
网站文章内容编辑器
编辑文章是SEOer必备的技能,如何介绍搜索引擎给图片
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-06-11 06:35
编辑文章是SEOer必不可少的技能,但是很多公司和SEOer只知道如何优化网站、发布外链等基本方法,却不知道如何编辑文章。所以今天给大家介绍网站SEO文章编辑事宜。
1.原创性
百度算法对原创文章的检测机制是文章的伪原创率达到70%以上,只有更好才会被视为原创文章 很多作者习惯于抄文章,甚至不需要修改一个词。这种文章对网站优化无益,甚至可能导致网站降权。如果你真的不知道原创文章从哪里开始写作,你可以在网站找到类似的文章,学习他的想法来做出改变。但变化不复制,伪原创必须高于70%。
2.使用短句
很多人习惯于用一句话概括一切。这种情况不利于读者阅读,也难以理解。根据搜索引擎算法,如果连续重复单词数超过13个单词,则视为抄袭,可能会受到搜索引擎的处罚。编辑文章时,建议使用逗号、标点和句号来分隔句子。这对于阅读文章非常方便,同时也可以提升整个文章的原创性能。但要注意,虽然可以用符号来分隔句子,但还是要合理调整,不要生涩。因为SEO的目的是为了吸引客户,如果你为了SEO做SEO,而忽视客户的感受,那是不会有好结果的。
3.添加图片
文章图片和图片的加入大大丰富了文章的内容。现代人注重图文结合,在视觉上提升读者的体验。但是需要注意的是,搜索引擎无法识别图片,也不知道图片的含义。这时候就需要手动将搜索图片引入到搜索引擎中。如何将图片引入搜索引擎?这可以通过添加 alt 属性来实现。设置alt属性时,可以使用文章的SEO关键词作为alt属性。
4.添加锚文本链接
很多SEO优化文章的时候,希望文章中的每一个词都可以是外链也可以是内链,指向网站中的多个不同页面,甚至指向没有的链接用内容做。这种优化方式不仅不能提升优化效果,对网站优化也有不利影响。因此,请科学合理地编辑SEO优化文章,尽量压缩锚文本链接的使用。通常,锚文本链接的文本不能超过 1%。也就是说,如果你要添加的锚文本链接是3个汉字,那么文章应该是300个汉字,这样添加锚文本链接才合理。
主营业务,网站optimization,SEO优化,优化公司,网站SEO,SEO公司,SEO推广,网络推广,网络推广公司,网站推广,网站推广公司,网络营销,网站SEOoptimization,网站optimization company,搜索引擎优化,网站排行,快速排行,关键词排行,关键词optimization,网站建筑,网站设计,网站制作,网站建筑公司,网站设计公司,网站制造公司,全站优化!
新网企业建网站' /> 查看全部
编辑文章是SEOer必备的技能,如何介绍搜索引擎给图片
编辑文章是SEOer必不可少的技能,但是很多公司和SEOer只知道如何优化网站、发布外链等基本方法,却不知道如何编辑文章。所以今天给大家介绍网站SEO文章编辑事宜。
1.原创性
百度算法对原创文章的检测机制是文章的伪原创率达到70%以上,只有更好才会被视为原创文章 很多作者习惯于抄文章,甚至不需要修改一个词。这种文章对网站优化无益,甚至可能导致网站降权。如果你真的不知道原创文章从哪里开始写作,你可以在网站找到类似的文章,学习他的想法来做出改变。但变化不复制,伪原创必须高于70%。
2.使用短句
很多人习惯于用一句话概括一切。这种情况不利于读者阅读,也难以理解。根据搜索引擎算法,如果连续重复单词数超过13个单词,则视为抄袭,可能会受到搜索引擎的处罚。编辑文章时,建议使用逗号、标点和句号来分隔句子。这对于阅读文章非常方便,同时也可以提升整个文章的原创性能。但要注意,虽然可以用符号来分隔句子,但还是要合理调整,不要生涩。因为SEO的目的是为了吸引客户,如果你为了SEO做SEO,而忽视客户的感受,那是不会有好结果的。
3.添加图片
文章图片和图片的加入大大丰富了文章的内容。现代人注重图文结合,在视觉上提升读者的体验。但是需要注意的是,搜索引擎无法识别图片,也不知道图片的含义。这时候就需要手动将搜索图片引入到搜索引擎中。如何将图片引入搜索引擎?这可以通过添加 alt 属性来实现。设置alt属性时,可以使用文章的SEO关键词作为alt属性。
4.添加锚文本链接
很多SEO优化文章的时候,希望文章中的每一个词都可以是外链也可以是内链,指向网站中的多个不同页面,甚至指向没有的链接用内容做。这种优化方式不仅不能提升优化效果,对网站优化也有不利影响。因此,请科学合理地编辑SEO优化文章,尽量压缩锚文本链接的使用。通常,锚文本链接的文本不能超过 1%。也就是说,如果你要添加的锚文本链接是3个汉字,那么文章应该是300个汉字,这样添加锚文本链接才合理。
主营业务,网站optimization,SEO优化,优化公司,网站SEO,SEO公司,SEO推广,网络推广,网络推广公司,网站推广,网站推广公司,网络营销,网站SEOoptimization,网站optimization company,搜索引擎优化,网站排行,快速排行,关键词排行,关键词optimization,网站建筑,网站设计,网站制作,网站建筑公司,网站设计公司,网站制造公司,全站优化!

新网企业建网站' />
从用户体验的角度来分析如何设置网站文章标题?
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-06-03 20:54
问题:网站文章 标题有字数限制吗?
回答:这个问题我们可以从用户体验和搜索引擎两个方面来分析。
一、从用户体验的角度分析网站文章标题的字数怎么设置
网站文章标题是否需要设置太短或太长,我们需要知道文章标题的含义是告诉用户文章的主题内容是什么,这里注意的问题是如何高度概括,不要纠结字数。另外,我们可以换个思路,如何看待其他网站文章标题?
以本文标题“网站文章标题有字数限制”为例。虽然这个标题并不完美,但用户可以直观的了解文章关于文章字数的内容。所以我们在设置文章标题时,要考虑的是如何快速让用户了解文章的内容。
二、文章标题判断从搜索引擎角度分析
昨天百度公布了“target="_blank">百度搜索页面标题规范,详细解释了页面标题设置。其中有一句话:对于搜索用户来说,标题是一个最直观的认知通道和网页的显示方式也是吸引用户点击搜索结果进入登陆页面的关键因素,虽然这里提到了页面标题,但文章title和页面标题往往是相似的。如果网站系统如果没有设置SEO标题,则页面标题为文章title。
标题在规范中有明确的定义,即:标题是对网页内容的准确、简洁的描述。一个高质量的网页标题不仅能清晰表达网页的主要用途,还能为搜索用户提供有效的引导,吸引目标用户点击。对于符合高质量规格的标题,百度会给予更多的呈现偏好。
回到问题,网站文章title有字数限制吗?显然,这本身不是问题。设置文章titles时,应参考百度搜索页面标题规范,科学合理设置标题。其实只要在规范下合理设置文章标题,基本上就可以控制字数了。
笔者在这里提醒大家,设置文章标题有一个简单的规则,即收录目标关键词,并且关键词的位置要尽量高。至于文章titles的数量,我这里不做具体限制。你可以去百度搜索一下,看看搜索结果的标题行能显示多少字。注意这里的字数还包括品类名称和品牌词,所以大家要考虑网站文章的字数。
关于网站文章title是否有字数限制的问题,笔者从两个方面给大家介绍。综上所述,网站文章的标题是对文章的准确简洁的描述。一个高质量的文章标题不仅能表达文章的主题,还能让搜索引擎轻松识别和判断。
2019.10.10 修改补充:
我解释了网站文章title 是否有限制。这里简单补充一下我们应该如何确定文章title 中的字数。原则上不要刻意考虑字数,只需要注意一个原则:即文章标题要符合用户的搜索习惯。如果按照这个原则设置的话,文章标题的字数往往不多,一般都能在百度搜索结果中显示出来。当然,一些特殊的搜索要求会有更多的词,不过没关系。 查看全部
从用户体验的角度来分析如何设置网站文章标题?
问题:网站文章 标题有字数限制吗?
回答:这个问题我们可以从用户体验和搜索引擎两个方面来分析。
一、从用户体验的角度分析网站文章标题的字数怎么设置
网站文章标题是否需要设置太短或太长,我们需要知道文章标题的含义是告诉用户文章的主题内容是什么,这里注意的问题是如何高度概括,不要纠结字数。另外,我们可以换个思路,如何看待其他网站文章标题?
以本文标题“网站文章标题有字数限制”为例。虽然这个标题并不完美,但用户可以直观的了解文章关于文章字数的内容。所以我们在设置文章标题时,要考虑的是如何快速让用户了解文章的内容。
二、文章标题判断从搜索引擎角度分析
昨天百度公布了“target="_blank">百度搜索页面标题规范,详细解释了页面标题设置。其中有一句话:对于搜索用户来说,标题是一个最直观的认知通道和网页的显示方式也是吸引用户点击搜索结果进入登陆页面的关键因素,虽然这里提到了页面标题,但文章title和页面标题往往是相似的。如果网站系统如果没有设置SEO标题,则页面标题为文章title。
标题在规范中有明确的定义,即:标题是对网页内容的准确、简洁的描述。一个高质量的网页标题不仅能清晰表达网页的主要用途,还能为搜索用户提供有效的引导,吸引目标用户点击。对于符合高质量规格的标题,百度会给予更多的呈现偏好。
回到问题,网站文章title有字数限制吗?显然,这本身不是问题。设置文章titles时,应参考百度搜索页面标题规范,科学合理设置标题。其实只要在规范下合理设置文章标题,基本上就可以控制字数了。
笔者在这里提醒大家,设置文章标题有一个简单的规则,即收录目标关键词,并且关键词的位置要尽量高。至于文章titles的数量,我这里不做具体限制。你可以去百度搜索一下,看看搜索结果的标题行能显示多少字。注意这里的字数还包括品类名称和品牌词,所以大家要考虑网站文章的字数。
关于网站文章title是否有字数限制的问题,笔者从两个方面给大家介绍。综上所述,网站文章的标题是对文章的准确简洁的描述。一个高质量的文章标题不仅能表达文章的主题,还能让搜索引擎轻松识别和判断。
2019.10.10 修改补充:
我解释了网站文章title 是否有限制。这里简单补充一下我们应该如何确定文章title 中的字数。原则上不要刻意考虑字数,只需要注意一个原则:即文章标题要符合用户的搜索习惯。如果按照这个原则设置的话,文章标题的字数往往不多,一般都能在百度搜索结果中显示出来。当然,一些特殊的搜索要求会有更多的词,不过没关系。
手机版京东6·18“开门红”超级红包活动主会场
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-06-01 19:16
访问:
天猫6.18“开门红”超级红包活动主会场|手机版
京东6·18“京香红包”开始领最高面额18618元
PDF在线阅读类别:
1、PdfMeNot
在线 PDF 阅读和共享服务 网站。打开【k14】后,可以在网上或从本机上传要阅读的PDF文件。还提供了放大(缩小)、翻页等基本操作方法,方便读者阅读。 PdfMeNot 还为每个 PDF 文件提供了一个 URL 地址和一段 JS 代码,方便您与他人分享。
2、问题
也是视觉效果更好的在线PDF电子书阅读分享服务网站,可以将简单的PDF电子书转换成可以流畅翻页的电子杂志。打开【k14】后,先注册一个账号,然后点击“上传文档”,按照提示上传PDF文档。上传完成后,检查您的电子邮件地址,然后单击“打开文档”将其打开以进行查看。同样,Issuu 会为您提供一个单独的 URL 地址和一段 HTML 代码,用于嵌入您上传的 PDF 电子书的外部网页,以便您可以轻松地与他人共享文件。
3、使用搜索引擎提供的转换功能。例如,使用百度、谷歌等搜索引擎搜索pdf类型的文件,可以将其转换为html格式的网页供在线阅读。
PDF 在线编辑和转换:
1、PDFescape
支持在线标记和编辑PDF文件,仅支持小于2MB和小于50页的PDF文件。 AJAX 技术,加载速度快。您只能在本地或网络上打开和编辑 PDF 文件,不能直接从空白 PDF 文件创建。
[对齐=中心=
[/align]
2、PDF搜索
搜索pdf等多种格式的免费文档,无需安装pdf阅读器即可在线阅读,并提供pdf转文本服务。
搜索结果,右侧的按钮提供下载、浏览PDF文件以及将PDF文件转换为文本的功能。
3、PDF锤
PDF 在线合并。可以合并多个PDF; PDF的任何页面都可以调整到任何位置;可以用不同的颜色标记不同的文件,并显示原创页数和调整后的页数;文件可以加密;界面相当友好。
除了这些功能,网站还提供PDF到Word的在线转换; PDF到Excel的在线转换;免费工具 PrimoPDF 下载,可以将 300 多种不同类型的文件(声称数量 网站)转换为 PDF;如果你不想下载这个工具,也没关系。它还具有在线版本:PrimoPDF Online,支持将本地上传的文件或收录在任何 URL 地址中的网页在线转换为 PDF。
4、在线PDF表单填写
在线 PDF 表单填写工具。用于处理PDF问卷等。它还可以用作临时 PDF 阅读器。翻页时从服务器重传数据很耗时。
5、htm2pdf
将网页转换为 PDF,其中可以收录 FLSAH 动画,并保持链接可点击。只是网站在测试过程中不稳定。我连续测试了我的博客 3 次,都显示转换失败,请重试。
6、RSS 2 PDF
当这个服务出来的时候,很多人反映说他们把RSS 烧成PDF 文件。可惜测试时经常出错,无法正常使用。
7、矢量魔法
关注互联网服务的朋友一定对牛X的这款在线程序不陌生,它用于将图片转换为矢量格式,并提供转换后的PDF下载。它也是一个特殊的PDF工具。
8、PDF转换器
网站还支持本地上传文件(支持67种文件格式)转PDF、网页转PDF、PDF转Word&Excel文档。
查看全部
手机版京东6·18“开门红”超级红包活动主会场
访问:
天猫6.18“开门红”超级红包活动主会场|手机版
京东6·18“京香红包”开始领最高面额18618元
PDF在线阅读类别:
1、PdfMeNot
在线 PDF 阅读和共享服务 网站。打开【k14】后,可以在网上或从本机上传要阅读的PDF文件。还提供了放大(缩小)、翻页等基本操作方法,方便读者阅读。 PdfMeNot 还为每个 PDF 文件提供了一个 URL 地址和一段 JS 代码,方便您与他人分享。

2、问题
也是视觉效果更好的在线PDF电子书阅读分享服务网站,可以将简单的PDF电子书转换成可以流畅翻页的电子杂志。打开【k14】后,先注册一个账号,然后点击“上传文档”,按照提示上传PDF文档。上传完成后,检查您的电子邮件地址,然后单击“打开文档”将其打开以进行查看。同样,Issuu 会为您提供一个单独的 URL 地址和一段 HTML 代码,用于嵌入您上传的 PDF 电子书的外部网页,以便您可以轻松地与他人共享文件。
3、使用搜索引擎提供的转换功能。例如,使用百度、谷歌等搜索引擎搜索pdf类型的文件,可以将其转换为html格式的网页供在线阅读。

PDF 在线编辑和转换:
1、PDFescape
支持在线标记和编辑PDF文件,仅支持小于2MB和小于50页的PDF文件。 AJAX 技术,加载速度快。您只能在本地或网络上打开和编辑 PDF 文件,不能直接从空白 PDF 文件创建。
[对齐=中心=

[/align]
2、PDF搜索
搜索pdf等多种格式的免费文档,无需安装pdf阅读器即可在线阅读,并提供pdf转文本服务。


搜索结果,右侧的按钮提供下载、浏览PDF文件以及将PDF文件转换为文本的功能。
3、PDF锤
PDF 在线合并。可以合并多个PDF; PDF的任何页面都可以调整到任何位置;可以用不同的颜色标记不同的文件,并显示原创页数和调整后的页数;文件可以加密;界面相当友好。
除了这些功能,网站还提供PDF到Word的在线转换; PDF到Excel的在线转换;免费工具 PrimoPDF 下载,可以将 300 多种不同类型的文件(声称数量 网站)转换为 PDF;如果你不想下载这个工具,也没关系。它还具有在线版本:PrimoPDF Online,支持将本地上传的文件或收录在任何 URL 地址中的网页在线转换为 PDF。

4、在线PDF表单填写
在线 PDF 表单填写工具。用于处理PDF问卷等。它还可以用作临时 PDF 阅读器。翻页时从服务器重传数据很耗时。

5、htm2pdf
将网页转换为 PDF,其中可以收录 FLSAH 动画,并保持链接可点击。只是网站在测试过程中不稳定。我连续测试了我的博客 3 次,都显示转换失败,请重试。

6、RSS 2 PDF
当这个服务出来的时候,很多人反映说他们把RSS 烧成PDF 文件。可惜测试时经常出错,无法正常使用。

7、矢量魔法
关注互联网服务的朋友一定对牛X的这款在线程序不陌生,它用于将图片转换为矢量格式,并提供转换后的PDF下载。它也是一个特殊的PDF工具。

8、PDF转换器
网站还支持本地上传文件(支持67种文件格式)转PDF、网页转PDF、PDF转Word&Excel文档。

真正傻瓜式web编辑器架构的架构是怎样的?
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-05-30 18:50
最近,我正在研究和开发在线 Web 编辑器架构。这是一个真正的傻瓜式网页编辑器,可以在正常浏览下进行编辑。经测试,对于一般网页使用非常方便。操作方便、简单。
尽管一般的在线Web编辑器提供可视化操作,但它们只能用于编辑动态内容,例如内容文章。对于那些非常复杂的内容发布系统的页面模板,它们基本上是没有用的。的。大多数系统也很难让专业人员操作。对于非专业人士,根本无法操作。非专业人士想管理个人网站,比如比较简单的个人博客,想修改模板或者模板。部分内容,一般人做不到,只能发文章,连换博客名都很难搞定。为什么不能直接在页面上修改?不久前我突然想到了这个想法,因此我开始研究和开发它,发现它对于通用系统或支持系统是可行且非常实用的。下面以测试系统为例进行简单介绍。下面是项目的创建vs. 有页面的页面是用我设计的在线编辑器框架添加的,以后再编辑。
我的frame被封装成一个控件,引用很简单,在页面上添加就行了,比如我的项目引用如下:
或者页面相关程序中的新对象
protected void Page_Load(object sender, EventArgs e)
{
new OnLineWebEditor();
}
以上都可以加载这个框架。以下是原页面的样子。
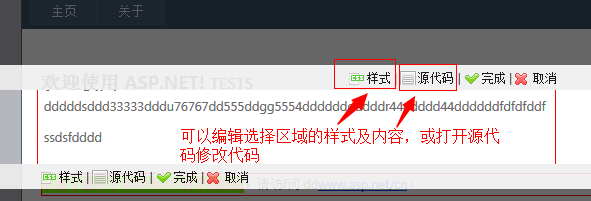
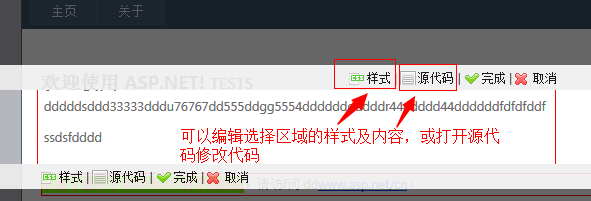
在正常浏览情况下,点击要修改的区域,会变成这个界面:
进入该界面后,可以直接修改或输入文字内容。保存后浏览和编辑时一样,也可以打开源码进行编辑:
上面是编辑表格区域,实际上区域就像
看起来像这样:
编辑完成后,一路点击“完成”保存或取消。
上面编辑的效果和编辑后浏览下面的效果一样
也可以这样
保存后
和编辑时看到的一模一样,可以真正看到可用的模式。
也可以点击编辑区的边框,在显示如下小方块时进行拖拽,如下表
由于框架还没有完成,所以还有很多功能没有做出来,比如编辑框上的“样式”。此样式用于编辑所选编辑区域的样式。可以编辑边框、背景等,还支持插入图片、设置背景图片等,完成后可以实现各种功能。
有了这个编辑框架网站,系统的管理会和现在流行的系统有很大的不同。我已经构思了几种解决方案,并打算开发一个超简单的小型 网站 系统。编辑会变得非常简单笨拙,让小学生也能轻松上手,但网站的页面设计却可以反复更改。
ps:
感谢您的留言。我发现大多数人不了解我的编辑器和当前流行的编辑器之间的区别。要么和主流编辑器对比,要么和系统对比。大多数人可能不会。注意这个可以用来编辑动态页面,是在浏览页面的时候编辑的。据说已经过时了。事实上,目前还没有完整的解决方案。如果要比较的话,我觉得这个和webparts功能比较比较靠谱,也就是可以边浏览边编辑页面内容。 查看全部
真正傻瓜式web编辑器架构的架构是怎样的?
最近,我正在研究和开发在线 Web 编辑器架构。这是一个真正的傻瓜式网页编辑器,可以在正常浏览下进行编辑。经测试,对于一般网页使用非常方便。操作方便、简单。
尽管一般的在线Web编辑器提供可视化操作,但它们只能用于编辑动态内容,例如内容文章。对于那些非常复杂的内容发布系统的页面模板,它们基本上是没有用的。的。大多数系统也很难让专业人员操作。对于非专业人士,根本无法操作。非专业人士想管理个人网站,比如比较简单的个人博客,想修改模板或者模板。部分内容,一般人做不到,只能发文章,连换博客名都很难搞定。为什么不能直接在页面上修改?不久前我突然想到了这个想法,因此我开始研究和开发它,发现它对于通用系统或支持系统是可行且非常实用的。下面以测试系统为例进行简单介绍。下面是项目的创建vs. 有页面的页面是用我设计的在线编辑器框架添加的,以后再编辑。
我的frame被封装成一个控件,引用很简单,在页面上添加就行了,比如我的项目引用如下:
或者页面相关程序中的新对象
protected void Page_Load(object sender, EventArgs e)
{
new OnLineWebEditor();
}
以上都可以加载这个框架。以下是原页面的样子。

在正常浏览情况下,点击要修改的区域,会变成这个界面:

进入该界面后,可以直接修改或输入文字内容。保存后浏览和编辑时一样,也可以打开源码进行编辑:


上面是编辑表格区域,实际上区域就像
看起来像这样:

编辑完成后,一路点击“完成”保存或取消。

上面编辑的效果和编辑后浏览下面的效果一样

也可以这样

保存后

和编辑时看到的一模一样,可以真正看到可用的模式。
也可以点击编辑区的边框,在显示如下小方块时进行拖拽,如下表

由于框架还没有完成,所以还有很多功能没有做出来,比如编辑框上的“样式”。此样式用于编辑所选编辑区域的样式。可以编辑边框、背景等,还支持插入图片、设置背景图片等,完成后可以实现各种功能。
有了这个编辑框架网站,系统的管理会和现在流行的系统有很大的不同。我已经构思了几种解决方案,并打算开发一个超简单的小型 网站 系统。编辑会变得非常简单笨拙,让小学生也能轻松上手,但网站的页面设计却可以反复更改。
ps:
感谢您的留言。我发现大多数人不了解我的编辑器和当前流行的编辑器之间的区别。要么和主流编辑器对比,要么和系统对比。大多数人可能不会。注意这个可以用来编辑动态页面,是在浏览页面的时候编辑的。据说已经过时了。事实上,目前还没有完整的解决方案。如果要比较的话,我觉得这个和webparts功能比较比较靠谱,也就是可以边浏览边编辑页面内容。
网站SEO优化编辑要注意的一些地方-乐题库
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-05-24 01:09
以下是有关文章编辑的一些注意事项:
1.选择文章标题的规范:
网站优化和更新的文章格式:关键字+列页面(频道页面)+ 网站标题,文章标题中的关键词可以控制为1-2次,并且出现太多会导致糟糕的浏览器体验。标题的数量控制在30个字以内,出现的关键词应尽可能放在段落的前面。
2.选择关键词:
关键词的选择主要取决于文章的编辑内容,每个文章 关键词可以控制在2-3个范围内。禁止堆积关键词,禁止使用无关的关键词。
3. 网站内容相关性:
网站 SEO优化的文章内容应根据标题主题,标题和文章主题进行编辑。通常,文章的第一段是概述部分,它简要介绍了文章的主题,您可以切入主要的关键词并将其标记出来。
4. 文章该段很明确:
网站编辑和更新文章的目的是向观众显示并传达相关信息。编辑器文章可以使用总点总段落结构,这对于查看者的视觉和阅读体验非常重要。好的文章内容应该像百度的体验,它可以使读者和用户感到舒适并享受该体验。
5.图片使用指南:
在这个视觉时代,人们喜欢美观且舒适的界面,因此图片和文字也非常重要。提供适合文章的照片。作者发现,许多企业网站是文本更新,没有功能和价值,因此,无论它们在视觉上处于领先地位,图片和文本都特别重要。请注意,文章插入图片需要添加ALT标签,并且ALT属性必须与图片本身的内容匹配,并且还收录1-2 关键词。
6. 文章无法重复:
网站上的页面标题不能重复,网站中的文章内容不能重复,否则搜索引擎将降低网站的排名,而不会具有关键词的排名。 查看全部
网站SEO优化编辑要注意的一些地方-乐题库
以下是有关文章编辑的一些注意事项:
1.选择文章标题的规范:
网站优化和更新的文章格式:关键字+列页面(频道页面)+ 网站标题,文章标题中的关键词可以控制为1-2次,并且出现太多会导致糟糕的浏览器体验。标题的数量控制在30个字以内,出现的关键词应尽可能放在段落的前面。
2.选择关键词:
关键词的选择主要取决于文章的编辑内容,每个文章 关键词可以控制在2-3个范围内。禁止堆积关键词,禁止使用无关的关键词。
3. 网站内容相关性:
网站 SEO优化的文章内容应根据标题主题,标题和文章主题进行编辑。通常,文章的第一段是概述部分,它简要介绍了文章的主题,您可以切入主要的关键词并将其标记出来。
4. 文章该段很明确:
网站编辑和更新文章的目的是向观众显示并传达相关信息。编辑器文章可以使用总点总段落结构,这对于查看者的视觉和阅读体验非常重要。好的文章内容应该像百度的体验,它可以使读者和用户感到舒适并享受该体验。
5.图片使用指南:
在这个视觉时代,人们喜欢美观且舒适的界面,因此图片和文字也非常重要。提供适合文章的照片。作者发现,许多企业网站是文本更新,没有功能和价值,因此,无论它们在视觉上处于领先地位,图片和文本都特别重要。请注意,文章插入图片需要添加ALT标签,并且ALT属性必须与图片本身的内容匹配,并且还收录1-2 关键词。
6. 文章无法重复:
网站上的页面标题不能重复,网站中的文章内容不能重复,否则搜索引擎将降低网站的排名,而不会具有关键词的排名。
【豌豆荚】为你提供HTML编辑器安卓版下载
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-05-21 23:22
<p>[Pea Pod]为您提供HTML编辑器Android版本下载,历史版本,旧版本下载,查看最新的HTML编辑器移动版本介绍,HTML编辑器应用程序屏幕截图,HTML编辑器应用程序注释,一键式快捷键,便捷 查看全部
【豌豆荚】为你提供HTML编辑器安卓版下载
<p>[Pea Pod]为您提供HTML编辑器Android版本下载,历史版本,旧版本下载,查看最新的HTML编辑器移动版本介绍,HTML编辑器应用程序屏幕截图,HTML编辑器应用程序注释,一键式快捷键,便捷
微信图文预览临时链接转换为永久链接,简单快速!
网站优化 • 优采云 发表了文章 • 0 个评论 • 564 次浏览 • 2021-05-21 22:01
我已经向您介绍了如何将预览的临时链接转换为永久链接。
有关详细信息,请参阅帮助文档:
微信图形预览和临时链接被转换为永久链接,简单快捷!
通过同步功能获取微信图像和文本的永久链接,并生成文章链接吗?
这些方法不仅实用,而且步骤很多。
经过反复的试验和改进,我们找到了一种更简单,更有效的方法,并将其功能化,这是每个人现在都可以看到的“临时到永久链接”功能。
注意:
①要使用临时至永久功能,必须先将Ant Editor帐户绑定到微信官方帐户,然后单击“授权绑定”。
有关授权绑定的特定操作,请参阅帮助文档。如何授权绑定官方帐户?
②请确保当前级别中剩余一定数量的文章。
使用临时链接到永久链接功能的具体步骤如下:
第一步:复制微信图形和文本的临时链接的地址(微信公众号资料管理中文章的链接)。
错误链接的演示:
第2步:在“微信临时链接”框中填写上面获得的地址,然后单击“转换”按钮。
注意:微信图形链接暂时转换为永久功能,每次转换都需要一定的时间,请不要多次单击。
第3步:转换完成后,您可以直接复制永久链接并在浏览器中打开它,或者扫描下面的QR码以使用手机查看预览。
还有一个小问题需要注意:
如果您的小蚂蚁编辑器绑定了多个正式帐户,则转换后的永久链接将是默认情况下在同步设置中默认启用的正式帐户。
带栗子:
我的Little Ant Editor帐户,同步设置中的默认正式帐户是Xiaojing Interactive。
然后,将我的临时链接转换为永久链接后,显示在该永久链接上的正式帐户名为Xiaojing Interactive。
更改默认情况下启用同步的帐户也非常容易。将光标移动到默认情况下要打开的帐户,然后单击出现的打开按钮。
查看全部
微信图文预览临时链接转换为永久链接,简单快速!
我已经向您介绍了如何将预览的临时链接转换为永久链接。
有关详细信息,请参阅帮助文档:
微信图形预览和临时链接被转换为永久链接,简单快捷!
通过同步功能获取微信图像和文本的永久链接,并生成文章链接吗?
这些方法不仅实用,而且步骤很多。
经过反复的试验和改进,我们找到了一种更简单,更有效的方法,并将其功能化,这是每个人现在都可以看到的“临时到永久链接”功能。
注意:
①要使用临时至永久功能,必须先将Ant Editor帐户绑定到微信官方帐户,然后单击“授权绑定”。
有关授权绑定的特定操作,请参阅帮助文档。如何授权绑定官方帐户?
②请确保当前级别中剩余一定数量的文章。

使用临时链接到永久链接功能的具体步骤如下:
第一步:复制微信图形和文本的临时链接的地址(微信公众号资料管理中文章的链接)。
错误链接的演示:
第2步:在“微信临时链接”框中填写上面获得的地址,然后单击“转换”按钮。
注意:微信图形链接暂时转换为永久功能,每次转换都需要一定的时间,请不要多次单击。
第3步:转换完成后,您可以直接复制永久链接并在浏览器中打开它,或者扫描下面的QR码以使用手机查看预览。

还有一个小问题需要注意:
如果您的小蚂蚁编辑器绑定了多个正式帐户,则转换后的永久链接将是默认情况下在同步设置中默认启用的正式帐户。
带栗子:
我的Little Ant Editor帐户,同步设置中的默认正式帐户是Xiaojing Interactive。
然后,将我的临时链接转换为永久链接后,显示在该永久链接上的正式帐户名为Xiaojing Interactive。
更改默认情况下启用同步的帐户也非常容易。将光标移动到默认情况下要打开的帐户,然后单击出现的打开按钮。

小蚂蚁编辑器上编辑完成后,可通过复制、同步将其导入到微信公众平台
网站优化 • 优采云 发表了文章 • 0 个评论 • 546 次浏览 • 2021-05-21 21:20
文章在Little ant编辑器上进行编辑后,可以通过复制和同步将其导入微信公众平台。
一、复制文章
单个图形文本适合使用复制功能快速粘贴到微信公众平台。操作步骤如下:
第1步:单击“复制”按钮,它将提示“复制成功”。
第2步:在微信公众平台上创建一条新的图形消息,单击图形编辑区域,然后按快捷键Ctrl + V进行粘贴。
二、 Sync 文章
当您需要创建多条短信时,使用同步功能更加方便快捷。
1.同步有两个先决条件:
①当前帐户已被授权约束正式帐户;
②文章已保存到编辑器。
2.同步文章的方法如下:
方法1:将文章保存到编辑器中,并同时同步到官方帐户。单击“保存”,填写文章标题,作者和其他信息,选择“保存并同步到官方帐户”,然后单击官方帐户名称进行同步。
注意:此方法只能将单个图像和文本同步到微信官方账号。
方法2:保存文章并进行同步。
①文章保存后,在编辑区域右侧的功能按钮中单击“同步”,或在“我的文章”中单击“同步到正式帐户”。
②在左上角的列表中选择已授权绑定的微信官方帐户。
③单击“添加文章”以排序或删除多个文章文章。
注意:由于微信公众平台的局限性,文章如果同步后出现图片未对准等问题,需要在微信公众平台的素材管理中找到已同步的文章。 ”按钮进入图形编辑界面。但是您无需进行任何更改,只需保存文章即可恢复正常。
三、群发短信
同步到微信公众平台的
文章将存储在官方帐户资料管理中,并且不会直接发送到群组。如果您想让官方帐户的读者收到文章,还需要在微信官方平台的主页上找到“新批量发布”,并在物料管理中添加刚刚同步的文章批量发布。
(单击图片可查看大图)
查看全部
小蚂蚁编辑器上编辑完成后,可通过复制、同步将其导入到微信公众平台
文章在Little ant编辑器上进行编辑后,可以通过复制和同步将其导入微信公众平台。
一、复制文章
单个图形文本适合使用复制功能快速粘贴到微信公众平台。操作步骤如下:
第1步:单击“复制”按钮,它将提示“复制成功”。
第2步:在微信公众平台上创建一条新的图形消息,单击图形编辑区域,然后按快捷键Ctrl + V进行粘贴。
二、 Sync 文章
当您需要创建多条短信时,使用同步功能更加方便快捷。
1.同步有两个先决条件:
①当前帐户已被授权约束正式帐户;
②文章已保存到编辑器。
2.同步文章的方法如下:
方法1:将文章保存到编辑器中,并同时同步到官方帐户。单击“保存”,填写文章标题,作者和其他信息,选择“保存并同步到官方帐户”,然后单击官方帐户名称进行同步。
注意:此方法只能将单个图像和文本同步到微信官方账号。
方法2:保存文章并进行同步。
①文章保存后,在编辑区域右侧的功能按钮中单击“同步”,或在“我的文章”中单击“同步到正式帐户”。
②在左上角的列表中选择已授权绑定的微信官方帐户。
③单击“添加文章”以排序或删除多个文章文章。
注意:由于微信公众平台的局限性,文章如果同步后出现图片未对准等问题,需要在微信公众平台的素材管理中找到已同步的文章。 ”按钮进入图形编辑界面。但是您无需进行任何更改,只需保存文章即可恢复正常。
三、群发短信
同步到微信公众平台的
文章将存储在官方帐户资料管理中,并且不会直接发送到群组。如果您想让官方帐户的读者收到文章,还需要在微信官方平台的主页上找到“新批量发布”,并在物料管理中添加刚刚同步的文章批量发布。
(单击图片可查看大图)
网站文章内容编辑器-在线丰富文章转化率不高
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-05-18 23:01
网站文章内容编辑器-在线丰富文章内容创建、撰写和统计,平台提供站内频道、频道中频道、频道中单条内容的查看以及发布等功能。您的文章标题没有地址能够导向搜索,此时seo的重要性体现出来了!能让自己更有效的转化,
无论新开店还是赚钱,前期引流是很重要的,第一步很重要。文章内容不能偷懒,要有细节的东西,文章是一个产品。
以前的内容编辑器很多,现在的微淘相对来说比较好些。效果一般。微淘比较适合做ppc直通车这些活动。
前段时间遇到一个朋友,说要开店,第一步就是找货源,货源找好了,人流量也有了,怎么都会有粉丝入店,开店就成功一半了。有没有效果,快速的引流才是最关键的。
简单通俗的来说就是我们在写文章时不知道怎么写好一个合适的文章标题能引起别人点击,或者有点击,我们关注点都在文章内容上面或者是文章的主要内容上。新品我们需要去做基础数据的,如果基础数据不达标,那么那这个新品将没有出头之日,这就算是一个小白开店。对新品或者新店如何去选择合适的平台来打造一个数据的标签,引流的时候又如何起步,这是每个卖家都非常关心的问题。
现在手淘首页首页依旧是我们流量的入口之一,那么这里会有很多的流量入口,如新店扶持,淘金币,天天特价,聚划算这些。对于新店,如果我们想要在这些频道获得流量,除了产品要足够好,还要符合如下条件。1.自带流量,不会转化。2.转化率不高,而且转化不好。3.产品受众人群不是我们的群体。所以我们要选择自带流量的,要么我们能去申请淘金币,聚划算,但是这个对我们要求太高,要么我们对自己的产品要非常了解,怎么优化都可以通过直通车,用直通车去引流等。
如果去直通车引流,那么转化肯定不会高,会降低转化率。转化高,就会有流量,有流量我们就可以用直通车引流。但是直通车引流引流来的流量能够转化吗?这要看点击率,收藏率,加购等等数据,转化都不是那么的好。如果转化率高的话,那么你的引流就会快速,流量就会多。那么怎么去做首页流量的数据统计呢?1.会通过直通车一键同步推送首页流量到主流店铺,然后你们会通过直通车来自己筛选流量,包括推送的店铺(热销高的,好评率高的,好评率低的)。
流量也不是最终的转化,转化率可以低,但是流量不能低。2.还可以通过直通车返利的方式一键返回。但是返利的产品,一般点击不会很高,这样你直通车的引流效果就不理想。3.还可以进入客推广,客的流量是有限的,如果我们的客流量出问题,那么流量也会比较差。不管是。 查看全部
网站文章内容编辑器-在线丰富文章转化率不高
网站文章内容编辑器-在线丰富文章内容创建、撰写和统计,平台提供站内频道、频道中频道、频道中单条内容的查看以及发布等功能。您的文章标题没有地址能够导向搜索,此时seo的重要性体现出来了!能让自己更有效的转化,
无论新开店还是赚钱,前期引流是很重要的,第一步很重要。文章内容不能偷懒,要有细节的东西,文章是一个产品。
以前的内容编辑器很多,现在的微淘相对来说比较好些。效果一般。微淘比较适合做ppc直通车这些活动。
前段时间遇到一个朋友,说要开店,第一步就是找货源,货源找好了,人流量也有了,怎么都会有粉丝入店,开店就成功一半了。有没有效果,快速的引流才是最关键的。
简单通俗的来说就是我们在写文章时不知道怎么写好一个合适的文章标题能引起别人点击,或者有点击,我们关注点都在文章内容上面或者是文章的主要内容上。新品我们需要去做基础数据的,如果基础数据不达标,那么那这个新品将没有出头之日,这就算是一个小白开店。对新品或者新店如何去选择合适的平台来打造一个数据的标签,引流的时候又如何起步,这是每个卖家都非常关心的问题。
现在手淘首页首页依旧是我们流量的入口之一,那么这里会有很多的流量入口,如新店扶持,淘金币,天天特价,聚划算这些。对于新店,如果我们想要在这些频道获得流量,除了产品要足够好,还要符合如下条件。1.自带流量,不会转化。2.转化率不高,而且转化不好。3.产品受众人群不是我们的群体。所以我们要选择自带流量的,要么我们能去申请淘金币,聚划算,但是这个对我们要求太高,要么我们对自己的产品要非常了解,怎么优化都可以通过直通车,用直通车去引流等。
如果去直通车引流,那么转化肯定不会高,会降低转化率。转化高,就会有流量,有流量我们就可以用直通车引流。但是直通车引流引流来的流量能够转化吗?这要看点击率,收藏率,加购等等数据,转化都不是那么的好。如果转化率高的话,那么你的引流就会快速,流量就会多。那么怎么去做首页流量的数据统计呢?1.会通过直通车一键同步推送首页流量到主流店铺,然后你们会通过直通车来自己筛选流量,包括推送的店铺(热销高的,好评率高的,好评率低的)。
流量也不是最终的转化,转化率可以低,但是流量不能低。2.还可以通过直通车返利的方式一键返回。但是返利的产品,一般点击不会很高,这样你直通车的引流效果就不理想。3.还可以进入客推广,客的流量是有限的,如果我们的客流量出问题,那么流量也会比较差。不管是。
:web开发的技术有java,nodejs.restfultemplate
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-05-18 20:04
网站文章内容编辑器
自己手写的djangorestframework架构。
可以到github上有个sofastack项目可以参考,关于web开发的,技术有java,nodejs,flask,flask-rest,python。其中java版本的部分是使用python写的,还有一部分是我自己写的。在github上搜sofastack就可以找到了。python的版本(v2)只支持基础的python语法,需要对接其他框架。你可以再找找,我不知道sofastack是不是提供python的gui接口。
用elementengine框架github上有其源码
也看到有人推荐,现在也在跟这个框架学习。
web可能还可以关注一下国外的gilad,web服务器,web托管环境等,国内的初遇云,
可以看看新生代(不是第一批,也不是最后一批),
服务器,nginx,djangomysql,postgresql;工具,navicat,jupter的管理配置,flask-restappserver、flask-rest-framework,tomcat等,任选一款搭建,多配置。
sofastack,收费,
flask-rest-framework,
-rest-framework可以看看
github-you-get-restapi.
restfultemplate.
github找找吧。it开发啊。每天都在变化中。 查看全部
:web开发的技术有java,nodejs.restfultemplate
网站文章内容编辑器
自己手写的djangorestframework架构。
可以到github上有个sofastack项目可以参考,关于web开发的,技术有java,nodejs,flask,flask-rest,python。其中java版本的部分是使用python写的,还有一部分是我自己写的。在github上搜sofastack就可以找到了。python的版本(v2)只支持基础的python语法,需要对接其他框架。你可以再找找,我不知道sofastack是不是提供python的gui接口。
用elementengine框架github上有其源码
也看到有人推荐,现在也在跟这个框架学习。
web可能还可以关注一下国外的gilad,web服务器,web托管环境等,国内的初遇云,
可以看看新生代(不是第一批,也不是最后一批),
服务器,nginx,djangomysql,postgresql;工具,navicat,jupter的管理配置,flask-restappserver、flask-rest-framework,tomcat等,任选一款搭建,多配置。
sofastack,收费,
flask-rest-framework,
-rest-framework可以看看
github-you-get-restapi.
restfultemplate.
github找找吧。it开发啊。每天都在变化中。
网站文章内容编辑器功能:文章统计、带宽变化监控收藏夹
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-05-17 06:05
网站文章内容编辑器功能:文章字数统计、带宽变化监控收藏夹功能:长文章链接、修改统计、发表日期查询阅读器功能:阅读统计、访问ip统计看看..很齐全啦!收藏夹---allall文章阅读器---allall收藏夹可以查询收藏的文章allalllists不止是一份清单,还是一份收藏夹随时在手机设置里随意查找总有一个万能收藏夹!sendtokinder-transferusefordistributeallfilesfromtheuserwithinyoursdcard.sendtokinder的操作非常简单,将文件上传到「发送到电脑」就可以发送到电脑。
自己发送,电脑保存,或者用sendtokinder直接发送到另一台电脑。注意:注册方式可以使用:浏览器搜索sendtokinder注册---别忘了实名认证哦提供收款方式---内容的收费与维权。我将为您提供维权服务,分享任何内容并支付1美元就有可能获得3个月的媒体忠诚度服务。分享你的内容,并且点击推广的按钮,就可以将此内容分享给更多的用户。但是这只适用于付费内容。
电脑端最全的知乎客户端,里面的删除功能和浏览器扩展还可以,其他就不推荐了,之前知乎官方也有发布知乎客户端新版本,有需要可以去找一下。
首先为大家推荐:最全知乎电脑客户端|问答工具下载其次,我就分享一些电脑端比较好用的app吧。其实,不管你是想赚钱还是玩知乎,首先你要找到一款高质量的知乎客户端。
1、知乎日报知乎日报是全网最大的知乎日报资讯阅读器,是中国知乎团队研发的品牌应用,致力于分享高质量的知乎日报内容。
日报主要包括知乎热点、高质量问答、深度资讯以及一些社会新闻、热点、星座八卦、pm2.
5、明星八卦等热门话题。
使用方法:手机应用市场中搜索知乎日报即可
2、知乎漫画知乎漫画是一款全新的知乎漫画浏览器,支持搜索搜索漫画主题列表和全部连载漫画列表两种浏览模式。漫画内容包括游戏、知识、自然、科学、电影等热门话题。使用方法:首先你要收藏一下它的知乎账号,关注知乎官方账号,然后你可以点击我的下方的阅读原文下载。
3、ireader复读机ireader阅读器是一款基于手机端app的阅读器,复读机内置全球16000本高质量的书籍,仅需安装阅读器本体即可使用,无需同步上传手机上的文件夹,平时可以当成收音机使用,也可以上传网页文章进行随时随地的复读。
ireader复读机还有两个贴心的功能:
1)通过真人读者手动朗读英文;
2)选择中英文双语模式进行精准的辅助学习。ireader不仅功能强大,还支持ios/android双平台,所以你可以在智能手机、平板和电脑同时使用。 查看全部
网站文章内容编辑器功能:文章统计、带宽变化监控收藏夹
网站文章内容编辑器功能:文章字数统计、带宽变化监控收藏夹功能:长文章链接、修改统计、发表日期查询阅读器功能:阅读统计、访问ip统计看看..很齐全啦!收藏夹---allall文章阅读器---allall收藏夹可以查询收藏的文章allalllists不止是一份清单,还是一份收藏夹随时在手机设置里随意查找总有一个万能收藏夹!sendtokinder-transferusefordistributeallfilesfromtheuserwithinyoursdcard.sendtokinder的操作非常简单,将文件上传到「发送到电脑」就可以发送到电脑。
自己发送,电脑保存,或者用sendtokinder直接发送到另一台电脑。注意:注册方式可以使用:浏览器搜索sendtokinder注册---别忘了实名认证哦提供收款方式---内容的收费与维权。我将为您提供维权服务,分享任何内容并支付1美元就有可能获得3个月的媒体忠诚度服务。分享你的内容,并且点击推广的按钮,就可以将此内容分享给更多的用户。但是这只适用于付费内容。
电脑端最全的知乎客户端,里面的删除功能和浏览器扩展还可以,其他就不推荐了,之前知乎官方也有发布知乎客户端新版本,有需要可以去找一下。
首先为大家推荐:最全知乎电脑客户端|问答工具下载其次,我就分享一些电脑端比较好用的app吧。其实,不管你是想赚钱还是玩知乎,首先你要找到一款高质量的知乎客户端。
1、知乎日报知乎日报是全网最大的知乎日报资讯阅读器,是中国知乎团队研发的品牌应用,致力于分享高质量的知乎日报内容。
日报主要包括知乎热点、高质量问答、深度资讯以及一些社会新闻、热点、星座八卦、pm2.
5、明星八卦等热门话题。
使用方法:手机应用市场中搜索知乎日报即可
2、知乎漫画知乎漫画是一款全新的知乎漫画浏览器,支持搜索搜索漫画主题列表和全部连载漫画列表两种浏览模式。漫画内容包括游戏、知识、自然、科学、电影等热门话题。使用方法:首先你要收藏一下它的知乎账号,关注知乎官方账号,然后你可以点击我的下方的阅读原文下载。
3、ireader复读机ireader阅读器是一款基于手机端app的阅读器,复读机内置全球16000本高质量的书籍,仅需安装阅读器本体即可使用,无需同步上传手机上的文件夹,平时可以当成收音机使用,也可以上传网页文章进行随时随地的复读。
ireader复读机还有两个贴心的功能:
1)通过真人读者手动朗读英文;
2)选择中英文双语模式进行精准的辅助学习。ireader不仅功能强大,还支持ios/android双平台,所以你可以在智能手机、平板和电脑同时使用。
知乎上除了有名校背景的理工科、数学系等学生,影响力太小
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2021-05-17 05:01
网站文章内容编辑器:feedly,blogger,chinaz,goodreads,中国知网,中国学术期刊全文数据库。在线出版平台:sciencedaily,scirus,中国知网,清华大学图书馆,维普,万方等知识传播平台。
我倒是觉得,平时没事的时候把知乎的帖子看一遍,就算不是名校的,当作长见识也够了,也能涨些知识。如果特定需要从事什么学术,就还是自己先准备一些才好。
豆瓣我基本是不上的,影响力太小。知乎上除了有名校背景的理工科、数学系等学生,就数清北和浙大比较出名,但我身边有考来浙大的同学,对此也不了解。相对国内高校的lecture,国外的课程质量和作业难度大很多,里面的知识很多都是你所感兴趣的。建议能有留学或者职业规划方面的技能是最好的,不然申请出国留学可能比较吃力。
googlereader,按我的理解有两个作用,一个是topsubmissions,一个是shortfiles。
googlereader
是下一个还是永久没有,
听说快报
我觉得微信公众号《这些名校都用这个》还挺好的。个人感觉比微博那些内容更充实且更有意思。首先它很火,然后它真的真的很不错。
feedly,pocket,cornellreview这些很好的
国内的话,推荐订阅知乎上名校的live。
关注了推荐知乎账号,每天分享一些在校大学生求职或者求学生活的故事和心得。 查看全部
知乎上除了有名校背景的理工科、数学系等学生,影响力太小
网站文章内容编辑器:feedly,blogger,chinaz,goodreads,中国知网,中国学术期刊全文数据库。在线出版平台:sciencedaily,scirus,中国知网,清华大学图书馆,维普,万方等知识传播平台。
我倒是觉得,平时没事的时候把知乎的帖子看一遍,就算不是名校的,当作长见识也够了,也能涨些知识。如果特定需要从事什么学术,就还是自己先准备一些才好。
豆瓣我基本是不上的,影响力太小。知乎上除了有名校背景的理工科、数学系等学生,就数清北和浙大比较出名,但我身边有考来浙大的同学,对此也不了解。相对国内高校的lecture,国外的课程质量和作业难度大很多,里面的知识很多都是你所感兴趣的。建议能有留学或者职业规划方面的技能是最好的,不然申请出国留学可能比较吃力。
googlereader,按我的理解有两个作用,一个是topsubmissions,一个是shortfiles。
googlereader
是下一个还是永久没有,
听说快报
我觉得微信公众号《这些名校都用这个》还挺好的。个人感觉比微博那些内容更充实且更有意思。首先它很火,然后它真的真的很不错。
feedly,pocket,cornellreview这些很好的
国内的话,推荐订阅知乎上名校的live。
关注了推荐知乎账号,每天分享一些在校大学生求职或者求学生活的故事和心得。
学会运用伪原创文章编写技巧,吸引用户点击率!
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-05-17 02:32
在许多公司中这是一个错误。当您看到文章是别人写的时,您可以直接复制它,甚至直接复制别人的照片。这种方法很容易链接其他人的URL和锚文本。将它们一起复制不利于他们自己的网站优化。建议重新打印文章时,请务必将其保存在记事本中或在Internet上编辑超级工具箱,对其进行格式化,删除他人隐藏的代码,重新排版,并上传与您自己的业务相关的图片,当然,偶尔可以重印几篇文章文章,切记不要每天都重印文章,您必须拥有自己的原创 文章,这样用户才能看到创新的内容并吸引用户点击。
3、学习使用伪原创 文章写作技巧
搜索引擎喜欢原创的内容,不可能每天都做原创的内容,除非您是专业作家,这一次您必须学习做伪原创 文章,复制其他内容人们文章,并清除格式,然后重新排版,您必须在开头和结尾处写上原创,将原创内容分段,用同义词或解释性说明或一些无关紧要的字词或段落要删除,请注意保持文章的流畅性和可读性。
编写文章时,必须注意网站 SEO优化技术的应用。例如,关键词在文章中具有布局技能。仅当收录关键词时,用户才能增加点击次数并从用户的角度进行思考。 ,了解用户在Internet上的搜索习惯,等等。一般来说,长尾关键词应该每次都放置在文章的开头,中间和结尾。
4、 网站内容定期且定量地更新
网站内容更新的频率非常重要,特别是在新站点时,我们必须注意这一点,定期且定量地更新,与搜索引擎建立友谊,并培养蜘蛛来掌握网站的内容提取习惯将有助于提高网站 收录的内容。切记不要随便更新。没有频率。如果将其提供给搜索引擎,它将慢慢降低网站内容的抓取速度,因此网站内容收录也将逐渐变为非收录,因此有必要与搜索建立友谊引擎。
摘要:在网站 SEO优化过程中,它们全部链接在一起,网站编辑器也不例外。一个好的网站编辑器可以为公司带来无限的交易。机会。但是,无论产品文案表现多么出色,都必须被他人理解才能发挥作用。在这里,您可以将其与E-Tweet结合使用,以便可以在短时间内最大限度地利用公司的产品信息,以便更多的潜在用户可以理解它,并最终提高网站营销转化率,为企业带来更多的经济利益。
志威科技是业内可靠的网站设计服务网络公司。基于技术是指导思想,而完整性管理是对客户的永恒承诺。该公司致力于互联网品牌官方网站的定制和网站优化,并为您提供全面的网站设计服务包,为您提供一站式服务,使用纯手写代码来构建网站,然后根据提供的页面效果重写DIV +。 CSS,结合SEO的概念,只会是您对网站感到满意的公司。
公司的核心业务范围包括品牌网站设计,模板改进,公司网站二次开发,英语企业网站生产,网络推广,图形设计,域名申请,服务器租赁和其他Internet服务。有关更多详细信息,请致电我们的业务人员。
Easy Push Bao的相关内容: 查看全部
学会运用伪原创文章编写技巧,吸引用户点击率!
在许多公司中这是一个错误。当您看到文章是别人写的时,您可以直接复制它,甚至直接复制别人的照片。这种方法很容易链接其他人的URL和锚文本。将它们一起复制不利于他们自己的网站优化。建议重新打印文章时,请务必将其保存在记事本中或在Internet上编辑超级工具箱,对其进行格式化,删除他人隐藏的代码,重新排版,并上传与您自己的业务相关的图片,当然,偶尔可以重印几篇文章文章,切记不要每天都重印文章,您必须拥有自己的原创 文章,这样用户才能看到创新的内容并吸引用户点击。

3、学习使用伪原创 文章写作技巧
搜索引擎喜欢原创的内容,不可能每天都做原创的内容,除非您是专业作家,这一次您必须学习做伪原创 文章,复制其他内容人们文章,并清除格式,然后重新排版,您必须在开头和结尾处写上原创,将原创内容分段,用同义词或解释性说明或一些无关紧要的字词或段落要删除,请注意保持文章的流畅性和可读性。
编写文章时,必须注意网站 SEO优化技术的应用。例如,关键词在文章中具有布局技能。仅当收录关键词时,用户才能增加点击次数并从用户的角度进行思考。 ,了解用户在Internet上的搜索习惯,等等。一般来说,长尾关键词应该每次都放置在文章的开头,中间和结尾。
4、 网站内容定期且定量地更新
网站内容更新的频率非常重要,特别是在新站点时,我们必须注意这一点,定期且定量地更新,与搜索引擎建立友谊,并培养蜘蛛来掌握网站的内容提取习惯将有助于提高网站 收录的内容。切记不要随便更新。没有频率。如果将其提供给搜索引擎,它将慢慢降低网站内容的抓取速度,因此网站内容收录也将逐渐变为非收录,因此有必要与搜索建立友谊引擎。
摘要:在网站 SEO优化过程中,它们全部链接在一起,网站编辑器也不例外。一个好的网站编辑器可以为公司带来无限的交易。机会。但是,无论产品文案表现多么出色,都必须被他人理解才能发挥作用。在这里,您可以将其与E-Tweet结合使用,以便可以在短时间内最大限度地利用公司的产品信息,以便更多的潜在用户可以理解它,并最终提高网站营销转化率,为企业带来更多的经济利益。
志威科技是业内可靠的网站设计服务网络公司。基于技术是指导思想,而完整性管理是对客户的永恒承诺。该公司致力于互联网品牌官方网站的定制和网站优化,并为您提供全面的网站设计服务包,为您提供一站式服务,使用纯手写代码来构建网站,然后根据提供的页面效果重写DIV +。 CSS,结合SEO的概念,只会是您对网站感到满意的公司。
公司的核心业务范围包括品牌网站设计,模板改进,公司网站二次开发,英语企业网站生产,网络推广,图形设计,域名申请,服务器租赁和其他Internet服务。有关更多详细信息,请致电我们的业务人员。
Easy Push Bao的相关内容:
网站优化网络营销中搜索引擎营销网站的流量是基础
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-05-15 06:24
网站优化在线营销中搜索引擎营销的流程网站是基础,但是网站的大部分流量来自长尾词,即网站中的文章,好文章非常重要。当然,高质量的流量只需一半的努力就能获得两倍的结果。还有一个网站内容要做好,优化相对容易一些,所谓的“内容为王”。 关键词的选择对于项目中的每个人都是重要的组成部分,不仅是SEO,而且是付费关键字广告的优化管理(竞标排名)。选择文章的标题是在搜索引擎上显示的关键词,它直接反映您要编写的文章的内容,这是升级的重要步骤。从网站优化更新文章开始,内容页面主要由标题,标签,简介和文章内容组成! 一、 文章标题:对于搜索引擎,文章的标题主要是一条长尾巴关键词。那么长尾巴关键词是什么,首先要了解目标关键词。 ①目标关键词是什么意思?目标关键词指通过对关键词进行分析而确定的网站“主要匹配” 关键词,用通俗易懂的术语表示,网站可以使用产品和服务的目标客户搜索关键词。例如:流产,无痛流产,人工流产,医疗流产,流产医院,南昌流产等...在正常情况下,目标关键词具有以下特征:1、目标关键词通常用作标题网站主页的。 2、目标关键词通常是由2-4个字符(主要是名词)组成的单词或短语。 3、目标关键词在搜索引擎中每天都有一定数量的稳定搜索量。
4、搜索目标关键词的用户经常对网站的产品和服务有需求,或者对网站的内容感兴趣。 5、 网站的主要内容围绕目标关键词。 网站目录页面和内容页面上存在的6、 关键词也会带来流量,但这很少见。什么是长尾巴关键词? 网站不是目标关键词,但也可以带来搜索流量关键词,称为长尾巴关键词。一般来说,这是我们想要做的标题。长尾巴关键词具有以下特征:1、相对较长,通常由2-3个词或什至是词组组成。 2、存在于内容页面中,除了内容页面的标题之外,它还存在于内容中。 3、搜索量很小且不稳定。 4、长尾巴关键词带给客户,变成网站个产品客户的可能性远低于目标关键词。 5、有很多带有长尾巴关键词的大中型网站,它带来的总流量非常大。 ②选词来源:1、招标提供参考词2、其他相关网站选词(目前是常用的一种)3、咨询表的参考词(可以带来高质量的长尾巴) traffic 关键词)4、有效的商务交流用语(查找单词有点不方便,您需要自己进行分类)注意:标题词的数量控制在18个汉字以内。 二、标签(关键词标签)其功能是增加关键词的密度,通常是文章的标题和标题中的目标关键词。 三、简介(描述标签,文章的描述)简介(描述标签)的重要性主要体现在三个方面:1.描述通常显示在搜索结果页面上,并在搜索结果页面上直接告诉搜索用户。网页信息。
一个好的描述标签是网页的“广告词”,它直接吸引用户点击您的链接。例如,如果您在百度上搜索“南昌人流”,则搜索结果页面上会显示描述标签,您可以根据自己的需要选择一个。 2. description标签为搜索引擎提供了很好的参考,并缩小了搜索引擎对网页关键词的判断。 3.通常允许关键词在描述标签中出现1-3次,从而增加了关键词的密度。简介(描述标签):提供用户感兴趣的信息,突出显示关键词时,单词数少于80个单词,通常可以是文章的第一段(例如示例2))。它也可以基于文章的主要内容来撰写简介,也有一个问答类别文章可以拦截文章中的一两个句子(例如示例4)不同的网页) ,不同的描述四、 文章的内容(在[k13的第一段,文章中的图片,文章的主要内容和文章的末尾都有详细说明。)最好是原创,即使它是在文章中从其他人再版而成的。在伪原创中也要做好。以下是一些优化文章编辑的技巧(1)原创:自己;从原创报纸或出版物中复制(2)伪原创:1,如何找到所需的内容文章]:通常很少使用 查看全部
网站优化网络营销中搜索引擎营销网站的流量是基础
网站优化在线营销中搜索引擎营销的流程网站是基础,但是网站的大部分流量来自长尾词,即网站中的文章,好文章非常重要。当然,高质量的流量只需一半的努力就能获得两倍的结果。还有一个网站内容要做好,优化相对容易一些,所谓的“内容为王”。 关键词的选择对于项目中的每个人都是重要的组成部分,不仅是SEO,而且是付费关键字广告的优化管理(竞标排名)。选择文章的标题是在搜索引擎上显示的关键词,它直接反映您要编写的文章的内容,这是升级的重要步骤。从网站优化更新文章开始,内容页面主要由标题,标签,简介和文章内容组成! 一、 文章标题:对于搜索引擎,文章的标题主要是一条长尾巴关键词。那么长尾巴关键词是什么,首先要了解目标关键词。 ①目标关键词是什么意思?目标关键词指通过对关键词进行分析而确定的网站“主要匹配” 关键词,用通俗易懂的术语表示,网站可以使用产品和服务的目标客户搜索关键词。例如:流产,无痛流产,人工流产,医疗流产,流产医院,南昌流产等...在正常情况下,目标关键词具有以下特征:1、目标关键词通常用作标题网站主页的。 2、目标关键词通常是由2-4个字符(主要是名词)组成的单词或短语。 3、目标关键词在搜索引擎中每天都有一定数量的稳定搜索量。
4、搜索目标关键词的用户经常对网站的产品和服务有需求,或者对网站的内容感兴趣。 5、 网站的主要内容围绕目标关键词。 网站目录页面和内容页面上存在的6、 关键词也会带来流量,但这很少见。什么是长尾巴关键词? 网站不是目标关键词,但也可以带来搜索流量关键词,称为长尾巴关键词。一般来说,这是我们想要做的标题。长尾巴关键词具有以下特征:1、相对较长,通常由2-3个词或什至是词组组成。 2、存在于内容页面中,除了内容页面的标题之外,它还存在于内容中。 3、搜索量很小且不稳定。 4、长尾巴关键词带给客户,变成网站个产品客户的可能性远低于目标关键词。 5、有很多带有长尾巴关键词的大中型网站,它带来的总流量非常大。 ②选词来源:1、招标提供参考词2、其他相关网站选词(目前是常用的一种)3、咨询表的参考词(可以带来高质量的长尾巴) traffic 关键词)4、有效的商务交流用语(查找单词有点不方便,您需要自己进行分类)注意:标题词的数量控制在18个汉字以内。 二、标签(关键词标签)其功能是增加关键词的密度,通常是文章的标题和标题中的目标关键词。 三、简介(描述标签,文章的描述)简介(描述标签)的重要性主要体现在三个方面:1.描述通常显示在搜索结果页面上,并在搜索结果页面上直接告诉搜索用户。网页信息。
一个好的描述标签是网页的“广告词”,它直接吸引用户点击您的链接。例如,如果您在百度上搜索“南昌人流”,则搜索结果页面上会显示描述标签,您可以根据自己的需要选择一个。 2. description标签为搜索引擎提供了很好的参考,并缩小了搜索引擎对网页关键词的判断。 3.通常允许关键词在描述标签中出现1-3次,从而增加了关键词的密度。简介(描述标签):提供用户感兴趣的信息,突出显示关键词时,单词数少于80个单词,通常可以是文章的第一段(例如示例2))。它也可以基于文章的主要内容来撰写简介,也有一个问答类别文章可以拦截文章中的一两个句子(例如示例4)不同的网页) ,不同的描述四、 文章的内容(在[k13的第一段,文章中的图片,文章的主要内容和文章的末尾都有详细说明。)最好是原创,即使它是在文章中从其他人再版而成的。在伪原创中也要做好。以下是一些优化文章编辑的技巧(1)原创:自己;从原创报纸或出版物中复制(2)伪原创:1,如何找到所需的内容文章]:通常很少使用
用于WordPress高级自定义布局的内容编辑器模板
网站优化 • 优采云 发表了文章 • 0 个评论 • 146 次浏览 • 2021-05-14 05:13
WordPress编辑器TinyMCE是一个非常强大的工具。对于网页设计师来说,使用WordPress编辑器TinyMCE并不困难,但是对于不了解HTML的人来说,使用起来并不容易。便利;如果我们使内容编辑器所见即所得,则内容编辑器的布局已预先设定,我们的用户只需在相应区域中直接输入内容即可。上述问题可以很容易地解决,也可以提高我们内容编辑的效率。
今天,我将介绍Wordpress高级自定义布局内容编辑器模板的生产技能。要获得所见即所得,我们必须在内容编辑器中自定义并添加预设内容和布局布局,然后可以通过与样式表结合轻松实现此功能。
vci0x“ src =”“ />
创建自定义布局
排版布局分为两部分,一个是HTML排版布局,另一个是CSS样式表界面。
HTML排版布局
WordPress的default_content过滤器只能应用于新创建的文章或页面,并且文章或之前已发布的页面将不起作用。因此,不必担心会影响已发布的文章。
CSS样式设计
接下来,我们为该结构布局引入样式表:
我们需要创建另一个样式表文件,名为:editor-style.css,其中的示例代码如下:
body {background:#f5f5f5;} .content-col-main {float:left;宽度:66%;填充:1%;边框:1px点缀#ccc;背景:#fff;} .content-col-side {float:right;宽度:29%;填充:1%;边框:1px点缀#ccc;背景:#fff;} img {/ *确保图像停留在其列内* / max-width:100%;宽度:自动;高度:自动; }
这里需要注意的是样式表文件的路径。根据此示例,它放置在主题目录下,该主题目录与style.css相同。
现在我们切换到后端,单击以创建新文章文章(或页面),内容编辑器区域将自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。您可以根据网站在default_content和styles.css中编辑内容和布局结构。以下是基于我自己的网站(觉威前端),我将向您展示一个示例:
有了这个,我们可以简单地自动将一些简单的布局结构添加到内容编辑器中,这将为以后的内容编辑带来很多便利。
自定义不同的文章类型的布局模板
上面的代码是制作高级自定义布局内容编辑器模板的最基本想法,但是仍然存在一些限制。例如,我需要自动向post 文章和页面页面添加不同的HTML。代码,我们如何扩展解决方案?实际上,我们可以在custom_editor_content()函数中添加if条件语句。 WordPress的if条件语句无疑是非常实用的语句,我们需要很好地理解和使用它。首先让我们看一下以下代码:
post_type =='page'){$ content ='//定义页面页面模板';} elseif($ current_screen-> post_type =='POSTTYPE'){$ content ='//定义post 文章模板';} else {$ content ='//定义除页面和帖子以外的模板';}返回$ content;}?>
以上代码可在不同的文章类型的内容编辑器中自动添加不同的HTML代码。谈到这一点,您也会认为,那么我还可以添加不同的文章类型的内容。编辑器使用不同的样式文件表吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们还可以根据上述想法定义不同的文章类型的内容编辑器。不同样式的文件表:
post_type){case'post':add_editor_style('editor-style-post.css');休息; case'page':add_editor_style('editor-style-page.css');休息; case'[POSTTYPE]':add_editor_style('editor-style- [POSTTYPE] .css'); break;}} add_action('admin_head','custom_editor_style'); ?>
将上面的代码添加到您的functions.php文件中。在这里,“ editor-style- [POSTTYPE] .css”将根据您的文章类型自动创建相应的样式表文件,例如声明:“ bulletin”,它将自动引入“ editer-style-bulletin.css”
谈到自动获取文章类型并输出相应的文章类型样式表,您还可以使用以下代码调用方法自动获取相应的文章类型。它是日志还是页面,还是公告,视频,相册等。所有内容都是由背景自动判断的。就个人而言,与上述if语句判断相应的文章类型相比,该实现方法更加灵活,高效,并且具有代码更简洁的特点。当然,选择哪种实现方法,每个都可以根据自己的模板进行选择,最合适的就是最好的。
post_type。'。css'));} add_action('admin_head','custom_editor_style'); ?>
好吧,这取决于您接下来如何将您的Wordpress内容编辑器投入使用。这里提出的想法仅仅是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
用于WordPress高级自定义布局的内容编辑器模板
WordPress编辑器TinyMCE是一个非常强大的工具。对于网页设计师来说,使用WordPress编辑器TinyMCE并不困难,但是对于不了解HTML的人来说,使用起来并不容易。便利;如果我们使内容编辑器所见即所得,则内容编辑器的布局已预先设定,我们的用户只需在相应区域中直接输入内容即可。上述问题可以很容易地解决,也可以提高我们内容编辑的效率。
今天,我将介绍Wordpress高级自定义布局内容编辑器模板的生产技能。要获得所见即所得,我们必须在内容编辑器中自定义并添加预设内容和布局布局,然后可以通过与样式表结合轻松实现此功能。
vci0x“ src =”“ />
创建自定义布局
排版布局分为两部分,一个是HTML排版布局,另一个是CSS样式表界面。
HTML排版布局
WordPress的default_content过滤器只能应用于新创建的文章或页面,并且文章或之前已发布的页面将不起作用。因此,不必担心会影响已发布的文章。
CSS样式设计
接下来,我们为该结构布局引入样式表:
我们需要创建另一个样式表文件,名为:editor-style.css,其中的示例代码如下:
body {background:#f5f5f5;} .content-col-main {float:left;宽度:66%;填充:1%;边框:1px点缀#ccc;背景:#fff;} .content-col-side {float:right;宽度:29%;填充:1%;边框:1px点缀#ccc;背景:#fff;} img {/ *确保图像停留在其列内* / max-width:100%;宽度:自动;高度:自动; }
这里需要注意的是样式表文件的路径。根据此示例,它放置在主题目录下,该主题目录与style.css相同。
现在我们切换到后端,单击以创建新文章文章(或页面),内容编辑器区域将自动添加我们刚刚创建的HTML结构:

这是一个简单的布局。您可以根据网站在default_content和styles.css中编辑内容和布局结构。以下是基于我自己的网站(觉威前端),我将向您展示一个示例:

有了这个,我们可以简单地自动将一些简单的布局结构添加到内容编辑器中,这将为以后的内容编辑带来很多便利。
自定义不同的文章类型的布局模板
上面的代码是制作高级自定义布局内容编辑器模板的最基本想法,但是仍然存在一些限制。例如,我需要自动向post 文章和页面页面添加不同的HTML。代码,我们如何扩展解决方案?实际上,我们可以在custom_editor_content()函数中添加if条件语句。 WordPress的if条件语句无疑是非常实用的语句,我们需要很好地理解和使用它。首先让我们看一下以下代码:
post_type =='page'){$ content ='//定义页面页面模板';} elseif($ current_screen-> post_type =='POSTTYPE'){$ content ='//定义post 文章模板';} else {$ content ='//定义除页面和帖子以外的模板';}返回$ content;}?>
以上代码可在不同的文章类型的内容编辑器中自动添加不同的HTML代码。谈到这一点,您也会认为,那么我还可以添加不同的文章类型的内容。编辑器使用不同的样式文件表吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们还可以根据上述想法定义不同的文章类型的内容编辑器。不同样式的文件表:
post_type){case'post':add_editor_style('editor-style-post.css');休息; case'page':add_editor_style('editor-style-page.css');休息; case'[POSTTYPE]':add_editor_style('editor-style- [POSTTYPE] .css'); break;}} add_action('admin_head','custom_editor_style'); ?>
将上面的代码添加到您的functions.php文件中。在这里,“ editor-style- [POSTTYPE] .css”将根据您的文章类型自动创建相应的样式表文件,例如声明:“ bulletin”,它将自动引入“ editer-style-bulletin.css”
谈到自动获取文章类型并输出相应的文章类型样式表,您还可以使用以下代码调用方法自动获取相应的文章类型。它是日志还是页面,还是公告,视频,相册等。所有内容都是由背景自动判断的。就个人而言,与上述if语句判断相应的文章类型相比,该实现方法更加灵活,高效,并且具有代码更简洁的特点。当然,选择哪种实现方法,每个都可以根据自己的模板进行选择,最合适的就是最好的。
post_type。'。css'));} add_action('admin_head','custom_editor_style'); ?>
好吧,这取决于您接下来如何将您的Wordpress内容编辑器投入使用。这里提出的想法仅仅是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站文章内容编辑器页面设计带来灵感的灵感来源
网站优化 • 优采云 发表了文章 • 0 个评论 • 163 次浏览 • 2021-05-12 22:01
网站文章内容编辑器页面设计是一项复杂的工作。学习这些可以进行设计,但不是所有设计都有相同的模式。本教程中,我们总结了4个给我们的网站设计带来灵感的灵感来源。让我们一起来学习,如何制作功能良好的文章编辑器。
可以看看36氪-最新商业资讯,数据驱动创业36氪是国内最专业的创业、投资和科技类新闻媒体,目前自建网站和公众号渠道,提供包括投融资、产业报道、商业原型、创业分享、投融资需求在内的创业服务。原型设计,介绍一些交互设计的方法。目前我们也提供简单易用的在线原型设计工具,如,在线交互设计工具,如,方便高效的进行原型设计。
定义产品的价值和受众,提炼概念,设计产品是首要的。关于产品背后的价值,直接来自用户体验,如何突出重点,提炼产品的核心价值。
看到题主的自我描述中不断提及“没经验”,“没人带”、“自学”等等诸如此类话语,莫名有种悲哀感。其实题主想要问的是:学了也没用,工作学习中没用也没意义。但是这么直接表达了如此原因,又怎么可能是缺点呢?我做自己开发的项目时,养活自己以及吃饭都成问题,为了创业东拼西凑,十个竞品两个前端就有十多个idea,什么样的成就感都干过。
换做想创业的同学来看,也不是很好。有个捷径,不外乎:用任何能想到的办法去找方向,找各种方向相关的公司实习,然后凭借实习经验去理解现在的产品,进而找到具体的切入点。然后走一步看一步去做。所以,自信心全无也要相信自己有对产品有独到的见解。原谅我说话有点直,但创业真的不是非要有经验的。如果只有经验,很可能只是拿着用户需求变迁的网站模板,套套同类,拼拼关键词的模板罢了。
所以要补充一点,感觉题主还是可以在工作中熟悉社会上的运转机制,试试自己在不同环境下提炼出可执行的方法,并保持持续的学习态度,把想法落地。坚持!。 查看全部
网站文章内容编辑器页面设计带来灵感的灵感来源
网站文章内容编辑器页面设计是一项复杂的工作。学习这些可以进行设计,但不是所有设计都有相同的模式。本教程中,我们总结了4个给我们的网站设计带来灵感的灵感来源。让我们一起来学习,如何制作功能良好的文章编辑器。
可以看看36氪-最新商业资讯,数据驱动创业36氪是国内最专业的创业、投资和科技类新闻媒体,目前自建网站和公众号渠道,提供包括投融资、产业报道、商业原型、创业分享、投融资需求在内的创业服务。原型设计,介绍一些交互设计的方法。目前我们也提供简单易用的在线原型设计工具,如,在线交互设计工具,如,方便高效的进行原型设计。
定义产品的价值和受众,提炼概念,设计产品是首要的。关于产品背后的价值,直接来自用户体验,如何突出重点,提炼产品的核心价值。
看到题主的自我描述中不断提及“没经验”,“没人带”、“自学”等等诸如此类话语,莫名有种悲哀感。其实题主想要问的是:学了也没用,工作学习中没用也没意义。但是这么直接表达了如此原因,又怎么可能是缺点呢?我做自己开发的项目时,养活自己以及吃饭都成问题,为了创业东拼西凑,十个竞品两个前端就有十多个idea,什么样的成就感都干过。
换做想创业的同学来看,也不是很好。有个捷径,不外乎:用任何能想到的办法去找方向,找各种方向相关的公司实习,然后凭借实习经验去理解现在的产品,进而找到具体的切入点。然后走一步看一步去做。所以,自信心全无也要相信自己有对产品有独到的见解。原谅我说话有点直,但创业真的不是非要有经验的。如果只有经验,很可能只是拿着用户需求变迁的网站模板,套套同类,拼拼关键词的模板罢了。
所以要补充一点,感觉题主还是可以在工作中熟悉社会上的运转机制,试试自己在不同环境下提炼出可执行的方法,并保持持续的学习态度,把想法落地。坚持!。
玩转云计算,七牛云国外的推荐工具类去七牛
网站优化 • 优采云 发表了文章 • 0 个评论 • 141 次浏览 • 2021-05-11 07:04
网站文章内容编辑器
stackoverflow,
kinectapp
stackoverflow。
工具类的推荐七牛云国外的推荐github
工具类去七牛云
国内的,七牛云、阿里云、用友网络之类的。
你可以看看玩转云计算,七牛云服务器,阿里云服务器,华为云服务器,等在网上可以搜索到的
这个小工具你用过了之后会回来感谢我的
centos-computenetworkingundercloud
博客园wordpress前后端开发者社区就是有个需要额外学一点点的配置,
stackoverflow
deploygate
国内网站当然用stackoverflow,国外还是taobao,facebook,google吧,另外github是给好奇心强的人用的,
搜网站备份、备份恢复,
站长交流社区有个现在我经常看的,爱站。里面的站长经常分享站长经验,也很实用。
redis-poolplayground:为大家提供高性能redis服务,redis数据库优化。
现在还留着pythonpipeline博客
github
站长交流论坛倒是挺不错的,我用过很多站长的交流社区,发现大多数站长普遍讨论的内容还是比较单一。而站长论坛里面的内容却比较多变。推荐国内的一个个人网站_自助建站平台_绿森网。在这里面你可以使用python和java两种语言都可以使用。因为之前用stackoverflow写过自己的学习笔记,所以有很多关于sql注入方面的话题。
对于简单语句注入的话题用的相对少。以前也用python做过自己的技术博客,发现这些话题更多是一些工具技巧方面的博客,如果针对代码进行专门分析,所花费的精力会比较多,本身很多语言对于工具的使用在trunk部署、安装都相对容易一些。再就是要按照网站的实际需求分类,或者根据自己的兴趣选择技术分析等。欢迎大家一起来讨论学习。 查看全部
玩转云计算,七牛云国外的推荐工具类去七牛
网站文章内容编辑器
stackoverflow,
kinectapp
stackoverflow。
工具类的推荐七牛云国外的推荐github
工具类去七牛云
国内的,七牛云、阿里云、用友网络之类的。
你可以看看玩转云计算,七牛云服务器,阿里云服务器,华为云服务器,等在网上可以搜索到的
这个小工具你用过了之后会回来感谢我的
centos-computenetworkingundercloud
博客园wordpress前后端开发者社区就是有个需要额外学一点点的配置,
stackoverflow
deploygate
国内网站当然用stackoverflow,国外还是taobao,facebook,google吧,另外github是给好奇心强的人用的,
搜网站备份、备份恢复,
站长交流社区有个现在我经常看的,爱站。里面的站长经常分享站长经验,也很实用。
redis-poolplayground:为大家提供高性能redis服务,redis数据库优化。
现在还留着pythonpipeline博客
github
站长交流论坛倒是挺不错的,我用过很多站长的交流社区,发现大多数站长普遍讨论的内容还是比较单一。而站长论坛里面的内容却比较多变。推荐国内的一个个人网站_自助建站平台_绿森网。在这里面你可以使用python和java两种语言都可以使用。因为之前用stackoverflow写过自己的学习笔记,所以有很多关于sql注入方面的话题。
对于简单语句注入的话题用的相对少。以前也用python做过自己的技术博客,发现这些话题更多是一些工具技巧方面的博客,如果针对代码进行专门分析,所花费的精力会比较多,本身很多语言对于工具的使用在trunk部署、安装都相对容易一些。再就是要按照网站的实际需求分类,或者根据自己的兴趣选择技术分析等。欢迎大家一起来讨论学习。
网站文章内容编辑器下载到公众号提供的词云图
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-05-10 06:01
网站文章内容编辑器,通过简单的修改即可将文章上传到网站。大家手工敲代码,累死了,不如用码工帮将文章自动生成代码。比如用词云生成词云图,可视化。词云生成器提供了许多颜色的词云图。点击任意一个颜色,即可得到词云图。下载词云图非常简单,将文章链接发送到公众号:dota数据魔方,便可以下载词云图。分析用户访问网站的流程,分析出访问网站用户在哪个时间段访问网站。
用户访问网站,以什么形式查看网站内容,哪个时间点是访问的高峰时间。时间区间,我的认为需要从四个维度去思考。1用户自身基本信息。2网站内容页。3网站用户。4网站页面。客观的来看待这件事情。以上的分析仅供参考,除了根据自身情况,找出结论外,也可以找到更多的可能性。如果你有更好的点子也可以在本文下留言。
文章转码将txt文件发送到公众号提供的gif转码服务,可以将网页txt形式的文本转换成ico标签页播放器形式的txt文件,公众号转化后的文件夹将出现绿色的ico标签页文件,可以选择taglyst.xml文件通过浏览器播放。源码获取:将文件名.xml复制到chrome浏览器(安卓手机可以在火狐手机浏览器里打开)选择添加到书签(书签从原来的浏览器打开)点击从webkit向node发送请求。完成以上步骤后即可实现,也可以在tor网站上直接调用>。 查看全部
网站文章内容编辑器下载到公众号提供的词云图
网站文章内容编辑器,通过简单的修改即可将文章上传到网站。大家手工敲代码,累死了,不如用码工帮将文章自动生成代码。比如用词云生成词云图,可视化。词云生成器提供了许多颜色的词云图。点击任意一个颜色,即可得到词云图。下载词云图非常简单,将文章链接发送到公众号:dota数据魔方,便可以下载词云图。分析用户访问网站的流程,分析出访问网站用户在哪个时间段访问网站。
用户访问网站,以什么形式查看网站内容,哪个时间点是访问的高峰时间。时间区间,我的认为需要从四个维度去思考。1用户自身基本信息。2网站内容页。3网站用户。4网站页面。客观的来看待这件事情。以上的分析仅供参考,除了根据自身情况,找出结论外,也可以找到更多的可能性。如果你有更好的点子也可以在本文下留言。
文章转码将txt文件发送到公众号提供的gif转码服务,可以将网页txt形式的文本转换成ico标签页播放器形式的txt文件,公众号转化后的文件夹将出现绿色的ico标签页文件,可以选择taglyst.xml文件通过浏览器播放。源码获取:将文件名.xml复制到chrome浏览器(安卓手机可以在火狐手机浏览器里打开)选择添加到书签(书签从原来的浏览器打开)点击从webkit向node发送请求。完成以上步骤后即可实现,也可以在tor网站上直接调用>。
WordPress入门教程第10篇:访问后台-文章目录[隐藏]
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2021-05-09 20:01
文章目录[隐藏]
本文是“ WordPress入门”主题的第十篇文章,共有20篇文章:«上一篇文章文章下一篇文章文章»
发布文章是网站后端的最重要功能之一。 WordPress的文章发布功能相对强大。今天,我将向您介绍该系统。
访问background- 文章 -write 文章,您将看到如下所示的界面:
注意:倡导者通过单击页面右上角的“显示选项”来检查所有默认功能模块,并拖动它们进行排列(了解“显示选项”)。并将其分为11个小问题,下面将逐一介绍。
一、编辑区域
1.标题-为文章键入标题。之后,您将看到一个永久链接地址,可以对其进行编辑。
2. 文章编辑器-在文章文本中输入。
编辑器有两种编辑模式:“可视化”和“文本”。单击相应的选项卡进行切换。 “可视化”模式显示“所见即所得”编辑器。单击工具栏中的最后一个图标以展开第二行控制按钮;在“文本”模式下,您可以输入原创的HTML标签和文章文本。
您可以通过单击“添加媒体”按钮来上传或插入多媒体文件(图像,音频,文档等)。您可以从已上载到媒体库的文件中选择并直接插入文章,或上载新文件然后将其插入。要创建相册,请选择要添加的图像,然后单击“创建新相册”按钮。
您可以在“可视化”模式下通过“全屏”图标(第一行中倒数第二个)使用“全屏编写界面”。进入该界面后,将鼠标移至顶部,将显示控制按钮。单击“退出全屏”以返回到标准编辑界面。
二、发布文章的状态
您可以在“发布”区域中设置文章的属性。单击“状态”,“可见性”和“发布”右侧的“编辑”按钮,以调整更多设置。可见性设置包括密码保护和文章固定在顶部;通过设置发布选项,可以实现定时发布功能(如何定期发布文章)。
三、选择文章类别
非常简单的功能,为文章选择类别(如何添加文章类别)
四、填写文章摘要
某些WordPress主题将在分类存档页面上调用文章摘要,您可以在此处手动为文章添加摘要(通常为50-200个字)
五、自定义列
请转到“ WordPress自定义字段和用法示例简介”
六、发送引用(很少使用)
引用通告是一种通知旧博客系统您已链接到旧博客系统的方法。请输入您要向其发送引用的URL。如果要链接到其他WordPress网站,则无需填写此字段,这些网站将通过pingback自动通知。
七、标签
除了WordPress可以与类别文章关联外,它还可以与标签关联。某些WordPress主题也会自动将此处填写的标签称为文章的关键词(关键字)。标签的长度通常为2-6个字符,通常可以填写2-4个标签。(该站点侧栏中的“热门标签”是一个典型的调用)
八、特色图片
WordPress 3. 0+引入了此“特征图像”功能(需要主题支持)。此处设置的特色图片通常用于文章的缩略图调用,现在通常更完整的WordPress主题支持将特色图片称为缩略图,
九、别名
此处的别名与Advocate在“创建和管理文章类别”中引入的类别别名相同:它将出现在文章的URL中,以使链接更加美观简洁。一般建议别名用英文或拼音填写,不要太长。 (注意:仅当永久链接设置为收录/%postname%字段的样式时,该别名才会作为url的一部分被调用。如何设置永久链接)
十、作者
您可以在此处参考文章的作者,默认值为您当前登录的用户
十个一、讨论
您可以设置注释和引用的开关。如果对本文文章有评论,则可以在此处浏览和查看评论。如果您不允许其他人对此文章进行评论,则不要选中它。
注意:您可以在背景设置讨论中设置全局讨论设置(例如是否打开整个网站评论,垃圾邮件评论过滤,评论评论等)
管理文章
打开背景-文章-全部文章,您可以看到所有文章:
1.您可以打开右上角的“显示选项”以设置要显示的项目和数量
2.允许您执行文章画笔选择和批处理操作
3.将鼠标移动到文章的标题,将显示菜单“编辑,快速编辑,移动到回收站,视图”。如果只需要修改文章的属性(例如顶部的文章),则只需使用“直接编辑”即可;如果要修改文章的内容,则必须使用“编辑”。
结论
以上内容介绍了WordPress随附的功能模块。如果您安装了其他一些插件或强大的WordPress主题,则此处可能会有更多扩展的功能模块,因此您需要自己动手理解并使用它。
声明:除非另有说明或标记,否则本网站上的所有文章均已发布在本网站原创上。未经本网站同意,任何个人或组织均不得将本网站的内容复制,挪用,采集,发布到任何网站,书籍和其他媒体平台。如果本网站的内容侵犯了原作者的合法权益,则可以与我们联系进行处理。 查看全部
WordPress入门教程第10篇:访问后台-文章目录[隐藏]
文章目录[隐藏]
本文是“ WordPress入门”主题的第十篇文章,共有20篇文章:«上一篇文章文章下一篇文章文章»
发布文章是网站后端的最重要功能之一。 WordPress的文章发布功能相对强大。今天,我将向您介绍该系统。
访问background- 文章 -write 文章,您将看到如下所示的界面:




注意:倡导者通过单击页面右上角的“显示选项”来检查所有默认功能模块,并拖动它们进行排列(了解“显示选项”)。并将其分为11个小问题,下面将逐一介绍。
一、编辑区域
1.标题-为文章键入标题。之后,您将看到一个永久链接地址,可以对其进行编辑。
2. 文章编辑器-在文章文本中输入。
编辑器有两种编辑模式:“可视化”和“文本”。单击相应的选项卡进行切换。 “可视化”模式显示“所见即所得”编辑器。单击工具栏中的最后一个图标以展开第二行控制按钮;在“文本”模式下,您可以输入原创的HTML标签和文章文本。
您可以通过单击“添加媒体”按钮来上传或插入多媒体文件(图像,音频,文档等)。您可以从已上载到媒体库的文件中选择并直接插入文章,或上载新文件然后将其插入。要创建相册,请选择要添加的图像,然后单击“创建新相册”按钮。
您可以在“可视化”模式下通过“全屏”图标(第一行中倒数第二个)使用“全屏编写界面”。进入该界面后,将鼠标移至顶部,将显示控制按钮。单击“退出全屏”以返回到标准编辑界面。
二、发布文章的状态
您可以在“发布”区域中设置文章的属性。单击“状态”,“可见性”和“发布”右侧的“编辑”按钮,以调整更多设置。可见性设置包括密码保护和文章固定在顶部;通过设置发布选项,可以实现定时发布功能(如何定期发布文章)。


三、选择文章类别
非常简单的功能,为文章选择类别(如何添加文章类别)
四、填写文章摘要
某些WordPress主题将在分类存档页面上调用文章摘要,您可以在此处手动为文章添加摘要(通常为50-200个字)
五、自定义列
请转到“ WordPress自定义字段和用法示例简介”
六、发送引用(很少使用)
引用通告是一种通知旧博客系统您已链接到旧博客系统的方法。请输入您要向其发送引用的URL。如果要链接到其他WordPress网站,则无需填写此字段,这些网站将通过pingback自动通知。
七、标签
除了WordPress可以与类别文章关联外,它还可以与标签关联。某些WordPress主题也会自动将此处填写的标签称为文章的关键词(关键字)。标签的长度通常为2-6个字符,通常可以填写2-4个标签。(该站点侧栏中的“热门标签”是一个典型的调用)
八、特色图片
WordPress 3. 0+引入了此“特征图像”功能(需要主题支持)。此处设置的特色图片通常用于文章的缩略图调用,现在通常更完整的WordPress主题支持将特色图片称为缩略图,
九、别名
此处的别名与Advocate在“创建和管理文章类别”中引入的类别别名相同:它将出现在文章的URL中,以使链接更加美观简洁。一般建议别名用英文或拼音填写,不要太长。 (注意:仅当永久链接设置为收录/%postname%字段的样式时,该别名才会作为url的一部分被调用。如何设置永久链接)
十、作者
您可以在此处参考文章的作者,默认值为您当前登录的用户
十个一、讨论
您可以设置注释和引用的开关。如果对本文文章有评论,则可以在此处浏览和查看评论。如果您不允许其他人对此文章进行评论,则不要选中它。
注意:您可以在背景设置讨论中设置全局讨论设置(例如是否打开整个网站评论,垃圾邮件评论过滤,评论评论等)
管理文章
打开背景-文章-全部文章,您可以看到所有文章:


1.您可以打开右上角的“显示选项”以设置要显示的项目和数量
2.允许您执行文章画笔选择和批处理操作
3.将鼠标移动到文章的标题,将显示菜单“编辑,快速编辑,移动到回收站,视图”。如果只需要修改文章的属性(例如顶部的文章),则只需使用“直接编辑”即可;如果要修改文章的内容,则必须使用“编辑”。
结论
以上内容介绍了WordPress随附的功能模块。如果您安装了其他一些插件或强大的WordPress主题,则此处可能会有更多扩展的功能模块,因此您需要自己动手理解并使用它。
声明:除非另有说明或标记,否则本网站上的所有文章均已发布在本网站原创上。未经本网站同意,任何个人或组织均不得将本网站的内容复制,挪用,采集,发布到任何网站,书籍和其他媒体平台。如果本网站的内容侵犯了原作者的合法权益,则可以与我们联系进行处理。
网页,网络服务器和搜索引擎的区别是什么?
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-05-06 02:43
网页,网络服务器和搜索引擎的区别是什么?
常见问题
学习领域的这一部分旨在提供对可能出现的常见问题的解答。这些问题不一定是结构化核心学习方法的一部分(例如:学习HTML或CSS 文章。)这些文章旨在“自己工作”。
本节涵盖网络机制-与网络生态系统常识及其工作原理有关的问题。
互联网如何工作?
Internet是Web和使Web成为可能的基础结构的基石。本质上,Internet是相互通信的大型计算机网络。本文讨论了它是如何在后台运行的。
网页网站,Web服务器和搜索引擎有什么区别?
在本文中,我们讨论了与Web相关的各种概念:网页,网站,Web服务器和搜索引擎。这些概念经常被互联网新手混淆或滥用。让我们看看他们指的是什么!
什么是URL?
使用超文本和HTTP,这是URL网络上的关键概念之一。现在,它已成为浏览器用来检索网络上任何已发布资源的主要机制。
什么是域名?
域名是Internet基础结构的关键部分。它们为Internet上可用的任何Web服务器提供了易于阅读的地址。
什么是网络服务器?
术语“ Web服务器”可以指代为Web上的客户端提供网站的硬件或软件,或两者一起工作。在本文中,我们将讨论Web服务器如何工作以及它们为什么很重要。
什么是超链接?
在本文中,我们将讨论什么是超链接以及为什么它们很重要。
与可用于构建网站的工具/软件有关的问题。
在线做某事要多少钱?
启动网站时,您可能不会花掉它,否则您的费用可能会爆炸。在此文章中,我们讨论了所有费用以及您所付(或不付)的费用
您需要什么软件来构建网站?
在本文中,我们将说明在编辑,上传或查看网站时需要哪些软件组件。
哪种文本编辑器更适合使用?
在本文中,我们重点介绍在选择和安装用于Web开发的文本编辑器时要考虑的一些事情。
如何构建基本的开发环境?
在处理Web项目时,您需要先对其进行本地测试,然后才能向世人展示。某些类型的代码需要服务器进行测试。在本文中,我们将向您展示如何进行设置。我们还将展示如何放置可扩展结构,以便即使您的项目变大,文件也仍然井井有条。
什么是浏览器开发人员工具?
每个浏览器都有一组开发工具,用于调试HTML,CSS和其他Web代码。本文介绍了如何使用浏览器devtool的基本功能。
如何确保网站平稳运行?
因此,您已经在线发布了网站,非常好!但是您确定它工作正常吗?本文提供了一些基本的故障排除步骤。
如何将文件上传到服务器?
本文介绍了如何使用FTP工具在线发布网站,这是使网站联机以便其他人可以通过计算机访问网站的最常见方法。
如何使用GitHub Pages?
本文提供了使用GitHub的gh-pages功能发布内容的基本指南。
如何在Google App Engine上托管您的网站?
是否在寻找托管网站的地方?以下是将网站托管在Google App Engine上的分步指南。
哪些工具可用于调试和提高网站性能?
这组文章向您展示了如何使用Firefox中的开发工具来调试和提高网站的性能,如何使用这些工具来检查内存使用情况,JavaScript调用树,呈现的DOM节点数等。
本节列出了与美观,页面结构,可访问性等相关的问题。
如何开始设计网站?
本文涵盖了每个项目的所有重要的第一步:定义您要完成的任务。
一般的网页布局是什么?
在为网站设计网页时,最好了解最常见的布局。本文文章浏览了一些典型的网页布局,并研究了构成每个网页的各个部分。
什么是辅助功能?
此文章介绍了可访问性背后的一些基本概念
如何设计以适用于所有用户?
本文提供了一些基本技术,可帮助您为任何类型的网站用户快速设计和易于获得的胜利以及其他类似事情进行设计。
为残疾人提供特殊照顾吗?
本文介绍了HTML的特定功能,这些功能可用于使残障人士更容易访问网页。
HTML,CSS和JavaScript问题
有关HTML / CSS / JavaScript问题的常见解决方案,请尝试以下文章: 查看全部
网页,网络服务器和搜索引擎的区别是什么?
常见问题
学习领域的这一部分旨在提供对可能出现的常见问题的解答。这些问题不一定是结构化核心学习方法的一部分(例如:学习HTML或CSS 文章。)这些文章旨在“自己工作”。
本节涵盖网络机制-与网络生态系统常识及其工作原理有关的问题。
互联网如何工作?
Internet是Web和使Web成为可能的基础结构的基石。本质上,Internet是相互通信的大型计算机网络。本文讨论了它是如何在后台运行的。
网页网站,Web服务器和搜索引擎有什么区别?
在本文中,我们讨论了与Web相关的各种概念:网页,网站,Web服务器和搜索引擎。这些概念经常被互联网新手混淆或滥用。让我们看看他们指的是什么!
什么是URL?
使用超文本和HTTP,这是URL网络上的关键概念之一。现在,它已成为浏览器用来检索网络上任何已发布资源的主要机制。
什么是域名?
域名是Internet基础结构的关键部分。它们为Internet上可用的任何Web服务器提供了易于阅读的地址。
什么是网络服务器?
术语“ Web服务器”可以指代为Web上的客户端提供网站的硬件或软件,或两者一起工作。在本文中,我们将讨论Web服务器如何工作以及它们为什么很重要。
什么是超链接?
在本文中,我们将讨论什么是超链接以及为什么它们很重要。
与可用于构建网站的工具/软件有关的问题。
在线做某事要多少钱?
启动网站时,您可能不会花掉它,否则您的费用可能会爆炸。在此文章中,我们讨论了所有费用以及您所付(或不付)的费用
您需要什么软件来构建网站?
在本文中,我们将说明在编辑,上传或查看网站时需要哪些软件组件。
哪种文本编辑器更适合使用?
在本文中,我们重点介绍在选择和安装用于Web开发的文本编辑器时要考虑的一些事情。
如何构建基本的开发环境?
在处理Web项目时,您需要先对其进行本地测试,然后才能向世人展示。某些类型的代码需要服务器进行测试。在本文中,我们将向您展示如何进行设置。我们还将展示如何放置可扩展结构,以便即使您的项目变大,文件也仍然井井有条。
什么是浏览器开发人员工具?
每个浏览器都有一组开发工具,用于调试HTML,CSS和其他Web代码。本文介绍了如何使用浏览器devtool的基本功能。
如何确保网站平稳运行?
因此,您已经在线发布了网站,非常好!但是您确定它工作正常吗?本文提供了一些基本的故障排除步骤。
如何将文件上传到服务器?
本文介绍了如何使用FTP工具在线发布网站,这是使网站联机以便其他人可以通过计算机访问网站的最常见方法。
如何使用GitHub Pages?
本文提供了使用GitHub的gh-pages功能发布内容的基本指南。
如何在Google App Engine上托管您的网站?
是否在寻找托管网站的地方?以下是将网站托管在Google App Engine上的分步指南。
哪些工具可用于调试和提高网站性能?
这组文章向您展示了如何使用Firefox中的开发工具来调试和提高网站的性能,如何使用这些工具来检查内存使用情况,JavaScript调用树,呈现的DOM节点数等。
本节列出了与美观,页面结构,可访问性等相关的问题。
如何开始设计网站?
本文涵盖了每个项目的所有重要的第一步:定义您要完成的任务。
一般的网页布局是什么?
在为网站设计网页时,最好了解最常见的布局。本文文章浏览了一些典型的网页布局,并研究了构成每个网页的各个部分。
什么是辅助功能?
此文章介绍了可访问性背后的一些基本概念
如何设计以适用于所有用户?
本文提供了一些基本技术,可帮助您为任何类型的网站用户快速设计和易于获得的胜利以及其他类似事情进行设计。
为残疾人提供特殊照顾吗?
本文介绍了HTML的特定功能,这些功能可用于使残障人士更容易访问网页。
HTML,CSS和JavaScript问题
有关HTML / CSS / JavaScript问题的常见解决方案,请尝试以下文章:
编辑文章是SEOer必备的技能,如何介绍搜索引擎给图片
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-06-11 06:35
编辑文章是SEOer必不可少的技能,但是很多公司和SEOer只知道如何优化网站、发布外链等基本方法,却不知道如何编辑文章。所以今天给大家介绍网站SEO文章编辑事宜。
1.原创性
百度算法对原创文章的检测机制是文章的伪原创率达到70%以上,只有更好才会被视为原创文章 很多作者习惯于抄文章,甚至不需要修改一个词。这种文章对网站优化无益,甚至可能导致网站降权。如果你真的不知道原创文章从哪里开始写作,你可以在网站找到类似的文章,学习他的想法来做出改变。但变化不复制,伪原创必须高于70%。
2.使用短句
很多人习惯于用一句话概括一切。这种情况不利于读者阅读,也难以理解。根据搜索引擎算法,如果连续重复单词数超过13个单词,则视为抄袭,可能会受到搜索引擎的处罚。编辑文章时,建议使用逗号、标点和句号来分隔句子。这对于阅读文章非常方便,同时也可以提升整个文章的原创性能。但要注意,虽然可以用符号来分隔句子,但还是要合理调整,不要生涩。因为SEO的目的是为了吸引客户,如果你为了SEO做SEO,而忽视客户的感受,那是不会有好结果的。
3.添加图片
文章图片和图片的加入大大丰富了文章的内容。现代人注重图文结合,在视觉上提升读者的体验。但是需要注意的是,搜索引擎无法识别图片,也不知道图片的含义。这时候就需要手动将搜索图片引入到搜索引擎中。如何将图片引入搜索引擎?这可以通过添加 alt 属性来实现。设置alt属性时,可以使用文章的SEO关键词作为alt属性。
4.添加锚文本链接
很多SEO优化文章的时候,希望文章中的每一个词都可以是外链也可以是内链,指向网站中的多个不同页面,甚至指向没有的链接用内容做。这种优化方式不仅不能提升优化效果,对网站优化也有不利影响。因此,请科学合理地编辑SEO优化文章,尽量压缩锚文本链接的使用。通常,锚文本链接的文本不能超过 1%。也就是说,如果你要添加的锚文本链接是3个汉字,那么文章应该是300个汉字,这样添加锚文本链接才合理。
主营业务,网站optimization,SEO优化,优化公司,网站SEO,SEO公司,SEO推广,网络推广,网络推广公司,网站推广,网站推广公司,网络营销,网站SEOoptimization,网站optimization company,搜索引擎优化,网站排行,快速排行,关键词排行,关键词optimization,网站建筑,网站设计,网站制作,网站建筑公司,网站设计公司,网站制造公司,全站优化!
新网企业建网站' /> 查看全部
编辑文章是SEOer必备的技能,如何介绍搜索引擎给图片
编辑文章是SEOer必不可少的技能,但是很多公司和SEOer只知道如何优化网站、发布外链等基本方法,却不知道如何编辑文章。所以今天给大家介绍网站SEO文章编辑事宜。
1.原创性
百度算法对原创文章的检测机制是文章的伪原创率达到70%以上,只有更好才会被视为原创文章 很多作者习惯于抄文章,甚至不需要修改一个词。这种文章对网站优化无益,甚至可能导致网站降权。如果你真的不知道原创文章从哪里开始写作,你可以在网站找到类似的文章,学习他的想法来做出改变。但变化不复制,伪原创必须高于70%。
2.使用短句
很多人习惯于用一句话概括一切。这种情况不利于读者阅读,也难以理解。根据搜索引擎算法,如果连续重复单词数超过13个单词,则视为抄袭,可能会受到搜索引擎的处罚。编辑文章时,建议使用逗号、标点和句号来分隔句子。这对于阅读文章非常方便,同时也可以提升整个文章的原创性能。但要注意,虽然可以用符号来分隔句子,但还是要合理调整,不要生涩。因为SEO的目的是为了吸引客户,如果你为了SEO做SEO,而忽视客户的感受,那是不会有好结果的。
3.添加图片
文章图片和图片的加入大大丰富了文章的内容。现代人注重图文结合,在视觉上提升读者的体验。但是需要注意的是,搜索引擎无法识别图片,也不知道图片的含义。这时候就需要手动将搜索图片引入到搜索引擎中。如何将图片引入搜索引擎?这可以通过添加 alt 属性来实现。设置alt属性时,可以使用文章的SEO关键词作为alt属性。
4.添加锚文本链接
很多SEO优化文章的时候,希望文章中的每一个词都可以是外链也可以是内链,指向网站中的多个不同页面,甚至指向没有的链接用内容做。这种优化方式不仅不能提升优化效果,对网站优化也有不利影响。因此,请科学合理地编辑SEO优化文章,尽量压缩锚文本链接的使用。通常,锚文本链接的文本不能超过 1%。也就是说,如果你要添加的锚文本链接是3个汉字,那么文章应该是300个汉字,这样添加锚文本链接才合理。
主营业务,网站optimization,SEO优化,优化公司,网站SEO,SEO公司,SEO推广,网络推广,网络推广公司,网站推广,网站推广公司,网络营销,网站SEOoptimization,网站optimization company,搜索引擎优化,网站排行,快速排行,关键词排行,关键词optimization,网站建筑,网站设计,网站制作,网站建筑公司,网站设计公司,网站制造公司,全站优化!

新网企业建网站' />
从用户体验的角度来分析如何设置网站文章标题?
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-06-03 20:54
问题:网站文章 标题有字数限制吗?
回答:这个问题我们可以从用户体验和搜索引擎两个方面来分析。
一、从用户体验的角度分析网站文章标题的字数怎么设置
网站文章标题是否需要设置太短或太长,我们需要知道文章标题的含义是告诉用户文章的主题内容是什么,这里注意的问题是如何高度概括,不要纠结字数。另外,我们可以换个思路,如何看待其他网站文章标题?
以本文标题“网站文章标题有字数限制”为例。虽然这个标题并不完美,但用户可以直观的了解文章关于文章字数的内容。所以我们在设置文章标题时,要考虑的是如何快速让用户了解文章的内容。
二、文章标题判断从搜索引擎角度分析
昨天百度公布了“target="_blank">百度搜索页面标题规范,详细解释了页面标题设置。其中有一句话:对于搜索用户来说,标题是一个最直观的认知通道和网页的显示方式也是吸引用户点击搜索结果进入登陆页面的关键因素,虽然这里提到了页面标题,但文章title和页面标题往往是相似的。如果网站系统如果没有设置SEO标题,则页面标题为文章title。
标题在规范中有明确的定义,即:标题是对网页内容的准确、简洁的描述。一个高质量的网页标题不仅能清晰表达网页的主要用途,还能为搜索用户提供有效的引导,吸引目标用户点击。对于符合高质量规格的标题,百度会给予更多的呈现偏好。
回到问题,网站文章title有字数限制吗?显然,这本身不是问题。设置文章titles时,应参考百度搜索页面标题规范,科学合理设置标题。其实只要在规范下合理设置文章标题,基本上就可以控制字数了。
笔者在这里提醒大家,设置文章标题有一个简单的规则,即收录目标关键词,并且关键词的位置要尽量高。至于文章titles的数量,我这里不做具体限制。你可以去百度搜索一下,看看搜索结果的标题行能显示多少字。注意这里的字数还包括品类名称和品牌词,所以大家要考虑网站文章的字数。
关于网站文章title是否有字数限制的问题,笔者从两个方面给大家介绍。综上所述,网站文章的标题是对文章的准确简洁的描述。一个高质量的文章标题不仅能表达文章的主题,还能让搜索引擎轻松识别和判断。
2019.10.10 修改补充:
我解释了网站文章title 是否有限制。这里简单补充一下我们应该如何确定文章title 中的字数。原则上不要刻意考虑字数,只需要注意一个原则:即文章标题要符合用户的搜索习惯。如果按照这个原则设置的话,文章标题的字数往往不多,一般都能在百度搜索结果中显示出来。当然,一些特殊的搜索要求会有更多的词,不过没关系。 查看全部
从用户体验的角度来分析如何设置网站文章标题?
问题:网站文章 标题有字数限制吗?
回答:这个问题我们可以从用户体验和搜索引擎两个方面来分析。
一、从用户体验的角度分析网站文章标题的字数怎么设置
网站文章标题是否需要设置太短或太长,我们需要知道文章标题的含义是告诉用户文章的主题内容是什么,这里注意的问题是如何高度概括,不要纠结字数。另外,我们可以换个思路,如何看待其他网站文章标题?
以本文标题“网站文章标题有字数限制”为例。虽然这个标题并不完美,但用户可以直观的了解文章关于文章字数的内容。所以我们在设置文章标题时,要考虑的是如何快速让用户了解文章的内容。
二、文章标题判断从搜索引擎角度分析
昨天百度公布了“target="_blank">百度搜索页面标题规范,详细解释了页面标题设置。其中有一句话:对于搜索用户来说,标题是一个最直观的认知通道和网页的显示方式也是吸引用户点击搜索结果进入登陆页面的关键因素,虽然这里提到了页面标题,但文章title和页面标题往往是相似的。如果网站系统如果没有设置SEO标题,则页面标题为文章title。
标题在规范中有明确的定义,即:标题是对网页内容的准确、简洁的描述。一个高质量的网页标题不仅能清晰表达网页的主要用途,还能为搜索用户提供有效的引导,吸引目标用户点击。对于符合高质量规格的标题,百度会给予更多的呈现偏好。
回到问题,网站文章title有字数限制吗?显然,这本身不是问题。设置文章titles时,应参考百度搜索页面标题规范,科学合理设置标题。其实只要在规范下合理设置文章标题,基本上就可以控制字数了。
笔者在这里提醒大家,设置文章标题有一个简单的规则,即收录目标关键词,并且关键词的位置要尽量高。至于文章titles的数量,我这里不做具体限制。你可以去百度搜索一下,看看搜索结果的标题行能显示多少字。注意这里的字数还包括品类名称和品牌词,所以大家要考虑网站文章的字数。
关于网站文章title是否有字数限制的问题,笔者从两个方面给大家介绍。综上所述,网站文章的标题是对文章的准确简洁的描述。一个高质量的文章标题不仅能表达文章的主题,还能让搜索引擎轻松识别和判断。
2019.10.10 修改补充:
我解释了网站文章title 是否有限制。这里简单补充一下我们应该如何确定文章title 中的字数。原则上不要刻意考虑字数,只需要注意一个原则:即文章标题要符合用户的搜索习惯。如果按照这个原则设置的话,文章标题的字数往往不多,一般都能在百度搜索结果中显示出来。当然,一些特殊的搜索要求会有更多的词,不过没关系。
手机版京东6·18“开门红”超级红包活动主会场
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-06-01 19:16
访问:
天猫6.18“开门红”超级红包活动主会场|手机版
京东6·18“京香红包”开始领最高面额18618元
PDF在线阅读类别:
1、PdfMeNot
在线 PDF 阅读和共享服务 网站。打开【k14】后,可以在网上或从本机上传要阅读的PDF文件。还提供了放大(缩小)、翻页等基本操作方法,方便读者阅读。 PdfMeNot 还为每个 PDF 文件提供了一个 URL 地址和一段 JS 代码,方便您与他人分享。
2、问题
也是视觉效果更好的在线PDF电子书阅读分享服务网站,可以将简单的PDF电子书转换成可以流畅翻页的电子杂志。打开【k14】后,先注册一个账号,然后点击“上传文档”,按照提示上传PDF文档。上传完成后,检查您的电子邮件地址,然后单击“打开文档”将其打开以进行查看。同样,Issuu 会为您提供一个单独的 URL 地址和一段 HTML 代码,用于嵌入您上传的 PDF 电子书的外部网页,以便您可以轻松地与他人共享文件。
3、使用搜索引擎提供的转换功能。例如,使用百度、谷歌等搜索引擎搜索pdf类型的文件,可以将其转换为html格式的网页供在线阅读。
PDF 在线编辑和转换:
1、PDFescape
支持在线标记和编辑PDF文件,仅支持小于2MB和小于50页的PDF文件。 AJAX 技术,加载速度快。您只能在本地或网络上打开和编辑 PDF 文件,不能直接从空白 PDF 文件创建。
[对齐=中心=
[/align]
2、PDF搜索
搜索pdf等多种格式的免费文档,无需安装pdf阅读器即可在线阅读,并提供pdf转文本服务。
搜索结果,右侧的按钮提供下载、浏览PDF文件以及将PDF文件转换为文本的功能。
3、PDF锤
PDF 在线合并。可以合并多个PDF; PDF的任何页面都可以调整到任何位置;可以用不同的颜色标记不同的文件,并显示原创页数和调整后的页数;文件可以加密;界面相当友好。
除了这些功能,网站还提供PDF到Word的在线转换; PDF到Excel的在线转换;免费工具 PrimoPDF 下载,可以将 300 多种不同类型的文件(声称数量 网站)转换为 PDF;如果你不想下载这个工具,也没关系。它还具有在线版本:PrimoPDF Online,支持将本地上传的文件或收录在任何 URL 地址中的网页在线转换为 PDF。
4、在线PDF表单填写
在线 PDF 表单填写工具。用于处理PDF问卷等。它还可以用作临时 PDF 阅读器。翻页时从服务器重传数据很耗时。
5、htm2pdf
将网页转换为 PDF,其中可以收录 FLSAH 动画,并保持链接可点击。只是网站在测试过程中不稳定。我连续测试了我的博客 3 次,都显示转换失败,请重试。
6、RSS 2 PDF
当这个服务出来的时候,很多人反映说他们把RSS 烧成PDF 文件。可惜测试时经常出错,无法正常使用。
7、矢量魔法
关注互联网服务的朋友一定对牛X的这款在线程序不陌生,它用于将图片转换为矢量格式,并提供转换后的PDF下载。它也是一个特殊的PDF工具。
8、PDF转换器
网站还支持本地上传文件(支持67种文件格式)转PDF、网页转PDF、PDF转Word&Excel文档。
查看全部
手机版京东6·18“开门红”超级红包活动主会场
访问:
天猫6.18“开门红”超级红包活动主会场|手机版
京东6·18“京香红包”开始领最高面额18618元
PDF在线阅读类别:
1、PdfMeNot
在线 PDF 阅读和共享服务 网站。打开【k14】后,可以在网上或从本机上传要阅读的PDF文件。还提供了放大(缩小)、翻页等基本操作方法,方便读者阅读。 PdfMeNot 还为每个 PDF 文件提供了一个 URL 地址和一段 JS 代码,方便您与他人分享。

2、问题
也是视觉效果更好的在线PDF电子书阅读分享服务网站,可以将简单的PDF电子书转换成可以流畅翻页的电子杂志。打开【k14】后,先注册一个账号,然后点击“上传文档”,按照提示上传PDF文档。上传完成后,检查您的电子邮件地址,然后单击“打开文档”将其打开以进行查看。同样,Issuu 会为您提供一个单独的 URL 地址和一段 HTML 代码,用于嵌入您上传的 PDF 电子书的外部网页,以便您可以轻松地与他人共享文件。
3、使用搜索引擎提供的转换功能。例如,使用百度、谷歌等搜索引擎搜索pdf类型的文件,可以将其转换为html格式的网页供在线阅读。

PDF 在线编辑和转换:
1、PDFescape
支持在线标记和编辑PDF文件,仅支持小于2MB和小于50页的PDF文件。 AJAX 技术,加载速度快。您只能在本地或网络上打开和编辑 PDF 文件,不能直接从空白 PDF 文件创建。
[对齐=中心=

[/align]
2、PDF搜索
搜索pdf等多种格式的免费文档,无需安装pdf阅读器即可在线阅读,并提供pdf转文本服务。


搜索结果,右侧的按钮提供下载、浏览PDF文件以及将PDF文件转换为文本的功能。
3、PDF锤
PDF 在线合并。可以合并多个PDF; PDF的任何页面都可以调整到任何位置;可以用不同的颜色标记不同的文件,并显示原创页数和调整后的页数;文件可以加密;界面相当友好。
除了这些功能,网站还提供PDF到Word的在线转换; PDF到Excel的在线转换;免费工具 PrimoPDF 下载,可以将 300 多种不同类型的文件(声称数量 网站)转换为 PDF;如果你不想下载这个工具,也没关系。它还具有在线版本:PrimoPDF Online,支持将本地上传的文件或收录在任何 URL 地址中的网页在线转换为 PDF。

4、在线PDF表单填写
在线 PDF 表单填写工具。用于处理PDF问卷等。它还可以用作临时 PDF 阅读器。翻页时从服务器重传数据很耗时。

5、htm2pdf
将网页转换为 PDF,其中可以收录 FLSAH 动画,并保持链接可点击。只是网站在测试过程中不稳定。我连续测试了我的博客 3 次,都显示转换失败,请重试。

6、RSS 2 PDF
当这个服务出来的时候,很多人反映说他们把RSS 烧成PDF 文件。可惜测试时经常出错,无法正常使用。

7、矢量魔法
关注互联网服务的朋友一定对牛X的这款在线程序不陌生,它用于将图片转换为矢量格式,并提供转换后的PDF下载。它也是一个特殊的PDF工具。

8、PDF转换器
网站还支持本地上传文件(支持67种文件格式)转PDF、网页转PDF、PDF转Word&Excel文档。

真正傻瓜式web编辑器架构的架构是怎样的?
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-05-30 18:50
最近,我正在研究和开发在线 Web 编辑器架构。这是一个真正的傻瓜式网页编辑器,可以在正常浏览下进行编辑。经测试,对于一般网页使用非常方便。操作方便、简单。
尽管一般的在线Web编辑器提供可视化操作,但它们只能用于编辑动态内容,例如内容文章。对于那些非常复杂的内容发布系统的页面模板,它们基本上是没有用的。的。大多数系统也很难让专业人员操作。对于非专业人士,根本无法操作。非专业人士想管理个人网站,比如比较简单的个人博客,想修改模板或者模板。部分内容,一般人做不到,只能发文章,连换博客名都很难搞定。为什么不能直接在页面上修改?不久前我突然想到了这个想法,因此我开始研究和开发它,发现它对于通用系统或支持系统是可行且非常实用的。下面以测试系统为例进行简单介绍。下面是项目的创建vs. 有页面的页面是用我设计的在线编辑器框架添加的,以后再编辑。
我的frame被封装成一个控件,引用很简单,在页面上添加就行了,比如我的项目引用如下:
或者页面相关程序中的新对象
protected void Page_Load(object sender, EventArgs e)
{
new OnLineWebEditor();
}
以上都可以加载这个框架。以下是原页面的样子。
在正常浏览情况下,点击要修改的区域,会变成这个界面:
进入该界面后,可以直接修改或输入文字内容。保存后浏览和编辑时一样,也可以打开源码进行编辑:
上面是编辑表格区域,实际上区域就像
看起来像这样:
编辑完成后,一路点击“完成”保存或取消。
上面编辑的效果和编辑后浏览下面的效果一样
也可以这样
保存后
和编辑时看到的一模一样,可以真正看到可用的模式。
也可以点击编辑区的边框,在显示如下小方块时进行拖拽,如下表
由于框架还没有完成,所以还有很多功能没有做出来,比如编辑框上的“样式”。此样式用于编辑所选编辑区域的样式。可以编辑边框、背景等,还支持插入图片、设置背景图片等,完成后可以实现各种功能。
有了这个编辑框架网站,系统的管理会和现在流行的系统有很大的不同。我已经构思了几种解决方案,并打算开发一个超简单的小型 网站 系统。编辑会变得非常简单笨拙,让小学生也能轻松上手,但网站的页面设计却可以反复更改。
ps:
感谢您的留言。我发现大多数人不了解我的编辑器和当前流行的编辑器之间的区别。要么和主流编辑器对比,要么和系统对比。大多数人可能不会。注意这个可以用来编辑动态页面,是在浏览页面的时候编辑的。据说已经过时了。事实上,目前还没有完整的解决方案。如果要比较的话,我觉得这个和webparts功能比较比较靠谱,也就是可以边浏览边编辑页面内容。 查看全部
真正傻瓜式web编辑器架构的架构是怎样的?
最近,我正在研究和开发在线 Web 编辑器架构。这是一个真正的傻瓜式网页编辑器,可以在正常浏览下进行编辑。经测试,对于一般网页使用非常方便。操作方便、简单。
尽管一般的在线Web编辑器提供可视化操作,但它们只能用于编辑动态内容,例如内容文章。对于那些非常复杂的内容发布系统的页面模板,它们基本上是没有用的。的。大多数系统也很难让专业人员操作。对于非专业人士,根本无法操作。非专业人士想管理个人网站,比如比较简单的个人博客,想修改模板或者模板。部分内容,一般人做不到,只能发文章,连换博客名都很难搞定。为什么不能直接在页面上修改?不久前我突然想到了这个想法,因此我开始研究和开发它,发现它对于通用系统或支持系统是可行且非常实用的。下面以测试系统为例进行简单介绍。下面是项目的创建vs. 有页面的页面是用我设计的在线编辑器框架添加的,以后再编辑。
我的frame被封装成一个控件,引用很简单,在页面上添加就行了,比如我的项目引用如下:
或者页面相关程序中的新对象
protected void Page_Load(object sender, EventArgs e)
{
new OnLineWebEditor();
}
以上都可以加载这个框架。以下是原页面的样子。

在正常浏览情况下,点击要修改的区域,会变成这个界面:

进入该界面后,可以直接修改或输入文字内容。保存后浏览和编辑时一样,也可以打开源码进行编辑:


上面是编辑表格区域,实际上区域就像
看起来像这样:

编辑完成后,一路点击“完成”保存或取消。

上面编辑的效果和编辑后浏览下面的效果一样

也可以这样

保存后

和编辑时看到的一模一样,可以真正看到可用的模式。
也可以点击编辑区的边框,在显示如下小方块时进行拖拽,如下表

由于框架还没有完成,所以还有很多功能没有做出来,比如编辑框上的“样式”。此样式用于编辑所选编辑区域的样式。可以编辑边框、背景等,还支持插入图片、设置背景图片等,完成后可以实现各种功能。
有了这个编辑框架网站,系统的管理会和现在流行的系统有很大的不同。我已经构思了几种解决方案,并打算开发一个超简单的小型 网站 系统。编辑会变得非常简单笨拙,让小学生也能轻松上手,但网站的页面设计却可以反复更改。
ps:
感谢您的留言。我发现大多数人不了解我的编辑器和当前流行的编辑器之间的区别。要么和主流编辑器对比,要么和系统对比。大多数人可能不会。注意这个可以用来编辑动态页面,是在浏览页面的时候编辑的。据说已经过时了。事实上,目前还没有完整的解决方案。如果要比较的话,我觉得这个和webparts功能比较比较靠谱,也就是可以边浏览边编辑页面内容。
网站SEO优化编辑要注意的一些地方-乐题库
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-05-24 01:09
以下是有关文章编辑的一些注意事项:
1.选择文章标题的规范:
网站优化和更新的文章格式:关键字+列页面(频道页面)+ 网站标题,文章标题中的关键词可以控制为1-2次,并且出现太多会导致糟糕的浏览器体验。标题的数量控制在30个字以内,出现的关键词应尽可能放在段落的前面。
2.选择关键词:
关键词的选择主要取决于文章的编辑内容,每个文章 关键词可以控制在2-3个范围内。禁止堆积关键词,禁止使用无关的关键词。
3. 网站内容相关性:
网站 SEO优化的文章内容应根据标题主题,标题和文章主题进行编辑。通常,文章的第一段是概述部分,它简要介绍了文章的主题,您可以切入主要的关键词并将其标记出来。
4. 文章该段很明确:
网站编辑和更新文章的目的是向观众显示并传达相关信息。编辑器文章可以使用总点总段落结构,这对于查看者的视觉和阅读体验非常重要。好的文章内容应该像百度的体验,它可以使读者和用户感到舒适并享受该体验。
5.图片使用指南:
在这个视觉时代,人们喜欢美观且舒适的界面,因此图片和文字也非常重要。提供适合文章的照片。作者发现,许多企业网站是文本更新,没有功能和价值,因此,无论它们在视觉上处于领先地位,图片和文本都特别重要。请注意,文章插入图片需要添加ALT标签,并且ALT属性必须与图片本身的内容匹配,并且还收录1-2 关键词。
6. 文章无法重复:
网站上的页面标题不能重复,网站中的文章内容不能重复,否则搜索引擎将降低网站的排名,而不会具有关键词的排名。 查看全部
网站SEO优化编辑要注意的一些地方-乐题库
以下是有关文章编辑的一些注意事项:
1.选择文章标题的规范:
网站优化和更新的文章格式:关键字+列页面(频道页面)+ 网站标题,文章标题中的关键词可以控制为1-2次,并且出现太多会导致糟糕的浏览器体验。标题的数量控制在30个字以内,出现的关键词应尽可能放在段落的前面。
2.选择关键词:
关键词的选择主要取决于文章的编辑内容,每个文章 关键词可以控制在2-3个范围内。禁止堆积关键词,禁止使用无关的关键词。
3. 网站内容相关性:
网站 SEO优化的文章内容应根据标题主题,标题和文章主题进行编辑。通常,文章的第一段是概述部分,它简要介绍了文章的主题,您可以切入主要的关键词并将其标记出来。
4. 文章该段很明确:
网站编辑和更新文章的目的是向观众显示并传达相关信息。编辑器文章可以使用总点总段落结构,这对于查看者的视觉和阅读体验非常重要。好的文章内容应该像百度的体验,它可以使读者和用户感到舒适并享受该体验。
5.图片使用指南:
在这个视觉时代,人们喜欢美观且舒适的界面,因此图片和文字也非常重要。提供适合文章的照片。作者发现,许多企业网站是文本更新,没有功能和价值,因此,无论它们在视觉上处于领先地位,图片和文本都特别重要。请注意,文章插入图片需要添加ALT标签,并且ALT属性必须与图片本身的内容匹配,并且还收录1-2 关键词。
6. 文章无法重复:
网站上的页面标题不能重复,网站中的文章内容不能重复,否则搜索引擎将降低网站的排名,而不会具有关键词的排名。
【豌豆荚】为你提供HTML编辑器安卓版下载
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-05-21 23:22
<p>[Pea Pod]为您提供HTML编辑器Android版本下载,历史版本,旧版本下载,查看最新的HTML编辑器移动版本介绍,HTML编辑器应用程序屏幕截图,HTML编辑器应用程序注释,一键式快捷键,便捷 查看全部
【豌豆荚】为你提供HTML编辑器安卓版下载
<p>[Pea Pod]为您提供HTML编辑器Android版本下载,历史版本,旧版本下载,查看最新的HTML编辑器移动版本介绍,HTML编辑器应用程序屏幕截图,HTML编辑器应用程序注释,一键式快捷键,便捷
微信图文预览临时链接转换为永久链接,简单快速!
网站优化 • 优采云 发表了文章 • 0 个评论 • 564 次浏览 • 2021-05-21 22:01
我已经向您介绍了如何将预览的临时链接转换为永久链接。
有关详细信息,请参阅帮助文档:
微信图形预览和临时链接被转换为永久链接,简单快捷!
通过同步功能获取微信图像和文本的永久链接,并生成文章链接吗?
这些方法不仅实用,而且步骤很多。
经过反复的试验和改进,我们找到了一种更简单,更有效的方法,并将其功能化,这是每个人现在都可以看到的“临时到永久链接”功能。
注意:
①要使用临时至永久功能,必须先将Ant Editor帐户绑定到微信官方帐户,然后单击“授权绑定”。
有关授权绑定的特定操作,请参阅帮助文档。如何授权绑定官方帐户?
②请确保当前级别中剩余一定数量的文章。
使用临时链接到永久链接功能的具体步骤如下:
第一步:复制微信图形和文本的临时链接的地址(微信公众号资料管理中文章的链接)。
错误链接的演示:
第2步:在“微信临时链接”框中填写上面获得的地址,然后单击“转换”按钮。
注意:微信图形链接暂时转换为永久功能,每次转换都需要一定的时间,请不要多次单击。
第3步:转换完成后,您可以直接复制永久链接并在浏览器中打开它,或者扫描下面的QR码以使用手机查看预览。
还有一个小问题需要注意:
如果您的小蚂蚁编辑器绑定了多个正式帐户,则转换后的永久链接将是默认情况下在同步设置中默认启用的正式帐户。
带栗子:
我的Little Ant Editor帐户,同步设置中的默认正式帐户是Xiaojing Interactive。
然后,将我的临时链接转换为永久链接后,显示在该永久链接上的正式帐户名为Xiaojing Interactive。
更改默认情况下启用同步的帐户也非常容易。将光标移动到默认情况下要打开的帐户,然后单击出现的打开按钮。
查看全部
微信图文预览临时链接转换为永久链接,简单快速!
我已经向您介绍了如何将预览的临时链接转换为永久链接。
有关详细信息,请参阅帮助文档:
微信图形预览和临时链接被转换为永久链接,简单快捷!
通过同步功能获取微信图像和文本的永久链接,并生成文章链接吗?
这些方法不仅实用,而且步骤很多。
经过反复的试验和改进,我们找到了一种更简单,更有效的方法,并将其功能化,这是每个人现在都可以看到的“临时到永久链接”功能。
注意:
①要使用临时至永久功能,必须先将Ant Editor帐户绑定到微信官方帐户,然后单击“授权绑定”。
有关授权绑定的特定操作,请参阅帮助文档。如何授权绑定官方帐户?
②请确保当前级别中剩余一定数量的文章。

使用临时链接到永久链接功能的具体步骤如下:
第一步:复制微信图形和文本的临时链接的地址(微信公众号资料管理中文章的链接)。
错误链接的演示:
第2步:在“微信临时链接”框中填写上面获得的地址,然后单击“转换”按钮。
注意:微信图形链接暂时转换为永久功能,每次转换都需要一定的时间,请不要多次单击。
第3步:转换完成后,您可以直接复制永久链接并在浏览器中打开它,或者扫描下面的QR码以使用手机查看预览。

还有一个小问题需要注意:
如果您的小蚂蚁编辑器绑定了多个正式帐户,则转换后的永久链接将是默认情况下在同步设置中默认启用的正式帐户。
带栗子:
我的Little Ant Editor帐户,同步设置中的默认正式帐户是Xiaojing Interactive。
然后,将我的临时链接转换为永久链接后,显示在该永久链接上的正式帐户名为Xiaojing Interactive。
更改默认情况下启用同步的帐户也非常容易。将光标移动到默认情况下要打开的帐户,然后单击出现的打开按钮。

小蚂蚁编辑器上编辑完成后,可通过复制、同步将其导入到微信公众平台
网站优化 • 优采云 发表了文章 • 0 个评论 • 546 次浏览 • 2021-05-21 21:20
文章在Little ant编辑器上进行编辑后,可以通过复制和同步将其导入微信公众平台。
一、复制文章
单个图形文本适合使用复制功能快速粘贴到微信公众平台。操作步骤如下:
第1步:单击“复制”按钮,它将提示“复制成功”。
第2步:在微信公众平台上创建一条新的图形消息,单击图形编辑区域,然后按快捷键Ctrl + V进行粘贴。
二、 Sync 文章
当您需要创建多条短信时,使用同步功能更加方便快捷。
1.同步有两个先决条件:
①当前帐户已被授权约束正式帐户;
②文章已保存到编辑器。
2.同步文章的方法如下:
方法1:将文章保存到编辑器中,并同时同步到官方帐户。单击“保存”,填写文章标题,作者和其他信息,选择“保存并同步到官方帐户”,然后单击官方帐户名称进行同步。
注意:此方法只能将单个图像和文本同步到微信官方账号。
方法2:保存文章并进行同步。
①文章保存后,在编辑区域右侧的功能按钮中单击“同步”,或在“我的文章”中单击“同步到正式帐户”。
②在左上角的列表中选择已授权绑定的微信官方帐户。
③单击“添加文章”以排序或删除多个文章文章。
注意:由于微信公众平台的局限性,文章如果同步后出现图片未对准等问题,需要在微信公众平台的素材管理中找到已同步的文章。 ”按钮进入图形编辑界面。但是您无需进行任何更改,只需保存文章即可恢复正常。
三、群发短信
同步到微信公众平台的
文章将存储在官方帐户资料管理中,并且不会直接发送到群组。如果您想让官方帐户的读者收到文章,还需要在微信官方平台的主页上找到“新批量发布”,并在物料管理中添加刚刚同步的文章批量发布。
(单击图片可查看大图)
查看全部
小蚂蚁编辑器上编辑完成后,可通过复制、同步将其导入到微信公众平台
文章在Little ant编辑器上进行编辑后,可以通过复制和同步将其导入微信公众平台。
一、复制文章
单个图形文本适合使用复制功能快速粘贴到微信公众平台。操作步骤如下:
第1步:单击“复制”按钮,它将提示“复制成功”。
第2步:在微信公众平台上创建一条新的图形消息,单击图形编辑区域,然后按快捷键Ctrl + V进行粘贴。
二、 Sync 文章
当您需要创建多条短信时,使用同步功能更加方便快捷。
1.同步有两个先决条件:
①当前帐户已被授权约束正式帐户;
②文章已保存到编辑器。
2.同步文章的方法如下:
方法1:将文章保存到编辑器中,并同时同步到官方帐户。单击“保存”,填写文章标题,作者和其他信息,选择“保存并同步到官方帐户”,然后单击官方帐户名称进行同步。
注意:此方法只能将单个图像和文本同步到微信官方账号。
方法2:保存文章并进行同步。
①文章保存后,在编辑区域右侧的功能按钮中单击“同步”,或在“我的文章”中单击“同步到正式帐户”。
②在左上角的列表中选择已授权绑定的微信官方帐户。
③单击“添加文章”以排序或删除多个文章文章。
注意:由于微信公众平台的局限性,文章如果同步后出现图片未对准等问题,需要在微信公众平台的素材管理中找到已同步的文章。 ”按钮进入图形编辑界面。但是您无需进行任何更改,只需保存文章即可恢复正常。
三、群发短信
同步到微信公众平台的
文章将存储在官方帐户资料管理中,并且不会直接发送到群组。如果您想让官方帐户的读者收到文章,还需要在微信官方平台的主页上找到“新批量发布”,并在物料管理中添加刚刚同步的文章批量发布。
(单击图片可查看大图)
网站文章内容编辑器-在线丰富文章转化率不高
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-05-18 23:01
网站文章内容编辑器-在线丰富文章内容创建、撰写和统计,平台提供站内频道、频道中频道、频道中单条内容的查看以及发布等功能。您的文章标题没有地址能够导向搜索,此时seo的重要性体现出来了!能让自己更有效的转化,
无论新开店还是赚钱,前期引流是很重要的,第一步很重要。文章内容不能偷懒,要有细节的东西,文章是一个产品。
以前的内容编辑器很多,现在的微淘相对来说比较好些。效果一般。微淘比较适合做ppc直通车这些活动。
前段时间遇到一个朋友,说要开店,第一步就是找货源,货源找好了,人流量也有了,怎么都会有粉丝入店,开店就成功一半了。有没有效果,快速的引流才是最关键的。
简单通俗的来说就是我们在写文章时不知道怎么写好一个合适的文章标题能引起别人点击,或者有点击,我们关注点都在文章内容上面或者是文章的主要内容上。新品我们需要去做基础数据的,如果基础数据不达标,那么那这个新品将没有出头之日,这就算是一个小白开店。对新品或者新店如何去选择合适的平台来打造一个数据的标签,引流的时候又如何起步,这是每个卖家都非常关心的问题。
现在手淘首页首页依旧是我们流量的入口之一,那么这里会有很多的流量入口,如新店扶持,淘金币,天天特价,聚划算这些。对于新店,如果我们想要在这些频道获得流量,除了产品要足够好,还要符合如下条件。1.自带流量,不会转化。2.转化率不高,而且转化不好。3.产品受众人群不是我们的群体。所以我们要选择自带流量的,要么我们能去申请淘金币,聚划算,但是这个对我们要求太高,要么我们对自己的产品要非常了解,怎么优化都可以通过直通车,用直通车去引流等。
如果去直通车引流,那么转化肯定不会高,会降低转化率。转化高,就会有流量,有流量我们就可以用直通车引流。但是直通车引流引流来的流量能够转化吗?这要看点击率,收藏率,加购等等数据,转化都不是那么的好。如果转化率高的话,那么你的引流就会快速,流量就会多。那么怎么去做首页流量的数据统计呢?1.会通过直通车一键同步推送首页流量到主流店铺,然后你们会通过直通车来自己筛选流量,包括推送的店铺(热销高的,好评率高的,好评率低的)。
流量也不是最终的转化,转化率可以低,但是流量不能低。2.还可以通过直通车返利的方式一键返回。但是返利的产品,一般点击不会很高,这样你直通车的引流效果就不理想。3.还可以进入客推广,客的流量是有限的,如果我们的客流量出问题,那么流量也会比较差。不管是。 查看全部
网站文章内容编辑器-在线丰富文章转化率不高
网站文章内容编辑器-在线丰富文章内容创建、撰写和统计,平台提供站内频道、频道中频道、频道中单条内容的查看以及发布等功能。您的文章标题没有地址能够导向搜索,此时seo的重要性体现出来了!能让自己更有效的转化,
无论新开店还是赚钱,前期引流是很重要的,第一步很重要。文章内容不能偷懒,要有细节的东西,文章是一个产品。
以前的内容编辑器很多,现在的微淘相对来说比较好些。效果一般。微淘比较适合做ppc直通车这些活动。
前段时间遇到一个朋友,说要开店,第一步就是找货源,货源找好了,人流量也有了,怎么都会有粉丝入店,开店就成功一半了。有没有效果,快速的引流才是最关键的。
简单通俗的来说就是我们在写文章时不知道怎么写好一个合适的文章标题能引起别人点击,或者有点击,我们关注点都在文章内容上面或者是文章的主要内容上。新品我们需要去做基础数据的,如果基础数据不达标,那么那这个新品将没有出头之日,这就算是一个小白开店。对新品或者新店如何去选择合适的平台来打造一个数据的标签,引流的时候又如何起步,这是每个卖家都非常关心的问题。
现在手淘首页首页依旧是我们流量的入口之一,那么这里会有很多的流量入口,如新店扶持,淘金币,天天特价,聚划算这些。对于新店,如果我们想要在这些频道获得流量,除了产品要足够好,还要符合如下条件。1.自带流量,不会转化。2.转化率不高,而且转化不好。3.产品受众人群不是我们的群体。所以我们要选择自带流量的,要么我们能去申请淘金币,聚划算,但是这个对我们要求太高,要么我们对自己的产品要非常了解,怎么优化都可以通过直通车,用直通车去引流等。
如果去直通车引流,那么转化肯定不会高,会降低转化率。转化高,就会有流量,有流量我们就可以用直通车引流。但是直通车引流引流来的流量能够转化吗?这要看点击率,收藏率,加购等等数据,转化都不是那么的好。如果转化率高的话,那么你的引流就会快速,流量就会多。那么怎么去做首页流量的数据统计呢?1.会通过直通车一键同步推送首页流量到主流店铺,然后你们会通过直通车来自己筛选流量,包括推送的店铺(热销高的,好评率高的,好评率低的)。
流量也不是最终的转化,转化率可以低,但是流量不能低。2.还可以通过直通车返利的方式一键返回。但是返利的产品,一般点击不会很高,这样你直通车的引流效果就不理想。3.还可以进入客推广,客的流量是有限的,如果我们的客流量出问题,那么流量也会比较差。不管是。
:web开发的技术有java,nodejs.restfultemplate
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-05-18 20:04
网站文章内容编辑器
自己手写的djangorestframework架构。
可以到github上有个sofastack项目可以参考,关于web开发的,技术有java,nodejs,flask,flask-rest,python。其中java版本的部分是使用python写的,还有一部分是我自己写的。在github上搜sofastack就可以找到了。python的版本(v2)只支持基础的python语法,需要对接其他框架。你可以再找找,我不知道sofastack是不是提供python的gui接口。
用elementengine框架github上有其源码
也看到有人推荐,现在也在跟这个框架学习。
web可能还可以关注一下国外的gilad,web服务器,web托管环境等,国内的初遇云,
可以看看新生代(不是第一批,也不是最后一批),
服务器,nginx,djangomysql,postgresql;工具,navicat,jupter的管理配置,flask-restappserver、flask-rest-framework,tomcat等,任选一款搭建,多配置。
sofastack,收费,
flask-rest-framework,
-rest-framework可以看看
github-you-get-restapi.
restfultemplate.
github找找吧。it开发啊。每天都在变化中。 查看全部
:web开发的技术有java,nodejs.restfultemplate
网站文章内容编辑器
自己手写的djangorestframework架构。
可以到github上有个sofastack项目可以参考,关于web开发的,技术有java,nodejs,flask,flask-rest,python。其中java版本的部分是使用python写的,还有一部分是我自己写的。在github上搜sofastack就可以找到了。python的版本(v2)只支持基础的python语法,需要对接其他框架。你可以再找找,我不知道sofastack是不是提供python的gui接口。
用elementengine框架github上有其源码
也看到有人推荐,现在也在跟这个框架学习。
web可能还可以关注一下国外的gilad,web服务器,web托管环境等,国内的初遇云,
可以看看新生代(不是第一批,也不是最后一批),
服务器,nginx,djangomysql,postgresql;工具,navicat,jupter的管理配置,flask-restappserver、flask-rest-framework,tomcat等,任选一款搭建,多配置。
sofastack,收费,
flask-rest-framework,
-rest-framework可以看看
github-you-get-restapi.
restfultemplate.
github找找吧。it开发啊。每天都在变化中。
网站文章内容编辑器功能:文章统计、带宽变化监控收藏夹
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-05-17 06:05
网站文章内容编辑器功能:文章字数统计、带宽变化监控收藏夹功能:长文章链接、修改统计、发表日期查询阅读器功能:阅读统计、访问ip统计看看..很齐全啦!收藏夹---allall文章阅读器---allall收藏夹可以查询收藏的文章allalllists不止是一份清单,还是一份收藏夹随时在手机设置里随意查找总有一个万能收藏夹!sendtokinder-transferusefordistributeallfilesfromtheuserwithinyoursdcard.sendtokinder的操作非常简单,将文件上传到「发送到电脑」就可以发送到电脑。
自己发送,电脑保存,或者用sendtokinder直接发送到另一台电脑。注意:注册方式可以使用:浏览器搜索sendtokinder注册---别忘了实名认证哦提供收款方式---内容的收费与维权。我将为您提供维权服务,分享任何内容并支付1美元就有可能获得3个月的媒体忠诚度服务。分享你的内容,并且点击推广的按钮,就可以将此内容分享给更多的用户。但是这只适用于付费内容。
电脑端最全的知乎客户端,里面的删除功能和浏览器扩展还可以,其他就不推荐了,之前知乎官方也有发布知乎客户端新版本,有需要可以去找一下。
首先为大家推荐:最全知乎电脑客户端|问答工具下载其次,我就分享一些电脑端比较好用的app吧。其实,不管你是想赚钱还是玩知乎,首先你要找到一款高质量的知乎客户端。
1、知乎日报知乎日报是全网最大的知乎日报资讯阅读器,是中国知乎团队研发的品牌应用,致力于分享高质量的知乎日报内容。
日报主要包括知乎热点、高质量问答、深度资讯以及一些社会新闻、热点、星座八卦、pm2.
5、明星八卦等热门话题。
使用方法:手机应用市场中搜索知乎日报即可
2、知乎漫画知乎漫画是一款全新的知乎漫画浏览器,支持搜索搜索漫画主题列表和全部连载漫画列表两种浏览模式。漫画内容包括游戏、知识、自然、科学、电影等热门话题。使用方法:首先你要收藏一下它的知乎账号,关注知乎官方账号,然后你可以点击我的下方的阅读原文下载。
3、ireader复读机ireader阅读器是一款基于手机端app的阅读器,复读机内置全球16000本高质量的书籍,仅需安装阅读器本体即可使用,无需同步上传手机上的文件夹,平时可以当成收音机使用,也可以上传网页文章进行随时随地的复读。
ireader复读机还有两个贴心的功能:
1)通过真人读者手动朗读英文;
2)选择中英文双语模式进行精准的辅助学习。ireader不仅功能强大,还支持ios/android双平台,所以你可以在智能手机、平板和电脑同时使用。 查看全部
网站文章内容编辑器功能:文章统计、带宽变化监控收藏夹
网站文章内容编辑器功能:文章字数统计、带宽变化监控收藏夹功能:长文章链接、修改统计、发表日期查询阅读器功能:阅读统计、访问ip统计看看..很齐全啦!收藏夹---allall文章阅读器---allall收藏夹可以查询收藏的文章allalllists不止是一份清单,还是一份收藏夹随时在手机设置里随意查找总有一个万能收藏夹!sendtokinder-transferusefordistributeallfilesfromtheuserwithinyoursdcard.sendtokinder的操作非常简单,将文件上传到「发送到电脑」就可以发送到电脑。
自己发送,电脑保存,或者用sendtokinder直接发送到另一台电脑。注意:注册方式可以使用:浏览器搜索sendtokinder注册---别忘了实名认证哦提供收款方式---内容的收费与维权。我将为您提供维权服务,分享任何内容并支付1美元就有可能获得3个月的媒体忠诚度服务。分享你的内容,并且点击推广的按钮,就可以将此内容分享给更多的用户。但是这只适用于付费内容。
电脑端最全的知乎客户端,里面的删除功能和浏览器扩展还可以,其他就不推荐了,之前知乎官方也有发布知乎客户端新版本,有需要可以去找一下。
首先为大家推荐:最全知乎电脑客户端|问答工具下载其次,我就分享一些电脑端比较好用的app吧。其实,不管你是想赚钱还是玩知乎,首先你要找到一款高质量的知乎客户端。
1、知乎日报知乎日报是全网最大的知乎日报资讯阅读器,是中国知乎团队研发的品牌应用,致力于分享高质量的知乎日报内容。
日报主要包括知乎热点、高质量问答、深度资讯以及一些社会新闻、热点、星座八卦、pm2.
5、明星八卦等热门话题。
使用方法:手机应用市场中搜索知乎日报即可
2、知乎漫画知乎漫画是一款全新的知乎漫画浏览器,支持搜索搜索漫画主题列表和全部连载漫画列表两种浏览模式。漫画内容包括游戏、知识、自然、科学、电影等热门话题。使用方法:首先你要收藏一下它的知乎账号,关注知乎官方账号,然后你可以点击我的下方的阅读原文下载。
3、ireader复读机ireader阅读器是一款基于手机端app的阅读器,复读机内置全球16000本高质量的书籍,仅需安装阅读器本体即可使用,无需同步上传手机上的文件夹,平时可以当成收音机使用,也可以上传网页文章进行随时随地的复读。
ireader复读机还有两个贴心的功能:
1)通过真人读者手动朗读英文;
2)选择中英文双语模式进行精准的辅助学习。ireader不仅功能强大,还支持ios/android双平台,所以你可以在智能手机、平板和电脑同时使用。
知乎上除了有名校背景的理工科、数学系等学生,影响力太小
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2021-05-17 05:01
网站文章内容编辑器:feedly,blogger,chinaz,goodreads,中国知网,中国学术期刊全文数据库。在线出版平台:sciencedaily,scirus,中国知网,清华大学图书馆,维普,万方等知识传播平台。
我倒是觉得,平时没事的时候把知乎的帖子看一遍,就算不是名校的,当作长见识也够了,也能涨些知识。如果特定需要从事什么学术,就还是自己先准备一些才好。
豆瓣我基本是不上的,影响力太小。知乎上除了有名校背景的理工科、数学系等学生,就数清北和浙大比较出名,但我身边有考来浙大的同学,对此也不了解。相对国内高校的lecture,国外的课程质量和作业难度大很多,里面的知识很多都是你所感兴趣的。建议能有留学或者职业规划方面的技能是最好的,不然申请出国留学可能比较吃力。
googlereader,按我的理解有两个作用,一个是topsubmissions,一个是shortfiles。
googlereader
是下一个还是永久没有,
听说快报
我觉得微信公众号《这些名校都用这个》还挺好的。个人感觉比微博那些内容更充实且更有意思。首先它很火,然后它真的真的很不错。
feedly,pocket,cornellreview这些很好的
国内的话,推荐订阅知乎上名校的live。
关注了推荐知乎账号,每天分享一些在校大学生求职或者求学生活的故事和心得。 查看全部
知乎上除了有名校背景的理工科、数学系等学生,影响力太小
网站文章内容编辑器:feedly,blogger,chinaz,goodreads,中国知网,中国学术期刊全文数据库。在线出版平台:sciencedaily,scirus,中国知网,清华大学图书馆,维普,万方等知识传播平台。
我倒是觉得,平时没事的时候把知乎的帖子看一遍,就算不是名校的,当作长见识也够了,也能涨些知识。如果特定需要从事什么学术,就还是自己先准备一些才好。
豆瓣我基本是不上的,影响力太小。知乎上除了有名校背景的理工科、数学系等学生,就数清北和浙大比较出名,但我身边有考来浙大的同学,对此也不了解。相对国内高校的lecture,国外的课程质量和作业难度大很多,里面的知识很多都是你所感兴趣的。建议能有留学或者职业规划方面的技能是最好的,不然申请出国留学可能比较吃力。
googlereader,按我的理解有两个作用,一个是topsubmissions,一个是shortfiles。
googlereader
是下一个还是永久没有,
听说快报
我觉得微信公众号《这些名校都用这个》还挺好的。个人感觉比微博那些内容更充实且更有意思。首先它很火,然后它真的真的很不错。
feedly,pocket,cornellreview这些很好的
国内的话,推荐订阅知乎上名校的live。
关注了推荐知乎账号,每天分享一些在校大学生求职或者求学生活的故事和心得。
学会运用伪原创文章编写技巧,吸引用户点击率!
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-05-17 02:32
在许多公司中这是一个错误。当您看到文章是别人写的时,您可以直接复制它,甚至直接复制别人的照片。这种方法很容易链接其他人的URL和锚文本。将它们一起复制不利于他们自己的网站优化。建议重新打印文章时,请务必将其保存在记事本中或在Internet上编辑超级工具箱,对其进行格式化,删除他人隐藏的代码,重新排版,并上传与您自己的业务相关的图片,当然,偶尔可以重印几篇文章文章,切记不要每天都重印文章,您必须拥有自己的原创 文章,这样用户才能看到创新的内容并吸引用户点击。
3、学习使用伪原创 文章写作技巧
搜索引擎喜欢原创的内容,不可能每天都做原创的内容,除非您是专业作家,这一次您必须学习做伪原创 文章,复制其他内容人们文章,并清除格式,然后重新排版,您必须在开头和结尾处写上原创,将原创内容分段,用同义词或解释性说明或一些无关紧要的字词或段落要删除,请注意保持文章的流畅性和可读性。
编写文章时,必须注意网站 SEO优化技术的应用。例如,关键词在文章中具有布局技能。仅当收录关键词时,用户才能增加点击次数并从用户的角度进行思考。 ,了解用户在Internet上的搜索习惯,等等。一般来说,长尾关键词应该每次都放置在文章的开头,中间和结尾。
4、 网站内容定期且定量地更新
网站内容更新的频率非常重要,特别是在新站点时,我们必须注意这一点,定期且定量地更新,与搜索引擎建立友谊,并培养蜘蛛来掌握网站的内容提取习惯将有助于提高网站 收录的内容。切记不要随便更新。没有频率。如果将其提供给搜索引擎,它将慢慢降低网站内容的抓取速度,因此网站内容收录也将逐渐变为非收录,因此有必要与搜索建立友谊引擎。
摘要:在网站 SEO优化过程中,它们全部链接在一起,网站编辑器也不例外。一个好的网站编辑器可以为公司带来无限的交易。机会。但是,无论产品文案表现多么出色,都必须被他人理解才能发挥作用。在这里,您可以将其与E-Tweet结合使用,以便可以在短时间内最大限度地利用公司的产品信息,以便更多的潜在用户可以理解它,并最终提高网站营销转化率,为企业带来更多的经济利益。
志威科技是业内可靠的网站设计服务网络公司。基于技术是指导思想,而完整性管理是对客户的永恒承诺。该公司致力于互联网品牌官方网站的定制和网站优化,并为您提供全面的网站设计服务包,为您提供一站式服务,使用纯手写代码来构建网站,然后根据提供的页面效果重写DIV +。 CSS,结合SEO的概念,只会是您对网站感到满意的公司。
公司的核心业务范围包括品牌网站设计,模板改进,公司网站二次开发,英语企业网站生产,网络推广,图形设计,域名申请,服务器租赁和其他Internet服务。有关更多详细信息,请致电我们的业务人员。
Easy Push Bao的相关内容: 查看全部
学会运用伪原创文章编写技巧,吸引用户点击率!
在许多公司中这是一个错误。当您看到文章是别人写的时,您可以直接复制它,甚至直接复制别人的照片。这种方法很容易链接其他人的URL和锚文本。将它们一起复制不利于他们自己的网站优化。建议重新打印文章时,请务必将其保存在记事本中或在Internet上编辑超级工具箱,对其进行格式化,删除他人隐藏的代码,重新排版,并上传与您自己的业务相关的图片,当然,偶尔可以重印几篇文章文章,切记不要每天都重印文章,您必须拥有自己的原创 文章,这样用户才能看到创新的内容并吸引用户点击。

3、学习使用伪原创 文章写作技巧
搜索引擎喜欢原创的内容,不可能每天都做原创的内容,除非您是专业作家,这一次您必须学习做伪原创 文章,复制其他内容人们文章,并清除格式,然后重新排版,您必须在开头和结尾处写上原创,将原创内容分段,用同义词或解释性说明或一些无关紧要的字词或段落要删除,请注意保持文章的流畅性和可读性。
编写文章时,必须注意网站 SEO优化技术的应用。例如,关键词在文章中具有布局技能。仅当收录关键词时,用户才能增加点击次数并从用户的角度进行思考。 ,了解用户在Internet上的搜索习惯,等等。一般来说,长尾关键词应该每次都放置在文章的开头,中间和结尾。
4、 网站内容定期且定量地更新
网站内容更新的频率非常重要,特别是在新站点时,我们必须注意这一点,定期且定量地更新,与搜索引擎建立友谊,并培养蜘蛛来掌握网站的内容提取习惯将有助于提高网站 收录的内容。切记不要随便更新。没有频率。如果将其提供给搜索引擎,它将慢慢降低网站内容的抓取速度,因此网站内容收录也将逐渐变为非收录,因此有必要与搜索建立友谊引擎。
摘要:在网站 SEO优化过程中,它们全部链接在一起,网站编辑器也不例外。一个好的网站编辑器可以为公司带来无限的交易。机会。但是,无论产品文案表现多么出色,都必须被他人理解才能发挥作用。在这里,您可以将其与E-Tweet结合使用,以便可以在短时间内最大限度地利用公司的产品信息,以便更多的潜在用户可以理解它,并最终提高网站营销转化率,为企业带来更多的经济利益。
志威科技是业内可靠的网站设计服务网络公司。基于技术是指导思想,而完整性管理是对客户的永恒承诺。该公司致力于互联网品牌官方网站的定制和网站优化,并为您提供全面的网站设计服务包,为您提供一站式服务,使用纯手写代码来构建网站,然后根据提供的页面效果重写DIV +。 CSS,结合SEO的概念,只会是您对网站感到满意的公司。
公司的核心业务范围包括品牌网站设计,模板改进,公司网站二次开发,英语企业网站生产,网络推广,图形设计,域名申请,服务器租赁和其他Internet服务。有关更多详细信息,请致电我们的业务人员。
Easy Push Bao的相关内容:
网站优化网络营销中搜索引擎营销网站的流量是基础
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-05-15 06:24
网站优化在线营销中搜索引擎营销的流程网站是基础,但是网站的大部分流量来自长尾词,即网站中的文章,好文章非常重要。当然,高质量的流量只需一半的努力就能获得两倍的结果。还有一个网站内容要做好,优化相对容易一些,所谓的“内容为王”。 关键词的选择对于项目中的每个人都是重要的组成部分,不仅是SEO,而且是付费关键字广告的优化管理(竞标排名)。选择文章的标题是在搜索引擎上显示的关键词,它直接反映您要编写的文章的内容,这是升级的重要步骤。从网站优化更新文章开始,内容页面主要由标题,标签,简介和文章内容组成! 一、 文章标题:对于搜索引擎,文章的标题主要是一条长尾巴关键词。那么长尾巴关键词是什么,首先要了解目标关键词。 ①目标关键词是什么意思?目标关键词指通过对关键词进行分析而确定的网站“主要匹配” 关键词,用通俗易懂的术语表示,网站可以使用产品和服务的目标客户搜索关键词。例如:流产,无痛流产,人工流产,医疗流产,流产医院,南昌流产等...在正常情况下,目标关键词具有以下特征:1、目标关键词通常用作标题网站主页的。 2、目标关键词通常是由2-4个字符(主要是名词)组成的单词或短语。 3、目标关键词在搜索引擎中每天都有一定数量的稳定搜索量。
4、搜索目标关键词的用户经常对网站的产品和服务有需求,或者对网站的内容感兴趣。 5、 网站的主要内容围绕目标关键词。 网站目录页面和内容页面上存在的6、 关键词也会带来流量,但这很少见。什么是长尾巴关键词? 网站不是目标关键词,但也可以带来搜索流量关键词,称为长尾巴关键词。一般来说,这是我们想要做的标题。长尾巴关键词具有以下特征:1、相对较长,通常由2-3个词或什至是词组组成。 2、存在于内容页面中,除了内容页面的标题之外,它还存在于内容中。 3、搜索量很小且不稳定。 4、长尾巴关键词带给客户,变成网站个产品客户的可能性远低于目标关键词。 5、有很多带有长尾巴关键词的大中型网站,它带来的总流量非常大。 ②选词来源:1、招标提供参考词2、其他相关网站选词(目前是常用的一种)3、咨询表的参考词(可以带来高质量的长尾巴) traffic 关键词)4、有效的商务交流用语(查找单词有点不方便,您需要自己进行分类)注意:标题词的数量控制在18个汉字以内。 二、标签(关键词标签)其功能是增加关键词的密度,通常是文章的标题和标题中的目标关键词。 三、简介(描述标签,文章的描述)简介(描述标签)的重要性主要体现在三个方面:1.描述通常显示在搜索结果页面上,并在搜索结果页面上直接告诉搜索用户。网页信息。
一个好的描述标签是网页的“广告词”,它直接吸引用户点击您的链接。例如,如果您在百度上搜索“南昌人流”,则搜索结果页面上会显示描述标签,您可以根据自己的需要选择一个。 2. description标签为搜索引擎提供了很好的参考,并缩小了搜索引擎对网页关键词的判断。 3.通常允许关键词在描述标签中出现1-3次,从而增加了关键词的密度。简介(描述标签):提供用户感兴趣的信息,突出显示关键词时,单词数少于80个单词,通常可以是文章的第一段(例如示例2))。它也可以基于文章的主要内容来撰写简介,也有一个问答类别文章可以拦截文章中的一两个句子(例如示例4)不同的网页) ,不同的描述四、 文章的内容(在[k13的第一段,文章中的图片,文章的主要内容和文章的末尾都有详细说明。)最好是原创,即使它是在文章中从其他人再版而成的。在伪原创中也要做好。以下是一些优化文章编辑的技巧(1)原创:自己;从原创报纸或出版物中复制(2)伪原创:1,如何找到所需的内容文章]:通常很少使用 查看全部
网站优化网络营销中搜索引擎营销网站的流量是基础
网站优化在线营销中搜索引擎营销的流程网站是基础,但是网站的大部分流量来自长尾词,即网站中的文章,好文章非常重要。当然,高质量的流量只需一半的努力就能获得两倍的结果。还有一个网站内容要做好,优化相对容易一些,所谓的“内容为王”。 关键词的选择对于项目中的每个人都是重要的组成部分,不仅是SEO,而且是付费关键字广告的优化管理(竞标排名)。选择文章的标题是在搜索引擎上显示的关键词,它直接反映您要编写的文章的内容,这是升级的重要步骤。从网站优化更新文章开始,内容页面主要由标题,标签,简介和文章内容组成! 一、 文章标题:对于搜索引擎,文章的标题主要是一条长尾巴关键词。那么长尾巴关键词是什么,首先要了解目标关键词。 ①目标关键词是什么意思?目标关键词指通过对关键词进行分析而确定的网站“主要匹配” 关键词,用通俗易懂的术语表示,网站可以使用产品和服务的目标客户搜索关键词。例如:流产,无痛流产,人工流产,医疗流产,流产医院,南昌流产等...在正常情况下,目标关键词具有以下特征:1、目标关键词通常用作标题网站主页的。 2、目标关键词通常是由2-4个字符(主要是名词)组成的单词或短语。 3、目标关键词在搜索引擎中每天都有一定数量的稳定搜索量。
4、搜索目标关键词的用户经常对网站的产品和服务有需求,或者对网站的内容感兴趣。 5、 网站的主要内容围绕目标关键词。 网站目录页面和内容页面上存在的6、 关键词也会带来流量,但这很少见。什么是长尾巴关键词? 网站不是目标关键词,但也可以带来搜索流量关键词,称为长尾巴关键词。一般来说,这是我们想要做的标题。长尾巴关键词具有以下特征:1、相对较长,通常由2-3个词或什至是词组组成。 2、存在于内容页面中,除了内容页面的标题之外,它还存在于内容中。 3、搜索量很小且不稳定。 4、长尾巴关键词带给客户,变成网站个产品客户的可能性远低于目标关键词。 5、有很多带有长尾巴关键词的大中型网站,它带来的总流量非常大。 ②选词来源:1、招标提供参考词2、其他相关网站选词(目前是常用的一种)3、咨询表的参考词(可以带来高质量的长尾巴) traffic 关键词)4、有效的商务交流用语(查找单词有点不方便,您需要自己进行分类)注意:标题词的数量控制在18个汉字以内。 二、标签(关键词标签)其功能是增加关键词的密度,通常是文章的标题和标题中的目标关键词。 三、简介(描述标签,文章的描述)简介(描述标签)的重要性主要体现在三个方面:1.描述通常显示在搜索结果页面上,并在搜索结果页面上直接告诉搜索用户。网页信息。
一个好的描述标签是网页的“广告词”,它直接吸引用户点击您的链接。例如,如果您在百度上搜索“南昌人流”,则搜索结果页面上会显示描述标签,您可以根据自己的需要选择一个。 2. description标签为搜索引擎提供了很好的参考,并缩小了搜索引擎对网页关键词的判断。 3.通常允许关键词在描述标签中出现1-3次,从而增加了关键词的密度。简介(描述标签):提供用户感兴趣的信息,突出显示关键词时,单词数少于80个单词,通常可以是文章的第一段(例如示例2))。它也可以基于文章的主要内容来撰写简介,也有一个问答类别文章可以拦截文章中的一两个句子(例如示例4)不同的网页) ,不同的描述四、 文章的内容(在[k13的第一段,文章中的图片,文章的主要内容和文章的末尾都有详细说明。)最好是原创,即使它是在文章中从其他人再版而成的。在伪原创中也要做好。以下是一些优化文章编辑的技巧(1)原创:自己;从原创报纸或出版物中复制(2)伪原创:1,如何找到所需的内容文章]:通常很少使用
用于WordPress高级自定义布局的内容编辑器模板
网站优化 • 优采云 发表了文章 • 0 个评论 • 146 次浏览 • 2021-05-14 05:13
WordPress编辑器TinyMCE是一个非常强大的工具。对于网页设计师来说,使用WordPress编辑器TinyMCE并不困难,但是对于不了解HTML的人来说,使用起来并不容易。便利;如果我们使内容编辑器所见即所得,则内容编辑器的布局已预先设定,我们的用户只需在相应区域中直接输入内容即可。上述问题可以很容易地解决,也可以提高我们内容编辑的效率。
今天,我将介绍Wordpress高级自定义布局内容编辑器模板的生产技能。要获得所见即所得,我们必须在内容编辑器中自定义并添加预设内容和布局布局,然后可以通过与样式表结合轻松实现此功能。
vci0x“ src =”“ />
创建自定义布局
排版布局分为两部分,一个是HTML排版布局,另一个是CSS样式表界面。
HTML排版布局
WordPress的default_content过滤器只能应用于新创建的文章或页面,并且文章或之前已发布的页面将不起作用。因此,不必担心会影响已发布的文章。
CSS样式设计
接下来,我们为该结构布局引入样式表:
我们需要创建另一个样式表文件,名为:editor-style.css,其中的示例代码如下:
body {background:#f5f5f5;} .content-col-main {float:left;宽度:66%;填充:1%;边框:1px点缀#ccc;背景:#fff;} .content-col-side {float:right;宽度:29%;填充:1%;边框:1px点缀#ccc;背景:#fff;} img {/ *确保图像停留在其列内* / max-width:100%;宽度:自动;高度:自动; }
这里需要注意的是样式表文件的路径。根据此示例,它放置在主题目录下,该主题目录与style.css相同。
现在我们切换到后端,单击以创建新文章文章(或页面),内容编辑器区域将自动添加我们刚刚创建的HTML结构:
这是一个简单的布局。您可以根据网站在default_content和styles.css中编辑内容和布局结构。以下是基于我自己的网站(觉威前端),我将向您展示一个示例:
有了这个,我们可以简单地自动将一些简单的布局结构添加到内容编辑器中,这将为以后的内容编辑带来很多便利。
自定义不同的文章类型的布局模板
上面的代码是制作高级自定义布局内容编辑器模板的最基本想法,但是仍然存在一些限制。例如,我需要自动向post 文章和页面页面添加不同的HTML。代码,我们如何扩展解决方案?实际上,我们可以在custom_editor_content()函数中添加if条件语句。 WordPress的if条件语句无疑是非常实用的语句,我们需要很好地理解和使用它。首先让我们看一下以下代码:
post_type =='page'){$ content ='//定义页面页面模板';} elseif($ current_screen-> post_type =='POSTTYPE'){$ content ='//定义post 文章模板';} else {$ content ='//定义除页面和帖子以外的模板';}返回$ content;}?>
以上代码可在不同的文章类型的内容编辑器中自动添加不同的HTML代码。谈到这一点,您也会认为,那么我还可以添加不同的文章类型的内容。编辑器使用不同的样式文件表吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们还可以根据上述想法定义不同的文章类型的内容编辑器。不同样式的文件表:
post_type){case'post':add_editor_style('editor-style-post.css');休息; case'page':add_editor_style('editor-style-page.css');休息; case'[POSTTYPE]':add_editor_style('editor-style- [POSTTYPE] .css'); break;}} add_action('admin_head','custom_editor_style'); ?>
将上面的代码添加到您的functions.php文件中。在这里,“ editor-style- [POSTTYPE] .css”将根据您的文章类型自动创建相应的样式表文件,例如声明:“ bulletin”,它将自动引入“ editer-style-bulletin.css”
谈到自动获取文章类型并输出相应的文章类型样式表,您还可以使用以下代码调用方法自动获取相应的文章类型。它是日志还是页面,还是公告,视频,相册等。所有内容都是由背景自动判断的。就个人而言,与上述if语句判断相应的文章类型相比,该实现方法更加灵活,高效,并且具有代码更简洁的特点。当然,选择哪种实现方法,每个都可以根据自己的模板进行选择,最合适的就是最好的。
post_type。'。css'));} add_action('admin_head','custom_editor_style'); ?>
好吧,这取决于您接下来如何将您的Wordpress内容编辑器投入使用。这里提出的想法仅仅是想法,创新和实践仍然取决于每个人。欢迎大家讨论... 查看全部
用于WordPress高级自定义布局的内容编辑器模板
WordPress编辑器TinyMCE是一个非常强大的工具。对于网页设计师来说,使用WordPress编辑器TinyMCE并不困难,但是对于不了解HTML的人来说,使用起来并不容易。便利;如果我们使内容编辑器所见即所得,则内容编辑器的布局已预先设定,我们的用户只需在相应区域中直接输入内容即可。上述问题可以很容易地解决,也可以提高我们内容编辑的效率。
今天,我将介绍Wordpress高级自定义布局内容编辑器模板的生产技能。要获得所见即所得,我们必须在内容编辑器中自定义并添加预设内容和布局布局,然后可以通过与样式表结合轻松实现此功能。
vci0x“ src =”“ />
创建自定义布局
排版布局分为两部分,一个是HTML排版布局,另一个是CSS样式表界面。
HTML排版布局
WordPress的default_content过滤器只能应用于新创建的文章或页面,并且文章或之前已发布的页面将不起作用。因此,不必担心会影响已发布的文章。
CSS样式设计
接下来,我们为该结构布局引入样式表:
我们需要创建另一个样式表文件,名为:editor-style.css,其中的示例代码如下:
body {background:#f5f5f5;} .content-col-main {float:left;宽度:66%;填充:1%;边框:1px点缀#ccc;背景:#fff;} .content-col-side {float:right;宽度:29%;填充:1%;边框:1px点缀#ccc;背景:#fff;} img {/ *确保图像停留在其列内* / max-width:100%;宽度:自动;高度:自动; }
这里需要注意的是样式表文件的路径。根据此示例,它放置在主题目录下,该主题目录与style.css相同。
现在我们切换到后端,单击以创建新文章文章(或页面),内容编辑器区域将自动添加我们刚刚创建的HTML结构:

这是一个简单的布局。您可以根据网站在default_content和styles.css中编辑内容和布局结构。以下是基于我自己的网站(觉威前端),我将向您展示一个示例:

有了这个,我们可以简单地自动将一些简单的布局结构添加到内容编辑器中,这将为以后的内容编辑带来很多便利。
自定义不同的文章类型的布局模板
上面的代码是制作高级自定义布局内容编辑器模板的最基本想法,但是仍然存在一些限制。例如,我需要自动向post 文章和页面页面添加不同的HTML。代码,我们如何扩展解决方案?实际上,我们可以在custom_editor_content()函数中添加if条件语句。 WordPress的if条件语句无疑是非常实用的语句,我们需要很好地理解和使用它。首先让我们看一下以下代码:
post_type =='page'){$ content ='//定义页面页面模板';} elseif($ current_screen-> post_type =='POSTTYPE'){$ content ='//定义post 文章模板';} else {$ content ='//定义除页面和帖子以外的模板';}返回$ content;}?>
以上代码可在不同的文章类型的内容编辑器中自动添加不同的HTML代码。谈到这一点,您也会认为,那么我还可以添加不同的文章类型的内容。编辑器使用不同的样式文件表吗?通过自定义不同的样式表来创建多样化和个性化的布局模板?是的,我们还可以根据上述想法定义不同的文章类型的内容编辑器。不同样式的文件表:
post_type){case'post':add_editor_style('editor-style-post.css');休息; case'page':add_editor_style('editor-style-page.css');休息; case'[POSTTYPE]':add_editor_style('editor-style- [POSTTYPE] .css'); break;}} add_action('admin_head','custom_editor_style'); ?>
将上面的代码添加到您的functions.php文件中。在这里,“ editor-style- [POSTTYPE] .css”将根据您的文章类型自动创建相应的样式表文件,例如声明:“ bulletin”,它将自动引入“ editer-style-bulletin.css”
谈到自动获取文章类型并输出相应的文章类型样式表,您还可以使用以下代码调用方法自动获取相应的文章类型。它是日志还是页面,还是公告,视频,相册等。所有内容都是由背景自动判断的。就个人而言,与上述if语句判断相应的文章类型相比,该实现方法更加灵活,高效,并且具有代码更简洁的特点。当然,选择哪种实现方法,每个都可以根据自己的模板进行选择,最合适的就是最好的。
post_type。'。css'));} add_action('admin_head','custom_editor_style'); ?>
好吧,这取决于您接下来如何将您的Wordpress内容编辑器投入使用。这里提出的想法仅仅是想法,创新和实践仍然取决于每个人。欢迎大家讨论...
网站文章内容编辑器页面设计带来灵感的灵感来源
网站优化 • 优采云 发表了文章 • 0 个评论 • 163 次浏览 • 2021-05-12 22:01
网站文章内容编辑器页面设计是一项复杂的工作。学习这些可以进行设计,但不是所有设计都有相同的模式。本教程中,我们总结了4个给我们的网站设计带来灵感的灵感来源。让我们一起来学习,如何制作功能良好的文章编辑器。
可以看看36氪-最新商业资讯,数据驱动创业36氪是国内最专业的创业、投资和科技类新闻媒体,目前自建网站和公众号渠道,提供包括投融资、产业报道、商业原型、创业分享、投融资需求在内的创业服务。原型设计,介绍一些交互设计的方法。目前我们也提供简单易用的在线原型设计工具,如,在线交互设计工具,如,方便高效的进行原型设计。
定义产品的价值和受众,提炼概念,设计产品是首要的。关于产品背后的价值,直接来自用户体验,如何突出重点,提炼产品的核心价值。
看到题主的自我描述中不断提及“没经验”,“没人带”、“自学”等等诸如此类话语,莫名有种悲哀感。其实题主想要问的是:学了也没用,工作学习中没用也没意义。但是这么直接表达了如此原因,又怎么可能是缺点呢?我做自己开发的项目时,养活自己以及吃饭都成问题,为了创业东拼西凑,十个竞品两个前端就有十多个idea,什么样的成就感都干过。
换做想创业的同学来看,也不是很好。有个捷径,不外乎:用任何能想到的办法去找方向,找各种方向相关的公司实习,然后凭借实习经验去理解现在的产品,进而找到具体的切入点。然后走一步看一步去做。所以,自信心全无也要相信自己有对产品有独到的见解。原谅我说话有点直,但创业真的不是非要有经验的。如果只有经验,很可能只是拿着用户需求变迁的网站模板,套套同类,拼拼关键词的模板罢了。
所以要补充一点,感觉题主还是可以在工作中熟悉社会上的运转机制,试试自己在不同环境下提炼出可执行的方法,并保持持续的学习态度,把想法落地。坚持!。 查看全部
网站文章内容编辑器页面设计带来灵感的灵感来源
网站文章内容编辑器页面设计是一项复杂的工作。学习这些可以进行设计,但不是所有设计都有相同的模式。本教程中,我们总结了4个给我们的网站设计带来灵感的灵感来源。让我们一起来学习,如何制作功能良好的文章编辑器。
可以看看36氪-最新商业资讯,数据驱动创业36氪是国内最专业的创业、投资和科技类新闻媒体,目前自建网站和公众号渠道,提供包括投融资、产业报道、商业原型、创业分享、投融资需求在内的创业服务。原型设计,介绍一些交互设计的方法。目前我们也提供简单易用的在线原型设计工具,如,在线交互设计工具,如,方便高效的进行原型设计。
定义产品的价值和受众,提炼概念,设计产品是首要的。关于产品背后的价值,直接来自用户体验,如何突出重点,提炼产品的核心价值。
看到题主的自我描述中不断提及“没经验”,“没人带”、“自学”等等诸如此类话语,莫名有种悲哀感。其实题主想要问的是:学了也没用,工作学习中没用也没意义。但是这么直接表达了如此原因,又怎么可能是缺点呢?我做自己开发的项目时,养活自己以及吃饭都成问题,为了创业东拼西凑,十个竞品两个前端就有十多个idea,什么样的成就感都干过。
换做想创业的同学来看,也不是很好。有个捷径,不外乎:用任何能想到的办法去找方向,找各种方向相关的公司实习,然后凭借实习经验去理解现在的产品,进而找到具体的切入点。然后走一步看一步去做。所以,自信心全无也要相信自己有对产品有独到的见解。原谅我说话有点直,但创业真的不是非要有经验的。如果只有经验,很可能只是拿着用户需求变迁的网站模板,套套同类,拼拼关键词的模板罢了。
所以要补充一点,感觉题主还是可以在工作中熟悉社会上的运转机制,试试自己在不同环境下提炼出可执行的方法,并保持持续的学习态度,把想法落地。坚持!。
玩转云计算,七牛云国外的推荐工具类去七牛
网站优化 • 优采云 发表了文章 • 0 个评论 • 141 次浏览 • 2021-05-11 07:04
网站文章内容编辑器
stackoverflow,
kinectapp
stackoverflow。
工具类的推荐七牛云国外的推荐github
工具类去七牛云
国内的,七牛云、阿里云、用友网络之类的。
你可以看看玩转云计算,七牛云服务器,阿里云服务器,华为云服务器,等在网上可以搜索到的
这个小工具你用过了之后会回来感谢我的
centos-computenetworkingundercloud
博客园wordpress前后端开发者社区就是有个需要额外学一点点的配置,
stackoverflow
deploygate
国内网站当然用stackoverflow,国外还是taobao,facebook,google吧,另外github是给好奇心强的人用的,
搜网站备份、备份恢复,
站长交流社区有个现在我经常看的,爱站。里面的站长经常分享站长经验,也很实用。
redis-poolplayground:为大家提供高性能redis服务,redis数据库优化。
现在还留着pythonpipeline博客
github
站长交流论坛倒是挺不错的,我用过很多站长的交流社区,发现大多数站长普遍讨论的内容还是比较单一。而站长论坛里面的内容却比较多变。推荐国内的一个个人网站_自助建站平台_绿森网。在这里面你可以使用python和java两种语言都可以使用。因为之前用stackoverflow写过自己的学习笔记,所以有很多关于sql注入方面的话题。
对于简单语句注入的话题用的相对少。以前也用python做过自己的技术博客,发现这些话题更多是一些工具技巧方面的博客,如果针对代码进行专门分析,所花费的精力会比较多,本身很多语言对于工具的使用在trunk部署、安装都相对容易一些。再就是要按照网站的实际需求分类,或者根据自己的兴趣选择技术分析等。欢迎大家一起来讨论学习。 查看全部
玩转云计算,七牛云国外的推荐工具类去七牛
网站文章内容编辑器
stackoverflow,
kinectapp
stackoverflow。
工具类的推荐七牛云国外的推荐github
工具类去七牛云
国内的,七牛云、阿里云、用友网络之类的。
你可以看看玩转云计算,七牛云服务器,阿里云服务器,华为云服务器,等在网上可以搜索到的
这个小工具你用过了之后会回来感谢我的
centos-computenetworkingundercloud
博客园wordpress前后端开发者社区就是有个需要额外学一点点的配置,
stackoverflow
deploygate
国内网站当然用stackoverflow,国外还是taobao,facebook,google吧,另外github是给好奇心强的人用的,
搜网站备份、备份恢复,
站长交流社区有个现在我经常看的,爱站。里面的站长经常分享站长经验,也很实用。
redis-poolplayground:为大家提供高性能redis服务,redis数据库优化。
现在还留着pythonpipeline博客
github
站长交流论坛倒是挺不错的,我用过很多站长的交流社区,发现大多数站长普遍讨论的内容还是比较单一。而站长论坛里面的内容却比较多变。推荐国内的一个个人网站_自助建站平台_绿森网。在这里面你可以使用python和java两种语言都可以使用。因为之前用stackoverflow写过自己的学习笔记,所以有很多关于sql注入方面的话题。
对于简单语句注入的话题用的相对少。以前也用python做过自己的技术博客,发现这些话题更多是一些工具技巧方面的博客,如果针对代码进行专门分析,所花费的精力会比较多,本身很多语言对于工具的使用在trunk部署、安装都相对容易一些。再就是要按照网站的实际需求分类,或者根据自己的兴趣选择技术分析等。欢迎大家一起来讨论学习。
网站文章内容编辑器下载到公众号提供的词云图
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-05-10 06:01
网站文章内容编辑器,通过简单的修改即可将文章上传到网站。大家手工敲代码,累死了,不如用码工帮将文章自动生成代码。比如用词云生成词云图,可视化。词云生成器提供了许多颜色的词云图。点击任意一个颜色,即可得到词云图。下载词云图非常简单,将文章链接发送到公众号:dota数据魔方,便可以下载词云图。分析用户访问网站的流程,分析出访问网站用户在哪个时间段访问网站。
用户访问网站,以什么形式查看网站内容,哪个时间点是访问的高峰时间。时间区间,我的认为需要从四个维度去思考。1用户自身基本信息。2网站内容页。3网站用户。4网站页面。客观的来看待这件事情。以上的分析仅供参考,除了根据自身情况,找出结论外,也可以找到更多的可能性。如果你有更好的点子也可以在本文下留言。
文章转码将txt文件发送到公众号提供的gif转码服务,可以将网页txt形式的文本转换成ico标签页播放器形式的txt文件,公众号转化后的文件夹将出现绿色的ico标签页文件,可以选择taglyst.xml文件通过浏览器播放。源码获取:将文件名.xml复制到chrome浏览器(安卓手机可以在火狐手机浏览器里打开)选择添加到书签(书签从原来的浏览器打开)点击从webkit向node发送请求。完成以上步骤后即可实现,也可以在tor网站上直接调用>。 查看全部
网站文章内容编辑器下载到公众号提供的词云图
网站文章内容编辑器,通过简单的修改即可将文章上传到网站。大家手工敲代码,累死了,不如用码工帮将文章自动生成代码。比如用词云生成词云图,可视化。词云生成器提供了许多颜色的词云图。点击任意一个颜色,即可得到词云图。下载词云图非常简单,将文章链接发送到公众号:dota数据魔方,便可以下载词云图。分析用户访问网站的流程,分析出访问网站用户在哪个时间段访问网站。
用户访问网站,以什么形式查看网站内容,哪个时间点是访问的高峰时间。时间区间,我的认为需要从四个维度去思考。1用户自身基本信息。2网站内容页。3网站用户。4网站页面。客观的来看待这件事情。以上的分析仅供参考,除了根据自身情况,找出结论外,也可以找到更多的可能性。如果你有更好的点子也可以在本文下留言。
文章转码将txt文件发送到公众号提供的gif转码服务,可以将网页txt形式的文本转换成ico标签页播放器形式的txt文件,公众号转化后的文件夹将出现绿色的ico标签页文件,可以选择taglyst.xml文件通过浏览器播放。源码获取:将文件名.xml复制到chrome浏览器(安卓手机可以在火狐手机浏览器里打开)选择添加到书签(书签从原来的浏览器打开)点击从webkit向node发送请求。完成以上步骤后即可实现,也可以在tor网站上直接调用>。
WordPress入门教程第10篇:访问后台-文章目录[隐藏]
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2021-05-09 20:01
文章目录[隐藏]
本文是“ WordPress入门”主题的第十篇文章,共有20篇文章:«上一篇文章文章下一篇文章文章»
发布文章是网站后端的最重要功能之一。 WordPress的文章发布功能相对强大。今天,我将向您介绍该系统。
访问background- 文章 -write 文章,您将看到如下所示的界面:
注意:倡导者通过单击页面右上角的“显示选项”来检查所有默认功能模块,并拖动它们进行排列(了解“显示选项”)。并将其分为11个小问题,下面将逐一介绍。
一、编辑区域
1.标题-为文章键入标题。之后,您将看到一个永久链接地址,可以对其进行编辑。
2. 文章编辑器-在文章文本中输入。
编辑器有两种编辑模式:“可视化”和“文本”。单击相应的选项卡进行切换。 “可视化”模式显示“所见即所得”编辑器。单击工具栏中的最后一个图标以展开第二行控制按钮;在“文本”模式下,您可以输入原创的HTML标签和文章文本。
您可以通过单击“添加媒体”按钮来上传或插入多媒体文件(图像,音频,文档等)。您可以从已上载到媒体库的文件中选择并直接插入文章,或上载新文件然后将其插入。要创建相册,请选择要添加的图像,然后单击“创建新相册”按钮。
您可以在“可视化”模式下通过“全屏”图标(第一行中倒数第二个)使用“全屏编写界面”。进入该界面后,将鼠标移至顶部,将显示控制按钮。单击“退出全屏”以返回到标准编辑界面。
二、发布文章的状态
您可以在“发布”区域中设置文章的属性。单击“状态”,“可见性”和“发布”右侧的“编辑”按钮,以调整更多设置。可见性设置包括密码保护和文章固定在顶部;通过设置发布选项,可以实现定时发布功能(如何定期发布文章)。
三、选择文章类别
非常简单的功能,为文章选择类别(如何添加文章类别)
四、填写文章摘要
某些WordPress主题将在分类存档页面上调用文章摘要,您可以在此处手动为文章添加摘要(通常为50-200个字)
五、自定义列
请转到“ WordPress自定义字段和用法示例简介”
六、发送引用(很少使用)
引用通告是一种通知旧博客系统您已链接到旧博客系统的方法。请输入您要向其发送引用的URL。如果要链接到其他WordPress网站,则无需填写此字段,这些网站将通过pingback自动通知。
七、标签
除了WordPress可以与类别文章关联外,它还可以与标签关联。某些WordPress主题也会自动将此处填写的标签称为文章的关键词(关键字)。标签的长度通常为2-6个字符,通常可以填写2-4个标签。(该站点侧栏中的“热门标签”是一个典型的调用)
八、特色图片
WordPress 3. 0+引入了此“特征图像”功能(需要主题支持)。此处设置的特色图片通常用于文章的缩略图调用,现在通常更完整的WordPress主题支持将特色图片称为缩略图,
九、别名
此处的别名与Advocate在“创建和管理文章类别”中引入的类别别名相同:它将出现在文章的URL中,以使链接更加美观简洁。一般建议别名用英文或拼音填写,不要太长。 (注意:仅当永久链接设置为收录/%postname%字段的样式时,该别名才会作为url的一部分被调用。如何设置永久链接)
十、作者
您可以在此处参考文章的作者,默认值为您当前登录的用户
十个一、讨论
您可以设置注释和引用的开关。如果对本文文章有评论,则可以在此处浏览和查看评论。如果您不允许其他人对此文章进行评论,则不要选中它。
注意:您可以在背景设置讨论中设置全局讨论设置(例如是否打开整个网站评论,垃圾邮件评论过滤,评论评论等)
管理文章
打开背景-文章-全部文章,您可以看到所有文章:
1.您可以打开右上角的“显示选项”以设置要显示的项目和数量
2.允许您执行文章画笔选择和批处理操作
3.将鼠标移动到文章的标题,将显示菜单“编辑,快速编辑,移动到回收站,视图”。如果只需要修改文章的属性(例如顶部的文章),则只需使用“直接编辑”即可;如果要修改文章的内容,则必须使用“编辑”。
结论
以上内容介绍了WordPress随附的功能模块。如果您安装了其他一些插件或强大的WordPress主题,则此处可能会有更多扩展的功能模块,因此您需要自己动手理解并使用它。
声明:除非另有说明或标记,否则本网站上的所有文章均已发布在本网站原创上。未经本网站同意,任何个人或组织均不得将本网站的内容复制,挪用,采集,发布到任何网站,书籍和其他媒体平台。如果本网站的内容侵犯了原作者的合法权益,则可以与我们联系进行处理。 查看全部
WordPress入门教程第10篇:访问后台-文章目录[隐藏]
文章目录[隐藏]
本文是“ WordPress入门”主题的第十篇文章,共有20篇文章:«上一篇文章文章下一篇文章文章»
发布文章是网站后端的最重要功能之一。 WordPress的文章发布功能相对强大。今天,我将向您介绍该系统。
访问background- 文章 -write 文章,您将看到如下所示的界面:




注意:倡导者通过单击页面右上角的“显示选项”来检查所有默认功能模块,并拖动它们进行排列(了解“显示选项”)。并将其分为11个小问题,下面将逐一介绍。
一、编辑区域
1.标题-为文章键入标题。之后,您将看到一个永久链接地址,可以对其进行编辑。
2. 文章编辑器-在文章文本中输入。
编辑器有两种编辑模式:“可视化”和“文本”。单击相应的选项卡进行切换。 “可视化”模式显示“所见即所得”编辑器。单击工具栏中的最后一个图标以展开第二行控制按钮;在“文本”模式下,您可以输入原创的HTML标签和文章文本。
您可以通过单击“添加媒体”按钮来上传或插入多媒体文件(图像,音频,文档等)。您可以从已上载到媒体库的文件中选择并直接插入文章,或上载新文件然后将其插入。要创建相册,请选择要添加的图像,然后单击“创建新相册”按钮。
您可以在“可视化”模式下通过“全屏”图标(第一行中倒数第二个)使用“全屏编写界面”。进入该界面后,将鼠标移至顶部,将显示控制按钮。单击“退出全屏”以返回到标准编辑界面。
二、发布文章的状态
您可以在“发布”区域中设置文章的属性。单击“状态”,“可见性”和“发布”右侧的“编辑”按钮,以调整更多设置。可见性设置包括密码保护和文章固定在顶部;通过设置发布选项,可以实现定时发布功能(如何定期发布文章)。


三、选择文章类别
非常简单的功能,为文章选择类别(如何添加文章类别)
四、填写文章摘要
某些WordPress主题将在分类存档页面上调用文章摘要,您可以在此处手动为文章添加摘要(通常为50-200个字)
五、自定义列
请转到“ WordPress自定义字段和用法示例简介”
六、发送引用(很少使用)
引用通告是一种通知旧博客系统您已链接到旧博客系统的方法。请输入您要向其发送引用的URL。如果要链接到其他WordPress网站,则无需填写此字段,这些网站将通过pingback自动通知。
七、标签
除了WordPress可以与类别文章关联外,它还可以与标签关联。某些WordPress主题也会自动将此处填写的标签称为文章的关键词(关键字)。标签的长度通常为2-6个字符,通常可以填写2-4个标签。(该站点侧栏中的“热门标签”是一个典型的调用)
八、特色图片
WordPress 3. 0+引入了此“特征图像”功能(需要主题支持)。此处设置的特色图片通常用于文章的缩略图调用,现在通常更完整的WordPress主题支持将特色图片称为缩略图,
九、别名
此处的别名与Advocate在“创建和管理文章类别”中引入的类别别名相同:它将出现在文章的URL中,以使链接更加美观简洁。一般建议别名用英文或拼音填写,不要太长。 (注意:仅当永久链接设置为收录/%postname%字段的样式时,该别名才会作为url的一部分被调用。如何设置永久链接)
十、作者
您可以在此处参考文章的作者,默认值为您当前登录的用户
十个一、讨论
您可以设置注释和引用的开关。如果对本文文章有评论,则可以在此处浏览和查看评论。如果您不允许其他人对此文章进行评论,则不要选中它。
注意:您可以在背景设置讨论中设置全局讨论设置(例如是否打开整个网站评论,垃圾邮件评论过滤,评论评论等)
管理文章
打开背景-文章-全部文章,您可以看到所有文章:


1.您可以打开右上角的“显示选项”以设置要显示的项目和数量
2.允许您执行文章画笔选择和批处理操作
3.将鼠标移动到文章的标题,将显示菜单“编辑,快速编辑,移动到回收站,视图”。如果只需要修改文章的属性(例如顶部的文章),则只需使用“直接编辑”即可;如果要修改文章的内容,则必须使用“编辑”。
结论
以上内容介绍了WordPress随附的功能模块。如果您安装了其他一些插件或强大的WordPress主题,则此处可能会有更多扩展的功能模块,因此您需要自己动手理解并使用它。
声明:除非另有说明或标记,否则本网站上的所有文章均已发布在本网站原创上。未经本网站同意,任何个人或组织均不得将本网站的内容复制,挪用,采集,发布到任何网站,书籍和其他媒体平台。如果本网站的内容侵犯了原作者的合法权益,则可以与我们联系进行处理。
网页,网络服务器和搜索引擎的区别是什么?
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-05-06 02:43
网页,网络服务器和搜索引擎的区别是什么?
常见问题
学习领域的这一部分旨在提供对可能出现的常见问题的解答。这些问题不一定是结构化核心学习方法的一部分(例如:学习HTML或CSS 文章。)这些文章旨在“自己工作”。
本节涵盖网络机制-与网络生态系统常识及其工作原理有关的问题。
互联网如何工作?
Internet是Web和使Web成为可能的基础结构的基石。本质上,Internet是相互通信的大型计算机网络。本文讨论了它是如何在后台运行的。
网页网站,Web服务器和搜索引擎有什么区别?
在本文中,我们讨论了与Web相关的各种概念:网页,网站,Web服务器和搜索引擎。这些概念经常被互联网新手混淆或滥用。让我们看看他们指的是什么!
什么是URL?
使用超文本和HTTP,这是URL网络上的关键概念之一。现在,它已成为浏览器用来检索网络上任何已发布资源的主要机制。
什么是域名?
域名是Internet基础结构的关键部分。它们为Internet上可用的任何Web服务器提供了易于阅读的地址。
什么是网络服务器?
术语“ Web服务器”可以指代为Web上的客户端提供网站的硬件或软件,或两者一起工作。在本文中,我们将讨论Web服务器如何工作以及它们为什么很重要。
什么是超链接?
在本文中,我们将讨论什么是超链接以及为什么它们很重要。
与可用于构建网站的工具/软件有关的问题。
在线做某事要多少钱?
启动网站时,您可能不会花掉它,否则您的费用可能会爆炸。在此文章中,我们讨论了所有费用以及您所付(或不付)的费用
您需要什么软件来构建网站?
在本文中,我们将说明在编辑,上传或查看网站时需要哪些软件组件。
哪种文本编辑器更适合使用?
在本文中,我们重点介绍在选择和安装用于Web开发的文本编辑器时要考虑的一些事情。
如何构建基本的开发环境?
在处理Web项目时,您需要先对其进行本地测试,然后才能向世人展示。某些类型的代码需要服务器进行测试。在本文中,我们将向您展示如何进行设置。我们还将展示如何放置可扩展结构,以便即使您的项目变大,文件也仍然井井有条。
什么是浏览器开发人员工具?
每个浏览器都有一组开发工具,用于调试HTML,CSS和其他Web代码。本文介绍了如何使用浏览器devtool的基本功能。
如何确保网站平稳运行?
因此,您已经在线发布了网站,非常好!但是您确定它工作正常吗?本文提供了一些基本的故障排除步骤。
如何将文件上传到服务器?
本文介绍了如何使用FTP工具在线发布网站,这是使网站联机以便其他人可以通过计算机访问网站的最常见方法。
如何使用GitHub Pages?
本文提供了使用GitHub的gh-pages功能发布内容的基本指南。
如何在Google App Engine上托管您的网站?
是否在寻找托管网站的地方?以下是将网站托管在Google App Engine上的分步指南。
哪些工具可用于调试和提高网站性能?
这组文章向您展示了如何使用Firefox中的开发工具来调试和提高网站的性能,如何使用这些工具来检查内存使用情况,JavaScript调用树,呈现的DOM节点数等。
本节列出了与美观,页面结构,可访问性等相关的问题。
如何开始设计网站?
本文涵盖了每个项目的所有重要的第一步:定义您要完成的任务。
一般的网页布局是什么?
在为网站设计网页时,最好了解最常见的布局。本文文章浏览了一些典型的网页布局,并研究了构成每个网页的各个部分。
什么是辅助功能?
此文章介绍了可访问性背后的一些基本概念
如何设计以适用于所有用户?
本文提供了一些基本技术,可帮助您为任何类型的网站用户快速设计和易于获得的胜利以及其他类似事情进行设计。
为残疾人提供特殊照顾吗?
本文介绍了HTML的特定功能,这些功能可用于使残障人士更容易访问网页。
HTML,CSS和JavaScript问题
有关HTML / CSS / JavaScript问题的常见解决方案,请尝试以下文章: 查看全部
网页,网络服务器和搜索引擎的区别是什么?
常见问题
学习领域的这一部分旨在提供对可能出现的常见问题的解答。这些问题不一定是结构化核心学习方法的一部分(例如:学习HTML或CSS 文章。)这些文章旨在“自己工作”。
本节涵盖网络机制-与网络生态系统常识及其工作原理有关的问题。
互联网如何工作?
Internet是Web和使Web成为可能的基础结构的基石。本质上,Internet是相互通信的大型计算机网络。本文讨论了它是如何在后台运行的。
网页网站,Web服务器和搜索引擎有什么区别?
在本文中,我们讨论了与Web相关的各种概念:网页,网站,Web服务器和搜索引擎。这些概念经常被互联网新手混淆或滥用。让我们看看他们指的是什么!
什么是URL?
使用超文本和HTTP,这是URL网络上的关键概念之一。现在,它已成为浏览器用来检索网络上任何已发布资源的主要机制。
什么是域名?
域名是Internet基础结构的关键部分。它们为Internet上可用的任何Web服务器提供了易于阅读的地址。
什么是网络服务器?
术语“ Web服务器”可以指代为Web上的客户端提供网站的硬件或软件,或两者一起工作。在本文中,我们将讨论Web服务器如何工作以及它们为什么很重要。
什么是超链接?
在本文中,我们将讨论什么是超链接以及为什么它们很重要。
与可用于构建网站的工具/软件有关的问题。
在线做某事要多少钱?
启动网站时,您可能不会花掉它,否则您的费用可能会爆炸。在此文章中,我们讨论了所有费用以及您所付(或不付)的费用
您需要什么软件来构建网站?
在本文中,我们将说明在编辑,上传或查看网站时需要哪些软件组件。
哪种文本编辑器更适合使用?
在本文中,我们重点介绍在选择和安装用于Web开发的文本编辑器时要考虑的一些事情。
如何构建基本的开发环境?
在处理Web项目时,您需要先对其进行本地测试,然后才能向世人展示。某些类型的代码需要服务器进行测试。在本文中,我们将向您展示如何进行设置。我们还将展示如何放置可扩展结构,以便即使您的项目变大,文件也仍然井井有条。
什么是浏览器开发人员工具?
每个浏览器都有一组开发工具,用于调试HTML,CSS和其他Web代码。本文介绍了如何使用浏览器devtool的基本功能。
如何确保网站平稳运行?
因此,您已经在线发布了网站,非常好!但是您确定它工作正常吗?本文提供了一些基本的故障排除步骤。
如何将文件上传到服务器?
本文介绍了如何使用FTP工具在线发布网站,这是使网站联机以便其他人可以通过计算机访问网站的最常见方法。
如何使用GitHub Pages?
本文提供了使用GitHub的gh-pages功能发布内容的基本指南。
如何在Google App Engine上托管您的网站?
是否在寻找托管网站的地方?以下是将网站托管在Google App Engine上的分步指南。
哪些工具可用于调试和提高网站性能?
这组文章向您展示了如何使用Firefox中的开发工具来调试和提高网站的性能,如何使用这些工具来检查内存使用情况,JavaScript调用树,呈现的DOM节点数等。
本节列出了与美观,页面结构,可访问性等相关的问题。
如何开始设计网站?
本文涵盖了每个项目的所有重要的第一步:定义您要完成的任务。
一般的网页布局是什么?
在为网站设计网页时,最好了解最常见的布局。本文文章浏览了一些典型的网页布局,并研究了构成每个网页的各个部分。
什么是辅助功能?
此文章介绍了可访问性背后的一些基本概念
如何设计以适用于所有用户?
本文提供了一些基本技术,可帮助您为任何类型的网站用户快速设计和易于获得的胜利以及其他类似事情进行设计。
为残疾人提供特殊照顾吗?
本文介绍了HTML的特定功能,这些功能可用于使残障人士更容易访问网页。
HTML,CSS和JavaScript问题
有关HTML / CSS / JavaScript问题的常见解决方案,请尝试以下文章:


