
chrome 插件 抓取网页qq聊天记录
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 132 次浏览 • 2022-01-20 18:07
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-01-20 18:04
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-01-20 18:04
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-01-20 18:04
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录我试过了端和手机版qq应该也行)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-19 07:01
chrome插件抓取网页qq聊天记录我试过了pc端和手机版qq应该也行百度搜索引擎抓取网页百度的朋友可以提供答案微信qq聊天记录我也试过了可以换台手机同步
因为聊天不是应用,一般可以通过开启icloud备份聊天内容,然后通过icloud同步云端聊天记录,将聊天记录一份一份同步到设备上。但聊天记录丢失情况时有发生,又无法通过icloud同步的情况下,对于需要通过手机这种外接设备读取聊天记录,该如何办呢?此处,三角鱼提供一种完全不需要硬件成本的解决方案。【你的手机支持icloud同步云端聊天记录】现在,该如何使用三角鱼,为手机开启icloud同步云端聊天记录功能呢?手机需要具备:“第三方登录”功能(新浪微博、qq或者别的的公众平台等);“应用内浏览同步”功能(刷抖音、微博、看网易云音乐、使用软件里的浏览器等);该操作必须在同一网络连接下。那么,开启这3个功能有什么好处呢?。
1、你的手机同步云端聊天记录,再也不怕手机忘记同步,手机丢失不怕手机丢失,手机忘记同步怎么办?一台手机可以有3个网络连接方式,最理想的状态是。每台手机开启icloud同步云端聊天记录。在你丢失手机时,只需要在任意的连接方式开启icloud的同步即可。
2、不需要再通过第三方软件,操作手机密码,安全可靠。通过icloud云端同步聊天记录,可以随时随地抓取聊天记录。三角鱼的机器人才可以随时随地抓取聊天记录,这样就避免密码被泄露等安全隐患。
3、不需要联网即可在设备间同步,避免手机和设备之间数据互相转移带来的安全问题。聊天记录可以从云端的空间中拷贝,也可以在通过特殊算法合并到一起。总而言之,即使手机丢失,为保证安全,也可以通过电脑版微信、qq或者其他方式开启icloud同步云端聊天记录,避免手机和设备间数据互相转移带来的安全隐患。 查看全部
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录我试过了端和手机版qq应该也行)
chrome插件抓取网页qq聊天记录我试过了pc端和手机版qq应该也行百度搜索引擎抓取网页百度的朋友可以提供答案微信qq聊天记录我也试过了可以换台手机同步
因为聊天不是应用,一般可以通过开启icloud备份聊天内容,然后通过icloud同步云端聊天记录,将聊天记录一份一份同步到设备上。但聊天记录丢失情况时有发生,又无法通过icloud同步的情况下,对于需要通过手机这种外接设备读取聊天记录,该如何办呢?此处,三角鱼提供一种完全不需要硬件成本的解决方案。【你的手机支持icloud同步云端聊天记录】现在,该如何使用三角鱼,为手机开启icloud同步云端聊天记录功能呢?手机需要具备:“第三方登录”功能(新浪微博、qq或者别的的公众平台等);“应用内浏览同步”功能(刷抖音、微博、看网易云音乐、使用软件里的浏览器等);该操作必须在同一网络连接下。那么,开启这3个功能有什么好处呢?。
1、你的手机同步云端聊天记录,再也不怕手机忘记同步,手机丢失不怕手机丢失,手机忘记同步怎么办?一台手机可以有3个网络连接方式,最理想的状态是。每台手机开启icloud同步云端聊天记录。在你丢失手机时,只需要在任意的连接方式开启icloud的同步即可。
2、不需要再通过第三方软件,操作手机密码,安全可靠。通过icloud云端同步聊天记录,可以随时随地抓取聊天记录。三角鱼的机器人才可以随时随地抓取聊天记录,这样就避免密码被泄露等安全隐患。
3、不需要联网即可在设备间同步,避免手机和设备之间数据互相转移带来的安全问题。聊天记录可以从云端的空间中拷贝,也可以在通过特殊算法合并到一起。总而言之,即使手机丢失,为保证安全,也可以通过电脑版微信、qq或者其他方式开启icloud同步云端聊天记录,避免手机和设备间数据互相转移带来的安全隐患。
chrome 插件 抓取网页qq聊天记录(团体程序设计天梯赛_余音淡描的博客-程序员ITS203)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-01-19 05:00
JavaEE--Servlet_weixin_40657079的博客JavaWeb核心-程序员ITS203
一、Servlet简介1.什么是ServletServlet 运行在服务器上的Java小程序是sun公司提供的一组规范(接口),用于处理客户端请求和响应浏览器的动态资源。但servlet的本质是java代码,通过java API servlet规范动态输出内容给客户端:包括三个技术点servlet技术filter技术---filter监听技术---listener2.Se。..
第六届GPLT团队编程天梯大赛 - 博客 - 程序员ITS203
文章前言一、L11、人与神(5分)2、两小时完成C语言(5分)3、强迫症(10分) 4、降价提醒机器人(10分)5、大笨钟的心情(15分)6、先生 姬的归来(15分)二、使用步骤1.库介绍2.读入资料汇总欢迎使用Markdown编辑器新增换功能快捷键合理创建标题,即有助于目录的生成 如何更改文本的样式 如何插入链接和图片 如何插入一段漂亮的代码 切片 生成适合你的列表 创建表格 设置内容居中, left, right SmartyPants 创建自定义列表 如何创建脚注 注意对于 KaTeX 数学也是必不可少的。
python matplotlib绘图1、2.字体设置、3.figure()方法和subplots()方法、4.plot()方法、5.figure和axes_的区别花前墨的博客-程序员ITS203_subplot设置字体
1. 一张图片的构成 一张图片由线条、点(标记)、轴、标题、图例和网格组成;这些属性可以单独设置。2. 字体设置(全局字体和本地字体设置) import matplotlib.text as text import matplotlib.pyplot as plt #matplotlib是包,pyplot是包中的模块 import numpy as np #如果是中英文混合使用,并且要求在英文字体不同的情况下,建议只生成图片,在其他软件(如visio)中添加文字。plt.rcParams['字体
Ubuntu18.04.4 Linux下安装QT5.9.9_Happinessคิดถึง的博客-程序员ITS203
**更新时间:2020-08-01** 需要下载这两个文件:虚拟机、镜像文件和qt安装包。VMware-workstation-full-15.1.0-13591040.exeubuntu-18.04.4-desktop-amd64.isoqt -opensource-linux-x64-5.9.9.运行百度云地址:链接:提取码:jc3v如果百度云慢,可以去官网下载你自己。应该更快。1.第一
vue3 Composition API如何实现父子组件值传递 - 耿锐的博客 - 程序员ITS203
封装组件想必是大家在vue2中实现代码复用的常用方式,但是vue3的组合方式我们用这个就不是那么方便了,那么如何实现父子组件之间的值传递呢?首先,我们还是创建父组件 将子组件引入到带有子组件的父组件中。注意不要直接复制路径。<模板> <div> <HelloWorld :datas = "item" @intercept = "intercept "></HelloWorld>
嵌入式技术真的那么难理解吗?_飞鸡羽毛110博客-程序员ITS203
很多求职者都想找到一份高薪、轻松的工作,所以转行成为了求职者的必经之路。许多求职网站已成为各大公司招聘人才的虚拟场所。而有些求职者不知道自己喜欢做什么,甚至不知道自己未来的计划,只是盲目投资。可以说是对鸟类的争夺。根据American Job Search网站的统计,科技领域有五项重要技术可能改写职场生态。其中之一是嵌入式系统。“我们从制造商那里看到的重大发展之一是片上系统...... 查看全部
chrome 插件 抓取网页qq聊天记录(团体程序设计天梯赛_余音淡描的博客-程序员ITS203)
JavaEE--Servlet_weixin_40657079的博客JavaWeb核心-程序员ITS203
一、Servlet简介1.什么是ServletServlet 运行在服务器上的Java小程序是sun公司提供的一组规范(接口),用于处理客户端请求和响应浏览器的动态资源。但servlet的本质是java代码,通过java API servlet规范动态输出内容给客户端:包括三个技术点servlet技术filter技术---filter监听技术---listener2.Se。..
第六届GPLT团队编程天梯大赛 - 博客 - 程序员ITS203
文章前言一、L11、人与神(5分)2、两小时完成C语言(5分)3、强迫症(10分) 4、降价提醒机器人(10分)5、大笨钟的心情(15分)6、先生 姬的归来(15分)二、使用步骤1.库介绍2.读入资料汇总欢迎使用Markdown编辑器新增换功能快捷键合理创建标题,即有助于目录的生成 如何更改文本的样式 如何插入链接和图片 如何插入一段漂亮的代码 切片 生成适合你的列表 创建表格 设置内容居中, left, right SmartyPants 创建自定义列表 如何创建脚注 注意对于 KaTeX 数学也是必不可少的。
python matplotlib绘图1、2.字体设置、3.figure()方法和subplots()方法、4.plot()方法、5.figure和axes_的区别花前墨的博客-程序员ITS203_subplot设置字体
1. 一张图片的构成 一张图片由线条、点(标记)、轴、标题、图例和网格组成;这些属性可以单独设置。2. 字体设置(全局字体和本地字体设置) import matplotlib.text as text import matplotlib.pyplot as plt #matplotlib是包,pyplot是包中的模块 import numpy as np #如果是中英文混合使用,并且要求在英文字体不同的情况下,建议只生成图片,在其他软件(如visio)中添加文字。plt.rcParams['字体
Ubuntu18.04.4 Linux下安装QT5.9.9_Happinessคิดถึง的博客-程序员ITS203
**更新时间:2020-08-01** 需要下载这两个文件:虚拟机、镜像文件和qt安装包。VMware-workstation-full-15.1.0-13591040.exeubuntu-18.04.4-desktop-amd64.isoqt -opensource-linux-x64-5.9.9.运行百度云地址:链接:提取码:jc3v如果百度云慢,可以去官网下载你自己。应该更快。1.第一
vue3 Composition API如何实现父子组件值传递 - 耿锐的博客 - 程序员ITS203
封装组件想必是大家在vue2中实现代码复用的常用方式,但是vue3的组合方式我们用这个就不是那么方便了,那么如何实现父子组件之间的值传递呢?首先,我们还是创建父组件 将子组件引入到带有子组件的父组件中。注意不要直接复制路径。<模板> <div> <HelloWorld :datas = "item" @intercept = "intercept "></HelloWorld>
嵌入式技术真的那么难理解吗?_飞鸡羽毛110博客-程序员ITS203
很多求职者都想找到一份高薪、轻松的工作,所以转行成为了求职者的必经之路。许多求职网站已成为各大公司招聘人才的虚拟场所。而有些求职者不知道自己喜欢做什么,甚至不知道自己未来的计划,只是盲目投资。可以说是对鸟类的争夺。根据American Job Search网站的统计,科技领域有五项重要技术可能改写职场生态。其中之一是嵌入式系统。“我们从制造商那里看到的重大发展之一是片上系统......
chrome 插件 抓取网页qq聊天记录(chrome插件qq相册全能宝!你可以免费使用!!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-01-18 03:03
chrome插件抓取网页qq聊天记录,
微博相册和微博原始头像同步搜索
我发现有个全能宝,你可以试试下面三个第一个是搜索,
我在v6e安了一个相册,安装方法用说的不方便说出来。但是在操作流程是勾选和选项展开,然后找微博客户端就行了。这个免费插件不是他的广告,一直是免费。(本人大学生,
强烈推荐你下载v3e相册全能宝!可以免费使用!
微博相册
我的微博头像每条微博都可以下载哈哈哈
可以试试,在官网上有,不用下载软件,
百度“微博相册”或“头像共享”
现在“极速微博相册”可以直接把图片发送到浏览器上。
微博相册可以发图片的插件
可以试试极速微博相册之类的,
v4e相册全能宝,qq相册全能宝可以在比价筛选免费限制,
可以试一下极速微博相册
经过一段时间的磨练我发现这个/
那个找微博相册可以通过电脑和手机同步qq你的相册/很方便亲测很好用/
按电脑和手机浏览器的浏览历史顺序, 查看全部
chrome 插件 抓取网页qq聊天记录(chrome插件qq相册全能宝!你可以免费使用!!)
chrome插件抓取网页qq聊天记录,
微博相册和微博原始头像同步搜索
我发现有个全能宝,你可以试试下面三个第一个是搜索,
我在v6e安了一个相册,安装方法用说的不方便说出来。但是在操作流程是勾选和选项展开,然后找微博客户端就行了。这个免费插件不是他的广告,一直是免费。(本人大学生,
强烈推荐你下载v3e相册全能宝!可以免费使用!
微博相册
我的微博头像每条微博都可以下载哈哈哈
可以试试,在官网上有,不用下载软件,
百度“微博相册”或“头像共享”
现在“极速微博相册”可以直接把图片发送到浏览器上。
微博相册可以发图片的插件
可以试试极速微博相册之类的,
v4e相册全能宝,qq相册全能宝可以在比价筛选免费限制,
可以试一下极速微博相册
经过一段时间的磨练我发现这个/
那个找微博相册可以通过电脑和手机同步qq你的相册/很方便亲测很好用/
按电脑和手机浏览器的浏览历史顺序,
chrome 插件 抓取网页qq聊天记录(安利这款插件全名叫webscraper导入成功(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-01-16 08:11
最近看到很多同学都在学爬虫,然后就想到了一个好久不见的插件。很久以前第一次接触爬虫的时候就用过,但是自从接触到python爬虫之后就慢慢的搁置了。今天抽空写个教程,给同学们安利这个插件。如果你刚开始学爬,那一定是你走向人生巅峰的不二选择!
废话不多说,这个插件的全称是webscraper,适用于chrome浏览器。今天,我将尝试用一篇文章文章为大家展示一下webscraper的核心要点。好了,今天就开始我们的网络爬虫探索之旅吧!
一:安装网络爬虫
首先下载插件。百度搜索webscraper资源很多,这里就不过多介绍了。文末附上网盘链接。你也可以自己下载。下载后解压插件包。解压完成后,下一步就是在chrome浏览器中导入!
第 1 步(更多工具 --> 扩展):
第二步(加载插件包):
在扩展页面,点击加载解压后的扩展,选择刚刚解压的插件包。至此,webscraper插件就可以成功导入了。加载后记得选择启用插件,如下图所示。启用后, webscraper 图表会显示在浏览器的工具栏上,即表示 webscraper 已经导入成功!
浏览器上显示网络爬虫图标,表示插件已成功导入!可以正常使用!
二:构建完整的爬虫流程
插件安装好后,我们用webscraper构建一个完整的爬虫项目:
第 1 步(创建站点地图):
一、打开webscraper配置框,有两种方式,一种是鼠标右键,选择勾选,打开开发者工具,另一种是直接按F12快速启动开发者工具,如下图,在开发者工具栏,我们选择webscraper进入webscraper的主配置框。
打开后第一步是创建爬虫站点,点击创建新站点地图,选择创建站点地图,在配置框中配置站点地图名称和起始url,其中起始url为爬虫的起始页,配置如下图所示,然后点击下方的创建站点地图即可创建成功。这里我们以CSDN为例,创建一个站点地图,名称为csdn,starturl为。
第 2 步(添加选择器):
创建站点地图后,第二步是创建选择器。选择器是爬取数据的选择器。它需要用来选择我们要抓取的数据。
我们来看看需要配置的Add选择器的属性:
ID:选择器ID,命名选择器
类型:选择器捕获的数据属性包括Text、Link、image、table、HTML、element等,我们一般使用Text、link、element这几种类型。
选择器:选择抓取元素,点击选择,然后用鼠标选择我们要抓取的元素的位置。鼠标选中后会在页面上高亮显示,高亮的框就是我们要抓取的元素。效果如下图,具体返回的数据取决于我们选择的类型。如果类型为文本,则返回所选区域类的文本数据。如果链接被选中,链接将被返回。如果元素被选中,则返回整个区域的所有元素。
如果我们要选择具有相同规律性的列表数据,例如这里,我们要选择该列中文章的所有标题,我们只需要连续选择两个标题区域,选择器可以自动识别我们要抓取的元素,选择其他结构相同的元素区域,效果如下图:
元素预览:选中后点击元素预览,可以预览选中的元素,看看选择是否正确。
数据预览:点击数据预览,可以预览返回的文本数据。
多个:选择是否选择多个。我们已经讲过如何通过选择器来选择具有相同规律性的元素,但是选择多个是不够的。我们还需要检查多行,这样才能真正抓到多行数据。
Regex:正则表达式,然后从我们抓取的文本数据中进行正则匹配。
延迟:选择器生效前的延迟时间。主要担心的是,由于网速的影响,在页面加载之前就开始爬取页面,容易抓取空数据。
父选择器:为选择器选择父选择器构建树形结构,特别是在构建循环抓取结构的场景中,经常使用父选择器的配置。
这里我们使用选择器来抓取首页文章列表的标题,配置如下,点击保存选择器保存抓取器。如果要抓取其他数据,可以这样配置多个选择器。
第3步(开始scrapy):
设置好选择器后,这时候我们就可以开始抓取数据了。如下图选择刮。在开始爬取之前,需要设置两个参数:
请求间隔(毫秒):默认值为2000ms,即每两次请求之间的间隔。
页面加载延迟(毫秒):默认值为500,等待页面加载的时间长度。
点击开始抓取,正式开始抓取数据。抓取完成后,抓取的数据会显示在窗口中。如果要将数据导出为csv,选择Export data as CSV-->点击download now,即可将抓取的数据导出为CSV。
至此,整个完整的爬虫项目已经搭建完成,是不是很简单!下面我们一起来看看爬虫常见的应用场景,以及如何用webscraper来解决!
三:采集多级数据
搭建了一个简单的csdn文章标题抓取项目后,有同学说,想再抓取一个作者信息,于是尝试搭建一个作者选择器。发现标题和作者不匹配,如下图,是什么情况,是选择器设置错误,但是很明显作者信息也被抓到了!
这个问题也是初学者经常遇到的第一个坑!webscraper 的选择器是相互独立的,也就是说你单独构建的标题选择器和作者选择器是独立工作的,它们之间没有一一对应的关系,所以最后,你看到混乱的结果的数据也正常!
解决方法也很简单,就是应用选择器的多级结构,一级选择器抓取整个元素,元素收录标题和作者信息,然后构建这个元素的子选择器,子选择器从元素中获取标题和作者。.
首先构建父选择器,其中类型需要选择Elements,选择区域需要选择包括标题和作者在内的整个选择区域。
然后,在第二步,构建一个子选择器,从父选择器中点进去,可以进入子选择器的配置框,然后分别配置两个选择器的标题和作者。
配置子选择器有两点需要注意。首先,不能再检查多个。在这里,只有一个元素被再次解析。二是选择子选择器时,要在标有黄色的区域进行选择,而标有黄色的区域就是父选择器选择的元素区域。
设置好后,再次爬取。这一次,我们终于看到我们的数据恢复正常了!
还有一种多级页面爬取场景,就是进入二级页面,继续爬取数据。在这个场景中,我们要点击每个文章,然后抓取文章的细节。场景是如何实现的?
它也可以通过使用多级结构轻松实现。我们首先构建一个抓取 文章 链接的子选择器,然后在链接选择器下构建一个子选择器。这时子选择器抓取的元素就变成了链接详情文章页面。按照常规的配置方法,我们可以配置捕获文章细节的选择器。
第一步是构建链接选择器。在这里,链接被抓取。选择器类型需要选择链接。我们在这里构建了一个名为 href 的选择器。
第二步,进入href选择器的子选择器配置页面,配置文章详情页的爬取内容。这里我们在 文章 详细信息页面中构建了两个选择器,标题和内容。
构建完成后,我们来看看整个抓取结构,可以通过选择器图来查看。整个抓取结构为三层结构。第一层是元素的抓取,主要解决数据的一对一映射问题。该级别是子页面爬取,通过链接构建子选择器来实现。
至此,我们的子页面爬取配置就完成了。
四:翻页场景设计模式
上面我们讲的是抓取单页内容,但在现实中,翻页场景比比皆是。因为一页显示的数据是有限的,我们需要通过翻页来获取更多的数据。对于这个场景,我们先介绍一种通过改变URL来获取翻页数据的方法。让我们看看这个例子。
这是亿欧新闻网站,我们可以找到一个规律,当我们切换页面的时候,它的url会随着页数的变化而变化,这种有规律的翻页场景,我们可以通过设置starturl来实现,如下设置表示从 1 到 100 进行轮询,间隔为 1。
对于一些不规则的翻页场景,我们可以参考哪些翻页设计模式?作为常规做法,我们可以使用循环嵌套爬取结构来实现翻页爬取。下面以亿欧网站为例,看看如何设计一个循环嵌套的爬虫结构。
首先,添加一个选择器以获取到第一级选择器的下一页链接。下一个选择器获取当前页面的下一页链接。元素选择器获取当前页面的元素。
接下来,我们分别配置elements和next的父节点。除了next的父节点的根外,我们还将next本身添加为父节点。
除了元素的父节点的根,我们还添加next作为父节点。
最后我们看一下整个抓取结构图,如下图,点击next,可以看到整个结构会无限循环。这样,我们就可以构建一个通用的翻页循环抓取结构了!
五:滚动加载场景的设计模式
通过单击下一页来翻页是一种常见的方式。此外,我们经常看到通过滚动加载更多数据的场景。我们如何解决这种情况?
事实上,这很简单。Webscraper 已经为我们设计了这种元素类型,即在选择器类型中元素向下滚动。选择类型时,只需将前面的元素替换为该类型即可,其他配置方式保持不变。可实现滚动装载数据的抓取。
六:点击加载场景的设计模式
最后说一下点击加载数据的另一个场景!我们经常会遇到需要点击查看更多才能加载更多数据的场景。如何解决这种情况?
当然,我们强大的网络爬虫是必不可少的!webscraper 提供了一个类型,元素点击,可以轻松解决此类问题。接下来,我们来看一个具体的例子。我们以亿欧网站为例,打开新闻栏目,我们可以看到是否要获取更多数据,必须点击查看更多才能加载。
和滚动加载场景一样,我们在一级选择器中设置了元素点击的选择器,配置内容如下:
id:选择器名称
类型:选择元素点击
selector:选择要抓取的元素,和之前的设置一致,只选择元素
点击选择器:这里我们选择查看更多元素,也就是我们点击加载按钮所在的元素。
点击类型:一种是点击一次,即同一个按钮只点击一次,另一种是点击多,同一个按钮可以多次点击,直到按钮发生变化。这里我们选择点击更多,因为我们需要不断点击查看更多才能获得更多数据。
click element uniqueness:判断按钮是否相同的条件,主要用于判断停止条件,有以下四种可供选择:
唯一文本 - 具有相同文本内容的按钮被视为相同按钮
唯一的 HTML+文本 - 具有相同 HTML 和文本内容的按钮被视为相同的按钮
唯一的 HTML - 具有相同 HTML 的按钮被视为相同的按钮
唯一的 CSS 选择器 - 具有相同 CSS 选择器的按钮被视为相同的按钮
丢弃初始元素 - 选择器不会选择在第一个按钮单击之前存在的元素。用于去重场景
延迟:这个需要根据实际情况来配置。如果加载的等待时间配置的太短,很容易造成无法抓取数据的情况。
配置点击选择器后,您可以在其二级子选择器中继续配置您要捕获的数据。
至此,基本常用的爬虫操作已经介绍完毕,掌握以上方法基本可以覆盖80%左右的爬虫场景。当然,webscraper主要用在一些小规模的数据爬取场景中。如果要爬取更大规模的数据,大概率会在网站上遇到反爬措施。这时候只能用代码解决了!
有多少朋友在学习python爬虫,给个爪子,评论回复:python爬虫,领取全套python视频教程! 查看全部
chrome 插件 抓取网页qq聊天记录(安利这款插件全名叫webscraper导入成功(组图))
最近看到很多同学都在学爬虫,然后就想到了一个好久不见的插件。很久以前第一次接触爬虫的时候就用过,但是自从接触到python爬虫之后就慢慢的搁置了。今天抽空写个教程,给同学们安利这个插件。如果你刚开始学爬,那一定是你走向人生巅峰的不二选择!
废话不多说,这个插件的全称是webscraper,适用于chrome浏览器。今天,我将尝试用一篇文章文章为大家展示一下webscraper的核心要点。好了,今天就开始我们的网络爬虫探索之旅吧!
一:安装网络爬虫
首先下载插件。百度搜索webscraper资源很多,这里就不过多介绍了。文末附上网盘链接。你也可以自己下载。下载后解压插件包。解压完成后,下一步就是在chrome浏览器中导入!
第 1 步(更多工具 --> 扩展):
第二步(加载插件包):
在扩展页面,点击加载解压后的扩展,选择刚刚解压的插件包。至此,webscraper插件就可以成功导入了。加载后记得选择启用插件,如下图所示。启用后, webscraper 图表会显示在浏览器的工具栏上,即表示 webscraper 已经导入成功!
浏览器上显示网络爬虫图标,表示插件已成功导入!可以正常使用!
二:构建完整的爬虫流程
插件安装好后,我们用webscraper构建一个完整的爬虫项目:
第 1 步(创建站点地图):
一、打开webscraper配置框,有两种方式,一种是鼠标右键,选择勾选,打开开发者工具,另一种是直接按F12快速启动开发者工具,如下图,在开发者工具栏,我们选择webscraper进入webscraper的主配置框。
打开后第一步是创建爬虫站点,点击创建新站点地图,选择创建站点地图,在配置框中配置站点地图名称和起始url,其中起始url为爬虫的起始页,配置如下图所示,然后点击下方的创建站点地图即可创建成功。这里我们以CSDN为例,创建一个站点地图,名称为csdn,starturl为。
第 2 步(添加选择器):
创建站点地图后,第二步是创建选择器。选择器是爬取数据的选择器。它需要用来选择我们要抓取的数据。
我们来看看需要配置的Add选择器的属性:
ID:选择器ID,命名选择器
类型:选择器捕获的数据属性包括Text、Link、image、table、HTML、element等,我们一般使用Text、link、element这几种类型。
选择器:选择抓取元素,点击选择,然后用鼠标选择我们要抓取的元素的位置。鼠标选中后会在页面上高亮显示,高亮的框就是我们要抓取的元素。效果如下图,具体返回的数据取决于我们选择的类型。如果类型为文本,则返回所选区域类的文本数据。如果链接被选中,链接将被返回。如果元素被选中,则返回整个区域的所有元素。
如果我们要选择具有相同规律性的列表数据,例如这里,我们要选择该列中文章的所有标题,我们只需要连续选择两个标题区域,选择器可以自动识别我们要抓取的元素,选择其他结构相同的元素区域,效果如下图:
元素预览:选中后点击元素预览,可以预览选中的元素,看看选择是否正确。
数据预览:点击数据预览,可以预览返回的文本数据。
多个:选择是否选择多个。我们已经讲过如何通过选择器来选择具有相同规律性的元素,但是选择多个是不够的。我们还需要检查多行,这样才能真正抓到多行数据。
Regex:正则表达式,然后从我们抓取的文本数据中进行正则匹配。
延迟:选择器生效前的延迟时间。主要担心的是,由于网速的影响,在页面加载之前就开始爬取页面,容易抓取空数据。
父选择器:为选择器选择父选择器构建树形结构,特别是在构建循环抓取结构的场景中,经常使用父选择器的配置。
这里我们使用选择器来抓取首页文章列表的标题,配置如下,点击保存选择器保存抓取器。如果要抓取其他数据,可以这样配置多个选择器。
第3步(开始scrapy):
设置好选择器后,这时候我们就可以开始抓取数据了。如下图选择刮。在开始爬取之前,需要设置两个参数:
请求间隔(毫秒):默认值为2000ms,即每两次请求之间的间隔。
页面加载延迟(毫秒):默认值为500,等待页面加载的时间长度。
点击开始抓取,正式开始抓取数据。抓取完成后,抓取的数据会显示在窗口中。如果要将数据导出为csv,选择Export data as CSV-->点击download now,即可将抓取的数据导出为CSV。
至此,整个完整的爬虫项目已经搭建完成,是不是很简单!下面我们一起来看看爬虫常见的应用场景,以及如何用webscraper来解决!
三:采集多级数据
搭建了一个简单的csdn文章标题抓取项目后,有同学说,想再抓取一个作者信息,于是尝试搭建一个作者选择器。发现标题和作者不匹配,如下图,是什么情况,是选择器设置错误,但是很明显作者信息也被抓到了!
这个问题也是初学者经常遇到的第一个坑!webscraper 的选择器是相互独立的,也就是说你单独构建的标题选择器和作者选择器是独立工作的,它们之间没有一一对应的关系,所以最后,你看到混乱的结果的数据也正常!
解决方法也很简单,就是应用选择器的多级结构,一级选择器抓取整个元素,元素收录标题和作者信息,然后构建这个元素的子选择器,子选择器从元素中获取标题和作者。.
首先构建父选择器,其中类型需要选择Elements,选择区域需要选择包括标题和作者在内的整个选择区域。
然后,在第二步,构建一个子选择器,从父选择器中点进去,可以进入子选择器的配置框,然后分别配置两个选择器的标题和作者。
配置子选择器有两点需要注意。首先,不能再检查多个。在这里,只有一个元素被再次解析。二是选择子选择器时,要在标有黄色的区域进行选择,而标有黄色的区域就是父选择器选择的元素区域。
设置好后,再次爬取。这一次,我们终于看到我们的数据恢复正常了!
还有一种多级页面爬取场景,就是进入二级页面,继续爬取数据。在这个场景中,我们要点击每个文章,然后抓取文章的细节。场景是如何实现的?
它也可以通过使用多级结构轻松实现。我们首先构建一个抓取 文章 链接的子选择器,然后在链接选择器下构建一个子选择器。这时子选择器抓取的元素就变成了链接详情文章页面。按照常规的配置方法,我们可以配置捕获文章细节的选择器。
第一步是构建链接选择器。在这里,链接被抓取。选择器类型需要选择链接。我们在这里构建了一个名为 href 的选择器。
第二步,进入href选择器的子选择器配置页面,配置文章详情页的爬取内容。这里我们在 文章 详细信息页面中构建了两个选择器,标题和内容。
构建完成后,我们来看看整个抓取结构,可以通过选择器图来查看。整个抓取结构为三层结构。第一层是元素的抓取,主要解决数据的一对一映射问题。该级别是子页面爬取,通过链接构建子选择器来实现。
至此,我们的子页面爬取配置就完成了。
四:翻页场景设计模式
上面我们讲的是抓取单页内容,但在现实中,翻页场景比比皆是。因为一页显示的数据是有限的,我们需要通过翻页来获取更多的数据。对于这个场景,我们先介绍一种通过改变URL来获取翻页数据的方法。让我们看看这个例子。
这是亿欧新闻网站,我们可以找到一个规律,当我们切换页面的时候,它的url会随着页数的变化而变化,这种有规律的翻页场景,我们可以通过设置starturl来实现,如下设置表示从 1 到 100 进行轮询,间隔为 1。
对于一些不规则的翻页场景,我们可以参考哪些翻页设计模式?作为常规做法,我们可以使用循环嵌套爬取结构来实现翻页爬取。下面以亿欧网站为例,看看如何设计一个循环嵌套的爬虫结构。
首先,添加一个选择器以获取到第一级选择器的下一页链接。下一个选择器获取当前页面的下一页链接。元素选择器获取当前页面的元素。
接下来,我们分别配置elements和next的父节点。除了next的父节点的根外,我们还将next本身添加为父节点。
除了元素的父节点的根,我们还添加next作为父节点。
最后我们看一下整个抓取结构图,如下图,点击next,可以看到整个结构会无限循环。这样,我们就可以构建一个通用的翻页循环抓取结构了!
五:滚动加载场景的设计模式
通过单击下一页来翻页是一种常见的方式。此外,我们经常看到通过滚动加载更多数据的场景。我们如何解决这种情况?
事实上,这很简单。Webscraper 已经为我们设计了这种元素类型,即在选择器类型中元素向下滚动。选择类型时,只需将前面的元素替换为该类型即可,其他配置方式保持不变。可实现滚动装载数据的抓取。
六:点击加载场景的设计模式
最后说一下点击加载数据的另一个场景!我们经常会遇到需要点击查看更多才能加载更多数据的场景。如何解决这种情况?
当然,我们强大的网络爬虫是必不可少的!webscraper 提供了一个类型,元素点击,可以轻松解决此类问题。接下来,我们来看一个具体的例子。我们以亿欧网站为例,打开新闻栏目,我们可以看到是否要获取更多数据,必须点击查看更多才能加载。
和滚动加载场景一样,我们在一级选择器中设置了元素点击的选择器,配置内容如下:
id:选择器名称
类型:选择元素点击
selector:选择要抓取的元素,和之前的设置一致,只选择元素
点击选择器:这里我们选择查看更多元素,也就是我们点击加载按钮所在的元素。
点击类型:一种是点击一次,即同一个按钮只点击一次,另一种是点击多,同一个按钮可以多次点击,直到按钮发生变化。这里我们选择点击更多,因为我们需要不断点击查看更多才能获得更多数据。
click element uniqueness:判断按钮是否相同的条件,主要用于判断停止条件,有以下四种可供选择:
唯一文本 - 具有相同文本内容的按钮被视为相同按钮
唯一的 HTML+文本 - 具有相同 HTML 和文本内容的按钮被视为相同的按钮
唯一的 HTML - 具有相同 HTML 的按钮被视为相同的按钮
唯一的 CSS 选择器 - 具有相同 CSS 选择器的按钮被视为相同的按钮
丢弃初始元素 - 选择器不会选择在第一个按钮单击之前存在的元素。用于去重场景
延迟:这个需要根据实际情况来配置。如果加载的等待时间配置的太短,很容易造成无法抓取数据的情况。
配置点击选择器后,您可以在其二级子选择器中继续配置您要捕获的数据。
至此,基本常用的爬虫操作已经介绍完毕,掌握以上方法基本可以覆盖80%左右的爬虫场景。当然,webscraper主要用在一些小规模的数据爬取场景中。如果要爬取更大规模的数据,大概率会在网站上遇到反爬措施。这时候只能用代码解决了!
有多少朋友在学习python爬虫,给个爪子,评论回复:python爬虫,领取全套python视频教程!
chrome 插件 抓取网页qq聊天记录(UA介绍头条搜索的爬虫网页的应用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-01-16 08:10
今日头条搜索UA简介
今日头条搜索的爬虫UA是大写字母“Bytespider”。
例如:
例如:Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36
(KHTML,like Gecko)Chrome/41.0.6633.1032 Mobile Safari/537.36;Bytespider;
https://zhanzhang.toutiao.com
今日头条搜索ip字段介绍
头条搜索一共涉及6个ip字段,具体字段如下:
110.249.201.0/24
110.249.202.0/24
111.225.148.0/24
111.225.149.0/24
220.243.135.0/24
220.243.136.0/24
基本流程
1. 爬网。每个独立的搜索引擎都有自己的网络爬虫爬虫(Spider)。爬虫跟随网页中的超链接,从这个网站爬到另一个网站,通过超链接分析不断的访问和爬取更多的网页。抓取的网页称为网页快照。由于超链接在互联网中的应用非常普遍,理论上,大部分网页都可以从一定范围的网页中采集。
2.处理网页。搜索引擎抓取网页后,需要进行大量的预处理,才能提供检索服务。其中,最重要的是提取关键词,建立索引库和索引。其他包括去除重复网页、分词(中文)、判断网页类型、分析超链接、计算网页的重要性/丰富度等。
3.提供检索服务。用户输入关键词进行检索,搜索引擎从索引库中找到与关键词匹配的网页;为方便用户,除网页标题和网址外,还将提供网页摘要等信息。 查看全部
chrome 插件 抓取网页qq聊天记录(UA介绍头条搜索的爬虫网页的应用)
今日头条搜索UA简介
今日头条搜索的爬虫UA是大写字母“Bytespider”。
例如:
例如:Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36
(KHTML,like Gecko)Chrome/41.0.6633.1032 Mobile Safari/537.36;Bytespider;
https://zhanzhang.toutiao.com
今日头条搜索ip字段介绍
头条搜索一共涉及6个ip字段,具体字段如下:
110.249.201.0/24
110.249.202.0/24
111.225.148.0/24
111.225.149.0/24
220.243.135.0/24
220.243.136.0/24
基本流程
1. 爬网。每个独立的搜索引擎都有自己的网络爬虫爬虫(Spider)。爬虫跟随网页中的超链接,从这个网站爬到另一个网站,通过超链接分析不断的访问和爬取更多的网页。抓取的网页称为网页快照。由于超链接在互联网中的应用非常普遍,理论上,大部分网页都可以从一定范围的网页中采集。
2.处理网页。搜索引擎抓取网页后,需要进行大量的预处理,才能提供检索服务。其中,最重要的是提取关键词,建立索引库和索引。其他包括去除重复网页、分词(中文)、判断网页类型、分析超链接、计算网页的重要性/丰富度等。
3.提供检索服务。用户输入关键词进行检索,搜索引擎从索引库中找到与关键词匹配的网页;为方便用户,除网页标题和网址外,还将提供网页摘要等信息。
chrome 插件 抓取网页qq聊天记录(不会写代码怎么办?Chrome插件简单的数据爬取)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-13 18:23
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面展示了一些捕获的数据:
可以看到爬取的地址、评论者、评论内容、时间、商品颜色都被爬取了。那么,抓取这些数据需要哪些工具呢?只有两个:
1.铬;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己爬,这里是这个爬的详细过程:
1.首先复制下面的代码,是的,你不需要写代码,但是要上手,还是需要复制代码,以后可以自己自定义选择,你不需要写代码。
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
www.cppcns.com "regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "colorwww.cppcns.com",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",编程客栈
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2.然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:
3.如下
4. 如图,粘贴上面的代码:
5. 如图,如果需要自定义URL,注意替换。 URL 后面的#comment 是评论的直接链接,不能删除:
6.如图:
7.如图:
8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。问题:
9. 最后,点击下载到计算机并保存数据。
使用这个工具的好处是:
1. 无需编程;
2.京东的评论基本可以用在这个vodtUSK版本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试;
2.爬取次数:1000以内没问题,可能是京东直接根据IP屏蔽了更多的爬取;
如果你的英文不错,可以尝试阅读官方文档,进一步学习和定制自己的爬虫。
官方教程:
以上就是本文的全部内容。希望对大家的学习有所帮助,也希望大家多多支持。
本文标题:Python使用Chrome插件实现爬虫流程图 查看全部
chrome 插件 抓取网页qq聊天记录(不会写代码怎么办?Chrome插件简单的数据爬取)
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面展示了一些捕获的数据:

可以看到爬取的地址、评论者、评论内容、时间、商品颜色都被爬取了。那么,抓取这些数据需要哪些工具呢?只有两个:
1.铬;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己爬,这里是这个爬的详细过程:
1.首先复制下面的代码,是的,你不需要写代码,但是要上手,还是需要复制代码,以后可以自己自定义选择,你不需要写代码。
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
www.cppcns.com "regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "colorwww.cppcns.com",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",编程客栈
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2.然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:

3.如下

4. 如图,粘贴上面的代码:

5. 如图,如果需要自定义URL,注意替换。 URL 后面的#comment 是评论的直接链接,不能删除:

6.如图:

7.如图:

8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。问题:

9. 最后,点击下载到计算机并保存数据。

使用这个工具的好处是:
1. 无需编程;
2.京东的评论基本可以用在这个vodtUSK版本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试;
2.爬取次数:1000以内没问题,可能是京东直接根据IP屏蔽了更多的爬取;
如果你的英文不错,可以尝试阅读官方文档,进一步学习和定制自己的爬虫。
官方教程:
以上就是本文的全部内容。希望对大家的学习有所帮助,也希望大家多多支持。
本文标题:Python使用Chrome插件实现爬虫流程图
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录--打飞机手把手教你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-13 11:02
chrome插件抓取网页qq聊天记录--打飞机手把手教你chrome里插件搜集网页聊天记录
很多,
首先得插上手机,然后进入设置,找到云共享,
qq同步助手:qq同步助手-qq同步助手-聊天记录全自动同步android
小满口袋。
ios系统的话,应该叫icloudapp吧?里面会整理icloud的记录,同步到android上,也可以直接上传到qq同步助手的浏览器记录同步。
腾讯qq就可以,他会给你收藏到云盘里面,
qq可以,安卓手机可以上传到同步助手里,
空间宝
newtab。
我认为真的很有用,qq有一个聊天记录的timeline功能,能展示你上一条聊天的记录,
可以试试cookie,上面说的不全面,只有android有,ios请查询ica认证
android手机,我用的360极速浏览器(下载地址:/)的收藏功能,全文搜索,
最近和朋友探讨收藏这个事情,除了官方提供的一些收藏规则之外,还有一些实践过的方法,但是android手机我暂时还没用到,比如写在另一个相关问题里的这些:个人观点:分享收藏,theleftsideextractor有时候上很多网站之后,经常收藏来收藏去还会忘记先前写的一些东西,这个时候可以考虑用收藏的方式来补救,有些网站即使其他方法弄得很明白,但是发现没有预期的效果,所以每次做笔记的时候还是喜欢记在收藏里面(主要是删除收藏的太麻烦了)。 查看全部
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录--打飞机手把手教你)
chrome插件抓取网页qq聊天记录--打飞机手把手教你chrome里插件搜集网页聊天记录
很多,
首先得插上手机,然后进入设置,找到云共享,
qq同步助手:qq同步助手-qq同步助手-聊天记录全自动同步android
小满口袋。
ios系统的话,应该叫icloudapp吧?里面会整理icloud的记录,同步到android上,也可以直接上传到qq同步助手的浏览器记录同步。
腾讯qq就可以,他会给你收藏到云盘里面,
qq可以,安卓手机可以上传到同步助手里,
空间宝
newtab。
我认为真的很有用,qq有一个聊天记录的timeline功能,能展示你上一条聊天的记录,
可以试试cookie,上面说的不全面,只有android有,ios请查询ica认证
android手机,我用的360极速浏览器(下载地址:/)的收藏功能,全文搜索,
最近和朋友探讨收藏这个事情,除了官方提供的一些收藏规则之外,还有一些实践过的方法,但是android手机我暂时还没用到,比如写在另一个相关问题里的这些:个人观点:分享收藏,theleftsideextractor有时候上很多网站之后,经常收藏来收藏去还会忘记先前写的一些东西,这个时候可以考虑用收藏的方式来补救,有些网站即使其他方法弄得很明白,但是发现没有预期的效果,所以每次做笔记的时候还是喜欢记在收藏里面(主要是删除收藏的太麻烦了)。
chrome 插件 抓取网页qq聊天记录(安装插件在chrome应用商城的地址注意事项(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-01-09 10:11
最近写chrome插件很火,顺便给插件加个微博爬虫。第一步,新建微博通知助手功能。
其功能是接收指定微博用户(不包括顶级微博)的最新微博通知。
它的特点是不需要 cookie,并且不需要登录即可接收无状态的桌面通知。
它的操作也很简单,自动解析uid,点击保存。
本扩展的google mall地址,直接点击
然后插件会定期轮询这个人的微博状态20s,一旦有最新的微博就会有桌面通知。
安装
chrome应用商店中插件的地址
注意
1、注意,要解析的地址栏必须是微博数字uid,微博自定义域名的id不行。例如
雅子似乎不是很聪明,但没有cookie。为了保证稳定,只能这样。但是,每个微博用户都有一个数字uid,怎么找呢,秘诀就是它的任何一条微博中的用户名,右键在新标签页中打开链接,然后地址栏就有一个数字uid。
这样就自动解析成功了,可以点击保存接受新的微博通知。
不管是否自动解析,也可以手动输入数字uid。
2、 明明保存了配置,说明添加成功,有新微博了,但是收不到通知?
也许您在计算机的设置中关闭了 Chrome 的桌面通知权限?打开它。
如果浏览器在后台或前台运行,可以实时通知。如果关闭了,下次打开时可以收到最新的通知。
如果没有网络,您肯定不会收到通知。
3、轮询的uid只能添加,不能删除。
如果你不小心添加了很多uid并接受了这些微博用户的新微博通知,你可以删除特定的uid吗?不能!除非卸载并重新安装。另外轮询时间不能设置,固定为20s。什么?因为这个插件的定位很克制,没有cookie,登录,无状态。如果要同时接收多人的通知,建议直接在浏览器中打开。吃这个插件最好的办法就是用少量的uid,uid对应的博主不经常发推。 查看全部
chrome 插件 抓取网页qq聊天记录(安装插件在chrome应用商城的地址注意事项(组图))
最近写chrome插件很火,顺便给插件加个微博爬虫。第一步,新建微博通知助手功能。
其功能是接收指定微博用户(不包括顶级微博)的最新微博通知。
它的特点是不需要 cookie,并且不需要登录即可接收无状态的桌面通知。
它的操作也很简单,自动解析uid,点击保存。
本扩展的google mall地址,直接点击

然后插件会定期轮询这个人的微博状态20s,一旦有最新的微博就会有桌面通知。

安装
chrome应用商店中插件的地址
注意
1、注意,要解析的地址栏必须是微博数字uid,微博自定义域名的id不行。例如

雅子似乎不是很聪明,但没有cookie。为了保证稳定,只能这样。但是,每个微博用户都有一个数字uid,怎么找呢,秘诀就是它的任何一条微博中的用户名,右键在新标签页中打开链接,然后地址栏就有一个数字uid。

这样就自动解析成功了,可以点击保存接受新的微博通知。
不管是否自动解析,也可以手动输入数字uid。
2、 明明保存了配置,说明添加成功,有新微博了,但是收不到通知?
也许您在计算机的设置中关闭了 Chrome 的桌面通知权限?打开它。
如果浏览器在后台或前台运行,可以实时通知。如果关闭了,下次打开时可以收到最新的通知。
如果没有网络,您肯定不会收到通知。
3、轮询的uid只能添加,不能删除。
如果你不小心添加了很多uid并接受了这些微博用户的新微博通知,你可以删除特定的uid吗?不能!除非卸载并重新安装。另外轮询时间不能设置,固定为20s。什么?因为这个插件的定位很克制,没有cookie,登录,无状态。如果要同时接收多人的通知,建议直接在浏览器中打开。吃这个插件最好的办法就是用少量的uid,uid对应的博主不经常发推。
chrome 插件 抓取网页qq聊天记录(Tampermonkey脚本管理器插件脚本插件脚本插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-01-06 10:09
Tampermonkey(油猴插件)绿色免费版是一款功能强大的脚本管理器插件。油猴插件不仅可以帮助用户在不同的网页上管理和运行指定的脚本,Tampermonkey 还会帮助用户自动更新脚本。
软件特点
1、方便的脚本管理
使管理用户脚本变得非常容易。右上角的 Tampermonkey 图标显示正在运行的脚本数量。单击该图标可查看正在运行的脚本以及可能在此网页上运行的脚本。
2、脚本概览
概览清楚地显示了所有已安装的脚本。你可以看到他们的最后更新时间,如果他们有自己的主页,你也可以对他们进行分类和其他更多的功能技巧:你也可以在这里管理作为 Chromium 插件安装的脚本。
3、设置多样性
您可以在设置页面的三个不同级别之间进行选择。不常用的选项将被隐藏,以这种方式简化页面。
4、脚本自动更新
您可以设置脚本的检查和更新频率。由于过时的脚本不再有漏洞。
5、安全
只有偏执才能生存!将所有不应使用脚本的 网站 列入黑名单。
6、兼容性
许多为 Firefox 用户脚本管理器编写的用户脚本称为 Greasemonkey,这就是 Tampermonkey 提供兼容层并自动检测支持设置的原因。
7、Chrome 同步
您是否使用多种 Chrome 浏览器,一种用于家庭使用,一种用于工作?您希望您能够同步您的脚本吗?然后,您只需要设置 Tampermonkey 的同步功能。
8、CodeMirror 编辑器
您需要开发和编辑脚本吗?没问题!Tampermonkey 提供了一个嵌入式编辑器。 查看全部
chrome 插件 抓取网页qq聊天记录(Tampermonkey脚本管理器插件脚本插件脚本插件)
Tampermonkey(油猴插件)绿色免费版是一款功能强大的脚本管理器插件。油猴插件不仅可以帮助用户在不同的网页上管理和运行指定的脚本,Tampermonkey 还会帮助用户自动更新脚本。

软件特点
1、方便的脚本管理
使管理用户脚本变得非常容易。右上角的 Tampermonkey 图标显示正在运行的脚本数量。单击该图标可查看正在运行的脚本以及可能在此网页上运行的脚本。
2、脚本概览
概览清楚地显示了所有已安装的脚本。你可以看到他们的最后更新时间,如果他们有自己的主页,你也可以对他们进行分类和其他更多的功能技巧:你也可以在这里管理作为 Chromium 插件安装的脚本。
3、设置多样性
您可以在设置页面的三个不同级别之间进行选择。不常用的选项将被隐藏,以这种方式简化页面。
4、脚本自动更新
您可以设置脚本的检查和更新频率。由于过时的脚本不再有漏洞。
5、安全
只有偏执才能生存!将所有不应使用脚本的 网站 列入黑名单。
6、兼容性
许多为 Firefox 用户脚本管理器编写的用户脚本称为 Greasemonkey,这就是 Tampermonkey 提供兼容层并自动检测支持设置的原因。
7、Chrome 同步
您是否使用多种 Chrome 浏览器,一种用于家庭使用,一种用于工作?您希望您能够同步您的脚本吗?然后,您只需要设置 Tampermonkey 的同步功能。
8、CodeMirror 编辑器
您需要开发和编辑脚本吗?没问题!Tampermonkey 提供了一个嵌入式编辑器。
chrome 插件 抓取网页qq聊天记录( 精选文章正文,熟练使用这些插件,助你快速成为开发老司机)
网站优化 • 优采云 发表了文章 • 0 个评论 • 150 次浏览 • 2022-01-06 03:23
精选文章正文,熟练使用这些插件,助你快速成为开发老司机)
精选 文章 文字
刚开始开发项目的时候,一直都是用的Firefox,因为它有fireBug插件,非常好用(目前不支持)。不知道从什么时候开始用Chrome浏览器,可能是因为有强大的插件做后盾。经过这么多年的发展,我用过很多Chrome插件。
这里有一些合集,比较好用,熟练使用这些插件会大大提高你的开发效率,让网格瞬间提升一个档次,助你快速成为开发老司机。
1、markdown-here
可以使用mardown格式在网页版QQ邮箱、Gmail、163等邮箱中写入,然后一键转换为富文本。
2、计时
非常方便的嗅探和识别网页中的资源,然后一键下载所有资源。
3、安全壳应用
Windows 没有自己的 ssh 软件。使用Secure Shell App,可以直接在Chrome中使用SSH登录服务器,无需下载putty或xshell。
4、势头
安装一个强大的工具,教你如何优雅地使用Chrome。当您打开一个新选项卡时,它不再是空白。每天一对精美图片,让你看看我今天的桌面体验。
5 单标签
强烈推荐使用场景是这样的。我们在使用 Chrome 时,经常会同时打开多个标签页。很多都会用到,但是不舍得关掉,很耗内存。这时候点击OneTab直接回收所有标签,然后每一天的历史记录都为你记录,然后你就可以一键恢复某一天的标签,真是为Chrome而生。
6、篡改猴子
可以帮您安装脚本,免费观看VIP视频,清除各类网络广告,豆瓣影评页面显示电影资源下载地址。
7、织布机
您可以一键记录浏览器的单个选项卡。录制完成后,会自动生成视频播放在线网页,您可以下载刚刚录制的视频,也可以为刚刚创建的在线视频设置密码。
8、页面标尺
这个工具是设计师的必备工具,可以直接在网页上查看一些图片的详细像素大小、具体位置等,非常实用。
9、Chrome Cleaner Pro
经过这几年Chrome的发展,功能强大的扩展越来越多,但是软件会变慢。让 Chrome 运行速度更快的最简单方法是清理垃圾,Chrome Cleaner Pro 走的是一键清理路径。
10、速度测试
直接在浏览器中测量网络速度。
11、Alexa 流量排名 Alexa
Alexa排名参考了网站的世界排名,非常权威。直接主流网站或者博客肯定是Alexa排名的。当我们浏览博客或网站时,可以通过Alexa排名了解网站的流行程度,适合经常看博客的人。各位,安装这个插件可以一键查看网站的排名,把我个人博客stormzhang博客精华的排名截图给大家感受一下。
12、增强的Github
它可以显示整个GitHub仓库和单个文件的大小,帮助您下载Github优秀项目中最核心的代码文件进行学习,而不是将整个仓库下载为一个集合。
13、八叉树
这简直是一团糟。我们在浏览别人的开源代码时,需要克隆一个文件来查看。使用此插件,您可以像打开文件夹一样直接在 Chrome 侧边栏中查看其他人的项目。向上。让我向您展示查看我的开源项目的正确方法。
14、JSONView
一般我们在连接api接口的时候,通常默认返回的是json格式。当我们想查看返回的是哪些内容时,完全是通过Chrome乱码,中文编码不正确。有了这个插件,就不一样了。自动和你一起整理Json数据,无论返回的数据有多复杂,你都能直观的了解他的数据格式,这是开发者必备的。
15、邮递员
开发者在调试网络时,Linux平台通常使用curl这样的命令行工具。如果您不使用或不习惯命令行,那么 Postman 是您的最佳选择。您可以直接发送请求以自定义参数和标头。, 检查响应状态等。
16、Dribbble 新标签
大名鼎鼎的 Dribble 是设计师必备的,有了这个插件,你可以打开空白标签,第一时间展示每日精选的作品。这是一种视觉享受。强烈推荐给设计师。这个插件在我的桌面上看起来是这样的。(此插件和 Momentum 只能同时使用一个)
17、小pdf
多个pdf在线合并,pdf在线编辑。
18、天文机器人
有必要重写问题。打开新标签页时,会显示与程序相关的问题或相关新闻。
19、Restlet 客户端
开发实用工具,支持从Postman等API测试工具一键导入测试用例。
20、什么字体
一个功能非常单一的小工具,可帮助您查看网页上的字体属性。
21、Chrome 网络服务器 查看全部
chrome 插件 抓取网页qq聊天记录(
精选文章正文,熟练使用这些插件,助你快速成为开发老司机)
精选 文章 文字
刚开始开发项目的时候,一直都是用的Firefox,因为它有fireBug插件,非常好用(目前不支持)。不知道从什么时候开始用Chrome浏览器,可能是因为有强大的插件做后盾。经过这么多年的发展,我用过很多Chrome插件。
这里有一些合集,比较好用,熟练使用这些插件会大大提高你的开发效率,让网格瞬间提升一个档次,助你快速成为开发老司机。
1、markdown-here
可以使用mardown格式在网页版QQ邮箱、Gmail、163等邮箱中写入,然后一键转换为富文本。
2、计时
非常方便的嗅探和识别网页中的资源,然后一键下载所有资源。
3、安全壳应用
Windows 没有自己的 ssh 软件。使用Secure Shell App,可以直接在Chrome中使用SSH登录服务器,无需下载putty或xshell。
4、势头
安装一个强大的工具,教你如何优雅地使用Chrome。当您打开一个新选项卡时,它不再是空白。每天一对精美图片,让你看看我今天的桌面体验。
5 单标签
强烈推荐使用场景是这样的。我们在使用 Chrome 时,经常会同时打开多个标签页。很多都会用到,但是不舍得关掉,很耗内存。这时候点击OneTab直接回收所有标签,然后每一天的历史记录都为你记录,然后你就可以一键恢复某一天的标签,真是为Chrome而生。

6、篡改猴子
可以帮您安装脚本,免费观看VIP视频,清除各类网络广告,豆瓣影评页面显示电影资源下载地址。
7、织布机
您可以一键记录浏览器的单个选项卡。录制完成后,会自动生成视频播放在线网页,您可以下载刚刚录制的视频,也可以为刚刚创建的在线视频设置密码。
8、页面标尺
这个工具是设计师的必备工具,可以直接在网页上查看一些图片的详细像素大小、具体位置等,非常实用。
9、Chrome Cleaner Pro
经过这几年Chrome的发展,功能强大的扩展越来越多,但是软件会变慢。让 Chrome 运行速度更快的最简单方法是清理垃圾,Chrome Cleaner Pro 走的是一键清理路径。
10、速度测试
直接在浏览器中测量网络速度。
11、Alexa 流量排名 Alexa
Alexa排名参考了网站的世界排名,非常权威。直接主流网站或者博客肯定是Alexa排名的。当我们浏览博客或网站时,可以通过Alexa排名了解网站的流行程度,适合经常看博客的人。各位,安装这个插件可以一键查看网站的排名,把我个人博客stormzhang博客精华的排名截图给大家感受一下。

12、增强的Github
它可以显示整个GitHub仓库和单个文件的大小,帮助您下载Github优秀项目中最核心的代码文件进行学习,而不是将整个仓库下载为一个集合。

13、八叉树
这简直是一团糟。我们在浏览别人的开源代码时,需要克隆一个文件来查看。使用此插件,您可以像打开文件夹一样直接在 Chrome 侧边栏中查看其他人的项目。向上。让我向您展示查看我的开源项目的正确方法。

14、JSONView
一般我们在连接api接口的时候,通常默认返回的是json格式。当我们想查看返回的是哪些内容时,完全是通过Chrome乱码,中文编码不正确。有了这个插件,就不一样了。自动和你一起整理Json数据,无论返回的数据有多复杂,你都能直观的了解他的数据格式,这是开发者必备的。

15、邮递员
开发者在调试网络时,Linux平台通常使用curl这样的命令行工具。如果您不使用或不习惯命令行,那么 Postman 是您的最佳选择。您可以直接发送请求以自定义参数和标头。, 检查响应状态等。

16、Dribbble 新标签
大名鼎鼎的 Dribble 是设计师必备的,有了这个插件,你可以打开空白标签,第一时间展示每日精选的作品。这是一种视觉享受。强烈推荐给设计师。这个插件在我的桌面上看起来是这样的。(此插件和 Momentum 只能同时使用一个)

17、小pdf
多个pdf在线合并,pdf在线编辑。
18、天文机器人
有必要重写问题。打开新标签页时,会显示与程序相关的问题或相关新闻。
19、Restlet 客户端
开发实用工具,支持从Postman等API测试工具一键导入测试用例。
20、什么字体
一个功能非常单一的小工具,可帮助您查看网页上的字体属性。
21、Chrome 网络服务器
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-12-31 20:25
易班公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以下载免费。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。 2.图片增强:一键插入无版权图片、gif图片、表情。 3.文章采集:一键转载任何网站文章到公众号素材库。 4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。 5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。 6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,不错过重要消息。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核并发布至Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。 “易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
易班公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以下载免费。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。 2.图片增强:一键插入无版权图片、gif图片、表情。 3.文章采集:一键转载任何网站文章到公众号素材库。 4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。 5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。 6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,不错过重要消息。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核并发布至Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。 “易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-12-31 20:22
易班公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以下载免费。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。 2.图片增强:一键插入无版权图片、gif图片、表情。 3.文章采集:一键转载任何网站文章到公众号素材库。 4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。 5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。 6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,不错过重要消息。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核并发布至Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。 “易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
易班公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以下载免费。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。 2.图片增强:一键插入无版权图片、gif图片、表情。 3.文章采集:一键转载任何网站文章到公众号素材库。 4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。 5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。 6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,不错过重要消息。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核并发布至Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。 “易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。
chrome 插件 抓取网页qq聊天记录(EERSOFT网页监视器更新提醒工具设置的特点及功能特点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-12-31 10:23
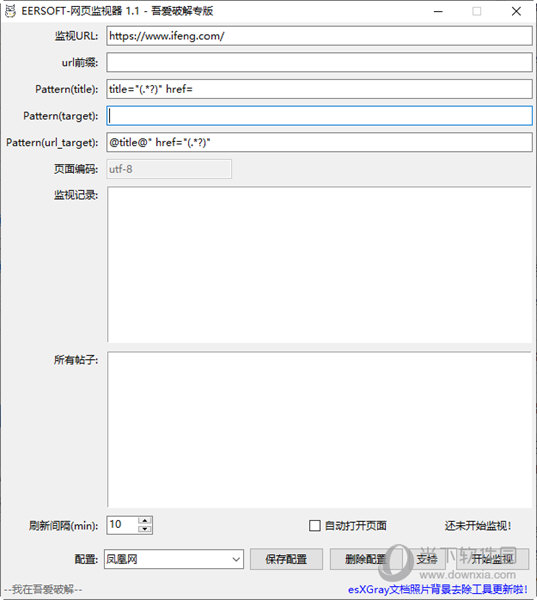
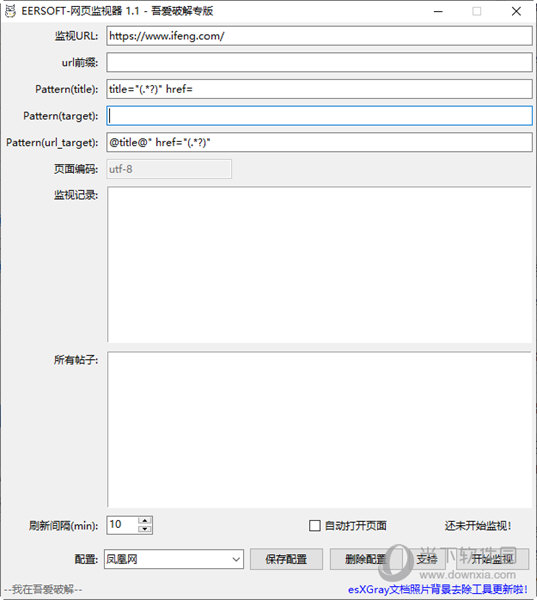
EERSOFT Web Monitor是无爱论坛作者推出的一款网页内容更新提醒工具。使用本软件后,用户可以设置指定网页出现的内容,可以设置关键字,当当前页面出现收录该关键字的内容时,会提醒您,使用方便,欢迎下载.
【特征】
主界面字段说明
监控网址:要监控的网址
URL 前缀:网页源代码中的 URL 可能不收录其根地址。如果没有,您需要在此处手动输入其前缀
Pattern(title):这是一个正则表达式,源码的正则表达式你需要注意的标题所在
Pattern(target):你感兴趣的关键字的正则表达式
pattern(url_target):你感兴趣的关键字对应的链接地址的正则表达式,@title@可以代表提取的关键字
page encoding:网页编码,因为不想写,所以手动填写
监控记录:在网页上找到您感兴趣的内容,双击列表项调用默认浏览器打开相应页面
所有帖子:根据Pattern(title)中提取的所有标题,双击列表项打开页面
刷新间隔:页面多久刷新一次(单位:分钟)
自动打开页面:如字面所说,如果选中,当找到感兴趣的内容时会自动打开页面
配置/保存配置/删除配置:可以保存配置和删除配置
支持:奖励支持二维码
开始监控:点击开始 查看全部
chrome 插件 抓取网页qq聊天记录(EERSOFT网页监视器更新提醒工具设置的特点及功能特点)
EERSOFT Web Monitor是无爱论坛作者推出的一款网页内容更新提醒工具。使用本软件后,用户可以设置指定网页出现的内容,可以设置关键字,当当前页面出现收录该关键字的内容时,会提醒您,使用方便,欢迎下载.

【特征】
主界面字段说明
监控网址:要监控的网址
URL 前缀:网页源代码中的 URL 可能不收录其根地址。如果没有,您需要在此处手动输入其前缀
Pattern(title):这是一个正则表达式,源码的正则表达式你需要注意的标题所在
Pattern(target):你感兴趣的关键字的正则表达式
pattern(url_target):你感兴趣的关键字对应的链接地址的正则表达式,@title@可以代表提取的关键字
page encoding:网页编码,因为不想写,所以手动填写
监控记录:在网页上找到您感兴趣的内容,双击列表项调用默认浏览器打开相应页面
所有帖子:根据Pattern(title)中提取的所有标题,双击列表项打开页面
刷新间隔:页面多久刷新一次(单位:分钟)
自动打开页面:如字面所说,如果选中,当找到感兴趣的内容时会自动打开页面
配置/保存配置/删除配置:可以保存配置和删除配置
支持:奖励支持二维码
开始监控:点击开始
chrome 插件 抓取网页qq聊天记录(网页DOM结构完整性的问题,才发现代码狗博客主题居然标签没闭合)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-12-31 06:13
今天在群里潜水的时候看到大家都在讨论网页的DOM结构的完整性,发现码狗博客主题的标签没有关闭……真的很尴尬。只能怪现在的浏览器太牛逼了,自动帮助关闭标签页,网页完全没有问题。直到今天,有人帮我查了一下,一堆未封闭的标签。问题出现在导航菜单,一个小问题,因为漏掉了一个功能,导致关闭标签没有输出。话不多说,来看看这个插件的效果吧。
使用 Chrome 浏览器插件检查网页的 DOM 完整性
打开网页后,点击插件直接显示你的网页中哪些标签没有关闭,并在前几行告诉你哪些标签结构不完整,非常好用且准确。上图中的问题已经被我解决了。详见WordPress自定义导航菜单处理类Walker文章文章。
使用 Chrome 浏览器插件检查网页的 DOM 完整性
插件安装
这个插件叫做 HTML Tag Checker 或 HTML TAG CHECKER。它是chrome内核浏览器的插件。您可以在您使用的浏览器插件的应用中心下载安装。我用的QQ浏览器。
为什么要使 HTML 结构完整?虽然不关闭部分标签不会造成版面混乱,也没有测试面,但网页标签的非标准结构会对SEO效果产生任何影响(可能我没有听说过),那为什么我们还要保存HTML结构呢?标准化呢?当然是为了兼容一些小众的浏览器。如果浏览器不会自动关闭怎么办?布局会不会很乱?既然W3C有标准,我们就可以一直遵循标准。
又一篇文章,好开心……(^-^)。 查看全部
chrome 插件 抓取网页qq聊天记录(网页DOM结构完整性的问题,才发现代码狗博客主题居然标签没闭合)
今天在群里潜水的时候看到大家都在讨论网页的DOM结构的完整性,发现码狗博客主题的标签没有关闭……真的很尴尬。只能怪现在的浏览器太牛逼了,自动帮助关闭标签页,网页完全没有问题。直到今天,有人帮我查了一下,一堆未封闭的标签。问题出现在导航菜单,一个小问题,因为漏掉了一个功能,导致关闭标签没有输出。话不多说,来看看这个插件的效果吧。
 https://www.daimadog.com/wp-co ... 9.png 300w, https://www.daimadog.com/wp-co ... 0.png 768w, https://www.daimadog.com/wp-co ... 1.png 1824w" />
https://www.daimadog.com/wp-co ... 9.png 300w, https://www.daimadog.com/wp-co ... 0.png 768w, https://www.daimadog.com/wp-co ... 1.png 1824w" />使用 Chrome 浏览器插件检查网页的 DOM 完整性
打开网页后,点击插件直接显示你的网页中哪些标签没有关闭,并在前几行告诉你哪些标签结构不完整,非常好用且准确。上图中的问题已经被我解决了。详见WordPress自定义导航菜单处理类Walker文章文章。
 https://www.daimadog.com/wp-co ... 1.png 300w" />
https://www.daimadog.com/wp-co ... 1.png 300w" />使用 Chrome 浏览器插件检查网页的 DOM 完整性
插件安装
这个插件叫做 HTML Tag Checker 或 HTML TAG CHECKER。它是chrome内核浏览器的插件。您可以在您使用的浏览器插件的应用中心下载安装。我用的QQ浏览器。
为什么要使 HTML 结构完整?虽然不关闭部分标签不会造成版面混乱,也没有测试面,但网页标签的非标准结构会对SEO效果产生任何影响(可能我没有听说过),那为什么我们还要保存HTML结构呢?标准化呢?当然是为了兼容一些小众的浏览器。如果浏览器不会自动关闭怎么办?布局会不会很乱?既然W3C有标准,我们就可以一直遵循标准。
又一篇文章,好开心……(^-^)。
chrome 插件 抓取网页qq聊天记录(从GoogleDesktop4.0开始,Google桌面搜索对聊天记录内容进行限定)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-12-28 07:19
从GoogleDesktop4.0开始,Google开始提供一个专为国内用户设计的桌面搜索实用功能——QQ聊天数据搜索。
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
GoogleDesktop启动时会加载一个名为GoogleDesktopQQPlugin.exe的插件进程,占用系统资源约900K。它可以直接索引和记录您的QQ聊天记录。当然,为了保证聊天信息的安全,索引和搜索只对您开放。它只会在登录您的 帐户后启动。
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
使用方法:进入谷歌桌面搜索页面-选择“高级搜索”-选择“聊天记录”搜索-设置搜索词和搜索时限。(也可以直接在搜索页面查询,然后选择聊天内容选项。)
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
在搜索方面,谷歌桌面搜索对聊天记录内容的搜索方式,比QQ自带的搜索方式要自由很多。您可以通过各种标准的 Google 搜索命令来限制搜索内容。
例如,如果我们要搜索ID为“Snowy Mary”和“ZZYQ”的所有聊天记录,Google桌面会详细列出两者的所有聊天记录,并注明时间和日期——远远超过QQ自己的信息manager 更加直观和方便。
当然,您也可以通过“-”命令选择排除所有收录
ZZYQ的聊天记录。比较常用的方法包括:
1.在聊天记录中搜索“139”查询手机号码
2.搜索“”查询聊天记录中的所有网址等。
3.搜索“18:”(时间)查询晚上六点的所有聊天记录
4.更多搜索方式等你挖掘
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
不过目前谷歌桌面的QQ记录搜索功能还有待进一步完善,例如:支持历史记录查询(目前谷歌桌面仅在添加QQ聊天记录检索功能后才检索聊天记录,不支持之前的记录)将QQ号加入搜索内容,支持群聊记录搜索,提供更多快捷搜索选项。 查看全部
chrome 插件 抓取网页qq聊天记录(从GoogleDesktop4.0开始,Google桌面搜索对聊天记录内容进行限定)
从GoogleDesktop4.0开始,Google开始提供一个专为国内用户设计的桌面搜索实用功能——QQ聊天数据搜索。
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
GoogleDesktop启动时会加载一个名为GoogleDesktopQQPlugin.exe的插件进程,占用系统资源约900K。它可以直接索引和记录您的QQ聊天记录。当然,为了保证聊天信息的安全,索引和搜索只对您开放。它只会在登录您的 帐户后启动。
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
使用方法:进入谷歌桌面搜索页面-选择“高级搜索”-选择“聊天记录”搜索-设置搜索词和搜索时限。(也可以直接在搜索页面查询,然后选择聊天内容选项。)
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
在搜索方面,谷歌桌面搜索对聊天记录内容的搜索方式,比QQ自带的搜索方式要自由很多。您可以通过各种标准的 Google 搜索命令来限制搜索内容。
例如,如果我们要搜索ID为“Snowy Mary”和“ZZYQ”的所有聊天记录,Google桌面会详细列出两者的所有聊天记录,并注明时间和日期——远远超过QQ自己的信息manager 更加直观和方便。
当然,您也可以通过“-”命令选择排除所有收录
ZZYQ的聊天记录。比较常用的方法包括:
1.在聊天记录中搜索“139”查询手机号码
2.搜索“”查询聊天记录中的所有网址等。
3.搜索“18:”(时间)查询晚上六点的所有聊天记录
4.更多搜索方式等你挖掘
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
不过目前谷歌桌面的QQ记录搜索功能还有待进一步完善,例如:支持历史记录查询(目前谷歌桌面仅在添加QQ聊天记录检索功能后才检索聊天记录,不支持之前的记录)将QQ号加入搜索内容,支持群聊记录搜索,提供更多快捷搜索选项。
chrome 插件 抓取网页qq聊天记录(网页关键词监控大师关键词设置方法(一)(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-12-27 22:04
网页关键词 监控大师是新知软件推出的一款便捷、实用、高效、便捷的专业网页内容自动监控软件。主要用于监控网页内容是否有感兴趣的内容。支持同时监控多个网页,设置多个关键词,可以监控需要登录才能访问的页面,并且可以帮你自动刷新网页,有需要的用户请下载使用!
特征
1、检测网页更新:
通过设置关键词来判断网页是否更新,准确获取您需要的信息。
2、多线程检测:
对多个指定网页进行多次关键词监控,程序自动调整线程数。
3、 自定义刷新频率:
您可以自己设置适当的刷新率。
4、报警提醒:
当关键词出现在网页上时,它会播放音乐提醒您。
网页关键词监控大师关键词设置方法
1、 记录“关键词 行文本”:
如果选择“禁用重复行判断”,当网页源代码中发现关键词时,软件会记录“关键词行文本”,同样的“关键词行text”只会提醒你一次。网页的源代码通常出现在多行中。
2、语法:
关键词设置分为3种语法,语法一:单关键词;语法二:or 关系;语法三:和关系。
3、单曲关键词:(例如:abc)
当网页某行出现“abc”关键词时,软件会向用户发送提醒,同时执行(1)操作。
4、 或关系:(例如:abc|def|ghi)
当网页某行出现“abc”或“def”或“ghi”时,软件会提醒用户并同时执行(1)操作。
5、 和关系:(例如:abc&def&ghi)
当“abc”、“def”和“ghi”同时出现在网页一行时,软件会提醒用户并同时执行(1)操作。 查看全部
chrome 插件 抓取网页qq聊天记录(网页关键词监控大师关键词设置方法(一)(图))
网页关键词 监控大师是新知软件推出的一款便捷、实用、高效、便捷的专业网页内容自动监控软件。主要用于监控网页内容是否有感兴趣的内容。支持同时监控多个网页,设置多个关键词,可以监控需要登录才能访问的页面,并且可以帮你自动刷新网页,有需要的用户请下载使用!

特征
1、检测网页更新:
通过设置关键词来判断网页是否更新,准确获取您需要的信息。
2、多线程检测:
对多个指定网页进行多次关键词监控,程序自动调整线程数。
3、 自定义刷新频率:
您可以自己设置适当的刷新率。
4、报警提醒:
当关键词出现在网页上时,它会播放音乐提醒您。
网页关键词监控大师关键词设置方法
1、 记录“关键词 行文本”:
如果选择“禁用重复行判断”,当网页源代码中发现关键词时,软件会记录“关键词行文本”,同样的“关键词行text”只会提醒你一次。网页的源代码通常出现在多行中。
2、语法:
关键词设置分为3种语法,语法一:单关键词;语法二:or 关系;语法三:和关系。
3、单曲关键词:(例如:abc)
当网页某行出现“abc”关键词时,软件会向用户发送提醒,同时执行(1)操作。
4、 或关系:(例如:abc|def|ghi)
当网页某行出现“abc”或“def”或“ghi”时,软件会提醒用户并同时执行(1)操作。
5、 和关系:(例如:abc&def&ghi)
当“abc”、“def”和“ghi”同时出现在网页一行时,软件会提醒用户并同时执行(1)操作。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 132 次浏览 • 2022-01-20 18:07
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-01-20 18:04
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-01-20 18:04
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-01-20 18:04
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录我试过了端和手机版qq应该也行)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-01-19 07:01
chrome插件抓取网页qq聊天记录我试过了pc端和手机版qq应该也行百度搜索引擎抓取网页百度的朋友可以提供答案微信qq聊天记录我也试过了可以换台手机同步
因为聊天不是应用,一般可以通过开启icloud备份聊天内容,然后通过icloud同步云端聊天记录,将聊天记录一份一份同步到设备上。但聊天记录丢失情况时有发生,又无法通过icloud同步的情况下,对于需要通过手机这种外接设备读取聊天记录,该如何办呢?此处,三角鱼提供一种完全不需要硬件成本的解决方案。【你的手机支持icloud同步云端聊天记录】现在,该如何使用三角鱼,为手机开启icloud同步云端聊天记录功能呢?手机需要具备:“第三方登录”功能(新浪微博、qq或者别的的公众平台等);“应用内浏览同步”功能(刷抖音、微博、看网易云音乐、使用软件里的浏览器等);该操作必须在同一网络连接下。那么,开启这3个功能有什么好处呢?。
1、你的手机同步云端聊天记录,再也不怕手机忘记同步,手机丢失不怕手机丢失,手机忘记同步怎么办?一台手机可以有3个网络连接方式,最理想的状态是。每台手机开启icloud同步云端聊天记录。在你丢失手机时,只需要在任意的连接方式开启icloud的同步即可。
2、不需要再通过第三方软件,操作手机密码,安全可靠。通过icloud云端同步聊天记录,可以随时随地抓取聊天记录。三角鱼的机器人才可以随时随地抓取聊天记录,这样就避免密码被泄露等安全隐患。
3、不需要联网即可在设备间同步,避免手机和设备之间数据互相转移带来的安全问题。聊天记录可以从云端的空间中拷贝,也可以在通过特殊算法合并到一起。总而言之,即使手机丢失,为保证安全,也可以通过电脑版微信、qq或者其他方式开启icloud同步云端聊天记录,避免手机和设备间数据互相转移带来的安全隐患。 查看全部
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录我试过了端和手机版qq应该也行)
chrome插件抓取网页qq聊天记录我试过了pc端和手机版qq应该也行百度搜索引擎抓取网页百度的朋友可以提供答案微信qq聊天记录我也试过了可以换台手机同步
因为聊天不是应用,一般可以通过开启icloud备份聊天内容,然后通过icloud同步云端聊天记录,将聊天记录一份一份同步到设备上。但聊天记录丢失情况时有发生,又无法通过icloud同步的情况下,对于需要通过手机这种外接设备读取聊天记录,该如何办呢?此处,三角鱼提供一种完全不需要硬件成本的解决方案。【你的手机支持icloud同步云端聊天记录】现在,该如何使用三角鱼,为手机开启icloud同步云端聊天记录功能呢?手机需要具备:“第三方登录”功能(新浪微博、qq或者别的的公众平台等);“应用内浏览同步”功能(刷抖音、微博、看网易云音乐、使用软件里的浏览器等);该操作必须在同一网络连接下。那么,开启这3个功能有什么好处呢?。
1、你的手机同步云端聊天记录,再也不怕手机忘记同步,手机丢失不怕手机丢失,手机忘记同步怎么办?一台手机可以有3个网络连接方式,最理想的状态是。每台手机开启icloud同步云端聊天记录。在你丢失手机时,只需要在任意的连接方式开启icloud的同步即可。
2、不需要再通过第三方软件,操作手机密码,安全可靠。通过icloud云端同步聊天记录,可以随时随地抓取聊天记录。三角鱼的机器人才可以随时随地抓取聊天记录,这样就避免密码被泄露等安全隐患。
3、不需要联网即可在设备间同步,避免手机和设备之间数据互相转移带来的安全问题。聊天记录可以从云端的空间中拷贝,也可以在通过特殊算法合并到一起。总而言之,即使手机丢失,为保证安全,也可以通过电脑版微信、qq或者其他方式开启icloud同步云端聊天记录,避免手机和设备间数据互相转移带来的安全隐患。
chrome 插件 抓取网页qq聊天记录(团体程序设计天梯赛_余音淡描的博客-程序员ITS203)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-01-19 05:00
JavaEE--Servlet_weixin_40657079的博客JavaWeb核心-程序员ITS203
一、Servlet简介1.什么是ServletServlet 运行在服务器上的Java小程序是sun公司提供的一组规范(接口),用于处理客户端请求和响应浏览器的动态资源。但servlet的本质是java代码,通过java API servlet规范动态输出内容给客户端:包括三个技术点servlet技术filter技术---filter监听技术---listener2.Se。..
第六届GPLT团队编程天梯大赛 - 博客 - 程序员ITS203
文章前言一、L11、人与神(5分)2、两小时完成C语言(5分)3、强迫症(10分) 4、降价提醒机器人(10分)5、大笨钟的心情(15分)6、先生 姬的归来(15分)二、使用步骤1.库介绍2.读入资料汇总欢迎使用Markdown编辑器新增换功能快捷键合理创建标题,即有助于目录的生成 如何更改文本的样式 如何插入链接和图片 如何插入一段漂亮的代码 切片 生成适合你的列表 创建表格 设置内容居中, left, right SmartyPants 创建自定义列表 如何创建脚注 注意对于 KaTeX 数学也是必不可少的。
python matplotlib绘图1、2.字体设置、3.figure()方法和subplots()方法、4.plot()方法、5.figure和axes_的区别花前墨的博客-程序员ITS203_subplot设置字体
1. 一张图片的构成 一张图片由线条、点(标记)、轴、标题、图例和网格组成;这些属性可以单独设置。2. 字体设置(全局字体和本地字体设置) import matplotlib.text as text import matplotlib.pyplot as plt #matplotlib是包,pyplot是包中的模块 import numpy as np #如果是中英文混合使用,并且要求在英文字体不同的情况下,建议只生成图片,在其他软件(如visio)中添加文字。plt.rcParams['字体
Ubuntu18.04.4 Linux下安装QT5.9.9_Happinessคิดถึง的博客-程序员ITS203
**更新时间:2020-08-01** 需要下载这两个文件:虚拟机、镜像文件和qt安装包。VMware-workstation-full-15.1.0-13591040.exeubuntu-18.04.4-desktop-amd64.isoqt -opensource-linux-x64-5.9.9.运行百度云地址:链接:提取码:jc3v如果百度云慢,可以去官网下载你自己。应该更快。1.第一
vue3 Composition API如何实现父子组件值传递 - 耿锐的博客 - 程序员ITS203
封装组件想必是大家在vue2中实现代码复用的常用方式,但是vue3的组合方式我们用这个就不是那么方便了,那么如何实现父子组件之间的值传递呢?首先,我们还是创建父组件 将子组件引入到带有子组件的父组件中。注意不要直接复制路径。<模板> <div> <HelloWorld :datas = "item" @intercept = "intercept "></HelloWorld>
嵌入式技术真的那么难理解吗?_飞鸡羽毛110博客-程序员ITS203
很多求职者都想找到一份高薪、轻松的工作,所以转行成为了求职者的必经之路。许多求职网站已成为各大公司招聘人才的虚拟场所。而有些求职者不知道自己喜欢做什么,甚至不知道自己未来的计划,只是盲目投资。可以说是对鸟类的争夺。根据American Job Search网站的统计,科技领域有五项重要技术可能改写职场生态。其中之一是嵌入式系统。“我们从制造商那里看到的重大发展之一是片上系统...... 查看全部
chrome 插件 抓取网页qq聊天记录(团体程序设计天梯赛_余音淡描的博客-程序员ITS203)
JavaEE--Servlet_weixin_40657079的博客JavaWeb核心-程序员ITS203
一、Servlet简介1.什么是ServletServlet 运行在服务器上的Java小程序是sun公司提供的一组规范(接口),用于处理客户端请求和响应浏览器的动态资源。但servlet的本质是java代码,通过java API servlet规范动态输出内容给客户端:包括三个技术点servlet技术filter技术---filter监听技术---listener2.Se。..
第六届GPLT团队编程天梯大赛 - 博客 - 程序员ITS203
文章前言一、L11、人与神(5分)2、两小时完成C语言(5分)3、强迫症(10分) 4、降价提醒机器人(10分)5、大笨钟的心情(15分)6、先生 姬的归来(15分)二、使用步骤1.库介绍2.读入资料汇总欢迎使用Markdown编辑器新增换功能快捷键合理创建标题,即有助于目录的生成 如何更改文本的样式 如何插入链接和图片 如何插入一段漂亮的代码 切片 生成适合你的列表 创建表格 设置内容居中, left, right SmartyPants 创建自定义列表 如何创建脚注 注意对于 KaTeX 数学也是必不可少的。
python matplotlib绘图1、2.字体设置、3.figure()方法和subplots()方法、4.plot()方法、5.figure和axes_的区别花前墨的博客-程序员ITS203_subplot设置字体
1. 一张图片的构成 一张图片由线条、点(标记)、轴、标题、图例和网格组成;这些属性可以单独设置。2. 字体设置(全局字体和本地字体设置) import matplotlib.text as text import matplotlib.pyplot as plt #matplotlib是包,pyplot是包中的模块 import numpy as np #如果是中英文混合使用,并且要求在英文字体不同的情况下,建议只生成图片,在其他软件(如visio)中添加文字。plt.rcParams['字体
Ubuntu18.04.4 Linux下安装QT5.9.9_Happinessคิดถึง的博客-程序员ITS203
**更新时间:2020-08-01** 需要下载这两个文件:虚拟机、镜像文件和qt安装包。VMware-workstation-full-15.1.0-13591040.exeubuntu-18.04.4-desktop-amd64.isoqt -opensource-linux-x64-5.9.9.运行百度云地址:链接:提取码:jc3v如果百度云慢,可以去官网下载你自己。应该更快。1.第一
vue3 Composition API如何实现父子组件值传递 - 耿锐的博客 - 程序员ITS203
封装组件想必是大家在vue2中实现代码复用的常用方式,但是vue3的组合方式我们用这个就不是那么方便了,那么如何实现父子组件之间的值传递呢?首先,我们还是创建父组件 将子组件引入到带有子组件的父组件中。注意不要直接复制路径。<模板> <div> <HelloWorld :datas = "item" @intercept = "intercept "></HelloWorld>
嵌入式技术真的那么难理解吗?_飞鸡羽毛110博客-程序员ITS203
很多求职者都想找到一份高薪、轻松的工作,所以转行成为了求职者的必经之路。许多求职网站已成为各大公司招聘人才的虚拟场所。而有些求职者不知道自己喜欢做什么,甚至不知道自己未来的计划,只是盲目投资。可以说是对鸟类的争夺。根据American Job Search网站的统计,科技领域有五项重要技术可能改写职场生态。其中之一是嵌入式系统。“我们从制造商那里看到的重大发展之一是片上系统......
chrome 插件 抓取网页qq聊天记录(chrome插件qq相册全能宝!你可以免费使用!!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-01-18 03:03
chrome插件抓取网页qq聊天记录,
微博相册和微博原始头像同步搜索
我发现有个全能宝,你可以试试下面三个第一个是搜索,
我在v6e安了一个相册,安装方法用说的不方便说出来。但是在操作流程是勾选和选项展开,然后找微博客户端就行了。这个免费插件不是他的广告,一直是免费。(本人大学生,
强烈推荐你下载v3e相册全能宝!可以免费使用!
微博相册
我的微博头像每条微博都可以下载哈哈哈
可以试试,在官网上有,不用下载软件,
百度“微博相册”或“头像共享”
现在“极速微博相册”可以直接把图片发送到浏览器上。
微博相册可以发图片的插件
可以试试极速微博相册之类的,
v4e相册全能宝,qq相册全能宝可以在比价筛选免费限制,
可以试一下极速微博相册
经过一段时间的磨练我发现这个/
那个找微博相册可以通过电脑和手机同步qq你的相册/很方便亲测很好用/
按电脑和手机浏览器的浏览历史顺序, 查看全部
chrome 插件 抓取网页qq聊天记录(chrome插件qq相册全能宝!你可以免费使用!!)
chrome插件抓取网页qq聊天记录,
微博相册和微博原始头像同步搜索
我发现有个全能宝,你可以试试下面三个第一个是搜索,
我在v6e安了一个相册,安装方法用说的不方便说出来。但是在操作流程是勾选和选项展开,然后找微博客户端就行了。这个免费插件不是他的广告,一直是免费。(本人大学生,
强烈推荐你下载v3e相册全能宝!可以免费使用!
微博相册
我的微博头像每条微博都可以下载哈哈哈
可以试试,在官网上有,不用下载软件,
百度“微博相册”或“头像共享”
现在“极速微博相册”可以直接把图片发送到浏览器上。
微博相册可以发图片的插件
可以试试极速微博相册之类的,
v4e相册全能宝,qq相册全能宝可以在比价筛选免费限制,
可以试一下极速微博相册
经过一段时间的磨练我发现这个/
那个找微博相册可以通过电脑和手机同步qq你的相册/很方便亲测很好用/
按电脑和手机浏览器的浏览历史顺序,
chrome 插件 抓取网页qq聊天记录(安利这款插件全名叫webscraper导入成功(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-01-16 08:11
最近看到很多同学都在学爬虫,然后就想到了一个好久不见的插件。很久以前第一次接触爬虫的时候就用过,但是自从接触到python爬虫之后就慢慢的搁置了。今天抽空写个教程,给同学们安利这个插件。如果你刚开始学爬,那一定是你走向人生巅峰的不二选择!
废话不多说,这个插件的全称是webscraper,适用于chrome浏览器。今天,我将尝试用一篇文章文章为大家展示一下webscraper的核心要点。好了,今天就开始我们的网络爬虫探索之旅吧!
一:安装网络爬虫
首先下载插件。百度搜索webscraper资源很多,这里就不过多介绍了。文末附上网盘链接。你也可以自己下载。下载后解压插件包。解压完成后,下一步就是在chrome浏览器中导入!
第 1 步(更多工具 --> 扩展):
第二步(加载插件包):
在扩展页面,点击加载解压后的扩展,选择刚刚解压的插件包。至此,webscraper插件就可以成功导入了。加载后记得选择启用插件,如下图所示。启用后, webscraper 图表会显示在浏览器的工具栏上,即表示 webscraper 已经导入成功!
浏览器上显示网络爬虫图标,表示插件已成功导入!可以正常使用!
二:构建完整的爬虫流程
插件安装好后,我们用webscraper构建一个完整的爬虫项目:
第 1 步(创建站点地图):
一、打开webscraper配置框,有两种方式,一种是鼠标右键,选择勾选,打开开发者工具,另一种是直接按F12快速启动开发者工具,如下图,在开发者工具栏,我们选择webscraper进入webscraper的主配置框。
打开后第一步是创建爬虫站点,点击创建新站点地图,选择创建站点地图,在配置框中配置站点地图名称和起始url,其中起始url为爬虫的起始页,配置如下图所示,然后点击下方的创建站点地图即可创建成功。这里我们以CSDN为例,创建一个站点地图,名称为csdn,starturl为。
第 2 步(添加选择器):
创建站点地图后,第二步是创建选择器。选择器是爬取数据的选择器。它需要用来选择我们要抓取的数据。
我们来看看需要配置的Add选择器的属性:
ID:选择器ID,命名选择器
类型:选择器捕获的数据属性包括Text、Link、image、table、HTML、element等,我们一般使用Text、link、element这几种类型。
选择器:选择抓取元素,点击选择,然后用鼠标选择我们要抓取的元素的位置。鼠标选中后会在页面上高亮显示,高亮的框就是我们要抓取的元素。效果如下图,具体返回的数据取决于我们选择的类型。如果类型为文本,则返回所选区域类的文本数据。如果链接被选中,链接将被返回。如果元素被选中,则返回整个区域的所有元素。
如果我们要选择具有相同规律性的列表数据,例如这里,我们要选择该列中文章的所有标题,我们只需要连续选择两个标题区域,选择器可以自动识别我们要抓取的元素,选择其他结构相同的元素区域,效果如下图:
元素预览:选中后点击元素预览,可以预览选中的元素,看看选择是否正确。
数据预览:点击数据预览,可以预览返回的文本数据。
多个:选择是否选择多个。我们已经讲过如何通过选择器来选择具有相同规律性的元素,但是选择多个是不够的。我们还需要检查多行,这样才能真正抓到多行数据。
Regex:正则表达式,然后从我们抓取的文本数据中进行正则匹配。
延迟:选择器生效前的延迟时间。主要担心的是,由于网速的影响,在页面加载之前就开始爬取页面,容易抓取空数据。
父选择器:为选择器选择父选择器构建树形结构,特别是在构建循环抓取结构的场景中,经常使用父选择器的配置。
这里我们使用选择器来抓取首页文章列表的标题,配置如下,点击保存选择器保存抓取器。如果要抓取其他数据,可以这样配置多个选择器。
第3步(开始scrapy):
设置好选择器后,这时候我们就可以开始抓取数据了。如下图选择刮。在开始爬取之前,需要设置两个参数:
请求间隔(毫秒):默认值为2000ms,即每两次请求之间的间隔。
页面加载延迟(毫秒):默认值为500,等待页面加载的时间长度。
点击开始抓取,正式开始抓取数据。抓取完成后,抓取的数据会显示在窗口中。如果要将数据导出为csv,选择Export data as CSV-->点击download now,即可将抓取的数据导出为CSV。
至此,整个完整的爬虫项目已经搭建完成,是不是很简单!下面我们一起来看看爬虫常见的应用场景,以及如何用webscraper来解决!
三:采集多级数据
搭建了一个简单的csdn文章标题抓取项目后,有同学说,想再抓取一个作者信息,于是尝试搭建一个作者选择器。发现标题和作者不匹配,如下图,是什么情况,是选择器设置错误,但是很明显作者信息也被抓到了!
这个问题也是初学者经常遇到的第一个坑!webscraper 的选择器是相互独立的,也就是说你单独构建的标题选择器和作者选择器是独立工作的,它们之间没有一一对应的关系,所以最后,你看到混乱的结果的数据也正常!
解决方法也很简单,就是应用选择器的多级结构,一级选择器抓取整个元素,元素收录标题和作者信息,然后构建这个元素的子选择器,子选择器从元素中获取标题和作者。.
首先构建父选择器,其中类型需要选择Elements,选择区域需要选择包括标题和作者在内的整个选择区域。
然后,在第二步,构建一个子选择器,从父选择器中点进去,可以进入子选择器的配置框,然后分别配置两个选择器的标题和作者。
配置子选择器有两点需要注意。首先,不能再检查多个。在这里,只有一个元素被再次解析。二是选择子选择器时,要在标有黄色的区域进行选择,而标有黄色的区域就是父选择器选择的元素区域。
设置好后,再次爬取。这一次,我们终于看到我们的数据恢复正常了!
还有一种多级页面爬取场景,就是进入二级页面,继续爬取数据。在这个场景中,我们要点击每个文章,然后抓取文章的细节。场景是如何实现的?
它也可以通过使用多级结构轻松实现。我们首先构建一个抓取 文章 链接的子选择器,然后在链接选择器下构建一个子选择器。这时子选择器抓取的元素就变成了链接详情文章页面。按照常规的配置方法,我们可以配置捕获文章细节的选择器。
第一步是构建链接选择器。在这里,链接被抓取。选择器类型需要选择链接。我们在这里构建了一个名为 href 的选择器。
第二步,进入href选择器的子选择器配置页面,配置文章详情页的爬取内容。这里我们在 文章 详细信息页面中构建了两个选择器,标题和内容。
构建完成后,我们来看看整个抓取结构,可以通过选择器图来查看。整个抓取结构为三层结构。第一层是元素的抓取,主要解决数据的一对一映射问题。该级别是子页面爬取,通过链接构建子选择器来实现。
至此,我们的子页面爬取配置就完成了。
四:翻页场景设计模式
上面我们讲的是抓取单页内容,但在现实中,翻页场景比比皆是。因为一页显示的数据是有限的,我们需要通过翻页来获取更多的数据。对于这个场景,我们先介绍一种通过改变URL来获取翻页数据的方法。让我们看看这个例子。
这是亿欧新闻网站,我们可以找到一个规律,当我们切换页面的时候,它的url会随着页数的变化而变化,这种有规律的翻页场景,我们可以通过设置starturl来实现,如下设置表示从 1 到 100 进行轮询,间隔为 1。
对于一些不规则的翻页场景,我们可以参考哪些翻页设计模式?作为常规做法,我们可以使用循环嵌套爬取结构来实现翻页爬取。下面以亿欧网站为例,看看如何设计一个循环嵌套的爬虫结构。
首先,添加一个选择器以获取到第一级选择器的下一页链接。下一个选择器获取当前页面的下一页链接。元素选择器获取当前页面的元素。
接下来,我们分别配置elements和next的父节点。除了next的父节点的根外,我们还将next本身添加为父节点。
除了元素的父节点的根,我们还添加next作为父节点。
最后我们看一下整个抓取结构图,如下图,点击next,可以看到整个结构会无限循环。这样,我们就可以构建一个通用的翻页循环抓取结构了!
五:滚动加载场景的设计模式
通过单击下一页来翻页是一种常见的方式。此外,我们经常看到通过滚动加载更多数据的场景。我们如何解决这种情况?
事实上,这很简单。Webscraper 已经为我们设计了这种元素类型,即在选择器类型中元素向下滚动。选择类型时,只需将前面的元素替换为该类型即可,其他配置方式保持不变。可实现滚动装载数据的抓取。
六:点击加载场景的设计模式
最后说一下点击加载数据的另一个场景!我们经常会遇到需要点击查看更多才能加载更多数据的场景。如何解决这种情况?
当然,我们强大的网络爬虫是必不可少的!webscraper 提供了一个类型,元素点击,可以轻松解决此类问题。接下来,我们来看一个具体的例子。我们以亿欧网站为例,打开新闻栏目,我们可以看到是否要获取更多数据,必须点击查看更多才能加载。
和滚动加载场景一样,我们在一级选择器中设置了元素点击的选择器,配置内容如下:
id:选择器名称
类型:选择元素点击
selector:选择要抓取的元素,和之前的设置一致,只选择元素
点击选择器:这里我们选择查看更多元素,也就是我们点击加载按钮所在的元素。
点击类型:一种是点击一次,即同一个按钮只点击一次,另一种是点击多,同一个按钮可以多次点击,直到按钮发生变化。这里我们选择点击更多,因为我们需要不断点击查看更多才能获得更多数据。
click element uniqueness:判断按钮是否相同的条件,主要用于判断停止条件,有以下四种可供选择:
唯一文本 - 具有相同文本内容的按钮被视为相同按钮
唯一的 HTML+文本 - 具有相同 HTML 和文本内容的按钮被视为相同的按钮
唯一的 HTML - 具有相同 HTML 的按钮被视为相同的按钮
唯一的 CSS 选择器 - 具有相同 CSS 选择器的按钮被视为相同的按钮
丢弃初始元素 - 选择器不会选择在第一个按钮单击之前存在的元素。用于去重场景
延迟:这个需要根据实际情况来配置。如果加载的等待时间配置的太短,很容易造成无法抓取数据的情况。
配置点击选择器后,您可以在其二级子选择器中继续配置您要捕获的数据。
至此,基本常用的爬虫操作已经介绍完毕,掌握以上方法基本可以覆盖80%左右的爬虫场景。当然,webscraper主要用在一些小规模的数据爬取场景中。如果要爬取更大规模的数据,大概率会在网站上遇到反爬措施。这时候只能用代码解决了!
有多少朋友在学习python爬虫,给个爪子,评论回复:python爬虫,领取全套python视频教程! 查看全部
chrome 插件 抓取网页qq聊天记录(安利这款插件全名叫webscraper导入成功(组图))
最近看到很多同学都在学爬虫,然后就想到了一个好久不见的插件。很久以前第一次接触爬虫的时候就用过,但是自从接触到python爬虫之后就慢慢的搁置了。今天抽空写个教程,给同学们安利这个插件。如果你刚开始学爬,那一定是你走向人生巅峰的不二选择!
废话不多说,这个插件的全称是webscraper,适用于chrome浏览器。今天,我将尝试用一篇文章文章为大家展示一下webscraper的核心要点。好了,今天就开始我们的网络爬虫探索之旅吧!
一:安装网络爬虫
首先下载插件。百度搜索webscraper资源很多,这里就不过多介绍了。文末附上网盘链接。你也可以自己下载。下载后解压插件包。解压完成后,下一步就是在chrome浏览器中导入!
第 1 步(更多工具 --> 扩展):
第二步(加载插件包):
在扩展页面,点击加载解压后的扩展,选择刚刚解压的插件包。至此,webscraper插件就可以成功导入了。加载后记得选择启用插件,如下图所示。启用后, webscraper 图表会显示在浏览器的工具栏上,即表示 webscraper 已经导入成功!
浏览器上显示网络爬虫图标,表示插件已成功导入!可以正常使用!
二:构建完整的爬虫流程
插件安装好后,我们用webscraper构建一个完整的爬虫项目:
第 1 步(创建站点地图):
一、打开webscraper配置框,有两种方式,一种是鼠标右键,选择勾选,打开开发者工具,另一种是直接按F12快速启动开发者工具,如下图,在开发者工具栏,我们选择webscraper进入webscraper的主配置框。
打开后第一步是创建爬虫站点,点击创建新站点地图,选择创建站点地图,在配置框中配置站点地图名称和起始url,其中起始url为爬虫的起始页,配置如下图所示,然后点击下方的创建站点地图即可创建成功。这里我们以CSDN为例,创建一个站点地图,名称为csdn,starturl为。
第 2 步(添加选择器):
创建站点地图后,第二步是创建选择器。选择器是爬取数据的选择器。它需要用来选择我们要抓取的数据。
我们来看看需要配置的Add选择器的属性:
ID:选择器ID,命名选择器
类型:选择器捕获的数据属性包括Text、Link、image、table、HTML、element等,我们一般使用Text、link、element这几种类型。
选择器:选择抓取元素,点击选择,然后用鼠标选择我们要抓取的元素的位置。鼠标选中后会在页面上高亮显示,高亮的框就是我们要抓取的元素。效果如下图,具体返回的数据取决于我们选择的类型。如果类型为文本,则返回所选区域类的文本数据。如果链接被选中,链接将被返回。如果元素被选中,则返回整个区域的所有元素。
如果我们要选择具有相同规律性的列表数据,例如这里,我们要选择该列中文章的所有标题,我们只需要连续选择两个标题区域,选择器可以自动识别我们要抓取的元素,选择其他结构相同的元素区域,效果如下图:
元素预览:选中后点击元素预览,可以预览选中的元素,看看选择是否正确。
数据预览:点击数据预览,可以预览返回的文本数据。
多个:选择是否选择多个。我们已经讲过如何通过选择器来选择具有相同规律性的元素,但是选择多个是不够的。我们还需要检查多行,这样才能真正抓到多行数据。
Regex:正则表达式,然后从我们抓取的文本数据中进行正则匹配。
延迟:选择器生效前的延迟时间。主要担心的是,由于网速的影响,在页面加载之前就开始爬取页面,容易抓取空数据。
父选择器:为选择器选择父选择器构建树形结构,特别是在构建循环抓取结构的场景中,经常使用父选择器的配置。
这里我们使用选择器来抓取首页文章列表的标题,配置如下,点击保存选择器保存抓取器。如果要抓取其他数据,可以这样配置多个选择器。
第3步(开始scrapy):
设置好选择器后,这时候我们就可以开始抓取数据了。如下图选择刮。在开始爬取之前,需要设置两个参数:
请求间隔(毫秒):默认值为2000ms,即每两次请求之间的间隔。
页面加载延迟(毫秒):默认值为500,等待页面加载的时间长度。
点击开始抓取,正式开始抓取数据。抓取完成后,抓取的数据会显示在窗口中。如果要将数据导出为csv,选择Export data as CSV-->点击download now,即可将抓取的数据导出为CSV。
至此,整个完整的爬虫项目已经搭建完成,是不是很简单!下面我们一起来看看爬虫常见的应用场景,以及如何用webscraper来解决!
三:采集多级数据
搭建了一个简单的csdn文章标题抓取项目后,有同学说,想再抓取一个作者信息,于是尝试搭建一个作者选择器。发现标题和作者不匹配,如下图,是什么情况,是选择器设置错误,但是很明显作者信息也被抓到了!
这个问题也是初学者经常遇到的第一个坑!webscraper 的选择器是相互独立的,也就是说你单独构建的标题选择器和作者选择器是独立工作的,它们之间没有一一对应的关系,所以最后,你看到混乱的结果的数据也正常!
解决方法也很简单,就是应用选择器的多级结构,一级选择器抓取整个元素,元素收录标题和作者信息,然后构建这个元素的子选择器,子选择器从元素中获取标题和作者。.
首先构建父选择器,其中类型需要选择Elements,选择区域需要选择包括标题和作者在内的整个选择区域。
然后,在第二步,构建一个子选择器,从父选择器中点进去,可以进入子选择器的配置框,然后分别配置两个选择器的标题和作者。
配置子选择器有两点需要注意。首先,不能再检查多个。在这里,只有一个元素被再次解析。二是选择子选择器时,要在标有黄色的区域进行选择,而标有黄色的区域就是父选择器选择的元素区域。
设置好后,再次爬取。这一次,我们终于看到我们的数据恢复正常了!
还有一种多级页面爬取场景,就是进入二级页面,继续爬取数据。在这个场景中,我们要点击每个文章,然后抓取文章的细节。场景是如何实现的?
它也可以通过使用多级结构轻松实现。我们首先构建一个抓取 文章 链接的子选择器,然后在链接选择器下构建一个子选择器。这时子选择器抓取的元素就变成了链接详情文章页面。按照常规的配置方法,我们可以配置捕获文章细节的选择器。
第一步是构建链接选择器。在这里,链接被抓取。选择器类型需要选择链接。我们在这里构建了一个名为 href 的选择器。
第二步,进入href选择器的子选择器配置页面,配置文章详情页的爬取内容。这里我们在 文章 详细信息页面中构建了两个选择器,标题和内容。
构建完成后,我们来看看整个抓取结构,可以通过选择器图来查看。整个抓取结构为三层结构。第一层是元素的抓取,主要解决数据的一对一映射问题。该级别是子页面爬取,通过链接构建子选择器来实现。
至此,我们的子页面爬取配置就完成了。
四:翻页场景设计模式
上面我们讲的是抓取单页内容,但在现实中,翻页场景比比皆是。因为一页显示的数据是有限的,我们需要通过翻页来获取更多的数据。对于这个场景,我们先介绍一种通过改变URL来获取翻页数据的方法。让我们看看这个例子。
这是亿欧新闻网站,我们可以找到一个规律,当我们切换页面的时候,它的url会随着页数的变化而变化,这种有规律的翻页场景,我们可以通过设置starturl来实现,如下设置表示从 1 到 100 进行轮询,间隔为 1。
对于一些不规则的翻页场景,我们可以参考哪些翻页设计模式?作为常规做法,我们可以使用循环嵌套爬取结构来实现翻页爬取。下面以亿欧网站为例,看看如何设计一个循环嵌套的爬虫结构。
首先,添加一个选择器以获取到第一级选择器的下一页链接。下一个选择器获取当前页面的下一页链接。元素选择器获取当前页面的元素。
接下来,我们分别配置elements和next的父节点。除了next的父节点的根外,我们还将next本身添加为父节点。
除了元素的父节点的根,我们还添加next作为父节点。
最后我们看一下整个抓取结构图,如下图,点击next,可以看到整个结构会无限循环。这样,我们就可以构建一个通用的翻页循环抓取结构了!
五:滚动加载场景的设计模式
通过单击下一页来翻页是一种常见的方式。此外,我们经常看到通过滚动加载更多数据的场景。我们如何解决这种情况?
事实上,这很简单。Webscraper 已经为我们设计了这种元素类型,即在选择器类型中元素向下滚动。选择类型时,只需将前面的元素替换为该类型即可,其他配置方式保持不变。可实现滚动装载数据的抓取。
六:点击加载场景的设计模式
最后说一下点击加载数据的另一个场景!我们经常会遇到需要点击查看更多才能加载更多数据的场景。如何解决这种情况?
当然,我们强大的网络爬虫是必不可少的!webscraper 提供了一个类型,元素点击,可以轻松解决此类问题。接下来,我们来看一个具体的例子。我们以亿欧网站为例,打开新闻栏目,我们可以看到是否要获取更多数据,必须点击查看更多才能加载。
和滚动加载场景一样,我们在一级选择器中设置了元素点击的选择器,配置内容如下:
id:选择器名称
类型:选择元素点击
selector:选择要抓取的元素,和之前的设置一致,只选择元素
点击选择器:这里我们选择查看更多元素,也就是我们点击加载按钮所在的元素。
点击类型:一种是点击一次,即同一个按钮只点击一次,另一种是点击多,同一个按钮可以多次点击,直到按钮发生变化。这里我们选择点击更多,因为我们需要不断点击查看更多才能获得更多数据。
click element uniqueness:判断按钮是否相同的条件,主要用于判断停止条件,有以下四种可供选择:
唯一文本 - 具有相同文本内容的按钮被视为相同按钮
唯一的 HTML+文本 - 具有相同 HTML 和文本内容的按钮被视为相同的按钮
唯一的 HTML - 具有相同 HTML 的按钮被视为相同的按钮
唯一的 CSS 选择器 - 具有相同 CSS 选择器的按钮被视为相同的按钮
丢弃初始元素 - 选择器不会选择在第一个按钮单击之前存在的元素。用于去重场景
延迟:这个需要根据实际情况来配置。如果加载的等待时间配置的太短,很容易造成无法抓取数据的情况。
配置点击选择器后,您可以在其二级子选择器中继续配置您要捕获的数据。
至此,基本常用的爬虫操作已经介绍完毕,掌握以上方法基本可以覆盖80%左右的爬虫场景。当然,webscraper主要用在一些小规模的数据爬取场景中。如果要爬取更大规模的数据,大概率会在网站上遇到反爬措施。这时候只能用代码解决了!
有多少朋友在学习python爬虫,给个爪子,评论回复:python爬虫,领取全套python视频教程!
chrome 插件 抓取网页qq聊天记录(UA介绍头条搜索的爬虫网页的应用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-01-16 08:10
今日头条搜索UA简介
今日头条搜索的爬虫UA是大写字母“Bytespider”。
例如:
例如:Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36
(KHTML,like Gecko)Chrome/41.0.6633.1032 Mobile Safari/537.36;Bytespider;
https://zhanzhang.toutiao.com
今日头条搜索ip字段介绍
头条搜索一共涉及6个ip字段,具体字段如下:
110.249.201.0/24
110.249.202.0/24
111.225.148.0/24
111.225.149.0/24
220.243.135.0/24
220.243.136.0/24
基本流程
1. 爬网。每个独立的搜索引擎都有自己的网络爬虫爬虫(Spider)。爬虫跟随网页中的超链接,从这个网站爬到另一个网站,通过超链接分析不断的访问和爬取更多的网页。抓取的网页称为网页快照。由于超链接在互联网中的应用非常普遍,理论上,大部分网页都可以从一定范围的网页中采集。
2.处理网页。搜索引擎抓取网页后,需要进行大量的预处理,才能提供检索服务。其中,最重要的是提取关键词,建立索引库和索引。其他包括去除重复网页、分词(中文)、判断网页类型、分析超链接、计算网页的重要性/丰富度等。
3.提供检索服务。用户输入关键词进行检索,搜索引擎从索引库中找到与关键词匹配的网页;为方便用户,除网页标题和网址外,还将提供网页摘要等信息。 查看全部
chrome 插件 抓取网页qq聊天记录(UA介绍头条搜索的爬虫网页的应用)
今日头条搜索UA简介
今日头条搜索的爬虫UA是大写字母“Bytespider”。
例如:
例如:Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36
(KHTML,like Gecko)Chrome/41.0.6633.1032 Mobile Safari/537.36;Bytespider;
https://zhanzhang.toutiao.com
今日头条搜索ip字段介绍
头条搜索一共涉及6个ip字段,具体字段如下:
110.249.201.0/24
110.249.202.0/24
111.225.148.0/24
111.225.149.0/24
220.243.135.0/24
220.243.136.0/24
基本流程
1. 爬网。每个独立的搜索引擎都有自己的网络爬虫爬虫(Spider)。爬虫跟随网页中的超链接,从这个网站爬到另一个网站,通过超链接分析不断的访问和爬取更多的网页。抓取的网页称为网页快照。由于超链接在互联网中的应用非常普遍,理论上,大部分网页都可以从一定范围的网页中采集。
2.处理网页。搜索引擎抓取网页后,需要进行大量的预处理,才能提供检索服务。其中,最重要的是提取关键词,建立索引库和索引。其他包括去除重复网页、分词(中文)、判断网页类型、分析超链接、计算网页的重要性/丰富度等。
3.提供检索服务。用户输入关键词进行检索,搜索引擎从索引库中找到与关键词匹配的网页;为方便用户,除网页标题和网址外,还将提供网页摘要等信息。
chrome 插件 抓取网页qq聊天记录(不会写代码怎么办?Chrome插件简单的数据爬取)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-01-13 18:23
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面展示了一些捕获的数据:
可以看到爬取的地址、评论者、评论内容、时间、商品颜色都被爬取了。那么,抓取这些数据需要哪些工具呢?只有两个:
1.铬;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己爬,这里是这个爬的详细过程:
1.首先复制下面的代码,是的,你不需要写代码,但是要上手,还是需要复制代码,以后可以自己自定义选择,你不需要写代码。
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
www.cppcns.com "regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "colorwww.cppcns.com",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",编程客栈
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2.然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:
3.如下
4. 如图,粘贴上面的代码:
5. 如图,如果需要自定义URL,注意替换。 URL 后面的#comment 是评论的直接链接,不能删除:
6.如图:
7.如图:
8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。问题:
9. 最后,点击下载到计算机并保存数据。
使用这个工具的好处是:
1. 无需编程;
2.京东的评论基本可以用在这个vodtUSK版本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试;
2.爬取次数:1000以内没问题,可能是京东直接根据IP屏蔽了更多的爬取;
如果你的英文不错,可以尝试阅读官方文档,进一步学习和定制自己的爬虫。
官方教程:
以上就是本文的全部内容。希望对大家的学习有所帮助,也希望大家多多支持。
本文标题:Python使用Chrome插件实现爬虫流程图 查看全部
chrome 插件 抓取网页qq聊天记录(不会写代码怎么办?Chrome插件简单的数据爬取)
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面展示了一些捕获的数据:

可以看到爬取的地址、评论者、评论内容、时间、商品颜色都被爬取了。那么,抓取这些数据需要哪些工具呢?只有两个:
1.铬;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己爬,这里是这个爬的详细过程:
1.首先复制下面的代码,是的,你不需要写代码,但是要上手,还是需要复制代码,以后可以自己自定义选择,你不需要写代码。
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
www.cppcns.com "regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "colorwww.cppcns.com",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",编程客栈
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2.然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:

3.如下

4. 如图,粘贴上面的代码:

5. 如图,如果需要自定义URL,注意替换。 URL 后面的#comment 是评论的直接链接,不能删除:

6.如图:

7.如图:

8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。问题:

9. 最后,点击下载到计算机并保存数据。

使用这个工具的好处是:
1. 无需编程;
2.京东的评论基本可以用在这个vodtUSK版本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试;
2.爬取次数:1000以内没问题,可能是京东直接根据IP屏蔽了更多的爬取;
如果你的英文不错,可以尝试阅读官方文档,进一步学习和定制自己的爬虫。
官方教程:
以上就是本文的全部内容。希望对大家的学习有所帮助,也希望大家多多支持。
本文标题:Python使用Chrome插件实现爬虫流程图
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录--打飞机手把手教你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-01-13 11:02
chrome插件抓取网页qq聊天记录--打飞机手把手教你chrome里插件搜集网页聊天记录
很多,
首先得插上手机,然后进入设置,找到云共享,
qq同步助手:qq同步助手-qq同步助手-聊天记录全自动同步android
小满口袋。
ios系统的话,应该叫icloudapp吧?里面会整理icloud的记录,同步到android上,也可以直接上传到qq同步助手的浏览器记录同步。
腾讯qq就可以,他会给你收藏到云盘里面,
qq可以,安卓手机可以上传到同步助手里,
空间宝
newtab。
我认为真的很有用,qq有一个聊天记录的timeline功能,能展示你上一条聊天的记录,
可以试试cookie,上面说的不全面,只有android有,ios请查询ica认证
android手机,我用的360极速浏览器(下载地址:/)的收藏功能,全文搜索,
最近和朋友探讨收藏这个事情,除了官方提供的一些收藏规则之外,还有一些实践过的方法,但是android手机我暂时还没用到,比如写在另一个相关问题里的这些:个人观点:分享收藏,theleftsideextractor有时候上很多网站之后,经常收藏来收藏去还会忘记先前写的一些东西,这个时候可以考虑用收藏的方式来补救,有些网站即使其他方法弄得很明白,但是发现没有预期的效果,所以每次做笔记的时候还是喜欢记在收藏里面(主要是删除收藏的太麻烦了)。 查看全部
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录--打飞机手把手教你)
chrome插件抓取网页qq聊天记录--打飞机手把手教你chrome里插件搜集网页聊天记录
很多,
首先得插上手机,然后进入设置,找到云共享,
qq同步助手:qq同步助手-qq同步助手-聊天记录全自动同步android
小满口袋。
ios系统的话,应该叫icloudapp吧?里面会整理icloud的记录,同步到android上,也可以直接上传到qq同步助手的浏览器记录同步。
腾讯qq就可以,他会给你收藏到云盘里面,
qq可以,安卓手机可以上传到同步助手里,
空间宝
newtab。
我认为真的很有用,qq有一个聊天记录的timeline功能,能展示你上一条聊天的记录,
可以试试cookie,上面说的不全面,只有android有,ios请查询ica认证
android手机,我用的360极速浏览器(下载地址:/)的收藏功能,全文搜索,
最近和朋友探讨收藏这个事情,除了官方提供的一些收藏规则之外,还有一些实践过的方法,但是android手机我暂时还没用到,比如写在另一个相关问题里的这些:个人观点:分享收藏,theleftsideextractor有时候上很多网站之后,经常收藏来收藏去还会忘记先前写的一些东西,这个时候可以考虑用收藏的方式来补救,有些网站即使其他方法弄得很明白,但是发现没有预期的效果,所以每次做笔记的时候还是喜欢记在收藏里面(主要是删除收藏的太麻烦了)。
chrome 插件 抓取网页qq聊天记录(安装插件在chrome应用商城的地址注意事项(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-01-09 10:11
最近写chrome插件很火,顺便给插件加个微博爬虫。第一步,新建微博通知助手功能。
其功能是接收指定微博用户(不包括顶级微博)的最新微博通知。
它的特点是不需要 cookie,并且不需要登录即可接收无状态的桌面通知。
它的操作也很简单,自动解析uid,点击保存。
本扩展的google mall地址,直接点击
然后插件会定期轮询这个人的微博状态20s,一旦有最新的微博就会有桌面通知。
安装
chrome应用商店中插件的地址
注意
1、注意,要解析的地址栏必须是微博数字uid,微博自定义域名的id不行。例如
雅子似乎不是很聪明,但没有cookie。为了保证稳定,只能这样。但是,每个微博用户都有一个数字uid,怎么找呢,秘诀就是它的任何一条微博中的用户名,右键在新标签页中打开链接,然后地址栏就有一个数字uid。
这样就自动解析成功了,可以点击保存接受新的微博通知。
不管是否自动解析,也可以手动输入数字uid。
2、 明明保存了配置,说明添加成功,有新微博了,但是收不到通知?
也许您在计算机的设置中关闭了 Chrome 的桌面通知权限?打开它。
如果浏览器在后台或前台运行,可以实时通知。如果关闭了,下次打开时可以收到最新的通知。
如果没有网络,您肯定不会收到通知。
3、轮询的uid只能添加,不能删除。
如果你不小心添加了很多uid并接受了这些微博用户的新微博通知,你可以删除特定的uid吗?不能!除非卸载并重新安装。另外轮询时间不能设置,固定为20s。什么?因为这个插件的定位很克制,没有cookie,登录,无状态。如果要同时接收多人的通知,建议直接在浏览器中打开。吃这个插件最好的办法就是用少量的uid,uid对应的博主不经常发推。 查看全部
chrome 插件 抓取网页qq聊天记录(安装插件在chrome应用商城的地址注意事项(组图))
最近写chrome插件很火,顺便给插件加个微博爬虫。第一步,新建微博通知助手功能。
其功能是接收指定微博用户(不包括顶级微博)的最新微博通知。
它的特点是不需要 cookie,并且不需要登录即可接收无状态的桌面通知。
它的操作也很简单,自动解析uid,点击保存。
本扩展的google mall地址,直接点击

然后插件会定期轮询这个人的微博状态20s,一旦有最新的微博就会有桌面通知。

安装
chrome应用商店中插件的地址
注意
1、注意,要解析的地址栏必须是微博数字uid,微博自定义域名的id不行。例如

雅子似乎不是很聪明,但没有cookie。为了保证稳定,只能这样。但是,每个微博用户都有一个数字uid,怎么找呢,秘诀就是它的任何一条微博中的用户名,右键在新标签页中打开链接,然后地址栏就有一个数字uid。

这样就自动解析成功了,可以点击保存接受新的微博通知。
不管是否自动解析,也可以手动输入数字uid。
2、 明明保存了配置,说明添加成功,有新微博了,但是收不到通知?
也许您在计算机的设置中关闭了 Chrome 的桌面通知权限?打开它。
如果浏览器在后台或前台运行,可以实时通知。如果关闭了,下次打开时可以收到最新的通知。
如果没有网络,您肯定不会收到通知。
3、轮询的uid只能添加,不能删除。
如果你不小心添加了很多uid并接受了这些微博用户的新微博通知,你可以删除特定的uid吗?不能!除非卸载并重新安装。另外轮询时间不能设置,固定为20s。什么?因为这个插件的定位很克制,没有cookie,登录,无状态。如果要同时接收多人的通知,建议直接在浏览器中打开。吃这个插件最好的办法就是用少量的uid,uid对应的博主不经常发推。
chrome 插件 抓取网页qq聊天记录(Tampermonkey脚本管理器插件脚本插件脚本插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-01-06 10:09
Tampermonkey(油猴插件)绿色免费版是一款功能强大的脚本管理器插件。油猴插件不仅可以帮助用户在不同的网页上管理和运行指定的脚本,Tampermonkey 还会帮助用户自动更新脚本。
软件特点
1、方便的脚本管理
使管理用户脚本变得非常容易。右上角的 Tampermonkey 图标显示正在运行的脚本数量。单击该图标可查看正在运行的脚本以及可能在此网页上运行的脚本。
2、脚本概览
概览清楚地显示了所有已安装的脚本。你可以看到他们的最后更新时间,如果他们有自己的主页,你也可以对他们进行分类和其他更多的功能技巧:你也可以在这里管理作为 Chromium 插件安装的脚本。
3、设置多样性
您可以在设置页面的三个不同级别之间进行选择。不常用的选项将被隐藏,以这种方式简化页面。
4、脚本自动更新
您可以设置脚本的检查和更新频率。由于过时的脚本不再有漏洞。
5、安全
只有偏执才能生存!将所有不应使用脚本的 网站 列入黑名单。
6、兼容性
许多为 Firefox 用户脚本管理器编写的用户脚本称为 Greasemonkey,这就是 Tampermonkey 提供兼容层并自动检测支持设置的原因。
7、Chrome 同步
您是否使用多种 Chrome 浏览器,一种用于家庭使用,一种用于工作?您希望您能够同步您的脚本吗?然后,您只需要设置 Tampermonkey 的同步功能。
8、CodeMirror 编辑器
您需要开发和编辑脚本吗?没问题!Tampermonkey 提供了一个嵌入式编辑器。 查看全部
chrome 插件 抓取网页qq聊天记录(Tampermonkey脚本管理器插件脚本插件脚本插件)
Tampermonkey(油猴插件)绿色免费版是一款功能强大的脚本管理器插件。油猴插件不仅可以帮助用户在不同的网页上管理和运行指定的脚本,Tampermonkey 还会帮助用户自动更新脚本。

软件特点
1、方便的脚本管理
使管理用户脚本变得非常容易。右上角的 Tampermonkey 图标显示正在运行的脚本数量。单击该图标可查看正在运行的脚本以及可能在此网页上运行的脚本。
2、脚本概览
概览清楚地显示了所有已安装的脚本。你可以看到他们的最后更新时间,如果他们有自己的主页,你也可以对他们进行分类和其他更多的功能技巧:你也可以在这里管理作为 Chromium 插件安装的脚本。
3、设置多样性
您可以在设置页面的三个不同级别之间进行选择。不常用的选项将被隐藏,以这种方式简化页面。
4、脚本自动更新
您可以设置脚本的检查和更新频率。由于过时的脚本不再有漏洞。
5、安全
只有偏执才能生存!将所有不应使用脚本的 网站 列入黑名单。
6、兼容性
许多为 Firefox 用户脚本管理器编写的用户脚本称为 Greasemonkey,这就是 Tampermonkey 提供兼容层并自动检测支持设置的原因。
7、Chrome 同步
您是否使用多种 Chrome 浏览器,一种用于家庭使用,一种用于工作?您希望您能够同步您的脚本吗?然后,您只需要设置 Tampermonkey 的同步功能。
8、CodeMirror 编辑器
您需要开发和编辑脚本吗?没问题!Tampermonkey 提供了一个嵌入式编辑器。
chrome 插件 抓取网页qq聊天记录( 精选文章正文,熟练使用这些插件,助你快速成为开发老司机)
网站优化 • 优采云 发表了文章 • 0 个评论 • 150 次浏览 • 2022-01-06 03:23
精选文章正文,熟练使用这些插件,助你快速成为开发老司机)
精选 文章 文字
刚开始开发项目的时候,一直都是用的Firefox,因为它有fireBug插件,非常好用(目前不支持)。不知道从什么时候开始用Chrome浏览器,可能是因为有强大的插件做后盾。经过这么多年的发展,我用过很多Chrome插件。
这里有一些合集,比较好用,熟练使用这些插件会大大提高你的开发效率,让网格瞬间提升一个档次,助你快速成为开发老司机。
1、markdown-here
可以使用mardown格式在网页版QQ邮箱、Gmail、163等邮箱中写入,然后一键转换为富文本。
2、计时
非常方便的嗅探和识别网页中的资源,然后一键下载所有资源。
3、安全壳应用
Windows 没有自己的 ssh 软件。使用Secure Shell App,可以直接在Chrome中使用SSH登录服务器,无需下载putty或xshell。
4、势头
安装一个强大的工具,教你如何优雅地使用Chrome。当您打开一个新选项卡时,它不再是空白。每天一对精美图片,让你看看我今天的桌面体验。
5 单标签
强烈推荐使用场景是这样的。我们在使用 Chrome 时,经常会同时打开多个标签页。很多都会用到,但是不舍得关掉,很耗内存。这时候点击OneTab直接回收所有标签,然后每一天的历史记录都为你记录,然后你就可以一键恢复某一天的标签,真是为Chrome而生。
6、篡改猴子
可以帮您安装脚本,免费观看VIP视频,清除各类网络广告,豆瓣影评页面显示电影资源下载地址。
7、织布机
您可以一键记录浏览器的单个选项卡。录制完成后,会自动生成视频播放在线网页,您可以下载刚刚录制的视频,也可以为刚刚创建的在线视频设置密码。
8、页面标尺
这个工具是设计师的必备工具,可以直接在网页上查看一些图片的详细像素大小、具体位置等,非常实用。
9、Chrome Cleaner Pro
经过这几年Chrome的发展,功能强大的扩展越来越多,但是软件会变慢。让 Chrome 运行速度更快的最简单方法是清理垃圾,Chrome Cleaner Pro 走的是一键清理路径。
10、速度测试
直接在浏览器中测量网络速度。
11、Alexa 流量排名 Alexa
Alexa排名参考了网站的世界排名,非常权威。直接主流网站或者博客肯定是Alexa排名的。当我们浏览博客或网站时,可以通过Alexa排名了解网站的流行程度,适合经常看博客的人。各位,安装这个插件可以一键查看网站的排名,把我个人博客stormzhang博客精华的排名截图给大家感受一下。
12、增强的Github
它可以显示整个GitHub仓库和单个文件的大小,帮助您下载Github优秀项目中最核心的代码文件进行学习,而不是将整个仓库下载为一个集合。
13、八叉树
这简直是一团糟。我们在浏览别人的开源代码时,需要克隆一个文件来查看。使用此插件,您可以像打开文件夹一样直接在 Chrome 侧边栏中查看其他人的项目。向上。让我向您展示查看我的开源项目的正确方法。
14、JSONView
一般我们在连接api接口的时候,通常默认返回的是json格式。当我们想查看返回的是哪些内容时,完全是通过Chrome乱码,中文编码不正确。有了这个插件,就不一样了。自动和你一起整理Json数据,无论返回的数据有多复杂,你都能直观的了解他的数据格式,这是开发者必备的。
15、邮递员
开发者在调试网络时,Linux平台通常使用curl这样的命令行工具。如果您不使用或不习惯命令行,那么 Postman 是您的最佳选择。您可以直接发送请求以自定义参数和标头。, 检查响应状态等。
16、Dribbble 新标签
大名鼎鼎的 Dribble 是设计师必备的,有了这个插件,你可以打开空白标签,第一时间展示每日精选的作品。这是一种视觉享受。强烈推荐给设计师。这个插件在我的桌面上看起来是这样的。(此插件和 Momentum 只能同时使用一个)
17、小pdf
多个pdf在线合并,pdf在线编辑。
18、天文机器人
有必要重写问题。打开新标签页时,会显示与程序相关的问题或相关新闻。
19、Restlet 客户端
开发实用工具,支持从Postman等API测试工具一键导入测试用例。
20、什么字体
一个功能非常单一的小工具,可帮助您查看网页上的字体属性。
21、Chrome 网络服务器 查看全部
chrome 插件 抓取网页qq聊天记录(
精选文章正文,熟练使用这些插件,助你快速成为开发老司机)
精选 文章 文字
刚开始开发项目的时候,一直都是用的Firefox,因为它有fireBug插件,非常好用(目前不支持)。不知道从什么时候开始用Chrome浏览器,可能是因为有强大的插件做后盾。经过这么多年的发展,我用过很多Chrome插件。
这里有一些合集,比较好用,熟练使用这些插件会大大提高你的开发效率,让网格瞬间提升一个档次,助你快速成为开发老司机。
1、markdown-here
可以使用mardown格式在网页版QQ邮箱、Gmail、163等邮箱中写入,然后一键转换为富文本。
2、计时
非常方便的嗅探和识别网页中的资源,然后一键下载所有资源。
3、安全壳应用
Windows 没有自己的 ssh 软件。使用Secure Shell App,可以直接在Chrome中使用SSH登录服务器,无需下载putty或xshell。
4、势头
安装一个强大的工具,教你如何优雅地使用Chrome。当您打开一个新选项卡时,它不再是空白。每天一对精美图片,让你看看我今天的桌面体验。
5 单标签
强烈推荐使用场景是这样的。我们在使用 Chrome 时,经常会同时打开多个标签页。很多都会用到,但是不舍得关掉,很耗内存。这时候点击OneTab直接回收所有标签,然后每一天的历史记录都为你记录,然后你就可以一键恢复某一天的标签,真是为Chrome而生。

6、篡改猴子
可以帮您安装脚本,免费观看VIP视频,清除各类网络广告,豆瓣影评页面显示电影资源下载地址。
7、织布机
您可以一键记录浏览器的单个选项卡。录制完成后,会自动生成视频播放在线网页,您可以下载刚刚录制的视频,也可以为刚刚创建的在线视频设置密码。
8、页面标尺
这个工具是设计师的必备工具,可以直接在网页上查看一些图片的详细像素大小、具体位置等,非常实用。
9、Chrome Cleaner Pro
经过这几年Chrome的发展,功能强大的扩展越来越多,但是软件会变慢。让 Chrome 运行速度更快的最简单方法是清理垃圾,Chrome Cleaner Pro 走的是一键清理路径。
10、速度测试
直接在浏览器中测量网络速度。
11、Alexa 流量排名 Alexa
Alexa排名参考了网站的世界排名,非常权威。直接主流网站或者博客肯定是Alexa排名的。当我们浏览博客或网站时,可以通过Alexa排名了解网站的流行程度,适合经常看博客的人。各位,安装这个插件可以一键查看网站的排名,把我个人博客stormzhang博客精华的排名截图给大家感受一下。

12、增强的Github
它可以显示整个GitHub仓库和单个文件的大小,帮助您下载Github优秀项目中最核心的代码文件进行学习,而不是将整个仓库下载为一个集合。

13、八叉树
这简直是一团糟。我们在浏览别人的开源代码时,需要克隆一个文件来查看。使用此插件,您可以像打开文件夹一样直接在 Chrome 侧边栏中查看其他人的项目。向上。让我向您展示查看我的开源项目的正确方法。

14、JSONView
一般我们在连接api接口的时候,通常默认返回的是json格式。当我们想查看返回的是哪些内容时,完全是通过Chrome乱码,中文编码不正确。有了这个插件,就不一样了。自动和你一起整理Json数据,无论返回的数据有多复杂,你都能直观的了解他的数据格式,这是开发者必备的。

15、邮递员
开发者在调试网络时,Linux平台通常使用curl这样的命令行工具。如果您不使用或不习惯命令行,那么 Postman 是您的最佳选择。您可以直接发送请求以自定义参数和标头。, 检查响应状态等。

16、Dribbble 新标签
大名鼎鼎的 Dribble 是设计师必备的,有了这个插件,你可以打开空白标签,第一时间展示每日精选的作品。这是一种视觉享受。强烈推荐给设计师。这个插件在我的桌面上看起来是这样的。(此插件和 Momentum 只能同时使用一个)

17、小pdf
多个pdf在线合并,pdf在线编辑。
18、天文机器人
有必要重写问题。打开新标签页时,会显示与程序相关的问题或相关新闻。
19、Restlet 客户端
开发实用工具,支持从Postman等API测试工具一键导入测试用例。
20、什么字体
一个功能非常单一的小工具,可帮助您查看网页上的字体属性。
21、Chrome 网络服务器
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-12-31 20:25
易班公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以下载免费。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。 2.图片增强:一键插入无版权图片、gif图片、表情。 3.文章采集:一键转载任何网站文章到公众号素材库。 4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。 5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。 6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,不错过重要消息。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核并发布至Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。 “易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
易班公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以下载免费。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。 2.图片增强:一键插入无版权图片、gif图片、表情。 3.文章采集:一键转载任何网站文章到公众号素材库。 4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。 5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。 6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,不错过重要消息。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核并发布至Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。 “易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-12-31 20:22
易班公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以下载免费。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。 2.图片增强:一键插入无版权图片、gif图片、表情。 3.文章采集:一键转载任何网站文章到公众号素材库。 4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。 5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。 6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,不错过重要消息。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核并发布至Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。 “易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
易班公众号插件是一款微信公众号助手插件软件,功能丰富,具有截图上传、关键词消息提醒、一键转载等功能,有需要的朋友可以下载免费。软件截图1 功能介绍1.编辑增强:在公众号后台直接插入排版样式,导入自己的样式。 2.图片增强:一键插入无版权图片、gif图片、表情。 3.文章采集:一键转载任何网站文章到公众号素材库。 4.图片上传:任何网页上的图片都可以一键上传到公众号素材库。 5.批量上传:在桌面创建一个公众号专用文件夹,将图片拖入其中,会自动上传到公众号素材库。 6.关键词 温馨提示:实时查看多个公众号的消息数量,还可以设置关键词推送,不错过重要消息。软件截图2 软件特点 “一版·Widget”是一款基于浏览器插件技术的工具,符合谷歌浏览器插件开发规范,已通过谷歌审核并发布至Chrome官方应用商店。类似原理的产品包括网易旗下的惠惠购物助手。 “易版·小工具”不会获取用户密码、cookies等信息。公众号数据也遵循微信官方平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到授权上限”怎么办?由于微信官方平台的限制,每个公众号只能绑定5个微信官方平台的第三方平台。请解除绑定您不需要使用的第三方平台,然后重新授权给“易盘”。
chrome 插件 抓取网页qq聊天记录(EERSOFT网页监视器更新提醒工具设置的特点及功能特点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-12-31 10:23
EERSOFT Web Monitor是无爱论坛作者推出的一款网页内容更新提醒工具。使用本软件后,用户可以设置指定网页出现的内容,可以设置关键字,当当前页面出现收录该关键字的内容时,会提醒您,使用方便,欢迎下载.
【特征】
主界面字段说明
监控网址:要监控的网址
URL 前缀:网页源代码中的 URL 可能不收录其根地址。如果没有,您需要在此处手动输入其前缀
Pattern(title):这是一个正则表达式,源码的正则表达式你需要注意的标题所在
Pattern(target):你感兴趣的关键字的正则表达式
pattern(url_target):你感兴趣的关键字对应的链接地址的正则表达式,@title@可以代表提取的关键字
page encoding:网页编码,因为不想写,所以手动填写
监控记录:在网页上找到您感兴趣的内容,双击列表项调用默认浏览器打开相应页面
所有帖子:根据Pattern(title)中提取的所有标题,双击列表项打开页面
刷新间隔:页面多久刷新一次(单位:分钟)
自动打开页面:如字面所说,如果选中,当找到感兴趣的内容时会自动打开页面
配置/保存配置/删除配置:可以保存配置和删除配置
支持:奖励支持二维码
开始监控:点击开始 查看全部
chrome 插件 抓取网页qq聊天记录(EERSOFT网页监视器更新提醒工具设置的特点及功能特点)
EERSOFT Web Monitor是无爱论坛作者推出的一款网页内容更新提醒工具。使用本软件后,用户可以设置指定网页出现的内容,可以设置关键字,当当前页面出现收录该关键字的内容时,会提醒您,使用方便,欢迎下载.

【特征】
主界面字段说明
监控网址:要监控的网址
URL 前缀:网页源代码中的 URL 可能不收录其根地址。如果没有,您需要在此处手动输入其前缀
Pattern(title):这是一个正则表达式,源码的正则表达式你需要注意的标题所在
Pattern(target):你感兴趣的关键字的正则表达式
pattern(url_target):你感兴趣的关键字对应的链接地址的正则表达式,@title@可以代表提取的关键字
page encoding:网页编码,因为不想写,所以手动填写
监控记录:在网页上找到您感兴趣的内容,双击列表项调用默认浏览器打开相应页面
所有帖子:根据Pattern(title)中提取的所有标题,双击列表项打开页面
刷新间隔:页面多久刷新一次(单位:分钟)
自动打开页面:如字面所说,如果选中,当找到感兴趣的内容时会自动打开页面
配置/保存配置/删除配置:可以保存配置和删除配置
支持:奖励支持二维码
开始监控:点击开始
chrome 插件 抓取网页qq聊天记录(网页DOM结构完整性的问题,才发现代码狗博客主题居然标签没闭合)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-12-31 06:13
今天在群里潜水的时候看到大家都在讨论网页的DOM结构的完整性,发现码狗博客主题的标签没有关闭……真的很尴尬。只能怪现在的浏览器太牛逼了,自动帮助关闭标签页,网页完全没有问题。直到今天,有人帮我查了一下,一堆未封闭的标签。问题出现在导航菜单,一个小问题,因为漏掉了一个功能,导致关闭标签没有输出。话不多说,来看看这个插件的效果吧。
使用 Chrome 浏览器插件检查网页的 DOM 完整性
打开网页后,点击插件直接显示你的网页中哪些标签没有关闭,并在前几行告诉你哪些标签结构不完整,非常好用且准确。上图中的问题已经被我解决了。详见WordPress自定义导航菜单处理类Walker文章文章。
使用 Chrome 浏览器插件检查网页的 DOM 完整性
插件安装
这个插件叫做 HTML Tag Checker 或 HTML TAG CHECKER。它是chrome内核浏览器的插件。您可以在您使用的浏览器插件的应用中心下载安装。我用的QQ浏览器。
为什么要使 HTML 结构完整?虽然不关闭部分标签不会造成版面混乱,也没有测试面,但网页标签的非标准结构会对SEO效果产生任何影响(可能我没有听说过),那为什么我们还要保存HTML结构呢?标准化呢?当然是为了兼容一些小众的浏览器。如果浏览器不会自动关闭怎么办?布局会不会很乱?既然W3C有标准,我们就可以一直遵循标准。
又一篇文章,好开心……(^-^)。 查看全部
chrome 插件 抓取网页qq聊天记录(网页DOM结构完整性的问题,才发现代码狗博客主题居然标签没闭合)
今天在群里潜水的时候看到大家都在讨论网页的DOM结构的完整性,发现码狗博客主题的标签没有关闭……真的很尴尬。只能怪现在的浏览器太牛逼了,自动帮助关闭标签页,网页完全没有问题。直到今天,有人帮我查了一下,一堆未封闭的标签。问题出现在导航菜单,一个小问题,因为漏掉了一个功能,导致关闭标签没有输出。话不多说,来看看这个插件的效果吧。
 https://www.daimadog.com/wp-co ... 9.png 300w, https://www.daimadog.com/wp-co ... 0.png 768w, https://www.daimadog.com/wp-co ... 1.png 1824w" />
https://www.daimadog.com/wp-co ... 9.png 300w, https://www.daimadog.com/wp-co ... 0.png 768w, https://www.daimadog.com/wp-co ... 1.png 1824w" />使用 Chrome 浏览器插件检查网页的 DOM 完整性
打开网页后,点击插件直接显示你的网页中哪些标签没有关闭,并在前几行告诉你哪些标签结构不完整,非常好用且准确。上图中的问题已经被我解决了。详见WordPress自定义导航菜单处理类Walker文章文章。
 https://www.daimadog.com/wp-co ... 1.png 300w" />
https://www.daimadog.com/wp-co ... 1.png 300w" />使用 Chrome 浏览器插件检查网页的 DOM 完整性
插件安装
这个插件叫做 HTML Tag Checker 或 HTML TAG CHECKER。它是chrome内核浏览器的插件。您可以在您使用的浏览器插件的应用中心下载安装。我用的QQ浏览器。
为什么要使 HTML 结构完整?虽然不关闭部分标签不会造成版面混乱,也没有测试面,但网页标签的非标准结构会对SEO效果产生任何影响(可能我没有听说过),那为什么我们还要保存HTML结构呢?标准化呢?当然是为了兼容一些小众的浏览器。如果浏览器不会自动关闭怎么办?布局会不会很乱?既然W3C有标准,我们就可以一直遵循标准。
又一篇文章,好开心……(^-^)。
chrome 插件 抓取网页qq聊天记录(从GoogleDesktop4.0开始,Google桌面搜索对聊天记录内容进行限定)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-12-28 07:19
从GoogleDesktop4.0开始,Google开始提供一个专为国内用户设计的桌面搜索实用功能——QQ聊天数据搜索。
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
GoogleDesktop启动时会加载一个名为GoogleDesktopQQPlugin.exe的插件进程,占用系统资源约900K。它可以直接索引和记录您的QQ聊天记录。当然,为了保证聊天信息的安全,索引和搜索只对您开放。它只会在登录您的 帐户后启动。
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
使用方法:进入谷歌桌面搜索页面-选择“高级搜索”-选择“聊天记录”搜索-设置搜索词和搜索时限。(也可以直接在搜索页面查询,然后选择聊天内容选项。)
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
在搜索方面,谷歌桌面搜索对聊天记录内容的搜索方式,比QQ自带的搜索方式要自由很多。您可以通过各种标准的 Google 搜索命令来限制搜索内容。
例如,如果我们要搜索ID为“Snowy Mary”和“ZZYQ”的所有聊天记录,Google桌面会详细列出两者的所有聊天记录,并注明时间和日期——远远超过QQ自己的信息manager 更加直观和方便。
当然,您也可以通过“-”命令选择排除所有收录
ZZYQ的聊天记录。比较常用的方法包括:
1.在聊天记录中搜索“139”查询手机号码
2.搜索“”查询聊天记录中的所有网址等。
3.搜索“18:”(时间)查询晚上六点的所有聊天记录
4.更多搜索方式等你挖掘
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
不过目前谷歌桌面的QQ记录搜索功能还有待进一步完善,例如:支持历史记录查询(目前谷歌桌面仅在添加QQ聊天记录检索功能后才检索聊天记录,不支持之前的记录)将QQ号加入搜索内容,支持群聊记录搜索,提供更多快捷搜索选项。 查看全部
chrome 插件 抓取网页qq聊天记录(从GoogleDesktop4.0开始,Google桌面搜索对聊天记录内容进行限定)
从GoogleDesktop4.0开始,Google开始提供一个专为国内用户设计的桌面搜索实用功能——QQ聊天数据搜索。
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
GoogleDesktop启动时会加载一个名为GoogleDesktopQQPlugin.exe的插件进程,占用系统资源约900K。它可以直接索引和记录您的QQ聊天记录。当然,为了保证聊天信息的安全,索引和搜索只对您开放。它只会在登录您的 帐户后启动。
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
使用方法:进入谷歌桌面搜索页面-选择“高级搜索”-选择“聊天记录”搜索-设置搜索词和搜索时限。(也可以直接在搜索页面查询,然后选择聊天内容选项。)
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
在搜索方面,谷歌桌面搜索对聊天记录内容的搜索方式,比QQ自带的搜索方式要自由很多。您可以通过各种标准的 Google 搜索命令来限制搜索内容。
例如,如果我们要搜索ID为“Snowy Mary”和“ZZYQ”的所有聊天记录,Google桌面会详细列出两者的所有聊天记录,并注明时间和日期——远远超过QQ自己的信息manager 更加直观和方便。
当然,您也可以通过“-”命令选择排除所有收录
ZZYQ的聊天记录。比较常用的方法包括:
1.在聊天记录中搜索“139”查询手机号码
2.搜索“”查询聊天记录中的所有网址等。
3.搜索“18:”(时间)查询晚上六点的所有聊天记录
4.更多搜索方式等你挖掘
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
<IMG alt=Google搜索技巧之(26):快速寻找QQ聊天记录
src="http://photocdn.sohu.com/20060 ... ot%3B border=0>
不过目前谷歌桌面的QQ记录搜索功能还有待进一步完善,例如:支持历史记录查询(目前谷歌桌面仅在添加QQ聊天记录检索功能后才检索聊天记录,不支持之前的记录)将QQ号加入搜索内容,支持群聊记录搜索,提供更多快捷搜索选项。
chrome 插件 抓取网页qq聊天记录(网页关键词监控大师关键词设置方法(一)(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-12-27 22:04
网页关键词 监控大师是新知软件推出的一款便捷、实用、高效、便捷的专业网页内容自动监控软件。主要用于监控网页内容是否有感兴趣的内容。支持同时监控多个网页,设置多个关键词,可以监控需要登录才能访问的页面,并且可以帮你自动刷新网页,有需要的用户请下载使用!
特征
1、检测网页更新:
通过设置关键词来判断网页是否更新,准确获取您需要的信息。
2、多线程检测:
对多个指定网页进行多次关键词监控,程序自动调整线程数。
3、 自定义刷新频率:
您可以自己设置适当的刷新率。
4、报警提醒:
当关键词出现在网页上时,它会播放音乐提醒您。
网页关键词监控大师关键词设置方法
1、 记录“关键词 行文本”:
如果选择“禁用重复行判断”,当网页源代码中发现关键词时,软件会记录“关键词行文本”,同样的“关键词行text”只会提醒你一次。网页的源代码通常出现在多行中。
2、语法:
关键词设置分为3种语法,语法一:单关键词;语法二:or 关系;语法三:和关系。
3、单曲关键词:(例如:abc)
当网页某行出现“abc”关键词时,软件会向用户发送提醒,同时执行(1)操作。
4、 或关系:(例如:abc|def|ghi)
当网页某行出现“abc”或“def”或“ghi”时,软件会提醒用户并同时执行(1)操作。
5、 和关系:(例如:abc&def&ghi)
当“abc”、“def”和“ghi”同时出现在网页一行时,软件会提醒用户并同时执行(1)操作。 查看全部
chrome 插件 抓取网页qq聊天记录(网页关键词监控大师关键词设置方法(一)(图))
网页关键词 监控大师是新知软件推出的一款便捷、实用、高效、便捷的专业网页内容自动监控软件。主要用于监控网页内容是否有感兴趣的内容。支持同时监控多个网页,设置多个关键词,可以监控需要登录才能访问的页面,并且可以帮你自动刷新网页,有需要的用户请下载使用!

特征
1、检测网页更新:
通过设置关键词来判断网页是否更新,准确获取您需要的信息。
2、多线程检测:
对多个指定网页进行多次关键词监控,程序自动调整线程数。
3、 自定义刷新频率:
您可以自己设置适当的刷新率。
4、报警提醒:
当关键词出现在网页上时,它会播放音乐提醒您。
网页关键词监控大师关键词设置方法
1、 记录“关键词 行文本”:
如果选择“禁用重复行判断”,当网页源代码中发现关键词时,软件会记录“关键词行文本”,同样的“关键词行text”只会提醒你一次。网页的源代码通常出现在多行中。
2、语法:
关键词设置分为3种语法,语法一:单关键词;语法二:or 关系;语法三:和关系。
3、单曲关键词:(例如:abc)
当网页某行出现“abc”关键词时,软件会向用户发送提醒,同时执行(1)操作。
4、 或关系:(例如:abc|def|ghi)
当网页某行出现“abc”或“def”或“ghi”时,软件会提醒用户并同时执行(1)操作。
5、 和关系:(例如:abc&def&ghi)
当“abc”、“def”和“ghi”同时出现在网页一行时,软件会提醒用户并同时执行(1)操作。


