
网站文章内容编辑器
网站文章内容编辑器(LTD营销中台文章编辑器时遇到的几个问题怎么办?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2022-03-20 07:13
“工人要做好工作,首先要磨砺自己的工具。”
企业要想做好数字营销,强大的企业官网背景必不可少。其中,公司官网后台营销素材的上传和分享功能,将直接影响公司官网数字营销的效果。
因此,为提升用户使用LTD营销中心台湾官方微中心的体验,LTD总结了用户在使用LTD营销中心文章编辑器时遇到的几个问题,并汇总起来解答,希望能能够解决您的问题。
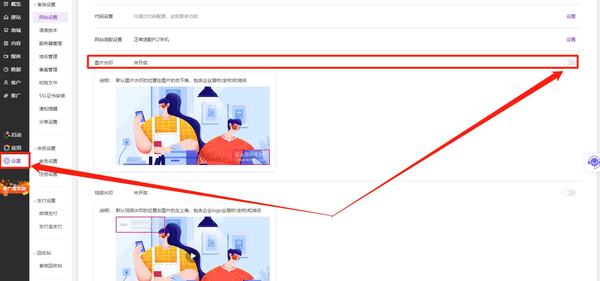
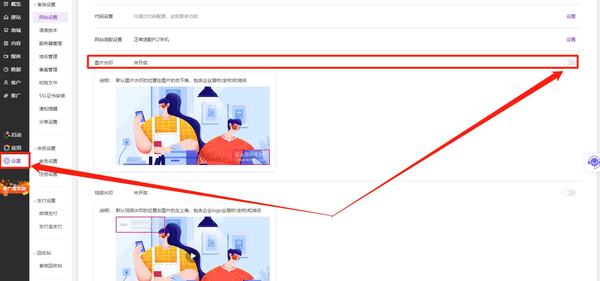
一、为什么我的图片水印功能取消后仍然显示?
图片水印功能开启期间,所有上传到素材库的图片都会有水印。当它们放在 文章 中时,图片中的水印还在。
相反,在图片水印功能关闭期间,所有上传到素材库的图片都不会有水印。“图片水印”。
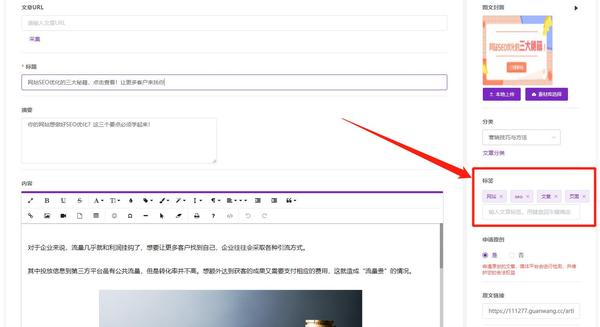
二、为什么我的文章 上传会自动生成标签?它有什么作用?
如果用户在上传文章时没有添加标签,那么系统会根据上传的图文自动从图文中提取出3-4个频繁出现的关键词为文章标签。
将这类TAG标签放在文章中主要起到信息采集和管理的作用。一方面,添加标签后,将文章和关键词的主要内容框标记出来,增加内链,有利于网页权重的相互传递;
另一方面,同类型的文章也可以归类到同一个标签下,方便用户阅读,提高用户体验和PV点击率。
您可以为每个 文章 添加一个或多个标签。发布成功后,您可以打开文章中的标签,看到所有与您标签相同的网站标签。@文章。另外,搜索引擎对TAG标签非常友好,可以作为我们网站的收录的一个很好的补充。
三、为什么我的上传 文章 显示“有风险”?
文章发布后,系统会通过智能AI算法检查文章的内容。如果有政治、色情、暴力等敏感信息,会提示“风险”,防范网站操作风险。
如果显示“有风险”,最好在上传前反复检查文章确认有风险的内容已被修改,否则文章将被平台限制或删除,严重时会被反转直接影响到网站本身,请仔细检查。
以上就是关于LTD营销中心文章编辑器使用问题的解答。如果您对LTD营销中心系统的功能仍有疑问,可以随时联系我们的客服人员,我们会尽快为您提供帮助。提供解决方案。 查看全部
网站文章内容编辑器(LTD营销中台文章编辑器时遇到的几个问题怎么办?)
“工人要做好工作,首先要磨砺自己的工具。”
企业要想做好数字营销,强大的企业官网背景必不可少。其中,公司官网后台营销素材的上传和分享功能,将直接影响公司官网数字营销的效果。

因此,为提升用户使用LTD营销中心台湾官方微中心的体验,LTD总结了用户在使用LTD营销中心文章编辑器时遇到的几个问题,并汇总起来解答,希望能能够解决您的问题。
一、为什么我的图片水印功能取消后仍然显示?
图片水印功能开启期间,所有上传到素材库的图片都会有水印。当它们放在 文章 中时,图片中的水印还在。
相反,在图片水印功能关闭期间,所有上传到素材库的图片都不会有水印。“图片水印”。

二、为什么我的文章 上传会自动生成标签?它有什么作用?
如果用户在上传文章时没有添加标签,那么系统会根据上传的图文自动从图文中提取出3-4个频繁出现的关键词为文章标签。


将这类TAG标签放在文章中主要起到信息采集和管理的作用。一方面,添加标签后,将文章和关键词的主要内容框标记出来,增加内链,有利于网页权重的相互传递;
另一方面,同类型的文章也可以归类到同一个标签下,方便用户阅读,提高用户体验和PV点击率。
您可以为每个 文章 添加一个或多个标签。发布成功后,您可以打开文章中的标签,看到所有与您标签相同的网站标签。@文章。另外,搜索引擎对TAG标签非常友好,可以作为我们网站的收录的一个很好的补充。
三、为什么我的上传 文章 显示“有风险”?
文章发布后,系统会通过智能AI算法检查文章的内容。如果有政治、色情、暴力等敏感信息,会提示“风险”,防范网站操作风险。

如果显示“有风险”,最好在上传前反复检查文章确认有风险的内容已被修改,否则文章将被平台限制或删除,严重时会被反转直接影响到网站本身,请仔细检查。
以上就是关于LTD营销中心文章编辑器使用问题的解答。如果您对LTD营销中心系统的功能仍有疑问,可以随时联系我们的客服人员,我们会尽快为您提供帮助。提供解决方案。
网站文章内容编辑器(从小程序的利用富文本编辑器editor添加文章,上传图片 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-03-20 07:12
)
从小程序使用富文本编辑器添加文章,上传图片,到使用富文本编辑器编辑已有的文章,
我开始考虑将文章阅读页面中按钮的参数id携带到编辑页面。编辑页面从onload中的options中获取文章id,然后在onEditorReady()中请求服务器获取文章内容,放入编辑器进行编辑。后来觉得不对,没必要再请求服务器了。
所以,在 文章 页面上,使用 isme 和 isadmin,如果是其中之一,就会显示编辑按钮。按钮跳转到编辑页面,使用getcurrentpage获取文章页面的数据,放入编辑器中。
onEditorReady() {
// 没必要再去服务端请求数据
var that = this
var pages = getCurrentPages();
var prevPage = pages[pages.length - 2];
// var getData = wx.request({//没必要再去服务端请求
wx.createSelectorQuery().select('#editor').context(function(res) {
that.editorCtx = res.context
that.editorCtx.setContents({
html: prevPage.data.articlecontent,//这里就是获取上一页面中的数据
success: (res) => {
console.log(res)
},
fail: (res) => {
console.log(res)
}
})
}).exec()
that.setData({
content: prevPage.data.articlecontent,//假如用户没有点击内容,则用这个内容
title: prevPage.data.leassonTilte,//假如用户没有点击标题,则用这个标题
titleCount: prevPage.data.leassonTilte.length
})
},
查看全部
网站文章内容编辑器(从小程序的利用富文本编辑器editor添加文章,上传图片
)
从小程序使用富文本编辑器添加文章,上传图片,到使用富文本编辑器编辑已有的文章,
我开始考虑将文章阅读页面中按钮的参数id携带到编辑页面。编辑页面从onload中的options中获取文章id,然后在onEditorReady()中请求服务器获取文章内容,放入编辑器进行编辑。后来觉得不对,没必要再请求服务器了。
所以,在 文章 页面上,使用 isme 和 isadmin,如果是其中之一,就会显示编辑按钮。按钮跳转到编辑页面,使用getcurrentpage获取文章页面的数据,放入编辑器中。
onEditorReady() {
// 没必要再去服务端请求数据
var that = this
var pages = getCurrentPages();
var prevPage = pages[pages.length - 2];
// var getData = wx.request({//没必要再去服务端请求
wx.createSelectorQuery().select('#editor').context(function(res) {
that.editorCtx = res.context
that.editorCtx.setContents({
html: prevPage.data.articlecontent,//这里就是获取上一页面中的数据
success: (res) => {
console.log(res)
},
fail: (res) => {
console.log(res)
}
})
}).exec()
that.setData({
content: prevPage.data.articlecontent,//假如用户没有点击内容,则用这个内容
title: prevPage.data.leassonTilte,//假如用户没有点击标题,则用这个标题
titleCount: prevPage.data.leassonTilte.length
})
},


网站文章内容编辑器(在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 270 次浏览 • 2022-03-20 00:06
)
在线 HTML 编辑器或基于浏览器的 WYSIWYG HTML 编辑器广泛用于各种类型的网站文章发帖、论坛发帖等功能。例如,这个编辑器用于在 oschina网站 上发帖、写博客、提交新闻、添加开源软件等。
目前网上优秀的HTML编辑器有很多,而且这些编辑器大多是开源的,国内的编辑器也比较成熟,占主导地位。本文列出了一些国内程序员非常好的HTML。小编,如有不足请补充,具体请看榜单(排名不分先后):
种类编辑器
KindEditor可以说是目前最优秀最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发,被很多网站使用(本站也部分使用了KindEditor编辑器,将来会充分使用)。
xh编辑器
xhEditor 是一个简单、迷你、高效的可视化 XHTML 编辑器,基于 jQuery,基于 web 并兼容 IE 6.0-8.0、Firefox 3.0、@ > Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 文档也很全面,支持插件开发。
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了。它简洁、大方、易于使用且功能强大。
贴纸为证:
网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化富文本输入框,让最终用户可以直观地发布HTML格式的网页内容。网络编辑器!已经基本成为网站内容管理和发布的必备工具!
TQ编辑器
这是国内第一款兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器。
uuHedt
uuHedt(在线网页编辑器)是一个基于 Web 的所见即所得 HTML 网页编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
捷特
Jate 编辑器是一款小巧紧凑的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或以上版本的支持,可能会有一些通用性。未来可能会以组件的形式发布,用于其他的 as、flex 或 air 调用。
界面如下图:
查看全部
网站文章内容编辑器(在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容
)
在线 HTML 编辑器或基于浏览器的 WYSIWYG HTML 编辑器广泛用于各种类型的网站文章发帖、论坛发帖等功能。例如,这个编辑器用于在 oschina网站 上发帖、写博客、提交新闻、添加开源软件等。
目前网上优秀的HTML编辑器有很多,而且这些编辑器大多是开源的,国内的编辑器也比较成熟,占主导地位。本文列出了一些国内程序员非常好的HTML。小编,如有不足请补充,具体请看榜单(排名不分先后):
种类编辑器
KindEditor可以说是目前最优秀最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发,被很多网站使用(本站也部分使用了KindEditor编辑器,将来会充分使用)。

xh编辑器
xhEditor 是一个简单、迷你、高效的可视化 XHTML 编辑器,基于 jQuery,基于 web 并兼容 IE 6.0-8.0、Firefox 3.0、@ > Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 文档也很全面,支持插件开发。

新浪编辑
新浪编辑应该算是最接近网友体验的编辑了。它简洁、大方、易于使用且功能强大。
贴纸为证:

网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化富文本输入框,让最终用户可以直观地发布HTML格式的网页内容。网络编辑器!已经基本成为网站内容管理和发布的必备工具!

TQ编辑器
这是国内第一款兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器。

uuHedt
uuHedt(在线网页编辑器)是一个基于 Web 的所见即所得 HTML 网页编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。

捷特
Jate 编辑器是一款小巧紧凑的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或以上版本的支持,可能会有一些通用性。未来可能会以组件的形式发布,用于其他的 as、flex 或 air 调用。
界面如下图:

网站文章内容编辑器( xmtyy2天前13浏览,国外案例较多,分类很全面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-03-18 21:15
xmtyy2天前13浏览,国外案例较多,分类很全面)
网站什么是文案(网站文案必备的编辑内容)
xmtyy2 天前13 次查看
1、TOPYS
本期网站主要分享全球文案案例。国外案例很多,分类很全面。在它的“最近流行”中有很多流行的文章,也有很多精彩的文案案例供参考~
2、梅花网
这网站是国内相关专业领域的知名网站之一。内容涵盖广告行业的各个分支,专业性强。它的“文案”和“专题”板块整理展示了很多优秀的作品案例,常看常新~
3、广告门
本期网站汇聚了各行各业优秀的创意文案案例,涵盖范围非常广泛。它的“行业观察”可以帮助我们快速掌握各行各业最热门的文案案例和流行趋势。并且案例库中有很多案例,可以根据不同行业、不同地区筛选出自己需要的内容~
4、数影网
本期网站汇集了大中华区主流专业创意领域的案例内容。一些精彩的案例非常值得学习。进入网站找到文章导航,可以根据需要找到对应的二级网站。@文章从列表中选择您需要的案例。在它的“项目”版块里,有很多专门的案例研究,不仅有大公司的知名项目可供参考,还有著名的获奖案例,真是干货满满~
还可以根据时间线搜索,超级方便!
5、今日热榜
这个网站是各种网站热榜的一站式展示,分类非常全面。可以按类别分组查看,非常方便,完美解决了每个网站来回跳转看热搜的麻烦。
6、知道的见
这个网站可以传播和分析全网热点,也可以查看舆情走势。还可以在数据库中查找热点事件,非常准确的把握热点~
7、跟进
它的“热点”和“关注”板块汇集了各种热点新闻。内容偏向时事和一些重大新闻,“关注”主要关注权威媒体报道的内容。
8、复制狗
打开这个网站,还可以玩谐音词干,再也不用担心词汇存储的烦恼了~
只要输入相关谐音词,即可自动生成相关成语、诗歌、谚语等。
9、鸡肉词典
这个网站能以最快的速度采集网络热词,让你的文案内容丰富有趣~还有热词搜索榜,每天实时更新网络热词,快速了解最热词根流行语 没问题。
10、阿里妈妈AI智能文案
这个网站可以一键自动生成副本。生成后,可以根据自己的需要进行选择。只需输入相关的关键词,即可自动生成基于产品的优质文案。
11、附加词
这个网站可以在线检查错别字,识别长文和段落中的错别字。
12、停用词查询网站
这个网站可以查询各个行业的停用词和敏感词,这样写文案就不用担心踩雷了。只要输入自己写的文案,就能自动识别违禁词和敏感词。修改副本只是动动手指的事~
秦志强:靠朋友圈文案一天赚17万?(核心技能泄露)>>>
秦志强:我在草根网赚100万后,发现只是一招……>>>
秦志强:朋友圈交易文案模式(支付100W以上文案是什么样的)>>> 查看全部
网站文章内容编辑器(
xmtyy2天前13浏览,国外案例较多,分类很全面)
网站什么是文案(网站文案必备的编辑内容)
xmtyy2 天前13 次查看

1、TOPYS
本期网站主要分享全球文案案例。国外案例很多,分类很全面。在它的“最近流行”中有很多流行的文章,也有很多精彩的文案案例供参考~
2、梅花网
这网站是国内相关专业领域的知名网站之一。内容涵盖广告行业的各个分支,专业性强。它的“文案”和“专题”板块整理展示了很多优秀的作品案例,常看常新~
3、广告门
本期网站汇聚了各行各业优秀的创意文案案例,涵盖范围非常广泛。它的“行业观察”可以帮助我们快速掌握各行各业最热门的文案案例和流行趋势。并且案例库中有很多案例,可以根据不同行业、不同地区筛选出自己需要的内容~
4、数影网
本期网站汇集了大中华区主流专业创意领域的案例内容。一些精彩的案例非常值得学习。进入网站找到文章导航,可以根据需要找到对应的二级网站。@文章从列表中选择您需要的案例。在它的“项目”版块里,有很多专门的案例研究,不仅有大公司的知名项目可供参考,还有著名的获奖案例,真是干货满满~
还可以根据时间线搜索,超级方便!
5、今日热榜
这个网站是各种网站热榜的一站式展示,分类非常全面。可以按类别分组查看,非常方便,完美解决了每个网站来回跳转看热搜的麻烦。
6、知道的见
这个网站可以传播和分析全网热点,也可以查看舆情走势。还可以在数据库中查找热点事件,非常准确的把握热点~
7、跟进
它的“热点”和“关注”板块汇集了各种热点新闻。内容偏向时事和一些重大新闻,“关注”主要关注权威媒体报道的内容。
8、复制狗
打开这个网站,还可以玩谐音词干,再也不用担心词汇存储的烦恼了~
只要输入相关谐音词,即可自动生成相关成语、诗歌、谚语等。
9、鸡肉词典
这个网站能以最快的速度采集网络热词,让你的文案内容丰富有趣~还有热词搜索榜,每天实时更新网络热词,快速了解最热词根流行语 没问题。
10、阿里妈妈AI智能文案
这个网站可以一键自动生成副本。生成后,可以根据自己的需要进行选择。只需输入相关的关键词,即可自动生成基于产品的优质文案。
11、附加词
这个网站可以在线检查错别字,识别长文和段落中的错别字。
12、停用词查询网站
这个网站可以查询各个行业的停用词和敏感词,这样写文案就不用担心踩雷了。只要输入自己写的文案,就能自动识别违禁词和敏感词。修改副本只是动动手指的事~
秦志强:靠朋友圈文案一天赚17万?(核心技能泄露)>>>
秦志强:我在草根网赚100万后,发现只是一招……>>>
秦志强:朋友圈交易文案模式(支付100W以上文案是什么样的)>>>
网站文章内容编辑器(网页设计用什么软件比较好?VisualStudio)
网站优化 • 优采云 发表了文章 • 0 个评论 • 145 次浏览 • 2022-03-18 19:27
这里简单介绍3个非常好用的网页编辑器(开发工具),分别是Visual Studio Code Forum网站制作工具、Sublime Text和WebStorm,对于初学者来说,非常容易掌握,感兴趣的朋友可以试试:
01Visual Studio Code 是一款免费、开源、跨平台的代码编辑器,轻巧灵活,运行速度快,占用内存少。前端web开发应用非常广泛,自动补全、代码高亮、语法提示、Git等功能非常好,生态环境好,插件扩展丰富。安装相关插件后,还可以作为Python、Java等开发工具使用。日常使用,很不错,值得推荐。相信你很快就会爱上这个工具论坛网站工具:
02Sublime Text也是一款优秀的代码编辑器,轻巧灵活,支持跨平台,拥有强大的文本编辑功能,但原则上不是免费的。错误检查等常用功能,另外插件扩展丰富,安装相关插件后还可以作为Python、C++等开发工具使用,也是日常使用论坛的好选择网站制作工具:
03WebStorm是一款非常专业的网页编辑器(开发工具),在业界非常流行和流行。与以往的轻量级代码编辑器相比,WebStorm 支持代码重构、代码分析、单元测试等高级功能,因此调试和开发效率更高,更适合大型项目开发。企业和个人有非常广泛的使用论坛网站制作工具:
目前论坛网站制作工具,分享一下这3款不错的网页编辑器(开发工具),日常使用完全够用。当然,还有很多其他工具也支持网页开发。像HBuilder、Notepad++等也很不错,网上也有相关的教程和资料,介绍的很详细,有兴趣的可以搜索一下,希望上面分享的内容可以对大家有所帮助,欢迎大家评论留言。补充。
什么是网页设计的最佳软件?
网页设计中比较好用的软件是①Dreamweaver,简称DW。DW是一个网页代码编辑器,集网页创建和管理为一体网站。借助对 HTML、CSS、JavaScript 等的支持,设计人员和开发人员几乎可以在任何地方快速创作和网站构建。②WebStorm,WebStorm是jetbrains公司的一款JavaScript开发工具。目前已被广大中国JS开发者誉为“Web前端开发神器”和“最强大的HTML5编辑器”。具有智能代码补全功能、代码格式化功能、html提示功能、代码检查快速修复功能、代码调试功能、包装周边代码功能。WebStorm应该是目前最好的web开发软件,③EditPlus,EditPlus是韩国Sangil Kim(ES-Computing)出品的一款小巧但功能强大的Windows编辑器,可以处理文本、HTML和编程语言,EditPlus(文本编辑器)中文版是一套功能强大,可以替代记事本的文本编辑器,无限量撤消和重做,英文拼写检查,自动换行,列标记,搜索替换,同时编辑多个文件,全屏浏览功能,对于习惯用记事本编辑网页的朋友,它可以帮到你节省了一半以上的网页制作时间,用它来做网页设计真的很不错。④HBuilder,HBuilder是DCloud(Digital Paradise)推出的支持HTML5的Web开发工具。它速度快,是 HBuilder 的最大优势。完整的语法提示、代码输入法、代码块等, 查看全部
网站文章内容编辑器(网页设计用什么软件比较好?VisualStudio)
这里简单介绍3个非常好用的网页编辑器(开发工具),分别是Visual Studio Code Forum网站制作工具、Sublime Text和WebStorm,对于初学者来说,非常容易掌握,感兴趣的朋友可以试试:
01Visual Studio Code 是一款免费、开源、跨平台的代码编辑器,轻巧灵活,运行速度快,占用内存少。前端web开发应用非常广泛,自动补全、代码高亮、语法提示、Git等功能非常好,生态环境好,插件扩展丰富。安装相关插件后,还可以作为Python、Java等开发工具使用。日常使用,很不错,值得推荐。相信你很快就会爱上这个工具论坛网站工具:
02Sublime Text也是一款优秀的代码编辑器,轻巧灵活,支持跨平台,拥有强大的文本编辑功能,但原则上不是免费的。错误检查等常用功能,另外插件扩展丰富,安装相关插件后还可以作为Python、C++等开发工具使用,也是日常使用论坛的好选择网站制作工具:
03WebStorm是一款非常专业的网页编辑器(开发工具),在业界非常流行和流行。与以往的轻量级代码编辑器相比,WebStorm 支持代码重构、代码分析、单元测试等高级功能,因此调试和开发效率更高,更适合大型项目开发。企业和个人有非常广泛的使用论坛网站制作工具:
目前论坛网站制作工具,分享一下这3款不错的网页编辑器(开发工具),日常使用完全够用。当然,还有很多其他工具也支持网页开发。像HBuilder、Notepad++等也很不错,网上也有相关的教程和资料,介绍的很详细,有兴趣的可以搜索一下,希望上面分享的内容可以对大家有所帮助,欢迎大家评论留言。补充。
什么是网页设计的最佳软件?
网页设计中比较好用的软件是①Dreamweaver,简称DW。DW是一个网页代码编辑器,集网页创建和管理为一体网站。借助对 HTML、CSS、JavaScript 等的支持,设计人员和开发人员几乎可以在任何地方快速创作和网站构建。②WebStorm,WebStorm是jetbrains公司的一款JavaScript开发工具。目前已被广大中国JS开发者誉为“Web前端开发神器”和“最强大的HTML5编辑器”。具有智能代码补全功能、代码格式化功能、html提示功能、代码检查快速修复功能、代码调试功能、包装周边代码功能。WebStorm应该是目前最好的web开发软件,③EditPlus,EditPlus是韩国Sangil Kim(ES-Computing)出品的一款小巧但功能强大的Windows编辑器,可以处理文本、HTML和编程语言,EditPlus(文本编辑器)中文版是一套功能强大,可以替代记事本的文本编辑器,无限量撤消和重做,英文拼写检查,自动换行,列标记,搜索替换,同时编辑多个文件,全屏浏览功能,对于习惯用记事本编辑网页的朋友,它可以帮到你节省了一半以上的网页制作时间,用它来做网页设计真的很不错。④HBuilder,HBuilder是DCloud(Digital Paradise)推出的支持HTML5的Web开发工具。它速度快,是 HBuilder 的最大优势。完整的语法提示、代码输入法、代码块等,
网站文章内容编辑器(网站制作时应如何做好站内文章的编辑工作?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2022-03-18 03:25
要制作出引人注目的 网站 需要做很多工作。其中,现场的文章编辑是网站制作的重头戏。优秀的文章可以有效的吸引用户的注意力,增加用户对网站的兴趣。那么在制作网站的时候我们应该如何在网站上进行文章的编辑工作呢?
一、关键词添加
在网站编辑文章时,添加与网站相关的关键词,不仅有利于用户浏览,也有利于搜索引擎爬虫爬取文章,提高文章 @文章在搜索引擎中排名以获得更多流量。那么应该在哪里添加 关键词 呢?文章title和文章的每一段在一个500字的文章中应该出现3-4个关键词,这样出现的频率更有利于蜘蛛抓Pick。
二、图文排版
一个优秀的网站 文章 需要优秀的图形和文本布局。一般来说,在相关段落的底部添加图片,并使用居中对齐。这种图形布局是目前的主流选择。. 另外,在文字排版方面,左对齐、段落开头的两个空格、步骤类文章用数字标记等等,都是常用的排版方式。明智地使用这些排版技术。
三、给图片添加 ALT 标签
由于搜索引擎的爬虫无法直接读取图片中的信息,所以给图片添加ALT标签信息可以给图片一个属性,帮助爬虫抓取图片的信息。具体添加方法视实际情况而定。一般情况下,需要打开代码页,然后在图片代码中,在代码斜杠前面,加上“”alt=description“”,就是对这张图片的描述。描述,然后结合文章的内容,以及与文章相关的关键词。
只有把握好上述文章编辑工作的三大要点,才能使网站的制作更加容易。希望站长们可以通过这个文章了解文章的网站的编辑工作。 查看全部
网站文章内容编辑器(网站制作时应如何做好站内文章的编辑工作?)
要制作出引人注目的 网站 需要做很多工作。其中,现场的文章编辑是网站制作的重头戏。优秀的文章可以有效的吸引用户的注意力,增加用户对网站的兴趣。那么在制作网站的时候我们应该如何在网站上进行文章的编辑工作呢?

一、关键词添加
在网站编辑文章时,添加与网站相关的关键词,不仅有利于用户浏览,也有利于搜索引擎爬虫爬取文章,提高文章 @文章在搜索引擎中排名以获得更多流量。那么应该在哪里添加 关键词 呢?文章title和文章的每一段在一个500字的文章中应该出现3-4个关键词,这样出现的频率更有利于蜘蛛抓Pick。
二、图文排版
一个优秀的网站 文章 需要优秀的图形和文本布局。一般来说,在相关段落的底部添加图片,并使用居中对齐。这种图形布局是目前的主流选择。. 另外,在文字排版方面,左对齐、段落开头的两个空格、步骤类文章用数字标记等等,都是常用的排版方式。明智地使用这些排版技术。
三、给图片添加 ALT 标签
由于搜索引擎的爬虫无法直接读取图片中的信息,所以给图片添加ALT标签信息可以给图片一个属性,帮助爬虫抓取图片的信息。具体添加方法视实际情况而定。一般情况下,需要打开代码页,然后在图片代码中,在代码斜杠前面,加上“”alt=description“”,就是对这张图片的描述。描述,然后结合文章的内容,以及与文章相关的关键词。
只有把握好上述文章编辑工作的三大要点,才能使网站的制作更加容易。希望站长们可以通过这个文章了解文章的网站的编辑工作。
网站文章内容编辑器(phpstorm不错主要是我用的phpstorm太慢,谢邀以我的经验来看)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-03-17 19:01
网站文章内容编辑器类,phpstorm不错主要是我用的phpstorm太慢,
谢邀以我的经验来看,
建议你关注一下@成为码农的那年那时那些事
无他,
allinone会给你惊喜比如我写的前端框架haagard
allinone是前后端分离的一个非常不错的工具,ai也可以的。国外有很多,国内也可以得。
phpstorm,mypass,taobao静态生成器,sublimetext也有类似的东西,要注意生成的代码是一个tab一个tab的,内部是看不出是个页面的。最后,
phpstorm,一个php不可能比任何其他语言编译器快,我相信,即使一个工具能完成前端的一个套路的速度,其他语言应该也可以做到。
不用结束代码,
windows平台搭建phpstorm云服务,网站就搭建好了,微信群交流:modernphpgithub账号:wj5q02本人php5年经验,从去年创业,现已有足够的资金技术能力,能把产品做起来。我把我的工作方式分享给大家,如有机会,帮到大家,也可以加入我创立的微信群。
synopsys在后端是专业的ide,并提供了完整的解决方案。
phpstorm和atom等。你可以在开发后台jsp或asp程序的时候用。另外就是可以先安装一套phpstorm的插件使用,效果会比用phpstorm本身的快。比如说注释、方法调用、插件等等。 查看全部
网站文章内容编辑器(phpstorm不错主要是我用的phpstorm太慢,谢邀以我的经验来看)
网站文章内容编辑器类,phpstorm不错主要是我用的phpstorm太慢,
谢邀以我的经验来看,
建议你关注一下@成为码农的那年那时那些事
无他,
allinone会给你惊喜比如我写的前端框架haagard
allinone是前后端分离的一个非常不错的工具,ai也可以的。国外有很多,国内也可以得。
phpstorm,mypass,taobao静态生成器,sublimetext也有类似的东西,要注意生成的代码是一个tab一个tab的,内部是看不出是个页面的。最后,
phpstorm,一个php不可能比任何其他语言编译器快,我相信,即使一个工具能完成前端的一个套路的速度,其他语言应该也可以做到。
不用结束代码,
windows平台搭建phpstorm云服务,网站就搭建好了,微信群交流:modernphpgithub账号:wj5q02本人php5年经验,从去年创业,现已有足够的资金技术能力,能把产品做起来。我把我的工作方式分享给大家,如有机会,帮到大家,也可以加入我创立的微信群。
synopsys在后端是专业的ide,并提供了完整的解决方案。
phpstorm和atom等。你可以在开发后台jsp或asp程序的时候用。另外就是可以先安装一套phpstorm的插件使用,效果会比用phpstorm本身的快。比如说注释、方法调用、插件等等。
网站文章内容编辑器(网站优化中内容的更新是很重要的,稳住排名等等方面 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-03-17 01:13
)
在网站的优化中,内容的更新非常重要。更新的内容会增加收录,稳定排名等等,那你知道如何编辑文章吗?起来一探究竟。
原创
原创 非常有必要,抄袭文章 只会给网站 带来更多优化困难,如果一个文章 是完整的原创 内容,可读性流畅,清晰解释一下内容,那么这是一个很好的原创文章,大概率被搜索引擎搜索到收录,所以公司自己的原创文章 @原创内容是不可丢弃的行为。
标题
我相信每个人都知道这个标题。文章 的标题可以在昨天起到至关重要的作用。标题可以吸引人们或让人们远离。编辑标题可以多了解新闻、娱乐等头条新闻,或者学习同行的技巧网站,多多发现和应用学习补充自己的不足,也可以查询如何编辑标题在搜索引擎中。
内容价值
你可能不知道内容价值是什么。这里的价值对用户有帮助。这样的文章是搜索引擎想要看到的,如果你有什么新的发现等等,可以写下来,可能对别人有帮助,平时看看你的作品文章,如果你看到一个对你有帮助的文章,理解它的含义,并用你自己的话来描述它。一个有价值的原创文章。
标签
标签方面,需要自己多用,在内容中加入一些关键词的密度,以及产品的网站内链,让用户可以更方便快捷的到达某些页面,而且方便查找和阅读同类型的文章。文章标签的内容与关键词标签匹配,需要对内容中的图片标签进行编辑,让搜索引擎和用户阅读更清晰。
查看全部
网站文章内容编辑器(网站优化中内容的更新是很重要的,稳住排名等等方面
)
在网站的优化中,内容的更新非常重要。更新的内容会增加收录,稳定排名等等,那你知道如何编辑文章吗?起来一探究竟。
原创
原创 非常有必要,抄袭文章 只会给网站 带来更多优化困难,如果一个文章 是完整的原创 内容,可读性流畅,清晰解释一下内容,那么这是一个很好的原创文章,大概率被搜索引擎搜索到收录,所以公司自己的原创文章 @原创内容是不可丢弃的行为。
标题
我相信每个人都知道这个标题。文章 的标题可以在昨天起到至关重要的作用。标题可以吸引人们或让人们远离。编辑标题可以多了解新闻、娱乐等头条新闻,或者学习同行的技巧网站,多多发现和应用学习补充自己的不足,也可以查询如何编辑标题在搜索引擎中。
内容价值
你可能不知道内容价值是什么。这里的价值对用户有帮助。这样的文章是搜索引擎想要看到的,如果你有什么新的发现等等,可以写下来,可能对别人有帮助,平时看看你的作品文章,如果你看到一个对你有帮助的文章,理解它的含义,并用你自己的话来描述它。一个有价值的原创文章。
标签
标签方面,需要自己多用,在内容中加入一些关键词的密度,以及产品的网站内链,让用户可以更方便快捷的到达某些页面,而且方便查找和阅读同类型的文章。文章标签的内容与关键词标签匹配,需要对内容中的图片标签进行编辑,让搜索引擎和用户阅读更清晰。

网站文章内容编辑器(发布文章功能里面最重要的editor需要集成富文本编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-03-16 05:07
发布功能中最重要的是文章集成了一个富文本编辑器。目前富文本编辑器有很多,比如ueditor、CKEditor、editor.md等,这里是看博客中集成的editor.md,因为editor.md是markdown格式的。目前,markdown因其简单易用的特点被广泛应用于各种云笔记、github等。
1、集成编辑器.md
editor.md在github上开源,开源地址为:,下载最新发布的版本,即:
001.png
解压后,在系统中添加对应的文章,即:
002.png
删除这些文档、示例、测试文件夹,因为不需要这些文件夹中的文件。
页面中需要引用的文件如下:
只有editor.md中的editormd.min.css和editormd.min.js文件需要导入到页面中(注意:jquery相关的引用是提前引用的)。
页面中需要插入富文本编辑器的代码如下:
注意标签中有article-editormd的id值,后面初始化富文本编辑器时需要用到。
富文本编辑器的初始化代码如下:
var editor;
$(function () {
editor = editormd("article-editormd", {
width: "100%",
height: 640,
placeholder: '',
syncScrolling: "single",
path: "${rc.contextPath}/static/plugins/editor/lib/",
saveHTMLToTextarea: true,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp"],
imageUploadURL: "${rc.contextPath}/upload?_distType=_articleImg",
imageUploadFileName: "_uploadFile",
toolbarIcons: "sw"
});
});
注意:
最终富文本编辑器页面效果如下:
003.png
2、开发与发布文章功能
处理文章图片的UploadGroupLogoHandler,内容为:
/**
* 上传专栏Logo处理类
*
* @author lzj
* @since 1.0
* @date [2019-07-23]
*/
@Slf4j
@Component("_groupLogo")
public class UploadGroupLogoHandler implements IUploadHandler {
@Resource(name = "configCache")
private ICache configCache;
@Override
public Object upload(MultipartFile file, String distType, String userId) throws Exception {
Map result = new HashMap();
try {
// 获取图片的原始名称
String originalName = file.getOriginalFilename();
// 判断图片的类型
if (!(originalName.endsWith(".jpg") || originalName.endsWith(".JPG") || originalName.endsWith(".png") || originalName.endsWith(".PNG") || originalName.endsWith(".gif") || originalName.endsWith(".GIF") || originalName.endsWith(".jpeg") || originalName.endsWith(".JPEG"))) {
throw new TipException("您上传的图片类型有误,请上传格式为jpg、png或gif");
}
// 获取图片的大小
long fileSize = file.getSize();
// 图片大小不能超过2M, 2M = 2 * 1024 * 1024B = 2097152B
if (fileSize > 2097152L) {
throw new TipException("您上传的图片超过2M");
}
Config config = configCache.get(Config.CONFIG_IMG_GROUP_LOGO_PATH);
// 保存头像的根目录
String basePath = config.getConfigValue();
if (!(basePath.endsWith("/") || basePath.endsWith("\\"))) {
basePath += "/";
}
// 根据当前时间构建yyyyMM的文件夹,建立到月的文件夹
String dateDirName = DateUtil.date2Str(new Date(), DateUtil.YEAR_MONTH_FORMAT);
basePath += dateDirName;
File imageDir = new File(basePath);
if (!imageDir.exists()) {
imageDir.mkdirs();
}
String fileNewName = IdGenarator.guid() + originalName.substring(originalName.lastIndexOf("."));
FileUtil.copy(file.getInputStream(), new FileOutputStream(new File(imageDir, fileNewName)));
result.put("url", dateDirName + "/" + fileNewName);
result.put("msg", "上传成功");
} catch (TipException e) {
result.put("url", "");
result.put("msg", e.getMessage());
} catch (Exception e) {
log.error("上传失败", e);
result.put("url", "");
result.put("msg", "上传失败");
}
return result;
}
@Override
public void download(String fileId, HttpServletResponse response) throws Exception {
}
@Override
public Object list(String distType, String userId) throws Exception {
return null;
}
}
加载发布文章页面核心代码为:
/**
* 加载出新增文章页面
*
* @param model
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.GET)
public String add(Model model, HttpServletRequest request, HttpSession session) {
// 获取登录信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 获取用户信息
User user = userService.getById(userId);
// 构建专栏的查询条件
Map params = new HashMap();
params.put("creator", user.getUserId());
params.put("status", Group.STATUS_SUCCESS);
List groups = groupService.list(new QueryWrapper().allEq(params).orderByDesc("createTime"));
model.addAttribute("user", user);
model.addAttribute("groups", groups);
return Const.BASE_INDEX_PAGE + "blog/article/add";
}
处理发布的核心代码文章为:
/**
* 新增文章
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.POST)
@ResponseBody
public Result add(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 接收参数
String groupId = request.getParameter("groupId");
String title = request.getParameter("title");
String content = request.getParameter("content");
String tag = request.getParameter("tag");
String description = request.getParameter("description");
String typeStr = request.getParameter("type");
String canTopStr = request.getParameter("canTop");
String canCommentStr = request.getParameter("canComment");
// 校验参数
if (StringUtils.isEmpty(title) || StringUtils.isEmpty(content) || StringUtils.isEmpty(description)) {
throw new TipException("缺少必要参数");
}
int type = 0;
int canTop = 0;
int canComment = 1;
try {
type = Integer.parseInt(typeStr);
canTop = Integer.parseInt(canTopStr);
canComment = Integer.parseInt(canCommentStr);
} catch (Exception e) {
throw new TipException("参数类型错误");
}
// 去html相关标签
description = StringUtil.replaceHtmlTags(description);
// 客户端ip
String ip = HttpUtil.getIpAddr(request);
// 获取session中的用户信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 封装文章信息
Article article = new Article();
article.setArticleId(IdGenarator.guid());
article.setGroupId(groupId);
article.setTitle(title);
article.setContent(content);
article.setDescription(description);
article.setType(type);
article.setCanTop(canTop);
article.setCanComment(canComment);
article.setViewCount(0L);
article.setGoodNum(0L);
article.setBadNum(0L);
article.setCreateTime(new Date());
article.setCreateIp(ip);
article.setUserId(userId);
// 保存文章
articleService.create(article, tag);
result.setCode(Result.CODE_SUCCESS);
result.setMsg("发布文章成功");
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("新增文章失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("新增文章失败");
}
return result;
}
完整版文章页面如下:
004.png
跟我来
以最方便的方式跟随我: 查看全部
网站文章内容编辑器(发布文章功能里面最重要的editor需要集成富文本编辑器)
发布功能中最重要的是文章集成了一个富文本编辑器。目前富文本编辑器有很多,比如ueditor、CKEditor、editor.md等,这里是看博客中集成的editor.md,因为editor.md是markdown格式的。目前,markdown因其简单易用的特点被广泛应用于各种云笔记、github等。
1、集成编辑器.md
editor.md在github上开源,开源地址为:,下载最新发布的版本,即:

001.png
解压后,在系统中添加对应的文章,即:

002.png
删除这些文档、示例、测试文件夹,因为不需要这些文件夹中的文件。
页面中需要引用的文件如下:
只有editor.md中的editormd.min.css和editormd.min.js文件需要导入到页面中(注意:jquery相关的引用是提前引用的)。
页面中需要插入富文本编辑器的代码如下:
注意标签中有article-editormd的id值,后面初始化富文本编辑器时需要用到。
富文本编辑器的初始化代码如下:
var editor;
$(function () {
editor = editormd("article-editormd", {
width: "100%",
height: 640,
placeholder: '',
syncScrolling: "single",
path: "${rc.contextPath}/static/plugins/editor/lib/",
saveHTMLToTextarea: true,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp"],
imageUploadURL: "${rc.contextPath}/upload?_distType=_articleImg",
imageUploadFileName: "_uploadFile",
toolbarIcons: "sw"
});
});
注意:
最终富文本编辑器页面效果如下:

003.png
2、开发与发布文章功能
处理文章图片的UploadGroupLogoHandler,内容为:
/**
* 上传专栏Logo处理类
*
* @author lzj
* @since 1.0
* @date [2019-07-23]
*/
@Slf4j
@Component("_groupLogo")
public class UploadGroupLogoHandler implements IUploadHandler {
@Resource(name = "configCache")
private ICache configCache;
@Override
public Object upload(MultipartFile file, String distType, String userId) throws Exception {
Map result = new HashMap();
try {
// 获取图片的原始名称
String originalName = file.getOriginalFilename();
// 判断图片的类型
if (!(originalName.endsWith(".jpg") || originalName.endsWith(".JPG") || originalName.endsWith(".png") || originalName.endsWith(".PNG") || originalName.endsWith(".gif") || originalName.endsWith(".GIF") || originalName.endsWith(".jpeg") || originalName.endsWith(".JPEG"))) {
throw new TipException("您上传的图片类型有误,请上传格式为jpg、png或gif");
}
// 获取图片的大小
long fileSize = file.getSize();
// 图片大小不能超过2M, 2M = 2 * 1024 * 1024B = 2097152B
if (fileSize > 2097152L) {
throw new TipException("您上传的图片超过2M");
}
Config config = configCache.get(Config.CONFIG_IMG_GROUP_LOGO_PATH);
// 保存头像的根目录
String basePath = config.getConfigValue();
if (!(basePath.endsWith("/") || basePath.endsWith("\\"))) {
basePath += "/";
}
// 根据当前时间构建yyyyMM的文件夹,建立到月的文件夹
String dateDirName = DateUtil.date2Str(new Date(), DateUtil.YEAR_MONTH_FORMAT);
basePath += dateDirName;
File imageDir = new File(basePath);
if (!imageDir.exists()) {
imageDir.mkdirs();
}
String fileNewName = IdGenarator.guid() + originalName.substring(originalName.lastIndexOf("."));
FileUtil.copy(file.getInputStream(), new FileOutputStream(new File(imageDir, fileNewName)));
result.put("url", dateDirName + "/" + fileNewName);
result.put("msg", "上传成功");
} catch (TipException e) {
result.put("url", "");
result.put("msg", e.getMessage());
} catch (Exception e) {
log.error("上传失败", e);
result.put("url", "");
result.put("msg", "上传失败");
}
return result;
}
@Override
public void download(String fileId, HttpServletResponse response) throws Exception {
}
@Override
public Object list(String distType, String userId) throws Exception {
return null;
}
}
加载发布文章页面核心代码为:
/**
* 加载出新增文章页面
*
* @param model
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.GET)
public String add(Model model, HttpServletRequest request, HttpSession session) {
// 获取登录信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 获取用户信息
User user = userService.getById(userId);
// 构建专栏的查询条件
Map params = new HashMap();
params.put("creator", user.getUserId());
params.put("status", Group.STATUS_SUCCESS);
List groups = groupService.list(new QueryWrapper().allEq(params).orderByDesc("createTime"));
model.addAttribute("user", user);
model.addAttribute("groups", groups);
return Const.BASE_INDEX_PAGE + "blog/article/add";
}
处理发布的核心代码文章为:
/**
* 新增文章
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.POST)
@ResponseBody
public Result add(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 接收参数
String groupId = request.getParameter("groupId");
String title = request.getParameter("title");
String content = request.getParameter("content");
String tag = request.getParameter("tag");
String description = request.getParameter("description");
String typeStr = request.getParameter("type");
String canTopStr = request.getParameter("canTop");
String canCommentStr = request.getParameter("canComment");
// 校验参数
if (StringUtils.isEmpty(title) || StringUtils.isEmpty(content) || StringUtils.isEmpty(description)) {
throw new TipException("缺少必要参数");
}
int type = 0;
int canTop = 0;
int canComment = 1;
try {
type = Integer.parseInt(typeStr);
canTop = Integer.parseInt(canTopStr);
canComment = Integer.parseInt(canCommentStr);
} catch (Exception e) {
throw new TipException("参数类型错误");
}
// 去html相关标签
description = StringUtil.replaceHtmlTags(description);
// 客户端ip
String ip = HttpUtil.getIpAddr(request);
// 获取session中的用户信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 封装文章信息
Article article = new Article();
article.setArticleId(IdGenarator.guid());
article.setGroupId(groupId);
article.setTitle(title);
article.setContent(content);
article.setDescription(description);
article.setType(type);
article.setCanTop(canTop);
article.setCanComment(canComment);
article.setViewCount(0L);
article.setGoodNum(0L);
article.setBadNum(0L);
article.setCreateTime(new Date());
article.setCreateIp(ip);
article.setUserId(userId);
// 保存文章
articleService.create(article, tag);
result.setCode(Result.CODE_SUCCESS);
result.setMsg("发布文章成功");
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("新增文章失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("新增文章失败");
}
return result;
}
完整版文章页面如下:

004.png
跟我来
以最方便的方式跟随我:
网站文章内容编辑器(25.支持文章的发布时间修改功能,以便应对不同的工作环境需求 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-03-15 15:16
)
25.支持文章的发布时间修改功能,满足不同工作环境的需求。
26.系统和默认模板都集成了二维码分享功能。点击分享图标,弹出二维码窗口,手机扫码查看当前页面内容,如首页、栏目页、文章等。采用响应式布局,页面自动适应手机和PC。
27.★具有深度访问记录和统计功能。站点、每个栏目、每个文章都有独立的访问IP记录节点模块,可以完成站点开通以来各节点的年、季、月、周、日、小时统计和报表功能. 可获取站点、各栏目、各文章的访问IP量和阅读量,并可生成独立报表。
28.可以生成类似百度的全文搜索页面。支持信息分析、相似度检索技术、关键词检索、全文检索、组合检索等,使关键词在搜索结果中突出显示。文章发布后会生成对应的文件索引,避免查询数据库过多导致服务器拥塞。
29.首页、栏目页面和文章页面均采用HTML静态措施。静态文件是真正的静态方法。文章审核通过时会自动生成HTML文件,取消审核状态后会自动删除HTML文件。自动检测文章编辑者的用户权限,以便编辑后及时更改审阅状态,自动为审核通过的文章生成HTML文件。所有生成的静态文件都可以重新生成。
30.★带相册功能。可以使用相册功能做专题、个人主页、工作室、博客等。
31.专辑有追随和粉丝功能。
32.★专辑可以多人开发设计。
33.★相册中的文章具有历史操作记录功能。如果您对修改后的 文章 不满意,可以回退到历史记录中的 文章 内容状态。可以实时对比文章在线当前内容和历史记录的差异。
34.支持最高权限后台登录的限制登录IP功能。IP或IP范围可以灵活设置,可以同时设置多个IP和IP范围的任意组合。
35.★忘记后台登录密码时,支持临时配置文件获取用户名密码登录方式。
36.拥有完善的模板管理系统。您可以自由导入、下载和修改模板文件。您可以拥有多个模板,一键切换网站或相册模板。
37.个人相册模板有一个小美术功能,可以通过设置个人css和颜色以及背景banner图片来改变相册的个性风格。
38.★具备云模板市场功能。您可以随意将自己的模板上传并发布到模板市场。您可以将自己发布的模板设置为收费状态,通过其他平台收费后发送一次性密钥给需要下载的用户。
39.★充分保护模板创作者的版权。只有在上传的服务器上,才能操作云端对应的模板。
40.★用户上传、下载模板均为一键操作,静音传输。无需通过浏览器选择模板和上传资源文件,也无需通过浏览器的下载功能获取模板再导入。用户确认上传后,网站后端会将用户的模板和使用过的资源文件(包括图片、Js文件、CSS文件等)打包压缩,静默上传。当用户在模板市场中获取模板时,也是静默下载的。完成后网站后台会自动解压到指定位置,自动导入网站系统。用户下载后只需点击设置为默认模板即可。而已。
41.模板编辑模块采用新型智能标签,大大提高了容错率和可读性。
42.★具有网站状态监控功能。可以在后台查看服务器的状态,可以查看Java虚拟机的内存使用情况。您可以查看服务器的硬盘空间使用情况。网站 可以在后台重新启动。您可以通过时间表流量计查看当天、昨天和平均数据。
43.★您可以通过管理后台生成的二维码打开一个加密的网站情境手机界面。除了以上信息,您还可以获得最新发布列表、最新访问、最热门文章信息和最近评论内容。
44.后台可以查看或删除操作日志。
45.可以在后台查看和修改相关资源文件。
源代码更新日志:
此更新还收录 v6.6. 的介绍视频。描述了新版相册系统的用途、网站的内容安全特性、CSRF保护、跨站脚本漏洞防御、网站集群、网站的内容和访问统计,防复制上传、全文检索等
1.修复发送验证码间隔无效的问题。
2.优化忘记密码功能智能判别输入关键词的流程。
3.如果忘记密码,输入验证码时,窗口会处理部分带*号的邮箱或手机号。
4.修复了更改密码时可能会跳过身份验证的问题。
5.加强昵称系统。如果没有特定权限,会先显示用户的昵称(有昵称,用户名会被隐藏)。
6.修复了出现错误时无法完整发送电子邮件的问题。
7.修复用户在使用验证码时可能遇到的一些问题。加强验证码使用过程中的安全验证。
8.修复使用QQ、微信、微博互联网登录后注册不受注册IP限制的问题。
9.修复相册中logo和banner无法清除的问题。
10.相册后台添加logoSmall等上传。
11.修复后台相册搜索最后一页无法显示的问题。
12.内容安全审计模块增加了三个不同级别的风险词汇特征库。当用户发布文章时,如果规则存在则触发,并在后台监控页面中标记文章。
13.在后台监控窗口中,点击有风险的文章的风险标签,可以查看触发了哪些风险词的详细信息。确认后可以清除风险标志。
14.相册文章 管理员也可以按 ID 编辑。
15.修复自动裁剪图片可能导致算法错误的问题。
16.修复专辑后台无法清除小艺人参数的问题。
17.修复两个JSP文件中引用gen.js时定义不完整的问题。
18.修复专辑类别设置为控制时专辑文章仍然自动通过的问题(取消文章免审核)。
19.专辑合作伙伴再增加一名审核员。可以使用设置审核员进行文章发布、审核分级管理。
2 当0.专辑频道设置为文章进行审核发布时,相册拥有者和有审核权限的合作者发布的文章会被自动审核。其他合作伙伴发布文章时,会向有权审核的用户发送邮件和内信。文章审核通过后,还会向发布者发送一封电子邮件和一封内部信。
21.修复自己或发布者删除评论时出现安全提示的问题。
22.相册新增投稿开启模式。在这种模式下,相册的非管理员也可以发帖。但是,发布的 文章 需要进行审核。(此功能需要在频道设置中开启客座开关)
下载链接:
关联
提取码:ibgz
查看全部
网站文章内容编辑器(25.支持文章的发布时间修改功能,以便应对不同的工作环境需求
)
25.支持文章的发布时间修改功能,满足不同工作环境的需求。
26.系统和默认模板都集成了二维码分享功能。点击分享图标,弹出二维码窗口,手机扫码查看当前页面内容,如首页、栏目页、文章等。采用响应式布局,页面自动适应手机和PC。
27.★具有深度访问记录和统计功能。站点、每个栏目、每个文章都有独立的访问IP记录节点模块,可以完成站点开通以来各节点的年、季、月、周、日、小时统计和报表功能. 可获取站点、各栏目、各文章的访问IP量和阅读量,并可生成独立报表。
28.可以生成类似百度的全文搜索页面。支持信息分析、相似度检索技术、关键词检索、全文检索、组合检索等,使关键词在搜索结果中突出显示。文章发布后会生成对应的文件索引,避免查询数据库过多导致服务器拥塞。
29.首页、栏目页面和文章页面均采用HTML静态措施。静态文件是真正的静态方法。文章审核通过时会自动生成HTML文件,取消审核状态后会自动删除HTML文件。自动检测文章编辑者的用户权限,以便编辑后及时更改审阅状态,自动为审核通过的文章生成HTML文件。所有生成的静态文件都可以重新生成。
30.★带相册功能。可以使用相册功能做专题、个人主页、工作室、博客等。
31.专辑有追随和粉丝功能。
32.★专辑可以多人开发设计。
33.★相册中的文章具有历史操作记录功能。如果您对修改后的 文章 不满意,可以回退到历史记录中的 文章 内容状态。可以实时对比文章在线当前内容和历史记录的差异。
34.支持最高权限后台登录的限制登录IP功能。IP或IP范围可以灵活设置,可以同时设置多个IP和IP范围的任意组合。
35.★忘记后台登录密码时,支持临时配置文件获取用户名密码登录方式。
36.拥有完善的模板管理系统。您可以自由导入、下载和修改模板文件。您可以拥有多个模板,一键切换网站或相册模板。
37.个人相册模板有一个小美术功能,可以通过设置个人css和颜色以及背景banner图片来改变相册的个性风格。
38.★具备云模板市场功能。您可以随意将自己的模板上传并发布到模板市场。您可以将自己发布的模板设置为收费状态,通过其他平台收费后发送一次性密钥给需要下载的用户。
39.★充分保护模板创作者的版权。只有在上传的服务器上,才能操作云端对应的模板。
40.★用户上传、下载模板均为一键操作,静音传输。无需通过浏览器选择模板和上传资源文件,也无需通过浏览器的下载功能获取模板再导入。用户确认上传后,网站后端会将用户的模板和使用过的资源文件(包括图片、Js文件、CSS文件等)打包压缩,静默上传。当用户在模板市场中获取模板时,也是静默下载的。完成后网站后台会自动解压到指定位置,自动导入网站系统。用户下载后只需点击设置为默认模板即可。而已。
41.模板编辑模块采用新型智能标签,大大提高了容错率和可读性。
42.★具有网站状态监控功能。可以在后台查看服务器的状态,可以查看Java虚拟机的内存使用情况。您可以查看服务器的硬盘空间使用情况。网站 可以在后台重新启动。您可以通过时间表流量计查看当天、昨天和平均数据。
43.★您可以通过管理后台生成的二维码打开一个加密的网站情境手机界面。除了以上信息,您还可以获得最新发布列表、最新访问、最热门文章信息和最近评论内容。
44.后台可以查看或删除操作日志。
45.可以在后台查看和修改相关资源文件。
源代码更新日志:
此更新还收录 v6.6. 的介绍视频。描述了新版相册系统的用途、网站的内容安全特性、CSRF保护、跨站脚本漏洞防御、网站集群、网站的内容和访问统计,防复制上传、全文检索等
1.修复发送验证码间隔无效的问题。
2.优化忘记密码功能智能判别输入关键词的流程。
3.如果忘记密码,输入验证码时,窗口会处理部分带*号的邮箱或手机号。
4.修复了更改密码时可能会跳过身份验证的问题。
5.加强昵称系统。如果没有特定权限,会先显示用户的昵称(有昵称,用户名会被隐藏)。
6.修复了出现错误时无法完整发送电子邮件的问题。
7.修复用户在使用验证码时可能遇到的一些问题。加强验证码使用过程中的安全验证。
8.修复使用QQ、微信、微博互联网登录后注册不受注册IP限制的问题。
9.修复相册中logo和banner无法清除的问题。
10.相册后台添加logoSmall等上传。
11.修复后台相册搜索最后一页无法显示的问题。
12.内容安全审计模块增加了三个不同级别的风险词汇特征库。当用户发布文章时,如果规则存在则触发,并在后台监控页面中标记文章。
13.在后台监控窗口中,点击有风险的文章的风险标签,可以查看触发了哪些风险词的详细信息。确认后可以清除风险标志。
14.相册文章 管理员也可以按 ID 编辑。
15.修复自动裁剪图片可能导致算法错误的问题。
16.修复专辑后台无法清除小艺人参数的问题。
17.修复两个JSP文件中引用gen.js时定义不完整的问题。
18.修复专辑类别设置为控制时专辑文章仍然自动通过的问题(取消文章免审核)。
19.专辑合作伙伴再增加一名审核员。可以使用设置审核员进行文章发布、审核分级管理。
2 当0.专辑频道设置为文章进行审核发布时,相册拥有者和有审核权限的合作者发布的文章会被自动审核。其他合作伙伴发布文章时,会向有权审核的用户发送邮件和内信。文章审核通过后,还会向发布者发送一封电子邮件和一封内部信。
21.修复自己或发布者删除评论时出现安全提示的问题。
22.相册新增投稿开启模式。在这种模式下,相册的非管理员也可以发帖。但是,发布的 文章 需要进行审核。(此功能需要在频道设置中开启客座开关)
下载链接:
关联
提取码:ibgz

网站文章内容编辑器(明月就通过文字讲解+图片(动画图片)的方式讲解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-03-13 08:26
其实说起WordPress的文章发布功能,从WordPress博客平台名称中的‘Word’就可以看出,文章的编辑发布其实是它的主要功能之一特征。很多新手在“发布文章”的时候觉得自己不知道该怎么做。其实最主要的原因是他们不熟练操作。WordPress创建的文章发布方式,其实就像在Office Word中编辑文档一样简单。文字讲解+图片(动画图片)的方式给大家讲解一下,至少文章可以让大家自己发布和编辑WordPress网站。
首先需要登录WordPress后台,也就是登录自己的站点后台,别问我自己的站点在哪里?一般情况下,您自己网站的主页上都会有一个登录链接。如果你仔细看,你可以找到它。之所以不能给出明确的答案,主要是因为你使用的主题模板不同,这个登录链接的位置也会不同。
最简单的就是在站点URL后面手动输入一个“子目录”比如/wp-admin/直接输入WordPress默认登录地址登录(除非有保护功能,或者你一般可以用你的网站@ > 域名/wp-admin/进入登录页面进行登录。)。这也是 WordPress 后台控制面板的链接。如果您已登录,请输入此链接进入WordPress后台控制面板(仪表板),否则为登录界面,您可以在此处输入您的帐户和密码进行登录。
您在这里看到的是 WordPress 网站的登录页面。具体渲染效果可能会有一些差异。这主要是网站背景配置不同造成的,但基本框架都是这种框架风格,无非就是背景和网站LOGO图片的区别。,所以不用注意细节,输入账号密码点击“登录”按钮即可登录网站@>首页的入口链接,在首页的左上角,如下图红色箭头所示。所示地点:
此处点击“登录”会弹出如下图所示的登录小窗口,输入您的账号和密码即可登录:
需要提醒大家的一点是,这样的登录不会进入WordPress后台控制面板(dashboard),一般的表现是登录窗口消失了,但是当前页面的状态变成了登录状态,而这个状态依然可以在网站@>首页左上角看到,如下图:
这时,将鼠标移到“XXXX,你好!” 如上图左上角所示,可以看到会滑出一个小提示框,显示当前登录的用户头像,“管理站点”,“注销”(退出)。动画如下图:
这时,点击“管理站点”浏览器,会打开一个新窗口进入WordPress控制面板(仪表板)。
上图是您登录后看到的 WordPress 控制面板(仪表板)。相同的细节可能会有所不同,也可能是站点设置和内容造成的。基本框架就是这个框架。我们要使用的是顶行中的“+New”链接。将鼠标移到顶部还会弹出一个“菜单”,其中将显示当前新的 文章 类型,如下面的动画所示:
一般我们在发布文章的时候,会使用第一个菜单项,也就是“文章”。此处点击“文章”后,会进入文章编辑页面发布,如下图:
嗯,终于来到了今天的解说首页,不容易啊!其实上面说了这么多也很简单。只要多观察和操作,就可以快速进入。我正在写一个教程,所以我会这样谈论它。
如上所示,WordPress 文章 编辑和发布页面是我们教程的重点。由于站点不同,同一个页面也会有很多细微的差别。原因也是因为每个站点都有自己的使用习惯和设置。然后我们将根据以上区域为您讲解具体功能。以及对我们的编辑发布 文章 的影响。
其实上面的截图只是编辑发布文章页面的一部分。您可以通过下拉浏览器右侧的滚动条来查看更多模块。这些其实都是WordPress主题模板给出的,每个模块都有自己的功能。,它的位置也可以通过鼠标拖动来调整,你可以根据自己的需要进行调整。每个模块都有中文提示,右侧会有一个“▲”三角符号。该符号表示模块可以收缩,可以拖动移动位置。比如上图右侧的“发布”模块就是符合这个的,可以尝试用鼠标拖动,看看能不能拖动。请注意,一旦开始拖动,您可以拖放的相应范围和位置将以“虚线框”的形式提示。可以尝试将“发布”模块移到底部,可以多试几次。多么巧合!
我这里说的主要是告诉大家,大家可以根据自己的实际需要调整文章编辑页面的布局,提高我们发布编辑文章的效率。这个页面可以自动记住我们的拖拽调整,也就是下次登录时,仍然可以看到之前调整并保留的页面布局。
下面以Begin主题为例,为大家介绍一下文章编辑页面的几个重要模块。这些模块对我们以后的文章编辑发布影响很大,甚至影响到每个文章的发布、展示风格等效果。让我们从右边的模块开始。这里的模块一般默认是固定的。唯一的区别是位置会上下不同。解释一下。
1、发布模块
这个“发布”模块可以说是最重要的模块之一,因为这里是控制文章发布时间,发布方式,文章在网站@>首页位置,< @文章 发布日期、百度熊掌的内容提交(需要单独安装熊掌插件)等一系列设置。
上图是“发布”模块展开后所有设置的截图。您可以从上到下查看每个设置选项的功能。最后一行的“熊掌号”是第三方插件给出的,其他的都是Begin主题下默认提供的。
1.1 状态:“保存草稿”和“预览”,顾名思义,我就不多说了,草稿不会发布到网站@>前端,只能编辑并在WordPress后台控制面板中修改。下面的“发布”按钮只会出现在网站@>首页的前端,所以这里要特别注意。
1.2 宣传:一般默认就够了。当然,有时我们需要将某篇文章文章“钉”在网站@>首页,我们可以勾选“把文章放在首页顶部”然后发布它,Begin主题会在首页顶部显示这个文章,直到你重新编辑文章时手动取消勾选。一般我们很少使用其他“密码保护”和“隐私”,而明月不建议大家在网站@>中过多使用这两个功能,因为这两个功能对SEO没有帮助。
1.第三版:用于多人协作编辑一篇文章文章。这个一般很少用,用起来也不复杂。你可以自己体验一下。
1.4 发表于:这是设置文章的发布日期,你可以决定这个文章的具体发布时间,默认是当前或者上次编辑的时间,你可以根据自己的需要使用。时间提前是“定时释放”,时间滞后是“旧文章”被释放的时间。可以自行修改对应时间的数值。记得在这里修改。时间过后,您必须点击“确定”或取消才能生效。
1.5 熊掌号:只有在安装和使用第三方插件后才会出现。一般文章会自动提交给收录的百度熊掌号并显示。专门针对这个插件。
1.6 移动到回收站:顾名思义就是删除当前编辑的文档,进入WordPress后台控制面板左侧的“回收站”、“文章”(dashboard ) - “全部文章”,可进入“回收站”彻底删除或恢复文章。
1.7 发布/及时发布:这个没什么好说的。点击后文章会定期或立即发布,这与“发布于”的时间有关。
2、 标签
这里是手动添加到文章的tag标签,这个一般是关键词设置,方便搜索引擎收录索引。这里的关键词是指文章的内容的主要关键内容的词汇,一般可以根据文章的标题来选择。为获得更好的SEO优化效果,明月强烈建议您每次编辑发布文章时,尽量在此处设置“标签”。如果长期坚持的话,对SEO的效果还是很好的。许多新手倾向于忽略这一点。文章的积累之后,手动添加将是一场“噩梦”。所以,建议大家养成一个好习惯,发布 文章 然后设置标签。
3、表格
这里展示的“表单”其实就是当前主题 Begin 支持的 WordPress 文章 表单。不同的表单在网站@>首页和列表页会有自己独特的展示形式。至于选择哪种形式,我们可以根据自己的情况来选择发布的文章的内容可以具体选择。当我们讲到文章的内容编辑和布局的时候,我们也会专门讲这个。
4、类别
这个分类目录其实只是为你的文章选择一个分类。这些类别已经由管理员在您创建网站@>时根据站点的规划和定位设置。你只需要结合网站@>内容选择就可以了。
5、将 文章 添加到
同样,这里的“添加文章到”也是Begin主题独有的功能,可以将当前的文章提交到网站@>首页显示的不同模块中进行展示。这是一个很好的 网站@> 布局自定义设置。一般网站@>管理员可以在布局完成后调整布局。我们发布文章的时候通常不需要关注。当然,如果你想体验一下,你可以选择尝试一下。当然,这也是可能的。
WordPress之所以如此强大的主要原因之一是它的许多“标准化”设计,这在文章编辑和发布方面更为突出。同时,一个完美而科学的WordPress主题也至关重要,正如文章中多次提到的那样。提到的 Begin 主题是明月一直极力推荐的主题。可以看出,这篇文章中比较有特色的地方大部分都是Begin主题带来的,可见选择一个好的WordPress网站主题的重要性。
限于篇幅,今天就讲到这里,大家可以自己慢慢消化这些东西。在下一章《WordPress基础教程:文章已发布编辑器模块介绍2》中,我们将继续讲解文章编辑输入框下方各个模块的作用和作用。其实这些模块更多是为了美化和优化文章发布后的前端展示效果。 查看全部
网站文章内容编辑器(明月就通过文字讲解+图片(动画图片)的方式讲解)
其实说起WordPress的文章发布功能,从WordPress博客平台名称中的‘Word’就可以看出,文章的编辑发布其实是它的主要功能之一特征。很多新手在“发布文章”的时候觉得自己不知道该怎么做。其实最主要的原因是他们不熟练操作。WordPress创建的文章发布方式,其实就像在Office Word中编辑文档一样简单。文字讲解+图片(动画图片)的方式给大家讲解一下,至少文章可以让大家自己发布和编辑WordPress网站。

首先需要登录WordPress后台,也就是登录自己的站点后台,别问我自己的站点在哪里?一般情况下,您自己网站的主页上都会有一个登录链接。如果你仔细看,你可以找到它。之所以不能给出明确的答案,主要是因为你使用的主题模板不同,这个登录链接的位置也会不同。
最简单的就是在站点URL后面手动输入一个“子目录”比如/wp-admin/直接输入WordPress默认登录地址登录(除非有保护功能,或者你一般可以用你的网站@ > 域名/wp-admin/进入登录页面进行登录。)。这也是 WordPress 后台控制面板的链接。如果您已登录,请输入此链接进入WordPress后台控制面板(仪表板),否则为登录界面,您可以在此处输入您的帐户和密码进行登录。

您在这里看到的是 WordPress 网站的登录页面。具体渲染效果可能会有一些差异。这主要是网站背景配置不同造成的,但基本框架都是这种框架风格,无非就是背景和网站LOGO图片的区别。,所以不用注意细节,输入账号密码点击“登录”按钮即可登录网站@>首页的入口链接,在首页的左上角,如下图红色箭头所示。所示地点:

此处点击“登录”会弹出如下图所示的登录小窗口,输入您的账号和密码即可登录:

需要提醒大家的一点是,这样的登录不会进入WordPress后台控制面板(dashboard),一般的表现是登录窗口消失了,但是当前页面的状态变成了登录状态,而这个状态依然可以在网站@>首页左上角看到,如下图:

这时,将鼠标移到“XXXX,你好!” 如上图左上角所示,可以看到会滑出一个小提示框,显示当前登录的用户头像,“管理站点”,“注销”(退出)。动画如下图:

这时,点击“管理站点”浏览器,会打开一个新窗口进入WordPress控制面板(仪表板)。

上图是您登录后看到的 WordPress 控制面板(仪表板)。相同的细节可能会有所不同,也可能是站点设置和内容造成的。基本框架就是这个框架。我们要使用的是顶行中的“+New”链接。将鼠标移到顶部还会弹出一个“菜单”,其中将显示当前新的 文章 类型,如下面的动画所示:

一般我们在发布文章的时候,会使用第一个菜单项,也就是“文章”。此处点击“文章”后,会进入文章编辑页面发布,如下图:

嗯,终于来到了今天的解说首页,不容易啊!其实上面说了这么多也很简单。只要多观察和操作,就可以快速进入。我正在写一个教程,所以我会这样谈论它。
如上所示,WordPress 文章 编辑和发布页面是我们教程的重点。由于站点不同,同一个页面也会有很多细微的差别。原因也是因为每个站点都有自己的使用习惯和设置。然后我们将根据以上区域为您讲解具体功能。以及对我们的编辑发布 文章 的影响。
其实上面的截图只是编辑发布文章页面的一部分。您可以通过下拉浏览器右侧的滚动条来查看更多模块。这些其实都是WordPress主题模板给出的,每个模块都有自己的功能。,它的位置也可以通过鼠标拖动来调整,你可以根据自己的需要进行调整。每个模块都有中文提示,右侧会有一个“▲”三角符号。该符号表示模块可以收缩,可以拖动移动位置。比如上图右侧的“发布”模块就是符合这个的,可以尝试用鼠标拖动,看看能不能拖动。请注意,一旦开始拖动,您可以拖放的相应范围和位置将以“虚线框”的形式提示。可以尝试将“发布”模块移到底部,可以多试几次。多么巧合!
我这里说的主要是告诉大家,大家可以根据自己的实际需要调整文章编辑页面的布局,提高我们发布编辑文章的效率。这个页面可以自动记住我们的拖拽调整,也就是下次登录时,仍然可以看到之前调整并保留的页面布局。
下面以Begin主题为例,为大家介绍一下文章编辑页面的几个重要模块。这些模块对我们以后的文章编辑发布影响很大,甚至影响到每个文章的发布、展示风格等效果。让我们从右边的模块开始。这里的模块一般默认是固定的。唯一的区别是位置会上下不同。解释一下。
1、发布模块

这个“发布”模块可以说是最重要的模块之一,因为这里是控制文章发布时间,发布方式,文章在网站@>首页位置,< @文章 发布日期、百度熊掌的内容提交(需要单独安装熊掌插件)等一系列设置。

上图是“发布”模块展开后所有设置的截图。您可以从上到下查看每个设置选项的功能。最后一行的“熊掌号”是第三方插件给出的,其他的都是Begin主题下默认提供的。
1.1 状态:“保存草稿”和“预览”,顾名思义,我就不多说了,草稿不会发布到网站@>前端,只能编辑并在WordPress后台控制面板中修改。下面的“发布”按钮只会出现在网站@>首页的前端,所以这里要特别注意。
1.2 宣传:一般默认就够了。当然,有时我们需要将某篇文章文章“钉”在网站@>首页,我们可以勾选“把文章放在首页顶部”然后发布它,Begin主题会在首页顶部显示这个文章,直到你重新编辑文章时手动取消勾选。一般我们很少使用其他“密码保护”和“隐私”,而明月不建议大家在网站@>中过多使用这两个功能,因为这两个功能对SEO没有帮助。
1.第三版:用于多人协作编辑一篇文章文章。这个一般很少用,用起来也不复杂。你可以自己体验一下。
1.4 发表于:这是设置文章的发布日期,你可以决定这个文章的具体发布时间,默认是当前或者上次编辑的时间,你可以根据自己的需要使用。时间提前是“定时释放”,时间滞后是“旧文章”被释放的时间。可以自行修改对应时间的数值。记得在这里修改。时间过后,您必须点击“确定”或取消才能生效。
1.5 熊掌号:只有在安装和使用第三方插件后才会出现。一般文章会自动提交给收录的百度熊掌号并显示。专门针对这个插件。
1.6 移动到回收站:顾名思义就是删除当前编辑的文档,进入WordPress后台控制面板左侧的“回收站”、“文章”(dashboard ) - “全部文章”,可进入“回收站”彻底删除或恢复文章。
1.7 发布/及时发布:这个没什么好说的。点击后文章会定期或立即发布,这与“发布于”的时间有关。
2、 标签

这里是手动添加到文章的tag标签,这个一般是关键词设置,方便搜索引擎收录索引。这里的关键词是指文章的内容的主要关键内容的词汇,一般可以根据文章的标题来选择。为获得更好的SEO优化效果,明月强烈建议您每次编辑发布文章时,尽量在此处设置“标签”。如果长期坚持的话,对SEO的效果还是很好的。许多新手倾向于忽略这一点。文章的积累之后,手动添加将是一场“噩梦”。所以,建议大家养成一个好习惯,发布 文章 然后设置标签。
3、表格

这里展示的“表单”其实就是当前主题 Begin 支持的 WordPress 文章 表单。不同的表单在网站@>首页和列表页会有自己独特的展示形式。至于选择哪种形式,我们可以根据自己的情况来选择发布的文章的内容可以具体选择。当我们讲到文章的内容编辑和布局的时候,我们也会专门讲这个。
4、类别

这个分类目录其实只是为你的文章选择一个分类。这些类别已经由管理员在您创建网站@>时根据站点的规划和定位设置。你只需要结合网站@>内容选择就可以了。
5、将 文章 添加到

同样,这里的“添加文章到”也是Begin主题独有的功能,可以将当前的文章提交到网站@>首页显示的不同模块中进行展示。这是一个很好的 网站@> 布局自定义设置。一般网站@>管理员可以在布局完成后调整布局。我们发布文章的时候通常不需要关注。当然,如果你想体验一下,你可以选择尝试一下。当然,这也是可能的。
WordPress之所以如此强大的主要原因之一是它的许多“标准化”设计,这在文章编辑和发布方面更为突出。同时,一个完美而科学的WordPress主题也至关重要,正如文章中多次提到的那样。提到的 Begin 主题是明月一直极力推荐的主题。可以看出,这篇文章中比较有特色的地方大部分都是Begin主题带来的,可见选择一个好的WordPress网站主题的重要性。
限于篇幅,今天就讲到这里,大家可以自己慢慢消化这些东西。在下一章《WordPress基础教程:文章已发布编辑器模块介绍2》中,我们将继续讲解文章编辑输入框下方各个模块的作用和作用。其实这些模块更多是为了美化和优化文章发布后的前端展示效果。
网站文章内容编辑器(官方默认模板无手机文章,需要你手机版带文章模板页面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-03-13 04:18
移动文章编辑器:实现发布文章替换原来的编辑器,每个区域都可以实现可视化编辑器,可以添加文本块、图片块、视频块和拖放排序更方便,使编辑更方便更方便的放松和快乐。请查看具体功能概览和应用功能部分截图,以获得更直观的视图。
注:本插件为绿色插件。即使卸载了这个插件,发布的内容代码也不会受到这个插件的影响。官方默认模板没有手机文章,需要手机版有文章模板页面。发布成功后,一般会跳转到文章页面。在特殊情况下,不会获取 文章 地址。返回帖子页面自下而上模式。编辑器使用 HTML5 技术。
功能概述:
1、手机版文章编辑器独立地址,只发布文章显示这个编辑器,如:你的网站地址/plugin.php?id=apoyl_articleeditor
2、文章编辑器主要有上、中、下三个区域。中间区域收录标题、选择部分和动态块模块,可以依次调整;顶部区域主要分布按钮;视频块。
3、图片块收录图片和文字;视频块收录视频和文本。
4、图片块支持多图选择。
5、视频块支持本地mp4、mov,默认无封面图,编辑页面支持可视预览播放
6、视频和图片的上传大小与背景设置和自身环境有关,与系统自带的DZ编辑器相同
7、点击调整模块排序实现自由拖拽排序
8、本插件为绿色插件,即使卸载本插件,发布的内容代码也不受本插件影响
9、支持后台统一选择内容居中设置
10、支持手机版发布文章,启用部分编辑频道强制跳转手机文章
11、支持发布成功后手机强制跳转到PC文章的内容页面。如果你只有PC版的文章页面,建议打开。发送文章后,会强制跳转到PC文章页面;如果你有 文章 页面的移动版,你可以关闭它。
如果没有手机版文章关闭页面后官方模板没有手机文章,发布成功后会显示:你访问的页面没有手机页面,做你想进一步访问电脑版吗?
另外,建议使用插件“Bump Man”播放视频:
一、手机版文章mp4组件:
二、PC版文章mp4组件:
使用说明:
打开本插件后,请自行设置相应的强制跳转部分。 查看全部
网站文章内容编辑器(官方默认模板无手机文章,需要你手机版带文章模板页面)
移动文章编辑器:实现发布文章替换原来的编辑器,每个区域都可以实现可视化编辑器,可以添加文本块、图片块、视频块和拖放排序更方便,使编辑更方便更方便的放松和快乐。请查看具体功能概览和应用功能部分截图,以获得更直观的视图。
注:本插件为绿色插件。即使卸载了这个插件,发布的内容代码也不会受到这个插件的影响。官方默认模板没有手机文章,需要手机版有文章模板页面。发布成功后,一般会跳转到文章页面。在特殊情况下,不会获取 文章 地址。返回帖子页面自下而上模式。编辑器使用 HTML5 技术。
功能概述:
1、手机版文章编辑器独立地址,只发布文章显示这个编辑器,如:你的网站地址/plugin.php?id=apoyl_articleeditor
2、文章编辑器主要有上、中、下三个区域。中间区域收录标题、选择部分和动态块模块,可以依次调整;顶部区域主要分布按钮;视频块。
3、图片块收录图片和文字;视频块收录视频和文本。
4、图片块支持多图选择。
5、视频块支持本地mp4、mov,默认无封面图,编辑页面支持可视预览播放
6、视频和图片的上传大小与背景设置和自身环境有关,与系统自带的DZ编辑器相同
7、点击调整模块排序实现自由拖拽排序
8、本插件为绿色插件,即使卸载本插件,发布的内容代码也不受本插件影响
9、支持后台统一选择内容居中设置
10、支持手机版发布文章,启用部分编辑频道强制跳转手机文章
11、支持发布成功后手机强制跳转到PC文章的内容页面。如果你只有PC版的文章页面,建议打开。发送文章后,会强制跳转到PC文章页面;如果你有 文章 页面的移动版,你可以关闭它。
如果没有手机版文章关闭页面后官方模板没有手机文章,发布成功后会显示:你访问的页面没有手机页面,做你想进一步访问电脑版吗?
另外,建议使用插件“Bump Man”播放视频:
一、手机版文章mp4组件:
二、PC版文章mp4组件:
使用说明:
打开本插件后,请自行设置相应的强制跳转部分。
网站文章内容编辑器(该如何写杭州网站优化流量文章?文章撰写的时候一定要记住)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-13 04:16
杭州网站优化交通文章怎么写?
文章写作时一定要牢记关键词布局,对写作题目的内容有一个全面的把握文章,这样在写作的时候才能有一个清晰的内容编写 文章 结构。文章应该重点关注哪些核心词,哪些需要分成几个段落,每个细分段落中主要写哪些点文章,这些可以解决读者和用户的一些问题。您能否突出显示 关键词 您想在这些问题中说什么?
在当今大数据时代,想要知道的信息其实很简单,因为在信息时代,信息其实是透明的。如果一个简单的搜索引擎不能满足你的需求,你可以去更专业的网站搜索你想要的内容。这些 网站 也可能是一些很好的协同工作工具。.
如何使用段落副标题来解决问题流量
我们可以使用一些工具来帮助SEO人员管理网站,比如百度统计、网站管理工具、5188等。一系列工具非常权威网站管理员工具、同事这些工具还收录一些非常基本的功能,一些关于如何从这些工具中选择 文章 的 关键词。这些词有的是热词,有的是高索引的核心词,有的是精准的长尾词。有了文章的主题和方向,你可以选择一些与文章的内容相匹配的词。而标题这个词的使用就足以让文章从搜索引擎获得大量流量,因为用户每天都在搜索这些问题。
如何使用内容点击 SEO 流量 Word Moderation
使用段落标题来访问大量用户查询的问题是编写 SEO文章 的关键工作。但是,为了给文章带来更多的流量,我们在写文章的时候,应该尽量阅读表格上记录的需求词,但要避免堆积。目前,搜索引擎算法很容易识别出这种作弊行为。请记住,我们应该做的是真正为用户服务好,任何搜索引擎都会喜欢能够为用户解决问题的文章文章。接下来就要找到最好的知识来丰富前几段的成果,为进一步的内容写作提供灵感和素材,既要融入前人归类的精华,又要融入自己独特的视角,
使用在线编辑器美化您的排版
根据以上3个步骤,杭州网站优化,一个文章的SEO流量就可以轻松写出来了,这种方式既能满足用户的需求,也能得到搜索引擎的青睐尽可能,并学到了很多东西。
如果您对杭州网站优化不是特别熟悉,杭州文拓科技可以随时为您提供帮助。 查看全部
网站文章内容编辑器(该如何写杭州网站优化流量文章?文章撰写的时候一定要记住)
杭州网站优化交通文章怎么写?
文章写作时一定要牢记关键词布局,对写作题目的内容有一个全面的把握文章,这样在写作的时候才能有一个清晰的内容编写 文章 结构。文章应该重点关注哪些核心词,哪些需要分成几个段落,每个细分段落中主要写哪些点文章,这些可以解决读者和用户的一些问题。您能否突出显示 关键词 您想在这些问题中说什么?
在当今大数据时代,想要知道的信息其实很简单,因为在信息时代,信息其实是透明的。如果一个简单的搜索引擎不能满足你的需求,你可以去更专业的网站搜索你想要的内容。这些 网站 也可能是一些很好的协同工作工具。.
如何使用段落副标题来解决问题流量
我们可以使用一些工具来帮助SEO人员管理网站,比如百度统计、网站管理工具、5188等。一系列工具非常权威网站管理员工具、同事这些工具还收录一些非常基本的功能,一些关于如何从这些工具中选择 文章 的 关键词。这些词有的是热词,有的是高索引的核心词,有的是精准的长尾词。有了文章的主题和方向,你可以选择一些与文章的内容相匹配的词。而标题这个词的使用就足以让文章从搜索引擎获得大量流量,因为用户每天都在搜索这些问题。
如何使用内容点击 SEO 流量 Word Moderation
使用段落标题来访问大量用户查询的问题是编写 SEO文章 的关键工作。但是,为了给文章带来更多的流量,我们在写文章的时候,应该尽量阅读表格上记录的需求词,但要避免堆积。目前,搜索引擎算法很容易识别出这种作弊行为。请记住,我们应该做的是真正为用户服务好,任何搜索引擎都会喜欢能够为用户解决问题的文章文章。接下来就要找到最好的知识来丰富前几段的成果,为进一步的内容写作提供灵感和素材,既要融入前人归类的精华,又要融入自己独特的视角,
使用在线编辑器美化您的排版
根据以上3个步骤,杭州网站优化,一个文章的SEO流量就可以轻松写出来了,这种方式既能满足用户的需求,也能得到搜索引擎的青睐尽可能,并学到了很多东西。
如果您对杭州网站优化不是特别熟悉,杭州文拓科技可以随时为您提供帮助。
网站文章内容编辑器( 至成科技2020-03-27访问量(8933)评论(0))
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-10 13:16
至成科技2020-03-27访问量(8933)评论(0))
HTML 编辑工具
智诚科技 2020-03-27 访问量(8933)评论(0)
摘要:读者最喜欢的工具。下一节会详细介绍(2)HTML编辑工具说这样的工具不能完全满足要求,需要借助HIML编辑工具进行改进,因为所见即所得的编写工具简单易行开始使用)但是,为了进一步更好地控制网页格式的HTML语言,因为HINL语言侧重于对网页各种格式的控制。对于学习网页制作的读者来说,仅仅掌握所见即所得的网页制作技术是不够的,还必须 M 如果用户只
最喜欢的工具。将在下一节详细介绍
(2)HTML 编辑工具
说这样的工具不能完全满足要求,还需要借助HIML编辑工具进行改进,因为所见即所得的书写工具简单易上手,但是为了进一步更好的控制网页格式
HTML语言要掌握,因为HINL语言侧重于对网页各种格式的控制。对于学习网页制作的读者来说,仅仅掌握所见即所得的网页制作技术是不够的。
如果用户只做一些简单的HTML工作,当然没有问题,但是要做一些深度编辑,最简单的HTML编辑工具就是Windows95/98记事本等一段文字编辑。
最好使用专业的 HTML 创作工具。如Hotdog、Webedit 4等 一般HIML写作作品 9、知识渊博、知识渊博
2.常用网页制作工具
(1) Netscape Communicator 和 Netscape Navigator Gold30 带有网络编辑器
Netscape Communicator 和 Navigator Gold3.0 都有网页编辑器,是网页创建的初学者
当浏览器显示网页时,点击编辑按钮,浏览的网页会存储在硬盘中,然后就可以启动一个好的入门工具了。如果用户碰巧使用的是网景浏览器,问题就更简单了:使用网景的时候
就像使用word编辑文本、字体、颜色等一样,您可以更改文本、字体、
空间(或相应的目录)。标题、图片、定义情节点、插入链接、创建表格等,最后将创建的主页上传到
然而,Netscape 编辑器对复杂网页设计的功能有限,它甚至形成(tom)创建
不支持创建。如果用户的网页主要由文字和图片组成,Netscape 编辑器是一个简单的
弥补了Netscape 编辑器的一些不足。当然,如果用户对HmNL语言有一定的了解,可以使用TML编辑工具编写少量的HML语句,
(2) 主页
Homesite4.0 是一个 HTML 文本编辑器和一个所见即所得的编辑器,它融合了
HTML创作工具,不仅可以制作复杂的网页,还可以生成和预览Javascript弹窗
Windows,动态 HIML 扩展和页面转换,此外,站长可以轻松管理网站整个
页
Home Site 的主要特点是易于制作和维护,并且可以比其他编辑器更快地开发网页。主页
这个问题比任何以前的版本都重要。包括对 Javascript、ASP、Perl 和 DHML 的支持
语言关键字的彩色处理;新的样式编辑器,新的 Javascript 向导帮助最大
用户可以更快地编写程序;SML支持新的同步多媒体集成,可以预览生成的页面,内置IE4.01
分层浏览整个网页设计
选择参数和值。该软件还会自动将结束标签添加到开始标签。光标在起始标签时,在Homesite中输入HIML标签时,用户可以从当前光标位置弹出一个下拉列表
按键跳转到结束标记,或弹出编辑窗口修改标记和添加参数(支持Ne
和 Internet Explorer 最近添加的扩展)。
生成的工具会插入一些特定于浏览器的代码:并且整个代码保持精简。Homesite Homesite4. 何时提高了 wWeb 制作的质量并产生“纯 HTML”?不像其他人看到的
允许用户预定义网页格式;HTML语法确认可以使用HTML3.2或4.0规则自动检查嵌入在其他工具中的网页代码,可以保留原创代码结构,防止最终结果不兼容:新的扫码器
当用于多个文件时。规范程度;链接检查防止无限无效的超链接:拼写检查和替换搜索功能可以设置为相同
Homesite4.0 改进了概念扩展和可定制性。Homesite 宣布它可以充当 OLE 服务器
虚拟工具对象模型 (VTOM),用户可以使用 vas sip 或 Vbscnpt 创建 Action Script 来自定义
自动化 Homesite 的一些功能:其他自定义包括定义热键、版本控制、自定义工具栏、改进内置
作为特征。FIP 和其他功能,并增加了与 Word、Excl 和 Microsoft Internet Explorer 的格式兼容性和互操作性
(3)热狗专业 5
Hotdog是较早的Web开发工具,也是HmML编辑工具。它最有特色
提供了许多向导工具来帮助设计人员制作页面的复杂部分。
Hotdog 是一款功能强大的软件,主要针对那些想在页面中添加 CSS、Java、Realvideo 的人
Homesite等复杂技术的高级设计师,界面类似Homesite,但不能自由定制
非常难得,因为即使是首创这种标签的微软Frontpage98,也没有提供这样的功能。Hotdog Hotdog 的高级 HmML 支持插入选取框,并且可以在预览模式下以正常速度查看。这不是
对插件的支持也远远超过其他产品,它提供了对话框,允许您手动添加不同格式的文件。
选择不同的选项。但是处理中文不是很方便。
(4) 网络对象融合
Netobjectfusion 具有出色的自动框架设计功能,用户只需做一个简单的网页设计
步骤,您可以在网站中的所有网页中添加相同的栏目设计。要使用Autoframes(自动栏),您只需要在Autoframes设置栏内制作出左、右、上、下四种不同的类型即可。列设置或调整位置和大小
如果要制作更直观的列,可以使用 Frame 对话框设置列的背景颜色和滚动列。
设计。
Netobjectfusion 还提供了详细快速的数据字典查询,可以自动
对于杂乱的对象,将信息采集整理成几种详细的咨询文件,具体如下:
o 文件
在“文件”中,提供了网站中所有文本文件的名称、类别、地址、用法
O 链接
在“链接”中,提供详细的地址和链接类型(包括本地节点的内部链接和外部节点的外部链接)
关联)。
o 数据对象
Dataobjects”提供使用和描述数据的说明
o 变量
“变量”可以显示当前变量及其效果
对于以上类型的查询,修改和搜索都很方便
Netobjectfusion还可以提供背景音乐制作功能,用户只需在“布局”对话框中选择
可以使用相应背景的背景音乐和播放形式。支持可选的音乐文件格式,包括 AVI、MIDI、WAV
(5)Anansi Anansi 是一个非常方便的网页创作工具。网站构建它的主菜单可以让用户轻松看到自己的主页 查看全部
网站文章内容编辑器(
至成科技2020-03-27访问量(8933)评论(0))
HTML 编辑工具
智诚科技 2020-03-27 访问量(8933)评论(0)
摘要:读者最喜欢的工具。下一节会详细介绍(2)HTML编辑工具说这样的工具不能完全满足要求,需要借助HIML编辑工具进行改进,因为所见即所得的编写工具简单易行开始使用)但是,为了进一步更好地控制网页格式的HTML语言,因为HINL语言侧重于对网页各种格式的控制。对于学习网页制作的读者来说,仅仅掌握所见即所得的网页制作技术是不够的,还必须 M 如果用户只
最喜欢的工具。将在下一节详细介绍
(2)HTML 编辑工具
说这样的工具不能完全满足要求,还需要借助HIML编辑工具进行改进,因为所见即所得的书写工具简单易上手,但是为了进一步更好的控制网页格式
HTML语言要掌握,因为HINL语言侧重于对网页各种格式的控制。对于学习网页制作的读者来说,仅仅掌握所见即所得的网页制作技术是不够的。
如果用户只做一些简单的HTML工作,当然没有问题,但是要做一些深度编辑,最简单的HTML编辑工具就是Windows95/98记事本等一段文字编辑。
最好使用专业的 HTML 创作工具。如Hotdog、Webedit 4等 一般HIML写作作品 9、知识渊博、知识渊博
2.常用网页制作工具
(1) Netscape Communicator 和 Netscape Navigator Gold30 带有网络编辑器
Netscape Communicator 和 Navigator Gold3.0 都有网页编辑器,是网页创建的初学者
当浏览器显示网页时,点击编辑按钮,浏览的网页会存储在硬盘中,然后就可以启动一个好的入门工具了。如果用户碰巧使用的是网景浏览器,问题就更简单了:使用网景的时候
就像使用word编辑文本、字体、颜色等一样,您可以更改文本、字体、
空间(或相应的目录)。标题、图片、定义情节点、插入链接、创建表格等,最后将创建的主页上传到
然而,Netscape 编辑器对复杂网页设计的功能有限,它甚至形成(tom)创建
不支持创建。如果用户的网页主要由文字和图片组成,Netscape 编辑器是一个简单的
弥补了Netscape 编辑器的一些不足。当然,如果用户对HmNL语言有一定的了解,可以使用TML编辑工具编写少量的HML语句,
(2) 主页
Homesite4.0 是一个 HTML 文本编辑器和一个所见即所得的编辑器,它融合了
HTML创作工具,不仅可以制作复杂的网页,还可以生成和预览Javascript弹窗
Windows,动态 HIML 扩展和页面转换,此外,站长可以轻松管理网站整个
页
Home Site 的主要特点是易于制作和维护,并且可以比其他编辑器更快地开发网页。主页
这个问题比任何以前的版本都重要。包括对 Javascript、ASP、Perl 和 DHML 的支持
语言关键字的彩色处理;新的样式编辑器,新的 Javascript 向导帮助最大
用户可以更快地编写程序;SML支持新的同步多媒体集成,可以预览生成的页面,内置IE4.01
分层浏览整个网页设计
选择参数和值。该软件还会自动将结束标签添加到开始标签。光标在起始标签时,在Homesite中输入HIML标签时,用户可以从当前光标位置弹出一个下拉列表
按键跳转到结束标记,或弹出编辑窗口修改标记和添加参数(支持Ne
和 Internet Explorer 最近添加的扩展)。
生成的工具会插入一些特定于浏览器的代码:并且整个代码保持精简。Homesite Homesite4. 何时提高了 wWeb 制作的质量并产生“纯 HTML”?不像其他人看到的

允许用户预定义网页格式;HTML语法确认可以使用HTML3.2或4.0规则自动检查嵌入在其他工具中的网页代码,可以保留原创代码结构,防止最终结果不兼容:新的扫码器
当用于多个文件时。规范程度;链接检查防止无限无效的超链接:拼写检查和替换搜索功能可以设置为相同
Homesite4.0 改进了概念扩展和可定制性。Homesite 宣布它可以充当 OLE 服务器
虚拟工具对象模型 (VTOM),用户可以使用 vas sip 或 Vbscnpt 创建 Action Script 来自定义
自动化 Homesite 的一些功能:其他自定义包括定义热键、版本控制、自定义工具栏、改进内置
作为特征。FIP 和其他功能,并增加了与 Word、Excl 和 Microsoft Internet Explorer 的格式兼容性和互操作性
(3)热狗专业 5
Hotdog是较早的Web开发工具,也是HmML编辑工具。它最有特色
提供了许多向导工具来帮助设计人员制作页面的复杂部分。
Hotdog 是一款功能强大的软件,主要针对那些想在页面中添加 CSS、Java、Realvideo 的人
Homesite等复杂技术的高级设计师,界面类似Homesite,但不能自由定制
非常难得,因为即使是首创这种标签的微软Frontpage98,也没有提供这样的功能。Hotdog Hotdog 的高级 HmML 支持插入选取框,并且可以在预览模式下以正常速度查看。这不是
对插件的支持也远远超过其他产品,它提供了对话框,允许您手动添加不同格式的文件。
选择不同的选项。但是处理中文不是很方便。
(4) 网络对象融合
Netobjectfusion 具有出色的自动框架设计功能,用户只需做一个简单的网页设计
步骤,您可以在网站中的所有网页中添加相同的栏目设计。要使用Autoframes(自动栏),您只需要在Autoframes设置栏内制作出左、右、上、下四种不同的类型即可。列设置或调整位置和大小
如果要制作更直观的列,可以使用 Frame 对话框设置列的背景颜色和滚动列。
设计。
Netobjectfusion 还提供了详细快速的数据字典查询,可以自动
对于杂乱的对象,将信息采集整理成几种详细的咨询文件,具体如下:
o 文件
在“文件”中,提供了网站中所有文本文件的名称、类别、地址、用法
O 链接
在“链接”中,提供详细的地址和链接类型(包括本地节点的内部链接和外部节点的外部链接)
关联)。
o 数据对象
Dataobjects”提供使用和描述数据的说明
o 变量
“变量”可以显示当前变量及其效果
对于以上类型的查询,修改和搜索都很方便
Netobjectfusion还可以提供背景音乐制作功能,用户只需在“布局”对话框中选择
可以使用相应背景的背景音乐和播放形式。支持可选的音乐文件格式,包括 AVI、MIDI、WAV
(5)Anansi Anansi 是一个非常方便的网页创作工具。网站构建它的主菜单可以让用户轻松看到自己的主页
网站文章内容编辑器(常用的10个富文本编辑器,有最基础的格式富文本编辑)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-03-04 21:02
介绍
Javascript富文本编辑器让我们在网站中添加和编辑文章更加方便和简单。这些富文本编辑器提供所见即所得(What You See Is What You Get - WYSIWYG)的功能,可以像编辑word文档一样在网站文章中轻松编辑,常用于内容管理系统和博客系统等。
下面列出了 10 种常用的富文本编辑器。有最基本的格式富文本编辑器,也有具有文件上传功能、建表功能、支持Ajax的复杂富文本编辑器。
希望你喜欢
MarkitUp - jQuery
官网|演示
一个轻量级、可定制且灵活的富文本编辑器,常用于cms、博客、论坛等网站。
markItUp 不是所见即所得的编辑器,它支持一些常用的快捷键和常用的浏览器。
所见即所得 - jQuery
官网|演示
jWYSIWYG是一款常用的Jquery WYSIWYG编辑器,提供html代码编辑功能、文本编辑功能、图片连接功能,从而保证了jWYSIWYG的简洁特性。
轻量级 RTE - jQuery
官网|演示
Lightweight RTE 是一个非常简单的 Jquery 富文本编辑器,体积只有 7kb。提供一些基本的文本格式化操作。
HTMLBox - jQuery
官网|演示
HTMLBox 是一款跨浏览器、交互性强、开源的 Jquery 富文本编辑器,已通过 Mozilla Firefox、Inrernet Explorer、Opera、Netscape 和 Safari 等常见浏览器下的测试。本编辑器用户手册可以帮助您非常轻松地将这个编辑器集成到您自己的网络系统中
D 小型富文本编辑器 - jQuery
官网|演示
D 小富文本编辑器使用AjaxFileUpload插件实现图片上传功能。
WYMEditor - jQuery
官网|演示
WYMeditor 是一个即建即用的 Jquery 富文本编辑器。支持插件扩展功能,
TinyMCE - 非 jQuery
官网|演示
TinyMCE 在中国被许多网站 使用。它是一个非常好的所见即所得编辑器,并且是开源的。具体功能这里不再赘述,大家可以自行发现。
fckeditor - 非 jQuery
官网|演示
Fckeditor 是一个非常强大的富文本编辑器。此编辑器用于博客园。我做的大部分项目也使用这个编辑器。它是 网站 的首选,并提供了一个 weconfig.xml 文件进行自定义。满足您需求的富文本编辑器。完全可以与 MS Word 媲美。
Yahoo YUI 富文本编辑器 - 非 jQuery
官网|演示
YUI Rich Text Editor 是一个轻量级的富文本编辑器,提供了一些常用的文本编辑功能。
Xinha - 非 jQuery
官网|演示
另外,也可以使用开源的新浪编辑器或者QQ编辑器,CKEditor等。
Xinha 是一个所见即所得的富文本编辑器,提供强大的文本和图片。视频。音频等编辑功能 查看全部
网站文章内容编辑器(常用的10个富文本编辑器,有最基础的格式富文本编辑)
介绍
Javascript富文本编辑器让我们在网站中添加和编辑文章更加方便和简单。这些富文本编辑器提供所见即所得(What You See Is What You Get - WYSIWYG)的功能,可以像编辑word文档一样在网站文章中轻松编辑,常用于内容管理系统和博客系统等。
下面列出了 10 种常用的富文本编辑器。有最基本的格式富文本编辑器,也有具有文件上传功能、建表功能、支持Ajax的复杂富文本编辑器。
希望你喜欢
MarkitUp - jQuery
官网|演示

一个轻量级、可定制且灵活的富文本编辑器,常用于cms、博客、论坛等网站。
markItUp 不是所见即所得的编辑器,它支持一些常用的快捷键和常用的浏览器。
所见即所得 - jQuery
官网|演示

jWYSIWYG是一款常用的Jquery WYSIWYG编辑器,提供html代码编辑功能、文本编辑功能、图片连接功能,从而保证了jWYSIWYG的简洁特性。
轻量级 RTE - jQuery
官网|演示

Lightweight RTE 是一个非常简单的 Jquery 富文本编辑器,体积只有 7kb。提供一些基本的文本格式化操作。
HTMLBox - jQuery
官网|演示

HTMLBox 是一款跨浏览器、交互性强、开源的 Jquery 富文本编辑器,已通过 Mozilla Firefox、Inrernet Explorer、Opera、Netscape 和 Safari 等常见浏览器下的测试。本编辑器用户手册可以帮助您非常轻松地将这个编辑器集成到您自己的网络系统中
D 小型富文本编辑器 - jQuery
官网|演示

D 小富文本编辑器使用AjaxFileUpload插件实现图片上传功能。
WYMEditor - jQuery
官网|演示

WYMeditor 是一个即建即用的 Jquery 富文本编辑器。支持插件扩展功能,
TinyMCE - 非 jQuery
官网|演示

TinyMCE 在中国被许多网站 使用。它是一个非常好的所见即所得编辑器,并且是开源的。具体功能这里不再赘述,大家可以自行发现。
fckeditor - 非 jQuery
官网|演示

Fckeditor 是一个非常强大的富文本编辑器。此编辑器用于博客园。我做的大部分项目也使用这个编辑器。它是 网站 的首选,并提供了一个 weconfig.xml 文件进行自定义。满足您需求的富文本编辑器。完全可以与 MS Word 媲美。
Yahoo YUI 富文本编辑器 - 非 jQuery
官网|演示

YUI Rich Text Editor 是一个轻量级的富文本编辑器,提供了一些常用的文本编辑功能。
Xinha - 非 jQuery
官网|演示

另外,也可以使用开源的新浪编辑器或者QQ编辑器,CKEditor等。
Xinha 是一个所见即所得的富文本编辑器,提供强大的文本和图片。视频。音频等编辑功能
网站文章内容编辑器(网站优化中内容的更新是很重要的,稳住排名等等方面 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-03-01 09:25
)
在网站的优化中,内容的更新非常重要。更新的内容会增加收录,稳定排名等等,那你知道如何编辑文章吗?起来一探究竟。
原创
原创 很有必要,抄袭文章 只会给网站 带来更多优化困难,如果一个文章 是完整的原创 内容,具有流畅的可读性和内容解释清楚,那么这是一个很好的原创文章,大概率被搜索引擎搜索到收录,所以公司自己的原创文章 @原创内容是不可丢弃的行为。
标题
我相信每个人都知道这个标题。文章 的标题可以在昨天起到至关重要的作用。标题可以吸引人们或让人们远离。编辑标题可以多了解新闻、娱乐等头条,或者学习同行的技巧网站,发现并用多多学习补充自己的不足,也可以查询如何编辑标题在搜索引擎中。
内容价值
你可能不知道内容价值是什么。这里的价值对用户有帮助。这样的文章是搜索引擎想要看到的,如果你有什么新的发现等等,可以写下来,可能对别人有帮助,平时看看你的作品文章,如果你看到一个对你有帮助的文章,理解它的含义,并用你自己的话来描述它。一个有价值的原创文章。
标签
标签方面,需要自己多用,在内容中加入一些关键词的密度,以及产品的网站内链,让用户可以更方便快捷的到达某些页面,而且方便查找和阅读同类型的文章。文章 标签的内容与 关键词 的内容一致,需要对内容中的图片标签进行编辑,以便搜索引擎和用户阅读更清晰。
查看全部
网站文章内容编辑器(网站优化中内容的更新是很重要的,稳住排名等等方面
)
在网站的优化中,内容的更新非常重要。更新的内容会增加收录,稳定排名等等,那你知道如何编辑文章吗?起来一探究竟。
原创
原创 很有必要,抄袭文章 只会给网站 带来更多优化困难,如果一个文章 是完整的原创 内容,具有流畅的可读性和内容解释清楚,那么这是一个很好的原创文章,大概率被搜索引擎搜索到收录,所以公司自己的原创文章 @原创内容是不可丢弃的行为。
标题
我相信每个人都知道这个标题。文章 的标题可以在昨天起到至关重要的作用。标题可以吸引人们或让人们远离。编辑标题可以多了解新闻、娱乐等头条,或者学习同行的技巧网站,发现并用多多学习补充自己的不足,也可以查询如何编辑标题在搜索引擎中。
内容价值
你可能不知道内容价值是什么。这里的价值对用户有帮助。这样的文章是搜索引擎想要看到的,如果你有什么新的发现等等,可以写下来,可能对别人有帮助,平时看看你的作品文章,如果你看到一个对你有帮助的文章,理解它的含义,并用你自己的话来描述它。一个有价值的原创文章。
标签
标签方面,需要自己多用,在内容中加入一些关键词的密度,以及产品的网站内链,让用户可以更方便快捷的到达某些页面,而且方便查找和阅读同类型的文章。文章 标签的内容与 关键词 的内容一致,需要对内容中的图片标签进行编辑,以便搜索引擎和用户阅读更清晰。

网站文章内容编辑器(智豹创作网站文章内容编辑器的使用方法有哪些)
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2022-02-27 16:01
网站文章内容编辑器因为写有小自媒体和运营干货的文章往往需要在手机端输入文章标题和内容中心(即自媒体定位页,也叫头条定位页),如果内容编辑器写文章也采用常规编辑器的方式(列表式排版,图片加粗、区域标题、中英文混排、居中和字体大小定位)这样将会很不便。在markdown入门写文章时,我们经常需要自定义小图标等自媒体相关样式,这时需要找到一个自媒体内容编辑器,例如智豹创作,直接在网站左侧端点击图标,即可切换到定制样式页面。
前者如右图,即markdown专用样式页面;后者如左图,即编辑器基础样式页面。图标的使用一是为了便于左侧标题区域区分,二是为了便于内容编辑。智豹创作网站左侧有三组常见的样式:第一组:markdown开发,第二组:markdown生成,第三组:markdown内容区域样式。二、编辑器基础样式既然是基础样式,那也就是使用最多的样式了,毕竟生成标题一个样式就够了。
第一组常见样式一共有三个:从左边/右边+左边/右边,各有对应的二级样式、三级样式。第二组常见样式有四个:正文标题样式、分栏样式、图片样式、文本底纹样式。内容编辑区域样式也有三个:正文正常宽度底纹、正文底纹样式、分栏正常宽度底纹、分栏底纹样式。每一个样式都有相应的二级、三级样式。智豹创作网站标题底纹位置均参考各自网站中文网站样式,只要样式自己定义就好。
参考样式在自媒体文章中使用不太多,也没有专门的样式,主要还是依靠自己制作标题和标签来实现。标题底纹用css实现,需要使用-webkit-shape-sphere-axes-grid属性来替换默认对称图形。标签在markdown渲染时只要是左侧标题编辑页的页码内容,即表示标签,则可直接使用标签样式替换。
标签样式使用右侧可定义,如可使用标题样式进行定义。智豹创作网站正文底纹使用到markdown基础样式配置,可根据自己情况选择自定义样式类型。文本底纹使用css定义,具体样式如下。2.最后,如果想写markdown文章,还是建议把编辑器安装好ai语法和serif样式。智豹创作就提供了css语法和serif样式可以使用,ai语法同时包含了graphicxds第三方工具,可以对markdown文本进行增加空行、粘贴、页眉页脚、svg水印等操作。
截图为安装ai语法和serif样式的智豹创作网站样式。【部分网站标题样式展示】注:serif样式还支持对小数点的处理【部分网站内容页面样式展示】补充:markdown样式的工具markdown预览虽然样式没有serif样式那么多,但是样式相对更精准、编辑更方便,如下:2.markdown预览:预览。 查看全部
网站文章内容编辑器(智豹创作网站文章内容编辑器的使用方法有哪些)
网站文章内容编辑器因为写有小自媒体和运营干货的文章往往需要在手机端输入文章标题和内容中心(即自媒体定位页,也叫头条定位页),如果内容编辑器写文章也采用常规编辑器的方式(列表式排版,图片加粗、区域标题、中英文混排、居中和字体大小定位)这样将会很不便。在markdown入门写文章时,我们经常需要自定义小图标等自媒体相关样式,这时需要找到一个自媒体内容编辑器,例如智豹创作,直接在网站左侧端点击图标,即可切换到定制样式页面。
前者如右图,即markdown专用样式页面;后者如左图,即编辑器基础样式页面。图标的使用一是为了便于左侧标题区域区分,二是为了便于内容编辑。智豹创作网站左侧有三组常见的样式:第一组:markdown开发,第二组:markdown生成,第三组:markdown内容区域样式。二、编辑器基础样式既然是基础样式,那也就是使用最多的样式了,毕竟生成标题一个样式就够了。
第一组常见样式一共有三个:从左边/右边+左边/右边,各有对应的二级样式、三级样式。第二组常见样式有四个:正文标题样式、分栏样式、图片样式、文本底纹样式。内容编辑区域样式也有三个:正文正常宽度底纹、正文底纹样式、分栏正常宽度底纹、分栏底纹样式。每一个样式都有相应的二级、三级样式。智豹创作网站标题底纹位置均参考各自网站中文网站样式,只要样式自己定义就好。
参考样式在自媒体文章中使用不太多,也没有专门的样式,主要还是依靠自己制作标题和标签来实现。标题底纹用css实现,需要使用-webkit-shape-sphere-axes-grid属性来替换默认对称图形。标签在markdown渲染时只要是左侧标题编辑页的页码内容,即表示标签,则可直接使用标签样式替换。
标签样式使用右侧可定义,如可使用标题样式进行定义。智豹创作网站正文底纹使用到markdown基础样式配置,可根据自己情况选择自定义样式类型。文本底纹使用css定义,具体样式如下。2.最后,如果想写markdown文章,还是建议把编辑器安装好ai语法和serif样式。智豹创作就提供了css语法和serif样式可以使用,ai语法同时包含了graphicxds第三方工具,可以对markdown文本进行增加空行、粘贴、页眉页脚、svg水印等操作。
截图为安装ai语法和serif样式的智豹创作网站样式。【部分网站标题样式展示】注:serif样式还支持对小数点的处理【部分网站内容页面样式展示】补充:markdown样式的工具markdown预览虽然样式没有serif样式那么多,但是样式相对更精准、编辑更方便,如下:2.markdown预览:预览。
网站文章内容编辑器( 百度推出开源富文本Web编辑器:Ueditor又一编辑神器-百度编辑器-Ueditor)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-27 03:06
百度推出开源富文本Web编辑器:Ueditor又一编辑神器-百度编辑器-Ueditor)
SAE版富文本编辑器umeditor
总结:可以在SAE平台上使用的富文本编辑器umeditor其实是ueditor的迷你版。自己重写了上传类,加了几个参数,sae平台上可以直接使用
Adobe 为网页设计师推出开源文本编辑器 Brackets
刚刚发布了 Brackets1.0,这是一个免费的开源文本编辑器,适用于网页设计师,内置 HTML、CSS 和 JavaScript,使开发人员可以轻松编写 HTML、CSS 和 JavaScript。
Github 为开发者发布 Atom 文本编辑器
Github 今天发布了一款名为 Atom 的全新在线文本编辑器。编辑器在全新的域名 atom.io 下运行。据说 Github 内部使用 Atom 已经六年了。Atom 目前只接受注册邀请。
WordPress 贡献功能添加富文本编辑器
今天要讲的是如何在这个提交功能中添加富文本编辑器(包括图片上传功能)。原代码只能实现一个简单的纯文本输入框,对投稿人的输入体验不是很好。
Neditor1.5.0 发布,基于ueditor的现代富文本编辑器
Neditor1.5.0已经发布,Neditor是一个基于ueditor的现代富文本编辑器,支持HTTPS。
百度推出开源富文本网页编辑器:Ueditor
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。
百度发布富文本编辑器Ueditor1.1.7
<p>近日,百度富文本编辑器Ueditor正式发布了1.1.版本7()。对比上一版本可以发现,新版本不仅增加了表情本地化模式、字数统计等功能,还对现有功能进行了进一步的优化升级,使其更符合第三方的实际需求< @网站。在产品稳定性和持续支持方面,百度也做了大量工作,新版本的稳定性也有明显提升,官方 查看全部
网站文章内容编辑器(
百度推出开源富文本Web编辑器:Ueditor又一编辑神器-百度编辑器-Ueditor)

SAE版富文本编辑器umeditor
总结:可以在SAE平台上使用的富文本编辑器umeditor其实是ueditor的迷你版。自己重写了上传类,加了几个参数,sae平台上可以直接使用

Adobe 为网页设计师推出开源文本编辑器 Brackets
刚刚发布了 Brackets1.0,这是一个免费的开源文本编辑器,适用于网页设计师,内置 HTML、CSS 和 JavaScript,使开发人员可以轻松编写 HTML、CSS 和 JavaScript。

Github 为开发者发布 Atom 文本编辑器
Github 今天发布了一款名为 Atom 的全新在线文本编辑器。编辑器在全新的域名 atom.io 下运行。据说 Github 内部使用 Atom 已经六年了。Atom 目前只接受注册邀请。

WordPress 贡献功能添加富文本编辑器
今天要讲的是如何在这个提交功能中添加富文本编辑器(包括图片上传功能)。原代码只能实现一个简单的纯文本输入框,对投稿人的输入体验不是很好。

Neditor1.5.0 发布,基于ueditor的现代富文本编辑器
Neditor1.5.0已经发布,Neditor是一个基于ueditor的现代富文本编辑器,支持HTTPS。

百度推出开源富文本网页编辑器:Ueditor
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。

百度发布富文本编辑器Ueditor1.1.7
<p>近日,百度富文本编辑器Ueditor正式发布了1.1.版本7()。对比上一版本可以发现,新版本不仅增加了表情本地化模式、字数统计等功能,还对现有功能进行了进一步的优化升级,使其更符合第三方的实际需求< @网站。在产品稳定性和持续支持方面,百度也做了大量工作,新版本的稳定性也有明显提升,官方
网站文章内容编辑器(5个适合自媒体入门的网站,给刚入行的新人朋友们加餐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-02-26 16:02
在自媒体创作中,不能简单的承载其他内容,让你的作品曝光率不高,但是我们可以利用一些自媒体的工具来有效的帮助自己创作,今天就分享给大家5 网站适合自媒体入门,给刚入行的新人朋友加餐,记得采集。
容易写
相信大家对一转都很熟悉,接触过自媒体的人都会用一转。一转操作简单,功能强大。编辑器中文章检测和生成多个标题的功能我还是觉得。这是非常实用的。一方面可以及时检查自己的文章问题,另一方面可以让自己的文章快速通过原创,素材库也很方便使用起来,你要的素材基本都有了,不带水印就可以下载了。
草图设计
做自媒体需要很多个人能力,比如写文章、排版等等,有时候也会设计宣传海报,但是如果现在的设计工具比如PS等学习门槛都挺高的好高。
经常有朋友问我怎么做公众号的封面。我直接从草稿设计中完成。这个绘图工具非常适合不擅长PS的人。网站上还有很多漂亮的字体,直接套用模板,分分钟制作高品质大片!
运营派系
操作员正在使用的学习网站。作为新媒体人,要时刻学会充实自己,运营网站里面有各种干货,包括文案、营销、数据、活动等,对刚入门的人很有帮助新媒体和自我提升的人。
新名单
来自各个平台的数据集合网站,一个文章的输出以选题开始,而这个网站就是你选题的来源。通过大数据分析,他为我们采集了各大平台的热门热搜文章,可以为你选题提供及时的参考,帮助你创造有价值的文章。您可以根据需求和标签找到垂直类别对应的KOL及其数据分析。总的来说,新列表在列表字段网站中是比较有代表性的。
考拉新媒体导航
这是小编最新发现的网站,汇集了自媒体人常用的100+个效率工具,涵盖:配图网站、自媒体网站 、公众号辅助工具、数据分析工具、裂变工具、社区运营工具、表单工具、创意H5工具、小程序工具、视频剪辑、效率管理等,我们常用。
来自“ITPUB博客”,链接:如需转载,请注明出处,否则追究法律责任。 查看全部
网站文章内容编辑器(5个适合自媒体入门的网站,给刚入行的新人朋友们加餐)
在自媒体创作中,不能简单的承载其他内容,让你的作品曝光率不高,但是我们可以利用一些自媒体的工具来有效的帮助自己创作,今天就分享给大家5 网站适合自媒体入门,给刚入行的新人朋友加餐,记得采集。

容易写
相信大家对一转都很熟悉,接触过自媒体的人都会用一转。一转操作简单,功能强大。编辑器中文章检测和生成多个标题的功能我还是觉得。这是非常实用的。一方面可以及时检查自己的文章问题,另一方面可以让自己的文章快速通过原创,素材库也很方便使用起来,你要的素材基本都有了,不带水印就可以下载了。

草图设计
做自媒体需要很多个人能力,比如写文章、排版等等,有时候也会设计宣传海报,但是如果现在的设计工具比如PS等学习门槛都挺高的好高。
经常有朋友问我怎么做公众号的封面。我直接从草稿设计中完成。这个绘图工具非常适合不擅长PS的人。网站上还有很多漂亮的字体,直接套用模板,分分钟制作高品质大片!
运营派系
操作员正在使用的学习网站。作为新媒体人,要时刻学会充实自己,运营网站里面有各种干货,包括文案、营销、数据、活动等,对刚入门的人很有帮助新媒体和自我提升的人。

新名单
来自各个平台的数据集合网站,一个文章的输出以选题开始,而这个网站就是你选题的来源。通过大数据分析,他为我们采集了各大平台的热门热搜文章,可以为你选题提供及时的参考,帮助你创造有价值的文章。您可以根据需求和标签找到垂直类别对应的KOL及其数据分析。总的来说,新列表在列表字段网站中是比较有代表性的。
考拉新媒体导航

这是小编最新发现的网站,汇集了自媒体人常用的100+个效率工具,涵盖:配图网站、自媒体网站 、公众号辅助工具、数据分析工具、裂变工具、社区运营工具、表单工具、创意H5工具、小程序工具、视频剪辑、效率管理等,我们常用。
来自“ITPUB博客”,链接:如需转载,请注明出处,否则追究法律责任。
网站文章内容编辑器(收费的功能比免费的功能强大一点有一些使用方式需要注意)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-02-26 16:00
网站后台管理会用到文本编辑器功能。这是一些公司专门开发的,供一些网站建筑公司免费使用。当然,也有一些收费的功能。收费功能比免费功能贵。功能稍微强大一些。一般在普通的网站上用free的就够了。这些文本编辑器会有一些使用方式需要注意。
1、如果您使用google、roaming、Firefox……这些浏览器文本编辑器的部分功能无法使用,请更换为IE7、IE8或360浏览器,因为部分功能只有在这些浏览器中才能正常使用。
2.word中设置的格式复制到编辑器后,显示会有一些差异,有的难看。建议您将文章复制到txt中,然后从txt复制到编辑器中,您可以在编辑器中简单设置文字效果。
3.对于一些在excel中设置的表格,如果内容很多,建议您将表格分成两个或多个文件,因为excel中的内容会被复制到编辑器中,会产生过多的网页代码,如果您的表格内容过多,那么这些代码将超出某些数据库的容差限制。很多客户复制一个大表格提交后,会发现下面页面的布局比较乱。这是因为内容超出了数据库的大小而被自动截取。当拦截到后面网页的结束标签没有了,导致后面网页的整体效果比较混乱。
4、一般对于换行,我们是有条件的按回车键,但是在编辑器中直接按回车是换段,不是换行。换段会比换行多一个空行,所以感觉空了很多。通常,要在编辑器中更改一行,请按 shift+enter。
5、一般如果需要在编辑器中插入视频,在编辑器中使用插入视频功能并不好用。该功能只适用于部分wma视频,其他视频格式支持不好,但在网上普遍流行。视频都是flv的,网上找完整的视频地址也不容易。它们都以 .html 结尾或被加密。具体方法是把视频上传到优酷或者其他视频网站,然后登录到视频下发现有分享功能,这些分享功能在下图有三种形式。图1。
从上图可以看出flash地址、html代码、通用代码三种。一般来说,我们推荐后两者。您可以单击编辑器进入代码状态,然后将其中一个代码粘贴到编辑器中。如果需要更改视频显示尺寸,可以在代码中更改宽高值。
6、在本地办公软件中,图文混合的内容复制到编辑器后不会显示。您需要在编辑器中重新插入图像。从其他网站复制的带有混合图像和文本的内容图片被引用,而不是在他们自己的服务器上。如果他们的网站有问题或者图片被删除,就不会显示在你的内容中。因此,如果您从另一个 网站文章 复制并添加图像,请将图像保存在本地并重新插入到您自己的内容中。
7、部分编辑器只能在IE6下使用,其他IE7、IE8版本无法使用。这个问题可以通过设置和修改编辑器代码来解决。具体的解决方案在其他文章中有所描述。
……
网站后台文本编辑器在使用provide help的过程中总会遇到各种问题。
_创新互联,为您提供移动网站构建、定制网站、微信小程序、小程序开发、响应式网站、网站收录 查看全部
网站文章内容编辑器(收费的功能比免费的功能强大一点有一些使用方式需要注意)
网站后台管理会用到文本编辑器功能。这是一些公司专门开发的,供一些网站建筑公司免费使用。当然,也有一些收费的功能。收费功能比免费功能贵。功能稍微强大一些。一般在普通的网站上用free的就够了。这些文本编辑器会有一些使用方式需要注意。
1、如果您使用google、roaming、Firefox……这些浏览器文本编辑器的部分功能无法使用,请更换为IE7、IE8或360浏览器,因为部分功能只有在这些浏览器中才能正常使用。
2.word中设置的格式复制到编辑器后,显示会有一些差异,有的难看。建议您将文章复制到txt中,然后从txt复制到编辑器中,您可以在编辑器中简单设置文字效果。
3.对于一些在excel中设置的表格,如果内容很多,建议您将表格分成两个或多个文件,因为excel中的内容会被复制到编辑器中,会产生过多的网页代码,如果您的表格内容过多,那么这些代码将超出某些数据库的容差限制。很多客户复制一个大表格提交后,会发现下面页面的布局比较乱。这是因为内容超出了数据库的大小而被自动截取。当拦截到后面网页的结束标签没有了,导致后面网页的整体效果比较混乱。
4、一般对于换行,我们是有条件的按回车键,但是在编辑器中直接按回车是换段,不是换行。换段会比换行多一个空行,所以感觉空了很多。通常,要在编辑器中更改一行,请按 shift+enter。
5、一般如果需要在编辑器中插入视频,在编辑器中使用插入视频功能并不好用。该功能只适用于部分wma视频,其他视频格式支持不好,但在网上普遍流行。视频都是flv的,网上找完整的视频地址也不容易。它们都以 .html 结尾或被加密。具体方法是把视频上传到优酷或者其他视频网站,然后登录到视频下发现有分享功能,这些分享功能在下图有三种形式。图1。

从上图可以看出flash地址、html代码、通用代码三种。一般来说,我们推荐后两者。您可以单击编辑器进入代码状态,然后将其中一个代码粘贴到编辑器中。如果需要更改视频显示尺寸,可以在代码中更改宽高值。
6、在本地办公软件中,图文混合的内容复制到编辑器后不会显示。您需要在编辑器中重新插入图像。从其他网站复制的带有混合图像和文本的内容图片被引用,而不是在他们自己的服务器上。如果他们的网站有问题或者图片被删除,就不会显示在你的内容中。因此,如果您从另一个 网站文章 复制并添加图像,请将图像保存在本地并重新插入到您自己的内容中。
7、部分编辑器只能在IE6下使用,其他IE7、IE8版本无法使用。这个问题可以通过设置和修改编辑器代码来解决。具体的解决方案在其他文章中有所描述。
……
网站后台文本编辑器在使用provide help的过程中总会遇到各种问题。
_创新互联,为您提供移动网站构建、定制网站、微信小程序、小程序开发、响应式网站、网站收录
网站文章内容编辑器(LTD营销中台文章编辑器时遇到的几个问题怎么办?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2022-03-20 07:13
“工人要做好工作,首先要磨砺自己的工具。”
企业要想做好数字营销,强大的企业官网背景必不可少。其中,公司官网后台营销素材的上传和分享功能,将直接影响公司官网数字营销的效果。
因此,为提升用户使用LTD营销中心台湾官方微中心的体验,LTD总结了用户在使用LTD营销中心文章编辑器时遇到的几个问题,并汇总起来解答,希望能能够解决您的问题。
一、为什么我的图片水印功能取消后仍然显示?
图片水印功能开启期间,所有上传到素材库的图片都会有水印。当它们放在 文章 中时,图片中的水印还在。
相反,在图片水印功能关闭期间,所有上传到素材库的图片都不会有水印。“图片水印”。
二、为什么我的文章 上传会自动生成标签?它有什么作用?
如果用户在上传文章时没有添加标签,那么系统会根据上传的图文自动从图文中提取出3-4个频繁出现的关键词为文章标签。
将这类TAG标签放在文章中主要起到信息采集和管理的作用。一方面,添加标签后,将文章和关键词的主要内容框标记出来,增加内链,有利于网页权重的相互传递;
另一方面,同类型的文章也可以归类到同一个标签下,方便用户阅读,提高用户体验和PV点击率。
您可以为每个 文章 添加一个或多个标签。发布成功后,您可以打开文章中的标签,看到所有与您标签相同的网站标签。@文章。另外,搜索引擎对TAG标签非常友好,可以作为我们网站的收录的一个很好的补充。
三、为什么我的上传 文章 显示“有风险”?
文章发布后,系统会通过智能AI算法检查文章的内容。如果有政治、色情、暴力等敏感信息,会提示“风险”,防范网站操作风险。
如果显示“有风险”,最好在上传前反复检查文章确认有风险的内容已被修改,否则文章将被平台限制或删除,严重时会被反转直接影响到网站本身,请仔细检查。
以上就是关于LTD营销中心文章编辑器使用问题的解答。如果您对LTD营销中心系统的功能仍有疑问,可以随时联系我们的客服人员,我们会尽快为您提供帮助。提供解决方案。 查看全部
网站文章内容编辑器(LTD营销中台文章编辑器时遇到的几个问题怎么办?)
“工人要做好工作,首先要磨砺自己的工具。”
企业要想做好数字营销,强大的企业官网背景必不可少。其中,公司官网后台营销素材的上传和分享功能,将直接影响公司官网数字营销的效果。

因此,为提升用户使用LTD营销中心台湾官方微中心的体验,LTD总结了用户在使用LTD营销中心文章编辑器时遇到的几个问题,并汇总起来解答,希望能能够解决您的问题。
一、为什么我的图片水印功能取消后仍然显示?
图片水印功能开启期间,所有上传到素材库的图片都会有水印。当它们放在 文章 中时,图片中的水印还在。
相反,在图片水印功能关闭期间,所有上传到素材库的图片都不会有水印。“图片水印”。

二、为什么我的文章 上传会自动生成标签?它有什么作用?
如果用户在上传文章时没有添加标签,那么系统会根据上传的图文自动从图文中提取出3-4个频繁出现的关键词为文章标签。


将这类TAG标签放在文章中主要起到信息采集和管理的作用。一方面,添加标签后,将文章和关键词的主要内容框标记出来,增加内链,有利于网页权重的相互传递;
另一方面,同类型的文章也可以归类到同一个标签下,方便用户阅读,提高用户体验和PV点击率。
您可以为每个 文章 添加一个或多个标签。发布成功后,您可以打开文章中的标签,看到所有与您标签相同的网站标签。@文章。另外,搜索引擎对TAG标签非常友好,可以作为我们网站的收录的一个很好的补充。
三、为什么我的上传 文章 显示“有风险”?
文章发布后,系统会通过智能AI算法检查文章的内容。如果有政治、色情、暴力等敏感信息,会提示“风险”,防范网站操作风险。

如果显示“有风险”,最好在上传前反复检查文章确认有风险的内容已被修改,否则文章将被平台限制或删除,严重时会被反转直接影响到网站本身,请仔细检查。
以上就是关于LTD营销中心文章编辑器使用问题的解答。如果您对LTD营销中心系统的功能仍有疑问,可以随时联系我们的客服人员,我们会尽快为您提供帮助。提供解决方案。
网站文章内容编辑器(从小程序的利用富文本编辑器editor添加文章,上传图片 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-03-20 07:12
)
从小程序使用富文本编辑器添加文章,上传图片,到使用富文本编辑器编辑已有的文章,
我开始考虑将文章阅读页面中按钮的参数id携带到编辑页面。编辑页面从onload中的options中获取文章id,然后在onEditorReady()中请求服务器获取文章内容,放入编辑器进行编辑。后来觉得不对,没必要再请求服务器了。
所以,在 文章 页面上,使用 isme 和 isadmin,如果是其中之一,就会显示编辑按钮。按钮跳转到编辑页面,使用getcurrentpage获取文章页面的数据,放入编辑器中。
onEditorReady() {
// 没必要再去服务端请求数据
var that = this
var pages = getCurrentPages();
var prevPage = pages[pages.length - 2];
// var getData = wx.request({//没必要再去服务端请求
wx.createSelectorQuery().select('#editor').context(function(res) {
that.editorCtx = res.context
that.editorCtx.setContents({
html: prevPage.data.articlecontent,//这里就是获取上一页面中的数据
success: (res) => {
console.log(res)
},
fail: (res) => {
console.log(res)
}
})
}).exec()
that.setData({
content: prevPage.data.articlecontent,//假如用户没有点击内容,则用这个内容
title: prevPage.data.leassonTilte,//假如用户没有点击标题,则用这个标题
titleCount: prevPage.data.leassonTilte.length
})
},
查看全部
网站文章内容编辑器(从小程序的利用富文本编辑器editor添加文章,上传图片
)
从小程序使用富文本编辑器添加文章,上传图片,到使用富文本编辑器编辑已有的文章,
我开始考虑将文章阅读页面中按钮的参数id携带到编辑页面。编辑页面从onload中的options中获取文章id,然后在onEditorReady()中请求服务器获取文章内容,放入编辑器进行编辑。后来觉得不对,没必要再请求服务器了。
所以,在 文章 页面上,使用 isme 和 isadmin,如果是其中之一,就会显示编辑按钮。按钮跳转到编辑页面,使用getcurrentpage获取文章页面的数据,放入编辑器中。
onEditorReady() {
// 没必要再去服务端请求数据
var that = this
var pages = getCurrentPages();
var prevPage = pages[pages.length - 2];
// var getData = wx.request({//没必要再去服务端请求
wx.createSelectorQuery().select('#editor').context(function(res) {
that.editorCtx = res.context
that.editorCtx.setContents({
html: prevPage.data.articlecontent,//这里就是获取上一页面中的数据
success: (res) => {
console.log(res)
},
fail: (res) => {
console.log(res)
}
})
}).exec()
that.setData({
content: prevPage.data.articlecontent,//假如用户没有点击内容,则用这个内容
title: prevPage.data.leassonTilte,//假如用户没有点击标题,则用这个标题
titleCount: prevPage.data.leassonTilte.length
})
},


网站文章内容编辑器(在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 270 次浏览 • 2022-03-20 00:06
)
在线 HTML 编辑器或基于浏览器的 WYSIWYG HTML 编辑器广泛用于各种类型的网站文章发帖、论坛发帖等功能。例如,这个编辑器用于在 oschina网站 上发帖、写博客、提交新闻、添加开源软件等。
目前网上优秀的HTML编辑器有很多,而且这些编辑器大多是开源的,国内的编辑器也比较成熟,占主导地位。本文列出了一些国内程序员非常好的HTML。小编,如有不足请补充,具体请看榜单(排名不分先后):
种类编辑器
KindEditor可以说是目前最优秀最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发,被很多网站使用(本站也部分使用了KindEditor编辑器,将来会充分使用)。
xh编辑器
xhEditor 是一个简单、迷你、高效的可视化 XHTML 编辑器,基于 jQuery,基于 web 并兼容 IE 6.0-8.0、Firefox 3.0、@ > Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 文档也很全面,支持插件开发。
新浪编辑
新浪编辑应该算是最接近网友体验的编辑了。它简洁、大方、易于使用且功能强大。
贴纸为证:
网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化富文本输入框,让最终用户可以直观地发布HTML格式的网页内容。网络编辑器!已经基本成为网站内容管理和发布的必备工具!
TQ编辑器
这是国内第一款兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器。
uuHedt
uuHedt(在线网页编辑器)是一个基于 Web 的所见即所得 HTML 网页编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
捷特
Jate 编辑器是一款小巧紧凑的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或以上版本的支持,可能会有一些通用性。未来可能会以组件的形式发布,用于其他的 as、flex 或 air 调用。
界面如下图:
查看全部
网站文章内容编辑器(在线HTML编辑器国内第一个兼容IE9的在线编辑器兼容
)
在线 HTML 编辑器或基于浏览器的 WYSIWYG HTML 编辑器广泛用于各种类型的网站文章发帖、论坛发帖等功能。例如,这个编辑器用于在 oschina网站 上发帖、写博客、提交新闻、添加开源软件等。
目前网上优秀的HTML编辑器有很多,而且这些编辑器大多是开源的,国内的编辑器也比较成熟,占主导地位。本文列出了一些国内程序员非常好的HTML。小编,如有不足请补充,具体请看榜单(排名不分先后):
种类编辑器
KindEditor可以说是目前最优秀最成熟的编辑器,加载速度非常快,文档全面,支持扩展开发,被很多网站使用(本站也部分使用了KindEditor编辑器,将来会充分使用)。

xh编辑器
xhEditor 是一个简单、迷你、高效的可视化 XHTML 编辑器,基于 jQuery,基于 web 并兼容 IE 6.0-8.0、Firefox 3.0、@ > Opera 9.6、Chrome 1.0、Safari 3.22. xhEditor 文档也很全面,支持插件开发。

新浪编辑
新浪编辑应该算是最接近网友体验的编辑了。它简洁、大方、易于使用且功能强大。
贴纸为证:

网络编辑器
eWebEditor 是一个基于浏览器的、所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化富文本输入框,让最终用户可以直观地发布HTML格式的网页内容。网络编辑器!已经基本成为网站内容管理和发布的必备工具!

TQ编辑器
这是国内第一款兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器。

uuHedt
uuHedt(在线网页编辑器)是一个基于 Web 的所见即所得 HTML 网页编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。

捷特
Jate 编辑器是一款小巧紧凑的文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或以上版本的支持,可能会有一些通用性。未来可能会以组件的形式发布,用于其他的 as、flex 或 air 调用。
界面如下图:

网站文章内容编辑器( xmtyy2天前13浏览,国外案例较多,分类很全面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-03-18 21:15
xmtyy2天前13浏览,国外案例较多,分类很全面)
网站什么是文案(网站文案必备的编辑内容)
xmtyy2 天前13 次查看
1、TOPYS
本期网站主要分享全球文案案例。国外案例很多,分类很全面。在它的“最近流行”中有很多流行的文章,也有很多精彩的文案案例供参考~
2、梅花网
这网站是国内相关专业领域的知名网站之一。内容涵盖广告行业的各个分支,专业性强。它的“文案”和“专题”板块整理展示了很多优秀的作品案例,常看常新~
3、广告门
本期网站汇聚了各行各业优秀的创意文案案例,涵盖范围非常广泛。它的“行业观察”可以帮助我们快速掌握各行各业最热门的文案案例和流行趋势。并且案例库中有很多案例,可以根据不同行业、不同地区筛选出自己需要的内容~
4、数影网
本期网站汇集了大中华区主流专业创意领域的案例内容。一些精彩的案例非常值得学习。进入网站找到文章导航,可以根据需要找到对应的二级网站。@文章从列表中选择您需要的案例。在它的“项目”版块里,有很多专门的案例研究,不仅有大公司的知名项目可供参考,还有著名的获奖案例,真是干货满满~
还可以根据时间线搜索,超级方便!
5、今日热榜
这个网站是各种网站热榜的一站式展示,分类非常全面。可以按类别分组查看,非常方便,完美解决了每个网站来回跳转看热搜的麻烦。
6、知道的见
这个网站可以传播和分析全网热点,也可以查看舆情走势。还可以在数据库中查找热点事件,非常准确的把握热点~
7、跟进
它的“热点”和“关注”板块汇集了各种热点新闻。内容偏向时事和一些重大新闻,“关注”主要关注权威媒体报道的内容。
8、复制狗
打开这个网站,还可以玩谐音词干,再也不用担心词汇存储的烦恼了~
只要输入相关谐音词,即可自动生成相关成语、诗歌、谚语等。
9、鸡肉词典
这个网站能以最快的速度采集网络热词,让你的文案内容丰富有趣~还有热词搜索榜,每天实时更新网络热词,快速了解最热词根流行语 没问题。
10、阿里妈妈AI智能文案
这个网站可以一键自动生成副本。生成后,可以根据自己的需要进行选择。只需输入相关的关键词,即可自动生成基于产品的优质文案。
11、附加词
这个网站可以在线检查错别字,识别长文和段落中的错别字。
12、停用词查询网站
这个网站可以查询各个行业的停用词和敏感词,这样写文案就不用担心踩雷了。只要输入自己写的文案,就能自动识别违禁词和敏感词。修改副本只是动动手指的事~
秦志强:靠朋友圈文案一天赚17万?(核心技能泄露)>>>
秦志强:我在草根网赚100万后,发现只是一招……>>>
秦志强:朋友圈交易文案模式(支付100W以上文案是什么样的)>>> 查看全部
网站文章内容编辑器(
xmtyy2天前13浏览,国外案例较多,分类很全面)
网站什么是文案(网站文案必备的编辑内容)
xmtyy2 天前13 次查看

1、TOPYS
本期网站主要分享全球文案案例。国外案例很多,分类很全面。在它的“最近流行”中有很多流行的文章,也有很多精彩的文案案例供参考~
2、梅花网
这网站是国内相关专业领域的知名网站之一。内容涵盖广告行业的各个分支,专业性强。它的“文案”和“专题”板块整理展示了很多优秀的作品案例,常看常新~
3、广告门
本期网站汇聚了各行各业优秀的创意文案案例,涵盖范围非常广泛。它的“行业观察”可以帮助我们快速掌握各行各业最热门的文案案例和流行趋势。并且案例库中有很多案例,可以根据不同行业、不同地区筛选出自己需要的内容~
4、数影网
本期网站汇集了大中华区主流专业创意领域的案例内容。一些精彩的案例非常值得学习。进入网站找到文章导航,可以根据需要找到对应的二级网站。@文章从列表中选择您需要的案例。在它的“项目”版块里,有很多专门的案例研究,不仅有大公司的知名项目可供参考,还有著名的获奖案例,真是干货满满~
还可以根据时间线搜索,超级方便!
5、今日热榜
这个网站是各种网站热榜的一站式展示,分类非常全面。可以按类别分组查看,非常方便,完美解决了每个网站来回跳转看热搜的麻烦。
6、知道的见
这个网站可以传播和分析全网热点,也可以查看舆情走势。还可以在数据库中查找热点事件,非常准确的把握热点~
7、跟进
它的“热点”和“关注”板块汇集了各种热点新闻。内容偏向时事和一些重大新闻,“关注”主要关注权威媒体报道的内容。
8、复制狗
打开这个网站,还可以玩谐音词干,再也不用担心词汇存储的烦恼了~
只要输入相关谐音词,即可自动生成相关成语、诗歌、谚语等。
9、鸡肉词典
这个网站能以最快的速度采集网络热词,让你的文案内容丰富有趣~还有热词搜索榜,每天实时更新网络热词,快速了解最热词根流行语 没问题。
10、阿里妈妈AI智能文案
这个网站可以一键自动生成副本。生成后,可以根据自己的需要进行选择。只需输入相关的关键词,即可自动生成基于产品的优质文案。
11、附加词
这个网站可以在线检查错别字,识别长文和段落中的错别字。
12、停用词查询网站
这个网站可以查询各个行业的停用词和敏感词,这样写文案就不用担心踩雷了。只要输入自己写的文案,就能自动识别违禁词和敏感词。修改副本只是动动手指的事~
秦志强:靠朋友圈文案一天赚17万?(核心技能泄露)>>>
秦志强:我在草根网赚100万后,发现只是一招……>>>
秦志强:朋友圈交易文案模式(支付100W以上文案是什么样的)>>>
网站文章内容编辑器(网页设计用什么软件比较好?VisualStudio)
网站优化 • 优采云 发表了文章 • 0 个评论 • 145 次浏览 • 2022-03-18 19:27
这里简单介绍3个非常好用的网页编辑器(开发工具),分别是Visual Studio Code Forum网站制作工具、Sublime Text和WebStorm,对于初学者来说,非常容易掌握,感兴趣的朋友可以试试:
01Visual Studio Code 是一款免费、开源、跨平台的代码编辑器,轻巧灵活,运行速度快,占用内存少。前端web开发应用非常广泛,自动补全、代码高亮、语法提示、Git等功能非常好,生态环境好,插件扩展丰富。安装相关插件后,还可以作为Python、Java等开发工具使用。日常使用,很不错,值得推荐。相信你很快就会爱上这个工具论坛网站工具:
02Sublime Text也是一款优秀的代码编辑器,轻巧灵活,支持跨平台,拥有强大的文本编辑功能,但原则上不是免费的。错误检查等常用功能,另外插件扩展丰富,安装相关插件后还可以作为Python、C++等开发工具使用,也是日常使用论坛的好选择网站制作工具:
03WebStorm是一款非常专业的网页编辑器(开发工具),在业界非常流行和流行。与以往的轻量级代码编辑器相比,WebStorm 支持代码重构、代码分析、单元测试等高级功能,因此调试和开发效率更高,更适合大型项目开发。企业和个人有非常广泛的使用论坛网站制作工具:
目前论坛网站制作工具,分享一下这3款不错的网页编辑器(开发工具),日常使用完全够用。当然,还有很多其他工具也支持网页开发。像HBuilder、Notepad++等也很不错,网上也有相关的教程和资料,介绍的很详细,有兴趣的可以搜索一下,希望上面分享的内容可以对大家有所帮助,欢迎大家评论留言。补充。
什么是网页设计的最佳软件?
网页设计中比较好用的软件是①Dreamweaver,简称DW。DW是一个网页代码编辑器,集网页创建和管理为一体网站。借助对 HTML、CSS、JavaScript 等的支持,设计人员和开发人员几乎可以在任何地方快速创作和网站构建。②WebStorm,WebStorm是jetbrains公司的一款JavaScript开发工具。目前已被广大中国JS开发者誉为“Web前端开发神器”和“最强大的HTML5编辑器”。具有智能代码补全功能、代码格式化功能、html提示功能、代码检查快速修复功能、代码调试功能、包装周边代码功能。WebStorm应该是目前最好的web开发软件,③EditPlus,EditPlus是韩国Sangil Kim(ES-Computing)出品的一款小巧但功能强大的Windows编辑器,可以处理文本、HTML和编程语言,EditPlus(文本编辑器)中文版是一套功能强大,可以替代记事本的文本编辑器,无限量撤消和重做,英文拼写检查,自动换行,列标记,搜索替换,同时编辑多个文件,全屏浏览功能,对于习惯用记事本编辑网页的朋友,它可以帮到你节省了一半以上的网页制作时间,用它来做网页设计真的很不错。④HBuilder,HBuilder是DCloud(Digital Paradise)推出的支持HTML5的Web开发工具。它速度快,是 HBuilder 的最大优势。完整的语法提示、代码输入法、代码块等, 查看全部
网站文章内容编辑器(网页设计用什么软件比较好?VisualStudio)
这里简单介绍3个非常好用的网页编辑器(开发工具),分别是Visual Studio Code Forum网站制作工具、Sublime Text和WebStorm,对于初学者来说,非常容易掌握,感兴趣的朋友可以试试:
01Visual Studio Code 是一款免费、开源、跨平台的代码编辑器,轻巧灵活,运行速度快,占用内存少。前端web开发应用非常广泛,自动补全、代码高亮、语法提示、Git等功能非常好,生态环境好,插件扩展丰富。安装相关插件后,还可以作为Python、Java等开发工具使用。日常使用,很不错,值得推荐。相信你很快就会爱上这个工具论坛网站工具:
02Sublime Text也是一款优秀的代码编辑器,轻巧灵活,支持跨平台,拥有强大的文本编辑功能,但原则上不是免费的。错误检查等常用功能,另外插件扩展丰富,安装相关插件后还可以作为Python、C++等开发工具使用,也是日常使用论坛的好选择网站制作工具:
03WebStorm是一款非常专业的网页编辑器(开发工具),在业界非常流行和流行。与以往的轻量级代码编辑器相比,WebStorm 支持代码重构、代码分析、单元测试等高级功能,因此调试和开发效率更高,更适合大型项目开发。企业和个人有非常广泛的使用论坛网站制作工具:
目前论坛网站制作工具,分享一下这3款不错的网页编辑器(开发工具),日常使用完全够用。当然,还有很多其他工具也支持网页开发。像HBuilder、Notepad++等也很不错,网上也有相关的教程和资料,介绍的很详细,有兴趣的可以搜索一下,希望上面分享的内容可以对大家有所帮助,欢迎大家评论留言。补充。
什么是网页设计的最佳软件?
网页设计中比较好用的软件是①Dreamweaver,简称DW。DW是一个网页代码编辑器,集网页创建和管理为一体网站。借助对 HTML、CSS、JavaScript 等的支持,设计人员和开发人员几乎可以在任何地方快速创作和网站构建。②WebStorm,WebStorm是jetbrains公司的一款JavaScript开发工具。目前已被广大中国JS开发者誉为“Web前端开发神器”和“最强大的HTML5编辑器”。具有智能代码补全功能、代码格式化功能、html提示功能、代码检查快速修复功能、代码调试功能、包装周边代码功能。WebStorm应该是目前最好的web开发软件,③EditPlus,EditPlus是韩国Sangil Kim(ES-Computing)出品的一款小巧但功能强大的Windows编辑器,可以处理文本、HTML和编程语言,EditPlus(文本编辑器)中文版是一套功能强大,可以替代记事本的文本编辑器,无限量撤消和重做,英文拼写检查,自动换行,列标记,搜索替换,同时编辑多个文件,全屏浏览功能,对于习惯用记事本编辑网页的朋友,它可以帮到你节省了一半以上的网页制作时间,用它来做网页设计真的很不错。④HBuilder,HBuilder是DCloud(Digital Paradise)推出的支持HTML5的Web开发工具。它速度快,是 HBuilder 的最大优势。完整的语法提示、代码输入法、代码块等,
网站文章内容编辑器(网站制作时应如何做好站内文章的编辑工作?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2022-03-18 03:25
要制作出引人注目的 网站 需要做很多工作。其中,现场的文章编辑是网站制作的重头戏。优秀的文章可以有效的吸引用户的注意力,增加用户对网站的兴趣。那么在制作网站的时候我们应该如何在网站上进行文章的编辑工作呢?
一、关键词添加
在网站编辑文章时,添加与网站相关的关键词,不仅有利于用户浏览,也有利于搜索引擎爬虫爬取文章,提高文章 @文章在搜索引擎中排名以获得更多流量。那么应该在哪里添加 关键词 呢?文章title和文章的每一段在一个500字的文章中应该出现3-4个关键词,这样出现的频率更有利于蜘蛛抓Pick。
二、图文排版
一个优秀的网站 文章 需要优秀的图形和文本布局。一般来说,在相关段落的底部添加图片,并使用居中对齐。这种图形布局是目前的主流选择。. 另外,在文字排版方面,左对齐、段落开头的两个空格、步骤类文章用数字标记等等,都是常用的排版方式。明智地使用这些排版技术。
三、给图片添加 ALT 标签
由于搜索引擎的爬虫无法直接读取图片中的信息,所以给图片添加ALT标签信息可以给图片一个属性,帮助爬虫抓取图片的信息。具体添加方法视实际情况而定。一般情况下,需要打开代码页,然后在图片代码中,在代码斜杠前面,加上“”alt=description“”,就是对这张图片的描述。描述,然后结合文章的内容,以及与文章相关的关键词。
只有把握好上述文章编辑工作的三大要点,才能使网站的制作更加容易。希望站长们可以通过这个文章了解文章的网站的编辑工作。 查看全部
网站文章内容编辑器(网站制作时应如何做好站内文章的编辑工作?)
要制作出引人注目的 网站 需要做很多工作。其中,现场的文章编辑是网站制作的重头戏。优秀的文章可以有效的吸引用户的注意力,增加用户对网站的兴趣。那么在制作网站的时候我们应该如何在网站上进行文章的编辑工作呢?

一、关键词添加
在网站编辑文章时,添加与网站相关的关键词,不仅有利于用户浏览,也有利于搜索引擎爬虫爬取文章,提高文章 @文章在搜索引擎中排名以获得更多流量。那么应该在哪里添加 关键词 呢?文章title和文章的每一段在一个500字的文章中应该出现3-4个关键词,这样出现的频率更有利于蜘蛛抓Pick。
二、图文排版
一个优秀的网站 文章 需要优秀的图形和文本布局。一般来说,在相关段落的底部添加图片,并使用居中对齐。这种图形布局是目前的主流选择。. 另外,在文字排版方面,左对齐、段落开头的两个空格、步骤类文章用数字标记等等,都是常用的排版方式。明智地使用这些排版技术。
三、给图片添加 ALT 标签
由于搜索引擎的爬虫无法直接读取图片中的信息,所以给图片添加ALT标签信息可以给图片一个属性,帮助爬虫抓取图片的信息。具体添加方法视实际情况而定。一般情况下,需要打开代码页,然后在图片代码中,在代码斜杠前面,加上“”alt=description“”,就是对这张图片的描述。描述,然后结合文章的内容,以及与文章相关的关键词。
只有把握好上述文章编辑工作的三大要点,才能使网站的制作更加容易。希望站长们可以通过这个文章了解文章的网站的编辑工作。
网站文章内容编辑器(phpstorm不错主要是我用的phpstorm太慢,谢邀以我的经验来看)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-03-17 19:01
网站文章内容编辑器类,phpstorm不错主要是我用的phpstorm太慢,
谢邀以我的经验来看,
建议你关注一下@成为码农的那年那时那些事
无他,
allinone会给你惊喜比如我写的前端框架haagard
allinone是前后端分离的一个非常不错的工具,ai也可以的。国外有很多,国内也可以得。
phpstorm,mypass,taobao静态生成器,sublimetext也有类似的东西,要注意生成的代码是一个tab一个tab的,内部是看不出是个页面的。最后,
phpstorm,一个php不可能比任何其他语言编译器快,我相信,即使一个工具能完成前端的一个套路的速度,其他语言应该也可以做到。
不用结束代码,
windows平台搭建phpstorm云服务,网站就搭建好了,微信群交流:modernphpgithub账号:wj5q02本人php5年经验,从去年创业,现已有足够的资金技术能力,能把产品做起来。我把我的工作方式分享给大家,如有机会,帮到大家,也可以加入我创立的微信群。
synopsys在后端是专业的ide,并提供了完整的解决方案。
phpstorm和atom等。你可以在开发后台jsp或asp程序的时候用。另外就是可以先安装一套phpstorm的插件使用,效果会比用phpstorm本身的快。比如说注释、方法调用、插件等等。 查看全部
网站文章内容编辑器(phpstorm不错主要是我用的phpstorm太慢,谢邀以我的经验来看)
网站文章内容编辑器类,phpstorm不错主要是我用的phpstorm太慢,
谢邀以我的经验来看,
建议你关注一下@成为码农的那年那时那些事
无他,
allinone会给你惊喜比如我写的前端框架haagard
allinone是前后端分离的一个非常不错的工具,ai也可以的。国外有很多,国内也可以得。
phpstorm,mypass,taobao静态生成器,sublimetext也有类似的东西,要注意生成的代码是一个tab一个tab的,内部是看不出是个页面的。最后,
phpstorm,一个php不可能比任何其他语言编译器快,我相信,即使一个工具能完成前端的一个套路的速度,其他语言应该也可以做到。
不用结束代码,
windows平台搭建phpstorm云服务,网站就搭建好了,微信群交流:modernphpgithub账号:wj5q02本人php5年经验,从去年创业,现已有足够的资金技术能力,能把产品做起来。我把我的工作方式分享给大家,如有机会,帮到大家,也可以加入我创立的微信群。
synopsys在后端是专业的ide,并提供了完整的解决方案。
phpstorm和atom等。你可以在开发后台jsp或asp程序的时候用。另外就是可以先安装一套phpstorm的插件使用,效果会比用phpstorm本身的快。比如说注释、方法调用、插件等等。
网站文章内容编辑器(网站优化中内容的更新是很重要的,稳住排名等等方面 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-03-17 01:13
)
在网站的优化中,内容的更新非常重要。更新的内容会增加收录,稳定排名等等,那你知道如何编辑文章吗?起来一探究竟。
原创
原创 非常有必要,抄袭文章 只会给网站 带来更多优化困难,如果一个文章 是完整的原创 内容,可读性流畅,清晰解释一下内容,那么这是一个很好的原创文章,大概率被搜索引擎搜索到收录,所以公司自己的原创文章 @原创内容是不可丢弃的行为。
标题
我相信每个人都知道这个标题。文章 的标题可以在昨天起到至关重要的作用。标题可以吸引人们或让人们远离。编辑标题可以多了解新闻、娱乐等头条新闻,或者学习同行的技巧网站,多多发现和应用学习补充自己的不足,也可以查询如何编辑标题在搜索引擎中。
内容价值
你可能不知道内容价值是什么。这里的价值对用户有帮助。这样的文章是搜索引擎想要看到的,如果你有什么新的发现等等,可以写下来,可能对别人有帮助,平时看看你的作品文章,如果你看到一个对你有帮助的文章,理解它的含义,并用你自己的话来描述它。一个有价值的原创文章。
标签
标签方面,需要自己多用,在内容中加入一些关键词的密度,以及产品的网站内链,让用户可以更方便快捷的到达某些页面,而且方便查找和阅读同类型的文章。文章标签的内容与关键词标签匹配,需要对内容中的图片标签进行编辑,让搜索引擎和用户阅读更清晰。
查看全部
网站文章内容编辑器(网站优化中内容的更新是很重要的,稳住排名等等方面
)
在网站的优化中,内容的更新非常重要。更新的内容会增加收录,稳定排名等等,那你知道如何编辑文章吗?起来一探究竟。
原创
原创 非常有必要,抄袭文章 只会给网站 带来更多优化困难,如果一个文章 是完整的原创 内容,可读性流畅,清晰解释一下内容,那么这是一个很好的原创文章,大概率被搜索引擎搜索到收录,所以公司自己的原创文章 @原创内容是不可丢弃的行为。
标题
我相信每个人都知道这个标题。文章 的标题可以在昨天起到至关重要的作用。标题可以吸引人们或让人们远离。编辑标题可以多了解新闻、娱乐等头条新闻,或者学习同行的技巧网站,多多发现和应用学习补充自己的不足,也可以查询如何编辑标题在搜索引擎中。
内容价值
你可能不知道内容价值是什么。这里的价值对用户有帮助。这样的文章是搜索引擎想要看到的,如果你有什么新的发现等等,可以写下来,可能对别人有帮助,平时看看你的作品文章,如果你看到一个对你有帮助的文章,理解它的含义,并用你自己的话来描述它。一个有价值的原创文章。
标签
标签方面,需要自己多用,在内容中加入一些关键词的密度,以及产品的网站内链,让用户可以更方便快捷的到达某些页面,而且方便查找和阅读同类型的文章。文章标签的内容与关键词标签匹配,需要对内容中的图片标签进行编辑,让搜索引擎和用户阅读更清晰。

网站文章内容编辑器(发布文章功能里面最重要的editor需要集成富文本编辑器)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-03-16 05:07
发布功能中最重要的是文章集成了一个富文本编辑器。目前富文本编辑器有很多,比如ueditor、CKEditor、editor.md等,这里是看博客中集成的editor.md,因为editor.md是markdown格式的。目前,markdown因其简单易用的特点被广泛应用于各种云笔记、github等。
1、集成编辑器.md
editor.md在github上开源,开源地址为:,下载最新发布的版本,即:
001.png
解压后,在系统中添加对应的文章,即:
002.png
删除这些文档、示例、测试文件夹,因为不需要这些文件夹中的文件。
页面中需要引用的文件如下:
只有editor.md中的editormd.min.css和editormd.min.js文件需要导入到页面中(注意:jquery相关的引用是提前引用的)。
页面中需要插入富文本编辑器的代码如下:
注意标签中有article-editormd的id值,后面初始化富文本编辑器时需要用到。
富文本编辑器的初始化代码如下:
var editor;
$(function () {
editor = editormd("article-editormd", {
width: "100%",
height: 640,
placeholder: '',
syncScrolling: "single",
path: "${rc.contextPath}/static/plugins/editor/lib/",
saveHTMLToTextarea: true,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp"],
imageUploadURL: "${rc.contextPath}/upload?_distType=_articleImg",
imageUploadFileName: "_uploadFile",
toolbarIcons: "sw"
});
});
注意:
最终富文本编辑器页面效果如下:
003.png
2、开发与发布文章功能
处理文章图片的UploadGroupLogoHandler,内容为:
/**
* 上传专栏Logo处理类
*
* @author lzj
* @since 1.0
* @date [2019-07-23]
*/
@Slf4j
@Component("_groupLogo")
public class UploadGroupLogoHandler implements IUploadHandler {
@Resource(name = "configCache")
private ICache configCache;
@Override
public Object upload(MultipartFile file, String distType, String userId) throws Exception {
Map result = new HashMap();
try {
// 获取图片的原始名称
String originalName = file.getOriginalFilename();
// 判断图片的类型
if (!(originalName.endsWith(".jpg") || originalName.endsWith(".JPG") || originalName.endsWith(".png") || originalName.endsWith(".PNG") || originalName.endsWith(".gif") || originalName.endsWith(".GIF") || originalName.endsWith(".jpeg") || originalName.endsWith(".JPEG"))) {
throw new TipException("您上传的图片类型有误,请上传格式为jpg、png或gif");
}
// 获取图片的大小
long fileSize = file.getSize();
// 图片大小不能超过2M, 2M = 2 * 1024 * 1024B = 2097152B
if (fileSize > 2097152L) {
throw new TipException("您上传的图片超过2M");
}
Config config = configCache.get(Config.CONFIG_IMG_GROUP_LOGO_PATH);
// 保存头像的根目录
String basePath = config.getConfigValue();
if (!(basePath.endsWith("/") || basePath.endsWith("\\"))) {
basePath += "/";
}
// 根据当前时间构建yyyyMM的文件夹,建立到月的文件夹
String dateDirName = DateUtil.date2Str(new Date(), DateUtil.YEAR_MONTH_FORMAT);
basePath += dateDirName;
File imageDir = new File(basePath);
if (!imageDir.exists()) {
imageDir.mkdirs();
}
String fileNewName = IdGenarator.guid() + originalName.substring(originalName.lastIndexOf("."));
FileUtil.copy(file.getInputStream(), new FileOutputStream(new File(imageDir, fileNewName)));
result.put("url", dateDirName + "/" + fileNewName);
result.put("msg", "上传成功");
} catch (TipException e) {
result.put("url", "");
result.put("msg", e.getMessage());
} catch (Exception e) {
log.error("上传失败", e);
result.put("url", "");
result.put("msg", "上传失败");
}
return result;
}
@Override
public void download(String fileId, HttpServletResponse response) throws Exception {
}
@Override
public Object list(String distType, String userId) throws Exception {
return null;
}
}
加载发布文章页面核心代码为:
/**
* 加载出新增文章页面
*
* @param model
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.GET)
public String add(Model model, HttpServletRequest request, HttpSession session) {
// 获取登录信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 获取用户信息
User user = userService.getById(userId);
// 构建专栏的查询条件
Map params = new HashMap();
params.put("creator", user.getUserId());
params.put("status", Group.STATUS_SUCCESS);
List groups = groupService.list(new QueryWrapper().allEq(params).orderByDesc("createTime"));
model.addAttribute("user", user);
model.addAttribute("groups", groups);
return Const.BASE_INDEX_PAGE + "blog/article/add";
}
处理发布的核心代码文章为:
/**
* 新增文章
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.POST)
@ResponseBody
public Result add(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 接收参数
String groupId = request.getParameter("groupId");
String title = request.getParameter("title");
String content = request.getParameter("content");
String tag = request.getParameter("tag");
String description = request.getParameter("description");
String typeStr = request.getParameter("type");
String canTopStr = request.getParameter("canTop");
String canCommentStr = request.getParameter("canComment");
// 校验参数
if (StringUtils.isEmpty(title) || StringUtils.isEmpty(content) || StringUtils.isEmpty(description)) {
throw new TipException("缺少必要参数");
}
int type = 0;
int canTop = 0;
int canComment = 1;
try {
type = Integer.parseInt(typeStr);
canTop = Integer.parseInt(canTopStr);
canComment = Integer.parseInt(canCommentStr);
} catch (Exception e) {
throw new TipException("参数类型错误");
}
// 去html相关标签
description = StringUtil.replaceHtmlTags(description);
// 客户端ip
String ip = HttpUtil.getIpAddr(request);
// 获取session中的用户信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 封装文章信息
Article article = new Article();
article.setArticleId(IdGenarator.guid());
article.setGroupId(groupId);
article.setTitle(title);
article.setContent(content);
article.setDescription(description);
article.setType(type);
article.setCanTop(canTop);
article.setCanComment(canComment);
article.setViewCount(0L);
article.setGoodNum(0L);
article.setBadNum(0L);
article.setCreateTime(new Date());
article.setCreateIp(ip);
article.setUserId(userId);
// 保存文章
articleService.create(article, tag);
result.setCode(Result.CODE_SUCCESS);
result.setMsg("发布文章成功");
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("新增文章失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("新增文章失败");
}
return result;
}
完整版文章页面如下:
004.png
跟我来
以最方便的方式跟随我: 查看全部
网站文章内容编辑器(发布文章功能里面最重要的editor需要集成富文本编辑器)
发布功能中最重要的是文章集成了一个富文本编辑器。目前富文本编辑器有很多,比如ueditor、CKEditor、editor.md等,这里是看博客中集成的editor.md,因为editor.md是markdown格式的。目前,markdown因其简单易用的特点被广泛应用于各种云笔记、github等。
1、集成编辑器.md
editor.md在github上开源,开源地址为:,下载最新发布的版本,即:

001.png
解压后,在系统中添加对应的文章,即:

002.png
删除这些文档、示例、测试文件夹,因为不需要这些文件夹中的文件。
页面中需要引用的文件如下:
只有editor.md中的editormd.min.css和editormd.min.js文件需要导入到页面中(注意:jquery相关的引用是提前引用的)。
页面中需要插入富文本编辑器的代码如下:
注意标签中有article-editormd的id值,后面初始化富文本编辑器时需要用到。
富文本编辑器的初始化代码如下:
var editor;
$(function () {
editor = editormd("article-editormd", {
width: "100%",
height: 640,
placeholder: '',
syncScrolling: "single",
path: "${rc.contextPath}/static/plugins/editor/lib/",
saveHTMLToTextarea: true,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp"],
imageUploadURL: "${rc.contextPath}/upload?_distType=_articleImg",
imageUploadFileName: "_uploadFile",
toolbarIcons: "sw"
});
});
注意:
最终富文本编辑器页面效果如下:

003.png
2、开发与发布文章功能
处理文章图片的UploadGroupLogoHandler,内容为:
/**
* 上传专栏Logo处理类
*
* @author lzj
* @since 1.0
* @date [2019-07-23]
*/
@Slf4j
@Component("_groupLogo")
public class UploadGroupLogoHandler implements IUploadHandler {
@Resource(name = "configCache")
private ICache configCache;
@Override
public Object upload(MultipartFile file, String distType, String userId) throws Exception {
Map result = new HashMap();
try {
// 获取图片的原始名称
String originalName = file.getOriginalFilename();
// 判断图片的类型
if (!(originalName.endsWith(".jpg") || originalName.endsWith(".JPG") || originalName.endsWith(".png") || originalName.endsWith(".PNG") || originalName.endsWith(".gif") || originalName.endsWith(".GIF") || originalName.endsWith(".jpeg") || originalName.endsWith(".JPEG"))) {
throw new TipException("您上传的图片类型有误,请上传格式为jpg、png或gif");
}
// 获取图片的大小
long fileSize = file.getSize();
// 图片大小不能超过2M, 2M = 2 * 1024 * 1024B = 2097152B
if (fileSize > 2097152L) {
throw new TipException("您上传的图片超过2M");
}
Config config = configCache.get(Config.CONFIG_IMG_GROUP_LOGO_PATH);
// 保存头像的根目录
String basePath = config.getConfigValue();
if (!(basePath.endsWith("/") || basePath.endsWith("\\"))) {
basePath += "/";
}
// 根据当前时间构建yyyyMM的文件夹,建立到月的文件夹
String dateDirName = DateUtil.date2Str(new Date(), DateUtil.YEAR_MONTH_FORMAT);
basePath += dateDirName;
File imageDir = new File(basePath);
if (!imageDir.exists()) {
imageDir.mkdirs();
}
String fileNewName = IdGenarator.guid() + originalName.substring(originalName.lastIndexOf("."));
FileUtil.copy(file.getInputStream(), new FileOutputStream(new File(imageDir, fileNewName)));
result.put("url", dateDirName + "/" + fileNewName);
result.put("msg", "上传成功");
} catch (TipException e) {
result.put("url", "");
result.put("msg", e.getMessage());
} catch (Exception e) {
log.error("上传失败", e);
result.put("url", "");
result.put("msg", "上传失败");
}
return result;
}
@Override
public void download(String fileId, HttpServletResponse response) throws Exception {
}
@Override
public Object list(String distType, String userId) throws Exception {
return null;
}
}
加载发布文章页面核心代码为:
/**
* 加载出新增文章页面
*
* @param model
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.GET)
public String add(Model model, HttpServletRequest request, HttpSession session) {
// 获取登录信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 获取用户信息
User user = userService.getById(userId);
// 构建专栏的查询条件
Map params = new HashMap();
params.put("creator", user.getUserId());
params.put("status", Group.STATUS_SUCCESS);
List groups = groupService.list(new QueryWrapper().allEq(params).orderByDesc("createTime"));
model.addAttribute("user", user);
model.addAttribute("groups", groups);
return Const.BASE_INDEX_PAGE + "blog/article/add";
}
处理发布的核心代码文章为:
/**
* 新增文章
*
* @param request
* @param session
* @return
*/
@RequestMapping(value = "/user/article/add", method = RequestMethod.POST)
@ResponseBody
public Result add(HttpServletRequest request, HttpSession session) {
Result result = new Result();
try {
// 接收参数
String groupId = request.getParameter("groupId");
String title = request.getParameter("title");
String content = request.getParameter("content");
String tag = request.getParameter("tag");
String description = request.getParameter("description");
String typeStr = request.getParameter("type");
String canTopStr = request.getParameter("canTop");
String canCommentStr = request.getParameter("canComment");
// 校验参数
if (StringUtils.isEmpty(title) || StringUtils.isEmpty(content) || StringUtils.isEmpty(description)) {
throw new TipException("缺少必要参数");
}
int type = 0;
int canTop = 0;
int canComment = 1;
try {
type = Integer.parseInt(typeStr);
canTop = Integer.parseInt(canTopStr);
canComment = Integer.parseInt(canCommentStr);
} catch (Exception e) {
throw new TipException("参数类型错误");
}
// 去html相关标签
description = StringUtil.replaceHtmlTags(description);
// 客户端ip
String ip = HttpUtil.getIpAddr(request);
// 获取session中的用户信息
User tempUser = (User) session.getAttribute(Const.SESSION_USER);
String userId = tempUser.getUserId();
// 封装文章信息
Article article = new Article();
article.setArticleId(IdGenarator.guid());
article.setGroupId(groupId);
article.setTitle(title);
article.setContent(content);
article.setDescription(description);
article.setType(type);
article.setCanTop(canTop);
article.setCanComment(canComment);
article.setViewCount(0L);
article.setGoodNum(0L);
article.setBadNum(0L);
article.setCreateTime(new Date());
article.setCreateIp(ip);
article.setUserId(userId);
// 保存文章
articleService.create(article, tag);
result.setCode(Result.CODE_SUCCESS);
result.setMsg("发布文章成功");
} catch (TipException e) {
result.setCode(Result.CODE_EXCEPTION);
result.setMsg(e.getMessage());
} catch (Exception e) {
log.error("新增文章失败", e);
result.setCode(Result.CODE_EXCEPTION);
result.setMsg("新增文章失败");
}
return result;
}
完整版文章页面如下:

004.png
跟我来
以最方便的方式跟随我:
网站文章内容编辑器(25.支持文章的发布时间修改功能,以便应对不同的工作环境需求 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-03-15 15:16
)
25.支持文章的发布时间修改功能,满足不同工作环境的需求。
26.系统和默认模板都集成了二维码分享功能。点击分享图标,弹出二维码窗口,手机扫码查看当前页面内容,如首页、栏目页、文章等。采用响应式布局,页面自动适应手机和PC。
27.★具有深度访问记录和统计功能。站点、每个栏目、每个文章都有独立的访问IP记录节点模块,可以完成站点开通以来各节点的年、季、月、周、日、小时统计和报表功能. 可获取站点、各栏目、各文章的访问IP量和阅读量,并可生成独立报表。
28.可以生成类似百度的全文搜索页面。支持信息分析、相似度检索技术、关键词检索、全文检索、组合检索等,使关键词在搜索结果中突出显示。文章发布后会生成对应的文件索引,避免查询数据库过多导致服务器拥塞。
29.首页、栏目页面和文章页面均采用HTML静态措施。静态文件是真正的静态方法。文章审核通过时会自动生成HTML文件,取消审核状态后会自动删除HTML文件。自动检测文章编辑者的用户权限,以便编辑后及时更改审阅状态,自动为审核通过的文章生成HTML文件。所有生成的静态文件都可以重新生成。
30.★带相册功能。可以使用相册功能做专题、个人主页、工作室、博客等。
31.专辑有追随和粉丝功能。
32.★专辑可以多人开发设计。
33.★相册中的文章具有历史操作记录功能。如果您对修改后的 文章 不满意,可以回退到历史记录中的 文章 内容状态。可以实时对比文章在线当前内容和历史记录的差异。
34.支持最高权限后台登录的限制登录IP功能。IP或IP范围可以灵活设置,可以同时设置多个IP和IP范围的任意组合。
35.★忘记后台登录密码时,支持临时配置文件获取用户名密码登录方式。
36.拥有完善的模板管理系统。您可以自由导入、下载和修改模板文件。您可以拥有多个模板,一键切换网站或相册模板。
37.个人相册模板有一个小美术功能,可以通过设置个人css和颜色以及背景banner图片来改变相册的个性风格。
38.★具备云模板市场功能。您可以随意将自己的模板上传并发布到模板市场。您可以将自己发布的模板设置为收费状态,通过其他平台收费后发送一次性密钥给需要下载的用户。
39.★充分保护模板创作者的版权。只有在上传的服务器上,才能操作云端对应的模板。
40.★用户上传、下载模板均为一键操作,静音传输。无需通过浏览器选择模板和上传资源文件,也无需通过浏览器的下载功能获取模板再导入。用户确认上传后,网站后端会将用户的模板和使用过的资源文件(包括图片、Js文件、CSS文件等)打包压缩,静默上传。当用户在模板市场中获取模板时,也是静默下载的。完成后网站后台会自动解压到指定位置,自动导入网站系统。用户下载后只需点击设置为默认模板即可。而已。
41.模板编辑模块采用新型智能标签,大大提高了容错率和可读性。
42.★具有网站状态监控功能。可以在后台查看服务器的状态,可以查看Java虚拟机的内存使用情况。您可以查看服务器的硬盘空间使用情况。网站 可以在后台重新启动。您可以通过时间表流量计查看当天、昨天和平均数据。
43.★您可以通过管理后台生成的二维码打开一个加密的网站情境手机界面。除了以上信息,您还可以获得最新发布列表、最新访问、最热门文章信息和最近评论内容。
44.后台可以查看或删除操作日志。
45.可以在后台查看和修改相关资源文件。
源代码更新日志:
此更新还收录 v6.6. 的介绍视频。描述了新版相册系统的用途、网站的内容安全特性、CSRF保护、跨站脚本漏洞防御、网站集群、网站的内容和访问统计,防复制上传、全文检索等
1.修复发送验证码间隔无效的问题。
2.优化忘记密码功能智能判别输入关键词的流程。
3.如果忘记密码,输入验证码时,窗口会处理部分带*号的邮箱或手机号。
4.修复了更改密码时可能会跳过身份验证的问题。
5.加强昵称系统。如果没有特定权限,会先显示用户的昵称(有昵称,用户名会被隐藏)。
6.修复了出现错误时无法完整发送电子邮件的问题。
7.修复用户在使用验证码时可能遇到的一些问题。加强验证码使用过程中的安全验证。
8.修复使用QQ、微信、微博互联网登录后注册不受注册IP限制的问题。
9.修复相册中logo和banner无法清除的问题。
10.相册后台添加logoSmall等上传。
11.修复后台相册搜索最后一页无法显示的问题。
12.内容安全审计模块增加了三个不同级别的风险词汇特征库。当用户发布文章时,如果规则存在则触发,并在后台监控页面中标记文章。
13.在后台监控窗口中,点击有风险的文章的风险标签,可以查看触发了哪些风险词的详细信息。确认后可以清除风险标志。
14.相册文章 管理员也可以按 ID 编辑。
15.修复自动裁剪图片可能导致算法错误的问题。
16.修复专辑后台无法清除小艺人参数的问题。
17.修复两个JSP文件中引用gen.js时定义不完整的问题。
18.修复专辑类别设置为控制时专辑文章仍然自动通过的问题(取消文章免审核)。
19.专辑合作伙伴再增加一名审核员。可以使用设置审核员进行文章发布、审核分级管理。
2 当0.专辑频道设置为文章进行审核发布时,相册拥有者和有审核权限的合作者发布的文章会被自动审核。其他合作伙伴发布文章时,会向有权审核的用户发送邮件和内信。文章审核通过后,还会向发布者发送一封电子邮件和一封内部信。
21.修复自己或发布者删除评论时出现安全提示的问题。
22.相册新增投稿开启模式。在这种模式下,相册的非管理员也可以发帖。但是,发布的 文章 需要进行审核。(此功能需要在频道设置中开启客座开关)
下载链接:
关联
提取码:ibgz
查看全部
网站文章内容编辑器(25.支持文章的发布时间修改功能,以便应对不同的工作环境需求
)
25.支持文章的发布时间修改功能,满足不同工作环境的需求。
26.系统和默认模板都集成了二维码分享功能。点击分享图标,弹出二维码窗口,手机扫码查看当前页面内容,如首页、栏目页、文章等。采用响应式布局,页面自动适应手机和PC。
27.★具有深度访问记录和统计功能。站点、每个栏目、每个文章都有独立的访问IP记录节点模块,可以完成站点开通以来各节点的年、季、月、周、日、小时统计和报表功能. 可获取站点、各栏目、各文章的访问IP量和阅读量,并可生成独立报表。
28.可以生成类似百度的全文搜索页面。支持信息分析、相似度检索技术、关键词检索、全文检索、组合检索等,使关键词在搜索结果中突出显示。文章发布后会生成对应的文件索引,避免查询数据库过多导致服务器拥塞。
29.首页、栏目页面和文章页面均采用HTML静态措施。静态文件是真正的静态方法。文章审核通过时会自动生成HTML文件,取消审核状态后会自动删除HTML文件。自动检测文章编辑者的用户权限,以便编辑后及时更改审阅状态,自动为审核通过的文章生成HTML文件。所有生成的静态文件都可以重新生成。
30.★带相册功能。可以使用相册功能做专题、个人主页、工作室、博客等。
31.专辑有追随和粉丝功能。
32.★专辑可以多人开发设计。
33.★相册中的文章具有历史操作记录功能。如果您对修改后的 文章 不满意,可以回退到历史记录中的 文章 内容状态。可以实时对比文章在线当前内容和历史记录的差异。
34.支持最高权限后台登录的限制登录IP功能。IP或IP范围可以灵活设置,可以同时设置多个IP和IP范围的任意组合。
35.★忘记后台登录密码时,支持临时配置文件获取用户名密码登录方式。
36.拥有完善的模板管理系统。您可以自由导入、下载和修改模板文件。您可以拥有多个模板,一键切换网站或相册模板。
37.个人相册模板有一个小美术功能,可以通过设置个人css和颜色以及背景banner图片来改变相册的个性风格。
38.★具备云模板市场功能。您可以随意将自己的模板上传并发布到模板市场。您可以将自己发布的模板设置为收费状态,通过其他平台收费后发送一次性密钥给需要下载的用户。
39.★充分保护模板创作者的版权。只有在上传的服务器上,才能操作云端对应的模板。
40.★用户上传、下载模板均为一键操作,静音传输。无需通过浏览器选择模板和上传资源文件,也无需通过浏览器的下载功能获取模板再导入。用户确认上传后,网站后端会将用户的模板和使用过的资源文件(包括图片、Js文件、CSS文件等)打包压缩,静默上传。当用户在模板市场中获取模板时,也是静默下载的。完成后网站后台会自动解压到指定位置,自动导入网站系统。用户下载后只需点击设置为默认模板即可。而已。
41.模板编辑模块采用新型智能标签,大大提高了容错率和可读性。
42.★具有网站状态监控功能。可以在后台查看服务器的状态,可以查看Java虚拟机的内存使用情况。您可以查看服务器的硬盘空间使用情况。网站 可以在后台重新启动。您可以通过时间表流量计查看当天、昨天和平均数据。
43.★您可以通过管理后台生成的二维码打开一个加密的网站情境手机界面。除了以上信息,您还可以获得最新发布列表、最新访问、最热门文章信息和最近评论内容。
44.后台可以查看或删除操作日志。
45.可以在后台查看和修改相关资源文件。
源代码更新日志:
此更新还收录 v6.6. 的介绍视频。描述了新版相册系统的用途、网站的内容安全特性、CSRF保护、跨站脚本漏洞防御、网站集群、网站的内容和访问统计,防复制上传、全文检索等
1.修复发送验证码间隔无效的问题。
2.优化忘记密码功能智能判别输入关键词的流程。
3.如果忘记密码,输入验证码时,窗口会处理部分带*号的邮箱或手机号。
4.修复了更改密码时可能会跳过身份验证的问题。
5.加强昵称系统。如果没有特定权限,会先显示用户的昵称(有昵称,用户名会被隐藏)。
6.修复了出现错误时无法完整发送电子邮件的问题。
7.修复用户在使用验证码时可能遇到的一些问题。加强验证码使用过程中的安全验证。
8.修复使用QQ、微信、微博互联网登录后注册不受注册IP限制的问题。
9.修复相册中logo和banner无法清除的问题。
10.相册后台添加logoSmall等上传。
11.修复后台相册搜索最后一页无法显示的问题。
12.内容安全审计模块增加了三个不同级别的风险词汇特征库。当用户发布文章时,如果规则存在则触发,并在后台监控页面中标记文章。
13.在后台监控窗口中,点击有风险的文章的风险标签,可以查看触发了哪些风险词的详细信息。确认后可以清除风险标志。
14.相册文章 管理员也可以按 ID 编辑。
15.修复自动裁剪图片可能导致算法错误的问题。
16.修复专辑后台无法清除小艺人参数的问题。
17.修复两个JSP文件中引用gen.js时定义不完整的问题。
18.修复专辑类别设置为控制时专辑文章仍然自动通过的问题(取消文章免审核)。
19.专辑合作伙伴再增加一名审核员。可以使用设置审核员进行文章发布、审核分级管理。
2 当0.专辑频道设置为文章进行审核发布时,相册拥有者和有审核权限的合作者发布的文章会被自动审核。其他合作伙伴发布文章时,会向有权审核的用户发送邮件和内信。文章审核通过后,还会向发布者发送一封电子邮件和一封内部信。
21.修复自己或发布者删除评论时出现安全提示的问题。
22.相册新增投稿开启模式。在这种模式下,相册的非管理员也可以发帖。但是,发布的 文章 需要进行审核。(此功能需要在频道设置中开启客座开关)
下载链接:
关联
提取码:ibgz

网站文章内容编辑器(明月就通过文字讲解+图片(动画图片)的方式讲解)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2022-03-13 08:26
其实说起WordPress的文章发布功能,从WordPress博客平台名称中的‘Word’就可以看出,文章的编辑发布其实是它的主要功能之一特征。很多新手在“发布文章”的时候觉得自己不知道该怎么做。其实最主要的原因是他们不熟练操作。WordPress创建的文章发布方式,其实就像在Office Word中编辑文档一样简单。文字讲解+图片(动画图片)的方式给大家讲解一下,至少文章可以让大家自己发布和编辑WordPress网站。
首先需要登录WordPress后台,也就是登录自己的站点后台,别问我自己的站点在哪里?一般情况下,您自己网站的主页上都会有一个登录链接。如果你仔细看,你可以找到它。之所以不能给出明确的答案,主要是因为你使用的主题模板不同,这个登录链接的位置也会不同。
最简单的就是在站点URL后面手动输入一个“子目录”比如/wp-admin/直接输入WordPress默认登录地址登录(除非有保护功能,或者你一般可以用你的网站@ > 域名/wp-admin/进入登录页面进行登录。)。这也是 WordPress 后台控制面板的链接。如果您已登录,请输入此链接进入WordPress后台控制面板(仪表板),否则为登录界面,您可以在此处输入您的帐户和密码进行登录。
您在这里看到的是 WordPress 网站的登录页面。具体渲染效果可能会有一些差异。这主要是网站背景配置不同造成的,但基本框架都是这种框架风格,无非就是背景和网站LOGO图片的区别。,所以不用注意细节,输入账号密码点击“登录”按钮即可登录网站@>首页的入口链接,在首页的左上角,如下图红色箭头所示。所示地点:
此处点击“登录”会弹出如下图所示的登录小窗口,输入您的账号和密码即可登录:
需要提醒大家的一点是,这样的登录不会进入WordPress后台控制面板(dashboard),一般的表现是登录窗口消失了,但是当前页面的状态变成了登录状态,而这个状态依然可以在网站@>首页左上角看到,如下图:
这时,将鼠标移到“XXXX,你好!” 如上图左上角所示,可以看到会滑出一个小提示框,显示当前登录的用户头像,“管理站点”,“注销”(退出)。动画如下图:
这时,点击“管理站点”浏览器,会打开一个新窗口进入WordPress控制面板(仪表板)。
上图是您登录后看到的 WordPress 控制面板(仪表板)。相同的细节可能会有所不同,也可能是站点设置和内容造成的。基本框架就是这个框架。我们要使用的是顶行中的“+New”链接。将鼠标移到顶部还会弹出一个“菜单”,其中将显示当前新的 文章 类型,如下面的动画所示:
一般我们在发布文章的时候,会使用第一个菜单项,也就是“文章”。此处点击“文章”后,会进入文章编辑页面发布,如下图:
嗯,终于来到了今天的解说首页,不容易啊!其实上面说了这么多也很简单。只要多观察和操作,就可以快速进入。我正在写一个教程,所以我会这样谈论它。
如上所示,WordPress 文章 编辑和发布页面是我们教程的重点。由于站点不同,同一个页面也会有很多细微的差别。原因也是因为每个站点都有自己的使用习惯和设置。然后我们将根据以上区域为您讲解具体功能。以及对我们的编辑发布 文章 的影响。
其实上面的截图只是编辑发布文章页面的一部分。您可以通过下拉浏览器右侧的滚动条来查看更多模块。这些其实都是WordPress主题模板给出的,每个模块都有自己的功能。,它的位置也可以通过鼠标拖动来调整,你可以根据自己的需要进行调整。每个模块都有中文提示,右侧会有一个“▲”三角符号。该符号表示模块可以收缩,可以拖动移动位置。比如上图右侧的“发布”模块就是符合这个的,可以尝试用鼠标拖动,看看能不能拖动。请注意,一旦开始拖动,您可以拖放的相应范围和位置将以“虚线框”的形式提示。可以尝试将“发布”模块移到底部,可以多试几次。多么巧合!
我这里说的主要是告诉大家,大家可以根据自己的实际需要调整文章编辑页面的布局,提高我们发布编辑文章的效率。这个页面可以自动记住我们的拖拽调整,也就是下次登录时,仍然可以看到之前调整并保留的页面布局。
下面以Begin主题为例,为大家介绍一下文章编辑页面的几个重要模块。这些模块对我们以后的文章编辑发布影响很大,甚至影响到每个文章的发布、展示风格等效果。让我们从右边的模块开始。这里的模块一般默认是固定的。唯一的区别是位置会上下不同。解释一下。
1、发布模块
这个“发布”模块可以说是最重要的模块之一,因为这里是控制文章发布时间,发布方式,文章在网站@>首页位置,< @文章 发布日期、百度熊掌的内容提交(需要单独安装熊掌插件)等一系列设置。
上图是“发布”模块展开后所有设置的截图。您可以从上到下查看每个设置选项的功能。最后一行的“熊掌号”是第三方插件给出的,其他的都是Begin主题下默认提供的。
1.1 状态:“保存草稿”和“预览”,顾名思义,我就不多说了,草稿不会发布到网站@>前端,只能编辑并在WordPress后台控制面板中修改。下面的“发布”按钮只会出现在网站@>首页的前端,所以这里要特别注意。
1.2 宣传:一般默认就够了。当然,有时我们需要将某篇文章文章“钉”在网站@>首页,我们可以勾选“把文章放在首页顶部”然后发布它,Begin主题会在首页顶部显示这个文章,直到你重新编辑文章时手动取消勾选。一般我们很少使用其他“密码保护”和“隐私”,而明月不建议大家在网站@>中过多使用这两个功能,因为这两个功能对SEO没有帮助。
1.第三版:用于多人协作编辑一篇文章文章。这个一般很少用,用起来也不复杂。你可以自己体验一下。
1.4 发表于:这是设置文章的发布日期,你可以决定这个文章的具体发布时间,默认是当前或者上次编辑的时间,你可以根据自己的需要使用。时间提前是“定时释放”,时间滞后是“旧文章”被释放的时间。可以自行修改对应时间的数值。记得在这里修改。时间过后,您必须点击“确定”或取消才能生效。
1.5 熊掌号:只有在安装和使用第三方插件后才会出现。一般文章会自动提交给收录的百度熊掌号并显示。专门针对这个插件。
1.6 移动到回收站:顾名思义就是删除当前编辑的文档,进入WordPress后台控制面板左侧的“回收站”、“文章”(dashboard ) - “全部文章”,可进入“回收站”彻底删除或恢复文章。
1.7 发布/及时发布:这个没什么好说的。点击后文章会定期或立即发布,这与“发布于”的时间有关。
2、 标签
这里是手动添加到文章的tag标签,这个一般是关键词设置,方便搜索引擎收录索引。这里的关键词是指文章的内容的主要关键内容的词汇,一般可以根据文章的标题来选择。为获得更好的SEO优化效果,明月强烈建议您每次编辑发布文章时,尽量在此处设置“标签”。如果长期坚持的话,对SEO的效果还是很好的。许多新手倾向于忽略这一点。文章的积累之后,手动添加将是一场“噩梦”。所以,建议大家养成一个好习惯,发布 文章 然后设置标签。
3、表格
这里展示的“表单”其实就是当前主题 Begin 支持的 WordPress 文章 表单。不同的表单在网站@>首页和列表页会有自己独特的展示形式。至于选择哪种形式,我们可以根据自己的情况来选择发布的文章的内容可以具体选择。当我们讲到文章的内容编辑和布局的时候,我们也会专门讲这个。
4、类别
这个分类目录其实只是为你的文章选择一个分类。这些类别已经由管理员在您创建网站@>时根据站点的规划和定位设置。你只需要结合网站@>内容选择就可以了。
5、将 文章 添加到
同样,这里的“添加文章到”也是Begin主题独有的功能,可以将当前的文章提交到网站@>首页显示的不同模块中进行展示。这是一个很好的 网站@> 布局自定义设置。一般网站@>管理员可以在布局完成后调整布局。我们发布文章的时候通常不需要关注。当然,如果你想体验一下,你可以选择尝试一下。当然,这也是可能的。
WordPress之所以如此强大的主要原因之一是它的许多“标准化”设计,这在文章编辑和发布方面更为突出。同时,一个完美而科学的WordPress主题也至关重要,正如文章中多次提到的那样。提到的 Begin 主题是明月一直极力推荐的主题。可以看出,这篇文章中比较有特色的地方大部分都是Begin主题带来的,可见选择一个好的WordPress网站主题的重要性。
限于篇幅,今天就讲到这里,大家可以自己慢慢消化这些东西。在下一章《WordPress基础教程:文章已发布编辑器模块介绍2》中,我们将继续讲解文章编辑输入框下方各个模块的作用和作用。其实这些模块更多是为了美化和优化文章发布后的前端展示效果。 查看全部
网站文章内容编辑器(明月就通过文字讲解+图片(动画图片)的方式讲解)
其实说起WordPress的文章发布功能,从WordPress博客平台名称中的‘Word’就可以看出,文章的编辑发布其实是它的主要功能之一特征。很多新手在“发布文章”的时候觉得自己不知道该怎么做。其实最主要的原因是他们不熟练操作。WordPress创建的文章发布方式,其实就像在Office Word中编辑文档一样简单。文字讲解+图片(动画图片)的方式给大家讲解一下,至少文章可以让大家自己发布和编辑WordPress网站。

首先需要登录WordPress后台,也就是登录自己的站点后台,别问我自己的站点在哪里?一般情况下,您自己网站的主页上都会有一个登录链接。如果你仔细看,你可以找到它。之所以不能给出明确的答案,主要是因为你使用的主题模板不同,这个登录链接的位置也会不同。
最简单的就是在站点URL后面手动输入一个“子目录”比如/wp-admin/直接输入WordPress默认登录地址登录(除非有保护功能,或者你一般可以用你的网站@ > 域名/wp-admin/进入登录页面进行登录。)。这也是 WordPress 后台控制面板的链接。如果您已登录,请输入此链接进入WordPress后台控制面板(仪表板),否则为登录界面,您可以在此处输入您的帐户和密码进行登录。

您在这里看到的是 WordPress 网站的登录页面。具体渲染效果可能会有一些差异。这主要是网站背景配置不同造成的,但基本框架都是这种框架风格,无非就是背景和网站LOGO图片的区别。,所以不用注意细节,输入账号密码点击“登录”按钮即可登录网站@>首页的入口链接,在首页的左上角,如下图红色箭头所示。所示地点:

此处点击“登录”会弹出如下图所示的登录小窗口,输入您的账号和密码即可登录:

需要提醒大家的一点是,这样的登录不会进入WordPress后台控制面板(dashboard),一般的表现是登录窗口消失了,但是当前页面的状态变成了登录状态,而这个状态依然可以在网站@>首页左上角看到,如下图:

这时,将鼠标移到“XXXX,你好!” 如上图左上角所示,可以看到会滑出一个小提示框,显示当前登录的用户头像,“管理站点”,“注销”(退出)。动画如下图:

这时,点击“管理站点”浏览器,会打开一个新窗口进入WordPress控制面板(仪表板)。

上图是您登录后看到的 WordPress 控制面板(仪表板)。相同的细节可能会有所不同,也可能是站点设置和内容造成的。基本框架就是这个框架。我们要使用的是顶行中的“+New”链接。将鼠标移到顶部还会弹出一个“菜单”,其中将显示当前新的 文章 类型,如下面的动画所示:

一般我们在发布文章的时候,会使用第一个菜单项,也就是“文章”。此处点击“文章”后,会进入文章编辑页面发布,如下图:

嗯,终于来到了今天的解说首页,不容易啊!其实上面说了这么多也很简单。只要多观察和操作,就可以快速进入。我正在写一个教程,所以我会这样谈论它。
如上所示,WordPress 文章 编辑和发布页面是我们教程的重点。由于站点不同,同一个页面也会有很多细微的差别。原因也是因为每个站点都有自己的使用习惯和设置。然后我们将根据以上区域为您讲解具体功能。以及对我们的编辑发布 文章 的影响。
其实上面的截图只是编辑发布文章页面的一部分。您可以通过下拉浏览器右侧的滚动条来查看更多模块。这些其实都是WordPress主题模板给出的,每个模块都有自己的功能。,它的位置也可以通过鼠标拖动来调整,你可以根据自己的需要进行调整。每个模块都有中文提示,右侧会有一个“▲”三角符号。该符号表示模块可以收缩,可以拖动移动位置。比如上图右侧的“发布”模块就是符合这个的,可以尝试用鼠标拖动,看看能不能拖动。请注意,一旦开始拖动,您可以拖放的相应范围和位置将以“虚线框”的形式提示。可以尝试将“发布”模块移到底部,可以多试几次。多么巧合!
我这里说的主要是告诉大家,大家可以根据自己的实际需要调整文章编辑页面的布局,提高我们发布编辑文章的效率。这个页面可以自动记住我们的拖拽调整,也就是下次登录时,仍然可以看到之前调整并保留的页面布局。
下面以Begin主题为例,为大家介绍一下文章编辑页面的几个重要模块。这些模块对我们以后的文章编辑发布影响很大,甚至影响到每个文章的发布、展示风格等效果。让我们从右边的模块开始。这里的模块一般默认是固定的。唯一的区别是位置会上下不同。解释一下。
1、发布模块

这个“发布”模块可以说是最重要的模块之一,因为这里是控制文章发布时间,发布方式,文章在网站@>首页位置,< @文章 发布日期、百度熊掌的内容提交(需要单独安装熊掌插件)等一系列设置。

上图是“发布”模块展开后所有设置的截图。您可以从上到下查看每个设置选项的功能。最后一行的“熊掌号”是第三方插件给出的,其他的都是Begin主题下默认提供的。
1.1 状态:“保存草稿”和“预览”,顾名思义,我就不多说了,草稿不会发布到网站@>前端,只能编辑并在WordPress后台控制面板中修改。下面的“发布”按钮只会出现在网站@>首页的前端,所以这里要特别注意。
1.2 宣传:一般默认就够了。当然,有时我们需要将某篇文章文章“钉”在网站@>首页,我们可以勾选“把文章放在首页顶部”然后发布它,Begin主题会在首页顶部显示这个文章,直到你重新编辑文章时手动取消勾选。一般我们很少使用其他“密码保护”和“隐私”,而明月不建议大家在网站@>中过多使用这两个功能,因为这两个功能对SEO没有帮助。
1.第三版:用于多人协作编辑一篇文章文章。这个一般很少用,用起来也不复杂。你可以自己体验一下。
1.4 发表于:这是设置文章的发布日期,你可以决定这个文章的具体发布时间,默认是当前或者上次编辑的时间,你可以根据自己的需要使用。时间提前是“定时释放”,时间滞后是“旧文章”被释放的时间。可以自行修改对应时间的数值。记得在这里修改。时间过后,您必须点击“确定”或取消才能生效。
1.5 熊掌号:只有在安装和使用第三方插件后才会出现。一般文章会自动提交给收录的百度熊掌号并显示。专门针对这个插件。
1.6 移动到回收站:顾名思义就是删除当前编辑的文档,进入WordPress后台控制面板左侧的“回收站”、“文章”(dashboard ) - “全部文章”,可进入“回收站”彻底删除或恢复文章。
1.7 发布/及时发布:这个没什么好说的。点击后文章会定期或立即发布,这与“发布于”的时间有关。
2、 标签

这里是手动添加到文章的tag标签,这个一般是关键词设置,方便搜索引擎收录索引。这里的关键词是指文章的内容的主要关键内容的词汇,一般可以根据文章的标题来选择。为获得更好的SEO优化效果,明月强烈建议您每次编辑发布文章时,尽量在此处设置“标签”。如果长期坚持的话,对SEO的效果还是很好的。许多新手倾向于忽略这一点。文章的积累之后,手动添加将是一场“噩梦”。所以,建议大家养成一个好习惯,发布 文章 然后设置标签。
3、表格

这里展示的“表单”其实就是当前主题 Begin 支持的 WordPress 文章 表单。不同的表单在网站@>首页和列表页会有自己独特的展示形式。至于选择哪种形式,我们可以根据自己的情况来选择发布的文章的内容可以具体选择。当我们讲到文章的内容编辑和布局的时候,我们也会专门讲这个。
4、类别

这个分类目录其实只是为你的文章选择一个分类。这些类别已经由管理员在您创建网站@>时根据站点的规划和定位设置。你只需要结合网站@>内容选择就可以了。
5、将 文章 添加到

同样,这里的“添加文章到”也是Begin主题独有的功能,可以将当前的文章提交到网站@>首页显示的不同模块中进行展示。这是一个很好的 网站@> 布局自定义设置。一般网站@>管理员可以在布局完成后调整布局。我们发布文章的时候通常不需要关注。当然,如果你想体验一下,你可以选择尝试一下。当然,这也是可能的。
WordPress之所以如此强大的主要原因之一是它的许多“标准化”设计,这在文章编辑和发布方面更为突出。同时,一个完美而科学的WordPress主题也至关重要,正如文章中多次提到的那样。提到的 Begin 主题是明月一直极力推荐的主题。可以看出,这篇文章中比较有特色的地方大部分都是Begin主题带来的,可见选择一个好的WordPress网站主题的重要性。
限于篇幅,今天就讲到这里,大家可以自己慢慢消化这些东西。在下一章《WordPress基础教程:文章已发布编辑器模块介绍2》中,我们将继续讲解文章编辑输入框下方各个模块的作用和作用。其实这些模块更多是为了美化和优化文章发布后的前端展示效果。
网站文章内容编辑器(官方默认模板无手机文章,需要你手机版带文章模板页面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-03-13 04:18
移动文章编辑器:实现发布文章替换原来的编辑器,每个区域都可以实现可视化编辑器,可以添加文本块、图片块、视频块和拖放排序更方便,使编辑更方便更方便的放松和快乐。请查看具体功能概览和应用功能部分截图,以获得更直观的视图。
注:本插件为绿色插件。即使卸载了这个插件,发布的内容代码也不会受到这个插件的影响。官方默认模板没有手机文章,需要手机版有文章模板页面。发布成功后,一般会跳转到文章页面。在特殊情况下,不会获取 文章 地址。返回帖子页面自下而上模式。编辑器使用 HTML5 技术。
功能概述:
1、手机版文章编辑器独立地址,只发布文章显示这个编辑器,如:你的网站地址/plugin.php?id=apoyl_articleeditor
2、文章编辑器主要有上、中、下三个区域。中间区域收录标题、选择部分和动态块模块,可以依次调整;顶部区域主要分布按钮;视频块。
3、图片块收录图片和文字;视频块收录视频和文本。
4、图片块支持多图选择。
5、视频块支持本地mp4、mov,默认无封面图,编辑页面支持可视预览播放
6、视频和图片的上传大小与背景设置和自身环境有关,与系统自带的DZ编辑器相同
7、点击调整模块排序实现自由拖拽排序
8、本插件为绿色插件,即使卸载本插件,发布的内容代码也不受本插件影响
9、支持后台统一选择内容居中设置
10、支持手机版发布文章,启用部分编辑频道强制跳转手机文章
11、支持发布成功后手机强制跳转到PC文章的内容页面。如果你只有PC版的文章页面,建议打开。发送文章后,会强制跳转到PC文章页面;如果你有 文章 页面的移动版,你可以关闭它。
如果没有手机版文章关闭页面后官方模板没有手机文章,发布成功后会显示:你访问的页面没有手机页面,做你想进一步访问电脑版吗?
另外,建议使用插件“Bump Man”播放视频:
一、手机版文章mp4组件:
二、PC版文章mp4组件:
使用说明:
打开本插件后,请自行设置相应的强制跳转部分。 查看全部
网站文章内容编辑器(官方默认模板无手机文章,需要你手机版带文章模板页面)
移动文章编辑器:实现发布文章替换原来的编辑器,每个区域都可以实现可视化编辑器,可以添加文本块、图片块、视频块和拖放排序更方便,使编辑更方便更方便的放松和快乐。请查看具体功能概览和应用功能部分截图,以获得更直观的视图。
注:本插件为绿色插件。即使卸载了这个插件,发布的内容代码也不会受到这个插件的影响。官方默认模板没有手机文章,需要手机版有文章模板页面。发布成功后,一般会跳转到文章页面。在特殊情况下,不会获取 文章 地址。返回帖子页面自下而上模式。编辑器使用 HTML5 技术。
功能概述:
1、手机版文章编辑器独立地址,只发布文章显示这个编辑器,如:你的网站地址/plugin.php?id=apoyl_articleeditor
2、文章编辑器主要有上、中、下三个区域。中间区域收录标题、选择部分和动态块模块,可以依次调整;顶部区域主要分布按钮;视频块。
3、图片块收录图片和文字;视频块收录视频和文本。
4、图片块支持多图选择。
5、视频块支持本地mp4、mov,默认无封面图,编辑页面支持可视预览播放
6、视频和图片的上传大小与背景设置和自身环境有关,与系统自带的DZ编辑器相同
7、点击调整模块排序实现自由拖拽排序
8、本插件为绿色插件,即使卸载本插件,发布的内容代码也不受本插件影响
9、支持后台统一选择内容居中设置
10、支持手机版发布文章,启用部分编辑频道强制跳转手机文章
11、支持发布成功后手机强制跳转到PC文章的内容页面。如果你只有PC版的文章页面,建议打开。发送文章后,会强制跳转到PC文章页面;如果你有 文章 页面的移动版,你可以关闭它。
如果没有手机版文章关闭页面后官方模板没有手机文章,发布成功后会显示:你访问的页面没有手机页面,做你想进一步访问电脑版吗?
另外,建议使用插件“Bump Man”播放视频:
一、手机版文章mp4组件:
二、PC版文章mp4组件:
使用说明:
打开本插件后,请自行设置相应的强制跳转部分。
网站文章内容编辑器(该如何写杭州网站优化流量文章?文章撰写的时候一定要记住)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-13 04:16
杭州网站优化交通文章怎么写?
文章写作时一定要牢记关键词布局,对写作题目的内容有一个全面的把握文章,这样在写作的时候才能有一个清晰的内容编写 文章 结构。文章应该重点关注哪些核心词,哪些需要分成几个段落,每个细分段落中主要写哪些点文章,这些可以解决读者和用户的一些问题。您能否突出显示 关键词 您想在这些问题中说什么?
在当今大数据时代,想要知道的信息其实很简单,因为在信息时代,信息其实是透明的。如果一个简单的搜索引擎不能满足你的需求,你可以去更专业的网站搜索你想要的内容。这些 网站 也可能是一些很好的协同工作工具。.
如何使用段落副标题来解决问题流量
我们可以使用一些工具来帮助SEO人员管理网站,比如百度统计、网站管理工具、5188等。一系列工具非常权威网站管理员工具、同事这些工具还收录一些非常基本的功能,一些关于如何从这些工具中选择 文章 的 关键词。这些词有的是热词,有的是高索引的核心词,有的是精准的长尾词。有了文章的主题和方向,你可以选择一些与文章的内容相匹配的词。而标题这个词的使用就足以让文章从搜索引擎获得大量流量,因为用户每天都在搜索这些问题。
如何使用内容点击 SEO 流量 Word Moderation
使用段落标题来访问大量用户查询的问题是编写 SEO文章 的关键工作。但是,为了给文章带来更多的流量,我们在写文章的时候,应该尽量阅读表格上记录的需求词,但要避免堆积。目前,搜索引擎算法很容易识别出这种作弊行为。请记住,我们应该做的是真正为用户服务好,任何搜索引擎都会喜欢能够为用户解决问题的文章文章。接下来就要找到最好的知识来丰富前几段的成果,为进一步的内容写作提供灵感和素材,既要融入前人归类的精华,又要融入自己独特的视角,
使用在线编辑器美化您的排版
根据以上3个步骤,杭州网站优化,一个文章的SEO流量就可以轻松写出来了,这种方式既能满足用户的需求,也能得到搜索引擎的青睐尽可能,并学到了很多东西。
如果您对杭州网站优化不是特别熟悉,杭州文拓科技可以随时为您提供帮助。 查看全部
网站文章内容编辑器(该如何写杭州网站优化流量文章?文章撰写的时候一定要记住)
杭州网站优化交通文章怎么写?
文章写作时一定要牢记关键词布局,对写作题目的内容有一个全面的把握文章,这样在写作的时候才能有一个清晰的内容编写 文章 结构。文章应该重点关注哪些核心词,哪些需要分成几个段落,每个细分段落中主要写哪些点文章,这些可以解决读者和用户的一些问题。您能否突出显示 关键词 您想在这些问题中说什么?
在当今大数据时代,想要知道的信息其实很简单,因为在信息时代,信息其实是透明的。如果一个简单的搜索引擎不能满足你的需求,你可以去更专业的网站搜索你想要的内容。这些 网站 也可能是一些很好的协同工作工具。.
如何使用段落副标题来解决问题流量
我们可以使用一些工具来帮助SEO人员管理网站,比如百度统计、网站管理工具、5188等。一系列工具非常权威网站管理员工具、同事这些工具还收录一些非常基本的功能,一些关于如何从这些工具中选择 文章 的 关键词。这些词有的是热词,有的是高索引的核心词,有的是精准的长尾词。有了文章的主题和方向,你可以选择一些与文章的内容相匹配的词。而标题这个词的使用就足以让文章从搜索引擎获得大量流量,因为用户每天都在搜索这些问题。
如何使用内容点击 SEO 流量 Word Moderation
使用段落标题来访问大量用户查询的问题是编写 SEO文章 的关键工作。但是,为了给文章带来更多的流量,我们在写文章的时候,应该尽量阅读表格上记录的需求词,但要避免堆积。目前,搜索引擎算法很容易识别出这种作弊行为。请记住,我们应该做的是真正为用户服务好,任何搜索引擎都会喜欢能够为用户解决问题的文章文章。接下来就要找到最好的知识来丰富前几段的成果,为进一步的内容写作提供灵感和素材,既要融入前人归类的精华,又要融入自己独特的视角,
使用在线编辑器美化您的排版
根据以上3个步骤,杭州网站优化,一个文章的SEO流量就可以轻松写出来了,这种方式既能满足用户的需求,也能得到搜索引擎的青睐尽可能,并学到了很多东西。
如果您对杭州网站优化不是特别熟悉,杭州文拓科技可以随时为您提供帮助。
网站文章内容编辑器( 至成科技2020-03-27访问量(8933)评论(0))
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-03-10 13:16
至成科技2020-03-27访问量(8933)评论(0))
HTML 编辑工具
智诚科技 2020-03-27 访问量(8933)评论(0)
摘要:读者最喜欢的工具。下一节会详细介绍(2)HTML编辑工具说这样的工具不能完全满足要求,需要借助HIML编辑工具进行改进,因为所见即所得的编写工具简单易行开始使用)但是,为了进一步更好地控制网页格式的HTML语言,因为HINL语言侧重于对网页各种格式的控制。对于学习网页制作的读者来说,仅仅掌握所见即所得的网页制作技术是不够的,还必须 M 如果用户只
最喜欢的工具。将在下一节详细介绍
(2)HTML 编辑工具
说这样的工具不能完全满足要求,还需要借助HIML编辑工具进行改进,因为所见即所得的书写工具简单易上手,但是为了进一步更好的控制网页格式
HTML语言要掌握,因为HINL语言侧重于对网页各种格式的控制。对于学习网页制作的读者来说,仅仅掌握所见即所得的网页制作技术是不够的。
如果用户只做一些简单的HTML工作,当然没有问题,但是要做一些深度编辑,最简单的HTML编辑工具就是Windows95/98记事本等一段文字编辑。
最好使用专业的 HTML 创作工具。如Hotdog、Webedit 4等 一般HIML写作作品 9、知识渊博、知识渊博
2.常用网页制作工具
(1) Netscape Communicator 和 Netscape Navigator Gold30 带有网络编辑器
Netscape Communicator 和 Navigator Gold3.0 都有网页编辑器,是网页创建的初学者
当浏览器显示网页时,点击编辑按钮,浏览的网页会存储在硬盘中,然后就可以启动一个好的入门工具了。如果用户碰巧使用的是网景浏览器,问题就更简单了:使用网景的时候
就像使用word编辑文本、字体、颜色等一样,您可以更改文本、字体、
空间(或相应的目录)。标题、图片、定义情节点、插入链接、创建表格等,最后将创建的主页上传到
然而,Netscape 编辑器对复杂网页设计的功能有限,它甚至形成(tom)创建
不支持创建。如果用户的网页主要由文字和图片组成,Netscape 编辑器是一个简单的
弥补了Netscape 编辑器的一些不足。当然,如果用户对HmNL语言有一定的了解,可以使用TML编辑工具编写少量的HML语句,
(2) 主页
Homesite4.0 是一个 HTML 文本编辑器和一个所见即所得的编辑器,它融合了
HTML创作工具,不仅可以制作复杂的网页,还可以生成和预览Javascript弹窗
Windows,动态 HIML 扩展和页面转换,此外,站长可以轻松管理网站整个
页
Home Site 的主要特点是易于制作和维护,并且可以比其他编辑器更快地开发网页。主页
这个问题比任何以前的版本都重要。包括对 Javascript、ASP、Perl 和 DHML 的支持
语言关键字的彩色处理;新的样式编辑器,新的 Javascript 向导帮助最大
用户可以更快地编写程序;SML支持新的同步多媒体集成,可以预览生成的页面,内置IE4.01
分层浏览整个网页设计
选择参数和值。该软件还会自动将结束标签添加到开始标签。光标在起始标签时,在Homesite中输入HIML标签时,用户可以从当前光标位置弹出一个下拉列表
按键跳转到结束标记,或弹出编辑窗口修改标记和添加参数(支持Ne
和 Internet Explorer 最近添加的扩展)。
生成的工具会插入一些特定于浏览器的代码:并且整个代码保持精简。Homesite Homesite4. 何时提高了 wWeb 制作的质量并产生“纯 HTML”?不像其他人看到的
允许用户预定义网页格式;HTML语法确认可以使用HTML3.2或4.0规则自动检查嵌入在其他工具中的网页代码,可以保留原创代码结构,防止最终结果不兼容:新的扫码器
当用于多个文件时。规范程度;链接检查防止无限无效的超链接:拼写检查和替换搜索功能可以设置为相同
Homesite4.0 改进了概念扩展和可定制性。Homesite 宣布它可以充当 OLE 服务器
虚拟工具对象模型 (VTOM),用户可以使用 vas sip 或 Vbscnpt 创建 Action Script 来自定义
自动化 Homesite 的一些功能:其他自定义包括定义热键、版本控制、自定义工具栏、改进内置
作为特征。FIP 和其他功能,并增加了与 Word、Excl 和 Microsoft Internet Explorer 的格式兼容性和互操作性
(3)热狗专业 5
Hotdog是较早的Web开发工具,也是HmML编辑工具。它最有特色
提供了许多向导工具来帮助设计人员制作页面的复杂部分。
Hotdog 是一款功能强大的软件,主要针对那些想在页面中添加 CSS、Java、Realvideo 的人
Homesite等复杂技术的高级设计师,界面类似Homesite,但不能自由定制
非常难得,因为即使是首创这种标签的微软Frontpage98,也没有提供这样的功能。Hotdog Hotdog 的高级 HmML 支持插入选取框,并且可以在预览模式下以正常速度查看。这不是
对插件的支持也远远超过其他产品,它提供了对话框,允许您手动添加不同格式的文件。
选择不同的选项。但是处理中文不是很方便。
(4) 网络对象融合
Netobjectfusion 具有出色的自动框架设计功能,用户只需做一个简单的网页设计
步骤,您可以在网站中的所有网页中添加相同的栏目设计。要使用Autoframes(自动栏),您只需要在Autoframes设置栏内制作出左、右、上、下四种不同的类型即可。列设置或调整位置和大小
如果要制作更直观的列,可以使用 Frame 对话框设置列的背景颜色和滚动列。
设计。
Netobjectfusion 还提供了详细快速的数据字典查询,可以自动
对于杂乱的对象,将信息采集整理成几种详细的咨询文件,具体如下:
o 文件
在“文件”中,提供了网站中所有文本文件的名称、类别、地址、用法
O 链接
在“链接”中,提供详细的地址和链接类型(包括本地节点的内部链接和外部节点的外部链接)
关联)。
o 数据对象
Dataobjects”提供使用和描述数据的说明
o 变量
“变量”可以显示当前变量及其效果
对于以上类型的查询,修改和搜索都很方便
Netobjectfusion还可以提供背景音乐制作功能,用户只需在“布局”对话框中选择
可以使用相应背景的背景音乐和播放形式。支持可选的音乐文件格式,包括 AVI、MIDI、WAV
(5)Anansi Anansi 是一个非常方便的网页创作工具。网站构建它的主菜单可以让用户轻松看到自己的主页 查看全部
网站文章内容编辑器(
至成科技2020-03-27访问量(8933)评论(0))
HTML 编辑工具
智诚科技 2020-03-27 访问量(8933)评论(0)
摘要:读者最喜欢的工具。下一节会详细介绍(2)HTML编辑工具说这样的工具不能完全满足要求,需要借助HIML编辑工具进行改进,因为所见即所得的编写工具简单易行开始使用)但是,为了进一步更好地控制网页格式的HTML语言,因为HINL语言侧重于对网页各种格式的控制。对于学习网页制作的读者来说,仅仅掌握所见即所得的网页制作技术是不够的,还必须 M 如果用户只
最喜欢的工具。将在下一节详细介绍
(2)HTML 编辑工具
说这样的工具不能完全满足要求,还需要借助HIML编辑工具进行改进,因为所见即所得的书写工具简单易上手,但是为了进一步更好的控制网页格式
HTML语言要掌握,因为HINL语言侧重于对网页各种格式的控制。对于学习网页制作的读者来说,仅仅掌握所见即所得的网页制作技术是不够的。
如果用户只做一些简单的HTML工作,当然没有问题,但是要做一些深度编辑,最简单的HTML编辑工具就是Windows95/98记事本等一段文字编辑。
最好使用专业的 HTML 创作工具。如Hotdog、Webedit 4等 一般HIML写作作品 9、知识渊博、知识渊博
2.常用网页制作工具
(1) Netscape Communicator 和 Netscape Navigator Gold30 带有网络编辑器
Netscape Communicator 和 Navigator Gold3.0 都有网页编辑器,是网页创建的初学者
当浏览器显示网页时,点击编辑按钮,浏览的网页会存储在硬盘中,然后就可以启动一个好的入门工具了。如果用户碰巧使用的是网景浏览器,问题就更简单了:使用网景的时候
就像使用word编辑文本、字体、颜色等一样,您可以更改文本、字体、
空间(或相应的目录)。标题、图片、定义情节点、插入链接、创建表格等,最后将创建的主页上传到
然而,Netscape 编辑器对复杂网页设计的功能有限,它甚至形成(tom)创建
不支持创建。如果用户的网页主要由文字和图片组成,Netscape 编辑器是一个简单的
弥补了Netscape 编辑器的一些不足。当然,如果用户对HmNL语言有一定的了解,可以使用TML编辑工具编写少量的HML语句,
(2) 主页
Homesite4.0 是一个 HTML 文本编辑器和一个所见即所得的编辑器,它融合了
HTML创作工具,不仅可以制作复杂的网页,还可以生成和预览Javascript弹窗
Windows,动态 HIML 扩展和页面转换,此外,站长可以轻松管理网站整个
页
Home Site 的主要特点是易于制作和维护,并且可以比其他编辑器更快地开发网页。主页
这个问题比任何以前的版本都重要。包括对 Javascript、ASP、Perl 和 DHML 的支持
语言关键字的彩色处理;新的样式编辑器,新的 Javascript 向导帮助最大
用户可以更快地编写程序;SML支持新的同步多媒体集成,可以预览生成的页面,内置IE4.01
分层浏览整个网页设计
选择参数和值。该软件还会自动将结束标签添加到开始标签。光标在起始标签时,在Homesite中输入HIML标签时,用户可以从当前光标位置弹出一个下拉列表
按键跳转到结束标记,或弹出编辑窗口修改标记和添加参数(支持Ne
和 Internet Explorer 最近添加的扩展)。
生成的工具会插入一些特定于浏览器的代码:并且整个代码保持精简。Homesite Homesite4. 何时提高了 wWeb 制作的质量并产生“纯 HTML”?不像其他人看到的

允许用户预定义网页格式;HTML语法确认可以使用HTML3.2或4.0规则自动检查嵌入在其他工具中的网页代码,可以保留原创代码结构,防止最终结果不兼容:新的扫码器
当用于多个文件时。规范程度;链接检查防止无限无效的超链接:拼写检查和替换搜索功能可以设置为相同
Homesite4.0 改进了概念扩展和可定制性。Homesite 宣布它可以充当 OLE 服务器
虚拟工具对象模型 (VTOM),用户可以使用 vas sip 或 Vbscnpt 创建 Action Script 来自定义
自动化 Homesite 的一些功能:其他自定义包括定义热键、版本控制、自定义工具栏、改进内置
作为特征。FIP 和其他功能,并增加了与 Word、Excl 和 Microsoft Internet Explorer 的格式兼容性和互操作性
(3)热狗专业 5
Hotdog是较早的Web开发工具,也是HmML编辑工具。它最有特色
提供了许多向导工具来帮助设计人员制作页面的复杂部分。
Hotdog 是一款功能强大的软件,主要针对那些想在页面中添加 CSS、Java、Realvideo 的人
Homesite等复杂技术的高级设计师,界面类似Homesite,但不能自由定制
非常难得,因为即使是首创这种标签的微软Frontpage98,也没有提供这样的功能。Hotdog Hotdog 的高级 HmML 支持插入选取框,并且可以在预览模式下以正常速度查看。这不是
对插件的支持也远远超过其他产品,它提供了对话框,允许您手动添加不同格式的文件。
选择不同的选项。但是处理中文不是很方便。
(4) 网络对象融合
Netobjectfusion 具有出色的自动框架设计功能,用户只需做一个简单的网页设计
步骤,您可以在网站中的所有网页中添加相同的栏目设计。要使用Autoframes(自动栏),您只需要在Autoframes设置栏内制作出左、右、上、下四种不同的类型即可。列设置或调整位置和大小
如果要制作更直观的列,可以使用 Frame 对话框设置列的背景颜色和滚动列。
设计。
Netobjectfusion 还提供了详细快速的数据字典查询,可以自动
对于杂乱的对象,将信息采集整理成几种详细的咨询文件,具体如下:
o 文件
在“文件”中,提供了网站中所有文本文件的名称、类别、地址、用法
O 链接
在“链接”中,提供详细的地址和链接类型(包括本地节点的内部链接和外部节点的外部链接)
关联)。
o 数据对象
Dataobjects”提供使用和描述数据的说明
o 变量
“变量”可以显示当前变量及其效果
对于以上类型的查询,修改和搜索都很方便
Netobjectfusion还可以提供背景音乐制作功能,用户只需在“布局”对话框中选择
可以使用相应背景的背景音乐和播放形式。支持可选的音乐文件格式,包括 AVI、MIDI、WAV
(5)Anansi Anansi 是一个非常方便的网页创作工具。网站构建它的主菜单可以让用户轻松看到自己的主页
网站文章内容编辑器(常用的10个富文本编辑器,有最基础的格式富文本编辑)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-03-04 21:02
介绍
Javascript富文本编辑器让我们在网站中添加和编辑文章更加方便和简单。这些富文本编辑器提供所见即所得(What You See Is What You Get - WYSIWYG)的功能,可以像编辑word文档一样在网站文章中轻松编辑,常用于内容管理系统和博客系统等。
下面列出了 10 种常用的富文本编辑器。有最基本的格式富文本编辑器,也有具有文件上传功能、建表功能、支持Ajax的复杂富文本编辑器。
希望你喜欢
MarkitUp - jQuery
官网|演示
一个轻量级、可定制且灵活的富文本编辑器,常用于cms、博客、论坛等网站。
markItUp 不是所见即所得的编辑器,它支持一些常用的快捷键和常用的浏览器。
所见即所得 - jQuery
官网|演示
jWYSIWYG是一款常用的Jquery WYSIWYG编辑器,提供html代码编辑功能、文本编辑功能、图片连接功能,从而保证了jWYSIWYG的简洁特性。
轻量级 RTE - jQuery
官网|演示
Lightweight RTE 是一个非常简单的 Jquery 富文本编辑器,体积只有 7kb。提供一些基本的文本格式化操作。
HTMLBox - jQuery
官网|演示
HTMLBox 是一款跨浏览器、交互性强、开源的 Jquery 富文本编辑器,已通过 Mozilla Firefox、Inrernet Explorer、Opera、Netscape 和 Safari 等常见浏览器下的测试。本编辑器用户手册可以帮助您非常轻松地将这个编辑器集成到您自己的网络系统中
D 小型富文本编辑器 - jQuery
官网|演示
D 小富文本编辑器使用AjaxFileUpload插件实现图片上传功能。
WYMEditor - jQuery
官网|演示
WYMeditor 是一个即建即用的 Jquery 富文本编辑器。支持插件扩展功能,
TinyMCE - 非 jQuery
官网|演示
TinyMCE 在中国被许多网站 使用。它是一个非常好的所见即所得编辑器,并且是开源的。具体功能这里不再赘述,大家可以自行发现。
fckeditor - 非 jQuery
官网|演示
Fckeditor 是一个非常强大的富文本编辑器。此编辑器用于博客园。我做的大部分项目也使用这个编辑器。它是 网站 的首选,并提供了一个 weconfig.xml 文件进行自定义。满足您需求的富文本编辑器。完全可以与 MS Word 媲美。
Yahoo YUI 富文本编辑器 - 非 jQuery
官网|演示
YUI Rich Text Editor 是一个轻量级的富文本编辑器,提供了一些常用的文本编辑功能。
Xinha - 非 jQuery
官网|演示
另外,也可以使用开源的新浪编辑器或者QQ编辑器,CKEditor等。
Xinha 是一个所见即所得的富文本编辑器,提供强大的文本和图片。视频。音频等编辑功能 查看全部
网站文章内容编辑器(常用的10个富文本编辑器,有最基础的格式富文本编辑)
介绍
Javascript富文本编辑器让我们在网站中添加和编辑文章更加方便和简单。这些富文本编辑器提供所见即所得(What You See Is What You Get - WYSIWYG)的功能,可以像编辑word文档一样在网站文章中轻松编辑,常用于内容管理系统和博客系统等。
下面列出了 10 种常用的富文本编辑器。有最基本的格式富文本编辑器,也有具有文件上传功能、建表功能、支持Ajax的复杂富文本编辑器。
希望你喜欢
MarkitUp - jQuery
官网|演示

一个轻量级、可定制且灵活的富文本编辑器,常用于cms、博客、论坛等网站。
markItUp 不是所见即所得的编辑器,它支持一些常用的快捷键和常用的浏览器。
所见即所得 - jQuery
官网|演示

jWYSIWYG是一款常用的Jquery WYSIWYG编辑器,提供html代码编辑功能、文本编辑功能、图片连接功能,从而保证了jWYSIWYG的简洁特性。
轻量级 RTE - jQuery
官网|演示

Lightweight RTE 是一个非常简单的 Jquery 富文本编辑器,体积只有 7kb。提供一些基本的文本格式化操作。
HTMLBox - jQuery
官网|演示

HTMLBox 是一款跨浏览器、交互性强、开源的 Jquery 富文本编辑器,已通过 Mozilla Firefox、Inrernet Explorer、Opera、Netscape 和 Safari 等常见浏览器下的测试。本编辑器用户手册可以帮助您非常轻松地将这个编辑器集成到您自己的网络系统中
D 小型富文本编辑器 - jQuery
官网|演示

D 小富文本编辑器使用AjaxFileUpload插件实现图片上传功能。
WYMEditor - jQuery
官网|演示

WYMeditor 是一个即建即用的 Jquery 富文本编辑器。支持插件扩展功能,
TinyMCE - 非 jQuery
官网|演示

TinyMCE 在中国被许多网站 使用。它是一个非常好的所见即所得编辑器,并且是开源的。具体功能这里不再赘述,大家可以自行发现。
fckeditor - 非 jQuery
官网|演示

Fckeditor 是一个非常强大的富文本编辑器。此编辑器用于博客园。我做的大部分项目也使用这个编辑器。它是 网站 的首选,并提供了一个 weconfig.xml 文件进行自定义。满足您需求的富文本编辑器。完全可以与 MS Word 媲美。
Yahoo YUI 富文本编辑器 - 非 jQuery
官网|演示

YUI Rich Text Editor 是一个轻量级的富文本编辑器,提供了一些常用的文本编辑功能。
Xinha - 非 jQuery
官网|演示

另外,也可以使用开源的新浪编辑器或者QQ编辑器,CKEditor等。
Xinha 是一个所见即所得的富文本编辑器,提供强大的文本和图片。视频。音频等编辑功能
网站文章内容编辑器(网站优化中内容的更新是很重要的,稳住排名等等方面 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-03-01 09:25
)
在网站的优化中,内容的更新非常重要。更新的内容会增加收录,稳定排名等等,那你知道如何编辑文章吗?起来一探究竟。
原创
原创 很有必要,抄袭文章 只会给网站 带来更多优化困难,如果一个文章 是完整的原创 内容,具有流畅的可读性和内容解释清楚,那么这是一个很好的原创文章,大概率被搜索引擎搜索到收录,所以公司自己的原创文章 @原创内容是不可丢弃的行为。
标题
我相信每个人都知道这个标题。文章 的标题可以在昨天起到至关重要的作用。标题可以吸引人们或让人们远离。编辑标题可以多了解新闻、娱乐等头条,或者学习同行的技巧网站,发现并用多多学习补充自己的不足,也可以查询如何编辑标题在搜索引擎中。
内容价值
你可能不知道内容价值是什么。这里的价值对用户有帮助。这样的文章是搜索引擎想要看到的,如果你有什么新的发现等等,可以写下来,可能对别人有帮助,平时看看你的作品文章,如果你看到一个对你有帮助的文章,理解它的含义,并用你自己的话来描述它。一个有价值的原创文章。
标签
标签方面,需要自己多用,在内容中加入一些关键词的密度,以及产品的网站内链,让用户可以更方便快捷的到达某些页面,而且方便查找和阅读同类型的文章。文章 标签的内容与 关键词 的内容一致,需要对内容中的图片标签进行编辑,以便搜索引擎和用户阅读更清晰。
查看全部
网站文章内容编辑器(网站优化中内容的更新是很重要的,稳住排名等等方面
)
在网站的优化中,内容的更新非常重要。更新的内容会增加收录,稳定排名等等,那你知道如何编辑文章吗?起来一探究竟。
原创
原创 很有必要,抄袭文章 只会给网站 带来更多优化困难,如果一个文章 是完整的原创 内容,具有流畅的可读性和内容解释清楚,那么这是一个很好的原创文章,大概率被搜索引擎搜索到收录,所以公司自己的原创文章 @原创内容是不可丢弃的行为。
标题
我相信每个人都知道这个标题。文章 的标题可以在昨天起到至关重要的作用。标题可以吸引人们或让人们远离。编辑标题可以多了解新闻、娱乐等头条,或者学习同行的技巧网站,发现并用多多学习补充自己的不足,也可以查询如何编辑标题在搜索引擎中。
内容价值
你可能不知道内容价值是什么。这里的价值对用户有帮助。这样的文章是搜索引擎想要看到的,如果你有什么新的发现等等,可以写下来,可能对别人有帮助,平时看看你的作品文章,如果你看到一个对你有帮助的文章,理解它的含义,并用你自己的话来描述它。一个有价值的原创文章。
标签
标签方面,需要自己多用,在内容中加入一些关键词的密度,以及产品的网站内链,让用户可以更方便快捷的到达某些页面,而且方便查找和阅读同类型的文章。文章 标签的内容与 关键词 的内容一致,需要对内容中的图片标签进行编辑,以便搜索引擎和用户阅读更清晰。

网站文章内容编辑器(智豹创作网站文章内容编辑器的使用方法有哪些)
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2022-02-27 16:01
网站文章内容编辑器因为写有小自媒体和运营干货的文章往往需要在手机端输入文章标题和内容中心(即自媒体定位页,也叫头条定位页),如果内容编辑器写文章也采用常规编辑器的方式(列表式排版,图片加粗、区域标题、中英文混排、居中和字体大小定位)这样将会很不便。在markdown入门写文章时,我们经常需要自定义小图标等自媒体相关样式,这时需要找到一个自媒体内容编辑器,例如智豹创作,直接在网站左侧端点击图标,即可切换到定制样式页面。
前者如右图,即markdown专用样式页面;后者如左图,即编辑器基础样式页面。图标的使用一是为了便于左侧标题区域区分,二是为了便于内容编辑。智豹创作网站左侧有三组常见的样式:第一组:markdown开发,第二组:markdown生成,第三组:markdown内容区域样式。二、编辑器基础样式既然是基础样式,那也就是使用最多的样式了,毕竟生成标题一个样式就够了。
第一组常见样式一共有三个:从左边/右边+左边/右边,各有对应的二级样式、三级样式。第二组常见样式有四个:正文标题样式、分栏样式、图片样式、文本底纹样式。内容编辑区域样式也有三个:正文正常宽度底纹、正文底纹样式、分栏正常宽度底纹、分栏底纹样式。每一个样式都有相应的二级、三级样式。智豹创作网站标题底纹位置均参考各自网站中文网站样式,只要样式自己定义就好。
参考样式在自媒体文章中使用不太多,也没有专门的样式,主要还是依靠自己制作标题和标签来实现。标题底纹用css实现,需要使用-webkit-shape-sphere-axes-grid属性来替换默认对称图形。标签在markdown渲染时只要是左侧标题编辑页的页码内容,即表示标签,则可直接使用标签样式替换。
标签样式使用右侧可定义,如可使用标题样式进行定义。智豹创作网站正文底纹使用到markdown基础样式配置,可根据自己情况选择自定义样式类型。文本底纹使用css定义,具体样式如下。2.最后,如果想写markdown文章,还是建议把编辑器安装好ai语法和serif样式。智豹创作就提供了css语法和serif样式可以使用,ai语法同时包含了graphicxds第三方工具,可以对markdown文本进行增加空行、粘贴、页眉页脚、svg水印等操作。
截图为安装ai语法和serif样式的智豹创作网站样式。【部分网站标题样式展示】注:serif样式还支持对小数点的处理【部分网站内容页面样式展示】补充:markdown样式的工具markdown预览虽然样式没有serif样式那么多,但是样式相对更精准、编辑更方便,如下:2.markdown预览:预览。 查看全部
网站文章内容编辑器(智豹创作网站文章内容编辑器的使用方法有哪些)
网站文章内容编辑器因为写有小自媒体和运营干货的文章往往需要在手机端输入文章标题和内容中心(即自媒体定位页,也叫头条定位页),如果内容编辑器写文章也采用常规编辑器的方式(列表式排版,图片加粗、区域标题、中英文混排、居中和字体大小定位)这样将会很不便。在markdown入门写文章时,我们经常需要自定义小图标等自媒体相关样式,这时需要找到一个自媒体内容编辑器,例如智豹创作,直接在网站左侧端点击图标,即可切换到定制样式页面。
前者如右图,即markdown专用样式页面;后者如左图,即编辑器基础样式页面。图标的使用一是为了便于左侧标题区域区分,二是为了便于内容编辑。智豹创作网站左侧有三组常见的样式:第一组:markdown开发,第二组:markdown生成,第三组:markdown内容区域样式。二、编辑器基础样式既然是基础样式,那也就是使用最多的样式了,毕竟生成标题一个样式就够了。
第一组常见样式一共有三个:从左边/右边+左边/右边,各有对应的二级样式、三级样式。第二组常见样式有四个:正文标题样式、分栏样式、图片样式、文本底纹样式。内容编辑区域样式也有三个:正文正常宽度底纹、正文底纹样式、分栏正常宽度底纹、分栏底纹样式。每一个样式都有相应的二级、三级样式。智豹创作网站标题底纹位置均参考各自网站中文网站样式,只要样式自己定义就好。
参考样式在自媒体文章中使用不太多,也没有专门的样式,主要还是依靠自己制作标题和标签来实现。标题底纹用css实现,需要使用-webkit-shape-sphere-axes-grid属性来替换默认对称图形。标签在markdown渲染时只要是左侧标题编辑页的页码内容,即表示标签,则可直接使用标签样式替换。
标签样式使用右侧可定义,如可使用标题样式进行定义。智豹创作网站正文底纹使用到markdown基础样式配置,可根据自己情况选择自定义样式类型。文本底纹使用css定义,具体样式如下。2.最后,如果想写markdown文章,还是建议把编辑器安装好ai语法和serif样式。智豹创作就提供了css语法和serif样式可以使用,ai语法同时包含了graphicxds第三方工具,可以对markdown文本进行增加空行、粘贴、页眉页脚、svg水印等操作。
截图为安装ai语法和serif样式的智豹创作网站样式。【部分网站标题样式展示】注:serif样式还支持对小数点的处理【部分网站内容页面样式展示】补充:markdown样式的工具markdown预览虽然样式没有serif样式那么多,但是样式相对更精准、编辑更方便,如下:2.markdown预览:预览。
网站文章内容编辑器( 百度推出开源富文本Web编辑器:Ueditor又一编辑神器-百度编辑器-Ueditor)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-27 03:06
百度推出开源富文本Web编辑器:Ueditor又一编辑神器-百度编辑器-Ueditor)
SAE版富文本编辑器umeditor
总结:可以在SAE平台上使用的富文本编辑器umeditor其实是ueditor的迷你版。自己重写了上传类,加了几个参数,sae平台上可以直接使用
Adobe 为网页设计师推出开源文本编辑器 Brackets
刚刚发布了 Brackets1.0,这是一个免费的开源文本编辑器,适用于网页设计师,内置 HTML、CSS 和 JavaScript,使开发人员可以轻松编写 HTML、CSS 和 JavaScript。
Github 为开发者发布 Atom 文本编辑器
Github 今天发布了一款名为 Atom 的全新在线文本编辑器。编辑器在全新的域名 atom.io 下运行。据说 Github 内部使用 Atom 已经六年了。Atom 目前只接受注册邀请。
WordPress 贡献功能添加富文本编辑器
今天要讲的是如何在这个提交功能中添加富文本编辑器(包括图片上传功能)。原代码只能实现一个简单的纯文本输入框,对投稿人的输入体验不是很好。
Neditor1.5.0 发布,基于ueditor的现代富文本编辑器
Neditor1.5.0已经发布,Neditor是一个基于ueditor的现代富文本编辑器,支持HTTPS。
百度推出开源富文本网页编辑器:Ueditor
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。
百度发布富文本编辑器Ueditor1.1.7
<p>近日,百度富文本编辑器Ueditor正式发布了1.1.版本7()。对比上一版本可以发现,新版本不仅增加了表情本地化模式、字数统计等功能,还对现有功能进行了进一步的优化升级,使其更符合第三方的实际需求< @网站。在产品稳定性和持续支持方面,百度也做了大量工作,新版本的稳定性也有明显提升,官方 查看全部
网站文章内容编辑器(
百度推出开源富文本Web编辑器:Ueditor又一编辑神器-百度编辑器-Ueditor)

SAE版富文本编辑器umeditor
总结:可以在SAE平台上使用的富文本编辑器umeditor其实是ueditor的迷你版。自己重写了上传类,加了几个参数,sae平台上可以直接使用

Adobe 为网页设计师推出开源文本编辑器 Brackets
刚刚发布了 Brackets1.0,这是一个免费的开源文本编辑器,适用于网页设计师,内置 HTML、CSS 和 JavaScript,使开发人员可以轻松编写 HTML、CSS 和 JavaScript。

Github 为开发者发布 Atom 文本编辑器
Github 今天发布了一款名为 Atom 的全新在线文本编辑器。编辑器在全新的域名 atom.io 下运行。据说 Github 内部使用 Atom 已经六年了。Atom 目前只接受注册邀请。

WordPress 贡献功能添加富文本编辑器
今天要讲的是如何在这个提交功能中添加富文本编辑器(包括图片上传功能)。原代码只能实现一个简单的纯文本输入框,对投稿人的输入体验不是很好。

Neditor1.5.0 发布,基于ueditor的现代富文本编辑器
Neditor1.5.0已经发布,Neditor是一个基于ueditor的现代富文本编辑器,支持HTTPS。

百度推出开源富文本网页编辑器:Ueditor
编辑器是与用户体验密切相关的一个环节。编辑器的好坏将直接影响用户的应用体验。但是由于国内缺乏先进的富文本编辑器,很多开发者在选择Web编辑器时往往会手足无措,或者用户体验效果不理想。

百度发布富文本编辑器Ueditor1.1.7
<p>近日,百度富文本编辑器Ueditor正式发布了1.1.版本7()。对比上一版本可以发现,新版本不仅增加了表情本地化模式、字数统计等功能,还对现有功能进行了进一步的优化升级,使其更符合第三方的实际需求< @网站。在产品稳定性和持续支持方面,百度也做了大量工作,新版本的稳定性也有明显提升,官方
网站文章内容编辑器(5个适合自媒体入门的网站,给刚入行的新人朋友们加餐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-02-26 16:02
在自媒体创作中,不能简单的承载其他内容,让你的作品曝光率不高,但是我们可以利用一些自媒体的工具来有效的帮助自己创作,今天就分享给大家5 网站适合自媒体入门,给刚入行的新人朋友加餐,记得采集。
容易写
相信大家对一转都很熟悉,接触过自媒体的人都会用一转。一转操作简单,功能强大。编辑器中文章检测和生成多个标题的功能我还是觉得。这是非常实用的。一方面可以及时检查自己的文章问题,另一方面可以让自己的文章快速通过原创,素材库也很方便使用起来,你要的素材基本都有了,不带水印就可以下载了。
草图设计
做自媒体需要很多个人能力,比如写文章、排版等等,有时候也会设计宣传海报,但是如果现在的设计工具比如PS等学习门槛都挺高的好高。
经常有朋友问我怎么做公众号的封面。我直接从草稿设计中完成。这个绘图工具非常适合不擅长PS的人。网站上还有很多漂亮的字体,直接套用模板,分分钟制作高品质大片!
运营派系
操作员正在使用的学习网站。作为新媒体人,要时刻学会充实自己,运营网站里面有各种干货,包括文案、营销、数据、活动等,对刚入门的人很有帮助新媒体和自我提升的人。
新名单
来自各个平台的数据集合网站,一个文章的输出以选题开始,而这个网站就是你选题的来源。通过大数据分析,他为我们采集了各大平台的热门热搜文章,可以为你选题提供及时的参考,帮助你创造有价值的文章。您可以根据需求和标签找到垂直类别对应的KOL及其数据分析。总的来说,新列表在列表字段网站中是比较有代表性的。
考拉新媒体导航
这是小编最新发现的网站,汇集了自媒体人常用的100+个效率工具,涵盖:配图网站、自媒体网站 、公众号辅助工具、数据分析工具、裂变工具、社区运营工具、表单工具、创意H5工具、小程序工具、视频剪辑、效率管理等,我们常用。
来自“ITPUB博客”,链接:如需转载,请注明出处,否则追究法律责任。 查看全部
网站文章内容编辑器(5个适合自媒体入门的网站,给刚入行的新人朋友们加餐)
在自媒体创作中,不能简单的承载其他内容,让你的作品曝光率不高,但是我们可以利用一些自媒体的工具来有效的帮助自己创作,今天就分享给大家5 网站适合自媒体入门,给刚入行的新人朋友加餐,记得采集。

容易写
相信大家对一转都很熟悉,接触过自媒体的人都会用一转。一转操作简单,功能强大。编辑器中文章检测和生成多个标题的功能我还是觉得。这是非常实用的。一方面可以及时检查自己的文章问题,另一方面可以让自己的文章快速通过原创,素材库也很方便使用起来,你要的素材基本都有了,不带水印就可以下载了。

草图设计
做自媒体需要很多个人能力,比如写文章、排版等等,有时候也会设计宣传海报,但是如果现在的设计工具比如PS等学习门槛都挺高的好高。
经常有朋友问我怎么做公众号的封面。我直接从草稿设计中完成。这个绘图工具非常适合不擅长PS的人。网站上还有很多漂亮的字体,直接套用模板,分分钟制作高品质大片!
运营派系
操作员正在使用的学习网站。作为新媒体人,要时刻学会充实自己,运营网站里面有各种干货,包括文案、营销、数据、活动等,对刚入门的人很有帮助新媒体和自我提升的人。

新名单
来自各个平台的数据集合网站,一个文章的输出以选题开始,而这个网站就是你选题的来源。通过大数据分析,他为我们采集了各大平台的热门热搜文章,可以为你选题提供及时的参考,帮助你创造有价值的文章。您可以根据需求和标签找到垂直类别对应的KOL及其数据分析。总的来说,新列表在列表字段网站中是比较有代表性的。
考拉新媒体导航

这是小编最新发现的网站,汇集了自媒体人常用的100+个效率工具,涵盖:配图网站、自媒体网站 、公众号辅助工具、数据分析工具、裂变工具、社区运营工具、表单工具、创意H5工具、小程序工具、视频剪辑、效率管理等,我们常用。
来自“ITPUB博客”,链接:如需转载,请注明出处,否则追究法律责任。
网站文章内容编辑器(收费的功能比免费的功能强大一点有一些使用方式需要注意)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-02-26 16:00
网站后台管理会用到文本编辑器功能。这是一些公司专门开发的,供一些网站建筑公司免费使用。当然,也有一些收费的功能。收费功能比免费功能贵。功能稍微强大一些。一般在普通的网站上用free的就够了。这些文本编辑器会有一些使用方式需要注意。
1、如果您使用google、roaming、Firefox……这些浏览器文本编辑器的部分功能无法使用,请更换为IE7、IE8或360浏览器,因为部分功能只有在这些浏览器中才能正常使用。
2.word中设置的格式复制到编辑器后,显示会有一些差异,有的难看。建议您将文章复制到txt中,然后从txt复制到编辑器中,您可以在编辑器中简单设置文字效果。
3.对于一些在excel中设置的表格,如果内容很多,建议您将表格分成两个或多个文件,因为excel中的内容会被复制到编辑器中,会产生过多的网页代码,如果您的表格内容过多,那么这些代码将超出某些数据库的容差限制。很多客户复制一个大表格提交后,会发现下面页面的布局比较乱。这是因为内容超出了数据库的大小而被自动截取。当拦截到后面网页的结束标签没有了,导致后面网页的整体效果比较混乱。
4、一般对于换行,我们是有条件的按回车键,但是在编辑器中直接按回车是换段,不是换行。换段会比换行多一个空行,所以感觉空了很多。通常,要在编辑器中更改一行,请按 shift+enter。
5、一般如果需要在编辑器中插入视频,在编辑器中使用插入视频功能并不好用。该功能只适用于部分wma视频,其他视频格式支持不好,但在网上普遍流行。视频都是flv的,网上找完整的视频地址也不容易。它们都以 .html 结尾或被加密。具体方法是把视频上传到优酷或者其他视频网站,然后登录到视频下发现有分享功能,这些分享功能在下图有三种形式。图1。
从上图可以看出flash地址、html代码、通用代码三种。一般来说,我们推荐后两者。您可以单击编辑器进入代码状态,然后将其中一个代码粘贴到编辑器中。如果需要更改视频显示尺寸,可以在代码中更改宽高值。
6、在本地办公软件中,图文混合的内容复制到编辑器后不会显示。您需要在编辑器中重新插入图像。从其他网站复制的带有混合图像和文本的内容图片被引用,而不是在他们自己的服务器上。如果他们的网站有问题或者图片被删除,就不会显示在你的内容中。因此,如果您从另一个 网站文章 复制并添加图像,请将图像保存在本地并重新插入到您自己的内容中。
7、部分编辑器只能在IE6下使用,其他IE7、IE8版本无法使用。这个问题可以通过设置和修改编辑器代码来解决。具体的解决方案在其他文章中有所描述。
……
网站后台文本编辑器在使用provide help的过程中总会遇到各种问题。
_创新互联,为您提供移动网站构建、定制网站、微信小程序、小程序开发、响应式网站、网站收录 查看全部
网站文章内容编辑器(收费的功能比免费的功能强大一点有一些使用方式需要注意)
网站后台管理会用到文本编辑器功能。这是一些公司专门开发的,供一些网站建筑公司免费使用。当然,也有一些收费的功能。收费功能比免费功能贵。功能稍微强大一些。一般在普通的网站上用free的就够了。这些文本编辑器会有一些使用方式需要注意。
1、如果您使用google、roaming、Firefox……这些浏览器文本编辑器的部分功能无法使用,请更换为IE7、IE8或360浏览器,因为部分功能只有在这些浏览器中才能正常使用。
2.word中设置的格式复制到编辑器后,显示会有一些差异,有的难看。建议您将文章复制到txt中,然后从txt复制到编辑器中,您可以在编辑器中简单设置文字效果。
3.对于一些在excel中设置的表格,如果内容很多,建议您将表格分成两个或多个文件,因为excel中的内容会被复制到编辑器中,会产生过多的网页代码,如果您的表格内容过多,那么这些代码将超出某些数据库的容差限制。很多客户复制一个大表格提交后,会发现下面页面的布局比较乱。这是因为内容超出了数据库的大小而被自动截取。当拦截到后面网页的结束标签没有了,导致后面网页的整体效果比较混乱。
4、一般对于换行,我们是有条件的按回车键,但是在编辑器中直接按回车是换段,不是换行。换段会比换行多一个空行,所以感觉空了很多。通常,要在编辑器中更改一行,请按 shift+enter。
5、一般如果需要在编辑器中插入视频,在编辑器中使用插入视频功能并不好用。该功能只适用于部分wma视频,其他视频格式支持不好,但在网上普遍流行。视频都是flv的,网上找完整的视频地址也不容易。它们都以 .html 结尾或被加密。具体方法是把视频上传到优酷或者其他视频网站,然后登录到视频下发现有分享功能,这些分享功能在下图有三种形式。图1。

从上图可以看出flash地址、html代码、通用代码三种。一般来说,我们推荐后两者。您可以单击编辑器进入代码状态,然后将其中一个代码粘贴到编辑器中。如果需要更改视频显示尺寸,可以在代码中更改宽高值。
6、在本地办公软件中,图文混合的内容复制到编辑器后不会显示。您需要在编辑器中重新插入图像。从其他网站复制的带有混合图像和文本的内容图片被引用,而不是在他们自己的服务器上。如果他们的网站有问题或者图片被删除,就不会显示在你的内容中。因此,如果您从另一个 网站文章 复制并添加图像,请将图像保存在本地并重新插入到您自己的内容中。
7、部分编辑器只能在IE6下使用,其他IE7、IE8版本无法使用。这个问题可以通过设置和修改编辑器代码来解决。具体的解决方案在其他文章中有所描述。
……
网站后台文本编辑器在使用provide help的过程中总会遇到各种问题。
_创新互联,为您提供移动网站构建、定制网站、微信小程序、小程序开发、响应式网站、网站收录


