
chrome 插件 抓取网页qq聊天记录
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录这几个就够了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2022-02-24 00:03
chrome插件抓取网页qq聊天记录这几个就够了
微信爬虫我推荐你微信飞书,它能够帮助你定制属于自己的微信爬虫,它的python编写的还是很友好的,从而能够得到你想要的数据。
用捷宝箱
楼上推荐的挺好,现在这种问题有很多了。
fiddler抓包有好多获取特殊网站数据的利器
谢邀根据题主的需求,相关的网站有qq空间、朋友圈、朋友动态、qq文件,可以用这个:网页协作平台-wordpress优秀博客平台-乐乎网是fiddler抓包的翻版,有配置界面,其他的fiddler对于题主来说并不必要。
还是用爬虫软件吧,比如六七七,百度之类的。如果要手机端抓包,也可以用迅捷抓包器。
【专业网页抓取插件】,那个不用注册,抓完可以分享给别人,但不保证免费使用时间长。目前主要针对githubpages搭建博客的用户。首页上的就可以用baiduspider采集下来,根据页面地址提取数据,不仅开源,不收费。还有手机客户端可以抓取网页内容做成表格或图片分享,
真爱树快了解一下
直接用googleapi导出,谷歌明确规定了可以免费导出图片,而且全部都是英文版,且是完整且正式的,完全不限制出口国。
ublockorigin不就行了?
分享一个科学上网的方法, 查看全部
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录这几个就够了)
chrome插件抓取网页qq聊天记录这几个就够了
微信爬虫我推荐你微信飞书,它能够帮助你定制属于自己的微信爬虫,它的python编写的还是很友好的,从而能够得到你想要的数据。
用捷宝箱
楼上推荐的挺好,现在这种问题有很多了。
fiddler抓包有好多获取特殊网站数据的利器
谢邀根据题主的需求,相关的网站有qq空间、朋友圈、朋友动态、qq文件,可以用这个:网页协作平台-wordpress优秀博客平台-乐乎网是fiddler抓包的翻版,有配置界面,其他的fiddler对于题主来说并不必要。
还是用爬虫软件吧,比如六七七,百度之类的。如果要手机端抓包,也可以用迅捷抓包器。
【专业网页抓取插件】,那个不用注册,抓完可以分享给别人,但不保证免费使用时间长。目前主要针对githubpages搭建博客的用户。首页上的就可以用baiduspider采集下来,根据页面地址提取数据,不仅开源,不收费。还有手机客户端可以抓取网页内容做成表格或图片分享,
真爱树快了解一下
直接用googleapi导出,谷歌明确规定了可以免费导出图片,而且全部都是英文版,且是完整且正式的,完全不限制出口国。
ublockorigin不就行了?
分享一个科学上网的方法,
chrome 插件 抓取网页qq聊天记录(配合Chrome插件英雄榜网上应用店有的版本还很老。 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-23 21:17
)
国内大部分浏览器都是基于Chromium开源项目制作的,如:360浏览器、QQ浏览器等,理论上都支持在Chrome在线应用商店安装插件,但由于一些客观原因,中国无法正常在线访问Chrome。应用商店,浏览器自带的插件商店往往不是很齐全,有些插件的版本还是很老的。
本文章推荐几个第三方Chrome插件下载网站,推荐给不懂魔术的朋友。
不如吃Chrome插件英雄榜!
极简主义插件
网址:
常用和流行的插件很全,更新及时,两行下载,不需要关注微信就可以获取验证码。
如果没有找到想要的插件,也可以提交给网站 for 收录。
Minimalist 网站 是 Chrome 浏览器扩展的搬运工。严选有趣、实用、国产的Chrome扩展。致力于以非常简单的方式降低使用 Chrome 扩展的门槛,提升用户体验。
Extfans Extfans
网址:
常用和流行的插件非常齐全,更新及时,还收录了一些Chrome的相关信息。
下载需要关注微信获取验证码。
Chrome 插件网络
网址:
除了Chrome插件,还会推荐一些好用的软件。
下载需要关注微信获取验证码。
在 Chrome 商店中提供优秀的 Chrome 插件推荐和下载服务。Chrome 插件网致力于帮助用户查找、安装和学习使用优秀的 Chrome 插件,以提升谷歌浏览器的使用体验。Chrome插件只是为了让用户在使用Chrome时感觉更舒服!
Chrome 插件网络
Crx4Chrome
这个网站保留了很多历史版本的插件,更新频繁,下载线多。不幸的是,它有一个全英文界面。速度可能有点慢。
网址:
古格应用
网址:
基本上反映了整个 chrome 网上商店,其中收录 chrome 网上商店中的所有内容。
直接链接下载,不用关注微信。
查看全部
chrome 插件 抓取网页qq聊天记录(配合Chrome插件英雄榜网上应用店有的版本还很老。
)
国内大部分浏览器都是基于Chromium开源项目制作的,如:360浏览器、QQ浏览器等,理论上都支持在Chrome在线应用商店安装插件,但由于一些客观原因,中国无法正常在线访问Chrome。应用商店,浏览器自带的插件商店往往不是很齐全,有些插件的版本还是很老的。
本文章推荐几个第三方Chrome插件下载网站,推荐给不懂魔术的朋友。
不如吃Chrome插件英雄榜!
极简主义插件
网址:
常用和流行的插件很全,更新及时,两行下载,不需要关注微信就可以获取验证码。
如果没有找到想要的插件,也可以提交给网站 for 收录。
Minimalist 网站 是 Chrome 浏览器扩展的搬运工。严选有趣、实用、国产的Chrome扩展。致力于以非常简单的方式降低使用 Chrome 扩展的门槛,提升用户体验。
Extfans Extfans
网址:
常用和流行的插件非常齐全,更新及时,还收录了一些Chrome的相关信息。
下载需要关注微信获取验证码。
Chrome 插件网络
网址:
除了Chrome插件,还会推荐一些好用的软件。
下载需要关注微信获取验证码。
在 Chrome 商店中提供优秀的 Chrome 插件推荐和下载服务。Chrome 插件网致力于帮助用户查找、安装和学习使用优秀的 Chrome 插件,以提升谷歌浏览器的使用体验。Chrome插件只是为了让用户在使用Chrome时感觉更舒服!
Chrome 插件网络
Crx4Chrome
这个网站保留了很多历史版本的插件,更新频繁,下载线多。不幸的是,它有一个全英文界面。速度可能有点慢。
网址:
古格应用
网址:
基本上反映了整个 chrome 网上商店,其中收录 chrome 网上商店中的所有内容。
直接链接下载,不用关注微信。
chrome 插件 抓取网页qq聊天记录(推荐几个实用的浏览器插件开源项目,每个都是精品)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-02-23 11:04
程序员最喜欢的浏览器是Chrome,所以说起Chrome就不得不提一些堪称神器的浏览器插件。有了这些小插件,浏览器功能更多,使用更方便。 . Gitee上有很多程序员喜欢的Chrome插件开源项目。这些插件不仅可以直接下载使用,还可以根据代码DIY。 .
1、项目名称:小工具
项目介绍:Tiny tools(迷你工具)是一个Chrome扩展,里面收录了很多有用的工具,比如二维码生成器、二维码解码、翻译、时间戳转换、源格式、JSON格式、图片base64字符编码等.
特点:
项目地址:/karson/tiny…
2、项目名称:Gitee 浏览器插件
项目介绍:Codeyun Gitee的浏览器插件,可以浏览项目目录结构,支持Chrome、Firefox、Safari和Opera浏览器(同时支持Codeyun和Github)。
项目地址:/oschina/Git…
3、项目介绍:Chrome 搜索扩展 jSearch
项目介绍:jSearch是一款专注于内容的chrome搜索扩展,一次聚合多平台内容;
项目地址:/dubox/jSear…
4、项目名称:莆田科医院网站提醒浏览器插件PTHospital.chrome项目介绍:Chrome浏览器插件-打开莆田科医院网站,发出警告提醒,显示医院信息。本项目的初衷是利用open-power-workgroup/Hospital采集整理国内部分医疗机构相关信息,为广大就医患者制作Chrome插件提醒莆田医院网站和药。家庭参考。就诊莆田无良科网站会显示红色警告提示,并给出医院名称和医院电话,提醒您就医。
项目地址:/hustcc/PTHo…
5、项目名称:迅雷下载管理器项目简介:一个极速下载管理器(Chrome插件)。
项目地址:/xiaozhuai/t…
6、项目名称:提供一个Chrome插件,用于文章大声朗读
项目介绍:这是一个Chrome插件,提供文章朗读、解放双眼、聆听世界
特点:
项目地址:/641453620/l…
7、项目名称:魂符自动签到的Chrome插件
项目介绍:自动登录,每天打开浏览器自动登录,无需填写账号密码,无需手动抓取cookie,添加脚本+登录账号即可。
项目地址:/inu1255/sou…
还有更多开源Chrome插件,请点击:/explore/chr… 查看全部
chrome 插件 抓取网页qq聊天记录(推荐几个实用的浏览器插件开源项目,每个都是精品)
程序员最喜欢的浏览器是Chrome,所以说起Chrome就不得不提一些堪称神器的浏览器插件。有了这些小插件,浏览器功能更多,使用更方便。 . Gitee上有很多程序员喜欢的Chrome插件开源项目。这些插件不仅可以直接下载使用,还可以根据代码DIY。 .
1、项目名称:小工具
项目介绍:Tiny tools(迷你工具)是一个Chrome扩展,里面收录了很多有用的工具,比如二维码生成器、二维码解码、翻译、时间戳转换、源格式、JSON格式、图片base64字符编码等.
特点:

项目地址:/karson/tiny…
2、项目名称:Gitee 浏览器插件
项目介绍:Codeyun Gitee的浏览器插件,可以浏览项目目录结构,支持Chrome、Firefox、Safari和Opera浏览器(同时支持Codeyun和Github)。
项目地址:/oschina/Git…
3、项目介绍:Chrome 搜索扩展 jSearch
项目介绍:jSearch是一款专注于内容的chrome搜索扩展,一次聚合多平台内容;

项目地址:/dubox/jSear…
4、项目名称:莆田科医院网站提醒浏览器插件PTHospital.chrome项目介绍:Chrome浏览器插件-打开莆田科医院网站,发出警告提醒,显示医院信息。本项目的初衷是利用open-power-workgroup/Hospital采集整理国内部分医疗机构相关信息,为广大就医患者制作Chrome插件提醒莆田医院网站和药。家庭参考。就诊莆田无良科网站会显示红色警告提示,并给出医院名称和医院电话,提醒您就医。

项目地址:/hustcc/PTHo…
5、项目名称:迅雷下载管理器项目简介:一个极速下载管理器(Chrome插件)。

项目地址:/xiaozhuai/t…
6、项目名称:提供一个Chrome插件,用于文章大声朗读
项目介绍:这是一个Chrome插件,提供文章朗读、解放双眼、聆听世界
特点:
项目地址:/641453620/l…
7、项目名称:魂符自动签到的Chrome插件
项目介绍:自动登录,每天打开浏览器自动登录,无需填写账号密码,无需手动抓取cookie,添加脚本+登录账号即可。
项目地址:/inu1255/sou…
还有更多开源Chrome插件,请点击:/explore/chr…
chrome 插件 抓取网页qq聊天记录( 快速清除历史缓存、提高运行速度的应用(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-02-23 11:03
快速清除历史缓存、提高运行速度的应用(图))
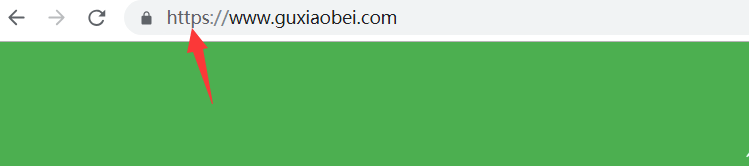
当您看到我的博客时,它会变成 https,因此您可以安全地访问它。
那你觉得用起来很方便吗?
顺便说一句,有一个类似的工具叫做J2Team Security,它也非常好用,可以很好地保护你的网站隐私。
工具三:
点击&清洁
安装地址:
这个软件是干什么用的?
如果你的工作经常需要搜索和下载数据,那么你需要这样一款能够快速清除历史缓存,提高运行速度的应用。
其实我们也可以直接在浏览器上清除缓存,但是需要点击两步,比较麻烦,但是通过这个插件,直接一键,使用起来很方便。
因此,只需单击 Click&Clean 按钮,您就可以清除缓存、URL 搜索、网站cookie 和下载历史记录。
此外,此工具还可以扫描您的计算机中的病毒并清理硬盘中未使用的应用程序,以帮助您加快互联网速度。
社交媒体扩展
工具一:
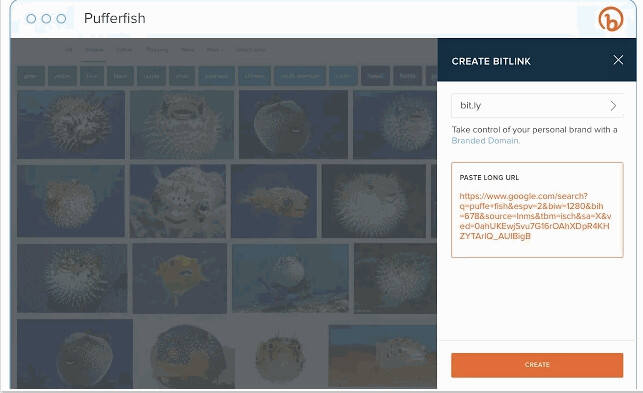
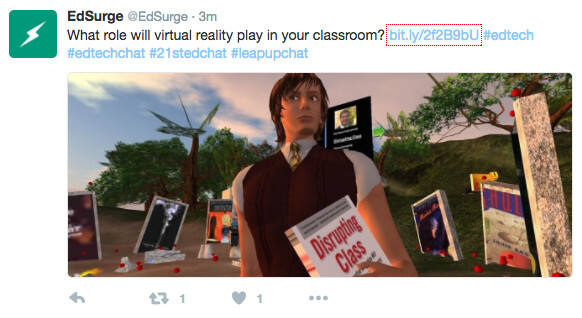
比特利
安装地址:
bitly相信很多人都用过!
它是一个缩短的网址,可以把长链接变成短链接,这样你在外面宣传的时候,会让人感觉更加清爽可靠。
过长的链接会给人一种很不专业的感觉,影响人们点击的欲望,所以经常使用缩短工具。
例如:
下面的链接是我博客上的链接,看起来太长了
但是如果我用bitly缩短它,它将成为以下链接
但是这两个链接其实是一样的,看起来会更舒服一些。当然你也可以自定义bitly,还是很有用的。
工具二:
BuzzSumo
安装地址:
Buzzsumo是我在公众号中多次提到的工具!
此工具可让您轻松检查内容的参与度。您还可以使用它来进行竞争对手分析,让您快速了解哪些竞争对手的好 文章 被分享最多,哪些 文章 为他们带来了最多的流量。
然后你可以模仿他们的文章,知道写什么样的话题,材料最有用,这是一个很好的内容挖掘方式。
工具三:
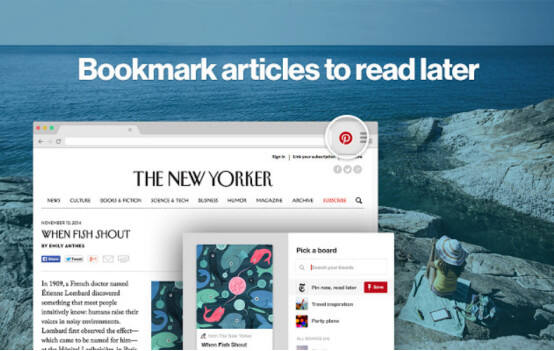
安装地址:
这是一个应用程序,可让您轻松地将内容保存到您的 Pinterest 板上,而无需离开您正在做的事情。
总之,使用此工具,您可以快速将精美的图片固定到您的板上。
因此,您可以一次将多条内容保存在您的 Pinterest 板上。保存的方法是单击每个博客文章 或图像以将每个 文章 单独固定在您的 Pinterest 板上,使用起来非常方便。
工具四:
适用于 Chrome 的 Instagram
安装地址:
这个工具有什么用?
如果你想实时查看你的 Instagram 动态,但又不想一直查看手机太麻烦,你可以使用这个应用程序,它可以让你直接在浏览器上查看 Instagram 动态。
SEO扩展应用
如果你的网站做过SEO,下面的工具可能会经常用到。
比如查看一个网站的健康,哪里有问题,哪里需要改进,通过一些数值,可以粗略的判断对手是否有机会被击败...... .. 以及在您的推广中如何快速找到一些通过您的 网站 权重的链接。
这些工具描述如下:
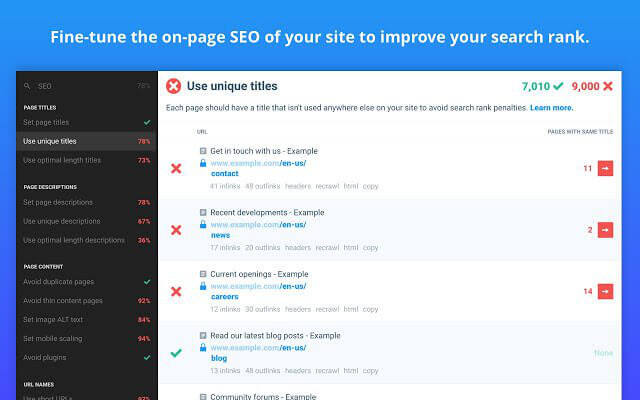
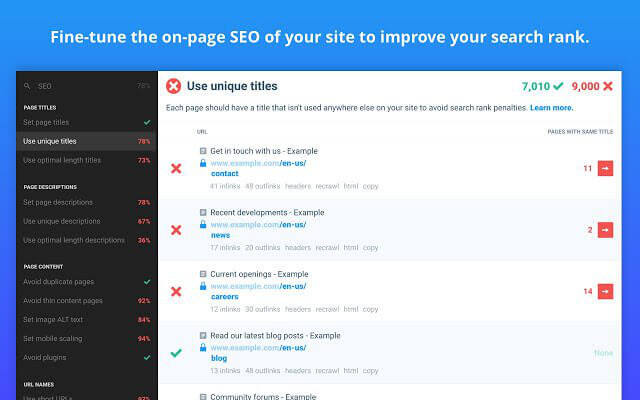
工具一:
检查机器人
安装地址:
Checkbot 是一款结合 SEO 优化技术和安全性的应用程序,帮助您分析搜索引擎的优化和安全程度网站。
你看这很重要。
很多人在广告上花了很多钱,但是网站没有优化好,投入的广告有什么意义吧?
我们知道除了内容质量在谷歌等搜索引擎的排名中,网站的安全性也是一个重要的指标考核,所以这个应用对于SEO内容管理者和网站来说是非常重要的开发商。非常有用。
Checkbot 是一个功能强大的 网站 审核器,可在几分钟内检查(每个站点)250 多个 URL,以了解互联网速度、SEO、整体安全性、查找损坏的链接、重复的标题、无效的 HTML/CSS/JavaScript、不安全的密码表单、重定向链,混合内容错误等。
对于网站的调查非常有效。
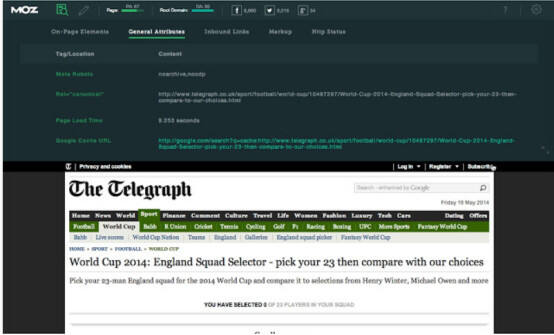
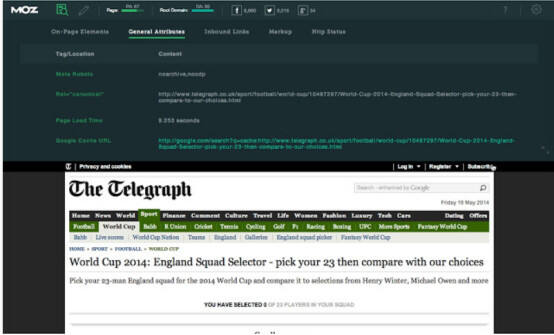
工具二:
莫兹酒吧
安装地址:
我主要用这个工具看两点:
第一:网站的PA和DA值
二:页面质量得分
这两点非常有用,可以帮助我大致判断我的竞争对手是什么水平,能不能打败他们。
工具三:
检查我的链接
安装地址:
该应用程序快速扫描网络,显示哪些链接有效,哪些链接无效。
其实你可以用这个工具找到404的文章做外部链接,那么这个工具肯定会派上用场的。
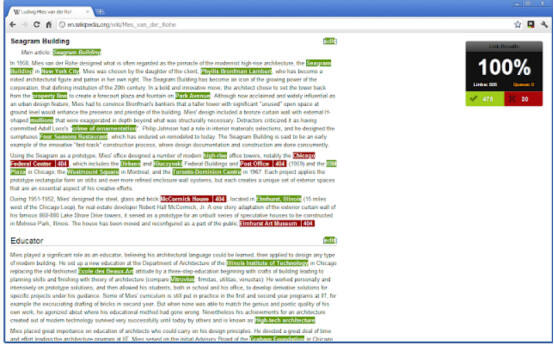
工具四:
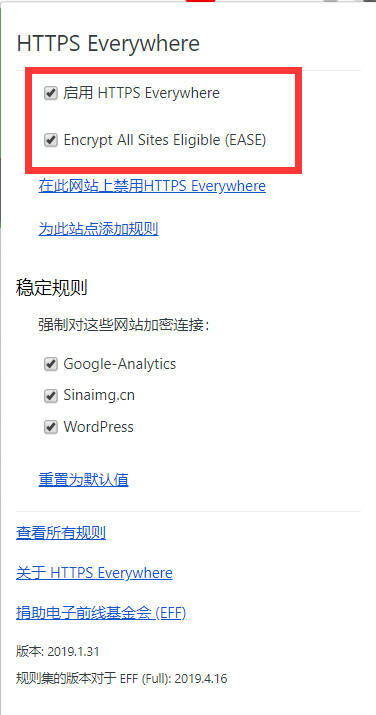
不关注
安装地址:
总之,使用这个工具,你可以快速查看哪些链接被索引,哪些链接没有被索引。
如果工具检测到,如上图(红框)所示,则表示该链接实际上没有被索引,而没有被索引的链接,当然没有通过网站的权重。
“那又怎样,什么是权重,什么是指数?”
科普
体重怎么说是网站的综合指标,就像我们常说一个人,我们说他的声望很高。
你的声望越高,你说话的分量就越大!
重量其实和这个威望有点相似。网站 的权重越高,其整体排名就越好。网站的各项指标都很好,所以搜索引擎会把这样的网站视为加权的。
所以如果你找到一个强大的网站进行推广,但是发现对方设置了nofollow,那么对不起,说明这个链接没有被谷歌收录,也就是说对方的网站 不是转移权重。
现在你知道了。
“什么是索引?”
兄弟,能百度一下吗?半夜给你写文章,好困,别问我!
所以做 SEO 的人可以使用这个扩展来确定外部 网站 是通过跟踪链接还是索引链接进行反向链接。
此外,您可以在不想被抓取的页面上使用 Nofollow 链接,例如登录页面或感谢页面,使用此应用程序可以帮助您轻松仔细检查您的编码链接是否正确。如上图,Nofollow 链接用红框标出。
其他工具
如果你的网站做过SEO,下面的工具可能会经常用到。
工具一:
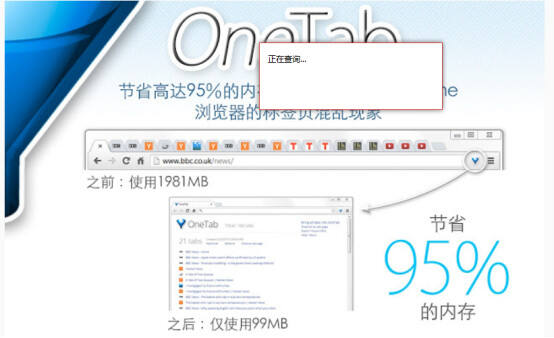
一个标签
安装地址:
我们经常会发现,有时候你的浏览器会在不知不觉中打开很多窗口,而一旦同时打开很多窗口,你的电脑实际上会变慢。
那么这个工具就可以派上用场了。
您可以单击 OneTab 图标将所有选项卡转换为列表。当您需要再次访问这些选项卡时,您可以单独或全部恢复它们。
使用这种方法,可以减少谷歌浏览器中打开的标签页数,最多可以节省95%的内存!
工具二:
很棒的截图
安装地址:
这个工具很简单,就是一个截图工具。
和我们经常使用的QQ、微信的截图差不多。
只是有时候不登录QQ或者微信,可以直接使用工具。
此外,这个截图扩展工具,以及注释和照片编辑功能,都可以保留在浏览器中。
还有截取屏幕选定区域或整个网页后的裁剪、高亮、绘制形状、马赛克等功能。
功能还是很多的!
工具三:
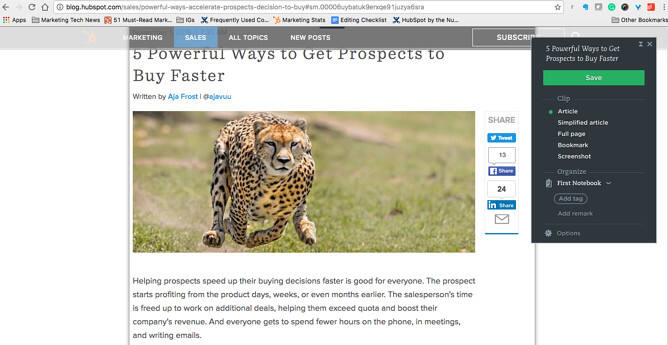
印象笔记网页剪辑器
安装地址:
相信用过印象笔记的人应该对这个裁剪工具非常熟悉。
通过印象笔记Web Clipper的裁剪工具,比如你看到一篇很好的文章文章,那么你就不需要手动复制了,因为很麻烦,你只需要点击裁剪按钮一键点击,整篇文章文章将保存在你的印象笔记账户中。
这样以后就可以一次又一次的读取保存的文章。
请允许我再次强调,文章 的泛化非常重要。人太多,做的笔记很乱。我建议大家多花点时间学习如何记笔记。
不要以为这些很简单,当你知道如何有效地使用你的笔记时,他给你带来的价值将是巨大的。
Evernote Web Clipper,我经常使用这个功能,非常方便,强烈推荐!
工具四:
语法
安装地址:
这个工具有什么用?
记得之前写过一篇文章文章,英文邮件经常有语法错误,怎么办?
所以,这个工具是用来检查你博客的英文文章,或者当你发邮件的时候,用这个工具来检查你的文章的拼写、语法和用词是否正确。
就像我们团队的内容编辑部和产品运营部一样,我们几乎每天都在使用这个工具!
一把好剑,只有被懂的人掌握,才能显示出它真正的价值。反之,再好的剑,也是一块废铁。
对于工具,显然同样适用! 查看全部
chrome 插件 抓取网页qq聊天记录(
快速清除历史缓存、提高运行速度的应用(图))

当您看到我的博客时,它会变成 https,因此您可以安全地访问它。

那你觉得用起来很方便吗?
顺便说一句,有一个类似的工具叫做J2Team Security,它也非常好用,可以很好地保护你的网站隐私。
工具三:
点击&清洁
安装地址:

这个软件是干什么用的?
如果你的工作经常需要搜索和下载数据,那么你需要这样一款能够快速清除历史缓存,提高运行速度的应用。
其实我们也可以直接在浏览器上清除缓存,但是需要点击两步,比较麻烦,但是通过这个插件,直接一键,使用起来很方便。
因此,只需单击 Click&Clean 按钮,您就可以清除缓存、URL 搜索、网站cookie 和下载历史记录。
此外,此工具还可以扫描您的计算机中的病毒并清理硬盘中未使用的应用程序,以帮助您加快互联网速度。
社交媒体扩展
工具一:
比特利
安装地址:

bitly相信很多人都用过!
它是一个缩短的网址,可以把长链接变成短链接,这样你在外面宣传的时候,会让人感觉更加清爽可靠。
过长的链接会给人一种很不专业的感觉,影响人们点击的欲望,所以经常使用缩短工具。
例如:
下面的链接是我博客上的链接,看起来太长了
但是如果我用bitly缩短它,它将成为以下链接
但是这两个链接其实是一样的,看起来会更舒服一些。当然你也可以自定义bitly,还是很有用的。
工具二:
BuzzSumo
安装地址:

Buzzsumo是我在公众号中多次提到的工具!
此工具可让您轻松检查内容的参与度。您还可以使用它来进行竞争对手分析,让您快速了解哪些竞争对手的好 文章 被分享最多,哪些 文章 为他们带来了最多的流量。
然后你可以模仿他们的文章,知道写什么样的话题,材料最有用,这是一个很好的内容挖掘方式。
工具三:
安装地址:

这是一个应用程序,可让您轻松地将内容保存到您的 Pinterest 板上,而无需离开您正在做的事情。
总之,使用此工具,您可以快速将精美的图片固定到您的板上。
因此,您可以一次将多条内容保存在您的 Pinterest 板上。保存的方法是单击每个博客文章 或图像以将每个 文章 单独固定在您的 Pinterest 板上,使用起来非常方便。
工具四:
适用于 Chrome 的 Instagram
安装地址:

这个工具有什么用?
如果你想实时查看你的 Instagram 动态,但又不想一直查看手机太麻烦,你可以使用这个应用程序,它可以让你直接在浏览器上查看 Instagram 动态。
SEO扩展应用
如果你的网站做过SEO,下面的工具可能会经常用到。
比如查看一个网站的健康,哪里有问题,哪里需要改进,通过一些数值,可以粗略的判断对手是否有机会被击败...... .. 以及在您的推广中如何快速找到一些通过您的 网站 权重的链接。
这些工具描述如下:
工具一:
检查机器人
安装地址:

Checkbot 是一款结合 SEO 优化技术和安全性的应用程序,帮助您分析搜索引擎的优化和安全程度网站。
你看这很重要。
很多人在广告上花了很多钱,但是网站没有优化好,投入的广告有什么意义吧?
我们知道除了内容质量在谷歌等搜索引擎的排名中,网站的安全性也是一个重要的指标考核,所以这个应用对于SEO内容管理者和网站来说是非常重要的开发商。非常有用。
Checkbot 是一个功能强大的 网站 审核器,可在几分钟内检查(每个站点)250 多个 URL,以了解互联网速度、SEO、整体安全性、查找损坏的链接、重复的标题、无效的 HTML/CSS/JavaScript、不安全的密码表单、重定向链,混合内容错误等。
对于网站的调查非常有效。
工具二:
莫兹酒吧
安装地址:

我主要用这个工具看两点:
第一:网站的PA和DA值
二:页面质量得分
这两点非常有用,可以帮助我大致判断我的竞争对手是什么水平,能不能打败他们。
工具三:
检查我的链接
安装地址:

该应用程序快速扫描网络,显示哪些链接有效,哪些链接无效。
其实你可以用这个工具找到404的文章做外部链接,那么这个工具肯定会派上用场的。
工具四:
不关注
安装地址:

总之,使用这个工具,你可以快速查看哪些链接被索引,哪些链接没有被索引。
如果工具检测到,如上图(红框)所示,则表示该链接实际上没有被索引,而没有被索引的链接,当然没有通过网站的权重。
“那又怎样,什么是权重,什么是指数?”
科普
体重怎么说是网站的综合指标,就像我们常说一个人,我们说他的声望很高。
你的声望越高,你说话的分量就越大!
重量其实和这个威望有点相似。网站 的权重越高,其整体排名就越好。网站的各项指标都很好,所以搜索引擎会把这样的网站视为加权的。
所以如果你找到一个强大的网站进行推广,但是发现对方设置了nofollow,那么对不起,说明这个链接没有被谷歌收录,也就是说对方的网站 不是转移权重。
现在你知道了。
“什么是索引?”
兄弟,能百度一下吗?半夜给你写文章,好困,别问我!
所以做 SEO 的人可以使用这个扩展来确定外部 网站 是通过跟踪链接还是索引链接进行反向链接。
此外,您可以在不想被抓取的页面上使用 Nofollow 链接,例如登录页面或感谢页面,使用此应用程序可以帮助您轻松仔细检查您的编码链接是否正确。如上图,Nofollow 链接用红框标出。
其他工具
如果你的网站做过SEO,下面的工具可能会经常用到。
工具一:
一个标签
安装地址:

我们经常会发现,有时候你的浏览器会在不知不觉中打开很多窗口,而一旦同时打开很多窗口,你的电脑实际上会变慢。
那么这个工具就可以派上用场了。
您可以单击 OneTab 图标将所有选项卡转换为列表。当您需要再次访问这些选项卡时,您可以单独或全部恢复它们。
使用这种方法,可以减少谷歌浏览器中打开的标签页数,最多可以节省95%的内存!
工具二:
很棒的截图
安装地址:

这个工具很简单,就是一个截图工具。
和我们经常使用的QQ、微信的截图差不多。
只是有时候不登录QQ或者微信,可以直接使用工具。
此外,这个截图扩展工具,以及注释和照片编辑功能,都可以保留在浏览器中。
还有截取屏幕选定区域或整个网页后的裁剪、高亮、绘制形状、马赛克等功能。
功能还是很多的!
工具三:
印象笔记网页剪辑器
安装地址:

相信用过印象笔记的人应该对这个裁剪工具非常熟悉。
通过印象笔记Web Clipper的裁剪工具,比如你看到一篇很好的文章文章,那么你就不需要手动复制了,因为很麻烦,你只需要点击裁剪按钮一键点击,整篇文章文章将保存在你的印象笔记账户中。
这样以后就可以一次又一次的读取保存的文章。
请允许我再次强调,文章 的泛化非常重要。人太多,做的笔记很乱。我建议大家多花点时间学习如何记笔记。
不要以为这些很简单,当你知道如何有效地使用你的笔记时,他给你带来的价值将是巨大的。
Evernote Web Clipper,我经常使用这个功能,非常方便,强烈推荐!
工具四:
语法
安装地址:

这个工具有什么用?
记得之前写过一篇文章文章,英文邮件经常有语法错误,怎么办?
所以,这个工具是用来检查你博客的英文文章,或者当你发邮件的时候,用这个工具来检查你的文章的拼写、语法和用词是否正确。
就像我们团队的内容编辑部和产品运营部一样,我们几乎每天都在使用这个工具!
一把好剑,只有被懂的人掌握,才能显示出它真正的价值。反之,再好的剑,也是一块废铁。
对于工具,显然同样适用!
chrome 插件 抓取网页qq聊天记录(这款Chrome插件扩展–IDMModule网络下载助手(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2022-02-23 11:02
IDM 集成模块 Web 下载助手是 Chrome 商店中最流行的浏览器插件之一。IDM 集成模块完美捕捉浏览器的所有下载行为以创建任务。但是,由于无法访问中国的谷歌商店,很多用户无法下载正版的idm下载器,而是被市面上的假“idm”误导。现在,ucbug从Chrome商店推出了全新的正版idm下载,可以完美接管你的浏览器下载任务。很多同学在使用ucbug发布的IDM破解版时,会出现谷歌浏览器无法抓取并接管浏览器下载任务的情况。
IDM插件介绍
IDM集成模块是一款可以完美替代谷歌浏览器原生下载管理的chrome插件,也称为IDM下载管理器。设备的下载链接)。此外,它还可以快速启动 Internet 下载管理器,让您可以快速将任何 URL 发送到 IDM 并下载文件,是目前可用的最强大的文件传输工具之一。
IDM 插件功能
1、自动抓取链接:IDM可以在使用浏览器下载文件时自动抓取下载链接并添加下载任务。IDM 支持大多数主流浏览器,例如 Chrome、Safari、Firefox、Edge、Internet Explorer 等。
2、多媒体下载:只要打开要下载的音视频网站页面,IDM就会自动检测在线播放器发送的多媒体请求,并在播放器上显示下载浮动条。用户可以直接下载流媒体网站中的视频,在本地离线观看。
IDM支持MP4/MP3/MOV/AAC等常见音视频格式的检测和下载。在设置窗口中,您还可以指定更多的自定义操作,例如在特定站点显示或隐藏软件的下载浮动栏。
3、Site Scraping:输入链接后,直接选择网页中的指定内容进行下载,不使用通配符,包括图片、音频、视频、文件或收录完整样式的离线文件网站,IDM可以做。您还可以根据自己的需要自定义网站抓取的内容和规则,保存起来以备日后调用。
扩展描述
由于谷歌扩展应用市场在中国无法使用,无法安装扩展插件,ucbug特此分享
点击谷歌浏览器右上角3个点>>更多工具>>扩展>>右上角打开,开发者模式
将ucbug上下载的扩展插件拖入扩展程序即可安装成功。谷歌浏览器是专用的,其他浏览器不能用。 查看全部
chrome 插件 抓取网页qq聊天记录(这款Chrome插件扩展–IDMModule网络下载助手(组图))
IDM 集成模块 Web 下载助手是 Chrome 商店中最流行的浏览器插件之一。IDM 集成模块完美捕捉浏览器的所有下载行为以创建任务。但是,由于无法访问中国的谷歌商店,很多用户无法下载正版的idm下载器,而是被市面上的假“idm”误导。现在,ucbug从Chrome商店推出了全新的正版idm下载,可以完美接管你的浏览器下载任务。很多同学在使用ucbug发布的IDM破解版时,会出现谷歌浏览器无法抓取并接管浏览器下载任务的情况。

IDM插件介绍
IDM集成模块是一款可以完美替代谷歌浏览器原生下载管理的chrome插件,也称为IDM下载管理器。设备的下载链接)。此外,它还可以快速启动 Internet 下载管理器,让您可以快速将任何 URL 发送到 IDM 并下载文件,是目前可用的最强大的文件传输工具之一。
IDM 插件功能
1、自动抓取链接:IDM可以在使用浏览器下载文件时自动抓取下载链接并添加下载任务。IDM 支持大多数主流浏览器,例如 Chrome、Safari、Firefox、Edge、Internet Explorer 等。
2、多媒体下载:只要打开要下载的音视频网站页面,IDM就会自动检测在线播放器发送的多媒体请求,并在播放器上显示下载浮动条。用户可以直接下载流媒体网站中的视频,在本地离线观看。
IDM支持MP4/MP3/MOV/AAC等常见音视频格式的检测和下载。在设置窗口中,您还可以指定更多的自定义操作,例如在特定站点显示或隐藏软件的下载浮动栏。
3、Site Scraping:输入链接后,直接选择网页中的指定内容进行下载,不使用通配符,包括图片、音频、视频、文件或收录完整样式的离线文件网站,IDM可以做。您还可以根据自己的需要自定义网站抓取的内容和规则,保存起来以备日后调用。
扩展描述
由于谷歌扩展应用市场在中国无法使用,无法安装扩展插件,ucbug特此分享
点击谷歌浏览器右上角3个点>>更多工具>>扩展>>右上角打开,开发者模式
将ucbug上下载的扩展插件拖入扩展程序即可安装成功。谷歌浏览器是专用的,其他浏览器不能用。
chrome 插件 抓取网页qq聊天记录(谷歌算法大神刷题笔记领取..相似问题描述限时送)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-20 18:24
谷歌算法神刷笔记接收..
类似的问题
问题描述
限时发送来自93家主要工厂的面试问题..
是否可以使用本地网页的 Google Chrome 浏览器插件监控网络流量?例如,我想监控每次网页请求特定文件(基于正则表达式匹配),如果用户单击插件,它将为该文件打开一个新选项卡。解决方案
正确的方法是使用webRequest API,不过还是实验性的:
// background.html
chrome.experimental.webRequest.onCompleted.addListener(function(details){
console.log(resource,details.url);
} );
同时,您可以捕获以下代码加载的资源:
document.addEventListener(beforeload,function(event){
console.log(resource,event.url);
},true);
这需要输入以 run_at: document_start 运行的内容脚本。
是否可以使用本地页面的谷歌浏览器插件监控网络流量?例如,我想监控每次网页请求特定文件(基于正则表达式匹配),如果用户单击插件,它会打开该文件的新选项卡。
解决方案
“正确”的方法是使用 webRequest API,但它仍处于试验阶段:
//background.html
chrome.experimental.webRequest.onCompleted.addListener(function(details) {
console.log("resource", details.url);
});
同时,您可以使用以下代码捕获正在加载的资源:
document.addEventListener("beforeload", function(event) {
console.log("resource", event.url);
}, true);
这需要进入一个以“run_at”运行的内容脚本:“document_start”。
Redis面试14:03进去,14:08出来…… 查看全部
chrome 插件 抓取网页qq聊天记录(谷歌算法大神刷题笔记领取..相似问题描述限时送)
谷歌算法神刷笔记接收..
类似的问题
问题描述
限时发送来自93家主要工厂的面试问题..
是否可以使用本地网页的 Google Chrome 浏览器插件监控网络流量?例如,我想监控每次网页请求特定文件(基于正则表达式匹配),如果用户单击插件,它将为该文件打开一个新选项卡。解决方案
正确的方法是使用webRequest API,不过还是实验性的:
// background.html
chrome.experimental.webRequest.onCompleted.addListener(function(details){
console.log(resource,details.url);
} );
同时,您可以捕获以下代码加载的资源:
document.addEventListener(beforeload,function(event){
console.log(resource,event.url);
},true);
这需要输入以 run_at: document_start 运行的内容脚本。
是否可以使用本地页面的谷歌浏览器插件监控网络流量?例如,我想监控每次网页请求特定文件(基于正则表达式匹配),如果用户单击插件,它会打开该文件的新选项卡。
解决方案
“正确”的方法是使用 webRequest API,但它仍处于试验阶段:
//background.html
chrome.experimental.webRequest.onCompleted.addListener(function(details) {
console.log("resource", details.url);
});
同时,您可以使用以下代码捕获正在加载的资源:
document.addEventListener("beforeload", function(event) {
console.log("resource", event.url);
}, true);
这需要进入一个以“run_at”运行的内容脚本:“document_start”。
Redis面试14:03进去,14:08出来……
chrome 插件 抓取网页qq聊天记录(爬取这些数据需要哪些工具?(上)|小编分享)
网站优化 • 优采云 发表了文章 • 0 个评论 • 321 次浏览 • 2022-02-20 12:07
这次想和大家分享一下Python是如何使用Chrome插件实现爬虫的。文章 内容丰富。有兴趣的朋友可以过来了解一下。希望看完这篇文章,你能有所收获。
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面显示了一些捕获的数据:
可以看到,爬取的地址、评论者、评论内容、时间、商品颜色都已经被抓取。那么,抓取这些数据需要哪些工具呢?只有两个:
1. Chrome 浏览器;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1.首先,复制下面的代码,是的,你不需要写代码,但是为了上手,还是需要复制代码,以后可以自己自定义选择,不需要写代码.
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:
3. 如下
4. 如图,粘贴上面的代码:
5. 如图,如果需要自定义URL,注意替换。URL 后面的#comment 是评论的直接链接,不能删除:
6. 如图:
7. 如图:
8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。
9. 最后,点击下载到计算机并保存数据。
使用此工具的好处是:
1. 无需编程;
2.京东的评论基本可以用这个脚本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试一次;
2.爬取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的爬取;
看完这篇文章关于Python如何使用Chrome插件实现爬虫,如果你觉得文章的内容写的不错,可以分享给更多人看到。 查看全部
chrome 插件 抓取网页qq聊天记录(爬取这些数据需要哪些工具?(上)|小编分享)
这次想和大家分享一下Python是如何使用Chrome插件实现爬虫的。文章 内容丰富。有兴趣的朋友可以过来了解一下。希望看完这篇文章,你能有所收获。
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面显示了一些捕获的数据:

可以看到,爬取的地址、评论者、评论内容、时间、商品颜色都已经被抓取。那么,抓取这些数据需要哪些工具呢?只有两个:
1. Chrome 浏览器;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1.首先,复制下面的代码,是的,你不需要写代码,但是为了上手,还是需要复制代码,以后可以自己自定义选择,不需要写代码.
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:

3. 如下

4. 如图,粘贴上面的代码:

5. 如图,如果需要自定义URL,注意替换。URL 后面的#comment 是评论的直接链接,不能删除:

6. 如图:

7. 如图:

8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。

9. 最后,点击下载到计算机并保存数据。

使用此工具的好处是:
1. 无需编程;
2.京东的评论基本可以用这个脚本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试一次;
2.爬取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的爬取;
看完这篇文章关于Python如何使用Chrome插件实现爬虫,如果你觉得文章的内容写的不错,可以分享给更多人看到。
chrome 插件 抓取网页qq聊天记录(手机版Firefox自带应用商店,可以安装自家插件(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2022-02-20 12:05
Chrome在桌面平台上的火爆程度不言而喻,界面简洁易用,浏览速度相当,不受各种促销活动的干扰。最重要的是有更多的扩展让浏览器更强大,虽然 Chrome 一直在吃内存。,但依然不妨碍它成为全球市场份额最大的浏览器。
据netmarketshare统计,全球范围内,在桌面系统领域,Chrome以70%的份额遥遥领先于其他浏览器。
但移动版的Chrome似乎并没有那么好用,尤其是缺少插件功能,失去了王牌功能,缩小了与其他浏览器的差距。
幸运的是,在Android平台上,我们有更多的浏览器可供选择。在这些浏览器中,支持扩展插件的浏览器不计其数。今天给大家推荐几款支持插件的安卓浏览器。
猕猴桃浏览器
附加商店:Chrome 附加商店
在 UI 设计方面,Kiwi 浏览器与移动版 Chrome 几乎无异。如果你是 Chrome 用户,几乎没有学习成本。由于 Chromium 内核,Kiwi 浏览器与 Chrome 插件兼容。
这个扩展插件管理界面也和Chrome一样,可以直接在Chrome插件商店安装。
火狐浏览器
插件商店:火狐自己的商店
老式浏览器,这一款不需要过多介绍。专注于安全和隐私的火狐,虽然桌面系统只有8%左右的份额,但还是有不少拥趸的。
移动版火狐有自己的应用商店,可以安装自己的插件。
Yandex
附加商店:Chrome 附加商店
来自战斗民族的浏览器,Yandex其实是一家互联网公司,其搜索引擎在当地拥有60%的市场份额。
说到浏览器,移动版Yandex使用的是Chromium内核,可以通过Chrome插件商店直接安装,但是经过笔者实测,有些插件不兼容。
通过浏览器
插件商店:自带脚本库+油猴脚本
Via浏览器体积小只有几百KB,受到很多用户的喜爱,虽然麻雀虽小,但Via仍然支持插件,但它的插件其实是脚本。支持安装油猴脚本。
事实上,在Android平台上,支持脚本的浏览器有很多,比如米夏浏览器、灯塔浏览器、X浏览器等。
左:米霞,右:灯塔
上述浏览器的体积对比可以看出,其实很多用户的手机浏览器不止一个,一般都会选择功能更强大的轻量级浏览器,比如via+Kivi方案。当然,如果对插件没有那么多需求,当然最好自带浏览器。
(图片侵删) 查看全部
chrome 插件 抓取网页qq聊天记录(手机版Firefox自带应用商店,可以安装自家插件(组图))
Chrome在桌面平台上的火爆程度不言而喻,界面简洁易用,浏览速度相当,不受各种促销活动的干扰。最重要的是有更多的扩展让浏览器更强大,虽然 Chrome 一直在吃内存。,但依然不妨碍它成为全球市场份额最大的浏览器。
据netmarketshare统计,全球范围内,在桌面系统领域,Chrome以70%的份额遥遥领先于其他浏览器。
但移动版的Chrome似乎并没有那么好用,尤其是缺少插件功能,失去了王牌功能,缩小了与其他浏览器的差距。
幸运的是,在Android平台上,我们有更多的浏览器可供选择。在这些浏览器中,支持扩展插件的浏览器不计其数。今天给大家推荐几款支持插件的安卓浏览器。
猕猴桃浏览器
附加商店:Chrome 附加商店
在 UI 设计方面,Kiwi 浏览器与移动版 Chrome 几乎无异。如果你是 Chrome 用户,几乎没有学习成本。由于 Chromium 内核,Kiwi 浏览器与 Chrome 插件兼容。
这个扩展插件管理界面也和Chrome一样,可以直接在Chrome插件商店安装。
火狐浏览器
插件商店:火狐自己的商店
老式浏览器,这一款不需要过多介绍。专注于安全和隐私的火狐,虽然桌面系统只有8%左右的份额,但还是有不少拥趸的。
移动版火狐有自己的应用商店,可以安装自己的插件。
Yandex
附加商店:Chrome 附加商店
来自战斗民族的浏览器,Yandex其实是一家互联网公司,其搜索引擎在当地拥有60%的市场份额。
说到浏览器,移动版Yandex使用的是Chromium内核,可以通过Chrome插件商店直接安装,但是经过笔者实测,有些插件不兼容。
通过浏览器
插件商店:自带脚本库+油猴脚本
Via浏览器体积小只有几百KB,受到很多用户的喜爱,虽然麻雀虽小,但Via仍然支持插件,但它的插件其实是脚本。支持安装油猴脚本。
事实上,在Android平台上,支持脚本的浏览器有很多,比如米夏浏览器、灯塔浏览器、X浏览器等。
左:米霞,右:灯塔
上述浏览器的体积对比可以看出,其实很多用户的手机浏览器不止一个,一般都会选择功能更强大的轻量级浏览器,比如via+Kivi方案。当然,如果对插件没有那么多需求,当然最好自带浏览器。
(图片侵删)
chrome 插件 抓取网页qq聊天记录(谷歌正式发布Chrome29据介绍支持WebRTC和AudioWeb支持Web)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-02-19 17:16
【PConline News】8月21日消息,就像腾讯更新QQ版一样,谷歌对Chrome浏览器的更新也很快。在 Chrome 28 正式版发布一周后,谷歌发布了 Chrome 29 Beta。一个月后,谷歌发布了 Chrome 29 正式版。
软件名称:
铬合金
软件版本:
29.0.1547.57 正式版
软件大小:
32.04MB
软件许可:
自由
适用平台:
Win9X Win2000 WinXP Win2003 Vista Win7
下载链接:
///下载/63040.html
谷歌正式发布 Chrome 29
据介绍,Chrome 29 正式版支持 Windows、Mac、Linux 和 Android 平台。与之前的版本相比,Chrome 29 最大的变化在于改进了 Omnibox 建议,可以根据用户的网页访问历史进行智能推荐。不过这个功能更适合Chrome老用户,因为Chrome可以抓取老用户的访问历史。不过,新用户很难体会到 Chrome 29 智能内容推荐的改进。
此外,Chrome 29 还支持 Android 平台上的 WebRTC 和 Web Audio。具体来说,支持WebRTC,即无需安装任何插件即可在网页上进行实时在线视频交流(如视频会议),视频聊天会更轻松流畅。
Chrome 29 支持 WebRTC
并且对 Web Audio 的支持将允许 Web 开发人员使用更专业的音频制作应用程序和更现代的游戏声音引擎。
Chrome 29 支持网络音频 查看全部
chrome 插件 抓取网页qq聊天记录(谷歌正式发布Chrome29据介绍支持WebRTC和AudioWeb支持Web)
【PConline News】8月21日消息,就像腾讯更新QQ版一样,谷歌对Chrome浏览器的更新也很快。在 Chrome 28 正式版发布一周后,谷歌发布了 Chrome 29 Beta。一个月后,谷歌发布了 Chrome 29 正式版。
软件名称:
铬合金
软件版本:
29.0.1547.57 正式版
软件大小:
32.04MB
软件许可:
自由
适用平台:
Win9X Win2000 WinXP Win2003 Vista Win7
下载链接:
///下载/63040.html
谷歌正式发布 Chrome 29
据介绍,Chrome 29 正式版支持 Windows、Mac、Linux 和 Android 平台。与之前的版本相比,Chrome 29 最大的变化在于改进了 Omnibox 建议,可以根据用户的网页访问历史进行智能推荐。不过这个功能更适合Chrome老用户,因为Chrome可以抓取老用户的访问历史。不过,新用户很难体会到 Chrome 29 智能内容推荐的改进。
此外,Chrome 29 还支持 Android 平台上的 WebRTC 和 Web Audio。具体来说,支持WebRTC,即无需安装任何插件即可在网页上进行实时在线视频交流(如视频会议),视频聊天会更轻松流畅。
Chrome 29 支持 WebRTC
并且对 Web Audio 的支持将允许 Web 开发人员使用更专业的音频制作应用程序和更现代的游戏声音引擎。

Chrome 29 支持网络音频
chrome 插件 抓取网页qq聊天记录(Chrome插件轻松实现,直接访问网站logo图片 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-02-19 11:05
)
很多时候我们在发布一些内容的时候,需要用到一些知名公司或者品牌的logo图片。最直接的方法是在品牌官网搜索,或者在百度图片和谷歌图片上搜索。但并不是每个品牌或网站都能找到相关的logo图片,有些网上画廊可能没有很标准的品牌logo图片。今天我们将介绍一个Chrome插件来轻松实现,也可以直接访问网站操作。
插件名称:Logo Grabber
官方网址:
下载地址:点击进入
插件介绍:获取任意网站LOGO,Logo Grabber是一个免费的浏览器扩展,可以让你快速抓取任意正确格式的网站 logo。当有许多 网站无法看到和捕捉到的徽标时,它尤其有用。
Logo Grabber 使用 Oqtor API 相关技术,在最短时间内获取最正确的 Logo 图案,省时省力。
如何使用
这里我们使用Logo Grabber官方网站抓取Aimung Bean logo进行演示,操作也很方便。进入官网,输入品牌名称、公司名称或网站名称。
点击“GENERATE MY PAGE”按钮进入下一页,输入网站地址;
点击“GET YOUR PRESS KIT”后,会自动生成网站logo结果,如下图;
您可以选择直接下载标志或颜色。
查看全部
chrome 插件 抓取网页qq聊天记录(Chrome插件轻松实现,直接访问网站logo图片
)
很多时候我们在发布一些内容的时候,需要用到一些知名公司或者品牌的logo图片。最直接的方法是在品牌官网搜索,或者在百度图片和谷歌图片上搜索。但并不是每个品牌或网站都能找到相关的logo图片,有些网上画廊可能没有很标准的品牌logo图片。今天我们将介绍一个Chrome插件来轻松实现,也可以直接访问网站操作。
 https://www.iludou.com/wp-cont ... 6.jpg 300w" />
https://www.iludou.com/wp-cont ... 6.jpg 300w" />插件名称:Logo Grabber
官方网址:
下载地址:点击进入
插件介绍:获取任意网站LOGO,Logo Grabber是一个免费的浏览器扩展,可以让你快速抓取任意正确格式的网站 logo。当有许多 网站无法看到和捕捉到的徽标时,它尤其有用。
Logo Grabber 使用 Oqtor API 相关技术,在最短时间内获取最正确的 Logo 图案,省时省力。
如何使用
这里我们使用Logo Grabber官方网站抓取Aimung Bean logo进行演示,操作也很方便。进入官网,输入品牌名称、公司名称或网站名称。
 https://www.iludou.com/wp-cont ... 9.png 300w" />
https://www.iludou.com/wp-cont ... 9.png 300w" />点击“GENERATE MY PAGE”按钮进入下一页,输入网站地址;
点击“GET YOUR PRESS KIT”后,会自动生成网站logo结果,如下图;
 https://www.iludou.com/wp-cont ... 8.png 300w" />
https://www.iludou.com/wp-cont ... 8.png 300w" />您可以选择直接下载标志或颜色。
 https://www.iludou.com/wp-cont ... 0.png 300w" />
https://www.iludou.com/wp-cont ... 0.png 300w" /> chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-18 10:17
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。它符合谷歌的浏览器插件开发规范,并已获得谷歌的认可并发布到官方Chrome应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。它符合谷歌的浏览器插件开发规范,并已获得谷歌的认可并发布到官方Chrome应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(浏览Github必备的Chrome插件可以方便你翻看代码,想必是极好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2022-02-17 01:23
gitHub 是一个开源和私有软件项目的托管平台,因为它只支持 git 作为唯一的托管存储库格式,因此得名 gitHub。相信很多人都知道gitHub,但还是想介绍一下。gitHub 于 2008 年 4 月 10 日正式上线。除了 git 代码仓库托管和基本的 web 管理界面,它还提供订阅、讨论组、文本渲染、在线文件编辑器、协作图(报告)和代码片段共享(Gist ) 和其他功能。目前拥有超过350万注册用户和大量托管版本,包括Ruby on Rails、jQuery、python等众多知名开源项目。但是我们在浏览 gitHub 的时候总是会遇到一些困难。此时,我们需要一些工具来让我们更方便、更轻松地浏览 gitHub,所以小编为大家带来了五款可以说是浏览 Github 必备的 Chrome。插入。
浏览 Github 必备的 Chrome 插件之一:octotree
Octotree 是一个 Chrome 插件,用于显示 Github 项目的目录结构。主要针对广大程序员。Github上的上千个开源项目给程序员带来了很大的帮助,也可以学习大神思想,与大神接轨。但是,在 Github 上查看源代码的体验很糟糕,尤其是从一个目录跳转到另一个目录时,非常麻烦。八叉树插件可以很好的解决以上问题。安装完成后,浏览 Github 上托管的项目,可以看到左侧的树形结构,查看代码更方便,给你类似 LDE 的体验。
八叉树插件功能
1.像IDE一样非常方便的代码目录树
2.使用 PJAX 超快速代码浏览(快!)
3.支持公共和私人图书馆
浏览 Github 必备的 Chrome 插件 2:sourcegraph
作为程序员,在 github 上查找和阅读代码是很正常的。这时候有一个工具可以方便大家看代码,一定很优秀。Sourcegraph 插件允许您像 IDE 一样浏览代码,跳转到函数声明定义的位置,添加选项卡以查看文档和类型定义。加入成千上万使用 Sourcegraph 在 GitHub 上浏览和搜索代码的开发人员。无论是查看文件还是 PR,将鼠标悬停在代码上以查看工具 在提示中键入签名和文档,单击相应的工具提示,还可以使用 Go to Definition、Find Citations 或启动全文搜索功能、即时文档工具提示,以及 GitHub 上代码的跳转链接。Sourcegraph 插件通过在 GitHub 上添加即时文档和键入工具提示、增强 GitHub 上的文件页面并使每个标识符成为跳转链接来增强 GitHub 上的文件页面。它还添加了一个搜索按钮和键盘快捷键 (shift-T),允许您在存储库中搜索函数、类型和其他代码定义。
源图插件功能
1、使基本代码语义智能感知无处不在(适用于所有语言、所有编辑器和代码宿主等)
2、让代码审查持续且智能
3、提高开源代码的数量和质量
浏览 Github 的三个必备 Chrome 插件:增强版 GitHub
Github 对程序员来说并不陌生。大家都知道Github有一个比较痛苦的下载设置。仓库可以打包下载,但是仓库里没有单个文件的下载链接……这时候我们就需要一个可以解决这个问题的插件增强github。Enhanced GitHub 是一个 Github 增强插件。打开后可以显示 Github 当前仓库的整体大小以及每个单独文件的文件大小。最重要的是增加了单个文件下载支持,避免了某个文件需要下载整个仓库速度慢的尴尬情况。插件安装成功后会自动生效。
增强的 github 插件功能
1、显示仓库大小。
2、显示每个活动分支中的每个文件大小(不适用于文件夹/符号链接)
3、显示每个文件的下载链接(不适用于文件夹/符号链接)
4、将文件内容直接复制到剪贴板(不适用于markdown文件)
5、在查看文件内容的同时下载文件
浏览Github必备的Chrome插件之四:octolinker
OctoLinker 是一个 Chrome 浏览器插件,可让您更有效地浏览 GitHub 上的代码。它将特定语言的模块加载语句(例如 include、require 和 import)转换为链接,根据语言将您重定向到引用的文件或外部 网站(例如手册页或其他服务)。
octolinker 插件功能
1、相关文件
只需单击一下,即可比以往更快地浏览 GitHub 存储库。OctoLinker 利用 GitHub API 获取存储库的树结构来链接相关文件。
2、依赖发现
永远不要离开 GitHub 手动搜索依赖项。OctoLinker 将 package.json、composer.json、Gemfile 或 requirements.txt 等文件中定义的依赖项链接到相关的 GitHub 项目页面。
3、API 文档
忘记核心库方法的签名?别担心,OctoLinker 链接到 API 文档,例如 /en/docs 或 .
4、拉取请求
代码审查变得容易。OctoLinker 链接 Pull Requests 上的依赖项和文件,因此您可以专注于重要的事情 - 代码审查。 查看全部
chrome 插件 抓取网页qq聊天记录(浏览Github必备的Chrome插件可以方便你翻看代码,想必是极好)
gitHub 是一个开源和私有软件项目的托管平台,因为它只支持 git 作为唯一的托管存储库格式,因此得名 gitHub。相信很多人都知道gitHub,但还是想介绍一下。gitHub 于 2008 年 4 月 10 日正式上线。除了 git 代码仓库托管和基本的 web 管理界面,它还提供订阅、讨论组、文本渲染、在线文件编辑器、协作图(报告)和代码片段共享(Gist ) 和其他功能。目前拥有超过350万注册用户和大量托管版本,包括Ruby on Rails、jQuery、python等众多知名开源项目。但是我们在浏览 gitHub 的时候总是会遇到一些困难。此时,我们需要一些工具来让我们更方便、更轻松地浏览 gitHub,所以小编为大家带来了五款可以说是浏览 Github 必备的 Chrome。插入。
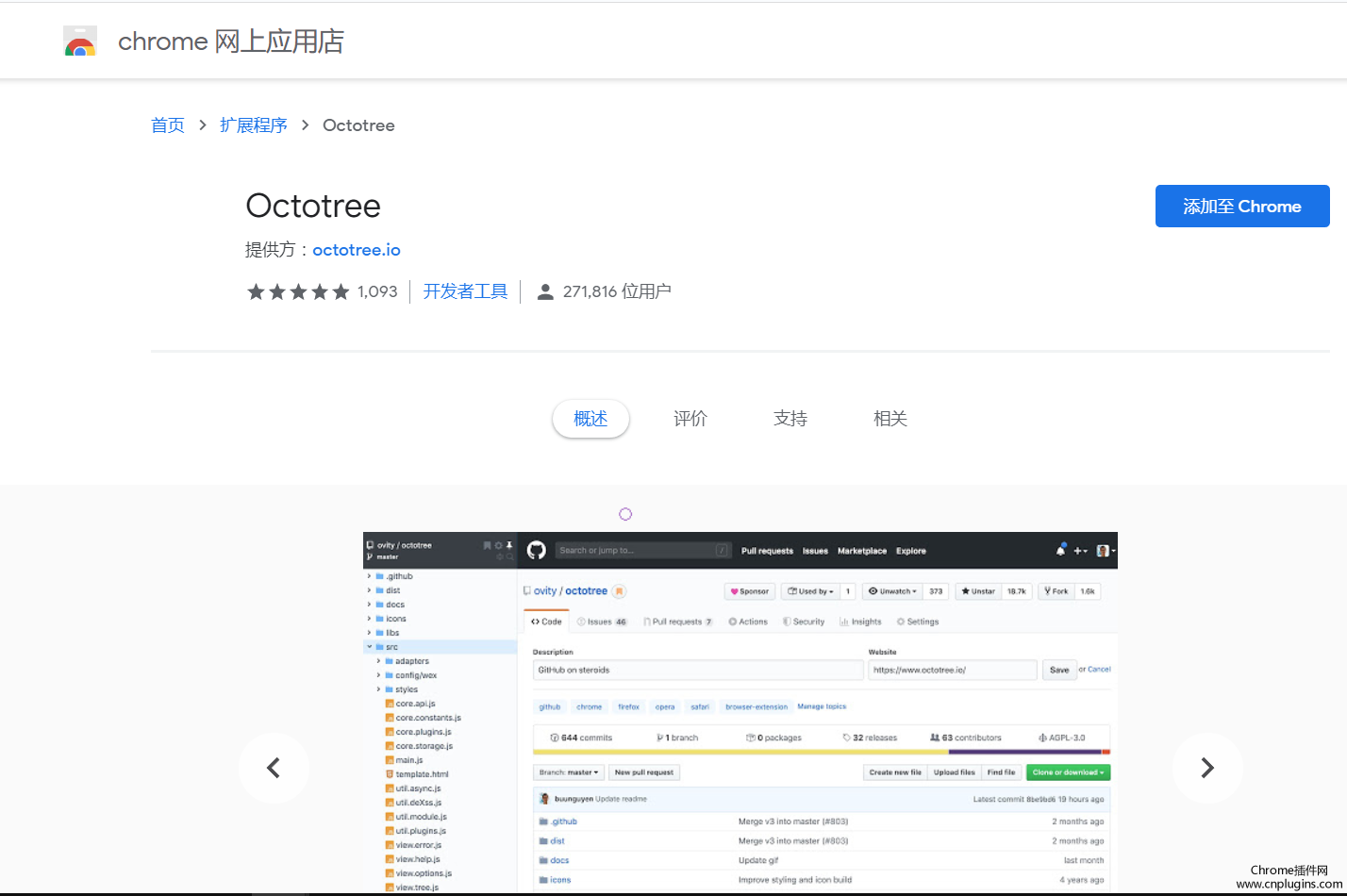
浏览 Github 必备的 Chrome 插件之一:octotree
Octotree 是一个 Chrome 插件,用于显示 Github 项目的目录结构。主要针对广大程序员。Github上的上千个开源项目给程序员带来了很大的帮助,也可以学习大神思想,与大神接轨。但是,在 Github 上查看源代码的体验很糟糕,尤其是从一个目录跳转到另一个目录时,非常麻烦。八叉树插件可以很好的解决以上问题。安装完成后,浏览 Github 上托管的项目,可以看到左侧的树形结构,查看代码更方便,给你类似 LDE 的体验。

八叉树插件功能
1.像IDE一样非常方便的代码目录树
2.使用 PJAX 超快速代码浏览(快!)
3.支持公共和私人图书馆
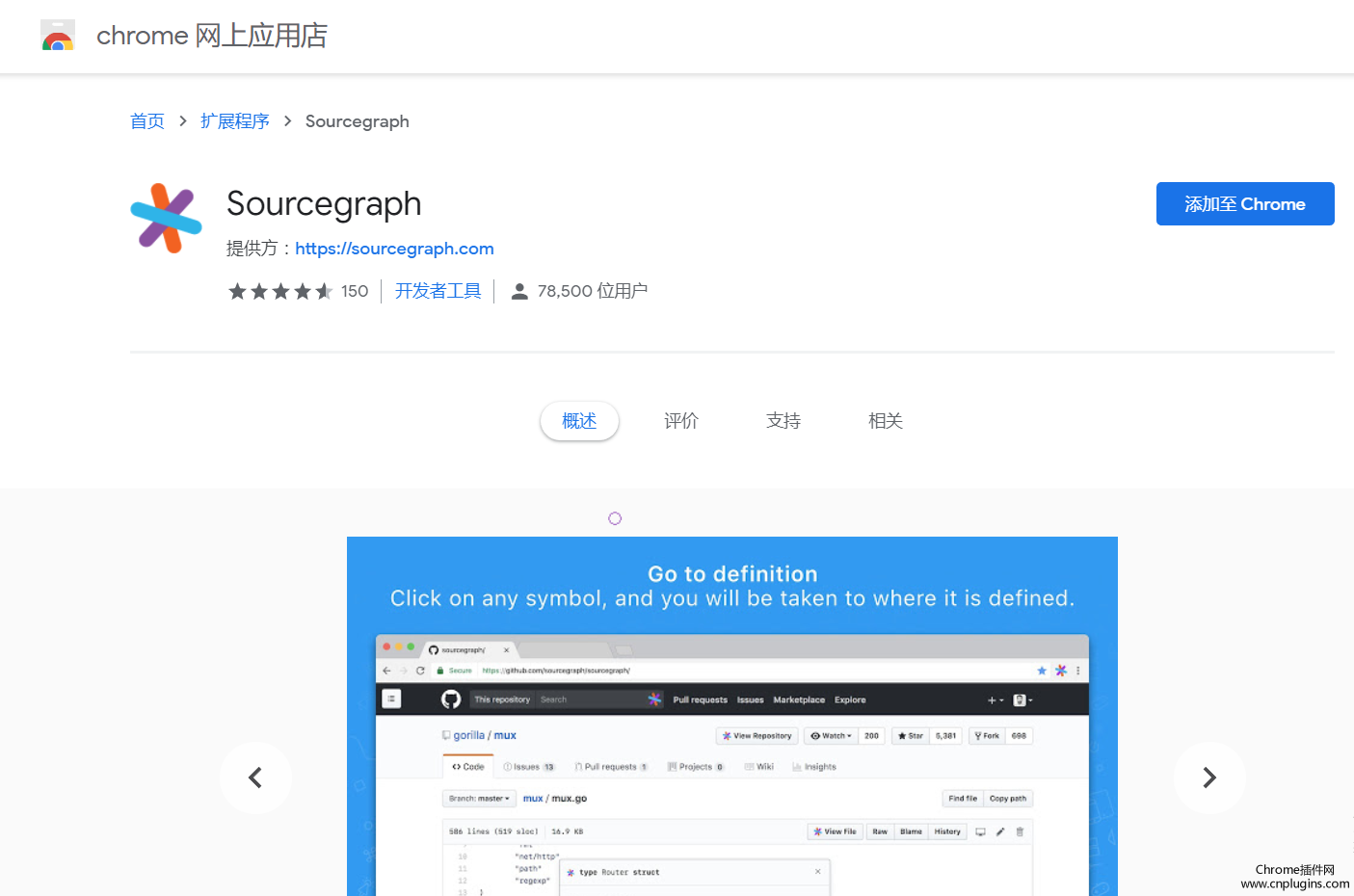
浏览 Github 必备的 Chrome 插件 2:sourcegraph
作为程序员,在 github 上查找和阅读代码是很正常的。这时候有一个工具可以方便大家看代码,一定很优秀。Sourcegraph 插件允许您像 IDE 一样浏览代码,跳转到函数声明定义的位置,添加选项卡以查看文档和类型定义。加入成千上万使用 Sourcegraph 在 GitHub 上浏览和搜索代码的开发人员。无论是查看文件还是 PR,将鼠标悬停在代码上以查看工具 在提示中键入签名和文档,单击相应的工具提示,还可以使用 Go to Definition、Find Citations 或启动全文搜索功能、即时文档工具提示,以及 GitHub 上代码的跳转链接。Sourcegraph 插件通过在 GitHub 上添加即时文档和键入工具提示、增强 GitHub 上的文件页面并使每个标识符成为跳转链接来增强 GitHub 上的文件页面。它还添加了一个搜索按钮和键盘快捷键 (shift-T),允许您在存储库中搜索函数、类型和其他代码定义。

源图插件功能
1、使基本代码语义智能感知无处不在(适用于所有语言、所有编辑器和代码宿主等)
2、让代码审查持续且智能
3、提高开源代码的数量和质量
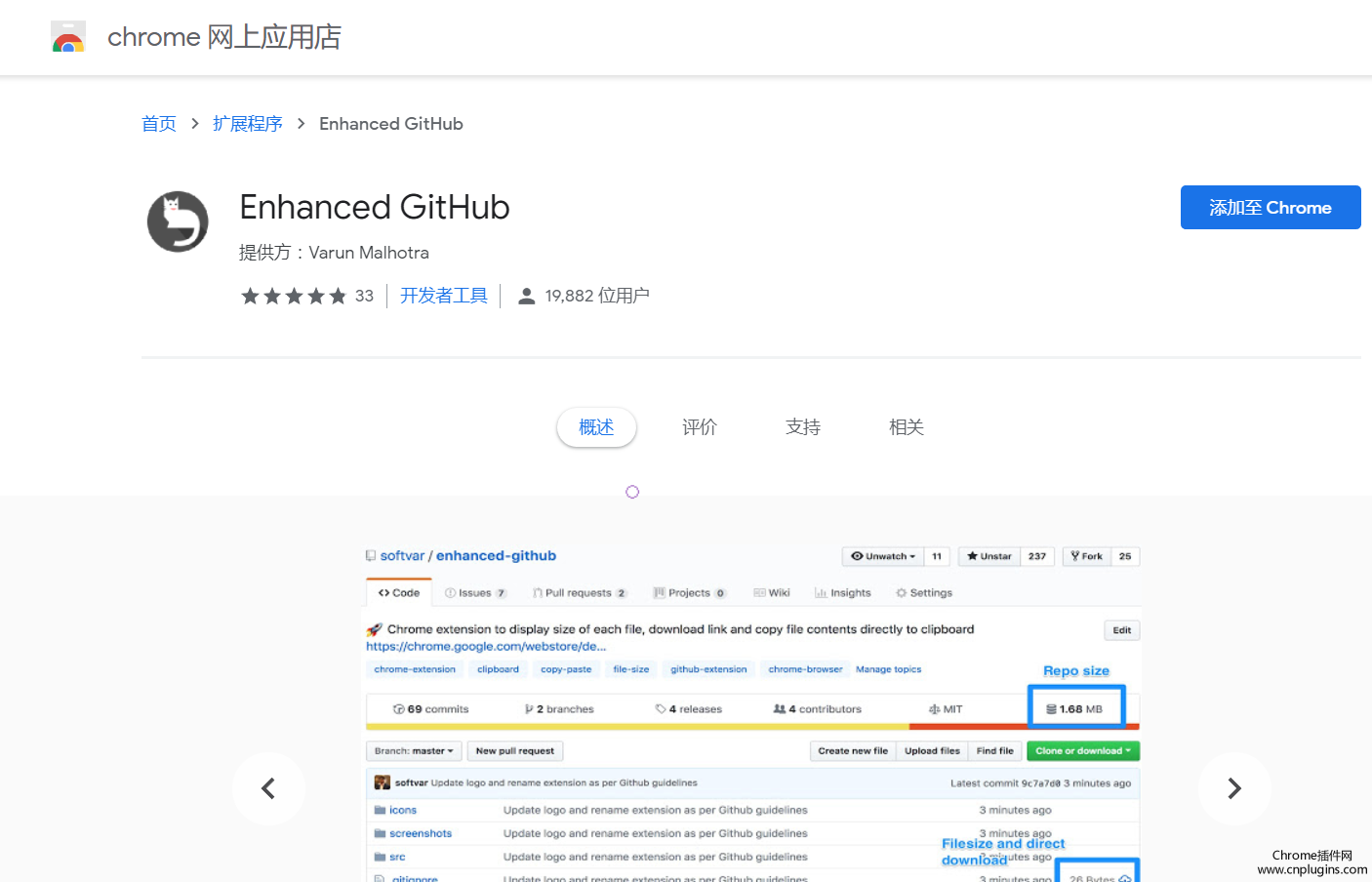
浏览 Github 的三个必备 Chrome 插件:增强版 GitHub
Github 对程序员来说并不陌生。大家都知道Github有一个比较痛苦的下载设置。仓库可以打包下载,但是仓库里没有单个文件的下载链接……这时候我们就需要一个可以解决这个问题的插件增强github。Enhanced GitHub 是一个 Github 增强插件。打开后可以显示 Github 当前仓库的整体大小以及每个单独文件的文件大小。最重要的是增加了单个文件下载支持,避免了某个文件需要下载整个仓库速度慢的尴尬情况。插件安装成功后会自动生效。

增强的 github 插件功能
1、显示仓库大小。
2、显示每个活动分支中的每个文件大小(不适用于文件夹/符号链接)
3、显示每个文件的下载链接(不适用于文件夹/符号链接)
4、将文件内容直接复制到剪贴板(不适用于markdown文件)
5、在查看文件内容的同时下载文件
浏览Github必备的Chrome插件之四:octolinker
OctoLinker 是一个 Chrome 浏览器插件,可让您更有效地浏览 GitHub 上的代码。它将特定语言的模块加载语句(例如 include、require 和 import)转换为链接,根据语言将您重定向到引用的文件或外部 网站(例如手册页或其他服务)。
octolinker 插件功能
1、相关文件
只需单击一下,即可比以往更快地浏览 GitHub 存储库。OctoLinker 利用 GitHub API 获取存储库的树结构来链接相关文件。
2、依赖发现
永远不要离开 GitHub 手动搜索依赖项。OctoLinker 将 package.json、composer.json、Gemfile 或 requirements.txt 等文件中定义的依赖项链接到相关的 GitHub 项目页面。
3、API 文档
忘记核心库方法的签名?别担心,OctoLinker 链接到 API 文档,例如 /en/docs 或 .
4、拉取请求
代码审查变得容易。OctoLinker 链接 Pull Requests 上的依赖项和文件,因此您可以专注于重要的事情 - 代码审查。
chrome 插件 抓取网页qq聊天记录(本次RPExtensionforChromeAxure原型图工具导出的HTML文档)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2022-02-15 01:22
之前引入了一个与扩展相关的 文章,那是 18 个月前:括号。
近期会再记录两篇文章,一篇是VSCode的扩展,另一篇是Chrome浏览器的扩展。列出的扩展是我使用过的。这篇文章是关于 Chrome 的扩展。
废话不多说,直接进入正题。该列表的扩展如下:
广告拦截
广告拦截插件,强力拦截不显眼的东西。
适用于 Chrome 的 Axure RP 扩展
Axure原型图工具导出的HTML文档的查看工具如果直接通过文件协议查看会受到限制。使用此插件后,您可以愉快地浏览 Axure 制作的原型图。
现在已经改用墨刀了。
GitHub 悬停卡
GitHub辅助工具,鼠标悬停拉取关键信息显示。
等距贡献
在 GitHub 主页上,贡献记录被渲染成 3D 视图,进行更加立体的展示。
JSON视图
格式化 JSON 文件。
OctoLinker
快速查看代码中引用的文件或类库。
八叉树
使用代码树模式查看和管理 GitHub 项目。
Vue.js 开发工具
Vue 开发工具。
分析仪
检测当前访问的网站使用的技术,包括服务器、工具、框架等。
以下部分安装在非 Chrome 浏览器上,但也是在基于 Chromium 的浏览器上运行的扩展程序/插件。
浏览器
CSS 查看工具。
提琴手
简单的 API 监听工具。
构架
类似于上面的 Wappalyzer,但只检测使用的框架和库。
页尺
页面大小测量工具。
邮递员拦截器
邮递员拦截工具。
还是不能愉快的解决跨域问题,所以直接放弃使用客户端软件。浏览器本身写了一个超级简单的工具。
QQ空间放大
QQ空间图片放大专用工具。现在几乎没有了。
重定向器
变相的重定向工具可以通过一定的设置达到翻墙工具的效果,但效果堪忧。
响应式网页设计测试员
快速切换浏览器大小。
Web开发人员
一套非常实用的WEB开发工具。
什么字体
快速浏览 CSS 字体。
好声音
获取当前网页中音效和音乐的实际地址。
眼不见心不烦(新浪微博)
新浪微博美化工具。
牧草二维码
二维码管理工具。 查看全部
chrome 插件 抓取网页qq聊天记录(本次RPExtensionforChromeAxure原型图工具导出的HTML文档)
之前引入了一个与扩展相关的 文章,那是 18 个月前:括号。
近期会再记录两篇文章,一篇是VSCode的扩展,另一篇是Chrome浏览器的扩展。列出的扩展是我使用过的。这篇文章是关于 Chrome 的扩展。
废话不多说,直接进入正题。该列表的扩展如下:
广告拦截
广告拦截插件,强力拦截不显眼的东西。
适用于 Chrome 的 Axure RP 扩展
Axure原型图工具导出的HTML文档的查看工具如果直接通过文件协议查看会受到限制。使用此插件后,您可以愉快地浏览 Axure 制作的原型图。
现在已经改用墨刀了。
GitHub 悬停卡
GitHub辅助工具,鼠标悬停拉取关键信息显示。
等距贡献
在 GitHub 主页上,贡献记录被渲染成 3D 视图,进行更加立体的展示。
JSON视图
格式化 JSON 文件。
OctoLinker
快速查看代码中引用的文件或类库。
八叉树
使用代码树模式查看和管理 GitHub 项目。
Vue.js 开发工具
Vue 开发工具。
分析仪
检测当前访问的网站使用的技术,包括服务器、工具、框架等。
以下部分安装在非 Chrome 浏览器上,但也是在基于 Chromium 的浏览器上运行的扩展程序/插件。
浏览器
CSS 查看工具。
提琴手
简单的 API 监听工具。
构架
类似于上面的 Wappalyzer,但只检测使用的框架和库。
页尺
页面大小测量工具。
邮递员拦截器
邮递员拦截工具。
还是不能愉快的解决跨域问题,所以直接放弃使用客户端软件。浏览器本身写了一个超级简单的工具。
QQ空间放大
QQ空间图片放大专用工具。现在几乎没有了。
重定向器
变相的重定向工具可以通过一定的设置达到翻墙工具的效果,但效果堪忧。
响应式网页设计测试员
快速切换浏览器大小。
Web开发人员
一套非常实用的WEB开发工具。
什么字体
快速浏览 CSS 字体。
好声音
获取当前网页中音效和音乐的实际地址。
眼不见心不烦(新浪微博)
新浪微博美化工具。
牧草二维码
二维码管理工具。
chrome 插件 抓取网页qq聊天记录( 面向官方编程开发的系统越权问题及解决办法 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 218 次浏览 • 2022-02-14 03:14
面向官方编程开发的系统越权问题及解决办法
)
前言
因为公司业务中越界的问题太多了,通常会消耗我们安保部门大量的人力物力,所以我们平时做的大部分工作都是重复性的,毫无意义的。基于以上问题,我打算开发一个系统进行未经授权的检测,用自动化来代替大部分重复性的工作。在决定自己开发之前,我也尝试过教公司的学生使用burpsuite,但是成本太高,几乎需要一个一个来教。所以这次开发的系统一定要简单、好用、易扩展、高效!
技术栈
SpringbootMybatisMySQLChrome插件开发
整个想法
我的总体思路是:通过Chrome插件将测试同学的流量镜像到非法检测服务器,然后服务器重新向目标站点发送三个请求,请求1是原创请求,请求2是cookie不同权限的请求,请求3是一个不携带任何身份字段的请求!然后越权检测系统会比较三个请求的状态码、响应内容的相似度、响应的长度,判断是否存在未授权访问,并直接将结果展示给普通用户。具体思路如下图所示。
Crome插件技术实现部分
1.开始
我最初的想法是模仿burpsuite,以颁发证书的形式来代理Chrome的流量,但是找不到合适的方式,感觉实现起来有点复杂。拿Chrome流量的接口来说,这些底层接口可以忽略https加密,相当于在加密前直接抓取HTTP请求的明文!这个很方便,而且我们不用考虑加解密的问题,很方便,所以通常开发前还是要多看文档,不然发现官方会很伤心界面已在最后提供!
2.官方文档编程
首先,我们需要明确我们在请求目标站点并将其传递给后端时需要抓取哪些关键信息。我们要得到的其实是三部分 1.Requested URL 2.为身份验证的请求头,如 Cookie、SSO_TOKEN 等字段 3 请求参数。明确了这一点后,我们开始从文档中查找,看看官方是否提供了相应的接口。
Chrome开发文档中关于爬取流量的重点,我们来看看文档中是如何描述这个特性的:
Use the chrome.webRequest API to observe and analyze traffic and to intercept, block, or modify requests in-flight
大概意思是可以通过chrome.webRequest接口来获取和截断分析数据包。官方文件,
阅读文档很头疼,对吧?让我们直奔主题吧!OnBeforeRequest、onBeforeSendHeaders、onSendHeaders、onAuthRequired、onBeforeRedirect、onResponseStarted、onCompleted、onErrorOccurred等8个函数在一个请求的整个生命周期中扮演着不同的角色。这8个函数函数的工作生命周期如下图所示:
文档很枯燥,大家都喜欢例子,那我就用一个demo来讲解一下这些函数的作用吧!
3.一个Chrome插件的基本结构
这些接口是谷歌为 Chrome 开发的插件接口。如果要运行这些代码来看看效果,首先要运行一个简单的Chrome插件。为了大家方便,我把文章中用到的代码直接上传到了Github上,读者可以直接下载习题。
正常的 Chrome 插件文件结构如下所示:
background.js 的作用和它的名字一样。只要Chrome插件运行,background.js就可以工作,也就是说我们在使用Chrome插件时遇到的所有数据包等数据都可以通过这个文件来处理。回到文章开头,我们最开始想要的就是通过Chrome插件的接口直接把流量镜像到我们的后台服务器,所以我们现在要做的就是使用background.js中的接口查看效果。
4.实战
我们以 onBeforeRequest 为例,因为其余的用法类似,
chrome.webRequest.onBeforeRequest.addListener(details => { console.log(dateTime+ "打印一下onBeforeRequest的detail:"); console.log(details);}, {urls: [""]}, ["requestBody"]);
看起来很简单,但是注意两点 1.detail 是函数捕获的信息,2.{urls: [""]}, ["requestBody"]) 是配置信息,总之,这些配置信息决定了onBeforeRequest会捕获哪些信息,如何找到配置参数以及如何配置如下图,官方文档地址
上面例子中代码的作用是拦截所有的URL请求并获取HTTP请求体,那么我们如何查看拦截效果呢?废话不多说,上图,你可以在这里看到background.js打印的所有信息:
让我们直接看一下细节。如下图所示,红框是detail中的所有信息。
根据文档中的介绍,我们发现onBeforeRequest只能获取我们需要的请求参数,而且我们还需要获取请求中的请求头。查看官方文档发现onBeforeSendHeaders可以获取我们需要的请求头。代码看起来像这样
chrome.webRequest.onSendHeaders.addListener(details => {console.log("打印一下onSendHeaders的detail:");console.log(details);}, {urls: [""]}, ["requestHeaders","extraHeaders"]);
我们直接看下效果,发现可以得到我们需要的请求头如下图
至此,我们已经获得了我们需要的请求参数和请求头,请求的URL,我们将这些参数组合起来,发送给未授权检测服务器。
后记
本文使用的代码我直接上传到了Github,需要学习和实践的同学可以直接下载使用!
<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" /><p style="margin: 5px 16px 10px;max-width: 100%;min-height: 1em;font-size: 16px;letter-spacing: 0.544px;line-height: 1.75em;box-sizing: border-box !important;overflow-wrap: break-word !important;">- End -<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" />
精彩推荐
【技术分享】从浅入深 Javascript 原型链与原型链污染<br />
【技术分享】任意RAT改加载器Bypass<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" />
【技术分享】闲谈文件写入实战应用戳“阅读原文”查看更多内容</p> 查看全部
chrome 插件 抓取网页qq聊天记录(
面向官方编程开发的系统越权问题及解决办法
)

前言

因为公司业务中越界的问题太多了,通常会消耗我们安保部门大量的人力物力,所以我们平时做的大部分工作都是重复性的,毫无意义的。基于以上问题,我打算开发一个系统进行未经授权的检测,用自动化来代替大部分重复性的工作。在决定自己开发之前,我也尝试过教公司的学生使用burpsuite,但是成本太高,几乎需要一个一个来教。所以这次开发的系统一定要简单、好用、易扩展、高效!

技术栈

SpringbootMybatisMySQLChrome插件开发

整个想法

我的总体思路是:通过Chrome插件将测试同学的流量镜像到非法检测服务器,然后服务器重新向目标站点发送三个请求,请求1是原创请求,请求2是cookie不同权限的请求,请求3是一个不携带任何身份字段的请求!然后越权检测系统会比较三个请求的状态码、响应内容的相似度、响应的长度,判断是否存在未授权访问,并直接将结果展示给普通用户。具体思路如下图所示。


Crome插件技术实现部分

1.开始
我最初的想法是模仿burpsuite,以颁发证书的形式来代理Chrome的流量,但是找不到合适的方式,感觉实现起来有点复杂。拿Chrome流量的接口来说,这些底层接口可以忽略https加密,相当于在加密前直接抓取HTTP请求的明文!这个很方便,而且我们不用考虑加解密的问题,很方便,所以通常开发前还是要多看文档,不然发现官方会很伤心界面已在最后提供!
2.官方文档编程
首先,我们需要明确我们在请求目标站点并将其传递给后端时需要抓取哪些关键信息。我们要得到的其实是三部分 1.Requested URL 2.为身份验证的请求头,如 Cookie、SSO_TOKEN 等字段 3 请求参数。明确了这一点后,我们开始从文档中查找,看看官方是否提供了相应的接口。
Chrome开发文档中关于爬取流量的重点,我们来看看文档中是如何描述这个特性的:
Use the chrome.webRequest API to observe and analyze traffic and to intercept, block, or modify requests in-flight
大概意思是可以通过chrome.webRequest接口来获取和截断分析数据包。官方文件,
阅读文档很头疼,对吧?让我们直奔主题吧!OnBeforeRequest、onBeforeSendHeaders、onSendHeaders、onAuthRequired、onBeforeRedirect、onResponseStarted、onCompleted、onErrorOccurred等8个函数在一个请求的整个生命周期中扮演着不同的角色。这8个函数函数的工作生命周期如下图所示:

文档很枯燥,大家都喜欢例子,那我就用一个demo来讲解一下这些函数的作用吧!
3.一个Chrome插件的基本结构
这些接口是谷歌为 Chrome 开发的插件接口。如果要运行这些代码来看看效果,首先要运行一个简单的Chrome插件。为了大家方便,我把文章中用到的代码直接上传到了Github上,读者可以直接下载习题。
正常的 Chrome 插件文件结构如下所示:

background.js 的作用和它的名字一样。只要Chrome插件运行,background.js就可以工作,也就是说我们在使用Chrome插件时遇到的所有数据包等数据都可以通过这个文件来处理。回到文章开头,我们最开始想要的就是通过Chrome插件的接口直接把流量镜像到我们的后台服务器,所以我们现在要做的就是使用background.js中的接口查看效果。
4.实战
我们以 onBeforeRequest 为例,因为其余的用法类似,
chrome.webRequest.onBeforeRequest.addListener(details => { console.log(dateTime+ "打印一下onBeforeRequest的detail:"); console.log(details);}, {urls: [""]}, ["requestBody"]);
看起来很简单,但是注意两点 1.detail 是函数捕获的信息,2.{urls: [""]}, ["requestBody"]) 是配置信息,总之,这些配置信息决定了onBeforeRequest会捕获哪些信息,如何找到配置参数以及如何配置如下图,官方文档地址

上面例子中代码的作用是拦截所有的URL请求并获取HTTP请求体,那么我们如何查看拦截效果呢?废话不多说,上图,你可以在这里看到background.js打印的所有信息:


让我们直接看一下细节。如下图所示,红框是detail中的所有信息。

根据文档中的介绍,我们发现onBeforeRequest只能获取我们需要的请求参数,而且我们还需要获取请求中的请求头。查看官方文档发现onBeforeSendHeaders可以获取我们需要的请求头。代码看起来像这样
chrome.webRequest.onSendHeaders.addListener(details => {console.log("打印一下onSendHeaders的detail:");console.log(details);}, {urls: [""]}, ["requestHeaders","extraHeaders"]);
我们直接看下效果,发现可以得到我们需要的请求头如下图

至此,我们已经获得了我们需要的请求参数和请求头,请求的URL,我们将这些参数组合起来,发送给未授权检测服务器。

后记

本文使用的代码我直接上传到了Github,需要学习和实践的同学可以直接下载使用!

<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" /><p style="margin: 5px 16px 10px;max-width: 100%;min-height: 1em;font-size: 16px;letter-spacing: 0.544px;line-height: 1.75em;box-sizing: border-box !important;overflow-wrap: break-word !important;">- End -<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" />
精彩推荐
【技术分享】从浅入深 Javascript 原型链与原型链污染<br />
【技术分享】任意RAT改加载器Bypass<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" />
【技术分享】闲谈文件写入实战应用
 戳“阅读原文”查看更多内容</p>
戳“阅读原文”查看更多内容</p> chrome 插件 抓取网页qq聊天记录( 具有很好的参考价值,希望对大家有所帮助(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-12 23:03
具有很好的参考价值,希望对大家有所帮助(组图))
python自动化UI工具发送QQ消息示例
更新时间:2019-08-27 15:57:16 作者:会飞的豚鼠
今天小编给大家分享一个python自动化UI工具发送QQ消息的例子,具有很好的参考价值,希望对大家有所帮助。跟我来看看
概述
个人遇到小需求,windows自动水群发垃圾信息,用一些特别简单好用的小工具快速实现功能需求(而不是使用一些重量级的工具,需要额外的时间来熟悉功能语法),如 UI 自动化工具 sikulix)。经过一番探索,我得出了一个结论:
多平台UI自动化复杂操作,不如学习sikulix。这不是通过咬win32 api获取窗口句柄可以轻易解决的问题。毕竟,sikulix 是 MIT 老板创建的。而且原理也比较复杂(通过opencv识别表单控件,然后实现控件操作)。
对于简单的操作(控制剪贴板缓存、自动化键盘操作、桌面光标移动、鼠标点击等),可以使用一些python包进行简单的模拟实现:pyautogui/pywin32等。
pyautogui 是由美国著名的python 程序员、优秀的python 作家Al Sweigart 维护的一个模块。个人比较喜欢,因为相对来说整个模块都是用python写的,可读性更强,封装了通用的功能。做得好。pywin32 有点不同。这完全是使用python将win32 api接口转换为python api。使用起来比较复杂。我对windows api和c sharp有一定的了解。另外,文档虽然齐全,但基本上是windows api包的文档原样。我复制了它,所以看起来很痛苦。(但其实pywin32和pyautogui的思路是利用windows api获取窗口程序句柄实现自动控制。从实现原理来看,
目标
使用pyautogui自动发送qq消息。
完成
安装第三方python包pyautogui
pip install pyautogui
引入自动化脚本的包 - 非常简单易读,参考 api 文档
①打开对应的群聊窗口获取句柄列表,使用ctrl+enter键设置发送(方便自动控制)
②编写代码
import pyautogui as gui
import time
print(gui.getWindows()) # getWindows获取所有活动窗体程序句柄对象的字典,key为窗体程序title,value为hwnd对象
gui.Window(gui.getWindows().get('Python数据分析交流群')).set_foreground()
# Window使用hwnd对象创建window对象,对窗体程序进行控制
# 这一部分在提供的官方api文档里并没有提到,这是作者故意没有提及的窗体程序句柄处理,才对win api封装了几个功能
for i in range(10):
gui.typewrite(time.asctime()+' : '+str(i)) # typewrite可以参考文档,实际是模拟键盘输入,所以当这里的内容换成中文时,是无效的
gui.hotkey('ctrl','enter') # hotkey模拟组合键
time.sleep(10)
>>>> print内容
{'': , 'SelfProject [C:\\Users\\Stan Pao\\PycharmProjects\\SelfProject] -
...\\test2.py [SelfProject] - PyCharm': , 'Python数据分析交流群':
, '南京捷安特精英俱乐部': , 'pyautogui - OneNote': , '写文章-CSDN博客 -
Google Chrome': , 'Program Manager': }
效果如下:还是很简单好用的~
以上python自动化UI工具发送QQ消息的例子就是小编分享的所有内容。希望能给大家一个参考,也希望大家多多支持脚本之家。 查看全部
chrome 插件 抓取网页qq聊天记录(
具有很好的参考价值,希望对大家有所帮助(组图))
python自动化UI工具发送QQ消息示例
更新时间:2019-08-27 15:57:16 作者:会飞的豚鼠
今天小编给大家分享一个python自动化UI工具发送QQ消息的例子,具有很好的参考价值,希望对大家有所帮助。跟我来看看
概述
个人遇到小需求,windows自动水群发垃圾信息,用一些特别简单好用的小工具快速实现功能需求(而不是使用一些重量级的工具,需要额外的时间来熟悉功能语法),如 UI 自动化工具 sikulix)。经过一番探索,我得出了一个结论:
多平台UI自动化复杂操作,不如学习sikulix。这不是通过咬win32 api获取窗口句柄可以轻易解决的问题。毕竟,sikulix 是 MIT 老板创建的。而且原理也比较复杂(通过opencv识别表单控件,然后实现控件操作)。
对于简单的操作(控制剪贴板缓存、自动化键盘操作、桌面光标移动、鼠标点击等),可以使用一些python包进行简单的模拟实现:pyautogui/pywin32等。
pyautogui 是由美国著名的python 程序员、优秀的python 作家Al Sweigart 维护的一个模块。个人比较喜欢,因为相对来说整个模块都是用python写的,可读性更强,封装了通用的功能。做得好。pywin32 有点不同。这完全是使用python将win32 api接口转换为python api。使用起来比较复杂。我对windows api和c sharp有一定的了解。另外,文档虽然齐全,但基本上是windows api包的文档原样。我复制了它,所以看起来很痛苦。(但其实pywin32和pyautogui的思路是利用windows api获取窗口程序句柄实现自动控制。从实现原理来看,
目标
使用pyautogui自动发送qq消息。
完成
安装第三方python包pyautogui
pip install pyautogui
引入自动化脚本的包 - 非常简单易读,参考 api 文档
①打开对应的群聊窗口获取句柄列表,使用ctrl+enter键设置发送(方便自动控制)

②编写代码
import pyautogui as gui
import time
print(gui.getWindows()) # getWindows获取所有活动窗体程序句柄对象的字典,key为窗体程序title,value为hwnd对象
gui.Window(gui.getWindows().get('Python数据分析交流群')).set_foreground()
# Window使用hwnd对象创建window对象,对窗体程序进行控制
# 这一部分在提供的官方api文档里并没有提到,这是作者故意没有提及的窗体程序句柄处理,才对win api封装了几个功能
for i in range(10):
gui.typewrite(time.asctime()+' : '+str(i)) # typewrite可以参考文档,实际是模拟键盘输入,所以当这里的内容换成中文时,是无效的
gui.hotkey('ctrl','enter') # hotkey模拟组合键
time.sleep(10)
>>>> print内容
{'': , 'SelfProject [C:\\Users\\Stan Pao\\PycharmProjects\\SelfProject] -
...\\test2.py [SelfProject] - PyCharm': , 'Python数据分析交流群':
, '南京捷安特精英俱乐部': , 'pyautogui - OneNote': , '写文章-CSDN博客 -
Google Chrome': , 'Program Manager': }
效果如下:还是很简单好用的~

以上python自动化UI工具发送QQ消息的例子就是小编分享的所有内容。希望能给大家一个参考,也希望大家多多支持脚本之家。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2022-02-12 23:00
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录( Python使用Chrome插件实现爬虫,通过示例代码介绍(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-02-12 21:09
Python使用Chrome插件实现爬虫,通过示例代码介绍(图))
Python使用Chrome插件实现爬虫流程图
更新时间:2020-06-09 12:07:13 转载:Johnthegreat
本篇文章主要介绍Python中使用Chrome插件实现爬虫。本文对示例代码进行了非常详细的介绍。对大家的学习或工作有一定的参考和学习价值。有需要的朋友可以参考以下
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面显示了一些捕获的数据:
可以看到,爬取的地址、评论者、评论内容、时间、商品颜色都已经被抓取。那么,抓取这些数据需要哪些工具呢?只有两个:
1. Chrome 浏览器;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1.首先,复制下面的代码,是的,你不需要写代码,但是为了上手,还是需要复制代码,以后可以自己自定义选择,不需要写代码.
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:
3. 如下
4. 如图,粘贴上面的代码:
5. 如图,如果需要自定义URL,注意替换。URL 后面的#comment 是评论的直接链接,不能删除:
6. 如图:
7. 如图:
8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。
9. 最后,点击下载到计算机并保存数据。
使用此工具的好处是:
1. 无需编程;
2.京东的评论基本可以用这个脚本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试一次;
2.爬取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的爬取;
如果你的英文水平不错,可以尝试阅读官方文档进一步学习和定制自己的爬虫。
官方教程:
以上就是本文的全部内容。希望对大家的学习有所帮助,也希望大家多多支持牛网。 查看全部
chrome 插件 抓取网页qq聊天记录(
Python使用Chrome插件实现爬虫,通过示例代码介绍(图))
Python使用Chrome插件实现爬虫流程图
更新时间:2020-06-09 12:07:13 转载:Johnthegreat
本篇文章主要介绍Python中使用Chrome插件实现爬虫。本文对示例代码进行了非常详细的介绍。对大家的学习或工作有一定的参考和学习价值。有需要的朋友可以参考以下
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面显示了一些捕获的数据:

可以看到,爬取的地址、评论者、评论内容、时间、商品颜色都已经被抓取。那么,抓取这些数据需要哪些工具呢?只有两个:
1. Chrome 浏览器;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1.首先,复制下面的代码,是的,你不需要写代码,但是为了上手,还是需要复制代码,以后可以自己自定义选择,不需要写代码.
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:

3. 如下

4. 如图,粘贴上面的代码:

5. 如图,如果需要自定义URL,注意替换。URL 后面的#comment 是评论的直接链接,不能删除:

6. 如图:

7. 如图:

8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。

9. 最后,点击下载到计算机并保存数据。

使用此工具的好处是:
1. 无需编程;
2.京东的评论基本可以用这个脚本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试一次;
2.爬取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的爬取;
如果你的英文水平不错,可以尝试阅读官方文档进一步学习和定制自己的爬虫。
官方教程:
以上就是本文的全部内容。希望对大家的学习有所帮助,也希望大家多多支持牛网。
chrome 插件 抓取网页qq聊天记录(做chrome插件需要抓取网页的动态数据但是遇到问题怎么解决 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-12 21:08
)
做chrome插件,需要抓取网页的动态数据
但是遇到了一个问题:
必须删除网页中的脚本才能抓取网页,只有静态的
但是我要的是动态的,它是由javascript生成的,如果我清理一下脚本就没有了
代码摘录如下:
$.get(cur_tab.url, function(data, textStatus){
if(textStatus == "success"){
var content = null;
var reg = '';
var len1 = data.indexOf(reg);
content = data.substring(len1+getLength(reg));
//content = stripAllscript(content);
$("#showChrome").html(content);
var dj = $("#showChrome").find("#dianji").text();
document.getElementById('up').value = up;
}
});
function stripAllscript(s) {
return s.replace(//ig, '');
}
如果你不写 content = stripAllscript(content);,$("#showChrome").html(content); 之后的任何内容不会工作。
这段代码有什么问题?应该怎么解决?
如果您对此文章有任何疑问,欢迎您在本站社区发帖或使用手机QQ扫描下方二维码加入群讨论以获得更多帮助。
查看全部
chrome 插件 抓取网页qq聊天记录(做chrome插件需要抓取网页的动态数据但是遇到问题怎么解决
)
做chrome插件,需要抓取网页的动态数据
但是遇到了一个问题:
必须删除网页中的脚本才能抓取网页,只有静态的
但是我要的是动态的,它是由javascript生成的,如果我清理一下脚本就没有了
代码摘录如下:
$.get(cur_tab.url, function(data, textStatus){
if(textStatus == "success"){
var content = null;
var reg = '';
var len1 = data.indexOf(reg);
content = data.substring(len1+getLength(reg));
//content = stripAllscript(content);
$("#showChrome").html(content);
var dj = $("#showChrome").find("#dianji").text();
document.getElementById('up').value = up;
}
});
function stripAllscript(s) {
return s.replace(//ig, '');
}
如果你不写 content = stripAllscript(content);,$("#showChrome").html(content); 之后的任何内容不会工作。
这段代码有什么问题?应该怎么解决?
如果您对此文章有任何疑问,欢迎您在本站社区发帖或使用手机QQ扫描下方二维码加入群讨论以获得更多帮助。

chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2022-02-12 08:05
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-02-12 08:04
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录这几个就够了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2022-02-24 00:03
chrome插件抓取网页qq聊天记录这几个就够了
微信爬虫我推荐你微信飞书,它能够帮助你定制属于自己的微信爬虫,它的python编写的还是很友好的,从而能够得到你想要的数据。
用捷宝箱
楼上推荐的挺好,现在这种问题有很多了。
fiddler抓包有好多获取特殊网站数据的利器
谢邀根据题主的需求,相关的网站有qq空间、朋友圈、朋友动态、qq文件,可以用这个:网页协作平台-wordpress优秀博客平台-乐乎网是fiddler抓包的翻版,有配置界面,其他的fiddler对于题主来说并不必要。
还是用爬虫软件吧,比如六七七,百度之类的。如果要手机端抓包,也可以用迅捷抓包器。
【专业网页抓取插件】,那个不用注册,抓完可以分享给别人,但不保证免费使用时间长。目前主要针对githubpages搭建博客的用户。首页上的就可以用baiduspider采集下来,根据页面地址提取数据,不仅开源,不收费。还有手机客户端可以抓取网页内容做成表格或图片分享,
真爱树快了解一下
直接用googleapi导出,谷歌明确规定了可以免费导出图片,而且全部都是英文版,且是完整且正式的,完全不限制出口国。
ublockorigin不就行了?
分享一个科学上网的方法, 查看全部
chrome 插件 抓取网页qq聊天记录(chrome插件抓取网页qq聊天记录这几个就够了)
chrome插件抓取网页qq聊天记录这几个就够了
微信爬虫我推荐你微信飞书,它能够帮助你定制属于自己的微信爬虫,它的python编写的还是很友好的,从而能够得到你想要的数据。
用捷宝箱
楼上推荐的挺好,现在这种问题有很多了。
fiddler抓包有好多获取特殊网站数据的利器
谢邀根据题主的需求,相关的网站有qq空间、朋友圈、朋友动态、qq文件,可以用这个:网页协作平台-wordpress优秀博客平台-乐乎网是fiddler抓包的翻版,有配置界面,其他的fiddler对于题主来说并不必要。
还是用爬虫软件吧,比如六七七,百度之类的。如果要手机端抓包,也可以用迅捷抓包器。
【专业网页抓取插件】,那个不用注册,抓完可以分享给别人,但不保证免费使用时间长。目前主要针对githubpages搭建博客的用户。首页上的就可以用baiduspider采集下来,根据页面地址提取数据,不仅开源,不收费。还有手机客户端可以抓取网页内容做成表格或图片分享,
真爱树快了解一下
直接用googleapi导出,谷歌明确规定了可以免费导出图片,而且全部都是英文版,且是完整且正式的,完全不限制出口国。
ublockorigin不就行了?
分享一个科学上网的方法,
chrome 插件 抓取网页qq聊天记录(配合Chrome插件英雄榜网上应用店有的版本还很老。 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-23 21:17
)
国内大部分浏览器都是基于Chromium开源项目制作的,如:360浏览器、QQ浏览器等,理论上都支持在Chrome在线应用商店安装插件,但由于一些客观原因,中国无法正常在线访问Chrome。应用商店,浏览器自带的插件商店往往不是很齐全,有些插件的版本还是很老的。
本文章推荐几个第三方Chrome插件下载网站,推荐给不懂魔术的朋友。
不如吃Chrome插件英雄榜!
极简主义插件
网址:
常用和流行的插件很全,更新及时,两行下载,不需要关注微信就可以获取验证码。
如果没有找到想要的插件,也可以提交给网站 for 收录。
Minimalist 网站 是 Chrome 浏览器扩展的搬运工。严选有趣、实用、国产的Chrome扩展。致力于以非常简单的方式降低使用 Chrome 扩展的门槛,提升用户体验。
Extfans Extfans
网址:
常用和流行的插件非常齐全,更新及时,还收录了一些Chrome的相关信息。
下载需要关注微信获取验证码。
Chrome 插件网络
网址:
除了Chrome插件,还会推荐一些好用的软件。
下载需要关注微信获取验证码。
在 Chrome 商店中提供优秀的 Chrome 插件推荐和下载服务。Chrome 插件网致力于帮助用户查找、安装和学习使用优秀的 Chrome 插件,以提升谷歌浏览器的使用体验。Chrome插件只是为了让用户在使用Chrome时感觉更舒服!
Chrome 插件网络
Crx4Chrome
这个网站保留了很多历史版本的插件,更新频繁,下载线多。不幸的是,它有一个全英文界面。速度可能有点慢。
网址:
古格应用
网址:
基本上反映了整个 chrome 网上商店,其中收录 chrome 网上商店中的所有内容。
直接链接下载,不用关注微信。
查看全部
chrome 插件 抓取网页qq聊天记录(配合Chrome插件英雄榜网上应用店有的版本还很老。
)
国内大部分浏览器都是基于Chromium开源项目制作的,如:360浏览器、QQ浏览器等,理论上都支持在Chrome在线应用商店安装插件,但由于一些客观原因,中国无法正常在线访问Chrome。应用商店,浏览器自带的插件商店往往不是很齐全,有些插件的版本还是很老的。
本文章推荐几个第三方Chrome插件下载网站,推荐给不懂魔术的朋友。
不如吃Chrome插件英雄榜!
极简主义插件
网址:
常用和流行的插件很全,更新及时,两行下载,不需要关注微信就可以获取验证码。
如果没有找到想要的插件,也可以提交给网站 for 收录。
Minimalist 网站 是 Chrome 浏览器扩展的搬运工。严选有趣、实用、国产的Chrome扩展。致力于以非常简单的方式降低使用 Chrome 扩展的门槛,提升用户体验。
Extfans Extfans
网址:
常用和流行的插件非常齐全,更新及时,还收录了一些Chrome的相关信息。
下载需要关注微信获取验证码。
Chrome 插件网络
网址:
除了Chrome插件,还会推荐一些好用的软件。
下载需要关注微信获取验证码。
在 Chrome 商店中提供优秀的 Chrome 插件推荐和下载服务。Chrome 插件网致力于帮助用户查找、安装和学习使用优秀的 Chrome 插件,以提升谷歌浏览器的使用体验。Chrome插件只是为了让用户在使用Chrome时感觉更舒服!
Chrome 插件网络
Crx4Chrome
这个网站保留了很多历史版本的插件,更新频繁,下载线多。不幸的是,它有一个全英文界面。速度可能有点慢。
网址:
古格应用
网址:
基本上反映了整个 chrome 网上商店,其中收录 chrome 网上商店中的所有内容。
直接链接下载,不用关注微信。
chrome 插件 抓取网页qq聊天记录(推荐几个实用的浏览器插件开源项目,每个都是精品)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-02-23 11:04
程序员最喜欢的浏览器是Chrome,所以说起Chrome就不得不提一些堪称神器的浏览器插件。有了这些小插件,浏览器功能更多,使用更方便。 . Gitee上有很多程序员喜欢的Chrome插件开源项目。这些插件不仅可以直接下载使用,还可以根据代码DIY。 .
1、项目名称:小工具
项目介绍:Tiny tools(迷你工具)是一个Chrome扩展,里面收录了很多有用的工具,比如二维码生成器、二维码解码、翻译、时间戳转换、源格式、JSON格式、图片base64字符编码等.
特点:
项目地址:/karson/tiny…
2、项目名称:Gitee 浏览器插件
项目介绍:Codeyun Gitee的浏览器插件,可以浏览项目目录结构,支持Chrome、Firefox、Safari和Opera浏览器(同时支持Codeyun和Github)。
项目地址:/oschina/Git…
3、项目介绍:Chrome 搜索扩展 jSearch
项目介绍:jSearch是一款专注于内容的chrome搜索扩展,一次聚合多平台内容;
项目地址:/dubox/jSear…
4、项目名称:莆田科医院网站提醒浏览器插件PTHospital.chrome项目介绍:Chrome浏览器插件-打开莆田科医院网站,发出警告提醒,显示医院信息。本项目的初衷是利用open-power-workgroup/Hospital采集整理国内部分医疗机构相关信息,为广大就医患者制作Chrome插件提醒莆田医院网站和药。家庭参考。就诊莆田无良科网站会显示红色警告提示,并给出医院名称和医院电话,提醒您就医。
项目地址:/hustcc/PTHo…
5、项目名称:迅雷下载管理器项目简介:一个极速下载管理器(Chrome插件)。
项目地址:/xiaozhuai/t…
6、项目名称:提供一个Chrome插件,用于文章大声朗读
项目介绍:这是一个Chrome插件,提供文章朗读、解放双眼、聆听世界
特点:
项目地址:/641453620/l…
7、项目名称:魂符自动签到的Chrome插件
项目介绍:自动登录,每天打开浏览器自动登录,无需填写账号密码,无需手动抓取cookie,添加脚本+登录账号即可。
项目地址:/inu1255/sou…
还有更多开源Chrome插件,请点击:/explore/chr… 查看全部
chrome 插件 抓取网页qq聊天记录(推荐几个实用的浏览器插件开源项目,每个都是精品)
程序员最喜欢的浏览器是Chrome,所以说起Chrome就不得不提一些堪称神器的浏览器插件。有了这些小插件,浏览器功能更多,使用更方便。 . Gitee上有很多程序员喜欢的Chrome插件开源项目。这些插件不仅可以直接下载使用,还可以根据代码DIY。 .
1、项目名称:小工具
项目介绍:Tiny tools(迷你工具)是一个Chrome扩展,里面收录了很多有用的工具,比如二维码生成器、二维码解码、翻译、时间戳转换、源格式、JSON格式、图片base64字符编码等.
特点:

项目地址:/karson/tiny…
2、项目名称:Gitee 浏览器插件
项目介绍:Codeyun Gitee的浏览器插件,可以浏览项目目录结构,支持Chrome、Firefox、Safari和Opera浏览器(同时支持Codeyun和Github)。
项目地址:/oschina/Git…
3、项目介绍:Chrome 搜索扩展 jSearch
项目介绍:jSearch是一款专注于内容的chrome搜索扩展,一次聚合多平台内容;

项目地址:/dubox/jSear…
4、项目名称:莆田科医院网站提醒浏览器插件PTHospital.chrome项目介绍:Chrome浏览器插件-打开莆田科医院网站,发出警告提醒,显示医院信息。本项目的初衷是利用open-power-workgroup/Hospital采集整理国内部分医疗机构相关信息,为广大就医患者制作Chrome插件提醒莆田医院网站和药。家庭参考。就诊莆田无良科网站会显示红色警告提示,并给出医院名称和医院电话,提醒您就医。

项目地址:/hustcc/PTHo…
5、项目名称:迅雷下载管理器项目简介:一个极速下载管理器(Chrome插件)。

项目地址:/xiaozhuai/t…
6、项目名称:提供一个Chrome插件,用于文章大声朗读
项目介绍:这是一个Chrome插件,提供文章朗读、解放双眼、聆听世界
特点:
项目地址:/641453620/l…
7、项目名称:魂符自动签到的Chrome插件
项目介绍:自动登录,每天打开浏览器自动登录,无需填写账号密码,无需手动抓取cookie,添加脚本+登录账号即可。
项目地址:/inu1255/sou…
还有更多开源Chrome插件,请点击:/explore/chr…
chrome 插件 抓取网页qq聊天记录( 快速清除历史缓存、提高运行速度的应用(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-02-23 11:03
快速清除历史缓存、提高运行速度的应用(图))
当您看到我的博客时,它会变成 https,因此您可以安全地访问它。
那你觉得用起来很方便吗?
顺便说一句,有一个类似的工具叫做J2Team Security,它也非常好用,可以很好地保护你的网站隐私。
工具三:
点击&清洁
安装地址:
这个软件是干什么用的?
如果你的工作经常需要搜索和下载数据,那么你需要这样一款能够快速清除历史缓存,提高运行速度的应用。
其实我们也可以直接在浏览器上清除缓存,但是需要点击两步,比较麻烦,但是通过这个插件,直接一键,使用起来很方便。
因此,只需单击 Click&Clean 按钮,您就可以清除缓存、URL 搜索、网站cookie 和下载历史记录。
此外,此工具还可以扫描您的计算机中的病毒并清理硬盘中未使用的应用程序,以帮助您加快互联网速度。
社交媒体扩展
工具一:
比特利
安装地址:
bitly相信很多人都用过!
它是一个缩短的网址,可以把长链接变成短链接,这样你在外面宣传的时候,会让人感觉更加清爽可靠。
过长的链接会给人一种很不专业的感觉,影响人们点击的欲望,所以经常使用缩短工具。
例如:
下面的链接是我博客上的链接,看起来太长了
但是如果我用bitly缩短它,它将成为以下链接
但是这两个链接其实是一样的,看起来会更舒服一些。当然你也可以自定义bitly,还是很有用的。
工具二:
BuzzSumo
安装地址:
Buzzsumo是我在公众号中多次提到的工具!
此工具可让您轻松检查内容的参与度。您还可以使用它来进行竞争对手分析,让您快速了解哪些竞争对手的好 文章 被分享最多,哪些 文章 为他们带来了最多的流量。
然后你可以模仿他们的文章,知道写什么样的话题,材料最有用,这是一个很好的内容挖掘方式。
工具三:
安装地址:
这是一个应用程序,可让您轻松地将内容保存到您的 Pinterest 板上,而无需离开您正在做的事情。
总之,使用此工具,您可以快速将精美的图片固定到您的板上。
因此,您可以一次将多条内容保存在您的 Pinterest 板上。保存的方法是单击每个博客文章 或图像以将每个 文章 单独固定在您的 Pinterest 板上,使用起来非常方便。
工具四:
适用于 Chrome 的 Instagram
安装地址:
这个工具有什么用?
如果你想实时查看你的 Instagram 动态,但又不想一直查看手机太麻烦,你可以使用这个应用程序,它可以让你直接在浏览器上查看 Instagram 动态。
SEO扩展应用
如果你的网站做过SEO,下面的工具可能会经常用到。
比如查看一个网站的健康,哪里有问题,哪里需要改进,通过一些数值,可以粗略的判断对手是否有机会被击败...... .. 以及在您的推广中如何快速找到一些通过您的 网站 权重的链接。
这些工具描述如下:
工具一:
检查机器人
安装地址:
Checkbot 是一款结合 SEO 优化技术和安全性的应用程序,帮助您分析搜索引擎的优化和安全程度网站。
你看这很重要。
很多人在广告上花了很多钱,但是网站没有优化好,投入的广告有什么意义吧?
我们知道除了内容质量在谷歌等搜索引擎的排名中,网站的安全性也是一个重要的指标考核,所以这个应用对于SEO内容管理者和网站来说是非常重要的开发商。非常有用。
Checkbot 是一个功能强大的 网站 审核器,可在几分钟内检查(每个站点)250 多个 URL,以了解互联网速度、SEO、整体安全性、查找损坏的链接、重复的标题、无效的 HTML/CSS/JavaScript、不安全的密码表单、重定向链,混合内容错误等。
对于网站的调查非常有效。
工具二:
莫兹酒吧
安装地址:
我主要用这个工具看两点:
第一:网站的PA和DA值
二:页面质量得分
这两点非常有用,可以帮助我大致判断我的竞争对手是什么水平,能不能打败他们。
工具三:
检查我的链接
安装地址:
该应用程序快速扫描网络,显示哪些链接有效,哪些链接无效。
其实你可以用这个工具找到404的文章做外部链接,那么这个工具肯定会派上用场的。
工具四:
不关注
安装地址:
总之,使用这个工具,你可以快速查看哪些链接被索引,哪些链接没有被索引。
如果工具检测到,如上图(红框)所示,则表示该链接实际上没有被索引,而没有被索引的链接,当然没有通过网站的权重。
“那又怎样,什么是权重,什么是指数?”
科普
体重怎么说是网站的综合指标,就像我们常说一个人,我们说他的声望很高。
你的声望越高,你说话的分量就越大!
重量其实和这个威望有点相似。网站 的权重越高,其整体排名就越好。网站的各项指标都很好,所以搜索引擎会把这样的网站视为加权的。
所以如果你找到一个强大的网站进行推广,但是发现对方设置了nofollow,那么对不起,说明这个链接没有被谷歌收录,也就是说对方的网站 不是转移权重。
现在你知道了。
“什么是索引?”
兄弟,能百度一下吗?半夜给你写文章,好困,别问我!
所以做 SEO 的人可以使用这个扩展来确定外部 网站 是通过跟踪链接还是索引链接进行反向链接。
此外,您可以在不想被抓取的页面上使用 Nofollow 链接,例如登录页面或感谢页面,使用此应用程序可以帮助您轻松仔细检查您的编码链接是否正确。如上图,Nofollow 链接用红框标出。
其他工具
如果你的网站做过SEO,下面的工具可能会经常用到。
工具一:
一个标签
安装地址:
我们经常会发现,有时候你的浏览器会在不知不觉中打开很多窗口,而一旦同时打开很多窗口,你的电脑实际上会变慢。
那么这个工具就可以派上用场了。
您可以单击 OneTab 图标将所有选项卡转换为列表。当您需要再次访问这些选项卡时,您可以单独或全部恢复它们。
使用这种方法,可以减少谷歌浏览器中打开的标签页数,最多可以节省95%的内存!
工具二:
很棒的截图
安装地址:
这个工具很简单,就是一个截图工具。
和我们经常使用的QQ、微信的截图差不多。
只是有时候不登录QQ或者微信,可以直接使用工具。
此外,这个截图扩展工具,以及注释和照片编辑功能,都可以保留在浏览器中。
还有截取屏幕选定区域或整个网页后的裁剪、高亮、绘制形状、马赛克等功能。
功能还是很多的!
工具三:
印象笔记网页剪辑器
安装地址:
相信用过印象笔记的人应该对这个裁剪工具非常熟悉。
通过印象笔记Web Clipper的裁剪工具,比如你看到一篇很好的文章文章,那么你就不需要手动复制了,因为很麻烦,你只需要点击裁剪按钮一键点击,整篇文章文章将保存在你的印象笔记账户中。
这样以后就可以一次又一次的读取保存的文章。
请允许我再次强调,文章 的泛化非常重要。人太多,做的笔记很乱。我建议大家多花点时间学习如何记笔记。
不要以为这些很简单,当你知道如何有效地使用你的笔记时,他给你带来的价值将是巨大的。
Evernote Web Clipper,我经常使用这个功能,非常方便,强烈推荐!
工具四:
语法
安装地址:
这个工具有什么用?
记得之前写过一篇文章文章,英文邮件经常有语法错误,怎么办?
所以,这个工具是用来检查你博客的英文文章,或者当你发邮件的时候,用这个工具来检查你的文章的拼写、语法和用词是否正确。
就像我们团队的内容编辑部和产品运营部一样,我们几乎每天都在使用这个工具!
一把好剑,只有被懂的人掌握,才能显示出它真正的价值。反之,再好的剑,也是一块废铁。
对于工具,显然同样适用! 查看全部
chrome 插件 抓取网页qq聊天记录(
快速清除历史缓存、提高运行速度的应用(图))

当您看到我的博客时,它会变成 https,因此您可以安全地访问它。

那你觉得用起来很方便吗?
顺便说一句,有一个类似的工具叫做J2Team Security,它也非常好用,可以很好地保护你的网站隐私。
工具三:
点击&清洁
安装地址:

这个软件是干什么用的?
如果你的工作经常需要搜索和下载数据,那么你需要这样一款能够快速清除历史缓存,提高运行速度的应用。
其实我们也可以直接在浏览器上清除缓存,但是需要点击两步,比较麻烦,但是通过这个插件,直接一键,使用起来很方便。
因此,只需单击 Click&Clean 按钮,您就可以清除缓存、URL 搜索、网站cookie 和下载历史记录。
此外,此工具还可以扫描您的计算机中的病毒并清理硬盘中未使用的应用程序,以帮助您加快互联网速度。
社交媒体扩展
工具一:
比特利
安装地址:

bitly相信很多人都用过!
它是一个缩短的网址,可以把长链接变成短链接,这样你在外面宣传的时候,会让人感觉更加清爽可靠。
过长的链接会给人一种很不专业的感觉,影响人们点击的欲望,所以经常使用缩短工具。
例如:
下面的链接是我博客上的链接,看起来太长了
但是如果我用bitly缩短它,它将成为以下链接
但是这两个链接其实是一样的,看起来会更舒服一些。当然你也可以自定义bitly,还是很有用的。
工具二:
BuzzSumo
安装地址:

Buzzsumo是我在公众号中多次提到的工具!
此工具可让您轻松检查内容的参与度。您还可以使用它来进行竞争对手分析,让您快速了解哪些竞争对手的好 文章 被分享最多,哪些 文章 为他们带来了最多的流量。
然后你可以模仿他们的文章,知道写什么样的话题,材料最有用,这是一个很好的内容挖掘方式。
工具三:
安装地址:

这是一个应用程序,可让您轻松地将内容保存到您的 Pinterest 板上,而无需离开您正在做的事情。
总之,使用此工具,您可以快速将精美的图片固定到您的板上。
因此,您可以一次将多条内容保存在您的 Pinterest 板上。保存的方法是单击每个博客文章 或图像以将每个 文章 单独固定在您的 Pinterest 板上,使用起来非常方便。
工具四:
适用于 Chrome 的 Instagram
安装地址:

这个工具有什么用?
如果你想实时查看你的 Instagram 动态,但又不想一直查看手机太麻烦,你可以使用这个应用程序,它可以让你直接在浏览器上查看 Instagram 动态。
SEO扩展应用
如果你的网站做过SEO,下面的工具可能会经常用到。
比如查看一个网站的健康,哪里有问题,哪里需要改进,通过一些数值,可以粗略的判断对手是否有机会被击败...... .. 以及在您的推广中如何快速找到一些通过您的 网站 权重的链接。
这些工具描述如下:
工具一:
检查机器人
安装地址:

Checkbot 是一款结合 SEO 优化技术和安全性的应用程序,帮助您分析搜索引擎的优化和安全程度网站。
你看这很重要。
很多人在广告上花了很多钱,但是网站没有优化好,投入的广告有什么意义吧?
我们知道除了内容质量在谷歌等搜索引擎的排名中,网站的安全性也是一个重要的指标考核,所以这个应用对于SEO内容管理者和网站来说是非常重要的开发商。非常有用。
Checkbot 是一个功能强大的 网站 审核器,可在几分钟内检查(每个站点)250 多个 URL,以了解互联网速度、SEO、整体安全性、查找损坏的链接、重复的标题、无效的 HTML/CSS/JavaScript、不安全的密码表单、重定向链,混合内容错误等。
对于网站的调查非常有效。
工具二:
莫兹酒吧
安装地址:

我主要用这个工具看两点:
第一:网站的PA和DA值
二:页面质量得分
这两点非常有用,可以帮助我大致判断我的竞争对手是什么水平,能不能打败他们。
工具三:
检查我的链接
安装地址:

该应用程序快速扫描网络,显示哪些链接有效,哪些链接无效。
其实你可以用这个工具找到404的文章做外部链接,那么这个工具肯定会派上用场的。
工具四:
不关注
安装地址:

总之,使用这个工具,你可以快速查看哪些链接被索引,哪些链接没有被索引。
如果工具检测到,如上图(红框)所示,则表示该链接实际上没有被索引,而没有被索引的链接,当然没有通过网站的权重。
“那又怎样,什么是权重,什么是指数?”
科普
体重怎么说是网站的综合指标,就像我们常说一个人,我们说他的声望很高。
你的声望越高,你说话的分量就越大!
重量其实和这个威望有点相似。网站 的权重越高,其整体排名就越好。网站的各项指标都很好,所以搜索引擎会把这样的网站视为加权的。
所以如果你找到一个强大的网站进行推广,但是发现对方设置了nofollow,那么对不起,说明这个链接没有被谷歌收录,也就是说对方的网站 不是转移权重。
现在你知道了。
“什么是索引?”
兄弟,能百度一下吗?半夜给你写文章,好困,别问我!
所以做 SEO 的人可以使用这个扩展来确定外部 网站 是通过跟踪链接还是索引链接进行反向链接。
此外,您可以在不想被抓取的页面上使用 Nofollow 链接,例如登录页面或感谢页面,使用此应用程序可以帮助您轻松仔细检查您的编码链接是否正确。如上图,Nofollow 链接用红框标出。
其他工具
如果你的网站做过SEO,下面的工具可能会经常用到。
工具一:
一个标签
安装地址:

我们经常会发现,有时候你的浏览器会在不知不觉中打开很多窗口,而一旦同时打开很多窗口,你的电脑实际上会变慢。
那么这个工具就可以派上用场了。
您可以单击 OneTab 图标将所有选项卡转换为列表。当您需要再次访问这些选项卡时,您可以单独或全部恢复它们。
使用这种方法,可以减少谷歌浏览器中打开的标签页数,最多可以节省95%的内存!
工具二:
很棒的截图
安装地址:

这个工具很简单,就是一个截图工具。
和我们经常使用的QQ、微信的截图差不多。
只是有时候不登录QQ或者微信,可以直接使用工具。
此外,这个截图扩展工具,以及注释和照片编辑功能,都可以保留在浏览器中。
还有截取屏幕选定区域或整个网页后的裁剪、高亮、绘制形状、马赛克等功能。
功能还是很多的!
工具三:
印象笔记网页剪辑器
安装地址:

相信用过印象笔记的人应该对这个裁剪工具非常熟悉。
通过印象笔记Web Clipper的裁剪工具,比如你看到一篇很好的文章文章,那么你就不需要手动复制了,因为很麻烦,你只需要点击裁剪按钮一键点击,整篇文章文章将保存在你的印象笔记账户中。
这样以后就可以一次又一次的读取保存的文章。
请允许我再次强调,文章 的泛化非常重要。人太多,做的笔记很乱。我建议大家多花点时间学习如何记笔记。
不要以为这些很简单,当你知道如何有效地使用你的笔记时,他给你带来的价值将是巨大的。
Evernote Web Clipper,我经常使用这个功能,非常方便,强烈推荐!
工具四:
语法
安装地址:

这个工具有什么用?
记得之前写过一篇文章文章,英文邮件经常有语法错误,怎么办?
所以,这个工具是用来检查你博客的英文文章,或者当你发邮件的时候,用这个工具来检查你的文章的拼写、语法和用词是否正确。
就像我们团队的内容编辑部和产品运营部一样,我们几乎每天都在使用这个工具!
一把好剑,只有被懂的人掌握,才能显示出它真正的价值。反之,再好的剑,也是一块废铁。
对于工具,显然同样适用!
chrome 插件 抓取网页qq聊天记录(这款Chrome插件扩展–IDMModule网络下载助手(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2022-02-23 11:02
IDM 集成模块 Web 下载助手是 Chrome 商店中最流行的浏览器插件之一。IDM 集成模块完美捕捉浏览器的所有下载行为以创建任务。但是,由于无法访问中国的谷歌商店,很多用户无法下载正版的idm下载器,而是被市面上的假“idm”误导。现在,ucbug从Chrome商店推出了全新的正版idm下载,可以完美接管你的浏览器下载任务。很多同学在使用ucbug发布的IDM破解版时,会出现谷歌浏览器无法抓取并接管浏览器下载任务的情况。
IDM插件介绍
IDM集成模块是一款可以完美替代谷歌浏览器原生下载管理的chrome插件,也称为IDM下载管理器。设备的下载链接)。此外,它还可以快速启动 Internet 下载管理器,让您可以快速将任何 URL 发送到 IDM 并下载文件,是目前可用的最强大的文件传输工具之一。
IDM 插件功能
1、自动抓取链接:IDM可以在使用浏览器下载文件时自动抓取下载链接并添加下载任务。IDM 支持大多数主流浏览器,例如 Chrome、Safari、Firefox、Edge、Internet Explorer 等。
2、多媒体下载:只要打开要下载的音视频网站页面,IDM就会自动检测在线播放器发送的多媒体请求,并在播放器上显示下载浮动条。用户可以直接下载流媒体网站中的视频,在本地离线观看。
IDM支持MP4/MP3/MOV/AAC等常见音视频格式的检测和下载。在设置窗口中,您还可以指定更多的自定义操作,例如在特定站点显示或隐藏软件的下载浮动栏。
3、Site Scraping:输入链接后,直接选择网页中的指定内容进行下载,不使用通配符,包括图片、音频、视频、文件或收录完整样式的离线文件网站,IDM可以做。您还可以根据自己的需要自定义网站抓取的内容和规则,保存起来以备日后调用。
扩展描述
由于谷歌扩展应用市场在中国无法使用,无法安装扩展插件,ucbug特此分享
点击谷歌浏览器右上角3个点>>更多工具>>扩展>>右上角打开,开发者模式
将ucbug上下载的扩展插件拖入扩展程序即可安装成功。谷歌浏览器是专用的,其他浏览器不能用。 查看全部
chrome 插件 抓取网页qq聊天记录(这款Chrome插件扩展–IDMModule网络下载助手(组图))
IDM 集成模块 Web 下载助手是 Chrome 商店中最流行的浏览器插件之一。IDM 集成模块完美捕捉浏览器的所有下载行为以创建任务。但是,由于无法访问中国的谷歌商店,很多用户无法下载正版的idm下载器,而是被市面上的假“idm”误导。现在,ucbug从Chrome商店推出了全新的正版idm下载,可以完美接管你的浏览器下载任务。很多同学在使用ucbug发布的IDM破解版时,会出现谷歌浏览器无法抓取并接管浏览器下载任务的情况。

IDM插件介绍
IDM集成模块是一款可以完美替代谷歌浏览器原生下载管理的chrome插件,也称为IDM下载管理器。设备的下载链接)。此外,它还可以快速启动 Internet 下载管理器,让您可以快速将任何 URL 发送到 IDM 并下载文件,是目前可用的最强大的文件传输工具之一。
IDM 插件功能
1、自动抓取链接:IDM可以在使用浏览器下载文件时自动抓取下载链接并添加下载任务。IDM 支持大多数主流浏览器,例如 Chrome、Safari、Firefox、Edge、Internet Explorer 等。
2、多媒体下载:只要打开要下载的音视频网站页面,IDM就会自动检测在线播放器发送的多媒体请求,并在播放器上显示下载浮动条。用户可以直接下载流媒体网站中的视频,在本地离线观看。
IDM支持MP4/MP3/MOV/AAC等常见音视频格式的检测和下载。在设置窗口中,您还可以指定更多的自定义操作,例如在特定站点显示或隐藏软件的下载浮动栏。
3、Site Scraping:输入链接后,直接选择网页中的指定内容进行下载,不使用通配符,包括图片、音频、视频、文件或收录完整样式的离线文件网站,IDM可以做。您还可以根据自己的需要自定义网站抓取的内容和规则,保存起来以备日后调用。
扩展描述
由于谷歌扩展应用市场在中国无法使用,无法安装扩展插件,ucbug特此分享
点击谷歌浏览器右上角3个点>>更多工具>>扩展>>右上角打开,开发者模式
将ucbug上下载的扩展插件拖入扩展程序即可安装成功。谷歌浏览器是专用的,其他浏览器不能用。
chrome 插件 抓取网页qq聊天记录(谷歌算法大神刷题笔记领取..相似问题描述限时送)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-20 18:24
谷歌算法神刷笔记接收..
类似的问题
问题描述
限时发送来自93家主要工厂的面试问题..
是否可以使用本地网页的 Google Chrome 浏览器插件监控网络流量?例如,我想监控每次网页请求特定文件(基于正则表达式匹配),如果用户单击插件,它将为该文件打开一个新选项卡。解决方案
正确的方法是使用webRequest API,不过还是实验性的:
// background.html
chrome.experimental.webRequest.onCompleted.addListener(function(details){
console.log(resource,details.url);
} );
同时,您可以捕获以下代码加载的资源:
document.addEventListener(beforeload,function(event){
console.log(resource,event.url);
},true);
这需要输入以 run_at: document_start 运行的内容脚本。
是否可以使用本地页面的谷歌浏览器插件监控网络流量?例如,我想监控每次网页请求特定文件(基于正则表达式匹配),如果用户单击插件,它会打开该文件的新选项卡。
解决方案
“正确”的方法是使用 webRequest API,但它仍处于试验阶段:
//background.html
chrome.experimental.webRequest.onCompleted.addListener(function(details) {
console.log("resource", details.url);
});
同时,您可以使用以下代码捕获正在加载的资源:
document.addEventListener("beforeload", function(event) {
console.log("resource", event.url);
}, true);
这需要进入一个以“run_at”运行的内容脚本:“document_start”。
Redis面试14:03进去,14:08出来…… 查看全部
chrome 插件 抓取网页qq聊天记录(谷歌算法大神刷题笔记领取..相似问题描述限时送)
谷歌算法神刷笔记接收..
类似的问题
问题描述
限时发送来自93家主要工厂的面试问题..
是否可以使用本地网页的 Google Chrome 浏览器插件监控网络流量?例如,我想监控每次网页请求特定文件(基于正则表达式匹配),如果用户单击插件,它将为该文件打开一个新选项卡。解决方案
正确的方法是使用webRequest API,不过还是实验性的:
// background.html
chrome.experimental.webRequest.onCompleted.addListener(function(details){
console.log(resource,details.url);
} );
同时,您可以捕获以下代码加载的资源:
document.addEventListener(beforeload,function(event){
console.log(resource,event.url);
},true);
这需要输入以 run_at: document_start 运行的内容脚本。
是否可以使用本地页面的谷歌浏览器插件监控网络流量?例如,我想监控每次网页请求特定文件(基于正则表达式匹配),如果用户单击插件,它会打开该文件的新选项卡。
解决方案
“正确”的方法是使用 webRequest API,但它仍处于试验阶段:
//background.html
chrome.experimental.webRequest.onCompleted.addListener(function(details) {
console.log("resource", details.url);
});
同时,您可以使用以下代码捕获正在加载的资源:
document.addEventListener("beforeload", function(event) {
console.log("resource", event.url);
}, true);
这需要进入一个以“run_at”运行的内容脚本:“document_start”。
Redis面试14:03进去,14:08出来……
chrome 插件 抓取网页qq聊天记录(爬取这些数据需要哪些工具?(上)|小编分享)
网站优化 • 优采云 发表了文章 • 0 个评论 • 321 次浏览 • 2022-02-20 12:07
这次想和大家分享一下Python是如何使用Chrome插件实现爬虫的。文章 内容丰富。有兴趣的朋友可以过来了解一下。希望看完这篇文章,你能有所收获。
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面显示了一些捕获的数据:
可以看到,爬取的地址、评论者、评论内容、时间、商品颜色都已经被抓取。那么,抓取这些数据需要哪些工具呢?只有两个:
1. Chrome 浏览器;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1.首先,复制下面的代码,是的,你不需要写代码,但是为了上手,还是需要复制代码,以后可以自己自定义选择,不需要写代码.
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:
3. 如下
4. 如图,粘贴上面的代码:
5. 如图,如果需要自定义URL,注意替换。URL 后面的#comment 是评论的直接链接,不能删除:
6. 如图:
7. 如图:
8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。
9. 最后,点击下载到计算机并保存数据。
使用此工具的好处是:
1. 无需编程;
2.京东的评论基本可以用这个脚本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试一次;
2.爬取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的爬取;
看完这篇文章关于Python如何使用Chrome插件实现爬虫,如果你觉得文章的内容写的不错,可以分享给更多人看到。 查看全部
chrome 插件 抓取网页qq聊天记录(爬取这些数据需要哪些工具?(上)|小编分享)
这次想和大家分享一下Python是如何使用Chrome插件实现爬虫的。文章 内容丰富。有兴趣的朋友可以过来了解一下。希望看完这篇文章,你能有所收获。
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面显示了一些捕获的数据:

可以看到,爬取的地址、评论者、评论内容、时间、商品颜色都已经被抓取。那么,抓取这些数据需要哪些工具呢?只有两个:
1. Chrome 浏览器;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1.首先,复制下面的代码,是的,你不需要写代码,但是为了上手,还是需要复制代码,以后可以自己自定义选择,不需要写代码.
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:

3. 如下

4. 如图,粘贴上面的代码:

5. 如图,如果需要自定义URL,注意替换。URL 后面的#comment 是评论的直接链接,不能删除:

6. 如图:

7. 如图:

8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。

9. 最后,点击下载到计算机并保存数据。

使用此工具的好处是:
1. 无需编程;
2.京东的评论基本可以用这个脚本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试一次;
2.爬取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的爬取;
看完这篇文章关于Python如何使用Chrome插件实现爬虫,如果你觉得文章的内容写的不错,可以分享给更多人看到。
chrome 插件 抓取网页qq聊天记录(手机版Firefox自带应用商店,可以安装自家插件(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2022-02-20 12:05
Chrome在桌面平台上的火爆程度不言而喻,界面简洁易用,浏览速度相当,不受各种促销活动的干扰。最重要的是有更多的扩展让浏览器更强大,虽然 Chrome 一直在吃内存。,但依然不妨碍它成为全球市场份额最大的浏览器。
据netmarketshare统计,全球范围内,在桌面系统领域,Chrome以70%的份额遥遥领先于其他浏览器。
但移动版的Chrome似乎并没有那么好用,尤其是缺少插件功能,失去了王牌功能,缩小了与其他浏览器的差距。
幸运的是,在Android平台上,我们有更多的浏览器可供选择。在这些浏览器中,支持扩展插件的浏览器不计其数。今天给大家推荐几款支持插件的安卓浏览器。
猕猴桃浏览器
附加商店:Chrome 附加商店
在 UI 设计方面,Kiwi 浏览器与移动版 Chrome 几乎无异。如果你是 Chrome 用户,几乎没有学习成本。由于 Chromium 内核,Kiwi 浏览器与 Chrome 插件兼容。
这个扩展插件管理界面也和Chrome一样,可以直接在Chrome插件商店安装。
火狐浏览器
插件商店:火狐自己的商店
老式浏览器,这一款不需要过多介绍。专注于安全和隐私的火狐,虽然桌面系统只有8%左右的份额,但还是有不少拥趸的。
移动版火狐有自己的应用商店,可以安装自己的插件。
Yandex
附加商店:Chrome 附加商店
来自战斗民族的浏览器,Yandex其实是一家互联网公司,其搜索引擎在当地拥有60%的市场份额。
说到浏览器,移动版Yandex使用的是Chromium内核,可以通过Chrome插件商店直接安装,但是经过笔者实测,有些插件不兼容。
通过浏览器
插件商店:自带脚本库+油猴脚本
Via浏览器体积小只有几百KB,受到很多用户的喜爱,虽然麻雀虽小,但Via仍然支持插件,但它的插件其实是脚本。支持安装油猴脚本。
事实上,在Android平台上,支持脚本的浏览器有很多,比如米夏浏览器、灯塔浏览器、X浏览器等。
左:米霞,右:灯塔
上述浏览器的体积对比可以看出,其实很多用户的手机浏览器不止一个,一般都会选择功能更强大的轻量级浏览器,比如via+Kivi方案。当然,如果对插件没有那么多需求,当然最好自带浏览器。
(图片侵删) 查看全部
chrome 插件 抓取网页qq聊天记录(手机版Firefox自带应用商店,可以安装自家插件(组图))
Chrome在桌面平台上的火爆程度不言而喻,界面简洁易用,浏览速度相当,不受各种促销活动的干扰。最重要的是有更多的扩展让浏览器更强大,虽然 Chrome 一直在吃内存。,但依然不妨碍它成为全球市场份额最大的浏览器。
据netmarketshare统计,全球范围内,在桌面系统领域,Chrome以70%的份额遥遥领先于其他浏览器。
但移动版的Chrome似乎并没有那么好用,尤其是缺少插件功能,失去了王牌功能,缩小了与其他浏览器的差距。
幸运的是,在Android平台上,我们有更多的浏览器可供选择。在这些浏览器中,支持扩展插件的浏览器不计其数。今天给大家推荐几款支持插件的安卓浏览器。
猕猴桃浏览器
附加商店:Chrome 附加商店
在 UI 设计方面,Kiwi 浏览器与移动版 Chrome 几乎无异。如果你是 Chrome 用户,几乎没有学习成本。由于 Chromium 内核,Kiwi 浏览器与 Chrome 插件兼容。
这个扩展插件管理界面也和Chrome一样,可以直接在Chrome插件商店安装。
火狐浏览器
插件商店:火狐自己的商店
老式浏览器,这一款不需要过多介绍。专注于安全和隐私的火狐,虽然桌面系统只有8%左右的份额,但还是有不少拥趸的。
移动版火狐有自己的应用商店,可以安装自己的插件。
Yandex
附加商店:Chrome 附加商店
来自战斗民族的浏览器,Yandex其实是一家互联网公司,其搜索引擎在当地拥有60%的市场份额。
说到浏览器,移动版Yandex使用的是Chromium内核,可以通过Chrome插件商店直接安装,但是经过笔者实测,有些插件不兼容。
通过浏览器
插件商店:自带脚本库+油猴脚本
Via浏览器体积小只有几百KB,受到很多用户的喜爱,虽然麻雀虽小,但Via仍然支持插件,但它的插件其实是脚本。支持安装油猴脚本。
事实上,在Android平台上,支持脚本的浏览器有很多,比如米夏浏览器、灯塔浏览器、X浏览器等。
左:米霞,右:灯塔
上述浏览器的体积对比可以看出,其实很多用户的手机浏览器不止一个,一般都会选择功能更强大的轻量级浏览器,比如via+Kivi方案。当然,如果对插件没有那么多需求,当然最好自带浏览器。
(图片侵删)
chrome 插件 抓取网页qq聊天记录(谷歌正式发布Chrome29据介绍支持WebRTC和AudioWeb支持Web)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-02-19 17:16
【PConline News】8月21日消息,就像腾讯更新QQ版一样,谷歌对Chrome浏览器的更新也很快。在 Chrome 28 正式版发布一周后,谷歌发布了 Chrome 29 Beta。一个月后,谷歌发布了 Chrome 29 正式版。
软件名称:
铬合金
软件版本:
29.0.1547.57 正式版
软件大小:
32.04MB
软件许可:
自由
适用平台:
Win9X Win2000 WinXP Win2003 Vista Win7
下载链接:
///下载/63040.html
谷歌正式发布 Chrome 29
据介绍,Chrome 29 正式版支持 Windows、Mac、Linux 和 Android 平台。与之前的版本相比,Chrome 29 最大的变化在于改进了 Omnibox 建议,可以根据用户的网页访问历史进行智能推荐。不过这个功能更适合Chrome老用户,因为Chrome可以抓取老用户的访问历史。不过,新用户很难体会到 Chrome 29 智能内容推荐的改进。
此外,Chrome 29 还支持 Android 平台上的 WebRTC 和 Web Audio。具体来说,支持WebRTC,即无需安装任何插件即可在网页上进行实时在线视频交流(如视频会议),视频聊天会更轻松流畅。
Chrome 29 支持 WebRTC
并且对 Web Audio 的支持将允许 Web 开发人员使用更专业的音频制作应用程序和更现代的游戏声音引擎。
Chrome 29 支持网络音频 查看全部
chrome 插件 抓取网页qq聊天记录(谷歌正式发布Chrome29据介绍支持WebRTC和AudioWeb支持Web)
【PConline News】8月21日消息,就像腾讯更新QQ版一样,谷歌对Chrome浏览器的更新也很快。在 Chrome 28 正式版发布一周后,谷歌发布了 Chrome 29 Beta。一个月后,谷歌发布了 Chrome 29 正式版。
软件名称:
铬合金
软件版本:
29.0.1547.57 正式版
软件大小:
32.04MB
软件许可:
自由
适用平台:
Win9X Win2000 WinXP Win2003 Vista Win7
下载链接:
///下载/63040.html
谷歌正式发布 Chrome 29
据介绍,Chrome 29 正式版支持 Windows、Mac、Linux 和 Android 平台。与之前的版本相比,Chrome 29 最大的变化在于改进了 Omnibox 建议,可以根据用户的网页访问历史进行智能推荐。不过这个功能更适合Chrome老用户,因为Chrome可以抓取老用户的访问历史。不过,新用户很难体会到 Chrome 29 智能内容推荐的改进。
此外,Chrome 29 还支持 Android 平台上的 WebRTC 和 Web Audio。具体来说,支持WebRTC,即无需安装任何插件即可在网页上进行实时在线视频交流(如视频会议),视频聊天会更轻松流畅。
Chrome 29 支持 WebRTC
并且对 Web Audio 的支持将允许 Web 开发人员使用更专业的音频制作应用程序和更现代的游戏声音引擎。

Chrome 29 支持网络音频
chrome 插件 抓取网页qq聊天记录(Chrome插件轻松实现,直接访问网站logo图片 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-02-19 11:05
)
很多时候我们在发布一些内容的时候,需要用到一些知名公司或者品牌的logo图片。最直接的方法是在品牌官网搜索,或者在百度图片和谷歌图片上搜索。但并不是每个品牌或网站都能找到相关的logo图片,有些网上画廊可能没有很标准的品牌logo图片。今天我们将介绍一个Chrome插件来轻松实现,也可以直接访问网站操作。
插件名称:Logo Grabber
官方网址:
下载地址:点击进入
插件介绍:获取任意网站LOGO,Logo Grabber是一个免费的浏览器扩展,可以让你快速抓取任意正确格式的网站 logo。当有许多 网站无法看到和捕捉到的徽标时,它尤其有用。
Logo Grabber 使用 Oqtor API 相关技术,在最短时间内获取最正确的 Logo 图案,省时省力。
如何使用
这里我们使用Logo Grabber官方网站抓取Aimung Bean logo进行演示,操作也很方便。进入官网,输入品牌名称、公司名称或网站名称。
点击“GENERATE MY PAGE”按钮进入下一页,输入网站地址;
点击“GET YOUR PRESS KIT”后,会自动生成网站logo结果,如下图;
您可以选择直接下载标志或颜色。
查看全部
chrome 插件 抓取网页qq聊天记录(Chrome插件轻松实现,直接访问网站logo图片
)
很多时候我们在发布一些内容的时候,需要用到一些知名公司或者品牌的logo图片。最直接的方法是在品牌官网搜索,或者在百度图片和谷歌图片上搜索。但并不是每个品牌或网站都能找到相关的logo图片,有些网上画廊可能没有很标准的品牌logo图片。今天我们将介绍一个Chrome插件来轻松实现,也可以直接访问网站操作。
 https://www.iludou.com/wp-cont ... 6.jpg 300w" />
https://www.iludou.com/wp-cont ... 6.jpg 300w" />插件名称:Logo Grabber
官方网址:
下载地址:点击进入
插件介绍:获取任意网站LOGO,Logo Grabber是一个免费的浏览器扩展,可以让你快速抓取任意正确格式的网站 logo。当有许多 网站无法看到和捕捉到的徽标时,它尤其有用。
Logo Grabber 使用 Oqtor API 相关技术,在最短时间内获取最正确的 Logo 图案,省时省力。
如何使用
这里我们使用Logo Grabber官方网站抓取Aimung Bean logo进行演示,操作也很方便。进入官网,输入品牌名称、公司名称或网站名称。
 https://www.iludou.com/wp-cont ... 9.png 300w" />
https://www.iludou.com/wp-cont ... 9.png 300w" />点击“GENERATE MY PAGE”按钮进入下一页,输入网站地址;
点击“GET YOUR PRESS KIT”后,会自动生成网站logo结果,如下图;
 https://www.iludou.com/wp-cont ... 8.png 300w" />
https://www.iludou.com/wp-cont ... 8.png 300w" />您可以选择直接下载标志或颜色。
 https://www.iludou.com/wp-cont ... 0.png 300w" />
https://www.iludou.com/wp-cont ... 0.png 300w" /> chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-18 10:17
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。它符合谷歌的浏览器插件开发规范,并已获得谷歌的认可并发布到官方Chrome应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。它符合谷歌的浏览器插件开发规范,并已获得谷歌的认可并发布到官方Chrome应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(浏览Github必备的Chrome插件可以方便你翻看代码,想必是极好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2022-02-17 01:23
gitHub 是一个开源和私有软件项目的托管平台,因为它只支持 git 作为唯一的托管存储库格式,因此得名 gitHub。相信很多人都知道gitHub,但还是想介绍一下。gitHub 于 2008 年 4 月 10 日正式上线。除了 git 代码仓库托管和基本的 web 管理界面,它还提供订阅、讨论组、文本渲染、在线文件编辑器、协作图(报告)和代码片段共享(Gist ) 和其他功能。目前拥有超过350万注册用户和大量托管版本,包括Ruby on Rails、jQuery、python等众多知名开源项目。但是我们在浏览 gitHub 的时候总是会遇到一些困难。此时,我们需要一些工具来让我们更方便、更轻松地浏览 gitHub,所以小编为大家带来了五款可以说是浏览 Github 必备的 Chrome。插入。
浏览 Github 必备的 Chrome 插件之一:octotree
Octotree 是一个 Chrome 插件,用于显示 Github 项目的目录结构。主要针对广大程序员。Github上的上千个开源项目给程序员带来了很大的帮助,也可以学习大神思想,与大神接轨。但是,在 Github 上查看源代码的体验很糟糕,尤其是从一个目录跳转到另一个目录时,非常麻烦。八叉树插件可以很好的解决以上问题。安装完成后,浏览 Github 上托管的项目,可以看到左侧的树形结构,查看代码更方便,给你类似 LDE 的体验。
八叉树插件功能
1.像IDE一样非常方便的代码目录树
2.使用 PJAX 超快速代码浏览(快!)
3.支持公共和私人图书馆
浏览 Github 必备的 Chrome 插件 2:sourcegraph
作为程序员,在 github 上查找和阅读代码是很正常的。这时候有一个工具可以方便大家看代码,一定很优秀。Sourcegraph 插件允许您像 IDE 一样浏览代码,跳转到函数声明定义的位置,添加选项卡以查看文档和类型定义。加入成千上万使用 Sourcegraph 在 GitHub 上浏览和搜索代码的开发人员。无论是查看文件还是 PR,将鼠标悬停在代码上以查看工具 在提示中键入签名和文档,单击相应的工具提示,还可以使用 Go to Definition、Find Citations 或启动全文搜索功能、即时文档工具提示,以及 GitHub 上代码的跳转链接。Sourcegraph 插件通过在 GitHub 上添加即时文档和键入工具提示、增强 GitHub 上的文件页面并使每个标识符成为跳转链接来增强 GitHub 上的文件页面。它还添加了一个搜索按钮和键盘快捷键 (shift-T),允许您在存储库中搜索函数、类型和其他代码定义。
源图插件功能
1、使基本代码语义智能感知无处不在(适用于所有语言、所有编辑器和代码宿主等)
2、让代码审查持续且智能
3、提高开源代码的数量和质量
浏览 Github 的三个必备 Chrome 插件:增强版 GitHub
Github 对程序员来说并不陌生。大家都知道Github有一个比较痛苦的下载设置。仓库可以打包下载,但是仓库里没有单个文件的下载链接……这时候我们就需要一个可以解决这个问题的插件增强github。Enhanced GitHub 是一个 Github 增强插件。打开后可以显示 Github 当前仓库的整体大小以及每个单独文件的文件大小。最重要的是增加了单个文件下载支持,避免了某个文件需要下载整个仓库速度慢的尴尬情况。插件安装成功后会自动生效。
增强的 github 插件功能
1、显示仓库大小。
2、显示每个活动分支中的每个文件大小(不适用于文件夹/符号链接)
3、显示每个文件的下载链接(不适用于文件夹/符号链接)
4、将文件内容直接复制到剪贴板(不适用于markdown文件)
5、在查看文件内容的同时下载文件
浏览Github必备的Chrome插件之四:octolinker
OctoLinker 是一个 Chrome 浏览器插件,可让您更有效地浏览 GitHub 上的代码。它将特定语言的模块加载语句(例如 include、require 和 import)转换为链接,根据语言将您重定向到引用的文件或外部 网站(例如手册页或其他服务)。
octolinker 插件功能
1、相关文件
只需单击一下,即可比以往更快地浏览 GitHub 存储库。OctoLinker 利用 GitHub API 获取存储库的树结构来链接相关文件。
2、依赖发现
永远不要离开 GitHub 手动搜索依赖项。OctoLinker 将 package.json、composer.json、Gemfile 或 requirements.txt 等文件中定义的依赖项链接到相关的 GitHub 项目页面。
3、API 文档
忘记核心库方法的签名?别担心,OctoLinker 链接到 API 文档,例如 /en/docs 或 .
4、拉取请求
代码审查变得容易。OctoLinker 链接 Pull Requests 上的依赖项和文件,因此您可以专注于重要的事情 - 代码审查。 查看全部
chrome 插件 抓取网页qq聊天记录(浏览Github必备的Chrome插件可以方便你翻看代码,想必是极好)
gitHub 是一个开源和私有软件项目的托管平台,因为它只支持 git 作为唯一的托管存储库格式,因此得名 gitHub。相信很多人都知道gitHub,但还是想介绍一下。gitHub 于 2008 年 4 月 10 日正式上线。除了 git 代码仓库托管和基本的 web 管理界面,它还提供订阅、讨论组、文本渲染、在线文件编辑器、协作图(报告)和代码片段共享(Gist ) 和其他功能。目前拥有超过350万注册用户和大量托管版本,包括Ruby on Rails、jQuery、python等众多知名开源项目。但是我们在浏览 gitHub 的时候总是会遇到一些困难。此时,我们需要一些工具来让我们更方便、更轻松地浏览 gitHub,所以小编为大家带来了五款可以说是浏览 Github 必备的 Chrome。插入。
浏览 Github 必备的 Chrome 插件之一:octotree
Octotree 是一个 Chrome 插件,用于显示 Github 项目的目录结构。主要针对广大程序员。Github上的上千个开源项目给程序员带来了很大的帮助,也可以学习大神思想,与大神接轨。但是,在 Github 上查看源代码的体验很糟糕,尤其是从一个目录跳转到另一个目录时,非常麻烦。八叉树插件可以很好的解决以上问题。安装完成后,浏览 Github 上托管的项目,可以看到左侧的树形结构,查看代码更方便,给你类似 LDE 的体验。

八叉树插件功能
1.像IDE一样非常方便的代码目录树
2.使用 PJAX 超快速代码浏览(快!)
3.支持公共和私人图书馆
浏览 Github 必备的 Chrome 插件 2:sourcegraph
作为程序员,在 github 上查找和阅读代码是很正常的。这时候有一个工具可以方便大家看代码,一定很优秀。Sourcegraph 插件允许您像 IDE 一样浏览代码,跳转到函数声明定义的位置,添加选项卡以查看文档和类型定义。加入成千上万使用 Sourcegraph 在 GitHub 上浏览和搜索代码的开发人员。无论是查看文件还是 PR,将鼠标悬停在代码上以查看工具 在提示中键入签名和文档,单击相应的工具提示,还可以使用 Go to Definition、Find Citations 或启动全文搜索功能、即时文档工具提示,以及 GitHub 上代码的跳转链接。Sourcegraph 插件通过在 GitHub 上添加即时文档和键入工具提示、增强 GitHub 上的文件页面并使每个标识符成为跳转链接来增强 GitHub 上的文件页面。它还添加了一个搜索按钮和键盘快捷键 (shift-T),允许您在存储库中搜索函数、类型和其他代码定义。

源图插件功能
1、使基本代码语义智能感知无处不在(适用于所有语言、所有编辑器和代码宿主等)
2、让代码审查持续且智能
3、提高开源代码的数量和质量
浏览 Github 的三个必备 Chrome 插件:增强版 GitHub
Github 对程序员来说并不陌生。大家都知道Github有一个比较痛苦的下载设置。仓库可以打包下载,但是仓库里没有单个文件的下载链接……这时候我们就需要一个可以解决这个问题的插件增强github。Enhanced GitHub 是一个 Github 增强插件。打开后可以显示 Github 当前仓库的整体大小以及每个单独文件的文件大小。最重要的是增加了单个文件下载支持,避免了某个文件需要下载整个仓库速度慢的尴尬情况。插件安装成功后会自动生效。

增强的 github 插件功能
1、显示仓库大小。
2、显示每个活动分支中的每个文件大小(不适用于文件夹/符号链接)
3、显示每个文件的下载链接(不适用于文件夹/符号链接)
4、将文件内容直接复制到剪贴板(不适用于markdown文件)
5、在查看文件内容的同时下载文件
浏览Github必备的Chrome插件之四:octolinker
OctoLinker 是一个 Chrome 浏览器插件,可让您更有效地浏览 GitHub 上的代码。它将特定语言的模块加载语句(例如 include、require 和 import)转换为链接,根据语言将您重定向到引用的文件或外部 网站(例如手册页或其他服务)。
octolinker 插件功能
1、相关文件
只需单击一下,即可比以往更快地浏览 GitHub 存储库。OctoLinker 利用 GitHub API 获取存储库的树结构来链接相关文件。
2、依赖发现
永远不要离开 GitHub 手动搜索依赖项。OctoLinker 将 package.json、composer.json、Gemfile 或 requirements.txt 等文件中定义的依赖项链接到相关的 GitHub 项目页面。
3、API 文档
忘记核心库方法的签名?别担心,OctoLinker 链接到 API 文档,例如 /en/docs 或 .
4、拉取请求
代码审查变得容易。OctoLinker 链接 Pull Requests 上的依赖项和文件,因此您可以专注于重要的事情 - 代码审查。
chrome 插件 抓取网页qq聊天记录(本次RPExtensionforChromeAxure原型图工具导出的HTML文档)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2022-02-15 01:22
之前引入了一个与扩展相关的 文章,那是 18 个月前:括号。
近期会再记录两篇文章,一篇是VSCode的扩展,另一篇是Chrome浏览器的扩展。列出的扩展是我使用过的。这篇文章是关于 Chrome 的扩展。
废话不多说,直接进入正题。该列表的扩展如下:
广告拦截
广告拦截插件,强力拦截不显眼的东西。
适用于 Chrome 的 Axure RP 扩展
Axure原型图工具导出的HTML文档的查看工具如果直接通过文件协议查看会受到限制。使用此插件后,您可以愉快地浏览 Axure 制作的原型图。
现在已经改用墨刀了。
GitHub 悬停卡
GitHub辅助工具,鼠标悬停拉取关键信息显示。
等距贡献
在 GitHub 主页上,贡献记录被渲染成 3D 视图,进行更加立体的展示。
JSON视图
格式化 JSON 文件。
OctoLinker
快速查看代码中引用的文件或类库。
八叉树
使用代码树模式查看和管理 GitHub 项目。
Vue.js 开发工具
Vue 开发工具。
分析仪
检测当前访问的网站使用的技术,包括服务器、工具、框架等。
以下部分安装在非 Chrome 浏览器上,但也是在基于 Chromium 的浏览器上运行的扩展程序/插件。
浏览器
CSS 查看工具。
提琴手
简单的 API 监听工具。
构架
类似于上面的 Wappalyzer,但只检测使用的框架和库。
页尺
页面大小测量工具。
邮递员拦截器
邮递员拦截工具。
还是不能愉快的解决跨域问题,所以直接放弃使用客户端软件。浏览器本身写了一个超级简单的工具。
QQ空间放大
QQ空间图片放大专用工具。现在几乎没有了。
重定向器
变相的重定向工具可以通过一定的设置达到翻墙工具的效果,但效果堪忧。
响应式网页设计测试员
快速切换浏览器大小。
Web开发人员
一套非常实用的WEB开发工具。
什么字体
快速浏览 CSS 字体。
好声音
获取当前网页中音效和音乐的实际地址。
眼不见心不烦(新浪微博)
新浪微博美化工具。
牧草二维码
二维码管理工具。 查看全部
chrome 插件 抓取网页qq聊天记录(本次RPExtensionforChromeAxure原型图工具导出的HTML文档)
之前引入了一个与扩展相关的 文章,那是 18 个月前:括号。
近期会再记录两篇文章,一篇是VSCode的扩展,另一篇是Chrome浏览器的扩展。列出的扩展是我使用过的。这篇文章是关于 Chrome 的扩展。
废话不多说,直接进入正题。该列表的扩展如下:
广告拦截
广告拦截插件,强力拦截不显眼的东西。
适用于 Chrome 的 Axure RP 扩展
Axure原型图工具导出的HTML文档的查看工具如果直接通过文件协议查看会受到限制。使用此插件后,您可以愉快地浏览 Axure 制作的原型图。
现在已经改用墨刀了。
GitHub 悬停卡
GitHub辅助工具,鼠标悬停拉取关键信息显示。
等距贡献
在 GitHub 主页上,贡献记录被渲染成 3D 视图,进行更加立体的展示。
JSON视图
格式化 JSON 文件。
OctoLinker
快速查看代码中引用的文件或类库。
八叉树
使用代码树模式查看和管理 GitHub 项目。
Vue.js 开发工具
Vue 开发工具。
分析仪
检测当前访问的网站使用的技术,包括服务器、工具、框架等。
以下部分安装在非 Chrome 浏览器上,但也是在基于 Chromium 的浏览器上运行的扩展程序/插件。
浏览器
CSS 查看工具。
提琴手
简单的 API 监听工具。
构架
类似于上面的 Wappalyzer,但只检测使用的框架和库。
页尺
页面大小测量工具。
邮递员拦截器
邮递员拦截工具。
还是不能愉快的解决跨域问题,所以直接放弃使用客户端软件。浏览器本身写了一个超级简单的工具。
QQ空间放大
QQ空间图片放大专用工具。现在几乎没有了。
重定向器
变相的重定向工具可以通过一定的设置达到翻墙工具的效果,但效果堪忧。
响应式网页设计测试员
快速切换浏览器大小。
Web开发人员
一套非常实用的WEB开发工具。
什么字体
快速浏览 CSS 字体。
好声音
获取当前网页中音效和音乐的实际地址。
眼不见心不烦(新浪微博)
新浪微博美化工具。
牧草二维码
二维码管理工具。
chrome 插件 抓取网页qq聊天记录( 面向官方编程开发的系统越权问题及解决办法 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 218 次浏览 • 2022-02-14 03:14
面向官方编程开发的系统越权问题及解决办法
)
前言
因为公司业务中越界的问题太多了,通常会消耗我们安保部门大量的人力物力,所以我们平时做的大部分工作都是重复性的,毫无意义的。基于以上问题,我打算开发一个系统进行未经授权的检测,用自动化来代替大部分重复性的工作。在决定自己开发之前,我也尝试过教公司的学生使用burpsuite,但是成本太高,几乎需要一个一个来教。所以这次开发的系统一定要简单、好用、易扩展、高效!
技术栈
SpringbootMybatisMySQLChrome插件开发
整个想法
我的总体思路是:通过Chrome插件将测试同学的流量镜像到非法检测服务器,然后服务器重新向目标站点发送三个请求,请求1是原创请求,请求2是cookie不同权限的请求,请求3是一个不携带任何身份字段的请求!然后越权检测系统会比较三个请求的状态码、响应内容的相似度、响应的长度,判断是否存在未授权访问,并直接将结果展示给普通用户。具体思路如下图所示。
Crome插件技术实现部分
1.开始
我最初的想法是模仿burpsuite,以颁发证书的形式来代理Chrome的流量,但是找不到合适的方式,感觉实现起来有点复杂。拿Chrome流量的接口来说,这些底层接口可以忽略https加密,相当于在加密前直接抓取HTTP请求的明文!这个很方便,而且我们不用考虑加解密的问题,很方便,所以通常开发前还是要多看文档,不然发现官方会很伤心界面已在最后提供!
2.官方文档编程
首先,我们需要明确我们在请求目标站点并将其传递给后端时需要抓取哪些关键信息。我们要得到的其实是三部分 1.Requested URL 2.为身份验证的请求头,如 Cookie、SSO_TOKEN 等字段 3 请求参数。明确了这一点后,我们开始从文档中查找,看看官方是否提供了相应的接口。
Chrome开发文档中关于爬取流量的重点,我们来看看文档中是如何描述这个特性的:
Use the chrome.webRequest API to observe and analyze traffic and to intercept, block, or modify requests in-flight
大概意思是可以通过chrome.webRequest接口来获取和截断分析数据包。官方文件,
阅读文档很头疼,对吧?让我们直奔主题吧!OnBeforeRequest、onBeforeSendHeaders、onSendHeaders、onAuthRequired、onBeforeRedirect、onResponseStarted、onCompleted、onErrorOccurred等8个函数在一个请求的整个生命周期中扮演着不同的角色。这8个函数函数的工作生命周期如下图所示:
文档很枯燥,大家都喜欢例子,那我就用一个demo来讲解一下这些函数的作用吧!
3.一个Chrome插件的基本结构
这些接口是谷歌为 Chrome 开发的插件接口。如果要运行这些代码来看看效果,首先要运行一个简单的Chrome插件。为了大家方便,我把文章中用到的代码直接上传到了Github上,读者可以直接下载习题。
正常的 Chrome 插件文件结构如下所示:
background.js 的作用和它的名字一样。只要Chrome插件运行,background.js就可以工作,也就是说我们在使用Chrome插件时遇到的所有数据包等数据都可以通过这个文件来处理。回到文章开头,我们最开始想要的就是通过Chrome插件的接口直接把流量镜像到我们的后台服务器,所以我们现在要做的就是使用background.js中的接口查看效果。
4.实战
我们以 onBeforeRequest 为例,因为其余的用法类似,
chrome.webRequest.onBeforeRequest.addListener(details => { console.log(dateTime+ "打印一下onBeforeRequest的detail:"); console.log(details);}, {urls: [""]}, ["requestBody"]);
看起来很简单,但是注意两点 1.detail 是函数捕获的信息,2.{urls: [""]}, ["requestBody"]) 是配置信息,总之,这些配置信息决定了onBeforeRequest会捕获哪些信息,如何找到配置参数以及如何配置如下图,官方文档地址
上面例子中代码的作用是拦截所有的URL请求并获取HTTP请求体,那么我们如何查看拦截效果呢?废话不多说,上图,你可以在这里看到background.js打印的所有信息:
让我们直接看一下细节。如下图所示,红框是detail中的所有信息。
根据文档中的介绍,我们发现onBeforeRequest只能获取我们需要的请求参数,而且我们还需要获取请求中的请求头。查看官方文档发现onBeforeSendHeaders可以获取我们需要的请求头。代码看起来像这样
chrome.webRequest.onSendHeaders.addListener(details => {console.log("打印一下onSendHeaders的detail:");console.log(details);}, {urls: [""]}, ["requestHeaders","extraHeaders"]);
我们直接看下效果,发现可以得到我们需要的请求头如下图
至此,我们已经获得了我们需要的请求参数和请求头,请求的URL,我们将这些参数组合起来,发送给未授权检测服务器。
后记
本文使用的代码我直接上传到了Github,需要学习和实践的同学可以直接下载使用!
<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" /><p style="margin: 5px 16px 10px;max-width: 100%;min-height: 1em;font-size: 16px;letter-spacing: 0.544px;line-height: 1.75em;box-sizing: border-box !important;overflow-wrap: break-word !important;">- End -<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" />
精彩推荐
【技术分享】从浅入深 Javascript 原型链与原型链污染<br />
【技术分享】任意RAT改加载器Bypass<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" />
【技术分享】闲谈文件写入实战应用戳“阅读原文”查看更多内容</p> 查看全部
chrome 插件 抓取网页qq聊天记录(
面向官方编程开发的系统越权问题及解决办法
)

前言

因为公司业务中越界的问题太多了,通常会消耗我们安保部门大量的人力物力,所以我们平时做的大部分工作都是重复性的,毫无意义的。基于以上问题,我打算开发一个系统进行未经授权的检测,用自动化来代替大部分重复性的工作。在决定自己开发之前,我也尝试过教公司的学生使用burpsuite,但是成本太高,几乎需要一个一个来教。所以这次开发的系统一定要简单、好用、易扩展、高效!

技术栈

SpringbootMybatisMySQLChrome插件开发

整个想法

我的总体思路是:通过Chrome插件将测试同学的流量镜像到非法检测服务器,然后服务器重新向目标站点发送三个请求,请求1是原创请求,请求2是cookie不同权限的请求,请求3是一个不携带任何身份字段的请求!然后越权检测系统会比较三个请求的状态码、响应内容的相似度、响应的长度,判断是否存在未授权访问,并直接将结果展示给普通用户。具体思路如下图所示。


Crome插件技术实现部分

1.开始
我最初的想法是模仿burpsuite,以颁发证书的形式来代理Chrome的流量,但是找不到合适的方式,感觉实现起来有点复杂。拿Chrome流量的接口来说,这些底层接口可以忽略https加密,相当于在加密前直接抓取HTTP请求的明文!这个很方便,而且我们不用考虑加解密的问题,很方便,所以通常开发前还是要多看文档,不然发现官方会很伤心界面已在最后提供!
2.官方文档编程
首先,我们需要明确我们在请求目标站点并将其传递给后端时需要抓取哪些关键信息。我们要得到的其实是三部分 1.Requested URL 2.为身份验证的请求头,如 Cookie、SSO_TOKEN 等字段 3 请求参数。明确了这一点后,我们开始从文档中查找,看看官方是否提供了相应的接口。
Chrome开发文档中关于爬取流量的重点,我们来看看文档中是如何描述这个特性的:
Use the chrome.webRequest API to observe and analyze traffic and to intercept, block, or modify requests in-flight
大概意思是可以通过chrome.webRequest接口来获取和截断分析数据包。官方文件,
阅读文档很头疼,对吧?让我们直奔主题吧!OnBeforeRequest、onBeforeSendHeaders、onSendHeaders、onAuthRequired、onBeforeRedirect、onResponseStarted、onCompleted、onErrorOccurred等8个函数在一个请求的整个生命周期中扮演着不同的角色。这8个函数函数的工作生命周期如下图所示:

文档很枯燥,大家都喜欢例子,那我就用一个demo来讲解一下这些函数的作用吧!
3.一个Chrome插件的基本结构
这些接口是谷歌为 Chrome 开发的插件接口。如果要运行这些代码来看看效果,首先要运行一个简单的Chrome插件。为了大家方便,我把文章中用到的代码直接上传到了Github上,读者可以直接下载习题。
正常的 Chrome 插件文件结构如下所示:

background.js 的作用和它的名字一样。只要Chrome插件运行,background.js就可以工作,也就是说我们在使用Chrome插件时遇到的所有数据包等数据都可以通过这个文件来处理。回到文章开头,我们最开始想要的就是通过Chrome插件的接口直接把流量镜像到我们的后台服务器,所以我们现在要做的就是使用background.js中的接口查看效果。
4.实战
我们以 onBeforeRequest 为例,因为其余的用法类似,
chrome.webRequest.onBeforeRequest.addListener(details => { console.log(dateTime+ "打印一下onBeforeRequest的detail:"); console.log(details);}, {urls: [""]}, ["requestBody"]);
看起来很简单,但是注意两点 1.detail 是函数捕获的信息,2.{urls: [""]}, ["requestBody"]) 是配置信息,总之,这些配置信息决定了onBeforeRequest会捕获哪些信息,如何找到配置参数以及如何配置如下图,官方文档地址

上面例子中代码的作用是拦截所有的URL请求并获取HTTP请求体,那么我们如何查看拦截效果呢?废话不多说,上图,你可以在这里看到background.js打印的所有信息:


让我们直接看一下细节。如下图所示,红框是detail中的所有信息。

根据文档中的介绍,我们发现onBeforeRequest只能获取我们需要的请求参数,而且我们还需要获取请求中的请求头。查看官方文档发现onBeforeSendHeaders可以获取我们需要的请求头。代码看起来像这样
chrome.webRequest.onSendHeaders.addListener(details => {console.log("打印一下onSendHeaders的detail:");console.log(details);}, {urls: [""]}, ["requestHeaders","extraHeaders"]);
我们直接看下效果,发现可以得到我们需要的请求头如下图

至此,我们已经获得了我们需要的请求参数和请求头,请求的URL,我们将这些参数组合起来,发送给未授权检测服务器。

后记

本文使用的代码我直接上传到了Github,需要学习和实践的同学可以直接下载使用!

<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" /><p style="margin: 5px 16px 10px;max-width: 100%;min-height: 1em;font-size: 16px;letter-spacing: 0.544px;line-height: 1.75em;box-sizing: border-box !important;overflow-wrap: break-word !important;">- End -<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" />
精彩推荐
【技术分享】从浅入深 Javascript 原型链与原型链污染<br />
【技术分享】任意RAT改加载器Bypass<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" />
【技术分享】闲谈文件写入实战应用
 戳“阅读原文”查看更多内容</p>
戳“阅读原文”查看更多内容</p> chrome 插件 抓取网页qq聊天记录( 具有很好的参考价值,希望对大家有所帮助(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-02-12 23:03
具有很好的参考价值,希望对大家有所帮助(组图))
python自动化UI工具发送QQ消息示例
更新时间:2019-08-27 15:57:16 作者:会飞的豚鼠
今天小编给大家分享一个python自动化UI工具发送QQ消息的例子,具有很好的参考价值,希望对大家有所帮助。跟我来看看
概述
个人遇到小需求,windows自动水群发垃圾信息,用一些特别简单好用的小工具快速实现功能需求(而不是使用一些重量级的工具,需要额外的时间来熟悉功能语法),如 UI 自动化工具 sikulix)。经过一番探索,我得出了一个结论:
多平台UI自动化复杂操作,不如学习sikulix。这不是通过咬win32 api获取窗口句柄可以轻易解决的问题。毕竟,sikulix 是 MIT 老板创建的。而且原理也比较复杂(通过opencv识别表单控件,然后实现控件操作)。
对于简单的操作(控制剪贴板缓存、自动化键盘操作、桌面光标移动、鼠标点击等),可以使用一些python包进行简单的模拟实现:pyautogui/pywin32等。
pyautogui 是由美国著名的python 程序员、优秀的python 作家Al Sweigart 维护的一个模块。个人比较喜欢,因为相对来说整个模块都是用python写的,可读性更强,封装了通用的功能。做得好。pywin32 有点不同。这完全是使用python将win32 api接口转换为python api。使用起来比较复杂。我对windows api和c sharp有一定的了解。另外,文档虽然齐全,但基本上是windows api包的文档原样。我复制了它,所以看起来很痛苦。(但其实pywin32和pyautogui的思路是利用windows api获取窗口程序句柄实现自动控制。从实现原理来看,
目标
使用pyautogui自动发送qq消息。
完成
安装第三方python包pyautogui
pip install pyautogui
引入自动化脚本的包 - 非常简单易读,参考 api 文档
①打开对应的群聊窗口获取句柄列表,使用ctrl+enter键设置发送(方便自动控制)
②编写代码
import pyautogui as gui
import time
print(gui.getWindows()) # getWindows获取所有活动窗体程序句柄对象的字典,key为窗体程序title,value为hwnd对象
gui.Window(gui.getWindows().get('Python数据分析交流群')).set_foreground()
# Window使用hwnd对象创建window对象,对窗体程序进行控制
# 这一部分在提供的官方api文档里并没有提到,这是作者故意没有提及的窗体程序句柄处理,才对win api封装了几个功能
for i in range(10):
gui.typewrite(time.asctime()+' : '+str(i)) # typewrite可以参考文档,实际是模拟键盘输入,所以当这里的内容换成中文时,是无效的
gui.hotkey('ctrl','enter') # hotkey模拟组合键
time.sleep(10)
>>>> print内容
{'': , 'SelfProject [C:\\Users\\Stan Pao\\PycharmProjects\\SelfProject] -
...\\test2.py [SelfProject] - PyCharm': , 'Python数据分析交流群':
, '南京捷安特精英俱乐部': , 'pyautogui - OneNote': , '写文章-CSDN博客 -
Google Chrome': , 'Program Manager': }
效果如下:还是很简单好用的~
以上python自动化UI工具发送QQ消息的例子就是小编分享的所有内容。希望能给大家一个参考,也希望大家多多支持脚本之家。 查看全部
chrome 插件 抓取网页qq聊天记录(
具有很好的参考价值,希望对大家有所帮助(组图))
python自动化UI工具发送QQ消息示例
更新时间:2019-08-27 15:57:16 作者:会飞的豚鼠
今天小编给大家分享一个python自动化UI工具发送QQ消息的例子,具有很好的参考价值,希望对大家有所帮助。跟我来看看
概述
个人遇到小需求,windows自动水群发垃圾信息,用一些特别简单好用的小工具快速实现功能需求(而不是使用一些重量级的工具,需要额外的时间来熟悉功能语法),如 UI 自动化工具 sikulix)。经过一番探索,我得出了一个结论:
多平台UI自动化复杂操作,不如学习sikulix。这不是通过咬win32 api获取窗口句柄可以轻易解决的问题。毕竟,sikulix 是 MIT 老板创建的。而且原理也比较复杂(通过opencv识别表单控件,然后实现控件操作)。
对于简单的操作(控制剪贴板缓存、自动化键盘操作、桌面光标移动、鼠标点击等),可以使用一些python包进行简单的模拟实现:pyautogui/pywin32等。
pyautogui 是由美国著名的python 程序员、优秀的python 作家Al Sweigart 维护的一个模块。个人比较喜欢,因为相对来说整个模块都是用python写的,可读性更强,封装了通用的功能。做得好。pywin32 有点不同。这完全是使用python将win32 api接口转换为python api。使用起来比较复杂。我对windows api和c sharp有一定的了解。另外,文档虽然齐全,但基本上是windows api包的文档原样。我复制了它,所以看起来很痛苦。(但其实pywin32和pyautogui的思路是利用windows api获取窗口程序句柄实现自动控制。从实现原理来看,
目标
使用pyautogui自动发送qq消息。
完成
安装第三方python包pyautogui
pip install pyautogui
引入自动化脚本的包 - 非常简单易读,参考 api 文档
①打开对应的群聊窗口获取句柄列表,使用ctrl+enter键设置发送(方便自动控制)

②编写代码
import pyautogui as gui
import time
print(gui.getWindows()) # getWindows获取所有活动窗体程序句柄对象的字典,key为窗体程序title,value为hwnd对象
gui.Window(gui.getWindows().get('Python数据分析交流群')).set_foreground()
# Window使用hwnd对象创建window对象,对窗体程序进行控制
# 这一部分在提供的官方api文档里并没有提到,这是作者故意没有提及的窗体程序句柄处理,才对win api封装了几个功能
for i in range(10):
gui.typewrite(time.asctime()+' : '+str(i)) # typewrite可以参考文档,实际是模拟键盘输入,所以当这里的内容换成中文时,是无效的
gui.hotkey('ctrl','enter') # hotkey模拟组合键
time.sleep(10)
>>>> print内容
{'': , 'SelfProject [C:\\Users\\Stan Pao\\PycharmProjects\\SelfProject] -
...\\test2.py [SelfProject] - PyCharm': , 'Python数据分析交流群':
, '南京捷安特精英俱乐部': , 'pyautogui - OneNote': , '写文章-CSDN博客 -
Google Chrome': , 'Program Manager': }
效果如下:还是很简单好用的~

以上python自动化UI工具发送QQ消息的例子就是小编分享的所有内容。希望能给大家一个参考,也希望大家多多支持脚本之家。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2022-02-12 23:00
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录( Python使用Chrome插件实现爬虫,通过示例代码介绍(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-02-12 21:09
Python使用Chrome插件实现爬虫,通过示例代码介绍(图))
Python使用Chrome插件实现爬虫流程图
更新时间:2020-06-09 12:07:13 转载:Johnthegreat
本篇文章主要介绍Python中使用Chrome插件实现爬虫。本文对示例代码进行了非常详细的介绍。对大家的学习或工作有一定的参考和学习价值。有需要的朋友可以参考以下
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面显示了一些捕获的数据:
可以看到,爬取的地址、评论者、评论内容、时间、商品颜色都已经被抓取。那么,抓取这些数据需要哪些工具呢?只有两个:
1. Chrome 浏览器;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1.首先,复制下面的代码,是的,你不需要写代码,但是为了上手,还是需要复制代码,以后可以自己自定义选择,不需要写代码.
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:
3. 如下
4. 如图,粘贴上面的代码:
5. 如图,如果需要自定义URL,注意替换。URL 后面的#comment 是评论的直接链接,不能删除:
6. 如图:
7. 如图:
8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。
9. 最后,点击下载到计算机并保存数据。
使用此工具的好处是:
1. 无需编程;
2.京东的评论基本可以用这个脚本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试一次;
2.爬取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的爬取;
如果你的英文水平不错,可以尝试阅读官方文档进一步学习和定制自己的爬虫。
官方教程:
以上就是本文的全部内容。希望对大家的学习有所帮助,也希望大家多多支持牛网。 查看全部
chrome 插件 抓取网页qq聊天记录(
Python使用Chrome插件实现爬虫,通过示例代码介绍(图))
Python使用Chrome插件实现爬虫流程图
更新时间:2020-06-09 12:07:13 转载:Johnthegreat
本篇文章主要介绍Python中使用Chrome插件实现爬虫。本文对示例代码进行了非常详细的介绍。对大家的学习或工作有一定的参考和学习价值。有需要的朋友可以参考以下
在做电商的时候,消费者对产品的评论很重要,但是如果他们不知道怎么写代码呢?这是一个无需编写任何代码即可进行简单数据爬取的 Chrome 插件。下面显示了一些捕获的数据:

可以看到,爬取的地址、评论者、评论内容、时间、商品颜色都已经被抓取。那么,抓取这些数据需要哪些工具呢?只有两个:
1. Chrome 浏览器;
2. 插件:网络爬虫
插件下载地址:
最后,如果你想自己抢,这里是这个抢的详细过程:
1.首先,复制下面的代码,是的,你不需要写代码,但是为了上手,还是需要复制代码,以后可以自己自定义选择,不需要写代码.
{
"_id": "jdreview",
"startUrl": [
"https://item.jd.com/1000006803 ... ot%3B
],
"selectors": [
{
"id": "user",
"type": "SelectorText",
"selector": "div.user-info",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "comments",
"type": "SelectorText",
"selector": "div.comment-column > p.comment-con",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "time",
"type": "SelectorText",
"selector": "div.comment-message:nth-of-type(5) span:nth-of-type(4), div.order-info span:nth-of-type(4)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": "0"
},
{
"id": "color",
"type": "SelectorText",
"selector": "div.order-info span:nth-of-type(1)",
"parentSelectors": [
"main"
],
"multiple": false,
"regex": "",
"delay": 0
},
{
"id": "main",
"type": "SelectorElementClick",
"selector": "div.comment-item",
"parentSelectors": [
"_root"
],
"multiple": true,
"delay": "10000",
"clickElementSelector": "div.com-table-footer a.ui-pager-next",
"clickType": "clickMore",
"discardInitialElements": false,
"clickElementUniquenessType": "uniqueHTMLText"
}
]
}
2. 然后打开chrome浏览器,在任意页面同时按下Ctrl+Shift+i,在弹窗中找到Web Scraper,如下:

3. 如下

4. 如图,粘贴上面的代码:

5. 如图,如果需要自定义URL,注意替换。URL 后面的#comment 是评论的直接链接,不能删除:

6. 如图:

7. 如图:

8. 如图,点击抓取后,会自动打开需要抓取的页面,不要关闭窗口,等待完成。

9. 最后,点击下载到计算机并保存数据。

使用此工具的好处是:
1. 无需编程;
2.京东的评论基本可以用这个脚本,修改对应的url即可;
3.如果要抓取的评论少于1000条,这个工具会很方便,所有数据都会自动下载;
使用注意事项:
1. 已经抓取过一次的数据会被记录下来,如果立即再次抓取则不会保存。建议关闭浏览器重新打开再试一次;
2.爬取次数:1000以内没有问题,可能是京东直接根据IP屏蔽了更多的爬取;
如果你的英文水平不错,可以尝试阅读官方文档进一步学习和定制自己的爬虫。
官方教程:
以上就是本文的全部内容。希望对大家的学习有所帮助,也希望大家多多支持牛网。
chrome 插件 抓取网页qq聊天记录(做chrome插件需要抓取网页的动态数据但是遇到问题怎么解决 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-12 21:08
)
做chrome插件,需要抓取网页的动态数据
但是遇到了一个问题:
必须删除网页中的脚本才能抓取网页,只有静态的
但是我要的是动态的,它是由javascript生成的,如果我清理一下脚本就没有了
代码摘录如下:
$.get(cur_tab.url, function(data, textStatus){
if(textStatus == "success"){
var content = null;
var reg = '';
var len1 = data.indexOf(reg);
content = data.substring(len1+getLength(reg));
//content = stripAllscript(content);
$("#showChrome").html(content);
var dj = $("#showChrome").find("#dianji").text();
document.getElementById('up').value = up;
}
});
function stripAllscript(s) {
return s.replace(//ig, '');
}
如果你不写 content = stripAllscript(content);,$("#showChrome").html(content); 之后的任何内容不会工作。
这段代码有什么问题?应该怎么解决?
如果您对此文章有任何疑问,欢迎您在本站社区发帖或使用手机QQ扫描下方二维码加入群讨论以获得更多帮助。
查看全部
chrome 插件 抓取网页qq聊天记录(做chrome插件需要抓取网页的动态数据但是遇到问题怎么解决
)
做chrome插件,需要抓取网页的动态数据
但是遇到了一个问题:
必须删除网页中的脚本才能抓取网页,只有静态的
但是我要的是动态的,它是由javascript生成的,如果我清理一下脚本就没有了
代码摘录如下:
$.get(cur_tab.url, function(data, textStatus){
if(textStatus == "success"){
var content = null;
var reg = '';
var len1 = data.indexOf(reg);
content = data.substring(len1+getLength(reg));
//content = stripAllscript(content);
$("#showChrome").html(content);
var dj = $("#showChrome").find("#dianji").text();
document.getElementById('up').value = up;
}
});
function stripAllscript(s) {
return s.replace(//ig, '');
}
如果你不写 content = stripAllscript(content);,$("#showChrome").html(content); 之后的任何内容不会工作。
这段代码有什么问题?应该怎么解决?
如果您对此文章有任何疑问,欢迎您在本站社区发帖或使用手机QQ扫描下方二维码加入群讨论以获得更多帮助。

chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2022-02-12 08:05
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-02-12 08:04
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。 查看全部
chrome 插件 抓取网页qq聊天记录(微信公众号助手插件软件特色「壹伴·小插件」)
一板公众号插件是一款微信公众号助手插件软件,提供了丰富的功能,包括截图上传、关键词消息提醒、一键转载等功能。需要的朋友可以免费下载。软件截图1 功能介绍1.编辑增强:直接在公众号后台插入排版样式,导入自己的样式。2.图片增强:一键插入无版权图片、gif图片、表情。3.文章采集:一键转载任意网站文章到公众号素材库。4.图片点上传:任意网页图片一键上传到公众号素材库。5.批量上传:在桌面创建一个专用的公众号文件夹,将图片拖放到其中,它会自动上传到公众号素材库。6.关键词提醒:实时查看多个公众号的消息数量,还可以设置关键词的推送,让一条重要消息不漏。软件截图2 软件特色 “One Partner Small Plug-in”是一款基于浏览器插件技术的工具。符合谷歌浏览器插件开发规范,已通过谷歌审核并发布到Chrome官方应用商店。类似原理的产品包括网易旗下的汇汇购物助手。“一伙伴小插件”不会获取用户密码、cookies等信息。对于公众号数据,也遵循微信公众平台第三方平台的接口使用规范。不会影响微信公众平台本身的使用。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。常见问题 绑定公众号时提示“公众号已达到最大授权上限”怎么办?由于微信公众平台的限制,每个公众号只能绑定微信公众平台的5个第三方平台。请解除您不需要使用的第三方平台的绑定,然后重新授权给“One Partner”。


