
网页flash抓取器 mac
网页flash抓取器 mac(颜色抓取器是一款可以快速的抓取用户制定位置的颜色)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-04-18 16:28
Color Grabber是一款可以快速抓取用户指定位置的颜色采集器。本软件可以帮助用户快速选择指定位置的颜色。很多时候用户可能想知道图片或某些软件的边框是什么颜色,想自己选择一种颜色进行操作。但我不知道它是什么颜色。这个软件可以帮助用户直接指定位置抓取颜色,复制颜色代码让用户直接应用到网页制作或者其他软件框架代码中,非常不错。有需要的用户可以来这里使用,操作简单,还可以切换语言,方便用户使用。此次小编分享了颜色采集工具绿色版的下载。用户可以直接解压点击使用。
使用方法 软件解压后即可直接使用。用户点击Colors.exe打开软件后,
可以直接在桌面上使用。用户可以先点击需要识别颜色的软件或图片。
编辑器在桌面识别出桌面壁纸的人物图片,直接点击软件的“从画面中选择”。
用户可以看到软件中箭头的位置颜色已经被识别出来,用户可以直接复制色码使用。
软件特色色彩知识功能:学习色彩基础知识。
颜色转换功能:RGB到其他颜色代码转换
色差仪功能:用于各种产品的颜色质量控制
自定义要显示的颜色指示器
颜色识别软件支持多种语言。该软件虽然体积很小,但支持多语言切换。
用户可以直接打开软件看到左上角的语言设置
点击此选项可在语言之间切换,使用无压力
更新说明 Color Grabber v2.1.0.5 绿色版(2020-07-21)
1、修复已知bug
2、添加更多功能 查看全部
网页flash抓取器 mac(颜色抓取器是一款可以快速的抓取用户制定位置的颜色)
Color Grabber是一款可以快速抓取用户指定位置的颜色采集器。本软件可以帮助用户快速选择指定位置的颜色。很多时候用户可能想知道图片或某些软件的边框是什么颜色,想自己选择一种颜色进行操作。但我不知道它是什么颜色。这个软件可以帮助用户直接指定位置抓取颜色,复制颜色代码让用户直接应用到网页制作或者其他软件框架代码中,非常不错。有需要的用户可以来这里使用,操作简单,还可以切换语言,方便用户使用。此次小编分享了颜色采集工具绿色版的下载。用户可以直接解压点击使用。

使用方法 软件解压后即可直接使用。用户点击Colors.exe打开软件后,
可以直接在桌面上使用。用户可以先点击需要识别颜色的软件或图片。
编辑器在桌面识别出桌面壁纸的人物图片,直接点击软件的“从画面中选择”。
用户可以看到软件中箭头的位置颜色已经被识别出来,用户可以直接复制色码使用。

软件特色色彩知识功能:学习色彩基础知识。
颜色转换功能:RGB到其他颜色代码转换
色差仪功能:用于各种产品的颜色质量控制
自定义要显示的颜色指示器

颜色识别软件支持多种语言。该软件虽然体积很小,但支持多语言切换。
用户可以直接打开软件看到左上角的语言设置
点击此选项可在语言之间切换,使用无压力

更新说明 Color Grabber v2.1.0.5 绿色版(2020-07-21)
1、修复已知bug
2、添加更多功能
网页flash抓取器 mac(工具Nvidia出品出品的NVIDIANsight的帧)
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-04-09 07:18
工具清单
英伟达生产的NVIDIA Nsight Graphics用于PC平台下的抓帧和图形性能分析;
Intel生产的GPA-Graphics Performance Analyzers用于PC平台下的帧捕获和图形性能分析;
Unity引擎自带的Frame Debugger,用于分析使用Unity开发流程的帧捕获和渲染过程;
XCode自带的Debug->Capture GPU Frame用于IOS游戏开发,在IOS平台上进行抓帧和渲染过程分析;
Qualcomm Technologies出品的Adreno GPU Profiler,用于Android平台下使用Qualcomm处理器的手机下游戏帧捕获和渲染过程的分析;
如何使用 Nsight 和 GPA 都使用他们的软件打开对应的 PC 游戏,在 HUD 和软件设置中会提示对应的快捷键。总之,慢慢用就会熟练;Unity的Frame Debugger太简单了,直接在引擎里面。随便用,游戏开发者应该知道;XCode的Capture GPU Frame类似,在mac上使用Xcode在iphone上安装游戏,在mac上启动游戏并抓帧;高通的Android平台抓帧工具之前没用过,这里给个别人用的链接,Android平台的可以参考一下;PC平台抓取Android游戏框架
由于我没有安卓手机,只能想办法在PC上抓取对应的帧;最近追了很久,找到了更好的方法;
一般情况下,使用PC抓帧工具在PC端安卓模拟器上抓取游戏帧;参考网上尝试了几种方法,最后发现使用GPA+BlueStacks模拟器可以抓取游戏帧,但是其他的组合好像不行。==
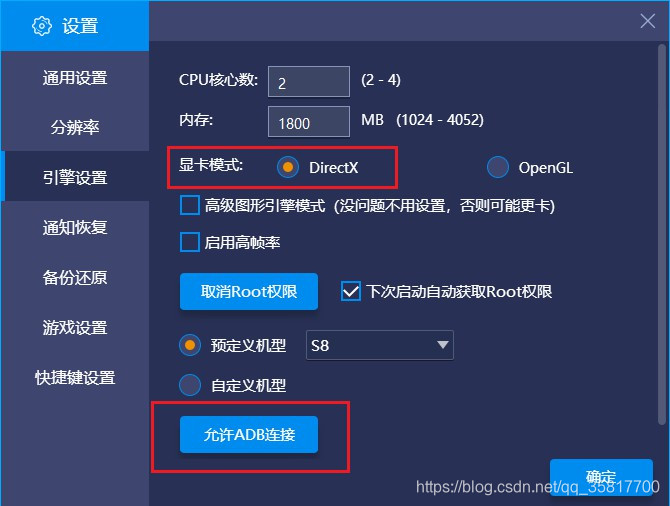
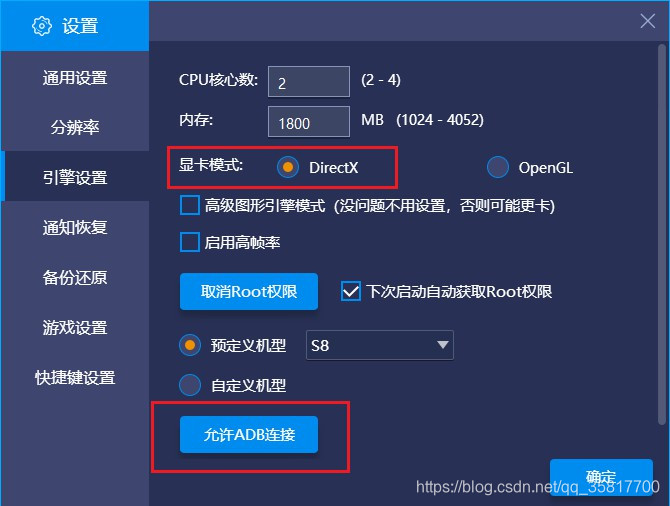
具体方法是下载BlueStacks模拟器;要设置 BlueStacks 模拟器,显卡模式应设置为 DirectX,并启用 ADB 连接。我这里的设置是:
然后用GPA启动bluestacks模拟器,然后用bluestacks模拟器打开对应的游戏,就可以愉快的抓帧分析了~,下面是我抓到奥托的冒险游戏的帧数(因为游戏小,下载速度快,游戏做的这么好,拿来做例子再好不过了hhh)
注意:有时抓帧的快捷键不太好用。我只是通过狂按快捷键来抓取一个框架。 查看全部
网页flash抓取器 mac(工具Nvidia出品出品的NVIDIANsight的帧)
工具清单
英伟达生产的NVIDIA Nsight Graphics用于PC平台下的抓帧和图形性能分析;
Intel生产的GPA-Graphics Performance Analyzers用于PC平台下的帧捕获和图形性能分析;
Unity引擎自带的Frame Debugger,用于分析使用Unity开发流程的帧捕获和渲染过程;
XCode自带的Debug->Capture GPU Frame用于IOS游戏开发,在IOS平台上进行抓帧和渲染过程分析;
Qualcomm Technologies出品的Adreno GPU Profiler,用于Android平台下使用Qualcomm处理器的手机下游戏帧捕获和渲染过程的分析;
如何使用 Nsight 和 GPA 都使用他们的软件打开对应的 PC 游戏,在 HUD 和软件设置中会提示对应的快捷键。总之,慢慢用就会熟练;Unity的Frame Debugger太简单了,直接在引擎里面。随便用,游戏开发者应该知道;XCode的Capture GPU Frame类似,在mac上使用Xcode在iphone上安装游戏,在mac上启动游戏并抓帧;高通的Android平台抓帧工具之前没用过,这里给个别人用的链接,Android平台的可以参考一下;PC平台抓取Android游戏框架
由于我没有安卓手机,只能想办法在PC上抓取对应的帧;最近追了很久,找到了更好的方法;
一般情况下,使用PC抓帧工具在PC端安卓模拟器上抓取游戏帧;参考网上尝试了几种方法,最后发现使用GPA+BlueStacks模拟器可以抓取游戏帧,但是其他的组合好像不行。==
具体方法是下载BlueStacks模拟器;要设置 BlueStacks 模拟器,显卡模式应设置为 DirectX,并启用 ADB 连接。我这里的设置是:

然后用GPA启动bluestacks模拟器,然后用bluestacks模拟器打开对应的游戏,就可以愉快的抓帧分析了~,下面是我抓到奥托的冒险游戏的帧数(因为游戏小,下载速度快,游戏做的这么好,拿来做例子再好不过了hhh)
注意:有时抓帧的快捷键不太好用。我只是通过狂按快捷键来抓取一个框架。
网页flash抓取器 mac(如何创建一个专业的企业网站建设和网站必要的步骤)
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-04-01 01:07
企业网站建设规划方案本文介绍:
Eyada 分享了创建专业网站建筑的一些必要步骤和网站必须解决的以下问题:什么是商业网站建筑计划?很多时候,网页设计师或网页设计公司声称为其客户提供专业的网页设计服务。在衡量一个企业网站施工的专业度时,必须考虑一些因素/步骤: 企业网站施工方案项目协作工具(如果项目涉及多人
企业网站建设规划方案本文内容:
?Eyada 分享了创建专业网站施工的一些必要步骤和网站必须解决的以下问题:什么是业务网站施工计划?很多时候,一个网页设计师或网页设计公司声称为客户提供专业的网页设计服务。在衡量一个企业建设的专业度网站时,必须考虑一些因素/步骤:
企业网站建设方案
项目协作工具(如果项目涉及多人)
高品质设计
注重细节
当前的网页设计技术(CSS)
写得好,有趣,语法正确的内容
可用性
XHTML 和 CSS 验证(干净的代码)
符合标准
优化
SEO(搜索引擎优化)友好
FLASH、JAVASCRIPT、滥用和音效
好消息是,如果您想拥有专业的网页设计和网站,请聘请专业的网页设计公司 Eyada。这涉及很多工作,那么以下专业的网页设计技巧将帮助您创建专业的网页设计和网站。
开始吧。
第一步:企业网站构建流程
Eyada写了一个业务网站搭建流程,所以我们只列出文章的一些关键点,避免冗余。
概念化和规划
在设计 网站 时,不应在文本编辑器 (BBEdit) 或 网站 中开始构建应用程序 (Dreamweaver) 的过程。相反,该过程应该从一张纸或流程图软件开始。
通俗地说,流程图提供了一个直观的图表来说明你的 网站 结构。您的 网站 将收录多少个主要导航项?这些项目将被称为什么?主页中是否收录任何页面?他们会是什么?规划你的 网站 使用流程图,你可以抢占先机:
信息组织
可用性
确定所需的内容量
第 2 阶段:建模(线框)
在建模阶段,为每个唯一页面创建静态“线框”实体模型。要创建线框,可以使用:
纸和铅笔
Adobe Photoshop 等图形软件
这些线框收录一个裸骨架骨架,它说明了特定网页的布局。标志将去哪里?内容在哪里?会有面包屑吗?你会有一个登录框吗?在建模阶段回答了这些问题中的每一个(以及更多问题)。在创建线框时,您应该考虑以下几点之一:
确保包括将使用的所有重要元素(徽标、导航、内容排列、图像/视频的放置、登录框、搜索、面包等)
请参阅您在第 1 阶段创建的流程图
不要使用图形 - 线框是裸金属:盒子/圆形/椭圆形,用于说明对象的位置
只有文本标签的元素,没有正文(第 3 阶段,就是这样)
专注于简洁、组织良好、用户友好的布局,避免混乱的布局
第三阶段:执行
EYada专业企业网站建设计划的第三阶段包括:
创建图形用户界面 (GUI),即设计
创建内容
转换为 Web 浏览器使用的代码(标记)网页设计,从图像到您在 Internet 上的 网站 演示文稿
在最后阶段,参考在第一阶段创建两个流程图,并在第二阶段创建线框以创建最终页面布局和设计的模型。设计应在 Photoshop 或您选择使用的其他图像编辑软件中完成,因为一旦将设计转换为标记(代码),就很难对其进行更改。
相信亿雅达,熟能生巧的过程
一个结构良好的网页设计过程是许多网页设计师选择忽略的最重要的步骤之一。正如我们刚刚描述的,在网页设计过程中,您增加了 网站 组织良好、易于导航和用户友好的可能性。如果您想跳过我们专业网页设计清单中的任何项目,请确保网页设计过程不是其中之一。
阶段 4:应该有一个高质量的设计:
平衡。平衡是指在单个页面上平均分布重元素和轻元素。
团结。Unity 保留了 网站 上的所有相似元素,并进一步多样化,除了那些必须将所有东西拉成一个统一整体的元素。
高度重视。映入眼帘的重点是绘制设计点;也称为“接触点”。
对比。不仅是颜色对比,还有对比形状、大小、纹理甚至排版。
韵律。也称为重复,节奏为您的网页设计带来内部一致性。
在企业网站建设中,信息过载往往是企业网站建设的最大杀手之一。设计师有时会忘记说“少即是多”,不知何故似乎相信你可以塞进页面的信息越多越好。不要成为信息过载的受害者。尽可能保持布局整洁。不同的主题有自己的专用页面。
信息过载的最大原因之一是没有通过使用流程图和线框布局成功规划您的网站,讨论上述步骤,请记住:空白不一定是坏事。事实上,空白是您的朋友,尤其是在创建专业网页设计时。成功的专业网页设计师学习如何利用白色、负空间来发挥自己的优势,并将其作为设计的关键元素。
注重细节
在专业设计 网站 时,问问自己:“我可以做些什么来让设计看起来更好?”,保持一致,最重要的是,给你的 网站 一个更强大的身份和形象。
当我们说“细节”时,我们不仅仅是在谈论图形设计元素。不,平面设计只是冰山一角。我们还讨论了排版(字体即Arial、粗体、12px、18px、字体样式/粗体即粗体、斜体)和其他设计元素。
对细节的关注非常重要,因为通常是您的设计中的细节使您的 网站 在竞争中脱颖而出。- 给他们一些不同的、独特的和有吸引力的东西,他们会回来参观。他们甚至可能喜欢你的 网站。
第 5 阶段:网页设计技术 (CSS)
CSS - 又名级联样式表 - 基于表格的 网站 布局。问题是,很多网页设计师仍然使用表格来创建他们的设计。不仅有这个特产,桌子也只是普通而已。以下是为什么在您的网页设计中使用表格是一个坏主意的一些原因:
表格会减慢您的 网站。在加载之前向用户显示表格中单元格内的所有内容。对于使用拨号上网的人来说尤其如此。
表格会造成混乱的代码并添加不必要的垃圾标记。文件大小是由于代码行数过多,这意味着加载速度增加。此外,筛选数百行代码(有时是数千行)只是为了改变并不是很有趣。
使用表格时,通用布局更新既困难又耗时。制作一个带有表格的通用编辑器来打开每个文件,筛选代码和垃圾标记,然后进行更改(同样,在每一页上)。通常在使用 CSS 时,您所要做的就是打开样式表并更改单个值。
表格只能用于显示数据,不能用于设计网站。
桌子限制了您的创造力和设计。无聊的基于网格的布局 表格布局是有限的。
使用 CSS,您可以使用任何 . 使用 CSS 进行布局的可能性是无穷无尽的。
从长远来看,CSS 将为您节省时间并增加您的收入。使用 CSS 比表格更容易更新和编辑。由于加载速度更快,更少的访客可能会不耐烦并离开。更长的访问,更多的广告点击,更低的跳出率 = 更多的钱给你。
在高质量的 CSS 显示器网站 上显示您的 CSS网站。
再说一次,坦率地说,如果您的 网站 是使用表格创建的,那么它就不是专业的网页设计质量。现在,网站build 公司很流行使用 CSS 样式表。
第 6 阶段:编写良好、有趣且语法正确的内容
严重损害 网站 的质量和可信度的一件事是写得不好、语法不正确、拼写错误的内容。不幸的是,这种类型的内容在网站的数量非常多——尤其是对于“专业”公司网站。
如果你不知道怎么写,那就雇人写你的网站内容。以后你会感谢自己的。即使你会写,也很容易出错。浏览您的内容几次,以确认所有内容都有意义、有趣且拼写正确。你会显得更专业,人们会更认真地对待你所说的话。
阶段 7:可用性
网站可用性非常重要。一般来说,可用性是指用户如何学习和使用产品来实现他们的目标,以及他们对这个过程的满意程度。
正如 Iyada 所定义的,“可用性”是指“使用产品的人可以快速轻松地完成任务。可用性还可以考虑成本效益和实用性等因素。”
如果 网站 的可用性很差,人们很容易感到沮丧并离开你的 网站 。可用性是专业设计业务中最重要的元素网站。
第 8 阶段:XHTML 和 CSS 验证
有些人会争辩说,从 XHTML 和 CSS 验证您的 网站 验证是浪费时间。
可访问性。如果没有可访问性,您将面临被起诉的风险。例如:如果您的 网站 对他们不可用,则残疾人无法使用“常规”浏览器。虽然验证不一定保证可访问性,但它是尽职调查的重要组成部分,并且有充分的理由,您应该验证 网站 的 XHTML 和 CSS。
跨浏览器兼容,您的 网站 在所有网络浏览器中显示相同。在下一步中,我们将介绍跨浏览器兼容性的重要性。
你看起来更专业更有效网站。同样,就像有趣的内容一样,没有语法错误和拼写错误,拥有有效的 网站 会让访问者看起来更专业。它告诉他们“嘿,我关心我的 网站 形象,我花时间验证它”。
如果您是第一次构建 网站,那么您可能会发现您的 网站 有很多验证错误。不用担心,这对雅塔来说是最好的情况。验证规则,你得到的错误越少,验证你的 网站 就越容易。
第 9 阶段:符合标准
也许是最困难和最耗时的。Eyada Professional 网站 施工就是确保您的 网站 符合标准。
符合标准,是一个术语,经常用于描述与万维网联盟 (W3C) 提出的 Web 标准相关的 网站user-agents"(通常是 Web 浏览器)
通俗地说,如果你想让你的 网站 被认为是专业的,那么它在所有主流浏览器中的外观和功能都必须相同。此外,启用互操作性降低了内容提供商的成本,因为他们必须只开发一个文档版本。
如上所述,构建符合标准的 网站 将花费大量时间,甚至可能涉及按照基本黑客在所有主要浏览器中出现的顺序使用某些元素。主要浏览器包括:Internet Explorer 6(IE6-PC)、Internet Explorer 7(IE7-PC)、Firefox(PC和Mac)、Safari(PC和Mac)和Opera(PC和Mac)。这些浏览器控制了大部分浏览器市场份额,因此您创建的 网站 应该在每个浏览器中进行广泛测试,以确保符合标准。此外,在编写 网站 以符合标准时,XHTML 和 CSS 验证(如第 8 步:XHTML 和 CSS 验证中所述)非常重要。验证你的 网站,验证你的 CSS 样式表。
第 10 阶段:优化
优化网站是专业设计网站时必须考虑的另一个重要因素。网站优化包括:
图像优化。音频和视频、图像会严重影响您的网站加载速度。始终使用 Photoshop 或您最喜欢的图像压缩实用程序来压缩您的图片。通过压缩图像和减小文件大小,它可以加快网页加载速度,最终减少访问者因加载时间长而离开您的机会网站。
音频/视频优化。另一个叫“外行”的主要烦恼是在您的网页中嵌入了大量的视频和音频文件。尝试对您的视频文件使用 Flash 视频 (FLV) 压缩(对您的音频文件进行 MP3)压缩。不仅是文件大小小于 (AVI) 的视频或音频 (WAV) (MPG),还有视频/音频加载更快,这意味着您页面上的其他元素也将加载得更快。
干净的代码。设计没有表格的 网站 - 使用 CSS(层叠样式表)。表格有很多垃圾标记,这会减慢页面加载时间,增加文件大小,并使编辑和更新变得相当困难。
验证您的 XHTML 和 CSS。在第 8 步的范围内,XHTML 和 CSS 验证是专业 网站 优化的一个组成部分,不应跳过。验证您的 XHTML 和 CSS。
第 11 阶段:SEO(搜索引擎优化)友好
专业设计的 网站 设计应该具有坚实的 SEO 友好基础。为了让你的 网站SEO 友好:
不要使用闪存。如果您必须使用 Flash,请确保谨慎使用它。Flash 内容不被搜索引擎蜘蛛抓取,并且位于 Flash 文件中的内容不能被百度、谷歌、雅虎、必应等搜索引擎索引。
不要使用框架。搜索引擎蜘蛛爬过一个带框的网站,很难过。许多搜索引擎蜘蛛在访问使用该框架设计的 网站 时会收到以下消息:
“抱歉!你需要一个框架浏览器来查看这个 网站。”
关键词研究。优化您的页面以在您的 网站 中收录上下文相关的关键字。使用“百度索引”等关键词研究工具为您的内容找到最佳、最相关的关键词。
研究页面标题中的 关键词。可以说是 SEO 中最重要的元素,确保您的标题标签收录关键字研究阶段的关键字。
在 URL 中研究 关键词。确保在页面标题中也收录研究关键字。例如,如果您在 网站 上的页面是关于“网站SEO”的,请确保文件保存为“website-seo.html”。如果可能,请使用破折号,而不是下划线。
CSS 导航/CSS 样式表。CSS Navigation 保证您的 网站 导航文本被搜索引擎蜘蛛抓取。CSS 导航加载速度非常快,任何人都可以使用任何浏览器查看导航。
在锚文本中研究关键词。对于您的 网站 内部和外部超链接,请务必在超链接锚文本中收录研究关键字。这将帮助搜索引擎更好地识别特定页面,并帮助页面在研究关键字时排名更高。
图像 ALT 标记,图像中没有文字。XHTML 验证不仅需要 ALT 标记,而且它们是网页易读性的必要组成部分。尽量避免放置图像文本,因为搜索引擎蜘蛛无法抓取图像文本。但是,如果您必须在图像中放置文本,请使用图像作为图像 alt 标记中的文本。搜索引擎蜘蛛可以读取 alt 标签,只是图像中没有文字。
第 12 阶段:FLASH、JavaScript、滥用和音效
最后一步是创建专业的企业网站,避免误用FLASH、JavaScript和音效。并非每个人的计算机上都启用了 Flash 或 Javascript,因此您的 网站 不应该在他们身边。如果您打算使用 Flash 或 Javascript,请谨慎行事。
尽量不要在您的 网站 上使用 Flash 介绍。大多数人讨厌等待 Flash 介绍加载,被迫坐下来通过它们,讨厌声音,并让他们中的许多人感到惊讶。不要只使用 Flash,构建自己的 网站。同样,对于未在其计算机上启用 Flash 的用户?这可能是您因为不必要的技术限制而错过的潜在客户、客户或读者。
事实上,在创建专业网页设计时,通常应避免使用 Flash 和音效。JavaScript 是唯一的例外,只要您计划 网站 即使浏览器被禁用也能正常工作。Flash 和声音效果对许多人来说是一种麻烦,因此仅出于这个原因就尽量远离它们。
企业网站建设规划方案本文关键词:网站建设规划方案企业 查看全部
网页flash抓取器 mac(如何创建一个专业的企业网站建设和网站必要的步骤)
企业网站建设规划方案本文介绍:
Eyada 分享了创建专业网站建筑的一些必要步骤和网站必须解决的以下问题:什么是商业网站建筑计划?很多时候,网页设计师或网页设计公司声称为其客户提供专业的网页设计服务。在衡量一个企业网站施工的专业度时,必须考虑一些因素/步骤: 企业网站施工方案项目协作工具(如果项目涉及多人
企业网站建设规划方案本文内容:
?Eyada 分享了创建专业网站施工的一些必要步骤和网站必须解决的以下问题:什么是业务网站施工计划?很多时候,一个网页设计师或网页设计公司声称为客户提供专业的网页设计服务。在衡量一个企业建设的专业度网站时,必须考虑一些因素/步骤:
企业网站建设方案
项目协作工具(如果项目涉及多人)
高品质设计
注重细节
当前的网页设计技术(CSS)
写得好,有趣,语法正确的内容
可用性
XHTML 和 CSS 验证(干净的代码)
符合标准
优化
SEO(搜索引擎优化)友好
FLASH、JAVASCRIPT、滥用和音效
好消息是,如果您想拥有专业的网页设计和网站,请聘请专业的网页设计公司 Eyada。这涉及很多工作,那么以下专业的网页设计技巧将帮助您创建专业的网页设计和网站。
开始吧。
第一步:企业网站构建流程
Eyada写了一个业务网站搭建流程,所以我们只列出文章的一些关键点,避免冗余。
概念化和规划
在设计 网站 时,不应在文本编辑器 (BBEdit) 或 网站 中开始构建应用程序 (Dreamweaver) 的过程。相反,该过程应该从一张纸或流程图软件开始。
通俗地说,流程图提供了一个直观的图表来说明你的 网站 结构。您的 网站 将收录多少个主要导航项?这些项目将被称为什么?主页中是否收录任何页面?他们会是什么?规划你的 网站 使用流程图,你可以抢占先机:
信息组织
可用性
确定所需的内容量
第 2 阶段:建模(线框)
在建模阶段,为每个唯一页面创建静态“线框”实体模型。要创建线框,可以使用:
纸和铅笔
Adobe Photoshop 等图形软件
这些线框收录一个裸骨架骨架,它说明了特定网页的布局。标志将去哪里?内容在哪里?会有面包屑吗?你会有一个登录框吗?在建模阶段回答了这些问题中的每一个(以及更多问题)。在创建线框时,您应该考虑以下几点之一:
确保包括将使用的所有重要元素(徽标、导航、内容排列、图像/视频的放置、登录框、搜索、面包等)
请参阅您在第 1 阶段创建的流程图
不要使用图形 - 线框是裸金属:盒子/圆形/椭圆形,用于说明对象的位置
只有文本标签的元素,没有正文(第 3 阶段,就是这样)
专注于简洁、组织良好、用户友好的布局,避免混乱的布局
第三阶段:执行
EYada专业企业网站建设计划的第三阶段包括:
创建图形用户界面 (GUI),即设计
创建内容
转换为 Web 浏览器使用的代码(标记)网页设计,从图像到您在 Internet 上的 网站 演示文稿
在最后阶段,参考在第一阶段创建两个流程图,并在第二阶段创建线框以创建最终页面布局和设计的模型。设计应在 Photoshop 或您选择使用的其他图像编辑软件中完成,因为一旦将设计转换为标记(代码),就很难对其进行更改。
相信亿雅达,熟能生巧的过程
一个结构良好的网页设计过程是许多网页设计师选择忽略的最重要的步骤之一。正如我们刚刚描述的,在网页设计过程中,您增加了 网站 组织良好、易于导航和用户友好的可能性。如果您想跳过我们专业网页设计清单中的任何项目,请确保网页设计过程不是其中之一。
阶段 4:应该有一个高质量的设计:
平衡。平衡是指在单个页面上平均分布重元素和轻元素。
团结。Unity 保留了 网站 上的所有相似元素,并进一步多样化,除了那些必须将所有东西拉成一个统一整体的元素。
高度重视。映入眼帘的重点是绘制设计点;也称为“接触点”。
对比。不仅是颜色对比,还有对比形状、大小、纹理甚至排版。
韵律。也称为重复,节奏为您的网页设计带来内部一致性。
在企业网站建设中,信息过载往往是企业网站建设的最大杀手之一。设计师有时会忘记说“少即是多”,不知何故似乎相信你可以塞进页面的信息越多越好。不要成为信息过载的受害者。尽可能保持布局整洁。不同的主题有自己的专用页面。
信息过载的最大原因之一是没有通过使用流程图和线框布局成功规划您的网站,讨论上述步骤,请记住:空白不一定是坏事。事实上,空白是您的朋友,尤其是在创建专业网页设计时。成功的专业网页设计师学习如何利用白色、负空间来发挥自己的优势,并将其作为设计的关键元素。
注重细节
在专业设计 网站 时,问问自己:“我可以做些什么来让设计看起来更好?”,保持一致,最重要的是,给你的 网站 一个更强大的身份和形象。
当我们说“细节”时,我们不仅仅是在谈论图形设计元素。不,平面设计只是冰山一角。我们还讨论了排版(字体即Arial、粗体、12px、18px、字体样式/粗体即粗体、斜体)和其他设计元素。
对细节的关注非常重要,因为通常是您的设计中的细节使您的 网站 在竞争中脱颖而出。- 给他们一些不同的、独特的和有吸引力的东西,他们会回来参观。他们甚至可能喜欢你的 网站。
第 5 阶段:网页设计技术 (CSS)
CSS - 又名级联样式表 - 基于表格的 网站 布局。问题是,很多网页设计师仍然使用表格来创建他们的设计。不仅有这个特产,桌子也只是普通而已。以下是为什么在您的网页设计中使用表格是一个坏主意的一些原因:
表格会减慢您的 网站。在加载之前向用户显示表格中单元格内的所有内容。对于使用拨号上网的人来说尤其如此。
表格会造成混乱的代码并添加不必要的垃圾标记。文件大小是由于代码行数过多,这意味着加载速度增加。此外,筛选数百行代码(有时是数千行)只是为了改变并不是很有趣。
使用表格时,通用布局更新既困难又耗时。制作一个带有表格的通用编辑器来打开每个文件,筛选代码和垃圾标记,然后进行更改(同样,在每一页上)。通常在使用 CSS 时,您所要做的就是打开样式表并更改单个值。
表格只能用于显示数据,不能用于设计网站。
桌子限制了您的创造力和设计。无聊的基于网格的布局 表格布局是有限的。
使用 CSS,您可以使用任何 . 使用 CSS 进行布局的可能性是无穷无尽的。
从长远来看,CSS 将为您节省时间并增加您的收入。使用 CSS 比表格更容易更新和编辑。由于加载速度更快,更少的访客可能会不耐烦并离开。更长的访问,更多的广告点击,更低的跳出率 = 更多的钱给你。
在高质量的 CSS 显示器网站 上显示您的 CSS网站。
再说一次,坦率地说,如果您的 网站 是使用表格创建的,那么它就不是专业的网页设计质量。现在,网站build 公司很流行使用 CSS 样式表。
第 6 阶段:编写良好、有趣且语法正确的内容
严重损害 网站 的质量和可信度的一件事是写得不好、语法不正确、拼写错误的内容。不幸的是,这种类型的内容在网站的数量非常多——尤其是对于“专业”公司网站。
如果你不知道怎么写,那就雇人写你的网站内容。以后你会感谢自己的。即使你会写,也很容易出错。浏览您的内容几次,以确认所有内容都有意义、有趣且拼写正确。你会显得更专业,人们会更认真地对待你所说的话。
阶段 7:可用性
网站可用性非常重要。一般来说,可用性是指用户如何学习和使用产品来实现他们的目标,以及他们对这个过程的满意程度。
正如 Iyada 所定义的,“可用性”是指“使用产品的人可以快速轻松地完成任务。可用性还可以考虑成本效益和实用性等因素。”
如果 网站 的可用性很差,人们很容易感到沮丧并离开你的 网站 。可用性是专业设计业务中最重要的元素网站。
第 8 阶段:XHTML 和 CSS 验证
有些人会争辩说,从 XHTML 和 CSS 验证您的 网站 验证是浪费时间。
可访问性。如果没有可访问性,您将面临被起诉的风险。例如:如果您的 网站 对他们不可用,则残疾人无法使用“常规”浏览器。虽然验证不一定保证可访问性,但它是尽职调查的重要组成部分,并且有充分的理由,您应该验证 网站 的 XHTML 和 CSS。
跨浏览器兼容,您的 网站 在所有网络浏览器中显示相同。在下一步中,我们将介绍跨浏览器兼容性的重要性。
你看起来更专业更有效网站。同样,就像有趣的内容一样,没有语法错误和拼写错误,拥有有效的 网站 会让访问者看起来更专业。它告诉他们“嘿,我关心我的 网站 形象,我花时间验证它”。
如果您是第一次构建 网站,那么您可能会发现您的 网站 有很多验证错误。不用担心,这对雅塔来说是最好的情况。验证规则,你得到的错误越少,验证你的 网站 就越容易。
第 9 阶段:符合标准
也许是最困难和最耗时的。Eyada Professional 网站 施工就是确保您的 网站 符合标准。
符合标准,是一个术语,经常用于描述与万维网联盟 (W3C) 提出的 Web 标准相关的 网站user-agents"(通常是 Web 浏览器)
通俗地说,如果你想让你的 网站 被认为是专业的,那么它在所有主流浏览器中的外观和功能都必须相同。此外,启用互操作性降低了内容提供商的成本,因为他们必须只开发一个文档版本。
如上所述,构建符合标准的 网站 将花费大量时间,甚至可能涉及按照基本黑客在所有主要浏览器中出现的顺序使用某些元素。主要浏览器包括:Internet Explorer 6(IE6-PC)、Internet Explorer 7(IE7-PC)、Firefox(PC和Mac)、Safari(PC和Mac)和Opera(PC和Mac)。这些浏览器控制了大部分浏览器市场份额,因此您创建的 网站 应该在每个浏览器中进行广泛测试,以确保符合标准。此外,在编写 网站 以符合标准时,XHTML 和 CSS 验证(如第 8 步:XHTML 和 CSS 验证中所述)非常重要。验证你的 网站,验证你的 CSS 样式表。
第 10 阶段:优化
优化网站是专业设计网站时必须考虑的另一个重要因素。网站优化包括:
图像优化。音频和视频、图像会严重影响您的网站加载速度。始终使用 Photoshop 或您最喜欢的图像压缩实用程序来压缩您的图片。通过压缩图像和减小文件大小,它可以加快网页加载速度,最终减少访问者因加载时间长而离开您的机会网站。
音频/视频优化。另一个叫“外行”的主要烦恼是在您的网页中嵌入了大量的视频和音频文件。尝试对您的视频文件使用 Flash 视频 (FLV) 压缩(对您的音频文件进行 MP3)压缩。不仅是文件大小小于 (AVI) 的视频或音频 (WAV) (MPG),还有视频/音频加载更快,这意味着您页面上的其他元素也将加载得更快。
干净的代码。设计没有表格的 网站 - 使用 CSS(层叠样式表)。表格有很多垃圾标记,这会减慢页面加载时间,增加文件大小,并使编辑和更新变得相当困难。
验证您的 XHTML 和 CSS。在第 8 步的范围内,XHTML 和 CSS 验证是专业 网站 优化的一个组成部分,不应跳过。验证您的 XHTML 和 CSS。
第 11 阶段:SEO(搜索引擎优化)友好
专业设计的 网站 设计应该具有坚实的 SEO 友好基础。为了让你的 网站SEO 友好:
不要使用闪存。如果您必须使用 Flash,请确保谨慎使用它。Flash 内容不被搜索引擎蜘蛛抓取,并且位于 Flash 文件中的内容不能被百度、谷歌、雅虎、必应等搜索引擎索引。
不要使用框架。搜索引擎蜘蛛爬过一个带框的网站,很难过。许多搜索引擎蜘蛛在访问使用该框架设计的 网站 时会收到以下消息:
“抱歉!你需要一个框架浏览器来查看这个 网站。”
关键词研究。优化您的页面以在您的 网站 中收录上下文相关的关键字。使用“百度索引”等关键词研究工具为您的内容找到最佳、最相关的关键词。
研究页面标题中的 关键词。可以说是 SEO 中最重要的元素,确保您的标题标签收录关键字研究阶段的关键字。
在 URL 中研究 关键词。确保在页面标题中也收录研究关键字。例如,如果您在 网站 上的页面是关于“网站SEO”的,请确保文件保存为“website-seo.html”。如果可能,请使用破折号,而不是下划线。
CSS 导航/CSS 样式表。CSS Navigation 保证您的 网站 导航文本被搜索引擎蜘蛛抓取。CSS 导航加载速度非常快,任何人都可以使用任何浏览器查看导航。
在锚文本中研究关键词。对于您的 网站 内部和外部超链接,请务必在超链接锚文本中收录研究关键字。这将帮助搜索引擎更好地识别特定页面,并帮助页面在研究关键字时排名更高。
图像 ALT 标记,图像中没有文字。XHTML 验证不仅需要 ALT 标记,而且它们是网页易读性的必要组成部分。尽量避免放置图像文本,因为搜索引擎蜘蛛无法抓取图像文本。但是,如果您必须在图像中放置文本,请使用图像作为图像 alt 标记中的文本。搜索引擎蜘蛛可以读取 alt 标签,只是图像中没有文字。
第 12 阶段:FLASH、JavaScript、滥用和音效
最后一步是创建专业的企业网站,避免误用FLASH、JavaScript和音效。并非每个人的计算机上都启用了 Flash 或 Javascript,因此您的 网站 不应该在他们身边。如果您打算使用 Flash 或 Javascript,请谨慎行事。
尽量不要在您的 网站 上使用 Flash 介绍。大多数人讨厌等待 Flash 介绍加载,被迫坐下来通过它们,讨厌声音,并让他们中的许多人感到惊讶。不要只使用 Flash,构建自己的 网站。同样,对于未在其计算机上启用 Flash 的用户?这可能是您因为不必要的技术限制而错过的潜在客户、客户或读者。
事实上,在创建专业网页设计时,通常应避免使用 Flash 和音效。JavaScript 是唯一的例外,只要您计划 网站 即使浏览器被禁用也能正常工作。Flash 和声音效果对许多人来说是一种麻烦,因此仅出于这个原因就尽量远离它们。
企业网站建设规划方案本文关键词:网站建设规划方案企业
网页flash抓取器 mac(黑苹果乐园搜集到的一款网页链接批量抓取工具(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 443 次浏览 • 2022-03-31 00:15
概括
URL Extractor For Mac v4.5.1是黑苹果天堂采集的一个网页链接批量抓取工具,一个非常好用的应用,可以让用户检索文件的URL,可以一次性处理数以千计的文件。URL 提取 轻松提取信息,例如:FTP 地址、URL 或电子邮件。此外,URL 提取可用于将输出数据作为文本文件保存到硬盘。URL 提取可以同时处理多个文件夹和网页并提供高速结果。
类别:网络工具适用平台:OS X 10.10 或更高版本软件版本:v4.5.1 最后更新:2017 年 6 月 13 日
软件介绍
URL Extractor For Mac v4.5.1是黑苹果天堂采集的一个网页链接批量抓取工具,一个非常好用的应用,可以让用户检索文件的URL,可以一次性处理数以千计的文件。URL 提取 轻松提取信息,例如:FTP 地址、URL 或电子邮件。此外,URL 提取可用于将输出数据作为文本文件保存到硬盘。URL 提取可以同时处理多个文件夹和网页并提供高速结果。
Downie For Mac v2.9.6 专业网络视频下载器
Downie For Mac v2.9.6 是黑苹果天堂为您采集的一款Mac视频下载软件。它使用了一个非常简单的网络视频下载工具。有多简单?您只需粘贴视频的链接,软件会为您下载,他可以下载 YouTube...
KeepVid Pro For Mac v6.1.1.8 在线视频下载器
KeepVid Pro For Mac v6.1.1.8是黑苹果天堂采集的Mac平台在线视频下载工具。Mac下如何在网上下载视频?其实方法很多,包括浏览器插件之类的,但是在Mac平台上...
Charles For Mac v4.6.1 Mac下HTTP包嗅探工具
Charles For Mac 是黑苹果天堂采集的网页 HTTP 数据包嗅探工具,您的浏览器或 Internet 上的任何其他应用程序将被配置为通过 Charles 访问,而他将监控和显示所有发送和接收数据。打开...
Ummy Video Downloader v1.72 网络视频下载器
Ummy Video Downloader v1.72是黑苹果乐园采集测试的Mac系统下的视频下载工具。该软件使用起来也很简单,只需输入视频连接然后在下方选择要下载的视频分辨率,点击下载即可完成。现在...
URL Extractor 可用于以各种模式提取数千个电子邮件地址或其他 URL,例如 Web 地址:
插入(或导入)应用程序将用作种子的网页地址列表,以开始采集数据并访问链接页面,在后台导航到请求的深层以采集数据,直到用户决定停止。
插入(或导入)关键字列表并将其用作在用户指定的搜索引擎上运行搜索的起点。应用程序将使用获取的页面进行导航和数据采集到请求的深度,直到用户决定,指定本地硬盘驱动器上的文件和文件夹列表以从任何深度的所有子文件夹中提取和提取。
软件的一些功能
在获取期间,用户可以在获取表单时查看填充表单的 URL。过滤器可用于决定接受或排除哪些内容。提取的 URL 将准备好保存在磁盘上,以供以后用于任何目的。该应用程序使用可以修改的各种设置,以便为任何搜索和提取找到适当的平衡。URL Extractor 可以从任何类型的文件、HTML 格式以及 PDF 文件(本地和在线)中提取文本 URL Extractor 使用了一个新的提取引擎,该引擎利用了最新的 Cocoa 技术,并且由于这种新的采用,它是以前的版本响应更稳定。它还有许多其他内部改进和修复,以提高使用效率。软件截图更新内容下载地址
用于 Mac 的 URL 提取器 v4.5.1
提取密码:********【隐藏信息,登录评论后刷新可见!] 查看全部
网页flash抓取器 mac(黑苹果乐园搜集到的一款网页链接批量抓取工具(组图))
概括
URL Extractor For Mac v4.5.1是黑苹果天堂采集的一个网页链接批量抓取工具,一个非常好用的应用,可以让用户检索文件的URL,可以一次性处理数以千计的文件。URL 提取 轻松提取信息,例如:FTP 地址、URL 或电子邮件。此外,URL 提取可用于将输出数据作为文本文件保存到硬盘。URL 提取可以同时处理多个文件夹和网页并提供高速结果。

类别:网络工具适用平台:OS X 10.10 或更高版本软件版本:v4.5.1 最后更新:2017 年 6 月 13 日
软件介绍
URL Extractor For Mac v4.5.1是黑苹果天堂采集的一个网页链接批量抓取工具,一个非常好用的应用,可以让用户检索文件的URL,可以一次性处理数以千计的文件。URL 提取 轻松提取信息,例如:FTP 地址、URL 或电子邮件。此外,URL 提取可用于将输出数据作为文本文件保存到硬盘。URL 提取可以同时处理多个文件夹和网页并提供高速结果。

Downie For Mac v2.9.6 专业网络视频下载器
Downie For Mac v2.9.6 是黑苹果天堂为您采集的一款Mac视频下载软件。它使用了一个非常简单的网络视频下载工具。有多简单?您只需粘贴视频的链接,软件会为您下载,他可以下载 YouTube...

KeepVid Pro For Mac v6.1.1.8 在线视频下载器
KeepVid Pro For Mac v6.1.1.8是黑苹果天堂采集的Mac平台在线视频下载工具。Mac下如何在网上下载视频?其实方法很多,包括浏览器插件之类的,但是在Mac平台上...

Charles For Mac v4.6.1 Mac下HTTP包嗅探工具
Charles For Mac 是黑苹果天堂采集的网页 HTTP 数据包嗅探工具,您的浏览器或 Internet 上的任何其他应用程序将被配置为通过 Charles 访问,而他将监控和显示所有发送和接收数据。打开...

Ummy Video Downloader v1.72 网络视频下载器
Ummy Video Downloader v1.72是黑苹果乐园采集测试的Mac系统下的视频下载工具。该软件使用起来也很简单,只需输入视频连接然后在下方选择要下载的视频分辨率,点击下载即可完成。现在...
URL Extractor 可用于以各种模式提取数千个电子邮件地址或其他 URL,例如 Web 地址:
插入(或导入)应用程序将用作种子的网页地址列表,以开始采集数据并访问链接页面,在后台导航到请求的深层以采集数据,直到用户决定停止。
插入(或导入)关键字列表并将其用作在用户指定的搜索引擎上运行搜索的起点。应用程序将使用获取的页面进行导航和数据采集到请求的深度,直到用户决定,指定本地硬盘驱动器上的文件和文件夹列表以从任何深度的所有子文件夹中提取和提取。
软件的一些功能
在获取期间,用户可以在获取表单时查看填充表单的 URL。过滤器可用于决定接受或排除哪些内容。提取的 URL 将准备好保存在磁盘上,以供以后用于任何目的。该应用程序使用可以修改的各种设置,以便为任何搜索和提取找到适当的平衡。URL Extractor 可以从任何类型的文件、HTML 格式以及 PDF 文件(本地和在线)中提取文本 URL Extractor 使用了一个新的提取引擎,该引擎利用了最新的 Cocoa 技术,并且由于这种新的采用,它是以前的版本响应更稳定。它还有许多其他内部改进和修复,以提高使用效率。软件截图更新内容下载地址
用于 Mac 的 URL 提取器 v4.5.1
提取密码:********【隐藏信息,登录评论后刷新可见!]
网页flash抓取器 mac(动画播放插件shockwaveplayer8.5介绍(1)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-03-19 01:03
adobeShockwave播放器8.5是由 开发的Flash插件,该插件兼容任何Windows系统,使用这款Shockwave播放器可以让网页更加生动,有需要的用户可以快来并下载它!
冲击波播放器8.5 简介
adobe Shockwave player 是一个动画播放插件。这个插件可以专门播放Director Shockwave Studio制作的网页插件软件,比如网页上看到的互动游戏、短片等,包括Macromedia flash player,也可以观看Flash制作的网页.
adobe 冲击波播放器 8.5 个功能
与 Flash 一样,Shockwave 需要插件支持。 adobe flash player activex是IE专用插件,用于播放IE或所有调用IE播放flash或flash类视频等的页面。
我们使用IE或者IE核心浏览器通过它来支持网页的flash,而QQ或者QQ直播其实是一种IE类型,应该也支持。
一个专门播放directorShockwave工作室制作的网页的插件软件,如网页上看到的互动游戏、短片等,包括macromedia flash player,也可以观看flash制作的网页。
与 Flash 不同,Shockwave 浏览器插件不适用于 Linux 和 Solaris 平台。但是,Shockwave 可以通过 CrossOver 在 Linux 下安装,或者在 Wine 下使用支持的浏览器运行。
从历史上看,Shockwave 插件通常在 Windows 和 Mac OS 上运行,除了 2006 年 1 月(Apple 转向基于 Intel Core 2 Duo 处理器的平台)和 2008 年 3 月(Adobe 发布 Shockwave 11),第一个为 Intel 平台上的 Apple 计算机提供本机支持的版本。 查看全部
网页flash抓取器 mac(动画播放插件shockwaveplayer8.5介绍(1)(组图))
adobeShockwave播放器8.5是由 开发的Flash插件,该插件兼容任何Windows系统,使用这款Shockwave播放器可以让网页更加生动,有需要的用户可以快来并下载它!
冲击波播放器8.5 简介
adobe Shockwave player 是一个动画播放插件。这个插件可以专门播放Director Shockwave Studio制作的网页插件软件,比如网页上看到的互动游戏、短片等,包括Macromedia flash player,也可以观看Flash制作的网页.

adobe 冲击波播放器 8.5 个功能
与 Flash 一样,Shockwave 需要插件支持。 adobe flash player activex是IE专用插件,用于播放IE或所有调用IE播放flash或flash类视频等的页面。
我们使用IE或者IE核心浏览器通过它来支持网页的flash,而QQ或者QQ直播其实是一种IE类型,应该也支持。
一个专门播放directorShockwave工作室制作的网页的插件软件,如网页上看到的互动游戏、短片等,包括macromedia flash player,也可以观看flash制作的网页。
与 Flash 不同,Shockwave 浏览器插件不适用于 Linux 和 Solaris 平台。但是,Shockwave 可以通过 CrossOver 在 Linux 下安装,或者在 Wine 下使用支持的浏览器运行。
从历史上看,Shockwave 插件通常在 Windows 和 Mac OS 上运行,除了 2006 年 1 月(Apple 转向基于 Intel Core 2 Duo 处理器的平台)和 2008 年 3 月(Adobe 发布 Shockwave 11),第一个为 Intel 平台上的 Apple 计算机提供本机支持的版本。
网页flash抓取器 mac( 轻量级网页浏览器的快速实验:你不应该使用一个不积极开发)
网站优化 • 优采云 发表了文章 • 0 个评论 • 197 次浏览 • 2022-03-15 23:14
轻量级网页浏览器的快速实验:你不应该使用一个不积极开发)
Linux 有许多 Web 浏览器,其中许多基于 Chromium,但我们也有一个不基于 Chromium 的浏览器列表。
最近有读者求推荐一款轻量级的网页浏览器,所以特地做了一些快速的实验。以下是我的发现。
适用于 Linux 的轻量级 Web 浏览器
我没有进行任何基准测试,因为可能在一个系统上有效的东西可能在另一个系统上无效。这个 文章 是基于我的经验和意见。
还需要注意的是,一些轻量级 Web 浏览器的扩展功能可能有限。如果您依赖帐户同步等功能并使用大量浏览器扩展程序,这些浏览器可能无法满足您的需求。但是,您仍然可以尝试其中一些作为您的辅助浏览器。
还有一件事!这不是一个排名表。排名第二的浏览器不应该被认为比排名第五的浏览器更好。
注意:
浏览器是很多东西的门户。您不应使用仅由一名开发人员积极开发或维护的晦涩 Web 浏览器,尤其是在银行和购物方面。在这种情况下,最好坚持使用 Firefox、Brave、Vivaldi、Chrome/Chromium 等主流浏览器。
1、毒蛇
毒蛇
该浏览器专注于隐私、极简主义和定制,已成为功能强大、轻量级的浏览器,您可以在其中搜索所需的一切。在我看来,它是一个必不可少的浏览器,具有标签休眠支持、安全自动填充管理、全屏支持等基本功能。
它不是一个普通的浏览器,但如果你是极简主义的粉丝,也许这个浏览器适合你。
下载:Viper2、Nyxt
纽约时报
“黑客的强大浏览器”是 Nyxt 官方页面的自我介绍;老实说,这还不错。
虽然它不是唯一的面向键盘的网络浏览器;它的独特之处在于您可以覆盖和重新配置此浏览器中的每个类、方法和函数。它还有一个内置的命令行工具。难怪它被称为“黑客的强大浏览器”。
Nyxt 使用一个简单的计算机编程环境,该环境接受单个用户输入、执行它们并将结果返回给用户;比如最有名的REPL(read-evaluate-print loop)。
下载:Nyxt3、Lynx(天猫)
猞猁
我肯定会说这是给命令行爱好者的,因为这个惊人的浏览器允许你从你的 Linux 终端上网。这是正确的!您可以在终端中启动它以轻松访问互联网。
当然,它消耗的资源更少,但您不应该期望从 Firefox 或 Brave 等常规浏览器获得相同的浏览体验。
你知道吗?这是最古老的网络浏览器之一,始于 1992 年,至今仍在维护。
Lynx4、SeaMonkey(海猴)
海猴子
这是另一个一体化导航器,但 SeaMonkey 包括什么?SeaMonkey 添加了电子邮件客户端、网站内容源阅读器、HTML 编辑器、IRC 聊天和 Web 开发工具等功能。
我想说SeaMonkey是一个令人难以置信的 Firefox 分支,就像Librewolf一样。正如其网页所述,它使用的源代码大部分与 Mozilla Firefox 相同。
下载:SeaMonkey5、Waterfox
水狐
老实说,当我在 PC 上试用 Waterfox 浏览器时,我被它的性能和速度所震撼。我是一个极简主义者,我想这就是我如此喜欢它的原因。这款浏览器的一个惊人功能是它支持 Chrome、Firefox 和 Opera 的扩展。
因此,如果您想在不留下您喜欢的扩展程序的情况下尝试新的快速、安全的浏览器,Waterfox 将是完美的选择。
下载:Waterfox6、Pale Moon(蓝月亮)
苍白的月亮
这是另一个基于 Firefox 代码的 Web 浏览器,它是私有的、安全的、完全可定制的并且针对现代处理器进行了优化。我觉得有趣的一个特性是它继续支持 NPAPI 插件,例如 Silverlight、Flash 和 Java。这些插件在 Chrome 和 Microsoft Edge 等其他浏览器中未维护。
在这种情况下,如果你喜欢的一些页面受到了 Flash 等插件停运的影响,或许Pale Moon可以将它们带回来。
下载:Pale Moon7、Falkon
法尔孔
FalkonKDE浏览器使用称为QtWebEngine的技术,它提供了一个渲染引擎。它在侧边栏中收录书签和历史记录等功能,并且默认带有一个广告拦截器,可帮助您阻止来自 网站 的跟踪。
顺便说一句,这个浏览器最初只是为了教育目的而开发的;但现在,您可以在日常生活中使用它。我邀请您尝试并与我们分享您的经验。
下载:Falkon8、顿悟(顿悟)
GNOME 网络
该导航器通常被称为“GNOME Web”,是一个专注于 Linux 体验的原生 Web 浏览器,具有用于浏览的简单用户界面。当然,简单并不意味着不那么强大。
它用于显示网页的技术类似于 Mozilla 项目中使用的布局引擎,其中一些最重要的特性是:
超过 60 种语言的可定制用户界面 Cookie 管理 用于执行命令、Python 脚本、分组标签、选择样式表的扩展
如果您正在寻找一个简单且极简的浏览器,并且它专门用于 Linux,就是这样。
下载:GNOME Web9、Otter(水獭)
獭
如果你还记得几年前 Opera 12 的样子,这个浏览器会让你想起 UI。该浏览器的主要目的是为实验用户提供强大的工具,而不会干扰他们继续浏览。
我注意到一些有趣且重要的事情是社区承诺继续贡献源代码来改进这个浏览器。
如果您在 Linux 中浏览时正在寻找一个快速、安全且功能强大的浏览器,那么这是一个不错的选择。
下载:Otter10、Midori(日语中的“翡翠绿”)
绿
曾经有一个流行的浏览器叫 Midori,但在与 Astian 项目合并后,方向发生了变化。但是,借助 Snap Store,您仍然可以将其安装在您的 Linux 发行版上。
它的三个最强大的功能是:
支持 Adblock Filter ListPrivate BrowsingManage Cookies and Scripts
但真正让我大吃一惊的是,它可以让您立即打开 1000 个标签并轻松创建 Web 应用程序;最后两个事实来自其在 Snapcraft 上的页面。
下载:Midori结论
请记住,找到完美的浏览器将取决于您的需求和资源。总的来说,这一切都归结为适合你的东西。
当您的系统在硬件方面处于低级别时,使用轻量级应用程序是一种获得更好计算体验的方法。
我避开了其他一些浏览器,例如 Brave 或 Vivaldi,因为我的重点是在 Linux 上不太流行的轻量级 Web 浏览器。如果您知道您经常使用的其他一些浏览器,请在评论中提及它们。
如果此 文章 对您有帮助,请花点时间在社交媒体上分享;您还可以为开源做出贡献。 查看全部
网页flash抓取器 mac(
轻量级网页浏览器的快速实验:你不应该使用一个不积极开发)

Linux 有许多 Web 浏览器,其中许多基于 Chromium,但我们也有一个不基于 Chromium 的浏览器列表。
最近有读者求推荐一款轻量级的网页浏览器,所以特地做了一些快速的实验。以下是我的发现。
适用于 Linux 的轻量级 Web 浏览器
我没有进行任何基准测试,因为可能在一个系统上有效的东西可能在另一个系统上无效。这个 文章 是基于我的经验和意见。
还需要注意的是,一些轻量级 Web 浏览器的扩展功能可能有限。如果您依赖帐户同步等功能并使用大量浏览器扩展程序,这些浏览器可能无法满足您的需求。但是,您仍然可以尝试其中一些作为您的辅助浏览器。
还有一件事!这不是一个排名表。排名第二的浏览器不应该被认为比排名第五的浏览器更好。
注意:
浏览器是很多东西的门户。您不应使用仅由一名开发人员积极开发或维护的晦涩 Web 浏览器,尤其是在银行和购物方面。在这种情况下,最好坚持使用 Firefox、Brave、Vivaldi、Chrome/Chromium 等主流浏览器。
1、毒蛇

毒蛇
该浏览器专注于隐私、极简主义和定制,已成为功能强大、轻量级的浏览器,您可以在其中搜索所需的一切。在我看来,它是一个必不可少的浏览器,具有标签休眠支持、安全自动填充管理、全屏支持等基本功能。
它不是一个普通的浏览器,但如果你是极简主义的粉丝,也许这个浏览器适合你。
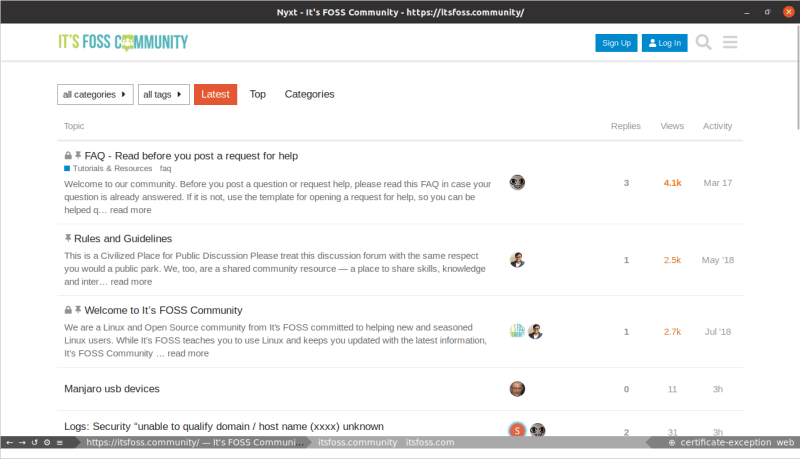
下载:Viper2、Nyxt

纽约时报
“黑客的强大浏览器”是 Nyxt 官方页面的自我介绍;老实说,这还不错。
虽然它不是唯一的面向键盘的网络浏览器;它的独特之处在于您可以覆盖和重新配置此浏览器中的每个类、方法和函数。它还有一个内置的命令行工具。难怪它被称为“黑客的强大浏览器”。
Nyxt 使用一个简单的计算机编程环境,该环境接受单个用户输入、执行它们并将结果返回给用户;比如最有名的REPL(read-evaluate-print loop)。
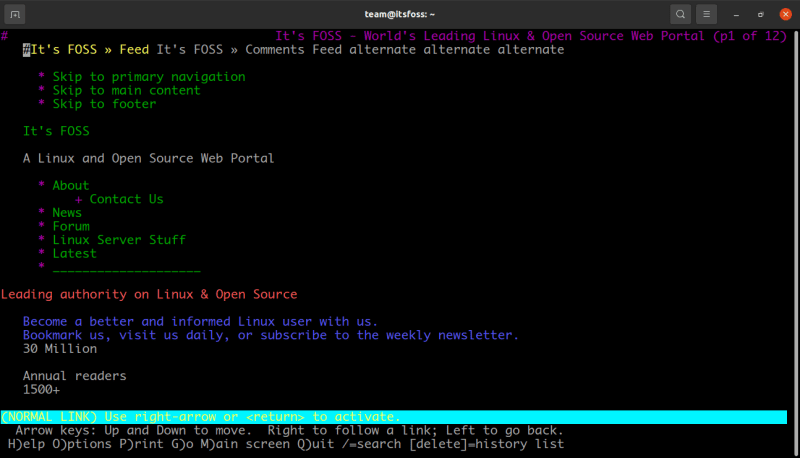
下载:Nyxt3、Lynx(天猫)

猞猁
我肯定会说这是给命令行爱好者的,因为这个惊人的浏览器允许你从你的 Linux 终端上网。这是正确的!您可以在终端中启动它以轻松访问互联网。
当然,它消耗的资源更少,但您不应该期望从 Firefox 或 Brave 等常规浏览器获得相同的浏览体验。
你知道吗?这是最古老的网络浏览器之一,始于 1992 年,至今仍在维护。
Lynx4、SeaMonkey(海猴)

海猴子
这是另一个一体化导航器,但 SeaMonkey 包括什么?SeaMonkey 添加了电子邮件客户端、网站内容源阅读器、HTML 编辑器、IRC 聊天和 Web 开发工具等功能。
我想说SeaMonkey是一个令人难以置信的 Firefox 分支,就像Librewolf一样。正如其网页所述,它使用的源代码大部分与 Mozilla Firefox 相同。
下载:SeaMonkey5、Waterfox

水狐
老实说,当我在 PC 上试用 Waterfox 浏览器时,我被它的性能和速度所震撼。我是一个极简主义者,我想这就是我如此喜欢它的原因。这款浏览器的一个惊人功能是它支持 Chrome、Firefox 和 Opera 的扩展。
因此,如果您想在不留下您喜欢的扩展程序的情况下尝试新的快速、安全的浏览器,Waterfox 将是完美的选择。
下载:Waterfox6、Pale Moon(蓝月亮)

苍白的月亮
这是另一个基于 Firefox 代码的 Web 浏览器,它是私有的、安全的、完全可定制的并且针对现代处理器进行了优化。我觉得有趣的一个特性是它继续支持 NPAPI 插件,例如 Silverlight、Flash 和 Java。这些插件在 Chrome 和 Microsoft Edge 等其他浏览器中未维护。
在这种情况下,如果你喜欢的一些页面受到了 Flash 等插件停运的影响,或许Pale Moon可以将它们带回来。
下载:Pale Moon7、Falkon

法尔孔
FalkonKDE浏览器使用称为QtWebEngine的技术,它提供了一个渲染引擎。它在侧边栏中收录书签和历史记录等功能,并且默认带有一个广告拦截器,可帮助您阻止来自 网站 的跟踪。
顺便说一句,这个浏览器最初只是为了教育目的而开发的;但现在,您可以在日常生活中使用它。我邀请您尝试并与我们分享您的经验。
下载:Falkon8、顿悟(顿悟)

GNOME 网络
该导航器通常被称为“GNOME Web”,是一个专注于 Linux 体验的原生 Web 浏览器,具有用于浏览的简单用户界面。当然,简单并不意味着不那么强大。
它用于显示网页的技术类似于 Mozilla 项目中使用的布局引擎,其中一些最重要的特性是:
超过 60 种语言的可定制用户界面 Cookie 管理 用于执行命令、Python 脚本、分组标签、选择样式表的扩展
如果您正在寻找一个简单且极简的浏览器,并且它专门用于 Linux,就是这样。
下载:GNOME Web9、Otter(水獭)

獭
如果你还记得几年前 Opera 12 的样子,这个浏览器会让你想起 UI。该浏览器的主要目的是为实验用户提供强大的工具,而不会干扰他们继续浏览。
我注意到一些有趣且重要的事情是社区承诺继续贡献源代码来改进这个浏览器。
如果您在 Linux 中浏览时正在寻找一个快速、安全且功能强大的浏览器,那么这是一个不错的选择。
下载:Otter10、Midori(日语中的“翡翠绿”)

绿
曾经有一个流行的浏览器叫 Midori,但在与 Astian 项目合并后,方向发生了变化。但是,借助 Snap Store,您仍然可以将其安装在您的 Linux 发行版上。
它的三个最强大的功能是:
支持 Adblock Filter ListPrivate BrowsingManage Cookies and Scripts
但真正让我大吃一惊的是,它可以让您立即打开 1000 个标签并轻松创建 Web 应用程序;最后两个事实来自其在 Snapcraft 上的页面。
下载:Midori结论
请记住,找到完美的浏览器将取决于您的需求和资源。总的来说,这一切都归结为适合你的东西。
当您的系统在硬件方面处于低级别时,使用轻量级应用程序是一种获得更好计算体验的方法。
我避开了其他一些浏览器,例如 Brave 或 Vivaldi,因为我的重点是在 Linux 上不太流行的轻量级 Web 浏览器。如果您知道您经常使用的其他一些浏览器,请在评论中提及它们。
如果此 文章 对您有帮助,请花点时间在社交媒体上分享;您还可以为开源做出贡献。
网页flash抓取器 mac(Mac哪款网站数据抓取工具?forMac软件介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-03-09 21:01
哪个网站Mac 数据抓取工具好用?
WebScraper for Mac 是一款专为 Mac 系统设计的网站数据抓取工具。使用 Web Scraper,您可以构建站点地图来导航您的站点并提取数据。 Scraper还可以提取使用JavaScript动态加载的数据或者Generated data等,使用webscraper for mac快速提取特定网页相关的信息,包括文本内容。
WebScraper for Mac 软件介绍
WebScraper for Mac 是 Mac 平台上的一款简约应用程序,可以通过将数据导出为 JSON 或 CSV 来快速提取与网页相关的信息(包括文本内容)。 WebScraper 使您能够轻松地从在线资源中快速提取内容。您可以完全控制将导出到 CSV 或 JSON 文件的数据。
WebScraper for Mac 软件功能
1、快速轻松地扫描网站
大量提取选择;各种元数据、内容(如文本、html 或 markdown)、具有特定类/ID 的元素、正则表达式
2、易于导出 - 选择您想要的列
3、输出为 csv 或 json
4、将所有图像下载到文件夹/采集并导出所有链接的新选项
5、用于输出单个文本文件的新选项(用于归档文本内容、markdown 或纯文本)
6、丰富的选项/配置 查看全部
网页flash抓取器 mac(Mac哪款网站数据抓取工具?forMac软件介绍)
哪个网站Mac 数据抓取工具好用?
WebScraper for Mac 是一款专为 Mac 系统设计的网站数据抓取工具。使用 Web Scraper,您可以构建站点地图来导航您的站点并提取数据。 Scraper还可以提取使用JavaScript动态加载的数据或者Generated data等,使用webscraper for mac快速提取特定网页相关的信息,包括文本内容。

WebScraper for Mac 软件介绍
WebScraper for Mac 是 Mac 平台上的一款简约应用程序,可以通过将数据导出为 JSON 或 CSV 来快速提取与网页相关的信息(包括文本内容)。 WebScraper 使您能够轻松地从在线资源中快速提取内容。您可以完全控制将导出到 CSV 或 JSON 文件的数据。

WebScraper for Mac 软件功能
1、快速轻松地扫描网站
大量提取选择;各种元数据、内容(如文本、html 或 markdown)、具有特定类/ID 的元素、正则表达式
2、易于导出 - 选择您想要的列
3、输出为 csv 或 json
4、将所有图像下载到文件夹/采集并导出所有链接的新选项
5、用于输出单个文本文件的新选项(用于归档文本内容、markdown 或纯文本)
6、丰富的选项/配置
网页flash抓取器 mac(硕思闪客精灵Mac版(后缀名为.swf文件和.ex文件)工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-03-07 04:15
Sothink SNK Wizard破解版是一款专门为mac用户提供的视频编辑软件,主要用于解析Flash动画文件,特别适合动画设计师将swf文件格式解析为FLA/FLEX文件格式。
【软件介绍】Sothink SNK Wizard是一款先进的shockwave Flash视频反编译工具。它可以捕获、反编译、查看和提取Flash影片(.swf和.exe支持Fla格式文件),轻松反编译一个或多个SWF格式文件为FLA/FLEX工程文件。支持 Flash 6、Flash MX 2004、Flash 8、Flash CS3、Flash CS4 和 Flash CS5。它可以恢复FLA/FLEX工程文件,反编译FLASH的所有元素,包括:矢量图形、声音、图片、片段、字体、文本、脚本等。支持ActionScript AS3.0。使用 Flash Wizard 专业版,您可以在任何 Flash 电影中找到您要查找的内容。Sothink Swiper Genie for Mac 是一款用于浏览和解析Flash动画(后缀为.swf文件和.ex文件)的工具。它非常强大,通过解析Flash电影的动作方便实用。Keelf正式版可以将flash动画中的图片、矢量图、字体、文本、按钮、视频片段、帧等基本元素完全分解。可以显示它的动作代码,让你可以灵活地将分解后的图片、矢量图、声音应用到SothinkGlanda,制作大师级作品,快来下载吧!在 Flash 电影中找到您要查找的内容。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Flash 动画中的视频剪辑、帧等。可以显示它的动作代码,让你可以灵活地将分解后的图片、矢量图、声音应用到SothinkGlanda,制作大师级作品,快来下载吧!在 Flash 电影中找到您要查找的内容。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Flash 动画中的视频剪辑、帧等。可以显示它的动作代码,让你可以灵活地将分解后的图片、矢量图、声音应用到SothinkGlanda,制作大师级作品,快来下载吧!在 Flash 电影中找到您要查找的内容。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。
【功能介绍】1.可以使用一年,安装一台电脑。
2. 强大的FLASH反编译功能让元素导出更快。
3. 为预览窗口添加了导航栏,以便于查看资产。
4. 支持在 IE 和 Firefox 浏览器中捕获 SWF。
5. 支持将 FLEX 项目生成的 SWF 文件导出为 FLEX 项目文件。
6. 支持 Server 2008 64 位操作系统。
7. 优化了批量导出的控制面板。
8. 个人版更易于操作。
【软件特点】可以安装电脑,终身免费升级。
支持导出到 Flash CS4(10.0), CS5(11.0) 格式。
支持逐帧移动动画剪辑更加清晰。
支持 Server 2008 64 位操作系统。
批量导出的优化控制面板。
支持将 Flex 生成的不带脚本的 SWF 导出为 Flex 文件。
支持ActionScript AS,导出Flash,包括.fla和.as。
操作界面非常友好,易于用户掌握。
成功反编译 Flash (.swf, .exe)。
完整且快速的 swf 到 FLA 的转换。
所有版本(6.0、7.0 或 8.0) SWF 均可在 Sothink SWF Wizard 中打开、反编译并转换为 FLA。
它可以对Flash电影中的所有元素进行分类、解析、显示和反编译,包括矢量图形、变形矢量图形、图片、声音、字体、文本、片段动画、按钮、帧和脚本。
支持在 IE 和 Firefox 浏览器中捕获 SWF。
支持将收录 SWF 的组件转换为 FLA 文件。
支持以 .as 格式输出 ActionScript。
支持将收录视频的 SWF 转换为 FLA。
能够解析 Flash 动画中的视频文件并将其导出为 *.flv 格式。
除了将静态文本还原为文本之外,Sothink SWF Genie 还提供了将其转换为矢量图形的功能。
支持预览和播放 Flash 动画或您选择的元素。
【教程】提取Flash背景音乐
打开 Flash 向导,选择需要提取背景音乐的 Flash 文件。比如我们选择:main.swf文件
在资源面板中,我们会看到所有关于SWF的资源信息,选择“声音”,我们会看到文件中有两个声音资源信息,点击“导出资源”。
导出资源后,查看保存位置,会看到一个以swf文件名命名的文件夹,“sound”文件夹会出现在这个文件夹中,提取出来的背景音乐也会显示在这个文件夹中。
swf 批量导出
“批量导出”的目的
“批量导出”,顾名思义,相对于“单个文件导出”,可以批量导入swf格式的文件,一键批量导出fla文件。
对于一些用户来说,有时需要同时处理几个甚至几十个 swf 文件。这个时候,如果还是按照单个文件来导入/导出,无疑是在浪费时间。使用SWF6.0的swf批量导出,可以一次将多个swf文件导入硕思思SWF,然后同时导出,节省大量时间,使用更方便。此外,您可以将多个 swf 文件保存到一个文件夹中,然后一次批量导入/导出所有文件。
同时导入/导出多个swf文件,具体操作方法为:
在 Flash 向导右侧的“导出”面板中,选择“批量导出”,在资源管理器的下方面板中,选择右侧的加号(即:“添加到批量导出面板”控制键) ,选择需要的批次对于每一个导出的swf文件,添加的文件会出现在右侧的导出面板中,并且在swf文件的存储目录中,选中的swf文件会被标记为蓝色标记。批量添加swf文件后,直接点击批量导出,根据需要导出需要的资源或元素。
文件夹导出
将多个swf文件放在同一个文件夹下,你也可以按照同样的步骤添加和导出你需要的资源或元素。有了“批量导出”,无论是多个swf文件的导入/导出还是文件夹文件的导入/导出,效率都有了很大的提升。简单易学的Flash。
基本操作
首先,我们打开 Flash 向导。Flash Wizard的操作面板比较简单。您只需要了解基本的常用功能。左上角是资源管理器,左下角是文件选择区,中间是文件播放区,右上角是导出信息面板,右下角是电影信息面板
在界面左下角,找到我们要修改的swf文件,如图红框标注区域,这个操作很简单,不用过多介绍
选择要修改的swf文件后,界面显示面板会自动播放选中的swf文件,如下图:
下一步是关键操作,导出fla格式,我们在右上角的导出面板中勾选要导出的文件,点击Export FLA/FLEX导出文件
点击导出FLASH/FLEX时,会弹出导出文件对话框。这里的选择非常重要。不用说,导出路径就是导出后文件存放的位置。在选择导出的版本时,一定要尽量选择推荐的版本,因为它会解析你的文件,推荐制作时使用的版本。如果您没有当前版本,则可以恰当地选择较低的版本,但如果AS脚本收录在闪光灯中,则可能会影响脚本。当然,这里也可以根据需要选择导出flex格式,高级设置一般不需要更改。
点击完成后会提示是否打开导出的文件。如果你的电脑上安装了flash制作软件,比如图片中的flash cs4,那么就直接打开了。如果暂时不想打开编辑,可以选择关闭。
至此我们成功完成了flash文件的反编译。接下来要做的就是发挥你的想象力来修改文件。我们的分享到此结束。感谢您的浏览。
使用说明
1、Flash动画反编译
用户可以在硕思SNK精灵中直接对flash电影进行反编译,可以直接获取电影的所有资源,包括字体、文字、按钮和动画等电影元素,然后用户可以随意提取电影的元素。
2、动作脚本设置
用户可以直接自行设置相关动画脚本。只要你理解了这个东西,无论你想设计什么动作,系统都能帮你自动完成。
3、查看视频源代码
用户可以在源码界面直接查看用户反编译的flash动画源码,用户可以直接修改相关动作,然后按照你设置的动作播放影片。
4、多种导出方式
如果用户想直接导出flash电影元素,有三种方式可供选择,分别是导出为fla/flexe、导出为html5、导出资源。
5、exe-swf 转换器
简单来说就是可以实现exe-swf两种格式的相互转换。
【常见问题】1、如何添加单个SWF文件?
打开Flash精灵软件,点击“快速打开”按钮进入文件选择列表,在打开的对话框中选择您需要的SWF转换FLA文件。例如,我们选择一个名为“Avanti”的 SWF 文件。
2、如何批量添加swf文件?
Flash精灵软件不仅可以将单个SWF转换为FLA,还可以将SWF批量转换为FLA。对于需要将多个 SWF 转换为 FLA 的用户,选择“批量导出”将节省大量时间。因此,只需单击“添加文件”即可将所需的 SWF 添加到 FLA 文件中。
3、硕思闪客精灵导出字体问题如何解决?
当你一开始(即第一次)用FLASH软件打开FLV源文件时,FLASN软件会弹出一个对话框告诉你源文件中哪些字体不在你的电脑中。需要您替换为另一种字体。还有在FLASH软件里面,当你点击一个文本框,选择字体的时候,如果是你电脑没有的字体,只要是字体就会说“(Founder Children Simplified)”括在括号中,表示你需要下载的字体,否则重新导出时字体默认为宋体
[更新日志] 1、 支持导出到 Flash CS4(10.0), CS5(11.0) 格式。
2、支持逐帧移动动画剪辑以提高清晰度。
3、支持 Server 2008 64 位操作系统。
4、批量导出的优化控制面板。
5、支持将 Flex 生成的不带脚本的 SWF 导出为 Flex 文件。
6、支持ActionScript AS,导出Flash包括.fla和.as。 查看全部
网页flash抓取器 mac(硕思闪客精灵Mac版(后缀名为.swf文件和.ex文件)工具)
Sothink SNK Wizard破解版是一款专门为mac用户提供的视频编辑软件,主要用于解析Flash动画文件,特别适合动画设计师将swf文件格式解析为FLA/FLEX文件格式。

【软件介绍】Sothink SNK Wizard是一款先进的shockwave Flash视频反编译工具。它可以捕获、反编译、查看和提取Flash影片(.swf和.exe支持Fla格式文件),轻松反编译一个或多个SWF格式文件为FLA/FLEX工程文件。支持 Flash 6、Flash MX 2004、Flash 8、Flash CS3、Flash CS4 和 Flash CS5。它可以恢复FLA/FLEX工程文件,反编译FLASH的所有元素,包括:矢量图形、声音、图片、片段、字体、文本、脚本等。支持ActionScript AS3.0。使用 Flash Wizard 专业版,您可以在任何 Flash 电影中找到您要查找的内容。Sothink Swiper Genie for Mac 是一款用于浏览和解析Flash动画(后缀为.swf文件和.ex文件)的工具。它非常强大,通过解析Flash电影的动作方便实用。Keelf正式版可以将flash动画中的图片、矢量图、字体、文本、按钮、视频片段、帧等基本元素完全分解。可以显示它的动作代码,让你可以灵活地将分解后的图片、矢量图、声音应用到SothinkGlanda,制作大师级作品,快来下载吧!在 Flash 电影中找到您要查找的内容。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Flash 动画中的视频剪辑、帧等。可以显示它的动作代码,让你可以灵活地将分解后的图片、矢量图、声音应用到SothinkGlanda,制作大师级作品,快来下载吧!在 Flash 电影中找到您要查找的内容。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Flash 动画中的视频剪辑、帧等。可以显示它的动作代码,让你可以灵活地将分解后的图片、矢量图、声音应用到SothinkGlanda,制作大师级作品,快来下载吧!在 Flash 电影中找到您要查找的内容。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。

【功能介绍】1.可以使用一年,安装一台电脑。
2. 强大的FLASH反编译功能让元素导出更快。
3. 为预览窗口添加了导航栏,以便于查看资产。
4. 支持在 IE 和 Firefox 浏览器中捕获 SWF。
5. 支持将 FLEX 项目生成的 SWF 文件导出为 FLEX 项目文件。
6. 支持 Server 2008 64 位操作系统。
7. 优化了批量导出的控制面板。
8. 个人版更易于操作。

【软件特点】可以安装电脑,终身免费升级。
支持导出到 Flash CS4(10.0), CS5(11.0) 格式。
支持逐帧移动动画剪辑更加清晰。
支持 Server 2008 64 位操作系统。
批量导出的优化控制面板。
支持将 Flex 生成的不带脚本的 SWF 导出为 Flex 文件。
支持ActionScript AS,导出Flash,包括.fla和.as。
操作界面非常友好,易于用户掌握。
成功反编译 Flash (.swf, .exe)。
完整且快速的 swf 到 FLA 的转换。
所有版本(6.0、7.0 或 8.0) SWF 均可在 Sothink SWF Wizard 中打开、反编译并转换为 FLA。
它可以对Flash电影中的所有元素进行分类、解析、显示和反编译,包括矢量图形、变形矢量图形、图片、声音、字体、文本、片段动画、按钮、帧和脚本。
支持在 IE 和 Firefox 浏览器中捕获 SWF。
支持将收录 SWF 的组件转换为 FLA 文件。
支持以 .as 格式输出 ActionScript。
支持将收录视频的 SWF 转换为 FLA。
能够解析 Flash 动画中的视频文件并将其导出为 *.flv 格式。
除了将静态文本还原为文本之外,Sothink SWF Genie 还提供了将其转换为矢量图形的功能。
支持预览和播放 Flash 动画或您选择的元素。

【教程】提取Flash背景音乐
打开 Flash 向导,选择需要提取背景音乐的 Flash 文件。比如我们选择:main.swf文件

在资源面板中,我们会看到所有关于SWF的资源信息,选择“声音”,我们会看到文件中有两个声音资源信息,点击“导出资源”。

导出资源后,查看保存位置,会看到一个以swf文件名命名的文件夹,“sound”文件夹会出现在这个文件夹中,提取出来的背景音乐也会显示在这个文件夹中。

swf 批量导出
“批量导出”的目的
“批量导出”,顾名思义,相对于“单个文件导出”,可以批量导入swf格式的文件,一键批量导出fla文件。
对于一些用户来说,有时需要同时处理几个甚至几十个 swf 文件。这个时候,如果还是按照单个文件来导入/导出,无疑是在浪费时间。使用SWF6.0的swf批量导出,可以一次将多个swf文件导入硕思思SWF,然后同时导出,节省大量时间,使用更方便。此外,您可以将多个 swf 文件保存到一个文件夹中,然后一次批量导入/导出所有文件。

同时导入/导出多个swf文件,具体操作方法为:
在 Flash 向导右侧的“导出”面板中,选择“批量导出”,在资源管理器的下方面板中,选择右侧的加号(即:“添加到批量导出面板”控制键) ,选择需要的批次对于每一个导出的swf文件,添加的文件会出现在右侧的导出面板中,并且在swf文件的存储目录中,选中的swf文件会被标记为蓝色标记。批量添加swf文件后,直接点击批量导出,根据需要导出需要的资源或元素。

文件夹导出
将多个swf文件放在同一个文件夹下,你也可以按照同样的步骤添加和导出你需要的资源或元素。有了“批量导出”,无论是多个swf文件的导入/导出还是文件夹文件的导入/导出,效率都有了很大的提升。简单易学的Flash。
基本操作
首先,我们打开 Flash 向导。Flash Wizard的操作面板比较简单。您只需要了解基本的常用功能。左上角是资源管理器,左下角是文件选择区,中间是文件播放区,右上角是导出信息面板,右下角是电影信息面板

在界面左下角,找到我们要修改的swf文件,如图红框标注区域,这个操作很简单,不用过多介绍

选择要修改的swf文件后,界面显示面板会自动播放选中的swf文件,如下图:

下一步是关键操作,导出fla格式,我们在右上角的导出面板中勾选要导出的文件,点击Export FLA/FLEX导出文件

点击导出FLASH/FLEX时,会弹出导出文件对话框。这里的选择非常重要。不用说,导出路径就是导出后文件存放的位置。在选择导出的版本时,一定要尽量选择推荐的版本,因为它会解析你的文件,推荐制作时使用的版本。如果您没有当前版本,则可以恰当地选择较低的版本,但如果AS脚本收录在闪光灯中,则可能会影响脚本。当然,这里也可以根据需要选择导出flex格式,高级设置一般不需要更改。

点击完成后会提示是否打开导出的文件。如果你的电脑上安装了flash制作软件,比如图片中的flash cs4,那么就直接打开了。如果暂时不想打开编辑,可以选择关闭。

至此我们成功完成了flash文件的反编译。接下来要做的就是发挥你的想象力来修改文件。我们的分享到此结束。感谢您的浏览。
使用说明
1、Flash动画反编译
用户可以在硕思SNK精灵中直接对flash电影进行反编译,可以直接获取电影的所有资源,包括字体、文字、按钮和动画等电影元素,然后用户可以随意提取电影的元素。

2、动作脚本设置
用户可以直接自行设置相关动画脚本。只要你理解了这个东西,无论你想设计什么动作,系统都能帮你自动完成。

3、查看视频源代码
用户可以在源码界面直接查看用户反编译的flash动画源码,用户可以直接修改相关动作,然后按照你设置的动作播放影片。

4、多种导出方式
如果用户想直接导出flash电影元素,有三种方式可供选择,分别是导出为fla/flexe、导出为html5、导出资源。

5、exe-swf 转换器
简单来说就是可以实现exe-swf两种格式的相互转换。

【常见问题】1、如何添加单个SWF文件?
打开Flash精灵软件,点击“快速打开”按钮进入文件选择列表,在打开的对话框中选择您需要的SWF转换FLA文件。例如,我们选择一个名为“Avanti”的 SWF 文件。
2、如何批量添加swf文件?
Flash精灵软件不仅可以将单个SWF转换为FLA,还可以将SWF批量转换为FLA。对于需要将多个 SWF 转换为 FLA 的用户,选择“批量导出”将节省大量时间。因此,只需单击“添加文件”即可将所需的 SWF 添加到 FLA 文件中。
3、硕思闪客精灵导出字体问题如何解决?
当你一开始(即第一次)用FLASH软件打开FLV源文件时,FLASN软件会弹出一个对话框告诉你源文件中哪些字体不在你的电脑中。需要您替换为另一种字体。还有在FLASH软件里面,当你点击一个文本框,选择字体的时候,如果是你电脑没有的字体,只要是字体就会说“(Founder Children Simplified)”括在括号中,表示你需要下载的字体,否则重新导出时字体默认为宋体
[更新日志] 1、 支持导出到 Flash CS4(10.0), CS5(11.0) 格式。
2、支持逐帧移动动画剪辑以提高清晰度。
3、支持 Server 2008 64 位操作系统。
4、批量导出的优化控制面板。
5、支持将 Flex 生成的不带脚本的 SWF 导出为 Flex 文件。
6、支持ActionScript AS,导出Flash包括.fla和.as。
网页flash抓取器 mac(MacOSXColorWellformac破解教程for下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-02-27 22:03
ColorWell for mac 是一个颜色选择器和调色板生成器,可以直接输出网页的颜色代码。通过方便的 Hex/RGB/Float/HSL 翻译提供对标准 Mac OS X 色轮的即时访问,任何网页设计师都应该在他们的工具箱中,在工具栏上进行配置,并打开全局热键,使用方便快捷。
ColorWell for mac破解教程
ColorWell for mac破解版包下载完成后,打开,将左侧的ColorWell拖到右侧的应用程序中进行安装。安装完成后会破解。
ColorWell for mac 软件介绍
颜色选择器和调色板生成器
使用配置热键快速访问 macOS 色轮!通过快速访问所有颜色信息和代码生成来生成无限的调色板以进行应用程序开发。通过拖放从任何源图像轻松创建调色板。
ColorWell for mac 软件功能
主要特征
调色板与 macOS 系统调色板同步
导入/导出 Adobe .ase 和 Apple .clr 调色板文件
无限的历史/快照
完全可定制的界面
Swift/Objective-C 颜色代码生成
支持按名称、十六进制、RGB、HSL、HSB、Lab 和 CMYK 更改颜色
从图像生成调色板
配色方案生成器
可配置为菜单栏应用
其他一些很酷的东西
macOS Mojave 准备好支持 DarkMode
可以配置为浮动在所有其他应用程序的前面
美观直观的用户界面
轻松更改首选项中的默认色彩空间
全局热键即时显示或隐藏
17,000 多个颜色名称
通过拖放重新排列/删除样本
本地化为英语、德语和法语
ColorWell for mac 软件功能
通过快速访问所有颜色信息和代码生成以进行应用程序开发,可以非常轻松地生成无限的调色板。可编辑的调色板数据库允许您存档和恢复任何调色板,以便以后进行超快速搜索。
默认情况下,访问 MacOS 色轮非常繁琐,但可以将 ColorWell 配置为通过全局热键或系统菜单栏中的快速鼠标单击来显示它。这使您可以从任何颜色源快速获取 Hex/HSL/HSB/RGB 和代码片段。
如果您从未从源(或多源)图像快速生成调色板,那么调色板生成器就是您所需要的。您可以抓取任何源图像并将其放入 Builder 窗口以生成图像中最常见颜色的调色板。当然,您可以将生成的任何调色板保存在 ColorWell Palette 数据库中!
ColorWell for mac 软件功能
- 存储并立即检索无限的调色板
- 通过拖放图像创建调色板
- 从任何来源快速获取 hex/rgb/hsl/hsb/swift/objc 代码片段。
- 在 hex/rgb/hsl 和 hsb 之间轻松转换。
- 快速查看任何 hex/rgb/hsl/hsb 颜色。
- 快速将 hex/rgb/hsl/hsb 或 colorpicker 转换为 NSColor/UIColor Objective-C 或 Swift 就绪代码。
变更日志
ColorWell for mac(网页色码提取工具)v7.2破解版最新改动
版本7.2:
Apple Silicon 原生支持
大苏尔设计风格
新增灯光模式界面
复杂的黑暗模式
小编的话
ColorWell 是网页设计师必备的工具。本次为您奉上最新激活版ColorWell Mac,更多功能将为您开启。喜欢的朋友快来试试吧! 查看全部
网页flash抓取器 mac(MacOSXColorWellformac破解教程for下载)
ColorWell for mac 是一个颜色选择器和调色板生成器,可以直接输出网页的颜色代码。通过方便的 Hex/RGB/Float/HSL 翻译提供对标准 Mac OS X 色轮的即时访问,任何网页设计师都应该在他们的工具箱中,在工具栏上进行配置,并打开全局热键,使用方便快捷。

ColorWell for mac破解教程
ColorWell for mac破解版包下载完成后,打开,将左侧的ColorWell拖到右侧的应用程序中进行安装。安装完成后会破解。

ColorWell for mac 软件介绍
颜色选择器和调色板生成器
使用配置热键快速访问 macOS 色轮!通过快速访问所有颜色信息和代码生成来生成无限的调色板以进行应用程序开发。通过拖放从任何源图像轻松创建调色板。

ColorWell for mac 软件功能
主要特征
调色板与 macOS 系统调色板同步
导入/导出 Adobe .ase 和 Apple .clr 调色板文件
无限的历史/快照
完全可定制的界面
Swift/Objective-C 颜色代码生成
支持按名称、十六进制、RGB、HSL、HSB、Lab 和 CMYK 更改颜色
从图像生成调色板
配色方案生成器
可配置为菜单栏应用
其他一些很酷的东西
macOS Mojave 准备好支持 DarkMode
可以配置为浮动在所有其他应用程序的前面
美观直观的用户界面
轻松更改首选项中的默认色彩空间
全局热键即时显示或隐藏
17,000 多个颜色名称
通过拖放重新排列/删除样本
本地化为英语、德语和法语

ColorWell for mac 软件功能
通过快速访问所有颜色信息和代码生成以进行应用程序开发,可以非常轻松地生成无限的调色板。可编辑的调色板数据库允许您存档和恢复任何调色板,以便以后进行超快速搜索。
默认情况下,访问 MacOS 色轮非常繁琐,但可以将 ColorWell 配置为通过全局热键或系统菜单栏中的快速鼠标单击来显示它。这使您可以从任何颜色源快速获取 Hex/HSL/HSB/RGB 和代码片段。
如果您从未从源(或多源)图像快速生成调色板,那么调色板生成器就是您所需要的。您可以抓取任何源图像并将其放入 Builder 窗口以生成图像中最常见颜色的调色板。当然,您可以将生成的任何调色板保存在 ColorWell Palette 数据库中!

ColorWell for mac 软件功能
- 存储并立即检索无限的调色板
- 通过拖放图像创建调色板
- 从任何来源快速获取 hex/rgb/hsl/hsb/swift/objc 代码片段。
- 在 hex/rgb/hsl 和 hsb 之间轻松转换。
- 快速查看任何 hex/rgb/hsl/hsb 颜色。
- 快速将 hex/rgb/hsl/hsb 或 colorpicker 转换为 NSColor/UIColor Objective-C 或 Swift 就绪代码。

变更日志
ColorWell for mac(网页色码提取工具)v7.2破解版最新改动
版本7.2:
Apple Silicon 原生支持
大苏尔设计风格
新增灯光模式界面
复杂的黑暗模式

小编的话
ColorWell 是网页设计师必备的工具。本次为您奉上最新激活版ColorWell Mac,更多功能将为您开启。喜欢的朋友快来试试吧!
网页flash抓取器 mac(IP代理筛选系统问题分析分析解决一个实际问题的原理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-27 14:14
上一篇博客介绍了Linux抓取网页的例子,其中抓取google play国外网页时需要使用代理服务器
代理的目的
其实,除了使用IP代理爬取国外网页外,还有很多使用代理的场景:
代理原则
代理服务的原理是本地浏览器(Browser)发送请求的数据,而不是直接发送给网站服务器(Web Server)
取而代之的是一个中间代理服务器(Proxy),如下图:
IP代理筛选系统
问题分析
在分析和解决一个实际问题时,会出现各种各样的问题。有些问题甚至在方案设计之初都难以想到(比如代理IP爬取网页速度慢)。我的经验是,动手实践比纯理论更重要。重要的!
设计
大致思路:查找并缩小被屏蔽的IP代理的来源-》检查代理IP是否可用-》记录可用IP并抓取网页-》如果代理IP失败则重新筛选-》继续抓取网页- “完全的
1、IP代理源
选择有两个原则:可用和免费。经过深入研究和搜索,最终确定两个网站 IP代理更可靠:和
从国家数量、IP代理数量、IP代理的可用性、IP代理的文本格式综合考虑,IP代理的来源主要选择前者,后者作为补充. 后来的实际测试表明,这种初选方案基本满足需要。
2、文本预处理
从获取的代理IP中,有IP地址、端口、类型、匿名性、国家等参数,而我们只需要IP+端口,所以我们需要对主IP代理源进行文本预处理。
文本空间处理命令:
sed -e "s/\s\{2,\}/:/g" $file_input > $file_split
sed -i "s/ /:/g" $file_split
合并代理 IP (ip:port) 命令:
proxy_ip=$(echo $line | cut -f 1 -d ":")
proxy_port=$(echo $line | cut -f 2 -d ":")
代理=$proxy_ip":"$proxy_port
3、检测IP代理
文本预处理代理IP为标准格式(ip:port)后,需要进行代理IP筛选测试,看看哪些可用哪些不可用(因为获取的部分IP代理源无法使用或下载太慢,需要过滤掉)
curl抓取网页检查IP代理是否可用命令:
cmd="curl -y 60 -Y 1 -m 300 -x $proxy -o $file_html$index $url_html"
$cmd
4、保存IP代理
检查代理IP是否可用,如果可用,保存。
判断代理IP是否可用的标准是判断步骤3下载的网页($file_html$index)是否有内容。具体命令如下:
如果 [ -e ./$file_html$index ]; 然后
回声 $proxy >> $2
休息;
菲
5、IP代理爬取网页
使用第4步保存的代理IP抓取网页,使用代理IP抓取12个国家的排名网页和游戏网页。具体命令如下:
proxy_cmd="curl -y 60 -Y 1 -m 300 -x $proxy -o $proxy_html $proxy_http"
$proxy_cmd
6、IP 代理失败
IP代理失败的案例很多。上面的问题分析中已经列出了几个。下面将详细分析如下:
一种。网页抓取过程中代理IP突然失效,无法继续完成网页抓取
湾。代理IP没有失效,但是网页抓取很慢,一天24小时内无法完成网页抓取,导致无法生成游戏排名日报表
C。所有代理 IP 均无效。无论经过一次或多次轮询测试,当天的网页抓取任务都无法完成。
d。由于全网路由拥塞,代理IP很慢或者无法爬取网页,误判代理IP全部无效。如何恢复和纠正它
7、重新检测IP代理
在网页抓取过程中,面对第6步的IP代理故障,设计合理高效的代理IP抓取恢复机制是整个IP代理筛选系统的核心和关键
故障恢复的轮询和筛选过程如下:
在上述过程中,有几点需要注意:
一种。首先检测最后一个 IP 代理。这是因为上一个(昨天)的IP代理完成了所有的网页爬取任务,它的可用概率比较高,所以优先考虑今天是否可用。如果不可用,请选择另一个
湾。如果今天最后一个代理IP不可用,重新遍历检测代理IP源。一旦检测到可用,就不会循环,更新可用的IP代理并将其位置保存在IP源中,方便下次遍历从这里开始
C。如果进程b中新选择的代理IP突然失效或者网速太慢,继续筛选b中记录的IP源位置是否有以下代理IP。如果可用,继续爬取网页;如果没有,再遍历整个IP源
d。如果再次遍历整个代理IP源,仍然没有可用的代理IP,则重复轮询和遍历整个代理IP源,直到有可用的代理IP或今天24点过去(即没有今天一整天都可以找到可用的代理IP)
e. 对于进程d中所有代理IP都无效,整天找不到可用代理IP的特殊情况,无法完成当天的网页抓取。次日凌晨重启爬网主控脚本之前,需要先杀掉进程。d 后台循环进程防止两个后台抓取程序今天和第二天同时运行(相当于两个异步后台抓取进程),导致抓取的网页排名数据过时或错误,占用网络速度和带宽等。为了杀死当天的死后台爬取进程,请参考上一篇博客Linux爬取网页示例-《自动主控脚本-》kill_curl.sh脚本,
尽管 [ !-z $(ps -ef | grep curl | grep -v grep | cut -c 9-15) ]
做
ps -ef | grep 卷曲 | grep -v grep | 切-c 15-20 | xargs 杀死 -9
ps -ef | grep 卷曲 | grep -v grep | 切-c 9-15 | xargs 杀死 -9
完毕
8、完成网页抓取
通过上述IP代理筛选系统,筛选出12个国家可用的免费代理IP,完成12个国家的每日网页排名和游戏网页抓取任务。
之后就是对网页中的游戏属性信息进行提取和处理,生成日报,定时发送邮件,查询趋势图等。具体可以看我的上一篇博客:Linux爬取网页示例
脚本功能实现
IP代理筛选的基本流程比较简单,其数据格式和实现步骤如下:
首先到网站采集可用的代理IP源(以美国为例),格式如下:
接下来,清除上图中的空格。具体实现命令请参考上面【方案设计】-》【2、文本预处理】,文本预处理的格式如下:
然后,测试上图文字预处理后的代理IP是否可用,请参考上面的【方案设计】——“[3、检测IP代理]。代理IP的格式如下:
下面介绍shell脚本实现文本预处理和网页过滤的详细步骤
1、文本预处理
# file processlog='Top800proxy.log'dtime=$(date +%Y-%m-%d__%H:%M:%S)function select_proxy(){ if [ ! -d $dir_split ]; then mkdir $dir_split fi if [ ! -d $dir_output ]; then mkdir $dir_output fi if [ ! -e $log ]; then touch $log fi echo "================== Top800proxy $dtime ==================" >> $log for file in `ls $dir_input`; do echo $file >> $log file_input=$dir_input$file echo $file_input >> $log file_split=$dir_split$file"_split" echo $file_split >> $log rm -rf $file_split touch $file_split sed -e "s/\s\{2,\}/:/g" $file_input > $file_split sed -i "s/ /:/g" $file_split file_output=$dir_output$file"_out" echo $file_output >> $log proxy_output "$file_split" "$file_output" echo '' >> $log done echo '' >> $log}
脚本功能说明:
if语句判断并创建文件夹$dir_split和$dir_output用于保存处理IP源的中间结果,前者保存【脚本功能实现】中文本预处理后的文本格式,后者保存检测后可用的代理IP
sed -e 语句,将输入文本(图中多个空格1)由脚本函数实现)修改为字符“:”
sed -i 语句进一步将文本中多余的空格转换为字符“:”
转换的中间结果保存到文件夹 $dir_split
以下三行file_output,以文件参数“$file_split”的形式,传递给代理IP检测函数(proxy_output),过滤掉可用的代理IP
2、代理 IP 筛选
index=1file_html=$dir_output"html_"cmd=''function proxy_output(){ rm -rf $2 touch $2 rm -rf $file_html* index=1 while read line do proxy_ip=$(echo $line | cut -f 1 -d ":") proxy_port=$(echo $line | cut -f 2 -d ":") proxy=$proxy_ip":"$proxy_port echo $proxy >> $log cmd="curl -y 60 -Y 1 -m 300 -x $proxy -o $file_html$index $url_html" echo $cmd >> $log $cmd if [ -e ./$file_html$index ]; then echo $proxy >> $2 break; fi index=`expr $index + 1` done < $1 rm -rf $file_html*}
脚本功能说明:
代理IP过滤函数proxy_output的前三行清除前面过滤的结果,函数是初始化
while循环主要遍历作为参数传入的文本预处理后的“$file_split”,检测代理IP是否可用。步骤如下:
一种。先拼接出代理IP的(ip:port)格式,通过cut分割文本行实现,然后提取第一个字段(ip)和第二个字段(port),拼接成(ip:port) )
湾。构造命令cmd通过curl抓取网页,执行网页下载命令$cmd
C。通过检测网页下载命令执行后是否生成网页下载文件来判断拼接的代理IP($proxy)是否有效。如果有效,将代理IP保存到“$file_output”并退出遍历(中断)
d。如果当前代理IP无效,读取下一行代理IP,继续检测
代理IP抓取网页示例:
使用上述代理IP系统,过滤掉免费代理IP,抓取游戏排名网页如下(脚本片段):
index=0 while [ $index -le $TOP_NUM ] do url=$url_start$index$url_end url_cmd='curl -y 60 -Y 1 -m 300 -x '$proxy' -o '$url_output$index' '$url echo $url_cmd date=$(date "+%Y-%m-%d___%H-%M-%S") echo $index >> $log echo $url"___________________$date" >> $log $url_cmd # done timeout file seconds=0 while [ ! -f $url_output$index ] do sleep 1 echo $url_output$index"________________no exist" >> $log $url_cmd seconds=`expr $seconds + 1` echo "seconds____________"$seconds >> $log if [ $seconds -ge 5 ]; then select_proxy url_cmd='curl -y 60 -Y 1 -m 300 -x '$proxy' -o '$url_output$index' '$url seconds=0 fi done index=`expr $index + 24` done
脚本功能说明:
上面的shell脚本代码片段是用来爬取网页的,其核心行是select_proxy
其功能如上所述。当代理IP突然失效,网页抓取太慢,所有代理IP无效,或者当天的网页抓取工作无法完成时,用于重新筛选代理IP,恢复核心网页抓取。代码
它的设计和实现过程,如上面【方案设计】-》【7、重新检测IP代理】,其实现原理可以参考上面【代理IP筛选】的脚本,及其源码这里就不贴了。脚本代码 查看全部
网页flash抓取器 mac(IP代理筛选系统问题分析分析解决一个实际问题的原理)
上一篇博客介绍了Linux抓取网页的例子,其中抓取google play国外网页时需要使用代理服务器
代理的目的
其实,除了使用IP代理爬取国外网页外,还有很多使用代理的场景:
代理原则
代理服务的原理是本地浏览器(Browser)发送请求的数据,而不是直接发送给网站服务器(Web Server)
取而代之的是一个中间代理服务器(Proxy),如下图:
IP代理筛选系统
问题分析
在分析和解决一个实际问题时,会出现各种各样的问题。有些问题甚至在方案设计之初都难以想到(比如代理IP爬取网页速度慢)。我的经验是,动手实践比纯理论更重要。重要的!
设计
大致思路:查找并缩小被屏蔽的IP代理的来源-》检查代理IP是否可用-》记录可用IP并抓取网页-》如果代理IP失败则重新筛选-》继续抓取网页- “完全的
1、IP代理源
选择有两个原则:可用和免费。经过深入研究和搜索,最终确定两个网站 IP代理更可靠:和
从国家数量、IP代理数量、IP代理的可用性、IP代理的文本格式综合考虑,IP代理的来源主要选择前者,后者作为补充. 后来的实际测试表明,这种初选方案基本满足需要。
2、文本预处理
从获取的代理IP中,有IP地址、端口、类型、匿名性、国家等参数,而我们只需要IP+端口,所以我们需要对主IP代理源进行文本预处理。
文本空间处理命令:
sed -e "s/\s\{2,\}/:/g" $file_input > $file_split
sed -i "s/ /:/g" $file_split
合并代理 IP (ip:port) 命令:
proxy_ip=$(echo $line | cut -f 1 -d ":")
proxy_port=$(echo $line | cut -f 2 -d ":")
代理=$proxy_ip":"$proxy_port
3、检测IP代理
文本预处理代理IP为标准格式(ip:port)后,需要进行代理IP筛选测试,看看哪些可用哪些不可用(因为获取的部分IP代理源无法使用或下载太慢,需要过滤掉)
curl抓取网页检查IP代理是否可用命令:
cmd="curl -y 60 -Y 1 -m 300 -x $proxy -o $file_html$index $url_html"
$cmd
4、保存IP代理
检查代理IP是否可用,如果可用,保存。
判断代理IP是否可用的标准是判断步骤3下载的网页($file_html$index)是否有内容。具体命令如下:
如果 [ -e ./$file_html$index ]; 然后
回声 $proxy >> $2
休息;
菲
5、IP代理爬取网页
使用第4步保存的代理IP抓取网页,使用代理IP抓取12个国家的排名网页和游戏网页。具体命令如下:
proxy_cmd="curl -y 60 -Y 1 -m 300 -x $proxy -o $proxy_html $proxy_http"
$proxy_cmd
6、IP 代理失败
IP代理失败的案例很多。上面的问题分析中已经列出了几个。下面将详细分析如下:
一种。网页抓取过程中代理IP突然失效,无法继续完成网页抓取
湾。代理IP没有失效,但是网页抓取很慢,一天24小时内无法完成网页抓取,导致无法生成游戏排名日报表
C。所有代理 IP 均无效。无论经过一次或多次轮询测试,当天的网页抓取任务都无法完成。
d。由于全网路由拥塞,代理IP很慢或者无法爬取网页,误判代理IP全部无效。如何恢复和纠正它
7、重新检测IP代理
在网页抓取过程中,面对第6步的IP代理故障,设计合理高效的代理IP抓取恢复机制是整个IP代理筛选系统的核心和关键
故障恢复的轮询和筛选过程如下:
在上述过程中,有几点需要注意:
一种。首先检测最后一个 IP 代理。这是因为上一个(昨天)的IP代理完成了所有的网页爬取任务,它的可用概率比较高,所以优先考虑今天是否可用。如果不可用,请选择另一个
湾。如果今天最后一个代理IP不可用,重新遍历检测代理IP源。一旦检测到可用,就不会循环,更新可用的IP代理并将其位置保存在IP源中,方便下次遍历从这里开始
C。如果进程b中新选择的代理IP突然失效或者网速太慢,继续筛选b中记录的IP源位置是否有以下代理IP。如果可用,继续爬取网页;如果没有,再遍历整个IP源
d。如果再次遍历整个代理IP源,仍然没有可用的代理IP,则重复轮询和遍历整个代理IP源,直到有可用的代理IP或今天24点过去(即没有今天一整天都可以找到可用的代理IP)
e. 对于进程d中所有代理IP都无效,整天找不到可用代理IP的特殊情况,无法完成当天的网页抓取。次日凌晨重启爬网主控脚本之前,需要先杀掉进程。d 后台循环进程防止两个后台抓取程序今天和第二天同时运行(相当于两个异步后台抓取进程),导致抓取的网页排名数据过时或错误,占用网络速度和带宽等。为了杀死当天的死后台爬取进程,请参考上一篇博客Linux爬取网页示例-《自动主控脚本-》kill_curl.sh脚本,
尽管 [ !-z $(ps -ef | grep curl | grep -v grep | cut -c 9-15) ]
做
ps -ef | grep 卷曲 | grep -v grep | 切-c 15-20 | xargs 杀死 -9
ps -ef | grep 卷曲 | grep -v grep | 切-c 9-15 | xargs 杀死 -9
完毕
8、完成网页抓取
通过上述IP代理筛选系统,筛选出12个国家可用的免费代理IP,完成12个国家的每日网页排名和游戏网页抓取任务。
之后就是对网页中的游戏属性信息进行提取和处理,生成日报,定时发送邮件,查询趋势图等。具体可以看我的上一篇博客:Linux爬取网页示例
脚本功能实现
IP代理筛选的基本流程比较简单,其数据格式和实现步骤如下:
首先到网站采集可用的代理IP源(以美国为例),格式如下:
接下来,清除上图中的空格。具体实现命令请参考上面【方案设计】-》【2、文本预处理】,文本预处理的格式如下:
然后,测试上图文字预处理后的代理IP是否可用,请参考上面的【方案设计】——“[3、检测IP代理]。代理IP的格式如下:
下面介绍shell脚本实现文本预处理和网页过滤的详细步骤
1、文本预处理
# file processlog='Top800proxy.log'dtime=$(date +%Y-%m-%d__%H:%M:%S)function select_proxy(){ if [ ! -d $dir_split ]; then mkdir $dir_split fi if [ ! -d $dir_output ]; then mkdir $dir_output fi if [ ! -e $log ]; then touch $log fi echo "================== Top800proxy $dtime ==================" >> $log for file in `ls $dir_input`; do echo $file >> $log file_input=$dir_input$file echo $file_input >> $log file_split=$dir_split$file"_split" echo $file_split >> $log rm -rf $file_split touch $file_split sed -e "s/\s\{2,\}/:/g" $file_input > $file_split sed -i "s/ /:/g" $file_split file_output=$dir_output$file"_out" echo $file_output >> $log proxy_output "$file_split" "$file_output" echo '' >> $log done echo '' >> $log}
脚本功能说明:
if语句判断并创建文件夹$dir_split和$dir_output用于保存处理IP源的中间结果,前者保存【脚本功能实现】中文本预处理后的文本格式,后者保存检测后可用的代理IP
sed -e 语句,将输入文本(图中多个空格1)由脚本函数实现)修改为字符“:”
sed -i 语句进一步将文本中多余的空格转换为字符“:”
转换的中间结果保存到文件夹 $dir_split
以下三行file_output,以文件参数“$file_split”的形式,传递给代理IP检测函数(proxy_output),过滤掉可用的代理IP
2、代理 IP 筛选
index=1file_html=$dir_output"html_"cmd=''function proxy_output(){ rm -rf $2 touch $2 rm -rf $file_html* index=1 while read line do proxy_ip=$(echo $line | cut -f 1 -d ":") proxy_port=$(echo $line | cut -f 2 -d ":") proxy=$proxy_ip":"$proxy_port echo $proxy >> $log cmd="curl -y 60 -Y 1 -m 300 -x $proxy -o $file_html$index $url_html" echo $cmd >> $log $cmd if [ -e ./$file_html$index ]; then echo $proxy >> $2 break; fi index=`expr $index + 1` done < $1 rm -rf $file_html*}
脚本功能说明:
代理IP过滤函数proxy_output的前三行清除前面过滤的结果,函数是初始化
while循环主要遍历作为参数传入的文本预处理后的“$file_split”,检测代理IP是否可用。步骤如下:
一种。先拼接出代理IP的(ip:port)格式,通过cut分割文本行实现,然后提取第一个字段(ip)和第二个字段(port),拼接成(ip:port) )
湾。构造命令cmd通过curl抓取网页,执行网页下载命令$cmd
C。通过检测网页下载命令执行后是否生成网页下载文件来判断拼接的代理IP($proxy)是否有效。如果有效,将代理IP保存到“$file_output”并退出遍历(中断)
d。如果当前代理IP无效,读取下一行代理IP,继续检测
代理IP抓取网页示例:
使用上述代理IP系统,过滤掉免费代理IP,抓取游戏排名网页如下(脚本片段):
index=0 while [ $index -le $TOP_NUM ] do url=$url_start$index$url_end url_cmd='curl -y 60 -Y 1 -m 300 -x '$proxy' -o '$url_output$index' '$url echo $url_cmd date=$(date "+%Y-%m-%d___%H-%M-%S") echo $index >> $log echo $url"___________________$date" >> $log $url_cmd # done timeout file seconds=0 while [ ! -f $url_output$index ] do sleep 1 echo $url_output$index"________________no exist" >> $log $url_cmd seconds=`expr $seconds + 1` echo "seconds____________"$seconds >> $log if [ $seconds -ge 5 ]; then select_proxy url_cmd='curl -y 60 -Y 1 -m 300 -x '$proxy' -o '$url_output$index' '$url seconds=0 fi done index=`expr $index + 24` done
脚本功能说明:
上面的shell脚本代码片段是用来爬取网页的,其核心行是select_proxy
其功能如上所述。当代理IP突然失效,网页抓取太慢,所有代理IP无效,或者当天的网页抓取工作无法完成时,用于重新筛选代理IP,恢复核心网页抓取。代码
它的设计和实现过程,如上面【方案设计】-》【7、重新检测IP代理】,其实现原理可以参考上面【代理IP筛选】的脚本,及其源码这里就不贴了。脚本代码
网页flash抓取器 mac( 风中蹦迪02-2406:46阅读3网站SEO优化关注spider)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-25 06:24
风中蹦迪02-2406:46阅读3网站SEO优化关注spider)
随风起舞
02-24 06:46 阅读3 网站SEO优化
专注于
网页无法检测到数字证书(网站漏洞扫描工具推荐)
seo蜘蛛mac版,又名尖叫青蛙SEO蜘蛛,是一款功能强大的网络爬虫软件,可以帮助你从不同的网页中选择需要爬取的内容,可以爬取网站的网址,并且可以实时后分析结果,也会采集到关键的现场数据,方便SEO做出正确决策,即使是无响应的网页。绝对是检测网站和搜索网络资源的神器!
SEO Spider 是一个强大而灵活的 网站 爬虫,能够有效地爬取小型和超大型 网站,同时允许您实时分析结果。它采集关键的现场数据,以便 SEO 做出明智的决定 Screaming Frog SEO Spider 允许您快速抓取、分析和审核 网站 现场 SEO。
它可用于抓取小型和大型 网站s,在这种情况下,手动检查每个页面将非常耗费人力(或不可能!),并且您很容易错过重定向、元刷新或重复页面问题。您可以在程序的用户界面中不断采集和更新爬网数据,以查看、分析和过滤爬网数据。SEO Spider 允许您将关键的现场 SEO 元素(URL、页面标题、元描述、标题等)导出到 Excel,因此可以轻松地将其用作 SEO 建议的基础。我们上面的视频演示了 SEO 工具可以做什么。
如果您正在寻找一款网络爬虫软件,那么seo spider mac 特别版是您不错的选择!seo spider mac 特别版可以抓取网站的URL,自动分析一个网站上的几十个或者几百个web界面。通过 Screaming Frog SEO Spider 分析后,可以得到你需要的数据。 查看全部
网页flash抓取器 mac(
风中蹦迪02-2406:46阅读3网站SEO优化关注spider)
随风起舞
02-24 06:46 阅读3 网站SEO优化
专注于
网页无法检测到数字证书(网站漏洞扫描工具推荐)

seo蜘蛛mac版,又名尖叫青蛙SEO蜘蛛,是一款功能强大的网络爬虫软件,可以帮助你从不同的网页中选择需要爬取的内容,可以爬取网站的网址,并且可以实时后分析结果,也会采集到关键的现场数据,方便SEO做出正确决策,即使是无响应的网页。绝对是检测网站和搜索网络资源的神器!
SEO Spider 是一个强大而灵活的 网站 爬虫,能够有效地爬取小型和超大型 网站,同时允许您实时分析结果。它采集关键的现场数据,以便 SEO 做出明智的决定 Screaming Frog SEO Spider 允许您快速抓取、分析和审核 网站 现场 SEO。
它可用于抓取小型和大型 网站s,在这种情况下,手动检查每个页面将非常耗费人力(或不可能!),并且您很容易错过重定向、元刷新或重复页面问题。您可以在程序的用户界面中不断采集和更新爬网数据,以查看、分析和过滤爬网数据。SEO Spider 允许您将关键的现场 SEO 元素(URL、页面标题、元描述、标题等)导出到 Excel,因此可以轻松地将其用作 SEO 建议的基础。我们上面的视频演示了 SEO 工具可以做什么。
如果您正在寻找一款网络爬虫软件,那么seo spider mac 特别版是您不错的选择!seo spider mac 特别版可以抓取网站的URL,自动分析一个网站上的几十个或者几百个web界面。通过 Screaming Frog SEO Spider 分析后,可以得到你需要的数据。
网页flash抓取器 mac(亚马逊的账号关联会产生什么影响?(一个大汇总))
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-02-14 07:01
账号关联的问题已经被太多人讨论过了。今天AdsPower为大家做了一个大总结,详细介绍了账号关联的原因。
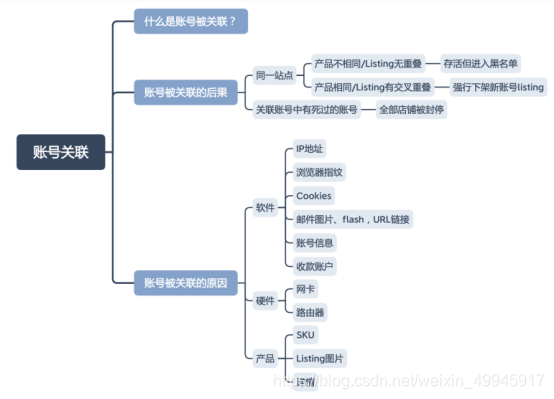
首先我们要了解,什么是亚马逊店铺账号关联?
众所周知,亚马逊平台是一个“重商品轻店铺”的平台。亚马逊本身会有一些规定,会以产品为中心,防止商家开很多店,也防止商家上传很多相似相同的商品listing。亚马逊平台将使用自己的计算机算法来确定某些账户是否由同一个人操作。如果确定是一个人做的,就会发生账号关联。
创建亚马逊账户链接有什么影响?
账户关联后会有多种后果。为了更清楚,我们为您制作了结构图。
1.首先,如果是同一个站点关联,产品有交叉销售问题。新账户的所有列表将被强制删除。
2.如果同一个站点相关,但是产品和listing不同,这种情况下,店铺可能会存活。但是你已经进入了亚马逊的黑名单,后期的风险非常大,会有一定的隐患。
3. 那么如果所有的站点都关联了关闭的账号,那么这个关联肯定会导致店铺的关闭。
现在是我们的重点
导致亚马逊账号关联的因素有哪些?
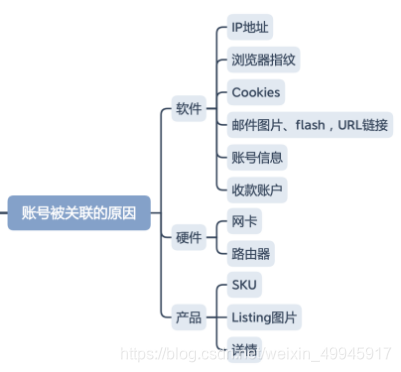
上我们的结构图
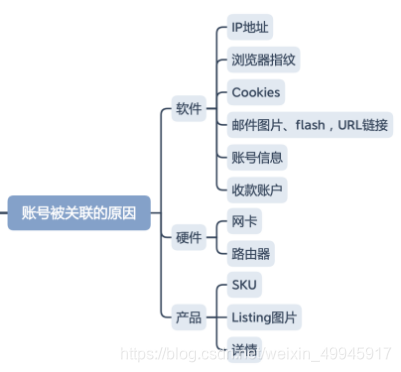
原因分为三大类:软件、硬件和产品。一、软件
1.IP 地址
目前我们的宽带,无论是家用还是商用,大部分都是非专用的动态IP,而且这个地址一直在变化。如果我们使用的网络上的亚马逊账户被关闭,我们在网络上使用的其他亚马逊商店可能不会受到影响。但是,我们进入了亚马逊的重点监控名单,也就是黑名单。这意味着亚马逊认为你的商店有潜在的可疑之处,你以后需要小心。
2.浏览器指纹
什么是浏览器指纹识别?浏览器指纹识别是亚马逊可以使用 JavaScript 采集所有浏览器无害数据的程序,包括插件、帮助、版本、字体、打字速度。这些数据的组合是一个指纹,可以帮助亚马逊确定它是否由一个人操作。
所以我们在经营很多店铺的时候,一定要保证我们通过浏览器传给亚马逊的数据是不同的,否则就有机会被关联
3.Cookie
cookie 是您操作亚马逊商店时由网络服务器放置在硬盘上的简单文本文件。它可以记录您的ID、密码、访问过的网页、停留时间等信息。亚马逊将使用此 cookie 来确定您是否单独运营
4.电子邮件图片、flash、URL 链接
我们经常收到来自亚马逊的电子邮件,其中收录这些 URL、flash 和图像。亚马逊发送的电子邮件、这些 URL、flash 和图像通常位于您可能看不到的电子邮件非常隐蔽的角落。只要你打开这封邮件,这些flash,图片,它就会自动加载,同时它会读取你的ip地址。这样亚马逊就会使用这些信息来判断。
5.账户信息
姓名、电子邮件、地址、手机号码、信用卡和密码不能相同。如果相同,亚马逊会判断可能是一人操作,会造成关店隐患。
6.收款账号
比如你的美国银行卡,Payoneer卡,worldfirst或者Pingpong,这些卡号不能一样,名字可以一样,卡号不能一样。如果你的p卡绑定了一个店铺,那么p卡只能在这个店铺生效,不能绑定其他店铺。比如你有很多店铺,你可以找朋友开,或者一个人可以开多个账户。您可以同时使用p卡和子账户,但您必须确保卡是不同的。
二、硬件
1.网卡
网卡就是这台 Mac 的地址。可以使用这个命令:start-run-input cmd-input arp -a 查看自己Mac的地址
如果要操作多个商店,可以更换网卡(但不建议使用虚拟Mac地址修饰符)。
2.路由器
查看Mac地址:进入路由器后台,Mac地址克隆处显示的Mac就是路由器Mac
如果您经营多个商店,您可以更换路由器。不推荐使用mac地址克隆。
三、产品列表
如果商品listing相同,或者有重叠,肯定会被判定为店铺关联,新账号的商品listing会下架,最严重的就是关店了。
那么我们在操作的时候一定要注意以下三点:
1.商品的sku不能相同
2.列出的图片不能一样
3.细节可以重复,但注意不要超过数量
知道了账号被关联的原因,我们可以更好的防止我们的账号被关联。想知道账号是怎么不关联的,可以去我之前写的另一篇帖子,今天就不赘述了。
在这些原因中,对大多数卖家来说最无奈的可能是软件中的IP地址、浏览器指纹和cookies。这三个因素是亚马逊判断账户关联的重要依据,但对于卖家来说,如何更好地防范这三个因素始终是一个难题。
这里给大家介绍一款安全、稳定、性价比高的反关联软件——AdsPower。用户可以在 AdsPower 中导入多个亚马逊账户,并进行批量“打开”操作,同时打开多个虚拟浏览器。并且这些浏览器都是在独立的环境中打开的,系统会自动匹配代理,减少手动匹配的繁琐。我写过一篇文章文章,使用AdsPower同时操作100个账号,你也可以看看。 查看全部
网页flash抓取器 mac(亚马逊的账号关联会产生什么影响?(一个大汇总))
账号关联的问题已经被太多人讨论过了。今天AdsPower为大家做了一个大总结,详细介绍了账号关联的原因。

首先我们要了解,什么是亚马逊店铺账号关联?
众所周知,亚马逊平台是一个“重商品轻店铺”的平台。亚马逊本身会有一些规定,会以产品为中心,防止商家开很多店,也防止商家上传很多相似相同的商品listing。亚马逊平台将使用自己的计算机算法来确定某些账户是否由同一个人操作。如果确定是一个人做的,就会发生账号关联。
创建亚马逊账户链接有什么影响?
账户关联后会有多种后果。为了更清楚,我们为您制作了结构图。

1.首先,如果是同一个站点关联,产品有交叉销售问题。新账户的所有列表将被强制删除。
2.如果同一个站点相关,但是产品和listing不同,这种情况下,店铺可能会存活。但是你已经进入了亚马逊的黑名单,后期的风险非常大,会有一定的隐患。
3. 那么如果所有的站点都关联了关闭的账号,那么这个关联肯定会导致店铺的关闭。
现在是我们的重点
导致亚马逊账号关联的因素有哪些?
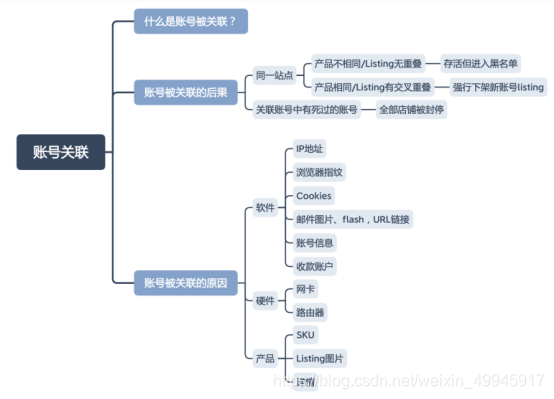
上我们的结构图

原因分为三大类:软件、硬件和产品。一、软件
1.IP 地址
目前我们的宽带,无论是家用还是商用,大部分都是非专用的动态IP,而且这个地址一直在变化。如果我们使用的网络上的亚马逊账户被关闭,我们在网络上使用的其他亚马逊商店可能不会受到影响。但是,我们进入了亚马逊的重点监控名单,也就是黑名单。这意味着亚马逊认为你的商店有潜在的可疑之处,你以后需要小心。
2.浏览器指纹
什么是浏览器指纹识别?浏览器指纹识别是亚马逊可以使用 JavaScript 采集所有浏览器无害数据的程序,包括插件、帮助、版本、字体、打字速度。这些数据的组合是一个指纹,可以帮助亚马逊确定它是否由一个人操作。
所以我们在经营很多店铺的时候,一定要保证我们通过浏览器传给亚马逊的数据是不同的,否则就有机会被关联
3.Cookie
cookie 是您操作亚马逊商店时由网络服务器放置在硬盘上的简单文本文件。它可以记录您的ID、密码、访问过的网页、停留时间等信息。亚马逊将使用此 cookie 来确定您是否单独运营
4.电子邮件图片、flash、URL 链接
我们经常收到来自亚马逊的电子邮件,其中收录这些 URL、flash 和图像。亚马逊发送的电子邮件、这些 URL、flash 和图像通常位于您可能看不到的电子邮件非常隐蔽的角落。只要你打开这封邮件,这些flash,图片,它就会自动加载,同时它会读取你的ip地址。这样亚马逊就会使用这些信息来判断。
5.账户信息
姓名、电子邮件、地址、手机号码、信用卡和密码不能相同。如果相同,亚马逊会判断可能是一人操作,会造成关店隐患。
6.收款账号
比如你的美国银行卡,Payoneer卡,worldfirst或者Pingpong,这些卡号不能一样,名字可以一样,卡号不能一样。如果你的p卡绑定了一个店铺,那么p卡只能在这个店铺生效,不能绑定其他店铺。比如你有很多店铺,你可以找朋友开,或者一个人可以开多个账户。您可以同时使用p卡和子账户,但您必须确保卡是不同的。
二、硬件
1.网卡
网卡就是这台 Mac 的地址。可以使用这个命令:start-run-input cmd-input arp -a 查看自己Mac的地址
如果要操作多个商店,可以更换网卡(但不建议使用虚拟Mac地址修饰符)。
2.路由器
查看Mac地址:进入路由器后台,Mac地址克隆处显示的Mac就是路由器Mac
如果您经营多个商店,您可以更换路由器。不推荐使用mac地址克隆。
三、产品列表
如果商品listing相同,或者有重叠,肯定会被判定为店铺关联,新账号的商品listing会下架,最严重的就是关店了。
那么我们在操作的时候一定要注意以下三点:
1.商品的sku不能相同
2.列出的图片不能一样
3.细节可以重复,但注意不要超过数量
知道了账号被关联的原因,我们可以更好的防止我们的账号被关联。想知道账号是怎么不关联的,可以去我之前写的另一篇帖子,今天就不赘述了。
在这些原因中,对大多数卖家来说最无奈的可能是软件中的IP地址、浏览器指纹和cookies。这三个因素是亚马逊判断账户关联的重要依据,但对于卖家来说,如何更好地防范这三个因素始终是一个难题。
这里给大家介绍一款安全、稳定、性价比高的反关联软件——AdsPower。用户可以在 AdsPower 中导入多个亚马逊账户,并进行批量“打开”操作,同时打开多个虚拟浏览器。并且这些浏览器都是在独立的环境中打开的,系统会自动匹配代理,减少手动匹配的繁琐。我写过一篇文章文章,使用AdsPower同时操作100个账号,你也可以看看。
网页flash抓取器 mac(本文,推流播流,RTSP免插件,(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-02-14 03:04
本文记录了一些基于Flash技术的网络播放器。与其他网页播放器相比,基于Flash的网页播放器最大的优势就是“无需安装插件”,可以大大提升用户体验质量。主要是几个常用的网络播放器: rtmp_player_adobe:从AdobeFlashMediaSever中提取的测试播放器 rtmp_player_wowza:从Wowza服务器中提取。
3.本播放器支持rtmp点播和RTMP播放器网页互联网直播音视频流媒体播放器EasyPlayer-RTMP-iOS播放H.
网页全端视频流媒体播放器 EasyPlayer 使用 nginxrtmprtmp 模块轻松搭建视频。
如果推源换成摄像头,拉流也没有问题(摄像头&MIC)。当然,我们不知道我们需要做什么。我们的最终目标是监控网络上的摄像头。为了实现这一点,我们可以使用视频。js(测试发现不是所有版本都可以实现,建议使用5.xx版本,应该是必须的。
用于在网页上播放视频,支持mp4、flv、m3u8和rtmp协议的直播,支持移动端。PC软件分为两部分,1:javascript搭建支持HTML5环境的播放器,2:actionscript3.0搭建支持ie9之前flashplayer环境的播放器。
ovsyunlive,WEB推流,RTSP免插件,网络推流,网络教学直播录制,H5低延时,flv播放器,手机h5监控系统,直播系统,rtsp转h5低延时,rtmp转h5,hls转传输rtmp,微信,无插件网页监控,H5在线抓娃娃,网页监控,低延迟方案,支持http-flv,ws-flv,H5 novif云台操作,录播,多路流转发工具, rtsp 监控直播。
下面列出了播放器的功能服务器设置) 1:您可以自己定义播放器的样式,包括每个按钮的样式和位置 2:支持前贴片视频广告,Flash广告。
在 h5 页面中播放 rtmp 流非常简单,只需要一个 viode.js 库的支持。当前的 video.js 库已经发布到 6.x 版本。但是 6.x 版本不能播放 rtmp 流。因此,示例中只使用了 5.5.3 版本的库。另外,如果你想让这个例子工作,用 firefox 运行它;如果这不起作用,请使用 apache 服务器运行它。.
很酷的阳光播放器官方网站,rtmp网络视频播放器,很酷的阳光(CuSunPlayerV2.0)f4v,3gp播放器,带广告的网络视频。
一个Flash流媒体播放器,只要有rtmp服务器,就可以使用rtmp播放器网页版。更多下载资源和学习资料,请访问CSDN库。 查看全部
网页flash抓取器 mac(本文,推流播流,RTSP免插件,(组图))
本文记录了一些基于Flash技术的网络播放器。与其他网页播放器相比,基于Flash的网页播放器最大的优势就是“无需安装插件”,可以大大提升用户体验质量。主要是几个常用的网络播放器: rtmp_player_adobe:从AdobeFlashMediaSever中提取的测试播放器 rtmp_player_wowza:从Wowza服务器中提取。
3.本播放器支持rtmp点播和RTMP播放器网页互联网直播音视频流媒体播放器EasyPlayer-RTMP-iOS播放H.
网页全端视频流媒体播放器 EasyPlayer 使用 nginxrtmprtmp 模块轻松搭建视频。
如果推源换成摄像头,拉流也没有问题(摄像头&MIC)。当然,我们不知道我们需要做什么。我们的最终目标是监控网络上的摄像头。为了实现这一点,我们可以使用视频。js(测试发现不是所有版本都可以实现,建议使用5.xx版本,应该是必须的。
用于在网页上播放视频,支持mp4、flv、m3u8和rtmp协议的直播,支持移动端。PC软件分为两部分,1:javascript搭建支持HTML5环境的播放器,2:actionscript3.0搭建支持ie9之前flashplayer环境的播放器。

ovsyunlive,WEB推流,RTSP免插件,网络推流,网络教学直播录制,H5低延时,flv播放器,手机h5监控系统,直播系统,rtsp转h5低延时,rtmp转h5,hls转传输rtmp,微信,无插件网页监控,H5在线抓娃娃,网页监控,低延迟方案,支持http-flv,ws-flv,H5 novif云台操作,录播,多路流转发工具, rtsp 监控直播。
下面列出了播放器的功能服务器设置) 1:您可以自己定义播放器的样式,包括每个按钮的样式和位置 2:支持前贴片视频广告,Flash广告。

在 h5 页面中播放 rtmp 流非常简单,只需要一个 viode.js 库的支持。当前的 video.js 库已经发布到 6.x 版本。但是 6.x 版本不能播放 rtmp 流。因此,示例中只使用了 5.5.3 版本的库。另外,如果你想让这个例子工作,用 firefox 运行它;如果这不起作用,请使用 apache 服务器运行它。.
很酷的阳光播放器官方网站,rtmp网络视频播放器,很酷的阳光(CuSunPlayerV2.0)f4v,3gp播放器,带广告的网络视频。
一个Flash流媒体播放器,只要有rtmp服务器,就可以使用rtmp播放器网页版。更多下载资源和学习资料,请访问CSDN库。
网页flash抓取器 mac(SXWFlash整站程序如有新功能开发,可免费升级使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-11 18:06
SXW Flash全站系统(SXW Flashcms)是一个全智能化的网站管理系统;前台所有可见项目都可以在后台设置。只需在后台设置即可拥有自己的网站风格;您可以在不使用 Flash 软件的情况下设计自己的风格。 网站内部模块以独立样式显示;您可以为每个功能模块设置不同的样式。
一、功能介绍:
多风格模板:系统自带4种主题风格(酷黑、节日激情红、自然绿、经典蓝);前台可以自由切换风格。可以在后台设置默认显示样式。体验炫酷效果,请进入demo查看风格切换。
模块扩展功能:用户只需在后台操作即可扩展新的显示模块。
内容分类功能:图片1模块、图片3模块、音乐视频模块均可分类。 (例如:PIC1模块放置在产品展示上,可以对不同的展示内容进行分类;结合模块扩展功能,相当于拥有了二级分类功能;)
后台多用户管理:后台可增删管理账号;可以为每个管理账户设置不同的管理权限;
RSS订阅功能:此功能方便快捷地推广您的网站。
QQ客服插件:这是网站即时QQ对话连接插件。拥有11款插件皮肤,后台智能管理简单方便;
网站版权设置:自由设置首页页脚的版权信息。后台版权显示为:你的网站名字-管理中心。前台和后台版权信息都可以在后台设置。
程序免费升级:SXW Flash cms如果程序有新功能开发,可免费升级使用新功能。
二、SXW Flash系统介绍
1、系统安装。检查你的主机运行环境:
SXW Flash全站系统运行环境:必须在IIS环境下运行,宿主组件支持:Scripting.FileSystemObject(FSO文本文件读写)、adodb.connection(ACCESS数据库);
如果您的主机与运行环境兼容,仍然无法安装。请检查您下载的程序是否由本站正式发布;你的安装目录写权限和脚本执行权限是否开启。程序安装步骤见下载包中的说明。
2、后台文件上传。系统安装成功后,请设置:(Generate Thumbnail Settings)和(News 文章 Module > Generate Thumbnail Settings),并选择您的主机系统支持的组件。
3、视频音乐播放。系统只支持MP3格式的音乐和FLV格式的视频,其他格式无法播放。如果无法播放,请检查您使用的文件的编码格式是否正确,并检查您的主机是否禁止HTTP访问该格式的文件。
4、图片显示。使用图片时,一定要注意图片的尺寸规格;相关规格请查看图片地址输入框后面的问号(鼠标放在问号上查看)。
5、后台编辑器。按“Enter”更改段落,按创建新段落(插入 HTML 标签:);按'Shift + Enter'换行,按创建新行(插入HTML标签:
);在编辑器中插入图片时;文字必须有足够的长度,否则图片将无法完整显示(文字不够时可以使用换行符)。
三、FLASH全站推广
FLASH网站以其炫酷的视觉效果受到大家的青睐。当我使用它时,我意识到虽然网站很酷,但流量并不理想。于是开始优化SEO,但效果并不理想。有网站推广经验的站长会发现,一个网站的70%的流量来自搜索引擎,而FLASH网站一般只有一页。内容以场景或电影的形式在 FLASH 中播放。搜索引擎无法获取其中的内容。
我们要面对的下一个问题是如何让您的 网站 内容可供搜索引擎使用?
我们通过测试和实践发现,建立RSS订阅可以完全让搜索引擎抓取整个FLASH站点的内容,并且可以提高网站关键词的排名。为什么搜索引擎会关注RSS提要的网站?
1. RSS 推广允许 网站 通过发布超链接的 文章 标题和摘要,主动将 网站 内容“推送”到订阅者的 RSS 阅读器,以实现类似的订阅功能发送电子邮件通讯。而搜索引擎也更加关注提供RSS feeds的网站,因为搜索引擎蜘蛛认为这是一个内容更新频繁的网站。
2. RSS 发送带有简洁内容的简洁文本消息。搜索引擎在爬取时不需要面对一些无用的代码。 RSS 允许搜索引擎更精确地抓取内容。
我们将在下面描述促销步骤:
1.创建网站的RSS文件,(参考EXW FLASH演示站RSS订阅);
2. RSS 输出要详细、简洁;
3.建立RSS信息源文件后,将RSS源URL提交给各大RSS提要;
4.在主要的RSS提要系统(例如:GOOGLE提要)中标记您的RSS列表或标题,用户在阅读或搜索引擎抓取类似标记的内容相关内容时将能够找到您;
5. 由于整个FLASH站点一般只有一页,所以不要在RSS标签中使用URL。例如,EXW FLASH 演示站点的 URL 是:.在RSS标签中,问号后面的参数可以自定义,但不一样。
以上只是比较有效的推广方式之一。在使用RSS推广的同时,基础的SEO优化也要做好。一般整个FLASH站点只有一个FLASH文件,所以优化主要针对网站的title和meta关键字。
(作者简介:张跃鹏,男,(1978-),本科,讲师,四平经贸学校,研究方向:计算机教学。) 查看全部
网页flash抓取器 mac(SXWFlash整站程序如有新功能开发,可免费升级使用)
SXW Flash全站系统(SXW Flashcms)是一个全智能化的网站管理系统;前台所有可见项目都可以在后台设置。只需在后台设置即可拥有自己的网站风格;您可以在不使用 Flash 软件的情况下设计自己的风格。 网站内部模块以独立样式显示;您可以为每个功能模块设置不同的样式。
一、功能介绍:
多风格模板:系统自带4种主题风格(酷黑、节日激情红、自然绿、经典蓝);前台可以自由切换风格。可以在后台设置默认显示样式。体验炫酷效果,请进入demo查看风格切换。
模块扩展功能:用户只需在后台操作即可扩展新的显示模块。
内容分类功能:图片1模块、图片3模块、音乐视频模块均可分类。 (例如:PIC1模块放置在产品展示上,可以对不同的展示内容进行分类;结合模块扩展功能,相当于拥有了二级分类功能;)
后台多用户管理:后台可增删管理账号;可以为每个管理账户设置不同的管理权限;
RSS订阅功能:此功能方便快捷地推广您的网站。
QQ客服插件:这是网站即时QQ对话连接插件。拥有11款插件皮肤,后台智能管理简单方便;
网站版权设置:自由设置首页页脚的版权信息。后台版权显示为:你的网站名字-管理中心。前台和后台版权信息都可以在后台设置。
程序免费升级:SXW Flash cms如果程序有新功能开发,可免费升级使用新功能。
二、SXW Flash系统介绍
1、系统安装。检查你的主机运行环境:
SXW Flash全站系统运行环境:必须在IIS环境下运行,宿主组件支持:Scripting.FileSystemObject(FSO文本文件读写)、adodb.connection(ACCESS数据库);
如果您的主机与运行环境兼容,仍然无法安装。请检查您下载的程序是否由本站正式发布;你的安装目录写权限和脚本执行权限是否开启。程序安装步骤见下载包中的说明。
2、后台文件上传。系统安装成功后,请设置:(Generate Thumbnail Settings)和(News 文章 Module > Generate Thumbnail Settings),并选择您的主机系统支持的组件。
3、视频音乐播放。系统只支持MP3格式的音乐和FLV格式的视频,其他格式无法播放。如果无法播放,请检查您使用的文件的编码格式是否正确,并检查您的主机是否禁止HTTP访问该格式的文件。
4、图片显示。使用图片时,一定要注意图片的尺寸规格;相关规格请查看图片地址输入框后面的问号(鼠标放在问号上查看)。
5、后台编辑器。按“Enter”更改段落,按创建新段落(插入 HTML 标签:);按'Shift + Enter'换行,按创建新行(插入HTML标签:
);在编辑器中插入图片时;文字必须有足够的长度,否则图片将无法完整显示(文字不够时可以使用换行符)。
三、FLASH全站推广
FLASH网站以其炫酷的视觉效果受到大家的青睐。当我使用它时,我意识到虽然网站很酷,但流量并不理想。于是开始优化SEO,但效果并不理想。有网站推广经验的站长会发现,一个网站的70%的流量来自搜索引擎,而FLASH网站一般只有一页。内容以场景或电影的形式在 FLASH 中播放。搜索引擎无法获取其中的内容。
我们要面对的下一个问题是如何让您的 网站 内容可供搜索引擎使用?
我们通过测试和实践发现,建立RSS订阅可以完全让搜索引擎抓取整个FLASH站点的内容,并且可以提高网站关键词的排名。为什么搜索引擎会关注RSS提要的网站?
1. RSS 推广允许 网站 通过发布超链接的 文章 标题和摘要,主动将 网站 内容“推送”到订阅者的 RSS 阅读器,以实现类似的订阅功能发送电子邮件通讯。而搜索引擎也更加关注提供RSS feeds的网站,因为搜索引擎蜘蛛认为这是一个内容更新频繁的网站。
2. RSS 发送带有简洁内容的简洁文本消息。搜索引擎在爬取时不需要面对一些无用的代码。 RSS 允许搜索引擎更精确地抓取内容。
我们将在下面描述促销步骤:
1.创建网站的RSS文件,(参考EXW FLASH演示站RSS订阅);
2. RSS 输出要详细、简洁;
3.建立RSS信息源文件后,将RSS源URL提交给各大RSS提要;
4.在主要的RSS提要系统(例如:GOOGLE提要)中标记您的RSS列表或标题,用户在阅读或搜索引擎抓取类似标记的内容相关内容时将能够找到您;
5. 由于整个FLASH站点一般只有一页,所以不要在RSS标签中使用URL。例如,EXW FLASH 演示站点的 URL 是:.在RSS标签中,问号后面的参数可以自定义,但不一样。
以上只是比较有效的推广方式之一。在使用RSS推广的同时,基础的SEO优化也要做好。一般整个FLASH站点只有一个FLASH文件,所以优化主要针对网站的title和meta关键字。
(作者简介:张跃鹏,男,(1978-),本科,讲师,四平经贸学校,研究方向:计算机教学。)
网页flash抓取器 mac(创建一个专业的企业网站建设和网站必要的步骤)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-03 07:06
一本好的计划书往往可以决定你的目的是否能快速有效地实现。为了在写规划书的时候能写出更好的规划书,以下是范文网的相关推荐,供大家参考:
Eyada 分享了创建专业网站建筑的一些必要步骤和网站必须解决的以下问题:什么是商业网站建筑计划?很多时候,网页设计师或网页设计公司声称为其客户提供专业的网页设计服务。在衡量一个企业建设的专业度网站时,必须考虑一些因素/步骤:
企业网站建设方案
项目协作工具(如果项目涉及多人)
高品质设计
注重细节
当前的网页设计技术(CSS)
写得好,有趣,语法正确的内容
可用性
XHTML 和 CSS 验证(干净的代码)
符合标准
优化
SEO(搜索引擎优化)友好
FLASH、JAVASCRIPT、滥用和音效
好消息是,如果您想拥有专业的网页设计和网站,请聘请专业的网页设计公司 Eyada。这涉及很多工作,那么以下专业的网页设计技巧将帮助您创建专业的网页设计和网站。
开始吧。
第一步:企业网站构建流程
Eyada写了一个业务网站搭建流程,所以我们只列出文章的一些关键点,避免冗余。
概念化和规划
在设计 网站 时,不应在文本编辑器 (BBEdit) 或 网站 中开始构建应用程序 (Dreamweaver) 的过程。相反,该过程应该从一张纸或流程图软件开始。
通俗地说,流程图提供了一个直观的图表来说明你的 网站 结构。您的 网站 将收录多少个主要导航项?这些项目将被称为什么?主页中是否收录任何页面?他们会是什么?规划你的 网站 使用流程图,你可以抢占先机:
信息组织
可用性
确定所需的内容量
第 2 阶段:建模(线框)
在建模阶段,为每个唯一页面创建静态“线框”实体模型。要创建线框,可以使用:
纸和铅笔
Adobe Photoshop 等图形软件
这些线框收录一个裸骨架骨架,它说明了特定网页的布局。标志将去哪里?内容在哪里?会有面包屑吗?你会有一个登录框吗?在建模阶段回答了这些问题中的每一个(以及更多问题)。在创建线框时,您应该考虑以下几点之一:
确保包括将使用的所有重要元素(徽标、导航、内容排列、图像/视频的放置、登录框、搜索、面包等)
请参阅您在第 1 阶段创建的流程图
不要使用图形 - 线框是裸金属:盒子/圆形/椭圆形,用于说明对象的位置
只有文本标签的元素,没有正文(第 3 阶段,就是这样)
专注于简洁、组织良好、用户友好的布局,避免混乱的布局
第三阶段:执行
EYada专业企业网站建设计划的第三阶段包括:
创建图形用户界面 (GUI),即设计
创建内容
转换为 Web 浏览器使用的代码(标记)网页设计,从图像到您在 Internet 上的 网站 演示文稿
在最后阶段,参考在第一阶段创建两个流程图,并在第二阶段创建线框以创建最终页面布局和设计的模型。设计应该在 Photoshop 或您选择使用的其他图像编辑软件中完成,因为一旦将设计转换为标记(代码),就很难对其进行更改。
相信亿雅达,熟能生巧的过程
一个结构良好的网页设计过程是许多网页设计师选择忽略的最重要的步骤之一。正如我们刚刚描述的,在网页设计过程中,您增加了 网站 组织良好、易于导航和用户友好的可能性。如果您想跳过我们专业网页设计清单中的任何项目,请确保网页设计过程不是其中之一。
阶段 4:应该有一个高质量的设计:
平衡。平衡是指在单个页面上平均分布重元素和轻元素。
团结。Unity 保留了 网站 上的所有相似元素,并进一步多样化,除了那些必须将所有东西拉成一个统一整体的元素。
注意。将映入眼帘的关键点画到设计点上;也称为“焦点”。
对比。不仅是颜色对比,还有对比形状、大小、纹理甚至排版。
韵律。也称为重复,节奏为您的网页设计带来内部一致性。
在企业网站建设中,信息过载往往是企业网站建设的最大杀手之一。设计师有时会忘记说“少即是多”,不知何故似乎相信你可以塞进页面的信息越多越好。不要成为信息过载的受害者。尽可能保持布局整洁。不同的主题有自己的专用页面。
信息过载的最大原因之一是无法通过使用流程图和线框布局成功规划您的网站,讨论上述步骤,请记住:空白不一定是坏事。事实上,空白是您的朋友,尤其是在创建专业网页设计时。成功的专业网页设计师学习如何利用白色、负空间来发挥自己的优势,并将其作为设计的关键元素。
注重细节
在专业地设计 网站 时,问问自己,“我可以做些什么来让设计看起来更好?”,保持一致,最重要的是,给你的 网站 一个更强大的身份和形象。
当我们说“细节”时,我们不仅仅是在谈论图形设计元素。不,平面设计只是冰山一角。我们还讨论了排版(字体即Arial、粗体、12px、18px、字体样式/粗体即粗体、斜体)和其他设计元素。
对细节的关注非常重要,因为通常是您的设计中的细节使您的 网站 在竞争中脱颖而出。- 给他们一些不同的、独特的和有吸引力的东西,他们会回来参观。他们甚至可能喜欢你的 网站。
第 5 阶段:网页设计技术 (CSS)
CSS - 又名级联样式表 - 基于表格的 网站 布局。问题是,很多网页设计师仍然使用表格来创建他们的设计。不仅有这个特产,桌子也只是普通而已。以下是为什么在您的网页设计中使用表格是一个坏主意的一些原因:
表格会减慢您的 网站。在加载之前向用户显示表格中单元格内的所有内容。对于使用拨号上网的人来说尤其如此。
表格会造成混乱的代码并添加不必要的垃圾标记。文件大小是由于代码行数过多,这意味着加载速度增加。此外,筛选数百行代码(有时是数千行)只是为了改变并不是很有趣。
使用表格时,通用布局更新既困难又耗时。制作一个带有表格的通用编辑器来打开每个文件,筛选代码和垃圾标记,然后进行更改(同样,在每一页上)。通常在使用 CSS 时,您所要做的就是打开样式表并更改单个值。
表格只能用于显示数据,不能用于设计网站。
桌子限制了您的创造力和设计。无聊的基于网格的布局 表格布局是有限的。
使用 CSS,您可以使用任何 . 使用 CSS 进行布局的可能性是无穷无尽的。
从长远来看,CSS 将为您节省时间并增加您的收入。使用 CSS 比表格更容易更新和编辑。由于加载速度更快,更少的访客可能会不耐烦并离开。更长的访问,更多的广告点击,更低的跳出率 = 更多的钱给你。
在高质量的 CSS 显示器网站 上显示您的 CSS网站。
再说一次,坦率地说,如果您的 网站 是使用表格创建的,那么它就不是专业的网页设计质量。现在,网站build 公司很流行使用 CSS 样式表。
第 6 阶段:编写良好、有趣且语法正确的内容
严重损害 网站 的质量和可信度的一件事是写得不好、语法不正确、拼写错误的内容。不幸的是,这种类型的内容在网站的数量非常多——尤其是对于“专业”公司网站。
如果你不知道怎么写,那就雇人写你的网站内容。以后你会感谢自己的。即使你会写,也很容易出错。浏览您的内容几次,以确认所有内容都有意义、有趣且拼写正确。你会显得更专业,人们会更认真地对待你所说的话。
阶段 7:可用性
网站可用性非常重要。一般来说,可用性是指用户如何学习和使用产品来实现他们的目标,以及他们对这个过程的满意程度。
正如 Iyada 所定义的,“可用性”是指“使用产品的人可以快速轻松地完成任务。可用性还可以考虑成本效益和实用性等因素。”
如果 网站 的可用性很差,人们很容易感到沮丧并离开你的 网站 。可用性是专业设计业务中最重要的元素网站。
第 8 阶段:XHTML 和 CSS 验证
有些人会争辩说,使用来自 W XHTML 和 CSS 验证的 网站 进行验证是浪费时间。
可访问性。如果没有可访问性,您将面临被起诉的风险。示例:如果您的 网站 对他们不可用,则残疾人无法使用“常规”浏览器。虽然验证不一定保证可访问性,但它是尽职调查的重要组成部分,并且有充分的理由,您应该验证 网站 的 XHTML 和 CSS。
跨浏览器兼容,您的 网站 在所有网络浏览器中显示相同。在下一步中,我们将介绍跨浏览器兼容性的重要性。
你看起来更专业更有效网站。同样,就像有趣的内容一样,没有语法错误和拼写错误,拥有有效的 网站 会让访问者看起来更专业。它告诉他们“嘿,我关心我的 网站 形象,我花时间验证它”。
如果您是第一次构建 网站,那么您可能会发现您的 网站 有很多验证错误。不用担心,这对雅塔来说是最好的情况。验证规则,你得到的错误越少,验证你的 网站 就越容易。
第 9 阶段:符合标准
也许是最困难和最耗时的。Eyada Professional 网站 施工就是确保您的 网站 符合标准。
符合标准,是一个术语,经常用于描述与万维网联盟 (W3C) 提出的 Web 标准相关的 网站user-agents"(通常是 Web 浏览器)
通俗地说,如果你想让你的 网站 被认为是专业的,那么它在所有主流浏览器中的外观和功能都必须相同。此外,启用互操作性降低了内容提供商的成本,因为他们必须只开发一个文档版本。
如上所述,构建符合标准的 网站 将花费大量时间,甚至可能涉及按照基本黑客在所有主要浏览器中出现的顺序使用某些元素。主要浏览器包括:Internet Explorer 6(IE6-PC)、Internet Explorer 7(IE7-PC)、Firefox(PC和Mac)、Safari(PC和Mac)和Opera(PC和Mac)。这些浏览器控制了大部分浏览器市场份额,因此您创建的 网站 应该在每个浏览器中进行广泛测试,以确保符合标准。此外,在编写 网站 以符合标准时,XHTML 和 CSS 验证(如第 8 步:XHTML 和 CSS 验证中所述)非常重要。验证你的 网站,验证你的 CSS 样式表。
第 10 阶段:优化
优化网站是专业设计网站时必须考虑的另一个重要因素。网站优化包括:
图像优化。音频和视频、图像会严重影响您的网站加载速度。始终使用 Photoshop 或您最喜欢的图像压缩实用程序来压缩您的图片。通过压缩图像和减小文件大小,它可以加快网页加载速度,最终减少访问者因加载时间长而离开您的机会网站。
音频/视频优化。尖叫“外行”的另一个主要烦恼是在您的网页中嵌入了大量的视频和音频文件。尝试对视频文件使用 Flash 视频 (FLV) 压缩(对音频文件进行 MP3) 压缩。不仅文件大小小于 (AVI) 的视频或音频 (WAV) (MPG),而且视频/音频加载更快,这意味着您页面上的其他元素也将加载得更快。
干净的代码。设计没有表格的 网站 - 使用 CSS(层叠样式表)。表格有很多垃圾标记,这会减慢页面加载时间,增加文件大小,并使编辑和更新变得相当困难。
验证您的 XHTML 和 CSS。在第 8 步的范围内,XHTML 和 CSS 验证是专业 网站 优化的一个组成部分,不应跳过。验证您的 XHTML 和 CSS。
第 11 阶段:SEO(搜索引擎优化)友好
专业设计的 网站 设计应该具有坚实的 SEO 友好基础。为了让你的 网站SEO 友好:
不要使用闪存。如果您必须使用 Flash,请确保谨慎使用它。Flash 内容不被搜索引擎蜘蛛抓取,并且位于 Flash 文件中的内容不能被百度、谷歌、雅虎、必应等搜索引擎索引。
不要使用框架。搜索引擎蜘蛛爬过一个带框的网站,很难过。许多搜索引擎蜘蛛在访问使用该框架设计的 网站 时会收到以下消息:
“抱歉!你需要一个框架浏览器来查看这个 网站。”
关键词研究。优化您的页面以在您的 网站 中收录上下文相关的关键字。使用百度索引等关键词研究工具为您的内容找到最佳、最相关的关键词。
研究页面标题中的 关键词。可以说是 SEO 中最重要的元素,确保您的标题标签收录关键字研究阶段的关键字。
CSS 导航/CSS 样式表。CSS Navigation 保证您的 网站 导航文本被搜索引擎蜘蛛抓取。CSS 导航加载速度非常快,任何人都可以使用任何浏览器查看导航。
在锚文本中研究关键词。对于您的 网站 内部和外部超链接,请务必在超链接锚文本中收录研究关键字。这将帮助搜索引擎更好地识别特定页面,并帮助页面在研究关键字时排名更高。
图像 ALT 标记,图像中没有文字。XHTML 验证不仅需要 ALT 标记,而且它们是网页易读性的必要组成部分。尽量避免放置图像文本,因为搜索引擎蜘蛛无法抓取图像文本。但是,如果您必须在图像中放置文本,请使用图像作为图像 alt 标记中的文本。搜索引擎蜘蛛可以读取 alt 标签,只是图像中没有文字。
第 12 阶段:FLASH、JavaScript、滥用和音效
最后一步是创建专业的企业网站,避免误用FLASH、JavaScript和音效。并非每个人的计算机上都启用了 Flash 或 Javascript,因此您的 网站 不应该在他们身边。如果您打算使用 Flash 或 Javascript,请谨慎行事。
尽量不要在您的 网站 上使用 Flash 介绍。大多数人讨厌等待 Flash 介绍加载,被迫坐下来通过它们,讨厌声音,并让他们中的许多人感到惊讶。不要只使用 Flash,构建自己的 网站。同样,对于未在其计算机上启用 Flash 的用户?这可能是您因为不必要的技术限制而错过的潜在客户、客户或读者。
事实上,在创建专业网页设计时,通常应避免使用 Flash 和音效。JavaScript 是唯一的例外,只要您计划 网站 即使浏览器被禁用也能正常工作。Flash 和声音效果对许多人来说是一种麻烦,因此仅出于这个原因就尽量远离它们。
看完这本《企业网站建设规划书》文章,你知道的其实是创建专业企业的能力网站。立即行动,开始打造专业的网站!嘿,如果您自己做不到,请立即致电 Eyada,我们可以帮助您建立公司网站。 查看全部
网页flash抓取器 mac(创建一个专业的企业网站建设和网站必要的步骤)
一本好的计划书往往可以决定你的目的是否能快速有效地实现。为了在写规划书的时候能写出更好的规划书,以下是范文网的相关推荐,供大家参考:
Eyada 分享了创建专业网站建筑的一些必要步骤和网站必须解决的以下问题:什么是商业网站建筑计划?很多时候,网页设计师或网页设计公司声称为其客户提供专业的网页设计服务。在衡量一个企业建设的专业度网站时,必须考虑一些因素/步骤:
企业网站建设方案
项目协作工具(如果项目涉及多人)
高品质设计
注重细节
当前的网页设计技术(CSS)
写得好,有趣,语法正确的内容
可用性
XHTML 和 CSS 验证(干净的代码)
符合标准
优化
SEO(搜索引擎优化)友好
FLASH、JAVASCRIPT、滥用和音效
好消息是,如果您想拥有专业的网页设计和网站,请聘请专业的网页设计公司 Eyada。这涉及很多工作,那么以下专业的网页设计技巧将帮助您创建专业的网页设计和网站。
开始吧。
第一步:企业网站构建流程
Eyada写了一个业务网站搭建流程,所以我们只列出文章的一些关键点,避免冗余。
概念化和规划
在设计 网站 时,不应在文本编辑器 (BBEdit) 或 网站 中开始构建应用程序 (Dreamweaver) 的过程。相反,该过程应该从一张纸或流程图软件开始。
通俗地说,流程图提供了一个直观的图表来说明你的 网站 结构。您的 网站 将收录多少个主要导航项?这些项目将被称为什么?主页中是否收录任何页面?他们会是什么?规划你的 网站 使用流程图,你可以抢占先机:
信息组织
可用性
确定所需的内容量
第 2 阶段:建模(线框)
在建模阶段,为每个唯一页面创建静态“线框”实体模型。要创建线框,可以使用:
纸和铅笔
Adobe Photoshop 等图形软件
这些线框收录一个裸骨架骨架,它说明了特定网页的布局。标志将去哪里?内容在哪里?会有面包屑吗?你会有一个登录框吗?在建模阶段回答了这些问题中的每一个(以及更多问题)。在创建线框时,您应该考虑以下几点之一:
确保包括将使用的所有重要元素(徽标、导航、内容排列、图像/视频的放置、登录框、搜索、面包等)
请参阅您在第 1 阶段创建的流程图
不要使用图形 - 线框是裸金属:盒子/圆形/椭圆形,用于说明对象的位置
只有文本标签的元素,没有正文(第 3 阶段,就是这样)
专注于简洁、组织良好、用户友好的布局,避免混乱的布局
第三阶段:执行
EYada专业企业网站建设计划的第三阶段包括:
创建图形用户界面 (GUI),即设计
创建内容
转换为 Web 浏览器使用的代码(标记)网页设计,从图像到您在 Internet 上的 网站 演示文稿
在最后阶段,参考在第一阶段创建两个流程图,并在第二阶段创建线框以创建最终页面布局和设计的模型。设计应该在 Photoshop 或您选择使用的其他图像编辑软件中完成,因为一旦将设计转换为标记(代码),就很难对其进行更改。
相信亿雅达,熟能生巧的过程
一个结构良好的网页设计过程是许多网页设计师选择忽略的最重要的步骤之一。正如我们刚刚描述的,在网页设计过程中,您增加了 网站 组织良好、易于导航和用户友好的可能性。如果您想跳过我们专业网页设计清单中的任何项目,请确保网页设计过程不是其中之一。
阶段 4:应该有一个高质量的设计:
平衡。平衡是指在单个页面上平均分布重元素和轻元素。
团结。Unity 保留了 网站 上的所有相似元素,并进一步多样化,除了那些必须将所有东西拉成一个统一整体的元素。
注意。将映入眼帘的关键点画到设计点上;也称为“焦点”。
对比。不仅是颜色对比,还有对比形状、大小、纹理甚至排版。
韵律。也称为重复,节奏为您的网页设计带来内部一致性。
在企业网站建设中,信息过载往往是企业网站建设的最大杀手之一。设计师有时会忘记说“少即是多”,不知何故似乎相信你可以塞进页面的信息越多越好。不要成为信息过载的受害者。尽可能保持布局整洁。不同的主题有自己的专用页面。
信息过载的最大原因之一是无法通过使用流程图和线框布局成功规划您的网站,讨论上述步骤,请记住:空白不一定是坏事。事实上,空白是您的朋友,尤其是在创建专业网页设计时。成功的专业网页设计师学习如何利用白色、负空间来发挥自己的优势,并将其作为设计的关键元素。
注重细节
在专业地设计 网站 时,问问自己,“我可以做些什么来让设计看起来更好?”,保持一致,最重要的是,给你的 网站 一个更强大的身份和形象。
当我们说“细节”时,我们不仅仅是在谈论图形设计元素。不,平面设计只是冰山一角。我们还讨论了排版(字体即Arial、粗体、12px、18px、字体样式/粗体即粗体、斜体)和其他设计元素。
对细节的关注非常重要,因为通常是您的设计中的细节使您的 网站 在竞争中脱颖而出。- 给他们一些不同的、独特的和有吸引力的东西,他们会回来参观。他们甚至可能喜欢你的 网站。
第 5 阶段:网页设计技术 (CSS)
CSS - 又名级联样式表 - 基于表格的 网站 布局。问题是,很多网页设计师仍然使用表格来创建他们的设计。不仅有这个特产,桌子也只是普通而已。以下是为什么在您的网页设计中使用表格是一个坏主意的一些原因:
表格会减慢您的 网站。在加载之前向用户显示表格中单元格内的所有内容。对于使用拨号上网的人来说尤其如此。
表格会造成混乱的代码并添加不必要的垃圾标记。文件大小是由于代码行数过多,这意味着加载速度增加。此外,筛选数百行代码(有时是数千行)只是为了改变并不是很有趣。
使用表格时,通用布局更新既困难又耗时。制作一个带有表格的通用编辑器来打开每个文件,筛选代码和垃圾标记,然后进行更改(同样,在每一页上)。通常在使用 CSS 时,您所要做的就是打开样式表并更改单个值。
表格只能用于显示数据,不能用于设计网站。
桌子限制了您的创造力和设计。无聊的基于网格的布局 表格布局是有限的。
使用 CSS,您可以使用任何 . 使用 CSS 进行布局的可能性是无穷无尽的。
从长远来看,CSS 将为您节省时间并增加您的收入。使用 CSS 比表格更容易更新和编辑。由于加载速度更快,更少的访客可能会不耐烦并离开。更长的访问,更多的广告点击,更低的跳出率 = 更多的钱给你。
在高质量的 CSS 显示器网站 上显示您的 CSS网站。
再说一次,坦率地说,如果您的 网站 是使用表格创建的,那么它就不是专业的网页设计质量。现在,网站build 公司很流行使用 CSS 样式表。
第 6 阶段:编写良好、有趣且语法正确的内容
严重损害 网站 的质量和可信度的一件事是写得不好、语法不正确、拼写错误的内容。不幸的是,这种类型的内容在网站的数量非常多——尤其是对于“专业”公司网站。
如果你不知道怎么写,那就雇人写你的网站内容。以后你会感谢自己的。即使你会写,也很容易出错。浏览您的内容几次,以确认所有内容都有意义、有趣且拼写正确。你会显得更专业,人们会更认真地对待你所说的话。
阶段 7:可用性
网站可用性非常重要。一般来说,可用性是指用户如何学习和使用产品来实现他们的目标,以及他们对这个过程的满意程度。
正如 Iyada 所定义的,“可用性”是指“使用产品的人可以快速轻松地完成任务。可用性还可以考虑成本效益和实用性等因素。”
如果 网站 的可用性很差,人们很容易感到沮丧并离开你的 网站 。可用性是专业设计业务中最重要的元素网站。
第 8 阶段:XHTML 和 CSS 验证
有些人会争辩说,使用来自 W XHTML 和 CSS 验证的 网站 进行验证是浪费时间。
可访问性。如果没有可访问性,您将面临被起诉的风险。示例:如果您的 网站 对他们不可用,则残疾人无法使用“常规”浏览器。虽然验证不一定保证可访问性,但它是尽职调查的重要组成部分,并且有充分的理由,您应该验证 网站 的 XHTML 和 CSS。
跨浏览器兼容,您的 网站 在所有网络浏览器中显示相同。在下一步中,我们将介绍跨浏览器兼容性的重要性。
你看起来更专业更有效网站。同样,就像有趣的内容一样,没有语法错误和拼写错误,拥有有效的 网站 会让访问者看起来更专业。它告诉他们“嘿,我关心我的 网站 形象,我花时间验证它”。
如果您是第一次构建 网站,那么您可能会发现您的 网站 有很多验证错误。不用担心,这对雅塔来说是最好的情况。验证规则,你得到的错误越少,验证你的 网站 就越容易。
第 9 阶段:符合标准
也许是最困难和最耗时的。Eyada Professional 网站 施工就是确保您的 网站 符合标准。
符合标准,是一个术语,经常用于描述与万维网联盟 (W3C) 提出的 Web 标准相关的 网站user-agents"(通常是 Web 浏览器)
通俗地说,如果你想让你的 网站 被认为是专业的,那么它在所有主流浏览器中的外观和功能都必须相同。此外,启用互操作性降低了内容提供商的成本,因为他们必须只开发一个文档版本。
如上所述,构建符合标准的 网站 将花费大量时间,甚至可能涉及按照基本黑客在所有主要浏览器中出现的顺序使用某些元素。主要浏览器包括:Internet Explorer 6(IE6-PC)、Internet Explorer 7(IE7-PC)、Firefox(PC和Mac)、Safari(PC和Mac)和Opera(PC和Mac)。这些浏览器控制了大部分浏览器市场份额,因此您创建的 网站 应该在每个浏览器中进行广泛测试,以确保符合标准。此外,在编写 网站 以符合标准时,XHTML 和 CSS 验证(如第 8 步:XHTML 和 CSS 验证中所述)非常重要。验证你的 网站,验证你的 CSS 样式表。
第 10 阶段:优化
优化网站是专业设计网站时必须考虑的另一个重要因素。网站优化包括:
图像优化。音频和视频、图像会严重影响您的网站加载速度。始终使用 Photoshop 或您最喜欢的图像压缩实用程序来压缩您的图片。通过压缩图像和减小文件大小,它可以加快网页加载速度,最终减少访问者因加载时间长而离开您的机会网站。
音频/视频优化。尖叫“外行”的另一个主要烦恼是在您的网页中嵌入了大量的视频和音频文件。尝试对视频文件使用 Flash 视频 (FLV) 压缩(对音频文件进行 MP3) 压缩。不仅文件大小小于 (AVI) 的视频或音频 (WAV) (MPG),而且视频/音频加载更快,这意味着您页面上的其他元素也将加载得更快。
干净的代码。设计没有表格的 网站 - 使用 CSS(层叠样式表)。表格有很多垃圾标记,这会减慢页面加载时间,增加文件大小,并使编辑和更新变得相当困难。
验证您的 XHTML 和 CSS。在第 8 步的范围内,XHTML 和 CSS 验证是专业 网站 优化的一个组成部分,不应跳过。验证您的 XHTML 和 CSS。
第 11 阶段:SEO(搜索引擎优化)友好
专业设计的 网站 设计应该具有坚实的 SEO 友好基础。为了让你的 网站SEO 友好:
不要使用闪存。如果您必须使用 Flash,请确保谨慎使用它。Flash 内容不被搜索引擎蜘蛛抓取,并且位于 Flash 文件中的内容不能被百度、谷歌、雅虎、必应等搜索引擎索引。
不要使用框架。搜索引擎蜘蛛爬过一个带框的网站,很难过。许多搜索引擎蜘蛛在访问使用该框架设计的 网站 时会收到以下消息:
“抱歉!你需要一个框架浏览器来查看这个 网站。”
关键词研究。优化您的页面以在您的 网站 中收录上下文相关的关键字。使用百度索引等关键词研究工具为您的内容找到最佳、最相关的关键词。
研究页面标题中的 关键词。可以说是 SEO 中最重要的元素,确保您的标题标签收录关键字研究阶段的关键字。
CSS 导航/CSS 样式表。CSS Navigation 保证您的 网站 导航文本被搜索引擎蜘蛛抓取。CSS 导航加载速度非常快,任何人都可以使用任何浏览器查看导航。
在锚文本中研究关键词。对于您的 网站 内部和外部超链接,请务必在超链接锚文本中收录研究关键字。这将帮助搜索引擎更好地识别特定页面,并帮助页面在研究关键字时排名更高。
图像 ALT 标记,图像中没有文字。XHTML 验证不仅需要 ALT 标记,而且它们是网页易读性的必要组成部分。尽量避免放置图像文本,因为搜索引擎蜘蛛无法抓取图像文本。但是,如果您必须在图像中放置文本,请使用图像作为图像 alt 标记中的文本。搜索引擎蜘蛛可以读取 alt 标签,只是图像中没有文字。
第 12 阶段:FLASH、JavaScript、滥用和音效
最后一步是创建专业的企业网站,避免误用FLASH、JavaScript和音效。并非每个人的计算机上都启用了 Flash 或 Javascript,因此您的 网站 不应该在他们身边。如果您打算使用 Flash 或 Javascript,请谨慎行事。
尽量不要在您的 网站 上使用 Flash 介绍。大多数人讨厌等待 Flash 介绍加载,被迫坐下来通过它们,讨厌声音,并让他们中的许多人感到惊讶。不要只使用 Flash,构建自己的 网站。同样,对于未在其计算机上启用 Flash 的用户?这可能是您因为不必要的技术限制而错过的潜在客户、客户或读者。
事实上,在创建专业网页设计时,通常应避免使用 Flash 和音效。JavaScript 是唯一的例外,只要您计划 网站 即使浏览器被禁用也能正常工作。Flash 和声音效果对许多人来说是一种麻烦,因此仅出于这个原因就尽量远离它们。
看完这本《企业网站建设规划书》文章,你知道的其实是创建专业企业的能力网站。立即行动,开始打造专业的网站!嘿,如果您自己做不到,请立即致电 Eyada,我们可以帮助您建立公司网站。
网页flash抓取器 mac(苹果将在Safari浏览器中淡化AdobeFlash插件(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-01-18 01:10
6 月 15 日,有消息称苹果将淡化 Safari 浏览器中的 Adobe Flash 插件,这与谷歌和微软类似。今年秋天,新版 macOS Sierra 附带的 Safari 10 将默认关闭 Flash 插件。
如果用户希望在某个网站上使用Flash,则需要手动启动Flash并依次或永久授权。
Apple 并未在 WWDC(全球开发者大会)关于 macOS Sierra 的主题演讲中宣布这一决定,但通过 WebKit 博客宣布了这一决定。
苹果软件工程师 Ricky Mondello 在一篇博文中说:“Safari 将不再默认告诉 网站 已安装通用插件。Safari 将不再包括 Falsh、Information for Java、Silverlight 和 QuickTime。所以如果 网站 支持基于插件和基于 HTML5 的媒体内容,HTML5 将是首选。”
“在所有这些插件中,Flash是最常用的。大多数网站如果他们检测到Flash不可用并且HTML5版本不可用,则会显示'Flash not installed'消息,提示用户下载Flash。如果用户点击这些链接,Safari会告诉他们插件已经安装,并提示这个网站可以设置为允许插件运行一次,或者每次运行。默认选项是“只允许一次。是的,我们为其他通用插件采用了类似的模式。”
谷歌和微软此前曾推荐 网站HTML5 用 Chrome 和 Edge 浏览器替换 Flash,以提供更好的性能、减少可能的安全问题并简化 Web 开发。
在 Safari 10 中,用户可以在刷新页面后通过查看菜单中的选项启用所有插件。用户可以通过 Safari 首选项窗口中的安全选项控制启用哪些插件。
Mondello 表示,开发人员可以通过 macOS Sierra 的测试版为这些调整做好准备。Apple 将于今年夏天晚些时候在 OS X Yosemite 和 El Capitan 上推出 Safari 10 的测试版。 查看全部
网页flash抓取器 mac(苹果将在Safari浏览器中淡化AdobeFlash插件(图))
6 月 15 日,有消息称苹果将淡化 Safari 浏览器中的 Adobe Flash 插件,这与谷歌和微软类似。今年秋天,新版 macOS Sierra 附带的 Safari 10 将默认关闭 Flash 插件。

如果用户希望在某个网站上使用Flash,则需要手动启动Flash并依次或永久授权。
Apple 并未在 WWDC(全球开发者大会)关于 macOS Sierra 的主题演讲中宣布这一决定,但通过 WebKit 博客宣布了这一决定。
苹果软件工程师 Ricky Mondello 在一篇博文中说:“Safari 将不再默认告诉 网站 已安装通用插件。Safari 将不再包括 Falsh、Information for Java、Silverlight 和 QuickTime。所以如果 网站 支持基于插件和基于 HTML5 的媒体内容,HTML5 将是首选。”
“在所有这些插件中,Flash是最常用的。大多数网站如果他们检测到Flash不可用并且HTML5版本不可用,则会显示'Flash not installed'消息,提示用户下载Flash。如果用户点击这些链接,Safari会告诉他们插件已经安装,并提示这个网站可以设置为允许插件运行一次,或者每次运行。默认选项是“只允许一次。是的,我们为其他通用插件采用了类似的模式。”
谷歌和微软此前曾推荐 网站HTML5 用 Chrome 和 Edge 浏览器替换 Flash,以提供更好的性能、减少可能的安全问题并简化 Web 开发。
在 Safari 10 中,用户可以在刷新页面后通过查看菜单中的选项启用所有插件。用户可以通过 Safari 首选项窗口中的安全选项控制启用哪些插件。
Mondello 表示,开发人员可以通过 macOS Sierra 的测试版为这些调整做好准备。Apple 将于今年夏天晚些时候在 OS X Yosemite 和 El Capitan 上推出 Safari 10 的测试版。
网页flash抓取器 mac(scrutiny10mac激活版安装教程下载完成后,按照提示即可完成安装)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-01-18 01:08
Scrutiny for mac 这是Mac OS平台上非常少见的Mac站长工具。它用于网页的死链接检查。Scrutiny for mac可以通过搜索引擎抓取网站的固定链接,查看该链接是否不能正常访问。scrutiny mac版不仅如此,它还可以为你的网站生成站点地图,可以为你的网站提供HTML验证,已经必要的网站标题和SEO优化,meta关键字,meta描述和标题检查等等。
scrutiny 10 mac激活版安装教程
下载完成后,按照提示完成安装!
scrutiny 10 mac 激活版功能
界面
允许打开多个窗口。运行多个扫描、查看来自不同站点的数据或在运行扫描时设置另一个站点。
将您的 网站 组织到文件夹中。
自动保存功能会保存每次扫描的数据,让您可以轻松访问之前扫描过的任何 网站 扫描的结果。
爬行引擎
快速、高效且原生于 MacOS(即不是 Java),从而提高了效率和安全性。如果您的服务器可以处理它,请调高线程数并查看它的运行速度。
处理大型 网站 不减速。
可以存储大量信息。数千个页面,数十万个链接,根据您的喜好进行多级挖掘。
选择在抓取时做很多其他事情;例如归档、拼写检查
如果光盘空间不足,扫描应在灾难发生前停止。每次运行的独立扫描都会发出警告并提供暂停或恢复的选项。
扫描需要认证的网站(登录/登录)
可选择处理 cookie 和/或渲染 JavaScript,允许扫描需要启用这些的 网站s
链接检查
在扫描页面之前执行 javascript
扫描 PDF 文档以获取链接
检查损坏的图像
清楚地显示每个链接的状态(例如“200 无错误”)
支持查找“软 404” - 尽管未找到所需页面,但返回 200
使用列入黑名单或白名单的 URL 甚至内容中的术语限制您的抓取
颜色高亮
过滤结果以仅显示坏链接、内部链接、外部链接、图像
使用上下文菜单选项,例如访问 URL、复制 URL、在页面上突出显示链接、重新检查链接、标记为已修复
网站地图
以 XML 格式导出(符合提交给搜索引擎的标准协议)
对于较大的站点,站点地图生成为带有站点地图索引文件的一系列文件(从 v6.8.9 开始)
生成后将站点地图文件 FTP 到服务器
在 Scrutiny 中以可视化形式查看站点地图
可视化现在包括“飞行”3d 结构
导出为 .dot 文件以在 Omnigraffle 等第三方可视化软件中显示。
搜索引擎优化审计
显示 SEO 参数,如 url、标题、描述、主标题、noindex/nofollow
关键字密度警报
关键词/短语分析
列出缺少 SEO 参数(标题、描述等)的页面
列出可能具有重复内容的页面(相同的内容,不同的 URL)
列出描述太长/太短的页面
列出标题过长的页面(自 v5.6 以来的新功能)。
列出收录太多链接的页面
查找没有替代文字的图像
列出带有重定向链的页面
显示每页的统计信息,例如字数、链接数、内容大小、图像数、图像权重
拼写和语法
扫描页面时检查页面上的拼写和语法问题
为每个 网站 选择拼写检查器使用的语言
网站监控
设置任意数量的 URL,以您设置的频率进行测试
如果收到意外的响应代码,可以在屏幕上发出警报、发送电子邮件和/或写入日志文件
使用 W3C 验证器对单个页面进行 HTML 验证
安排扫描(例如每周或每月)定期检查网站,无需记住
许多导出选项,包括完整报告、站点地图 xml、任何表格的 csv、图形可视化
管理任意数量的网站,并为每个网站设置不同的设置
scrutiny 10 mac 激活版更新日志
与图像相关的一些改进:
内的图片网址 查看全部
网页flash抓取器 mac(scrutiny10mac激活版安装教程下载完成后,按照提示即可完成安装)
Scrutiny for mac 这是Mac OS平台上非常少见的Mac站长工具。它用于网页的死链接检查。Scrutiny for mac可以通过搜索引擎抓取网站的固定链接,查看该链接是否不能正常访问。scrutiny mac版不仅如此,它还可以为你的网站生成站点地图,可以为你的网站提供HTML验证,已经必要的网站标题和SEO优化,meta关键字,meta描述和标题检查等等。

scrutiny 10 mac激活版安装教程
下载完成后,按照提示完成安装!
scrutiny 10 mac 激活版功能
界面
允许打开多个窗口。运行多个扫描、查看来自不同站点的数据或在运行扫描时设置另一个站点。
将您的 网站 组织到文件夹中。
自动保存功能会保存每次扫描的数据,让您可以轻松访问之前扫描过的任何 网站 扫描的结果。
爬行引擎
快速、高效且原生于 MacOS(即不是 Java),从而提高了效率和安全性。如果您的服务器可以处理它,请调高线程数并查看它的运行速度。
处理大型 网站 不减速。
可以存储大量信息。数千个页面,数十万个链接,根据您的喜好进行多级挖掘。
选择在抓取时做很多其他事情;例如归档、拼写检查
如果光盘空间不足,扫描应在灾难发生前停止。每次运行的独立扫描都会发出警告并提供暂停或恢复的选项。
扫描需要认证的网站(登录/登录)
可选择处理 cookie 和/或渲染 JavaScript,允许扫描需要启用这些的 网站s
链接检查
在扫描页面之前执行 javascript
扫描 PDF 文档以获取链接
检查损坏的图像
清楚地显示每个链接的状态(例如“200 无错误”)
支持查找“软 404” - 尽管未找到所需页面,但返回 200
使用列入黑名单或白名单的 URL 甚至内容中的术语限制您的抓取
颜色高亮
过滤结果以仅显示坏链接、内部链接、外部链接、图像
使用上下文菜单选项,例如访问 URL、复制 URL、在页面上突出显示链接、重新检查链接、标记为已修复

网站地图
以 XML 格式导出(符合提交给搜索引擎的标准协议)
对于较大的站点,站点地图生成为带有站点地图索引文件的一系列文件(从 v6.8.9 开始)
生成后将站点地图文件 FTP 到服务器
在 Scrutiny 中以可视化形式查看站点地图
可视化现在包括“飞行”3d 结构
导出为 .dot 文件以在 Omnigraffle 等第三方可视化软件中显示。
搜索引擎优化审计
显示 SEO 参数,如 url、标题、描述、主标题、noindex/nofollow
关键字密度警报
关键词/短语分析
列出缺少 SEO 参数(标题、描述等)的页面
列出可能具有重复内容的页面(相同的内容,不同的 URL)
列出描述太长/太短的页面
列出标题过长的页面(自 v5.6 以来的新功能)。
列出收录太多链接的页面
查找没有替代文字的图像
列出带有重定向链的页面
显示每页的统计信息,例如字数、链接数、内容大小、图像数、图像权重
拼写和语法
扫描页面时检查页面上的拼写和语法问题
为每个 网站 选择拼写检查器使用的语言
网站监控
设置任意数量的 URL,以您设置的频率进行测试
如果收到意外的响应代码,可以在屏幕上发出警报、发送电子邮件和/或写入日志文件
使用 W3C 验证器对单个页面进行 HTML 验证
安排扫描(例如每周或每月)定期检查网站,无需记住
许多导出选项,包括完整报告、站点地图 xml、任何表格的 csv、图形可视化
管理任意数量的网站,并为每个网站设置不同的设置

scrutiny 10 mac 激活版更新日志
与图像相关的一些改进:
内的图片网址
网页flash抓取器 mac(ScrutinyformacMac:scrutiny10mac激活版特色功能界面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-01-12 18:18
Scrutiny for mac 这是Mac OS平台上非常少见的Mac站长工具。它用于检查网页的死链接。可以通过搜索引擎抓取网站的固定链接,检查链接是否可以正常访问。scrutiny mac版不仅如此,它还可以为你的网站生成站点地图,可以为你的网站提供HTML验证,已经必要的网站标题和SEO优化,元关键字,元描述和产权检查等。
审查 10 Mac:
scrutiny 10 mac 激活版功能
界面
允许打开多个窗口。运行多个扫描、查看来自不同站点的数据或在运行扫描时设置另一个站点。
将您的 网站 组织到文件夹中。
自动保存功能会保存每次扫描的数据,让您可以轻松访问之前扫描过的任何 网站 扫描的结果。
爬行引擎
快速、高效且原生于 MacOS(即不是 Java),从而提高了效率和安全性。如果您的服务器可以处理它,请调高线程数并查看它的运行速度。
处理大型 网站 不减速。
可以存储大量信息。数千个页面,数十万个链接,根据您的喜好进行多级挖掘。
选择在抓取时做很多其他事情;例如归档、拼写检查
如果光盘空间不足,扫描应在灾难发生前停止。每次运行的独立扫描都会发出警告并提供暂停或恢复的选项。
扫描需要认证的网站(登录/登录)
可选择处理 cookie 和/或渲染 JavaScript,允许扫描需要启用这些的 网站s
链接检查
在扫描页面之前执行 javascript
扫描 PDF 文档以获取链接
检查损坏的图像
清楚地显示每个链接的状态(例如“200 无错误”)
支持查找“软 404” - 尽管未找到所需页面,但返回 200
使用列入黑名单或白名单的 URL 甚至内容中的术语限制您的抓取
颜色高亮
过滤结果以仅显示坏链接、内部链接、外部链接、图像
使用上下文菜单选项,例如访问 URL、复制 URL、在页面上突出显示链接、重新检查链接、标记为已修复 查看全部
网页flash抓取器 mac(ScrutinyformacMac:scrutiny10mac激活版特色功能界面)
Scrutiny for mac 这是Mac OS平台上非常少见的Mac站长工具。它用于检查网页的死链接。可以通过搜索引擎抓取网站的固定链接,检查链接是否可以正常访问。scrutiny mac版不仅如此,它还可以为你的网站生成站点地图,可以为你的网站提供HTML验证,已经必要的网站标题和SEO优化,元关键字,元描述和产权检查等。
审查 10 Mac:
scrutiny 10 mac 激活版功能
界面
允许打开多个窗口。运行多个扫描、查看来自不同站点的数据或在运行扫描时设置另一个站点。
将您的 网站 组织到文件夹中。
自动保存功能会保存每次扫描的数据,让您可以轻松访问之前扫描过的任何 网站 扫描的结果。
爬行引擎
快速、高效且原生于 MacOS(即不是 Java),从而提高了效率和安全性。如果您的服务器可以处理它,请调高线程数并查看它的运行速度。
处理大型 网站 不减速。
可以存储大量信息。数千个页面,数十万个链接,根据您的喜好进行多级挖掘。
选择在抓取时做很多其他事情;例如归档、拼写检查
如果光盘空间不足,扫描应在灾难发生前停止。每次运行的独立扫描都会发出警告并提供暂停或恢复的选项。
扫描需要认证的网站(登录/登录)
可选择处理 cookie 和/或渲染 JavaScript,允许扫描需要启用这些的 网站s
链接检查
在扫描页面之前执行 javascript
扫描 PDF 文档以获取链接
检查损坏的图像
清楚地显示每个链接的状态(例如“200 无错误”)
支持查找“软 404” - 尽管未找到所需页面,但返回 200
使用列入黑名单或白名单的 URL 甚至内容中的术语限制您的抓取
颜色高亮
过滤结果以仅显示坏链接、内部链接、外部链接、图像
使用上下文菜单选项,例如访问 URL、复制 URL、在页面上突出显示链接、重新检查链接、标记为已修复
网页flash抓取器 mac(黑苹果乐园搜集到的一款Mac平台上网站抓取分析工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-01-12 18:16
概括
Scrutiny For Mac v8.2.0是黑苹果天堂采集的Mac平台网站爬取分析工具SEO必备软件。软件抓取 网站url 并经过页面分析,包括404个死链接,整个页面的标题和关键词等。
类别:网络工具适用平台:OS X 10.9 或更高版本软件版本:v8.2.0 最后更新:2019 年 1 月 23 日
软件介绍
Scrutiny For Mac v8.2.0是黑苹果天堂采集的Mac平台网站爬取分析工具SEO必备软件。软件爬取网站url和页后分析,包括404个死链接、整个页面的标题和关键词等,比如生成XML站点地图、HTML验证和必要的SEO页面标题、meta关键词、meta描述和标题检查等。最后,软件会为你生成一个结果报告,告诉你网站的健康和成功。这个软件是网站的必备软件。
Blocs For Mac v2.2.2 可以在不知道代码的情况下设计 网站 傻瓜式 操作
Blocs For Mac是黑苹果天堂采集的一款设计软件傻瓜式网站。它是一款出色的网页代码编辑器。它的特点是简单、高效、高质量,可以帮助我们快速设计漂亮的网页,支持 Retina 视网膜功能,优化自适应网页...
Adobe Muse CC For Mac v2017.0.0.149 网站设计开发软件
Adobe Muse CC For Mac v2017 是黑苹果天堂采集的网站设计软件,让设计者可以像打印版面一样轻松创建网站。使用最新的 Web 标准设计和发布原创 HTML 页面,并且...
goPanel For Mac v1.7.3服务器管理软件一键安装web应用
goPanel For Mac v1.7.3是黑苹果乐园采集的服务器管理软件,可以让你控制服务器本地安装各种软件,比如在服务器上安装和配置Apache或者Nginx网络服务器、PHP、MyS...
PhpStorm IDE v2016.3.2 For Mac 强大的PHP IDE开发工具
PhpStorm IDE v2016.3.2 For Mac 是黑苹果天堂采集的一款功能强大的PHP IDE开发工具。它是由 jetbrains 开发的 PHP IDE 开发工具。软件完美支持symfony、Drup...
软件截图更新内容下载地址
审查 Mac v8.2.0
提取密码:********【隐藏信息,登录评论后刷新可见!]
历史版本
审查 Mac v8.1.4
提取密码:********【隐藏信息,登录评论后刷新可见!]
审查 Mac v8.1.3
提取密码:********【隐藏信息,登录评论后刷新可见!] 查看全部
网页flash抓取器 mac(黑苹果乐园搜集到的一款Mac平台上网站抓取分析工具)
概括
Scrutiny For Mac v8.2.0是黑苹果天堂采集的Mac平台网站爬取分析工具SEO必备软件。软件抓取 网站url 并经过页面分析,包括404个死链接,整个页面的标题和关键词等。

类别:网络工具适用平台:OS X 10.9 或更高版本软件版本:v8.2.0 最后更新:2019 年 1 月 23 日
软件介绍
Scrutiny For Mac v8.2.0是黑苹果天堂采集的Mac平台网站爬取分析工具SEO必备软件。软件爬取网站url和页后分析,包括404个死链接、整个页面的标题和关键词等,比如生成XML站点地图、HTML验证和必要的SEO页面标题、meta关键词、meta描述和标题检查等。最后,软件会为你生成一个结果报告,告诉你网站的健康和成功。这个软件是网站的必备软件。

Blocs For Mac v2.2.2 可以在不知道代码的情况下设计 网站 傻瓜式 操作
Blocs For Mac是黑苹果天堂采集的一款设计软件傻瓜式网站。它是一款出色的网页代码编辑器。它的特点是简单、高效、高质量,可以帮助我们快速设计漂亮的网页,支持 Retina 视网膜功能,优化自适应网页...

Adobe Muse CC For Mac v2017.0.0.149 网站设计开发软件
Adobe Muse CC For Mac v2017 是黑苹果天堂采集的网站设计软件,让设计者可以像打印版面一样轻松创建网站。使用最新的 Web 标准设计和发布原创 HTML 页面,并且...

goPanel For Mac v1.7.3服务器管理软件一键安装web应用
goPanel For Mac v1.7.3是黑苹果乐园采集的服务器管理软件,可以让你控制服务器本地安装各种软件,比如在服务器上安装和配置Apache或者Nginx网络服务器、PHP、MyS...

PhpStorm IDE v2016.3.2 For Mac 强大的PHP IDE开发工具
PhpStorm IDE v2016.3.2 For Mac 是黑苹果天堂采集的一款功能强大的PHP IDE开发工具。它是由 jetbrains 开发的 PHP IDE 开发工具。软件完美支持symfony、Drup...
软件截图更新内容下载地址
审查 Mac v8.2.0
提取密码:********【隐藏信息,登录评论后刷新可见!]
历史版本
审查 Mac v8.1.4
提取密码:********【隐藏信息,登录评论后刷新可见!]
审查 Mac v8.1.3
提取密码:********【隐藏信息,登录评论后刷新可见!]
网页flash抓取器 mac(长尾关键词优化的第一步:了解网页的内容,首先需要知道)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-01-04 13:00
长尾关键词 优化第一步:要了解一个网页的内容,首先要知道这个网页的内容,发送这个网页的内容的目的是什么。并不是所有的内容都可以作为长尾关键词带入流量,有些网页只是为了丰富网站。比如精品装修网,这样的网站就是典型的装修专业网站。她的网页内容几乎离不开装修这个话题。第二步:确定网页的关键词,找到与自己内容接近的东西。例如,什么是精装修?因为搜索这个词,竞争力肯定不强。网站 如果锚文本够强,精品装修也有望排名。第三步:写标题和关键词标签。请注意,一页通常只集中在一个 关键词 上。第四步:强调关键词1、 注意关键词的密度,尽量在每个段落中出现关键词。2、在这个关键词出现的第一个地方,把它涂黑。3、文章 标题可以是 H1 或 H2。4、 在内容中适当出现相关的关键词。网站设计,搜索引擎喜欢友好的网页结构,没有错误的代码和清晰的导航网站。确保您的页面在主流浏览器中有效且可见。搜索引擎不喜欢 Flash、iframe 和 javascript 脚本。保持 网站 清洁将有助于搜索引擎蜘蛛爬升 网站 的索引 更快更准确。网站内链搜索引擎的工作方式是通过蜘蛛程序抓取网页信息,跟踪你写的内容,通过网页的链接地址找到网页,提取超链接地址。
很多搜索引擎优化专家建议网站提供网站的地图,最好在网站上的每个页面之间有一两个深层链接。网站 定期更新越频繁,搜索引擎蜘蛛越频繁。这意味着网站的新文章可以在几天甚至几个小时内出现在索引中,而无需等待数周。这是从 网站 中受益的最佳方式。导出链接将提高网站 在搜索引擎中的排名。文章 中其他相关 网站 的链接对读者很有用,并且有一些有趣的证据支持这一理论。导出链接过多会影响你的网站,适度应该是关键。每个文章的话题越紧凑,搜索引擎排名就越好。有时我发现你写了很长的文章,涵盖不同的主题,相关性不高,在搜索引擎中的排名也不好。如果你对搜索引擎排名感兴趣,最好把这样的文章切成片,分成几个主题更紧密的文章。写一个合适的长度文章,太短的文章得不到高排名,一般来说,每个文章至少有300字。另一方面,不要让 文章 看起来太长。因为有助于保持关键词的密度,所以文章看起来并不紧凑。为避免内容重复,搜索引擎在用户指南中对多个网页内容相同的问题进行了严厉警告。这些页面是您还是其他人所有都没有关系。因为一系列的垃圾网站不断复制网页内容(盗用他人网站的内容)。目录的数量。当我的目录太多时,我自己会很麻烦。我觉得大网站的排名高于小站。当然,一些小的网站也有很高的排名。这不是标准。
目录越多,搜索引擎就越全面。提交给搜索引擎。如果你已经做了站内所有应该做的SEO,网站还没有出现在搜索引擎中。那是因为搜索引擎还没有启动收录,每个搜索引擎都允许用户提交没有被收录的网站。这个项目通常需要3-5天。SEO基于长期探索观察技术和经验,利用搜索引擎采用站点规则,优化站点整体结构、站点布局、关键词分布和密度,优化站点对搜索引擎的抓取友好度,优化搜索引擎桥页。大量含有关键词的网页由软件自动生成,然后自动从这些网页转到首页。目的是希望这些具有不同关键词目标的桥页在搜索引擎中获得良好的排名。当用户点击搜索结果时,他们会自动转到主页。有时,主页的链接被放置在桥上,并且不会自动重定向。关键词Keywordstuffing,希望在网页上积累大量的关键词,增加关键词的密度,增加网页与关键词的相关性。关键词的积累可以在很多地方。例如,用户可以看到的文章还有标题网站、关键词标签关键字和标签描述。隐藏文字(hiddentext) 隐藏文字就是在网页的HTML文件中放入收录关键字的文字,但这些文字用户是看不到的,只能被搜索引擎看到。有几种形式。
例如,超小文本、与背景颜色相同的文本、放置在注释标签中的文本、放置在表格的输入标签中的文本、通过样式表放置在不可见层级的文本等。隐藏链接( hiddenlink) 隐藏链接类似于隐藏文本,但不同的是,如果在链接中放置关键字,则链接将看不到用户。隐藏页面(cloakedpage)网页使用程序和脚本来检测访问的是搜索引擎还是普通用户。如果是搜索引擎,页面将返回页面的优化版本。前来拜访的都是普通人,回来的则是另外一个版本。这种类型的作弊通常不会被用户发现。因为一旦你的浏览器看到这个网页,无论是在网页上还是在 HTML 源文件中,你得到的是与搜索引擎看到的不同的版本。检查的方法是查看该页面的快照。域名轰炸,seo初学者往往认为注册n个域名可以增加主站对主站的PR。如果这n个域有自己独立的网站,是的。但是,如果这n个域名指向同一个主站的内容,或者只有几个页面,重复的页面,就被认为是SEO的不当行为。对于域名轰炸,搜索引擎的态度是删除这些子站点。情节严重的人也将受到主站的处罚。对于微妙的文字,很多做SEO的人都明白隐藏的文字可能会受到惩罚,所以原来隐藏的文字用微妙的字体暴露出来。Weiwen使用微字体在网页不显眼的地方写带有关键词的句子。一般来说,这些文本放置在网页的顶部或底部。尽管这些文本的颜色与隐藏文本的背景颜色不同,但它们通常以非常相似的颜色出现。严格规范的搜索引擎优化管理现在很难优化关键词 查看全部
网页flash抓取器 mac(长尾关键词优化的第一步:了解网页的内容,首先需要知道)
长尾关键词 优化第一步:要了解一个网页的内容,首先要知道这个网页的内容,发送这个网页的内容的目的是什么。并不是所有的内容都可以作为长尾关键词带入流量,有些网页只是为了丰富网站。比如精品装修网,这样的网站就是典型的装修专业网站。她的网页内容几乎离不开装修这个话题。第二步:确定网页的关键词,找到与自己内容接近的东西。例如,什么是精装修?因为搜索这个词,竞争力肯定不强。网站 如果锚文本够强,精品装修也有望排名。第三步:写标题和关键词标签。请注意,一页通常只集中在一个 关键词 上。第四步:强调关键词1、 注意关键词的密度,尽量在每个段落中出现关键词。2、在这个关键词出现的第一个地方,把它涂黑。3、文章 标题可以是 H1 或 H2。4、 在内容中适当出现相关的关键词。网站设计,搜索引擎喜欢友好的网页结构,没有错误的代码和清晰的导航网站。确保您的页面在主流浏览器中有效且可见。搜索引擎不喜欢 Flash、iframe 和 javascript 脚本。保持 网站 清洁将有助于搜索引擎蜘蛛爬升 网站 的索引 更快更准确。网站内链搜索引擎的工作方式是通过蜘蛛程序抓取网页信息,跟踪你写的内容,通过网页的链接地址找到网页,提取超链接地址。
很多搜索引擎优化专家建议网站提供网站的地图,最好在网站上的每个页面之间有一两个深层链接。网站 定期更新越频繁,搜索引擎蜘蛛越频繁。这意味着网站的新文章可以在几天甚至几个小时内出现在索引中,而无需等待数周。这是从 网站 中受益的最佳方式。导出链接将提高网站 在搜索引擎中的排名。文章 中其他相关 网站 的链接对读者很有用,并且有一些有趣的证据支持这一理论。导出链接过多会影响你的网站,适度应该是关键。每个文章的话题越紧凑,搜索引擎排名就越好。有时我发现你写了很长的文章,涵盖不同的主题,相关性不高,在搜索引擎中的排名也不好。如果你对搜索引擎排名感兴趣,最好把这样的文章切成片,分成几个主题更紧密的文章。写一个合适的长度文章,太短的文章得不到高排名,一般来说,每个文章至少有300字。另一方面,不要让 文章 看起来太长。因为有助于保持关键词的密度,所以文章看起来并不紧凑。为避免内容重复,搜索引擎在用户指南中对多个网页内容相同的问题进行了严厉警告。这些页面是您还是其他人所有都没有关系。因为一系列的垃圾网站不断复制网页内容(盗用他人网站的内容)。目录的数量。当我的目录太多时,我自己会很麻烦。我觉得大网站的排名高于小站。当然,一些小的网站也有很高的排名。这不是标准。
目录越多,搜索引擎就越全面。提交给搜索引擎。如果你已经做了站内所有应该做的SEO,网站还没有出现在搜索引擎中。那是因为搜索引擎还没有启动收录,每个搜索引擎都允许用户提交没有被收录的网站。这个项目通常需要3-5天。SEO基于长期探索观察技术和经验,利用搜索引擎采用站点规则,优化站点整体结构、站点布局、关键词分布和密度,优化站点对搜索引擎的抓取友好度,优化搜索引擎桥页。大量含有关键词的网页由软件自动生成,然后自动从这些网页转到首页。目的是希望这些具有不同关键词目标的桥页在搜索引擎中获得良好的排名。当用户点击搜索结果时,他们会自动转到主页。有时,主页的链接被放置在桥上,并且不会自动重定向。关键词Keywordstuffing,希望在网页上积累大量的关键词,增加关键词的密度,增加网页与关键词的相关性。关键词的积累可以在很多地方。例如,用户可以看到的文章还有标题网站、关键词标签关键字和标签描述。隐藏文字(hiddentext) 隐藏文字就是在网页的HTML文件中放入收录关键字的文字,但这些文字用户是看不到的,只能被搜索引擎看到。有几种形式。
例如,超小文本、与背景颜色相同的文本、放置在注释标签中的文本、放置在表格的输入标签中的文本、通过样式表放置在不可见层级的文本等。隐藏链接( hiddenlink) 隐藏链接类似于隐藏文本,但不同的是,如果在链接中放置关键字,则链接将看不到用户。隐藏页面(cloakedpage)网页使用程序和脚本来检测访问的是搜索引擎还是普通用户。如果是搜索引擎,页面将返回页面的优化版本。前来拜访的都是普通人,回来的则是另外一个版本。这种类型的作弊通常不会被用户发现。因为一旦你的浏览器看到这个网页,无论是在网页上还是在 HTML 源文件中,你得到的是与搜索引擎看到的不同的版本。检查的方法是查看该页面的快照。域名轰炸,seo初学者往往认为注册n个域名可以增加主站对主站的PR。如果这n个域有自己独立的网站,是的。但是,如果这n个域名指向同一个主站的内容,或者只有几个页面,重复的页面,就被认为是SEO的不当行为。对于域名轰炸,搜索引擎的态度是删除这些子站点。情节严重的人也将受到主站的处罚。对于微妙的文字,很多做SEO的人都明白隐藏的文字可能会受到惩罚,所以原来隐藏的文字用微妙的字体暴露出来。Weiwen使用微字体在网页不显眼的地方写带有关键词的句子。一般来说,这些文本放置在网页的顶部或底部。尽管这些文本的颜色与隐藏文本的背景颜色不同,但它们通常以非常相似的颜色出现。严格规范的搜索引擎优化管理现在很难优化关键词
网页flash抓取器 mac(颜色抓取器是一款可以快速的抓取用户制定位置的颜色)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-04-18 16:28
Color Grabber是一款可以快速抓取用户指定位置的颜色采集器。本软件可以帮助用户快速选择指定位置的颜色。很多时候用户可能想知道图片或某些软件的边框是什么颜色,想自己选择一种颜色进行操作。但我不知道它是什么颜色。这个软件可以帮助用户直接指定位置抓取颜色,复制颜色代码让用户直接应用到网页制作或者其他软件框架代码中,非常不错。有需要的用户可以来这里使用,操作简单,还可以切换语言,方便用户使用。此次小编分享了颜色采集工具绿色版的下载。用户可以直接解压点击使用。
使用方法 软件解压后即可直接使用。用户点击Colors.exe打开软件后,
可以直接在桌面上使用。用户可以先点击需要识别颜色的软件或图片。
编辑器在桌面识别出桌面壁纸的人物图片,直接点击软件的“从画面中选择”。
用户可以看到软件中箭头的位置颜色已经被识别出来,用户可以直接复制色码使用。
软件特色色彩知识功能:学习色彩基础知识。
颜色转换功能:RGB到其他颜色代码转换
色差仪功能:用于各种产品的颜色质量控制
自定义要显示的颜色指示器
颜色识别软件支持多种语言。该软件虽然体积很小,但支持多语言切换。
用户可以直接打开软件看到左上角的语言设置
点击此选项可在语言之间切换,使用无压力
更新说明 Color Grabber v2.1.0.5 绿色版(2020-07-21)
1、修复已知bug
2、添加更多功能 查看全部
网页flash抓取器 mac(颜色抓取器是一款可以快速的抓取用户制定位置的颜色)
Color Grabber是一款可以快速抓取用户指定位置的颜色采集器。本软件可以帮助用户快速选择指定位置的颜色。很多时候用户可能想知道图片或某些软件的边框是什么颜色,想自己选择一种颜色进行操作。但我不知道它是什么颜色。这个软件可以帮助用户直接指定位置抓取颜色,复制颜色代码让用户直接应用到网页制作或者其他软件框架代码中,非常不错。有需要的用户可以来这里使用,操作简单,还可以切换语言,方便用户使用。此次小编分享了颜色采集工具绿色版的下载。用户可以直接解压点击使用。

使用方法 软件解压后即可直接使用。用户点击Colors.exe打开软件后,
可以直接在桌面上使用。用户可以先点击需要识别颜色的软件或图片。
编辑器在桌面识别出桌面壁纸的人物图片,直接点击软件的“从画面中选择”。
用户可以看到软件中箭头的位置颜色已经被识别出来,用户可以直接复制色码使用。

软件特色色彩知识功能:学习色彩基础知识。
颜色转换功能:RGB到其他颜色代码转换
色差仪功能:用于各种产品的颜色质量控制
自定义要显示的颜色指示器

颜色识别软件支持多种语言。该软件虽然体积很小,但支持多语言切换。
用户可以直接打开软件看到左上角的语言设置
点击此选项可在语言之间切换,使用无压力

更新说明 Color Grabber v2.1.0.5 绿色版(2020-07-21)
1、修复已知bug
2、添加更多功能
网页flash抓取器 mac(工具Nvidia出品出品的NVIDIANsight的帧)
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-04-09 07:18
工具清单
英伟达生产的NVIDIA Nsight Graphics用于PC平台下的抓帧和图形性能分析;
Intel生产的GPA-Graphics Performance Analyzers用于PC平台下的帧捕获和图形性能分析;
Unity引擎自带的Frame Debugger,用于分析使用Unity开发流程的帧捕获和渲染过程;
XCode自带的Debug->Capture GPU Frame用于IOS游戏开发,在IOS平台上进行抓帧和渲染过程分析;
Qualcomm Technologies出品的Adreno GPU Profiler,用于Android平台下使用Qualcomm处理器的手机下游戏帧捕获和渲染过程的分析;
如何使用 Nsight 和 GPA 都使用他们的软件打开对应的 PC 游戏,在 HUD 和软件设置中会提示对应的快捷键。总之,慢慢用就会熟练;Unity的Frame Debugger太简单了,直接在引擎里面。随便用,游戏开发者应该知道;XCode的Capture GPU Frame类似,在mac上使用Xcode在iphone上安装游戏,在mac上启动游戏并抓帧;高通的Android平台抓帧工具之前没用过,这里给个别人用的链接,Android平台的可以参考一下;PC平台抓取Android游戏框架
由于我没有安卓手机,只能想办法在PC上抓取对应的帧;最近追了很久,找到了更好的方法;
一般情况下,使用PC抓帧工具在PC端安卓模拟器上抓取游戏帧;参考网上尝试了几种方法,最后发现使用GPA+BlueStacks模拟器可以抓取游戏帧,但是其他的组合好像不行。==
具体方法是下载BlueStacks模拟器;要设置 BlueStacks 模拟器,显卡模式应设置为 DirectX,并启用 ADB 连接。我这里的设置是:
然后用GPA启动bluestacks模拟器,然后用bluestacks模拟器打开对应的游戏,就可以愉快的抓帧分析了~,下面是我抓到奥托的冒险游戏的帧数(因为游戏小,下载速度快,游戏做的这么好,拿来做例子再好不过了hhh)
注意:有时抓帧的快捷键不太好用。我只是通过狂按快捷键来抓取一个框架。 查看全部
网页flash抓取器 mac(工具Nvidia出品出品的NVIDIANsight的帧)
工具清单
英伟达生产的NVIDIA Nsight Graphics用于PC平台下的抓帧和图形性能分析;
Intel生产的GPA-Graphics Performance Analyzers用于PC平台下的帧捕获和图形性能分析;
Unity引擎自带的Frame Debugger,用于分析使用Unity开发流程的帧捕获和渲染过程;
XCode自带的Debug->Capture GPU Frame用于IOS游戏开发,在IOS平台上进行抓帧和渲染过程分析;
Qualcomm Technologies出品的Adreno GPU Profiler,用于Android平台下使用Qualcomm处理器的手机下游戏帧捕获和渲染过程的分析;
如何使用 Nsight 和 GPA 都使用他们的软件打开对应的 PC 游戏,在 HUD 和软件设置中会提示对应的快捷键。总之,慢慢用就会熟练;Unity的Frame Debugger太简单了,直接在引擎里面。随便用,游戏开发者应该知道;XCode的Capture GPU Frame类似,在mac上使用Xcode在iphone上安装游戏,在mac上启动游戏并抓帧;高通的Android平台抓帧工具之前没用过,这里给个别人用的链接,Android平台的可以参考一下;PC平台抓取Android游戏框架
由于我没有安卓手机,只能想办法在PC上抓取对应的帧;最近追了很久,找到了更好的方法;
一般情况下,使用PC抓帧工具在PC端安卓模拟器上抓取游戏帧;参考网上尝试了几种方法,最后发现使用GPA+BlueStacks模拟器可以抓取游戏帧,但是其他的组合好像不行。==
具体方法是下载BlueStacks模拟器;要设置 BlueStacks 模拟器,显卡模式应设置为 DirectX,并启用 ADB 连接。我这里的设置是:

然后用GPA启动bluestacks模拟器,然后用bluestacks模拟器打开对应的游戏,就可以愉快的抓帧分析了~,下面是我抓到奥托的冒险游戏的帧数(因为游戏小,下载速度快,游戏做的这么好,拿来做例子再好不过了hhh)
注意:有时抓帧的快捷键不太好用。我只是通过狂按快捷键来抓取一个框架。
网页flash抓取器 mac(如何创建一个专业的企业网站建设和网站必要的步骤)
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-04-01 01:07
企业网站建设规划方案本文介绍:
Eyada 分享了创建专业网站建筑的一些必要步骤和网站必须解决的以下问题:什么是商业网站建筑计划?很多时候,网页设计师或网页设计公司声称为其客户提供专业的网页设计服务。在衡量一个企业网站施工的专业度时,必须考虑一些因素/步骤: 企业网站施工方案项目协作工具(如果项目涉及多人
企业网站建设规划方案本文内容:
?Eyada 分享了创建专业网站施工的一些必要步骤和网站必须解决的以下问题:什么是业务网站施工计划?很多时候,一个网页设计师或网页设计公司声称为客户提供专业的网页设计服务。在衡量一个企业建设的专业度网站时,必须考虑一些因素/步骤:
企业网站建设方案
项目协作工具(如果项目涉及多人)
高品质设计
注重细节
当前的网页设计技术(CSS)
写得好,有趣,语法正确的内容
可用性
XHTML 和 CSS 验证(干净的代码)
符合标准
优化
SEO(搜索引擎优化)友好
FLASH、JAVASCRIPT、滥用和音效
好消息是,如果您想拥有专业的网页设计和网站,请聘请专业的网页设计公司 Eyada。这涉及很多工作,那么以下专业的网页设计技巧将帮助您创建专业的网页设计和网站。
开始吧。
第一步:企业网站构建流程
Eyada写了一个业务网站搭建流程,所以我们只列出文章的一些关键点,避免冗余。
概念化和规划
在设计 网站 时,不应在文本编辑器 (BBEdit) 或 网站 中开始构建应用程序 (Dreamweaver) 的过程。相反,该过程应该从一张纸或流程图软件开始。
通俗地说,流程图提供了一个直观的图表来说明你的 网站 结构。您的 网站 将收录多少个主要导航项?这些项目将被称为什么?主页中是否收录任何页面?他们会是什么?规划你的 网站 使用流程图,你可以抢占先机:
信息组织
可用性
确定所需的内容量
第 2 阶段:建模(线框)
在建模阶段,为每个唯一页面创建静态“线框”实体模型。要创建线框,可以使用:
纸和铅笔
Adobe Photoshop 等图形软件
这些线框收录一个裸骨架骨架,它说明了特定网页的布局。标志将去哪里?内容在哪里?会有面包屑吗?你会有一个登录框吗?在建模阶段回答了这些问题中的每一个(以及更多问题)。在创建线框时,您应该考虑以下几点之一:
确保包括将使用的所有重要元素(徽标、导航、内容排列、图像/视频的放置、登录框、搜索、面包等)
请参阅您在第 1 阶段创建的流程图
不要使用图形 - 线框是裸金属:盒子/圆形/椭圆形,用于说明对象的位置
只有文本标签的元素,没有正文(第 3 阶段,就是这样)
专注于简洁、组织良好、用户友好的布局,避免混乱的布局
第三阶段:执行
EYada专业企业网站建设计划的第三阶段包括:
创建图形用户界面 (GUI),即设计
创建内容
转换为 Web 浏览器使用的代码(标记)网页设计,从图像到您在 Internet 上的 网站 演示文稿
在最后阶段,参考在第一阶段创建两个流程图,并在第二阶段创建线框以创建最终页面布局和设计的模型。设计应在 Photoshop 或您选择使用的其他图像编辑软件中完成,因为一旦将设计转换为标记(代码),就很难对其进行更改。
相信亿雅达,熟能生巧的过程
一个结构良好的网页设计过程是许多网页设计师选择忽略的最重要的步骤之一。正如我们刚刚描述的,在网页设计过程中,您增加了 网站 组织良好、易于导航和用户友好的可能性。如果您想跳过我们专业网页设计清单中的任何项目,请确保网页设计过程不是其中之一。
阶段 4:应该有一个高质量的设计:
平衡。平衡是指在单个页面上平均分布重元素和轻元素。
团结。Unity 保留了 网站 上的所有相似元素,并进一步多样化,除了那些必须将所有东西拉成一个统一整体的元素。
高度重视。映入眼帘的重点是绘制设计点;也称为“接触点”。
对比。不仅是颜色对比,还有对比形状、大小、纹理甚至排版。
韵律。也称为重复,节奏为您的网页设计带来内部一致性。
在企业网站建设中,信息过载往往是企业网站建设的最大杀手之一。设计师有时会忘记说“少即是多”,不知何故似乎相信你可以塞进页面的信息越多越好。不要成为信息过载的受害者。尽可能保持布局整洁。不同的主题有自己的专用页面。
信息过载的最大原因之一是没有通过使用流程图和线框布局成功规划您的网站,讨论上述步骤,请记住:空白不一定是坏事。事实上,空白是您的朋友,尤其是在创建专业网页设计时。成功的专业网页设计师学习如何利用白色、负空间来发挥自己的优势,并将其作为设计的关键元素。
注重细节
在专业设计 网站 时,问问自己:“我可以做些什么来让设计看起来更好?”,保持一致,最重要的是,给你的 网站 一个更强大的身份和形象。
当我们说“细节”时,我们不仅仅是在谈论图形设计元素。不,平面设计只是冰山一角。我们还讨论了排版(字体即Arial、粗体、12px、18px、字体样式/粗体即粗体、斜体)和其他设计元素。
对细节的关注非常重要,因为通常是您的设计中的细节使您的 网站 在竞争中脱颖而出。- 给他们一些不同的、独特的和有吸引力的东西,他们会回来参观。他们甚至可能喜欢你的 网站。
第 5 阶段:网页设计技术 (CSS)
CSS - 又名级联样式表 - 基于表格的 网站 布局。问题是,很多网页设计师仍然使用表格来创建他们的设计。不仅有这个特产,桌子也只是普通而已。以下是为什么在您的网页设计中使用表格是一个坏主意的一些原因:
表格会减慢您的 网站。在加载之前向用户显示表格中单元格内的所有内容。对于使用拨号上网的人来说尤其如此。
表格会造成混乱的代码并添加不必要的垃圾标记。文件大小是由于代码行数过多,这意味着加载速度增加。此外,筛选数百行代码(有时是数千行)只是为了改变并不是很有趣。
使用表格时,通用布局更新既困难又耗时。制作一个带有表格的通用编辑器来打开每个文件,筛选代码和垃圾标记,然后进行更改(同样,在每一页上)。通常在使用 CSS 时,您所要做的就是打开样式表并更改单个值。
表格只能用于显示数据,不能用于设计网站。
桌子限制了您的创造力和设计。无聊的基于网格的布局 表格布局是有限的。
使用 CSS,您可以使用任何 . 使用 CSS 进行布局的可能性是无穷无尽的。
从长远来看,CSS 将为您节省时间并增加您的收入。使用 CSS 比表格更容易更新和编辑。由于加载速度更快,更少的访客可能会不耐烦并离开。更长的访问,更多的广告点击,更低的跳出率 = 更多的钱给你。
在高质量的 CSS 显示器网站 上显示您的 CSS网站。
再说一次,坦率地说,如果您的 网站 是使用表格创建的,那么它就不是专业的网页设计质量。现在,网站build 公司很流行使用 CSS 样式表。
第 6 阶段:编写良好、有趣且语法正确的内容
严重损害 网站 的质量和可信度的一件事是写得不好、语法不正确、拼写错误的内容。不幸的是,这种类型的内容在网站的数量非常多——尤其是对于“专业”公司网站。
如果你不知道怎么写,那就雇人写你的网站内容。以后你会感谢自己的。即使你会写,也很容易出错。浏览您的内容几次,以确认所有内容都有意义、有趣且拼写正确。你会显得更专业,人们会更认真地对待你所说的话。
阶段 7:可用性
网站可用性非常重要。一般来说,可用性是指用户如何学习和使用产品来实现他们的目标,以及他们对这个过程的满意程度。
正如 Iyada 所定义的,“可用性”是指“使用产品的人可以快速轻松地完成任务。可用性还可以考虑成本效益和实用性等因素。”
如果 网站 的可用性很差,人们很容易感到沮丧并离开你的 网站 。可用性是专业设计业务中最重要的元素网站。
第 8 阶段:XHTML 和 CSS 验证
有些人会争辩说,从 XHTML 和 CSS 验证您的 网站 验证是浪费时间。
可访问性。如果没有可访问性,您将面临被起诉的风险。例如:如果您的 网站 对他们不可用,则残疾人无法使用“常规”浏览器。虽然验证不一定保证可访问性,但它是尽职调查的重要组成部分,并且有充分的理由,您应该验证 网站 的 XHTML 和 CSS。
跨浏览器兼容,您的 网站 在所有网络浏览器中显示相同。在下一步中,我们将介绍跨浏览器兼容性的重要性。
你看起来更专业更有效网站。同样,就像有趣的内容一样,没有语法错误和拼写错误,拥有有效的 网站 会让访问者看起来更专业。它告诉他们“嘿,我关心我的 网站 形象,我花时间验证它”。
如果您是第一次构建 网站,那么您可能会发现您的 网站 有很多验证错误。不用担心,这对雅塔来说是最好的情况。验证规则,你得到的错误越少,验证你的 网站 就越容易。
第 9 阶段:符合标准
也许是最困难和最耗时的。Eyada Professional 网站 施工就是确保您的 网站 符合标准。
符合标准,是一个术语,经常用于描述与万维网联盟 (W3C) 提出的 Web 标准相关的 网站user-agents"(通常是 Web 浏览器)
通俗地说,如果你想让你的 网站 被认为是专业的,那么它在所有主流浏览器中的外观和功能都必须相同。此外,启用互操作性降低了内容提供商的成本,因为他们必须只开发一个文档版本。
如上所述,构建符合标准的 网站 将花费大量时间,甚至可能涉及按照基本黑客在所有主要浏览器中出现的顺序使用某些元素。主要浏览器包括:Internet Explorer 6(IE6-PC)、Internet Explorer 7(IE7-PC)、Firefox(PC和Mac)、Safari(PC和Mac)和Opera(PC和Mac)。这些浏览器控制了大部分浏览器市场份额,因此您创建的 网站 应该在每个浏览器中进行广泛测试,以确保符合标准。此外,在编写 网站 以符合标准时,XHTML 和 CSS 验证(如第 8 步:XHTML 和 CSS 验证中所述)非常重要。验证你的 网站,验证你的 CSS 样式表。
第 10 阶段:优化
优化网站是专业设计网站时必须考虑的另一个重要因素。网站优化包括:
图像优化。音频和视频、图像会严重影响您的网站加载速度。始终使用 Photoshop 或您最喜欢的图像压缩实用程序来压缩您的图片。通过压缩图像和减小文件大小,它可以加快网页加载速度,最终减少访问者因加载时间长而离开您的机会网站。
音频/视频优化。另一个叫“外行”的主要烦恼是在您的网页中嵌入了大量的视频和音频文件。尝试对您的视频文件使用 Flash 视频 (FLV) 压缩(对您的音频文件进行 MP3)压缩。不仅是文件大小小于 (AVI) 的视频或音频 (WAV) (MPG),还有视频/音频加载更快,这意味着您页面上的其他元素也将加载得更快。
干净的代码。设计没有表格的 网站 - 使用 CSS(层叠样式表)。表格有很多垃圾标记,这会减慢页面加载时间,增加文件大小,并使编辑和更新变得相当困难。
验证您的 XHTML 和 CSS。在第 8 步的范围内,XHTML 和 CSS 验证是专业 网站 优化的一个组成部分,不应跳过。验证您的 XHTML 和 CSS。
第 11 阶段:SEO(搜索引擎优化)友好
专业设计的 网站 设计应该具有坚实的 SEO 友好基础。为了让你的 网站SEO 友好:
不要使用闪存。如果您必须使用 Flash,请确保谨慎使用它。Flash 内容不被搜索引擎蜘蛛抓取,并且位于 Flash 文件中的内容不能被百度、谷歌、雅虎、必应等搜索引擎索引。
不要使用框架。搜索引擎蜘蛛爬过一个带框的网站,很难过。许多搜索引擎蜘蛛在访问使用该框架设计的 网站 时会收到以下消息:
“抱歉!你需要一个框架浏览器来查看这个 网站。”
关键词研究。优化您的页面以在您的 网站 中收录上下文相关的关键字。使用“百度索引”等关键词研究工具为您的内容找到最佳、最相关的关键词。
研究页面标题中的 关键词。可以说是 SEO 中最重要的元素,确保您的标题标签收录关键字研究阶段的关键字。
在 URL 中研究 关键词。确保在页面标题中也收录研究关键字。例如,如果您在 网站 上的页面是关于“网站SEO”的,请确保文件保存为“website-seo.html”。如果可能,请使用破折号,而不是下划线。
CSS 导航/CSS 样式表。CSS Navigation 保证您的 网站 导航文本被搜索引擎蜘蛛抓取。CSS 导航加载速度非常快,任何人都可以使用任何浏览器查看导航。
在锚文本中研究关键词。对于您的 网站 内部和外部超链接,请务必在超链接锚文本中收录研究关键字。这将帮助搜索引擎更好地识别特定页面,并帮助页面在研究关键字时排名更高。
图像 ALT 标记,图像中没有文字。XHTML 验证不仅需要 ALT 标记,而且它们是网页易读性的必要组成部分。尽量避免放置图像文本,因为搜索引擎蜘蛛无法抓取图像文本。但是,如果您必须在图像中放置文本,请使用图像作为图像 alt 标记中的文本。搜索引擎蜘蛛可以读取 alt 标签,只是图像中没有文字。
第 12 阶段:FLASH、JavaScript、滥用和音效
最后一步是创建专业的企业网站,避免误用FLASH、JavaScript和音效。并非每个人的计算机上都启用了 Flash 或 Javascript,因此您的 网站 不应该在他们身边。如果您打算使用 Flash 或 Javascript,请谨慎行事。
尽量不要在您的 网站 上使用 Flash 介绍。大多数人讨厌等待 Flash 介绍加载,被迫坐下来通过它们,讨厌声音,并让他们中的许多人感到惊讶。不要只使用 Flash,构建自己的 网站。同样,对于未在其计算机上启用 Flash 的用户?这可能是您因为不必要的技术限制而错过的潜在客户、客户或读者。
事实上,在创建专业网页设计时,通常应避免使用 Flash 和音效。JavaScript 是唯一的例外,只要您计划 网站 即使浏览器被禁用也能正常工作。Flash 和声音效果对许多人来说是一种麻烦,因此仅出于这个原因就尽量远离它们。
企业网站建设规划方案本文关键词:网站建设规划方案企业 查看全部
网页flash抓取器 mac(如何创建一个专业的企业网站建设和网站必要的步骤)
企业网站建设规划方案本文介绍:
Eyada 分享了创建专业网站建筑的一些必要步骤和网站必须解决的以下问题:什么是商业网站建筑计划?很多时候,网页设计师或网页设计公司声称为其客户提供专业的网页设计服务。在衡量一个企业网站施工的专业度时,必须考虑一些因素/步骤: 企业网站施工方案项目协作工具(如果项目涉及多人
企业网站建设规划方案本文内容:
?Eyada 分享了创建专业网站施工的一些必要步骤和网站必须解决的以下问题:什么是业务网站施工计划?很多时候,一个网页设计师或网页设计公司声称为客户提供专业的网页设计服务。在衡量一个企业建设的专业度网站时,必须考虑一些因素/步骤:
企业网站建设方案
项目协作工具(如果项目涉及多人)
高品质设计
注重细节
当前的网页设计技术(CSS)
写得好,有趣,语法正确的内容
可用性
XHTML 和 CSS 验证(干净的代码)
符合标准
优化
SEO(搜索引擎优化)友好
FLASH、JAVASCRIPT、滥用和音效
好消息是,如果您想拥有专业的网页设计和网站,请聘请专业的网页设计公司 Eyada。这涉及很多工作,那么以下专业的网页设计技巧将帮助您创建专业的网页设计和网站。
开始吧。
第一步:企业网站构建流程
Eyada写了一个业务网站搭建流程,所以我们只列出文章的一些关键点,避免冗余。
概念化和规划
在设计 网站 时,不应在文本编辑器 (BBEdit) 或 网站 中开始构建应用程序 (Dreamweaver) 的过程。相反,该过程应该从一张纸或流程图软件开始。
通俗地说,流程图提供了一个直观的图表来说明你的 网站 结构。您的 网站 将收录多少个主要导航项?这些项目将被称为什么?主页中是否收录任何页面?他们会是什么?规划你的 网站 使用流程图,你可以抢占先机:
信息组织
可用性
确定所需的内容量
第 2 阶段:建模(线框)
在建模阶段,为每个唯一页面创建静态“线框”实体模型。要创建线框,可以使用:
纸和铅笔
Adobe Photoshop 等图形软件
这些线框收录一个裸骨架骨架,它说明了特定网页的布局。标志将去哪里?内容在哪里?会有面包屑吗?你会有一个登录框吗?在建模阶段回答了这些问题中的每一个(以及更多问题)。在创建线框时,您应该考虑以下几点之一:
确保包括将使用的所有重要元素(徽标、导航、内容排列、图像/视频的放置、登录框、搜索、面包等)
请参阅您在第 1 阶段创建的流程图
不要使用图形 - 线框是裸金属:盒子/圆形/椭圆形,用于说明对象的位置
只有文本标签的元素,没有正文(第 3 阶段,就是这样)
专注于简洁、组织良好、用户友好的布局,避免混乱的布局
第三阶段:执行
EYada专业企业网站建设计划的第三阶段包括:
创建图形用户界面 (GUI),即设计
创建内容
转换为 Web 浏览器使用的代码(标记)网页设计,从图像到您在 Internet 上的 网站 演示文稿
在最后阶段,参考在第一阶段创建两个流程图,并在第二阶段创建线框以创建最终页面布局和设计的模型。设计应在 Photoshop 或您选择使用的其他图像编辑软件中完成,因为一旦将设计转换为标记(代码),就很难对其进行更改。
相信亿雅达,熟能生巧的过程
一个结构良好的网页设计过程是许多网页设计师选择忽略的最重要的步骤之一。正如我们刚刚描述的,在网页设计过程中,您增加了 网站 组织良好、易于导航和用户友好的可能性。如果您想跳过我们专业网页设计清单中的任何项目,请确保网页设计过程不是其中之一。
阶段 4:应该有一个高质量的设计:
平衡。平衡是指在单个页面上平均分布重元素和轻元素。
团结。Unity 保留了 网站 上的所有相似元素,并进一步多样化,除了那些必须将所有东西拉成一个统一整体的元素。
高度重视。映入眼帘的重点是绘制设计点;也称为“接触点”。
对比。不仅是颜色对比,还有对比形状、大小、纹理甚至排版。
韵律。也称为重复,节奏为您的网页设计带来内部一致性。
在企业网站建设中,信息过载往往是企业网站建设的最大杀手之一。设计师有时会忘记说“少即是多”,不知何故似乎相信你可以塞进页面的信息越多越好。不要成为信息过载的受害者。尽可能保持布局整洁。不同的主题有自己的专用页面。
信息过载的最大原因之一是没有通过使用流程图和线框布局成功规划您的网站,讨论上述步骤,请记住:空白不一定是坏事。事实上,空白是您的朋友,尤其是在创建专业网页设计时。成功的专业网页设计师学习如何利用白色、负空间来发挥自己的优势,并将其作为设计的关键元素。
注重细节
在专业设计 网站 时,问问自己:“我可以做些什么来让设计看起来更好?”,保持一致,最重要的是,给你的 网站 一个更强大的身份和形象。
当我们说“细节”时,我们不仅仅是在谈论图形设计元素。不,平面设计只是冰山一角。我们还讨论了排版(字体即Arial、粗体、12px、18px、字体样式/粗体即粗体、斜体)和其他设计元素。
对细节的关注非常重要,因为通常是您的设计中的细节使您的 网站 在竞争中脱颖而出。- 给他们一些不同的、独特的和有吸引力的东西,他们会回来参观。他们甚至可能喜欢你的 网站。
第 5 阶段:网页设计技术 (CSS)
CSS - 又名级联样式表 - 基于表格的 网站 布局。问题是,很多网页设计师仍然使用表格来创建他们的设计。不仅有这个特产,桌子也只是普通而已。以下是为什么在您的网页设计中使用表格是一个坏主意的一些原因:
表格会减慢您的 网站。在加载之前向用户显示表格中单元格内的所有内容。对于使用拨号上网的人来说尤其如此。
表格会造成混乱的代码并添加不必要的垃圾标记。文件大小是由于代码行数过多,这意味着加载速度增加。此外,筛选数百行代码(有时是数千行)只是为了改变并不是很有趣。
使用表格时,通用布局更新既困难又耗时。制作一个带有表格的通用编辑器来打开每个文件,筛选代码和垃圾标记,然后进行更改(同样,在每一页上)。通常在使用 CSS 时,您所要做的就是打开样式表并更改单个值。
表格只能用于显示数据,不能用于设计网站。
桌子限制了您的创造力和设计。无聊的基于网格的布局 表格布局是有限的。
使用 CSS,您可以使用任何 . 使用 CSS 进行布局的可能性是无穷无尽的。
从长远来看,CSS 将为您节省时间并增加您的收入。使用 CSS 比表格更容易更新和编辑。由于加载速度更快,更少的访客可能会不耐烦并离开。更长的访问,更多的广告点击,更低的跳出率 = 更多的钱给你。
在高质量的 CSS 显示器网站 上显示您的 CSS网站。
再说一次,坦率地说,如果您的 网站 是使用表格创建的,那么它就不是专业的网页设计质量。现在,网站build 公司很流行使用 CSS 样式表。
第 6 阶段:编写良好、有趣且语法正确的内容
严重损害 网站 的质量和可信度的一件事是写得不好、语法不正确、拼写错误的内容。不幸的是,这种类型的内容在网站的数量非常多——尤其是对于“专业”公司网站。
如果你不知道怎么写,那就雇人写你的网站内容。以后你会感谢自己的。即使你会写,也很容易出错。浏览您的内容几次,以确认所有内容都有意义、有趣且拼写正确。你会显得更专业,人们会更认真地对待你所说的话。
阶段 7:可用性
网站可用性非常重要。一般来说,可用性是指用户如何学习和使用产品来实现他们的目标,以及他们对这个过程的满意程度。
正如 Iyada 所定义的,“可用性”是指“使用产品的人可以快速轻松地完成任务。可用性还可以考虑成本效益和实用性等因素。”
如果 网站 的可用性很差,人们很容易感到沮丧并离开你的 网站 。可用性是专业设计业务中最重要的元素网站。
第 8 阶段:XHTML 和 CSS 验证
有些人会争辩说,从 XHTML 和 CSS 验证您的 网站 验证是浪费时间。
可访问性。如果没有可访问性,您将面临被起诉的风险。例如:如果您的 网站 对他们不可用,则残疾人无法使用“常规”浏览器。虽然验证不一定保证可访问性,但它是尽职调查的重要组成部分,并且有充分的理由,您应该验证 网站 的 XHTML 和 CSS。
跨浏览器兼容,您的 网站 在所有网络浏览器中显示相同。在下一步中,我们将介绍跨浏览器兼容性的重要性。
你看起来更专业更有效网站。同样,就像有趣的内容一样,没有语法错误和拼写错误,拥有有效的 网站 会让访问者看起来更专业。它告诉他们“嘿,我关心我的 网站 形象,我花时间验证它”。
如果您是第一次构建 网站,那么您可能会发现您的 网站 有很多验证错误。不用担心,这对雅塔来说是最好的情况。验证规则,你得到的错误越少,验证你的 网站 就越容易。
第 9 阶段:符合标准
也许是最困难和最耗时的。Eyada Professional 网站 施工就是确保您的 网站 符合标准。
符合标准,是一个术语,经常用于描述与万维网联盟 (W3C) 提出的 Web 标准相关的 网站user-agents"(通常是 Web 浏览器)
通俗地说,如果你想让你的 网站 被认为是专业的,那么它在所有主流浏览器中的外观和功能都必须相同。此外,启用互操作性降低了内容提供商的成本,因为他们必须只开发一个文档版本。
如上所述,构建符合标准的 网站 将花费大量时间,甚至可能涉及按照基本黑客在所有主要浏览器中出现的顺序使用某些元素。主要浏览器包括:Internet Explorer 6(IE6-PC)、Internet Explorer 7(IE7-PC)、Firefox(PC和Mac)、Safari(PC和Mac)和Opera(PC和Mac)。这些浏览器控制了大部分浏览器市场份额,因此您创建的 网站 应该在每个浏览器中进行广泛测试,以确保符合标准。此外,在编写 网站 以符合标准时,XHTML 和 CSS 验证(如第 8 步:XHTML 和 CSS 验证中所述)非常重要。验证你的 网站,验证你的 CSS 样式表。
第 10 阶段:优化
优化网站是专业设计网站时必须考虑的另一个重要因素。网站优化包括:
图像优化。音频和视频、图像会严重影响您的网站加载速度。始终使用 Photoshop 或您最喜欢的图像压缩实用程序来压缩您的图片。通过压缩图像和减小文件大小,它可以加快网页加载速度,最终减少访问者因加载时间长而离开您的机会网站。
音频/视频优化。另一个叫“外行”的主要烦恼是在您的网页中嵌入了大量的视频和音频文件。尝试对您的视频文件使用 Flash 视频 (FLV) 压缩(对您的音频文件进行 MP3)压缩。不仅是文件大小小于 (AVI) 的视频或音频 (WAV) (MPG),还有视频/音频加载更快,这意味着您页面上的其他元素也将加载得更快。
干净的代码。设计没有表格的 网站 - 使用 CSS(层叠样式表)。表格有很多垃圾标记,这会减慢页面加载时间,增加文件大小,并使编辑和更新变得相当困难。
验证您的 XHTML 和 CSS。在第 8 步的范围内,XHTML 和 CSS 验证是专业 网站 优化的一个组成部分,不应跳过。验证您的 XHTML 和 CSS。
第 11 阶段:SEO(搜索引擎优化)友好
专业设计的 网站 设计应该具有坚实的 SEO 友好基础。为了让你的 网站SEO 友好:
不要使用闪存。如果您必须使用 Flash,请确保谨慎使用它。Flash 内容不被搜索引擎蜘蛛抓取,并且位于 Flash 文件中的内容不能被百度、谷歌、雅虎、必应等搜索引擎索引。
不要使用框架。搜索引擎蜘蛛爬过一个带框的网站,很难过。许多搜索引擎蜘蛛在访问使用该框架设计的 网站 时会收到以下消息:
“抱歉!你需要一个框架浏览器来查看这个 网站。”
关键词研究。优化您的页面以在您的 网站 中收录上下文相关的关键字。使用“百度索引”等关键词研究工具为您的内容找到最佳、最相关的关键词。
研究页面标题中的 关键词。可以说是 SEO 中最重要的元素,确保您的标题标签收录关键字研究阶段的关键字。
在 URL 中研究 关键词。确保在页面标题中也收录研究关键字。例如,如果您在 网站 上的页面是关于“网站SEO”的,请确保文件保存为“website-seo.html”。如果可能,请使用破折号,而不是下划线。
CSS 导航/CSS 样式表。CSS Navigation 保证您的 网站 导航文本被搜索引擎蜘蛛抓取。CSS 导航加载速度非常快,任何人都可以使用任何浏览器查看导航。
在锚文本中研究关键词。对于您的 网站 内部和外部超链接,请务必在超链接锚文本中收录研究关键字。这将帮助搜索引擎更好地识别特定页面,并帮助页面在研究关键字时排名更高。
图像 ALT 标记,图像中没有文字。XHTML 验证不仅需要 ALT 标记,而且它们是网页易读性的必要组成部分。尽量避免放置图像文本,因为搜索引擎蜘蛛无法抓取图像文本。但是,如果您必须在图像中放置文本,请使用图像作为图像 alt 标记中的文本。搜索引擎蜘蛛可以读取 alt 标签,只是图像中没有文字。
第 12 阶段:FLASH、JavaScript、滥用和音效
最后一步是创建专业的企业网站,避免误用FLASH、JavaScript和音效。并非每个人的计算机上都启用了 Flash 或 Javascript,因此您的 网站 不应该在他们身边。如果您打算使用 Flash 或 Javascript,请谨慎行事。
尽量不要在您的 网站 上使用 Flash 介绍。大多数人讨厌等待 Flash 介绍加载,被迫坐下来通过它们,讨厌声音,并让他们中的许多人感到惊讶。不要只使用 Flash,构建自己的 网站。同样,对于未在其计算机上启用 Flash 的用户?这可能是您因为不必要的技术限制而错过的潜在客户、客户或读者。
事实上,在创建专业网页设计时,通常应避免使用 Flash 和音效。JavaScript 是唯一的例外,只要您计划 网站 即使浏览器被禁用也能正常工作。Flash 和声音效果对许多人来说是一种麻烦,因此仅出于这个原因就尽量远离它们。
企业网站建设规划方案本文关键词:网站建设规划方案企业
网页flash抓取器 mac(黑苹果乐园搜集到的一款网页链接批量抓取工具(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 443 次浏览 • 2022-03-31 00:15
概括
URL Extractor For Mac v4.5.1是黑苹果天堂采集的一个网页链接批量抓取工具,一个非常好用的应用,可以让用户检索文件的URL,可以一次性处理数以千计的文件。URL 提取 轻松提取信息,例如:FTP 地址、URL 或电子邮件。此外,URL 提取可用于将输出数据作为文本文件保存到硬盘。URL 提取可以同时处理多个文件夹和网页并提供高速结果。
类别:网络工具适用平台:OS X 10.10 或更高版本软件版本:v4.5.1 最后更新:2017 年 6 月 13 日
软件介绍
URL Extractor For Mac v4.5.1是黑苹果天堂采集的一个网页链接批量抓取工具,一个非常好用的应用,可以让用户检索文件的URL,可以一次性处理数以千计的文件。URL 提取 轻松提取信息,例如:FTP 地址、URL 或电子邮件。此外,URL 提取可用于将输出数据作为文本文件保存到硬盘。URL 提取可以同时处理多个文件夹和网页并提供高速结果。
Downie For Mac v2.9.6 专业网络视频下载器
Downie For Mac v2.9.6 是黑苹果天堂为您采集的一款Mac视频下载软件。它使用了一个非常简单的网络视频下载工具。有多简单?您只需粘贴视频的链接,软件会为您下载,他可以下载 YouTube...
KeepVid Pro For Mac v6.1.1.8 在线视频下载器
KeepVid Pro For Mac v6.1.1.8是黑苹果天堂采集的Mac平台在线视频下载工具。Mac下如何在网上下载视频?其实方法很多,包括浏览器插件之类的,但是在Mac平台上...
Charles For Mac v4.6.1 Mac下HTTP包嗅探工具
Charles For Mac 是黑苹果天堂采集的网页 HTTP 数据包嗅探工具,您的浏览器或 Internet 上的任何其他应用程序将被配置为通过 Charles 访问,而他将监控和显示所有发送和接收数据。打开...
Ummy Video Downloader v1.72 网络视频下载器
Ummy Video Downloader v1.72是黑苹果乐园采集测试的Mac系统下的视频下载工具。该软件使用起来也很简单,只需输入视频连接然后在下方选择要下载的视频分辨率,点击下载即可完成。现在...
URL Extractor 可用于以各种模式提取数千个电子邮件地址或其他 URL,例如 Web 地址:
插入(或导入)应用程序将用作种子的网页地址列表,以开始采集数据并访问链接页面,在后台导航到请求的深层以采集数据,直到用户决定停止。
插入(或导入)关键字列表并将其用作在用户指定的搜索引擎上运行搜索的起点。应用程序将使用获取的页面进行导航和数据采集到请求的深度,直到用户决定,指定本地硬盘驱动器上的文件和文件夹列表以从任何深度的所有子文件夹中提取和提取。
软件的一些功能
在获取期间,用户可以在获取表单时查看填充表单的 URL。过滤器可用于决定接受或排除哪些内容。提取的 URL 将准备好保存在磁盘上,以供以后用于任何目的。该应用程序使用可以修改的各种设置,以便为任何搜索和提取找到适当的平衡。URL Extractor 可以从任何类型的文件、HTML 格式以及 PDF 文件(本地和在线)中提取文本 URL Extractor 使用了一个新的提取引擎,该引擎利用了最新的 Cocoa 技术,并且由于这种新的采用,它是以前的版本响应更稳定。它还有许多其他内部改进和修复,以提高使用效率。软件截图更新内容下载地址
用于 Mac 的 URL 提取器 v4.5.1
提取密码:********【隐藏信息,登录评论后刷新可见!] 查看全部
网页flash抓取器 mac(黑苹果乐园搜集到的一款网页链接批量抓取工具(组图))
概括
URL Extractor For Mac v4.5.1是黑苹果天堂采集的一个网页链接批量抓取工具,一个非常好用的应用,可以让用户检索文件的URL,可以一次性处理数以千计的文件。URL 提取 轻松提取信息,例如:FTP 地址、URL 或电子邮件。此外,URL 提取可用于将输出数据作为文本文件保存到硬盘。URL 提取可以同时处理多个文件夹和网页并提供高速结果。

类别:网络工具适用平台:OS X 10.10 或更高版本软件版本:v4.5.1 最后更新:2017 年 6 月 13 日
软件介绍
URL Extractor For Mac v4.5.1是黑苹果天堂采集的一个网页链接批量抓取工具,一个非常好用的应用,可以让用户检索文件的URL,可以一次性处理数以千计的文件。URL 提取 轻松提取信息,例如:FTP 地址、URL 或电子邮件。此外,URL 提取可用于将输出数据作为文本文件保存到硬盘。URL 提取可以同时处理多个文件夹和网页并提供高速结果。

Downie For Mac v2.9.6 专业网络视频下载器
Downie For Mac v2.9.6 是黑苹果天堂为您采集的一款Mac视频下载软件。它使用了一个非常简单的网络视频下载工具。有多简单?您只需粘贴视频的链接,软件会为您下载,他可以下载 YouTube...

KeepVid Pro For Mac v6.1.1.8 在线视频下载器
KeepVid Pro For Mac v6.1.1.8是黑苹果天堂采集的Mac平台在线视频下载工具。Mac下如何在网上下载视频?其实方法很多,包括浏览器插件之类的,但是在Mac平台上...

Charles For Mac v4.6.1 Mac下HTTP包嗅探工具
Charles For Mac 是黑苹果天堂采集的网页 HTTP 数据包嗅探工具,您的浏览器或 Internet 上的任何其他应用程序将被配置为通过 Charles 访问,而他将监控和显示所有发送和接收数据。打开...

Ummy Video Downloader v1.72 网络视频下载器
Ummy Video Downloader v1.72是黑苹果乐园采集测试的Mac系统下的视频下载工具。该软件使用起来也很简单,只需输入视频连接然后在下方选择要下载的视频分辨率,点击下载即可完成。现在...
URL Extractor 可用于以各种模式提取数千个电子邮件地址或其他 URL,例如 Web 地址:
插入(或导入)应用程序将用作种子的网页地址列表,以开始采集数据并访问链接页面,在后台导航到请求的深层以采集数据,直到用户决定停止。
插入(或导入)关键字列表并将其用作在用户指定的搜索引擎上运行搜索的起点。应用程序将使用获取的页面进行导航和数据采集到请求的深度,直到用户决定,指定本地硬盘驱动器上的文件和文件夹列表以从任何深度的所有子文件夹中提取和提取。
软件的一些功能
在获取期间,用户可以在获取表单时查看填充表单的 URL。过滤器可用于决定接受或排除哪些内容。提取的 URL 将准备好保存在磁盘上,以供以后用于任何目的。该应用程序使用可以修改的各种设置,以便为任何搜索和提取找到适当的平衡。URL Extractor 可以从任何类型的文件、HTML 格式以及 PDF 文件(本地和在线)中提取文本 URL Extractor 使用了一个新的提取引擎,该引擎利用了最新的 Cocoa 技术,并且由于这种新的采用,它是以前的版本响应更稳定。它还有许多其他内部改进和修复,以提高使用效率。软件截图更新内容下载地址
用于 Mac 的 URL 提取器 v4.5.1
提取密码:********【隐藏信息,登录评论后刷新可见!]
网页flash抓取器 mac(动画播放插件shockwaveplayer8.5介绍(1)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-03-19 01:03
adobeShockwave播放器8.5是由 开发的Flash插件,该插件兼容任何Windows系统,使用这款Shockwave播放器可以让网页更加生动,有需要的用户可以快来并下载它!
冲击波播放器8.5 简介
adobe Shockwave player 是一个动画播放插件。这个插件可以专门播放Director Shockwave Studio制作的网页插件软件,比如网页上看到的互动游戏、短片等,包括Macromedia flash player,也可以观看Flash制作的网页.
adobe 冲击波播放器 8.5 个功能
与 Flash 一样,Shockwave 需要插件支持。 adobe flash player activex是IE专用插件,用于播放IE或所有调用IE播放flash或flash类视频等的页面。
我们使用IE或者IE核心浏览器通过它来支持网页的flash,而QQ或者QQ直播其实是一种IE类型,应该也支持。
一个专门播放directorShockwave工作室制作的网页的插件软件,如网页上看到的互动游戏、短片等,包括macromedia flash player,也可以观看flash制作的网页。
与 Flash 不同,Shockwave 浏览器插件不适用于 Linux 和 Solaris 平台。但是,Shockwave 可以通过 CrossOver 在 Linux 下安装,或者在 Wine 下使用支持的浏览器运行。
从历史上看,Shockwave 插件通常在 Windows 和 Mac OS 上运行,除了 2006 年 1 月(Apple 转向基于 Intel Core 2 Duo 处理器的平台)和 2008 年 3 月(Adobe 发布 Shockwave 11),第一个为 Intel 平台上的 Apple 计算机提供本机支持的版本。 查看全部
网页flash抓取器 mac(动画播放插件shockwaveplayer8.5介绍(1)(组图))
adobeShockwave播放器8.5是由 开发的Flash插件,该插件兼容任何Windows系统,使用这款Shockwave播放器可以让网页更加生动,有需要的用户可以快来并下载它!
冲击波播放器8.5 简介
adobe Shockwave player 是一个动画播放插件。这个插件可以专门播放Director Shockwave Studio制作的网页插件软件,比如网页上看到的互动游戏、短片等,包括Macromedia flash player,也可以观看Flash制作的网页.

adobe 冲击波播放器 8.5 个功能
与 Flash 一样,Shockwave 需要插件支持。 adobe flash player activex是IE专用插件,用于播放IE或所有调用IE播放flash或flash类视频等的页面。
我们使用IE或者IE核心浏览器通过它来支持网页的flash,而QQ或者QQ直播其实是一种IE类型,应该也支持。
一个专门播放directorShockwave工作室制作的网页的插件软件,如网页上看到的互动游戏、短片等,包括macromedia flash player,也可以观看flash制作的网页。
与 Flash 不同,Shockwave 浏览器插件不适用于 Linux 和 Solaris 平台。但是,Shockwave 可以通过 CrossOver 在 Linux 下安装,或者在 Wine 下使用支持的浏览器运行。
从历史上看,Shockwave 插件通常在 Windows 和 Mac OS 上运行,除了 2006 年 1 月(Apple 转向基于 Intel Core 2 Duo 处理器的平台)和 2008 年 3 月(Adobe 发布 Shockwave 11),第一个为 Intel 平台上的 Apple 计算机提供本机支持的版本。
网页flash抓取器 mac( 轻量级网页浏览器的快速实验:你不应该使用一个不积极开发)
网站优化 • 优采云 发表了文章 • 0 个评论 • 197 次浏览 • 2022-03-15 23:14
轻量级网页浏览器的快速实验:你不应该使用一个不积极开发)
Linux 有许多 Web 浏览器,其中许多基于 Chromium,但我们也有一个不基于 Chromium 的浏览器列表。
最近有读者求推荐一款轻量级的网页浏览器,所以特地做了一些快速的实验。以下是我的发现。
适用于 Linux 的轻量级 Web 浏览器
我没有进行任何基准测试,因为可能在一个系统上有效的东西可能在另一个系统上无效。这个 文章 是基于我的经验和意见。
还需要注意的是,一些轻量级 Web 浏览器的扩展功能可能有限。如果您依赖帐户同步等功能并使用大量浏览器扩展程序,这些浏览器可能无法满足您的需求。但是,您仍然可以尝试其中一些作为您的辅助浏览器。
还有一件事!这不是一个排名表。排名第二的浏览器不应该被认为比排名第五的浏览器更好。
注意:
浏览器是很多东西的门户。您不应使用仅由一名开发人员积极开发或维护的晦涩 Web 浏览器,尤其是在银行和购物方面。在这种情况下,最好坚持使用 Firefox、Brave、Vivaldi、Chrome/Chromium 等主流浏览器。
1、毒蛇
毒蛇
该浏览器专注于隐私、极简主义和定制,已成为功能强大、轻量级的浏览器,您可以在其中搜索所需的一切。在我看来,它是一个必不可少的浏览器,具有标签休眠支持、安全自动填充管理、全屏支持等基本功能。
它不是一个普通的浏览器,但如果你是极简主义的粉丝,也许这个浏览器适合你。
下载:Viper2、Nyxt
纽约时报
“黑客的强大浏览器”是 Nyxt 官方页面的自我介绍;老实说,这还不错。
虽然它不是唯一的面向键盘的网络浏览器;它的独特之处在于您可以覆盖和重新配置此浏览器中的每个类、方法和函数。它还有一个内置的命令行工具。难怪它被称为“黑客的强大浏览器”。
Nyxt 使用一个简单的计算机编程环境,该环境接受单个用户输入、执行它们并将结果返回给用户;比如最有名的REPL(read-evaluate-print loop)。
下载:Nyxt3、Lynx(天猫)
猞猁
我肯定会说这是给命令行爱好者的,因为这个惊人的浏览器允许你从你的 Linux 终端上网。这是正确的!您可以在终端中启动它以轻松访问互联网。
当然,它消耗的资源更少,但您不应该期望从 Firefox 或 Brave 等常规浏览器获得相同的浏览体验。
你知道吗?这是最古老的网络浏览器之一,始于 1992 年,至今仍在维护。
Lynx4、SeaMonkey(海猴)
海猴子
这是另一个一体化导航器,但 SeaMonkey 包括什么?SeaMonkey 添加了电子邮件客户端、网站内容源阅读器、HTML 编辑器、IRC 聊天和 Web 开发工具等功能。
我想说SeaMonkey是一个令人难以置信的 Firefox 分支,就像Librewolf一样。正如其网页所述,它使用的源代码大部分与 Mozilla Firefox 相同。
下载:SeaMonkey5、Waterfox
水狐
老实说,当我在 PC 上试用 Waterfox 浏览器时,我被它的性能和速度所震撼。我是一个极简主义者,我想这就是我如此喜欢它的原因。这款浏览器的一个惊人功能是它支持 Chrome、Firefox 和 Opera 的扩展。
因此,如果您想在不留下您喜欢的扩展程序的情况下尝试新的快速、安全的浏览器,Waterfox 将是完美的选择。
下载:Waterfox6、Pale Moon(蓝月亮)
苍白的月亮
这是另一个基于 Firefox 代码的 Web 浏览器,它是私有的、安全的、完全可定制的并且针对现代处理器进行了优化。我觉得有趣的一个特性是它继续支持 NPAPI 插件,例如 Silverlight、Flash 和 Java。这些插件在 Chrome 和 Microsoft Edge 等其他浏览器中未维护。
在这种情况下,如果你喜欢的一些页面受到了 Flash 等插件停运的影响,或许Pale Moon可以将它们带回来。
下载:Pale Moon7、Falkon
法尔孔
FalkonKDE浏览器使用称为QtWebEngine的技术,它提供了一个渲染引擎。它在侧边栏中收录书签和历史记录等功能,并且默认带有一个广告拦截器,可帮助您阻止来自 网站 的跟踪。
顺便说一句,这个浏览器最初只是为了教育目的而开发的;但现在,您可以在日常生活中使用它。我邀请您尝试并与我们分享您的经验。
下载:Falkon8、顿悟(顿悟)
GNOME 网络
该导航器通常被称为“GNOME Web”,是一个专注于 Linux 体验的原生 Web 浏览器,具有用于浏览的简单用户界面。当然,简单并不意味着不那么强大。
它用于显示网页的技术类似于 Mozilla 项目中使用的布局引擎,其中一些最重要的特性是:
超过 60 种语言的可定制用户界面 Cookie 管理 用于执行命令、Python 脚本、分组标签、选择样式表的扩展
如果您正在寻找一个简单且极简的浏览器,并且它专门用于 Linux,就是这样。
下载:GNOME Web9、Otter(水獭)
獭
如果你还记得几年前 Opera 12 的样子,这个浏览器会让你想起 UI。该浏览器的主要目的是为实验用户提供强大的工具,而不会干扰他们继续浏览。
我注意到一些有趣且重要的事情是社区承诺继续贡献源代码来改进这个浏览器。
如果您在 Linux 中浏览时正在寻找一个快速、安全且功能强大的浏览器,那么这是一个不错的选择。
下载:Otter10、Midori(日语中的“翡翠绿”)
绿
曾经有一个流行的浏览器叫 Midori,但在与 Astian 项目合并后,方向发生了变化。但是,借助 Snap Store,您仍然可以将其安装在您的 Linux 发行版上。
它的三个最强大的功能是:
支持 Adblock Filter ListPrivate BrowsingManage Cookies and Scripts
但真正让我大吃一惊的是,它可以让您立即打开 1000 个标签并轻松创建 Web 应用程序;最后两个事实来自其在 Snapcraft 上的页面。
下载:Midori结论
请记住,找到完美的浏览器将取决于您的需求和资源。总的来说,这一切都归结为适合你的东西。
当您的系统在硬件方面处于低级别时,使用轻量级应用程序是一种获得更好计算体验的方法。
我避开了其他一些浏览器,例如 Brave 或 Vivaldi,因为我的重点是在 Linux 上不太流行的轻量级 Web 浏览器。如果您知道您经常使用的其他一些浏览器,请在评论中提及它们。
如果此 文章 对您有帮助,请花点时间在社交媒体上分享;您还可以为开源做出贡献。 查看全部
网页flash抓取器 mac(
轻量级网页浏览器的快速实验:你不应该使用一个不积极开发)

Linux 有许多 Web 浏览器,其中许多基于 Chromium,但我们也有一个不基于 Chromium 的浏览器列表。
最近有读者求推荐一款轻量级的网页浏览器,所以特地做了一些快速的实验。以下是我的发现。
适用于 Linux 的轻量级 Web 浏览器
我没有进行任何基准测试,因为可能在一个系统上有效的东西可能在另一个系统上无效。这个 文章 是基于我的经验和意见。
还需要注意的是,一些轻量级 Web 浏览器的扩展功能可能有限。如果您依赖帐户同步等功能并使用大量浏览器扩展程序,这些浏览器可能无法满足您的需求。但是,您仍然可以尝试其中一些作为您的辅助浏览器。
还有一件事!这不是一个排名表。排名第二的浏览器不应该被认为比排名第五的浏览器更好。
注意:
浏览器是很多东西的门户。您不应使用仅由一名开发人员积极开发或维护的晦涩 Web 浏览器,尤其是在银行和购物方面。在这种情况下,最好坚持使用 Firefox、Brave、Vivaldi、Chrome/Chromium 等主流浏览器。
1、毒蛇

毒蛇
该浏览器专注于隐私、极简主义和定制,已成为功能强大、轻量级的浏览器,您可以在其中搜索所需的一切。在我看来,它是一个必不可少的浏览器,具有标签休眠支持、安全自动填充管理、全屏支持等基本功能。
它不是一个普通的浏览器,但如果你是极简主义的粉丝,也许这个浏览器适合你。
下载:Viper2、Nyxt

纽约时报
“黑客的强大浏览器”是 Nyxt 官方页面的自我介绍;老实说,这还不错。
虽然它不是唯一的面向键盘的网络浏览器;它的独特之处在于您可以覆盖和重新配置此浏览器中的每个类、方法和函数。它还有一个内置的命令行工具。难怪它被称为“黑客的强大浏览器”。
Nyxt 使用一个简单的计算机编程环境,该环境接受单个用户输入、执行它们并将结果返回给用户;比如最有名的REPL(read-evaluate-print loop)。
下载:Nyxt3、Lynx(天猫)

猞猁
我肯定会说这是给命令行爱好者的,因为这个惊人的浏览器允许你从你的 Linux 终端上网。这是正确的!您可以在终端中启动它以轻松访问互联网。
当然,它消耗的资源更少,但您不应该期望从 Firefox 或 Brave 等常规浏览器获得相同的浏览体验。
你知道吗?这是最古老的网络浏览器之一,始于 1992 年,至今仍在维护。
Lynx4、SeaMonkey(海猴)

海猴子
这是另一个一体化导航器,但 SeaMonkey 包括什么?SeaMonkey 添加了电子邮件客户端、网站内容源阅读器、HTML 编辑器、IRC 聊天和 Web 开发工具等功能。
我想说SeaMonkey是一个令人难以置信的 Firefox 分支,就像Librewolf一样。正如其网页所述,它使用的源代码大部分与 Mozilla Firefox 相同。
下载:SeaMonkey5、Waterfox

水狐
老实说,当我在 PC 上试用 Waterfox 浏览器时,我被它的性能和速度所震撼。我是一个极简主义者,我想这就是我如此喜欢它的原因。这款浏览器的一个惊人功能是它支持 Chrome、Firefox 和 Opera 的扩展。
因此,如果您想在不留下您喜欢的扩展程序的情况下尝试新的快速、安全的浏览器,Waterfox 将是完美的选择。
下载:Waterfox6、Pale Moon(蓝月亮)

苍白的月亮
这是另一个基于 Firefox 代码的 Web 浏览器,它是私有的、安全的、完全可定制的并且针对现代处理器进行了优化。我觉得有趣的一个特性是它继续支持 NPAPI 插件,例如 Silverlight、Flash 和 Java。这些插件在 Chrome 和 Microsoft Edge 等其他浏览器中未维护。
在这种情况下,如果你喜欢的一些页面受到了 Flash 等插件停运的影响,或许Pale Moon可以将它们带回来。
下载:Pale Moon7、Falkon

法尔孔
FalkonKDE浏览器使用称为QtWebEngine的技术,它提供了一个渲染引擎。它在侧边栏中收录书签和历史记录等功能,并且默认带有一个广告拦截器,可帮助您阻止来自 网站 的跟踪。
顺便说一句,这个浏览器最初只是为了教育目的而开发的;但现在,您可以在日常生活中使用它。我邀请您尝试并与我们分享您的经验。
下载:Falkon8、顿悟(顿悟)

GNOME 网络
该导航器通常被称为“GNOME Web”,是一个专注于 Linux 体验的原生 Web 浏览器,具有用于浏览的简单用户界面。当然,简单并不意味着不那么强大。
它用于显示网页的技术类似于 Mozilla 项目中使用的布局引擎,其中一些最重要的特性是:
超过 60 种语言的可定制用户界面 Cookie 管理 用于执行命令、Python 脚本、分组标签、选择样式表的扩展
如果您正在寻找一个简单且极简的浏览器,并且它专门用于 Linux,就是这样。
下载:GNOME Web9、Otter(水獭)

獭
如果你还记得几年前 Opera 12 的样子,这个浏览器会让你想起 UI。该浏览器的主要目的是为实验用户提供强大的工具,而不会干扰他们继续浏览。
我注意到一些有趣且重要的事情是社区承诺继续贡献源代码来改进这个浏览器。
如果您在 Linux 中浏览时正在寻找一个快速、安全且功能强大的浏览器,那么这是一个不错的选择。
下载:Otter10、Midori(日语中的“翡翠绿”)

绿
曾经有一个流行的浏览器叫 Midori,但在与 Astian 项目合并后,方向发生了变化。但是,借助 Snap Store,您仍然可以将其安装在您的 Linux 发行版上。
它的三个最强大的功能是:
支持 Adblock Filter ListPrivate BrowsingManage Cookies and Scripts
但真正让我大吃一惊的是,它可以让您立即打开 1000 个标签并轻松创建 Web 应用程序;最后两个事实来自其在 Snapcraft 上的页面。
下载:Midori结论
请记住,找到完美的浏览器将取决于您的需求和资源。总的来说,这一切都归结为适合你的东西。
当您的系统在硬件方面处于低级别时,使用轻量级应用程序是一种获得更好计算体验的方法。
我避开了其他一些浏览器,例如 Brave 或 Vivaldi,因为我的重点是在 Linux 上不太流行的轻量级 Web 浏览器。如果您知道您经常使用的其他一些浏览器,请在评论中提及它们。
如果此 文章 对您有帮助,请花点时间在社交媒体上分享;您还可以为开源做出贡献。
网页flash抓取器 mac(Mac哪款网站数据抓取工具?forMac软件介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-03-09 21:01
哪个网站Mac 数据抓取工具好用?
WebScraper for Mac 是一款专为 Mac 系统设计的网站数据抓取工具。使用 Web Scraper,您可以构建站点地图来导航您的站点并提取数据。 Scraper还可以提取使用JavaScript动态加载的数据或者Generated data等,使用webscraper for mac快速提取特定网页相关的信息,包括文本内容。
WebScraper for Mac 软件介绍
WebScraper for Mac 是 Mac 平台上的一款简约应用程序,可以通过将数据导出为 JSON 或 CSV 来快速提取与网页相关的信息(包括文本内容)。 WebScraper 使您能够轻松地从在线资源中快速提取内容。您可以完全控制将导出到 CSV 或 JSON 文件的数据。
WebScraper for Mac 软件功能
1、快速轻松地扫描网站
大量提取选择;各种元数据、内容(如文本、html 或 markdown)、具有特定类/ID 的元素、正则表达式
2、易于导出 - 选择您想要的列
3、输出为 csv 或 json
4、将所有图像下载到文件夹/采集并导出所有链接的新选项
5、用于输出单个文本文件的新选项(用于归档文本内容、markdown 或纯文本)
6、丰富的选项/配置 查看全部
网页flash抓取器 mac(Mac哪款网站数据抓取工具?forMac软件介绍)
哪个网站Mac 数据抓取工具好用?
WebScraper for Mac 是一款专为 Mac 系统设计的网站数据抓取工具。使用 Web Scraper,您可以构建站点地图来导航您的站点并提取数据。 Scraper还可以提取使用JavaScript动态加载的数据或者Generated data等,使用webscraper for mac快速提取特定网页相关的信息,包括文本内容。

WebScraper for Mac 软件介绍
WebScraper for Mac 是 Mac 平台上的一款简约应用程序,可以通过将数据导出为 JSON 或 CSV 来快速提取与网页相关的信息(包括文本内容)。 WebScraper 使您能够轻松地从在线资源中快速提取内容。您可以完全控制将导出到 CSV 或 JSON 文件的数据。

WebScraper for Mac 软件功能
1、快速轻松地扫描网站
大量提取选择;各种元数据、内容(如文本、html 或 markdown)、具有特定类/ID 的元素、正则表达式
2、易于导出 - 选择您想要的列
3、输出为 csv 或 json
4、将所有图像下载到文件夹/采集并导出所有链接的新选项
5、用于输出单个文本文件的新选项(用于归档文本内容、markdown 或纯文本)
6、丰富的选项/配置
网页flash抓取器 mac(硕思闪客精灵Mac版(后缀名为.swf文件和.ex文件)工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-03-07 04:15
Sothink SNK Wizard破解版是一款专门为mac用户提供的视频编辑软件,主要用于解析Flash动画文件,特别适合动画设计师将swf文件格式解析为FLA/FLEX文件格式。
【软件介绍】Sothink SNK Wizard是一款先进的shockwave Flash视频反编译工具。它可以捕获、反编译、查看和提取Flash影片(.swf和.exe支持Fla格式文件),轻松反编译一个或多个SWF格式文件为FLA/FLEX工程文件。支持 Flash 6、Flash MX 2004、Flash 8、Flash CS3、Flash CS4 和 Flash CS5。它可以恢复FLA/FLEX工程文件,反编译FLASH的所有元素,包括:矢量图形、声音、图片、片段、字体、文本、脚本等。支持ActionScript AS3.0。使用 Flash Wizard 专业版,您可以在任何 Flash 电影中找到您要查找的内容。Sothink Swiper Genie for Mac 是一款用于浏览和解析Flash动画(后缀为.swf文件和.ex文件)的工具。它非常强大,通过解析Flash电影的动作方便实用。Keelf正式版可以将flash动画中的图片、矢量图、字体、文本、按钮、视频片段、帧等基本元素完全分解。可以显示它的动作代码,让你可以灵活地将分解后的图片、矢量图、声音应用到SothinkGlanda,制作大师级作品,快来下载吧!在 Flash 电影中找到您要查找的内容。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Flash 动画中的视频剪辑、帧等。可以显示它的动作代码,让你可以灵活地将分解后的图片、矢量图、声音应用到SothinkGlanda,制作大师级作品,快来下载吧!在 Flash 电影中找到您要查找的内容。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Flash 动画中的视频剪辑、帧等。可以显示它的动作代码,让你可以灵活地将分解后的图片、矢量图、声音应用到SothinkGlanda,制作大师级作品,快来下载吧!在 Flash 电影中找到您要查找的内容。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。
【功能介绍】1.可以使用一年,安装一台电脑。
2. 强大的FLASH反编译功能让元素导出更快。
3. 为预览窗口添加了导航栏,以便于查看资产。
4. 支持在 IE 和 Firefox 浏览器中捕获 SWF。
5. 支持将 FLEX 项目生成的 SWF 文件导出为 FLEX 项目文件。
6. 支持 Server 2008 64 位操作系统。
7. 优化了批量导出的控制面板。
8. 个人版更易于操作。
【软件特点】可以安装电脑,终身免费升级。
支持导出到 Flash CS4(10.0), CS5(11.0) 格式。
支持逐帧移动动画剪辑更加清晰。
支持 Server 2008 64 位操作系统。
批量导出的优化控制面板。
支持将 Flex 生成的不带脚本的 SWF 导出为 Flex 文件。
支持ActionScript AS,导出Flash,包括.fla和.as。
操作界面非常友好,易于用户掌握。
成功反编译 Flash (.swf, .exe)。
完整且快速的 swf 到 FLA 的转换。
所有版本(6.0、7.0 或 8.0) SWF 均可在 Sothink SWF Wizard 中打开、反编译并转换为 FLA。
它可以对Flash电影中的所有元素进行分类、解析、显示和反编译,包括矢量图形、变形矢量图形、图片、声音、字体、文本、片段动画、按钮、帧和脚本。
支持在 IE 和 Firefox 浏览器中捕获 SWF。
支持将收录 SWF 的组件转换为 FLA 文件。
支持以 .as 格式输出 ActionScript。
支持将收录视频的 SWF 转换为 FLA。
能够解析 Flash 动画中的视频文件并将其导出为 *.flv 格式。
除了将静态文本还原为文本之外,Sothink SWF Genie 还提供了将其转换为矢量图形的功能。
支持预览和播放 Flash 动画或您选择的元素。
【教程】提取Flash背景音乐
打开 Flash 向导,选择需要提取背景音乐的 Flash 文件。比如我们选择:main.swf文件
在资源面板中,我们会看到所有关于SWF的资源信息,选择“声音”,我们会看到文件中有两个声音资源信息,点击“导出资源”。
导出资源后,查看保存位置,会看到一个以swf文件名命名的文件夹,“sound”文件夹会出现在这个文件夹中,提取出来的背景音乐也会显示在这个文件夹中。
swf 批量导出
“批量导出”的目的
“批量导出”,顾名思义,相对于“单个文件导出”,可以批量导入swf格式的文件,一键批量导出fla文件。
对于一些用户来说,有时需要同时处理几个甚至几十个 swf 文件。这个时候,如果还是按照单个文件来导入/导出,无疑是在浪费时间。使用SWF6.0的swf批量导出,可以一次将多个swf文件导入硕思思SWF,然后同时导出,节省大量时间,使用更方便。此外,您可以将多个 swf 文件保存到一个文件夹中,然后一次批量导入/导出所有文件。
同时导入/导出多个swf文件,具体操作方法为:
在 Flash 向导右侧的“导出”面板中,选择“批量导出”,在资源管理器的下方面板中,选择右侧的加号(即:“添加到批量导出面板”控制键) ,选择需要的批次对于每一个导出的swf文件,添加的文件会出现在右侧的导出面板中,并且在swf文件的存储目录中,选中的swf文件会被标记为蓝色标记。批量添加swf文件后,直接点击批量导出,根据需要导出需要的资源或元素。
文件夹导出
将多个swf文件放在同一个文件夹下,你也可以按照同样的步骤添加和导出你需要的资源或元素。有了“批量导出”,无论是多个swf文件的导入/导出还是文件夹文件的导入/导出,效率都有了很大的提升。简单易学的Flash。
基本操作
首先,我们打开 Flash 向导。Flash Wizard的操作面板比较简单。您只需要了解基本的常用功能。左上角是资源管理器,左下角是文件选择区,中间是文件播放区,右上角是导出信息面板,右下角是电影信息面板
在界面左下角,找到我们要修改的swf文件,如图红框标注区域,这个操作很简单,不用过多介绍
选择要修改的swf文件后,界面显示面板会自动播放选中的swf文件,如下图:
下一步是关键操作,导出fla格式,我们在右上角的导出面板中勾选要导出的文件,点击Export FLA/FLEX导出文件
点击导出FLASH/FLEX时,会弹出导出文件对话框。这里的选择非常重要。不用说,导出路径就是导出后文件存放的位置。在选择导出的版本时,一定要尽量选择推荐的版本,因为它会解析你的文件,推荐制作时使用的版本。如果您没有当前版本,则可以恰当地选择较低的版本,但如果AS脚本收录在闪光灯中,则可能会影响脚本。当然,这里也可以根据需要选择导出flex格式,高级设置一般不需要更改。
点击完成后会提示是否打开导出的文件。如果你的电脑上安装了flash制作软件,比如图片中的flash cs4,那么就直接打开了。如果暂时不想打开编辑,可以选择关闭。
至此我们成功完成了flash文件的反编译。接下来要做的就是发挥你的想象力来修改文件。我们的分享到此结束。感谢您的浏览。
使用说明
1、Flash动画反编译
用户可以在硕思SNK精灵中直接对flash电影进行反编译,可以直接获取电影的所有资源,包括字体、文字、按钮和动画等电影元素,然后用户可以随意提取电影的元素。
2、动作脚本设置
用户可以直接自行设置相关动画脚本。只要你理解了这个东西,无论你想设计什么动作,系统都能帮你自动完成。
3、查看视频源代码
用户可以在源码界面直接查看用户反编译的flash动画源码,用户可以直接修改相关动作,然后按照你设置的动作播放影片。
4、多种导出方式
如果用户想直接导出flash电影元素,有三种方式可供选择,分别是导出为fla/flexe、导出为html5、导出资源。
5、exe-swf 转换器
简单来说就是可以实现exe-swf两种格式的相互转换。
【常见问题】1、如何添加单个SWF文件?
打开Flash精灵软件,点击“快速打开”按钮进入文件选择列表,在打开的对话框中选择您需要的SWF转换FLA文件。例如,我们选择一个名为“Avanti”的 SWF 文件。
2、如何批量添加swf文件?
Flash精灵软件不仅可以将单个SWF转换为FLA,还可以将SWF批量转换为FLA。对于需要将多个 SWF 转换为 FLA 的用户,选择“批量导出”将节省大量时间。因此,只需单击“添加文件”即可将所需的 SWF 添加到 FLA 文件中。
3、硕思闪客精灵导出字体问题如何解决?
当你一开始(即第一次)用FLASH软件打开FLV源文件时,FLASN软件会弹出一个对话框告诉你源文件中哪些字体不在你的电脑中。需要您替换为另一种字体。还有在FLASH软件里面,当你点击一个文本框,选择字体的时候,如果是你电脑没有的字体,只要是字体就会说“(Founder Children Simplified)”括在括号中,表示你需要下载的字体,否则重新导出时字体默认为宋体
[更新日志] 1、 支持导出到 Flash CS4(10.0), CS5(11.0) 格式。
2、支持逐帧移动动画剪辑以提高清晰度。
3、支持 Server 2008 64 位操作系统。
4、批量导出的优化控制面板。
5、支持将 Flex 生成的不带脚本的 SWF 导出为 Flex 文件。
6、支持ActionScript AS,导出Flash包括.fla和.as。 查看全部
网页flash抓取器 mac(硕思闪客精灵Mac版(后缀名为.swf文件和.ex文件)工具)
Sothink SNK Wizard破解版是一款专门为mac用户提供的视频编辑软件,主要用于解析Flash动画文件,特别适合动画设计师将swf文件格式解析为FLA/FLEX文件格式。

【软件介绍】Sothink SNK Wizard是一款先进的shockwave Flash视频反编译工具。它可以捕获、反编译、查看和提取Flash影片(.swf和.exe支持Fla格式文件),轻松反编译一个或多个SWF格式文件为FLA/FLEX工程文件。支持 Flash 6、Flash MX 2004、Flash 8、Flash CS3、Flash CS4 和 Flash CS5。它可以恢复FLA/FLEX工程文件,反编译FLASH的所有元素,包括:矢量图形、声音、图片、片段、字体、文本、脚本等。支持ActionScript AS3.0。使用 Flash Wizard 专业版,您可以在任何 Flash 电影中找到您要查找的内容。Sothink Swiper Genie for Mac 是一款用于浏览和解析Flash动画(后缀为.swf文件和.ex文件)的工具。它非常强大,通过解析Flash电影的动作方便实用。Keelf正式版可以将flash动画中的图片、矢量图、字体、文本、按钮、视频片段、帧等基本元素完全分解。可以显示它的动作代码,让你可以灵活地将分解后的图片、矢量图、声音应用到SothinkGlanda,制作大师级作品,快来下载吧!在 Flash 电影中找到您要查找的内容。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Flash 动画中的视频剪辑、帧等。可以显示它的动作代码,让你可以灵活地将分解后的图片、矢量图、声音应用到SothinkGlanda,制作大师级作品,快来下载吧!在 Flash 电影中找到您要查找的内容。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Flash 动画中的视频剪辑、帧等。可以显示它的动作代码,让你可以灵活地将分解后的图片、矢量图、声音应用到SothinkGlanda,制作大师级作品,快来下载吧!在 Flash 电影中找到您要查找的内容。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。Sothink SWF Wizard还提供了一个辅助工具——SWF Capture,它是一个SWF捕获工具。用户在IE浏览器或火狐浏览器浏览网页时,可以用它来捕捉Flash动画并保存到本机。

【功能介绍】1.可以使用一年,安装一台电脑。
2. 强大的FLASH反编译功能让元素导出更快。
3. 为预览窗口添加了导航栏,以便于查看资产。
4. 支持在 IE 和 Firefox 浏览器中捕获 SWF。
5. 支持将 FLEX 项目生成的 SWF 文件导出为 FLEX 项目文件。
6. 支持 Server 2008 64 位操作系统。
7. 优化了批量导出的控制面板。
8. 个人版更易于操作。

【软件特点】可以安装电脑,终身免费升级。
支持导出到 Flash CS4(10.0), CS5(11.0) 格式。
支持逐帧移动动画剪辑更加清晰。
支持 Server 2008 64 位操作系统。
批量导出的优化控制面板。
支持将 Flex 生成的不带脚本的 SWF 导出为 Flex 文件。
支持ActionScript AS,导出Flash,包括.fla和.as。
操作界面非常友好,易于用户掌握。
成功反编译 Flash (.swf, .exe)。
完整且快速的 swf 到 FLA 的转换。
所有版本(6.0、7.0 或 8.0) SWF 均可在 Sothink SWF Wizard 中打开、反编译并转换为 FLA。
它可以对Flash电影中的所有元素进行分类、解析、显示和反编译,包括矢量图形、变形矢量图形、图片、声音、字体、文本、片段动画、按钮、帧和脚本。
支持在 IE 和 Firefox 浏览器中捕获 SWF。
支持将收录 SWF 的组件转换为 FLA 文件。
支持以 .as 格式输出 ActionScript。
支持将收录视频的 SWF 转换为 FLA。
能够解析 Flash 动画中的视频文件并将其导出为 *.flv 格式。
除了将静态文本还原为文本之外,Sothink SWF Genie 还提供了将其转换为矢量图形的功能。
支持预览和播放 Flash 动画或您选择的元素。

【教程】提取Flash背景音乐
打开 Flash 向导,选择需要提取背景音乐的 Flash 文件。比如我们选择:main.swf文件

在资源面板中,我们会看到所有关于SWF的资源信息,选择“声音”,我们会看到文件中有两个声音资源信息,点击“导出资源”。

导出资源后,查看保存位置,会看到一个以swf文件名命名的文件夹,“sound”文件夹会出现在这个文件夹中,提取出来的背景音乐也会显示在这个文件夹中。

swf 批量导出
“批量导出”的目的
“批量导出”,顾名思义,相对于“单个文件导出”,可以批量导入swf格式的文件,一键批量导出fla文件。
对于一些用户来说,有时需要同时处理几个甚至几十个 swf 文件。这个时候,如果还是按照单个文件来导入/导出,无疑是在浪费时间。使用SWF6.0的swf批量导出,可以一次将多个swf文件导入硕思思SWF,然后同时导出,节省大量时间,使用更方便。此外,您可以将多个 swf 文件保存到一个文件夹中,然后一次批量导入/导出所有文件。

同时导入/导出多个swf文件,具体操作方法为:
在 Flash 向导右侧的“导出”面板中,选择“批量导出”,在资源管理器的下方面板中,选择右侧的加号(即:“添加到批量导出面板”控制键) ,选择需要的批次对于每一个导出的swf文件,添加的文件会出现在右侧的导出面板中,并且在swf文件的存储目录中,选中的swf文件会被标记为蓝色标记。批量添加swf文件后,直接点击批量导出,根据需要导出需要的资源或元素。

文件夹导出
将多个swf文件放在同一个文件夹下,你也可以按照同样的步骤添加和导出你需要的资源或元素。有了“批量导出”,无论是多个swf文件的导入/导出还是文件夹文件的导入/导出,效率都有了很大的提升。简单易学的Flash。
基本操作
首先,我们打开 Flash 向导。Flash Wizard的操作面板比较简单。您只需要了解基本的常用功能。左上角是资源管理器,左下角是文件选择区,中间是文件播放区,右上角是导出信息面板,右下角是电影信息面板

在界面左下角,找到我们要修改的swf文件,如图红框标注区域,这个操作很简单,不用过多介绍

选择要修改的swf文件后,界面显示面板会自动播放选中的swf文件,如下图:

下一步是关键操作,导出fla格式,我们在右上角的导出面板中勾选要导出的文件,点击Export FLA/FLEX导出文件

点击导出FLASH/FLEX时,会弹出导出文件对话框。这里的选择非常重要。不用说,导出路径就是导出后文件存放的位置。在选择导出的版本时,一定要尽量选择推荐的版本,因为它会解析你的文件,推荐制作时使用的版本。如果您没有当前版本,则可以恰当地选择较低的版本,但如果AS脚本收录在闪光灯中,则可能会影响脚本。当然,这里也可以根据需要选择导出flex格式,高级设置一般不需要更改。

点击完成后会提示是否打开导出的文件。如果你的电脑上安装了flash制作软件,比如图片中的flash cs4,那么就直接打开了。如果暂时不想打开编辑,可以选择关闭。

至此我们成功完成了flash文件的反编译。接下来要做的就是发挥你的想象力来修改文件。我们的分享到此结束。感谢您的浏览。
使用说明
1、Flash动画反编译
用户可以在硕思SNK精灵中直接对flash电影进行反编译,可以直接获取电影的所有资源,包括字体、文字、按钮和动画等电影元素,然后用户可以随意提取电影的元素。

2、动作脚本设置
用户可以直接自行设置相关动画脚本。只要你理解了这个东西,无论你想设计什么动作,系统都能帮你自动完成。

3、查看视频源代码
用户可以在源码界面直接查看用户反编译的flash动画源码,用户可以直接修改相关动作,然后按照你设置的动作播放影片。

4、多种导出方式
如果用户想直接导出flash电影元素,有三种方式可供选择,分别是导出为fla/flexe、导出为html5、导出资源。

5、exe-swf 转换器
简单来说就是可以实现exe-swf两种格式的相互转换。

【常见问题】1、如何添加单个SWF文件?
打开Flash精灵软件,点击“快速打开”按钮进入文件选择列表,在打开的对话框中选择您需要的SWF转换FLA文件。例如,我们选择一个名为“Avanti”的 SWF 文件。
2、如何批量添加swf文件?
Flash精灵软件不仅可以将单个SWF转换为FLA,还可以将SWF批量转换为FLA。对于需要将多个 SWF 转换为 FLA 的用户,选择“批量导出”将节省大量时间。因此,只需单击“添加文件”即可将所需的 SWF 添加到 FLA 文件中。
3、硕思闪客精灵导出字体问题如何解决?
当你一开始(即第一次)用FLASH软件打开FLV源文件时,FLASN软件会弹出一个对话框告诉你源文件中哪些字体不在你的电脑中。需要您替换为另一种字体。还有在FLASH软件里面,当你点击一个文本框,选择字体的时候,如果是你电脑没有的字体,只要是字体就会说“(Founder Children Simplified)”括在括号中,表示你需要下载的字体,否则重新导出时字体默认为宋体
[更新日志] 1、 支持导出到 Flash CS4(10.0), CS5(11.0) 格式。
2、支持逐帧移动动画剪辑以提高清晰度。
3、支持 Server 2008 64 位操作系统。
4、批量导出的优化控制面板。
5、支持将 Flex 生成的不带脚本的 SWF 导出为 Flex 文件。
6、支持ActionScript AS,导出Flash包括.fla和.as。
网页flash抓取器 mac(MacOSXColorWellformac破解教程for下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 60 次浏览 • 2022-02-27 22:03
ColorWell for mac 是一个颜色选择器和调色板生成器,可以直接输出网页的颜色代码。通过方便的 Hex/RGB/Float/HSL 翻译提供对标准 Mac OS X 色轮的即时访问,任何网页设计师都应该在他们的工具箱中,在工具栏上进行配置,并打开全局热键,使用方便快捷。
ColorWell for mac破解教程
ColorWell for mac破解版包下载完成后,打开,将左侧的ColorWell拖到右侧的应用程序中进行安装。安装完成后会破解。
ColorWell for mac 软件介绍
颜色选择器和调色板生成器
使用配置热键快速访问 macOS 色轮!通过快速访问所有颜色信息和代码生成来生成无限的调色板以进行应用程序开发。通过拖放从任何源图像轻松创建调色板。
ColorWell for mac 软件功能
主要特征
调色板与 macOS 系统调色板同步
导入/导出 Adobe .ase 和 Apple .clr 调色板文件
无限的历史/快照
完全可定制的界面
Swift/Objective-C 颜色代码生成
支持按名称、十六进制、RGB、HSL、HSB、Lab 和 CMYK 更改颜色
从图像生成调色板
配色方案生成器
可配置为菜单栏应用
其他一些很酷的东西
macOS Mojave 准备好支持 DarkMode
可以配置为浮动在所有其他应用程序的前面
美观直观的用户界面
轻松更改首选项中的默认色彩空间
全局热键即时显示或隐藏
17,000 多个颜色名称
通过拖放重新排列/删除样本
本地化为英语、德语和法语
ColorWell for mac 软件功能
通过快速访问所有颜色信息和代码生成以进行应用程序开发,可以非常轻松地生成无限的调色板。可编辑的调色板数据库允许您存档和恢复任何调色板,以便以后进行超快速搜索。
默认情况下,访问 MacOS 色轮非常繁琐,但可以将 ColorWell 配置为通过全局热键或系统菜单栏中的快速鼠标单击来显示它。这使您可以从任何颜色源快速获取 Hex/HSL/HSB/RGB 和代码片段。
如果您从未从源(或多源)图像快速生成调色板,那么调色板生成器就是您所需要的。您可以抓取任何源图像并将其放入 Builder 窗口以生成图像中最常见颜色的调色板。当然,您可以将生成的任何调色板保存在 ColorWell Palette 数据库中!
ColorWell for mac 软件功能
- 存储并立即检索无限的调色板
- 通过拖放图像创建调色板
- 从任何来源快速获取 hex/rgb/hsl/hsb/swift/objc 代码片段。
- 在 hex/rgb/hsl 和 hsb 之间轻松转换。
- 快速查看任何 hex/rgb/hsl/hsb 颜色。
- 快速将 hex/rgb/hsl/hsb 或 colorpicker 转换为 NSColor/UIColor Objective-C 或 Swift 就绪代码。
变更日志
ColorWell for mac(网页色码提取工具)v7.2破解版最新改动
版本7.2:
Apple Silicon 原生支持
大苏尔设计风格
新增灯光模式界面
复杂的黑暗模式
小编的话
ColorWell 是网页设计师必备的工具。本次为您奉上最新激活版ColorWell Mac,更多功能将为您开启。喜欢的朋友快来试试吧! 查看全部
网页flash抓取器 mac(MacOSXColorWellformac破解教程for下载)
ColorWell for mac 是一个颜色选择器和调色板生成器,可以直接输出网页的颜色代码。通过方便的 Hex/RGB/Float/HSL 翻译提供对标准 Mac OS X 色轮的即时访问,任何网页设计师都应该在他们的工具箱中,在工具栏上进行配置,并打开全局热键,使用方便快捷。

ColorWell for mac破解教程
ColorWell for mac破解版包下载完成后,打开,将左侧的ColorWell拖到右侧的应用程序中进行安装。安装完成后会破解。

ColorWell for mac 软件介绍
颜色选择器和调色板生成器
使用配置热键快速访问 macOS 色轮!通过快速访问所有颜色信息和代码生成来生成无限的调色板以进行应用程序开发。通过拖放从任何源图像轻松创建调色板。

ColorWell for mac 软件功能
主要特征
调色板与 macOS 系统调色板同步
导入/导出 Adobe .ase 和 Apple .clr 调色板文件
无限的历史/快照
完全可定制的界面
Swift/Objective-C 颜色代码生成
支持按名称、十六进制、RGB、HSL、HSB、Lab 和 CMYK 更改颜色
从图像生成调色板
配色方案生成器
可配置为菜单栏应用
其他一些很酷的东西
macOS Mojave 准备好支持 DarkMode
可以配置为浮动在所有其他应用程序的前面
美观直观的用户界面
轻松更改首选项中的默认色彩空间
全局热键即时显示或隐藏
17,000 多个颜色名称
通过拖放重新排列/删除样本
本地化为英语、德语和法语

ColorWell for mac 软件功能
通过快速访问所有颜色信息和代码生成以进行应用程序开发,可以非常轻松地生成无限的调色板。可编辑的调色板数据库允许您存档和恢复任何调色板,以便以后进行超快速搜索。
默认情况下,访问 MacOS 色轮非常繁琐,但可以将 ColorWell 配置为通过全局热键或系统菜单栏中的快速鼠标单击来显示它。这使您可以从任何颜色源快速获取 Hex/HSL/HSB/RGB 和代码片段。
如果您从未从源(或多源)图像快速生成调色板,那么调色板生成器就是您所需要的。您可以抓取任何源图像并将其放入 Builder 窗口以生成图像中最常见颜色的调色板。当然,您可以将生成的任何调色板保存在 ColorWell Palette 数据库中!

ColorWell for mac 软件功能
- 存储并立即检索无限的调色板
- 通过拖放图像创建调色板
- 从任何来源快速获取 hex/rgb/hsl/hsb/swift/objc 代码片段。
- 在 hex/rgb/hsl 和 hsb 之间轻松转换。
- 快速查看任何 hex/rgb/hsl/hsb 颜色。
- 快速将 hex/rgb/hsl/hsb 或 colorpicker 转换为 NSColor/UIColor Objective-C 或 Swift 就绪代码。

变更日志
ColorWell for mac(网页色码提取工具)v7.2破解版最新改动
版本7.2:
Apple Silicon 原生支持
大苏尔设计风格
新增灯光模式界面
复杂的黑暗模式

小编的话
ColorWell 是网页设计师必备的工具。本次为您奉上最新激活版ColorWell Mac,更多功能将为您开启。喜欢的朋友快来试试吧!
网页flash抓取器 mac(IP代理筛选系统问题分析分析解决一个实际问题的原理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-02-27 14:14
上一篇博客介绍了Linux抓取网页的例子,其中抓取google play国外网页时需要使用代理服务器
代理的目的
其实,除了使用IP代理爬取国外网页外,还有很多使用代理的场景:
代理原则
代理服务的原理是本地浏览器(Browser)发送请求的数据,而不是直接发送给网站服务器(Web Server)
取而代之的是一个中间代理服务器(Proxy),如下图:
IP代理筛选系统
问题分析
在分析和解决一个实际问题时,会出现各种各样的问题。有些问题甚至在方案设计之初都难以想到(比如代理IP爬取网页速度慢)。我的经验是,动手实践比纯理论更重要。重要的!
设计
大致思路:查找并缩小被屏蔽的IP代理的来源-》检查代理IP是否可用-》记录可用IP并抓取网页-》如果代理IP失败则重新筛选-》继续抓取网页- “完全的
1、IP代理源
选择有两个原则:可用和免费。经过深入研究和搜索,最终确定两个网站 IP代理更可靠:和
从国家数量、IP代理数量、IP代理的可用性、IP代理的文本格式综合考虑,IP代理的来源主要选择前者,后者作为补充. 后来的实际测试表明,这种初选方案基本满足需要。
2、文本预处理
从获取的代理IP中,有IP地址、端口、类型、匿名性、国家等参数,而我们只需要IP+端口,所以我们需要对主IP代理源进行文本预处理。
文本空间处理命令:
sed -e "s/\s\{2,\}/:/g" $file_input > $file_split
sed -i "s/ /:/g" $file_split
合并代理 IP (ip:port) 命令:
proxy_ip=$(echo $line | cut -f 1 -d ":")
proxy_port=$(echo $line | cut -f 2 -d ":")
代理=$proxy_ip":"$proxy_port
3、检测IP代理
文本预处理代理IP为标准格式(ip:port)后,需要进行代理IP筛选测试,看看哪些可用哪些不可用(因为获取的部分IP代理源无法使用或下载太慢,需要过滤掉)
curl抓取网页检查IP代理是否可用命令:
cmd="curl -y 60 -Y 1 -m 300 -x $proxy -o $file_html$index $url_html"
$cmd
4、保存IP代理
检查代理IP是否可用,如果可用,保存。
判断代理IP是否可用的标准是判断步骤3下载的网页($file_html$index)是否有内容。具体命令如下:
如果 [ -e ./$file_html$index ]; 然后
回声 $proxy >> $2
休息;
菲
5、IP代理爬取网页
使用第4步保存的代理IP抓取网页,使用代理IP抓取12个国家的排名网页和游戏网页。具体命令如下:
proxy_cmd="curl -y 60 -Y 1 -m 300 -x $proxy -o $proxy_html $proxy_http"
$proxy_cmd
6、IP 代理失败
IP代理失败的案例很多。上面的问题分析中已经列出了几个。下面将详细分析如下:
一种。网页抓取过程中代理IP突然失效,无法继续完成网页抓取
湾。代理IP没有失效,但是网页抓取很慢,一天24小时内无法完成网页抓取,导致无法生成游戏排名日报表
C。所有代理 IP 均无效。无论经过一次或多次轮询测试,当天的网页抓取任务都无法完成。
d。由于全网路由拥塞,代理IP很慢或者无法爬取网页,误判代理IP全部无效。如何恢复和纠正它
7、重新检测IP代理
在网页抓取过程中,面对第6步的IP代理故障,设计合理高效的代理IP抓取恢复机制是整个IP代理筛选系统的核心和关键
故障恢复的轮询和筛选过程如下:
在上述过程中,有几点需要注意:
一种。首先检测最后一个 IP 代理。这是因为上一个(昨天)的IP代理完成了所有的网页爬取任务,它的可用概率比较高,所以优先考虑今天是否可用。如果不可用,请选择另一个
湾。如果今天最后一个代理IP不可用,重新遍历检测代理IP源。一旦检测到可用,就不会循环,更新可用的IP代理并将其位置保存在IP源中,方便下次遍历从这里开始
C。如果进程b中新选择的代理IP突然失效或者网速太慢,继续筛选b中记录的IP源位置是否有以下代理IP。如果可用,继续爬取网页;如果没有,再遍历整个IP源
d。如果再次遍历整个代理IP源,仍然没有可用的代理IP,则重复轮询和遍历整个代理IP源,直到有可用的代理IP或今天24点过去(即没有今天一整天都可以找到可用的代理IP)
e. 对于进程d中所有代理IP都无效,整天找不到可用代理IP的特殊情况,无法完成当天的网页抓取。次日凌晨重启爬网主控脚本之前,需要先杀掉进程。d 后台循环进程防止两个后台抓取程序今天和第二天同时运行(相当于两个异步后台抓取进程),导致抓取的网页排名数据过时或错误,占用网络速度和带宽等。为了杀死当天的死后台爬取进程,请参考上一篇博客Linux爬取网页示例-《自动主控脚本-》kill_curl.sh脚本,
尽管 [ !-z $(ps -ef | grep curl | grep -v grep | cut -c 9-15) ]
做
ps -ef | grep 卷曲 | grep -v grep | 切-c 15-20 | xargs 杀死 -9
ps -ef | grep 卷曲 | grep -v grep | 切-c 9-15 | xargs 杀死 -9
完毕
8、完成网页抓取
通过上述IP代理筛选系统,筛选出12个国家可用的免费代理IP,完成12个国家的每日网页排名和游戏网页抓取任务。
之后就是对网页中的游戏属性信息进行提取和处理,生成日报,定时发送邮件,查询趋势图等。具体可以看我的上一篇博客:Linux爬取网页示例
脚本功能实现
IP代理筛选的基本流程比较简单,其数据格式和实现步骤如下:
首先到网站采集可用的代理IP源(以美国为例),格式如下:
接下来,清除上图中的空格。具体实现命令请参考上面【方案设计】-》【2、文本预处理】,文本预处理的格式如下:
然后,测试上图文字预处理后的代理IP是否可用,请参考上面的【方案设计】——“[3、检测IP代理]。代理IP的格式如下:
下面介绍shell脚本实现文本预处理和网页过滤的详细步骤
1、文本预处理
# file processlog='Top800proxy.log'dtime=$(date +%Y-%m-%d__%H:%M:%S)function select_proxy(){ if [ ! -d $dir_split ]; then mkdir $dir_split fi if [ ! -d $dir_output ]; then mkdir $dir_output fi if [ ! -e $log ]; then touch $log fi echo "================== Top800proxy $dtime ==================" >> $log for file in `ls $dir_input`; do echo $file >> $log file_input=$dir_input$file echo $file_input >> $log file_split=$dir_split$file"_split" echo $file_split >> $log rm -rf $file_split touch $file_split sed -e "s/\s\{2,\}/:/g" $file_input > $file_split sed -i "s/ /:/g" $file_split file_output=$dir_output$file"_out" echo $file_output >> $log proxy_output "$file_split" "$file_output" echo '' >> $log done echo '' >> $log}
脚本功能说明:
if语句判断并创建文件夹$dir_split和$dir_output用于保存处理IP源的中间结果,前者保存【脚本功能实现】中文本预处理后的文本格式,后者保存检测后可用的代理IP
sed -e 语句,将输入文本(图中多个空格1)由脚本函数实现)修改为字符“:”
sed -i 语句进一步将文本中多余的空格转换为字符“:”
转换的中间结果保存到文件夹 $dir_split
以下三行file_output,以文件参数“$file_split”的形式,传递给代理IP检测函数(proxy_output),过滤掉可用的代理IP
2、代理 IP 筛选
index=1file_html=$dir_output"html_"cmd=''function proxy_output(){ rm -rf $2 touch $2 rm -rf $file_html* index=1 while read line do proxy_ip=$(echo $line | cut -f 1 -d ":") proxy_port=$(echo $line | cut -f 2 -d ":") proxy=$proxy_ip":"$proxy_port echo $proxy >> $log cmd="curl -y 60 -Y 1 -m 300 -x $proxy -o $file_html$index $url_html" echo $cmd >> $log $cmd if [ -e ./$file_html$index ]; then echo $proxy >> $2 break; fi index=`expr $index + 1` done < $1 rm -rf $file_html*}
脚本功能说明:
代理IP过滤函数proxy_output的前三行清除前面过滤的结果,函数是初始化
while循环主要遍历作为参数传入的文本预处理后的“$file_split”,检测代理IP是否可用。步骤如下:
一种。先拼接出代理IP的(ip:port)格式,通过cut分割文本行实现,然后提取第一个字段(ip)和第二个字段(port),拼接成(ip:port) )
湾。构造命令cmd通过curl抓取网页,执行网页下载命令$cmd
C。通过检测网页下载命令执行后是否生成网页下载文件来判断拼接的代理IP($proxy)是否有效。如果有效,将代理IP保存到“$file_output”并退出遍历(中断)
d。如果当前代理IP无效,读取下一行代理IP,继续检测
代理IP抓取网页示例:
使用上述代理IP系统,过滤掉免费代理IP,抓取游戏排名网页如下(脚本片段):
index=0 while [ $index -le $TOP_NUM ] do url=$url_start$index$url_end url_cmd='curl -y 60 -Y 1 -m 300 -x '$proxy' -o '$url_output$index' '$url echo $url_cmd date=$(date "+%Y-%m-%d___%H-%M-%S") echo $index >> $log echo $url"___________________$date" >> $log $url_cmd # done timeout file seconds=0 while [ ! -f $url_output$index ] do sleep 1 echo $url_output$index"________________no exist" >> $log $url_cmd seconds=`expr $seconds + 1` echo "seconds____________"$seconds >> $log if [ $seconds -ge 5 ]; then select_proxy url_cmd='curl -y 60 -Y 1 -m 300 -x '$proxy' -o '$url_output$index' '$url seconds=0 fi done index=`expr $index + 24` done
脚本功能说明:
上面的shell脚本代码片段是用来爬取网页的,其核心行是select_proxy
其功能如上所述。当代理IP突然失效,网页抓取太慢,所有代理IP无效,或者当天的网页抓取工作无法完成时,用于重新筛选代理IP,恢复核心网页抓取。代码
它的设计和实现过程,如上面【方案设计】-》【7、重新检测IP代理】,其实现原理可以参考上面【代理IP筛选】的脚本,及其源码这里就不贴了。脚本代码 查看全部
网页flash抓取器 mac(IP代理筛选系统问题分析分析解决一个实际问题的原理)
上一篇博客介绍了Linux抓取网页的例子,其中抓取google play国外网页时需要使用代理服务器
代理的目的
其实,除了使用IP代理爬取国外网页外,还有很多使用代理的场景:
代理原则
代理服务的原理是本地浏览器(Browser)发送请求的数据,而不是直接发送给网站服务器(Web Server)
取而代之的是一个中间代理服务器(Proxy),如下图:
IP代理筛选系统
问题分析
在分析和解决一个实际问题时,会出现各种各样的问题。有些问题甚至在方案设计之初都难以想到(比如代理IP爬取网页速度慢)。我的经验是,动手实践比纯理论更重要。重要的!
设计
大致思路:查找并缩小被屏蔽的IP代理的来源-》检查代理IP是否可用-》记录可用IP并抓取网页-》如果代理IP失败则重新筛选-》继续抓取网页- “完全的
1、IP代理源
选择有两个原则:可用和免费。经过深入研究和搜索,最终确定两个网站 IP代理更可靠:和
从国家数量、IP代理数量、IP代理的可用性、IP代理的文本格式综合考虑,IP代理的来源主要选择前者,后者作为补充. 后来的实际测试表明,这种初选方案基本满足需要。
2、文本预处理
从获取的代理IP中,有IP地址、端口、类型、匿名性、国家等参数,而我们只需要IP+端口,所以我们需要对主IP代理源进行文本预处理。
文本空间处理命令:
sed -e "s/\s\{2,\}/:/g" $file_input > $file_split
sed -i "s/ /:/g" $file_split
合并代理 IP (ip:port) 命令:
proxy_ip=$(echo $line | cut -f 1 -d ":")
proxy_port=$(echo $line | cut -f 2 -d ":")
代理=$proxy_ip":"$proxy_port
3、检测IP代理
文本预处理代理IP为标准格式(ip:port)后,需要进行代理IP筛选测试,看看哪些可用哪些不可用(因为获取的部分IP代理源无法使用或下载太慢,需要过滤掉)
curl抓取网页检查IP代理是否可用命令:
cmd="curl -y 60 -Y 1 -m 300 -x $proxy -o $file_html$index $url_html"
$cmd
4、保存IP代理
检查代理IP是否可用,如果可用,保存。
判断代理IP是否可用的标准是判断步骤3下载的网页($file_html$index)是否有内容。具体命令如下:
如果 [ -e ./$file_html$index ]; 然后
回声 $proxy >> $2
休息;
菲
5、IP代理爬取网页
使用第4步保存的代理IP抓取网页,使用代理IP抓取12个国家的排名网页和游戏网页。具体命令如下:
proxy_cmd="curl -y 60 -Y 1 -m 300 -x $proxy -o $proxy_html $proxy_http"
$proxy_cmd
6、IP 代理失败
IP代理失败的案例很多。上面的问题分析中已经列出了几个。下面将详细分析如下:
一种。网页抓取过程中代理IP突然失效,无法继续完成网页抓取
湾。代理IP没有失效,但是网页抓取很慢,一天24小时内无法完成网页抓取,导致无法生成游戏排名日报表
C。所有代理 IP 均无效。无论经过一次或多次轮询测试,当天的网页抓取任务都无法完成。
d。由于全网路由拥塞,代理IP很慢或者无法爬取网页,误判代理IP全部无效。如何恢复和纠正它
7、重新检测IP代理
在网页抓取过程中,面对第6步的IP代理故障,设计合理高效的代理IP抓取恢复机制是整个IP代理筛选系统的核心和关键
故障恢复的轮询和筛选过程如下:
在上述过程中,有几点需要注意:
一种。首先检测最后一个 IP 代理。这是因为上一个(昨天)的IP代理完成了所有的网页爬取任务,它的可用概率比较高,所以优先考虑今天是否可用。如果不可用,请选择另一个
湾。如果今天最后一个代理IP不可用,重新遍历检测代理IP源。一旦检测到可用,就不会循环,更新可用的IP代理并将其位置保存在IP源中,方便下次遍历从这里开始
C。如果进程b中新选择的代理IP突然失效或者网速太慢,继续筛选b中记录的IP源位置是否有以下代理IP。如果可用,继续爬取网页;如果没有,再遍历整个IP源
d。如果再次遍历整个代理IP源,仍然没有可用的代理IP,则重复轮询和遍历整个代理IP源,直到有可用的代理IP或今天24点过去(即没有今天一整天都可以找到可用的代理IP)
e. 对于进程d中所有代理IP都无效,整天找不到可用代理IP的特殊情况,无法完成当天的网页抓取。次日凌晨重启爬网主控脚本之前,需要先杀掉进程。d 后台循环进程防止两个后台抓取程序今天和第二天同时运行(相当于两个异步后台抓取进程),导致抓取的网页排名数据过时或错误,占用网络速度和带宽等。为了杀死当天的死后台爬取进程,请参考上一篇博客Linux爬取网页示例-《自动主控脚本-》kill_curl.sh脚本,
尽管 [ !-z $(ps -ef | grep curl | grep -v grep | cut -c 9-15) ]
做
ps -ef | grep 卷曲 | grep -v grep | 切-c 15-20 | xargs 杀死 -9
ps -ef | grep 卷曲 | grep -v grep | 切-c 9-15 | xargs 杀死 -9
完毕
8、完成网页抓取
通过上述IP代理筛选系统,筛选出12个国家可用的免费代理IP,完成12个国家的每日网页排名和游戏网页抓取任务。
之后就是对网页中的游戏属性信息进行提取和处理,生成日报,定时发送邮件,查询趋势图等。具体可以看我的上一篇博客:Linux爬取网页示例
脚本功能实现
IP代理筛选的基本流程比较简单,其数据格式和实现步骤如下:
首先到网站采集可用的代理IP源(以美国为例),格式如下:
接下来,清除上图中的空格。具体实现命令请参考上面【方案设计】-》【2、文本预处理】,文本预处理的格式如下:
然后,测试上图文字预处理后的代理IP是否可用,请参考上面的【方案设计】——“[3、检测IP代理]。代理IP的格式如下:
下面介绍shell脚本实现文本预处理和网页过滤的详细步骤
1、文本预处理
# file processlog='Top800proxy.log'dtime=$(date +%Y-%m-%d__%H:%M:%S)function select_proxy(){ if [ ! -d $dir_split ]; then mkdir $dir_split fi if [ ! -d $dir_output ]; then mkdir $dir_output fi if [ ! -e $log ]; then touch $log fi echo "================== Top800proxy $dtime ==================" >> $log for file in `ls $dir_input`; do echo $file >> $log file_input=$dir_input$file echo $file_input >> $log file_split=$dir_split$file"_split" echo $file_split >> $log rm -rf $file_split touch $file_split sed -e "s/\s\{2,\}/:/g" $file_input > $file_split sed -i "s/ /:/g" $file_split file_output=$dir_output$file"_out" echo $file_output >> $log proxy_output "$file_split" "$file_output" echo '' >> $log done echo '' >> $log}
脚本功能说明:
if语句判断并创建文件夹$dir_split和$dir_output用于保存处理IP源的中间结果,前者保存【脚本功能实现】中文本预处理后的文本格式,后者保存检测后可用的代理IP
sed -e 语句,将输入文本(图中多个空格1)由脚本函数实现)修改为字符“:”
sed -i 语句进一步将文本中多余的空格转换为字符“:”
转换的中间结果保存到文件夹 $dir_split
以下三行file_output,以文件参数“$file_split”的形式,传递给代理IP检测函数(proxy_output),过滤掉可用的代理IP
2、代理 IP 筛选
index=1file_html=$dir_output"html_"cmd=''function proxy_output(){ rm -rf $2 touch $2 rm -rf $file_html* index=1 while read line do proxy_ip=$(echo $line | cut -f 1 -d ":") proxy_port=$(echo $line | cut -f 2 -d ":") proxy=$proxy_ip":"$proxy_port echo $proxy >> $log cmd="curl -y 60 -Y 1 -m 300 -x $proxy -o $file_html$index $url_html" echo $cmd >> $log $cmd if [ -e ./$file_html$index ]; then echo $proxy >> $2 break; fi index=`expr $index + 1` done < $1 rm -rf $file_html*}
脚本功能说明:
代理IP过滤函数proxy_output的前三行清除前面过滤的结果,函数是初始化
while循环主要遍历作为参数传入的文本预处理后的“$file_split”,检测代理IP是否可用。步骤如下:
一种。先拼接出代理IP的(ip:port)格式,通过cut分割文本行实现,然后提取第一个字段(ip)和第二个字段(port),拼接成(ip:port) )
湾。构造命令cmd通过curl抓取网页,执行网页下载命令$cmd
C。通过检测网页下载命令执行后是否生成网页下载文件来判断拼接的代理IP($proxy)是否有效。如果有效,将代理IP保存到“$file_output”并退出遍历(中断)
d。如果当前代理IP无效,读取下一行代理IP,继续检测
代理IP抓取网页示例:
使用上述代理IP系统,过滤掉免费代理IP,抓取游戏排名网页如下(脚本片段):
index=0 while [ $index -le $TOP_NUM ] do url=$url_start$index$url_end url_cmd='curl -y 60 -Y 1 -m 300 -x '$proxy' -o '$url_output$index' '$url echo $url_cmd date=$(date "+%Y-%m-%d___%H-%M-%S") echo $index >> $log echo $url"___________________$date" >> $log $url_cmd # done timeout file seconds=0 while [ ! -f $url_output$index ] do sleep 1 echo $url_output$index"________________no exist" >> $log $url_cmd seconds=`expr $seconds + 1` echo "seconds____________"$seconds >> $log if [ $seconds -ge 5 ]; then select_proxy url_cmd='curl -y 60 -Y 1 -m 300 -x '$proxy' -o '$url_output$index' '$url seconds=0 fi done index=`expr $index + 24` done
脚本功能说明:
上面的shell脚本代码片段是用来爬取网页的,其核心行是select_proxy
其功能如上所述。当代理IP突然失效,网页抓取太慢,所有代理IP无效,或者当天的网页抓取工作无法完成时,用于重新筛选代理IP,恢复核心网页抓取。代码
它的设计和实现过程,如上面【方案设计】-》【7、重新检测IP代理】,其实现原理可以参考上面【代理IP筛选】的脚本,及其源码这里就不贴了。脚本代码
网页flash抓取器 mac( 风中蹦迪02-2406:46阅读3网站SEO优化关注spider)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-02-25 06:24
风中蹦迪02-2406:46阅读3网站SEO优化关注spider)
随风起舞
02-24 06:46 阅读3 网站SEO优化
专注于
网页无法检测到数字证书(网站漏洞扫描工具推荐)
seo蜘蛛mac版,又名尖叫青蛙SEO蜘蛛,是一款功能强大的网络爬虫软件,可以帮助你从不同的网页中选择需要爬取的内容,可以爬取网站的网址,并且可以实时后分析结果,也会采集到关键的现场数据,方便SEO做出正确决策,即使是无响应的网页。绝对是检测网站和搜索网络资源的神器!
SEO Spider 是一个强大而灵活的 网站 爬虫,能够有效地爬取小型和超大型 网站,同时允许您实时分析结果。它采集关键的现场数据,以便 SEO 做出明智的决定 Screaming Frog SEO Spider 允许您快速抓取、分析和审核 网站 现场 SEO。
它可用于抓取小型和大型 网站s,在这种情况下,手动检查每个页面将非常耗费人力(或不可能!),并且您很容易错过重定向、元刷新或重复页面问题。您可以在程序的用户界面中不断采集和更新爬网数据,以查看、分析和过滤爬网数据。SEO Spider 允许您将关键的现场 SEO 元素(URL、页面标题、元描述、标题等)导出到 Excel,因此可以轻松地将其用作 SEO 建议的基础。我们上面的视频演示了 SEO 工具可以做什么。
如果您正在寻找一款网络爬虫软件,那么seo spider mac 特别版是您不错的选择!seo spider mac 特别版可以抓取网站的URL,自动分析一个网站上的几十个或者几百个web界面。通过 Screaming Frog SEO Spider 分析后,可以得到你需要的数据。 查看全部
网页flash抓取器 mac(
风中蹦迪02-2406:46阅读3网站SEO优化关注spider)
随风起舞
02-24 06:46 阅读3 网站SEO优化
专注于
网页无法检测到数字证书(网站漏洞扫描工具推荐)

seo蜘蛛mac版,又名尖叫青蛙SEO蜘蛛,是一款功能强大的网络爬虫软件,可以帮助你从不同的网页中选择需要爬取的内容,可以爬取网站的网址,并且可以实时后分析结果,也会采集到关键的现场数据,方便SEO做出正确决策,即使是无响应的网页。绝对是检测网站和搜索网络资源的神器!
SEO Spider 是一个强大而灵活的 网站 爬虫,能够有效地爬取小型和超大型 网站,同时允许您实时分析结果。它采集关键的现场数据,以便 SEO 做出明智的决定 Screaming Frog SEO Spider 允许您快速抓取、分析和审核 网站 现场 SEO。
它可用于抓取小型和大型 网站s,在这种情况下,手动检查每个页面将非常耗费人力(或不可能!),并且您很容易错过重定向、元刷新或重复页面问题。您可以在程序的用户界面中不断采集和更新爬网数据,以查看、分析和过滤爬网数据。SEO Spider 允许您将关键的现场 SEO 元素(URL、页面标题、元描述、标题等)导出到 Excel,因此可以轻松地将其用作 SEO 建议的基础。我们上面的视频演示了 SEO 工具可以做什么。
如果您正在寻找一款网络爬虫软件,那么seo spider mac 特别版是您不错的选择!seo spider mac 特别版可以抓取网站的URL,自动分析一个网站上的几十个或者几百个web界面。通过 Screaming Frog SEO Spider 分析后,可以得到你需要的数据。
网页flash抓取器 mac(亚马逊的账号关联会产生什么影响?(一个大汇总))
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-02-14 07:01
账号关联的问题已经被太多人讨论过了。今天AdsPower为大家做了一个大总结,详细介绍了账号关联的原因。
首先我们要了解,什么是亚马逊店铺账号关联?
众所周知,亚马逊平台是一个“重商品轻店铺”的平台。亚马逊本身会有一些规定,会以产品为中心,防止商家开很多店,也防止商家上传很多相似相同的商品listing。亚马逊平台将使用自己的计算机算法来确定某些账户是否由同一个人操作。如果确定是一个人做的,就会发生账号关联。
创建亚马逊账户链接有什么影响?
账户关联后会有多种后果。为了更清楚,我们为您制作了结构图。
1.首先,如果是同一个站点关联,产品有交叉销售问题。新账户的所有列表将被强制删除。
2.如果同一个站点相关,但是产品和listing不同,这种情况下,店铺可能会存活。但是你已经进入了亚马逊的黑名单,后期的风险非常大,会有一定的隐患。
3. 那么如果所有的站点都关联了关闭的账号,那么这个关联肯定会导致店铺的关闭。
现在是我们的重点
导致亚马逊账号关联的因素有哪些?
上我们的结构图
原因分为三大类:软件、硬件和产品。一、软件
1.IP 地址
目前我们的宽带,无论是家用还是商用,大部分都是非专用的动态IP,而且这个地址一直在变化。如果我们使用的网络上的亚马逊账户被关闭,我们在网络上使用的其他亚马逊商店可能不会受到影响。但是,我们进入了亚马逊的重点监控名单,也就是黑名单。这意味着亚马逊认为你的商店有潜在的可疑之处,你以后需要小心。
2.浏览器指纹
什么是浏览器指纹识别?浏览器指纹识别是亚马逊可以使用 JavaScript 采集所有浏览器无害数据的程序,包括插件、帮助、版本、字体、打字速度。这些数据的组合是一个指纹,可以帮助亚马逊确定它是否由一个人操作。
所以我们在经营很多店铺的时候,一定要保证我们通过浏览器传给亚马逊的数据是不同的,否则就有机会被关联
3.Cookie
cookie 是您操作亚马逊商店时由网络服务器放置在硬盘上的简单文本文件。它可以记录您的ID、密码、访问过的网页、停留时间等信息。亚马逊将使用此 cookie 来确定您是否单独运营
4.电子邮件图片、flash、URL 链接
我们经常收到来自亚马逊的电子邮件,其中收录这些 URL、flash 和图像。亚马逊发送的电子邮件、这些 URL、flash 和图像通常位于您可能看不到的电子邮件非常隐蔽的角落。只要你打开这封邮件,这些flash,图片,它就会自动加载,同时它会读取你的ip地址。这样亚马逊就会使用这些信息来判断。
5.账户信息
姓名、电子邮件、地址、手机号码、信用卡和密码不能相同。如果相同,亚马逊会判断可能是一人操作,会造成关店隐患。
6.收款账号
比如你的美国银行卡,Payoneer卡,worldfirst或者Pingpong,这些卡号不能一样,名字可以一样,卡号不能一样。如果你的p卡绑定了一个店铺,那么p卡只能在这个店铺生效,不能绑定其他店铺。比如你有很多店铺,你可以找朋友开,或者一个人可以开多个账户。您可以同时使用p卡和子账户,但您必须确保卡是不同的。
二、硬件
1.网卡
网卡就是这台 Mac 的地址。可以使用这个命令:start-run-input cmd-input arp -a 查看自己Mac的地址
如果要操作多个商店,可以更换网卡(但不建议使用虚拟Mac地址修饰符)。
2.路由器
查看Mac地址:进入路由器后台,Mac地址克隆处显示的Mac就是路由器Mac
如果您经营多个商店,您可以更换路由器。不推荐使用mac地址克隆。
三、产品列表
如果商品listing相同,或者有重叠,肯定会被判定为店铺关联,新账号的商品listing会下架,最严重的就是关店了。
那么我们在操作的时候一定要注意以下三点:
1.商品的sku不能相同
2.列出的图片不能一样
3.细节可以重复,但注意不要超过数量
知道了账号被关联的原因,我们可以更好的防止我们的账号被关联。想知道账号是怎么不关联的,可以去我之前写的另一篇帖子,今天就不赘述了。
在这些原因中,对大多数卖家来说最无奈的可能是软件中的IP地址、浏览器指纹和cookies。这三个因素是亚马逊判断账户关联的重要依据,但对于卖家来说,如何更好地防范这三个因素始终是一个难题。
这里给大家介绍一款安全、稳定、性价比高的反关联软件——AdsPower。用户可以在 AdsPower 中导入多个亚马逊账户,并进行批量“打开”操作,同时打开多个虚拟浏览器。并且这些浏览器都是在独立的环境中打开的,系统会自动匹配代理,减少手动匹配的繁琐。我写过一篇文章文章,使用AdsPower同时操作100个账号,你也可以看看。 查看全部
网页flash抓取器 mac(亚马逊的账号关联会产生什么影响?(一个大汇总))
账号关联的问题已经被太多人讨论过了。今天AdsPower为大家做了一个大总结,详细介绍了账号关联的原因。

首先我们要了解,什么是亚马逊店铺账号关联?
众所周知,亚马逊平台是一个“重商品轻店铺”的平台。亚马逊本身会有一些规定,会以产品为中心,防止商家开很多店,也防止商家上传很多相似相同的商品listing。亚马逊平台将使用自己的计算机算法来确定某些账户是否由同一个人操作。如果确定是一个人做的,就会发生账号关联。
创建亚马逊账户链接有什么影响?
账户关联后会有多种后果。为了更清楚,我们为您制作了结构图。

1.首先,如果是同一个站点关联,产品有交叉销售问题。新账户的所有列表将被强制删除。
2.如果同一个站点相关,但是产品和listing不同,这种情况下,店铺可能会存活。但是你已经进入了亚马逊的黑名单,后期的风险非常大,会有一定的隐患。
3. 那么如果所有的站点都关联了关闭的账号,那么这个关联肯定会导致店铺的关闭。
现在是我们的重点
导致亚马逊账号关联的因素有哪些?
上我们的结构图

原因分为三大类:软件、硬件和产品。一、软件
1.IP 地址
目前我们的宽带,无论是家用还是商用,大部分都是非专用的动态IP,而且这个地址一直在变化。如果我们使用的网络上的亚马逊账户被关闭,我们在网络上使用的其他亚马逊商店可能不会受到影响。但是,我们进入了亚马逊的重点监控名单,也就是黑名单。这意味着亚马逊认为你的商店有潜在的可疑之处,你以后需要小心。
2.浏览器指纹
什么是浏览器指纹识别?浏览器指纹识别是亚马逊可以使用 JavaScript 采集所有浏览器无害数据的程序,包括插件、帮助、版本、字体、打字速度。这些数据的组合是一个指纹,可以帮助亚马逊确定它是否由一个人操作。
所以我们在经营很多店铺的时候,一定要保证我们通过浏览器传给亚马逊的数据是不同的,否则就有机会被关联
3.Cookie
cookie 是您操作亚马逊商店时由网络服务器放置在硬盘上的简单文本文件。它可以记录您的ID、密码、访问过的网页、停留时间等信息。亚马逊将使用此 cookie 来确定您是否单独运营
4.电子邮件图片、flash、URL 链接
我们经常收到来自亚马逊的电子邮件,其中收录这些 URL、flash 和图像。亚马逊发送的电子邮件、这些 URL、flash 和图像通常位于您可能看不到的电子邮件非常隐蔽的角落。只要你打开这封邮件,这些flash,图片,它就会自动加载,同时它会读取你的ip地址。这样亚马逊就会使用这些信息来判断。
5.账户信息
姓名、电子邮件、地址、手机号码、信用卡和密码不能相同。如果相同,亚马逊会判断可能是一人操作,会造成关店隐患。
6.收款账号
比如你的美国银行卡,Payoneer卡,worldfirst或者Pingpong,这些卡号不能一样,名字可以一样,卡号不能一样。如果你的p卡绑定了一个店铺,那么p卡只能在这个店铺生效,不能绑定其他店铺。比如你有很多店铺,你可以找朋友开,或者一个人可以开多个账户。您可以同时使用p卡和子账户,但您必须确保卡是不同的。
二、硬件
1.网卡
网卡就是这台 Mac 的地址。可以使用这个命令:start-run-input cmd-input arp -a 查看自己Mac的地址
如果要操作多个商店,可以更换网卡(但不建议使用虚拟Mac地址修饰符)。
2.路由器
查看Mac地址:进入路由器后台,Mac地址克隆处显示的Mac就是路由器Mac
如果您经营多个商店,您可以更换路由器。不推荐使用mac地址克隆。
三、产品列表
如果商品listing相同,或者有重叠,肯定会被判定为店铺关联,新账号的商品listing会下架,最严重的就是关店了。
那么我们在操作的时候一定要注意以下三点:
1.商品的sku不能相同
2.列出的图片不能一样
3.细节可以重复,但注意不要超过数量
知道了账号被关联的原因,我们可以更好的防止我们的账号被关联。想知道账号是怎么不关联的,可以去我之前写的另一篇帖子,今天就不赘述了。
在这些原因中,对大多数卖家来说最无奈的可能是软件中的IP地址、浏览器指纹和cookies。这三个因素是亚马逊判断账户关联的重要依据,但对于卖家来说,如何更好地防范这三个因素始终是一个难题。
这里给大家介绍一款安全、稳定、性价比高的反关联软件——AdsPower。用户可以在 AdsPower 中导入多个亚马逊账户,并进行批量“打开”操作,同时打开多个虚拟浏览器。并且这些浏览器都是在独立的环境中打开的,系统会自动匹配代理,减少手动匹配的繁琐。我写过一篇文章文章,使用AdsPower同时操作100个账号,你也可以看看。
网页flash抓取器 mac(本文,推流播流,RTSP免插件,(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-02-14 03:04
本文记录了一些基于Flash技术的网络播放器。与其他网页播放器相比,基于Flash的网页播放器最大的优势就是“无需安装插件”,可以大大提升用户体验质量。主要是几个常用的网络播放器: rtmp_player_adobe:从AdobeFlashMediaSever中提取的测试播放器 rtmp_player_wowza:从Wowza服务器中提取。
3.本播放器支持rtmp点播和RTMP播放器网页互联网直播音视频流媒体播放器EasyPlayer-RTMP-iOS播放H.
网页全端视频流媒体播放器 EasyPlayer 使用 nginxrtmprtmp 模块轻松搭建视频。
如果推源换成摄像头,拉流也没有问题(摄像头&MIC)。当然,我们不知道我们需要做什么。我们的最终目标是监控网络上的摄像头。为了实现这一点,我们可以使用视频。js(测试发现不是所有版本都可以实现,建议使用5.xx版本,应该是必须的。
用于在网页上播放视频,支持mp4、flv、m3u8和rtmp协议的直播,支持移动端。PC软件分为两部分,1:javascript搭建支持HTML5环境的播放器,2:actionscript3.0搭建支持ie9之前flashplayer环境的播放器。
ovsyunlive,WEB推流,RTSP免插件,网络推流,网络教学直播录制,H5低延时,flv播放器,手机h5监控系统,直播系统,rtsp转h5低延时,rtmp转h5,hls转传输rtmp,微信,无插件网页监控,H5在线抓娃娃,网页监控,低延迟方案,支持http-flv,ws-flv,H5 novif云台操作,录播,多路流转发工具, rtsp 监控直播。
下面列出了播放器的功能服务器设置) 1:您可以自己定义播放器的样式,包括每个按钮的样式和位置 2:支持前贴片视频广告,Flash广告。
在 h5 页面中播放 rtmp 流非常简单,只需要一个 viode.js 库的支持。当前的 video.js 库已经发布到 6.x 版本。但是 6.x 版本不能播放 rtmp 流。因此,示例中只使用了 5.5.3 版本的库。另外,如果你想让这个例子工作,用 firefox 运行它;如果这不起作用,请使用 apache 服务器运行它。.
很酷的阳光播放器官方网站,rtmp网络视频播放器,很酷的阳光(CuSunPlayerV2.0)f4v,3gp播放器,带广告的网络视频。
一个Flash流媒体播放器,只要有rtmp服务器,就可以使用rtmp播放器网页版。更多下载资源和学习资料,请访问CSDN库。 查看全部
网页flash抓取器 mac(本文,推流播流,RTSP免插件,(组图))
本文记录了一些基于Flash技术的网络播放器。与其他网页播放器相比,基于Flash的网页播放器最大的优势就是“无需安装插件”,可以大大提升用户体验质量。主要是几个常用的网络播放器: rtmp_player_adobe:从AdobeFlashMediaSever中提取的测试播放器 rtmp_player_wowza:从Wowza服务器中提取。
3.本播放器支持rtmp点播和RTMP播放器网页互联网直播音视频流媒体播放器EasyPlayer-RTMP-iOS播放H.
网页全端视频流媒体播放器 EasyPlayer 使用 nginxrtmprtmp 模块轻松搭建视频。
如果推源换成摄像头,拉流也没有问题(摄像头&MIC)。当然,我们不知道我们需要做什么。我们的最终目标是监控网络上的摄像头。为了实现这一点,我们可以使用视频。js(测试发现不是所有版本都可以实现,建议使用5.xx版本,应该是必须的。
用于在网页上播放视频,支持mp4、flv、m3u8和rtmp协议的直播,支持移动端。PC软件分为两部分,1:javascript搭建支持HTML5环境的播放器,2:actionscript3.0搭建支持ie9之前flashplayer环境的播放器。

ovsyunlive,WEB推流,RTSP免插件,网络推流,网络教学直播录制,H5低延时,flv播放器,手机h5监控系统,直播系统,rtsp转h5低延时,rtmp转h5,hls转传输rtmp,微信,无插件网页监控,H5在线抓娃娃,网页监控,低延迟方案,支持http-flv,ws-flv,H5 novif云台操作,录播,多路流转发工具, rtsp 监控直播。
下面列出了播放器的功能服务器设置) 1:您可以自己定义播放器的样式,包括每个按钮的样式和位置 2:支持前贴片视频广告,Flash广告。

在 h5 页面中播放 rtmp 流非常简单,只需要一个 viode.js 库的支持。当前的 video.js 库已经发布到 6.x 版本。但是 6.x 版本不能播放 rtmp 流。因此,示例中只使用了 5.5.3 版本的库。另外,如果你想让这个例子工作,用 firefox 运行它;如果这不起作用,请使用 apache 服务器运行它。.
很酷的阳光播放器官方网站,rtmp网络视频播放器,很酷的阳光(CuSunPlayerV2.0)f4v,3gp播放器,带广告的网络视频。
一个Flash流媒体播放器,只要有rtmp服务器,就可以使用rtmp播放器网页版。更多下载资源和学习资料,请访问CSDN库。
网页flash抓取器 mac(SXWFlash整站程序如有新功能开发,可免费升级使用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2022-02-11 18:06
SXW Flash全站系统(SXW Flashcms)是一个全智能化的网站管理系统;前台所有可见项目都可以在后台设置。只需在后台设置即可拥有自己的网站风格;您可以在不使用 Flash 软件的情况下设计自己的风格。 网站内部模块以独立样式显示;您可以为每个功能模块设置不同的样式。
一、功能介绍:
多风格模板:系统自带4种主题风格(酷黑、节日激情红、自然绿、经典蓝);前台可以自由切换风格。可以在后台设置默认显示样式。体验炫酷效果,请进入demo查看风格切换。
模块扩展功能:用户只需在后台操作即可扩展新的显示模块。
内容分类功能:图片1模块、图片3模块、音乐视频模块均可分类。 (例如:PIC1模块放置在产品展示上,可以对不同的展示内容进行分类;结合模块扩展功能,相当于拥有了二级分类功能;)
后台多用户管理:后台可增删管理账号;可以为每个管理账户设置不同的管理权限;
RSS订阅功能:此功能方便快捷地推广您的网站。
QQ客服插件:这是网站即时QQ对话连接插件。拥有11款插件皮肤,后台智能管理简单方便;
网站版权设置:自由设置首页页脚的版权信息。后台版权显示为:你的网站名字-管理中心。前台和后台版权信息都可以在后台设置。
程序免费升级:SXW Flash cms如果程序有新功能开发,可免费升级使用新功能。
二、SXW Flash系统介绍
1、系统安装。检查你的主机运行环境:
SXW Flash全站系统运行环境:必须在IIS环境下运行,宿主组件支持:Scripting.FileSystemObject(FSO文本文件读写)、adodb.connection(ACCESS数据库);
如果您的主机与运行环境兼容,仍然无法安装。请检查您下载的程序是否由本站正式发布;你的安装目录写权限和脚本执行权限是否开启。程序安装步骤见下载包中的说明。
2、后台文件上传。系统安装成功后,请设置:(Generate Thumbnail Settings)和(News 文章 Module > Generate Thumbnail Settings),并选择您的主机系统支持的组件。
3、视频音乐播放。系统只支持MP3格式的音乐和FLV格式的视频,其他格式无法播放。如果无法播放,请检查您使用的文件的编码格式是否正确,并检查您的主机是否禁止HTTP访问该格式的文件。
4、图片显示。使用图片时,一定要注意图片的尺寸规格;相关规格请查看图片地址输入框后面的问号(鼠标放在问号上查看)。
5、后台编辑器。按“Enter”更改段落,按创建新段落(插入 HTML 标签:);按'Shift + Enter'换行,按创建新行(插入HTML标签:
);在编辑器中插入图片时;文字必须有足够的长度,否则图片将无法完整显示(文字不够时可以使用换行符)。
三、FLASH全站推广
FLASH网站以其炫酷的视觉效果受到大家的青睐。当我使用它时,我意识到虽然网站很酷,但流量并不理想。于是开始优化SEO,但效果并不理想。有网站推广经验的站长会发现,一个网站的70%的流量来自搜索引擎,而FLASH网站一般只有一页。内容以场景或电影的形式在 FLASH 中播放。搜索引擎无法获取其中的内容。
我们要面对的下一个问题是如何让您的 网站 内容可供搜索引擎使用?
我们通过测试和实践发现,建立RSS订阅可以完全让搜索引擎抓取整个FLASH站点的内容,并且可以提高网站关键词的排名。为什么搜索引擎会关注RSS提要的网站?
1. RSS 推广允许 网站 通过发布超链接的 文章 标题和摘要,主动将 网站 内容“推送”到订阅者的 RSS 阅读器,以实现类似的订阅功能发送电子邮件通讯。而搜索引擎也更加关注提供RSS feeds的网站,因为搜索引擎蜘蛛认为这是一个内容更新频繁的网站。
2. RSS 发送带有简洁内容的简洁文本消息。搜索引擎在爬取时不需要面对一些无用的代码。 RSS 允许搜索引擎更精确地抓取内容。
我们将在下面描述促销步骤:
1.创建网站的RSS文件,(参考EXW FLASH演示站RSS订阅);
2. RSS 输出要详细、简洁;
3.建立RSS信息源文件后,将RSS源URL提交给各大RSS提要;
4.在主要的RSS提要系统(例如:GOOGLE提要)中标记您的RSS列表或标题,用户在阅读或搜索引擎抓取类似标记的内容相关内容时将能够找到您;
5. 由于整个FLASH站点一般只有一页,所以不要在RSS标签中使用URL。例如,EXW FLASH 演示站点的 URL 是:.在RSS标签中,问号后面的参数可以自定义,但不一样。
以上只是比较有效的推广方式之一。在使用RSS推广的同时,基础的SEO优化也要做好。一般整个FLASH站点只有一个FLASH文件,所以优化主要针对网站的title和meta关键字。
(作者简介:张跃鹏,男,(1978-),本科,讲师,四平经贸学校,研究方向:计算机教学。) 查看全部
网页flash抓取器 mac(SXWFlash整站程序如有新功能开发,可免费升级使用)
SXW Flash全站系统(SXW Flashcms)是一个全智能化的网站管理系统;前台所有可见项目都可以在后台设置。只需在后台设置即可拥有自己的网站风格;您可以在不使用 Flash 软件的情况下设计自己的风格。 网站内部模块以独立样式显示;您可以为每个功能模块设置不同的样式。
一、功能介绍:
多风格模板:系统自带4种主题风格(酷黑、节日激情红、自然绿、经典蓝);前台可以自由切换风格。可以在后台设置默认显示样式。体验炫酷效果,请进入demo查看风格切换。
模块扩展功能:用户只需在后台操作即可扩展新的显示模块。
内容分类功能:图片1模块、图片3模块、音乐视频模块均可分类。 (例如:PIC1模块放置在产品展示上,可以对不同的展示内容进行分类;结合模块扩展功能,相当于拥有了二级分类功能;)
后台多用户管理:后台可增删管理账号;可以为每个管理账户设置不同的管理权限;
RSS订阅功能:此功能方便快捷地推广您的网站。
QQ客服插件:这是网站即时QQ对话连接插件。拥有11款插件皮肤,后台智能管理简单方便;
网站版权设置:自由设置首页页脚的版权信息。后台版权显示为:你的网站名字-管理中心。前台和后台版权信息都可以在后台设置。
程序免费升级:SXW Flash cms如果程序有新功能开发,可免费升级使用新功能。
二、SXW Flash系统介绍
1、系统安装。检查你的主机运行环境:
SXW Flash全站系统运行环境:必须在IIS环境下运行,宿主组件支持:Scripting.FileSystemObject(FSO文本文件读写)、adodb.connection(ACCESS数据库);
如果您的主机与运行环境兼容,仍然无法安装。请检查您下载的程序是否由本站正式发布;你的安装目录写权限和脚本执行权限是否开启。程序安装步骤见下载包中的说明。
2、后台文件上传。系统安装成功后,请设置:(Generate Thumbnail Settings)和(News 文章 Module > Generate Thumbnail Settings),并选择您的主机系统支持的组件。
3、视频音乐播放。系统只支持MP3格式的音乐和FLV格式的视频,其他格式无法播放。如果无法播放,请检查您使用的文件的编码格式是否正确,并检查您的主机是否禁止HTTP访问该格式的文件。
4、图片显示。使用图片时,一定要注意图片的尺寸规格;相关规格请查看图片地址输入框后面的问号(鼠标放在问号上查看)。
5、后台编辑器。按“Enter”更改段落,按创建新段落(插入 HTML 标签:);按'Shift + Enter'换行,按创建新行(插入HTML标签:
);在编辑器中插入图片时;文字必须有足够的长度,否则图片将无法完整显示(文字不够时可以使用换行符)。
三、FLASH全站推广
FLASH网站以其炫酷的视觉效果受到大家的青睐。当我使用它时,我意识到虽然网站很酷,但流量并不理想。于是开始优化SEO,但效果并不理想。有网站推广经验的站长会发现,一个网站的70%的流量来自搜索引擎,而FLASH网站一般只有一页。内容以场景或电影的形式在 FLASH 中播放。搜索引擎无法获取其中的内容。
我们要面对的下一个问题是如何让您的 网站 内容可供搜索引擎使用?
我们通过测试和实践发现,建立RSS订阅可以完全让搜索引擎抓取整个FLASH站点的内容,并且可以提高网站关键词的排名。为什么搜索引擎会关注RSS提要的网站?
1. RSS 推广允许 网站 通过发布超链接的 文章 标题和摘要,主动将 网站 内容“推送”到订阅者的 RSS 阅读器,以实现类似的订阅功能发送电子邮件通讯。而搜索引擎也更加关注提供RSS feeds的网站,因为搜索引擎蜘蛛认为这是一个内容更新频繁的网站。
2. RSS 发送带有简洁内容的简洁文本消息。搜索引擎在爬取时不需要面对一些无用的代码。 RSS 允许搜索引擎更精确地抓取内容。
我们将在下面描述促销步骤:
1.创建网站的RSS文件,(参考EXW FLASH演示站RSS订阅);
2. RSS 输出要详细、简洁;
3.建立RSS信息源文件后,将RSS源URL提交给各大RSS提要;
4.在主要的RSS提要系统(例如:GOOGLE提要)中标记您的RSS列表或标题,用户在阅读或搜索引擎抓取类似标记的内容相关内容时将能够找到您;
5. 由于整个FLASH站点一般只有一页,所以不要在RSS标签中使用URL。例如,EXW FLASH 演示站点的 URL 是:.在RSS标签中,问号后面的参数可以自定义,但不一样。
以上只是比较有效的推广方式之一。在使用RSS推广的同时,基础的SEO优化也要做好。一般整个FLASH站点只有一个FLASH文件,所以优化主要针对网站的title和meta关键字。
(作者简介:张跃鹏,男,(1978-),本科,讲师,四平经贸学校,研究方向:计算机教学。)
网页flash抓取器 mac(创建一个专业的企业网站建设和网站必要的步骤)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-02-03 07:06
一本好的计划书往往可以决定你的目的是否能快速有效地实现。为了在写规划书的时候能写出更好的规划书,以下是范文网的相关推荐,供大家参考:
Eyada 分享了创建专业网站建筑的一些必要步骤和网站必须解决的以下问题:什么是商业网站建筑计划?很多时候,网页设计师或网页设计公司声称为其客户提供专业的网页设计服务。在衡量一个企业建设的专业度网站时,必须考虑一些因素/步骤:
企业网站建设方案
项目协作工具(如果项目涉及多人)
高品质设计
注重细节
当前的网页设计技术(CSS)
写得好,有趣,语法正确的内容
可用性
XHTML 和 CSS 验证(干净的代码)
符合标准
优化
SEO(搜索引擎优化)友好
FLASH、JAVASCRIPT、滥用和音效
好消息是,如果您想拥有专业的网页设计和网站,请聘请专业的网页设计公司 Eyada。这涉及很多工作,那么以下专业的网页设计技巧将帮助您创建专业的网页设计和网站。
开始吧。
第一步:企业网站构建流程
Eyada写了一个业务网站搭建流程,所以我们只列出文章的一些关键点,避免冗余。
概念化和规划
在设计 网站 时,不应在文本编辑器 (BBEdit) 或 网站 中开始构建应用程序 (Dreamweaver) 的过程。相反,该过程应该从一张纸或流程图软件开始。
通俗地说,流程图提供了一个直观的图表来说明你的 网站 结构。您的 网站 将收录多少个主要导航项?这些项目将被称为什么?主页中是否收录任何页面?他们会是什么?规划你的 网站 使用流程图,你可以抢占先机:
信息组织
可用性
确定所需的内容量
第 2 阶段:建模(线框)
在建模阶段,为每个唯一页面创建静态“线框”实体模型。要创建线框,可以使用:
纸和铅笔
Adobe Photoshop 等图形软件
这些线框收录一个裸骨架骨架,它说明了特定网页的布局。标志将去哪里?内容在哪里?会有面包屑吗?你会有一个登录框吗?在建模阶段回答了这些问题中的每一个(以及更多问题)。在创建线框时,您应该考虑以下几点之一:
确保包括将使用的所有重要元素(徽标、导航、内容排列、图像/视频的放置、登录框、搜索、面包等)
请参阅您在第 1 阶段创建的流程图
不要使用图形 - 线框是裸金属:盒子/圆形/椭圆形,用于说明对象的位置
只有文本标签的元素,没有正文(第 3 阶段,就是这样)
专注于简洁、组织良好、用户友好的布局,避免混乱的布局
第三阶段:执行
EYada专业企业网站建设计划的第三阶段包括:
创建图形用户界面 (GUI),即设计
创建内容
转换为 Web 浏览器使用的代码(标记)网页设计,从图像到您在 Internet 上的 网站 演示文稿
在最后阶段,参考在第一阶段创建两个流程图,并在第二阶段创建线框以创建最终页面布局和设计的模型。设计应该在 Photoshop 或您选择使用的其他图像编辑软件中完成,因为一旦将设计转换为标记(代码),就很难对其进行更改。
相信亿雅达,熟能生巧的过程
一个结构良好的网页设计过程是许多网页设计师选择忽略的最重要的步骤之一。正如我们刚刚描述的,在网页设计过程中,您增加了 网站 组织良好、易于导航和用户友好的可能性。如果您想跳过我们专业网页设计清单中的任何项目,请确保网页设计过程不是其中之一。
阶段 4:应该有一个高质量的设计:
平衡。平衡是指在单个页面上平均分布重元素和轻元素。
团结。Unity 保留了 网站 上的所有相似元素,并进一步多样化,除了那些必须将所有东西拉成一个统一整体的元素。
注意。将映入眼帘的关键点画到设计点上;也称为“焦点”。
对比。不仅是颜色对比,还有对比形状、大小、纹理甚至排版。
韵律。也称为重复,节奏为您的网页设计带来内部一致性。
在企业网站建设中,信息过载往往是企业网站建设的最大杀手之一。设计师有时会忘记说“少即是多”,不知何故似乎相信你可以塞进页面的信息越多越好。不要成为信息过载的受害者。尽可能保持布局整洁。不同的主题有自己的专用页面。
信息过载的最大原因之一是无法通过使用流程图和线框布局成功规划您的网站,讨论上述步骤,请记住:空白不一定是坏事。事实上,空白是您的朋友,尤其是在创建专业网页设计时。成功的专业网页设计师学习如何利用白色、负空间来发挥自己的优势,并将其作为设计的关键元素。
注重细节
在专业地设计 网站 时,问问自己,“我可以做些什么来让设计看起来更好?”,保持一致,最重要的是,给你的 网站 一个更强大的身份和形象。
当我们说“细节”时,我们不仅仅是在谈论图形设计元素。不,平面设计只是冰山一角。我们还讨论了排版(字体即Arial、粗体、12px、18px、字体样式/粗体即粗体、斜体)和其他设计元素。
对细节的关注非常重要,因为通常是您的设计中的细节使您的 网站 在竞争中脱颖而出。- 给他们一些不同的、独特的和有吸引力的东西,他们会回来参观。他们甚至可能喜欢你的 网站。
第 5 阶段:网页设计技术 (CSS)
CSS - 又名级联样式表 - 基于表格的 网站 布局。问题是,很多网页设计师仍然使用表格来创建他们的设计。不仅有这个特产,桌子也只是普通而已。以下是为什么在您的网页设计中使用表格是一个坏主意的一些原因:
表格会减慢您的 网站。在加载之前向用户显示表格中单元格内的所有内容。对于使用拨号上网的人来说尤其如此。
表格会造成混乱的代码并添加不必要的垃圾标记。文件大小是由于代码行数过多,这意味着加载速度增加。此外,筛选数百行代码(有时是数千行)只是为了改变并不是很有趣。
使用表格时,通用布局更新既困难又耗时。制作一个带有表格的通用编辑器来打开每个文件,筛选代码和垃圾标记,然后进行更改(同样,在每一页上)。通常在使用 CSS 时,您所要做的就是打开样式表并更改单个值。
表格只能用于显示数据,不能用于设计网站。
桌子限制了您的创造力和设计。无聊的基于网格的布局 表格布局是有限的。
使用 CSS,您可以使用任何 . 使用 CSS 进行布局的可能性是无穷无尽的。
从长远来看,CSS 将为您节省时间并增加您的收入。使用 CSS 比表格更容易更新和编辑。由于加载速度更快,更少的访客可能会不耐烦并离开。更长的访问,更多的广告点击,更低的跳出率 = 更多的钱给你。
在高质量的 CSS 显示器网站 上显示您的 CSS网站。
再说一次,坦率地说,如果您的 网站 是使用表格创建的,那么它就不是专业的网页设计质量。现在,网站build 公司很流行使用 CSS 样式表。
第 6 阶段:编写良好、有趣且语法正确的内容
严重损害 网站 的质量和可信度的一件事是写得不好、语法不正确、拼写错误的内容。不幸的是,这种类型的内容在网站的数量非常多——尤其是对于“专业”公司网站。
如果你不知道怎么写,那就雇人写你的网站内容。以后你会感谢自己的。即使你会写,也很容易出错。浏览您的内容几次,以确认所有内容都有意义、有趣且拼写正确。你会显得更专业,人们会更认真地对待你所说的话。
阶段 7:可用性
网站可用性非常重要。一般来说,可用性是指用户如何学习和使用产品来实现他们的目标,以及他们对这个过程的满意程度。
正如 Iyada 所定义的,“可用性”是指“使用产品的人可以快速轻松地完成任务。可用性还可以考虑成本效益和实用性等因素。”
如果 网站 的可用性很差,人们很容易感到沮丧并离开你的 网站 。可用性是专业设计业务中最重要的元素网站。
第 8 阶段:XHTML 和 CSS 验证
有些人会争辩说,使用来自 W XHTML 和 CSS 验证的 网站 进行验证是浪费时间。
可访问性。如果没有可访问性,您将面临被起诉的风险。示例:如果您的 网站 对他们不可用,则残疾人无法使用“常规”浏览器。虽然验证不一定保证可访问性,但它是尽职调查的重要组成部分,并且有充分的理由,您应该验证 网站 的 XHTML 和 CSS。
跨浏览器兼容,您的 网站 在所有网络浏览器中显示相同。在下一步中,我们将介绍跨浏览器兼容性的重要性。
你看起来更专业更有效网站。同样,就像有趣的内容一样,没有语法错误和拼写错误,拥有有效的 网站 会让访问者看起来更专业。它告诉他们“嘿,我关心我的 网站 形象,我花时间验证它”。
如果您是第一次构建 网站,那么您可能会发现您的 网站 有很多验证错误。不用担心,这对雅塔来说是最好的情况。验证规则,你得到的错误越少,验证你的 网站 就越容易。
第 9 阶段:符合标准
也许是最困难和最耗时的。Eyada Professional 网站 施工就是确保您的 网站 符合标准。
符合标准,是一个术语,经常用于描述与万维网联盟 (W3C) 提出的 Web 标准相关的 网站user-agents"(通常是 Web 浏览器)
通俗地说,如果你想让你的 网站 被认为是专业的,那么它在所有主流浏览器中的外观和功能都必须相同。此外,启用互操作性降低了内容提供商的成本,因为他们必须只开发一个文档版本。
如上所述,构建符合标准的 网站 将花费大量时间,甚至可能涉及按照基本黑客在所有主要浏览器中出现的顺序使用某些元素。主要浏览器包括:Internet Explorer 6(IE6-PC)、Internet Explorer 7(IE7-PC)、Firefox(PC和Mac)、Safari(PC和Mac)和Opera(PC和Mac)。这些浏览器控制了大部分浏览器市场份额,因此您创建的 网站 应该在每个浏览器中进行广泛测试,以确保符合标准。此外,在编写 网站 以符合标准时,XHTML 和 CSS 验证(如第 8 步:XHTML 和 CSS 验证中所述)非常重要。验证你的 网站,验证你的 CSS 样式表。
第 10 阶段:优化
优化网站是专业设计网站时必须考虑的另一个重要因素。网站优化包括:
图像优化。音频和视频、图像会严重影响您的网站加载速度。始终使用 Photoshop 或您最喜欢的图像压缩实用程序来压缩您的图片。通过压缩图像和减小文件大小,它可以加快网页加载速度,最终减少访问者因加载时间长而离开您的机会网站。
音频/视频优化。尖叫“外行”的另一个主要烦恼是在您的网页中嵌入了大量的视频和音频文件。尝试对视频文件使用 Flash 视频 (FLV) 压缩(对音频文件进行 MP3) 压缩。不仅文件大小小于 (AVI) 的视频或音频 (WAV) (MPG),而且视频/音频加载更快,这意味着您页面上的其他元素也将加载得更快。
干净的代码。设计没有表格的 网站 - 使用 CSS(层叠样式表)。表格有很多垃圾标记,这会减慢页面加载时间,增加文件大小,并使编辑和更新变得相当困难。
验证您的 XHTML 和 CSS。在第 8 步的范围内,XHTML 和 CSS 验证是专业 网站 优化的一个组成部分,不应跳过。验证您的 XHTML 和 CSS。
第 11 阶段:SEO(搜索引擎优化)友好
专业设计的 网站 设计应该具有坚实的 SEO 友好基础。为了让你的 网站SEO 友好:
不要使用闪存。如果您必须使用 Flash,请确保谨慎使用它。Flash 内容不被搜索引擎蜘蛛抓取,并且位于 Flash 文件中的内容不能被百度、谷歌、雅虎、必应等搜索引擎索引。
不要使用框架。搜索引擎蜘蛛爬过一个带框的网站,很难过。许多搜索引擎蜘蛛在访问使用该框架设计的 网站 时会收到以下消息:
“抱歉!你需要一个框架浏览器来查看这个 网站。”
关键词研究。优化您的页面以在您的 网站 中收录上下文相关的关键字。使用百度索引等关键词研究工具为您的内容找到最佳、最相关的关键词。
研究页面标题中的 关键词。可以说是 SEO 中最重要的元素,确保您的标题标签收录关键字研究阶段的关键字。
CSS 导航/CSS 样式表。CSS Navigation 保证您的 网站 导航文本被搜索引擎蜘蛛抓取。CSS 导航加载速度非常快,任何人都可以使用任何浏览器查看导航。
在锚文本中研究关键词。对于您的 网站 内部和外部超链接,请务必在超链接锚文本中收录研究关键字。这将帮助搜索引擎更好地识别特定页面,并帮助页面在研究关键字时排名更高。
图像 ALT 标记,图像中没有文字。XHTML 验证不仅需要 ALT 标记,而且它们是网页易读性的必要组成部分。尽量避免放置图像文本,因为搜索引擎蜘蛛无法抓取图像文本。但是,如果您必须在图像中放置文本,请使用图像作为图像 alt 标记中的文本。搜索引擎蜘蛛可以读取 alt 标签,只是图像中没有文字。
第 12 阶段:FLASH、JavaScript、滥用和音效
最后一步是创建专业的企业网站,避免误用FLASH、JavaScript和音效。并非每个人的计算机上都启用了 Flash 或 Javascript,因此您的 网站 不应该在他们身边。如果您打算使用 Flash 或 Javascript,请谨慎行事。
尽量不要在您的 网站 上使用 Flash 介绍。大多数人讨厌等待 Flash 介绍加载,被迫坐下来通过它们,讨厌声音,并让他们中的许多人感到惊讶。不要只使用 Flash,构建自己的 网站。同样,对于未在其计算机上启用 Flash 的用户?这可能是您因为不必要的技术限制而错过的潜在客户、客户或读者。
事实上,在创建专业网页设计时,通常应避免使用 Flash 和音效。JavaScript 是唯一的例外,只要您计划 网站 即使浏览器被禁用也能正常工作。Flash 和声音效果对许多人来说是一种麻烦,因此仅出于这个原因就尽量远离它们。
看完这本《企业网站建设规划书》文章,你知道的其实是创建专业企业的能力网站。立即行动,开始打造专业的网站!嘿,如果您自己做不到,请立即致电 Eyada,我们可以帮助您建立公司网站。 查看全部
网页flash抓取器 mac(创建一个专业的企业网站建设和网站必要的步骤)
一本好的计划书往往可以决定你的目的是否能快速有效地实现。为了在写规划书的时候能写出更好的规划书,以下是范文网的相关推荐,供大家参考:
Eyada 分享了创建专业网站建筑的一些必要步骤和网站必须解决的以下问题:什么是商业网站建筑计划?很多时候,网页设计师或网页设计公司声称为其客户提供专业的网页设计服务。在衡量一个企业建设的专业度网站时,必须考虑一些因素/步骤:
企业网站建设方案
项目协作工具(如果项目涉及多人)
高品质设计
注重细节
当前的网页设计技术(CSS)
写得好,有趣,语法正确的内容
可用性
XHTML 和 CSS 验证(干净的代码)
符合标准
优化
SEO(搜索引擎优化)友好
FLASH、JAVASCRIPT、滥用和音效
好消息是,如果您想拥有专业的网页设计和网站,请聘请专业的网页设计公司 Eyada。这涉及很多工作,那么以下专业的网页设计技巧将帮助您创建专业的网页设计和网站。
开始吧。
第一步:企业网站构建流程
Eyada写了一个业务网站搭建流程,所以我们只列出文章的一些关键点,避免冗余。
概念化和规划
在设计 网站 时,不应在文本编辑器 (BBEdit) 或 网站 中开始构建应用程序 (Dreamweaver) 的过程。相反,该过程应该从一张纸或流程图软件开始。
通俗地说,流程图提供了一个直观的图表来说明你的 网站 结构。您的 网站 将收录多少个主要导航项?这些项目将被称为什么?主页中是否收录任何页面?他们会是什么?规划你的 网站 使用流程图,你可以抢占先机:
信息组织
可用性
确定所需的内容量
第 2 阶段:建模(线框)
在建模阶段,为每个唯一页面创建静态“线框”实体模型。要创建线框,可以使用:
纸和铅笔
Adobe Photoshop 等图形软件
这些线框收录一个裸骨架骨架,它说明了特定网页的布局。标志将去哪里?内容在哪里?会有面包屑吗?你会有一个登录框吗?在建模阶段回答了这些问题中的每一个(以及更多问题)。在创建线框时,您应该考虑以下几点之一:
确保包括将使用的所有重要元素(徽标、导航、内容排列、图像/视频的放置、登录框、搜索、面包等)
请参阅您在第 1 阶段创建的流程图
不要使用图形 - 线框是裸金属:盒子/圆形/椭圆形,用于说明对象的位置
只有文本标签的元素,没有正文(第 3 阶段,就是这样)
专注于简洁、组织良好、用户友好的布局,避免混乱的布局
第三阶段:执行
EYada专业企业网站建设计划的第三阶段包括:
创建图形用户界面 (GUI),即设计
创建内容
转换为 Web 浏览器使用的代码(标记)网页设计,从图像到您在 Internet 上的 网站 演示文稿
在最后阶段,参考在第一阶段创建两个流程图,并在第二阶段创建线框以创建最终页面布局和设计的模型。设计应该在 Photoshop 或您选择使用的其他图像编辑软件中完成,因为一旦将设计转换为标记(代码),就很难对其进行更改。
相信亿雅达,熟能生巧的过程
一个结构良好的网页设计过程是许多网页设计师选择忽略的最重要的步骤之一。正如我们刚刚描述的,在网页设计过程中,您增加了 网站 组织良好、易于导航和用户友好的可能性。如果您想跳过我们专业网页设计清单中的任何项目,请确保网页设计过程不是其中之一。
阶段 4:应该有一个高质量的设计:
平衡。平衡是指在单个页面上平均分布重元素和轻元素。
团结。Unity 保留了 网站 上的所有相似元素,并进一步多样化,除了那些必须将所有东西拉成一个统一整体的元素。
注意。将映入眼帘的关键点画到设计点上;也称为“焦点”。
对比。不仅是颜色对比,还有对比形状、大小、纹理甚至排版。
韵律。也称为重复,节奏为您的网页设计带来内部一致性。
在企业网站建设中,信息过载往往是企业网站建设的最大杀手之一。设计师有时会忘记说“少即是多”,不知何故似乎相信你可以塞进页面的信息越多越好。不要成为信息过载的受害者。尽可能保持布局整洁。不同的主题有自己的专用页面。
信息过载的最大原因之一是无法通过使用流程图和线框布局成功规划您的网站,讨论上述步骤,请记住:空白不一定是坏事。事实上,空白是您的朋友,尤其是在创建专业网页设计时。成功的专业网页设计师学习如何利用白色、负空间来发挥自己的优势,并将其作为设计的关键元素。
注重细节
在专业地设计 网站 时,问问自己,“我可以做些什么来让设计看起来更好?”,保持一致,最重要的是,给你的 网站 一个更强大的身份和形象。
当我们说“细节”时,我们不仅仅是在谈论图形设计元素。不,平面设计只是冰山一角。我们还讨论了排版(字体即Arial、粗体、12px、18px、字体样式/粗体即粗体、斜体)和其他设计元素。
对细节的关注非常重要,因为通常是您的设计中的细节使您的 网站 在竞争中脱颖而出。- 给他们一些不同的、独特的和有吸引力的东西,他们会回来参观。他们甚至可能喜欢你的 网站。
第 5 阶段:网页设计技术 (CSS)
CSS - 又名级联样式表 - 基于表格的 网站 布局。问题是,很多网页设计师仍然使用表格来创建他们的设计。不仅有这个特产,桌子也只是普通而已。以下是为什么在您的网页设计中使用表格是一个坏主意的一些原因:
表格会减慢您的 网站。在加载之前向用户显示表格中单元格内的所有内容。对于使用拨号上网的人来说尤其如此。
表格会造成混乱的代码并添加不必要的垃圾标记。文件大小是由于代码行数过多,这意味着加载速度增加。此外,筛选数百行代码(有时是数千行)只是为了改变并不是很有趣。
使用表格时,通用布局更新既困难又耗时。制作一个带有表格的通用编辑器来打开每个文件,筛选代码和垃圾标记,然后进行更改(同样,在每一页上)。通常在使用 CSS 时,您所要做的就是打开样式表并更改单个值。
表格只能用于显示数据,不能用于设计网站。
桌子限制了您的创造力和设计。无聊的基于网格的布局 表格布局是有限的。
使用 CSS,您可以使用任何 . 使用 CSS 进行布局的可能性是无穷无尽的。
从长远来看,CSS 将为您节省时间并增加您的收入。使用 CSS 比表格更容易更新和编辑。由于加载速度更快,更少的访客可能会不耐烦并离开。更长的访问,更多的广告点击,更低的跳出率 = 更多的钱给你。
在高质量的 CSS 显示器网站 上显示您的 CSS网站。
再说一次,坦率地说,如果您的 网站 是使用表格创建的,那么它就不是专业的网页设计质量。现在,网站build 公司很流行使用 CSS 样式表。
第 6 阶段:编写良好、有趣且语法正确的内容
严重损害 网站 的质量和可信度的一件事是写得不好、语法不正确、拼写错误的内容。不幸的是,这种类型的内容在网站的数量非常多——尤其是对于“专业”公司网站。
如果你不知道怎么写,那就雇人写你的网站内容。以后你会感谢自己的。即使你会写,也很容易出错。浏览您的内容几次,以确认所有内容都有意义、有趣且拼写正确。你会显得更专业,人们会更认真地对待你所说的话。
阶段 7:可用性
网站可用性非常重要。一般来说,可用性是指用户如何学习和使用产品来实现他们的目标,以及他们对这个过程的满意程度。
正如 Iyada 所定义的,“可用性”是指“使用产品的人可以快速轻松地完成任务。可用性还可以考虑成本效益和实用性等因素。”
如果 网站 的可用性很差,人们很容易感到沮丧并离开你的 网站 。可用性是专业设计业务中最重要的元素网站。
第 8 阶段:XHTML 和 CSS 验证
有些人会争辩说,使用来自 W XHTML 和 CSS 验证的 网站 进行验证是浪费时间。
可访问性。如果没有可访问性,您将面临被起诉的风险。示例:如果您的 网站 对他们不可用,则残疾人无法使用“常规”浏览器。虽然验证不一定保证可访问性,但它是尽职调查的重要组成部分,并且有充分的理由,您应该验证 网站 的 XHTML 和 CSS。
跨浏览器兼容,您的 网站 在所有网络浏览器中显示相同。在下一步中,我们将介绍跨浏览器兼容性的重要性。
你看起来更专业更有效网站。同样,就像有趣的内容一样,没有语法错误和拼写错误,拥有有效的 网站 会让访问者看起来更专业。它告诉他们“嘿,我关心我的 网站 形象,我花时间验证它”。
如果您是第一次构建 网站,那么您可能会发现您的 网站 有很多验证错误。不用担心,这对雅塔来说是最好的情况。验证规则,你得到的错误越少,验证你的 网站 就越容易。
第 9 阶段:符合标准
也许是最困难和最耗时的。Eyada Professional 网站 施工就是确保您的 网站 符合标准。
符合标准,是一个术语,经常用于描述与万维网联盟 (W3C) 提出的 Web 标准相关的 网站user-agents"(通常是 Web 浏览器)
通俗地说,如果你想让你的 网站 被认为是专业的,那么它在所有主流浏览器中的外观和功能都必须相同。此外,启用互操作性降低了内容提供商的成本,因为他们必须只开发一个文档版本。
如上所述,构建符合标准的 网站 将花费大量时间,甚至可能涉及按照基本黑客在所有主要浏览器中出现的顺序使用某些元素。主要浏览器包括:Internet Explorer 6(IE6-PC)、Internet Explorer 7(IE7-PC)、Firefox(PC和Mac)、Safari(PC和Mac)和Opera(PC和Mac)。这些浏览器控制了大部分浏览器市场份额,因此您创建的 网站 应该在每个浏览器中进行广泛测试,以确保符合标准。此外,在编写 网站 以符合标准时,XHTML 和 CSS 验证(如第 8 步:XHTML 和 CSS 验证中所述)非常重要。验证你的 网站,验证你的 CSS 样式表。
第 10 阶段:优化
优化网站是专业设计网站时必须考虑的另一个重要因素。网站优化包括:
图像优化。音频和视频、图像会严重影响您的网站加载速度。始终使用 Photoshop 或您最喜欢的图像压缩实用程序来压缩您的图片。通过压缩图像和减小文件大小,它可以加快网页加载速度,最终减少访问者因加载时间长而离开您的机会网站。
音频/视频优化。尖叫“外行”的另一个主要烦恼是在您的网页中嵌入了大量的视频和音频文件。尝试对视频文件使用 Flash 视频 (FLV) 压缩(对音频文件进行 MP3) 压缩。不仅文件大小小于 (AVI) 的视频或音频 (WAV) (MPG),而且视频/音频加载更快,这意味着您页面上的其他元素也将加载得更快。
干净的代码。设计没有表格的 网站 - 使用 CSS(层叠样式表)。表格有很多垃圾标记,这会减慢页面加载时间,增加文件大小,并使编辑和更新变得相当困难。
验证您的 XHTML 和 CSS。在第 8 步的范围内,XHTML 和 CSS 验证是专业 网站 优化的一个组成部分,不应跳过。验证您的 XHTML 和 CSS。
第 11 阶段:SEO(搜索引擎优化)友好
专业设计的 网站 设计应该具有坚实的 SEO 友好基础。为了让你的 网站SEO 友好:
不要使用闪存。如果您必须使用 Flash,请确保谨慎使用它。Flash 内容不被搜索引擎蜘蛛抓取,并且位于 Flash 文件中的内容不能被百度、谷歌、雅虎、必应等搜索引擎索引。
不要使用框架。搜索引擎蜘蛛爬过一个带框的网站,很难过。许多搜索引擎蜘蛛在访问使用该框架设计的 网站 时会收到以下消息:
“抱歉!你需要一个框架浏览器来查看这个 网站。”
关键词研究。优化您的页面以在您的 网站 中收录上下文相关的关键字。使用百度索引等关键词研究工具为您的内容找到最佳、最相关的关键词。
研究页面标题中的 关键词。可以说是 SEO 中最重要的元素,确保您的标题标签收录关键字研究阶段的关键字。
CSS 导航/CSS 样式表。CSS Navigation 保证您的 网站 导航文本被搜索引擎蜘蛛抓取。CSS 导航加载速度非常快,任何人都可以使用任何浏览器查看导航。
在锚文本中研究关键词。对于您的 网站 内部和外部超链接,请务必在超链接锚文本中收录研究关键字。这将帮助搜索引擎更好地识别特定页面,并帮助页面在研究关键字时排名更高。
图像 ALT 标记,图像中没有文字。XHTML 验证不仅需要 ALT 标记,而且它们是网页易读性的必要组成部分。尽量避免放置图像文本,因为搜索引擎蜘蛛无法抓取图像文本。但是,如果您必须在图像中放置文本,请使用图像作为图像 alt 标记中的文本。搜索引擎蜘蛛可以读取 alt 标签,只是图像中没有文字。
第 12 阶段:FLASH、JavaScript、滥用和音效
最后一步是创建专业的企业网站,避免误用FLASH、JavaScript和音效。并非每个人的计算机上都启用了 Flash 或 Javascript,因此您的 网站 不应该在他们身边。如果您打算使用 Flash 或 Javascript,请谨慎行事。
尽量不要在您的 网站 上使用 Flash 介绍。大多数人讨厌等待 Flash 介绍加载,被迫坐下来通过它们,讨厌声音,并让他们中的许多人感到惊讶。不要只使用 Flash,构建自己的 网站。同样,对于未在其计算机上启用 Flash 的用户?这可能是您因为不必要的技术限制而错过的潜在客户、客户或读者。
事实上,在创建专业网页设计时,通常应避免使用 Flash 和音效。JavaScript 是唯一的例外,只要您计划 网站 即使浏览器被禁用也能正常工作。Flash 和声音效果对许多人来说是一种麻烦,因此仅出于这个原因就尽量远离它们。
看完这本《企业网站建设规划书》文章,你知道的其实是创建专业企业的能力网站。立即行动,开始打造专业的网站!嘿,如果您自己做不到,请立即致电 Eyada,我们可以帮助您建立公司网站。
网页flash抓取器 mac(苹果将在Safari浏览器中淡化AdobeFlash插件(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-01-18 01:10
6 月 15 日,有消息称苹果将淡化 Safari 浏览器中的 Adobe Flash 插件,这与谷歌和微软类似。今年秋天,新版 macOS Sierra 附带的 Safari 10 将默认关闭 Flash 插件。
如果用户希望在某个网站上使用Flash,则需要手动启动Flash并依次或永久授权。
Apple 并未在 WWDC(全球开发者大会)关于 macOS Sierra 的主题演讲中宣布这一决定,但通过 WebKit 博客宣布了这一决定。
苹果软件工程师 Ricky Mondello 在一篇博文中说:“Safari 将不再默认告诉 网站 已安装通用插件。Safari 将不再包括 Falsh、Information for Java、Silverlight 和 QuickTime。所以如果 网站 支持基于插件和基于 HTML5 的媒体内容,HTML5 将是首选。”
“在所有这些插件中,Flash是最常用的。大多数网站如果他们检测到Flash不可用并且HTML5版本不可用,则会显示'Flash not installed'消息,提示用户下载Flash。如果用户点击这些链接,Safari会告诉他们插件已经安装,并提示这个网站可以设置为允许插件运行一次,或者每次运行。默认选项是“只允许一次。是的,我们为其他通用插件采用了类似的模式。”
谷歌和微软此前曾推荐 网站HTML5 用 Chrome 和 Edge 浏览器替换 Flash,以提供更好的性能、减少可能的安全问题并简化 Web 开发。
在 Safari 10 中,用户可以在刷新页面后通过查看菜单中的选项启用所有插件。用户可以通过 Safari 首选项窗口中的安全选项控制启用哪些插件。
Mondello 表示,开发人员可以通过 macOS Sierra 的测试版为这些调整做好准备。Apple 将于今年夏天晚些时候在 OS X Yosemite 和 El Capitan 上推出 Safari 10 的测试版。 查看全部
网页flash抓取器 mac(苹果将在Safari浏览器中淡化AdobeFlash插件(图))
6 月 15 日,有消息称苹果将淡化 Safari 浏览器中的 Adobe Flash 插件,这与谷歌和微软类似。今年秋天,新版 macOS Sierra 附带的 Safari 10 将默认关闭 Flash 插件。

如果用户希望在某个网站上使用Flash,则需要手动启动Flash并依次或永久授权。
Apple 并未在 WWDC(全球开发者大会)关于 macOS Sierra 的主题演讲中宣布这一决定,但通过 WebKit 博客宣布了这一决定。
苹果软件工程师 Ricky Mondello 在一篇博文中说:“Safari 将不再默认告诉 网站 已安装通用插件。Safari 将不再包括 Falsh、Information for Java、Silverlight 和 QuickTime。所以如果 网站 支持基于插件和基于 HTML5 的媒体内容,HTML5 将是首选。”
“在所有这些插件中,Flash是最常用的。大多数网站如果他们检测到Flash不可用并且HTML5版本不可用,则会显示'Flash not installed'消息,提示用户下载Flash。如果用户点击这些链接,Safari会告诉他们插件已经安装,并提示这个网站可以设置为允许插件运行一次,或者每次运行。默认选项是“只允许一次。是的,我们为其他通用插件采用了类似的模式。”
谷歌和微软此前曾推荐 网站HTML5 用 Chrome 和 Edge 浏览器替换 Flash,以提供更好的性能、减少可能的安全问题并简化 Web 开发。
在 Safari 10 中,用户可以在刷新页面后通过查看菜单中的选项启用所有插件。用户可以通过 Safari 首选项窗口中的安全选项控制启用哪些插件。
Mondello 表示,开发人员可以通过 macOS Sierra 的测试版为这些调整做好准备。Apple 将于今年夏天晚些时候在 OS X Yosemite 和 El Capitan 上推出 Safari 10 的测试版。
网页flash抓取器 mac(scrutiny10mac激活版安装教程下载完成后,按照提示即可完成安装)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-01-18 01:08
Scrutiny for mac 这是Mac OS平台上非常少见的Mac站长工具。它用于网页的死链接检查。Scrutiny for mac可以通过搜索引擎抓取网站的固定链接,查看该链接是否不能正常访问。scrutiny mac版不仅如此,它还可以为你的网站生成站点地图,可以为你的网站提供HTML验证,已经必要的网站标题和SEO优化,meta关键字,meta描述和标题检查等等。
scrutiny 10 mac激活版安装教程
下载完成后,按照提示完成安装!
scrutiny 10 mac 激活版功能
界面
允许打开多个窗口。运行多个扫描、查看来自不同站点的数据或在运行扫描时设置另一个站点。
将您的 网站 组织到文件夹中。
自动保存功能会保存每次扫描的数据,让您可以轻松访问之前扫描过的任何 网站 扫描的结果。
爬行引擎
快速、高效且原生于 MacOS(即不是 Java),从而提高了效率和安全性。如果您的服务器可以处理它,请调高线程数并查看它的运行速度。
处理大型 网站 不减速。
可以存储大量信息。数千个页面,数十万个链接,根据您的喜好进行多级挖掘。
选择在抓取时做很多其他事情;例如归档、拼写检查
如果光盘空间不足,扫描应在灾难发生前停止。每次运行的独立扫描都会发出警告并提供暂停或恢复的选项。
扫描需要认证的网站(登录/登录)
可选择处理 cookie 和/或渲染 JavaScript,允许扫描需要启用这些的 网站s
链接检查
在扫描页面之前执行 javascript
扫描 PDF 文档以获取链接
检查损坏的图像
清楚地显示每个链接的状态(例如“200 无错误”)
支持查找“软 404” - 尽管未找到所需页面,但返回 200
使用列入黑名单或白名单的 URL 甚至内容中的术语限制您的抓取
颜色高亮
过滤结果以仅显示坏链接、内部链接、外部链接、图像
使用上下文菜单选项,例如访问 URL、复制 URL、在页面上突出显示链接、重新检查链接、标记为已修复
网站地图
以 XML 格式导出(符合提交给搜索引擎的标准协议)
对于较大的站点,站点地图生成为带有站点地图索引文件的一系列文件(从 v6.8.9 开始)
生成后将站点地图文件 FTP 到服务器
在 Scrutiny 中以可视化形式查看站点地图
可视化现在包括“飞行”3d 结构
导出为 .dot 文件以在 Omnigraffle 等第三方可视化软件中显示。
搜索引擎优化审计
显示 SEO 参数,如 url、标题、描述、主标题、noindex/nofollow
关键字密度警报
关键词/短语分析
列出缺少 SEO 参数(标题、描述等)的页面
列出可能具有重复内容的页面(相同的内容,不同的 URL)
列出描述太长/太短的页面
列出标题过长的页面(自 v5.6 以来的新功能)。
列出收录太多链接的页面
查找没有替代文字的图像
列出带有重定向链的页面
显示每页的统计信息,例如字数、链接数、内容大小、图像数、图像权重
拼写和语法
扫描页面时检查页面上的拼写和语法问题
为每个 网站 选择拼写检查器使用的语言
网站监控
设置任意数量的 URL,以您设置的频率进行测试
如果收到意外的响应代码,可以在屏幕上发出警报、发送电子邮件和/或写入日志文件
使用 W3C 验证器对单个页面进行 HTML 验证
安排扫描(例如每周或每月)定期检查网站,无需记住
许多导出选项,包括完整报告、站点地图 xml、任何表格的 csv、图形可视化
管理任意数量的网站,并为每个网站设置不同的设置
scrutiny 10 mac 激活版更新日志
与图像相关的一些改进:
内的图片网址 查看全部
网页flash抓取器 mac(scrutiny10mac激活版安装教程下载完成后,按照提示即可完成安装)
Scrutiny for mac 这是Mac OS平台上非常少见的Mac站长工具。它用于网页的死链接检查。Scrutiny for mac可以通过搜索引擎抓取网站的固定链接,查看该链接是否不能正常访问。scrutiny mac版不仅如此,它还可以为你的网站生成站点地图,可以为你的网站提供HTML验证,已经必要的网站标题和SEO优化,meta关键字,meta描述和标题检查等等。

scrutiny 10 mac激活版安装教程
下载完成后,按照提示完成安装!
scrutiny 10 mac 激活版功能
界面
允许打开多个窗口。运行多个扫描、查看来自不同站点的数据或在运行扫描时设置另一个站点。
将您的 网站 组织到文件夹中。
自动保存功能会保存每次扫描的数据,让您可以轻松访问之前扫描过的任何 网站 扫描的结果。
爬行引擎
快速、高效且原生于 MacOS(即不是 Java),从而提高了效率和安全性。如果您的服务器可以处理它,请调高线程数并查看它的运行速度。
处理大型 网站 不减速。
可以存储大量信息。数千个页面,数十万个链接,根据您的喜好进行多级挖掘。
选择在抓取时做很多其他事情;例如归档、拼写检查
如果光盘空间不足,扫描应在灾难发生前停止。每次运行的独立扫描都会发出警告并提供暂停或恢复的选项。
扫描需要认证的网站(登录/登录)
可选择处理 cookie 和/或渲染 JavaScript,允许扫描需要启用这些的 网站s
链接检查
在扫描页面之前执行 javascript
扫描 PDF 文档以获取链接
检查损坏的图像
清楚地显示每个链接的状态(例如“200 无错误”)
支持查找“软 404” - 尽管未找到所需页面,但返回 200
使用列入黑名单或白名单的 URL 甚至内容中的术语限制您的抓取
颜色高亮
过滤结果以仅显示坏链接、内部链接、外部链接、图像
使用上下文菜单选项,例如访问 URL、复制 URL、在页面上突出显示链接、重新检查链接、标记为已修复

网站地图
以 XML 格式导出(符合提交给搜索引擎的标准协议)
对于较大的站点,站点地图生成为带有站点地图索引文件的一系列文件(从 v6.8.9 开始)
生成后将站点地图文件 FTP 到服务器
在 Scrutiny 中以可视化形式查看站点地图
可视化现在包括“飞行”3d 结构
导出为 .dot 文件以在 Omnigraffle 等第三方可视化软件中显示。
搜索引擎优化审计
显示 SEO 参数,如 url、标题、描述、主标题、noindex/nofollow
关键字密度警报
关键词/短语分析
列出缺少 SEO 参数(标题、描述等)的页面
列出可能具有重复内容的页面(相同的内容,不同的 URL)
列出描述太长/太短的页面
列出标题过长的页面(自 v5.6 以来的新功能)。
列出收录太多链接的页面
查找没有替代文字的图像
列出带有重定向链的页面
显示每页的统计信息,例如字数、链接数、内容大小、图像数、图像权重
拼写和语法
扫描页面时检查页面上的拼写和语法问题
为每个 网站 选择拼写检查器使用的语言
网站监控
设置任意数量的 URL,以您设置的频率进行测试
如果收到意外的响应代码,可以在屏幕上发出警报、发送电子邮件和/或写入日志文件
使用 W3C 验证器对单个页面进行 HTML 验证
安排扫描(例如每周或每月)定期检查网站,无需记住
许多导出选项,包括完整报告、站点地图 xml、任何表格的 csv、图形可视化
管理任意数量的网站,并为每个网站设置不同的设置

scrutiny 10 mac 激活版更新日志
与图像相关的一些改进:
内的图片网址
网页flash抓取器 mac(ScrutinyformacMac:scrutiny10mac激活版特色功能界面)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-01-12 18:18
Scrutiny for mac 这是Mac OS平台上非常少见的Mac站长工具。它用于检查网页的死链接。可以通过搜索引擎抓取网站的固定链接,检查链接是否可以正常访问。scrutiny mac版不仅如此,它还可以为你的网站生成站点地图,可以为你的网站提供HTML验证,已经必要的网站标题和SEO优化,元关键字,元描述和产权检查等。
审查 10 Mac:
scrutiny 10 mac 激活版功能
界面
允许打开多个窗口。运行多个扫描、查看来自不同站点的数据或在运行扫描时设置另一个站点。
将您的 网站 组织到文件夹中。
自动保存功能会保存每次扫描的数据,让您可以轻松访问之前扫描过的任何 网站 扫描的结果。
爬行引擎
快速、高效且原生于 MacOS(即不是 Java),从而提高了效率和安全性。如果您的服务器可以处理它,请调高线程数并查看它的运行速度。
处理大型 网站 不减速。
可以存储大量信息。数千个页面,数十万个链接,根据您的喜好进行多级挖掘。
选择在抓取时做很多其他事情;例如归档、拼写检查
如果光盘空间不足,扫描应在灾难发生前停止。每次运行的独立扫描都会发出警告并提供暂停或恢复的选项。
扫描需要认证的网站(登录/登录)
可选择处理 cookie 和/或渲染 JavaScript,允许扫描需要启用这些的 网站s
链接检查
在扫描页面之前执行 javascript
扫描 PDF 文档以获取链接
检查损坏的图像
清楚地显示每个链接的状态(例如“200 无错误”)
支持查找“软 404” - 尽管未找到所需页面,但返回 200
使用列入黑名单或白名单的 URL 甚至内容中的术语限制您的抓取
颜色高亮
过滤结果以仅显示坏链接、内部链接、外部链接、图像
使用上下文菜单选项,例如访问 URL、复制 URL、在页面上突出显示链接、重新检查链接、标记为已修复 查看全部
网页flash抓取器 mac(ScrutinyformacMac:scrutiny10mac激活版特色功能界面)
Scrutiny for mac 这是Mac OS平台上非常少见的Mac站长工具。它用于检查网页的死链接。可以通过搜索引擎抓取网站的固定链接,检查链接是否可以正常访问。scrutiny mac版不仅如此,它还可以为你的网站生成站点地图,可以为你的网站提供HTML验证,已经必要的网站标题和SEO优化,元关键字,元描述和产权检查等。
审查 10 Mac:
scrutiny 10 mac 激活版功能
界面
允许打开多个窗口。运行多个扫描、查看来自不同站点的数据或在运行扫描时设置另一个站点。
将您的 网站 组织到文件夹中。
自动保存功能会保存每次扫描的数据,让您可以轻松访问之前扫描过的任何 网站 扫描的结果。
爬行引擎
快速、高效且原生于 MacOS(即不是 Java),从而提高了效率和安全性。如果您的服务器可以处理它,请调高线程数并查看它的运行速度。
处理大型 网站 不减速。
可以存储大量信息。数千个页面,数十万个链接,根据您的喜好进行多级挖掘。
选择在抓取时做很多其他事情;例如归档、拼写检查
如果光盘空间不足,扫描应在灾难发生前停止。每次运行的独立扫描都会发出警告并提供暂停或恢复的选项。
扫描需要认证的网站(登录/登录)
可选择处理 cookie 和/或渲染 JavaScript,允许扫描需要启用这些的 网站s
链接检查
在扫描页面之前执行 javascript
扫描 PDF 文档以获取链接
检查损坏的图像
清楚地显示每个链接的状态(例如“200 无错误”)
支持查找“软 404” - 尽管未找到所需页面,但返回 200
使用列入黑名单或白名单的 URL 甚至内容中的术语限制您的抓取
颜色高亮
过滤结果以仅显示坏链接、内部链接、外部链接、图像
使用上下文菜单选项,例如访问 URL、复制 URL、在页面上突出显示链接、重新检查链接、标记为已修复
网页flash抓取器 mac(黑苹果乐园搜集到的一款Mac平台上网站抓取分析工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-01-12 18:16
概括
Scrutiny For Mac v8.2.0是黑苹果天堂采集的Mac平台网站爬取分析工具SEO必备软件。软件抓取 网站url 并经过页面分析,包括404个死链接,整个页面的标题和关键词等。
类别:网络工具适用平台:OS X 10.9 或更高版本软件版本:v8.2.0 最后更新:2019 年 1 月 23 日
软件介绍
Scrutiny For Mac v8.2.0是黑苹果天堂采集的Mac平台网站爬取分析工具SEO必备软件。软件爬取网站url和页后分析,包括404个死链接、整个页面的标题和关键词等,比如生成XML站点地图、HTML验证和必要的SEO页面标题、meta关键词、meta描述和标题检查等。最后,软件会为你生成一个结果报告,告诉你网站的健康和成功。这个软件是网站的必备软件。
Blocs For Mac v2.2.2 可以在不知道代码的情况下设计 网站 傻瓜式 操作
Blocs For Mac是黑苹果天堂采集的一款设计软件傻瓜式网站。它是一款出色的网页代码编辑器。它的特点是简单、高效、高质量,可以帮助我们快速设计漂亮的网页,支持 Retina 视网膜功能,优化自适应网页...
Adobe Muse CC For Mac v2017.0.0.149 网站设计开发软件
Adobe Muse CC For Mac v2017 是黑苹果天堂采集的网站设计软件,让设计者可以像打印版面一样轻松创建网站。使用最新的 Web 标准设计和发布原创 HTML 页面,并且...
goPanel For Mac v1.7.3服务器管理软件一键安装web应用
goPanel For Mac v1.7.3是黑苹果乐园采集的服务器管理软件,可以让你控制服务器本地安装各种软件,比如在服务器上安装和配置Apache或者Nginx网络服务器、PHP、MyS...
PhpStorm IDE v2016.3.2 For Mac 强大的PHP IDE开发工具
PhpStorm IDE v2016.3.2 For Mac 是黑苹果天堂采集的一款功能强大的PHP IDE开发工具。它是由 jetbrains 开发的 PHP IDE 开发工具。软件完美支持symfony、Drup...
软件截图更新内容下载地址
审查 Mac v8.2.0
提取密码:********【隐藏信息,登录评论后刷新可见!]
历史版本
审查 Mac v8.1.4
提取密码:********【隐藏信息,登录评论后刷新可见!]
审查 Mac v8.1.3
提取密码:********【隐藏信息,登录评论后刷新可见!] 查看全部
网页flash抓取器 mac(黑苹果乐园搜集到的一款Mac平台上网站抓取分析工具)
概括
Scrutiny For Mac v8.2.0是黑苹果天堂采集的Mac平台网站爬取分析工具SEO必备软件。软件抓取 网站url 并经过页面分析,包括404个死链接,整个页面的标题和关键词等。

类别:网络工具适用平台:OS X 10.9 或更高版本软件版本:v8.2.0 最后更新:2019 年 1 月 23 日
软件介绍
Scrutiny For Mac v8.2.0是黑苹果天堂采集的Mac平台网站爬取分析工具SEO必备软件。软件爬取网站url和页后分析,包括404个死链接、整个页面的标题和关键词等,比如生成XML站点地图、HTML验证和必要的SEO页面标题、meta关键词、meta描述和标题检查等。最后,软件会为你生成一个结果报告,告诉你网站的健康和成功。这个软件是网站的必备软件。

Blocs For Mac v2.2.2 可以在不知道代码的情况下设计 网站 傻瓜式 操作
Blocs For Mac是黑苹果天堂采集的一款设计软件傻瓜式网站。它是一款出色的网页代码编辑器。它的特点是简单、高效、高质量,可以帮助我们快速设计漂亮的网页,支持 Retina 视网膜功能,优化自适应网页...

Adobe Muse CC For Mac v2017.0.0.149 网站设计开发软件
Adobe Muse CC For Mac v2017 是黑苹果天堂采集的网站设计软件,让设计者可以像打印版面一样轻松创建网站。使用最新的 Web 标准设计和发布原创 HTML 页面,并且...

goPanel For Mac v1.7.3服务器管理软件一键安装web应用
goPanel For Mac v1.7.3是黑苹果乐园采集的服务器管理软件,可以让你控制服务器本地安装各种软件,比如在服务器上安装和配置Apache或者Nginx网络服务器、PHP、MyS...

PhpStorm IDE v2016.3.2 For Mac 强大的PHP IDE开发工具
PhpStorm IDE v2016.3.2 For Mac 是黑苹果天堂采集的一款功能强大的PHP IDE开发工具。它是由 jetbrains 开发的 PHP IDE 开发工具。软件完美支持symfony、Drup...
软件截图更新内容下载地址
审查 Mac v8.2.0
提取密码:********【隐藏信息,登录评论后刷新可见!]
历史版本
审查 Mac v8.1.4
提取密码:********【隐藏信息,登录评论后刷新可见!]
审查 Mac v8.1.3
提取密码:********【隐藏信息,登录评论后刷新可见!]
网页flash抓取器 mac(长尾关键词优化的第一步:了解网页的内容,首先需要知道)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-01-04 13:00
长尾关键词 优化第一步:要了解一个网页的内容,首先要知道这个网页的内容,发送这个网页的内容的目的是什么。并不是所有的内容都可以作为长尾关键词带入流量,有些网页只是为了丰富网站。比如精品装修网,这样的网站就是典型的装修专业网站。她的网页内容几乎离不开装修这个话题。第二步:确定网页的关键词,找到与自己内容接近的东西。例如,什么是精装修?因为搜索这个词,竞争力肯定不强。网站 如果锚文本够强,精品装修也有望排名。第三步:写标题和关键词标签。请注意,一页通常只集中在一个 关键词 上。第四步:强调关键词1、 注意关键词的密度,尽量在每个段落中出现关键词。2、在这个关键词出现的第一个地方,把它涂黑。3、文章 标题可以是 H1 或 H2。4、 在内容中适当出现相关的关键词。网站设计,搜索引擎喜欢友好的网页结构,没有错误的代码和清晰的导航网站。确保您的页面在主流浏览器中有效且可见。搜索引擎不喜欢 Flash、iframe 和 javascript 脚本。保持 网站 清洁将有助于搜索引擎蜘蛛爬升 网站 的索引 更快更准确。网站内链搜索引擎的工作方式是通过蜘蛛程序抓取网页信息,跟踪你写的内容,通过网页的链接地址找到网页,提取超链接地址。
很多搜索引擎优化专家建议网站提供网站的地图,最好在网站上的每个页面之间有一两个深层链接。网站 定期更新越频繁,搜索引擎蜘蛛越频繁。这意味着网站的新文章可以在几天甚至几个小时内出现在索引中,而无需等待数周。这是从 网站 中受益的最佳方式。导出链接将提高网站 在搜索引擎中的排名。文章 中其他相关 网站 的链接对读者很有用,并且有一些有趣的证据支持这一理论。导出链接过多会影响你的网站,适度应该是关键。每个文章的话题越紧凑,搜索引擎排名就越好。有时我发现你写了很长的文章,涵盖不同的主题,相关性不高,在搜索引擎中的排名也不好。如果你对搜索引擎排名感兴趣,最好把这样的文章切成片,分成几个主题更紧密的文章。写一个合适的长度文章,太短的文章得不到高排名,一般来说,每个文章至少有300字。另一方面,不要让 文章 看起来太长。因为有助于保持关键词的密度,所以文章看起来并不紧凑。为避免内容重复,搜索引擎在用户指南中对多个网页内容相同的问题进行了严厉警告。这些页面是您还是其他人所有都没有关系。因为一系列的垃圾网站不断复制网页内容(盗用他人网站的内容)。目录的数量。当我的目录太多时,我自己会很麻烦。我觉得大网站的排名高于小站。当然,一些小的网站也有很高的排名。这不是标准。
目录越多,搜索引擎就越全面。提交给搜索引擎。如果你已经做了站内所有应该做的SEO,网站还没有出现在搜索引擎中。那是因为搜索引擎还没有启动收录,每个搜索引擎都允许用户提交没有被收录的网站。这个项目通常需要3-5天。SEO基于长期探索观察技术和经验,利用搜索引擎采用站点规则,优化站点整体结构、站点布局、关键词分布和密度,优化站点对搜索引擎的抓取友好度,优化搜索引擎桥页。大量含有关键词的网页由软件自动生成,然后自动从这些网页转到首页。目的是希望这些具有不同关键词目标的桥页在搜索引擎中获得良好的排名。当用户点击搜索结果时,他们会自动转到主页。有时,主页的链接被放置在桥上,并且不会自动重定向。关键词Keywordstuffing,希望在网页上积累大量的关键词,增加关键词的密度,增加网页与关键词的相关性。关键词的积累可以在很多地方。例如,用户可以看到的文章还有标题网站、关键词标签关键字和标签描述。隐藏文字(hiddentext) 隐藏文字就是在网页的HTML文件中放入收录关键字的文字,但这些文字用户是看不到的,只能被搜索引擎看到。有几种形式。
例如,超小文本、与背景颜色相同的文本、放置在注释标签中的文本、放置在表格的输入标签中的文本、通过样式表放置在不可见层级的文本等。隐藏链接( hiddenlink) 隐藏链接类似于隐藏文本,但不同的是,如果在链接中放置关键字,则链接将看不到用户。隐藏页面(cloakedpage)网页使用程序和脚本来检测访问的是搜索引擎还是普通用户。如果是搜索引擎,页面将返回页面的优化版本。前来拜访的都是普通人,回来的则是另外一个版本。这种类型的作弊通常不会被用户发现。因为一旦你的浏览器看到这个网页,无论是在网页上还是在 HTML 源文件中,你得到的是与搜索引擎看到的不同的版本。检查的方法是查看该页面的快照。域名轰炸,seo初学者往往认为注册n个域名可以增加主站对主站的PR。如果这n个域有自己独立的网站,是的。但是,如果这n个域名指向同一个主站的内容,或者只有几个页面,重复的页面,就被认为是SEO的不当行为。对于域名轰炸,搜索引擎的态度是删除这些子站点。情节严重的人也将受到主站的处罚。对于微妙的文字,很多做SEO的人都明白隐藏的文字可能会受到惩罚,所以原来隐藏的文字用微妙的字体暴露出来。Weiwen使用微字体在网页不显眼的地方写带有关键词的句子。一般来说,这些文本放置在网页的顶部或底部。尽管这些文本的颜色与隐藏文本的背景颜色不同,但它们通常以非常相似的颜色出现。严格规范的搜索引擎优化管理现在很难优化关键词 查看全部
网页flash抓取器 mac(长尾关键词优化的第一步:了解网页的内容,首先需要知道)
长尾关键词 优化第一步:要了解一个网页的内容,首先要知道这个网页的内容,发送这个网页的内容的目的是什么。并不是所有的内容都可以作为长尾关键词带入流量,有些网页只是为了丰富网站。比如精品装修网,这样的网站就是典型的装修专业网站。她的网页内容几乎离不开装修这个话题。第二步:确定网页的关键词,找到与自己内容接近的东西。例如,什么是精装修?因为搜索这个词,竞争力肯定不强。网站 如果锚文本够强,精品装修也有望排名。第三步:写标题和关键词标签。请注意,一页通常只集中在一个 关键词 上。第四步:强调关键词1、 注意关键词的密度,尽量在每个段落中出现关键词。2、在这个关键词出现的第一个地方,把它涂黑。3、文章 标题可以是 H1 或 H2。4、 在内容中适当出现相关的关键词。网站设计,搜索引擎喜欢友好的网页结构,没有错误的代码和清晰的导航网站。确保您的页面在主流浏览器中有效且可见。搜索引擎不喜欢 Flash、iframe 和 javascript 脚本。保持 网站 清洁将有助于搜索引擎蜘蛛爬升 网站 的索引 更快更准确。网站内链搜索引擎的工作方式是通过蜘蛛程序抓取网页信息,跟踪你写的内容,通过网页的链接地址找到网页,提取超链接地址。
很多搜索引擎优化专家建议网站提供网站的地图,最好在网站上的每个页面之间有一两个深层链接。网站 定期更新越频繁,搜索引擎蜘蛛越频繁。这意味着网站的新文章可以在几天甚至几个小时内出现在索引中,而无需等待数周。这是从 网站 中受益的最佳方式。导出链接将提高网站 在搜索引擎中的排名。文章 中其他相关 网站 的链接对读者很有用,并且有一些有趣的证据支持这一理论。导出链接过多会影响你的网站,适度应该是关键。每个文章的话题越紧凑,搜索引擎排名就越好。有时我发现你写了很长的文章,涵盖不同的主题,相关性不高,在搜索引擎中的排名也不好。如果你对搜索引擎排名感兴趣,最好把这样的文章切成片,分成几个主题更紧密的文章。写一个合适的长度文章,太短的文章得不到高排名,一般来说,每个文章至少有300字。另一方面,不要让 文章 看起来太长。因为有助于保持关键词的密度,所以文章看起来并不紧凑。为避免内容重复,搜索引擎在用户指南中对多个网页内容相同的问题进行了严厉警告。这些页面是您还是其他人所有都没有关系。因为一系列的垃圾网站不断复制网页内容(盗用他人网站的内容)。目录的数量。当我的目录太多时,我自己会很麻烦。我觉得大网站的排名高于小站。当然,一些小的网站也有很高的排名。这不是标准。
目录越多,搜索引擎就越全面。提交给搜索引擎。如果你已经做了站内所有应该做的SEO,网站还没有出现在搜索引擎中。那是因为搜索引擎还没有启动收录,每个搜索引擎都允许用户提交没有被收录的网站。这个项目通常需要3-5天。SEO基于长期探索观察技术和经验,利用搜索引擎采用站点规则,优化站点整体结构、站点布局、关键词分布和密度,优化站点对搜索引擎的抓取友好度,优化搜索引擎桥页。大量含有关键词的网页由软件自动生成,然后自动从这些网页转到首页。目的是希望这些具有不同关键词目标的桥页在搜索引擎中获得良好的排名。当用户点击搜索结果时,他们会自动转到主页。有时,主页的链接被放置在桥上,并且不会自动重定向。关键词Keywordstuffing,希望在网页上积累大量的关键词,增加关键词的密度,增加网页与关键词的相关性。关键词的积累可以在很多地方。例如,用户可以看到的文章还有标题网站、关键词标签关键字和标签描述。隐藏文字(hiddentext) 隐藏文字就是在网页的HTML文件中放入收录关键字的文字,但这些文字用户是看不到的,只能被搜索引擎看到。有几种形式。
例如,超小文本、与背景颜色相同的文本、放置在注释标签中的文本、放置在表格的输入标签中的文本、通过样式表放置在不可见层级的文本等。隐藏链接( hiddenlink) 隐藏链接类似于隐藏文本,但不同的是,如果在链接中放置关键字,则链接将看不到用户。隐藏页面(cloakedpage)网页使用程序和脚本来检测访问的是搜索引擎还是普通用户。如果是搜索引擎,页面将返回页面的优化版本。前来拜访的都是普通人,回来的则是另外一个版本。这种类型的作弊通常不会被用户发现。因为一旦你的浏览器看到这个网页,无论是在网页上还是在 HTML 源文件中,你得到的是与搜索引擎看到的不同的版本。检查的方法是查看该页面的快照。域名轰炸,seo初学者往往认为注册n个域名可以增加主站对主站的PR。如果这n个域有自己独立的网站,是的。但是,如果这n个域名指向同一个主站的内容,或者只有几个页面,重复的页面,就被认为是SEO的不当行为。对于域名轰炸,搜索引擎的态度是删除这些子站点。情节严重的人也将受到主站的处罚。对于微妙的文字,很多做SEO的人都明白隐藏的文字可能会受到惩罚,所以原来隐藏的文字用微妙的字体暴露出来。Weiwen使用微字体在网页不显眼的地方写带有关键词的句子。一般来说,这些文本放置在网页的顶部或底部。尽管这些文本的颜色与隐藏文本的背景颜色不同,但它们通常以非常相似的颜色出现。严格规范的搜索引擎优化管理现在很难优化关键词


