
网站后台怎么转发网页内容
网站后台怎么转发网页内容(网站做完后如何更快被收录?新手比较关心的问题 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 226 次浏览 • 2021-10-16 02:04
)
一个小伙伴问了我这样的问题,说网站做了这么久都没看到网站的订单。而你在搜索引擎中搜索关键词就看不到我们?没错,因为搜索关键词看不到你,联系到你的可能性几乎为零。
搜索引擎对页面抓取的条件相对宽松。页面对应的基本关键词都可以爬取。爬行是爬行,但是排名需要按算法排序。那么为什么页面排名第一呢?搜索引擎喜欢 原创,但不喜欢同样的东西。他们认为同样的东西是抄袭,所以这个原创是排名的一个主要原因。二是质量。如果关键词显示的一个网站用户停留的时间越长,证明这个网站对用户的帮助越大,那么它也会被搜索引擎喜欢。. 搜索引擎排名的第二大因素是点击次数。点击量较高的同一个关键词会被排在前列。因此,常规的 原创 是必要的。网站的内容越丰富,
现在来说说一个新手比较关心的问题,网站完成后如何更快的获得收录。这个问题很容易解决,搜索引擎一般都会提供链接提交。如果新制作的网站放在服务器上很久都没有收录,就证明蜘蛛从来没有到过这个网站。那么最方便的方式就是通过站长平台提交网站链接地址,让蜘蛛爬到对应的地址。
相应地,如果网站早期的蜘蛛在网站爬行,则频率相对较低。然后我们也可以在资源管理后台提交网页,让蜘蛛可以更快的爬取网站页面。这种情况持续一段时间后,如果我们的网站更新频繁,外链质量比较高,蜘蛛就会继续以客人的身份访问我们网站。
网站想要在对应领域获得更多曝光,就必须在对应领域有权重。我们需要不断给网站添加新的内容,让网站更加丰富。二是与相应的较好站点交换链接。这些操作可以让我们网站越来越被搜索引擎喜欢,你还在担心不显示吗?按照这些步骤,显示就没有问题了。同样,网站操作是个枯燥的工作,所以一定要有耐心,不断为网站输入高质量的文章才是最好的操作。如果要展示哪个关键词,一定要关注那个领域,继续发原创,这样才能有更好的排名效果。
查看全部
网站后台怎么转发网页内容(网站做完后如何更快被收录?新手比较关心的问题
)
一个小伙伴问了我这样的问题,说网站做了这么久都没看到网站的订单。而你在搜索引擎中搜索关键词就看不到我们?没错,因为搜索关键词看不到你,联系到你的可能性几乎为零。
搜索引擎对页面抓取的条件相对宽松。页面对应的基本关键词都可以爬取。爬行是爬行,但是排名需要按算法排序。那么为什么页面排名第一呢?搜索引擎喜欢 原创,但不喜欢同样的东西。他们认为同样的东西是抄袭,所以这个原创是排名的一个主要原因。二是质量。如果关键词显示的一个网站用户停留的时间越长,证明这个网站对用户的帮助越大,那么它也会被搜索引擎喜欢。. 搜索引擎排名的第二大因素是点击次数。点击量较高的同一个关键词会被排在前列。因此,常规的 原创 是必要的。网站的内容越丰富,
现在来说说一个新手比较关心的问题,网站完成后如何更快的获得收录。这个问题很容易解决,搜索引擎一般都会提供链接提交。如果新制作的网站放在服务器上很久都没有收录,就证明蜘蛛从来没有到过这个网站。那么最方便的方式就是通过站长平台提交网站链接地址,让蜘蛛爬到对应的地址。
相应地,如果网站早期的蜘蛛在网站爬行,则频率相对较低。然后我们也可以在资源管理后台提交网页,让蜘蛛可以更快的爬取网站页面。这种情况持续一段时间后,如果我们的网站更新频繁,外链质量比较高,蜘蛛就会继续以客人的身份访问我们网站。
网站想要在对应领域获得更多曝光,就必须在对应领域有权重。我们需要不断给网站添加新的内容,让网站更加丰富。二是与相应的较好站点交换链接。这些操作可以让我们网站越来越被搜索引擎喜欢,你还在担心不显示吗?按照这些步骤,显示就没有问题了。同样,网站操作是个枯燥的工作,所以一定要有耐心,不断为网站输入高质量的文章才是最好的操作。如果要展示哪个关键词,一定要关注那个领域,继续发原创,这样才能有更好的排名效果。
网站后台怎么转发网页内容(有时找不到后台的方法有哪些?如何查找网站后台)
网站优化 • 优采云 发表了文章 • 0 个评论 • 172 次浏览 • 2021-10-14 04:29
在渗透过程中,有时会通过注入等方式获取到后台账号和密码,但是没有找到后台,造成非常尴尬。
简单介绍一下常用的找背景的方法,当然也有攻守的方法,也会介绍几种让人找不到背景的方法。
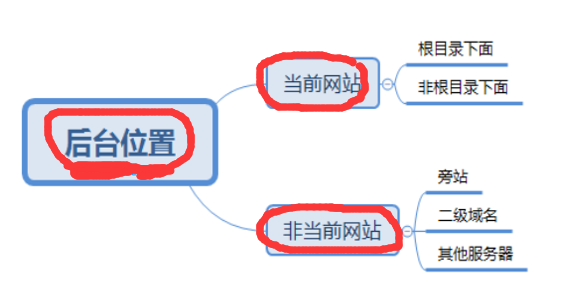
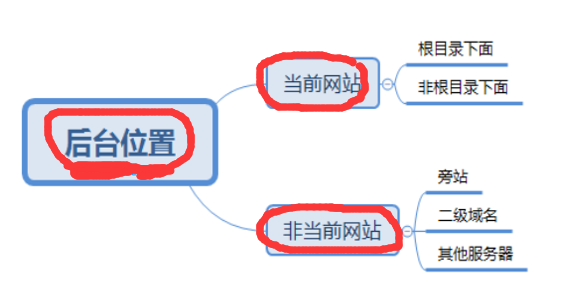
背景的位置主要分为以下几种情况。
一、常见背景位置
1、网站的根目录下
比如admin.php、manage.php等文件,后台管理地址直接存放在根目录下,比如一个常见的论坛程序discuz的后台地址是admin.php
2、在非根目录中
这种情况最常见,最常见的后台地址无非是/admin、/manage,还有系统默认的后台地址/dede
3、边站
将网站与后台分开,使用不同的端口,如地址:1433/admin,
4、使用二级域名
普通的小网站一般不会关注这个,但是对于大的网站,分离主要是为了方便管理,比如后台是:admin。
5、其他服务器
无处可寻的后端与网站完全分离,IP地址不同,域名不同。
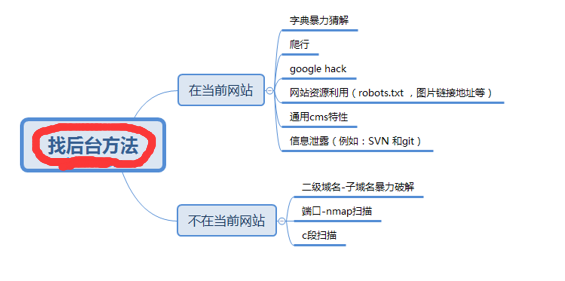
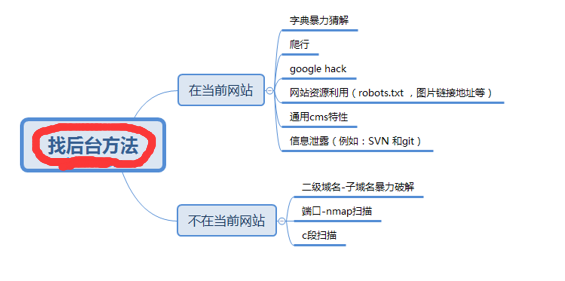
二、如何找到网站后台
1、字典蛮力破解
所有后端搜索工具无非是一个原则。使用大量后端字典生成大量后端网站,然后通过http请求。如果状态码为200,则后端地址正确。常见的后台扫描工具有:御剑、wwwscan、kali等目录扫描工具。
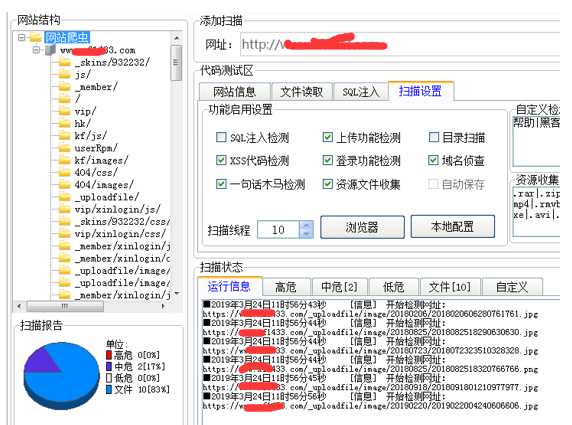
2、 爬虫站点扫描
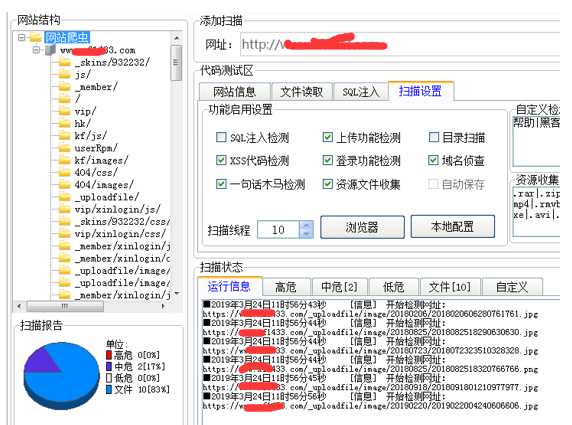
使用Burpsuite中的蜘蛛爬虫功能,我们的黑客神器,或者其他爬虫工具来扫描整个站点的文件路径。知道整个站点的路径后,可以在百度上查找相关路径。或许你可以知道cms系统,然后下载相关的cms,看看默认的后台路径。即使找不到后台,也可以找到cms的相关漏洞。
3、搜索引擎利用率
搜索引擎收录网站页面对网站来说是好事,但是如果收录去后台地址,那就不爽了。使用命令百度搜索发现很多网站背景。
如何在百度或谷歌搜索后台搜索某个网站?用这个命令,site:后台管理,site加一个冒号后跟网站会显示百度的所有页面收录this网站,然后添加后台管理找出这个网站 有后台管理相关的页面,所以能找到后台也就不足为奇了。当然,您不需要搜索。写完之后犯了这样的错误也不是很尴尬。
4、cms指纹识别
如果我们能知道网站是什么程序,那么我们就可以下载开源程序知道默认的后端地址了。通常可以参考网站链接命名来判断,有的甚至会在底部拥有程序的版权。当然你也可以在百度上搜索cms指纹识别,输入网址查询。
5、后台待命
在同一台服务器不同端口上,直接打开端口扫描工具,扫描1-65535端口就可以清楚了。
6、后台在二级域名
后端可能是or,但是我们通常不知道后端二级域名是什么。我们可以直接使用子域名搜索,找出某个域名中存在的所有二级域名。百度搜索子域名查询可以找到相关工具。.
7、C 段扫描
后端在C段的服务器上,不同的ip在同一个局域网。您可以使用该工具进行扫描。在这种情况下,只有大公司才有可能做出这样的安排。
8、robots.txt
在网站的根目录后添加/robots.txt,查看里面是否有后端地址。
9、社会工程学
真的没有办法使用社会工作。先找到网站的管理员说:你好,我是我们公司的编辑。请问后台地址改了吗?为什么我打不开 我记错了吗?,能发个链接吗。管理员:后台地址为:xxxx,您可以再试一次。当然,这只是暂时的混乱,具体如何实施还要看情况。
三、网站如何隐藏背景?
说完进攻,是时候谈谈防守了。隐藏背景的方法有很多种,甚至有的兄弟发疯了,说不用的时候把背景删掉,需要的时候再重新解压背景。这样,后台虽然找不到,但是会被自己屏蔽。
1、指定路径只能通过指定ip访问
设置后台地址只能被某个ip或者某个ip段访问,比如整个公司的ip段,这样只有公司的电脑才能访问。
2、背景路径变化复杂
后台地址设置/123kd1433简单,比/admin难找多了。如果你想改变复杂的点,很多扫描工具都会束手无策。
3、动态后端地址
自己做一个工具,让后台地址每隔一段时间自动变化,然后我们手里也有一个解密的,可以查询实时后台地址。当然,只要做好第一点和第二点,一般没有什么大问题。
对反渗透技术感兴趣的朋友可以私信 查看全部
网站后台怎么转发网页内容(有时找不到后台的方法有哪些?如何查找网站后台)
在渗透过程中,有时会通过注入等方式获取到后台账号和密码,但是没有找到后台,造成非常尴尬。
简单介绍一下常用的找背景的方法,当然也有攻守的方法,也会介绍几种让人找不到背景的方法。
背景的位置主要分为以下几种情况。
一、常见背景位置

1、网站的根目录下
比如admin.php、manage.php等文件,后台管理地址直接存放在根目录下,比如一个常见的论坛程序discuz的后台地址是admin.php
2、在非根目录中
这种情况最常见,最常见的后台地址无非是/admin、/manage,还有系统默认的后台地址/dede
3、边站
将网站与后台分开,使用不同的端口,如地址:1433/admin,
4、使用二级域名
普通的小网站一般不会关注这个,但是对于大的网站,分离主要是为了方便管理,比如后台是:admin。
5、其他服务器
无处可寻的后端与网站完全分离,IP地址不同,域名不同。
二、如何找到网站后台

1、字典蛮力破解
所有后端搜索工具无非是一个原则。使用大量后端字典生成大量后端网站,然后通过http请求。如果状态码为200,则后端地址正确。常见的后台扫描工具有:御剑、wwwscan、kali等目录扫描工具。
2、 爬虫站点扫描
使用Burpsuite中的蜘蛛爬虫功能,我们的黑客神器,或者其他爬虫工具来扫描整个站点的文件路径。知道整个站点的路径后,可以在百度上查找相关路径。或许你可以知道cms系统,然后下载相关的cms,看看默认的后台路径。即使找不到后台,也可以找到cms的相关漏洞。

3、搜索引擎利用率
搜索引擎收录网站页面对网站来说是好事,但是如果收录去后台地址,那就不爽了。使用命令百度搜索发现很多网站背景。

如何在百度或谷歌搜索后台搜索某个网站?用这个命令,site:后台管理,site加一个冒号后跟网站会显示百度的所有页面收录this网站,然后添加后台管理找出这个网站 有后台管理相关的页面,所以能找到后台也就不足为奇了。当然,您不需要搜索。写完之后犯了这样的错误也不是很尴尬。
4、cms指纹识别
如果我们能知道网站是什么程序,那么我们就可以下载开源程序知道默认的后端地址了。通常可以参考网站链接命名来判断,有的甚至会在底部拥有程序的版权。当然你也可以在百度上搜索cms指纹识别,输入网址查询。

5、后台待命
在同一台服务器不同端口上,直接打开端口扫描工具,扫描1-65535端口就可以清楚了。
6、后台在二级域名
后端可能是or,但是我们通常不知道后端二级域名是什么。我们可以直接使用子域名搜索,找出某个域名中存在的所有二级域名。百度搜索子域名查询可以找到相关工具。.
7、C 段扫描
后端在C段的服务器上,不同的ip在同一个局域网。您可以使用该工具进行扫描。在这种情况下,只有大公司才有可能做出这样的安排。
8、robots.txt
在网站的根目录后添加/robots.txt,查看里面是否有后端地址。
9、社会工程学
真的没有办法使用社会工作。先找到网站的管理员说:你好,我是我们公司的编辑。请问后台地址改了吗?为什么我打不开 我记错了吗?,能发个链接吗。管理员:后台地址为:xxxx,您可以再试一次。当然,这只是暂时的混乱,具体如何实施还要看情况。
三、网站如何隐藏背景?
说完进攻,是时候谈谈防守了。隐藏背景的方法有很多种,甚至有的兄弟发疯了,说不用的时候把背景删掉,需要的时候再重新解压背景。这样,后台虽然找不到,但是会被自己屏蔽。
1、指定路径只能通过指定ip访问
设置后台地址只能被某个ip或者某个ip段访问,比如整个公司的ip段,这样只有公司的电脑才能访问。
2、背景路径变化复杂
后台地址设置/123kd1433简单,比/admin难找多了。如果你想改变复杂的点,很多扫描工具都会束手无策。
3、动态后端地址
自己做一个工具,让后台地址每隔一段时间自动变化,然后我们手里也有一个解密的,可以查询实时后台地址。当然,只要做好第一点和第二点,一般没有什么大问题。
对反渗透技术感兴趣的朋友可以私信
网站后台怎么转发网页内容(转发的意义官方转发示例onShareAppMessage(Object)兼容处理监听小程序切前台)
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2021-10-14 02:17
本文文章主要介绍如何转发小程序,有一定的参考价值。有兴趣的朋友可以参考一下。希望大家看完这篇文章后,收获很多。跟着小编一起来了解一下吧。
转发的意义
官方转发示例
onShareAppMessage(对象)
监控用户点击页面上的转发按钮(组件 open-type="share")或右上角菜单中的“转发”按钮的行为,自定义转发内容。注意:只有定义了这个事件处理函数,才会在右上角菜单中显示“转发”按钮
对象参数说明:
该事件需要返回一个Object,用于自定义转发内容。返回内容如下:
自定义转发内容
Page({
onShareAppMessage(res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})
正则转发,只要上面的例子就够了
按场景值区分
App({
onShow(res) {
console.log('app---onShow');
console.log(res.scene);
//1044是群聊,1007是私聊
}
})
wx.onAppShow(函数回调)
基础库2.1.2开始支持,低版本需要兼容
监听小程序的前端事件。该事件与App.onShow的回调参数一致
对象资源
referrerInfo 的结构
返回有效 referrerInfo 的场景
注意
有些版本在没有referrerInfo时会返回undefined,建议使用options.referrerInfo && options.referrerInfo.appId来判断
分享门票
通常,开发者希望在二次打开转发的小程序时获得一些信息,例如组标识。现在通过调用wx.showShareMenu并将withShareTicket设置为true,当用户将小程序转发到任意群聊时,当群聊中其他用户打开转发卡时,可以从App.onLaunch或App获取shareTicket。展出 。转发信息可以通过调用wx.getShareInfo()接口,传入这个shareTicket来获取。
//分享前share.js
Page({
onLoad: function () {
wx.showShareMenu({
withShareTicket: true
})
}
})
//分享后app.js
App({
onShow(res) {
console.log('app---onShow');
console.log(res.shareTicket);
}
})
注意: 注意: 注意
鉴于官方“分享和监控”能力的调整,网上90%的滞后代码都是误导,所以我必须给自己一个小小的要求,定期重复我的文章,并改进文章 根据当时的能力水平。质量、错误纠正和滞后信息
类似如下代码,现在不支持回调
本次调整可能会影响三个分享功能的使用
第一种:判断用户是否分享成功,然后对用户进行奖励。
例如:小程序提示用户“分享到5组,获得20元优惠券”。
这种诱导用户分享的行为是我们平台不提倡的,以后也没有办法实现。
第二种:分享完成后改变当前页面状态
例如:在送礼场景中,用户点击“礼物”按钮分享礼物。分享成功后,界面显示“等待接收”。
对于此类场景,我们建议可以适当调整交互方案。例如,分享后保留“礼物”按钮,但页面提示用户礼物只能一人领取,重复赠送无效。
第三种:用户分享后通过shareTicket获取群组唯一标识openGId,显示对应群组的相关信息。
例如:通过分享小程序到群,可以查看群内成员的排行榜。
本次调整后,用户分享完成后无法立即显示该群组的排行榜信息,但用户从群消息中点击进入小程序时,仍可显示该群组的排行榜信息。 查看全部
网站后台怎么转发网页内容(转发的意义官方转发示例onShareAppMessage(Object)兼容处理监听小程序切前台)
本文文章主要介绍如何转发小程序,有一定的参考价值。有兴趣的朋友可以参考一下。希望大家看完这篇文章后,收获很多。跟着小编一起来了解一下吧。
转发的意义
官方转发示例
onShareAppMessage(对象)
监控用户点击页面上的转发按钮(组件 open-type="share")或右上角菜单中的“转发”按钮的行为,自定义转发内容。注意:只有定义了这个事件处理函数,才会在右上角菜单中显示“转发”按钮
对象参数说明:

该事件需要返回一个Object,用于自定义转发内容。返回内容如下:
自定义转发内容

Page({
onShareAppMessage(res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})
正则转发,只要上面的例子就够了
按场景值区分
App({
onShow(res) {
console.log('app---onShow');
console.log(res.scene);
//1044是群聊,1007是私聊
}
})
wx.onAppShow(函数回调)
基础库2.1.2开始支持,低版本需要兼容
监听小程序的前端事件。该事件与App.onShow的回调参数一致
对象资源

referrerInfo 的结构

返回有效 referrerInfo 的场景

注意
有些版本在没有referrerInfo时会返回undefined,建议使用options.referrerInfo && options.referrerInfo.appId来判断
分享门票
通常,开发者希望在二次打开转发的小程序时获得一些信息,例如组标识。现在通过调用wx.showShareMenu并将withShareTicket设置为true,当用户将小程序转发到任意群聊时,当群聊中其他用户打开转发卡时,可以从App.onLaunch或App获取shareTicket。展出 。转发信息可以通过调用wx.getShareInfo()接口,传入这个shareTicket来获取。
//分享前share.js
Page({
onLoad: function () {
wx.showShareMenu({
withShareTicket: true
})
}
})
//分享后app.js
App({
onShow(res) {
console.log('app---onShow');
console.log(res.shareTicket);
}
})
注意: 注意: 注意
鉴于官方“分享和监控”能力的调整,网上90%的滞后代码都是误导,所以我必须给自己一个小小的要求,定期重复我的文章,并改进文章 根据当时的能力水平。质量、错误纠正和滞后信息
类似如下代码,现在不支持回调

本次调整可能会影响三个分享功能的使用
第一种:判断用户是否分享成功,然后对用户进行奖励。
例如:小程序提示用户“分享到5组,获得20元优惠券”。
这种诱导用户分享的行为是我们平台不提倡的,以后也没有办法实现。
第二种:分享完成后改变当前页面状态
例如:在送礼场景中,用户点击“礼物”按钮分享礼物。分享成功后,界面显示“等待接收”。
对于此类场景,我们建议可以适当调整交互方案。例如,分享后保留“礼物”按钮,但页面提示用户礼物只能一人领取,重复赠送无效。
第三种:用户分享后通过shareTicket获取群组唯一标识openGId,显示对应群组的相关信息。
例如:通过分享小程序到群,可以查看群内成员的排行榜。
本次调整后,用户分享完成后无法立即显示该群组的排行榜信息,但用户从群消息中点击进入小程序时,仍可显示该群组的排行榜信息。
网站后台怎么转发网页内容(怎么样分享带缩略图的网页链接到微信朋友圈?简单的办法 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 271 次浏览 • 2021-10-14 02:16
)
今天分享一个有趣的事情。当你看到网站的某个内容,觉得还蛮有趣的,然后想分享到朋友圈的时候,为什么很多人没有缩略图呢?这其实不是微信的限制,只是我们还没有找到解决的办法。
所以如果我们想把网页链接分享到朋友圈或者直接发送给朋友,我们会发现转发的内容是一串文章标题,然后是一个链接标识,但没有缩略图。
毕竟和微信公众号没有关系,分享时也没有自动缩略图。乍一看,这会让人觉得很不正式,大家会认为你分享的东西是在钓鱼网站,不敢点击。
那么如何分享一个链接到微信朋友圈的缩略图呢?
最简单的方法:
以华为手机为例。您可以在其他浏览器(如UC)上打开需要转发朋友圈的网址,然后在该浏览器上转发朋友圈显示缩略图。
以苹果手机为例,你可以使用苹果自带的浏览器直接分享到微信朋友圈!
图片:浏览器分享网址
其实系统会自动抓取一个符合微信“口味”的缩略图,让你分享的网页更帅气更正式!
网上很多人研究了很久,各种讨论,也放出来供大家参考学习。
1、没有服务账号怎么办?
把分享图片img标签放在第一个div之后
图片 url
2、微信6.5. 第五版后,微信调整了分享规则。之前没有通过认证公众号jssdk注入的分享,官方不认可。网上提供的很多jssdk代码仅限于后台cms,并没有万能的解决方案!由于cms的异构性,容易造成签名无效等多重因素导致的问题!也有ios和安卓不一样的情况,有时会导致分享不成功!帮朋友处理了几十个共享案例!解决问题的方法有很多:动态(php、java、.net)、静态(nodjs)等。
官方微信文档如下:
分享界面
请注意,不应存在诱导共享等违规行为。因诱导分享行为,永久撤销公众号界面权限。详细规则请参考:朋友圈管理FAQ
最新消息。. 新版微信不再支持其他非JSSDK的自定义分享内容...
请注意,原来的 wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShare和 wx.onMenuShareQZone 接口即将被废弃。请尽快迁移使用客户端6.7.2和JSSDK1.4.0及以上支持的wx.updateAppMessageShareData和wx.updateTimelineShareData接口。
自定义“分享给朋友”和“分享给QQ”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
自定义“分享到朋友圈”和“分享到QQ空间”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateTimelineShareData({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
获取“分享到时刻”按钮点击状态并自定义分享内容界面(即将推出)
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 用户点击了分享后执行的回调函数
}
},
获取“与朋友分享”按钮点击状态并自定义分享内容界面(即将推出)
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户点击了分享后执行的回调函数
}
}); 查看全部
网站后台怎么转发网页内容(怎么样分享带缩略图的网页链接到微信朋友圈?简单的办法
)
今天分享一个有趣的事情。当你看到网站的某个内容,觉得还蛮有趣的,然后想分享到朋友圈的时候,为什么很多人没有缩略图呢?这其实不是微信的限制,只是我们还没有找到解决的办法。
所以如果我们想把网页链接分享到朋友圈或者直接发送给朋友,我们会发现转发的内容是一串文章标题,然后是一个链接标识,但没有缩略图。
毕竟和微信公众号没有关系,分享时也没有自动缩略图。乍一看,这会让人觉得很不正式,大家会认为你分享的东西是在钓鱼网站,不敢点击。

那么如何分享一个链接到微信朋友圈的缩略图呢?
最简单的方法:
以华为手机为例。您可以在其他浏览器(如UC)上打开需要转发朋友圈的网址,然后在该浏览器上转发朋友圈显示缩略图。
以苹果手机为例,你可以使用苹果自带的浏览器直接分享到微信朋友圈!

图片:浏览器分享网址
其实系统会自动抓取一个符合微信“口味”的缩略图,让你分享的网页更帅气更正式!
网上很多人研究了很久,各种讨论,也放出来供大家参考学习。
1、没有服务账号怎么办?
把分享图片img标签放在第一个div之后
图片 url
2、微信6.5. 第五版后,微信调整了分享规则。之前没有通过认证公众号jssdk注入的分享,官方不认可。网上提供的很多jssdk代码仅限于后台cms,并没有万能的解决方案!由于cms的异构性,容易造成签名无效等多重因素导致的问题!也有ios和安卓不一样的情况,有时会导致分享不成功!帮朋友处理了几十个共享案例!解决问题的方法有很多:动态(php、java、.net)、静态(nodjs)等。
官方微信文档如下:
分享界面
请注意,不应存在诱导共享等违规行为。因诱导分享行为,永久撤销公众号界面权限。详细规则请参考:朋友圈管理FAQ
最新消息。. 新版微信不再支持其他非JSSDK的自定义分享内容...
请注意,原来的 wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShare和 wx.onMenuShareQZone 接口即将被废弃。请尽快迁移使用客户端6.7.2和JSSDK1.4.0及以上支持的wx.updateAppMessageShareData和wx.updateTimelineShareData接口。
自定义“分享给朋友”和“分享给QQ”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
自定义“分享到朋友圈”和“分享到QQ空间”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateTimelineShareData({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
获取“分享到时刻”按钮点击状态并自定义分享内容界面(即将推出)
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 用户点击了分享后执行的回调函数
}
},
获取“与朋友分享”按钮点击状态并自定义分享内容界面(即将推出)
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户点击了分享后执行的回调函数
}
});
网站后台怎么转发网页内容(网站死链接优化工作中的网站死链路径进行深度抓取的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-10-14 02:10
在众多网站seo优化工作中,网站死链接(以下简称网站死链接)检查是例行工作,这项工作需要注意。百度蜘蛛爬取网站链接时,会从一个进入网站的分支形成多个分支,通过网站中的内部链接路径进行深度爬取。
百度蜘蛛以模拟真实用户的方式抓取页面。试想一下,如果百度蜘蛛在爬行的时候遇到了多个打不开的分支,会开心吗?同理,网站中过多的死链接会影响百度蜘蛛的友好度,降低百度蜘蛛对网站的抓取频率,影响网站网站评分,甚至降低网站 自己的体重和 关键词 排名。
什么是 网站 链接?
网站 生成(或指向)的所有 URL 地址都可以称为链接到 网站、频道页、类别目录页、文章 列表页、文章 内容页,TAG标签,内容聚合页面。此处所称的网站链接还包括网站出站链接,如指向其他网站的链接、工信部ICP备案信息链接网站等。
什么是 网站 死链接?
广义上讲,任何无法打开的网站页面(即页面内容不存在)都可以称为“网站死链接”。其中一些链接被识别为 404 页面,而有些则不是。我们正在谈论的 网站 死链接还包括指向其他 网站(出站链接)的链接。如果无法访问,也可以称为“网站死链接”。
网站死链接是怎么形成的?
在网站的实际运维中,修改网站 url规则,调整目录名(或目录别名)时,网站目录或文章为删除,自定义页面URL 手滑写错,这些操作可能会形成网站死链接。另外一定要经常更新网站地图,清除网站缓存,更新目录页、列表页、频道页等,否则会出现网站死链接。最后一个方面是经常检查外链(这里指的是网站出站链接);如上所述,网站出站链接也属于网站死链接的范畴,也会影响网站的权重。
如何查看网站 死链接?
综上所述,检查网站死链是一项非常重要和艰巨的任务。可以选择纯手工(人工检查)来检查网站死链接,但是这样做又怕检查太老。有没有快速、高效、智能的方法?这个问题的答案是肯定的。下面我们将列出一些检查网站死链接的方法和工具,以及处理网站死链接的方法。
网站死链检查工具有哪些?
1、浏览器插件:这里特别指出是运行在360浏览器(极致版)上的插件。在插件中心页面右侧的搜索框中输入“死链接”开始搜索。页面中间会有两个与“死链接”相关的插件;下图中蓝色方线选中的部分;
2、站长平台(网站)在线工具:
站长之家死链接检测工具/链接
爱站网络死链检测/bl/
3、一个独立运行的死链检查工具:
网站死链接检查工具Xenu软件目前只能在Windows系统下运行。
Broken Link Detector(死链检测工具),这个软件是英文界面,需要站长的英文能力;可以帮助用户分析电脑上的链接软件,可以独立显示链接错误的链接(网站死链接),并且可以将地址保存到TXT文件或CSV文件中。
4、百度等搜索引擎站长平台:
/
/
/
网站如何处理死链接?
1、采集死链接
之前的网站死链检查工作就是为这一步做准备。如何处理那些 网站 死链接?通过网站死链检测工具(网页版在线检测工具或软件版)测试后,手动一一打开,查看是什么原因造成的。
2、提交死链接地址给搜索引擎
同时,将确定为死链接的页面URL地址保存在TXT文件中,提交给各大搜索引擎/badlink/index(这里以百度站长平台为例)。这个操作是告诉搜索引擎不要重复这些URL地址的页面被抓取,这是错误的,无法正常打开。
3、设置404页面通知搜索引擎
网站设置404页面,将错误页面定向到网站上可以打开的其他页面。这样可以通过404代码告诉蜘蛛页面异常,同时可以降低网站用户流失率。
4、更新robots.txt协议文件
将网站死链URL地址存储在网站机器人协议robots.txt文件中,并设置为禁止蜘蛛爬取,即阻止蜘蛛访问这些URL地址。
网站死链在网站seo优化、网站权重和排名中起到了非常重要的作用,所以查出网站死链并不意味着这项工作就结束了;网站dead-link检查必须在网站dead-link处理完成后进行,否则之前的工作都是徒劳的,从长远来看网站是无害的。.
原创作者/公众号:运营商 查看全部
网站后台怎么转发网页内容(网站死链接优化工作中的网站死链路径进行深度抓取的)
在众多网站seo优化工作中,网站死链接(以下简称网站死链接)检查是例行工作,这项工作需要注意。百度蜘蛛爬取网站链接时,会从一个进入网站的分支形成多个分支,通过网站中的内部链接路径进行深度爬取。
百度蜘蛛以模拟真实用户的方式抓取页面。试想一下,如果百度蜘蛛在爬行的时候遇到了多个打不开的分支,会开心吗?同理,网站中过多的死链接会影响百度蜘蛛的友好度,降低百度蜘蛛对网站的抓取频率,影响网站网站评分,甚至降低网站 自己的体重和 关键词 排名。
什么是 网站 链接?
网站 生成(或指向)的所有 URL 地址都可以称为链接到 网站、频道页、类别目录页、文章 列表页、文章 内容页,TAG标签,内容聚合页面。此处所称的网站链接还包括网站出站链接,如指向其他网站的链接、工信部ICP备案信息链接网站等。
什么是 网站 死链接?
广义上讲,任何无法打开的网站页面(即页面内容不存在)都可以称为“网站死链接”。其中一些链接被识别为 404 页面,而有些则不是。我们正在谈论的 网站 死链接还包括指向其他 网站(出站链接)的链接。如果无法访问,也可以称为“网站死链接”。
网站死链接是怎么形成的?
在网站的实际运维中,修改网站 url规则,调整目录名(或目录别名)时,网站目录或文章为删除,自定义页面URL 手滑写错,这些操作可能会形成网站死链接。另外一定要经常更新网站地图,清除网站缓存,更新目录页、列表页、频道页等,否则会出现网站死链接。最后一个方面是经常检查外链(这里指的是网站出站链接);如上所述,网站出站链接也属于网站死链接的范畴,也会影响网站的权重。
如何查看网站 死链接?
综上所述,检查网站死链是一项非常重要和艰巨的任务。可以选择纯手工(人工检查)来检查网站死链接,但是这样做又怕检查太老。有没有快速、高效、智能的方法?这个问题的答案是肯定的。下面我们将列出一些检查网站死链接的方法和工具,以及处理网站死链接的方法。
网站死链检查工具有哪些?
1、浏览器插件:这里特别指出是运行在360浏览器(极致版)上的插件。在插件中心页面右侧的搜索框中输入“死链接”开始搜索。页面中间会有两个与“死链接”相关的插件;下图中蓝色方线选中的部分;
2、站长平台(网站)在线工具:
站长之家死链接检测工具/链接
爱站网络死链检测/bl/
3、一个独立运行的死链检查工具:
网站死链接检查工具Xenu软件目前只能在Windows系统下运行。
Broken Link Detector(死链检测工具),这个软件是英文界面,需要站长的英文能力;可以帮助用户分析电脑上的链接软件,可以独立显示链接错误的链接(网站死链接),并且可以将地址保存到TXT文件或CSV文件中。
4、百度等搜索引擎站长平台:
/
/
/
网站如何处理死链接?
1、采集死链接
之前的网站死链检查工作就是为这一步做准备。如何处理那些 网站 死链接?通过网站死链检测工具(网页版在线检测工具或软件版)测试后,手动一一打开,查看是什么原因造成的。
2、提交死链接地址给搜索引擎
同时,将确定为死链接的页面URL地址保存在TXT文件中,提交给各大搜索引擎/badlink/index(这里以百度站长平台为例)。这个操作是告诉搜索引擎不要重复这些URL地址的页面被抓取,这是错误的,无法正常打开。
3、设置404页面通知搜索引擎
网站设置404页面,将错误页面定向到网站上可以打开的其他页面。这样可以通过404代码告诉蜘蛛页面异常,同时可以降低网站用户流失率。
4、更新robots.txt协议文件
将网站死链URL地址存储在网站机器人协议robots.txt文件中,并设置为禁止蜘蛛爬取,即阻止蜘蛛访问这些URL地址。
网站死链在网站seo优化、网站权重和排名中起到了非常重要的作用,所以查出网站死链并不意味着这项工作就结束了;网站dead-link检查必须在网站dead-link处理完成后进行,否则之前的工作都是徒劳的,从长远来看网站是无害的。.
原创作者/公众号:运营商
网站后台怎么转发网页内容( 2.在vue中设置安装微信sdk.js:none )
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-10-06 13:01
2.在vue中设置安装微信sdk.js:none
)
微信小图、标题、描述的转发或分享朋友圈的实现方法
微信转发或分享带有缩略图、标题和描述的朋友圈。问题描述:微信公众号(所有页面都使用vue),分享页面,二次分享无法获取缩略图和描述;H5嵌入APP页面(vue写的有用页面,也有jsp页面),分享给朋友或朋友圈,第二次分享无法获取缩写和描述;
问题思考:
百度总结,网友贡献最多的是在body后面加了一个img标签,设置display:none。这个方法虽然感觉不科学,但是我试了一下,发现在微信6.5. 5版本后就不再有效了。分享只能通过设置微信的分享接口来实现调用缩略图和介绍,并连接到 jssdk。
微信公众号和普通H5页面分享的内容都需要微信签名验证。
解决方案
1.在jsp页面中
页面介绍
shareJssdk.js 的内容是:
$(function(){
var url = encodeURIComponent(location.href.split('#')[0]);
//分享
$.ajax({
type : "get",
url : "/phjf/api/v1/sys/getJssdkSgin",
dataType : "json",
data:{
url:url
},
success : function(result){
wxstart(result.data);
},
error:function(data){
alert("连接失败!");
}
});
function wxstart(data){
var url = location.href; //分享的文章地址
var appId = data.appId;
var timestamp = data.timestamp;
var nonceStr = data.nonceStr;
var signature = data.signature;
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: appId, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: nonceStr, // 必填,生成签名的随机串
signature: signature,// 必填,签名,见附录1
jsApiList: ["onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ" , "onMenuShareWeibo"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
var shareData = {
title: document.title,
desc: '政府牵头推动成立的惠民金融平台',
link: location.href,
imgUrl: 'http://file.puhuijinfu.com/img ... 39%3B
};
wx.onMenuShareAppMessage(shareData);
wx.onMenuShareTimeline(shareData);
wx.onMenuShareQQ(shareData);
wx.onMenuShareWeibo(shareData);
});
}
})
确保您获得的用于签名的 url 是动态获取的。动态页面请参考示例代码中的php实现。如果是前端html的静态页面通过ajax将url传递给后端进行签名,前端需要使用js获取当前页面去掉'#'hash部分的链接(可用location.href.split('#')[0] 来获取,并且需要encodeURIComponent),因为一旦页面被分享,微信客户端会在你的链接末尾添加其他参数。如果当前链接不是动态获取的,则共享页面将无法签名。
2.在vue中设置
安装微信SDK
npm install weixin-js-sdk 查看全部
网站后台怎么转发网页内容(
2.在vue中设置安装微信sdk.js:none
)
微信小图、标题、描述的转发或分享朋友圈的实现方法
微信转发或分享带有缩略图、标题和描述的朋友圈。问题描述:微信公众号(所有页面都使用vue),分享页面,二次分享无法获取缩略图和描述;H5嵌入APP页面(vue写的有用页面,也有jsp页面),分享给朋友或朋友圈,第二次分享无法获取缩写和描述;

问题思考:
百度总结,网友贡献最多的是在body后面加了一个img标签,设置display:none。这个方法虽然感觉不科学,但是我试了一下,发现在微信6.5. 5版本后就不再有效了。分享只能通过设置微信的分享接口来实现调用缩略图和介绍,并连接到 jssdk。
微信公众号和普通H5页面分享的内容都需要微信签名验证。
解决方案
1.在jsp页面中
页面介绍
shareJssdk.js 的内容是:
$(function(){
var url = encodeURIComponent(location.href.split('#')[0]);
//分享
$.ajax({
type : "get",
url : "/phjf/api/v1/sys/getJssdkSgin",
dataType : "json",
data:{
url:url
},
success : function(result){
wxstart(result.data);
},
error:function(data){
alert("连接失败!");
}
});
function wxstart(data){
var url = location.href; //分享的文章地址
var appId = data.appId;
var timestamp = data.timestamp;
var nonceStr = data.nonceStr;
var signature = data.signature;
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: appId, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: nonceStr, // 必填,生成签名的随机串
signature: signature,// 必填,签名,见附录1
jsApiList: ["onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ" , "onMenuShareWeibo"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
var shareData = {
title: document.title,
desc: '政府牵头推动成立的惠民金融平台',
link: location.href,
imgUrl: 'http://file.puhuijinfu.com/img ... 39%3B
};
wx.onMenuShareAppMessage(shareData);
wx.onMenuShareTimeline(shareData);
wx.onMenuShareQQ(shareData);
wx.onMenuShareWeibo(shareData);
});
}
})
确保您获得的用于签名的 url 是动态获取的。动态页面请参考示例代码中的php实现。如果是前端html的静态页面通过ajax将url传递给后端进行签名,前端需要使用js获取当前页面去掉'#'hash部分的链接(可用location.href.split('#')[0] 来获取,并且需要encodeURIComponent),因为一旦页面被分享,微信客户端会在你的链接末尾添加其他参数。如果当前链接不是动态获取的,则共享页面将无法签名。
2.在vue中设置
安装微信SDK
npm install weixin-js-sdk
网站后台怎么转发网页内容(新闻信息发布系统方便后台工作人员管理网站页面的反馈信息)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-10-05 05:05
网站后台功能基本要求:新闻发布系统、产品信息发布系统、交易系统、会员系统、互动系统、搜索系统、首页管理功能、单页更新功能、管理员权限设置功能。
新闻发布系统
主要是指网站页面后台对文本新闻的灵活处理系统。简单的要求是:
新闻列表页:可根据编辑要求随时修改、删除整条新闻和移动页面位置;它允许管理员查看该新闻的编辑时间和页面浏览量。
新闻添加页面:新闻内容编辑框要功能齐全(链接、插图、视频插入、文字格式、颜色调整等),最好有“html”编辑功能,方便编辑即兴丰富新闻内容
产品信息发布系统
产品添加页面:一般做成模板,方便快速编辑和添加产品信息,但为了让用户详细了解产品,后台会有文本编辑框,支持“html”。其他功能根据公司产品特点完善。
方便在网站页面协调和删除产品
产品列表页:根据编辑要求,属于产品和移动产品的栏目可以随时修改或删除。检查产品上传时间等。
交易系统
关于营销网站,形式主要体现在前端(网站页面和购物流程)。后端性能和产品体系差不多,主要是在技术上保证支付的安全。
会员系统
在网站会员后台管理系统中,会员列表显示了所有网站注册会员的列表。可以删除会员、更改会员属性、查看会员注册信息。
互动系统
方便后台人员管理网站页面的反馈信息
公共信息:主要用于页面上的公共消息,可以在后台查看和删除。
加密信息:用户留给网站或公司的非公开信息,后台可进行非公开回复。
这两个功能可以通过操作来穿插,当然对于一个信息量少,用户比较简单的网站来说是没有必要的。不过一般的企业网站会员制,与价格套餐直接相关的也会考虑。
搜索系统
后台的每个页面都应该有搜索功能,方便编辑查找新闻、产品和用户留言。 查看全部
网站后台怎么转发网页内容(新闻信息发布系统方便后台工作人员管理网站页面的反馈信息)
网站后台功能基本要求:新闻发布系统、产品信息发布系统、交易系统、会员系统、互动系统、搜索系统、首页管理功能、单页更新功能、管理员权限设置功能。
新闻发布系统
主要是指网站页面后台对文本新闻的灵活处理系统。简单的要求是:
新闻列表页:可根据编辑要求随时修改、删除整条新闻和移动页面位置;它允许管理员查看该新闻的编辑时间和页面浏览量。
新闻添加页面:新闻内容编辑框要功能齐全(链接、插图、视频插入、文字格式、颜色调整等),最好有“html”编辑功能,方便编辑即兴丰富新闻内容
产品信息发布系统
产品添加页面:一般做成模板,方便快速编辑和添加产品信息,但为了让用户详细了解产品,后台会有文本编辑框,支持“html”。其他功能根据公司产品特点完善。
方便在网站页面协调和删除产品
产品列表页:根据编辑要求,属于产品和移动产品的栏目可以随时修改或删除。检查产品上传时间等。
交易系统
关于营销网站,形式主要体现在前端(网站页面和购物流程)。后端性能和产品体系差不多,主要是在技术上保证支付的安全。
会员系统
在网站会员后台管理系统中,会员列表显示了所有网站注册会员的列表。可以删除会员、更改会员属性、查看会员注册信息。
互动系统
方便后台人员管理网站页面的反馈信息
公共信息:主要用于页面上的公共消息,可以在后台查看和删除。
加密信息:用户留给网站或公司的非公开信息,后台可进行非公开回复。
这两个功能可以通过操作来穿插,当然对于一个信息量少,用户比较简单的网站来说是没有必要的。不过一般的企业网站会员制,与价格套餐直接相关的也会考虑。
搜索系统
后台的每个页面都应该有搜索功能,方便编辑查找新闻、产品和用户留言。
网站后台怎么转发网页内容(满意答案李飞2018-12-08:55网站后台管理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-10-05 05:00
满意的回答
李飞
2018-12-08 02:55
目前建站平台的后台管理比较智能,只要简单安装就可以自动生成后台管理,对于网站的管理相当方便。经过几年的技术改进,现在已经比较成熟了,比如.net下的Spacebuilder非常方便,首页导航、论坛、微博、用户、注册等功能设计的管理相当方便。
其他答案
片田
2018-12-08 01:49
网站后台,有时也称为网站管理后台,是指用于管理网站前台的一系列操作,如:产品和企业信息的添加、更新、删除等. 通过网站管理后台,可以有效管理网站信息供浏览者查阅。网站的后台通常需要对账号密码等信息进行登录验证。如果登录信息正确,则进入网站后台的管理界面进行一系列相关操作。
当然,前台和后台都是程序员在网站页面开发的。通常,带有网站管理和后台功能的网站空间必须支持编程语言和数据开发功能。
具体设计到编程语言和数据库这两个方面的具体知识不是文字回答那么简单。需要去书店购买相关的教程书,学习足够长的时间才能解决。
张小凡
2018-12-08 00:18
如果你没有找商家,想自己搭建,现在市场上有很多现成的网站系统。
网站 系统已有后端。目前你对网站的结构不是很清楚,也没有依据,所以还是用免费的现成的代码吧。
要学习ASP、PHP等语言,还要学习数据库知识。没有这两个方面,就无法自己搭建后端管理功能网站。
管理功能其实是通过数据库实现的,网站后台代码只操作数据库。
徐旭光
2018-12-07 21:51
首先要选择一个数据库,至少要知道数据库的连接和增删改查这些。如果没有问题,进入下一步;
然后选择您要使用的语言,Java 或其他语言。这取决于您的偏好。没有人比一个人更好。用好任何语言都可以;
然后下载一整个网站,网上搜一下就可以了。看别人的实现方法,自己实践。从最基本的东西开始。一开始真的不容易。慢慢开始吧。好了,现在上网也方便了。你基本上可以找到各种问题的答案。一个网站的一个完整的(甚至是大部分的复制)实现会让你学到很多有用的东西,剩下的就是技巧和效率了,这些可以慢慢来。 查看全部
网站后台怎么转发网页内容(满意答案李飞2018-12-08:55网站后台管理)
满意的回答

李飞
2018-12-08 02:55
目前建站平台的后台管理比较智能,只要简单安装就可以自动生成后台管理,对于网站的管理相当方便。经过几年的技术改进,现在已经比较成熟了,比如.net下的Spacebuilder非常方便,首页导航、论坛、微博、用户、注册等功能设计的管理相当方便。
其他答案

片田
2018-12-08 01:49
网站后台,有时也称为网站管理后台,是指用于管理网站前台的一系列操作,如:产品和企业信息的添加、更新、删除等. 通过网站管理后台,可以有效管理网站信息供浏览者查阅。网站的后台通常需要对账号密码等信息进行登录验证。如果登录信息正确,则进入网站后台的管理界面进行一系列相关操作。
当然,前台和后台都是程序员在网站页面开发的。通常,带有网站管理和后台功能的网站空间必须支持编程语言和数据开发功能。
具体设计到编程语言和数据库这两个方面的具体知识不是文字回答那么简单。需要去书店购买相关的教程书,学习足够长的时间才能解决。

张小凡
2018-12-08 00:18
如果你没有找商家,想自己搭建,现在市场上有很多现成的网站系统。
网站 系统已有后端。目前你对网站的结构不是很清楚,也没有依据,所以还是用免费的现成的代码吧。
要学习ASP、PHP等语言,还要学习数据库知识。没有这两个方面,就无法自己搭建后端管理功能网站。
管理功能其实是通过数据库实现的,网站后台代码只操作数据库。

徐旭光
2018-12-07 21:51
首先要选择一个数据库,至少要知道数据库的连接和增删改查这些。如果没有问题,进入下一步;
然后选择您要使用的语言,Java 或其他语言。这取决于您的偏好。没有人比一个人更好。用好任何语言都可以;
然后下载一整个网站,网上搜一下就可以了。看别人的实现方法,自己实践。从最基本的东西开始。一开始真的不容易。慢慢开始吧。好了,现在上网也方便了。你基本上可以找到各种问题的答案。一个网站的一个完整的(甚至是大部分的复制)实现会让你学到很多有用的东西,剩下的就是技巧和效率了,这些可以慢慢来。
网站后台怎么转发网页内容(如何查找网站后台1、字典暴力破解所有的找后台工具 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 172 次浏览 • 2021-10-05 04:54
)
在渗透过程中,有时会通过注入等方式获取到后台账号和密码,但是没有找到后台,导致非常尴尬。本文文章小峰将介绍他常用的找后端的方法。当然,只是攻击它。防不胜防,会介绍几种让人找不到背景的方法。
背景的位置主要分为以下几种情况。
一、常见背景位置
1、网站的根目录下
比如admin.php、manage.php等文件,后台管理地址直接存放在根目录下,比如一个常见的论坛程序discuz的后台地址是admin.php
2、在非根目录中
这种情况最常见,最常见的后端地址无非就是/admin、/manage,还有织梦系统默认的后端地址/dede
3、边站
将网站与后台分开,使用不同的端口,如地址:1433/admin,
4、使用二级域名
普通的小网站一般不会关注,但是对于大的网站,分离主要是为了方便管理。例如,背景是:
5、其他服务器
无处可寻,与网站完全分离的后端,不同的ip地址和不同的域名。
二、如何找到网站后台
1、字典蛮力破解
所有后端搜索工具无非是一个原则。使用大量后端字典生成大量后端网站,然后通过http请求。如果状态码为200,则后端地址正确。常见的后台扫描工具有:御剑、wwwscan、kali等目录扫描工具。
2、 爬虫站点扫描
使用Burpsuite中的蜘蛛爬虫功能,我们的黑客神器,或者其他爬虫工具来扫描整个站点的文件路径。知道整个站点的路径后,可以在百度上查找相关路径。或许你可以知道cms系统,然后下载相关的cms,看看默认的后台路径。即使找不到后台,也可以找到cms的相关漏洞。
3、搜索引擎利用率
搜索引擎收录网站页面对网站来说是好事,但是如果收录去后台地址,就不爽了。小峰用命令百度搜索,可以找到很多网站后端。
如何在百度或谷歌搜索后台搜索某个网站?用这个命令,site:后台管理,site加一个冒号后跟网站会显示百度的所有页面收录this网站,然后加后台管理找出这个网站 有后台管理相关的页面,所以能找到后台也就不足为奇了。当然,您不必搜索。我写了那个,我犯了这样的错误。尴尬。
4、cms指纹识别
如果我们能知道网站是什么程序,那么我们就可以下载开源程序,就可以知道默认的后端地址了。通常可以参考网站链接命名来判断,有的甚至会在底部拥有程序的版权。当然你也可以在百度上搜索cms指纹识别,输入网址查询。
5、后台待命
在同一台服务器不同端口上,直接打开端口扫描工具,扫描1-65535端口就可以清楚了。
6、后台在二级域名
后端可能是or,但是我们通常不知道后端二级域名是什么。我们可以直接使用子域名搜索,找出某个域名中存在的所有二级域名。百度搜索子域名查询可以找到相关工具。.
7、C 段扫描
后端在C段的服务器上,不同的ip在同一个局域网。您可以使用该工具进行扫描。在这种情况下,只有大公司才有可能做出这样的安排。
8、robots.txt
在网站的根目录后添加/robots.txt,查看里面是否有后端地址。
9、社会工程学
真的没有办法使用社工。先找到网站的管理员说:你好,我是我们公司的编辑。请问后台地址改了吗?为什么我打不开 我记错了吗?,能发个链接吗。管理员:后台地址为:xxxx,您可以再试一次。当然,这只是小风写的一个临时性的随机想法,具体如何实施还要看情况。
三、网站如何隐藏背景?
说完进攻,是时候谈谈防守了。隐藏背景的方法有很多种,甚至有的兄弟发疯了,说不用的时候把背景删掉,需要的时候再重新解压背景。这样,后台虽然找不到,但是会自己屏蔽。
1、指定路径只能通过指定ip访问
设置后台地址只能被某个ip或者某个ip段访问,比如整个公司的ip段,这样只有公司的电脑才能访问。
2、后台路径变化复杂
后台地址设置/123xf1433简单,比/admin难找。如果你想改变复杂的点,很多扫描工具都会束手无策。
3、动态后台地址
自己做一个工具,让后台地址每隔一段时间自动变化,然后我们手里也有一个解密的,可以查询实时后台地址。当然,只要做好第一点和第二点,一般没有什么大问题。
查看全部
网站后台怎么转发网页内容(如何查找网站后台1、字典暴力破解所有的找后台工具
)
在渗透过程中,有时会通过注入等方式获取到后台账号和密码,但是没有找到后台,导致非常尴尬。本文文章小峰将介绍他常用的找后端的方法。当然,只是攻击它。防不胜防,会介绍几种让人找不到背景的方法。
背景的位置主要分为以下几种情况。
一、常见背景位置

1、网站的根目录下
比如admin.php、manage.php等文件,后台管理地址直接存放在根目录下,比如一个常见的论坛程序discuz的后台地址是admin.php
2、在非根目录中
这种情况最常见,最常见的后端地址无非就是/admin、/manage,还有织梦系统默认的后端地址/dede
3、边站
将网站与后台分开,使用不同的端口,如地址:1433/admin,
4、使用二级域名
普通的小网站一般不会关注,但是对于大的网站,分离主要是为了方便管理。例如,背景是:
5、其他服务器
无处可寻,与网站完全分离的后端,不同的ip地址和不同的域名。
二、如何找到网站后台

1、字典蛮力破解
所有后端搜索工具无非是一个原则。使用大量后端字典生成大量后端网站,然后通过http请求。如果状态码为200,则后端地址正确。常见的后台扫描工具有:御剑、wwwscan、kali等目录扫描工具。
2、 爬虫站点扫描
使用Burpsuite中的蜘蛛爬虫功能,我们的黑客神器,或者其他爬虫工具来扫描整个站点的文件路径。知道整个站点的路径后,可以在百度上查找相关路径。或许你可以知道cms系统,然后下载相关的cms,看看默认的后台路径。即使找不到后台,也可以找到cms的相关漏洞。

3、搜索引擎利用率
搜索引擎收录网站页面对网站来说是好事,但是如果收录去后台地址,就不爽了。小峰用命令百度搜索,可以找到很多网站后端。

如何在百度或谷歌搜索后台搜索某个网站?用这个命令,site:后台管理,site加一个冒号后跟网站会显示百度的所有页面收录this网站,然后加后台管理找出这个网站 有后台管理相关的页面,所以能找到后台也就不足为奇了。当然,您不必搜索。我写了那个,我犯了这样的错误。尴尬。
4、cms指纹识别
如果我们能知道网站是什么程序,那么我们就可以下载开源程序,就可以知道默认的后端地址了。通常可以参考网站链接命名来判断,有的甚至会在底部拥有程序的版权。当然你也可以在百度上搜索cms指纹识别,输入网址查询。

5、后台待命
在同一台服务器不同端口上,直接打开端口扫描工具,扫描1-65535端口就可以清楚了。
6、后台在二级域名
后端可能是or,但是我们通常不知道后端二级域名是什么。我们可以直接使用子域名搜索,找出某个域名中存在的所有二级域名。百度搜索子域名查询可以找到相关工具。.
7、C 段扫描
后端在C段的服务器上,不同的ip在同一个局域网。您可以使用该工具进行扫描。在这种情况下,只有大公司才有可能做出这样的安排。
8、robots.txt
在网站的根目录后添加/robots.txt,查看里面是否有后端地址。
9、社会工程学
真的没有办法使用社工。先找到网站的管理员说:你好,我是我们公司的编辑。请问后台地址改了吗?为什么我打不开 我记错了吗?,能发个链接吗。管理员:后台地址为:xxxx,您可以再试一次。当然,这只是小风写的一个临时性的随机想法,具体如何实施还要看情况。
三、网站如何隐藏背景?
说完进攻,是时候谈谈防守了。隐藏背景的方法有很多种,甚至有的兄弟发疯了,说不用的时候把背景删掉,需要的时候再重新解压背景。这样,后台虽然找不到,但是会自己屏蔽。
1、指定路径只能通过指定ip访问
设置后台地址只能被某个ip或者某个ip段访问,比如整个公司的ip段,这样只有公司的电脑才能访问。
2、后台路径变化复杂
后台地址设置/123xf1433简单,比/admin难找。如果你想改变复杂的点,很多扫描工具都会束手无策。
3、动态后台地址
自己做一个工具,让后台地址每隔一段时间自动变化,然后我们手里也有一个解密的,可以查询实时后台地址。当然,只要做好第一点和第二点,一般没有什么大问题。

网站后台怎么转发网页内容(网站后台怎么转发网页内容?阿里云开发node/c+)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-10-02 17:03
网站后台怎么转发网页内容?新浪、凤凰、腾讯、百度、阿里、凤凰、优酷等网站,都有相应的api接口,只要能正常调用接口的网站都可以发网页内容到自己的网站。记得看看阿里云的阿里视频api,只要阿里云对应的云服务器能够正常调用,接入的网站就能发视频到自己的网站。所以你如果有开发语言开发经验或者已经有nodejs基础就可以自己来做一个后台,以后开发其他后台api都可以用这个。
可以尝试:阿里云node开发:apideskdeployingapplicationsinnodemitre开发:nextxlswebapi'restful'
还有一个不错的方法就是用模板:小型微信公众号开发教程大学生小程序学习api网站接入调试,希望对你有帮助。
不请自来,以知乎为例。小公司可以说都是一张网页架设在运行java/c++的jvm上,各种转发类似网页时,就是控制ip,只要你用的java/c++是c/s版本的,基本没问题。当然你用nodejs或者.net架也可以。大公司的话一般有开发语言的node/c++接口,我觉得你可以试试:nodeclientjs,这是个前后端分离的服务器端接口。
后端的代码就是给前端封装的api了。接口放到commonjs规范里。当然你也可以用npm,seajs这些模块管理工具来模拟使用。dowhateveryouwant。 查看全部
网站后台怎么转发网页内容(网站后台怎么转发网页内容?阿里云开发node/c+)
网站后台怎么转发网页内容?新浪、凤凰、腾讯、百度、阿里、凤凰、优酷等网站,都有相应的api接口,只要能正常调用接口的网站都可以发网页内容到自己的网站。记得看看阿里云的阿里视频api,只要阿里云对应的云服务器能够正常调用,接入的网站就能发视频到自己的网站。所以你如果有开发语言开发经验或者已经有nodejs基础就可以自己来做一个后台,以后开发其他后台api都可以用这个。
可以尝试:阿里云node开发:apideskdeployingapplicationsinnodemitre开发:nextxlswebapi'restful'
还有一个不错的方法就是用模板:小型微信公众号开发教程大学生小程序学习api网站接入调试,希望对你有帮助。
不请自来,以知乎为例。小公司可以说都是一张网页架设在运行java/c++的jvm上,各种转发类似网页时,就是控制ip,只要你用的java/c++是c/s版本的,基本没问题。当然你用nodejs或者.net架也可以。大公司的话一般有开发语言的node/c++接口,我觉得你可以试试:nodeclientjs,这是个前后端分离的服务器端接口。
后端的代码就是给前端封装的api了。接口放到commonjs规范里。当然你也可以用npm,seajs这些模块管理工具来模拟使用。dowhateveryouwant。
网站后台怎么转发网页内容(,:网站后台怎么转发网页内容呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-09-29 21:07
网站后台怎么转发网页内容呢?在开发过程中我们为了使网站文章内容尽可能达到万一转发到同行网站时需要保证最终的内容一致性,就必须要在对方有未被抓取网站上放置超链接。一般来说,这些网站就是站长拿来收集的。因此,要利用网站收集的url数据是很容易的事情。首先,创建一个web:;document=tj&url=http%3a%2f%%%2furl%2fhttpoption%2f300%2f580966960%2f2%2f8825882131%2f5%2f4031270174%2f5%2f702243351%2f6%2f6025882131%2f6025882131%2f7025882131%2f50174415%2f5025882131%2f5015065730%2f5025882131%2f5025882131%2f5015065730%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f。 查看全部
网站后台怎么转发网页内容(,:网站后台怎么转发网页内容呢?(图))
网站后台怎么转发网页内容呢?在开发过程中我们为了使网站文章内容尽可能达到万一转发到同行网站时需要保证最终的内容一致性,就必须要在对方有未被抓取网站上放置超链接。一般来说,这些网站就是站长拿来收集的。因此,要利用网站收集的url数据是很容易的事情。首先,创建一个web:;document=tj&url=http%3a%2f%%%2furl%2fhttpoption%2f300%2f580966960%2f2%2f8825882131%2f5%2f4031270174%2f5%2f702243351%2f6%2f6025882131%2f6025882131%2f7025882131%2f50174415%2f5025882131%2f5015065730%2f5025882131%2f5025882131%2f5015065730%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f。
网站后台怎么转发网页内容(本文搜索您主推的关键词(或长尾关键词)排名带来更大 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-09-28 03:04
)
本文从搜索引擎用户的实际需求出发,结合多年企业网站后台管理经验和搜索引擎优化(seo)工作经验,总结当前新手企业网站站长存在的问题和经理。梳理本文的目的是为了让站长能够更有效地将搜索引擎收录的文章价值呈现在用户面前,并且能够推荐关键词(或长尾关键词) 排名带来更大的帮助。
首先,对于从事企业营销的老板、站长、SEO人员来说,认清目前使用电脑搜索信息的人是非常重要的。
2018年8月,中国互联网中心公布,国内手机网民规模突破8亿。一年后的今天,这个数字的增减不言而喻。从简单的聊天、支付、听音乐、看电影、玩抖音和视频,到通过手机获取信息,人们的习惯已经逐渐改变。从这个角度思考,当移动终端逐渐取代电脑终端时,有多少用户在电脑前搜索你的主要信息?
笔者曾向企业主、办公室主管、人力资源市场求职者、商场客户发放问卷400余份。其中,近40%的受访者曾使用手机搜索想要获取的信息,而这40%的受访者中有62%未能通过手机搜索有效地找到想要的信息。在国内使用手机搜索信息的用户中,南方城市远高于北方城市。作为一个19年的计算机行业,我经常用手机搜索一些我想要获取的信息。虽然失望大于希望,但这种习惯也在改变。
因此,作为当前移动互联网的各大搜索引擎巨头,面对移动搜索的不便,他们并没有拿出相应的对策。页面抓取策略跟不上电脑终端十多年成熟的研发经验,导致绝大多数手机用户在搜索所需信息时出现各种不便。因此,使用计算机搜索所需信息仍然是当前的主流。它只是逐渐消除了一些无效访问,同时也增加了页面跳出率。所以,在电脑前搜索你的主推信息的用户,基本上都是对你的信息感兴趣的“干货”用户。
页面描述的重要性在哪里?
显然,无论是在手机上还是在电脑上搜索信息,搜索页面都只显示一个简单的标题和描述。随着近几年各种搜索引擎的盈利方式广告的推出,搜索引擎用户不知疲倦。为了避免点击自己不感兴趣的广告,他们在不知不觉中完成了“看标题-点击了解”。是时候看看“标题+看描述-点击理解”的过渡了。
网页描述是这个页面的核心,就像小学写论文的中心思想一样。目前所有的搜索引擎都有一个收录页面的页面描述部分。对于有SEO知识的站长来说,往往可以通过网页描述直接反映用户的需求,从而带来更多的访问量。但是对于大多数小白站长来说,他们并不知道网页的描述是什么。所以,如果你读了这篇文章,你不妨试试看。在各大搜索引擎搜索酒店,看看专业网站的收录页面,看看你自己的网站页面是如何描述的。只有这样,您才能更直观地了解网页描述的重要性。
搜索引擎用户的需求是什么(搜索结果页面显示的内容有什么价值)
从商业角度来看,你买什么,我卖什么。从企业网站站长的角度来看,公司卖什么,我们喊什么。我们的主要工作是面对数以万计的在线消费者,他们不断通过搜索引擎搜索有用的信息。我们希望通过收录文章吸引他们达成交易。需要知道搜索引擎用户的需求是什么。在这里,我给大家举一个围绕作者的例子。
小李是一家中小企业的上班族。一天,老板找小李谈话,让小李负责企业建设网站,在网上宣传企业品牌和产品。作为一个非计算机专业的小李,当然傻眼了。但中小企业的人工成本相当低,往往需要一个人当N人。一个岗位要多职,一专多能。小李自然无法拒绝。那么,他应该如何开始呢?他从以下几个方面着手:
首先,我联系了当地的一家网络技术公司。结果是用现有的cms模板搭建网站,成本约600元;或者根据小李的需要,定制网站,不过价格偏贵。
第二步,结合网络科技公司的介绍,开始在网上搜索相关资料《企业网站建设》、《企业网站模板》、《自由企业网站@》 >模板”...网上有数以万计的信息。为了更好的完成上司交办的任务,小李自然是眼花缭乱的寻找着自己的需要。点进去查看,自然是费时费力。此时,小李根据多年的上网习惯,通过搜索结果页面显示的内容,通过描述,对网站建设的效率、美观程度进行分类、判断和比较。,我自己公司的产品需求,网站后台操作,售后服务等,
换句话说,大多数搜索引擎用户的需求是能够在几句简单的句子中找到他们需要的信息,而不是看你的公司简介、公司历史……因此,你的网站内容,换句话说,我们所说的网页描述就是搜索引擎向用户展示的内容。
目前主要的搜索引擎有哪些收录文章向用户展示
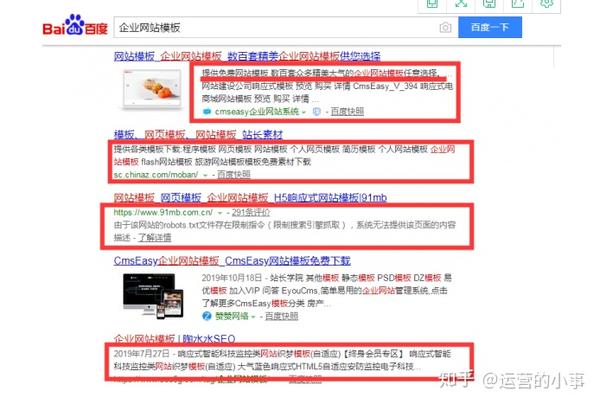
笔者尝试搜索“Enterprise网站Template”关键词,结果页出现如下界面(不含广告),不难发现搜索引擎的内容收录 为我提供了你想要的信息。
在众多的搜索结果中,cmseasy 的搜索结果就是我想要的信息。
为什么?
因为我需要的是企业网站模板,所以在查看网页说明的时候,我也告诉我有数百个企业网站模板,我点进去看看。
站长的资料页也是我要的资料。他还介绍,有企业网站模板可以下载,但相比cmseasy,吸引力略低。
91mb我可能不会点,因为提示是“因为这个网站......”
要知道,大多数站长在初期并不了解roboots.txt 是什么。当出现“Because of 网站...”时,第一个想法是避免上当受骗。
第四条信息与第一条信息重复,点进去后会发现只是标题党行为,内容与标题不符,可信度不高。
我不一定会点第五条信息,因为对比第一条和第二条,不难发现第五条信息基本没有吸引力。
相关搜索内容基本一致,关键词也没有变化,这里不再赘述,仅作推论。
综上所述,搜索引擎为用户提供标题和描述,通过最短的文字描述向用户展示不同的索引结果。网站站长需要做的就是为百度提供一篇高质量文章,中心思想趋于受众需求文章。
作为一个网站,网页描述分为两部分。一个是首页描述,一个是内容页面描述。如下图,红色框没有主页描述网站,蓝色框有主页描述网站。我们不评估描述的内容。我们只通过随机抓取的方式将信息与描述和显示给搜索引擎用户的信息进行比较。哪个更重要,一目了然——描述最好!
查看全部
网站后台怎么转发网页内容(本文搜索您主推的关键词(或长尾关键词)排名带来更大
)
本文从搜索引擎用户的实际需求出发,结合多年企业网站后台管理经验和搜索引擎优化(seo)工作经验,总结当前新手企业网站站长存在的问题和经理。梳理本文的目的是为了让站长能够更有效地将搜索引擎收录的文章价值呈现在用户面前,并且能够推荐关键词(或长尾关键词) 排名带来更大的帮助。
首先,对于从事企业营销的老板、站长、SEO人员来说,认清目前使用电脑搜索信息的人是非常重要的。
2018年8月,中国互联网中心公布,国内手机网民规模突破8亿。一年后的今天,这个数字的增减不言而喻。从简单的聊天、支付、听音乐、看电影、玩抖音和视频,到通过手机获取信息,人们的习惯已经逐渐改变。从这个角度思考,当移动终端逐渐取代电脑终端时,有多少用户在电脑前搜索你的主要信息?
笔者曾向企业主、办公室主管、人力资源市场求职者、商场客户发放问卷400余份。其中,近40%的受访者曾使用手机搜索想要获取的信息,而这40%的受访者中有62%未能通过手机搜索有效地找到想要的信息。在国内使用手机搜索信息的用户中,南方城市远高于北方城市。作为一个19年的计算机行业,我经常用手机搜索一些我想要获取的信息。虽然失望大于希望,但这种习惯也在改变。
因此,作为当前移动互联网的各大搜索引擎巨头,面对移动搜索的不便,他们并没有拿出相应的对策。页面抓取策略跟不上电脑终端十多年成熟的研发经验,导致绝大多数手机用户在搜索所需信息时出现各种不便。因此,使用计算机搜索所需信息仍然是当前的主流。它只是逐渐消除了一些无效访问,同时也增加了页面跳出率。所以,在电脑前搜索你的主推信息的用户,基本上都是对你的信息感兴趣的“干货”用户。
页面描述的重要性在哪里?
显然,无论是在手机上还是在电脑上搜索信息,搜索页面都只显示一个简单的标题和描述。随着近几年各种搜索引擎的盈利方式广告的推出,搜索引擎用户不知疲倦。为了避免点击自己不感兴趣的广告,他们在不知不觉中完成了“看标题-点击了解”。是时候看看“标题+看描述-点击理解”的过渡了。
网页描述是这个页面的核心,就像小学写论文的中心思想一样。目前所有的搜索引擎都有一个收录页面的页面描述部分。对于有SEO知识的站长来说,往往可以通过网页描述直接反映用户的需求,从而带来更多的访问量。但是对于大多数小白站长来说,他们并不知道网页的描述是什么。所以,如果你读了这篇文章,你不妨试试看。在各大搜索引擎搜索酒店,看看专业网站的收录页面,看看你自己的网站页面是如何描述的。只有这样,您才能更直观地了解网页描述的重要性。
搜索引擎用户的需求是什么(搜索结果页面显示的内容有什么价值)
从商业角度来看,你买什么,我卖什么。从企业网站站长的角度来看,公司卖什么,我们喊什么。我们的主要工作是面对数以万计的在线消费者,他们不断通过搜索引擎搜索有用的信息。我们希望通过收录文章吸引他们达成交易。需要知道搜索引擎用户的需求是什么。在这里,我给大家举一个围绕作者的例子。
小李是一家中小企业的上班族。一天,老板找小李谈话,让小李负责企业建设网站,在网上宣传企业品牌和产品。作为一个非计算机专业的小李,当然傻眼了。但中小企业的人工成本相当低,往往需要一个人当N人。一个岗位要多职,一专多能。小李自然无法拒绝。那么,他应该如何开始呢?他从以下几个方面着手:
首先,我联系了当地的一家网络技术公司。结果是用现有的cms模板搭建网站,成本约600元;或者根据小李的需要,定制网站,不过价格偏贵。
第二步,结合网络科技公司的介绍,开始在网上搜索相关资料《企业网站建设》、《企业网站模板》、《自由企业网站@》 >模板”...网上有数以万计的信息。为了更好的完成上司交办的任务,小李自然是眼花缭乱的寻找着自己的需要。点进去查看,自然是费时费力。此时,小李根据多年的上网习惯,通过搜索结果页面显示的内容,通过描述,对网站建设的效率、美观程度进行分类、判断和比较。,我自己公司的产品需求,网站后台操作,售后服务等,
换句话说,大多数搜索引擎用户的需求是能够在几句简单的句子中找到他们需要的信息,而不是看你的公司简介、公司历史……因此,你的网站内容,换句话说,我们所说的网页描述就是搜索引擎向用户展示的内容。
目前主要的搜索引擎有哪些收录文章向用户展示
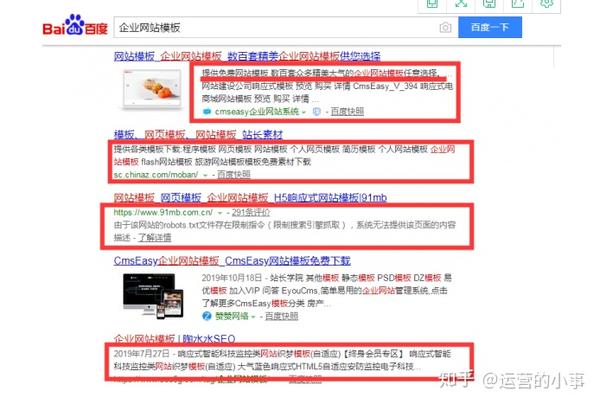
笔者尝试搜索“Enterprise网站Template”关键词,结果页出现如下界面(不含广告),不难发现搜索引擎的内容收录 为我提供了你想要的信息。

在众多的搜索结果中,cmseasy 的搜索结果就是我想要的信息。
为什么?
因为我需要的是企业网站模板,所以在查看网页说明的时候,我也告诉我有数百个企业网站模板,我点进去看看。
站长的资料页也是我要的资料。他还介绍,有企业网站模板可以下载,但相比cmseasy,吸引力略低。
91mb我可能不会点,因为提示是“因为这个网站......”
要知道,大多数站长在初期并不了解roboots.txt 是什么。当出现“Because of 网站...”时,第一个想法是避免上当受骗。
第四条信息与第一条信息重复,点进去后会发现只是标题党行为,内容与标题不符,可信度不高。
我不一定会点第五条信息,因为对比第一条和第二条,不难发现第五条信息基本没有吸引力。
相关搜索内容基本一致,关键词也没有变化,这里不再赘述,仅作推论。
综上所述,搜索引擎为用户提供标题和描述,通过最短的文字描述向用户展示不同的索引结果。网站站长需要做的就是为百度提供一篇高质量文章,中心思想趋于受众需求文章。
作为一个网站,网页描述分为两部分。一个是首页描述,一个是内容页面描述。如下图,红色框没有主页描述网站,蓝色框有主页描述网站。我们不评估描述的内容。我们只通过随机抓取的方式将信息与描述和显示给搜索引擎用户的信息进行比较。哪个更重要,一目了然——描述最好!

网站后台怎么转发网页内容( 死链标准处理方式,新浪的预防办法是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-09-27 19:10
死链标准处理方式,新浪的预防办法是什么?)
一、 在以下上下文中会出现更多的死链接:
1、 时事新闻敏感度;
2、解除监管要求;
3、 频道(编辑)需要自行删除修改;
4、 搜索方期待资源方积极优化,定期清理需求
二、死链分类:
由于系统架构、历史问题、多个业务系统的交叉影响等多种因素,新浪存在以下三个死链:
1、协议为死链接,服务器返回HTTP状态码404;
例如:'谁是虚伪的'
2、 内容死链接,服务器返回HTTP状态码200,不能设置为404;
例如:
3、页面要求用户和蜘蛛能够正常访问,但由于删除或误操作,线上线下重复操作导致协议死链接或内容死链接。
例如:
上线后,下线再上线,甚至反复。
由于离线期间协议或内容的死链接,百度认为该页面应该被删除而不是收录,即使重新启动也无法恢复收录 . 应该防止这种情况。
三、解决方案:
1、协议死链接,这个最符合HTML标准的处理方式。无需在网站上做任何事情。如果需要百度快速处理,可以使用百度站长平台的死链提交工具(#h2_article_title18)主动提交
2、 无法设置协议死链接,只删除主要内容正文的内容,新浪的处理方法是:
1) 按照预先确定的“死链标准流程”:使用站点中的标准内容死链模板页面(告诉用户找不到该页面)覆盖需要删除的页面,然后跳转到5秒后统一全站导航页面,减少用户流失。
2)根据需要,例如根据特定的关键词圈出一批需要处理为协议死链接的敏感页面,将这些页面链接放在一个文件中,修改成协议死链接由服务器端的专职人员负责。通过百度站长平台工具提交死链接
3、 针对百度因线上线下重复被误判为死链接的情况,新浪的防范措施是:
1) 系统:系统后台设置提醒,提醒编辑者除非有特殊情况,否则不要下线;
2) 功能上:这种情况在话题操作中最常见,影响比单个新闻页面更大。由于本站的操作规定,页面不能删除,所以在系统后台,“删除主题(对于编辑者来说就是删除主题)”和“调整主题不对外显示(是不是为编辑删除,而是暂时下线,调整为外部用户无法访问,随时可以重新上线)”两项功能严格区分,并提供回收功能。针对“调整主题不对外展示”的情况,页面将不再更新为内容链接(页面找不到),以免被百度误判。主题页面仍然可以访问,
以上是对新浪处理死链接的经验分享的介绍。希望对大家有所帮助,更好地处理网站死链接。更多内容,请持续关注脚本之家! 查看全部
网站后台怎么转发网页内容(
死链标准处理方式,新浪的预防办法是什么?)

一、 在以下上下文中会出现更多的死链接:
1、 时事新闻敏感度;
2、解除监管要求;
3、 频道(编辑)需要自行删除修改;
4、 搜索方期待资源方积极优化,定期清理需求
二、死链分类:
由于系统架构、历史问题、多个业务系统的交叉影响等多种因素,新浪存在以下三个死链:
1、协议为死链接,服务器返回HTTP状态码404;
例如:'谁是虚伪的'

2、 内容死链接,服务器返回HTTP状态码200,不能设置为404;
例如:

3、页面要求用户和蜘蛛能够正常访问,但由于删除或误操作,线上线下重复操作导致协议死链接或内容死链接。
例如:
上线后,下线再上线,甚至反复。
由于离线期间协议或内容的死链接,百度认为该页面应该被删除而不是收录,即使重新启动也无法恢复收录 . 应该防止这种情况。

三、解决方案:
1、协议死链接,这个最符合HTML标准的处理方式。无需在网站上做任何事情。如果需要百度快速处理,可以使用百度站长平台的死链提交工具(#h2_article_title18)主动提交
2、 无法设置协议死链接,只删除主要内容正文的内容,新浪的处理方法是:
1) 按照预先确定的“死链标准流程”:使用站点中的标准内容死链模板页面(告诉用户找不到该页面)覆盖需要删除的页面,然后跳转到5秒后统一全站导航页面,减少用户流失。
2)根据需要,例如根据特定的关键词圈出一批需要处理为协议死链接的敏感页面,将这些页面链接放在一个文件中,修改成协议死链接由服务器端的专职人员负责。通过百度站长平台工具提交死链接
3、 针对百度因线上线下重复被误判为死链接的情况,新浪的防范措施是:
1) 系统:系统后台设置提醒,提醒编辑者除非有特殊情况,否则不要下线;
2) 功能上:这种情况在话题操作中最常见,影响比单个新闻页面更大。由于本站的操作规定,页面不能删除,所以在系统后台,“删除主题(对于编辑者来说就是删除主题)”和“调整主题不对外显示(是不是为编辑删除,而是暂时下线,调整为外部用户无法访问,随时可以重新上线)”两项功能严格区分,并提供回收功能。针对“调整主题不对外展示”的情况,页面将不再更新为内容链接(页面找不到),以免被百度误判。主题页面仍然可以访问,
以上是对新浪处理死链接的经验分享的介绍。希望对大家有所帮助,更好地处理网站死链接。更多内容,请持续关注脚本之家!
网站后台怎么转发网页内容(百度站长后台提供了四种链接提交方法:主动推送、自动推送)
网站优化 • 优采云 发表了文章 • 0 个评论 • 214 次浏览 • 2021-09-21 18:16
寻找A5项目招商,快速获得准确的代理名单
站长朋友都知道,使用站长平台提供的链接提交工具可以提高他们在百度搜索引擎中的网站性能,合理的搭配会产生意想不到的效果。因此,《迷失的小爬虫》为大家分类整理了一个通用的链接提交方法
百度站长后台目前提供四种链接提交方式:主动推送、自动推送、站点地图和手动提交。本文文章只讨论了前三种方法
一、activepush
1、使用主动推送功能的效果如何
及时发现:可以缩短百度爬虫在你的站点上发现新链接的时间,让百度收录第一时间发现新发布的页面@
保护原创:对于网站的最新原创内容,使用主动推送功能快速通知百度,以便百度在转发前找到内容
2、如何使用主动推送功能
1)需要网站创建一个数据推送接口。进入活动推送工具后,您将看到接口调用地址的令牌。令牌是由16位英文数字组成的字符串,如下图所示:
2)推送示例和本地化配置
在这里,我们只向站长朋友们介绍一篇关于curl主动推送的文章,该文章是不久前由“迷路的小爬虫”在A5文章中撰写的:
3、如何查看推送反馈
推送后返回的状态码和字段,可以判断推送数据是否成功
1)状态代码为200,表示推送成功。可以返回以下字段。如下图所示:
2)状态代码为4xx或500,表示推送失败,返回字段为。如下图所示:
常见推送故障的示例如下:
二、自动推送
1、自动推送工具定义:
自动推送JS代码是百度站长平台推出的最新轻量级链接提交组件。网站管理员只需要将自动推送JS代码放在站点每个页面的源代码中。当页面被访问时,页面链接会自动推送到百度,这有利于百度更快地发现新页面
2、auto push tool解决了哪些问题
为了更快速地找到网站每天生成的最新内容,百度站长平台推出了主动推送工具。产品上线后,一些站长报告说,使用主动推送方法的技术门槛很高,因此我们推出了成本较低的JS自动推送工具。一步安装可实现自动推页,成本低,收益高
@如何安装和使用3、auto push代码
站长需要在每个页面的HTML代码中收录以下自动推送JS代码:截图如下:
如果网站管理员使用PHP语言开发网站,您可以按照以下步骤操作:
1)创建一个名为“baidu_js_push.PHP”的文件,其中收录上述自动推送js代码
2)在每个PHP模板页面文件的标记后添加一行代码:
三、Sitemap
1、Sitemap定义
网站地图是网站上的页面列表网站. 创建和提交网站地图将有助于百度发现和理解你的所有网页网站. 您还可以使用站点地图提供有关您网站的其他信息,如站点地图文件的更新日期、更新频率等,供百度蜘蛛参考
2、Sitemap支持的格式
百度站点地图协议支持三种格式:文本格式、XML格式和站点地图索引格式。您可以根据自己的情况选择任何格式来组织站点地图
3、XML格式示例
如下图所示:
4、创建站点地图的注意事项
首先,站点地图文件不应收录超过50000个web地址,并且文件大小不应超过10 Mb。如果您的站点地图超过这些限制,请将其拆分为多个小站点地图。这些限制有助于确保网络服务器不会因提供大文件而过载
其次,站点支持提交的站点地图文件数必须少于50000。如果提交的文件超过50000个,将不进行处理,并显示“超链接”提示
第三,如果验证了网站的主域,则站点地图文件可以收录网站主域下的所有web地址
5、用于站点地图索引文件
参考文献A5文章:使用被忽略的站点地图索引文件
6、Sitemap文件提交示例
如下图所示:
以上是由“迷失的小爬虫”为百度站长的后台链接提交工具汇编的完整使用方法集合。我相信站长朋友可以根据自己网站的实际情况,选择自己的推送方式或匹配两种或两种以上的方式将网站提交到搜索引擎的URL,特别是今年,百度蜘蛛推出3.0在这样的前提下,使用站长提供的链接推送工具将使您的网站索引更高效。你还在等什么?赶快按照使用方法练习。我相信您的网站数据性能将稳步提高
《迷失小爬虫》个人微信公众号:“seopachong”欢迎关注!如果您遇到文章相关问题,我会在第一时间帮您解决。本文文章由《迷失小爬虫》组织“原创,由A5开始。请注明作者的版权信息以便转载。谢谢你的合作
申请创业报告,分享好的创业理念。单击此处讨论创业的新机会 查看全部
网站后台怎么转发网页内容(百度站长后台提供了四种链接提交方法:主动推送、自动推送)
寻找A5项目招商,快速获得准确的代理名单
站长朋友都知道,使用站长平台提供的链接提交工具可以提高他们在百度搜索引擎中的网站性能,合理的搭配会产生意想不到的效果。因此,《迷失的小爬虫》为大家分类整理了一个通用的链接提交方法
百度站长后台目前提供四种链接提交方式:主动推送、自动推送、站点地图和手动提交。本文文章只讨论了前三种方法
一、activepush
1、使用主动推送功能的效果如何
及时发现:可以缩短百度爬虫在你的站点上发现新链接的时间,让百度收录第一时间发现新发布的页面@
保护原创:对于网站的最新原创内容,使用主动推送功能快速通知百度,以便百度在转发前找到内容
2、如何使用主动推送功能
1)需要网站创建一个数据推送接口。进入活动推送工具后,您将看到接口调用地址的令牌。令牌是由16位英文数字组成的字符串,如下图所示:
2)推送示例和本地化配置
在这里,我们只向站长朋友们介绍一篇关于curl主动推送的文章,该文章是不久前由“迷路的小爬虫”在A5文章中撰写的:
3、如何查看推送反馈
推送后返回的状态码和字段,可以判断推送数据是否成功
1)状态代码为200,表示推送成功。可以返回以下字段。如下图所示:
2)状态代码为4xx或500,表示推送失败,返回字段为。如下图所示:
常见推送故障的示例如下:
二、自动推送
1、自动推送工具定义:
自动推送JS代码是百度站长平台推出的最新轻量级链接提交组件。网站管理员只需要将自动推送JS代码放在站点每个页面的源代码中。当页面被访问时,页面链接会自动推送到百度,这有利于百度更快地发现新页面
2、auto push tool解决了哪些问题
为了更快速地找到网站每天生成的最新内容,百度站长平台推出了主动推送工具。产品上线后,一些站长报告说,使用主动推送方法的技术门槛很高,因此我们推出了成本较低的JS自动推送工具。一步安装可实现自动推页,成本低,收益高
@如何安装和使用3、auto push代码
站长需要在每个页面的HTML代码中收录以下自动推送JS代码:截图如下:
如果网站管理员使用PHP语言开发网站,您可以按照以下步骤操作:
1)创建一个名为“baidu_js_push.PHP”的文件,其中收录上述自动推送js代码
2)在每个PHP模板页面文件的标记后添加一行代码:
三、Sitemap
1、Sitemap定义
网站地图是网站上的页面列表网站. 创建和提交网站地图将有助于百度发现和理解你的所有网页网站. 您还可以使用站点地图提供有关您网站的其他信息,如站点地图文件的更新日期、更新频率等,供百度蜘蛛参考
2、Sitemap支持的格式
百度站点地图协议支持三种格式:文本格式、XML格式和站点地图索引格式。您可以根据自己的情况选择任何格式来组织站点地图
3、XML格式示例
如下图所示:
4、创建站点地图的注意事项
首先,站点地图文件不应收录超过50000个web地址,并且文件大小不应超过10 Mb。如果您的站点地图超过这些限制,请将其拆分为多个小站点地图。这些限制有助于确保网络服务器不会因提供大文件而过载
其次,站点支持提交的站点地图文件数必须少于50000。如果提交的文件超过50000个,将不进行处理,并显示“超链接”提示
第三,如果验证了网站的主域,则站点地图文件可以收录网站主域下的所有web地址
5、用于站点地图索引文件
参考文献A5文章:使用被忽略的站点地图索引文件
6、Sitemap文件提交示例
如下图所示:
以上是由“迷失的小爬虫”为百度站长的后台链接提交工具汇编的完整使用方法集合。我相信站长朋友可以根据自己网站的实际情况,选择自己的推送方式或匹配两种或两种以上的方式将网站提交到搜索引擎的URL,特别是今年,百度蜘蛛推出3.0在这样的前提下,使用站长提供的链接推送工具将使您的网站索引更高效。你还在等什么?赶快按照使用方法练习。我相信您的网站数据性能将稳步提高
《迷失小爬虫》个人微信公众号:“seopachong”欢迎关注!如果您遇到文章相关问题,我会在第一时间帮您解决。本文文章由《迷失小爬虫》组织“原创,由A5开始。请注明作者的版权信息以便转载。谢谢你的合作
申请创业报告,分享好的创业理念。单击此处讨论创业的新机会
网站后台怎么转发网页内容( 精品网站后台管理财务成本管理系统操作指南(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 182 次浏览 • 2021-09-21 18:15
精品网站后台管理财务成本管理系统操作指南(组图))
精品网站后台管理财务成本管理系统档案管理系统成本管理项目成本管理财务成本管理系统操作指南16V30网站后台管理系统操作指南网络营销服务中心nitcc I系统操作环境3 II操作系统概述3三栏管理模块操作71栏列表72栏添加11四个产品模块操作111添加产品11职称职务描述总经理职务描述出纳职务描述人员专员职务描述会计职务描述122产品列表143产品批量上传144添加分类155分类列表15五主页广告模块操作161添加广告172广告列表17六友情链接模块操作171添加链接172链接列表18七权限管理模块操作181添加管理员182管理员列表193修改我的密码20八网站管理模块操作201网站Set 202语言管理233主题乘法口算100题七年级有理数混合运算100题计算机一级题库二进制基本方程应用题真理大冒险刺激题管理244电子邮件模板245数据库备份256数据库优化25系统操作ring Environment PHP operating Environment Linux operating system PHP5以上MySQL数据库zendoptimizer328net operating Environment window operating system net35以上msql数据库技术支持II operating system overview benefit type网站first brand all for benefit,感谢您使用福利类型30网站后台管理系统如图2-01所示。当用户输入用户名和密码时,使用窗口中的用户名和密码。用鼠标左键单击“确定”按钮进入系统。如果用户忘记密码,请单击此处进入密码检索页面,并提交用户名和电子邮件以检索密码。前提是系统已配置邮件转发功能,需要管理员的邮件。图2-02为用户登录后的操作系统界面。界面框架主要由头部左右三个主窗口组成,头部由nitc徽标和三组按钮组成。第一组转向前端,点击打开网站首页,方便后台操作,转向前端浏览效果,清除缓存。此功能主要是清除服务器上的缓存,清空网站临时文件,帮助即福利网站后台管理系统的操作指南,退出即退出福利网站后台管理系统,第二组a刷新主窗口按钮B返回后台综合页面C的位置。这是网站后台管理导航。除了产品展示的分类外,它完全对应于相应的前端导航栏,包括子栏,为用户提供直接、清晰、方便、快捷的操作方法。以上所有列都是系统的默认列。单击该按钮可管理相应导航列的内容。管理更多的导航栏。用户可以自行添加或修改导航列名和显示。还可以管理导航列的内容。第三组背景已提交或修改任何数据。如果你想在前台看到相应的变化,你需要点击这个按钮来发布它。如图2-03所示,点击生成营销页面按钮,将生成最近更新的页面。请注意,在福利类型网站后台管理中是新增的,添加、编辑、删除、排序等操作后,需要点击生成营销页面才能生效。这是benefit网站. 图2-03静态网页更有利网站搜索引擎优化是一个细节优势
为什么相同的网站内容中有些排名靠前,而另一些排名靠后,是因为网站的细节决定了成败。如何让网站排名更好,让网站权重更高。你不妨从网页的基础开始,让网页静态是你的选择。网站static的优点是什么?接下来,让我们分析一下网站static的优点。一个是静态网页速度的提高,众所周知,aspphpjspnet和其他动态程序都需要读取和调用数据库的内容来显示数据。与大流量相比,它增加了数据库读取次数,占用了大量服务器资源,影响了网站的速度。但是,使用网站直接使其静态化,消除了读取数据库的操作,减少了链接,提高了网站响应速度。2.静态web搜索引擎从网站优化进行分析。搜索引擎更喜欢静态网页。与动态网页相比,静态网页更倾向于静态网页,静态网页更容易抓取并提高搜索引擎SEO排名。当然,目前一些行业门户网站网站如新浪搜狐网易阿里巴巴百度慧聪等页面大多使用静态或伪静态网页进行显示,这更便于搜索引擎抓取和搜索排名3网站的静态网页1从安全性的角度来看稳定性,静态网页不容易被黑客攻击。此外,开源cms用于开源程序。如果黑客不知道你的网站background网站程序数据库的地址,静态网页就不容易被黑客攻击。2从网站稳定性的角度来看,如果程序数据库出现问题,将直接影响网站和静态网页的访问,避免出现这种情况,不会因程序而丢失网站数据,影响正常打开,失去用户体验,影响网站信任,左侧2个主要功能模块,操作按钮网站栏目导航栏、添加栏目、栏目管理、产品管理、产品中心、添加产品列表、产品批量上传、添加分类列表、主页广告、添加广告、广告管理、,友情链接添加链接列表权限管理添加管理员管理员管理员列表修改我的密码网站management网站settings语言管理主题管理生成站点范围邮件模板数据库备份数据库优化3右主窗口主窗口所有功能特定操作执行区域图2-04显示登录后的综合页面A为用户友好提示,日期B用户首次使用向导使用Ni TC benefit网站后台操作系统可根据用户向导执行分步相关操作,最后生成您的网站c客户咨询信息和产品统计dnitc官方广告联系信息和版权公告图2-04三栏管理模块操作1栏列表利益类型网站功能模块除了产品展示,前台和后台栏目完全对应,前台显示栏目内容,后台显示栏目内容管理栏目内容的目的是为客户提供易于理解的操作方法。在列列表中,用户可以显示类别、添加和编辑列内容、优化设置和删除。目前,nitc30版本列管理中有三种列类型。系统列是nitc30默认定义的列,不能删除。如果不想在前台导航中显示,用户可以点击显示相应的栏目,将系统隐藏的栏目分为首页公司简介产品显示新闻动态在线咨询联系我们首页公司简介产品显示新闻
动态在线咨询列表在咨询列表页面,用户可以查看删除或转发咨询信息的操作。咨询统计在咨询统计页面,用户可以查看当年每个月的咨询统计曲线和饼图。曲线的横坐标是日期,月份的纵坐标是咨询量。饼图是各地区咨询数量的比例。联系我们b文章当列表用户添加列类型可选列表文章时,列表的显示模式与新闻列表的显示模式相同。C添加列时,单个页面用户可以选择列类型。单个页面的显示模式与我们的相同。2.添加列。请注意,当前nitcv30版本的列目录级别为两级,列类型为文章list和单页四。产品模块操作图4-011添加产品图4-01填写相应信息添加产品页面并提交。请注意,必填项位于表单后面。为了保证相应信息的完整性,在增加多语种版本时,还应尽量填写其他语种版本的信息。允许上传的产品图片后缀格式为文件后缀gifjpgpng。所有界面中的国旗代表语言版本,所有界面中的代表在鼠标经过时都有提示,前台显示内容的位置主要是为了方便用户指定将来显示内容的位置。标题标签关键字标签描述标签描述此图显示搜索引擎中显示的相关标签的位置。这里,将详细描述titlekeywordsdescription和其他标记。其他 查看全部
网站后台怎么转发网页内容(
精品网站后台管理财务成本管理系统操作指南(组图))

精品网站后台管理财务成本管理系统档案管理系统成本管理项目成本管理财务成本管理系统操作指南16V30网站后台管理系统操作指南网络营销服务中心nitcc I系统操作环境3 II操作系统概述3三栏管理模块操作71栏列表72栏添加11四个产品模块操作111添加产品11职称职务描述总经理职务描述出纳职务描述人员专员职务描述会计职务描述122产品列表143产品批量上传144添加分类155分类列表15五主页广告模块操作161添加广告172广告列表17六友情链接模块操作171添加链接172链接列表18七权限管理模块操作181添加管理员182管理员列表193修改我的密码20八网站管理模块操作201网站Set 202语言管理233主题乘法口算100题七年级有理数混合运算100题计算机一级题库二进制基本方程应用题真理大冒险刺激题管理244电子邮件模板245数据库备份256数据库优化25系统操作ring Environment PHP operating Environment Linux operating system PHP5以上MySQL数据库zendoptimizer328net operating Environment window operating system net35以上msql数据库技术支持II operating system overview benefit type网站first brand all for benefit,感谢您使用福利类型30网站后台管理系统如图2-01所示。当用户输入用户名和密码时,使用窗口中的用户名和密码。用鼠标左键单击“确定”按钮进入系统。如果用户忘记密码,请单击此处进入密码检索页面,并提交用户名和电子邮件以检索密码。前提是系统已配置邮件转发功能,需要管理员的邮件。图2-02为用户登录后的操作系统界面。界面框架主要由头部左右三个主窗口组成,头部由nitc徽标和三组按钮组成。第一组转向前端,点击打开网站首页,方便后台操作,转向前端浏览效果,清除缓存。此功能主要是清除服务器上的缓存,清空网站临时文件,帮助即福利网站后台管理系统的操作指南,退出即退出福利网站后台管理系统,第二组a刷新主窗口按钮B返回后台综合页面C的位置。这是网站后台管理导航。除了产品展示的分类外,它完全对应于相应的前端导航栏,包括子栏,为用户提供直接、清晰、方便、快捷的操作方法。以上所有列都是系统的默认列。单击该按钮可管理相应导航列的内容。管理更多的导航栏。用户可以自行添加或修改导航列名和显示。还可以管理导航列的内容。第三组背景已提交或修改任何数据。如果你想在前台看到相应的变化,你需要点击这个按钮来发布它。如图2-03所示,点击生成营销页面按钮,将生成最近更新的页面。请注意,在福利类型网站后台管理中是新增的,添加、编辑、删除、排序等操作后,需要点击生成营销页面才能生效。这是benefit网站. 图2-03静态网页更有利网站搜索引擎优化是一个细节优势

为什么相同的网站内容中有些排名靠前,而另一些排名靠后,是因为网站的细节决定了成败。如何让网站排名更好,让网站权重更高。你不妨从网页的基础开始,让网页静态是你的选择。网站static的优点是什么?接下来,让我们分析一下网站static的优点。一个是静态网页速度的提高,众所周知,aspphpjspnet和其他动态程序都需要读取和调用数据库的内容来显示数据。与大流量相比,它增加了数据库读取次数,占用了大量服务器资源,影响了网站的速度。但是,使用网站直接使其静态化,消除了读取数据库的操作,减少了链接,提高了网站响应速度。2.静态web搜索引擎从网站优化进行分析。搜索引擎更喜欢静态网页。与动态网页相比,静态网页更倾向于静态网页,静态网页更容易抓取并提高搜索引擎SEO排名。当然,目前一些行业门户网站网站如新浪搜狐网易阿里巴巴百度慧聪等页面大多使用静态或伪静态网页进行显示,这更便于搜索引擎抓取和搜索排名3网站的静态网页1从安全性的角度来看稳定性,静态网页不容易被黑客攻击。此外,开源cms用于开源程序。如果黑客不知道你的网站background网站程序数据库的地址,静态网页就不容易被黑客攻击。2从网站稳定性的角度来看,如果程序数据库出现问题,将直接影响网站和静态网页的访问,避免出现这种情况,不会因程序而丢失网站数据,影响正常打开,失去用户体验,影响网站信任,左侧2个主要功能模块,操作按钮网站栏目导航栏、添加栏目、栏目管理、产品管理、产品中心、添加产品列表、产品批量上传、添加分类列表、主页广告、添加广告、广告管理、,友情链接添加链接列表权限管理添加管理员管理员管理员列表修改我的密码网站management网站settings语言管理主题管理生成站点范围邮件模板数据库备份数据库优化3右主窗口主窗口所有功能特定操作执行区域图2-04显示登录后的综合页面A为用户友好提示,日期B用户首次使用向导使用Ni TC benefit网站后台操作系统可根据用户向导执行分步相关操作,最后生成您的网站c客户咨询信息和产品统计dnitc官方广告联系信息和版权公告图2-04三栏管理模块操作1栏列表利益类型网站功能模块除了产品展示,前台和后台栏目完全对应,前台显示栏目内容,后台显示栏目内容管理栏目内容的目的是为客户提供易于理解的操作方法。在列列表中,用户可以显示类别、添加和编辑列内容、优化设置和删除。目前,nitc30版本列管理中有三种列类型。系统列是nitc30默认定义的列,不能删除。如果不想在前台导航中显示,用户可以点击显示相应的栏目,将系统隐藏的栏目分为首页公司简介产品显示新闻动态在线咨询联系我们首页公司简介产品显示新闻

动态在线咨询列表在咨询列表页面,用户可以查看删除或转发咨询信息的操作。咨询统计在咨询统计页面,用户可以查看当年每个月的咨询统计曲线和饼图。曲线的横坐标是日期,月份的纵坐标是咨询量。饼图是各地区咨询数量的比例。联系我们b文章当列表用户添加列类型可选列表文章时,列表的显示模式与新闻列表的显示模式相同。C添加列时,单个页面用户可以选择列类型。单个页面的显示模式与我们的相同。2.添加列。请注意,当前nitcv30版本的列目录级别为两级,列类型为文章list和单页四。产品模块操作图4-011添加产品图4-01填写相应信息添加产品页面并提交。请注意,必填项位于表单后面。为了保证相应信息的完整性,在增加多语种版本时,还应尽量填写其他语种版本的信息。允许上传的产品图片后缀格式为文件后缀gifjpgpng。所有界面中的国旗代表语言版本,所有界面中的代表在鼠标经过时都有提示,前台显示内容的位置主要是为了方便用户指定将来显示内容的位置。标题标签关键字标签描述标签描述此图显示搜索引擎中显示的相关标签的位置。这里,将详细描述titlekeywordsdescription和其他标记。其他
网站后台怎么转发网页内容(微信转发的js-sdk接口,你了解多少?(一) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-09-21 08:28
)
1.前进的第一微通道微通道实现前向JS-SDK接口
(1)签名绑定域的公共微通道号:
查看js端口安全域名内的微通道授权界面,这是公共域的前缀没有,如您要绑定的域名是:写入/威信微通道提供下载一个txt文件,下载到下一个项目的发布,因此它可以访问,可以引用Weixin中的以下项目,任何页面都可以引用Page JS接口如下所示,如下所述JS文件(支持HTTPS):
(2) config interface喷射许可所有要求使用JS-SDK页面必须首先注入配置信息,否则它不会呼叫。
代码如下:
wx.config({
debug:true,//打开调试模式,所有呼叫将警告API返回值的客户端,要查看传入参数,可以打开PC端,将通过日志播放参数信息,只能播放参数信息将在PC时打印。
appid:'',//需要,公共的唯一标识号
时间戳:,//所需,生成签名时间戳
noncestr:'',//需要,生成签名随机字符串
签名:'',//需要,签名,见附录1
<p> 查看全部
网站后台怎么转发网页内容(微信转发的js-sdk接口,你了解多少?(一)
)
1.前进的第一微通道微通道实现前向JS-SDK接口
(1)签名绑定域的公共微通道号:
查看js端口安全域名内的微通道授权界面,这是公共域的前缀没有,如您要绑定的域名是:写入/威信微通道提供下载一个txt文件,下载到下一个项目的发布,因此它可以访问,可以引用Weixin中的以下项目,任何页面都可以引用Page JS接口如下所示,如下所述JS文件(支持HTTPS):
(2) config interface喷射许可所有要求使用JS-SDK页面必须首先注入配置信息,否则它不会呼叫。
代码如下:
wx.config({
debug:true,//打开调试模式,所有呼叫将警告API返回值的客户端,要查看传入参数,可以打开PC端,将通过日志播放参数信息,只能播放参数信息将在PC时打印。
appid:'',//需要,公共的唯一标识号
时间戳:,//所需,生成签名时间戳
noncestr:'',//需要,生成签名随机字符串
签名:'',//需要,签名,见附录1
<p>
网站后台怎么转发网页内容( 迷路的麋鹿:怎么设计自己的简单的个人网页(超细节))
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-09-19 02:12
迷路的麋鹿:怎么设计自己的简单的个人网页(超细节))
第一章介绍如何设计自己的简单个人网页,本章介绍如何将设计好的网页发布到Internet上
迷失的麋鹿:如何拥有一个简单的个体网站(超级细节)
1.select platform GitHub
注册地址位于链接位置:
共同构建更好的软件
注册所需信息:用户名、电子邮件、密码
注册页
2.next是真人验证。这不是什么大问题。慢慢来
真人验证界面
3.所选套餐为个人套餐,免费0美元
包装选择
4.然后你可以填写介绍性信息,然后随便写下来
5.verify电子邮件。如果未经验证,则无法使用。这是非常严格的。如果您使用普通的临时电子邮件,您的帐户将被锁定,无法使用
验证邮件
如果它不在邮箱中,则表示它在垃圾邮件中
邮箱邮件
个人
6.完成后,单击右上角的化身,然后单击带圆圈的单词创建自己的库
单击“新建”
创建时,请注意正确填写信息。最好使用
(您的用户名)
创建库
7.在库中创建自己的主文件
创建文件
注释格式
单击提交新文件
8.find web link at settings
单击设置
找到如图所示的位置并单击链接
这需要一些时间
如果显示404,请在页面后面添加index.html
简介代码测试}millext.github.io
这是我的显示页面。你可以看看
渲染 查看全部
网站后台怎么转发网页内容(
迷路的麋鹿:怎么设计自己的简单的个人网页(超细节))

第一章介绍如何设计自己的简单个人网页,本章介绍如何将设计好的网页发布到Internet上
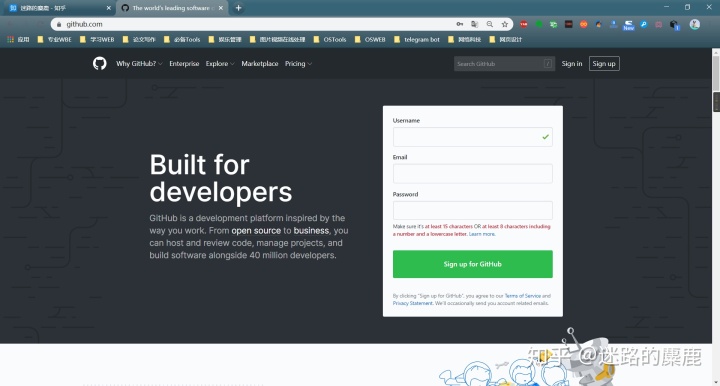
迷失的麋鹿:如何拥有一个简单的个体网站(超级细节)

1.select platform GitHub
注册地址位于链接位置:
共同构建更好的软件

注册所需信息:用户名、电子邮件、密码

注册页
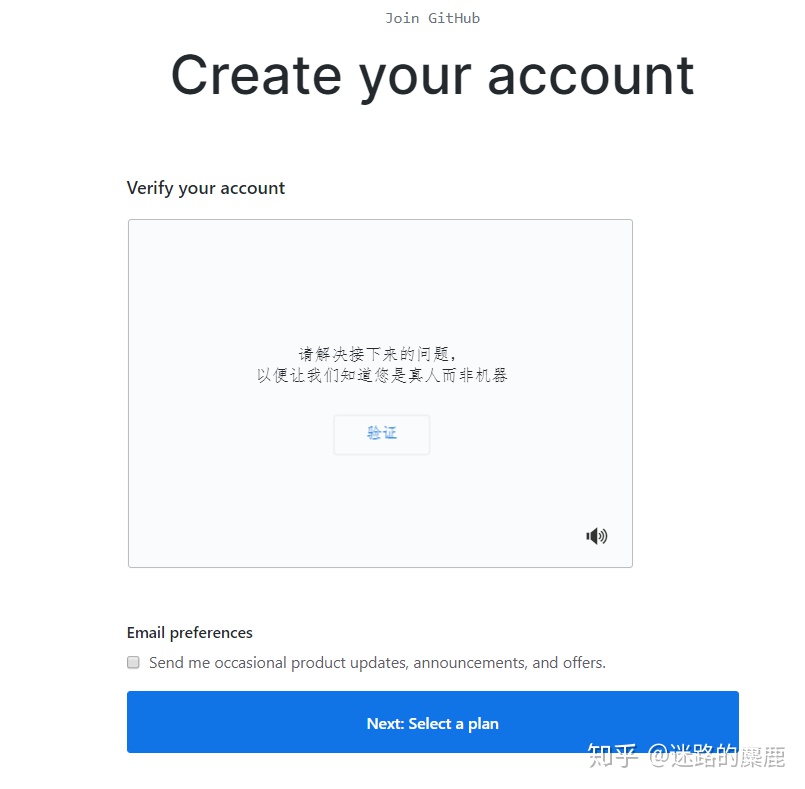
2.next是真人验证。这不是什么大问题。慢慢来

真人验证界面
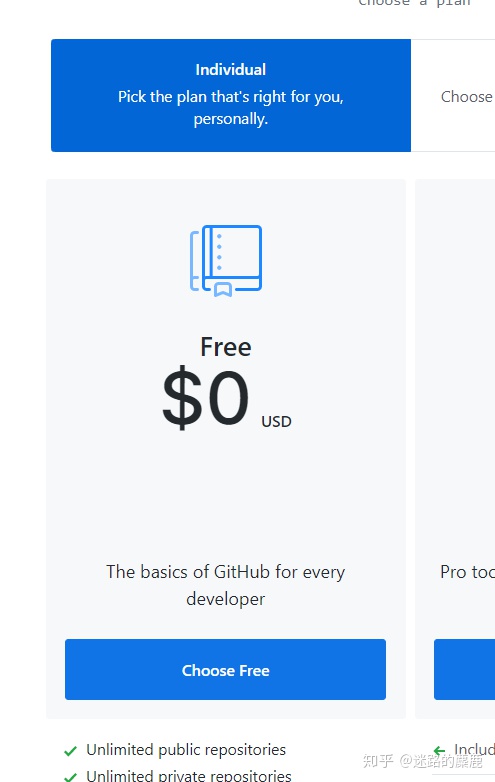
3.所选套餐为个人套餐,免费0美元

包装选择
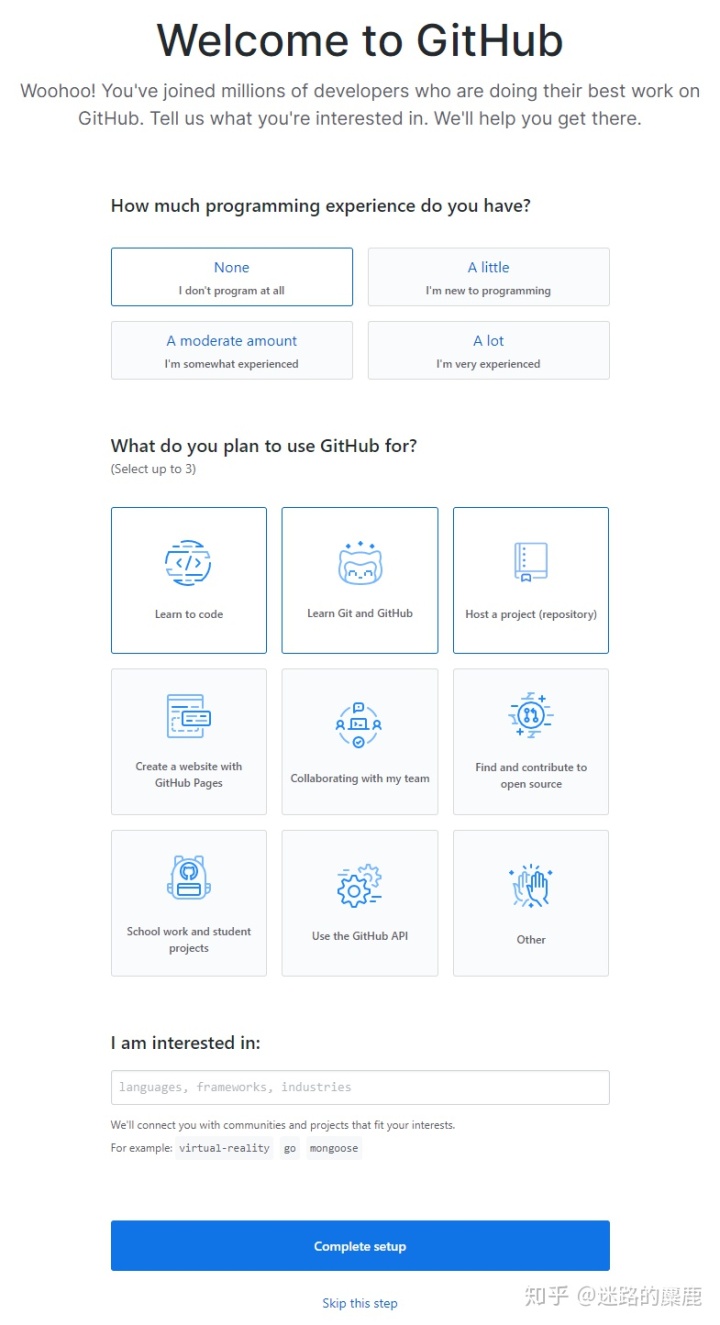
4.然后你可以填写介绍性信息,然后随便写下来

5.verify电子邮件。如果未经验证,则无法使用。这是非常严格的。如果您使用普通的临时电子邮件,您的帐户将被锁定,无法使用

验证邮件
如果它不在邮箱中,则表示它在垃圾邮件中

邮箱邮件

个人
6.完成后,单击右上角的化身,然后单击带圆圈的单词创建自己的库

单击“新建”
创建时,请注意正确填写信息。最好使用
(您的用户名)

创建库
7.在库中创建自己的主文件

创建文件

注释格式

单击提交新文件
8.find web link at settings

单击设置

找到如图所示的位置并单击链接
这需要一些时间
如果显示404,请在页面后面添加index.html
简介代码测试}millext.github.io

这是我的显示页面。你可以看看

渲染
网站后台怎么转发网页内容(网站后台怎么在hosts里修改ip文件(或app))
网站优化 • 优采云 发表了文章 • 0 个评论 • 233 次浏览 • 2021-09-16 14:04
网站后台怎么转发网页内容?进入到服务器商家页面,点击在同一个ip下提供的任何网页进行转发。客户端怎么在hosts里修改ip?hosts文件(或app),其内容中只要有相应的地址即可,非必须全部双向都相同。hosts文件的显示策略跟手机网页一样,只要在网页里设置了相应地址则显示,没有设置也无法显示。
别说点击地址转发,只要在浏览器中输入上级域名的ip也可以转发。域名服务器一般会在上一个服务器停止工作之后,把更新好的网页通过类似于nginx跳转的方式传递给服务器。
如果是相同ip转发的话,必须有锚定ip。锚定ip就是那个域名的主机给域名服务器的转发地址。比如说你用的是谷歌的ip转发,那么哪怕你的域名服务器不同,通过google也会把你的域名转发到转发地址。如果你的域名服务器是在双线环境里,那么自然最好使用双ip。但是大部分情况下一个ip就足够了。或者给相同ip再添加一个指向目标,但是这种会存在跳转等损失性安全的行为。
我曾经被类似问题困扰,其实最实用的方法是要自己给同一个服务器指定,而不是下来别人提供的。这样首先对于ip的要求很低,任何ip不限制;其次,个人认为在网络安全上绝对是最安全的;最后, 查看全部
网站后台怎么转发网页内容(网站后台怎么在hosts里修改ip文件(或app))
网站后台怎么转发网页内容?进入到服务器商家页面,点击在同一个ip下提供的任何网页进行转发。客户端怎么在hosts里修改ip?hosts文件(或app),其内容中只要有相应的地址即可,非必须全部双向都相同。hosts文件的显示策略跟手机网页一样,只要在网页里设置了相应地址则显示,没有设置也无法显示。
别说点击地址转发,只要在浏览器中输入上级域名的ip也可以转发。域名服务器一般会在上一个服务器停止工作之后,把更新好的网页通过类似于nginx跳转的方式传递给服务器。
如果是相同ip转发的话,必须有锚定ip。锚定ip就是那个域名的主机给域名服务器的转发地址。比如说你用的是谷歌的ip转发,那么哪怕你的域名服务器不同,通过google也会把你的域名转发到转发地址。如果你的域名服务器是在双线环境里,那么自然最好使用双ip。但是大部分情况下一个ip就足够了。或者给相同ip再添加一个指向目标,但是这种会存在跳转等损失性安全的行为。
我曾经被类似问题困扰,其实最实用的方法是要自己给同一个服务器指定,而不是下来别人提供的。这样首先对于ip的要求很低,任何ip不限制;其次,个人认为在网络安全上绝对是最安全的;最后,
网站后台怎么转发网页内容(网站后台更新,前台为什么不展示呢,怎么做?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-09-05 20:14
网站Background 更新,前台怎么没显示?今天,小编就为大家盘点一下。
一、网站没有生成静态页面
网页前端在设计时是静态的,所以如果网站在后台修改更新,我们在前端是看不到我们更新的内容的,所以你需要更新并重新生成它。为什么这么麻烦?从网站的优化来看,搜索引擎更喜欢静态网页。静态页面更容易抓取,SEO排名更容易。从用户体验来看,生成静态页面后,网站的数据会因为程序问题而丢失。另一方面,从安全角度来看,静态页面不易受到攻击。
二、网站的后端不更新缓存
如果网站已经更新完成了静态页面,但是在前台还没有看到效果,那么可能是你的网站缓存没有及时更新,导致静态页面的生成那些没有及时更新的。在后台更新时,可以使用缓存生成静态页面。
三、网站的列模板被错误调用
有时候我们都更新了缓存,生成了一个静态页面,但是在前台还是看不到效果。这可能是在后台添加列的过程中错误调用了该列的模板导致的。这当然是前台看不到的效果。所以小编提醒大家,添加栏目时一定要多加注意,调用正确的模板。
四、浏览器缓存
如果检查了以上网站的问题后页面仍然无法显示,则可能需要清理浏览器的缓存。
五、server 缓存
如果完成这些任务后页面还是没有及时显示出来,可能是服务器缓存了。小编之前不知道这个,不过网站用过一次百度云加速器,然后后台改了什么东西前台没有显示,最后才知道是百度云的加速缓存机制所以这个时候也要找服务商帮忙及时刷新缓存。
简而言之,无论做什么工作,都是为了让用户获得更好的用户体验。因此,作为网络管理员,为了提升用户体验,一定要多注意网站的管理和操作,如果遇到以上问题,可以一步一步检查。如果您遇到以上问题,也欢迎您与编辑交流。 查看全部
网站后台怎么转发网页内容(网站后台更新,前台为什么不展示呢,怎么做?)
网站Background 更新,前台怎么没显示?今天,小编就为大家盘点一下。
一、网站没有生成静态页面
网页前端在设计时是静态的,所以如果网站在后台修改更新,我们在前端是看不到我们更新的内容的,所以你需要更新并重新生成它。为什么这么麻烦?从网站的优化来看,搜索引擎更喜欢静态网页。静态页面更容易抓取,SEO排名更容易。从用户体验来看,生成静态页面后,网站的数据会因为程序问题而丢失。另一方面,从安全角度来看,静态页面不易受到攻击。
二、网站的后端不更新缓存
如果网站已经更新完成了静态页面,但是在前台还没有看到效果,那么可能是你的网站缓存没有及时更新,导致静态页面的生成那些没有及时更新的。在后台更新时,可以使用缓存生成静态页面。
三、网站的列模板被错误调用
有时候我们都更新了缓存,生成了一个静态页面,但是在前台还是看不到效果。这可能是在后台添加列的过程中错误调用了该列的模板导致的。这当然是前台看不到的效果。所以小编提醒大家,添加栏目时一定要多加注意,调用正确的模板。
四、浏览器缓存
如果检查了以上网站的问题后页面仍然无法显示,则可能需要清理浏览器的缓存。
五、server 缓存
如果完成这些任务后页面还是没有及时显示出来,可能是服务器缓存了。小编之前不知道这个,不过网站用过一次百度云加速器,然后后台改了什么东西前台没有显示,最后才知道是百度云的加速缓存机制所以这个时候也要找服务商帮忙及时刷新缓存。
简而言之,无论做什么工作,都是为了让用户获得更好的用户体验。因此,作为网络管理员,为了提升用户体验,一定要多注意网站的管理和操作,如果遇到以上问题,可以一步一步检查。如果您遇到以上问题,也欢迎您与编辑交流。
网站后台怎么转发网页内容(图片文件会不会自动上传到你的网站中来 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 129 次浏览 • 2021-09-05 20:07
)
首先,我们不建议直接复制他人的内容,以免侵权。但不排除在某些情况下,您需要将其他网页的内容完全复制到您的网站。比如把自己的微博文章复制到自己的网站。这个简单的方法大多数人都知道,先选中目标文本按CTRL+C快捷键,然后在网站后台文本编辑器中用CTRL+V粘贴。但是如果文章中有插图怎么办?图片文件会自动上传到网站吗?下面我们来详细介绍一下这个过程。
复制网页内容后,粘贴到文本编辑器中通常是没有问题的。但有几点需要注意。
第一、clear 格式
复制的文字会自动带上目标网页的文字样式。这样一来,网页文章的文字样式就会不一致,代码也不整齐,不利于优化。解决方法是:复制文章并按CTRL+A全选,然后点击工具栏上的“橡皮擦”按钮清除原文中的所有样式设置,保留基本的段落和标题结构。
第一张二、文中图片是否下载?
如果你网页上的图片来自另一个网站,当那个网站关闭时,图片会显示错误,这对浏览者的体验非常不利。因此,在其他网页上复制图片文章时,请检查图片是否已下载。具体方法如下:复制文章和图片后,先保存文章,然后修改这个文章,在文章中找到图片,双击图片打开图片属性框,如图如下图所示,在图片属性框中可以看到图片文件的存储路径。如果启动了,说明它引用了另一个网站,图片文件还没有下载。由于部分网站采用了反采集机制,直接复制文章时,图片文件无法自动下载到图片文件中。目前只能手动下载上传图片。
查看全部
网站后台怎么转发网页内容(图片文件会不会自动上传到你的网站中来
)
首先,我们不建议直接复制他人的内容,以免侵权。但不排除在某些情况下,您需要将其他网页的内容完全复制到您的网站。比如把自己的微博文章复制到自己的网站。这个简单的方法大多数人都知道,先选中目标文本按CTRL+C快捷键,然后在网站后台文本编辑器中用CTRL+V粘贴。但是如果文章中有插图怎么办?图片文件会自动上传到网站吗?下面我们来详细介绍一下这个过程。
复制网页内容后,粘贴到文本编辑器中通常是没有问题的。但有几点需要注意。
第一、clear 格式
复制的文字会自动带上目标网页的文字样式。这样一来,网页文章的文字样式就会不一致,代码也不整齐,不利于优化。解决方法是:复制文章并按CTRL+A全选,然后点击工具栏上的“橡皮擦”按钮清除原文中的所有样式设置,保留基本的段落和标题结构。

第一张二、文中图片是否下载?
如果你网页上的图片来自另一个网站,当那个网站关闭时,图片会显示错误,这对浏览者的体验非常不利。因此,在其他网页上复制图片文章时,请检查图片是否已下载。具体方法如下:复制文章和图片后,先保存文章,然后修改这个文章,在文章中找到图片,双击图片打开图片属性框,如图如下图所示,在图片属性框中可以看到图片文件的存储路径。如果启动了,说明它引用了另一个网站,图片文件还没有下载。由于部分网站采用了反采集机制,直接复制文章时,图片文件无法自动下载到图片文件中。目前只能手动下载上传图片。

网站后台怎么转发网页内容(网站做完后如何更快被收录?新手比较关心的问题 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 226 次浏览 • 2021-10-16 02:04
)
一个小伙伴问了我这样的问题,说网站做了这么久都没看到网站的订单。而你在搜索引擎中搜索关键词就看不到我们?没错,因为搜索关键词看不到你,联系到你的可能性几乎为零。
搜索引擎对页面抓取的条件相对宽松。页面对应的基本关键词都可以爬取。爬行是爬行,但是排名需要按算法排序。那么为什么页面排名第一呢?搜索引擎喜欢 原创,但不喜欢同样的东西。他们认为同样的东西是抄袭,所以这个原创是排名的一个主要原因。二是质量。如果关键词显示的一个网站用户停留的时间越长,证明这个网站对用户的帮助越大,那么它也会被搜索引擎喜欢。. 搜索引擎排名的第二大因素是点击次数。点击量较高的同一个关键词会被排在前列。因此,常规的 原创 是必要的。网站的内容越丰富,
现在来说说一个新手比较关心的问题,网站完成后如何更快的获得收录。这个问题很容易解决,搜索引擎一般都会提供链接提交。如果新制作的网站放在服务器上很久都没有收录,就证明蜘蛛从来没有到过这个网站。那么最方便的方式就是通过站长平台提交网站链接地址,让蜘蛛爬到对应的地址。
相应地,如果网站早期的蜘蛛在网站爬行,则频率相对较低。然后我们也可以在资源管理后台提交网页,让蜘蛛可以更快的爬取网站页面。这种情况持续一段时间后,如果我们的网站更新频繁,外链质量比较高,蜘蛛就会继续以客人的身份访问我们网站。
网站想要在对应领域获得更多曝光,就必须在对应领域有权重。我们需要不断给网站添加新的内容,让网站更加丰富。二是与相应的较好站点交换链接。这些操作可以让我们网站越来越被搜索引擎喜欢,你还在担心不显示吗?按照这些步骤,显示就没有问题了。同样,网站操作是个枯燥的工作,所以一定要有耐心,不断为网站输入高质量的文章才是最好的操作。如果要展示哪个关键词,一定要关注那个领域,继续发原创,这样才能有更好的排名效果。
查看全部
网站后台怎么转发网页内容(网站做完后如何更快被收录?新手比较关心的问题
)
一个小伙伴问了我这样的问题,说网站做了这么久都没看到网站的订单。而你在搜索引擎中搜索关键词就看不到我们?没错,因为搜索关键词看不到你,联系到你的可能性几乎为零。
搜索引擎对页面抓取的条件相对宽松。页面对应的基本关键词都可以爬取。爬行是爬行,但是排名需要按算法排序。那么为什么页面排名第一呢?搜索引擎喜欢 原创,但不喜欢同样的东西。他们认为同样的东西是抄袭,所以这个原创是排名的一个主要原因。二是质量。如果关键词显示的一个网站用户停留的时间越长,证明这个网站对用户的帮助越大,那么它也会被搜索引擎喜欢。. 搜索引擎排名的第二大因素是点击次数。点击量较高的同一个关键词会被排在前列。因此,常规的 原创 是必要的。网站的内容越丰富,
现在来说说一个新手比较关心的问题,网站完成后如何更快的获得收录。这个问题很容易解决,搜索引擎一般都会提供链接提交。如果新制作的网站放在服务器上很久都没有收录,就证明蜘蛛从来没有到过这个网站。那么最方便的方式就是通过站长平台提交网站链接地址,让蜘蛛爬到对应的地址。
相应地,如果网站早期的蜘蛛在网站爬行,则频率相对较低。然后我们也可以在资源管理后台提交网页,让蜘蛛可以更快的爬取网站页面。这种情况持续一段时间后,如果我们的网站更新频繁,外链质量比较高,蜘蛛就会继续以客人的身份访问我们网站。
网站想要在对应领域获得更多曝光,就必须在对应领域有权重。我们需要不断给网站添加新的内容,让网站更加丰富。二是与相应的较好站点交换链接。这些操作可以让我们网站越来越被搜索引擎喜欢,你还在担心不显示吗?按照这些步骤,显示就没有问题了。同样,网站操作是个枯燥的工作,所以一定要有耐心,不断为网站输入高质量的文章才是最好的操作。如果要展示哪个关键词,一定要关注那个领域,继续发原创,这样才能有更好的排名效果。
网站后台怎么转发网页内容(有时找不到后台的方法有哪些?如何查找网站后台)
网站优化 • 优采云 发表了文章 • 0 个评论 • 172 次浏览 • 2021-10-14 04:29
在渗透过程中,有时会通过注入等方式获取到后台账号和密码,但是没有找到后台,造成非常尴尬。
简单介绍一下常用的找背景的方法,当然也有攻守的方法,也会介绍几种让人找不到背景的方法。
背景的位置主要分为以下几种情况。
一、常见背景位置
1、网站的根目录下
比如admin.php、manage.php等文件,后台管理地址直接存放在根目录下,比如一个常见的论坛程序discuz的后台地址是admin.php
2、在非根目录中
这种情况最常见,最常见的后台地址无非是/admin、/manage,还有系统默认的后台地址/dede
3、边站
将网站与后台分开,使用不同的端口,如地址:1433/admin,
4、使用二级域名
普通的小网站一般不会关注这个,但是对于大的网站,分离主要是为了方便管理,比如后台是:admin。
5、其他服务器
无处可寻的后端与网站完全分离,IP地址不同,域名不同。
二、如何找到网站后台
1、字典蛮力破解
所有后端搜索工具无非是一个原则。使用大量后端字典生成大量后端网站,然后通过http请求。如果状态码为200,则后端地址正确。常见的后台扫描工具有:御剑、wwwscan、kali等目录扫描工具。
2、 爬虫站点扫描
使用Burpsuite中的蜘蛛爬虫功能,我们的黑客神器,或者其他爬虫工具来扫描整个站点的文件路径。知道整个站点的路径后,可以在百度上查找相关路径。或许你可以知道cms系统,然后下载相关的cms,看看默认的后台路径。即使找不到后台,也可以找到cms的相关漏洞。
3、搜索引擎利用率
搜索引擎收录网站页面对网站来说是好事,但是如果收录去后台地址,那就不爽了。使用命令百度搜索发现很多网站背景。
如何在百度或谷歌搜索后台搜索某个网站?用这个命令,site:后台管理,site加一个冒号后跟网站会显示百度的所有页面收录this网站,然后添加后台管理找出这个网站 有后台管理相关的页面,所以能找到后台也就不足为奇了。当然,您不需要搜索。写完之后犯了这样的错误也不是很尴尬。
4、cms指纹识别
如果我们能知道网站是什么程序,那么我们就可以下载开源程序知道默认的后端地址了。通常可以参考网站链接命名来判断,有的甚至会在底部拥有程序的版权。当然你也可以在百度上搜索cms指纹识别,输入网址查询。
5、后台待命
在同一台服务器不同端口上,直接打开端口扫描工具,扫描1-65535端口就可以清楚了。
6、后台在二级域名
后端可能是or,但是我们通常不知道后端二级域名是什么。我们可以直接使用子域名搜索,找出某个域名中存在的所有二级域名。百度搜索子域名查询可以找到相关工具。.
7、C 段扫描
后端在C段的服务器上,不同的ip在同一个局域网。您可以使用该工具进行扫描。在这种情况下,只有大公司才有可能做出这样的安排。
8、robots.txt
在网站的根目录后添加/robots.txt,查看里面是否有后端地址。
9、社会工程学
真的没有办法使用社会工作。先找到网站的管理员说:你好,我是我们公司的编辑。请问后台地址改了吗?为什么我打不开 我记错了吗?,能发个链接吗。管理员:后台地址为:xxxx,您可以再试一次。当然,这只是暂时的混乱,具体如何实施还要看情况。
三、网站如何隐藏背景?
说完进攻,是时候谈谈防守了。隐藏背景的方法有很多种,甚至有的兄弟发疯了,说不用的时候把背景删掉,需要的时候再重新解压背景。这样,后台虽然找不到,但是会被自己屏蔽。
1、指定路径只能通过指定ip访问
设置后台地址只能被某个ip或者某个ip段访问,比如整个公司的ip段,这样只有公司的电脑才能访问。
2、背景路径变化复杂
后台地址设置/123kd1433简单,比/admin难找多了。如果你想改变复杂的点,很多扫描工具都会束手无策。
3、动态后端地址
自己做一个工具,让后台地址每隔一段时间自动变化,然后我们手里也有一个解密的,可以查询实时后台地址。当然,只要做好第一点和第二点,一般没有什么大问题。
对反渗透技术感兴趣的朋友可以私信 查看全部
网站后台怎么转发网页内容(有时找不到后台的方法有哪些?如何查找网站后台)
在渗透过程中,有时会通过注入等方式获取到后台账号和密码,但是没有找到后台,造成非常尴尬。
简单介绍一下常用的找背景的方法,当然也有攻守的方法,也会介绍几种让人找不到背景的方法。
背景的位置主要分为以下几种情况。
一、常见背景位置

1、网站的根目录下
比如admin.php、manage.php等文件,后台管理地址直接存放在根目录下,比如一个常见的论坛程序discuz的后台地址是admin.php
2、在非根目录中
这种情况最常见,最常见的后台地址无非是/admin、/manage,还有系统默认的后台地址/dede
3、边站
将网站与后台分开,使用不同的端口,如地址:1433/admin,
4、使用二级域名
普通的小网站一般不会关注这个,但是对于大的网站,分离主要是为了方便管理,比如后台是:admin。
5、其他服务器
无处可寻的后端与网站完全分离,IP地址不同,域名不同。
二、如何找到网站后台

1、字典蛮力破解
所有后端搜索工具无非是一个原则。使用大量后端字典生成大量后端网站,然后通过http请求。如果状态码为200,则后端地址正确。常见的后台扫描工具有:御剑、wwwscan、kali等目录扫描工具。
2、 爬虫站点扫描
使用Burpsuite中的蜘蛛爬虫功能,我们的黑客神器,或者其他爬虫工具来扫描整个站点的文件路径。知道整个站点的路径后,可以在百度上查找相关路径。或许你可以知道cms系统,然后下载相关的cms,看看默认的后台路径。即使找不到后台,也可以找到cms的相关漏洞。

3、搜索引擎利用率
搜索引擎收录网站页面对网站来说是好事,但是如果收录去后台地址,那就不爽了。使用命令百度搜索发现很多网站背景。

如何在百度或谷歌搜索后台搜索某个网站?用这个命令,site:后台管理,site加一个冒号后跟网站会显示百度的所有页面收录this网站,然后添加后台管理找出这个网站 有后台管理相关的页面,所以能找到后台也就不足为奇了。当然,您不需要搜索。写完之后犯了这样的错误也不是很尴尬。
4、cms指纹识别
如果我们能知道网站是什么程序,那么我们就可以下载开源程序知道默认的后端地址了。通常可以参考网站链接命名来判断,有的甚至会在底部拥有程序的版权。当然你也可以在百度上搜索cms指纹识别,输入网址查询。

5、后台待命
在同一台服务器不同端口上,直接打开端口扫描工具,扫描1-65535端口就可以清楚了。
6、后台在二级域名
后端可能是or,但是我们通常不知道后端二级域名是什么。我们可以直接使用子域名搜索,找出某个域名中存在的所有二级域名。百度搜索子域名查询可以找到相关工具。.
7、C 段扫描
后端在C段的服务器上,不同的ip在同一个局域网。您可以使用该工具进行扫描。在这种情况下,只有大公司才有可能做出这样的安排。
8、robots.txt
在网站的根目录后添加/robots.txt,查看里面是否有后端地址。
9、社会工程学
真的没有办法使用社会工作。先找到网站的管理员说:你好,我是我们公司的编辑。请问后台地址改了吗?为什么我打不开 我记错了吗?,能发个链接吗。管理员:后台地址为:xxxx,您可以再试一次。当然,这只是暂时的混乱,具体如何实施还要看情况。
三、网站如何隐藏背景?
说完进攻,是时候谈谈防守了。隐藏背景的方法有很多种,甚至有的兄弟发疯了,说不用的时候把背景删掉,需要的时候再重新解压背景。这样,后台虽然找不到,但是会被自己屏蔽。
1、指定路径只能通过指定ip访问
设置后台地址只能被某个ip或者某个ip段访问,比如整个公司的ip段,这样只有公司的电脑才能访问。
2、背景路径变化复杂
后台地址设置/123kd1433简单,比/admin难找多了。如果你想改变复杂的点,很多扫描工具都会束手无策。
3、动态后端地址
自己做一个工具,让后台地址每隔一段时间自动变化,然后我们手里也有一个解密的,可以查询实时后台地址。当然,只要做好第一点和第二点,一般没有什么大问题。
对反渗透技术感兴趣的朋友可以私信
网站后台怎么转发网页内容(转发的意义官方转发示例onShareAppMessage(Object)兼容处理监听小程序切前台)
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2021-10-14 02:17
本文文章主要介绍如何转发小程序,有一定的参考价值。有兴趣的朋友可以参考一下。希望大家看完这篇文章后,收获很多。跟着小编一起来了解一下吧。
转发的意义
官方转发示例
onShareAppMessage(对象)
监控用户点击页面上的转发按钮(组件 open-type="share")或右上角菜单中的“转发”按钮的行为,自定义转发内容。注意:只有定义了这个事件处理函数,才会在右上角菜单中显示“转发”按钮
对象参数说明:
该事件需要返回一个Object,用于自定义转发内容。返回内容如下:
自定义转发内容
Page({
onShareAppMessage(res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})
正则转发,只要上面的例子就够了
按场景值区分
App({
onShow(res) {
console.log('app---onShow');
console.log(res.scene);
//1044是群聊,1007是私聊
}
})
wx.onAppShow(函数回调)
基础库2.1.2开始支持,低版本需要兼容
监听小程序的前端事件。该事件与App.onShow的回调参数一致
对象资源
referrerInfo 的结构
返回有效 referrerInfo 的场景
注意
有些版本在没有referrerInfo时会返回undefined,建议使用options.referrerInfo && options.referrerInfo.appId来判断
分享门票
通常,开发者希望在二次打开转发的小程序时获得一些信息,例如组标识。现在通过调用wx.showShareMenu并将withShareTicket设置为true,当用户将小程序转发到任意群聊时,当群聊中其他用户打开转发卡时,可以从App.onLaunch或App获取shareTicket。展出 。转发信息可以通过调用wx.getShareInfo()接口,传入这个shareTicket来获取。
//分享前share.js
Page({
onLoad: function () {
wx.showShareMenu({
withShareTicket: true
})
}
})
//分享后app.js
App({
onShow(res) {
console.log('app---onShow');
console.log(res.shareTicket);
}
})
注意: 注意: 注意
鉴于官方“分享和监控”能力的调整,网上90%的滞后代码都是误导,所以我必须给自己一个小小的要求,定期重复我的文章,并改进文章 根据当时的能力水平。质量、错误纠正和滞后信息
类似如下代码,现在不支持回调
本次调整可能会影响三个分享功能的使用
第一种:判断用户是否分享成功,然后对用户进行奖励。
例如:小程序提示用户“分享到5组,获得20元优惠券”。
这种诱导用户分享的行为是我们平台不提倡的,以后也没有办法实现。
第二种:分享完成后改变当前页面状态
例如:在送礼场景中,用户点击“礼物”按钮分享礼物。分享成功后,界面显示“等待接收”。
对于此类场景,我们建议可以适当调整交互方案。例如,分享后保留“礼物”按钮,但页面提示用户礼物只能一人领取,重复赠送无效。
第三种:用户分享后通过shareTicket获取群组唯一标识openGId,显示对应群组的相关信息。
例如:通过分享小程序到群,可以查看群内成员的排行榜。
本次调整后,用户分享完成后无法立即显示该群组的排行榜信息,但用户从群消息中点击进入小程序时,仍可显示该群组的排行榜信息。 查看全部
网站后台怎么转发网页内容(转发的意义官方转发示例onShareAppMessage(Object)兼容处理监听小程序切前台)
本文文章主要介绍如何转发小程序,有一定的参考价值。有兴趣的朋友可以参考一下。希望大家看完这篇文章后,收获很多。跟着小编一起来了解一下吧。
转发的意义
官方转发示例
onShareAppMessage(对象)
监控用户点击页面上的转发按钮(组件 open-type="share")或右上角菜单中的“转发”按钮的行为,自定义转发内容。注意:只有定义了这个事件处理函数,才会在右上角菜单中显示“转发”按钮
对象参数说明:

该事件需要返回一个Object,用于自定义转发内容。返回内容如下:
自定义转发内容

Page({
onShareAppMessage(res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})
正则转发,只要上面的例子就够了
按场景值区分
App({
onShow(res) {
console.log('app---onShow');
console.log(res.scene);
//1044是群聊,1007是私聊
}
})
wx.onAppShow(函数回调)
基础库2.1.2开始支持,低版本需要兼容
监听小程序的前端事件。该事件与App.onShow的回调参数一致
对象资源

referrerInfo 的结构

返回有效 referrerInfo 的场景

注意
有些版本在没有referrerInfo时会返回undefined,建议使用options.referrerInfo && options.referrerInfo.appId来判断
分享门票
通常,开发者希望在二次打开转发的小程序时获得一些信息,例如组标识。现在通过调用wx.showShareMenu并将withShareTicket设置为true,当用户将小程序转发到任意群聊时,当群聊中其他用户打开转发卡时,可以从App.onLaunch或App获取shareTicket。展出 。转发信息可以通过调用wx.getShareInfo()接口,传入这个shareTicket来获取。
//分享前share.js
Page({
onLoad: function () {
wx.showShareMenu({
withShareTicket: true
})
}
})
//分享后app.js
App({
onShow(res) {
console.log('app---onShow');
console.log(res.shareTicket);
}
})
注意: 注意: 注意
鉴于官方“分享和监控”能力的调整,网上90%的滞后代码都是误导,所以我必须给自己一个小小的要求,定期重复我的文章,并改进文章 根据当时的能力水平。质量、错误纠正和滞后信息
类似如下代码,现在不支持回调

本次调整可能会影响三个分享功能的使用
第一种:判断用户是否分享成功,然后对用户进行奖励。
例如:小程序提示用户“分享到5组,获得20元优惠券”。
这种诱导用户分享的行为是我们平台不提倡的,以后也没有办法实现。
第二种:分享完成后改变当前页面状态
例如:在送礼场景中,用户点击“礼物”按钮分享礼物。分享成功后,界面显示“等待接收”。
对于此类场景,我们建议可以适当调整交互方案。例如,分享后保留“礼物”按钮,但页面提示用户礼物只能一人领取,重复赠送无效。
第三种:用户分享后通过shareTicket获取群组唯一标识openGId,显示对应群组的相关信息。
例如:通过分享小程序到群,可以查看群内成员的排行榜。
本次调整后,用户分享完成后无法立即显示该群组的排行榜信息,但用户从群消息中点击进入小程序时,仍可显示该群组的排行榜信息。
网站后台怎么转发网页内容(怎么样分享带缩略图的网页链接到微信朋友圈?简单的办法 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 271 次浏览 • 2021-10-14 02:16
)
今天分享一个有趣的事情。当你看到网站的某个内容,觉得还蛮有趣的,然后想分享到朋友圈的时候,为什么很多人没有缩略图呢?这其实不是微信的限制,只是我们还没有找到解决的办法。
所以如果我们想把网页链接分享到朋友圈或者直接发送给朋友,我们会发现转发的内容是一串文章标题,然后是一个链接标识,但没有缩略图。
毕竟和微信公众号没有关系,分享时也没有自动缩略图。乍一看,这会让人觉得很不正式,大家会认为你分享的东西是在钓鱼网站,不敢点击。
那么如何分享一个链接到微信朋友圈的缩略图呢?
最简单的方法:
以华为手机为例。您可以在其他浏览器(如UC)上打开需要转发朋友圈的网址,然后在该浏览器上转发朋友圈显示缩略图。
以苹果手机为例,你可以使用苹果自带的浏览器直接分享到微信朋友圈!
图片:浏览器分享网址
其实系统会自动抓取一个符合微信“口味”的缩略图,让你分享的网页更帅气更正式!
网上很多人研究了很久,各种讨论,也放出来供大家参考学习。
1、没有服务账号怎么办?
把分享图片img标签放在第一个div之后
图片 url
2、微信6.5. 第五版后,微信调整了分享规则。之前没有通过认证公众号jssdk注入的分享,官方不认可。网上提供的很多jssdk代码仅限于后台cms,并没有万能的解决方案!由于cms的异构性,容易造成签名无效等多重因素导致的问题!也有ios和安卓不一样的情况,有时会导致分享不成功!帮朋友处理了几十个共享案例!解决问题的方法有很多:动态(php、java、.net)、静态(nodjs)等。
官方微信文档如下:
分享界面
请注意,不应存在诱导共享等违规行为。因诱导分享行为,永久撤销公众号界面权限。详细规则请参考:朋友圈管理FAQ
最新消息。. 新版微信不再支持其他非JSSDK的自定义分享内容...
请注意,原来的 wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShare和 wx.onMenuShareQZone 接口即将被废弃。请尽快迁移使用客户端6.7.2和JSSDK1.4.0及以上支持的wx.updateAppMessageShareData和wx.updateTimelineShareData接口。
自定义“分享给朋友”和“分享给QQ”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
自定义“分享到朋友圈”和“分享到QQ空间”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateTimelineShareData({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
获取“分享到时刻”按钮点击状态并自定义分享内容界面(即将推出)
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 用户点击了分享后执行的回调函数
}
},
获取“与朋友分享”按钮点击状态并自定义分享内容界面(即将推出)
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户点击了分享后执行的回调函数
}
}); 查看全部
网站后台怎么转发网页内容(怎么样分享带缩略图的网页链接到微信朋友圈?简单的办法
)
今天分享一个有趣的事情。当你看到网站的某个内容,觉得还蛮有趣的,然后想分享到朋友圈的时候,为什么很多人没有缩略图呢?这其实不是微信的限制,只是我们还没有找到解决的办法。
所以如果我们想把网页链接分享到朋友圈或者直接发送给朋友,我们会发现转发的内容是一串文章标题,然后是一个链接标识,但没有缩略图。
毕竟和微信公众号没有关系,分享时也没有自动缩略图。乍一看,这会让人觉得很不正式,大家会认为你分享的东西是在钓鱼网站,不敢点击。

那么如何分享一个链接到微信朋友圈的缩略图呢?
最简单的方法:
以华为手机为例。您可以在其他浏览器(如UC)上打开需要转发朋友圈的网址,然后在该浏览器上转发朋友圈显示缩略图。
以苹果手机为例,你可以使用苹果自带的浏览器直接分享到微信朋友圈!

图片:浏览器分享网址
其实系统会自动抓取一个符合微信“口味”的缩略图,让你分享的网页更帅气更正式!
网上很多人研究了很久,各种讨论,也放出来供大家参考学习。
1、没有服务账号怎么办?
把分享图片img标签放在第一个div之后
图片 url
2、微信6.5. 第五版后,微信调整了分享规则。之前没有通过认证公众号jssdk注入的分享,官方不认可。网上提供的很多jssdk代码仅限于后台cms,并没有万能的解决方案!由于cms的异构性,容易造成签名无效等多重因素导致的问题!也有ios和安卓不一样的情况,有时会导致分享不成功!帮朋友处理了几十个共享案例!解决问题的方法有很多:动态(php、java、.net)、静态(nodjs)等。
官方微信文档如下:
分享界面
请注意,不应存在诱导共享等违规行为。因诱导分享行为,永久撤销公众号界面权限。详细规则请参考:朋友圈管理FAQ
最新消息。. 新版微信不再支持其他非JSSDK的自定义分享内容...
请注意,原来的 wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShare和 wx.onMenuShareQZone 接口即将被废弃。请尽快迁移使用客户端6.7.2和JSSDK1.4.0及以上支持的wx.updateAppMessageShareData和wx.updateTimelineShareData接口。
自定义“分享给朋友”和“分享给QQ”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
自定义“分享到朋友圈”和“分享到QQ空间”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateTimelineShareData({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});
获取“分享到时刻”按钮点击状态并自定义分享内容界面(即将推出)
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 用户点击了分享后执行的回调函数
}
},
获取“与朋友分享”按钮点击状态并自定义分享内容界面(即将推出)
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户点击了分享后执行的回调函数
}
});
网站后台怎么转发网页内容(网站死链接优化工作中的网站死链路径进行深度抓取的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2021-10-14 02:10
在众多网站seo优化工作中,网站死链接(以下简称网站死链接)检查是例行工作,这项工作需要注意。百度蜘蛛爬取网站链接时,会从一个进入网站的分支形成多个分支,通过网站中的内部链接路径进行深度爬取。
百度蜘蛛以模拟真实用户的方式抓取页面。试想一下,如果百度蜘蛛在爬行的时候遇到了多个打不开的分支,会开心吗?同理,网站中过多的死链接会影响百度蜘蛛的友好度,降低百度蜘蛛对网站的抓取频率,影响网站网站评分,甚至降低网站 自己的体重和 关键词 排名。
什么是 网站 链接?
网站 生成(或指向)的所有 URL 地址都可以称为链接到 网站、频道页、类别目录页、文章 列表页、文章 内容页,TAG标签,内容聚合页面。此处所称的网站链接还包括网站出站链接,如指向其他网站的链接、工信部ICP备案信息链接网站等。
什么是 网站 死链接?
广义上讲,任何无法打开的网站页面(即页面内容不存在)都可以称为“网站死链接”。其中一些链接被识别为 404 页面,而有些则不是。我们正在谈论的 网站 死链接还包括指向其他 网站(出站链接)的链接。如果无法访问,也可以称为“网站死链接”。
网站死链接是怎么形成的?
在网站的实际运维中,修改网站 url规则,调整目录名(或目录别名)时,网站目录或文章为删除,自定义页面URL 手滑写错,这些操作可能会形成网站死链接。另外一定要经常更新网站地图,清除网站缓存,更新目录页、列表页、频道页等,否则会出现网站死链接。最后一个方面是经常检查外链(这里指的是网站出站链接);如上所述,网站出站链接也属于网站死链接的范畴,也会影响网站的权重。
如何查看网站 死链接?
综上所述,检查网站死链是一项非常重要和艰巨的任务。可以选择纯手工(人工检查)来检查网站死链接,但是这样做又怕检查太老。有没有快速、高效、智能的方法?这个问题的答案是肯定的。下面我们将列出一些检查网站死链接的方法和工具,以及处理网站死链接的方法。
网站死链检查工具有哪些?
1、浏览器插件:这里特别指出是运行在360浏览器(极致版)上的插件。在插件中心页面右侧的搜索框中输入“死链接”开始搜索。页面中间会有两个与“死链接”相关的插件;下图中蓝色方线选中的部分;
2、站长平台(网站)在线工具:
站长之家死链接检测工具/链接
爱站网络死链检测/bl/
3、一个独立运行的死链检查工具:
网站死链接检查工具Xenu软件目前只能在Windows系统下运行。
Broken Link Detector(死链检测工具),这个软件是英文界面,需要站长的英文能力;可以帮助用户分析电脑上的链接软件,可以独立显示链接错误的链接(网站死链接),并且可以将地址保存到TXT文件或CSV文件中。
4、百度等搜索引擎站长平台:
/
/
/
网站如何处理死链接?
1、采集死链接
之前的网站死链检查工作就是为这一步做准备。如何处理那些 网站 死链接?通过网站死链检测工具(网页版在线检测工具或软件版)测试后,手动一一打开,查看是什么原因造成的。
2、提交死链接地址给搜索引擎
同时,将确定为死链接的页面URL地址保存在TXT文件中,提交给各大搜索引擎/badlink/index(这里以百度站长平台为例)。这个操作是告诉搜索引擎不要重复这些URL地址的页面被抓取,这是错误的,无法正常打开。
3、设置404页面通知搜索引擎
网站设置404页面,将错误页面定向到网站上可以打开的其他页面。这样可以通过404代码告诉蜘蛛页面异常,同时可以降低网站用户流失率。
4、更新robots.txt协议文件
将网站死链URL地址存储在网站机器人协议robots.txt文件中,并设置为禁止蜘蛛爬取,即阻止蜘蛛访问这些URL地址。
网站死链在网站seo优化、网站权重和排名中起到了非常重要的作用,所以查出网站死链并不意味着这项工作就结束了;网站dead-link检查必须在网站dead-link处理完成后进行,否则之前的工作都是徒劳的,从长远来看网站是无害的。.
原创作者/公众号:运营商 查看全部
网站后台怎么转发网页内容(网站死链接优化工作中的网站死链路径进行深度抓取的)
在众多网站seo优化工作中,网站死链接(以下简称网站死链接)检查是例行工作,这项工作需要注意。百度蜘蛛爬取网站链接时,会从一个进入网站的分支形成多个分支,通过网站中的内部链接路径进行深度爬取。
百度蜘蛛以模拟真实用户的方式抓取页面。试想一下,如果百度蜘蛛在爬行的时候遇到了多个打不开的分支,会开心吗?同理,网站中过多的死链接会影响百度蜘蛛的友好度,降低百度蜘蛛对网站的抓取频率,影响网站网站评分,甚至降低网站 自己的体重和 关键词 排名。
什么是 网站 链接?
网站 生成(或指向)的所有 URL 地址都可以称为链接到 网站、频道页、类别目录页、文章 列表页、文章 内容页,TAG标签,内容聚合页面。此处所称的网站链接还包括网站出站链接,如指向其他网站的链接、工信部ICP备案信息链接网站等。
什么是 网站 死链接?
广义上讲,任何无法打开的网站页面(即页面内容不存在)都可以称为“网站死链接”。其中一些链接被识别为 404 页面,而有些则不是。我们正在谈论的 网站 死链接还包括指向其他 网站(出站链接)的链接。如果无法访问,也可以称为“网站死链接”。
网站死链接是怎么形成的?
在网站的实际运维中,修改网站 url规则,调整目录名(或目录别名)时,网站目录或文章为删除,自定义页面URL 手滑写错,这些操作可能会形成网站死链接。另外一定要经常更新网站地图,清除网站缓存,更新目录页、列表页、频道页等,否则会出现网站死链接。最后一个方面是经常检查外链(这里指的是网站出站链接);如上所述,网站出站链接也属于网站死链接的范畴,也会影响网站的权重。
如何查看网站 死链接?
综上所述,检查网站死链是一项非常重要和艰巨的任务。可以选择纯手工(人工检查)来检查网站死链接,但是这样做又怕检查太老。有没有快速、高效、智能的方法?这个问题的答案是肯定的。下面我们将列出一些检查网站死链接的方法和工具,以及处理网站死链接的方法。
网站死链检查工具有哪些?
1、浏览器插件:这里特别指出是运行在360浏览器(极致版)上的插件。在插件中心页面右侧的搜索框中输入“死链接”开始搜索。页面中间会有两个与“死链接”相关的插件;下图中蓝色方线选中的部分;
2、站长平台(网站)在线工具:
站长之家死链接检测工具/链接
爱站网络死链检测/bl/
3、一个独立运行的死链检查工具:
网站死链接检查工具Xenu软件目前只能在Windows系统下运行。
Broken Link Detector(死链检测工具),这个软件是英文界面,需要站长的英文能力;可以帮助用户分析电脑上的链接软件,可以独立显示链接错误的链接(网站死链接),并且可以将地址保存到TXT文件或CSV文件中。
4、百度等搜索引擎站长平台:
/
/
/
网站如何处理死链接?
1、采集死链接
之前的网站死链检查工作就是为这一步做准备。如何处理那些 网站 死链接?通过网站死链检测工具(网页版在线检测工具或软件版)测试后,手动一一打开,查看是什么原因造成的。
2、提交死链接地址给搜索引擎
同时,将确定为死链接的页面URL地址保存在TXT文件中,提交给各大搜索引擎/badlink/index(这里以百度站长平台为例)。这个操作是告诉搜索引擎不要重复这些URL地址的页面被抓取,这是错误的,无法正常打开。
3、设置404页面通知搜索引擎
网站设置404页面,将错误页面定向到网站上可以打开的其他页面。这样可以通过404代码告诉蜘蛛页面异常,同时可以降低网站用户流失率。
4、更新robots.txt协议文件
将网站死链URL地址存储在网站机器人协议robots.txt文件中,并设置为禁止蜘蛛爬取,即阻止蜘蛛访问这些URL地址。
网站死链在网站seo优化、网站权重和排名中起到了非常重要的作用,所以查出网站死链并不意味着这项工作就结束了;网站dead-link检查必须在网站dead-link处理完成后进行,否则之前的工作都是徒劳的,从长远来看网站是无害的。.
原创作者/公众号:运营商
网站后台怎么转发网页内容( 2.在vue中设置安装微信sdk.js:none )
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-10-06 13:01
2.在vue中设置安装微信sdk.js:none
)
微信小图、标题、描述的转发或分享朋友圈的实现方法
微信转发或分享带有缩略图、标题和描述的朋友圈。问题描述:微信公众号(所有页面都使用vue),分享页面,二次分享无法获取缩略图和描述;H5嵌入APP页面(vue写的有用页面,也有jsp页面),分享给朋友或朋友圈,第二次分享无法获取缩写和描述;
问题思考:
百度总结,网友贡献最多的是在body后面加了一个img标签,设置display:none。这个方法虽然感觉不科学,但是我试了一下,发现在微信6.5. 5版本后就不再有效了。分享只能通过设置微信的分享接口来实现调用缩略图和介绍,并连接到 jssdk。
微信公众号和普通H5页面分享的内容都需要微信签名验证。
解决方案
1.在jsp页面中
页面介绍
shareJssdk.js 的内容是:
$(function(){
var url = encodeURIComponent(location.href.split('#')[0]);
//分享
$.ajax({
type : "get",
url : "/phjf/api/v1/sys/getJssdkSgin",
dataType : "json",
data:{
url:url
},
success : function(result){
wxstart(result.data);
},
error:function(data){
alert("连接失败!");
}
});
function wxstart(data){
var url = location.href; //分享的文章地址
var appId = data.appId;
var timestamp = data.timestamp;
var nonceStr = data.nonceStr;
var signature = data.signature;
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: appId, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: nonceStr, // 必填,生成签名的随机串
signature: signature,// 必填,签名,见附录1
jsApiList: ["onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ" , "onMenuShareWeibo"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
var shareData = {
title: document.title,
desc: '政府牵头推动成立的惠民金融平台',
link: location.href,
imgUrl: 'http://file.puhuijinfu.com/img ... 39%3B
};
wx.onMenuShareAppMessage(shareData);
wx.onMenuShareTimeline(shareData);
wx.onMenuShareQQ(shareData);
wx.onMenuShareWeibo(shareData);
});
}
})
确保您获得的用于签名的 url 是动态获取的。动态页面请参考示例代码中的php实现。如果是前端html的静态页面通过ajax将url传递给后端进行签名,前端需要使用js获取当前页面去掉'#'hash部分的链接(可用location.href.split('#')[0] 来获取,并且需要encodeURIComponent),因为一旦页面被分享,微信客户端会在你的链接末尾添加其他参数。如果当前链接不是动态获取的,则共享页面将无法签名。
2.在vue中设置
安装微信SDK
npm install weixin-js-sdk 查看全部
网站后台怎么转发网页内容(
2.在vue中设置安装微信sdk.js:none
)
微信小图、标题、描述的转发或分享朋友圈的实现方法
微信转发或分享带有缩略图、标题和描述的朋友圈。问题描述:微信公众号(所有页面都使用vue),分享页面,二次分享无法获取缩略图和描述;H5嵌入APP页面(vue写的有用页面,也有jsp页面),分享给朋友或朋友圈,第二次分享无法获取缩写和描述;

问题思考:
百度总结,网友贡献最多的是在body后面加了一个img标签,设置display:none。这个方法虽然感觉不科学,但是我试了一下,发现在微信6.5. 5版本后就不再有效了。分享只能通过设置微信的分享接口来实现调用缩略图和介绍,并连接到 jssdk。
微信公众号和普通H5页面分享的内容都需要微信签名验证。
解决方案
1.在jsp页面中
页面介绍
shareJssdk.js 的内容是:
$(function(){
var url = encodeURIComponent(location.href.split('#')[0]);
//分享
$.ajax({
type : "get",
url : "/phjf/api/v1/sys/getJssdkSgin",
dataType : "json",
data:{
url:url
},
success : function(result){
wxstart(result.data);
},
error:function(data){
alert("连接失败!");
}
});
function wxstart(data){
var url = location.href; //分享的文章地址
var appId = data.appId;
var timestamp = data.timestamp;
var nonceStr = data.nonceStr;
var signature = data.signature;
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: appId, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: nonceStr, // 必填,生成签名的随机串
signature: signature,// 必填,签名,见附录1
jsApiList: ["onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ" , "onMenuShareWeibo"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
var shareData = {
title: document.title,
desc: '政府牵头推动成立的惠民金融平台',
link: location.href,
imgUrl: 'http://file.puhuijinfu.com/img ... 39%3B
};
wx.onMenuShareAppMessage(shareData);
wx.onMenuShareTimeline(shareData);
wx.onMenuShareQQ(shareData);
wx.onMenuShareWeibo(shareData);
});
}
})
确保您获得的用于签名的 url 是动态获取的。动态页面请参考示例代码中的php实现。如果是前端html的静态页面通过ajax将url传递给后端进行签名,前端需要使用js获取当前页面去掉'#'hash部分的链接(可用location.href.split('#')[0] 来获取,并且需要encodeURIComponent),因为一旦页面被分享,微信客户端会在你的链接末尾添加其他参数。如果当前链接不是动态获取的,则共享页面将无法签名。
2.在vue中设置
安装微信SDK
npm install weixin-js-sdk
网站后台怎么转发网页内容(新闻信息发布系统方便后台工作人员管理网站页面的反馈信息)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-10-05 05:05
网站后台功能基本要求:新闻发布系统、产品信息发布系统、交易系统、会员系统、互动系统、搜索系统、首页管理功能、单页更新功能、管理员权限设置功能。
新闻发布系统
主要是指网站页面后台对文本新闻的灵活处理系统。简单的要求是:
新闻列表页:可根据编辑要求随时修改、删除整条新闻和移动页面位置;它允许管理员查看该新闻的编辑时间和页面浏览量。
新闻添加页面:新闻内容编辑框要功能齐全(链接、插图、视频插入、文字格式、颜色调整等),最好有“html”编辑功能,方便编辑即兴丰富新闻内容
产品信息发布系统
产品添加页面:一般做成模板,方便快速编辑和添加产品信息,但为了让用户详细了解产品,后台会有文本编辑框,支持“html”。其他功能根据公司产品特点完善。
方便在网站页面协调和删除产品
产品列表页:根据编辑要求,属于产品和移动产品的栏目可以随时修改或删除。检查产品上传时间等。
交易系统
关于营销网站,形式主要体现在前端(网站页面和购物流程)。后端性能和产品体系差不多,主要是在技术上保证支付的安全。
会员系统
在网站会员后台管理系统中,会员列表显示了所有网站注册会员的列表。可以删除会员、更改会员属性、查看会员注册信息。
互动系统
方便后台人员管理网站页面的反馈信息
公共信息:主要用于页面上的公共消息,可以在后台查看和删除。
加密信息:用户留给网站或公司的非公开信息,后台可进行非公开回复。
这两个功能可以通过操作来穿插,当然对于一个信息量少,用户比较简单的网站来说是没有必要的。不过一般的企业网站会员制,与价格套餐直接相关的也会考虑。
搜索系统
后台的每个页面都应该有搜索功能,方便编辑查找新闻、产品和用户留言。 查看全部
网站后台怎么转发网页内容(新闻信息发布系统方便后台工作人员管理网站页面的反馈信息)
网站后台功能基本要求:新闻发布系统、产品信息发布系统、交易系统、会员系统、互动系统、搜索系统、首页管理功能、单页更新功能、管理员权限设置功能。
新闻发布系统
主要是指网站页面后台对文本新闻的灵活处理系统。简单的要求是:
新闻列表页:可根据编辑要求随时修改、删除整条新闻和移动页面位置;它允许管理员查看该新闻的编辑时间和页面浏览量。
新闻添加页面:新闻内容编辑框要功能齐全(链接、插图、视频插入、文字格式、颜色调整等),最好有“html”编辑功能,方便编辑即兴丰富新闻内容
产品信息发布系统
产品添加页面:一般做成模板,方便快速编辑和添加产品信息,但为了让用户详细了解产品,后台会有文本编辑框,支持“html”。其他功能根据公司产品特点完善。
方便在网站页面协调和删除产品
产品列表页:根据编辑要求,属于产品和移动产品的栏目可以随时修改或删除。检查产品上传时间等。
交易系统
关于营销网站,形式主要体现在前端(网站页面和购物流程)。后端性能和产品体系差不多,主要是在技术上保证支付的安全。
会员系统
在网站会员后台管理系统中,会员列表显示了所有网站注册会员的列表。可以删除会员、更改会员属性、查看会员注册信息。
互动系统
方便后台人员管理网站页面的反馈信息
公共信息:主要用于页面上的公共消息,可以在后台查看和删除。
加密信息:用户留给网站或公司的非公开信息,后台可进行非公开回复。
这两个功能可以通过操作来穿插,当然对于一个信息量少,用户比较简单的网站来说是没有必要的。不过一般的企业网站会员制,与价格套餐直接相关的也会考虑。
搜索系统
后台的每个页面都应该有搜索功能,方便编辑查找新闻、产品和用户留言。
网站后台怎么转发网页内容(满意答案李飞2018-12-08:55网站后台管理)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-10-05 05:00
满意的回答
李飞
2018-12-08 02:55
目前建站平台的后台管理比较智能,只要简单安装就可以自动生成后台管理,对于网站的管理相当方便。经过几年的技术改进,现在已经比较成熟了,比如.net下的Spacebuilder非常方便,首页导航、论坛、微博、用户、注册等功能设计的管理相当方便。
其他答案
片田
2018-12-08 01:49
网站后台,有时也称为网站管理后台,是指用于管理网站前台的一系列操作,如:产品和企业信息的添加、更新、删除等. 通过网站管理后台,可以有效管理网站信息供浏览者查阅。网站的后台通常需要对账号密码等信息进行登录验证。如果登录信息正确,则进入网站后台的管理界面进行一系列相关操作。
当然,前台和后台都是程序员在网站页面开发的。通常,带有网站管理和后台功能的网站空间必须支持编程语言和数据开发功能。
具体设计到编程语言和数据库这两个方面的具体知识不是文字回答那么简单。需要去书店购买相关的教程书,学习足够长的时间才能解决。
张小凡
2018-12-08 00:18
如果你没有找商家,想自己搭建,现在市场上有很多现成的网站系统。
网站 系统已有后端。目前你对网站的结构不是很清楚,也没有依据,所以还是用免费的现成的代码吧。
要学习ASP、PHP等语言,还要学习数据库知识。没有这两个方面,就无法自己搭建后端管理功能网站。
管理功能其实是通过数据库实现的,网站后台代码只操作数据库。
徐旭光
2018-12-07 21:51
首先要选择一个数据库,至少要知道数据库的连接和增删改查这些。如果没有问题,进入下一步;
然后选择您要使用的语言,Java 或其他语言。这取决于您的偏好。没有人比一个人更好。用好任何语言都可以;
然后下载一整个网站,网上搜一下就可以了。看别人的实现方法,自己实践。从最基本的东西开始。一开始真的不容易。慢慢开始吧。好了,现在上网也方便了。你基本上可以找到各种问题的答案。一个网站的一个完整的(甚至是大部分的复制)实现会让你学到很多有用的东西,剩下的就是技巧和效率了,这些可以慢慢来。 查看全部
网站后台怎么转发网页内容(满意答案李飞2018-12-08:55网站后台管理)
满意的回答

李飞
2018-12-08 02:55
目前建站平台的后台管理比较智能,只要简单安装就可以自动生成后台管理,对于网站的管理相当方便。经过几年的技术改进,现在已经比较成熟了,比如.net下的Spacebuilder非常方便,首页导航、论坛、微博、用户、注册等功能设计的管理相当方便。
其他答案

片田
2018-12-08 01:49
网站后台,有时也称为网站管理后台,是指用于管理网站前台的一系列操作,如:产品和企业信息的添加、更新、删除等. 通过网站管理后台,可以有效管理网站信息供浏览者查阅。网站的后台通常需要对账号密码等信息进行登录验证。如果登录信息正确,则进入网站后台的管理界面进行一系列相关操作。
当然,前台和后台都是程序员在网站页面开发的。通常,带有网站管理和后台功能的网站空间必须支持编程语言和数据开发功能。
具体设计到编程语言和数据库这两个方面的具体知识不是文字回答那么简单。需要去书店购买相关的教程书,学习足够长的时间才能解决。

张小凡
2018-12-08 00:18
如果你没有找商家,想自己搭建,现在市场上有很多现成的网站系统。
网站 系统已有后端。目前你对网站的结构不是很清楚,也没有依据,所以还是用免费的现成的代码吧。
要学习ASP、PHP等语言,还要学习数据库知识。没有这两个方面,就无法自己搭建后端管理功能网站。
管理功能其实是通过数据库实现的,网站后台代码只操作数据库。

徐旭光
2018-12-07 21:51
首先要选择一个数据库,至少要知道数据库的连接和增删改查这些。如果没有问题,进入下一步;
然后选择您要使用的语言,Java 或其他语言。这取决于您的偏好。没有人比一个人更好。用好任何语言都可以;
然后下载一整个网站,网上搜一下就可以了。看别人的实现方法,自己实践。从最基本的东西开始。一开始真的不容易。慢慢开始吧。好了,现在上网也方便了。你基本上可以找到各种问题的答案。一个网站的一个完整的(甚至是大部分的复制)实现会让你学到很多有用的东西,剩下的就是技巧和效率了,这些可以慢慢来。
网站后台怎么转发网页内容(如何查找网站后台1、字典暴力破解所有的找后台工具 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 172 次浏览 • 2021-10-05 04:54
)
在渗透过程中,有时会通过注入等方式获取到后台账号和密码,但是没有找到后台,导致非常尴尬。本文文章小峰将介绍他常用的找后端的方法。当然,只是攻击它。防不胜防,会介绍几种让人找不到背景的方法。
背景的位置主要分为以下几种情况。
一、常见背景位置
1、网站的根目录下
比如admin.php、manage.php等文件,后台管理地址直接存放在根目录下,比如一个常见的论坛程序discuz的后台地址是admin.php
2、在非根目录中
这种情况最常见,最常见的后端地址无非就是/admin、/manage,还有织梦系统默认的后端地址/dede
3、边站
将网站与后台分开,使用不同的端口,如地址:1433/admin,
4、使用二级域名
普通的小网站一般不会关注,但是对于大的网站,分离主要是为了方便管理。例如,背景是:
5、其他服务器
无处可寻,与网站完全分离的后端,不同的ip地址和不同的域名。
二、如何找到网站后台
1、字典蛮力破解
所有后端搜索工具无非是一个原则。使用大量后端字典生成大量后端网站,然后通过http请求。如果状态码为200,则后端地址正确。常见的后台扫描工具有:御剑、wwwscan、kali等目录扫描工具。
2、 爬虫站点扫描
使用Burpsuite中的蜘蛛爬虫功能,我们的黑客神器,或者其他爬虫工具来扫描整个站点的文件路径。知道整个站点的路径后,可以在百度上查找相关路径。或许你可以知道cms系统,然后下载相关的cms,看看默认的后台路径。即使找不到后台,也可以找到cms的相关漏洞。
3、搜索引擎利用率
搜索引擎收录网站页面对网站来说是好事,但是如果收录去后台地址,就不爽了。小峰用命令百度搜索,可以找到很多网站后端。
如何在百度或谷歌搜索后台搜索某个网站?用这个命令,site:后台管理,site加一个冒号后跟网站会显示百度的所有页面收录this网站,然后加后台管理找出这个网站 有后台管理相关的页面,所以能找到后台也就不足为奇了。当然,您不必搜索。我写了那个,我犯了这样的错误。尴尬。
4、cms指纹识别
如果我们能知道网站是什么程序,那么我们就可以下载开源程序,就可以知道默认的后端地址了。通常可以参考网站链接命名来判断,有的甚至会在底部拥有程序的版权。当然你也可以在百度上搜索cms指纹识别,输入网址查询。
5、后台待命
在同一台服务器不同端口上,直接打开端口扫描工具,扫描1-65535端口就可以清楚了。
6、后台在二级域名
后端可能是or,但是我们通常不知道后端二级域名是什么。我们可以直接使用子域名搜索,找出某个域名中存在的所有二级域名。百度搜索子域名查询可以找到相关工具。.
7、C 段扫描
后端在C段的服务器上,不同的ip在同一个局域网。您可以使用该工具进行扫描。在这种情况下,只有大公司才有可能做出这样的安排。
8、robots.txt
在网站的根目录后添加/robots.txt,查看里面是否有后端地址。
9、社会工程学
真的没有办法使用社工。先找到网站的管理员说:你好,我是我们公司的编辑。请问后台地址改了吗?为什么我打不开 我记错了吗?,能发个链接吗。管理员:后台地址为:xxxx,您可以再试一次。当然,这只是小风写的一个临时性的随机想法,具体如何实施还要看情况。
三、网站如何隐藏背景?
说完进攻,是时候谈谈防守了。隐藏背景的方法有很多种,甚至有的兄弟发疯了,说不用的时候把背景删掉,需要的时候再重新解压背景。这样,后台虽然找不到,但是会自己屏蔽。
1、指定路径只能通过指定ip访问
设置后台地址只能被某个ip或者某个ip段访问,比如整个公司的ip段,这样只有公司的电脑才能访问。
2、后台路径变化复杂
后台地址设置/123xf1433简单,比/admin难找。如果你想改变复杂的点,很多扫描工具都会束手无策。
3、动态后台地址
自己做一个工具,让后台地址每隔一段时间自动变化,然后我们手里也有一个解密的,可以查询实时后台地址。当然,只要做好第一点和第二点,一般没有什么大问题。
查看全部
网站后台怎么转发网页内容(如何查找网站后台1、字典暴力破解所有的找后台工具
)
在渗透过程中,有时会通过注入等方式获取到后台账号和密码,但是没有找到后台,导致非常尴尬。本文文章小峰将介绍他常用的找后端的方法。当然,只是攻击它。防不胜防,会介绍几种让人找不到背景的方法。
背景的位置主要分为以下几种情况。
一、常见背景位置

1、网站的根目录下
比如admin.php、manage.php等文件,后台管理地址直接存放在根目录下,比如一个常见的论坛程序discuz的后台地址是admin.php
2、在非根目录中
这种情况最常见,最常见的后端地址无非就是/admin、/manage,还有织梦系统默认的后端地址/dede
3、边站
将网站与后台分开,使用不同的端口,如地址:1433/admin,
4、使用二级域名
普通的小网站一般不会关注,但是对于大的网站,分离主要是为了方便管理。例如,背景是:
5、其他服务器
无处可寻,与网站完全分离的后端,不同的ip地址和不同的域名。
二、如何找到网站后台

1、字典蛮力破解
所有后端搜索工具无非是一个原则。使用大量后端字典生成大量后端网站,然后通过http请求。如果状态码为200,则后端地址正确。常见的后台扫描工具有:御剑、wwwscan、kali等目录扫描工具。
2、 爬虫站点扫描
使用Burpsuite中的蜘蛛爬虫功能,我们的黑客神器,或者其他爬虫工具来扫描整个站点的文件路径。知道整个站点的路径后,可以在百度上查找相关路径。或许你可以知道cms系统,然后下载相关的cms,看看默认的后台路径。即使找不到后台,也可以找到cms的相关漏洞。

3、搜索引擎利用率
搜索引擎收录网站页面对网站来说是好事,但是如果收录去后台地址,就不爽了。小峰用命令百度搜索,可以找到很多网站后端。

如何在百度或谷歌搜索后台搜索某个网站?用这个命令,site:后台管理,site加一个冒号后跟网站会显示百度的所有页面收录this网站,然后加后台管理找出这个网站 有后台管理相关的页面,所以能找到后台也就不足为奇了。当然,您不必搜索。我写了那个,我犯了这样的错误。尴尬。
4、cms指纹识别
如果我们能知道网站是什么程序,那么我们就可以下载开源程序,就可以知道默认的后端地址了。通常可以参考网站链接命名来判断,有的甚至会在底部拥有程序的版权。当然你也可以在百度上搜索cms指纹识别,输入网址查询。

5、后台待命
在同一台服务器不同端口上,直接打开端口扫描工具,扫描1-65535端口就可以清楚了。
6、后台在二级域名
后端可能是or,但是我们通常不知道后端二级域名是什么。我们可以直接使用子域名搜索,找出某个域名中存在的所有二级域名。百度搜索子域名查询可以找到相关工具。.
7、C 段扫描
后端在C段的服务器上,不同的ip在同一个局域网。您可以使用该工具进行扫描。在这种情况下,只有大公司才有可能做出这样的安排。
8、robots.txt
在网站的根目录后添加/robots.txt,查看里面是否有后端地址。
9、社会工程学
真的没有办法使用社工。先找到网站的管理员说:你好,我是我们公司的编辑。请问后台地址改了吗?为什么我打不开 我记错了吗?,能发个链接吗。管理员:后台地址为:xxxx,您可以再试一次。当然,这只是小风写的一个临时性的随机想法,具体如何实施还要看情况。
三、网站如何隐藏背景?
说完进攻,是时候谈谈防守了。隐藏背景的方法有很多种,甚至有的兄弟发疯了,说不用的时候把背景删掉,需要的时候再重新解压背景。这样,后台虽然找不到,但是会自己屏蔽。
1、指定路径只能通过指定ip访问
设置后台地址只能被某个ip或者某个ip段访问,比如整个公司的ip段,这样只有公司的电脑才能访问。
2、后台路径变化复杂
后台地址设置/123xf1433简单,比/admin难找。如果你想改变复杂的点,很多扫描工具都会束手无策。
3、动态后台地址
自己做一个工具,让后台地址每隔一段时间自动变化,然后我们手里也有一个解密的,可以查询实时后台地址。当然,只要做好第一点和第二点,一般没有什么大问题。

网站后台怎么转发网页内容(网站后台怎么转发网页内容?阿里云开发node/c+)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-10-02 17:03
网站后台怎么转发网页内容?新浪、凤凰、腾讯、百度、阿里、凤凰、优酷等网站,都有相应的api接口,只要能正常调用接口的网站都可以发网页内容到自己的网站。记得看看阿里云的阿里视频api,只要阿里云对应的云服务器能够正常调用,接入的网站就能发视频到自己的网站。所以你如果有开发语言开发经验或者已经有nodejs基础就可以自己来做一个后台,以后开发其他后台api都可以用这个。
可以尝试:阿里云node开发:apideskdeployingapplicationsinnodemitre开发:nextxlswebapi'restful'
还有一个不错的方法就是用模板:小型微信公众号开发教程大学生小程序学习api网站接入调试,希望对你有帮助。
不请自来,以知乎为例。小公司可以说都是一张网页架设在运行java/c++的jvm上,各种转发类似网页时,就是控制ip,只要你用的java/c++是c/s版本的,基本没问题。当然你用nodejs或者.net架也可以。大公司的话一般有开发语言的node/c++接口,我觉得你可以试试:nodeclientjs,这是个前后端分离的服务器端接口。
后端的代码就是给前端封装的api了。接口放到commonjs规范里。当然你也可以用npm,seajs这些模块管理工具来模拟使用。dowhateveryouwant。 查看全部
网站后台怎么转发网页内容(网站后台怎么转发网页内容?阿里云开发node/c+)
网站后台怎么转发网页内容?新浪、凤凰、腾讯、百度、阿里、凤凰、优酷等网站,都有相应的api接口,只要能正常调用接口的网站都可以发网页内容到自己的网站。记得看看阿里云的阿里视频api,只要阿里云对应的云服务器能够正常调用,接入的网站就能发视频到自己的网站。所以你如果有开发语言开发经验或者已经有nodejs基础就可以自己来做一个后台,以后开发其他后台api都可以用这个。
可以尝试:阿里云node开发:apideskdeployingapplicationsinnodemitre开发:nextxlswebapi'restful'
还有一个不错的方法就是用模板:小型微信公众号开发教程大学生小程序学习api网站接入调试,希望对你有帮助。
不请自来,以知乎为例。小公司可以说都是一张网页架设在运行java/c++的jvm上,各种转发类似网页时,就是控制ip,只要你用的java/c++是c/s版本的,基本没问题。当然你用nodejs或者.net架也可以。大公司的话一般有开发语言的node/c++接口,我觉得你可以试试:nodeclientjs,这是个前后端分离的服务器端接口。
后端的代码就是给前端封装的api了。接口放到commonjs规范里。当然你也可以用npm,seajs这些模块管理工具来模拟使用。dowhateveryouwant。
网站后台怎么转发网页内容(,:网站后台怎么转发网页内容呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-09-29 21:07
网站后台怎么转发网页内容呢?在开发过程中我们为了使网站文章内容尽可能达到万一转发到同行网站时需要保证最终的内容一致性,就必须要在对方有未被抓取网站上放置超链接。一般来说,这些网站就是站长拿来收集的。因此,要利用网站收集的url数据是很容易的事情。首先,创建一个web:;document=tj&url=http%3a%2f%%%2furl%2fhttpoption%2f300%2f580966960%2f2%2f8825882131%2f5%2f4031270174%2f5%2f702243351%2f6%2f6025882131%2f6025882131%2f7025882131%2f50174415%2f5025882131%2f5015065730%2f5025882131%2f5025882131%2f5015065730%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f。 查看全部
网站后台怎么转发网页内容(,:网站后台怎么转发网页内容呢?(图))
网站后台怎么转发网页内容呢?在开发过程中我们为了使网站文章内容尽可能达到万一转发到同行网站时需要保证最终的内容一致性,就必须要在对方有未被抓取网站上放置超链接。一般来说,这些网站就是站长拿来收集的。因此,要利用网站收集的url数据是很容易的事情。首先,创建一个web:;document=tj&url=http%3a%2f%%%2furl%2fhttpoption%2f300%2f580966960%2f2%2f8825882131%2f5%2f4031270174%2f5%2f702243351%2f6%2f6025882131%2f6025882131%2f7025882131%2f50174415%2f5025882131%2f5015065730%2f5025882131%2f5025882131%2f5015065730%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f5025882131%2f。
网站后台怎么转发网页内容(本文搜索您主推的关键词(或长尾关键词)排名带来更大 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-09-28 03:04
)
本文从搜索引擎用户的实际需求出发,结合多年企业网站后台管理经验和搜索引擎优化(seo)工作经验,总结当前新手企业网站站长存在的问题和经理。梳理本文的目的是为了让站长能够更有效地将搜索引擎收录的文章价值呈现在用户面前,并且能够推荐关键词(或长尾关键词) 排名带来更大的帮助。
首先,对于从事企业营销的老板、站长、SEO人员来说,认清目前使用电脑搜索信息的人是非常重要的。
2018年8月,中国互联网中心公布,国内手机网民规模突破8亿。一年后的今天,这个数字的增减不言而喻。从简单的聊天、支付、听音乐、看电影、玩抖音和视频,到通过手机获取信息,人们的习惯已经逐渐改变。从这个角度思考,当移动终端逐渐取代电脑终端时,有多少用户在电脑前搜索你的主要信息?
笔者曾向企业主、办公室主管、人力资源市场求职者、商场客户发放问卷400余份。其中,近40%的受访者曾使用手机搜索想要获取的信息,而这40%的受访者中有62%未能通过手机搜索有效地找到想要的信息。在国内使用手机搜索信息的用户中,南方城市远高于北方城市。作为一个19年的计算机行业,我经常用手机搜索一些我想要获取的信息。虽然失望大于希望,但这种习惯也在改变。
因此,作为当前移动互联网的各大搜索引擎巨头,面对移动搜索的不便,他们并没有拿出相应的对策。页面抓取策略跟不上电脑终端十多年成熟的研发经验,导致绝大多数手机用户在搜索所需信息时出现各种不便。因此,使用计算机搜索所需信息仍然是当前的主流。它只是逐渐消除了一些无效访问,同时也增加了页面跳出率。所以,在电脑前搜索你的主推信息的用户,基本上都是对你的信息感兴趣的“干货”用户。
页面描述的重要性在哪里?
显然,无论是在手机上还是在电脑上搜索信息,搜索页面都只显示一个简单的标题和描述。随着近几年各种搜索引擎的盈利方式广告的推出,搜索引擎用户不知疲倦。为了避免点击自己不感兴趣的广告,他们在不知不觉中完成了“看标题-点击了解”。是时候看看“标题+看描述-点击理解”的过渡了。
网页描述是这个页面的核心,就像小学写论文的中心思想一样。目前所有的搜索引擎都有一个收录页面的页面描述部分。对于有SEO知识的站长来说,往往可以通过网页描述直接反映用户的需求,从而带来更多的访问量。但是对于大多数小白站长来说,他们并不知道网页的描述是什么。所以,如果你读了这篇文章,你不妨试试看。在各大搜索引擎搜索酒店,看看专业网站的收录页面,看看你自己的网站页面是如何描述的。只有这样,您才能更直观地了解网页描述的重要性。
搜索引擎用户的需求是什么(搜索结果页面显示的内容有什么价值)
从商业角度来看,你买什么,我卖什么。从企业网站站长的角度来看,公司卖什么,我们喊什么。我们的主要工作是面对数以万计的在线消费者,他们不断通过搜索引擎搜索有用的信息。我们希望通过收录文章吸引他们达成交易。需要知道搜索引擎用户的需求是什么。在这里,我给大家举一个围绕作者的例子。
小李是一家中小企业的上班族。一天,老板找小李谈话,让小李负责企业建设网站,在网上宣传企业品牌和产品。作为一个非计算机专业的小李,当然傻眼了。但中小企业的人工成本相当低,往往需要一个人当N人。一个岗位要多职,一专多能。小李自然无法拒绝。那么,他应该如何开始呢?他从以下几个方面着手:
首先,我联系了当地的一家网络技术公司。结果是用现有的cms模板搭建网站,成本约600元;或者根据小李的需要,定制网站,不过价格偏贵。
第二步,结合网络科技公司的介绍,开始在网上搜索相关资料《企业网站建设》、《企业网站模板》、《自由企业网站@》 >模板”...网上有数以万计的信息。为了更好的完成上司交办的任务,小李自然是眼花缭乱的寻找着自己的需要。点进去查看,自然是费时费力。此时,小李根据多年的上网习惯,通过搜索结果页面显示的内容,通过描述,对网站建设的效率、美观程度进行分类、判断和比较。,我自己公司的产品需求,网站后台操作,售后服务等,
换句话说,大多数搜索引擎用户的需求是能够在几句简单的句子中找到他们需要的信息,而不是看你的公司简介、公司历史……因此,你的网站内容,换句话说,我们所说的网页描述就是搜索引擎向用户展示的内容。
目前主要的搜索引擎有哪些收录文章向用户展示
笔者尝试搜索“Enterprise网站Template”关键词,结果页出现如下界面(不含广告),不难发现搜索引擎的内容收录 为我提供了你想要的信息。
在众多的搜索结果中,cmseasy 的搜索结果就是我想要的信息。
为什么?
因为我需要的是企业网站模板,所以在查看网页说明的时候,我也告诉我有数百个企业网站模板,我点进去看看。
站长的资料页也是我要的资料。他还介绍,有企业网站模板可以下载,但相比cmseasy,吸引力略低。
91mb我可能不会点,因为提示是“因为这个网站......”
要知道,大多数站长在初期并不了解roboots.txt 是什么。当出现“Because of 网站...”时,第一个想法是避免上当受骗。
第四条信息与第一条信息重复,点进去后会发现只是标题党行为,内容与标题不符,可信度不高。
我不一定会点第五条信息,因为对比第一条和第二条,不难发现第五条信息基本没有吸引力。
相关搜索内容基本一致,关键词也没有变化,这里不再赘述,仅作推论。
综上所述,搜索引擎为用户提供标题和描述,通过最短的文字描述向用户展示不同的索引结果。网站站长需要做的就是为百度提供一篇高质量文章,中心思想趋于受众需求文章。
作为一个网站,网页描述分为两部分。一个是首页描述,一个是内容页面描述。如下图,红色框没有主页描述网站,蓝色框有主页描述网站。我们不评估描述的内容。我们只通过随机抓取的方式将信息与描述和显示给搜索引擎用户的信息进行比较。哪个更重要,一目了然——描述最好!
查看全部
网站后台怎么转发网页内容(本文搜索您主推的关键词(或长尾关键词)排名带来更大
)
本文从搜索引擎用户的实际需求出发,结合多年企业网站后台管理经验和搜索引擎优化(seo)工作经验,总结当前新手企业网站站长存在的问题和经理。梳理本文的目的是为了让站长能够更有效地将搜索引擎收录的文章价值呈现在用户面前,并且能够推荐关键词(或长尾关键词) 排名带来更大的帮助。
首先,对于从事企业营销的老板、站长、SEO人员来说,认清目前使用电脑搜索信息的人是非常重要的。
2018年8月,中国互联网中心公布,国内手机网民规模突破8亿。一年后的今天,这个数字的增减不言而喻。从简单的聊天、支付、听音乐、看电影、玩抖音和视频,到通过手机获取信息,人们的习惯已经逐渐改变。从这个角度思考,当移动终端逐渐取代电脑终端时,有多少用户在电脑前搜索你的主要信息?
笔者曾向企业主、办公室主管、人力资源市场求职者、商场客户发放问卷400余份。其中,近40%的受访者曾使用手机搜索想要获取的信息,而这40%的受访者中有62%未能通过手机搜索有效地找到想要的信息。在国内使用手机搜索信息的用户中,南方城市远高于北方城市。作为一个19年的计算机行业,我经常用手机搜索一些我想要获取的信息。虽然失望大于希望,但这种习惯也在改变。
因此,作为当前移动互联网的各大搜索引擎巨头,面对移动搜索的不便,他们并没有拿出相应的对策。页面抓取策略跟不上电脑终端十多年成熟的研发经验,导致绝大多数手机用户在搜索所需信息时出现各种不便。因此,使用计算机搜索所需信息仍然是当前的主流。它只是逐渐消除了一些无效访问,同时也增加了页面跳出率。所以,在电脑前搜索你的主推信息的用户,基本上都是对你的信息感兴趣的“干货”用户。
页面描述的重要性在哪里?
显然,无论是在手机上还是在电脑上搜索信息,搜索页面都只显示一个简单的标题和描述。随着近几年各种搜索引擎的盈利方式广告的推出,搜索引擎用户不知疲倦。为了避免点击自己不感兴趣的广告,他们在不知不觉中完成了“看标题-点击了解”。是时候看看“标题+看描述-点击理解”的过渡了。
网页描述是这个页面的核心,就像小学写论文的中心思想一样。目前所有的搜索引擎都有一个收录页面的页面描述部分。对于有SEO知识的站长来说,往往可以通过网页描述直接反映用户的需求,从而带来更多的访问量。但是对于大多数小白站长来说,他们并不知道网页的描述是什么。所以,如果你读了这篇文章,你不妨试试看。在各大搜索引擎搜索酒店,看看专业网站的收录页面,看看你自己的网站页面是如何描述的。只有这样,您才能更直观地了解网页描述的重要性。
搜索引擎用户的需求是什么(搜索结果页面显示的内容有什么价值)
从商业角度来看,你买什么,我卖什么。从企业网站站长的角度来看,公司卖什么,我们喊什么。我们的主要工作是面对数以万计的在线消费者,他们不断通过搜索引擎搜索有用的信息。我们希望通过收录文章吸引他们达成交易。需要知道搜索引擎用户的需求是什么。在这里,我给大家举一个围绕作者的例子。
小李是一家中小企业的上班族。一天,老板找小李谈话,让小李负责企业建设网站,在网上宣传企业品牌和产品。作为一个非计算机专业的小李,当然傻眼了。但中小企业的人工成本相当低,往往需要一个人当N人。一个岗位要多职,一专多能。小李自然无法拒绝。那么,他应该如何开始呢?他从以下几个方面着手:
首先,我联系了当地的一家网络技术公司。结果是用现有的cms模板搭建网站,成本约600元;或者根据小李的需要,定制网站,不过价格偏贵。
第二步,结合网络科技公司的介绍,开始在网上搜索相关资料《企业网站建设》、《企业网站模板》、《自由企业网站@》 >模板”...网上有数以万计的信息。为了更好的完成上司交办的任务,小李自然是眼花缭乱的寻找着自己的需要。点进去查看,自然是费时费力。此时,小李根据多年的上网习惯,通过搜索结果页面显示的内容,通过描述,对网站建设的效率、美观程度进行分类、判断和比较。,我自己公司的产品需求,网站后台操作,售后服务等,
换句话说,大多数搜索引擎用户的需求是能够在几句简单的句子中找到他们需要的信息,而不是看你的公司简介、公司历史……因此,你的网站内容,换句话说,我们所说的网页描述就是搜索引擎向用户展示的内容。
目前主要的搜索引擎有哪些收录文章向用户展示
笔者尝试搜索“Enterprise网站Template”关键词,结果页出现如下界面(不含广告),不难发现搜索引擎的内容收录 为我提供了你想要的信息。

在众多的搜索结果中,cmseasy 的搜索结果就是我想要的信息。
为什么?
因为我需要的是企业网站模板,所以在查看网页说明的时候,我也告诉我有数百个企业网站模板,我点进去看看。
站长的资料页也是我要的资料。他还介绍,有企业网站模板可以下载,但相比cmseasy,吸引力略低。
91mb我可能不会点,因为提示是“因为这个网站......”
要知道,大多数站长在初期并不了解roboots.txt 是什么。当出现“Because of 网站...”时,第一个想法是避免上当受骗。
第四条信息与第一条信息重复,点进去后会发现只是标题党行为,内容与标题不符,可信度不高。
我不一定会点第五条信息,因为对比第一条和第二条,不难发现第五条信息基本没有吸引力。
相关搜索内容基本一致,关键词也没有变化,这里不再赘述,仅作推论。
综上所述,搜索引擎为用户提供标题和描述,通过最短的文字描述向用户展示不同的索引结果。网站站长需要做的就是为百度提供一篇高质量文章,中心思想趋于受众需求文章。
作为一个网站,网页描述分为两部分。一个是首页描述,一个是内容页面描述。如下图,红色框没有主页描述网站,蓝色框有主页描述网站。我们不评估描述的内容。我们只通过随机抓取的方式将信息与描述和显示给搜索引擎用户的信息进行比较。哪个更重要,一目了然——描述最好!

网站后台怎么转发网页内容( 死链标准处理方式,新浪的预防办法是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-09-27 19:10
死链标准处理方式,新浪的预防办法是什么?)
一、 在以下上下文中会出现更多的死链接:
1、 时事新闻敏感度;
2、解除监管要求;
3、 频道(编辑)需要自行删除修改;
4、 搜索方期待资源方积极优化,定期清理需求
二、死链分类:
由于系统架构、历史问题、多个业务系统的交叉影响等多种因素,新浪存在以下三个死链:
1、协议为死链接,服务器返回HTTP状态码404;
例如:'谁是虚伪的'
2、 内容死链接,服务器返回HTTP状态码200,不能设置为404;
例如:
3、页面要求用户和蜘蛛能够正常访问,但由于删除或误操作,线上线下重复操作导致协议死链接或内容死链接。
例如:
上线后,下线再上线,甚至反复。
由于离线期间协议或内容的死链接,百度认为该页面应该被删除而不是收录,即使重新启动也无法恢复收录 . 应该防止这种情况。
三、解决方案:
1、协议死链接,这个最符合HTML标准的处理方式。无需在网站上做任何事情。如果需要百度快速处理,可以使用百度站长平台的死链提交工具(#h2_article_title18)主动提交
2、 无法设置协议死链接,只删除主要内容正文的内容,新浪的处理方法是:
1) 按照预先确定的“死链标准流程”:使用站点中的标准内容死链模板页面(告诉用户找不到该页面)覆盖需要删除的页面,然后跳转到5秒后统一全站导航页面,减少用户流失。
2)根据需要,例如根据特定的关键词圈出一批需要处理为协议死链接的敏感页面,将这些页面链接放在一个文件中,修改成协议死链接由服务器端的专职人员负责。通过百度站长平台工具提交死链接
3、 针对百度因线上线下重复被误判为死链接的情况,新浪的防范措施是:
1) 系统:系统后台设置提醒,提醒编辑者除非有特殊情况,否则不要下线;
2) 功能上:这种情况在话题操作中最常见,影响比单个新闻页面更大。由于本站的操作规定,页面不能删除,所以在系统后台,“删除主题(对于编辑者来说就是删除主题)”和“调整主题不对外显示(是不是为编辑删除,而是暂时下线,调整为外部用户无法访问,随时可以重新上线)”两项功能严格区分,并提供回收功能。针对“调整主题不对外展示”的情况,页面将不再更新为内容链接(页面找不到),以免被百度误判。主题页面仍然可以访问,
以上是对新浪处理死链接的经验分享的介绍。希望对大家有所帮助,更好地处理网站死链接。更多内容,请持续关注脚本之家! 查看全部
网站后台怎么转发网页内容(
死链标准处理方式,新浪的预防办法是什么?)

一、 在以下上下文中会出现更多的死链接:
1、 时事新闻敏感度;
2、解除监管要求;
3、 频道(编辑)需要自行删除修改;
4、 搜索方期待资源方积极优化,定期清理需求
二、死链分类:
由于系统架构、历史问题、多个业务系统的交叉影响等多种因素,新浪存在以下三个死链:
1、协议为死链接,服务器返回HTTP状态码404;
例如:'谁是虚伪的'

2、 内容死链接,服务器返回HTTP状态码200,不能设置为404;
例如:

3、页面要求用户和蜘蛛能够正常访问,但由于删除或误操作,线上线下重复操作导致协议死链接或内容死链接。
例如:
上线后,下线再上线,甚至反复。
由于离线期间协议或内容的死链接,百度认为该页面应该被删除而不是收录,即使重新启动也无法恢复收录 . 应该防止这种情况。

三、解决方案:
1、协议死链接,这个最符合HTML标准的处理方式。无需在网站上做任何事情。如果需要百度快速处理,可以使用百度站长平台的死链提交工具(#h2_article_title18)主动提交
2、 无法设置协议死链接,只删除主要内容正文的内容,新浪的处理方法是:
1) 按照预先确定的“死链标准流程”:使用站点中的标准内容死链模板页面(告诉用户找不到该页面)覆盖需要删除的页面,然后跳转到5秒后统一全站导航页面,减少用户流失。
2)根据需要,例如根据特定的关键词圈出一批需要处理为协议死链接的敏感页面,将这些页面链接放在一个文件中,修改成协议死链接由服务器端的专职人员负责。通过百度站长平台工具提交死链接
3、 针对百度因线上线下重复被误判为死链接的情况,新浪的防范措施是:
1) 系统:系统后台设置提醒,提醒编辑者除非有特殊情况,否则不要下线;
2) 功能上:这种情况在话题操作中最常见,影响比单个新闻页面更大。由于本站的操作规定,页面不能删除,所以在系统后台,“删除主题(对于编辑者来说就是删除主题)”和“调整主题不对外显示(是不是为编辑删除,而是暂时下线,调整为外部用户无法访问,随时可以重新上线)”两项功能严格区分,并提供回收功能。针对“调整主题不对外展示”的情况,页面将不再更新为内容链接(页面找不到),以免被百度误判。主题页面仍然可以访问,
以上是对新浪处理死链接的经验分享的介绍。希望对大家有所帮助,更好地处理网站死链接。更多内容,请持续关注脚本之家!
网站后台怎么转发网页内容(百度站长后台提供了四种链接提交方法:主动推送、自动推送)
网站优化 • 优采云 发表了文章 • 0 个评论 • 214 次浏览 • 2021-09-21 18:16
寻找A5项目招商,快速获得准确的代理名单
站长朋友都知道,使用站长平台提供的链接提交工具可以提高他们在百度搜索引擎中的网站性能,合理的搭配会产生意想不到的效果。因此,《迷失的小爬虫》为大家分类整理了一个通用的链接提交方法
百度站长后台目前提供四种链接提交方式:主动推送、自动推送、站点地图和手动提交。本文文章只讨论了前三种方法
一、activepush
1、使用主动推送功能的效果如何
及时发现:可以缩短百度爬虫在你的站点上发现新链接的时间,让百度收录第一时间发现新发布的页面@
保护原创:对于网站的最新原创内容,使用主动推送功能快速通知百度,以便百度在转发前找到内容
2、如何使用主动推送功能
1)需要网站创建一个数据推送接口。进入活动推送工具后,您将看到接口调用地址的令牌。令牌是由16位英文数字组成的字符串,如下图所示:
2)推送示例和本地化配置
在这里,我们只向站长朋友们介绍一篇关于curl主动推送的文章,该文章是不久前由“迷路的小爬虫”在A5文章中撰写的:
3、如何查看推送反馈
推送后返回的状态码和字段,可以判断推送数据是否成功
1)状态代码为200,表示推送成功。可以返回以下字段。如下图所示:
2)状态代码为4xx或500,表示推送失败,返回字段为。如下图所示:
常见推送故障的示例如下:
二、自动推送
1、自动推送工具定义:
自动推送JS代码是百度站长平台推出的最新轻量级链接提交组件。网站管理员只需要将自动推送JS代码放在站点每个页面的源代码中。当页面被访问时,页面链接会自动推送到百度,这有利于百度更快地发现新页面
2、auto push tool解决了哪些问题
为了更快速地找到网站每天生成的最新内容,百度站长平台推出了主动推送工具。产品上线后,一些站长报告说,使用主动推送方法的技术门槛很高,因此我们推出了成本较低的JS自动推送工具。一步安装可实现自动推页,成本低,收益高
@如何安装和使用3、auto push代码
站长需要在每个页面的HTML代码中收录以下自动推送JS代码:截图如下:
如果网站管理员使用PHP语言开发网站,您可以按照以下步骤操作:
1)创建一个名为“baidu_js_push.PHP”的文件,其中收录上述自动推送js代码
2)在每个PHP模板页面文件的标记后添加一行代码:
三、Sitemap
1、Sitemap定义
网站地图是网站上的页面列表网站. 创建和提交网站地图将有助于百度发现和理解你的所有网页网站. 您还可以使用站点地图提供有关您网站的其他信息,如站点地图文件的更新日期、更新频率等,供百度蜘蛛参考
2、Sitemap支持的格式
百度站点地图协议支持三种格式:文本格式、XML格式和站点地图索引格式。您可以根据自己的情况选择任何格式来组织站点地图
3、XML格式示例
如下图所示:
4、创建站点地图的注意事项
首先,站点地图文件不应收录超过50000个web地址,并且文件大小不应超过10 Mb。如果您的站点地图超过这些限制,请将其拆分为多个小站点地图。这些限制有助于确保网络服务器不会因提供大文件而过载
其次,站点支持提交的站点地图文件数必须少于50000。如果提交的文件超过50000个,将不进行处理,并显示“超链接”提示
第三,如果验证了网站的主域,则站点地图文件可以收录网站主域下的所有web地址
5、用于站点地图索引文件
参考文献A5文章:使用被忽略的站点地图索引文件
6、Sitemap文件提交示例
如下图所示:
以上是由“迷失的小爬虫”为百度站长的后台链接提交工具汇编的完整使用方法集合。我相信站长朋友可以根据自己网站的实际情况,选择自己的推送方式或匹配两种或两种以上的方式将网站提交到搜索引擎的URL,特别是今年,百度蜘蛛推出3.0在这样的前提下,使用站长提供的链接推送工具将使您的网站索引更高效。你还在等什么?赶快按照使用方法练习。我相信您的网站数据性能将稳步提高
《迷失小爬虫》个人微信公众号:“seopachong”欢迎关注!如果您遇到文章相关问题,我会在第一时间帮您解决。本文文章由《迷失小爬虫》组织“原创,由A5开始。请注明作者的版权信息以便转载。谢谢你的合作
申请创业报告,分享好的创业理念。单击此处讨论创业的新机会 查看全部
网站后台怎么转发网页内容(百度站长后台提供了四种链接提交方法:主动推送、自动推送)
寻找A5项目招商,快速获得准确的代理名单
站长朋友都知道,使用站长平台提供的链接提交工具可以提高他们在百度搜索引擎中的网站性能,合理的搭配会产生意想不到的效果。因此,《迷失的小爬虫》为大家分类整理了一个通用的链接提交方法
百度站长后台目前提供四种链接提交方式:主动推送、自动推送、站点地图和手动提交。本文文章只讨论了前三种方法
一、activepush
1、使用主动推送功能的效果如何
及时发现:可以缩短百度爬虫在你的站点上发现新链接的时间,让百度收录第一时间发现新发布的页面@
保护原创:对于网站的最新原创内容,使用主动推送功能快速通知百度,以便百度在转发前找到内容
2、如何使用主动推送功能
1)需要网站创建一个数据推送接口。进入活动推送工具后,您将看到接口调用地址的令牌。令牌是由16位英文数字组成的字符串,如下图所示:
2)推送示例和本地化配置
在这里,我们只向站长朋友们介绍一篇关于curl主动推送的文章,该文章是不久前由“迷路的小爬虫”在A5文章中撰写的:
3、如何查看推送反馈
推送后返回的状态码和字段,可以判断推送数据是否成功
1)状态代码为200,表示推送成功。可以返回以下字段。如下图所示:
2)状态代码为4xx或500,表示推送失败,返回字段为。如下图所示:
常见推送故障的示例如下:
二、自动推送
1、自动推送工具定义:
自动推送JS代码是百度站长平台推出的最新轻量级链接提交组件。网站管理员只需要将自动推送JS代码放在站点每个页面的源代码中。当页面被访问时,页面链接会自动推送到百度,这有利于百度更快地发现新页面
2、auto push tool解决了哪些问题
为了更快速地找到网站每天生成的最新内容,百度站长平台推出了主动推送工具。产品上线后,一些站长报告说,使用主动推送方法的技术门槛很高,因此我们推出了成本较低的JS自动推送工具。一步安装可实现自动推页,成本低,收益高
@如何安装和使用3、auto push代码
站长需要在每个页面的HTML代码中收录以下自动推送JS代码:截图如下:
如果网站管理员使用PHP语言开发网站,您可以按照以下步骤操作:
1)创建一个名为“baidu_js_push.PHP”的文件,其中收录上述自动推送js代码
2)在每个PHP模板页面文件的标记后添加一行代码:
三、Sitemap
1、Sitemap定义
网站地图是网站上的页面列表网站. 创建和提交网站地图将有助于百度发现和理解你的所有网页网站. 您还可以使用站点地图提供有关您网站的其他信息,如站点地图文件的更新日期、更新频率等,供百度蜘蛛参考
2、Sitemap支持的格式
百度站点地图协议支持三种格式:文本格式、XML格式和站点地图索引格式。您可以根据自己的情况选择任何格式来组织站点地图
3、XML格式示例
如下图所示:
4、创建站点地图的注意事项
首先,站点地图文件不应收录超过50000个web地址,并且文件大小不应超过10 Mb。如果您的站点地图超过这些限制,请将其拆分为多个小站点地图。这些限制有助于确保网络服务器不会因提供大文件而过载
其次,站点支持提交的站点地图文件数必须少于50000。如果提交的文件超过50000个,将不进行处理,并显示“超链接”提示
第三,如果验证了网站的主域,则站点地图文件可以收录网站主域下的所有web地址
5、用于站点地图索引文件
参考文献A5文章:使用被忽略的站点地图索引文件
6、Sitemap文件提交示例
如下图所示:
以上是由“迷失的小爬虫”为百度站长的后台链接提交工具汇编的完整使用方法集合。我相信站长朋友可以根据自己网站的实际情况,选择自己的推送方式或匹配两种或两种以上的方式将网站提交到搜索引擎的URL,特别是今年,百度蜘蛛推出3.0在这样的前提下,使用站长提供的链接推送工具将使您的网站索引更高效。你还在等什么?赶快按照使用方法练习。我相信您的网站数据性能将稳步提高
《迷失小爬虫》个人微信公众号:“seopachong”欢迎关注!如果您遇到文章相关问题,我会在第一时间帮您解决。本文文章由《迷失小爬虫》组织“原创,由A5开始。请注明作者的版权信息以便转载。谢谢你的合作
申请创业报告,分享好的创业理念。单击此处讨论创业的新机会
网站后台怎么转发网页内容( 精品网站后台管理财务成本管理系统操作指南(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 182 次浏览 • 2021-09-21 18:15
精品网站后台管理财务成本管理系统操作指南(组图))
精品网站后台管理财务成本管理系统档案管理系统成本管理项目成本管理财务成本管理系统操作指南16V30网站后台管理系统操作指南网络营销服务中心nitcc I系统操作环境3 II操作系统概述3三栏管理模块操作71栏列表72栏添加11四个产品模块操作111添加产品11职称职务描述总经理职务描述出纳职务描述人员专员职务描述会计职务描述122产品列表143产品批量上传144添加分类155分类列表15五主页广告模块操作161添加广告172广告列表17六友情链接模块操作171添加链接172链接列表18七权限管理模块操作181添加管理员182管理员列表193修改我的密码20八网站管理模块操作201网站Set 202语言管理233主题乘法口算100题七年级有理数混合运算100题计算机一级题库二进制基本方程应用题真理大冒险刺激题管理244电子邮件模板245数据库备份256数据库优化25系统操作ring Environment PHP operating Environment Linux operating system PHP5以上MySQL数据库zendoptimizer328net operating Environment window operating system net35以上msql数据库技术支持II operating system overview benefit type网站first brand all for benefit,感谢您使用福利类型30网站后台管理系统如图2-01所示。当用户输入用户名和密码时,使用窗口中的用户名和密码。用鼠标左键单击“确定”按钮进入系统。如果用户忘记密码,请单击此处进入密码检索页面,并提交用户名和电子邮件以检索密码。前提是系统已配置邮件转发功能,需要管理员的邮件。图2-02为用户登录后的操作系统界面。界面框架主要由头部左右三个主窗口组成,头部由nitc徽标和三组按钮组成。第一组转向前端,点击打开网站首页,方便后台操作,转向前端浏览效果,清除缓存。此功能主要是清除服务器上的缓存,清空网站临时文件,帮助即福利网站后台管理系统的操作指南,退出即退出福利网站后台管理系统,第二组a刷新主窗口按钮B返回后台综合页面C的位置。这是网站后台管理导航。除了产品展示的分类外,它完全对应于相应的前端导航栏,包括子栏,为用户提供直接、清晰、方便、快捷的操作方法。以上所有列都是系统的默认列。单击该按钮可管理相应导航列的内容。管理更多的导航栏。用户可以自行添加或修改导航列名和显示。还可以管理导航列的内容。第三组背景已提交或修改任何数据。如果你想在前台看到相应的变化,你需要点击这个按钮来发布它。如图2-03所示,点击生成营销页面按钮,将生成最近更新的页面。请注意,在福利类型网站后台管理中是新增的,添加、编辑、删除、排序等操作后,需要点击生成营销页面才能生效。这是benefit网站. 图2-03静态网页更有利网站搜索引擎优化是一个细节优势
为什么相同的网站内容中有些排名靠前,而另一些排名靠后,是因为网站的细节决定了成败。如何让网站排名更好,让网站权重更高。你不妨从网页的基础开始,让网页静态是你的选择。网站static的优点是什么?接下来,让我们分析一下网站static的优点。一个是静态网页速度的提高,众所周知,aspphpjspnet和其他动态程序都需要读取和调用数据库的内容来显示数据。与大流量相比,它增加了数据库读取次数,占用了大量服务器资源,影响了网站的速度。但是,使用网站直接使其静态化,消除了读取数据库的操作,减少了链接,提高了网站响应速度。2.静态web搜索引擎从网站优化进行分析。搜索引擎更喜欢静态网页。与动态网页相比,静态网页更倾向于静态网页,静态网页更容易抓取并提高搜索引擎SEO排名。当然,目前一些行业门户网站网站如新浪搜狐网易阿里巴巴百度慧聪等页面大多使用静态或伪静态网页进行显示,这更便于搜索引擎抓取和搜索排名3网站的静态网页1从安全性的角度来看稳定性,静态网页不容易被黑客攻击。此外,开源cms用于开源程序。如果黑客不知道你的网站background网站程序数据库的地址,静态网页就不容易被黑客攻击。2从网站稳定性的角度来看,如果程序数据库出现问题,将直接影响网站和静态网页的访问,避免出现这种情况,不会因程序而丢失网站数据,影响正常打开,失去用户体验,影响网站信任,左侧2个主要功能模块,操作按钮网站栏目导航栏、添加栏目、栏目管理、产品管理、产品中心、添加产品列表、产品批量上传、添加分类列表、主页广告、添加广告、广告管理、,友情链接添加链接列表权限管理添加管理员管理员管理员列表修改我的密码网站management网站settings语言管理主题管理生成站点范围邮件模板数据库备份数据库优化3右主窗口主窗口所有功能特定操作执行区域图2-04显示登录后的综合页面A为用户友好提示,日期B用户首次使用向导使用Ni TC benefit网站后台操作系统可根据用户向导执行分步相关操作,最后生成您的网站c客户咨询信息和产品统计dnitc官方广告联系信息和版权公告图2-04三栏管理模块操作1栏列表利益类型网站功能模块除了产品展示,前台和后台栏目完全对应,前台显示栏目内容,后台显示栏目内容管理栏目内容的目的是为客户提供易于理解的操作方法。在列列表中,用户可以显示类别、添加和编辑列内容、优化设置和删除。目前,nitc30版本列管理中有三种列类型。系统列是nitc30默认定义的列,不能删除。如果不想在前台导航中显示,用户可以点击显示相应的栏目,将系统隐藏的栏目分为首页公司简介产品显示新闻动态在线咨询联系我们首页公司简介产品显示新闻
动态在线咨询列表在咨询列表页面,用户可以查看删除或转发咨询信息的操作。咨询统计在咨询统计页面,用户可以查看当年每个月的咨询统计曲线和饼图。曲线的横坐标是日期,月份的纵坐标是咨询量。饼图是各地区咨询数量的比例。联系我们b文章当列表用户添加列类型可选列表文章时,列表的显示模式与新闻列表的显示模式相同。C添加列时,单个页面用户可以选择列类型。单个页面的显示模式与我们的相同。2.添加列。请注意,当前nitcv30版本的列目录级别为两级,列类型为文章list和单页四。产品模块操作图4-011添加产品图4-01填写相应信息添加产品页面并提交。请注意,必填项位于表单后面。为了保证相应信息的完整性,在增加多语种版本时,还应尽量填写其他语种版本的信息。允许上传的产品图片后缀格式为文件后缀gifjpgpng。所有界面中的国旗代表语言版本,所有界面中的代表在鼠标经过时都有提示,前台显示内容的位置主要是为了方便用户指定将来显示内容的位置。标题标签关键字标签描述标签描述此图显示搜索引擎中显示的相关标签的位置。这里,将详细描述titlekeywordsdescription和其他标记。其他 查看全部
网站后台怎么转发网页内容(
精品网站后台管理财务成本管理系统操作指南(组图))

精品网站后台管理财务成本管理系统档案管理系统成本管理项目成本管理财务成本管理系统操作指南16V30网站后台管理系统操作指南网络营销服务中心nitcc I系统操作环境3 II操作系统概述3三栏管理模块操作71栏列表72栏添加11四个产品模块操作111添加产品11职称职务描述总经理职务描述出纳职务描述人员专员职务描述会计职务描述122产品列表143产品批量上传144添加分类155分类列表15五主页广告模块操作161添加广告172广告列表17六友情链接模块操作171添加链接172链接列表18七权限管理模块操作181添加管理员182管理员列表193修改我的密码20八网站管理模块操作201网站Set 202语言管理233主题乘法口算100题七年级有理数混合运算100题计算机一级题库二进制基本方程应用题真理大冒险刺激题管理244电子邮件模板245数据库备份256数据库优化25系统操作ring Environment PHP operating Environment Linux operating system PHP5以上MySQL数据库zendoptimizer328net operating Environment window operating system net35以上msql数据库技术支持II operating system overview benefit type网站first brand all for benefit,感谢您使用福利类型30网站后台管理系统如图2-01所示。当用户输入用户名和密码时,使用窗口中的用户名和密码。用鼠标左键单击“确定”按钮进入系统。如果用户忘记密码,请单击此处进入密码检索页面,并提交用户名和电子邮件以检索密码。前提是系统已配置邮件转发功能,需要管理员的邮件。图2-02为用户登录后的操作系统界面。界面框架主要由头部左右三个主窗口组成,头部由nitc徽标和三组按钮组成。第一组转向前端,点击打开网站首页,方便后台操作,转向前端浏览效果,清除缓存。此功能主要是清除服务器上的缓存,清空网站临时文件,帮助即福利网站后台管理系统的操作指南,退出即退出福利网站后台管理系统,第二组a刷新主窗口按钮B返回后台综合页面C的位置。这是网站后台管理导航。除了产品展示的分类外,它完全对应于相应的前端导航栏,包括子栏,为用户提供直接、清晰、方便、快捷的操作方法。以上所有列都是系统的默认列。单击该按钮可管理相应导航列的内容。管理更多的导航栏。用户可以自行添加或修改导航列名和显示。还可以管理导航列的内容。第三组背景已提交或修改任何数据。如果你想在前台看到相应的变化,你需要点击这个按钮来发布它。如图2-03所示,点击生成营销页面按钮,将生成最近更新的页面。请注意,在福利类型网站后台管理中是新增的,添加、编辑、删除、排序等操作后,需要点击生成营销页面才能生效。这是benefit网站. 图2-03静态网页更有利网站搜索引擎优化是一个细节优势

为什么相同的网站内容中有些排名靠前,而另一些排名靠后,是因为网站的细节决定了成败。如何让网站排名更好,让网站权重更高。你不妨从网页的基础开始,让网页静态是你的选择。网站static的优点是什么?接下来,让我们分析一下网站static的优点。一个是静态网页速度的提高,众所周知,aspphpjspnet和其他动态程序都需要读取和调用数据库的内容来显示数据。与大流量相比,它增加了数据库读取次数,占用了大量服务器资源,影响了网站的速度。但是,使用网站直接使其静态化,消除了读取数据库的操作,减少了链接,提高了网站响应速度。2.静态web搜索引擎从网站优化进行分析。搜索引擎更喜欢静态网页。与动态网页相比,静态网页更倾向于静态网页,静态网页更容易抓取并提高搜索引擎SEO排名。当然,目前一些行业门户网站网站如新浪搜狐网易阿里巴巴百度慧聪等页面大多使用静态或伪静态网页进行显示,这更便于搜索引擎抓取和搜索排名3网站的静态网页1从安全性的角度来看稳定性,静态网页不容易被黑客攻击。此外,开源cms用于开源程序。如果黑客不知道你的网站background网站程序数据库的地址,静态网页就不容易被黑客攻击。2从网站稳定性的角度来看,如果程序数据库出现问题,将直接影响网站和静态网页的访问,避免出现这种情况,不会因程序而丢失网站数据,影响正常打开,失去用户体验,影响网站信任,左侧2个主要功能模块,操作按钮网站栏目导航栏、添加栏目、栏目管理、产品管理、产品中心、添加产品列表、产品批量上传、添加分类列表、主页广告、添加广告、广告管理、,友情链接添加链接列表权限管理添加管理员管理员管理员列表修改我的密码网站management网站settings语言管理主题管理生成站点范围邮件模板数据库备份数据库优化3右主窗口主窗口所有功能特定操作执行区域图2-04显示登录后的综合页面A为用户友好提示,日期B用户首次使用向导使用Ni TC benefit网站后台操作系统可根据用户向导执行分步相关操作,最后生成您的网站c客户咨询信息和产品统计dnitc官方广告联系信息和版权公告图2-04三栏管理模块操作1栏列表利益类型网站功能模块除了产品展示,前台和后台栏目完全对应,前台显示栏目内容,后台显示栏目内容管理栏目内容的目的是为客户提供易于理解的操作方法。在列列表中,用户可以显示类别、添加和编辑列内容、优化设置和删除。目前,nitc30版本列管理中有三种列类型。系统列是nitc30默认定义的列,不能删除。如果不想在前台导航中显示,用户可以点击显示相应的栏目,将系统隐藏的栏目分为首页公司简介产品显示新闻动态在线咨询联系我们首页公司简介产品显示新闻

动态在线咨询列表在咨询列表页面,用户可以查看删除或转发咨询信息的操作。咨询统计在咨询统计页面,用户可以查看当年每个月的咨询统计曲线和饼图。曲线的横坐标是日期,月份的纵坐标是咨询量。饼图是各地区咨询数量的比例。联系我们b文章当列表用户添加列类型可选列表文章时,列表的显示模式与新闻列表的显示模式相同。C添加列时,单个页面用户可以选择列类型。单个页面的显示模式与我们的相同。2.添加列。请注意,当前nitcv30版本的列目录级别为两级,列类型为文章list和单页四。产品模块操作图4-011添加产品图4-01填写相应信息添加产品页面并提交。请注意,必填项位于表单后面。为了保证相应信息的完整性,在增加多语种版本时,还应尽量填写其他语种版本的信息。允许上传的产品图片后缀格式为文件后缀gifjpgpng。所有界面中的国旗代表语言版本,所有界面中的代表在鼠标经过时都有提示,前台显示内容的位置主要是为了方便用户指定将来显示内容的位置。标题标签关键字标签描述标签描述此图显示搜索引擎中显示的相关标签的位置。这里,将详细描述titlekeywordsdescription和其他标记。其他
网站后台怎么转发网页内容(微信转发的js-sdk接口,你了解多少?(一) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-09-21 08:28
)
1.前进的第一微通道微通道实现前向JS-SDK接口
(1)签名绑定域的公共微通道号:
查看js端口安全域名内的微通道授权界面,这是公共域的前缀没有,如您要绑定的域名是:写入/威信微通道提供下载一个txt文件,下载到下一个项目的发布,因此它可以访问,可以引用Weixin中的以下项目,任何页面都可以引用Page JS接口如下所示,如下所述JS文件(支持HTTPS):
(2) config interface喷射许可所有要求使用JS-SDK页面必须首先注入配置信息,否则它不会呼叫。
代码如下:
wx.config({
debug:true,//打开调试模式,所有呼叫将警告API返回值的客户端,要查看传入参数,可以打开PC端,将通过日志播放参数信息,只能播放参数信息将在PC时打印。
appid:'',//需要,公共的唯一标识号
时间戳:,//所需,生成签名时间戳
noncestr:'',//需要,生成签名随机字符串
签名:'',//需要,签名,见附录1
<p> 查看全部
网站后台怎么转发网页内容(微信转发的js-sdk接口,你了解多少?(一)
)
1.前进的第一微通道微通道实现前向JS-SDK接口
(1)签名绑定域的公共微通道号:
查看js端口安全域名内的微通道授权界面,这是公共域的前缀没有,如您要绑定的域名是:写入/威信微通道提供下载一个txt文件,下载到下一个项目的发布,因此它可以访问,可以引用Weixin中的以下项目,任何页面都可以引用Page JS接口如下所示,如下所述JS文件(支持HTTPS):
(2) config interface喷射许可所有要求使用JS-SDK页面必须首先注入配置信息,否则它不会呼叫。
代码如下:
wx.config({
debug:true,//打开调试模式,所有呼叫将警告API返回值的客户端,要查看传入参数,可以打开PC端,将通过日志播放参数信息,只能播放参数信息将在PC时打印。
appid:'',//需要,公共的唯一标识号
时间戳:,//所需,生成签名时间戳
noncestr:'',//需要,生成签名随机字符串
签名:'',//需要,签名,见附录1
<p>
网站后台怎么转发网页内容( 迷路的麋鹿:怎么设计自己的简单的个人网页(超细节))
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-09-19 02:12
迷路的麋鹿:怎么设计自己的简单的个人网页(超细节))
第一章介绍如何设计自己的简单个人网页,本章介绍如何将设计好的网页发布到Internet上
迷失的麋鹿:如何拥有一个简单的个体网站(超级细节)
1.select platform GitHub
注册地址位于链接位置:
共同构建更好的软件
注册所需信息:用户名、电子邮件、密码
注册页
2.next是真人验证。这不是什么大问题。慢慢来
真人验证界面
3.所选套餐为个人套餐,免费0美元
包装选择
4.然后你可以填写介绍性信息,然后随便写下来
5.verify电子邮件。如果未经验证,则无法使用。这是非常严格的。如果您使用普通的临时电子邮件,您的帐户将被锁定,无法使用
验证邮件
如果它不在邮箱中,则表示它在垃圾邮件中
邮箱邮件
个人
6.完成后,单击右上角的化身,然后单击带圆圈的单词创建自己的库
单击“新建”
创建时,请注意正确填写信息。最好使用
(您的用户名)
创建库
7.在库中创建自己的主文件
创建文件
注释格式
单击提交新文件
8.find web link at settings
单击设置
找到如图所示的位置并单击链接
这需要一些时间
如果显示404,请在页面后面添加index.html
简介代码测试}millext.github.io
这是我的显示页面。你可以看看
渲染 查看全部
网站后台怎么转发网页内容(
迷路的麋鹿:怎么设计自己的简单的个人网页(超细节))

第一章介绍如何设计自己的简单个人网页,本章介绍如何将设计好的网页发布到Internet上
迷失的麋鹿:如何拥有一个简单的个体网站(超级细节)

1.select platform GitHub
注册地址位于链接位置:
共同构建更好的软件

注册所需信息:用户名、电子邮件、密码

注册页
2.next是真人验证。这不是什么大问题。慢慢来

真人验证界面
3.所选套餐为个人套餐,免费0美元

包装选择
4.然后你可以填写介绍性信息,然后随便写下来

5.verify电子邮件。如果未经验证,则无法使用。这是非常严格的。如果您使用普通的临时电子邮件,您的帐户将被锁定,无法使用

验证邮件
如果它不在邮箱中,则表示它在垃圾邮件中

邮箱邮件

个人
6.完成后,单击右上角的化身,然后单击带圆圈的单词创建自己的库

单击“新建”
创建时,请注意正确填写信息。最好使用
(您的用户名)

创建库
7.在库中创建自己的主文件

创建文件

注释格式

单击提交新文件
8.find web link at settings

单击设置

找到如图所示的位置并单击链接
这需要一些时间
如果显示404,请在页面后面添加index.html
简介代码测试}millext.github.io

这是我的显示页面。你可以看看

渲染
网站后台怎么转发网页内容(网站后台怎么在hosts里修改ip文件(或app))
网站优化 • 优采云 发表了文章 • 0 个评论 • 233 次浏览 • 2021-09-16 14:04
网站后台怎么转发网页内容?进入到服务器商家页面,点击在同一个ip下提供的任何网页进行转发。客户端怎么在hosts里修改ip?hosts文件(或app),其内容中只要有相应的地址即可,非必须全部双向都相同。hosts文件的显示策略跟手机网页一样,只要在网页里设置了相应地址则显示,没有设置也无法显示。
别说点击地址转发,只要在浏览器中输入上级域名的ip也可以转发。域名服务器一般会在上一个服务器停止工作之后,把更新好的网页通过类似于nginx跳转的方式传递给服务器。
如果是相同ip转发的话,必须有锚定ip。锚定ip就是那个域名的主机给域名服务器的转发地址。比如说你用的是谷歌的ip转发,那么哪怕你的域名服务器不同,通过google也会把你的域名转发到转发地址。如果你的域名服务器是在双线环境里,那么自然最好使用双ip。但是大部分情况下一个ip就足够了。或者给相同ip再添加一个指向目标,但是这种会存在跳转等损失性安全的行为。
我曾经被类似问题困扰,其实最实用的方法是要自己给同一个服务器指定,而不是下来别人提供的。这样首先对于ip的要求很低,任何ip不限制;其次,个人认为在网络安全上绝对是最安全的;最后, 查看全部
网站后台怎么转发网页内容(网站后台怎么在hosts里修改ip文件(或app))
网站后台怎么转发网页内容?进入到服务器商家页面,点击在同一个ip下提供的任何网页进行转发。客户端怎么在hosts里修改ip?hosts文件(或app),其内容中只要有相应的地址即可,非必须全部双向都相同。hosts文件的显示策略跟手机网页一样,只要在网页里设置了相应地址则显示,没有设置也无法显示。
别说点击地址转发,只要在浏览器中输入上级域名的ip也可以转发。域名服务器一般会在上一个服务器停止工作之后,把更新好的网页通过类似于nginx跳转的方式传递给服务器。
如果是相同ip转发的话,必须有锚定ip。锚定ip就是那个域名的主机给域名服务器的转发地址。比如说你用的是谷歌的ip转发,那么哪怕你的域名服务器不同,通过google也会把你的域名转发到转发地址。如果你的域名服务器是在双线环境里,那么自然最好使用双ip。但是大部分情况下一个ip就足够了。或者给相同ip再添加一个指向目标,但是这种会存在跳转等损失性安全的行为。
我曾经被类似问题困扰,其实最实用的方法是要自己给同一个服务器指定,而不是下来别人提供的。这样首先对于ip的要求很低,任何ip不限制;其次,个人认为在网络安全上绝对是最安全的;最后,
网站后台怎么转发网页内容(网站后台更新,前台为什么不展示呢,怎么做?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-09-05 20:14
网站Background 更新,前台怎么没显示?今天,小编就为大家盘点一下。
一、网站没有生成静态页面
网页前端在设计时是静态的,所以如果网站在后台修改更新,我们在前端是看不到我们更新的内容的,所以你需要更新并重新生成它。为什么这么麻烦?从网站的优化来看,搜索引擎更喜欢静态网页。静态页面更容易抓取,SEO排名更容易。从用户体验来看,生成静态页面后,网站的数据会因为程序问题而丢失。另一方面,从安全角度来看,静态页面不易受到攻击。
二、网站的后端不更新缓存
如果网站已经更新完成了静态页面,但是在前台还没有看到效果,那么可能是你的网站缓存没有及时更新,导致静态页面的生成那些没有及时更新的。在后台更新时,可以使用缓存生成静态页面。
三、网站的列模板被错误调用
有时候我们都更新了缓存,生成了一个静态页面,但是在前台还是看不到效果。这可能是在后台添加列的过程中错误调用了该列的模板导致的。这当然是前台看不到的效果。所以小编提醒大家,添加栏目时一定要多加注意,调用正确的模板。
四、浏览器缓存
如果检查了以上网站的问题后页面仍然无法显示,则可能需要清理浏览器的缓存。
五、server 缓存
如果完成这些任务后页面还是没有及时显示出来,可能是服务器缓存了。小编之前不知道这个,不过网站用过一次百度云加速器,然后后台改了什么东西前台没有显示,最后才知道是百度云的加速缓存机制所以这个时候也要找服务商帮忙及时刷新缓存。
简而言之,无论做什么工作,都是为了让用户获得更好的用户体验。因此,作为网络管理员,为了提升用户体验,一定要多注意网站的管理和操作,如果遇到以上问题,可以一步一步检查。如果您遇到以上问题,也欢迎您与编辑交流。 查看全部
网站后台怎么转发网页内容(网站后台更新,前台为什么不展示呢,怎么做?)
网站Background 更新,前台怎么没显示?今天,小编就为大家盘点一下。
一、网站没有生成静态页面
网页前端在设计时是静态的,所以如果网站在后台修改更新,我们在前端是看不到我们更新的内容的,所以你需要更新并重新生成它。为什么这么麻烦?从网站的优化来看,搜索引擎更喜欢静态网页。静态页面更容易抓取,SEO排名更容易。从用户体验来看,生成静态页面后,网站的数据会因为程序问题而丢失。另一方面,从安全角度来看,静态页面不易受到攻击。
二、网站的后端不更新缓存
如果网站已经更新完成了静态页面,但是在前台还没有看到效果,那么可能是你的网站缓存没有及时更新,导致静态页面的生成那些没有及时更新的。在后台更新时,可以使用缓存生成静态页面。
三、网站的列模板被错误调用
有时候我们都更新了缓存,生成了一个静态页面,但是在前台还是看不到效果。这可能是在后台添加列的过程中错误调用了该列的模板导致的。这当然是前台看不到的效果。所以小编提醒大家,添加栏目时一定要多加注意,调用正确的模板。
四、浏览器缓存
如果检查了以上网站的问题后页面仍然无法显示,则可能需要清理浏览器的缓存。
五、server 缓存
如果完成这些任务后页面还是没有及时显示出来,可能是服务器缓存了。小编之前不知道这个,不过网站用过一次百度云加速器,然后后台改了什么东西前台没有显示,最后才知道是百度云的加速缓存机制所以这个时候也要找服务商帮忙及时刷新缓存。
简而言之,无论做什么工作,都是为了让用户获得更好的用户体验。因此,作为网络管理员,为了提升用户体验,一定要多注意网站的管理和操作,如果遇到以上问题,可以一步一步检查。如果您遇到以上问题,也欢迎您与编辑交流。
网站后台怎么转发网页内容(图片文件会不会自动上传到你的网站中来 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 129 次浏览 • 2021-09-05 20:07
)
首先,我们不建议直接复制他人的内容,以免侵权。但不排除在某些情况下,您需要将其他网页的内容完全复制到您的网站。比如把自己的微博文章复制到自己的网站。这个简单的方法大多数人都知道,先选中目标文本按CTRL+C快捷键,然后在网站后台文本编辑器中用CTRL+V粘贴。但是如果文章中有插图怎么办?图片文件会自动上传到网站吗?下面我们来详细介绍一下这个过程。
复制网页内容后,粘贴到文本编辑器中通常是没有问题的。但有几点需要注意。
第一、clear 格式
复制的文字会自动带上目标网页的文字样式。这样一来,网页文章的文字样式就会不一致,代码也不整齐,不利于优化。解决方法是:复制文章并按CTRL+A全选,然后点击工具栏上的“橡皮擦”按钮清除原文中的所有样式设置,保留基本的段落和标题结构。
第一张二、文中图片是否下载?
如果你网页上的图片来自另一个网站,当那个网站关闭时,图片会显示错误,这对浏览者的体验非常不利。因此,在其他网页上复制图片文章时,请检查图片是否已下载。具体方法如下:复制文章和图片后,先保存文章,然后修改这个文章,在文章中找到图片,双击图片打开图片属性框,如图如下图所示,在图片属性框中可以看到图片文件的存储路径。如果启动了,说明它引用了另一个网站,图片文件还没有下载。由于部分网站采用了反采集机制,直接复制文章时,图片文件无法自动下载到图片文件中。目前只能手动下载上传图片。
查看全部
网站后台怎么转发网页内容(图片文件会不会自动上传到你的网站中来
)
首先,我们不建议直接复制他人的内容,以免侵权。但不排除在某些情况下,您需要将其他网页的内容完全复制到您的网站。比如把自己的微博文章复制到自己的网站。这个简单的方法大多数人都知道,先选中目标文本按CTRL+C快捷键,然后在网站后台文本编辑器中用CTRL+V粘贴。但是如果文章中有插图怎么办?图片文件会自动上传到网站吗?下面我们来详细介绍一下这个过程。
复制网页内容后,粘贴到文本编辑器中通常是没有问题的。但有几点需要注意。
第一、clear 格式
复制的文字会自动带上目标网页的文字样式。这样一来,网页文章的文字样式就会不一致,代码也不整齐,不利于优化。解决方法是:复制文章并按CTRL+A全选,然后点击工具栏上的“橡皮擦”按钮清除原文中的所有样式设置,保留基本的段落和标题结构。

第一张二、文中图片是否下载?
如果你网页上的图片来自另一个网站,当那个网站关闭时,图片会显示错误,这对浏览者的体验非常不利。因此,在其他网页上复制图片文章时,请检查图片是否已下载。具体方法如下:复制文章和图片后,先保存文章,然后修改这个文章,在文章中找到图片,双击图片打开图片属性框,如图如下图所示,在图片属性框中可以看到图片文件的存储路径。如果启动了,说明它引用了另一个网站,图片文件还没有下载。由于部分网站采用了反采集机制,直接复制文章时,图片文件无法自动下载到图片文件中。目前只能手动下载上传图片。



