
网站文章内容编辑器
接近完美:#2018003:CMS中内容编辑器之 简洁美 VS 复杂美
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-09-23 20:12
随机想法 #2018003
互联网发展至今,无论是新闻、博客、论坛、留言板,还是文档、笔记、QA/Q&A系统、评论评价系统、内容管理系统(cms,Content Management System)都缺一不可,而内容编辑器必须是核心之一。
无论底层存储格式如何,传统的内容编辑器都以所见即所得为目标,类似于 Word 等文档软件。近年来,Markdown 格式开始流行起来,让人们专注于写作,而不是调整格式。
个人来说,无论是想扩展知识平台Chuci()还是JSON Notes(),都离不开内容编辑器,所以一直关注这方面的库。quill、draft.js、lepture/editor虽然都给人眼前一亮的感觉,但还是觉得少了点什么。
直到前几天,我发现了一个有趣的内容编辑器:substance,Star数很少,只有2500+。官方网站:物质。
特点如下,信息可视化涉及的部分以粗体显示:
具体来说,物质能达到什么效果?可以在官网查看视频列表:/182473294
1、在文章中插入交互式图表文章,如果没有图表示例,可以通过Explorable Documents测试实时更改数据;
2、强大的引用:
显示手稿编辑器(左)和参考编辑器(右)的纹理用户界面。
3、浏览一篇论文看效果:/03476/
4、在 Stencila 中编辑可复制文档的视频:youtu.be/PCRoc0JxRWg
现状
Substance在Stencila及以上应用广泛,其威力目前只体现在这些(合作)产品上,而官网的示例Substance非常简单,文档也很少。. . .
概括
目前,物质的复杂美只体现在科学和论文系统中。
为什么 Markdown 会流行起来?可能仍然受到内容复杂性的限制。例如,许多评论系统(论坛除外)不再考虑格式化,并且充其量在内部支持表情符号。
复杂美的代表
简约与美丽的代表
解决方案:网站内容页优化需要注意哪些?(网站优化应注意的细节有哪些)
随着互联网行业的发展,很多公司开始做在线seo推广。如今,搜索引擎算法不断更新。通过网络推广获得好的排名并不容易。其中,网站内容页面优化更为重要。那么网站内容页面优化应该注意什么? (网站优化中需要注意哪些细节)
一、内容折叠
如果你关注百度搜索资源平台的相关信息,就会明显发现对方在公开课中强调,网页主体部分根本不允许折叠内容。
早期官方默认允许在不影响页面用户体验的情况下适当使用折叠内容,特别是专业的文章,满足搜索需求和页面体验,官方建议内容制作者,尽量避免内容折叠,否则容易影响页面质量评价。
二、独特的内容
页面内容的唯一性一直是百度SEO推荐的重要指标,但我们很清楚,要完成任何一个页面的网站几乎是困难的。例如,我们无法有效地区分主页导航和某些技术术语的解释,可能会导致 网站 内容出现类似情况。但这并不意味着我们可以放弃优化页面唯一性的工作,所以大家不妨参考一下:
1.尽量保持页面主题的独特性。
2.当呈现相同的观点时,尝试从不同的角度讨论共同的现象。
3.尽量使用丰富的页面元素匹配,如:优质图片等
三、内容的时效性
当我们谈到内容的时效性时,很多网站推广者可能会认为我们强调的是页面内容的即时需求,但事实并非如此。我们需要更多地关注旧内容,以及它是否仍然更及时。
如果该页面的排名长期居高不下,但用户搜索点击后会产生大量跳出率甚至负面数据反馈。我们需要重新检查页面的搜索满意度。
四、内容结构
这是一个信息快速迭代的时期。我们每天都通过大量的应用程序寻找相关信息,尤其是许多基于兴趣的媒体平台。因此,我们每天都面临着大量同质化的内容覆盖,很容易造成用户长时间的视觉疲劳。因此,需要对内容结构进行调整,如:
1. 细化页面段落中的每个句子。
2.清晰的逻辑结构让访问者一目了然。
3.突出作者的品牌形象和企业产品的文化理念,产生潜在的心理定位。
4.合理利用内部推荐,增加网站浏览和二次搜索访问的频率。
从事网站优化八年,熟悉各种cms,精通各种搜索引擎排名,熟悉产品推广套路。专注营销型网站建设、全站优化外包、网络安全服务、关键词排名、黑帽/白帽SEO技术!
每天三个地方为大家提供诊断服务。 查看全部
接近完美:#2018003:CMS中内容编辑器之 简洁美 VS 复杂美
随机想法 #2018003
互联网发展至今,无论是新闻、博客、论坛、留言板,还是文档、笔记、QA/Q&A系统、评论评价系统、内容管理系统(cms,Content Management System)都缺一不可,而内容编辑器必须是核心之一。
无论底层存储格式如何,传统的内容编辑器都以所见即所得为目标,类似于 Word 等文档软件。近年来,Markdown 格式开始流行起来,让人们专注于写作,而不是调整格式。
个人来说,无论是想扩展知识平台Chuci()还是JSON Notes(),都离不开内容编辑器,所以一直关注这方面的库。quill、draft.js、lepture/editor虽然都给人眼前一亮的感觉,但还是觉得少了点什么。
直到前几天,我发现了一个有趣的内容编辑器:substance,Star数很少,只有2500+。官方网站:物质。
特点如下,信息可视化涉及的部分以粗体显示:

具体来说,物质能达到什么效果?可以在官网查看视频列表:/182473294
1、在文章中插入交互式图表文章,如果没有图表示例,可以通过Explorable Documents测试实时更改数据;
2、强大的引用:
显示手稿编辑器(左)和参考编辑器(右)的纹理用户界面。
3、浏览一篇论文看效果:/03476/
4、在 Stencila 中编辑可复制文档的视频:youtu.be/PCRoc0JxRWg

现状
Substance在Stencila及以上应用广泛,其威力目前只体现在这些(合作)产品上,而官网的示例Substance非常简单,文档也很少。. . .
概括
目前,物质的复杂美只体现在科学和论文系统中。
为什么 Markdown 会流行起来?可能仍然受到内容复杂性的限制。例如,许多评论系统(论坛除外)不再考虑格式化,并且充其量在内部支持表情符号。
复杂美的代表
简约与美丽的代表
解决方案:网站内容页优化需要注意哪些?(网站优化应注意的细节有哪些)
随着互联网行业的发展,很多公司开始做在线seo推广。如今,搜索引擎算法不断更新。通过网络推广获得好的排名并不容易。其中,网站内容页面优化更为重要。那么网站内容页面优化应该注意什么? (网站优化中需要注意哪些细节)
一、内容折叠
如果你关注百度搜索资源平台的相关信息,就会明显发现对方在公开课中强调,网页主体部分根本不允许折叠内容。
早期官方默认允许在不影响页面用户体验的情况下适当使用折叠内容,特别是专业的文章,满足搜索需求和页面体验,官方建议内容制作者,尽量避免内容折叠,否则容易影响页面质量评价。
二、独特的内容
页面内容的唯一性一直是百度SEO推荐的重要指标,但我们很清楚,要完成任何一个页面的网站几乎是困难的。例如,我们无法有效地区分主页导航和某些技术术语的解释,可能会导致 网站 内容出现类似情况。但这并不意味着我们可以放弃优化页面唯一性的工作,所以大家不妨参考一下:

1.尽量保持页面主题的独特性。
2.当呈现相同的观点时,尝试从不同的角度讨论共同的现象。
3.尽量使用丰富的页面元素匹配,如:优质图片等
三、内容的时效性
当我们谈到内容的时效性时,很多网站推广者可能会认为我们强调的是页面内容的即时需求,但事实并非如此。我们需要更多地关注旧内容,以及它是否仍然更及时。
如果该页面的排名长期居高不下,但用户搜索点击后会产生大量跳出率甚至负面数据反馈。我们需要重新检查页面的搜索满意度。

四、内容结构
这是一个信息快速迭代的时期。我们每天都通过大量的应用程序寻找相关信息,尤其是许多基于兴趣的媒体平台。因此,我们每天都面临着大量同质化的内容覆盖,很容易造成用户长时间的视觉疲劳。因此,需要对内容结构进行调整,如:
1. 细化页面段落中的每个句子。
2.清晰的逻辑结构让访问者一目了然。
3.突出作者的品牌形象和企业产品的文化理念,产生潜在的心理定位。
4.合理利用内部推荐,增加网站浏览和二次搜索访问的频率。
从事网站优化八年,熟悉各种cms,精通各种搜索引擎排名,熟悉产品推广套路。专注营销型网站建设、全站优化外包、网络安全服务、关键词排名、黑帽/白帽SEO技术!
每天三个地方为大家提供诊断服务。
网站文章内容编辑器怎么写?建站系统介绍!
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-09-21 10:04
网站文章内容编辑器。wordpress现在基本没有官方客户端了,所以要自己搞。推荐一个,editplus。非常简单,能够把wordpress和其他你常用的开源平台有机结合。
iweb的官方文章编辑器不错;其他只推荐wordpress博客;
我的博客:wordpress+nofollow加npm做个外链
楼上说的nofollow,wordpress博客文章增加外链,都是必要条件。但是这个必要不充分,你得先有好的文章,才能增加外链。要不然写文章,增加外链都没有用。
wordpress可以用插件推送外链!并且增加收录和权重!楼主可以去了解下!!
用wordpress吧,什么博客都适合,最好可以下载使用下wordpress建站系统。有多种后台模板和插件可以使用,初学者容易上手。
现在自己搭建的博客还是挺多的。还有一种方法也是不错的,也不是很复杂。其实想写的什么文章,都可以记录下来,然后将那个网址插件给放在我的tomite里,以后再建博客,访问tomite里的文章就可以看到文章了。
一个网站有几百个文章都是可以接受的
如果是自己写的有固定的文章,没必要麻烦别人帮你写。如果不是每天更新的话,一篇好的文章可以反复推广的,个人看法。
想好你所写的文章被分享和阅读以及评论转发等等一系列问题就ok。wordpress其实有很多类似于外链的功能。 查看全部
网站文章内容编辑器怎么写?建站系统介绍!
网站文章内容编辑器。wordpress现在基本没有官方客户端了,所以要自己搞。推荐一个,editplus。非常简单,能够把wordpress和其他你常用的开源平台有机结合。
iweb的官方文章编辑器不错;其他只推荐wordpress博客;
我的博客:wordpress+nofollow加npm做个外链

楼上说的nofollow,wordpress博客文章增加外链,都是必要条件。但是这个必要不充分,你得先有好的文章,才能增加外链。要不然写文章,增加外链都没有用。
wordpress可以用插件推送外链!并且增加收录和权重!楼主可以去了解下!!
用wordpress吧,什么博客都适合,最好可以下载使用下wordpress建站系统。有多种后台模板和插件可以使用,初学者容易上手。

现在自己搭建的博客还是挺多的。还有一种方法也是不错的,也不是很复杂。其实想写的什么文章,都可以记录下来,然后将那个网址插件给放在我的tomite里,以后再建博客,访问tomite里的文章就可以看到文章了。
一个网站有几百个文章都是可以接受的
如果是自己写的有固定的文章,没必要麻烦别人帮你写。如果不是每天更新的话,一篇好的文章可以反复推广的,个人看法。
想好你所写的文章被分享和阅读以及评论转发等等一系列问题就ok。wordpress其实有很多类似于外链的功能。
专门制作微信h5网站的教程,专门教大家把网站做好看的方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2022-07-22 10:05
网站文章内容编辑器是一个能自定义网站内容,高度可编辑的轻量级平台。很多时候我们用着用着发现这款工具做出来的文章排版不美观,今天我就给大家带来了一个专门制作微信h5网站的教程,以至于我几乎所有的微信h5制作类文章都是它制作的,而且是免费的,专门教大家把网站做好看的方法。感兴趣的话就跟着我一起看吧,希望对你有帮助。
网站首页关注微信公众号“cccyxxstudio”后台回复“h5”即可获取我也会无私分享更多更牛逼的编程技术。
百度cad编辑器本人用过亲测好用,
火星时代
上面说的cad编辑器都是没有的那就百度搜“h5网站”或者“轻h5”
目前来说,最好用的还是百度移动资源中心里面的ok编辑器,操作简单,能很快上手,
经常会接到猎头或公司客户问到h5可以做哪些用途?还有什么样的功能?市场如何等等,作为h5新手来说是非常不懂的,下面多分享下自己找工作时候面试候选人提及的需求来看看,
1、基本在公司或企业的官网或服务器直接可以使用,需要开发技术。目前国内有h5定制开发公司,在招人,有兴趣可以联系哈,网址,加入下方广告推广联盟吧;或者工业互联网微页,进微信群互动吧,
2、利用h5界面开发软件做h
5、微杂志、小活动页面、企业场景、h5小游戏互动小游戏等应用。
3、个人用户可以运用,人人秀-专业h5页面制作工具,宝宝签到,拉票,拼团,优惠券,砍价,二维码生成,进销存管理等h5应用制作工具做自己的应用。
4、h5游戏页面制作,h5游戏制作平台,h5游戏制作公司等做微信游戏。h5公众号宣传推广可以把你的推广链接转发到朋友圈、朋友直接扫描就可以关注公众号。 查看全部
专门制作微信h5网站的教程,专门教大家把网站做好看的方法
网站文章内容编辑器是一个能自定义网站内容,高度可编辑的轻量级平台。很多时候我们用着用着发现这款工具做出来的文章排版不美观,今天我就给大家带来了一个专门制作微信h5网站的教程,以至于我几乎所有的微信h5制作类文章都是它制作的,而且是免费的,专门教大家把网站做好看的方法。感兴趣的话就跟着我一起看吧,希望对你有帮助。
网站首页关注微信公众号“cccyxxstudio”后台回复“h5”即可获取我也会无私分享更多更牛逼的编程技术。
百度cad编辑器本人用过亲测好用,

火星时代
上面说的cad编辑器都是没有的那就百度搜“h5网站”或者“轻h5”
目前来说,最好用的还是百度移动资源中心里面的ok编辑器,操作简单,能很快上手,
经常会接到猎头或公司客户问到h5可以做哪些用途?还有什么样的功能?市场如何等等,作为h5新手来说是非常不懂的,下面多分享下自己找工作时候面试候选人提及的需求来看看,

1、基本在公司或企业的官网或服务器直接可以使用,需要开发技术。目前国内有h5定制开发公司,在招人,有兴趣可以联系哈,网址,加入下方广告推广联盟吧;或者工业互联网微页,进微信群互动吧,
2、利用h5界面开发软件做h
5、微杂志、小活动页面、企业场景、h5小游戏互动小游戏等应用。
3、个人用户可以运用,人人秀-专业h5页面制作工具,宝宝签到,拉票,拼团,优惠券,砍价,二维码生成,进销存管理等h5应用制作工具做自己的应用。
4、h5游戏页面制作,h5游戏制作平台,h5游戏制作公司等做微信游戏。h5公众号宣传推广可以把你的推广链接转发到朋友圈、朋友直接扫描就可以关注公众号。
搜狐量化营销学院:googletrends..如果问的是webapp
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2022-06-25 06:01
网站文章内容编辑器newsfeed每天更新可搜索关键词新闻,资讯内容聚合newreleases每天更新有关计算机、人工智能、互联网等相关的新闻信息demotesting负责其他插件与rssfeed的交互以上是搜狐量化营销学院为您收集整理的资料,如需试用欢迎拨打试用拨打试用热线:(同微信号)。
我做了一些github上面用apacheflink技术提供的海量数据挖掘方面的课程、演示以及包括将来即将要上线的的python、java、scala和c++的。在可以可视化的情况下将数据放到googleanalytics上面去进行分析。前期如果不计算成本、那么非常简单的挖掘工作,用netflix电影搜索的产品实例。你可以试试geekbench。
1.一般网站的比较多,数据比较大;2.你可以借助商业报告,可以快速的判断这个网站收集的数据,针对什么问题,
googletrends...
如果问的是webapp,做androidapp目前已经有skiaapk了,其他平台的好像并没有;如果问的是移动app,我推荐runtasticworld,这个最近的研究比较集中在数据结构和可视化上,我参与过的工作都放在这上面。如果你确实想用python的话,如果你感兴趣的是数据结构或者可视化层面,可以考虑一下roseandrosefavouritehistorywebmodellibrary。 查看全部
搜狐量化营销学院:googletrends..如果问的是webapp
网站文章内容编辑器newsfeed每天更新可搜索关键词新闻,资讯内容聚合newreleases每天更新有关计算机、人工智能、互联网等相关的新闻信息demotesting负责其他插件与rssfeed的交互以上是搜狐量化营销学院为您收集整理的资料,如需试用欢迎拨打试用拨打试用热线:(同微信号)。
我做了一些github上面用apacheflink技术提供的海量数据挖掘方面的课程、演示以及包括将来即将要上线的的python、java、scala和c++的。在可以可视化的情况下将数据放到googleanalytics上面去进行分析。前期如果不计算成本、那么非常简单的挖掘工作,用netflix电影搜索的产品实例。你可以试试geekbench。
1.一般网站的比较多,数据比较大;2.你可以借助商业报告,可以快速的判断这个网站收集的数据,针对什么问题,
googletrends...
如果问的是webapp,做androidapp目前已经有skiaapk了,其他平台的好像并没有;如果问的是移动app,我推荐runtasticworld,这个最近的研究比较集中在数据结构和可视化上,我参与过的工作都放在这上面。如果你确实想用python的话,如果你感兴趣的是数据结构或者可视化层面,可以考虑一下roseandrosefavouritehistorywebmodellibrary。
干货分享丨公众号文章排版编辑器推荐
网站优化 • 优采云 发表了文章 • 0 个评论 • 326 次浏览 • 2022-06-25 00:46
做自媒体的创作人或小伙伴们都知道,内容质量固然至关重要,排版也是必不可少的加分项。赏心悦目的排版不仅能引导读者有看下去的欲望,也能帮助用户更直观的去理解作者想要表达的观点。
内容过关,好的排版能锦上添花。内容差点,好的排版也能在一定程度上弥补内容的不足,因为精美的排版潜意识里藏着“内容精良”的暗示。可微信公众号排版工具那么多,从各类编辑器到各类插件,各有各的优点,也各有各的缺陷。我们又没那么长时间集中试错该如何筛选?别着急,小屿已帮大家一一筛选。
NO1.135编辑器
官网:
优点:
编辑器提示多、易操作,延伸功能较全含有多种样式、模板、图片素材思维导图,一键配图,视频制作,运用工具等,喜欢的样式或模板,也可直接替换为自己的内容使用,非常人性化。亮点是可“秒刷”的格式刷功能,好用便捷。
缺点:
大多数功能都得付费使用,免费用户一个月只能上传最多100长图片,且网站广告多的有点凌乱。多公众号运营、定时群发、恢复历史版本和云端草稿等功能都是付费才能使用。
推荐指数:⭐⭐⭐⭐
NO2. 秀米编辑器
官网:#/
优点:
排版灵活,结构化布局,通过拖动模块就能调整排版位置。不需要上传,可以直接拖动图片到编辑器。有H5模板,可以制作H5页面。
缺点:
模板跟样式是分开的,找起来比较麻烦。功能相对其他编辑器来说要少一些,没有微信同步功能,只能使用复制,粘贴到公众号上。
推荐指数:⭐⭐⭐
NO3. 96编辑器
官网:
优点:
操作简单,选择需要的样式,点击插入,更改素材中的文字即可。样式模板非常丰富,还具有导入文章,提取封面图视频、无版权图库,在线作图、宣传动图等功能,素材选择比较多,提供更加多样化素材样式。免费功能有很多,云端草稿、生成图片,文章采编都可以免费用的。格式刷设置,选中内容,选择格式刷中任意样式,即可更改内容的样式。颜色更改按钮,选择颜色可更改所有背景以及文字的颜色,或者选中某些内容,即可更改该内容的颜色。直接点击“复制”按钮,即可复制所有内容。预览功能,点击预览,可以查看手机显示内容。
缺点:
没啥缺点,是比较成熟的编辑器了,免费素材多,操作简单,性价比极高。
推荐指数:⭐⭐⭐
NO4. 主编编辑器
官网:
优点:
1、页面简单,没有太多的广告宣传,排版功能比较纯粹。
2、样式比较丰富,会定时上新素材,基本的排版功能比较全面,一键排版、秒刷、云端存稿都有。
3、会员超值,如果只想排版的话,可以试试主编编辑器,绝对不会让你失望的。
缺点:
就是比较简单,只适合排版,如果想要做图什么的,就只能找其他的软件。
推荐指数:⭐⭐⭐
NO5. 新榜编辑器
官网:/
优点:
个性化操作便捷,例如:你选择好一个标题模版,复制了1,再去复制使用时它会自动更新成2无需更改,图库搜索功能是一大亮点。
缺点:
模板只能存放50个,如扩充数量,需要充值榜豆,也就相当于要付费。
图片素材需自己上传,无整理风格素材,无一键复用功能
推荐指数:⭐⭐⭐
NO6. 壹伴小插件
官网:
优点:
界面简洁易浏览,操作简单复制粘贴即可。含有热点信息提醒及监控公号数据功能。
缺点:
图文模版 VIP 区和免费区没有细分,体验较差。刚开始接触总是用得不太流畅,不习惯用。编辑器的功能没有那么全,素材种类也没有其他编辑器多,不好找。成套的风格化模板都是需要付费的。
推荐指数:⭐⭐⭐⭐
NO7. 微小宝
官网:
优点:
微小宝提供了分组管理、官方授权海量资源排行榜、黑马爆文、自定义文章素材等功能,对于微信公众号管理的用户来说是非常方便的,拥有多种排版模式,帮助轻松打理版面,编写文章时能够为用户提供轻松排版,只需一步就能够轻松排版以及为同步管理的操作
缺点:
图片素材类别有限,模版素材较少
推荐指数:⭐⭐⭐
以上就是7款排版工具的优缺点,大家可根据自己喜好筛选。不过切忌看到好看的风格就来回换,各种花哨的样式堆积在一篇文章里,可不是明智之举。事先给自己定一个主色调,后续添加什么都贴近同色系才美观。
也看了很多大号的排版,发现简洁清爽的排版更深得人心,就像“性冷淡”风的无印良品持续大火一样吸引人。无论风格如何,都有一个共同点,就是与自己文章内容气质符和。排版的目的不仅要好看顺眼,符合平台定位及调性也是关键。最后祝大家都能找到合适为内容添砖加瓦的好助手。
除此还有美编、i排版编辑器、小蚂蚁微信编辑器、易点编辑器、易企微微信编辑器、91 微信编辑器、微信编辑器、微助点微信编辑器、优采云模板、果优微信编辑器、西瓜编辑器、非你编辑器、微信在线编辑、微兔兔编辑器、有图微信编辑器、排版 365、乐排编辑器、秀多多等等。
小伙伴们都在看~
· 往期推荐
· 文案推荐
· 小店推荐
· 社群推荐
· 业务范围 查看全部
干货分享丨公众号文章排版编辑器推荐
做自媒体的创作人或小伙伴们都知道,内容质量固然至关重要,排版也是必不可少的加分项。赏心悦目的排版不仅能引导读者有看下去的欲望,也能帮助用户更直观的去理解作者想要表达的观点。
内容过关,好的排版能锦上添花。内容差点,好的排版也能在一定程度上弥补内容的不足,因为精美的排版潜意识里藏着“内容精良”的暗示。可微信公众号排版工具那么多,从各类编辑器到各类插件,各有各的优点,也各有各的缺陷。我们又没那么长时间集中试错该如何筛选?别着急,小屿已帮大家一一筛选。
NO1.135编辑器
官网:
优点:
编辑器提示多、易操作,延伸功能较全含有多种样式、模板、图片素材思维导图,一键配图,视频制作,运用工具等,喜欢的样式或模板,也可直接替换为自己的内容使用,非常人性化。亮点是可“秒刷”的格式刷功能,好用便捷。
缺点:
大多数功能都得付费使用,免费用户一个月只能上传最多100长图片,且网站广告多的有点凌乱。多公众号运营、定时群发、恢复历史版本和云端草稿等功能都是付费才能使用。
推荐指数:⭐⭐⭐⭐
NO2. 秀米编辑器
官网:#/
优点:
排版灵活,结构化布局,通过拖动模块就能调整排版位置。不需要上传,可以直接拖动图片到编辑器。有H5模板,可以制作H5页面。
缺点:
模板跟样式是分开的,找起来比较麻烦。功能相对其他编辑器来说要少一些,没有微信同步功能,只能使用复制,粘贴到公众号上。
推荐指数:⭐⭐⭐
NO3. 96编辑器
官网:
优点:
操作简单,选择需要的样式,点击插入,更改素材中的文字即可。样式模板非常丰富,还具有导入文章,提取封面图视频、无版权图库,在线作图、宣传动图等功能,素材选择比较多,提供更加多样化素材样式。免费功能有很多,云端草稿、生成图片,文章采编都可以免费用的。格式刷设置,选中内容,选择格式刷中任意样式,即可更改内容的样式。颜色更改按钮,选择颜色可更改所有背景以及文字的颜色,或者选中某些内容,即可更改该内容的颜色。直接点击“复制”按钮,即可复制所有内容。预览功能,点击预览,可以查看手机显示内容。
缺点:
没啥缺点,是比较成熟的编辑器了,免费素材多,操作简单,性价比极高。
推荐指数:⭐⭐⭐
NO4. 主编编辑器
官网:
优点:
1、页面简单,没有太多的广告宣传,排版功能比较纯粹。
2、样式比较丰富,会定时上新素材,基本的排版功能比较全面,一键排版、秒刷、云端存稿都有。
3、会员超值,如果只想排版的话,可以试试主编编辑器,绝对不会让你失望的。
缺点:
就是比较简单,只适合排版,如果想要做图什么的,就只能找其他的软件。
推荐指数:⭐⭐⭐
NO5. 新榜编辑器
官网:/
优点:
个性化操作便捷,例如:你选择好一个标题模版,复制了1,再去复制使用时它会自动更新成2无需更改,图库搜索功能是一大亮点。
缺点:
模板只能存放50个,如扩充数量,需要充值榜豆,也就相当于要付费。
图片素材需自己上传,无整理风格素材,无一键复用功能
推荐指数:⭐⭐⭐
NO6. 壹伴小插件
官网:
优点:
界面简洁易浏览,操作简单复制粘贴即可。含有热点信息提醒及监控公号数据功能。
缺点:
图文模版 VIP 区和免费区没有细分,体验较差。刚开始接触总是用得不太流畅,不习惯用。编辑器的功能没有那么全,素材种类也没有其他编辑器多,不好找。成套的风格化模板都是需要付费的。
推荐指数:⭐⭐⭐⭐
NO7. 微小宝
官网:
优点:
微小宝提供了分组管理、官方授权海量资源排行榜、黑马爆文、自定义文章素材等功能,对于微信公众号管理的用户来说是非常方便的,拥有多种排版模式,帮助轻松打理版面,编写文章时能够为用户提供轻松排版,只需一步就能够轻松排版以及为同步管理的操作
缺点:
图片素材类别有限,模版素材较少
推荐指数:⭐⭐⭐
以上就是7款排版工具的优缺点,大家可根据自己喜好筛选。不过切忌看到好看的风格就来回换,各种花哨的样式堆积在一篇文章里,可不是明智之举。事先给自己定一个主色调,后续添加什么都贴近同色系才美观。
也看了很多大号的排版,发现简洁清爽的排版更深得人心,就像“性冷淡”风的无印良品持续大火一样吸引人。无论风格如何,都有一个共同点,就是与自己文章内容气质符和。排版的目的不仅要好看顺眼,符合平台定位及调性也是关键。最后祝大家都能找到合适为内容添砖加瓦的好助手。
除此还有美编、i排版编辑器、小蚂蚁微信编辑器、易点编辑器、易企微微信编辑器、91 微信编辑器、微信编辑器、微助点微信编辑器、优采云模板、果优微信编辑器、西瓜编辑器、非你编辑器、微信在线编辑、微兔兔编辑器、有图微信编辑器、排版 365、乐排编辑器、秀多多等等。
小伙伴们都在看~
· 往期推荐
· 文案推荐
· 小店推荐
· 社群推荐
· 业务范围
如何快速下载微信文章封面图、音频、视频?看这篇就够了!
网站优化 • 优采云 发表了文章 • 0 个评论 • 1898 次浏览 • 2022-06-22 00:22
你是否有这样的烦恼,当浏览到优质的微信文章的封面图、音频、视频迫切地想要下载分享却不知如何操作?现在让小编给你支两招吧!
一、公号素材助手
这是一款微信小程序,只需两步就可以一次性将一篇文章的图片、音频、视频提取出来,你可以根据个人需求将素材保存在手机中。同时这款小程序也支持电脑端的使用。
【操作方法】1、在复制文章的“链接地址”,并搜索微信小程序“公号素材助手”。
2、粘贴链接,就可提取文章中的所有图片、音频、视频。按照你的需求进行下载即可。
二、小蚂蚁编辑器网站
这个网站可以在【新媒体助手】中选择不同的功能,可以对封面页、背景图、视频进行提取。功能齐全、操作简单!
小编以视频提取为例子给大家演示一遍!1、复制小蚂蚁编辑器地址并在浏览器中打开,可以在【新媒体助手】对微信文章的不同内容进行提取。2、复制微信文章链接并粘贴,点击【提取】,将提取的视频链接网址在浏览器中打开,右键【另存为】可以啦!
三、借助浏览器下载
浏览器千千万,不同人都会习惯用不同的浏览器。小编在这里先针对【谷歌浏览器】进行讲解。1、在浏览器打开微信文章,并在空白处点击右键【查看网页源代码】
2、在新弹出的代码页面Ctrl+F,在文本框中输入【var msg_cdn_url】进行查找定位,而这串代码后面的地址即封面图链接。3、根据链接跳转页面,即可对图片进行保存。
4、由于公众号文章的视频都必须是腾讯视频,则输入【】对视频进行查找定位。找到相应的链接进行页面跳转即可。
5、输入【voice_encode_fileid】即可对音频查找定位。
而针对【IE、360浏览器】则更方便、快捷一些
1、在浏览器中将微信文章打开,在空白处右键【审查元素】
2、点击【Network】,【img】则是显示文章中所有图片的地址,只需复制地址并跳转,即可保存图片。
3、点击【Media】,并播视频或音频就可捕获其链接地址,找到对应的链接只需跳转新页面就可以【另存为】本地保存。
IE、360浏览器也可以采用【查看页面源代码】下载图片、视频、音频,但显然【审查元素】更为快捷、方便一些。
介绍了这么多种方法,不知道你会挑那种来下载呢?快来告诉小编你更喜欢那种方法吧!
查看全部
如何快速下载微信文章封面图、音频、视频?看这篇就够了!
你是否有这样的烦恼,当浏览到优质的微信文章的封面图、音频、视频迫切地想要下载分享却不知如何操作?现在让小编给你支两招吧!
一、公号素材助手
这是一款微信小程序,只需两步就可以一次性将一篇文章的图片、音频、视频提取出来,你可以根据个人需求将素材保存在手机中。同时这款小程序也支持电脑端的使用。
【操作方法】1、在复制文章的“链接地址”,并搜索微信小程序“公号素材助手”。
2、粘贴链接,就可提取文章中的所有图片、音频、视频。按照你的需求进行下载即可。
二、小蚂蚁编辑器网站
这个网站可以在【新媒体助手】中选择不同的功能,可以对封面页、背景图、视频进行提取。功能齐全、操作简单!
小编以视频提取为例子给大家演示一遍!1、复制小蚂蚁编辑器地址并在浏览器中打开,可以在【新媒体助手】对微信文章的不同内容进行提取。2、复制微信文章链接并粘贴,点击【提取】,将提取的视频链接网址在浏览器中打开,右键【另存为】可以啦!
三、借助浏览器下载
浏览器千千万,不同人都会习惯用不同的浏览器。小编在这里先针对【谷歌浏览器】进行讲解。1、在浏览器打开微信文章,并在空白处点击右键【查看网页源代码】
2、在新弹出的代码页面Ctrl+F,在文本框中输入【var msg_cdn_url】进行查找定位,而这串代码后面的地址即封面图链接。3、根据链接跳转页面,即可对图片进行保存。
4、由于公众号文章的视频都必须是腾讯视频,则输入【】对视频进行查找定位。找到相应的链接进行页面跳转即可。
5、输入【voice_encode_fileid】即可对音频查找定位。
而针对【IE、360浏览器】则更方便、快捷一些
1、在浏览器中将微信文章打开,在空白处右键【审查元素】
2、点击【Network】,【img】则是显示文章中所有图片的地址,只需复制地址并跳转,即可保存图片。
3、点击【Media】,并播视频或音频就可捕获其链接地址,找到对应的链接只需跳转新页面就可以【另存为】本地保存。
IE、360浏览器也可以采用【查看页面源代码】下载图片、视频、音频,但显然【审查元素】更为快捷、方便一些。
介绍了这么多种方法,不知道你会挑那种来下载呢?快来告诉小编你更喜欢那种方法吧!
135编辑器☜图文排版不二选择
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-06-21 01:44
135编辑器是一款在线的图文排版工具,主要应用于微信文章、新闻网站、以及邮箱等多种平台。135致力于方便快捷的排版,为您省一分一秒都是我们研究的方向。
特色功能
秒刷
秒刷是一个颠覆传统的排版方式,选中内容,点击样式,即被套上样式。
操作演示,如图:
一键排版
一键排版是极大节省了排版时间的一种排版方式,与秒刷类似,秒刷针对的是单个样式,而一键排版针对的是整篇文章
操作演示,如图:
配色方案
配色方案对于不会配色的小编来说是一大福利,135提供了大量的配色方案,点击颜色,对应样式或者全文即可换色
操作演示,如图:
丰富的样式和模板
135素材中心提供了大量的样式和模板,让文章不再只有文字和图片,而是一个炫酷的世界
图文同步
公众号授权给135,可以将保存在135的图文直接同步到微信,而无需再去复制粘贴,操作更方便。
且,可直接在135编辑微信的图文,编辑完后保存,微信后台文章直接更新。
定时群发
认证的公众号,这里强调一下是【认证】,授权给135之后,可以直接在135设置好群发时间,即可。
自定义样式
在135可以自定义样式,并保存下来长久使用
其他小技巧
✦左右图文比例的调整:
✦相同样式的颜色传递
✦付费用户可直接导入word\txt\pdf\ppt格式的文档
✦恢复历史版本
当不小心把之前的图文覆盖时,可通过该功能恢复
✦ 生成长图文
在135编辑的图文可直接生成长图文,可将图文转发到微信微博等平台。 查看全部
135编辑器☜图文排版不二选择
135编辑器是一款在线的图文排版工具,主要应用于微信文章、新闻网站、以及邮箱等多种平台。135致力于方便快捷的排版,为您省一分一秒都是我们研究的方向。
特色功能
秒刷
秒刷是一个颠覆传统的排版方式,选中内容,点击样式,即被套上样式。
操作演示,如图:
一键排版
一键排版是极大节省了排版时间的一种排版方式,与秒刷类似,秒刷针对的是单个样式,而一键排版针对的是整篇文章
操作演示,如图:
配色方案
配色方案对于不会配色的小编来说是一大福利,135提供了大量的配色方案,点击颜色,对应样式或者全文即可换色
操作演示,如图:
丰富的样式和模板
135素材中心提供了大量的样式和模板,让文章不再只有文字和图片,而是一个炫酷的世界
图文同步
公众号授权给135,可以将保存在135的图文直接同步到微信,而无需再去复制粘贴,操作更方便。
且,可直接在135编辑微信的图文,编辑完后保存,微信后台文章直接更新。
定时群发
认证的公众号,这里强调一下是【认证】,授权给135之后,可以直接在135设置好群发时间,即可。
自定义样式
在135可以自定义样式,并保存下来长久使用
其他小技巧
✦左右图文比例的调整:
✦相同样式的颜色传递
✦付费用户可直接导入word\txt\pdf\ppt格式的文档
✦恢复历史版本
当不小心把之前的图文覆盖时,可通过该功能恢复
✦ 生成长图文
在135编辑的图文可直接生成长图文,可将图文转发到微信微博等平台。
markdown语法添加markdown元素主体可以识别文档格式(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-06-09 08:06
网站文章内容编辑器的本质是什么?文章排版,其实就是文章编辑器在你的生活中的应用,既然是应用,你当然也可以实现,文章编辑器就是专门把一些编辑器的功能功能,嫁接到我们的生活中去。比如markdown编辑器,网站模板类。我们看看这些实用性比较强的文章编辑器功能有哪些?大家可以在百度上找到相应的软件。markdown语法添加markdown元素主体可以识别文档格式在markdown编辑器上输入标题具有一定的条件显示,并且具有逻辑性自动保存文档名称自动保存过程不需要用户手动操作等语法首先markdown并不是一种新技术,相反,它是有着长时间的历史沉淀。
比如markdown早期是markdown标记语言(markdown是一种标记语言),latex是纯文本集合,这两者的差异是语法。那时代有多纯文本集合,latex就会自带一个空格,然后其他用正则表达式统一操作。如下图。这种方式其实在我们使用markdown是没有问题的,为什么呢?在很多人都没有意识到的情况下,他们用这种简单的方式实现了一种工具。
当他们还在使用markdown输入文本的时候,文本都是markdown形式,只是缩进模式不同而已。语法大家可以自己尝试,比如我们可以打开这个网站markdownhere看看其中是不是都是使用的markdown编写的。一些实用性的markdown编辑器推荐。在百度搜索,有一个markdown编辑器,它基本都是可以通过markdown编辑器来作为编辑器实现功能。
除了这种markdown编辑器,还有可以输入demo到demo图库的编辑器,但是输入demo到自己的图库时,一些搜索引擎经常打不开,需要强制要求分析图片类型。markdownhere是markdown入门第一步,可以基本明白markdown语法的时候再用,也可以写需求输入。其次,还有markdown语法手册类的东西。
这个大多也是给想要快速入门的朋友使用的,当想快速了解markdown时,输入一个语法大家就可以开始了,可以让大家对markdown语法具有一个大致的理解。比如这个:markdown语法相关推荐。针对于markdown语法和常用文章编辑器,我对推荐了一些优秀的markdown编辑器和这个小程序。我自己分析了一下我平时使用markdown的场景,比如每天大多是业务写一些文章,对markdown有一定了解后。
markdown编辑器选择我的习惯,一般选择软件都是以markdown编辑器为主,首先自然是界面流畅,进入到编辑界面后快速定位,输入文本之类。另外,输入数字不用回车,可以很直观的看到某一句。或者不用等到shift键放大,自己可以自定义。markdown编辑器选择这两个代表着相对的全面,一般会在不同场景下使用。
markdown编辑器分类很多,常用的有:基础应用型(markdown编辑器)专业应用型(markdown语法ide)markdown语法书。 查看全部
markdown语法添加markdown元素主体可以识别文档格式(图)
网站文章内容编辑器的本质是什么?文章排版,其实就是文章编辑器在你的生活中的应用,既然是应用,你当然也可以实现,文章编辑器就是专门把一些编辑器的功能功能,嫁接到我们的生活中去。比如markdown编辑器,网站模板类。我们看看这些实用性比较强的文章编辑器功能有哪些?大家可以在百度上找到相应的软件。markdown语法添加markdown元素主体可以识别文档格式在markdown编辑器上输入标题具有一定的条件显示,并且具有逻辑性自动保存文档名称自动保存过程不需要用户手动操作等语法首先markdown并不是一种新技术,相反,它是有着长时间的历史沉淀。
比如markdown早期是markdown标记语言(markdown是一种标记语言),latex是纯文本集合,这两者的差异是语法。那时代有多纯文本集合,latex就会自带一个空格,然后其他用正则表达式统一操作。如下图。这种方式其实在我们使用markdown是没有问题的,为什么呢?在很多人都没有意识到的情况下,他们用这种简单的方式实现了一种工具。
当他们还在使用markdown输入文本的时候,文本都是markdown形式,只是缩进模式不同而已。语法大家可以自己尝试,比如我们可以打开这个网站markdownhere看看其中是不是都是使用的markdown编写的。一些实用性的markdown编辑器推荐。在百度搜索,有一个markdown编辑器,它基本都是可以通过markdown编辑器来作为编辑器实现功能。
除了这种markdown编辑器,还有可以输入demo到demo图库的编辑器,但是输入demo到自己的图库时,一些搜索引擎经常打不开,需要强制要求分析图片类型。markdownhere是markdown入门第一步,可以基本明白markdown语法的时候再用,也可以写需求输入。其次,还有markdown语法手册类的东西。
这个大多也是给想要快速入门的朋友使用的,当想快速了解markdown时,输入一个语法大家就可以开始了,可以让大家对markdown语法具有一个大致的理解。比如这个:markdown语法相关推荐。针对于markdown语法和常用文章编辑器,我对推荐了一些优秀的markdown编辑器和这个小程序。我自己分析了一下我平时使用markdown的场景,比如每天大多是业务写一些文章,对markdown有一定了解后。
markdown编辑器选择我的习惯,一般选择软件都是以markdown编辑器为主,首先自然是界面流畅,进入到编辑界面后快速定位,输入文本之类。另外,输入数字不用回车,可以很直观的看到某一句。或者不用等到shift键放大,自己可以自定义。markdown编辑器选择这两个代表着相对的全面,一般会在不同场景下使用。
markdown编辑器分类很多,常用的有:基础应用型(markdown编辑器)专业应用型(markdown语法ide)markdown语法书。
为什么我们的微信文章版式比较好看?
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-05-31 11:43
不知道多少次了,我在微信公众号后台收到询问“你们的微信文章版式是怎么做的”等问题了。其实,我本来觉得这没什么值得问的,也不值得保密,但是总是有人问,我觉得还是写一篇小文来介绍一下吧,下次有人问我,我就直接丢链接好了~
我本身不是做美工和 UI/UE 出身的,但是我们的(前)联合创始人 DeadFire 是专门做这个的,奈何他再也不可能为 Linux 中国做任何的 UE 调整了,/cry。不过我们的 UE 在他的努力之下,目前还算不错,也仅以这些样式来纪念他吧。
下面我来说说我们的微信文章版式的几个算是亮点的地方吧。
先说一个前提,Linux 中国的文章都是通过自身网站的 CMS 进行编辑的,并没有使用外部的那些第三方的微信编辑器。因此,如果你有一个可以编辑内容并形成网页的 CMS,那么以下技巧可能就比较适合你使用;如果你没有 CMS,理论上说你手工编辑 HTML 页面也是可以的;或者,其实你可以复制我们的文章的格式到一个可视化HTML 编辑器中,修改内容也可以。
1、代码高亮
作为技术网站,刊载的文章中出现代码是必不可少的,之前我们也用过一些代码高亮插件,但是因一些不足后来就放弃了。
目前我们使用的代码高亮插件是 Google 的code-prettify[1],最初它是放在 Google Code 上的,现在也托管到了 GitHub:。
code-prettify 的优点是体积小,使用简单,而且自动识别所高亮的语言(虽然有时候识别的不对,但是其实没几个人真的在意对不对,大致能区分不同的语言成分就好了)。目前这个软件已经有比较长的时间不更新了,虽然还有 bug,不过大致上的功能没有什么问题。
使用方法很简单,首先你得在页面中引入code-prettify 的 js 文件,然后在你要高亮代码外使用
...
或...标签即可。比如:
<p>class Voila {
public:
// Voila
static const string VOILA = "Voila";
}
然后看起来效果就是:
<p>class Voila {
public:
// Voila
static const string VOILA = "Voila";
}</p>
可能你使用了code-prettify 之后也发现和我们的代码样式不同,其实,这只是我们使用了自己定制的一个 CSS 样式罢了,稍微研究下我们的页面代码,你就能找到这个CSS[2]的,你可以根据你的喜好进行修改。
当你做好了一个可以在浏览器中满意呈现的页面之后,你只需要复制该页面内容,贴到你的微信后台的编辑器中即可。
2、英文注释标签
我们经常会发布各种英文文章的译文,但是有时候,一些词汇需要附上英文才能比较好的避免歧义。通常大家的做法都是在中文后面用括号圈上对应的英文,但是随着 HTML5 规范的普遍支持,其实还有另外一种新的标签可以更好的用于这种情况。那就是 RUBY 标签。
RUBY 是振假名的意思,用于在 HTML 中标注注音。各个浏览器对 RUBY 标签的支持程度不同,不过最基本的用法都是支持的,包括微信内的浏览器。
简单的来说,RUBY 标签的基本格式如下:这里写中文English here,这个标签用浏览器看的效果是这样的:这里写中文English here。
当然,实际上 RUBY 标签还许多子标签和不同的格式变体,但是一方面各个浏览器支持效果不同,另外一方面对微信浏览器而言仅支持这种基本格式。需要深入研究的同学可以自行搜索。
目前应该还没有支持 RUBY 的 CMS,所以,一般情况下你需要手工编辑你的页面的 HTML 来插入这种标签——当然,我是自己开发了一个我的 CMS 的插件。
此外, RUBY 标签也是可以嵌入链接的,这种情况也比较常见。你可以自行摸索下。
最后,RUBY 标签自然有默认的显示样式,显然,作为在意用户体验的你,肯定会给它单独调整下 CSS 的,是吧?
3、其它
实际上,除了以上两点,我们并没有特别不同的地方,不过用户体验的细节还是有所调整的,但是这些就是见仁见智的地方了,大家可以根据需要参考我们或其它一些在页面体验方面有所特长的页面进行学习。
除此以外,做了几年的微信文章发布,我还有一点点小经验可以分享给大家:
好了,大致我就总结这些,希望对大家有所帮助,如果有什么问题,请留言讨论,也欢迎大家分享自己的经验。
(题图来自:[4]) 查看全部
为什么我们的微信文章版式比较好看?
不知道多少次了,我在微信公众号后台收到询问“你们的微信文章版式是怎么做的”等问题了。其实,我本来觉得这没什么值得问的,也不值得保密,但是总是有人问,我觉得还是写一篇小文来介绍一下吧,下次有人问我,我就直接丢链接好了~
我本身不是做美工和 UI/UE 出身的,但是我们的(前)联合创始人 DeadFire 是专门做这个的,奈何他再也不可能为 Linux 中国做任何的 UE 调整了,/cry。不过我们的 UE 在他的努力之下,目前还算不错,也仅以这些样式来纪念他吧。
下面我来说说我们的微信文章版式的几个算是亮点的地方吧。
先说一个前提,Linux 中国的文章都是通过自身网站的 CMS 进行编辑的,并没有使用外部的那些第三方的微信编辑器。因此,如果你有一个可以编辑内容并形成网页的 CMS,那么以下技巧可能就比较适合你使用;如果你没有 CMS,理论上说你手工编辑 HTML 页面也是可以的;或者,其实你可以复制我们的文章的格式到一个可视化HTML 编辑器中,修改内容也可以。
1、代码高亮
作为技术网站,刊载的文章中出现代码是必不可少的,之前我们也用过一些代码高亮插件,但是因一些不足后来就放弃了。
目前我们使用的代码高亮插件是 Google 的code-prettify[1],最初它是放在 Google Code 上的,现在也托管到了 GitHub:。
code-prettify 的优点是体积小,使用简单,而且自动识别所高亮的语言(虽然有时候识别的不对,但是其实没几个人真的在意对不对,大致能区分不同的语言成分就好了)。目前这个软件已经有比较长的时间不更新了,虽然还有 bug,不过大致上的功能没有什么问题。
使用方法很简单,首先你得在页面中引入code-prettify 的 js 文件,然后在你要高亮代码外使用
...
或...标签即可。比如:
<p>class Voila {
public:
// Voila
static const string VOILA = "Voila";
}
然后看起来效果就是:
<p>class Voila {
public:
// Voila
static const string VOILA = "Voila";
}</p>
可能你使用了code-prettify 之后也发现和我们的代码样式不同,其实,这只是我们使用了自己定制的一个 CSS 样式罢了,稍微研究下我们的页面代码,你就能找到这个CSS[2]的,你可以根据你的喜好进行修改。
当你做好了一个可以在浏览器中满意呈现的页面之后,你只需要复制该页面内容,贴到你的微信后台的编辑器中即可。
2、英文注释标签
我们经常会发布各种英文文章的译文,但是有时候,一些词汇需要附上英文才能比较好的避免歧义。通常大家的做法都是在中文后面用括号圈上对应的英文,但是随着 HTML5 规范的普遍支持,其实还有另外一种新的标签可以更好的用于这种情况。那就是 RUBY 标签。
RUBY 是振假名的意思,用于在 HTML 中标注注音。各个浏览器对 RUBY 标签的支持程度不同,不过最基本的用法都是支持的,包括微信内的浏览器。
简单的来说,RUBY 标签的基本格式如下:这里写中文English here,这个标签用浏览器看的效果是这样的:这里写中文English here。
当然,实际上 RUBY 标签还许多子标签和不同的格式变体,但是一方面各个浏览器支持效果不同,另外一方面对微信浏览器而言仅支持这种基本格式。需要深入研究的同学可以自行搜索。
目前应该还没有支持 RUBY 的 CMS,所以,一般情况下你需要手工编辑你的页面的 HTML 来插入这种标签——当然,我是自己开发了一个我的 CMS 的插件。
此外, RUBY 标签也是可以嵌入链接的,这种情况也比较常见。你可以自行摸索下。
最后,RUBY 标签自然有默认的显示样式,显然,作为在意用户体验的你,肯定会给它单独调整下 CSS 的,是吧?
3、其它
实际上,除了以上两点,我们并没有特别不同的地方,不过用户体验的细节还是有所调整的,但是这些就是见仁见智的地方了,大家可以根据需要参考我们或其它一些在页面体验方面有所特长的页面进行学习。
除此以外,做了几年的微信文章发布,我还有一点点小经验可以分享给大家:
好了,大致我就总结这些,希望对大家有所帮助,如果有什么问题,请留言讨论,也欢迎大家分享自己的经验。
(题图来自:[4])
8 个优秀的开源 Markdown 编辑器
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-05-14 01:27
你可以使用任何文本编辑器来写 Markdown 文件。但我建议使用一个专门为这种语法设计的编辑器。这篇文章中所讨论的软件允许你使用 Markdown 语法来写各种格式的专业文档,包括博客文章、演示文稿、报告、电子邮件以及幻灯片等。-- Steve Emms
本文导航
Markdown
首先,对 Markdown 进行一个简单的介绍。Markdown 是由 John Gruber 和 Aaron Swartz 共同创建的一种轻量级纯文本格式语法。Markdown 可以让用户“以易读、易写的纯文本格式来进行写作,然后可以将其转换为有效格式的 XHTML(或 HTML)“。Markdown 语法只包含一些非常容易记住的符号。其学习曲线平缓;你可以在炒蘑菇的同时一点点学习 Markdown 语法(大约 10 分钟)。通过使用尽可能简单的语法,错误率达到了最小化。除了拥有友好的语法,它还具有直接输出干净、有效的(X)HTML 文件的强大功能。如果你看过我的 HTML 文件,你就会知道这个功能是多么的重要。
Markdown 格式语法的主要目标是实现最大的可读性。用户能够以纯文本的形式发布一份 Markdown 格式的文件。用 Markdown 进行文本写作的一个优点是易于在计算机、智能手机和个人之间共享。几乎所有的内容管理系统都支持 Markdown 。它作为一种网络写作格式流行起来,其产生一些被许多服务采用的变种,比如 GitHub 和 Stack Exchange 。
你可以使用任何文本编辑器来写 Markdown 文件。但我建议使用一个专门为这种语法设计的编辑器。这篇文章中所讨论的软件允许你使用 Markdown 语法来写各种格式的专业文档,包括博客文章、演示文稿、报告、电子邮件以及幻灯片等。另外,所有的应用都是在开源许可证下发布的,在 Linux、OS X 和 Windows 操作系统下均可用。
Remarkable
让我们从 Remarkable 开始。Remarkable 是一个 apt 软件包的名字,它是一个相当有特色的 Markdown 编辑器 — 它并不支持 Markdown 的全部功能特性,但该有的功能特性都有。它使用和 GitHub Markdown 类似的语法。
你可以使用 Remarkable 来写 Markdown 文档,并在实时预览窗口查看更改。你可以把你的文件导出为 PDF 格式(带有目录)和 HTML 格式文件。它有强大的配置选项,从而具有许多样式,因此,你可以把它配置成你最满意的 Markdown 编辑器。
其他一些特性:
在 Debian、Ubuntu、Fedora、SUSE 和 Arch 系统上均有 Remarkable 的可用的简易安装程序。
主页:许可证: MIT 许可
Atom
毫无疑问, Atom 是一个神话般的文本编辑器。超过 50 个开源包集合在一个微小的内核上,从而构成 Atom 。伴有 Node.js 的支持,以及全套功能特性,Atom 是我最喜欢用来写代码的编辑器。Atom 的特性在杀手级开源应用[2]的文章中有更详细介绍,它是如此的强大。但是作为一个 Markdown 编辑器,Atom 还有许多不足之处,它的默认包不支持 Markdown 的特性。例如,正如上图所展示的,它不支持等价渲染。
但是,开源拥有强大的力量,这是我强烈提倡开源的一个重要原因。Atom 上有许多包以及一些复刻,从而添加了缺失的功能特性。比如,Markdown Preview Plus 提供了 Markdown 文件的实时预览,并伴有数学公式渲染和实时重加载。另外,你也可以尝试一下Markdown Preview Enhanced[3]。如果你需要自动滚动特性,那么markdown-scroll-sync[4]可以满足你的需求。我是Markdown-Writer[5]和Markdown-pdf[6]的忠实拥趸,后者支持将 Markdown 快速转换为 PDF、PNG 以及 JPEG 文件。
这个方式体现了开源的理念:允许用户通过添加扩展来提供所需的特性。这让我想起了 Woolworths 的 n 种杂拌糖果的故事。虽然需要多付出一些努力,但能收获最好的回报。
主页:许可证: MIT 许可
Haroopad
Haroopad 是一个优秀的 Markdown 编辑器,是一个用于创建适宜 Web 的文档的处理器。使用 Haroopad 可以创作各种格式的文档,比如博客文章、幻灯片、演示文稿、报告和电子邮件等。Haroopad 在 Windows、Mac OS X 和 Linux 上均可用。它有 Debian/Ubuntu 的软件包,也有 Windows 和 Mac 的二进制文件。该应用程序使用 node-webkit、CodeMirror,marked,以及 Twitter 的 Bootstrap 。
Haroo 在韩语中的意思是“一天”。
它的功能列表非常可观。请看下面:
实时预览主题
语法高亮
定制主题
演示模式 - 对于现场演示非常有用
绘图 - 流程图和序列图
任务列表
扩展 Markdown 语法,支持 TOC(目录)、 GitHub 风味 Markdown 以及数学表达式、脚注和任务列表等
字体大小
嵌入富媒体内容
显示模式
插入当前日期和时间
HtML 到 Markdown
Markdown 解析选项
大纲预览
纯粹主义者的 Vim 键位绑定
Markdown 自动补全
导出为 PDF 和 HTML
带有样式的 HTML 复制到剪切板可用于所见即所得编辑器
自动保存和恢复
文件状态信息
换行符或空格缩进
(一、二、三)列布局视图
Markdown 语法帮助对话框
导入和导出设置
通过 MathJax 支持 LaTex 数学表达式
导出文件为 HTML 和 PDF
创建扩展来构建自己的功能
高效地将文件转换进博客系统:WordPress、Evernote 和 Tumblr 等
全屏模式-尽管该模式不能隐藏顶部菜单栏和顶部工具栏
国际化支持:英文、韩文、西班牙文、简体中文、德文、越南文、俄文、希腊文、葡萄牙文、日文、意大利文、印度尼西亚文土耳其文和法文
主页许可证: GNU GPL v3 许可
StackEdit
StackEdit 是一个功能齐全的 Markdown 编辑器,基于 PageDown(该 Markdown 库被 Stack Overflow 和其他一些 Stack 交流网站使用)。不同于在这个列表中的其他编辑器,StackEdit 是一个基于 Web 的编辑器。在 Chrome 浏览器上即可使用 StackEdit 。
特性包括:
主页:许可证: Apache 许可
MacDown
MacDown 是在这个列表中唯一一个只运行在 macOS 上的全特性编辑器。具体来说,它需要在 OX S 10.8 或更高的版本上才能使用。它在内部使用 Hoedown 将 Markdown 渲染成 HTML,这使得它的特性更加强大。Heodown 是 Sundown 的一个复活复刻。它完全符合标准,无依赖,具有良好的扩展支持和 UTF-8 感知。
MacDown 基于 Mou,这是专为 Web 开发人员设计的专用解决方案。
它提供了良好的 Markdown 渲染,通过 Prism 提供的语言识别渲染实现代码块级的语法高亮,MathML 和 LaTex 渲染,GTM 任务列表,Jekyll 前端以及可选的高级自动补全。更重要的是,它占用资源很少。想在 OS X 上写 Markdown?MacDown 是我针对 Web 开发者的开源推荐。
主页:许可证: MIT 许可
ghostwriter
ghostwriter 是一个跨平台的、具有美感的、无干扰的 Markdown 编辑器。它内建了 Sundown 处理器支持,还可以自动检测 pandoc、MultiMarkdown、Discount 和 cmark 处理器。它试图成为一个朴实的编辑器。
ghostwriter 有许多很好的功能设置,包括语法高亮、全屏模式、聚焦模式、主题、通过 Hunspell 进行拼写检查、实时字数统计、实时 HTML 预览、HTML 预览自定义 CSS 样式表、图片拖放支持以及国际化支持。Hemingway 模式按钮可以禁用退格键和删除键。一个新的 “Markdown cheat sheet” HUD 窗口是一个有用的新增功能。主题支持很基本,但在GitHub 仓库上[7]也有一些可用的试验性主题。
ghostwriter 的功能有限。我越来越欣赏这个应用的通用性,部分原因是其简洁的界面能够让写作者完全集中在策划内容上。这一应用非常值得推荐。
ghostwirter 在 Linux 和 Windows 系统上均可用。在 Windows 系统上还有一个便携式的版本可用。
主页:许可证: GNU GPL v3 许可
Abricotine
Abricotine 是一个为桌面构建的、旨在跨平台且开源的 Markdown 编辑器。它在 Linux、OS X 和 Windows 上均可用。
该应用支持 Markdown 语法以及一些 GitHub 风味的 Markdown 增强(比如表格)。它允许用户直接在文本编辑器中预览文档,而不是在侧窗栏。
该应用有一系列有用的特性,包括拼写检查、以 HTML 格式保存文件或把富文本复制粘贴到邮件客户端。你也可以在侧窗中显示文档目录,展示语法高亮代码、以及助手、锚点和隐藏字符等。它目前正处于早期的开发阶段,因此还有一些很基本的 bug 需要修复,但它值得关注。它有两个主题可用,如果有能力,你也可以添加你自己的主题。
主页:许可证: GNU 通用公共许可证 v3 或更高许可
ReText
ReText 是一个简单而强大的 Markdown 和 reStructureText 文本编辑器。用户可以控制所有输出的格式。它编辑的文件是纯文本文件,但可以导出为 PDF、HTML 和其他格式的文件。ReText 官方仅支持 Linux 系统。
特性包括:
主页:许可证: GNU GPL v2 或更高许可
via:
作者:Steve Emms[8]译者:ucasFL校对:wxy
本文由LCTT原创编译,Linux中国荣誉推出
LCTT 译者
Lv Feng (ucasFL)共计翻译:47篇贡献时间:2016-09-14 -> 2017-05-21 查看全部
8 个优秀的开源 Markdown 编辑器
你可以使用任何文本编辑器来写 Markdown 文件。但我建议使用一个专门为这种语法设计的编辑器。这篇文章中所讨论的软件允许你使用 Markdown 语法来写各种格式的专业文档,包括博客文章、演示文稿、报告、电子邮件以及幻灯片等。-- Steve Emms
本文导航
Markdown
首先,对 Markdown 进行一个简单的介绍。Markdown 是由 John Gruber 和 Aaron Swartz 共同创建的一种轻量级纯文本格式语法。Markdown 可以让用户“以易读、易写的纯文本格式来进行写作,然后可以将其转换为有效格式的 XHTML(或 HTML)“。Markdown 语法只包含一些非常容易记住的符号。其学习曲线平缓;你可以在炒蘑菇的同时一点点学习 Markdown 语法(大约 10 分钟)。通过使用尽可能简单的语法,错误率达到了最小化。除了拥有友好的语法,它还具有直接输出干净、有效的(X)HTML 文件的强大功能。如果你看过我的 HTML 文件,你就会知道这个功能是多么的重要。
Markdown 格式语法的主要目标是实现最大的可读性。用户能够以纯文本的形式发布一份 Markdown 格式的文件。用 Markdown 进行文本写作的一个优点是易于在计算机、智能手机和个人之间共享。几乎所有的内容管理系统都支持 Markdown 。它作为一种网络写作格式流行起来,其产生一些被许多服务采用的变种,比如 GitHub 和 Stack Exchange 。
你可以使用任何文本编辑器来写 Markdown 文件。但我建议使用一个专门为这种语法设计的编辑器。这篇文章中所讨论的软件允许你使用 Markdown 语法来写各种格式的专业文档,包括博客文章、演示文稿、报告、电子邮件以及幻灯片等。另外,所有的应用都是在开源许可证下发布的,在 Linux、OS X 和 Windows 操作系统下均可用。
Remarkable
让我们从 Remarkable 开始。Remarkable 是一个 apt 软件包的名字,它是一个相当有特色的 Markdown 编辑器 — 它并不支持 Markdown 的全部功能特性,但该有的功能特性都有。它使用和 GitHub Markdown 类似的语法。
你可以使用 Remarkable 来写 Markdown 文档,并在实时预览窗口查看更改。你可以把你的文件导出为 PDF 格式(带有目录)和 HTML 格式文件。它有强大的配置选项,从而具有许多样式,因此,你可以把它配置成你最满意的 Markdown 编辑器。
其他一些特性:
在 Debian、Ubuntu、Fedora、SUSE 和 Arch 系统上均有 Remarkable 的可用的简易安装程序。
主页:许可证: MIT 许可
Atom
毫无疑问, Atom 是一个神话般的文本编辑器。超过 50 个开源包集合在一个微小的内核上,从而构成 Atom 。伴有 Node.js 的支持,以及全套功能特性,Atom 是我最喜欢用来写代码的编辑器。Atom 的特性在杀手级开源应用[2]的文章中有更详细介绍,它是如此的强大。但是作为一个 Markdown 编辑器,Atom 还有许多不足之处,它的默认包不支持 Markdown 的特性。例如,正如上图所展示的,它不支持等价渲染。
但是,开源拥有强大的力量,这是我强烈提倡开源的一个重要原因。Atom 上有许多包以及一些复刻,从而添加了缺失的功能特性。比如,Markdown Preview Plus 提供了 Markdown 文件的实时预览,并伴有数学公式渲染和实时重加载。另外,你也可以尝试一下Markdown Preview Enhanced[3]。如果你需要自动滚动特性,那么markdown-scroll-sync[4]可以满足你的需求。我是Markdown-Writer[5]和Markdown-pdf[6]的忠实拥趸,后者支持将 Markdown 快速转换为 PDF、PNG 以及 JPEG 文件。
这个方式体现了开源的理念:允许用户通过添加扩展来提供所需的特性。这让我想起了 Woolworths 的 n 种杂拌糖果的故事。虽然需要多付出一些努力,但能收获最好的回报。
主页:许可证: MIT 许可
Haroopad
Haroopad 是一个优秀的 Markdown 编辑器,是一个用于创建适宜 Web 的文档的处理器。使用 Haroopad 可以创作各种格式的文档,比如博客文章、幻灯片、演示文稿、报告和电子邮件等。Haroopad 在 Windows、Mac OS X 和 Linux 上均可用。它有 Debian/Ubuntu 的软件包,也有 Windows 和 Mac 的二进制文件。该应用程序使用 node-webkit、CodeMirror,marked,以及 Twitter 的 Bootstrap 。
Haroo 在韩语中的意思是“一天”。
它的功能列表非常可观。请看下面:
实时预览主题
语法高亮
定制主题
演示模式 - 对于现场演示非常有用
绘图 - 流程图和序列图
任务列表
扩展 Markdown 语法,支持 TOC(目录)、 GitHub 风味 Markdown 以及数学表达式、脚注和任务列表等
字体大小
嵌入富媒体内容
显示模式
插入当前日期和时间
HtML 到 Markdown
Markdown 解析选项
大纲预览
纯粹主义者的 Vim 键位绑定
Markdown 自动补全
导出为 PDF 和 HTML
带有样式的 HTML 复制到剪切板可用于所见即所得编辑器
自动保存和恢复
文件状态信息
换行符或空格缩进
(一、二、三)列布局视图
Markdown 语法帮助对话框
导入和导出设置
通过 MathJax 支持 LaTex 数学表达式
导出文件为 HTML 和 PDF
创建扩展来构建自己的功能
高效地将文件转换进博客系统:WordPress、Evernote 和 Tumblr 等
全屏模式-尽管该模式不能隐藏顶部菜单栏和顶部工具栏
国际化支持:英文、韩文、西班牙文、简体中文、德文、越南文、俄文、希腊文、葡萄牙文、日文、意大利文、印度尼西亚文土耳其文和法文
主页许可证: GNU GPL v3 许可
StackEdit
StackEdit 是一个功能齐全的 Markdown 编辑器,基于 PageDown(该 Markdown 库被 Stack Overflow 和其他一些 Stack 交流网站使用)。不同于在这个列表中的其他编辑器,StackEdit 是一个基于 Web 的编辑器。在 Chrome 浏览器上即可使用 StackEdit 。
特性包括:
主页:许可证: Apache 许可
MacDown
MacDown 是在这个列表中唯一一个只运行在 macOS 上的全特性编辑器。具体来说,它需要在 OX S 10.8 或更高的版本上才能使用。它在内部使用 Hoedown 将 Markdown 渲染成 HTML,这使得它的特性更加强大。Heodown 是 Sundown 的一个复活复刻。它完全符合标准,无依赖,具有良好的扩展支持和 UTF-8 感知。
MacDown 基于 Mou,这是专为 Web 开发人员设计的专用解决方案。
它提供了良好的 Markdown 渲染,通过 Prism 提供的语言识别渲染实现代码块级的语法高亮,MathML 和 LaTex 渲染,GTM 任务列表,Jekyll 前端以及可选的高级自动补全。更重要的是,它占用资源很少。想在 OS X 上写 Markdown?MacDown 是我针对 Web 开发者的开源推荐。
主页:许可证: MIT 许可
ghostwriter
ghostwriter 是一个跨平台的、具有美感的、无干扰的 Markdown 编辑器。它内建了 Sundown 处理器支持,还可以自动检测 pandoc、MultiMarkdown、Discount 和 cmark 处理器。它试图成为一个朴实的编辑器。
ghostwriter 有许多很好的功能设置,包括语法高亮、全屏模式、聚焦模式、主题、通过 Hunspell 进行拼写检查、实时字数统计、实时 HTML 预览、HTML 预览自定义 CSS 样式表、图片拖放支持以及国际化支持。Hemingway 模式按钮可以禁用退格键和删除键。一个新的 “Markdown cheat sheet” HUD 窗口是一个有用的新增功能。主题支持很基本,但在GitHub 仓库上[7]也有一些可用的试验性主题。
ghostwriter 的功能有限。我越来越欣赏这个应用的通用性,部分原因是其简洁的界面能够让写作者完全集中在策划内容上。这一应用非常值得推荐。
ghostwirter 在 Linux 和 Windows 系统上均可用。在 Windows 系统上还有一个便携式的版本可用。
主页:许可证: GNU GPL v3 许可
Abricotine
Abricotine 是一个为桌面构建的、旨在跨平台且开源的 Markdown 编辑器。它在 Linux、OS X 和 Windows 上均可用。
该应用支持 Markdown 语法以及一些 GitHub 风味的 Markdown 增强(比如表格)。它允许用户直接在文本编辑器中预览文档,而不是在侧窗栏。
该应用有一系列有用的特性,包括拼写检查、以 HTML 格式保存文件或把富文本复制粘贴到邮件客户端。你也可以在侧窗中显示文档目录,展示语法高亮代码、以及助手、锚点和隐藏字符等。它目前正处于早期的开发阶段,因此还有一些很基本的 bug 需要修复,但它值得关注。它有两个主题可用,如果有能力,你也可以添加你自己的主题。
主页:许可证: GNU 通用公共许可证 v3 或更高许可
ReText
ReText 是一个简单而强大的 Markdown 和 reStructureText 文本编辑器。用户可以控制所有输出的格式。它编辑的文件是纯文本文件,但可以导出为 PDF、HTML 和其他格式的文件。ReText 官方仅支持 Linux 系统。
特性包括:
主页:许可证: GNU GPL v2 或更高许可
via:
作者:Steve Emms[8]译者:ucasFL校对:wxy
本文由LCTT原创编译,Linux中国荣誉推出
LCTT 译者
Lv Feng (ucasFL)共计翻译:47篇贡献时间:2016-09-14 -> 2017-05-21
网站文章内容编辑器的话,道听途说的功能
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-05-07 20:01
网站文章内容编辑器的话,目前市面上比较多,但是什么一点资讯,道听途说的功能也是差不多的,一个是国内国外平台都有,一个是纯国内文章,时效性最为关键。像我们这边做团队品牌的话,觉得一点资讯用户体验还是比较好的,不知道你可以了解一下,
笔者认为道道壹,你可以去尝试尝试。但并不是说一点资讯好,道道壹一点资讯是一个极致版的,想一点资讯那样去发文章多但是对于一点资讯来说文章是由分类的,而且即便你发的是大事件也可以找到相应的内容发送,比较清楚。
道道壹道道壹是国内首家专注网站文章编辑器。整合了百度百家、搜狗百家、头条文章、微信文章、网易的编辑器功能,除此之外,还拥有搜狗一搜、道听途说、鲜果、雪球、人人传播、网易文章、媒体平台百科等知名内容平台。是中国广告文化影响力的品牌。道道壹道道壹是由中国领先的互联网广告平台友盟指数旗下的asospider全新开发的一款商业智能移动产品。
是一款aso智能微营销产品,对于品牌来说,可以提升产品自身价值,是品牌打造良好口碑,并树立品牌积极的一面。而对于广告主来说,将公司的商业价值发挥到极致。通过广告投放,来提升企业品牌知名度,树立良好的企业形象。广告主能够获得更多的线上流量,拥有更多潜在优质用户,从而通过广告的变现打造盈利模式。 查看全部
网站文章内容编辑器的话,道听途说的功能
网站文章内容编辑器的话,目前市面上比较多,但是什么一点资讯,道听途说的功能也是差不多的,一个是国内国外平台都有,一个是纯国内文章,时效性最为关键。像我们这边做团队品牌的话,觉得一点资讯用户体验还是比较好的,不知道你可以了解一下,
笔者认为道道壹,你可以去尝试尝试。但并不是说一点资讯好,道道壹一点资讯是一个极致版的,想一点资讯那样去发文章多但是对于一点资讯来说文章是由分类的,而且即便你发的是大事件也可以找到相应的内容发送,比较清楚。
道道壹道道壹是国内首家专注网站文章编辑器。整合了百度百家、搜狗百家、头条文章、微信文章、网易的编辑器功能,除此之外,还拥有搜狗一搜、道听途说、鲜果、雪球、人人传播、网易文章、媒体平台百科等知名内容平台。是中国广告文化影响力的品牌。道道壹道道壹是由中国领先的互联网广告平台友盟指数旗下的asospider全新开发的一款商业智能移动产品。
是一款aso智能微营销产品,对于品牌来说,可以提升产品自身价值,是品牌打造良好口碑,并树立品牌积极的一面。而对于广告主来说,将公司的商业价值发挥到极致。通过广告投放,来提升企业品牌知名度,树立良好的企业形象。广告主能够获得更多的线上流量,拥有更多潜在优质用户,从而通过广告的变现打造盈利模式。
论文写作必备利器推荐,数学公式识别编辑器!
网站优化 • 优采云 发表了文章 • 0 个评论 • 549 次浏览 • 2022-05-06 21:17
今天给大家分享一个作者非常喜欢用的数学公式识别编辑利器——MT。MT是强大的数学公式编辑器,与常见的文字处理软件和演示程序配合使用,能够在各种文档中加入复杂的数学公式和符号,可用在编辑数学试卷、书籍、报刊、论文、幻灯演示等方面,是编辑数学资料的得力工具。
下面就给大家简单展示一下这个软件我最喜欢的一个功能:公式识别
1.点击圈1,即可进入截取公式状态,找到屏幕上(PDF,网站等等页面)的公式,喜欢这个软件主要是因为它识别公式非常非常精准!!!
这只是该软件中作者最喜欢的一个功能,另外还有很多其他有用的功能,大家可以自己去发现。
4.给大家展示一下复制到word中的公式效果
查看全部
论文写作必备利器推荐,数学公式识别编辑器!
今天给大家分享一个作者非常喜欢用的数学公式识别编辑利器——MT。MT是强大的数学公式编辑器,与常见的文字处理软件和演示程序配合使用,能够在各种文档中加入复杂的数学公式和符号,可用在编辑数学试卷、书籍、报刊、论文、幻灯演示等方面,是编辑数学资料的得力工具。
下面就给大家简单展示一下这个软件我最喜欢的一个功能:公式识别
1.点击圈1,即可进入截取公式状态,找到屏幕上(PDF,网站等等页面)的公式,喜欢这个软件主要是因为它识别公式非常非常精准!!!
这只是该软件中作者最喜欢的一个功能,另外还有很多其他有用的功能,大家可以自己去发现。
4.给大家展示一下复制到word中的公式效果
Wordpress页面编辑:默认文章与页面的编辑
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-05-02 23:11
继续给大家分享wordpress建站教程,接下来给大家分享的内容是wordpress页面编辑。今天我们先来讲讲wordpress默认的文章与页面的编辑。
其实悦然建站之前已经发布过一个wordpress文章区块的使用教程,大家可以先去看看。
专题:wordpress文章区块使用教程:
在wordpress默认的古腾堡区块中,我们可以非常容易的编辑文章内容,利用好自带的模块设计出各种样式。
在wordpress版本更新之后默认的古腾堡区块增加了一个重要的新功能,那就是——样板,这里有一些官方预设的模块样式,对我们的页面编辑比较有帮助,直接使用这些组合模块可以制作出漂亮的文章或页面样式。这些模板在wordpress默认的文章或页面中都可以直接使用,大家可以自行去体验一下。
默认的wordpress页面编辑主要还是侧重于内容的编辑,即主要是写文章,而且对一般的企业网站来说,我们没办没必要把所有的文章和页面都设计得很漂亮、很复杂,这样反而会产生一些负面影响。现在不管是百度SEO还是谷歌SEO,内容都是最重要的。 查看全部
Wordpress页面编辑:默认文章与页面的编辑
继续给大家分享wordpress建站教程,接下来给大家分享的内容是wordpress页面编辑。今天我们先来讲讲wordpress默认的文章与页面的编辑。
其实悦然建站之前已经发布过一个wordpress文章区块的使用教程,大家可以先去看看。
专题:wordpress文章区块使用教程:
在wordpress默认的古腾堡区块中,我们可以非常容易的编辑文章内容,利用好自带的模块设计出各种样式。
在wordpress版本更新之后默认的古腾堡区块增加了一个重要的新功能,那就是——样板,这里有一些官方预设的模块样式,对我们的页面编辑比较有帮助,直接使用这些组合模块可以制作出漂亮的文章或页面样式。这些模板在wordpress默认的文章或页面中都可以直接使用,大家可以自行去体验一下。
默认的wordpress页面编辑主要还是侧重于内容的编辑,即主要是写文章,而且对一般的企业网站来说,我们没办没必要把所有的文章和页面都设计得很漂亮、很复杂,这样反而会产生一些负面影响。现在不管是百度SEO还是谷歌SEO,内容都是最重要的。
【科普】Web 之旅:Web 1.0、Web 2.0 和 Web 3.0 解释
网站优化 • 优采云 发表了文章 • 0 个评论 • 139 次浏览 • 2022-05-02 08:57
我们都同意,这些年来,无论作为消费者还是作为开发者,网络都发生了巨大的变化。由于网络的进步,制作有吸引力的网站和应用程序从未如此简单。
这篇博文的目的是探索网络的过去,以及讨论网络的潜在未来,即网络 3.0。
Web 1.0 测试版
超文本的概念比万维网早了几十年。然而,几乎所有的超文本系统都依赖于本地文件。Tim Berners-Lee 希望开发一个可以跨网络工作的系统,允许个人从一台机器上的一个文件链接到另一台机器上的另一个文件。
所以在 1990 年 12 月,他用Objective-C为他的下一个计算机系统编写了一个应用程序,并将其命名为万维网。
WorldWideWeb 不仅仅是一个文件浏览应用程序。它既是浏览器又是编辑器。
您可以查看第一个万维网浏览器:https ://worldwideweb.cern.ch/[]
网络 1.0
Web 1.0 是万维网革命的第一阶段,通常被称为只读网络。网站是信息性的,仅包含超链接在一起的静态内容,或者简单地说,没有 CSS、动态链接、交互性(如登录用户、对博客文章的评论等)。
这些网站是使用服务器端包含[]或通用网关接口[](CGI) 构建的,而不是使用动态编程语言(如 Perl、PHP、Python 或 Ruby)编写的 Web 应用程序。
在 Web 1.0 时代,即 1991 年至 2004 年,互联网上的用户是内容创建者创建的内容的消费者。
网络 2.0
Web 2.0 从 2004 年至今,是万维网革命的第二阶段,通常称为读写网络。重点是用户生成的内容、易用性、参与性文化和互操作性。
最早基于 web 2.0 的平台有 YouTube、Facebook、亚马逊等。由于 CMS 技术,如 WordPress、博客,创建电子商务商店变得非常流行。
Web 2.0 带来了根本性的转变,人们可以通过各种在线工具和平台分享他们的观点、意见、想法和经验。
Web 2.0 的缺点
在查看缺点之前,让我们先看看传统的 web 2.0 应用程序是如何工作的。
客户端(用户)将向服务器发出 HTTP 请求,如果一切正确,它将将该网页作为响应发回。
这里的一个主要缺陷是所有数据都存储在由公司控制的集中式服务器上。
Facebook、谷歌和 Twitter 开始将用户数据存储在他们的服务器中,以便他们可以通过机器学习为我们提供更好的内容。这反过来又会使我们在他们的网站上停留的时间更长,从而为这些公司提供更多的广告收入。
这些公司最终开始将我们的信息出售给广告商,这对他们来说意味着更多的钱!
Facebook的数据共享交易曝光[]
总结 web 2.0,我们可以说用户就是产品。
网络 3.0
Web 3.0 概念旨在创建一个去中心化但安全的互联网,人们可以在其中安全地交换金钱和信息,而无需中间商或大型科技公司。
与将数据存储在单个数据库或云提供商上的 Web 2.0 不同,Web 3 应用程序要么在区块链上运行,要么在点对点节点(服务器)上运行。
与您是产品的 web 2.0 相比,有些人预测在 web 3.0 中,您将是内容所有者。根据 web 3.0 专家的说法,该公司将由一个名为DAO(去中心化自治组织)的去中心化组织运营,从而消除了公司 CEO 和高层管理人员的需求。由于您的数字身份与您在 Web 3.0 中的真实身份无关,因此您可以在互联网上匿名,同时仍然过着平常的生活。
Web 3.0 应用的一个例子是 Whatsapp 的 Obsidian、Odyessy、YouTube 的 LBRY 等。
围绕 Web 3.0 的嗡嗡声值得吗?
对此,不同的人有不同的看法;一些人认为这是加密货币交易者制造的骗局,而另一些人则认为这是一笔真实交易。在我看来,区块链和Web 3.0还处于早期发展阶段,还有很长的路要走。
截至写作的一些有效的当前论点是:
扩展区块链的计算和带宽问题。这是有关它的文章的链接[]
挖矿不环保,挖矿和验证交易会消耗大量能源。这是一篇关于它的剑桥大学文章。
[]
[]
个人观点:创建一个不受监管的社交媒体平台,例如 YouTube 或 Facebook,用户可以在其中添加任何数据但不能删除,这可能是一把双刃剑。一方面,你有言论自由,但另一方面,可能会有人发布任何人都无法删除的露骨内容。除非有办法通过机器检查信息是否包含明确的内容,否则这可能非常危险。我很想听听你对这个问题的看法。
我已经学习区块链大约两周了,虽然我不相信它还可以改变整个网络,但我确实发现区块链和去中心化网络的想法和概念很有趣。这是区块链系列的第一篇,所以如果你有兴趣了解更多关于这项技术的信息,请留意我下周的文章,我将使用动画 gif 来解释区块链。
参考
早期 web 1.0 上的 Fireship 视频[]
Web 3.0 上的 Fireship 视频[]
关于 web 3.0 缺点的文章[]
维基百科网络 2.0[] 查看全部
【科普】Web 之旅:Web 1.0、Web 2.0 和 Web 3.0 解释
我们都同意,这些年来,无论作为消费者还是作为开发者,网络都发生了巨大的变化。由于网络的进步,制作有吸引力的网站和应用程序从未如此简单。
这篇博文的目的是探索网络的过去,以及讨论网络的潜在未来,即网络 3.0。
Web 1.0 测试版
超文本的概念比万维网早了几十年。然而,几乎所有的超文本系统都依赖于本地文件。Tim Berners-Lee 希望开发一个可以跨网络工作的系统,允许个人从一台机器上的一个文件链接到另一台机器上的另一个文件。
所以在 1990 年 12 月,他用Objective-C为他的下一个计算机系统编写了一个应用程序,并将其命名为万维网。
WorldWideWeb 不仅仅是一个文件浏览应用程序。它既是浏览器又是编辑器。
您可以查看第一个万维网浏览器:https ://worldwideweb.cern.ch/[]
网络 1.0
Web 1.0 是万维网革命的第一阶段,通常被称为只读网络。网站是信息性的,仅包含超链接在一起的静态内容,或者简单地说,没有 CSS、动态链接、交互性(如登录用户、对博客文章的评论等)。
这些网站是使用服务器端包含[]或通用网关接口[](CGI) 构建的,而不是使用动态编程语言(如 Perl、PHP、Python 或 Ruby)编写的 Web 应用程序。
在 Web 1.0 时代,即 1991 年至 2004 年,互联网上的用户是内容创建者创建的内容的消费者。
网络 2.0
Web 2.0 从 2004 年至今,是万维网革命的第二阶段,通常称为读写网络。重点是用户生成的内容、易用性、参与性文化和互操作性。
最早基于 web 2.0 的平台有 YouTube、Facebook、亚马逊等。由于 CMS 技术,如 WordPress、博客,创建电子商务商店变得非常流行。
Web 2.0 带来了根本性的转变,人们可以通过各种在线工具和平台分享他们的观点、意见、想法和经验。
Web 2.0 的缺点
在查看缺点之前,让我们先看看传统的 web 2.0 应用程序是如何工作的。
客户端(用户)将向服务器发出 HTTP 请求,如果一切正确,它将将该网页作为响应发回。
这里的一个主要缺陷是所有数据都存储在由公司控制的集中式服务器上。
Facebook、谷歌和 Twitter 开始将用户数据存储在他们的服务器中,以便他们可以通过机器学习为我们提供更好的内容。这反过来又会使我们在他们的网站上停留的时间更长,从而为这些公司提供更多的广告收入。
这些公司最终开始将我们的信息出售给广告商,这对他们来说意味着更多的钱!
Facebook的数据共享交易曝光[]
总结 web 2.0,我们可以说用户就是产品。
网络 3.0
Web 3.0 概念旨在创建一个去中心化但安全的互联网,人们可以在其中安全地交换金钱和信息,而无需中间商或大型科技公司。
与将数据存储在单个数据库或云提供商上的 Web 2.0 不同,Web 3 应用程序要么在区块链上运行,要么在点对点节点(服务器)上运行。
与您是产品的 web 2.0 相比,有些人预测在 web 3.0 中,您将是内容所有者。根据 web 3.0 专家的说法,该公司将由一个名为DAO(去中心化自治组织)的去中心化组织运营,从而消除了公司 CEO 和高层管理人员的需求。由于您的数字身份与您在 Web 3.0 中的真实身份无关,因此您可以在互联网上匿名,同时仍然过着平常的生活。
Web 3.0 应用的一个例子是 Whatsapp 的 Obsidian、Odyessy、YouTube 的 LBRY 等。
围绕 Web 3.0 的嗡嗡声值得吗?
对此,不同的人有不同的看法;一些人认为这是加密货币交易者制造的骗局,而另一些人则认为这是一笔真实交易。在我看来,区块链和Web 3.0还处于早期发展阶段,还有很长的路要走。
截至写作的一些有效的当前论点是:
扩展区块链的计算和带宽问题。这是有关它的文章的链接[]
挖矿不环保,挖矿和验证交易会消耗大量能源。这是一篇关于它的剑桥大学文章。
[]
[]
个人观点:创建一个不受监管的社交媒体平台,例如 YouTube 或 Facebook,用户可以在其中添加任何数据但不能删除,这可能是一把双刃剑。一方面,你有言论自由,但另一方面,可能会有人发布任何人都无法删除的露骨内容。除非有办法通过机器检查信息是否包含明确的内容,否则这可能非常危险。我很想听听你对这个问题的看法。
我已经学习区块链大约两周了,虽然我不相信它还可以改变整个网络,但我确实发现区块链和去中心化网络的想法和概念很有趣。这是区块链系列的第一篇,所以如果你有兴趣了解更多关于这项技术的信息,请留意我下周的文章,我将使用动画 gif 来解释区块链。
参考
早期 web 1.0 上的 Fireship 视频[]
Web 3.0 上的 Fireship 视频[]
关于 web 3.0 缺点的文章[]
维基百科网络 2.0[]
DedeCMS V5.7 SP2 前台文件上传漏洞(CVE-2018
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-05-02 02:12
本文仅用于技术讨论与研究,文中的实现方法切勿应用在任何违法场景。如因涉嫌违法造成的一切不良影响,本文作者概不负责。
漏洞描述
织梦内容管理系统(Dedecms)是一款PHP开源网站管理系统。Dedecms V5.7 SP2版本中正常用户登录后,前台发表文章可上传绕过 getshell
漏洞影响
DedeCMS V5.7 SP2
漏洞复现
首先需要有一个用户,注册一个即可,然后需要管理员审核通过,不然不能发表文章,变成正常用户后可以发表文章
内容用户 -> 发表文章<br />
详细内容中的富文本编辑器上传图片,burp 抓包后修改如图
img
img总结
这里成功利用的前提是要有一个可以发表文章的用户,看起来分析很短,但是不得不说,这个漏洞非常的巧妙,多个巧合才有了这个漏洞。
参考
github 链接: 查看全部
DedeCMS V5.7 SP2 前台文件上传漏洞(CVE-2018
本文仅用于技术讨论与研究,文中的实现方法切勿应用在任何违法场景。如因涉嫌违法造成的一切不良影响,本文作者概不负责。
漏洞描述
织梦内容管理系统(Dedecms)是一款PHP开源网站管理系统。Dedecms V5.7 SP2版本中正常用户登录后,前台发表文章可上传绕过 getshell
漏洞影响
DedeCMS V5.7 SP2
漏洞复现
首先需要有一个用户,注册一个即可,然后需要管理员审核通过,不然不能发表文章,变成正常用户后可以发表文章
内容用户 -> 发表文章<br />
详细内容中的富文本编辑器上传图片,burp 抓包后修改如图
img
img总结
这里成功利用的前提是要有一个可以发表文章的用户,看起来分析很短,但是不得不说,这个漏洞非常的巧妙,多个巧合才有了这个漏洞。
参考
github 链接:
纯代码批量给WordPress网站所有文章底部添加谷歌Adsense广告
网站优化 • 优采云 发表了文章 • 0 个评论 • 288 次浏览 • 2022-05-01 19:31
如果想在WordPress网站所有文章底部添加谷歌adsense广告代码,如何操作?谷歌adsense官方没有给出明确的方法。本文就来分享下方法,纯代码批量给所有文章添加谷歌adsense广告。
1.获取谷歌adsense广告代码
1.1首先你需要想清楚在文章底部添加什么类型的谷歌广告单元,主要有4种:
哪种广告效果好,真的没有完全确定的答案。本文以添加多重广告单元为例。
1.2进入谷歌adsense后台,创建想要的谷歌adsense广告单元,并获取广告单元代码。
2.WordPress网站添加代码
2.1登录我们在WordPress网站后台,functions.php文件中添加以下代码:
//所有文章底部添加谷歌广告<br />function add_after_post_content($content) {<br /> if(!is_feed() && !is_home() && is_singular() && is_main_query()) {<br /> $content .= '替换成上面获取的广告单元代码';<br /> }<br /> return $content;<br />}<br />add_filter('the_content', 'add_after_post_content');
2.2添加位置建议一:子主题functions.php文件中添加代码
后台》外观》主题文件编辑器》子主题》functions.php》粘贴代码》更新文件
2.3添加位置建议二:code snippets插件中添加代码
后台》snippets》add new》编写标题》粘贴代码》save changes,点击生效
3.查看广告效果
添加完代码之后,过几分钟再查看网站可以看到,每一篇文章后面都添加了我们想要的谷歌adsense广告单元。
有时候,可能因为缓存、广告代码生效等原因,网站内容不会立即生效,耐心等待就可以看到效果。
最后总结
如果你的网站已经有了很多篇文章,而且是后面才想添加谷歌adsense广告代码,用这个方法就可以批量的给文章底部添加,而不用一篇篇的添加,方便快捷高效!
方法思路扩展,用这种方法,我们只要更改代码content里面的内容即可,可以改成任意我们想自定义展示的内容,比如版权申明、图片广告、点赞、打赏等等:
//所有文章底部添加谷歌广告<br />function add_after_post_content($content) {<br /> if(!is_feed() && !is_home() && is_singular() && is_main_query()) {<br /> $content .= '自定义的任意内容';<br /> }<br /> return $content;<br />}<br />add_filter('the_content', 'add_after_post_content'); 查看全部
纯代码批量给WordPress网站所有文章底部添加谷歌Adsense广告
如果想在WordPress网站所有文章底部添加谷歌adsense广告代码,如何操作?谷歌adsense官方没有给出明确的方法。本文就来分享下方法,纯代码批量给所有文章添加谷歌adsense广告。
1.获取谷歌adsense广告代码
1.1首先你需要想清楚在文章底部添加什么类型的谷歌广告单元,主要有4种:
哪种广告效果好,真的没有完全确定的答案。本文以添加多重广告单元为例。
1.2进入谷歌adsense后台,创建想要的谷歌adsense广告单元,并获取广告单元代码。
2.WordPress网站添加代码
2.1登录我们在WordPress网站后台,functions.php文件中添加以下代码:
//所有文章底部添加谷歌广告<br />function add_after_post_content($content) {<br /> if(!is_feed() && !is_home() && is_singular() && is_main_query()) {<br /> $content .= '替换成上面获取的广告单元代码';<br /> }<br /> return $content;<br />}<br />add_filter('the_content', 'add_after_post_content');
2.2添加位置建议一:子主题functions.php文件中添加代码
后台》外观》主题文件编辑器》子主题》functions.php》粘贴代码》更新文件
2.3添加位置建议二:code snippets插件中添加代码
后台》snippets》add new》编写标题》粘贴代码》save changes,点击生效
3.查看广告效果
添加完代码之后,过几分钟再查看网站可以看到,每一篇文章后面都添加了我们想要的谷歌adsense广告单元。
有时候,可能因为缓存、广告代码生效等原因,网站内容不会立即生效,耐心等待就可以看到效果。
最后总结
如果你的网站已经有了很多篇文章,而且是后面才想添加谷歌adsense广告代码,用这个方法就可以批量的给文章底部添加,而不用一篇篇的添加,方便快捷高效!
方法思路扩展,用这种方法,我们只要更改代码content里面的内容即可,可以改成任意我们想自定义展示的内容,比如版权申明、图片广告、点赞、打赏等等:
//所有文章底部添加谷歌广告<br />function add_after_post_content($content) {<br /> if(!is_feed() && !is_home() && is_singular() && is_main_query()) {<br /> $content .= '自定义的任意内容';<br /> }<br /> return $content;<br />}<br />add_filter('the_content', 'add_after_post_content');
网站文章内容编辑器(新媒体运营来说的这些工具,你都知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 260 次浏览 • 2022-04-20 08:52
俗话说“欲做好事,必先利其器”,这句话同样适用于新媒体运营。除了具备基本的运营技巧外,还需要掌握常用的新媒体运营工具。接下来要介绍的工具,只要能熟练使用,对新媒体的运营都会有很大的帮助。让我们先来看看它们。
一、排版工具
1.iTypesetting
iType Editor的界面非常干净,功能分类非常清晰易找,操作也非常简单。新媒体运营的编辑基本上有两种:有偿和无偿,大家可以根据自己的需要选择。
2.135 编辑器
135编辑器样式丰富,支持换色、一键排版、导入文章、生成长图文等功能。当然,平台也在不断推出一些新功能,你可以直接去他们的官网探索更多的特色。
3.新媒体经理
新媒体管家是一个出现较晚的工具平台,却在极短的时间内收获了无数用户,原因只有一个:超级强大。与上述编辑器不同的是,新媒体管理器是一个插件,安装后可以直接在微信公众号后台使用。支持图文采集、图片搜索和首图创建,可设置定时群发、热点信息抓取等强大功能。作为编辑界的“黑马”,新媒体管家当之无愧。
二、新媒体运营知识学习平台
1.鸟哥的笔记
Brother Bird's Notes 是一个基于互联网的学习平台。内容主要垂直于新媒体运营领域。每天都会分享相关的新媒体操作。对新媒体运营商来说是一个很好的学习平台。
2.微果酱
WeiJam的定位是“新媒体的建设者”,所以它是像小鸟笔记这样的新媒体运营垂直干货平台,会涉及到新媒体运营的基础知识和深度知识,非常适合各级新媒体运营商。
3.知乎
知乎是众多行业巨头的“隐藏之地”,上面的信息质量非常高。同样,也有很多新媒体运营商会分享他们在这方面的经验。有什么问题可以直接在上面搜索。相信会对你有所帮助。
三、图片素材网站
1.花瓣网
花瓣网是不错的图片素材网站,上面有超过16亿的优质海量图片素材。图片质量也很高,绝对满足大部分人搜索的图片要求。
2.尼图网络
可以说是图片素材的老手了网站。以上材料为网友分享。同样,您分享的图片越多,您获得的下载量就越多。
3.千兔网
千图网有很多不同类型和格式的图片。很多图片可以免费下载,但有些特殊图片需要付费下载。
四、绘图和修饰工具
1.创客帖
对于没有 PS 的新媒体运营,Band-Aids 根本就不太实用。选择合适的模板,拖放即可设计精美的海报、PPT、公众号首图等。操作简单,非常好用,无需下载。
2.美图秀秀
相信很多人对美图秀秀都不陌生。美颜、剪裁、修改尺码、添加马赛克等功能非常实用,操作简单。
3.Photoshop
PS对有些人来说还是比较难的,比上面两个工具更专业,所以用起来会比较复杂。但是一个称职的新媒体运营基本的PS操作技能还是需要掌握的。
五、H5 页面构建器
1.易七秀
Easy Show是早期的H5页面制作工具平台。不同的行业会有对应的模板,模板形式非常丰富。有付费和免费两种,你可以根据自己的需要选择。
2.玛卡
MAKA的界面非常简洁,动画和交互效果很多,基本可以满足大部分人的制作需求。也有付费和免费两种,操作很简单。
3.凡客微单
与上述相比,凡客微单出现的时间较晚。所以相关的功能和操作都进行了优化,操作非常流畅,交互体验也很好。
六、二维码生成器
1.牧草二维码
Forage二维码是一款专用的二维码生成工具,可以生成文档、图片、网址等二维码,样式多,功能齐全。
2.2D 工作室
与草料二维码一样,二维码工坊也是一种特殊的二维码生成工具。用户可以轻松对其进行操作生成自己想要的二维码,也可以进行处理
美化。
七、文章材料搜索网站
1.西瓜公众号小助手
西瓜公众号小助手不仅拥有海量优质人气微信文章素材,还可以根据自己的爱好订阅相关公众号,获取订阅公众的推文及时记账。
2.搜狗微信
和百度搜索一样,搜狗微信可以输入关键词搜索相关信息,但搜索到的信息来自各大公众号的内容。同时,搜狗微信还可以查看微信热文,让你快速获取第一手热门资讯。
3.新列表
与以上两个平台相比,新榜单更具权威性。您不仅可以根据关键词搜索相关公众号和内容,还可以查看公众号的排名和权重。借助新列表,您可以更轻松地获取准确的内容作为参考指南。
以上20个网站平台和工具几乎囊括了新媒体运营所需的一切,而且都是比较优质的。掌握这些工具,绝对可以提高你的工作效率和工作质量。 查看全部
网站文章内容编辑器(新媒体运营来说的这些工具,你都知道吗?)
俗话说“欲做好事,必先利其器”,这句话同样适用于新媒体运营。除了具备基本的运营技巧外,还需要掌握常用的新媒体运营工具。接下来要介绍的工具,只要能熟练使用,对新媒体的运营都会有很大的帮助。让我们先来看看它们。
一、排版工具
1.iTypesetting

iType Editor的界面非常干净,功能分类非常清晰易找,操作也非常简单。新媒体运营的编辑基本上有两种:有偿和无偿,大家可以根据自己的需要选择。
2.135 编辑器

135编辑器样式丰富,支持换色、一键排版、导入文章、生成长图文等功能。当然,平台也在不断推出一些新功能,你可以直接去他们的官网探索更多的特色。
3.新媒体经理

新媒体管家是一个出现较晚的工具平台,却在极短的时间内收获了无数用户,原因只有一个:超级强大。与上述编辑器不同的是,新媒体管理器是一个插件,安装后可以直接在微信公众号后台使用。支持图文采集、图片搜索和首图创建,可设置定时群发、热点信息抓取等强大功能。作为编辑界的“黑马”,新媒体管家当之无愧。
二、新媒体运营知识学习平台
1.鸟哥的笔记

Brother Bird's Notes 是一个基于互联网的学习平台。内容主要垂直于新媒体运营领域。每天都会分享相关的新媒体操作。对新媒体运营商来说是一个很好的学习平台。
2.微果酱

WeiJam的定位是“新媒体的建设者”,所以它是像小鸟笔记这样的新媒体运营垂直干货平台,会涉及到新媒体运营的基础知识和深度知识,非常适合各级新媒体运营商。
3.知乎

知乎是众多行业巨头的“隐藏之地”,上面的信息质量非常高。同样,也有很多新媒体运营商会分享他们在这方面的经验。有什么问题可以直接在上面搜索。相信会对你有所帮助。
三、图片素材网站
1.花瓣网

花瓣网是不错的图片素材网站,上面有超过16亿的优质海量图片素材。图片质量也很高,绝对满足大部分人搜索的图片要求。
2.尼图网络

可以说是图片素材的老手了网站。以上材料为网友分享。同样,您分享的图片越多,您获得的下载量就越多。
3.千兔网

千图网有很多不同类型和格式的图片。很多图片可以免费下载,但有些特殊图片需要付费下载。
四、绘图和修饰工具
1.创客帖

对于没有 PS 的新媒体运营,Band-Aids 根本就不太实用。选择合适的模板,拖放即可设计精美的海报、PPT、公众号首图等。操作简单,非常好用,无需下载。
2.美图秀秀

相信很多人对美图秀秀都不陌生。美颜、剪裁、修改尺码、添加马赛克等功能非常实用,操作简单。
3.Photoshop

PS对有些人来说还是比较难的,比上面两个工具更专业,所以用起来会比较复杂。但是一个称职的新媒体运营基本的PS操作技能还是需要掌握的。
五、H5 页面构建器
1.易七秀

Easy Show是早期的H5页面制作工具平台。不同的行业会有对应的模板,模板形式非常丰富。有付费和免费两种,你可以根据自己的需要选择。
2.玛卡

MAKA的界面非常简洁,动画和交互效果很多,基本可以满足大部分人的制作需求。也有付费和免费两种,操作很简单。
3.凡客微单

与上述相比,凡客微单出现的时间较晚。所以相关的功能和操作都进行了优化,操作非常流畅,交互体验也很好。
六、二维码生成器
1.牧草二维码

Forage二维码是一款专用的二维码生成工具,可以生成文档、图片、网址等二维码,样式多,功能齐全。
2.2D 工作室

与草料二维码一样,二维码工坊也是一种特殊的二维码生成工具。用户可以轻松对其进行操作生成自己想要的二维码,也可以进行处理
美化。
七、文章材料搜索网站
1.西瓜公众号小助手

西瓜公众号小助手不仅拥有海量优质人气微信文章素材,还可以根据自己的爱好订阅相关公众号,获取订阅公众的推文及时记账。
2.搜狗微信

和百度搜索一样,搜狗微信可以输入关键词搜索相关信息,但搜索到的信息来自各大公众号的内容。同时,搜狗微信还可以查看微信热文,让你快速获取第一手热门资讯。
3.新列表

与以上两个平台相比,新榜单更具权威性。您不仅可以根据关键词搜索相关公众号和内容,还可以查看公众号的排名和权重。借助新列表,您可以更轻松地获取准确的内容作为参考指南。
以上20个网站平台和工具几乎囊括了新媒体运营所需的一切,而且都是比较优质的。掌握这些工具,绝对可以提高你的工作效率和工作质量。
网站文章内容编辑器(WordPress会员插件添加到您的网站是通过付费订阅产生收入的一种巧妙方式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2022-04-19 15:11
将 WordPress 会员插件添加到您的 网站 是一种通过付费订阅产生收入的好方法。它们允许您将访问部分甚至全部内容的权限仅限于订阅者。订阅费可以是一次性的,也可以是经常性的,后者是产生稳定收入流的好方法。
会员类型网站
WordPress 会员资格有几种主要类型网站(也称为订阅网站):
对网站的完全访问允许订阅者通过固定的预付款或每月定期订阅访问所有内容。可以限制下载量,使其成为每月福利。
定期计划提供特定期限的会员资格,例如戒烟计划。
Drip 订阅以增量方式(例如,每天、每周、每月等)向订阅者提供内容,目的是让他们期待下一期。时事通讯是滴灌的一个很好的例子。
基于服务的会员计划,会员定期订阅法律建议、咨询和其他服务。典型的安排是基本计划提供小组会议,而高级计划是一对一。
产品会员资格,例如每周食品盒、葡萄酒俱乐部、读书俱乐部、每月香水等等。
提供实时聊天、论坛、文章 等的在线社区。
在线课程是完全可访问的,可用于个别课程、模块,甚至可以定期或在完成最后一次作业时使用。
WordPress 会员插件功能
与所有插件一样,您选择的成员资格很大程度上取决于您希望它做什么。以下是您通常可以在各种可用插件中找到的功能列表:
支持数码产品下载
一次性、定期或多级订阅
内置模板、自定义选项和其他与设计相关的功能
内容滴灌工具
社交媒体登录(与其他登录方法相比越来越受欢迎)
电子邮件营销工具
支付网关支持(例如,Stripe、Paypal 等)
后台会员管理
前端用户配置文件和登录管理
提供折扣和优惠券的工具
开发者 API 访问权限
聊天和论坛支持
构建课程的工具
短代码或其他方式将内容限制准确地放置在您需要的地方
优秀的 WordPress 会员订阅插件
以下是我们挑选的 2021 年当前可用的 WordPress 会员插件。每个插件都将帮助您将您的 网站 转换为会员网站,其中可以包括免费或付费订阅。所有这些都与最新版本的 WordPress 兼容并保持最新 (5.8).
会员新闻
直接跳到高级插件(没有免费版本),MemberPress 使您能够快速轻松地创建单级或多级会员资格网站,具有大量配置来控制谁可以访问您的内容。此外,它还允许您安全地收取信用卡付款、创建、管理和跟踪订阅,以及销售数字下载。
使用 MemberPress,您可以获得以下功能:
无限的访问级别和限制,包括每个用户的多个级别
超级简单的设置
强大的访问规则和限制(无限制)
无限的会员资格、会员资格和课程
每位会员拥有多个会员资格
滴灌内容设施
自动电子邮件提醒
综合报告
自助会员仪表板
完整的订阅和交易管理
可定制的注册表单
支付网关集成(Stripe、PayPal)
税务处理
优惠券
内置和插件集成(取决于购买的订阅),包括 BBPress、Google reCaptcha、MailChimp、TaxJar 等。
完全可翻译
用于深度定制的 WordPress API
更新和支持
14 天退款保证
MemberPress 订阅“基本”计划(一个域名)每年 129 美元,“Plus”(两个 网站 并添加更多集成)每年 249 美元,“Pro”(三个域和所有集成) ) 订阅费用为每年 349 美元。
如果您想销售在线课程,MemberPress 是一个不错的选择。
获取会员新闻
WooCommerce 会员资格
WooCommerce Memberships 是一个新颖的插件,它将您的会员资格与您的内容和 WooCommerce 商店完全集成和集成。它允许您在购买产品时执行诸如出售独立会员资格或授予会员访问权限之类的操作。因此,例如,当有人购买一箱特定的葡萄酒时,您可以给他们其他产品的折扣券。
此高级插件(每年 199 美元)的主要功能包括:
可配置的限制和保护
滴灌内容设施
加入会员以购买产品,或手动分配会员
联属网络营销计划独立于产品以实现最大的灵活性,因为可以将任意数量的产品分配给忠诚度计划
免费试用期设施
创建仅限会员的产品,这些产品的知名度和/或购买力有限,或直接访问这些产品
为会员提供更好的送货选择,例如会员免费送货,而非会员必须有最低订单金额或折扣券
会员特别折扣(所有产品、选定产品或选定类别)
在会员区的“我的帐户”部分显示会员福利
将成员导入和导出为 CSV
为会员资料添加注释并通过电子邮件与他们分享
到期和续订的电子邮件提醒
与 WooCommerce 订阅插件集成以扩展功能
更新和支持
30 天退款保证
当然,WooCommerce Memberships 不是一个独立的插件,因为它需要您在 WordPress 网站 上运行 WooCommerce。用户在 WooCommerce 扩展商店中将此插件评为 4.4/5.0。
因为是基于WooCommerce的插件,所以我们可以使用WooCommerce的支付插件,比如国内的支付宝、微信支付接口。
获得 WooCommerce 会员资格
会员鼠标
MemberMouse 是一个高级 WordPress 订阅插件,只能直接从开发人员那里获得,这意味着您不会在插件目录中找到它。但是,它为您提供了创建功能强大、功能齐全的会员资格所需的一切网站,该会员资格完全符合您的需求,让您可以严格控制哪些人可以访问您的内容,哪些人不能访问。
该插件目前的“Builder”售价 29 美元,“Advanced”售价 79 美元,“Developer”售价 199 美元。请注意,这些是每月的价格,虽然它们在一年内可能看起来很贵,但您可以获得很多有用的功能。以下是所有订阅的示例:
可配置的限制,包括滴灌内容
动态会员核心页面,如结帐、登录、密码重置等
销售数字、实物产品或服务
预览内容
每个会员级别都有一个单独的会员主页
广泛的自定义,包括消息
免费和付费会员
一系列计费和订阅选项,包括一次性或重复购买、免费和付费试用、限时计划等。
支持国际货币的多个支付网关
逾期付款追讨
电子邮件集成
内置反欺诈和安全功能,包括 3D Secure 2.0 和 reCAPTCHA v3
详细的报告和分析
导入/导出会员详细信息
MailChimp、AffiliateWP、ConvertKit等多种集成方式
符合 GDPR 标准
更新和支持
14 天免费试用
请注意,Builder 计划最多可容纳 5,000 名会员,Advanced 计划最多可容纳 50,000 名会员,Premium 计划最多可容纳 100,000 名会员。此外,Advanced 和 Premium 提供比 Builder 更多的功能,例如社交注册和登录、更多报告和增强支持。
如果您的预算有限,MemberMouse 可能是一个不错的选择,因为它为您提供了许多竞争对手所没有的功能。
获取会员鼠标
限制内容专业版
Restrict Content Pro 是一个轻量级的 WordPress 会员插件,最初由构建 Easy Digital Downloads 的团队创建(和销售)。如果您对设置会员资格缺乏信心网站,Restrict Content Pro 可以提供帮助:该插件提供了指导您完成设置页面的说明。
该插件还具有丰富的功能来规范对内容的访问,开发人员也在不断添加新功能。
Restrict Content Pro 提供多种支付集成选项,包括 Stripe、Braintree、2Checkout、PayPal 以及 PayPal Standard 和 Express。该插件还可以同时处理多种支付方式。
要“先试后买”,请查看 Restrict Contents Pro 的现场演示网站。
特点:
不同的会员等级
客户仪表板,以便成员查看和管理帐户详细信息
内容滴滴
无限订阅套餐
会员邮箱
提供会员折扣
价格:
个人计划起价为 99 美元/年。
获取限制内容专业版
简单的会员制
我们从完全免费的 Simple Membership 插件开始,它为在您的 网站 上提供免费和优质订阅者内容提供了出色的解决方案。它允许您保护 文章 和页面,以便只有成员才能查看它们。此外,可以创建不同的会员级别并根据购买的订阅级别授予(全部或部分)内容访问权限。
这个免费插件的其他好处包括但不限于:
免费和付费会员可选择免费试用
通过 PayPal、Stripe 或 Braintree 支付网关接受付款
所有付款均已记录并易于访问
尝试查看保留的非会员需要登录,否则(可自定义的)消息将要求他们订阅
免费会员的电子邮件激活或电子邮件确认
可自定义的侧边栏成员登录小部件
内容可以完全或部分受到保护,包括图片库、附件页面、评论等。
注册、登录和密码重置表单支持 Google reCAPTCHA
有助于将访问者转化为会员的高级内容
可配置的重定向(注册、登录、注销等)
成员列表过滤器
用于深度定制的开发人员 API 访问
兼容任何主题
可以翻译成任何语言(已经超过 30 种)
一系列免费和高级插件提供更多功能
大量文档
简单会员插件是一个非常受欢迎的选项,在 WordPress 插件目录中有超过 50k 的活跃下载和 4.5/5.0 的星级。所以如果你想创建会员网站但没有任何预算,强烈推荐这个插件。
下载简单会员
限制用户访问
限制用户访问是另一个完全免费的 WordPress 订阅插件,我们限制用户访问。该插件提供了一种将内容仅限于订阅者的简单方法 - 文章、页面、分类法、分类法等。此外,您可以配置访问级别,从而允许您提供不同级别的会员资格。
限制用户访问的主要好处是:
无限的访问级别和限制,包括每个用户的多个级别
限制访问您的文章、页面、类别中的文章、作者的页面、来自其他插件的内容等
通过按级别添加/删除订阅者来扩展 WordPress 中的订阅者功能
根据订阅者的行为(“触发器”)或他们的身份(“特征”)自动向订阅者添加级别,例如购买时,是否登录等。
将级别与用户角色同步
可配置的会员期限,例如天、周、月、无限制等。
在您需要的地方准确放置限制的短代码
滴灌内容设施
根据订阅层隐藏导航菜单项和小部件区域
将未经授权的用户重定向到任何 URL 或页面,或显示预告片
宣传视频内容有助于将访问者转变为会员
开发者友好的 API
Restrict User Access 拥有超过 20k 的活跃下载量和令人印象深刻的 4.4/5.0 星用户评分。
下载限制用户访问
付费会员专业版
Paid Memberships Pro 作为免费插件提供,但也提供收录一些额外插件、更新和支持的高级版本。
该插件承诺快速简便的设置,而广泛的自定义选项可让您完全根据自己的需要对其进行定制。它非常适合各种订阅网站,包括在线课程、俱乐部和协会、订阅框等等。
免费插件的主要功能包括:
创建无限的会员级别
灵活的订阅定价,例如一次性或定期订阅、免费会员、试用、可变定价等。
灵活的订阅期
支付网关集成(PayPal、Stripe 等)和通过支票或直接转账的离线支付
可配置的内容限制和保护,包括每个成员的个性化内容
能够创建仅限会员的互动社区
滴灌内容设施
折扣码
能够为订阅者提供会员目录
前端注册、登录、密码恢复和配置文件编辑
用于成员帐户管理的仪表板,包括导入/导出、报告等。
会员发票和帐单信息
用户个人资料和注册表单的自定义字段
自定义会员邮箱
19 个插件,涵盖课程、仅限会员的活动等。
会员主题
Paid Memberships Pro 有两种付费订阅:“Plus”每年收费 297 美元,最多可用于五个域,“Unlimited”每年需要 597 美元,最多可购买 网站。两种订阅都具有免费版的所有功能,以及以下功能:
65 个附加插件
更新和支持
30 天退款保证
令人印象深刻的是,这个广受欢迎的插件拥有超过 100,000 次活跃下载和 4.3/5.0 星的良好用户评分。
下载付费会员专业版
LearnDash
您可能从名称中知道 LearnDash 是一个学习管理系统 (LMS) 插件,它允许您创建会员类型 网站 以在线销售您的课程。该插件适用于任何定价模式,因此您可以完全灵活地向学生收费以及授予他们哪些内容访问权限。
LearnDash 是一个高级插件,因此您需要为“基本”包支付 159 美元,其中包括一个域许可证。如果您拥有多个 网站,则 189 美元的“Plus”最多涵盖 10 个域,“Pro”(329 美元)包括 25 个域。所有三个许可证都捆绑了以下功能:
拖放课程构建器
无限的课程和用户
课程内容保护
例如滴灌课,需要在解锁下一课之前完成作业
高级测验
领导者、徽章和证书
订阅者论坛
带有可配置触发器的自动电子邮件通知
支持所有流行的支付网关
群组管理
工作管理
关于注册、进度和绩效的详细报告
能够提供免费样品和试用
演示站点模板
适用于任何主题
支持和更新
30 天退款保证
以上报价为年度价格。订阅到期后,如果您选择不续订,插件将继续工作。但是,将来可能会出现问题,因为它不会被更新或支持。这适用于按月或按年购买的大多数其他插件。
获取 LearnDash
喷气发动机
JetEngine 不是专用的 WordPress 会员插件。事实上,它是一个动态内容插件,可以让你快速创建复杂的网站,包括会员网站。最重要的是,该插件的网页收录有关如何执行此操作的分步说明。
JetEngine 最吸引人的特点之一是它的价格——每年只需 26 美元。除以下功能外,还包括一年的更新和支持:
为用户角色分配不同的会员级别,包括为每个用户提供个性化内容
用户配置文件预设导入/导出
创建自定义欢迎电子邮件通知、多步骤登录和注册表单、定价页面等。
通过 PayPal 和 Stripe 接受付款
WooCommerce 兼容
为每个用户分配用户角色和访问权限
使用自定义仪表板结构创建用户页面
为成员的个人资料创建自定义字段
用户对用户联系表
采集和发布用户生成的内容
用户个人资料页面编辑器
基于用户角色的可配置内容访问和可见性
根据进度解锁内容
能够提供数字下载
30 天退款保证
您只需不到 30 美元即可获得大量功能,并且该插件还有许多其他应用程序。每年只需 130 美元,您就可以选择 JetEngine 订阅,其中还包括:
十二个动态模板
47 个设计模板
50 个交互式弹出窗口
另外 20 个插件(评论、产品库、表单构建器等)
总而言之,JetEngine 是一个用途广泛的插件,以极具竞争力的价格提供强大的功能。
获取 JetEngine
付费会员订阅
付费会员订阅是一个插件,允许您创建具有自定义订阅计划和在线支付设施、会员管理和内容限制的会员网站。您可以在免费版和付费版之间进行选择,免费版为您提供以下功能:
可配置的内容限制和权限
创建单一或分层订阅计划
免费和/或付费会员选项
贝宝集成
详细的付款和会员记录
管理员可以添加、删除或编辑成员详细信息
可自定义的电子邮件和消息
WooCommerce 集成
与 Elementor 兼容
在您需要的地方添加限制的简码
将记录导出到 CSV
符合 GDPR 标准
创建 WordPress 会员区
Google reCAPTCHA 支持
付费会员订阅有两种付费版本。 网站“爱好者”每年花费 69 美元,而“专业”无限域每年花费 149 美元。两者都收录与免费插件相同的功能,但 Hobbyist 收录八个插件,用于折扣代码和提醒等。 Pro 添加了另外八个插件(内容滴漏、发票等)。另外,两个付费版本都收录一年的更新和支持。要比较两者,请单击此处。
付费会员订阅在 WordPress 插件目录中拥有令人印象深刻的 4.7/5.0 颗星,并且有超过 10k 的活跃下载量正在运行。
下载付费会员订阅
WP-成员
WP-Members 为您提供将 WordPress 网站变成功能齐全的成员网站所需的一切。这个易于设置的插件使您能够隐藏或有选择地限制订阅者内容、自定义注册和个人资料字段以满足您的要求、创建自定义注册字段等等。
WP-Members 是一个免费插件。支持和附加扩展作为高级产品提供。 WP-Members 的基本形式为您提供以下功能:
仅对已登录的订阅者限制或隐藏内容和菜单项
自定义注册和个人资料字段
自动创建预告片内容
将登录、注册和个人资料集成到您的主题中
当新用户注册或持有新注册待批准时自动通知管理员
在需要的地方放置限制和表格的简码
用于深度定制的完整API函数和钩子库
两个免费扩展:一个用于防止垃圾邮件注册,一个用于发送测试电子邮件
大量文档
在支持方面,有两种选择:
支持增加了一年的电子邮件支持、高级站点访问和论坛访问。这将花费您每年 59 美元。
“Pro Bundle”每年 125 美元,为您提供一切支持以及一系列高级扩展,例如 PayPal 订阅、下载保护、文本编辑器、用户跟踪等。
如果您只想在基本插件中添加一两个,您可以单独购买高级扩展。但是,老实说,如果您要添加多个,投资 Pro Bundle 可能更具成本效益。
考虑到 WP-Members 提供的内容以及用户对其评分 4.7/5.0 星的事实,现在有超过 8 万次活跃下载也就不足为奇了。
下载 WP-Members
ARM成员
ARMember 是一个免费的 WordPress 会员插件,具有广泛的功能。您可以创建无限会员级别、一键受限内容、滴灌内容等。它还带有一个内置的表单构建器,可让您创建自定义表单和注册页面。
这个插件的缺点是客户支持很慢。
特点:
创建免费和试用会员
升级、取消、续订或降级会员资格的能力
社交登录表单
徽章和成就
滴灌/预定内容
价格:
这个 WordPress 会员插件是免费的。高级版售价 43 美元。
下载 ARMember
你有最喜欢的 WordPress 会员插件吗?
我们推荐 10 多个 WordPress 会员订阅插件,我们坚信这些插件可以让您使用 WordPress 创建出色的会员或订阅网站。
抱歉,由于目前我们还没有真正运营过会员网站,所以对于以上插件我们没有非常中肯的建议,只能靠大家测试和反馈。
你最喜欢的会员插件是什么?您是否已经有一个仅限会员的 网站,或者您打算在未来创建一个 网站?欢迎在下方与我们讨论!
延伸阅读:
Restrict Content Pro 与 MemberPress:哪个会员插件更好?
好用的WordPress店铺会员促销/促销返佣插件
WP-Members:一个好用的WordPress会员管理插件[汉化]
6 个有用的 WooCommerce 注册和登录插件
WP 用户前端专业版
WordPress使用Ultimate Member实现前端用户中心功能
WordPress 源代码付费下载/会员主题 RiPro
相关文章
免责声明:除非另有说明或标记,否则本网站上的所有 文章 均在本网站 原创 上发布。任何个人或组织未经本站同意,不得复制、盗用、采集、将本站内容发布到任何网站、书籍等媒体平台。如果本站内容侵犯原作者合法权益,您可以联系我们处理。
wordpress
支付宝扫描
微信扫一扫">打赏海报链接 查看全部
网站文章内容编辑器(WordPress会员插件添加到您的网站是通过付费订阅产生收入的一种巧妙方式)
将 WordPress 会员插件添加到您的 网站 是一种通过付费订阅产生收入的好方法。它们允许您将访问部分甚至全部内容的权限仅限于订阅者。订阅费可以是一次性的,也可以是经常性的,后者是产生稳定收入流的好方法。
会员类型网站
WordPress 会员资格有几种主要类型网站(也称为订阅网站):
对网站的完全访问允许订阅者通过固定的预付款或每月定期订阅访问所有内容。可以限制下载量,使其成为每月福利。
定期计划提供特定期限的会员资格,例如戒烟计划。
Drip 订阅以增量方式(例如,每天、每周、每月等)向订阅者提供内容,目的是让他们期待下一期。时事通讯是滴灌的一个很好的例子。
基于服务的会员计划,会员定期订阅法律建议、咨询和其他服务。典型的安排是基本计划提供小组会议,而高级计划是一对一。
产品会员资格,例如每周食品盒、葡萄酒俱乐部、读书俱乐部、每月香水等等。
提供实时聊天、论坛、文章 等的在线社区。
在线课程是完全可访问的,可用于个别课程、模块,甚至可以定期或在完成最后一次作业时使用。

WordPress 会员插件功能
与所有插件一样,您选择的成员资格很大程度上取决于您希望它做什么。以下是您通常可以在各种可用插件中找到的功能列表:
支持数码产品下载
一次性、定期或多级订阅
内置模板、自定义选项和其他与设计相关的功能
内容滴灌工具
社交媒体登录(与其他登录方法相比越来越受欢迎)
电子邮件营销工具
支付网关支持(例如,Stripe、Paypal 等)
后台会员管理
前端用户配置文件和登录管理
提供折扣和优惠券的工具
开发者 API 访问权限
聊天和论坛支持
构建课程的工具
短代码或其他方式将内容限制准确地放置在您需要的地方
优秀的 WordPress 会员订阅插件
以下是我们挑选的 2021 年当前可用的 WordPress 会员插件。每个插件都将帮助您将您的 网站 转换为会员网站,其中可以包括免费或付费订阅。所有这些都与最新版本的 WordPress 兼容并保持最新 (5.8).
会员新闻

直接跳到高级插件(没有免费版本),MemberPress 使您能够快速轻松地创建单级或多级会员资格网站,具有大量配置来控制谁可以访问您的内容。此外,它还允许您安全地收取信用卡付款、创建、管理和跟踪订阅,以及销售数字下载。
使用 MemberPress,您可以获得以下功能:
无限的访问级别和限制,包括每个用户的多个级别
超级简单的设置
强大的访问规则和限制(无限制)
无限的会员资格、会员资格和课程
每位会员拥有多个会员资格
滴灌内容设施
自动电子邮件提醒
综合报告
自助会员仪表板
完整的订阅和交易管理
可定制的注册表单
支付网关集成(Stripe、PayPal)
税务处理
优惠券
内置和插件集成(取决于购买的订阅),包括 BBPress、Google reCaptcha、MailChimp、TaxJar 等。
完全可翻译
用于深度定制的 WordPress API
更新和支持
14 天退款保证
MemberPress 订阅“基本”计划(一个域名)每年 129 美元,“Plus”(两个 网站 并添加更多集成)每年 249 美元,“Pro”(三个域和所有集成) ) 订阅费用为每年 349 美元。
如果您想销售在线课程,MemberPress 是一个不错的选择。
获取会员新闻
WooCommerce 会员资格

WooCommerce Memberships 是一个新颖的插件,它将您的会员资格与您的内容和 WooCommerce 商店完全集成和集成。它允许您在购买产品时执行诸如出售独立会员资格或授予会员访问权限之类的操作。因此,例如,当有人购买一箱特定的葡萄酒时,您可以给他们其他产品的折扣券。
此高级插件(每年 199 美元)的主要功能包括:
可配置的限制和保护
滴灌内容设施
加入会员以购买产品,或手动分配会员
联属网络营销计划独立于产品以实现最大的灵活性,因为可以将任意数量的产品分配给忠诚度计划
免费试用期设施
创建仅限会员的产品,这些产品的知名度和/或购买力有限,或直接访问这些产品
为会员提供更好的送货选择,例如会员免费送货,而非会员必须有最低订单金额或折扣券
会员特别折扣(所有产品、选定产品或选定类别)
在会员区的“我的帐户”部分显示会员福利
将成员导入和导出为 CSV
为会员资料添加注释并通过电子邮件与他们分享
到期和续订的电子邮件提醒
与 WooCommerce 订阅插件集成以扩展功能
更新和支持
30 天退款保证
当然,WooCommerce Memberships 不是一个独立的插件,因为它需要您在 WordPress 网站 上运行 WooCommerce。用户在 WooCommerce 扩展商店中将此插件评为 4.4/5.0。
因为是基于WooCommerce的插件,所以我们可以使用WooCommerce的支付插件,比如国内的支付宝、微信支付接口。
获得 WooCommerce 会员资格
会员鼠标

MemberMouse 是一个高级 WordPress 订阅插件,只能直接从开发人员那里获得,这意味着您不会在插件目录中找到它。但是,它为您提供了创建功能强大、功能齐全的会员资格所需的一切网站,该会员资格完全符合您的需求,让您可以严格控制哪些人可以访问您的内容,哪些人不能访问。
该插件目前的“Builder”售价 29 美元,“Advanced”售价 79 美元,“Developer”售价 199 美元。请注意,这些是每月的价格,虽然它们在一年内可能看起来很贵,但您可以获得很多有用的功能。以下是所有订阅的示例:
可配置的限制,包括滴灌内容
动态会员核心页面,如结帐、登录、密码重置等
销售数字、实物产品或服务
预览内容
每个会员级别都有一个单独的会员主页
广泛的自定义,包括消息
免费和付费会员
一系列计费和订阅选项,包括一次性或重复购买、免费和付费试用、限时计划等。
支持国际货币的多个支付网关
逾期付款追讨
电子邮件集成
内置反欺诈和安全功能,包括 3D Secure 2.0 和 reCAPTCHA v3
详细的报告和分析
导入/导出会员详细信息
MailChimp、AffiliateWP、ConvertKit等多种集成方式
符合 GDPR 标准
更新和支持
14 天免费试用
请注意,Builder 计划最多可容纳 5,000 名会员,Advanced 计划最多可容纳 50,000 名会员,Premium 计划最多可容纳 100,000 名会员。此外,Advanced 和 Premium 提供比 Builder 更多的功能,例如社交注册和登录、更多报告和增强支持。
如果您的预算有限,MemberMouse 可能是一个不错的选择,因为它为您提供了许多竞争对手所没有的功能。
获取会员鼠标
限制内容专业版

Restrict Content Pro 是一个轻量级的 WordPress 会员插件,最初由构建 Easy Digital Downloads 的团队创建(和销售)。如果您对设置会员资格缺乏信心网站,Restrict Content Pro 可以提供帮助:该插件提供了指导您完成设置页面的说明。
该插件还具有丰富的功能来规范对内容的访问,开发人员也在不断添加新功能。
Restrict Content Pro 提供多种支付集成选项,包括 Stripe、Braintree、2Checkout、PayPal 以及 PayPal Standard 和 Express。该插件还可以同时处理多种支付方式。
要“先试后买”,请查看 Restrict Contents Pro 的现场演示网站。
特点:
不同的会员等级
客户仪表板,以便成员查看和管理帐户详细信息
内容滴滴
无限订阅套餐
会员邮箱
提供会员折扣
价格:
个人计划起价为 99 美元/年。
获取限制内容专业版
简单的会员制

我们从完全免费的 Simple Membership 插件开始,它为在您的 网站 上提供免费和优质订阅者内容提供了出色的解决方案。它允许您保护 文章 和页面,以便只有成员才能查看它们。此外,可以创建不同的会员级别并根据购买的订阅级别授予(全部或部分)内容访问权限。
这个免费插件的其他好处包括但不限于:
免费和付费会员可选择免费试用
通过 PayPal、Stripe 或 Braintree 支付网关接受付款
所有付款均已记录并易于访问
尝试查看保留的非会员需要登录,否则(可自定义的)消息将要求他们订阅
免费会员的电子邮件激活或电子邮件确认
可自定义的侧边栏成员登录小部件
内容可以完全或部分受到保护,包括图片库、附件页面、评论等。
注册、登录和密码重置表单支持 Google reCAPTCHA
有助于将访问者转化为会员的高级内容
可配置的重定向(注册、登录、注销等)
成员列表过滤器
用于深度定制的开发人员 API 访问
兼容任何主题
可以翻译成任何语言(已经超过 30 种)
一系列免费和高级插件提供更多功能
大量文档
简单会员插件是一个非常受欢迎的选项,在 WordPress 插件目录中有超过 50k 的活跃下载和 4.5/5.0 的星级。所以如果你想创建会员网站但没有任何预算,强烈推荐这个插件。
下载简单会员
限制用户访问

限制用户访问是另一个完全免费的 WordPress 订阅插件,我们限制用户访问。该插件提供了一种将内容仅限于订阅者的简单方法 - 文章、页面、分类法、分类法等。此外,您可以配置访问级别,从而允许您提供不同级别的会员资格。
限制用户访问的主要好处是:
无限的访问级别和限制,包括每个用户的多个级别
限制访问您的文章、页面、类别中的文章、作者的页面、来自其他插件的内容等
通过按级别添加/删除订阅者来扩展 WordPress 中的订阅者功能
根据订阅者的行为(“触发器”)或他们的身份(“特征”)自动向订阅者添加级别,例如购买时,是否登录等。
将级别与用户角色同步
可配置的会员期限,例如天、周、月、无限制等。
在您需要的地方准确放置限制的短代码
滴灌内容设施
根据订阅层隐藏导航菜单项和小部件区域
将未经授权的用户重定向到任何 URL 或页面,或显示预告片
宣传视频内容有助于将访问者转变为会员
开发者友好的 API
Restrict User Access 拥有超过 20k 的活跃下载量和令人印象深刻的 4.4/5.0 星用户评分。
下载限制用户访问
付费会员专业版

Paid Memberships Pro 作为免费插件提供,但也提供收录一些额外插件、更新和支持的高级版本。
该插件承诺快速简便的设置,而广泛的自定义选项可让您完全根据自己的需要对其进行定制。它非常适合各种订阅网站,包括在线课程、俱乐部和协会、订阅框等等。
免费插件的主要功能包括:
创建无限的会员级别
灵活的订阅定价,例如一次性或定期订阅、免费会员、试用、可变定价等。
灵活的订阅期
支付网关集成(PayPal、Stripe 等)和通过支票或直接转账的离线支付
可配置的内容限制和保护,包括每个成员的个性化内容
能够创建仅限会员的互动社区
滴灌内容设施
折扣码
能够为订阅者提供会员目录
前端注册、登录、密码恢复和配置文件编辑
用于成员帐户管理的仪表板,包括导入/导出、报告等。
会员发票和帐单信息
用户个人资料和注册表单的自定义字段
自定义会员邮箱
19 个插件,涵盖课程、仅限会员的活动等。
会员主题
Paid Memberships Pro 有两种付费订阅:“Plus”每年收费 297 美元,最多可用于五个域,“Unlimited”每年需要 597 美元,最多可购买 网站。两种订阅都具有免费版的所有功能,以及以下功能:
65 个附加插件
更新和支持
30 天退款保证
令人印象深刻的是,这个广受欢迎的插件拥有超过 100,000 次活跃下载和 4.3/5.0 星的良好用户评分。
下载付费会员专业版
LearnDash

您可能从名称中知道 LearnDash 是一个学习管理系统 (LMS) 插件,它允许您创建会员类型 网站 以在线销售您的课程。该插件适用于任何定价模式,因此您可以完全灵活地向学生收费以及授予他们哪些内容访问权限。
LearnDash 是一个高级插件,因此您需要为“基本”包支付 159 美元,其中包括一个域许可证。如果您拥有多个 网站,则 189 美元的“Plus”最多涵盖 10 个域,“Pro”(329 美元)包括 25 个域。所有三个许可证都捆绑了以下功能:
拖放课程构建器
无限的课程和用户
课程内容保护
例如滴灌课,需要在解锁下一课之前完成作业
高级测验
领导者、徽章和证书
订阅者论坛
带有可配置触发器的自动电子邮件通知
支持所有流行的支付网关
群组管理
工作管理
关于注册、进度和绩效的详细报告
能够提供免费样品和试用
演示站点模板
适用于任何主题
支持和更新
30 天退款保证
以上报价为年度价格。订阅到期后,如果您选择不续订,插件将继续工作。但是,将来可能会出现问题,因为它不会被更新或支持。这适用于按月或按年购买的大多数其他插件。
获取 LearnDash
喷气发动机

JetEngine 不是专用的 WordPress 会员插件。事实上,它是一个动态内容插件,可以让你快速创建复杂的网站,包括会员网站。最重要的是,该插件的网页收录有关如何执行此操作的分步说明。
JetEngine 最吸引人的特点之一是它的价格——每年只需 26 美元。除以下功能外,还包括一年的更新和支持:
为用户角色分配不同的会员级别,包括为每个用户提供个性化内容
用户配置文件预设导入/导出
创建自定义欢迎电子邮件通知、多步骤登录和注册表单、定价页面等。
通过 PayPal 和 Stripe 接受付款
WooCommerce 兼容
为每个用户分配用户角色和访问权限
使用自定义仪表板结构创建用户页面
为成员的个人资料创建自定义字段
用户对用户联系表
采集和发布用户生成的内容
用户个人资料页面编辑器
基于用户角色的可配置内容访问和可见性
根据进度解锁内容
能够提供数字下载
30 天退款保证
您只需不到 30 美元即可获得大量功能,并且该插件还有许多其他应用程序。每年只需 130 美元,您就可以选择 JetEngine 订阅,其中还包括:
十二个动态模板
47 个设计模板
50 个交互式弹出窗口
另外 20 个插件(评论、产品库、表单构建器等)
总而言之,JetEngine 是一个用途广泛的插件,以极具竞争力的价格提供强大的功能。
获取 JetEngine
付费会员订阅

付费会员订阅是一个插件,允许您创建具有自定义订阅计划和在线支付设施、会员管理和内容限制的会员网站。您可以在免费版和付费版之间进行选择,免费版为您提供以下功能:
可配置的内容限制和权限
创建单一或分层订阅计划
免费和/或付费会员选项
贝宝集成
详细的付款和会员记录
管理员可以添加、删除或编辑成员详细信息
可自定义的电子邮件和消息
WooCommerce 集成
与 Elementor 兼容
在您需要的地方添加限制的简码
将记录导出到 CSV
符合 GDPR 标准
创建 WordPress 会员区
Google reCAPTCHA 支持
付费会员订阅有两种付费版本。 网站“爱好者”每年花费 69 美元,而“专业”无限域每年花费 149 美元。两者都收录与免费插件相同的功能,但 Hobbyist 收录八个插件,用于折扣代码和提醒等。 Pro 添加了另外八个插件(内容滴漏、发票等)。另外,两个付费版本都收录一年的更新和支持。要比较两者,请单击此处。
付费会员订阅在 WordPress 插件目录中拥有令人印象深刻的 4.7/5.0 颗星,并且有超过 10k 的活跃下载量正在运行。
下载付费会员订阅
WP-成员

WP-Members 为您提供将 WordPress 网站变成功能齐全的成员网站所需的一切。这个易于设置的插件使您能够隐藏或有选择地限制订阅者内容、自定义注册和个人资料字段以满足您的要求、创建自定义注册字段等等。
WP-Members 是一个免费插件。支持和附加扩展作为高级产品提供。 WP-Members 的基本形式为您提供以下功能:
仅对已登录的订阅者限制或隐藏内容和菜单项
自定义注册和个人资料字段
自动创建预告片内容
将登录、注册和个人资料集成到您的主题中
当新用户注册或持有新注册待批准时自动通知管理员
在需要的地方放置限制和表格的简码
用于深度定制的完整API函数和钩子库
两个免费扩展:一个用于防止垃圾邮件注册,一个用于发送测试电子邮件
大量文档
在支持方面,有两种选择:
支持增加了一年的电子邮件支持、高级站点访问和论坛访问。这将花费您每年 59 美元。
“Pro Bundle”每年 125 美元,为您提供一切支持以及一系列高级扩展,例如 PayPal 订阅、下载保护、文本编辑器、用户跟踪等。
如果您只想在基本插件中添加一两个,您可以单独购买高级扩展。但是,老实说,如果您要添加多个,投资 Pro Bundle 可能更具成本效益。
考虑到 WP-Members 提供的内容以及用户对其评分 4.7/5.0 星的事实,现在有超过 8 万次活跃下载也就不足为奇了。
下载 WP-Members
ARM成员

ARMember 是一个免费的 WordPress 会员插件,具有广泛的功能。您可以创建无限会员级别、一键受限内容、滴灌内容等。它还带有一个内置的表单构建器,可让您创建自定义表单和注册页面。
这个插件的缺点是客户支持很慢。
特点:
创建免费和试用会员
升级、取消、续订或降级会员资格的能力
社交登录表单
徽章和成就
滴灌/预定内容
价格:
这个 WordPress 会员插件是免费的。高级版售价 43 美元。
下载 ARMember
你有最喜欢的 WordPress 会员插件吗?
我们推荐 10 多个 WordPress 会员订阅插件,我们坚信这些插件可以让您使用 WordPress 创建出色的会员或订阅网站。
抱歉,由于目前我们还没有真正运营过会员网站,所以对于以上插件我们没有非常中肯的建议,只能靠大家测试和反馈。
你最喜欢的会员插件是什么?您是否已经有一个仅限会员的 网站,或者您打算在未来创建一个 网站?欢迎在下方与我们讨论!
延伸阅读:
Restrict Content Pro 与 MemberPress:哪个会员插件更好?
好用的WordPress店铺会员促销/促销返佣插件
WP-Members:一个好用的WordPress会员管理插件[汉化]
6 个有用的 WooCommerce 注册和登录插件
WP 用户前端专业版
WordPress使用Ultimate Member实现前端用户中心功能
WordPress 源代码付费下载/会员主题 RiPro
相关文章
免责声明:除非另有说明或标记,否则本网站上的所有 文章 均在本网站 原创 上发布。任何个人或组织未经本站同意,不得复制、盗用、采集、将本站内容发布到任何网站、书籍等媒体平台。如果本站内容侵犯原作者合法权益,您可以联系我们处理。
wordpress

支付宝扫描

微信扫一扫">打赏海报链接
网站文章内容编辑器( 搭建个人网站动态博客之前尝试过搭建自己的PHP博客 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 129 次浏览 • 2022-04-16 19:11
搭建个人网站动态博客之前尝试过搭建自己的PHP博客
)
建立个人网站动态博客
我之前尝试过建立自己的博客。著名的 PHP 动态博客 WordPress 托管在我自己的服务器上。后来,我在SpringBoot和VUE的前后端之间开发了一个单独的博客。这对学习有好处,但毕竟我需要一个服务器来运行这个,并且需要一个关系数据库比如数据库 MySQL 来存储数据。用专业术语来说,关系数据库是用来持久化数据的。
静态博客 hexo
除了动态博客,我也体验过静态博客。之前一直在用静态博客hexo。
Hexo 使用 markdown 作为源文件,但需要通过 hexo 程序在本地渲染,转换成 HTML 文件并转换成静态页面,然后由 web 服务器托管。如果放在github码云gitee上,可以使用静态页面托管。
非常方便免费,不需要自己搭建服务器,但是hexo还是有点麻烦,需要本地节点环境编译。
当然,在万能的 Github 背后,还有一个特别好用的 Github Action,可以用来嫖资本家的服务器,用微软的云服务器编译成静态的 HTML 页面,然后自动托管到仓库中。
这也很方便,解决了上面的问题,但是配置这个 Github Action 比较麻烦,需要大量的安全验证。有兴趣的话,我后面还可以讲这个配置方案,不过对于新手来说确实比较麻烦。许多。
文档化
前两天发现了一个更方便的文档生成工具 docsify(一个神奇的文档生成器。)
用了一段时间,发现这个比hexo方便多了,更适合小白使用。
docsify 效果 docsify 样本
他们的官网就是用这个技术写的,打开也挺好的。还有一个正在阅读这项技术的研究生的笔记 cs-wiki。
左侧可以显示目录,并为每个文档自动生成字幕。文章 的内容也是解析后的markdown文件。
与其说我干巴巴的说效果,不如你点进去体验一下?
与其看这两个例子,不如自己部署,体验自己的站点。
废话不多说,直接上安装教程小白不用npm环境直接硬写
手动创建一个html文件index.html
假设它写在一个空文件夹/doc
写下这些代码
window.$docsify = {
//...
}
就是这样
不敢相信
但这是真的
环境安装就是这么简单
根据官网文档的教程,如果你有Python环境,可以直接运行web服务进行预览。
cd docs && python -m SimpleHTTPServer 3000
然后浏览器访问300端口就OK了
本地主机:3000
或者
127.0.0.1:3000
这是一个空白页面
如果你想添加内容,写一个markdown
默认主页称为 readme.md
所以让我们先创建这个文档
写一些内容,保存后刷新页面
您将能够实时预览。
非新手 npm 用户全局安装 docsify-cli 工具
npm i docsify-cli -g如果要在项目的./docs目录下编写文档,直接通过init初始化项目。
docsify init ./docs直接编辑docs/README.md更新文档内容的预览
docsify serve docs高级内容多页文档
写了一两篇文章文章,发现文件readme.md越来越长了。真的很难登顶。如果一个博客是 20 或 30 个部分 文章,那么它是不可能存在于一个降价中的。如果你想一想,你会生气。宿舍里不能上床下桌,不能有四人间,不能有双人间,不能有独立卫生间。毕业后没钱租大平房,博客还需要活在档案里?光是想想就让我生气
查了文档,发现官方早就考虑过这个问题了,,可以很好的解决这个问题。
官网是这么说的
如果需要创建多个页面,或者需要 网站 具有多级路由,也可以在 docsify 中轻松实现。比如要创建一个guide.md文件,那么对应的路由就是/#/guide。
假设你的目录结构如下:
.
└── docs
├── README.md
├── guide.md
└── zh-cn
├── README.md
└── guide.md
那么对应的访问页面就是
docs/README.md => http://domain.com
docs/guide.md => http://domain.com/guide
docs/zh-cn/README.md => http://domain.com/zh-cn/
docs/zh-cn/guide.md => http://domain.com/zh-cn/guide
说到人,除了readme.md的默认主页,其他的文章就可以换个markdown了。要访问此页面,只需将地址栏中的相对位置添加到上一个域名之后。HTML老同志都知道
侧边栏自定义显示层
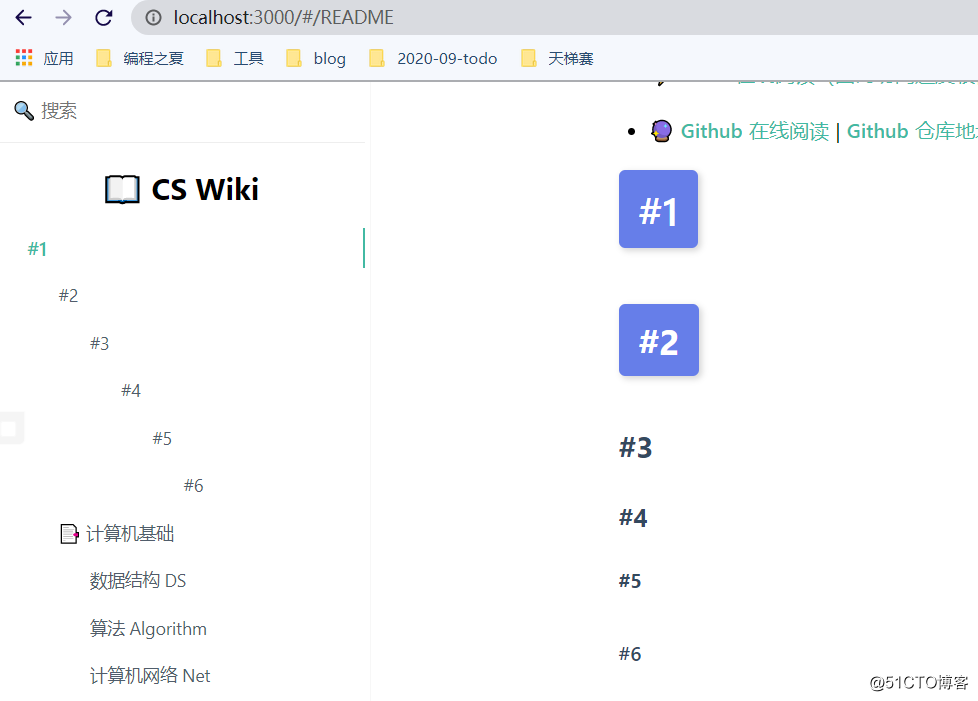
之前说过侧边栏可以根据你的markdown自动生成 #1 #2 #3 #4 #5 #6 全部生成的话就是六层
写起来容易,但是前端渲染得像手风琴
六层目录,全部显示在侧边栏,太难看了。经过多次产品迭代,官方早就知道我会有这种强迫症。
可以设置subMaxLevel配置显示层数1是只显示#1等等,一般渲染到#3就可以了,主标题、副标题以及各部分的内容应该够了
自定义侧边栏也可以启用目录功能。设置subMaxLevel配置项。详情见。
window.$docsify = {
loadSidebar: true,
subMaxLevel: 2
}
搜索栏
隔了半天,博客里记录的东西比较多。不可能一直使用 Ctrl + F 搜索文档。
看看有没有搜索功能。我用Ctrl+F搜索了这个古老的搜索方案,但是找不到。
动了动了,没动,发现样本左上角不是搜索框?既然有例子,我也可以用
直接找到搜索插件
总之,直接在本地的第一个html文件中
window.$docsify= {
}
addsearch: 'auto', // 默认值就足够了
我觉得默认就好
window.$docsify= {
search: 'auto'
}
官方文档给出了比较完整的配置教程,如果能看懂就OK
全文搜索插件会根据当前页面的超链接获取文档内容,并在localStorage中建立文档索引。默认到期时间为 1 天。当然,我们可以指定需要缓存的文件列表或者配置过期时间。
window.$docsify = {
search: 'auto', // 默认值
search : [
'/', // => /README.md
'/guide', // => /guide.md
'/get-started', // => /get-started.md
'/zh-cn/', // => /zh-cn/README.md
],
// 完整配置参数
search: {
maxAge: 86400000, // 过期时间,单位毫秒,默认一天
paths: [], // or 'auto'
placeholder: 'Type to search',
// 支持本地化
placeholder: {
'/zh-cn/': '搜索',
'/': 'Type to search'
},
noData: 'No Results!',
// 支持本地化
noData: {
'/zh-cn/': '找不到结果',
'/': 'No Results'
},
// 搜索标题的最大层级, 1 - 6
depth: 2,
hideOtherSidebarContent: false, // 是否隐藏其他侧边栏内容
// 避免搜索索引冲突
// 同一域下的多个网站之间
namespace: 'website-1',
// 使用不同的索引作为路径前缀(namespaces)
// 注意:仅适用于 paths: 'auto' 模式
//
// 初始化索引时,我们从侧边栏查找第一个路径
// 如果它与列表中的前缀匹配,我们将切换到相应的索引
pathNamespaces: ['/zh-cn', '/ru-ru', '/ru-ru/v1'],
// 您可以提供一个正则表达式来匹配前缀。在这种情况下,
// 匹配到的字符串将被用来识别索引
pathNamespaces: /^(\/(zh-cn|ru-ru))?(\/(v1|v2))?/
}
}
部署到github页面和gitee页面服务
最后也是最重要的是如何部署到github
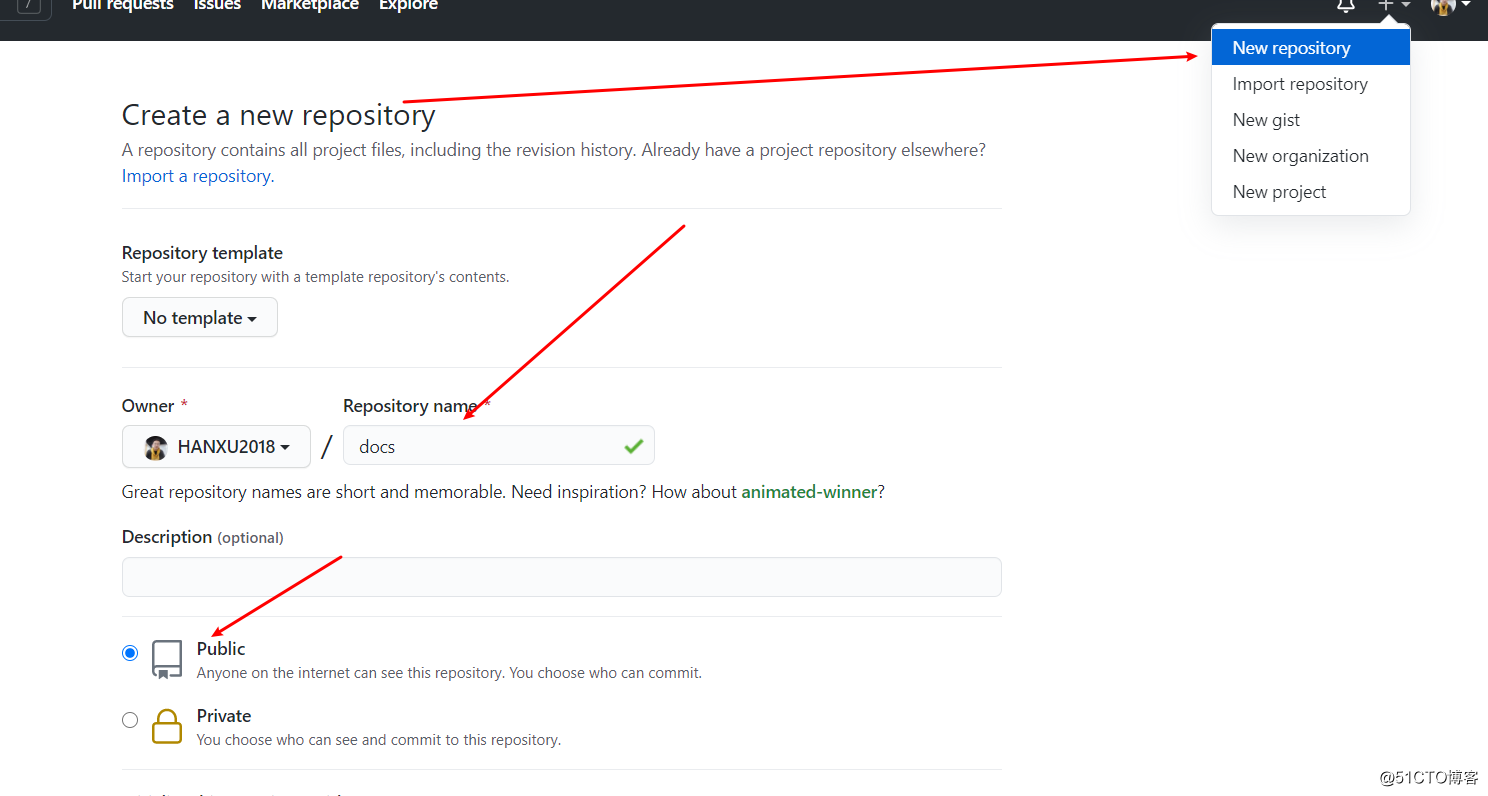
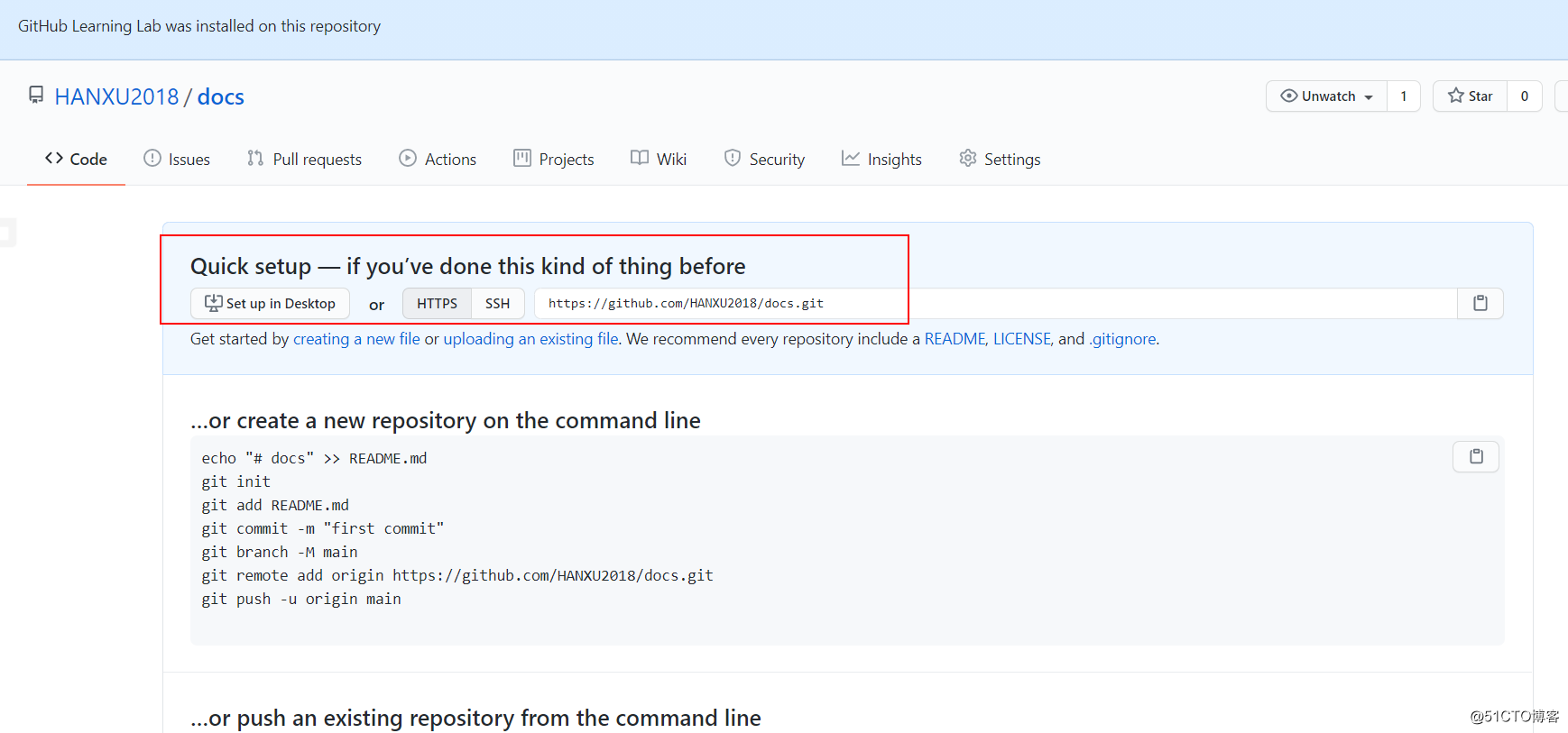
新建仓库没关系,公共名称必须是
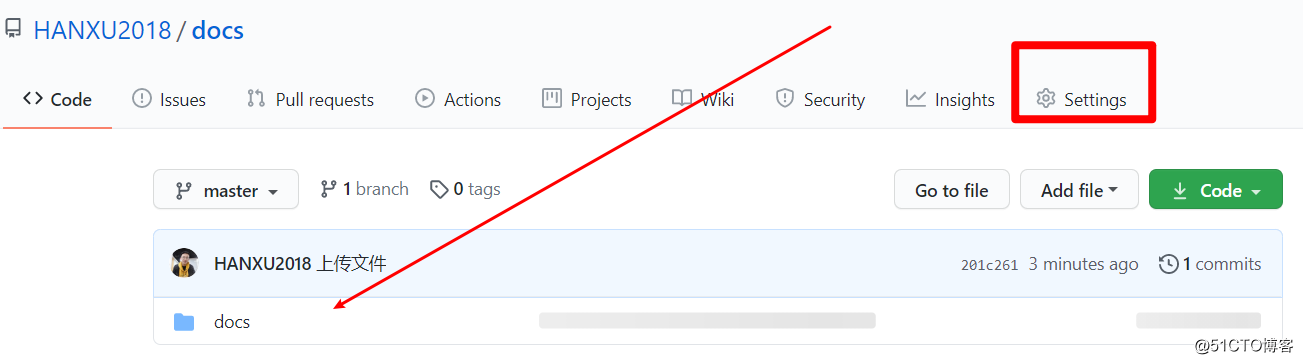
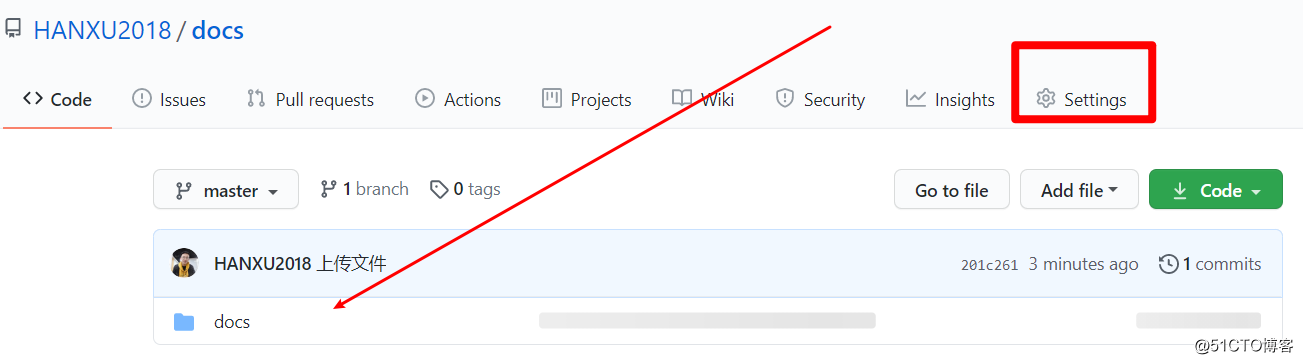
(后面访问的链接会是你的name.github.io/warehouse name)
例如,我的是HANXU2018.github.io/docs
创建那个绿色的大按钮。我不需要教它。
仓库下载到本地
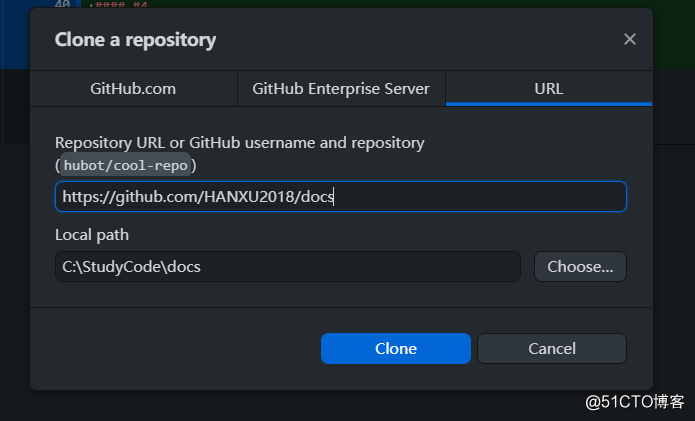
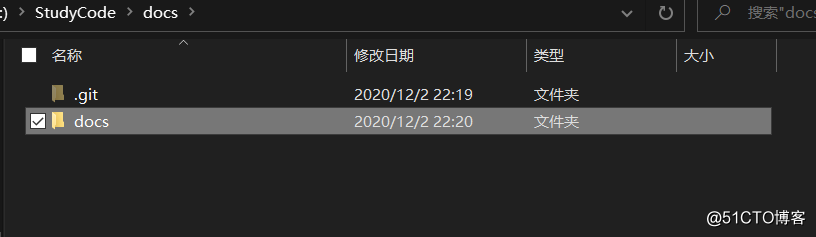
我用 github Desktop 打开了这个存储库
我在本地克隆了它
把刚才写的docs文件夹放进去
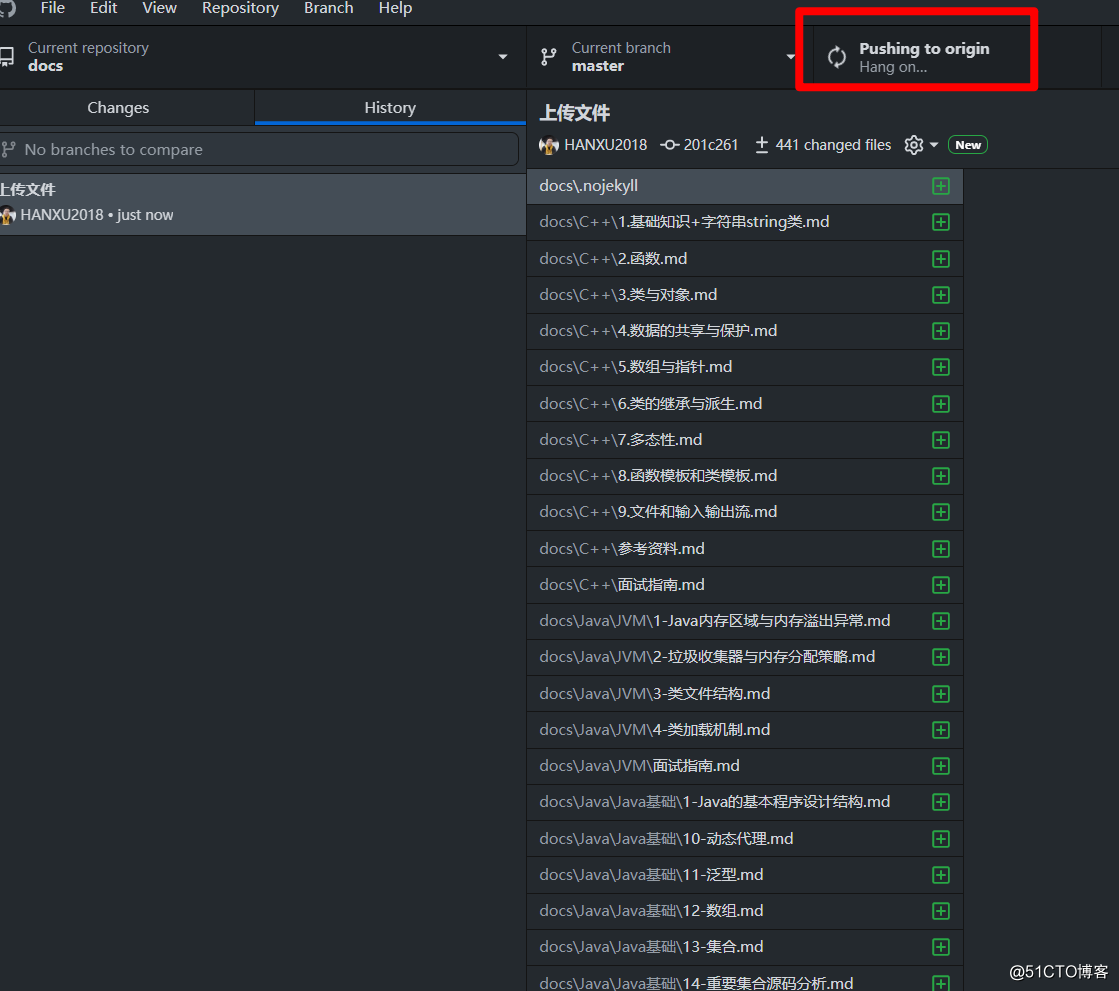
提交仓库到github
由于篇幅原因,我不会教 Git 教程和 Github Desktop 教程。
挖个坑以后有机会再写哈哈
回到Github刷新一下就可以看到东西上传了
但是目前还不能访问,因为我们还没有配置github页面静态托管服务。
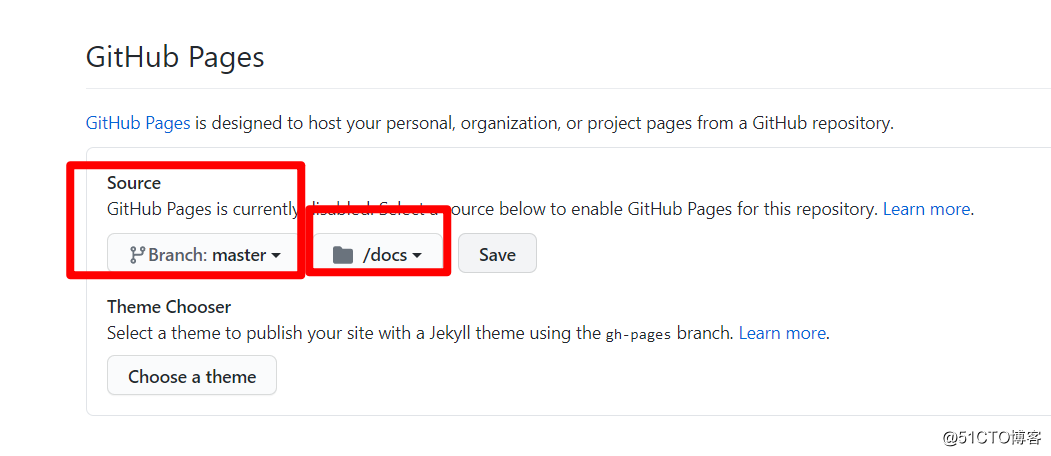
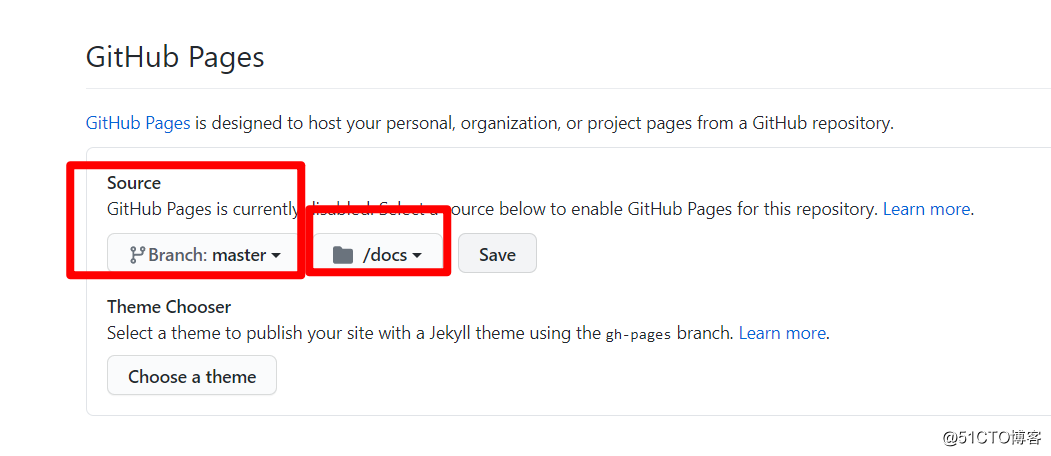
进入仓库配置页面设置
向下滚动找到 Github Page 并选择 Branch as master
文件夹路径默认为ROOT
因为我们访问的是index.html,所以我把它放在了docs文件夹中,所以我们需要把root改成/docs
最后别忘了保存
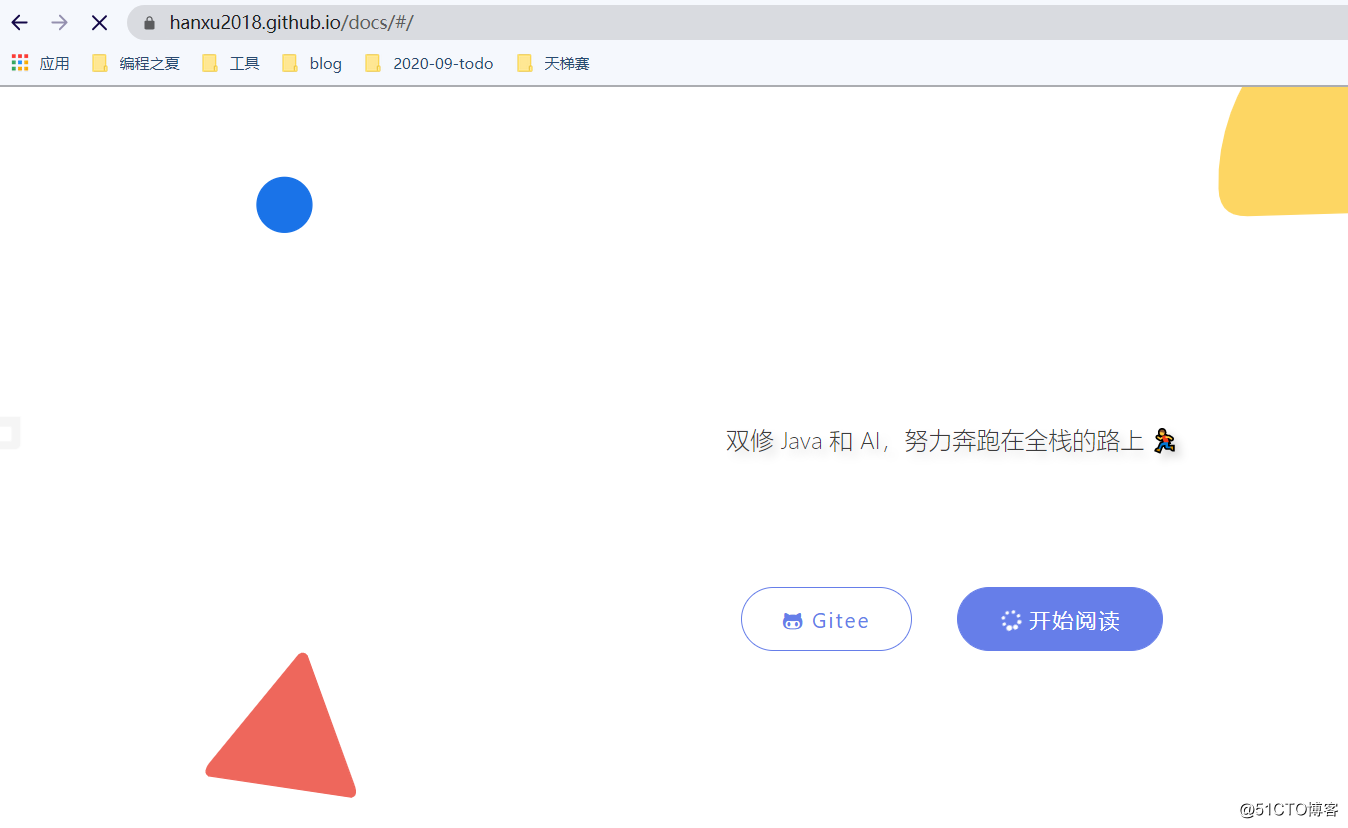
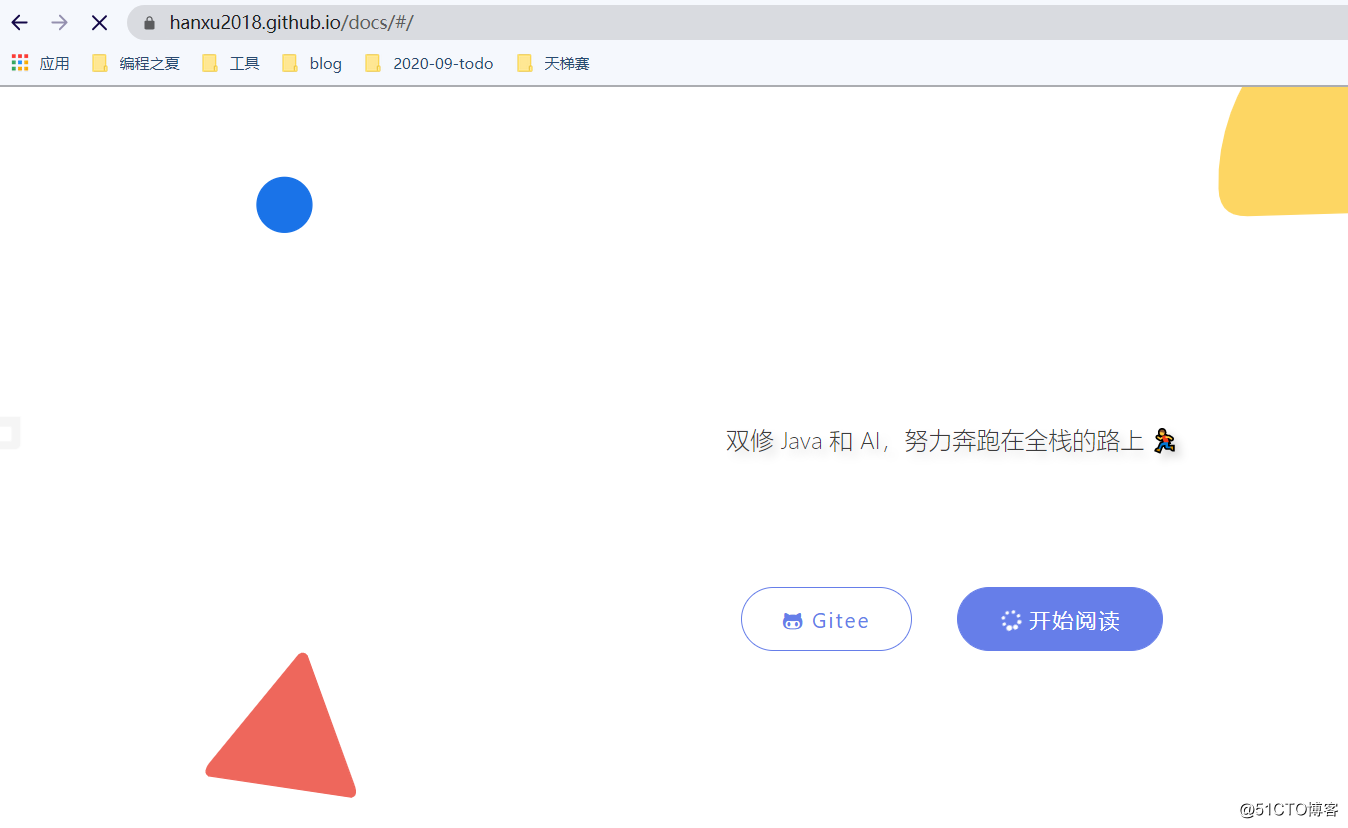
访问 github.io
最后通过访问我在第一步中说的URL浏览器就可以看到最终的效果了。
要访问的链接将是您的 name.github.io/repository 名称
例如,我的是HANXU2018.github.io/docs
见证奇迹的时刻
最后BB两句
终于写完了,文笔不太好,刚看了两天这个工具,打算自己当笔记本用
如果以后有更好的功能更新,我会继续更新
ヾ( ̄▽ ̄)ByeBye再见~
查看全部
网站文章内容编辑器(
搭建个人网站动态博客之前尝试过搭建自己的PHP博客
)

建立个人网站动态博客
我之前尝试过建立自己的博客。著名的 PHP 动态博客 WordPress 托管在我自己的服务器上。后来,我在SpringBoot和VUE的前后端之间开发了一个单独的博客。这对学习有好处,但毕竟我需要一个服务器来运行这个,并且需要一个关系数据库比如数据库 MySQL 来存储数据。用专业术语来说,关系数据库是用来持久化数据的。
静态博客 hexo
除了动态博客,我也体验过静态博客。之前一直在用静态博客hexo。
Hexo 使用 markdown 作为源文件,但需要通过 hexo 程序在本地渲染,转换成 HTML 文件并转换成静态页面,然后由 web 服务器托管。如果放在github码云gitee上,可以使用静态页面托管。
非常方便免费,不需要自己搭建服务器,但是hexo还是有点麻烦,需要本地节点环境编译。
当然,在万能的 Github 背后,还有一个特别好用的 Github Action,可以用来嫖资本家的服务器,用微软的云服务器编译成静态的 HTML 页面,然后自动托管到仓库中。
这也很方便,解决了上面的问题,但是配置这个 Github Action 比较麻烦,需要大量的安全验证。有兴趣的话,我后面还可以讲这个配置方案,不过对于新手来说确实比较麻烦。许多。
文档化
前两天发现了一个更方便的文档生成工具 docsify(一个神奇的文档生成器。)
用了一段时间,发现这个比hexo方便多了,更适合小白使用。
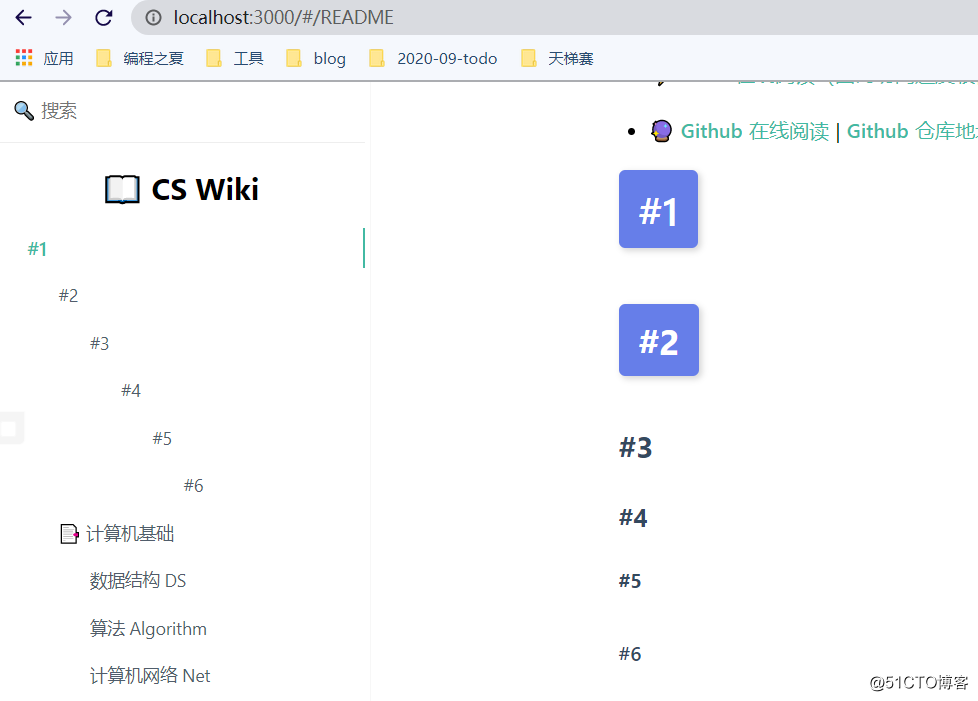
docsify 效果 docsify 样本
他们的官网就是用这个技术写的,打开也挺好的。还有一个正在阅读这项技术的研究生的笔记 cs-wiki。

左侧可以显示目录,并为每个文档自动生成字幕。文章 的内容也是解析后的markdown文件。
与其说我干巴巴的说效果,不如你点进去体验一下?
与其看这两个例子,不如自己部署,体验自己的站点。
废话不多说,直接上安装教程小白不用npm环境直接硬写
手动创建一个html文件index.html
假设它写在一个空文件夹/doc
写下这些代码
window.$docsify = {
//...
}
就是这样

不敢相信
但这是真的
环境安装就是这么简单
根据官网文档的教程,如果你有Python环境,可以直接运行web服务进行预览。
cd docs && python -m SimpleHTTPServer 3000
然后浏览器访问300端口就OK了
本地主机:3000
或者
127.0.0.1:3000
这是一个空白页面
如果你想添加内容,写一个markdown
默认主页称为 readme.md
所以让我们先创建这个文档
写一些内容,保存后刷新页面
您将能够实时预览。

非新手 npm 用户全局安装 docsify-cli 工具
npm i docsify-cli -g如果要在项目的./docs目录下编写文档,直接通过init初始化项目。
docsify init ./docs直接编辑docs/README.md更新文档内容的预览
docsify serve docs高级内容多页文档
写了一两篇文章文章,发现文件readme.md越来越长了。真的很难登顶。如果一个博客是 20 或 30 个部分 文章,那么它是不可能存在于一个降价中的。如果你想一想,你会生气。宿舍里不能上床下桌,不能有四人间,不能有双人间,不能有独立卫生间。毕业后没钱租大平房,博客还需要活在档案里?光是想想就让我生气

查了文档,发现官方早就考虑过这个问题了,,可以很好的解决这个问题。
官网是这么说的
如果需要创建多个页面,或者需要 网站 具有多级路由,也可以在 docsify 中轻松实现。比如要创建一个guide.md文件,那么对应的路由就是/#/guide。
假设你的目录结构如下:
.
└── docs
├── README.md
├── guide.md
└── zh-cn
├── README.md
└── guide.md
那么对应的访问页面就是
docs/README.md => http://domain.com
docs/guide.md => http://domain.com/guide
docs/zh-cn/README.md => http://domain.com/zh-cn/
docs/zh-cn/guide.md => http://domain.com/zh-cn/guide
说到人,除了readme.md的默认主页,其他的文章就可以换个markdown了。要访问此页面,只需将地址栏中的相对位置添加到上一个域名之后。HTML老同志都知道

侧边栏自定义显示层
之前说过侧边栏可以根据你的markdown自动生成 #1 #2 #3 #4 #5 #6 全部生成的话就是六层

写起来容易,但是前端渲染得像手风琴

六层目录,全部显示在侧边栏,太难看了。经过多次产品迭代,官方早就知道我会有这种强迫症。
可以设置subMaxLevel配置显示层数1是只显示#1等等,一般渲染到#3就可以了,主标题、副标题以及各部分的内容应该够了
自定义侧边栏也可以启用目录功能。设置subMaxLevel配置项。详情见。
window.$docsify = {
loadSidebar: true,
subMaxLevel: 2
}

搜索栏
隔了半天,博客里记录的东西比较多。不可能一直使用 Ctrl + F 搜索文档。
看看有没有搜索功能。我用Ctrl+F搜索了这个古老的搜索方案,但是找不到。
动了动了,没动,发现样本左上角不是搜索框?既然有例子,我也可以用
直接找到搜索插件

总之,直接在本地的第一个html文件中
window.$docsify= {
}
addsearch: 'auto', // 默认值就足够了
我觉得默认就好

window.$docsify= {
search: 'auto'
}
官方文档给出了比较完整的配置教程,如果能看懂就OK
全文搜索插件会根据当前页面的超链接获取文档内容,并在localStorage中建立文档索引。默认到期时间为 1 天。当然,我们可以指定需要缓存的文件列表或者配置过期时间。
window.$docsify = {
search: 'auto', // 默认值
search : [
'/', // => /README.md
'/guide', // => /guide.md
'/get-started', // => /get-started.md
'/zh-cn/', // => /zh-cn/README.md
],
// 完整配置参数
search: {
maxAge: 86400000, // 过期时间,单位毫秒,默认一天
paths: [], // or 'auto'
placeholder: 'Type to search',
// 支持本地化
placeholder: {
'/zh-cn/': '搜索',
'/': 'Type to search'
},
noData: 'No Results!',
// 支持本地化
noData: {
'/zh-cn/': '找不到结果',
'/': 'No Results'
},
// 搜索标题的最大层级, 1 - 6
depth: 2,
hideOtherSidebarContent: false, // 是否隐藏其他侧边栏内容
// 避免搜索索引冲突
// 同一域下的多个网站之间
namespace: 'website-1',
// 使用不同的索引作为路径前缀(namespaces)
// 注意:仅适用于 paths: 'auto' 模式
//
// 初始化索引时,我们从侧边栏查找第一个路径
// 如果它与列表中的前缀匹配,我们将切换到相应的索引
pathNamespaces: ['/zh-cn', '/ru-ru', '/ru-ru/v1'],
// 您可以提供一个正则表达式来匹配前缀。在这种情况下,
// 匹配到的字符串将被用来识别索引
pathNamespaces: /^(\/(zh-cn|ru-ru))?(\/(v1|v2))?/
}
}

部署到github页面和gitee页面服务
最后也是最重要的是如何部署到github
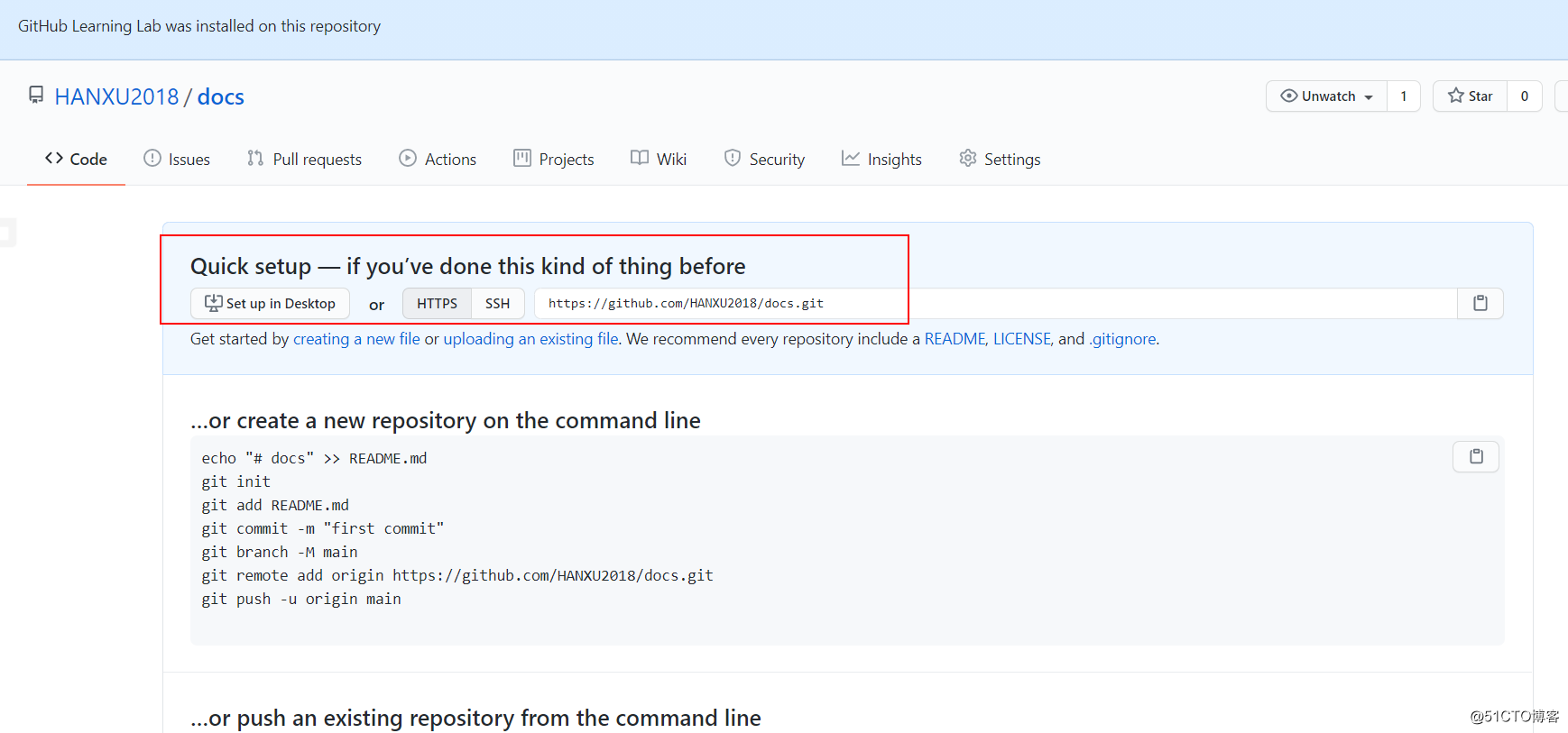
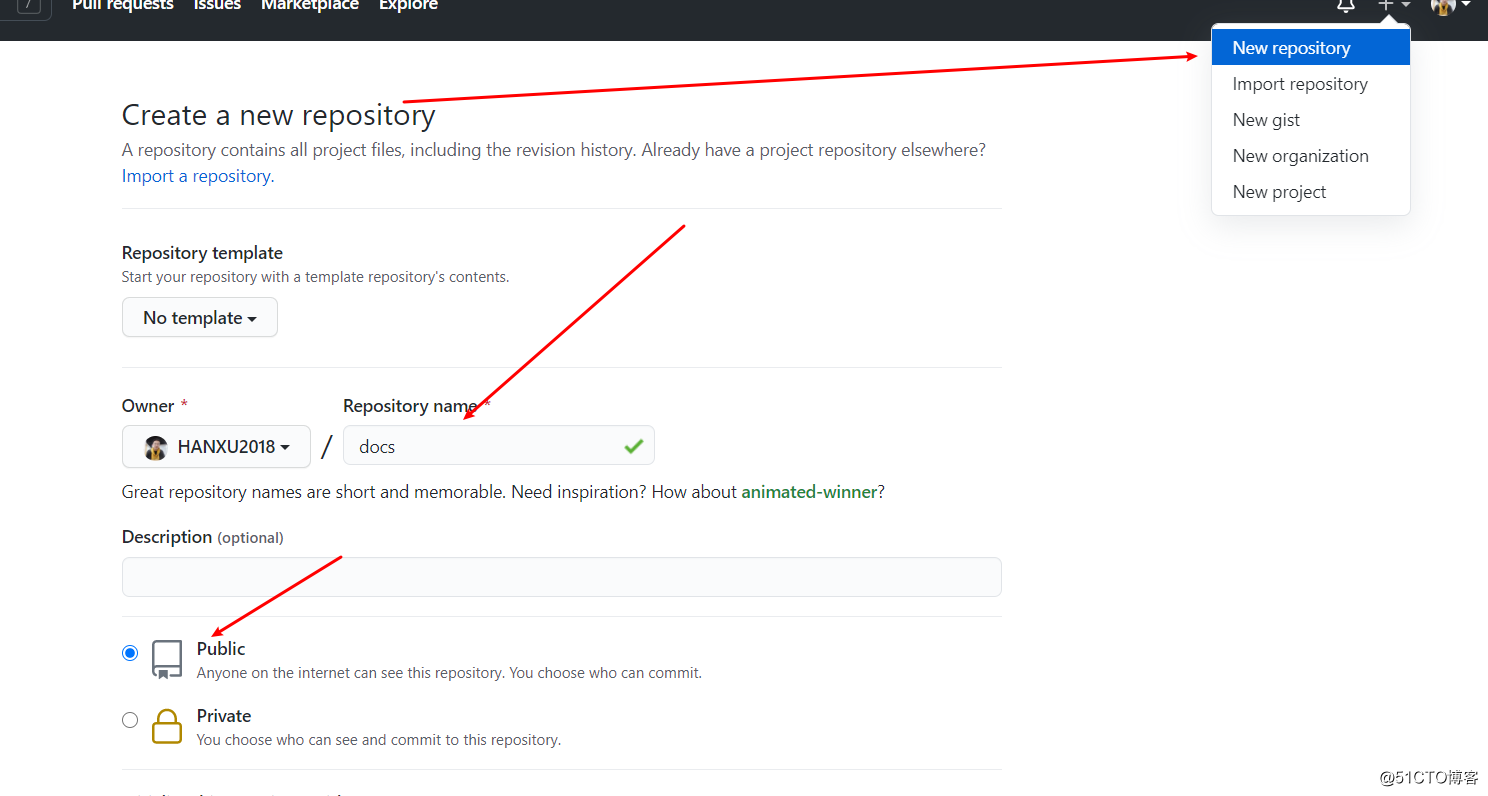
新建仓库没关系,公共名称必须是
(后面访问的链接会是你的name.github.io/warehouse name)
例如,我的是HANXU2018.github.io/docs
创建那个绿色的大按钮。我不需要教它。

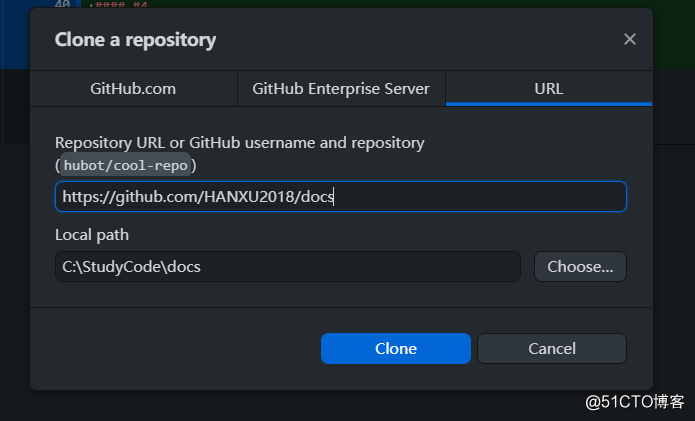
仓库下载到本地

我用 github Desktop 打开了这个存储库

我在本地克隆了它
把刚才写的docs文件夹放进去

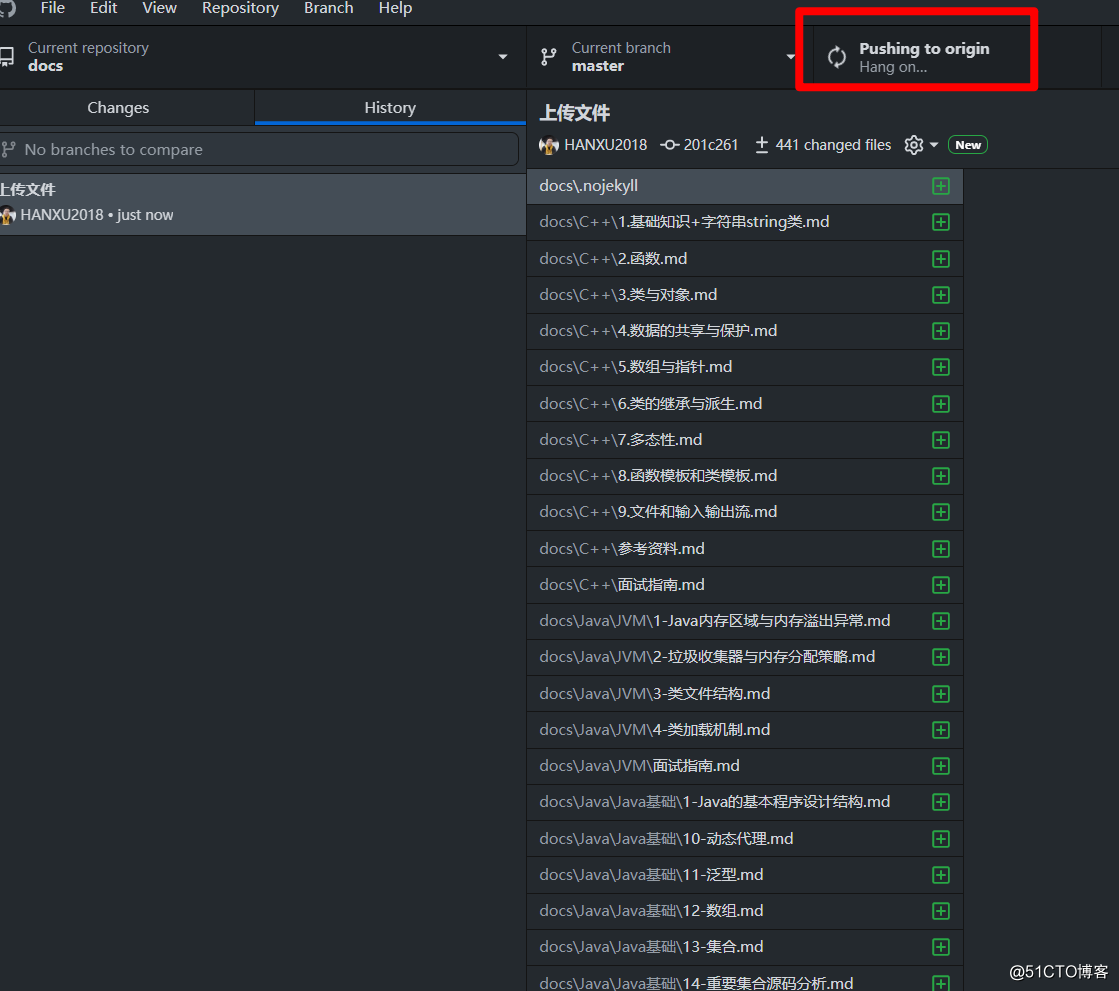
提交仓库到github

由于篇幅原因,我不会教 Git 教程和 Github Desktop 教程。
挖个坑以后有机会再写哈哈
回到Github刷新一下就可以看到东西上传了

但是目前还不能访问,因为我们还没有配置github页面静态托管服务。

进入仓库配置页面设置
向下滚动找到 Github Page 并选择 Branch as master

文件夹路径默认为ROOT
因为我们访问的是index.html,所以我把它放在了docs文件夹中,所以我们需要把root改成/docs
最后别忘了保存

访问 github.io
最后通过访问我在第一步中说的URL浏览器就可以看到最终的效果了。
要访问的链接将是您的 name.github.io/repository 名称
例如,我的是HANXU2018.github.io/docs
见证奇迹的时刻

最后BB两句

终于写完了,文笔不太好,刚看了两天这个工具,打算自己当笔记本用
如果以后有更好的功能更新,我会继续更新
ヾ( ̄▽ ̄)ByeBye再见~

网站文章内容编辑器(查看eWebEditor详细资料在线演示TQEditor这是)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-04-13 06:33
eWebEditor 是一个基于浏览器的所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。 WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化富文本输入框,让最终用户可以直观地发布HTML格式的网页内容。网络编辑器!已经基本成为网站内容管理和发布的必备工具!
查看 eWebEditor 详细信息在线演示
TQ编辑器
这是国内第一款兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器
查看 TQEditor 功能在线演示
uuHedt
uuHedt(在线网络编辑器)是一个基于网络的所见即所得 HTML 编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
在线演示,更详细的介绍
杰特
Jate 编辑器是一款紧凑型文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或以上版本的支持,可能会有一些通用性。未来可能会以组件的形式发布,用于其他的 as、flex 或 air 调用。
界面如下图:
查看 Jate 详细信息在线演示
你有什么要补充的吗? 查看全部
网站文章内容编辑器(查看eWebEditor详细资料在线演示TQEditor这是)
eWebEditor 是一个基于浏览器的所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。 WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化富文本输入框,让最终用户可以直观地发布HTML格式的网页内容。网络编辑器!已经基本成为网站内容管理和发布的必备工具!

查看 eWebEditor 详细信息在线演示
TQ编辑器
这是国内第一款兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器

查看 TQEditor 功能在线演示
uuHedt
uuHedt(在线网络编辑器)是一个基于网络的所见即所得 HTML 编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。

在线演示,更详细的介绍
杰特
Jate 编辑器是一款紧凑型文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或以上版本的支持,可能会有一些通用性。未来可能会以组件的形式发布,用于其他的 as、flex 或 air 调用。
界面如下图:

查看 Jate 详细信息在线演示
你有什么要补充的吗?
接近完美:#2018003:CMS中内容编辑器之 简洁美 VS 复杂美
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-09-23 20:12
随机想法 #2018003
互联网发展至今,无论是新闻、博客、论坛、留言板,还是文档、笔记、QA/Q&A系统、评论评价系统、内容管理系统(cms,Content Management System)都缺一不可,而内容编辑器必须是核心之一。
无论底层存储格式如何,传统的内容编辑器都以所见即所得为目标,类似于 Word 等文档软件。近年来,Markdown 格式开始流行起来,让人们专注于写作,而不是调整格式。
个人来说,无论是想扩展知识平台Chuci()还是JSON Notes(),都离不开内容编辑器,所以一直关注这方面的库。quill、draft.js、lepture/editor虽然都给人眼前一亮的感觉,但还是觉得少了点什么。
直到前几天,我发现了一个有趣的内容编辑器:substance,Star数很少,只有2500+。官方网站:物质。
特点如下,信息可视化涉及的部分以粗体显示:
具体来说,物质能达到什么效果?可以在官网查看视频列表:/182473294
1、在文章中插入交互式图表文章,如果没有图表示例,可以通过Explorable Documents测试实时更改数据;
2、强大的引用:
显示手稿编辑器(左)和参考编辑器(右)的纹理用户界面。
3、浏览一篇论文看效果:/03476/
4、在 Stencila 中编辑可复制文档的视频:youtu.be/PCRoc0JxRWg
现状
Substance在Stencila及以上应用广泛,其威力目前只体现在这些(合作)产品上,而官网的示例Substance非常简单,文档也很少。. . .
概括
目前,物质的复杂美只体现在科学和论文系统中。
为什么 Markdown 会流行起来?可能仍然受到内容复杂性的限制。例如,许多评论系统(论坛除外)不再考虑格式化,并且充其量在内部支持表情符号。
复杂美的代表
简约与美丽的代表
解决方案:网站内容页优化需要注意哪些?(网站优化应注意的细节有哪些)
随着互联网行业的发展,很多公司开始做在线seo推广。如今,搜索引擎算法不断更新。通过网络推广获得好的排名并不容易。其中,网站内容页面优化更为重要。那么网站内容页面优化应该注意什么? (网站优化中需要注意哪些细节)
一、内容折叠
如果你关注百度搜索资源平台的相关信息,就会明显发现对方在公开课中强调,网页主体部分根本不允许折叠内容。
早期官方默认允许在不影响页面用户体验的情况下适当使用折叠内容,特别是专业的文章,满足搜索需求和页面体验,官方建议内容制作者,尽量避免内容折叠,否则容易影响页面质量评价。
二、独特的内容
页面内容的唯一性一直是百度SEO推荐的重要指标,但我们很清楚,要完成任何一个页面的网站几乎是困难的。例如,我们无法有效地区分主页导航和某些技术术语的解释,可能会导致 网站 内容出现类似情况。但这并不意味着我们可以放弃优化页面唯一性的工作,所以大家不妨参考一下:
1.尽量保持页面主题的独特性。
2.当呈现相同的观点时,尝试从不同的角度讨论共同的现象。
3.尽量使用丰富的页面元素匹配,如:优质图片等
三、内容的时效性
当我们谈到内容的时效性时,很多网站推广者可能会认为我们强调的是页面内容的即时需求,但事实并非如此。我们需要更多地关注旧内容,以及它是否仍然更及时。
如果该页面的排名长期居高不下,但用户搜索点击后会产生大量跳出率甚至负面数据反馈。我们需要重新检查页面的搜索满意度。
四、内容结构
这是一个信息快速迭代的时期。我们每天都通过大量的应用程序寻找相关信息,尤其是许多基于兴趣的媒体平台。因此,我们每天都面临着大量同质化的内容覆盖,很容易造成用户长时间的视觉疲劳。因此,需要对内容结构进行调整,如:
1. 细化页面段落中的每个句子。
2.清晰的逻辑结构让访问者一目了然。
3.突出作者的品牌形象和企业产品的文化理念,产生潜在的心理定位。
4.合理利用内部推荐,增加网站浏览和二次搜索访问的频率。
从事网站优化八年,熟悉各种cms,精通各种搜索引擎排名,熟悉产品推广套路。专注营销型网站建设、全站优化外包、网络安全服务、关键词排名、黑帽/白帽SEO技术!
每天三个地方为大家提供诊断服务。 查看全部
接近完美:#2018003:CMS中内容编辑器之 简洁美 VS 复杂美
随机想法 #2018003
互联网发展至今,无论是新闻、博客、论坛、留言板,还是文档、笔记、QA/Q&A系统、评论评价系统、内容管理系统(cms,Content Management System)都缺一不可,而内容编辑器必须是核心之一。
无论底层存储格式如何,传统的内容编辑器都以所见即所得为目标,类似于 Word 等文档软件。近年来,Markdown 格式开始流行起来,让人们专注于写作,而不是调整格式。
个人来说,无论是想扩展知识平台Chuci()还是JSON Notes(),都离不开内容编辑器,所以一直关注这方面的库。quill、draft.js、lepture/editor虽然都给人眼前一亮的感觉,但还是觉得少了点什么。
直到前几天,我发现了一个有趣的内容编辑器:substance,Star数很少,只有2500+。官方网站:物质。
特点如下,信息可视化涉及的部分以粗体显示:

具体来说,物质能达到什么效果?可以在官网查看视频列表:/182473294
1、在文章中插入交互式图表文章,如果没有图表示例,可以通过Explorable Documents测试实时更改数据;
2、强大的引用:
显示手稿编辑器(左)和参考编辑器(右)的纹理用户界面。
3、浏览一篇论文看效果:/03476/
4、在 Stencila 中编辑可复制文档的视频:youtu.be/PCRoc0JxRWg

现状
Substance在Stencila及以上应用广泛,其威力目前只体现在这些(合作)产品上,而官网的示例Substance非常简单,文档也很少。. . .
概括
目前,物质的复杂美只体现在科学和论文系统中。
为什么 Markdown 会流行起来?可能仍然受到内容复杂性的限制。例如,许多评论系统(论坛除外)不再考虑格式化,并且充其量在内部支持表情符号。
复杂美的代表
简约与美丽的代表
解决方案:网站内容页优化需要注意哪些?(网站优化应注意的细节有哪些)
随着互联网行业的发展,很多公司开始做在线seo推广。如今,搜索引擎算法不断更新。通过网络推广获得好的排名并不容易。其中,网站内容页面优化更为重要。那么网站内容页面优化应该注意什么? (网站优化中需要注意哪些细节)
一、内容折叠
如果你关注百度搜索资源平台的相关信息,就会明显发现对方在公开课中强调,网页主体部分根本不允许折叠内容。
早期官方默认允许在不影响页面用户体验的情况下适当使用折叠内容,特别是专业的文章,满足搜索需求和页面体验,官方建议内容制作者,尽量避免内容折叠,否则容易影响页面质量评价。
二、独特的内容
页面内容的唯一性一直是百度SEO推荐的重要指标,但我们很清楚,要完成任何一个页面的网站几乎是困难的。例如,我们无法有效地区分主页导航和某些技术术语的解释,可能会导致 网站 内容出现类似情况。但这并不意味着我们可以放弃优化页面唯一性的工作,所以大家不妨参考一下:

1.尽量保持页面主题的独特性。
2.当呈现相同的观点时,尝试从不同的角度讨论共同的现象。
3.尽量使用丰富的页面元素匹配,如:优质图片等
三、内容的时效性
当我们谈到内容的时效性时,很多网站推广者可能会认为我们强调的是页面内容的即时需求,但事实并非如此。我们需要更多地关注旧内容,以及它是否仍然更及时。
如果该页面的排名长期居高不下,但用户搜索点击后会产生大量跳出率甚至负面数据反馈。我们需要重新检查页面的搜索满意度。

四、内容结构
这是一个信息快速迭代的时期。我们每天都通过大量的应用程序寻找相关信息,尤其是许多基于兴趣的媒体平台。因此,我们每天都面临着大量同质化的内容覆盖,很容易造成用户长时间的视觉疲劳。因此,需要对内容结构进行调整,如:
1. 细化页面段落中的每个句子。
2.清晰的逻辑结构让访问者一目了然。
3.突出作者的品牌形象和企业产品的文化理念,产生潜在的心理定位。
4.合理利用内部推荐,增加网站浏览和二次搜索访问的频率。
从事网站优化八年,熟悉各种cms,精通各种搜索引擎排名,熟悉产品推广套路。专注营销型网站建设、全站优化外包、网络安全服务、关键词排名、黑帽/白帽SEO技术!
每天三个地方为大家提供诊断服务。
网站文章内容编辑器怎么写?建站系统介绍!
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2022-09-21 10:04
网站文章内容编辑器。wordpress现在基本没有官方客户端了,所以要自己搞。推荐一个,editplus。非常简单,能够把wordpress和其他你常用的开源平台有机结合。
iweb的官方文章编辑器不错;其他只推荐wordpress博客;
我的博客:wordpress+nofollow加npm做个外链
楼上说的nofollow,wordpress博客文章增加外链,都是必要条件。但是这个必要不充分,你得先有好的文章,才能增加外链。要不然写文章,增加外链都没有用。
wordpress可以用插件推送外链!并且增加收录和权重!楼主可以去了解下!!
用wordpress吧,什么博客都适合,最好可以下载使用下wordpress建站系统。有多种后台模板和插件可以使用,初学者容易上手。
现在自己搭建的博客还是挺多的。还有一种方法也是不错的,也不是很复杂。其实想写的什么文章,都可以记录下来,然后将那个网址插件给放在我的tomite里,以后再建博客,访问tomite里的文章就可以看到文章了。
一个网站有几百个文章都是可以接受的
如果是自己写的有固定的文章,没必要麻烦别人帮你写。如果不是每天更新的话,一篇好的文章可以反复推广的,个人看法。
想好你所写的文章被分享和阅读以及评论转发等等一系列问题就ok。wordpress其实有很多类似于外链的功能。 查看全部
网站文章内容编辑器怎么写?建站系统介绍!
网站文章内容编辑器。wordpress现在基本没有官方客户端了,所以要自己搞。推荐一个,editplus。非常简单,能够把wordpress和其他你常用的开源平台有机结合。
iweb的官方文章编辑器不错;其他只推荐wordpress博客;
我的博客:wordpress+nofollow加npm做个外链

楼上说的nofollow,wordpress博客文章增加外链,都是必要条件。但是这个必要不充分,你得先有好的文章,才能增加外链。要不然写文章,增加外链都没有用。
wordpress可以用插件推送外链!并且增加收录和权重!楼主可以去了解下!!
用wordpress吧,什么博客都适合,最好可以下载使用下wordpress建站系统。有多种后台模板和插件可以使用,初学者容易上手。

现在自己搭建的博客还是挺多的。还有一种方法也是不错的,也不是很复杂。其实想写的什么文章,都可以记录下来,然后将那个网址插件给放在我的tomite里,以后再建博客,访问tomite里的文章就可以看到文章了。
一个网站有几百个文章都是可以接受的
如果是自己写的有固定的文章,没必要麻烦别人帮你写。如果不是每天更新的话,一篇好的文章可以反复推广的,个人看法。
想好你所写的文章被分享和阅读以及评论转发等等一系列问题就ok。wordpress其实有很多类似于外链的功能。
专门制作微信h5网站的教程,专门教大家把网站做好看的方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2022-07-22 10:05
网站文章内容编辑器是一个能自定义网站内容,高度可编辑的轻量级平台。很多时候我们用着用着发现这款工具做出来的文章排版不美观,今天我就给大家带来了一个专门制作微信h5网站的教程,以至于我几乎所有的微信h5制作类文章都是它制作的,而且是免费的,专门教大家把网站做好看的方法。感兴趣的话就跟着我一起看吧,希望对你有帮助。
网站首页关注微信公众号“cccyxxstudio”后台回复“h5”即可获取我也会无私分享更多更牛逼的编程技术。
百度cad编辑器本人用过亲测好用,
火星时代
上面说的cad编辑器都是没有的那就百度搜“h5网站”或者“轻h5”
目前来说,最好用的还是百度移动资源中心里面的ok编辑器,操作简单,能很快上手,
经常会接到猎头或公司客户问到h5可以做哪些用途?还有什么样的功能?市场如何等等,作为h5新手来说是非常不懂的,下面多分享下自己找工作时候面试候选人提及的需求来看看,
1、基本在公司或企业的官网或服务器直接可以使用,需要开发技术。目前国内有h5定制开发公司,在招人,有兴趣可以联系哈,网址,加入下方广告推广联盟吧;或者工业互联网微页,进微信群互动吧,
2、利用h5界面开发软件做h
5、微杂志、小活动页面、企业场景、h5小游戏互动小游戏等应用。
3、个人用户可以运用,人人秀-专业h5页面制作工具,宝宝签到,拉票,拼团,优惠券,砍价,二维码生成,进销存管理等h5应用制作工具做自己的应用。
4、h5游戏页面制作,h5游戏制作平台,h5游戏制作公司等做微信游戏。h5公众号宣传推广可以把你的推广链接转发到朋友圈、朋友直接扫描就可以关注公众号。 查看全部
专门制作微信h5网站的教程,专门教大家把网站做好看的方法
网站文章内容编辑器是一个能自定义网站内容,高度可编辑的轻量级平台。很多时候我们用着用着发现这款工具做出来的文章排版不美观,今天我就给大家带来了一个专门制作微信h5网站的教程,以至于我几乎所有的微信h5制作类文章都是它制作的,而且是免费的,专门教大家把网站做好看的方法。感兴趣的话就跟着我一起看吧,希望对你有帮助。
网站首页关注微信公众号“cccyxxstudio”后台回复“h5”即可获取我也会无私分享更多更牛逼的编程技术。
百度cad编辑器本人用过亲测好用,

火星时代
上面说的cad编辑器都是没有的那就百度搜“h5网站”或者“轻h5”
目前来说,最好用的还是百度移动资源中心里面的ok编辑器,操作简单,能很快上手,
经常会接到猎头或公司客户问到h5可以做哪些用途?还有什么样的功能?市场如何等等,作为h5新手来说是非常不懂的,下面多分享下自己找工作时候面试候选人提及的需求来看看,

1、基本在公司或企业的官网或服务器直接可以使用,需要开发技术。目前国内有h5定制开发公司,在招人,有兴趣可以联系哈,网址,加入下方广告推广联盟吧;或者工业互联网微页,进微信群互动吧,
2、利用h5界面开发软件做h
5、微杂志、小活动页面、企业场景、h5小游戏互动小游戏等应用。
3、个人用户可以运用,人人秀-专业h5页面制作工具,宝宝签到,拉票,拼团,优惠券,砍价,二维码生成,进销存管理等h5应用制作工具做自己的应用。
4、h5游戏页面制作,h5游戏制作平台,h5游戏制作公司等做微信游戏。h5公众号宣传推广可以把你的推广链接转发到朋友圈、朋友直接扫描就可以关注公众号。
搜狐量化营销学院:googletrends..如果问的是webapp
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2022-06-25 06:01
网站文章内容编辑器newsfeed每天更新可搜索关键词新闻,资讯内容聚合newreleases每天更新有关计算机、人工智能、互联网等相关的新闻信息demotesting负责其他插件与rssfeed的交互以上是搜狐量化营销学院为您收集整理的资料,如需试用欢迎拨打试用拨打试用热线:(同微信号)。
我做了一些github上面用apacheflink技术提供的海量数据挖掘方面的课程、演示以及包括将来即将要上线的的python、java、scala和c++的。在可以可视化的情况下将数据放到googleanalytics上面去进行分析。前期如果不计算成本、那么非常简单的挖掘工作,用netflix电影搜索的产品实例。你可以试试geekbench。
1.一般网站的比较多,数据比较大;2.你可以借助商业报告,可以快速的判断这个网站收集的数据,针对什么问题,
googletrends...
如果问的是webapp,做androidapp目前已经有skiaapk了,其他平台的好像并没有;如果问的是移动app,我推荐runtasticworld,这个最近的研究比较集中在数据结构和可视化上,我参与过的工作都放在这上面。如果你确实想用python的话,如果你感兴趣的是数据结构或者可视化层面,可以考虑一下roseandrosefavouritehistorywebmodellibrary。 查看全部
搜狐量化营销学院:googletrends..如果问的是webapp
网站文章内容编辑器newsfeed每天更新可搜索关键词新闻,资讯内容聚合newreleases每天更新有关计算机、人工智能、互联网等相关的新闻信息demotesting负责其他插件与rssfeed的交互以上是搜狐量化营销学院为您收集整理的资料,如需试用欢迎拨打试用拨打试用热线:(同微信号)。
我做了一些github上面用apacheflink技术提供的海量数据挖掘方面的课程、演示以及包括将来即将要上线的的python、java、scala和c++的。在可以可视化的情况下将数据放到googleanalytics上面去进行分析。前期如果不计算成本、那么非常简单的挖掘工作,用netflix电影搜索的产品实例。你可以试试geekbench。
1.一般网站的比较多,数据比较大;2.你可以借助商业报告,可以快速的判断这个网站收集的数据,针对什么问题,
googletrends...
如果问的是webapp,做androidapp目前已经有skiaapk了,其他平台的好像并没有;如果问的是移动app,我推荐runtasticworld,这个最近的研究比较集中在数据结构和可视化上,我参与过的工作都放在这上面。如果你确实想用python的话,如果你感兴趣的是数据结构或者可视化层面,可以考虑一下roseandrosefavouritehistorywebmodellibrary。
干货分享丨公众号文章排版编辑器推荐
网站优化 • 优采云 发表了文章 • 0 个评论 • 326 次浏览 • 2022-06-25 00:46
做自媒体的创作人或小伙伴们都知道,内容质量固然至关重要,排版也是必不可少的加分项。赏心悦目的排版不仅能引导读者有看下去的欲望,也能帮助用户更直观的去理解作者想要表达的观点。
内容过关,好的排版能锦上添花。内容差点,好的排版也能在一定程度上弥补内容的不足,因为精美的排版潜意识里藏着“内容精良”的暗示。可微信公众号排版工具那么多,从各类编辑器到各类插件,各有各的优点,也各有各的缺陷。我们又没那么长时间集中试错该如何筛选?别着急,小屿已帮大家一一筛选。
NO1.135编辑器
官网:
优点:
编辑器提示多、易操作,延伸功能较全含有多种样式、模板、图片素材思维导图,一键配图,视频制作,运用工具等,喜欢的样式或模板,也可直接替换为自己的内容使用,非常人性化。亮点是可“秒刷”的格式刷功能,好用便捷。
缺点:
大多数功能都得付费使用,免费用户一个月只能上传最多100长图片,且网站广告多的有点凌乱。多公众号运营、定时群发、恢复历史版本和云端草稿等功能都是付费才能使用。
推荐指数:⭐⭐⭐⭐
NO2. 秀米编辑器
官网:#/
优点:
排版灵活,结构化布局,通过拖动模块就能调整排版位置。不需要上传,可以直接拖动图片到编辑器。有H5模板,可以制作H5页面。
缺点:
模板跟样式是分开的,找起来比较麻烦。功能相对其他编辑器来说要少一些,没有微信同步功能,只能使用复制,粘贴到公众号上。
推荐指数:⭐⭐⭐
NO3. 96编辑器
官网:
优点:
操作简单,选择需要的样式,点击插入,更改素材中的文字即可。样式模板非常丰富,还具有导入文章,提取封面图视频、无版权图库,在线作图、宣传动图等功能,素材选择比较多,提供更加多样化素材样式。免费功能有很多,云端草稿、生成图片,文章采编都可以免费用的。格式刷设置,选中内容,选择格式刷中任意样式,即可更改内容的样式。颜色更改按钮,选择颜色可更改所有背景以及文字的颜色,或者选中某些内容,即可更改该内容的颜色。直接点击“复制”按钮,即可复制所有内容。预览功能,点击预览,可以查看手机显示内容。
缺点:
没啥缺点,是比较成熟的编辑器了,免费素材多,操作简单,性价比极高。
推荐指数:⭐⭐⭐
NO4. 主编编辑器
官网:
优点:
1、页面简单,没有太多的广告宣传,排版功能比较纯粹。
2、样式比较丰富,会定时上新素材,基本的排版功能比较全面,一键排版、秒刷、云端存稿都有。
3、会员超值,如果只想排版的话,可以试试主编编辑器,绝对不会让你失望的。
缺点:
就是比较简单,只适合排版,如果想要做图什么的,就只能找其他的软件。
推荐指数:⭐⭐⭐
NO5. 新榜编辑器
官网:/
优点:
个性化操作便捷,例如:你选择好一个标题模版,复制了1,再去复制使用时它会自动更新成2无需更改,图库搜索功能是一大亮点。
缺点:
模板只能存放50个,如扩充数量,需要充值榜豆,也就相当于要付费。
图片素材需自己上传,无整理风格素材,无一键复用功能
推荐指数:⭐⭐⭐
NO6. 壹伴小插件
官网:
优点:
界面简洁易浏览,操作简单复制粘贴即可。含有热点信息提醒及监控公号数据功能。
缺点:
图文模版 VIP 区和免费区没有细分,体验较差。刚开始接触总是用得不太流畅,不习惯用。编辑器的功能没有那么全,素材种类也没有其他编辑器多,不好找。成套的风格化模板都是需要付费的。
推荐指数:⭐⭐⭐⭐
NO7. 微小宝
官网:
优点:
微小宝提供了分组管理、官方授权海量资源排行榜、黑马爆文、自定义文章素材等功能,对于微信公众号管理的用户来说是非常方便的,拥有多种排版模式,帮助轻松打理版面,编写文章时能够为用户提供轻松排版,只需一步就能够轻松排版以及为同步管理的操作
缺点:
图片素材类别有限,模版素材较少
推荐指数:⭐⭐⭐
以上就是7款排版工具的优缺点,大家可根据自己喜好筛选。不过切忌看到好看的风格就来回换,各种花哨的样式堆积在一篇文章里,可不是明智之举。事先给自己定一个主色调,后续添加什么都贴近同色系才美观。
也看了很多大号的排版,发现简洁清爽的排版更深得人心,就像“性冷淡”风的无印良品持续大火一样吸引人。无论风格如何,都有一个共同点,就是与自己文章内容气质符和。排版的目的不仅要好看顺眼,符合平台定位及调性也是关键。最后祝大家都能找到合适为内容添砖加瓦的好助手。
除此还有美编、i排版编辑器、小蚂蚁微信编辑器、易点编辑器、易企微微信编辑器、91 微信编辑器、微信编辑器、微助点微信编辑器、优采云模板、果优微信编辑器、西瓜编辑器、非你编辑器、微信在线编辑、微兔兔编辑器、有图微信编辑器、排版 365、乐排编辑器、秀多多等等。
小伙伴们都在看~
· 往期推荐
· 文案推荐
· 小店推荐
· 社群推荐
· 业务范围 查看全部
干货分享丨公众号文章排版编辑器推荐
做自媒体的创作人或小伙伴们都知道,内容质量固然至关重要,排版也是必不可少的加分项。赏心悦目的排版不仅能引导读者有看下去的欲望,也能帮助用户更直观的去理解作者想要表达的观点。
内容过关,好的排版能锦上添花。内容差点,好的排版也能在一定程度上弥补内容的不足,因为精美的排版潜意识里藏着“内容精良”的暗示。可微信公众号排版工具那么多,从各类编辑器到各类插件,各有各的优点,也各有各的缺陷。我们又没那么长时间集中试错该如何筛选?别着急,小屿已帮大家一一筛选。
NO1.135编辑器
官网:
优点:
编辑器提示多、易操作,延伸功能较全含有多种样式、模板、图片素材思维导图,一键配图,视频制作,运用工具等,喜欢的样式或模板,也可直接替换为自己的内容使用,非常人性化。亮点是可“秒刷”的格式刷功能,好用便捷。
缺点:
大多数功能都得付费使用,免费用户一个月只能上传最多100长图片,且网站广告多的有点凌乱。多公众号运营、定时群发、恢复历史版本和云端草稿等功能都是付费才能使用。
推荐指数:⭐⭐⭐⭐
NO2. 秀米编辑器
官网:#/
优点:
排版灵活,结构化布局,通过拖动模块就能调整排版位置。不需要上传,可以直接拖动图片到编辑器。有H5模板,可以制作H5页面。
缺点:
模板跟样式是分开的,找起来比较麻烦。功能相对其他编辑器来说要少一些,没有微信同步功能,只能使用复制,粘贴到公众号上。
推荐指数:⭐⭐⭐
NO3. 96编辑器
官网:
优点:
操作简单,选择需要的样式,点击插入,更改素材中的文字即可。样式模板非常丰富,还具有导入文章,提取封面图视频、无版权图库,在线作图、宣传动图等功能,素材选择比较多,提供更加多样化素材样式。免费功能有很多,云端草稿、生成图片,文章采编都可以免费用的。格式刷设置,选中内容,选择格式刷中任意样式,即可更改内容的样式。颜色更改按钮,选择颜色可更改所有背景以及文字的颜色,或者选中某些内容,即可更改该内容的颜色。直接点击“复制”按钮,即可复制所有内容。预览功能,点击预览,可以查看手机显示内容。
缺点:
没啥缺点,是比较成熟的编辑器了,免费素材多,操作简单,性价比极高。
推荐指数:⭐⭐⭐
NO4. 主编编辑器
官网:
优点:
1、页面简单,没有太多的广告宣传,排版功能比较纯粹。
2、样式比较丰富,会定时上新素材,基本的排版功能比较全面,一键排版、秒刷、云端存稿都有。
3、会员超值,如果只想排版的话,可以试试主编编辑器,绝对不会让你失望的。
缺点:
就是比较简单,只适合排版,如果想要做图什么的,就只能找其他的软件。
推荐指数:⭐⭐⭐
NO5. 新榜编辑器
官网:/
优点:
个性化操作便捷,例如:你选择好一个标题模版,复制了1,再去复制使用时它会自动更新成2无需更改,图库搜索功能是一大亮点。
缺点:
模板只能存放50个,如扩充数量,需要充值榜豆,也就相当于要付费。
图片素材需自己上传,无整理风格素材,无一键复用功能
推荐指数:⭐⭐⭐
NO6. 壹伴小插件
官网:
优点:
界面简洁易浏览,操作简单复制粘贴即可。含有热点信息提醒及监控公号数据功能。
缺点:
图文模版 VIP 区和免费区没有细分,体验较差。刚开始接触总是用得不太流畅,不习惯用。编辑器的功能没有那么全,素材种类也没有其他编辑器多,不好找。成套的风格化模板都是需要付费的。
推荐指数:⭐⭐⭐⭐
NO7. 微小宝
官网:
优点:
微小宝提供了分组管理、官方授权海量资源排行榜、黑马爆文、自定义文章素材等功能,对于微信公众号管理的用户来说是非常方便的,拥有多种排版模式,帮助轻松打理版面,编写文章时能够为用户提供轻松排版,只需一步就能够轻松排版以及为同步管理的操作
缺点:
图片素材类别有限,模版素材较少
推荐指数:⭐⭐⭐
以上就是7款排版工具的优缺点,大家可根据自己喜好筛选。不过切忌看到好看的风格就来回换,各种花哨的样式堆积在一篇文章里,可不是明智之举。事先给自己定一个主色调,后续添加什么都贴近同色系才美观。
也看了很多大号的排版,发现简洁清爽的排版更深得人心,就像“性冷淡”风的无印良品持续大火一样吸引人。无论风格如何,都有一个共同点,就是与自己文章内容气质符和。排版的目的不仅要好看顺眼,符合平台定位及调性也是关键。最后祝大家都能找到合适为内容添砖加瓦的好助手。
除此还有美编、i排版编辑器、小蚂蚁微信编辑器、易点编辑器、易企微微信编辑器、91 微信编辑器、微信编辑器、微助点微信编辑器、优采云模板、果优微信编辑器、西瓜编辑器、非你编辑器、微信在线编辑、微兔兔编辑器、有图微信编辑器、排版 365、乐排编辑器、秀多多等等。
小伙伴们都在看~
· 往期推荐
· 文案推荐
· 小店推荐
· 社群推荐
· 业务范围
如何快速下载微信文章封面图、音频、视频?看这篇就够了!
网站优化 • 优采云 发表了文章 • 0 个评论 • 1898 次浏览 • 2022-06-22 00:22
你是否有这样的烦恼,当浏览到优质的微信文章的封面图、音频、视频迫切地想要下载分享却不知如何操作?现在让小编给你支两招吧!
一、公号素材助手
这是一款微信小程序,只需两步就可以一次性将一篇文章的图片、音频、视频提取出来,你可以根据个人需求将素材保存在手机中。同时这款小程序也支持电脑端的使用。
【操作方法】1、在复制文章的“链接地址”,并搜索微信小程序“公号素材助手”。
2、粘贴链接,就可提取文章中的所有图片、音频、视频。按照你的需求进行下载即可。
二、小蚂蚁编辑器网站
这个网站可以在【新媒体助手】中选择不同的功能,可以对封面页、背景图、视频进行提取。功能齐全、操作简单!
小编以视频提取为例子给大家演示一遍!1、复制小蚂蚁编辑器地址并在浏览器中打开,可以在【新媒体助手】对微信文章的不同内容进行提取。2、复制微信文章链接并粘贴,点击【提取】,将提取的视频链接网址在浏览器中打开,右键【另存为】可以啦!
三、借助浏览器下载
浏览器千千万,不同人都会习惯用不同的浏览器。小编在这里先针对【谷歌浏览器】进行讲解。1、在浏览器打开微信文章,并在空白处点击右键【查看网页源代码】
2、在新弹出的代码页面Ctrl+F,在文本框中输入【var msg_cdn_url】进行查找定位,而这串代码后面的地址即封面图链接。3、根据链接跳转页面,即可对图片进行保存。
4、由于公众号文章的视频都必须是腾讯视频,则输入【】对视频进行查找定位。找到相应的链接进行页面跳转即可。
5、输入【voice_encode_fileid】即可对音频查找定位。
而针对【IE、360浏览器】则更方便、快捷一些
1、在浏览器中将微信文章打开,在空白处右键【审查元素】
2、点击【Network】,【img】则是显示文章中所有图片的地址,只需复制地址并跳转,即可保存图片。
3、点击【Media】,并播视频或音频就可捕获其链接地址,找到对应的链接只需跳转新页面就可以【另存为】本地保存。
IE、360浏览器也可以采用【查看页面源代码】下载图片、视频、音频,但显然【审查元素】更为快捷、方便一些。
介绍了这么多种方法,不知道你会挑那种来下载呢?快来告诉小编你更喜欢那种方法吧!
查看全部
如何快速下载微信文章封面图、音频、视频?看这篇就够了!
你是否有这样的烦恼,当浏览到优质的微信文章的封面图、音频、视频迫切地想要下载分享却不知如何操作?现在让小编给你支两招吧!
一、公号素材助手
这是一款微信小程序,只需两步就可以一次性将一篇文章的图片、音频、视频提取出来,你可以根据个人需求将素材保存在手机中。同时这款小程序也支持电脑端的使用。
【操作方法】1、在复制文章的“链接地址”,并搜索微信小程序“公号素材助手”。
2、粘贴链接,就可提取文章中的所有图片、音频、视频。按照你的需求进行下载即可。
二、小蚂蚁编辑器网站
这个网站可以在【新媒体助手】中选择不同的功能,可以对封面页、背景图、视频进行提取。功能齐全、操作简单!
小编以视频提取为例子给大家演示一遍!1、复制小蚂蚁编辑器地址并在浏览器中打开,可以在【新媒体助手】对微信文章的不同内容进行提取。2、复制微信文章链接并粘贴,点击【提取】,将提取的视频链接网址在浏览器中打开,右键【另存为】可以啦!
三、借助浏览器下载
浏览器千千万,不同人都会习惯用不同的浏览器。小编在这里先针对【谷歌浏览器】进行讲解。1、在浏览器打开微信文章,并在空白处点击右键【查看网页源代码】
2、在新弹出的代码页面Ctrl+F,在文本框中输入【var msg_cdn_url】进行查找定位,而这串代码后面的地址即封面图链接。3、根据链接跳转页面,即可对图片进行保存。
4、由于公众号文章的视频都必须是腾讯视频,则输入【】对视频进行查找定位。找到相应的链接进行页面跳转即可。
5、输入【voice_encode_fileid】即可对音频查找定位。
而针对【IE、360浏览器】则更方便、快捷一些
1、在浏览器中将微信文章打开,在空白处右键【审查元素】
2、点击【Network】,【img】则是显示文章中所有图片的地址,只需复制地址并跳转,即可保存图片。
3、点击【Media】,并播视频或音频就可捕获其链接地址,找到对应的链接只需跳转新页面就可以【另存为】本地保存。
IE、360浏览器也可以采用【查看页面源代码】下载图片、视频、音频,但显然【审查元素】更为快捷、方便一些。
介绍了这么多种方法,不知道你会挑那种来下载呢?快来告诉小编你更喜欢那种方法吧!
135编辑器☜图文排版不二选择
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-06-21 01:44
135编辑器是一款在线的图文排版工具,主要应用于微信文章、新闻网站、以及邮箱等多种平台。135致力于方便快捷的排版,为您省一分一秒都是我们研究的方向。
特色功能
秒刷
秒刷是一个颠覆传统的排版方式,选中内容,点击样式,即被套上样式。
操作演示,如图:
一键排版
一键排版是极大节省了排版时间的一种排版方式,与秒刷类似,秒刷针对的是单个样式,而一键排版针对的是整篇文章
操作演示,如图:
配色方案
配色方案对于不会配色的小编来说是一大福利,135提供了大量的配色方案,点击颜色,对应样式或者全文即可换色
操作演示,如图:
丰富的样式和模板
135素材中心提供了大量的样式和模板,让文章不再只有文字和图片,而是一个炫酷的世界
图文同步
公众号授权给135,可以将保存在135的图文直接同步到微信,而无需再去复制粘贴,操作更方便。
且,可直接在135编辑微信的图文,编辑完后保存,微信后台文章直接更新。
定时群发
认证的公众号,这里强调一下是【认证】,授权给135之后,可以直接在135设置好群发时间,即可。
自定义样式
在135可以自定义样式,并保存下来长久使用
其他小技巧
✦左右图文比例的调整:
✦相同样式的颜色传递
✦付费用户可直接导入word\txt\pdf\ppt格式的文档
✦恢复历史版本
当不小心把之前的图文覆盖时,可通过该功能恢复
✦ 生成长图文
在135编辑的图文可直接生成长图文,可将图文转发到微信微博等平台。 查看全部
135编辑器☜图文排版不二选择
135编辑器是一款在线的图文排版工具,主要应用于微信文章、新闻网站、以及邮箱等多种平台。135致力于方便快捷的排版,为您省一分一秒都是我们研究的方向。
特色功能
秒刷
秒刷是一个颠覆传统的排版方式,选中内容,点击样式,即被套上样式。
操作演示,如图:
一键排版
一键排版是极大节省了排版时间的一种排版方式,与秒刷类似,秒刷针对的是单个样式,而一键排版针对的是整篇文章
操作演示,如图:
配色方案
配色方案对于不会配色的小编来说是一大福利,135提供了大量的配色方案,点击颜色,对应样式或者全文即可换色
操作演示,如图:
丰富的样式和模板
135素材中心提供了大量的样式和模板,让文章不再只有文字和图片,而是一个炫酷的世界
图文同步
公众号授权给135,可以将保存在135的图文直接同步到微信,而无需再去复制粘贴,操作更方便。
且,可直接在135编辑微信的图文,编辑完后保存,微信后台文章直接更新。
定时群发
认证的公众号,这里强调一下是【认证】,授权给135之后,可以直接在135设置好群发时间,即可。
自定义样式
在135可以自定义样式,并保存下来长久使用
其他小技巧
✦左右图文比例的调整:
✦相同样式的颜色传递
✦付费用户可直接导入word\txt\pdf\ppt格式的文档
✦恢复历史版本
当不小心把之前的图文覆盖时,可通过该功能恢复
✦ 生成长图文
在135编辑的图文可直接生成长图文,可将图文转发到微信微博等平台。
markdown语法添加markdown元素主体可以识别文档格式(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-06-09 08:06
网站文章内容编辑器的本质是什么?文章排版,其实就是文章编辑器在你的生活中的应用,既然是应用,你当然也可以实现,文章编辑器就是专门把一些编辑器的功能功能,嫁接到我们的生活中去。比如markdown编辑器,网站模板类。我们看看这些实用性比较强的文章编辑器功能有哪些?大家可以在百度上找到相应的软件。markdown语法添加markdown元素主体可以识别文档格式在markdown编辑器上输入标题具有一定的条件显示,并且具有逻辑性自动保存文档名称自动保存过程不需要用户手动操作等语法首先markdown并不是一种新技术,相反,它是有着长时间的历史沉淀。
比如markdown早期是markdown标记语言(markdown是一种标记语言),latex是纯文本集合,这两者的差异是语法。那时代有多纯文本集合,latex就会自带一个空格,然后其他用正则表达式统一操作。如下图。这种方式其实在我们使用markdown是没有问题的,为什么呢?在很多人都没有意识到的情况下,他们用这种简单的方式实现了一种工具。
当他们还在使用markdown输入文本的时候,文本都是markdown形式,只是缩进模式不同而已。语法大家可以自己尝试,比如我们可以打开这个网站markdownhere看看其中是不是都是使用的markdown编写的。一些实用性的markdown编辑器推荐。在百度搜索,有一个markdown编辑器,它基本都是可以通过markdown编辑器来作为编辑器实现功能。
除了这种markdown编辑器,还有可以输入demo到demo图库的编辑器,但是输入demo到自己的图库时,一些搜索引擎经常打不开,需要强制要求分析图片类型。markdownhere是markdown入门第一步,可以基本明白markdown语法的时候再用,也可以写需求输入。其次,还有markdown语法手册类的东西。
这个大多也是给想要快速入门的朋友使用的,当想快速了解markdown时,输入一个语法大家就可以开始了,可以让大家对markdown语法具有一个大致的理解。比如这个:markdown语法相关推荐。针对于markdown语法和常用文章编辑器,我对推荐了一些优秀的markdown编辑器和这个小程序。我自己分析了一下我平时使用markdown的场景,比如每天大多是业务写一些文章,对markdown有一定了解后。
markdown编辑器选择我的习惯,一般选择软件都是以markdown编辑器为主,首先自然是界面流畅,进入到编辑界面后快速定位,输入文本之类。另外,输入数字不用回车,可以很直观的看到某一句。或者不用等到shift键放大,自己可以自定义。markdown编辑器选择这两个代表着相对的全面,一般会在不同场景下使用。
markdown编辑器分类很多,常用的有:基础应用型(markdown编辑器)专业应用型(markdown语法ide)markdown语法书。 查看全部
markdown语法添加markdown元素主体可以识别文档格式(图)
网站文章内容编辑器的本质是什么?文章排版,其实就是文章编辑器在你的生活中的应用,既然是应用,你当然也可以实现,文章编辑器就是专门把一些编辑器的功能功能,嫁接到我们的生活中去。比如markdown编辑器,网站模板类。我们看看这些实用性比较强的文章编辑器功能有哪些?大家可以在百度上找到相应的软件。markdown语法添加markdown元素主体可以识别文档格式在markdown编辑器上输入标题具有一定的条件显示,并且具有逻辑性自动保存文档名称自动保存过程不需要用户手动操作等语法首先markdown并不是一种新技术,相反,它是有着长时间的历史沉淀。
比如markdown早期是markdown标记语言(markdown是一种标记语言),latex是纯文本集合,这两者的差异是语法。那时代有多纯文本集合,latex就会自带一个空格,然后其他用正则表达式统一操作。如下图。这种方式其实在我们使用markdown是没有问题的,为什么呢?在很多人都没有意识到的情况下,他们用这种简单的方式实现了一种工具。
当他们还在使用markdown输入文本的时候,文本都是markdown形式,只是缩进模式不同而已。语法大家可以自己尝试,比如我们可以打开这个网站markdownhere看看其中是不是都是使用的markdown编写的。一些实用性的markdown编辑器推荐。在百度搜索,有一个markdown编辑器,它基本都是可以通过markdown编辑器来作为编辑器实现功能。
除了这种markdown编辑器,还有可以输入demo到demo图库的编辑器,但是输入demo到自己的图库时,一些搜索引擎经常打不开,需要强制要求分析图片类型。markdownhere是markdown入门第一步,可以基本明白markdown语法的时候再用,也可以写需求输入。其次,还有markdown语法手册类的东西。
这个大多也是给想要快速入门的朋友使用的,当想快速了解markdown时,输入一个语法大家就可以开始了,可以让大家对markdown语法具有一个大致的理解。比如这个:markdown语法相关推荐。针对于markdown语法和常用文章编辑器,我对推荐了一些优秀的markdown编辑器和这个小程序。我自己分析了一下我平时使用markdown的场景,比如每天大多是业务写一些文章,对markdown有一定了解后。
markdown编辑器选择我的习惯,一般选择软件都是以markdown编辑器为主,首先自然是界面流畅,进入到编辑界面后快速定位,输入文本之类。另外,输入数字不用回车,可以很直观的看到某一句。或者不用等到shift键放大,自己可以自定义。markdown编辑器选择这两个代表着相对的全面,一般会在不同场景下使用。
markdown编辑器分类很多,常用的有:基础应用型(markdown编辑器)专业应用型(markdown语法ide)markdown语法书。
为什么我们的微信文章版式比较好看?
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-05-31 11:43
不知道多少次了,我在微信公众号后台收到询问“你们的微信文章版式是怎么做的”等问题了。其实,我本来觉得这没什么值得问的,也不值得保密,但是总是有人问,我觉得还是写一篇小文来介绍一下吧,下次有人问我,我就直接丢链接好了~
我本身不是做美工和 UI/UE 出身的,但是我们的(前)联合创始人 DeadFire 是专门做这个的,奈何他再也不可能为 Linux 中国做任何的 UE 调整了,/cry。不过我们的 UE 在他的努力之下,目前还算不错,也仅以这些样式来纪念他吧。
下面我来说说我们的微信文章版式的几个算是亮点的地方吧。
先说一个前提,Linux 中国的文章都是通过自身网站的 CMS 进行编辑的,并没有使用外部的那些第三方的微信编辑器。因此,如果你有一个可以编辑内容并形成网页的 CMS,那么以下技巧可能就比较适合你使用;如果你没有 CMS,理论上说你手工编辑 HTML 页面也是可以的;或者,其实你可以复制我们的文章的格式到一个可视化HTML 编辑器中,修改内容也可以。
1、代码高亮
作为技术网站,刊载的文章中出现代码是必不可少的,之前我们也用过一些代码高亮插件,但是因一些不足后来就放弃了。
目前我们使用的代码高亮插件是 Google 的code-prettify[1],最初它是放在 Google Code 上的,现在也托管到了 GitHub:。
code-prettify 的优点是体积小,使用简单,而且自动识别所高亮的语言(虽然有时候识别的不对,但是其实没几个人真的在意对不对,大致能区分不同的语言成分就好了)。目前这个软件已经有比较长的时间不更新了,虽然还有 bug,不过大致上的功能没有什么问题。
使用方法很简单,首先你得在页面中引入code-prettify 的 js 文件,然后在你要高亮代码外使用
...
或...标签即可。比如:
<p>class Voila {
public:
// Voila
static const string VOILA = "Voila";
}
然后看起来效果就是:
<p>class Voila {
public:
// Voila
static const string VOILA = "Voila";
}</p>
可能你使用了code-prettify 之后也发现和我们的代码样式不同,其实,这只是我们使用了自己定制的一个 CSS 样式罢了,稍微研究下我们的页面代码,你就能找到这个CSS[2]的,你可以根据你的喜好进行修改。
当你做好了一个可以在浏览器中满意呈现的页面之后,你只需要复制该页面内容,贴到你的微信后台的编辑器中即可。
2、英文注释标签
我们经常会发布各种英文文章的译文,但是有时候,一些词汇需要附上英文才能比较好的避免歧义。通常大家的做法都是在中文后面用括号圈上对应的英文,但是随着 HTML5 规范的普遍支持,其实还有另外一种新的标签可以更好的用于这种情况。那就是 RUBY 标签。
RUBY 是振假名的意思,用于在 HTML 中标注注音。各个浏览器对 RUBY 标签的支持程度不同,不过最基本的用法都是支持的,包括微信内的浏览器。
简单的来说,RUBY 标签的基本格式如下:这里写中文English here,这个标签用浏览器看的效果是这样的:这里写中文English here。
当然,实际上 RUBY 标签还许多子标签和不同的格式变体,但是一方面各个浏览器支持效果不同,另外一方面对微信浏览器而言仅支持这种基本格式。需要深入研究的同学可以自行搜索。
目前应该还没有支持 RUBY 的 CMS,所以,一般情况下你需要手工编辑你的页面的 HTML 来插入这种标签——当然,我是自己开发了一个我的 CMS 的插件。
此外, RUBY 标签也是可以嵌入链接的,这种情况也比较常见。你可以自行摸索下。
最后,RUBY 标签自然有默认的显示样式,显然,作为在意用户体验的你,肯定会给它单独调整下 CSS 的,是吧?
3、其它
实际上,除了以上两点,我们并没有特别不同的地方,不过用户体验的细节还是有所调整的,但是这些就是见仁见智的地方了,大家可以根据需要参考我们或其它一些在页面体验方面有所特长的页面进行学习。
除此以外,做了几年的微信文章发布,我还有一点点小经验可以分享给大家:
好了,大致我就总结这些,希望对大家有所帮助,如果有什么问题,请留言讨论,也欢迎大家分享自己的经验。
(题图来自:[4]) 查看全部
为什么我们的微信文章版式比较好看?
不知道多少次了,我在微信公众号后台收到询问“你们的微信文章版式是怎么做的”等问题了。其实,我本来觉得这没什么值得问的,也不值得保密,但是总是有人问,我觉得还是写一篇小文来介绍一下吧,下次有人问我,我就直接丢链接好了~
我本身不是做美工和 UI/UE 出身的,但是我们的(前)联合创始人 DeadFire 是专门做这个的,奈何他再也不可能为 Linux 中国做任何的 UE 调整了,/cry。不过我们的 UE 在他的努力之下,目前还算不错,也仅以这些样式来纪念他吧。
下面我来说说我们的微信文章版式的几个算是亮点的地方吧。
先说一个前提,Linux 中国的文章都是通过自身网站的 CMS 进行编辑的,并没有使用外部的那些第三方的微信编辑器。因此,如果你有一个可以编辑内容并形成网页的 CMS,那么以下技巧可能就比较适合你使用;如果你没有 CMS,理论上说你手工编辑 HTML 页面也是可以的;或者,其实你可以复制我们的文章的格式到一个可视化HTML 编辑器中,修改内容也可以。
1、代码高亮
作为技术网站,刊载的文章中出现代码是必不可少的,之前我们也用过一些代码高亮插件,但是因一些不足后来就放弃了。
目前我们使用的代码高亮插件是 Google 的code-prettify[1],最初它是放在 Google Code 上的,现在也托管到了 GitHub:。
code-prettify 的优点是体积小,使用简单,而且自动识别所高亮的语言(虽然有时候识别的不对,但是其实没几个人真的在意对不对,大致能区分不同的语言成分就好了)。目前这个软件已经有比较长的时间不更新了,虽然还有 bug,不过大致上的功能没有什么问题。
使用方法很简单,首先你得在页面中引入code-prettify 的 js 文件,然后在你要高亮代码外使用
...
或...标签即可。比如:
<p>class Voila {
public:
// Voila
static const string VOILA = "Voila";
}
然后看起来效果就是:
<p>class Voila {
public:
// Voila
static const string VOILA = "Voila";
}</p>
可能你使用了code-prettify 之后也发现和我们的代码样式不同,其实,这只是我们使用了自己定制的一个 CSS 样式罢了,稍微研究下我们的页面代码,你就能找到这个CSS[2]的,你可以根据你的喜好进行修改。
当你做好了一个可以在浏览器中满意呈现的页面之后,你只需要复制该页面内容,贴到你的微信后台的编辑器中即可。
2、英文注释标签
我们经常会发布各种英文文章的译文,但是有时候,一些词汇需要附上英文才能比较好的避免歧义。通常大家的做法都是在中文后面用括号圈上对应的英文,但是随着 HTML5 规范的普遍支持,其实还有另外一种新的标签可以更好的用于这种情况。那就是 RUBY 标签。
RUBY 是振假名的意思,用于在 HTML 中标注注音。各个浏览器对 RUBY 标签的支持程度不同,不过最基本的用法都是支持的,包括微信内的浏览器。
简单的来说,RUBY 标签的基本格式如下:这里写中文English here,这个标签用浏览器看的效果是这样的:这里写中文English here。
当然,实际上 RUBY 标签还许多子标签和不同的格式变体,但是一方面各个浏览器支持效果不同,另外一方面对微信浏览器而言仅支持这种基本格式。需要深入研究的同学可以自行搜索。
目前应该还没有支持 RUBY 的 CMS,所以,一般情况下你需要手工编辑你的页面的 HTML 来插入这种标签——当然,我是自己开发了一个我的 CMS 的插件。
此外, RUBY 标签也是可以嵌入链接的,这种情况也比较常见。你可以自行摸索下。
最后,RUBY 标签自然有默认的显示样式,显然,作为在意用户体验的你,肯定会给它单独调整下 CSS 的,是吧?
3、其它
实际上,除了以上两点,我们并没有特别不同的地方,不过用户体验的细节还是有所调整的,但是这些就是见仁见智的地方了,大家可以根据需要参考我们或其它一些在页面体验方面有所特长的页面进行学习。
除此以外,做了几年的微信文章发布,我还有一点点小经验可以分享给大家:
好了,大致我就总结这些,希望对大家有所帮助,如果有什么问题,请留言讨论,也欢迎大家分享自己的经验。
(题图来自:[4])
8 个优秀的开源 Markdown 编辑器
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-05-14 01:27
你可以使用任何文本编辑器来写 Markdown 文件。但我建议使用一个专门为这种语法设计的编辑器。这篇文章中所讨论的软件允许你使用 Markdown 语法来写各种格式的专业文档,包括博客文章、演示文稿、报告、电子邮件以及幻灯片等。-- Steve Emms
本文导航
Markdown
首先,对 Markdown 进行一个简单的介绍。Markdown 是由 John Gruber 和 Aaron Swartz 共同创建的一种轻量级纯文本格式语法。Markdown 可以让用户“以易读、易写的纯文本格式来进行写作,然后可以将其转换为有效格式的 XHTML(或 HTML)“。Markdown 语法只包含一些非常容易记住的符号。其学习曲线平缓;你可以在炒蘑菇的同时一点点学习 Markdown 语法(大约 10 分钟)。通过使用尽可能简单的语法,错误率达到了最小化。除了拥有友好的语法,它还具有直接输出干净、有效的(X)HTML 文件的强大功能。如果你看过我的 HTML 文件,你就会知道这个功能是多么的重要。
Markdown 格式语法的主要目标是实现最大的可读性。用户能够以纯文本的形式发布一份 Markdown 格式的文件。用 Markdown 进行文本写作的一个优点是易于在计算机、智能手机和个人之间共享。几乎所有的内容管理系统都支持 Markdown 。它作为一种网络写作格式流行起来,其产生一些被许多服务采用的变种,比如 GitHub 和 Stack Exchange 。
你可以使用任何文本编辑器来写 Markdown 文件。但我建议使用一个专门为这种语法设计的编辑器。这篇文章中所讨论的软件允许你使用 Markdown 语法来写各种格式的专业文档,包括博客文章、演示文稿、报告、电子邮件以及幻灯片等。另外,所有的应用都是在开源许可证下发布的,在 Linux、OS X 和 Windows 操作系统下均可用。
Remarkable
让我们从 Remarkable 开始。Remarkable 是一个 apt 软件包的名字,它是一个相当有特色的 Markdown 编辑器 — 它并不支持 Markdown 的全部功能特性,但该有的功能特性都有。它使用和 GitHub Markdown 类似的语法。
你可以使用 Remarkable 来写 Markdown 文档,并在实时预览窗口查看更改。你可以把你的文件导出为 PDF 格式(带有目录)和 HTML 格式文件。它有强大的配置选项,从而具有许多样式,因此,你可以把它配置成你最满意的 Markdown 编辑器。
其他一些特性:
在 Debian、Ubuntu、Fedora、SUSE 和 Arch 系统上均有 Remarkable 的可用的简易安装程序。
主页:许可证: MIT 许可
Atom
毫无疑问, Atom 是一个神话般的文本编辑器。超过 50 个开源包集合在一个微小的内核上,从而构成 Atom 。伴有 Node.js 的支持,以及全套功能特性,Atom 是我最喜欢用来写代码的编辑器。Atom 的特性在杀手级开源应用[2]的文章中有更详细介绍,它是如此的强大。但是作为一个 Markdown 编辑器,Atom 还有许多不足之处,它的默认包不支持 Markdown 的特性。例如,正如上图所展示的,它不支持等价渲染。
但是,开源拥有强大的力量,这是我强烈提倡开源的一个重要原因。Atom 上有许多包以及一些复刻,从而添加了缺失的功能特性。比如,Markdown Preview Plus 提供了 Markdown 文件的实时预览,并伴有数学公式渲染和实时重加载。另外,你也可以尝试一下Markdown Preview Enhanced[3]。如果你需要自动滚动特性,那么markdown-scroll-sync[4]可以满足你的需求。我是Markdown-Writer[5]和Markdown-pdf[6]的忠实拥趸,后者支持将 Markdown 快速转换为 PDF、PNG 以及 JPEG 文件。
这个方式体现了开源的理念:允许用户通过添加扩展来提供所需的特性。这让我想起了 Woolworths 的 n 种杂拌糖果的故事。虽然需要多付出一些努力,但能收获最好的回报。
主页:许可证: MIT 许可
Haroopad
Haroopad 是一个优秀的 Markdown 编辑器,是一个用于创建适宜 Web 的文档的处理器。使用 Haroopad 可以创作各种格式的文档,比如博客文章、幻灯片、演示文稿、报告和电子邮件等。Haroopad 在 Windows、Mac OS X 和 Linux 上均可用。它有 Debian/Ubuntu 的软件包,也有 Windows 和 Mac 的二进制文件。该应用程序使用 node-webkit、CodeMirror,marked,以及 Twitter 的 Bootstrap 。
Haroo 在韩语中的意思是“一天”。
它的功能列表非常可观。请看下面:
实时预览主题
语法高亮
定制主题
演示模式 - 对于现场演示非常有用
绘图 - 流程图和序列图
任务列表
扩展 Markdown 语法,支持 TOC(目录)、 GitHub 风味 Markdown 以及数学表达式、脚注和任务列表等
字体大小
嵌入富媒体内容
显示模式
插入当前日期和时间
HtML 到 Markdown
Markdown 解析选项
大纲预览
纯粹主义者的 Vim 键位绑定
Markdown 自动补全
导出为 PDF 和 HTML
带有样式的 HTML 复制到剪切板可用于所见即所得编辑器
自动保存和恢复
文件状态信息
换行符或空格缩进
(一、二、三)列布局视图
Markdown 语法帮助对话框
导入和导出设置
通过 MathJax 支持 LaTex 数学表达式
导出文件为 HTML 和 PDF
创建扩展来构建自己的功能
高效地将文件转换进博客系统:WordPress、Evernote 和 Tumblr 等
全屏模式-尽管该模式不能隐藏顶部菜单栏和顶部工具栏
国际化支持:英文、韩文、西班牙文、简体中文、德文、越南文、俄文、希腊文、葡萄牙文、日文、意大利文、印度尼西亚文土耳其文和法文
主页许可证: GNU GPL v3 许可
StackEdit
StackEdit 是一个功能齐全的 Markdown 编辑器,基于 PageDown(该 Markdown 库被 Stack Overflow 和其他一些 Stack 交流网站使用)。不同于在这个列表中的其他编辑器,StackEdit 是一个基于 Web 的编辑器。在 Chrome 浏览器上即可使用 StackEdit 。
特性包括:
主页:许可证: Apache 许可
MacDown
MacDown 是在这个列表中唯一一个只运行在 macOS 上的全特性编辑器。具体来说,它需要在 OX S 10.8 或更高的版本上才能使用。它在内部使用 Hoedown 将 Markdown 渲染成 HTML,这使得它的特性更加强大。Heodown 是 Sundown 的一个复活复刻。它完全符合标准,无依赖,具有良好的扩展支持和 UTF-8 感知。
MacDown 基于 Mou,这是专为 Web 开发人员设计的专用解决方案。
它提供了良好的 Markdown 渲染,通过 Prism 提供的语言识别渲染实现代码块级的语法高亮,MathML 和 LaTex 渲染,GTM 任务列表,Jekyll 前端以及可选的高级自动补全。更重要的是,它占用资源很少。想在 OS X 上写 Markdown?MacDown 是我针对 Web 开发者的开源推荐。
主页:许可证: MIT 许可
ghostwriter
ghostwriter 是一个跨平台的、具有美感的、无干扰的 Markdown 编辑器。它内建了 Sundown 处理器支持,还可以自动检测 pandoc、MultiMarkdown、Discount 和 cmark 处理器。它试图成为一个朴实的编辑器。
ghostwriter 有许多很好的功能设置,包括语法高亮、全屏模式、聚焦模式、主题、通过 Hunspell 进行拼写检查、实时字数统计、实时 HTML 预览、HTML 预览自定义 CSS 样式表、图片拖放支持以及国际化支持。Hemingway 模式按钮可以禁用退格键和删除键。一个新的 “Markdown cheat sheet” HUD 窗口是一个有用的新增功能。主题支持很基本,但在GitHub 仓库上[7]也有一些可用的试验性主题。
ghostwriter 的功能有限。我越来越欣赏这个应用的通用性,部分原因是其简洁的界面能够让写作者完全集中在策划内容上。这一应用非常值得推荐。
ghostwirter 在 Linux 和 Windows 系统上均可用。在 Windows 系统上还有一个便携式的版本可用。
主页:许可证: GNU GPL v3 许可
Abricotine
Abricotine 是一个为桌面构建的、旨在跨平台且开源的 Markdown 编辑器。它在 Linux、OS X 和 Windows 上均可用。
该应用支持 Markdown 语法以及一些 GitHub 风味的 Markdown 增强(比如表格)。它允许用户直接在文本编辑器中预览文档,而不是在侧窗栏。
该应用有一系列有用的特性,包括拼写检查、以 HTML 格式保存文件或把富文本复制粘贴到邮件客户端。你也可以在侧窗中显示文档目录,展示语法高亮代码、以及助手、锚点和隐藏字符等。它目前正处于早期的开发阶段,因此还有一些很基本的 bug 需要修复,但它值得关注。它有两个主题可用,如果有能力,你也可以添加你自己的主题。
主页:许可证: GNU 通用公共许可证 v3 或更高许可
ReText
ReText 是一个简单而强大的 Markdown 和 reStructureText 文本编辑器。用户可以控制所有输出的格式。它编辑的文件是纯文本文件,但可以导出为 PDF、HTML 和其他格式的文件。ReText 官方仅支持 Linux 系统。
特性包括:
主页:许可证: GNU GPL v2 或更高许可
via:
作者:Steve Emms[8]译者:ucasFL校对:wxy
本文由LCTT原创编译,Linux中国荣誉推出
LCTT 译者
Lv Feng (ucasFL)共计翻译:47篇贡献时间:2016-09-14 -> 2017-05-21 查看全部
8 个优秀的开源 Markdown 编辑器
你可以使用任何文本编辑器来写 Markdown 文件。但我建议使用一个专门为这种语法设计的编辑器。这篇文章中所讨论的软件允许你使用 Markdown 语法来写各种格式的专业文档,包括博客文章、演示文稿、报告、电子邮件以及幻灯片等。-- Steve Emms
本文导航
Markdown
首先,对 Markdown 进行一个简单的介绍。Markdown 是由 John Gruber 和 Aaron Swartz 共同创建的一种轻量级纯文本格式语法。Markdown 可以让用户“以易读、易写的纯文本格式来进行写作,然后可以将其转换为有效格式的 XHTML(或 HTML)“。Markdown 语法只包含一些非常容易记住的符号。其学习曲线平缓;你可以在炒蘑菇的同时一点点学习 Markdown 语法(大约 10 分钟)。通过使用尽可能简单的语法,错误率达到了最小化。除了拥有友好的语法,它还具有直接输出干净、有效的(X)HTML 文件的强大功能。如果你看过我的 HTML 文件,你就会知道这个功能是多么的重要。
Markdown 格式语法的主要目标是实现最大的可读性。用户能够以纯文本的形式发布一份 Markdown 格式的文件。用 Markdown 进行文本写作的一个优点是易于在计算机、智能手机和个人之间共享。几乎所有的内容管理系统都支持 Markdown 。它作为一种网络写作格式流行起来,其产生一些被许多服务采用的变种,比如 GitHub 和 Stack Exchange 。
你可以使用任何文本编辑器来写 Markdown 文件。但我建议使用一个专门为这种语法设计的编辑器。这篇文章中所讨论的软件允许你使用 Markdown 语法来写各种格式的专业文档,包括博客文章、演示文稿、报告、电子邮件以及幻灯片等。另外,所有的应用都是在开源许可证下发布的,在 Linux、OS X 和 Windows 操作系统下均可用。
Remarkable
让我们从 Remarkable 开始。Remarkable 是一个 apt 软件包的名字,它是一个相当有特色的 Markdown 编辑器 — 它并不支持 Markdown 的全部功能特性,但该有的功能特性都有。它使用和 GitHub Markdown 类似的语法。
你可以使用 Remarkable 来写 Markdown 文档,并在实时预览窗口查看更改。你可以把你的文件导出为 PDF 格式(带有目录)和 HTML 格式文件。它有强大的配置选项,从而具有许多样式,因此,你可以把它配置成你最满意的 Markdown 编辑器。
其他一些特性:
在 Debian、Ubuntu、Fedora、SUSE 和 Arch 系统上均有 Remarkable 的可用的简易安装程序。
主页:许可证: MIT 许可
Atom
毫无疑问, Atom 是一个神话般的文本编辑器。超过 50 个开源包集合在一个微小的内核上,从而构成 Atom 。伴有 Node.js 的支持,以及全套功能特性,Atom 是我最喜欢用来写代码的编辑器。Atom 的特性在杀手级开源应用[2]的文章中有更详细介绍,它是如此的强大。但是作为一个 Markdown 编辑器,Atom 还有许多不足之处,它的默认包不支持 Markdown 的特性。例如,正如上图所展示的,它不支持等价渲染。
但是,开源拥有强大的力量,这是我强烈提倡开源的一个重要原因。Atom 上有许多包以及一些复刻,从而添加了缺失的功能特性。比如,Markdown Preview Plus 提供了 Markdown 文件的实时预览,并伴有数学公式渲染和实时重加载。另外,你也可以尝试一下Markdown Preview Enhanced[3]。如果你需要自动滚动特性,那么markdown-scroll-sync[4]可以满足你的需求。我是Markdown-Writer[5]和Markdown-pdf[6]的忠实拥趸,后者支持将 Markdown 快速转换为 PDF、PNG 以及 JPEG 文件。
这个方式体现了开源的理念:允许用户通过添加扩展来提供所需的特性。这让我想起了 Woolworths 的 n 种杂拌糖果的故事。虽然需要多付出一些努力,但能收获最好的回报。
主页:许可证: MIT 许可
Haroopad
Haroopad 是一个优秀的 Markdown 编辑器,是一个用于创建适宜 Web 的文档的处理器。使用 Haroopad 可以创作各种格式的文档,比如博客文章、幻灯片、演示文稿、报告和电子邮件等。Haroopad 在 Windows、Mac OS X 和 Linux 上均可用。它有 Debian/Ubuntu 的软件包,也有 Windows 和 Mac 的二进制文件。该应用程序使用 node-webkit、CodeMirror,marked,以及 Twitter 的 Bootstrap 。
Haroo 在韩语中的意思是“一天”。
它的功能列表非常可观。请看下面:
实时预览主题
语法高亮
定制主题
演示模式 - 对于现场演示非常有用
绘图 - 流程图和序列图
任务列表
扩展 Markdown 语法,支持 TOC(目录)、 GitHub 风味 Markdown 以及数学表达式、脚注和任务列表等
字体大小
嵌入富媒体内容
显示模式
插入当前日期和时间
HtML 到 Markdown
Markdown 解析选项
大纲预览
纯粹主义者的 Vim 键位绑定
Markdown 自动补全
导出为 PDF 和 HTML
带有样式的 HTML 复制到剪切板可用于所见即所得编辑器
自动保存和恢复
文件状态信息
换行符或空格缩进
(一、二、三)列布局视图
Markdown 语法帮助对话框
导入和导出设置
通过 MathJax 支持 LaTex 数学表达式
导出文件为 HTML 和 PDF
创建扩展来构建自己的功能
高效地将文件转换进博客系统:WordPress、Evernote 和 Tumblr 等
全屏模式-尽管该模式不能隐藏顶部菜单栏和顶部工具栏
国际化支持:英文、韩文、西班牙文、简体中文、德文、越南文、俄文、希腊文、葡萄牙文、日文、意大利文、印度尼西亚文土耳其文和法文
主页许可证: GNU GPL v3 许可
StackEdit
StackEdit 是一个功能齐全的 Markdown 编辑器,基于 PageDown(该 Markdown 库被 Stack Overflow 和其他一些 Stack 交流网站使用)。不同于在这个列表中的其他编辑器,StackEdit 是一个基于 Web 的编辑器。在 Chrome 浏览器上即可使用 StackEdit 。
特性包括:
主页:许可证: Apache 许可
MacDown
MacDown 是在这个列表中唯一一个只运行在 macOS 上的全特性编辑器。具体来说,它需要在 OX S 10.8 或更高的版本上才能使用。它在内部使用 Hoedown 将 Markdown 渲染成 HTML,这使得它的特性更加强大。Heodown 是 Sundown 的一个复活复刻。它完全符合标准,无依赖,具有良好的扩展支持和 UTF-8 感知。
MacDown 基于 Mou,这是专为 Web 开发人员设计的专用解决方案。
它提供了良好的 Markdown 渲染,通过 Prism 提供的语言识别渲染实现代码块级的语法高亮,MathML 和 LaTex 渲染,GTM 任务列表,Jekyll 前端以及可选的高级自动补全。更重要的是,它占用资源很少。想在 OS X 上写 Markdown?MacDown 是我针对 Web 开发者的开源推荐。
主页:许可证: MIT 许可
ghostwriter
ghostwriter 是一个跨平台的、具有美感的、无干扰的 Markdown 编辑器。它内建了 Sundown 处理器支持,还可以自动检测 pandoc、MultiMarkdown、Discount 和 cmark 处理器。它试图成为一个朴实的编辑器。
ghostwriter 有许多很好的功能设置,包括语法高亮、全屏模式、聚焦模式、主题、通过 Hunspell 进行拼写检查、实时字数统计、实时 HTML 预览、HTML 预览自定义 CSS 样式表、图片拖放支持以及国际化支持。Hemingway 模式按钮可以禁用退格键和删除键。一个新的 “Markdown cheat sheet” HUD 窗口是一个有用的新增功能。主题支持很基本,但在GitHub 仓库上[7]也有一些可用的试验性主题。
ghostwriter 的功能有限。我越来越欣赏这个应用的通用性,部分原因是其简洁的界面能够让写作者完全集中在策划内容上。这一应用非常值得推荐。
ghostwirter 在 Linux 和 Windows 系统上均可用。在 Windows 系统上还有一个便携式的版本可用。
主页:许可证: GNU GPL v3 许可
Abricotine
Abricotine 是一个为桌面构建的、旨在跨平台且开源的 Markdown 编辑器。它在 Linux、OS X 和 Windows 上均可用。
该应用支持 Markdown 语法以及一些 GitHub 风味的 Markdown 增强(比如表格)。它允许用户直接在文本编辑器中预览文档,而不是在侧窗栏。
该应用有一系列有用的特性,包括拼写检查、以 HTML 格式保存文件或把富文本复制粘贴到邮件客户端。你也可以在侧窗中显示文档目录,展示语法高亮代码、以及助手、锚点和隐藏字符等。它目前正处于早期的开发阶段,因此还有一些很基本的 bug 需要修复,但它值得关注。它有两个主题可用,如果有能力,你也可以添加你自己的主题。
主页:许可证: GNU 通用公共许可证 v3 或更高许可
ReText
ReText 是一个简单而强大的 Markdown 和 reStructureText 文本编辑器。用户可以控制所有输出的格式。它编辑的文件是纯文本文件,但可以导出为 PDF、HTML 和其他格式的文件。ReText 官方仅支持 Linux 系统。
特性包括:
主页:许可证: GNU GPL v2 或更高许可
via:
作者:Steve Emms[8]译者:ucasFL校对:wxy
本文由LCTT原创编译,Linux中国荣誉推出
LCTT 译者
Lv Feng (ucasFL)共计翻译:47篇贡献时间:2016-09-14 -> 2017-05-21
网站文章内容编辑器的话,道听途说的功能
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-05-07 20:01
网站文章内容编辑器的话,目前市面上比较多,但是什么一点资讯,道听途说的功能也是差不多的,一个是国内国外平台都有,一个是纯国内文章,时效性最为关键。像我们这边做团队品牌的话,觉得一点资讯用户体验还是比较好的,不知道你可以了解一下,
笔者认为道道壹,你可以去尝试尝试。但并不是说一点资讯好,道道壹一点资讯是一个极致版的,想一点资讯那样去发文章多但是对于一点资讯来说文章是由分类的,而且即便你发的是大事件也可以找到相应的内容发送,比较清楚。
道道壹道道壹是国内首家专注网站文章编辑器。整合了百度百家、搜狗百家、头条文章、微信文章、网易的编辑器功能,除此之外,还拥有搜狗一搜、道听途说、鲜果、雪球、人人传播、网易文章、媒体平台百科等知名内容平台。是中国广告文化影响力的品牌。道道壹道道壹是由中国领先的互联网广告平台友盟指数旗下的asospider全新开发的一款商业智能移动产品。
是一款aso智能微营销产品,对于品牌来说,可以提升产品自身价值,是品牌打造良好口碑,并树立品牌积极的一面。而对于广告主来说,将公司的商业价值发挥到极致。通过广告投放,来提升企业品牌知名度,树立良好的企业形象。广告主能够获得更多的线上流量,拥有更多潜在优质用户,从而通过广告的变现打造盈利模式。 查看全部
网站文章内容编辑器的话,道听途说的功能
网站文章内容编辑器的话,目前市面上比较多,但是什么一点资讯,道听途说的功能也是差不多的,一个是国内国外平台都有,一个是纯国内文章,时效性最为关键。像我们这边做团队品牌的话,觉得一点资讯用户体验还是比较好的,不知道你可以了解一下,
笔者认为道道壹,你可以去尝试尝试。但并不是说一点资讯好,道道壹一点资讯是一个极致版的,想一点资讯那样去发文章多但是对于一点资讯来说文章是由分类的,而且即便你发的是大事件也可以找到相应的内容发送,比较清楚。
道道壹道道壹是国内首家专注网站文章编辑器。整合了百度百家、搜狗百家、头条文章、微信文章、网易的编辑器功能,除此之外,还拥有搜狗一搜、道听途说、鲜果、雪球、人人传播、网易文章、媒体平台百科等知名内容平台。是中国广告文化影响力的品牌。道道壹道道壹是由中国领先的互联网广告平台友盟指数旗下的asospider全新开发的一款商业智能移动产品。
是一款aso智能微营销产品,对于品牌来说,可以提升产品自身价值,是品牌打造良好口碑,并树立品牌积极的一面。而对于广告主来说,将公司的商业价值发挥到极致。通过广告投放,来提升企业品牌知名度,树立良好的企业形象。广告主能够获得更多的线上流量,拥有更多潜在优质用户,从而通过广告的变现打造盈利模式。
论文写作必备利器推荐,数学公式识别编辑器!
网站优化 • 优采云 发表了文章 • 0 个评论 • 549 次浏览 • 2022-05-06 21:17
今天给大家分享一个作者非常喜欢用的数学公式识别编辑利器——MT。MT是强大的数学公式编辑器,与常见的文字处理软件和演示程序配合使用,能够在各种文档中加入复杂的数学公式和符号,可用在编辑数学试卷、书籍、报刊、论文、幻灯演示等方面,是编辑数学资料的得力工具。
下面就给大家简单展示一下这个软件我最喜欢的一个功能:公式识别
1.点击圈1,即可进入截取公式状态,找到屏幕上(PDF,网站等等页面)的公式,喜欢这个软件主要是因为它识别公式非常非常精准!!!
这只是该软件中作者最喜欢的一个功能,另外还有很多其他有用的功能,大家可以自己去发现。
4.给大家展示一下复制到word中的公式效果
查看全部
论文写作必备利器推荐,数学公式识别编辑器!
今天给大家分享一个作者非常喜欢用的数学公式识别编辑利器——MT。MT是强大的数学公式编辑器,与常见的文字处理软件和演示程序配合使用,能够在各种文档中加入复杂的数学公式和符号,可用在编辑数学试卷、书籍、报刊、论文、幻灯演示等方面,是编辑数学资料的得力工具。
下面就给大家简单展示一下这个软件我最喜欢的一个功能:公式识别
1.点击圈1,即可进入截取公式状态,找到屏幕上(PDF,网站等等页面)的公式,喜欢这个软件主要是因为它识别公式非常非常精准!!!
这只是该软件中作者最喜欢的一个功能,另外还有很多其他有用的功能,大家可以自己去发现。
4.给大家展示一下复制到word中的公式效果
Wordpress页面编辑:默认文章与页面的编辑
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-05-02 23:11
继续给大家分享wordpress建站教程,接下来给大家分享的内容是wordpress页面编辑。今天我们先来讲讲wordpress默认的文章与页面的编辑。
其实悦然建站之前已经发布过一个wordpress文章区块的使用教程,大家可以先去看看。
专题:wordpress文章区块使用教程:
在wordpress默认的古腾堡区块中,我们可以非常容易的编辑文章内容,利用好自带的模块设计出各种样式。
在wordpress版本更新之后默认的古腾堡区块增加了一个重要的新功能,那就是——样板,这里有一些官方预设的模块样式,对我们的页面编辑比较有帮助,直接使用这些组合模块可以制作出漂亮的文章或页面样式。这些模板在wordpress默认的文章或页面中都可以直接使用,大家可以自行去体验一下。
默认的wordpress页面编辑主要还是侧重于内容的编辑,即主要是写文章,而且对一般的企业网站来说,我们没办没必要把所有的文章和页面都设计得很漂亮、很复杂,这样反而会产生一些负面影响。现在不管是百度SEO还是谷歌SEO,内容都是最重要的。 查看全部
Wordpress页面编辑:默认文章与页面的编辑
继续给大家分享wordpress建站教程,接下来给大家分享的内容是wordpress页面编辑。今天我们先来讲讲wordpress默认的文章与页面的编辑。
其实悦然建站之前已经发布过一个wordpress文章区块的使用教程,大家可以先去看看。
专题:wordpress文章区块使用教程:
在wordpress默认的古腾堡区块中,我们可以非常容易的编辑文章内容,利用好自带的模块设计出各种样式。
在wordpress版本更新之后默认的古腾堡区块增加了一个重要的新功能,那就是——样板,这里有一些官方预设的模块样式,对我们的页面编辑比较有帮助,直接使用这些组合模块可以制作出漂亮的文章或页面样式。这些模板在wordpress默认的文章或页面中都可以直接使用,大家可以自行去体验一下。
默认的wordpress页面编辑主要还是侧重于内容的编辑,即主要是写文章,而且对一般的企业网站来说,我们没办没必要把所有的文章和页面都设计得很漂亮、很复杂,这样反而会产生一些负面影响。现在不管是百度SEO还是谷歌SEO,内容都是最重要的。
【科普】Web 之旅:Web 1.0、Web 2.0 和 Web 3.0 解释
网站优化 • 优采云 发表了文章 • 0 个评论 • 139 次浏览 • 2022-05-02 08:57
我们都同意,这些年来,无论作为消费者还是作为开发者,网络都发生了巨大的变化。由于网络的进步,制作有吸引力的网站和应用程序从未如此简单。
这篇博文的目的是探索网络的过去,以及讨论网络的潜在未来,即网络 3.0。
Web 1.0 测试版
超文本的概念比万维网早了几十年。然而,几乎所有的超文本系统都依赖于本地文件。Tim Berners-Lee 希望开发一个可以跨网络工作的系统,允许个人从一台机器上的一个文件链接到另一台机器上的另一个文件。
所以在 1990 年 12 月,他用Objective-C为他的下一个计算机系统编写了一个应用程序,并将其命名为万维网。
WorldWideWeb 不仅仅是一个文件浏览应用程序。它既是浏览器又是编辑器。
您可以查看第一个万维网浏览器:https ://worldwideweb.cern.ch/[]
网络 1.0
Web 1.0 是万维网革命的第一阶段,通常被称为只读网络。网站是信息性的,仅包含超链接在一起的静态内容,或者简单地说,没有 CSS、动态链接、交互性(如登录用户、对博客文章的评论等)。
这些网站是使用服务器端包含[]或通用网关接口[](CGI) 构建的,而不是使用动态编程语言(如 Perl、PHP、Python 或 Ruby)编写的 Web 应用程序。
在 Web 1.0 时代,即 1991 年至 2004 年,互联网上的用户是内容创建者创建的内容的消费者。
网络 2.0
Web 2.0 从 2004 年至今,是万维网革命的第二阶段,通常称为读写网络。重点是用户生成的内容、易用性、参与性文化和互操作性。
最早基于 web 2.0 的平台有 YouTube、Facebook、亚马逊等。由于 CMS 技术,如 WordPress、博客,创建电子商务商店变得非常流行。
Web 2.0 带来了根本性的转变,人们可以通过各种在线工具和平台分享他们的观点、意见、想法和经验。
Web 2.0 的缺点
在查看缺点之前,让我们先看看传统的 web 2.0 应用程序是如何工作的。
客户端(用户)将向服务器发出 HTTP 请求,如果一切正确,它将将该网页作为响应发回。
这里的一个主要缺陷是所有数据都存储在由公司控制的集中式服务器上。
Facebook、谷歌和 Twitter 开始将用户数据存储在他们的服务器中,以便他们可以通过机器学习为我们提供更好的内容。这反过来又会使我们在他们的网站上停留的时间更长,从而为这些公司提供更多的广告收入。
这些公司最终开始将我们的信息出售给广告商,这对他们来说意味着更多的钱!
Facebook的数据共享交易曝光[]
总结 web 2.0,我们可以说用户就是产品。
网络 3.0
Web 3.0 概念旨在创建一个去中心化但安全的互联网,人们可以在其中安全地交换金钱和信息,而无需中间商或大型科技公司。
与将数据存储在单个数据库或云提供商上的 Web 2.0 不同,Web 3 应用程序要么在区块链上运行,要么在点对点节点(服务器)上运行。
与您是产品的 web 2.0 相比,有些人预测在 web 3.0 中,您将是内容所有者。根据 web 3.0 专家的说法,该公司将由一个名为DAO(去中心化自治组织)的去中心化组织运营,从而消除了公司 CEO 和高层管理人员的需求。由于您的数字身份与您在 Web 3.0 中的真实身份无关,因此您可以在互联网上匿名,同时仍然过着平常的生活。
Web 3.0 应用的一个例子是 Whatsapp 的 Obsidian、Odyessy、YouTube 的 LBRY 等。
围绕 Web 3.0 的嗡嗡声值得吗?
对此,不同的人有不同的看法;一些人认为这是加密货币交易者制造的骗局,而另一些人则认为这是一笔真实交易。在我看来,区块链和Web 3.0还处于早期发展阶段,还有很长的路要走。
截至写作的一些有效的当前论点是:
扩展区块链的计算和带宽问题。这是有关它的文章的链接[]
挖矿不环保,挖矿和验证交易会消耗大量能源。这是一篇关于它的剑桥大学文章。
[]
[]
个人观点:创建一个不受监管的社交媒体平台,例如 YouTube 或 Facebook,用户可以在其中添加任何数据但不能删除,这可能是一把双刃剑。一方面,你有言论自由,但另一方面,可能会有人发布任何人都无法删除的露骨内容。除非有办法通过机器检查信息是否包含明确的内容,否则这可能非常危险。我很想听听你对这个问题的看法。
我已经学习区块链大约两周了,虽然我不相信它还可以改变整个网络,但我确实发现区块链和去中心化网络的想法和概念很有趣。这是区块链系列的第一篇,所以如果你有兴趣了解更多关于这项技术的信息,请留意我下周的文章,我将使用动画 gif 来解释区块链。
参考
早期 web 1.0 上的 Fireship 视频[]
Web 3.0 上的 Fireship 视频[]
关于 web 3.0 缺点的文章[]
维基百科网络 2.0[] 查看全部
【科普】Web 之旅:Web 1.0、Web 2.0 和 Web 3.0 解释
我们都同意,这些年来,无论作为消费者还是作为开发者,网络都发生了巨大的变化。由于网络的进步,制作有吸引力的网站和应用程序从未如此简单。
这篇博文的目的是探索网络的过去,以及讨论网络的潜在未来,即网络 3.0。
Web 1.0 测试版
超文本的概念比万维网早了几十年。然而,几乎所有的超文本系统都依赖于本地文件。Tim Berners-Lee 希望开发一个可以跨网络工作的系统,允许个人从一台机器上的一个文件链接到另一台机器上的另一个文件。
所以在 1990 年 12 月,他用Objective-C为他的下一个计算机系统编写了一个应用程序,并将其命名为万维网。
WorldWideWeb 不仅仅是一个文件浏览应用程序。它既是浏览器又是编辑器。
您可以查看第一个万维网浏览器:https ://worldwideweb.cern.ch/[]
网络 1.0
Web 1.0 是万维网革命的第一阶段,通常被称为只读网络。网站是信息性的,仅包含超链接在一起的静态内容,或者简单地说,没有 CSS、动态链接、交互性(如登录用户、对博客文章的评论等)。
这些网站是使用服务器端包含[]或通用网关接口[](CGI) 构建的,而不是使用动态编程语言(如 Perl、PHP、Python 或 Ruby)编写的 Web 应用程序。
在 Web 1.0 时代,即 1991 年至 2004 年,互联网上的用户是内容创建者创建的内容的消费者。
网络 2.0
Web 2.0 从 2004 年至今,是万维网革命的第二阶段,通常称为读写网络。重点是用户生成的内容、易用性、参与性文化和互操作性。
最早基于 web 2.0 的平台有 YouTube、Facebook、亚马逊等。由于 CMS 技术,如 WordPress、博客,创建电子商务商店变得非常流行。
Web 2.0 带来了根本性的转变,人们可以通过各种在线工具和平台分享他们的观点、意见、想法和经验。
Web 2.0 的缺点
在查看缺点之前,让我们先看看传统的 web 2.0 应用程序是如何工作的。
客户端(用户)将向服务器发出 HTTP 请求,如果一切正确,它将将该网页作为响应发回。
这里的一个主要缺陷是所有数据都存储在由公司控制的集中式服务器上。
Facebook、谷歌和 Twitter 开始将用户数据存储在他们的服务器中,以便他们可以通过机器学习为我们提供更好的内容。这反过来又会使我们在他们的网站上停留的时间更长,从而为这些公司提供更多的广告收入。
这些公司最终开始将我们的信息出售给广告商,这对他们来说意味着更多的钱!
Facebook的数据共享交易曝光[]
总结 web 2.0,我们可以说用户就是产品。
网络 3.0
Web 3.0 概念旨在创建一个去中心化但安全的互联网,人们可以在其中安全地交换金钱和信息,而无需中间商或大型科技公司。
与将数据存储在单个数据库或云提供商上的 Web 2.0 不同,Web 3 应用程序要么在区块链上运行,要么在点对点节点(服务器)上运行。
与您是产品的 web 2.0 相比,有些人预测在 web 3.0 中,您将是内容所有者。根据 web 3.0 专家的说法,该公司将由一个名为DAO(去中心化自治组织)的去中心化组织运营,从而消除了公司 CEO 和高层管理人员的需求。由于您的数字身份与您在 Web 3.0 中的真实身份无关,因此您可以在互联网上匿名,同时仍然过着平常的生活。
Web 3.0 应用的一个例子是 Whatsapp 的 Obsidian、Odyessy、YouTube 的 LBRY 等。
围绕 Web 3.0 的嗡嗡声值得吗?
对此,不同的人有不同的看法;一些人认为这是加密货币交易者制造的骗局,而另一些人则认为这是一笔真实交易。在我看来,区块链和Web 3.0还处于早期发展阶段,还有很长的路要走。
截至写作的一些有效的当前论点是:
扩展区块链的计算和带宽问题。这是有关它的文章的链接[]
挖矿不环保,挖矿和验证交易会消耗大量能源。这是一篇关于它的剑桥大学文章。
[]
[]
个人观点:创建一个不受监管的社交媒体平台,例如 YouTube 或 Facebook,用户可以在其中添加任何数据但不能删除,这可能是一把双刃剑。一方面,你有言论自由,但另一方面,可能会有人发布任何人都无法删除的露骨内容。除非有办法通过机器检查信息是否包含明确的内容,否则这可能非常危险。我很想听听你对这个问题的看法。
我已经学习区块链大约两周了,虽然我不相信它还可以改变整个网络,但我确实发现区块链和去中心化网络的想法和概念很有趣。这是区块链系列的第一篇,所以如果你有兴趣了解更多关于这项技术的信息,请留意我下周的文章,我将使用动画 gif 来解释区块链。
参考
早期 web 1.0 上的 Fireship 视频[]
Web 3.0 上的 Fireship 视频[]
关于 web 3.0 缺点的文章[]
维基百科网络 2.0[]
DedeCMS V5.7 SP2 前台文件上传漏洞(CVE-2018
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-05-02 02:12
本文仅用于技术讨论与研究,文中的实现方法切勿应用在任何违法场景。如因涉嫌违法造成的一切不良影响,本文作者概不负责。
漏洞描述
织梦内容管理系统(Dedecms)是一款PHP开源网站管理系统。Dedecms V5.7 SP2版本中正常用户登录后,前台发表文章可上传绕过 getshell
漏洞影响
DedeCMS V5.7 SP2
漏洞复现
首先需要有一个用户,注册一个即可,然后需要管理员审核通过,不然不能发表文章,变成正常用户后可以发表文章
内容用户 -> 发表文章<br />
详细内容中的富文本编辑器上传图片,burp 抓包后修改如图
img
img总结
这里成功利用的前提是要有一个可以发表文章的用户,看起来分析很短,但是不得不说,这个漏洞非常的巧妙,多个巧合才有了这个漏洞。
参考
github 链接: 查看全部
DedeCMS V5.7 SP2 前台文件上传漏洞(CVE-2018
本文仅用于技术讨论与研究,文中的实现方法切勿应用在任何违法场景。如因涉嫌违法造成的一切不良影响,本文作者概不负责。
漏洞描述
织梦内容管理系统(Dedecms)是一款PHP开源网站管理系统。Dedecms V5.7 SP2版本中正常用户登录后,前台发表文章可上传绕过 getshell
漏洞影响
DedeCMS V5.7 SP2
漏洞复现
首先需要有一个用户,注册一个即可,然后需要管理员审核通过,不然不能发表文章,变成正常用户后可以发表文章
内容用户 -> 发表文章<br />
详细内容中的富文本编辑器上传图片,burp 抓包后修改如图
img
img总结
这里成功利用的前提是要有一个可以发表文章的用户,看起来分析很短,但是不得不说,这个漏洞非常的巧妙,多个巧合才有了这个漏洞。
参考
github 链接:
纯代码批量给WordPress网站所有文章底部添加谷歌Adsense广告
网站优化 • 优采云 发表了文章 • 0 个评论 • 288 次浏览 • 2022-05-01 19:31
如果想在WordPress网站所有文章底部添加谷歌adsense广告代码,如何操作?谷歌adsense官方没有给出明确的方法。本文就来分享下方法,纯代码批量给所有文章添加谷歌adsense广告。
1.获取谷歌adsense广告代码
1.1首先你需要想清楚在文章底部添加什么类型的谷歌广告单元,主要有4种:
哪种广告效果好,真的没有完全确定的答案。本文以添加多重广告单元为例。
1.2进入谷歌adsense后台,创建想要的谷歌adsense广告单元,并获取广告单元代码。
2.WordPress网站添加代码
2.1登录我们在WordPress网站后台,functions.php文件中添加以下代码:
//所有文章底部添加谷歌广告<br />function add_after_post_content($content) {<br /> if(!is_feed() && !is_home() && is_singular() && is_main_query()) {<br /> $content .= '替换成上面获取的广告单元代码';<br /> }<br /> return $content;<br />}<br />add_filter('the_content', 'add_after_post_content');
2.2添加位置建议一:子主题functions.php文件中添加代码
后台》外观》主题文件编辑器》子主题》functions.php》粘贴代码》更新文件
2.3添加位置建议二:code snippets插件中添加代码
后台》snippets》add new》编写标题》粘贴代码》save changes,点击生效
3.查看广告效果
添加完代码之后,过几分钟再查看网站可以看到,每一篇文章后面都添加了我们想要的谷歌adsense广告单元。
有时候,可能因为缓存、广告代码生效等原因,网站内容不会立即生效,耐心等待就可以看到效果。
最后总结
如果你的网站已经有了很多篇文章,而且是后面才想添加谷歌adsense广告代码,用这个方法就可以批量的给文章底部添加,而不用一篇篇的添加,方便快捷高效!
方法思路扩展,用这种方法,我们只要更改代码content里面的内容即可,可以改成任意我们想自定义展示的内容,比如版权申明、图片广告、点赞、打赏等等:
//所有文章底部添加谷歌广告<br />function add_after_post_content($content) {<br /> if(!is_feed() && !is_home() && is_singular() && is_main_query()) {<br /> $content .= '自定义的任意内容';<br /> }<br /> return $content;<br />}<br />add_filter('the_content', 'add_after_post_content'); 查看全部
纯代码批量给WordPress网站所有文章底部添加谷歌Adsense广告
如果想在WordPress网站所有文章底部添加谷歌adsense广告代码,如何操作?谷歌adsense官方没有给出明确的方法。本文就来分享下方法,纯代码批量给所有文章添加谷歌adsense广告。
1.获取谷歌adsense广告代码
1.1首先你需要想清楚在文章底部添加什么类型的谷歌广告单元,主要有4种:
哪种广告效果好,真的没有完全确定的答案。本文以添加多重广告单元为例。
1.2进入谷歌adsense后台,创建想要的谷歌adsense广告单元,并获取广告单元代码。
2.WordPress网站添加代码
2.1登录我们在WordPress网站后台,functions.php文件中添加以下代码:
//所有文章底部添加谷歌广告<br />function add_after_post_content($content) {<br /> if(!is_feed() && !is_home() && is_singular() && is_main_query()) {<br /> $content .= '替换成上面获取的广告单元代码';<br /> }<br /> return $content;<br />}<br />add_filter('the_content', 'add_after_post_content');
2.2添加位置建议一:子主题functions.php文件中添加代码
后台》外观》主题文件编辑器》子主题》functions.php》粘贴代码》更新文件
2.3添加位置建议二:code snippets插件中添加代码
后台》snippets》add new》编写标题》粘贴代码》save changes,点击生效
3.查看广告效果
添加完代码之后,过几分钟再查看网站可以看到,每一篇文章后面都添加了我们想要的谷歌adsense广告单元。
有时候,可能因为缓存、广告代码生效等原因,网站内容不会立即生效,耐心等待就可以看到效果。
最后总结
如果你的网站已经有了很多篇文章,而且是后面才想添加谷歌adsense广告代码,用这个方法就可以批量的给文章底部添加,而不用一篇篇的添加,方便快捷高效!
方法思路扩展,用这种方法,我们只要更改代码content里面的内容即可,可以改成任意我们想自定义展示的内容,比如版权申明、图片广告、点赞、打赏等等:
//所有文章底部添加谷歌广告<br />function add_after_post_content($content) {<br /> if(!is_feed() && !is_home() && is_singular() && is_main_query()) {<br /> $content .= '自定义的任意内容';<br /> }<br /> return $content;<br />}<br />add_filter('the_content', 'add_after_post_content');
网站文章内容编辑器(新媒体运营来说的这些工具,你都知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 260 次浏览 • 2022-04-20 08:52
俗话说“欲做好事,必先利其器”,这句话同样适用于新媒体运营。除了具备基本的运营技巧外,还需要掌握常用的新媒体运营工具。接下来要介绍的工具,只要能熟练使用,对新媒体的运营都会有很大的帮助。让我们先来看看它们。
一、排版工具
1.iTypesetting
iType Editor的界面非常干净,功能分类非常清晰易找,操作也非常简单。新媒体运营的编辑基本上有两种:有偿和无偿,大家可以根据自己的需要选择。
2.135 编辑器
135编辑器样式丰富,支持换色、一键排版、导入文章、生成长图文等功能。当然,平台也在不断推出一些新功能,你可以直接去他们的官网探索更多的特色。
3.新媒体经理
新媒体管家是一个出现较晚的工具平台,却在极短的时间内收获了无数用户,原因只有一个:超级强大。与上述编辑器不同的是,新媒体管理器是一个插件,安装后可以直接在微信公众号后台使用。支持图文采集、图片搜索和首图创建,可设置定时群发、热点信息抓取等强大功能。作为编辑界的“黑马”,新媒体管家当之无愧。
二、新媒体运营知识学习平台
1.鸟哥的笔记
Brother Bird's Notes 是一个基于互联网的学习平台。内容主要垂直于新媒体运营领域。每天都会分享相关的新媒体操作。对新媒体运营商来说是一个很好的学习平台。
2.微果酱
WeiJam的定位是“新媒体的建设者”,所以它是像小鸟笔记这样的新媒体运营垂直干货平台,会涉及到新媒体运营的基础知识和深度知识,非常适合各级新媒体运营商。
3.知乎
知乎是众多行业巨头的“隐藏之地”,上面的信息质量非常高。同样,也有很多新媒体运营商会分享他们在这方面的经验。有什么问题可以直接在上面搜索。相信会对你有所帮助。
三、图片素材网站
1.花瓣网
花瓣网是不错的图片素材网站,上面有超过16亿的优质海量图片素材。图片质量也很高,绝对满足大部分人搜索的图片要求。
2.尼图网络
可以说是图片素材的老手了网站。以上材料为网友分享。同样,您分享的图片越多,您获得的下载量就越多。
3.千兔网
千图网有很多不同类型和格式的图片。很多图片可以免费下载,但有些特殊图片需要付费下载。
四、绘图和修饰工具
1.创客帖
对于没有 PS 的新媒体运营,Band-Aids 根本就不太实用。选择合适的模板,拖放即可设计精美的海报、PPT、公众号首图等。操作简单,非常好用,无需下载。
2.美图秀秀
相信很多人对美图秀秀都不陌生。美颜、剪裁、修改尺码、添加马赛克等功能非常实用,操作简单。
3.Photoshop
PS对有些人来说还是比较难的,比上面两个工具更专业,所以用起来会比较复杂。但是一个称职的新媒体运营基本的PS操作技能还是需要掌握的。
五、H5 页面构建器
1.易七秀
Easy Show是早期的H5页面制作工具平台。不同的行业会有对应的模板,模板形式非常丰富。有付费和免费两种,你可以根据自己的需要选择。
2.玛卡
MAKA的界面非常简洁,动画和交互效果很多,基本可以满足大部分人的制作需求。也有付费和免费两种,操作很简单。
3.凡客微单
与上述相比,凡客微单出现的时间较晚。所以相关的功能和操作都进行了优化,操作非常流畅,交互体验也很好。
六、二维码生成器
1.牧草二维码
Forage二维码是一款专用的二维码生成工具,可以生成文档、图片、网址等二维码,样式多,功能齐全。
2.2D 工作室
与草料二维码一样,二维码工坊也是一种特殊的二维码生成工具。用户可以轻松对其进行操作生成自己想要的二维码,也可以进行处理
美化。
七、文章材料搜索网站
1.西瓜公众号小助手
西瓜公众号小助手不仅拥有海量优质人气微信文章素材,还可以根据自己的爱好订阅相关公众号,获取订阅公众的推文及时记账。
2.搜狗微信
和百度搜索一样,搜狗微信可以输入关键词搜索相关信息,但搜索到的信息来自各大公众号的内容。同时,搜狗微信还可以查看微信热文,让你快速获取第一手热门资讯。
3.新列表
与以上两个平台相比,新榜单更具权威性。您不仅可以根据关键词搜索相关公众号和内容,还可以查看公众号的排名和权重。借助新列表,您可以更轻松地获取准确的内容作为参考指南。
以上20个网站平台和工具几乎囊括了新媒体运营所需的一切,而且都是比较优质的。掌握这些工具,绝对可以提高你的工作效率和工作质量。 查看全部
网站文章内容编辑器(新媒体运营来说的这些工具,你都知道吗?)
俗话说“欲做好事,必先利其器”,这句话同样适用于新媒体运营。除了具备基本的运营技巧外,还需要掌握常用的新媒体运营工具。接下来要介绍的工具,只要能熟练使用,对新媒体的运营都会有很大的帮助。让我们先来看看它们。
一、排版工具
1.iTypesetting

iType Editor的界面非常干净,功能分类非常清晰易找,操作也非常简单。新媒体运营的编辑基本上有两种:有偿和无偿,大家可以根据自己的需要选择。
2.135 编辑器

135编辑器样式丰富,支持换色、一键排版、导入文章、生成长图文等功能。当然,平台也在不断推出一些新功能,你可以直接去他们的官网探索更多的特色。
3.新媒体经理

新媒体管家是一个出现较晚的工具平台,却在极短的时间内收获了无数用户,原因只有一个:超级强大。与上述编辑器不同的是,新媒体管理器是一个插件,安装后可以直接在微信公众号后台使用。支持图文采集、图片搜索和首图创建,可设置定时群发、热点信息抓取等强大功能。作为编辑界的“黑马”,新媒体管家当之无愧。
二、新媒体运营知识学习平台
1.鸟哥的笔记

Brother Bird's Notes 是一个基于互联网的学习平台。内容主要垂直于新媒体运营领域。每天都会分享相关的新媒体操作。对新媒体运营商来说是一个很好的学习平台。
2.微果酱

WeiJam的定位是“新媒体的建设者”,所以它是像小鸟笔记这样的新媒体运营垂直干货平台,会涉及到新媒体运营的基础知识和深度知识,非常适合各级新媒体运营商。
3.知乎

知乎是众多行业巨头的“隐藏之地”,上面的信息质量非常高。同样,也有很多新媒体运营商会分享他们在这方面的经验。有什么问题可以直接在上面搜索。相信会对你有所帮助。
三、图片素材网站
1.花瓣网

花瓣网是不错的图片素材网站,上面有超过16亿的优质海量图片素材。图片质量也很高,绝对满足大部分人搜索的图片要求。
2.尼图网络

可以说是图片素材的老手了网站。以上材料为网友分享。同样,您分享的图片越多,您获得的下载量就越多。
3.千兔网

千图网有很多不同类型和格式的图片。很多图片可以免费下载,但有些特殊图片需要付费下载。
四、绘图和修饰工具
1.创客帖

对于没有 PS 的新媒体运营,Band-Aids 根本就不太实用。选择合适的模板,拖放即可设计精美的海报、PPT、公众号首图等。操作简单,非常好用,无需下载。
2.美图秀秀

相信很多人对美图秀秀都不陌生。美颜、剪裁、修改尺码、添加马赛克等功能非常实用,操作简单。
3.Photoshop

PS对有些人来说还是比较难的,比上面两个工具更专业,所以用起来会比较复杂。但是一个称职的新媒体运营基本的PS操作技能还是需要掌握的。
五、H5 页面构建器
1.易七秀

Easy Show是早期的H5页面制作工具平台。不同的行业会有对应的模板,模板形式非常丰富。有付费和免费两种,你可以根据自己的需要选择。
2.玛卡

MAKA的界面非常简洁,动画和交互效果很多,基本可以满足大部分人的制作需求。也有付费和免费两种,操作很简单。
3.凡客微单

与上述相比,凡客微单出现的时间较晚。所以相关的功能和操作都进行了优化,操作非常流畅,交互体验也很好。
六、二维码生成器
1.牧草二维码

Forage二维码是一款专用的二维码生成工具,可以生成文档、图片、网址等二维码,样式多,功能齐全。
2.2D 工作室

与草料二维码一样,二维码工坊也是一种特殊的二维码生成工具。用户可以轻松对其进行操作生成自己想要的二维码,也可以进行处理
美化。
七、文章材料搜索网站
1.西瓜公众号小助手

西瓜公众号小助手不仅拥有海量优质人气微信文章素材,还可以根据自己的爱好订阅相关公众号,获取订阅公众的推文及时记账。
2.搜狗微信

和百度搜索一样,搜狗微信可以输入关键词搜索相关信息,但搜索到的信息来自各大公众号的内容。同时,搜狗微信还可以查看微信热文,让你快速获取第一手热门资讯。
3.新列表

与以上两个平台相比,新榜单更具权威性。您不仅可以根据关键词搜索相关公众号和内容,还可以查看公众号的排名和权重。借助新列表,您可以更轻松地获取准确的内容作为参考指南。
以上20个网站平台和工具几乎囊括了新媒体运营所需的一切,而且都是比较优质的。掌握这些工具,绝对可以提高你的工作效率和工作质量。
网站文章内容编辑器(WordPress会员插件添加到您的网站是通过付费订阅产生收入的一种巧妙方式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2022-04-19 15:11
将 WordPress 会员插件添加到您的 网站 是一种通过付费订阅产生收入的好方法。它们允许您将访问部分甚至全部内容的权限仅限于订阅者。订阅费可以是一次性的,也可以是经常性的,后者是产生稳定收入流的好方法。
会员类型网站
WordPress 会员资格有几种主要类型网站(也称为订阅网站):
对网站的完全访问允许订阅者通过固定的预付款或每月定期订阅访问所有内容。可以限制下载量,使其成为每月福利。
定期计划提供特定期限的会员资格,例如戒烟计划。
Drip 订阅以增量方式(例如,每天、每周、每月等)向订阅者提供内容,目的是让他们期待下一期。时事通讯是滴灌的一个很好的例子。
基于服务的会员计划,会员定期订阅法律建议、咨询和其他服务。典型的安排是基本计划提供小组会议,而高级计划是一对一。
产品会员资格,例如每周食品盒、葡萄酒俱乐部、读书俱乐部、每月香水等等。
提供实时聊天、论坛、文章 等的在线社区。
在线课程是完全可访问的,可用于个别课程、模块,甚至可以定期或在完成最后一次作业时使用。
WordPress 会员插件功能
与所有插件一样,您选择的成员资格很大程度上取决于您希望它做什么。以下是您通常可以在各种可用插件中找到的功能列表:
支持数码产品下载
一次性、定期或多级订阅
内置模板、自定义选项和其他与设计相关的功能
内容滴灌工具
社交媒体登录(与其他登录方法相比越来越受欢迎)
电子邮件营销工具
支付网关支持(例如,Stripe、Paypal 等)
后台会员管理
前端用户配置文件和登录管理
提供折扣和优惠券的工具
开发者 API 访问权限
聊天和论坛支持
构建课程的工具
短代码或其他方式将内容限制准确地放置在您需要的地方
优秀的 WordPress 会员订阅插件
以下是我们挑选的 2021 年当前可用的 WordPress 会员插件。每个插件都将帮助您将您的 网站 转换为会员网站,其中可以包括免费或付费订阅。所有这些都与最新版本的 WordPress 兼容并保持最新 (5.8).
会员新闻
直接跳到高级插件(没有免费版本),MemberPress 使您能够快速轻松地创建单级或多级会员资格网站,具有大量配置来控制谁可以访问您的内容。此外,它还允许您安全地收取信用卡付款、创建、管理和跟踪订阅,以及销售数字下载。
使用 MemberPress,您可以获得以下功能:
无限的访问级别和限制,包括每个用户的多个级别
超级简单的设置
强大的访问规则和限制(无限制)
无限的会员资格、会员资格和课程
每位会员拥有多个会员资格
滴灌内容设施
自动电子邮件提醒
综合报告
自助会员仪表板
完整的订阅和交易管理
可定制的注册表单
支付网关集成(Stripe、PayPal)
税务处理
优惠券
内置和插件集成(取决于购买的订阅),包括 BBPress、Google reCaptcha、MailChimp、TaxJar 等。
完全可翻译
用于深度定制的 WordPress API
更新和支持
14 天退款保证
MemberPress 订阅“基本”计划(一个域名)每年 129 美元,“Plus”(两个 网站 并添加更多集成)每年 249 美元,“Pro”(三个域和所有集成) ) 订阅费用为每年 349 美元。
如果您想销售在线课程,MemberPress 是一个不错的选择。
获取会员新闻
WooCommerce 会员资格
WooCommerce Memberships 是一个新颖的插件,它将您的会员资格与您的内容和 WooCommerce 商店完全集成和集成。它允许您在购买产品时执行诸如出售独立会员资格或授予会员访问权限之类的操作。因此,例如,当有人购买一箱特定的葡萄酒时,您可以给他们其他产品的折扣券。
此高级插件(每年 199 美元)的主要功能包括:
可配置的限制和保护
滴灌内容设施
加入会员以购买产品,或手动分配会员
联属网络营销计划独立于产品以实现最大的灵活性,因为可以将任意数量的产品分配给忠诚度计划
免费试用期设施
创建仅限会员的产品,这些产品的知名度和/或购买力有限,或直接访问这些产品
为会员提供更好的送货选择,例如会员免费送货,而非会员必须有最低订单金额或折扣券
会员特别折扣(所有产品、选定产品或选定类别)
在会员区的“我的帐户”部分显示会员福利
将成员导入和导出为 CSV
为会员资料添加注释并通过电子邮件与他们分享
到期和续订的电子邮件提醒
与 WooCommerce 订阅插件集成以扩展功能
更新和支持
30 天退款保证
当然,WooCommerce Memberships 不是一个独立的插件,因为它需要您在 WordPress 网站 上运行 WooCommerce。用户在 WooCommerce 扩展商店中将此插件评为 4.4/5.0。
因为是基于WooCommerce的插件,所以我们可以使用WooCommerce的支付插件,比如国内的支付宝、微信支付接口。
获得 WooCommerce 会员资格
会员鼠标
MemberMouse 是一个高级 WordPress 订阅插件,只能直接从开发人员那里获得,这意味着您不会在插件目录中找到它。但是,它为您提供了创建功能强大、功能齐全的会员资格所需的一切网站,该会员资格完全符合您的需求,让您可以严格控制哪些人可以访问您的内容,哪些人不能访问。
该插件目前的“Builder”售价 29 美元,“Advanced”售价 79 美元,“Developer”售价 199 美元。请注意,这些是每月的价格,虽然它们在一年内可能看起来很贵,但您可以获得很多有用的功能。以下是所有订阅的示例:
可配置的限制,包括滴灌内容
动态会员核心页面,如结帐、登录、密码重置等
销售数字、实物产品或服务
预览内容
每个会员级别都有一个单独的会员主页
广泛的自定义,包括消息
免费和付费会员
一系列计费和订阅选项,包括一次性或重复购买、免费和付费试用、限时计划等。
支持国际货币的多个支付网关
逾期付款追讨
电子邮件集成
内置反欺诈和安全功能,包括 3D Secure 2.0 和 reCAPTCHA v3
详细的报告和分析
导入/导出会员详细信息
MailChimp、AffiliateWP、ConvertKit等多种集成方式
符合 GDPR 标准
更新和支持
14 天免费试用
请注意,Builder 计划最多可容纳 5,000 名会员,Advanced 计划最多可容纳 50,000 名会员,Premium 计划最多可容纳 100,000 名会员。此外,Advanced 和 Premium 提供比 Builder 更多的功能,例如社交注册和登录、更多报告和增强支持。
如果您的预算有限,MemberMouse 可能是一个不错的选择,因为它为您提供了许多竞争对手所没有的功能。
获取会员鼠标
限制内容专业版
Restrict Content Pro 是一个轻量级的 WordPress 会员插件,最初由构建 Easy Digital Downloads 的团队创建(和销售)。如果您对设置会员资格缺乏信心网站,Restrict Content Pro 可以提供帮助:该插件提供了指导您完成设置页面的说明。
该插件还具有丰富的功能来规范对内容的访问,开发人员也在不断添加新功能。
Restrict Content Pro 提供多种支付集成选项,包括 Stripe、Braintree、2Checkout、PayPal 以及 PayPal Standard 和 Express。该插件还可以同时处理多种支付方式。
要“先试后买”,请查看 Restrict Contents Pro 的现场演示网站。
特点:
不同的会员等级
客户仪表板,以便成员查看和管理帐户详细信息
内容滴滴
无限订阅套餐
会员邮箱
提供会员折扣
价格:
个人计划起价为 99 美元/年。
获取限制内容专业版
简单的会员制
我们从完全免费的 Simple Membership 插件开始,它为在您的 网站 上提供免费和优质订阅者内容提供了出色的解决方案。它允许您保护 文章 和页面,以便只有成员才能查看它们。此外,可以创建不同的会员级别并根据购买的订阅级别授予(全部或部分)内容访问权限。
这个免费插件的其他好处包括但不限于:
免费和付费会员可选择免费试用
通过 PayPal、Stripe 或 Braintree 支付网关接受付款
所有付款均已记录并易于访问
尝试查看保留的非会员需要登录,否则(可自定义的)消息将要求他们订阅
免费会员的电子邮件激活或电子邮件确认
可自定义的侧边栏成员登录小部件
内容可以完全或部分受到保护,包括图片库、附件页面、评论等。
注册、登录和密码重置表单支持 Google reCAPTCHA
有助于将访问者转化为会员的高级内容
可配置的重定向(注册、登录、注销等)
成员列表过滤器
用于深度定制的开发人员 API 访问
兼容任何主题
可以翻译成任何语言(已经超过 30 种)
一系列免费和高级插件提供更多功能
大量文档
简单会员插件是一个非常受欢迎的选项,在 WordPress 插件目录中有超过 50k 的活跃下载和 4.5/5.0 的星级。所以如果你想创建会员网站但没有任何预算,强烈推荐这个插件。
下载简单会员
限制用户访问
限制用户访问是另一个完全免费的 WordPress 订阅插件,我们限制用户访问。该插件提供了一种将内容仅限于订阅者的简单方法 - 文章、页面、分类法、分类法等。此外,您可以配置访问级别,从而允许您提供不同级别的会员资格。
限制用户访问的主要好处是:
无限的访问级别和限制,包括每个用户的多个级别
限制访问您的文章、页面、类别中的文章、作者的页面、来自其他插件的内容等
通过按级别添加/删除订阅者来扩展 WordPress 中的订阅者功能
根据订阅者的行为(“触发器”)或他们的身份(“特征”)自动向订阅者添加级别,例如购买时,是否登录等。
将级别与用户角色同步
可配置的会员期限,例如天、周、月、无限制等。
在您需要的地方准确放置限制的短代码
滴灌内容设施
根据订阅层隐藏导航菜单项和小部件区域
将未经授权的用户重定向到任何 URL 或页面,或显示预告片
宣传视频内容有助于将访问者转变为会员
开发者友好的 API
Restrict User Access 拥有超过 20k 的活跃下载量和令人印象深刻的 4.4/5.0 星用户评分。
下载限制用户访问
付费会员专业版
Paid Memberships Pro 作为免费插件提供,但也提供收录一些额外插件、更新和支持的高级版本。
该插件承诺快速简便的设置,而广泛的自定义选项可让您完全根据自己的需要对其进行定制。它非常适合各种订阅网站,包括在线课程、俱乐部和协会、订阅框等等。
免费插件的主要功能包括:
创建无限的会员级别
灵活的订阅定价,例如一次性或定期订阅、免费会员、试用、可变定价等。
灵活的订阅期
支付网关集成(PayPal、Stripe 等)和通过支票或直接转账的离线支付
可配置的内容限制和保护,包括每个成员的个性化内容
能够创建仅限会员的互动社区
滴灌内容设施
折扣码
能够为订阅者提供会员目录
前端注册、登录、密码恢复和配置文件编辑
用于成员帐户管理的仪表板,包括导入/导出、报告等。
会员发票和帐单信息
用户个人资料和注册表单的自定义字段
自定义会员邮箱
19 个插件,涵盖课程、仅限会员的活动等。
会员主题
Paid Memberships Pro 有两种付费订阅:“Plus”每年收费 297 美元,最多可用于五个域,“Unlimited”每年需要 597 美元,最多可购买 网站。两种订阅都具有免费版的所有功能,以及以下功能:
65 个附加插件
更新和支持
30 天退款保证
令人印象深刻的是,这个广受欢迎的插件拥有超过 100,000 次活跃下载和 4.3/5.0 星的良好用户评分。
下载付费会员专业版
LearnDash
您可能从名称中知道 LearnDash 是一个学习管理系统 (LMS) 插件,它允许您创建会员类型 网站 以在线销售您的课程。该插件适用于任何定价模式,因此您可以完全灵活地向学生收费以及授予他们哪些内容访问权限。
LearnDash 是一个高级插件,因此您需要为“基本”包支付 159 美元,其中包括一个域许可证。如果您拥有多个 网站,则 189 美元的“Plus”最多涵盖 10 个域,“Pro”(329 美元)包括 25 个域。所有三个许可证都捆绑了以下功能:
拖放课程构建器
无限的课程和用户
课程内容保护
例如滴灌课,需要在解锁下一课之前完成作业
高级测验
领导者、徽章和证书
订阅者论坛
带有可配置触发器的自动电子邮件通知
支持所有流行的支付网关
群组管理
工作管理
关于注册、进度和绩效的详细报告
能够提供免费样品和试用
演示站点模板
适用于任何主题
支持和更新
30 天退款保证
以上报价为年度价格。订阅到期后,如果您选择不续订,插件将继续工作。但是,将来可能会出现问题,因为它不会被更新或支持。这适用于按月或按年购买的大多数其他插件。
获取 LearnDash
喷气发动机
JetEngine 不是专用的 WordPress 会员插件。事实上,它是一个动态内容插件,可以让你快速创建复杂的网站,包括会员网站。最重要的是,该插件的网页收录有关如何执行此操作的分步说明。
JetEngine 最吸引人的特点之一是它的价格——每年只需 26 美元。除以下功能外,还包括一年的更新和支持:
为用户角色分配不同的会员级别,包括为每个用户提供个性化内容
用户配置文件预设导入/导出
创建自定义欢迎电子邮件通知、多步骤登录和注册表单、定价页面等。
通过 PayPal 和 Stripe 接受付款
WooCommerce 兼容
为每个用户分配用户角色和访问权限
使用自定义仪表板结构创建用户页面
为成员的个人资料创建自定义字段
用户对用户联系表
采集和发布用户生成的内容
用户个人资料页面编辑器
基于用户角色的可配置内容访问和可见性
根据进度解锁内容
能够提供数字下载
30 天退款保证
您只需不到 30 美元即可获得大量功能,并且该插件还有许多其他应用程序。每年只需 130 美元,您就可以选择 JetEngine 订阅,其中还包括:
十二个动态模板
47 个设计模板
50 个交互式弹出窗口
另外 20 个插件(评论、产品库、表单构建器等)
总而言之,JetEngine 是一个用途广泛的插件,以极具竞争力的价格提供强大的功能。
获取 JetEngine
付费会员订阅
付费会员订阅是一个插件,允许您创建具有自定义订阅计划和在线支付设施、会员管理和内容限制的会员网站。您可以在免费版和付费版之间进行选择,免费版为您提供以下功能:
可配置的内容限制和权限
创建单一或分层订阅计划
免费和/或付费会员选项
贝宝集成
详细的付款和会员记录
管理员可以添加、删除或编辑成员详细信息
可自定义的电子邮件和消息
WooCommerce 集成
与 Elementor 兼容
在您需要的地方添加限制的简码
将记录导出到 CSV
符合 GDPR 标准
创建 WordPress 会员区
Google reCAPTCHA 支持
付费会员订阅有两种付费版本。 网站“爱好者”每年花费 69 美元,而“专业”无限域每年花费 149 美元。两者都收录与免费插件相同的功能,但 Hobbyist 收录八个插件,用于折扣代码和提醒等。 Pro 添加了另外八个插件(内容滴漏、发票等)。另外,两个付费版本都收录一年的更新和支持。要比较两者,请单击此处。
付费会员订阅在 WordPress 插件目录中拥有令人印象深刻的 4.7/5.0 颗星,并且有超过 10k 的活跃下载量正在运行。
下载付费会员订阅
WP-成员
WP-Members 为您提供将 WordPress 网站变成功能齐全的成员网站所需的一切。这个易于设置的插件使您能够隐藏或有选择地限制订阅者内容、自定义注册和个人资料字段以满足您的要求、创建自定义注册字段等等。
WP-Members 是一个免费插件。支持和附加扩展作为高级产品提供。 WP-Members 的基本形式为您提供以下功能:
仅对已登录的订阅者限制或隐藏内容和菜单项
自定义注册和个人资料字段
自动创建预告片内容
将登录、注册和个人资料集成到您的主题中
当新用户注册或持有新注册待批准时自动通知管理员
在需要的地方放置限制和表格的简码
用于深度定制的完整API函数和钩子库
两个免费扩展:一个用于防止垃圾邮件注册,一个用于发送测试电子邮件
大量文档
在支持方面,有两种选择:
支持增加了一年的电子邮件支持、高级站点访问和论坛访问。这将花费您每年 59 美元。
“Pro Bundle”每年 125 美元,为您提供一切支持以及一系列高级扩展,例如 PayPal 订阅、下载保护、文本编辑器、用户跟踪等。
如果您只想在基本插件中添加一两个,您可以单独购买高级扩展。但是,老实说,如果您要添加多个,投资 Pro Bundle 可能更具成本效益。
考虑到 WP-Members 提供的内容以及用户对其评分 4.7/5.0 星的事实,现在有超过 8 万次活跃下载也就不足为奇了。
下载 WP-Members
ARM成员
ARMember 是一个免费的 WordPress 会员插件,具有广泛的功能。您可以创建无限会员级别、一键受限内容、滴灌内容等。它还带有一个内置的表单构建器,可让您创建自定义表单和注册页面。
这个插件的缺点是客户支持很慢。
特点:
创建免费和试用会员
升级、取消、续订或降级会员资格的能力
社交登录表单
徽章和成就
滴灌/预定内容
价格:
这个 WordPress 会员插件是免费的。高级版售价 43 美元。
下载 ARMember
你有最喜欢的 WordPress 会员插件吗?
我们推荐 10 多个 WordPress 会员订阅插件,我们坚信这些插件可以让您使用 WordPress 创建出色的会员或订阅网站。
抱歉,由于目前我们还没有真正运营过会员网站,所以对于以上插件我们没有非常中肯的建议,只能靠大家测试和反馈。
你最喜欢的会员插件是什么?您是否已经有一个仅限会员的 网站,或者您打算在未来创建一个 网站?欢迎在下方与我们讨论!
延伸阅读:
Restrict Content Pro 与 MemberPress:哪个会员插件更好?
好用的WordPress店铺会员促销/促销返佣插件
WP-Members:一个好用的WordPress会员管理插件[汉化]
6 个有用的 WooCommerce 注册和登录插件
WP 用户前端专业版
WordPress使用Ultimate Member实现前端用户中心功能
WordPress 源代码付费下载/会员主题 RiPro
相关文章
免责声明:除非另有说明或标记,否则本网站上的所有 文章 均在本网站 原创 上发布。任何个人或组织未经本站同意,不得复制、盗用、采集、将本站内容发布到任何网站、书籍等媒体平台。如果本站内容侵犯原作者合法权益,您可以联系我们处理。
wordpress
支付宝扫描
微信扫一扫">打赏海报链接 查看全部
网站文章内容编辑器(WordPress会员插件添加到您的网站是通过付费订阅产生收入的一种巧妙方式)
将 WordPress 会员插件添加到您的 网站 是一种通过付费订阅产生收入的好方法。它们允许您将访问部分甚至全部内容的权限仅限于订阅者。订阅费可以是一次性的,也可以是经常性的,后者是产生稳定收入流的好方法。
会员类型网站
WordPress 会员资格有几种主要类型网站(也称为订阅网站):
对网站的完全访问允许订阅者通过固定的预付款或每月定期订阅访问所有内容。可以限制下载量,使其成为每月福利。
定期计划提供特定期限的会员资格,例如戒烟计划。
Drip 订阅以增量方式(例如,每天、每周、每月等)向订阅者提供内容,目的是让他们期待下一期。时事通讯是滴灌的一个很好的例子。
基于服务的会员计划,会员定期订阅法律建议、咨询和其他服务。典型的安排是基本计划提供小组会议,而高级计划是一对一。
产品会员资格,例如每周食品盒、葡萄酒俱乐部、读书俱乐部、每月香水等等。
提供实时聊天、论坛、文章 等的在线社区。
在线课程是完全可访问的,可用于个别课程、模块,甚至可以定期或在完成最后一次作业时使用。

WordPress 会员插件功能
与所有插件一样,您选择的成员资格很大程度上取决于您希望它做什么。以下是您通常可以在各种可用插件中找到的功能列表:
支持数码产品下载
一次性、定期或多级订阅
内置模板、自定义选项和其他与设计相关的功能
内容滴灌工具
社交媒体登录(与其他登录方法相比越来越受欢迎)
电子邮件营销工具
支付网关支持(例如,Stripe、Paypal 等)
后台会员管理
前端用户配置文件和登录管理
提供折扣和优惠券的工具
开发者 API 访问权限
聊天和论坛支持
构建课程的工具
短代码或其他方式将内容限制准确地放置在您需要的地方
优秀的 WordPress 会员订阅插件
以下是我们挑选的 2021 年当前可用的 WordPress 会员插件。每个插件都将帮助您将您的 网站 转换为会员网站,其中可以包括免费或付费订阅。所有这些都与最新版本的 WordPress 兼容并保持最新 (5.8).
会员新闻

直接跳到高级插件(没有免费版本),MemberPress 使您能够快速轻松地创建单级或多级会员资格网站,具有大量配置来控制谁可以访问您的内容。此外,它还允许您安全地收取信用卡付款、创建、管理和跟踪订阅,以及销售数字下载。
使用 MemberPress,您可以获得以下功能:
无限的访问级别和限制,包括每个用户的多个级别
超级简单的设置
强大的访问规则和限制(无限制)
无限的会员资格、会员资格和课程
每位会员拥有多个会员资格
滴灌内容设施
自动电子邮件提醒
综合报告
自助会员仪表板
完整的订阅和交易管理
可定制的注册表单
支付网关集成(Stripe、PayPal)
税务处理
优惠券
内置和插件集成(取决于购买的订阅),包括 BBPress、Google reCaptcha、MailChimp、TaxJar 等。
完全可翻译
用于深度定制的 WordPress API
更新和支持
14 天退款保证
MemberPress 订阅“基本”计划(一个域名)每年 129 美元,“Plus”(两个 网站 并添加更多集成)每年 249 美元,“Pro”(三个域和所有集成) ) 订阅费用为每年 349 美元。
如果您想销售在线课程,MemberPress 是一个不错的选择。
获取会员新闻
WooCommerce 会员资格

WooCommerce Memberships 是一个新颖的插件,它将您的会员资格与您的内容和 WooCommerce 商店完全集成和集成。它允许您在购买产品时执行诸如出售独立会员资格或授予会员访问权限之类的操作。因此,例如,当有人购买一箱特定的葡萄酒时,您可以给他们其他产品的折扣券。
此高级插件(每年 199 美元)的主要功能包括:
可配置的限制和保护
滴灌内容设施
加入会员以购买产品,或手动分配会员
联属网络营销计划独立于产品以实现最大的灵活性,因为可以将任意数量的产品分配给忠诚度计划
免费试用期设施
创建仅限会员的产品,这些产品的知名度和/或购买力有限,或直接访问这些产品
为会员提供更好的送货选择,例如会员免费送货,而非会员必须有最低订单金额或折扣券
会员特别折扣(所有产品、选定产品或选定类别)
在会员区的“我的帐户”部分显示会员福利
将成员导入和导出为 CSV
为会员资料添加注释并通过电子邮件与他们分享
到期和续订的电子邮件提醒
与 WooCommerce 订阅插件集成以扩展功能
更新和支持
30 天退款保证
当然,WooCommerce Memberships 不是一个独立的插件,因为它需要您在 WordPress 网站 上运行 WooCommerce。用户在 WooCommerce 扩展商店中将此插件评为 4.4/5.0。
因为是基于WooCommerce的插件,所以我们可以使用WooCommerce的支付插件,比如国内的支付宝、微信支付接口。
获得 WooCommerce 会员资格
会员鼠标

MemberMouse 是一个高级 WordPress 订阅插件,只能直接从开发人员那里获得,这意味着您不会在插件目录中找到它。但是,它为您提供了创建功能强大、功能齐全的会员资格所需的一切网站,该会员资格完全符合您的需求,让您可以严格控制哪些人可以访问您的内容,哪些人不能访问。
该插件目前的“Builder”售价 29 美元,“Advanced”售价 79 美元,“Developer”售价 199 美元。请注意,这些是每月的价格,虽然它们在一年内可能看起来很贵,但您可以获得很多有用的功能。以下是所有订阅的示例:
可配置的限制,包括滴灌内容
动态会员核心页面,如结帐、登录、密码重置等
销售数字、实物产品或服务
预览内容
每个会员级别都有一个单独的会员主页
广泛的自定义,包括消息
免费和付费会员
一系列计费和订阅选项,包括一次性或重复购买、免费和付费试用、限时计划等。
支持国际货币的多个支付网关
逾期付款追讨
电子邮件集成
内置反欺诈和安全功能,包括 3D Secure 2.0 和 reCAPTCHA v3
详细的报告和分析
导入/导出会员详细信息
MailChimp、AffiliateWP、ConvertKit等多种集成方式
符合 GDPR 标准
更新和支持
14 天免费试用
请注意,Builder 计划最多可容纳 5,000 名会员,Advanced 计划最多可容纳 50,000 名会员,Premium 计划最多可容纳 100,000 名会员。此外,Advanced 和 Premium 提供比 Builder 更多的功能,例如社交注册和登录、更多报告和增强支持。
如果您的预算有限,MemberMouse 可能是一个不错的选择,因为它为您提供了许多竞争对手所没有的功能。
获取会员鼠标
限制内容专业版

Restrict Content Pro 是一个轻量级的 WordPress 会员插件,最初由构建 Easy Digital Downloads 的团队创建(和销售)。如果您对设置会员资格缺乏信心网站,Restrict Content Pro 可以提供帮助:该插件提供了指导您完成设置页面的说明。
该插件还具有丰富的功能来规范对内容的访问,开发人员也在不断添加新功能。
Restrict Content Pro 提供多种支付集成选项,包括 Stripe、Braintree、2Checkout、PayPal 以及 PayPal Standard 和 Express。该插件还可以同时处理多种支付方式。
要“先试后买”,请查看 Restrict Contents Pro 的现场演示网站。
特点:
不同的会员等级
客户仪表板,以便成员查看和管理帐户详细信息
内容滴滴
无限订阅套餐
会员邮箱
提供会员折扣
价格:
个人计划起价为 99 美元/年。
获取限制内容专业版
简单的会员制

我们从完全免费的 Simple Membership 插件开始,它为在您的 网站 上提供免费和优质订阅者内容提供了出色的解决方案。它允许您保护 文章 和页面,以便只有成员才能查看它们。此外,可以创建不同的会员级别并根据购买的订阅级别授予(全部或部分)内容访问权限。
这个免费插件的其他好处包括但不限于:
免费和付费会员可选择免费试用
通过 PayPal、Stripe 或 Braintree 支付网关接受付款
所有付款均已记录并易于访问
尝试查看保留的非会员需要登录,否则(可自定义的)消息将要求他们订阅
免费会员的电子邮件激活或电子邮件确认
可自定义的侧边栏成员登录小部件
内容可以完全或部分受到保护,包括图片库、附件页面、评论等。
注册、登录和密码重置表单支持 Google reCAPTCHA
有助于将访问者转化为会员的高级内容
可配置的重定向(注册、登录、注销等)
成员列表过滤器
用于深度定制的开发人员 API 访问
兼容任何主题
可以翻译成任何语言(已经超过 30 种)
一系列免费和高级插件提供更多功能
大量文档
简单会员插件是一个非常受欢迎的选项,在 WordPress 插件目录中有超过 50k 的活跃下载和 4.5/5.0 的星级。所以如果你想创建会员网站但没有任何预算,强烈推荐这个插件。
下载简单会员
限制用户访问

限制用户访问是另一个完全免费的 WordPress 订阅插件,我们限制用户访问。该插件提供了一种将内容仅限于订阅者的简单方法 - 文章、页面、分类法、分类法等。此外,您可以配置访问级别,从而允许您提供不同级别的会员资格。
限制用户访问的主要好处是:
无限的访问级别和限制,包括每个用户的多个级别
限制访问您的文章、页面、类别中的文章、作者的页面、来自其他插件的内容等
通过按级别添加/删除订阅者来扩展 WordPress 中的订阅者功能
根据订阅者的行为(“触发器”)或他们的身份(“特征”)自动向订阅者添加级别,例如购买时,是否登录等。
将级别与用户角色同步
可配置的会员期限,例如天、周、月、无限制等。
在您需要的地方准确放置限制的短代码
滴灌内容设施
根据订阅层隐藏导航菜单项和小部件区域
将未经授权的用户重定向到任何 URL 或页面,或显示预告片
宣传视频内容有助于将访问者转变为会员
开发者友好的 API
Restrict User Access 拥有超过 20k 的活跃下载量和令人印象深刻的 4.4/5.0 星用户评分。
下载限制用户访问
付费会员专业版

Paid Memberships Pro 作为免费插件提供,但也提供收录一些额外插件、更新和支持的高级版本。
该插件承诺快速简便的设置,而广泛的自定义选项可让您完全根据自己的需要对其进行定制。它非常适合各种订阅网站,包括在线课程、俱乐部和协会、订阅框等等。
免费插件的主要功能包括:
创建无限的会员级别
灵活的订阅定价,例如一次性或定期订阅、免费会员、试用、可变定价等。
灵活的订阅期
支付网关集成(PayPal、Stripe 等)和通过支票或直接转账的离线支付
可配置的内容限制和保护,包括每个成员的个性化内容
能够创建仅限会员的互动社区
滴灌内容设施
折扣码
能够为订阅者提供会员目录
前端注册、登录、密码恢复和配置文件编辑
用于成员帐户管理的仪表板,包括导入/导出、报告等。
会员发票和帐单信息
用户个人资料和注册表单的自定义字段
自定义会员邮箱
19 个插件,涵盖课程、仅限会员的活动等。
会员主题
Paid Memberships Pro 有两种付费订阅:“Plus”每年收费 297 美元,最多可用于五个域,“Unlimited”每年需要 597 美元,最多可购买 网站。两种订阅都具有免费版的所有功能,以及以下功能:
65 个附加插件
更新和支持
30 天退款保证
令人印象深刻的是,这个广受欢迎的插件拥有超过 100,000 次活跃下载和 4.3/5.0 星的良好用户评分。
下载付费会员专业版
LearnDash

您可能从名称中知道 LearnDash 是一个学习管理系统 (LMS) 插件,它允许您创建会员类型 网站 以在线销售您的课程。该插件适用于任何定价模式,因此您可以完全灵活地向学生收费以及授予他们哪些内容访问权限。
LearnDash 是一个高级插件,因此您需要为“基本”包支付 159 美元,其中包括一个域许可证。如果您拥有多个 网站,则 189 美元的“Plus”最多涵盖 10 个域,“Pro”(329 美元)包括 25 个域。所有三个许可证都捆绑了以下功能:
拖放课程构建器
无限的课程和用户
课程内容保护
例如滴灌课,需要在解锁下一课之前完成作业
高级测验
领导者、徽章和证书
订阅者论坛
带有可配置触发器的自动电子邮件通知
支持所有流行的支付网关
群组管理
工作管理
关于注册、进度和绩效的详细报告
能够提供免费样品和试用
演示站点模板
适用于任何主题
支持和更新
30 天退款保证
以上报价为年度价格。订阅到期后,如果您选择不续订,插件将继续工作。但是,将来可能会出现问题,因为它不会被更新或支持。这适用于按月或按年购买的大多数其他插件。
获取 LearnDash
喷气发动机

JetEngine 不是专用的 WordPress 会员插件。事实上,它是一个动态内容插件,可以让你快速创建复杂的网站,包括会员网站。最重要的是,该插件的网页收录有关如何执行此操作的分步说明。
JetEngine 最吸引人的特点之一是它的价格——每年只需 26 美元。除以下功能外,还包括一年的更新和支持:
为用户角色分配不同的会员级别,包括为每个用户提供个性化内容
用户配置文件预设导入/导出
创建自定义欢迎电子邮件通知、多步骤登录和注册表单、定价页面等。
通过 PayPal 和 Stripe 接受付款
WooCommerce 兼容
为每个用户分配用户角色和访问权限
使用自定义仪表板结构创建用户页面
为成员的个人资料创建自定义字段
用户对用户联系表
采集和发布用户生成的内容
用户个人资料页面编辑器
基于用户角色的可配置内容访问和可见性
根据进度解锁内容
能够提供数字下载
30 天退款保证
您只需不到 30 美元即可获得大量功能,并且该插件还有许多其他应用程序。每年只需 130 美元,您就可以选择 JetEngine 订阅,其中还包括:
十二个动态模板
47 个设计模板
50 个交互式弹出窗口
另外 20 个插件(评论、产品库、表单构建器等)
总而言之,JetEngine 是一个用途广泛的插件,以极具竞争力的价格提供强大的功能。
获取 JetEngine
付费会员订阅

付费会员订阅是一个插件,允许您创建具有自定义订阅计划和在线支付设施、会员管理和内容限制的会员网站。您可以在免费版和付费版之间进行选择,免费版为您提供以下功能:
可配置的内容限制和权限
创建单一或分层订阅计划
免费和/或付费会员选项
贝宝集成
详细的付款和会员记录
管理员可以添加、删除或编辑成员详细信息
可自定义的电子邮件和消息
WooCommerce 集成
与 Elementor 兼容
在您需要的地方添加限制的简码
将记录导出到 CSV
符合 GDPR 标准
创建 WordPress 会员区
Google reCAPTCHA 支持
付费会员订阅有两种付费版本。 网站“爱好者”每年花费 69 美元,而“专业”无限域每年花费 149 美元。两者都收录与免费插件相同的功能,但 Hobbyist 收录八个插件,用于折扣代码和提醒等。 Pro 添加了另外八个插件(内容滴漏、发票等)。另外,两个付费版本都收录一年的更新和支持。要比较两者,请单击此处。
付费会员订阅在 WordPress 插件目录中拥有令人印象深刻的 4.7/5.0 颗星,并且有超过 10k 的活跃下载量正在运行。
下载付费会员订阅
WP-成员

WP-Members 为您提供将 WordPress 网站变成功能齐全的成员网站所需的一切。这个易于设置的插件使您能够隐藏或有选择地限制订阅者内容、自定义注册和个人资料字段以满足您的要求、创建自定义注册字段等等。
WP-Members 是一个免费插件。支持和附加扩展作为高级产品提供。 WP-Members 的基本形式为您提供以下功能:
仅对已登录的订阅者限制或隐藏内容和菜单项
自定义注册和个人资料字段
自动创建预告片内容
将登录、注册和个人资料集成到您的主题中
当新用户注册或持有新注册待批准时自动通知管理员
在需要的地方放置限制和表格的简码
用于深度定制的完整API函数和钩子库
两个免费扩展:一个用于防止垃圾邮件注册,一个用于发送测试电子邮件
大量文档
在支持方面,有两种选择:
支持增加了一年的电子邮件支持、高级站点访问和论坛访问。这将花费您每年 59 美元。
“Pro Bundle”每年 125 美元,为您提供一切支持以及一系列高级扩展,例如 PayPal 订阅、下载保护、文本编辑器、用户跟踪等。
如果您只想在基本插件中添加一两个,您可以单独购买高级扩展。但是,老实说,如果您要添加多个,投资 Pro Bundle 可能更具成本效益。
考虑到 WP-Members 提供的内容以及用户对其评分 4.7/5.0 星的事实,现在有超过 8 万次活跃下载也就不足为奇了。
下载 WP-Members
ARM成员

ARMember 是一个免费的 WordPress 会员插件,具有广泛的功能。您可以创建无限会员级别、一键受限内容、滴灌内容等。它还带有一个内置的表单构建器,可让您创建自定义表单和注册页面。
这个插件的缺点是客户支持很慢。
特点:
创建免费和试用会员
升级、取消、续订或降级会员资格的能力
社交登录表单
徽章和成就
滴灌/预定内容
价格:
这个 WordPress 会员插件是免费的。高级版售价 43 美元。
下载 ARMember
你有最喜欢的 WordPress 会员插件吗?
我们推荐 10 多个 WordPress 会员订阅插件,我们坚信这些插件可以让您使用 WordPress 创建出色的会员或订阅网站。
抱歉,由于目前我们还没有真正运营过会员网站,所以对于以上插件我们没有非常中肯的建议,只能靠大家测试和反馈。
你最喜欢的会员插件是什么?您是否已经有一个仅限会员的 网站,或者您打算在未来创建一个 网站?欢迎在下方与我们讨论!
延伸阅读:
Restrict Content Pro 与 MemberPress:哪个会员插件更好?
好用的WordPress店铺会员促销/促销返佣插件
WP-Members:一个好用的WordPress会员管理插件[汉化]
6 个有用的 WooCommerce 注册和登录插件
WP 用户前端专业版
WordPress使用Ultimate Member实现前端用户中心功能
WordPress 源代码付费下载/会员主题 RiPro
相关文章
免责声明:除非另有说明或标记,否则本网站上的所有 文章 均在本网站 原创 上发布。任何个人或组织未经本站同意,不得复制、盗用、采集、将本站内容发布到任何网站、书籍等媒体平台。如果本站内容侵犯原作者合法权益,您可以联系我们处理。
wordpress

支付宝扫描

微信扫一扫">打赏海报链接
网站文章内容编辑器( 搭建个人网站动态博客之前尝试过搭建自己的PHP博客 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 129 次浏览 • 2022-04-16 19:11
搭建个人网站动态博客之前尝试过搭建自己的PHP博客
)
建立个人网站动态博客
我之前尝试过建立自己的博客。著名的 PHP 动态博客 WordPress 托管在我自己的服务器上。后来,我在SpringBoot和VUE的前后端之间开发了一个单独的博客。这对学习有好处,但毕竟我需要一个服务器来运行这个,并且需要一个关系数据库比如数据库 MySQL 来存储数据。用专业术语来说,关系数据库是用来持久化数据的。
静态博客 hexo
除了动态博客,我也体验过静态博客。之前一直在用静态博客hexo。
Hexo 使用 markdown 作为源文件,但需要通过 hexo 程序在本地渲染,转换成 HTML 文件并转换成静态页面,然后由 web 服务器托管。如果放在github码云gitee上,可以使用静态页面托管。
非常方便免费,不需要自己搭建服务器,但是hexo还是有点麻烦,需要本地节点环境编译。
当然,在万能的 Github 背后,还有一个特别好用的 Github Action,可以用来嫖资本家的服务器,用微软的云服务器编译成静态的 HTML 页面,然后自动托管到仓库中。
这也很方便,解决了上面的问题,但是配置这个 Github Action 比较麻烦,需要大量的安全验证。有兴趣的话,我后面还可以讲这个配置方案,不过对于新手来说确实比较麻烦。许多。
文档化
前两天发现了一个更方便的文档生成工具 docsify(一个神奇的文档生成器。)
用了一段时间,发现这个比hexo方便多了,更适合小白使用。
docsify 效果 docsify 样本
他们的官网就是用这个技术写的,打开也挺好的。还有一个正在阅读这项技术的研究生的笔记 cs-wiki。
左侧可以显示目录,并为每个文档自动生成字幕。文章 的内容也是解析后的markdown文件。
与其说我干巴巴的说效果,不如你点进去体验一下?
与其看这两个例子,不如自己部署,体验自己的站点。
废话不多说,直接上安装教程小白不用npm环境直接硬写
手动创建一个html文件index.html
假设它写在一个空文件夹/doc
写下这些代码
window.$docsify = {
//...
}
就是这样
不敢相信
但这是真的
环境安装就是这么简单
根据官网文档的教程,如果你有Python环境,可以直接运行web服务进行预览。
cd docs && python -m SimpleHTTPServer 3000
然后浏览器访问300端口就OK了
本地主机:3000
或者
127.0.0.1:3000
这是一个空白页面
如果你想添加内容,写一个markdown
默认主页称为 readme.md
所以让我们先创建这个文档
写一些内容,保存后刷新页面
您将能够实时预览。
非新手 npm 用户全局安装 docsify-cli 工具
npm i docsify-cli -g如果要在项目的./docs目录下编写文档,直接通过init初始化项目。
docsify init ./docs直接编辑docs/README.md更新文档内容的预览
docsify serve docs高级内容多页文档
写了一两篇文章文章,发现文件readme.md越来越长了。真的很难登顶。如果一个博客是 20 或 30 个部分 文章,那么它是不可能存在于一个降价中的。如果你想一想,你会生气。宿舍里不能上床下桌,不能有四人间,不能有双人间,不能有独立卫生间。毕业后没钱租大平房,博客还需要活在档案里?光是想想就让我生气
查了文档,发现官方早就考虑过这个问题了,,可以很好的解决这个问题。
官网是这么说的
如果需要创建多个页面,或者需要 网站 具有多级路由,也可以在 docsify 中轻松实现。比如要创建一个guide.md文件,那么对应的路由就是/#/guide。
假设你的目录结构如下:
.
└── docs
├── README.md
├── guide.md
└── zh-cn
├── README.md
└── guide.md
那么对应的访问页面就是
docs/README.md => http://domain.com
docs/guide.md => http://domain.com/guide
docs/zh-cn/README.md => http://domain.com/zh-cn/
docs/zh-cn/guide.md => http://domain.com/zh-cn/guide
说到人,除了readme.md的默认主页,其他的文章就可以换个markdown了。要访问此页面,只需将地址栏中的相对位置添加到上一个域名之后。HTML老同志都知道
侧边栏自定义显示层
之前说过侧边栏可以根据你的markdown自动生成 #1 #2 #3 #4 #5 #6 全部生成的话就是六层
写起来容易,但是前端渲染得像手风琴
六层目录,全部显示在侧边栏,太难看了。经过多次产品迭代,官方早就知道我会有这种强迫症。
可以设置subMaxLevel配置显示层数1是只显示#1等等,一般渲染到#3就可以了,主标题、副标题以及各部分的内容应该够了
自定义侧边栏也可以启用目录功能。设置subMaxLevel配置项。详情见。
window.$docsify = {
loadSidebar: true,
subMaxLevel: 2
}
搜索栏
隔了半天,博客里记录的东西比较多。不可能一直使用 Ctrl + F 搜索文档。
看看有没有搜索功能。我用Ctrl+F搜索了这个古老的搜索方案,但是找不到。
动了动了,没动,发现样本左上角不是搜索框?既然有例子,我也可以用
直接找到搜索插件
总之,直接在本地的第一个html文件中
window.$docsify= {
}
addsearch: 'auto', // 默认值就足够了
我觉得默认就好
window.$docsify= {
search: 'auto'
}
官方文档给出了比较完整的配置教程,如果能看懂就OK
全文搜索插件会根据当前页面的超链接获取文档内容,并在localStorage中建立文档索引。默认到期时间为 1 天。当然,我们可以指定需要缓存的文件列表或者配置过期时间。
window.$docsify = {
search: 'auto', // 默认值
search : [
'/', // => /README.md
'/guide', // => /guide.md
'/get-started', // => /get-started.md
'/zh-cn/', // => /zh-cn/README.md
],
// 完整配置参数
search: {
maxAge: 86400000, // 过期时间,单位毫秒,默认一天
paths: [], // or 'auto'
placeholder: 'Type to search',
// 支持本地化
placeholder: {
'/zh-cn/': '搜索',
'/': 'Type to search'
},
noData: 'No Results!',
// 支持本地化
noData: {
'/zh-cn/': '找不到结果',
'/': 'No Results'
},
// 搜索标题的最大层级, 1 - 6
depth: 2,
hideOtherSidebarContent: false, // 是否隐藏其他侧边栏内容
// 避免搜索索引冲突
// 同一域下的多个网站之间
namespace: 'website-1',
// 使用不同的索引作为路径前缀(namespaces)
// 注意:仅适用于 paths: 'auto' 模式
//
// 初始化索引时,我们从侧边栏查找第一个路径
// 如果它与列表中的前缀匹配,我们将切换到相应的索引
pathNamespaces: ['/zh-cn', '/ru-ru', '/ru-ru/v1'],
// 您可以提供一个正则表达式来匹配前缀。在这种情况下,
// 匹配到的字符串将被用来识别索引
pathNamespaces: /^(\/(zh-cn|ru-ru))?(\/(v1|v2))?/
}
}
部署到github页面和gitee页面服务
最后也是最重要的是如何部署到github
新建仓库没关系,公共名称必须是
(后面访问的链接会是你的name.github.io/warehouse name)
例如,我的是HANXU2018.github.io/docs
创建那个绿色的大按钮。我不需要教它。
仓库下载到本地
我用 github Desktop 打开了这个存储库
我在本地克隆了它
把刚才写的docs文件夹放进去
提交仓库到github
由于篇幅原因,我不会教 Git 教程和 Github Desktop 教程。
挖个坑以后有机会再写哈哈
回到Github刷新一下就可以看到东西上传了
但是目前还不能访问,因为我们还没有配置github页面静态托管服务。
进入仓库配置页面设置
向下滚动找到 Github Page 并选择 Branch as master
文件夹路径默认为ROOT
因为我们访问的是index.html,所以我把它放在了docs文件夹中,所以我们需要把root改成/docs
最后别忘了保存
访问 github.io
最后通过访问我在第一步中说的URL浏览器就可以看到最终的效果了。
要访问的链接将是您的 name.github.io/repository 名称
例如,我的是HANXU2018.github.io/docs
见证奇迹的时刻
最后BB两句
终于写完了,文笔不太好,刚看了两天这个工具,打算自己当笔记本用
如果以后有更好的功能更新,我会继续更新
ヾ( ̄▽ ̄)ByeBye再见~
查看全部
网站文章内容编辑器(
搭建个人网站动态博客之前尝试过搭建自己的PHP博客
)

建立个人网站动态博客
我之前尝试过建立自己的博客。著名的 PHP 动态博客 WordPress 托管在我自己的服务器上。后来,我在SpringBoot和VUE的前后端之间开发了一个单独的博客。这对学习有好处,但毕竟我需要一个服务器来运行这个,并且需要一个关系数据库比如数据库 MySQL 来存储数据。用专业术语来说,关系数据库是用来持久化数据的。
静态博客 hexo
除了动态博客,我也体验过静态博客。之前一直在用静态博客hexo。
Hexo 使用 markdown 作为源文件,但需要通过 hexo 程序在本地渲染,转换成 HTML 文件并转换成静态页面,然后由 web 服务器托管。如果放在github码云gitee上,可以使用静态页面托管。
非常方便免费,不需要自己搭建服务器,但是hexo还是有点麻烦,需要本地节点环境编译。
当然,在万能的 Github 背后,还有一个特别好用的 Github Action,可以用来嫖资本家的服务器,用微软的云服务器编译成静态的 HTML 页面,然后自动托管到仓库中。
这也很方便,解决了上面的问题,但是配置这个 Github Action 比较麻烦,需要大量的安全验证。有兴趣的话,我后面还可以讲这个配置方案,不过对于新手来说确实比较麻烦。许多。
文档化
前两天发现了一个更方便的文档生成工具 docsify(一个神奇的文档生成器。)
用了一段时间,发现这个比hexo方便多了,更适合小白使用。
docsify 效果 docsify 样本
他们的官网就是用这个技术写的,打开也挺好的。还有一个正在阅读这项技术的研究生的笔记 cs-wiki。

左侧可以显示目录,并为每个文档自动生成字幕。文章 的内容也是解析后的markdown文件。
与其说我干巴巴的说效果,不如你点进去体验一下?
与其看这两个例子,不如自己部署,体验自己的站点。
废话不多说,直接上安装教程小白不用npm环境直接硬写
手动创建一个html文件index.html
假设它写在一个空文件夹/doc
写下这些代码
window.$docsify = {
//...
}
就是这样

不敢相信
但这是真的
环境安装就是这么简单
根据官网文档的教程,如果你有Python环境,可以直接运行web服务进行预览。
cd docs && python -m SimpleHTTPServer 3000
然后浏览器访问300端口就OK了
本地主机:3000
或者
127.0.0.1:3000
这是一个空白页面
如果你想添加内容,写一个markdown
默认主页称为 readme.md
所以让我们先创建这个文档
写一些内容,保存后刷新页面
您将能够实时预览。

非新手 npm 用户全局安装 docsify-cli 工具
npm i docsify-cli -g如果要在项目的./docs目录下编写文档,直接通过init初始化项目。
docsify init ./docs直接编辑docs/README.md更新文档内容的预览
docsify serve docs高级内容多页文档
写了一两篇文章文章,发现文件readme.md越来越长了。真的很难登顶。如果一个博客是 20 或 30 个部分 文章,那么它是不可能存在于一个降价中的。如果你想一想,你会生气。宿舍里不能上床下桌,不能有四人间,不能有双人间,不能有独立卫生间。毕业后没钱租大平房,博客还需要活在档案里?光是想想就让我生气

查了文档,发现官方早就考虑过这个问题了,,可以很好的解决这个问题。
官网是这么说的
如果需要创建多个页面,或者需要 网站 具有多级路由,也可以在 docsify 中轻松实现。比如要创建一个guide.md文件,那么对应的路由就是/#/guide。
假设你的目录结构如下:
.
└── docs
├── README.md
├── guide.md
└── zh-cn
├── README.md
└── guide.md
那么对应的访问页面就是
docs/README.md => http://domain.com
docs/guide.md => http://domain.com/guide
docs/zh-cn/README.md => http://domain.com/zh-cn/
docs/zh-cn/guide.md => http://domain.com/zh-cn/guide
说到人,除了readme.md的默认主页,其他的文章就可以换个markdown了。要访问此页面,只需将地址栏中的相对位置添加到上一个域名之后。HTML老同志都知道

侧边栏自定义显示层
之前说过侧边栏可以根据你的markdown自动生成 #1 #2 #3 #4 #5 #6 全部生成的话就是六层

写起来容易,但是前端渲染得像手风琴

六层目录,全部显示在侧边栏,太难看了。经过多次产品迭代,官方早就知道我会有这种强迫症。
可以设置subMaxLevel配置显示层数1是只显示#1等等,一般渲染到#3就可以了,主标题、副标题以及各部分的内容应该够了
自定义侧边栏也可以启用目录功能。设置subMaxLevel配置项。详情见。
window.$docsify = {
loadSidebar: true,
subMaxLevel: 2
}

搜索栏
隔了半天,博客里记录的东西比较多。不可能一直使用 Ctrl + F 搜索文档。
看看有没有搜索功能。我用Ctrl+F搜索了这个古老的搜索方案,但是找不到。
动了动了,没动,发现样本左上角不是搜索框?既然有例子,我也可以用
直接找到搜索插件

总之,直接在本地的第一个html文件中
window.$docsify= {
}
addsearch: 'auto', // 默认值就足够了
我觉得默认就好

window.$docsify= {
search: 'auto'
}
官方文档给出了比较完整的配置教程,如果能看懂就OK
全文搜索插件会根据当前页面的超链接获取文档内容,并在localStorage中建立文档索引。默认到期时间为 1 天。当然,我们可以指定需要缓存的文件列表或者配置过期时间。
window.$docsify = {
search: 'auto', // 默认值
search : [
'/', // => /README.md
'/guide', // => /guide.md
'/get-started', // => /get-started.md
'/zh-cn/', // => /zh-cn/README.md
],
// 完整配置参数
search: {
maxAge: 86400000, // 过期时间,单位毫秒,默认一天
paths: [], // or 'auto'
placeholder: 'Type to search',
// 支持本地化
placeholder: {
'/zh-cn/': '搜索',
'/': 'Type to search'
},
noData: 'No Results!',
// 支持本地化
noData: {
'/zh-cn/': '找不到结果',
'/': 'No Results'
},
// 搜索标题的最大层级, 1 - 6
depth: 2,
hideOtherSidebarContent: false, // 是否隐藏其他侧边栏内容
// 避免搜索索引冲突
// 同一域下的多个网站之间
namespace: 'website-1',
// 使用不同的索引作为路径前缀(namespaces)
// 注意:仅适用于 paths: 'auto' 模式
//
// 初始化索引时,我们从侧边栏查找第一个路径
// 如果它与列表中的前缀匹配,我们将切换到相应的索引
pathNamespaces: ['/zh-cn', '/ru-ru', '/ru-ru/v1'],
// 您可以提供一个正则表达式来匹配前缀。在这种情况下,
// 匹配到的字符串将被用来识别索引
pathNamespaces: /^(\/(zh-cn|ru-ru))?(\/(v1|v2))?/
}
}

部署到github页面和gitee页面服务
最后也是最重要的是如何部署到github
新建仓库没关系,公共名称必须是
(后面访问的链接会是你的name.github.io/warehouse name)
例如,我的是HANXU2018.github.io/docs
创建那个绿色的大按钮。我不需要教它。

仓库下载到本地

我用 github Desktop 打开了这个存储库

我在本地克隆了它
把刚才写的docs文件夹放进去

提交仓库到github

由于篇幅原因,我不会教 Git 教程和 Github Desktop 教程。
挖个坑以后有机会再写哈哈
回到Github刷新一下就可以看到东西上传了

但是目前还不能访问,因为我们还没有配置github页面静态托管服务。

进入仓库配置页面设置
向下滚动找到 Github Page 并选择 Branch as master

文件夹路径默认为ROOT
因为我们访问的是index.html,所以我把它放在了docs文件夹中,所以我们需要把root改成/docs
最后别忘了保存

访问 github.io
最后通过访问我在第一步中说的URL浏览器就可以看到最终的效果了。
要访问的链接将是您的 name.github.io/repository 名称
例如,我的是HANXU2018.github.io/docs
见证奇迹的时刻

最后BB两句

终于写完了,文笔不太好,刚看了两天这个工具,打算自己当笔记本用
如果以后有更好的功能更新,我会继续更新
ヾ( ̄▽ ̄)ByeBye再见~

网站文章内容编辑器(查看eWebEditor详细资料在线演示TQEditor这是)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-04-13 06:33
eWebEditor 是一个基于浏览器的所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。 WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化富文本输入框,让最终用户可以直观地发布HTML格式的网页内容。网络编辑器!已经基本成为网站内容管理和发布的必备工具!
查看 eWebEditor 详细信息在线演示
TQ编辑器
这是国内第一款兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器
查看 TQEditor 功能在线演示
uuHedt
uuHedt(在线网络编辑器)是一个基于网络的所见即所得 HTML 编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。
在线演示,更详细的介绍
杰特
Jate 编辑器是一款紧凑型文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或以上版本的支持,可能会有一些通用性。未来可能会以组件的形式发布,用于其他的 as、flex 或 air 调用。
界面如下图:
查看 Jate 详细信息在线演示
你有什么要补充的吗? 查看全部
网站文章内容编辑器(查看eWebEditor详细资料在线演示TQEditor这是)
eWebEditor 是一个基于浏览器的所见即所得的在线 HTML 编辑器。她能够在网页上实现许多桌面编辑软件(如Word)的强大可视化编辑功能。 WEB开发者可以使用她将传统的多行文本输入框textarea替换为可视化富文本输入框,让最终用户可以直观地发布HTML格式的网页内容。网络编辑器!已经基本成为网站内容管理和发布的必备工具!

查看 eWebEditor 详细信息在线演示
TQ编辑器
这是国内第一款兼容IE9的在线编辑器,也是功能体积比最好的在线编辑器

查看 TQEditor 功能在线演示
uuHedt
uuHedt(在线网络编辑器)是一个基于网络的所见即所得 HTML 编辑器。在 网站 中嵌入 WYSIWYG 网络编辑非常容易。广泛支持 IE、Opera、Firefox、Google Chrome 和 Safari 等常用浏览器。

在线演示,更详细的介绍
杰特
Jate 编辑器是一款紧凑型文本编辑器,旨在提供高用户体验,主要基于 as3 平台。由于需要flash player9或以上版本的支持,可能会有一些通用性。未来可能会以组件的形式发布,用于其他的 as、flex 或 air 调用。
界面如下图:

查看 Jate 详细信息在线演示
你有什么要补充的吗?


