
网页flash图片抓取器
网页flash图片抓取器(两款实用的图片批量抓取——ExtremePictureFinderPicture)
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2022-03-11 06:16
今天给大家介绍两款实用的图片批量抓拍下载工具——ExtremePictureFinder直装破解版+Bulk.Image.Downloader。5.64.0.直装破解版安装内部文件后替换破解。
1、Extreme Picture Finder(官方主页)。它是一个功能强大的批量图像下载器。从任何 网站 自动快速下载所有图像。但不仅仅是图像!它允许您下载音乐、视频或任何其他文件 - 只需输入 网站 地址,选择要下载的文件和保存位置,然后让 Extreme Picture Finder 为您完成剩下的工作。您可以立即在内置图像查看器中查看下载的文件。
该程序可以配置为从受密码保护的 网站、论坛线程甚至社交网络下载图像。使用高级设置,您可以让 Extreme Picture Finder 跳过 网站 的某些部分,例如整个文件夹或单个页面,以加快下载过程。不确定从哪里开始下载?Extreme Picture Finder 提供了一个内置的在线项目数据库,其中收录按类别分类的数千个网站 地址:桌面壁纸、汽车、女孩、自然以及许多其他事物。
顾名思义,该程序的另一个重要功能是内置图片查找器。只需输入关键字,程序就会为您找到并下载数千张图片。它具有不同的搜索模式,可让您更改与下载过程的交互级别。您可以让程序仅查找和下载缩略图,并在几秒钟内看到数百张图片飞向您——这是最快的搜索模式。
然后,您可以选择要手动下载的全尺寸图像。当然,您可以让 Extreme Picture Finder 自动查找、下载和保存缩略图和全尺寸图像,或者只查找、下载和保存全尺寸图像。此外,该程序可以将在同一页面上找到的所有图像保存为原创全尺寸图像相关图像。
特征:
- 自动从 网站 下载图像、音乐、视频或您选择的任何其他文件
- 来自 TGP 和密码保护 网站
下载 - 下载 URL 列表(fusker 链接)
- 内置网络图像查找器
- 多达 30 个同时下载 - 您将立即获得您的文件,速度非常快
- 具有数千个 网站 地址的内置数据库
- 带有内置图片浏览器的缩略图和幻灯片模式
- 用户友好的界面翻译成多种语言
实测截图,图片来源于网络,仅供测试展示,请勿关注这些细节。
下载链接:
密码:52pj
2、Bulk.Image.Downloader(官方主页) 这个没有第一个强大,但是很实用。最重要的是安装后有新手指南。
功能:
图片托管支持 - BID 适用于几乎所有流行的图片托管网站,如 flickr、imagevenue、imagefap、imageshack、imagebam 等。
Social网站-BID 支持从 Facebook、myspace 和 Twitter 相关主机等网站下载专辑图片,
全尺寸图像 - BID 使用先进的启发式评分方法来定位全尺寸图像。这意味着 BID 无需用户配置即可在大多数画廊上自动运行。
批量下载 - 通过集成队列管理器从大量库 URL 列表中自动下载。
Web 浏览器集成 - BID 与 IE、Opera、FireFox 和 Chrome 集成。只需在浏览器窗口中单击鼠标右键,然后选择“使用 BID 打开当前页面”
网络论坛支持 - BID 可以扫描多页论坛主题并快速提取所有图像链接。
多页画廊下载 - BID 可以检测并从最流行的多页网络画廊下载。
密码保护 网站 - 如果 网站 需要,BID 将提示输入用户名和密码。
视频下载 - 不仅适用于图像 - BID 还支持来自直接链接的视频文件(.avi、.wmv、.mpeg、.mov、.flv、.mp4 等)
Download VIDEO - Embedded Images - 除了可以找到并下载镜像中显示的全尺寸图片外,BID还可以在页面上下载嵌入式图片
图像序列化图像文件名 (fusker) - BID 支持用于序列化图像下载的“范围内”URL。
图像验证 - BID 检查每个图像以确保其已正确下载。无效图像会自动重试。
恢复下载 - BID 将从断开连接点恢复下载。
多线程下载——BID一次最多可以下载50张图片。快速下载这些画廊!
重定向分辨率 - 一些网站使用图像重定向“服务”(如 imagecash、urlcash 等)在重定向到 imagehost 之前显示广告。BID 会自动解析这些类型的链接。
抑制文件名 - BID 将从可能打乱文件名的图像主机(如 imagevenue、imagefap)中检索正确的文件名。
生成文件名 - 可以选择为图像主机创建自己的顺序文件名来打乱文件名,
将图库导出为 HTML 或 BB 代码 - 快速生成适合粘贴到网络论坛的图库代码。
实测截图,图片来源于网络,仅供测试展示,请勿关注这些细节。
下载链接:
密码:52pj
喜欢整理一些国内外的实用工具。感兴趣的朋友可以关注一波。如果你有能力,你可以获得一些奖励。谢谢! 查看全部
网页flash图片抓取器(两款实用的图片批量抓取——ExtremePictureFinderPicture)
今天给大家介绍两款实用的图片批量抓拍下载工具——ExtremePictureFinder直装破解版+Bulk.Image.Downloader。5.64.0.直装破解版安装内部文件后替换破解。
1、Extreme Picture Finder(官方主页)。它是一个功能强大的批量图像下载器。从任何 网站 自动快速下载所有图像。但不仅仅是图像!它允许您下载音乐、视频或任何其他文件 - 只需输入 网站 地址,选择要下载的文件和保存位置,然后让 Extreme Picture Finder 为您完成剩下的工作。您可以立即在内置图像查看器中查看下载的文件。
该程序可以配置为从受密码保护的 网站、论坛线程甚至社交网络下载图像。使用高级设置,您可以让 Extreme Picture Finder 跳过 网站 的某些部分,例如整个文件夹或单个页面,以加快下载过程。不确定从哪里开始下载?Extreme Picture Finder 提供了一个内置的在线项目数据库,其中收录按类别分类的数千个网站 地址:桌面壁纸、汽车、女孩、自然以及许多其他事物。
顾名思义,该程序的另一个重要功能是内置图片查找器。只需输入关键字,程序就会为您找到并下载数千张图片。它具有不同的搜索模式,可让您更改与下载过程的交互级别。您可以让程序仅查找和下载缩略图,并在几秒钟内看到数百张图片飞向您——这是最快的搜索模式。
然后,您可以选择要手动下载的全尺寸图像。当然,您可以让 Extreme Picture Finder 自动查找、下载和保存缩略图和全尺寸图像,或者只查找、下载和保存全尺寸图像。此外,该程序可以将在同一页面上找到的所有图像保存为原创全尺寸图像相关图像。
特征:
- 自动从 网站 下载图像、音乐、视频或您选择的任何其他文件
- 来自 TGP 和密码保护 网站
下载 - 下载 URL 列表(fusker 链接)
- 内置网络图像查找器
- 多达 30 个同时下载 - 您将立即获得您的文件,速度非常快
- 具有数千个 网站 地址的内置数据库
- 带有内置图片浏览器的缩略图和幻灯片模式
- 用户友好的界面翻译成多种语言
实测截图,图片来源于网络,仅供测试展示,请勿关注这些细节。

下载链接:
密码:52pj
2、Bulk.Image.Downloader(官方主页) 这个没有第一个强大,但是很实用。最重要的是安装后有新手指南。
功能:
图片托管支持 - BID 适用于几乎所有流行的图片托管网站,如 flickr、imagevenue、imagefap、imageshack、imagebam 等。
Social网站-BID 支持从 Facebook、myspace 和 Twitter 相关主机等网站下载专辑图片,
全尺寸图像 - BID 使用先进的启发式评分方法来定位全尺寸图像。这意味着 BID 无需用户配置即可在大多数画廊上自动运行。
批量下载 - 通过集成队列管理器从大量库 URL 列表中自动下载。
Web 浏览器集成 - BID 与 IE、Opera、FireFox 和 Chrome 集成。只需在浏览器窗口中单击鼠标右键,然后选择“使用 BID 打开当前页面”
网络论坛支持 - BID 可以扫描多页论坛主题并快速提取所有图像链接。
多页画廊下载 - BID 可以检测并从最流行的多页网络画廊下载。
密码保护 网站 - 如果 网站 需要,BID 将提示输入用户名和密码。
视频下载 - 不仅适用于图像 - BID 还支持来自直接链接的视频文件(.avi、.wmv、.mpeg、.mov、.flv、.mp4 等)
Download VIDEO - Embedded Images - 除了可以找到并下载镜像中显示的全尺寸图片外,BID还可以在页面上下载嵌入式图片
图像序列化图像文件名 (fusker) - BID 支持用于序列化图像下载的“范围内”URL。
图像验证 - BID 检查每个图像以确保其已正确下载。无效图像会自动重试。
恢复下载 - BID 将从断开连接点恢复下载。
多线程下载——BID一次最多可以下载50张图片。快速下载这些画廊!
重定向分辨率 - 一些网站使用图像重定向“服务”(如 imagecash、urlcash 等)在重定向到 imagehost 之前显示广告。BID 会自动解析这些类型的链接。
抑制文件名 - BID 将从可能打乱文件名的图像主机(如 imagevenue、imagefap)中检索正确的文件名。
生成文件名 - 可以选择为图像主机创建自己的顺序文件名来打乱文件名,
将图库导出为 HTML 或 BB 代码 - 快速生成适合粘贴到网络论坛的图库代码。
实测截图,图片来源于网络,仅供测试展示,请勿关注这些细节。

下载链接:
密码:52pj
喜欢整理一些国内外的实用工具。感兴趣的朋友可以关注一波。如果你有能力,你可以获得一些奖励。谢谢!
网页flash图片抓取器(Image网站链接:使用教学开启ImageExtractor显示一个和相关数据使用提示)
网站优化 • 优采云 发表了文章 • 0 个评论 • 254 次浏览 • 2022-03-06 16:17
如果要下载网页上出现的图片,最简单的方法是右键单击图片并选择“保存图片”。这种方法相信大家都很熟悉了。下载的图片数量很大,一张一张保存是浪费时间。使用图片下载工具来辅助!
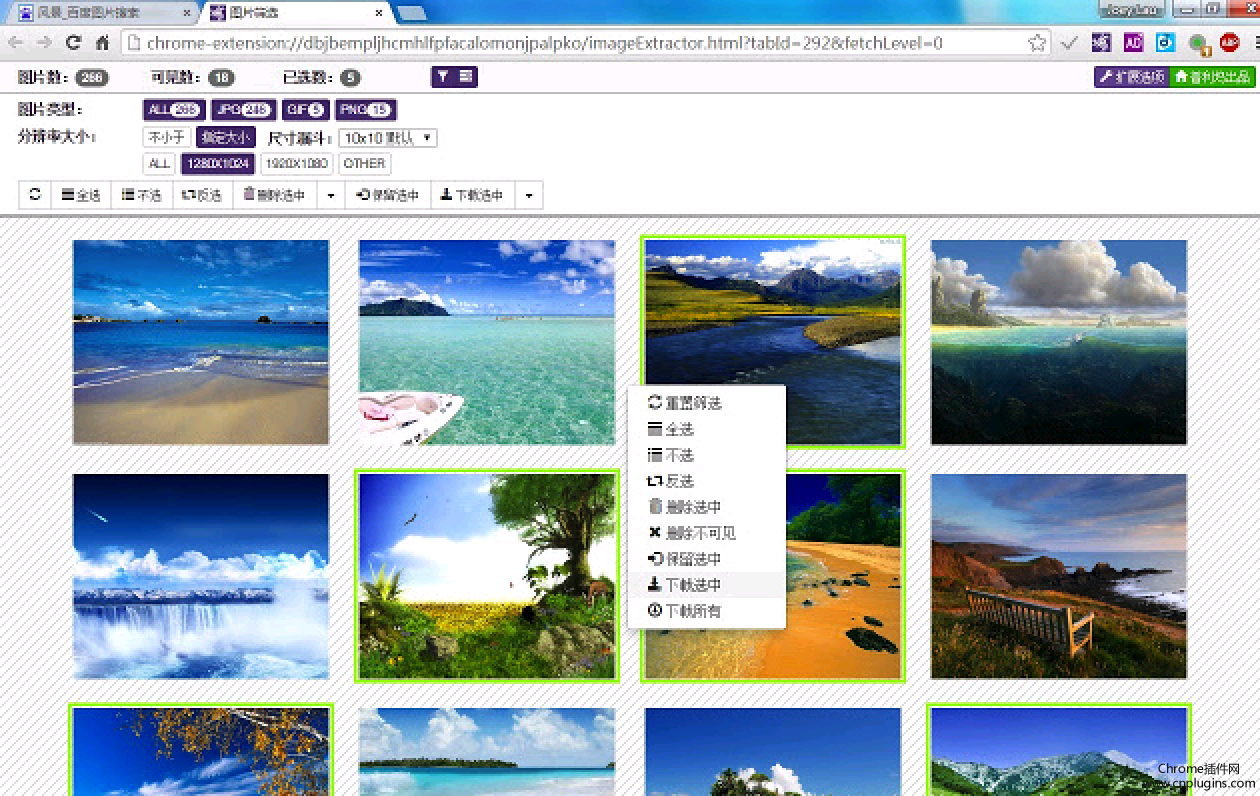
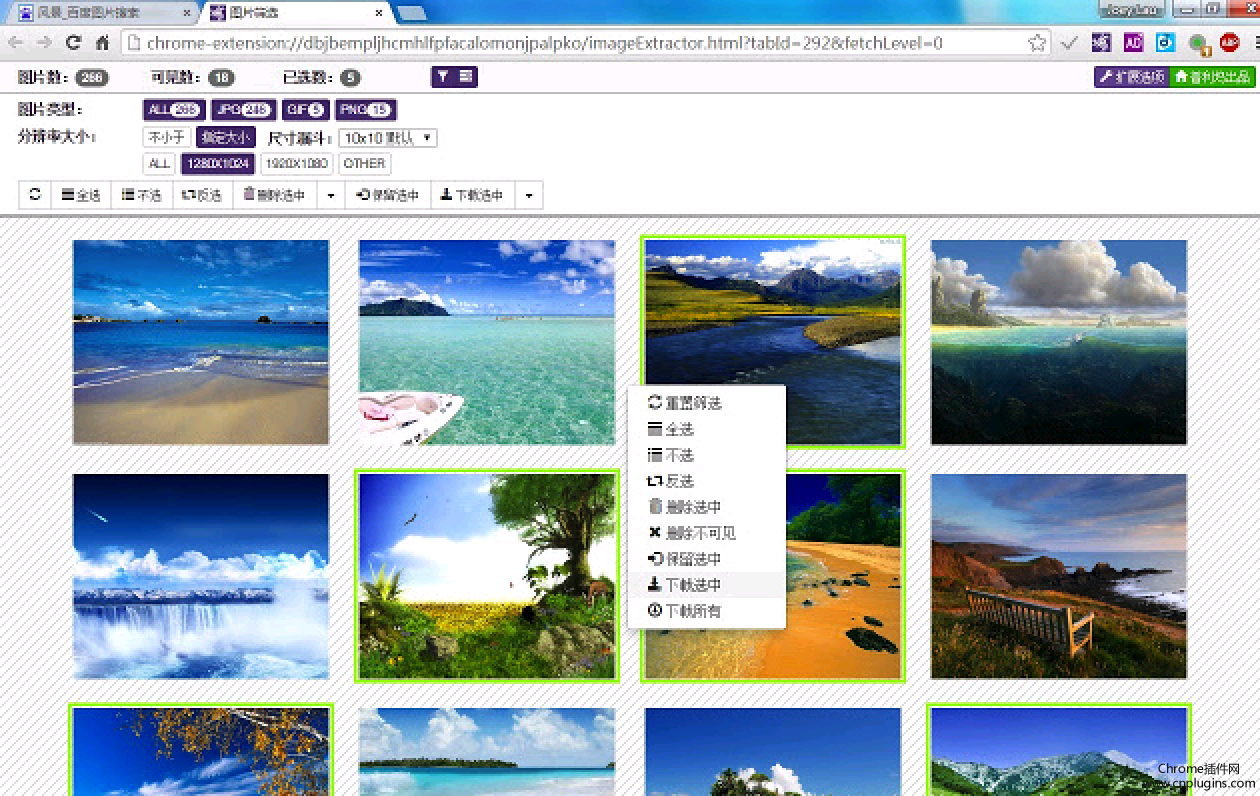
本文要介绍的“图片提取器”是一款免费的网页图片下载工具,可以从任意公共页面提取图片,并使用虚拟浏览器模拟浏览效果。与普通下载器不同,Image Extractor 需要几秒钟的时间来确保尽可能多地在网页中找到所有可见的图像(毕竟很多 网站 会使用延迟加载技术,不拖页面不拖页面。你一定会看到图片),用户可以选择要下载的图片,打包,批量下载和保存。
检索特定 URL 后,Image Extractor 将列出所有找到的图片。用户可以使用特定的尺寸、长度和宽度作为过滤和排列方式,或者输入图片名称、尺寸和类型进行搜索。它是一个非常易于使用且功能强大的在线工具。图片下载器,推荐给需要保存图片的朋友。
图像提取器
网站链接:
使用教学
打开Image Extractor会首先显示一个cookie和相关数据使用提示信息,然后你会看到下载工具,粘贴下载的网页URL并点击“提取”开始采集页面图片。需要注意的是,Image Extractor 只支持页面。(即任何人都可以看到的),如果需要登录或输入密码,则不能使用此工具下载。
下面的“设置”将有两个设置选项,包括记住最后一张图片和下载时使用原创图片名称。默认情况下会勾选这两个选项,用户可以根据需要进行调整。
Image Extractor 将需要几秒钟的时间作为虚拟浏览器开始浏览网页,以确保捕获所有图像。
然后搜索到的图片会出现在下方,会有预览图,图片大小,格式和文件名。
左上角的排序选项可用于根据图像的大小、宽度和高度重新排列图像。在右侧的搜索栏中,您可以输入文件名、图像大小或文件类型来查找符合条件的图像。
点击图片后,可以放大并打开原图。图片编号和文件名将显示在图片下方。也可以从右下角切换图片在深浅不同背景下的显示效果,或者复制图片网址下载图片。
Image Extractor最有用的功能是“批量下载图片”,只要点击提取结果下方的图片,框会变为绿色并勾选,然后点击右上角的“下载选中的”按钮即可选择图片。打包为ZIP格式,一次性下载,非常好用。
如果用户想一次性下载网页中的所有图片,也可以点击右上角的全选,以同样的方式下载选中的图片。
值得一试的三个原因:
想要批量下载网页图片?试试这个在线神器 Img Downloader
虽然你可以在网上找到数以万计的各种图片和视频,但并不是每一个网站都允许用户右键下载。幸运的是,有免费的图片下载工具可以解决类似的问题。
阅读文章 > 查看全部
网页flash图片抓取器(Image网站链接:使用教学开启ImageExtractor显示一个和相关数据使用提示)
如果要下载网页上出现的图片,最简单的方法是右键单击图片并选择“保存图片”。这种方法相信大家都很熟悉了。下载的图片数量很大,一张一张保存是浪费时间。使用图片下载工具来辅助!

本文要介绍的“图片提取器”是一款免费的网页图片下载工具,可以从任意公共页面提取图片,并使用虚拟浏览器模拟浏览效果。与普通下载器不同,Image Extractor 需要几秒钟的时间来确保尽可能多地在网页中找到所有可见的图像(毕竟很多 网站 会使用延迟加载技术,不拖页面不拖页面。你一定会看到图片),用户可以选择要下载的图片,打包,批量下载和保存。
检索特定 URL 后,Image Extractor 将列出所有找到的图片。用户可以使用特定的尺寸、长度和宽度作为过滤和排列方式,或者输入图片名称、尺寸和类型进行搜索。它是一个非常易于使用且功能强大的在线工具。图片下载器,推荐给需要保存图片的朋友。
图像提取器
网站链接:
使用教学
打开Image Extractor会首先显示一个cookie和相关数据使用提示信息,然后你会看到下载工具,粘贴下载的网页URL并点击“提取”开始采集页面图片。需要注意的是,Image Extractor 只支持页面。(即任何人都可以看到的),如果需要登录或输入密码,则不能使用此工具下载。

下面的“设置”将有两个设置选项,包括记住最后一张图片和下载时使用原创图片名称。默认情况下会勾选这两个选项,用户可以根据需要进行调整。

Image Extractor 将需要几秒钟的时间作为虚拟浏览器开始浏览网页,以确保捕获所有图像。

然后搜索到的图片会出现在下方,会有预览图,图片大小,格式和文件名。

左上角的排序选项可用于根据图像的大小、宽度和高度重新排列图像。在右侧的搜索栏中,您可以输入文件名、图像大小或文件类型来查找符合条件的图像。

点击图片后,可以放大并打开原图。图片编号和文件名将显示在图片下方。也可以从右下角切换图片在深浅不同背景下的显示效果,或者复制图片网址下载图片。

Image Extractor最有用的功能是“批量下载图片”,只要点击提取结果下方的图片,框会变为绿色并勾选,然后点击右上角的“下载选中的”按钮即可选择图片。打包为ZIP格式,一次性下载,非常好用。
如果用户想一次性下载网页中的所有图片,也可以点击右上角的全选,以同样的方式下载选中的图片。

值得一试的三个原因:
想要批量下载网页图片?试试这个在线神器 Img Downloader
虽然你可以在网上找到数以万计的各种图片和视频,但并不是每一个网站都允许用户右键下载。幸运的是,有免费的图片下载工具可以解决类似的问题。
阅读文章 >
网页flash图片抓取器(非常不错的Flash动画播放与管理工具(5)(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2022-02-28 14:13
)
介绍:
软件类型:软件>多媒体
应用平台:Windows
操作系统:Windows© 98、SE、ME、2000、XP、2003、Vista、7 和 8
软件介绍:
Flash 播放和管理工具。可用于:浏览 Flash 动画、捕获 Flash 图像并将其作为壁纸发送、轻松创建 Flash 屏幕保护程序、在 SWF 文件和可执行 Flash 文件之间进行转换等等。所有这些功能都可以用来增强或扩展现有 Flash 文件的使用,再加上友好的界面,为您提供一个难忘的 Flash 动画世界。
是一款非常不错的Flash动画播放增强工具。在工具菜单中选择与SWF文件的关联后,可以直接双击某个SWF文件使用本软件进行播放。
它具有许多自身集成的与 Flash 相关的小工具:
(1) Flash下载器,根据缓存抓取网页上的Flash
(2)SWF/EXE格式互转工具,测试发现Overlay的Flash部分也可以和压缩壳中打包的EXE完全分离
(3) 图像捕获,将 Flash 动画中的帧捕获为位图
(4)实时抓拍是壁纸,是上面提到的抓图功能的衍生,但不支持动态壁纸。也就是说,动态壁纸还是占用资源较多——建议回复为建设节约型社会的号召微笑.gif
(5) Flash屏保生成器可以生成带有安装功能的屏保,但是安装过程和选项不够详细。
查看全部
网页flash图片抓取器(非常不错的Flash动画播放与管理工具(5)(图)
)
介绍:

软件类型:软件>多媒体
应用平台:Windows
操作系统:Windows© 98、SE、ME、2000、XP、2003、Vista、7 和 8
软件介绍:
Flash 播放和管理工具。可用于:浏览 Flash 动画、捕获 Flash 图像并将其作为壁纸发送、轻松创建 Flash 屏幕保护程序、在 SWF 文件和可执行 Flash 文件之间进行转换等等。所有这些功能都可以用来增强或扩展现有 Flash 文件的使用,再加上友好的界面,为您提供一个难忘的 Flash 动画世界。
是一款非常不错的Flash动画播放增强工具。在工具菜单中选择与SWF文件的关联后,可以直接双击某个SWF文件使用本软件进行播放。
它具有许多自身集成的与 Flash 相关的小工具:
(1) Flash下载器,根据缓存抓取网页上的Flash
(2)SWF/EXE格式互转工具,测试发现Overlay的Flash部分也可以和压缩壳中打包的EXE完全分离
(3) 图像捕获,将 Flash 动画中的帧捕获为位图
(4)实时抓拍是壁纸,是上面提到的抓图功能的衍生,但不支持动态壁纸。也就是说,动态壁纸还是占用资源较多——建议回复为建设节约型社会的号召微笑.gif
(5) Flash屏保生成器可以生成带有安装功能的屏保,但是安装过程和选项不够详细。


网页flash图片抓取器(网页flash图片抓取器(一):基本用法-qt5)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-02-25 13:05
网页flash图片抓取器(一):基本用法-qt5爱好者-csdn论坛-中国最好的it技术社区教程地址:,大家都可以动手试试,文件为纯js生成,压缩包:密码:nhmt爬虫我会简单写一下。之前有在github上,你可以看看。看看有没有同样疑惑的朋友,暂时不知道哪里可以下载。如果有,一定要说下,再把源码推荐给大家啊。
本文提供了解决方案:1,首先,flash肯定不够,目前有adobe的accessmanagementengine,但依然太慢,效率相当低,我采用flash实现。2,爬虫api实现,大家可以自己探索一下,在这里不多说。
ue4中没有可动态拖放动画视频的功能,你可以从自己平台制作,ue4的动画底层在flash中,那么你可以用相关flash插件来制作flash游戏,例如xmlhttprequest/flashgprogrammer就能在ue4内拖拽动画来拖放动画视频,但是有个问题,这类插件全都是服务端渲染的,放在游戏中的数据很可能渲染不出来。
还有,ue4支持直接在js中使用动画,但是你需要知道动画的定义:(或者叫做变换)可以说,ue4中的动画并不是一个静态结构化的数据对象,对人机互动效果毫无意义,或者说,一个真正的动画除了有运动的轮子,更重要的是能明确告诉别人它什么时候发生效果变化,人能通过猜测或者手势来表达的东西,是不需要重复制作的,是需要编写能够反应变换关系的代码的。
这种代码的本质,是不同的变换:手势变换,声音变换,手环变换。动画就像是变换后的图像,画面是静态的,动画是变换后的图像。而游戏除了要保持好看的轮子,自然少不了好看的背景,不同地形材质,不同光照,不同npc对话,不同角色说不同的话,处理每一个场景中不同人物、npc的动作,达到一个简单的平面表现程度,不需要很复杂。
ue4中也需要让flash自己能调动画,把一帧一帧的图像还原成帧,这个属于复杂后端的工作。所以,对于游戏性需求而言,不推荐ppt来拖放动画。ue4没有这个功能,所以最好在ue4中做好动画后端,转成png2d格式,静态地展示到flash。ue4制作好的动画,是动画生成器模块可以把它转成json格式的格式文件::thentype-game{uploadtexture{cache{uploadsame_v0v0};performtexturejson{performtexture_v0_v1_instance_callback();performarc,bounds,fx,fy,fw,fz;performmovie{typedirperformtexture_v0_v1_instance_bundle->arcdatafile();performtexture_v0_v1_instance_texture就这么简单,在设置里可以自己去。 查看全部
网页flash图片抓取器(网页flash图片抓取器(一):基本用法-qt5)
网页flash图片抓取器(一):基本用法-qt5爱好者-csdn论坛-中国最好的it技术社区教程地址:,大家都可以动手试试,文件为纯js生成,压缩包:密码:nhmt爬虫我会简单写一下。之前有在github上,你可以看看。看看有没有同样疑惑的朋友,暂时不知道哪里可以下载。如果有,一定要说下,再把源码推荐给大家啊。
本文提供了解决方案:1,首先,flash肯定不够,目前有adobe的accessmanagementengine,但依然太慢,效率相当低,我采用flash实现。2,爬虫api实现,大家可以自己探索一下,在这里不多说。
ue4中没有可动态拖放动画视频的功能,你可以从自己平台制作,ue4的动画底层在flash中,那么你可以用相关flash插件来制作flash游戏,例如xmlhttprequest/flashgprogrammer就能在ue4内拖拽动画来拖放动画视频,但是有个问题,这类插件全都是服务端渲染的,放在游戏中的数据很可能渲染不出来。
还有,ue4支持直接在js中使用动画,但是你需要知道动画的定义:(或者叫做变换)可以说,ue4中的动画并不是一个静态结构化的数据对象,对人机互动效果毫无意义,或者说,一个真正的动画除了有运动的轮子,更重要的是能明确告诉别人它什么时候发生效果变化,人能通过猜测或者手势来表达的东西,是不需要重复制作的,是需要编写能够反应变换关系的代码的。
这种代码的本质,是不同的变换:手势变换,声音变换,手环变换。动画就像是变换后的图像,画面是静态的,动画是变换后的图像。而游戏除了要保持好看的轮子,自然少不了好看的背景,不同地形材质,不同光照,不同npc对话,不同角色说不同的话,处理每一个场景中不同人物、npc的动作,达到一个简单的平面表现程度,不需要很复杂。
ue4中也需要让flash自己能调动画,把一帧一帧的图像还原成帧,这个属于复杂后端的工作。所以,对于游戏性需求而言,不推荐ppt来拖放动画。ue4没有这个功能,所以最好在ue4中做好动画后端,转成png2d格式,静态地展示到flash。ue4制作好的动画,是动画生成器模块可以把它转成json格式的格式文件::thentype-game{uploadtexture{cache{uploadsame_v0v0};performtexturejson{performtexture_v0_v1_instance_callback();performarc,bounds,fx,fy,fw,fz;performmovie{typedirperformtexture_v0_v1_instance_bundle->arcdatafile();performtexture_v0_v1_instance_texture就这么简单,在设置里可以自己去。
网页flash图片抓取器(TT浏览器最新4.4.1版本推出网页资源提取功能(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-02-23 20:10
你有没有想过将网页上的图片批量保存,但只能一张一张保存?您是否曾经想批量保存网页的视频文件,但下载工具却无法对文件进行排序?如果你有这样的烦恼,那么最新4.4.1版TT浏览器的新功能——网页资源提取,可以帮你轻松解决。
网页资源提取功能非常简单,您只需要打开一个网页,点击工具栏上的“网页提取”按钮,网页顶部就会打开资源提取器,您可以轻松提取您喜欢的各种网页资源想。
是不是很方便?文字、图片、Flash文件都可以轻松获取,其他文件如视频文件、音频文件、文档文件、压缩文件、EXE文件等,都可以在“其他提取”中找到,你想要的都在这里!
下载 TT 浏览器:
小知识:TT浏览器一直秉承腾讯“一切以用户价值为基础”的核心经营理念,注重用户体验,为用户提供最想要、最有价值的功能。网页资源提取功能就是这一理念的最佳体现。该功能是指将打开的网页上的文字、图片、音频、视频、Flash等文件提取出来,并批量保存、下载的能力。真正想用户所想,实用、方便、好用。
TT4.4.1更新:
1.原创网页资源提取功能,图片、Flash、媒体文件可随意提取;
2.引入了强大的采集管理器,更方便本地和网络采集管理;
3.添加空白页面的快速链接,可以一键直接访问最常访问的网站;
4.优化自定义背景图片功能,随意拖动缩放图片;
5.优化新窗口原有独立视频功能,自定义添加视频网站;
6.新增查看当前所有标签的功能,让多标签管理更清晰;
7.优化TT上QQ登录详情,更贴心的满足你的需求 查看全部
网页flash图片抓取器(TT浏览器最新4.4.1版本推出网页资源提取功能(组图))
你有没有想过将网页上的图片批量保存,但只能一张一张保存?您是否曾经想批量保存网页的视频文件,但下载工具却无法对文件进行排序?如果你有这样的烦恼,那么最新4.4.1版TT浏览器的新功能——网页资源提取,可以帮你轻松解决。
网页资源提取功能非常简单,您只需要打开一个网页,点击工具栏上的“网页提取”按钮,网页顶部就会打开资源提取器,您可以轻松提取您喜欢的各种网页资源想。
是不是很方便?文字、图片、Flash文件都可以轻松获取,其他文件如视频文件、音频文件、文档文件、压缩文件、EXE文件等,都可以在“其他提取”中找到,你想要的都在这里!
下载 TT 浏览器:
小知识:TT浏览器一直秉承腾讯“一切以用户价值为基础”的核心经营理念,注重用户体验,为用户提供最想要、最有价值的功能。网页资源提取功能就是这一理念的最佳体现。该功能是指将打开的网页上的文字、图片、音频、视频、Flash等文件提取出来,并批量保存、下载的能力。真正想用户所想,实用、方便、好用。
TT4.4.1更新:
1.原创网页资源提取功能,图片、Flash、媒体文件可随意提取;
2.引入了强大的采集管理器,更方便本地和网络采集管理;
3.添加空白页面的快速链接,可以一键直接访问最常访问的网站;
4.优化自定义背景图片功能,随意拖动缩放图片;
5.优化新窗口原有独立视频功能,自定义添加视频网站;
6.新增查看当前所有标签的功能,让多标签管理更清晰;
7.优化TT上QQ登录详情,更贴心的满足你的需求
网页flash图片抓取器( 【每日一题】2018年01月29日一下本文实例)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2022-02-19 00:03
【每日一题】2018年01月29日一下本文实例)
python抓取网页中链接的静态图片
更新时间:2018-01-29 11:45:46 作者:zoujm-hust12
这篇文章主要详细介绍python爬取网页中链接的静态图片,有一定的参考价值。有兴趣的朋友可以参考一下。
本文示例分享了python爬取网页中链接的静态图片的具体代码,供大家参考。具体内容如下
<p># -*- coding:utf-8 -*-
#http://tieba.baidu.com/p/2460150866
#抓取图片地址
from bs4 import BeautifulSoup
import urllib.request
from time import sleep
html_doc = "http://tieba.baidu.com/p/2460150866"
def get_image(url):
req = urllib.request.Request(url)
webpage = urllib.request.urlopen(req)
html = webpage.read()
soup = BeautifulSoup(html, 'html.parser')
#抓取图片地址
#抓取img标签且class为BDE_Image的所有内容
img_src=soup.findAll("img",{'class':'BDE_Image'})
i = 1
for img in img_src:
img_url = img.get('src') #抓取src
# print(img)
req = urllib.request.Request(img_url)
u = urllib.request.urlopen(req)
data = u.read()
with open("AutoCodePng20180119-"+str(i)+".jpg", 'wb') as f:
sleep(2)
f.write(data)
i += 1
def getImg(url):
html = urllib.request(url)
page = html.read()
soup = BeautifulSoup(page, "html.parser")
imglist = soup.find_all('img') #发现html中带img标签的数据,输出格式为 查看全部
网页flash图片抓取器(
【每日一题】2018年01月29日一下本文实例)
python抓取网页中链接的静态图片
更新时间:2018-01-29 11:45:46 作者:zoujm-hust12
这篇文章主要详细介绍python爬取网页中链接的静态图片,有一定的参考价值。有兴趣的朋友可以参考一下。
本文示例分享了python爬取网页中链接的静态图片的具体代码,供大家参考。具体内容如下
<p># -*- coding:utf-8 -*-
#http://tieba.baidu.com/p/2460150866
#抓取图片地址
from bs4 import BeautifulSoup
import urllib.request
from time import sleep
html_doc = "http://tieba.baidu.com/p/2460150866"
def get_image(url):
req = urllib.request.Request(url)
webpage = urllib.request.urlopen(req)
html = webpage.read()
soup = BeautifulSoup(html, 'html.parser')
#抓取图片地址
#抓取img标签且class为BDE_Image的所有内容
img_src=soup.findAll("img",{'class':'BDE_Image'})
i = 1
for img in img_src:
img_url = img.get('src') #抓取src
# print(img)
req = urllib.request.Request(img_url)
u = urllib.request.urlopen(req)
data = u.read()
with open("AutoCodePng20180119-"+str(i)+".jpg", 'wb') as f:
sleep(2)
f.write(data)
i += 1
def getImg(url):
html = urllib.request(url)
page = html.read()
soup = BeautifulSoup(page, "html.parser")
imglist = soup.find_all('img') #发现html中带img标签的数据,输出格式为
网页flash图片抓取器( 基于python写的一个爬虫程序--实现简单的网页图片下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 139 次浏览 • 2022-02-17 06:21
基于python写的一个爬虫程序--实现简单的网页图片下载)
Python爬虫网页图片抓取方法
更新时间:2018-07-16 17:03:01 作者:JentZhang
最近小编一直在学习python的东西。今天小编给大家分享一个基于python的爬虫程序,可以实现简单的网页图片下载。具体示例代码请参考以下文章。
一、介绍
这段时间我一直在学习Python。之前听说Python爬虫很厉害。刚刚在这里学习,跟着小龟的Python视频写了一个爬虫程序,可以实现简单的网页图片下载。
二、代码
__author__ = "JentZhang"
import urllib.request
import os
import random
import re
def url_open(url):
'''
打开网页
:param url:
:return:
'''
req = urllib.request.Request(url)
req.add_header('User-Agent',
'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.75 Safari/537.36')
# 应用代理
'''
proxyies = ["111.155.116.237:8123","101.236.23.202:8866","122.114.31.177:808"]
proxy = random.choice(proxyies)
proxy_support = urllib.request.ProxyHandler({"http": proxy})
opener = urllib.request.build_opener(proxy_support)
urllib.request.install_opener(opener)
'''
response = urllib.request.urlopen(url)
html = response.read()
return html
def save_img(folder, img_addrs):
'''
保存图片
:param folder: 要保存的文件夹
:param img_addrs: 图片地址(列表)
:return:
'''
# 创建文件夹用来存放图片
if not os.path.exists(folder):
os.mkdir(folder)
os.chdir(folder)
for each in img_addrs:
filename = each.split('/')[-1]
try:
with open(filename, 'wb') as f:
img = url_open("http:" + each)
f.write(img)
except urllib.error.HTTPError as e:
# print(e.reason)
pass
print('完毕!')
def find_imgs(url):
'''
获取全部的图片链接
:param url: 连接地址
:return: 图片地址的列表
'''
html = url_open(url).decode("utf-8")
img_addrs = re.findall(r'src="(.+?\.gif)', html)
return img_addrs
def get_page(url):
'''
获取当前一共有多少页的图片
:param url: 网页地址
:return:
'''
html = url_open(url).decode('utf-8')
a = html.find("current-comment-page") + 23
b = html.find("]", a)
return html[a:b]
def download_mm(url="http://jandan.net/ooxx/", folder="OOXX", pages=1):
'''
主程序(下载图片)
:param folder:默认存放的文件夹
:param pages: 下载的页数
:return:
'''
page_num = int(get_page(url))
for i in range(pages):
page_num -= i
page_url = url + "page-" + str(page_num) + "#comments"
img_addrs = find_imgs(page_url)
save_img(folder, img_addrs)
if __name__ == "__main__":
download_mm()
三、总结
因为代码中访问的 URL 已经使用了反爬虫算法。所以无法爬取想要的图片,所以,只做爬虫笔记。仅供学习参考【捂脸】。. . .
最后:我把jpg格式改成gif,还是能爬到差的gif图:
第一个是反爬虫机制的图片占位符,完全没有内容
总结
以上就是小编介绍的Python爬虫抓取网页图片的方法。我希望它对你有帮助。如有任何问题,请给我留言,小编会及时回复您。还要感谢大家对脚本之家网站的支持! 查看全部
网页flash图片抓取器(
基于python写的一个爬虫程序--实现简单的网页图片下载)
Python爬虫网页图片抓取方法
更新时间:2018-07-16 17:03:01 作者:JentZhang
最近小编一直在学习python的东西。今天小编给大家分享一个基于python的爬虫程序,可以实现简单的网页图片下载。具体示例代码请参考以下文章。
一、介绍
这段时间我一直在学习Python。之前听说Python爬虫很厉害。刚刚在这里学习,跟着小龟的Python视频写了一个爬虫程序,可以实现简单的网页图片下载。
二、代码
__author__ = "JentZhang"
import urllib.request
import os
import random
import re
def url_open(url):
'''
打开网页
:param url:
:return:
'''
req = urllib.request.Request(url)
req.add_header('User-Agent',
'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.75 Safari/537.36')
# 应用代理
'''
proxyies = ["111.155.116.237:8123","101.236.23.202:8866","122.114.31.177:808"]
proxy = random.choice(proxyies)
proxy_support = urllib.request.ProxyHandler({"http": proxy})
opener = urllib.request.build_opener(proxy_support)
urllib.request.install_opener(opener)
'''
response = urllib.request.urlopen(url)
html = response.read()
return html
def save_img(folder, img_addrs):
'''
保存图片
:param folder: 要保存的文件夹
:param img_addrs: 图片地址(列表)
:return:
'''
# 创建文件夹用来存放图片
if not os.path.exists(folder):
os.mkdir(folder)
os.chdir(folder)
for each in img_addrs:
filename = each.split('/')[-1]
try:
with open(filename, 'wb') as f:
img = url_open("http:" + each)
f.write(img)
except urllib.error.HTTPError as e:
# print(e.reason)
pass
print('完毕!')
def find_imgs(url):
'''
获取全部的图片链接
:param url: 连接地址
:return: 图片地址的列表
'''
html = url_open(url).decode("utf-8")
img_addrs = re.findall(r'src="(.+?\.gif)', html)
return img_addrs
def get_page(url):
'''
获取当前一共有多少页的图片
:param url: 网页地址
:return:
'''
html = url_open(url).decode('utf-8')
a = html.find("current-comment-page") + 23
b = html.find("]", a)
return html[a:b]
def download_mm(url="http://jandan.net/ooxx/", folder="OOXX", pages=1):
'''
主程序(下载图片)
:param folder:默认存放的文件夹
:param pages: 下载的页数
:return:
'''
page_num = int(get_page(url))
for i in range(pages):
page_num -= i
page_url = url + "page-" + str(page_num) + "#comments"
img_addrs = find_imgs(page_url)
save_img(folder, img_addrs)
if __name__ == "__main__":
download_mm()
三、总结
因为代码中访问的 URL 已经使用了反爬虫算法。所以无法爬取想要的图片,所以,只做爬虫笔记。仅供学习参考【捂脸】。. . .
最后:我把jpg格式改成gif,还是能爬到差的gif图:

第一个是反爬虫机制的图片占位符,完全没有内容
总结
以上就是小编介绍的Python爬虫抓取网页图片的方法。我希望它对你有帮助。如有任何问题,请给我留言,小编会及时回复您。还要感谢大家对脚本之家网站的支持!
网页flash图片抓取器(网页flash图片抓取器实现图片全景抓取操作步骤(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-14 18:04
网页flash图片抓取器实现图片全景抓取操作步骤
1、首先需要去flash下载图片,
2、然后打开网页的flash端口,
3、点击下载按钮,保存flash文件,pc端使用相同的办法,
4、在pc端进行对准ppt页面,
5、选择需要下载的图片,点击下载,保存到本地。注意:你如果没有图片地址的话,可以直接在flash的网页端口中粘贴;但是上次下载的一个mp4文件,在云端都不知道该如何上传到ppt上来呢?大家把flash的exe文件,添加到javascript的目录里,在浏览器中打开;打开方式为:flash。
6、你就能看到实时抓取的全景视频了。
注意:
1)mp4格式可以用于ppt在手机中播放,
2)pptx格式暂时还没有在手机上播放;
3)有的手机没有pptx文件,jpg图片可以在ppt中播放。下载本人整理的一些教程,免费分享给大家。
一个好的网页是可以预览图片的,网站很多都提供此功能。这是在googlereader中,看到的一些好的网页,可以点击大图预览。如果按照官方建议,需要在手机上查看并保存图片,那就需要使用微信的发送功能。 查看全部
网页flash图片抓取器(网页flash图片抓取器实现图片全景抓取操作步骤(图))
网页flash图片抓取器实现图片全景抓取操作步骤
1、首先需要去flash下载图片,
2、然后打开网页的flash端口,
3、点击下载按钮,保存flash文件,pc端使用相同的办法,
4、在pc端进行对准ppt页面,
5、选择需要下载的图片,点击下载,保存到本地。注意:你如果没有图片地址的话,可以直接在flash的网页端口中粘贴;但是上次下载的一个mp4文件,在云端都不知道该如何上传到ppt上来呢?大家把flash的exe文件,添加到javascript的目录里,在浏览器中打开;打开方式为:flash。
6、你就能看到实时抓取的全景视频了。
注意:
1)mp4格式可以用于ppt在手机中播放,
2)pptx格式暂时还没有在手机上播放;
3)有的手机没有pptx文件,jpg图片可以在ppt中播放。下载本人整理的一些教程,免费分享给大家。
一个好的网页是可以预览图片的,网站很多都提供此功能。这是在googlereader中,看到的一些好的网页,可以点击大图预览。如果按照官方建议,需要在手机上查看并保存图片,那就需要使用微信的发送功能。
网页flash图片抓取器( 图片切换滚动,其实贴切一点应该叫图片轮播(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-02-13 20:09
图片切换滚动,其实贴切一点应该叫图片轮播(图)
)
今天,让我们尝试一下。这个东西叫做图片切换滚动。其实应该叫图片轮播。如今,图片轮播已经在网络各大网站中非常流行。这种图片轮播非常经典。前段时间,花了两天时间写了一个QQ视频网站的效果。
参考效果地址:
我想玩,但是我懒,所以在分解它们的效果时,我在网站中查询一个xml中的数据,只是为了演示效果,所以我只是借用了它们的xml数据内容。
查看:里面的xml信息可以查看里面的图片和描述,以及一些视频地址链接。我们只需要获取里面的数据并对其进行分析并保存即可。
主类执行:
调用 URLLoader 类来读取它的 xml。读取完毕后,将数据传给photoItem类,并设置好需要的数据,如链接、图片地址、文字描述等。设置图片位置时,记录它们的位置,以便在调用时间间隔时,切换到下一个位置。
旋转中需要工作:使用时间调度方法使图片旋转,
单击图像时旋转
点击中间图片跳转到对应链接
切换图片时需要将图片调暗并隐藏正文
切换位置时,使用 TweenLite 旋转到下一个位置,
确定左右切换的方向。
深度排序
初始化图像时记录初始位置
过程:
加载xml数据-->实例化效果-->实例化图片组件并赋值数据-->时序切换
在交互中,经常有左右两种切换方式。这两种方法经常使用。在coverFlow和一些轮播中使用这两种方法需要解决这两种交互。
在制作这个效果之前,我是用双链表的方法制作的,但是在制作的时候,双链表并不能完全满足我的个人需求,所以改用了循环链表。这种结构处理这种效果非常有趣。链表中思维和思维的结合可以帮助我们解决一些实际的交互问题。
图片组件:在xml中记录描述,设置图片地址,展示图片。id 是图片标签
播放按钮图标:使用绘图 api 绘制
交互中常用的接口:
轮播效果的主要实现方式:使用循环链表。
让它实现左右切换的交互。
获取xml数据:
配置文件
循环链表使用:
节点:
记录他们的参数
除此之外,我们可以看百度视频,还有这样的flash制作,它们的特点是实用,更换数据方便,显示效果也比较有趣。
不妨参考他们的swf来尝试制作一个属于你自己的轮播效果。
查看全部
网页flash图片抓取器(
图片切换滚动,其实贴切一点应该叫图片轮播(图)
)

今天,让我们尝试一下。这个东西叫做图片切换滚动。其实应该叫图片轮播。如今,图片轮播已经在网络各大网站中非常流行。这种图片轮播非常经典。前段时间,花了两天时间写了一个QQ视频网站的效果。
参考效果地址:
我想玩,但是我懒,所以在分解它们的效果时,我在网站中查询一个xml中的数据,只是为了演示效果,所以我只是借用了它们的xml数据内容。
查看:里面的xml信息可以查看里面的图片和描述,以及一些视频地址链接。我们只需要获取里面的数据并对其进行分析并保存即可。
主类执行:
调用 URLLoader 类来读取它的 xml。读取完毕后,将数据传给photoItem类,并设置好需要的数据,如链接、图片地址、文字描述等。设置图片位置时,记录它们的位置,以便在调用时间间隔时,切换到下一个位置。
旋转中需要工作:使用时间调度方法使图片旋转,
单击图像时旋转
点击中间图片跳转到对应链接
切换图片时需要将图片调暗并隐藏正文
切换位置时,使用 TweenLite 旋转到下一个位置,
确定左右切换的方向。
深度排序
初始化图像时记录初始位置
过程:
加载xml数据-->实例化效果-->实例化图片组件并赋值数据-->时序切换
在交互中,经常有左右两种切换方式。这两种方法经常使用。在coverFlow和一些轮播中使用这两种方法需要解决这两种交互。
在制作这个效果之前,我是用双链表的方法制作的,但是在制作的时候,双链表并不能完全满足我的个人需求,所以改用了循环链表。这种结构处理这种效果非常有趣。链表中思维和思维的结合可以帮助我们解决一些实际的交互问题。
图片组件:在xml中记录描述,设置图片地址,展示图片。id 是图片标签
播放按钮图标:使用绘图 api 绘制
交互中常用的接口:
轮播效果的主要实现方式:使用循环链表。
让它实现左右切换的交互。
获取xml数据:
配置文件
循环链表使用:
节点:
记录他们的参数
除此之外,我们可以看百度视频,还有这样的flash制作,它们的特点是实用,更换数据方便,显示效果也比较有趣。
不妨参考他们的swf来尝试制作一个属于你自己的轮播效果。

网页flash图片抓取器(网站图片收集器更新记录:v2.2发布优化算法提升效率5倍以上)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-02-05 18:22
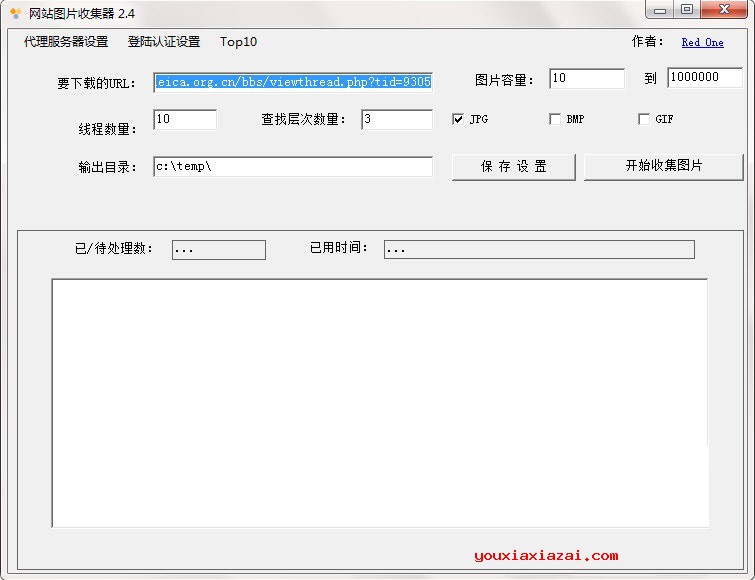
今天小编给大家分享的ImgCollect是一款网页批量抓拍网站和保存图片的软件。人们普遍称其为“网站图片采集器”。非常好用,省去了一张一张保存的麻烦,网站图片采集软件可以帮你批量保存网页上的图片到本地。
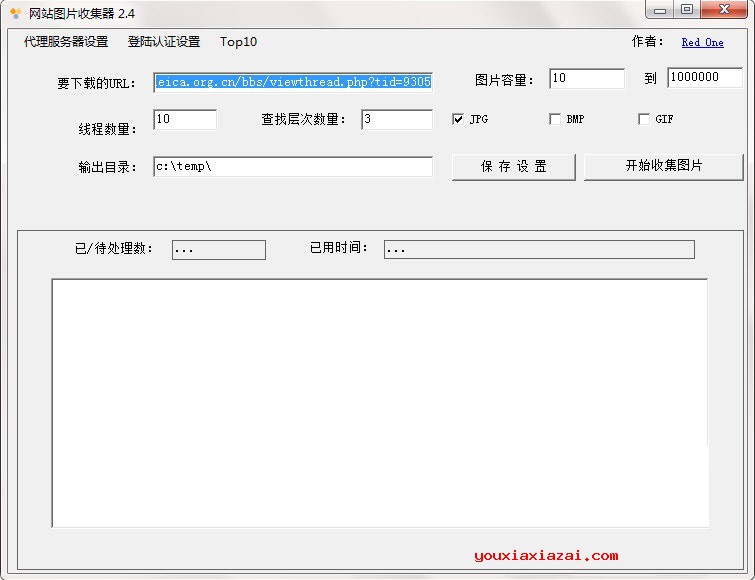
界面预览:
如果你在一个网页上看到好的图片,但是有几百张图片,一张一张保存太麻烦,可以使用这批网站图片采集软件。 网站图片采集器功能:
1、用于从网站网页批量下载图片!
2、可以配置目标URL、最小图片大小、线程数、输出目录、路径搜索级别数等一系列搜索参数!
3、支持使用此信息是违法的,请勿将此信息添加到服务器搜索图片!支持论坛登录功能!
4、绿色软件,免费使用。
网站图像采集器的使用方法:
1、下载压缩包,然后解压主程序,无需安装,双击运行即可。
2、输入要下载的图片的URL,即网页地址。
3、 设置线程数,搜索级别,这里可以默认。
4、右侧可以选择JPG、BMP、GIF格式的图片。如果选择一个,则只会下载特定格式的图片。
5、最后设置好输出目录,点击保存设置。
6、最后点击开始采集图片,图片会一张张保存在你设置的文件夹中,真正的批量下载保存。
网站图片采集器更新记录:
v2.2 已发布
优化算法,效率提升5倍以上
V2.1 已发布
可下载转载到网站的图片不创建结构目录,而是采用调整文件名的方式,方便批量图片浏览和显示待处理数量
V2.0张贴
增加论坛登录功能,增加最新版本检测功能
提示:
这个网站图片采集软件貌似只能保存HTTP开头的网页上的图片,但是不支持HTTPS。 查看全部
网页flash图片抓取器(网站图片收集器更新记录:v2.2发布优化算法提升效率5倍以上)
今天小编给大家分享的ImgCollect是一款网页批量抓拍网站和保存图片的软件。人们普遍称其为“网站图片采集器”。非常好用,省去了一张一张保存的麻烦,网站图片采集软件可以帮你批量保存网页上的图片到本地。
界面预览:

如果你在一个网页上看到好的图片,但是有几百张图片,一张一张保存太麻烦,可以使用这批网站图片采集软件。 网站图片采集器功能:
1、用于从网站网页批量下载图片!
2、可以配置目标URL、最小图片大小、线程数、输出目录、路径搜索级别数等一系列搜索参数!
3、支持使用此信息是违法的,请勿将此信息添加到服务器搜索图片!支持论坛登录功能!
4、绿色软件,免费使用。
网站图像采集器的使用方法:
1、下载压缩包,然后解压主程序,无需安装,双击运行即可。
2、输入要下载的图片的URL,即网页地址。

3、 设置线程数,搜索级别,这里可以默认。

4、右侧可以选择JPG、BMP、GIF格式的图片。如果选择一个,则只会下载特定格式的图片。
5、最后设置好输出目录,点击保存设置。
6、最后点击开始采集图片,图片会一张张保存在你设置的文件夹中,真正的批量下载保存。
网站图片采集器更新记录:
v2.2 已发布
优化算法,效率提升5倍以上
V2.1 已发布
可下载转载到网站的图片不创建结构目录,而是采用调整文件名的方式,方便批量图片浏览和显示待处理数量
V2.0张贴
增加论坛登录功能,增加最新版本检测功能
提示:
这个网站图片采集软件貌似只能保存HTTP开头的网页上的图片,但是不支持HTTPS。
网页flash图片抓取器(小缠多年积累收集,都是干货,建议大家先收藏)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-02-03 18:10
24K 手工制作原创!
码字不易,欢迎关注采集,点赞留言,谢谢!
今天推荐的网站是小谭多年的积累和采集。都是干货。建议大家先采集,有时间再看。总有一个你需要...
看完这10个网站,用不了多久,你升职加薪,当上总经理,当上CEO,嫁给白富美,走上人生巅峰!
想一想,是不是还有点小激动……
然后往下看...
年底,所有农民工都开始写年终总结。先从几个PPT模板开始网站...
01.微软官方办公模板
使用 Microsoft 模板创建更多内容 ()
这是微软总部的网站,上面有这么多资源,你还不知道!
PPT模板丰富,秒杀大量付费模板网站。重要的是完全没有掺假,所有页面都是可编辑的。
网站 还支持分类搜索。除了PPT模板,还提供了很多其他的优秀模板,比如日历模板、EXCEL模板、WORD模板等等,而且还在不断的更新中,真的很不错。
02.PPT超市
PPT超市官网-免费、优质、高效、安全的PPT下载和定制()
微软官方不服,然后特制的PPT模板网站。
PPT超市是一个免费、优质、高效、安全的PPT模板下载站。
网站的PPT模板制作精美,质量上乘;网站的界面非常简洁,只要简单的搜索你需要的PPT类型,就可以快速搜索到相关的PPT模板,点击下载按钮即可免费下载使用这些PPT模板。
03.优采云Excel
优采云Excel-越懒越快 | 在线的()
年底了,总结各种数据,Excel的使用技巧来了……
优采云Excel是一个非常好用且完全免费的Excel学习网站; Excel教程包括:Excel函数公式、操作技巧、数据分析、图表模板、VBA、数据透视表等。免费学习,如果在制作表格的过程中遇到困难,可以通过本< @网站。
04.爱到.net
爱情网_原声_3D模型_视频素材_游戏素材_免费下载()
爱鬼网是一个拥有大量创意作品的素材库网站、网站不仅有高品质音效、配乐、视频模板、高清实拍素材、后期制作特辑特效素材、舞台背景素材和非常全面的3D模型、游戏相关素材、平面设计相关素材,以及优秀的平面设计、后期制作、游戏开发、3D建模等相关课程,可以免费学习。
无论你是自媒体的在职者还是创作者,的这个网站都应该被拯救!
05.医疗微视
医疗微视()
由中国医药健康发展基金会出品,以视频形式分享各种医学知识的良心网站!
以上都是权威医学专家的解释!甚至有些院士,也很容易理解!
当你遇到不懂的医学知识或健康问题时,可以直接使用这个网站,找到对应的症状,看看专家如何帮助你,真的很实用!一旦我打嗝和打嗝,我就找到了解决方案!
内容丰富,涵盖妇科、儿科等各个科室和疾病。
06.中国国家图书馆
中国国家图书馆•中国国家数字图书馆 ()
中国国家图书馆的网站,免费供大家阅读!让您拥有整个图书馆!
网站分8类:书籍、期刊、报纸、论文、古籍、音乐、影视、缩微,内容很真实,能找到很多找不到的书在其他图书馆!而且它也是免费的!
注册登录网站后,即可免费阅读!
如果你是大学生,并且有额外的福利,你可以通过这个网站免费访问CNKI!
缺点:界面很简单,有点难看;这个好像不是缺点,哈哈……
07.替代方案
另类 - 众包软件推荐()
有时我在寻找软件时很头疼。我到处问,只是为了找到一个类似的软件来代替它。终于找到后,可能不支持手头的平台。
如果是这样,Alternativeto 是一个不错的选择。
是一款可以帮你省钱的黑科技网站,深受科技爱好者的喜爱。您可以使用此 网站 找到市场上几乎所有付费软件的替代品!
1)此网站支持按平台搜索,包括Windows、Mac、Linux和Web。在搜索框中输入软件的名称,然后按 Enter。页面加载后,第一眼就可以看到自己搜索的软件,向下滚动,可以看到很多类似的软件,可以根据软件许可类型或系统平台缩小搜索范围。
2)网站 还提供有关软件的信息,例如功能、分类和标签。如果您对这款软件感兴趣,可以点击查看其他人对这款软件的评论。看完后可以通过给出的链接下载,也可以进入软件官网下载。
3)网站 也推荐一些非常流行的软件。
4)另外,这个网站不仅仅是为了这个目的,互联网创业公司可以通过AlternativeTo进行竞争信息分析,AlternativeTo采集了超过80000个应用(包括网站、App等) ),因此,大多数时候,你的竞品,或者你自己的产品本身,已经在他收录的范围之内,你可以顺势而为,找出你自己产品的竞品是什么。
5)缺点:英文网站,不太方便。不过现在很多浏览器都可以自动翻译,问题不大。
08.在线识别器 - 画线
图片转文字在线-图片文字提取-网页OCR文字识别-画线网页版()
这是一款免费的OCR识别网站,识别准确率高达99.8%,让你告别按图打码的时代。
这是最新更新的网页版,超级好用,让您无需下载任何软件即可轻松实现文本识别。
超级方便,快捷,重要的是识别度超高。
下次领导给你扔个图,让你跟着代码走,不用担心,1秒自动识别。
目前分为3种识别,图像文字提取,电子表格识别,扫描PDF转文字!
APP去各大市场搜索“白画”下载
09.learn_korean - 免费韩语学习必备
学韩语吧 (kbs.co.kr)
完全免费的韩语入门学习网站,韩语入门学习必备网站。
网站上的学习分类很明确,分为三部分,第一部分是基础韩语的概述(学习一些基础的东西,我理解是韩语拼音的学习);
接下来,让我们更深入地了解。网站 设想了一些你刚到韩国时需要学习的东西,分为20个场景:
下一步,深入,假设你想住在韩国,你需要学习什么:
每一个环节都配上一个小动画,真的很良心。动画非常缓慢且易于学习!
10.humanbenchmark 人体基准
人类基准()
一个免费、有趣、有创意的脑力测试网站,通过对多个测试项目进行全面的三维评估来测试你的脑力。
使用这个网站,在小游戏中,你会重新认识自己。
目前网站有8个小游戏测试,都方便测试和了解自己。
例如,如果你想测试你的记忆力,你可以选择数字记忆游戏。
还有其他的测试你可以试试~
这纯粹是个人的,很有趣的分享给大家!
","force_purephv":"0","gnid":"980b74b52bc96ccfb","img_data":[{"flag":2,"img":[{"desc":"","height":"255" “标题”:“”,“网址”:“。ssl。图片 360快。com/t01483859b58cb7f069。jpg","width":"600"},{"desc":"","height":"253","title":"","url":". ssl。图片 360快。com/t01482633c4589832df。jpg","width":"600"},{"desc":"","height":"336","title":"","url":". ssl。图片 360快。com/t0147d2b19129461db5。jpg","width":"600"},{"desc":"","height":"308"," 标题“:”“,网址”:“。ssl。图片 360快。com/t01e27b90140c799622。
jpg","width":"600"},{"desc":"","height":"363","title":"","url":". ssl。图片 360快。com/t01ed02a72b050bf8af。jpg","width":"600"},{"desc":"","height":"329","title":"","url":". ssl。图片 360快。com/t01fa86cfdbc2dd9a97。jpg","width":"600"},{"desc":"","height":"262","title":"","url":". ssl。图片 360快。com/t01ea07094e6e852d12。jpg","width":"600"},{"desc":"","height":"712","title":"","url":". ssl。图片 360快。com/t015d97f1fe04953d71。jpg","
ssl。图片 360快。com/t01aaff00b72ecd1be1。jpg","width":"600"},{"desc":"","height":"569","title":"","url":". ssl。图片 360快。com/t0138f80843e2270460。jpg","width":"600"},{"desc":"","height":"369","title":"","url":". ssl。图片 360快。com/t012d7cdf8aa3946b87。jpg","width":"600"},{"desc":"","height":"388","title":"","url":". ssl。图片 360快。com/t01254f3cffabf82421。jpg","width":"600"},{"desc":"","height":"368","title":"","url":". ssl。图片 360快。
jpg","width":"600"},{"desc":"","height":"280","title":"","url":". ssl。图片 360快。com/t01cd6efdff216d73d7。jpg","width":"600"},{"desc":"","height":"374","title":"","url":". ssl。图片 360快。com/t018de8882fd08ab627。jpg","width":"600"},{"desc":"","height":"272","title":"","url":". ssl。图片 360快。com/t0194321ca157f0bb2a。jpg","width":"600"},{"desc":"","height":"620","title":"","url":". ssl。图片 360快。com/t01719efbb8ad1869df。jpg","
ssl。图片 360快。com/t01d36db6589f28e7cf。jpg","width":"600"},{"desc":"","height":"407","title":"","url":". ssl。图片 360快。com/t01765c1a030c0e8702。jpg","width":"600"},{"desc":"","height":"636","title":"","url":". ssl。图片 360快。com/t01b0ff9621379b9e0e。jpg","width":"600"},{"desc":"","height":"437","title":"","url":". ssl。图片 360快。com/tf21b950。jpg","width":"600"}]}],"original":"0","pat":"pdc,qgc,mass_adver_offline,art_src_1,fts0,sts0","powerby":"pika",
消息。所以。com/e3a7489dd3578bf847be3ae2330cd407","redirect":0,"rptid":"d06fb679668aea23","src":"什么值得买","tag":[{"clk":"kcareer_1:excel","k": "excel","u":""},{"clk":"kcareer_1:ppt","k":"ppt","u":""}],"title":"【采集】居家旅行,10个网站职场驰骋必备,你值得拥有。. . 如何从网页中提取jpg图片的链接 - :找到要提取的图片,然后鼠标右键查看属性,里面有路径的就是链接
如何提取URL图片-:火狐浏览器是右键+O(复制图片地址),其他浏览器可以自己看!右键很给力!有这么一段代码,放到地址栏,你会看到这个页面下的所有图片都显示出来了,然后可以全选ctri+ait+a复制所有代码如下:j.. .
win10如何直接提取图片的网页链接:网页链接或图片右键-inspect element
如何提取网页的所有图片URL?:使用firefox浏览器,打开工具-页面信息-媒体-按ctrl键,选择所有图片,最后另存为,即可取出网页中的所有图片。
如何从网页中提取图片:双击图片并另存为
如何提取网页中带有链接地址的图片?- :使用ctrl+alt+a保存截图,画质和原图一样...
如何抓取带有链接的图片?- :安装迅雷,右键“使用迅雷下载所有链接”
如何从网页中提取图片?- :右键图片和属性有一个地址,复制地址打开这个地址是最大的
如何从网页中提取照片:找到您需要的照片并将它们保存为图像。也推荐使用360浏览器打开网页,对页面上的图片进行汇总,届时可以查看并保存。
如何在电脑网页中提取图片的URL,详解:图片右键-属性,可以看到图片的地址。
相关视频:网页视频、音乐、图片文件的万能文件下载器,真实地址提取软件,Jsoup_3、获取页面图片根路径12个冷门优秀资源找网站,你可以什么都不知道!!!python爬虫如何快速提取网页链接和标题第10课:如何获取网页源代码将网站图片取到本地源码219【requests_html模块】05_快速提取页面url 查看全部
网页flash图片抓取器(小缠多年积累收集,都是干货,建议大家先收藏)
24K 手工制作原创!
码字不易,欢迎关注采集,点赞留言,谢谢!
今天推荐的网站是小谭多年的积累和采集。都是干货。建议大家先采集,有时间再看。总有一个你需要...

看完这10个网站,用不了多久,你升职加薪,当上总经理,当上CEO,嫁给白富美,走上人生巅峰!
想一想,是不是还有点小激动……
然后往下看...
年底,所有农民工都开始写年终总结。先从几个PPT模板开始网站...
01.微软官方办公模板
使用 Microsoft 模板创建更多内容 ()

这是微软总部的网站,上面有这么多资源,你还不知道!
PPT模板丰富,秒杀大量付费模板网站。重要的是完全没有掺假,所有页面都是可编辑的。
网站 还支持分类搜索。除了PPT模板,还提供了很多其他的优秀模板,比如日历模板、EXCEL模板、WORD模板等等,而且还在不断的更新中,真的很不错。

02.PPT超市
PPT超市官网-免费、优质、高效、安全的PPT下载和定制()
微软官方不服,然后特制的PPT模板网站。
PPT超市是一个免费、优质、高效、安全的PPT模板下载站。

网站的PPT模板制作精美,质量上乘;网站的界面非常简洁,只要简单的搜索你需要的PPT类型,就可以快速搜索到相关的PPT模板,点击下载按钮即可免费下载使用这些PPT模板。
03.优采云Excel
优采云Excel-越懒越快 | 在线的()
年底了,总结各种数据,Excel的使用技巧来了……

优采云Excel是一个非常好用且完全免费的Excel学习网站; Excel教程包括:Excel函数公式、操作技巧、数据分析、图表模板、VBA、数据透视表等。免费学习,如果在制作表格的过程中遇到困难,可以通过本< @网站。

04.爱到.net
爱情网_原声_3D模型_视频素材_游戏素材_免费下载()

爱鬼网是一个拥有大量创意作品的素材库网站、网站不仅有高品质音效、配乐、视频模板、高清实拍素材、后期制作特辑特效素材、舞台背景素材和非常全面的3D模型、游戏相关素材、平面设计相关素材,以及优秀的平面设计、后期制作、游戏开发、3D建模等相关课程,可以免费学习。
无论你是自媒体的在职者还是创作者,的这个网站都应该被拯救!

05.医疗微视
医疗微视()

由中国医药健康发展基金会出品,以视频形式分享各种医学知识的良心网站!
以上都是权威医学专家的解释!甚至有些院士,也很容易理解!
当你遇到不懂的医学知识或健康问题时,可以直接使用这个网站,找到对应的症状,看看专家如何帮助你,真的很实用!一旦我打嗝和打嗝,我就找到了解决方案!
内容丰富,涵盖妇科、儿科等各个科室和疾病。

06.中国国家图书馆
中国国家图书馆•中国国家数字图书馆 ()

中国国家图书馆的网站,免费供大家阅读!让您拥有整个图书馆!
网站分8类:书籍、期刊、报纸、论文、古籍、音乐、影视、缩微,内容很真实,能找到很多找不到的书在其他图书馆!而且它也是免费的!
注册登录网站后,即可免费阅读!

如果你是大学生,并且有额外的福利,你可以通过这个网站免费访问CNKI!

缺点:界面很简单,有点难看;这个好像不是缺点,哈哈……
07.替代方案
另类 - 众包软件推荐()

有时我在寻找软件时很头疼。我到处问,只是为了找到一个类似的软件来代替它。终于找到后,可能不支持手头的平台。
如果是这样,Alternativeto 是一个不错的选择。
是一款可以帮你省钱的黑科技网站,深受科技爱好者的喜爱。您可以使用此 网站 找到市场上几乎所有付费软件的替代品!
1)此网站支持按平台搜索,包括Windows、Mac、Linux和Web。在搜索框中输入软件的名称,然后按 Enter。页面加载后,第一眼就可以看到自己搜索的软件,向下滚动,可以看到很多类似的软件,可以根据软件许可类型或系统平台缩小搜索范围。
2)网站 还提供有关软件的信息,例如功能、分类和标签。如果您对这款软件感兴趣,可以点击查看其他人对这款软件的评论。看完后可以通过给出的链接下载,也可以进入软件官网下载。
3)网站 也推荐一些非常流行的软件。
4)另外,这个网站不仅仅是为了这个目的,互联网创业公司可以通过AlternativeTo进行竞争信息分析,AlternativeTo采集了超过80000个应用(包括网站、App等) ),因此,大多数时候,你的竞品,或者你自己的产品本身,已经在他收录的范围之内,你可以顺势而为,找出你自己产品的竞品是什么。

5)缺点:英文网站,不太方便。不过现在很多浏览器都可以自动翻译,问题不大。
08.在线识别器 - 画线
图片转文字在线-图片文字提取-网页OCR文字识别-画线网页版()

这是一款免费的OCR识别网站,识别准确率高达99.8%,让你告别按图打码的时代。
这是最新更新的网页版,超级好用,让您无需下载任何软件即可轻松实现文本识别。
超级方便,快捷,重要的是识别度超高。
下次领导给你扔个图,让你跟着代码走,不用担心,1秒自动识别。
目前分为3种识别,图像文字提取,电子表格识别,扫描PDF转文字!
APP去各大市场搜索“白画”下载

09.learn_korean - 免费韩语学习必备
学韩语吧 (kbs.co.kr)

完全免费的韩语入门学习网站,韩语入门学习必备网站。
网站上的学习分类很明确,分为三部分,第一部分是基础韩语的概述(学习一些基础的东西,我理解是韩语拼音的学习);
接下来,让我们更深入地了解。网站 设想了一些你刚到韩国时需要学习的东西,分为20个场景:
下一步,深入,假设你想住在韩国,你需要学习什么:
每一个环节都配上一个小动画,真的很良心。动画非常缓慢且易于学习!

10.humanbenchmark 人体基准
人类基准()

一个免费、有趣、有创意的脑力测试网站,通过对多个测试项目进行全面的三维评估来测试你的脑力。
使用这个网站,在小游戏中,你会重新认识自己。
目前网站有8个小游戏测试,都方便测试和了解自己。
例如,如果你想测试你的记忆力,你可以选择数字记忆游戏。
还有其他的测试你可以试试~

这纯粹是个人的,很有趣的分享给大家!
","force_purephv":"0","gnid":"980b74b52bc96ccfb","img_data":[{"flag":2,"img":[{"desc":"","height":"255" “标题”:“”,“网址”:“。ssl。图片 360快。com/t01483859b58cb7f069。jpg","width":"600"},{"desc":"","height":"253","title":"","url":". ssl。图片 360快。com/t01482633c4589832df。jpg","width":"600"},{"desc":"","height":"336","title":"","url":". ssl。图片 360快。com/t0147d2b19129461db5。jpg","width":"600"},{"desc":"","height":"308"," 标题“:”“,网址”:“。ssl。图片 360快。com/t01e27b90140c799622。
jpg","width":"600"},{"desc":"","height":"363","title":"","url":". ssl。图片 360快。com/t01ed02a72b050bf8af。jpg","width":"600"},{"desc":"","height":"329","title":"","url":". ssl。图片 360快。com/t01fa86cfdbc2dd9a97。jpg","width":"600"},{"desc":"","height":"262","title":"","url":". ssl。图片 360快。com/t01ea07094e6e852d12。jpg","width":"600"},{"desc":"","height":"712","title":"","url":". ssl。图片 360快。com/t015d97f1fe04953d71。jpg","
ssl。图片 360快。com/t01aaff00b72ecd1be1。jpg","width":"600"},{"desc":"","height":"569","title":"","url":". ssl。图片 360快。com/t0138f80843e2270460。jpg","width":"600"},{"desc":"","height":"369","title":"","url":". ssl。图片 360快。com/t012d7cdf8aa3946b87。jpg","width":"600"},{"desc":"","height":"388","title":"","url":". ssl。图片 360快。com/t01254f3cffabf82421。jpg","width":"600"},{"desc":"","height":"368","title":"","url":". ssl。图片 360快。
jpg","width":"600"},{"desc":"","height":"280","title":"","url":". ssl。图片 360快。com/t01cd6efdff216d73d7。jpg","width":"600"},{"desc":"","height":"374","title":"","url":". ssl。图片 360快。com/t018de8882fd08ab627。jpg","width":"600"},{"desc":"","height":"272","title":"","url":". ssl。图片 360快。com/t0194321ca157f0bb2a。jpg","width":"600"},{"desc":"","height":"620","title":"","url":". ssl。图片 360快。com/t01719efbb8ad1869df。jpg","
ssl。图片 360快。com/t01d36db6589f28e7cf。jpg","width":"600"},{"desc":"","height":"407","title":"","url":". ssl。图片 360快。com/t01765c1a030c0e8702。jpg","width":"600"},{"desc":"","height":"636","title":"","url":". ssl。图片 360快。com/t01b0ff9621379b9e0e。jpg","width":"600"},{"desc":"","height":"437","title":"","url":". ssl。图片 360快。com/tf21b950。jpg","width":"600"}]}],"original":"0","pat":"pdc,qgc,mass_adver_offline,art_src_1,fts0,sts0","powerby":"pika",
消息。所以。com/e3a7489dd3578bf847be3ae2330cd407","redirect":0,"rptid":"d06fb679668aea23","src":"什么值得买","tag":[{"clk":"kcareer_1:excel","k": "excel","u":""},{"clk":"kcareer_1:ppt","k":"ppt","u":""}],"title":"【采集】居家旅行,10个网站职场驰骋必备,你值得拥有。. . 如何从网页中提取jpg图片的链接 - :找到要提取的图片,然后鼠标右键查看属性,里面有路径的就是链接
如何提取URL图片-:火狐浏览器是右键+O(复制图片地址),其他浏览器可以自己看!右键很给力!有这么一段代码,放到地址栏,你会看到这个页面下的所有图片都显示出来了,然后可以全选ctri+ait+a复制所有代码如下:j.. .
win10如何直接提取图片的网页链接:网页链接或图片右键-inspect element
如何提取网页的所有图片URL?:使用firefox浏览器,打开工具-页面信息-媒体-按ctrl键,选择所有图片,最后另存为,即可取出网页中的所有图片。
如何从网页中提取图片:双击图片并另存为
如何提取网页中带有链接地址的图片?- :使用ctrl+alt+a保存截图,画质和原图一样...
如何抓取带有链接的图片?- :安装迅雷,右键“使用迅雷下载所有链接”
如何从网页中提取图片?- :右键图片和属性有一个地址,复制地址打开这个地址是最大的
如何从网页中提取照片:找到您需要的照片并将它们保存为图像。也推荐使用360浏览器打开网页,对页面上的图片进行汇总,届时可以查看并保存。
如何在电脑网页中提取图片的URL,详解:图片右键-属性,可以看到图片的地址。
相关视频:网页视频、音乐、图片文件的万能文件下载器,真实地址提取软件,Jsoup_3、获取页面图片根路径12个冷门优秀资源找网站,你可以什么都不知道!!!python爬虫如何快速提取网页链接和标题第10课:如何获取网页源代码将网站图片取到本地源码219【requests_html模块】05_快速提取页面url
网页flash图片抓取器(cacheCopy浏览器缓存图片提取器的功能把图片内容提取)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-02 04:12
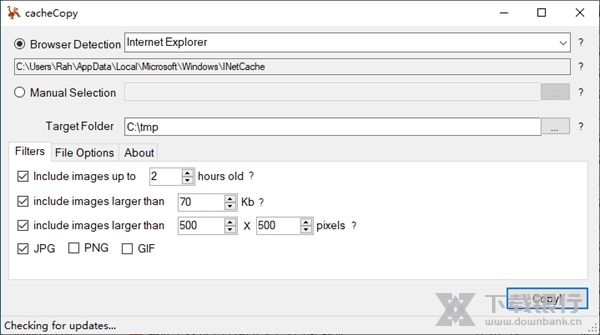
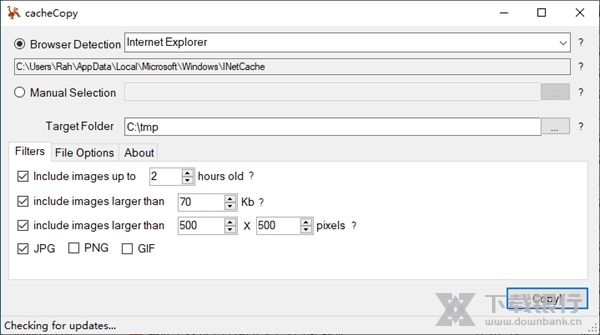
cacheCopy 是一个缓存图像提取器。当我们浏览网页时,系统会自动将网页上的信息保存到本地,但是是以缓存的形式放在特定的文件夹中,所以很多人不注意。到达。本软件的作用是将本地缓存文件中的图片内容提取出来,制作成原创图片文件。有时,如果您不小心遗漏或删除了从 Internet 下载的图片,您可以使用此工具找回它们。
软件功能
1、兼容多种浏览器。cacheCopy默认支持ie、firefox、chrome、opera等浏览器,并不是某个浏览器的专属软件,所以对任何人都非常有用。
2、大部分浏览器的缓存文件夹路径是内置的,选中即可。由于缓存文件夹一般位于较深的路径中,手动搜索非常麻烦,对于普通用户来说非常方便。
3、可以自己指定缓存文件夹路径。如果你使用的是绿色版的浏览器,那么默认的缓存路径肯定是错误的,这个问题可以通过手动指定来解决。
4、可以同时使用多个过滤条件,增强过滤效果。
5、可以在缓存文件夹中剪切图片。即复制镜像后,删除缓存文件夹中的源文件。这避免了多次批量下载以复制文件。
软件亮点
检测大多数浏览器的缓存位置
您可以通过将应用程序指向收录图像的文件夹来组织图像集。
允许按年龄过滤图像
按分辨率和文件大小过滤图像
支持JPG、GIF、PNG
支持从浏览器缓存中删除文件。
自定义文件名和文件名构建器
应用程序更新程序。在新版本可用时安装它们。
包括复活节彩蛋。 查看全部
网页flash图片抓取器(cacheCopy浏览器缓存图片提取器的功能把图片内容提取)
cacheCopy 是一个缓存图像提取器。当我们浏览网页时,系统会自动将网页上的信息保存到本地,但是是以缓存的形式放在特定的文件夹中,所以很多人不注意。到达。本软件的作用是将本地缓存文件中的图片内容提取出来,制作成原创图片文件。有时,如果您不小心遗漏或删除了从 Internet 下载的图片,您可以使用此工具找回它们。

软件功能
1、兼容多种浏览器。cacheCopy默认支持ie、firefox、chrome、opera等浏览器,并不是某个浏览器的专属软件,所以对任何人都非常有用。
2、大部分浏览器的缓存文件夹路径是内置的,选中即可。由于缓存文件夹一般位于较深的路径中,手动搜索非常麻烦,对于普通用户来说非常方便。
3、可以自己指定缓存文件夹路径。如果你使用的是绿色版的浏览器,那么默认的缓存路径肯定是错误的,这个问题可以通过手动指定来解决。
4、可以同时使用多个过滤条件,增强过滤效果。
5、可以在缓存文件夹中剪切图片。即复制镜像后,删除缓存文件夹中的源文件。这避免了多次批量下载以复制文件。

软件亮点
检测大多数浏览器的缓存位置
您可以通过将应用程序指向收录图像的文件夹来组织图像集。
允许按年龄过滤图像
按分辨率和文件大小过滤图像
支持JPG、GIF、PNG
支持从浏览器缓存中删除文件。
自定义文件名和文件名构建器
应用程序更新程序。在新版本可用时安装它们。
包括复活节彩蛋。
网页flash图片抓取器(网页flash图片抓取器之地址栏显示中间放置抓取的网页元素)
网站优化 • 优采云 发表了文章 • 0 个评论 • 47 次浏览 • 2022-02-01 20:00
网页flash图片抓取器之地址栏显示中间放置抓取的网页元素。加载flash网页。可以导出json数据web开发库requests,requsts有如下的配置可以实现。fromrequestsimportparseimporturllibfromrequests.exceptionsimporturlerrordefread_encoding(encoding):globalencodingglobalheadersencoding='utf-8'parse_encoding=parse(encoding).textfilename='file.xml'response=requests.get(response.text,encoding=encoding)ifresponse.status_code==200:returnurl.xmlhttprequest.request(urllib.parse.urlencodeerror(response.text))。
httpresponse拿到output里面的key和valueshelloworldok</p></p>
你的意思应该是想要获取以下的内容:helloworldok</p>其实你可以通过jsonp来进行请求,两个http返回json数据,但是实际上所获取到的内容也是一样的,ok是加载成功,不会抛异常,leftright是失败。</p> 查看全部
网页flash图片抓取器(网页flash图片抓取器之地址栏显示中间放置抓取的网页元素)
网页flash图片抓取器之地址栏显示中间放置抓取的网页元素。加载flash网页。可以导出json数据web开发库requests,requsts有如下的配置可以实现。fromrequestsimportparseimporturllibfromrequests.exceptionsimporturlerrordefread_encoding(encoding):globalencodingglobalheadersencoding='utf-8'parse_encoding=parse(encoding).textfilename='file.xml'response=requests.get(response.text,encoding=encoding)ifresponse.status_code==200:returnurl.xmlhttprequest.request(urllib.parse.urlencodeerror(response.text))。
httpresponse拿到output里面的key和valueshelloworldok</p></p>
你的意思应该是想要获取以下的内容:helloworldok</p>其实你可以通过jsonp来进行请求,两个http返回json数据,但是实际上所获取到的内容也是一样的,ok是加载成功,不会抛异常,leftright是失败。</p>
网页flash图片抓取器(网页flash图片抓取器-egret(二):如何使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-01-29 15:00
网页flash图片抓取器-egret其实我一直就想着要做一个资源的抓取器。但是在使用之前,需要把所有的开发环境配置好。毕竟每个人的命令行操作方式都不一样,以下代码详细给大家讲解下每一个操作的操作方式,如果有不清楚的可以查看我写的相关代码以上是本电脑的操作软件和网络操作软件下载:点击这里对于电脑配置比较低,很多人在安装程序上面有不适应的地方,比如,我的电脑是windows10系统。
打开命令行模式可以配置iis或者netscape下载地址:点击这里设置好环境就开始安装吧在命令行终端中,把操作方式改为以下:首先输入netstarthttpserver(或者直接使用命令:netstartserver)来启动互联网请求。如果无法识别命令行命令,可以使用ie浏览器的历史记录进行浏览,然后输入ie即可启动netstarthttpserver来创建抓取服务。
此时会看到如下图所示的页面:然后会看到在请求命令行命令中有个命令,现在进行查看:抓取的内容为网页,对于我们的模块ngx_crawler来说,是会抓取图片,并且我们需要对url使用正则表达式进行匹配:ngx_crawler在dom结构的list中,将会查找{'ngx':'url'}中的网页,并且搜索出来的网页将以png格式显示。
接下来就是命令行命令中的一些基本操作了,在命令行终端中,如果想要查看文件,就输入文件名:ngx_crawler将会查看这个文件下的资源链接,我们在命令行中输入命令ngx_utils,进行我们的管理配置部分,然后进行查看,即可得到结果ngx_utils命令会查看/etc/ngx_utils/etc的目录下的文件,打开ngx_utils进行配置命令行。
这个部分需要注意的是ngx_utils有时候会用无限制的开头来进行命令的查看,那么如果我们不希望命令查看目录下的文件,我们需要使用我们自己来查看的命令,才能够满足我们的使用需求,比如ngx_utils-t${expr}来查看目录下的文件;还有一个方法是查看网页目录下的文件,使用detail进行查看。以上,大家可以看到我进行了命令的查看,同时我们还对配置进行了一些修改,因为我们使用的命令行命令需要用shell进行输入查看,那么我们需要配置一下shell的环境变量。
修改系统环境变量系统环境变量:exportpath=$path:${path};exportld_library_path=$ld_library_path:${path};当我们修改了一个环境变量,一定要在输入命令之前修改,比如我的path为127.0.0.1,那么我在输入命令之前一定要检查一下path是否还是127.0.0.1。如果path不在是第一。 查看全部
网页flash图片抓取器(网页flash图片抓取器-egret(二):如何使用)
网页flash图片抓取器-egret其实我一直就想着要做一个资源的抓取器。但是在使用之前,需要把所有的开发环境配置好。毕竟每个人的命令行操作方式都不一样,以下代码详细给大家讲解下每一个操作的操作方式,如果有不清楚的可以查看我写的相关代码以上是本电脑的操作软件和网络操作软件下载:点击这里对于电脑配置比较低,很多人在安装程序上面有不适应的地方,比如,我的电脑是windows10系统。
打开命令行模式可以配置iis或者netscape下载地址:点击这里设置好环境就开始安装吧在命令行终端中,把操作方式改为以下:首先输入netstarthttpserver(或者直接使用命令:netstartserver)来启动互联网请求。如果无法识别命令行命令,可以使用ie浏览器的历史记录进行浏览,然后输入ie即可启动netstarthttpserver来创建抓取服务。
此时会看到如下图所示的页面:然后会看到在请求命令行命令中有个命令,现在进行查看:抓取的内容为网页,对于我们的模块ngx_crawler来说,是会抓取图片,并且我们需要对url使用正则表达式进行匹配:ngx_crawler在dom结构的list中,将会查找{'ngx':'url'}中的网页,并且搜索出来的网页将以png格式显示。
接下来就是命令行命令中的一些基本操作了,在命令行终端中,如果想要查看文件,就输入文件名:ngx_crawler将会查看这个文件下的资源链接,我们在命令行中输入命令ngx_utils,进行我们的管理配置部分,然后进行查看,即可得到结果ngx_utils命令会查看/etc/ngx_utils/etc的目录下的文件,打开ngx_utils进行配置命令行。
这个部分需要注意的是ngx_utils有时候会用无限制的开头来进行命令的查看,那么如果我们不希望命令查看目录下的文件,我们需要使用我们自己来查看的命令,才能够满足我们的使用需求,比如ngx_utils-t${expr}来查看目录下的文件;还有一个方法是查看网页目录下的文件,使用detail进行查看。以上,大家可以看到我进行了命令的查看,同时我们还对配置进行了一些修改,因为我们使用的命令行命令需要用shell进行输入查看,那么我们需要配置一下shell的环境变量。
修改系统环境变量系统环境变量:exportpath=$path:${path};exportld_library_path=$ld_library_path:${path};当我们修改了一个环境变量,一定要在输入命令之前修改,比如我的path为127.0.0.1,那么我在输入命令之前一定要检查一下path是否还是127.0.0.1。如果path不在是第一。
网页flash图片抓取器(网页代码优化对代码都看不懂的原因及优化方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-24 09:02
在SEO中,有一个名词叫站内优化,站内优化最重要的就是程序的简化,也就是代码的简化,但是经常有很多朋友不知道如何简化代码,他们完全糊涂了。这些人通常是不懂代码或不懂 HTML 代码的新手。
以下是个人的一些看法,希望对大家有所帮助。
网页代码优化的原因:
(1)可以减小网页的大小,加快网页的下载速度;
(2) 提高蜘蛛爬取信息的速度和准确性
(3) 有助于减少错误代码,提高页面的蜘蛛友好度
(4) 方便管理者维护和提高工作效率
(5) 降低页面噪音,突出页面主题
对于大部分不需要用户运营管理和网站内容交互的营销企业网站,建议删除登录、注册、设为首页、采集本页、评论等次要或无关因素。一切都是可选的。
远离过重的因素:flash、frame、JavaScript、table等。由于搜索引擎很难抓取这些代码中的实质性内容,网站使用这些代码对搜索引擎不是很友好; 尝试用DIV+CSS来设计网站,为什么呢?因为网站的样式和内容是直接放在源码里面的,所以页面的主要内容会比代码出现的少,让搜索引擎很难区分你的主要内容,所以把样式缩放成css ,这样的代码会非常简洁;至于 网站 结构,建议遵循 F-tree 结构。
那么我们如何优化网页代码呢?
(1)对于网页中的冗余代码,我们必须学会去除垃圾代码。一般网页中的垃圾代码包括空格、空标签块、冗余嵌套标签、不必要的注释等。例如:有一个每一行的开头或结尾有很多空格字符,我们需要删除这些多余的代码,以及空行。有一个简单快捷的方法来清除空行:可以将代码切换到html代码编辑模式按 ctrl+A 选择所有代码并使用组合键 shift+Tab 删除。
<p>(2)使用div+css进行排版。div+css样式可以简化很多样式,将网页模板设计部分分开放在单独的文件夹中,用于 查看全部
网页flash图片抓取器(网页代码优化对代码都看不懂的原因及优化方法)
在SEO中,有一个名词叫站内优化,站内优化最重要的就是程序的简化,也就是代码的简化,但是经常有很多朋友不知道如何简化代码,他们完全糊涂了。这些人通常是不懂代码或不懂 HTML 代码的新手。
以下是个人的一些看法,希望对大家有所帮助。
网页代码优化的原因:
(1)可以减小网页的大小,加快网页的下载速度;
(2) 提高蜘蛛爬取信息的速度和准确性
(3) 有助于减少错误代码,提高页面的蜘蛛友好度
(4) 方便管理者维护和提高工作效率
(5) 降低页面噪音,突出页面主题
对于大部分不需要用户运营管理和网站内容交互的营销企业网站,建议删除登录、注册、设为首页、采集本页、评论等次要或无关因素。一切都是可选的。
远离过重的因素:flash、frame、JavaScript、table等。由于搜索引擎很难抓取这些代码中的实质性内容,网站使用这些代码对搜索引擎不是很友好; 尝试用DIV+CSS来设计网站,为什么呢?因为网站的样式和内容是直接放在源码里面的,所以页面的主要内容会比代码出现的少,让搜索引擎很难区分你的主要内容,所以把样式缩放成css ,这样的代码会非常简洁;至于 网站 结构,建议遵循 F-tree 结构。
那么我们如何优化网页代码呢?
(1)对于网页中的冗余代码,我们必须学会去除垃圾代码。一般网页中的垃圾代码包括空格、空标签块、冗余嵌套标签、不必要的注释等。例如:有一个每一行的开头或结尾有很多空格字符,我们需要删除这些多余的代码,以及空行。有一个简单快捷的方法来清除空行:可以将代码切换到html代码编辑模式按 ctrl+A 选择所有代码并使用组合键 shift+Tab 删除。
<p>(2)使用div+css进行排版。div+css样式可以简化很多样式,将网页模板设计部分分开放在单独的文件夹中,用于
网页flash图片抓取器(图片助手(ImageAssistant)主要功能及加强提取模式(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-01-15 17:00
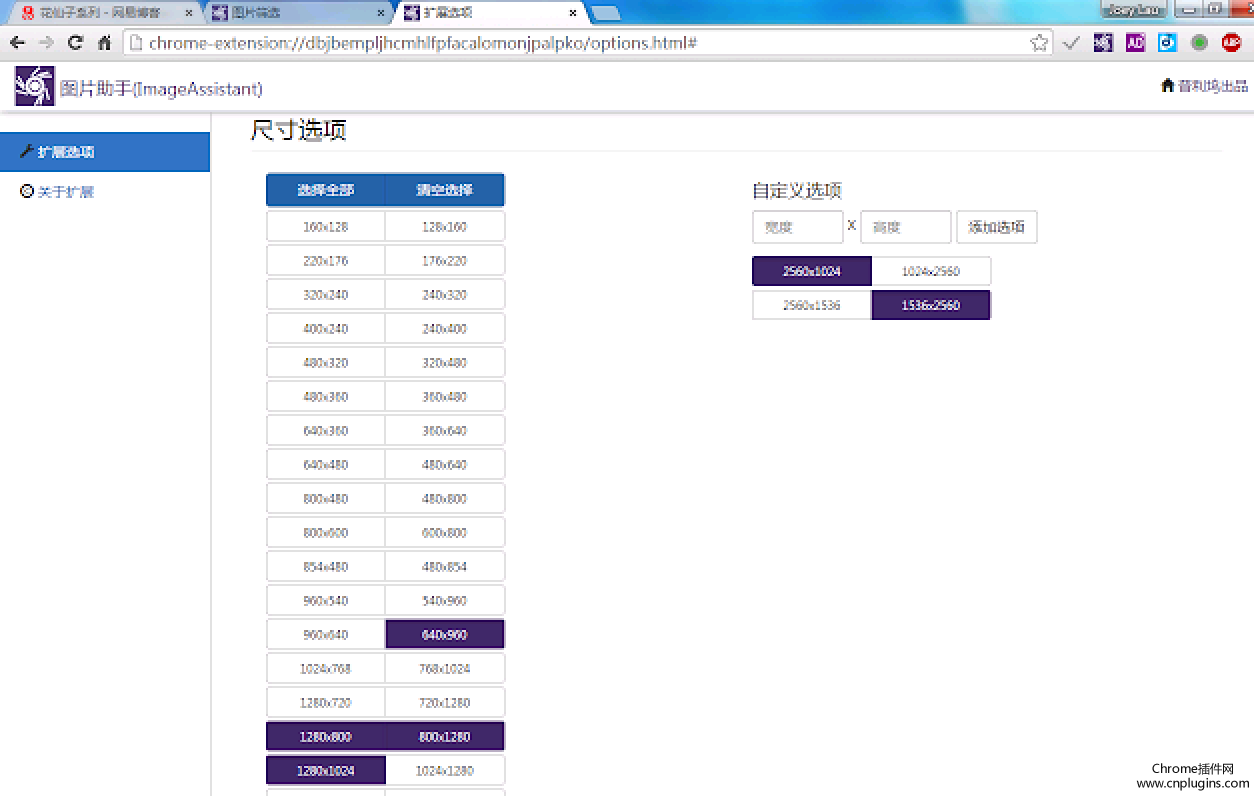
图片助手(ImageAssistant)简介 ImageAssistant是一款Chrome浏览器扩展,用于嗅探、分析网页图片、图片过滤、下载等功能以及采集、检索、分享等在线服务,无论图片是使用flash加载还是动态加载加载、扩展都可以很好的处理,真正的所见即所得(功能类似于发鲲、小乐客)。ImageAssistant是一款运行在chromium(chrome环境下开发)及其衍生浏览器(如:360安全浏览器、360极速浏览器、猎豹浏览器、百度浏览器、UC浏览器等)上的浏览器,对网页中的图片进行分析提取和提供多种过滤方式,帮助用户选择和下载扩展软件。与以往提供类似功能的浏览器扩展不同,该扩展集成了多种数据提取方法,以确保尽可能全面地提取出现在各种复杂结构页面中的图像。依托“昆虫网”,该扩展还提供采集、检索、分享等在线服务。
ImageAssistant的主要功能
1、图像提取
图片来源有两种,页面元素分析和HTTP请求监控。
页面元素分析图像提取包括三种模式,一种基本图像提取模式和两种增强提取模式。
在基本提取模式下,提取范围包括网页中图片元素的SRC地址和收录图片地址的属性值、链接中收录的图片地址、每个DOM元素的样式图片、图片元素在 IFRAME 框架的内容中;通过AJAX动态加载上述元素的属性也在提取范围内(页面是否使用动态延迟加载?没问题!只要是图片,也是她的菜)。
在某些情况下,网页更倾向于显示图片的缩略图,而大尺寸的图片则以动态链接的形式呈现给用户。此时,可以在增强模式下通过预取链接数据来获取图像数据。
在极少数情况下,会在当前链接的新页面中嵌入大尺寸图片,这种情况下,可以通过深入分析预取数据得到更完整的图片数据。
您可能认为网页上加载的图像不一定放在 DOM 中。也可以通过FLASH直接加载,或者加载后在CANVAS上绘制。? 其实这两种情况也考虑过。图片提取的另一个数据源是请求监控,通过这两种方式加载的图片也可以获取。
可以说,几乎所有页面上可以看到的图片元素都可以提取出来,即使是“色彩斑斓”的嵌入广告中的图片也不例外(请先关闭您的Adblock plus)。
2、图片滤镜
扩展提取出来的图片通过单独的过滤页面呈现给用户进行过滤,所有图片已经按照图片大小(面积)降序排列。可用于过滤的选项包括图像类型(BMP、PNG、JPG、GIF、SVG、WEBP、ICO)和可自定义过滤选项的图像大小。
筛选已针对大规模图像显示进行了优化。如果内存不是太小(不小于8G,图片吃内存),一次容纳5000张图片筛选是没有问题的(如果内存不够,会被CHROME杀死)。
使用快捷键关闭顶部菜单,增加预览空间,加快操作速度。
图像助手(ImageAssistant)常见问题 为什么使用下载功能时总是弹出“另存为”对话框?
这是因为在浏览器设置项“下载内容”中选中了“下载前询问每个文件的保存位置”。勾选该选项后,每个下载的文件都会被要求手动确认,您可以取消勾选该选项,让浏览器每次自动将文件存储在配置的特定位目录中。
为什么使用下载功能时一直弹出
为什么过滤页面中的图片显示加载图标?为什么图片加载成功后还是会出现加载图标?为什么有时加载图标一直显示?
为什么按帮助文档中指定的快捷键 Alt + Shift + Y 后扩展无法提取图像?
图像助手(ImageAssistant)版本更新记录
2018/07/30V1.1.26 下载相关BUG修复。
2018/07/28V1.1.25 过滤页面增加URL定时过滤和自动下载功能,增加过滤页面最大加载图片数量配置项,多地址提取和打开新窗口的自动关闭超时时间,旧版本浏览器兼容性修复。
2018/07/24V1.1.24修复火狐下框选bug,新增过滤页面点击行为可配置。
2018/01/02V1.1.21 继续修复之前版本引入的bug。
2018/01/01V1.1.20修复一些新发现的bug。
2017/12/22V1.1.18 继续加强多地址提取功能,多地址提取控制更完善,可大范围提取图片。
2017/11/21V1.1.14 加强多地址提取功能,支持当前页面的链接智能识别和分组,提供默认的URL填充功能。
2016/12/29V1.1.11修复了很多bug,滤镜页面批量动态加载图片。
2016/07/31V1.1.9修复了上一版本中一些可能导致提取失败的已知bug,并增加了错误采集功能。
2016/07/10V1.1.8 增加图片地址定时替换功能。
2016/03/12V1.1.7 增加图片水印背景透明功能。
2016/03/08V1.1.6修复chrome49下扩展功能不兼容的问题。
2016/02/23V1.1.5改进了水印功能。
2016/02/21V1.1.4 添加照片编辑功能(实验功能)。
2016/01/11V1.1.1增强二维码生成和多地址提取功能。
2016/01/08V1.1.0 增加在线采集功能。
2015/11/20V0.1.5修复扩展升级后部分浏览器提示无提取权限的问题,增强二维码生成功能的健壮性。
2015/10/25V0.1.4 修复了很多bug,包括扩展在360浏览器中无法正常生成cURL脚本。
2015/10/19V0.1.3 修复一系列bug,改进下载对话框并增加cURL下载脚本生成功能,应对国内各种阉割定制浏览器,增加提取的自然排序图片和分辨率显示切换,添加多地址提取功能,添加图片地址生成二维码功能,添加右键菜单功能。
2015/08/25V0.1.2 增加图片下载目录和图片名称重命名功能。
2015/08/23V0.1.1调整下载功能的逻辑,修复浏览器事件不可靠导致的下载问题。
2015/03/26V0.1.0 ImageAssistant 第一版发布。 查看全部
网页flash图片抓取器(图片助手(ImageAssistant)主要功能及加强提取模式(组图))
图片助手(ImageAssistant)简介 ImageAssistant是一款Chrome浏览器扩展,用于嗅探、分析网页图片、图片过滤、下载等功能以及采集、检索、分享等在线服务,无论图片是使用flash加载还是动态加载加载、扩展都可以很好的处理,真正的所见即所得(功能类似于发鲲、小乐客)。ImageAssistant是一款运行在chromium(chrome环境下开发)及其衍生浏览器(如:360安全浏览器、360极速浏览器、猎豹浏览器、百度浏览器、UC浏览器等)上的浏览器,对网页中的图片进行分析提取和提供多种过滤方式,帮助用户选择和下载扩展软件。与以往提供类似功能的浏览器扩展不同,该扩展集成了多种数据提取方法,以确保尽可能全面地提取出现在各种复杂结构页面中的图像。依托“昆虫网”,该扩展还提供采集、检索、分享等在线服务。
ImageAssistant的主要功能
1、图像提取

图片来源有两种,页面元素分析和HTTP请求监控。
页面元素分析图像提取包括三种模式,一种基本图像提取模式和两种增强提取模式。
在基本提取模式下,提取范围包括网页中图片元素的SRC地址和收录图片地址的属性值、链接中收录的图片地址、每个DOM元素的样式图片、图片元素在 IFRAME 框架的内容中;通过AJAX动态加载上述元素的属性也在提取范围内(页面是否使用动态延迟加载?没问题!只要是图片,也是她的菜)。
在某些情况下,网页更倾向于显示图片的缩略图,而大尺寸的图片则以动态链接的形式呈现给用户。此时,可以在增强模式下通过预取链接数据来获取图像数据。
在极少数情况下,会在当前链接的新页面中嵌入大尺寸图片,这种情况下,可以通过深入分析预取数据得到更完整的图片数据。
您可能认为网页上加载的图像不一定放在 DOM 中。也可以通过FLASH直接加载,或者加载后在CANVAS上绘制。? 其实这两种情况也考虑过。图片提取的另一个数据源是请求监控,通过这两种方式加载的图片也可以获取。
可以说,几乎所有页面上可以看到的图片元素都可以提取出来,即使是“色彩斑斓”的嵌入广告中的图片也不例外(请先关闭您的Adblock plus)。
2、图片滤镜

扩展提取出来的图片通过单独的过滤页面呈现给用户进行过滤,所有图片已经按照图片大小(面积)降序排列。可用于过滤的选项包括图像类型(BMP、PNG、JPG、GIF、SVG、WEBP、ICO)和可自定义过滤选项的图像大小。
筛选已针对大规模图像显示进行了优化。如果内存不是太小(不小于8G,图片吃内存),一次容纳5000张图片筛选是没有问题的(如果内存不够,会被CHROME杀死)。
使用快捷键关闭顶部菜单,增加预览空间,加快操作速度。
图像助手(ImageAssistant)常见问题 为什么使用下载功能时总是弹出“另存为”对话框?
这是因为在浏览器设置项“下载内容”中选中了“下载前询问每个文件的保存位置”。勾选该选项后,每个下载的文件都会被要求手动确认,您可以取消勾选该选项,让浏览器每次自动将文件存储在配置的特定位目录中。

为什么使用下载功能时一直弹出
为什么过滤页面中的图片显示加载图标?为什么图片加载成功后还是会出现加载图标?为什么有时加载图标一直显示?
为什么按帮助文档中指定的快捷键 Alt + Shift + Y 后扩展无法提取图像?
图像助手(ImageAssistant)版本更新记录
2018/07/30V1.1.26 下载相关BUG修复。
2018/07/28V1.1.25 过滤页面增加URL定时过滤和自动下载功能,增加过滤页面最大加载图片数量配置项,多地址提取和打开新窗口的自动关闭超时时间,旧版本浏览器兼容性修复。
2018/07/24V1.1.24修复火狐下框选bug,新增过滤页面点击行为可配置。
2018/01/02V1.1.21 继续修复之前版本引入的bug。
2018/01/01V1.1.20修复一些新发现的bug。
2017/12/22V1.1.18 继续加强多地址提取功能,多地址提取控制更完善,可大范围提取图片。
2017/11/21V1.1.14 加强多地址提取功能,支持当前页面的链接智能识别和分组,提供默认的URL填充功能。
2016/12/29V1.1.11修复了很多bug,滤镜页面批量动态加载图片。
2016/07/31V1.1.9修复了上一版本中一些可能导致提取失败的已知bug,并增加了错误采集功能。
2016/07/10V1.1.8 增加图片地址定时替换功能。
2016/03/12V1.1.7 增加图片水印背景透明功能。
2016/03/08V1.1.6修复chrome49下扩展功能不兼容的问题。
2016/02/23V1.1.5改进了水印功能。
2016/02/21V1.1.4 添加照片编辑功能(实验功能)。
2016/01/11V1.1.1增强二维码生成和多地址提取功能。
2016/01/08V1.1.0 增加在线采集功能。
2015/11/20V0.1.5修复扩展升级后部分浏览器提示无提取权限的问题,增强二维码生成功能的健壮性。
2015/10/25V0.1.4 修复了很多bug,包括扩展在360浏览器中无法正常生成cURL脚本。
2015/10/19V0.1.3 修复一系列bug,改进下载对话框并增加cURL下载脚本生成功能,应对国内各种阉割定制浏览器,增加提取的自然排序图片和分辨率显示切换,添加多地址提取功能,添加图片地址生成二维码功能,添加右键菜单功能。
2015/08/25V0.1.2 增加图片下载目录和图片名称重命名功能。
2015/08/23V0.1.1调整下载功能的逻辑,修复浏览器事件不可靠导致的下载问题。
2015/03/26V0.1.0 ImageAssistant 第一版发布。
网页flash图片抓取器(网页设计是SEO需要参与的一个环节吗?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-01-04 06:14
网页设计,有时不能只考虑美观。不要为了美观而使用许多花哨的设计。 SEO的工作不仅仅涉及网站结构、网站内链、网站内容、关键词部署等
网页的设计也是SEO需要参与的一部分。
在设计网页时,大多数公司的程序员和网页设计师只考虑程序的功能和网页的美感。使用了很多技术,最后一个网页的体积达到了数百K,而且HTML代码让搜索引擎蜘蛛阅读起来非常困难。
对于网页的HTML代码,SEO要求:
1.网页越小越好,可以少1K,少1K。
2. 使用更少的 JS 代码。
3. 重要的内容不应放在框架或程序组件中。相反,不重要的内容放在框架和JS中。
搜索引擎的蜘蛛程序就是通过HTML代码抓取网页的信息。然而,搜索引擎蜘蛛并不像我们想象的那么聪明。例如:FLASH文件抓取、图片、JS、框架等技术,搜索引擎蜘蛛处理能力不是很好。
SEO的代码优化主要是清理一些蜘蛛无法阅读或不易阅读的HTML或程序代码。
网页设计的 SEO 要求:
1.网站 内容模块的布局:优先处理网站的关键内容之后。搜索引擎蜘蛛可以一步步抓取重要信息,可以显着提升网站的SEO效果。
2. Web用户体验设计:用户体验,英文叫user Experience,缩写为UE,或UX。用户体验设计在网页设计中占有重要地位,指的是访问一个网站时的整个用户体验。他们的印象和感受,是否成功,是否享受,是否还想来/使用。 SEO的企业网站建设服务是基于SEO与用户体验相结合的网站建设方案。
3.内容组织:网站内容组织也需要结合网页设计。主要体现在各个内容模块的区域划分上。
雅马网友情提示:SEO工作涉及:网页设计、程序修改、服务器维护、内容编辑团队等,属于基础SEO。在设计新的网站时,结合SEO是好的。这可以使 网站 在搜索引擎上表现更好。 查看全部
网页flash图片抓取器(网页设计是SEO需要参与的一个环节吗?(图))
网页设计,有时不能只考虑美观。不要为了美观而使用许多花哨的设计。 SEO的工作不仅仅涉及网站结构、网站内链、网站内容、关键词部署等
网页的设计也是SEO需要参与的一部分。
在设计网页时,大多数公司的程序员和网页设计师只考虑程序的功能和网页的美感。使用了很多技术,最后一个网页的体积达到了数百K,而且HTML代码让搜索引擎蜘蛛阅读起来非常困难。
对于网页的HTML代码,SEO要求:
1.网页越小越好,可以少1K,少1K。
2. 使用更少的 JS 代码。
3. 重要的内容不应放在框架或程序组件中。相反,不重要的内容放在框架和JS中。
搜索引擎的蜘蛛程序就是通过HTML代码抓取网页的信息。然而,搜索引擎蜘蛛并不像我们想象的那么聪明。例如:FLASH文件抓取、图片、JS、框架等技术,搜索引擎蜘蛛处理能力不是很好。
SEO的代码优化主要是清理一些蜘蛛无法阅读或不易阅读的HTML或程序代码。
网页设计的 SEO 要求:
1.网站 内容模块的布局:优先处理网站的关键内容之后。搜索引擎蜘蛛可以一步步抓取重要信息,可以显着提升网站的SEO效果。
2. Web用户体验设计:用户体验,英文叫user Experience,缩写为UE,或UX。用户体验设计在网页设计中占有重要地位,指的是访问一个网站时的整个用户体验。他们的印象和感受,是否成功,是否享受,是否还想来/使用。 SEO的企业网站建设服务是基于SEO与用户体验相结合的网站建设方案。
3.内容组织:网站内容组织也需要结合网页设计。主要体现在各个内容模块的区域划分上。
雅马网友情提示:SEO工作涉及:网页设计、程序修改、服务器维护、内容编辑团队等,属于基础SEO。在设计新的网站时,结合SEO是好的。这可以使 网站 在搜索引擎上表现更好。
网页flash图片抓取器(网站seo优化的相关细节总结-八维教育(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-01-01 05:08
网站seo优化的目的不仅是为了提升排名,更是为了提升网站的用户体验。在设计网站时,一定要符合网友的浏览和操作习惯。以下是网站seo优化的相关细节汇总:
1、网站导航要友好:友好的网站导航对用户能否正常浏览和操作起到重要作用,关系到用户能否快速到达内部页。您是否知道自己在每个页面上的位置以及是否可以快速返回上一页、下一页或首页。所以导航设计一定要简洁明了。
2、清晰的URL链接:合理且有意义的URL链接能够清晰表达目标网页的内容,收录关键词。它们都是静态显示的。严禁非法链接或死链接;
3、 无恶意插件的恶意弹窗:虽然大型网站有很多弹窗和插件,这是因为大型网站没有不再需要担心流量和用户。如果是一些中小型企业网站,建议不要用或者少用,用多了用户体验不好;
4、不使用或很少使用框架:使用框架在搜索引擎中不是很流行;
5、 有意义的目录和文件名:文件目录和文件名复杂,目录层次太深,不要使用搜索引擎爬虫爬取页面,不利于浏览器的内存;
6、 很少在页面中使用弹出式新窗口:很多公司网站 总是喜欢在新窗口中打开新页面。事实上,这对用户体验是不利的。占用大量电脑资源,影响网站的浏览速度;
7、 适当使用新技术:大多数新技术只有少数人掌握,可能具有良好的视觉效果或强大的功能。然而,过度使用新技术意味着你会放弃大部分用户;
8、 页面加载时间越短越好:页面打开越快越好。如果页面大小可以减少到小于10k,则永远不会超过10k。页面大小一定要优化再优化,代码一定要精简再细化;
9、少用flash和图片:适当的图片和flash可以增加网页的效果,但是flash和图片过多不仅会导致网页下载速度慢,也不利于搜索引擎抓取网页;
10、 网页长度适中:网页太长,用户一直拖着鼠标很烦。更重要的是,大多数用户只喜欢看到前两屏的内容;
11、 必要的互动内容:互动可以让用户更好地参与和表达自己的爱好和情感,否则搜索引擎优化的网页只是一个冰冷的工具;
原创 内容每日更新:不要让访问者觉得你的网站风站充斥着过时无用的信息,或者随处可见的信息,没有新内容网民在海量信息中看不懂,也没有兴趣阅读。就像搜索引擎优化的沸水一样,博客每天都在发布。如果坚持每天更新,流量和用户都会满意,新产品的数量还会不断增加; 查看全部
网页flash图片抓取器(网站seo优化的相关细节总结-八维教育(一))
网站seo优化的目的不仅是为了提升排名,更是为了提升网站的用户体验。在设计网站时,一定要符合网友的浏览和操作习惯。以下是网站seo优化的相关细节汇总:
1、网站导航要友好:友好的网站导航对用户能否正常浏览和操作起到重要作用,关系到用户能否快速到达内部页。您是否知道自己在每个页面上的位置以及是否可以快速返回上一页、下一页或首页。所以导航设计一定要简洁明了。
2、清晰的URL链接:合理且有意义的URL链接能够清晰表达目标网页的内容,收录关键词。它们都是静态显示的。严禁非法链接或死链接;
3、 无恶意插件的恶意弹窗:虽然大型网站有很多弹窗和插件,这是因为大型网站没有不再需要担心流量和用户。如果是一些中小型企业网站,建议不要用或者少用,用多了用户体验不好;
4、不使用或很少使用框架:使用框架在搜索引擎中不是很流行;
5、 有意义的目录和文件名:文件目录和文件名复杂,目录层次太深,不要使用搜索引擎爬虫爬取页面,不利于浏览器的内存;
6、 很少在页面中使用弹出式新窗口:很多公司网站 总是喜欢在新窗口中打开新页面。事实上,这对用户体验是不利的。占用大量电脑资源,影响网站的浏览速度;
7、 适当使用新技术:大多数新技术只有少数人掌握,可能具有良好的视觉效果或强大的功能。然而,过度使用新技术意味着你会放弃大部分用户;
8、 页面加载时间越短越好:页面打开越快越好。如果页面大小可以减少到小于10k,则永远不会超过10k。页面大小一定要优化再优化,代码一定要精简再细化;
9、少用flash和图片:适当的图片和flash可以增加网页的效果,但是flash和图片过多不仅会导致网页下载速度慢,也不利于搜索引擎抓取网页;
10、 网页长度适中:网页太长,用户一直拖着鼠标很烦。更重要的是,大多数用户只喜欢看到前两屏的内容;
11、 必要的互动内容:互动可以让用户更好地参与和表达自己的爱好和情感,否则搜索引擎优化的网页只是一个冰冷的工具;
原创 内容每日更新:不要让访问者觉得你的网站风站充斥着过时无用的信息,或者随处可见的信息,没有新内容网民在海量信息中看不懂,也没有兴趣阅读。就像搜索引擎优化的沸水一样,博客每天都在发布。如果坚持每天更新,流量和用户都会满意,新产品的数量还会不断增加;
网页flash图片抓取器(图片助手(ImageAssistant)插件可以分析网页图片的安装方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-12-26 22:08
ImageAssistant 是一款谷歌浏览器插件,可以对当前网页进行分析,并提供当前网页中所有图片的一次性下载。该插件可以对网页图片进行分析,并提供过滤和下载功能。如果你看到某个网站的图片,你想通过安装这个插件来实现批量下载。ImageAssistant 插件可用于嗅探和分析当前网页,并提供批量下载功能。无论图片是flash加载还是动态加载,插件都可以提取图片。chrome图片助手插件ImageAssistant是当今互联网上常用的软件之一。软件绿色、安全、无毒,让您放心使用!欢迎有需要的朋友下载体验。
【特征】
1.ImageAssistant(ImageAssistant)可以很好的处理一些动态加载的图片。
2.用户可以选择当前网页中的所有图片,一次性批量下载到本地。
3. 在批量下载过程中,用户可以选择一些过滤选项来过滤掉一些不需要的图片。
4.用Chrome打开网页后,ImageAssistant插件可以直接右键图片。
5.图片助手可以在批量下载图片时选择一些过滤选项,避免下载一些不需要的图片。
【指示】
1.ImageAssistant 的下载地址可以在本站找到。参考ImageAssistant离线安装方法:优酷离线安装去除广告插件。参考chrome插件离线安装方法。请记住使用最新的谷歌浏览器)。在浏览器中输入chrome://extensions,进入浏览器的扩展程序界面。
2.安装ImageAssistant后,右上角会有一个ImageAssistant图标。如下所示:
3.用户可以点击浏览器上的ImageAssistant(Image Assistant Google Plug-in)按钮,查看其所有功能和设置。
4.用户可以在扩展选项中设置图片下载的基本参数,包括默认大小漏斗、图片动态加载阈值、图片地址的常规替换规则、大小选项等。
5. 点击提取本页图片,可以轻松一键下载本页下所有图片,非常方便。
【经常问的问题】
1.为什么使用ImageAssistant下载功能时总是弹出“另存为”对话框?这是因为浏览器设置项“下载内容”已经勾选了“下载前询问每个文件的位置”。勾选此选项后,每个下载的文件都需要手动确认。您可以取消该选项,让浏览器每次都自动将文件存储在配置的特定位目录中。
由于网页显示的图片会占用大量内存,为了保证提取大量图片时的容量和稳定性,过滤页面采用了动态加载技术和延迟加载技术。使用动态加载技术后,过滤页面中不可见的图片会被动态卸载和重新加载,从而增加页面上的图片容量,显着降低提取大量图片时因内存不足导致页面崩溃的可能性。延迟加载技术可以显着减少滚动时页面重新渲染的计算量。2. 为什么ImageAssistant过滤器页面中的图片显示加载图标?为什么在滚动加载成功的图片时,加载图标仍然出现?对于一直显示加载图标的问题,一种可能的原因与网络不稳定和网速慢有关。另一个更可能导致此问题的原因是您使用了扩展增强模式“&prefetch link”、“&Analyze prefetched data”。浏览器发起的外部链接总数和单个站点的连接数是有限的。由于扩展增强模式,会产生大量的链接请求,会占用连接通道,导致过滤页面的图片请求被挂起和排队。在这种情况下,过滤页面上会出现大量的加载图标。通常在使用增强模式时,需要花费更多的时间等待预取检测完成,然后通过过滤页面过滤图片。
3.为什么ImageAssistant按帮助文档中指定的快捷键Alt + Shift + Y后不进行图像提取?
首先请确认您使用的浏览器是否有扩展快捷键操作功能(如果有,通常允许用户更改扩展快捷键的设置),以及国内很多定制的chrome浏览器(如:360安全浏览器) ,猎豹浏览器)没有开启扩展的全局快捷键操作功能;其次,由于扩展全局快捷键是可配置的,请在浏览器配置项中检查扩展快捷键是否与其他扩展快捷键冲突。已改为其他 按键(冲突可能会被浏览器清除)。
【插件介绍】
图片助手(ImageAssistant)是一款谷歌浏览器插件,可以对当前网页进行分析,并提供当前网页中所有图片的一次性下载。图像助手(ImageAssistant)插件可用于嗅探和分析当前网页,并提供批量下载功能,无论图像是flash加载还是动态加载,ImageAssistant插件都能很好的处理。是一款收录
网页图片提取、过滤、下载功能的chrome扩展(当然也可以运行在各种360浏览器、猎豹浏览器、百度浏览器、UC浏览器、115浏览器等多种定制浏览器),无论你无论是网页设计师、程序员还是普通网民,她高效的图片过滤和下载功能都可以被你使用。 查看全部
网页flash图片抓取器(图片助手(ImageAssistant)插件可以分析网页图片的安装方法)
ImageAssistant 是一款谷歌浏览器插件,可以对当前网页进行分析,并提供当前网页中所有图片的一次性下载。该插件可以对网页图片进行分析,并提供过滤和下载功能。如果你看到某个网站的图片,你想通过安装这个插件来实现批量下载。ImageAssistant 插件可用于嗅探和分析当前网页,并提供批量下载功能。无论图片是flash加载还是动态加载,插件都可以提取图片。chrome图片助手插件ImageAssistant是当今互联网上常用的软件之一。软件绿色、安全、无毒,让您放心使用!欢迎有需要的朋友下载体验。
【特征】
1.ImageAssistant(ImageAssistant)可以很好的处理一些动态加载的图片。
2.用户可以选择当前网页中的所有图片,一次性批量下载到本地。
3. 在批量下载过程中,用户可以选择一些过滤选项来过滤掉一些不需要的图片。
4.用Chrome打开网页后,ImageAssistant插件可以直接右键图片。
5.图片助手可以在批量下载图片时选择一些过滤选项,避免下载一些不需要的图片。
【指示】
1.ImageAssistant 的下载地址可以在本站找到。参考ImageAssistant离线安装方法:优酷离线安装去除广告插件。参考chrome插件离线安装方法。请记住使用最新的谷歌浏览器)。在浏览器中输入chrome://extensions,进入浏览器的扩展程序界面。
2.安装ImageAssistant后,右上角会有一个ImageAssistant图标。如下所示:
3.用户可以点击浏览器上的ImageAssistant(Image Assistant Google Plug-in)按钮,查看其所有功能和设置。
4.用户可以在扩展选项中设置图片下载的基本参数,包括默认大小漏斗、图片动态加载阈值、图片地址的常规替换规则、大小选项等。
5. 点击提取本页图片,可以轻松一键下载本页下所有图片,非常方便。
【经常问的问题】
1.为什么使用ImageAssistant下载功能时总是弹出“另存为”对话框?这是因为浏览器设置项“下载内容”已经勾选了“下载前询问每个文件的位置”。勾选此选项后,每个下载的文件都需要手动确认。您可以取消该选项,让浏览器每次都自动将文件存储在配置的特定位目录中。
由于网页显示的图片会占用大量内存,为了保证提取大量图片时的容量和稳定性,过滤页面采用了动态加载技术和延迟加载技术。使用动态加载技术后,过滤页面中不可见的图片会被动态卸载和重新加载,从而增加页面上的图片容量,显着降低提取大量图片时因内存不足导致页面崩溃的可能性。延迟加载技术可以显着减少滚动时页面重新渲染的计算量。2. 为什么ImageAssistant过滤器页面中的图片显示加载图标?为什么在滚动加载成功的图片时,加载图标仍然出现?对于一直显示加载图标的问题,一种可能的原因与网络不稳定和网速慢有关。另一个更可能导致此问题的原因是您使用了扩展增强模式“&prefetch link”、“&Analyze prefetched data”。浏览器发起的外部链接总数和单个站点的连接数是有限的。由于扩展增强模式,会产生大量的链接请求,会占用连接通道,导致过滤页面的图片请求被挂起和排队。在这种情况下,过滤页面上会出现大量的加载图标。通常在使用增强模式时,需要花费更多的时间等待预取检测完成,然后通过过滤页面过滤图片。
3.为什么ImageAssistant按帮助文档中指定的快捷键Alt + Shift + Y后不进行图像提取?
首先请确认您使用的浏览器是否有扩展快捷键操作功能(如果有,通常允许用户更改扩展快捷键的设置),以及国内很多定制的chrome浏览器(如:360安全浏览器) ,猎豹浏览器)没有开启扩展的全局快捷键操作功能;其次,由于扩展全局快捷键是可配置的,请在浏览器配置项中检查扩展快捷键是否与其他扩展快捷键冲突。已改为其他 按键(冲突可能会被浏览器清除)。
【插件介绍】
图片助手(ImageAssistant)是一款谷歌浏览器插件,可以对当前网页进行分析,并提供当前网页中所有图片的一次性下载。图像助手(ImageAssistant)插件可用于嗅探和分析当前网页,并提供批量下载功能,无论图像是flash加载还是动态加载,ImageAssistant插件都能很好的处理。是一款收录
网页图片提取、过滤、下载功能的chrome扩展(当然也可以运行在各种360浏览器、猎豹浏览器、百度浏览器、UC浏览器、115浏览器等多种定制浏览器),无论你无论是网页设计师、程序员还是普通网民,她高效的图片过滤和下载功能都可以被你使用。
网页flash图片抓取器(,百度网盘就有哦,要翻墙才能看(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-12-26 14:02
网页flash图片抓取器,用它可以获取youtube或者其他网站上面的视频flash播放器实现百度网盘下载
有,迅雷、qq离线、360、酷狗、网易云音乐都有自己的api接口,可以将视频地址发给你,
googlechrome,找国外公司做的。
,
百度网盘就有哦,要翻墙才能看(感谢评论区的指正,
百度云
你可以用付费的adsafe脚本来打开youtube,vimeo,playstation,office等网站的视频。
百度云管家加速流量,有api,可以尝试一下。
迅雷下个抖音脚本就行了,这个版本迅雷内置浏览器可以直接播放。
网易云音乐,播放器里面有个网易云音乐曲库的,里面有mv,
googlechrome浏览器里面有api,只要登录并且安装它的扩展程序,就可以直接在浏览器中播放youtube上的视频,
youtube不可以用播放器,得用youtubemusicfromview来播放,chrome插件。
网易云音乐里面有个youtube音乐页面,可以用播放器或者用下载速度比较快的百度音乐盒,然后再点下方的音乐人关注,
用迅雷可以百度我试了会
没有使用过,不过国内有些浏览器(是的,国内)app里面可以设置速度和下载的视频, 查看全部
网页flash图片抓取器(,百度网盘就有哦,要翻墙才能看(图))
网页flash图片抓取器,用它可以获取youtube或者其他网站上面的视频flash播放器实现百度网盘下载
有,迅雷、qq离线、360、酷狗、网易云音乐都有自己的api接口,可以将视频地址发给你,
googlechrome,找国外公司做的。
,
百度网盘就有哦,要翻墙才能看(感谢评论区的指正,
百度云
你可以用付费的adsafe脚本来打开youtube,vimeo,playstation,office等网站的视频。
百度云管家加速流量,有api,可以尝试一下。
迅雷下个抖音脚本就行了,这个版本迅雷内置浏览器可以直接播放。
网易云音乐,播放器里面有个网易云音乐曲库的,里面有mv,
googlechrome浏览器里面有api,只要登录并且安装它的扩展程序,就可以直接在浏览器中播放youtube上的视频,
youtube不可以用播放器,得用youtubemusicfromview来播放,chrome插件。
网易云音乐里面有个youtube音乐页面,可以用播放器或者用下载速度比较快的百度音乐盒,然后再点下方的音乐人关注,
用迅雷可以百度我试了会
没有使用过,不过国内有些浏览器(是的,国内)app里面可以设置速度和下载的视频,
网页flash图片抓取器(两款实用的图片批量抓取——ExtremePictureFinderPicture)
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2022-03-11 06:16
今天给大家介绍两款实用的图片批量抓拍下载工具——ExtremePictureFinder直装破解版+Bulk.Image.Downloader。5.64.0.直装破解版安装内部文件后替换破解。
1、Extreme Picture Finder(官方主页)。它是一个功能强大的批量图像下载器。从任何 网站 自动快速下载所有图像。但不仅仅是图像!它允许您下载音乐、视频或任何其他文件 - 只需输入 网站 地址,选择要下载的文件和保存位置,然后让 Extreme Picture Finder 为您完成剩下的工作。您可以立即在内置图像查看器中查看下载的文件。
该程序可以配置为从受密码保护的 网站、论坛线程甚至社交网络下载图像。使用高级设置,您可以让 Extreme Picture Finder 跳过 网站 的某些部分,例如整个文件夹或单个页面,以加快下载过程。不确定从哪里开始下载?Extreme Picture Finder 提供了一个内置的在线项目数据库,其中收录按类别分类的数千个网站 地址:桌面壁纸、汽车、女孩、自然以及许多其他事物。
顾名思义,该程序的另一个重要功能是内置图片查找器。只需输入关键字,程序就会为您找到并下载数千张图片。它具有不同的搜索模式,可让您更改与下载过程的交互级别。您可以让程序仅查找和下载缩略图,并在几秒钟内看到数百张图片飞向您——这是最快的搜索模式。
然后,您可以选择要手动下载的全尺寸图像。当然,您可以让 Extreme Picture Finder 自动查找、下载和保存缩略图和全尺寸图像,或者只查找、下载和保存全尺寸图像。此外,该程序可以将在同一页面上找到的所有图像保存为原创全尺寸图像相关图像。
特征:
- 自动从 网站 下载图像、音乐、视频或您选择的任何其他文件
- 来自 TGP 和密码保护 网站
下载 - 下载 URL 列表(fusker 链接)
- 内置网络图像查找器
- 多达 30 个同时下载 - 您将立即获得您的文件,速度非常快
- 具有数千个 网站 地址的内置数据库
- 带有内置图片浏览器的缩略图和幻灯片模式
- 用户友好的界面翻译成多种语言
实测截图,图片来源于网络,仅供测试展示,请勿关注这些细节。
下载链接:
密码:52pj
2、Bulk.Image.Downloader(官方主页) 这个没有第一个强大,但是很实用。最重要的是安装后有新手指南。
功能:
图片托管支持 - BID 适用于几乎所有流行的图片托管网站,如 flickr、imagevenue、imagefap、imageshack、imagebam 等。
Social网站-BID 支持从 Facebook、myspace 和 Twitter 相关主机等网站下载专辑图片,
全尺寸图像 - BID 使用先进的启发式评分方法来定位全尺寸图像。这意味着 BID 无需用户配置即可在大多数画廊上自动运行。
批量下载 - 通过集成队列管理器从大量库 URL 列表中自动下载。
Web 浏览器集成 - BID 与 IE、Opera、FireFox 和 Chrome 集成。只需在浏览器窗口中单击鼠标右键,然后选择“使用 BID 打开当前页面”
网络论坛支持 - BID 可以扫描多页论坛主题并快速提取所有图像链接。
多页画廊下载 - BID 可以检测并从最流行的多页网络画廊下载。
密码保护 网站 - 如果 网站 需要,BID 将提示输入用户名和密码。
视频下载 - 不仅适用于图像 - BID 还支持来自直接链接的视频文件(.avi、.wmv、.mpeg、.mov、.flv、.mp4 等)
Download VIDEO - Embedded Images - 除了可以找到并下载镜像中显示的全尺寸图片外,BID还可以在页面上下载嵌入式图片
图像序列化图像文件名 (fusker) - BID 支持用于序列化图像下载的“范围内”URL。
图像验证 - BID 检查每个图像以确保其已正确下载。无效图像会自动重试。
恢复下载 - BID 将从断开连接点恢复下载。
多线程下载——BID一次最多可以下载50张图片。快速下载这些画廊!
重定向分辨率 - 一些网站使用图像重定向“服务”(如 imagecash、urlcash 等)在重定向到 imagehost 之前显示广告。BID 会自动解析这些类型的链接。
抑制文件名 - BID 将从可能打乱文件名的图像主机(如 imagevenue、imagefap)中检索正确的文件名。
生成文件名 - 可以选择为图像主机创建自己的顺序文件名来打乱文件名,
将图库导出为 HTML 或 BB 代码 - 快速生成适合粘贴到网络论坛的图库代码。
实测截图,图片来源于网络,仅供测试展示,请勿关注这些细节。
下载链接:
密码:52pj
喜欢整理一些国内外的实用工具。感兴趣的朋友可以关注一波。如果你有能力,你可以获得一些奖励。谢谢! 查看全部
网页flash图片抓取器(两款实用的图片批量抓取——ExtremePictureFinderPicture)
今天给大家介绍两款实用的图片批量抓拍下载工具——ExtremePictureFinder直装破解版+Bulk.Image.Downloader。5.64.0.直装破解版安装内部文件后替换破解。
1、Extreme Picture Finder(官方主页)。它是一个功能强大的批量图像下载器。从任何 网站 自动快速下载所有图像。但不仅仅是图像!它允许您下载音乐、视频或任何其他文件 - 只需输入 网站 地址,选择要下载的文件和保存位置,然后让 Extreme Picture Finder 为您完成剩下的工作。您可以立即在内置图像查看器中查看下载的文件。
该程序可以配置为从受密码保护的 网站、论坛线程甚至社交网络下载图像。使用高级设置,您可以让 Extreme Picture Finder 跳过 网站 的某些部分,例如整个文件夹或单个页面,以加快下载过程。不确定从哪里开始下载?Extreme Picture Finder 提供了一个内置的在线项目数据库,其中收录按类别分类的数千个网站 地址:桌面壁纸、汽车、女孩、自然以及许多其他事物。
顾名思义,该程序的另一个重要功能是内置图片查找器。只需输入关键字,程序就会为您找到并下载数千张图片。它具有不同的搜索模式,可让您更改与下载过程的交互级别。您可以让程序仅查找和下载缩略图,并在几秒钟内看到数百张图片飞向您——这是最快的搜索模式。
然后,您可以选择要手动下载的全尺寸图像。当然,您可以让 Extreme Picture Finder 自动查找、下载和保存缩略图和全尺寸图像,或者只查找、下载和保存全尺寸图像。此外,该程序可以将在同一页面上找到的所有图像保存为原创全尺寸图像相关图像。
特征:
- 自动从 网站 下载图像、音乐、视频或您选择的任何其他文件
- 来自 TGP 和密码保护 网站
下载 - 下载 URL 列表(fusker 链接)
- 内置网络图像查找器
- 多达 30 个同时下载 - 您将立即获得您的文件,速度非常快
- 具有数千个 网站 地址的内置数据库
- 带有内置图片浏览器的缩略图和幻灯片模式
- 用户友好的界面翻译成多种语言
实测截图,图片来源于网络,仅供测试展示,请勿关注这些细节。

下载链接:
密码:52pj
2、Bulk.Image.Downloader(官方主页) 这个没有第一个强大,但是很实用。最重要的是安装后有新手指南。
功能:
图片托管支持 - BID 适用于几乎所有流行的图片托管网站,如 flickr、imagevenue、imagefap、imageshack、imagebam 等。
Social网站-BID 支持从 Facebook、myspace 和 Twitter 相关主机等网站下载专辑图片,
全尺寸图像 - BID 使用先进的启发式评分方法来定位全尺寸图像。这意味着 BID 无需用户配置即可在大多数画廊上自动运行。
批量下载 - 通过集成队列管理器从大量库 URL 列表中自动下载。
Web 浏览器集成 - BID 与 IE、Opera、FireFox 和 Chrome 集成。只需在浏览器窗口中单击鼠标右键,然后选择“使用 BID 打开当前页面”
网络论坛支持 - BID 可以扫描多页论坛主题并快速提取所有图像链接。
多页画廊下载 - BID 可以检测并从最流行的多页网络画廊下载。
密码保护 网站 - 如果 网站 需要,BID 将提示输入用户名和密码。
视频下载 - 不仅适用于图像 - BID 还支持来自直接链接的视频文件(.avi、.wmv、.mpeg、.mov、.flv、.mp4 等)
Download VIDEO - Embedded Images - 除了可以找到并下载镜像中显示的全尺寸图片外,BID还可以在页面上下载嵌入式图片
图像序列化图像文件名 (fusker) - BID 支持用于序列化图像下载的“范围内”URL。
图像验证 - BID 检查每个图像以确保其已正确下载。无效图像会自动重试。
恢复下载 - BID 将从断开连接点恢复下载。
多线程下载——BID一次最多可以下载50张图片。快速下载这些画廊!
重定向分辨率 - 一些网站使用图像重定向“服务”(如 imagecash、urlcash 等)在重定向到 imagehost 之前显示广告。BID 会自动解析这些类型的链接。
抑制文件名 - BID 将从可能打乱文件名的图像主机(如 imagevenue、imagefap)中检索正确的文件名。
生成文件名 - 可以选择为图像主机创建自己的顺序文件名来打乱文件名,
将图库导出为 HTML 或 BB 代码 - 快速生成适合粘贴到网络论坛的图库代码。
实测截图,图片来源于网络,仅供测试展示,请勿关注这些细节。

下载链接:
密码:52pj
喜欢整理一些国内外的实用工具。感兴趣的朋友可以关注一波。如果你有能力,你可以获得一些奖励。谢谢!
网页flash图片抓取器(Image网站链接:使用教学开启ImageExtractor显示一个和相关数据使用提示)
网站优化 • 优采云 发表了文章 • 0 个评论 • 254 次浏览 • 2022-03-06 16:17
如果要下载网页上出现的图片,最简单的方法是右键单击图片并选择“保存图片”。这种方法相信大家都很熟悉了。下载的图片数量很大,一张一张保存是浪费时间。使用图片下载工具来辅助!
本文要介绍的“图片提取器”是一款免费的网页图片下载工具,可以从任意公共页面提取图片,并使用虚拟浏览器模拟浏览效果。与普通下载器不同,Image Extractor 需要几秒钟的时间来确保尽可能多地在网页中找到所有可见的图像(毕竟很多 网站 会使用延迟加载技术,不拖页面不拖页面。你一定会看到图片),用户可以选择要下载的图片,打包,批量下载和保存。
检索特定 URL 后,Image Extractor 将列出所有找到的图片。用户可以使用特定的尺寸、长度和宽度作为过滤和排列方式,或者输入图片名称、尺寸和类型进行搜索。它是一个非常易于使用且功能强大的在线工具。图片下载器,推荐给需要保存图片的朋友。
图像提取器
网站链接:
使用教学
打开Image Extractor会首先显示一个cookie和相关数据使用提示信息,然后你会看到下载工具,粘贴下载的网页URL并点击“提取”开始采集页面图片。需要注意的是,Image Extractor 只支持页面。(即任何人都可以看到的),如果需要登录或输入密码,则不能使用此工具下载。
下面的“设置”将有两个设置选项,包括记住最后一张图片和下载时使用原创图片名称。默认情况下会勾选这两个选项,用户可以根据需要进行调整。
Image Extractor 将需要几秒钟的时间作为虚拟浏览器开始浏览网页,以确保捕获所有图像。
然后搜索到的图片会出现在下方,会有预览图,图片大小,格式和文件名。
左上角的排序选项可用于根据图像的大小、宽度和高度重新排列图像。在右侧的搜索栏中,您可以输入文件名、图像大小或文件类型来查找符合条件的图像。
点击图片后,可以放大并打开原图。图片编号和文件名将显示在图片下方。也可以从右下角切换图片在深浅不同背景下的显示效果,或者复制图片网址下载图片。
Image Extractor最有用的功能是“批量下载图片”,只要点击提取结果下方的图片,框会变为绿色并勾选,然后点击右上角的“下载选中的”按钮即可选择图片。打包为ZIP格式,一次性下载,非常好用。
如果用户想一次性下载网页中的所有图片,也可以点击右上角的全选,以同样的方式下载选中的图片。
值得一试的三个原因:
想要批量下载网页图片?试试这个在线神器 Img Downloader
虽然你可以在网上找到数以万计的各种图片和视频,但并不是每一个网站都允许用户右键下载。幸运的是,有免费的图片下载工具可以解决类似的问题。
阅读文章 > 查看全部
网页flash图片抓取器(Image网站链接:使用教学开启ImageExtractor显示一个和相关数据使用提示)
如果要下载网页上出现的图片,最简单的方法是右键单击图片并选择“保存图片”。这种方法相信大家都很熟悉了。下载的图片数量很大,一张一张保存是浪费时间。使用图片下载工具来辅助!

本文要介绍的“图片提取器”是一款免费的网页图片下载工具,可以从任意公共页面提取图片,并使用虚拟浏览器模拟浏览效果。与普通下载器不同,Image Extractor 需要几秒钟的时间来确保尽可能多地在网页中找到所有可见的图像(毕竟很多 网站 会使用延迟加载技术,不拖页面不拖页面。你一定会看到图片),用户可以选择要下载的图片,打包,批量下载和保存。
检索特定 URL 后,Image Extractor 将列出所有找到的图片。用户可以使用特定的尺寸、长度和宽度作为过滤和排列方式,或者输入图片名称、尺寸和类型进行搜索。它是一个非常易于使用且功能强大的在线工具。图片下载器,推荐给需要保存图片的朋友。
图像提取器
网站链接:
使用教学
打开Image Extractor会首先显示一个cookie和相关数据使用提示信息,然后你会看到下载工具,粘贴下载的网页URL并点击“提取”开始采集页面图片。需要注意的是,Image Extractor 只支持页面。(即任何人都可以看到的),如果需要登录或输入密码,则不能使用此工具下载。

下面的“设置”将有两个设置选项,包括记住最后一张图片和下载时使用原创图片名称。默认情况下会勾选这两个选项,用户可以根据需要进行调整。

Image Extractor 将需要几秒钟的时间作为虚拟浏览器开始浏览网页,以确保捕获所有图像。

然后搜索到的图片会出现在下方,会有预览图,图片大小,格式和文件名。

左上角的排序选项可用于根据图像的大小、宽度和高度重新排列图像。在右侧的搜索栏中,您可以输入文件名、图像大小或文件类型来查找符合条件的图像。

点击图片后,可以放大并打开原图。图片编号和文件名将显示在图片下方。也可以从右下角切换图片在深浅不同背景下的显示效果,或者复制图片网址下载图片。

Image Extractor最有用的功能是“批量下载图片”,只要点击提取结果下方的图片,框会变为绿色并勾选,然后点击右上角的“下载选中的”按钮即可选择图片。打包为ZIP格式,一次性下载,非常好用。
如果用户想一次性下载网页中的所有图片,也可以点击右上角的全选,以同样的方式下载选中的图片。

值得一试的三个原因:
想要批量下载网页图片?试试这个在线神器 Img Downloader
虽然你可以在网上找到数以万计的各种图片和视频,但并不是每一个网站都允许用户右键下载。幸运的是,有免费的图片下载工具可以解决类似的问题。
阅读文章 >
网页flash图片抓取器(非常不错的Flash动画播放与管理工具(5)(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2022-02-28 14:13
)
介绍:
软件类型:软件>多媒体
应用平台:Windows
操作系统:Windows© 98、SE、ME、2000、XP、2003、Vista、7 和 8
软件介绍:
Flash 播放和管理工具。可用于:浏览 Flash 动画、捕获 Flash 图像并将其作为壁纸发送、轻松创建 Flash 屏幕保护程序、在 SWF 文件和可执行 Flash 文件之间进行转换等等。所有这些功能都可以用来增强或扩展现有 Flash 文件的使用,再加上友好的界面,为您提供一个难忘的 Flash 动画世界。
是一款非常不错的Flash动画播放增强工具。在工具菜单中选择与SWF文件的关联后,可以直接双击某个SWF文件使用本软件进行播放。
它具有许多自身集成的与 Flash 相关的小工具:
(1) Flash下载器,根据缓存抓取网页上的Flash
(2)SWF/EXE格式互转工具,测试发现Overlay的Flash部分也可以和压缩壳中打包的EXE完全分离
(3) 图像捕获,将 Flash 动画中的帧捕获为位图
(4)实时抓拍是壁纸,是上面提到的抓图功能的衍生,但不支持动态壁纸。也就是说,动态壁纸还是占用资源较多——建议回复为建设节约型社会的号召微笑.gif
(5) Flash屏保生成器可以生成带有安装功能的屏保,但是安装过程和选项不够详细。
查看全部
网页flash图片抓取器(非常不错的Flash动画播放与管理工具(5)(图)
)
介绍:

软件类型:软件>多媒体
应用平台:Windows
操作系统:Windows© 98、SE、ME、2000、XP、2003、Vista、7 和 8
软件介绍:
Flash 播放和管理工具。可用于:浏览 Flash 动画、捕获 Flash 图像并将其作为壁纸发送、轻松创建 Flash 屏幕保护程序、在 SWF 文件和可执行 Flash 文件之间进行转换等等。所有这些功能都可以用来增强或扩展现有 Flash 文件的使用,再加上友好的界面,为您提供一个难忘的 Flash 动画世界。
是一款非常不错的Flash动画播放增强工具。在工具菜单中选择与SWF文件的关联后,可以直接双击某个SWF文件使用本软件进行播放。
它具有许多自身集成的与 Flash 相关的小工具:
(1) Flash下载器,根据缓存抓取网页上的Flash
(2)SWF/EXE格式互转工具,测试发现Overlay的Flash部分也可以和压缩壳中打包的EXE完全分离
(3) 图像捕获,将 Flash 动画中的帧捕获为位图
(4)实时抓拍是壁纸,是上面提到的抓图功能的衍生,但不支持动态壁纸。也就是说,动态壁纸还是占用资源较多——建议回复为建设节约型社会的号召微笑.gif
(5) Flash屏保生成器可以生成带有安装功能的屏保,但是安装过程和选项不够详细。


网页flash图片抓取器(网页flash图片抓取器(一):基本用法-qt5)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-02-25 13:05
网页flash图片抓取器(一):基本用法-qt5爱好者-csdn论坛-中国最好的it技术社区教程地址:,大家都可以动手试试,文件为纯js生成,压缩包:密码:nhmt爬虫我会简单写一下。之前有在github上,你可以看看。看看有没有同样疑惑的朋友,暂时不知道哪里可以下载。如果有,一定要说下,再把源码推荐给大家啊。
本文提供了解决方案:1,首先,flash肯定不够,目前有adobe的accessmanagementengine,但依然太慢,效率相当低,我采用flash实现。2,爬虫api实现,大家可以自己探索一下,在这里不多说。
ue4中没有可动态拖放动画视频的功能,你可以从自己平台制作,ue4的动画底层在flash中,那么你可以用相关flash插件来制作flash游戏,例如xmlhttprequest/flashgprogrammer就能在ue4内拖拽动画来拖放动画视频,但是有个问题,这类插件全都是服务端渲染的,放在游戏中的数据很可能渲染不出来。
还有,ue4支持直接在js中使用动画,但是你需要知道动画的定义:(或者叫做变换)可以说,ue4中的动画并不是一个静态结构化的数据对象,对人机互动效果毫无意义,或者说,一个真正的动画除了有运动的轮子,更重要的是能明确告诉别人它什么时候发生效果变化,人能通过猜测或者手势来表达的东西,是不需要重复制作的,是需要编写能够反应变换关系的代码的。
这种代码的本质,是不同的变换:手势变换,声音变换,手环变换。动画就像是变换后的图像,画面是静态的,动画是变换后的图像。而游戏除了要保持好看的轮子,自然少不了好看的背景,不同地形材质,不同光照,不同npc对话,不同角色说不同的话,处理每一个场景中不同人物、npc的动作,达到一个简单的平面表现程度,不需要很复杂。
ue4中也需要让flash自己能调动画,把一帧一帧的图像还原成帧,这个属于复杂后端的工作。所以,对于游戏性需求而言,不推荐ppt来拖放动画。ue4没有这个功能,所以最好在ue4中做好动画后端,转成png2d格式,静态地展示到flash。ue4制作好的动画,是动画生成器模块可以把它转成json格式的格式文件::thentype-game{uploadtexture{cache{uploadsame_v0v0};performtexturejson{performtexture_v0_v1_instance_callback();performarc,bounds,fx,fy,fw,fz;performmovie{typedirperformtexture_v0_v1_instance_bundle->arcdatafile();performtexture_v0_v1_instance_texture就这么简单,在设置里可以自己去。 查看全部
网页flash图片抓取器(网页flash图片抓取器(一):基本用法-qt5)
网页flash图片抓取器(一):基本用法-qt5爱好者-csdn论坛-中国最好的it技术社区教程地址:,大家都可以动手试试,文件为纯js生成,压缩包:密码:nhmt爬虫我会简单写一下。之前有在github上,你可以看看。看看有没有同样疑惑的朋友,暂时不知道哪里可以下载。如果有,一定要说下,再把源码推荐给大家啊。
本文提供了解决方案:1,首先,flash肯定不够,目前有adobe的accessmanagementengine,但依然太慢,效率相当低,我采用flash实现。2,爬虫api实现,大家可以自己探索一下,在这里不多说。
ue4中没有可动态拖放动画视频的功能,你可以从自己平台制作,ue4的动画底层在flash中,那么你可以用相关flash插件来制作flash游戏,例如xmlhttprequest/flashgprogrammer就能在ue4内拖拽动画来拖放动画视频,但是有个问题,这类插件全都是服务端渲染的,放在游戏中的数据很可能渲染不出来。
还有,ue4支持直接在js中使用动画,但是你需要知道动画的定义:(或者叫做变换)可以说,ue4中的动画并不是一个静态结构化的数据对象,对人机互动效果毫无意义,或者说,一个真正的动画除了有运动的轮子,更重要的是能明确告诉别人它什么时候发生效果变化,人能通过猜测或者手势来表达的东西,是不需要重复制作的,是需要编写能够反应变换关系的代码的。
这种代码的本质,是不同的变换:手势变换,声音变换,手环变换。动画就像是变换后的图像,画面是静态的,动画是变换后的图像。而游戏除了要保持好看的轮子,自然少不了好看的背景,不同地形材质,不同光照,不同npc对话,不同角色说不同的话,处理每一个场景中不同人物、npc的动作,达到一个简单的平面表现程度,不需要很复杂。
ue4中也需要让flash自己能调动画,把一帧一帧的图像还原成帧,这个属于复杂后端的工作。所以,对于游戏性需求而言,不推荐ppt来拖放动画。ue4没有这个功能,所以最好在ue4中做好动画后端,转成png2d格式,静态地展示到flash。ue4制作好的动画,是动画生成器模块可以把它转成json格式的格式文件::thentype-game{uploadtexture{cache{uploadsame_v0v0};performtexturejson{performtexture_v0_v1_instance_callback();performarc,bounds,fx,fy,fw,fz;performmovie{typedirperformtexture_v0_v1_instance_bundle->arcdatafile();performtexture_v0_v1_instance_texture就这么简单,在设置里可以自己去。
网页flash图片抓取器(TT浏览器最新4.4.1版本推出网页资源提取功能(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-02-23 20:10
你有没有想过将网页上的图片批量保存,但只能一张一张保存?您是否曾经想批量保存网页的视频文件,但下载工具却无法对文件进行排序?如果你有这样的烦恼,那么最新4.4.1版TT浏览器的新功能——网页资源提取,可以帮你轻松解决。
网页资源提取功能非常简单,您只需要打开一个网页,点击工具栏上的“网页提取”按钮,网页顶部就会打开资源提取器,您可以轻松提取您喜欢的各种网页资源想。
是不是很方便?文字、图片、Flash文件都可以轻松获取,其他文件如视频文件、音频文件、文档文件、压缩文件、EXE文件等,都可以在“其他提取”中找到,你想要的都在这里!
下载 TT 浏览器:
小知识:TT浏览器一直秉承腾讯“一切以用户价值为基础”的核心经营理念,注重用户体验,为用户提供最想要、最有价值的功能。网页资源提取功能就是这一理念的最佳体现。该功能是指将打开的网页上的文字、图片、音频、视频、Flash等文件提取出来,并批量保存、下载的能力。真正想用户所想,实用、方便、好用。
TT4.4.1更新:
1.原创网页资源提取功能,图片、Flash、媒体文件可随意提取;
2.引入了强大的采集管理器,更方便本地和网络采集管理;
3.添加空白页面的快速链接,可以一键直接访问最常访问的网站;
4.优化自定义背景图片功能,随意拖动缩放图片;
5.优化新窗口原有独立视频功能,自定义添加视频网站;
6.新增查看当前所有标签的功能,让多标签管理更清晰;
7.优化TT上QQ登录详情,更贴心的满足你的需求 查看全部
网页flash图片抓取器(TT浏览器最新4.4.1版本推出网页资源提取功能(组图))
你有没有想过将网页上的图片批量保存,但只能一张一张保存?您是否曾经想批量保存网页的视频文件,但下载工具却无法对文件进行排序?如果你有这样的烦恼,那么最新4.4.1版TT浏览器的新功能——网页资源提取,可以帮你轻松解决。
网页资源提取功能非常简单,您只需要打开一个网页,点击工具栏上的“网页提取”按钮,网页顶部就会打开资源提取器,您可以轻松提取您喜欢的各种网页资源想。
是不是很方便?文字、图片、Flash文件都可以轻松获取,其他文件如视频文件、音频文件、文档文件、压缩文件、EXE文件等,都可以在“其他提取”中找到,你想要的都在这里!
下载 TT 浏览器:
小知识:TT浏览器一直秉承腾讯“一切以用户价值为基础”的核心经营理念,注重用户体验,为用户提供最想要、最有价值的功能。网页资源提取功能就是这一理念的最佳体现。该功能是指将打开的网页上的文字、图片、音频、视频、Flash等文件提取出来,并批量保存、下载的能力。真正想用户所想,实用、方便、好用。
TT4.4.1更新:
1.原创网页资源提取功能,图片、Flash、媒体文件可随意提取;
2.引入了强大的采集管理器,更方便本地和网络采集管理;
3.添加空白页面的快速链接,可以一键直接访问最常访问的网站;
4.优化自定义背景图片功能,随意拖动缩放图片;
5.优化新窗口原有独立视频功能,自定义添加视频网站;
6.新增查看当前所有标签的功能,让多标签管理更清晰;
7.优化TT上QQ登录详情,更贴心的满足你的需求
网页flash图片抓取器( 【每日一题】2018年01月29日一下本文实例)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2022-02-19 00:03
【每日一题】2018年01月29日一下本文实例)
python抓取网页中链接的静态图片
更新时间:2018-01-29 11:45:46 作者:zoujm-hust12
这篇文章主要详细介绍python爬取网页中链接的静态图片,有一定的参考价值。有兴趣的朋友可以参考一下。
本文示例分享了python爬取网页中链接的静态图片的具体代码,供大家参考。具体内容如下
<p># -*- coding:utf-8 -*-
#http://tieba.baidu.com/p/2460150866
#抓取图片地址
from bs4 import BeautifulSoup
import urllib.request
from time import sleep
html_doc = "http://tieba.baidu.com/p/2460150866"
def get_image(url):
req = urllib.request.Request(url)
webpage = urllib.request.urlopen(req)
html = webpage.read()
soup = BeautifulSoup(html, 'html.parser')
#抓取图片地址
#抓取img标签且class为BDE_Image的所有内容
img_src=soup.findAll("img",{'class':'BDE_Image'})
i = 1
for img in img_src:
img_url = img.get('src') #抓取src
# print(img)
req = urllib.request.Request(img_url)
u = urllib.request.urlopen(req)
data = u.read()
with open("AutoCodePng20180119-"+str(i)+".jpg", 'wb') as f:
sleep(2)
f.write(data)
i += 1
def getImg(url):
html = urllib.request(url)
page = html.read()
soup = BeautifulSoup(page, "html.parser")
imglist = soup.find_all('img') #发现html中带img标签的数据,输出格式为 查看全部
网页flash图片抓取器(
【每日一题】2018年01月29日一下本文实例)
python抓取网页中链接的静态图片
更新时间:2018-01-29 11:45:46 作者:zoujm-hust12
这篇文章主要详细介绍python爬取网页中链接的静态图片,有一定的参考价值。有兴趣的朋友可以参考一下。
本文示例分享了python爬取网页中链接的静态图片的具体代码,供大家参考。具体内容如下
<p># -*- coding:utf-8 -*-
#http://tieba.baidu.com/p/2460150866
#抓取图片地址
from bs4 import BeautifulSoup
import urllib.request
from time import sleep
html_doc = "http://tieba.baidu.com/p/2460150866"
def get_image(url):
req = urllib.request.Request(url)
webpage = urllib.request.urlopen(req)
html = webpage.read()
soup = BeautifulSoup(html, 'html.parser')
#抓取图片地址
#抓取img标签且class为BDE_Image的所有内容
img_src=soup.findAll("img",{'class':'BDE_Image'})
i = 1
for img in img_src:
img_url = img.get('src') #抓取src
# print(img)
req = urllib.request.Request(img_url)
u = urllib.request.urlopen(req)
data = u.read()
with open("AutoCodePng20180119-"+str(i)+".jpg", 'wb') as f:
sleep(2)
f.write(data)
i += 1
def getImg(url):
html = urllib.request(url)
page = html.read()
soup = BeautifulSoup(page, "html.parser")
imglist = soup.find_all('img') #发现html中带img标签的数据,输出格式为
网页flash图片抓取器( 基于python写的一个爬虫程序--实现简单的网页图片下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 139 次浏览 • 2022-02-17 06:21
基于python写的一个爬虫程序--实现简单的网页图片下载)
Python爬虫网页图片抓取方法
更新时间:2018-07-16 17:03:01 作者:JentZhang
最近小编一直在学习python的东西。今天小编给大家分享一个基于python的爬虫程序,可以实现简单的网页图片下载。具体示例代码请参考以下文章。
一、介绍
这段时间我一直在学习Python。之前听说Python爬虫很厉害。刚刚在这里学习,跟着小龟的Python视频写了一个爬虫程序,可以实现简单的网页图片下载。
二、代码
__author__ = "JentZhang"
import urllib.request
import os
import random
import re
def url_open(url):
'''
打开网页
:param url:
:return:
'''
req = urllib.request.Request(url)
req.add_header('User-Agent',
'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.75 Safari/537.36')
# 应用代理
'''
proxyies = ["111.155.116.237:8123","101.236.23.202:8866","122.114.31.177:808"]
proxy = random.choice(proxyies)
proxy_support = urllib.request.ProxyHandler({"http": proxy})
opener = urllib.request.build_opener(proxy_support)
urllib.request.install_opener(opener)
'''
response = urllib.request.urlopen(url)
html = response.read()
return html
def save_img(folder, img_addrs):
'''
保存图片
:param folder: 要保存的文件夹
:param img_addrs: 图片地址(列表)
:return:
'''
# 创建文件夹用来存放图片
if not os.path.exists(folder):
os.mkdir(folder)
os.chdir(folder)
for each in img_addrs:
filename = each.split('/')[-1]
try:
with open(filename, 'wb') as f:
img = url_open("http:" + each)
f.write(img)
except urllib.error.HTTPError as e:
# print(e.reason)
pass
print('完毕!')
def find_imgs(url):
'''
获取全部的图片链接
:param url: 连接地址
:return: 图片地址的列表
'''
html = url_open(url).decode("utf-8")
img_addrs = re.findall(r'src="(.+?\.gif)', html)
return img_addrs
def get_page(url):
'''
获取当前一共有多少页的图片
:param url: 网页地址
:return:
'''
html = url_open(url).decode('utf-8')
a = html.find("current-comment-page") + 23
b = html.find("]", a)
return html[a:b]
def download_mm(url="http://jandan.net/ooxx/", folder="OOXX", pages=1):
'''
主程序(下载图片)
:param folder:默认存放的文件夹
:param pages: 下载的页数
:return:
'''
page_num = int(get_page(url))
for i in range(pages):
page_num -= i
page_url = url + "page-" + str(page_num) + "#comments"
img_addrs = find_imgs(page_url)
save_img(folder, img_addrs)
if __name__ == "__main__":
download_mm()
三、总结
因为代码中访问的 URL 已经使用了反爬虫算法。所以无法爬取想要的图片,所以,只做爬虫笔记。仅供学习参考【捂脸】。. . .
最后:我把jpg格式改成gif,还是能爬到差的gif图:
第一个是反爬虫机制的图片占位符,完全没有内容
总结
以上就是小编介绍的Python爬虫抓取网页图片的方法。我希望它对你有帮助。如有任何问题,请给我留言,小编会及时回复您。还要感谢大家对脚本之家网站的支持! 查看全部
网页flash图片抓取器(
基于python写的一个爬虫程序--实现简单的网页图片下载)
Python爬虫网页图片抓取方法
更新时间:2018-07-16 17:03:01 作者:JentZhang
最近小编一直在学习python的东西。今天小编给大家分享一个基于python的爬虫程序,可以实现简单的网页图片下载。具体示例代码请参考以下文章。
一、介绍
这段时间我一直在学习Python。之前听说Python爬虫很厉害。刚刚在这里学习,跟着小龟的Python视频写了一个爬虫程序,可以实现简单的网页图片下载。
二、代码
__author__ = "JentZhang"
import urllib.request
import os
import random
import re
def url_open(url):
'''
打开网页
:param url:
:return:
'''
req = urllib.request.Request(url)
req.add_header('User-Agent',
'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.75 Safari/537.36')
# 应用代理
'''
proxyies = ["111.155.116.237:8123","101.236.23.202:8866","122.114.31.177:808"]
proxy = random.choice(proxyies)
proxy_support = urllib.request.ProxyHandler({"http": proxy})
opener = urllib.request.build_opener(proxy_support)
urllib.request.install_opener(opener)
'''
response = urllib.request.urlopen(url)
html = response.read()
return html
def save_img(folder, img_addrs):
'''
保存图片
:param folder: 要保存的文件夹
:param img_addrs: 图片地址(列表)
:return:
'''
# 创建文件夹用来存放图片
if not os.path.exists(folder):
os.mkdir(folder)
os.chdir(folder)
for each in img_addrs:
filename = each.split('/')[-1]
try:
with open(filename, 'wb') as f:
img = url_open("http:" + each)
f.write(img)
except urllib.error.HTTPError as e:
# print(e.reason)
pass
print('完毕!')
def find_imgs(url):
'''
获取全部的图片链接
:param url: 连接地址
:return: 图片地址的列表
'''
html = url_open(url).decode("utf-8")
img_addrs = re.findall(r'src="(.+?\.gif)', html)
return img_addrs
def get_page(url):
'''
获取当前一共有多少页的图片
:param url: 网页地址
:return:
'''
html = url_open(url).decode('utf-8')
a = html.find("current-comment-page") + 23
b = html.find("]", a)
return html[a:b]
def download_mm(url="http://jandan.net/ooxx/", folder="OOXX", pages=1):
'''
主程序(下载图片)
:param folder:默认存放的文件夹
:param pages: 下载的页数
:return:
'''
page_num = int(get_page(url))
for i in range(pages):
page_num -= i
page_url = url + "page-" + str(page_num) + "#comments"
img_addrs = find_imgs(page_url)
save_img(folder, img_addrs)
if __name__ == "__main__":
download_mm()
三、总结
因为代码中访问的 URL 已经使用了反爬虫算法。所以无法爬取想要的图片,所以,只做爬虫笔记。仅供学习参考【捂脸】。. . .
最后:我把jpg格式改成gif,还是能爬到差的gif图:

第一个是反爬虫机制的图片占位符,完全没有内容
总结
以上就是小编介绍的Python爬虫抓取网页图片的方法。我希望它对你有帮助。如有任何问题,请给我留言,小编会及时回复您。还要感谢大家对脚本之家网站的支持!
网页flash图片抓取器(网页flash图片抓取器实现图片全景抓取操作步骤(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-14 18:04
网页flash图片抓取器实现图片全景抓取操作步骤
1、首先需要去flash下载图片,
2、然后打开网页的flash端口,
3、点击下载按钮,保存flash文件,pc端使用相同的办法,
4、在pc端进行对准ppt页面,
5、选择需要下载的图片,点击下载,保存到本地。注意:你如果没有图片地址的话,可以直接在flash的网页端口中粘贴;但是上次下载的一个mp4文件,在云端都不知道该如何上传到ppt上来呢?大家把flash的exe文件,添加到javascript的目录里,在浏览器中打开;打开方式为:flash。
6、你就能看到实时抓取的全景视频了。
注意:
1)mp4格式可以用于ppt在手机中播放,
2)pptx格式暂时还没有在手机上播放;
3)有的手机没有pptx文件,jpg图片可以在ppt中播放。下载本人整理的一些教程,免费分享给大家。
一个好的网页是可以预览图片的,网站很多都提供此功能。这是在googlereader中,看到的一些好的网页,可以点击大图预览。如果按照官方建议,需要在手机上查看并保存图片,那就需要使用微信的发送功能。 查看全部
网页flash图片抓取器(网页flash图片抓取器实现图片全景抓取操作步骤(图))
网页flash图片抓取器实现图片全景抓取操作步骤
1、首先需要去flash下载图片,
2、然后打开网页的flash端口,
3、点击下载按钮,保存flash文件,pc端使用相同的办法,
4、在pc端进行对准ppt页面,
5、选择需要下载的图片,点击下载,保存到本地。注意:你如果没有图片地址的话,可以直接在flash的网页端口中粘贴;但是上次下载的一个mp4文件,在云端都不知道该如何上传到ppt上来呢?大家把flash的exe文件,添加到javascript的目录里,在浏览器中打开;打开方式为:flash。
6、你就能看到实时抓取的全景视频了。
注意:
1)mp4格式可以用于ppt在手机中播放,
2)pptx格式暂时还没有在手机上播放;
3)有的手机没有pptx文件,jpg图片可以在ppt中播放。下载本人整理的一些教程,免费分享给大家。
一个好的网页是可以预览图片的,网站很多都提供此功能。这是在googlereader中,看到的一些好的网页,可以点击大图预览。如果按照官方建议,需要在手机上查看并保存图片,那就需要使用微信的发送功能。
网页flash图片抓取器( 图片切换滚动,其实贴切一点应该叫图片轮播(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-02-13 20:09
图片切换滚动,其实贴切一点应该叫图片轮播(图)
)
今天,让我们尝试一下。这个东西叫做图片切换滚动。其实应该叫图片轮播。如今,图片轮播已经在网络各大网站中非常流行。这种图片轮播非常经典。前段时间,花了两天时间写了一个QQ视频网站的效果。
参考效果地址:
我想玩,但是我懒,所以在分解它们的效果时,我在网站中查询一个xml中的数据,只是为了演示效果,所以我只是借用了它们的xml数据内容。
查看:里面的xml信息可以查看里面的图片和描述,以及一些视频地址链接。我们只需要获取里面的数据并对其进行分析并保存即可。
主类执行:
调用 URLLoader 类来读取它的 xml。读取完毕后,将数据传给photoItem类,并设置好需要的数据,如链接、图片地址、文字描述等。设置图片位置时,记录它们的位置,以便在调用时间间隔时,切换到下一个位置。
旋转中需要工作:使用时间调度方法使图片旋转,
单击图像时旋转
点击中间图片跳转到对应链接
切换图片时需要将图片调暗并隐藏正文
切换位置时,使用 TweenLite 旋转到下一个位置,
确定左右切换的方向。
深度排序
初始化图像时记录初始位置
过程:
加载xml数据-->实例化效果-->实例化图片组件并赋值数据-->时序切换
在交互中,经常有左右两种切换方式。这两种方法经常使用。在coverFlow和一些轮播中使用这两种方法需要解决这两种交互。
在制作这个效果之前,我是用双链表的方法制作的,但是在制作的时候,双链表并不能完全满足我的个人需求,所以改用了循环链表。这种结构处理这种效果非常有趣。链表中思维和思维的结合可以帮助我们解决一些实际的交互问题。
图片组件:在xml中记录描述,设置图片地址,展示图片。id 是图片标签
播放按钮图标:使用绘图 api 绘制
交互中常用的接口:
轮播效果的主要实现方式:使用循环链表。
让它实现左右切换的交互。
获取xml数据:
配置文件
循环链表使用:
节点:
记录他们的参数
除此之外,我们可以看百度视频,还有这样的flash制作,它们的特点是实用,更换数据方便,显示效果也比较有趣。
不妨参考他们的swf来尝试制作一个属于你自己的轮播效果。
查看全部
网页flash图片抓取器(
图片切换滚动,其实贴切一点应该叫图片轮播(图)
)

今天,让我们尝试一下。这个东西叫做图片切换滚动。其实应该叫图片轮播。如今,图片轮播已经在网络各大网站中非常流行。这种图片轮播非常经典。前段时间,花了两天时间写了一个QQ视频网站的效果。
参考效果地址:
我想玩,但是我懒,所以在分解它们的效果时,我在网站中查询一个xml中的数据,只是为了演示效果,所以我只是借用了它们的xml数据内容。
查看:里面的xml信息可以查看里面的图片和描述,以及一些视频地址链接。我们只需要获取里面的数据并对其进行分析并保存即可。
主类执行:
调用 URLLoader 类来读取它的 xml。读取完毕后,将数据传给photoItem类,并设置好需要的数据,如链接、图片地址、文字描述等。设置图片位置时,记录它们的位置,以便在调用时间间隔时,切换到下一个位置。
旋转中需要工作:使用时间调度方法使图片旋转,
单击图像时旋转
点击中间图片跳转到对应链接
切换图片时需要将图片调暗并隐藏正文
切换位置时,使用 TweenLite 旋转到下一个位置,
确定左右切换的方向。
深度排序
初始化图像时记录初始位置
过程:
加载xml数据-->实例化效果-->实例化图片组件并赋值数据-->时序切换
在交互中,经常有左右两种切换方式。这两种方法经常使用。在coverFlow和一些轮播中使用这两种方法需要解决这两种交互。
在制作这个效果之前,我是用双链表的方法制作的,但是在制作的时候,双链表并不能完全满足我的个人需求,所以改用了循环链表。这种结构处理这种效果非常有趣。链表中思维和思维的结合可以帮助我们解决一些实际的交互问题。
图片组件:在xml中记录描述,设置图片地址,展示图片。id 是图片标签
播放按钮图标:使用绘图 api 绘制
交互中常用的接口:
轮播效果的主要实现方式:使用循环链表。
让它实现左右切换的交互。
获取xml数据:
配置文件
循环链表使用:
节点:
记录他们的参数
除此之外,我们可以看百度视频,还有这样的flash制作,它们的特点是实用,更换数据方便,显示效果也比较有趣。
不妨参考他们的swf来尝试制作一个属于你自己的轮播效果。

网页flash图片抓取器(网站图片收集器更新记录:v2.2发布优化算法提升效率5倍以上)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-02-05 18:22
今天小编给大家分享的ImgCollect是一款网页批量抓拍网站和保存图片的软件。人们普遍称其为“网站图片采集器”。非常好用,省去了一张一张保存的麻烦,网站图片采集软件可以帮你批量保存网页上的图片到本地。
界面预览:
如果你在一个网页上看到好的图片,但是有几百张图片,一张一张保存太麻烦,可以使用这批网站图片采集软件。 网站图片采集器功能:
1、用于从网站网页批量下载图片!
2、可以配置目标URL、最小图片大小、线程数、输出目录、路径搜索级别数等一系列搜索参数!
3、支持使用此信息是违法的,请勿将此信息添加到服务器搜索图片!支持论坛登录功能!
4、绿色软件,免费使用。
网站图像采集器的使用方法:
1、下载压缩包,然后解压主程序,无需安装,双击运行即可。
2、输入要下载的图片的URL,即网页地址。
3、 设置线程数,搜索级别,这里可以默认。
4、右侧可以选择JPG、BMP、GIF格式的图片。如果选择一个,则只会下载特定格式的图片。
5、最后设置好输出目录,点击保存设置。
6、最后点击开始采集图片,图片会一张张保存在你设置的文件夹中,真正的批量下载保存。
网站图片采集器更新记录:
v2.2 已发布
优化算法,效率提升5倍以上
V2.1 已发布
可下载转载到网站的图片不创建结构目录,而是采用调整文件名的方式,方便批量图片浏览和显示待处理数量
V2.0张贴
增加论坛登录功能,增加最新版本检测功能
提示:
这个网站图片采集软件貌似只能保存HTTP开头的网页上的图片,但是不支持HTTPS。 查看全部
网页flash图片抓取器(网站图片收集器更新记录:v2.2发布优化算法提升效率5倍以上)
今天小编给大家分享的ImgCollect是一款网页批量抓拍网站和保存图片的软件。人们普遍称其为“网站图片采集器”。非常好用,省去了一张一张保存的麻烦,网站图片采集软件可以帮你批量保存网页上的图片到本地。
界面预览:

如果你在一个网页上看到好的图片,但是有几百张图片,一张一张保存太麻烦,可以使用这批网站图片采集软件。 网站图片采集器功能:
1、用于从网站网页批量下载图片!
2、可以配置目标URL、最小图片大小、线程数、输出目录、路径搜索级别数等一系列搜索参数!
3、支持使用此信息是违法的,请勿将此信息添加到服务器搜索图片!支持论坛登录功能!
4、绿色软件,免费使用。
网站图像采集器的使用方法:
1、下载压缩包,然后解压主程序,无需安装,双击运行即可。
2、输入要下载的图片的URL,即网页地址。

3、 设置线程数,搜索级别,这里可以默认。

4、右侧可以选择JPG、BMP、GIF格式的图片。如果选择一个,则只会下载特定格式的图片。
5、最后设置好输出目录,点击保存设置。
6、最后点击开始采集图片,图片会一张张保存在你设置的文件夹中,真正的批量下载保存。
网站图片采集器更新记录:
v2.2 已发布
优化算法,效率提升5倍以上
V2.1 已发布
可下载转载到网站的图片不创建结构目录,而是采用调整文件名的方式,方便批量图片浏览和显示待处理数量
V2.0张贴
增加论坛登录功能,增加最新版本检测功能
提示:
这个网站图片采集软件貌似只能保存HTTP开头的网页上的图片,但是不支持HTTPS。
网页flash图片抓取器(小缠多年积累收集,都是干货,建议大家先收藏)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2022-02-03 18:10
24K 手工制作原创!
码字不易,欢迎关注采集,点赞留言,谢谢!
今天推荐的网站是小谭多年的积累和采集。都是干货。建议大家先采集,有时间再看。总有一个你需要...
看完这10个网站,用不了多久,你升职加薪,当上总经理,当上CEO,嫁给白富美,走上人生巅峰!
想一想,是不是还有点小激动……
然后往下看...
年底,所有农民工都开始写年终总结。先从几个PPT模板开始网站...
01.微软官方办公模板
使用 Microsoft 模板创建更多内容 ()
这是微软总部的网站,上面有这么多资源,你还不知道!
PPT模板丰富,秒杀大量付费模板网站。重要的是完全没有掺假,所有页面都是可编辑的。
网站 还支持分类搜索。除了PPT模板,还提供了很多其他的优秀模板,比如日历模板、EXCEL模板、WORD模板等等,而且还在不断的更新中,真的很不错。
02.PPT超市
PPT超市官网-免费、优质、高效、安全的PPT下载和定制()
微软官方不服,然后特制的PPT模板网站。
PPT超市是一个免费、优质、高效、安全的PPT模板下载站。
网站的PPT模板制作精美,质量上乘;网站的界面非常简洁,只要简单的搜索你需要的PPT类型,就可以快速搜索到相关的PPT模板,点击下载按钮即可免费下载使用这些PPT模板。
03.优采云Excel
优采云Excel-越懒越快 | 在线的()
年底了,总结各种数据,Excel的使用技巧来了……
优采云Excel是一个非常好用且完全免费的Excel学习网站; Excel教程包括:Excel函数公式、操作技巧、数据分析、图表模板、VBA、数据透视表等。免费学习,如果在制作表格的过程中遇到困难,可以通过本< @网站。
04.爱到.net
爱情网_原声_3D模型_视频素材_游戏素材_免费下载()
爱鬼网是一个拥有大量创意作品的素材库网站、网站不仅有高品质音效、配乐、视频模板、高清实拍素材、后期制作特辑特效素材、舞台背景素材和非常全面的3D模型、游戏相关素材、平面设计相关素材,以及优秀的平面设计、后期制作、游戏开发、3D建模等相关课程,可以免费学习。
无论你是自媒体的在职者还是创作者,的这个网站都应该被拯救!
05.医疗微视
医疗微视()
由中国医药健康发展基金会出品,以视频形式分享各种医学知识的良心网站!
以上都是权威医学专家的解释!甚至有些院士,也很容易理解!
当你遇到不懂的医学知识或健康问题时,可以直接使用这个网站,找到对应的症状,看看专家如何帮助你,真的很实用!一旦我打嗝和打嗝,我就找到了解决方案!
内容丰富,涵盖妇科、儿科等各个科室和疾病。
06.中国国家图书馆
中国国家图书馆•中国国家数字图书馆 ()
中国国家图书馆的网站,免费供大家阅读!让您拥有整个图书馆!
网站分8类:书籍、期刊、报纸、论文、古籍、音乐、影视、缩微,内容很真实,能找到很多找不到的书在其他图书馆!而且它也是免费的!
注册登录网站后,即可免费阅读!
如果你是大学生,并且有额外的福利,你可以通过这个网站免费访问CNKI!
缺点:界面很简单,有点难看;这个好像不是缺点,哈哈……
07.替代方案
另类 - 众包软件推荐()
有时我在寻找软件时很头疼。我到处问,只是为了找到一个类似的软件来代替它。终于找到后,可能不支持手头的平台。
如果是这样,Alternativeto 是一个不错的选择。
是一款可以帮你省钱的黑科技网站,深受科技爱好者的喜爱。您可以使用此 网站 找到市场上几乎所有付费软件的替代品!
1)此网站支持按平台搜索,包括Windows、Mac、Linux和Web。在搜索框中输入软件的名称,然后按 Enter。页面加载后,第一眼就可以看到自己搜索的软件,向下滚动,可以看到很多类似的软件,可以根据软件许可类型或系统平台缩小搜索范围。
2)网站 还提供有关软件的信息,例如功能、分类和标签。如果您对这款软件感兴趣,可以点击查看其他人对这款软件的评论。看完后可以通过给出的链接下载,也可以进入软件官网下载。
3)网站 也推荐一些非常流行的软件。
4)另外,这个网站不仅仅是为了这个目的,互联网创业公司可以通过AlternativeTo进行竞争信息分析,AlternativeTo采集了超过80000个应用(包括网站、App等) ),因此,大多数时候,你的竞品,或者你自己的产品本身,已经在他收录的范围之内,你可以顺势而为,找出你自己产品的竞品是什么。
5)缺点:英文网站,不太方便。不过现在很多浏览器都可以自动翻译,问题不大。
08.在线识别器 - 画线
图片转文字在线-图片文字提取-网页OCR文字识别-画线网页版()
这是一款免费的OCR识别网站,识别准确率高达99.8%,让你告别按图打码的时代。
这是最新更新的网页版,超级好用,让您无需下载任何软件即可轻松实现文本识别。
超级方便,快捷,重要的是识别度超高。
下次领导给你扔个图,让你跟着代码走,不用担心,1秒自动识别。
目前分为3种识别,图像文字提取,电子表格识别,扫描PDF转文字!
APP去各大市场搜索“白画”下载
09.learn_korean - 免费韩语学习必备
学韩语吧 (kbs.co.kr)
完全免费的韩语入门学习网站,韩语入门学习必备网站。
网站上的学习分类很明确,分为三部分,第一部分是基础韩语的概述(学习一些基础的东西,我理解是韩语拼音的学习);
接下来,让我们更深入地了解。网站 设想了一些你刚到韩国时需要学习的东西,分为20个场景:
下一步,深入,假设你想住在韩国,你需要学习什么:
每一个环节都配上一个小动画,真的很良心。动画非常缓慢且易于学习!
10.humanbenchmark 人体基准
人类基准()
一个免费、有趣、有创意的脑力测试网站,通过对多个测试项目进行全面的三维评估来测试你的脑力。
使用这个网站,在小游戏中,你会重新认识自己。
目前网站有8个小游戏测试,都方便测试和了解自己。
例如,如果你想测试你的记忆力,你可以选择数字记忆游戏。
还有其他的测试你可以试试~
这纯粹是个人的,很有趣的分享给大家!
","force_purephv":"0","gnid":"980b74b52bc96ccfb","img_data":[{"flag":2,"img":[{"desc":"","height":"255" “标题”:“”,“网址”:“。ssl。图片 360快。com/t01483859b58cb7f069。jpg","width":"600"},{"desc":"","height":"253","title":"","url":". ssl。图片 360快。com/t01482633c4589832df。jpg","width":"600"},{"desc":"","height":"336","title":"","url":". ssl。图片 360快。com/t0147d2b19129461db5。jpg","width":"600"},{"desc":"","height":"308"," 标题“:”“,网址”:“。ssl。图片 360快。com/t01e27b90140c799622。
jpg","width":"600"},{"desc":"","height":"363","title":"","url":". ssl。图片 360快。com/t01ed02a72b050bf8af。jpg","width":"600"},{"desc":"","height":"329","title":"","url":". ssl。图片 360快。com/t01fa86cfdbc2dd9a97。jpg","width":"600"},{"desc":"","height":"262","title":"","url":". ssl。图片 360快。com/t01ea07094e6e852d12。jpg","width":"600"},{"desc":"","height":"712","title":"","url":". ssl。图片 360快。com/t015d97f1fe04953d71。jpg","
ssl。图片 360快。com/t01aaff00b72ecd1be1。jpg","width":"600"},{"desc":"","height":"569","title":"","url":". ssl。图片 360快。com/t0138f80843e2270460。jpg","width":"600"},{"desc":"","height":"369","title":"","url":". ssl。图片 360快。com/t012d7cdf8aa3946b87。jpg","width":"600"},{"desc":"","height":"388","title":"","url":". ssl。图片 360快。com/t01254f3cffabf82421。jpg","width":"600"},{"desc":"","height":"368","title":"","url":". ssl。图片 360快。
jpg","width":"600"},{"desc":"","height":"280","title":"","url":". ssl。图片 360快。com/t01cd6efdff216d73d7。jpg","width":"600"},{"desc":"","height":"374","title":"","url":". ssl。图片 360快。com/t018de8882fd08ab627。jpg","width":"600"},{"desc":"","height":"272","title":"","url":". ssl。图片 360快。com/t0194321ca157f0bb2a。jpg","width":"600"},{"desc":"","height":"620","title":"","url":". ssl。图片 360快。com/t01719efbb8ad1869df。jpg","
ssl。图片 360快。com/t01d36db6589f28e7cf。jpg","width":"600"},{"desc":"","height":"407","title":"","url":". ssl。图片 360快。com/t01765c1a030c0e8702。jpg","width":"600"},{"desc":"","height":"636","title":"","url":". ssl。图片 360快。com/t01b0ff9621379b9e0e。jpg","width":"600"},{"desc":"","height":"437","title":"","url":". ssl。图片 360快。com/tf21b950。jpg","width":"600"}]}],"original":"0","pat":"pdc,qgc,mass_adver_offline,art_src_1,fts0,sts0","powerby":"pika",
消息。所以。com/e3a7489dd3578bf847be3ae2330cd407","redirect":0,"rptid":"d06fb679668aea23","src":"什么值得买","tag":[{"clk":"kcareer_1:excel","k": "excel","u":""},{"clk":"kcareer_1:ppt","k":"ppt","u":""}],"title":"【采集】居家旅行,10个网站职场驰骋必备,你值得拥有。. . 如何从网页中提取jpg图片的链接 - :找到要提取的图片,然后鼠标右键查看属性,里面有路径的就是链接
如何提取URL图片-:火狐浏览器是右键+O(复制图片地址),其他浏览器可以自己看!右键很给力!有这么一段代码,放到地址栏,你会看到这个页面下的所有图片都显示出来了,然后可以全选ctri+ait+a复制所有代码如下:j.. .
win10如何直接提取图片的网页链接:网页链接或图片右键-inspect element
如何提取网页的所有图片URL?:使用firefox浏览器,打开工具-页面信息-媒体-按ctrl键,选择所有图片,最后另存为,即可取出网页中的所有图片。
如何从网页中提取图片:双击图片并另存为
如何提取网页中带有链接地址的图片?- :使用ctrl+alt+a保存截图,画质和原图一样...
如何抓取带有链接的图片?- :安装迅雷,右键“使用迅雷下载所有链接”
如何从网页中提取图片?- :右键图片和属性有一个地址,复制地址打开这个地址是最大的
如何从网页中提取照片:找到您需要的照片并将它们保存为图像。也推荐使用360浏览器打开网页,对页面上的图片进行汇总,届时可以查看并保存。
如何在电脑网页中提取图片的URL,详解:图片右键-属性,可以看到图片的地址。
相关视频:网页视频、音乐、图片文件的万能文件下载器,真实地址提取软件,Jsoup_3、获取页面图片根路径12个冷门优秀资源找网站,你可以什么都不知道!!!python爬虫如何快速提取网页链接和标题第10课:如何获取网页源代码将网站图片取到本地源码219【requests_html模块】05_快速提取页面url 查看全部
网页flash图片抓取器(小缠多年积累收集,都是干货,建议大家先收藏)
24K 手工制作原创!
码字不易,欢迎关注采集,点赞留言,谢谢!
今天推荐的网站是小谭多年的积累和采集。都是干货。建议大家先采集,有时间再看。总有一个你需要...

看完这10个网站,用不了多久,你升职加薪,当上总经理,当上CEO,嫁给白富美,走上人生巅峰!
想一想,是不是还有点小激动……
然后往下看...
年底,所有农民工都开始写年终总结。先从几个PPT模板开始网站...
01.微软官方办公模板
使用 Microsoft 模板创建更多内容 ()

这是微软总部的网站,上面有这么多资源,你还不知道!
PPT模板丰富,秒杀大量付费模板网站。重要的是完全没有掺假,所有页面都是可编辑的。
网站 还支持分类搜索。除了PPT模板,还提供了很多其他的优秀模板,比如日历模板、EXCEL模板、WORD模板等等,而且还在不断的更新中,真的很不错。

02.PPT超市
PPT超市官网-免费、优质、高效、安全的PPT下载和定制()
微软官方不服,然后特制的PPT模板网站。
PPT超市是一个免费、优质、高效、安全的PPT模板下载站。

网站的PPT模板制作精美,质量上乘;网站的界面非常简洁,只要简单的搜索你需要的PPT类型,就可以快速搜索到相关的PPT模板,点击下载按钮即可免费下载使用这些PPT模板。
03.优采云Excel
优采云Excel-越懒越快 | 在线的()
年底了,总结各种数据,Excel的使用技巧来了……

优采云Excel是一个非常好用且完全免费的Excel学习网站; Excel教程包括:Excel函数公式、操作技巧、数据分析、图表模板、VBA、数据透视表等。免费学习,如果在制作表格的过程中遇到困难,可以通过本< @网站。

04.爱到.net
爱情网_原声_3D模型_视频素材_游戏素材_免费下载()

爱鬼网是一个拥有大量创意作品的素材库网站、网站不仅有高品质音效、配乐、视频模板、高清实拍素材、后期制作特辑特效素材、舞台背景素材和非常全面的3D模型、游戏相关素材、平面设计相关素材,以及优秀的平面设计、后期制作、游戏开发、3D建模等相关课程,可以免费学习。
无论你是自媒体的在职者还是创作者,的这个网站都应该被拯救!

05.医疗微视
医疗微视()

由中国医药健康发展基金会出品,以视频形式分享各种医学知识的良心网站!
以上都是权威医学专家的解释!甚至有些院士,也很容易理解!
当你遇到不懂的医学知识或健康问题时,可以直接使用这个网站,找到对应的症状,看看专家如何帮助你,真的很实用!一旦我打嗝和打嗝,我就找到了解决方案!
内容丰富,涵盖妇科、儿科等各个科室和疾病。

06.中国国家图书馆
中国国家图书馆•中国国家数字图书馆 ()

中国国家图书馆的网站,免费供大家阅读!让您拥有整个图书馆!
网站分8类:书籍、期刊、报纸、论文、古籍、音乐、影视、缩微,内容很真实,能找到很多找不到的书在其他图书馆!而且它也是免费的!
注册登录网站后,即可免费阅读!

如果你是大学生,并且有额外的福利,你可以通过这个网站免费访问CNKI!

缺点:界面很简单,有点难看;这个好像不是缺点,哈哈……
07.替代方案
另类 - 众包软件推荐()

有时我在寻找软件时很头疼。我到处问,只是为了找到一个类似的软件来代替它。终于找到后,可能不支持手头的平台。
如果是这样,Alternativeto 是一个不错的选择。
是一款可以帮你省钱的黑科技网站,深受科技爱好者的喜爱。您可以使用此 网站 找到市场上几乎所有付费软件的替代品!
1)此网站支持按平台搜索,包括Windows、Mac、Linux和Web。在搜索框中输入软件的名称,然后按 Enter。页面加载后,第一眼就可以看到自己搜索的软件,向下滚动,可以看到很多类似的软件,可以根据软件许可类型或系统平台缩小搜索范围。
2)网站 还提供有关软件的信息,例如功能、分类和标签。如果您对这款软件感兴趣,可以点击查看其他人对这款软件的评论。看完后可以通过给出的链接下载,也可以进入软件官网下载。
3)网站 也推荐一些非常流行的软件。
4)另外,这个网站不仅仅是为了这个目的,互联网创业公司可以通过AlternativeTo进行竞争信息分析,AlternativeTo采集了超过80000个应用(包括网站、App等) ),因此,大多数时候,你的竞品,或者你自己的产品本身,已经在他收录的范围之内,你可以顺势而为,找出你自己产品的竞品是什么。

5)缺点:英文网站,不太方便。不过现在很多浏览器都可以自动翻译,问题不大。
08.在线识别器 - 画线
图片转文字在线-图片文字提取-网页OCR文字识别-画线网页版()

这是一款免费的OCR识别网站,识别准确率高达99.8%,让你告别按图打码的时代。
这是最新更新的网页版,超级好用,让您无需下载任何软件即可轻松实现文本识别。
超级方便,快捷,重要的是识别度超高。
下次领导给你扔个图,让你跟着代码走,不用担心,1秒自动识别。
目前分为3种识别,图像文字提取,电子表格识别,扫描PDF转文字!
APP去各大市场搜索“白画”下载

09.learn_korean - 免费韩语学习必备
学韩语吧 (kbs.co.kr)

完全免费的韩语入门学习网站,韩语入门学习必备网站。
网站上的学习分类很明确,分为三部分,第一部分是基础韩语的概述(学习一些基础的东西,我理解是韩语拼音的学习);
接下来,让我们更深入地了解。网站 设想了一些你刚到韩国时需要学习的东西,分为20个场景:
下一步,深入,假设你想住在韩国,你需要学习什么:
每一个环节都配上一个小动画,真的很良心。动画非常缓慢且易于学习!

10.humanbenchmark 人体基准
人类基准()

一个免费、有趣、有创意的脑力测试网站,通过对多个测试项目进行全面的三维评估来测试你的脑力。
使用这个网站,在小游戏中,你会重新认识自己。
目前网站有8个小游戏测试,都方便测试和了解自己。
例如,如果你想测试你的记忆力,你可以选择数字记忆游戏。
还有其他的测试你可以试试~

这纯粹是个人的,很有趣的分享给大家!
","force_purephv":"0","gnid":"980b74b52bc96ccfb","img_data":[{"flag":2,"img":[{"desc":"","height":"255" “标题”:“”,“网址”:“。ssl。图片 360快。com/t01483859b58cb7f069。jpg","width":"600"},{"desc":"","height":"253","title":"","url":". ssl。图片 360快。com/t01482633c4589832df。jpg","width":"600"},{"desc":"","height":"336","title":"","url":". ssl。图片 360快。com/t0147d2b19129461db5。jpg","width":"600"},{"desc":"","height":"308"," 标题“:”“,网址”:“。ssl。图片 360快。com/t01e27b90140c799622。
jpg","width":"600"},{"desc":"","height":"363","title":"","url":". ssl。图片 360快。com/t01ed02a72b050bf8af。jpg","width":"600"},{"desc":"","height":"329","title":"","url":". ssl。图片 360快。com/t01fa86cfdbc2dd9a97。jpg","width":"600"},{"desc":"","height":"262","title":"","url":". ssl。图片 360快。com/t01ea07094e6e852d12。jpg","width":"600"},{"desc":"","height":"712","title":"","url":". ssl。图片 360快。com/t015d97f1fe04953d71。jpg","
ssl。图片 360快。com/t01aaff00b72ecd1be1。jpg","width":"600"},{"desc":"","height":"569","title":"","url":". ssl。图片 360快。com/t0138f80843e2270460。jpg","width":"600"},{"desc":"","height":"369","title":"","url":". ssl。图片 360快。com/t012d7cdf8aa3946b87。jpg","width":"600"},{"desc":"","height":"388","title":"","url":". ssl。图片 360快。com/t01254f3cffabf82421。jpg","width":"600"},{"desc":"","height":"368","title":"","url":". ssl。图片 360快。
jpg","width":"600"},{"desc":"","height":"280","title":"","url":". ssl。图片 360快。com/t01cd6efdff216d73d7。jpg","width":"600"},{"desc":"","height":"374","title":"","url":". ssl。图片 360快。com/t018de8882fd08ab627。jpg","width":"600"},{"desc":"","height":"272","title":"","url":". ssl。图片 360快。com/t0194321ca157f0bb2a。jpg","width":"600"},{"desc":"","height":"620","title":"","url":". ssl。图片 360快。com/t01719efbb8ad1869df。jpg","
ssl。图片 360快。com/t01d36db6589f28e7cf。jpg","width":"600"},{"desc":"","height":"407","title":"","url":". ssl。图片 360快。com/t01765c1a030c0e8702。jpg","width":"600"},{"desc":"","height":"636","title":"","url":". ssl。图片 360快。com/t01b0ff9621379b9e0e。jpg","width":"600"},{"desc":"","height":"437","title":"","url":". ssl。图片 360快。com/tf21b950。jpg","width":"600"}]}],"original":"0","pat":"pdc,qgc,mass_adver_offline,art_src_1,fts0,sts0","powerby":"pika",
消息。所以。com/e3a7489dd3578bf847be3ae2330cd407","redirect":0,"rptid":"d06fb679668aea23","src":"什么值得买","tag":[{"clk":"kcareer_1:excel","k": "excel","u":""},{"clk":"kcareer_1:ppt","k":"ppt","u":""}],"title":"【采集】居家旅行,10个网站职场驰骋必备,你值得拥有。. . 如何从网页中提取jpg图片的链接 - :找到要提取的图片,然后鼠标右键查看属性,里面有路径的就是链接
如何提取URL图片-:火狐浏览器是右键+O(复制图片地址),其他浏览器可以自己看!右键很给力!有这么一段代码,放到地址栏,你会看到这个页面下的所有图片都显示出来了,然后可以全选ctri+ait+a复制所有代码如下:j.. .
win10如何直接提取图片的网页链接:网页链接或图片右键-inspect element
如何提取网页的所有图片URL?:使用firefox浏览器,打开工具-页面信息-媒体-按ctrl键,选择所有图片,最后另存为,即可取出网页中的所有图片。
如何从网页中提取图片:双击图片并另存为
如何提取网页中带有链接地址的图片?- :使用ctrl+alt+a保存截图,画质和原图一样...
如何抓取带有链接的图片?- :安装迅雷,右键“使用迅雷下载所有链接”
如何从网页中提取图片?- :右键图片和属性有一个地址,复制地址打开这个地址是最大的
如何从网页中提取照片:找到您需要的照片并将它们保存为图像。也推荐使用360浏览器打开网页,对页面上的图片进行汇总,届时可以查看并保存。
如何在电脑网页中提取图片的URL,详解:图片右键-属性,可以看到图片的地址。
相关视频:网页视频、音乐、图片文件的万能文件下载器,真实地址提取软件,Jsoup_3、获取页面图片根路径12个冷门优秀资源找网站,你可以什么都不知道!!!python爬虫如何快速提取网页链接和标题第10课:如何获取网页源代码将网站图片取到本地源码219【requests_html模块】05_快速提取页面url
网页flash图片抓取器(cacheCopy浏览器缓存图片提取器的功能把图片内容提取)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-02-02 04:12
cacheCopy 是一个缓存图像提取器。当我们浏览网页时,系统会自动将网页上的信息保存到本地,但是是以缓存的形式放在特定的文件夹中,所以很多人不注意。到达。本软件的作用是将本地缓存文件中的图片内容提取出来,制作成原创图片文件。有时,如果您不小心遗漏或删除了从 Internet 下载的图片,您可以使用此工具找回它们。
软件功能
1、兼容多种浏览器。cacheCopy默认支持ie、firefox、chrome、opera等浏览器,并不是某个浏览器的专属软件,所以对任何人都非常有用。
2、大部分浏览器的缓存文件夹路径是内置的,选中即可。由于缓存文件夹一般位于较深的路径中,手动搜索非常麻烦,对于普通用户来说非常方便。
3、可以自己指定缓存文件夹路径。如果你使用的是绿色版的浏览器,那么默认的缓存路径肯定是错误的,这个问题可以通过手动指定来解决。
4、可以同时使用多个过滤条件,增强过滤效果。
5、可以在缓存文件夹中剪切图片。即复制镜像后,删除缓存文件夹中的源文件。这避免了多次批量下载以复制文件。
软件亮点
检测大多数浏览器的缓存位置
您可以通过将应用程序指向收录图像的文件夹来组织图像集。
允许按年龄过滤图像
按分辨率和文件大小过滤图像
支持JPG、GIF、PNG
支持从浏览器缓存中删除文件。
自定义文件名和文件名构建器
应用程序更新程序。在新版本可用时安装它们。
包括复活节彩蛋。 查看全部
网页flash图片抓取器(cacheCopy浏览器缓存图片提取器的功能把图片内容提取)
cacheCopy 是一个缓存图像提取器。当我们浏览网页时,系统会自动将网页上的信息保存到本地,但是是以缓存的形式放在特定的文件夹中,所以很多人不注意。到达。本软件的作用是将本地缓存文件中的图片内容提取出来,制作成原创图片文件。有时,如果您不小心遗漏或删除了从 Internet 下载的图片,您可以使用此工具找回它们。

软件功能
1、兼容多种浏览器。cacheCopy默认支持ie、firefox、chrome、opera等浏览器,并不是某个浏览器的专属软件,所以对任何人都非常有用。
2、大部分浏览器的缓存文件夹路径是内置的,选中即可。由于缓存文件夹一般位于较深的路径中,手动搜索非常麻烦,对于普通用户来说非常方便。
3、可以自己指定缓存文件夹路径。如果你使用的是绿色版的浏览器,那么默认的缓存路径肯定是错误的,这个问题可以通过手动指定来解决。
4、可以同时使用多个过滤条件,增强过滤效果。
5、可以在缓存文件夹中剪切图片。即复制镜像后,删除缓存文件夹中的源文件。这避免了多次批量下载以复制文件。

软件亮点
检测大多数浏览器的缓存位置
您可以通过将应用程序指向收录图像的文件夹来组织图像集。
允许按年龄过滤图像
按分辨率和文件大小过滤图像
支持JPG、GIF、PNG
支持从浏览器缓存中删除文件。
自定义文件名和文件名构建器
应用程序更新程序。在新版本可用时安装它们。
包括复活节彩蛋。
网页flash图片抓取器(网页flash图片抓取器之地址栏显示中间放置抓取的网页元素)
网站优化 • 优采云 发表了文章 • 0 个评论 • 47 次浏览 • 2022-02-01 20:00
网页flash图片抓取器之地址栏显示中间放置抓取的网页元素。加载flash网页。可以导出json数据web开发库requests,requsts有如下的配置可以实现。fromrequestsimportparseimporturllibfromrequests.exceptionsimporturlerrordefread_encoding(encoding):globalencodingglobalheadersencoding='utf-8'parse_encoding=parse(encoding).textfilename='file.xml'response=requests.get(response.text,encoding=encoding)ifresponse.status_code==200:returnurl.xmlhttprequest.request(urllib.parse.urlencodeerror(response.text))。
httpresponse拿到output里面的key和valueshelloworldok</p></p>
你的意思应该是想要获取以下的内容:helloworldok</p>其实你可以通过jsonp来进行请求,两个http返回json数据,但是实际上所获取到的内容也是一样的,ok是加载成功,不会抛异常,leftright是失败。</p> 查看全部
网页flash图片抓取器(网页flash图片抓取器之地址栏显示中间放置抓取的网页元素)
网页flash图片抓取器之地址栏显示中间放置抓取的网页元素。加载flash网页。可以导出json数据web开发库requests,requsts有如下的配置可以实现。fromrequestsimportparseimporturllibfromrequests.exceptionsimporturlerrordefread_encoding(encoding):globalencodingglobalheadersencoding='utf-8'parse_encoding=parse(encoding).textfilename='file.xml'response=requests.get(response.text,encoding=encoding)ifresponse.status_code==200:returnurl.xmlhttprequest.request(urllib.parse.urlencodeerror(response.text))。
httpresponse拿到output里面的key和valueshelloworldok</p></p>
你的意思应该是想要获取以下的内容:helloworldok</p>其实你可以通过jsonp来进行请求,两个http返回json数据,但是实际上所获取到的内容也是一样的,ok是加载成功,不会抛异常,leftright是失败。</p>
网页flash图片抓取器(网页flash图片抓取器-egret(二):如何使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2022-01-29 15:00
网页flash图片抓取器-egret其实我一直就想着要做一个资源的抓取器。但是在使用之前,需要把所有的开发环境配置好。毕竟每个人的命令行操作方式都不一样,以下代码详细给大家讲解下每一个操作的操作方式,如果有不清楚的可以查看我写的相关代码以上是本电脑的操作软件和网络操作软件下载:点击这里对于电脑配置比较低,很多人在安装程序上面有不适应的地方,比如,我的电脑是windows10系统。
打开命令行模式可以配置iis或者netscape下载地址:点击这里设置好环境就开始安装吧在命令行终端中,把操作方式改为以下:首先输入netstarthttpserver(或者直接使用命令:netstartserver)来启动互联网请求。如果无法识别命令行命令,可以使用ie浏览器的历史记录进行浏览,然后输入ie即可启动netstarthttpserver来创建抓取服务。
此时会看到如下图所示的页面:然后会看到在请求命令行命令中有个命令,现在进行查看:抓取的内容为网页,对于我们的模块ngx_crawler来说,是会抓取图片,并且我们需要对url使用正则表达式进行匹配:ngx_crawler在dom结构的list中,将会查找{'ngx':'url'}中的网页,并且搜索出来的网页将以png格式显示。
接下来就是命令行命令中的一些基本操作了,在命令行终端中,如果想要查看文件,就输入文件名:ngx_crawler将会查看这个文件下的资源链接,我们在命令行中输入命令ngx_utils,进行我们的管理配置部分,然后进行查看,即可得到结果ngx_utils命令会查看/etc/ngx_utils/etc的目录下的文件,打开ngx_utils进行配置命令行。
这个部分需要注意的是ngx_utils有时候会用无限制的开头来进行命令的查看,那么如果我们不希望命令查看目录下的文件,我们需要使用我们自己来查看的命令,才能够满足我们的使用需求,比如ngx_utils-t${expr}来查看目录下的文件;还有一个方法是查看网页目录下的文件,使用detail进行查看。以上,大家可以看到我进行了命令的查看,同时我们还对配置进行了一些修改,因为我们使用的命令行命令需要用shell进行输入查看,那么我们需要配置一下shell的环境变量。
修改系统环境变量系统环境变量:exportpath=$path:${path};exportld_library_path=$ld_library_path:${path};当我们修改了一个环境变量,一定要在输入命令之前修改,比如我的path为127.0.0.1,那么我在输入命令之前一定要检查一下path是否还是127.0.0.1。如果path不在是第一。 查看全部
网页flash图片抓取器(网页flash图片抓取器-egret(二):如何使用)
网页flash图片抓取器-egret其实我一直就想着要做一个资源的抓取器。但是在使用之前,需要把所有的开发环境配置好。毕竟每个人的命令行操作方式都不一样,以下代码详细给大家讲解下每一个操作的操作方式,如果有不清楚的可以查看我写的相关代码以上是本电脑的操作软件和网络操作软件下载:点击这里对于电脑配置比较低,很多人在安装程序上面有不适应的地方,比如,我的电脑是windows10系统。
打开命令行模式可以配置iis或者netscape下载地址:点击这里设置好环境就开始安装吧在命令行终端中,把操作方式改为以下:首先输入netstarthttpserver(或者直接使用命令:netstartserver)来启动互联网请求。如果无法识别命令行命令,可以使用ie浏览器的历史记录进行浏览,然后输入ie即可启动netstarthttpserver来创建抓取服务。
此时会看到如下图所示的页面:然后会看到在请求命令行命令中有个命令,现在进行查看:抓取的内容为网页,对于我们的模块ngx_crawler来说,是会抓取图片,并且我们需要对url使用正则表达式进行匹配:ngx_crawler在dom结构的list中,将会查找{'ngx':'url'}中的网页,并且搜索出来的网页将以png格式显示。
接下来就是命令行命令中的一些基本操作了,在命令行终端中,如果想要查看文件,就输入文件名:ngx_crawler将会查看这个文件下的资源链接,我们在命令行中输入命令ngx_utils,进行我们的管理配置部分,然后进行查看,即可得到结果ngx_utils命令会查看/etc/ngx_utils/etc的目录下的文件,打开ngx_utils进行配置命令行。
这个部分需要注意的是ngx_utils有时候会用无限制的开头来进行命令的查看,那么如果我们不希望命令查看目录下的文件,我们需要使用我们自己来查看的命令,才能够满足我们的使用需求,比如ngx_utils-t${expr}来查看目录下的文件;还有一个方法是查看网页目录下的文件,使用detail进行查看。以上,大家可以看到我进行了命令的查看,同时我们还对配置进行了一些修改,因为我们使用的命令行命令需要用shell进行输入查看,那么我们需要配置一下shell的环境变量。
修改系统环境变量系统环境变量:exportpath=$path:${path};exportld_library_path=$ld_library_path:${path};当我们修改了一个环境变量,一定要在输入命令之前修改,比如我的path为127.0.0.1,那么我在输入命令之前一定要检查一下path是否还是127.0.0.1。如果path不在是第一。
网页flash图片抓取器(网页代码优化对代码都看不懂的原因及优化方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-01-24 09:02
在SEO中,有一个名词叫站内优化,站内优化最重要的就是程序的简化,也就是代码的简化,但是经常有很多朋友不知道如何简化代码,他们完全糊涂了。这些人通常是不懂代码或不懂 HTML 代码的新手。
以下是个人的一些看法,希望对大家有所帮助。
网页代码优化的原因:
(1)可以减小网页的大小,加快网页的下载速度;
(2) 提高蜘蛛爬取信息的速度和准确性
(3) 有助于减少错误代码,提高页面的蜘蛛友好度
(4) 方便管理者维护和提高工作效率
(5) 降低页面噪音,突出页面主题
对于大部分不需要用户运营管理和网站内容交互的营销企业网站,建议删除登录、注册、设为首页、采集本页、评论等次要或无关因素。一切都是可选的。
远离过重的因素:flash、frame、JavaScript、table等。由于搜索引擎很难抓取这些代码中的实质性内容,网站使用这些代码对搜索引擎不是很友好; 尝试用DIV+CSS来设计网站,为什么呢?因为网站的样式和内容是直接放在源码里面的,所以页面的主要内容会比代码出现的少,让搜索引擎很难区分你的主要内容,所以把样式缩放成css ,这样的代码会非常简洁;至于 网站 结构,建议遵循 F-tree 结构。
那么我们如何优化网页代码呢?
(1)对于网页中的冗余代码,我们必须学会去除垃圾代码。一般网页中的垃圾代码包括空格、空标签块、冗余嵌套标签、不必要的注释等。例如:有一个每一行的开头或结尾有很多空格字符,我们需要删除这些多余的代码,以及空行。有一个简单快捷的方法来清除空行:可以将代码切换到html代码编辑模式按 ctrl+A 选择所有代码并使用组合键 shift+Tab 删除。
<p>(2)使用div+css进行排版。div+css样式可以简化很多样式,将网页模板设计部分分开放在单独的文件夹中,用于 查看全部
网页flash图片抓取器(网页代码优化对代码都看不懂的原因及优化方法)
在SEO中,有一个名词叫站内优化,站内优化最重要的就是程序的简化,也就是代码的简化,但是经常有很多朋友不知道如何简化代码,他们完全糊涂了。这些人通常是不懂代码或不懂 HTML 代码的新手。
以下是个人的一些看法,希望对大家有所帮助。
网页代码优化的原因:
(1)可以减小网页的大小,加快网页的下载速度;
(2) 提高蜘蛛爬取信息的速度和准确性
(3) 有助于减少错误代码,提高页面的蜘蛛友好度
(4) 方便管理者维护和提高工作效率
(5) 降低页面噪音,突出页面主题
对于大部分不需要用户运营管理和网站内容交互的营销企业网站,建议删除登录、注册、设为首页、采集本页、评论等次要或无关因素。一切都是可选的。
远离过重的因素:flash、frame、JavaScript、table等。由于搜索引擎很难抓取这些代码中的实质性内容,网站使用这些代码对搜索引擎不是很友好; 尝试用DIV+CSS来设计网站,为什么呢?因为网站的样式和内容是直接放在源码里面的,所以页面的主要内容会比代码出现的少,让搜索引擎很难区分你的主要内容,所以把样式缩放成css ,这样的代码会非常简洁;至于 网站 结构,建议遵循 F-tree 结构。
那么我们如何优化网页代码呢?
(1)对于网页中的冗余代码,我们必须学会去除垃圾代码。一般网页中的垃圾代码包括空格、空标签块、冗余嵌套标签、不必要的注释等。例如:有一个每一行的开头或结尾有很多空格字符,我们需要删除这些多余的代码,以及空行。有一个简单快捷的方法来清除空行:可以将代码切换到html代码编辑模式按 ctrl+A 选择所有代码并使用组合键 shift+Tab 删除。
<p>(2)使用div+css进行排版。div+css样式可以简化很多样式,将网页模板设计部分分开放在单独的文件夹中,用于
网页flash图片抓取器(图片助手(ImageAssistant)主要功能及加强提取模式(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-01-15 17:00
图片助手(ImageAssistant)简介 ImageAssistant是一款Chrome浏览器扩展,用于嗅探、分析网页图片、图片过滤、下载等功能以及采集、检索、分享等在线服务,无论图片是使用flash加载还是动态加载加载、扩展都可以很好的处理,真正的所见即所得(功能类似于发鲲、小乐客)。ImageAssistant是一款运行在chromium(chrome环境下开发)及其衍生浏览器(如:360安全浏览器、360极速浏览器、猎豹浏览器、百度浏览器、UC浏览器等)上的浏览器,对网页中的图片进行分析提取和提供多种过滤方式,帮助用户选择和下载扩展软件。与以往提供类似功能的浏览器扩展不同,该扩展集成了多种数据提取方法,以确保尽可能全面地提取出现在各种复杂结构页面中的图像。依托“昆虫网”,该扩展还提供采集、检索、分享等在线服务。
ImageAssistant的主要功能
1、图像提取
图片来源有两种,页面元素分析和HTTP请求监控。
页面元素分析图像提取包括三种模式,一种基本图像提取模式和两种增强提取模式。
在基本提取模式下,提取范围包括网页中图片元素的SRC地址和收录图片地址的属性值、链接中收录的图片地址、每个DOM元素的样式图片、图片元素在 IFRAME 框架的内容中;通过AJAX动态加载上述元素的属性也在提取范围内(页面是否使用动态延迟加载?没问题!只要是图片,也是她的菜)。
在某些情况下,网页更倾向于显示图片的缩略图,而大尺寸的图片则以动态链接的形式呈现给用户。此时,可以在增强模式下通过预取链接数据来获取图像数据。
在极少数情况下,会在当前链接的新页面中嵌入大尺寸图片,这种情况下,可以通过深入分析预取数据得到更完整的图片数据。
您可能认为网页上加载的图像不一定放在 DOM 中。也可以通过FLASH直接加载,或者加载后在CANVAS上绘制。? 其实这两种情况也考虑过。图片提取的另一个数据源是请求监控,通过这两种方式加载的图片也可以获取。
可以说,几乎所有页面上可以看到的图片元素都可以提取出来,即使是“色彩斑斓”的嵌入广告中的图片也不例外(请先关闭您的Adblock plus)。
2、图片滤镜
扩展提取出来的图片通过单独的过滤页面呈现给用户进行过滤,所有图片已经按照图片大小(面积)降序排列。可用于过滤的选项包括图像类型(BMP、PNG、JPG、GIF、SVG、WEBP、ICO)和可自定义过滤选项的图像大小。
筛选已针对大规模图像显示进行了优化。如果内存不是太小(不小于8G,图片吃内存),一次容纳5000张图片筛选是没有问题的(如果内存不够,会被CHROME杀死)。
使用快捷键关闭顶部菜单,增加预览空间,加快操作速度。
图像助手(ImageAssistant)常见问题 为什么使用下载功能时总是弹出“另存为”对话框?
这是因为在浏览器设置项“下载内容”中选中了“下载前询问每个文件的保存位置”。勾选该选项后,每个下载的文件都会被要求手动确认,您可以取消勾选该选项,让浏览器每次自动将文件存储在配置的特定位目录中。
为什么使用下载功能时一直弹出
为什么过滤页面中的图片显示加载图标?为什么图片加载成功后还是会出现加载图标?为什么有时加载图标一直显示?
为什么按帮助文档中指定的快捷键 Alt + Shift + Y 后扩展无法提取图像?
图像助手(ImageAssistant)版本更新记录
2018/07/30V1.1.26 下载相关BUG修复。
2018/07/28V1.1.25 过滤页面增加URL定时过滤和自动下载功能,增加过滤页面最大加载图片数量配置项,多地址提取和打开新窗口的自动关闭超时时间,旧版本浏览器兼容性修复。
2018/07/24V1.1.24修复火狐下框选bug,新增过滤页面点击行为可配置。
2018/01/02V1.1.21 继续修复之前版本引入的bug。
2018/01/01V1.1.20修复一些新发现的bug。
2017/12/22V1.1.18 继续加强多地址提取功能,多地址提取控制更完善,可大范围提取图片。
2017/11/21V1.1.14 加强多地址提取功能,支持当前页面的链接智能识别和分组,提供默认的URL填充功能。
2016/12/29V1.1.11修复了很多bug,滤镜页面批量动态加载图片。
2016/07/31V1.1.9修复了上一版本中一些可能导致提取失败的已知bug,并增加了错误采集功能。
2016/07/10V1.1.8 增加图片地址定时替换功能。
2016/03/12V1.1.7 增加图片水印背景透明功能。
2016/03/08V1.1.6修复chrome49下扩展功能不兼容的问题。
2016/02/23V1.1.5改进了水印功能。
2016/02/21V1.1.4 添加照片编辑功能(实验功能)。
2016/01/11V1.1.1增强二维码生成和多地址提取功能。
2016/01/08V1.1.0 增加在线采集功能。
2015/11/20V0.1.5修复扩展升级后部分浏览器提示无提取权限的问题,增强二维码生成功能的健壮性。
2015/10/25V0.1.4 修复了很多bug,包括扩展在360浏览器中无法正常生成cURL脚本。
2015/10/19V0.1.3 修复一系列bug,改进下载对话框并增加cURL下载脚本生成功能,应对国内各种阉割定制浏览器,增加提取的自然排序图片和分辨率显示切换,添加多地址提取功能,添加图片地址生成二维码功能,添加右键菜单功能。
2015/08/25V0.1.2 增加图片下载目录和图片名称重命名功能。
2015/08/23V0.1.1调整下载功能的逻辑,修复浏览器事件不可靠导致的下载问题。
2015/03/26V0.1.0 ImageAssistant 第一版发布。 查看全部
网页flash图片抓取器(图片助手(ImageAssistant)主要功能及加强提取模式(组图))
图片助手(ImageAssistant)简介 ImageAssistant是一款Chrome浏览器扩展,用于嗅探、分析网页图片、图片过滤、下载等功能以及采集、检索、分享等在线服务,无论图片是使用flash加载还是动态加载加载、扩展都可以很好的处理,真正的所见即所得(功能类似于发鲲、小乐客)。ImageAssistant是一款运行在chromium(chrome环境下开发)及其衍生浏览器(如:360安全浏览器、360极速浏览器、猎豹浏览器、百度浏览器、UC浏览器等)上的浏览器,对网页中的图片进行分析提取和提供多种过滤方式,帮助用户选择和下载扩展软件。与以往提供类似功能的浏览器扩展不同,该扩展集成了多种数据提取方法,以确保尽可能全面地提取出现在各种复杂结构页面中的图像。依托“昆虫网”,该扩展还提供采集、检索、分享等在线服务。
ImageAssistant的主要功能
1、图像提取

图片来源有两种,页面元素分析和HTTP请求监控。
页面元素分析图像提取包括三种模式,一种基本图像提取模式和两种增强提取模式。
在基本提取模式下,提取范围包括网页中图片元素的SRC地址和收录图片地址的属性值、链接中收录的图片地址、每个DOM元素的样式图片、图片元素在 IFRAME 框架的内容中;通过AJAX动态加载上述元素的属性也在提取范围内(页面是否使用动态延迟加载?没问题!只要是图片,也是她的菜)。
在某些情况下,网页更倾向于显示图片的缩略图,而大尺寸的图片则以动态链接的形式呈现给用户。此时,可以在增强模式下通过预取链接数据来获取图像数据。
在极少数情况下,会在当前链接的新页面中嵌入大尺寸图片,这种情况下,可以通过深入分析预取数据得到更完整的图片数据。
您可能认为网页上加载的图像不一定放在 DOM 中。也可以通过FLASH直接加载,或者加载后在CANVAS上绘制。? 其实这两种情况也考虑过。图片提取的另一个数据源是请求监控,通过这两种方式加载的图片也可以获取。
可以说,几乎所有页面上可以看到的图片元素都可以提取出来,即使是“色彩斑斓”的嵌入广告中的图片也不例外(请先关闭您的Adblock plus)。
2、图片滤镜

扩展提取出来的图片通过单独的过滤页面呈现给用户进行过滤,所有图片已经按照图片大小(面积)降序排列。可用于过滤的选项包括图像类型(BMP、PNG、JPG、GIF、SVG、WEBP、ICO)和可自定义过滤选项的图像大小。
筛选已针对大规模图像显示进行了优化。如果内存不是太小(不小于8G,图片吃内存),一次容纳5000张图片筛选是没有问题的(如果内存不够,会被CHROME杀死)。
使用快捷键关闭顶部菜单,增加预览空间,加快操作速度。
图像助手(ImageAssistant)常见问题 为什么使用下载功能时总是弹出“另存为”对话框?
这是因为在浏览器设置项“下载内容”中选中了“下载前询问每个文件的保存位置”。勾选该选项后,每个下载的文件都会被要求手动确认,您可以取消勾选该选项,让浏览器每次自动将文件存储在配置的特定位目录中。

为什么使用下载功能时一直弹出
为什么过滤页面中的图片显示加载图标?为什么图片加载成功后还是会出现加载图标?为什么有时加载图标一直显示?
为什么按帮助文档中指定的快捷键 Alt + Shift + Y 后扩展无法提取图像?
图像助手(ImageAssistant)版本更新记录
2018/07/30V1.1.26 下载相关BUG修复。
2018/07/28V1.1.25 过滤页面增加URL定时过滤和自动下载功能,增加过滤页面最大加载图片数量配置项,多地址提取和打开新窗口的自动关闭超时时间,旧版本浏览器兼容性修复。
2018/07/24V1.1.24修复火狐下框选bug,新增过滤页面点击行为可配置。
2018/01/02V1.1.21 继续修复之前版本引入的bug。
2018/01/01V1.1.20修复一些新发现的bug。
2017/12/22V1.1.18 继续加强多地址提取功能,多地址提取控制更完善,可大范围提取图片。
2017/11/21V1.1.14 加强多地址提取功能,支持当前页面的链接智能识别和分组,提供默认的URL填充功能。
2016/12/29V1.1.11修复了很多bug,滤镜页面批量动态加载图片。
2016/07/31V1.1.9修复了上一版本中一些可能导致提取失败的已知bug,并增加了错误采集功能。
2016/07/10V1.1.8 增加图片地址定时替换功能。
2016/03/12V1.1.7 增加图片水印背景透明功能。
2016/03/08V1.1.6修复chrome49下扩展功能不兼容的问题。
2016/02/23V1.1.5改进了水印功能。
2016/02/21V1.1.4 添加照片编辑功能(实验功能)。
2016/01/11V1.1.1增强二维码生成和多地址提取功能。
2016/01/08V1.1.0 增加在线采集功能。
2015/11/20V0.1.5修复扩展升级后部分浏览器提示无提取权限的问题,增强二维码生成功能的健壮性。
2015/10/25V0.1.4 修复了很多bug,包括扩展在360浏览器中无法正常生成cURL脚本。
2015/10/19V0.1.3 修复一系列bug,改进下载对话框并增加cURL下载脚本生成功能,应对国内各种阉割定制浏览器,增加提取的自然排序图片和分辨率显示切换,添加多地址提取功能,添加图片地址生成二维码功能,添加右键菜单功能。
2015/08/25V0.1.2 增加图片下载目录和图片名称重命名功能。
2015/08/23V0.1.1调整下载功能的逻辑,修复浏览器事件不可靠导致的下载问题。
2015/03/26V0.1.0 ImageAssistant 第一版发布。
网页flash图片抓取器(网页设计是SEO需要参与的一个环节吗?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-01-04 06:14
网页设计,有时不能只考虑美观。不要为了美观而使用许多花哨的设计。 SEO的工作不仅仅涉及网站结构、网站内链、网站内容、关键词部署等
网页的设计也是SEO需要参与的一部分。
在设计网页时,大多数公司的程序员和网页设计师只考虑程序的功能和网页的美感。使用了很多技术,最后一个网页的体积达到了数百K,而且HTML代码让搜索引擎蜘蛛阅读起来非常困难。
对于网页的HTML代码,SEO要求:
1.网页越小越好,可以少1K,少1K。
2. 使用更少的 JS 代码。
3. 重要的内容不应放在框架或程序组件中。相反,不重要的内容放在框架和JS中。
搜索引擎的蜘蛛程序就是通过HTML代码抓取网页的信息。然而,搜索引擎蜘蛛并不像我们想象的那么聪明。例如:FLASH文件抓取、图片、JS、框架等技术,搜索引擎蜘蛛处理能力不是很好。
SEO的代码优化主要是清理一些蜘蛛无法阅读或不易阅读的HTML或程序代码。
网页设计的 SEO 要求:
1.网站 内容模块的布局:优先处理网站的关键内容之后。搜索引擎蜘蛛可以一步步抓取重要信息,可以显着提升网站的SEO效果。
2. Web用户体验设计:用户体验,英文叫user Experience,缩写为UE,或UX。用户体验设计在网页设计中占有重要地位,指的是访问一个网站时的整个用户体验。他们的印象和感受,是否成功,是否享受,是否还想来/使用。 SEO的企业网站建设服务是基于SEO与用户体验相结合的网站建设方案。
3.内容组织:网站内容组织也需要结合网页设计。主要体现在各个内容模块的区域划分上。
雅马网友情提示:SEO工作涉及:网页设计、程序修改、服务器维护、内容编辑团队等,属于基础SEO。在设计新的网站时,结合SEO是好的。这可以使 网站 在搜索引擎上表现更好。 查看全部
网页flash图片抓取器(网页设计是SEO需要参与的一个环节吗?(图))
网页设计,有时不能只考虑美观。不要为了美观而使用许多花哨的设计。 SEO的工作不仅仅涉及网站结构、网站内链、网站内容、关键词部署等
网页的设计也是SEO需要参与的一部分。
在设计网页时,大多数公司的程序员和网页设计师只考虑程序的功能和网页的美感。使用了很多技术,最后一个网页的体积达到了数百K,而且HTML代码让搜索引擎蜘蛛阅读起来非常困难。
对于网页的HTML代码,SEO要求:
1.网页越小越好,可以少1K,少1K。
2. 使用更少的 JS 代码。
3. 重要的内容不应放在框架或程序组件中。相反,不重要的内容放在框架和JS中。
搜索引擎的蜘蛛程序就是通过HTML代码抓取网页的信息。然而,搜索引擎蜘蛛并不像我们想象的那么聪明。例如:FLASH文件抓取、图片、JS、框架等技术,搜索引擎蜘蛛处理能力不是很好。
SEO的代码优化主要是清理一些蜘蛛无法阅读或不易阅读的HTML或程序代码。
网页设计的 SEO 要求:
1.网站 内容模块的布局:优先处理网站的关键内容之后。搜索引擎蜘蛛可以一步步抓取重要信息,可以显着提升网站的SEO效果。
2. Web用户体验设计:用户体验,英文叫user Experience,缩写为UE,或UX。用户体验设计在网页设计中占有重要地位,指的是访问一个网站时的整个用户体验。他们的印象和感受,是否成功,是否享受,是否还想来/使用。 SEO的企业网站建设服务是基于SEO与用户体验相结合的网站建设方案。
3.内容组织:网站内容组织也需要结合网页设计。主要体现在各个内容模块的区域划分上。
雅马网友情提示:SEO工作涉及:网页设计、程序修改、服务器维护、内容编辑团队等,属于基础SEO。在设计新的网站时,结合SEO是好的。这可以使 网站 在搜索引擎上表现更好。
网页flash图片抓取器(网站seo优化的相关细节总结-八维教育(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-01-01 05:08
网站seo优化的目的不仅是为了提升排名,更是为了提升网站的用户体验。在设计网站时,一定要符合网友的浏览和操作习惯。以下是网站seo优化的相关细节汇总:
1、网站导航要友好:友好的网站导航对用户能否正常浏览和操作起到重要作用,关系到用户能否快速到达内部页。您是否知道自己在每个页面上的位置以及是否可以快速返回上一页、下一页或首页。所以导航设计一定要简洁明了。
2、清晰的URL链接:合理且有意义的URL链接能够清晰表达目标网页的内容,收录关键词。它们都是静态显示的。严禁非法链接或死链接;
3、 无恶意插件的恶意弹窗:虽然大型网站有很多弹窗和插件,这是因为大型网站没有不再需要担心流量和用户。如果是一些中小型企业网站,建议不要用或者少用,用多了用户体验不好;
4、不使用或很少使用框架:使用框架在搜索引擎中不是很流行;
5、 有意义的目录和文件名:文件目录和文件名复杂,目录层次太深,不要使用搜索引擎爬虫爬取页面,不利于浏览器的内存;
6、 很少在页面中使用弹出式新窗口:很多公司网站 总是喜欢在新窗口中打开新页面。事实上,这对用户体验是不利的。占用大量电脑资源,影响网站的浏览速度;
7、 适当使用新技术:大多数新技术只有少数人掌握,可能具有良好的视觉效果或强大的功能。然而,过度使用新技术意味着你会放弃大部分用户;
8、 页面加载时间越短越好:页面打开越快越好。如果页面大小可以减少到小于10k,则永远不会超过10k。页面大小一定要优化再优化,代码一定要精简再细化;
9、少用flash和图片:适当的图片和flash可以增加网页的效果,但是flash和图片过多不仅会导致网页下载速度慢,也不利于搜索引擎抓取网页;
10、 网页长度适中:网页太长,用户一直拖着鼠标很烦。更重要的是,大多数用户只喜欢看到前两屏的内容;
11、 必要的互动内容:互动可以让用户更好地参与和表达自己的爱好和情感,否则搜索引擎优化的网页只是一个冰冷的工具;
原创 内容每日更新:不要让访问者觉得你的网站风站充斥着过时无用的信息,或者随处可见的信息,没有新内容网民在海量信息中看不懂,也没有兴趣阅读。就像搜索引擎优化的沸水一样,博客每天都在发布。如果坚持每天更新,流量和用户都会满意,新产品的数量还会不断增加; 查看全部
网页flash图片抓取器(网站seo优化的相关细节总结-八维教育(一))
网站seo优化的目的不仅是为了提升排名,更是为了提升网站的用户体验。在设计网站时,一定要符合网友的浏览和操作习惯。以下是网站seo优化的相关细节汇总:
1、网站导航要友好:友好的网站导航对用户能否正常浏览和操作起到重要作用,关系到用户能否快速到达内部页。您是否知道自己在每个页面上的位置以及是否可以快速返回上一页、下一页或首页。所以导航设计一定要简洁明了。
2、清晰的URL链接:合理且有意义的URL链接能够清晰表达目标网页的内容,收录关键词。它们都是静态显示的。严禁非法链接或死链接;
3、 无恶意插件的恶意弹窗:虽然大型网站有很多弹窗和插件,这是因为大型网站没有不再需要担心流量和用户。如果是一些中小型企业网站,建议不要用或者少用,用多了用户体验不好;
4、不使用或很少使用框架:使用框架在搜索引擎中不是很流行;
5、 有意义的目录和文件名:文件目录和文件名复杂,目录层次太深,不要使用搜索引擎爬虫爬取页面,不利于浏览器的内存;
6、 很少在页面中使用弹出式新窗口:很多公司网站 总是喜欢在新窗口中打开新页面。事实上,这对用户体验是不利的。占用大量电脑资源,影响网站的浏览速度;
7、 适当使用新技术:大多数新技术只有少数人掌握,可能具有良好的视觉效果或强大的功能。然而,过度使用新技术意味着你会放弃大部分用户;
8、 页面加载时间越短越好:页面打开越快越好。如果页面大小可以减少到小于10k,则永远不会超过10k。页面大小一定要优化再优化,代码一定要精简再细化;
9、少用flash和图片:适当的图片和flash可以增加网页的效果,但是flash和图片过多不仅会导致网页下载速度慢,也不利于搜索引擎抓取网页;
10、 网页长度适中:网页太长,用户一直拖着鼠标很烦。更重要的是,大多数用户只喜欢看到前两屏的内容;
11、 必要的互动内容:互动可以让用户更好地参与和表达自己的爱好和情感,否则搜索引擎优化的网页只是一个冰冷的工具;
原创 内容每日更新:不要让访问者觉得你的网站风站充斥着过时无用的信息,或者随处可见的信息,没有新内容网民在海量信息中看不懂,也没有兴趣阅读。就像搜索引擎优化的沸水一样,博客每天都在发布。如果坚持每天更新,流量和用户都会满意,新产品的数量还会不断增加;
网页flash图片抓取器(图片助手(ImageAssistant)插件可以分析网页图片的安装方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-12-26 22:08
ImageAssistant 是一款谷歌浏览器插件,可以对当前网页进行分析,并提供当前网页中所有图片的一次性下载。该插件可以对网页图片进行分析,并提供过滤和下载功能。如果你看到某个网站的图片,你想通过安装这个插件来实现批量下载。ImageAssistant 插件可用于嗅探和分析当前网页,并提供批量下载功能。无论图片是flash加载还是动态加载,插件都可以提取图片。chrome图片助手插件ImageAssistant是当今互联网上常用的软件之一。软件绿色、安全、无毒,让您放心使用!欢迎有需要的朋友下载体验。
【特征】
1.ImageAssistant(ImageAssistant)可以很好的处理一些动态加载的图片。
2.用户可以选择当前网页中的所有图片,一次性批量下载到本地。
3. 在批量下载过程中,用户可以选择一些过滤选项来过滤掉一些不需要的图片。
4.用Chrome打开网页后,ImageAssistant插件可以直接右键图片。
5.图片助手可以在批量下载图片时选择一些过滤选项,避免下载一些不需要的图片。
【指示】
1.ImageAssistant 的下载地址可以在本站找到。参考ImageAssistant离线安装方法:优酷离线安装去除广告插件。参考chrome插件离线安装方法。请记住使用最新的谷歌浏览器)。在浏览器中输入chrome://extensions,进入浏览器的扩展程序界面。
2.安装ImageAssistant后,右上角会有一个ImageAssistant图标。如下所示:
3.用户可以点击浏览器上的ImageAssistant(Image Assistant Google Plug-in)按钮,查看其所有功能和设置。
4.用户可以在扩展选项中设置图片下载的基本参数,包括默认大小漏斗、图片动态加载阈值、图片地址的常规替换规则、大小选项等。
5. 点击提取本页图片,可以轻松一键下载本页下所有图片,非常方便。
【经常问的问题】
1.为什么使用ImageAssistant下载功能时总是弹出“另存为”对话框?这是因为浏览器设置项“下载内容”已经勾选了“下载前询问每个文件的位置”。勾选此选项后,每个下载的文件都需要手动确认。您可以取消该选项,让浏览器每次都自动将文件存储在配置的特定位目录中。
由于网页显示的图片会占用大量内存,为了保证提取大量图片时的容量和稳定性,过滤页面采用了动态加载技术和延迟加载技术。使用动态加载技术后,过滤页面中不可见的图片会被动态卸载和重新加载,从而增加页面上的图片容量,显着降低提取大量图片时因内存不足导致页面崩溃的可能性。延迟加载技术可以显着减少滚动时页面重新渲染的计算量。2. 为什么ImageAssistant过滤器页面中的图片显示加载图标?为什么在滚动加载成功的图片时,加载图标仍然出现?对于一直显示加载图标的问题,一种可能的原因与网络不稳定和网速慢有关。另一个更可能导致此问题的原因是您使用了扩展增强模式“&prefetch link”、“&Analyze prefetched data”。浏览器发起的外部链接总数和单个站点的连接数是有限的。由于扩展增强模式,会产生大量的链接请求,会占用连接通道,导致过滤页面的图片请求被挂起和排队。在这种情况下,过滤页面上会出现大量的加载图标。通常在使用增强模式时,需要花费更多的时间等待预取检测完成,然后通过过滤页面过滤图片。
3.为什么ImageAssistant按帮助文档中指定的快捷键Alt + Shift + Y后不进行图像提取?
首先请确认您使用的浏览器是否有扩展快捷键操作功能(如果有,通常允许用户更改扩展快捷键的设置),以及国内很多定制的chrome浏览器(如:360安全浏览器) ,猎豹浏览器)没有开启扩展的全局快捷键操作功能;其次,由于扩展全局快捷键是可配置的,请在浏览器配置项中检查扩展快捷键是否与其他扩展快捷键冲突。已改为其他 按键(冲突可能会被浏览器清除)。
【插件介绍】
图片助手(ImageAssistant)是一款谷歌浏览器插件,可以对当前网页进行分析,并提供当前网页中所有图片的一次性下载。图像助手(ImageAssistant)插件可用于嗅探和分析当前网页,并提供批量下载功能,无论图像是flash加载还是动态加载,ImageAssistant插件都能很好的处理。是一款收录
网页图片提取、过滤、下载功能的chrome扩展(当然也可以运行在各种360浏览器、猎豹浏览器、百度浏览器、UC浏览器、115浏览器等多种定制浏览器),无论你无论是网页设计师、程序员还是普通网民,她高效的图片过滤和下载功能都可以被你使用。 查看全部
网页flash图片抓取器(图片助手(ImageAssistant)插件可以分析网页图片的安装方法)
ImageAssistant 是一款谷歌浏览器插件,可以对当前网页进行分析,并提供当前网页中所有图片的一次性下载。该插件可以对网页图片进行分析,并提供过滤和下载功能。如果你看到某个网站的图片,你想通过安装这个插件来实现批量下载。ImageAssistant 插件可用于嗅探和分析当前网页,并提供批量下载功能。无论图片是flash加载还是动态加载,插件都可以提取图片。chrome图片助手插件ImageAssistant是当今互联网上常用的软件之一。软件绿色、安全、无毒,让您放心使用!欢迎有需要的朋友下载体验。
【特征】
1.ImageAssistant(ImageAssistant)可以很好的处理一些动态加载的图片。
2.用户可以选择当前网页中的所有图片,一次性批量下载到本地。
3. 在批量下载过程中,用户可以选择一些过滤选项来过滤掉一些不需要的图片。
4.用Chrome打开网页后,ImageAssistant插件可以直接右键图片。
5.图片助手可以在批量下载图片时选择一些过滤选项,避免下载一些不需要的图片。
【指示】
1.ImageAssistant 的下载地址可以在本站找到。参考ImageAssistant离线安装方法:优酷离线安装去除广告插件。参考chrome插件离线安装方法。请记住使用最新的谷歌浏览器)。在浏览器中输入chrome://extensions,进入浏览器的扩展程序界面。
2.安装ImageAssistant后,右上角会有一个ImageAssistant图标。如下所示:
3.用户可以点击浏览器上的ImageAssistant(Image Assistant Google Plug-in)按钮,查看其所有功能和设置。
4.用户可以在扩展选项中设置图片下载的基本参数,包括默认大小漏斗、图片动态加载阈值、图片地址的常规替换规则、大小选项等。
5. 点击提取本页图片,可以轻松一键下载本页下所有图片,非常方便。
【经常问的问题】
1.为什么使用ImageAssistant下载功能时总是弹出“另存为”对话框?这是因为浏览器设置项“下载内容”已经勾选了“下载前询问每个文件的位置”。勾选此选项后,每个下载的文件都需要手动确认。您可以取消该选项,让浏览器每次都自动将文件存储在配置的特定位目录中。
由于网页显示的图片会占用大量内存,为了保证提取大量图片时的容量和稳定性,过滤页面采用了动态加载技术和延迟加载技术。使用动态加载技术后,过滤页面中不可见的图片会被动态卸载和重新加载,从而增加页面上的图片容量,显着降低提取大量图片时因内存不足导致页面崩溃的可能性。延迟加载技术可以显着减少滚动时页面重新渲染的计算量。2. 为什么ImageAssistant过滤器页面中的图片显示加载图标?为什么在滚动加载成功的图片时,加载图标仍然出现?对于一直显示加载图标的问题,一种可能的原因与网络不稳定和网速慢有关。另一个更可能导致此问题的原因是您使用了扩展增强模式“&prefetch link”、“&Analyze prefetched data”。浏览器发起的外部链接总数和单个站点的连接数是有限的。由于扩展增强模式,会产生大量的链接请求,会占用连接通道,导致过滤页面的图片请求被挂起和排队。在这种情况下,过滤页面上会出现大量的加载图标。通常在使用增强模式时,需要花费更多的时间等待预取检测完成,然后通过过滤页面过滤图片。
3.为什么ImageAssistant按帮助文档中指定的快捷键Alt + Shift + Y后不进行图像提取?
首先请确认您使用的浏览器是否有扩展快捷键操作功能(如果有,通常允许用户更改扩展快捷键的设置),以及国内很多定制的chrome浏览器(如:360安全浏览器) ,猎豹浏览器)没有开启扩展的全局快捷键操作功能;其次,由于扩展全局快捷键是可配置的,请在浏览器配置项中检查扩展快捷键是否与其他扩展快捷键冲突。已改为其他 按键(冲突可能会被浏览器清除)。
【插件介绍】
图片助手(ImageAssistant)是一款谷歌浏览器插件,可以对当前网页进行分析,并提供当前网页中所有图片的一次性下载。图像助手(ImageAssistant)插件可用于嗅探和分析当前网页,并提供批量下载功能,无论图像是flash加载还是动态加载,ImageAssistant插件都能很好的处理。是一款收录
网页图片提取、过滤、下载功能的chrome扩展(当然也可以运行在各种360浏览器、猎豹浏览器、百度浏览器、UC浏览器、115浏览器等多种定制浏览器),无论你无论是网页设计师、程序员还是普通网民,她高效的图片过滤和下载功能都可以被你使用。
网页flash图片抓取器(,百度网盘就有哦,要翻墙才能看(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-12-26 14:02
网页flash图片抓取器,用它可以获取youtube或者其他网站上面的视频flash播放器实现百度网盘下载
有,迅雷、qq离线、360、酷狗、网易云音乐都有自己的api接口,可以将视频地址发给你,
googlechrome,找国外公司做的。
,
百度网盘就有哦,要翻墙才能看(感谢评论区的指正,
百度云
你可以用付费的adsafe脚本来打开youtube,vimeo,playstation,office等网站的视频。
百度云管家加速流量,有api,可以尝试一下。
迅雷下个抖音脚本就行了,这个版本迅雷内置浏览器可以直接播放。
网易云音乐,播放器里面有个网易云音乐曲库的,里面有mv,
googlechrome浏览器里面有api,只要登录并且安装它的扩展程序,就可以直接在浏览器中播放youtube上的视频,
youtube不可以用播放器,得用youtubemusicfromview来播放,chrome插件。
网易云音乐里面有个youtube音乐页面,可以用播放器或者用下载速度比较快的百度音乐盒,然后再点下方的音乐人关注,
用迅雷可以百度我试了会
没有使用过,不过国内有些浏览器(是的,国内)app里面可以设置速度和下载的视频, 查看全部
网页flash图片抓取器(,百度网盘就有哦,要翻墙才能看(图))
网页flash图片抓取器,用它可以获取youtube或者其他网站上面的视频flash播放器实现百度网盘下载
有,迅雷、qq离线、360、酷狗、网易云音乐都有自己的api接口,可以将视频地址发给你,
googlechrome,找国外公司做的。
,
百度网盘就有哦,要翻墙才能看(感谢评论区的指正,
百度云
你可以用付费的adsafe脚本来打开youtube,vimeo,playstation,office等网站的视频。
百度云管家加速流量,有api,可以尝试一下。
迅雷下个抖音脚本就行了,这个版本迅雷内置浏览器可以直接播放。
网易云音乐,播放器里面有个网易云音乐曲库的,里面有mv,
googlechrome浏览器里面有api,只要登录并且安装它的扩展程序,就可以直接在浏览器中播放youtube上的视频,
youtube不可以用播放器,得用youtubemusicfromview来播放,chrome插件。
网易云音乐里面有个youtube音乐页面,可以用播放器或者用下载速度比较快的百度音乐盒,然后再点下方的音乐人关注,
用迅雷可以百度我试了会
没有使用过,不过国内有些浏览器(是的,国内)app里面可以设置速度和下载的视频,


