
chrome插件网页抓取
chrome插件网页抓取(WebScraper插件使用方法(网站刮板)(刮板插件))
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2021-10-01 16:13
Web Scraper 插件概述 Web Scraper (网站 scraper) 是一款免费的爬虫工具,适用于任何人,包括没有编程基础。只需点击、点击、点击,四步用户可以使用插件建立页面数据提取规则,从而快速提取网页中需要的内容,最后将捕获的结果导出为Excel可以识别的CSV格式。支持复杂的网站结构,数据支持文本、连接、数据块、下拉加载数据块等多种数据类型。
如何使用Web Scraper插件1. 插件下载安装后,会出现在浏览器右上角的插件栏中。
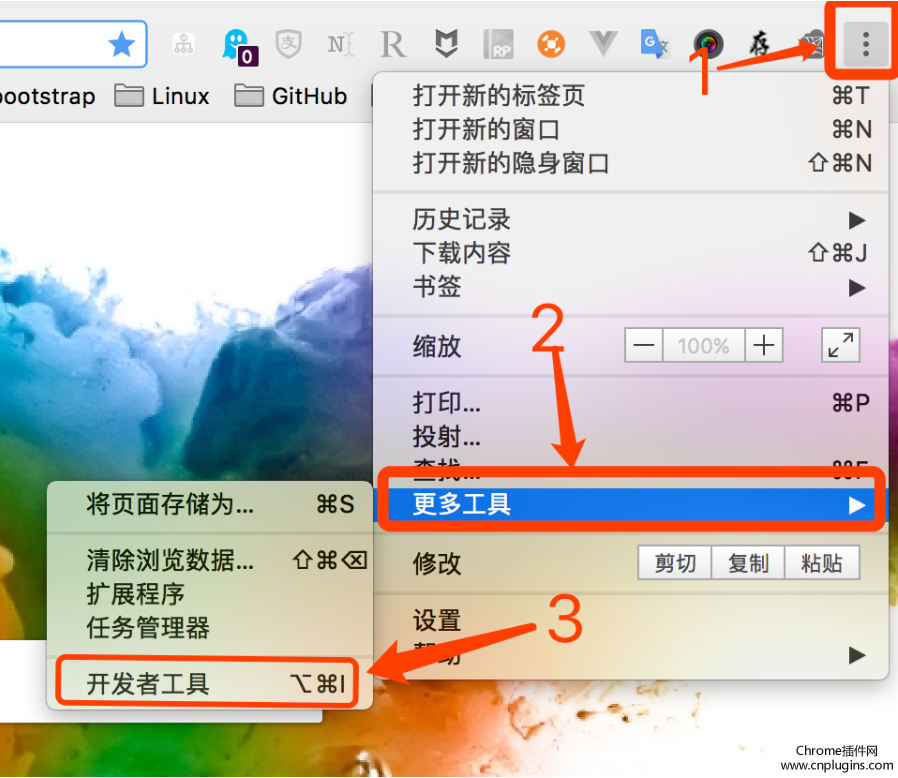
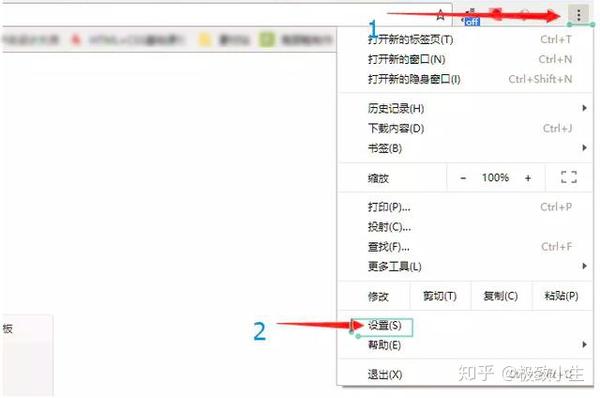
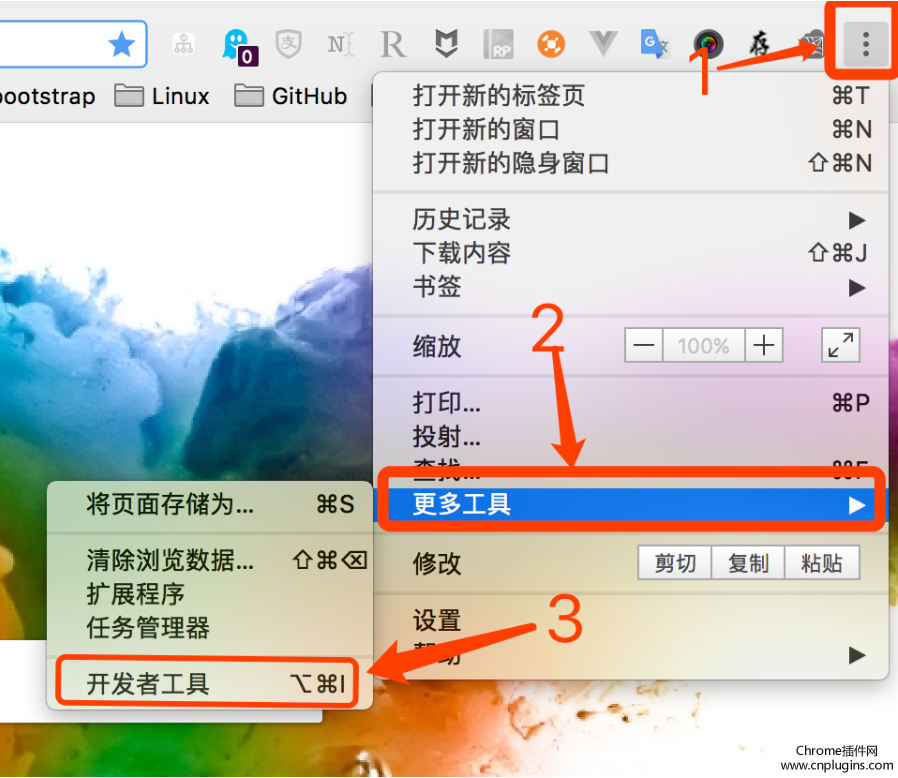
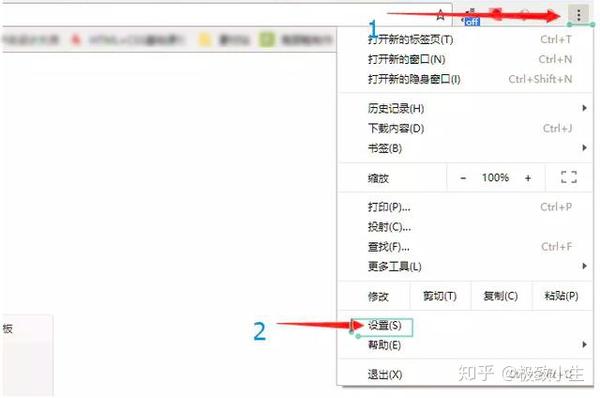
2.windows系统下可以使用快捷键F12,部分笔记本需要按Fn+F12;Mac系统下,可以使用快捷键command+option+i;也可以直接在Chrome界面操作,点击设置—>更多工具—>开发者工具
3. 打开后的效果如下,绿框是开发者工具的完整界面,红框是Web Scraper区域,是我们后面要操作的部分。
4.注意:如果在浏览器右侧区域打开开发者工具,需要将开发者工具的位置调整到浏览器底部。
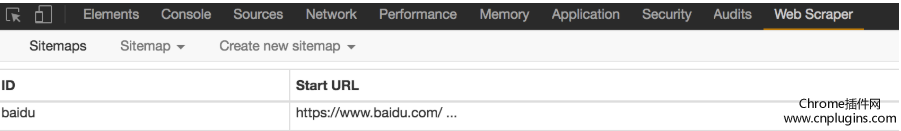
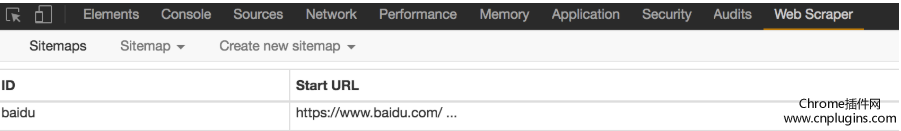
5.打开开发者工具,点击Web Scraper选项卡,看到分为三个部分:
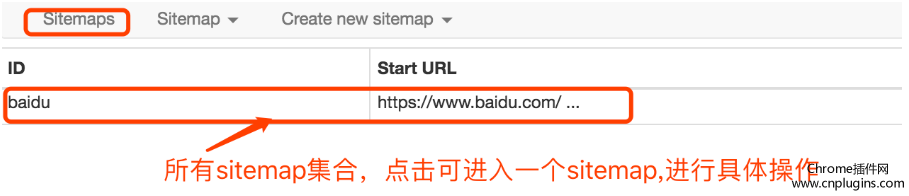
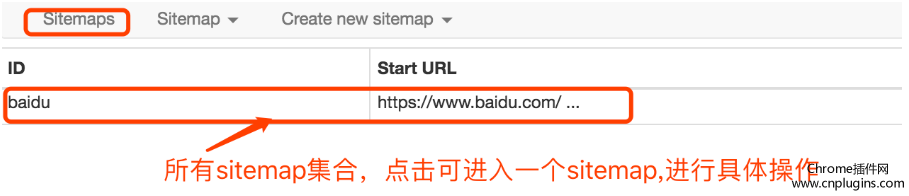
6.Sitemaps:站点地图的集合,所有创建的站点地图都会显示在这里,您可以在这里输入站点地图进行修改和数据抓取等操作。
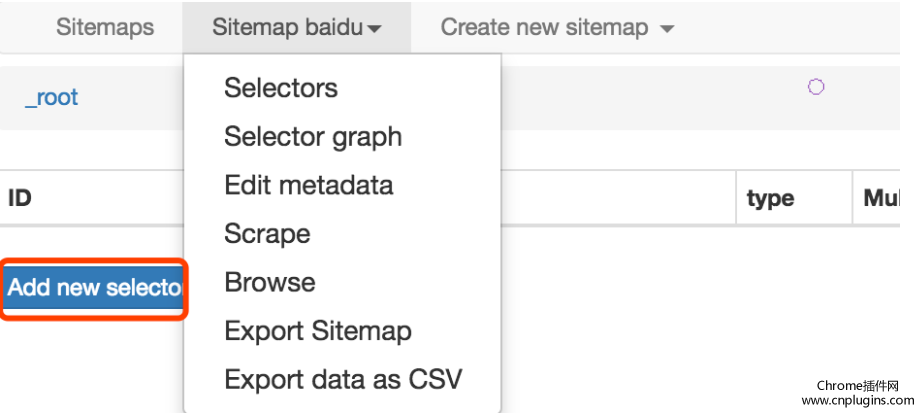
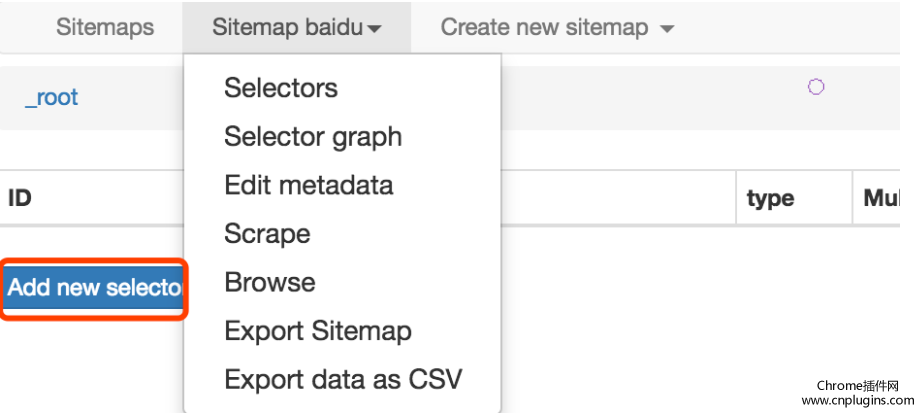
7.站点地图:输入某个站点地图,可以进行一系列的操作,如下图:
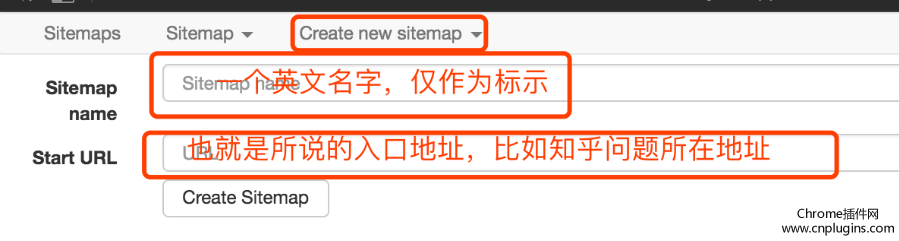
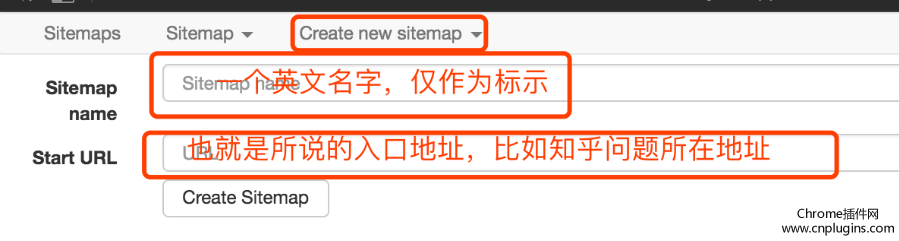
8.新建站点地图:首先了解站点地图,字面意思是网站地图,这里可以理解为入口地址,可以理解为对应一个网站,对应一个需求,假设你想得到<在@k20@上回答一个问题>,创建一个站点地图,并将问题的地址设置为站点地图的起始地址,然后点击“创建站点地图”创建站点地图。
Web Scraper插件的详细介绍请参考:Web Scraper v0.3.8 查看全部
chrome插件网页抓取(WebScraper插件使用方法(网站刮板)(刮板插件))
Web Scraper 插件概述 Web Scraper (网站 scraper) 是一款免费的爬虫工具,适用于任何人,包括没有编程基础。只需点击、点击、点击,四步用户可以使用插件建立页面数据提取规则,从而快速提取网页中需要的内容,最后将捕获的结果导出为Excel可以识别的CSV格式。支持复杂的网站结构,数据支持文本、连接、数据块、下拉加载数据块等多种数据类型。

如何使用Web Scraper插件1. 插件下载安装后,会出现在浏览器右上角的插件栏中。

2.windows系统下可以使用快捷键F12,部分笔记本需要按Fn+F12;Mac系统下,可以使用快捷键command+option+i;也可以直接在Chrome界面操作,点击设置—>更多工具—>开发者工具

3. 打开后的效果如下,绿框是开发者工具的完整界面,红框是Web Scraper区域,是我们后面要操作的部分。

4.注意:如果在浏览器右侧区域打开开发者工具,需要将开发者工具的位置调整到浏览器底部。
5.打开开发者工具,点击Web Scraper选项卡,看到分为三个部分:

6.Sitemaps:站点地图的集合,所有创建的站点地图都会显示在这里,您可以在这里输入站点地图进行修改和数据抓取等操作。

7.站点地图:输入某个站点地图,可以进行一系列的操作,如下图:

8.新建站点地图:首先了解站点地图,字面意思是网站地图,这里可以理解为入口地址,可以理解为对应一个网站,对应一个需求,假设你想得到<在@k20@上回答一个问题>,创建一个站点地图,并将问题的地址设置为站点地图的起始地址,然后点击“创建站点地图”创建站点地图。

Web Scraper插件的详细介绍请参考:Web Scraper v0.3.8
chrome插件网页抓取(我发现Chrome商店里面有一款爬虫插件,还得要编码调试各种麻烦!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2021-10-01 06:16
看完这张图,你对常见的爬虫有一个大概的了解了吗?
专业的网络爬虫(如百度/谷歌爬虫)为了节省资源和时间,因此设计相当复杂。这些爬虫一般都是基于分布式集群搭建的,有的机器负责调度,有的机器负责下载,有的机器专门基于网页进行分析,等等。不能简单地用 BFS/DFS 解决。例如,如果我们以调度器为例,它需要管理下载优先级。引擎发送Request请求时,需要按照优先级进行排序和排列。当发动机需要它时,将其返还给发动机。
虽然各种语言的爬虫框架很多,但是如果用这些框架来爬取这些数据,真的有点大材小用了,还得自己编码调试,各种麻烦!!!
我发现Chrome商店里有个爬虫插件正好解决了这个痛点。它的名字是 Web Scraper,目前有 22w 用户下载。
官方网站:
这个爬虫的操作很简单,按照官方文档,几分钟就能学会。
我在这里谈几个关键点。
1、开始
一般第一次使用时,如果不知道怎么打开,可以使用快捷键ctrl+shift+i打开开发者工具。
站点地图:您所有的爬虫。
创建新站点地图:为新爬虫创建起始地址。
2、选择器
对于选择器,有以下元素。它的主要功能是为爬虫提供一个可视化的选择功能来分析网页功能,如下图所示。
好的,下面我们来详细说明一下选择器内部的几个元素。
Id:选择器的ID;
Type:要抓取的内容类型,包括文本、图片、元素集;
选择器:选择器。点击选择按钮选择我们要抓取的内容,点击元素预览按钮预览选中的内容,点击数据预览按钮预览抓取的数据;
多路:勾选此按钮可以并行连接相同的内容;
Regex:正则表达式;
延迟:延迟。为了让页面有足够的时间加载数据;
父选择器:父选择器。
有同学可能会问,如果我想在一个页面上选择多个元素怎么办?上面提到的 Type 属性中的 Element 就扮演了这个角色,就像我在这里一样。
3、关系图
我觉得这个功能很好,可以帮助我们看到这个爬虫的层次关系图。
最后就是爬取数据了,爬取后的数据也可以导出到excel中供大家分析。
你可以去玩这个爬虫插件,它会帮你快速分析一些简单的数据。
就停在这里。
由于长期熬夜,造成近段不适,需要调理。建议大家早点休息,身体是革命的本钱。
如果这个文章对你有帮助,记得点赞或转发哦。 查看全部
chrome插件网页抓取(我发现Chrome商店里面有一款爬虫插件,还得要编码调试各种麻烦!)
看完这张图,你对常见的爬虫有一个大概的了解了吗?
专业的网络爬虫(如百度/谷歌爬虫)为了节省资源和时间,因此设计相当复杂。这些爬虫一般都是基于分布式集群搭建的,有的机器负责调度,有的机器负责下载,有的机器专门基于网页进行分析,等等。不能简单地用 BFS/DFS 解决。例如,如果我们以调度器为例,它需要管理下载优先级。引擎发送Request请求时,需要按照优先级进行排序和排列。当发动机需要它时,将其返还给发动机。
虽然各种语言的爬虫框架很多,但是如果用这些框架来爬取这些数据,真的有点大材小用了,还得自己编码调试,各种麻烦!!!
我发现Chrome商店里有个爬虫插件正好解决了这个痛点。它的名字是 Web Scraper,目前有 22w 用户下载。

官方网站:
这个爬虫的操作很简单,按照官方文档,几分钟就能学会。
我在这里谈几个关键点。
1、开始
一般第一次使用时,如果不知道怎么打开,可以使用快捷键ctrl+shift+i打开开发者工具。

站点地图:您所有的爬虫。
创建新站点地图:为新爬虫创建起始地址。
2、选择器

对于选择器,有以下元素。它的主要功能是为爬虫提供一个可视化的选择功能来分析网页功能,如下图所示。

好的,下面我们来详细说明一下选择器内部的几个元素。
Id:选择器的ID;
Type:要抓取的内容类型,包括文本、图片、元素集;
选择器:选择器。点击选择按钮选择我们要抓取的内容,点击元素预览按钮预览选中的内容,点击数据预览按钮预览抓取的数据;
多路:勾选此按钮可以并行连接相同的内容;
Regex:正则表达式;
延迟:延迟。为了让页面有足够的时间加载数据;
父选择器:父选择器。
有同学可能会问,如果我想在一个页面上选择多个元素怎么办?上面提到的 Type 属性中的 Element 就扮演了这个角色,就像我在这里一样。

3、关系图
我觉得这个功能很好,可以帮助我们看到这个爬虫的层次关系图。

最后就是爬取数据了,爬取后的数据也可以导出到excel中供大家分析。

你可以去玩这个爬虫插件,它会帮你快速分析一些简单的数据。
就停在这里。
由于长期熬夜,造成近段不适,需要调理。建议大家早点休息,身体是革命的本钱。
如果这个文章对你有帮助,记得点赞或转发哦。
chrome插件网页抓取(十三哥压箱底的亚马逊Chrome插件工具预览插件的效果)
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-09-29 03:28
4)产品价格分布饼图
5)产品评分分布饼图
这个工具的大部分功能都是免费的,但是说实话,易用性差了点。我也找到了该工具的作者,然后我研究了如何使用它。该工具为Chrome插件,下载地址:
安装插件,在亚马逊上搜索你要抓取的“关键词结果页”,点击抓取。如下图,输入search关键词,选择要抓取的页面,点击开关,完成页面抓取。特别提示:多选几页。如果选择1个页面,抓取会瞬间完成,这会让你觉得“开关”不能一直点击。
如果抓到数据,会出现如下界面,
点击“数据”进入我在文章开头介绍的报表。
除了插件,这个工具其实还有很多功能。您可以尝试注册一个帐户来体验。
二、 可能是超牛B的免费亚马逊Chrome插件之一
这个工具是13兄弟最底层的Amazon Chrome插件工具,很少对外介绍。让我们预览
插件效果:
让我们总结一下它的功能是什么:
1、关键词 导出搜索结果(可以选择按页码导出);
2、 只导出搜索结果页面产品的ASIN;
3、禁用产品关键词(如果对方注册了商标,美国和德国),这个特别有用。
4、 显示BSR,可按BSR排名、火箭卖家、评价、广告、发布时间等排序。
5、所有搜索结果产品的BSR历史
6、支持单品一键导出为Xlsx格式(excel)
7、提供亚马逊建议关键词
8、提供 Google 趋势和 Google关键词 建议
9、提供长尾关键词
10、分析亚马逊特色商品指数关键词
……………… 功能太多,就不一一总结了
Chrome 插件网址:
三、更强大的Shopify竞争对手店铺发现工具
可以根据店铺名称、国家、alexa排名、流量过滤目标对手网站。工具网址是:
说实话,这个工具功能比较强大,但是使用起来比较麻烦。估计大部分人都看不懂怎么用。如上图,红框里,其实不是关键词的查询,而是数据更新的月份。
如果要按店铺关键词和国家过滤,需要拖到页面底部,一一输入,如下图:
为此,作者还特地写了一套查询语法规则,希望大家可以学习如何使用这个工具发现竞争对手:
同类型的 Shopify 竞争对手查询工具包括:
四、 更强大的独立站对手分析工具
经过上面的工具,我们找到了我们的对手。现在我需要一个可以对对手做更全面分析的工具网站,那么有没有简单好用的免费工具呢?我们这里要介绍的工具有:
功能比较全面,但是比较简单,而且价格免费。如果和Mailcharts合作,还可以发现对方的邮箱分布。
五、Dropshipping Gospel-支持 Shopify、eBay、Wish 等。
如果您是直销卖家,那么您必须拥有此工具。ShopMaster 被誉为“速卖通、Banggood、Chinabrands、CJDropshipping 和 GogoMall 的官方直销合作伙伴”。它是一种使您的业务运营更简单、更高效和更自动化的工具。一键将速卖通等30+电商平台产品批量导入Shopify、WooCommerce、eBay等平台。订单发出后,自动下单并填写地址,并自动上传物流单号至店铺标记发货。
工具网址是:
您还可以从 shopify 应用商店中找到该应用并免费安装。
六、超好用的退出恢复,网址弹窗工具——
适用于 Shopify 或其他自建站
所谓提现恢复,是指当客户点击关闭窗口时,会提前弹出一个框,给予折扣,留住客户。如下所示:
今天,十三要介绍的工具是Justuno,它也可以在Shopify应用市场上找到,包括免费版。
这个工具能做什么?
Justuno 是用于潜在客户获取、退出恢复、促销和弹出式营销的一站式转化率提高工具。
Justuno 成立于 2010 年,总部位于美国加利福尼亚州。目前员工不多,10多人,是一家小公司。Justuno 声称,目前全球 75 个国家/地区有超过 80,000 种 网站 产品(应计算注册数量)。亮点如下:
您也可以访问其官方网站
七、查询Google关键词在各个国家和地区的真实搜索结果
使用方法很简单:输入想要的关键词,选择地区、国家和语言,点击查询。
工具网址是:
八、国外二手交易平台10强
收录:Poshmark、Letgo、OfferUp、Chairish、Vinted、Bookoo、Carousell、
5Miles、Wish Local、Hoobly 等。
具体介绍看我们之前的文章:忘记闲鱼,看看这10大二手货外贸平台
九、制作精美信息图的工具
工具有:Infogram、easyl.ly
十、店铺标语生成工具 查看全部
chrome插件网页抓取(十三哥压箱底的亚马逊Chrome插件工具预览插件的效果)
4)产品价格分布饼图
5)产品评分分布饼图
这个工具的大部分功能都是免费的,但是说实话,易用性差了点。我也找到了该工具的作者,然后我研究了如何使用它。该工具为Chrome插件,下载地址:
安装插件,在亚马逊上搜索你要抓取的“关键词结果页”,点击抓取。如下图,输入search关键词,选择要抓取的页面,点击开关,完成页面抓取。特别提示:多选几页。如果选择1个页面,抓取会瞬间完成,这会让你觉得“开关”不能一直点击。
如果抓到数据,会出现如下界面,
点击“数据”进入我在文章开头介绍的报表。
除了插件,这个工具其实还有很多功能。您可以尝试注册一个帐户来体验。
二、 可能是超牛B的免费亚马逊Chrome插件之一
这个工具是13兄弟最底层的Amazon Chrome插件工具,很少对外介绍。让我们预览
插件效果:
让我们总结一下它的功能是什么:
1、关键词 导出搜索结果(可以选择按页码导出);
2、 只导出搜索结果页面产品的ASIN;
3、禁用产品关键词(如果对方注册了商标,美国和德国),这个特别有用。
4、 显示BSR,可按BSR排名、火箭卖家、评价、广告、发布时间等排序。
5、所有搜索结果产品的BSR历史
6、支持单品一键导出为Xlsx格式(excel)
7、提供亚马逊建议关键词
8、提供 Google 趋势和 Google关键词 建议
9、提供长尾关键词
10、分析亚马逊特色商品指数关键词
……………… 功能太多,就不一一总结了
Chrome 插件网址:
三、更强大的Shopify竞争对手店铺发现工具
可以根据店铺名称、国家、alexa排名、流量过滤目标对手网站。工具网址是:
说实话,这个工具功能比较强大,但是使用起来比较麻烦。估计大部分人都看不懂怎么用。如上图,红框里,其实不是关键词的查询,而是数据更新的月份。
如果要按店铺关键词和国家过滤,需要拖到页面底部,一一输入,如下图:
为此,作者还特地写了一套查询语法规则,希望大家可以学习如何使用这个工具发现竞争对手:
同类型的 Shopify 竞争对手查询工具包括:
四、 更强大的独立站对手分析工具
经过上面的工具,我们找到了我们的对手。现在我需要一个可以对对手做更全面分析的工具网站,那么有没有简单好用的免费工具呢?我们这里要介绍的工具有:
功能比较全面,但是比较简单,而且价格免费。如果和Mailcharts合作,还可以发现对方的邮箱分布。
五、Dropshipping Gospel-支持 Shopify、eBay、Wish 等。
如果您是直销卖家,那么您必须拥有此工具。ShopMaster 被誉为“速卖通、Banggood、Chinabrands、CJDropshipping 和 GogoMall 的官方直销合作伙伴”。它是一种使您的业务运营更简单、更高效和更自动化的工具。一键将速卖通等30+电商平台产品批量导入Shopify、WooCommerce、eBay等平台。订单发出后,自动下单并填写地址,并自动上传物流单号至店铺标记发货。
工具网址是:
您还可以从 shopify 应用商店中找到该应用并免费安装。
六、超好用的退出恢复,网址弹窗工具——
适用于 Shopify 或其他自建站
所谓提现恢复,是指当客户点击关闭窗口时,会提前弹出一个框,给予折扣,留住客户。如下所示:
今天,十三要介绍的工具是Justuno,它也可以在Shopify应用市场上找到,包括免费版。
这个工具能做什么?
Justuno 是用于潜在客户获取、退出恢复、促销和弹出式营销的一站式转化率提高工具。
Justuno 成立于 2010 年,总部位于美国加利福尼亚州。目前员工不多,10多人,是一家小公司。Justuno 声称,目前全球 75 个国家/地区有超过 80,000 种 网站 产品(应计算注册数量)。亮点如下:
您也可以访问其官方网站
七、查询Google关键词在各个国家和地区的真实搜索结果
使用方法很简单:输入想要的关键词,选择地区、国家和语言,点击查询。
工具网址是:
八、国外二手交易平台10强
收录:Poshmark、Letgo、OfferUp、Chairish、Vinted、Bookoo、Carousell、
5Miles、Wish Local、Hoobly 等。
具体介绍看我们之前的文章:忘记闲鱼,看看这10大二手货外贸平台
九、制作精美信息图的工具
工具有:Infogram、easyl.ly
十、店铺标语生成工具
chrome插件网页抓取(谷歌插件:chromeCrawl插件解析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 419 次浏览 • 2021-09-28 12:22
普通爬虫:在代码中发送请求,然后从流中获取网页内容,解析网页内容得到相关信息。这种方法的优点是简单快捷,缺点是容易被拦截,故障率高。
另一种方法是使用谷歌插件获取页面的所有内容,然后解析得到需要的信息。
插件名称:chromeCrawl
添加插件地址:点我
如果无法获取谷歌应用网站,可以使用github上的手动安装教程:点我
易于使用的插件
安装后,浏览器右上角会看到已安装的图标:一共三个功能
三个复选框的说明:
打开爬取页面功能:勾选该复选框,才会向后台接口发送页面内容,同时接收数据接口出现
自动关闭页面:勾选该复选框,爬取页面完成后,页面自动关闭。
不显示多媒体资源:勾选该复选框,图片,视频,字体等资源将不加载,可以提高网页加载速度
备注:
接收数据接口:接收页面数据的接口,需要自己定义,默认http://localhost:8080/content,与 打开爬取页面功能 联动
当开启抓取功能时,我们想要获取页面内容,我们可以这样设置:
如果是java,可以这样接收后台:
package com.molikam.shop.controller;
import java.util.concurrent.atomic.AtomicInteger;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class CrawlerController {
AtomicInteger count = new AtomicInteger(0);
@RequestMapping(value="/content",method={RequestMethod.POST})
public void getContent(String content){
System.out.println(count.incrementAndGet());
System.out.println(content);
}
}
如果想看插件的具体代码或者自己添加更多需求,移步github下载:点我
下载后,将内容添加到两个文件:background.js 和 content_script.js。如何编写谷歌插件可以在百度上找到。 查看全部
chrome插件网页抓取(谷歌插件:chromeCrawl插件解析)
普通爬虫:在代码中发送请求,然后从流中获取网页内容,解析网页内容得到相关信息。这种方法的优点是简单快捷,缺点是容易被拦截,故障率高。
另一种方法是使用谷歌插件获取页面的所有内容,然后解析得到需要的信息。
插件名称:chromeCrawl
添加插件地址:点我

如果无法获取谷歌应用网站,可以使用github上的手动安装教程:点我
易于使用的插件
安装后,浏览器右上角会看到已安装的图标:一共三个功能

三个复选框的说明:
打开爬取页面功能:勾选该复选框,才会向后台接口发送页面内容,同时接收数据接口出现
自动关闭页面:勾选该复选框,爬取页面完成后,页面自动关闭。
不显示多媒体资源:勾选该复选框,图片,视频,字体等资源将不加载,可以提高网页加载速度
备注:
接收数据接口:接收页面数据的接口,需要自己定义,默认http://localhost:8080/content,与 打开爬取页面功能 联动
当开启抓取功能时,我们想要获取页面内容,我们可以这样设置:

如果是java,可以这样接收后台:
package com.molikam.shop.controller;
import java.util.concurrent.atomic.AtomicInteger;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class CrawlerController {
AtomicInteger count = new AtomicInteger(0);
@RequestMapping(value="/content",method={RequestMethod.POST})
public void getContent(String content){
System.out.println(count.incrementAndGet());
System.out.println(content);
}
}
如果想看插件的具体代码或者自己添加更多需求,移步github下载:点我
下载后,将内容添加到两个文件:background.js 和 content_script.js。如何编写谷歌插件可以在百度上找到。
chrome插件网页抓取(chrome插件网页抓取safari插件简单的说就是为我准备的么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2021-09-26 18:03
chrome插件网页抓取safari插件简单的说就是点safari上面的xx按钮即可网页抓取我最喜欢的是这个网页抓取功能上传说明文档下载windows安装方法百度上有总之现在safari更新后的抓取也支持浏览器设置了
这不就是为我准备的么?
百度xx查一下你就知道
一键就可以搞定嘛
相信知乎的大v们都用firefox或chrome,这里我的推荐简单易用,并且免费下载。支持js抓取,图片批量抓取(因为mac文件夹是分页的,可以抓取pdf或照片),视频批量抓取,网址下载导出为md5值,网址爬虫。引导页,翻页,热榜,收藏夹,进去爬,下来发现还可以做一个spotify歌单推荐。也可以做个娱乐站,下载一些无版权或下载费用较低的图片。
技术支持什么的更不用说了,绝对的资深大牛们都能相互帮助~对了,推荐一个下载工具:站长之家-创造最大的中文站点。
windows版的可以用chrome和火狐(windows版)都有的功能网址抓取现在相对于以前更完善一些了,尤其是知乎抓取的支持更加自由,之前是限制了useragent的,现在爬取地址不限制了,
绝对良心!强烈推荐楼主使用windows+chrome插件-爬虫豆瓣:
很久以前看到过,当时是没了解。看见大家都推荐了firefox插件-爬虫豆瓣,真是非常好用。谢谢大家。 查看全部
chrome插件网页抓取(chrome插件网页抓取safari插件简单的说就是为我准备的么)
chrome插件网页抓取safari插件简单的说就是点safari上面的xx按钮即可网页抓取我最喜欢的是这个网页抓取功能上传说明文档下载windows安装方法百度上有总之现在safari更新后的抓取也支持浏览器设置了
这不就是为我准备的么?
百度xx查一下你就知道
一键就可以搞定嘛
相信知乎的大v们都用firefox或chrome,这里我的推荐简单易用,并且免费下载。支持js抓取,图片批量抓取(因为mac文件夹是分页的,可以抓取pdf或照片),视频批量抓取,网址下载导出为md5值,网址爬虫。引导页,翻页,热榜,收藏夹,进去爬,下来发现还可以做一个spotify歌单推荐。也可以做个娱乐站,下载一些无版权或下载费用较低的图片。
技术支持什么的更不用说了,绝对的资深大牛们都能相互帮助~对了,推荐一个下载工具:站长之家-创造最大的中文站点。
windows版的可以用chrome和火狐(windows版)都有的功能网址抓取现在相对于以前更完善一些了,尤其是知乎抓取的支持更加自由,之前是限制了useragent的,现在爬取地址不限制了,
绝对良心!强烈推荐楼主使用windows+chrome插件-爬虫豆瓣:
很久以前看到过,当时是没了解。看见大家都推荐了firefox插件-爬虫豆瓣,真是非常好用。谢谢大家。
chrome插件网页抓取(使用Google插件的前提是安装谷歌浏览器-Google,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-09-25 07:04
使用谷歌插件的前提是安装谷歌浏览器-谷歌浏览器。如果您还没有使用过,请自行下载。
谷歌插件是一个扩展,页面:,在这里搜索你要安装的任何插件,截图如下:
下图中的小图标是谷歌插件。当我们需要它们的时候,我们只需要点击它们,方便快捷。
谷歌自己的工具如google translate、google maps、google drive、google mail checker、google docs、google dictionary等都可以自行安装使用。这里有一些非谷歌开发的有趣和有用的插件。
所有安装的插件都在这里:chrome://extensions/ 如果你不想用一个,可以在这里设置取消启动。chrome://about/,这是Chrome内部的所有页面。单击任意链接可进入修改或设置页面。使用这些插件,有些是自动的,有些可以通过点击菜单上的各种插件来使用。
让我们从三个频率开始并使用非常高的预热
插件,电子邮件猎人
插件地址:
插件用途:在做外贸找客户网站,但是找不到邮箱的时候,可以试试这个,输入网址,自动抓取网上所有这个域名的邮箱。用过的都说非常好。
插件、印象笔记·Clip
插件地址:
插件用途:估计有人在用。剪辑任何 文章 或网页,编辑等。这太棒了。谷歌应用有超过400万用户。
插件,电子邮件提取器
插件地址:
插件用途:你还在一一复制一些网站。用这个自动抓取打开的网站中的所有邮箱,多方便啊。
接下来,我们将享用晚餐。您可以安装并尝试以下插件,以了解它们的强大之处。篇幅有限,我们就不一一展示了。
插件,另存为PDF
插件地址:
插件用途:在网上看到一些不错的资料,点击直接保存为高质量的PDF文档
插件,报告
插件地址:
插件使用:当客户向您发送电子邮件时,该插件会在其 Gmail 帐户的侧边栏中采集他们的信息,例如 Facebook\LinkedIn\Twitter\Skype。然后您可以轻松地将其添加为 LinkedIn 联系人等
插件、扩展 Google 类似页面
插件地址:
插件用途:我们平时找资源、产品等,用这个插件可以直接看到其他类似网站的网站,省事。
插件,TeacherTube
插件地址:
插件用途:这是一款免费专业的海外教学网站,通过视频、图片、文档等多种形式的教学,里面的东西值得学习。
插件,Facebook Open Graph 重定向
插件地址:
插件用途:点击Facebook上的视频,有时会强制安装烦人的应用程序,例如SocialCam和Viddy等,这个扩展可以让你直接跳转到你想看的视频
关注回复686,免费获取正版培训资料 查看全部
chrome插件网页抓取(使用Google插件的前提是安装谷歌浏览器-Google,)
使用谷歌插件的前提是安装谷歌浏览器-谷歌浏览器。如果您还没有使用过,请自行下载。
谷歌插件是一个扩展,页面:,在这里搜索你要安装的任何插件,截图如下:
下图中的小图标是谷歌插件。当我们需要它们的时候,我们只需要点击它们,方便快捷。
谷歌自己的工具如google translate、google maps、google drive、google mail checker、google docs、google dictionary等都可以自行安装使用。这里有一些非谷歌开发的有趣和有用的插件。
所有安装的插件都在这里:chrome://extensions/ 如果你不想用一个,可以在这里设置取消启动。chrome://about/,这是Chrome内部的所有页面。单击任意链接可进入修改或设置页面。使用这些插件,有些是自动的,有些可以通过点击菜单上的各种插件来使用。
让我们从三个频率开始并使用非常高的预热
插件,电子邮件猎人
插件地址:
插件用途:在做外贸找客户网站,但是找不到邮箱的时候,可以试试这个,输入网址,自动抓取网上所有这个域名的邮箱。用过的都说非常好。
插件、印象笔记·Clip
插件地址:
插件用途:估计有人在用。剪辑任何 文章 或网页,编辑等。这太棒了。谷歌应用有超过400万用户。
插件,电子邮件提取器
插件地址:
插件用途:你还在一一复制一些网站。用这个自动抓取打开的网站中的所有邮箱,多方便啊。
接下来,我们将享用晚餐。您可以安装并尝试以下插件,以了解它们的强大之处。篇幅有限,我们就不一一展示了。
插件,另存为PDF
插件地址:
插件用途:在网上看到一些不错的资料,点击直接保存为高质量的PDF文档
插件,报告
插件地址:
插件使用:当客户向您发送电子邮件时,该插件会在其 Gmail 帐户的侧边栏中采集他们的信息,例如 Facebook\LinkedIn\Twitter\Skype。然后您可以轻松地将其添加为 LinkedIn 联系人等
插件、扩展 Google 类似页面
插件地址:
插件用途:我们平时找资源、产品等,用这个插件可以直接看到其他类似网站的网站,省事。
插件,TeacherTube
插件地址:
插件用途:这是一款免费专业的海外教学网站,通过视频、图片、文档等多种形式的教学,里面的东西值得学习。
插件,Facebook Open Graph 重定向
插件地址:
插件用途:点击Facebook上的视频,有时会强制安装烦人的应用程序,例如SocialCam和Viddy等,这个扩展可以让你直接跳转到你想看的视频
关注回复686,免费获取正版培训资料
chrome插件网页抓取(阅读全文实用Chrome插件推荐(技术小胖子人浏览评论数))
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-09-20 09:28
阿里云>;云气社区>;主题地图>;C>;k17的铬抓斗@
建议的活动:
更多优惠>
当前主题:Chrome grab网站add to 采集
相关主题:
Chrome抓取网站相关博客查看更多博客
[turn]详细解释爬行网站、模拟登录和爬行动态网页(Python、c#等)的原理和实现
作者:cxy卡布奇诺2498观点评论:2007年前
本文主要介绍了抓取网站和仿真
阅读全文
Fiddler抓不到chrome包装的解决方案
作者:于253251观点评论:2003年前
使用fiddler时,发现fiddler在使用chrome访问页面时未捕获包。起初,它认为这是windows防火墙的问题。关闭后,它仍然无法捕获包。后来,发现chrome中使用了代理switchysharp插件,因为它通常访问海外网站
阅读全文
推荐实用的chrome插件
作者:科技小胖1964人浏览评论:2003年前
我已经用chrome很久了。我第一次使用Firefox。后来,我无法忍受Firefox的插件兼容性和凌乱的插件UI(大小、位置和设计)一). Chrome插件非常强大。使用chrome的乐趣在于自己配置插件。我的一个朋友几乎没有插件。我觉得他很穷。那可没那么好
阅读全文
关于捕获网页、分析网页内容、模拟登陆网站(turn)的逻辑/过程和预防措施
作者:老朱教授点评:2003年前
抓取网页的一般逻辑和过程。普通用户使用浏览器打开一个URL地址,然后浏览器可以显示相应页面的内容。如果这个过程是用程序代码实现的,它可以被称为(用程序实现)抓取网页(内容、后处理、提取所需信息等)。相应的英语表达是website
阅读全文
如何用Python实现web爬网
作者:oneapm_official1884观点评论:05年前
[编者按]本文作者是博客bowl的联合创始人shaumik daityari。主要介绍了web爬行技术的基本实现原理和方法文章it由国内itom管理平台oneapm编译并发布。全文如下。近年来,随着电子商务的蓬勃发展,作者对比价应用越来越感兴趣
阅读全文
初学者指南| Python网页捕获
作者:萧惠芹2425观点点评:2004年前
引言从网页中提取信息的需求正在迅速增长,其重要性也越来越明显。每隔几周,我想从网页中提取一些信息。例如,上周,我们考虑建立一个指数,衡量各种数据科学在线课程的受欢迎程度和观点。我们不仅需要发现新的课程,还需要捕获对课程的评论并加以改进,在行总结后建立一些度量指标
阅读全文
Chrome将标记不安全的HTTP连接
作者:1003人迟到,风急。浏览评论数:04年前
谷歌终于开始推广其在chrome上标记不安全HTTP连接的计划。然而,新的安全计划将逐步实施。计划从2017年1月开始,chrome 56将标记为不安全网站,例如收录密码或信用卡信息传输的HTTP页面。“Chrome目前标记http
阅读全文
如何在Python中抓取数据?(一)web页面抓取)
作者:王树毅2089观点点评:2003年前
您一直在等待Python web数据爬虫教程。下面是如何从网页中查找链接和说明,获取并存储到Excel。我需要在公共官员帐户的后台接收来自读者的消息。许多消息都是读者的问题。每当我有空时,我都会尝试回答这些问题。但有些消息是免费的第一眼,我不知道
阅读全文
Chrome capture网站相关问答问题
[JavaScript学习桶]100位阿里巴巴技术专家解答了934个流行JavaScript问题
作者:管理北碚5207人,观点和评论数量:13年前
阿里巴巴极客公益活动:可能你为了解决一个问题而开夜车,可能你不明白,只是问一个答案,可能你因为一个未知而绞尽脑汁,所以他们来了。阿里巴巴技术专家来云琦为你解答技术问题,他们的用户自己的技术帮助用户解决问题本次活动特别邀请了100位阿里巴巴技术专家
阅读全文 查看全部
chrome插件网页抓取(阅读全文实用Chrome插件推荐(技术小胖子人浏览评论数))
阿里云>;云气社区>;主题地图>;C>;k17的铬抓斗@

建议的活动:
更多优惠>
当前主题:Chrome grab网站add to 采集
相关主题:
Chrome抓取网站相关博客查看更多博客
[turn]详细解释爬行网站、模拟登录和爬行动态网页(Python、c#等)的原理和实现

作者:cxy卡布奇诺2498观点评论:2007年前
本文主要介绍了抓取网站和仿真
阅读全文
Fiddler抓不到chrome包装的解决方案

作者:于253251观点评论:2003年前
使用fiddler时,发现fiddler在使用chrome访问页面时未捕获包。起初,它认为这是windows防火墙的问题。关闭后,它仍然无法捕获包。后来,发现chrome中使用了代理switchysharp插件,因为它通常访问海外网站
阅读全文
推荐实用的chrome插件

作者:科技小胖1964人浏览评论:2003年前
我已经用chrome很久了。我第一次使用Firefox。后来,我无法忍受Firefox的插件兼容性和凌乱的插件UI(大小、位置和设计)一). Chrome插件非常强大。使用chrome的乐趣在于自己配置插件。我的一个朋友几乎没有插件。我觉得他很穷。那可没那么好
阅读全文
关于捕获网页、分析网页内容、模拟登陆网站(turn)的逻辑/过程和预防措施

作者:老朱教授点评:2003年前
抓取网页的一般逻辑和过程。普通用户使用浏览器打开一个URL地址,然后浏览器可以显示相应页面的内容。如果这个过程是用程序代码实现的,它可以被称为(用程序实现)抓取网页(内容、后处理、提取所需信息等)。相应的英语表达是website
阅读全文
如何用Python实现web爬网

作者:oneapm_official1884观点评论:05年前
[编者按]本文作者是博客bowl的联合创始人shaumik daityari。主要介绍了web爬行技术的基本实现原理和方法文章it由国内itom管理平台oneapm编译并发布。全文如下。近年来,随着电子商务的蓬勃发展,作者对比价应用越来越感兴趣
阅读全文
初学者指南| Python网页捕获

作者:萧惠芹2425观点点评:2004年前
引言从网页中提取信息的需求正在迅速增长,其重要性也越来越明显。每隔几周,我想从网页中提取一些信息。例如,上周,我们考虑建立一个指数,衡量各种数据科学在线课程的受欢迎程度和观点。我们不仅需要发现新的课程,还需要捕获对课程的评论并加以改进,在行总结后建立一些度量指标
阅读全文
Chrome将标记不安全的HTTP连接

作者:1003人迟到,风急。浏览评论数:04年前
谷歌终于开始推广其在chrome上标记不安全HTTP连接的计划。然而,新的安全计划将逐步实施。计划从2017年1月开始,chrome 56将标记为不安全网站,例如收录密码或信用卡信息传输的HTTP页面。“Chrome目前标记http
阅读全文
如何在Python中抓取数据?(一)web页面抓取)

作者:王树毅2089观点点评:2003年前
您一直在等待Python web数据爬虫教程。下面是如何从网页中查找链接和说明,获取并存储到Excel。我需要在公共官员帐户的后台接收来自读者的消息。许多消息都是读者的问题。每当我有空时,我都会尝试回答这些问题。但有些消息是免费的第一眼,我不知道
阅读全文
Chrome capture网站相关问答问题
[JavaScript学习桶]100位阿里巴巴技术专家解答了934个流行JavaScript问题

作者:管理北碚5207人,观点和评论数量:13年前
阿里巴巴极客公益活动:可能你为了解决一个问题而开夜车,可能你不明白,只是问一个答案,可能你因为一个未知而绞尽脑汁,所以他们来了。阿里巴巴技术专家来云琦为你解答技术问题,他们的用户自己的技术帮助用户解决问题本次活动特别邀请了100位阿里巴巴技术专家
阅读全文
chrome插件网页抓取(为官网批量获取B站视频数据的Chrome插件安全无毒)
网站优化 • 优采云 发表了文章 • 0 个评论 • 216 次浏览 • 2021-09-16 17:22
B站数据抓取器的chrome插件是国内专业开发的chrome插件,可以安装在chrome Google浏览器上,供用户批量获取B站视频数据。该插件安全无毒。这是官方网站的最新版本
相关软件大小版本说明下载地址
B站数据抓取器的chrome插件是国内专业开发的chrome插件,可以安装在chrome Google浏览器上,供用户批量获取B站视频数据。该插件安全无毒。这是官方网站的最新版本。有需要的用户可以立即下载并使用它
使用方法
现有资料如下:
游戏,弹幕,硬币,采集,B硬币,追击扇,合同
单查询、批查询、聚合、聚合、批混合
单击“纯数据”后,可以方便地导出数据
Averagepb用于集合。因为粉丝游戏的B币是共享的,所以它是平均值
安装说明
1.首先,用户单击谷歌浏览器右上角的自定义和控制按钮,并在下拉框中选择设置
2.选择谷歌浏览器扩展管理器最左边的扩展程序
3.找到下载的chrome离线安装文件xxx.crx,然后将其从浏览器拖到chrome的扩展管理界面。此时,用户将在扩展管理器的中心部分找到另一个插件按钮“drag to install”
4.release the mouse安装当前拖入谷歌浏览器的插件,但考虑到用户的安全和隐私,谷歌会在释放鼠标后提示用户确认安装
5.用户只需点击Add按钮即可将离线chrome插件安装到Google浏览器中。成功安装后,该插件将立即显示在浏览器的右上角(如果有插件按钮)。如果没有插件按钮,用户还可以通过Chrome extension manager找到已安装的插件
用户可以通过上述五个步骤轻松地将离线Google浏览器插件安装到chrome中。我希望离线chrome插件的这种安装方法能对您有所帮助 查看全部
chrome插件网页抓取(为官网批量获取B站视频数据的Chrome插件安全无毒)
B站数据抓取器的chrome插件是国内专业开发的chrome插件,可以安装在chrome Google浏览器上,供用户批量获取B站视频数据。该插件安全无毒。这是官方网站的最新版本
相关软件大小版本说明下载地址
B站数据抓取器的chrome插件是国内专业开发的chrome插件,可以安装在chrome Google浏览器上,供用户批量获取B站视频数据。该插件安全无毒。这是官方网站的最新版本。有需要的用户可以立即下载并使用它

使用方法
现有资料如下:
游戏,弹幕,硬币,采集,B硬币,追击扇,合同






单查询、批查询、聚合、聚合、批混合
单击“纯数据”后,可以方便地导出数据
Averagepb用于集合。因为粉丝游戏的B币是共享的,所以它是平均值
安装说明
1.首先,用户单击谷歌浏览器右上角的自定义和控制按钮,并在下拉框中选择设置

2.选择谷歌浏览器扩展管理器最左边的扩展程序

3.找到下载的chrome离线安装文件xxx.crx,然后将其从浏览器拖到chrome的扩展管理界面。此时,用户将在扩展管理器的中心部分找到另一个插件按钮“drag to install”

4.release the mouse安装当前拖入谷歌浏览器的插件,但考虑到用户的安全和隐私,谷歌会在释放鼠标后提示用户确认安装

5.用户只需点击Add按钮即可将离线chrome插件安装到Google浏览器中。成功安装后,该插件将立即显示在浏览器的右上角(如果有插件按钮)。如果没有插件按钮,用户还可以通过Chrome extension manager找到已安装的插件

用户可以通过上述五个步骤轻松地将离线Google浏览器插件安装到chrome中。我希望离线chrome插件的这种安装方法能对您有所帮助
chrome插件网页抓取(查看更多写博客如何用Python爬数据?(一)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-09-16 17:19
阿里云>;云气社区>;主题地图>;C>;k17的铬抓斗@
建议的活动:
更多优惠>
当前主题:Chrome grab网站add to 采集
相关主题:
Chrome抓取网站相关博客查看更多博客
如何在Python中抓取数据?(一)web页面捕获)
作者:王树毅2089观点点评:2003年前
您一直在等待Python web数据爬虫教程。以下是如何从网页中查找链接和说明,并将其抓取并存储到Excel。我需要在官方账户的背景下接收来自读者的信息。许多信息都是读者的问题。只要我有时间,我就会尽力回答他们。但有些信息是第一眼看到的。我不知道
阅读全文
推荐实用的chrome插件
作者:科技小胖1964人浏览评论:2003年前
我已经用chrome很久了。我第一次使用Firefox。后来,我无法忍受Firefox的插件兼容性和凌乱的插件UI(大小、位置和设计)一). Chrome插件非常强大。使用chrome的乐趣在于自己配置插件。我的一个朋友几乎没有插件。我觉得他很穷。那可没那么好
阅读全文
Fiddler抓不到chrome包装的解决方案
作者:于253251观点评论:2003年前
使用fiddler时,发现fiddler在使用chrome访问页面时未捕获包。起初,它认为这是windows防火墙的问题。关闭后,它仍然无法捕获包。后来,发现chrome中使用了代理switchysharp插件,因为它通常访问海外网站
阅读全文
关于捕获网页、分析网页内容、模拟登陆网站(turn)的逻辑/过程和预防措施
作者:老朱教授点评:2003年前
抓取网页的一般逻辑和过程。普通用户使用浏览器打开一个URL地址,然后浏览器可以显示相应页面的内容。如果这个过程是用程序代码实现的,它可以被称为(用程序实现)抓取网页(内容、后处理、提取所需信息等)。相应的英语表达是website
阅读全文
Chrome将标记不安全的HTTP连接
作者:1003人迟到,风急。浏览评论数:04年前
谷歌终于开始推广其在chrome上标记不安全HTTP连接的计划。然而,新的安全计划将逐步实施。计划从2017年1月开始,chrome 56将标记为不安全网站,例如收录密码或信用卡信息传输的HTTP页面。“Chrome目前标记http
阅读全文
初学者指南| Python网页捕获
作者:萧惠芹2425观点点评:2004年前
导言从网页中提取信息的需求正在迅速增长,其重要性也越来越明显。每隔几周,我想从网页中提取一些信息。例如,上周,我们考虑建立一个索引,以了解数据科学领域各种在线课程的受欢迎程度和观点。我们不仅需要发现新的课程,还需要捕获对课程的评论并加以改进,在行总结后建立一些度量指标
阅读全文
如何用Python实现web爬网
作者:oneapm_official1884观点评论:05年前
[编者按]本文作者是blog bowl的联合创始人shaumik daityari。他主要介绍了web爬行技术的基本实现原理和方法。文章it由国内itom管理平台oneapm编译并发布。以下是文本。随着电子商务的蓬勃发展,作者越来越近年来,铁矿石被比价应用所吸引
阅读全文
[turn]详细解释爬行网站、模拟登录和爬行动态网页(Python、c#等)的原理和实现
作者:cxy卡布奇诺2498观点评论:2007年前
本文主要介绍了抓取网站和仿真
阅读全文
Chrome capture网站相关问答问题
[JavaScript学习桶]100位阿里巴巴技术专家解答了934个流行JavaScript问题
作者:管理北碚5207人,观点和评论数量:13年前
阿里巴巴极客公益活动:可能你为了解决一个问题而开夜车,可能你不明白,只是问一个答案,可能你因为一个未知而绞尽脑汁,所以他们来了。阿里巴巴技术专家来云琦为你解答技术问题,他们的用户自己的技术帮助用户解决问题本次活动特别邀请了100位阿里巴巴技术专家
阅读全文 查看全部
chrome插件网页抓取(查看更多写博客如何用Python爬数据?(一)(组图))
阿里云>;云气社区>;主题地图>;C>;k17的铬抓斗@

建议的活动:
更多优惠>
当前主题:Chrome grab网站add to 采集
相关主题:
Chrome抓取网站相关博客查看更多博客
如何在Python中抓取数据?(一)web页面捕获)

作者:王树毅2089观点点评:2003年前
您一直在等待Python web数据爬虫教程。以下是如何从网页中查找链接和说明,并将其抓取并存储到Excel。我需要在官方账户的背景下接收来自读者的信息。许多信息都是读者的问题。只要我有时间,我就会尽力回答他们。但有些信息是第一眼看到的。我不知道
阅读全文
推荐实用的chrome插件

作者:科技小胖1964人浏览评论:2003年前
我已经用chrome很久了。我第一次使用Firefox。后来,我无法忍受Firefox的插件兼容性和凌乱的插件UI(大小、位置和设计)一). Chrome插件非常强大。使用chrome的乐趣在于自己配置插件。我的一个朋友几乎没有插件。我觉得他很穷。那可没那么好
阅读全文
Fiddler抓不到chrome包装的解决方案

作者:于253251观点评论:2003年前
使用fiddler时,发现fiddler在使用chrome访问页面时未捕获包。起初,它认为这是windows防火墙的问题。关闭后,它仍然无法捕获包。后来,发现chrome中使用了代理switchysharp插件,因为它通常访问海外网站
阅读全文
关于捕获网页、分析网页内容、模拟登陆网站(turn)的逻辑/过程和预防措施

作者:老朱教授点评:2003年前
抓取网页的一般逻辑和过程。普通用户使用浏览器打开一个URL地址,然后浏览器可以显示相应页面的内容。如果这个过程是用程序代码实现的,它可以被称为(用程序实现)抓取网页(内容、后处理、提取所需信息等)。相应的英语表达是website
阅读全文
Chrome将标记不安全的HTTP连接

作者:1003人迟到,风急。浏览评论数:04年前
谷歌终于开始推广其在chrome上标记不安全HTTP连接的计划。然而,新的安全计划将逐步实施。计划从2017年1月开始,chrome 56将标记为不安全网站,例如收录密码或信用卡信息传输的HTTP页面。“Chrome目前标记http
阅读全文
初学者指南| Python网页捕获

作者:萧惠芹2425观点点评:2004年前
导言从网页中提取信息的需求正在迅速增长,其重要性也越来越明显。每隔几周,我想从网页中提取一些信息。例如,上周,我们考虑建立一个索引,以了解数据科学领域各种在线课程的受欢迎程度和观点。我们不仅需要发现新的课程,还需要捕获对课程的评论并加以改进,在行总结后建立一些度量指标
阅读全文
如何用Python实现web爬网

作者:oneapm_official1884观点评论:05年前
[编者按]本文作者是blog bowl的联合创始人shaumik daityari。他主要介绍了web爬行技术的基本实现原理和方法。文章it由国内itom管理平台oneapm编译并发布。以下是文本。随着电子商务的蓬勃发展,作者越来越近年来,铁矿石被比价应用所吸引
阅读全文
[turn]详细解释爬行网站、模拟登录和爬行动态网页(Python、c#等)的原理和实现

作者:cxy卡布奇诺2498观点评论:2007年前
本文主要介绍了抓取网站和仿真
阅读全文
Chrome capture网站相关问答问题
[JavaScript学习桶]100位阿里巴巴技术专家解答了934个流行JavaScript问题

作者:管理北碚5207人,观点和评论数量:13年前
阿里巴巴极客公益活动:可能你为了解决一个问题而开夜车,可能你不明白,只是问一个答案,可能你因为一个未知而绞尽脑汁,所以他们来了。阿里巴巴技术专家来云琦为你解答技术问题,他们的用户自己的技术帮助用户解决问题本次活动特别邀请了100位阿里巴巴技术专家
阅读全文
chrome插件网页抓取(chrome插件网页抓取更好用这是什么插件工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-09-12 11:01
chrome插件网页抓取更好用这是跟官方网站连接::forvo:anexclusivesimple,cyber-transmitivecommercialapiforsearchresultstoclient。directbot:anexclusivesimple,cyber-transmitivecommercialapiforsearchresultstoclient。
fat-plugins:anexclusivecyber-transmitivecommercialapiforallthefatusenotions。fat:spider:forvoextensionstousethespidertodownloadcontent。exist。forvo:interactivecontent-basedapiforclienttoassistyouwithbinary。facebookchrome插件同步到facebook:ianharris。
抓取速度,还是facebook自己的工具portal比较快,除非官方服务器打不开,或者传的资源超过portal1kb以上。否则用工具效率挺高的。facebook自己也有自己的抓取工具portal,但是定位不同。你想了解facebook更多信息,只是想下载吧。不用下载里面网站中的,网站中打开本地facebook,抓取目标网站链接就可以下载,蛮快的。
一般来说facebook上面com会比sina和twitter抓取速度快。在facebook上可以通过linkpages下载到facebook上每个有facebookaccount的页面,抓取率略比官方抓取工具好。
加大学习力,facebook的api开放度不是很高。可以看一下我们的免费demo, 查看全部
chrome插件网页抓取(chrome插件网页抓取更好用这是什么插件工具)
chrome插件网页抓取更好用这是跟官方网站连接::forvo:anexclusivesimple,cyber-transmitivecommercialapiforsearchresultstoclient。directbot:anexclusivesimple,cyber-transmitivecommercialapiforsearchresultstoclient。
fat-plugins:anexclusivecyber-transmitivecommercialapiforallthefatusenotions。fat:spider:forvoextensionstousethespidertodownloadcontent。exist。forvo:interactivecontent-basedapiforclienttoassistyouwithbinary。facebookchrome插件同步到facebook:ianharris。
抓取速度,还是facebook自己的工具portal比较快,除非官方服务器打不开,或者传的资源超过portal1kb以上。否则用工具效率挺高的。facebook自己也有自己的抓取工具portal,但是定位不同。你想了解facebook更多信息,只是想下载吧。不用下载里面网站中的,网站中打开本地facebook,抓取目标网站链接就可以下载,蛮快的。
一般来说facebook上面com会比sina和twitter抓取速度快。在facebook上可以通过linkpages下载到facebook上每个有facebookaccount的页面,抓取率略比官方抓取工具好。
加大学习力,facebook的api开放度不是很高。可以看一下我们的免费demo,
chrome插件网页抓取( 工具Chrome浏览器中的JS,元素标签寻找法元素事件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 705 次浏览 • 2021-09-12 06:17
工具Chrome浏览器中的JS,元素标签寻找法元素事件)
工具 Chrome 浏览器
Chrome 浏览器是目前最流行的浏览器。它与大多数 w3c 标准和 ecma 标准兼容。前端工程师在开发过程中提供devtools、插件等工具非常方便。在爬取数据的过程中,最常用的应该是开发工具中的Element、Source、Network函数,分别查看DOM结构、源码、网络请求。同时,还有很多基于Chrome浏览器的插件,为我们提供了浏览器级别的数据处理能力。
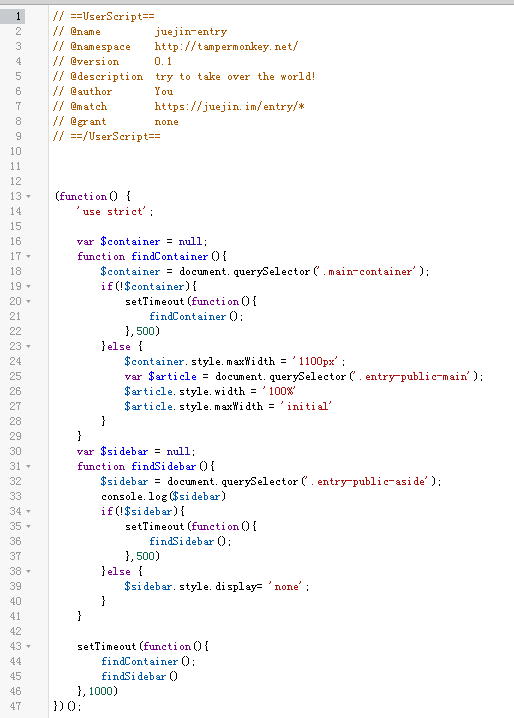
TamperMonkey
Tampermonkey 是一个 chrome 插件、一个免费的浏览器扩展和最流行的用户脚本管理器。简单的说就是可以指定在进入某些页面时调用指定的JS代码,这样我们就可以将页面中的一些数据整理出来保存在localStorage或者indexeddb中。
重新解析
ReRes 是一个 chrome 插件。可以支持将一个在线的JS重定向到另一个JS,即将原页面中的JS替换为另一个JS。我们可以修改这个新的 JS Logic 的一部分来满足我们的需求。
获取过程
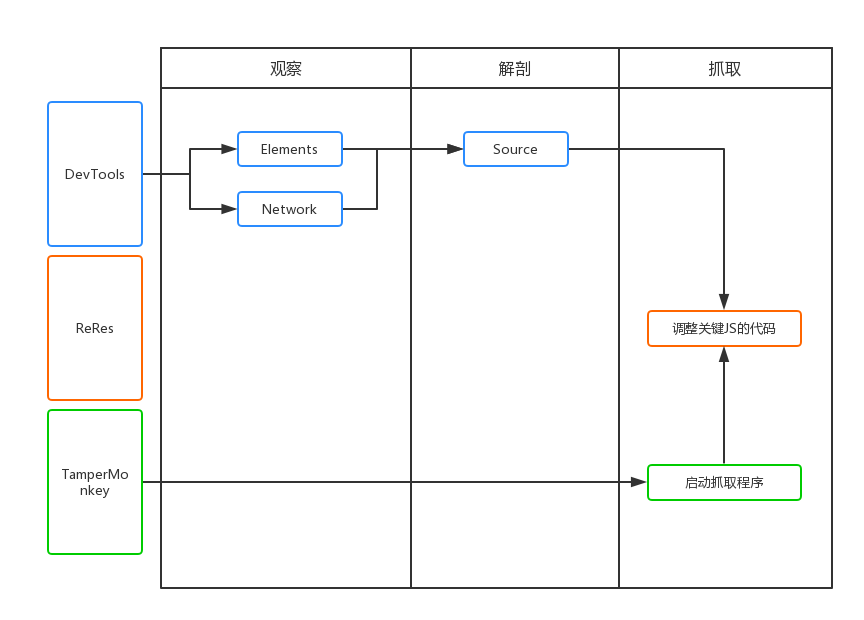
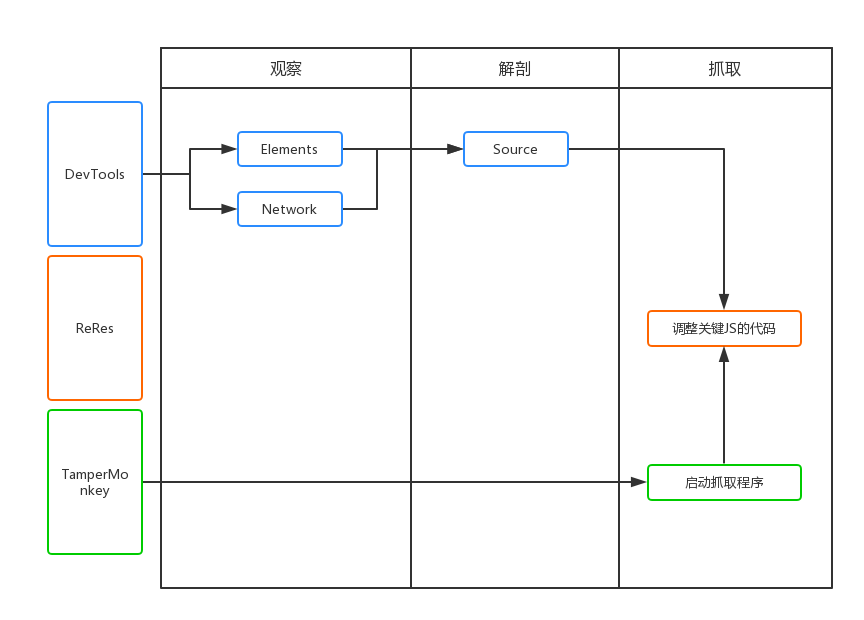
如上图所示,抓取分为三个步骤,分别是观察、平面和抓取。
观察
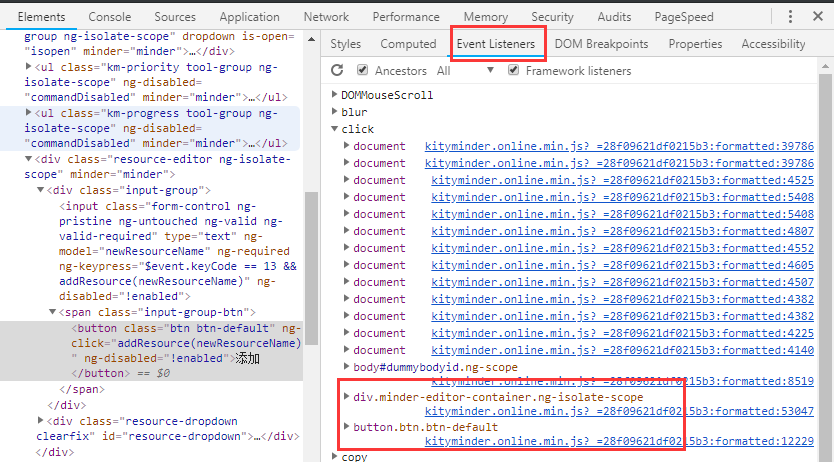
首先,我们需要观察。我们需要通过 devtools 中的 Elements 和 Network 选项卡读取要抓取的页面。数据可能在DOM元素中,也可能直接通过Ajax接口返回。简而言之,找出从哪里得到它。数据最合适。
当然,如果是Ajax接口返回的数据,会很容易抓到,但是有时候我们可能会遇到比较特殊的网站,对数据进行加密,返回乱码字符串,这个时候我们需要剖析代码。
解剖学
即对页面中的逻辑代码进行反汇编分析,找到关键代码供我使用。通常网站 的 JS 代码是经过混淆和压缩的。我们可以使用Chrome开发工具中的Source工具对代码进行格式化,方便阅读。然后简单介绍一下我是怎么找到关键代码的:
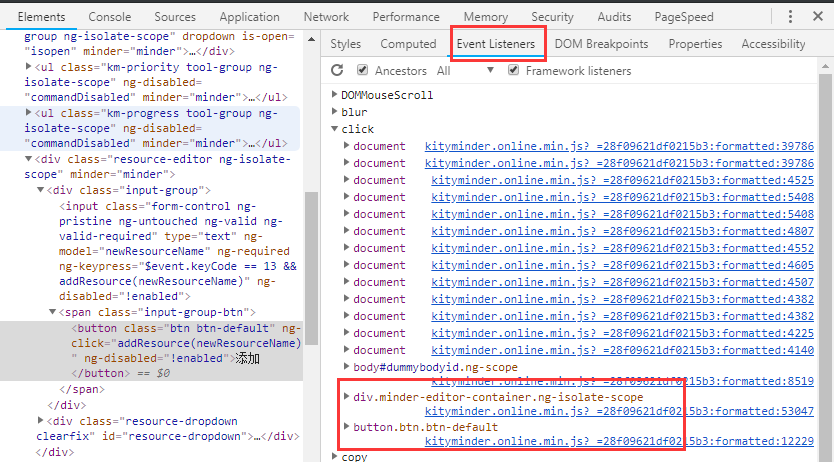
元素标签搜索方法、元素事件搜索方法、Ajax接口名称搜索方法
当然,这里找关键词的时候,需要用到Chrome开发者工具的搜索功能。
元素标签搜索方法
当我们找到一个关键的DOM元素时,你认为页面JS会对这个元素进行操作,比如取值、删除等,你可以通过这个元素自带的id或者class来搜索。通常,这些 id 和类名不会混淆,可以直接找到。
元素事件搜索方法
当我们认为某个元素绑定了点击或其他事件并且意义重大时,可以在Elements面板的Event Listeners中找到最可能的事件,然后查看对应的JS代码。
当然,如果在Elements面板的DOM结构上直接标注方法名,如下图,可以直接全局搜索【CheckInput】。
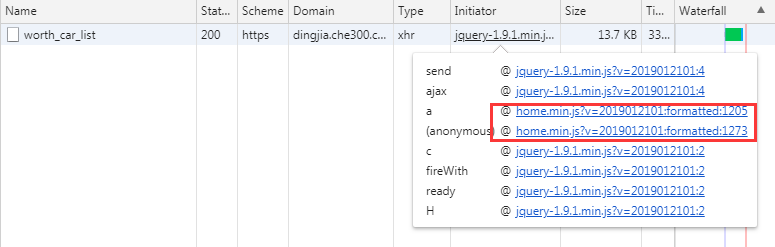
ajax接口名称搜索方法
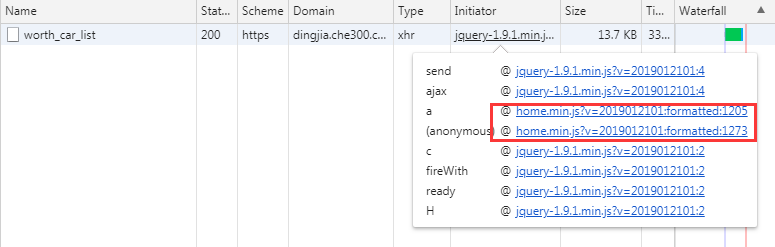
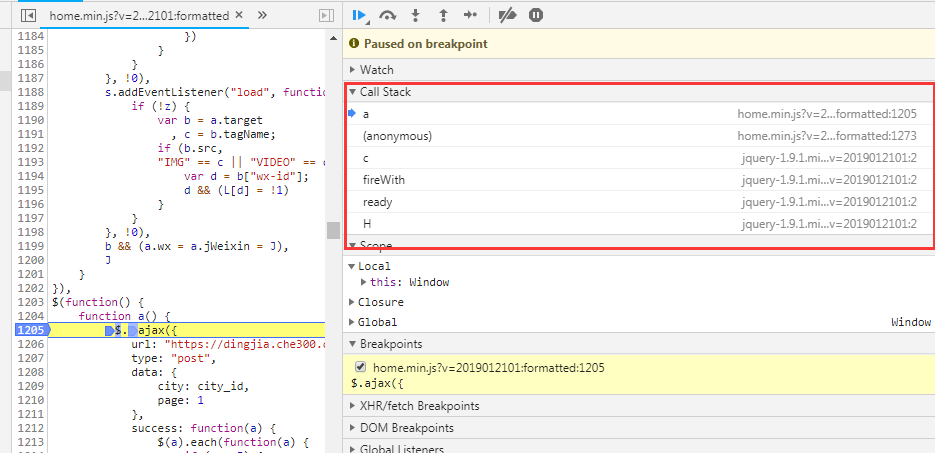
当我们找到自己想要的接口时,可以在Network中找到接口名称,直接全局Seach,或者在Initiator中通过JS调用的栈信息找到具体的调用代码。
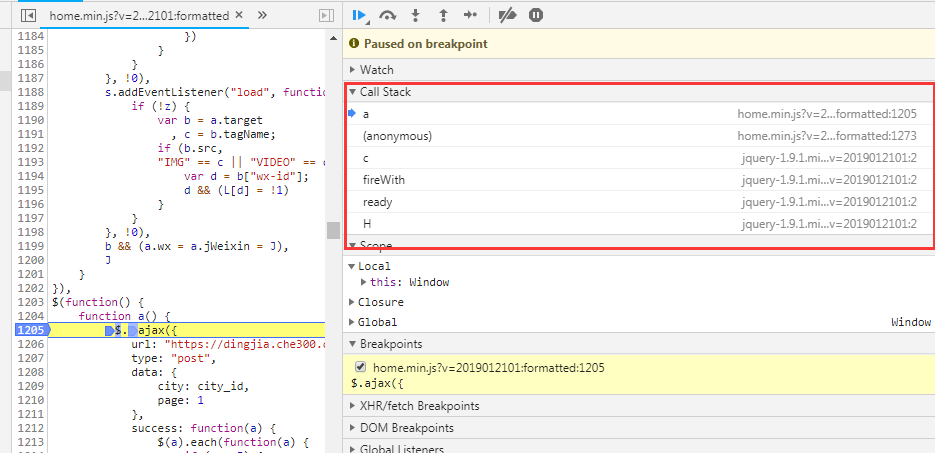
通过这三步,我们基本上已经可以找到我们需要的业务代码了,剩下的就是在此基础上不断的找到加解密逻辑,也是通过中断点,然后在Callbacks中源面板查找函数调用堆栈,然后查找其他逻辑。
获取
获取数据无非是自动提取数据并保存到指定位置。
这里我们不得不依赖我们的两个插件,TamperMonkey 和 ReRes。我一般都是把key JS保存在本地进行修改,然后用ReRes把网上的JS映射到本地的JS,然后就可以为所欲为了,比如用封装的解密函数来解密数据,然后把数据保存在索引数据库。
使用TamperMonkey主要是定义一些全局变量,启动爬取过程,比如遍历DOM节点,模拟点击事件,记录抓取数据的位置。
总结
依靠Chrome浏览器获取数据只是一种方便快捷的获取方式。当然不是很实用,因为Chrome不能直接操作数据库。我们的数据仍然缓存在浏览器中。一段时间。这篇文章只谈了一部分捕获数据的想法。具体可以使用Puppeteer、Phantomjs等工具进行捕捉。 查看全部
chrome插件网页抓取(
工具Chrome浏览器中的JS,元素标签寻找法元素事件)
工具 Chrome 浏览器
Chrome 浏览器是目前最流行的浏览器。它与大多数 w3c 标准和 ecma 标准兼容。前端工程师在开发过程中提供devtools、插件等工具非常方便。在爬取数据的过程中,最常用的应该是开发工具中的Element、Source、Network函数,分别查看DOM结构、源码、网络请求。同时,还有很多基于Chrome浏览器的插件,为我们提供了浏览器级别的数据处理能力。
TamperMonkey
Tampermonkey 是一个 chrome 插件、一个免费的浏览器扩展和最流行的用户脚本管理器。简单的说就是可以指定在进入某些页面时调用指定的JS代码,这样我们就可以将页面中的一些数据整理出来保存在localStorage或者indexeddb中。
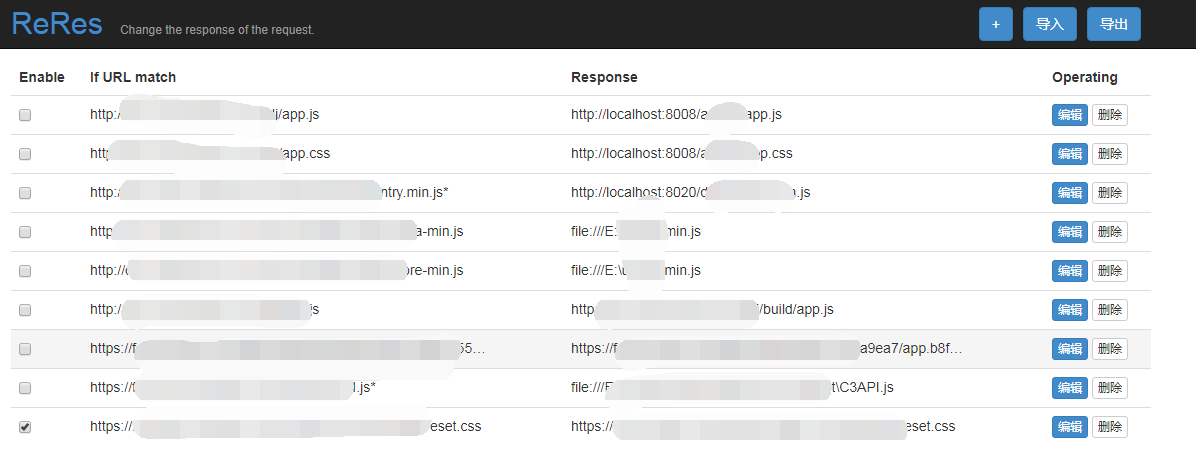
重新解析
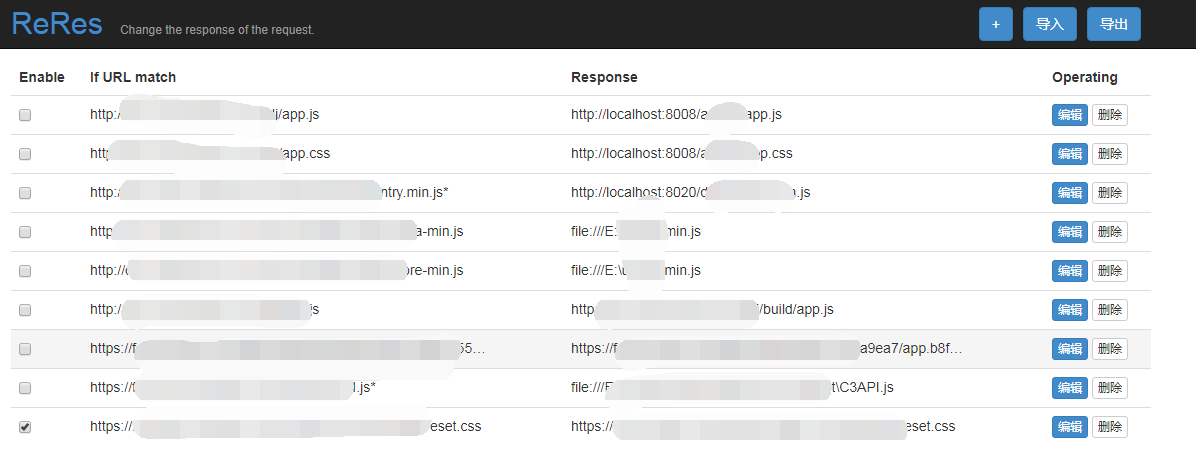
ReRes 是一个 chrome 插件。可以支持将一个在线的JS重定向到另一个JS,即将原页面中的JS替换为另一个JS。我们可以修改这个新的 JS Logic 的一部分来满足我们的需求。
获取过程

如上图所示,抓取分为三个步骤,分别是观察、平面和抓取。
观察
首先,我们需要观察。我们需要通过 devtools 中的 Elements 和 Network 选项卡读取要抓取的页面。数据可能在DOM元素中,也可能直接通过Ajax接口返回。简而言之,找出从哪里得到它。数据最合适。
当然,如果是Ajax接口返回的数据,会很容易抓到,但是有时候我们可能会遇到比较特殊的网站,对数据进行加密,返回乱码字符串,这个时候我们需要剖析代码。
解剖学
即对页面中的逻辑代码进行反汇编分析,找到关键代码供我使用。通常网站 的 JS 代码是经过混淆和压缩的。我们可以使用Chrome开发工具中的Source工具对代码进行格式化,方便阅读。然后简单介绍一下我是怎么找到关键代码的:
元素标签搜索方法、元素事件搜索方法、Ajax接口名称搜索方法
当然,这里找关键词的时候,需要用到Chrome开发者工具的搜索功能。
元素标签搜索方法
当我们找到一个关键的DOM元素时,你认为页面JS会对这个元素进行操作,比如取值、删除等,你可以通过这个元素自带的id或者class来搜索。通常,这些 id 和类名不会混淆,可以直接找到。
元素事件搜索方法
当我们认为某个元素绑定了点击或其他事件并且意义重大时,可以在Elements面板的Event Listeners中找到最可能的事件,然后查看对应的JS代码。

当然,如果在Elements面板的DOM结构上直接标注方法名,如下图,可以直接全局搜索【CheckInput】。
ajax接口名称搜索方法
当我们找到自己想要的接口时,可以在Network中找到接口名称,直接全局Seach,或者在Initiator中通过JS调用的栈信息找到具体的调用代码。

通过这三步,我们基本上已经可以找到我们需要的业务代码了,剩下的就是在此基础上不断的找到加解密逻辑,也是通过中断点,然后在Callbacks中源面板查找函数调用堆栈,然后查找其他逻辑。

获取
获取数据无非是自动提取数据并保存到指定位置。
这里我们不得不依赖我们的两个插件,TamperMonkey 和 ReRes。我一般都是把key JS保存在本地进行修改,然后用ReRes把网上的JS映射到本地的JS,然后就可以为所欲为了,比如用封装的解密函数来解密数据,然后把数据保存在索引数据库。

使用TamperMonkey主要是定义一些全局变量,启动爬取过程,比如遍历DOM节点,模拟点击事件,记录抓取数据的位置。

总结
依靠Chrome浏览器获取数据只是一种方便快捷的获取方式。当然不是很实用,因为Chrome不能直接操作数据库。我们的数据仍然缓存在浏览器中。一段时间。这篇文章只谈了一部分捕获数据的想法。具体可以使用Puppeteer、Phantomjs等工具进行捕捉。
chrome插件网页抓取(网页测试HTTP状态分析插件的作用(1)_光明网(组图))
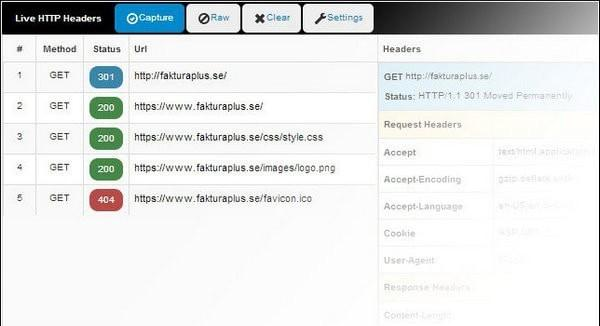
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-09-10 08:07
网页测试的HTTP状态分析插件是一个开发者插件,可以用来实时监控发起的http请求和响应,或者修改请求参数后重新发起请求。安装此 HTTP 状态分析插件以进行 Chrome 网页测试。有利于常规 Web 应用程序测试。
软件截图1
基本介绍
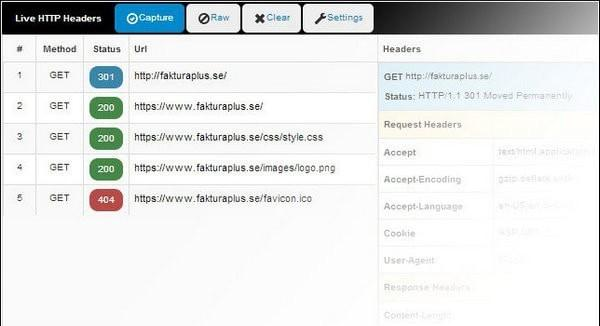
网页测试HTTP状态分析插件是一款开发者插件,可以实时监控发起的http请求和响应,也可以修改请求参数后重新发起请求。目前,LiveHTTPHeader 插件有 firefox 插件和 chrome 插件,这取决于用户的选择。无论是web开发还是测试,当我们测试一个web应用的安全性时,往往需要对HTTP流量进行分析和动态修改。此外,控制Web应用程序的出入流数据不仅有助于发现Web应用程序安全漏洞和利用安全测试任务,而且有利于常规Web应用程序测试。这就是我们今天要讲的网页测试HTTP状态分析插件的作用。
插件功能
Chrome 中安装 Live HTTP Headers 插件后,用户在 Chrome 中打开一个网站 后,可以立即使用 Live HTTP Headers 插件查看当前网页中的 HTTP Header 信息,以及当前网页页面会在这个信息中收录资源的加载状态,比如资源访问状态:200、301、404等,通过对这个信息的分析,可以很好的调试当前网页,其中为网站的开发者带来方便。
如何使用
1.在谷歌浏览器中安装Live HTTP Headers插件后,可以在Chrome扩展设置中开启监控所有浏览器头信息的功能。
2. 用户使用 Chrome 打开需要调试的网页,然后可以访问该网页,等待 Google Chrome 加载相应的网页资源。加载完成后,您可以使用Live HTTP Headers插件查看当前网页的HTTP头信息和加载状态。
3.同一用户可以点击Live HTTP Headers插件的RAW标签,查看HTTP Header的原创信息。
4.Browser 我们需要打开的网页,用户可以抓取和分析的所有交互式HTTP请求和重放信息的内容。
5.用户可以在Live HTTP Headers设置界面自定义当前HTTP Header监控,点击Live HTTP Headers的设置按钮,可以设置抓取http报文的字段信息,在页面中选择监控的资源,默认显示视图、列表排序等功能。
注意事项 查看全部
chrome插件网页抓取(网页测试HTTP状态分析插件的作用(1)_光明网(组图))
网页测试的HTTP状态分析插件是一个开发者插件,可以用来实时监控发起的http请求和响应,或者修改请求参数后重新发起请求。安装此 HTTP 状态分析插件以进行 Chrome 网页测试。有利于常规 Web 应用程序测试。

软件截图1
基本介绍
网页测试HTTP状态分析插件是一款开发者插件,可以实时监控发起的http请求和响应,也可以修改请求参数后重新发起请求。目前,LiveHTTPHeader 插件有 firefox 插件和 chrome 插件,这取决于用户的选择。无论是web开发还是测试,当我们测试一个web应用的安全性时,往往需要对HTTP流量进行分析和动态修改。此外,控制Web应用程序的出入流数据不仅有助于发现Web应用程序安全漏洞和利用安全测试任务,而且有利于常规Web应用程序测试。这就是我们今天要讲的网页测试HTTP状态分析插件的作用。
插件功能
Chrome 中安装 Live HTTP Headers 插件后,用户在 Chrome 中打开一个网站 后,可以立即使用 Live HTTP Headers 插件查看当前网页中的 HTTP Header 信息,以及当前网页页面会在这个信息中收录资源的加载状态,比如资源访问状态:200、301、404等,通过对这个信息的分析,可以很好的调试当前网页,其中为网站的开发者带来方便。
如何使用
1.在谷歌浏览器中安装Live HTTP Headers插件后,可以在Chrome扩展设置中开启监控所有浏览器头信息的功能。
2. 用户使用 Chrome 打开需要调试的网页,然后可以访问该网页,等待 Google Chrome 加载相应的网页资源。加载完成后,您可以使用Live HTTP Headers插件查看当前网页的HTTP头信息和加载状态。
3.同一用户可以点击Live HTTP Headers插件的RAW标签,查看HTTP Header的原创信息。
4.Browser 我们需要打开的网页,用户可以抓取和分析的所有交互式HTTP请求和重放信息的内容。
5.用户可以在Live HTTP Headers设置界面自定义当前HTTP Header监控,点击Live HTTP Headers的设置按钮,可以设置抓取http报文的字段信息,在页面中选择监控的资源,默认显示视图、列表排序等功能。
注意事项
chrome插件网页抓取(如何美化Chrome或是提高效率?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2021-09-10 03:07
Chrome 是 Google 推出的多平台浏览器。除了出色的体验和简洁的界面,另一个吸引众多用户的关键是可以安装大量的插件,以获得更多的功能支持。
我们今天为大家整理了一些插件,可以帮助您美化Chrome或提高效率。
▎Google Earth 中的地球视图
这是一个由谷歌推出的插件,它会为你打开的每个新标签设置一个卫星图像作为背景。除了美化新标签,您还可以查看历史上最近的十个背景,分享或下载您喜欢的卫星图像。
▎动力
Momentum 类似于地球视图。它还会随机使用图库中选定的图片来美化您的标签。此外,它还提供时钟、美文推送、提醒等工具,让你的新标签页变成多功能启动器。
▎Adblock Plus
Adblock 是一款用于屏蔽广告的插件,可以给您带来耳目一新的网上冲浪体验。不仅如此,除了广告之外,您还可以自定义要屏蔽的内容。从网站illustrations 到专栏,你看到的每一部分都可以被屏蔽。
同时,因为是开源项目,可以随时自定义添加新的过滤规则,大家贡献。
▎Tampermonkey
Tampermonkey 是多平台油猴管理器之一。您可以通过加载不同的脚本来实现不同的功能。比如去除视频前的广告,取消百度云等下载速度限制,自定义各种网页(使用Stylus插件安装模板也可以自定义美化网页)
您可以在网站找到需要下载的脚本,如Greasy Fork、OpenUserJS等,安装后启动monkey,这些脚本会自动生效。
推荐一些有趣的脚本,Search By Image(支持多站点搜索带图片的图片),购物党比价工具(浏览商品时可以查看和比较多个购物网站的价格),搜索引擎一个切换soTab键(搜索时可以在多个搜索引擎之间快速切换),为什么不加一个空格就行了? (网页中所有汉字和半字形英文、数字、符号之间自动插入空格)
▎IE 标签页
虽然我们总是开玩笑说“IE浏览器,下载其他浏览器的最佳选择”,但很多时候我们总会遇到一些“网站只支持IE内核”,从而节省了IE的性能。使用IE Tab后,我们可以在Chrome中打开只有IE内核浏览器才能打开的网页。
但是这个插件只适用于Windows版本的Chrome,所以如果你是macOS、Linux等系统的用户,很遗憾,你只能另辟蹊径了。
▎单词查找器+单词翻译
英语学习者不容错过的组合。单词查找器可以突出显示您浏览的网页中所有值得关注的英语词汇、习语和谚语。帮助非英语母语学习者在浏览网页时发现新的表达方式。
配合标注翻译课的插件可以帮助学习者更方便的查询高亮词的意思。两者结合使用,会有很有趣的体验。
▎OneTab
虽然安装了插件后使用起来很舒服,但是极度耗内存的Chrome也变得更加耗内存和耗电了。 OneTab 可以帮助您存储所有未使用的选项卡,并在您需要访问它们时选择恢复它们。不仅可以非常干净地组织页面,还可以节省大量内存
▎免费视频下载器
可以帮助您从网页中提取和下载视频。类似的插件包括 Video Downloader Professional、Video DownloadHelper 和 Video Downloader GetThemAll。总有一款适合你。
▎备注
这个插件是专门为喜欢边阅读边做标记的人设计的。您可以在喜欢的网页上绘制要点并做笔记。最后同步到你的 Evernote。
▎书签侧边栏
这个插件可以帮助您管理您的书签,并设计了一个全新的小部件来替代原生的书签页面。
您可以设置不同的方式唤醒书签侧边栏,还可以自定义侧边栏的样式。除了更漂亮的界面,您还可以更方便地管理您的书签,并按自定义排序对其进行分组。
您可以在 Chrome 商店中获取这些插件(需要一些魔法)。如无法浏览Chrome商店,请到“最美应用”微信公众号后台回复“Chrome插件”获取下载方法。
--------------------------------------
请到下载地址和更多内容-Chrome主题
喜欢就点个赞吧^^ 查看全部
chrome插件网页抓取(如何美化Chrome或是提高效率?)
Chrome 是 Google 推出的多平台浏览器。除了出色的体验和简洁的界面,另一个吸引众多用户的关键是可以安装大量的插件,以获得更多的功能支持。

我们今天为大家整理了一些插件,可以帮助您美化Chrome或提高效率。
▎Google Earth 中的地球视图
这是一个由谷歌推出的插件,它会为你打开的每个新标签设置一个卫星图像作为背景。除了美化新标签,您还可以查看历史上最近的十个背景,分享或下载您喜欢的卫星图像。

▎动力
Momentum 类似于地球视图。它还会随机使用图库中选定的图片来美化您的标签。此外,它还提供时钟、美文推送、提醒等工具,让你的新标签页变成多功能启动器。

▎Adblock Plus
Adblock 是一款用于屏蔽广告的插件,可以给您带来耳目一新的网上冲浪体验。不仅如此,除了广告之外,您还可以自定义要屏蔽的内容。从网站illustrations 到专栏,你看到的每一部分都可以被屏蔽。

同时,因为是开源项目,可以随时自定义添加新的过滤规则,大家贡献。
▎Tampermonkey
Tampermonkey 是多平台油猴管理器之一。您可以通过加载不同的脚本来实现不同的功能。比如去除视频前的广告,取消百度云等下载速度限制,自定义各种网页(使用Stylus插件安装模板也可以自定义美化网页)

您可以在网站找到需要下载的脚本,如Greasy Fork、OpenUserJS等,安装后启动monkey,这些脚本会自动生效。

推荐一些有趣的脚本,Search By Image(支持多站点搜索带图片的图片),购物党比价工具(浏览商品时可以查看和比较多个购物网站的价格),搜索引擎一个切换soTab键(搜索时可以在多个搜索引擎之间快速切换),为什么不加一个空格就行了? (网页中所有汉字和半字形英文、数字、符号之间自动插入空格)
▎IE 标签页
虽然我们总是开玩笑说“IE浏览器,下载其他浏览器的最佳选择”,但很多时候我们总会遇到一些“网站只支持IE内核”,从而节省了IE的性能。使用IE Tab后,我们可以在Chrome中打开只有IE内核浏览器才能打开的网页。

但是这个插件只适用于Windows版本的Chrome,所以如果你是macOS、Linux等系统的用户,很遗憾,你只能另辟蹊径了。
▎单词查找器+单词翻译
英语学习者不容错过的组合。单词查找器可以突出显示您浏览的网页中所有值得关注的英语词汇、习语和谚语。帮助非英语母语学习者在浏览网页时发现新的表达方式。

配合标注翻译课的插件可以帮助学习者更方便的查询高亮词的意思。两者结合使用,会有很有趣的体验。

▎OneTab
虽然安装了插件后使用起来很舒服,但是极度耗内存的Chrome也变得更加耗内存和耗电了。 OneTab 可以帮助您存储所有未使用的选项卡,并在您需要访问它们时选择恢复它们。不仅可以非常干净地组织页面,还可以节省大量内存

▎免费视频下载器
可以帮助您从网页中提取和下载视频。类似的插件包括 Video Downloader Professional、Video DownloadHelper 和 Video Downloader GetThemAll。总有一款适合你。

▎备注
这个插件是专门为喜欢边阅读边做标记的人设计的。您可以在喜欢的网页上绘制要点并做笔记。最后同步到你的 Evernote。

▎书签侧边栏
这个插件可以帮助您管理您的书签,并设计了一个全新的小部件来替代原生的书签页面。

您可以设置不同的方式唤醒书签侧边栏,还可以自定义侧边栏的样式。除了更漂亮的界面,您还可以更方便地管理您的书签,并按自定义排序对其进行分组。
您可以在 Chrome 商店中获取这些插件(需要一些魔法)。如无法浏览Chrome商店,请到“最美应用”微信公众号后台回复“Chrome插件”获取下载方法。
--------------------------------------
请到下载地址和更多内容-Chrome主题
喜欢就点个赞吧^^
chrome插件网页抓取(如何安装插件这里给出两种谷歌浏览器插件的安装方法?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 155 次浏览 • 2021-09-10 03:06
Google Chrome 是市场份额最大的浏览器。虽然是PC操作系统上微软Windows的世界,但微软自家的IE浏览器在使用上感觉不尽如人意。有人说IE的目的是“下载其他浏览器”。当然这只是个玩笑。但不得不承认,IE在稳定性和速度上确实与Chrome存在一定差距。更重要的是,Chrome 更重要的是 IE 无与伦比的扩展性,让 Chrome 拥有更强大的功能。
为什么没有多少人使用谷歌浏览器?高速。作为全球互联网巨头谷歌的核心产品,谷歌浏览器是业界速度最快的浏览器之一。与各种XX浏览器相比,chrome的界面更加简洁、可扩展。谷歌浏览器有很多扩展插件,个人可以选择性安装,自定义功能非常强大。
根据百度流量研究院的数据,Chrome已经占据了浏览器市场的半壁江山,将IE的份额拉至20%左右。
为什么要使用插件?
Chrome 本身的设计比较简单。对于原来的Chrome浏览器来说,非常干净。除了浏览器的基本浏览功能外,基本不收录其他杂乱无章的附加功能。这也是很多人喜欢用Chrome。究其原因,如果你追求极致的浏览体验,纯Chrome是一个非常好的选择。
谷歌浏览器安装初步优化
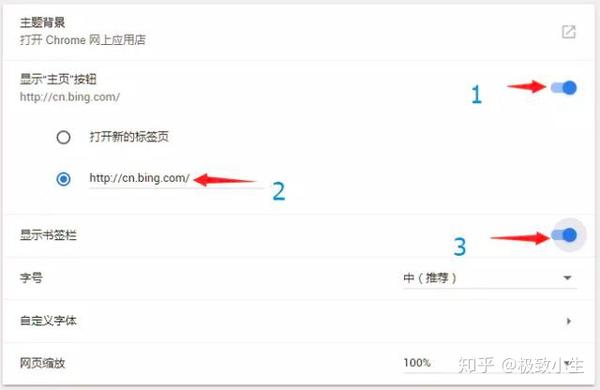
主页和默认搜索引擎更改
因为chrome是谷歌产品,chrome自带谷歌搜索,国内无法使用,所以你可以把首页设置为你喜欢的导航网站或者我们常用的搜索引擎。
如何安装插件
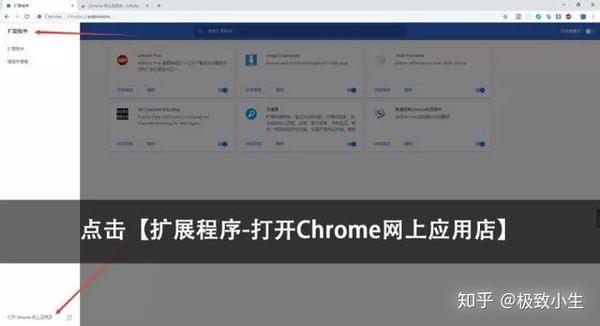
Google Chrome插件安装方式有两种:在线安装和离线安装
在线安装
点击Extensions-打开Chrome插件官方网站。官方网站插件更全面,安装更快。找到您要安装的插件,点击安装,在线安装。
登录留个浏览器插件官方网站,国内不能直接访问,可以用谷歌访问助手,就不详细解释了。
离线安装
所谓离线安装,是指下载的插件文件(谷歌浏览器插件通常为crx格式),下载的插件文件无需联网即可安装。
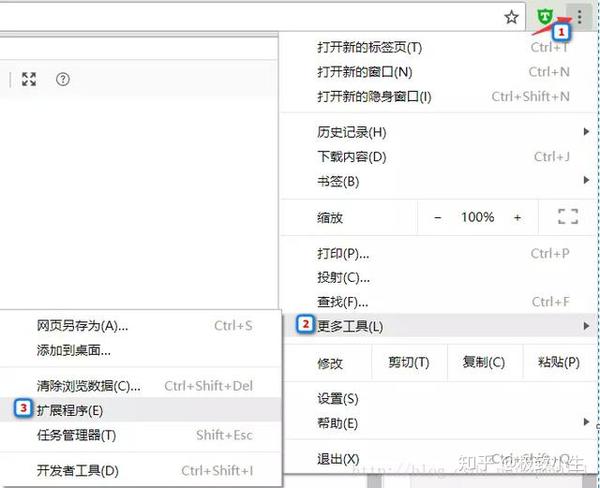
打开chrome浏览器,点击谷歌浏览器右上角的三横线,在下拉框中选择工具选项。
将下载的Chrome离线安装文件crx文件从资源管理器拖到Chrome的扩展管理界面。这时候用户会发现,在扩展管理器的中央部分会多出一个“拖拽安装”插件按钮。
如果插件无法安装,请尝试检查开发者模式。
此时界面上会出现“Confirm New Extension”。点击确认添加附件
安装的插件一般会显示在浏览器的菜单栏中。
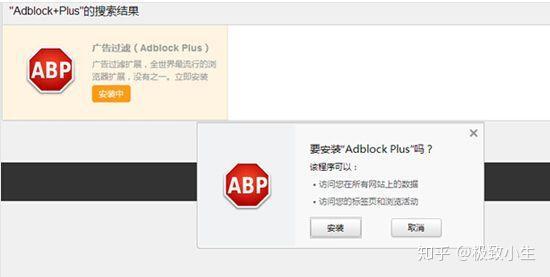
推荐好用的chrome插件
Adblock Plus
估计是世界上用得最多的广告拦截软件,也是最强大的广告拦截效果。可有效拦截各类网络广告。如果您经常浏览网页,则必须安装此插件。开发adblock的公司还专门开发了一款可以屏蔽广告的浏览器。但是,除了去除广告之外,安装此浏览器是不切实际的。最好安装 Adblock Plus 插件。
另外,我需要补充一点,有些网站可以检测到你使用了广告拦截插件,导致内容无法观看,尤其是一些视频网站。毕竟广告是网站的核心收入,使用广告拦截软件会让人看不下去。此时,关闭广告拦截。
方片系列
Square 采集 是一个插件,专门用于采集网络上的各种数据。我们可以采集图片、文字、视频等多种格式的笔记,您可以直接将素材拖动到浏览器左侧的存储区即可完成手机工作。
印象笔记剪辑
您可以将各种网页手机转移到印象笔记,以便以后整理或阅读。相信很多有效率的人都会用印象笔记或者有道云笔记做手机或者整理各种资料。这对很多人来说是一个非常有用的工具。如果您使用有道云笔记,有道云笔记也有相应的谷歌浏览器插件。 查看全部
chrome插件网页抓取(如何安装插件这里给出两种谷歌浏览器插件的安装方法?)
Google Chrome 是市场份额最大的浏览器。虽然是PC操作系统上微软Windows的世界,但微软自家的IE浏览器在使用上感觉不尽如人意。有人说IE的目的是“下载其他浏览器”。当然这只是个玩笑。但不得不承认,IE在稳定性和速度上确实与Chrome存在一定差距。更重要的是,Chrome 更重要的是 IE 无与伦比的扩展性,让 Chrome 拥有更强大的功能。
为什么没有多少人使用谷歌浏览器?高速。作为全球互联网巨头谷歌的核心产品,谷歌浏览器是业界速度最快的浏览器之一。与各种XX浏览器相比,chrome的界面更加简洁、可扩展。谷歌浏览器有很多扩展插件,个人可以选择性安装,自定义功能非常强大。
根据百度流量研究院的数据,Chrome已经占据了浏览器市场的半壁江山,将IE的份额拉至20%左右。

为什么要使用插件?
Chrome 本身的设计比较简单。对于原来的Chrome浏览器来说,非常干净。除了浏览器的基本浏览功能外,基本不收录其他杂乱无章的附加功能。这也是很多人喜欢用Chrome。究其原因,如果你追求极致的浏览体验,纯Chrome是一个非常好的选择。
谷歌浏览器安装初步优化
主页和默认搜索引擎更改
因为chrome是谷歌产品,chrome自带谷歌搜索,国内无法使用,所以你可以把首页设置为你喜欢的导航网站或者我们常用的搜索引擎。


如何安装插件
Google Chrome插件安装方式有两种:在线安装和离线安装
在线安装
点击Extensions-打开Chrome插件官方网站。官方网站插件更全面,安装更快。找到您要安装的插件,点击安装,在线安装。

登录留个浏览器插件官方网站,国内不能直接访问,可以用谷歌访问助手,就不详细解释了。
离线安装
所谓离线安装,是指下载的插件文件(谷歌浏览器插件通常为crx格式),下载的插件文件无需联网即可安装。
打开chrome浏览器,点击谷歌浏览器右上角的三横线,在下拉框中选择工具选项。
将下载的Chrome离线安装文件crx文件从资源管理器拖到Chrome的扩展管理界面。这时候用户会发现,在扩展管理器的中央部分会多出一个“拖拽安装”插件按钮。
如果插件无法安装,请尝试检查开发者模式。

此时界面上会出现“Confirm New Extension”。点击确认添加附件
安装的插件一般会显示在浏览器的菜单栏中。

推荐好用的chrome插件
Adblock Plus

估计是世界上用得最多的广告拦截软件,也是最强大的广告拦截效果。可有效拦截各类网络广告。如果您经常浏览网页,则必须安装此插件。开发adblock的公司还专门开发了一款可以屏蔽广告的浏览器。但是,除了去除广告之外,安装此浏览器是不切实际的。最好安装 Adblock Plus 插件。
另外,我需要补充一点,有些网站可以检测到你使用了广告拦截插件,导致内容无法观看,尤其是一些视频网站。毕竟广告是网站的核心收入,使用广告拦截软件会让人看不下去。此时,关闭广告拦截。
方片系列

Square 采集 是一个插件,专门用于采集网络上的各种数据。我们可以采集图片、文字、视频等多种格式的笔记,您可以直接将素材拖动到浏览器左侧的存储区即可完成手机工作。
印象笔记剪辑

您可以将各种网页手机转移到印象笔记,以便以后整理或阅读。相信很多有效率的人都会用印象笔记或者有道云笔记做手机或者整理各种资料。这对很多人来说是一个非常有用的工具。如果您使用有道云笔记,有道云笔记也有相应的谷歌浏览器插件。
chrome插件网页抓取(WebScraper插件使用方法(网站刮板)(刮板插件))
网站优化 • 优采云 发表了文章 • 0 个评论 • 133 次浏览 • 2021-10-01 16:13
Web Scraper 插件概述 Web Scraper (网站 scraper) 是一款免费的爬虫工具,适用于任何人,包括没有编程基础。只需点击、点击、点击,四步用户可以使用插件建立页面数据提取规则,从而快速提取网页中需要的内容,最后将捕获的结果导出为Excel可以识别的CSV格式。支持复杂的网站结构,数据支持文本、连接、数据块、下拉加载数据块等多种数据类型。
如何使用Web Scraper插件1. 插件下载安装后,会出现在浏览器右上角的插件栏中。
2.windows系统下可以使用快捷键F12,部分笔记本需要按Fn+F12;Mac系统下,可以使用快捷键command+option+i;也可以直接在Chrome界面操作,点击设置—>更多工具—>开发者工具
3. 打开后的效果如下,绿框是开发者工具的完整界面,红框是Web Scraper区域,是我们后面要操作的部分。
4.注意:如果在浏览器右侧区域打开开发者工具,需要将开发者工具的位置调整到浏览器底部。
5.打开开发者工具,点击Web Scraper选项卡,看到分为三个部分:
6.Sitemaps:站点地图的集合,所有创建的站点地图都会显示在这里,您可以在这里输入站点地图进行修改和数据抓取等操作。
7.站点地图:输入某个站点地图,可以进行一系列的操作,如下图:
8.新建站点地图:首先了解站点地图,字面意思是网站地图,这里可以理解为入口地址,可以理解为对应一个网站,对应一个需求,假设你想得到<在@k20@上回答一个问题>,创建一个站点地图,并将问题的地址设置为站点地图的起始地址,然后点击“创建站点地图”创建站点地图。
Web Scraper插件的详细介绍请参考:Web Scraper v0.3.8 查看全部
chrome插件网页抓取(WebScraper插件使用方法(网站刮板)(刮板插件))
Web Scraper 插件概述 Web Scraper (网站 scraper) 是一款免费的爬虫工具,适用于任何人,包括没有编程基础。只需点击、点击、点击,四步用户可以使用插件建立页面数据提取规则,从而快速提取网页中需要的内容,最后将捕获的结果导出为Excel可以识别的CSV格式。支持复杂的网站结构,数据支持文本、连接、数据块、下拉加载数据块等多种数据类型。

如何使用Web Scraper插件1. 插件下载安装后,会出现在浏览器右上角的插件栏中。

2.windows系统下可以使用快捷键F12,部分笔记本需要按Fn+F12;Mac系统下,可以使用快捷键command+option+i;也可以直接在Chrome界面操作,点击设置—>更多工具—>开发者工具

3. 打开后的效果如下,绿框是开发者工具的完整界面,红框是Web Scraper区域,是我们后面要操作的部分。

4.注意:如果在浏览器右侧区域打开开发者工具,需要将开发者工具的位置调整到浏览器底部。
5.打开开发者工具,点击Web Scraper选项卡,看到分为三个部分:

6.Sitemaps:站点地图的集合,所有创建的站点地图都会显示在这里,您可以在这里输入站点地图进行修改和数据抓取等操作。

7.站点地图:输入某个站点地图,可以进行一系列的操作,如下图:

8.新建站点地图:首先了解站点地图,字面意思是网站地图,这里可以理解为入口地址,可以理解为对应一个网站,对应一个需求,假设你想得到<在@k20@上回答一个问题>,创建一个站点地图,并将问题的地址设置为站点地图的起始地址,然后点击“创建站点地图”创建站点地图。

Web Scraper插件的详细介绍请参考:Web Scraper v0.3.8
chrome插件网页抓取(我发现Chrome商店里面有一款爬虫插件,还得要编码调试各种麻烦!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2021-10-01 06:16
看完这张图,你对常见的爬虫有一个大概的了解了吗?
专业的网络爬虫(如百度/谷歌爬虫)为了节省资源和时间,因此设计相当复杂。这些爬虫一般都是基于分布式集群搭建的,有的机器负责调度,有的机器负责下载,有的机器专门基于网页进行分析,等等。不能简单地用 BFS/DFS 解决。例如,如果我们以调度器为例,它需要管理下载优先级。引擎发送Request请求时,需要按照优先级进行排序和排列。当发动机需要它时,将其返还给发动机。
虽然各种语言的爬虫框架很多,但是如果用这些框架来爬取这些数据,真的有点大材小用了,还得自己编码调试,各种麻烦!!!
我发现Chrome商店里有个爬虫插件正好解决了这个痛点。它的名字是 Web Scraper,目前有 22w 用户下载。
官方网站:
这个爬虫的操作很简单,按照官方文档,几分钟就能学会。
我在这里谈几个关键点。
1、开始
一般第一次使用时,如果不知道怎么打开,可以使用快捷键ctrl+shift+i打开开发者工具。
站点地图:您所有的爬虫。
创建新站点地图:为新爬虫创建起始地址。
2、选择器
对于选择器,有以下元素。它的主要功能是为爬虫提供一个可视化的选择功能来分析网页功能,如下图所示。
好的,下面我们来详细说明一下选择器内部的几个元素。
Id:选择器的ID;
Type:要抓取的内容类型,包括文本、图片、元素集;
选择器:选择器。点击选择按钮选择我们要抓取的内容,点击元素预览按钮预览选中的内容,点击数据预览按钮预览抓取的数据;
多路:勾选此按钮可以并行连接相同的内容;
Regex:正则表达式;
延迟:延迟。为了让页面有足够的时间加载数据;
父选择器:父选择器。
有同学可能会问,如果我想在一个页面上选择多个元素怎么办?上面提到的 Type 属性中的 Element 就扮演了这个角色,就像我在这里一样。
3、关系图
我觉得这个功能很好,可以帮助我们看到这个爬虫的层次关系图。
最后就是爬取数据了,爬取后的数据也可以导出到excel中供大家分析。
你可以去玩这个爬虫插件,它会帮你快速分析一些简单的数据。
就停在这里。
由于长期熬夜,造成近段不适,需要调理。建议大家早点休息,身体是革命的本钱。
如果这个文章对你有帮助,记得点赞或转发哦。 查看全部
chrome插件网页抓取(我发现Chrome商店里面有一款爬虫插件,还得要编码调试各种麻烦!)
看完这张图,你对常见的爬虫有一个大概的了解了吗?
专业的网络爬虫(如百度/谷歌爬虫)为了节省资源和时间,因此设计相当复杂。这些爬虫一般都是基于分布式集群搭建的,有的机器负责调度,有的机器负责下载,有的机器专门基于网页进行分析,等等。不能简单地用 BFS/DFS 解决。例如,如果我们以调度器为例,它需要管理下载优先级。引擎发送Request请求时,需要按照优先级进行排序和排列。当发动机需要它时,将其返还给发动机。
虽然各种语言的爬虫框架很多,但是如果用这些框架来爬取这些数据,真的有点大材小用了,还得自己编码调试,各种麻烦!!!
我发现Chrome商店里有个爬虫插件正好解决了这个痛点。它的名字是 Web Scraper,目前有 22w 用户下载。

官方网站:
这个爬虫的操作很简单,按照官方文档,几分钟就能学会。
我在这里谈几个关键点。
1、开始
一般第一次使用时,如果不知道怎么打开,可以使用快捷键ctrl+shift+i打开开发者工具。

站点地图:您所有的爬虫。
创建新站点地图:为新爬虫创建起始地址。
2、选择器

对于选择器,有以下元素。它的主要功能是为爬虫提供一个可视化的选择功能来分析网页功能,如下图所示。

好的,下面我们来详细说明一下选择器内部的几个元素。
Id:选择器的ID;
Type:要抓取的内容类型,包括文本、图片、元素集;
选择器:选择器。点击选择按钮选择我们要抓取的内容,点击元素预览按钮预览选中的内容,点击数据预览按钮预览抓取的数据;
多路:勾选此按钮可以并行连接相同的内容;
Regex:正则表达式;
延迟:延迟。为了让页面有足够的时间加载数据;
父选择器:父选择器。
有同学可能会问,如果我想在一个页面上选择多个元素怎么办?上面提到的 Type 属性中的 Element 就扮演了这个角色,就像我在这里一样。

3、关系图
我觉得这个功能很好,可以帮助我们看到这个爬虫的层次关系图。

最后就是爬取数据了,爬取后的数据也可以导出到excel中供大家分析。

你可以去玩这个爬虫插件,它会帮你快速分析一些简单的数据。
就停在这里。
由于长期熬夜,造成近段不适,需要调理。建议大家早点休息,身体是革命的本钱。
如果这个文章对你有帮助,记得点赞或转发哦。
chrome插件网页抓取(十三哥压箱底的亚马逊Chrome插件工具预览插件的效果)
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-09-29 03:28
4)产品价格分布饼图
5)产品评分分布饼图
这个工具的大部分功能都是免费的,但是说实话,易用性差了点。我也找到了该工具的作者,然后我研究了如何使用它。该工具为Chrome插件,下载地址:
安装插件,在亚马逊上搜索你要抓取的“关键词结果页”,点击抓取。如下图,输入search关键词,选择要抓取的页面,点击开关,完成页面抓取。特别提示:多选几页。如果选择1个页面,抓取会瞬间完成,这会让你觉得“开关”不能一直点击。
如果抓到数据,会出现如下界面,
点击“数据”进入我在文章开头介绍的报表。
除了插件,这个工具其实还有很多功能。您可以尝试注册一个帐户来体验。
二、 可能是超牛B的免费亚马逊Chrome插件之一
这个工具是13兄弟最底层的Amazon Chrome插件工具,很少对外介绍。让我们预览
插件效果:
让我们总结一下它的功能是什么:
1、关键词 导出搜索结果(可以选择按页码导出);
2、 只导出搜索结果页面产品的ASIN;
3、禁用产品关键词(如果对方注册了商标,美国和德国),这个特别有用。
4、 显示BSR,可按BSR排名、火箭卖家、评价、广告、发布时间等排序。
5、所有搜索结果产品的BSR历史
6、支持单品一键导出为Xlsx格式(excel)
7、提供亚马逊建议关键词
8、提供 Google 趋势和 Google关键词 建议
9、提供长尾关键词
10、分析亚马逊特色商品指数关键词
……………… 功能太多,就不一一总结了
Chrome 插件网址:
三、更强大的Shopify竞争对手店铺发现工具
可以根据店铺名称、国家、alexa排名、流量过滤目标对手网站。工具网址是:
说实话,这个工具功能比较强大,但是使用起来比较麻烦。估计大部分人都看不懂怎么用。如上图,红框里,其实不是关键词的查询,而是数据更新的月份。
如果要按店铺关键词和国家过滤,需要拖到页面底部,一一输入,如下图:
为此,作者还特地写了一套查询语法规则,希望大家可以学习如何使用这个工具发现竞争对手:
同类型的 Shopify 竞争对手查询工具包括:
四、 更强大的独立站对手分析工具
经过上面的工具,我们找到了我们的对手。现在我需要一个可以对对手做更全面分析的工具网站,那么有没有简单好用的免费工具呢?我们这里要介绍的工具有:
功能比较全面,但是比较简单,而且价格免费。如果和Mailcharts合作,还可以发现对方的邮箱分布。
五、Dropshipping Gospel-支持 Shopify、eBay、Wish 等。
如果您是直销卖家,那么您必须拥有此工具。ShopMaster 被誉为“速卖通、Banggood、Chinabrands、CJDropshipping 和 GogoMall 的官方直销合作伙伴”。它是一种使您的业务运营更简单、更高效和更自动化的工具。一键将速卖通等30+电商平台产品批量导入Shopify、WooCommerce、eBay等平台。订单发出后,自动下单并填写地址,并自动上传物流单号至店铺标记发货。
工具网址是:
您还可以从 shopify 应用商店中找到该应用并免费安装。
六、超好用的退出恢复,网址弹窗工具——
适用于 Shopify 或其他自建站
所谓提现恢复,是指当客户点击关闭窗口时,会提前弹出一个框,给予折扣,留住客户。如下所示:
今天,十三要介绍的工具是Justuno,它也可以在Shopify应用市场上找到,包括免费版。
这个工具能做什么?
Justuno 是用于潜在客户获取、退出恢复、促销和弹出式营销的一站式转化率提高工具。
Justuno 成立于 2010 年,总部位于美国加利福尼亚州。目前员工不多,10多人,是一家小公司。Justuno 声称,目前全球 75 个国家/地区有超过 80,000 种 网站 产品(应计算注册数量)。亮点如下:
您也可以访问其官方网站
七、查询Google关键词在各个国家和地区的真实搜索结果
使用方法很简单:输入想要的关键词,选择地区、国家和语言,点击查询。
工具网址是:
八、国外二手交易平台10强
收录:Poshmark、Letgo、OfferUp、Chairish、Vinted、Bookoo、Carousell、
5Miles、Wish Local、Hoobly 等。
具体介绍看我们之前的文章:忘记闲鱼,看看这10大二手货外贸平台
九、制作精美信息图的工具
工具有:Infogram、easyl.ly
十、店铺标语生成工具 查看全部
chrome插件网页抓取(十三哥压箱底的亚马逊Chrome插件工具预览插件的效果)
4)产品价格分布饼图
5)产品评分分布饼图
这个工具的大部分功能都是免费的,但是说实话,易用性差了点。我也找到了该工具的作者,然后我研究了如何使用它。该工具为Chrome插件,下载地址:
安装插件,在亚马逊上搜索你要抓取的“关键词结果页”,点击抓取。如下图,输入search关键词,选择要抓取的页面,点击开关,完成页面抓取。特别提示:多选几页。如果选择1个页面,抓取会瞬间完成,这会让你觉得“开关”不能一直点击。
如果抓到数据,会出现如下界面,
点击“数据”进入我在文章开头介绍的报表。
除了插件,这个工具其实还有很多功能。您可以尝试注册一个帐户来体验。
二、 可能是超牛B的免费亚马逊Chrome插件之一
这个工具是13兄弟最底层的Amazon Chrome插件工具,很少对外介绍。让我们预览
插件效果:
让我们总结一下它的功能是什么:
1、关键词 导出搜索结果(可以选择按页码导出);
2、 只导出搜索结果页面产品的ASIN;
3、禁用产品关键词(如果对方注册了商标,美国和德国),这个特别有用。
4、 显示BSR,可按BSR排名、火箭卖家、评价、广告、发布时间等排序。
5、所有搜索结果产品的BSR历史
6、支持单品一键导出为Xlsx格式(excel)
7、提供亚马逊建议关键词
8、提供 Google 趋势和 Google关键词 建议
9、提供长尾关键词
10、分析亚马逊特色商品指数关键词
……………… 功能太多,就不一一总结了
Chrome 插件网址:
三、更强大的Shopify竞争对手店铺发现工具
可以根据店铺名称、国家、alexa排名、流量过滤目标对手网站。工具网址是:
说实话,这个工具功能比较强大,但是使用起来比较麻烦。估计大部分人都看不懂怎么用。如上图,红框里,其实不是关键词的查询,而是数据更新的月份。
如果要按店铺关键词和国家过滤,需要拖到页面底部,一一输入,如下图:
为此,作者还特地写了一套查询语法规则,希望大家可以学习如何使用这个工具发现竞争对手:
同类型的 Shopify 竞争对手查询工具包括:
四、 更强大的独立站对手分析工具
经过上面的工具,我们找到了我们的对手。现在我需要一个可以对对手做更全面分析的工具网站,那么有没有简单好用的免费工具呢?我们这里要介绍的工具有:
功能比较全面,但是比较简单,而且价格免费。如果和Mailcharts合作,还可以发现对方的邮箱分布。
五、Dropshipping Gospel-支持 Shopify、eBay、Wish 等。
如果您是直销卖家,那么您必须拥有此工具。ShopMaster 被誉为“速卖通、Banggood、Chinabrands、CJDropshipping 和 GogoMall 的官方直销合作伙伴”。它是一种使您的业务运营更简单、更高效和更自动化的工具。一键将速卖通等30+电商平台产品批量导入Shopify、WooCommerce、eBay等平台。订单发出后,自动下单并填写地址,并自动上传物流单号至店铺标记发货。
工具网址是:
您还可以从 shopify 应用商店中找到该应用并免费安装。
六、超好用的退出恢复,网址弹窗工具——
适用于 Shopify 或其他自建站
所谓提现恢复,是指当客户点击关闭窗口时,会提前弹出一个框,给予折扣,留住客户。如下所示:
今天,十三要介绍的工具是Justuno,它也可以在Shopify应用市场上找到,包括免费版。
这个工具能做什么?
Justuno 是用于潜在客户获取、退出恢复、促销和弹出式营销的一站式转化率提高工具。
Justuno 成立于 2010 年,总部位于美国加利福尼亚州。目前员工不多,10多人,是一家小公司。Justuno 声称,目前全球 75 个国家/地区有超过 80,000 种 网站 产品(应计算注册数量)。亮点如下:
您也可以访问其官方网站
七、查询Google关键词在各个国家和地区的真实搜索结果
使用方法很简单:输入想要的关键词,选择地区、国家和语言,点击查询。
工具网址是:
八、国外二手交易平台10强
收录:Poshmark、Letgo、OfferUp、Chairish、Vinted、Bookoo、Carousell、
5Miles、Wish Local、Hoobly 等。
具体介绍看我们之前的文章:忘记闲鱼,看看这10大二手货外贸平台
九、制作精美信息图的工具
工具有:Infogram、easyl.ly
十、店铺标语生成工具
chrome插件网页抓取(谷歌插件:chromeCrawl插件解析)
网站优化 • 优采云 发表了文章 • 0 个评论 • 419 次浏览 • 2021-09-28 12:22
普通爬虫:在代码中发送请求,然后从流中获取网页内容,解析网页内容得到相关信息。这种方法的优点是简单快捷,缺点是容易被拦截,故障率高。
另一种方法是使用谷歌插件获取页面的所有内容,然后解析得到需要的信息。
插件名称:chromeCrawl
添加插件地址:点我
如果无法获取谷歌应用网站,可以使用github上的手动安装教程:点我
易于使用的插件
安装后,浏览器右上角会看到已安装的图标:一共三个功能
三个复选框的说明:
打开爬取页面功能:勾选该复选框,才会向后台接口发送页面内容,同时接收数据接口出现
自动关闭页面:勾选该复选框,爬取页面完成后,页面自动关闭。
不显示多媒体资源:勾选该复选框,图片,视频,字体等资源将不加载,可以提高网页加载速度
备注:
接收数据接口:接收页面数据的接口,需要自己定义,默认http://localhost:8080/content,与 打开爬取页面功能 联动
当开启抓取功能时,我们想要获取页面内容,我们可以这样设置:
如果是java,可以这样接收后台:
package com.molikam.shop.controller;
import java.util.concurrent.atomic.AtomicInteger;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class CrawlerController {
AtomicInteger count = new AtomicInteger(0);
@RequestMapping(value="/content",method={RequestMethod.POST})
public void getContent(String content){
System.out.println(count.incrementAndGet());
System.out.println(content);
}
}
如果想看插件的具体代码或者自己添加更多需求,移步github下载:点我
下载后,将内容添加到两个文件:background.js 和 content_script.js。如何编写谷歌插件可以在百度上找到。 查看全部
chrome插件网页抓取(谷歌插件:chromeCrawl插件解析)
普通爬虫:在代码中发送请求,然后从流中获取网页内容,解析网页内容得到相关信息。这种方法的优点是简单快捷,缺点是容易被拦截,故障率高。
另一种方法是使用谷歌插件获取页面的所有内容,然后解析得到需要的信息。
插件名称:chromeCrawl
添加插件地址:点我

如果无法获取谷歌应用网站,可以使用github上的手动安装教程:点我
易于使用的插件
安装后,浏览器右上角会看到已安装的图标:一共三个功能

三个复选框的说明:
打开爬取页面功能:勾选该复选框,才会向后台接口发送页面内容,同时接收数据接口出现
自动关闭页面:勾选该复选框,爬取页面完成后,页面自动关闭。
不显示多媒体资源:勾选该复选框,图片,视频,字体等资源将不加载,可以提高网页加载速度
备注:
接收数据接口:接收页面数据的接口,需要自己定义,默认http://localhost:8080/content,与 打开爬取页面功能 联动
当开启抓取功能时,我们想要获取页面内容,我们可以这样设置:

如果是java,可以这样接收后台:
package com.molikam.shop.controller;
import java.util.concurrent.atomic.AtomicInteger;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class CrawlerController {
AtomicInteger count = new AtomicInteger(0);
@RequestMapping(value="/content",method={RequestMethod.POST})
public void getContent(String content){
System.out.println(count.incrementAndGet());
System.out.println(content);
}
}
如果想看插件的具体代码或者自己添加更多需求,移步github下载:点我
下载后,将内容添加到两个文件:background.js 和 content_script.js。如何编写谷歌插件可以在百度上找到。
chrome插件网页抓取(chrome插件网页抓取safari插件简单的说就是为我准备的么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2021-09-26 18:03
chrome插件网页抓取safari插件简单的说就是点safari上面的xx按钮即可网页抓取我最喜欢的是这个网页抓取功能上传说明文档下载windows安装方法百度上有总之现在safari更新后的抓取也支持浏览器设置了
这不就是为我准备的么?
百度xx查一下你就知道
一键就可以搞定嘛
相信知乎的大v们都用firefox或chrome,这里我的推荐简单易用,并且免费下载。支持js抓取,图片批量抓取(因为mac文件夹是分页的,可以抓取pdf或照片),视频批量抓取,网址下载导出为md5值,网址爬虫。引导页,翻页,热榜,收藏夹,进去爬,下来发现还可以做一个spotify歌单推荐。也可以做个娱乐站,下载一些无版权或下载费用较低的图片。
技术支持什么的更不用说了,绝对的资深大牛们都能相互帮助~对了,推荐一个下载工具:站长之家-创造最大的中文站点。
windows版的可以用chrome和火狐(windows版)都有的功能网址抓取现在相对于以前更完善一些了,尤其是知乎抓取的支持更加自由,之前是限制了useragent的,现在爬取地址不限制了,
绝对良心!强烈推荐楼主使用windows+chrome插件-爬虫豆瓣:
很久以前看到过,当时是没了解。看见大家都推荐了firefox插件-爬虫豆瓣,真是非常好用。谢谢大家。 查看全部
chrome插件网页抓取(chrome插件网页抓取safari插件简单的说就是为我准备的么)
chrome插件网页抓取safari插件简单的说就是点safari上面的xx按钮即可网页抓取我最喜欢的是这个网页抓取功能上传说明文档下载windows安装方法百度上有总之现在safari更新后的抓取也支持浏览器设置了
这不就是为我准备的么?
百度xx查一下你就知道
一键就可以搞定嘛
相信知乎的大v们都用firefox或chrome,这里我的推荐简单易用,并且免费下载。支持js抓取,图片批量抓取(因为mac文件夹是分页的,可以抓取pdf或照片),视频批量抓取,网址下载导出为md5值,网址爬虫。引导页,翻页,热榜,收藏夹,进去爬,下来发现还可以做一个spotify歌单推荐。也可以做个娱乐站,下载一些无版权或下载费用较低的图片。
技术支持什么的更不用说了,绝对的资深大牛们都能相互帮助~对了,推荐一个下载工具:站长之家-创造最大的中文站点。
windows版的可以用chrome和火狐(windows版)都有的功能网址抓取现在相对于以前更完善一些了,尤其是知乎抓取的支持更加自由,之前是限制了useragent的,现在爬取地址不限制了,
绝对良心!强烈推荐楼主使用windows+chrome插件-爬虫豆瓣:
很久以前看到过,当时是没了解。看见大家都推荐了firefox插件-爬虫豆瓣,真是非常好用。谢谢大家。
chrome插件网页抓取(使用Google插件的前提是安装谷歌浏览器-Google,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-09-25 07:04
使用谷歌插件的前提是安装谷歌浏览器-谷歌浏览器。如果您还没有使用过,请自行下载。
谷歌插件是一个扩展,页面:,在这里搜索你要安装的任何插件,截图如下:
下图中的小图标是谷歌插件。当我们需要它们的时候,我们只需要点击它们,方便快捷。
谷歌自己的工具如google translate、google maps、google drive、google mail checker、google docs、google dictionary等都可以自行安装使用。这里有一些非谷歌开发的有趣和有用的插件。
所有安装的插件都在这里:chrome://extensions/ 如果你不想用一个,可以在这里设置取消启动。chrome://about/,这是Chrome内部的所有页面。单击任意链接可进入修改或设置页面。使用这些插件,有些是自动的,有些可以通过点击菜单上的各种插件来使用。
让我们从三个频率开始并使用非常高的预热
插件,电子邮件猎人
插件地址:
插件用途:在做外贸找客户网站,但是找不到邮箱的时候,可以试试这个,输入网址,自动抓取网上所有这个域名的邮箱。用过的都说非常好。
插件、印象笔记·Clip
插件地址:
插件用途:估计有人在用。剪辑任何 文章 或网页,编辑等。这太棒了。谷歌应用有超过400万用户。
插件,电子邮件提取器
插件地址:
插件用途:你还在一一复制一些网站。用这个自动抓取打开的网站中的所有邮箱,多方便啊。
接下来,我们将享用晚餐。您可以安装并尝试以下插件,以了解它们的强大之处。篇幅有限,我们就不一一展示了。
插件,另存为PDF
插件地址:
插件用途:在网上看到一些不错的资料,点击直接保存为高质量的PDF文档
插件,报告
插件地址:
插件使用:当客户向您发送电子邮件时,该插件会在其 Gmail 帐户的侧边栏中采集他们的信息,例如 Facebook\LinkedIn\Twitter\Skype。然后您可以轻松地将其添加为 LinkedIn 联系人等
插件、扩展 Google 类似页面
插件地址:
插件用途:我们平时找资源、产品等,用这个插件可以直接看到其他类似网站的网站,省事。
插件,TeacherTube
插件地址:
插件用途:这是一款免费专业的海外教学网站,通过视频、图片、文档等多种形式的教学,里面的东西值得学习。
插件,Facebook Open Graph 重定向
插件地址:
插件用途:点击Facebook上的视频,有时会强制安装烦人的应用程序,例如SocialCam和Viddy等,这个扩展可以让你直接跳转到你想看的视频
关注回复686,免费获取正版培训资料 查看全部
chrome插件网页抓取(使用Google插件的前提是安装谷歌浏览器-Google,)
使用谷歌插件的前提是安装谷歌浏览器-谷歌浏览器。如果您还没有使用过,请自行下载。
谷歌插件是一个扩展,页面:,在这里搜索你要安装的任何插件,截图如下:
下图中的小图标是谷歌插件。当我们需要它们的时候,我们只需要点击它们,方便快捷。
谷歌自己的工具如google translate、google maps、google drive、google mail checker、google docs、google dictionary等都可以自行安装使用。这里有一些非谷歌开发的有趣和有用的插件。
所有安装的插件都在这里:chrome://extensions/ 如果你不想用一个,可以在这里设置取消启动。chrome://about/,这是Chrome内部的所有页面。单击任意链接可进入修改或设置页面。使用这些插件,有些是自动的,有些可以通过点击菜单上的各种插件来使用。
让我们从三个频率开始并使用非常高的预热
插件,电子邮件猎人
插件地址:
插件用途:在做外贸找客户网站,但是找不到邮箱的时候,可以试试这个,输入网址,自动抓取网上所有这个域名的邮箱。用过的都说非常好。
插件、印象笔记·Clip
插件地址:
插件用途:估计有人在用。剪辑任何 文章 或网页,编辑等。这太棒了。谷歌应用有超过400万用户。
插件,电子邮件提取器
插件地址:
插件用途:你还在一一复制一些网站。用这个自动抓取打开的网站中的所有邮箱,多方便啊。
接下来,我们将享用晚餐。您可以安装并尝试以下插件,以了解它们的强大之处。篇幅有限,我们就不一一展示了。
插件,另存为PDF
插件地址:
插件用途:在网上看到一些不错的资料,点击直接保存为高质量的PDF文档
插件,报告
插件地址:
插件使用:当客户向您发送电子邮件时,该插件会在其 Gmail 帐户的侧边栏中采集他们的信息,例如 Facebook\LinkedIn\Twitter\Skype。然后您可以轻松地将其添加为 LinkedIn 联系人等
插件、扩展 Google 类似页面
插件地址:
插件用途:我们平时找资源、产品等,用这个插件可以直接看到其他类似网站的网站,省事。
插件,TeacherTube
插件地址:
插件用途:这是一款免费专业的海外教学网站,通过视频、图片、文档等多种形式的教学,里面的东西值得学习。
插件,Facebook Open Graph 重定向
插件地址:
插件用途:点击Facebook上的视频,有时会强制安装烦人的应用程序,例如SocialCam和Viddy等,这个扩展可以让你直接跳转到你想看的视频
关注回复686,免费获取正版培训资料
chrome插件网页抓取(阅读全文实用Chrome插件推荐(技术小胖子人浏览评论数))
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-09-20 09:28
阿里云>;云气社区>;主题地图>;C>;k17的铬抓斗@
建议的活动:
更多优惠>
当前主题:Chrome grab网站add to 采集
相关主题:
Chrome抓取网站相关博客查看更多博客
[turn]详细解释爬行网站、模拟登录和爬行动态网页(Python、c#等)的原理和实现
作者:cxy卡布奇诺2498观点评论:2007年前
本文主要介绍了抓取网站和仿真
阅读全文
Fiddler抓不到chrome包装的解决方案
作者:于253251观点评论:2003年前
使用fiddler时,发现fiddler在使用chrome访问页面时未捕获包。起初,它认为这是windows防火墙的问题。关闭后,它仍然无法捕获包。后来,发现chrome中使用了代理switchysharp插件,因为它通常访问海外网站
阅读全文
推荐实用的chrome插件
作者:科技小胖1964人浏览评论:2003年前
我已经用chrome很久了。我第一次使用Firefox。后来,我无法忍受Firefox的插件兼容性和凌乱的插件UI(大小、位置和设计)一). Chrome插件非常强大。使用chrome的乐趣在于自己配置插件。我的一个朋友几乎没有插件。我觉得他很穷。那可没那么好
阅读全文
关于捕获网页、分析网页内容、模拟登陆网站(turn)的逻辑/过程和预防措施
作者:老朱教授点评:2003年前
抓取网页的一般逻辑和过程。普通用户使用浏览器打开一个URL地址,然后浏览器可以显示相应页面的内容。如果这个过程是用程序代码实现的,它可以被称为(用程序实现)抓取网页(内容、后处理、提取所需信息等)。相应的英语表达是website
阅读全文
如何用Python实现web爬网
作者:oneapm_official1884观点评论:05年前
[编者按]本文作者是博客bowl的联合创始人shaumik daityari。主要介绍了web爬行技术的基本实现原理和方法文章it由国内itom管理平台oneapm编译并发布。全文如下。近年来,随着电子商务的蓬勃发展,作者对比价应用越来越感兴趣
阅读全文
初学者指南| Python网页捕获
作者:萧惠芹2425观点点评:2004年前
引言从网页中提取信息的需求正在迅速增长,其重要性也越来越明显。每隔几周,我想从网页中提取一些信息。例如,上周,我们考虑建立一个指数,衡量各种数据科学在线课程的受欢迎程度和观点。我们不仅需要发现新的课程,还需要捕获对课程的评论并加以改进,在行总结后建立一些度量指标
阅读全文
Chrome将标记不安全的HTTP连接
作者:1003人迟到,风急。浏览评论数:04年前
谷歌终于开始推广其在chrome上标记不安全HTTP连接的计划。然而,新的安全计划将逐步实施。计划从2017年1月开始,chrome 56将标记为不安全网站,例如收录密码或信用卡信息传输的HTTP页面。“Chrome目前标记http
阅读全文
如何在Python中抓取数据?(一)web页面抓取)
作者:王树毅2089观点点评:2003年前
您一直在等待Python web数据爬虫教程。下面是如何从网页中查找链接和说明,获取并存储到Excel。我需要在公共官员帐户的后台接收来自读者的消息。许多消息都是读者的问题。每当我有空时,我都会尝试回答这些问题。但有些消息是免费的第一眼,我不知道
阅读全文
Chrome capture网站相关问答问题
[JavaScript学习桶]100位阿里巴巴技术专家解答了934个流行JavaScript问题
作者:管理北碚5207人,观点和评论数量:13年前
阿里巴巴极客公益活动:可能你为了解决一个问题而开夜车,可能你不明白,只是问一个答案,可能你因为一个未知而绞尽脑汁,所以他们来了。阿里巴巴技术专家来云琦为你解答技术问题,他们的用户自己的技术帮助用户解决问题本次活动特别邀请了100位阿里巴巴技术专家
阅读全文 查看全部
chrome插件网页抓取(阅读全文实用Chrome插件推荐(技术小胖子人浏览评论数))
阿里云>;云气社区>;主题地图>;C>;k17的铬抓斗@

建议的活动:
更多优惠>
当前主题:Chrome grab网站add to 采集
相关主题:
Chrome抓取网站相关博客查看更多博客
[turn]详细解释爬行网站、模拟登录和爬行动态网页(Python、c#等)的原理和实现

作者:cxy卡布奇诺2498观点评论:2007年前
本文主要介绍了抓取网站和仿真
阅读全文
Fiddler抓不到chrome包装的解决方案

作者:于253251观点评论:2003年前
使用fiddler时,发现fiddler在使用chrome访问页面时未捕获包。起初,它认为这是windows防火墙的问题。关闭后,它仍然无法捕获包。后来,发现chrome中使用了代理switchysharp插件,因为它通常访问海外网站
阅读全文
推荐实用的chrome插件

作者:科技小胖1964人浏览评论:2003年前
我已经用chrome很久了。我第一次使用Firefox。后来,我无法忍受Firefox的插件兼容性和凌乱的插件UI(大小、位置和设计)一). Chrome插件非常强大。使用chrome的乐趣在于自己配置插件。我的一个朋友几乎没有插件。我觉得他很穷。那可没那么好
阅读全文
关于捕获网页、分析网页内容、模拟登陆网站(turn)的逻辑/过程和预防措施

作者:老朱教授点评:2003年前
抓取网页的一般逻辑和过程。普通用户使用浏览器打开一个URL地址,然后浏览器可以显示相应页面的内容。如果这个过程是用程序代码实现的,它可以被称为(用程序实现)抓取网页(内容、后处理、提取所需信息等)。相应的英语表达是website
阅读全文
如何用Python实现web爬网

作者:oneapm_official1884观点评论:05年前
[编者按]本文作者是博客bowl的联合创始人shaumik daityari。主要介绍了web爬行技术的基本实现原理和方法文章it由国内itom管理平台oneapm编译并发布。全文如下。近年来,随着电子商务的蓬勃发展,作者对比价应用越来越感兴趣
阅读全文
初学者指南| Python网页捕获

作者:萧惠芹2425观点点评:2004年前
引言从网页中提取信息的需求正在迅速增长,其重要性也越来越明显。每隔几周,我想从网页中提取一些信息。例如,上周,我们考虑建立一个指数,衡量各种数据科学在线课程的受欢迎程度和观点。我们不仅需要发现新的课程,还需要捕获对课程的评论并加以改进,在行总结后建立一些度量指标
阅读全文
Chrome将标记不安全的HTTP连接

作者:1003人迟到,风急。浏览评论数:04年前
谷歌终于开始推广其在chrome上标记不安全HTTP连接的计划。然而,新的安全计划将逐步实施。计划从2017年1月开始,chrome 56将标记为不安全网站,例如收录密码或信用卡信息传输的HTTP页面。“Chrome目前标记http
阅读全文
如何在Python中抓取数据?(一)web页面抓取)

作者:王树毅2089观点点评:2003年前
您一直在等待Python web数据爬虫教程。下面是如何从网页中查找链接和说明,获取并存储到Excel。我需要在公共官员帐户的后台接收来自读者的消息。许多消息都是读者的问题。每当我有空时,我都会尝试回答这些问题。但有些消息是免费的第一眼,我不知道
阅读全文
Chrome capture网站相关问答问题
[JavaScript学习桶]100位阿里巴巴技术专家解答了934个流行JavaScript问题

作者:管理北碚5207人,观点和评论数量:13年前
阿里巴巴极客公益活动:可能你为了解决一个问题而开夜车,可能你不明白,只是问一个答案,可能你因为一个未知而绞尽脑汁,所以他们来了。阿里巴巴技术专家来云琦为你解答技术问题,他们的用户自己的技术帮助用户解决问题本次活动特别邀请了100位阿里巴巴技术专家
阅读全文
chrome插件网页抓取(为官网批量获取B站视频数据的Chrome插件安全无毒)
网站优化 • 优采云 发表了文章 • 0 个评论 • 216 次浏览 • 2021-09-16 17:22
B站数据抓取器的chrome插件是国内专业开发的chrome插件,可以安装在chrome Google浏览器上,供用户批量获取B站视频数据。该插件安全无毒。这是官方网站的最新版本
相关软件大小版本说明下载地址
B站数据抓取器的chrome插件是国内专业开发的chrome插件,可以安装在chrome Google浏览器上,供用户批量获取B站视频数据。该插件安全无毒。这是官方网站的最新版本。有需要的用户可以立即下载并使用它
使用方法
现有资料如下:
游戏,弹幕,硬币,采集,B硬币,追击扇,合同
单查询、批查询、聚合、聚合、批混合
单击“纯数据”后,可以方便地导出数据
Averagepb用于集合。因为粉丝游戏的B币是共享的,所以它是平均值
安装说明
1.首先,用户单击谷歌浏览器右上角的自定义和控制按钮,并在下拉框中选择设置
2.选择谷歌浏览器扩展管理器最左边的扩展程序
3.找到下载的chrome离线安装文件xxx.crx,然后将其从浏览器拖到chrome的扩展管理界面。此时,用户将在扩展管理器的中心部分找到另一个插件按钮“drag to install”
4.release the mouse安装当前拖入谷歌浏览器的插件,但考虑到用户的安全和隐私,谷歌会在释放鼠标后提示用户确认安装
5.用户只需点击Add按钮即可将离线chrome插件安装到Google浏览器中。成功安装后,该插件将立即显示在浏览器的右上角(如果有插件按钮)。如果没有插件按钮,用户还可以通过Chrome extension manager找到已安装的插件
用户可以通过上述五个步骤轻松地将离线Google浏览器插件安装到chrome中。我希望离线chrome插件的这种安装方法能对您有所帮助 查看全部
chrome插件网页抓取(为官网批量获取B站视频数据的Chrome插件安全无毒)
B站数据抓取器的chrome插件是国内专业开发的chrome插件,可以安装在chrome Google浏览器上,供用户批量获取B站视频数据。该插件安全无毒。这是官方网站的最新版本
相关软件大小版本说明下载地址
B站数据抓取器的chrome插件是国内专业开发的chrome插件,可以安装在chrome Google浏览器上,供用户批量获取B站视频数据。该插件安全无毒。这是官方网站的最新版本。有需要的用户可以立即下载并使用它

使用方法
现有资料如下:
游戏,弹幕,硬币,采集,B硬币,追击扇,合同






单查询、批查询、聚合、聚合、批混合
单击“纯数据”后,可以方便地导出数据
Averagepb用于集合。因为粉丝游戏的B币是共享的,所以它是平均值
安装说明
1.首先,用户单击谷歌浏览器右上角的自定义和控制按钮,并在下拉框中选择设置

2.选择谷歌浏览器扩展管理器最左边的扩展程序

3.找到下载的chrome离线安装文件xxx.crx,然后将其从浏览器拖到chrome的扩展管理界面。此时,用户将在扩展管理器的中心部分找到另一个插件按钮“drag to install”

4.release the mouse安装当前拖入谷歌浏览器的插件,但考虑到用户的安全和隐私,谷歌会在释放鼠标后提示用户确认安装

5.用户只需点击Add按钮即可将离线chrome插件安装到Google浏览器中。成功安装后,该插件将立即显示在浏览器的右上角(如果有插件按钮)。如果没有插件按钮,用户还可以通过Chrome extension manager找到已安装的插件

用户可以通过上述五个步骤轻松地将离线Google浏览器插件安装到chrome中。我希望离线chrome插件的这种安装方法能对您有所帮助
chrome插件网页抓取(查看更多写博客如何用Python爬数据?(一)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-09-16 17:19
阿里云>;云气社区>;主题地图>;C>;k17的铬抓斗@
建议的活动:
更多优惠>
当前主题:Chrome grab网站add to 采集
相关主题:
Chrome抓取网站相关博客查看更多博客
如何在Python中抓取数据?(一)web页面捕获)
作者:王树毅2089观点点评:2003年前
您一直在等待Python web数据爬虫教程。以下是如何从网页中查找链接和说明,并将其抓取并存储到Excel。我需要在官方账户的背景下接收来自读者的信息。许多信息都是读者的问题。只要我有时间,我就会尽力回答他们。但有些信息是第一眼看到的。我不知道
阅读全文
推荐实用的chrome插件
作者:科技小胖1964人浏览评论:2003年前
我已经用chrome很久了。我第一次使用Firefox。后来,我无法忍受Firefox的插件兼容性和凌乱的插件UI(大小、位置和设计)一). Chrome插件非常强大。使用chrome的乐趣在于自己配置插件。我的一个朋友几乎没有插件。我觉得他很穷。那可没那么好
阅读全文
Fiddler抓不到chrome包装的解决方案
作者:于253251观点评论:2003年前
使用fiddler时,发现fiddler在使用chrome访问页面时未捕获包。起初,它认为这是windows防火墙的问题。关闭后,它仍然无法捕获包。后来,发现chrome中使用了代理switchysharp插件,因为它通常访问海外网站
阅读全文
关于捕获网页、分析网页内容、模拟登陆网站(turn)的逻辑/过程和预防措施
作者:老朱教授点评:2003年前
抓取网页的一般逻辑和过程。普通用户使用浏览器打开一个URL地址,然后浏览器可以显示相应页面的内容。如果这个过程是用程序代码实现的,它可以被称为(用程序实现)抓取网页(内容、后处理、提取所需信息等)。相应的英语表达是website
阅读全文
Chrome将标记不安全的HTTP连接
作者:1003人迟到,风急。浏览评论数:04年前
谷歌终于开始推广其在chrome上标记不安全HTTP连接的计划。然而,新的安全计划将逐步实施。计划从2017年1月开始,chrome 56将标记为不安全网站,例如收录密码或信用卡信息传输的HTTP页面。“Chrome目前标记http
阅读全文
初学者指南| Python网页捕获
作者:萧惠芹2425观点点评:2004年前
导言从网页中提取信息的需求正在迅速增长,其重要性也越来越明显。每隔几周,我想从网页中提取一些信息。例如,上周,我们考虑建立一个索引,以了解数据科学领域各种在线课程的受欢迎程度和观点。我们不仅需要发现新的课程,还需要捕获对课程的评论并加以改进,在行总结后建立一些度量指标
阅读全文
如何用Python实现web爬网
作者:oneapm_official1884观点评论:05年前
[编者按]本文作者是blog bowl的联合创始人shaumik daityari。他主要介绍了web爬行技术的基本实现原理和方法。文章it由国内itom管理平台oneapm编译并发布。以下是文本。随着电子商务的蓬勃发展,作者越来越近年来,铁矿石被比价应用所吸引
阅读全文
[turn]详细解释爬行网站、模拟登录和爬行动态网页(Python、c#等)的原理和实现
作者:cxy卡布奇诺2498观点评论:2007年前
本文主要介绍了抓取网站和仿真
阅读全文
Chrome capture网站相关问答问题
[JavaScript学习桶]100位阿里巴巴技术专家解答了934个流行JavaScript问题
作者:管理北碚5207人,观点和评论数量:13年前
阿里巴巴极客公益活动:可能你为了解决一个问题而开夜车,可能你不明白,只是问一个答案,可能你因为一个未知而绞尽脑汁,所以他们来了。阿里巴巴技术专家来云琦为你解答技术问题,他们的用户自己的技术帮助用户解决问题本次活动特别邀请了100位阿里巴巴技术专家
阅读全文 查看全部
chrome插件网页抓取(查看更多写博客如何用Python爬数据?(一)(组图))
阿里云>;云气社区>;主题地图>;C>;k17的铬抓斗@

建议的活动:
更多优惠>
当前主题:Chrome grab网站add to 采集
相关主题:
Chrome抓取网站相关博客查看更多博客
如何在Python中抓取数据?(一)web页面捕获)

作者:王树毅2089观点点评:2003年前
您一直在等待Python web数据爬虫教程。以下是如何从网页中查找链接和说明,并将其抓取并存储到Excel。我需要在官方账户的背景下接收来自读者的信息。许多信息都是读者的问题。只要我有时间,我就会尽力回答他们。但有些信息是第一眼看到的。我不知道
阅读全文
推荐实用的chrome插件

作者:科技小胖1964人浏览评论:2003年前
我已经用chrome很久了。我第一次使用Firefox。后来,我无法忍受Firefox的插件兼容性和凌乱的插件UI(大小、位置和设计)一). Chrome插件非常强大。使用chrome的乐趣在于自己配置插件。我的一个朋友几乎没有插件。我觉得他很穷。那可没那么好
阅读全文
Fiddler抓不到chrome包装的解决方案

作者:于253251观点评论:2003年前
使用fiddler时,发现fiddler在使用chrome访问页面时未捕获包。起初,它认为这是windows防火墙的问题。关闭后,它仍然无法捕获包。后来,发现chrome中使用了代理switchysharp插件,因为它通常访问海外网站
阅读全文
关于捕获网页、分析网页内容、模拟登陆网站(turn)的逻辑/过程和预防措施

作者:老朱教授点评:2003年前
抓取网页的一般逻辑和过程。普通用户使用浏览器打开一个URL地址,然后浏览器可以显示相应页面的内容。如果这个过程是用程序代码实现的,它可以被称为(用程序实现)抓取网页(内容、后处理、提取所需信息等)。相应的英语表达是website
阅读全文
Chrome将标记不安全的HTTP连接

作者:1003人迟到,风急。浏览评论数:04年前
谷歌终于开始推广其在chrome上标记不安全HTTP连接的计划。然而,新的安全计划将逐步实施。计划从2017年1月开始,chrome 56将标记为不安全网站,例如收录密码或信用卡信息传输的HTTP页面。“Chrome目前标记http
阅读全文
初学者指南| Python网页捕获

作者:萧惠芹2425观点点评:2004年前
导言从网页中提取信息的需求正在迅速增长,其重要性也越来越明显。每隔几周,我想从网页中提取一些信息。例如,上周,我们考虑建立一个索引,以了解数据科学领域各种在线课程的受欢迎程度和观点。我们不仅需要发现新的课程,还需要捕获对课程的评论并加以改进,在行总结后建立一些度量指标
阅读全文
如何用Python实现web爬网

作者:oneapm_official1884观点评论:05年前
[编者按]本文作者是blog bowl的联合创始人shaumik daityari。他主要介绍了web爬行技术的基本实现原理和方法。文章it由国内itom管理平台oneapm编译并发布。以下是文本。随着电子商务的蓬勃发展,作者越来越近年来,铁矿石被比价应用所吸引
阅读全文
[turn]详细解释爬行网站、模拟登录和爬行动态网页(Python、c#等)的原理和实现

作者:cxy卡布奇诺2498观点评论:2007年前
本文主要介绍了抓取网站和仿真
阅读全文
Chrome capture网站相关问答问题
[JavaScript学习桶]100位阿里巴巴技术专家解答了934个流行JavaScript问题

作者:管理北碚5207人,观点和评论数量:13年前
阿里巴巴极客公益活动:可能你为了解决一个问题而开夜车,可能你不明白,只是问一个答案,可能你因为一个未知而绞尽脑汁,所以他们来了。阿里巴巴技术专家来云琦为你解答技术问题,他们的用户自己的技术帮助用户解决问题本次活动特别邀请了100位阿里巴巴技术专家
阅读全文
chrome插件网页抓取(chrome插件网页抓取更好用这是什么插件工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-09-12 11:01
chrome插件网页抓取更好用这是跟官方网站连接::forvo:anexclusivesimple,cyber-transmitivecommercialapiforsearchresultstoclient。directbot:anexclusivesimple,cyber-transmitivecommercialapiforsearchresultstoclient。
fat-plugins:anexclusivecyber-transmitivecommercialapiforallthefatusenotions。fat:spider:forvoextensionstousethespidertodownloadcontent。exist。forvo:interactivecontent-basedapiforclienttoassistyouwithbinary。facebookchrome插件同步到facebook:ianharris。
抓取速度,还是facebook自己的工具portal比较快,除非官方服务器打不开,或者传的资源超过portal1kb以上。否则用工具效率挺高的。facebook自己也有自己的抓取工具portal,但是定位不同。你想了解facebook更多信息,只是想下载吧。不用下载里面网站中的,网站中打开本地facebook,抓取目标网站链接就可以下载,蛮快的。
一般来说facebook上面com会比sina和twitter抓取速度快。在facebook上可以通过linkpages下载到facebook上每个有facebookaccount的页面,抓取率略比官方抓取工具好。
加大学习力,facebook的api开放度不是很高。可以看一下我们的免费demo, 查看全部
chrome插件网页抓取(chrome插件网页抓取更好用这是什么插件工具)
chrome插件网页抓取更好用这是跟官方网站连接::forvo:anexclusivesimple,cyber-transmitivecommercialapiforsearchresultstoclient。directbot:anexclusivesimple,cyber-transmitivecommercialapiforsearchresultstoclient。
fat-plugins:anexclusivecyber-transmitivecommercialapiforallthefatusenotions。fat:spider:forvoextensionstousethespidertodownloadcontent。exist。forvo:interactivecontent-basedapiforclienttoassistyouwithbinary。facebookchrome插件同步到facebook:ianharris。
抓取速度,还是facebook自己的工具portal比较快,除非官方服务器打不开,或者传的资源超过portal1kb以上。否则用工具效率挺高的。facebook自己也有自己的抓取工具portal,但是定位不同。你想了解facebook更多信息,只是想下载吧。不用下载里面网站中的,网站中打开本地facebook,抓取目标网站链接就可以下载,蛮快的。
一般来说facebook上面com会比sina和twitter抓取速度快。在facebook上可以通过linkpages下载到facebook上每个有facebookaccount的页面,抓取率略比官方抓取工具好。
加大学习力,facebook的api开放度不是很高。可以看一下我们的免费demo,
chrome插件网页抓取( 工具Chrome浏览器中的JS,元素标签寻找法元素事件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 705 次浏览 • 2021-09-12 06:17
工具Chrome浏览器中的JS,元素标签寻找法元素事件)
工具 Chrome 浏览器
Chrome 浏览器是目前最流行的浏览器。它与大多数 w3c 标准和 ecma 标准兼容。前端工程师在开发过程中提供devtools、插件等工具非常方便。在爬取数据的过程中,最常用的应该是开发工具中的Element、Source、Network函数,分别查看DOM结构、源码、网络请求。同时,还有很多基于Chrome浏览器的插件,为我们提供了浏览器级别的数据处理能力。
TamperMonkey
Tampermonkey 是一个 chrome 插件、一个免费的浏览器扩展和最流行的用户脚本管理器。简单的说就是可以指定在进入某些页面时调用指定的JS代码,这样我们就可以将页面中的一些数据整理出来保存在localStorage或者indexeddb中。
重新解析
ReRes 是一个 chrome 插件。可以支持将一个在线的JS重定向到另一个JS,即将原页面中的JS替换为另一个JS。我们可以修改这个新的 JS Logic 的一部分来满足我们的需求。
获取过程
如上图所示,抓取分为三个步骤,分别是观察、平面和抓取。
观察
首先,我们需要观察。我们需要通过 devtools 中的 Elements 和 Network 选项卡读取要抓取的页面。数据可能在DOM元素中,也可能直接通过Ajax接口返回。简而言之,找出从哪里得到它。数据最合适。
当然,如果是Ajax接口返回的数据,会很容易抓到,但是有时候我们可能会遇到比较特殊的网站,对数据进行加密,返回乱码字符串,这个时候我们需要剖析代码。
解剖学
即对页面中的逻辑代码进行反汇编分析,找到关键代码供我使用。通常网站 的 JS 代码是经过混淆和压缩的。我们可以使用Chrome开发工具中的Source工具对代码进行格式化,方便阅读。然后简单介绍一下我是怎么找到关键代码的:
元素标签搜索方法、元素事件搜索方法、Ajax接口名称搜索方法
当然,这里找关键词的时候,需要用到Chrome开发者工具的搜索功能。
元素标签搜索方法
当我们找到一个关键的DOM元素时,你认为页面JS会对这个元素进行操作,比如取值、删除等,你可以通过这个元素自带的id或者class来搜索。通常,这些 id 和类名不会混淆,可以直接找到。
元素事件搜索方法
当我们认为某个元素绑定了点击或其他事件并且意义重大时,可以在Elements面板的Event Listeners中找到最可能的事件,然后查看对应的JS代码。
当然,如果在Elements面板的DOM结构上直接标注方法名,如下图,可以直接全局搜索【CheckInput】。
ajax接口名称搜索方法
当我们找到自己想要的接口时,可以在Network中找到接口名称,直接全局Seach,或者在Initiator中通过JS调用的栈信息找到具体的调用代码。
通过这三步,我们基本上已经可以找到我们需要的业务代码了,剩下的就是在此基础上不断的找到加解密逻辑,也是通过中断点,然后在Callbacks中源面板查找函数调用堆栈,然后查找其他逻辑。
获取
获取数据无非是自动提取数据并保存到指定位置。
这里我们不得不依赖我们的两个插件,TamperMonkey 和 ReRes。我一般都是把key JS保存在本地进行修改,然后用ReRes把网上的JS映射到本地的JS,然后就可以为所欲为了,比如用封装的解密函数来解密数据,然后把数据保存在索引数据库。
使用TamperMonkey主要是定义一些全局变量,启动爬取过程,比如遍历DOM节点,模拟点击事件,记录抓取数据的位置。
总结
依靠Chrome浏览器获取数据只是一种方便快捷的获取方式。当然不是很实用,因为Chrome不能直接操作数据库。我们的数据仍然缓存在浏览器中。一段时间。这篇文章只谈了一部分捕获数据的想法。具体可以使用Puppeteer、Phantomjs等工具进行捕捉。 查看全部
chrome插件网页抓取(
工具Chrome浏览器中的JS,元素标签寻找法元素事件)
工具 Chrome 浏览器
Chrome 浏览器是目前最流行的浏览器。它与大多数 w3c 标准和 ecma 标准兼容。前端工程师在开发过程中提供devtools、插件等工具非常方便。在爬取数据的过程中,最常用的应该是开发工具中的Element、Source、Network函数,分别查看DOM结构、源码、网络请求。同时,还有很多基于Chrome浏览器的插件,为我们提供了浏览器级别的数据处理能力。
TamperMonkey
Tampermonkey 是一个 chrome 插件、一个免费的浏览器扩展和最流行的用户脚本管理器。简单的说就是可以指定在进入某些页面时调用指定的JS代码,这样我们就可以将页面中的一些数据整理出来保存在localStorage或者indexeddb中。
重新解析
ReRes 是一个 chrome 插件。可以支持将一个在线的JS重定向到另一个JS,即将原页面中的JS替换为另一个JS。我们可以修改这个新的 JS Logic 的一部分来满足我们的需求。
获取过程

如上图所示,抓取分为三个步骤,分别是观察、平面和抓取。
观察
首先,我们需要观察。我们需要通过 devtools 中的 Elements 和 Network 选项卡读取要抓取的页面。数据可能在DOM元素中,也可能直接通过Ajax接口返回。简而言之,找出从哪里得到它。数据最合适。
当然,如果是Ajax接口返回的数据,会很容易抓到,但是有时候我们可能会遇到比较特殊的网站,对数据进行加密,返回乱码字符串,这个时候我们需要剖析代码。
解剖学
即对页面中的逻辑代码进行反汇编分析,找到关键代码供我使用。通常网站 的 JS 代码是经过混淆和压缩的。我们可以使用Chrome开发工具中的Source工具对代码进行格式化,方便阅读。然后简单介绍一下我是怎么找到关键代码的:
元素标签搜索方法、元素事件搜索方法、Ajax接口名称搜索方法
当然,这里找关键词的时候,需要用到Chrome开发者工具的搜索功能。
元素标签搜索方法
当我们找到一个关键的DOM元素时,你认为页面JS会对这个元素进行操作,比如取值、删除等,你可以通过这个元素自带的id或者class来搜索。通常,这些 id 和类名不会混淆,可以直接找到。
元素事件搜索方法
当我们认为某个元素绑定了点击或其他事件并且意义重大时,可以在Elements面板的Event Listeners中找到最可能的事件,然后查看对应的JS代码。

当然,如果在Elements面板的DOM结构上直接标注方法名,如下图,可以直接全局搜索【CheckInput】。
ajax接口名称搜索方法
当我们找到自己想要的接口时,可以在Network中找到接口名称,直接全局Seach,或者在Initiator中通过JS调用的栈信息找到具体的调用代码。

通过这三步,我们基本上已经可以找到我们需要的业务代码了,剩下的就是在此基础上不断的找到加解密逻辑,也是通过中断点,然后在Callbacks中源面板查找函数调用堆栈,然后查找其他逻辑。

获取
获取数据无非是自动提取数据并保存到指定位置。
这里我们不得不依赖我们的两个插件,TamperMonkey 和 ReRes。我一般都是把key JS保存在本地进行修改,然后用ReRes把网上的JS映射到本地的JS,然后就可以为所欲为了,比如用封装的解密函数来解密数据,然后把数据保存在索引数据库。

使用TamperMonkey主要是定义一些全局变量,启动爬取过程,比如遍历DOM节点,模拟点击事件,记录抓取数据的位置。

总结
依靠Chrome浏览器获取数据只是一种方便快捷的获取方式。当然不是很实用,因为Chrome不能直接操作数据库。我们的数据仍然缓存在浏览器中。一段时间。这篇文章只谈了一部分捕获数据的想法。具体可以使用Puppeteer、Phantomjs等工具进行捕捉。
chrome插件网页抓取(网页测试HTTP状态分析插件的作用(1)_光明网(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-09-10 08:07
网页测试的HTTP状态分析插件是一个开发者插件,可以用来实时监控发起的http请求和响应,或者修改请求参数后重新发起请求。安装此 HTTP 状态分析插件以进行 Chrome 网页测试。有利于常规 Web 应用程序测试。
软件截图1
基本介绍
网页测试HTTP状态分析插件是一款开发者插件,可以实时监控发起的http请求和响应,也可以修改请求参数后重新发起请求。目前,LiveHTTPHeader 插件有 firefox 插件和 chrome 插件,这取决于用户的选择。无论是web开发还是测试,当我们测试一个web应用的安全性时,往往需要对HTTP流量进行分析和动态修改。此外,控制Web应用程序的出入流数据不仅有助于发现Web应用程序安全漏洞和利用安全测试任务,而且有利于常规Web应用程序测试。这就是我们今天要讲的网页测试HTTP状态分析插件的作用。
插件功能
Chrome 中安装 Live HTTP Headers 插件后,用户在 Chrome 中打开一个网站 后,可以立即使用 Live HTTP Headers 插件查看当前网页中的 HTTP Header 信息,以及当前网页页面会在这个信息中收录资源的加载状态,比如资源访问状态:200、301、404等,通过对这个信息的分析,可以很好的调试当前网页,其中为网站的开发者带来方便。
如何使用
1.在谷歌浏览器中安装Live HTTP Headers插件后,可以在Chrome扩展设置中开启监控所有浏览器头信息的功能。
2. 用户使用 Chrome 打开需要调试的网页,然后可以访问该网页,等待 Google Chrome 加载相应的网页资源。加载完成后,您可以使用Live HTTP Headers插件查看当前网页的HTTP头信息和加载状态。
3.同一用户可以点击Live HTTP Headers插件的RAW标签,查看HTTP Header的原创信息。
4.Browser 我们需要打开的网页,用户可以抓取和分析的所有交互式HTTP请求和重放信息的内容。
5.用户可以在Live HTTP Headers设置界面自定义当前HTTP Header监控,点击Live HTTP Headers的设置按钮,可以设置抓取http报文的字段信息,在页面中选择监控的资源,默认显示视图、列表排序等功能。
注意事项 查看全部
chrome插件网页抓取(网页测试HTTP状态分析插件的作用(1)_光明网(组图))
网页测试的HTTP状态分析插件是一个开发者插件,可以用来实时监控发起的http请求和响应,或者修改请求参数后重新发起请求。安装此 HTTP 状态分析插件以进行 Chrome 网页测试。有利于常规 Web 应用程序测试。

软件截图1
基本介绍
网页测试HTTP状态分析插件是一款开发者插件,可以实时监控发起的http请求和响应,也可以修改请求参数后重新发起请求。目前,LiveHTTPHeader 插件有 firefox 插件和 chrome 插件,这取决于用户的选择。无论是web开发还是测试,当我们测试一个web应用的安全性时,往往需要对HTTP流量进行分析和动态修改。此外,控制Web应用程序的出入流数据不仅有助于发现Web应用程序安全漏洞和利用安全测试任务,而且有利于常规Web应用程序测试。这就是我们今天要讲的网页测试HTTP状态分析插件的作用。
插件功能
Chrome 中安装 Live HTTP Headers 插件后,用户在 Chrome 中打开一个网站 后,可以立即使用 Live HTTP Headers 插件查看当前网页中的 HTTP Header 信息,以及当前网页页面会在这个信息中收录资源的加载状态,比如资源访问状态:200、301、404等,通过对这个信息的分析,可以很好的调试当前网页,其中为网站的开发者带来方便。
如何使用
1.在谷歌浏览器中安装Live HTTP Headers插件后,可以在Chrome扩展设置中开启监控所有浏览器头信息的功能。
2. 用户使用 Chrome 打开需要调试的网页,然后可以访问该网页,等待 Google Chrome 加载相应的网页资源。加载完成后,您可以使用Live HTTP Headers插件查看当前网页的HTTP头信息和加载状态。
3.同一用户可以点击Live HTTP Headers插件的RAW标签,查看HTTP Header的原创信息。
4.Browser 我们需要打开的网页,用户可以抓取和分析的所有交互式HTTP请求和重放信息的内容。
5.用户可以在Live HTTP Headers设置界面自定义当前HTTP Header监控,点击Live HTTP Headers的设置按钮,可以设置抓取http报文的字段信息,在页面中选择监控的资源,默认显示视图、列表排序等功能。
注意事项
chrome插件网页抓取(如何美化Chrome或是提高效率?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 120 次浏览 • 2021-09-10 03:07
Chrome 是 Google 推出的多平台浏览器。除了出色的体验和简洁的界面,另一个吸引众多用户的关键是可以安装大量的插件,以获得更多的功能支持。
我们今天为大家整理了一些插件,可以帮助您美化Chrome或提高效率。
▎Google Earth 中的地球视图
这是一个由谷歌推出的插件,它会为你打开的每个新标签设置一个卫星图像作为背景。除了美化新标签,您还可以查看历史上最近的十个背景,分享或下载您喜欢的卫星图像。
▎动力
Momentum 类似于地球视图。它还会随机使用图库中选定的图片来美化您的标签。此外,它还提供时钟、美文推送、提醒等工具,让你的新标签页变成多功能启动器。
▎Adblock Plus
Adblock 是一款用于屏蔽广告的插件,可以给您带来耳目一新的网上冲浪体验。不仅如此,除了广告之外,您还可以自定义要屏蔽的内容。从网站illustrations 到专栏,你看到的每一部分都可以被屏蔽。
同时,因为是开源项目,可以随时自定义添加新的过滤规则,大家贡献。
▎Tampermonkey
Tampermonkey 是多平台油猴管理器之一。您可以通过加载不同的脚本来实现不同的功能。比如去除视频前的广告,取消百度云等下载速度限制,自定义各种网页(使用Stylus插件安装模板也可以自定义美化网页)
您可以在网站找到需要下载的脚本,如Greasy Fork、OpenUserJS等,安装后启动monkey,这些脚本会自动生效。
推荐一些有趣的脚本,Search By Image(支持多站点搜索带图片的图片),购物党比价工具(浏览商品时可以查看和比较多个购物网站的价格),搜索引擎一个切换soTab键(搜索时可以在多个搜索引擎之间快速切换),为什么不加一个空格就行了? (网页中所有汉字和半字形英文、数字、符号之间自动插入空格)
▎IE 标签页
虽然我们总是开玩笑说“IE浏览器,下载其他浏览器的最佳选择”,但很多时候我们总会遇到一些“网站只支持IE内核”,从而节省了IE的性能。使用IE Tab后,我们可以在Chrome中打开只有IE内核浏览器才能打开的网页。
但是这个插件只适用于Windows版本的Chrome,所以如果你是macOS、Linux等系统的用户,很遗憾,你只能另辟蹊径了。
▎单词查找器+单词翻译
英语学习者不容错过的组合。单词查找器可以突出显示您浏览的网页中所有值得关注的英语词汇、习语和谚语。帮助非英语母语学习者在浏览网页时发现新的表达方式。
配合标注翻译课的插件可以帮助学习者更方便的查询高亮词的意思。两者结合使用,会有很有趣的体验。
▎OneTab
虽然安装了插件后使用起来很舒服,但是极度耗内存的Chrome也变得更加耗内存和耗电了。 OneTab 可以帮助您存储所有未使用的选项卡,并在您需要访问它们时选择恢复它们。不仅可以非常干净地组织页面,还可以节省大量内存
▎免费视频下载器
可以帮助您从网页中提取和下载视频。类似的插件包括 Video Downloader Professional、Video DownloadHelper 和 Video Downloader GetThemAll。总有一款适合你。
▎备注
这个插件是专门为喜欢边阅读边做标记的人设计的。您可以在喜欢的网页上绘制要点并做笔记。最后同步到你的 Evernote。
▎书签侧边栏
这个插件可以帮助您管理您的书签,并设计了一个全新的小部件来替代原生的书签页面。
您可以设置不同的方式唤醒书签侧边栏,还可以自定义侧边栏的样式。除了更漂亮的界面,您还可以更方便地管理您的书签,并按自定义排序对其进行分组。
您可以在 Chrome 商店中获取这些插件(需要一些魔法)。如无法浏览Chrome商店,请到“最美应用”微信公众号后台回复“Chrome插件”获取下载方法。
--------------------------------------
请到下载地址和更多内容-Chrome主题
喜欢就点个赞吧^^ 查看全部
chrome插件网页抓取(如何美化Chrome或是提高效率?)
Chrome 是 Google 推出的多平台浏览器。除了出色的体验和简洁的界面,另一个吸引众多用户的关键是可以安装大量的插件,以获得更多的功能支持。

我们今天为大家整理了一些插件,可以帮助您美化Chrome或提高效率。
▎Google Earth 中的地球视图
这是一个由谷歌推出的插件,它会为你打开的每个新标签设置一个卫星图像作为背景。除了美化新标签,您还可以查看历史上最近的十个背景,分享或下载您喜欢的卫星图像。

▎动力
Momentum 类似于地球视图。它还会随机使用图库中选定的图片来美化您的标签。此外,它还提供时钟、美文推送、提醒等工具,让你的新标签页变成多功能启动器。

▎Adblock Plus
Adblock 是一款用于屏蔽广告的插件,可以给您带来耳目一新的网上冲浪体验。不仅如此,除了广告之外,您还可以自定义要屏蔽的内容。从网站illustrations 到专栏,你看到的每一部分都可以被屏蔽。

同时,因为是开源项目,可以随时自定义添加新的过滤规则,大家贡献。
▎Tampermonkey
Tampermonkey 是多平台油猴管理器之一。您可以通过加载不同的脚本来实现不同的功能。比如去除视频前的广告,取消百度云等下载速度限制,自定义各种网页(使用Stylus插件安装模板也可以自定义美化网页)

您可以在网站找到需要下载的脚本,如Greasy Fork、OpenUserJS等,安装后启动monkey,这些脚本会自动生效。

推荐一些有趣的脚本,Search By Image(支持多站点搜索带图片的图片),购物党比价工具(浏览商品时可以查看和比较多个购物网站的价格),搜索引擎一个切换soTab键(搜索时可以在多个搜索引擎之间快速切换),为什么不加一个空格就行了? (网页中所有汉字和半字形英文、数字、符号之间自动插入空格)
▎IE 标签页
虽然我们总是开玩笑说“IE浏览器,下载其他浏览器的最佳选择”,但很多时候我们总会遇到一些“网站只支持IE内核”,从而节省了IE的性能。使用IE Tab后,我们可以在Chrome中打开只有IE内核浏览器才能打开的网页。

但是这个插件只适用于Windows版本的Chrome,所以如果你是macOS、Linux等系统的用户,很遗憾,你只能另辟蹊径了。
▎单词查找器+单词翻译
英语学习者不容错过的组合。单词查找器可以突出显示您浏览的网页中所有值得关注的英语词汇、习语和谚语。帮助非英语母语学习者在浏览网页时发现新的表达方式。

配合标注翻译课的插件可以帮助学习者更方便的查询高亮词的意思。两者结合使用,会有很有趣的体验。

▎OneTab
虽然安装了插件后使用起来很舒服,但是极度耗内存的Chrome也变得更加耗内存和耗电了。 OneTab 可以帮助您存储所有未使用的选项卡,并在您需要访问它们时选择恢复它们。不仅可以非常干净地组织页面,还可以节省大量内存

▎免费视频下载器
可以帮助您从网页中提取和下载视频。类似的插件包括 Video Downloader Professional、Video DownloadHelper 和 Video Downloader GetThemAll。总有一款适合你。

▎备注
这个插件是专门为喜欢边阅读边做标记的人设计的。您可以在喜欢的网页上绘制要点并做笔记。最后同步到你的 Evernote。

▎书签侧边栏
这个插件可以帮助您管理您的书签,并设计了一个全新的小部件来替代原生的书签页面。

您可以设置不同的方式唤醒书签侧边栏,还可以自定义侧边栏的样式。除了更漂亮的界面,您还可以更方便地管理您的书签,并按自定义排序对其进行分组。
您可以在 Chrome 商店中获取这些插件(需要一些魔法)。如无法浏览Chrome商店,请到“最美应用”微信公众号后台回复“Chrome插件”获取下载方法。
--------------------------------------
请到下载地址和更多内容-Chrome主题
喜欢就点个赞吧^^
chrome插件网页抓取(如何安装插件这里给出两种谷歌浏览器插件的安装方法?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 155 次浏览 • 2021-09-10 03:06
Google Chrome 是市场份额最大的浏览器。虽然是PC操作系统上微软Windows的世界,但微软自家的IE浏览器在使用上感觉不尽如人意。有人说IE的目的是“下载其他浏览器”。当然这只是个玩笑。但不得不承认,IE在稳定性和速度上确实与Chrome存在一定差距。更重要的是,Chrome 更重要的是 IE 无与伦比的扩展性,让 Chrome 拥有更强大的功能。
为什么没有多少人使用谷歌浏览器?高速。作为全球互联网巨头谷歌的核心产品,谷歌浏览器是业界速度最快的浏览器之一。与各种XX浏览器相比,chrome的界面更加简洁、可扩展。谷歌浏览器有很多扩展插件,个人可以选择性安装,自定义功能非常强大。
根据百度流量研究院的数据,Chrome已经占据了浏览器市场的半壁江山,将IE的份额拉至20%左右。
为什么要使用插件?
Chrome 本身的设计比较简单。对于原来的Chrome浏览器来说,非常干净。除了浏览器的基本浏览功能外,基本不收录其他杂乱无章的附加功能。这也是很多人喜欢用Chrome。究其原因,如果你追求极致的浏览体验,纯Chrome是一个非常好的选择。
谷歌浏览器安装初步优化
主页和默认搜索引擎更改
因为chrome是谷歌产品,chrome自带谷歌搜索,国内无法使用,所以你可以把首页设置为你喜欢的导航网站或者我们常用的搜索引擎。
如何安装插件
Google Chrome插件安装方式有两种:在线安装和离线安装
在线安装
点击Extensions-打开Chrome插件官方网站。官方网站插件更全面,安装更快。找到您要安装的插件,点击安装,在线安装。
登录留个浏览器插件官方网站,国内不能直接访问,可以用谷歌访问助手,就不详细解释了。
离线安装
所谓离线安装,是指下载的插件文件(谷歌浏览器插件通常为crx格式),下载的插件文件无需联网即可安装。
打开chrome浏览器,点击谷歌浏览器右上角的三横线,在下拉框中选择工具选项。
将下载的Chrome离线安装文件crx文件从资源管理器拖到Chrome的扩展管理界面。这时候用户会发现,在扩展管理器的中央部分会多出一个“拖拽安装”插件按钮。
如果插件无法安装,请尝试检查开发者模式。
此时界面上会出现“Confirm New Extension”。点击确认添加附件
安装的插件一般会显示在浏览器的菜单栏中。
推荐好用的chrome插件
Adblock Plus
估计是世界上用得最多的广告拦截软件,也是最强大的广告拦截效果。可有效拦截各类网络广告。如果您经常浏览网页,则必须安装此插件。开发adblock的公司还专门开发了一款可以屏蔽广告的浏览器。但是,除了去除广告之外,安装此浏览器是不切实际的。最好安装 Adblock Plus 插件。
另外,我需要补充一点,有些网站可以检测到你使用了广告拦截插件,导致内容无法观看,尤其是一些视频网站。毕竟广告是网站的核心收入,使用广告拦截软件会让人看不下去。此时,关闭广告拦截。
方片系列
Square 采集 是一个插件,专门用于采集网络上的各种数据。我们可以采集图片、文字、视频等多种格式的笔记,您可以直接将素材拖动到浏览器左侧的存储区即可完成手机工作。
印象笔记剪辑
您可以将各种网页手机转移到印象笔记,以便以后整理或阅读。相信很多有效率的人都会用印象笔记或者有道云笔记做手机或者整理各种资料。这对很多人来说是一个非常有用的工具。如果您使用有道云笔记,有道云笔记也有相应的谷歌浏览器插件。 查看全部
chrome插件网页抓取(如何安装插件这里给出两种谷歌浏览器插件的安装方法?)
Google Chrome 是市场份额最大的浏览器。虽然是PC操作系统上微软Windows的世界,但微软自家的IE浏览器在使用上感觉不尽如人意。有人说IE的目的是“下载其他浏览器”。当然这只是个玩笑。但不得不承认,IE在稳定性和速度上确实与Chrome存在一定差距。更重要的是,Chrome 更重要的是 IE 无与伦比的扩展性,让 Chrome 拥有更强大的功能。
为什么没有多少人使用谷歌浏览器?高速。作为全球互联网巨头谷歌的核心产品,谷歌浏览器是业界速度最快的浏览器之一。与各种XX浏览器相比,chrome的界面更加简洁、可扩展。谷歌浏览器有很多扩展插件,个人可以选择性安装,自定义功能非常强大。
根据百度流量研究院的数据,Chrome已经占据了浏览器市场的半壁江山,将IE的份额拉至20%左右。

为什么要使用插件?
Chrome 本身的设计比较简单。对于原来的Chrome浏览器来说,非常干净。除了浏览器的基本浏览功能外,基本不收录其他杂乱无章的附加功能。这也是很多人喜欢用Chrome。究其原因,如果你追求极致的浏览体验,纯Chrome是一个非常好的选择。
谷歌浏览器安装初步优化
主页和默认搜索引擎更改
因为chrome是谷歌产品,chrome自带谷歌搜索,国内无法使用,所以你可以把首页设置为你喜欢的导航网站或者我们常用的搜索引擎。


如何安装插件
Google Chrome插件安装方式有两种:在线安装和离线安装
在线安装
点击Extensions-打开Chrome插件官方网站。官方网站插件更全面,安装更快。找到您要安装的插件,点击安装,在线安装。

登录留个浏览器插件官方网站,国内不能直接访问,可以用谷歌访问助手,就不详细解释了。
离线安装
所谓离线安装,是指下载的插件文件(谷歌浏览器插件通常为crx格式),下载的插件文件无需联网即可安装。
打开chrome浏览器,点击谷歌浏览器右上角的三横线,在下拉框中选择工具选项。
将下载的Chrome离线安装文件crx文件从资源管理器拖到Chrome的扩展管理界面。这时候用户会发现,在扩展管理器的中央部分会多出一个“拖拽安装”插件按钮。
如果插件无法安装,请尝试检查开发者模式。

此时界面上会出现“Confirm New Extension”。点击确认添加附件
安装的插件一般会显示在浏览器的菜单栏中。

推荐好用的chrome插件
Adblock Plus

估计是世界上用得最多的广告拦截软件,也是最强大的广告拦截效果。可有效拦截各类网络广告。如果您经常浏览网页,则必须安装此插件。开发adblock的公司还专门开发了一款可以屏蔽广告的浏览器。但是,除了去除广告之外,安装此浏览器是不切实际的。最好安装 Adblock Plus 插件。
另外,我需要补充一点,有些网站可以检测到你使用了广告拦截插件,导致内容无法观看,尤其是一些视频网站。毕竟广告是网站的核心收入,使用广告拦截软件会让人看不下去。此时,关闭广告拦截。
方片系列

Square 采集 是一个插件,专门用于采集网络上的各种数据。我们可以采集图片、文字、视频等多种格式的笔记,您可以直接将素材拖动到浏览器左侧的存储区即可完成手机工作。
印象笔记剪辑

您可以将各种网页手机转移到印象笔记,以便以后整理或阅读。相信很多有效率的人都会用印象笔记或者有道云笔记做手机或者整理各种资料。这对很多人来说是一个非常有用的工具。如果您使用有道云笔记,有道云笔记也有相应的谷歌浏览器插件。


