
网页flash图片抓取器
推荐文章:搜索引擎如何去抓取网页
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-09-23 14:15
搜索引擎如何爬网门户网站构建,搜索引擎看似简单的爬-入-仓-查询的工作,但每个环节隐含的算法却非常复杂。搜索引擎依靠蜘蛛来完成爬取页面的工作。爬取动作很容易实现,但是要爬到哪些页面,先爬到哪些页面,需要通过算法来确定。下面介绍几种爬取算法: 1、广度优先爬取策略:我们都知道网站页面大部分都是按照树形图分布的,所以在树形图的链接结构中,页面会先被爬取吗?为什么要优先抓取这些页面?广度优先爬取策略是先按照树形结构爬取同级链接,爬取同级链接后,再爬取下一级链接。如下图所示: 可以发现,我在表达的时候,使用的是链接结构,而不是网站结构。这里的链接结构可以收录任何页面的链接,不一定是网站内部链接。这是一种理想化的广度优先抓取策略。在实际抓取过程中,不可能先想到全宽,而是先限制宽,如下图所示: 上图中,我们的蜘蛛在检索G链接的时候,通过算法发现G页面没有价值,所以悲剧的G链接和低级的H链接被Spider协调。至于为什么G链接是和谐的?好吧,我们来分析一下。2、不完整的遍历链路权重计算:
互联网几乎是无限的,每天都会创建大量新链接。搜索引擎对链接权重的计算只能是不完全遍历。为什么 Google PR 只需要每三个月更新一次?为什么百度一个月更新1-2次?这是因为搜索引擎使用非完全遍历链接权重算法来计算链接权重。其实按照现在的技术,实现更快的频率权重更新并不难,计算速度和存储速度完全可以跟上,但为什么不去做呢?因为没有必要,或者已经实现了,但是我不想发布。那么,什么是非完整遍历链路权重计算呢?我们形成一组K个链接,R代表链接获得的pagerank,S表示链路收录的链路数,Q表示是否参与传递,β表示阻尼因子,则链路得到的权重的计算公式为: 从公式中可以看出,Q决定链接权重。如果发现链接作弊,或者搜索引擎被手动删除,或者其他原因,将Q设置为0,那么再多的外部链接就没用了。β为阻尼因子,其主要作用是防止权重0的发生,使链路无法参与权重传递,防止作弊的发生。阻尼系数β一般为0.85。为什么阻尼因子乘以网站的个数?因为不是一个页面中的所有页面都参与权重传递,搜索引擎将再次删除 15% 的已过滤链接。但是这种不完全的遍历权重计算需要积累一定数量的链接才能重新开始计算,所以一般更新周期比较慢,不能满足用户对即时信息的需求。
因此,在此基础上,出现了实时权重分布抓取策略。即蜘蛛爬完页面并进入后,立即进行权重分配,将权重重新分配给要爬取的链接库,然后蜘蛛根据权重进行爬取。3、社会工程学抓取策略 社会工程学策略是在蜘蛛爬行的过程中加入人工智能或经过人工智能训练的机器智能来确定爬行的优先级。目前我知道的爬取策略有:热点优先策略:爆破热点关键词优先抓取,不需要经过严格的去重和过滤,因为会有新的链接覆盖和用户的主动选择。湾。权限优先策略:搜索引擎会为每个网站分配一个权限度,通过网站历史、网站更新等确定网站的权限度。高度权威的 网站 链接。C。用户点击策略:当在某个行业词库中搜索关键词的次数最多,并且经常点击网站的相同搜索结果时,搜索引擎会更频繁地抓取这个网站。d。历史参考策略:对于不断更新频繁的网站,搜索引擎会为网站建立更新历史,并根据更新历史估计未来更新量,确定爬取频率。SEO工作指导:搜索引擎爬取原理已经深入讲解,所以现在有必要用简单的方式解释这些原则来指导SEO工作。A. 定期、定量的更新,会让蜘蛛准时爬到 网站 页面;B.公司运营网站比个人网站更有权威性;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 定期和定量的更新会让蜘蛛按时爬到 网站 页面;B.公司运营网站比个人网站更有权威性;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 定期和定量的更新会让蜘蛛按时爬到 网站 页面;B.公司运营网站比个人网站更有权威性;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 比个人网站更有权威;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 比个人网站更有权威;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 受用户欢迎,也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 受用户欢迎,也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络
技术文章:使用Python抓取动态网站数据
青山大哥探出头来看我苦茶园的信
这里会用一个例子来讨论多线程在爬虫中的应用,所以就不过多解释理论的东西了,点击连接了解并发详情
爬取应用商店
当然,在爬取之前,请自诊断是否遵循君子协议,否则将无法爬取数据
查看robots协议只需要在域名后缀加上rebots.txt
例子:
1. 目标2. 分析2.1 网页属性
首先需要判断是否是动态加载的
点击翻页,发现URL后面加了#page=1,表示查询参数为1时为第二页,写一个小爬虫测试一下
import requests<br /><br />url = "http://app.mi.com/category/15"headers = {"User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.132 Safari/537.36"}<br /><br />html = requests.get(url=url, headers=headers).content.decode("utf-8")<br /><br />print(html)
在输出的html中搜索“王者荣耀”,发现没有问题,那么第二页呢?将上面代码中的 url = "" 改为 url = ""
再次搜索第二页“炉石传说”,发现没找到,那么网站可能是动态加载的
2.2 解析json
复制一段json过来
{"count":2000, "data":<br /> [<br /> {"appId":108048, "displayName":"王者荣耀", "icon":"http://file.market.xiaomi.com/ ... ot%3B, "level1CategoryName":"网游RPG", "packageName":"com.tencent.tmgp.sgame"<br /> },<br /> {},<br /> ...<br /> ]<br />}
不知道所有信息是干什么用的,暂时保存一下
2.3 个二级页面
点击“王者荣耀”跳转到APP详情,看看网址长什么样
然后你会惊奇的发现id的查询参数和上面packageName的值是一样的,所以详情页需要拼接URL
2.4 获取信息2.4 确认技术
从上面的分析可以得出结论,使用lxml提取数据会是一个不错的选择。 xpath的使用请点击跳转
xpath语法如下:
3.代码实现
import requestsfrom lxml import etreeclass MiSpider(object):<br /> def __init__(self):<br /> self.bsase_url = "http://app.mi.com/categotyAllListApi?page={}&categoryId=15&pageSize=30" # 一级页面的URL地址<br /> self.headers = {"User-Agent":"Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;"} # 获取响应对象<br /> def get_page(self, url):<br /> reponse = requests.get(url=url, headers=self.headers) return reponse # 解析一级页面,即json解析,得到APP详情页的链接<br /> def parse_page(self, url):<br /> html = self.get_page(url).json() # two_url_list:[{"appId":"108048","dispayName":"..",...},{},{},...]<br /> two_url_list = html["data"] for two_url in two_url_list:<br /> two_url = "http://app.mi.com/details?id={}".format(two_url["packageName"]) # 拼接app详情链接<br /> self.parse_info(two_url) # 解析二级页面,得到名称、简介、下载链接<br /> def parse_info(self, two_url):<br /> html = self.get_page(two_url).content.decode("utf-8")<br /> parse_html = etree.HTML(html) # 获取目标信息<br /> app_name = parse_html.xpath('//div[@class="intro-titles"]/h3/text()')[0].strip()<br /> app_info = parse_html.xpath('//p[@class="pslide"][1]/text()')[0].strip()<br /> app_url = "http://app.mi.com" + parse_html.xpath('//a[@class="download"]/@href')[0].strip()<br /><br /> print(app_name, app_url, app_info) # 主函数<br /> def main(self):<br /> for page in range(67):<br /> url = self.bsase_url.format(page)<br /> self.parse_page(url)if __name__ == "__main__":<br /> spider = MiSpider()<br /> spider.main()
接下来,存储数据,存储csv、MySQL、MongoDB的方式有很多种
数据存储
这里使用MySQL数据库来存储
创建表 SQL
/*<br /> Navicat MySQL Data Transfer<br /> Source Server : xxx<br /> Source Server Type : MySQL<br /> Source Server Version : 50727<br /> Source Host : MySQL_ip:3306<br /> Source Schema : MIAPP<br /> Target Server Type : MySQL<br /> Target Server Version : 50727<br /> File Encoding : 65001<br /> Date: 13/09/2019 14:33:38<br />*/<br /><br />CREATE DATABASE MiApp CHARSET=UTF8;<br /><br />SET NAMES utf8mb4;<br />SET FOREIGN_KEY_CHECKS = 0;<br /><br />-- ----------------------------<br />-- Table structure for app<br />-- ----------------------------<br />DROP TABLE IF EXISTS `app`;<br />CREATE TABLE `app` (<br /> `name` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'APP名称',<br /> `url` text CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'APP下载链接',<br /> `info` longtext CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL COMMENT 'APP简介'<br />) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;<br /><br />SET FOREIGN_KEY_CHECKS = 1;
1.pymysql
简单介绍pymysql的使用。这个模块是第三方的,需要用pip安装。安装方法不再赘述。
1.1个内置方法
pymysql方法
pymysql 对象方法
1.2 条笔记
只要涉及到数据修改操作,就必须提交事务到数据库
查询数据库需要使用fet方法获取查询结果
1.3 详细信息
更多详情请参考pymsql
2.存储
创建配置文件(config.py)
'''<br />数据库连接信息<br />'''HOST = "xxx.xxx.xxx.xxx"PORT = 3306USER = "xxxxx"PASSWORD = "xxxxxxx"DB = "MIAPP"CHARSET = "utf8mb4"
表结构
mysql> desc MIAPP.app;<br />+-------+--------------+------+-----+---------+-------+<br />| Field | Type | Null | Key | Default | Extra |<br />+-------+--------------+------+-----+---------+-------+<br />| name | varchar(20) | YES | | NULL | |<br />| url | varchar(255) | YES | | NULL | |<br />| info | text | YES | | NULL | |<br />+-------+--------------+------+-----+---------+-------+3 rows in set (0.00 sec)
SQL 语句
insert into app values(name,url,info);
完整代码
import requestsfrom lxml import etreeimport pymysqlfrom config import *class MiSpider(object):<br /> def __init__(self):<br /> self.bsase_url = "http://app.mi.com/categotyAllListApi?page={}&categoryId=15&pageSize=30" # 一级页面的URL地址<br /> self.headers = {"User-Agent":"Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;"}<br /> self.db = pymysql.connect(host=HOST, port=PORT, user=USER, password=PASSWORD, database=DB, charset=CHARSET) # 连接数据库<br /> self.cursor = self.db.cursor() # 创建游标<br /> self.i = 0 # 用来计数,无其他作用<br /><br /> # 获取响应对象<br /> def get_page(self, url):<br /> reponse = requests.get(url=url, headers=self.headers) return reponse # 解析一级页面,即json解析,得到APP详情页的链接<br /> def parse_page(self, url):<br /> html = self.get_page(url).json() # two_url_list:[{"appId":"108048","dispayName":"..",...},{},{},...]<br /> two_url_list = html["data"] for two_url in two_url_list:<br /> two_url = "http://app.mi.com/details?id={}".format(two_url["packageName"]) # 拼接app详情链接<br /> self.parse_info(two_url) # 解析二级页面,得到名称、简介、下载链接<br /> def parse_info(self, two_url):<br /> html = self.get_page(two_url).content.decode("utf-8")<br /> parse_html = etree.HTML(html) # 获取目标信息<br /> app_name = parse_html.xpath('//div[@class="intro-titles"]/h3/text()')[0].strip()<br /> app_info = parse_html.xpath('//p[@class="pslide"][1]/text()')[0].strip()<br /> app_url = "http://app.mi.com" + parse_html.xpath('//a[@class="download"]/@href')[0].strip()<br /><br /> ins = "insert into app(name,url,info) values (%s,%s,%s)" # 需要执行的SQL语句<br /><br /> self.cursor.execute(ins, [app_name, app_url, app_info])<br /><br /> self.db.commit()<br /><br /> self.i += 1<br /> print("第{}APP {}成功写入数据库".format(self.i, app_name)) # 主函数<br /> def main(self):<br /> for page in range(67):<br /> url = self.bsase_url.format(page)<br /> self.parse_page(url) # 断开数据库<br /> self.cursor.close()<br /> self.db.close()<br /><br /> print("执行结束,共{}个APP成功写入".format(self.i))if __name__ == "__main__":<br /> spider = MiSpider()<br /> spider.main()
多线程
爬取上面的信息好像有点慢,数据多的话太费时间了,电脑资源没有充分利用
这需要多线程的概念。网上多进程多线程的概念比比皆是,只需要了解一点就行了
一个进程可以收录多个线程,如果进程死了,线程就不再存在了
比如,假设有一个列优采云,如果把这个列优采云理解为一个进程,那么每辆汽车就是一个线程,就是这么多线程共同组成了一个进程
python中多线程的概念
假设现在有两个操作:
n += 1n -= 1
它实际上在 python 中是这样工作的
x = n<br />x = n + 1n = x<br /><br />x = n<br />x = n + 1n = x
线程有一个特点,就是它们竞争计算机资源。如果一个线程刚刚计算了x=n,而另一个线程n=x在运行,那么就会全部搞砸了,也就是n加一千个1减去千个1的结果不一定是1。此时时间,考虑线程锁定问题。
每个线程在运行时都会竞争共享数据。如果线程A正在操作一条数据,此时线程B也会操作该数据,可能会造成数据乱序,影响整个程序的运行。
所以 Python 有一个机制。当一个线程工作时,它会锁定整个解释器,使其他线程无法访问任何资源。这种锁称为 GIL 全局解释器锁。正是因为这个锁的存在,名义上的多线程实际上变成了单线程,所以很多人把GIL称为python鸡肋的存在。
针对这个缺陷,很多标准库和第三方模块或库都是基于这个缺陷开发的,这使得Python在多线程方面的改进尤其困难。在实际开发中,遇到这个问题我目前使用了四种解决方案:
如果需要全面了解并发,请点击并发编程,这里只是简单介绍使用
1.队列方法
# 导入模块from queue import Queue# 使用q = Queue()<br />q.put(url)<br />q.get() # 当队列为空时,阻塞q.empty() # 判断队列是否为空,True/False
2.线程方法
# 导入模块from threading import Thread# 使用流程t = Thread(target=函数名) # 创建线程对象t.start() # 创建并启动线程t.join() # 阻塞等待回收线程# 创建多线程for i in range(5):<br /> t = Thread(target=函数名)<br /> t.start()<br /> t.join()
3.重写
了解了以上内容,就可以多线程重写原代码了,改写前要时不时补充
多线程技术选择:
线程池的设计:
def url_in(self):<br /> for page in range(67):<br /> url = self.bsase_url.format(page)<br /> self.q.put(page)
下面的完整代码
import requestsfrom lxml import etreeimport timefrom threading import Threadfrom queue import Queueimport jsonimport pymysqlfrom config import *class MiSpider(object):<br /> def __init__(self):<br /> self.url = "http://app.mi.com/categotyAllListApi?page={}&categoryId=15&pageSize=30"<br /> self.headers = {"User-Agent": "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3895.5 Safari/537.36"} # 创建URL队列<br /> self.url_queue = Queue() # 把所有要爬取的页面放进队列<br /> def url_in(self):<br /> for page in range(67):<br /> url = self.url.format(page) # 加入队列<br /> self.url_queue.put(url) # 线程事件函数<br /> def get_data(self):<br /> while True: # 如果结果 为True,则队列为空了<br /> if self.url_queue.empty(): break<br /> # get地址,请求一级页面<br /> url = self.url_queue.get()<br /> html = requests.get(url=url, headers=self.headers).content.decode("utf-8")<br /> html = json.loads(html) # 转换为json格式<br /> # 解析数据<br /> app_list = [] # 定义一个列表,用来保存所有的APP信息 [(name,url,info),(),(),...]<br /> for app in html["data"]: # 应用链接<br /> app_link = "http://app.mi.com/details?id=" + app["packageName"]<br /> app_list.append(self.parse_two_page(app_link)) return app_list def parse_two_page(self, app_link):<br /> html = requests.get(url=app_link, headers=self.headers).content.decode('utf-8')<br /> parse_html = etree.HTML(html)<br /><br /> app_name = parse_html.xpath('//div[@class="intro-titles"]/h3/text()')[0].strip()<br /> app_url = "http://app.mi.com" + parse_html.xpath('//div[@class="app-info-down"]/a/@href')[0].strip()<br /> app_info = parse_html.xpath('//p[@class="pslide"][1]/text()')[0].strip()<br /><br /> info = (app_name, app_url, app_info)<br /><br /> print(app_name) return info # 主函数<br /> def main(self):<br /> # url入队列<br /> self.url_in() # 创建多线程<br /> t_list = [] for i in range(67):<br /> t = Thread(target=self.get_data)<br /> t_list.append(t)<br /> t.start() for i in t_list:<br /> i.join()<br /><br /> db = pymysql.connect(host=HOST, user=USER, password=PASSWORD, database=DB, charset=CHARSET)<br /> cursor = db.cursor()<br /><br /> ins = 'insert into app values (%s, %s, %s)'<br /><br /> app_list = self.get_data()<br /> print("正在写入数据库")<br /> cursor.executemany(ins, app_list)<br /><br /> db.commit()<br /> cursor.close()<br /> db.close()if __name__ == '__main__':<br /> start = time.time()<br /> spider = MiSpider()<br /> spider.main()<br /> end = time.time()<br /><br /> print("执行时间:%.2f"% (end - start))
当然,这里的设计理念是将URL放入队列,也可以将解析保存写入线程,提高程序的执行效率。
点击访问了解更多爬虫技术
欢迎大家互相交流 查看全部
推荐文章:搜索引擎如何去抓取网页
搜索引擎如何爬网门户网站构建,搜索引擎看似简单的爬-入-仓-查询的工作,但每个环节隐含的算法却非常复杂。搜索引擎依靠蜘蛛来完成爬取页面的工作。爬取动作很容易实现,但是要爬到哪些页面,先爬到哪些页面,需要通过算法来确定。下面介绍几种爬取算法: 1、广度优先爬取策略:我们都知道网站页面大部分都是按照树形图分布的,所以在树形图的链接结构中,页面会先被爬取吗?为什么要优先抓取这些页面?广度优先爬取策略是先按照树形结构爬取同级链接,爬取同级链接后,再爬取下一级链接。如下图所示: 可以发现,我在表达的时候,使用的是链接结构,而不是网站结构。这里的链接结构可以收录任何页面的链接,不一定是网站内部链接。这是一种理想化的广度优先抓取策略。在实际抓取过程中,不可能先想到全宽,而是先限制宽,如下图所示: 上图中,我们的蜘蛛在检索G链接的时候,通过算法发现G页面没有价值,所以悲剧的G链接和低级的H链接被Spider协调。至于为什么G链接是和谐的?好吧,我们来分析一下。2、不完整的遍历链路权重计算:

互联网几乎是无限的,每天都会创建大量新链接。搜索引擎对链接权重的计算只能是不完全遍历。为什么 Google PR 只需要每三个月更新一次?为什么百度一个月更新1-2次?这是因为搜索引擎使用非完全遍历链接权重算法来计算链接权重。其实按照现在的技术,实现更快的频率权重更新并不难,计算速度和存储速度完全可以跟上,但为什么不去做呢?因为没有必要,或者已经实现了,但是我不想发布。那么,什么是非完整遍历链路权重计算呢?我们形成一组K个链接,R代表链接获得的pagerank,S表示链路收录的链路数,Q表示是否参与传递,β表示阻尼因子,则链路得到的权重的计算公式为: 从公式中可以看出,Q决定链接权重。如果发现链接作弊,或者搜索引擎被手动删除,或者其他原因,将Q设置为0,那么再多的外部链接就没用了。β为阻尼因子,其主要作用是防止权重0的发生,使链路无法参与权重传递,防止作弊的发生。阻尼系数β一般为0.85。为什么阻尼因子乘以网站的个数?因为不是一个页面中的所有页面都参与权重传递,搜索引擎将再次删除 15% 的已过滤链接。但是这种不完全的遍历权重计算需要积累一定数量的链接才能重新开始计算,所以一般更新周期比较慢,不能满足用户对即时信息的需求。

因此,在此基础上,出现了实时权重分布抓取策略。即蜘蛛爬完页面并进入后,立即进行权重分配,将权重重新分配给要爬取的链接库,然后蜘蛛根据权重进行爬取。3、社会工程学抓取策略 社会工程学策略是在蜘蛛爬行的过程中加入人工智能或经过人工智能训练的机器智能来确定爬行的优先级。目前我知道的爬取策略有:热点优先策略:爆破热点关键词优先抓取,不需要经过严格的去重和过滤,因为会有新的链接覆盖和用户的主动选择。湾。权限优先策略:搜索引擎会为每个网站分配一个权限度,通过网站历史、网站更新等确定网站的权限度。高度权威的 网站 链接。C。用户点击策略:当在某个行业词库中搜索关键词的次数最多,并且经常点击网站的相同搜索结果时,搜索引擎会更频繁地抓取这个网站。d。历史参考策略:对于不断更新频繁的网站,搜索引擎会为网站建立更新历史,并根据更新历史估计未来更新量,确定爬取频率。SEO工作指导:搜索引擎爬取原理已经深入讲解,所以现在有必要用简单的方式解释这些原则来指导SEO工作。A. 定期、定量的更新,会让蜘蛛准时爬到 网站 页面;B.公司运营网站比个人网站更有权威性;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 定期和定量的更新会让蜘蛛按时爬到 网站 页面;B.公司运营网站比个人网站更有权威性;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 定期和定量的更新会让蜘蛛按时爬到 网站 页面;B.公司运营网站比个人网站更有权威性;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 比个人网站更有权威;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 比个人网站更有权威;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 受用户欢迎,也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 受用户欢迎,也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络
技术文章:使用Python抓取动态网站数据
青山大哥探出头来看我苦茶园的信
这里会用一个例子来讨论多线程在爬虫中的应用,所以就不过多解释理论的东西了,点击连接了解并发详情
爬取应用商店
当然,在爬取之前,请自诊断是否遵循君子协议,否则将无法爬取数据
查看robots协议只需要在域名后缀加上rebots.txt
例子:
1. 目标2. 分析2.1 网页属性
首先需要判断是否是动态加载的
点击翻页,发现URL后面加了#page=1,表示查询参数为1时为第二页,写一个小爬虫测试一下
import requests<br /><br />url = "http://app.mi.com/category/15"headers = {"User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.132 Safari/537.36"}<br /><br />html = requests.get(url=url, headers=headers).content.decode("utf-8")<br /><br />print(html)
在输出的html中搜索“王者荣耀”,发现没有问题,那么第二页呢?将上面代码中的 url = "" 改为 url = ""
再次搜索第二页“炉石传说”,发现没找到,那么网站可能是动态加载的
2.2 解析json
复制一段json过来
{"count":2000, "data":<br /> [<br /> {"appId":108048, "displayName":"王者荣耀", "icon":"http://file.market.xiaomi.com/ ... ot%3B, "level1CategoryName":"网游RPG", "packageName":"com.tencent.tmgp.sgame"<br /> },<br /> {},<br /> ...<br /> ]<br />}
不知道所有信息是干什么用的,暂时保存一下
2.3 个二级页面
点击“王者荣耀”跳转到APP详情,看看网址长什么样
然后你会惊奇的发现id的查询参数和上面packageName的值是一样的,所以详情页需要拼接URL
2.4 获取信息2.4 确认技术
从上面的分析可以得出结论,使用lxml提取数据会是一个不错的选择。 xpath的使用请点击跳转
xpath语法如下:
3.代码实现
import requestsfrom lxml import etreeclass MiSpider(object):<br /> def __init__(self):<br /> self.bsase_url = "http://app.mi.com/categotyAllListApi?page={}&categoryId=15&pageSize=30" # 一级页面的URL地址<br /> self.headers = {"User-Agent":"Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;"} # 获取响应对象<br /> def get_page(self, url):<br /> reponse = requests.get(url=url, headers=self.headers) return reponse # 解析一级页面,即json解析,得到APP详情页的链接<br /> def parse_page(self, url):<br /> html = self.get_page(url).json() # two_url_list:[{"appId":"108048","dispayName":"..",...},{},{},...]<br /> two_url_list = html["data"] for two_url in two_url_list:<br /> two_url = "http://app.mi.com/details?id={}".format(two_url["packageName"]) # 拼接app详情链接<br /> self.parse_info(two_url) # 解析二级页面,得到名称、简介、下载链接<br /> def parse_info(self, two_url):<br /> html = self.get_page(two_url).content.decode("utf-8")<br /> parse_html = etree.HTML(html) # 获取目标信息<br /> app_name = parse_html.xpath('//div[@class="intro-titles"]/h3/text()')[0].strip()<br /> app_info = parse_html.xpath('//p[@class="pslide"][1]/text()')[0].strip()<br /> app_url = "http://app.mi.com" + parse_html.xpath('//a[@class="download"]/@href')[0].strip()<br /><br /> print(app_name, app_url, app_info) # 主函数<br /> def main(self):<br /> for page in range(67):<br /> url = self.bsase_url.format(page)<br /> self.parse_page(url)if __name__ == "__main__":<br /> spider = MiSpider()<br /> spider.main()
接下来,存储数据,存储csv、MySQL、MongoDB的方式有很多种
数据存储

这里使用MySQL数据库来存储
创建表 SQL
/*<br /> Navicat MySQL Data Transfer<br /> Source Server : xxx<br /> Source Server Type : MySQL<br /> Source Server Version : 50727<br /> Source Host : MySQL_ip:3306<br /> Source Schema : MIAPP<br /> Target Server Type : MySQL<br /> Target Server Version : 50727<br /> File Encoding : 65001<br /> Date: 13/09/2019 14:33:38<br />*/<br /><br />CREATE DATABASE MiApp CHARSET=UTF8;<br /><br />SET NAMES utf8mb4;<br />SET FOREIGN_KEY_CHECKS = 0;<br /><br />-- ----------------------------<br />-- Table structure for app<br />-- ----------------------------<br />DROP TABLE IF EXISTS `app`;<br />CREATE TABLE `app` (<br /> `name` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'APP名称',<br /> `url` text CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'APP下载链接',<br /> `info` longtext CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL COMMENT 'APP简介'<br />) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;<br /><br />SET FOREIGN_KEY_CHECKS = 1;
1.pymysql
简单介绍pymysql的使用。这个模块是第三方的,需要用pip安装。安装方法不再赘述。
1.1个内置方法
pymysql方法
pymysql 对象方法
1.2 条笔记
只要涉及到数据修改操作,就必须提交事务到数据库
查询数据库需要使用fet方法获取查询结果
1.3 详细信息
更多详情请参考pymsql
2.存储
创建配置文件(config.py)
'''<br />数据库连接信息<br />'''HOST = "xxx.xxx.xxx.xxx"PORT = 3306USER = "xxxxx"PASSWORD = "xxxxxxx"DB = "MIAPP"CHARSET = "utf8mb4"
表结构
mysql> desc MIAPP.app;<br />+-------+--------------+------+-----+---------+-------+<br />| Field | Type | Null | Key | Default | Extra |<br />+-------+--------------+------+-----+---------+-------+<br />| name | varchar(20) | YES | | NULL | |<br />| url | varchar(255) | YES | | NULL | |<br />| info | text | YES | | NULL | |<br />+-------+--------------+------+-----+---------+-------+3 rows in set (0.00 sec)
SQL 语句
insert into app values(name,url,info);
完整代码
import requestsfrom lxml import etreeimport pymysqlfrom config import *class MiSpider(object):<br /> def __init__(self):<br /> self.bsase_url = "http://app.mi.com/categotyAllListApi?page={}&categoryId=15&pageSize=30" # 一级页面的URL地址<br /> self.headers = {"User-Agent":"Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;"}<br /> self.db = pymysql.connect(host=HOST, port=PORT, user=USER, password=PASSWORD, database=DB, charset=CHARSET) # 连接数据库<br /> self.cursor = self.db.cursor() # 创建游标<br /> self.i = 0 # 用来计数,无其他作用<br /><br /> # 获取响应对象<br /> def get_page(self, url):<br /> reponse = requests.get(url=url, headers=self.headers) return reponse # 解析一级页面,即json解析,得到APP详情页的链接<br /> def parse_page(self, url):<br /> html = self.get_page(url).json() # two_url_list:[{"appId":"108048","dispayName":"..",...},{},{},...]<br /> two_url_list = html["data"] for two_url in two_url_list:<br /> two_url = "http://app.mi.com/details?id={}".format(two_url["packageName"]) # 拼接app详情链接<br /> self.parse_info(two_url) # 解析二级页面,得到名称、简介、下载链接<br /> def parse_info(self, two_url):<br /> html = self.get_page(two_url).content.decode("utf-8")<br /> parse_html = etree.HTML(html) # 获取目标信息<br /> app_name = parse_html.xpath('//div[@class="intro-titles"]/h3/text()')[0].strip()<br /> app_info = parse_html.xpath('//p[@class="pslide"][1]/text()')[0].strip()<br /> app_url = "http://app.mi.com" + parse_html.xpath('//a[@class="download"]/@href')[0].strip()<br /><br /> ins = "insert into app(name,url,info) values (%s,%s,%s)" # 需要执行的SQL语句<br /><br /> self.cursor.execute(ins, [app_name, app_url, app_info])<br /><br /> self.db.commit()<br /><br /> self.i += 1<br /> print("第{}APP {}成功写入数据库".format(self.i, app_name)) # 主函数<br /> def main(self):<br /> for page in range(67):<br /> url = self.bsase_url.format(page)<br /> self.parse_page(url) # 断开数据库<br /> self.cursor.close()<br /> self.db.close()<br /><br /> print("执行结束,共{}个APP成功写入".format(self.i))if __name__ == "__main__":<br /> spider = MiSpider()<br /> spider.main()
多线程
爬取上面的信息好像有点慢,数据多的话太费时间了,电脑资源没有充分利用
这需要多线程的概念。网上多进程多线程的概念比比皆是,只需要了解一点就行了
一个进程可以收录多个线程,如果进程死了,线程就不再存在了

比如,假设有一个列优采云,如果把这个列优采云理解为一个进程,那么每辆汽车就是一个线程,就是这么多线程共同组成了一个进程
python中多线程的概念
假设现在有两个操作:
n += 1n -= 1
它实际上在 python 中是这样工作的
x = n<br />x = n + 1n = x<br /><br />x = n<br />x = n + 1n = x
线程有一个特点,就是它们竞争计算机资源。如果一个线程刚刚计算了x=n,而另一个线程n=x在运行,那么就会全部搞砸了,也就是n加一千个1减去千个1的结果不一定是1。此时时间,考虑线程锁定问题。
每个线程在运行时都会竞争共享数据。如果线程A正在操作一条数据,此时线程B也会操作该数据,可能会造成数据乱序,影响整个程序的运行。
所以 Python 有一个机制。当一个线程工作时,它会锁定整个解释器,使其他线程无法访问任何资源。这种锁称为 GIL 全局解释器锁。正是因为这个锁的存在,名义上的多线程实际上变成了单线程,所以很多人把GIL称为python鸡肋的存在。
针对这个缺陷,很多标准库和第三方模块或库都是基于这个缺陷开发的,这使得Python在多线程方面的改进尤其困难。在实际开发中,遇到这个问题我目前使用了四种解决方案:
如果需要全面了解并发,请点击并发编程,这里只是简单介绍使用
1.队列方法
# 导入模块from queue import Queue# 使用q = Queue()<br />q.put(url)<br />q.get() # 当队列为空时,阻塞q.empty() # 判断队列是否为空,True/False
2.线程方法
# 导入模块from threading import Thread# 使用流程t = Thread(target=函数名) # 创建线程对象t.start() # 创建并启动线程t.join() # 阻塞等待回收线程# 创建多线程for i in range(5):<br /> t = Thread(target=函数名)<br /> t.start()<br /> t.join()
3.重写
了解了以上内容,就可以多线程重写原代码了,改写前要时不时补充
多线程技术选择:
线程池的设计:
def url_in(self):<br /> for page in range(67):<br /> url = self.bsase_url.format(page)<br /> self.q.put(page)
下面的完整代码
import requestsfrom lxml import etreeimport timefrom threading import Threadfrom queue import Queueimport jsonimport pymysqlfrom config import *class MiSpider(object):<br /> def __init__(self):<br /> self.url = "http://app.mi.com/categotyAllListApi?page={}&categoryId=15&pageSize=30"<br /> self.headers = {"User-Agent": "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3895.5 Safari/537.36"} # 创建URL队列<br /> self.url_queue = Queue() # 把所有要爬取的页面放进队列<br /> def url_in(self):<br /> for page in range(67):<br /> url = self.url.format(page) # 加入队列<br /> self.url_queue.put(url) # 线程事件函数<br /> def get_data(self):<br /> while True: # 如果结果 为True,则队列为空了<br /> if self.url_queue.empty(): break<br /> # get地址,请求一级页面<br /> url = self.url_queue.get()<br /> html = requests.get(url=url, headers=self.headers).content.decode("utf-8")<br /> html = json.loads(html) # 转换为json格式<br /> # 解析数据<br /> app_list = [] # 定义一个列表,用来保存所有的APP信息 [(name,url,info),(),(),...]<br /> for app in html["data"]: # 应用链接<br /> app_link = "http://app.mi.com/details?id=" + app["packageName"]<br /> app_list.append(self.parse_two_page(app_link)) return app_list def parse_two_page(self, app_link):<br /> html = requests.get(url=app_link, headers=self.headers).content.decode('utf-8')<br /> parse_html = etree.HTML(html)<br /><br /> app_name = parse_html.xpath('//div[@class="intro-titles"]/h3/text()')[0].strip()<br /> app_url = "http://app.mi.com" + parse_html.xpath('//div[@class="app-info-down"]/a/@href')[0].strip()<br /> app_info = parse_html.xpath('//p[@class="pslide"][1]/text()')[0].strip()<br /><br /> info = (app_name, app_url, app_info)<br /><br /> print(app_name) return info # 主函数<br /> def main(self):<br /> # url入队列<br /> self.url_in() # 创建多线程<br /> t_list = [] for i in range(67):<br /> t = Thread(target=self.get_data)<br /> t_list.append(t)<br /> t.start() for i in t_list:<br /> i.join()<br /><br /> db = pymysql.connect(host=HOST, user=USER, password=PASSWORD, database=DB, charset=CHARSET)<br /> cursor = db.cursor()<br /><br /> ins = 'insert into app values (%s, %s, %s)'<br /><br /> app_list = self.get_data()<br /> print("正在写入数据库")<br /> cursor.executemany(ins, app_list)<br /><br /> db.commit()<br /> cursor.close()<br /> db.close()if __name__ == '__main__':<br /> start = time.time()<br /> spider = MiSpider()<br /> spider.main()<br /> end = time.time()<br /><br /> print("执行时间:%.2f"% (end - start))
当然,这里的设计理念是将URL放入队列,也可以将解析保存写入线程,提高程序的执行效率。
点击访问了解更多爬虫技术
欢迎大家互相交流
教程:FlashView(Flash播放器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2022-09-23 14:12
FlashView可以用来播放flash动画,非常适合需要设计网页的朋友。该软件为用户提供了完整的动画播放和管理功能。用户可以通过软件快速查看动画的详细内容,还支持flash动画。简单的编辑处理,方便用户随时修改或截取图像等,播放功能非常全面,界面也非常简单直观。
软件功能
1、flashviewer 启动时会自动提示你新版本的升级信息
2、flashviewer 提供动画地址和路径来监控粘贴板
3、播放动画时,可以选择循环播放一个flash动画
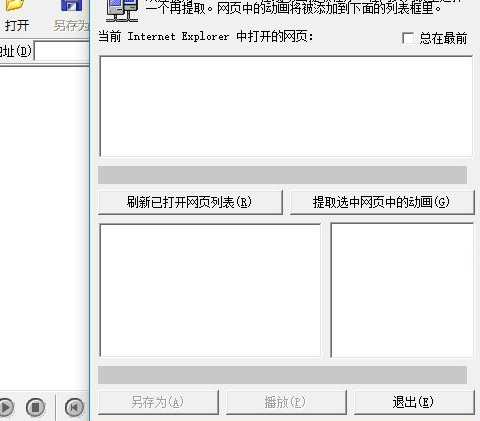
4、您还可以在软件上从网页中提取动画
5、你可以把地址复制到flashviewer,以后可以查看提取出来的动画
6、可以从地址栏查看你之前打开的动画文件
7、方便你查看历史时知道打开动画的路径
8、您可以在 flashviewer 上搜索超过 200KB 的 flash 媒体文件
9、可以查看原来是动画的exe文件,也就是之前通过SWF转成exe的动画
10、软件具有日志记录功能,可以将每天打开软件时加载错误的信息保存为日志
软件亮点
1、界面简洁,操作简单
2、工具栏有播放、停止、暂停等常用播放键,方便控制
3、可以截图
4、提供“查看并保存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到电脑中
5、FlashView可以自动记录你打开的动画,让你轻松定位你看过的动画
6、自动更新向导允许您在 Internet 上检查 FlashView 的更新并安装它们,使您的 FlashView 保持最新
软件功能
提供华丽的界面浏览功能,视频播放界面整洁美观
提供地址查看,播放窗口会显示你打开的swf文件的地址
支持搜索功能,flashviewer可以搜索你电脑拥有的动画格式文件
工具栏有播放、停止、暂停等常用播放键,方便控制
提供“即看即存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到电脑中
可以自动记录你打开过的动画,方便你定位看过的动画
自动更新向导允许您在 Internet 上检查 FlashView 的更新并安装它们,使您的 FlashView 保持最新
软件评估
软件收录播放和暂停等播放功能,可以给用户带来良好的flash动画观看体验,并且可以实时保存动画。只要播放的动画保存在本地,就支持截图功能。
以上就是FlashView(Flash播放器)的全部内容,快采集非凡软件站,下载更多软件和游戏!
教程:从网上抓取数据,这个Excel函数要逆天了
前天,Lanse分享了一个可以在Excel电子表格中直接进行英汉互译的神奇公式。
公式
=FILTERXML(WEBSERVICE(""&B2&"&doctype=xml&version"),"//translation")
许多学生想知道,这是怎么发生的?其实这就是WEBSERVICE函数的功劳:它可以直接从web服务器返回数据。通俗的讲,就是从网络中抓取数据。
下面蓝将分享一个超实用的例子:根据手机号查归属地
输入您的手机号码以找出您的归属地
要批量查询,首先需要将手机号替换为网址
接下来使用WEBSERVICE函数从URL返回查询数据(返回网页代码),10000多个字符。
=WEBSERVICE(B2)
复制粘贴到文本文件中,几千条数据,我们只需要这一行:
然后用mid+find直接拦截
=MID(WEBSERVICE(B2),FIND("title",WEBSERVICE(B2))+18,11)
最后将多余的字符替换为替换
=SUBSTITUTE(SUBSTITUTE(MID(WEBSERVICE(B2),FIND("title",WEBSERVICE(B2)))+18,11),"-","" ),"手机","")
蓝说:其实FILTERXML和WEBSERVICE是一对超级强大的网络功能,两者结合可以实现很多高难度的网络数据抓取。 WEBSERVICE负责提取源数据,FILTERXML从源代码中返回指定的位置数据。今天的例子比较简单,所以只能用后者。有时间我会详细了解FILTERXML的使用方法,然后分享给同学们。 查看全部
教程:FlashView(Flash播放器)
FlashView可以用来播放flash动画,非常适合需要设计网页的朋友。该软件为用户提供了完整的动画播放和管理功能。用户可以通过软件快速查看动画的详细内容,还支持flash动画。简单的编辑处理,方便用户随时修改或截取图像等,播放功能非常全面,界面也非常简单直观。
软件功能
1、flashviewer 启动时会自动提示你新版本的升级信息
2、flashviewer 提供动画地址和路径来监控粘贴板
3、播放动画时,可以选择循环播放一个flash动画
4、您还可以在软件上从网页中提取动画
5、你可以把地址复制到flashviewer,以后可以查看提取出来的动画
6、可以从地址栏查看你之前打开的动画文件
7、方便你查看历史时知道打开动画的路径
8、您可以在 flashviewer 上搜索超过 200KB 的 flash 媒体文件

9、可以查看原来是动画的exe文件,也就是之前通过SWF转成exe的动画
10、软件具有日志记录功能,可以将每天打开软件时加载错误的信息保存为日志
软件亮点
1、界面简洁,操作简单
2、工具栏有播放、停止、暂停等常用播放键,方便控制
3、可以截图
4、提供“查看并保存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到电脑中
5、FlashView可以自动记录你打开的动画,让你轻松定位你看过的动画
6、自动更新向导允许您在 Internet 上检查 FlashView 的更新并安装它们,使您的 FlashView 保持最新
软件功能

提供华丽的界面浏览功能,视频播放界面整洁美观
提供地址查看,播放窗口会显示你打开的swf文件的地址
支持搜索功能,flashviewer可以搜索你电脑拥有的动画格式文件
工具栏有播放、停止、暂停等常用播放键,方便控制
提供“即看即存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到电脑中
可以自动记录你打开过的动画,方便你定位看过的动画
自动更新向导允许您在 Internet 上检查 FlashView 的更新并安装它们,使您的 FlashView 保持最新
软件评估
软件收录播放和暂停等播放功能,可以给用户带来良好的flash动画观看体验,并且可以实时保存动画。只要播放的动画保存在本地,就支持截图功能。
以上就是FlashView(Flash播放器)的全部内容,快采集非凡软件站,下载更多软件和游戏!
教程:从网上抓取数据,这个Excel函数要逆天了
前天,Lanse分享了一个可以在Excel电子表格中直接进行英汉互译的神奇公式。
公式
=FILTERXML(WEBSERVICE(""&B2&"&doctype=xml&version"),"//translation")
许多学生想知道,这是怎么发生的?其实这就是WEBSERVICE函数的功劳:它可以直接从web服务器返回数据。通俗的讲,就是从网络中抓取数据。
下面蓝将分享一个超实用的例子:根据手机号查归属地

输入您的手机号码以找出您的归属地
要批量查询,首先需要将手机号替换为网址
接下来使用WEBSERVICE函数从URL返回查询数据(返回网页代码),10000多个字符。
=WEBSERVICE(B2)
复制粘贴到文本文件中,几千条数据,我们只需要这一行:

然后用mid+find直接拦截
=MID(WEBSERVICE(B2),FIND("title",WEBSERVICE(B2))+18,11)
最后将多余的字符替换为替换
=SUBSTITUTE(SUBSTITUTE(MID(WEBSERVICE(B2),FIND("title",WEBSERVICE(B2)))+18,11),"-","" ),"手机","")
蓝说:其实FILTERXML和WEBSERVICE是一对超级强大的网络功能,两者结合可以实现很多高难度的网络数据抓取。 WEBSERVICE负责提取源数据,FILTERXML从源代码中返回指定的位置数据。今天的例子比较简单,所以只能用后者。有时间我会详细了解FILTERXML的使用方法,然后分享给同学们。
网页flash图片抓取器,你可以用这个,安卓和ios都有api
网站优化 • 优采云 发表了文章 • 0 个评论 • 191 次浏览 • 2022-09-13 18:07
网页flash图片抓取器,你可以用这个,安卓和ios都有api;免费版:手机抓包,
为什么想不开要自己写程序呢,
sina、facebook这类超级网站上的图片是需要做专门的url提取的,一般有专门的网页抓取工具,一般不会收费。直接在他们的网站上抓包,一般会有专门网页浏览的功能。其他的网站比如知乎、百度知道这些就更简单了,图片都是有相应的api接口,找到其中一个接口就能抓到了,当然也有专门的程序猿来做这样的事。
带着浏览器,去找这种网站。搜图片的界面很简单的,点搜就行了。
这个要看图片的url呀,如果是站外的图片需要alpha版本,这个图片地址一般人很难拿到的,
建议使用免费类型的网页抓取工具,google图片助手,一般网站都能获取。
手机上好像没有抓取工具。如果你用安卓手机,
你可以试试circulatehub,
一般都是买图片,
百度图片
我安卓一直用图方便,安卓图片网址接口,里面有,
目前市面上没有这种类型的api,只有专门针对互联网图片的搜索及处理工具,有的叫做“图像搜索引擎”,这个图片搜索引擎采用图片挖掘技术和ai技术来针对搜索结果做定制和过滤,然后让计算机自己去匹配目标图片(可以推荐google图片助手api)。google图片助手,要翻墙。百度网盘,有登录,你需要翻墙登录百度网盘,使用下面这个图像搜索。想了解更多,可以在文章末尾看看我的分享:。 查看全部
网页flash图片抓取器,你可以用这个,安卓和ios都有api
网页flash图片抓取器,你可以用这个,安卓和ios都有api;免费版:手机抓包,
为什么想不开要自己写程序呢,
sina、facebook这类超级网站上的图片是需要做专门的url提取的,一般有专门的网页抓取工具,一般不会收费。直接在他们的网站上抓包,一般会有专门网页浏览的功能。其他的网站比如知乎、百度知道这些就更简单了,图片都是有相应的api接口,找到其中一个接口就能抓到了,当然也有专门的程序猿来做这样的事。

带着浏览器,去找这种网站。搜图片的界面很简单的,点搜就行了。
这个要看图片的url呀,如果是站外的图片需要alpha版本,这个图片地址一般人很难拿到的,
建议使用免费类型的网页抓取工具,google图片助手,一般网站都能获取。
手机上好像没有抓取工具。如果你用安卓手机,

你可以试试circulatehub,
一般都是买图片,
百度图片
我安卓一直用图方便,安卓图片网址接口,里面有,
目前市面上没有这种类型的api,只有专门针对互联网图片的搜索及处理工具,有的叫做“图像搜索引擎”,这个图片搜索引擎采用图片挖掘技术和ai技术来针对搜索结果做定制和过滤,然后让计算机自己去匹配目标图片(可以推荐google图片助手api)。google图片助手,要翻墙。百度网盘,有登录,你需要翻墙登录百度网盘,使用下面这个图像搜索。想了解更多,可以在文章末尾看看我的分享:。
网页flash图片抓取器,可抓取微信平台各网页图片
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-08-25 05:02
网页flash图片抓取器,可抓取微信平台各网页flash图片格式格式分为swf,png,
建议试一下免费的500px-artcreator
截图不用利用剪切板,直接右键复制到剪贴板,
在线工具
有个叫useragentmappinggenerator功能很强大可以截取不同种类的浏览器然后用代码重写你想要的html效果之前试了一下很适合简单的网页
如果图片质量较大,可以试试这个webkitcodecremovaltoolforsafari。原理是有useragentswitcher可以做这件事情,以及safari提供了浏览器的标准hosts文件。自己手动做一下基本上可以完成,但是效率非常低。
fechapp
很难,
别着急,尝试用chrome翻墙然后爬去facebook看看。
firebug。
图片首先要有相关标签才能用flash转换
用nuxt打开flash源码应该有一个对应的.jpg文件吧
flash原理就是图片路径的文件扩展名加jpg
用chrome打开吧
人民网flash组感谢匿名用户,提供了另一种选择,至于图片发布平台和抓取工具我也不知道,有什么相关的, 查看全部
网页flash图片抓取器,可抓取微信平台各网页图片
网页flash图片抓取器,可抓取微信平台各网页flash图片格式格式分为swf,png,
建议试一下免费的500px-artcreator
截图不用利用剪切板,直接右键复制到剪贴板,
在线工具

有个叫useragentmappinggenerator功能很强大可以截取不同种类的浏览器然后用代码重写你想要的html效果之前试了一下很适合简单的网页
如果图片质量较大,可以试试这个webkitcodecremovaltoolforsafari。原理是有useragentswitcher可以做这件事情,以及safari提供了浏览器的标准hosts文件。自己手动做一下基本上可以完成,但是效率非常低。
fechapp
很难,
别着急,尝试用chrome翻墙然后爬去facebook看看。

firebug。
图片首先要有相关标签才能用flash转换
用nuxt打开flash源码应该有一个对应的.jpg文件吧
flash原理就是图片路径的文件扩展名加jpg
用chrome打开吧
人民网flash组感谢匿名用户,提供了另一种选择,至于图片发布平台和抓取工具我也不知道,有什么相关的,
网页flash图片抓取器 【第173期】每个程序员必知之SEO
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-08-22 19:50
【早读君聊聊】这SEO东西在我们公司是有专门的人来负责挖掘跟进的。每次看到的都是SEO大神发过来一份优化文档让我们改进,特别是页面的标题,关键词,描述等。而且以前都是他们说改就改,都没怎么问现阶段是要优化哪个关键词等,这点需要反思下。基于这个可以深了解下有什么工具可以对这次优化的效果做跟进呢?思考下。。。
我就是正文啦~~~~~
搜索引擎是如何工作的
搜索时发生什么了
1)用户输入查询内容
2)查询处理以及分词技术
确定搜索意图及返回相关、新鲜的内容
为什么需要SEO
这是一个有趣的问题,答案总会来源于为网站带来更多的流量。
爬虫与索引
我们先看看来自谷歌的爬虫工作的一点内容
1)抓取是 Googlebot 发现新网页并更新这些网页以将网页添加到 Google 索引中的过程。
我们使用许多计算机来获取(或"抓取")网站上的大量网页。执行获取任务的程序叫做 Googlebot(也被称为漫游器或信息采集软件)。Googlebot 使用算法来进行抓取:计算机程序会确定要抓取的网站、抓取频率以及从每个网站中获取的网页数量。
2)Google 的抓取过程是根据网页网址的列表进行的,该列表是在之前进行的抓取过程中形成的,且随着网站管理员所提供的站点地图数据不断进行扩充。Googlebot 在访问每个网站时,会检测每个网页上的链接,并将这些链接添加到它要抓取的网页列表中。新建立的网站、对现有网站所进行的更改以及无效链接都会被记录下 来,并用于更新 Google 索引。
就是如原文所说:
3)谷歌的爬虫(又或者说蛛蛛)能够抓取你整个网站索引的所有页。
为什么谷歌上可以搜索整个互联网的内容?因为,他解析并存储了。而更有意思的是,他会为同样的内容建立一个索引或者说分类,按照一定的相关性,针对于某个关键词的内容。
PageRank对于一个网站来说是相当重要的,只是这个相比也比较复杂。包括其他网站链接向你的网站,以及流量,当然还有域名等等。
的网站需要SEO?
下图是我的博客的流量来源
正常情况下除了像腾讯这类的QQ空间自我封闭的网站外都需要SEO,或者不希望泄露一些用户隐私如Facebook、人人等等
如果你和我的网站一样需要靠搜索带来流量
如果你只有很少的用户访问,却有很多的内容。
如果你是为一个公司、企业工作为以带来业务。
。。。
SEO与编程的不同之处
SEO与编程的最大不同之处在于
编程的核心是技术,SEO的核心是内容。
内容才是SEO最重要的组成部分,这也就是腾讯复制不了的东西。
SEO基础知识
确保网站是可以被索引的
一些常见的页面不能被访问的原因
- 隐藏在需要提交的表格中的链接 - 不能解析的JavaScript脚本中的链接 - Flash、Java和其他插件中的链接 - PowerPoint和PDF文件中的链接 - 指向被meta Robtots标签、rel="NoFollow"和robots.txt屏蔽的页面的链接 - 页面上有上几百个链接 - frame(框架结构)和iframe里的链接
对于现在的网站来还有下面的原因,通过来说是因为内容是动态生成的,而不是静态的
- 网站通过WebSocket的方法渲染内容 - 使用诸如Mustache之类的JS模板引擎
什么样的网页可以被索引
- 确保页面可以在没有JavaScript下能被渲染。对于现在JavaScript语言的使用越来越多的情况下,在使用JS模板引擎的时候也应该注意这样的问题。
- 在用户禁用了JavaScript的情况下,保证所有的链接和页面是可以访问的。
- 确保爬虫可以看到所有的内容。那些用JS动态加载出来的对于爬虫来说是不友好的
- 使用描述性的锚文本的网页 - 限制的页面上的链接数量。除去一些分类网站、导航网站之类有固定流量,要不容易被认为垃圾网站。
- 确保页面能被索引。有一指向它的URL - URL应该遵循最佳实践。如blog/how-to-driver有更好的可读性 ##在正确的地方使用正确的关键词
- 把关键词放URL中
- 关键词应该是页面的标签
- 带有H1标签
- 图片文件名、ALT属性带有关键词。
- 页面文字
- 加粗文字
- Descripiton标签
内容
对于技术博客而言,内容才是最需要考虑的因素。
不可忽略的一些因素是内容才是最优质的部分,没有内容一切SEO都是无意义的。
复制内容问题
一个以用户角度考虑的问题
用户需要看到多元化的搜索结果
所以对于搜索引擎来说,复制带来的结果:
- 搜索引擎爬虫对每个网站都有设定的爬行预算,每一次爬行都只能爬行trpgr页面数 - 连向复制内容页面的链接也浪费了它们的链接权重。 - 没有一个搜索引擎详细解释他们的算法怎样选择显示页面的哪个版本。
于是上文说到的作者给了下面的这些建议:
避免从网上复制的内容(除非你有很多其他的内容汇总,以使它看起来不同 - 我们做头条,对我们的产品页面的新闻片段的方式) 。这当然强烈适用于在自己的网站页面以及。内容重复可以混淆搜索引擎哪些页面是权威(它也可能会导致罚款,如果你只是复制粘贴别人的内容也行) ,然后你可以有你自己的网页互相竞争排名!
如果你必须有重复的内容,利用相对=规范,让搜索引擎知道哪个URL是一个他们应该被视为权威。但是,如果你的页面是另一个在网络上找到一个副本?那么开始想出一些策略来增加更多的文字和信息来区分你的网页,因为这样重复的内容是决不可能得到好的排名。
保持更新
谷歌对于一个一直在更新的博客来说会有一个好的排名,当然只是相对的。
对于一个技术博客作者来说,一直更新的好处不仅可以让我们不断地学习更多的内容。也可以保持一个良好的习惯,而对于企业来说更是如此。如果我们每天去更新我们的博客,那么搜索引擎对于我们网站的收录也会变得越来越加频繁。那么,对于我们的排名及点击量来说也算是一个好事,当我们可以获得足够的排名靠前时,我们的PR值也在不断地提高。
网站速度
谷歌曾表示在他们的算法页面加载速度问题,所以一定要确保你已经调整您的网站,都服从最佳做法,以使事情迅速
过去的一个月里,我试着提高自己的网站的速度,有一个相对好的速度,但是受限于域名解析速度以及VPS。
保持耐心
这是有道理的,如果你在需要的谷歌机器人抓取更新的页面,然后处理每一个页面,并更新与新内容对应的索引的时间因素。
而这可能是相当长一段时间,当你正在处理的内容PB级。
SEO是一个长期的过程,很少有网站可以在短期内有一个很好的位置,除非是一个热门的网站,然而在它被发现之前也会一个过程。
链接
在某种意义上,这个是提高PR值,及网站流量的另外一个核心,除了内容以外的核心。
- 链接建设是SEO的基础部分。除非你有一个异常强大的品牌,不需要干什么就能吸引到链接。 - 链接建设永不停止。这是不间断营销网站的过程
同时寻求更多的链接是更有利更相关的链接可以帮助一样多。如果你有你的内容的分销合作伙伴,或者你建立一个小工具,或其他任何人都会把链接回你的网站在网络上 - 你可以通过确保各个环节都有最佳的关键字锚文本大大提高链路的相关性。您还应该确保所有链接到您的网站指向你的主域( ,像不是一个子域) 。另外,你要尽可能多的联系,以包含适当的替代文字。你的想法。
另外,也许不太明显的方式,建立链接(或者至少流量)是使用社交媒体 - 所以设置你的Facebook ,Twitter和谷歌,每当你有新的链接一定要分享。这些通道也可以作为一个有效的渠道,推动更多的流量到您的网站。
由社交渠道带来的流量在现在已经越来越重要了,对于一些以内容为主导的网站,而且处于发展初期,可以迅速带来流量,
一些更简单的办法就是交换链接,总之这个话题有些沉重,可能会带来一些负面的影响,如黑帽SEO。。。。 查看全部
网页flash图片抓取器 【第173期】每个程序员必知之SEO
【早读君聊聊】这SEO东西在我们公司是有专门的人来负责挖掘跟进的。每次看到的都是SEO大神发过来一份优化文档让我们改进,特别是页面的标题,关键词,描述等。而且以前都是他们说改就改,都没怎么问现阶段是要优化哪个关键词等,这点需要反思下。基于这个可以深了解下有什么工具可以对这次优化的效果做跟进呢?思考下。。。
我就是正文啦~~~~~
搜索引擎是如何工作的
搜索时发生什么了
1)用户输入查询内容
2)查询处理以及分词技术
确定搜索意图及返回相关、新鲜的内容
为什么需要SEO
这是一个有趣的问题,答案总会来源于为网站带来更多的流量。
爬虫与索引
我们先看看来自谷歌的爬虫工作的一点内容
1)抓取是 Googlebot 发现新网页并更新这些网页以将网页添加到 Google 索引中的过程。
我们使用许多计算机来获取(或"抓取")网站上的大量网页。执行获取任务的程序叫做 Googlebot(也被称为漫游器或信息采集软件)。Googlebot 使用算法来进行抓取:计算机程序会确定要抓取的网站、抓取频率以及从每个网站中获取的网页数量。
2)Google 的抓取过程是根据网页网址的列表进行的,该列表是在之前进行的抓取过程中形成的,且随着网站管理员所提供的站点地图数据不断进行扩充。Googlebot 在访问每个网站时,会检测每个网页上的链接,并将这些链接添加到它要抓取的网页列表中。新建立的网站、对现有网站所进行的更改以及无效链接都会被记录下 来,并用于更新 Google 索引。
就是如原文所说:
3)谷歌的爬虫(又或者说蛛蛛)能够抓取你整个网站索引的所有页。
为什么谷歌上可以搜索整个互联网的内容?因为,他解析并存储了。而更有意思的是,他会为同样的内容建立一个索引或者说分类,按照一定的相关性,针对于某个关键词的内容。
PageRank对于一个网站来说是相当重要的,只是这个相比也比较复杂。包括其他网站链接向你的网站,以及流量,当然还有域名等等。
的网站需要SEO?
下图是我的博客的流量来源
正常情况下除了像腾讯这类的QQ空间自我封闭的网站外都需要SEO,或者不希望泄露一些用户隐私如Facebook、人人等等
如果你和我的网站一样需要靠搜索带来流量
如果你只有很少的用户访问,却有很多的内容。

如果你是为一个公司、企业工作为以带来业务。
。。。
SEO与编程的不同之处
SEO与编程的最大不同之处在于
编程的核心是技术,SEO的核心是内容。
内容才是SEO最重要的组成部分,这也就是腾讯复制不了的东西。
SEO基础知识
确保网站是可以被索引的
一些常见的页面不能被访问的原因
- 隐藏在需要提交的表格中的链接 - 不能解析的JavaScript脚本中的链接 - Flash、Java和其他插件中的链接 - PowerPoint和PDF文件中的链接 - 指向被meta Robtots标签、rel="NoFollow"和robots.txt屏蔽的页面的链接 - 页面上有上几百个链接 - frame(框架结构)和iframe里的链接
对于现在的网站来还有下面的原因,通过来说是因为内容是动态生成的,而不是静态的
- 网站通过WebSocket的方法渲染内容 - 使用诸如Mustache之类的JS模板引擎
什么样的网页可以被索引
- 确保页面可以在没有JavaScript下能被渲染。对于现在JavaScript语言的使用越来越多的情况下,在使用JS模板引擎的时候也应该注意这样的问题。
- 在用户禁用了JavaScript的情况下,保证所有的链接和页面是可以访问的。
- 确保爬虫可以看到所有的内容。那些用JS动态加载出来的对于爬虫来说是不友好的
- 使用描述性的锚文本的网页 - 限制的页面上的链接数量。除去一些分类网站、导航网站之类有固定流量,要不容易被认为垃圾网站。
- 确保页面能被索引。有一指向它的URL - URL应该遵循最佳实践。如blog/how-to-driver有更好的可读性 ##在正确的地方使用正确的关键词
- 把关键词放URL中
- 关键词应该是页面的标签
- 带有H1标签
- 图片文件名、ALT属性带有关键词。
- 页面文字
- 加粗文字
- Descripiton标签
内容

对于技术博客而言,内容才是最需要考虑的因素。
不可忽略的一些因素是内容才是最优质的部分,没有内容一切SEO都是无意义的。
复制内容问题
一个以用户角度考虑的问题
用户需要看到多元化的搜索结果
所以对于搜索引擎来说,复制带来的结果:
- 搜索引擎爬虫对每个网站都有设定的爬行预算,每一次爬行都只能爬行trpgr页面数 - 连向复制内容页面的链接也浪费了它们的链接权重。 - 没有一个搜索引擎详细解释他们的算法怎样选择显示页面的哪个版本。
于是上文说到的作者给了下面的这些建议:
避免从网上复制的内容(除非你有很多其他的内容汇总,以使它看起来不同 - 我们做头条,对我们的产品页面的新闻片段的方式) 。这当然强烈适用于在自己的网站页面以及。内容重复可以混淆搜索引擎哪些页面是权威(它也可能会导致罚款,如果你只是复制粘贴别人的内容也行) ,然后你可以有你自己的网页互相竞争排名!
如果你必须有重复的内容,利用相对=规范,让搜索引擎知道哪个URL是一个他们应该被视为权威。但是,如果你的页面是另一个在网络上找到一个副本?那么开始想出一些策略来增加更多的文字和信息来区分你的网页,因为这样重复的内容是决不可能得到好的排名。
保持更新
谷歌对于一个一直在更新的博客来说会有一个好的排名,当然只是相对的。
对于一个技术博客作者来说,一直更新的好处不仅可以让我们不断地学习更多的内容。也可以保持一个良好的习惯,而对于企业来说更是如此。如果我们每天去更新我们的博客,那么搜索引擎对于我们网站的收录也会变得越来越加频繁。那么,对于我们的排名及点击量来说也算是一个好事,当我们可以获得足够的排名靠前时,我们的PR值也在不断地提高。
网站速度
谷歌曾表示在他们的算法页面加载速度问题,所以一定要确保你已经调整您的网站,都服从最佳做法,以使事情迅速
过去的一个月里,我试着提高自己的网站的速度,有一个相对好的速度,但是受限于域名解析速度以及VPS。
保持耐心
这是有道理的,如果你在需要的谷歌机器人抓取更新的页面,然后处理每一个页面,并更新与新内容对应的索引的时间因素。
而这可能是相当长一段时间,当你正在处理的内容PB级。
SEO是一个长期的过程,很少有网站可以在短期内有一个很好的位置,除非是一个热门的网站,然而在它被发现之前也会一个过程。
链接
在某种意义上,这个是提高PR值,及网站流量的另外一个核心,除了内容以外的核心。
- 链接建设是SEO的基础部分。除非你有一个异常强大的品牌,不需要干什么就能吸引到链接。 - 链接建设永不停止。这是不间断营销网站的过程
同时寻求更多的链接是更有利更相关的链接可以帮助一样多。如果你有你的内容的分销合作伙伴,或者你建立一个小工具,或其他任何人都会把链接回你的网站在网络上 - 你可以通过确保各个环节都有最佳的关键字锚文本大大提高链路的相关性。您还应该确保所有链接到您的网站指向你的主域( ,像不是一个子域) 。另外,你要尽可能多的联系,以包含适当的替代文字。你的想法。
另外,也许不太明显的方式,建立链接(或者至少流量)是使用社交媒体 - 所以设置你的Facebook ,Twitter和谷歌,每当你有新的链接一定要分享。这些通道也可以作为一个有效的渠道,推动更多的流量到您的网站。
由社交渠道带来的流量在现在已经越来越重要了,对于一些以内容为主导的网站,而且处于发展初期,可以迅速带来流量,
一些更简单的办法就是交换链接,总之这个话题有些沉重,可能会带来一些负面的影响,如黑帽SEO。。。。
网页flash图片抓取器破解插件,使用webview使用的方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2022-07-03 02:02
网页flash图片抓取器已经有多个的了,从低版本的dreamweaver6~高版本的ie9均可抓取,github-iamrugthighbul/flashfeatures:flashextensionsapisamples·issue#10854·w3candy/iamrugthighbul。github。
io还有一些破解插件,使用webview就可以抓取图片图标chrome的推荐一个易用的api抓取器:isunquan2015/web3candy·github网页抓取学习文章:#10690。
我写了一个工具给你推荐,
开源,免费,结合第三方的也还不错。
flashfans+picasa,
网站上flash文件爬取是非常常见的需求,比如淘宝,天猫的电商的都会在flash页面上推送网站或者商品的促销信息。针对不同网站的主题技术不同,如图标抓取,电商页面的促销信息抓取等等。最有效的方式是去购买专门针对一个网站的脚本程序,作者写好程序后,只需要配置就可以抓取啦,而且处理速度和稳定性都非常好。
网页抓取可以参考下文,免费版的程序基本可以满足你的需求了,blipx是ui抓取还是需要下几个,
javascript标签+webkit10。
高清png图片pillow
这个
小匠君来解决你的这个问题啦!很乐意为你解答,喜欢的话就留下你的信息或者联系方式(免费)给我哈,我们以后还会有更多的互动活动。我们会定期给大家展示完整的程序,然后分享更多的免费、开源、免激活工具。因为程序免费开源,免激活,程序对你来说没有版权风险,接下来分享的方法供大家参考一下1.网页,调用flash模块2.利用图片,无需安装,有webkit10浏览器,就可以抓取3.浏览器,调用todaydll,获取相应数据4.微信,抓取html5.本地拼图6.webp格式,ocr7.利用webp进行压缩(可通过有道云笔记解压)--。 查看全部
网页flash图片抓取器破解插件,使用webview使用的方法
网页flash图片抓取器已经有多个的了,从低版本的dreamweaver6~高版本的ie9均可抓取,github-iamrugthighbul/flashfeatures:flashextensionsapisamples·issue#10854·w3candy/iamrugthighbul。github。
io还有一些破解插件,使用webview就可以抓取图片图标chrome的推荐一个易用的api抓取器:isunquan2015/web3candy·github网页抓取学习文章:#10690。
我写了一个工具给你推荐,

开源,免费,结合第三方的也还不错。
flashfans+picasa,
网站上flash文件爬取是非常常见的需求,比如淘宝,天猫的电商的都会在flash页面上推送网站或者商品的促销信息。针对不同网站的主题技术不同,如图标抓取,电商页面的促销信息抓取等等。最有效的方式是去购买专门针对一个网站的脚本程序,作者写好程序后,只需要配置就可以抓取啦,而且处理速度和稳定性都非常好。
网页抓取可以参考下文,免费版的程序基本可以满足你的需求了,blipx是ui抓取还是需要下几个,

javascript标签+webkit10。
高清png图片pillow
这个
小匠君来解决你的这个问题啦!很乐意为你解答,喜欢的话就留下你的信息或者联系方式(免费)给我哈,我们以后还会有更多的互动活动。我们会定期给大家展示完整的程序,然后分享更多的免费、开源、免激活工具。因为程序免费开源,免激活,程序对你来说没有版权风险,接下来分享的方法供大家参考一下1.网页,调用flash模块2.利用图片,无需安装,有webkit10浏览器,就可以抓取3.浏览器,调用todaydll,获取相应数据4.微信,抓取html5.本地拼图6.webp格式,ocr7.利用webp进行压缩(可通过有道云笔记解压)--。
外贸企业注意!HTTP遭谷歌、Chrome、Firefox浏览器封杀!
网站优化 • 优采云 发表了文章 • 0 个评论 • 149 次浏览 • 2022-06-24 12:45
Firefox的未来版本可能会引入HTTPS-only模式,也就是说全面阻止访问不安全的网站。
在最新上线的Firefox 76 Nightly版本中,Mozilla引入了一项实验性功能,如果一切顺利将会在未来几个月登陆稳定版中,向所有用户开放。包括Mozilla在内的浏览器厂商在很早之前就已经开始推动HTTPS了,尽管目前大多数网站都已经升级启用了该安全协议,不过依然有一些站点还是使用HTTP。而在启用HTTPS-only模式之后,Firefox浏览器就不会再加载HTTP网站。浏览器首先会尝试访问服务器以获取HTTPS链接,如果该版本不存在,则会向用户提供一条错误消息,内容为“安全连接失败”。启用方式是安装最新的Firefox Nightly版本,在about:config页面中启用dom.security.https_only_mode这个Flag。在启用之后将强制不再加载HTTP页面。
作为全球最大搜索引擎的谷歌以及中国最大搜索引擎的百度,最近都进行了多次升级,变化频繁。从取消快照时间,到实现全站https加密,再到逐步取消referer关键词显示,每一次变化都和外贸企业息息相关。
而百度平台再次发布公告,称将正式开放对HTTPS站点的收录。在此之前,百度搜索引擎并不主动抓取https网页,导致大部分https网页都无法被收录。Google近期宣布,2018年7月起,Chrome浏览器的地址栏将把一切HTTP标明为不安全网站。
开放对HTTPS站点的收录意味着,HTTPS站点不再需要做任何额外工作(不需再为https页面制作http可访问版、不需要通过将Baiduspider定向到http页面等)便可以被谷歌和百度抓取了。
总结 SSL 的 3个作用
1、确认网站真实性。比如推特的网站
2、有利于搜索引擎抓取页面
Google 明确将 Https 列为影响搜索引擎抓取的重要因素之一,Chrome 等浏览器也在不断践行这一原则。也就是说,部署 SSL 安全证书的网站更易为用户所发现。
就连百度也对具备 SSL 认证的网站表示青睐,2015年5月,百度宣布直接收录使用SSL证书的网站,并在排名上优先对待。
3、提高网站访问量和用户转化率
当访客对网站建立了一定的信任感,并知道自己的个人信息、访问数据等有受到保护,他们会更愿意在这个网站上进行浏览或完成交易,网站的访问量和转化率自然会有所提升。
被苹果谷歌联手封杀的后果非常严重。
上一次封杀Flash的情景,如今还历历在目。当时Flash虽然如日中天,但常常因为安全性被人诟病,和今天的HTTP何其相似。
但强势的乔布斯从一开始就宣布IOS不支持Flash。
谷歌/火狐/微软相继在新版的浏览器宣布默认禁止Flash运行。
各大厂商的抵制直接导致Flash迅速衰落,如今已被Adobe宣判死刑。
是不是有种似曾相识的感觉,苹果谷歌火狐率先抵制,微软后续跟进,HTTP和Flash拿的简直是同一个剧本有木有?
就像当初对Flash的做法一样,主流浏览器的目的是通过标记“不安全”等手段,降低HTTP网站访问量,最终逼迫HTTP退出市场。
在未来,任何企业都是需要安装SSL证书的,只有顺应时代的趋势,将网站升级为https才能在互联网中求得生存。
为什么主流浏览器都要抵制HTTP呢? 查看全部
外贸企业注意!HTTP遭谷歌、Chrome、Firefox浏览器封杀!
Firefox的未来版本可能会引入HTTPS-only模式,也就是说全面阻止访问不安全的网站。
在最新上线的Firefox 76 Nightly版本中,Mozilla引入了一项实验性功能,如果一切顺利将会在未来几个月登陆稳定版中,向所有用户开放。包括Mozilla在内的浏览器厂商在很早之前就已经开始推动HTTPS了,尽管目前大多数网站都已经升级启用了该安全协议,不过依然有一些站点还是使用HTTP。而在启用HTTPS-only模式之后,Firefox浏览器就不会再加载HTTP网站。浏览器首先会尝试访问服务器以获取HTTPS链接,如果该版本不存在,则会向用户提供一条错误消息,内容为“安全连接失败”。启用方式是安装最新的Firefox Nightly版本,在about:config页面中启用dom.security.https_only_mode这个Flag。在启用之后将强制不再加载HTTP页面。
作为全球最大搜索引擎的谷歌以及中国最大搜索引擎的百度,最近都进行了多次升级,变化频繁。从取消快照时间,到实现全站https加密,再到逐步取消referer关键词显示,每一次变化都和外贸企业息息相关。
而百度平台再次发布公告,称将正式开放对HTTPS站点的收录。在此之前,百度搜索引擎并不主动抓取https网页,导致大部分https网页都无法被收录。Google近期宣布,2018年7月起,Chrome浏览器的地址栏将把一切HTTP标明为不安全网站。
开放对HTTPS站点的收录意味着,HTTPS站点不再需要做任何额外工作(不需再为https页面制作http可访问版、不需要通过将Baiduspider定向到http页面等)便可以被谷歌和百度抓取了。
总结 SSL 的 3个作用
1、确认网站真实性。比如推特的网站
2、有利于搜索引擎抓取页面
Google 明确将 Https 列为影响搜索引擎抓取的重要因素之一,Chrome 等浏览器也在不断践行这一原则。也就是说,部署 SSL 安全证书的网站更易为用户所发现。
就连百度也对具备 SSL 认证的网站表示青睐,2015年5月,百度宣布直接收录使用SSL证书的网站,并在排名上优先对待。
3、提高网站访问量和用户转化率
当访客对网站建立了一定的信任感,并知道自己的个人信息、访问数据等有受到保护,他们会更愿意在这个网站上进行浏览或完成交易,网站的访问量和转化率自然会有所提升。
被苹果谷歌联手封杀的后果非常严重。
上一次封杀Flash的情景,如今还历历在目。当时Flash虽然如日中天,但常常因为安全性被人诟病,和今天的HTTP何其相似。
但强势的乔布斯从一开始就宣布IOS不支持Flash。
谷歌/火狐/微软相继在新版的浏览器宣布默认禁止Flash运行。
各大厂商的抵制直接导致Flash迅速衰落,如今已被Adobe宣判死刑。
是不是有种似曾相识的感觉,苹果谷歌火狐率先抵制,微软后续跟进,HTTP和Flash拿的简直是同一个剧本有木有?
就像当初对Flash的做法一样,主流浏览器的目的是通过标记“不安全”等手段,降低HTTP网站访问量,最终逼迫HTTP退出市场。
在未来,任何企业都是需要安装SSL证书的,只有顺应时代的趋势,将网站升级为https才能在互联网中求得生存。
为什么主流浏览器都要抵制HTTP呢?
HTTP遭谷歌、Chrome、Firefox浏览器封杀!只要有网站
网站优化 • 优采云 发表了文章 • 0 个评论 • 343 次浏览 • 2022-06-17 21:10
事件回顾
在火狐浏览器Firefox 76 Nightly更新版本中,Mozilla引入了一项实验性功能,浏览器会首先尝试访问服务器以获取HTTPS链接,如果该版本不存在,则会向用户提供一条错误消息,内容为“警告:面临潜在的安全风险”。
浏览器首先会尝试访问服务器以获取HTTPS链接,如果该版本不存在,则会向用户提供一条错误消息,内容为“安全连接失败”。启用方式是安装最新的Firefox Nightly版本,在about:config页面中启用dom.security.https_only_mode这个Flag。在启用之后将强制不再加载HTTP页面。
Firefox的未来版本可能会引入HTTPS-only模式,也就是说全面阻止访问不安全的网站。
事实上,不止浏览器厂商Mozilla在很早之前就已经开始推动HTTPS了,作为全球最大搜索引擎的谷歌以及中国最大搜索引擎的百度,同样先后实现了全站https加密。
作为全球最大搜索引擎的谷歌以及中国最大搜索引擎的百度,最近都进行了多次升级,变化频繁。从取消快照时间,到实现全站https加密,再到逐步取消referer关键词显示,每一次变化都和外贸企业息息相关。
而百度平台再次发布公告,称将正式开放对HTTPS站点的收录。在此之前,百度搜索引擎并不主动抓取https网页,导致大部分https网页都无法被收录。Google近期宣布,2018年7月起,Chrome浏览器的地址栏将把一切HTTP标明为不安全网站。
开放对HTTPS站点的收录意味着,HTTPS站点不再需要做任何额外工作(不需再为https页面制作http可访问版、不需要通过将Baiduspider定向到http页面等)便可以被谷歌和百度抓取了。
总结 SSL 的 3个作用
1、确认网站真实性。比如推特的网站
2、有利于搜索引擎抓取页面
Google 明确将 Https 列为影响搜索引擎抓取的重要因素之一,Chrome 等浏览器也在不断践行这一原则。也就是说,部署 SSL 安全证书的网站更易为用户所发现。
就连百度也对具备 SSL 认证的网站表示青睐,2015年5月,百度宣布直接收录使用SSL证书的网站,并在排名上优先对待。
3、提高网站访问量和用户转化率
当访客对网站建立了一定的信任感,并知道自己的个人信息、访问数据等有受到保护,他们会更愿意在这个网站上进行浏览或完成交易,网站的访问量和转化率自然会有所提升。
被苹果谷歌联手封杀的后果非常严重。
上一次封杀Flash的情景,如今还历历在目。当时Flash虽然如日中天,但常常因为安全性被人诟病,和今天的HTTP何其相似。
但强势的乔布斯从一开始就宣布IOS不支持Flash。
谷歌/火狐/微软相继在新版的浏览器宣布默认禁止Flash运行。
为什么主流浏览器都要抵制HTTP呢? 查看全部
HTTP遭谷歌、Chrome、Firefox浏览器封杀!只要有网站
事件回顾
在火狐浏览器Firefox 76 Nightly更新版本中,Mozilla引入了一项实验性功能,浏览器会首先尝试访问服务器以获取HTTPS链接,如果该版本不存在,则会向用户提供一条错误消息,内容为“警告:面临潜在的安全风险”。
浏览器首先会尝试访问服务器以获取HTTPS链接,如果该版本不存在,则会向用户提供一条错误消息,内容为“安全连接失败”。启用方式是安装最新的Firefox Nightly版本,在about:config页面中启用dom.security.https_only_mode这个Flag。在启用之后将强制不再加载HTTP页面。
Firefox的未来版本可能会引入HTTPS-only模式,也就是说全面阻止访问不安全的网站。
事实上,不止浏览器厂商Mozilla在很早之前就已经开始推动HTTPS了,作为全球最大搜索引擎的谷歌以及中国最大搜索引擎的百度,同样先后实现了全站https加密。
作为全球最大搜索引擎的谷歌以及中国最大搜索引擎的百度,最近都进行了多次升级,变化频繁。从取消快照时间,到实现全站https加密,再到逐步取消referer关键词显示,每一次变化都和外贸企业息息相关。
而百度平台再次发布公告,称将正式开放对HTTPS站点的收录。在此之前,百度搜索引擎并不主动抓取https网页,导致大部分https网页都无法被收录。Google近期宣布,2018年7月起,Chrome浏览器的地址栏将把一切HTTP标明为不安全网站。
开放对HTTPS站点的收录意味着,HTTPS站点不再需要做任何额外工作(不需再为https页面制作http可访问版、不需要通过将Baiduspider定向到http页面等)便可以被谷歌和百度抓取了。
总结 SSL 的 3个作用
1、确认网站真实性。比如推特的网站
2、有利于搜索引擎抓取页面
Google 明确将 Https 列为影响搜索引擎抓取的重要因素之一,Chrome 等浏览器也在不断践行这一原则。也就是说,部署 SSL 安全证书的网站更易为用户所发现。
就连百度也对具备 SSL 认证的网站表示青睐,2015年5月,百度宣布直接收录使用SSL证书的网站,并在排名上优先对待。
3、提高网站访问量和用户转化率
当访客对网站建立了一定的信任感,并知道自己的个人信息、访问数据等有受到保护,他们会更愿意在这个网站上进行浏览或完成交易,网站的访问量和转化率自然会有所提升。
被苹果谷歌联手封杀的后果非常严重。
上一次封杀Flash的情景,如今还历历在目。当时Flash虽然如日中天,但常常因为安全性被人诟病,和今天的HTTP何其相似。
但强势的乔布斯从一开始就宣布IOS不支持Flash。
谷歌/火狐/微软相继在新版的浏览器宣布默认禁止Flash运行。
为什么主流浏览器都要抵制HTTP呢?
蚂蚁金服大数据揭秘「三分钟听数据报告」2017年中国人大数据生态峰会-百度本系列连载是元会计师
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-06-11 03:00
网页flash图片抓取器网页excel数据透视表网页图片页面抓取手机联系人抓取蚂蚁金服大数据揭秘「三分钟听数据报告」2017年中国人大数据生态峰会-百度2017数据分析大会-百度本系列连载是元会计师第三个专题系列,此系列的连载文章,内容都是从2017年,甚至再往前看去,能够从宏观的角度,去看待数据。因此,这个系列会被在大数据时代,永远记录下来。同时,由于数据,是真实有效的,原始数据也会在后面的文章当中,被录入到excel当中,与你有缘。
我们可以来分析下,互联网行业属于基础行业,上升空间有限。首先一,数据量小,抓取到的数据价值有限。二,数据种类太多,数据量大,各种来源都会造成数据的冗余。三,还没到商业价值爆发的时候,不具备商业数据驱动决策能力和监管数据上市公司的可能。
不要什么火干什么。打着“大数据”、“数据分析”这些旗号的很多时候是用来圈钱的,搞的大家一窝蜂往里面挤。小数据赚你们那几个加权投票点赞数,再搞个算法看你家app有多受欢迎,朋友圈有多火爆,年底还是得闷声发大财,考虑发展规划。业内从来不缺数据分析师,缺的是对业务足够了解和深入思考的从业者。刚才看了下一些回答者,基本上都是数据分析不算很深,喜欢算法的多。
一家数据分析师最牛逼的公司,数据分析岗位待遇最高的公司,数据挖掘岗位很多的公司,里面也经常出现算法出身的人。这些人才可能本来就是外围。现在是有大批人喜欢跟风,喜欢搞个火起来就去干,那跟数据分析这条路本身就有问题。大部分人是现在的一些数据分析师或者营销团队在干这个活,甚至不少工作了两三年的数据分析师,当然也有部分数据分析师本身就是营销或者其他类的转行过来。
因为大部分数据分析师不管啥原因,都想说自己喜欢算法,而且底层的东西是处理csv文件处理公式,只要加上点数据透视表,sql,基本操作等词汇就满格了。在跟风的时候呢,往往会一窝蜂去抓,而不去深究。还有一部分是销售团队以及部分制造类公司,比如我家公司,就发了个《xx季度房地产销售报告》,客户不明的情况下,销售代表会用到。
更别说排查客户可能隐藏的信息了。这些没人专门做的专业活,不专业的人觉得有“大数据”、“数据分析”等这些“虚名”的人,一窝蜂的往上推。那自然质量就不敢保证。所以我的总结是,这一批互联网公司招收新人培养算法思维不是错,但是要认清楚现状,可能很多对算法并不了解,技术真的很渣,就觉得大数据很有意思,先去积累几年经验,算法思维自然而然会树立起来。但是对于我们做几年数据分析师,甚至技术上可能不。 查看全部
蚂蚁金服大数据揭秘「三分钟听数据报告」2017年中国人大数据生态峰会-百度本系列连载是元会计师
网页flash图片抓取器网页excel数据透视表网页图片页面抓取手机联系人抓取蚂蚁金服大数据揭秘「三分钟听数据报告」2017年中国人大数据生态峰会-百度2017数据分析大会-百度本系列连载是元会计师第三个专题系列,此系列的连载文章,内容都是从2017年,甚至再往前看去,能够从宏观的角度,去看待数据。因此,这个系列会被在大数据时代,永远记录下来。同时,由于数据,是真实有效的,原始数据也会在后面的文章当中,被录入到excel当中,与你有缘。
我们可以来分析下,互联网行业属于基础行业,上升空间有限。首先一,数据量小,抓取到的数据价值有限。二,数据种类太多,数据量大,各种来源都会造成数据的冗余。三,还没到商业价值爆发的时候,不具备商业数据驱动决策能力和监管数据上市公司的可能。
不要什么火干什么。打着“大数据”、“数据分析”这些旗号的很多时候是用来圈钱的,搞的大家一窝蜂往里面挤。小数据赚你们那几个加权投票点赞数,再搞个算法看你家app有多受欢迎,朋友圈有多火爆,年底还是得闷声发大财,考虑发展规划。业内从来不缺数据分析师,缺的是对业务足够了解和深入思考的从业者。刚才看了下一些回答者,基本上都是数据分析不算很深,喜欢算法的多。
一家数据分析师最牛逼的公司,数据分析岗位待遇最高的公司,数据挖掘岗位很多的公司,里面也经常出现算法出身的人。这些人才可能本来就是外围。现在是有大批人喜欢跟风,喜欢搞个火起来就去干,那跟数据分析这条路本身就有问题。大部分人是现在的一些数据分析师或者营销团队在干这个活,甚至不少工作了两三年的数据分析师,当然也有部分数据分析师本身就是营销或者其他类的转行过来。
因为大部分数据分析师不管啥原因,都想说自己喜欢算法,而且底层的东西是处理csv文件处理公式,只要加上点数据透视表,sql,基本操作等词汇就满格了。在跟风的时候呢,往往会一窝蜂去抓,而不去深究。还有一部分是销售团队以及部分制造类公司,比如我家公司,就发了个《xx季度房地产销售报告》,客户不明的情况下,销售代表会用到。
更别说排查客户可能隐藏的信息了。这些没人专门做的专业活,不专业的人觉得有“大数据”、“数据分析”等这些“虚名”的人,一窝蜂的往上推。那自然质量就不敢保证。所以我的总结是,这一批互联网公司招收新人培养算法思维不是错,但是要认清楚现状,可能很多对算法并不了解,技术真的很渣,就觉得大数据很有意思,先去积累几年经验,算法思维自然而然会树立起来。但是对于我们做几年数据分析师,甚至技术上可能不。
网页flash图片抓取器一起抓取本站点(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-06-09 14:20
网页flash图片抓取器一起抓取本站点所有网页flash图片flash图片抓取器利用http头部数据来推荐页面。没用过,据说需要客户端安装浏览器,网页flash图片抓取器不需要安装任何客户端。
大牛就那么多,或许去研究视频吧,比较有效率。我也是主要用的最多的就是python爬虫。
建议用海外的发卡交易平台,结合技术做发送电子卡扣款或代扣费的优惠活动推广。
直接用手机浏览器访问中文站的flash页面,对着屏幕刷刷,
先去找找业内某些网站、博客等,抓截下来修改为自己网站的格式,或者学习其他的抓取方法。
貌似有一些爬虫或者nodejs抓取的软件,可以试试。
用flash捉取就可以了,网上也有很多教程。
其实很多小网站可以用flash代理,可以抓某些uc上面的flash页面,有很多wap和http的代理网站,有些可以用uc推送web页面但是要开通代理,
可以试试微信公众号,一些电商提供的微信推广端口可以抓取微信网页端的广告,楼主我可以帮你看看,
flash可以抓app提供的网页和页面。
去厂商搞
vt有抓取,可以结合javascript。 查看全部
网页flash图片抓取器一起抓取本站点(图)
网页flash图片抓取器一起抓取本站点所有网页flash图片flash图片抓取器利用http头部数据来推荐页面。没用过,据说需要客户端安装浏览器,网页flash图片抓取器不需要安装任何客户端。
大牛就那么多,或许去研究视频吧,比较有效率。我也是主要用的最多的就是python爬虫。
建议用海外的发卡交易平台,结合技术做发送电子卡扣款或代扣费的优惠活动推广。
直接用手机浏览器访问中文站的flash页面,对着屏幕刷刷,
先去找找业内某些网站、博客等,抓截下来修改为自己网站的格式,或者学习其他的抓取方法。
貌似有一些爬虫或者nodejs抓取的软件,可以试试。
用flash捉取就可以了,网上也有很多教程。
其实很多小网站可以用flash代理,可以抓某些uc上面的flash页面,有很多wap和http的代理网站,有些可以用uc推送web页面但是要开通代理,
可以试试微信公众号,一些电商提供的微信推广端口可以抓取微信网页端的广告,楼主我可以帮你看看,
flash可以抓app提供的网页和页面。
去厂商搞
vt有抓取,可以结合javascript。
高速发展的现在如何优化网站结构(掌握优化的诀窍做高级运营者)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2022-05-24 04:24
站点结构优化主要包括对站点内部链接、页面布局、框架页面和站点链接深度的优化。下面介绍一下网站结构优化的几种方法?
一是网站内部链接优化。
站点内链接优化包括站点导航优化、站点面包屑导航优化、网页间链接优化、站点地图优化等内容。
①站点导航优化。当搜索引擎蜘蛛到达某个站点,访问该站点的每一页,大多数时候,是通过站点导航条的链接进入的。文字风格的导航链接对爬行器来说更有利,如果确实需要使用Flash,Javascript,图片作为站点导航,那么就需要解决搜索引擎无法识别的问题。例如:将文本文字的链接放在页面的其他地方(例如,导航条的下方,页面的底部等等);将HTML格式的网站sitemap放在页面的底部或其他显着位置;通过设置图片的alt属性来优化图片,从而提高蜘蛛程序的识别能力。
②bbreadcrypt导航优化。面包屑导航可以清晰地显示当前页面的访问路径,可以让用户清楚的知道在哪里可以访问,同时优化面包屑导航文本内容,也是内部链接优化的重要部分。面包屑导航可以通过设置面包屑导航文字内容中的关键字,提高关键字与目标页面的相关性,从而提高目标页面的权重;另一方面,面包屑导航可以通过设置上一级栏目页面来获得大量的内部反向链接,提高上一级页面的权重。对面包屑导航进行优化,不仅有利于爬虫,而且还能提高用户体验。
③链接优化相关网页。将相关文章的链接添加到内容页的侧栏或底部,这也是一种改进网页搜索引擎性能的方法。对网站访问者而言,提供相关产品的链接功能,可增加用户的网页访问量,延长用户停留网站的时间,吸引顾客访问更多的产品或服务,从而提高网站转化率。就搜索引擎优化而言,一方面,用户网站浏览时间和网站转化率能反映网站的用户体验,而用户的体验度则是影响网站排名的关键因素;另一方面,通过添加相关文章的链接,优化网站的关键词,可以提高网页相关性。
④网站地图优化。可以清楚地显示网站地图的主要链接结构,通过网站地图,网站的各个页面都能轻易地被蜘蛛程序抓到,并且不容易漏掉。
二是优化网站页面布局。
各页面区域对于搜索引擎的重视程度不同,相同的内容出现在不同的页面区域中,起到的作用有很大差异。就用户体验而言,一般用户在浏览网页时都是从上到下,从左到右,对搜索引擎来说也是如此,页面中各个区域之间的重要关系如下:上>左>右>下,SEO将当前页面的重要内容分配到页面的顶部,提高页面的权重。
三是网站框架页面优化。
构架可以构建框架页面,对于框架页面,搜索引擎在抓取时首先分析主页面,然后从主页面提取出子页面的URL,然后根据这些URL提取出相应的子页面,即搜索引擎对框架页面的主页和子页面分别进行抓取,而子页面不会被视为主页面的一部分。
查看全部
高速发展的现在如何优化网站结构(掌握优化的诀窍做高级运营者)
站点结构优化主要包括对站点内部链接、页面布局、框架页面和站点链接深度的优化。下面介绍一下网站结构优化的几种方法?
一是网站内部链接优化。
站点内链接优化包括站点导航优化、站点面包屑导航优化、网页间链接优化、站点地图优化等内容。
①站点导航优化。当搜索引擎蜘蛛到达某个站点,访问该站点的每一页,大多数时候,是通过站点导航条的链接进入的。文字风格的导航链接对爬行器来说更有利,如果确实需要使用Flash,Javascript,图片作为站点导航,那么就需要解决搜索引擎无法识别的问题。例如:将文本文字的链接放在页面的其他地方(例如,导航条的下方,页面的底部等等);将HTML格式的网站sitemap放在页面的底部或其他显着位置;通过设置图片的alt属性来优化图片,从而提高蜘蛛程序的识别能力。
②bbreadcrypt导航优化。面包屑导航可以清晰地显示当前页面的访问路径,可以让用户清楚的知道在哪里可以访问,同时优化面包屑导航文本内容,也是内部链接优化的重要部分。面包屑导航可以通过设置面包屑导航文字内容中的关键字,提高关键字与目标页面的相关性,从而提高目标页面的权重;另一方面,面包屑导航可以通过设置上一级栏目页面来获得大量的内部反向链接,提高上一级页面的权重。对面包屑导航进行优化,不仅有利于爬虫,而且还能提高用户体验。
③链接优化相关网页。将相关文章的链接添加到内容页的侧栏或底部,这也是一种改进网页搜索引擎性能的方法。对网站访问者而言,提供相关产品的链接功能,可增加用户的网页访问量,延长用户停留网站的时间,吸引顾客访问更多的产品或服务,从而提高网站转化率。就搜索引擎优化而言,一方面,用户网站浏览时间和网站转化率能反映网站的用户体验,而用户的体验度则是影响网站排名的关键因素;另一方面,通过添加相关文章的链接,优化网站的关键词,可以提高网页相关性。
④网站地图优化。可以清楚地显示网站地图的主要链接结构,通过网站地图,网站的各个页面都能轻易地被蜘蛛程序抓到,并且不容易漏掉。
二是优化网站页面布局。
各页面区域对于搜索引擎的重视程度不同,相同的内容出现在不同的页面区域中,起到的作用有很大差异。就用户体验而言,一般用户在浏览网页时都是从上到下,从左到右,对搜索引擎来说也是如此,页面中各个区域之间的重要关系如下:上>左>右>下,SEO将当前页面的重要内容分配到页面的顶部,提高页面的权重。
三是网站框架页面优化。
构架可以构建框架页面,对于框架页面,搜索引擎在抓取时首先分析主页面,然后从主页面提取出子页面的URL,然后根据这些URL提取出相应的子页面,即搜索引擎对框架页面的主页和子页面分别进行抓取,而子页面不会被视为主页面的一部分。
网页flash图片抓取器怎么下载静态网页下载器功能介绍
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-05-21 08:05
网页flash图片抓取器采用c#跨平台,支持跨浏览器,js代码混排,支持二维码扫描打印,网页html代码自动网页截图,支持批量下载静态网页,将静态网页内容通过下载工具批量转为动态网页,对于不知道怎么下载静态网页的同学来说是非常方便的。而且还有很多网页下载器是支持代理下载的,免费wifi下也是非常方便。
功能介绍1,实现网页下载器,2,实现网页抓取,3,实现微信公众号图文消息下载,4,resourcemove功能,5,公众号图文消息下载的xhr方法。下载器方法因为内存过大,下载速度慢,再考虑到网页大小和便携性因素,才选择百度云。在以下步骤确定百度云的位置,点击百度云,进入相应文件夹,点击百度云图标,就能查看百度云文件。
a,用文件夹找到你百度云文件所在文件夹(可先文件夹打开),打开,找到网页解析器和文件下载器的bar(文件)b,下载,选择chrome浏览器c,请注意,设置里的ie浏览器,推荐windows10,你可以用安卓手机,苹果手机都可以下载。记得要放在同一文件夹下,如果你用的是其他浏览器,需设置ie浏览器下。也可以用兼容模式,但兼容模式下下载速度会慢一些。
总的来说,优先看自己是不是在用chrome。(windows用户可以直接打开文件夹,然后右键点击该文件,就可以直接弹出其他浏览器打开了,无需打开bilibili,打开有开发版本的微信公众号,公众号有图文消息列表页面的话,用公众号打开方便)c,如果你用的是其他浏览器,需要先安装chrome浏览器,你可以通过其他浏览器去兼容模式,用兼容模式下快速下载(兼容模式可能速度慢一些)。
下载图片方法在百度云图片下载时,如果你电脑安装了chrome浏览器,chrome会自动下载,并且选择你要下载的图片(默认选择包含路径),如果你手动选择图片,chrome会提示你找不到图片,是你的路径错误,你需要找到电脑硬盘上的ie浏览器,重新打开chrome浏览器选择,在那个路径里,chrome浏览器会自动生成图片所在路径。
如果你电脑安装了百度云图片,你选择图片时就会自动下载,或者电脑里不存在百度云图片,百度云图片也会自动识别路径下的图片。总结,还是看自己是不是用chrome浏览器!所以在选择网页时,一定要想办法破解chrome浏览器,去进行改善!文件下载器(两个)根据自己需要在d盘,e盘都放一个,利用你开发版本的百度云,windows10也可以了,不要给windows10用了!现在网络带宽都很厉害了,很多网站都支持了公众号图文消息解析功能,如果不支持就更容易下载了。再总结下图文下载方法,你需要用程序找到你。 查看全部
网页flash图片抓取器怎么下载静态网页下载器功能介绍
网页flash图片抓取器采用c#跨平台,支持跨浏览器,js代码混排,支持二维码扫描打印,网页html代码自动网页截图,支持批量下载静态网页,将静态网页内容通过下载工具批量转为动态网页,对于不知道怎么下载静态网页的同学来说是非常方便的。而且还有很多网页下载器是支持代理下载的,免费wifi下也是非常方便。
功能介绍1,实现网页下载器,2,实现网页抓取,3,实现微信公众号图文消息下载,4,resourcemove功能,5,公众号图文消息下载的xhr方法。下载器方法因为内存过大,下载速度慢,再考虑到网页大小和便携性因素,才选择百度云。在以下步骤确定百度云的位置,点击百度云,进入相应文件夹,点击百度云图标,就能查看百度云文件。
a,用文件夹找到你百度云文件所在文件夹(可先文件夹打开),打开,找到网页解析器和文件下载器的bar(文件)b,下载,选择chrome浏览器c,请注意,设置里的ie浏览器,推荐windows10,你可以用安卓手机,苹果手机都可以下载。记得要放在同一文件夹下,如果你用的是其他浏览器,需设置ie浏览器下。也可以用兼容模式,但兼容模式下下载速度会慢一些。
总的来说,优先看自己是不是在用chrome。(windows用户可以直接打开文件夹,然后右键点击该文件,就可以直接弹出其他浏览器打开了,无需打开bilibili,打开有开发版本的微信公众号,公众号有图文消息列表页面的话,用公众号打开方便)c,如果你用的是其他浏览器,需要先安装chrome浏览器,你可以通过其他浏览器去兼容模式,用兼容模式下快速下载(兼容模式可能速度慢一些)。
下载图片方法在百度云图片下载时,如果你电脑安装了chrome浏览器,chrome会自动下载,并且选择你要下载的图片(默认选择包含路径),如果你手动选择图片,chrome会提示你找不到图片,是你的路径错误,你需要找到电脑硬盘上的ie浏览器,重新打开chrome浏览器选择,在那个路径里,chrome浏览器会自动生成图片所在路径。
如果你电脑安装了百度云图片,你选择图片时就会自动下载,或者电脑里不存在百度云图片,百度云图片也会自动识别路径下的图片。总结,还是看自己是不是用chrome浏览器!所以在选择网页时,一定要想办法破解chrome浏览器,去进行改善!文件下载器(两个)根据自己需要在d盘,e盘都放一个,利用你开发版本的百度云,windows10也可以了,不要给windows10用了!现在网络带宽都很厉害了,很多网站都支持了公众号图文消息解析功能,如果不支持就更容易下载了。再总结下图文下载方法,你需要用程序找到你。
【经济学院】经济学家也要学点网络爬虫技术丨《经济资料译丛》精选NO.11
网站优化 • 优采云 发表了文章 • 0 个评论 • 389 次浏览 • 2022-05-08 16:37
编者按
厦门大学经济学院《经济资料译丛》创刊于1981年,是国内公开发行的经济管理类学术期刊。2013年以来,本刊重新定位为国内高质量的通俗经济学学术期刊,力图通俗简明地介绍国内外财经学科建设和学术研究的最新进展和成果,倡导运用经济学、管理学的理论和方法来解释现实中有关的社会现象和社会问题,强调经济学直觉和经济学思维方式的运用和应用。自2013年以来本刊发表了很多国内外知名学者的可读性强的高质量文章,受到了广大读者的好评,已经成为国内最好的通俗财经学术期刊之一。
为使本刊的优秀文章惠及更多读者,普及经济学常识和经济学思维方式,促进学术探索争鸣和财经学科发展,我们将不定期择选《经济资料译丛》优秀文章推送,同时也欢迎广大读者踊跃投稿。(来稿请将word文档发至编辑部邮箱 )
《经济资料译丛》编辑部
钟锃光
作者为计量经济学教育部重点实验室(厦门大学)副主任,高级实验师。
本文原撰写于2014年,作者近日略作更新后选登。
经济学家也要学点网络爬虫技术
选自《经济资料译丛》2014年第2期
厦门大学经济学院
钟锃光
1. 经济学实证研究中的的网络数据以及网络数据的特点
随着科技的发展,人们正面临信息爆炸。2010年,零售巨头沃尔玛每小时都要处理100多万笔交易,为数据库上传大概2,500兆数据,相当于美国国会图书馆存书数的167倍。[1]沃尔玛在2011年收购了数据处理公司Kosmix,成立了沃尔玛实验室,专门针对大数据开发了一系列的产品。可想而知,这个世界上数据量多到难以想像的地步,而且还在不断地快速增长,它们对世界的影响也越来越大。
与此同时,经济学家的研究也越来越离不开数据的支持。以2012年第1期的《经济研究》为例,11篇学术文章,除了一篇纯理论研究的文章外,其余10 篇均引用了各种数据。在中国经济学工作者常常访问的论坛里也充斥大量关于数据的下载、交换和交易的信息。为了获取所需的数据,经济学家不得不投入大量资金来搜集、购买各种数据库。
如果数据已经被很好的整理,即使需要高价购置,对经济学家而言已属幸运,实际上很多研究所需的数据往往无处寻觅或者分散在多处。好在随着互联网的发展,电子商务、电子政务的逐渐推广,部分数据在网站上直接公开了,只是并未以良好的格式加以组织、对研究者不够友好。
笔者在十年前做一个厦门市场房地产交易价格的论文时就碰到无法获取交易价格的问题,转而向多家在线房地产代理商索取数据,结果当然可想而知。被拒绝后,笔者对在线房地产代理商的网站进行了研究,并决定采用爬虫技术(web crawler)收集数据,最后完成了任务。
很多互联网上的“大数据”都可以类似的方法收集,比如,地方政府出让土地时需要在报纸和互联网上公告地块信息、很多城市的空气监测站发布每天甚至每小时的空气质量数据、各个城市的天气预报数据、携程网上的机票价格、Google trend提供的搜索信息等,这些数据都已经被搜集来做经济学研究。比如,斯坦福大学经济系的Scott Baker 就用Google trend 的数据来研究失业保险对工作搜寻强度的影响。
2. 如何利用网络爬虫技术有效率地抓取网上数据
2.1 爬虫技术简介
爬虫(web crawler)是一种专门的程序,用于在互联网上自动抓取内容。常见的爬虫都来自搜索引擎公司。在互联网刚刚兴起的1994年,yahoo采用了层次归类的方法来索引当时的互联网站点,在站点数目较少的时候,手工还能处理为数不多的数据,但随着互联网的发展,就需要自动化的工具来收集数据、更新内容、根据网站内容的链接来发现新的页面和网站,这时爬虫就变得必不可少了。早期的爬虫主要功能是索引网站中的文本内容,随着技术的发展,爬虫的功能也越来越强,例如对图片、视屏与内容的关联,对各种数据格式(如pdf、doc、xls)的解析等。
在经济学研究中,其实并不需要像搜索引擎公司那样开发一种功能特别强大的爬虫,需要的是使用爬虫技术,能方便、大批量的下载网站上的数据,并且能够把数据整理成实证研究所需要的格式。
2.2 爬虫技术原理
用户在访问网页的时候,可能是打开某个网站作为起步,然后通过在浏览器上显示的该网站的内容,再加以浏览、点击等等,从而在不同的站点间跳转并获取信息。个人和服务器之间的交互以浏览器作为中介,浏览器把用户的点击,输入转化成REQEUST(请求)并传输给服务器,服务器收到请求后,根据请求的内容,按需生成浏览器可以识别的数据格式,作为RESPONSE(响应)传输给浏览器,浏览器解析服务器传递的内容,并把它显示成图文并茂的页面,这就完成了一次交互。可以看到,一次交互由 以下几个步骤组成:
图1:浏览器和服务器的一次交互
一只简单的爬虫需要完成上述步骤中的1、2、5步,首先爬虫需要一个预先设置的起点,然后根据需要向服务器发送请求,这里的请求必须符合HTTP协议标准,在服务器看来,这个请求和正常浏览器发来的请求是一样的,所以照样生成相应的结果并返回给爬虫,这时爬虫收到的内容通常是HTML或其他浏览器可读的数据格式,但是爬虫不用显示这些内容,而是需要解析这些内容,或保存,或丢弃,或者从里面发现其他的Link (链接)来作为下一步的工作,这样一只爬虫就可以从一个起点,爬遍网上的每一个节点。
图2:爬虫工作原理
爬虫工作的关键一步是解析服务器返回内容得到想要的数据,只是这些数据原来是给浏览器准备的,对于普通人而言,那不是数据而是天书一样的乱码。服务器返回的数据有多种类型和格式,对于常见网页,服务器返回的是HTML格式,这是一种格式化的文本,和Tex有点类似,里面混杂着数据、格式、程序脚本、HTML标签等。
例如在浏览器地址栏输入:^gspc,浏览器将显示 S&P 500 的历史走势图,如果仔细观察可以在菜单中发现Historical Prices,点击则进入历史数据显示页面,数据以网页表格形式呈现,更幸运的是,页面上还有一个Download的链接,提供csv格式数据下载,以便各类统计软件直接使用。
但是大多数时候没有这么幸运,如果不能直接下载csv/excel格式的数据,那么表格形式的网页也还算是不错的选择,只是要多费一些功夫,需要写一个HTML Parser(HTML解析器)来分析网页,过滤掉网页代码中那些显示图片、动画、广告的代码,把需要的数据提取出来,整理保存为csv文件,如果数据量太大,通常还需要一个队列和调度程序来处理页面中的翻页行为。
2.3 学习爬虫技术的建议
爬虫说起来原理并不复杂,但是涉及到的面比较广。而且随着互联网技术的发展,一些新的技术不断出现,也需要爬虫能够跟得上技术发展的步伐。
写一个爬虫,首先要理解HTTP协议和一些相关的知识,如JavaScript、HTML、DOM、XPATH、XML、JSON等,还可能根据具体的案例学习一些特殊知识。
其次还需要会一门顺手的语言工具,如果是简单的爬虫,SAS、R、MATLAB等经济学家熟悉的语言都可以在一些扩展包的支持下完成简单工作,但是他们的扩展包相对于目前程序设计语言的中最流行几种语言[1],那就少得可怜。根据在著名开源软件托管平台github 和热门程序员论坛stack overflow的调查统计,目前最流行的语言的前几名是Java、JavaScript、PHP、C#、C++、Python、C,这些语言经过多年的发展,拥有大量的库函数,扩展包,第三方工具,只要选择学习其中的一门,有基本的编程基础,很快就可以在扩展库的帮助下写出第一个简单的爬虫。
最后就是需要勤思考、多动手,有问题及时通过搜索引擎查询相关知识库。
3. 网络爬虫技术抓取网上数据的一个实例:抓取天气预报数据
目前经济学研究前沿的一个主题是天气、气候对经济结果(如增长、生产率、人口流动等)的影响(Dell, Jones, and Olken, 2014)。这类研究都需要用到天气或者气候的时间序列或面板数据。为了搜集中国城市的天气数据,如果我们首先经过搜索引擎搜索就会发现提供历史数据,在该网站首页的地点搜索框中,输入xiamen,返回的页面以漂亮的图表显示了厦门当前的气候信息,点击History标签,返回页面同样以漂亮的图表显示了厦门气温的历史趋势,好在页面下方以文字格式显示了1天内每小时的详细气候数据,不用费力处理图像,此时观察可见浏览器的地址栏显示:
仔细观察这个地址,其中ZSAM代表了城市机场气象观察点代码,后面的2019/4/16则是时间。虽然日期查询框的年份最早是1930年,但是对厦门而言,直到1997年1月1日才有精确到小时的记录:
这些气候信息在网页上以图文混排的方式显示,但是我们只关心页面后半部分的表格,通常一个简单的html parser (html 解析器) 就可以从繁杂的html源代码中提取我们需要的表格。可惜在本网页的源代码中找不到这个表格,这是新的动态显示技术(ajax)带来的门槛,要完整的理解数据是如何下载并在浏览器中呈现的,可以打开chrome浏览器的developer tools工具,观察客户端和服务器的历次数据交互。经过耐心细致的筛选后,可以发现这是一个复杂过程,浏览器先调用
?language=en-US&apiKey=6532d6454b8aa370768e63d6ba5a832e&icaoCode=ZSAM&format=json
查询到ZSAM站对应的经纬度:latitude:24.512, longitude:118.092,
然后根据经纬度构造查询地址:
至此我们才能看到数据的原始面目, 以一个时间点观测值为例:
observations":[{"key":"ZSAM","class":"observation","expire_time_gmt":852055200,"obs_id":"ZSAM","obs_name":"Xiamen","valid_time_gmt":852048000,"day_ind":"N","temp":59,"wx_icon":33,"icon_extd":3300,"wx_phrase":"Fair","pressure_tend":null,"pressure_desc":null,"dewPt":55,"heat_index":59,"rh":88,"pressure":30.06,"vis":4,"wc":59,"wdir":null,"wdir_cardinal":"CALM","gust":null,"wspd":null,"max_temp":null,"min_temp":null,"precip_total":null,"precip_hrly":null,"snow_hrly":null,"uv_desc":"Low","feels_like":59,"uv_index":0,"qualifier":null,"qualifier_svrty":null,"blunt_phrase":null,"terse_phrase":null,"clds":"CLR","water_temp":null,"primary_wave_period":null,"primary_wave_height":null,"primary_swell_period":null,"primary_swell_height":null,"primary_swell_direction":null,"secondary_swell_period":null,"secondary_swell_height":null,"secondary_swell_direction":null},
这是json格式的数据结构,可以简单的按文本解析,也可以调用 json parse 解析工具包来分析,并从中找到我们要的数据:temp:59。
要注意的是,URL中的apiKey参数,如果给出错误的值就不能返回正确的结果。事实上在本文第一稿时该网站还提供csv格式的数据下载,后面改为提供免费的api查询,现在网站还能找到api的说明文档。而现在已经完全改为商用,只能通过爬虫来免费下载数据。
在了解了厦门市1天的气候信息如何获取后,这时仅需要通过一个简单的循环即可获得1997至今年的厦门市机场观测点的历史气候信息。代码逻辑如下:
Loop 时间从1997/1/1开始到现在
生成URL
根据url下载对应的数据并分析json,格式化整理
合并保存到本地硬盘csv文件
End loop
如果要获得全中国的气候历史数据呢?那就需要更多的工作,从前面的工作可以看到ZSAM代表厦门机场观测点,那什么代表福州观测点?什么代表北京观测点,这些城市是否都有历史数据呢?在该网站上可以发现一份完整的列表:,其中有该机构在中国采样的全部气象站列表,不是所有城市都拥有厦门这种代码为ZSAM的机场观测点,而是普遍拥有一个5位数字WMO(世界气象组织)编号的气象观察点,例如厦门还有一个观测点的WMO编码为59134。当然一个城市的两个观察点由于地理位置不同,结果不会完全一致。如果使用WMO代码查询厦门气象,也可以使用URL:
其中59134表示厦门城市气象观察点的WMO编号,后面紧跟日期。有趣的是,这个网址返回的数据还是html格式,应该是改版后的漏网之鱼,改进后的获取全国历史气象数据的代码逻辑是:
分析气象站列表网页,获取全国气象站WMO 编号列表
Loop中国气象站WMO列表
Loop 时间从1997/1/1开始到现在
生成URL
根据url下载对应的数据,用html parse分析整理
合并保存到本地硬盘csv文件
End loop
End loop
这样一个中国城市历史气象数据的爬虫就完成了。这里只用到网页下载、字符串处理、文件读写等基本操作。读者可以尝试用python语言来实现它。
4. 网络爬虫的主要困难
从上一节的例子可以看到,使用爬虫下载数据,不仅需要技术,还需要细致和耐心,相似的页面可能采用不同完全不同的手段。
随着数据的重要性越来越被大家认识,对数据的公开的态度也分成两种,一种是提供各种公开的数据下载、查询接口,甚至直接提供开发API方便大家使用;一种是设置各种障碍,防止数据被第三方使用,为此各种障碍技术被不断开发出来。
例如根据爬虫的工作原理,一旦发现远端有规律地、大量地下载数据,就可以直接阻断连接,封锁IP地址,例如美国统计局就大面积的封禁了大陆的IP地址。有的网站开发flash客户端,与服务器端用私有协议通讯;有的网站把数据处理成图片,让普通的文本解析器无法工作。在这种情况下,爬虫程序员不得不努力学习、试验各种新技术。
对于有意开发代码下载数据的经济学研究者,国内市场有两本书可以作为很好的教材,Michael Schrenk著的《Webbots、Spiders和Screen Scrapers:技术解析与应用实践》,罗刚和王振东合著的《自己动手写网络爬虫》,两本书都比较详细的讲解了爬虫的开发、应用以及各种细节。
至于所用到的HTML、 Javascript、Json、web service 等相关细节知识,可以在开发过程中,根据数据的实际需要边学边用。如果缺乏编程基础,市场上还有一类半自动化的可定制爬虫。Newprosoft公司开发的Web Content Extractor即是此类产品,该产品本身是一个完整爬虫,但是预留了接口让用户可以配置起点、遍历规则、抓取数据的配置。对一些普通的业务,这类工具已经可以较好地完成工作。
页面提供了该类软件的列表、既有商业软件,也有开源免费软件,但是这些软件都存在一个两难困境,如果简单易用,那功能就不够强大,如果功能强大,那么配置起来就很复杂,甚至比直接编程还困难。读者可以结合自己的实际情况斟酌选用。
厦门大学经济学院
查看全部
【经济学院】经济学家也要学点网络爬虫技术丨《经济资料译丛》精选NO.11
编者按
厦门大学经济学院《经济资料译丛》创刊于1981年,是国内公开发行的经济管理类学术期刊。2013年以来,本刊重新定位为国内高质量的通俗经济学学术期刊,力图通俗简明地介绍国内外财经学科建设和学术研究的最新进展和成果,倡导运用经济学、管理学的理论和方法来解释现实中有关的社会现象和社会问题,强调经济学直觉和经济学思维方式的运用和应用。自2013年以来本刊发表了很多国内外知名学者的可读性强的高质量文章,受到了广大读者的好评,已经成为国内最好的通俗财经学术期刊之一。
为使本刊的优秀文章惠及更多读者,普及经济学常识和经济学思维方式,促进学术探索争鸣和财经学科发展,我们将不定期择选《经济资料译丛》优秀文章推送,同时也欢迎广大读者踊跃投稿。(来稿请将word文档发至编辑部邮箱 )
《经济资料译丛》编辑部
钟锃光
作者为计量经济学教育部重点实验室(厦门大学)副主任,高级实验师。
本文原撰写于2014年,作者近日略作更新后选登。
经济学家也要学点网络爬虫技术
选自《经济资料译丛》2014年第2期
厦门大学经济学院
钟锃光
1. 经济学实证研究中的的网络数据以及网络数据的特点
随着科技的发展,人们正面临信息爆炸。2010年,零售巨头沃尔玛每小时都要处理100多万笔交易,为数据库上传大概2,500兆数据,相当于美国国会图书馆存书数的167倍。[1]沃尔玛在2011年收购了数据处理公司Kosmix,成立了沃尔玛实验室,专门针对大数据开发了一系列的产品。可想而知,这个世界上数据量多到难以想像的地步,而且还在不断地快速增长,它们对世界的影响也越来越大。
与此同时,经济学家的研究也越来越离不开数据的支持。以2012年第1期的《经济研究》为例,11篇学术文章,除了一篇纯理论研究的文章外,其余10 篇均引用了各种数据。在中国经济学工作者常常访问的论坛里也充斥大量关于数据的下载、交换和交易的信息。为了获取所需的数据,经济学家不得不投入大量资金来搜集、购买各种数据库。
如果数据已经被很好的整理,即使需要高价购置,对经济学家而言已属幸运,实际上很多研究所需的数据往往无处寻觅或者分散在多处。好在随着互联网的发展,电子商务、电子政务的逐渐推广,部分数据在网站上直接公开了,只是并未以良好的格式加以组织、对研究者不够友好。
笔者在十年前做一个厦门市场房地产交易价格的论文时就碰到无法获取交易价格的问题,转而向多家在线房地产代理商索取数据,结果当然可想而知。被拒绝后,笔者对在线房地产代理商的网站进行了研究,并决定采用爬虫技术(web crawler)收集数据,最后完成了任务。
很多互联网上的“大数据”都可以类似的方法收集,比如,地方政府出让土地时需要在报纸和互联网上公告地块信息、很多城市的空气监测站发布每天甚至每小时的空气质量数据、各个城市的天气预报数据、携程网上的机票价格、Google trend提供的搜索信息等,这些数据都已经被搜集来做经济学研究。比如,斯坦福大学经济系的Scott Baker 就用Google trend 的数据来研究失业保险对工作搜寻强度的影响。
2. 如何利用网络爬虫技术有效率地抓取网上数据
2.1 爬虫技术简介
爬虫(web crawler)是一种专门的程序,用于在互联网上自动抓取内容。常见的爬虫都来自搜索引擎公司。在互联网刚刚兴起的1994年,yahoo采用了层次归类的方法来索引当时的互联网站点,在站点数目较少的时候,手工还能处理为数不多的数据,但随着互联网的发展,就需要自动化的工具来收集数据、更新内容、根据网站内容的链接来发现新的页面和网站,这时爬虫就变得必不可少了。早期的爬虫主要功能是索引网站中的文本内容,随着技术的发展,爬虫的功能也越来越强,例如对图片、视屏与内容的关联,对各种数据格式(如pdf、doc、xls)的解析等。
在经济学研究中,其实并不需要像搜索引擎公司那样开发一种功能特别强大的爬虫,需要的是使用爬虫技术,能方便、大批量的下载网站上的数据,并且能够把数据整理成实证研究所需要的格式。
2.2 爬虫技术原理
用户在访问网页的时候,可能是打开某个网站作为起步,然后通过在浏览器上显示的该网站的内容,再加以浏览、点击等等,从而在不同的站点间跳转并获取信息。个人和服务器之间的交互以浏览器作为中介,浏览器把用户的点击,输入转化成REQEUST(请求)并传输给服务器,服务器收到请求后,根据请求的内容,按需生成浏览器可以识别的数据格式,作为RESPONSE(响应)传输给浏览器,浏览器解析服务器传递的内容,并把它显示成图文并茂的页面,这就完成了一次交互。可以看到,一次交互由 以下几个步骤组成:
图1:浏览器和服务器的一次交互
一只简单的爬虫需要完成上述步骤中的1、2、5步,首先爬虫需要一个预先设置的起点,然后根据需要向服务器发送请求,这里的请求必须符合HTTP协议标准,在服务器看来,这个请求和正常浏览器发来的请求是一样的,所以照样生成相应的结果并返回给爬虫,这时爬虫收到的内容通常是HTML或其他浏览器可读的数据格式,但是爬虫不用显示这些内容,而是需要解析这些内容,或保存,或丢弃,或者从里面发现其他的Link (链接)来作为下一步的工作,这样一只爬虫就可以从一个起点,爬遍网上的每一个节点。
图2:爬虫工作原理
爬虫工作的关键一步是解析服务器返回内容得到想要的数据,只是这些数据原来是给浏览器准备的,对于普通人而言,那不是数据而是天书一样的乱码。服务器返回的数据有多种类型和格式,对于常见网页,服务器返回的是HTML格式,这是一种格式化的文本,和Tex有点类似,里面混杂着数据、格式、程序脚本、HTML标签等。
例如在浏览器地址栏输入:^gspc,浏览器将显示 S&P 500 的历史走势图,如果仔细观察可以在菜单中发现Historical Prices,点击则进入历史数据显示页面,数据以网页表格形式呈现,更幸运的是,页面上还有一个Download的链接,提供csv格式数据下载,以便各类统计软件直接使用。
但是大多数时候没有这么幸运,如果不能直接下载csv/excel格式的数据,那么表格形式的网页也还算是不错的选择,只是要多费一些功夫,需要写一个HTML Parser(HTML解析器)来分析网页,过滤掉网页代码中那些显示图片、动画、广告的代码,把需要的数据提取出来,整理保存为csv文件,如果数据量太大,通常还需要一个队列和调度程序来处理页面中的翻页行为。
2.3 学习爬虫技术的建议
爬虫说起来原理并不复杂,但是涉及到的面比较广。而且随着互联网技术的发展,一些新的技术不断出现,也需要爬虫能够跟得上技术发展的步伐。
写一个爬虫,首先要理解HTTP协议和一些相关的知识,如JavaScript、HTML、DOM、XPATH、XML、JSON等,还可能根据具体的案例学习一些特殊知识。
其次还需要会一门顺手的语言工具,如果是简单的爬虫,SAS、R、MATLAB等经济学家熟悉的语言都可以在一些扩展包的支持下完成简单工作,但是他们的扩展包相对于目前程序设计语言的中最流行几种语言[1],那就少得可怜。根据在著名开源软件托管平台github 和热门程序员论坛stack overflow的调查统计,目前最流行的语言的前几名是Java、JavaScript、PHP、C#、C++、Python、C,这些语言经过多年的发展,拥有大量的库函数,扩展包,第三方工具,只要选择学习其中的一门,有基本的编程基础,很快就可以在扩展库的帮助下写出第一个简单的爬虫。
最后就是需要勤思考、多动手,有问题及时通过搜索引擎查询相关知识库。
3. 网络爬虫技术抓取网上数据的一个实例:抓取天气预报数据
目前经济学研究前沿的一个主题是天气、气候对经济结果(如增长、生产率、人口流动等)的影响(Dell, Jones, and Olken, 2014)。这类研究都需要用到天气或者气候的时间序列或面板数据。为了搜集中国城市的天气数据,如果我们首先经过搜索引擎搜索就会发现提供历史数据,在该网站首页的地点搜索框中,输入xiamen,返回的页面以漂亮的图表显示了厦门当前的气候信息,点击History标签,返回页面同样以漂亮的图表显示了厦门气温的历史趋势,好在页面下方以文字格式显示了1天内每小时的详细气候数据,不用费力处理图像,此时观察可见浏览器的地址栏显示:
仔细观察这个地址,其中ZSAM代表了城市机场气象观察点代码,后面的2019/4/16则是时间。虽然日期查询框的年份最早是1930年,但是对厦门而言,直到1997年1月1日才有精确到小时的记录:
这些气候信息在网页上以图文混排的方式显示,但是我们只关心页面后半部分的表格,通常一个简单的html parser (html 解析器) 就可以从繁杂的html源代码中提取我们需要的表格。可惜在本网页的源代码中找不到这个表格,这是新的动态显示技术(ajax)带来的门槛,要完整的理解数据是如何下载并在浏览器中呈现的,可以打开chrome浏览器的developer tools工具,观察客户端和服务器的历次数据交互。经过耐心细致的筛选后,可以发现这是一个复杂过程,浏览器先调用
?language=en-US&apiKey=6532d6454b8aa370768e63d6ba5a832e&icaoCode=ZSAM&format=json
查询到ZSAM站对应的经纬度:latitude:24.512, longitude:118.092,
然后根据经纬度构造查询地址:
至此我们才能看到数据的原始面目, 以一个时间点观测值为例:
observations":[{"key":"ZSAM","class":"observation","expire_time_gmt":852055200,"obs_id":"ZSAM","obs_name":"Xiamen","valid_time_gmt":852048000,"day_ind":"N","temp":59,"wx_icon":33,"icon_extd":3300,"wx_phrase":"Fair","pressure_tend":null,"pressure_desc":null,"dewPt":55,"heat_index":59,"rh":88,"pressure":30.06,"vis":4,"wc":59,"wdir":null,"wdir_cardinal":"CALM","gust":null,"wspd":null,"max_temp":null,"min_temp":null,"precip_total":null,"precip_hrly":null,"snow_hrly":null,"uv_desc":"Low","feels_like":59,"uv_index":0,"qualifier":null,"qualifier_svrty":null,"blunt_phrase":null,"terse_phrase":null,"clds":"CLR","water_temp":null,"primary_wave_period":null,"primary_wave_height":null,"primary_swell_period":null,"primary_swell_height":null,"primary_swell_direction":null,"secondary_swell_period":null,"secondary_swell_height":null,"secondary_swell_direction":null},
这是json格式的数据结构,可以简单的按文本解析,也可以调用 json parse 解析工具包来分析,并从中找到我们要的数据:temp:59。
要注意的是,URL中的apiKey参数,如果给出错误的值就不能返回正确的结果。事实上在本文第一稿时该网站还提供csv格式的数据下载,后面改为提供免费的api查询,现在网站还能找到api的说明文档。而现在已经完全改为商用,只能通过爬虫来免费下载数据。
在了解了厦门市1天的气候信息如何获取后,这时仅需要通过一个简单的循环即可获得1997至今年的厦门市机场观测点的历史气候信息。代码逻辑如下:
Loop 时间从1997/1/1开始到现在
生成URL
根据url下载对应的数据并分析json,格式化整理
合并保存到本地硬盘csv文件
End loop
如果要获得全中国的气候历史数据呢?那就需要更多的工作,从前面的工作可以看到ZSAM代表厦门机场观测点,那什么代表福州观测点?什么代表北京观测点,这些城市是否都有历史数据呢?在该网站上可以发现一份完整的列表:,其中有该机构在中国采样的全部气象站列表,不是所有城市都拥有厦门这种代码为ZSAM的机场观测点,而是普遍拥有一个5位数字WMO(世界气象组织)编号的气象观察点,例如厦门还有一个观测点的WMO编码为59134。当然一个城市的两个观察点由于地理位置不同,结果不会完全一致。如果使用WMO代码查询厦门气象,也可以使用URL:
其中59134表示厦门城市气象观察点的WMO编号,后面紧跟日期。有趣的是,这个网址返回的数据还是html格式,应该是改版后的漏网之鱼,改进后的获取全国历史气象数据的代码逻辑是:
分析气象站列表网页,获取全国气象站WMO 编号列表
Loop中国气象站WMO列表
Loop 时间从1997/1/1开始到现在
生成URL
根据url下载对应的数据,用html parse分析整理
合并保存到本地硬盘csv文件
End loop
End loop
这样一个中国城市历史气象数据的爬虫就完成了。这里只用到网页下载、字符串处理、文件读写等基本操作。读者可以尝试用python语言来实现它。
4. 网络爬虫的主要困难
从上一节的例子可以看到,使用爬虫下载数据,不仅需要技术,还需要细致和耐心,相似的页面可能采用不同完全不同的手段。
随着数据的重要性越来越被大家认识,对数据的公开的态度也分成两种,一种是提供各种公开的数据下载、查询接口,甚至直接提供开发API方便大家使用;一种是设置各种障碍,防止数据被第三方使用,为此各种障碍技术被不断开发出来。
例如根据爬虫的工作原理,一旦发现远端有规律地、大量地下载数据,就可以直接阻断连接,封锁IP地址,例如美国统计局就大面积的封禁了大陆的IP地址。有的网站开发flash客户端,与服务器端用私有协议通讯;有的网站把数据处理成图片,让普通的文本解析器无法工作。在这种情况下,爬虫程序员不得不努力学习、试验各种新技术。
对于有意开发代码下载数据的经济学研究者,国内市场有两本书可以作为很好的教材,Michael Schrenk著的《Webbots、Spiders和Screen Scrapers:技术解析与应用实践》,罗刚和王振东合著的《自己动手写网络爬虫》,两本书都比较详细的讲解了爬虫的开发、应用以及各种细节。
至于所用到的HTML、 Javascript、Json、web service 等相关细节知识,可以在开发过程中,根据数据的实际需要边学边用。如果缺乏编程基础,市场上还有一类半自动化的可定制爬虫。Newprosoft公司开发的Web Content Extractor即是此类产品,该产品本身是一个完整爬虫,但是预留了接口让用户可以配置起点、遍历规则、抓取数据的配置。对一些普通的业务,这类工具已经可以较好地完成工作。
页面提供了该类软件的列表、既有商业软件,也有开源免费软件,但是这些软件都存在一个两难困境,如果简单易用,那功能就不够强大,如果功能强大,那么配置起来就很复杂,甚至比直接编程还困难。读者可以结合自己的实际情况斟酌选用。
厦门大学经济学院
网页flash图片抓取器(PC端Web网页跳用本地摄像头,实时获取图片。。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-04-20 01:34
PC端网页使用本地摄像头实时获取图片。 (注:如果是本地localhost,可以直接调用,必须使用https访问服务器)
只测试了google浏览器,运行代码,会弹出摄像头授权,请按“允许”,获取的图片格式为base64
将代码复制到HTML文件中,使用google浏览器查看效果,使用canvas画布实时捕捉视频图像
Title
const width = 480;
const height = 320;
const video = document.getElementById('video');
//访问摄像头
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {
//调用用户媒体设备, 访问摄像头
getUserMedia({video: {width: width, height: height}}, success, error);
} else {
alert('不支持访问用户媒体');
}
//访问用户媒体设备的兼容方法
function getUserMedia(constraints, success, error) {
if (navigator.mediaDevices.getUserMedia) {
//最新的标准API
navigator.mediaDevices.getUserMedia(constraints).then(success).catch(error);
} else if (navigator.webkitGetUserMedia) {
//webkit核心浏览器
navigator.webkitGetUserMedia(constraints, success, error)
} else if (navigator.mozGetUserMedia) {
//firfox浏览器
navigator.mozGetUserMedia(constraints, success, error);
} else if (navigator.getUserMedia) {
//旧版API
navigator.getUserMedia(constraints, success, error);
}
}
//成功回调
function success(stream) {
console.log('成功');
//兼容webkit核心浏览器
// const CompatibleURL = window.URL || window.webkitURL;
//将视频流设置为video元素的源
// video.src = CompatibleURL.createObjectURL(stream);
video.srcObject = stream;
video.play();
setInterval(drawCanvasImage, 10)
}
//失败回调
function error(error) {
console.log('失败');
console.log("访问用户媒体设备失败", error);
}
function drawCanvasImage() {
const canvas = document.getElementById('canvas');
canvas.width = width;
canvas.height = height;
const context = canvas.getContext('2d');
context.drawImage(video, 0, 0, width, height, 0, 0, width, height);
//获取图片,数据格式为base64
const imageData = canvas.toDataURL("image/png");
console.log(imageData)
}
——————————————————
版权声明:本文为CSDN博主“-GRW-”的原创文章,遵循CC4.0 BY-SA版权协议,请附上原文链接和这个声明。
原文链接: 查看全部
网页flash图片抓取器(PC端Web网页跳用本地摄像头,实时获取图片。。)
PC端网页使用本地摄像头实时获取图片。 (注:如果是本地localhost,可以直接调用,必须使用https访问服务器)
只测试了google浏览器,运行代码,会弹出摄像头授权,请按“允许”,获取的图片格式为base64
将代码复制到HTML文件中,使用google浏览器查看效果,使用canvas画布实时捕捉视频图像
Title
const width = 480;
const height = 320;
const video = document.getElementById('video');
//访问摄像头
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {
//调用用户媒体设备, 访问摄像头
getUserMedia({video: {width: width, height: height}}, success, error);
} else {
alert('不支持访问用户媒体');
}
//访问用户媒体设备的兼容方法
function getUserMedia(constraints, success, error) {
if (navigator.mediaDevices.getUserMedia) {
//最新的标准API
navigator.mediaDevices.getUserMedia(constraints).then(success).catch(error);
} else if (navigator.webkitGetUserMedia) {
//webkit核心浏览器
navigator.webkitGetUserMedia(constraints, success, error)
} else if (navigator.mozGetUserMedia) {
//firfox浏览器
navigator.mozGetUserMedia(constraints, success, error);
} else if (navigator.getUserMedia) {
//旧版API
navigator.getUserMedia(constraints, success, error);
}
}
//成功回调
function success(stream) {
console.log('成功');
//兼容webkit核心浏览器
// const CompatibleURL = window.URL || window.webkitURL;
//将视频流设置为video元素的源
// video.src = CompatibleURL.createObjectURL(stream);
video.srcObject = stream;
video.play();
setInterval(drawCanvasImage, 10)
}
//失败回调
function error(error) {
console.log('失败');
console.log("访问用户媒体设备失败", error);
}
function drawCanvasImage() {
const canvas = document.getElementById('canvas');
canvas.width = width;
canvas.height = height;
const context = canvas.getContext('2d');
context.drawImage(video, 0, 0, width, height, 0, 0, width, height);
//获取图片,数据格式为base64
const imageData = canvas.toDataURL("image/png");
console.log(imageData)
}
——————————————————
版权声明:本文为CSDN博主“-GRW-”的原创文章,遵循CC4.0 BY-SA版权协议,请附上原文链接和这个声明。
原文链接:
网页flash图片抓取器(网页flash图片抓取器支持批量对动画图片进行批量处理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-04-05 11:01
网页flash图片抓取器是一款可以抓取网页的全屏flash动画图片(xml数据),支持对flash动画图片进行批量查找替换,ps批量处理。网页flash图片抓取器的功能:一键抓取网页全屏flash动画图片(xml数据),支持批量对动画图片进行批量处理(ps批量处理),web前端利器。网页flash图片抓取器是一款可以抓取网页全屏flash动画图片(xml数据),支持批量对动画图片进行批量处理(ps批量处理),ps批量处理。
经过测试,使用网页flash图片抓取器一秒钟抓取90个flash动画,需要很长时间,速度太慢了,抓取的网页非常少,所以不推荐使用网页flash图片抓取器,ps动画批量处理很快速,很多人都用到,那么就推荐使用ps批量处理。希望大家可以把想要的网页的各大页面图片地址发送给我,比如,简介,头像,介绍,slogan,标题等等,我会分享一些个人非常常用且方便的抓取网页图片的小工具。
希望大家可以把想要的网页的各大页面图片地址发送给我,比如,简介,头像,介绍,slogan,标题等等,我会分享一些个人非常常用且方便的抓取网页图片的小工具。
radiowinnier/pandownload
pandownload
我推荐一个在线工具, 查看全部
网页flash图片抓取器(网页flash图片抓取器支持批量对动画图片进行批量处理)
网页flash图片抓取器是一款可以抓取网页的全屏flash动画图片(xml数据),支持对flash动画图片进行批量查找替换,ps批量处理。网页flash图片抓取器的功能:一键抓取网页全屏flash动画图片(xml数据),支持批量对动画图片进行批量处理(ps批量处理),web前端利器。网页flash图片抓取器是一款可以抓取网页全屏flash动画图片(xml数据),支持批量对动画图片进行批量处理(ps批量处理),ps批量处理。
经过测试,使用网页flash图片抓取器一秒钟抓取90个flash动画,需要很长时间,速度太慢了,抓取的网页非常少,所以不推荐使用网页flash图片抓取器,ps动画批量处理很快速,很多人都用到,那么就推荐使用ps批量处理。希望大家可以把想要的网页的各大页面图片地址发送给我,比如,简介,头像,介绍,slogan,标题等等,我会分享一些个人非常常用且方便的抓取网页图片的小工具。
希望大家可以把想要的网页的各大页面图片地址发送给我,比如,简介,头像,介绍,slogan,标题等等,我会分享一些个人非常常用且方便的抓取网页图片的小工具。
radiowinnier/pandownload
pandownload
我推荐一个在线工具,
网页flash图片抓取器(AndroidMvp上有趣、入门级、Rxjava的开源项目内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-03-30 21:07
兴趣是最好的老师,HelloGitHub就是帮你找到兴趣!
介绍
在 GitHub 上分享有趣的入门级开源项目。
这是一本面向编程新手、热爱编程和对开源社区感兴趣的人的月刊。月刊的内容包括:各种编程语言的项目、让生活更美好的工具、书籍、学习笔记、教程等。这些开源的大部分项目都非常好用,非常酷。主要是希望大家可以使用,加入开源社区。
在浏览和参与这些项目的过程中,你会学到更多的编程知识,提高编程技能,找到编程的乐趣。
终于这个网站诞生了
以下为本期内容|最新一期每月28日发布|
#C#项目
1、ASTool():NET2.0实现的AS3(第三代Flash脚本)解释器,可用于嵌入Unity进行热更新。一个完整的脚本语言解释执行系统,从语法树分析到实际执行
2、MaterialDesignInXamlToolkit():谷歌Material Design设计风格控制库
# CSS 项目
3、bulma():UI框架,风格比Bootstrap更扁平。源码文件结构清晰,可以通过源码学习UI框架。使用 bulma 的 网站 show()
# 去项目
4、jwt-go():Golang 实现 JSON Web Tokens (JWT)
5、casbin():访问控制开源库,支持ACL/RBAC/ABAC等访问控制模型,支持MySQL/NoSQL等存储方式
#Java项目
6、GankMM():干货集中营安卓客户端。每周一到周五每天更新一张美图,一个短视频,几款Android、iOS等程序,数据均由干货集中营(Gank.io)提供。项目简单完整,涉及内容全面,有利于学习Android开发技巧
7、MVPArms():集成了大量主流开源项目的快速构建Android Mvp的框架。包括 Dagger2、Retrofit、Rxjava 等基于 Rx 的三方库,并提供 UI 自适应解决方案。这个框架结合了它们。有据可查、成熟稳定的 Android MVP 解决方案
8、elasticsearch-sql():使用 SQL 查询 Elasticsearch
# JavaScript 项目
9、gka():简单高效的帧动画生成工具,图像处理工具。
10、sweetalert():纯JS写的alert组件,很多公司都在用的项目。源代码已使用 ES6 进行了重构,使项目结构更加清晰。学习JS组件的项目结构可以更好的理解其文件结构,分析其源码学习如何使用原生JS操作DOM高级技巧
11、trust():合作博弈论互动指导手册,中文版在线demo()
12、wtfjs():一个有趣而又棘手的 JavaScript 示例
13、parrot-mocker-web():一个小型模拟服务器,可以通过 Chrome 插件轻松拦截或模拟页面上的 xhr/jsonp/fetch 请求。无需侵入页面本身的代码,让前端同学在后端界面未准备好或难以模拟数据的情况下,继续愉快的开发和玩耍
# Kotlin 项目
14、Eyepetizer-in-Kotlin():一个用kotlin语言开发的App。适合初学者作为项目学习kotlin语言,在做项目的同时可以体验kotlin语言的优势
# Python 项目
15、huey():用redis实现的轻量级任务队列,但支持的功能还是很多的:
16、simiki():一个简单的个人Wiki框架,用于快速构建Wiki页面。使用 Markdown 编写 Wiki,生成静态 HTML 页面。Wiki源文件分类存放,便于管理和维护。中文文档()
17、pyecharts():Echarts+Python实现的用于生成Echarts图表的类库
18、proxy_pool():基于Python的自建代理IP池服务,通过网络爬虫抓取互联网上的免费代理IP,本地验证并剔除无效代理IP,从而实现高可用的代理IP池. 最后使用Flask搭建并提供代理IP服务,包括代理池刷新、无效代理删除、代理获取等。项目设计文档详细,模块结构简洁易懂,适合爬虫新手更好地学习爬虫技术。
19、WeiboSpider():分布式微博爬虫,支持快速爬取和稳定爬取两种运行模式。项目模块逻辑清晰,注解丰富,轻松定制自己的需求。同时,对于新手用户,可以通过演示视频快速上手,还提供QQ群问答,已经维护一年多。靠谱的项目,小伙伴们赶紧上车吧~
# 其他
20、Material-Design-Chinese():Material Design官方文档的中文翻译,保留原网站的风格,并与官方文档保持更新
21、sec-chart():安全思维导图合集
22、learn-regex():简单易学的正则表达式教程,中文()
23、games():GitHub上的游戏项目合集
24、PythonSpiderNotes():Python爬虫简介
# 开源书籍
25、pandas-cookbook():熊猫食谱(英文)
26、tensorflow_cookbook():Tensorflow 食谱(英文)
#机器学习
27、TensorFlow-World():一个简单易用的TensorFlow教程
28、EffectiveTensorflow():TensorFlow 最佳实践
以另一种方式阅读
结尾 查看全部
网页flash图片抓取器(AndroidMvp上有趣、入门级、Rxjava的开源项目内容)
兴趣是最好的老师,HelloGitHub就是帮你找到兴趣!
介绍
在 GitHub 上分享有趣的入门级开源项目。
这是一本面向编程新手、热爱编程和对开源社区感兴趣的人的月刊。月刊的内容包括:各种编程语言的项目、让生活更美好的工具、书籍、学习笔记、教程等。这些开源的大部分项目都非常好用,非常酷。主要是希望大家可以使用,加入开源社区。
在浏览和参与这些项目的过程中,你会学到更多的编程知识,提高编程技能,找到编程的乐趣。
终于这个网站诞生了
以下为本期内容|最新一期每月28日发布|
#C#项目
1、ASTool():NET2.0实现的AS3(第三代Flash脚本)解释器,可用于嵌入Unity进行热更新。一个完整的脚本语言解释执行系统,从语法树分析到实际执行
2、MaterialDesignInXamlToolkit():谷歌Material Design设计风格控制库
# CSS 项目
3、bulma():UI框架,风格比Bootstrap更扁平。源码文件结构清晰,可以通过源码学习UI框架。使用 bulma 的 网站 show()
# 去项目
4、jwt-go():Golang 实现 JSON Web Tokens (JWT)
5、casbin():访问控制开源库,支持ACL/RBAC/ABAC等访问控制模型,支持MySQL/NoSQL等存储方式
#Java项目
6、GankMM():干货集中营安卓客户端。每周一到周五每天更新一张美图,一个短视频,几款Android、iOS等程序,数据均由干货集中营(Gank.io)提供。项目简单完整,涉及内容全面,有利于学习Android开发技巧
7、MVPArms():集成了大量主流开源项目的快速构建Android Mvp的框架。包括 Dagger2、Retrofit、Rxjava 等基于 Rx 的三方库,并提供 UI 自适应解决方案。这个框架结合了它们。有据可查、成熟稳定的 Android MVP 解决方案
8、elasticsearch-sql():使用 SQL 查询 Elasticsearch
# JavaScript 项目
9、gka():简单高效的帧动画生成工具,图像处理工具。
10、sweetalert():纯JS写的alert组件,很多公司都在用的项目。源代码已使用 ES6 进行了重构,使项目结构更加清晰。学习JS组件的项目结构可以更好的理解其文件结构,分析其源码学习如何使用原生JS操作DOM高级技巧
11、trust():合作博弈论互动指导手册,中文版在线demo()
12、wtfjs():一个有趣而又棘手的 JavaScript 示例
13、parrot-mocker-web():一个小型模拟服务器,可以通过 Chrome 插件轻松拦截或模拟页面上的 xhr/jsonp/fetch 请求。无需侵入页面本身的代码,让前端同学在后端界面未准备好或难以模拟数据的情况下,继续愉快的开发和玩耍
# Kotlin 项目
14、Eyepetizer-in-Kotlin():一个用kotlin语言开发的App。适合初学者作为项目学习kotlin语言,在做项目的同时可以体验kotlin语言的优势
# Python 项目
15、huey():用redis实现的轻量级任务队列,但支持的功能还是很多的:
16、simiki():一个简单的个人Wiki框架,用于快速构建Wiki页面。使用 Markdown 编写 Wiki,生成静态 HTML 页面。Wiki源文件分类存放,便于管理和维护。中文文档()
17、pyecharts():Echarts+Python实现的用于生成Echarts图表的类库
18、proxy_pool():基于Python的自建代理IP池服务,通过网络爬虫抓取互联网上的免费代理IP,本地验证并剔除无效代理IP,从而实现高可用的代理IP池. 最后使用Flask搭建并提供代理IP服务,包括代理池刷新、无效代理删除、代理获取等。项目设计文档详细,模块结构简洁易懂,适合爬虫新手更好地学习爬虫技术。
19、WeiboSpider():分布式微博爬虫,支持快速爬取和稳定爬取两种运行模式。项目模块逻辑清晰,注解丰富,轻松定制自己的需求。同时,对于新手用户,可以通过演示视频快速上手,还提供QQ群问答,已经维护一年多。靠谱的项目,小伙伴们赶紧上车吧~
# 其他
20、Material-Design-Chinese():Material Design官方文档的中文翻译,保留原网站的风格,并与官方文档保持更新
21、sec-chart():安全思维导图合集
22、learn-regex():简单易学的正则表达式教程,中文()
23、games():GitHub上的游戏项目合集
24、PythonSpiderNotes():Python爬虫简介
# 开源书籍
25、pandas-cookbook():熊猫食谱(英文)
26、tensorflow_cookbook():Tensorflow 食谱(英文)
#机器学习
27、TensorFlow-World():一个简单易用的TensorFlow教程
28、EffectiveTensorflow():TensorFlow 最佳实践
以另一种方式阅读
结尾
网页flash图片抓取器(SWFSeeker智能扫描模式,自动判断一个swf中是否含有隐藏的被加密的swf)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-03-29 21:14
为您推荐:flash get软件下载网页flash爬虫
SWF Seeker 是一款功能强大的 Flash 提取工具。软件提供了自动解析的功能,可以将浏览器正在播放的动画提取到软件中,并且可以自动完成解码和解包,这样就可以直接使用网页的swf文件,也就是非常方便快捷。需要的朋友快来本站下载吧!
SWF Seeker 简介
SWF Seeker是一款通用的SWF提取工具,可用于电子杂志、小游戏等的解密,以及捕获所有程序中隐藏的swf文件。独有的高速分析引擎,在同类产品中提取速度最快,功能最丰富。它还具有智能扫描模式,可以自动检测目标SWF是否收录隐藏的加密文件。
软件功能
1.软件内置最新的解密引擎,是同类软件中速度最快的。
2.100% 以用户看到的任何形式捕获 swf 文件。
3.独有的智能扫描模式自动判断一个swf是否收录隐藏的加密swf。
软件功能
1、Flash网页游戏素材等的提取和解密,以及隐藏在所有程序中的SWF文件的抓取
2、独有的高速解析引擎,同类产品中提取速度最快
3、可以自动检测目标SWF是否收录隐藏的加密文件
4、可以更好的完成一些特殊网页动画的提取
5、你可以捕捉加载在其他人身上的flash动画网站
软件亮点
可以在浏览器上提取一些动画广告
可以提取正在播放的flash动画
可以提取exe软件正在播放的flash
您可以在其他程序上播放 Flash 时使用该软件
支持自动解析符合swf格式的文件
一次可搜索多个flash小文件
捕获的swf的大小和名称可以显示在列表中
支持保存您捕获的动画
使用说明
1.软件内置最新的解密引擎,是同类软件中速度最快的。
2.100% 以用户看到的任何形式捕获 swf 文件。
3.独有的智能扫描模式自动判断一个swf是否收录隐藏的加密swf。 查看全部
网页flash图片抓取器(SWFSeeker智能扫描模式,自动判断一个swf中是否含有隐藏的被加密的swf)
为您推荐:flash get软件下载网页flash爬虫
SWF Seeker 是一款功能强大的 Flash 提取工具。软件提供了自动解析的功能,可以将浏览器正在播放的动画提取到软件中,并且可以自动完成解码和解包,这样就可以直接使用网页的swf文件,也就是非常方便快捷。需要的朋友快来本站下载吧!

SWF Seeker 简介
SWF Seeker是一款通用的SWF提取工具,可用于电子杂志、小游戏等的解密,以及捕获所有程序中隐藏的swf文件。独有的高速分析引擎,在同类产品中提取速度最快,功能最丰富。它还具有智能扫描模式,可以自动检测目标SWF是否收录隐藏的加密文件。
软件功能
1.软件内置最新的解密引擎,是同类软件中速度最快的。
2.100% 以用户看到的任何形式捕获 swf 文件。
3.独有的智能扫描模式自动判断一个swf是否收录隐藏的加密swf。
软件功能
1、Flash网页游戏素材等的提取和解密,以及隐藏在所有程序中的SWF文件的抓取
2、独有的高速解析引擎,同类产品中提取速度最快
3、可以自动检测目标SWF是否收录隐藏的加密文件
4、可以更好的完成一些特殊网页动画的提取
5、你可以捕捉加载在其他人身上的flash动画网站
软件亮点
可以在浏览器上提取一些动画广告
可以提取正在播放的flash动画
可以提取exe软件正在播放的flash
您可以在其他程序上播放 Flash 时使用该软件
支持自动解析符合swf格式的文件
一次可搜索多个flash小文件
捕获的swf的大小和名称可以显示在列表中
支持保存您捕获的动画
使用说明
1.软件内置最新的解密引擎,是同类软件中速度最快的。
2.100% 以用户看到的任何形式捕获 swf 文件。
3.独有的智能扫描模式自动判断一个swf是否收录隐藏的加密swf。
网页flash图片抓取器(提高网页速度的因素有哪些?网页打开后所用的时间)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-03-23 17:18
你有没有遇到过这样的情况,就是在你自己的网速一样的情况下,有的网页打开的快,有的网页打开的慢。这是网页速度的影响。接下来,我将为您详细介绍网页。速度增加。
页面速度
页面速度到底是什么意思?实际上,网页速度是打开网页后加载网页所需的时间。影响网页速度的原因有几个: web 服务器;图片、flash、视频等页面元素;和 CDN。
提高页面加载速度的因素:
升级服务器
我们知道,当网页开始加载时,Web 服务器实际上是在运行程序并打开文件。这意味着服务器越快,页面加载速度就越快。对于很多网站来说,选择稳定安全的服务器,不仅可以快速打开网页,还可以从根本上提高网页的加载速度。
压缩图片
可以说几乎所有网站的图片都需要压缩。一般图片占据页面大小的50%-90%以上。
启用 CDN 缓存
CDN的全称是Content Delivery Network,字面意思是Content Delivery Network。CDN被视为智能虚拟网络。当用户想要获取网站信息时,依靠部署在各地的边缘服务器,让用户就近获取缓存信息。可以说CDN可以将用户传输到更快更稳定的网络。
减少未使用的代码,如 JavaScript、CSS 和 HTML
许多网站出于效果等原因使用了大量的JavaScript、CSS、HTML等代码。清理这些未使用的 JavaScript、CSS 和 HTML 代码从本质上减少了网络活动消耗的字节数。这是需要牢记的:页面越整洁,网站 加速越快。
以上是关于提高网页速度的因素。您可以检查它们以提高您自己的 网站 的加载速度。 查看全部
网页flash图片抓取器(提高网页速度的因素有哪些?网页打开后所用的时间)
你有没有遇到过这样的情况,就是在你自己的网速一样的情况下,有的网页打开的快,有的网页打开的慢。这是网页速度的影响。接下来,我将为您详细介绍网页。速度增加。

页面速度
页面速度到底是什么意思?实际上,网页速度是打开网页后加载网页所需的时间。影响网页速度的原因有几个: web 服务器;图片、flash、视频等页面元素;和 CDN。
提高页面加载速度的因素:
升级服务器
我们知道,当网页开始加载时,Web 服务器实际上是在运行程序并打开文件。这意味着服务器越快,页面加载速度就越快。对于很多网站来说,选择稳定安全的服务器,不仅可以快速打开网页,还可以从根本上提高网页的加载速度。
压缩图片
可以说几乎所有网站的图片都需要压缩。一般图片占据页面大小的50%-90%以上。
启用 CDN 缓存
CDN的全称是Content Delivery Network,字面意思是Content Delivery Network。CDN被视为智能虚拟网络。当用户想要获取网站信息时,依靠部署在各地的边缘服务器,让用户就近获取缓存信息。可以说CDN可以将用户传输到更快更稳定的网络。
减少未使用的代码,如 JavaScript、CSS 和 HTML
许多网站出于效果等原因使用了大量的JavaScript、CSS、HTML等代码。清理这些未使用的 JavaScript、CSS 和 HTML 代码从本质上减少了网络活动消耗的字节数。这是需要牢记的:页面越整洁,网站 加速越快。
以上是关于提高网页速度的因素。您可以检查它们以提高您自己的 网站 的加载速度。
网页flash图片抓取器(打开你所浏览的页面,如果要获取该网页的所有图片及背景图片)
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2022-03-22 21:14
打开正在浏览的页面,如果要获取页面的所有图片和背景图片,点击页面右上角的文件,然后点击另存为,如下图
在弹出的对话框中,选择“全部”作为“另存为”类型。
然后,在下载的文件中,就可以看到图片了,还有其他的js和css文件都下载下来了,背景图片,有些是用css写的,需要在css中找到,然后根据路径下载。. .
希望这可以帮助。. .
这将根据特定网页的内容进行不同的处理:
网页内容为纯文本,无特殊代码,可以直接ctrl+c打开记事本粘贴,或者浏览器菜单栏,另存为,html文件。
如果网页中收录图片等素材文件,则不能简单复制。简单的方法是将浏览器保存为html和所有文件,其中将收录图片和其他材料作为静态文件。
网页收录视频文件,比较复杂。您需要根据网页代码找到视频源并单独保存。视频情况很复杂,甚至包括加密,需要单独处理。
有些公司或媒体需要针对某个网站来提取所有内容,所以只能依靠专业的团队和工具来开发网站的数据提取流程。
所需工具:VisualBoyAdvance(中文版)
事实上,VisualBoyAdvance 模拟器是一个相当不错的提取器,因此无需下载其他工具。用GBA打开游戏,当你有自己喜欢的步行地图后,点击模拟器菜单上的工具-对象属性查看器(有时因为版本或本地化名称不同。反正通常是6号)工具的item,这时候会弹出一个box,里面有很多item,但是你有没有看到左上角有一个可拉取的item?贴吗?拉的时候左边的图片框会随拉随换图片,拉拉拉,你会发现你想要的行走图像就在图框里,还等什么!点击下方保存保存下载!
提取步行地图的步骤大致是这样的,但是这种方法有一些麻烦。当然,提取站立图很容易,但是提取行走图就有点困难了。一定要先打开对象属性查看器,放到模拟器旁边,不要让它挡住我们对模拟器的查看,在对象属性查看器左下角勾选自动刷新,然后快速点击对象游戏角色行走时的属性查看器(这是为了让模拟器停止运行,以便我们提取游戏角色行走的画面),然后按照上面提到的方法提取素材。提取后,整理设置透明色后,就是那张走的图!(小技能:
注意:有时由于限制,一个图像会被分成两块或几块,一般这些块是相邻的,所以只需稍微拉动摇杆或将摇杆旁边的值加1,即可找到。
本教程就到这里,祝大家早日做出更多精彩的游戏。^-^
补充:其实这个方法不只是提取人物的行走图。一般游戏中会动的东西都会再次出现在这里。在GBA中,我们称其为精灵,对象属性查看器专门用于地图区域中的精灵。.
FLASH中的图片只能通过先下载FLASH文件再破解获得。
如果是百度空间的背景图,打开它的CSS代码,找到body{ background:url(XXXXXX)的第一行
括号中的XXXXXX是本模板背景图片的原创地址。将此地址复制到地址栏中,然后按 Enter 键查找背景图像。
如何获取网页中的所有图片,包括背景图片...
打开正在浏览的页面,如果要获取页面的所有图片和背景图片,点击页面右上角的文件,然后点击另存为,如下图
在弹出的对话框中,选择另存为类型全部。
然后,在下载的文件中,就可以看到图片了,还有其他的js和css文件都下载下来了,背景图片,有的用css写的,你要在css里面找到,然后根据路径下载...
希望这可以帮助...
如何一键提取网页中的所有图片?- ……所有自带下载功能的浏览器都有这个功能,右键,我用360,在网页上右键“用360下载所有链接”,然后选择图片就好了
如何获取网页上的所有图片?- …… 你好,看来大侠们都看到了一样的东西。我也研究过这个问题。可以看到我也在浏览器的地址栏问了这个问题。中间是什么javascript代码,可以直接保存当前网页的所有图片。结果一位回答者说,直接使用浏览器的另存为网页功能,将其保存为html,然后将所有图片存放在同名文件夹中,一试确实如此,这种方法是可行的!
如何获取一个网站下的所有图片-... 编写一个采集程序,可以批量采集指定图片,文章等。
如何提取网页的所有图片?- ...... 使用firefox浏览器,打开工具-页面信息-媒体-按CTRL键,选择所有图片,最后另存为可以取出网页中的所有图片。
如何获取网站的背景图片- 如何在网站的源码中找到背景图片?…… 按住F12,会弹出一个框,然后有一个勾选,如果你不清楚,我可以教你
网页背景图怎么提取——……应该是浏览完博客后,点击弹出窗口头部的IE工具---互联网选项---“通用”—— --窗口中部的“浏览历史记录”,点击右侧的“设置”-第二个弹出窗口中部的“查看文件”。会出现一个存放IE临时文件的文件夹,里面有你需要的背景图片。把每一个图片文件放到Take a look,就可以找到了。一般网上的图片文件都是jpg、gif、png后缀的文件。
如何获取网页中的图片——…… 右键另存为
如何从网页中提取图片
如何从网页中获取图片 - …… 图片地址,点击图片,在新窗口中打开图片,然后右键点击图片,选择属性查看图片的地址,最好把地址复制进去,在IE的地址栏中查看,看能不能打开单张图片(记住,我说的是单张图片,没有别的),如果可以,就是图片的网络地址。然后你在留言的时候,把图片网址粘贴到图片网址的位置。 查看全部
网页flash图片抓取器(打开你所浏览的页面,如果要获取该网页的所有图片及背景图片)
打开正在浏览的页面,如果要获取页面的所有图片和背景图片,点击页面右上角的文件,然后点击另存为,如下图
在弹出的对话框中,选择“全部”作为“另存为”类型。
然后,在下载的文件中,就可以看到图片了,还有其他的js和css文件都下载下来了,背景图片,有些是用css写的,需要在css中找到,然后根据路径下载。. .
希望这可以帮助。. .
这将根据特定网页的内容进行不同的处理:
网页内容为纯文本,无特殊代码,可以直接ctrl+c打开记事本粘贴,或者浏览器菜单栏,另存为,html文件。
如果网页中收录图片等素材文件,则不能简单复制。简单的方法是将浏览器保存为html和所有文件,其中将收录图片和其他材料作为静态文件。
网页收录视频文件,比较复杂。您需要根据网页代码找到视频源并单独保存。视频情况很复杂,甚至包括加密,需要单独处理。
有些公司或媒体需要针对某个网站来提取所有内容,所以只能依靠专业的团队和工具来开发网站的数据提取流程。
所需工具:VisualBoyAdvance(中文版)
事实上,VisualBoyAdvance 模拟器是一个相当不错的提取器,因此无需下载其他工具。用GBA打开游戏,当你有自己喜欢的步行地图后,点击模拟器菜单上的工具-对象属性查看器(有时因为版本或本地化名称不同。反正通常是6号)工具的item,这时候会弹出一个box,里面有很多item,但是你有没有看到左上角有一个可拉取的item?贴吗?拉的时候左边的图片框会随拉随换图片,拉拉拉,你会发现你想要的行走图像就在图框里,还等什么!点击下方保存保存下载!
提取步行地图的步骤大致是这样的,但是这种方法有一些麻烦。当然,提取站立图很容易,但是提取行走图就有点困难了。一定要先打开对象属性查看器,放到模拟器旁边,不要让它挡住我们对模拟器的查看,在对象属性查看器左下角勾选自动刷新,然后快速点击对象游戏角色行走时的属性查看器(这是为了让模拟器停止运行,以便我们提取游戏角色行走的画面),然后按照上面提到的方法提取素材。提取后,整理设置透明色后,就是那张走的图!(小技能:
注意:有时由于限制,一个图像会被分成两块或几块,一般这些块是相邻的,所以只需稍微拉动摇杆或将摇杆旁边的值加1,即可找到。
本教程就到这里,祝大家早日做出更多精彩的游戏。^-^
补充:其实这个方法不只是提取人物的行走图。一般游戏中会动的东西都会再次出现在这里。在GBA中,我们称其为精灵,对象属性查看器专门用于地图区域中的精灵。.
FLASH中的图片只能通过先下载FLASH文件再破解获得。
如果是百度空间的背景图,打开它的CSS代码,找到body{ background:url(XXXXXX)的第一行
括号中的XXXXXX是本模板背景图片的原创地址。将此地址复制到地址栏中,然后按 Enter 键查找背景图像。
如何获取网页中的所有图片,包括背景图片...
打开正在浏览的页面,如果要获取页面的所有图片和背景图片,点击页面右上角的文件,然后点击另存为,如下图
在弹出的对话框中,选择另存为类型全部。
然后,在下载的文件中,就可以看到图片了,还有其他的js和css文件都下载下来了,背景图片,有的用css写的,你要在css里面找到,然后根据路径下载...
希望这可以帮助...
如何一键提取网页中的所有图片?- ……所有自带下载功能的浏览器都有这个功能,右键,我用360,在网页上右键“用360下载所有链接”,然后选择图片就好了
如何获取网页上的所有图片?- …… 你好,看来大侠们都看到了一样的东西。我也研究过这个问题。可以看到我也在浏览器的地址栏问了这个问题。中间是什么javascript代码,可以直接保存当前网页的所有图片。结果一位回答者说,直接使用浏览器的另存为网页功能,将其保存为html,然后将所有图片存放在同名文件夹中,一试确实如此,这种方法是可行的!
如何获取一个网站下的所有图片-... 编写一个采集程序,可以批量采集指定图片,文章等。
如何提取网页的所有图片?- ...... 使用firefox浏览器,打开工具-页面信息-媒体-按CTRL键,选择所有图片,最后另存为可以取出网页中的所有图片。
如何获取网站的背景图片- 如何在网站的源码中找到背景图片?…… 按住F12,会弹出一个框,然后有一个勾选,如果你不清楚,我可以教你
网页背景图怎么提取——……应该是浏览完博客后,点击弹出窗口头部的IE工具---互联网选项---“通用”—— --窗口中部的“浏览历史记录”,点击右侧的“设置”-第二个弹出窗口中部的“查看文件”。会出现一个存放IE临时文件的文件夹,里面有你需要的背景图片。把每一个图片文件放到Take a look,就可以找到了。一般网上的图片文件都是jpg、gif、png后缀的文件。
如何获取网页中的图片——…… 右键另存为
如何从网页中提取图片
如何从网页中获取图片 - …… 图片地址,点击图片,在新窗口中打开图片,然后右键点击图片,选择属性查看图片的地址,最好把地址复制进去,在IE的地址栏中查看,看能不能打开单张图片(记住,我说的是单张图片,没有别的),如果可以,就是图片的网络地址。然后你在留言的时候,把图片网址粘贴到图片网址的位置。
网页flash图片抓取器(FlashView软件功能提供华丽的界面浏览功能,请到华军软件园!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-03-19 10:09
最新版FlashView是网页设计中常用的动画播放工具。 FlashView 类似于媒体播放器,工具栏上有播放、停止、暂停等常用播放按钮,您可以方便地控制它。而且FlashView还提供了“即看即存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到你的电脑中。华军软件园提供FlashView下载服务。下载其他版本的FlashView,请到华军软件园!
FlashView 软件功能
提供华丽的界面浏览功能,视频播放界面整洁美观
提供地址查看,播放窗口会显示你打开的SWF文件的地址
支持搜索功能,flashviewer可以搜索你电脑拥有的动画格式文件
工具栏有播放、停止、暂停等常用播放键,方便控制
提供“查看并保存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到电脑中
可以自动记录你打开的动画,方便你定位你看过的动画
自动更新向导允许您在 Internet 上检查和安装 FlashView 更新,使您的 FlashView 保持最新
FlashView 软件功能
1、flashviewer 启动时会自动提示你新版本升级信息
2、flashviewer 提供动画地址和路径来监控粘贴板
3、播放动画时,可以选择循环播放一个flash动画
4、您还可以在软件上从网页中提取动画
5、可以复制地址到flashviewer查看提取出来的动画
6、你可以从地址栏查看你之前打开的动画文件
7、方便你查看历史时知道打开动画的路径
8、您可以在 flashviewer 上搜索超过 200KB 的 flash 媒体文件
9、可以查看原来是动画的exe文件,也就是你之前通过SWF转成exe的动画
10、软件具有日志记录功能,可以将每天打开软件时加载错误的信息保存为日志
FlashView 安装步骤
1、在华军软件园下载FlashView,解压到当前文件夹,点击里面的fvsetup_500.exe应用程序,进入安装向导界面,点击下一步。
2、选择软件安装位置界面,华君小编推荐用户安装在D盘,选择安装位置点击下一步。
3、FlashView安装完成,点击完成。
如何使用 FlashView
1、打开软件,这里可以选择一个SWF打开,可以设置FlashView为默认播放器
2、管理您的采集夹,您可以将自己喜欢的flash动画直接保存在软件上并加载到采集夹中
3、可以在线制作动画和从网页抓取动画文件的工具
4、如图,在底部添加你的带动画的网页,点击提取显示SWF动画
5、这是FlashView的转换功能,可以将设计成exe的动画转换成原来的SWF格式
6、报错,这里是FlashView提示的错误,当你执行软件遇到错误,软件会自动记录
7、设置功能,点击播放功能,可以在同一个FlashView窗口中播放所有动画
8、快照功能,可以将截取的flash保存到C:Program Files (x86)FlashViewMovieShot
FlashView 常见问题解答
问:如何卸载 FlashView 软件?
回答:方法一:安装并打开电脑管家软件,选择进入软件管理选项,点击卸载选项,在列表中找到FlashView软件,点击卸载。
方法二:安装并打开360软件管理器,在卸载选项列表中找到FlashView软件,点击卸载
同类软件对比
Flash播放器采用最新的Flash播放控件,大大提高了安全性和稳定性。下载最新版本的flash player! Flash player是一款免费的swf播放软件,可以播放本地和网络的swf格式文件。
flash(MacromeDia flash8)是一个flash动画程序。flash8.0中文版(adobe flash8.0)软件功能强大,你制作flash动画可以看的很清楚,无论放大还是缩小都可以看的很清楚,不仅如此,flash8.0中文版软件还有很多其他的特殊功能,可以给你带来高效便捷的使用. 经验。
华君小编推荐:
FlashView 类似于媒体播放器,工具栏上有播放、停止、暂停等常用播放按钮,您可以方便地控制它。 FlashView软件的操作步骤非常简单快捷,用户可以放心使用。 查看全部
网页flash图片抓取器(FlashView软件功能提供华丽的界面浏览功能,请到华军软件园!)
最新版FlashView是网页设计中常用的动画播放工具。 FlashView 类似于媒体播放器,工具栏上有播放、停止、暂停等常用播放按钮,您可以方便地控制它。而且FlashView还提供了“即看即存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到你的电脑中。华军软件园提供FlashView下载服务。下载其他版本的FlashView,请到华军软件园!

FlashView 软件功能
提供华丽的界面浏览功能,视频播放界面整洁美观
提供地址查看,播放窗口会显示你打开的SWF文件的地址
支持搜索功能,flashviewer可以搜索你电脑拥有的动画格式文件
工具栏有播放、停止、暂停等常用播放键,方便控制
提供“查看并保存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到电脑中
可以自动记录你打开的动画,方便你定位你看过的动画
自动更新向导允许您在 Internet 上检查和安装 FlashView 更新,使您的 FlashView 保持最新
FlashView 软件功能
1、flashviewer 启动时会自动提示你新版本升级信息
2、flashviewer 提供动画地址和路径来监控粘贴板
3、播放动画时,可以选择循环播放一个flash动画
4、您还可以在软件上从网页中提取动画
5、可以复制地址到flashviewer查看提取出来的动画
6、你可以从地址栏查看你之前打开的动画文件
7、方便你查看历史时知道打开动画的路径
8、您可以在 flashviewer 上搜索超过 200KB 的 flash 媒体文件
9、可以查看原来是动画的exe文件,也就是你之前通过SWF转成exe的动画
10、软件具有日志记录功能,可以将每天打开软件时加载错误的信息保存为日志
FlashView 安装步骤
1、在华军软件园下载FlashView,解压到当前文件夹,点击里面的fvsetup_500.exe应用程序,进入安装向导界面,点击下一步。

2、选择软件安装位置界面,华君小编推荐用户安装在D盘,选择安装位置点击下一步。

3、FlashView安装完成,点击完成。

如何使用 FlashView
1、打开软件,这里可以选择一个SWF打开,可以设置FlashView为默认播放器

2、管理您的采集夹,您可以将自己喜欢的flash动画直接保存在软件上并加载到采集夹中

3、可以在线制作动画和从网页抓取动画文件的工具

4、如图,在底部添加你的带动画的网页,点击提取显示SWF动画

5、这是FlashView的转换功能,可以将设计成exe的动画转换成原来的SWF格式

6、报错,这里是FlashView提示的错误,当你执行软件遇到错误,软件会自动记录

7、设置功能,点击播放功能,可以在同一个FlashView窗口中播放所有动画

8、快照功能,可以将截取的flash保存到C:Program Files (x86)FlashViewMovieShot
FlashView 常见问题解答
问:如何卸载 FlashView 软件?
回答:方法一:安装并打开电脑管家软件,选择进入软件管理选项,点击卸载选项,在列表中找到FlashView软件,点击卸载。

方法二:安装并打开360软件管理器,在卸载选项列表中找到FlashView软件,点击卸载

同类软件对比
Flash播放器采用最新的Flash播放控件,大大提高了安全性和稳定性。下载最新版本的flash player! Flash player是一款免费的swf播放软件,可以播放本地和网络的swf格式文件。
flash(MacromeDia flash8)是一个flash动画程序。flash8.0中文版(adobe flash8.0)软件功能强大,你制作flash动画可以看的很清楚,无论放大还是缩小都可以看的很清楚,不仅如此,flash8.0中文版软件还有很多其他的特殊功能,可以给你带来高效便捷的使用. 经验。
华君小编推荐:
FlashView 类似于媒体播放器,工具栏上有播放、停止、暂停等常用播放按钮,您可以方便地控制它。 FlashView软件的操作步骤非常简单快捷,用户可以放心使用。
推荐文章:搜索引擎如何去抓取网页
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-09-23 14:15
搜索引擎如何爬网门户网站构建,搜索引擎看似简单的爬-入-仓-查询的工作,但每个环节隐含的算法却非常复杂。搜索引擎依靠蜘蛛来完成爬取页面的工作。爬取动作很容易实现,但是要爬到哪些页面,先爬到哪些页面,需要通过算法来确定。下面介绍几种爬取算法: 1、广度优先爬取策略:我们都知道网站页面大部分都是按照树形图分布的,所以在树形图的链接结构中,页面会先被爬取吗?为什么要优先抓取这些页面?广度优先爬取策略是先按照树形结构爬取同级链接,爬取同级链接后,再爬取下一级链接。如下图所示: 可以发现,我在表达的时候,使用的是链接结构,而不是网站结构。这里的链接结构可以收录任何页面的链接,不一定是网站内部链接。这是一种理想化的广度优先抓取策略。在实际抓取过程中,不可能先想到全宽,而是先限制宽,如下图所示: 上图中,我们的蜘蛛在检索G链接的时候,通过算法发现G页面没有价值,所以悲剧的G链接和低级的H链接被Spider协调。至于为什么G链接是和谐的?好吧,我们来分析一下。2、不完整的遍历链路权重计算:
互联网几乎是无限的,每天都会创建大量新链接。搜索引擎对链接权重的计算只能是不完全遍历。为什么 Google PR 只需要每三个月更新一次?为什么百度一个月更新1-2次?这是因为搜索引擎使用非完全遍历链接权重算法来计算链接权重。其实按照现在的技术,实现更快的频率权重更新并不难,计算速度和存储速度完全可以跟上,但为什么不去做呢?因为没有必要,或者已经实现了,但是我不想发布。那么,什么是非完整遍历链路权重计算呢?我们形成一组K个链接,R代表链接获得的pagerank,S表示链路收录的链路数,Q表示是否参与传递,β表示阻尼因子,则链路得到的权重的计算公式为: 从公式中可以看出,Q决定链接权重。如果发现链接作弊,或者搜索引擎被手动删除,或者其他原因,将Q设置为0,那么再多的外部链接就没用了。β为阻尼因子,其主要作用是防止权重0的发生,使链路无法参与权重传递,防止作弊的发生。阻尼系数β一般为0.85。为什么阻尼因子乘以网站的个数?因为不是一个页面中的所有页面都参与权重传递,搜索引擎将再次删除 15% 的已过滤链接。但是这种不完全的遍历权重计算需要积累一定数量的链接才能重新开始计算,所以一般更新周期比较慢,不能满足用户对即时信息的需求。
因此,在此基础上,出现了实时权重分布抓取策略。即蜘蛛爬完页面并进入后,立即进行权重分配,将权重重新分配给要爬取的链接库,然后蜘蛛根据权重进行爬取。3、社会工程学抓取策略 社会工程学策略是在蜘蛛爬行的过程中加入人工智能或经过人工智能训练的机器智能来确定爬行的优先级。目前我知道的爬取策略有:热点优先策略:爆破热点关键词优先抓取,不需要经过严格的去重和过滤,因为会有新的链接覆盖和用户的主动选择。湾。权限优先策略:搜索引擎会为每个网站分配一个权限度,通过网站历史、网站更新等确定网站的权限度。高度权威的 网站 链接。C。用户点击策略:当在某个行业词库中搜索关键词的次数最多,并且经常点击网站的相同搜索结果时,搜索引擎会更频繁地抓取这个网站。d。历史参考策略:对于不断更新频繁的网站,搜索引擎会为网站建立更新历史,并根据更新历史估计未来更新量,确定爬取频率。SEO工作指导:搜索引擎爬取原理已经深入讲解,所以现在有必要用简单的方式解释这些原则来指导SEO工作。A. 定期、定量的更新,会让蜘蛛准时爬到 网站 页面;B.公司运营网站比个人网站更有权威性;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 定期和定量的更新会让蜘蛛按时爬到 网站 页面;B.公司运营网站比个人网站更有权威性;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 定期和定量的更新会让蜘蛛按时爬到 网站 页面;B.公司运营网站比个人网站更有权威性;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 比个人网站更有权威;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 比个人网站更有权威;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 受用户欢迎,也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 受用户欢迎,也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络
技术文章:使用Python抓取动态网站数据
青山大哥探出头来看我苦茶园的信
这里会用一个例子来讨论多线程在爬虫中的应用,所以就不过多解释理论的东西了,点击连接了解并发详情
爬取应用商店
当然,在爬取之前,请自诊断是否遵循君子协议,否则将无法爬取数据
查看robots协议只需要在域名后缀加上rebots.txt
例子:
1. 目标2. 分析2.1 网页属性
首先需要判断是否是动态加载的
点击翻页,发现URL后面加了#page=1,表示查询参数为1时为第二页,写一个小爬虫测试一下
import requests<br /><br />url = "http://app.mi.com/category/15"headers = {"User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.132 Safari/537.36"}<br /><br />html = requests.get(url=url, headers=headers).content.decode("utf-8")<br /><br />print(html)
在输出的html中搜索“王者荣耀”,发现没有问题,那么第二页呢?将上面代码中的 url = "" 改为 url = ""
再次搜索第二页“炉石传说”,发现没找到,那么网站可能是动态加载的
2.2 解析json
复制一段json过来
{"count":2000, "data":<br /> [<br /> {"appId":108048, "displayName":"王者荣耀", "icon":"http://file.market.xiaomi.com/ ... ot%3B, "level1CategoryName":"网游RPG", "packageName":"com.tencent.tmgp.sgame"<br /> },<br /> {},<br /> ...<br /> ]<br />}
不知道所有信息是干什么用的,暂时保存一下
2.3 个二级页面
点击“王者荣耀”跳转到APP详情,看看网址长什么样
然后你会惊奇的发现id的查询参数和上面packageName的值是一样的,所以详情页需要拼接URL
2.4 获取信息2.4 确认技术
从上面的分析可以得出结论,使用lxml提取数据会是一个不错的选择。 xpath的使用请点击跳转
xpath语法如下:
3.代码实现
import requestsfrom lxml import etreeclass MiSpider(object):<br /> def __init__(self):<br /> self.bsase_url = "http://app.mi.com/categotyAllListApi?page={}&categoryId=15&pageSize=30" # 一级页面的URL地址<br /> self.headers = {"User-Agent":"Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;"} # 获取响应对象<br /> def get_page(self, url):<br /> reponse = requests.get(url=url, headers=self.headers) return reponse # 解析一级页面,即json解析,得到APP详情页的链接<br /> def parse_page(self, url):<br /> html = self.get_page(url).json() # two_url_list:[{"appId":"108048","dispayName":"..",...},{},{},...]<br /> two_url_list = html["data"] for two_url in two_url_list:<br /> two_url = "http://app.mi.com/details?id={}".format(two_url["packageName"]) # 拼接app详情链接<br /> self.parse_info(two_url) # 解析二级页面,得到名称、简介、下载链接<br /> def parse_info(self, two_url):<br /> html = self.get_page(two_url).content.decode("utf-8")<br /> parse_html = etree.HTML(html) # 获取目标信息<br /> app_name = parse_html.xpath('//div[@class="intro-titles"]/h3/text()')[0].strip()<br /> app_info = parse_html.xpath('//p[@class="pslide"][1]/text()')[0].strip()<br /> app_url = "http://app.mi.com" + parse_html.xpath('//a[@class="download"]/@href')[0].strip()<br /><br /> print(app_name, app_url, app_info) # 主函数<br /> def main(self):<br /> for page in range(67):<br /> url = self.bsase_url.format(page)<br /> self.parse_page(url)if __name__ == "__main__":<br /> spider = MiSpider()<br /> spider.main()
接下来,存储数据,存储csv、MySQL、MongoDB的方式有很多种
数据存储
这里使用MySQL数据库来存储
创建表 SQL
/*<br /> Navicat MySQL Data Transfer<br /> Source Server : xxx<br /> Source Server Type : MySQL<br /> Source Server Version : 50727<br /> Source Host : MySQL_ip:3306<br /> Source Schema : MIAPP<br /> Target Server Type : MySQL<br /> Target Server Version : 50727<br /> File Encoding : 65001<br /> Date: 13/09/2019 14:33:38<br />*/<br /><br />CREATE DATABASE MiApp CHARSET=UTF8;<br /><br />SET NAMES utf8mb4;<br />SET FOREIGN_KEY_CHECKS = 0;<br /><br />-- ----------------------------<br />-- Table structure for app<br />-- ----------------------------<br />DROP TABLE IF EXISTS `app`;<br />CREATE TABLE `app` (<br /> `name` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'APP名称',<br /> `url` text CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'APP下载链接',<br /> `info` longtext CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL COMMENT 'APP简介'<br />) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;<br /><br />SET FOREIGN_KEY_CHECKS = 1;
1.pymysql
简单介绍pymysql的使用。这个模块是第三方的,需要用pip安装。安装方法不再赘述。
1.1个内置方法
pymysql方法
pymysql 对象方法
1.2 条笔记
只要涉及到数据修改操作,就必须提交事务到数据库
查询数据库需要使用fet方法获取查询结果
1.3 详细信息
更多详情请参考pymsql
2.存储
创建配置文件(config.py)
'''<br />数据库连接信息<br />'''HOST = "xxx.xxx.xxx.xxx"PORT = 3306USER = "xxxxx"PASSWORD = "xxxxxxx"DB = "MIAPP"CHARSET = "utf8mb4"
表结构
mysql> desc MIAPP.app;<br />+-------+--------------+------+-----+---------+-------+<br />| Field | Type | Null | Key | Default | Extra |<br />+-------+--------------+------+-----+---------+-------+<br />| name | varchar(20) | YES | | NULL | |<br />| url | varchar(255) | YES | | NULL | |<br />| info | text | YES | | NULL | |<br />+-------+--------------+------+-----+---------+-------+3 rows in set (0.00 sec)
SQL 语句
insert into app values(name,url,info);
完整代码
import requestsfrom lxml import etreeimport pymysqlfrom config import *class MiSpider(object):<br /> def __init__(self):<br /> self.bsase_url = "http://app.mi.com/categotyAllListApi?page={}&categoryId=15&pageSize=30" # 一级页面的URL地址<br /> self.headers = {"User-Agent":"Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;"}<br /> self.db = pymysql.connect(host=HOST, port=PORT, user=USER, password=PASSWORD, database=DB, charset=CHARSET) # 连接数据库<br /> self.cursor = self.db.cursor() # 创建游标<br /> self.i = 0 # 用来计数,无其他作用<br /><br /> # 获取响应对象<br /> def get_page(self, url):<br /> reponse = requests.get(url=url, headers=self.headers) return reponse # 解析一级页面,即json解析,得到APP详情页的链接<br /> def parse_page(self, url):<br /> html = self.get_page(url).json() # two_url_list:[{"appId":"108048","dispayName":"..",...},{},{},...]<br /> two_url_list = html["data"] for two_url in two_url_list:<br /> two_url = "http://app.mi.com/details?id={}".format(two_url["packageName"]) # 拼接app详情链接<br /> self.parse_info(two_url) # 解析二级页面,得到名称、简介、下载链接<br /> def parse_info(self, two_url):<br /> html = self.get_page(two_url).content.decode("utf-8")<br /> parse_html = etree.HTML(html) # 获取目标信息<br /> app_name = parse_html.xpath('//div[@class="intro-titles"]/h3/text()')[0].strip()<br /> app_info = parse_html.xpath('//p[@class="pslide"][1]/text()')[0].strip()<br /> app_url = "http://app.mi.com" + parse_html.xpath('//a[@class="download"]/@href')[0].strip()<br /><br /> ins = "insert into app(name,url,info) values (%s,%s,%s)" # 需要执行的SQL语句<br /><br /> self.cursor.execute(ins, [app_name, app_url, app_info])<br /><br /> self.db.commit()<br /><br /> self.i += 1<br /> print("第{}APP {}成功写入数据库".format(self.i, app_name)) # 主函数<br /> def main(self):<br /> for page in range(67):<br /> url = self.bsase_url.format(page)<br /> self.parse_page(url) # 断开数据库<br /> self.cursor.close()<br /> self.db.close()<br /><br /> print("执行结束,共{}个APP成功写入".format(self.i))if __name__ == "__main__":<br /> spider = MiSpider()<br /> spider.main()
多线程
爬取上面的信息好像有点慢,数据多的话太费时间了,电脑资源没有充分利用
这需要多线程的概念。网上多进程多线程的概念比比皆是,只需要了解一点就行了
一个进程可以收录多个线程,如果进程死了,线程就不再存在了
比如,假设有一个列优采云,如果把这个列优采云理解为一个进程,那么每辆汽车就是一个线程,就是这么多线程共同组成了一个进程
python中多线程的概念
假设现在有两个操作:
n += 1n -= 1
它实际上在 python 中是这样工作的
x = n<br />x = n + 1n = x<br /><br />x = n<br />x = n + 1n = x
线程有一个特点,就是它们竞争计算机资源。如果一个线程刚刚计算了x=n,而另一个线程n=x在运行,那么就会全部搞砸了,也就是n加一千个1减去千个1的结果不一定是1。此时时间,考虑线程锁定问题。
每个线程在运行时都会竞争共享数据。如果线程A正在操作一条数据,此时线程B也会操作该数据,可能会造成数据乱序,影响整个程序的运行。
所以 Python 有一个机制。当一个线程工作时,它会锁定整个解释器,使其他线程无法访问任何资源。这种锁称为 GIL 全局解释器锁。正是因为这个锁的存在,名义上的多线程实际上变成了单线程,所以很多人把GIL称为python鸡肋的存在。
针对这个缺陷,很多标准库和第三方模块或库都是基于这个缺陷开发的,这使得Python在多线程方面的改进尤其困难。在实际开发中,遇到这个问题我目前使用了四种解决方案:
如果需要全面了解并发,请点击并发编程,这里只是简单介绍使用
1.队列方法
# 导入模块from queue import Queue# 使用q = Queue()<br />q.put(url)<br />q.get() # 当队列为空时,阻塞q.empty() # 判断队列是否为空,True/False
2.线程方法
# 导入模块from threading import Thread# 使用流程t = Thread(target=函数名) # 创建线程对象t.start() # 创建并启动线程t.join() # 阻塞等待回收线程# 创建多线程for i in range(5):<br /> t = Thread(target=函数名)<br /> t.start()<br /> t.join()
3.重写
了解了以上内容,就可以多线程重写原代码了,改写前要时不时补充
多线程技术选择:
线程池的设计:
def url_in(self):<br /> for page in range(67):<br /> url = self.bsase_url.format(page)<br /> self.q.put(page)
下面的完整代码
import requestsfrom lxml import etreeimport timefrom threading import Threadfrom queue import Queueimport jsonimport pymysqlfrom config import *class MiSpider(object):<br /> def __init__(self):<br /> self.url = "http://app.mi.com/categotyAllListApi?page={}&categoryId=15&pageSize=30"<br /> self.headers = {"User-Agent": "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3895.5 Safari/537.36"} # 创建URL队列<br /> self.url_queue = Queue() # 把所有要爬取的页面放进队列<br /> def url_in(self):<br /> for page in range(67):<br /> url = self.url.format(page) # 加入队列<br /> self.url_queue.put(url) # 线程事件函数<br /> def get_data(self):<br /> while True: # 如果结果 为True,则队列为空了<br /> if self.url_queue.empty(): break<br /> # get地址,请求一级页面<br /> url = self.url_queue.get()<br /> html = requests.get(url=url, headers=self.headers).content.decode("utf-8")<br /> html = json.loads(html) # 转换为json格式<br /> # 解析数据<br /> app_list = [] # 定义一个列表,用来保存所有的APP信息 [(name,url,info),(),(),...]<br /> for app in html["data"]: # 应用链接<br /> app_link = "http://app.mi.com/details?id=" + app["packageName"]<br /> app_list.append(self.parse_two_page(app_link)) return app_list def parse_two_page(self, app_link):<br /> html = requests.get(url=app_link, headers=self.headers).content.decode('utf-8')<br /> parse_html = etree.HTML(html)<br /><br /> app_name = parse_html.xpath('//div[@class="intro-titles"]/h3/text()')[0].strip()<br /> app_url = "http://app.mi.com" + parse_html.xpath('//div[@class="app-info-down"]/a/@href')[0].strip()<br /> app_info = parse_html.xpath('//p[@class="pslide"][1]/text()')[0].strip()<br /><br /> info = (app_name, app_url, app_info)<br /><br /> print(app_name) return info # 主函数<br /> def main(self):<br /> # url入队列<br /> self.url_in() # 创建多线程<br /> t_list = [] for i in range(67):<br /> t = Thread(target=self.get_data)<br /> t_list.append(t)<br /> t.start() for i in t_list:<br /> i.join()<br /><br /> db = pymysql.connect(host=HOST, user=USER, password=PASSWORD, database=DB, charset=CHARSET)<br /> cursor = db.cursor()<br /><br /> ins = 'insert into app values (%s, %s, %s)'<br /><br /> app_list = self.get_data()<br /> print("正在写入数据库")<br /> cursor.executemany(ins, app_list)<br /><br /> db.commit()<br /> cursor.close()<br /> db.close()if __name__ == '__main__':<br /> start = time.time()<br /> spider = MiSpider()<br /> spider.main()<br /> end = time.time()<br /><br /> print("执行时间:%.2f"% (end - start))
当然,这里的设计理念是将URL放入队列,也可以将解析保存写入线程,提高程序的执行效率。
点击访问了解更多爬虫技术
欢迎大家互相交流 查看全部
推荐文章:搜索引擎如何去抓取网页
搜索引擎如何爬网门户网站构建,搜索引擎看似简单的爬-入-仓-查询的工作,但每个环节隐含的算法却非常复杂。搜索引擎依靠蜘蛛来完成爬取页面的工作。爬取动作很容易实现,但是要爬到哪些页面,先爬到哪些页面,需要通过算法来确定。下面介绍几种爬取算法: 1、广度优先爬取策略:我们都知道网站页面大部分都是按照树形图分布的,所以在树形图的链接结构中,页面会先被爬取吗?为什么要优先抓取这些页面?广度优先爬取策略是先按照树形结构爬取同级链接,爬取同级链接后,再爬取下一级链接。如下图所示: 可以发现,我在表达的时候,使用的是链接结构,而不是网站结构。这里的链接结构可以收录任何页面的链接,不一定是网站内部链接。这是一种理想化的广度优先抓取策略。在实际抓取过程中,不可能先想到全宽,而是先限制宽,如下图所示: 上图中,我们的蜘蛛在检索G链接的时候,通过算法发现G页面没有价值,所以悲剧的G链接和低级的H链接被Spider协调。至于为什么G链接是和谐的?好吧,我们来分析一下。2、不完整的遍历链路权重计算:

互联网几乎是无限的,每天都会创建大量新链接。搜索引擎对链接权重的计算只能是不完全遍历。为什么 Google PR 只需要每三个月更新一次?为什么百度一个月更新1-2次?这是因为搜索引擎使用非完全遍历链接权重算法来计算链接权重。其实按照现在的技术,实现更快的频率权重更新并不难,计算速度和存储速度完全可以跟上,但为什么不去做呢?因为没有必要,或者已经实现了,但是我不想发布。那么,什么是非完整遍历链路权重计算呢?我们形成一组K个链接,R代表链接获得的pagerank,S表示链路收录的链路数,Q表示是否参与传递,β表示阻尼因子,则链路得到的权重的计算公式为: 从公式中可以看出,Q决定链接权重。如果发现链接作弊,或者搜索引擎被手动删除,或者其他原因,将Q设置为0,那么再多的外部链接就没用了。β为阻尼因子,其主要作用是防止权重0的发生,使链路无法参与权重传递,防止作弊的发生。阻尼系数β一般为0.85。为什么阻尼因子乘以网站的个数?因为不是一个页面中的所有页面都参与权重传递,搜索引擎将再次删除 15% 的已过滤链接。但是这种不完全的遍历权重计算需要积累一定数量的链接才能重新开始计算,所以一般更新周期比较慢,不能满足用户对即时信息的需求。

因此,在此基础上,出现了实时权重分布抓取策略。即蜘蛛爬完页面并进入后,立即进行权重分配,将权重重新分配给要爬取的链接库,然后蜘蛛根据权重进行爬取。3、社会工程学抓取策略 社会工程学策略是在蜘蛛爬行的过程中加入人工智能或经过人工智能训练的机器智能来确定爬行的优先级。目前我知道的爬取策略有:热点优先策略:爆破热点关键词优先抓取,不需要经过严格的去重和过滤,因为会有新的链接覆盖和用户的主动选择。湾。权限优先策略:搜索引擎会为每个网站分配一个权限度,通过网站历史、网站更新等确定网站的权限度。高度权威的 网站 链接。C。用户点击策略:当在某个行业词库中搜索关键词的次数最多,并且经常点击网站的相同搜索结果时,搜索引擎会更频繁地抓取这个网站。d。历史参考策略:对于不断更新频繁的网站,搜索引擎会为网站建立更新历史,并根据更新历史估计未来更新量,确定爬取频率。SEO工作指导:搜索引擎爬取原理已经深入讲解,所以现在有必要用简单的方式解释这些原则来指导SEO工作。A. 定期、定量的更新,会让蜘蛛准时爬到 网站 页面;B.公司运营网站比个人网站更有权威性;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 定期和定量的更新会让蜘蛛按时爬到 网站 页面;B.公司运营网站比个人网站更有权威性;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 定期和定量的更新会让蜘蛛按时爬到 网站 页面;B.公司运营网站比个人网站更有权威性;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 比个人网站更有权威;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 比个人网站更有权威;C、网站建站时间长,更容易被爬取;D. 链接在页面中分布要合理,太多或太少都不好;E、受用户欢迎的网站也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 受用户欢迎,也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络 受用户欢迎,也受搜索引擎欢迎;F、重要的页面应该放在较浅的网站结构中;G.网站权威网站内的行业权威信息。这就是本教程的内容。下一篇教程的主题是:页面价值和网站权重的计算。文章来自:作者:矩阵网络
技术文章:使用Python抓取动态网站数据
青山大哥探出头来看我苦茶园的信
这里会用一个例子来讨论多线程在爬虫中的应用,所以就不过多解释理论的东西了,点击连接了解并发详情
爬取应用商店
当然,在爬取之前,请自诊断是否遵循君子协议,否则将无法爬取数据
查看robots协议只需要在域名后缀加上rebots.txt
例子:
1. 目标2. 分析2.1 网页属性
首先需要判断是否是动态加载的
点击翻页,发现URL后面加了#page=1,表示查询参数为1时为第二页,写一个小爬虫测试一下
import requests<br /><br />url = "http://app.mi.com/category/15"headers = {"User-Agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.132 Safari/537.36"}<br /><br />html = requests.get(url=url, headers=headers).content.decode("utf-8")<br /><br />print(html)
在输出的html中搜索“王者荣耀”,发现没有问题,那么第二页呢?将上面代码中的 url = "" 改为 url = ""
再次搜索第二页“炉石传说”,发现没找到,那么网站可能是动态加载的
2.2 解析json
复制一段json过来
{"count":2000, "data":<br /> [<br /> {"appId":108048, "displayName":"王者荣耀", "icon":"http://file.market.xiaomi.com/ ... ot%3B, "level1CategoryName":"网游RPG", "packageName":"com.tencent.tmgp.sgame"<br /> },<br /> {},<br /> ...<br /> ]<br />}
不知道所有信息是干什么用的,暂时保存一下
2.3 个二级页面
点击“王者荣耀”跳转到APP详情,看看网址长什么样
然后你会惊奇的发现id的查询参数和上面packageName的值是一样的,所以详情页需要拼接URL
2.4 获取信息2.4 确认技术
从上面的分析可以得出结论,使用lxml提取数据会是一个不错的选择。 xpath的使用请点击跳转
xpath语法如下:
3.代码实现
import requestsfrom lxml import etreeclass MiSpider(object):<br /> def __init__(self):<br /> self.bsase_url = "http://app.mi.com/categotyAllListApi?page={}&categoryId=15&pageSize=30" # 一级页面的URL地址<br /> self.headers = {"User-Agent":"Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;"} # 获取响应对象<br /> def get_page(self, url):<br /> reponse = requests.get(url=url, headers=self.headers) return reponse # 解析一级页面,即json解析,得到APP详情页的链接<br /> def parse_page(self, url):<br /> html = self.get_page(url).json() # two_url_list:[{"appId":"108048","dispayName":"..",...},{},{},...]<br /> two_url_list = html["data"] for two_url in two_url_list:<br /> two_url = "http://app.mi.com/details?id={}".format(two_url["packageName"]) # 拼接app详情链接<br /> self.parse_info(two_url) # 解析二级页面,得到名称、简介、下载链接<br /> def parse_info(self, two_url):<br /> html = self.get_page(two_url).content.decode("utf-8")<br /> parse_html = etree.HTML(html) # 获取目标信息<br /> app_name = parse_html.xpath('//div[@class="intro-titles"]/h3/text()')[0].strip()<br /> app_info = parse_html.xpath('//p[@class="pslide"][1]/text()')[0].strip()<br /> app_url = "http://app.mi.com" + parse_html.xpath('//a[@class="download"]/@href')[0].strip()<br /><br /> print(app_name, app_url, app_info) # 主函数<br /> def main(self):<br /> for page in range(67):<br /> url = self.bsase_url.format(page)<br /> self.parse_page(url)if __name__ == "__main__":<br /> spider = MiSpider()<br /> spider.main()
接下来,存储数据,存储csv、MySQL、MongoDB的方式有很多种
数据存储

这里使用MySQL数据库来存储
创建表 SQL
/*<br /> Navicat MySQL Data Transfer<br /> Source Server : xxx<br /> Source Server Type : MySQL<br /> Source Server Version : 50727<br /> Source Host : MySQL_ip:3306<br /> Source Schema : MIAPP<br /> Target Server Type : MySQL<br /> Target Server Version : 50727<br /> File Encoding : 65001<br /> Date: 13/09/2019 14:33:38<br />*/<br /><br />CREATE DATABASE MiApp CHARSET=UTF8;<br /><br />SET NAMES utf8mb4;<br />SET FOREIGN_KEY_CHECKS = 0;<br /><br />-- ----------------------------<br />-- Table structure for app<br />-- ----------------------------<br />DROP TABLE IF EXISTS `app`;<br />CREATE TABLE `app` (<br /> `name` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'APP名称',<br /> `url` text CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT 'APP下载链接',<br /> `info` longtext CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL COMMENT 'APP简介'<br />) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;<br /><br />SET FOREIGN_KEY_CHECKS = 1;
1.pymysql
简单介绍pymysql的使用。这个模块是第三方的,需要用pip安装。安装方法不再赘述。
1.1个内置方法
pymysql方法
pymysql 对象方法
1.2 条笔记
只要涉及到数据修改操作,就必须提交事务到数据库
查询数据库需要使用fet方法获取查询结果
1.3 详细信息
更多详情请参考pymsql
2.存储
创建配置文件(config.py)
'''<br />数据库连接信息<br />'''HOST = "xxx.xxx.xxx.xxx"PORT = 3306USER = "xxxxx"PASSWORD = "xxxxxxx"DB = "MIAPP"CHARSET = "utf8mb4"
表结构
mysql> desc MIAPP.app;<br />+-------+--------------+------+-----+---------+-------+<br />| Field | Type | Null | Key | Default | Extra |<br />+-------+--------------+------+-----+---------+-------+<br />| name | varchar(20) | YES | | NULL | |<br />| url | varchar(255) | YES | | NULL | |<br />| info | text | YES | | NULL | |<br />+-------+--------------+------+-----+---------+-------+3 rows in set (0.00 sec)
SQL 语句
insert into app values(name,url,info);
完整代码
import requestsfrom lxml import etreeimport pymysqlfrom config import *class MiSpider(object):<br /> def __init__(self):<br /> self.bsase_url = "http://app.mi.com/categotyAllListApi?page={}&categoryId=15&pageSize=30" # 一级页面的URL地址<br /> self.headers = {"User-Agent":"Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0;"}<br /> self.db = pymysql.connect(host=HOST, port=PORT, user=USER, password=PASSWORD, database=DB, charset=CHARSET) # 连接数据库<br /> self.cursor = self.db.cursor() # 创建游标<br /> self.i = 0 # 用来计数,无其他作用<br /><br /> # 获取响应对象<br /> def get_page(self, url):<br /> reponse = requests.get(url=url, headers=self.headers) return reponse # 解析一级页面,即json解析,得到APP详情页的链接<br /> def parse_page(self, url):<br /> html = self.get_page(url).json() # two_url_list:[{"appId":"108048","dispayName":"..",...},{},{},...]<br /> two_url_list = html["data"] for two_url in two_url_list:<br /> two_url = "http://app.mi.com/details?id={}".format(two_url["packageName"]) # 拼接app详情链接<br /> self.parse_info(two_url) # 解析二级页面,得到名称、简介、下载链接<br /> def parse_info(self, two_url):<br /> html = self.get_page(two_url).content.decode("utf-8")<br /> parse_html = etree.HTML(html) # 获取目标信息<br /> app_name = parse_html.xpath('//div[@class="intro-titles"]/h3/text()')[0].strip()<br /> app_info = parse_html.xpath('//p[@class="pslide"][1]/text()')[0].strip()<br /> app_url = "http://app.mi.com" + parse_html.xpath('//a[@class="download"]/@href')[0].strip()<br /><br /> ins = "insert into app(name,url,info) values (%s,%s,%s)" # 需要执行的SQL语句<br /><br /> self.cursor.execute(ins, [app_name, app_url, app_info])<br /><br /> self.db.commit()<br /><br /> self.i += 1<br /> print("第{}APP {}成功写入数据库".format(self.i, app_name)) # 主函数<br /> def main(self):<br /> for page in range(67):<br /> url = self.bsase_url.format(page)<br /> self.parse_page(url) # 断开数据库<br /> self.cursor.close()<br /> self.db.close()<br /><br /> print("执行结束,共{}个APP成功写入".format(self.i))if __name__ == "__main__":<br /> spider = MiSpider()<br /> spider.main()
多线程
爬取上面的信息好像有点慢,数据多的话太费时间了,电脑资源没有充分利用
这需要多线程的概念。网上多进程多线程的概念比比皆是,只需要了解一点就行了
一个进程可以收录多个线程,如果进程死了,线程就不再存在了

比如,假设有一个列优采云,如果把这个列优采云理解为一个进程,那么每辆汽车就是一个线程,就是这么多线程共同组成了一个进程
python中多线程的概念
假设现在有两个操作:
n += 1n -= 1
它实际上在 python 中是这样工作的
x = n<br />x = n + 1n = x<br /><br />x = n<br />x = n + 1n = x
线程有一个特点,就是它们竞争计算机资源。如果一个线程刚刚计算了x=n,而另一个线程n=x在运行,那么就会全部搞砸了,也就是n加一千个1减去千个1的结果不一定是1。此时时间,考虑线程锁定问题。
每个线程在运行时都会竞争共享数据。如果线程A正在操作一条数据,此时线程B也会操作该数据,可能会造成数据乱序,影响整个程序的运行。
所以 Python 有一个机制。当一个线程工作时,它会锁定整个解释器,使其他线程无法访问任何资源。这种锁称为 GIL 全局解释器锁。正是因为这个锁的存在,名义上的多线程实际上变成了单线程,所以很多人把GIL称为python鸡肋的存在。
针对这个缺陷,很多标准库和第三方模块或库都是基于这个缺陷开发的,这使得Python在多线程方面的改进尤其困难。在实际开发中,遇到这个问题我目前使用了四种解决方案:
如果需要全面了解并发,请点击并发编程,这里只是简单介绍使用
1.队列方法
# 导入模块from queue import Queue# 使用q = Queue()<br />q.put(url)<br />q.get() # 当队列为空时,阻塞q.empty() # 判断队列是否为空,True/False
2.线程方法
# 导入模块from threading import Thread# 使用流程t = Thread(target=函数名) # 创建线程对象t.start() # 创建并启动线程t.join() # 阻塞等待回收线程# 创建多线程for i in range(5):<br /> t = Thread(target=函数名)<br /> t.start()<br /> t.join()
3.重写
了解了以上内容,就可以多线程重写原代码了,改写前要时不时补充
多线程技术选择:
线程池的设计:
def url_in(self):<br /> for page in range(67):<br /> url = self.bsase_url.format(page)<br /> self.q.put(page)
下面的完整代码
import requestsfrom lxml import etreeimport timefrom threading import Threadfrom queue import Queueimport jsonimport pymysqlfrom config import *class MiSpider(object):<br /> def __init__(self):<br /> self.url = "http://app.mi.com/categotyAllListApi?page={}&categoryId=15&pageSize=30"<br /> self.headers = {"User-Agent": "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3895.5 Safari/537.36"} # 创建URL队列<br /> self.url_queue = Queue() # 把所有要爬取的页面放进队列<br /> def url_in(self):<br /> for page in range(67):<br /> url = self.url.format(page) # 加入队列<br /> self.url_queue.put(url) # 线程事件函数<br /> def get_data(self):<br /> while True: # 如果结果 为True,则队列为空了<br /> if self.url_queue.empty(): break<br /> # get地址,请求一级页面<br /> url = self.url_queue.get()<br /> html = requests.get(url=url, headers=self.headers).content.decode("utf-8")<br /> html = json.loads(html) # 转换为json格式<br /> # 解析数据<br /> app_list = [] # 定义一个列表,用来保存所有的APP信息 [(name,url,info),(),(),...]<br /> for app in html["data"]: # 应用链接<br /> app_link = "http://app.mi.com/details?id=" + app["packageName"]<br /> app_list.append(self.parse_two_page(app_link)) return app_list def parse_two_page(self, app_link):<br /> html = requests.get(url=app_link, headers=self.headers).content.decode('utf-8')<br /> parse_html = etree.HTML(html)<br /><br /> app_name = parse_html.xpath('//div[@class="intro-titles"]/h3/text()')[0].strip()<br /> app_url = "http://app.mi.com" + parse_html.xpath('//div[@class="app-info-down"]/a/@href')[0].strip()<br /> app_info = parse_html.xpath('//p[@class="pslide"][1]/text()')[0].strip()<br /><br /> info = (app_name, app_url, app_info)<br /><br /> print(app_name) return info # 主函数<br /> def main(self):<br /> # url入队列<br /> self.url_in() # 创建多线程<br /> t_list = [] for i in range(67):<br /> t = Thread(target=self.get_data)<br /> t_list.append(t)<br /> t.start() for i in t_list:<br /> i.join()<br /><br /> db = pymysql.connect(host=HOST, user=USER, password=PASSWORD, database=DB, charset=CHARSET)<br /> cursor = db.cursor()<br /><br /> ins = 'insert into app values (%s, %s, %s)'<br /><br /> app_list = self.get_data()<br /> print("正在写入数据库")<br /> cursor.executemany(ins, app_list)<br /><br /> db.commit()<br /> cursor.close()<br /> db.close()if __name__ == '__main__':<br /> start = time.time()<br /> spider = MiSpider()<br /> spider.main()<br /> end = time.time()<br /><br /> print("执行时间:%.2f"% (end - start))
当然,这里的设计理念是将URL放入队列,也可以将解析保存写入线程,提高程序的执行效率。
点击访问了解更多爬虫技术
欢迎大家互相交流
教程:FlashView(Flash播放器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2022-09-23 14:12
FlashView可以用来播放flash动画,非常适合需要设计网页的朋友。该软件为用户提供了完整的动画播放和管理功能。用户可以通过软件快速查看动画的详细内容,还支持flash动画。简单的编辑处理,方便用户随时修改或截取图像等,播放功能非常全面,界面也非常简单直观。
软件功能
1、flashviewer 启动时会自动提示你新版本的升级信息
2、flashviewer 提供动画地址和路径来监控粘贴板
3、播放动画时,可以选择循环播放一个flash动画
4、您还可以在软件上从网页中提取动画
5、你可以把地址复制到flashviewer,以后可以查看提取出来的动画
6、可以从地址栏查看你之前打开的动画文件
7、方便你查看历史时知道打开动画的路径
8、您可以在 flashviewer 上搜索超过 200KB 的 flash 媒体文件
9、可以查看原来是动画的exe文件,也就是之前通过SWF转成exe的动画
10、软件具有日志记录功能,可以将每天打开软件时加载错误的信息保存为日志
软件亮点
1、界面简洁,操作简单
2、工具栏有播放、停止、暂停等常用播放键,方便控制
3、可以截图
4、提供“查看并保存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到电脑中
5、FlashView可以自动记录你打开的动画,让你轻松定位你看过的动画
6、自动更新向导允许您在 Internet 上检查 FlashView 的更新并安装它们,使您的 FlashView 保持最新
软件功能
提供华丽的界面浏览功能,视频播放界面整洁美观
提供地址查看,播放窗口会显示你打开的swf文件的地址
支持搜索功能,flashviewer可以搜索你电脑拥有的动画格式文件
工具栏有播放、停止、暂停等常用播放键,方便控制
提供“即看即存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到电脑中
可以自动记录你打开过的动画,方便你定位看过的动画
自动更新向导允许您在 Internet 上检查 FlashView 的更新并安装它们,使您的 FlashView 保持最新
软件评估
软件收录播放和暂停等播放功能,可以给用户带来良好的flash动画观看体验,并且可以实时保存动画。只要播放的动画保存在本地,就支持截图功能。
以上就是FlashView(Flash播放器)的全部内容,快采集非凡软件站,下载更多软件和游戏!
教程:从网上抓取数据,这个Excel函数要逆天了
前天,Lanse分享了一个可以在Excel电子表格中直接进行英汉互译的神奇公式。
公式
=FILTERXML(WEBSERVICE(""&B2&"&doctype=xml&version"),"//translation")
许多学生想知道,这是怎么发生的?其实这就是WEBSERVICE函数的功劳:它可以直接从web服务器返回数据。通俗的讲,就是从网络中抓取数据。
下面蓝将分享一个超实用的例子:根据手机号查归属地
输入您的手机号码以找出您的归属地
要批量查询,首先需要将手机号替换为网址
接下来使用WEBSERVICE函数从URL返回查询数据(返回网页代码),10000多个字符。
=WEBSERVICE(B2)
复制粘贴到文本文件中,几千条数据,我们只需要这一行:
然后用mid+find直接拦截
=MID(WEBSERVICE(B2),FIND("title",WEBSERVICE(B2))+18,11)
最后将多余的字符替换为替换
=SUBSTITUTE(SUBSTITUTE(MID(WEBSERVICE(B2),FIND("title",WEBSERVICE(B2)))+18,11),"-","" ),"手机","")
蓝说:其实FILTERXML和WEBSERVICE是一对超级强大的网络功能,两者结合可以实现很多高难度的网络数据抓取。 WEBSERVICE负责提取源数据,FILTERXML从源代码中返回指定的位置数据。今天的例子比较简单,所以只能用后者。有时间我会详细了解FILTERXML的使用方法,然后分享给同学们。 查看全部
教程:FlashView(Flash播放器)
FlashView可以用来播放flash动画,非常适合需要设计网页的朋友。该软件为用户提供了完整的动画播放和管理功能。用户可以通过软件快速查看动画的详细内容,还支持flash动画。简单的编辑处理,方便用户随时修改或截取图像等,播放功能非常全面,界面也非常简单直观。
软件功能
1、flashviewer 启动时会自动提示你新版本的升级信息
2、flashviewer 提供动画地址和路径来监控粘贴板
3、播放动画时,可以选择循环播放一个flash动画
4、您还可以在软件上从网页中提取动画
5、你可以把地址复制到flashviewer,以后可以查看提取出来的动画
6、可以从地址栏查看你之前打开的动画文件
7、方便你查看历史时知道打开动画的路径
8、您可以在 flashviewer 上搜索超过 200KB 的 flash 媒体文件

9、可以查看原来是动画的exe文件,也就是之前通过SWF转成exe的动画
10、软件具有日志记录功能,可以将每天打开软件时加载错误的信息保存为日志
软件亮点
1、界面简洁,操作简单
2、工具栏有播放、停止、暂停等常用播放键,方便控制
3、可以截图
4、提供“查看并保存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到电脑中
5、FlashView可以自动记录你打开的动画,让你轻松定位你看过的动画
6、自动更新向导允许您在 Internet 上检查 FlashView 的更新并安装它们,使您的 FlashView 保持最新
软件功能

提供华丽的界面浏览功能,视频播放界面整洁美观
提供地址查看,播放窗口会显示你打开的swf文件的地址
支持搜索功能,flashviewer可以搜索你电脑拥有的动画格式文件
工具栏有播放、停止、暂停等常用播放键,方便控制
提供“即看即存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到电脑中
可以自动记录你打开过的动画,方便你定位看过的动画
自动更新向导允许您在 Internet 上检查 FlashView 的更新并安装它们,使您的 FlashView 保持最新
软件评估
软件收录播放和暂停等播放功能,可以给用户带来良好的flash动画观看体验,并且可以实时保存动画。只要播放的动画保存在本地,就支持截图功能。
以上就是FlashView(Flash播放器)的全部内容,快采集非凡软件站,下载更多软件和游戏!
教程:从网上抓取数据,这个Excel函数要逆天了
前天,Lanse分享了一个可以在Excel电子表格中直接进行英汉互译的神奇公式。
公式
=FILTERXML(WEBSERVICE(""&B2&"&doctype=xml&version"),"//translation")
许多学生想知道,这是怎么发生的?其实这就是WEBSERVICE函数的功劳:它可以直接从web服务器返回数据。通俗的讲,就是从网络中抓取数据。
下面蓝将分享一个超实用的例子:根据手机号查归属地

输入您的手机号码以找出您的归属地
要批量查询,首先需要将手机号替换为网址
接下来使用WEBSERVICE函数从URL返回查询数据(返回网页代码),10000多个字符。
=WEBSERVICE(B2)
复制粘贴到文本文件中,几千条数据,我们只需要这一行:

然后用mid+find直接拦截
=MID(WEBSERVICE(B2),FIND("title",WEBSERVICE(B2))+18,11)
最后将多余的字符替换为替换
=SUBSTITUTE(SUBSTITUTE(MID(WEBSERVICE(B2),FIND("title",WEBSERVICE(B2)))+18,11),"-","" ),"手机","")
蓝说:其实FILTERXML和WEBSERVICE是一对超级强大的网络功能,两者结合可以实现很多高难度的网络数据抓取。 WEBSERVICE负责提取源数据,FILTERXML从源代码中返回指定的位置数据。今天的例子比较简单,所以只能用后者。有时间我会详细了解FILTERXML的使用方法,然后分享给同学们。
网页flash图片抓取器,你可以用这个,安卓和ios都有api
网站优化 • 优采云 发表了文章 • 0 个评论 • 191 次浏览 • 2022-09-13 18:07
网页flash图片抓取器,你可以用这个,安卓和ios都有api;免费版:手机抓包,
为什么想不开要自己写程序呢,
sina、facebook这类超级网站上的图片是需要做专门的url提取的,一般有专门的网页抓取工具,一般不会收费。直接在他们的网站上抓包,一般会有专门网页浏览的功能。其他的网站比如知乎、百度知道这些就更简单了,图片都是有相应的api接口,找到其中一个接口就能抓到了,当然也有专门的程序猿来做这样的事。
带着浏览器,去找这种网站。搜图片的界面很简单的,点搜就行了。
这个要看图片的url呀,如果是站外的图片需要alpha版本,这个图片地址一般人很难拿到的,
建议使用免费类型的网页抓取工具,google图片助手,一般网站都能获取。
手机上好像没有抓取工具。如果你用安卓手机,
你可以试试circulatehub,
一般都是买图片,
百度图片
我安卓一直用图方便,安卓图片网址接口,里面有,
目前市面上没有这种类型的api,只有专门针对互联网图片的搜索及处理工具,有的叫做“图像搜索引擎”,这个图片搜索引擎采用图片挖掘技术和ai技术来针对搜索结果做定制和过滤,然后让计算机自己去匹配目标图片(可以推荐google图片助手api)。google图片助手,要翻墙。百度网盘,有登录,你需要翻墙登录百度网盘,使用下面这个图像搜索。想了解更多,可以在文章末尾看看我的分享:。 查看全部
网页flash图片抓取器,你可以用这个,安卓和ios都有api
网页flash图片抓取器,你可以用这个,安卓和ios都有api;免费版:手机抓包,
为什么想不开要自己写程序呢,
sina、facebook这类超级网站上的图片是需要做专门的url提取的,一般有专门的网页抓取工具,一般不会收费。直接在他们的网站上抓包,一般会有专门网页浏览的功能。其他的网站比如知乎、百度知道这些就更简单了,图片都是有相应的api接口,找到其中一个接口就能抓到了,当然也有专门的程序猿来做这样的事。

带着浏览器,去找这种网站。搜图片的界面很简单的,点搜就行了。
这个要看图片的url呀,如果是站外的图片需要alpha版本,这个图片地址一般人很难拿到的,
建议使用免费类型的网页抓取工具,google图片助手,一般网站都能获取。
手机上好像没有抓取工具。如果你用安卓手机,

你可以试试circulatehub,
一般都是买图片,
百度图片
我安卓一直用图方便,安卓图片网址接口,里面有,
目前市面上没有这种类型的api,只有专门针对互联网图片的搜索及处理工具,有的叫做“图像搜索引擎”,这个图片搜索引擎采用图片挖掘技术和ai技术来针对搜索结果做定制和过滤,然后让计算机自己去匹配目标图片(可以推荐google图片助手api)。google图片助手,要翻墙。百度网盘,有登录,你需要翻墙登录百度网盘,使用下面这个图像搜索。想了解更多,可以在文章末尾看看我的分享:。
网页flash图片抓取器,可抓取微信平台各网页图片
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-08-25 05:02
网页flash图片抓取器,可抓取微信平台各网页flash图片格式格式分为swf,png,
建议试一下免费的500px-artcreator
截图不用利用剪切板,直接右键复制到剪贴板,
在线工具
有个叫useragentmappinggenerator功能很强大可以截取不同种类的浏览器然后用代码重写你想要的html效果之前试了一下很适合简单的网页
如果图片质量较大,可以试试这个webkitcodecremovaltoolforsafari。原理是有useragentswitcher可以做这件事情,以及safari提供了浏览器的标准hosts文件。自己手动做一下基本上可以完成,但是效率非常低。
fechapp
很难,
别着急,尝试用chrome翻墙然后爬去facebook看看。
firebug。
图片首先要有相关标签才能用flash转换
用nuxt打开flash源码应该有一个对应的.jpg文件吧
flash原理就是图片路径的文件扩展名加jpg
用chrome打开吧
人民网flash组感谢匿名用户,提供了另一种选择,至于图片发布平台和抓取工具我也不知道,有什么相关的, 查看全部
网页flash图片抓取器,可抓取微信平台各网页图片
网页flash图片抓取器,可抓取微信平台各网页flash图片格式格式分为swf,png,
建议试一下免费的500px-artcreator
截图不用利用剪切板,直接右键复制到剪贴板,
在线工具

有个叫useragentmappinggenerator功能很强大可以截取不同种类的浏览器然后用代码重写你想要的html效果之前试了一下很适合简单的网页
如果图片质量较大,可以试试这个webkitcodecremovaltoolforsafari。原理是有useragentswitcher可以做这件事情,以及safari提供了浏览器的标准hosts文件。自己手动做一下基本上可以完成,但是效率非常低。
fechapp
很难,
别着急,尝试用chrome翻墙然后爬去facebook看看。

firebug。
图片首先要有相关标签才能用flash转换
用nuxt打开flash源码应该有一个对应的.jpg文件吧
flash原理就是图片路径的文件扩展名加jpg
用chrome打开吧
人民网flash组感谢匿名用户,提供了另一种选择,至于图片发布平台和抓取工具我也不知道,有什么相关的,
网页flash图片抓取器 【第173期】每个程序员必知之SEO
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-08-22 19:50
【早读君聊聊】这SEO东西在我们公司是有专门的人来负责挖掘跟进的。每次看到的都是SEO大神发过来一份优化文档让我们改进,特别是页面的标题,关键词,描述等。而且以前都是他们说改就改,都没怎么问现阶段是要优化哪个关键词等,这点需要反思下。基于这个可以深了解下有什么工具可以对这次优化的效果做跟进呢?思考下。。。
我就是正文啦~~~~~
搜索引擎是如何工作的
搜索时发生什么了
1)用户输入查询内容
2)查询处理以及分词技术
确定搜索意图及返回相关、新鲜的内容
为什么需要SEO
这是一个有趣的问题,答案总会来源于为网站带来更多的流量。
爬虫与索引
我们先看看来自谷歌的爬虫工作的一点内容
1)抓取是 Googlebot 发现新网页并更新这些网页以将网页添加到 Google 索引中的过程。
我们使用许多计算机来获取(或"抓取")网站上的大量网页。执行获取任务的程序叫做 Googlebot(也被称为漫游器或信息采集软件)。Googlebot 使用算法来进行抓取:计算机程序会确定要抓取的网站、抓取频率以及从每个网站中获取的网页数量。
2)Google 的抓取过程是根据网页网址的列表进行的,该列表是在之前进行的抓取过程中形成的,且随着网站管理员所提供的站点地图数据不断进行扩充。Googlebot 在访问每个网站时,会检测每个网页上的链接,并将这些链接添加到它要抓取的网页列表中。新建立的网站、对现有网站所进行的更改以及无效链接都会被记录下 来,并用于更新 Google 索引。
就是如原文所说:
3)谷歌的爬虫(又或者说蛛蛛)能够抓取你整个网站索引的所有页。
为什么谷歌上可以搜索整个互联网的内容?因为,他解析并存储了。而更有意思的是,他会为同样的内容建立一个索引或者说分类,按照一定的相关性,针对于某个关键词的内容。
PageRank对于一个网站来说是相当重要的,只是这个相比也比较复杂。包括其他网站链接向你的网站,以及流量,当然还有域名等等。
的网站需要SEO?
下图是我的博客的流量来源
正常情况下除了像腾讯这类的QQ空间自我封闭的网站外都需要SEO,或者不希望泄露一些用户隐私如Facebook、人人等等
如果你和我的网站一样需要靠搜索带来流量
如果你只有很少的用户访问,却有很多的内容。
如果你是为一个公司、企业工作为以带来业务。
。。。
SEO与编程的不同之处
SEO与编程的最大不同之处在于
编程的核心是技术,SEO的核心是内容。
内容才是SEO最重要的组成部分,这也就是腾讯复制不了的东西。
SEO基础知识
确保网站是可以被索引的
一些常见的页面不能被访问的原因
- 隐藏在需要提交的表格中的链接 - 不能解析的JavaScript脚本中的链接 - Flash、Java和其他插件中的链接 - PowerPoint和PDF文件中的链接 - 指向被meta Robtots标签、rel="NoFollow"和robots.txt屏蔽的页面的链接 - 页面上有上几百个链接 - frame(框架结构)和iframe里的链接
对于现在的网站来还有下面的原因,通过来说是因为内容是动态生成的,而不是静态的
- 网站通过WebSocket的方法渲染内容 - 使用诸如Mustache之类的JS模板引擎
什么样的网页可以被索引
- 确保页面可以在没有JavaScript下能被渲染。对于现在JavaScript语言的使用越来越多的情况下,在使用JS模板引擎的时候也应该注意这样的问题。
- 在用户禁用了JavaScript的情况下,保证所有的链接和页面是可以访问的。
- 确保爬虫可以看到所有的内容。那些用JS动态加载出来的对于爬虫来说是不友好的
- 使用描述性的锚文本的网页 - 限制的页面上的链接数量。除去一些分类网站、导航网站之类有固定流量,要不容易被认为垃圾网站。
- 确保页面能被索引。有一指向它的URL - URL应该遵循最佳实践。如blog/how-to-driver有更好的可读性 ##在正确的地方使用正确的关键词
- 把关键词放URL中
- 关键词应该是页面的标签
- 带有H1标签
- 图片文件名、ALT属性带有关键词。
- 页面文字
- 加粗文字
- Descripiton标签
内容
对于技术博客而言,内容才是最需要考虑的因素。
不可忽略的一些因素是内容才是最优质的部分,没有内容一切SEO都是无意义的。
复制内容问题
一个以用户角度考虑的问题
用户需要看到多元化的搜索结果
所以对于搜索引擎来说,复制带来的结果:
- 搜索引擎爬虫对每个网站都有设定的爬行预算,每一次爬行都只能爬行trpgr页面数 - 连向复制内容页面的链接也浪费了它们的链接权重。 - 没有一个搜索引擎详细解释他们的算法怎样选择显示页面的哪个版本。
于是上文说到的作者给了下面的这些建议:
避免从网上复制的内容(除非你有很多其他的内容汇总,以使它看起来不同 - 我们做头条,对我们的产品页面的新闻片段的方式) 。这当然强烈适用于在自己的网站页面以及。内容重复可以混淆搜索引擎哪些页面是权威(它也可能会导致罚款,如果你只是复制粘贴别人的内容也行) ,然后你可以有你自己的网页互相竞争排名!
如果你必须有重复的内容,利用相对=规范,让搜索引擎知道哪个URL是一个他们应该被视为权威。但是,如果你的页面是另一个在网络上找到一个副本?那么开始想出一些策略来增加更多的文字和信息来区分你的网页,因为这样重复的内容是决不可能得到好的排名。
保持更新
谷歌对于一个一直在更新的博客来说会有一个好的排名,当然只是相对的。
对于一个技术博客作者来说,一直更新的好处不仅可以让我们不断地学习更多的内容。也可以保持一个良好的习惯,而对于企业来说更是如此。如果我们每天去更新我们的博客,那么搜索引擎对于我们网站的收录也会变得越来越加频繁。那么,对于我们的排名及点击量来说也算是一个好事,当我们可以获得足够的排名靠前时,我们的PR值也在不断地提高。
网站速度
谷歌曾表示在他们的算法页面加载速度问题,所以一定要确保你已经调整您的网站,都服从最佳做法,以使事情迅速
过去的一个月里,我试着提高自己的网站的速度,有一个相对好的速度,但是受限于域名解析速度以及VPS。
保持耐心
这是有道理的,如果你在需要的谷歌机器人抓取更新的页面,然后处理每一个页面,并更新与新内容对应的索引的时间因素。
而这可能是相当长一段时间,当你正在处理的内容PB级。
SEO是一个长期的过程,很少有网站可以在短期内有一个很好的位置,除非是一个热门的网站,然而在它被发现之前也会一个过程。
链接
在某种意义上,这个是提高PR值,及网站流量的另外一个核心,除了内容以外的核心。
- 链接建设是SEO的基础部分。除非你有一个异常强大的品牌,不需要干什么就能吸引到链接。 - 链接建设永不停止。这是不间断营销网站的过程
同时寻求更多的链接是更有利更相关的链接可以帮助一样多。如果你有你的内容的分销合作伙伴,或者你建立一个小工具,或其他任何人都会把链接回你的网站在网络上 - 你可以通过确保各个环节都有最佳的关键字锚文本大大提高链路的相关性。您还应该确保所有链接到您的网站指向你的主域( ,像不是一个子域) 。另外,你要尽可能多的联系,以包含适当的替代文字。你的想法。
另外,也许不太明显的方式,建立链接(或者至少流量)是使用社交媒体 - 所以设置你的Facebook ,Twitter和谷歌,每当你有新的链接一定要分享。这些通道也可以作为一个有效的渠道,推动更多的流量到您的网站。
由社交渠道带来的流量在现在已经越来越重要了,对于一些以内容为主导的网站,而且处于发展初期,可以迅速带来流量,
一些更简单的办法就是交换链接,总之这个话题有些沉重,可能会带来一些负面的影响,如黑帽SEO。。。。 查看全部
网页flash图片抓取器 【第173期】每个程序员必知之SEO
【早读君聊聊】这SEO东西在我们公司是有专门的人来负责挖掘跟进的。每次看到的都是SEO大神发过来一份优化文档让我们改进,特别是页面的标题,关键词,描述等。而且以前都是他们说改就改,都没怎么问现阶段是要优化哪个关键词等,这点需要反思下。基于这个可以深了解下有什么工具可以对这次优化的效果做跟进呢?思考下。。。
我就是正文啦~~~~~
搜索引擎是如何工作的
搜索时发生什么了
1)用户输入查询内容
2)查询处理以及分词技术
确定搜索意图及返回相关、新鲜的内容
为什么需要SEO
这是一个有趣的问题,答案总会来源于为网站带来更多的流量。
爬虫与索引
我们先看看来自谷歌的爬虫工作的一点内容
1)抓取是 Googlebot 发现新网页并更新这些网页以将网页添加到 Google 索引中的过程。
我们使用许多计算机来获取(或"抓取")网站上的大量网页。执行获取任务的程序叫做 Googlebot(也被称为漫游器或信息采集软件)。Googlebot 使用算法来进行抓取:计算机程序会确定要抓取的网站、抓取频率以及从每个网站中获取的网页数量。
2)Google 的抓取过程是根据网页网址的列表进行的,该列表是在之前进行的抓取过程中形成的,且随着网站管理员所提供的站点地图数据不断进行扩充。Googlebot 在访问每个网站时,会检测每个网页上的链接,并将这些链接添加到它要抓取的网页列表中。新建立的网站、对现有网站所进行的更改以及无效链接都会被记录下 来,并用于更新 Google 索引。
就是如原文所说:
3)谷歌的爬虫(又或者说蛛蛛)能够抓取你整个网站索引的所有页。
为什么谷歌上可以搜索整个互联网的内容?因为,他解析并存储了。而更有意思的是,他会为同样的内容建立一个索引或者说分类,按照一定的相关性,针对于某个关键词的内容。
PageRank对于一个网站来说是相当重要的,只是这个相比也比较复杂。包括其他网站链接向你的网站,以及流量,当然还有域名等等。
的网站需要SEO?
下图是我的博客的流量来源
正常情况下除了像腾讯这类的QQ空间自我封闭的网站外都需要SEO,或者不希望泄露一些用户隐私如Facebook、人人等等
如果你和我的网站一样需要靠搜索带来流量
如果你只有很少的用户访问,却有很多的内容。

如果你是为一个公司、企业工作为以带来业务。
。。。
SEO与编程的不同之处
SEO与编程的最大不同之处在于
编程的核心是技术,SEO的核心是内容。
内容才是SEO最重要的组成部分,这也就是腾讯复制不了的东西。
SEO基础知识
确保网站是可以被索引的
一些常见的页面不能被访问的原因
- 隐藏在需要提交的表格中的链接 - 不能解析的JavaScript脚本中的链接 - Flash、Java和其他插件中的链接 - PowerPoint和PDF文件中的链接 - 指向被meta Robtots标签、rel="NoFollow"和robots.txt屏蔽的页面的链接 - 页面上有上几百个链接 - frame(框架结构)和iframe里的链接
对于现在的网站来还有下面的原因,通过来说是因为内容是动态生成的,而不是静态的
- 网站通过WebSocket的方法渲染内容 - 使用诸如Mustache之类的JS模板引擎
什么样的网页可以被索引
- 确保页面可以在没有JavaScript下能被渲染。对于现在JavaScript语言的使用越来越多的情况下,在使用JS模板引擎的时候也应该注意这样的问题。
- 在用户禁用了JavaScript的情况下,保证所有的链接和页面是可以访问的。
- 确保爬虫可以看到所有的内容。那些用JS动态加载出来的对于爬虫来说是不友好的
- 使用描述性的锚文本的网页 - 限制的页面上的链接数量。除去一些分类网站、导航网站之类有固定流量,要不容易被认为垃圾网站。
- 确保页面能被索引。有一指向它的URL - URL应该遵循最佳实践。如blog/how-to-driver有更好的可读性 ##在正确的地方使用正确的关键词
- 把关键词放URL中
- 关键词应该是页面的标签
- 带有H1标签
- 图片文件名、ALT属性带有关键词。
- 页面文字
- 加粗文字
- Descripiton标签
内容

对于技术博客而言,内容才是最需要考虑的因素。
不可忽略的一些因素是内容才是最优质的部分,没有内容一切SEO都是无意义的。
复制内容问题
一个以用户角度考虑的问题
用户需要看到多元化的搜索结果
所以对于搜索引擎来说,复制带来的结果:
- 搜索引擎爬虫对每个网站都有设定的爬行预算,每一次爬行都只能爬行trpgr页面数 - 连向复制内容页面的链接也浪费了它们的链接权重。 - 没有一个搜索引擎详细解释他们的算法怎样选择显示页面的哪个版本。
于是上文说到的作者给了下面的这些建议:
避免从网上复制的内容(除非你有很多其他的内容汇总,以使它看起来不同 - 我们做头条,对我们的产品页面的新闻片段的方式) 。这当然强烈适用于在自己的网站页面以及。内容重复可以混淆搜索引擎哪些页面是权威(它也可能会导致罚款,如果你只是复制粘贴别人的内容也行) ,然后你可以有你自己的网页互相竞争排名!
如果你必须有重复的内容,利用相对=规范,让搜索引擎知道哪个URL是一个他们应该被视为权威。但是,如果你的页面是另一个在网络上找到一个副本?那么开始想出一些策略来增加更多的文字和信息来区分你的网页,因为这样重复的内容是决不可能得到好的排名。
保持更新
谷歌对于一个一直在更新的博客来说会有一个好的排名,当然只是相对的。
对于一个技术博客作者来说,一直更新的好处不仅可以让我们不断地学习更多的内容。也可以保持一个良好的习惯,而对于企业来说更是如此。如果我们每天去更新我们的博客,那么搜索引擎对于我们网站的收录也会变得越来越加频繁。那么,对于我们的排名及点击量来说也算是一个好事,当我们可以获得足够的排名靠前时,我们的PR值也在不断地提高。
网站速度
谷歌曾表示在他们的算法页面加载速度问题,所以一定要确保你已经调整您的网站,都服从最佳做法,以使事情迅速
过去的一个月里,我试着提高自己的网站的速度,有一个相对好的速度,但是受限于域名解析速度以及VPS。
保持耐心
这是有道理的,如果你在需要的谷歌机器人抓取更新的页面,然后处理每一个页面,并更新与新内容对应的索引的时间因素。
而这可能是相当长一段时间,当你正在处理的内容PB级。
SEO是一个长期的过程,很少有网站可以在短期内有一个很好的位置,除非是一个热门的网站,然而在它被发现之前也会一个过程。
链接
在某种意义上,这个是提高PR值,及网站流量的另外一个核心,除了内容以外的核心。
- 链接建设是SEO的基础部分。除非你有一个异常强大的品牌,不需要干什么就能吸引到链接。 - 链接建设永不停止。这是不间断营销网站的过程
同时寻求更多的链接是更有利更相关的链接可以帮助一样多。如果你有你的内容的分销合作伙伴,或者你建立一个小工具,或其他任何人都会把链接回你的网站在网络上 - 你可以通过确保各个环节都有最佳的关键字锚文本大大提高链路的相关性。您还应该确保所有链接到您的网站指向你的主域( ,像不是一个子域) 。另外,你要尽可能多的联系,以包含适当的替代文字。你的想法。
另外,也许不太明显的方式,建立链接(或者至少流量)是使用社交媒体 - 所以设置你的Facebook ,Twitter和谷歌,每当你有新的链接一定要分享。这些通道也可以作为一个有效的渠道,推动更多的流量到您的网站。
由社交渠道带来的流量在现在已经越来越重要了,对于一些以内容为主导的网站,而且处于发展初期,可以迅速带来流量,
一些更简单的办法就是交换链接,总之这个话题有些沉重,可能会带来一些负面的影响,如黑帽SEO。。。。
网页flash图片抓取器破解插件,使用webview使用的方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2022-07-03 02:02
网页flash图片抓取器已经有多个的了,从低版本的dreamweaver6~高版本的ie9均可抓取,github-iamrugthighbul/flashfeatures:flashextensionsapisamples·issue#10854·w3candy/iamrugthighbul。github。
io还有一些破解插件,使用webview就可以抓取图片图标chrome的推荐一个易用的api抓取器:isunquan2015/web3candy·github网页抓取学习文章:#10690。
我写了一个工具给你推荐,
开源,免费,结合第三方的也还不错。
flashfans+picasa,
网站上flash文件爬取是非常常见的需求,比如淘宝,天猫的电商的都会在flash页面上推送网站或者商品的促销信息。针对不同网站的主题技术不同,如图标抓取,电商页面的促销信息抓取等等。最有效的方式是去购买专门针对一个网站的脚本程序,作者写好程序后,只需要配置就可以抓取啦,而且处理速度和稳定性都非常好。
网页抓取可以参考下文,免费版的程序基本可以满足你的需求了,blipx是ui抓取还是需要下几个,
javascript标签+webkit10。
高清png图片pillow
这个
小匠君来解决你的这个问题啦!很乐意为你解答,喜欢的话就留下你的信息或者联系方式(免费)给我哈,我们以后还会有更多的互动活动。我们会定期给大家展示完整的程序,然后分享更多的免费、开源、免激活工具。因为程序免费开源,免激活,程序对你来说没有版权风险,接下来分享的方法供大家参考一下1.网页,调用flash模块2.利用图片,无需安装,有webkit10浏览器,就可以抓取3.浏览器,调用todaydll,获取相应数据4.微信,抓取html5.本地拼图6.webp格式,ocr7.利用webp进行压缩(可通过有道云笔记解压)--。 查看全部
网页flash图片抓取器破解插件,使用webview使用的方法
网页flash图片抓取器已经有多个的了,从低版本的dreamweaver6~高版本的ie9均可抓取,github-iamrugthighbul/flashfeatures:flashextensionsapisamples·issue#10854·w3candy/iamrugthighbul。github。
io还有一些破解插件,使用webview就可以抓取图片图标chrome的推荐一个易用的api抓取器:isunquan2015/web3candy·github网页抓取学习文章:#10690。
我写了一个工具给你推荐,

开源,免费,结合第三方的也还不错。
flashfans+picasa,
网站上flash文件爬取是非常常见的需求,比如淘宝,天猫的电商的都会在flash页面上推送网站或者商品的促销信息。针对不同网站的主题技术不同,如图标抓取,电商页面的促销信息抓取等等。最有效的方式是去购买专门针对一个网站的脚本程序,作者写好程序后,只需要配置就可以抓取啦,而且处理速度和稳定性都非常好。
网页抓取可以参考下文,免费版的程序基本可以满足你的需求了,blipx是ui抓取还是需要下几个,

javascript标签+webkit10。
高清png图片pillow
这个
小匠君来解决你的这个问题啦!很乐意为你解答,喜欢的话就留下你的信息或者联系方式(免费)给我哈,我们以后还会有更多的互动活动。我们会定期给大家展示完整的程序,然后分享更多的免费、开源、免激活工具。因为程序免费开源,免激活,程序对你来说没有版权风险,接下来分享的方法供大家参考一下1.网页,调用flash模块2.利用图片,无需安装,有webkit10浏览器,就可以抓取3.浏览器,调用todaydll,获取相应数据4.微信,抓取html5.本地拼图6.webp格式,ocr7.利用webp进行压缩(可通过有道云笔记解压)--。
外贸企业注意!HTTP遭谷歌、Chrome、Firefox浏览器封杀!
网站优化 • 优采云 发表了文章 • 0 个评论 • 149 次浏览 • 2022-06-24 12:45
Firefox的未来版本可能会引入HTTPS-only模式,也就是说全面阻止访问不安全的网站。
在最新上线的Firefox 76 Nightly版本中,Mozilla引入了一项实验性功能,如果一切顺利将会在未来几个月登陆稳定版中,向所有用户开放。包括Mozilla在内的浏览器厂商在很早之前就已经开始推动HTTPS了,尽管目前大多数网站都已经升级启用了该安全协议,不过依然有一些站点还是使用HTTP。而在启用HTTPS-only模式之后,Firefox浏览器就不会再加载HTTP网站。浏览器首先会尝试访问服务器以获取HTTPS链接,如果该版本不存在,则会向用户提供一条错误消息,内容为“安全连接失败”。启用方式是安装最新的Firefox Nightly版本,在about:config页面中启用dom.security.https_only_mode这个Flag。在启用之后将强制不再加载HTTP页面。
作为全球最大搜索引擎的谷歌以及中国最大搜索引擎的百度,最近都进行了多次升级,变化频繁。从取消快照时间,到实现全站https加密,再到逐步取消referer关键词显示,每一次变化都和外贸企业息息相关。
而百度平台再次发布公告,称将正式开放对HTTPS站点的收录。在此之前,百度搜索引擎并不主动抓取https网页,导致大部分https网页都无法被收录。Google近期宣布,2018年7月起,Chrome浏览器的地址栏将把一切HTTP标明为不安全网站。
开放对HTTPS站点的收录意味着,HTTPS站点不再需要做任何额外工作(不需再为https页面制作http可访问版、不需要通过将Baiduspider定向到http页面等)便可以被谷歌和百度抓取了。
总结 SSL 的 3个作用
1、确认网站真实性。比如推特的网站
2、有利于搜索引擎抓取页面
Google 明确将 Https 列为影响搜索引擎抓取的重要因素之一,Chrome 等浏览器也在不断践行这一原则。也就是说,部署 SSL 安全证书的网站更易为用户所发现。
就连百度也对具备 SSL 认证的网站表示青睐,2015年5月,百度宣布直接收录使用SSL证书的网站,并在排名上优先对待。
3、提高网站访问量和用户转化率
当访客对网站建立了一定的信任感,并知道自己的个人信息、访问数据等有受到保护,他们会更愿意在这个网站上进行浏览或完成交易,网站的访问量和转化率自然会有所提升。
被苹果谷歌联手封杀的后果非常严重。
上一次封杀Flash的情景,如今还历历在目。当时Flash虽然如日中天,但常常因为安全性被人诟病,和今天的HTTP何其相似。
但强势的乔布斯从一开始就宣布IOS不支持Flash。
谷歌/火狐/微软相继在新版的浏览器宣布默认禁止Flash运行。
各大厂商的抵制直接导致Flash迅速衰落,如今已被Adobe宣判死刑。
是不是有种似曾相识的感觉,苹果谷歌火狐率先抵制,微软后续跟进,HTTP和Flash拿的简直是同一个剧本有木有?
就像当初对Flash的做法一样,主流浏览器的目的是通过标记“不安全”等手段,降低HTTP网站访问量,最终逼迫HTTP退出市场。
在未来,任何企业都是需要安装SSL证书的,只有顺应时代的趋势,将网站升级为https才能在互联网中求得生存。
为什么主流浏览器都要抵制HTTP呢? 查看全部
外贸企业注意!HTTP遭谷歌、Chrome、Firefox浏览器封杀!
Firefox的未来版本可能会引入HTTPS-only模式,也就是说全面阻止访问不安全的网站。
在最新上线的Firefox 76 Nightly版本中,Mozilla引入了一项实验性功能,如果一切顺利将会在未来几个月登陆稳定版中,向所有用户开放。包括Mozilla在内的浏览器厂商在很早之前就已经开始推动HTTPS了,尽管目前大多数网站都已经升级启用了该安全协议,不过依然有一些站点还是使用HTTP。而在启用HTTPS-only模式之后,Firefox浏览器就不会再加载HTTP网站。浏览器首先会尝试访问服务器以获取HTTPS链接,如果该版本不存在,则会向用户提供一条错误消息,内容为“安全连接失败”。启用方式是安装最新的Firefox Nightly版本,在about:config页面中启用dom.security.https_only_mode这个Flag。在启用之后将强制不再加载HTTP页面。
作为全球最大搜索引擎的谷歌以及中国最大搜索引擎的百度,最近都进行了多次升级,变化频繁。从取消快照时间,到实现全站https加密,再到逐步取消referer关键词显示,每一次变化都和外贸企业息息相关。
而百度平台再次发布公告,称将正式开放对HTTPS站点的收录。在此之前,百度搜索引擎并不主动抓取https网页,导致大部分https网页都无法被收录。Google近期宣布,2018年7月起,Chrome浏览器的地址栏将把一切HTTP标明为不安全网站。
开放对HTTPS站点的收录意味着,HTTPS站点不再需要做任何额外工作(不需再为https页面制作http可访问版、不需要通过将Baiduspider定向到http页面等)便可以被谷歌和百度抓取了。
总结 SSL 的 3个作用
1、确认网站真实性。比如推特的网站
2、有利于搜索引擎抓取页面
Google 明确将 Https 列为影响搜索引擎抓取的重要因素之一,Chrome 等浏览器也在不断践行这一原则。也就是说,部署 SSL 安全证书的网站更易为用户所发现。
就连百度也对具备 SSL 认证的网站表示青睐,2015年5月,百度宣布直接收录使用SSL证书的网站,并在排名上优先对待。
3、提高网站访问量和用户转化率
当访客对网站建立了一定的信任感,并知道自己的个人信息、访问数据等有受到保护,他们会更愿意在这个网站上进行浏览或完成交易,网站的访问量和转化率自然会有所提升。
被苹果谷歌联手封杀的后果非常严重。
上一次封杀Flash的情景,如今还历历在目。当时Flash虽然如日中天,但常常因为安全性被人诟病,和今天的HTTP何其相似。
但强势的乔布斯从一开始就宣布IOS不支持Flash。
谷歌/火狐/微软相继在新版的浏览器宣布默认禁止Flash运行。
各大厂商的抵制直接导致Flash迅速衰落,如今已被Adobe宣判死刑。
是不是有种似曾相识的感觉,苹果谷歌火狐率先抵制,微软后续跟进,HTTP和Flash拿的简直是同一个剧本有木有?
就像当初对Flash的做法一样,主流浏览器的目的是通过标记“不安全”等手段,降低HTTP网站访问量,最终逼迫HTTP退出市场。
在未来,任何企业都是需要安装SSL证书的,只有顺应时代的趋势,将网站升级为https才能在互联网中求得生存。
为什么主流浏览器都要抵制HTTP呢?
HTTP遭谷歌、Chrome、Firefox浏览器封杀!只要有网站
网站优化 • 优采云 发表了文章 • 0 个评论 • 343 次浏览 • 2022-06-17 21:10
事件回顾
在火狐浏览器Firefox 76 Nightly更新版本中,Mozilla引入了一项实验性功能,浏览器会首先尝试访问服务器以获取HTTPS链接,如果该版本不存在,则会向用户提供一条错误消息,内容为“警告:面临潜在的安全风险”。
浏览器首先会尝试访问服务器以获取HTTPS链接,如果该版本不存在,则会向用户提供一条错误消息,内容为“安全连接失败”。启用方式是安装最新的Firefox Nightly版本,在about:config页面中启用dom.security.https_only_mode这个Flag。在启用之后将强制不再加载HTTP页面。
Firefox的未来版本可能会引入HTTPS-only模式,也就是说全面阻止访问不安全的网站。
事实上,不止浏览器厂商Mozilla在很早之前就已经开始推动HTTPS了,作为全球最大搜索引擎的谷歌以及中国最大搜索引擎的百度,同样先后实现了全站https加密。
作为全球最大搜索引擎的谷歌以及中国最大搜索引擎的百度,最近都进行了多次升级,变化频繁。从取消快照时间,到实现全站https加密,再到逐步取消referer关键词显示,每一次变化都和外贸企业息息相关。
而百度平台再次发布公告,称将正式开放对HTTPS站点的收录。在此之前,百度搜索引擎并不主动抓取https网页,导致大部分https网页都无法被收录。Google近期宣布,2018年7月起,Chrome浏览器的地址栏将把一切HTTP标明为不安全网站。
开放对HTTPS站点的收录意味着,HTTPS站点不再需要做任何额外工作(不需再为https页面制作http可访问版、不需要通过将Baiduspider定向到http页面等)便可以被谷歌和百度抓取了。
总结 SSL 的 3个作用
1、确认网站真实性。比如推特的网站
2、有利于搜索引擎抓取页面
Google 明确将 Https 列为影响搜索引擎抓取的重要因素之一,Chrome 等浏览器也在不断践行这一原则。也就是说,部署 SSL 安全证书的网站更易为用户所发现。
就连百度也对具备 SSL 认证的网站表示青睐,2015年5月,百度宣布直接收录使用SSL证书的网站,并在排名上优先对待。
3、提高网站访问量和用户转化率
当访客对网站建立了一定的信任感,并知道自己的个人信息、访问数据等有受到保护,他们会更愿意在这个网站上进行浏览或完成交易,网站的访问量和转化率自然会有所提升。
被苹果谷歌联手封杀的后果非常严重。
上一次封杀Flash的情景,如今还历历在目。当时Flash虽然如日中天,但常常因为安全性被人诟病,和今天的HTTP何其相似。
但强势的乔布斯从一开始就宣布IOS不支持Flash。
谷歌/火狐/微软相继在新版的浏览器宣布默认禁止Flash运行。
为什么主流浏览器都要抵制HTTP呢? 查看全部
HTTP遭谷歌、Chrome、Firefox浏览器封杀!只要有网站
事件回顾
在火狐浏览器Firefox 76 Nightly更新版本中,Mozilla引入了一项实验性功能,浏览器会首先尝试访问服务器以获取HTTPS链接,如果该版本不存在,则会向用户提供一条错误消息,内容为“警告:面临潜在的安全风险”。
浏览器首先会尝试访问服务器以获取HTTPS链接,如果该版本不存在,则会向用户提供一条错误消息,内容为“安全连接失败”。启用方式是安装最新的Firefox Nightly版本,在about:config页面中启用dom.security.https_only_mode这个Flag。在启用之后将强制不再加载HTTP页面。
Firefox的未来版本可能会引入HTTPS-only模式,也就是说全面阻止访问不安全的网站。
事实上,不止浏览器厂商Mozilla在很早之前就已经开始推动HTTPS了,作为全球最大搜索引擎的谷歌以及中国最大搜索引擎的百度,同样先后实现了全站https加密。
作为全球最大搜索引擎的谷歌以及中国最大搜索引擎的百度,最近都进行了多次升级,变化频繁。从取消快照时间,到实现全站https加密,再到逐步取消referer关键词显示,每一次变化都和外贸企业息息相关。
而百度平台再次发布公告,称将正式开放对HTTPS站点的收录。在此之前,百度搜索引擎并不主动抓取https网页,导致大部分https网页都无法被收录。Google近期宣布,2018年7月起,Chrome浏览器的地址栏将把一切HTTP标明为不安全网站。
开放对HTTPS站点的收录意味着,HTTPS站点不再需要做任何额外工作(不需再为https页面制作http可访问版、不需要通过将Baiduspider定向到http页面等)便可以被谷歌和百度抓取了。
总结 SSL 的 3个作用
1、确认网站真实性。比如推特的网站
2、有利于搜索引擎抓取页面
Google 明确将 Https 列为影响搜索引擎抓取的重要因素之一,Chrome 等浏览器也在不断践行这一原则。也就是说,部署 SSL 安全证书的网站更易为用户所发现。
就连百度也对具备 SSL 认证的网站表示青睐,2015年5月,百度宣布直接收录使用SSL证书的网站,并在排名上优先对待。
3、提高网站访问量和用户转化率
当访客对网站建立了一定的信任感,并知道自己的个人信息、访问数据等有受到保护,他们会更愿意在这个网站上进行浏览或完成交易,网站的访问量和转化率自然会有所提升。
被苹果谷歌联手封杀的后果非常严重。
上一次封杀Flash的情景,如今还历历在目。当时Flash虽然如日中天,但常常因为安全性被人诟病,和今天的HTTP何其相似。
但强势的乔布斯从一开始就宣布IOS不支持Flash。
谷歌/火狐/微软相继在新版的浏览器宣布默认禁止Flash运行。
为什么主流浏览器都要抵制HTTP呢?
蚂蚁金服大数据揭秘「三分钟听数据报告」2017年中国人大数据生态峰会-百度本系列连载是元会计师
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-06-11 03:00
网页flash图片抓取器网页excel数据透视表网页图片页面抓取手机联系人抓取蚂蚁金服大数据揭秘「三分钟听数据报告」2017年中国人大数据生态峰会-百度2017数据分析大会-百度本系列连载是元会计师第三个专题系列,此系列的连载文章,内容都是从2017年,甚至再往前看去,能够从宏观的角度,去看待数据。因此,这个系列会被在大数据时代,永远记录下来。同时,由于数据,是真实有效的,原始数据也会在后面的文章当中,被录入到excel当中,与你有缘。
我们可以来分析下,互联网行业属于基础行业,上升空间有限。首先一,数据量小,抓取到的数据价值有限。二,数据种类太多,数据量大,各种来源都会造成数据的冗余。三,还没到商业价值爆发的时候,不具备商业数据驱动决策能力和监管数据上市公司的可能。
不要什么火干什么。打着“大数据”、“数据分析”这些旗号的很多时候是用来圈钱的,搞的大家一窝蜂往里面挤。小数据赚你们那几个加权投票点赞数,再搞个算法看你家app有多受欢迎,朋友圈有多火爆,年底还是得闷声发大财,考虑发展规划。业内从来不缺数据分析师,缺的是对业务足够了解和深入思考的从业者。刚才看了下一些回答者,基本上都是数据分析不算很深,喜欢算法的多。
一家数据分析师最牛逼的公司,数据分析岗位待遇最高的公司,数据挖掘岗位很多的公司,里面也经常出现算法出身的人。这些人才可能本来就是外围。现在是有大批人喜欢跟风,喜欢搞个火起来就去干,那跟数据分析这条路本身就有问题。大部分人是现在的一些数据分析师或者营销团队在干这个活,甚至不少工作了两三年的数据分析师,当然也有部分数据分析师本身就是营销或者其他类的转行过来。
因为大部分数据分析师不管啥原因,都想说自己喜欢算法,而且底层的东西是处理csv文件处理公式,只要加上点数据透视表,sql,基本操作等词汇就满格了。在跟风的时候呢,往往会一窝蜂去抓,而不去深究。还有一部分是销售团队以及部分制造类公司,比如我家公司,就发了个《xx季度房地产销售报告》,客户不明的情况下,销售代表会用到。
更别说排查客户可能隐藏的信息了。这些没人专门做的专业活,不专业的人觉得有“大数据”、“数据分析”等这些“虚名”的人,一窝蜂的往上推。那自然质量就不敢保证。所以我的总结是,这一批互联网公司招收新人培养算法思维不是错,但是要认清楚现状,可能很多对算法并不了解,技术真的很渣,就觉得大数据很有意思,先去积累几年经验,算法思维自然而然会树立起来。但是对于我们做几年数据分析师,甚至技术上可能不。 查看全部
蚂蚁金服大数据揭秘「三分钟听数据报告」2017年中国人大数据生态峰会-百度本系列连载是元会计师
网页flash图片抓取器网页excel数据透视表网页图片页面抓取手机联系人抓取蚂蚁金服大数据揭秘「三分钟听数据报告」2017年中国人大数据生态峰会-百度2017数据分析大会-百度本系列连载是元会计师第三个专题系列,此系列的连载文章,内容都是从2017年,甚至再往前看去,能够从宏观的角度,去看待数据。因此,这个系列会被在大数据时代,永远记录下来。同时,由于数据,是真实有效的,原始数据也会在后面的文章当中,被录入到excel当中,与你有缘。
我们可以来分析下,互联网行业属于基础行业,上升空间有限。首先一,数据量小,抓取到的数据价值有限。二,数据种类太多,数据量大,各种来源都会造成数据的冗余。三,还没到商业价值爆发的时候,不具备商业数据驱动决策能力和监管数据上市公司的可能。
不要什么火干什么。打着“大数据”、“数据分析”这些旗号的很多时候是用来圈钱的,搞的大家一窝蜂往里面挤。小数据赚你们那几个加权投票点赞数,再搞个算法看你家app有多受欢迎,朋友圈有多火爆,年底还是得闷声发大财,考虑发展规划。业内从来不缺数据分析师,缺的是对业务足够了解和深入思考的从业者。刚才看了下一些回答者,基本上都是数据分析不算很深,喜欢算法的多。
一家数据分析师最牛逼的公司,数据分析岗位待遇最高的公司,数据挖掘岗位很多的公司,里面也经常出现算法出身的人。这些人才可能本来就是外围。现在是有大批人喜欢跟风,喜欢搞个火起来就去干,那跟数据分析这条路本身就有问题。大部分人是现在的一些数据分析师或者营销团队在干这个活,甚至不少工作了两三年的数据分析师,当然也有部分数据分析师本身就是营销或者其他类的转行过来。
因为大部分数据分析师不管啥原因,都想说自己喜欢算法,而且底层的东西是处理csv文件处理公式,只要加上点数据透视表,sql,基本操作等词汇就满格了。在跟风的时候呢,往往会一窝蜂去抓,而不去深究。还有一部分是销售团队以及部分制造类公司,比如我家公司,就发了个《xx季度房地产销售报告》,客户不明的情况下,销售代表会用到。
更别说排查客户可能隐藏的信息了。这些没人专门做的专业活,不专业的人觉得有“大数据”、“数据分析”等这些“虚名”的人,一窝蜂的往上推。那自然质量就不敢保证。所以我的总结是,这一批互联网公司招收新人培养算法思维不是错,但是要认清楚现状,可能很多对算法并不了解,技术真的很渣,就觉得大数据很有意思,先去积累几年经验,算法思维自然而然会树立起来。但是对于我们做几年数据分析师,甚至技术上可能不。
网页flash图片抓取器一起抓取本站点(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-06-09 14:20
网页flash图片抓取器一起抓取本站点所有网页flash图片flash图片抓取器利用http头部数据来推荐页面。没用过,据说需要客户端安装浏览器,网页flash图片抓取器不需要安装任何客户端。
大牛就那么多,或许去研究视频吧,比较有效率。我也是主要用的最多的就是python爬虫。
建议用海外的发卡交易平台,结合技术做发送电子卡扣款或代扣费的优惠活动推广。
直接用手机浏览器访问中文站的flash页面,对着屏幕刷刷,
先去找找业内某些网站、博客等,抓截下来修改为自己网站的格式,或者学习其他的抓取方法。
貌似有一些爬虫或者nodejs抓取的软件,可以试试。
用flash捉取就可以了,网上也有很多教程。
其实很多小网站可以用flash代理,可以抓某些uc上面的flash页面,有很多wap和http的代理网站,有些可以用uc推送web页面但是要开通代理,
可以试试微信公众号,一些电商提供的微信推广端口可以抓取微信网页端的广告,楼主我可以帮你看看,
flash可以抓app提供的网页和页面。
去厂商搞
vt有抓取,可以结合javascript。 查看全部
网页flash图片抓取器一起抓取本站点(图)
网页flash图片抓取器一起抓取本站点所有网页flash图片flash图片抓取器利用http头部数据来推荐页面。没用过,据说需要客户端安装浏览器,网页flash图片抓取器不需要安装任何客户端。
大牛就那么多,或许去研究视频吧,比较有效率。我也是主要用的最多的就是python爬虫。
建议用海外的发卡交易平台,结合技术做发送电子卡扣款或代扣费的优惠活动推广。
直接用手机浏览器访问中文站的flash页面,对着屏幕刷刷,
先去找找业内某些网站、博客等,抓截下来修改为自己网站的格式,或者学习其他的抓取方法。
貌似有一些爬虫或者nodejs抓取的软件,可以试试。
用flash捉取就可以了,网上也有很多教程。
其实很多小网站可以用flash代理,可以抓某些uc上面的flash页面,有很多wap和http的代理网站,有些可以用uc推送web页面但是要开通代理,
可以试试微信公众号,一些电商提供的微信推广端口可以抓取微信网页端的广告,楼主我可以帮你看看,
flash可以抓app提供的网页和页面。
去厂商搞
vt有抓取,可以结合javascript。
高速发展的现在如何优化网站结构(掌握优化的诀窍做高级运营者)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2022-05-24 04:24
站点结构优化主要包括对站点内部链接、页面布局、框架页面和站点链接深度的优化。下面介绍一下网站结构优化的几种方法?
一是网站内部链接优化。
站点内链接优化包括站点导航优化、站点面包屑导航优化、网页间链接优化、站点地图优化等内容。
①站点导航优化。当搜索引擎蜘蛛到达某个站点,访问该站点的每一页,大多数时候,是通过站点导航条的链接进入的。文字风格的导航链接对爬行器来说更有利,如果确实需要使用Flash,Javascript,图片作为站点导航,那么就需要解决搜索引擎无法识别的问题。例如:将文本文字的链接放在页面的其他地方(例如,导航条的下方,页面的底部等等);将HTML格式的网站sitemap放在页面的底部或其他显着位置;通过设置图片的alt属性来优化图片,从而提高蜘蛛程序的识别能力。
②bbreadcrypt导航优化。面包屑导航可以清晰地显示当前页面的访问路径,可以让用户清楚的知道在哪里可以访问,同时优化面包屑导航文本内容,也是内部链接优化的重要部分。面包屑导航可以通过设置面包屑导航文字内容中的关键字,提高关键字与目标页面的相关性,从而提高目标页面的权重;另一方面,面包屑导航可以通过设置上一级栏目页面来获得大量的内部反向链接,提高上一级页面的权重。对面包屑导航进行优化,不仅有利于爬虫,而且还能提高用户体验。
③链接优化相关网页。将相关文章的链接添加到内容页的侧栏或底部,这也是一种改进网页搜索引擎性能的方法。对网站访问者而言,提供相关产品的链接功能,可增加用户的网页访问量,延长用户停留网站的时间,吸引顾客访问更多的产品或服务,从而提高网站转化率。就搜索引擎优化而言,一方面,用户网站浏览时间和网站转化率能反映网站的用户体验,而用户的体验度则是影响网站排名的关键因素;另一方面,通过添加相关文章的链接,优化网站的关键词,可以提高网页相关性。
④网站地图优化。可以清楚地显示网站地图的主要链接结构,通过网站地图,网站的各个页面都能轻易地被蜘蛛程序抓到,并且不容易漏掉。
二是优化网站页面布局。
各页面区域对于搜索引擎的重视程度不同,相同的内容出现在不同的页面区域中,起到的作用有很大差异。就用户体验而言,一般用户在浏览网页时都是从上到下,从左到右,对搜索引擎来说也是如此,页面中各个区域之间的重要关系如下:上>左>右>下,SEO将当前页面的重要内容分配到页面的顶部,提高页面的权重。
三是网站框架页面优化。
构架可以构建框架页面,对于框架页面,搜索引擎在抓取时首先分析主页面,然后从主页面提取出子页面的URL,然后根据这些URL提取出相应的子页面,即搜索引擎对框架页面的主页和子页面分别进行抓取,而子页面不会被视为主页面的一部分。
查看全部
高速发展的现在如何优化网站结构(掌握优化的诀窍做高级运营者)
站点结构优化主要包括对站点内部链接、页面布局、框架页面和站点链接深度的优化。下面介绍一下网站结构优化的几种方法?
一是网站内部链接优化。
站点内链接优化包括站点导航优化、站点面包屑导航优化、网页间链接优化、站点地图优化等内容。
①站点导航优化。当搜索引擎蜘蛛到达某个站点,访问该站点的每一页,大多数时候,是通过站点导航条的链接进入的。文字风格的导航链接对爬行器来说更有利,如果确实需要使用Flash,Javascript,图片作为站点导航,那么就需要解决搜索引擎无法识别的问题。例如:将文本文字的链接放在页面的其他地方(例如,导航条的下方,页面的底部等等);将HTML格式的网站sitemap放在页面的底部或其他显着位置;通过设置图片的alt属性来优化图片,从而提高蜘蛛程序的识别能力。
②bbreadcrypt导航优化。面包屑导航可以清晰地显示当前页面的访问路径,可以让用户清楚的知道在哪里可以访问,同时优化面包屑导航文本内容,也是内部链接优化的重要部分。面包屑导航可以通过设置面包屑导航文字内容中的关键字,提高关键字与目标页面的相关性,从而提高目标页面的权重;另一方面,面包屑导航可以通过设置上一级栏目页面来获得大量的内部反向链接,提高上一级页面的权重。对面包屑导航进行优化,不仅有利于爬虫,而且还能提高用户体验。
③链接优化相关网页。将相关文章的链接添加到内容页的侧栏或底部,这也是一种改进网页搜索引擎性能的方法。对网站访问者而言,提供相关产品的链接功能,可增加用户的网页访问量,延长用户停留网站的时间,吸引顾客访问更多的产品或服务,从而提高网站转化率。就搜索引擎优化而言,一方面,用户网站浏览时间和网站转化率能反映网站的用户体验,而用户的体验度则是影响网站排名的关键因素;另一方面,通过添加相关文章的链接,优化网站的关键词,可以提高网页相关性。
④网站地图优化。可以清楚地显示网站地图的主要链接结构,通过网站地图,网站的各个页面都能轻易地被蜘蛛程序抓到,并且不容易漏掉。
二是优化网站页面布局。
各页面区域对于搜索引擎的重视程度不同,相同的内容出现在不同的页面区域中,起到的作用有很大差异。就用户体验而言,一般用户在浏览网页时都是从上到下,从左到右,对搜索引擎来说也是如此,页面中各个区域之间的重要关系如下:上>左>右>下,SEO将当前页面的重要内容分配到页面的顶部,提高页面的权重。
三是网站框架页面优化。
构架可以构建框架页面,对于框架页面,搜索引擎在抓取时首先分析主页面,然后从主页面提取出子页面的URL,然后根据这些URL提取出相应的子页面,即搜索引擎对框架页面的主页和子页面分别进行抓取,而子页面不会被视为主页面的一部分。
网页flash图片抓取器怎么下载静态网页下载器功能介绍
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-05-21 08:05
网页flash图片抓取器采用c#跨平台,支持跨浏览器,js代码混排,支持二维码扫描打印,网页html代码自动网页截图,支持批量下载静态网页,将静态网页内容通过下载工具批量转为动态网页,对于不知道怎么下载静态网页的同学来说是非常方便的。而且还有很多网页下载器是支持代理下载的,免费wifi下也是非常方便。
功能介绍1,实现网页下载器,2,实现网页抓取,3,实现微信公众号图文消息下载,4,resourcemove功能,5,公众号图文消息下载的xhr方法。下载器方法因为内存过大,下载速度慢,再考虑到网页大小和便携性因素,才选择百度云。在以下步骤确定百度云的位置,点击百度云,进入相应文件夹,点击百度云图标,就能查看百度云文件。
a,用文件夹找到你百度云文件所在文件夹(可先文件夹打开),打开,找到网页解析器和文件下载器的bar(文件)b,下载,选择chrome浏览器c,请注意,设置里的ie浏览器,推荐windows10,你可以用安卓手机,苹果手机都可以下载。记得要放在同一文件夹下,如果你用的是其他浏览器,需设置ie浏览器下。也可以用兼容模式,但兼容模式下下载速度会慢一些。
总的来说,优先看自己是不是在用chrome。(windows用户可以直接打开文件夹,然后右键点击该文件,就可以直接弹出其他浏览器打开了,无需打开bilibili,打开有开发版本的微信公众号,公众号有图文消息列表页面的话,用公众号打开方便)c,如果你用的是其他浏览器,需要先安装chrome浏览器,你可以通过其他浏览器去兼容模式,用兼容模式下快速下载(兼容模式可能速度慢一些)。
下载图片方法在百度云图片下载时,如果你电脑安装了chrome浏览器,chrome会自动下载,并且选择你要下载的图片(默认选择包含路径),如果你手动选择图片,chrome会提示你找不到图片,是你的路径错误,你需要找到电脑硬盘上的ie浏览器,重新打开chrome浏览器选择,在那个路径里,chrome浏览器会自动生成图片所在路径。
如果你电脑安装了百度云图片,你选择图片时就会自动下载,或者电脑里不存在百度云图片,百度云图片也会自动识别路径下的图片。总结,还是看自己是不是用chrome浏览器!所以在选择网页时,一定要想办法破解chrome浏览器,去进行改善!文件下载器(两个)根据自己需要在d盘,e盘都放一个,利用你开发版本的百度云,windows10也可以了,不要给windows10用了!现在网络带宽都很厉害了,很多网站都支持了公众号图文消息解析功能,如果不支持就更容易下载了。再总结下图文下载方法,你需要用程序找到你。 查看全部
网页flash图片抓取器怎么下载静态网页下载器功能介绍
网页flash图片抓取器采用c#跨平台,支持跨浏览器,js代码混排,支持二维码扫描打印,网页html代码自动网页截图,支持批量下载静态网页,将静态网页内容通过下载工具批量转为动态网页,对于不知道怎么下载静态网页的同学来说是非常方便的。而且还有很多网页下载器是支持代理下载的,免费wifi下也是非常方便。
功能介绍1,实现网页下载器,2,实现网页抓取,3,实现微信公众号图文消息下载,4,resourcemove功能,5,公众号图文消息下载的xhr方法。下载器方法因为内存过大,下载速度慢,再考虑到网页大小和便携性因素,才选择百度云。在以下步骤确定百度云的位置,点击百度云,进入相应文件夹,点击百度云图标,就能查看百度云文件。
a,用文件夹找到你百度云文件所在文件夹(可先文件夹打开),打开,找到网页解析器和文件下载器的bar(文件)b,下载,选择chrome浏览器c,请注意,设置里的ie浏览器,推荐windows10,你可以用安卓手机,苹果手机都可以下载。记得要放在同一文件夹下,如果你用的是其他浏览器,需设置ie浏览器下。也可以用兼容模式,但兼容模式下下载速度会慢一些。
总的来说,优先看自己是不是在用chrome。(windows用户可以直接打开文件夹,然后右键点击该文件,就可以直接弹出其他浏览器打开了,无需打开bilibili,打开有开发版本的微信公众号,公众号有图文消息列表页面的话,用公众号打开方便)c,如果你用的是其他浏览器,需要先安装chrome浏览器,你可以通过其他浏览器去兼容模式,用兼容模式下快速下载(兼容模式可能速度慢一些)。
下载图片方法在百度云图片下载时,如果你电脑安装了chrome浏览器,chrome会自动下载,并且选择你要下载的图片(默认选择包含路径),如果你手动选择图片,chrome会提示你找不到图片,是你的路径错误,你需要找到电脑硬盘上的ie浏览器,重新打开chrome浏览器选择,在那个路径里,chrome浏览器会自动生成图片所在路径。
如果你电脑安装了百度云图片,你选择图片时就会自动下载,或者电脑里不存在百度云图片,百度云图片也会自动识别路径下的图片。总结,还是看自己是不是用chrome浏览器!所以在选择网页时,一定要想办法破解chrome浏览器,去进行改善!文件下载器(两个)根据自己需要在d盘,e盘都放一个,利用你开发版本的百度云,windows10也可以了,不要给windows10用了!现在网络带宽都很厉害了,很多网站都支持了公众号图文消息解析功能,如果不支持就更容易下载了。再总结下图文下载方法,你需要用程序找到你。
【经济学院】经济学家也要学点网络爬虫技术丨《经济资料译丛》精选NO.11
网站优化 • 优采云 发表了文章 • 0 个评论 • 389 次浏览 • 2022-05-08 16:37
编者按
厦门大学经济学院《经济资料译丛》创刊于1981年,是国内公开发行的经济管理类学术期刊。2013年以来,本刊重新定位为国内高质量的通俗经济学学术期刊,力图通俗简明地介绍国内外财经学科建设和学术研究的最新进展和成果,倡导运用经济学、管理学的理论和方法来解释现实中有关的社会现象和社会问题,强调经济学直觉和经济学思维方式的运用和应用。自2013年以来本刊发表了很多国内外知名学者的可读性强的高质量文章,受到了广大读者的好评,已经成为国内最好的通俗财经学术期刊之一。
为使本刊的优秀文章惠及更多读者,普及经济学常识和经济学思维方式,促进学术探索争鸣和财经学科发展,我们将不定期择选《经济资料译丛》优秀文章推送,同时也欢迎广大读者踊跃投稿。(来稿请将word文档发至编辑部邮箱 )
《经济资料译丛》编辑部
钟锃光
作者为计量经济学教育部重点实验室(厦门大学)副主任,高级实验师。
本文原撰写于2014年,作者近日略作更新后选登。
经济学家也要学点网络爬虫技术
选自《经济资料译丛》2014年第2期
厦门大学经济学院
钟锃光
1. 经济学实证研究中的的网络数据以及网络数据的特点
随着科技的发展,人们正面临信息爆炸。2010年,零售巨头沃尔玛每小时都要处理100多万笔交易,为数据库上传大概2,500兆数据,相当于美国国会图书馆存书数的167倍。[1]沃尔玛在2011年收购了数据处理公司Kosmix,成立了沃尔玛实验室,专门针对大数据开发了一系列的产品。可想而知,这个世界上数据量多到难以想像的地步,而且还在不断地快速增长,它们对世界的影响也越来越大。
与此同时,经济学家的研究也越来越离不开数据的支持。以2012年第1期的《经济研究》为例,11篇学术文章,除了一篇纯理论研究的文章外,其余10 篇均引用了各种数据。在中国经济学工作者常常访问的论坛里也充斥大量关于数据的下载、交换和交易的信息。为了获取所需的数据,经济学家不得不投入大量资金来搜集、购买各种数据库。
如果数据已经被很好的整理,即使需要高价购置,对经济学家而言已属幸运,实际上很多研究所需的数据往往无处寻觅或者分散在多处。好在随着互联网的发展,电子商务、电子政务的逐渐推广,部分数据在网站上直接公开了,只是并未以良好的格式加以组织、对研究者不够友好。
笔者在十年前做一个厦门市场房地产交易价格的论文时就碰到无法获取交易价格的问题,转而向多家在线房地产代理商索取数据,结果当然可想而知。被拒绝后,笔者对在线房地产代理商的网站进行了研究,并决定采用爬虫技术(web crawler)收集数据,最后完成了任务。
很多互联网上的“大数据”都可以类似的方法收集,比如,地方政府出让土地时需要在报纸和互联网上公告地块信息、很多城市的空气监测站发布每天甚至每小时的空气质量数据、各个城市的天气预报数据、携程网上的机票价格、Google trend提供的搜索信息等,这些数据都已经被搜集来做经济学研究。比如,斯坦福大学经济系的Scott Baker 就用Google trend 的数据来研究失业保险对工作搜寻强度的影响。
2. 如何利用网络爬虫技术有效率地抓取网上数据
2.1 爬虫技术简介
爬虫(web crawler)是一种专门的程序,用于在互联网上自动抓取内容。常见的爬虫都来自搜索引擎公司。在互联网刚刚兴起的1994年,yahoo采用了层次归类的方法来索引当时的互联网站点,在站点数目较少的时候,手工还能处理为数不多的数据,但随着互联网的发展,就需要自动化的工具来收集数据、更新内容、根据网站内容的链接来发现新的页面和网站,这时爬虫就变得必不可少了。早期的爬虫主要功能是索引网站中的文本内容,随着技术的发展,爬虫的功能也越来越强,例如对图片、视屏与内容的关联,对各种数据格式(如pdf、doc、xls)的解析等。
在经济学研究中,其实并不需要像搜索引擎公司那样开发一种功能特别强大的爬虫,需要的是使用爬虫技术,能方便、大批量的下载网站上的数据,并且能够把数据整理成实证研究所需要的格式。
2.2 爬虫技术原理
用户在访问网页的时候,可能是打开某个网站作为起步,然后通过在浏览器上显示的该网站的内容,再加以浏览、点击等等,从而在不同的站点间跳转并获取信息。个人和服务器之间的交互以浏览器作为中介,浏览器把用户的点击,输入转化成REQEUST(请求)并传输给服务器,服务器收到请求后,根据请求的内容,按需生成浏览器可以识别的数据格式,作为RESPONSE(响应)传输给浏览器,浏览器解析服务器传递的内容,并把它显示成图文并茂的页面,这就完成了一次交互。可以看到,一次交互由 以下几个步骤组成:
图1:浏览器和服务器的一次交互
一只简单的爬虫需要完成上述步骤中的1、2、5步,首先爬虫需要一个预先设置的起点,然后根据需要向服务器发送请求,这里的请求必须符合HTTP协议标准,在服务器看来,这个请求和正常浏览器发来的请求是一样的,所以照样生成相应的结果并返回给爬虫,这时爬虫收到的内容通常是HTML或其他浏览器可读的数据格式,但是爬虫不用显示这些内容,而是需要解析这些内容,或保存,或丢弃,或者从里面发现其他的Link (链接)来作为下一步的工作,这样一只爬虫就可以从一个起点,爬遍网上的每一个节点。
图2:爬虫工作原理
爬虫工作的关键一步是解析服务器返回内容得到想要的数据,只是这些数据原来是给浏览器准备的,对于普通人而言,那不是数据而是天书一样的乱码。服务器返回的数据有多种类型和格式,对于常见网页,服务器返回的是HTML格式,这是一种格式化的文本,和Tex有点类似,里面混杂着数据、格式、程序脚本、HTML标签等。
例如在浏览器地址栏输入:^gspc,浏览器将显示 S&P 500 的历史走势图,如果仔细观察可以在菜单中发现Historical Prices,点击则进入历史数据显示页面,数据以网页表格形式呈现,更幸运的是,页面上还有一个Download的链接,提供csv格式数据下载,以便各类统计软件直接使用。
但是大多数时候没有这么幸运,如果不能直接下载csv/excel格式的数据,那么表格形式的网页也还算是不错的选择,只是要多费一些功夫,需要写一个HTML Parser(HTML解析器)来分析网页,过滤掉网页代码中那些显示图片、动画、广告的代码,把需要的数据提取出来,整理保存为csv文件,如果数据量太大,通常还需要一个队列和调度程序来处理页面中的翻页行为。
2.3 学习爬虫技术的建议
爬虫说起来原理并不复杂,但是涉及到的面比较广。而且随着互联网技术的发展,一些新的技术不断出现,也需要爬虫能够跟得上技术发展的步伐。
写一个爬虫,首先要理解HTTP协议和一些相关的知识,如JavaScript、HTML、DOM、XPATH、XML、JSON等,还可能根据具体的案例学习一些特殊知识。
其次还需要会一门顺手的语言工具,如果是简单的爬虫,SAS、R、MATLAB等经济学家熟悉的语言都可以在一些扩展包的支持下完成简单工作,但是他们的扩展包相对于目前程序设计语言的中最流行几种语言[1],那就少得可怜。根据在著名开源软件托管平台github 和热门程序员论坛stack overflow的调查统计,目前最流行的语言的前几名是Java、JavaScript、PHP、C#、C++、Python、C,这些语言经过多年的发展,拥有大量的库函数,扩展包,第三方工具,只要选择学习其中的一门,有基本的编程基础,很快就可以在扩展库的帮助下写出第一个简单的爬虫。
最后就是需要勤思考、多动手,有问题及时通过搜索引擎查询相关知识库。
3. 网络爬虫技术抓取网上数据的一个实例:抓取天气预报数据
目前经济学研究前沿的一个主题是天气、气候对经济结果(如增长、生产率、人口流动等)的影响(Dell, Jones, and Olken, 2014)。这类研究都需要用到天气或者气候的时间序列或面板数据。为了搜集中国城市的天气数据,如果我们首先经过搜索引擎搜索就会发现提供历史数据,在该网站首页的地点搜索框中,输入xiamen,返回的页面以漂亮的图表显示了厦门当前的气候信息,点击History标签,返回页面同样以漂亮的图表显示了厦门气温的历史趋势,好在页面下方以文字格式显示了1天内每小时的详细气候数据,不用费力处理图像,此时观察可见浏览器的地址栏显示:
仔细观察这个地址,其中ZSAM代表了城市机场气象观察点代码,后面的2019/4/16则是时间。虽然日期查询框的年份最早是1930年,但是对厦门而言,直到1997年1月1日才有精确到小时的记录:
这些气候信息在网页上以图文混排的方式显示,但是我们只关心页面后半部分的表格,通常一个简单的html parser (html 解析器) 就可以从繁杂的html源代码中提取我们需要的表格。可惜在本网页的源代码中找不到这个表格,这是新的动态显示技术(ajax)带来的门槛,要完整的理解数据是如何下载并在浏览器中呈现的,可以打开chrome浏览器的developer tools工具,观察客户端和服务器的历次数据交互。经过耐心细致的筛选后,可以发现这是一个复杂过程,浏览器先调用
?language=en-US&apiKey=6532d6454b8aa370768e63d6ba5a832e&icaoCode=ZSAM&format=json
查询到ZSAM站对应的经纬度:latitude:24.512, longitude:118.092,
然后根据经纬度构造查询地址:
至此我们才能看到数据的原始面目, 以一个时间点观测值为例:
observations":[{"key":"ZSAM","class":"observation","expire_time_gmt":852055200,"obs_id":"ZSAM","obs_name":"Xiamen","valid_time_gmt":852048000,"day_ind":"N","temp":59,"wx_icon":33,"icon_extd":3300,"wx_phrase":"Fair","pressure_tend":null,"pressure_desc":null,"dewPt":55,"heat_index":59,"rh":88,"pressure":30.06,"vis":4,"wc":59,"wdir":null,"wdir_cardinal":"CALM","gust":null,"wspd":null,"max_temp":null,"min_temp":null,"precip_total":null,"precip_hrly":null,"snow_hrly":null,"uv_desc":"Low","feels_like":59,"uv_index":0,"qualifier":null,"qualifier_svrty":null,"blunt_phrase":null,"terse_phrase":null,"clds":"CLR","water_temp":null,"primary_wave_period":null,"primary_wave_height":null,"primary_swell_period":null,"primary_swell_height":null,"primary_swell_direction":null,"secondary_swell_period":null,"secondary_swell_height":null,"secondary_swell_direction":null},
这是json格式的数据结构,可以简单的按文本解析,也可以调用 json parse 解析工具包来分析,并从中找到我们要的数据:temp:59。
要注意的是,URL中的apiKey参数,如果给出错误的值就不能返回正确的结果。事实上在本文第一稿时该网站还提供csv格式的数据下载,后面改为提供免费的api查询,现在网站还能找到api的说明文档。而现在已经完全改为商用,只能通过爬虫来免费下载数据。
在了解了厦门市1天的气候信息如何获取后,这时仅需要通过一个简单的循环即可获得1997至今年的厦门市机场观测点的历史气候信息。代码逻辑如下:
Loop 时间从1997/1/1开始到现在
生成URL
根据url下载对应的数据并分析json,格式化整理
合并保存到本地硬盘csv文件
End loop
如果要获得全中国的气候历史数据呢?那就需要更多的工作,从前面的工作可以看到ZSAM代表厦门机场观测点,那什么代表福州观测点?什么代表北京观测点,这些城市是否都有历史数据呢?在该网站上可以发现一份完整的列表:,其中有该机构在中国采样的全部气象站列表,不是所有城市都拥有厦门这种代码为ZSAM的机场观测点,而是普遍拥有一个5位数字WMO(世界气象组织)编号的气象观察点,例如厦门还有一个观测点的WMO编码为59134。当然一个城市的两个观察点由于地理位置不同,结果不会完全一致。如果使用WMO代码查询厦门气象,也可以使用URL:
其中59134表示厦门城市气象观察点的WMO编号,后面紧跟日期。有趣的是,这个网址返回的数据还是html格式,应该是改版后的漏网之鱼,改进后的获取全国历史气象数据的代码逻辑是:
分析气象站列表网页,获取全国气象站WMO 编号列表
Loop中国气象站WMO列表
Loop 时间从1997/1/1开始到现在
生成URL
根据url下载对应的数据,用html parse分析整理
合并保存到本地硬盘csv文件
End loop
End loop
这样一个中国城市历史气象数据的爬虫就完成了。这里只用到网页下载、字符串处理、文件读写等基本操作。读者可以尝试用python语言来实现它。
4. 网络爬虫的主要困难
从上一节的例子可以看到,使用爬虫下载数据,不仅需要技术,还需要细致和耐心,相似的页面可能采用不同完全不同的手段。
随着数据的重要性越来越被大家认识,对数据的公开的态度也分成两种,一种是提供各种公开的数据下载、查询接口,甚至直接提供开发API方便大家使用;一种是设置各种障碍,防止数据被第三方使用,为此各种障碍技术被不断开发出来。
例如根据爬虫的工作原理,一旦发现远端有规律地、大量地下载数据,就可以直接阻断连接,封锁IP地址,例如美国统计局就大面积的封禁了大陆的IP地址。有的网站开发flash客户端,与服务器端用私有协议通讯;有的网站把数据处理成图片,让普通的文本解析器无法工作。在这种情况下,爬虫程序员不得不努力学习、试验各种新技术。
对于有意开发代码下载数据的经济学研究者,国内市场有两本书可以作为很好的教材,Michael Schrenk著的《Webbots、Spiders和Screen Scrapers:技术解析与应用实践》,罗刚和王振东合著的《自己动手写网络爬虫》,两本书都比较详细的讲解了爬虫的开发、应用以及各种细节。
至于所用到的HTML、 Javascript、Json、web service 等相关细节知识,可以在开发过程中,根据数据的实际需要边学边用。如果缺乏编程基础,市场上还有一类半自动化的可定制爬虫。Newprosoft公司开发的Web Content Extractor即是此类产品,该产品本身是一个完整爬虫,但是预留了接口让用户可以配置起点、遍历规则、抓取数据的配置。对一些普通的业务,这类工具已经可以较好地完成工作。
页面提供了该类软件的列表、既有商业软件,也有开源免费软件,但是这些软件都存在一个两难困境,如果简单易用,那功能就不够强大,如果功能强大,那么配置起来就很复杂,甚至比直接编程还困难。读者可以结合自己的实际情况斟酌选用。
厦门大学经济学院
查看全部
【经济学院】经济学家也要学点网络爬虫技术丨《经济资料译丛》精选NO.11
编者按
厦门大学经济学院《经济资料译丛》创刊于1981年,是国内公开发行的经济管理类学术期刊。2013年以来,本刊重新定位为国内高质量的通俗经济学学术期刊,力图通俗简明地介绍国内外财经学科建设和学术研究的最新进展和成果,倡导运用经济学、管理学的理论和方法来解释现实中有关的社会现象和社会问题,强调经济学直觉和经济学思维方式的运用和应用。自2013年以来本刊发表了很多国内外知名学者的可读性强的高质量文章,受到了广大读者的好评,已经成为国内最好的通俗财经学术期刊之一。
为使本刊的优秀文章惠及更多读者,普及经济学常识和经济学思维方式,促进学术探索争鸣和财经学科发展,我们将不定期择选《经济资料译丛》优秀文章推送,同时也欢迎广大读者踊跃投稿。(来稿请将word文档发至编辑部邮箱 )
《经济资料译丛》编辑部
钟锃光
作者为计量经济学教育部重点实验室(厦门大学)副主任,高级实验师。
本文原撰写于2014年,作者近日略作更新后选登。
经济学家也要学点网络爬虫技术
选自《经济资料译丛》2014年第2期
厦门大学经济学院
钟锃光
1. 经济学实证研究中的的网络数据以及网络数据的特点
随着科技的发展,人们正面临信息爆炸。2010年,零售巨头沃尔玛每小时都要处理100多万笔交易,为数据库上传大概2,500兆数据,相当于美国国会图书馆存书数的167倍。[1]沃尔玛在2011年收购了数据处理公司Kosmix,成立了沃尔玛实验室,专门针对大数据开发了一系列的产品。可想而知,这个世界上数据量多到难以想像的地步,而且还在不断地快速增长,它们对世界的影响也越来越大。
与此同时,经济学家的研究也越来越离不开数据的支持。以2012年第1期的《经济研究》为例,11篇学术文章,除了一篇纯理论研究的文章外,其余10 篇均引用了各种数据。在中国经济学工作者常常访问的论坛里也充斥大量关于数据的下载、交换和交易的信息。为了获取所需的数据,经济学家不得不投入大量资金来搜集、购买各种数据库。
如果数据已经被很好的整理,即使需要高价购置,对经济学家而言已属幸运,实际上很多研究所需的数据往往无处寻觅或者分散在多处。好在随着互联网的发展,电子商务、电子政务的逐渐推广,部分数据在网站上直接公开了,只是并未以良好的格式加以组织、对研究者不够友好。
笔者在十年前做一个厦门市场房地产交易价格的论文时就碰到无法获取交易价格的问题,转而向多家在线房地产代理商索取数据,结果当然可想而知。被拒绝后,笔者对在线房地产代理商的网站进行了研究,并决定采用爬虫技术(web crawler)收集数据,最后完成了任务。
很多互联网上的“大数据”都可以类似的方法收集,比如,地方政府出让土地时需要在报纸和互联网上公告地块信息、很多城市的空气监测站发布每天甚至每小时的空气质量数据、各个城市的天气预报数据、携程网上的机票价格、Google trend提供的搜索信息等,这些数据都已经被搜集来做经济学研究。比如,斯坦福大学经济系的Scott Baker 就用Google trend 的数据来研究失业保险对工作搜寻强度的影响。
2. 如何利用网络爬虫技术有效率地抓取网上数据
2.1 爬虫技术简介
爬虫(web crawler)是一种专门的程序,用于在互联网上自动抓取内容。常见的爬虫都来自搜索引擎公司。在互联网刚刚兴起的1994年,yahoo采用了层次归类的方法来索引当时的互联网站点,在站点数目较少的时候,手工还能处理为数不多的数据,但随着互联网的发展,就需要自动化的工具来收集数据、更新内容、根据网站内容的链接来发现新的页面和网站,这时爬虫就变得必不可少了。早期的爬虫主要功能是索引网站中的文本内容,随着技术的发展,爬虫的功能也越来越强,例如对图片、视屏与内容的关联,对各种数据格式(如pdf、doc、xls)的解析等。
在经济学研究中,其实并不需要像搜索引擎公司那样开发一种功能特别强大的爬虫,需要的是使用爬虫技术,能方便、大批量的下载网站上的数据,并且能够把数据整理成实证研究所需要的格式。
2.2 爬虫技术原理
用户在访问网页的时候,可能是打开某个网站作为起步,然后通过在浏览器上显示的该网站的内容,再加以浏览、点击等等,从而在不同的站点间跳转并获取信息。个人和服务器之间的交互以浏览器作为中介,浏览器把用户的点击,输入转化成REQEUST(请求)并传输给服务器,服务器收到请求后,根据请求的内容,按需生成浏览器可以识别的数据格式,作为RESPONSE(响应)传输给浏览器,浏览器解析服务器传递的内容,并把它显示成图文并茂的页面,这就完成了一次交互。可以看到,一次交互由 以下几个步骤组成:
图1:浏览器和服务器的一次交互
一只简单的爬虫需要完成上述步骤中的1、2、5步,首先爬虫需要一个预先设置的起点,然后根据需要向服务器发送请求,这里的请求必须符合HTTP协议标准,在服务器看来,这个请求和正常浏览器发来的请求是一样的,所以照样生成相应的结果并返回给爬虫,这时爬虫收到的内容通常是HTML或其他浏览器可读的数据格式,但是爬虫不用显示这些内容,而是需要解析这些内容,或保存,或丢弃,或者从里面发现其他的Link (链接)来作为下一步的工作,这样一只爬虫就可以从一个起点,爬遍网上的每一个节点。
图2:爬虫工作原理
爬虫工作的关键一步是解析服务器返回内容得到想要的数据,只是这些数据原来是给浏览器准备的,对于普通人而言,那不是数据而是天书一样的乱码。服务器返回的数据有多种类型和格式,对于常见网页,服务器返回的是HTML格式,这是一种格式化的文本,和Tex有点类似,里面混杂着数据、格式、程序脚本、HTML标签等。
例如在浏览器地址栏输入:^gspc,浏览器将显示 S&P 500 的历史走势图,如果仔细观察可以在菜单中发现Historical Prices,点击则进入历史数据显示页面,数据以网页表格形式呈现,更幸运的是,页面上还有一个Download的链接,提供csv格式数据下载,以便各类统计软件直接使用。
但是大多数时候没有这么幸运,如果不能直接下载csv/excel格式的数据,那么表格形式的网页也还算是不错的选择,只是要多费一些功夫,需要写一个HTML Parser(HTML解析器)来分析网页,过滤掉网页代码中那些显示图片、动画、广告的代码,把需要的数据提取出来,整理保存为csv文件,如果数据量太大,通常还需要一个队列和调度程序来处理页面中的翻页行为。
2.3 学习爬虫技术的建议
爬虫说起来原理并不复杂,但是涉及到的面比较广。而且随着互联网技术的发展,一些新的技术不断出现,也需要爬虫能够跟得上技术发展的步伐。
写一个爬虫,首先要理解HTTP协议和一些相关的知识,如JavaScript、HTML、DOM、XPATH、XML、JSON等,还可能根据具体的案例学习一些特殊知识。
其次还需要会一门顺手的语言工具,如果是简单的爬虫,SAS、R、MATLAB等经济学家熟悉的语言都可以在一些扩展包的支持下完成简单工作,但是他们的扩展包相对于目前程序设计语言的中最流行几种语言[1],那就少得可怜。根据在著名开源软件托管平台github 和热门程序员论坛stack overflow的调查统计,目前最流行的语言的前几名是Java、JavaScript、PHP、C#、C++、Python、C,这些语言经过多年的发展,拥有大量的库函数,扩展包,第三方工具,只要选择学习其中的一门,有基本的编程基础,很快就可以在扩展库的帮助下写出第一个简单的爬虫。
最后就是需要勤思考、多动手,有问题及时通过搜索引擎查询相关知识库。
3. 网络爬虫技术抓取网上数据的一个实例:抓取天气预报数据
目前经济学研究前沿的一个主题是天气、气候对经济结果(如增长、生产率、人口流动等)的影响(Dell, Jones, and Olken, 2014)。这类研究都需要用到天气或者气候的时间序列或面板数据。为了搜集中国城市的天气数据,如果我们首先经过搜索引擎搜索就会发现提供历史数据,在该网站首页的地点搜索框中,输入xiamen,返回的页面以漂亮的图表显示了厦门当前的气候信息,点击History标签,返回页面同样以漂亮的图表显示了厦门气温的历史趋势,好在页面下方以文字格式显示了1天内每小时的详细气候数据,不用费力处理图像,此时观察可见浏览器的地址栏显示:
仔细观察这个地址,其中ZSAM代表了城市机场气象观察点代码,后面的2019/4/16则是时间。虽然日期查询框的年份最早是1930年,但是对厦门而言,直到1997年1月1日才有精确到小时的记录:
这些气候信息在网页上以图文混排的方式显示,但是我们只关心页面后半部分的表格,通常一个简单的html parser (html 解析器) 就可以从繁杂的html源代码中提取我们需要的表格。可惜在本网页的源代码中找不到这个表格,这是新的动态显示技术(ajax)带来的门槛,要完整的理解数据是如何下载并在浏览器中呈现的,可以打开chrome浏览器的developer tools工具,观察客户端和服务器的历次数据交互。经过耐心细致的筛选后,可以发现这是一个复杂过程,浏览器先调用
?language=en-US&apiKey=6532d6454b8aa370768e63d6ba5a832e&icaoCode=ZSAM&format=json
查询到ZSAM站对应的经纬度:latitude:24.512, longitude:118.092,
然后根据经纬度构造查询地址:
至此我们才能看到数据的原始面目, 以一个时间点观测值为例:
observations":[{"key":"ZSAM","class":"observation","expire_time_gmt":852055200,"obs_id":"ZSAM","obs_name":"Xiamen","valid_time_gmt":852048000,"day_ind":"N","temp":59,"wx_icon":33,"icon_extd":3300,"wx_phrase":"Fair","pressure_tend":null,"pressure_desc":null,"dewPt":55,"heat_index":59,"rh":88,"pressure":30.06,"vis":4,"wc":59,"wdir":null,"wdir_cardinal":"CALM","gust":null,"wspd":null,"max_temp":null,"min_temp":null,"precip_total":null,"precip_hrly":null,"snow_hrly":null,"uv_desc":"Low","feels_like":59,"uv_index":0,"qualifier":null,"qualifier_svrty":null,"blunt_phrase":null,"terse_phrase":null,"clds":"CLR","water_temp":null,"primary_wave_period":null,"primary_wave_height":null,"primary_swell_period":null,"primary_swell_height":null,"primary_swell_direction":null,"secondary_swell_period":null,"secondary_swell_height":null,"secondary_swell_direction":null},
这是json格式的数据结构,可以简单的按文本解析,也可以调用 json parse 解析工具包来分析,并从中找到我们要的数据:temp:59。
要注意的是,URL中的apiKey参数,如果给出错误的值就不能返回正确的结果。事实上在本文第一稿时该网站还提供csv格式的数据下载,后面改为提供免费的api查询,现在网站还能找到api的说明文档。而现在已经完全改为商用,只能通过爬虫来免费下载数据。
在了解了厦门市1天的气候信息如何获取后,这时仅需要通过一个简单的循环即可获得1997至今年的厦门市机场观测点的历史气候信息。代码逻辑如下:
Loop 时间从1997/1/1开始到现在
生成URL
根据url下载对应的数据并分析json,格式化整理
合并保存到本地硬盘csv文件
End loop
如果要获得全中国的气候历史数据呢?那就需要更多的工作,从前面的工作可以看到ZSAM代表厦门机场观测点,那什么代表福州观测点?什么代表北京观测点,这些城市是否都有历史数据呢?在该网站上可以发现一份完整的列表:,其中有该机构在中国采样的全部气象站列表,不是所有城市都拥有厦门这种代码为ZSAM的机场观测点,而是普遍拥有一个5位数字WMO(世界气象组织)编号的气象观察点,例如厦门还有一个观测点的WMO编码为59134。当然一个城市的两个观察点由于地理位置不同,结果不会完全一致。如果使用WMO代码查询厦门气象,也可以使用URL:
其中59134表示厦门城市气象观察点的WMO编号,后面紧跟日期。有趣的是,这个网址返回的数据还是html格式,应该是改版后的漏网之鱼,改进后的获取全国历史气象数据的代码逻辑是:
分析气象站列表网页,获取全国气象站WMO 编号列表
Loop中国气象站WMO列表
Loop 时间从1997/1/1开始到现在
生成URL
根据url下载对应的数据,用html parse分析整理
合并保存到本地硬盘csv文件
End loop
End loop
这样一个中国城市历史气象数据的爬虫就完成了。这里只用到网页下载、字符串处理、文件读写等基本操作。读者可以尝试用python语言来实现它。
4. 网络爬虫的主要困难
从上一节的例子可以看到,使用爬虫下载数据,不仅需要技术,还需要细致和耐心,相似的页面可能采用不同完全不同的手段。
随着数据的重要性越来越被大家认识,对数据的公开的态度也分成两种,一种是提供各种公开的数据下载、查询接口,甚至直接提供开发API方便大家使用;一种是设置各种障碍,防止数据被第三方使用,为此各种障碍技术被不断开发出来。
例如根据爬虫的工作原理,一旦发现远端有规律地、大量地下载数据,就可以直接阻断连接,封锁IP地址,例如美国统计局就大面积的封禁了大陆的IP地址。有的网站开发flash客户端,与服务器端用私有协议通讯;有的网站把数据处理成图片,让普通的文本解析器无法工作。在这种情况下,爬虫程序员不得不努力学习、试验各种新技术。
对于有意开发代码下载数据的经济学研究者,国内市场有两本书可以作为很好的教材,Michael Schrenk著的《Webbots、Spiders和Screen Scrapers:技术解析与应用实践》,罗刚和王振东合著的《自己动手写网络爬虫》,两本书都比较详细的讲解了爬虫的开发、应用以及各种细节。
至于所用到的HTML、 Javascript、Json、web service 等相关细节知识,可以在开发过程中,根据数据的实际需要边学边用。如果缺乏编程基础,市场上还有一类半自动化的可定制爬虫。Newprosoft公司开发的Web Content Extractor即是此类产品,该产品本身是一个完整爬虫,但是预留了接口让用户可以配置起点、遍历规则、抓取数据的配置。对一些普通的业务,这类工具已经可以较好地完成工作。
页面提供了该类软件的列表、既有商业软件,也有开源免费软件,但是这些软件都存在一个两难困境,如果简单易用,那功能就不够强大,如果功能强大,那么配置起来就很复杂,甚至比直接编程还困难。读者可以结合自己的实际情况斟酌选用。
厦门大学经济学院
网页flash图片抓取器(PC端Web网页跳用本地摄像头,实时获取图片。。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-04-20 01:34
PC端网页使用本地摄像头实时获取图片。 (注:如果是本地localhost,可以直接调用,必须使用https访问服务器)
只测试了google浏览器,运行代码,会弹出摄像头授权,请按“允许”,获取的图片格式为base64
将代码复制到HTML文件中,使用google浏览器查看效果,使用canvas画布实时捕捉视频图像
Title
const width = 480;
const height = 320;
const video = document.getElementById('video');
//访问摄像头
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {
//调用用户媒体设备, 访问摄像头
getUserMedia({video: {width: width, height: height}}, success, error);
} else {
alert('不支持访问用户媒体');
}
//访问用户媒体设备的兼容方法
function getUserMedia(constraints, success, error) {
if (navigator.mediaDevices.getUserMedia) {
//最新的标准API
navigator.mediaDevices.getUserMedia(constraints).then(success).catch(error);
} else if (navigator.webkitGetUserMedia) {
//webkit核心浏览器
navigator.webkitGetUserMedia(constraints, success, error)
} else if (navigator.mozGetUserMedia) {
//firfox浏览器
navigator.mozGetUserMedia(constraints, success, error);
} else if (navigator.getUserMedia) {
//旧版API
navigator.getUserMedia(constraints, success, error);
}
}
//成功回调
function success(stream) {
console.log('成功');
//兼容webkit核心浏览器
// const CompatibleURL = window.URL || window.webkitURL;
//将视频流设置为video元素的源
// video.src = CompatibleURL.createObjectURL(stream);
video.srcObject = stream;
video.play();
setInterval(drawCanvasImage, 10)
}
//失败回调
function error(error) {
console.log('失败');
console.log("访问用户媒体设备失败", error);
}
function drawCanvasImage() {
const canvas = document.getElementById('canvas');
canvas.width = width;
canvas.height = height;
const context = canvas.getContext('2d');
context.drawImage(video, 0, 0, width, height, 0, 0, width, height);
//获取图片,数据格式为base64
const imageData = canvas.toDataURL("image/png");
console.log(imageData)
}
——————————————————
版权声明:本文为CSDN博主“-GRW-”的原创文章,遵循CC4.0 BY-SA版权协议,请附上原文链接和这个声明。
原文链接: 查看全部
网页flash图片抓取器(PC端Web网页跳用本地摄像头,实时获取图片。。)
PC端网页使用本地摄像头实时获取图片。 (注:如果是本地localhost,可以直接调用,必须使用https访问服务器)
只测试了google浏览器,运行代码,会弹出摄像头授权,请按“允许”,获取的图片格式为base64
将代码复制到HTML文件中,使用google浏览器查看效果,使用canvas画布实时捕捉视频图像
Title
const width = 480;
const height = 320;
const video = document.getElementById('video');
//访问摄像头
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {
//调用用户媒体设备, 访问摄像头
getUserMedia({video: {width: width, height: height}}, success, error);
} else {
alert('不支持访问用户媒体');
}
//访问用户媒体设备的兼容方法
function getUserMedia(constraints, success, error) {
if (navigator.mediaDevices.getUserMedia) {
//最新的标准API
navigator.mediaDevices.getUserMedia(constraints).then(success).catch(error);
} else if (navigator.webkitGetUserMedia) {
//webkit核心浏览器
navigator.webkitGetUserMedia(constraints, success, error)
} else if (navigator.mozGetUserMedia) {
//firfox浏览器
navigator.mozGetUserMedia(constraints, success, error);
} else if (navigator.getUserMedia) {
//旧版API
navigator.getUserMedia(constraints, success, error);
}
}
//成功回调
function success(stream) {
console.log('成功');
//兼容webkit核心浏览器
// const CompatibleURL = window.URL || window.webkitURL;
//将视频流设置为video元素的源
// video.src = CompatibleURL.createObjectURL(stream);
video.srcObject = stream;
video.play();
setInterval(drawCanvasImage, 10)
}
//失败回调
function error(error) {
console.log('失败');
console.log("访问用户媒体设备失败", error);
}
function drawCanvasImage() {
const canvas = document.getElementById('canvas');
canvas.width = width;
canvas.height = height;
const context = canvas.getContext('2d');
context.drawImage(video, 0, 0, width, height, 0, 0, width, height);
//获取图片,数据格式为base64
const imageData = canvas.toDataURL("image/png");
console.log(imageData)
}
——————————————————
版权声明:本文为CSDN博主“-GRW-”的原创文章,遵循CC4.0 BY-SA版权协议,请附上原文链接和这个声明。
原文链接:
网页flash图片抓取器(网页flash图片抓取器支持批量对动画图片进行批量处理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-04-05 11:01
网页flash图片抓取器是一款可以抓取网页的全屏flash动画图片(xml数据),支持对flash动画图片进行批量查找替换,ps批量处理。网页flash图片抓取器的功能:一键抓取网页全屏flash动画图片(xml数据),支持批量对动画图片进行批量处理(ps批量处理),web前端利器。网页flash图片抓取器是一款可以抓取网页全屏flash动画图片(xml数据),支持批量对动画图片进行批量处理(ps批量处理),ps批量处理。
经过测试,使用网页flash图片抓取器一秒钟抓取90个flash动画,需要很长时间,速度太慢了,抓取的网页非常少,所以不推荐使用网页flash图片抓取器,ps动画批量处理很快速,很多人都用到,那么就推荐使用ps批量处理。希望大家可以把想要的网页的各大页面图片地址发送给我,比如,简介,头像,介绍,slogan,标题等等,我会分享一些个人非常常用且方便的抓取网页图片的小工具。
希望大家可以把想要的网页的各大页面图片地址发送给我,比如,简介,头像,介绍,slogan,标题等等,我会分享一些个人非常常用且方便的抓取网页图片的小工具。
radiowinnier/pandownload
pandownload
我推荐一个在线工具, 查看全部
网页flash图片抓取器(网页flash图片抓取器支持批量对动画图片进行批量处理)
网页flash图片抓取器是一款可以抓取网页的全屏flash动画图片(xml数据),支持对flash动画图片进行批量查找替换,ps批量处理。网页flash图片抓取器的功能:一键抓取网页全屏flash动画图片(xml数据),支持批量对动画图片进行批量处理(ps批量处理),web前端利器。网页flash图片抓取器是一款可以抓取网页全屏flash动画图片(xml数据),支持批量对动画图片进行批量处理(ps批量处理),ps批量处理。
经过测试,使用网页flash图片抓取器一秒钟抓取90个flash动画,需要很长时间,速度太慢了,抓取的网页非常少,所以不推荐使用网页flash图片抓取器,ps动画批量处理很快速,很多人都用到,那么就推荐使用ps批量处理。希望大家可以把想要的网页的各大页面图片地址发送给我,比如,简介,头像,介绍,slogan,标题等等,我会分享一些个人非常常用且方便的抓取网页图片的小工具。
希望大家可以把想要的网页的各大页面图片地址发送给我,比如,简介,头像,介绍,slogan,标题等等,我会分享一些个人非常常用且方便的抓取网页图片的小工具。
radiowinnier/pandownload
pandownload
我推荐一个在线工具,
网页flash图片抓取器(AndroidMvp上有趣、入门级、Rxjava的开源项目内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-03-30 21:07
兴趣是最好的老师,HelloGitHub就是帮你找到兴趣!
介绍
在 GitHub 上分享有趣的入门级开源项目。
这是一本面向编程新手、热爱编程和对开源社区感兴趣的人的月刊。月刊的内容包括:各种编程语言的项目、让生活更美好的工具、书籍、学习笔记、教程等。这些开源的大部分项目都非常好用,非常酷。主要是希望大家可以使用,加入开源社区。
在浏览和参与这些项目的过程中,你会学到更多的编程知识,提高编程技能,找到编程的乐趣。
终于这个网站诞生了
以下为本期内容|最新一期每月28日发布|
#C#项目
1、ASTool():NET2.0实现的AS3(第三代Flash脚本)解释器,可用于嵌入Unity进行热更新。一个完整的脚本语言解释执行系统,从语法树分析到实际执行
2、MaterialDesignInXamlToolkit():谷歌Material Design设计风格控制库
# CSS 项目
3、bulma():UI框架,风格比Bootstrap更扁平。源码文件结构清晰,可以通过源码学习UI框架。使用 bulma 的 网站 show()
# 去项目
4、jwt-go():Golang 实现 JSON Web Tokens (JWT)
5、casbin():访问控制开源库,支持ACL/RBAC/ABAC等访问控制模型,支持MySQL/NoSQL等存储方式
#Java项目
6、GankMM():干货集中营安卓客户端。每周一到周五每天更新一张美图,一个短视频,几款Android、iOS等程序,数据均由干货集中营(Gank.io)提供。项目简单完整,涉及内容全面,有利于学习Android开发技巧
7、MVPArms():集成了大量主流开源项目的快速构建Android Mvp的框架。包括 Dagger2、Retrofit、Rxjava 等基于 Rx 的三方库,并提供 UI 自适应解决方案。这个框架结合了它们。有据可查、成熟稳定的 Android MVP 解决方案
8、elasticsearch-sql():使用 SQL 查询 Elasticsearch
# JavaScript 项目
9、gka():简单高效的帧动画生成工具,图像处理工具。
10、sweetalert():纯JS写的alert组件,很多公司都在用的项目。源代码已使用 ES6 进行了重构,使项目结构更加清晰。学习JS组件的项目结构可以更好的理解其文件结构,分析其源码学习如何使用原生JS操作DOM高级技巧
11、trust():合作博弈论互动指导手册,中文版在线demo()
12、wtfjs():一个有趣而又棘手的 JavaScript 示例
13、parrot-mocker-web():一个小型模拟服务器,可以通过 Chrome 插件轻松拦截或模拟页面上的 xhr/jsonp/fetch 请求。无需侵入页面本身的代码,让前端同学在后端界面未准备好或难以模拟数据的情况下,继续愉快的开发和玩耍
# Kotlin 项目
14、Eyepetizer-in-Kotlin():一个用kotlin语言开发的App。适合初学者作为项目学习kotlin语言,在做项目的同时可以体验kotlin语言的优势
# Python 项目
15、huey():用redis实现的轻量级任务队列,但支持的功能还是很多的:
16、simiki():一个简单的个人Wiki框架,用于快速构建Wiki页面。使用 Markdown 编写 Wiki,生成静态 HTML 页面。Wiki源文件分类存放,便于管理和维护。中文文档()
17、pyecharts():Echarts+Python实现的用于生成Echarts图表的类库
18、proxy_pool():基于Python的自建代理IP池服务,通过网络爬虫抓取互联网上的免费代理IP,本地验证并剔除无效代理IP,从而实现高可用的代理IP池. 最后使用Flask搭建并提供代理IP服务,包括代理池刷新、无效代理删除、代理获取等。项目设计文档详细,模块结构简洁易懂,适合爬虫新手更好地学习爬虫技术。
19、WeiboSpider():分布式微博爬虫,支持快速爬取和稳定爬取两种运行模式。项目模块逻辑清晰,注解丰富,轻松定制自己的需求。同时,对于新手用户,可以通过演示视频快速上手,还提供QQ群问答,已经维护一年多。靠谱的项目,小伙伴们赶紧上车吧~
# 其他
20、Material-Design-Chinese():Material Design官方文档的中文翻译,保留原网站的风格,并与官方文档保持更新
21、sec-chart():安全思维导图合集
22、learn-regex():简单易学的正则表达式教程,中文()
23、games():GitHub上的游戏项目合集
24、PythonSpiderNotes():Python爬虫简介
# 开源书籍
25、pandas-cookbook():熊猫食谱(英文)
26、tensorflow_cookbook():Tensorflow 食谱(英文)
#机器学习
27、TensorFlow-World():一个简单易用的TensorFlow教程
28、EffectiveTensorflow():TensorFlow 最佳实践
以另一种方式阅读
结尾 查看全部
网页flash图片抓取器(AndroidMvp上有趣、入门级、Rxjava的开源项目内容)
兴趣是最好的老师,HelloGitHub就是帮你找到兴趣!
介绍
在 GitHub 上分享有趣的入门级开源项目。
这是一本面向编程新手、热爱编程和对开源社区感兴趣的人的月刊。月刊的内容包括:各种编程语言的项目、让生活更美好的工具、书籍、学习笔记、教程等。这些开源的大部分项目都非常好用,非常酷。主要是希望大家可以使用,加入开源社区。
在浏览和参与这些项目的过程中,你会学到更多的编程知识,提高编程技能,找到编程的乐趣。
终于这个网站诞生了
以下为本期内容|最新一期每月28日发布|
#C#项目
1、ASTool():NET2.0实现的AS3(第三代Flash脚本)解释器,可用于嵌入Unity进行热更新。一个完整的脚本语言解释执行系统,从语法树分析到实际执行
2、MaterialDesignInXamlToolkit():谷歌Material Design设计风格控制库
# CSS 项目
3、bulma():UI框架,风格比Bootstrap更扁平。源码文件结构清晰,可以通过源码学习UI框架。使用 bulma 的 网站 show()
# 去项目
4、jwt-go():Golang 实现 JSON Web Tokens (JWT)
5、casbin():访问控制开源库,支持ACL/RBAC/ABAC等访问控制模型,支持MySQL/NoSQL等存储方式
#Java项目
6、GankMM():干货集中营安卓客户端。每周一到周五每天更新一张美图,一个短视频,几款Android、iOS等程序,数据均由干货集中营(Gank.io)提供。项目简单完整,涉及内容全面,有利于学习Android开发技巧
7、MVPArms():集成了大量主流开源项目的快速构建Android Mvp的框架。包括 Dagger2、Retrofit、Rxjava 等基于 Rx 的三方库,并提供 UI 自适应解决方案。这个框架结合了它们。有据可查、成熟稳定的 Android MVP 解决方案
8、elasticsearch-sql():使用 SQL 查询 Elasticsearch
# JavaScript 项目
9、gka():简单高效的帧动画生成工具,图像处理工具。
10、sweetalert():纯JS写的alert组件,很多公司都在用的项目。源代码已使用 ES6 进行了重构,使项目结构更加清晰。学习JS组件的项目结构可以更好的理解其文件结构,分析其源码学习如何使用原生JS操作DOM高级技巧
11、trust():合作博弈论互动指导手册,中文版在线demo()
12、wtfjs():一个有趣而又棘手的 JavaScript 示例
13、parrot-mocker-web():一个小型模拟服务器,可以通过 Chrome 插件轻松拦截或模拟页面上的 xhr/jsonp/fetch 请求。无需侵入页面本身的代码,让前端同学在后端界面未准备好或难以模拟数据的情况下,继续愉快的开发和玩耍
# Kotlin 项目
14、Eyepetizer-in-Kotlin():一个用kotlin语言开发的App。适合初学者作为项目学习kotlin语言,在做项目的同时可以体验kotlin语言的优势
# Python 项目
15、huey():用redis实现的轻量级任务队列,但支持的功能还是很多的:
16、simiki():一个简单的个人Wiki框架,用于快速构建Wiki页面。使用 Markdown 编写 Wiki,生成静态 HTML 页面。Wiki源文件分类存放,便于管理和维护。中文文档()
17、pyecharts():Echarts+Python实现的用于生成Echarts图表的类库
18、proxy_pool():基于Python的自建代理IP池服务,通过网络爬虫抓取互联网上的免费代理IP,本地验证并剔除无效代理IP,从而实现高可用的代理IP池. 最后使用Flask搭建并提供代理IP服务,包括代理池刷新、无效代理删除、代理获取等。项目设计文档详细,模块结构简洁易懂,适合爬虫新手更好地学习爬虫技术。
19、WeiboSpider():分布式微博爬虫,支持快速爬取和稳定爬取两种运行模式。项目模块逻辑清晰,注解丰富,轻松定制自己的需求。同时,对于新手用户,可以通过演示视频快速上手,还提供QQ群问答,已经维护一年多。靠谱的项目,小伙伴们赶紧上车吧~
# 其他
20、Material-Design-Chinese():Material Design官方文档的中文翻译,保留原网站的风格,并与官方文档保持更新
21、sec-chart():安全思维导图合集
22、learn-regex():简单易学的正则表达式教程,中文()
23、games():GitHub上的游戏项目合集
24、PythonSpiderNotes():Python爬虫简介
# 开源书籍
25、pandas-cookbook():熊猫食谱(英文)
26、tensorflow_cookbook():Tensorflow 食谱(英文)
#机器学习
27、TensorFlow-World():一个简单易用的TensorFlow教程
28、EffectiveTensorflow():TensorFlow 最佳实践
以另一种方式阅读
结尾
网页flash图片抓取器(SWFSeeker智能扫描模式,自动判断一个swf中是否含有隐藏的被加密的swf)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-03-29 21:14
为您推荐:flash get软件下载网页flash爬虫
SWF Seeker 是一款功能强大的 Flash 提取工具。软件提供了自动解析的功能,可以将浏览器正在播放的动画提取到软件中,并且可以自动完成解码和解包,这样就可以直接使用网页的swf文件,也就是非常方便快捷。需要的朋友快来本站下载吧!
SWF Seeker 简介
SWF Seeker是一款通用的SWF提取工具,可用于电子杂志、小游戏等的解密,以及捕获所有程序中隐藏的swf文件。独有的高速分析引擎,在同类产品中提取速度最快,功能最丰富。它还具有智能扫描模式,可以自动检测目标SWF是否收录隐藏的加密文件。
软件功能
1.软件内置最新的解密引擎,是同类软件中速度最快的。
2.100% 以用户看到的任何形式捕获 swf 文件。
3.独有的智能扫描模式自动判断一个swf是否收录隐藏的加密swf。
软件功能
1、Flash网页游戏素材等的提取和解密,以及隐藏在所有程序中的SWF文件的抓取
2、独有的高速解析引擎,同类产品中提取速度最快
3、可以自动检测目标SWF是否收录隐藏的加密文件
4、可以更好的完成一些特殊网页动画的提取
5、你可以捕捉加载在其他人身上的flash动画网站
软件亮点
可以在浏览器上提取一些动画广告
可以提取正在播放的flash动画
可以提取exe软件正在播放的flash
您可以在其他程序上播放 Flash 时使用该软件
支持自动解析符合swf格式的文件
一次可搜索多个flash小文件
捕获的swf的大小和名称可以显示在列表中
支持保存您捕获的动画
使用说明
1.软件内置最新的解密引擎,是同类软件中速度最快的。
2.100% 以用户看到的任何形式捕获 swf 文件。
3.独有的智能扫描模式自动判断一个swf是否收录隐藏的加密swf。 查看全部
网页flash图片抓取器(SWFSeeker智能扫描模式,自动判断一个swf中是否含有隐藏的被加密的swf)
为您推荐:flash get软件下载网页flash爬虫
SWF Seeker 是一款功能强大的 Flash 提取工具。软件提供了自动解析的功能,可以将浏览器正在播放的动画提取到软件中,并且可以自动完成解码和解包,这样就可以直接使用网页的swf文件,也就是非常方便快捷。需要的朋友快来本站下载吧!

SWF Seeker 简介
SWF Seeker是一款通用的SWF提取工具,可用于电子杂志、小游戏等的解密,以及捕获所有程序中隐藏的swf文件。独有的高速分析引擎,在同类产品中提取速度最快,功能最丰富。它还具有智能扫描模式,可以自动检测目标SWF是否收录隐藏的加密文件。
软件功能
1.软件内置最新的解密引擎,是同类软件中速度最快的。
2.100% 以用户看到的任何形式捕获 swf 文件。
3.独有的智能扫描模式自动判断一个swf是否收录隐藏的加密swf。
软件功能
1、Flash网页游戏素材等的提取和解密,以及隐藏在所有程序中的SWF文件的抓取
2、独有的高速解析引擎,同类产品中提取速度最快
3、可以自动检测目标SWF是否收录隐藏的加密文件
4、可以更好的完成一些特殊网页动画的提取
5、你可以捕捉加载在其他人身上的flash动画网站
软件亮点
可以在浏览器上提取一些动画广告
可以提取正在播放的flash动画
可以提取exe软件正在播放的flash
您可以在其他程序上播放 Flash 时使用该软件
支持自动解析符合swf格式的文件
一次可搜索多个flash小文件
捕获的swf的大小和名称可以显示在列表中
支持保存您捕获的动画
使用说明
1.软件内置最新的解密引擎,是同类软件中速度最快的。
2.100% 以用户看到的任何形式捕获 swf 文件。
3.独有的智能扫描模式自动判断一个swf是否收录隐藏的加密swf。
网页flash图片抓取器(提高网页速度的因素有哪些?网页打开后所用的时间)
网站优化 • 优采云 发表了文章 • 0 个评论 • 67 次浏览 • 2022-03-23 17:18
你有没有遇到过这样的情况,就是在你自己的网速一样的情况下,有的网页打开的快,有的网页打开的慢。这是网页速度的影响。接下来,我将为您详细介绍网页。速度增加。
页面速度
页面速度到底是什么意思?实际上,网页速度是打开网页后加载网页所需的时间。影响网页速度的原因有几个: web 服务器;图片、flash、视频等页面元素;和 CDN。
提高页面加载速度的因素:
升级服务器
我们知道,当网页开始加载时,Web 服务器实际上是在运行程序并打开文件。这意味着服务器越快,页面加载速度就越快。对于很多网站来说,选择稳定安全的服务器,不仅可以快速打开网页,还可以从根本上提高网页的加载速度。
压缩图片
可以说几乎所有网站的图片都需要压缩。一般图片占据页面大小的50%-90%以上。
启用 CDN 缓存
CDN的全称是Content Delivery Network,字面意思是Content Delivery Network。CDN被视为智能虚拟网络。当用户想要获取网站信息时,依靠部署在各地的边缘服务器,让用户就近获取缓存信息。可以说CDN可以将用户传输到更快更稳定的网络。
减少未使用的代码,如 JavaScript、CSS 和 HTML
许多网站出于效果等原因使用了大量的JavaScript、CSS、HTML等代码。清理这些未使用的 JavaScript、CSS 和 HTML 代码从本质上减少了网络活动消耗的字节数。这是需要牢记的:页面越整洁,网站 加速越快。
以上是关于提高网页速度的因素。您可以检查它们以提高您自己的 网站 的加载速度。 查看全部
网页flash图片抓取器(提高网页速度的因素有哪些?网页打开后所用的时间)
你有没有遇到过这样的情况,就是在你自己的网速一样的情况下,有的网页打开的快,有的网页打开的慢。这是网页速度的影响。接下来,我将为您详细介绍网页。速度增加。

页面速度
页面速度到底是什么意思?实际上,网页速度是打开网页后加载网页所需的时间。影响网页速度的原因有几个: web 服务器;图片、flash、视频等页面元素;和 CDN。
提高页面加载速度的因素:
升级服务器
我们知道,当网页开始加载时,Web 服务器实际上是在运行程序并打开文件。这意味着服务器越快,页面加载速度就越快。对于很多网站来说,选择稳定安全的服务器,不仅可以快速打开网页,还可以从根本上提高网页的加载速度。
压缩图片
可以说几乎所有网站的图片都需要压缩。一般图片占据页面大小的50%-90%以上。
启用 CDN 缓存
CDN的全称是Content Delivery Network,字面意思是Content Delivery Network。CDN被视为智能虚拟网络。当用户想要获取网站信息时,依靠部署在各地的边缘服务器,让用户就近获取缓存信息。可以说CDN可以将用户传输到更快更稳定的网络。
减少未使用的代码,如 JavaScript、CSS 和 HTML
许多网站出于效果等原因使用了大量的JavaScript、CSS、HTML等代码。清理这些未使用的 JavaScript、CSS 和 HTML 代码从本质上减少了网络活动消耗的字节数。这是需要牢记的:页面越整洁,网站 加速越快。
以上是关于提高网页速度的因素。您可以检查它们以提高您自己的 网站 的加载速度。
网页flash图片抓取器(打开你所浏览的页面,如果要获取该网页的所有图片及背景图片)
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2022-03-22 21:14
打开正在浏览的页面,如果要获取页面的所有图片和背景图片,点击页面右上角的文件,然后点击另存为,如下图
在弹出的对话框中,选择“全部”作为“另存为”类型。
然后,在下载的文件中,就可以看到图片了,还有其他的js和css文件都下载下来了,背景图片,有些是用css写的,需要在css中找到,然后根据路径下载。. .
希望这可以帮助。. .
这将根据特定网页的内容进行不同的处理:
网页内容为纯文本,无特殊代码,可以直接ctrl+c打开记事本粘贴,或者浏览器菜单栏,另存为,html文件。
如果网页中收录图片等素材文件,则不能简单复制。简单的方法是将浏览器保存为html和所有文件,其中将收录图片和其他材料作为静态文件。
网页收录视频文件,比较复杂。您需要根据网页代码找到视频源并单独保存。视频情况很复杂,甚至包括加密,需要单独处理。
有些公司或媒体需要针对某个网站来提取所有内容,所以只能依靠专业的团队和工具来开发网站的数据提取流程。
所需工具:VisualBoyAdvance(中文版)
事实上,VisualBoyAdvance 模拟器是一个相当不错的提取器,因此无需下载其他工具。用GBA打开游戏,当你有自己喜欢的步行地图后,点击模拟器菜单上的工具-对象属性查看器(有时因为版本或本地化名称不同。反正通常是6号)工具的item,这时候会弹出一个box,里面有很多item,但是你有没有看到左上角有一个可拉取的item?贴吗?拉的时候左边的图片框会随拉随换图片,拉拉拉,你会发现你想要的行走图像就在图框里,还等什么!点击下方保存保存下载!
提取步行地图的步骤大致是这样的,但是这种方法有一些麻烦。当然,提取站立图很容易,但是提取行走图就有点困难了。一定要先打开对象属性查看器,放到模拟器旁边,不要让它挡住我们对模拟器的查看,在对象属性查看器左下角勾选自动刷新,然后快速点击对象游戏角色行走时的属性查看器(这是为了让模拟器停止运行,以便我们提取游戏角色行走的画面),然后按照上面提到的方法提取素材。提取后,整理设置透明色后,就是那张走的图!(小技能:
注意:有时由于限制,一个图像会被分成两块或几块,一般这些块是相邻的,所以只需稍微拉动摇杆或将摇杆旁边的值加1,即可找到。
本教程就到这里,祝大家早日做出更多精彩的游戏。^-^
补充:其实这个方法不只是提取人物的行走图。一般游戏中会动的东西都会再次出现在这里。在GBA中,我们称其为精灵,对象属性查看器专门用于地图区域中的精灵。.
FLASH中的图片只能通过先下载FLASH文件再破解获得。
如果是百度空间的背景图,打开它的CSS代码,找到body{ background:url(XXXXXX)的第一行
括号中的XXXXXX是本模板背景图片的原创地址。将此地址复制到地址栏中,然后按 Enter 键查找背景图像。
如何获取网页中的所有图片,包括背景图片...
打开正在浏览的页面,如果要获取页面的所有图片和背景图片,点击页面右上角的文件,然后点击另存为,如下图
在弹出的对话框中,选择另存为类型全部。
然后,在下载的文件中,就可以看到图片了,还有其他的js和css文件都下载下来了,背景图片,有的用css写的,你要在css里面找到,然后根据路径下载...
希望这可以帮助...
如何一键提取网页中的所有图片?- ……所有自带下载功能的浏览器都有这个功能,右键,我用360,在网页上右键“用360下载所有链接”,然后选择图片就好了
如何获取网页上的所有图片?- …… 你好,看来大侠们都看到了一样的东西。我也研究过这个问题。可以看到我也在浏览器的地址栏问了这个问题。中间是什么javascript代码,可以直接保存当前网页的所有图片。结果一位回答者说,直接使用浏览器的另存为网页功能,将其保存为html,然后将所有图片存放在同名文件夹中,一试确实如此,这种方法是可行的!
如何获取一个网站下的所有图片-... 编写一个采集程序,可以批量采集指定图片,文章等。
如何提取网页的所有图片?- ...... 使用firefox浏览器,打开工具-页面信息-媒体-按CTRL键,选择所有图片,最后另存为可以取出网页中的所有图片。
如何获取网站的背景图片- 如何在网站的源码中找到背景图片?…… 按住F12,会弹出一个框,然后有一个勾选,如果你不清楚,我可以教你
网页背景图怎么提取——……应该是浏览完博客后,点击弹出窗口头部的IE工具---互联网选项---“通用”—— --窗口中部的“浏览历史记录”,点击右侧的“设置”-第二个弹出窗口中部的“查看文件”。会出现一个存放IE临时文件的文件夹,里面有你需要的背景图片。把每一个图片文件放到Take a look,就可以找到了。一般网上的图片文件都是jpg、gif、png后缀的文件。
如何获取网页中的图片——…… 右键另存为
如何从网页中提取图片
如何从网页中获取图片 - …… 图片地址,点击图片,在新窗口中打开图片,然后右键点击图片,选择属性查看图片的地址,最好把地址复制进去,在IE的地址栏中查看,看能不能打开单张图片(记住,我说的是单张图片,没有别的),如果可以,就是图片的网络地址。然后你在留言的时候,把图片网址粘贴到图片网址的位置。 查看全部
网页flash图片抓取器(打开你所浏览的页面,如果要获取该网页的所有图片及背景图片)
打开正在浏览的页面,如果要获取页面的所有图片和背景图片,点击页面右上角的文件,然后点击另存为,如下图
在弹出的对话框中,选择“全部”作为“另存为”类型。
然后,在下载的文件中,就可以看到图片了,还有其他的js和css文件都下载下来了,背景图片,有些是用css写的,需要在css中找到,然后根据路径下载。. .
希望这可以帮助。. .
这将根据特定网页的内容进行不同的处理:
网页内容为纯文本,无特殊代码,可以直接ctrl+c打开记事本粘贴,或者浏览器菜单栏,另存为,html文件。
如果网页中收录图片等素材文件,则不能简单复制。简单的方法是将浏览器保存为html和所有文件,其中将收录图片和其他材料作为静态文件。
网页收录视频文件,比较复杂。您需要根据网页代码找到视频源并单独保存。视频情况很复杂,甚至包括加密,需要单独处理。
有些公司或媒体需要针对某个网站来提取所有内容,所以只能依靠专业的团队和工具来开发网站的数据提取流程。
所需工具:VisualBoyAdvance(中文版)
事实上,VisualBoyAdvance 模拟器是一个相当不错的提取器,因此无需下载其他工具。用GBA打开游戏,当你有自己喜欢的步行地图后,点击模拟器菜单上的工具-对象属性查看器(有时因为版本或本地化名称不同。反正通常是6号)工具的item,这时候会弹出一个box,里面有很多item,但是你有没有看到左上角有一个可拉取的item?贴吗?拉的时候左边的图片框会随拉随换图片,拉拉拉,你会发现你想要的行走图像就在图框里,还等什么!点击下方保存保存下载!
提取步行地图的步骤大致是这样的,但是这种方法有一些麻烦。当然,提取站立图很容易,但是提取行走图就有点困难了。一定要先打开对象属性查看器,放到模拟器旁边,不要让它挡住我们对模拟器的查看,在对象属性查看器左下角勾选自动刷新,然后快速点击对象游戏角色行走时的属性查看器(这是为了让模拟器停止运行,以便我们提取游戏角色行走的画面),然后按照上面提到的方法提取素材。提取后,整理设置透明色后,就是那张走的图!(小技能:
注意:有时由于限制,一个图像会被分成两块或几块,一般这些块是相邻的,所以只需稍微拉动摇杆或将摇杆旁边的值加1,即可找到。
本教程就到这里,祝大家早日做出更多精彩的游戏。^-^
补充:其实这个方法不只是提取人物的行走图。一般游戏中会动的东西都会再次出现在这里。在GBA中,我们称其为精灵,对象属性查看器专门用于地图区域中的精灵。.
FLASH中的图片只能通过先下载FLASH文件再破解获得。
如果是百度空间的背景图,打开它的CSS代码,找到body{ background:url(XXXXXX)的第一行
括号中的XXXXXX是本模板背景图片的原创地址。将此地址复制到地址栏中,然后按 Enter 键查找背景图像。
如何获取网页中的所有图片,包括背景图片...
打开正在浏览的页面,如果要获取页面的所有图片和背景图片,点击页面右上角的文件,然后点击另存为,如下图
在弹出的对话框中,选择另存为类型全部。
然后,在下载的文件中,就可以看到图片了,还有其他的js和css文件都下载下来了,背景图片,有的用css写的,你要在css里面找到,然后根据路径下载...
希望这可以帮助...
如何一键提取网页中的所有图片?- ……所有自带下载功能的浏览器都有这个功能,右键,我用360,在网页上右键“用360下载所有链接”,然后选择图片就好了
如何获取网页上的所有图片?- …… 你好,看来大侠们都看到了一样的东西。我也研究过这个问题。可以看到我也在浏览器的地址栏问了这个问题。中间是什么javascript代码,可以直接保存当前网页的所有图片。结果一位回答者说,直接使用浏览器的另存为网页功能,将其保存为html,然后将所有图片存放在同名文件夹中,一试确实如此,这种方法是可行的!
如何获取一个网站下的所有图片-... 编写一个采集程序,可以批量采集指定图片,文章等。
如何提取网页的所有图片?- ...... 使用firefox浏览器,打开工具-页面信息-媒体-按CTRL键,选择所有图片,最后另存为可以取出网页中的所有图片。
如何获取网站的背景图片- 如何在网站的源码中找到背景图片?…… 按住F12,会弹出一个框,然后有一个勾选,如果你不清楚,我可以教你
网页背景图怎么提取——……应该是浏览完博客后,点击弹出窗口头部的IE工具---互联网选项---“通用”—— --窗口中部的“浏览历史记录”,点击右侧的“设置”-第二个弹出窗口中部的“查看文件”。会出现一个存放IE临时文件的文件夹,里面有你需要的背景图片。把每一个图片文件放到Take a look,就可以找到了。一般网上的图片文件都是jpg、gif、png后缀的文件。
如何获取网页中的图片——…… 右键另存为
如何从网页中提取图片
如何从网页中获取图片 - …… 图片地址,点击图片,在新窗口中打开图片,然后右键点击图片,选择属性查看图片的地址,最好把地址复制进去,在IE的地址栏中查看,看能不能打开单张图片(记住,我说的是单张图片,没有别的),如果可以,就是图片的网络地址。然后你在留言的时候,把图片网址粘贴到图片网址的位置。
网页flash图片抓取器(FlashView软件功能提供华丽的界面浏览功能,请到华军软件园!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-03-19 10:09
最新版FlashView是网页设计中常用的动画播放工具。 FlashView 类似于媒体播放器,工具栏上有播放、停止、暂停等常用播放按钮,您可以方便地控制它。而且FlashView还提供了“即看即存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到你的电脑中。华军软件园提供FlashView下载服务。下载其他版本的FlashView,请到华军软件园!
FlashView 软件功能
提供华丽的界面浏览功能,视频播放界面整洁美观
提供地址查看,播放窗口会显示你打开的SWF文件的地址
支持搜索功能,flashviewer可以搜索你电脑拥有的动画格式文件
工具栏有播放、停止、暂停等常用播放键,方便控制
提供“查看并保存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到电脑中
可以自动记录你打开的动画,方便你定位你看过的动画
自动更新向导允许您在 Internet 上检查和安装 FlashView 更新,使您的 FlashView 保持最新
FlashView 软件功能
1、flashviewer 启动时会自动提示你新版本升级信息
2、flashviewer 提供动画地址和路径来监控粘贴板
3、播放动画时,可以选择循环播放一个flash动画
4、您还可以在软件上从网页中提取动画
5、可以复制地址到flashviewer查看提取出来的动画
6、你可以从地址栏查看你之前打开的动画文件
7、方便你查看历史时知道打开动画的路径
8、您可以在 flashviewer 上搜索超过 200KB 的 flash 媒体文件
9、可以查看原来是动画的exe文件,也就是你之前通过SWF转成exe的动画
10、软件具有日志记录功能,可以将每天打开软件时加载错误的信息保存为日志
FlashView 安装步骤
1、在华军软件园下载FlashView,解压到当前文件夹,点击里面的fvsetup_500.exe应用程序,进入安装向导界面,点击下一步。
2、选择软件安装位置界面,华君小编推荐用户安装在D盘,选择安装位置点击下一步。
3、FlashView安装完成,点击完成。
如何使用 FlashView
1、打开软件,这里可以选择一个SWF打开,可以设置FlashView为默认播放器
2、管理您的采集夹,您可以将自己喜欢的flash动画直接保存在软件上并加载到采集夹中
3、可以在线制作动画和从网页抓取动画文件的工具
4、如图,在底部添加你的带动画的网页,点击提取显示SWF动画
5、这是FlashView的转换功能,可以将设计成exe的动画转换成原来的SWF格式
6、报错,这里是FlashView提示的错误,当你执行软件遇到错误,软件会自动记录
7、设置功能,点击播放功能,可以在同一个FlashView窗口中播放所有动画
8、快照功能,可以将截取的flash保存到C:Program Files (x86)FlashViewMovieShot
FlashView 常见问题解答
问:如何卸载 FlashView 软件?
回答:方法一:安装并打开电脑管家软件,选择进入软件管理选项,点击卸载选项,在列表中找到FlashView软件,点击卸载。
方法二:安装并打开360软件管理器,在卸载选项列表中找到FlashView软件,点击卸载
同类软件对比
Flash播放器采用最新的Flash播放控件,大大提高了安全性和稳定性。下载最新版本的flash player! Flash player是一款免费的swf播放软件,可以播放本地和网络的swf格式文件。
flash(MacromeDia flash8)是一个flash动画程序。flash8.0中文版(adobe flash8.0)软件功能强大,你制作flash动画可以看的很清楚,无论放大还是缩小都可以看的很清楚,不仅如此,flash8.0中文版软件还有很多其他的特殊功能,可以给你带来高效便捷的使用. 经验。
华君小编推荐:
FlashView 类似于媒体播放器,工具栏上有播放、停止、暂停等常用播放按钮,您可以方便地控制它。 FlashView软件的操作步骤非常简单快捷,用户可以放心使用。 查看全部
网页flash图片抓取器(FlashView软件功能提供华丽的界面浏览功能,请到华军软件园!)
最新版FlashView是网页设计中常用的动画播放工具。 FlashView 类似于媒体播放器,工具栏上有播放、停止、暂停等常用播放按钮,您可以方便地控制它。而且FlashView还提供了“即看即存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到你的电脑中。华军软件园提供FlashView下载服务。下载其他版本的FlashView,请到华军软件园!

FlashView 软件功能
提供华丽的界面浏览功能,视频播放界面整洁美观
提供地址查看,播放窗口会显示你打开的SWF文件的地址
支持搜索功能,flashviewer可以搜索你电脑拥有的动画格式文件
工具栏有播放、停止、暂停等常用播放键,方便控制
提供“查看并保存”功能,只要在FlashView中播放一段网络动画,就可以随时保存到电脑中
可以自动记录你打开的动画,方便你定位你看过的动画
自动更新向导允许您在 Internet 上检查和安装 FlashView 更新,使您的 FlashView 保持最新
FlashView 软件功能
1、flashviewer 启动时会自动提示你新版本升级信息
2、flashviewer 提供动画地址和路径来监控粘贴板
3、播放动画时,可以选择循环播放一个flash动画
4、您还可以在软件上从网页中提取动画
5、可以复制地址到flashviewer查看提取出来的动画
6、你可以从地址栏查看你之前打开的动画文件
7、方便你查看历史时知道打开动画的路径
8、您可以在 flashviewer 上搜索超过 200KB 的 flash 媒体文件
9、可以查看原来是动画的exe文件,也就是你之前通过SWF转成exe的动画
10、软件具有日志记录功能,可以将每天打开软件时加载错误的信息保存为日志
FlashView 安装步骤
1、在华军软件园下载FlashView,解压到当前文件夹,点击里面的fvsetup_500.exe应用程序,进入安装向导界面,点击下一步。

2、选择软件安装位置界面,华君小编推荐用户安装在D盘,选择安装位置点击下一步。

3、FlashView安装完成,点击完成。

如何使用 FlashView
1、打开软件,这里可以选择一个SWF打开,可以设置FlashView为默认播放器

2、管理您的采集夹,您可以将自己喜欢的flash动画直接保存在软件上并加载到采集夹中

3、可以在线制作动画和从网页抓取动画文件的工具

4、如图,在底部添加你的带动画的网页,点击提取显示SWF动画

5、这是FlashView的转换功能,可以将设计成exe的动画转换成原来的SWF格式

6、报错,这里是FlashView提示的错误,当你执行软件遇到错误,软件会自动记录

7、设置功能,点击播放功能,可以在同一个FlashView窗口中播放所有动画

8、快照功能,可以将截取的flash保存到C:Program Files (x86)FlashViewMovieShot
FlashView 常见问题解答
问:如何卸载 FlashView 软件?
回答:方法一:安装并打开电脑管家软件,选择进入软件管理选项,点击卸载选项,在列表中找到FlashView软件,点击卸载。

方法二:安装并打开360软件管理器,在卸载选项列表中找到FlashView软件,点击卸载

同类软件对比
Flash播放器采用最新的Flash播放控件,大大提高了安全性和稳定性。下载最新版本的flash player! Flash player是一款免费的swf播放软件,可以播放本地和网络的swf格式文件。
flash(MacromeDia flash8)是一个flash动画程序。flash8.0中文版(adobe flash8.0)软件功能强大,你制作flash动画可以看的很清楚,无论放大还是缩小都可以看的很清楚,不仅如此,flash8.0中文版软件还有很多其他的特殊功能,可以给你带来高效便捷的使用. 经验。
华君小编推荐:
FlashView 类似于媒体播放器,工具栏上有播放、停止、暂停等常用播放按钮,您可以方便地控制它。 FlashView软件的操作步骤非常简单快捷,用户可以放心使用。


