时间随时随地查看最新的设计作品,获取设计灵感?为什么不尝试为 Chrome 安装一个 Muzli 插件!这样,每次打开Chrome浏览器,都可以快速查看最新最好的设计。为什么?因为Mulzli工具会自动从众多最新的网页设计资源中选择最好的、最有创意的部分进行展示,让大家都可以查看并获得灵感。
事实上,我已经使用这个工具很多年了。真的非常推荐大家使用。
5.SVG 抓取器
浏览网页时,如果只想抓取页面上的某个标志或图标进行设计,SVG Grabber 工具值得一试。只需单击开始按钮,该工具就会自动提取页面上的所有 SVG 图像。然后轻松查看,并选择所需的 SVG 图像进行下载。
诚然,这个 Chrome 插件并不是一个常见的设计工具。但是,当确实需要截取相似的logo或图标来优化设计时,它是必不可少的。因此,将其作为设计备份工具存储也是极好的。
6.页面标尺
如果您正在寻找可以准确测量网页元素大小的工具,请尝试使用 Page Ruler 的 Chrome 插件。只需打开插件,拖动边框选择需要的部分,即可立即查看其长、宽、边距等属性数据。无需过多操作,简单易用,值得一试。
7.暗模式开发工具
如今,深色模式已成为设计师必备的网页设计和查看模式。因此,小编在这里为大家分享一个名为“Dark Mode Dev Tools”的暗模式创建工具。虽然严格来说Dev Tools只是Chrome的内置工具,并不是真正的插件工具。但是实用性方面,小编觉得还是有必要分享一下的。
您可以通过以下方式打开Chrome浏览器的Dev Tools工具:点击谷歌浏览器窗口右上角的三点图标>选择“设置”>打开“外观”部分,然后切换到深色模式。这样就可以在深色模式下查看网页DOM了。
8.ColorZilla
当您需要在 Chrome 浏览器下快速查看任何网页使用的颜色或配色方案时,ColorZilla 取色工具将是您的绝佳选择。安装该工具后,将鼠标悬停在任何网页元素上,即可快速查看相关的 HEX 和 RGB 颜色值。必要时,只需点击复制粘贴相关颜色信息,直接将其应用到所需的设计项目或文档中。总之,这款专为Chrome设计的取色工具简单、快捷、高效,非常值得设计师们下载使用。
此外,该工具还自带其他高效的色彩功能,如渐变CSS代码生成功能、页面颜色分析功能等,大家可以自行下载试用。
9.字体忍者
接下来小编将介绍另一个非常值得下载的Chrome插件工具——Fontface Ninja。是一款非常漂亮实用的字体提取工具。安装成功后,用户可以将鼠标悬停在相关页面文字上,查看对应的字体样式。总之,是一款非常值得设计师采集的工具。
10.自定义光标
Custom Cursor 作为一款超级实用的光标编辑工具,并不是为设计师设计的。但它是一个尖叫的工具。它允许用户根据自己的喜好修改默认的光标样式,甚至支持上传本地图片来自定义界面光标。总之,它是一个非常有趣和新颖的 Chrome 插件工具。
以上就是我为大家采集的10个超级好用的Chrome插件。我希望它们可以为您的设计工作提供便利,并帮助您制作出更好的设计作品。
作者:Brendan Mahony / 翻译:Mock
原文链接: 查看全部
chrome 插件 抓取网页qq聊天记录(10款亲测且测且超实用的Chrome小插件推荐(组图))
静说:在日常的设计过程中,设计师难免需要使用Chrome来搜索最新的设计案例或者文章。善用专为 Chrome 设计的各种扩展小部件,可以显着提升 Chrome 的性能,帮助设计师更快地获得灵感和学习技能。
所以,为了方便大家选择,下面将介绍10款经过亲测、超实用的Chrome小部件。希望这可以为大家提供有益的帮助。链接在下面~当然,请记得访问国外网站,否则你将无法访问。
1.Windows Resizer
或许屏幕另一边的你恰好是设计师,用一台27英寸5K屏的iMac阅读了这篇文章。但对于大多数设计师来说,并不是所有人都有机会用这么大分辨率的屏幕电脑查看各种网页设计或者文章。这个时候他们应该怎么做?
不要担心!试试适用于 Windows Resizer 的 Chrome 插件!当设计师需要查看不同分辨率的网页设计时,这个插件绝对有用。设计师打开插件,预设或自定义相关视口,即可轻松查看对应网页的显示效果。操作简单易用,是不可多得的好工具。
2.织布机
设计师常说:“一张好图胜过千言万语。” 那么如果你直接在设计中添加视频呢?它能否击败数千万甚至更多的语言?答案显然是肯定的。
而 Loom 就是这样一个工具,可以帮助设计师轻松免费地录制视频。使用此工具,任何网页动画、用户流程和错误操作都可以轻松录制成视频并与其他同事共享。
事实上,在过去的几个月里,我经常使用这个工具,并清楚地意识到当截图不再能够准确传达设计相关的要求或建议时,使用这个工具记录屏幕进行解释。
设计师安装插件后,只需点击“录制”按钮即可开始内容录制。录制完成后,可以方便的分享给其他同事或客户,及时采集设计相关的建议和反馈,非常好用。
3.玩具箱
在网页设计的过程中,您是否还在为需要花费大量时间一一检测页面元素、截图并记录相关错误或bug而烦恼吗?不要担心!试试玩具箱工具!作为一款可以帮助用户快速检查网页CSS代码,并直接在网页上记录相关错误和反馈的工具,Toybox工具无疑可以帮助您轻松解决此类问题。
更简单的说,你可以直接把 Toybox 看作一个类似于 InVision 和 iDoc 的设计审查工具,以及 Zeplin 中的一个页面检查工具。唯一的区别是该工具支持直接在网页上而不是在设计草稿上添加评论或反馈。
此外,在添加相关设计意见或反馈时,该工具还支持自动截图并记录相关bug信息(如浏览器信息、操作系统信息、视口大小信息等),方便此类问题的后期处理,轻松并且很容易。现在相关问题。
简而言之,它是任何产品团队或设计工作室都不应错过的 Chrome 扩展工具。
4.穆兹利
作为设计师,您是否想利用每天碎片化的时间随时随地查看最新的设计作品,获取设计灵感?为什么不尝试为 Chrome 安装一个 Muzli 插件!这样,每次打开Chrome浏览器,都可以快速查看最新最好的设计。为什么?因为Mulzli工具会自动从众多最新的网页设计资源中选择最好的、最有创意的部分进行展示,让大家都可以查看并获得灵感。
事实上,我已经使用这个工具很多年了。真的非常推荐大家使用。
5.SVG 抓取器
浏览网页时,如果只想抓取页面上的某个标志或图标进行设计,SVG Grabber 工具值得一试。只需单击开始按钮,该工具就会自动提取页面上的所有 SVG 图像。然后轻松查看,并选择所需的 SVG 图像进行下载。
诚然,这个 Chrome 插件并不是一个常见的设计工具。但是,当确实需要截取相似的logo或图标来优化设计时,它是必不可少的。因此,将其作为设计备份工具存储也是极好的。
6.页面标尺
如果您正在寻找可以准确测量网页元素大小的工具,请尝试使用 Page Ruler 的 Chrome 插件。只需打开插件,拖动边框选择需要的部分,即可立即查看其长、宽、边距等属性数据。无需过多操作,简单易用,值得一试。
7.暗模式开发工具
如今,深色模式已成为设计师必备的网页设计和查看模式。因此,小编在这里为大家分享一个名为“Dark Mode Dev Tools”的暗模式创建工具。虽然严格来说Dev Tools只是Chrome的内置工具,并不是真正的插件工具。但是实用性方面,小编觉得还是有必要分享一下的。
您可以通过以下方式打开Chrome浏览器的Dev Tools工具:点击谷歌浏览器窗口右上角的三点图标>选择“设置”>打开“外观”部分,然后切换到深色模式。这样就可以在深色模式下查看网页DOM了。
8.ColorZilla
当您需要在 Chrome 浏览器下快速查看任何网页使用的颜色或配色方案时,ColorZilla 取色工具将是您的绝佳选择。安装该工具后,将鼠标悬停在任何网页元素上,即可快速查看相关的 HEX 和 RGB 颜色值。必要时,只需点击复制粘贴相关颜色信息,直接将其应用到所需的设计项目或文档中。总之,这款专为Chrome设计的取色工具简单、快捷、高效,非常值得设计师们下载使用。
此外,该工具还自带其他高效的色彩功能,如渐变CSS代码生成功能、页面颜色分析功能等,大家可以自行下载试用。
9.字体忍者
接下来小编将介绍另一个非常值得下载的Chrome插件工具——Fontface Ninja。是一款非常漂亮实用的字体提取工具。安装成功后,用户可以将鼠标悬停在相关页面文字上,查看对应的字体样式。总之,是一款非常值得设计师采集的工具。
10.自定义光标
Custom Cursor 作为一款超级实用的光标编辑工具,并不是为设计师设计的。但它是一个尖叫的工具。它允许用户根据自己的喜好修改默认的光标样式,甚至支持上传本地图片来自定义界面光标。总之,它是一个非常有趣和新颖的 Chrome 插件工具。
以上就是我为大家采集的10个超级好用的Chrome插件。我希望它们可以为您的设计工作提供便利,并帮助您制作出更好的设计作品。
作者:Brendan Mahony / 翻译:Mock
原文链接:
chrome 插件 抓取网页qq聊天记录(Firefox屏幕共享Electron屏幕和本地播放的背景音的选择界面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 134 次浏览 • 2021-11-06 18:18
Agora Web SDK NG 支持在 Windows 平台的 Chrome 浏览器(74 及以上版本)上同时共享屏幕和本地背景声音。调用方法时需要设置withAudio参数为enable。
此设置后,该方法将返回一个列表,其中收录屏幕共享的视频轨道对象和本地播放背景声音的音频轨道对象。
AgoraRTC.createScreenVideoTrack({
encoderConfig: "1080p_1",
}, "enable").then([screenVideoTrack, screenAudioTrack] => {
/** ... **/
});
注意:
电子屏幕共享
Electron 屏幕共享的选择界面需要你自己绘制。为了方便快速集成,我们提供了一个默认的选择界面。
默认界面
如果选择使用默认界面,在Electron下使用屏幕共享和在Web下操作没有区别。直接调用就行了。
AgoraRTC.createScreenVideoTrack({
encoderConfig: "1080p_1",
}).then(localScreenTrack => {
/** ... **/
});
调用后,SDK 会提供自己的默认界面,供最终用户选择要共享的屏幕或窗口,如下图所示:
自定义界面
如需自定义选择界面,请参考以下步骤:
调用 SDK 提供的 AgoraRTC.getElectronScreenSources 方法获取可共享的屏幕信息。Sources 是源对象的列表。源收录共享源的信息和源 ID。源的属性如下:
AgoraRTC.getElectronScreenSources().then(sources => {
console.log(sources);
})
根据来源属性,使用HTML和CSS绘制选择界面,让用户可以选择要共享的屏幕来源。source属性与屏幕共享选择界面的对应关系如下:
获取用户选择的sourceId。
调用该方法,将sourceId填入electronScreenSourceId,即可创建对应的屏幕分享流。
火狐屏幕共享
Firefox 屏幕共享需要通过设置 screenSourceType 来指定共享屏幕的类型。screenSourceType的选择如下:
AgoraRTC.createScreenVideoTrack({
screenSourceType: 'screen' // 'screen', 'application', 'window'
}).then(localScreenTrack => { /** ... **/ });
Firefox 不支持 Windows 平台上的应用程序模式。
同时共享屏幕和开始视频
由于一个 AgoraRTCClient 对象只能发送一个视频轨迹,如果你想同时在一个发送者上分享屏幕和启动相机视频采集,你需要创建两个 AgoraRTCClients 来发送屏幕共享轨迹所有的方式和相机一路跟踪。
async function startScreenCall() {
const screenClient = AgoraRTC.createClient({ mode: "rtc", codec: "vp8" });
await screenClient.join("", "");
const screenTrack = await AgoraRTC.createScreenVideoTrack();
await screenClient.publish(screenTrack);
return screenClient;
}
async function startVideoCall() {
const videoClient = AgoraRTC.createClient({ mode: "rtc", codec: "vp8" });
await videoClient.join("", "");
const videoTrack = await AgoraRTC.createCameraVideoTrack();
await videoClient.publish(videoTrack);
return videoClient;
}
Promise.all([startScreenCall(), startVideoCall()]).then(() => { /** ... **/ });
如果自己订阅,会产生额外的计费,如图:
Agora 建议为避免重复计费,在每个客户端成功加入频道后,将返回的 uid 存储在列表中。每次监听用户发布的事件时,首先判断该曲目是否为本地曲目,如果是则不订阅。
开发注意事项 查看全部
chrome 插件 抓取网页qq聊天记录(Firefox屏幕共享Electron屏幕和本地播放的背景音的选择界面)
Agora Web SDK NG 支持在 Windows 平台的 Chrome 浏览器(74 及以上版本)上同时共享屏幕和本地背景声音。调用方法时需要设置withAudio参数为enable。
此设置后,该方法将返回一个列表,其中收录屏幕共享的视频轨道对象和本地播放背景声音的音频轨道对象。
AgoraRTC.createScreenVideoTrack({
encoderConfig: "1080p_1",
}, "enable").then([screenVideoTrack, screenAudioTrack] => {
/** ... **/
});
注意:

电子屏幕共享
Electron 屏幕共享的选择界面需要你自己绘制。为了方便快速集成,我们提供了一个默认的选择界面。
默认界面
如果选择使用默认界面,在Electron下使用屏幕共享和在Web下操作没有区别。直接调用就行了。
AgoraRTC.createScreenVideoTrack({
encoderConfig: "1080p_1",
}).then(localScreenTrack => {
/** ... **/
});
调用后,SDK 会提供自己的默认界面,供最终用户选择要共享的屏幕或窗口,如下图所示:

自定义界面
如需自定义选择界面,请参考以下步骤:
调用 SDK 提供的 AgoraRTC.getElectronScreenSources 方法获取可共享的屏幕信息。Sources 是源对象的列表。源收录共享源的信息和源 ID。源的属性如下:

AgoraRTC.getElectronScreenSources().then(sources => {
console.log(sources);
})
根据来源属性,使用HTML和CSS绘制选择界面,让用户可以选择要共享的屏幕来源。source属性与屏幕共享选择界面的对应关系如下:

获取用户选择的sourceId。
调用该方法,将sourceId填入electronScreenSourceId,即可创建对应的屏幕分享流。
火狐屏幕共享
Firefox 屏幕共享需要通过设置 screenSourceType 来指定共享屏幕的类型。screenSourceType的选择如下:
AgoraRTC.createScreenVideoTrack({
screenSourceType: 'screen' // 'screen', 'application', 'window'
}).then(localScreenTrack => { /** ... **/ });
Firefox 不支持 Windows 平台上的应用程序模式。
同时共享屏幕和开始视频
由于一个 AgoraRTCClient 对象只能发送一个视频轨迹,如果你想同时在一个发送者上分享屏幕和启动相机视频采集,你需要创建两个 AgoraRTCClients 来发送屏幕共享轨迹所有的方式和相机一路跟踪。
async function startScreenCall() {
const screenClient = AgoraRTC.createClient({ mode: "rtc", codec: "vp8" });
await screenClient.join("", "");
const screenTrack = await AgoraRTC.createScreenVideoTrack();
await screenClient.publish(screenTrack);
return screenClient;
}
async function startVideoCall() {
const videoClient = AgoraRTC.createClient({ mode: "rtc", codec: "vp8" });
await videoClient.join("", "");
const videoTrack = await AgoraRTC.createCameraVideoTrack();
await videoClient.publish(videoTrack);
return videoClient;
}
Promise.all([startScreenCall(), startVideoCall()]).then(() => { /** ... **/ });
如果自己订阅,会产生额外的计费,如图:

Agora 建议为避免重复计费,在每个客户端成功加入频道后,将返回的 uid 存储在列表中。每次监听用户发布的事件时,首先判断该曲目是否为本地曲目,如果是则不订阅。
开发注意事项
chrome 插件 抓取网页qq聊天记录(工具Chrome研发工具中的一部分逻辑代码的拆解和预测)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-11-03 17:15
工具 Chrome 浏览器
Chrome 浏览器是现在比较流行的浏览器。那里没人。它与大多数 w3c 标准和 ecma 标准兼容。前端工程师在开发过程中提供devtools和软件工具非常方便。在爬取数据的过程中,最常见的应该是开发工具中的Element、Source、Network函数,分别查看DOM结构、源码、网络请求。同时,还有很多基于Chrome浏览器的插件,赋予我们浏览器级别的品质来处理数据。
篡改猴子
Tampermonkey 是一个 chrome 插件、一个免费的浏览器扩展和最流行的用户脚本管理器。简单的说就是可以指定进入这些页面后读取指定的JS代码,这样我们就可以将页面中的数据组织起来存储在localStorage或者indexeddb中。
资源
ReRes是一款chrome软件chrome插件,用于抓取网页QQ聊天记录。它可以支持将一个在线的JS重定向到另一个JS,即把原来页面中的JS替换成另一个JS,这个新的JS我们可以设置部分逻辑来满足我们的愿望。
爬行过程
如上图所示,抓的方法有观察、刨、抓三种。
观察
首先是观察,我们必须使用devtools中的Elements和Network选项卡来读取要读取的页面。数据可能在DOM元素中,也可能通过Ajax接口直接返回。简而言之,我们必须找到最合适的地方来获取数据。.
当然,即使是Ajax接口方法返回的数据,也会很容易捕捉到,但是有时候我们可能会遇到比较特殊的网站,它对数据进行加密,返回一个乱码,之后我们必须剖析代码。
解剖学
即对页面中的逻辑代码进行反汇编和预测,找到关键代码供我使用。通常对网站的JS代码进行混淆和压缩。我们可以使用Chrome研发工具中的Source工具对代码进行格式化,方便阅读。然后简单介绍一下我找到关键代码的方式:
元素标签搜索方法 元素事件搜索方法 Ajax接口名称搜索方法
当然,搜索关键字后,还需要使用Chrome开发者工具的搜索功能。
元素标签搜索
当我们找到一个关键的DOM元素时,你认为页面JS会对这个元素进行取值、删除等操作,可以使用这个元素的id和class来搜索,通常,这些id和class的名称不会混淆,可以直接找到。
元素事件查找方法
当我们觉得某个元素绑定了点击或其他事件时,chrome插件抓取网页QQ聊天记录,具有重要意义,我们可以使用Elements面板中的Event Listeners查找更多可能的事件,以及然后查看对应的JS代码。
当然,即使在Elements面板的DOM结构上直接标注原理名称,如下图,也可以直接全局搜索【CheckInput】。
Ajax接口名称查找方法
当我们找到自己想要的接口时,在Network中找不到这个接口的名称,直接全局Seach,或者在Initiator中使用JS调用的栈信息来查找准确调用的代码。
通过这三步,我们已经基本找不到我们需要的业务代码了。剩下的就是在此基础上不断寻找加密和解释的逻辑,同样借助断点,然后在Source面板的Callbacks中寻找函数调用。堆栈,然后找到其他逻辑。
抓住
抓取数据只是通过自动化方法提取数据并将其保存到指定位置。
这里我们也依赖我们的两个插件,TamperMonkey 和 ReRes。我经常把key JS保存在本地做修改,然后用ReRes把网上的JS映射到本地的JS,然后就可以为所欲为了,比如用打包好的解密函数来解密数据并保存数据到 indexeddb。
使用TamperMonkey主要是定义一些全局函数并启动爬取过程,比如递归DOM节点、模拟点击事件、记录抓取数据的位置等。
总结
依靠Chrome浏览器来获取数据只是一种方便快捷的获取方式,当然不是很实用,因为Chrome无法直接操作数据库,我们的数据还是缓存在浏览器中,导出需要一些时间。本文只讲个人数据采集的方式。具体可以使用Puppeteer、Phantomjs等工具进行抓包。 查看全部
chrome 插件 抓取网页qq聊天记录(工具Chrome研发工具中的一部分逻辑代码的拆解和预测)
工具 Chrome 浏览器
Chrome 浏览器是现在比较流行的浏览器。那里没人。它与大多数 w3c 标准和 ecma 标准兼容。前端工程师在开发过程中提供devtools和软件工具非常方便。在爬取数据的过程中,最常见的应该是开发工具中的Element、Source、Network函数,分别查看DOM结构、源码、网络请求。同时,还有很多基于Chrome浏览器的插件,赋予我们浏览器级别的品质来处理数据。
篡改猴子
Tampermonkey 是一个 chrome 插件、一个免费的浏览器扩展和最流行的用户脚本管理器。简单的说就是可以指定进入这些页面后读取指定的JS代码,这样我们就可以将页面中的数据组织起来存储在localStorage或者indexeddb中。
资源
ReRes是一款chrome软件chrome插件,用于抓取网页QQ聊天记录。它可以支持将一个在线的JS重定向到另一个JS,即把原来页面中的JS替换成另一个JS,这个新的JS我们可以设置部分逻辑来满足我们的愿望。
爬行过程
如上图所示,抓的方法有观察、刨、抓三种。
观察
首先是观察,我们必须使用devtools中的Elements和Network选项卡来读取要读取的页面。数据可能在DOM元素中,也可能通过Ajax接口直接返回。简而言之,我们必须找到最合适的地方来获取数据。.
当然,即使是Ajax接口方法返回的数据,也会很容易捕捉到,但是有时候我们可能会遇到比较特殊的网站,它对数据进行加密,返回一个乱码,之后我们必须剖析代码。
解剖学
即对页面中的逻辑代码进行反汇编和预测,找到关键代码供我使用。通常对网站的JS代码进行混淆和压缩。我们可以使用Chrome研发工具中的Source工具对代码进行格式化,方便阅读。然后简单介绍一下我找到关键代码的方式:
元素标签搜索方法 元素事件搜索方法 Ajax接口名称搜索方法
当然,搜索关键字后,还需要使用Chrome开发者工具的搜索功能。
元素标签搜索
当我们找到一个关键的DOM元素时,你认为页面JS会对这个元素进行取值、删除等操作,可以使用这个元素的id和class来搜索,通常,这些id和class的名称不会混淆,可以直接找到。
元素事件查找方法
当我们觉得某个元素绑定了点击或其他事件时,chrome插件抓取网页QQ聊天记录,具有重要意义,我们可以使用Elements面板中的Event Listeners查找更多可能的事件,以及然后查看对应的JS代码。
当然,即使在Elements面板的DOM结构上直接标注原理名称,如下图,也可以直接全局搜索【CheckInput】。
Ajax接口名称查找方法
当我们找到自己想要的接口时,在Network中找不到这个接口的名称,直接全局Seach,或者在Initiator中使用JS调用的栈信息来查找准确调用的代码。
通过这三步,我们已经基本找不到我们需要的业务代码了。剩下的就是在此基础上不断寻找加密和解释的逻辑,同样借助断点,然后在Source面板的Callbacks中寻找函数调用。堆栈,然后找到其他逻辑。
抓住
抓取数据只是通过自动化方法提取数据并将其保存到指定位置。
这里我们也依赖我们的两个插件,TamperMonkey 和 ReRes。我经常把key JS保存在本地做修改,然后用ReRes把网上的JS映射到本地的JS,然后就可以为所欲为了,比如用打包好的解密函数来解密数据并保存数据到 indexeddb。
使用TamperMonkey主要是定义一些全局函数并启动爬取过程,比如递归DOM节点、模拟点击事件、记录抓取数据的位置等。
总结
依靠Chrome浏览器来获取数据只是一种方便快捷的获取方式,当然不是很实用,因为Chrome无法直接操作数据库,我们的数据还是缓存在浏览器中,导出需要一些时间。本文只讲个人数据采集的方式。具体可以使用Puppeteer、Phantomjs等工具进行抓包。
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录,比如:我的网页-chromebook-google-chromebookbook)
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2021-11-02 22:03
chrome插件抓取网页qq聊天记录,比如:我的网页-chromebook-google-chromebookbook这是一个抓取页面cookie并且用它们创建一个私有的网站,然后用来做自动推送。
首先你要发现一个搜索引擎。然后让它向你的浏览器share一个你看不到的html标签。就可以找到你想要的了。
搜索算法,
现在有个叫smartnews的搜索引擎可以实现你说的这个功能,他就是基于rss阅读器的模式。基于个人的生活经验,我觉得这种新兴的搜索引擎有挺大的发展空间的。
考虑rss吗,gr是协议和rss结合的,这是两种互联网阅读器,就好比digico和tumblr结合的功能。
populi,支持中文,提供googleanalytics,facebookanalytics和linkedinanalytics
相当简单,关键是流行,世界上最知名的几个网站都可以通过你写的代码来搜。各大学校肯定也会有类似的技术网站,如果自己学校没有就用学校名字加ip地址加上网站名字,会有各种类似的网站搜的,技术上来说并不困难。这些网站主要是用于信息数据库存储,数据量不是特别大,当然也肯定是几百万甚至上千万级别的,要访问这么大的数据量也需要网站开放接口和准入等。 查看全部
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录,比如:我的网页-chromebook-google-chromebookbook)
chrome插件抓取网页qq聊天记录,比如:我的网页-chromebook-google-chromebookbook这是一个抓取页面cookie并且用它们创建一个私有的网站,然后用来做自动推送。
首先你要发现一个搜索引擎。然后让它向你的浏览器share一个你看不到的html标签。就可以找到你想要的了。
搜索算法,
现在有个叫smartnews的搜索引擎可以实现你说的这个功能,他就是基于rss阅读器的模式。基于个人的生活经验,我觉得这种新兴的搜索引擎有挺大的发展空间的。
考虑rss吗,gr是协议和rss结合的,这是两种互联网阅读器,就好比digico和tumblr结合的功能。
populi,支持中文,提供googleanalytics,facebookanalytics和linkedinanalytics
相当简单,关键是流行,世界上最知名的几个网站都可以通过你写的代码来搜。各大学校肯定也会有类似的技术网站,如果自己学校没有就用学校名字加ip地址加上网站名字,会有各种类似的网站搜的,技术上来说并不困难。这些网站主要是用于信息数据库存储,数据量不是特别大,当然也肯定是几百万甚至上千万级别的,要访问这么大的数据量也需要网站开放接口和准入等。
chrome 插件 抓取网页qq聊天记录(GoogleDesktopSearchV1.0增加对QQ和MSN聊天记录的支持)
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2021-11-01 03:13
日前,谷歌发布了简体中文版谷歌桌面搜索V1.0 Build 20050613,增加了对QQ和MSN聊天记录的支持。
基本安装
日前,谷歌发布了简体中文版Google桌面搜索V1.0 Build 20050613,增加了对QQ和MSN聊天记录的支持(图片1)。点此下载最新版本
Google 桌面搜索的安装非常简单。在安装过程中,如果打开与谷歌桌面搜索关联的程序,如IE、QQ、MSN、Office文档等,谷歌桌面搜索会弹出关闭该程序的提示窗口(图2) .
Google 桌面搜索只能安装在硬盘的系统分区中。安装完成后会自动启动并在后台运行,并打开“初始偏好设置”设置页面(图片3),用户可以在其中搜索项目,使用搜索框等内容进行初步设置。完成后点击“Set Preferences and Continue”按钮,进入“Start Indexing”页面进行一次性索引工作(图4)。索引可以提高系统的检索性能,大大提高了搜索的准确率。
以后每次重启电脑,谷歌桌面搜索都会自动配合Windows系统运行,实时监控硬盘,更新索引。由于谷歌桌面搜索是通过在本地虚拟服务器上构建网络服务器并扫描本地文件来建立索引的,因此不扫描本地硬盘就无法搜索任何文档信息。Google 桌面搜索创建索引需要一定的时间。时间长短取决于计算机的性能及其收录的数据量。由于创建索引的过程是在计算机空闲时进行的,而谷歌桌面搜索一直在后台运行,因此不会影响我们正常的计算机工作和运行。 查看全部
chrome 插件 抓取网页qq聊天记录(GoogleDesktopSearchV1.0增加对QQ和MSN聊天记录的支持)
日前,谷歌发布了简体中文版谷歌桌面搜索V1.0 Build 20050613,增加了对QQ和MSN聊天记录的支持。
基本安装
日前,谷歌发布了简体中文版Google桌面搜索V1.0 Build 20050613,增加了对QQ和MSN聊天记录的支持(图片1)。点此下载最新版本
Google 桌面搜索的安装非常简单。在安装过程中,如果打开与谷歌桌面搜索关联的程序,如IE、QQ、MSN、Office文档等,谷歌桌面搜索会弹出关闭该程序的提示窗口(图2) .
Google 桌面搜索只能安装在硬盘的系统分区中。安装完成后会自动启动并在后台运行,并打开“初始偏好设置”设置页面(图片3),用户可以在其中搜索项目,使用搜索框等内容进行初步设置。完成后点击“Set Preferences and Continue”按钮,进入“Start Indexing”页面进行一次性索引工作(图4)。索引可以提高系统的检索性能,大大提高了搜索的准确率。
以后每次重启电脑,谷歌桌面搜索都会自动配合Windows系统运行,实时监控硬盘,更新索引。由于谷歌桌面搜索是通过在本地虚拟服务器上构建网络服务器并扫描本地文件来建立索引的,因此不扫描本地硬盘就无法搜索任何文档信息。Google 桌面搜索创建索引需要一定的时间。时间长短取决于计算机的性能及其收录的数据量。由于创建索引的过程是在计算机空闲时进行的,而谷歌桌面搜索一直在后台运行,因此不会影响我们正常的计算机工作和运行。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 179 次浏览 • 2021-10-31 07:14
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入免版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,让一条重要消息不会错过。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
OneBan公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。2.图片增强:一键插入免版权图片、gif图片、表情。3.文章采集:一键转载任何网站文章到公众号素材库。4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,让一条重要消息不会错过。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核,发布到Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。“易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。
chrome 插件 抓取网页qq聊天记录(《浏览器扩展程序开发笔记》专栏(二):后台脚本backgroundscript)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-10-30 22:28
对于文章系列,可以查看《浏览器扩展开发笔记》栏目
扩展开发和调试主要使用 Chrome DevTools 开发者工具,但与普通网页有些不同。由于扩展程序由多个部分组成,它们一般运行在一个独立的环境中。
每次修改代码都需要重新加载更新插件,刷新当前页面。
错误日志
如果扩展在运行时遇到错误,可以在 chrome://extensions 扩展管理页面中找到其错误日志。找到对应的扩展卡,点击“错误”按钮查看
根据错误提示修改代码逻辑,然后点击页面右上角的“全部清除”错误记录,然后重新加载扩展并尝试运行。
后台脚本
后台脚本在 Service Worker 中运行。它没有页面。如果要打开它的开发者工具,可以在chrome://extensions扩展管理页面找到对应的扩展卡,点击里面的“后台页面”链接。, 可以打开后台脚本的开发者工具
弹出页面
当用户点击Action(浏览器工具栏中的扩展图标按钮)时,如果扩展会弹出一个页面,其中运行了一些代码逻辑,这个页面也可以打开它的开发者工具进行调试。
弹窗会在打开开发者工具前完成所有的网络请求,所以为了监控网络请求,可以在开发者工具打开时刷新网络栏下,让弹窗重新发起网络请求。
内容脚本
内容脚本是插入到页面中运行的代码,可以打开对应网页的开发者工具进行调试。
如果只想在控制台查看扩展相关的输出,可以点击下拉框选择对应的源。
只有在内容脚本运行时触发的错误,或者使用console.warning和console.error手动触发的错误才会记录在开发者工具的控制台中。
覆盖页面
覆盖页面会以标签页的形式显示,就像普通网页一样,可以使用开发者工具进行调试。
也可以使用开发人员工具调试整页选项设置页面。 查看全部
chrome 插件 抓取网页qq聊天记录(《浏览器扩展程序开发笔记》专栏(二):后台脚本backgroundscript)
对于文章系列,可以查看《浏览器扩展开发笔记》栏目
扩展开发和调试主要使用 Chrome DevTools 开发者工具,但与普通网页有些不同。由于扩展程序由多个部分组成,它们一般运行在一个独立的环境中。
每次修改代码都需要重新加载更新插件,刷新当前页面。
错误日志
如果扩展在运行时遇到错误,可以在 chrome://extensions 扩展管理页面中找到其错误日志。找到对应的扩展卡,点击“错误”按钮查看
根据错误提示修改代码逻辑,然后点击页面右上角的“全部清除”错误记录,然后重新加载扩展并尝试运行。
后台脚本
后台脚本在 Service Worker 中运行。它没有页面。如果要打开它的开发者工具,可以在chrome://extensions扩展管理页面找到对应的扩展卡,点击里面的“后台页面”链接。, 可以打开后台脚本的开发者工具
弹出页面
当用户点击Action(浏览器工具栏中的扩展图标按钮)时,如果扩展会弹出一个页面,其中运行了一些代码逻辑,这个页面也可以打开它的开发者工具进行调试。
弹窗会在打开开发者工具前完成所有的网络请求,所以为了监控网络请求,可以在开发者工具打开时刷新网络栏下,让弹窗重新发起网络请求。
内容脚本
内容脚本是插入到页面中运行的代码,可以打开对应网页的开发者工具进行调试。
如果只想在控制台查看扩展相关的输出,可以点击下拉框选择对应的源。
只有在内容脚本运行时触发的错误,或者使用console.warning和console.error手动触发的错误才会记录在开发者工具的控制台中。
覆盖页面
覆盖页面会以标签页的形式显示,就像普通网页一样,可以使用开发者工具进行调试。
也可以使用开发人员工具调试整页选项设置页面。
chrome 插件 抓取网页qq聊天记录(Chrome网络访问统计插件是一款浏览器插件,让你的历史记录转移到新的电脑上)
网站优化 • 优采云 发表了文章 • 0 个评论 • 144 次浏览 • 2021-10-30 18:06
Chrome网络访问统计插件是一款浏览器插件,安装在谷歌浏览器上可以帮助用户统计长期的网络访问状态,不仅可以看到浏览历史、搜索词、浏览速度、浏览量等。可以帮助用户数出来并生成直观的图标,让用户更容易观看和理解。安装 History Trends Unlimited 以带来更好的网页浏览体验。
软件介绍
Chrome网络访问统计是一款网络访问统计软件。这个统计软件可以统计你的chrome最近几个月的网络访问量,就像你手机里的统计一样,让你非常详细的了解你日常使用的流浪网页
软件功能
* 交互式图表和统计数据。单击任何条形图/折线图/饼图以按值过滤。
* 按关键字搜索历史记录。或按时间顺序浏览。
* 访问原创数据以执行您自己的分析。单击趋势或搜索页面上的“导出这些结果”链接。
* 将您的历史记录转移到新计算机上。请参阅“选项”页面上的说明。
使用说明
* 卸载此扩展程序将删除您的历史记录。
* 卸载扩展程序将删除其所有保存的历史记录。要创建历史备份,请使用选项页面上的“导出历史”按钮。
* 此扩展程序将您的历史记录与Chrome 的历史记录分开存储,这意味着1)清除Chrome 的历史记录不会删除您在扩展程序中的历史记录,并且2) 扩展程序不会将您访问过的链接的颜色变为保存。 查看全部
chrome 插件 抓取网页qq聊天记录(Chrome网络访问统计插件是一款浏览器插件,让你的历史记录转移到新的电脑上)
Chrome网络访问统计插件是一款浏览器插件,安装在谷歌浏览器上可以帮助用户统计长期的网络访问状态,不仅可以看到浏览历史、搜索词、浏览速度、浏览量等。可以帮助用户数出来并生成直观的图标,让用户更容易观看和理解。安装 History Trends Unlimited 以带来更好的网页浏览体验。
软件介绍
Chrome网络访问统计是一款网络访问统计软件。这个统计软件可以统计你的chrome最近几个月的网络访问量,就像你手机里的统计一样,让你非常详细的了解你日常使用的流浪网页

软件功能
* 交互式图表和统计数据。单击任何条形图/折线图/饼图以按值过滤。
* 按关键字搜索历史记录。或按时间顺序浏览。
* 访问原创数据以执行您自己的分析。单击趋势或搜索页面上的“导出这些结果”链接。
* 将您的历史记录转移到新计算机上。请参阅“选项”页面上的说明。
使用说明
* 卸载此扩展程序将删除您的历史记录。
* 卸载扩展程序将删除其所有保存的历史记录。要创建历史备份,请使用选项页面上的“导出历史”按钮。
* 此扩展程序将您的历史记录与Chrome 的历史记录分开存储,这意味着1)清除Chrome 的历史记录不会删除您在扩展程序中的历史记录,并且2) 扩展程序不会将您访问过的链接的颜色变为保存。
chrome 插件 抓取网页qq聊天记录(浏览器插件videodownloadhelpervideodownloadhelper)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-10-28 13:11
软件标签:浏览器插件 videodownloadhelper
视频下载助手非常易于使用。当它加载到浏览器中时,当您浏览在线观看的视频时,它会智能检测并为您提供下载。当然,如果你不想,你也可以控制下载。操作灵活简单,支持多次下载。直接在平台上获取视频
视频下载助手中文版介绍
简单的浏览器插件可以让您通过从各种网站下载来控制和获取文件。允许您从托管网站中提取图片和视频,并支持从YouTube、Vimeo、Metacafe、Google 视频、Dailymotion、iFilm 等中提取媒体内容网站。在您的浏览器中安装扩展程序后,您所要做的就是播放视频,插件将识别它以供下载。您将了解下载过程是如何进行的,并且您有多种选择,例如随意暂停和恢复下载。也可以通过复制和粘贴文件的 URL 来启动下载过程。如果您不想收录某些视频托管网站,您只需将其添加到扩展黑名单中,显示有关传输的详细信息,
软件特点
1、集成到浏览器中
2、排除不需要的网站
3、数据安全可靠
4、轻量级下载器
5、高效的内容下载
视频下载助手官方功能
1、简单、快速、安全、轻便!
2、下载任何在线视频格式,例如。flv 视频、mp4、avi、asf、mpeg 等。
3、您可以同时下载多个视频。
4、创建您最喜欢的视频列表并随时观看。
5、通常,点击一个条目会开始下载相应的视频。但这可能会根据您的设置而改变,或者如果视频已经下载,它将开始在您的默认系统播放器中播放。
6、你不需要在线观看视频,你现在就可以下载到你的电脑上!
7、有了视频下载助手,下载更快更轻松。不同于其他视频和mp3下载加载器,如ytd下载加载器、tubeMate、flvto、4k下载加载器,视频下载助手有一个超轻量级的代码,可以一步下载多次。您不再需要重新访问您喜爱的视频 网站,例如 vimeo、dailymotion、vevo 或任何电子管来观看视频。Wiith Video Download Assistant,下载视频后,您可以在没有互联网连接的情况下观看它们。在您的 PC 上观看它们,或者您可以在平板电脑、智能手机或智能电视上离线观看它们。 查看全部
chrome 插件 抓取网页qq聊天记录(浏览器插件videodownloadhelpervideodownloadhelper)
软件标签:浏览器插件 videodownloadhelper
视频下载助手非常易于使用。当它加载到浏览器中时,当您浏览在线观看的视频时,它会智能检测并为您提供下载。当然,如果你不想,你也可以控制下载。操作灵活简单,支持多次下载。直接在平台上获取视频
视频下载助手中文版介绍
简单的浏览器插件可以让您通过从各种网站下载来控制和获取文件。允许您从托管网站中提取图片和视频,并支持从YouTube、Vimeo、Metacafe、Google 视频、Dailymotion、iFilm 等中提取媒体内容网站。在您的浏览器中安装扩展程序后,您所要做的就是播放视频,插件将识别它以供下载。您将了解下载过程是如何进行的,并且您有多种选择,例如随意暂停和恢复下载。也可以通过复制和粘贴文件的 URL 来启动下载过程。如果您不想收录某些视频托管网站,您只需将其添加到扩展黑名单中,显示有关传输的详细信息,

软件特点
1、集成到浏览器中
2、排除不需要的网站
3、数据安全可靠
4、轻量级下载器
5、高效的内容下载
视频下载助手官方功能
1、简单、快速、安全、轻便!
2、下载任何在线视频格式,例如。flv 视频、mp4、avi、asf、mpeg 等。
3、您可以同时下载多个视频。
4、创建您最喜欢的视频列表并随时观看。
5、通常,点击一个条目会开始下载相应的视频。但这可能会根据您的设置而改变,或者如果视频已经下载,它将开始在您的默认系统播放器中播放。
6、你不需要在线观看视频,你现在就可以下载到你的电脑上!
7、有了视频下载助手,下载更快更轻松。不同于其他视频和mp3下载加载器,如ytd下载加载器、tubeMate、flvto、4k下载加载器,视频下载助手有一个超轻量级的代码,可以一步下载多次。您不再需要重新访问您喜爱的视频 网站,例如 vimeo、dailymotion、vevo 或任何电子管来观看视频。Wiith Video Download Assistant,下载视频后,您可以在没有互联网连接的情况下观看它们。在您的 PC 上观看它们,或者您可以在平板电脑、智能手机或智能电视上离线观看它们。


