
网站内容设计基本原则
网站内容设计基本原则(一下网站首页设计要注意哪些基本的基本原则、要简单)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-03-04 09:21
企业网站的主页就像网站的门面。用户访问网站,首先看到的是网站的首页。网站一个设计良好的主页会吸引用户并引导他们进行更深入的浏览。反之,如果网站首页设计的不好,用户肯定不会停留在网站上。由此可见首页的设计对于网站时代的重要性。今天,我们来分析一下网站主页设计应该注意的基本原则。
没有。一、 保持简单。网站加载速度一定要快。网站要想给用户留下深刻印象,必须要做好很多事情,包括网站的背景、Java程序、常用程序、图片等等。如果打开 网站 的主页需要 20 秒,用户将关闭 网站。网站浏览页面的速度非常快,只需要几秒钟就可以判断页面是否有价值。所以网站首页的设计应该抓住这几秒钟,吸引用户。
二、 节有一个明确的目标。网站 制作时必须有明确的目标。简单地说,就是它希望用户在网站中做的事情。用户在浏览网站时,最怕遇到主题不明确的网站。网站首页的设计不应该有多个主题,而是将主题集中在一个主题上,让用户在浏览时知道网站的主要内容是什么。
首页三、网站的设计要清晰。公司主页网站就像一本书的封面,可以吸引用户,引导用户访问网站。因此,首页的内容要清晰、有针对性,让用户一眼就知道是什么意思。标题要根据用户的心理来设计。
四、 部分反映了业务 网站 的重点。首先要站在用户的角度去思考问题,分析他们购物的原因。那么在首页设计的时候,可以先展示自己想要的商品,让用户一输入网站就知道要找什么,然后再往下浏览,就是网站内容质量,为用户提供优质内容。
五、corporate网站 设计应该足够专业。第一印象对用户来说非常重要。比如配色、信息展示、加载速度等都会影响用户的第一印象。最重要的是网站做好市场定位。
网站在设计过程中,首页设计要遵循的原则就是以上几个方面,希望对各位站长有所帮助。 查看全部
网站内容设计基本原则(一下网站首页设计要注意哪些基本的基本原则、要简单)
企业网站的主页就像网站的门面。用户访问网站,首先看到的是网站的首页。网站一个设计良好的主页会吸引用户并引导他们进行更深入的浏览。反之,如果网站首页设计的不好,用户肯定不会停留在网站上。由此可见首页的设计对于网站时代的重要性。今天,我们来分析一下网站主页设计应该注意的基本原则。

没有。一、 保持简单。网站加载速度一定要快。网站要想给用户留下深刻印象,必须要做好很多事情,包括网站的背景、Java程序、常用程序、图片等等。如果打开 网站 的主页需要 20 秒,用户将关闭 网站。网站浏览页面的速度非常快,只需要几秒钟就可以判断页面是否有价值。所以网站首页的设计应该抓住这几秒钟,吸引用户。
二、 节有一个明确的目标。网站 制作时必须有明确的目标。简单地说,就是它希望用户在网站中做的事情。用户在浏览网站时,最怕遇到主题不明确的网站。网站首页的设计不应该有多个主题,而是将主题集中在一个主题上,让用户在浏览时知道网站的主要内容是什么。
首页三、网站的设计要清晰。公司主页网站就像一本书的封面,可以吸引用户,引导用户访问网站。因此,首页的内容要清晰、有针对性,让用户一眼就知道是什么意思。标题要根据用户的心理来设计。

四、 部分反映了业务 网站 的重点。首先要站在用户的角度去思考问题,分析他们购物的原因。那么在首页设计的时候,可以先展示自己想要的商品,让用户一输入网站就知道要找什么,然后再往下浏览,就是网站内容质量,为用户提供优质内容。
五、corporate网站 设计应该足够专业。第一印象对用户来说非常重要。比如配色、信息展示、加载速度等都会影响用户的第一印象。最重要的是网站做好市场定位。
网站在设计过程中,首页设计要遵循的原则就是以上几个方面,希望对各位站长有所帮助。
网站内容设计基本原则(正确书写网站设计策划方案的5项原则内容:以此类推)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-03-03 11:20
许多成功的网站设计经典,受到客户的赞赏,都得到了证明:
一套优质的网站不仅仅是内容和想法;
一个好的文章,首先,标题很吸引人,他可以引导用户继续阅读故事;
一个好的广告是视觉和标语,让用户想起公司的产品和名称。
以此类推,一个成功的 网站 预设计计划是不可避免的。网络公司做网站的时候,客户肯定会要求做一个网站的设计方案,也就是一个idea。没有网站 的设计理念,网站 将会失败。
正确写出网站设计方案5条原则的内容:
1:企业市场分析网站
A、客户所在行业的市场是什么,客户所在行业的需求群体有什么特点,能否在互联网上成功开展业务
B. 客户行业竞争对手分析,竞争对手是否关注网站质量和网站营销
C、根据客户公司自身情况,有哪些资源可以提升网站的竞争力(例如:资金、技术等)
二:网站设计的功能定位
A. 为什么客户想要网站?网站的定位是什么,是宣传产品,还是建立行业信息网站,甚至建立品牌展示
B、整合客户资源,确定网站的功能定位,根据客户的具体需求建立网站的功能布局:品牌推广、产品营销、电子商务等。
C、根据网站的功能定位,尽快达到网站的目标
三:网站技术方案
A. 客户需要专用服务器还是虚拟主机?
B. 网站安全防病毒解决方案
C、网站编程开发语言(ASP、PHP、JSP)等。
四:网站内容策划
A、根据网站的目的和功能规划的内容网站,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订单等基本内容
B、如果网站栏目较多,考虑使用网站编程人员负责相关内容。注意:网站内容是网站吸引观众的最重要因素,没有内容或有用的信息不会一时吸引观众。调查网站发布后人们对网站内容的满意度,提前调整网站内容
五:网站设计
A.网站设计美术设计要求,网站美术设计一般要与企业的整体形象一致,必须符合CI规范。注意网页的色彩、图片的应用和布局规划,保持网页的整体一致性
B、制定网站改版计划,比如半年到一年内大面积改版等。
网站Design-Munter 品牌网站建筑领导者!杭州蒙特拥有一流的技术团队,16年的网站建设经验,完善的售后服务,企业网站开发,网站建设,移动台制作,知名杭州网站设计公司,优质网站施工热线:... 查看全部
网站内容设计基本原则(正确书写网站设计策划方案的5项原则内容:以此类推)
许多成功的网站设计经典,受到客户的赞赏,都得到了证明:
一套优质的网站不仅仅是内容和想法;
一个好的文章,首先,标题很吸引人,他可以引导用户继续阅读故事;
一个好的广告是视觉和标语,让用户想起公司的产品和名称。
以此类推,一个成功的 网站 预设计计划是不可避免的。网络公司做网站的时候,客户肯定会要求做一个网站的设计方案,也就是一个idea。没有网站 的设计理念,网站 将会失败。
正确写出网站设计方案5条原则的内容:
1:企业市场分析网站
A、客户所在行业的市场是什么,客户所在行业的需求群体有什么特点,能否在互联网上成功开展业务
B. 客户行业竞争对手分析,竞争对手是否关注网站质量和网站营销
C、根据客户公司自身情况,有哪些资源可以提升网站的竞争力(例如:资金、技术等)
二:网站设计的功能定位
A. 为什么客户想要网站?网站的定位是什么,是宣传产品,还是建立行业信息网站,甚至建立品牌展示
B、整合客户资源,确定网站的功能定位,根据客户的具体需求建立网站的功能布局:品牌推广、产品营销、电子商务等。
C、根据网站的功能定位,尽快达到网站的目标
三:网站技术方案
A. 客户需要专用服务器还是虚拟主机?
B. 网站安全防病毒解决方案
C、网站编程开发语言(ASP、PHP、JSP)等。
四:网站内容策划
A、根据网站的目的和功能规划的内容网站,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订单等基本内容
B、如果网站栏目较多,考虑使用网站编程人员负责相关内容。注意:网站内容是网站吸引观众的最重要因素,没有内容或有用的信息不会一时吸引观众。调查网站发布后人们对网站内容的满意度,提前调整网站内容
五:网站设计
A.网站设计美术设计要求,网站美术设计一般要与企业的整体形象一致,必须符合CI规范。注意网页的色彩、图片的应用和布局规划,保持网页的整体一致性
B、制定网站改版计划,比如半年到一年内大面积改版等。

网站Design-Munter 品牌网站建筑领导者!杭州蒙特拥有一流的技术团队,16年的网站建设经验,完善的售后服务,企业网站开发,网站建设,移动台制作,知名杭州网站设计公司,优质网站施工热线:...
网站内容设计基本原则( 硅谷的人也常不屑地称其为“常识(Normals)”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-03-02 12:02
硅谷的人也常不屑地称其为“常识(Normals)”)
编者注:
原作者是 Nir Eyal 博士和 Katy Fike。你可能对 Nir Eyal 很熟悉,我们之前已经发布过他的两个 文章,一个名为“
习惯是新病毒:为什么企业家必须成为习惯专家
如何创造渴望”。Katy 是老年病学专家,也是 Nir 在 Innovate50 的两家初创公司的合伙人。
该博客主要关注技术和行为设计。
初级企业家应该弄清楚一丝不苟和走向主流之间的区别。以下是设计过程中的一些网站 原则,硅谷人通常不屑一顾地称之为“常态”。
如何介绍网站
不要告诉用户你的网站“它是如何工作的”或“它是什么”,当然也不要告诉他们你的公司有多棒。你需要直截了当地告诉用户你提供什么样的服务。新用户需要知道的是您的服务如何改变他们的生活。
看看如何将 Twitter 主页介绍给新用户。非常简洁,“欢迎来到 Twitter。加入你关心的人,探索不断变化的世界。” Facebook也类似,“连接你我,分享生活,尽在Facebook”。很有天赋!初级企业家现在应该知道,有一种明确的方法可以告诉用户何时使用它以及它为什么有效。例如,从前两句话我们可以知道,Twitter 是用来探索世界变化的,Facebook 是用来交流和分享的。
确定要渲染的内容
我们知道您在想什么:“Facebook 和 Twitter 当然可以用流行语介绍自己,因为新用户在访问 网站 之前就知道他们的 网站 做了什么”。是的,这就是问题的症结所在。现在大多数人都从别人那里听说过某个网站,而你的工作就是满足这些人网站的期望,当然越快越有说服力越好。.
如何让新用户爱上你的 网站?这需要给他们一个难忘的初始体验。建立一个引导流程,让他们感觉自己在散步,所以用户会很高兴看到当前服务可以为他们做些什么。
太多的 网站 新用户注册并不管它,期望他们摸索并弄清楚下一步该做什么。相反,将新用户视为与您的 网站 约会,然后通过优雅、直观且令人愉快的入职流程引导他们完成 网站 流程。学习开始、导航和个性化体验对于初级企业家来说非常重要。青年创业者应该对错误保持正确,不应该害怕冒险或巩固自己的行动,并且必要时采取灵活和可撤销的措施。
例如,Twitter 在将用户引导至服务时询问他们的兴趣,并立即使用该信息为他们创建个性化体验。在此过程之后,无关的应用程序将被关闭,以便仅在用户面板上显示用户可能感兴趣的那些功能。
独立但不孤立
许多网站在登录时要求他们的Facebook授权而没有获得用户的信任。这种做法会疏远新用户和现有用户。很多新用户的朋友也是互联网新手,所以他们在互联网上的交流可能并不多。其他人则希望网站与 Facebook 以外的其他人联系;或者更有可能在 Facebook 没有的地方获得“呼吸”。
另一方面,他们也不希望他们的朋友知道他们正在使用 Facebook 帐户登录第三方网站。随着越来越多的垃圾邮件威胁到他们的朋友,他们对第三方网站授权也变得更加谨慎。在这种情况下,如果 网站 在用户确认需要该服务之前强制用户创建帐户或使用 Facebook 帐户登录,则失去这些用户的风险将超过收益。
这并不是说不应该让用户选择使用 Facebook 登录,只是建议他们首先爱上你的 网站。网站 应该对未注册用户具有价值和吸引力,即使他没有朋友使用您的 网站。例如,Pinterest 允许未注册用户自由浏览内容。用户只有在决定加入时才会尝试使用他们的 Facebook 帐户登录。新用户加入后,无论他们的朋友是否在使用该服务,他们都可以立即开始发帖、点赞、评论等。
简化
为特定用户设计产品的关键是满足他们的特定需求。即使您的目标受众对网络并不陌生,当没有经验的访问者来到您的 网站 时,请确保他们从中有所收获。每个用户都喜欢的直观界面以及预测用户下一步将做什么的能力。一个产品要成为主流,它必须简单并满足用户需求。用户通常不关心你的技术能做什么,而只关心你的服务能为他们做什么。
仍有许多未开发的机会等待着可以简化复杂性的企业家利用。如果您不知道它是什么,也许您的祖父母也可以启发您。 查看全部
网站内容设计基本原则(
硅谷的人也常不屑地称其为“常识(Normals)”)

编者注:
原作者是 Nir Eyal 博士和 Katy Fike。你可能对 Nir Eyal 很熟悉,我们之前已经发布过他的两个 文章,一个名为“
习惯是新病毒:为什么企业家必须成为习惯专家
如何创造渴望”。Katy 是老年病学专家,也是 Nir 在 Innovate50 的两家初创公司的合伙人。
该博客主要关注技术和行为设计。
初级企业家应该弄清楚一丝不苟和走向主流之间的区别。以下是设计过程中的一些网站 原则,硅谷人通常不屑一顾地称之为“常态”。
如何介绍网站
不要告诉用户你的网站“它是如何工作的”或“它是什么”,当然也不要告诉他们你的公司有多棒。你需要直截了当地告诉用户你提供什么样的服务。新用户需要知道的是您的服务如何改变他们的生活。
看看如何将 Twitter 主页介绍给新用户。非常简洁,“欢迎来到 Twitter。加入你关心的人,探索不断变化的世界。” Facebook也类似,“连接你我,分享生活,尽在Facebook”。很有天赋!初级企业家现在应该知道,有一种明确的方法可以告诉用户何时使用它以及它为什么有效。例如,从前两句话我们可以知道,Twitter 是用来探索世界变化的,Facebook 是用来交流和分享的。
确定要渲染的内容
我们知道您在想什么:“Facebook 和 Twitter 当然可以用流行语介绍自己,因为新用户在访问 网站 之前就知道他们的 网站 做了什么”。是的,这就是问题的症结所在。现在大多数人都从别人那里听说过某个网站,而你的工作就是满足这些人网站的期望,当然越快越有说服力越好。.
如何让新用户爱上你的 网站?这需要给他们一个难忘的初始体验。建立一个引导流程,让他们感觉自己在散步,所以用户会很高兴看到当前服务可以为他们做些什么。
太多的 网站 新用户注册并不管它,期望他们摸索并弄清楚下一步该做什么。相反,将新用户视为与您的 网站 约会,然后通过优雅、直观且令人愉快的入职流程引导他们完成 网站 流程。学习开始、导航和个性化体验对于初级企业家来说非常重要。青年创业者应该对错误保持正确,不应该害怕冒险或巩固自己的行动,并且必要时采取灵活和可撤销的措施。
例如,Twitter 在将用户引导至服务时询问他们的兴趣,并立即使用该信息为他们创建个性化体验。在此过程之后,无关的应用程序将被关闭,以便仅在用户面板上显示用户可能感兴趣的那些功能。
独立但不孤立
许多网站在登录时要求他们的Facebook授权而没有获得用户的信任。这种做法会疏远新用户和现有用户。很多新用户的朋友也是互联网新手,所以他们在互联网上的交流可能并不多。其他人则希望网站与 Facebook 以外的其他人联系;或者更有可能在 Facebook 没有的地方获得“呼吸”。
另一方面,他们也不希望他们的朋友知道他们正在使用 Facebook 帐户登录第三方网站。随着越来越多的垃圾邮件威胁到他们的朋友,他们对第三方网站授权也变得更加谨慎。在这种情况下,如果 网站 在用户确认需要该服务之前强制用户创建帐户或使用 Facebook 帐户登录,则失去这些用户的风险将超过收益。
这并不是说不应该让用户选择使用 Facebook 登录,只是建议他们首先爱上你的 网站。网站 应该对未注册用户具有价值和吸引力,即使他没有朋友使用您的 网站。例如,Pinterest 允许未注册用户自由浏览内容。用户只有在决定加入时才会尝试使用他们的 Facebook 帐户登录。新用户加入后,无论他们的朋友是否在使用该服务,他们都可以立即开始发帖、点赞、评论等。
简化
为特定用户设计产品的关键是满足他们的特定需求。即使您的目标受众对网络并不陌生,当没有经验的访问者来到您的 网站 时,请确保他们从中有所收获。每个用户都喜欢的直观界面以及预测用户下一步将做什么的能力。一个产品要成为主流,它必须简单并满足用户需求。用户通常不关心你的技术能做什么,而只关心你的服务能为他们做什么。
仍有许多未开发的机会等待着可以简化复杂性的企业家利用。如果您不知道它是什么,也许您的祖父母也可以启发您。
网站内容设计基本原则(网站设计需以版块布局为主的方法有哪些?网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-03-02 12:01
让网站发挥作用,不仅仅是后期的推广和优化。早期设计用于提升网站的质量,提升客户体验。一般来说,公司在设计方面比较空白。但是,如果他们对设计原则有更多的了解,他们可以在设计过程中与网站建设公司进行更好的沟通。那么网站设计中应该透彻理解哪些原则呢?
一、主要是section的布局
网站的设计需要根据版块的布局,企业需要考虑的是内容展示的问题。纵观网站,我们要考虑功能效果、视觉美学和客户体验,所以我们在设计时需要关注这些问题。当客户打开网站时,他们可以直接找到他们想要的内容,而无需四处寻找。在提升客户体验方面,网站的布局至关重要。简洁明了的栏目可以突出重点。一些公司会在主页上设计更多的版块。如果版面拥挤,浏览起来会比较困难,部分文字可能会调小,图片可能会模糊。整体效果是合理布局版块,
二、避免重复修改
企业开始设计一个网站,并不是每一个环节都到位,满足自己的需求。可以说,不同阶段对网站的要求是不一样的。如果公司刚成立,想发展业务,那么简单的网站设计,只要能展现企业形象和风格就足够了。后期业务发展情况可能会好一些,可能会转变为商城类型网站,这样网站需要有一个合理的购物系统。但是我们需要明白,在 网站 中应该避免频繁和重复的修改。如果您正在建造一个新车站,请不要提及它。如果在同一个网站中并且已经启动,那么不断修改会影响收录的优化,不利于排名提升。破坏原创程序代码,可能产生冗余代码。网站速度不理想,体验不流畅,不适合操作。因此,尽量避免上线后修改框架布局,根据专业公司的意见进行微调。
三、个性化
比较优质的网站设计有公司自己的品牌特色,不模仿同行,也不套用模板。很多时候我们不知道自己需要什么样的网站,但是当我们看到一些视觉效果比较好的、好用的网站时,我们也会想到模仿一个。或者看到一些模板站也设计的不错,买一个来用。无论是模板还是仿品,都属于“二手网站”,不是根据需求开发设计的,也不是通过市场调研和客户分析得到的数据所引用的。只能说,这只是企业节省成本、省时省力的一种手段。一个好的网站、原创很重要。通过综合分析进行规划设计,然后是编程开发。花时间精力去搭建,效果不一样,成为对企业有帮助有效果的网站。 查看全部
网站内容设计基本原则(网站设计需以版块布局为主的方法有哪些?网站)
让网站发挥作用,不仅仅是后期的推广和优化。早期设计用于提升网站的质量,提升客户体验。一般来说,公司在设计方面比较空白。但是,如果他们对设计原则有更多的了解,他们可以在设计过程中与网站建设公司进行更好的沟通。那么网站设计中应该透彻理解哪些原则呢?
一、主要是section的布局
网站的设计需要根据版块的布局,企业需要考虑的是内容展示的问题。纵观网站,我们要考虑功能效果、视觉美学和客户体验,所以我们在设计时需要关注这些问题。当客户打开网站时,他们可以直接找到他们想要的内容,而无需四处寻找。在提升客户体验方面,网站的布局至关重要。简洁明了的栏目可以突出重点。一些公司会在主页上设计更多的版块。如果版面拥挤,浏览起来会比较困难,部分文字可能会调小,图片可能会模糊。整体效果是合理布局版块,
二、避免重复修改
企业开始设计一个网站,并不是每一个环节都到位,满足自己的需求。可以说,不同阶段对网站的要求是不一样的。如果公司刚成立,想发展业务,那么简单的网站设计,只要能展现企业形象和风格就足够了。后期业务发展情况可能会好一些,可能会转变为商城类型网站,这样网站需要有一个合理的购物系统。但是我们需要明白,在 网站 中应该避免频繁和重复的修改。如果您正在建造一个新车站,请不要提及它。如果在同一个网站中并且已经启动,那么不断修改会影响收录的优化,不利于排名提升。破坏原创程序代码,可能产生冗余代码。网站速度不理想,体验不流畅,不适合操作。因此,尽量避免上线后修改框架布局,根据专业公司的意见进行微调。
三、个性化
比较优质的网站设计有公司自己的品牌特色,不模仿同行,也不套用模板。很多时候我们不知道自己需要什么样的网站,但是当我们看到一些视觉效果比较好的、好用的网站时,我们也会想到模仿一个。或者看到一些模板站也设计的不错,买一个来用。无论是模板还是仿品,都属于“二手网站”,不是根据需求开发设计的,也不是通过市场调研和客户分析得到的数据所引用的。只能说,这只是企业节省成本、省时省力的一种手段。一个好的网站、原创很重要。通过综合分析进行规划设计,然后是编程开发。花时间精力去搭建,效果不一样,成为对企业有帮助有效果的网站。
网站内容设计基本原则( 企业网站制作尽可能多地使用彩色点的原则有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2022-03-02 11:22
企业网站制作尽可能多地使用彩色点的原则有哪些?)
企业网站生产:网站构建页面设计原则
目前,随着企业网站生产的火爆,不少地产商也开始迎合购房者的需求。很多房地产开发商为了追求网站的氛围而不注意网页设计,这对网站来说很重要,真的很糟糕。企业网站生产一般包括以下原则:
一是企业网站出品的合理设计。视觉效果是网页的重要组成部分。它们主要体现在网页的结构和布局上。充分利用表格来布局网页,注意用表格突出网站内容的层次和空间,不要用图片填充页面增加视觉趣味。企业网站尽可能多地使用彩色圆点。它们更小,可以为项目增添色彩活力。
二、企业版网站网页名称要简洁。一个网站 不能只收录一个网页,并且有很多子页面。为了使这些页面有效链接,Web 开发人员应该给这些页面一些有代表性的、简洁的和令人难忘的页面名称。这有助于管理网页。将网页提交给搜索引擎时更方便更容易检索。
三、公司网站出品的整个页面风格要一致,网页中的所有图片和文字,包括背景色、区分线、字体、标题、脚注等要统一,让用户能够浏览网页 感觉舒适流畅,给我们留下了深刻的印象。BSTE。
四。企业 网站Production 为图片添加文字描述。为每张图片添加文字说明,相关内容在出现之前就可以看到,尤其是导航按钮和大图。这样,当网络太慢而无法下载图像时,他们可以阅读,或者当用户可以使用文本类型的浏览器时。网页内容。
五、业务网站确保页面是一个好的向导。一般来说,网站 应该提供一个 网站 地图,让用户知道他们在哪里以及他们可以去哪里。如果你能让用户在主页上找到他们需要的关键词或单词的信息,他们肯定会受到用户的欢迎。l 页面必须始终使用导航标记,尤其是返回主页的链接。
通过把握这五个原则,我们基本把握了房地产网站建设的主题方向。 查看全部
网站内容设计基本原则(
企业网站制作尽可能多地使用彩色点的原则有哪些?)
企业网站生产:网站构建页面设计原则
目前,随着企业网站生产的火爆,不少地产商也开始迎合购房者的需求。很多房地产开发商为了追求网站的氛围而不注意网页设计,这对网站来说很重要,真的很糟糕。企业网站生产一般包括以下原则:
一是企业网站出品的合理设计。视觉效果是网页的重要组成部分。它们主要体现在网页的结构和布局上。充分利用表格来布局网页,注意用表格突出网站内容的层次和空间,不要用图片填充页面增加视觉趣味。企业网站尽可能多地使用彩色圆点。它们更小,可以为项目增添色彩活力。

二、企业版网站网页名称要简洁。一个网站 不能只收录一个网页,并且有很多子页面。为了使这些页面有效链接,Web 开发人员应该给这些页面一些有代表性的、简洁的和令人难忘的页面名称。这有助于管理网页。将网页提交给搜索引擎时更方便更容易检索。
三、公司网站出品的整个页面风格要一致,网页中的所有图片和文字,包括背景色、区分线、字体、标题、脚注等要统一,让用户能够浏览网页 感觉舒适流畅,给我们留下了深刻的印象。BSTE。

四。企业 网站Production 为图片添加文字描述。为每张图片添加文字说明,相关内容在出现之前就可以看到,尤其是导航按钮和大图。这样,当网络太慢而无法下载图像时,他们可以阅读,或者当用户可以使用文本类型的浏览器时。网页内容。

五、业务网站确保页面是一个好的向导。一般来说,网站 应该提供一个 网站 地图,让用户知道他们在哪里以及他们可以去哪里。如果你能让用户在主页上找到他们需要的关键词或单词的信息,他们肯定会受到用户的欢迎。l 页面必须始终使用导航标记,尤其是返回主页的链接。
通过把握这五个原则,我们基本把握了房地产网站建设的主题方向。
网站内容设计基本原则(做好企业网站需要规范的五大要素!规范有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-03-01 00:00
我们都知道,在为企业搭建网站的时候,基本上都会遇到根据具体行业和客户的需求来定制网站的需求,而企业网页设计是一个严谨的工程,我们在设计有时也有一些规范需要了解,那么我们应该注意什么?下面网站设计专家“海之睿”为大家讲解做好企业需要规范的五要素网站。
1、网站 的安全
如果一个网站不能保证安全,对公司的负面影响会比较大。试想如果一个公司不能保证网站的安全,那么人们在网站怎么能安心注册一个账号呢?而企业的核心实力无法保证,所以网站安全是我们首先要考虑的。
2、符合企业定位
如果没有对网站标准和网站设计的合理定位,人们就不会知道我们的网站做了什么,所以在构建网站的时候要注意我们一定要根据公司的实际使用情况,以及目标人群的性别、使用习惯等来确定,只有这样才能更好的理解公司网站应该如何定位。
3、网站结构规格
如果是普通的网站,需要包括前端、后端和数据库三部分。如果只有前端没有后端,网站是没有用的,如果只有后端没有前端,则不能称为网站。
4、满足用户需求
为了规范网站的操作,并根据网页的设计进行自定义,在设计网页时会形成一个固定的规则。其中包括导航、页面、图片滚动、下拉、输入等,而在设计的时候,需要租用符合用户的操作方式,这样操作起来会更流畅。
5、网站优化设计
网站设计时也需要考虑优化。一些设计师可能认为优化是 SEO 专家的事。事实上,情况并非如此。一开始就需要设计一个网站。注意 网站 的优化。
总结:在设计网页时,需要注意以上五个部分。同时,也要注意后期内容的不断更新。只有不断更新网站的内容,才能让网站更有活力。 查看全部
网站内容设计基本原则(做好企业网站需要规范的五大要素!规范有哪些?)
我们都知道,在为企业搭建网站的时候,基本上都会遇到根据具体行业和客户的需求来定制网站的需求,而企业网页设计是一个严谨的工程,我们在设计有时也有一些规范需要了解,那么我们应该注意什么?下面网站设计专家“海之睿”为大家讲解做好企业需要规范的五要素网站。

1、网站 的安全
如果一个网站不能保证安全,对公司的负面影响会比较大。试想如果一个公司不能保证网站的安全,那么人们在网站怎么能安心注册一个账号呢?而企业的核心实力无法保证,所以网站安全是我们首先要考虑的。
2、符合企业定位
如果没有对网站标准和网站设计的合理定位,人们就不会知道我们的网站做了什么,所以在构建网站的时候要注意我们一定要根据公司的实际使用情况,以及目标人群的性别、使用习惯等来确定,只有这样才能更好的理解公司网站应该如何定位。
3、网站结构规格
如果是普通的网站,需要包括前端、后端和数据库三部分。如果只有前端没有后端,网站是没有用的,如果只有后端没有前端,则不能称为网站。
4、满足用户需求
为了规范网站的操作,并根据网页的设计进行自定义,在设计网页时会形成一个固定的规则。其中包括导航、页面、图片滚动、下拉、输入等,而在设计的时候,需要租用符合用户的操作方式,这样操作起来会更流畅。
5、网站优化设计
网站设计时也需要考虑优化。一些设计师可能认为优化是 SEO 专家的事。事实上,情况并非如此。一开始就需要设计一个网站。注意 网站 的优化。
总结:在设计网页时,需要注意以上五个部分。同时,也要注意后期内容的不断更新。只有不断更新网站的内容,才能让网站更有活力。
网站内容设计基本原则(时间财富网智能客服时间君)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-28 14:24
大家好,我是时代财富网络的智能客服石先生,以上问题由我来为大家解答。
软件设计的基本原则如下:
1、可靠性。
软件系统的规模越来越大,越来越复杂,可靠性越来越难以保证。应用程序本身对系统运行的可靠性要求越来越高,而软件系统的可靠性直接关系到设计本身的美誉度和生存发展的竞争力。软件可靠性是指软件在测试运行过程中避免可能出现的故障的能力,一旦出现故障,具有解除和排除故障的能力。软件可靠性和硬件可靠性的本质区别在于,后者是由物理机制的衰变和老化引起的,而前者是由设计和实现错误引起的。所以,
2、稳健性。
鲁棒性又称鲁棒性,是指软件能够判断输入不符合规范要求以外的输入规范要求,并能以合理的方式进行处理。软件健壮性是一个相当模糊的概念,但却是一个非常重要的软件外部度量。软件设计的健壮性直接反映了分析、设计和编码人员的水平;
3、可修改性。
要求软件设计科学,结构良好,文档完整,系统性能易于调整;
4、很容易理解。
软件的可理解性是其可靠性和可修改性的先决条件。这不仅仅是一个清晰易读的文档,还包括软件本身的简单清晰的结构。这很大程度上取决于设计者的洞察力和创造力,以及对设计对象的透彻把握,当然也取决于设计工具和方法的恰当运用;
5、过程很简单。
6、可测试性。
可测试性是设计一个合适的数据集来测试已建立的系统,并确保系统经过充分测试;
7、效率。
软件的效率一般用程序的执行时间和占用的内存量来衡量。在满足原理要求的功能指标的前提下,程序运行所需的时间越短,占用的存储容量越小,效率越高。 查看全部
网站内容设计基本原则(时间财富网智能客服时间君)
大家好,我是时代财富网络的智能客服石先生,以上问题由我来为大家解答。
软件设计的基本原则如下:
1、可靠性。
软件系统的规模越来越大,越来越复杂,可靠性越来越难以保证。应用程序本身对系统运行的可靠性要求越来越高,而软件系统的可靠性直接关系到设计本身的美誉度和生存发展的竞争力。软件可靠性是指软件在测试运行过程中避免可能出现的故障的能力,一旦出现故障,具有解除和排除故障的能力。软件可靠性和硬件可靠性的本质区别在于,后者是由物理机制的衰变和老化引起的,而前者是由设计和实现错误引起的。所以,
2、稳健性。
鲁棒性又称鲁棒性,是指软件能够判断输入不符合规范要求以外的输入规范要求,并能以合理的方式进行处理。软件健壮性是一个相当模糊的概念,但却是一个非常重要的软件外部度量。软件设计的健壮性直接反映了分析、设计和编码人员的水平;
3、可修改性。
要求软件设计科学,结构良好,文档完整,系统性能易于调整;
4、很容易理解。
软件的可理解性是其可靠性和可修改性的先决条件。这不仅仅是一个清晰易读的文档,还包括软件本身的简单清晰的结构。这很大程度上取决于设计者的洞察力和创造力,以及对设计对象的透彻把握,当然也取决于设计工具和方法的恰当运用;
5、过程很简单。
6、可测试性。
可测试性是设计一个合适的数据集来测试已建立的系统,并确保系统经过充分测试;
7、效率。
软件的效率一般用程序的执行时间和占用的内存量来衡量。在满足原理要求的功能指标的前提下,程序运行所需的时间越短,占用的存储容量越小,效率越高。
网站内容设计基本原则(Internet时代,WWW网站建设的目的是什么?网麒认为以下几点供参考)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-28 14:21
在这个互联网时代,WWW网站 无处不在。网站建设的目的是为他人提供他们需要的信息,让人们愿意来。网站建设有其真正的意义,但太多的网站显然忘记了这个目的,复杂的创作技巧成了主角,内容信息成了结局。诚然,优秀的网站构造比比皆是,但平淡无奇的网站却随处可见。显然,无论是网站提供者还是大量用户,大家都迫切需要知道一个好的网站在哪里,或者说满足所谓的好网站@的条件是什么>? Netky 考虑以下几点供参考。
1.用户至上理念
无论何时,在您开始准备设计页面之前。在设计或设计的过程中,必须牢记一个最高的行动标准,那就是:用户至上。因为没有用户可以光顾,任何认为自己是最好的页面都是没有意义的。
2.考虑大多数人的连通性
你可以在办公室使用ISDN,也可以在学校使用高速专线,但要知道目前大部分人通过慢速电话线使用14.4K或28.8K Modem接法,而且堵车很严重。所以在设计页面的时候,一定要把这个大体情况作为设计参考,不要放一堆会加重堵车或者让人生气的东西。
3.考虑用户的浏览器
其次,必须考虑用户的浏览器软件。如果您想让所有人都可以访问您的页面,最好使用所有浏览器都可以读取的格式,而不仅仅是某些浏览器。可以支持的 HTML 格式或程序技能。如果你想在不放弃一些潜在观众的情况下展示你的精湛技术,你可以考虑在首页设置几个不同的观看模式选项供观众选择。
4.内容优先
“内容永远是第一位的”,适合网络上的一个页面,几乎所有发表意见的人都同意这句话。没有内容的书已经够烦人了,但至少你能很快分辨出来,那页面呢?可能需要一整个晚上的时间和金钱才能发现 网站 中没有您要寻找的东西,痛苦是无法言喻的。内容可以是任何东西,包括文字、图片、图像、声音等,但请记住一件事:一定要和这个网站要给人的信息有关。
5.开始规划、识别功能、定位
无论你做什么,一定要计划好,并且构建网站 更是如此。在规划的时候,一定要确定你的网站的性质,提供内容,目标受众,然后根据自己的软硬件条件设定范围。互联网的特点是及时、新鲜、丰富、活泼,是吸引大家上网的条件。如果你有很强的条件,可以网站按照以上原则成为全能的信息提供者。单边提供者;此外,可以突出特殊问题或主题,以进一步扩大目标受众。
6.第一页很重要
第一页是最重要的,因为这是知道这个网站的其他人的第一印象。如果是新开的平台,最好在首页对这个网站的性质和内容进行简单的说明和指导,以便其他人判断是否继续进入。最好在首页有明确的分类选项,尽量做到人性化,方便访问者快速找到自己需要的主题。在设计上,最好坚持干净清爽的原则。Section 一、如果没有必要,尽量不要放置大的图形文件或添加不合适的程序,因为这样会增加下载时间,导致观看者失去耐心;Section 二、不要把屏幕撒得太杂乱无序,
7.类别
内容的分类非常重要。可以按学科、性质、组织等分类,也可以按人的思维直觉等来分类。一般来说,人的直觉思维比较友好。但无论使用哪种分类方法,都必须便于用户找到目标。此外,最好保持分类方法尽可能一致。如果要混合多种分类方式,就必须掌握不混淆用户的原则。此外,建议在每个类别选项旁边或旁边收录对该选项内容的简要说明。
8.交互性
WWW的另一个特点是互动。一个好的网站页面必须与用户有良好的交互性,包括在整个设计呈现、用户界面引导等方面,并且要掌握交互的原则,让用户觉得每一步都真正的收到了。正确应对,这部分需要一定的设计技巧和软硬件支持。其实一个好的网站首页设计一定要加上个人的技巧,积累的经验,以及软硬件技术的运用。
9.图形应用技巧
图形是 WWW网站 的功能之一。具有醒目、吸引人、传达信息的功能。一个好的图形应用程序可以为页面添加很多颜色,但一个不合适的图形应用程序会带来相反的效果。其中,大量无意义的大图成为HomePage的败笔。作者建议,如果可能的话,应尽量减少或省略图形。在图形的使用上,尽量使用一般浏览器支持的压缩图形格式,如JPEG、GIF等,其中JPEG压缩效果较好,适用于中大型图形,可以节省传输时间。 查看全部
网站内容设计基本原则(Internet时代,WWW网站建设的目的是什么?网麒认为以下几点供参考)
在这个互联网时代,WWW网站 无处不在。网站建设的目的是为他人提供他们需要的信息,让人们愿意来。网站建设有其真正的意义,但太多的网站显然忘记了这个目的,复杂的创作技巧成了主角,内容信息成了结局。诚然,优秀的网站构造比比皆是,但平淡无奇的网站却随处可见。显然,无论是网站提供者还是大量用户,大家都迫切需要知道一个好的网站在哪里,或者说满足所谓的好网站@的条件是什么>? Netky 考虑以下几点供参考。
1.用户至上理念
无论何时,在您开始准备设计页面之前。在设计或设计的过程中,必须牢记一个最高的行动标准,那就是:用户至上。因为没有用户可以光顾,任何认为自己是最好的页面都是没有意义的。
2.考虑大多数人的连通性
你可以在办公室使用ISDN,也可以在学校使用高速专线,但要知道目前大部分人通过慢速电话线使用14.4K或28.8K Modem接法,而且堵车很严重。所以在设计页面的时候,一定要把这个大体情况作为设计参考,不要放一堆会加重堵车或者让人生气的东西。
3.考虑用户的浏览器
其次,必须考虑用户的浏览器软件。如果您想让所有人都可以访问您的页面,最好使用所有浏览器都可以读取的格式,而不仅仅是某些浏览器。可以支持的 HTML 格式或程序技能。如果你想在不放弃一些潜在观众的情况下展示你的精湛技术,你可以考虑在首页设置几个不同的观看模式选项供观众选择。
4.内容优先
“内容永远是第一位的”,适合网络上的一个页面,几乎所有发表意见的人都同意这句话。没有内容的书已经够烦人了,但至少你能很快分辨出来,那页面呢?可能需要一整个晚上的时间和金钱才能发现 网站 中没有您要寻找的东西,痛苦是无法言喻的。内容可以是任何东西,包括文字、图片、图像、声音等,但请记住一件事:一定要和这个网站要给人的信息有关。
5.开始规划、识别功能、定位
无论你做什么,一定要计划好,并且构建网站 更是如此。在规划的时候,一定要确定你的网站的性质,提供内容,目标受众,然后根据自己的软硬件条件设定范围。互联网的特点是及时、新鲜、丰富、活泼,是吸引大家上网的条件。如果你有很强的条件,可以网站按照以上原则成为全能的信息提供者。单边提供者;此外,可以突出特殊问题或主题,以进一步扩大目标受众。
6.第一页很重要
第一页是最重要的,因为这是知道这个网站的其他人的第一印象。如果是新开的平台,最好在首页对这个网站的性质和内容进行简单的说明和指导,以便其他人判断是否继续进入。最好在首页有明确的分类选项,尽量做到人性化,方便访问者快速找到自己需要的主题。在设计上,最好坚持干净清爽的原则。Section 一、如果没有必要,尽量不要放置大的图形文件或添加不合适的程序,因为这样会增加下载时间,导致观看者失去耐心;Section 二、不要把屏幕撒得太杂乱无序,
7.类别
内容的分类非常重要。可以按学科、性质、组织等分类,也可以按人的思维直觉等来分类。一般来说,人的直觉思维比较友好。但无论使用哪种分类方法,都必须便于用户找到目标。此外,最好保持分类方法尽可能一致。如果要混合多种分类方式,就必须掌握不混淆用户的原则。此外,建议在每个类别选项旁边或旁边收录对该选项内容的简要说明。
8.交互性
WWW的另一个特点是互动。一个好的网站页面必须与用户有良好的交互性,包括在整个设计呈现、用户界面引导等方面,并且要掌握交互的原则,让用户觉得每一步都真正的收到了。正确应对,这部分需要一定的设计技巧和软硬件支持。其实一个好的网站首页设计一定要加上个人的技巧,积累的经验,以及软硬件技术的运用。
9.图形应用技巧
图形是 WWW网站 的功能之一。具有醒目、吸引人、传达信息的功能。一个好的图形应用程序可以为页面添加很多颜色,但一个不合适的图形应用程序会带来相反的效果。其中,大量无意义的大图成为HomePage的败笔。作者建议,如果可能的话,应尽量减少或省略图形。在图形的使用上,尽量使用一般浏览器支持的压缩图形格式,如JPEG、GIF等,其中JPEG压缩效果较好,适用于中大型图形,可以节省传输时间。
网站内容设计基本原则(兰州东方商易:网站建设要遵循以下的设计原则!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-02-27 21:07
网站是我们每天在互联网上浏览信息内容最重要的方式和途径,所以我们利用各种网站平台来提取我们需要的信息和内容。近代,随着互联网的普及,更多不同主题的网站相继成立,网站的建设也成为了一个非常火爆的行业,所以为了保证网站的质量。 @网站施工,同时在设计过程中满足现代网站施工要求,兰州东方尚意认为必须遵循以下设计原则。
原则一:保证使用的方便和快捷
网站的访问无非是给浏览器带来快捷方便的体验,选择和搜索信息可以快速的展现在他们面前,所以网站的目的是实现访问要真实、快捷、方便、快捷,那么如果想增加网站的知名度,让很多潜在的浏览用户成为他们网站的注册会员,就需要为用户提供人性化的功能,合理的界面设计,方便浏览器。
原则二:网页必须快速打开
在甘肃网站的建设中,还要注意打开网页的速度。在时间就是金钱的现代生活中,每个页面的加载速度都必须满足现代人的浏览需求。网页的简单性非常重要。同时,在设计网页首页的过程中一定要注意图片和视频的压缩,以免占用过多的加载空间,否则会降低浏览器的浏览体验。
原则 3:内容丰富且信息丰富
网站对于广大浏览者来说,最重要的是浏览信息,所以在建站过程中除了非常重要的技术手段外,还要保证整个网站内容丰富,信息量非常强大,在网站主题范围内,网站信息量很大,可以让观众一次搞定所有的浏览需求,而且质量网站也可以在一定程度上得到保证,比如打开网页时,总是提醒用户该网页已被删除。想必任何人都会影响使用网站的信心。 查看全部
网站内容设计基本原则(兰州东方商易:网站建设要遵循以下的设计原则!)
网站是我们每天在互联网上浏览信息内容最重要的方式和途径,所以我们利用各种网站平台来提取我们需要的信息和内容。近代,随着互联网的普及,更多不同主题的网站相继成立,网站的建设也成为了一个非常火爆的行业,所以为了保证网站的质量。 @网站施工,同时在设计过程中满足现代网站施工要求,兰州东方尚意认为必须遵循以下设计原则。
原则一:保证使用的方便和快捷
网站的访问无非是给浏览器带来快捷方便的体验,选择和搜索信息可以快速的展现在他们面前,所以网站的目的是实现访问要真实、快捷、方便、快捷,那么如果想增加网站的知名度,让很多潜在的浏览用户成为他们网站的注册会员,就需要为用户提供人性化的功能,合理的界面设计,方便浏览器。

原则二:网页必须快速打开
在甘肃网站的建设中,还要注意打开网页的速度。在时间就是金钱的现代生活中,每个页面的加载速度都必须满足现代人的浏览需求。网页的简单性非常重要。同时,在设计网页首页的过程中一定要注意图片和视频的压缩,以免占用过多的加载空间,否则会降低浏览器的浏览体验。
原则 3:内容丰富且信息丰富
网站对于广大浏览者来说,最重要的是浏览信息,所以在建站过程中除了非常重要的技术手段外,还要保证整个网站内容丰富,信息量非常强大,在网站主题范围内,网站信息量很大,可以让观众一次搞定所有的浏览需求,而且质量网站也可以在一定程度上得到保证,比如打开网页时,总是提醒用户该网页已被删除。想必任何人都会影响使用网站的信心。
网站内容设计基本原则(网站设计是什么?(图)网站制作的目的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-02-27 12:13
网站什么是设计?网站设计是每个企业都需要做的,以吸引客户的注意力并让他们在视觉上感到愉悦。接下来,让我们详细了解一下
网站设计的目的
网站什么是设计?网站设计的目的是为了吸引消费者。它可以通过制作超文本、可扩展的超文本标记语言等标志,在网站页面上放置文字、图片、表格等简单信息。. 网站设计是必不可少的。它就像一张公司的名片。公司可以使用网站来发布他们想要公开的信息(信息)。
网站设计注意事项
1、网站设计要根据企业的要求,分析市场,分析受众的需求,再确定网站的定位。
2、网站设计要体现公司的品牌形象,网站页面要很有创意,能够很好的处理页面中使用的各种图标和图片。
3、网站设计要有正确的定位策略。定位主要包括客户定位,包括客户特征、客户习惯、客户偏好。风格定位主要包括布局和浏览方式。
4、网站设计要以网站整体架构设计为基础,针对不同客户建立有效清晰的功能架构,设计好用户的可用性布局和交互流程经验。
5、网站安全设计。页面按照国际w3c标准html制作,后台技术采用安全保障、兼容性强、功能性能完善的技术开发。
网站设计原则
1、本着大众审美的原则,网站设计必须兼顾观者的审美感受,设计内容健康、生动、符合人们的审美观念。
2、有一定的目的。网站设计要有非常明确的目标,设计创意必须能够体现主题,表达主题,而设计的最终目的是为了更好的体现网站的内容。
3、我们要顺应渐变规律,追求变化。网站设计不应该单调统一,独特性会让人耳目一新。网站在变化中求统一,形成多样、统一、对比、和谐的艺术效果。
网站什么是设计?关于网站设计,我将这些分享给大家。当然,找一个最专业的设计师可以解决所有问题。 查看全部
网站内容设计基本原则(网站设计是什么?(图)网站制作的目的)
网站什么是设计?网站设计是每个企业都需要做的,以吸引客户的注意力并让他们在视觉上感到愉悦。接下来,让我们详细了解一下

网站设计的目的
网站什么是设计?网站设计的目的是为了吸引消费者。它可以通过制作超文本、可扩展的超文本标记语言等标志,在网站页面上放置文字、图片、表格等简单信息。. 网站设计是必不可少的。它就像一张公司的名片。公司可以使用网站来发布他们想要公开的信息(信息)。
网站设计注意事项
1、网站设计要根据企业的要求,分析市场,分析受众的需求,再确定网站的定位。
2、网站设计要体现公司的品牌形象,网站页面要很有创意,能够很好的处理页面中使用的各种图标和图片。
3、网站设计要有正确的定位策略。定位主要包括客户定位,包括客户特征、客户习惯、客户偏好。风格定位主要包括布局和浏览方式。
4、网站设计要以网站整体架构设计为基础,针对不同客户建立有效清晰的功能架构,设计好用户的可用性布局和交互流程经验。
5、网站安全设计。页面按照国际w3c标准html制作,后台技术采用安全保障、兼容性强、功能性能完善的技术开发。
网站设计原则
1、本着大众审美的原则,网站设计必须兼顾观者的审美感受,设计内容健康、生动、符合人们的审美观念。
2、有一定的目的。网站设计要有非常明确的目标,设计创意必须能够体现主题,表达主题,而设计的最终目的是为了更好的体现网站的内容。
3、我们要顺应渐变规律,追求变化。网站设计不应该单调统一,独特性会让人耳目一新。网站在变化中求统一,形成多样、统一、对比、和谐的艺术效果。
网站什么是设计?关于网站设计,我将这些分享给大家。当然,找一个最专业的设计师可以解决所有问题。
网站内容设计基本原则(建设一个网站需要注意的几个问题!你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-26 15:19
建立 网站 已成为每个企业不可或缺的一部分,就像每个人都有自己的名字一样普遍。网站对于一个企业来说,它扮演着越来越重要的角色。无论是利用网站平台销售产品还是宣传企业品牌形象,企业都需要有一个像样的网站为自己加分,一个好的网站会增加用户对企业的信任,是用户了解企业最直接、最初步的方式,那么网站的建设应该注意什么?
1、具体内容
如果您想成为网站 作品的设计师并正在考虑构建网站,则应首先考虑网站 的内容,包括网站 功能和你的用户的需求是什么。您的整个设计应该围绕这些方面展开。
2、抓用户
如果用户不能快速或轻松地访问您的 网站,那么 网站 设计就会失败。不要让用户失望而转向对手的网站。
3、优化内容
内容是核心。大约两年前,网站 业务就像一本广告手册,更糟糕的是,网站 使用了如此多的图像,以至于似乎需要几个世纪才能下载。Chanels网站在设计的某些方面是成功的,但是太贪心了,花了太长时间才找到它想要的东西才算是成功的网站。
没有什么比花很长时间下载一个页面更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说页面应该在 15 秒内加载。
5、网站升级
密切关注 网站 的健康状况。随着访问者数量的增加,表现良好的主机可能会运行缓慢。但是,如果您不想失去访问者,请务必仔细计划您的升级计划。
6、坚持基础
即使您不了解 HTML,您也可以通过购买受版权保护的 WYSIWYG 网页设计工具来创建一个看似合理的 网站。然而,按照设计,这些包虽然不需要 HTML,但 网站 很慢。为了成功设计 网站,您必须了解 HTML 的工作原理。大多数 网站 设计师建议网络新手读者应该从有关 HTML 的书籍中寻找答案,并使用记事本制作网页。
7、学习 HTML
在 HTML 网站 中进行设计允许您控制整个设计过程。但是,如果您是 网站design 的新手,您应该寻找一个允许修改 HTML 的包。HomeSite4 是一个很棒的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到所见即所得模式,以便您可以在将 网站 发送到网络之前预览您的 网站。
8、用钢笔画出网站的框
使用电脑前,先用钢笔画一个网站的边框,展示所有网页的关系。计划您的用户将如何用最少的时间浏览您的 网站。
9、网站地图
许多设计师将他们的 网站 地图放在 网站 上,这弊大于利。绝大多数访问者上网寻找一些具体信息,他们对您的 网站 的工作原理不感兴趣。如果您觉得您的 网站 需要地图,您可能需要改进导航和侧边栏。
网站建设、网络推广公司——创新互联,是网站专注品牌与效果、网络营销的seo公司;服务项目包括网站建设等。 查看全部
网站内容设计基本原则(建设一个网站需要注意的几个问题!你知道吗?)
建立 网站 已成为每个企业不可或缺的一部分,就像每个人都有自己的名字一样普遍。网站对于一个企业来说,它扮演着越来越重要的角色。无论是利用网站平台销售产品还是宣传企业品牌形象,企业都需要有一个像样的网站为自己加分,一个好的网站会增加用户对企业的信任,是用户了解企业最直接、最初步的方式,那么网站的建设应该注意什么?

1、具体内容
如果您想成为网站 作品的设计师并正在考虑构建网站,则应首先考虑网站 的内容,包括网站 功能和你的用户的需求是什么。您的整个设计应该围绕这些方面展开。
2、抓用户
如果用户不能快速或轻松地访问您的 网站,那么 网站 设计就会失败。不要让用户失望而转向对手的网站。
3、优化内容
内容是核心。大约两年前,网站 业务就像一本广告手册,更糟糕的是,网站 使用了如此多的图像,以至于似乎需要几个世纪才能下载。Chanels网站在设计的某些方面是成功的,但是太贪心了,花了太长时间才找到它想要的东西才算是成功的网站。
没有什么比花很长时间下载一个页面更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说页面应该在 15 秒内加载。
5、网站升级
密切关注 网站 的健康状况。随着访问者数量的增加,表现良好的主机可能会运行缓慢。但是,如果您不想失去访问者,请务必仔细计划您的升级计划。
6、坚持基础
即使您不了解 HTML,您也可以通过购买受版权保护的 WYSIWYG 网页设计工具来创建一个看似合理的 网站。然而,按照设计,这些包虽然不需要 HTML,但 网站 很慢。为了成功设计 网站,您必须了解 HTML 的工作原理。大多数 网站 设计师建议网络新手读者应该从有关 HTML 的书籍中寻找答案,并使用记事本制作网页。
7、学习 HTML
在 HTML 网站 中进行设计允许您控制整个设计过程。但是,如果您是 网站design 的新手,您应该寻找一个允许修改 HTML 的包。HomeSite4 是一个很棒的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到所见即所得模式,以便您可以在将 网站 发送到网络之前预览您的 网站。
8、用钢笔画出网站的框
使用电脑前,先用钢笔画一个网站的边框,展示所有网页的关系。计划您的用户将如何用最少的时间浏览您的 网站。
9、网站地图
许多设计师将他们的 网站 地图放在 网站 上,这弊大于利。绝大多数访问者上网寻找一些具体信息,他们对您的 网站 的工作原理不感兴趣。如果您觉得您的 网站 需要地图,您可能需要改进导航和侧边栏。
网站建设、网络推广公司——创新互联,是网站专注品牌与效果、网络营销的seo公司;服务项目包括网站建设等。
网站内容设计基本原则(网站优化中隐藏的优化是什么?操作中的注意点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-26 10:07
在网站优化操作的过程中,特别是对于新站,我们很多站长操作的东西很多,前台有可以看到的优化操作,比如发SEO文章 、添加链接、设计首页栏目等,还有前台看不到的优化操作。我称它们为隐式优化操作。隐式优化操作用于搜索引擎,或辅助其他优化操作。今天的文章,给大家讲一下新的网站中隐含的优化和优化。
隐式优化主要针对搜索引擎,其重要性未知。但同时,由于隐式优化没有呈现给网友,如果优化过度,可能会导致网站被K,因为百度站长平台对黑帽优化有这样的定义:如果内容呈现给网友的搜索结果与搜索结果不符一样,会受到搜索引擎的惩罚。那么,网站优化中隐藏的优化是什么,操作中的注意点有哪些呢?
网站有列,列是网站的组成部分。为了更好的让搜索引擎分析每个网站列的内容,很多网站后端都有定义网站列描述的功能。网站 列的描述与网站 的描述相同,它不会出现在网站 的前面,它只显示给搜索引擎。因此,编写此描述有特定的原则。1、标题应该能够概括网站栏的内容。2、描述文字应该清晰易懂,没有不寻常的字眼。3、网站每一列的描述文字相似度不能太高。4、
301定向是将网站的N个域名指向一个域名。目的是集中域名权重,提高关键词排名。许多 网站 管理员在将多个域指向一个 网站 方面做得很好。其实这就是黑帽优化,也就是所谓的“域名轰炸”。这也是最不明智的方法,因为这个操作很容易被百度发现,导致网站为K。认为一个网站不应该超过2个域。最后,JS代码百度看不懂JS代码,大家都知道,所以很多站长做网站都会尽量避开JS代码。
其实JS代码就是让网站实现某些功能的东西,而这个功能的实现也是为了提升网站的用户体验,提升用户体验,也方便优化网站 ,虽然百度没有优势,但是看JS的方法不代表不喜欢JS,也不理解JS,所以可以直接跳过JS。因此,可以添加 网站JS 代码以满足合理的需求并考虑 网站 用户体验。隐式优化操作是SEO的重要组成部分。用户看不到它,但搜索引擎对它更敏感。所以SEO朋友一定要深刻理解隐式SEO的重要性和具体操作方法。 查看全部
网站内容设计基本原则(网站优化中隐藏的优化是什么?操作中的注意点)
在网站优化操作的过程中,特别是对于新站,我们很多站长操作的东西很多,前台有可以看到的优化操作,比如发SEO文章 、添加链接、设计首页栏目等,还有前台看不到的优化操作。我称它们为隐式优化操作。隐式优化操作用于搜索引擎,或辅助其他优化操作。今天的文章,给大家讲一下新的网站中隐含的优化和优化。
隐式优化主要针对搜索引擎,其重要性未知。但同时,由于隐式优化没有呈现给网友,如果优化过度,可能会导致网站被K,因为百度站长平台对黑帽优化有这样的定义:如果内容呈现给网友的搜索结果与搜索结果不符一样,会受到搜索引擎的惩罚。那么,网站优化中隐藏的优化是什么,操作中的注意点有哪些呢?
网站有列,列是网站的组成部分。为了更好的让搜索引擎分析每个网站列的内容,很多网站后端都有定义网站列描述的功能。网站 列的描述与网站 的描述相同,它不会出现在网站 的前面,它只显示给搜索引擎。因此,编写此描述有特定的原则。1、标题应该能够概括网站栏的内容。2、描述文字应该清晰易懂,没有不寻常的字眼。3、网站每一列的描述文字相似度不能太高。4、
301定向是将网站的N个域名指向一个域名。目的是集中域名权重,提高关键词排名。许多 网站 管理员在将多个域指向一个 网站 方面做得很好。其实这就是黑帽优化,也就是所谓的“域名轰炸”。这也是最不明智的方法,因为这个操作很容易被百度发现,导致网站为K。认为一个网站不应该超过2个域。最后,JS代码百度看不懂JS代码,大家都知道,所以很多站长做网站都会尽量避开JS代码。
其实JS代码就是让网站实现某些功能的东西,而这个功能的实现也是为了提升网站的用户体验,提升用户体验,也方便优化网站 ,虽然百度没有优势,但是看JS的方法不代表不喜欢JS,也不理解JS,所以可以直接跳过JS。因此,可以添加 网站JS 代码以满足合理的需求并考虑 网站 用户体验。隐式优化操作是SEO的重要组成部分。用户看不到它,但搜索引擎对它更敏感。所以SEO朋友一定要深刻理解隐式SEO的重要性和具体操作方法。
网站内容设计基本原则(回顾一下按钮设计的7个基本原则(一)(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-26 01:16
)
相关话题
7 按钮设计的基本原则
19/7/2018 13:49:44
按钮是 UI 和交互设计的基本元素。它们是用户交互时与系统进行通信的核心组件。它们也是图形界面中最早也是最常见的交互对象。在今天的文章中,我们将回顾一下按钮设计的7个基本原则,希望对您在设计时有所帮助。
数据库设计的基本原则是什么?
28/7/202018:03:22
数据库设计的基本原则:1、数据库必须层次清晰,布局合理;2、设置相应的安全机制,因为数据库信息和特定用户有特定的保密要求,安全机制必须是Less;3、数据库必须高度结构化。认为
简述数据库设计的基本原则
10/8/202018:02:32
数据库设计的基本原则:1、将同一主题的数据存储在一个数据表中;2、尽量消除冗余,提高访问数据库的速度;3、设计数据表结构应考虑表结构的动态适应性。数据库设计基础
数据库设计的基本原则是什么
11/8/202018:03:00
数据库设计的基本原则是: 1、 将同一主题的数据存储在一个数据表中;2、 尽量消除冗余,提高访问数据库的速度;3、 设计数据表在设计结构时,要考虑表结构的动态适应性。数据库设计的基础
着陆页优化 101 技巧 第 1 章 基本原则
2011 年 5 月 8 日 13:54:00
坚持基础可以让你把一个糟糕的登陆页面变成一个人们很难指责的页面。在您开始时大力应用它们,然后通过深入研究稍后讨论的内容来改进您的页面。
人机对话设计的六大基本原则
19/12/2017 16:41:00
为了避免将人工智能称为“人工迟缓”,您需要了解这六个基本原则。
Shari Thurow 谈搜索友好型设计的基本原则
25/5/2007 17:51:00
5月25日,全球搜索引擎战略大会在厦门召开。Grantastic Designs 营销总监 Shari Thurow 就搜索友好型设计的基本原则发表了演讲。以下是演讲全文: 我们有一份调查报告将在未来六周内发布,我想让你知道我自己是 网站 的开发人员,同时我还负责
人机对话设计的六大基本原则
19/12/2017 16:41:00
为了避免将人工智能称为“人工迟缓”,您需要了解这六个基本原则。
文章内容优化的基本原则
2007 年 6 月 12 日 11:52:00
文章内容优化的基本原理,包括六个方面,一个文章优化说明的例子,非技术人员可以阅读。
网站产品设计:一个中心、两个基本点、四个基本原则
2008 年 12 月 24 日 11:20:00
网站产品设计:一个中心,两个基本原理,四个基本原理。关注用户体验,寻找产品差异,寻找盈利模式、内容、可用性、技术和品牌
施工公司总结建站的基本原则
2017 年 6 月 9 日 08:38:00
关于企业网站的建立,最关键的环节是企业建立必须遵循的基本原则。在什么原则下我们可以建立一个理想的网站?让我详细介绍一下这个问题!
互联网生存的四个基础
2009 年 9 月 24 日 10:18:00
说起四项基本原则,更多人想到的是邓小平理论中强调的“四项基本原则”。在这里,我们谈论的是互联网生存的四个基本原则。运营专家汪峰先生与山东198位站长讨论了大家关心的文风。整理提炼了精华献给大家,希望能给大家一些
无处不在的词是seo优化和网站建设的核心基本原则
2012 年 3 月 9 日:07:32
对于seo的精髓,seo行业的朋友一定学到了很多理论知识,在实践中掌握了很多技巧。其实处处是seo优化和网站构建的核心基本原理。简单来说,就是某个网页的key。
网站逐步优化的基本原理(一)
2010 年 5 月 20 日 23:51:00
今天小拓要做一系列的专题分析,分阶段讲一下网站优化推广的基本原则和规划,让大家在工作中放松。
响应式网页设计的 9 个基础
21/5/2018 17:19:58
打造流畅且响应迅速的体验!今天@王青UEC的同学分享了一篇关于国外响应能力的好文章。在动态图的帮助下,它列出了传统设计和响应式设计之间的区别。它直观且易于理解。提到的9个原则非常好。实用,值得学习。
查看全部
网站内容设计基本原则(回顾一下按钮设计的7个基本原则(一)(组图)
)
相关话题
7 按钮设计的基本原则
19/7/2018 13:49:44
按钮是 UI 和交互设计的基本元素。它们是用户交互时与系统进行通信的核心组件。它们也是图形界面中最早也是最常见的交互对象。在今天的文章中,我们将回顾一下按钮设计的7个基本原则,希望对您在设计时有所帮助。

数据库设计的基本原则是什么?
28/7/202018:03:22
数据库设计的基本原则:1、数据库必须层次清晰,布局合理;2、设置相应的安全机制,因为数据库信息和特定用户有特定的保密要求,安全机制必须是Less;3、数据库必须高度结构化。认为

简述数据库设计的基本原则
10/8/202018:02:32
数据库设计的基本原则:1、将同一主题的数据存储在一个数据表中;2、尽量消除冗余,提高访问数据库的速度;3、设计数据表结构应考虑表结构的动态适应性。数据库设计基础

数据库设计的基本原则是什么
11/8/202018:03:00
数据库设计的基本原则是: 1、 将同一主题的数据存储在一个数据表中;2、 尽量消除冗余,提高访问数据库的速度;3、 设计数据表在设计结构时,要考虑表结构的动态适应性。数据库设计的基础

着陆页优化 101 技巧 第 1 章 基本原则
2011 年 5 月 8 日 13:54:00
坚持基础可以让你把一个糟糕的登陆页面变成一个人们很难指责的页面。在您开始时大力应用它们,然后通过深入研究稍后讨论的内容来改进您的页面。

人机对话设计的六大基本原则
19/12/2017 16:41:00
为了避免将人工智能称为“人工迟缓”,您需要了解这六个基本原则。

Shari Thurow 谈搜索友好型设计的基本原则
25/5/2007 17:51:00
5月25日,全球搜索引擎战略大会在厦门召开。Grantastic Designs 营销总监 Shari Thurow 就搜索友好型设计的基本原则发表了演讲。以下是演讲全文: 我们有一份调查报告将在未来六周内发布,我想让你知道我自己是 网站 的开发人员,同时我还负责

人机对话设计的六大基本原则
19/12/2017 16:41:00
为了避免将人工智能称为“人工迟缓”,您需要了解这六个基本原则。

文章内容优化的基本原则
2007 年 6 月 12 日 11:52:00
文章内容优化的基本原理,包括六个方面,一个文章优化说明的例子,非技术人员可以阅读。

网站产品设计:一个中心、两个基本点、四个基本原则
2008 年 12 月 24 日 11:20:00
网站产品设计:一个中心,两个基本原理,四个基本原理。关注用户体验,寻找产品差异,寻找盈利模式、内容、可用性、技术和品牌

施工公司总结建站的基本原则
2017 年 6 月 9 日 08:38:00
关于企业网站的建立,最关键的环节是企业建立必须遵循的基本原则。在什么原则下我们可以建立一个理想的网站?让我详细介绍一下这个问题!

互联网生存的四个基础
2009 年 9 月 24 日 10:18:00
说起四项基本原则,更多人想到的是邓小平理论中强调的“四项基本原则”。在这里,我们谈论的是互联网生存的四个基本原则。运营专家汪峰先生与山东198位站长讨论了大家关心的文风。整理提炼了精华献给大家,希望能给大家一些

无处不在的词是seo优化和网站建设的核心基本原则
2012 年 3 月 9 日:07:32
对于seo的精髓,seo行业的朋友一定学到了很多理论知识,在实践中掌握了很多技巧。其实处处是seo优化和网站构建的核心基本原理。简单来说,就是某个网页的key。

网站逐步优化的基本原理(一)
2010 年 5 月 20 日 23:51:00
今天小拓要做一系列的专题分析,分阶段讲一下网站优化推广的基本原则和规划,让大家在工作中放松。

响应式网页设计的 9 个基础
21/5/2018 17:19:58
打造流畅且响应迅速的体验!今天@王青UEC的同学分享了一篇关于国外响应能力的好文章。在动态图的帮助下,它列出了传统设计和响应式设计之间的区别。它直观且易于理解。提到的9个原则非常好。实用,值得学习。

网站内容设计基本原则( 定制网站开发的页面布局原则是什么定制(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-02-25 20:03
定制网站开发的页面布局原则是什么定制(图))
自定义网站页面布局开发的原则是什么
自定义开发的页面布局有哪些原则网站来源:尚品中国|类型:网站建设|要想开发一个网站,我们不仅要知道网站的风格和主题,也是必填项
输入单词的规则是什么?
分词原则是:1、不使用空格调整字间距,标题居中,设置段落首行缩进; 2、段落间距的排版不要使用回车键; 3、不要使用连续按回车键生成空行的方法进行内容分页
SEO关键词选择的原则是什么?
关键词 是 SEO 的基础。作为一名网站SEO人员,网站关键词的正确选择是其重要任务之一,那么SEO关键词的选择原则是什么? 1、主题密切相关网站对于任何网站,关闭
react的原理是什么?
React 遵循以下原则:1、单一事实来源;2、状态是只读的;3、使用纯函数进行更改。单个状态树可以更轻松地跟踪随时间的变化以及调试或检查应用程序。反应的原则如下:(学习视频分享:c
什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题
什么是优质网站内容?
什么是优质网站内容?来源:尚品中国 |类型:网站 构造 |每个 SEOer 都应该在他的工作中看到很多关于更新的文章。更新一些高点
新的网站内容是如何构建的?
新的 网站 内容是如何构建的?来源:尚品中国 |类型:网站建筑|
网站关于内容构建的那些事
今天我想谈谈网站内容建设。 网站内容建设一直是我们站长们头疼的问题。 网站我们需要定期更新,但我们手头没有足够的资源,尤其是像我这样负责英文网站的人。 ,那更让我不知道该怎么办了。
什么是里氏替换原则?
里氏替换原则是面向对象设计的基本原则之一。它提倡使用“抽象”和“多态”,将设计中的静态结构变为动态结构,以保持设计的封闭性。 “抽象”是语言提供的功能
排版的四大原则是什么?
四大原则:1、亲密原则;如果元素是相关的,它们应该是视觉相关的。 2、对齐原则;项目中的每个元素都必须确保与其他元素保持一定的一致性。 3、重复原则;设计元素来学习
网站建造的目的是什么?
随着互联网技术的发展,如今打造网站并不难。很多公司都建立了自己的网站,但是你真的知道建站的好处和目的吗?
北京网站建设中最重要的是什么
北京网站什么是最重要的建筑来源:尚品中国|类型:网站建筑|设计是北京最严重的建筑问题网站! “设计”不仅仅指平面
web开发中网页制作需要遵循的四大原则是什么
本站建站服务器文章将详细讲解web开发中的网页创建需要遵循的四个原则。小编觉得很实用,所以分享给大家,供大家参考。我希望你
[淮北网站建设]企业建设的目的是什么网站
网站建设的目标是什么?你需要构建什么样的网站?首先,我们需要合理的规划和明确的目标。在我看来,网站建设的目标包括三个方面:1、获得更多的目标客户,这是大多数企业的目标
什么是htaccess伪静态规则
网站服务器的小编给大家分享一下什么是htaccess伪静态规则。相信大部分人都不太了解,特此分享一下文章供大家参考,希望大家看完
p> 查看全部
网站内容设计基本原则(
定制网站开发的页面布局原则是什么定制(图))

自定义网站页面布局开发的原则是什么
自定义开发的页面布局有哪些原则网站来源:尚品中国|类型:网站建设|要想开发一个网站,我们不仅要知道网站的风格和主题,也是必填项

输入单词的规则是什么?
分词原则是:1、不使用空格调整字间距,标题居中,设置段落首行缩进; 2、段落间距的排版不要使用回车键; 3、不要使用连续按回车键生成空行的方法进行内容分页

SEO关键词选择的原则是什么?
关键词 是 SEO 的基础。作为一名网站SEO人员,网站关键词的正确选择是其重要任务之一,那么SEO关键词的选择原则是什么? 1、主题密切相关网站对于任何网站,关闭

react的原理是什么?
React 遵循以下原则:1、单一事实来源;2、状态是只读的;3、使用纯函数进行更改。单个状态树可以更轻松地跟踪随时间的变化以及调试或检查应用程序。反应的原则如下:(学习视频分享:c

什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题

什么是优质网站内容?
什么是优质网站内容?来源:尚品中国 |类型:网站 构造 |每个 SEOer 都应该在他的工作中看到很多关于更新的文章。更新一些高点

新的网站内容是如何构建的?
新的 网站 内容是如何构建的?来源:尚品中国 |类型:网站建筑|

网站关于内容构建的那些事
今天我想谈谈网站内容建设。 网站内容建设一直是我们站长们头疼的问题。 网站我们需要定期更新,但我们手头没有足够的资源,尤其是像我这样负责英文网站的人。 ,那更让我不知道该怎么办了。

什么是里氏替换原则?
里氏替换原则是面向对象设计的基本原则之一。它提倡使用“抽象”和“多态”,将设计中的静态结构变为动态结构,以保持设计的封闭性。 “抽象”是语言提供的功能

排版的四大原则是什么?
四大原则:1、亲密原则;如果元素是相关的,它们应该是视觉相关的。 2、对齐原则;项目中的每个元素都必须确保与其他元素保持一定的一致性。 3、重复原则;设计元素来学习

网站建造的目的是什么?
随着互联网技术的发展,如今打造网站并不难。很多公司都建立了自己的网站,但是你真的知道建站的好处和目的吗?

北京网站建设中最重要的是什么
北京网站什么是最重要的建筑来源:尚品中国|类型:网站建筑|设计是北京最严重的建筑问题网站! “设计”不仅仅指平面

web开发中网页制作需要遵循的四大原则是什么
本站建站服务器文章将详细讲解web开发中的网页创建需要遵循的四个原则。小编觉得很实用,所以分享给大家,供大家参考。我希望你

[淮北网站建设]企业建设的目的是什么网站
网站建设的目标是什么?你需要构建什么样的网站?首先,我们需要合理的规划和明确的目标。在我看来,网站建设的目标包括三个方面:1、获得更多的目标客户,这是大多数企业的目标

什么是htaccess伪静态规则
网站服务器的小编给大家分享一下什么是htaccess伪静态规则。相信大部分人都不太了解,特此分享一下文章供大家参考,希望大家看完
p>
网站内容设计基本原则(一聊新手建站有哪些误区?政府网站建设基本原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-25 20:02
你好,网站设计创意当然是最重要的,但只有创意是不够的。需要满足以下几点。政府网站建设基本原则:明确内容:网站内容,包括网站功能和用户需求,整个设计应该围绕这些方面展开。色彩的和谐统一:网站设计既要达到传达信息的目的,又要达到审美的目的,网页色彩搭配的赏心悦目才能让浏览者过目不忘。定期更新:除了及时更新内容外,还要不定期的改进版面、色彩等,让网友对网站保持新鲜感,否则会流失大量观众。平面兼容性:最好在不同的浏览器和分辨率下进行测试,以确保它们都能正常显示。更快的打开速度:这个大家都知道,网站我喜欢但是很长时间打不开,我很烦。导航清晰:导航项不宜过多,列出几个主要页面。整体协调:图文结合、色彩搭配
企业负责人网站建设应遵循哪些原则?
随着互联网的发展,企业开始越来越重视网站政府网站建设基本原则的重要性。今天的互联网是如此发达。 网站施工不再是问题。在一些网站建站还没开发的地方,还是有很多误解,那么今天我们就来说说新手建站的误区:
政府网站建立基本原则,选择便宜的域名和托管
很多新手在做网站建设是为了一时省钱,让他们选择便宜的域名和虚拟主机政府网站建设的基本原则。但是后面的问题确实很多。不仅会影响用户体验,还会给网站的后期优化带来很多困难。廉价的虚拟主机,稳定性差,及时网站建设技术比较好,一切都是白费力气。所以在选择主机时不要贪心。
第二届政府建设基本原则网站,精美布局网站
网站的排版是网站必不可少的,但是很多网站的排版章节让用户很难持续关注。所以网站的排版一定要美观大方,才能吸引顾客的眼球。同时,当今社会是信息社会,每个人的时间都非常宝贵。所以,网站首页不应该华丽空虚,而是提供很多精彩的内容,展示客户最想看到的干货,让客户看完之后再看。继续浏览。 网站构建的原则应该是少即是多,尽量采用简洁有条理的方式。
三、网站促销
网站的域名和布局已经选好了,剩下的就是网站的操作和优化了。俗话说,酒香也怕巷子深。再好的网站,不优化推广别人也不知道。在优化和推广的时候,很多人会陷入一个误区,认为信息发送的外部链接越多越好,不管质量好坏,发送网站的数量排名自然会上升。事实上,这是一种误解。百度喜欢 原创 的东西。如果我们 文章 从其他 网站 复制粘贴到我们自己的 网站 中,我们实际上是在为别人制作婚纱。我们的网站的文章尝试原创,毕竟原创需要很多时间和精力,所以如果你不能原创,伪原创 也是可以的。
其实初学者做网站的误区很多,不能一下子概括。但作为一家科技公司,还是有必要告诉大家的。
简要描述您在规划网站目录结构时应遵循的原则?
网站 的目录是您在构建 网站 时创建的目录。目录的结构是一个容易被忽略的问题,大部分站长在没有规划的情况下随意创建子目录。目录结构的好坏对浏览器没有太大的意义,但对网站本身的上传维护,以及未来内容的扩展和移植都有重要的影响。以下是建立目录结构的一些建议:
●不要将所有文件都存储在根目录中。
有些网友为了方便,把所有文件都放在了根目录下。这样做的不利影响是:
1.文档管理混乱。你经常会纠结哪些文件需要编辑更新,哪些没用的文件可以删除,哪些是影响工作效率的相关文件。
2.上传缓慢。服务器一般会为根目录建立文件索引。当你把所有文件放到根目录下时,即使你只上传和更新一个文件,服务器也需要重新检索所有文件并创建一个新的索引文件。显然,文件越大,等待的时间就越长。所以,我给你的建议是:尽量减少根目录下存放的文件数。
●根据栏目内容创建子目录。
子目录的建立,先按主菜单栏建立。例如,网络教程网站可以根据技术类别建立相应的目录,如Flash、Dhtml、Javascript等;企业网站可以根据公司简介、产品介绍、价格、在线订单、反馈联系方式等建立相应的目录。
其他次要栏目,与新增内容类似,收录更多友情链接,并且可以为需要经常更新的内容创建单独的子目录。而一些相关性高、不需要经常更新的栏目,比如:关于本站、关于站长、网站体验等,可以组合起来放在一个统一的目录中。
所有程序通常都存储在特定目录中。例如:CGI 程序放在 cgi-bin 目录下。易于维护和管理。所有需要下载的内容也最好放在一个目录下。
● 在每个主目录下创建单独的图像目录。
默认情况下,站点根目录具有图像目录。刚开始学做主页的时候,阿杰把所有的图片都存放在这个目录下。但是后来发现很不方便,当我需要打包一个主栏供网友下载,或者删除某个栏目时,图片的管理比较麻烦。经过实践发现,为每个主列管理一个独立的图片目录是最方便的。根目录下的images目录只用来放首页的图片和一些辅助栏目。
●目录的层级不要太深。
目录层级建议不要超过3级。原因很简单,维护管理方便。
其他需要注意的是:
1.不要使用中文目录;互联网没有国界,使用中文目录可能会导致网址无法正确显示。
2.不要使用长目录;虽然服务器支持长文件名,但是长目录名不容易记住。
3.尽量使用定义明确的目录;在上面的例子中,你可以使用Flash、Dhtml、Javascript来创建目录,或者1、2、3,但是哪个更具体,更容易记忆和管理呢?显然是前者! 查看全部
网站内容设计基本原则(一聊新手建站有哪些误区?政府网站建设基本原则)
你好,网站设计创意当然是最重要的,但只有创意是不够的。需要满足以下几点。政府网站建设基本原则:明确内容:网站内容,包括网站功能和用户需求,整个设计应该围绕这些方面展开。色彩的和谐统一:网站设计既要达到传达信息的目的,又要达到审美的目的,网页色彩搭配的赏心悦目才能让浏览者过目不忘。定期更新:除了及时更新内容外,还要不定期的改进版面、色彩等,让网友对网站保持新鲜感,否则会流失大量观众。平面兼容性:最好在不同的浏览器和分辨率下进行测试,以确保它们都能正常显示。更快的打开速度:这个大家都知道,网站我喜欢但是很长时间打不开,我很烦。导航清晰:导航项不宜过多,列出几个主要页面。整体协调:图文结合、色彩搭配

企业负责人网站建设应遵循哪些原则?
随着互联网的发展,企业开始越来越重视网站政府网站建设基本原则的重要性。今天的互联网是如此发达。 网站施工不再是问题。在一些网站建站还没开发的地方,还是有很多误解,那么今天我们就来说说新手建站的误区:
政府网站建立基本原则,选择便宜的域名和托管
很多新手在做网站建设是为了一时省钱,让他们选择便宜的域名和虚拟主机政府网站建设的基本原则。但是后面的问题确实很多。不仅会影响用户体验,还会给网站的后期优化带来很多困难。廉价的虚拟主机,稳定性差,及时网站建设技术比较好,一切都是白费力气。所以在选择主机时不要贪心。
第二届政府建设基本原则网站,精美布局网站
网站的排版是网站必不可少的,但是很多网站的排版章节让用户很难持续关注。所以网站的排版一定要美观大方,才能吸引顾客的眼球。同时,当今社会是信息社会,每个人的时间都非常宝贵。所以,网站首页不应该华丽空虚,而是提供很多精彩的内容,展示客户最想看到的干货,让客户看完之后再看。继续浏览。 网站构建的原则应该是少即是多,尽量采用简洁有条理的方式。
三、网站促销
网站的域名和布局已经选好了,剩下的就是网站的操作和优化了。俗话说,酒香也怕巷子深。再好的网站,不优化推广别人也不知道。在优化和推广的时候,很多人会陷入一个误区,认为信息发送的外部链接越多越好,不管质量好坏,发送网站的数量排名自然会上升。事实上,这是一种误解。百度喜欢 原创 的东西。如果我们 文章 从其他 网站 复制粘贴到我们自己的 网站 中,我们实际上是在为别人制作婚纱。我们的网站的文章尝试原创,毕竟原创需要很多时间和精力,所以如果你不能原创,伪原创 也是可以的。
其实初学者做网站的误区很多,不能一下子概括。但作为一家科技公司,还是有必要告诉大家的。
简要描述您在规划网站目录结构时应遵循的原则?
网站 的目录是您在构建 网站 时创建的目录。目录的结构是一个容易被忽略的问题,大部分站长在没有规划的情况下随意创建子目录。目录结构的好坏对浏览器没有太大的意义,但对网站本身的上传维护,以及未来内容的扩展和移植都有重要的影响。以下是建立目录结构的一些建议:
●不要将所有文件都存储在根目录中。
有些网友为了方便,把所有文件都放在了根目录下。这样做的不利影响是:
1.文档管理混乱。你经常会纠结哪些文件需要编辑更新,哪些没用的文件可以删除,哪些是影响工作效率的相关文件。
2.上传缓慢。服务器一般会为根目录建立文件索引。当你把所有文件放到根目录下时,即使你只上传和更新一个文件,服务器也需要重新检索所有文件并创建一个新的索引文件。显然,文件越大,等待的时间就越长。所以,我给你的建议是:尽量减少根目录下存放的文件数。
●根据栏目内容创建子目录。
子目录的建立,先按主菜单栏建立。例如,网络教程网站可以根据技术类别建立相应的目录,如Flash、Dhtml、Javascript等;企业网站可以根据公司简介、产品介绍、价格、在线订单、反馈联系方式等建立相应的目录。
其他次要栏目,与新增内容类似,收录更多友情链接,并且可以为需要经常更新的内容创建单独的子目录。而一些相关性高、不需要经常更新的栏目,比如:关于本站、关于站长、网站体验等,可以组合起来放在一个统一的目录中。
所有程序通常都存储在特定目录中。例如:CGI 程序放在 cgi-bin 目录下。易于维护和管理。所有需要下载的内容也最好放在一个目录下。
● 在每个主目录下创建单独的图像目录。
默认情况下,站点根目录具有图像目录。刚开始学做主页的时候,阿杰把所有的图片都存放在这个目录下。但是后来发现很不方便,当我需要打包一个主栏供网友下载,或者删除某个栏目时,图片的管理比较麻烦。经过实践发现,为每个主列管理一个独立的图片目录是最方便的。根目录下的images目录只用来放首页的图片和一些辅助栏目。
●目录的层级不要太深。
目录层级建议不要超过3级。原因很简单,维护管理方便。
其他需要注意的是:
1.不要使用中文目录;互联网没有国界,使用中文目录可能会导致网址无法正确显示。
2.不要使用长目录;虽然服务器支持长文件名,但是长目录名不容易记住。
3.尽量使用定义明确的目录;在上面的例子中,你可以使用Flash、Dhtml、Javascript来创建目录,或者1、2、3,但是哪个更具体,更容易记忆和管理呢?显然是前者!
网站内容设计基本原则(设计网站中有哪些关键技巧?有哪些便利的应用软件?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-25 07:04
没有规则就没有规则,世间万物都有自己的规则,网站设计也不例外。在这里我们将介绍网站设计的基本原理,教你避免网站设计中的几个误区,揭示网站设计的几个技巧,以及有哪些方便的应用软件。只有找到设计的窍门,才能设计出优秀的作品。
设计中的关键技术是什么网站?有哪些陷阱?在这里,全球领先的网站设计专家,让你分享他们的秘诀,告诉你:让网站有趣的Tips,要避免什么,使用什么工具,他们喜欢什么和讨厌什么网站@ >。
01 内容清晰
如果你想成为一个 网站 设计师并且正在考虑构建一个 网站,你应该首先考虑 网站 的内容,包括 网站 的功能和你的用户需要。您的整个设计应该围绕这些方面展开。
02 抓住用户
如果用户不能快速或轻松地访问您的 网站,那么 网站 设计就会失败。不要让用户失望而转向对手的网站。
03 优化内容
内容是核心。大约两年前,网站 业务就像一本广告手册,更糟糕的是,网站 使用了如此多的图像,以至于似乎需要几个世纪才能下载。
Chanels网站在设计的某些方面是成功的,但是太贪心了,花了太长时间才找到它想要的东西才算是成功的网站。
04 快速下载
没有什么比花很长时间下载一个页面更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说页面应该在 15 秒内加载。
05 网站升级
密切关注 网站 的健康状况。随着访问者数量的增加,表现良好的主机可能会运行缓慢。但是,如果您不想失去访问者,请务必仔细计划您的升级计划。
06 坚持基本原则
即使您不了解 HTML,您也可以通过购买 Adobe PageMill 或 Microsoft FrontPage Express 等受版权保护的所见即所得网页设计工具来创建外观合理的 网站。然而,按照设计,这些包虽然不需要 HTML,但 网站 很慢。
为了成功设计 网站,您必须了解 HTML 的工作原理。大多数 网站 设计师建议网络新手读者应该从有关 HTML 的书籍中寻找答案,并使用记事本制作网页。
07 学习 HTML
在 HTML 网站 中进行设计允许您控制整个设计过程。但是,如果您是 网站design 的新手,您应该寻找一个允许修改 HTML 的包。HomeSite4 是一个很棒的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到所见即所得模式,以便您可以在将 网站 发送到网络之前预览您的 网站。
08 用 网站 画一个框架
云圣:笔胜于剑。使用电脑前,先用钢笔画一个网站的边框,展示所有网页的关系。计划您的用户将如何用最少的时间浏览您的 网站。
09 你永远无法在你的电脑上找到一个好的解决方案
10 网站地图
许多设计师将他们的 网站 地图放在 网站 上,这弊大于利。绝大多数访问者上网寻找一些具体信息,他们对您的 网站 的工作原理不感兴趣。如果您认为您的 网站 需要地图,则可能需要改进您的导航和工具栏。
11“睁大眼睛,关注所有事物。最好的灵感是通过看最不相关的事物来获得的。看一个网站的结构和设计。了解网站结构的关键要素,确保你的设计建成围绕网站进行浏览。”
12 点击规则
听说过 3-click 规则吗?对于小的网站,你的主页上没有一条信息需要超过3次点击。对于较大的 网站,使用导航和工具栏来改进操作。
13 特殊字体的应用
虽然您可以在 HTML 中使用特殊字体,但无法预测访问者会在他们的计算机上看到什么。在您的计算机上看起来不错的页面在不同的平台上可能看起来很糟糕。一些网站设计师喜欢使用定义属性,允许您使用特殊字体,但仍需要一些变通方法,以防您选择的字体未显示在访问者的计算机上。级联样式表 CSS 可以帮助解决这些问题,但 CSS 仅在最新版本的浏览器中受支持。
14 使用实用方便的命名约定
15 检查错别字
良好的拼写是生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意经常容易拼错的拼写错误。
16 避免长文本页面
在一个站点上拥有许多纯文本页面是乏味的并且浪费了 Web 的潜力。如果您有很多基于文本的文档,您应该将它们以 Adobe Acrobat 格式放置,以便您的访问者可以离线阅读它们。
17 不要使用防滚杆
人们讨厌在线使用滚动条。麻烦网站通常是设计不佳的网站。它基于浮动结构,为了阅读所有文本,浏览器必须使用滚动条。 查看全部
网站内容设计基本原则(设计网站中有哪些关键技巧?有哪些便利的应用软件?)
没有规则就没有规则,世间万物都有自己的规则,网站设计也不例外。在这里我们将介绍网站设计的基本原理,教你避免网站设计中的几个误区,揭示网站设计的几个技巧,以及有哪些方便的应用软件。只有找到设计的窍门,才能设计出优秀的作品。
设计中的关键技术是什么网站?有哪些陷阱?在这里,全球领先的网站设计专家,让你分享他们的秘诀,告诉你:让网站有趣的Tips,要避免什么,使用什么工具,他们喜欢什么和讨厌什么网站@ >。
01 内容清晰
如果你想成为一个 网站 设计师并且正在考虑构建一个 网站,你应该首先考虑 网站 的内容,包括 网站 的功能和你的用户需要。您的整个设计应该围绕这些方面展开。
02 抓住用户
如果用户不能快速或轻松地访问您的 网站,那么 网站 设计就会失败。不要让用户失望而转向对手的网站。

03 优化内容
内容是核心。大约两年前,网站 业务就像一本广告手册,更糟糕的是,网站 使用了如此多的图像,以至于似乎需要几个世纪才能下载。
Chanels网站在设计的某些方面是成功的,但是太贪心了,花了太长时间才找到它想要的东西才算是成功的网站。
04 快速下载
没有什么比花很长时间下载一个页面更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说页面应该在 15 秒内加载。
05 网站升级
密切关注 网站 的健康状况。随着访问者数量的增加,表现良好的主机可能会运行缓慢。但是,如果您不想失去访问者,请务必仔细计划您的升级计划。
06 坚持基本原则
即使您不了解 HTML,您也可以通过购买 Adobe PageMill 或 Microsoft FrontPage Express 等受版权保护的所见即所得网页设计工具来创建外观合理的 网站。然而,按照设计,这些包虽然不需要 HTML,但 网站 很慢。
为了成功设计 网站,您必须了解 HTML 的工作原理。大多数 网站 设计师建议网络新手读者应该从有关 HTML 的书籍中寻找答案,并使用记事本制作网页。
07 学习 HTML
在 HTML 网站 中进行设计允许您控制整个设计过程。但是,如果您是 网站design 的新手,您应该寻找一个允许修改 HTML 的包。HomeSite4 是一个很棒的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到所见即所得模式,以便您可以在将 网站 发送到网络之前预览您的 网站。
08 用 网站 画一个框架
云圣:笔胜于剑。使用电脑前,先用钢笔画一个网站的边框,展示所有网页的关系。计划您的用户将如何用最少的时间浏览您的 网站。
09 你永远无法在你的电脑上找到一个好的解决方案
10 网站地图
许多设计师将他们的 网站 地图放在 网站 上,这弊大于利。绝大多数访问者上网寻找一些具体信息,他们对您的 网站 的工作原理不感兴趣。如果您认为您的 网站 需要地图,则可能需要改进您的导航和工具栏。
11“睁大眼睛,关注所有事物。最好的灵感是通过看最不相关的事物来获得的。看一个网站的结构和设计。了解网站结构的关键要素,确保你的设计建成围绕网站进行浏览。”
12 点击规则
听说过 3-click 规则吗?对于小的网站,你的主页上没有一条信息需要超过3次点击。对于较大的 网站,使用导航和工具栏来改进操作。
13 特殊字体的应用
虽然您可以在 HTML 中使用特殊字体,但无法预测访问者会在他们的计算机上看到什么。在您的计算机上看起来不错的页面在不同的平台上可能看起来很糟糕。一些网站设计师喜欢使用定义属性,允许您使用特殊字体,但仍需要一些变通方法,以防您选择的字体未显示在访问者的计算机上。级联样式表 CSS 可以帮助解决这些问题,但 CSS 仅在最新版本的浏览器中受支持。
14 使用实用方便的命名约定
15 检查错别字
良好的拼写是生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意经常容易拼错的拼写错误。
16 避免长文本页面
在一个站点上拥有许多纯文本页面是乏味的并且浪费了 Web 的潜力。如果您有很多基于文本的文档,您应该将它们以 Adobe Acrobat 格式放置,以便您的访问者可以离线阅读它们。
17 不要使用防滚杆
人们讨厌在线使用滚动条。麻烦网站通常是设计不佳的网站。它基于浮动结构,为了阅读所有文本,浏览器必须使用滚动条。
网站内容设计基本原则(要注意网站的升级这一工作们必须要要时时刻刻)
网站优化 • 优采云 发表了文章 • 0 个评论 • 386 次浏览 • 2022-02-25 03:25
一、内容一目了然
要想成为一名优秀的网站设计师,打造成熟流行的网站,那么首先要考虑网站的内容,具体包括网站需要哪些功能被实施,用户有什么具体需求,等等。我们在设计的时候,一定要关注这些方面。
二、俘获广大用户
该网页旨在供大多数用户浏览。如果我们的网站被设计了,用户不能快速进入我们的网站,或者操作复杂,加载速度慢,这样的网站都失败了,把我们的用户推向了我们的竞争对手。
三、网站内容优化
内容是 网站 的核心。几年前,某公司的网站就像一个广告相册,使用了很多图片,导致用户加载很慢。网站 在设计的其他方面非常成功,但内容却很差,是不成功的 网站。
四、实现网站的快速下载
当大量用户浏览网站时,如果页面加载时间较长,会大大降低网站的吸引力。作为一项规则,标准网页的大小不应超过 60k,这意味着该网页最好能够在 15 秒内响应。
五、关于网站的升级注意这项工作
设计者必须时刻注意网站的操作。良好的性能网站随着访问用户的增加,可能会导致运行缓慢等相关情况。如果我们想要继续留住用户,就需要做相应的升级工作,满足用户的相关需求。 查看全部
网站内容设计基本原则(要注意网站的升级这一工作们必须要要时时刻刻)
一、内容一目了然
要想成为一名优秀的网站设计师,打造成熟流行的网站,那么首先要考虑网站的内容,具体包括网站需要哪些功能被实施,用户有什么具体需求,等等。我们在设计的时候,一定要关注这些方面。
二、俘获广大用户
该网页旨在供大多数用户浏览。如果我们的网站被设计了,用户不能快速进入我们的网站,或者操作复杂,加载速度慢,这样的网站都失败了,把我们的用户推向了我们的竞争对手。
三、网站内容优化
内容是 网站 的核心。几年前,某公司的网站就像一个广告相册,使用了很多图片,导致用户加载很慢。网站 在设计的其他方面非常成功,但内容却很差,是不成功的 网站。
四、实现网站的快速下载
当大量用户浏览网站时,如果页面加载时间较长,会大大降低网站的吸引力。作为一项规则,标准网页的大小不应超过 60k,这意味着该网页最好能够在 15 秒内响应。
五、关于网站的升级注意这项工作
设计者必须时刻注意网站的操作。良好的性能网站随着访问用户的增加,可能会导致运行缓慢等相关情况。如果我们想要继续留住用户,就需要做相应的升级工作,满足用户的相关需求。
网站内容设计基本原则(一个设计成功需要的基本步骤是什么?(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-02-25 03:06
)
相关话题
创建网页的基本步骤是什么
23/8/2017 08:44:00
对于一个完整的网页制作,设计和制作同样重要。可能初页设计制作初学者不了解深圳网站设计制作的具体设计和基本步骤,很难设计出一个完整的网站。那么设计成功所需的基本步骤是什么?
创建网页的基本步骤是什么
23/8/2017 08:44:00
对于一个完整的网页制作,设计和制作同样重要。可能初页设计制作初学者不了解深圳网站设计制作的具体设计和基本步骤,很难设计出一个完整的网站。那么设计成功所需的基本步骤是什么?
起床!网页设计师的网页设计简史
2014 年 9 月 12 日 11:08:00
这是一部网页设计发展的简史,我们可以看到技术、设计和思想的演变,看到无数有识之士改变世界的剪影。
您应该知道的网页设计中的规则和禁忌
25/8/2017 14:23:00
网页设计是一个棘手的话题。创建 网站 时需要考虑许多事项。为了简化这个任务,我在这里准备了一个列表,列出了每个网页设计师在设计网页时应该考虑的注意事项。好消息是这些都是简单的设计原则。
7 按钮设计的基本原则
19/7/2018 13:49:44
按钮是 UI 和交互设计的基本元素。它们是用户交互时与系统进行通信的核心组件。它们也是图形界面中最早也是最常见的交互对象。在今天的文章中,我们将回顾一下按钮设计的7个基本原则,希望对您在设计时有所帮助。
网页设计原则:实现色彩布局和样式优化的任务
2008 年 12 月 11 日 08:34:00
一个成功抓住用户“眼球”并最终带来经济效益的企业网站需要先有优秀的设计,再有优秀的制作。设计是网站的核心和灵魂。这是一个感性思维和理性分析相结合的复杂过程。它的方向取决于设计的任务,它的实现取决于网页的制作。正所谓“功夫不负诗意”,在网页设计中
简化您的网页设计
19/2/2013 14:55:00
随着网站构建技术的发展,在网页中实现复杂的功能已经不再困难,网页中的功能也越来越多。因此,需要在用户的浏览体验和网页设计的美感之间取得平衡。显得非常重要。
第二个变色大师!网页设计的六大黄金配色原则
21/5/2018 17:36:58
作为网页设计的新手,您是否还在为自己的网页寻找一套完美的配色方案而苦苦挣扎?在本教程中,我们将与您分享 6 条万无一失的“不会出错”准则!
简述数据库设计的基本原则
10/8/202018:02:32
数据库设计的基本原则:1、将同一主题的数据存储在一个数据表中;2、尽量消除冗余,提高访问数据库的速度;3、设计数据表结构应考虑表结构的动态适应性。数据库设计基础
网页设计和架构中的几个SEO优化原则
19/8/2014 11:41:00
影响网站流量的因素有很多,比如网站整体风格、网页设计、内容、权重、受众、网络营销方式等。SEO优化的目标是获得更多的流量,但是如何消化和充分利用这些流量,网站的设计、内容和结构决定了这些流量能否转化为价值。
浅谈启动页/广告页/引导页的设计思路
24/1/2018 13:45:00
笔者结合实际产品体验,总结了启动页/广告页/引导页的一些设计思路,希望能给大家带来启发。
浅谈启动页/广告页/引导页的设计思路
24/1/2018 13:45:00
笔者结合实际产品体验,总结了启动页/广告页/引导页的一些设计思路,希望能给大家带来启发。
网页设计中导航和主页的设计原则
26/7/2017 09:04:00
今天的主要内容是介绍网页设计中导航和首页的设计原则。以下原则主要用于开放门户网站。这类网站,用户流量大,容易分散用户注意力。这时候,一个网页的即时识别直接关系到用户的转化率也很重要。
良好的网页设计对 SEO 和用户粘性的 9 大好处
22/7/2014 09:15:00
9 精心设计的网页对 SEO 和用户粘性的帮助 一个设计良好的网页对于改进 SEO、促进交易和增加用户粘性有很大的帮助。由于网页设计技术的发展,小公司现在有越来越多的机会来改进他们的网页设计。
响应式网页设计和 SEO
20/6/2013 14:47:00
所谓“响应式网页设计(Responsive Web Design)”也是自适应的,是一种能够自动识别屏幕宽度并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站中,谷歌已经明确表示鼓励响应式网页设计。
查看全部
网站内容设计基本原则(一个设计成功需要的基本步骤是什么?(组图)
)
相关话题
创建网页的基本步骤是什么
23/8/2017 08:44:00
对于一个完整的网页制作,设计和制作同样重要。可能初页设计制作初学者不了解深圳网站设计制作的具体设计和基本步骤,很难设计出一个完整的网站。那么设计成功所需的基本步骤是什么?

创建网页的基本步骤是什么
23/8/2017 08:44:00
对于一个完整的网页制作,设计和制作同样重要。可能初页设计制作初学者不了解深圳网站设计制作的具体设计和基本步骤,很难设计出一个完整的网站。那么设计成功所需的基本步骤是什么?

起床!网页设计师的网页设计简史
2014 年 9 月 12 日 11:08:00
这是一部网页设计发展的简史,我们可以看到技术、设计和思想的演变,看到无数有识之士改变世界的剪影。

您应该知道的网页设计中的规则和禁忌
25/8/2017 14:23:00
网页设计是一个棘手的话题。创建 网站 时需要考虑许多事项。为了简化这个任务,我在这里准备了一个列表,列出了每个网页设计师在设计网页时应该考虑的注意事项。好消息是这些都是简单的设计原则。

7 按钮设计的基本原则
19/7/2018 13:49:44
按钮是 UI 和交互设计的基本元素。它们是用户交互时与系统进行通信的核心组件。它们也是图形界面中最早也是最常见的交互对象。在今天的文章中,我们将回顾一下按钮设计的7个基本原则,希望对您在设计时有所帮助。

网页设计原则:实现色彩布局和样式优化的任务
2008 年 12 月 11 日 08:34:00
一个成功抓住用户“眼球”并最终带来经济效益的企业网站需要先有优秀的设计,再有优秀的制作。设计是网站的核心和灵魂。这是一个感性思维和理性分析相结合的复杂过程。它的方向取决于设计的任务,它的实现取决于网页的制作。正所谓“功夫不负诗意”,在网页设计中

简化您的网页设计
19/2/2013 14:55:00
随着网站构建技术的发展,在网页中实现复杂的功能已经不再困难,网页中的功能也越来越多。因此,需要在用户的浏览体验和网页设计的美感之间取得平衡。显得非常重要。

第二个变色大师!网页设计的六大黄金配色原则
21/5/2018 17:36:58
作为网页设计的新手,您是否还在为自己的网页寻找一套完美的配色方案而苦苦挣扎?在本教程中,我们将与您分享 6 条万无一失的“不会出错”准则!

简述数据库设计的基本原则
10/8/202018:02:32
数据库设计的基本原则:1、将同一主题的数据存储在一个数据表中;2、尽量消除冗余,提高访问数据库的速度;3、设计数据表结构应考虑表结构的动态适应性。数据库设计基础

网页设计和架构中的几个SEO优化原则
19/8/2014 11:41:00
影响网站流量的因素有很多,比如网站整体风格、网页设计、内容、权重、受众、网络营销方式等。SEO优化的目标是获得更多的流量,但是如何消化和充分利用这些流量,网站的设计、内容和结构决定了这些流量能否转化为价值。

浅谈启动页/广告页/引导页的设计思路
24/1/2018 13:45:00
笔者结合实际产品体验,总结了启动页/广告页/引导页的一些设计思路,希望能给大家带来启发。

浅谈启动页/广告页/引导页的设计思路
24/1/2018 13:45:00
笔者结合实际产品体验,总结了启动页/广告页/引导页的一些设计思路,希望能给大家带来启发。

网页设计中导航和主页的设计原则
26/7/2017 09:04:00
今天的主要内容是介绍网页设计中导航和首页的设计原则。以下原则主要用于开放门户网站。这类网站,用户流量大,容易分散用户注意力。这时候,一个网页的即时识别直接关系到用户的转化率也很重要。

良好的网页设计对 SEO 和用户粘性的 9 大好处
22/7/2014 09:15:00
9 精心设计的网页对 SEO 和用户粘性的帮助 一个设计良好的网页对于改进 SEO、促进交易和增加用户粘性有很大的帮助。由于网页设计技术的发展,小公司现在有越来越多的机会来改进他们的网页设计。

响应式网页设计和 SEO
20/6/2013 14:47:00
所谓“响应式网页设计(Responsive Web Design)”也是自适应的,是一种能够自动识别屏幕宽度并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站中,谷歌已经明确表示鼓励响应式网页设计。

网站内容设计基本原则(海淘科技:网站设计的主要指导原则——Krug可用性)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-24 17:03
海淘科技今天提供的主要内容是介绍网站设计的主要指导原则:
以下原则主要用于开放门户网站。这类网站,用户流量大,用户注意力容易分散。这时候,一个网页的即时识别直接关系到用户的转化率也很重要;
对于一些比较专业的或指定的网站、政府网站等,用户面临着缺乏其他选择,网站缺乏替代方案,以下原则可能不会像危及生命一样作为前者,也具有相当大的指导意义。
一、不要让用户思考——关于 Krug 的可用性第一定律
一个优秀的 网站 必须简洁易懂。所谓简洁易懂,是指互联网上的外行可以毫不犹豫和混淆地快速识别每个布局的内容(导航、推广、搜索等)。这个原则比功能的全面性和完整性更重要。
用户被迫思考的主要有四种情况:
1、凌乱网站排版:
这是重中之重,也是对用户感官影响最大的;好的排版可以迅速抓住观众的兴趣并获得用户的好感,而糟糕的 网站 则经常出现。. . 算了,吃栗子吧:
同样是招聘信息网站,有些人的第一印象是这样的:
还有这个:
真的不要炸了。. . 评委会在0.进入首页的5秒内,在两个网站之间做出决定。.
2、复合体/专业头衔/按钮名称:
这方面的例子有很多,比如专业名称、创意(难以理解)、模棱两可的按钮文字,往往会让用户停顿或困惑,从而造成不必要的分心和用户流失:
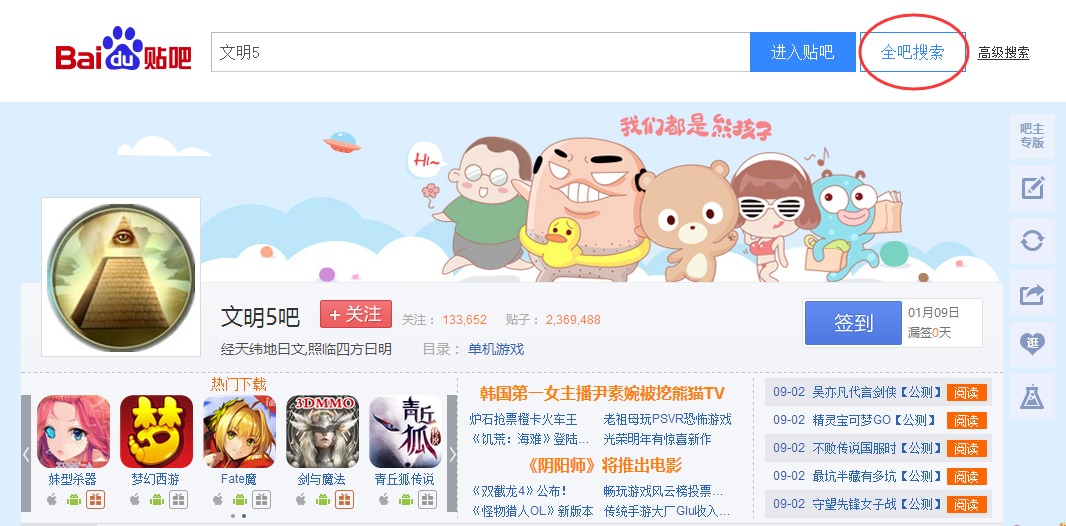
什么是会计搜索?信息是否与“会计”有关?我输入的信息是否与“会计搜索”相符?再比如百度贴吧,有多少人一下子就明白了“all it”的意思?全部?全部贴吧?
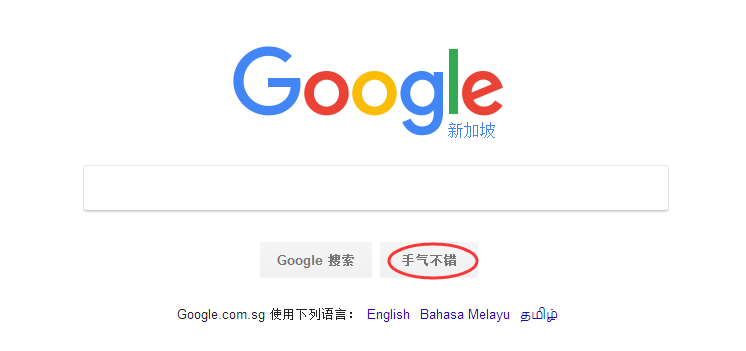
好吧,就算是谷歌,我也得拔出来吐槽一下,肯定有小伙伴对这个按钮的作用感到困惑:
3、按钮可点击性:
虽然下图清楚地写着“登录/注册”,但我还是犹豫:这是一个按钮吗?可以点击吗?然后我需要将鼠标向上移动确认:这就是我想要的登录按钮;
4、各种过滤和分类条件:
这类问题在各个政府机构的老网站中很常见,运营商往往较少考虑用户体验和上手难(胡关心):
文件编号是多少?我要搜索的东西属于什么类别?这些类别是什么意思。. ? 我最好打电话问问我的会计师。. .
还有其他搜索选项,例如文章“标题”、“作者”、“关键字”、“内容”等。
二、客户使用Web的实际情况
1、扫描
用户通常不是在阅读页面,而是在扫描它们;克鲁格提供了三种解释:
用户总是在路上——不想浪费太多时间浏览;
用户知道他们不必浏览所有内容——胡关心;
人们习惯于看到十种行为——本能;
因此,综上所述,当用户面对一个大面积的网页时,往往会在几秒钟内完成浏览,而人们往往会注意到明显的位置(大字体、粗体、突出颜色等)或引人注目的< @关键词 帖子(“免费”、“报价”、“美丽”、自己的名字等)。
2、 满意
“满意”是“最佳选择”的反义词,意思是用户在浏览完页面的所有内容后往往不会做出最终选择,而是在看到类似(比较满意)的选项时会首先选择。原因和上面类似:
用户总是很忙
选错也没关系
取舍不一定更好
猜测未知选项更有趣
3、 勉强应付
这篇文章意味着大多数用户不会耐心地测试你的所有功能;换句话说,用户实际上是以他们自己的方式使用你的产品(而不是你设计它们的方式)。克鲁格在这里总结了两个原因:
对用户来说无关紧要
用户很容易以自己的使用方式满足
比如在生活中,没有多少人会在购买新电器后仔细阅读说明书,而是按照自己发现的方式去探索和使用(即使很可能是错误的)。
再比如,在百度搜索框中输入网址的人还是很多的。
三、视觉设计的关键原则
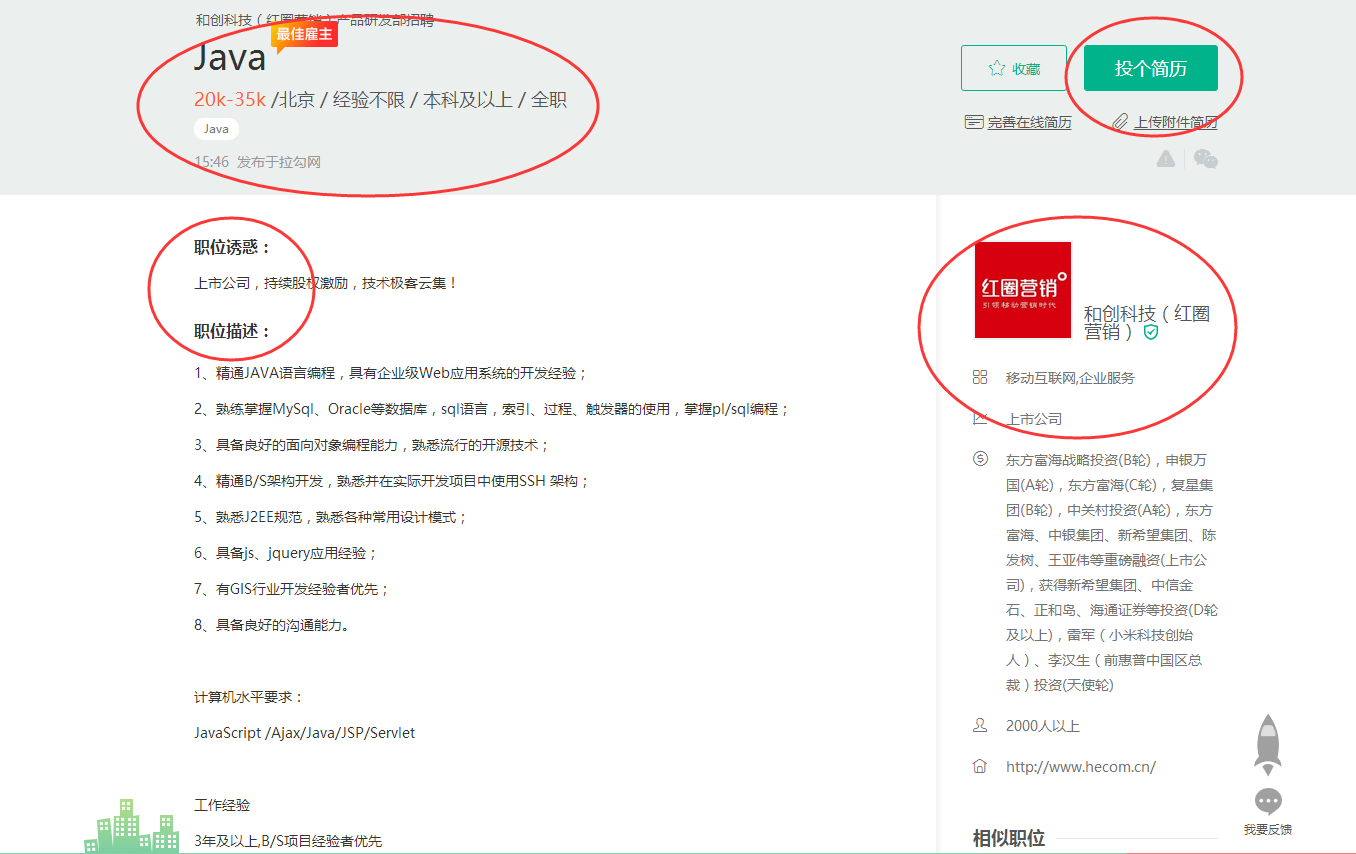
1、建立清晰的视觉层次
越重要的部分越突出:职位和工资、公司名称和标志、职位描述、简历等信息以粗体大字体显示,以颜色突出显示等;
视觉逻辑上相关的部分也是相关的:左侧技术、产品、设计等概念并列,展示也并列;
逻辑收录部分可视化嵌套:技术收录后端、移动、前端、测试等,所以后者是前者的二级菜单;
2、尽可能使用成语
例如,字体较大的词组通常是标题,导航栏通常在页面的顶部或左侧,登录通常在左上角或右上角,新闻布局通常指报纸布局等;
关于惯用用法,有两点值得注意:
它们真的很有用
设计师通常不愿意使用它们(希望做出更“有建设性”、更时尚、更独特的产品设计)
3、划定明确的区域
用户在浏览页面时,可以清晰的指出页面各个不同区域的不同功能,比如“哪些是功能菜单”、“哪些是产品广告”、“哪些是头条链接”、等等。快速决定要关注页面的哪些区域,或者自信地跳过哪些区域。
4、识别可点击的地方
这已经在上面提到了,不需要进一步讨论。
5、减少视觉噪音
视觉噪音有两个主要来源:
眼花缭乱(好吧又是他)
背景噪音:一些界面,虽然没有一个地方过于干扰,但太多的微小噪音可能会让人讨厌。
虽然布局整洁,但并列的深灰色背景却有些郁闷。
四、关于“不思考”的选择
这里是 Krug 的可用性第二定律:点击多少次都无所谓,只要每次点击都是不假思索的选择,明确无误等。
作者举了一个非常简单易懂的例子:动物、植物、无机物。只要你能接受这样的假设:只要一个东西既不是动物也不是植物,它就是无机物。因此,如果您随意说出任何内容,使用上述三个标准将其过滤掉几乎是毫不费力的。
五、省略不必要的文字
这里 Krug 提出使用第三定律:删除页面上的一半文本,然后删除剩余文本的一半。
这样做的好处是显而易见的:
减少页面噪音;
使有用的信息更加突出;
使页面更简洁,显示更多内容。
1.欢迎一定要淘汰
问候就像闲聊:用户更喜欢直截了当。
2.必须销毁指令
比如注册说明,你知道的,除非他们没有“尝试”很多次才失败,否则没有人会阅读它们,这就足够了。
以上是海淘科技所展示的。设计资料:网站设计原理。同时提供app界面设计信息。 查看全部
网站内容设计基本原则(海淘科技:网站设计的主要指导原则——Krug可用性)
海淘科技今天提供的主要内容是介绍网站设计的主要指导原则:
以下原则主要用于开放门户网站。这类网站,用户流量大,用户注意力容易分散。这时候,一个网页的即时识别直接关系到用户的转化率也很重要;
对于一些比较专业的或指定的网站、政府网站等,用户面临着缺乏其他选择,网站缺乏替代方案,以下原则可能不会像危及生命一样作为前者,也具有相当大的指导意义。
一、不要让用户思考——关于 Krug 的可用性第一定律
一个优秀的 网站 必须简洁易懂。所谓简洁易懂,是指互联网上的外行可以毫不犹豫和混淆地快速识别每个布局的内容(导航、推广、搜索等)。这个原则比功能的全面性和完整性更重要。
用户被迫思考的主要有四种情况:
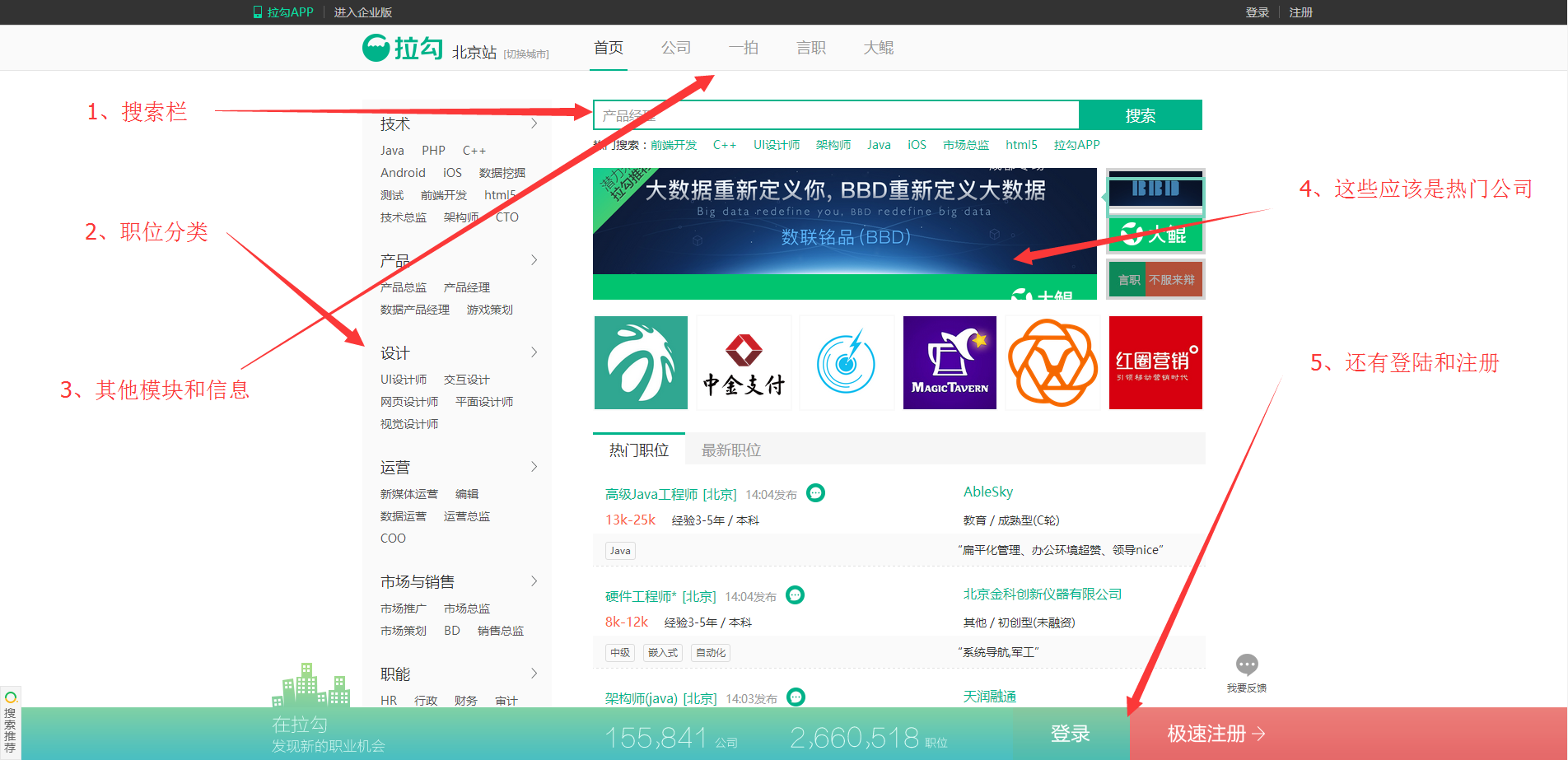
1、凌乱网站排版:
这是重中之重,也是对用户感官影响最大的;好的排版可以迅速抓住观众的兴趣并获得用户的好感,而糟糕的 网站 则经常出现。. . 算了,吃栗子吧:
同样是招聘信息网站,有些人的第一印象是这样的:

还有这个:

真的不要炸了。. . 评委会在0.进入首页的5秒内,在两个网站之间做出决定。.
2、复合体/专业头衔/按钮名称:
这方面的例子有很多,比如专业名称、创意(难以理解)、模棱两可的按钮文字,往往会让用户停顿或困惑,从而造成不必要的分心和用户流失:

什么是会计搜索?信息是否与“会计”有关?我输入的信息是否与“会计搜索”相符?再比如百度贴吧,有多少人一下子就明白了“all it”的意思?全部?全部贴吧?

好吧,就算是谷歌,我也得拔出来吐槽一下,肯定有小伙伴对这个按钮的作用感到困惑:

3、按钮可点击性:
虽然下图清楚地写着“登录/注册”,但我还是犹豫:这是一个按钮吗?可以点击吗?然后我需要将鼠标向上移动确认:这就是我想要的登录按钮;

4、各种过滤和分类条件:
这类问题在各个政府机构的老网站中很常见,运营商往往较少考虑用户体验和上手难(胡关心):

文件编号是多少?我要搜索的东西属于什么类别?这些类别是什么意思。. ? 我最好打电话问问我的会计师。. .
还有其他搜索选项,例如文章“标题”、“作者”、“关键字”、“内容”等。
二、客户使用Web的实际情况
1、扫描
用户通常不是在阅读页面,而是在扫描它们;克鲁格提供了三种解释:
用户总是在路上——不想浪费太多时间浏览;
用户知道他们不必浏览所有内容——胡关心;
人们习惯于看到十种行为——本能;
因此,综上所述,当用户面对一个大面积的网页时,往往会在几秒钟内完成浏览,而人们往往会注意到明显的位置(大字体、粗体、突出颜色等)或引人注目的< @关键词 帖子(“免费”、“报价”、“美丽”、自己的名字等)。
2、 满意
“满意”是“最佳选择”的反义词,意思是用户在浏览完页面的所有内容后往往不会做出最终选择,而是在看到类似(比较满意)的选项时会首先选择。原因和上面类似:
用户总是很忙
选错也没关系
取舍不一定更好
猜测未知选项更有趣
3、 勉强应付
这篇文章意味着大多数用户不会耐心地测试你的所有功能;换句话说,用户实际上是以他们自己的方式使用你的产品(而不是你设计它们的方式)。克鲁格在这里总结了两个原因:
对用户来说无关紧要
用户很容易以自己的使用方式满足
比如在生活中,没有多少人会在购买新电器后仔细阅读说明书,而是按照自己发现的方式去探索和使用(即使很可能是错误的)。
再比如,在百度搜索框中输入网址的人还是很多的。
三、视觉设计的关键原则
1、建立清晰的视觉层次
越重要的部分越突出:职位和工资、公司名称和标志、职位描述、简历等信息以粗体大字体显示,以颜色突出显示等;

视觉逻辑上相关的部分也是相关的:左侧技术、产品、设计等概念并列,展示也并列;

逻辑收录部分可视化嵌套:技术收录后端、移动、前端、测试等,所以后者是前者的二级菜单;

2、尽可能使用成语
例如,字体较大的词组通常是标题,导航栏通常在页面的顶部或左侧,登录通常在左上角或右上角,新闻布局通常指报纸布局等;
关于惯用用法,有两点值得注意:
它们真的很有用
设计师通常不愿意使用它们(希望做出更“有建设性”、更时尚、更独特的产品设计)
3、划定明确的区域
用户在浏览页面时,可以清晰的指出页面各个不同区域的不同功能,比如“哪些是功能菜单”、“哪些是产品广告”、“哪些是头条链接”、等等。快速决定要关注页面的哪些区域,或者自信地跳过哪些区域。
4、识别可点击的地方
这已经在上面提到了,不需要进一步讨论。
5、减少视觉噪音
视觉噪音有两个主要来源:
眼花缭乱(好吧又是他)

背景噪音:一些界面,虽然没有一个地方过于干扰,但太多的微小噪音可能会让人讨厌。

虽然布局整洁,但并列的深灰色背景却有些郁闷。
四、关于“不思考”的选择
这里是 Krug 的可用性第二定律:点击多少次都无所谓,只要每次点击都是不假思索的选择,明确无误等。
作者举了一个非常简单易懂的例子:动物、植物、无机物。只要你能接受这样的假设:只要一个东西既不是动物也不是植物,它就是无机物。因此,如果您随意说出任何内容,使用上述三个标准将其过滤掉几乎是毫不费力的。
五、省略不必要的文字
这里 Krug 提出使用第三定律:删除页面上的一半文本,然后删除剩余文本的一半。
这样做的好处是显而易见的:
减少页面噪音;
使有用的信息更加突出;
使页面更简洁,显示更多内容。
1.欢迎一定要淘汰
问候就像闲聊:用户更喜欢直截了当。
2.必须销毁指令
比如注册说明,你知道的,除非他们没有“尝试”很多次才失败,否则没有人会阅读它们,这就足够了。
以上是海淘科技所展示的。设计资料:网站设计原理。同时提供app界面设计信息。
网站内容设计基本原则(电子商务网站设计中应遵循的原则-上海怡健医学 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-02-23 12:02
)
电子商务网站设计中应遵循的原则。 1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初还要考虑:建造网站的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务? 网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务? 网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
建站的类型选择、内容功能准备、界面设计等方面都直接受到目的的影响,所以目的是一切原则的基础。 2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特色,规划网站的组织架构。
网站应根据服务对象(机构或人员)采用不同的形式。部分网站只提供简洁的文字信息电子商务网站设计自查审核;有些使用多媒体演示,提供华丽的图像、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要清晰,网站的主题要以简洁明了的语言和图片来体现。
3。 网站的版面设计要表达和谐与美。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为了达到最佳的视觉表现,要注意整体布局的合理性,让观者有流畅的视觉体验。 4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的颜色组合搭配,形成漂亮的页面,并根据颜色对人心理的影响进行合理的使用。
根据颜色记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5。网页的形式和内容是统一的。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
如果在页面设计中运用对称原则,它的平衡有时会让页面显得死板,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。 6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7。请注意 网站 的层次结构和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,需要的步骤尽量控制在3-5个步骤之内,当需要更多步骤时,应有明确的提示。 网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽量使用相同的元素;(4)元素风格一致性:界面元素的审美风格和摆放位置应该在同一个界面和不同界面之间保持一致。
8。内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
网站信息的不断更新,让访问者了解企业的发展趋势,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户满意度与他对系统的控制感密切相关,而这在很大程度上取决于系统的响应速度。
一般来说,客户可以持续关注当前页面内容的时间长度约为 10 秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体演示,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10。合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站.
在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站。 1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计网站的目的和目标群体,从而制定出切实可行的设计方案。
要根据消费者的需求、市场情况、企业自身情况等进行综合分析,牢记“客户”是中心,而不是“艺术”作为设计规划的中心。在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务? 网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务? 网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
建站的类型选择、内容功能准备、界面设计等方面都直接受到目的的影响,所以目的是一切原则的基础。 2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特色,规划网站的组织架构。
网站应根据服务对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要清晰,网站的主题要以简洁明了的语言和图片来体现。
3。 网站的版面设计要表达和谐与美。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为了达到最佳的视觉表现,要注意整体布局的合理性,让观者有流畅的视觉体验。 4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的颜色组合搭配,形成漂亮的页面,并根据颜色对人心理的影响进行合理的使用。
根据颜色记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5。网页的形式和内容是统一的。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
如果在页面设计中运用对称原则,它的平衡有时会让页面显得死板,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。 6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7。请注意 网站 的层次结构和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,需要的步骤尽量控制在3-5个步骤之内,当需要更多步骤时,应有明确的提示。 网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:界面元素的审美风格和摆放在同一个界面和不同界面之间应该保持一致。
8。内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
网站信息的不断更新,让访问者了解企业的发展趋势,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站.
1。明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初还要考虑:建造网站的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务? 网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务? 网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
建站的类型选择、内容功能准备、界面设计等方面都直接受到目的的影响,所以目的是一切原则的基础。 2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特色,规划网站的组织架构。
网站应根据服务对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要清晰,网站的主题要以简洁明了的语言和图片来体现。
3。 网站的版面设计要表达和谐与美。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为了达到最佳的视觉表现,要注意整体布局的合理性,让观者有流畅的视觉体验。 4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的颜色组合搭配,形成漂亮的页面,并根据颜色对人心理的影响进行合理的使用。
根据颜色记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5。网页的形式和内容是统一的。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
如果在页面设计中运用对称原则,它的平衡有时会让页面显得死板,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。 6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7。请注意 网站 的层次结构和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,需要的步骤尽量控制在3-5个步骤之内,当需要更多步骤时,应有明确的提示。 网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:界面元素的审美风格和摆放在同一个界面和不同界面之间应该保持一致。
8。内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
网站信息的不断更新,让访问者了解企业的发展趋势,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户满意度与他对系统的控制感密切相关,而这在很大程度上取决于系统的响应速度。
一般来说,客户可以持续关注当前页面内容的时间长度约为 10 秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体演示,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10。合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站.
许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统响应的速度。正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。
因此,如果系统不能立即响应,应及时向客户端报告当前处理的进度,让客户端保持良好的控制感。 In order to shorten the system response time, a relatively simple solution is to minimize the use of pictures and multimedia (such as animation, video, flashing, etc.) on the web page. However, as an e-commerce site, graphics or multimedia presentations are required in many occasions, so that the response speed of the system has to be appropriately reduced.
With the popularization of broadband network, this contradiction is expected to be alleviated to a certain extent. In addition, 网站's stability (average error-free running time), security (protection of critical data), 网站's anti-attack ability, and resilience to abnormal disasters are also measures网站 important sign of performance. 10. Rational use of new technologies. New web page production technologies appear almost every day. If it is not a professional site that introduces network technology, it must make reasonable use of new web page production technologies. Do not turn 网站 into a technical booth for web page production, and always remember users. Getting the information you need easily and quickly is the most important thing.
For designers of 网站, they must learn to track and master the new technologies of web design such as Java, DHTML, XML, etc., and apply them to the design reasonably according to the needs of the content and form of 网站.
查看全部
网站内容设计基本原则(电子商务网站设计中应遵循的原则-上海怡健医学
)
电子商务网站设计中应遵循的原则。 1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初还要考虑:建造网站的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务? 网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务? 网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
建站的类型选择、内容功能准备、界面设计等方面都直接受到目的的影响,所以目的是一切原则的基础。 2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特色,规划网站的组织架构。
网站应根据服务对象(机构或人员)采用不同的形式。部分网站只提供简洁的文字信息电子商务网站设计自查审核;有些使用多媒体演示,提供华丽的图像、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要清晰,网站的主题要以简洁明了的语言和图片来体现。
3。 网站的版面设计要表达和谐与美。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为了达到最佳的视觉表现,要注意整体布局的合理性,让观者有流畅的视觉体验。 4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的颜色组合搭配,形成漂亮的页面,并根据颜色对人心理的影响进行合理的使用。
根据颜色记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5。网页的形式和内容是统一的。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
如果在页面设计中运用对称原则,它的平衡有时会让页面显得死板,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。 6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7。请注意 网站 的层次结构和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,需要的步骤尽量控制在3-5个步骤之内,当需要更多步骤时,应有明确的提示。 网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽量使用相同的元素;(4)元素风格一致性:界面元素的审美风格和摆放位置应该在同一个界面和不同界面之间保持一致。
8。内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
网站信息的不断更新,让访问者了解企业的发展趋势,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户满意度与他对系统的控制感密切相关,而这在很大程度上取决于系统的响应速度。
一般来说,客户可以持续关注当前页面内容的时间长度约为 10 秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体演示,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10。合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站.
在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站。 1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计网站的目的和目标群体,从而制定出切实可行的设计方案。
要根据消费者的需求、市场情况、企业自身情况等进行综合分析,牢记“客户”是中心,而不是“艺术”作为设计规划的中心。在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务? 网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务? 网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
建站的类型选择、内容功能准备、界面设计等方面都直接受到目的的影响,所以目的是一切原则的基础。 2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特色,规划网站的组织架构。
网站应根据服务对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要清晰,网站的主题要以简洁明了的语言和图片来体现。
3。 网站的版面设计要表达和谐与美。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为了达到最佳的视觉表现,要注意整体布局的合理性,让观者有流畅的视觉体验。 4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的颜色组合搭配,形成漂亮的页面,并根据颜色对人心理的影响进行合理的使用。
根据颜色记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5。网页的形式和内容是统一的。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
如果在页面设计中运用对称原则,它的平衡有时会让页面显得死板,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。 6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7。请注意 网站 的层次结构和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,需要的步骤尽量控制在3-5个步骤之内,当需要更多步骤时,应有明确的提示。 网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:界面元素的审美风格和摆放在同一个界面和不同界面之间应该保持一致。
8。内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
网站信息的不断更新,让访问者了解企业的发展趋势,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站.
1。明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初还要考虑:建造网站的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务? 网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务? 网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
建站的类型选择、内容功能准备、界面设计等方面都直接受到目的的影响,所以目的是一切原则的基础。 2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特色,规划网站的组织架构。
网站应根据服务对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要清晰,网站的主题要以简洁明了的语言和图片来体现。
3。 网站的版面设计要表达和谐与美。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为了达到最佳的视觉表现,要注意整体布局的合理性,让观者有流畅的视觉体验。 4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的颜色组合搭配,形成漂亮的页面,并根据颜色对人心理的影响进行合理的使用。
根据颜色记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5。网页的形式和内容是统一的。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
如果在页面设计中运用对称原则,它的平衡有时会让页面显得死板,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。 6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7。请注意 网站 的层次结构和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,需要的步骤尽量控制在3-5个步骤之内,当需要更多步骤时,应有明确的提示。 网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:界面元素的审美风格和摆放在同一个界面和不同界面之间应该保持一致。
8。内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
网站信息的不断更新,让访问者了解企业的发展趋势,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户满意度与他对系统的控制感密切相关,而这在很大程度上取决于系统的响应速度。
一般来说,客户可以持续关注当前页面内容的时间长度约为 10 秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体演示,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10。合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站.
许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统响应的速度。正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。
因此,如果系统不能立即响应,应及时向客户端报告当前处理的进度,让客户端保持良好的控制感。 In order to shorten the system response time, a relatively simple solution is to minimize the use of pictures and multimedia (such as animation, video, flashing, etc.) on the web page. However, as an e-commerce site, graphics or multimedia presentations are required in many occasions, so that the response speed of the system has to be appropriately reduced.
With the popularization of broadband network, this contradiction is expected to be alleviated to a certain extent. In addition, 网站's stability (average error-free running time), security (protection of critical data), 网站's anti-attack ability, and resilience to abnormal disasters are also measures网站 important sign of performance. 10. Rational use of new technologies. New web page production technologies appear almost every day. If it is not a professional site that introduces network technology, it must make reasonable use of new web page production technologies. Do not turn 网站 into a technical booth for web page production, and always remember users. Getting the information you need easily and quickly is the most important thing.
For designers of 网站, they must learn to track and master the new technologies of web design such as Java, DHTML, XML, etc., and apply them to the design reasonably according to the needs of the content and form of 网站.

网站内容设计基本原则(一下网站首页设计要注意哪些基本的基本原则、要简单)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-03-04 09:21
企业网站的主页就像网站的门面。用户访问网站,首先看到的是网站的首页。网站一个设计良好的主页会吸引用户并引导他们进行更深入的浏览。反之,如果网站首页设计的不好,用户肯定不会停留在网站上。由此可见首页的设计对于网站时代的重要性。今天,我们来分析一下网站主页设计应该注意的基本原则。
没有。一、 保持简单。网站加载速度一定要快。网站要想给用户留下深刻印象,必须要做好很多事情,包括网站的背景、Java程序、常用程序、图片等等。如果打开 网站 的主页需要 20 秒,用户将关闭 网站。网站浏览页面的速度非常快,只需要几秒钟就可以判断页面是否有价值。所以网站首页的设计应该抓住这几秒钟,吸引用户。
二、 节有一个明确的目标。网站 制作时必须有明确的目标。简单地说,就是它希望用户在网站中做的事情。用户在浏览网站时,最怕遇到主题不明确的网站。网站首页的设计不应该有多个主题,而是将主题集中在一个主题上,让用户在浏览时知道网站的主要内容是什么。
首页三、网站的设计要清晰。公司主页网站就像一本书的封面,可以吸引用户,引导用户访问网站。因此,首页的内容要清晰、有针对性,让用户一眼就知道是什么意思。标题要根据用户的心理来设计。
四、 部分反映了业务 网站 的重点。首先要站在用户的角度去思考问题,分析他们购物的原因。那么在首页设计的时候,可以先展示自己想要的商品,让用户一输入网站就知道要找什么,然后再往下浏览,就是网站内容质量,为用户提供优质内容。
五、corporate网站 设计应该足够专业。第一印象对用户来说非常重要。比如配色、信息展示、加载速度等都会影响用户的第一印象。最重要的是网站做好市场定位。
网站在设计过程中,首页设计要遵循的原则就是以上几个方面,希望对各位站长有所帮助。 查看全部
网站内容设计基本原则(一下网站首页设计要注意哪些基本的基本原则、要简单)
企业网站的主页就像网站的门面。用户访问网站,首先看到的是网站的首页。网站一个设计良好的主页会吸引用户并引导他们进行更深入的浏览。反之,如果网站首页设计的不好,用户肯定不会停留在网站上。由此可见首页的设计对于网站时代的重要性。今天,我们来分析一下网站主页设计应该注意的基本原则。

没有。一、 保持简单。网站加载速度一定要快。网站要想给用户留下深刻印象,必须要做好很多事情,包括网站的背景、Java程序、常用程序、图片等等。如果打开 网站 的主页需要 20 秒,用户将关闭 网站。网站浏览页面的速度非常快,只需要几秒钟就可以判断页面是否有价值。所以网站首页的设计应该抓住这几秒钟,吸引用户。
二、 节有一个明确的目标。网站 制作时必须有明确的目标。简单地说,就是它希望用户在网站中做的事情。用户在浏览网站时,最怕遇到主题不明确的网站。网站首页的设计不应该有多个主题,而是将主题集中在一个主题上,让用户在浏览时知道网站的主要内容是什么。
首页三、网站的设计要清晰。公司主页网站就像一本书的封面,可以吸引用户,引导用户访问网站。因此,首页的内容要清晰、有针对性,让用户一眼就知道是什么意思。标题要根据用户的心理来设计。

四、 部分反映了业务 网站 的重点。首先要站在用户的角度去思考问题,分析他们购物的原因。那么在首页设计的时候,可以先展示自己想要的商品,让用户一输入网站就知道要找什么,然后再往下浏览,就是网站内容质量,为用户提供优质内容。
五、corporate网站 设计应该足够专业。第一印象对用户来说非常重要。比如配色、信息展示、加载速度等都会影响用户的第一印象。最重要的是网站做好市场定位。
网站在设计过程中,首页设计要遵循的原则就是以上几个方面,希望对各位站长有所帮助。
网站内容设计基本原则(正确书写网站设计策划方案的5项原则内容:以此类推)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-03-03 11:20
许多成功的网站设计经典,受到客户的赞赏,都得到了证明:
一套优质的网站不仅仅是内容和想法;
一个好的文章,首先,标题很吸引人,他可以引导用户继续阅读故事;
一个好的广告是视觉和标语,让用户想起公司的产品和名称。
以此类推,一个成功的 网站 预设计计划是不可避免的。网络公司做网站的时候,客户肯定会要求做一个网站的设计方案,也就是一个idea。没有网站 的设计理念,网站 将会失败。
正确写出网站设计方案5条原则的内容:
1:企业市场分析网站
A、客户所在行业的市场是什么,客户所在行业的需求群体有什么特点,能否在互联网上成功开展业务
B. 客户行业竞争对手分析,竞争对手是否关注网站质量和网站营销
C、根据客户公司自身情况,有哪些资源可以提升网站的竞争力(例如:资金、技术等)
二:网站设计的功能定位
A. 为什么客户想要网站?网站的定位是什么,是宣传产品,还是建立行业信息网站,甚至建立品牌展示
B、整合客户资源,确定网站的功能定位,根据客户的具体需求建立网站的功能布局:品牌推广、产品营销、电子商务等。
C、根据网站的功能定位,尽快达到网站的目标
三:网站技术方案
A. 客户需要专用服务器还是虚拟主机?
B. 网站安全防病毒解决方案
C、网站编程开发语言(ASP、PHP、JSP)等。
四:网站内容策划
A、根据网站的目的和功能规划的内容网站,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订单等基本内容
B、如果网站栏目较多,考虑使用网站编程人员负责相关内容。注意:网站内容是网站吸引观众的最重要因素,没有内容或有用的信息不会一时吸引观众。调查网站发布后人们对网站内容的满意度,提前调整网站内容
五:网站设计
A.网站设计美术设计要求,网站美术设计一般要与企业的整体形象一致,必须符合CI规范。注意网页的色彩、图片的应用和布局规划,保持网页的整体一致性
B、制定网站改版计划,比如半年到一年内大面积改版等。
网站Design-Munter 品牌网站建筑领导者!杭州蒙特拥有一流的技术团队,16年的网站建设经验,完善的售后服务,企业网站开发,网站建设,移动台制作,知名杭州网站设计公司,优质网站施工热线:... 查看全部
网站内容设计基本原则(正确书写网站设计策划方案的5项原则内容:以此类推)
许多成功的网站设计经典,受到客户的赞赏,都得到了证明:
一套优质的网站不仅仅是内容和想法;
一个好的文章,首先,标题很吸引人,他可以引导用户继续阅读故事;
一个好的广告是视觉和标语,让用户想起公司的产品和名称。
以此类推,一个成功的 网站 预设计计划是不可避免的。网络公司做网站的时候,客户肯定会要求做一个网站的设计方案,也就是一个idea。没有网站 的设计理念,网站 将会失败。
正确写出网站设计方案5条原则的内容:
1:企业市场分析网站
A、客户所在行业的市场是什么,客户所在行业的需求群体有什么特点,能否在互联网上成功开展业务
B. 客户行业竞争对手分析,竞争对手是否关注网站质量和网站营销
C、根据客户公司自身情况,有哪些资源可以提升网站的竞争力(例如:资金、技术等)
二:网站设计的功能定位
A. 为什么客户想要网站?网站的定位是什么,是宣传产品,还是建立行业信息网站,甚至建立品牌展示
B、整合客户资源,确定网站的功能定位,根据客户的具体需求建立网站的功能布局:品牌推广、产品营销、电子商务等。
C、根据网站的功能定位,尽快达到网站的目标
三:网站技术方案
A. 客户需要专用服务器还是虚拟主机?
B. 网站安全防病毒解决方案
C、网站编程开发语言(ASP、PHP、JSP)等。
四:网站内容策划
A、根据网站的目的和功能规划的内容网站,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订单等基本内容
B、如果网站栏目较多,考虑使用网站编程人员负责相关内容。注意:网站内容是网站吸引观众的最重要因素,没有内容或有用的信息不会一时吸引观众。调查网站发布后人们对网站内容的满意度,提前调整网站内容
五:网站设计
A.网站设计美术设计要求,网站美术设计一般要与企业的整体形象一致,必须符合CI规范。注意网页的色彩、图片的应用和布局规划,保持网页的整体一致性
B、制定网站改版计划,比如半年到一年内大面积改版等。

网站Design-Munter 品牌网站建筑领导者!杭州蒙特拥有一流的技术团队,16年的网站建设经验,完善的售后服务,企业网站开发,网站建设,移动台制作,知名杭州网站设计公司,优质网站施工热线:...
网站内容设计基本原则( 硅谷的人也常不屑地称其为“常识(Normals)”)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2022-03-02 12:02
硅谷的人也常不屑地称其为“常识(Normals)”)
编者注:
原作者是 Nir Eyal 博士和 Katy Fike。你可能对 Nir Eyal 很熟悉,我们之前已经发布过他的两个 文章,一个名为“
习惯是新病毒:为什么企业家必须成为习惯专家
如何创造渴望”。Katy 是老年病学专家,也是 Nir 在 Innovate50 的两家初创公司的合伙人。
该博客主要关注技术和行为设计。
初级企业家应该弄清楚一丝不苟和走向主流之间的区别。以下是设计过程中的一些网站 原则,硅谷人通常不屑一顾地称之为“常态”。
如何介绍网站
不要告诉用户你的网站“它是如何工作的”或“它是什么”,当然也不要告诉他们你的公司有多棒。你需要直截了当地告诉用户你提供什么样的服务。新用户需要知道的是您的服务如何改变他们的生活。
看看如何将 Twitter 主页介绍给新用户。非常简洁,“欢迎来到 Twitter。加入你关心的人,探索不断变化的世界。” Facebook也类似,“连接你我,分享生活,尽在Facebook”。很有天赋!初级企业家现在应该知道,有一种明确的方法可以告诉用户何时使用它以及它为什么有效。例如,从前两句话我们可以知道,Twitter 是用来探索世界变化的,Facebook 是用来交流和分享的。
确定要渲染的内容
我们知道您在想什么:“Facebook 和 Twitter 当然可以用流行语介绍自己,因为新用户在访问 网站 之前就知道他们的 网站 做了什么”。是的,这就是问题的症结所在。现在大多数人都从别人那里听说过某个网站,而你的工作就是满足这些人网站的期望,当然越快越有说服力越好。.
如何让新用户爱上你的 网站?这需要给他们一个难忘的初始体验。建立一个引导流程,让他们感觉自己在散步,所以用户会很高兴看到当前服务可以为他们做些什么。
太多的 网站 新用户注册并不管它,期望他们摸索并弄清楚下一步该做什么。相反,将新用户视为与您的 网站 约会,然后通过优雅、直观且令人愉快的入职流程引导他们完成 网站 流程。学习开始、导航和个性化体验对于初级企业家来说非常重要。青年创业者应该对错误保持正确,不应该害怕冒险或巩固自己的行动,并且必要时采取灵活和可撤销的措施。
例如,Twitter 在将用户引导至服务时询问他们的兴趣,并立即使用该信息为他们创建个性化体验。在此过程之后,无关的应用程序将被关闭,以便仅在用户面板上显示用户可能感兴趣的那些功能。
独立但不孤立
许多网站在登录时要求他们的Facebook授权而没有获得用户的信任。这种做法会疏远新用户和现有用户。很多新用户的朋友也是互联网新手,所以他们在互联网上的交流可能并不多。其他人则希望网站与 Facebook 以外的其他人联系;或者更有可能在 Facebook 没有的地方获得“呼吸”。
另一方面,他们也不希望他们的朋友知道他们正在使用 Facebook 帐户登录第三方网站。随着越来越多的垃圾邮件威胁到他们的朋友,他们对第三方网站授权也变得更加谨慎。在这种情况下,如果 网站 在用户确认需要该服务之前强制用户创建帐户或使用 Facebook 帐户登录,则失去这些用户的风险将超过收益。
这并不是说不应该让用户选择使用 Facebook 登录,只是建议他们首先爱上你的 网站。网站 应该对未注册用户具有价值和吸引力,即使他没有朋友使用您的 网站。例如,Pinterest 允许未注册用户自由浏览内容。用户只有在决定加入时才会尝试使用他们的 Facebook 帐户登录。新用户加入后,无论他们的朋友是否在使用该服务,他们都可以立即开始发帖、点赞、评论等。
简化
为特定用户设计产品的关键是满足他们的特定需求。即使您的目标受众对网络并不陌生,当没有经验的访问者来到您的 网站 时,请确保他们从中有所收获。每个用户都喜欢的直观界面以及预测用户下一步将做什么的能力。一个产品要成为主流,它必须简单并满足用户需求。用户通常不关心你的技术能做什么,而只关心你的服务能为他们做什么。
仍有许多未开发的机会等待着可以简化复杂性的企业家利用。如果您不知道它是什么,也许您的祖父母也可以启发您。 查看全部
网站内容设计基本原则(
硅谷的人也常不屑地称其为“常识(Normals)”)

编者注:
原作者是 Nir Eyal 博士和 Katy Fike。你可能对 Nir Eyal 很熟悉,我们之前已经发布过他的两个 文章,一个名为“
习惯是新病毒:为什么企业家必须成为习惯专家
如何创造渴望”。Katy 是老年病学专家,也是 Nir 在 Innovate50 的两家初创公司的合伙人。
该博客主要关注技术和行为设计。
初级企业家应该弄清楚一丝不苟和走向主流之间的区别。以下是设计过程中的一些网站 原则,硅谷人通常不屑一顾地称之为“常态”。
如何介绍网站
不要告诉用户你的网站“它是如何工作的”或“它是什么”,当然也不要告诉他们你的公司有多棒。你需要直截了当地告诉用户你提供什么样的服务。新用户需要知道的是您的服务如何改变他们的生活。
看看如何将 Twitter 主页介绍给新用户。非常简洁,“欢迎来到 Twitter。加入你关心的人,探索不断变化的世界。” Facebook也类似,“连接你我,分享生活,尽在Facebook”。很有天赋!初级企业家现在应该知道,有一种明确的方法可以告诉用户何时使用它以及它为什么有效。例如,从前两句话我们可以知道,Twitter 是用来探索世界变化的,Facebook 是用来交流和分享的。
确定要渲染的内容
我们知道您在想什么:“Facebook 和 Twitter 当然可以用流行语介绍自己,因为新用户在访问 网站 之前就知道他们的 网站 做了什么”。是的,这就是问题的症结所在。现在大多数人都从别人那里听说过某个网站,而你的工作就是满足这些人网站的期望,当然越快越有说服力越好。.
如何让新用户爱上你的 网站?这需要给他们一个难忘的初始体验。建立一个引导流程,让他们感觉自己在散步,所以用户会很高兴看到当前服务可以为他们做些什么。
太多的 网站 新用户注册并不管它,期望他们摸索并弄清楚下一步该做什么。相反,将新用户视为与您的 网站 约会,然后通过优雅、直观且令人愉快的入职流程引导他们完成 网站 流程。学习开始、导航和个性化体验对于初级企业家来说非常重要。青年创业者应该对错误保持正确,不应该害怕冒险或巩固自己的行动,并且必要时采取灵活和可撤销的措施。
例如,Twitter 在将用户引导至服务时询问他们的兴趣,并立即使用该信息为他们创建个性化体验。在此过程之后,无关的应用程序将被关闭,以便仅在用户面板上显示用户可能感兴趣的那些功能。
独立但不孤立
许多网站在登录时要求他们的Facebook授权而没有获得用户的信任。这种做法会疏远新用户和现有用户。很多新用户的朋友也是互联网新手,所以他们在互联网上的交流可能并不多。其他人则希望网站与 Facebook 以外的其他人联系;或者更有可能在 Facebook 没有的地方获得“呼吸”。
另一方面,他们也不希望他们的朋友知道他们正在使用 Facebook 帐户登录第三方网站。随着越来越多的垃圾邮件威胁到他们的朋友,他们对第三方网站授权也变得更加谨慎。在这种情况下,如果 网站 在用户确认需要该服务之前强制用户创建帐户或使用 Facebook 帐户登录,则失去这些用户的风险将超过收益。
这并不是说不应该让用户选择使用 Facebook 登录,只是建议他们首先爱上你的 网站。网站 应该对未注册用户具有价值和吸引力,即使他没有朋友使用您的 网站。例如,Pinterest 允许未注册用户自由浏览内容。用户只有在决定加入时才会尝试使用他们的 Facebook 帐户登录。新用户加入后,无论他们的朋友是否在使用该服务,他们都可以立即开始发帖、点赞、评论等。
简化
为特定用户设计产品的关键是满足他们的特定需求。即使您的目标受众对网络并不陌生,当没有经验的访问者来到您的 网站 时,请确保他们从中有所收获。每个用户都喜欢的直观界面以及预测用户下一步将做什么的能力。一个产品要成为主流,它必须简单并满足用户需求。用户通常不关心你的技术能做什么,而只关心你的服务能为他们做什么。
仍有许多未开发的机会等待着可以简化复杂性的企业家利用。如果您不知道它是什么,也许您的祖父母也可以启发您。
网站内容设计基本原则(网站设计需以版块布局为主的方法有哪些?网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-03-02 12:01
让网站发挥作用,不仅仅是后期的推广和优化。早期设计用于提升网站的质量,提升客户体验。一般来说,公司在设计方面比较空白。但是,如果他们对设计原则有更多的了解,他们可以在设计过程中与网站建设公司进行更好的沟通。那么网站设计中应该透彻理解哪些原则呢?
一、主要是section的布局
网站的设计需要根据版块的布局,企业需要考虑的是内容展示的问题。纵观网站,我们要考虑功能效果、视觉美学和客户体验,所以我们在设计时需要关注这些问题。当客户打开网站时,他们可以直接找到他们想要的内容,而无需四处寻找。在提升客户体验方面,网站的布局至关重要。简洁明了的栏目可以突出重点。一些公司会在主页上设计更多的版块。如果版面拥挤,浏览起来会比较困难,部分文字可能会调小,图片可能会模糊。整体效果是合理布局版块,
二、避免重复修改
企业开始设计一个网站,并不是每一个环节都到位,满足自己的需求。可以说,不同阶段对网站的要求是不一样的。如果公司刚成立,想发展业务,那么简单的网站设计,只要能展现企业形象和风格就足够了。后期业务发展情况可能会好一些,可能会转变为商城类型网站,这样网站需要有一个合理的购物系统。但是我们需要明白,在 网站 中应该避免频繁和重复的修改。如果您正在建造一个新车站,请不要提及它。如果在同一个网站中并且已经启动,那么不断修改会影响收录的优化,不利于排名提升。破坏原创程序代码,可能产生冗余代码。网站速度不理想,体验不流畅,不适合操作。因此,尽量避免上线后修改框架布局,根据专业公司的意见进行微调。
三、个性化
比较优质的网站设计有公司自己的品牌特色,不模仿同行,也不套用模板。很多时候我们不知道自己需要什么样的网站,但是当我们看到一些视觉效果比较好的、好用的网站时,我们也会想到模仿一个。或者看到一些模板站也设计的不错,买一个来用。无论是模板还是仿品,都属于“二手网站”,不是根据需求开发设计的,也不是通过市场调研和客户分析得到的数据所引用的。只能说,这只是企业节省成本、省时省力的一种手段。一个好的网站、原创很重要。通过综合分析进行规划设计,然后是编程开发。花时间精力去搭建,效果不一样,成为对企业有帮助有效果的网站。 查看全部
网站内容设计基本原则(网站设计需以版块布局为主的方法有哪些?网站)
让网站发挥作用,不仅仅是后期的推广和优化。早期设计用于提升网站的质量,提升客户体验。一般来说,公司在设计方面比较空白。但是,如果他们对设计原则有更多的了解,他们可以在设计过程中与网站建设公司进行更好的沟通。那么网站设计中应该透彻理解哪些原则呢?
一、主要是section的布局
网站的设计需要根据版块的布局,企业需要考虑的是内容展示的问题。纵观网站,我们要考虑功能效果、视觉美学和客户体验,所以我们在设计时需要关注这些问题。当客户打开网站时,他们可以直接找到他们想要的内容,而无需四处寻找。在提升客户体验方面,网站的布局至关重要。简洁明了的栏目可以突出重点。一些公司会在主页上设计更多的版块。如果版面拥挤,浏览起来会比较困难,部分文字可能会调小,图片可能会模糊。整体效果是合理布局版块,
二、避免重复修改
企业开始设计一个网站,并不是每一个环节都到位,满足自己的需求。可以说,不同阶段对网站的要求是不一样的。如果公司刚成立,想发展业务,那么简单的网站设计,只要能展现企业形象和风格就足够了。后期业务发展情况可能会好一些,可能会转变为商城类型网站,这样网站需要有一个合理的购物系统。但是我们需要明白,在 网站 中应该避免频繁和重复的修改。如果您正在建造一个新车站,请不要提及它。如果在同一个网站中并且已经启动,那么不断修改会影响收录的优化,不利于排名提升。破坏原创程序代码,可能产生冗余代码。网站速度不理想,体验不流畅,不适合操作。因此,尽量避免上线后修改框架布局,根据专业公司的意见进行微调。
三、个性化
比较优质的网站设计有公司自己的品牌特色,不模仿同行,也不套用模板。很多时候我们不知道自己需要什么样的网站,但是当我们看到一些视觉效果比较好的、好用的网站时,我们也会想到模仿一个。或者看到一些模板站也设计的不错,买一个来用。无论是模板还是仿品,都属于“二手网站”,不是根据需求开发设计的,也不是通过市场调研和客户分析得到的数据所引用的。只能说,这只是企业节省成本、省时省力的一种手段。一个好的网站、原创很重要。通过综合分析进行规划设计,然后是编程开发。花时间精力去搭建,效果不一样,成为对企业有帮助有效果的网站。
网站内容设计基本原则( 企业网站制作尽可能多地使用彩色点的原则有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2022-03-02 11:22
企业网站制作尽可能多地使用彩色点的原则有哪些?)
企业网站生产:网站构建页面设计原则
目前,随着企业网站生产的火爆,不少地产商也开始迎合购房者的需求。很多房地产开发商为了追求网站的氛围而不注意网页设计,这对网站来说很重要,真的很糟糕。企业网站生产一般包括以下原则:
一是企业网站出品的合理设计。视觉效果是网页的重要组成部分。它们主要体现在网页的结构和布局上。充分利用表格来布局网页,注意用表格突出网站内容的层次和空间,不要用图片填充页面增加视觉趣味。企业网站尽可能多地使用彩色圆点。它们更小,可以为项目增添色彩活力。
二、企业版网站网页名称要简洁。一个网站 不能只收录一个网页,并且有很多子页面。为了使这些页面有效链接,Web 开发人员应该给这些页面一些有代表性的、简洁的和令人难忘的页面名称。这有助于管理网页。将网页提交给搜索引擎时更方便更容易检索。
三、公司网站出品的整个页面风格要一致,网页中的所有图片和文字,包括背景色、区分线、字体、标题、脚注等要统一,让用户能够浏览网页 感觉舒适流畅,给我们留下了深刻的印象。BSTE。
四。企业 网站Production 为图片添加文字描述。为每张图片添加文字说明,相关内容在出现之前就可以看到,尤其是导航按钮和大图。这样,当网络太慢而无法下载图像时,他们可以阅读,或者当用户可以使用文本类型的浏览器时。网页内容。
五、业务网站确保页面是一个好的向导。一般来说,网站 应该提供一个 网站 地图,让用户知道他们在哪里以及他们可以去哪里。如果你能让用户在主页上找到他们需要的关键词或单词的信息,他们肯定会受到用户的欢迎。l 页面必须始终使用导航标记,尤其是返回主页的链接。
通过把握这五个原则,我们基本把握了房地产网站建设的主题方向。 查看全部
网站内容设计基本原则(
企业网站制作尽可能多地使用彩色点的原则有哪些?)
企业网站生产:网站构建页面设计原则
目前,随着企业网站生产的火爆,不少地产商也开始迎合购房者的需求。很多房地产开发商为了追求网站的氛围而不注意网页设计,这对网站来说很重要,真的很糟糕。企业网站生产一般包括以下原则:
一是企业网站出品的合理设计。视觉效果是网页的重要组成部分。它们主要体现在网页的结构和布局上。充分利用表格来布局网页,注意用表格突出网站内容的层次和空间,不要用图片填充页面增加视觉趣味。企业网站尽可能多地使用彩色圆点。它们更小,可以为项目增添色彩活力。

二、企业版网站网页名称要简洁。一个网站 不能只收录一个网页,并且有很多子页面。为了使这些页面有效链接,Web 开发人员应该给这些页面一些有代表性的、简洁的和令人难忘的页面名称。这有助于管理网页。将网页提交给搜索引擎时更方便更容易检索。
三、公司网站出品的整个页面风格要一致,网页中的所有图片和文字,包括背景色、区分线、字体、标题、脚注等要统一,让用户能够浏览网页 感觉舒适流畅,给我们留下了深刻的印象。BSTE。

四。企业 网站Production 为图片添加文字描述。为每张图片添加文字说明,相关内容在出现之前就可以看到,尤其是导航按钮和大图。这样,当网络太慢而无法下载图像时,他们可以阅读,或者当用户可以使用文本类型的浏览器时。网页内容。

五、业务网站确保页面是一个好的向导。一般来说,网站 应该提供一个 网站 地图,让用户知道他们在哪里以及他们可以去哪里。如果你能让用户在主页上找到他们需要的关键词或单词的信息,他们肯定会受到用户的欢迎。l 页面必须始终使用导航标记,尤其是返回主页的链接。
通过把握这五个原则,我们基本把握了房地产网站建设的主题方向。
网站内容设计基本原则(做好企业网站需要规范的五大要素!规范有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-03-01 00:00
我们都知道,在为企业搭建网站的时候,基本上都会遇到根据具体行业和客户的需求来定制网站的需求,而企业网页设计是一个严谨的工程,我们在设计有时也有一些规范需要了解,那么我们应该注意什么?下面网站设计专家“海之睿”为大家讲解做好企业需要规范的五要素网站。
1、网站 的安全
如果一个网站不能保证安全,对公司的负面影响会比较大。试想如果一个公司不能保证网站的安全,那么人们在网站怎么能安心注册一个账号呢?而企业的核心实力无法保证,所以网站安全是我们首先要考虑的。
2、符合企业定位
如果没有对网站标准和网站设计的合理定位,人们就不会知道我们的网站做了什么,所以在构建网站的时候要注意我们一定要根据公司的实际使用情况,以及目标人群的性别、使用习惯等来确定,只有这样才能更好的理解公司网站应该如何定位。
3、网站结构规格
如果是普通的网站,需要包括前端、后端和数据库三部分。如果只有前端没有后端,网站是没有用的,如果只有后端没有前端,则不能称为网站。
4、满足用户需求
为了规范网站的操作,并根据网页的设计进行自定义,在设计网页时会形成一个固定的规则。其中包括导航、页面、图片滚动、下拉、输入等,而在设计的时候,需要租用符合用户的操作方式,这样操作起来会更流畅。
5、网站优化设计
网站设计时也需要考虑优化。一些设计师可能认为优化是 SEO 专家的事。事实上,情况并非如此。一开始就需要设计一个网站。注意 网站 的优化。
总结:在设计网页时,需要注意以上五个部分。同时,也要注意后期内容的不断更新。只有不断更新网站的内容,才能让网站更有活力。 查看全部
网站内容设计基本原则(做好企业网站需要规范的五大要素!规范有哪些?)
我们都知道,在为企业搭建网站的时候,基本上都会遇到根据具体行业和客户的需求来定制网站的需求,而企业网页设计是一个严谨的工程,我们在设计有时也有一些规范需要了解,那么我们应该注意什么?下面网站设计专家“海之睿”为大家讲解做好企业需要规范的五要素网站。

1、网站 的安全
如果一个网站不能保证安全,对公司的负面影响会比较大。试想如果一个公司不能保证网站的安全,那么人们在网站怎么能安心注册一个账号呢?而企业的核心实力无法保证,所以网站安全是我们首先要考虑的。
2、符合企业定位
如果没有对网站标准和网站设计的合理定位,人们就不会知道我们的网站做了什么,所以在构建网站的时候要注意我们一定要根据公司的实际使用情况,以及目标人群的性别、使用习惯等来确定,只有这样才能更好的理解公司网站应该如何定位。
3、网站结构规格
如果是普通的网站,需要包括前端、后端和数据库三部分。如果只有前端没有后端,网站是没有用的,如果只有后端没有前端,则不能称为网站。
4、满足用户需求
为了规范网站的操作,并根据网页的设计进行自定义,在设计网页时会形成一个固定的规则。其中包括导航、页面、图片滚动、下拉、输入等,而在设计的时候,需要租用符合用户的操作方式,这样操作起来会更流畅。
5、网站优化设计
网站设计时也需要考虑优化。一些设计师可能认为优化是 SEO 专家的事。事实上,情况并非如此。一开始就需要设计一个网站。注意 网站 的优化。
总结:在设计网页时,需要注意以上五个部分。同时,也要注意后期内容的不断更新。只有不断更新网站的内容,才能让网站更有活力。
网站内容设计基本原则(时间财富网智能客服时间君)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-02-28 14:24
大家好,我是时代财富网络的智能客服石先生,以上问题由我来为大家解答。
软件设计的基本原则如下:
1、可靠性。
软件系统的规模越来越大,越来越复杂,可靠性越来越难以保证。应用程序本身对系统运行的可靠性要求越来越高,而软件系统的可靠性直接关系到设计本身的美誉度和生存发展的竞争力。软件可靠性是指软件在测试运行过程中避免可能出现的故障的能力,一旦出现故障,具有解除和排除故障的能力。软件可靠性和硬件可靠性的本质区别在于,后者是由物理机制的衰变和老化引起的,而前者是由设计和实现错误引起的。所以,
2、稳健性。
鲁棒性又称鲁棒性,是指软件能够判断输入不符合规范要求以外的输入规范要求,并能以合理的方式进行处理。软件健壮性是一个相当模糊的概念,但却是一个非常重要的软件外部度量。软件设计的健壮性直接反映了分析、设计和编码人员的水平;
3、可修改性。
要求软件设计科学,结构良好,文档完整,系统性能易于调整;
4、很容易理解。
软件的可理解性是其可靠性和可修改性的先决条件。这不仅仅是一个清晰易读的文档,还包括软件本身的简单清晰的结构。这很大程度上取决于设计者的洞察力和创造力,以及对设计对象的透彻把握,当然也取决于设计工具和方法的恰当运用;
5、过程很简单。
6、可测试性。
可测试性是设计一个合适的数据集来测试已建立的系统,并确保系统经过充分测试;
7、效率。
软件的效率一般用程序的执行时间和占用的内存量来衡量。在满足原理要求的功能指标的前提下,程序运行所需的时间越短,占用的存储容量越小,效率越高。 查看全部
网站内容设计基本原则(时间财富网智能客服时间君)
大家好,我是时代财富网络的智能客服石先生,以上问题由我来为大家解答。
软件设计的基本原则如下:
1、可靠性。
软件系统的规模越来越大,越来越复杂,可靠性越来越难以保证。应用程序本身对系统运行的可靠性要求越来越高,而软件系统的可靠性直接关系到设计本身的美誉度和生存发展的竞争力。软件可靠性是指软件在测试运行过程中避免可能出现的故障的能力,一旦出现故障,具有解除和排除故障的能力。软件可靠性和硬件可靠性的本质区别在于,后者是由物理机制的衰变和老化引起的,而前者是由设计和实现错误引起的。所以,
2、稳健性。
鲁棒性又称鲁棒性,是指软件能够判断输入不符合规范要求以外的输入规范要求,并能以合理的方式进行处理。软件健壮性是一个相当模糊的概念,但却是一个非常重要的软件外部度量。软件设计的健壮性直接反映了分析、设计和编码人员的水平;
3、可修改性。
要求软件设计科学,结构良好,文档完整,系统性能易于调整;
4、很容易理解。
软件的可理解性是其可靠性和可修改性的先决条件。这不仅仅是一个清晰易读的文档,还包括软件本身的简单清晰的结构。这很大程度上取决于设计者的洞察力和创造力,以及对设计对象的透彻把握,当然也取决于设计工具和方法的恰当运用;
5、过程很简单。
6、可测试性。
可测试性是设计一个合适的数据集来测试已建立的系统,并确保系统经过充分测试;
7、效率。
软件的效率一般用程序的执行时间和占用的内存量来衡量。在满足原理要求的功能指标的前提下,程序运行所需的时间越短,占用的存储容量越小,效率越高。
网站内容设计基本原则(Internet时代,WWW网站建设的目的是什么?网麒认为以下几点供参考)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2022-02-28 14:21
在这个互联网时代,WWW网站 无处不在。网站建设的目的是为他人提供他们需要的信息,让人们愿意来。网站建设有其真正的意义,但太多的网站显然忘记了这个目的,复杂的创作技巧成了主角,内容信息成了结局。诚然,优秀的网站构造比比皆是,但平淡无奇的网站却随处可见。显然,无论是网站提供者还是大量用户,大家都迫切需要知道一个好的网站在哪里,或者说满足所谓的好网站@的条件是什么>? Netky 考虑以下几点供参考。
1.用户至上理念
无论何时,在您开始准备设计页面之前。在设计或设计的过程中,必须牢记一个最高的行动标准,那就是:用户至上。因为没有用户可以光顾,任何认为自己是最好的页面都是没有意义的。
2.考虑大多数人的连通性
你可以在办公室使用ISDN,也可以在学校使用高速专线,但要知道目前大部分人通过慢速电话线使用14.4K或28.8K Modem接法,而且堵车很严重。所以在设计页面的时候,一定要把这个大体情况作为设计参考,不要放一堆会加重堵车或者让人生气的东西。
3.考虑用户的浏览器
其次,必须考虑用户的浏览器软件。如果您想让所有人都可以访问您的页面,最好使用所有浏览器都可以读取的格式,而不仅仅是某些浏览器。可以支持的 HTML 格式或程序技能。如果你想在不放弃一些潜在观众的情况下展示你的精湛技术,你可以考虑在首页设置几个不同的观看模式选项供观众选择。
4.内容优先
“内容永远是第一位的”,适合网络上的一个页面,几乎所有发表意见的人都同意这句话。没有内容的书已经够烦人了,但至少你能很快分辨出来,那页面呢?可能需要一整个晚上的时间和金钱才能发现 网站 中没有您要寻找的东西,痛苦是无法言喻的。内容可以是任何东西,包括文字、图片、图像、声音等,但请记住一件事:一定要和这个网站要给人的信息有关。
5.开始规划、识别功能、定位
无论你做什么,一定要计划好,并且构建网站 更是如此。在规划的时候,一定要确定你的网站的性质,提供内容,目标受众,然后根据自己的软硬件条件设定范围。互联网的特点是及时、新鲜、丰富、活泼,是吸引大家上网的条件。如果你有很强的条件,可以网站按照以上原则成为全能的信息提供者。单边提供者;此外,可以突出特殊问题或主题,以进一步扩大目标受众。
6.第一页很重要
第一页是最重要的,因为这是知道这个网站的其他人的第一印象。如果是新开的平台,最好在首页对这个网站的性质和内容进行简单的说明和指导,以便其他人判断是否继续进入。最好在首页有明确的分类选项,尽量做到人性化,方便访问者快速找到自己需要的主题。在设计上,最好坚持干净清爽的原则。Section 一、如果没有必要,尽量不要放置大的图形文件或添加不合适的程序,因为这样会增加下载时间,导致观看者失去耐心;Section 二、不要把屏幕撒得太杂乱无序,
7.类别
内容的分类非常重要。可以按学科、性质、组织等分类,也可以按人的思维直觉等来分类。一般来说,人的直觉思维比较友好。但无论使用哪种分类方法,都必须便于用户找到目标。此外,最好保持分类方法尽可能一致。如果要混合多种分类方式,就必须掌握不混淆用户的原则。此外,建议在每个类别选项旁边或旁边收录对该选项内容的简要说明。
8.交互性
WWW的另一个特点是互动。一个好的网站页面必须与用户有良好的交互性,包括在整个设计呈现、用户界面引导等方面,并且要掌握交互的原则,让用户觉得每一步都真正的收到了。正确应对,这部分需要一定的设计技巧和软硬件支持。其实一个好的网站首页设计一定要加上个人的技巧,积累的经验,以及软硬件技术的运用。
9.图形应用技巧
图形是 WWW网站 的功能之一。具有醒目、吸引人、传达信息的功能。一个好的图形应用程序可以为页面添加很多颜色,但一个不合适的图形应用程序会带来相反的效果。其中,大量无意义的大图成为HomePage的败笔。作者建议,如果可能的话,应尽量减少或省略图形。在图形的使用上,尽量使用一般浏览器支持的压缩图形格式,如JPEG、GIF等,其中JPEG压缩效果较好,适用于中大型图形,可以节省传输时间。 查看全部
网站内容设计基本原则(Internet时代,WWW网站建设的目的是什么?网麒认为以下几点供参考)
在这个互联网时代,WWW网站 无处不在。网站建设的目的是为他人提供他们需要的信息,让人们愿意来。网站建设有其真正的意义,但太多的网站显然忘记了这个目的,复杂的创作技巧成了主角,内容信息成了结局。诚然,优秀的网站构造比比皆是,但平淡无奇的网站却随处可见。显然,无论是网站提供者还是大量用户,大家都迫切需要知道一个好的网站在哪里,或者说满足所谓的好网站@的条件是什么>? Netky 考虑以下几点供参考。
1.用户至上理念
无论何时,在您开始准备设计页面之前。在设计或设计的过程中,必须牢记一个最高的行动标准,那就是:用户至上。因为没有用户可以光顾,任何认为自己是最好的页面都是没有意义的。
2.考虑大多数人的连通性
你可以在办公室使用ISDN,也可以在学校使用高速专线,但要知道目前大部分人通过慢速电话线使用14.4K或28.8K Modem接法,而且堵车很严重。所以在设计页面的时候,一定要把这个大体情况作为设计参考,不要放一堆会加重堵车或者让人生气的东西。
3.考虑用户的浏览器
其次,必须考虑用户的浏览器软件。如果您想让所有人都可以访问您的页面,最好使用所有浏览器都可以读取的格式,而不仅仅是某些浏览器。可以支持的 HTML 格式或程序技能。如果你想在不放弃一些潜在观众的情况下展示你的精湛技术,你可以考虑在首页设置几个不同的观看模式选项供观众选择。
4.内容优先
“内容永远是第一位的”,适合网络上的一个页面,几乎所有发表意见的人都同意这句话。没有内容的书已经够烦人了,但至少你能很快分辨出来,那页面呢?可能需要一整个晚上的时间和金钱才能发现 网站 中没有您要寻找的东西,痛苦是无法言喻的。内容可以是任何东西,包括文字、图片、图像、声音等,但请记住一件事:一定要和这个网站要给人的信息有关。
5.开始规划、识别功能、定位
无论你做什么,一定要计划好,并且构建网站 更是如此。在规划的时候,一定要确定你的网站的性质,提供内容,目标受众,然后根据自己的软硬件条件设定范围。互联网的特点是及时、新鲜、丰富、活泼,是吸引大家上网的条件。如果你有很强的条件,可以网站按照以上原则成为全能的信息提供者。单边提供者;此外,可以突出特殊问题或主题,以进一步扩大目标受众。
6.第一页很重要
第一页是最重要的,因为这是知道这个网站的其他人的第一印象。如果是新开的平台,最好在首页对这个网站的性质和内容进行简单的说明和指导,以便其他人判断是否继续进入。最好在首页有明确的分类选项,尽量做到人性化,方便访问者快速找到自己需要的主题。在设计上,最好坚持干净清爽的原则。Section 一、如果没有必要,尽量不要放置大的图形文件或添加不合适的程序,因为这样会增加下载时间,导致观看者失去耐心;Section 二、不要把屏幕撒得太杂乱无序,
7.类别
内容的分类非常重要。可以按学科、性质、组织等分类,也可以按人的思维直觉等来分类。一般来说,人的直觉思维比较友好。但无论使用哪种分类方法,都必须便于用户找到目标。此外,最好保持分类方法尽可能一致。如果要混合多种分类方式,就必须掌握不混淆用户的原则。此外,建议在每个类别选项旁边或旁边收录对该选项内容的简要说明。
8.交互性
WWW的另一个特点是互动。一个好的网站页面必须与用户有良好的交互性,包括在整个设计呈现、用户界面引导等方面,并且要掌握交互的原则,让用户觉得每一步都真正的收到了。正确应对,这部分需要一定的设计技巧和软硬件支持。其实一个好的网站首页设计一定要加上个人的技巧,积累的经验,以及软硬件技术的运用。
9.图形应用技巧
图形是 WWW网站 的功能之一。具有醒目、吸引人、传达信息的功能。一个好的图形应用程序可以为页面添加很多颜色,但一个不合适的图形应用程序会带来相反的效果。其中,大量无意义的大图成为HomePage的败笔。作者建议,如果可能的话,应尽量减少或省略图形。在图形的使用上,尽量使用一般浏览器支持的压缩图形格式,如JPEG、GIF等,其中JPEG压缩效果较好,适用于中大型图形,可以节省传输时间。
网站内容设计基本原则(兰州东方商易:网站建设要遵循以下的设计原则!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-02-27 21:07
网站是我们每天在互联网上浏览信息内容最重要的方式和途径,所以我们利用各种网站平台来提取我们需要的信息和内容。近代,随着互联网的普及,更多不同主题的网站相继成立,网站的建设也成为了一个非常火爆的行业,所以为了保证网站的质量。 @网站施工,同时在设计过程中满足现代网站施工要求,兰州东方尚意认为必须遵循以下设计原则。
原则一:保证使用的方便和快捷
网站的访问无非是给浏览器带来快捷方便的体验,选择和搜索信息可以快速的展现在他们面前,所以网站的目的是实现访问要真实、快捷、方便、快捷,那么如果想增加网站的知名度,让很多潜在的浏览用户成为他们网站的注册会员,就需要为用户提供人性化的功能,合理的界面设计,方便浏览器。
原则二:网页必须快速打开
在甘肃网站的建设中,还要注意打开网页的速度。在时间就是金钱的现代生活中,每个页面的加载速度都必须满足现代人的浏览需求。网页的简单性非常重要。同时,在设计网页首页的过程中一定要注意图片和视频的压缩,以免占用过多的加载空间,否则会降低浏览器的浏览体验。
原则 3:内容丰富且信息丰富
网站对于广大浏览者来说,最重要的是浏览信息,所以在建站过程中除了非常重要的技术手段外,还要保证整个网站内容丰富,信息量非常强大,在网站主题范围内,网站信息量很大,可以让观众一次搞定所有的浏览需求,而且质量网站也可以在一定程度上得到保证,比如打开网页时,总是提醒用户该网页已被删除。想必任何人都会影响使用网站的信心。 查看全部
网站内容设计基本原则(兰州东方商易:网站建设要遵循以下的设计原则!)
网站是我们每天在互联网上浏览信息内容最重要的方式和途径,所以我们利用各种网站平台来提取我们需要的信息和内容。近代,随着互联网的普及,更多不同主题的网站相继成立,网站的建设也成为了一个非常火爆的行业,所以为了保证网站的质量。 @网站施工,同时在设计过程中满足现代网站施工要求,兰州东方尚意认为必须遵循以下设计原则。
原则一:保证使用的方便和快捷
网站的访问无非是给浏览器带来快捷方便的体验,选择和搜索信息可以快速的展现在他们面前,所以网站的目的是实现访问要真实、快捷、方便、快捷,那么如果想增加网站的知名度,让很多潜在的浏览用户成为他们网站的注册会员,就需要为用户提供人性化的功能,合理的界面设计,方便浏览器。

原则二:网页必须快速打开
在甘肃网站的建设中,还要注意打开网页的速度。在时间就是金钱的现代生活中,每个页面的加载速度都必须满足现代人的浏览需求。网页的简单性非常重要。同时,在设计网页首页的过程中一定要注意图片和视频的压缩,以免占用过多的加载空间,否则会降低浏览器的浏览体验。
原则 3:内容丰富且信息丰富
网站对于广大浏览者来说,最重要的是浏览信息,所以在建站过程中除了非常重要的技术手段外,还要保证整个网站内容丰富,信息量非常强大,在网站主题范围内,网站信息量很大,可以让观众一次搞定所有的浏览需求,而且质量网站也可以在一定程度上得到保证,比如打开网页时,总是提醒用户该网页已被删除。想必任何人都会影响使用网站的信心。
网站内容设计基本原则(网站设计是什么?(图)网站制作的目的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-02-27 12:13
网站什么是设计?网站设计是每个企业都需要做的,以吸引客户的注意力并让他们在视觉上感到愉悦。接下来,让我们详细了解一下
网站设计的目的
网站什么是设计?网站设计的目的是为了吸引消费者。它可以通过制作超文本、可扩展的超文本标记语言等标志,在网站页面上放置文字、图片、表格等简单信息。. 网站设计是必不可少的。它就像一张公司的名片。公司可以使用网站来发布他们想要公开的信息(信息)。
网站设计注意事项
1、网站设计要根据企业的要求,分析市场,分析受众的需求,再确定网站的定位。
2、网站设计要体现公司的品牌形象,网站页面要很有创意,能够很好的处理页面中使用的各种图标和图片。
3、网站设计要有正确的定位策略。定位主要包括客户定位,包括客户特征、客户习惯、客户偏好。风格定位主要包括布局和浏览方式。
4、网站设计要以网站整体架构设计为基础,针对不同客户建立有效清晰的功能架构,设计好用户的可用性布局和交互流程经验。
5、网站安全设计。页面按照国际w3c标准html制作,后台技术采用安全保障、兼容性强、功能性能完善的技术开发。
网站设计原则
1、本着大众审美的原则,网站设计必须兼顾观者的审美感受,设计内容健康、生动、符合人们的审美观念。
2、有一定的目的。网站设计要有非常明确的目标,设计创意必须能够体现主题,表达主题,而设计的最终目的是为了更好的体现网站的内容。
3、我们要顺应渐变规律,追求变化。网站设计不应该单调统一,独特性会让人耳目一新。网站在变化中求统一,形成多样、统一、对比、和谐的艺术效果。
网站什么是设计?关于网站设计,我将这些分享给大家。当然,找一个最专业的设计师可以解决所有问题。 查看全部
网站内容设计基本原则(网站设计是什么?(图)网站制作的目的)
网站什么是设计?网站设计是每个企业都需要做的,以吸引客户的注意力并让他们在视觉上感到愉悦。接下来,让我们详细了解一下

网站设计的目的
网站什么是设计?网站设计的目的是为了吸引消费者。它可以通过制作超文本、可扩展的超文本标记语言等标志,在网站页面上放置文字、图片、表格等简单信息。. 网站设计是必不可少的。它就像一张公司的名片。公司可以使用网站来发布他们想要公开的信息(信息)。
网站设计注意事项
1、网站设计要根据企业的要求,分析市场,分析受众的需求,再确定网站的定位。
2、网站设计要体现公司的品牌形象,网站页面要很有创意,能够很好的处理页面中使用的各种图标和图片。
3、网站设计要有正确的定位策略。定位主要包括客户定位,包括客户特征、客户习惯、客户偏好。风格定位主要包括布局和浏览方式。
4、网站设计要以网站整体架构设计为基础,针对不同客户建立有效清晰的功能架构,设计好用户的可用性布局和交互流程经验。
5、网站安全设计。页面按照国际w3c标准html制作,后台技术采用安全保障、兼容性强、功能性能完善的技术开发。
网站设计原则
1、本着大众审美的原则,网站设计必须兼顾观者的审美感受,设计内容健康、生动、符合人们的审美观念。
2、有一定的目的。网站设计要有非常明确的目标,设计创意必须能够体现主题,表达主题,而设计的最终目的是为了更好的体现网站的内容。
3、我们要顺应渐变规律,追求变化。网站设计不应该单调统一,独特性会让人耳目一新。网站在变化中求统一,形成多样、统一、对比、和谐的艺术效果。
网站什么是设计?关于网站设计,我将这些分享给大家。当然,找一个最专业的设计师可以解决所有问题。
网站内容设计基本原则(建设一个网站需要注意的几个问题!你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-26 15:19
建立 网站 已成为每个企业不可或缺的一部分,就像每个人都有自己的名字一样普遍。网站对于一个企业来说,它扮演着越来越重要的角色。无论是利用网站平台销售产品还是宣传企业品牌形象,企业都需要有一个像样的网站为自己加分,一个好的网站会增加用户对企业的信任,是用户了解企业最直接、最初步的方式,那么网站的建设应该注意什么?
1、具体内容
如果您想成为网站 作品的设计师并正在考虑构建网站,则应首先考虑网站 的内容,包括网站 功能和你的用户的需求是什么。您的整个设计应该围绕这些方面展开。
2、抓用户
如果用户不能快速或轻松地访问您的 网站,那么 网站 设计就会失败。不要让用户失望而转向对手的网站。
3、优化内容
内容是核心。大约两年前,网站 业务就像一本广告手册,更糟糕的是,网站 使用了如此多的图像,以至于似乎需要几个世纪才能下载。Chanels网站在设计的某些方面是成功的,但是太贪心了,花了太长时间才找到它想要的东西才算是成功的网站。
没有什么比花很长时间下载一个页面更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说页面应该在 15 秒内加载。
5、网站升级
密切关注 网站 的健康状况。随着访问者数量的增加,表现良好的主机可能会运行缓慢。但是,如果您不想失去访问者,请务必仔细计划您的升级计划。
6、坚持基础
即使您不了解 HTML,您也可以通过购买受版权保护的 WYSIWYG 网页设计工具来创建一个看似合理的 网站。然而,按照设计,这些包虽然不需要 HTML,但 网站 很慢。为了成功设计 网站,您必须了解 HTML 的工作原理。大多数 网站 设计师建议网络新手读者应该从有关 HTML 的书籍中寻找答案,并使用记事本制作网页。
7、学习 HTML
在 HTML 网站 中进行设计允许您控制整个设计过程。但是,如果您是 网站design 的新手,您应该寻找一个允许修改 HTML 的包。HomeSite4 是一个很棒的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到所见即所得模式,以便您可以在将 网站 发送到网络之前预览您的 网站。
8、用钢笔画出网站的框
使用电脑前,先用钢笔画一个网站的边框,展示所有网页的关系。计划您的用户将如何用最少的时间浏览您的 网站。
9、网站地图
许多设计师将他们的 网站 地图放在 网站 上,这弊大于利。绝大多数访问者上网寻找一些具体信息,他们对您的 网站 的工作原理不感兴趣。如果您觉得您的 网站 需要地图,您可能需要改进导航和侧边栏。
网站建设、网络推广公司——创新互联,是网站专注品牌与效果、网络营销的seo公司;服务项目包括网站建设等。 查看全部
网站内容设计基本原则(建设一个网站需要注意的几个问题!你知道吗?)
建立 网站 已成为每个企业不可或缺的一部分,就像每个人都有自己的名字一样普遍。网站对于一个企业来说,它扮演着越来越重要的角色。无论是利用网站平台销售产品还是宣传企业品牌形象,企业都需要有一个像样的网站为自己加分,一个好的网站会增加用户对企业的信任,是用户了解企业最直接、最初步的方式,那么网站的建设应该注意什么?

1、具体内容
如果您想成为网站 作品的设计师并正在考虑构建网站,则应首先考虑网站 的内容,包括网站 功能和你的用户的需求是什么。您的整个设计应该围绕这些方面展开。
2、抓用户
如果用户不能快速或轻松地访问您的 网站,那么 网站 设计就会失败。不要让用户失望而转向对手的网站。
3、优化内容
内容是核心。大约两年前,网站 业务就像一本广告手册,更糟糕的是,网站 使用了如此多的图像,以至于似乎需要几个世纪才能下载。Chanels网站在设计的某些方面是成功的,但是太贪心了,花了太长时间才找到它想要的东西才算是成功的网站。
没有什么比花很长时间下载一个页面更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说页面应该在 15 秒内加载。
5、网站升级
密切关注 网站 的健康状况。随着访问者数量的增加,表现良好的主机可能会运行缓慢。但是,如果您不想失去访问者,请务必仔细计划您的升级计划。
6、坚持基础
即使您不了解 HTML,您也可以通过购买受版权保护的 WYSIWYG 网页设计工具来创建一个看似合理的 网站。然而,按照设计,这些包虽然不需要 HTML,但 网站 很慢。为了成功设计 网站,您必须了解 HTML 的工作原理。大多数 网站 设计师建议网络新手读者应该从有关 HTML 的书籍中寻找答案,并使用记事本制作网页。
7、学习 HTML
在 HTML 网站 中进行设计允许您控制整个设计过程。但是,如果您是 网站design 的新手,您应该寻找一个允许修改 HTML 的包。HomeSite4 是一个很棒的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到所见即所得模式,以便您可以在将 网站 发送到网络之前预览您的 网站。
8、用钢笔画出网站的框
使用电脑前,先用钢笔画一个网站的边框,展示所有网页的关系。计划您的用户将如何用最少的时间浏览您的 网站。
9、网站地图
许多设计师将他们的 网站 地图放在 网站 上,这弊大于利。绝大多数访问者上网寻找一些具体信息,他们对您的 网站 的工作原理不感兴趣。如果您觉得您的 网站 需要地图,您可能需要改进导航和侧边栏。
网站建设、网络推广公司——创新互联,是网站专注品牌与效果、网络营销的seo公司;服务项目包括网站建设等。
网站内容设计基本原则(网站优化中隐藏的优化是什么?操作中的注意点)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-26 10:07
在网站优化操作的过程中,特别是对于新站,我们很多站长操作的东西很多,前台有可以看到的优化操作,比如发SEO文章 、添加链接、设计首页栏目等,还有前台看不到的优化操作。我称它们为隐式优化操作。隐式优化操作用于搜索引擎,或辅助其他优化操作。今天的文章,给大家讲一下新的网站中隐含的优化和优化。
隐式优化主要针对搜索引擎,其重要性未知。但同时,由于隐式优化没有呈现给网友,如果优化过度,可能会导致网站被K,因为百度站长平台对黑帽优化有这样的定义:如果内容呈现给网友的搜索结果与搜索结果不符一样,会受到搜索引擎的惩罚。那么,网站优化中隐藏的优化是什么,操作中的注意点有哪些呢?
网站有列,列是网站的组成部分。为了更好的让搜索引擎分析每个网站列的内容,很多网站后端都有定义网站列描述的功能。网站 列的描述与网站 的描述相同,它不会出现在网站 的前面,它只显示给搜索引擎。因此,编写此描述有特定的原则。1、标题应该能够概括网站栏的内容。2、描述文字应该清晰易懂,没有不寻常的字眼。3、网站每一列的描述文字相似度不能太高。4、
301定向是将网站的N个域名指向一个域名。目的是集中域名权重,提高关键词排名。许多 网站 管理员在将多个域指向一个 网站 方面做得很好。其实这就是黑帽优化,也就是所谓的“域名轰炸”。这也是最不明智的方法,因为这个操作很容易被百度发现,导致网站为K。认为一个网站不应该超过2个域。最后,JS代码百度看不懂JS代码,大家都知道,所以很多站长做网站都会尽量避开JS代码。
其实JS代码就是让网站实现某些功能的东西,而这个功能的实现也是为了提升网站的用户体验,提升用户体验,也方便优化网站 ,虽然百度没有优势,但是看JS的方法不代表不喜欢JS,也不理解JS,所以可以直接跳过JS。因此,可以添加 网站JS 代码以满足合理的需求并考虑 网站 用户体验。隐式优化操作是SEO的重要组成部分。用户看不到它,但搜索引擎对它更敏感。所以SEO朋友一定要深刻理解隐式SEO的重要性和具体操作方法。 查看全部
网站内容设计基本原则(网站优化中隐藏的优化是什么?操作中的注意点)
在网站优化操作的过程中,特别是对于新站,我们很多站长操作的东西很多,前台有可以看到的优化操作,比如发SEO文章 、添加链接、设计首页栏目等,还有前台看不到的优化操作。我称它们为隐式优化操作。隐式优化操作用于搜索引擎,或辅助其他优化操作。今天的文章,给大家讲一下新的网站中隐含的优化和优化。
隐式优化主要针对搜索引擎,其重要性未知。但同时,由于隐式优化没有呈现给网友,如果优化过度,可能会导致网站被K,因为百度站长平台对黑帽优化有这样的定义:如果内容呈现给网友的搜索结果与搜索结果不符一样,会受到搜索引擎的惩罚。那么,网站优化中隐藏的优化是什么,操作中的注意点有哪些呢?
网站有列,列是网站的组成部分。为了更好的让搜索引擎分析每个网站列的内容,很多网站后端都有定义网站列描述的功能。网站 列的描述与网站 的描述相同,它不会出现在网站 的前面,它只显示给搜索引擎。因此,编写此描述有特定的原则。1、标题应该能够概括网站栏的内容。2、描述文字应该清晰易懂,没有不寻常的字眼。3、网站每一列的描述文字相似度不能太高。4、
301定向是将网站的N个域名指向一个域名。目的是集中域名权重,提高关键词排名。许多 网站 管理员在将多个域指向一个 网站 方面做得很好。其实这就是黑帽优化,也就是所谓的“域名轰炸”。这也是最不明智的方法,因为这个操作很容易被百度发现,导致网站为K。认为一个网站不应该超过2个域。最后,JS代码百度看不懂JS代码,大家都知道,所以很多站长做网站都会尽量避开JS代码。
其实JS代码就是让网站实现某些功能的东西,而这个功能的实现也是为了提升网站的用户体验,提升用户体验,也方便优化网站 ,虽然百度没有优势,但是看JS的方法不代表不喜欢JS,也不理解JS,所以可以直接跳过JS。因此,可以添加 网站JS 代码以满足合理的需求并考虑 网站 用户体验。隐式优化操作是SEO的重要组成部分。用户看不到它,但搜索引擎对它更敏感。所以SEO朋友一定要深刻理解隐式SEO的重要性和具体操作方法。
网站内容设计基本原则(回顾一下按钮设计的7个基本原则(一)(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-02-26 01:16
)
相关话题
7 按钮设计的基本原则
19/7/2018 13:49:44
按钮是 UI 和交互设计的基本元素。它们是用户交互时与系统进行通信的核心组件。它们也是图形界面中最早也是最常见的交互对象。在今天的文章中,我们将回顾一下按钮设计的7个基本原则,希望对您在设计时有所帮助。
数据库设计的基本原则是什么?
28/7/202018:03:22
数据库设计的基本原则:1、数据库必须层次清晰,布局合理;2、设置相应的安全机制,因为数据库信息和特定用户有特定的保密要求,安全机制必须是Less;3、数据库必须高度结构化。认为
简述数据库设计的基本原则
10/8/202018:02:32
数据库设计的基本原则:1、将同一主题的数据存储在一个数据表中;2、尽量消除冗余,提高访问数据库的速度;3、设计数据表结构应考虑表结构的动态适应性。数据库设计基础
数据库设计的基本原则是什么
11/8/202018:03:00
数据库设计的基本原则是: 1、 将同一主题的数据存储在一个数据表中;2、 尽量消除冗余,提高访问数据库的速度;3、 设计数据表在设计结构时,要考虑表结构的动态适应性。数据库设计的基础
着陆页优化 101 技巧 第 1 章 基本原则
2011 年 5 月 8 日 13:54:00
坚持基础可以让你把一个糟糕的登陆页面变成一个人们很难指责的页面。在您开始时大力应用它们,然后通过深入研究稍后讨论的内容来改进您的页面。
人机对话设计的六大基本原则
19/12/2017 16:41:00
为了避免将人工智能称为“人工迟缓”,您需要了解这六个基本原则。
Shari Thurow 谈搜索友好型设计的基本原则
25/5/2007 17:51:00
5月25日,全球搜索引擎战略大会在厦门召开。Grantastic Designs 营销总监 Shari Thurow 就搜索友好型设计的基本原则发表了演讲。以下是演讲全文: 我们有一份调查报告将在未来六周内发布,我想让你知道我自己是 网站 的开发人员,同时我还负责
人机对话设计的六大基本原则
19/12/2017 16:41:00
为了避免将人工智能称为“人工迟缓”,您需要了解这六个基本原则。
文章内容优化的基本原则
2007 年 6 月 12 日 11:52:00
文章内容优化的基本原理,包括六个方面,一个文章优化说明的例子,非技术人员可以阅读。
网站产品设计:一个中心、两个基本点、四个基本原则
2008 年 12 月 24 日 11:20:00
网站产品设计:一个中心,两个基本原理,四个基本原理。关注用户体验,寻找产品差异,寻找盈利模式、内容、可用性、技术和品牌
施工公司总结建站的基本原则
2017 年 6 月 9 日 08:38:00
关于企业网站的建立,最关键的环节是企业建立必须遵循的基本原则。在什么原则下我们可以建立一个理想的网站?让我详细介绍一下这个问题!
互联网生存的四个基础
2009 年 9 月 24 日 10:18:00
说起四项基本原则,更多人想到的是邓小平理论中强调的“四项基本原则”。在这里,我们谈论的是互联网生存的四个基本原则。运营专家汪峰先生与山东198位站长讨论了大家关心的文风。整理提炼了精华献给大家,希望能给大家一些
无处不在的词是seo优化和网站建设的核心基本原则
2012 年 3 月 9 日:07:32
对于seo的精髓,seo行业的朋友一定学到了很多理论知识,在实践中掌握了很多技巧。其实处处是seo优化和网站构建的核心基本原理。简单来说,就是某个网页的key。
网站逐步优化的基本原理(一)
2010 年 5 月 20 日 23:51:00
今天小拓要做一系列的专题分析,分阶段讲一下网站优化推广的基本原则和规划,让大家在工作中放松。
响应式网页设计的 9 个基础
21/5/2018 17:19:58
打造流畅且响应迅速的体验!今天@王青UEC的同学分享了一篇关于国外响应能力的好文章。在动态图的帮助下,它列出了传统设计和响应式设计之间的区别。它直观且易于理解。提到的9个原则非常好。实用,值得学习。
查看全部
网站内容设计基本原则(回顾一下按钮设计的7个基本原则(一)(组图)
)
相关话题
7 按钮设计的基本原则
19/7/2018 13:49:44
按钮是 UI 和交互设计的基本元素。它们是用户交互时与系统进行通信的核心组件。它们也是图形界面中最早也是最常见的交互对象。在今天的文章中,我们将回顾一下按钮设计的7个基本原则,希望对您在设计时有所帮助。

数据库设计的基本原则是什么?
28/7/202018:03:22
数据库设计的基本原则:1、数据库必须层次清晰,布局合理;2、设置相应的安全机制,因为数据库信息和特定用户有特定的保密要求,安全机制必须是Less;3、数据库必须高度结构化。认为

简述数据库设计的基本原则
10/8/202018:02:32
数据库设计的基本原则:1、将同一主题的数据存储在一个数据表中;2、尽量消除冗余,提高访问数据库的速度;3、设计数据表结构应考虑表结构的动态适应性。数据库设计基础

数据库设计的基本原则是什么
11/8/202018:03:00
数据库设计的基本原则是: 1、 将同一主题的数据存储在一个数据表中;2、 尽量消除冗余,提高访问数据库的速度;3、 设计数据表在设计结构时,要考虑表结构的动态适应性。数据库设计的基础

着陆页优化 101 技巧 第 1 章 基本原则
2011 年 5 月 8 日 13:54:00
坚持基础可以让你把一个糟糕的登陆页面变成一个人们很难指责的页面。在您开始时大力应用它们,然后通过深入研究稍后讨论的内容来改进您的页面。

人机对话设计的六大基本原则
19/12/2017 16:41:00
为了避免将人工智能称为“人工迟缓”,您需要了解这六个基本原则。

Shari Thurow 谈搜索友好型设计的基本原则
25/5/2007 17:51:00
5月25日,全球搜索引擎战略大会在厦门召开。Grantastic Designs 营销总监 Shari Thurow 就搜索友好型设计的基本原则发表了演讲。以下是演讲全文: 我们有一份调查报告将在未来六周内发布,我想让你知道我自己是 网站 的开发人员,同时我还负责

人机对话设计的六大基本原则
19/12/2017 16:41:00
为了避免将人工智能称为“人工迟缓”,您需要了解这六个基本原则。

文章内容优化的基本原则
2007 年 6 月 12 日 11:52:00
文章内容优化的基本原理,包括六个方面,一个文章优化说明的例子,非技术人员可以阅读。

网站产品设计:一个中心、两个基本点、四个基本原则
2008 年 12 月 24 日 11:20:00
网站产品设计:一个中心,两个基本原理,四个基本原理。关注用户体验,寻找产品差异,寻找盈利模式、内容、可用性、技术和品牌

施工公司总结建站的基本原则
2017 年 6 月 9 日 08:38:00
关于企业网站的建立,最关键的环节是企业建立必须遵循的基本原则。在什么原则下我们可以建立一个理想的网站?让我详细介绍一下这个问题!

互联网生存的四个基础
2009 年 9 月 24 日 10:18:00
说起四项基本原则,更多人想到的是邓小平理论中强调的“四项基本原则”。在这里,我们谈论的是互联网生存的四个基本原则。运营专家汪峰先生与山东198位站长讨论了大家关心的文风。整理提炼了精华献给大家,希望能给大家一些

无处不在的词是seo优化和网站建设的核心基本原则
2012 年 3 月 9 日:07:32
对于seo的精髓,seo行业的朋友一定学到了很多理论知识,在实践中掌握了很多技巧。其实处处是seo优化和网站构建的核心基本原理。简单来说,就是某个网页的key。

网站逐步优化的基本原理(一)
2010 年 5 月 20 日 23:51:00
今天小拓要做一系列的专题分析,分阶段讲一下网站优化推广的基本原则和规划,让大家在工作中放松。

响应式网页设计的 9 个基础
21/5/2018 17:19:58
打造流畅且响应迅速的体验!今天@王青UEC的同学分享了一篇关于国外响应能力的好文章。在动态图的帮助下,它列出了传统设计和响应式设计之间的区别。它直观且易于理解。提到的9个原则非常好。实用,值得学习。

网站内容设计基本原则( 定制网站开发的页面布局原则是什么定制(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2022-02-25 20:03
定制网站开发的页面布局原则是什么定制(图))
自定义网站页面布局开发的原则是什么
自定义开发的页面布局有哪些原则网站来源:尚品中国|类型:网站建设|要想开发一个网站,我们不仅要知道网站的风格和主题,也是必填项
输入单词的规则是什么?
分词原则是:1、不使用空格调整字间距,标题居中,设置段落首行缩进; 2、段落间距的排版不要使用回车键; 3、不要使用连续按回车键生成空行的方法进行内容分页
SEO关键词选择的原则是什么?
关键词 是 SEO 的基础。作为一名网站SEO人员,网站关键词的正确选择是其重要任务之一,那么SEO关键词的选择原则是什么? 1、主题密切相关网站对于任何网站,关闭
react的原理是什么?
React 遵循以下原则:1、单一事实来源;2、状态是只读的;3、使用纯函数进行更改。单个状态树可以更轻松地跟踪随时间的变化以及调试或检查应用程序。反应的原则如下:(学习视频分享:c
什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题
什么是优质网站内容?
什么是优质网站内容?来源:尚品中国 |类型:网站 构造 |每个 SEOer 都应该在他的工作中看到很多关于更新的文章。更新一些高点
新的网站内容是如何构建的?
新的 网站 内容是如何构建的?来源:尚品中国 |类型:网站建筑|
网站关于内容构建的那些事
今天我想谈谈网站内容建设。 网站内容建设一直是我们站长们头疼的问题。 网站我们需要定期更新,但我们手头没有足够的资源,尤其是像我这样负责英文网站的人。 ,那更让我不知道该怎么办了。
什么是里氏替换原则?
里氏替换原则是面向对象设计的基本原则之一。它提倡使用“抽象”和“多态”,将设计中的静态结构变为动态结构,以保持设计的封闭性。 “抽象”是语言提供的功能
排版的四大原则是什么?
四大原则:1、亲密原则;如果元素是相关的,它们应该是视觉相关的。 2、对齐原则;项目中的每个元素都必须确保与其他元素保持一定的一致性。 3、重复原则;设计元素来学习
网站建造的目的是什么?
随着互联网技术的发展,如今打造网站并不难。很多公司都建立了自己的网站,但是你真的知道建站的好处和目的吗?
北京网站建设中最重要的是什么
北京网站什么是最重要的建筑来源:尚品中国|类型:网站建筑|设计是北京最严重的建筑问题网站! “设计”不仅仅指平面
web开发中网页制作需要遵循的四大原则是什么
本站建站服务器文章将详细讲解web开发中的网页创建需要遵循的四个原则。小编觉得很实用,所以分享给大家,供大家参考。我希望你
[淮北网站建设]企业建设的目的是什么网站
网站建设的目标是什么?你需要构建什么样的网站?首先,我们需要合理的规划和明确的目标。在我看来,网站建设的目标包括三个方面:1、获得更多的目标客户,这是大多数企业的目标
什么是htaccess伪静态规则
网站服务器的小编给大家分享一下什么是htaccess伪静态规则。相信大部分人都不太了解,特此分享一下文章供大家参考,希望大家看完
p> 查看全部
网站内容设计基本原则(
定制网站开发的页面布局原则是什么定制(图))

自定义网站页面布局开发的原则是什么
自定义开发的页面布局有哪些原则网站来源:尚品中国|类型:网站建设|要想开发一个网站,我们不仅要知道网站的风格和主题,也是必填项

输入单词的规则是什么?
分词原则是:1、不使用空格调整字间距,标题居中,设置段落首行缩进; 2、段落间距的排版不要使用回车键; 3、不要使用连续按回车键生成空行的方法进行内容分页

SEO关键词选择的原则是什么?
关键词 是 SEO 的基础。作为一名网站SEO人员,网站关键词的正确选择是其重要任务之一,那么SEO关键词的选择原则是什么? 1、主题密切相关网站对于任何网站,关闭

react的原理是什么?
React 遵循以下原则:1、单一事实来源;2、状态是只读的;3、使用纯函数进行更改。单个状态树可以更轻松地跟踪随时间的变化以及调试或检查应用程序。反应的原则如下:(学习视频分享:c

什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题

什么是优质网站内容?
什么是优质网站内容?来源:尚品中国 |类型:网站 构造 |每个 SEOer 都应该在他的工作中看到很多关于更新的文章。更新一些高点

新的网站内容是如何构建的?
新的 网站 内容是如何构建的?来源:尚品中国 |类型:网站建筑|

网站关于内容构建的那些事
今天我想谈谈网站内容建设。 网站内容建设一直是我们站长们头疼的问题。 网站我们需要定期更新,但我们手头没有足够的资源,尤其是像我这样负责英文网站的人。 ,那更让我不知道该怎么办了。

什么是里氏替换原则?
里氏替换原则是面向对象设计的基本原则之一。它提倡使用“抽象”和“多态”,将设计中的静态结构变为动态结构,以保持设计的封闭性。 “抽象”是语言提供的功能

排版的四大原则是什么?
四大原则:1、亲密原则;如果元素是相关的,它们应该是视觉相关的。 2、对齐原则;项目中的每个元素都必须确保与其他元素保持一定的一致性。 3、重复原则;设计元素来学习

网站建造的目的是什么?
随着互联网技术的发展,如今打造网站并不难。很多公司都建立了自己的网站,但是你真的知道建站的好处和目的吗?

北京网站建设中最重要的是什么
北京网站什么是最重要的建筑来源:尚品中国|类型:网站建筑|设计是北京最严重的建筑问题网站! “设计”不仅仅指平面

web开发中网页制作需要遵循的四大原则是什么
本站建站服务器文章将详细讲解web开发中的网页创建需要遵循的四个原则。小编觉得很实用,所以分享给大家,供大家参考。我希望你

[淮北网站建设]企业建设的目的是什么网站
网站建设的目标是什么?你需要构建什么样的网站?首先,我们需要合理的规划和明确的目标。在我看来,网站建设的目标包括三个方面:1、获得更多的目标客户,这是大多数企业的目标

什么是htaccess伪静态规则
网站服务器的小编给大家分享一下什么是htaccess伪静态规则。相信大部分人都不太了解,特此分享一下文章供大家参考,希望大家看完
p>
网站内容设计基本原则(一聊新手建站有哪些误区?政府网站建设基本原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-25 20:02
你好,网站设计创意当然是最重要的,但只有创意是不够的。需要满足以下几点。政府网站建设基本原则:明确内容:网站内容,包括网站功能和用户需求,整个设计应该围绕这些方面展开。色彩的和谐统一:网站设计既要达到传达信息的目的,又要达到审美的目的,网页色彩搭配的赏心悦目才能让浏览者过目不忘。定期更新:除了及时更新内容外,还要不定期的改进版面、色彩等,让网友对网站保持新鲜感,否则会流失大量观众。平面兼容性:最好在不同的浏览器和分辨率下进行测试,以确保它们都能正常显示。更快的打开速度:这个大家都知道,网站我喜欢但是很长时间打不开,我很烦。导航清晰:导航项不宜过多,列出几个主要页面。整体协调:图文结合、色彩搭配
企业负责人网站建设应遵循哪些原则?
随着互联网的发展,企业开始越来越重视网站政府网站建设基本原则的重要性。今天的互联网是如此发达。 网站施工不再是问题。在一些网站建站还没开发的地方,还是有很多误解,那么今天我们就来说说新手建站的误区:
政府网站建立基本原则,选择便宜的域名和托管
很多新手在做网站建设是为了一时省钱,让他们选择便宜的域名和虚拟主机政府网站建设的基本原则。但是后面的问题确实很多。不仅会影响用户体验,还会给网站的后期优化带来很多困难。廉价的虚拟主机,稳定性差,及时网站建设技术比较好,一切都是白费力气。所以在选择主机时不要贪心。
第二届政府建设基本原则网站,精美布局网站
网站的排版是网站必不可少的,但是很多网站的排版章节让用户很难持续关注。所以网站的排版一定要美观大方,才能吸引顾客的眼球。同时,当今社会是信息社会,每个人的时间都非常宝贵。所以,网站首页不应该华丽空虚,而是提供很多精彩的内容,展示客户最想看到的干货,让客户看完之后再看。继续浏览。 网站构建的原则应该是少即是多,尽量采用简洁有条理的方式。
三、网站促销
网站的域名和布局已经选好了,剩下的就是网站的操作和优化了。俗话说,酒香也怕巷子深。再好的网站,不优化推广别人也不知道。在优化和推广的时候,很多人会陷入一个误区,认为信息发送的外部链接越多越好,不管质量好坏,发送网站的数量排名自然会上升。事实上,这是一种误解。百度喜欢 原创 的东西。如果我们 文章 从其他 网站 复制粘贴到我们自己的 网站 中,我们实际上是在为别人制作婚纱。我们的网站的文章尝试原创,毕竟原创需要很多时间和精力,所以如果你不能原创,伪原创 也是可以的。
其实初学者做网站的误区很多,不能一下子概括。但作为一家科技公司,还是有必要告诉大家的。
简要描述您在规划网站目录结构时应遵循的原则?
网站 的目录是您在构建 网站 时创建的目录。目录的结构是一个容易被忽略的问题,大部分站长在没有规划的情况下随意创建子目录。目录结构的好坏对浏览器没有太大的意义,但对网站本身的上传维护,以及未来内容的扩展和移植都有重要的影响。以下是建立目录结构的一些建议:
●不要将所有文件都存储在根目录中。
有些网友为了方便,把所有文件都放在了根目录下。这样做的不利影响是:
1.文档管理混乱。你经常会纠结哪些文件需要编辑更新,哪些没用的文件可以删除,哪些是影响工作效率的相关文件。
2.上传缓慢。服务器一般会为根目录建立文件索引。当你把所有文件放到根目录下时,即使你只上传和更新一个文件,服务器也需要重新检索所有文件并创建一个新的索引文件。显然,文件越大,等待的时间就越长。所以,我给你的建议是:尽量减少根目录下存放的文件数。
●根据栏目内容创建子目录。
子目录的建立,先按主菜单栏建立。例如,网络教程网站可以根据技术类别建立相应的目录,如Flash、Dhtml、Javascript等;企业网站可以根据公司简介、产品介绍、价格、在线订单、反馈联系方式等建立相应的目录。
其他次要栏目,与新增内容类似,收录更多友情链接,并且可以为需要经常更新的内容创建单独的子目录。而一些相关性高、不需要经常更新的栏目,比如:关于本站、关于站长、网站体验等,可以组合起来放在一个统一的目录中。
所有程序通常都存储在特定目录中。例如:CGI 程序放在 cgi-bin 目录下。易于维护和管理。所有需要下载的内容也最好放在一个目录下。
● 在每个主目录下创建单独的图像目录。
默认情况下,站点根目录具有图像目录。刚开始学做主页的时候,阿杰把所有的图片都存放在这个目录下。但是后来发现很不方便,当我需要打包一个主栏供网友下载,或者删除某个栏目时,图片的管理比较麻烦。经过实践发现,为每个主列管理一个独立的图片目录是最方便的。根目录下的images目录只用来放首页的图片和一些辅助栏目。
●目录的层级不要太深。
目录层级建议不要超过3级。原因很简单,维护管理方便。
其他需要注意的是:
1.不要使用中文目录;互联网没有国界,使用中文目录可能会导致网址无法正确显示。
2.不要使用长目录;虽然服务器支持长文件名,但是长目录名不容易记住。
3.尽量使用定义明确的目录;在上面的例子中,你可以使用Flash、Dhtml、Javascript来创建目录,或者1、2、3,但是哪个更具体,更容易记忆和管理呢?显然是前者! 查看全部
网站内容设计基本原则(一聊新手建站有哪些误区?政府网站建设基本原则)
你好,网站设计创意当然是最重要的,但只有创意是不够的。需要满足以下几点。政府网站建设基本原则:明确内容:网站内容,包括网站功能和用户需求,整个设计应该围绕这些方面展开。色彩的和谐统一:网站设计既要达到传达信息的目的,又要达到审美的目的,网页色彩搭配的赏心悦目才能让浏览者过目不忘。定期更新:除了及时更新内容外,还要不定期的改进版面、色彩等,让网友对网站保持新鲜感,否则会流失大量观众。平面兼容性:最好在不同的浏览器和分辨率下进行测试,以确保它们都能正常显示。更快的打开速度:这个大家都知道,网站我喜欢但是很长时间打不开,我很烦。导航清晰:导航项不宜过多,列出几个主要页面。整体协调:图文结合、色彩搭配

企业负责人网站建设应遵循哪些原则?
随着互联网的发展,企业开始越来越重视网站政府网站建设基本原则的重要性。今天的互联网是如此发达。 网站施工不再是问题。在一些网站建站还没开发的地方,还是有很多误解,那么今天我们就来说说新手建站的误区:
政府网站建立基本原则,选择便宜的域名和托管
很多新手在做网站建设是为了一时省钱,让他们选择便宜的域名和虚拟主机政府网站建设的基本原则。但是后面的问题确实很多。不仅会影响用户体验,还会给网站的后期优化带来很多困难。廉价的虚拟主机,稳定性差,及时网站建设技术比较好,一切都是白费力气。所以在选择主机时不要贪心。
第二届政府建设基本原则网站,精美布局网站
网站的排版是网站必不可少的,但是很多网站的排版章节让用户很难持续关注。所以网站的排版一定要美观大方,才能吸引顾客的眼球。同时,当今社会是信息社会,每个人的时间都非常宝贵。所以,网站首页不应该华丽空虚,而是提供很多精彩的内容,展示客户最想看到的干货,让客户看完之后再看。继续浏览。 网站构建的原则应该是少即是多,尽量采用简洁有条理的方式。
三、网站促销
网站的域名和布局已经选好了,剩下的就是网站的操作和优化了。俗话说,酒香也怕巷子深。再好的网站,不优化推广别人也不知道。在优化和推广的时候,很多人会陷入一个误区,认为信息发送的外部链接越多越好,不管质量好坏,发送网站的数量排名自然会上升。事实上,这是一种误解。百度喜欢 原创 的东西。如果我们 文章 从其他 网站 复制粘贴到我们自己的 网站 中,我们实际上是在为别人制作婚纱。我们的网站的文章尝试原创,毕竟原创需要很多时间和精力,所以如果你不能原创,伪原创 也是可以的。
其实初学者做网站的误区很多,不能一下子概括。但作为一家科技公司,还是有必要告诉大家的。
简要描述您在规划网站目录结构时应遵循的原则?
网站 的目录是您在构建 网站 时创建的目录。目录的结构是一个容易被忽略的问题,大部分站长在没有规划的情况下随意创建子目录。目录结构的好坏对浏览器没有太大的意义,但对网站本身的上传维护,以及未来内容的扩展和移植都有重要的影响。以下是建立目录结构的一些建议:
●不要将所有文件都存储在根目录中。
有些网友为了方便,把所有文件都放在了根目录下。这样做的不利影响是:
1.文档管理混乱。你经常会纠结哪些文件需要编辑更新,哪些没用的文件可以删除,哪些是影响工作效率的相关文件。
2.上传缓慢。服务器一般会为根目录建立文件索引。当你把所有文件放到根目录下时,即使你只上传和更新一个文件,服务器也需要重新检索所有文件并创建一个新的索引文件。显然,文件越大,等待的时间就越长。所以,我给你的建议是:尽量减少根目录下存放的文件数。
●根据栏目内容创建子目录。
子目录的建立,先按主菜单栏建立。例如,网络教程网站可以根据技术类别建立相应的目录,如Flash、Dhtml、Javascript等;企业网站可以根据公司简介、产品介绍、价格、在线订单、反馈联系方式等建立相应的目录。
其他次要栏目,与新增内容类似,收录更多友情链接,并且可以为需要经常更新的内容创建单独的子目录。而一些相关性高、不需要经常更新的栏目,比如:关于本站、关于站长、网站体验等,可以组合起来放在一个统一的目录中。
所有程序通常都存储在特定目录中。例如:CGI 程序放在 cgi-bin 目录下。易于维护和管理。所有需要下载的内容也最好放在一个目录下。
● 在每个主目录下创建单独的图像目录。
默认情况下,站点根目录具有图像目录。刚开始学做主页的时候,阿杰把所有的图片都存放在这个目录下。但是后来发现很不方便,当我需要打包一个主栏供网友下载,或者删除某个栏目时,图片的管理比较麻烦。经过实践发现,为每个主列管理一个独立的图片目录是最方便的。根目录下的images目录只用来放首页的图片和一些辅助栏目。
●目录的层级不要太深。
目录层级建议不要超过3级。原因很简单,维护管理方便。
其他需要注意的是:
1.不要使用中文目录;互联网没有国界,使用中文目录可能会导致网址无法正确显示。
2.不要使用长目录;虽然服务器支持长文件名,但是长目录名不容易记住。
3.尽量使用定义明确的目录;在上面的例子中,你可以使用Flash、Dhtml、Javascript来创建目录,或者1、2、3,但是哪个更具体,更容易记忆和管理呢?显然是前者!
网站内容设计基本原则(设计网站中有哪些关键技巧?有哪些便利的应用软件?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-02-25 07:04
没有规则就没有规则,世间万物都有自己的规则,网站设计也不例外。在这里我们将介绍网站设计的基本原理,教你避免网站设计中的几个误区,揭示网站设计的几个技巧,以及有哪些方便的应用软件。只有找到设计的窍门,才能设计出优秀的作品。
设计中的关键技术是什么网站?有哪些陷阱?在这里,全球领先的网站设计专家,让你分享他们的秘诀,告诉你:让网站有趣的Tips,要避免什么,使用什么工具,他们喜欢什么和讨厌什么网站@ >。
01 内容清晰
如果你想成为一个 网站 设计师并且正在考虑构建一个 网站,你应该首先考虑 网站 的内容,包括 网站 的功能和你的用户需要。您的整个设计应该围绕这些方面展开。
02 抓住用户
如果用户不能快速或轻松地访问您的 网站,那么 网站 设计就会失败。不要让用户失望而转向对手的网站。
03 优化内容
内容是核心。大约两年前,网站 业务就像一本广告手册,更糟糕的是,网站 使用了如此多的图像,以至于似乎需要几个世纪才能下载。
Chanels网站在设计的某些方面是成功的,但是太贪心了,花了太长时间才找到它想要的东西才算是成功的网站。
04 快速下载
没有什么比花很长时间下载一个页面更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说页面应该在 15 秒内加载。
05 网站升级
密切关注 网站 的健康状况。随着访问者数量的增加,表现良好的主机可能会运行缓慢。但是,如果您不想失去访问者,请务必仔细计划您的升级计划。
06 坚持基本原则
即使您不了解 HTML,您也可以通过购买 Adobe PageMill 或 Microsoft FrontPage Express 等受版权保护的所见即所得网页设计工具来创建外观合理的 网站。然而,按照设计,这些包虽然不需要 HTML,但 网站 很慢。
为了成功设计 网站,您必须了解 HTML 的工作原理。大多数 网站 设计师建议网络新手读者应该从有关 HTML 的书籍中寻找答案,并使用记事本制作网页。
07 学习 HTML
在 HTML 网站 中进行设计允许您控制整个设计过程。但是,如果您是 网站design 的新手,您应该寻找一个允许修改 HTML 的包。HomeSite4 是一个很棒的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到所见即所得模式,以便您可以在将 网站 发送到网络之前预览您的 网站。
08 用 网站 画一个框架
云圣:笔胜于剑。使用电脑前,先用钢笔画一个网站的边框,展示所有网页的关系。计划您的用户将如何用最少的时间浏览您的 网站。
09 你永远无法在你的电脑上找到一个好的解决方案
10 网站地图
许多设计师将他们的 网站 地图放在 网站 上,这弊大于利。绝大多数访问者上网寻找一些具体信息,他们对您的 网站 的工作原理不感兴趣。如果您认为您的 网站 需要地图,则可能需要改进您的导航和工具栏。
11“睁大眼睛,关注所有事物。最好的灵感是通过看最不相关的事物来获得的。看一个网站的结构和设计。了解网站结构的关键要素,确保你的设计建成围绕网站进行浏览。”
12 点击规则
听说过 3-click 规则吗?对于小的网站,你的主页上没有一条信息需要超过3次点击。对于较大的 网站,使用导航和工具栏来改进操作。
13 特殊字体的应用
虽然您可以在 HTML 中使用特殊字体,但无法预测访问者会在他们的计算机上看到什么。在您的计算机上看起来不错的页面在不同的平台上可能看起来很糟糕。一些网站设计师喜欢使用定义属性,允许您使用特殊字体,但仍需要一些变通方法,以防您选择的字体未显示在访问者的计算机上。级联样式表 CSS 可以帮助解决这些问题,但 CSS 仅在最新版本的浏览器中受支持。
14 使用实用方便的命名约定
15 检查错别字
良好的拼写是生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意经常容易拼错的拼写错误。
16 避免长文本页面
在一个站点上拥有许多纯文本页面是乏味的并且浪费了 Web 的潜力。如果您有很多基于文本的文档,您应该将它们以 Adobe Acrobat 格式放置,以便您的访问者可以离线阅读它们。
17 不要使用防滚杆
人们讨厌在线使用滚动条。麻烦网站通常是设计不佳的网站。它基于浮动结构,为了阅读所有文本,浏览器必须使用滚动条。 查看全部
网站内容设计基本原则(设计网站中有哪些关键技巧?有哪些便利的应用软件?)
没有规则就没有规则,世间万物都有自己的规则,网站设计也不例外。在这里我们将介绍网站设计的基本原理,教你避免网站设计中的几个误区,揭示网站设计的几个技巧,以及有哪些方便的应用软件。只有找到设计的窍门,才能设计出优秀的作品。
设计中的关键技术是什么网站?有哪些陷阱?在这里,全球领先的网站设计专家,让你分享他们的秘诀,告诉你:让网站有趣的Tips,要避免什么,使用什么工具,他们喜欢什么和讨厌什么网站@ >。
01 内容清晰
如果你想成为一个 网站 设计师并且正在考虑构建一个 网站,你应该首先考虑 网站 的内容,包括 网站 的功能和你的用户需要。您的整个设计应该围绕这些方面展开。
02 抓住用户
如果用户不能快速或轻松地访问您的 网站,那么 网站 设计就会失败。不要让用户失望而转向对手的网站。

03 优化内容
内容是核心。大约两年前,网站 业务就像一本广告手册,更糟糕的是,网站 使用了如此多的图像,以至于似乎需要几个世纪才能下载。
Chanels网站在设计的某些方面是成功的,但是太贪心了,花了太长时间才找到它想要的东西才算是成功的网站。
04 快速下载
没有什么比花很长时间下载一个页面更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说页面应该在 15 秒内加载。
05 网站升级
密切关注 网站 的健康状况。随着访问者数量的增加,表现良好的主机可能会运行缓慢。但是,如果您不想失去访问者,请务必仔细计划您的升级计划。
06 坚持基本原则
即使您不了解 HTML,您也可以通过购买 Adobe PageMill 或 Microsoft FrontPage Express 等受版权保护的所见即所得网页设计工具来创建外观合理的 网站。然而,按照设计,这些包虽然不需要 HTML,但 网站 很慢。
为了成功设计 网站,您必须了解 HTML 的工作原理。大多数 网站 设计师建议网络新手读者应该从有关 HTML 的书籍中寻找答案,并使用记事本制作网页。
07 学习 HTML
在 HTML 网站 中进行设计允许您控制整个设计过程。但是,如果您是 网站design 的新手,您应该寻找一个允许修改 HTML 的包。HomeSite4 是一个很棒的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到所见即所得模式,以便您可以在将 网站 发送到网络之前预览您的 网站。
08 用 网站 画一个框架
云圣:笔胜于剑。使用电脑前,先用钢笔画一个网站的边框,展示所有网页的关系。计划您的用户将如何用最少的时间浏览您的 网站。
09 你永远无法在你的电脑上找到一个好的解决方案
10 网站地图
许多设计师将他们的 网站 地图放在 网站 上,这弊大于利。绝大多数访问者上网寻找一些具体信息,他们对您的 网站 的工作原理不感兴趣。如果您认为您的 网站 需要地图,则可能需要改进您的导航和工具栏。
11“睁大眼睛,关注所有事物。最好的灵感是通过看最不相关的事物来获得的。看一个网站的结构和设计。了解网站结构的关键要素,确保你的设计建成围绕网站进行浏览。”
12 点击规则
听说过 3-click 规则吗?对于小的网站,你的主页上没有一条信息需要超过3次点击。对于较大的 网站,使用导航和工具栏来改进操作。
13 特殊字体的应用
虽然您可以在 HTML 中使用特殊字体,但无法预测访问者会在他们的计算机上看到什么。在您的计算机上看起来不错的页面在不同的平台上可能看起来很糟糕。一些网站设计师喜欢使用定义属性,允许您使用特殊字体,但仍需要一些变通方法,以防您选择的字体未显示在访问者的计算机上。级联样式表 CSS 可以帮助解决这些问题,但 CSS 仅在最新版本的浏览器中受支持。
14 使用实用方便的命名约定
15 检查错别字
良好的拼写是生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意经常容易拼错的拼写错误。
16 避免长文本页面
在一个站点上拥有许多纯文本页面是乏味的并且浪费了 Web 的潜力。如果您有很多基于文本的文档,您应该将它们以 Adobe Acrobat 格式放置,以便您的访问者可以离线阅读它们。
17 不要使用防滚杆
人们讨厌在线使用滚动条。麻烦网站通常是设计不佳的网站。它基于浮动结构,为了阅读所有文本,浏览器必须使用滚动条。
网站内容设计基本原则(要注意网站的升级这一工作们必须要要时时刻刻)
网站优化 • 优采云 发表了文章 • 0 个评论 • 386 次浏览 • 2022-02-25 03:25
一、内容一目了然
要想成为一名优秀的网站设计师,打造成熟流行的网站,那么首先要考虑网站的内容,具体包括网站需要哪些功能被实施,用户有什么具体需求,等等。我们在设计的时候,一定要关注这些方面。
二、俘获广大用户
该网页旨在供大多数用户浏览。如果我们的网站被设计了,用户不能快速进入我们的网站,或者操作复杂,加载速度慢,这样的网站都失败了,把我们的用户推向了我们的竞争对手。
三、网站内容优化
内容是 网站 的核心。几年前,某公司的网站就像一个广告相册,使用了很多图片,导致用户加载很慢。网站 在设计的其他方面非常成功,但内容却很差,是不成功的 网站。
四、实现网站的快速下载
当大量用户浏览网站时,如果页面加载时间较长,会大大降低网站的吸引力。作为一项规则,标准网页的大小不应超过 60k,这意味着该网页最好能够在 15 秒内响应。
五、关于网站的升级注意这项工作
设计者必须时刻注意网站的操作。良好的性能网站随着访问用户的增加,可能会导致运行缓慢等相关情况。如果我们想要继续留住用户,就需要做相应的升级工作,满足用户的相关需求。 查看全部
网站内容设计基本原则(要注意网站的升级这一工作们必须要要时时刻刻)
一、内容一目了然
要想成为一名优秀的网站设计师,打造成熟流行的网站,那么首先要考虑网站的内容,具体包括网站需要哪些功能被实施,用户有什么具体需求,等等。我们在设计的时候,一定要关注这些方面。
二、俘获广大用户
该网页旨在供大多数用户浏览。如果我们的网站被设计了,用户不能快速进入我们的网站,或者操作复杂,加载速度慢,这样的网站都失败了,把我们的用户推向了我们的竞争对手。
三、网站内容优化
内容是 网站 的核心。几年前,某公司的网站就像一个广告相册,使用了很多图片,导致用户加载很慢。网站 在设计的其他方面非常成功,但内容却很差,是不成功的 网站。
四、实现网站的快速下载
当大量用户浏览网站时,如果页面加载时间较长,会大大降低网站的吸引力。作为一项规则,标准网页的大小不应超过 60k,这意味着该网页最好能够在 15 秒内响应。
五、关于网站的升级注意这项工作
设计者必须时刻注意网站的操作。良好的性能网站随着访问用户的增加,可能会导致运行缓慢等相关情况。如果我们想要继续留住用户,就需要做相应的升级工作,满足用户的相关需求。
网站内容设计基本原则(一个设计成功需要的基本步骤是什么?(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-02-25 03:06
)
相关话题
创建网页的基本步骤是什么
23/8/2017 08:44:00
对于一个完整的网页制作,设计和制作同样重要。可能初页设计制作初学者不了解深圳网站设计制作的具体设计和基本步骤,很难设计出一个完整的网站。那么设计成功所需的基本步骤是什么?
创建网页的基本步骤是什么
23/8/2017 08:44:00
对于一个完整的网页制作,设计和制作同样重要。可能初页设计制作初学者不了解深圳网站设计制作的具体设计和基本步骤,很难设计出一个完整的网站。那么设计成功所需的基本步骤是什么?
起床!网页设计师的网页设计简史
2014 年 9 月 12 日 11:08:00
这是一部网页设计发展的简史,我们可以看到技术、设计和思想的演变,看到无数有识之士改变世界的剪影。
您应该知道的网页设计中的规则和禁忌
25/8/2017 14:23:00
网页设计是一个棘手的话题。创建 网站 时需要考虑许多事项。为了简化这个任务,我在这里准备了一个列表,列出了每个网页设计师在设计网页时应该考虑的注意事项。好消息是这些都是简单的设计原则。
7 按钮设计的基本原则
19/7/2018 13:49:44
按钮是 UI 和交互设计的基本元素。它们是用户交互时与系统进行通信的核心组件。它们也是图形界面中最早也是最常见的交互对象。在今天的文章中,我们将回顾一下按钮设计的7个基本原则,希望对您在设计时有所帮助。
网页设计原则:实现色彩布局和样式优化的任务
2008 年 12 月 11 日 08:34:00
一个成功抓住用户“眼球”并最终带来经济效益的企业网站需要先有优秀的设计,再有优秀的制作。设计是网站的核心和灵魂。这是一个感性思维和理性分析相结合的复杂过程。它的方向取决于设计的任务,它的实现取决于网页的制作。正所谓“功夫不负诗意”,在网页设计中
简化您的网页设计
19/2/2013 14:55:00
随着网站构建技术的发展,在网页中实现复杂的功能已经不再困难,网页中的功能也越来越多。因此,需要在用户的浏览体验和网页设计的美感之间取得平衡。显得非常重要。
第二个变色大师!网页设计的六大黄金配色原则
21/5/2018 17:36:58
作为网页设计的新手,您是否还在为自己的网页寻找一套完美的配色方案而苦苦挣扎?在本教程中,我们将与您分享 6 条万无一失的“不会出错”准则!
简述数据库设计的基本原则
10/8/202018:02:32
数据库设计的基本原则:1、将同一主题的数据存储在一个数据表中;2、尽量消除冗余,提高访问数据库的速度;3、设计数据表结构应考虑表结构的动态适应性。数据库设计基础
网页设计和架构中的几个SEO优化原则
19/8/2014 11:41:00
影响网站流量的因素有很多,比如网站整体风格、网页设计、内容、权重、受众、网络营销方式等。SEO优化的目标是获得更多的流量,但是如何消化和充分利用这些流量,网站的设计、内容和结构决定了这些流量能否转化为价值。
浅谈启动页/广告页/引导页的设计思路
24/1/2018 13:45:00
笔者结合实际产品体验,总结了启动页/广告页/引导页的一些设计思路,希望能给大家带来启发。
浅谈启动页/广告页/引导页的设计思路
24/1/2018 13:45:00
笔者结合实际产品体验,总结了启动页/广告页/引导页的一些设计思路,希望能给大家带来启发。
网页设计中导航和主页的设计原则
26/7/2017 09:04:00
今天的主要内容是介绍网页设计中导航和首页的设计原则。以下原则主要用于开放门户网站。这类网站,用户流量大,容易分散用户注意力。这时候,一个网页的即时识别直接关系到用户的转化率也很重要。
良好的网页设计对 SEO 和用户粘性的 9 大好处
22/7/2014 09:15:00
9 精心设计的网页对 SEO 和用户粘性的帮助 一个设计良好的网页对于改进 SEO、促进交易和增加用户粘性有很大的帮助。由于网页设计技术的发展,小公司现在有越来越多的机会来改进他们的网页设计。
响应式网页设计和 SEO
20/6/2013 14:47:00
所谓“响应式网页设计(Responsive Web Design)”也是自适应的,是一种能够自动识别屏幕宽度并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站中,谷歌已经明确表示鼓励响应式网页设计。
查看全部
网站内容设计基本原则(一个设计成功需要的基本步骤是什么?(组图)
)
相关话题
创建网页的基本步骤是什么
23/8/2017 08:44:00
对于一个完整的网页制作,设计和制作同样重要。可能初页设计制作初学者不了解深圳网站设计制作的具体设计和基本步骤,很难设计出一个完整的网站。那么设计成功所需的基本步骤是什么?

创建网页的基本步骤是什么
23/8/2017 08:44:00
对于一个完整的网页制作,设计和制作同样重要。可能初页设计制作初学者不了解深圳网站设计制作的具体设计和基本步骤,很难设计出一个完整的网站。那么设计成功所需的基本步骤是什么?

起床!网页设计师的网页设计简史
2014 年 9 月 12 日 11:08:00
这是一部网页设计发展的简史,我们可以看到技术、设计和思想的演变,看到无数有识之士改变世界的剪影。

您应该知道的网页设计中的规则和禁忌
25/8/2017 14:23:00
网页设计是一个棘手的话题。创建 网站 时需要考虑许多事项。为了简化这个任务,我在这里准备了一个列表,列出了每个网页设计师在设计网页时应该考虑的注意事项。好消息是这些都是简单的设计原则。

7 按钮设计的基本原则
19/7/2018 13:49:44
按钮是 UI 和交互设计的基本元素。它们是用户交互时与系统进行通信的核心组件。它们也是图形界面中最早也是最常见的交互对象。在今天的文章中,我们将回顾一下按钮设计的7个基本原则,希望对您在设计时有所帮助。

网页设计原则:实现色彩布局和样式优化的任务
2008 年 12 月 11 日 08:34:00
一个成功抓住用户“眼球”并最终带来经济效益的企业网站需要先有优秀的设计,再有优秀的制作。设计是网站的核心和灵魂。这是一个感性思维和理性分析相结合的复杂过程。它的方向取决于设计的任务,它的实现取决于网页的制作。正所谓“功夫不负诗意”,在网页设计中

简化您的网页设计
19/2/2013 14:55:00
随着网站构建技术的发展,在网页中实现复杂的功能已经不再困难,网页中的功能也越来越多。因此,需要在用户的浏览体验和网页设计的美感之间取得平衡。显得非常重要。

第二个变色大师!网页设计的六大黄金配色原则
21/5/2018 17:36:58
作为网页设计的新手,您是否还在为自己的网页寻找一套完美的配色方案而苦苦挣扎?在本教程中,我们将与您分享 6 条万无一失的“不会出错”准则!

简述数据库设计的基本原则
10/8/202018:02:32
数据库设计的基本原则:1、将同一主题的数据存储在一个数据表中;2、尽量消除冗余,提高访问数据库的速度;3、设计数据表结构应考虑表结构的动态适应性。数据库设计基础

网页设计和架构中的几个SEO优化原则
19/8/2014 11:41:00
影响网站流量的因素有很多,比如网站整体风格、网页设计、内容、权重、受众、网络营销方式等。SEO优化的目标是获得更多的流量,但是如何消化和充分利用这些流量,网站的设计、内容和结构决定了这些流量能否转化为价值。

浅谈启动页/广告页/引导页的设计思路
24/1/2018 13:45:00
笔者结合实际产品体验,总结了启动页/广告页/引导页的一些设计思路,希望能给大家带来启发。

浅谈启动页/广告页/引导页的设计思路
24/1/2018 13:45:00
笔者结合实际产品体验,总结了启动页/广告页/引导页的一些设计思路,希望能给大家带来启发。

网页设计中导航和主页的设计原则
26/7/2017 09:04:00
今天的主要内容是介绍网页设计中导航和首页的设计原则。以下原则主要用于开放门户网站。这类网站,用户流量大,容易分散用户注意力。这时候,一个网页的即时识别直接关系到用户的转化率也很重要。

良好的网页设计对 SEO 和用户粘性的 9 大好处
22/7/2014 09:15:00
9 精心设计的网页对 SEO 和用户粘性的帮助 一个设计良好的网页对于改进 SEO、促进交易和增加用户粘性有很大的帮助。由于网页设计技术的发展,小公司现在有越来越多的机会来改进他们的网页设计。

响应式网页设计和 SEO
20/6/2013 14:47:00
所谓“响应式网页设计(Responsive Web Design)”也是自适应的,是一种能够自动识别屏幕宽度并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站中,谷歌已经明确表示鼓励响应式网页设计。

网站内容设计基本原则(海淘科技:网站设计的主要指导原则——Krug可用性)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-24 17:03
海淘科技今天提供的主要内容是介绍网站设计的主要指导原则:
以下原则主要用于开放门户网站。这类网站,用户流量大,用户注意力容易分散。这时候,一个网页的即时识别直接关系到用户的转化率也很重要;
对于一些比较专业的或指定的网站、政府网站等,用户面临着缺乏其他选择,网站缺乏替代方案,以下原则可能不会像危及生命一样作为前者,也具有相当大的指导意义。
一、不要让用户思考——关于 Krug 的可用性第一定律
一个优秀的 网站 必须简洁易懂。所谓简洁易懂,是指互联网上的外行可以毫不犹豫和混淆地快速识别每个布局的内容(导航、推广、搜索等)。这个原则比功能的全面性和完整性更重要。
用户被迫思考的主要有四种情况:
1、凌乱网站排版:
这是重中之重,也是对用户感官影响最大的;好的排版可以迅速抓住观众的兴趣并获得用户的好感,而糟糕的 网站 则经常出现。. . 算了,吃栗子吧:
同样是招聘信息网站,有些人的第一印象是这样的:
还有这个:
真的不要炸了。. . 评委会在0.进入首页的5秒内,在两个网站之间做出决定。.
2、复合体/专业头衔/按钮名称:
这方面的例子有很多,比如专业名称、创意(难以理解)、模棱两可的按钮文字,往往会让用户停顿或困惑,从而造成不必要的分心和用户流失:
什么是会计搜索?信息是否与“会计”有关?我输入的信息是否与“会计搜索”相符?再比如百度贴吧,有多少人一下子就明白了“all it”的意思?全部?全部贴吧?
好吧,就算是谷歌,我也得拔出来吐槽一下,肯定有小伙伴对这个按钮的作用感到困惑:
3、按钮可点击性:
虽然下图清楚地写着“登录/注册”,但我还是犹豫:这是一个按钮吗?可以点击吗?然后我需要将鼠标向上移动确认:这就是我想要的登录按钮;
4、各种过滤和分类条件:
这类问题在各个政府机构的老网站中很常见,运营商往往较少考虑用户体验和上手难(胡关心):
文件编号是多少?我要搜索的东西属于什么类别?这些类别是什么意思。. ? 我最好打电话问问我的会计师。. .
还有其他搜索选项,例如文章“标题”、“作者”、“关键字”、“内容”等。
二、客户使用Web的实际情况
1、扫描
用户通常不是在阅读页面,而是在扫描它们;克鲁格提供了三种解释:
用户总是在路上——不想浪费太多时间浏览;
用户知道他们不必浏览所有内容——胡关心;
人们习惯于看到十种行为——本能;
因此,综上所述,当用户面对一个大面积的网页时,往往会在几秒钟内完成浏览,而人们往往会注意到明显的位置(大字体、粗体、突出颜色等)或引人注目的< @关键词 帖子(“免费”、“报价”、“美丽”、自己的名字等)。
2、 满意
“满意”是“最佳选择”的反义词,意思是用户在浏览完页面的所有内容后往往不会做出最终选择,而是在看到类似(比较满意)的选项时会首先选择。原因和上面类似:
用户总是很忙
选错也没关系
取舍不一定更好
猜测未知选项更有趣
3、 勉强应付
这篇文章意味着大多数用户不会耐心地测试你的所有功能;换句话说,用户实际上是以他们自己的方式使用你的产品(而不是你设计它们的方式)。克鲁格在这里总结了两个原因:
对用户来说无关紧要
用户很容易以自己的使用方式满足
比如在生活中,没有多少人会在购买新电器后仔细阅读说明书,而是按照自己发现的方式去探索和使用(即使很可能是错误的)。
再比如,在百度搜索框中输入网址的人还是很多的。
三、视觉设计的关键原则
1、建立清晰的视觉层次
越重要的部分越突出:职位和工资、公司名称和标志、职位描述、简历等信息以粗体大字体显示,以颜色突出显示等;
视觉逻辑上相关的部分也是相关的:左侧技术、产品、设计等概念并列,展示也并列;
逻辑收录部分可视化嵌套:技术收录后端、移动、前端、测试等,所以后者是前者的二级菜单;
2、尽可能使用成语
例如,字体较大的词组通常是标题,导航栏通常在页面的顶部或左侧,登录通常在左上角或右上角,新闻布局通常指报纸布局等;
关于惯用用法,有两点值得注意:
它们真的很有用
设计师通常不愿意使用它们(希望做出更“有建设性”、更时尚、更独特的产品设计)
3、划定明确的区域
用户在浏览页面时,可以清晰的指出页面各个不同区域的不同功能,比如“哪些是功能菜单”、“哪些是产品广告”、“哪些是头条链接”、等等。快速决定要关注页面的哪些区域,或者自信地跳过哪些区域。
4、识别可点击的地方
这已经在上面提到了,不需要进一步讨论。
5、减少视觉噪音
视觉噪音有两个主要来源:
眼花缭乱(好吧又是他)
背景噪音:一些界面,虽然没有一个地方过于干扰,但太多的微小噪音可能会让人讨厌。
虽然布局整洁,但并列的深灰色背景却有些郁闷。
四、关于“不思考”的选择
这里是 Krug 的可用性第二定律:点击多少次都无所谓,只要每次点击都是不假思索的选择,明确无误等。
作者举了一个非常简单易懂的例子:动物、植物、无机物。只要你能接受这样的假设:只要一个东西既不是动物也不是植物,它就是无机物。因此,如果您随意说出任何内容,使用上述三个标准将其过滤掉几乎是毫不费力的。
五、省略不必要的文字
这里 Krug 提出使用第三定律:删除页面上的一半文本,然后删除剩余文本的一半。
这样做的好处是显而易见的:
减少页面噪音;
使有用的信息更加突出;
使页面更简洁,显示更多内容。
1.欢迎一定要淘汰
问候就像闲聊:用户更喜欢直截了当。
2.必须销毁指令
比如注册说明,你知道的,除非他们没有“尝试”很多次才失败,否则没有人会阅读它们,这就足够了。
以上是海淘科技所展示的。设计资料:网站设计原理。同时提供app界面设计信息。 查看全部
网站内容设计基本原则(海淘科技:网站设计的主要指导原则——Krug可用性)
海淘科技今天提供的主要内容是介绍网站设计的主要指导原则:
以下原则主要用于开放门户网站。这类网站,用户流量大,用户注意力容易分散。这时候,一个网页的即时识别直接关系到用户的转化率也很重要;
对于一些比较专业的或指定的网站、政府网站等,用户面临着缺乏其他选择,网站缺乏替代方案,以下原则可能不会像危及生命一样作为前者,也具有相当大的指导意义。
一、不要让用户思考——关于 Krug 的可用性第一定律
一个优秀的 网站 必须简洁易懂。所谓简洁易懂,是指互联网上的外行可以毫不犹豫和混淆地快速识别每个布局的内容(导航、推广、搜索等)。这个原则比功能的全面性和完整性更重要。
用户被迫思考的主要有四种情况:
1、凌乱网站排版:
这是重中之重,也是对用户感官影响最大的;好的排版可以迅速抓住观众的兴趣并获得用户的好感,而糟糕的 网站 则经常出现。. . 算了,吃栗子吧:
同样是招聘信息网站,有些人的第一印象是这样的:

还有这个:

真的不要炸了。. . 评委会在0.进入首页的5秒内,在两个网站之间做出决定。.
2、复合体/专业头衔/按钮名称:
这方面的例子有很多,比如专业名称、创意(难以理解)、模棱两可的按钮文字,往往会让用户停顿或困惑,从而造成不必要的分心和用户流失:

什么是会计搜索?信息是否与“会计”有关?我输入的信息是否与“会计搜索”相符?再比如百度贴吧,有多少人一下子就明白了“all it”的意思?全部?全部贴吧?

好吧,就算是谷歌,我也得拔出来吐槽一下,肯定有小伙伴对这个按钮的作用感到困惑:

3、按钮可点击性:
虽然下图清楚地写着“登录/注册”,但我还是犹豫:这是一个按钮吗?可以点击吗?然后我需要将鼠标向上移动确认:这就是我想要的登录按钮;

4、各种过滤和分类条件:
这类问题在各个政府机构的老网站中很常见,运营商往往较少考虑用户体验和上手难(胡关心):

文件编号是多少?我要搜索的东西属于什么类别?这些类别是什么意思。. ? 我最好打电话问问我的会计师。. .
还有其他搜索选项,例如文章“标题”、“作者”、“关键字”、“内容”等。
二、客户使用Web的实际情况
1、扫描
用户通常不是在阅读页面,而是在扫描它们;克鲁格提供了三种解释:
用户总是在路上——不想浪费太多时间浏览;
用户知道他们不必浏览所有内容——胡关心;
人们习惯于看到十种行为——本能;
因此,综上所述,当用户面对一个大面积的网页时,往往会在几秒钟内完成浏览,而人们往往会注意到明显的位置(大字体、粗体、突出颜色等)或引人注目的< @关键词 帖子(“免费”、“报价”、“美丽”、自己的名字等)。
2、 满意
“满意”是“最佳选择”的反义词,意思是用户在浏览完页面的所有内容后往往不会做出最终选择,而是在看到类似(比较满意)的选项时会首先选择。原因和上面类似:
用户总是很忙
选错也没关系
取舍不一定更好
猜测未知选项更有趣
3、 勉强应付
这篇文章意味着大多数用户不会耐心地测试你的所有功能;换句话说,用户实际上是以他们自己的方式使用你的产品(而不是你设计它们的方式)。克鲁格在这里总结了两个原因:
对用户来说无关紧要
用户很容易以自己的使用方式满足
比如在生活中,没有多少人会在购买新电器后仔细阅读说明书,而是按照自己发现的方式去探索和使用(即使很可能是错误的)。
再比如,在百度搜索框中输入网址的人还是很多的。
三、视觉设计的关键原则
1、建立清晰的视觉层次
越重要的部分越突出:职位和工资、公司名称和标志、职位描述、简历等信息以粗体大字体显示,以颜色突出显示等;

视觉逻辑上相关的部分也是相关的:左侧技术、产品、设计等概念并列,展示也并列;

逻辑收录部分可视化嵌套:技术收录后端、移动、前端、测试等,所以后者是前者的二级菜单;

2、尽可能使用成语
例如,字体较大的词组通常是标题,导航栏通常在页面的顶部或左侧,登录通常在左上角或右上角,新闻布局通常指报纸布局等;
关于惯用用法,有两点值得注意:
它们真的很有用
设计师通常不愿意使用它们(希望做出更“有建设性”、更时尚、更独特的产品设计)
3、划定明确的区域
用户在浏览页面时,可以清晰的指出页面各个不同区域的不同功能,比如“哪些是功能菜单”、“哪些是产品广告”、“哪些是头条链接”、等等。快速决定要关注页面的哪些区域,或者自信地跳过哪些区域。
4、识别可点击的地方
这已经在上面提到了,不需要进一步讨论。
5、减少视觉噪音
视觉噪音有两个主要来源:
眼花缭乱(好吧又是他)

背景噪音:一些界面,虽然没有一个地方过于干扰,但太多的微小噪音可能会让人讨厌。

虽然布局整洁,但并列的深灰色背景却有些郁闷。
四、关于“不思考”的选择
这里是 Krug 的可用性第二定律:点击多少次都无所谓,只要每次点击都是不假思索的选择,明确无误等。
作者举了一个非常简单易懂的例子:动物、植物、无机物。只要你能接受这样的假设:只要一个东西既不是动物也不是植物,它就是无机物。因此,如果您随意说出任何内容,使用上述三个标准将其过滤掉几乎是毫不费力的。
五、省略不必要的文字
这里 Krug 提出使用第三定律:删除页面上的一半文本,然后删除剩余文本的一半。
这样做的好处是显而易见的:
减少页面噪音;
使有用的信息更加突出;
使页面更简洁,显示更多内容。
1.欢迎一定要淘汰
问候就像闲聊:用户更喜欢直截了当。
2.必须销毁指令
比如注册说明,你知道的,除非他们没有“尝试”很多次才失败,否则没有人会阅读它们,这就足够了。
以上是海淘科技所展示的。设计资料:网站设计原理。同时提供app界面设计信息。
网站内容设计基本原则(电子商务网站设计中应遵循的原则-上海怡健医学 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-02-23 12:02
)
电子商务网站设计中应遵循的原则。 1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初还要考虑:建造网站的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务? 网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务? 网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
建站的类型选择、内容功能准备、界面设计等方面都直接受到目的的影响,所以目的是一切原则的基础。 2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特色,规划网站的组织架构。
网站应根据服务对象(机构或人员)采用不同的形式。部分网站只提供简洁的文字信息电子商务网站设计自查审核;有些使用多媒体演示,提供华丽的图像、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要清晰,网站的主题要以简洁明了的语言和图片来体现。
3。 网站的版面设计要表达和谐与美。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为了达到最佳的视觉表现,要注意整体布局的合理性,让观者有流畅的视觉体验。 4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的颜色组合搭配,形成漂亮的页面,并根据颜色对人心理的影响进行合理的使用。
根据颜色记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5。网页的形式和内容是统一的。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
如果在页面设计中运用对称原则,它的平衡有时会让页面显得死板,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。 6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7。请注意 网站 的层次结构和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,需要的步骤尽量控制在3-5个步骤之内,当需要更多步骤时,应有明确的提示。 网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽量使用相同的元素;(4)元素风格一致性:界面元素的审美风格和摆放位置应该在同一个界面和不同界面之间保持一致。
8。内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
网站信息的不断更新,让访问者了解企业的发展趋势,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户满意度与他对系统的控制感密切相关,而这在很大程度上取决于系统的响应速度。
一般来说,客户可以持续关注当前页面内容的时间长度约为 10 秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体演示,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10。合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站.
在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站。 1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计网站的目的和目标群体,从而制定出切实可行的设计方案。
要根据消费者的需求、市场情况、企业自身情况等进行综合分析,牢记“客户”是中心,而不是“艺术”作为设计规划的中心。在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务? 网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务? 网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
建站的类型选择、内容功能准备、界面设计等方面都直接受到目的的影响,所以目的是一切原则的基础。 2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特色,规划网站的组织架构。
网站应根据服务对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要清晰,网站的主题要以简洁明了的语言和图片来体现。
3。 网站的版面设计要表达和谐与美。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为了达到最佳的视觉表现,要注意整体布局的合理性,让观者有流畅的视觉体验。 4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的颜色组合搭配,形成漂亮的页面,并根据颜色对人心理的影响进行合理的使用。
根据颜色记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5。网页的形式和内容是统一的。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
如果在页面设计中运用对称原则,它的平衡有时会让页面显得死板,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。 6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7。请注意 网站 的层次结构和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,需要的步骤尽量控制在3-5个步骤之内,当需要更多步骤时,应有明确的提示。 网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:界面元素的审美风格和摆放在同一个界面和不同界面之间应该保持一致。
8。内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
网站信息的不断更新,让访问者了解企业的发展趋势,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站.
1。明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初还要考虑:建造网站的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务? 网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务? 网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
建站的类型选择、内容功能准备、界面设计等方面都直接受到目的的影响,所以目的是一切原则的基础。 2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特色,规划网站的组织架构。
网站应根据服务对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要清晰,网站的主题要以简洁明了的语言和图片来体现。
3。 网站的版面设计要表达和谐与美。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为了达到最佳的视觉表现,要注意整体布局的合理性,让观者有流畅的视觉体验。 4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的颜色组合搭配,形成漂亮的页面,并根据颜色对人心理的影响进行合理的使用。
根据颜色记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5。网页的形式和内容是统一的。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
如果在页面设计中运用对称原则,它的平衡有时会让页面显得死板,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。 6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7。请注意 网站 的层次结构和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,需要的步骤尽量控制在3-5个步骤之内,当需要更多步骤时,应有明确的提示。 网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:界面元素的审美风格和摆放在同一个界面和不同界面之间应该保持一致。
8。内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
网站信息的不断更新,让访问者了解企业的发展趋势,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户满意度与他对系统的控制感密切相关,而这在很大程度上取决于系统的响应速度。
一般来说,客户可以持续关注当前页面内容的时间长度约为 10 秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体演示,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10。合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站.
许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统响应的速度。正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。
因此,如果系统不能立即响应,应及时向客户端报告当前处理的进度,让客户端保持良好的控制感。 In order to shorten the system response time, a relatively simple solution is to minimize the use of pictures and multimedia (such as animation, video, flashing, etc.) on the web page. However, as an e-commerce site, graphics or multimedia presentations are required in many occasions, so that the response speed of the system has to be appropriately reduced.
With the popularization of broadband network, this contradiction is expected to be alleviated to a certain extent. In addition, 网站's stability (average error-free running time), security (protection of critical data), 网站's anti-attack ability, and resilience to abnormal disasters are also measures网站 important sign of performance. 10. Rational use of new technologies. New web page production technologies appear almost every day. If it is not a professional site that introduces network technology, it must make reasonable use of new web page production technologies. Do not turn 网站 into a technical booth for web page production, and always remember users. Getting the information you need easily and quickly is the most important thing.
For designers of 网站, they must learn to track and master the new technologies of web design such as Java, DHTML, XML, etc., and apply them to the design reasonably according to the needs of the content and form of 网站.
查看全部
网站内容设计基本原则(电子商务网站设计中应遵循的原则-上海怡健医学
)
电子商务网站设计中应遵循的原则。 1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初还要考虑:建造网站的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务? 网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务? 网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
建站的类型选择、内容功能准备、界面设计等方面都直接受到目的的影响,所以目的是一切原则的基础。 2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特色,规划网站的组织架构。
网站应根据服务对象(机构或人员)采用不同的形式。部分网站只提供简洁的文字信息电子商务网站设计自查审核;有些使用多媒体演示,提供华丽的图像、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要清晰,网站的主题要以简洁明了的语言和图片来体现。
3。 网站的版面设计要表达和谐与美。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为了达到最佳的视觉表现,要注意整体布局的合理性,让观者有流畅的视觉体验。 4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的颜色组合搭配,形成漂亮的页面,并根据颜色对人心理的影响进行合理的使用。
根据颜色记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5。网页的形式和内容是统一的。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
如果在页面设计中运用对称原则,它的平衡有时会让页面显得死板,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。 6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7。请注意 网站 的层次结构和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,需要的步骤尽量控制在3-5个步骤之内,当需要更多步骤时,应有明确的提示。 网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽量使用相同的元素;(4)元素风格一致性:界面元素的审美风格和摆放位置应该在同一个界面和不同界面之间保持一致。
8。内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
网站信息的不断更新,让访问者了解企业的发展趋势,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户满意度与他对系统的控制感密切相关,而这在很大程度上取决于系统的响应速度。
一般来说,客户可以持续关注当前页面内容的时间长度约为 10 秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体演示,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10。合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站.
在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站。 1.明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计网站的目的和目标群体,从而制定出切实可行的设计方案。
要根据消费者的需求、市场情况、企业自身情况等进行综合分析,牢记“客户”是中心,而不是“艺术”作为设计规划的中心。在设计规划之初考虑同样的问题:构建 网站 的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务? 网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务? 网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
建站的类型选择、内容功能准备、界面设计等方面都直接受到目的的影响,所以目的是一切原则的基础。 2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特色,规划网站的组织架构。
网站应根据服务对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要清晰,网站的主题要以简洁明了的语言和图片来体现。
3。 网站的版面设计要表达和谐与美。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为了达到最佳的视觉表现,要注意整体布局的合理性,让观者有流畅的视觉体验。 4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的颜色组合搭配,形成漂亮的页面,并根据颜色对人心理的影响进行合理的使用。
根据颜色记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5。网页的形式和内容是统一的。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
如果在页面设计中运用对称原则,它的平衡有时会让页面显得死板,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。 6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7。请注意 网站 的层次结构和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,需要的步骤尽量控制在3-5个步骤之内,当需要更多步骤时,应有明确的提示。 网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:界面元素的审美风格和摆放在同一个界面和不同界面之间应该保持一致。
8。内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
网站信息的不断更新,让访问者了解企业的发展趋势,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。在竞争激烈的商业大战中,企业网站设计极为重要。以下是电子商务设计应遵循的原则网站.
1。明确网站的目的和目标群体。网站设计是展示企业形象、介绍产品和服务、体现企业发展战略的重要方式。因此,有必要明确设计场地的目的和目标群体,从而制定出切实可行的设计方案。要根据消费者的需求、市场情况、企业自身的情况进行综合分析,牢记以“客户”为中心,而不是以“艺术”为中心进行设计策划.
在设计规划之初还要考虑:建造网站的目的是什么?主要目的是介绍业务、宣传某种产品还是尝试电子商务? 网站对客户、供应商、消费者还是所有人?为谁提供服务和产品?公司能提供什么样的产品和服务? 网站 的目标消费者和受众的特点是什么?什么样的呈现(风格)适合公司的产品和服务?如果目的不是唯一的,应明确列出不同目的之间的关系。
建站的类型选择、内容功能准备、界面设计等方面都直接受到目的的影响,所以目的是一切原则的基础。 2、整体设计方案主题明确。在明确目标的基础上,完成网站的思路,即整体设计方案。定位网站的整体风格和特色,规划网站的组织架构。
网站应根据服务对象(机构或人员)采用不同的形式。有些网站只提供简明的文字信息;其他人使用多媒体演示,提供华丽的图形、闪烁的灯光、复杂的页面布局,甚至可下载的音频和视频剪辑。主题要鲜明突出,重点要清晰,网站的主题要以简洁明了的语言和图片来体现。
3。 网站的版面设计要表达和谐与美。作为一种视觉语言,网页设计应该注重布局和布局。主页设计虽然与平面设计不同,但它们有很多相似之处,应该充分利用和借鉴。版面设计主要通过文字和图形的空间结合来表现和谐与美感。多页面网站的页面布局和设计要求体现页面之间的有机联系,特别是要处理好页面之间和页面内部的顺序和内容的关系。
为了达到最佳的视觉表现,要注意整体布局的合理性,让观者有流畅的视觉体验。 4. 明智地使用颜色。色彩是艺术表现的要素之一。在网页设计中,按照和谐、平衡、强调的原则,将不同的颜色组合搭配,形成漂亮的页面,并根据颜色对人心理的影响进行合理的使用。
根据颜色记忆原理,一般暖色比冷色记忆力强;颜色也有联想和象征性的物质,比如红色象征血液和太阳;蓝色象征着大海、天空和水面。因此,在设计销售冷食的虚拟店面时,应采用淡雅沉稳的色彩,让人心理上感觉凉爽。网页颜色应用的数量没有限制,但不能无节制地使用多种颜色。一般来说,应根据整体风格的要求确定一种或两种主要颜色,并应使用具有CIS(Corporate Image Identification System)的颜色。使用其中的 VI 应用颜色。
5。网页的形式和内容是统一的。要将丰富的含义和各种形式组织成统一的页面结构,形式语言必须符合页面内容,体现内容的丰富含义。通过对比与和谐、对称与平衡、韵律与韵律、留白,通过空间、文字与图形的关系建立整体平衡,形成和谐的美感。
如果在页面设计中运用对称原则,它的平衡有时会让页面显得死板,但如果你添加一些动态的文字、图案,或者使用夸张的方法来表达内容,往往会达到更好的效果。点、线、面是视觉语言的基本要素,最好的页面效果应该是相互渗透、相辅相成、相得益彰。
网页设计中点、线、面的使用并不是孤立的,很多时候需要将它们结合起来,才能表达出完美的设计理念。 6. 利用多媒体功能。网络资源的优势之一是多媒体能力。为了吸引浏览者的注意力,页面的内容可以用3D动画、FLASH等来表示。但是需要注意的是,由于网络带宽的限制,在使用时要考虑客户端的传输速度。使用多媒体来表示网页的内容。
7。请注意 网站 的层次结构和一致性。更复杂的网站有很多板块,所以一定要注意板块划分的层次性。划分后的结构层次不宜过深,一般不超过5层。布置层时,应充分考虑用户操作。常用的信息内容和功能服务应放在较浅的层,以减少用户点击次数。
在获取信息内容和功能服务的过程中,需要的步骤尽量控制在3-5个步骤之内,当需要更多步骤时,应有明确的提示。 网站的一致性主要体现在:(1)页面整体设计风格的一致性:页面整体布局和着色风格一致;(2)界面命名)元素是一致的 一致性:同一个元素应该用相同的名字命名;相似元素的命名满足一致性,这样即使一个元素的表达不清楚,也可以从上下文中推断出它的含义;(3)@ >功能一致性:完成相同的功能尽可能使用相同的元素;(4)元素风格一致性:界面元素的审美风格和摆放在同一个界面和不同界面之间应该保持一致。
8。内容更新频繁,沟通渠道畅通。对于电子商务网站,需要根据市场波动随时更新网页上的价格信息,经常提供新产品或服务,并进行一些促销活动以激发客户的购买欲望在内容更新的同时,也要注意保持网页结构的相对一致性,让老客户可以方便快捷地找到自己需要的各类信息。
网站信息的不断更新,让访问者了解企业的发展趋势,有利于企业树立良好的形象。在企业网站上,要认真回复用户的电子邮件和信函、电话询问、传真等传统联系方式,做到一一解答。最好对用户的意图进行分类,如售前了解、售后服务等,交由相关部门处理,让来访者感受到公司的真实存在,从而产生信任感。
注意不要承诺你无法交付的东西,也不要要求用户输入信息或列出一堆你无法及时回答的电话号码,直到你真正能够处理响应。访问者如需自愿提供个人信息的,应公开并切实履行对个人隐私和保密的承诺。考试结束 9. 努力提高 网站 的性能。许多研究表明,网站用户满意度与他对系统的控制感密切相关,而这在很大程度上取决于系统的响应速度。
一般来说,客户可以持续关注当前页面内容的时间长度约为 10 秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。因此,如果系统不能立即响应,应及时将当前的处理进度报告给客户端,让客户端保持良好的控制感。为了缩短系统响应时间,一个比较简单的解决方案是尽量减少网页上图片和多媒体(如动画、视频、闪烁等)的使用。
但是,作为一个电子商务网站,在很多场合都需要图形或多媒体演示,因此不得不适当降低系统的响应速度。随着宽带网络的普及,这一矛盾有望得到一定程度的缓解。此外,网站的稳定性(平均无差错运行时间)、安全性(保护关键数据)、网站的抗攻击能力、对异常灾难的恢复能力也是措施网站 性能的重要标志。
10。合理使用新技术。几乎每天都会出现新的网页制作技术。如果不是引入网络技术的专业网站,就必须合理利用新的网页制作技术。不要把网站变成网页制作的技术展台,永远记住用户。轻松快速地获取您需要的信息是最重要的。对于网站的设计者来说,要学会跟踪和掌握Java、DHTML、XML等网页设计的新技术,并根据内容和形式的需要,合理的应用到设计中。 网站.
许多研究表明,网站用户的满意度与他对系统的控制感密切相关,这在很大程度上取决于系统响应的速度。正常情况下,客户持续关注当前网页内容的时间长度约为10秒。如果系统响应时间超过 10 秒,客户端将在等待计算机完成当前操作的同时继续执行其他任务。
因此,如果系统不能立即响应,应及时向客户端报告当前处理的进度,让客户端保持良好的控制感。 In order to shorten the system response time, a relatively simple solution is to minimize the use of pictures and multimedia (such as animation, video, flashing, etc.) on the web page. However, as an e-commerce site, graphics or multimedia presentations are required in many occasions, so that the response speed of the system has to be appropriately reduced.
With the popularization of broadband network, this contradiction is expected to be alleviated to a certain extent. In addition, 网站's stability (average error-free running time), security (protection of critical data), 网站's anti-attack ability, and resilience to abnormal disasters are also measures网站 important sign of performance. 10. Rational use of new technologies. New web page production technologies appear almost every day. If it is not a professional site that introduces network technology, it must make reasonable use of new web page production technologies. Do not turn 网站 into a technical booth for web page production, and always remember users. Getting the information you need easily and quickly is the most important thing.
For designers of 网站, they must learn to track and master the new technologies of web design such as Java, DHTML, XML, etc., and apply them to the design reasonably according to the needs of the content and form of 网站.



