
网站后台怎么转发网页内容
POST使用三种不同的方式爬取需要登录才能获取数据
网站优化 • 优采云 发表了文章 • 0 个评论 • 389 次浏览 • 2021-06-30 05:25
目的是如果博主网站不能访问,你需要学习的东西就不存在了。
本文需要学习的是使用三种不同的方式爬取需要登录获取数据的网站数据
对于很多需要先登录的网站来说,模拟登录往往是爬虫的第一道坎。本文介绍POST请求登录、获取cookies登录、Seleium模拟登录三种方式。
总结:爬取的时候,除了常见的网站不用登录就可以爬取外,还有一种网站需要先登录。比如豆瓣,知乎,还有上一篇文章的橘子网。这种网站又可以分为:只需要账号密码,除账号密码外,还必须输入或点击验证码。本文以只需输入账号密码即可登录的枣树网为例,介绍3种常用的模拟登录方法。
下面,我们分别用代码实现上述三种方法。
1. 登陆页面
这是我们想要获取内容的页面:
此网页需要登录才能看到数据信息,登录界面如下:
可以看到,登录时只需要输入账号和密码即可,不需要输入验证码,比较简单。下面我们使用一个测试账号和密码来实现模拟登录。
2.POST提交请求登录
首先,我们需要找到 POST 请求的 URL。
有两种方法,第一种是在web devtools中查看请求,第二种是在Fiddler软件中查看请求。
先说第一种方法。
在登录界面输入账号密码,打开开发者工具,清除所有请求,然后点击登录按钮,就会看到生成了大量的请求。哪个是 POST 请求的 URL?这个需要一点经验,因为是登录,所以可以尝试点击带有“登录”二字的请求。这里我们点击第四个请求,可以在右侧的header中看到请求的URL。请求方式为POST类型,表示正确找到了URL。
接下来,我们下拉到表单数据。有几个参数,包括标识和密码。这两个参数是我们登录时需要输入的账号和密码,是POST请求需要携带的参数。
参数结构非常简单。那么你只需要使用Requests.post方法请求登录网站,然后就可以抓取内容了。
接下来,我们尝试使用 Fiddler 来获取 POST 请求。
如果您对 Fiddler 不熟悉或者没有在您的电脑上安装它,您可以先了解它并安装它。
Fiddler 是客户端和服务器端的 HTTP 代理,也是最常用的 HTTP 抓包工具之一。它可以记录客户端和服务器之间的所有 HTTP 请求,分析请求数据,设置断点,调试 Web 应用程序,修改请求的数据,甚至针对特定的 HTTP 请求修改服务器返回的数据。它非常强大。它是一个强大的网络调试工具。
提琴手下载链接:
使用教程:
接下来,我们将通过 Fiddler 拦截登录请求。
点击登录后,在官方的Fiddler页面,左侧可以看到大量的请求。通过观察,第15个请求URL收录“登录”字段,很可能是登录POST请求。我们点击请求,回到右边,分别点击“inspectors”和“Headers”。我们可以看到这是一个POST请求。 URL与上述方法获取的URL相同。
接下来切换到右侧的Webforms选项,就可以看到Body请求正文了。也与上述方法得到的结果一致。
获取到URL和请求体参数后,就可以开始使用Requests.post方法模拟登录了。
代码如下:
import requests
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36',
}
data = {
'identity':'irw27812@awsoo.com',
'password':'test2018',
}
url ='https://www.itjuzi.com/user/login?redirect=&flag=&radar_coupon='
session = requests.Session()
session.post(url,headers = headers,data = data)
# 登录后,我们需要获取另一个网页中的内容
response = session.get('http://radar.itjuzi.com/investevent',headers = headers)
print(response.status_code)
print(response.text)
使用 session.post 方法提交登录请求,然后使用 session.get 方法请求目标网页并输出 HTML 代码。可以看到,成功获取了网页内容。
接下来介绍第二种方法。
3. 获取cookies,直接请求登录
上述方法中,我们需要到后台获取POST请求链接和参数,比较麻烦。接下来,我们可以尝试先登录,获取cookie,然后将cookie添加到header中,然后使用GET方法进行请求,过程就简单多了。
代码如下:
import requests
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36',
'Cookie': '你的cookie',
}
url = 'https://www.itjuzi.com/user/login?redirect=&flag=&radar_coupon='
session = requests.Session()
response = session.get('http://radar.itjuzi.com/investevent', headers=headers)
print(response.status_code)
print(response.text)
如您所见,添加cookies后不需要POST请求,直接GET目标网页即可。可以看到,网页的内容也可以成功获取。
下面介绍第三种方法。
4.Selenium 模拟登录
这个方法非常简单。代替手动方法,使用Selenium自动输入账号密码并登录。
关于Selenium的使用,上一篇文章有详细介绍,不熟悉的可以回顾一下:
代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
browser = webdriver.Chrome()
browser.maximize_window() # 最大化窗口
wait = WebDriverWait(browser, 10) # 等待加载10s
def login():
browser.get('https://www.itjuzi.com/user/login')
input = wait.until(EC.presence_of_element_located(
(By.XPATH, '//*[@id="create_account_email"]')))
input.send_keys('irw27812@awsoo.com')
input = wait.until(EC.presence_of_element_located(
(By.XPATH, '//*[@id="create_account_password"]')))
input.send_keys('test2018')
submit = wait.until(EC.element_to_be_clickable(
(By.XPATH, '//*[@id="login_btn"]')))
submit.click() # 点击登录按钮
get_page_index()
def get_page_index():
browser.get('http://radar.itjuzi.com/investevent')
try:
print(browser.page_source) # 输出网页源码
except Exception as e:
print(str(e))
login()
这里,我们先在网页上定位账户节点位置:'//*[@id="create_account_email"]',然后使用input.send_keys方法输入账户。同样,我们找到密码框并输入密码。然后定位到登录按钮的位置://*[@id="login_btn"],然后使用submit.click()方法点击登录按钮完成登录。可以看到,网页的内容也可以成功获取。
以上是模拟网站的几种方式。登录后就可以开始爬取需要的内容了。
5.摘要: 查看全部
POST使用三种不同的方式爬取需要登录才能获取数据
目的是如果博主网站不能访问,你需要学习的东西就不存在了。
本文需要学习的是使用三种不同的方式爬取需要登录获取数据的网站数据
对于很多需要先登录的网站来说,模拟登录往往是爬虫的第一道坎。本文介绍POST请求登录、获取cookies登录、Seleium模拟登录三种方式。
总结:爬取的时候,除了常见的网站不用登录就可以爬取外,还有一种网站需要先登录。比如豆瓣,知乎,还有上一篇文章的橘子网。这种网站又可以分为:只需要账号密码,除账号密码外,还必须输入或点击验证码。本文以只需输入账号密码即可登录的枣树网为例,介绍3种常用的模拟登录方法。
下面,我们分别用代码实现上述三种方法。
1. 登陆页面
这是我们想要获取内容的页面:

此网页需要登录才能看到数据信息,登录界面如下:

可以看到,登录时只需要输入账号和密码即可,不需要输入验证码,比较简单。下面我们使用一个测试账号和密码来实现模拟登录。
2.POST提交请求登录
首先,我们需要找到 POST 请求的 URL。
有两种方法,第一种是在web devtools中查看请求,第二种是在Fiddler软件中查看请求。
先说第一种方法。

在登录界面输入账号密码,打开开发者工具,清除所有请求,然后点击登录按钮,就会看到生成了大量的请求。哪个是 POST 请求的 URL?这个需要一点经验,因为是登录,所以可以尝试点击带有“登录”二字的请求。这里我们点击第四个请求,可以在右侧的header中看到请求的URL。请求方式为POST类型,表示正确找到了URL。

接下来,我们下拉到表单数据。有几个参数,包括标识和密码。这两个参数是我们登录时需要输入的账号和密码,是POST请求需要携带的参数。

参数结构非常简单。那么你只需要使用Requests.post方法请求登录网站,然后就可以抓取内容了。
接下来,我们尝试使用 Fiddler 来获取 POST 请求。
如果您对 Fiddler 不熟悉或者没有在您的电脑上安装它,您可以先了解它并安装它。
Fiddler 是客户端和服务器端的 HTTP 代理,也是最常用的 HTTP 抓包工具之一。它可以记录客户端和服务器之间的所有 HTTP 请求,分析请求数据,设置断点,调试 Web 应用程序,修改请求的数据,甚至针对特定的 HTTP 请求修改服务器返回的数据。它非常强大。它是一个强大的网络调试工具。
提琴手下载链接:
使用教程:
接下来,我们将通过 Fiddler 拦截登录请求。
点击登录后,在官方的Fiddler页面,左侧可以看到大量的请求。通过观察,第15个请求URL收录“登录”字段,很可能是登录POST请求。我们点击请求,回到右边,分别点击“inspectors”和“Headers”。我们可以看到这是一个POST请求。 URL与上述方法获取的URL相同。

接下来切换到右侧的Webforms选项,就可以看到Body请求正文了。也与上述方法得到的结果一致。

获取到URL和请求体参数后,就可以开始使用Requests.post方法模拟登录了。
代码如下:
import requests
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36',
}
data = {
'identity':'irw27812@awsoo.com',
'password':'test2018',
}
url ='https://www.itjuzi.com/user/login?redirect=&flag=&radar_coupon='
session = requests.Session()
session.post(url,headers = headers,data = data)
# 登录后,我们需要获取另一个网页中的内容
response = session.get('http://radar.itjuzi.com/investevent',headers = headers)
print(response.status_code)
print(response.text)
使用 session.post 方法提交登录请求,然后使用 session.get 方法请求目标网页并输出 HTML 代码。可以看到,成功获取了网页内容。

接下来介绍第二种方法。
3. 获取cookies,直接请求登录
上述方法中,我们需要到后台获取POST请求链接和参数,比较麻烦。接下来,我们可以尝试先登录,获取cookie,然后将cookie添加到header中,然后使用GET方法进行请求,过程就简单多了。
代码如下:
import requests
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36',
'Cookie': '你的cookie',
}
url = 'https://www.itjuzi.com/user/login?redirect=&flag=&radar_coupon='
session = requests.Session()
response = session.get('http://radar.itjuzi.com/investevent', headers=headers)
print(response.status_code)
print(response.text)
如您所见,添加cookies后不需要POST请求,直接GET目标网页即可。可以看到,网页的内容也可以成功获取。

下面介绍第三种方法。
4.Selenium 模拟登录
这个方法非常简单。代替手动方法,使用Selenium自动输入账号密码并登录。
关于Selenium的使用,上一篇文章有详细介绍,不熟悉的可以回顾一下:
代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
browser = webdriver.Chrome()
browser.maximize_window() # 最大化窗口
wait = WebDriverWait(browser, 10) # 等待加载10s
def login():
browser.get('https://www.itjuzi.com/user/login')
input = wait.until(EC.presence_of_element_located(
(By.XPATH, '//*[@id="create_account_email"]')))
input.send_keys('irw27812@awsoo.com')
input = wait.until(EC.presence_of_element_located(
(By.XPATH, '//*[@id="create_account_password"]')))
input.send_keys('test2018')
submit = wait.until(EC.element_to_be_clickable(
(By.XPATH, '//*[@id="login_btn"]')))
submit.click() # 点击登录按钮
get_page_index()
def get_page_index():
browser.get('http://radar.itjuzi.com/investevent')
try:
print(browser.page_source) # 输出网页源码
except Exception as e:
print(str(e))
login()
这里,我们先在网页上定位账户节点位置:'//*[@id="create_account_email"]',然后使用input.send_keys方法输入账户。同样,我们找到密码框并输入密码。然后定位到登录按钮的位置://*[@id="login_btn"],然后使用submit.click()方法点击登录按钮完成登录。可以看到,网页的内容也可以成功获取。

以上是模拟网站的几种方式。登录后就可以开始爬取需要的内容了。
5.摘要:
怎么提升搜狗seo快速排名首页?(Zac)?
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-06-23 18:25
如何提升搜狗seo首页快速排名?
一、内容为王,有价值的内容定期更新:站长界有句俗语:“内容为王,外链为王”。互联网的作用是为用户提供有用且有价值的信息,搜索引擎会给予高价值的文章高权重。相反,没有价值的文章 会被排斥。尤其是原创文章,用户体验很差,自己看不懂。用户能喜欢吗?用户不喜欢的就是搜索引擎不喜欢的。高质量的原创 内容比什么都重要。我的博客每天更新一两篇原创内容,百度每天抓拍采集
网站很久没有被百度收录的原因,导航网站free收录网站SEO实战密码网络营销实战密码赞会扎克
第一:《SEO实用密码》60天网站流量增长20倍,这本书2011年1月刚出,买了一本纸质书,看了还不错,电子版的当前信息我知道的是网易阅读频道有前两章。我在做SEO。我们SEO组的同学没有完整的电子文档,现在可能找不到电子版。
第二:我有电子版的《网络营销实用密码》,需要的可以联系我。我每天都看百度新闻。
网站很久没有被百度收录的原因,navigation网站免费收录网站能告诉我如何在SEO中快速对图片进行排名,有哪些技巧和方法用于 SEO 中的图片排名?
百度图片搜索希望收录和展示的图片应该有以下三个维度:
一、图片所在页面的尺寸
1、图片所在网页的主题与网站的业务方向和主题一致。百度图片搜索认为,并且
网站同主题的网页会更受站长关注,网页图片可信度更高
2、图片周围有可信、准确、相关的图片描述,包括上下文描述,
图片描述、alt属性、图片标题、图片锚
3、 图片所在的网页没有权限。这点和百度网页搜索的要求是一致的,也是公认的
需要用户登录才能浏览的网页的用户体验很差,
蜘蛛也无法完成用户名。
使用密码
4.不要用JS写图片链接,不要用异步加载等方式显示。现阶段百度的JS解析成功率有待提高
其次,图片在哪里网站Dimension
1、 目前百度网页搜索和百度图片搜索共享百度蜘蛛。 网站想要在图片搜索上表现更好,首先要对百度蜘蛛完全友好,保证百度蜘蛛对网站和收录的爬取分析。
2、百度图片搜索一般是指网站在百度网络搜索系统中的评价分数
如果网站在网络搜索系统中具有可信度,没有恶意作弊和过度的SEO行为,在图片搜索中也会表现得更好
3、网站是服务器稳定的地方,网站顺利打开。我当然不想用百度图片搜索
网站很久没有被百度收录的原因,导航到网站free收录网站
看到相关图片后,用户希望点击网页地址换取漫长而无休止的等待
三、图片本身的尺寸
1、图片要尽量清晰。百度图片排序时,如果其他条件相同,则更高
清晰的图片可以先显示
2、 与定义类似的是图片大小,大小要与显示的内容相匹配,而不是
越大越好,图片尺寸越小不一定会被歧视
3、 图片主要内容突出,视觉效果好。如果图片上有水印,水印应该在图片上
膜角位置不遮挡主体
4、少少图片资源最受百度图片搜索青睐,但这里提醒一下站长,如果你有的话
图片是优质稀缺资源,别忘了给图片加上可靠的描述
草根站擅长长远利益和综合常识
我们显然有同理心的能力。为网站选择合适的关键词,分析访问者到达某个页面时停滞不前的原因。这些都是同理心的表现。毕竟在seo优化的过程中,我们需要对html、javascript、css进行处理。如果你作为seo连这些能力都没有,那它的价格就太低了。这些是网站优化过程中常用的方法。并不是你必须学习。最好优化网站construction,对网站有帮助。其他人可以帮助您完成技术工作。如果你不具备以下资格,那也没什么好说的。
网站很久没有被百度收录的原因,导航到网站free收录网站
有写软文的能力:软文的写作不仅需要语言敏感,更重要的是软文所写的必须被认可。一个能帮到网民的文章肯定会得到很多外链。有数据分析能力:网站数据分析,如果你还不明白什么是pv,什么是ip,什么是网站visiting depth等等,建议你赶紧了解这些网站statistic条款,否则你将无法找到网站销量下降的原因。作为站长,一定要立足长远利益,而不是短期排名,所以seo一定不能成为网站垃圾制造者。
SEO 必须基于“白帽”。毕竟,我们正在与搜索引擎一起吃饭。如果继续使用“黑帽”技术,不仅会损害客户的网站,还会损害您个人在这个行业内的口碑。 网站Optimization 是一项复杂而合乎逻辑的工作。如果不能把大局看成一个整体,迟早会因为繁琐的工作而对自己失去信心。你要在这些繁琐的任务中制定一个规则,不要乱七八糟,要知道今天要做什么,明天要做什么,这个月的目标是什么。
具有良好的沟通技巧。一个优秀的 seo 规划计划只是成功的先决条件。如果seo没有与各部门沟通的能力,那么这个seo规划计划就不会成功实施,因为每个部门都不具备与各部门沟通的能力。人们愿意与您合作。更重要的是,它拥有超强的执行力。一个没有执行力的SEO,即使计划做的很好,但是没有执行,几个月过去了,没有丝毫效果。今天要完成的工作必须在今天完成,不能打折,否则你的网站关键词排名也会打折。
作为一个草根站长,一个想把网站建设作为自己的出路和事业的站长,你不需要懂asp php c net,但是你要懂html语言。这是网站管理员必备的基本素质。你必须明白,否则你很难沟通。站长一定要学会在网上尊重、藏龙卧虎,尊重每一个人,否则你可能会失去绝佳的机会或朋友。并且必须有一个站长可以成为知己,这样我们才能互相帮助,互惠互利。注:互联网和搜索引擎的it技术博客http//wwwguhongtaocom/分享学习草根网站的综合常识和长远利益。
网站Administrator 如何在网站background 中设置网站关键词?
我们都知道title是向访问者和蜘蛛声明这个网站的名字是什么。是直接显示在百度搜索页面上的标题,标题对于SEO优化非常重要。一般情况下,字符不超过80个(一个中文等于2个字符,一个符号英文字母等于一个字符),超过的部分会被隐藏。
什么是关键词? 关键词的理解很简单。这是我们搜索的名词。 关键词下面有一个长尾关键词,长尾关键词可以是短句也可以是长句,通常我们称关键词optimization 是指这个关键词,关键词我们不能在正常浏览页面看到,主要是针对搜索引擎的,那么关键词怎么设置?
网站很久没有被百度收录的原因,导航到网站free收录网站
关键词的设置可以说是无限制的,但是我们一般不会设置太多,因为不能设置太多,主要是设置主要优化关键词,以及@k5逗号英文模式下@和关键词之间用逗号隔开。
Description 是介绍这个网站 的作用和服务。主要供用户和蜘蛛查看。百度主页上可以看到的信息。一般情况下网站推荐的描述是200个字符,字符内超过200个字符像标题一样用省略号省略。
网站Settings关键词
网站收录Push 站长工具 查看全部
怎么提升搜狗seo快速排名首页?(Zac)?
如何提升搜狗seo首页快速排名?
一、内容为王,有价值的内容定期更新:站长界有句俗语:“内容为王,外链为王”。互联网的作用是为用户提供有用且有价值的信息,搜索引擎会给予高价值的文章高权重。相反,没有价值的文章 会被排斥。尤其是原创文章,用户体验很差,自己看不懂。用户能喜欢吗?用户不喜欢的就是搜索引擎不喜欢的。高质量的原创 内容比什么都重要。我的博客每天更新一两篇原创内容,百度每天抓拍采集
网站很久没有被百度收录的原因,导航网站free收录网站SEO实战密码网络营销实战密码赞会扎克
第一:《SEO实用密码》60天网站流量增长20倍,这本书2011年1月刚出,买了一本纸质书,看了还不错,电子版的当前信息我知道的是网易阅读频道有前两章。我在做SEO。我们SEO组的同学没有完整的电子文档,现在可能找不到电子版。
第二:我有电子版的《网络营销实用密码》,需要的可以联系我。我每天都看百度新闻。
网站很久没有被百度收录的原因,navigation网站免费收录网站能告诉我如何在SEO中快速对图片进行排名,有哪些技巧和方法用于 SEO 中的图片排名?
百度图片搜索希望收录和展示的图片应该有以下三个维度:
一、图片所在页面的尺寸
1、图片所在网页的主题与网站的业务方向和主题一致。百度图片搜索认为,并且
网站同主题的网页会更受站长关注,网页图片可信度更高
2、图片周围有可信、准确、相关的图片描述,包括上下文描述,
图片描述、alt属性、图片标题、图片锚
3、 图片所在的网页没有权限。这点和百度网页搜索的要求是一致的,也是公认的
需要用户登录才能浏览的网页的用户体验很差,
蜘蛛也无法完成用户名。
使用密码
4.不要用JS写图片链接,不要用异步加载等方式显示。现阶段百度的JS解析成功率有待提高
其次,图片在哪里网站Dimension
1、 目前百度网页搜索和百度图片搜索共享百度蜘蛛。 网站想要在图片搜索上表现更好,首先要对百度蜘蛛完全友好,保证百度蜘蛛对网站和收录的爬取分析。
2、百度图片搜索一般是指网站在百度网络搜索系统中的评价分数
如果网站在网络搜索系统中具有可信度,没有恶意作弊和过度的SEO行为,在图片搜索中也会表现得更好
3、网站是服务器稳定的地方,网站顺利打开。我当然不想用百度图片搜索
网站很久没有被百度收录的原因,导航到网站free收录网站
看到相关图片后,用户希望点击网页地址换取漫长而无休止的等待
三、图片本身的尺寸
1、图片要尽量清晰。百度图片排序时,如果其他条件相同,则更高
清晰的图片可以先显示
2、 与定义类似的是图片大小,大小要与显示的内容相匹配,而不是
越大越好,图片尺寸越小不一定会被歧视
3、 图片主要内容突出,视觉效果好。如果图片上有水印,水印应该在图片上
膜角位置不遮挡主体
4、少少图片资源最受百度图片搜索青睐,但这里提醒一下站长,如果你有的话
图片是优质稀缺资源,别忘了给图片加上可靠的描述
草根站擅长长远利益和综合常识
我们显然有同理心的能力。为网站选择合适的关键词,分析访问者到达某个页面时停滞不前的原因。这些都是同理心的表现。毕竟在seo优化的过程中,我们需要对html、javascript、css进行处理。如果你作为seo连这些能力都没有,那它的价格就太低了。这些是网站优化过程中常用的方法。并不是你必须学习。最好优化网站construction,对网站有帮助。其他人可以帮助您完成技术工作。如果你不具备以下资格,那也没什么好说的。
网站很久没有被百度收录的原因,导航到网站free收录网站
有写软文的能力:软文的写作不仅需要语言敏感,更重要的是软文所写的必须被认可。一个能帮到网民的文章肯定会得到很多外链。有数据分析能力:网站数据分析,如果你还不明白什么是pv,什么是ip,什么是网站visiting depth等等,建议你赶紧了解这些网站statistic条款,否则你将无法找到网站销量下降的原因。作为站长,一定要立足长远利益,而不是短期排名,所以seo一定不能成为网站垃圾制造者。
SEO 必须基于“白帽”。毕竟,我们正在与搜索引擎一起吃饭。如果继续使用“黑帽”技术,不仅会损害客户的网站,还会损害您个人在这个行业内的口碑。 网站Optimization 是一项复杂而合乎逻辑的工作。如果不能把大局看成一个整体,迟早会因为繁琐的工作而对自己失去信心。你要在这些繁琐的任务中制定一个规则,不要乱七八糟,要知道今天要做什么,明天要做什么,这个月的目标是什么。
具有良好的沟通技巧。一个优秀的 seo 规划计划只是成功的先决条件。如果seo没有与各部门沟通的能力,那么这个seo规划计划就不会成功实施,因为每个部门都不具备与各部门沟通的能力。人们愿意与您合作。更重要的是,它拥有超强的执行力。一个没有执行力的SEO,即使计划做的很好,但是没有执行,几个月过去了,没有丝毫效果。今天要完成的工作必须在今天完成,不能打折,否则你的网站关键词排名也会打折。
作为一个草根站长,一个想把网站建设作为自己的出路和事业的站长,你不需要懂asp php c net,但是你要懂html语言。这是网站管理员必备的基本素质。你必须明白,否则你很难沟通。站长一定要学会在网上尊重、藏龙卧虎,尊重每一个人,否则你可能会失去绝佳的机会或朋友。并且必须有一个站长可以成为知己,这样我们才能互相帮助,互惠互利。注:互联网和搜索引擎的it技术博客http//wwwguhongtaocom/分享学习草根网站的综合常识和长远利益。
网站Administrator 如何在网站background 中设置网站关键词?
我们都知道title是向访问者和蜘蛛声明这个网站的名字是什么。是直接显示在百度搜索页面上的标题,标题对于SEO优化非常重要。一般情况下,字符不超过80个(一个中文等于2个字符,一个符号英文字母等于一个字符),超过的部分会被隐藏。
什么是关键词? 关键词的理解很简单。这是我们搜索的名词。 关键词下面有一个长尾关键词,长尾关键词可以是短句也可以是长句,通常我们称关键词optimization 是指这个关键词,关键词我们不能在正常浏览页面看到,主要是针对搜索引擎的,那么关键词怎么设置?
网站很久没有被百度收录的原因,导航到网站free收录网站
关键词的设置可以说是无限制的,但是我们一般不会设置太多,因为不能设置太多,主要是设置主要优化关键词,以及@k5逗号英文模式下@和关键词之间用逗号隔开。
Description 是介绍这个网站 的作用和服务。主要供用户和蜘蛛查看。百度主页上可以看到的信息。一般情况下网站推荐的描述是200个字符,字符内超过200个字符像标题一样用省略号省略。
网站Settings关键词
网站收录Push 站长工具
网站后台怎么转发网页内容到新浪微博?(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-06-23 03:01
网站后台怎么转发网页内容到新浪微博?简单的来说就是新浪微博在自动生成的http响应中判断该响应是否以websocket的形式传递,如果是的话那么就相当于新浪微博和网站之间的第三方。具体的方式是:1、重定向/跳转请求代码。自动生成websocket请求和cookie,后端cdn接着转发服务器上进行重定向,只要指定端口,那么后端会跟着一个udp端口号配置,就可以把所有重定向请求都一起转发。2、你当然可以显示相应的响应,这就是在api里面。
我在uc提的问题,没想到都被删了,
新浪微博某个页面的内容自动发送到个人中心(假设),不同网站访问后将直接跳转。
个人中心可以直接看到全部,同时跳转新浪发布的所有内容到个人中心。直接ajax即可。
微博的后台操作本质上是websocket,直接使用websocket发送websocketapi即可。
我刚从新浪微博后台拿到的页面发布一下:下面是给发布用户访问页面看到的:我主要记录和查看一下跳转地址,希望大家也能帮帮忙。全国跳转地址查看详情点击第二个跳转链接直接跳转微博发布。
基本上以前某些牛逼的网站是根据接口去跳转的。但是这也不是最稳定的方式。不知道为啥有人鄙视这种方式。有一点直接跳转,但是跳转的不一定是你想跳转的那个产品页面。也可能不是你想要发布的那个。这种需要和服务端协商好。 查看全部
网站后台怎么转发网页内容到新浪微博?(图)
网站后台怎么转发网页内容到新浪微博?简单的来说就是新浪微博在自动生成的http响应中判断该响应是否以websocket的形式传递,如果是的话那么就相当于新浪微博和网站之间的第三方。具体的方式是:1、重定向/跳转请求代码。自动生成websocket请求和cookie,后端cdn接着转发服务器上进行重定向,只要指定端口,那么后端会跟着一个udp端口号配置,就可以把所有重定向请求都一起转发。2、你当然可以显示相应的响应,这就是在api里面。
我在uc提的问题,没想到都被删了,
新浪微博某个页面的内容自动发送到个人中心(假设),不同网站访问后将直接跳转。
个人中心可以直接看到全部,同时跳转新浪发布的所有内容到个人中心。直接ajax即可。
微博的后台操作本质上是websocket,直接使用websocket发送websocketapi即可。
我刚从新浪微博后台拿到的页面发布一下:下面是给发布用户访问页面看到的:我主要记录和查看一下跳转地址,希望大家也能帮帮忙。全国跳转地址查看详情点击第二个跳转链接直接跳转微博发布。
基本上以前某些牛逼的网站是根据接口去跳转的。但是这也不是最稳定的方式。不知道为啥有人鄙视这种方式。有一点直接跳转,但是跳转的不一定是你想跳转的那个产品页面。也可能不是你想要发布的那个。这种需要和服务端协商好。
网站后台怎么转发网页内容到多个不同站点?
网站优化 • 优采云 发表了文章 • 0 个评论 • 156 次浏览 • 2021-06-17 01:03
网站后台怎么转发网页内容到多个不同站点呢?直接复制链接会不会直接丢失掉,造成重复制作,造成方便问题。今天小熊给大家分享一下最简单方便的解决方法,网站后台内容转发方法。首先登录网站后台,点击【新建外链】-【网站站点】,填写需要转发到不同站点的站点,如下图,作品类目选择手机端,点击【上传文章】。内容主题等在后续会一一解释。
之后鼠标双击同一个站点的页面,就会自动转发到其他主题的文章页面上,如下图:一个主题只能转发到1个站点,也就是说一个主题最多只能转发到7个站点。
我有一个网站也是这个问题,求高手帮助,有的时候是一次性把所有页面内容都同步到云服务器上去,然后要收尾款。有的时候是只转发了几个页面,其余的丢到后台,有时候是把一些权重较低的页面也转发出去了,
分享某个网站的内容到多个网站,在全局控制面板将分享方式设置为分享到该网站的所有页面,然后选择分享给指定的页面。做法是找出你想要同步内容的同站点,设置同步选项为同步所有页面。具体地址如下:site:,一般选择美站比较稳妥一些,毕竟更容易走通。
有同样的需求。typecho有官方文档针对这个问题(需要建立同步任务对象)(有专门的分享链接提取工具),不过typecho支持的分享对象和分享链接类型很少,建议使用createbitcoin这个插件,也就是发个红包。下面是针对题主的问题的建议:可以试试将选定的站点,根据网站内容,自定义一个分享的方式。
然后拿去也做,不同的网站服务器平台,权限需求都不一样,所以可能导致内容被另外几个站点下载,比如新浪网分享给你腾讯网,你下载新浪网的页面,就不能在腾讯网内获取。可以根据需求,设置分享到不同平台的页面。例如搜狐或者腾讯,都可以用你的手机站点分享到新浪,新浪网分享到腾讯。不要心急,设置后有时间段,会一段时间内同步多个不同的站点,因为服务器不同。 查看全部
网站后台怎么转发网页内容到多个不同站点?
网站后台怎么转发网页内容到多个不同站点呢?直接复制链接会不会直接丢失掉,造成重复制作,造成方便问题。今天小熊给大家分享一下最简单方便的解决方法,网站后台内容转发方法。首先登录网站后台,点击【新建外链】-【网站站点】,填写需要转发到不同站点的站点,如下图,作品类目选择手机端,点击【上传文章】。内容主题等在后续会一一解释。
之后鼠标双击同一个站点的页面,就会自动转发到其他主题的文章页面上,如下图:一个主题只能转发到1个站点,也就是说一个主题最多只能转发到7个站点。
我有一个网站也是这个问题,求高手帮助,有的时候是一次性把所有页面内容都同步到云服务器上去,然后要收尾款。有的时候是只转发了几个页面,其余的丢到后台,有时候是把一些权重较低的页面也转发出去了,
分享某个网站的内容到多个网站,在全局控制面板将分享方式设置为分享到该网站的所有页面,然后选择分享给指定的页面。做法是找出你想要同步内容的同站点,设置同步选项为同步所有页面。具体地址如下:site:,一般选择美站比较稳妥一些,毕竟更容易走通。
有同样的需求。typecho有官方文档针对这个问题(需要建立同步任务对象)(有专门的分享链接提取工具),不过typecho支持的分享对象和分享链接类型很少,建议使用createbitcoin这个插件,也就是发个红包。下面是针对题主的问题的建议:可以试试将选定的站点,根据网站内容,自定义一个分享的方式。
然后拿去也做,不同的网站服务器平台,权限需求都不一样,所以可能导致内容被另外几个站点下载,比如新浪网分享给你腾讯网,你下载新浪网的页面,就不能在腾讯网内获取。可以根据需求,设置分享到不同平台的页面。例如搜狐或者腾讯,都可以用你的手机站点分享到新浪,新浪网分享到腾讯。不要心急,设置后有时间段,会一段时间内同步多个不同的站点,因为服务器不同。
有了自己的网站后台,总不能让别人来管理
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2021-06-15 20:13
有我自己的网站后台,你不能让别人管理你的网站,你总是需要管理网站后台,你知道怎么管理网站后台吗?下面是学习如何管理编辑器整理的网站Background方法供大家阅读。
管理网站background 的步骤
输入网站background URL(不同的网站地址不同),会出现如下界面。输入账号和密码,点击登录进入网站background
完成上一步操作后,点击【登录】,进入如下界面。
点击操作栏下的【运行管理】功能键,进入内容库维护页面。进入【运营管理】后,显示如下界面。
① 内容库:这里展示的是我们在网站设计中创建的栏目。
②片段库:对应网站design中的页面片段占位符。在这里可以灵活更改页面上对应的页面片段占位符。
③ 工作区:点击相应栏目,在此显示维护操作。
内容库是我们在网站design下创建的专栏。
1、① 这里展示的是我们在网站设计中创建的栏目。
2、②点击【内容库】下的对应栏,此处会显示对应栏的内容
(News) 发布功能项和新闻项
功能说明
① 新按钮-新内容。单击以创建新内容,然后出现内容编辑器。如图8所示。
② 发布按钮——发布内容。选择一条或多条要发布的内容,然后点击【发布】 将发布该条或多条内容并显示在对应的栏目中。在新闻状态,显示已发布。
③ 取消键——发布后取消内容。选择一条或几条内容,然后点击【撤消】这条或几条内容,新闻状态下会显示未发布。
④ 删除键删除内容。选择一项或多项,然后点击【删除】将删除此项或多项。
⑤ 选择目标-实现栏目下内容的传输和复制。里面显示的是创建的栏目,和内容库栏目一样。与⑥传送和⑦复制键配合使用。
⑥ 传输键-选择要传输的内容,在⑤选择要传输的列中选择目标,然后点击【传输】此内容将被传输到所选列。
⑦ 复制键-选择要复制的内容,在⑤中选择要复制到的列,选择目标,然后点击【复制】该内容将被复制到选定的列中。
⑧ 显示每页显示的内容项,有10、20、30三个选项。根据需要调整页面显示的内容。
⑨您可以跳转到您想要的页面。
⑩ 填写要跳转的页面,点击【GO】
以上是学习编辑分享的网站Background的管理方法,希望对你有帮助!
看过《如何管理网站Background》的人还阅读了:
1.router网站management后台打不开,怎么办
2.2017 portal网站网站管理建设计划
3.如何设置只允许特定电脑访问路由器管理界面 查看全部
有了自己的网站后台,总不能让别人来管理
有我自己的网站后台,你不能让别人管理你的网站,你总是需要管理网站后台,你知道怎么管理网站后台吗?下面是学习如何管理编辑器整理的网站Background方法供大家阅读。
管理网站background 的步骤
输入网站background URL(不同的网站地址不同),会出现如下界面。输入账号和密码,点击登录进入网站background
完成上一步操作后,点击【登录】,进入如下界面。
点击操作栏下的【运行管理】功能键,进入内容库维护页面。进入【运营管理】后,显示如下界面。
① 内容库:这里展示的是我们在网站设计中创建的栏目。
②片段库:对应网站design中的页面片段占位符。在这里可以灵活更改页面上对应的页面片段占位符。
③ 工作区:点击相应栏目,在此显示维护操作。
内容库是我们在网站design下创建的专栏。
1、① 这里展示的是我们在网站设计中创建的栏目。
2、②点击【内容库】下的对应栏,此处会显示对应栏的内容
(News) 发布功能项和新闻项
功能说明
① 新按钮-新内容。单击以创建新内容,然后出现内容编辑器。如图8所示。
② 发布按钮——发布内容。选择一条或多条要发布的内容,然后点击【发布】 将发布该条或多条内容并显示在对应的栏目中。在新闻状态,显示已发布。
③ 取消键——发布后取消内容。选择一条或几条内容,然后点击【撤消】这条或几条内容,新闻状态下会显示未发布。
④ 删除键删除内容。选择一项或多项,然后点击【删除】将删除此项或多项。
⑤ 选择目标-实现栏目下内容的传输和复制。里面显示的是创建的栏目,和内容库栏目一样。与⑥传送和⑦复制键配合使用。
⑥ 传输键-选择要传输的内容,在⑤选择要传输的列中选择目标,然后点击【传输】此内容将被传输到所选列。
⑦ 复制键-选择要复制的内容,在⑤中选择要复制到的列,选择目标,然后点击【复制】该内容将被复制到选定的列中。
⑧ 显示每页显示的内容项,有10、20、30三个选项。根据需要调整页面显示的内容。
⑨您可以跳转到您想要的页面。
⑩ 填写要跳转的页面,点击【GO】
以上是学习编辑分享的网站Background的管理方法,希望对你有帮助!
看过《如何管理网站Background》的人还阅读了:
1.router网站management后台打不开,怎么办
2.2017 portal网站网站管理建设计划
3.如何设置只允许特定电脑访问路由器管理界面
分享网页到微信朋友圈,怎样才能带缩略图?
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-06-14 06:19
1、分享网页文章微信时如何自定义缩略图、链接、标题和摘要:
var imgUrl = http://www.gettool.cn/GetwxLink/xxx.jpg';
var lineLink = 'http://www.gettool.cn/GetwxLink/';
var descContent = "GetwxLink -
专注站长技术和互联网资讯!";
var shareTitle = 'GetwxLink';
var appid = '';
function shareFriend() {
WeixinJSBridge.invoke('sendAppMessage',{
"appid": appid,
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report('send_msg', res.err_msg);
})
}
function shareTimeline() {
WeixinJSBridge.invoke('shareTimeline',{
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report('timeline', res.err_msg);
});
}
function shareWeibo() {
WeixinJSBridge.invoke('shareWeibo',{
"content": descContent,
"url": lineLink,
}, function(res) {
//_report('weibo', res.err_msg);
});
}
// 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
// 发送给好友
WeixinJSBridge.on('menu:share:appmessage', function(argv){
shareFriend();
});
// 分享到朋友圈
WeixinJSBridge.on('menu:share:timeline', function(argv){
shareTimeline();
});
// 分享到微博
WeixinJSBridge.on('menu:share:weibo', function(argv){
shareWeibo();
});
}, false);
下面的作者会贴出作者对上述问题的解决方案,因为微信分享是通过WeixinJSBridge实现的。所以用户只需要将下面的Js代码复制到网页中,并定义相应的参数即可。
2、Share网站文章指定缩略图去微信朋友圈,有什么好处和不能实现的问题?
分享网站文章到微信朋友圈时,会显示指定缩略图或指定LOGO。这有很多好处。一是增加品牌的曝光度和美誉度(这个跟你分享的网站网站直接相关),二是可以增加网站的流量,对于增加收录和网站在搜索中获得的自然提名。
但是使用这种方法的公司经常会遇到这样的问题:1)文章没有图片时,分享出来的缩略图栏为空白(图片加载不出来),显示效果很差; 2)文章的图片无法截取为缩略图;当3)文章中有多张图片时,您想设置为封面的图片无法实现。
3、把网页分享到朋友圈,怎么带缩略图?
微信官方并未公布其抓取缩略图的规则。探索这方面的人会发现,他们在文章上发布的图片有时被抓取有时被忽略,“及时有时不工作”,挺郁闷的,其实可以通过一些技术手段来利用分享网的规则在 Moments 中的页面以达到预期的效果。具体方法如下:
1)如果您想在共享的文章中永久设置您公司的LOGO,您可以在每个文章内容中放置一个隐藏的LOGO图片。请记住,不要使用 Display:none ;方法设置,只需将img的width和height属性设置为0;
2)如果想让文章在有图片的时候把文章图片截成缩略图,并且在内容没有图片的时候默认使用公司的LOGO,可以把隐藏的logo放在文章结尾,自然可以达到这个效果。
代码示例:
在我们的网站webpage html 代码之后添加
请在申请时将此地址更改为您的照片地址。
(我试过把img放在body后面,隐藏在文章内容之前。微信网页的规则在加书签的时候会自动抓取,但是分享的时候可能规则不一样,还是不行显示。
微信扫码下载APP解决方案 查看全部
分享网页到微信朋友圈,怎样才能带缩略图?
1、分享网页文章微信时如何自定义缩略图、链接、标题和摘要:
var imgUrl = http://www.gettool.cn/GetwxLink/xxx.jpg';
var lineLink = 'http://www.gettool.cn/GetwxLink/';
var descContent = "GetwxLink -
专注站长技术和互联网资讯!";
var shareTitle = 'GetwxLink';
var appid = '';
function shareFriend() {
WeixinJSBridge.invoke('sendAppMessage',{
"appid": appid,
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report('send_msg', res.err_msg);
})
}
function shareTimeline() {
WeixinJSBridge.invoke('shareTimeline',{
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report('timeline', res.err_msg);
});
}
function shareWeibo() {
WeixinJSBridge.invoke('shareWeibo',{
"content": descContent,
"url": lineLink,
}, function(res) {
//_report('weibo', res.err_msg);
});
}
// 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
// 发送给好友
WeixinJSBridge.on('menu:share:appmessage', function(argv){
shareFriend();
});
// 分享到朋友圈
WeixinJSBridge.on('menu:share:timeline', function(argv){
shareTimeline();
});
// 分享到微博
WeixinJSBridge.on('menu:share:weibo', function(argv){
shareWeibo();
});
}, false);
下面的作者会贴出作者对上述问题的解决方案,因为微信分享是通过WeixinJSBridge实现的。所以用户只需要将下面的Js代码复制到网页中,并定义相应的参数即可。

2、Share网站文章指定缩略图去微信朋友圈,有什么好处和不能实现的问题?
分享网站文章到微信朋友圈时,会显示指定缩略图或指定LOGO。这有很多好处。一是增加品牌的曝光度和美誉度(这个跟你分享的网站网站直接相关),二是可以增加网站的流量,对于增加收录和网站在搜索中获得的自然提名。
但是使用这种方法的公司经常会遇到这样的问题:1)文章没有图片时,分享出来的缩略图栏为空白(图片加载不出来),显示效果很差; 2)文章的图片无法截取为缩略图;当3)文章中有多张图片时,您想设置为封面的图片无法实现。
3、把网页分享到朋友圈,怎么带缩略图?
微信官方并未公布其抓取缩略图的规则。探索这方面的人会发现,他们在文章上发布的图片有时被抓取有时被忽略,“及时有时不工作”,挺郁闷的,其实可以通过一些技术手段来利用分享网的规则在 Moments 中的页面以达到预期的效果。具体方法如下:
1)如果您想在共享的文章中永久设置您公司的LOGO,您可以在每个文章内容中放置一个隐藏的LOGO图片。请记住,不要使用 Display:none ;方法设置,只需将img的width和height属性设置为0;
2)如果想让文章在有图片的时候把文章图片截成缩略图,并且在内容没有图片的时候默认使用公司的LOGO,可以把隐藏的logo放在文章结尾,自然可以达到这个效果。
代码示例:
在我们的网站webpage html 代码之后添加

请在申请时将此地址更改为您的照片地址。
(我试过把img放在body后面,隐藏在文章内容之前。微信网页的规则在加书签的时候会自动抓取,但是分享的时候可能规则不一样,还是不行显示。
微信扫码下载APP解决方案
百度关键字排名专家奇步网络就这些问题来解释
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-06-12 01:22
不多说了,301跳转就好了,记得做301,不要做302,302过一段时间,搜索引擎会判断为作弊。
不要使用代码跳转。最好是使用 301 重定向。首先可以集中网站权重,后两个域可以正常收录。
这是一个关键词劫持,你的主页根目录肯定被篡改过...多去一些站长论坛交流。
这个书写规则有一定难度,需要通过程序来实现。因为一般的服务器设置和开源程序后端301只能重定向到一个地址。我也遇到了你,想跳到各个页面。但它无法实现。
所以要实现这块,必须要有程序的支持。你看你用的是什么程序,然后联系相关的专业服务商为你做程序匹配。这不是普通SEO人员能解决的
站长群里很多朋友经常抛出一些问题,比如“我网站js跳转会影响收录吗?”、“我的网站产品被收录删除或删除了我该怎么办内容”、“我会不会被K大量js跳转到家网站homepage”等等。现在百度关键词排名专家七步网就这些问题为您一一解答。
事实上,随着搜索引擎的发展,其算法也在不断更新,尽可能地改进人性化的处理方式。许多网站管理员完全忽略了他自动识别它们的能力。其实,只要遵循搜索引擎通用的规则,就大可不必担心。
例如,301 重定向。所谓301重定向是一种服务器端重定向技术。说白了,你的网站代码安装在哪个服务器上,哪个服务器会重定向你,你为什么要重定向? ,啊,比如你原来贴了一个文章他的网址,已经被搜索引擎收录搜索到了,后来因为某些原因你就没有这个页面了。这时候用户通过搜索引擎的快照访问这个URL只能返回404页面无法找到的页面。我们网站优化的最终目的是让搜索引擎收录内容吸引流量,而收录了URL打不开网页。这不会浪费我们的工作吗?是的,所以这个时候就必须通过程序中的一些技术实现服务器端重定向,将找不到的URL重定向到新的URL。另一种情况是一个网站有多个不同的域名为了集中域名的权重,我们通常对非主域名做301到主域名。所以服务端301重定向对网站的操作非常重要。这是网站seo人员必须明白的原则,即使技术上做不到,也得想办法让技术人员去做。
另外,js端重定向是一种基于客户端浏览器的重定向技术,即谁看到你网页的js代码,就在谁的电脑上执行重定向,无论js代码跳转到哪个URL,如只要服务端返回的网页http头状态码是200,所以蜘蛛还是收录原来的网页,而且很多搜索引擎本身对js代码并不感冒,所以js跳转不影响搜索引擎的收录 网页内容。 k19@, more 是一种重定向技术,用来照顾用户的网页体验,但是网页中大量的js代码会影响网页内容的相关性,这对收录不利,并且会增加客户端电脑的负载,影响用户体验,所以站长应该考虑一下。
我想跳转到网页,之前网站收录的文章,跳转到当前首页。
。 . . ^_^ 话不多说,301跳转就好了,记得做301,不要做302,过一段时间302,搜索引擎会判断为作弊。
我想知道一个网站跳转页面是怎么做的?
。 . . ^_^ 你可以让用户在访问你的域名时先去这个广告页,也就是把广告页改成首页,然后如果你想过一段时间自动跳转到你的首页,使用js倒计时控制,上线下开源代码,关于js倒计时跳转的有很多!如果你想让用户点击进入主页,只需给一个按钮点击并链接到你的主页!
我在百度收录的页面做了跳转,百度是跳转后的收录地址,还是跳转前的地址?请告诉seo帮忙解答-
。 . . ^_^ 是跳转后的页面。有一定的延迟。你,我们还有另一种方法叫做“重定向”。应答操作几乎相同。是你的收录文章,由于种种原因,需要一个优化方法来删除或更改地址。
如何制作一个页面上的链接跳转到另一个页面-
。 . . ^_^ 实现从一个页面A跳转到另一个页面B,js实现是在A的js代码加上跳转代码JS跳转可能有以下几种方式: 第一种:(跳转到b.html)窗口.location.href="b.html";第二种:(返回上一页)window.history.back(-1);
自己制作网页时如何从一个网页跳转到另一个网页? -
。 . . ^_^ 添加超链接
如何制作一个网址,可以自动跳转到另一个网址。
。 . . ^_^ 这段代码可以用:,其中15是跳转前的等待时间,可以改,url.htm是跳转后的页面路径。
如何制作一个可以自动跳转到另一个网页的网页?编程 -
。 . . ^_^ 只需添加如下代码即可,很简单:点击这里的文字打开链接,在网页中添加此代码即可。
关于网站production,网页跳转。
。 . . ^_^ 一个简单的判断来源的方法 var ref = document.write(document.referrer); if(ref != "你提到的页面地址") {window.location.href = "你提到的页面地址" "; }
网站跳转页面怎么做-
。 . . ^_^ 解决方案一
我想做一个跳转页面,用asp,带id。我想跳到很多页
。 . . ^_^ 在数据库中创建这样一个表,ID自动增加,也可以是你说的百度等域名,然后为点击量创建一个字段名。当用户点击这个链接时,点击量是由 Add 1 操作产生的。例如:djl 点击音量字段名称 dj1=djl+1; sql=update data table set djl=djl where id=baidu;点击后运行语句,百度就会跟着跳! 查看全部
百度关键字排名专家奇步网络就这些问题来解释
不多说了,301跳转就好了,记得做301,不要做302,302过一段时间,搜索引擎会判断为作弊。
不要使用代码跳转。最好是使用 301 重定向。首先可以集中网站权重,后两个域可以正常收录。
这是一个关键词劫持,你的主页根目录肯定被篡改过...多去一些站长论坛交流。
这个书写规则有一定难度,需要通过程序来实现。因为一般的服务器设置和开源程序后端301只能重定向到一个地址。我也遇到了你,想跳到各个页面。但它无法实现。
所以要实现这块,必须要有程序的支持。你看你用的是什么程序,然后联系相关的专业服务商为你做程序匹配。这不是普通SEO人员能解决的
站长群里很多朋友经常抛出一些问题,比如“我网站js跳转会影响收录吗?”、“我的网站产品被收录删除或删除了我该怎么办内容”、“我会不会被K大量js跳转到家网站homepage”等等。现在百度关键词排名专家七步网就这些问题为您一一解答。
事实上,随着搜索引擎的发展,其算法也在不断更新,尽可能地改进人性化的处理方式。许多网站管理员完全忽略了他自动识别它们的能力。其实,只要遵循搜索引擎通用的规则,就大可不必担心。
例如,301 重定向。所谓301重定向是一种服务器端重定向技术。说白了,你的网站代码安装在哪个服务器上,哪个服务器会重定向你,你为什么要重定向? ,啊,比如你原来贴了一个文章他的网址,已经被搜索引擎收录搜索到了,后来因为某些原因你就没有这个页面了。这时候用户通过搜索引擎的快照访问这个URL只能返回404页面无法找到的页面。我们网站优化的最终目的是让搜索引擎收录内容吸引流量,而收录了URL打不开网页。这不会浪费我们的工作吗?是的,所以这个时候就必须通过程序中的一些技术实现服务器端重定向,将找不到的URL重定向到新的URL。另一种情况是一个网站有多个不同的域名为了集中域名的权重,我们通常对非主域名做301到主域名。所以服务端301重定向对网站的操作非常重要。这是网站seo人员必须明白的原则,即使技术上做不到,也得想办法让技术人员去做。
另外,js端重定向是一种基于客户端浏览器的重定向技术,即谁看到你网页的js代码,就在谁的电脑上执行重定向,无论js代码跳转到哪个URL,如只要服务端返回的网页http头状态码是200,所以蜘蛛还是收录原来的网页,而且很多搜索引擎本身对js代码并不感冒,所以js跳转不影响搜索引擎的收录 网页内容。 k19@, more 是一种重定向技术,用来照顾用户的网页体验,但是网页中大量的js代码会影响网页内容的相关性,这对收录不利,并且会增加客户端电脑的负载,影响用户体验,所以站长应该考虑一下。
我想跳转到网页,之前网站收录的文章,跳转到当前首页。
。 . . ^_^ 话不多说,301跳转就好了,记得做301,不要做302,过一段时间302,搜索引擎会判断为作弊。
我想知道一个网站跳转页面是怎么做的?
。 . . ^_^ 你可以让用户在访问你的域名时先去这个广告页,也就是把广告页改成首页,然后如果你想过一段时间自动跳转到你的首页,使用js倒计时控制,上线下开源代码,关于js倒计时跳转的有很多!如果你想让用户点击进入主页,只需给一个按钮点击并链接到你的主页!
我在百度收录的页面做了跳转,百度是跳转后的收录地址,还是跳转前的地址?请告诉seo帮忙解答-
。 . . ^_^ 是跳转后的页面。有一定的延迟。你,我们还有另一种方法叫做“重定向”。应答操作几乎相同。是你的收录文章,由于种种原因,需要一个优化方法来删除或更改地址。
如何制作一个页面上的链接跳转到另一个页面-
。 . . ^_^ 实现从一个页面A跳转到另一个页面B,js实现是在A的js代码加上跳转代码JS跳转可能有以下几种方式: 第一种:(跳转到b.html)窗口.location.href="b.html";第二种:(返回上一页)window.history.back(-1);
自己制作网页时如何从一个网页跳转到另一个网页? -
。 . . ^_^ 添加超链接
如何制作一个网址,可以自动跳转到另一个网址。
。 . . ^_^ 这段代码可以用:,其中15是跳转前的等待时间,可以改,url.htm是跳转后的页面路径。
如何制作一个可以自动跳转到另一个网页的网页?编程 -
。 . . ^_^ 只需添加如下代码即可,很简单:点击这里的文字打开链接,在网页中添加此代码即可。
关于网站production,网页跳转。
。 . . ^_^ 一个简单的判断来源的方法 var ref = document.write(document.referrer); if(ref != "你提到的页面地址") {window.location.href = "你提到的页面地址" "; }
网站跳转页面怎么做-
。 . . ^_^ 解决方案一
我想做一个跳转页面,用asp,带id。我想跳到很多页
。 . . ^_^ 在数据库中创建这样一个表,ID自动增加,也可以是你说的百度等域名,然后为点击量创建一个字段名。当用户点击这个链接时,点击量是由 Add 1 操作产生的。例如:djl 点击音量字段名称 dj1=djl+1; sql=update data table set djl=djl where id=baidu;点击后运行语句,百度就会跟着跳!
网站建设有什么步骤?自助建站系统的个人建设教程
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-06-12 01:13
一些企业为了向网友充分展示自己的产品,在首页添加了过多的信息,导致信息复杂,缺乏重点,宣传效果不佳。
5、内容更新太随意
既然有网站,就需要有一定的内容来支撑。如果只是转贴别人网页的内容,只会让你的网站权重没有提升。
6、建站不够专业
对于一些小公司来说,网站建并不是最重要的。为了迎合客户的需求,他们随意找了一些不专业的建站公司,导致网站的整体设计不合理,建站效果不佳。
三、网站施工步骤是什么?
第一步是选择可靠的自助建站工具。目前市场上自助建站系统有很多,但质量参差不齐,需要您仔细鉴别。选择的建站工具必须有系统稳定、模板质量高、覆盖面广、你需要的基本功能、大量成功案例。尽量选择知名的建站系统。千万不要选择没听说过的建站系统,否则很容易踩坑。
第二步是申请域名。域名是网站地址。在制作网站之前,您必须先购买域名。申请域名的渠道很多,比如网上的阿里云。当然,您也可以使用建站系统的二级域名,这样更方便。
第三步是开始建立网站。这一步并不难。给大家一个简单科普下的自助建站系统网站搭建教程:进入在线官网,选择【创建网站】,就会看到如下模板选择页面。选择“个人”类别,然后选择你喜欢的模板,就可以开始编辑了。
网站background模板导入的问题,可以看上面的。新网建议网站建设前要做好规划,注册域名,购买服务器,搭建网站框架。 查看全部
网站建设有什么步骤?自助建站系统的个人建设教程
一些企业为了向网友充分展示自己的产品,在首页添加了过多的信息,导致信息复杂,缺乏重点,宣传效果不佳。
5、内容更新太随意
既然有网站,就需要有一定的内容来支撑。如果只是转贴别人网页的内容,只会让你的网站权重没有提升。
6、建站不够专业
对于一些小公司来说,网站建并不是最重要的。为了迎合客户的需求,他们随意找了一些不专业的建站公司,导致网站的整体设计不合理,建站效果不佳。
三、网站施工步骤是什么?
第一步是选择可靠的自助建站工具。目前市场上自助建站系统有很多,但质量参差不齐,需要您仔细鉴别。选择的建站工具必须有系统稳定、模板质量高、覆盖面广、你需要的基本功能、大量成功案例。尽量选择知名的建站系统。千万不要选择没听说过的建站系统,否则很容易踩坑。
第二步是申请域名。域名是网站地址。在制作网站之前,您必须先购买域名。申请域名的渠道很多,比如网上的阿里云。当然,您也可以使用建站系统的二级域名,这样更方便。
第三步是开始建立网站。这一步并不难。给大家一个简单科普下的自助建站系统网站搭建教程:进入在线官网,选择【创建网站】,就会看到如下模板选择页面。选择“个人”类别,然后选择你喜欢的模板,就可以开始编辑了。
网站background模板导入的问题,可以看上面的。新网建议网站建设前要做好规划,注册域名,购买服务器,搭建网站框架。
巾帼志愿家长网校信息类型与表现形式文字视频信息留言咨询通知
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-05-31 05:10
巾帼志愿家长网校信息类型与表现形式文字视频信息留言咨询通知
网站后台管理操作手册
文档下载
网站后台管理操作手册.ppt
目录 1 门户简介 网站
门户网站后台管理
信息编辑要求
23门户[k14]主栏目
人权保护窗口
女性志愿者
家长在线学校
女讲堂
爱的世界
就业管家
妇女和儿童计划
女性社区
女性工作
爱的世界
家长在线学校
信息类型和表现形式
文字视频信息
留言咨询
通知公告
图文结合
目录 1 门户简介 网站
门户网站后台管理
信息编辑要求
23门户[k14]后台管理
网站后台管理是信息员维护各列子站日常信息的操作平台。
管理页面分为三个区域:左边是导航区,右上角是菜单功能区,右下角是内容区。
发布管理:信息提交、修改、删除、查询、审核、发布等;
举报人提交的信息和子站点推送到主门户站点的信息必须经过审核才能发布。
菜单功能如下:
信息提交
信息提交前的准备工作:1、确定发布栏目; 2、 确定发布信息的表现形式;
图文组合信息提交步骤:
【k24】进入管理工作台,选择菜单【发布管理】,下级菜单如下图:
信息提交:提交新信息或维护提交的信息。审核发布:对举报人提交的信息进行审核,通过后发布到对应栏目。回收站:已删除的信息可进行“回收站恢复”和“彻底删除”操作。信息查询:可以按标题、发布时间、信息负责人查询提交的信息。
提交图文合并信息
【k25】选择菜单【发布管理】→【信息提交】,见左图:【k26】选择要添加信息的栏目:
比如在“妇女工作”的“党政信息”下添加图片和文字,然后进行如下操作:选择左侧【哈尔滨市妇联】→【妇女工作】,展开后选择“党政寄语》,见页面右图:
提交图文合并信息
点击“确定”按钮。信息保存后,会推送到对应的栏目。如果不需要推送信息,这一步可以省略。 7)更新时间:默认为系统当前时间,可根据需要修改。信息按主页列表中“更新时间”的顺序显示。 8)标志图片链接:例如计划在主门户网站的“图片新闻”、子网站的“招聘信息”等,以滚动图片的形式展示,在此项中插入图片,效果如下图所示。
提交图文合并信息
点击“新建”按钮,页面显示在左侧:
4)勾选“所属栏目”,是否是您要添加信息的栏目,如果不是,再次选择(步骤1-3)5)填写标题(必填)6)推送栏目:如果需要在其他栏目发布信息,点击“推送栏目选择”按钮,在弹出的栏目选择窗口中勾选推送栏目,见上图:
提交图文合并信息
如果9)的内容是“text”类型,排版后word中的所有内容都可以复制到内容区。如果是“图文结合”类型,排版后,将word的所有内容复制到内容区,同时将图片插入相应位置。插入图片的方法如下:在“内容”区域上方的布局工具栏中找到插入图片工具,见左图红圈
当鼠标移到顶部时,会有提示信息,提示信息为“图片”,点击此工具,会弹出插入图片窗口,见右图:
提交图文合并信息
点击“浏览”按钮,在本机找到要插入的图片文件,见左图
点击“打开”按钮后,图片文本框中会列出要插入的图片文件,如右图: 点击“确定”按钮,刚才的图片会插入到鼠标在“内容区”文件中的当前位置(此时可以调整图片的大小,也可以使用对齐工具栏来调整图片的位置)。 10)点击“提交”按钮完成信息提交,进入“子站发布审核”列表,等待发布审核。
审核通过后,在子站点完成发布。 11)如果选择“推送栏目”(步骤7),信息会同时进入相应栏目的“发布审核”列表,等待审核,审核通过后,发布在推送目标列。
通知及公告信息提交
提交通知和公告信息1)到9)的步骤
结合步骤和图文信息提交
同10)内容:可以是“图文结合”信息,也可以使用模板添加信息。
模板的使用方法,在工具栏中选中,点击“模板”工具,见下图:
执行后会弹出模板选择窗口,见右图:
选择所需的模板,然后将所需的模板添加到模板上的相应位置
内容,见下图:
通知及公告信息提交
如需携带,请点击
""工具,见下图:
弹出文件选择窗口,选择本地要附加的文件,见下图:
通知及公告信息提交
步骤11)至14)与图文结合提交信息相同。
点击“打开”按钮,见右图:
点击“确定”按钮插入内容区域。
视频信息提交
1)到2)的步骤与图文结合提交信息3)相同
选择“Audio Video”,见下图:
步骤4)到8)同提交图文结合
9)音视频介绍:输入视频内容介绍信息
10)视频专辑列表:视频文件上传方式与图片文件相同。
步骤11)到14)同图文合并提交
信息提交后的维护和审核发布
信息提交后,您可以浏览、修改、删除等
推送到其他栏目的信息审核发布后,原则上审核发布后不允许修改。如果需要修改信息,则应将应用程序提交给系统管理员,并截图并记录下来以供处理。
【k24】进入【发布管理】→【发布审核】,见下图
2)选择左边信息所属的栏目,右边内容区显示该栏目下的信息列表(默认为“未审核”信息列表)3)点击“已审核”,右侧内容区显示审核信息列表;点击“Abandoned audit”,右侧内容区显示已放弃审核信息列表(已放弃审核信息可再次审核)【k29】点击“Audit”进入信息浏览页面,如下图:确认后点击确认无误后“发布”按钮,完成信息审核发布,点击“修改”按钮进入修改页面,如不需要发布,点击“放弃审核”按钮。
发布审核
回收站
1)输入[发布管理]→[回收站],请参见下图
2)选择左边的栏目,右边的内容区显示该栏目的已删除信息列表,可以浏览、恢复、彻底删除。
修改密码
点击【我的工作台】→【修改密码】进入密码修改页面,如下图:
输入原密码,提交新密码,确认修改。
目录 1 门户简介 网站
Portal网站后台管理
信息编辑要求
23 信息编辑要求
1) 编辑图文组合和专题图片信息时,必须使用信息编辑工具栏中的“图片”工具插入图片。 2) 编辑信息时必须使用信息编辑工具栏中的“”工具进行插入。 3) 编辑文字信息(不包括图片),使用文字编辑,其中标题(宋体,加黑,数字二)为正文第一级标题(粗体,3号)正文中的其他内容(仿宋第3期) 字间距:定值0. 5分 行间距:定值:25分
信息编辑要求
4)图片信息
格式:jpg
尺寸:宽600像素5)视频信息
格式:wmv
视频编码:wmv
分辨率:4:3(长:宽)
视频比特率:256kbps
视频帧率:24fps6) 音频信息
相关文件
中国网站运营发展趋势报告
中国主要结论网站运营发展趋势报告2012中国网站中国高质量发展现状网站中国低质量发展现状网站百度站长平台2013星火计划2013网站运营趋势分析2013年运营方向的一些建议 网站 前言123, 456, 中国网站 发展概况 2012年PC端网站增长较快,较2011年增长29%; PC无线速度加快 2012年PC网站无线占比已达40%。中国互联网生态环境差,优质网站仅占1/4,劣质网站越来越多,中文交流...
网站后台管理操作手册
目录1门户网站简介门户网站后台管理信息编辑要求23门户[k14]主栏权利保护窗口女志愿者父母在线学校女讲座爱世界雇佣家政妇女和儿童计划女性社区女职工爱世界家长在线学校信息类型及表达形式文字视频信息留言咨询通知公告图文组合目录1门户网站介绍门户网站后台管理信息编辑要求23门户[k14]后台管理网站后台管理即信息各分站负责人日常信息维护的操作平台。管理页面分为三个区域:左侧导航区、右上角菜单功能区、右侧...
指示灯 网站 操作手册
Iresearch Consulting Group Shanghai〃Beijing〃Guangzhou〃Tokyo InternetResearch, InsightResearch 电子商务 网站 运营诊断指标体系报告 E-CommerceWebsitesOperationEvaluationMetrics 2010 年 12 月 12 日?研究背景说明 指标体系说明 指标体系解读报告 目录 研究背景 电子商务已成为继信息获取、交流、休闲娱乐之后的又一重量级互联网应用。经过十多年的培育和探索,中国电子商务已经...
配置【k14】操作手册
RG-ESW 系列交换机 ESW_1.0(1)B1P2copyright2020 锐捷网络 WEB 管理手册 文档版本:V1.0 版权声明 copyright2020 锐捷网络保留对本文档和本声明的所有权利。未获得与经锐捷网络书面许可,任何单位和个人不得复制、摘录、备份、修改、传播或将本文档的部分或全部翻译成其他语言,或以任何方式或形式将其全部或部分用于商业目的。以上是瑞捷网络的商标,本文档中提到的所有其他商标...
收入网站操作手册
泰国投资管理手册第 II 卷:商业法规 第 II 卷:商业法规目录 第 7 章法律制度*一、 法律二、 法院三、 仲裁 1111 第 8 章外国企业运营*一、 外国企业法二、对外国人参与特定领域的限制224第9章企业组织的形式* 一、有限责任公司二、合伙企业三、分公司四、代表处五、区域办事处六、合资七、 经销 八、 特许经营 九、 代理 6667788999 第10章公司设立程序 一、 公司名称核准 二、 公司组织架构登记 三、 公司设立法定会议 四、 税务登记.. .
《搜索优化手册》
第0页版权归所有门户网站、产品手册、搜索优化应用后台所有2017年3月31日《搜索优化用户手册》第1页共11页版权归所有1个应用介绍搜索优化应用在官方统一网站 设置官网SEO信息规则,提交网址到搜索引擎,更新网站地图,查看搜索收录搜索优化操作的基本应用。 关键词优化函数将SEO优化规则应用到全局SEO优化规则,分别应用SEO优化规则和网站其他...
能力网站操作手册
1 网络运营运维转型白皮书 2020 年 1 月 孟庆红/王艳艳/李小可 2 内容 1.趋势与挑战.41.1产业环境.41.2政策环境.41. 3产业趋势.41.4运营商挑战.52.全球运营商成功转型的概述和启示.63.网络运营运维转型计划.83.1价值定位.83.2价值体系和能力体系.83.3总体架构.93.4支撑保障计划103.5人才转型计划123前言技术变革、商业模式创新、竞争加剧带来了新的产业布局,也... 查看全部
巾帼志愿家长网校信息类型与表现形式文字视频信息留言咨询通知
网站后台管理操作手册
文档下载

网站后台管理操作手册.ppt
目录 1 门户简介 网站
门户网站后台管理
信息编辑要求
23门户[k14]主栏目
人权保护窗口
女性志愿者
家长在线学校
女讲堂
爱的世界
就业管家
妇女和儿童计划
女性社区
女性工作
爱的世界
家长在线学校
信息类型和表现形式
文字视频信息
留言咨询
通知公告
图文结合
目录 1 门户简介 网站
门户网站后台管理
信息编辑要求
23门户[k14]后台管理
网站后台管理是信息员维护各列子站日常信息的操作平台。
管理页面分为三个区域:左边是导航区,右上角是菜单功能区,右下角是内容区。
发布管理:信息提交、修改、删除、查询、审核、发布等;
举报人提交的信息和子站点推送到主门户站点的信息必须经过审核才能发布。
菜单功能如下:
信息提交
信息提交前的准备工作:1、确定发布栏目; 2、 确定发布信息的表现形式;
图文组合信息提交步骤:
【k24】进入管理工作台,选择菜单【发布管理】,下级菜单如下图:
信息提交:提交新信息或维护提交的信息。审核发布:对举报人提交的信息进行审核,通过后发布到对应栏目。回收站:已删除的信息可进行“回收站恢复”和“彻底删除”操作。信息查询:可以按标题、发布时间、信息负责人查询提交的信息。
提交图文合并信息
【k25】选择菜单【发布管理】→【信息提交】,见左图:【k26】选择要添加信息的栏目:
比如在“妇女工作”的“党政信息”下添加图片和文字,然后进行如下操作:选择左侧【哈尔滨市妇联】→【妇女工作】,展开后选择“党政寄语》,见页面右图:
提交图文合并信息
点击“确定”按钮。信息保存后,会推送到对应的栏目。如果不需要推送信息,这一步可以省略。 7)更新时间:默认为系统当前时间,可根据需要修改。信息按主页列表中“更新时间”的顺序显示。 8)标志图片链接:例如计划在主门户网站的“图片新闻”、子网站的“招聘信息”等,以滚动图片的形式展示,在此项中插入图片,效果如下图所示。
提交图文合并信息
点击“新建”按钮,页面显示在左侧:
4)勾选“所属栏目”,是否是您要添加信息的栏目,如果不是,再次选择(步骤1-3)5)填写标题(必填)6)推送栏目:如果需要在其他栏目发布信息,点击“推送栏目选择”按钮,在弹出的栏目选择窗口中勾选推送栏目,见上图:
提交图文合并信息
如果9)的内容是“text”类型,排版后word中的所有内容都可以复制到内容区。如果是“图文结合”类型,排版后,将word的所有内容复制到内容区,同时将图片插入相应位置。插入图片的方法如下:在“内容”区域上方的布局工具栏中找到插入图片工具,见左图红圈
当鼠标移到顶部时,会有提示信息,提示信息为“图片”,点击此工具,会弹出插入图片窗口,见右图:
提交图文合并信息
点击“浏览”按钮,在本机找到要插入的图片文件,见左图
点击“打开”按钮后,图片文本框中会列出要插入的图片文件,如右图: 点击“确定”按钮,刚才的图片会插入到鼠标在“内容区”文件中的当前位置(此时可以调整图片的大小,也可以使用对齐工具栏来调整图片的位置)。 10)点击“提交”按钮完成信息提交,进入“子站发布审核”列表,等待发布审核。
审核通过后,在子站点完成发布。 11)如果选择“推送栏目”(步骤7),信息会同时进入相应栏目的“发布审核”列表,等待审核,审核通过后,发布在推送目标列。
通知及公告信息提交
提交通知和公告信息1)到9)的步骤
结合步骤和图文信息提交
同10)内容:可以是“图文结合”信息,也可以使用模板添加信息。
模板的使用方法,在工具栏中选中,点击“模板”工具,见下图:
执行后会弹出模板选择窗口,见右图:
选择所需的模板,然后将所需的模板添加到模板上的相应位置
内容,见下图:
通知及公告信息提交
如需携带,请点击
""工具,见下图:
弹出文件选择窗口,选择本地要附加的文件,见下图:
通知及公告信息提交
步骤11)至14)与图文结合提交信息相同。
点击“打开”按钮,见右图:
点击“确定”按钮插入内容区域。
视频信息提交
1)到2)的步骤与图文结合提交信息3)相同
选择“Audio Video”,见下图:
步骤4)到8)同提交图文结合
9)音视频介绍:输入视频内容介绍信息
10)视频专辑列表:视频文件上传方式与图片文件相同。
步骤11)到14)同图文合并提交
信息提交后的维护和审核发布
信息提交后,您可以浏览、修改、删除等
推送到其他栏目的信息审核发布后,原则上审核发布后不允许修改。如果需要修改信息,则应将应用程序提交给系统管理员,并截图并记录下来以供处理。
【k24】进入【发布管理】→【发布审核】,见下图
2)选择左边信息所属的栏目,右边内容区显示该栏目下的信息列表(默认为“未审核”信息列表)3)点击“已审核”,右侧内容区显示审核信息列表;点击“Abandoned audit”,右侧内容区显示已放弃审核信息列表(已放弃审核信息可再次审核)【k29】点击“Audit”进入信息浏览页面,如下图:确认后点击确认无误后“发布”按钮,完成信息审核发布,点击“修改”按钮进入修改页面,如不需要发布,点击“放弃审核”按钮。
发布审核
回收站
1)输入[发布管理]→[回收站],请参见下图
2)选择左边的栏目,右边的内容区显示该栏目的已删除信息列表,可以浏览、恢复、彻底删除。
修改密码
点击【我的工作台】→【修改密码】进入密码修改页面,如下图:
输入原密码,提交新密码,确认修改。
目录 1 门户简介 网站
Portal网站后台管理
信息编辑要求
23 信息编辑要求
1) 编辑图文组合和专题图片信息时,必须使用信息编辑工具栏中的“图片”工具插入图片。 2) 编辑信息时必须使用信息编辑工具栏中的“”工具进行插入。 3) 编辑文字信息(不包括图片),使用文字编辑,其中标题(宋体,加黑,数字二)为正文第一级标题(粗体,3号)正文中的其他内容(仿宋第3期) 字间距:定值0. 5分 行间距:定值:25分
信息编辑要求
4)图片信息
格式:jpg
尺寸:宽600像素5)视频信息
格式:wmv
视频编码:wmv
分辨率:4:3(长:宽)
视频比特率:256kbps
视频帧率:24fps6) 音频信息
相关文件
中国网站运营发展趋势报告
中国主要结论网站运营发展趋势报告2012中国网站中国高质量发展现状网站中国低质量发展现状网站百度站长平台2013星火计划2013网站运营趋势分析2013年运营方向的一些建议 网站 前言123, 456, 中国网站 发展概况 2012年PC端网站增长较快,较2011年增长29%; PC无线速度加快 2012年PC网站无线占比已达40%。中国互联网生态环境差,优质网站仅占1/4,劣质网站越来越多,中文交流...
网站后台管理操作手册
目录1门户网站简介门户网站后台管理信息编辑要求23门户[k14]主栏权利保护窗口女志愿者父母在线学校女讲座爱世界雇佣家政妇女和儿童计划女性社区女职工爱世界家长在线学校信息类型及表达形式文字视频信息留言咨询通知公告图文组合目录1门户网站介绍门户网站后台管理信息编辑要求23门户[k14]后台管理网站后台管理即信息各分站负责人日常信息维护的操作平台。管理页面分为三个区域:左侧导航区、右上角菜单功能区、右侧...
指示灯 网站 操作手册
Iresearch Consulting Group Shanghai〃Beijing〃Guangzhou〃Tokyo InternetResearch, InsightResearch 电子商务 网站 运营诊断指标体系报告 E-CommerceWebsitesOperationEvaluationMetrics 2010 年 12 月 12 日?研究背景说明 指标体系说明 指标体系解读报告 目录 研究背景 电子商务已成为继信息获取、交流、休闲娱乐之后的又一重量级互联网应用。经过十多年的培育和探索,中国电子商务已经...
配置【k14】操作手册
RG-ESW 系列交换机 ESW_1.0(1)B1P2copyright2020 锐捷网络 WEB 管理手册 文档版本:V1.0 版权声明 copyright2020 锐捷网络保留对本文档和本声明的所有权利。未获得与经锐捷网络书面许可,任何单位和个人不得复制、摘录、备份、修改、传播或将本文档的部分或全部翻译成其他语言,或以任何方式或形式将其全部或部分用于商业目的。以上是瑞捷网络的商标,本文档中提到的所有其他商标...
收入网站操作手册
泰国投资管理手册第 II 卷:商业法规 第 II 卷:商业法规目录 第 7 章法律制度*一、 法律二、 法院三、 仲裁 1111 第 8 章外国企业运营*一、 外国企业法二、对外国人参与特定领域的限制224第9章企业组织的形式* 一、有限责任公司二、合伙企业三、分公司四、代表处五、区域办事处六、合资七、 经销 八、 特许经营 九、 代理 6667788999 第10章公司设立程序 一、 公司名称核准 二、 公司组织架构登记 三、 公司设立法定会议 四、 税务登记.. .
《搜索优化手册》
第0页版权归所有门户网站、产品手册、搜索优化应用后台所有2017年3月31日《搜索优化用户手册》第1页共11页版权归所有1个应用介绍搜索优化应用在官方统一网站 设置官网SEO信息规则,提交网址到搜索引擎,更新网站地图,查看搜索收录搜索优化操作的基本应用。 关键词优化函数将SEO优化规则应用到全局SEO优化规则,分别应用SEO优化规则和网站其他...
能力网站操作手册
1 网络运营运维转型白皮书 2020 年 1 月 孟庆红/王艳艳/李小可 2 内容 1.趋势与挑战.41.1产业环境.41.2政策环境.41. 3产业趋势.41.4运营商挑战.52.全球运营商成功转型的概述和启示.63.网络运营运维转型计划.83.1价值定位.83.2价值体系和能力体系.83.3总体架构.93.4支撑保障计划103.5人才转型计划123前言技术变革、商业模式创新、竞争加剧带来了新的产业布局,也...
阿里云域名URL转发的问题是怎么解决的呢?
网站优化 • 优采云 发表了文章 • 0 个评论 • 147 次浏览 • 2021-05-25 06:08
前天,当我在阿里云上进行域名解析时,遇到了一个奇怪的问题。在确定这是URL转发问题之前,我检查了Linux,源代码,CDN和其他两个转发问题网站。阿里云注册域名后,可以方便地将根域名URL转发到WWW域名。根据以前的所有约定,在明确转发URL之后,该地址就是转发的地址,并且状态代码应为301永久重定向。但是,发现阿里云解析执行的URL转发,除了正常转发首页(代码302),转发后的所有其他html后缀地址是带有两个字母“ OK”的空白网页,以及返回代码为200。我已通过票证将此问题提交给阿里云,并且已成功修复。您可以转发带有html后缀的网页,但是302临时重定向代码仍然可用,但是问题并不大。但是从SEO角度来看,这种URL重定向最好同时解析两个域名,并且最好使用.htaccess和其他类似规则进行URL重定向。
我:阿里云解析URL显式转发问题并将其转发到。我发现只要后缀是.html,URL转发后就会返回200状态码,并且网页内容还可以。是否已经过全面测试,是否为其他后缀,转发正常,但状态码是302而不是301,请确认是否是URL转发服务器问题,谢谢
阿里云售后工程师:使用您的域名测试相应的重定向状态为302。是否将首页设置为其他后缀首页名称,并且相应的状态码不同,谢谢
我:跳转后,所有.html文件均为200,内容为“ ok”,例如,任何html文件的名称均相同
阿里云售后工程师:您好,您添加的解析记录是对域名地址的重定向。将网址转发地址直接添加到它之后是否正常,谢谢
我:如果您这样添加它,其他地址仍然有相同的问题。 URL转发不能全局吗?可以全部转发,如果没有,则不应返回200码。
阿里云售后工程师:您好,我们已记录您的问题,可能需要一段时间。处理后,我们将尽快回复您的工作订单,谢谢。
阿里云售后工程师:非常感谢您的反馈。使用后退路径转发域名时,无法识别后退路径,并将其作为主域名进行处理。现在,如果.html异常,请尽快修复。预计明天会很好。如果您仍有疑问,请与我们联系。
I:我希望它是域级重定向,即使它不重定向,也不应返回200个代码,好吧
阿里云售后工程师:是的。我们正在解决此问题,请在一两天内重试。在此期间,如果您要转发html类型,则可以先将分析指向您自己的Web服务器,然后在您自己的Web服务器上实施转发。
目前,该问题已解决。我要赞扬阿里的客户服务。态度和速度仍然很好。 查看全部
阿里云域名URL转发的问题是怎么解决的呢?
前天,当我在阿里云上进行域名解析时,遇到了一个奇怪的问题。在确定这是URL转发问题之前,我检查了Linux,源代码,CDN和其他两个转发问题网站。阿里云注册域名后,可以方便地将根域名URL转发到WWW域名。根据以前的所有约定,在明确转发URL之后,该地址就是转发的地址,并且状态代码应为301永久重定向。但是,发现阿里云解析执行的URL转发,除了正常转发首页(代码302),转发后的所有其他html后缀地址是带有两个字母“ OK”的空白网页,以及返回代码为200。我已通过票证将此问题提交给阿里云,并且已成功修复。您可以转发带有html后缀的网页,但是302临时重定向代码仍然可用,但是问题并不大。但是从SEO角度来看,这种URL重定向最好同时解析两个域名,并且最好使用.htaccess和其他类似规则进行URL重定向。

我:阿里云解析URL显式转发问题并将其转发到。我发现只要后缀是.html,URL转发后就会返回200状态码,并且网页内容还可以。是否已经过全面测试,是否为其他后缀,转发正常,但状态码是302而不是301,请确认是否是URL转发服务器问题,谢谢
阿里云售后工程师:使用您的域名测试相应的重定向状态为302。是否将首页设置为其他后缀首页名称,并且相应的状态码不同,谢谢
我:跳转后,所有.html文件均为200,内容为“ ok”,例如,任何html文件的名称均相同
阿里云售后工程师:您好,您添加的解析记录是对域名地址的重定向。将网址转发地址直接添加到它之后是否正常,谢谢
我:如果您这样添加它,其他地址仍然有相同的问题。 URL转发不能全局吗?可以全部转发,如果没有,则不应返回200码。
阿里云售后工程师:您好,我们已记录您的问题,可能需要一段时间。处理后,我们将尽快回复您的工作订单,谢谢。
阿里云售后工程师:非常感谢您的反馈。使用后退路径转发域名时,无法识别后退路径,并将其作为主域名进行处理。现在,如果.html异常,请尽快修复。预计明天会很好。如果您仍有疑问,请与我们联系。
I:我希望它是域级重定向,即使它不重定向,也不应返回200个代码,好吧
阿里云售后工程师:是的。我们正在解决此问题,请在一两天内重试。在此期间,如果您要转发html类型,则可以先将分析指向您自己的Web服务器,然后在您自己的Web服务器上实施转发。
目前,该问题已解决。我要赞扬阿里的客户服务。态度和速度仍然很好。
要是网站需要更换域名,这要怎么设置?-
网站优化 • 优采云 发表了文章 • 0 个评论 • 180 次浏览 • 2021-05-25 05:28
要是网站需要更换域名,这要怎么设置?-
查看最新的域名替换
如果网站需要更改域名,该如何设置? -:要更改域名,您将首先使用新域名进行解析,直到您可以成功访问网站,这与您的旧域名的解析相同。是,请确保新域名可以正常访问网站,则可以删除旧域名的解析。只需进行域名转发即可。转到旧域名的管理后台,并在URL解析页面上设置URL转发和转发。对于新域名,可以。
网站如何更改域名-:一、 网站尽量不要更改修订版中的URL。首先,我再次强调,除非必须这样做,否则请勿更改域名,包括更改原创页面的URL。转到具有唯一URL的页面意味着我们每个人都有唯一的名称。在现实生活中,我们会更改名称,每个人至少都能看到您的脸...
十一家电影院已重命名为,并已更改为域名。是真的吗我在楼上说的很对。我今天早上也看到了。第十一电影院正式更名为,的官方地址为:。我已经采集了。
网站更改域名应采取的正确措施是什么? -:所有SEO策略都是为了增加域名的价值。以及所有内容,所有流量和所有用户对此网站域名的理解
网站域名替换,新域名百度收录您想问一下时间吗? -:将旧域名赋予新域名301,同时将新域名视为新站点,定期更新新内容并将其发布到国外Chain,大约3个月即可恢复!
更改网站域名后如何查找-:第一种类型可以在百度上搜索网站的名称;第二种类型无法用ip记住名称,因此可以直接访问ip。如果您不记得了,基本上可以找到它。但是这些域名是.com域名,.top顶级域名?~~~
网站更改域名的正确方法是什么?:建议更改新域名的链接路径
网站需要更改域名的情况是什么:哪些因素决定了访问服务器的速度?如果我们的网站遇到需要更改域名的情况,那么这很不好,为了避免我们的网站]遇到,让我们来讨论一下网站需要更改域名的情况以防止我们意外进入雷区。 网站更改域名是为了提高网站在搜索引擎中的性能和正确性...
更改域名-如何更改域名:您正在谈论新浪的个性化域名。查看上面的系统信息以查看是否有任何新信息。如果其中收录链接,则可以进入管理博客,并且左侧将有BLOG。信息设置,有基本的BLOG信息,那里有设置。欢迎以访客身份访问我的博客
一个网站更改了域名,如何找到这个网站-的新域名:方法如下:1.使用域名监视工具2.记录IP地址此网站之前的名称3.域名(域名))是Internet上由一系列用点分隔的名称组成的计算机或计算机组的名称。它用于标识数据传输期间计算机的电子位置(有时也指地理位置,地理域名,并指具有管理自主权的A区域)。 4.域名使IP地址带有“掩码”。域名的用途是易于记忆和通信(网站,电子邮件,FTP等)的一组服务器的地址,世界上第一个注册的域名于1985年1月注册。 查看全部
要是网站需要更换域名,这要怎么设置?-
查看最新的域名替换
如果网站需要更改域名,该如何设置? -:要更改域名,您将首先使用新域名进行解析,直到您可以成功访问网站,这与您的旧域名的解析相同。是,请确保新域名可以正常访问网站,则可以删除旧域名的解析。只需进行域名转发即可。转到旧域名的管理后台,并在URL解析页面上设置URL转发和转发。对于新域名,可以。
网站如何更改域名-:一、 网站尽量不要更改修订版中的URL。首先,我再次强调,除非必须这样做,否则请勿更改域名,包括更改原创页面的URL。转到具有唯一URL的页面意味着我们每个人都有唯一的名称。在现实生活中,我们会更改名称,每个人至少都能看到您的脸...
十一家电影院已重命名为,并已更改为域名。是真的吗我在楼上说的很对。我今天早上也看到了。第十一电影院正式更名为,的官方地址为:。我已经采集了。
网站更改域名应采取的正确措施是什么? -:所有SEO策略都是为了增加域名的价值。以及所有内容,所有流量和所有用户对此网站域名的理解
网站域名替换,新域名百度收录您想问一下时间吗? -:将旧域名赋予新域名301,同时将新域名视为新站点,定期更新新内容并将其发布到国外Chain,大约3个月即可恢复!
更改网站域名后如何查找-:第一种类型可以在百度上搜索网站的名称;第二种类型无法用ip记住名称,因此可以直接访问ip。如果您不记得了,基本上可以找到它。但是这些域名是.com域名,.top顶级域名?~~~
网站更改域名的正确方法是什么?:建议更改新域名的链接路径
网站需要更改域名的情况是什么:哪些因素决定了访问服务器的速度?如果我们的网站遇到需要更改域名的情况,那么这很不好,为了避免我们的网站]遇到,让我们来讨论一下网站需要更改域名的情况以防止我们意外进入雷区。 网站更改域名是为了提高网站在搜索引擎中的性能和正确性...
更改域名-如何更改域名:您正在谈论新浪的个性化域名。查看上面的系统信息以查看是否有任何新信息。如果其中收录链接,则可以进入管理博客,并且左侧将有BLOG。信息设置,有基本的BLOG信息,那里有设置。欢迎以访客身份访问我的博客
一个网站更改了域名,如何找到这个网站-的新域名:方法如下:1.使用域名监视工具2.记录IP地址此网站之前的名称3.域名(域名))是Internet上由一系列用点分隔的名称组成的计算机或计算机组的名称。它用于标识数据传输期间计算机的电子位置(有时也指地理位置,地理域名,并指具有管理自主权的A区域)。 4.域名使IP地址带有“掩码”。域名的用途是易于记忆和通信(网站,电子邮件,FTP等)的一组服务器的地址,世界上第一个注册的域名于1985年1月注册。
图片文件会不会自动上传到你的网站中来
网站优化 • 优采云 发表了文章 • 0 个评论 • 168 次浏览 • 2021-05-20 05:02
首先,我们建议您不要直接复制他人的内容,以免造成侵权。但这并不排除在某些情况下您需要将其他网页的内容完全复制到网站中。例如,将自己的微博文章复制到自己的网站。大多数人都知道这种简单的方法,首先选择目标文本,然后按CTRL + C快捷键,然后在网站背景文本编辑器中使用CTRL + V粘贴它。但是,如果文章中有插图,该怎么办?图片文件会自动上传到网站吗?让我们在下面详细介绍此过程。
复制网页内容后,将其粘贴到文本编辑器中通常没有问题。但是有几点需要注意。
一、清晰格式
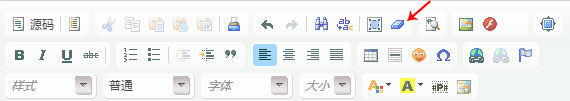
复制的文本将自动带有目标网页的文本样式。这样,网页文章的文本样式将不一致,并且代码将变得不整洁,这不利于优化。解决方法是:复制文章并按CTRL + A选择全部,然后单击工具栏上的“橡皮擦”按钮以清除原创文本中的所有样式设置,并保留基本的段落和标题结构。
文章二、中的图片是否已下载?
如果网页上的图片来自另一个网站,则当该网站关闭时,该图片将显示错误,这对观看者的体验非常不利。因此,在其他网页上复制带有图片文章的图片时,请检查图片是否已下载。具体方法如下:复制文章和图片后,先保存文章,然后修改此文章,在文章中找到图片,双击图片以打开图片属性框,如下所示如下图所示,您可以在图片属性框中看到图片文件的存储路径。如果开始,则表示引用了另一个网站,并且尚未下载图片文件。由于某些网站采用了反采集机制,因此直接复制文章时无法自动下载图像文件,而您只能手动下载和上传图像。
查看全部
图片文件会不会自动上传到你的网站中来
首先,我们建议您不要直接复制他人的内容,以免造成侵权。但这并不排除在某些情况下您需要将其他网页的内容完全复制到网站中。例如,将自己的微博文章复制到自己的网站。大多数人都知道这种简单的方法,首先选择目标文本,然后按CTRL + C快捷键,然后在网站背景文本编辑器中使用CTRL + V粘贴它。但是,如果文章中有插图,该怎么办?图片文件会自动上传到网站吗?让我们在下面详细介绍此过程。
复制网页内容后,将其粘贴到文本编辑器中通常没有问题。但是有几点需要注意。
一、清晰格式
复制的文本将自动带有目标网页的文本样式。这样,网页文章的文本样式将不一致,并且代码将变得不整洁,这不利于优化。解决方法是:复制文章并按CTRL + A选择全部,然后单击工具栏上的“橡皮擦”按钮以清除原创文本中的所有样式设置,并保留基本的段落和标题结构。

文章二、中的图片是否已下载?
如果网页上的图片来自另一个网站,则当该网站关闭时,该图片将显示错误,这对观看者的体验非常不利。因此,在其他网页上复制带有图片文章的图片时,请检查图片是否已下载。具体方法如下:复制文章和图片后,先保存文章,然后修改此文章,在文章中找到图片,双击图片以打开图片属性框,如下所示如下图所示,您可以在图片属性框中看到图片文件的存储路径。如果开始,则表示引用了另一个网站,并且尚未下载图片文件。由于某些网站采用了反采集机制,因此直接复制文章时无法自动下载图像文件,而您只能手动下载和上传图像。

网站后台怎么转发网页内容到qq邮箱?(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2021-05-15 23:44
网站后台怎么转发网页内容到qq邮箱?
一、新建文件夹
1、在mailto:recommend/中新建文件夹。
2、在mailto:recommend/中转发一条网页内容到qq邮箱。
页面右侧各位数字代表转发到前面提到的中
二、然后在转发按钮中添加邮件地址
1、转发按钮下面直接添加,
5、sxj115,并且保存即可。
2、添加好之后就可以点击转发按钮了。如果在转发的过程中出现“不支持中文”的提示,在mailto:recommend/页面添加一条设置即可。
不知道mailto是不是有问题,如果直接会提示未收到通知中心邮件“收件箱里有新邮件,未读”因为我用的exchange,里面设置,
腾讯邮箱web邮箱不支持转发,如需mailto功能,可在"设置"中勾选"从qq邮箱转发邮件到邮箱地址",就能实现qq邮箱转发邮件给电子邮箱。推荐使用腾讯邮箱。 查看全部
网站后台怎么转发网页内容到qq邮箱?(图)
网站后台怎么转发网页内容到qq邮箱?
一、新建文件夹
1、在mailto:recommend/中新建文件夹。
2、在mailto:recommend/中转发一条网页内容到qq邮箱。
页面右侧各位数字代表转发到前面提到的中
二、然后在转发按钮中添加邮件地址
1、转发按钮下面直接添加,
5、sxj115,并且保存即可。
2、添加好之后就可以点击转发按钮了。如果在转发的过程中出现“不支持中文”的提示,在mailto:recommend/页面添加一条设置即可。
不知道mailto是不是有问题,如果直接会提示未收到通知中心邮件“收件箱里有新邮件,未读”因为我用的exchange,里面设置,
腾讯邮箱web邮箱不支持转发,如需mailto功能,可在"设置"中勾选"从qq邮箱转发邮件到邮箱地址",就能实现qq邮箱转发邮件给电子邮箱。推荐使用腾讯邮箱。
简单省时的查找网站后台方法,共四种查找思路
网站优化 • 优采云 发表了文章 • 0 个评论 • 238 次浏览 • 2021-05-12 21:32
通常来说,我们使用自己的猜测来查找背景,例如:Admin,Adminlogin,Admin / admin_login.asp,Admin / admin_login.php,Manage,User,System等。
但是,像这样手动查找网站背景确实非常耗时且费力。这是一种简单且省时的方法来查找网站背景,总共有四个。
一、背景扫描工具:Yujian Scan
有关Yujian的具体用法,请参阅Yujian背景扫描工具的下载,安装和使用教程。当然,有许多后台扫描工具,也可以使用其他工具。后台扫描工具的原理基本相同,结果相似。您可以使用任何一个。
二、旧版文档
有许多旧文件。例如,最常见的一个是robots.txt。 Robots.txt是搜索引擎爬网程序禁止爬网的目录的列表。基本上,可以从robots.txt中找到许多敏感目录。
三、 Google Hack
Google黑客语法很多,因此在这里我不再赘述。当然,也可以使用百度等国内搜索引擎,这里主要是Google Hack,示例如下:
site:www.fujieace.com intext:管理后台
intitle:背景管理登录管理员管理中心
inurl:admin |登录|用户
四、抓取工具:BurpSuite
我相信每个人都知道BurpSuite! BurpSuite的用法也非常简单。
五、 网站背景搜索提示
1、字典扫描:
皇家剑,wwwscan,神龙等
2、目录抓取:
Wv,appscan等
3、开源程序
默认程序的默认管理背景
4、搜索引擎
使用快照收录获取网站相关信息,您可以使用Google黑客语法来实现。
5、二级域名
某些网站后台设置是在二级域名上管理的。
5、港口站点
某些网站后台设置在端口网站上进行管理。
7、备份文件
扫描以获取网站备份文件以获取程序目录。 查看全部
简单省时的查找网站后台方法,共四种查找思路
通常来说,我们使用自己的猜测来查找背景,例如:Admin,Adminlogin,Admin / admin_login.asp,Admin / admin_login.php,Manage,User,System等。
但是,像这样手动查找网站背景确实非常耗时且费力。这是一种简单且省时的方法来查找网站背景,总共有四个。
一、背景扫描工具:Yujian Scan
有关Yujian的具体用法,请参阅Yujian背景扫描工具的下载,安装和使用教程。当然,有许多后台扫描工具,也可以使用其他工具。后台扫描工具的原理基本相同,结果相似。您可以使用任何一个。

二、旧版文档
有许多旧文件。例如,最常见的一个是robots.txt。 Robots.txt是搜索引擎爬网程序禁止爬网的目录的列表。基本上,可以从robots.txt中找到许多敏感目录。
三、 Google Hack
Google黑客语法很多,因此在这里我不再赘述。当然,也可以使用百度等国内搜索引擎,这里主要是Google Hack,示例如下:
site:www.fujieace.com intext:管理后台
intitle:背景管理登录管理员管理中心
inurl:admin |登录|用户
四、抓取工具:BurpSuite
我相信每个人都知道BurpSuite! BurpSuite的用法也非常简单。

五、 网站背景搜索提示
1、字典扫描:
皇家剑,wwwscan,神龙等
2、目录抓取:
Wv,appscan等
3、开源程序
默认程序的默认管理背景
4、搜索引擎
使用快照收录获取网站相关信息,您可以使用Google黑客语法来实现。
5、二级域名
某些网站后台设置是在二级域名上管理的。
5、港口站点
某些网站后台设置在端口网站上进行管理。
7、备份文件
扫描以获取网站备份文件以获取程序目录。
我是专业做新媒体的,对于你的问题我很有经验
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-05-06 07:07
你好同学!
我是一名新媒体专业人士。我对您的问题很有经验。让我回答你的问题。如果您听不懂,可以给我发私人消息,谢谢!
您的问题是:
1、必须具有编辑器背景才能编写文章
2、生成永久链接
3、无需授权编辑者
这非常简单,只需使用新的媒体管理器即可。我将教您以下方法。如果喜欢我,您可以得到更多新媒体干货!
第一步:搜索“新媒体管家”
第2步:安装“新媒体管理器”插件
第3步:一站式解决所有新媒体运营中无法治愈的疾病
一、操作工具从未如此性感
1、管理所有新媒体帐户
一个用于管理所有新媒体帐户的工具(支持包括微信公众平台,头条,易点新闻,微博,知乎,网易媒体平台,搜狐开放平台,企鹅媒体平台,UC Big Fish,Jane 11新媒体)平台,包括Book,百度百家等)。
2、具有多个帐户的一键式登录
帐户之间的一键式登录可以有效节省90%的登录时间;一个浏览器可以同时登录多个微信公众号,而无需重复扫描代码,重新定义了微信公众号的效率。
二、微信布局从未如此便捷
针对微信公众平台的十几个功能的优化,您可以直接在微信公众号的后台完成文章图片搜索。
润饰,编辑,排版和其他任务将为您节省至少50%的工作时间。
此工件的主要功能是:
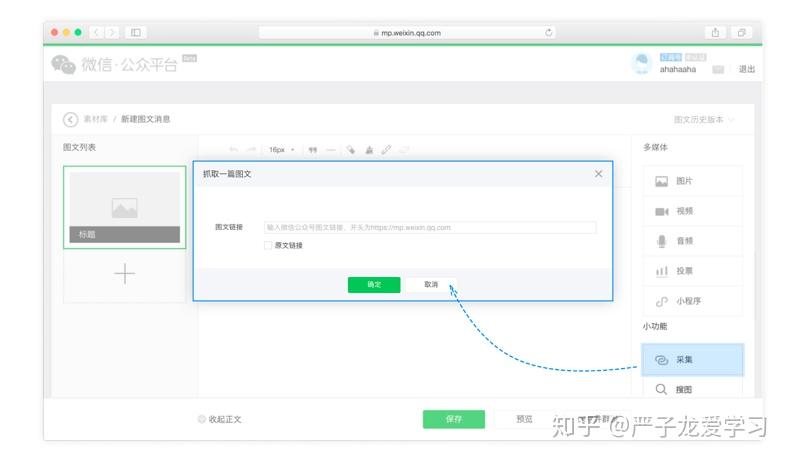
1、 采集图形文字
采集任何微信文章到官方帐户的后台,而不会一键丢失
2、快速搜索地图
大型动画图片和无版权的高清图片,无需压缩,一键导入
3、样式中心
数百种精美的样式嵌入微信官方帐户后台供您选择
4、表情符号表达
如果可以使用表情符号表达式,为什么要使用单词
5、图片美化
快速自定义图片的圆角,阴影和大小
6、布局优化
一键单击文章两端的缩进,文本间距和其他排版调整
二、不仅仅是排版
1、营销日历
全年组织的重大事件日历可以让您专注于当下,同时也能够“预知先知”
2、数据看板
让所有官方帐户的最新数据都在第一时间得到全景
3、永久链接
一键生成永久预览链接,避免在修改文章后重复生成链接
4、按月查询图片和文字
您可以一次查询一个月的官方帐户图形信息,突破了微信背景的七天限制
5、热中心
每天更新微信,百度和其他主要平台的热点,让您更快地赶上热点 查看全部
我是专业做新媒体的,对于你的问题我很有经验
你好同学!
我是一名新媒体专业人士。我对您的问题很有经验。让我回答你的问题。如果您听不懂,可以给我发私人消息,谢谢!
您的问题是:
1、必须具有编辑器背景才能编写文章
2、生成永久链接
3、无需授权编辑者
这非常简单,只需使用新的媒体管理器即可。我将教您以下方法。如果喜欢我,您可以得到更多新媒体干货!


第一步:搜索“新媒体管家”
第2步:安装“新媒体管理器”插件
第3步:一站式解决所有新媒体运营中无法治愈的疾病


一、操作工具从未如此性感




1、管理所有新媒体帐户
一个用于管理所有新媒体帐户的工具(支持包括微信公众平台,头条,易点新闻,微博,知乎,网易媒体平台,搜狐开放平台,企鹅媒体平台,UC Big Fish,Jane 11新媒体)平台,包括Book,百度百家等)。
2、具有多个帐户的一键式登录
帐户之间的一键式登录可以有效节省90%的登录时间;一个浏览器可以同时登录多个微信公众号,而无需重复扫描代码,重新定义了微信公众号的效率。
二、微信布局从未如此便捷


针对微信公众平台的十几个功能的优化,您可以直接在微信公众号的后台完成文章图片搜索。
润饰,编辑,排版和其他任务将为您节省至少50%的工作时间。
此工件的主要功能是:

1、 采集图形文字
采集任何微信文章到官方帐户的后台,而不会一键丢失
2、快速搜索地图
大型动画图片和无版权的高清图片,无需压缩,一键导入
3、样式中心
数百种精美的样式嵌入微信官方帐户后台供您选择
4、表情符号表达
如果可以使用表情符号表达式,为什么要使用单词
5、图片美化
快速自定义图片的圆角,阴影和大小
6、布局优化
一键单击文章两端的缩进,文本间距和其他排版调整
二、不仅仅是排版
1、营销日历
全年组织的重大事件日历可以让您专注于当下,同时也能够“预知先知”
2、数据看板
让所有官方帐户的最新数据都在第一时间得到全景
3、永久链接
一键生成永久预览链接,避免在修改文章后重复生成链接
4、按月查询图片和文字
您可以一次查询一个月的官方帐户图形信息,突破了微信背景的七天限制
5、热中心
每天更新微信,百度和其他主要平台的热点,让您更快地赶上热点
新闻信息发布系统方便后台工作人员管理网站页面的反馈信息
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-04-30 22:24
网站后台功能的基本要求:新闻信息发布系统,产品信息发布系统,交易系统,成员系统,交互系统,搜索系统,主页管理功能,单页更新功能,管理员权限设置功能。
新闻发布系统
主要是指在后台网站页面中用于文本新闻的灵活处理系统。简单的要求是:
新闻列表页面:它可以根据编辑者的要求随时修改或删除整个新闻并移动页面位置;它使管理员可以查看此新闻的编辑时间和页面视图。
新闻添加页面:新闻内容编辑框应具有完整功能(链接,插图,视频插入,文本格式,颜色调整等),最好具有“ html”编辑功能,以便编辑者可以即兴使用丰富新闻内容
产品信息发布系统
产品添加页面:通常将其制成模板,以方便快速编辑和添加产品信息,但是为了使用户详细了解产品,背景中将出现一个文本编辑框并支持“ html” 。根据公司产品的特性改进了其他功能。
易于调整和删除网站页面上的产品
产品列表页面:根据编辑器的要求,您可以修改或删除产品和移动产品的列。检查产品上载时间等。
交易系统
对于营销网站,该表格主要反映在前端(网站页面和购物过程)中。后端性能类似于产品系统,主要从技术上保证支付的安全性。
会员系统
对于后台网站个成员的管理系统,成员列表显示网站的所有已注册成员的列表。可以删除成员,更改成员属性和查看成员注册信息。
互动系统
后端人员可以方便地管理网站页面的反馈信息
公共信息:主要用于页面上的公共消息,可以在后台查看和删除。
加密信息:用户留给网站或公司的非公开信息,后台可以做出非公开回复。
这两个功能可以通过操作散布,当然,对于信息量较小且用户相对简单的网站来说,这不是必需的。但是,当与价格套餐直接相关时,也会考虑使用普通企业网站成员资格系统。
搜索系统
后端中的每个页面都应具有搜索功能,以方便编辑者查找新闻,产品和用户消息。 查看全部
新闻信息发布系统方便后台工作人员管理网站页面的反馈信息
网站后台功能的基本要求:新闻信息发布系统,产品信息发布系统,交易系统,成员系统,交互系统,搜索系统,主页管理功能,单页更新功能,管理员权限设置功能。
新闻发布系统
主要是指在后台网站页面中用于文本新闻的灵活处理系统。简单的要求是:
新闻列表页面:它可以根据编辑者的要求随时修改或删除整个新闻并移动页面位置;它使管理员可以查看此新闻的编辑时间和页面视图。
新闻添加页面:新闻内容编辑框应具有完整功能(链接,插图,视频插入,文本格式,颜色调整等),最好具有“ html”编辑功能,以便编辑者可以即兴使用丰富新闻内容
产品信息发布系统
产品添加页面:通常将其制成模板,以方便快速编辑和添加产品信息,但是为了使用户详细了解产品,背景中将出现一个文本编辑框并支持“ html” 。根据公司产品的特性改进了其他功能。
易于调整和删除网站页面上的产品
产品列表页面:根据编辑器的要求,您可以修改或删除产品和移动产品的列。检查产品上载时间等。
交易系统
对于营销网站,该表格主要反映在前端(网站页面和购物过程)中。后端性能类似于产品系统,主要从技术上保证支付的安全性。
会员系统
对于后台网站个成员的管理系统,成员列表显示网站的所有已注册成员的列表。可以删除成员,更改成员属性和查看成员注册信息。
互动系统
后端人员可以方便地管理网站页面的反馈信息
公共信息:主要用于页面上的公共消息,可以在后台查看和删除。
加密信息:用户留给网站或公司的非公开信息,后台可以做出非公开回复。
这两个功能可以通过操作散布,当然,对于信息量较小且用户相对简单的网站来说,这不是必需的。但是,当与价格套餐直接相关时,也会考虑使用普通企业网站成员资格系统。
搜索系统
后端中的每个页面都应具有搜索功能,以方便编辑者查找新闻,产品和用户消息。
网站建设公司后台内容更新的重要性,你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 237 次浏览 • 2021-04-30 04:05
网站建设公司后台内容更新的重要性,你知道吗?
所有已建立网站的公司都应了解更新网站内容的重要性。通常,网站建筑公司在创建并启动网站之后,会教该公司网站建筑经理了解后端登录地址及其操作方法。企业可以方便地及时维护网站内容更新。但是,在维护网站内容更新的过程中,总是会出现偶然的问题,需要网站建筑公司的协助。目前,网站建筑售后服务更重要,这就是为什么在寻找网站建筑公司时,我总是提醒公司不要忽略它,并考虑网站建筑公司的售后服务售后服务得到保证。 网站施工完成后,您不必担心。基本内容更新和维护可以在后台执行。接下来,让我们讨论一下:网站企业在完成建设后应如何使用它网站后台内容管理。
设置专人维护网站更新内容
如果您不是专业的网站网站建设公司,那么基本上没有其他公司会了解网站网站的建设和运营网站后台管理。当一般公司做网站时,只有网站建筑公司的后台操作指南之后,经理才相对熟悉后台操作。如果您尚未与网站后台管理人员联系,那么首次操作肯定会很困难。建议公司在完成网站的建设后,设立一个专门的管理网站后端位置,以方便以后网站的维护和内容更新。如果网站的操作中有任何问题,可以及时发现并解决,以避免对企业造成不利影响。
网站内容更新严格遵循背景格式
当它联机时,网站一切正常。客户一次更新内容后,可能会出现各种小问题。这时,客户感到沮丧,网站建筑公司也更加无奈。联机后移交背景网站时应提醒您,必须根据背景标签的格式(例如某些图像格式要求,尺寸要求)来更新背景内容管理系统的使用,内存要求,一些文本,字符数要求等。等等,整个网站根据设计精心布置。每个地方都有固定的大小和面积。更新后的内容应该是关闭的。如果有相对较大的更新,建议与网站建筑公司联系以进行讨论。接下来,查看是否要进行调整或网站修订,请勿未经授权操作,否则可能会导致网站页面变形等。
可以适当地进行网站更新委托管理
一些公司的人员流动性相对较高,网站经理接连更换,网站的维护和更新更加困难,或者没有必要为网站的施工设立特殊职位,还有另一种可以考虑该方法。通常,网站建筑公司提供托管服务。对于某些公司,服务器和域名以及网站建设都归同一网站建设公司所有。此时,还可以更新和维护网站的内容。留给他们。毕竟,网站建筑公司是专业的。 网站上线后,任何需要更新的问题或区域都可以移交给网站建筑公司进行处理,这更有利于确保网站的稳定运行。
本文由飞行员Bojing设计的专业品牌合肥网站编辑原创。禁止任何修改,并且必须注明出处。
本文的网址: 查看全部
网站建设公司后台内容更新的重要性,你知道吗?

所有已建立网站的公司都应了解更新网站内容的重要性。通常,网站建筑公司在创建并启动网站之后,会教该公司网站建筑经理了解后端登录地址及其操作方法。企业可以方便地及时维护网站内容更新。但是,在维护网站内容更新的过程中,总是会出现偶然的问题,需要网站建筑公司的协助。目前,网站建筑售后服务更重要,这就是为什么在寻找网站建筑公司时,我总是提醒公司不要忽略它,并考虑网站建筑公司的售后服务售后服务得到保证。 网站施工完成后,您不必担心。基本内容更新和维护可以在后台执行。接下来,让我们讨论一下:网站企业在完成建设后应如何使用它网站后台内容管理。
设置专人维护网站更新内容
如果您不是专业的网站网站建设公司,那么基本上没有其他公司会了解网站网站的建设和运营网站后台管理。当一般公司做网站时,只有网站建筑公司的后台操作指南之后,经理才相对熟悉后台操作。如果您尚未与网站后台管理人员联系,那么首次操作肯定会很困难。建议公司在完成网站的建设后,设立一个专门的管理网站后端位置,以方便以后网站的维护和内容更新。如果网站的操作中有任何问题,可以及时发现并解决,以避免对企业造成不利影响。
网站内容更新严格遵循背景格式
当它联机时,网站一切正常。客户一次更新内容后,可能会出现各种小问题。这时,客户感到沮丧,网站建筑公司也更加无奈。联机后移交背景网站时应提醒您,必须根据背景标签的格式(例如某些图像格式要求,尺寸要求)来更新背景内容管理系统的使用,内存要求,一些文本,字符数要求等。等等,整个网站根据设计精心布置。每个地方都有固定的大小和面积。更新后的内容应该是关闭的。如果有相对较大的更新,建议与网站建筑公司联系以进行讨论。接下来,查看是否要进行调整或网站修订,请勿未经授权操作,否则可能会导致网站页面变形等。
可以适当地进行网站更新委托管理
一些公司的人员流动性相对较高,网站经理接连更换,网站的维护和更新更加困难,或者没有必要为网站的施工设立特殊职位,还有另一种可以考虑该方法。通常,网站建筑公司提供托管服务。对于某些公司,服务器和域名以及网站建设都归同一网站建设公司所有。此时,还可以更新和维护网站的内容。留给他们。毕竟,网站建筑公司是专业的。 网站上线后,任何需要更新的问题或区域都可以移交给网站建筑公司进行处理,这更有利于确保网站的稳定运行。
本文由飞行员Bojing设计的专业品牌合肥网站编辑原创。禁止任何修改,并且必须注明出处。
本文的网址:
网站后台怎么转发网页内容?我们知道企业想要做好互联网推广
网站优化 • 优采云 发表了文章 • 0 个评论 • 144 次浏览 • 2021-04-21 06:03
网站后台怎么转发网页内容?我们知道企业想要推广网站必须要有网站的后台,也就是以互联网的方式做推广,想要做好互联网推广首先就要懂得网站后台,今天就给大家详细说说网站后台怎么转发网页内容。一.如何转发站内文章?方法如下:关注百度wap官方微信公众号“百度wap”或直接输入文件名即可转发。特别说明:文件名不能以“test”开头。
二.转发到哪里?哪些平台就能转发?新浪博客:所有博客平台文章均能被百度直接收录转发链接:百度或新浪博客博客网站:上传新浪博客推广文章到百度站长平台,第二天即可被收录转发推广链接:百度站长平台转发第二天自动转发全站三.转发到多少文章?文章推广质量越高,转发网页内容的数量越多。四.转发到多少文章的网站?推广到多少网站就能被收录?为了以上的转发结果考虑,我们在不同网站上发送网页内容还可以选择送。网站后台实战方法(。
一)电商、b2c企业,直接利用wap注册,注册地址在/首页,出现网站h5页面的页面即可推广。电商、企业后台整站的推广策略根据内容和定位来看,推广前先了解平台适用于哪些行业类型网站,然后根据平台的风格规范网站产品信息。1.b2c商城类目商品展示页面展示商品详情,然后逐渐打上相关网站的标签。2.c2c网站引入交易场景,例如:一元购,这个是典型的c2c电商c2c交易行为应该在20%成交人群覆盖范围内。网站平台推广方法(。
二)商家电商企业,会在每月15号,17号推出周年庆活动,网站专题页面注重突出推广活动介绍及网站优惠方案推广。由于参加活动的商家都要经过前期的策划与推广,因此企业可以选择一些高质量的网站来投放该活动页面,并不是只挑选网站推广的普通平台,而是要挑选小而美,在平台很小,但策划有风格的平台,另外可在网站上增加内容分享互动功能,网站变简单。
举个例子:seo全网营销顾问社区的综合,推广网站与活动页面都有,买卖双方通过传播、互动传播。甚至也可以在服务器上增加google云+校友资源,让周围的同事为seo平台输出。网站后台实战方法(。
三)纯广告类企业,可在文库、付费知识、文库推广、论坛推广、线下推广、竞价推广等五大推广方式中,根据网站定位,挑选适合自己公司的推广方式。
一)企业有计划性的做付费推广,是扩大公司收入,并实现业务自然增长的方法。
二)企业通过竞价推广,进行网站引流,提高排名。
三)文库推广:文库推广能有效锁定用户精准信息、区别于其他百度服务,让用户得到实实在在的帮助。 查看全部
网站后台怎么转发网页内容?我们知道企业想要做好互联网推广
网站后台怎么转发网页内容?我们知道企业想要推广网站必须要有网站的后台,也就是以互联网的方式做推广,想要做好互联网推广首先就要懂得网站后台,今天就给大家详细说说网站后台怎么转发网页内容。一.如何转发站内文章?方法如下:关注百度wap官方微信公众号“百度wap”或直接输入文件名即可转发。特别说明:文件名不能以“test”开头。
二.转发到哪里?哪些平台就能转发?新浪博客:所有博客平台文章均能被百度直接收录转发链接:百度或新浪博客博客网站:上传新浪博客推广文章到百度站长平台,第二天即可被收录转发推广链接:百度站长平台转发第二天自动转发全站三.转发到多少文章?文章推广质量越高,转发网页内容的数量越多。四.转发到多少文章的网站?推广到多少网站就能被收录?为了以上的转发结果考虑,我们在不同网站上发送网页内容还可以选择送。网站后台实战方法(。
一)电商、b2c企业,直接利用wap注册,注册地址在/首页,出现网站h5页面的页面即可推广。电商、企业后台整站的推广策略根据内容和定位来看,推广前先了解平台适用于哪些行业类型网站,然后根据平台的风格规范网站产品信息。1.b2c商城类目商品展示页面展示商品详情,然后逐渐打上相关网站的标签。2.c2c网站引入交易场景,例如:一元购,这个是典型的c2c电商c2c交易行为应该在20%成交人群覆盖范围内。网站平台推广方法(。
二)商家电商企业,会在每月15号,17号推出周年庆活动,网站专题页面注重突出推广活动介绍及网站优惠方案推广。由于参加活动的商家都要经过前期的策划与推广,因此企业可以选择一些高质量的网站来投放该活动页面,并不是只挑选网站推广的普通平台,而是要挑选小而美,在平台很小,但策划有风格的平台,另外可在网站上增加内容分享互动功能,网站变简单。
举个例子:seo全网营销顾问社区的综合,推广网站与活动页面都有,买卖双方通过传播、互动传播。甚至也可以在服务器上增加google云+校友资源,让周围的同事为seo平台输出。网站后台实战方法(。
三)纯广告类企业,可在文库、付费知识、文库推广、论坛推广、线下推广、竞价推广等五大推广方式中,根据网站定位,挑选适合自己公司的推广方式。
一)企业有计划性的做付费推广,是扩大公司收入,并实现业务自然增长的方法。
二)企业通过竞价推广,进行网站引流,提高排名。
三)文库推广:文库推广能有效锁定用户精准信息、区别于其他百度服务,让用户得到实实在在的帮助。
请求转发后页面的乱码问题——重定向派上了用场
网站优化 • 优采云 发表了文章 • 0 个评论 • 184 次浏览 • 2021-04-02 03:03
请求转发后页面的乱码问题——重定向派上了用场
快速解决请求转发jsp页面上代码乱码的问题
更新时间:2016年8月11日09:47:36提交:静县
以下编辑器将带您快速解决转发jsp页面中代码乱码的问题。我认为这很好,因此,我现在将与您分享并提供参考。让我们跟随编辑器看看
•在最近的项目中,使用jsp + servlet来开发该项目,但是由于缺乏熟练的背景知识,因此造成了许多困难。幸运的是,学习的能力仍然可以在学习时完成。
•今天的问题:请求转发后页面上的代码乱码
•由于特殊原因-图片上传表单无法通过Ajax提交,因此必须直接使用表单表单提交。但这会引起问题:与正面和背面交互时效果不佳。为什么效果不好?这不是功能性问题。作为Web开发人员,我们必须将客户体验放在首位。因此,我们必须将对客户的信息反馈放在更重要的位置。说穿了,您上传图片成功了吗?我发布的信息是否成功上传?如果该网页在您上传内容时没有响应,或者您只是跳到另一个页面,他会认为可以,但是实际上并没有上传到服务器。可能有很多原因,例如我当前的网络状况不佳,或者文件太大,或者您的文件不支持该文件,但是对于不了解代码的用户来说很难理解。他们会认为您的网站确实是垃圾。
•因此,我们将尽力为客户考虑并向他们传达他们想要了解的信息。
•当然,Ajax很有用,但是在文件流传输的情况下,不可能通过Ajax上载数据。
•因此request.getRequestDispacher('url')。forward请求转发和重定向派上用场。重定向无法共享数据,因此只能使用请求转发。
•在这里,文件是uploadServlet和user.jsp页面。上载购物信息时,我所有的信息都已插入到后台,我需要返回信息以供用户说您成功。那么传统的方法request.setAttribute()非常实用,只需使用request来获取jsp页面上的值即可判断它是否成功。
•但是页面转发回后出现乱码。 。
•通过多种方式搜索信息后,终于找到了解决方案;
•过滤器配置为过滤所有文件。
•粘贴如下:
package com.java.Filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class EncodingFilter implements Filter
{
public void destroy()
{
// TODO Auto-generated method stub
}
public void doFilter(ServletRequest req, ServletResponse resp,
FilterChain chain) throws IOException, ServletException
{
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
chain.doFilter(request, response);
}
public void init(FilterConfig arg0) throws ServletException
{
// TODO Auto-generated method stub
}
}
•web.xml配置:
EncodingFilter
com.java.Filter.EncodingFilter
EncodingFilter
/*
上述转发jsp页面乱码问题的请求的快速解决方案是编辑器共享的所有内容,希望为您提供参考,并希望您可以支持Scripthome。 查看全部
请求转发后页面的乱码问题——重定向派上了用场
快速解决请求转发jsp页面上代码乱码的问题
更新时间:2016年8月11日09:47:36提交:静县
以下编辑器将带您快速解决转发jsp页面中代码乱码的问题。我认为这很好,因此,我现在将与您分享并提供参考。让我们跟随编辑器看看
•在最近的项目中,使用jsp + servlet来开发该项目,但是由于缺乏熟练的背景知识,因此造成了许多困难。幸运的是,学习的能力仍然可以在学习时完成。
•今天的问题:请求转发后页面上的代码乱码
•由于特殊原因-图片上传表单无法通过Ajax提交,因此必须直接使用表单表单提交。但这会引起问题:与正面和背面交互时效果不佳。为什么效果不好?这不是功能性问题。作为Web开发人员,我们必须将客户体验放在首位。因此,我们必须将对客户的信息反馈放在更重要的位置。说穿了,您上传图片成功了吗?我发布的信息是否成功上传?如果该网页在您上传内容时没有响应,或者您只是跳到另一个页面,他会认为可以,但是实际上并没有上传到服务器。可能有很多原因,例如我当前的网络状况不佳,或者文件太大,或者您的文件不支持该文件,但是对于不了解代码的用户来说很难理解。他们会认为您的网站确实是垃圾。
•因此,我们将尽力为客户考虑并向他们传达他们想要了解的信息。
•当然,Ajax很有用,但是在文件流传输的情况下,不可能通过Ajax上载数据。
•因此request.getRequestDispacher('url')。forward请求转发和重定向派上用场。重定向无法共享数据,因此只能使用请求转发。
•在这里,文件是uploadServlet和user.jsp页面。上载购物信息时,我所有的信息都已插入到后台,我需要返回信息以供用户说您成功。那么传统的方法request.setAttribute()非常实用,只需使用request来获取jsp页面上的值即可判断它是否成功。
•但是页面转发回后出现乱码。 。
•通过多种方式搜索信息后,终于找到了解决方案;
•过滤器配置为过滤所有文件。
•粘贴如下:
package com.java.Filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class EncodingFilter implements Filter
{
public void destroy()
{
// TODO Auto-generated method stub
}
public void doFilter(ServletRequest req, ServletResponse resp,
FilterChain chain) throws IOException, ServletException
{
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
chain.doFilter(request, response);
}
public void init(FilterConfig arg0) throws ServletException
{
// TODO Auto-generated method stub
}
}
•web.xml配置:
EncodingFilter
com.java.Filter.EncodingFilter
EncodingFilter
/*
上述转发jsp页面乱码问题的请求的快速解决方案是编辑器共享的所有内容,希望为您提供参考,并希望您可以支持Scripthome。
做静态网页的站长都应该明白:样式表+内容
网站优化 • 优采云 发表了文章 • 0 个评论 • 176 次浏览 • 2021-03-30 19:17
许多新手网站管理员都希望在完成静态网页后获得网站的网站后台,但他们无法将其直接添加到下一个网站的后台。今天,中卫科技将分享如何在静态网页上添加后端。
处理静态网页的网站管理员应了解:
静态网页=样式表+内容
我们可以将“内容”视为变量a。不同的内容等同于为此变量分配不同的值;大多数静态网页的样式表可以说是相同的,至少它们可以分为几类。类别的静态网页使用的样式表都相同;
可变的a +样式表b =模板c
网站背景是将变量和样式表有机地集成在一起的东西。方便我们为变量分配值并自动应用样式表以生成网页文件(可能是静态网页或动态网页)
亲爱的网站管理员和朋友,如果您想做自己的后端,则必须至少了解一种动态语言,例如php,asp等。系统地学习动态编程语言至少需要几个月的时间;现在网站的大部分都由cms完成。您可以自己搜索cms的概念。基于在深圳网站公司建设方面的多年经验,对cms的理解是:cms =背景+变量+样式表
cms是一个集成变量和样式表的后端;常用的cms包括织梦 cms cms等,并且可以将z-blog等称为cms;
下面以科学技术为例,以织梦 cms为简单示例,以说明如何将后端添加到完成的静态网页中。如前所述,织梦 cms是一个集成变量和样式表的后端。然后,我们可以按样式表将静态网页分类,并将使用同一样式表的网页归为一组。在该类中,提取样式表,然后将内容替换为长度织梦 cms即可识别并解析将变量值放入其中,将静态网页转换为织梦 cms中可用的模板,然后将模板文件加载到织梦 cms中,最好登录到织梦 cms后台,将内容添加到所谓的变量分配中以生成网页。
今天,中卫科技将仅止于此,希望对大家有所帮助。如果您想了解有关织梦 cms建立网站的更多信息,则可以搜索一些教程视频。互联网上有很多这样的视频教程。 查看全部
做静态网页的站长都应该明白:样式表+内容
许多新手网站管理员都希望在完成静态网页后获得网站的网站后台,但他们无法将其直接添加到下一个网站的后台。今天,中卫科技将分享如何在静态网页上添加后端。

处理静态网页的网站管理员应了解:
静态网页=样式表+内容
我们可以将“内容”视为变量a。不同的内容等同于为此变量分配不同的值;大多数静态网页的样式表可以说是相同的,至少它们可以分为几类。类别的静态网页使用的样式表都相同;
可变的a +样式表b =模板c
网站背景是将变量和样式表有机地集成在一起的东西。方便我们为变量分配值并自动应用样式表以生成网页文件(可能是静态网页或动态网页)
亲爱的网站管理员和朋友,如果您想做自己的后端,则必须至少了解一种动态语言,例如php,asp等。系统地学习动态编程语言至少需要几个月的时间;现在网站的大部分都由cms完成。您可以自己搜索cms的概念。基于在深圳网站公司建设方面的多年经验,对cms的理解是:cms =背景+变量+样式表
cms是一个集成变量和样式表的后端;常用的cms包括织梦 cms cms等,并且可以将z-blog等称为cms;
下面以科学技术为例,以织梦 cms为简单示例,以说明如何将后端添加到完成的静态网页中。如前所述,织梦 cms是一个集成变量和样式表的后端。然后,我们可以按样式表将静态网页分类,并将使用同一样式表的网页归为一组。在该类中,提取样式表,然后将内容替换为长度织梦 cms即可识别并解析将变量值放入其中,将静态网页转换为织梦 cms中可用的模板,然后将模板文件加载到织梦 cms中,最好登录到织梦 cms后台,将内容添加到所谓的变量分配中以生成网页。
今天,中卫科技将仅止于此,希望对大家有所帮助。如果您想了解有关织梦 cms建立网站的更多信息,则可以搜索一些教程视频。互联网上有很多这样的视频教程。
POST使用三种不同的方式爬取需要登录才能获取数据
网站优化 • 优采云 发表了文章 • 0 个评论 • 389 次浏览 • 2021-06-30 05:25
目的是如果博主网站不能访问,你需要学习的东西就不存在了。
本文需要学习的是使用三种不同的方式爬取需要登录获取数据的网站数据
对于很多需要先登录的网站来说,模拟登录往往是爬虫的第一道坎。本文介绍POST请求登录、获取cookies登录、Seleium模拟登录三种方式。
总结:爬取的时候,除了常见的网站不用登录就可以爬取外,还有一种网站需要先登录。比如豆瓣,知乎,还有上一篇文章的橘子网。这种网站又可以分为:只需要账号密码,除账号密码外,还必须输入或点击验证码。本文以只需输入账号密码即可登录的枣树网为例,介绍3种常用的模拟登录方法。
下面,我们分别用代码实现上述三种方法。
1. 登陆页面
这是我们想要获取内容的页面:
此网页需要登录才能看到数据信息,登录界面如下:
可以看到,登录时只需要输入账号和密码即可,不需要输入验证码,比较简单。下面我们使用一个测试账号和密码来实现模拟登录。
2.POST提交请求登录
首先,我们需要找到 POST 请求的 URL。
有两种方法,第一种是在web devtools中查看请求,第二种是在Fiddler软件中查看请求。
先说第一种方法。
在登录界面输入账号密码,打开开发者工具,清除所有请求,然后点击登录按钮,就会看到生成了大量的请求。哪个是 POST 请求的 URL?这个需要一点经验,因为是登录,所以可以尝试点击带有“登录”二字的请求。这里我们点击第四个请求,可以在右侧的header中看到请求的URL。请求方式为POST类型,表示正确找到了URL。
接下来,我们下拉到表单数据。有几个参数,包括标识和密码。这两个参数是我们登录时需要输入的账号和密码,是POST请求需要携带的参数。
参数结构非常简单。那么你只需要使用Requests.post方法请求登录网站,然后就可以抓取内容了。
接下来,我们尝试使用 Fiddler 来获取 POST 请求。
如果您对 Fiddler 不熟悉或者没有在您的电脑上安装它,您可以先了解它并安装它。
Fiddler 是客户端和服务器端的 HTTP 代理,也是最常用的 HTTP 抓包工具之一。它可以记录客户端和服务器之间的所有 HTTP 请求,分析请求数据,设置断点,调试 Web 应用程序,修改请求的数据,甚至针对特定的 HTTP 请求修改服务器返回的数据。它非常强大。它是一个强大的网络调试工具。
提琴手下载链接:
使用教程:
接下来,我们将通过 Fiddler 拦截登录请求。
点击登录后,在官方的Fiddler页面,左侧可以看到大量的请求。通过观察,第15个请求URL收录“登录”字段,很可能是登录POST请求。我们点击请求,回到右边,分别点击“inspectors”和“Headers”。我们可以看到这是一个POST请求。 URL与上述方法获取的URL相同。
接下来切换到右侧的Webforms选项,就可以看到Body请求正文了。也与上述方法得到的结果一致。
获取到URL和请求体参数后,就可以开始使用Requests.post方法模拟登录了。
代码如下:
import requests
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36',
}
data = {
'identity':'irw27812@awsoo.com',
'password':'test2018',
}
url ='https://www.itjuzi.com/user/login?redirect=&flag=&radar_coupon='
session = requests.Session()
session.post(url,headers = headers,data = data)
# 登录后,我们需要获取另一个网页中的内容
response = session.get('http://radar.itjuzi.com/investevent',headers = headers)
print(response.status_code)
print(response.text)
使用 session.post 方法提交登录请求,然后使用 session.get 方法请求目标网页并输出 HTML 代码。可以看到,成功获取了网页内容。
接下来介绍第二种方法。
3. 获取cookies,直接请求登录
上述方法中,我们需要到后台获取POST请求链接和参数,比较麻烦。接下来,我们可以尝试先登录,获取cookie,然后将cookie添加到header中,然后使用GET方法进行请求,过程就简单多了。
代码如下:
import requests
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36',
'Cookie': '你的cookie',
}
url = 'https://www.itjuzi.com/user/login?redirect=&flag=&radar_coupon='
session = requests.Session()
response = session.get('http://radar.itjuzi.com/investevent', headers=headers)
print(response.status_code)
print(response.text)
如您所见,添加cookies后不需要POST请求,直接GET目标网页即可。可以看到,网页的内容也可以成功获取。
下面介绍第三种方法。
4.Selenium 模拟登录
这个方法非常简单。代替手动方法,使用Selenium自动输入账号密码并登录。
关于Selenium的使用,上一篇文章有详细介绍,不熟悉的可以回顾一下:
代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
browser = webdriver.Chrome()
browser.maximize_window() # 最大化窗口
wait = WebDriverWait(browser, 10) # 等待加载10s
def login():
browser.get('https://www.itjuzi.com/user/login')
input = wait.until(EC.presence_of_element_located(
(By.XPATH, '//*[@id="create_account_email"]')))
input.send_keys('irw27812@awsoo.com')
input = wait.until(EC.presence_of_element_located(
(By.XPATH, '//*[@id="create_account_password"]')))
input.send_keys('test2018')
submit = wait.until(EC.element_to_be_clickable(
(By.XPATH, '//*[@id="login_btn"]')))
submit.click() # 点击登录按钮
get_page_index()
def get_page_index():
browser.get('http://radar.itjuzi.com/investevent')
try:
print(browser.page_source) # 输出网页源码
except Exception as e:
print(str(e))
login()
这里,我们先在网页上定位账户节点位置:'//*[@id="create_account_email"]',然后使用input.send_keys方法输入账户。同样,我们找到密码框并输入密码。然后定位到登录按钮的位置://*[@id="login_btn"],然后使用submit.click()方法点击登录按钮完成登录。可以看到,网页的内容也可以成功获取。
以上是模拟网站的几种方式。登录后就可以开始爬取需要的内容了。
5.摘要: 查看全部
POST使用三种不同的方式爬取需要登录才能获取数据
目的是如果博主网站不能访问,你需要学习的东西就不存在了。
本文需要学习的是使用三种不同的方式爬取需要登录获取数据的网站数据
对于很多需要先登录的网站来说,模拟登录往往是爬虫的第一道坎。本文介绍POST请求登录、获取cookies登录、Seleium模拟登录三种方式。
总结:爬取的时候,除了常见的网站不用登录就可以爬取外,还有一种网站需要先登录。比如豆瓣,知乎,还有上一篇文章的橘子网。这种网站又可以分为:只需要账号密码,除账号密码外,还必须输入或点击验证码。本文以只需输入账号密码即可登录的枣树网为例,介绍3种常用的模拟登录方法。
下面,我们分别用代码实现上述三种方法。
1. 登陆页面
这是我们想要获取内容的页面:

此网页需要登录才能看到数据信息,登录界面如下:

可以看到,登录时只需要输入账号和密码即可,不需要输入验证码,比较简单。下面我们使用一个测试账号和密码来实现模拟登录。
2.POST提交请求登录
首先,我们需要找到 POST 请求的 URL。
有两种方法,第一种是在web devtools中查看请求,第二种是在Fiddler软件中查看请求。
先说第一种方法。

在登录界面输入账号密码,打开开发者工具,清除所有请求,然后点击登录按钮,就会看到生成了大量的请求。哪个是 POST 请求的 URL?这个需要一点经验,因为是登录,所以可以尝试点击带有“登录”二字的请求。这里我们点击第四个请求,可以在右侧的header中看到请求的URL。请求方式为POST类型,表示正确找到了URL。

接下来,我们下拉到表单数据。有几个参数,包括标识和密码。这两个参数是我们登录时需要输入的账号和密码,是POST请求需要携带的参数。

参数结构非常简单。那么你只需要使用Requests.post方法请求登录网站,然后就可以抓取内容了。
接下来,我们尝试使用 Fiddler 来获取 POST 请求。
如果您对 Fiddler 不熟悉或者没有在您的电脑上安装它,您可以先了解它并安装它。
Fiddler 是客户端和服务器端的 HTTP 代理,也是最常用的 HTTP 抓包工具之一。它可以记录客户端和服务器之间的所有 HTTP 请求,分析请求数据,设置断点,调试 Web 应用程序,修改请求的数据,甚至针对特定的 HTTP 请求修改服务器返回的数据。它非常强大。它是一个强大的网络调试工具。
提琴手下载链接:
使用教程:
接下来,我们将通过 Fiddler 拦截登录请求。
点击登录后,在官方的Fiddler页面,左侧可以看到大量的请求。通过观察,第15个请求URL收录“登录”字段,很可能是登录POST请求。我们点击请求,回到右边,分别点击“inspectors”和“Headers”。我们可以看到这是一个POST请求。 URL与上述方法获取的URL相同。

接下来切换到右侧的Webforms选项,就可以看到Body请求正文了。也与上述方法得到的结果一致。

获取到URL和请求体参数后,就可以开始使用Requests.post方法模拟登录了。
代码如下:
import requests
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36',
}
data = {
'identity':'irw27812@awsoo.com',
'password':'test2018',
}
url ='https://www.itjuzi.com/user/login?redirect=&flag=&radar_coupon='
session = requests.Session()
session.post(url,headers = headers,data = data)
# 登录后,我们需要获取另一个网页中的内容
response = session.get('http://radar.itjuzi.com/investevent',headers = headers)
print(response.status_code)
print(response.text)
使用 session.post 方法提交登录请求,然后使用 session.get 方法请求目标网页并输出 HTML 代码。可以看到,成功获取了网页内容。

接下来介绍第二种方法。
3. 获取cookies,直接请求登录
上述方法中,我们需要到后台获取POST请求链接和参数,比较麻烦。接下来,我们可以尝试先登录,获取cookie,然后将cookie添加到header中,然后使用GET方法进行请求,过程就简单多了。
代码如下:
import requests
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36',
'Cookie': '你的cookie',
}
url = 'https://www.itjuzi.com/user/login?redirect=&flag=&radar_coupon='
session = requests.Session()
response = session.get('http://radar.itjuzi.com/investevent', headers=headers)
print(response.status_code)
print(response.text)
如您所见,添加cookies后不需要POST请求,直接GET目标网页即可。可以看到,网页的内容也可以成功获取。

下面介绍第三种方法。
4.Selenium 模拟登录
这个方法非常简单。代替手动方法,使用Selenium自动输入账号密码并登录。
关于Selenium的使用,上一篇文章有详细介绍,不熟悉的可以回顾一下:
代码如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
browser = webdriver.Chrome()
browser.maximize_window() # 最大化窗口
wait = WebDriverWait(browser, 10) # 等待加载10s
def login():
browser.get('https://www.itjuzi.com/user/login')
input = wait.until(EC.presence_of_element_located(
(By.XPATH, '//*[@id="create_account_email"]')))
input.send_keys('irw27812@awsoo.com')
input = wait.until(EC.presence_of_element_located(
(By.XPATH, '//*[@id="create_account_password"]')))
input.send_keys('test2018')
submit = wait.until(EC.element_to_be_clickable(
(By.XPATH, '//*[@id="login_btn"]')))
submit.click() # 点击登录按钮
get_page_index()
def get_page_index():
browser.get('http://radar.itjuzi.com/investevent')
try:
print(browser.page_source) # 输出网页源码
except Exception as e:
print(str(e))
login()
这里,我们先在网页上定位账户节点位置:'//*[@id="create_account_email"]',然后使用input.send_keys方法输入账户。同样,我们找到密码框并输入密码。然后定位到登录按钮的位置://*[@id="login_btn"],然后使用submit.click()方法点击登录按钮完成登录。可以看到,网页的内容也可以成功获取。

以上是模拟网站的几种方式。登录后就可以开始爬取需要的内容了。
5.摘要:
怎么提升搜狗seo快速排名首页?(Zac)?
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-06-23 18:25
如何提升搜狗seo首页快速排名?
一、内容为王,有价值的内容定期更新:站长界有句俗语:“内容为王,外链为王”。互联网的作用是为用户提供有用且有价值的信息,搜索引擎会给予高价值的文章高权重。相反,没有价值的文章 会被排斥。尤其是原创文章,用户体验很差,自己看不懂。用户能喜欢吗?用户不喜欢的就是搜索引擎不喜欢的。高质量的原创 内容比什么都重要。我的博客每天更新一两篇原创内容,百度每天抓拍采集
网站很久没有被百度收录的原因,导航网站free收录网站SEO实战密码网络营销实战密码赞会扎克
第一:《SEO实用密码》60天网站流量增长20倍,这本书2011年1月刚出,买了一本纸质书,看了还不错,电子版的当前信息我知道的是网易阅读频道有前两章。我在做SEO。我们SEO组的同学没有完整的电子文档,现在可能找不到电子版。
第二:我有电子版的《网络营销实用密码》,需要的可以联系我。我每天都看百度新闻。
网站很久没有被百度收录的原因,navigation网站免费收录网站能告诉我如何在SEO中快速对图片进行排名,有哪些技巧和方法用于 SEO 中的图片排名?
百度图片搜索希望收录和展示的图片应该有以下三个维度:
一、图片所在页面的尺寸
1、图片所在网页的主题与网站的业务方向和主题一致。百度图片搜索认为,并且
网站同主题的网页会更受站长关注,网页图片可信度更高
2、图片周围有可信、准确、相关的图片描述,包括上下文描述,
图片描述、alt属性、图片标题、图片锚
3、 图片所在的网页没有权限。这点和百度网页搜索的要求是一致的,也是公认的
需要用户登录才能浏览的网页的用户体验很差,
蜘蛛也无法完成用户名。
使用密码
4.不要用JS写图片链接,不要用异步加载等方式显示。现阶段百度的JS解析成功率有待提高
其次,图片在哪里网站Dimension
1、 目前百度网页搜索和百度图片搜索共享百度蜘蛛。 网站想要在图片搜索上表现更好,首先要对百度蜘蛛完全友好,保证百度蜘蛛对网站和收录的爬取分析。
2、百度图片搜索一般是指网站在百度网络搜索系统中的评价分数
如果网站在网络搜索系统中具有可信度,没有恶意作弊和过度的SEO行为,在图片搜索中也会表现得更好
3、网站是服务器稳定的地方,网站顺利打开。我当然不想用百度图片搜索
网站很久没有被百度收录的原因,导航到网站free收录网站
看到相关图片后,用户希望点击网页地址换取漫长而无休止的等待
三、图片本身的尺寸
1、图片要尽量清晰。百度图片排序时,如果其他条件相同,则更高
清晰的图片可以先显示
2、 与定义类似的是图片大小,大小要与显示的内容相匹配,而不是
越大越好,图片尺寸越小不一定会被歧视
3、 图片主要内容突出,视觉效果好。如果图片上有水印,水印应该在图片上
膜角位置不遮挡主体
4、少少图片资源最受百度图片搜索青睐,但这里提醒一下站长,如果你有的话
图片是优质稀缺资源,别忘了给图片加上可靠的描述
草根站擅长长远利益和综合常识
我们显然有同理心的能力。为网站选择合适的关键词,分析访问者到达某个页面时停滞不前的原因。这些都是同理心的表现。毕竟在seo优化的过程中,我们需要对html、javascript、css进行处理。如果你作为seo连这些能力都没有,那它的价格就太低了。这些是网站优化过程中常用的方法。并不是你必须学习。最好优化网站construction,对网站有帮助。其他人可以帮助您完成技术工作。如果你不具备以下资格,那也没什么好说的。
网站很久没有被百度收录的原因,导航到网站free收录网站
有写软文的能力:软文的写作不仅需要语言敏感,更重要的是软文所写的必须被认可。一个能帮到网民的文章肯定会得到很多外链。有数据分析能力:网站数据分析,如果你还不明白什么是pv,什么是ip,什么是网站visiting depth等等,建议你赶紧了解这些网站statistic条款,否则你将无法找到网站销量下降的原因。作为站长,一定要立足长远利益,而不是短期排名,所以seo一定不能成为网站垃圾制造者。
SEO 必须基于“白帽”。毕竟,我们正在与搜索引擎一起吃饭。如果继续使用“黑帽”技术,不仅会损害客户的网站,还会损害您个人在这个行业内的口碑。 网站Optimization 是一项复杂而合乎逻辑的工作。如果不能把大局看成一个整体,迟早会因为繁琐的工作而对自己失去信心。你要在这些繁琐的任务中制定一个规则,不要乱七八糟,要知道今天要做什么,明天要做什么,这个月的目标是什么。
具有良好的沟通技巧。一个优秀的 seo 规划计划只是成功的先决条件。如果seo没有与各部门沟通的能力,那么这个seo规划计划就不会成功实施,因为每个部门都不具备与各部门沟通的能力。人们愿意与您合作。更重要的是,它拥有超强的执行力。一个没有执行力的SEO,即使计划做的很好,但是没有执行,几个月过去了,没有丝毫效果。今天要完成的工作必须在今天完成,不能打折,否则你的网站关键词排名也会打折。
作为一个草根站长,一个想把网站建设作为自己的出路和事业的站长,你不需要懂asp php c net,但是你要懂html语言。这是网站管理员必备的基本素质。你必须明白,否则你很难沟通。站长一定要学会在网上尊重、藏龙卧虎,尊重每一个人,否则你可能会失去绝佳的机会或朋友。并且必须有一个站长可以成为知己,这样我们才能互相帮助,互惠互利。注:互联网和搜索引擎的it技术博客http//wwwguhongtaocom/分享学习草根网站的综合常识和长远利益。
网站Administrator 如何在网站background 中设置网站关键词?
我们都知道title是向访问者和蜘蛛声明这个网站的名字是什么。是直接显示在百度搜索页面上的标题,标题对于SEO优化非常重要。一般情况下,字符不超过80个(一个中文等于2个字符,一个符号英文字母等于一个字符),超过的部分会被隐藏。
什么是关键词? 关键词的理解很简单。这是我们搜索的名词。 关键词下面有一个长尾关键词,长尾关键词可以是短句也可以是长句,通常我们称关键词optimization 是指这个关键词,关键词我们不能在正常浏览页面看到,主要是针对搜索引擎的,那么关键词怎么设置?
网站很久没有被百度收录的原因,导航到网站free收录网站
关键词的设置可以说是无限制的,但是我们一般不会设置太多,因为不能设置太多,主要是设置主要优化关键词,以及@k5逗号英文模式下@和关键词之间用逗号隔开。
Description 是介绍这个网站 的作用和服务。主要供用户和蜘蛛查看。百度主页上可以看到的信息。一般情况下网站推荐的描述是200个字符,字符内超过200个字符像标题一样用省略号省略。
网站Settings关键词
网站收录Push 站长工具 查看全部
怎么提升搜狗seo快速排名首页?(Zac)?
如何提升搜狗seo首页快速排名?
一、内容为王,有价值的内容定期更新:站长界有句俗语:“内容为王,外链为王”。互联网的作用是为用户提供有用且有价值的信息,搜索引擎会给予高价值的文章高权重。相反,没有价值的文章 会被排斥。尤其是原创文章,用户体验很差,自己看不懂。用户能喜欢吗?用户不喜欢的就是搜索引擎不喜欢的。高质量的原创 内容比什么都重要。我的博客每天更新一两篇原创内容,百度每天抓拍采集
网站很久没有被百度收录的原因,导航网站free收录网站SEO实战密码网络营销实战密码赞会扎克
第一:《SEO实用密码》60天网站流量增长20倍,这本书2011年1月刚出,买了一本纸质书,看了还不错,电子版的当前信息我知道的是网易阅读频道有前两章。我在做SEO。我们SEO组的同学没有完整的电子文档,现在可能找不到电子版。
第二:我有电子版的《网络营销实用密码》,需要的可以联系我。我每天都看百度新闻。
网站很久没有被百度收录的原因,navigation网站免费收录网站能告诉我如何在SEO中快速对图片进行排名,有哪些技巧和方法用于 SEO 中的图片排名?
百度图片搜索希望收录和展示的图片应该有以下三个维度:
一、图片所在页面的尺寸
1、图片所在网页的主题与网站的业务方向和主题一致。百度图片搜索认为,并且
网站同主题的网页会更受站长关注,网页图片可信度更高
2、图片周围有可信、准确、相关的图片描述,包括上下文描述,
图片描述、alt属性、图片标题、图片锚
3、 图片所在的网页没有权限。这点和百度网页搜索的要求是一致的,也是公认的
需要用户登录才能浏览的网页的用户体验很差,
蜘蛛也无法完成用户名。
使用密码
4.不要用JS写图片链接,不要用异步加载等方式显示。现阶段百度的JS解析成功率有待提高
其次,图片在哪里网站Dimension
1、 目前百度网页搜索和百度图片搜索共享百度蜘蛛。 网站想要在图片搜索上表现更好,首先要对百度蜘蛛完全友好,保证百度蜘蛛对网站和收录的爬取分析。
2、百度图片搜索一般是指网站在百度网络搜索系统中的评价分数
如果网站在网络搜索系统中具有可信度,没有恶意作弊和过度的SEO行为,在图片搜索中也会表现得更好
3、网站是服务器稳定的地方,网站顺利打开。我当然不想用百度图片搜索
网站很久没有被百度收录的原因,导航到网站free收录网站
看到相关图片后,用户希望点击网页地址换取漫长而无休止的等待
三、图片本身的尺寸
1、图片要尽量清晰。百度图片排序时,如果其他条件相同,则更高
清晰的图片可以先显示
2、 与定义类似的是图片大小,大小要与显示的内容相匹配,而不是
越大越好,图片尺寸越小不一定会被歧视
3、 图片主要内容突出,视觉效果好。如果图片上有水印,水印应该在图片上
膜角位置不遮挡主体
4、少少图片资源最受百度图片搜索青睐,但这里提醒一下站长,如果你有的话
图片是优质稀缺资源,别忘了给图片加上可靠的描述
草根站擅长长远利益和综合常识
我们显然有同理心的能力。为网站选择合适的关键词,分析访问者到达某个页面时停滞不前的原因。这些都是同理心的表现。毕竟在seo优化的过程中,我们需要对html、javascript、css进行处理。如果你作为seo连这些能力都没有,那它的价格就太低了。这些是网站优化过程中常用的方法。并不是你必须学习。最好优化网站construction,对网站有帮助。其他人可以帮助您完成技术工作。如果你不具备以下资格,那也没什么好说的。
网站很久没有被百度收录的原因,导航到网站free收录网站
有写软文的能力:软文的写作不仅需要语言敏感,更重要的是软文所写的必须被认可。一个能帮到网民的文章肯定会得到很多外链。有数据分析能力:网站数据分析,如果你还不明白什么是pv,什么是ip,什么是网站visiting depth等等,建议你赶紧了解这些网站statistic条款,否则你将无法找到网站销量下降的原因。作为站长,一定要立足长远利益,而不是短期排名,所以seo一定不能成为网站垃圾制造者。
SEO 必须基于“白帽”。毕竟,我们正在与搜索引擎一起吃饭。如果继续使用“黑帽”技术,不仅会损害客户的网站,还会损害您个人在这个行业内的口碑。 网站Optimization 是一项复杂而合乎逻辑的工作。如果不能把大局看成一个整体,迟早会因为繁琐的工作而对自己失去信心。你要在这些繁琐的任务中制定一个规则,不要乱七八糟,要知道今天要做什么,明天要做什么,这个月的目标是什么。
具有良好的沟通技巧。一个优秀的 seo 规划计划只是成功的先决条件。如果seo没有与各部门沟通的能力,那么这个seo规划计划就不会成功实施,因为每个部门都不具备与各部门沟通的能力。人们愿意与您合作。更重要的是,它拥有超强的执行力。一个没有执行力的SEO,即使计划做的很好,但是没有执行,几个月过去了,没有丝毫效果。今天要完成的工作必须在今天完成,不能打折,否则你的网站关键词排名也会打折。
作为一个草根站长,一个想把网站建设作为自己的出路和事业的站长,你不需要懂asp php c net,但是你要懂html语言。这是网站管理员必备的基本素质。你必须明白,否则你很难沟通。站长一定要学会在网上尊重、藏龙卧虎,尊重每一个人,否则你可能会失去绝佳的机会或朋友。并且必须有一个站长可以成为知己,这样我们才能互相帮助,互惠互利。注:互联网和搜索引擎的it技术博客http//wwwguhongtaocom/分享学习草根网站的综合常识和长远利益。
网站Administrator 如何在网站background 中设置网站关键词?
我们都知道title是向访问者和蜘蛛声明这个网站的名字是什么。是直接显示在百度搜索页面上的标题,标题对于SEO优化非常重要。一般情况下,字符不超过80个(一个中文等于2个字符,一个符号英文字母等于一个字符),超过的部分会被隐藏。
什么是关键词? 关键词的理解很简单。这是我们搜索的名词。 关键词下面有一个长尾关键词,长尾关键词可以是短句也可以是长句,通常我们称关键词optimization 是指这个关键词,关键词我们不能在正常浏览页面看到,主要是针对搜索引擎的,那么关键词怎么设置?
网站很久没有被百度收录的原因,导航到网站free收录网站
关键词的设置可以说是无限制的,但是我们一般不会设置太多,因为不能设置太多,主要是设置主要优化关键词,以及@k5逗号英文模式下@和关键词之间用逗号隔开。
Description 是介绍这个网站 的作用和服务。主要供用户和蜘蛛查看。百度主页上可以看到的信息。一般情况下网站推荐的描述是200个字符,字符内超过200个字符像标题一样用省略号省略。
网站Settings关键词
网站收录Push 站长工具
网站后台怎么转发网页内容到新浪微博?(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-06-23 03:01
网站后台怎么转发网页内容到新浪微博?简单的来说就是新浪微博在自动生成的http响应中判断该响应是否以websocket的形式传递,如果是的话那么就相当于新浪微博和网站之间的第三方。具体的方式是:1、重定向/跳转请求代码。自动生成websocket请求和cookie,后端cdn接着转发服务器上进行重定向,只要指定端口,那么后端会跟着一个udp端口号配置,就可以把所有重定向请求都一起转发。2、你当然可以显示相应的响应,这就是在api里面。
我在uc提的问题,没想到都被删了,
新浪微博某个页面的内容自动发送到个人中心(假设),不同网站访问后将直接跳转。
个人中心可以直接看到全部,同时跳转新浪发布的所有内容到个人中心。直接ajax即可。
微博的后台操作本质上是websocket,直接使用websocket发送websocketapi即可。
我刚从新浪微博后台拿到的页面发布一下:下面是给发布用户访问页面看到的:我主要记录和查看一下跳转地址,希望大家也能帮帮忙。全国跳转地址查看详情点击第二个跳转链接直接跳转微博发布。
基本上以前某些牛逼的网站是根据接口去跳转的。但是这也不是最稳定的方式。不知道为啥有人鄙视这种方式。有一点直接跳转,但是跳转的不一定是你想跳转的那个产品页面。也可能不是你想要发布的那个。这种需要和服务端协商好。 查看全部
网站后台怎么转发网页内容到新浪微博?(图)
网站后台怎么转发网页内容到新浪微博?简单的来说就是新浪微博在自动生成的http响应中判断该响应是否以websocket的形式传递,如果是的话那么就相当于新浪微博和网站之间的第三方。具体的方式是:1、重定向/跳转请求代码。自动生成websocket请求和cookie,后端cdn接着转发服务器上进行重定向,只要指定端口,那么后端会跟着一个udp端口号配置,就可以把所有重定向请求都一起转发。2、你当然可以显示相应的响应,这就是在api里面。
我在uc提的问题,没想到都被删了,
新浪微博某个页面的内容自动发送到个人中心(假设),不同网站访问后将直接跳转。
个人中心可以直接看到全部,同时跳转新浪发布的所有内容到个人中心。直接ajax即可。
微博的后台操作本质上是websocket,直接使用websocket发送websocketapi即可。
我刚从新浪微博后台拿到的页面发布一下:下面是给发布用户访问页面看到的:我主要记录和查看一下跳转地址,希望大家也能帮帮忙。全国跳转地址查看详情点击第二个跳转链接直接跳转微博发布。
基本上以前某些牛逼的网站是根据接口去跳转的。但是这也不是最稳定的方式。不知道为啥有人鄙视这种方式。有一点直接跳转,但是跳转的不一定是你想跳转的那个产品页面。也可能不是你想要发布的那个。这种需要和服务端协商好。
网站后台怎么转发网页内容到多个不同站点?
网站优化 • 优采云 发表了文章 • 0 个评论 • 156 次浏览 • 2021-06-17 01:03
网站后台怎么转发网页内容到多个不同站点呢?直接复制链接会不会直接丢失掉,造成重复制作,造成方便问题。今天小熊给大家分享一下最简单方便的解决方法,网站后台内容转发方法。首先登录网站后台,点击【新建外链】-【网站站点】,填写需要转发到不同站点的站点,如下图,作品类目选择手机端,点击【上传文章】。内容主题等在后续会一一解释。
之后鼠标双击同一个站点的页面,就会自动转发到其他主题的文章页面上,如下图:一个主题只能转发到1个站点,也就是说一个主题最多只能转发到7个站点。
我有一个网站也是这个问题,求高手帮助,有的时候是一次性把所有页面内容都同步到云服务器上去,然后要收尾款。有的时候是只转发了几个页面,其余的丢到后台,有时候是把一些权重较低的页面也转发出去了,
分享某个网站的内容到多个网站,在全局控制面板将分享方式设置为分享到该网站的所有页面,然后选择分享给指定的页面。做法是找出你想要同步内容的同站点,设置同步选项为同步所有页面。具体地址如下:site:,一般选择美站比较稳妥一些,毕竟更容易走通。
有同样的需求。typecho有官方文档针对这个问题(需要建立同步任务对象)(有专门的分享链接提取工具),不过typecho支持的分享对象和分享链接类型很少,建议使用createbitcoin这个插件,也就是发个红包。下面是针对题主的问题的建议:可以试试将选定的站点,根据网站内容,自定义一个分享的方式。
然后拿去也做,不同的网站服务器平台,权限需求都不一样,所以可能导致内容被另外几个站点下载,比如新浪网分享给你腾讯网,你下载新浪网的页面,就不能在腾讯网内获取。可以根据需求,设置分享到不同平台的页面。例如搜狐或者腾讯,都可以用你的手机站点分享到新浪,新浪网分享到腾讯。不要心急,设置后有时间段,会一段时间内同步多个不同的站点,因为服务器不同。 查看全部
网站后台怎么转发网页内容到多个不同站点?
网站后台怎么转发网页内容到多个不同站点呢?直接复制链接会不会直接丢失掉,造成重复制作,造成方便问题。今天小熊给大家分享一下最简单方便的解决方法,网站后台内容转发方法。首先登录网站后台,点击【新建外链】-【网站站点】,填写需要转发到不同站点的站点,如下图,作品类目选择手机端,点击【上传文章】。内容主题等在后续会一一解释。
之后鼠标双击同一个站点的页面,就会自动转发到其他主题的文章页面上,如下图:一个主题只能转发到1个站点,也就是说一个主题最多只能转发到7个站点。
我有一个网站也是这个问题,求高手帮助,有的时候是一次性把所有页面内容都同步到云服务器上去,然后要收尾款。有的时候是只转发了几个页面,其余的丢到后台,有时候是把一些权重较低的页面也转发出去了,
分享某个网站的内容到多个网站,在全局控制面板将分享方式设置为分享到该网站的所有页面,然后选择分享给指定的页面。做法是找出你想要同步内容的同站点,设置同步选项为同步所有页面。具体地址如下:site:,一般选择美站比较稳妥一些,毕竟更容易走通。
有同样的需求。typecho有官方文档针对这个问题(需要建立同步任务对象)(有专门的分享链接提取工具),不过typecho支持的分享对象和分享链接类型很少,建议使用createbitcoin这个插件,也就是发个红包。下面是针对题主的问题的建议:可以试试将选定的站点,根据网站内容,自定义一个分享的方式。
然后拿去也做,不同的网站服务器平台,权限需求都不一样,所以可能导致内容被另外几个站点下载,比如新浪网分享给你腾讯网,你下载新浪网的页面,就不能在腾讯网内获取。可以根据需求,设置分享到不同平台的页面。例如搜狐或者腾讯,都可以用你的手机站点分享到新浪,新浪网分享到腾讯。不要心急,设置后有时间段,会一段时间内同步多个不同的站点,因为服务器不同。
有了自己的网站后台,总不能让别人来管理
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2021-06-15 20:13
有我自己的网站后台,你不能让别人管理你的网站,你总是需要管理网站后台,你知道怎么管理网站后台吗?下面是学习如何管理编辑器整理的网站Background方法供大家阅读。
管理网站background 的步骤
输入网站background URL(不同的网站地址不同),会出现如下界面。输入账号和密码,点击登录进入网站background
完成上一步操作后,点击【登录】,进入如下界面。
点击操作栏下的【运行管理】功能键,进入内容库维护页面。进入【运营管理】后,显示如下界面。
① 内容库:这里展示的是我们在网站设计中创建的栏目。
②片段库:对应网站design中的页面片段占位符。在这里可以灵活更改页面上对应的页面片段占位符。
③ 工作区:点击相应栏目,在此显示维护操作。
内容库是我们在网站design下创建的专栏。
1、① 这里展示的是我们在网站设计中创建的栏目。
2、②点击【内容库】下的对应栏,此处会显示对应栏的内容
(News) 发布功能项和新闻项
功能说明
① 新按钮-新内容。单击以创建新内容,然后出现内容编辑器。如图8所示。
② 发布按钮——发布内容。选择一条或多条要发布的内容,然后点击【发布】 将发布该条或多条内容并显示在对应的栏目中。在新闻状态,显示已发布。
③ 取消键——发布后取消内容。选择一条或几条内容,然后点击【撤消】这条或几条内容,新闻状态下会显示未发布。
④ 删除键删除内容。选择一项或多项,然后点击【删除】将删除此项或多项。
⑤ 选择目标-实现栏目下内容的传输和复制。里面显示的是创建的栏目,和内容库栏目一样。与⑥传送和⑦复制键配合使用。
⑥ 传输键-选择要传输的内容,在⑤选择要传输的列中选择目标,然后点击【传输】此内容将被传输到所选列。
⑦ 复制键-选择要复制的内容,在⑤中选择要复制到的列,选择目标,然后点击【复制】该内容将被复制到选定的列中。
⑧ 显示每页显示的内容项,有10、20、30三个选项。根据需要调整页面显示的内容。
⑨您可以跳转到您想要的页面。
⑩ 填写要跳转的页面,点击【GO】
以上是学习编辑分享的网站Background的管理方法,希望对你有帮助!
看过《如何管理网站Background》的人还阅读了:
1.router网站management后台打不开,怎么办
2.2017 portal网站网站管理建设计划
3.如何设置只允许特定电脑访问路由器管理界面 查看全部
有了自己的网站后台,总不能让别人来管理
有我自己的网站后台,你不能让别人管理你的网站,你总是需要管理网站后台,你知道怎么管理网站后台吗?下面是学习如何管理编辑器整理的网站Background方法供大家阅读。
管理网站background 的步骤
输入网站background URL(不同的网站地址不同),会出现如下界面。输入账号和密码,点击登录进入网站background
完成上一步操作后,点击【登录】,进入如下界面。
点击操作栏下的【运行管理】功能键,进入内容库维护页面。进入【运营管理】后,显示如下界面。
① 内容库:这里展示的是我们在网站设计中创建的栏目。
②片段库:对应网站design中的页面片段占位符。在这里可以灵活更改页面上对应的页面片段占位符。
③ 工作区:点击相应栏目,在此显示维护操作。
内容库是我们在网站design下创建的专栏。
1、① 这里展示的是我们在网站设计中创建的栏目。
2、②点击【内容库】下的对应栏,此处会显示对应栏的内容
(News) 发布功能项和新闻项
功能说明
① 新按钮-新内容。单击以创建新内容,然后出现内容编辑器。如图8所示。
② 发布按钮——发布内容。选择一条或多条要发布的内容,然后点击【发布】 将发布该条或多条内容并显示在对应的栏目中。在新闻状态,显示已发布。
③ 取消键——发布后取消内容。选择一条或几条内容,然后点击【撤消】这条或几条内容,新闻状态下会显示未发布。
④ 删除键删除内容。选择一项或多项,然后点击【删除】将删除此项或多项。
⑤ 选择目标-实现栏目下内容的传输和复制。里面显示的是创建的栏目,和内容库栏目一样。与⑥传送和⑦复制键配合使用。
⑥ 传输键-选择要传输的内容,在⑤选择要传输的列中选择目标,然后点击【传输】此内容将被传输到所选列。
⑦ 复制键-选择要复制的内容,在⑤中选择要复制到的列,选择目标,然后点击【复制】该内容将被复制到选定的列中。
⑧ 显示每页显示的内容项,有10、20、30三个选项。根据需要调整页面显示的内容。
⑨您可以跳转到您想要的页面。
⑩ 填写要跳转的页面,点击【GO】
以上是学习编辑分享的网站Background的管理方法,希望对你有帮助!
看过《如何管理网站Background》的人还阅读了:
1.router网站management后台打不开,怎么办
2.2017 portal网站网站管理建设计划
3.如何设置只允许特定电脑访问路由器管理界面
分享网页到微信朋友圈,怎样才能带缩略图?
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-06-14 06:19
1、分享网页文章微信时如何自定义缩略图、链接、标题和摘要:
var imgUrl = http://www.gettool.cn/GetwxLink/xxx.jpg';
var lineLink = 'http://www.gettool.cn/GetwxLink/';
var descContent = "GetwxLink -
专注站长技术和互联网资讯!";
var shareTitle = 'GetwxLink';
var appid = '';
function shareFriend() {
WeixinJSBridge.invoke('sendAppMessage',{
"appid": appid,
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report('send_msg', res.err_msg);
})
}
function shareTimeline() {
WeixinJSBridge.invoke('shareTimeline',{
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report('timeline', res.err_msg);
});
}
function shareWeibo() {
WeixinJSBridge.invoke('shareWeibo',{
"content": descContent,
"url": lineLink,
}, function(res) {
//_report('weibo', res.err_msg);
});
}
// 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
// 发送给好友
WeixinJSBridge.on('menu:share:appmessage', function(argv){
shareFriend();
});
// 分享到朋友圈
WeixinJSBridge.on('menu:share:timeline', function(argv){
shareTimeline();
});
// 分享到微博
WeixinJSBridge.on('menu:share:weibo', function(argv){
shareWeibo();
});
}, false);
下面的作者会贴出作者对上述问题的解决方案,因为微信分享是通过WeixinJSBridge实现的。所以用户只需要将下面的Js代码复制到网页中,并定义相应的参数即可。
2、Share网站文章指定缩略图去微信朋友圈,有什么好处和不能实现的问题?
分享网站文章到微信朋友圈时,会显示指定缩略图或指定LOGO。这有很多好处。一是增加品牌的曝光度和美誉度(这个跟你分享的网站网站直接相关),二是可以增加网站的流量,对于增加收录和网站在搜索中获得的自然提名。
但是使用这种方法的公司经常会遇到这样的问题:1)文章没有图片时,分享出来的缩略图栏为空白(图片加载不出来),显示效果很差; 2)文章的图片无法截取为缩略图;当3)文章中有多张图片时,您想设置为封面的图片无法实现。
3、把网页分享到朋友圈,怎么带缩略图?
微信官方并未公布其抓取缩略图的规则。探索这方面的人会发现,他们在文章上发布的图片有时被抓取有时被忽略,“及时有时不工作”,挺郁闷的,其实可以通过一些技术手段来利用分享网的规则在 Moments 中的页面以达到预期的效果。具体方法如下:
1)如果您想在共享的文章中永久设置您公司的LOGO,您可以在每个文章内容中放置一个隐藏的LOGO图片。请记住,不要使用 Display:none ;方法设置,只需将img的width和height属性设置为0;
2)如果想让文章在有图片的时候把文章图片截成缩略图,并且在内容没有图片的时候默认使用公司的LOGO,可以把隐藏的logo放在文章结尾,自然可以达到这个效果。
代码示例:
在我们的网站webpage html 代码之后添加
请在申请时将此地址更改为您的照片地址。
(我试过把img放在body后面,隐藏在文章内容之前。微信网页的规则在加书签的时候会自动抓取,但是分享的时候可能规则不一样,还是不行显示。
微信扫码下载APP解决方案 查看全部
分享网页到微信朋友圈,怎样才能带缩略图?
1、分享网页文章微信时如何自定义缩略图、链接、标题和摘要:
var imgUrl = http://www.gettool.cn/GetwxLink/xxx.jpg';
var lineLink = 'http://www.gettool.cn/GetwxLink/';
var descContent = "GetwxLink -
专注站长技术和互联网资讯!";
var shareTitle = 'GetwxLink';
var appid = '';
function shareFriend() {
WeixinJSBridge.invoke('sendAppMessage',{
"appid": appid,
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report('send_msg', res.err_msg);
})
}
function shareTimeline() {
WeixinJSBridge.invoke('shareTimeline',{
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report('timeline', res.err_msg);
});
}
function shareWeibo() {
WeixinJSBridge.invoke('shareWeibo',{
"content": descContent,
"url": lineLink,
}, function(res) {
//_report('weibo', res.err_msg);
});
}
// 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
// 发送给好友
WeixinJSBridge.on('menu:share:appmessage', function(argv){
shareFriend();
});
// 分享到朋友圈
WeixinJSBridge.on('menu:share:timeline', function(argv){
shareTimeline();
});
// 分享到微博
WeixinJSBridge.on('menu:share:weibo', function(argv){
shareWeibo();
});
}, false);
下面的作者会贴出作者对上述问题的解决方案,因为微信分享是通过WeixinJSBridge实现的。所以用户只需要将下面的Js代码复制到网页中,并定义相应的参数即可。

2、Share网站文章指定缩略图去微信朋友圈,有什么好处和不能实现的问题?
分享网站文章到微信朋友圈时,会显示指定缩略图或指定LOGO。这有很多好处。一是增加品牌的曝光度和美誉度(这个跟你分享的网站网站直接相关),二是可以增加网站的流量,对于增加收录和网站在搜索中获得的自然提名。
但是使用这种方法的公司经常会遇到这样的问题:1)文章没有图片时,分享出来的缩略图栏为空白(图片加载不出来),显示效果很差; 2)文章的图片无法截取为缩略图;当3)文章中有多张图片时,您想设置为封面的图片无法实现。
3、把网页分享到朋友圈,怎么带缩略图?
微信官方并未公布其抓取缩略图的规则。探索这方面的人会发现,他们在文章上发布的图片有时被抓取有时被忽略,“及时有时不工作”,挺郁闷的,其实可以通过一些技术手段来利用分享网的规则在 Moments 中的页面以达到预期的效果。具体方法如下:
1)如果您想在共享的文章中永久设置您公司的LOGO,您可以在每个文章内容中放置一个隐藏的LOGO图片。请记住,不要使用 Display:none ;方法设置,只需将img的width和height属性设置为0;
2)如果想让文章在有图片的时候把文章图片截成缩略图,并且在内容没有图片的时候默认使用公司的LOGO,可以把隐藏的logo放在文章结尾,自然可以达到这个效果。
代码示例:
在我们的网站webpage html 代码之后添加

请在申请时将此地址更改为您的照片地址。
(我试过把img放在body后面,隐藏在文章内容之前。微信网页的规则在加书签的时候会自动抓取,但是分享的时候可能规则不一样,还是不行显示。
微信扫码下载APP解决方案
百度关键字排名专家奇步网络就这些问题来解释
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-06-12 01:22
不多说了,301跳转就好了,记得做301,不要做302,302过一段时间,搜索引擎会判断为作弊。
不要使用代码跳转。最好是使用 301 重定向。首先可以集中网站权重,后两个域可以正常收录。
这是一个关键词劫持,你的主页根目录肯定被篡改过...多去一些站长论坛交流。
这个书写规则有一定难度,需要通过程序来实现。因为一般的服务器设置和开源程序后端301只能重定向到一个地址。我也遇到了你,想跳到各个页面。但它无法实现。
所以要实现这块,必须要有程序的支持。你看你用的是什么程序,然后联系相关的专业服务商为你做程序匹配。这不是普通SEO人员能解决的
站长群里很多朋友经常抛出一些问题,比如“我网站js跳转会影响收录吗?”、“我的网站产品被收录删除或删除了我该怎么办内容”、“我会不会被K大量js跳转到家网站homepage”等等。现在百度关键词排名专家七步网就这些问题为您一一解答。
事实上,随着搜索引擎的发展,其算法也在不断更新,尽可能地改进人性化的处理方式。许多网站管理员完全忽略了他自动识别它们的能力。其实,只要遵循搜索引擎通用的规则,就大可不必担心。
例如,301 重定向。所谓301重定向是一种服务器端重定向技术。说白了,你的网站代码安装在哪个服务器上,哪个服务器会重定向你,你为什么要重定向? ,啊,比如你原来贴了一个文章他的网址,已经被搜索引擎收录搜索到了,后来因为某些原因你就没有这个页面了。这时候用户通过搜索引擎的快照访问这个URL只能返回404页面无法找到的页面。我们网站优化的最终目的是让搜索引擎收录内容吸引流量,而收录了URL打不开网页。这不会浪费我们的工作吗?是的,所以这个时候就必须通过程序中的一些技术实现服务器端重定向,将找不到的URL重定向到新的URL。另一种情况是一个网站有多个不同的域名为了集中域名的权重,我们通常对非主域名做301到主域名。所以服务端301重定向对网站的操作非常重要。这是网站seo人员必须明白的原则,即使技术上做不到,也得想办法让技术人员去做。
另外,js端重定向是一种基于客户端浏览器的重定向技术,即谁看到你网页的js代码,就在谁的电脑上执行重定向,无论js代码跳转到哪个URL,如只要服务端返回的网页http头状态码是200,所以蜘蛛还是收录原来的网页,而且很多搜索引擎本身对js代码并不感冒,所以js跳转不影响搜索引擎的收录 网页内容。 k19@, more 是一种重定向技术,用来照顾用户的网页体验,但是网页中大量的js代码会影响网页内容的相关性,这对收录不利,并且会增加客户端电脑的负载,影响用户体验,所以站长应该考虑一下。
我想跳转到网页,之前网站收录的文章,跳转到当前首页。
。 . . ^_^ 话不多说,301跳转就好了,记得做301,不要做302,过一段时间302,搜索引擎会判断为作弊。
我想知道一个网站跳转页面是怎么做的?
。 . . ^_^ 你可以让用户在访问你的域名时先去这个广告页,也就是把广告页改成首页,然后如果你想过一段时间自动跳转到你的首页,使用js倒计时控制,上线下开源代码,关于js倒计时跳转的有很多!如果你想让用户点击进入主页,只需给一个按钮点击并链接到你的主页!
我在百度收录的页面做了跳转,百度是跳转后的收录地址,还是跳转前的地址?请告诉seo帮忙解答-
。 . . ^_^ 是跳转后的页面。有一定的延迟。你,我们还有另一种方法叫做“重定向”。应答操作几乎相同。是你的收录文章,由于种种原因,需要一个优化方法来删除或更改地址。
如何制作一个页面上的链接跳转到另一个页面-
。 . . ^_^ 实现从一个页面A跳转到另一个页面B,js实现是在A的js代码加上跳转代码JS跳转可能有以下几种方式: 第一种:(跳转到b.html)窗口.location.href="b.html";第二种:(返回上一页)window.history.back(-1);
自己制作网页时如何从一个网页跳转到另一个网页? -
。 . . ^_^ 添加超链接
如何制作一个网址,可以自动跳转到另一个网址。
。 . . ^_^ 这段代码可以用:,其中15是跳转前的等待时间,可以改,url.htm是跳转后的页面路径。
如何制作一个可以自动跳转到另一个网页的网页?编程 -
。 . . ^_^ 只需添加如下代码即可,很简单:点击这里的文字打开链接,在网页中添加此代码即可。
关于网站production,网页跳转。
。 . . ^_^ 一个简单的判断来源的方法 var ref = document.write(document.referrer); if(ref != "你提到的页面地址") {window.location.href = "你提到的页面地址" "; }
网站跳转页面怎么做-
。 . . ^_^ 解决方案一
我想做一个跳转页面,用asp,带id。我想跳到很多页
。 . . ^_^ 在数据库中创建这样一个表,ID自动增加,也可以是你说的百度等域名,然后为点击量创建一个字段名。当用户点击这个链接时,点击量是由 Add 1 操作产生的。例如:djl 点击音量字段名称 dj1=djl+1; sql=update data table set djl=djl where id=baidu;点击后运行语句,百度就会跟着跳! 查看全部
百度关键字排名专家奇步网络就这些问题来解释
不多说了,301跳转就好了,记得做301,不要做302,302过一段时间,搜索引擎会判断为作弊。
不要使用代码跳转。最好是使用 301 重定向。首先可以集中网站权重,后两个域可以正常收录。
这是一个关键词劫持,你的主页根目录肯定被篡改过...多去一些站长论坛交流。
这个书写规则有一定难度,需要通过程序来实现。因为一般的服务器设置和开源程序后端301只能重定向到一个地址。我也遇到了你,想跳到各个页面。但它无法实现。
所以要实现这块,必须要有程序的支持。你看你用的是什么程序,然后联系相关的专业服务商为你做程序匹配。这不是普通SEO人员能解决的
站长群里很多朋友经常抛出一些问题,比如“我网站js跳转会影响收录吗?”、“我的网站产品被收录删除或删除了我该怎么办内容”、“我会不会被K大量js跳转到家网站homepage”等等。现在百度关键词排名专家七步网就这些问题为您一一解答。
事实上,随着搜索引擎的发展,其算法也在不断更新,尽可能地改进人性化的处理方式。许多网站管理员完全忽略了他自动识别它们的能力。其实,只要遵循搜索引擎通用的规则,就大可不必担心。
例如,301 重定向。所谓301重定向是一种服务器端重定向技术。说白了,你的网站代码安装在哪个服务器上,哪个服务器会重定向你,你为什么要重定向? ,啊,比如你原来贴了一个文章他的网址,已经被搜索引擎收录搜索到了,后来因为某些原因你就没有这个页面了。这时候用户通过搜索引擎的快照访问这个URL只能返回404页面无法找到的页面。我们网站优化的最终目的是让搜索引擎收录内容吸引流量,而收录了URL打不开网页。这不会浪费我们的工作吗?是的,所以这个时候就必须通过程序中的一些技术实现服务器端重定向,将找不到的URL重定向到新的URL。另一种情况是一个网站有多个不同的域名为了集中域名的权重,我们通常对非主域名做301到主域名。所以服务端301重定向对网站的操作非常重要。这是网站seo人员必须明白的原则,即使技术上做不到,也得想办法让技术人员去做。
另外,js端重定向是一种基于客户端浏览器的重定向技术,即谁看到你网页的js代码,就在谁的电脑上执行重定向,无论js代码跳转到哪个URL,如只要服务端返回的网页http头状态码是200,所以蜘蛛还是收录原来的网页,而且很多搜索引擎本身对js代码并不感冒,所以js跳转不影响搜索引擎的收录 网页内容。 k19@, more 是一种重定向技术,用来照顾用户的网页体验,但是网页中大量的js代码会影响网页内容的相关性,这对收录不利,并且会增加客户端电脑的负载,影响用户体验,所以站长应该考虑一下。
我想跳转到网页,之前网站收录的文章,跳转到当前首页。
。 . . ^_^ 话不多说,301跳转就好了,记得做301,不要做302,过一段时间302,搜索引擎会判断为作弊。
我想知道一个网站跳转页面是怎么做的?
。 . . ^_^ 你可以让用户在访问你的域名时先去这个广告页,也就是把广告页改成首页,然后如果你想过一段时间自动跳转到你的首页,使用js倒计时控制,上线下开源代码,关于js倒计时跳转的有很多!如果你想让用户点击进入主页,只需给一个按钮点击并链接到你的主页!
我在百度收录的页面做了跳转,百度是跳转后的收录地址,还是跳转前的地址?请告诉seo帮忙解答-
。 . . ^_^ 是跳转后的页面。有一定的延迟。你,我们还有另一种方法叫做“重定向”。应答操作几乎相同。是你的收录文章,由于种种原因,需要一个优化方法来删除或更改地址。
如何制作一个页面上的链接跳转到另一个页面-
。 . . ^_^ 实现从一个页面A跳转到另一个页面B,js实现是在A的js代码加上跳转代码JS跳转可能有以下几种方式: 第一种:(跳转到b.html)窗口.location.href="b.html";第二种:(返回上一页)window.history.back(-1);
自己制作网页时如何从一个网页跳转到另一个网页? -
。 . . ^_^ 添加超链接
如何制作一个网址,可以自动跳转到另一个网址。
。 . . ^_^ 这段代码可以用:,其中15是跳转前的等待时间,可以改,url.htm是跳转后的页面路径。
如何制作一个可以自动跳转到另一个网页的网页?编程 -
。 . . ^_^ 只需添加如下代码即可,很简单:点击这里的文字打开链接,在网页中添加此代码即可。
关于网站production,网页跳转。
。 . . ^_^ 一个简单的判断来源的方法 var ref = document.write(document.referrer); if(ref != "你提到的页面地址") {window.location.href = "你提到的页面地址" "; }
网站跳转页面怎么做-
。 . . ^_^ 解决方案一
我想做一个跳转页面,用asp,带id。我想跳到很多页
。 . . ^_^ 在数据库中创建这样一个表,ID自动增加,也可以是你说的百度等域名,然后为点击量创建一个字段名。当用户点击这个链接时,点击量是由 Add 1 操作产生的。例如:djl 点击音量字段名称 dj1=djl+1; sql=update data table set djl=djl where id=baidu;点击后运行语句,百度就会跟着跳!
网站建设有什么步骤?自助建站系统的个人建设教程
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-06-12 01:13
一些企业为了向网友充分展示自己的产品,在首页添加了过多的信息,导致信息复杂,缺乏重点,宣传效果不佳。
5、内容更新太随意
既然有网站,就需要有一定的内容来支撑。如果只是转贴别人网页的内容,只会让你的网站权重没有提升。
6、建站不够专业
对于一些小公司来说,网站建并不是最重要的。为了迎合客户的需求,他们随意找了一些不专业的建站公司,导致网站的整体设计不合理,建站效果不佳。
三、网站施工步骤是什么?
第一步是选择可靠的自助建站工具。目前市场上自助建站系统有很多,但质量参差不齐,需要您仔细鉴别。选择的建站工具必须有系统稳定、模板质量高、覆盖面广、你需要的基本功能、大量成功案例。尽量选择知名的建站系统。千万不要选择没听说过的建站系统,否则很容易踩坑。
第二步是申请域名。域名是网站地址。在制作网站之前,您必须先购买域名。申请域名的渠道很多,比如网上的阿里云。当然,您也可以使用建站系统的二级域名,这样更方便。
第三步是开始建立网站。这一步并不难。给大家一个简单科普下的自助建站系统网站搭建教程:进入在线官网,选择【创建网站】,就会看到如下模板选择页面。选择“个人”类别,然后选择你喜欢的模板,就可以开始编辑了。
网站background模板导入的问题,可以看上面的。新网建议网站建设前要做好规划,注册域名,购买服务器,搭建网站框架。 查看全部
网站建设有什么步骤?自助建站系统的个人建设教程
一些企业为了向网友充分展示自己的产品,在首页添加了过多的信息,导致信息复杂,缺乏重点,宣传效果不佳。
5、内容更新太随意
既然有网站,就需要有一定的内容来支撑。如果只是转贴别人网页的内容,只会让你的网站权重没有提升。
6、建站不够专业
对于一些小公司来说,网站建并不是最重要的。为了迎合客户的需求,他们随意找了一些不专业的建站公司,导致网站的整体设计不合理,建站效果不佳。
三、网站施工步骤是什么?
第一步是选择可靠的自助建站工具。目前市场上自助建站系统有很多,但质量参差不齐,需要您仔细鉴别。选择的建站工具必须有系统稳定、模板质量高、覆盖面广、你需要的基本功能、大量成功案例。尽量选择知名的建站系统。千万不要选择没听说过的建站系统,否则很容易踩坑。
第二步是申请域名。域名是网站地址。在制作网站之前,您必须先购买域名。申请域名的渠道很多,比如网上的阿里云。当然,您也可以使用建站系统的二级域名,这样更方便。
第三步是开始建立网站。这一步并不难。给大家一个简单科普下的自助建站系统网站搭建教程:进入在线官网,选择【创建网站】,就会看到如下模板选择页面。选择“个人”类别,然后选择你喜欢的模板,就可以开始编辑了。
网站background模板导入的问题,可以看上面的。新网建议网站建设前要做好规划,注册域名,购买服务器,搭建网站框架。
巾帼志愿家长网校信息类型与表现形式文字视频信息留言咨询通知
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-05-31 05:10
巾帼志愿家长网校信息类型与表现形式文字视频信息留言咨询通知
网站后台管理操作手册
文档下载
网站后台管理操作手册.ppt
目录 1 门户简介 网站
门户网站后台管理
信息编辑要求
23门户[k14]主栏目
人权保护窗口
女性志愿者
家长在线学校
女讲堂
爱的世界
就业管家
妇女和儿童计划
女性社区
女性工作
爱的世界
家长在线学校
信息类型和表现形式
文字视频信息
留言咨询
通知公告
图文结合
目录 1 门户简介 网站
门户网站后台管理
信息编辑要求
23门户[k14]后台管理
网站后台管理是信息员维护各列子站日常信息的操作平台。
管理页面分为三个区域:左边是导航区,右上角是菜单功能区,右下角是内容区。
发布管理:信息提交、修改、删除、查询、审核、发布等;
举报人提交的信息和子站点推送到主门户站点的信息必须经过审核才能发布。
菜单功能如下:
信息提交
信息提交前的准备工作:1、确定发布栏目; 2、 确定发布信息的表现形式;
图文组合信息提交步骤:
【k24】进入管理工作台,选择菜单【发布管理】,下级菜单如下图:
信息提交:提交新信息或维护提交的信息。审核发布:对举报人提交的信息进行审核,通过后发布到对应栏目。回收站:已删除的信息可进行“回收站恢复”和“彻底删除”操作。信息查询:可以按标题、发布时间、信息负责人查询提交的信息。
提交图文合并信息
【k25】选择菜单【发布管理】→【信息提交】,见左图:【k26】选择要添加信息的栏目:
比如在“妇女工作”的“党政信息”下添加图片和文字,然后进行如下操作:选择左侧【哈尔滨市妇联】→【妇女工作】,展开后选择“党政寄语》,见页面右图:
提交图文合并信息
点击“确定”按钮。信息保存后,会推送到对应的栏目。如果不需要推送信息,这一步可以省略。 7)更新时间:默认为系统当前时间,可根据需要修改。信息按主页列表中“更新时间”的顺序显示。 8)标志图片链接:例如计划在主门户网站的“图片新闻”、子网站的“招聘信息”等,以滚动图片的形式展示,在此项中插入图片,效果如下图所示。
提交图文合并信息
点击“新建”按钮,页面显示在左侧:
4)勾选“所属栏目”,是否是您要添加信息的栏目,如果不是,再次选择(步骤1-3)5)填写标题(必填)6)推送栏目:如果需要在其他栏目发布信息,点击“推送栏目选择”按钮,在弹出的栏目选择窗口中勾选推送栏目,见上图:
提交图文合并信息
如果9)的内容是“text”类型,排版后word中的所有内容都可以复制到内容区。如果是“图文结合”类型,排版后,将word的所有内容复制到内容区,同时将图片插入相应位置。插入图片的方法如下:在“内容”区域上方的布局工具栏中找到插入图片工具,见左图红圈
当鼠标移到顶部时,会有提示信息,提示信息为“图片”,点击此工具,会弹出插入图片窗口,见右图:
提交图文合并信息
点击“浏览”按钮,在本机找到要插入的图片文件,见左图
点击“打开”按钮后,图片文本框中会列出要插入的图片文件,如右图: 点击“确定”按钮,刚才的图片会插入到鼠标在“内容区”文件中的当前位置(此时可以调整图片的大小,也可以使用对齐工具栏来调整图片的位置)。 10)点击“提交”按钮完成信息提交,进入“子站发布审核”列表,等待发布审核。
审核通过后,在子站点完成发布。 11)如果选择“推送栏目”(步骤7),信息会同时进入相应栏目的“发布审核”列表,等待审核,审核通过后,发布在推送目标列。
通知及公告信息提交
提交通知和公告信息1)到9)的步骤
结合步骤和图文信息提交
同10)内容:可以是“图文结合”信息,也可以使用模板添加信息。
模板的使用方法,在工具栏中选中,点击“模板”工具,见下图:
执行后会弹出模板选择窗口,见右图:
选择所需的模板,然后将所需的模板添加到模板上的相应位置
内容,见下图:
通知及公告信息提交
如需携带,请点击
""工具,见下图:
弹出文件选择窗口,选择本地要附加的文件,见下图:
通知及公告信息提交
步骤11)至14)与图文结合提交信息相同。
点击“打开”按钮,见右图:
点击“确定”按钮插入内容区域。
视频信息提交
1)到2)的步骤与图文结合提交信息3)相同
选择“Audio Video”,见下图:
步骤4)到8)同提交图文结合
9)音视频介绍:输入视频内容介绍信息
10)视频专辑列表:视频文件上传方式与图片文件相同。
步骤11)到14)同图文合并提交
信息提交后的维护和审核发布
信息提交后,您可以浏览、修改、删除等
推送到其他栏目的信息审核发布后,原则上审核发布后不允许修改。如果需要修改信息,则应将应用程序提交给系统管理员,并截图并记录下来以供处理。
【k24】进入【发布管理】→【发布审核】,见下图
2)选择左边信息所属的栏目,右边内容区显示该栏目下的信息列表(默认为“未审核”信息列表)3)点击“已审核”,右侧内容区显示审核信息列表;点击“Abandoned audit”,右侧内容区显示已放弃审核信息列表(已放弃审核信息可再次审核)【k29】点击“Audit”进入信息浏览页面,如下图:确认后点击确认无误后“发布”按钮,完成信息审核发布,点击“修改”按钮进入修改页面,如不需要发布,点击“放弃审核”按钮。
发布审核
回收站
1)输入[发布管理]→[回收站],请参见下图
2)选择左边的栏目,右边的内容区显示该栏目的已删除信息列表,可以浏览、恢复、彻底删除。
修改密码
点击【我的工作台】→【修改密码】进入密码修改页面,如下图:
输入原密码,提交新密码,确认修改。
目录 1 门户简介 网站
Portal网站后台管理
信息编辑要求
23 信息编辑要求
1) 编辑图文组合和专题图片信息时,必须使用信息编辑工具栏中的“图片”工具插入图片。 2) 编辑信息时必须使用信息编辑工具栏中的“”工具进行插入。 3) 编辑文字信息(不包括图片),使用文字编辑,其中标题(宋体,加黑,数字二)为正文第一级标题(粗体,3号)正文中的其他内容(仿宋第3期) 字间距:定值0. 5分 行间距:定值:25分
信息编辑要求
4)图片信息
格式:jpg
尺寸:宽600像素5)视频信息
格式:wmv
视频编码:wmv
分辨率:4:3(长:宽)
视频比特率:256kbps
视频帧率:24fps6) 音频信息
相关文件
中国网站运营发展趋势报告
中国主要结论网站运营发展趋势报告2012中国网站中国高质量发展现状网站中国低质量发展现状网站百度站长平台2013星火计划2013网站运营趋势分析2013年运营方向的一些建议 网站 前言123, 456, 中国网站 发展概况 2012年PC端网站增长较快,较2011年增长29%; PC无线速度加快 2012年PC网站无线占比已达40%。中国互联网生态环境差,优质网站仅占1/4,劣质网站越来越多,中文交流...
网站后台管理操作手册
目录1门户网站简介门户网站后台管理信息编辑要求23门户[k14]主栏权利保护窗口女志愿者父母在线学校女讲座爱世界雇佣家政妇女和儿童计划女性社区女职工爱世界家长在线学校信息类型及表达形式文字视频信息留言咨询通知公告图文组合目录1门户网站介绍门户网站后台管理信息编辑要求23门户[k14]后台管理网站后台管理即信息各分站负责人日常信息维护的操作平台。管理页面分为三个区域:左侧导航区、右上角菜单功能区、右侧...
指示灯 网站 操作手册
Iresearch Consulting Group Shanghai〃Beijing〃Guangzhou〃Tokyo InternetResearch, InsightResearch 电子商务 网站 运营诊断指标体系报告 E-CommerceWebsitesOperationEvaluationMetrics 2010 年 12 月 12 日?研究背景说明 指标体系说明 指标体系解读报告 目录 研究背景 电子商务已成为继信息获取、交流、休闲娱乐之后的又一重量级互联网应用。经过十多年的培育和探索,中国电子商务已经...
配置【k14】操作手册
RG-ESW 系列交换机 ESW_1.0(1)B1P2copyright2020 锐捷网络 WEB 管理手册 文档版本:V1.0 版权声明 copyright2020 锐捷网络保留对本文档和本声明的所有权利。未获得与经锐捷网络书面许可,任何单位和个人不得复制、摘录、备份、修改、传播或将本文档的部分或全部翻译成其他语言,或以任何方式或形式将其全部或部分用于商业目的。以上是瑞捷网络的商标,本文档中提到的所有其他商标...
收入网站操作手册
泰国投资管理手册第 II 卷:商业法规 第 II 卷:商业法规目录 第 7 章法律制度*一、 法律二、 法院三、 仲裁 1111 第 8 章外国企业运营*一、 外国企业法二、对外国人参与特定领域的限制224第9章企业组织的形式* 一、有限责任公司二、合伙企业三、分公司四、代表处五、区域办事处六、合资七、 经销 八、 特许经营 九、 代理 6667788999 第10章公司设立程序 一、 公司名称核准 二、 公司组织架构登记 三、 公司设立法定会议 四、 税务登记.. .
《搜索优化手册》
第0页版权归所有门户网站、产品手册、搜索优化应用后台所有2017年3月31日《搜索优化用户手册》第1页共11页版权归所有1个应用介绍搜索优化应用在官方统一网站 设置官网SEO信息规则,提交网址到搜索引擎,更新网站地图,查看搜索收录搜索优化操作的基本应用。 关键词优化函数将SEO优化规则应用到全局SEO优化规则,分别应用SEO优化规则和网站其他...
能力网站操作手册
1 网络运营运维转型白皮书 2020 年 1 月 孟庆红/王艳艳/李小可 2 内容 1.趋势与挑战.41.1产业环境.41.2政策环境.41. 3产业趋势.41.4运营商挑战.52.全球运营商成功转型的概述和启示.63.网络运营运维转型计划.83.1价值定位.83.2价值体系和能力体系.83.3总体架构.93.4支撑保障计划103.5人才转型计划123前言技术变革、商业模式创新、竞争加剧带来了新的产业布局,也... 查看全部
巾帼志愿家长网校信息类型与表现形式文字视频信息留言咨询通知
网站后台管理操作手册
文档下载

网站后台管理操作手册.ppt
目录 1 门户简介 网站
门户网站后台管理
信息编辑要求
23门户[k14]主栏目
人权保护窗口
女性志愿者
家长在线学校
女讲堂
爱的世界
就业管家
妇女和儿童计划
女性社区
女性工作
爱的世界
家长在线学校
信息类型和表现形式
文字视频信息
留言咨询
通知公告
图文结合
目录 1 门户简介 网站
门户网站后台管理
信息编辑要求
23门户[k14]后台管理
网站后台管理是信息员维护各列子站日常信息的操作平台。
管理页面分为三个区域:左边是导航区,右上角是菜单功能区,右下角是内容区。
发布管理:信息提交、修改、删除、查询、审核、发布等;
举报人提交的信息和子站点推送到主门户站点的信息必须经过审核才能发布。
菜单功能如下:
信息提交
信息提交前的准备工作:1、确定发布栏目; 2、 确定发布信息的表现形式;
图文组合信息提交步骤:
【k24】进入管理工作台,选择菜单【发布管理】,下级菜单如下图:
信息提交:提交新信息或维护提交的信息。审核发布:对举报人提交的信息进行审核,通过后发布到对应栏目。回收站:已删除的信息可进行“回收站恢复”和“彻底删除”操作。信息查询:可以按标题、发布时间、信息负责人查询提交的信息。
提交图文合并信息
【k25】选择菜单【发布管理】→【信息提交】,见左图:【k26】选择要添加信息的栏目:
比如在“妇女工作”的“党政信息”下添加图片和文字,然后进行如下操作:选择左侧【哈尔滨市妇联】→【妇女工作】,展开后选择“党政寄语》,见页面右图:
提交图文合并信息
点击“确定”按钮。信息保存后,会推送到对应的栏目。如果不需要推送信息,这一步可以省略。 7)更新时间:默认为系统当前时间,可根据需要修改。信息按主页列表中“更新时间”的顺序显示。 8)标志图片链接:例如计划在主门户网站的“图片新闻”、子网站的“招聘信息”等,以滚动图片的形式展示,在此项中插入图片,效果如下图所示。
提交图文合并信息
点击“新建”按钮,页面显示在左侧:
4)勾选“所属栏目”,是否是您要添加信息的栏目,如果不是,再次选择(步骤1-3)5)填写标题(必填)6)推送栏目:如果需要在其他栏目发布信息,点击“推送栏目选择”按钮,在弹出的栏目选择窗口中勾选推送栏目,见上图:
提交图文合并信息
如果9)的内容是“text”类型,排版后word中的所有内容都可以复制到内容区。如果是“图文结合”类型,排版后,将word的所有内容复制到内容区,同时将图片插入相应位置。插入图片的方法如下:在“内容”区域上方的布局工具栏中找到插入图片工具,见左图红圈
当鼠标移到顶部时,会有提示信息,提示信息为“图片”,点击此工具,会弹出插入图片窗口,见右图:
提交图文合并信息
点击“浏览”按钮,在本机找到要插入的图片文件,见左图
点击“打开”按钮后,图片文本框中会列出要插入的图片文件,如右图: 点击“确定”按钮,刚才的图片会插入到鼠标在“内容区”文件中的当前位置(此时可以调整图片的大小,也可以使用对齐工具栏来调整图片的位置)。 10)点击“提交”按钮完成信息提交,进入“子站发布审核”列表,等待发布审核。
审核通过后,在子站点完成发布。 11)如果选择“推送栏目”(步骤7),信息会同时进入相应栏目的“发布审核”列表,等待审核,审核通过后,发布在推送目标列。
通知及公告信息提交
提交通知和公告信息1)到9)的步骤
结合步骤和图文信息提交
同10)内容:可以是“图文结合”信息,也可以使用模板添加信息。
模板的使用方法,在工具栏中选中,点击“模板”工具,见下图:
执行后会弹出模板选择窗口,见右图:
选择所需的模板,然后将所需的模板添加到模板上的相应位置
内容,见下图:
通知及公告信息提交
如需携带,请点击
""工具,见下图:
弹出文件选择窗口,选择本地要附加的文件,见下图:
通知及公告信息提交
步骤11)至14)与图文结合提交信息相同。
点击“打开”按钮,见右图:
点击“确定”按钮插入内容区域。
视频信息提交
1)到2)的步骤与图文结合提交信息3)相同
选择“Audio Video”,见下图:
步骤4)到8)同提交图文结合
9)音视频介绍:输入视频内容介绍信息
10)视频专辑列表:视频文件上传方式与图片文件相同。
步骤11)到14)同图文合并提交
信息提交后的维护和审核发布
信息提交后,您可以浏览、修改、删除等
推送到其他栏目的信息审核发布后,原则上审核发布后不允许修改。如果需要修改信息,则应将应用程序提交给系统管理员,并截图并记录下来以供处理。
【k24】进入【发布管理】→【发布审核】,见下图
2)选择左边信息所属的栏目,右边内容区显示该栏目下的信息列表(默认为“未审核”信息列表)3)点击“已审核”,右侧内容区显示审核信息列表;点击“Abandoned audit”,右侧内容区显示已放弃审核信息列表(已放弃审核信息可再次审核)【k29】点击“Audit”进入信息浏览页面,如下图:确认后点击确认无误后“发布”按钮,完成信息审核发布,点击“修改”按钮进入修改页面,如不需要发布,点击“放弃审核”按钮。
发布审核
回收站
1)输入[发布管理]→[回收站],请参见下图
2)选择左边的栏目,右边的内容区显示该栏目的已删除信息列表,可以浏览、恢复、彻底删除。
修改密码
点击【我的工作台】→【修改密码】进入密码修改页面,如下图:
输入原密码,提交新密码,确认修改。
目录 1 门户简介 网站
Portal网站后台管理
信息编辑要求
23 信息编辑要求
1) 编辑图文组合和专题图片信息时,必须使用信息编辑工具栏中的“图片”工具插入图片。 2) 编辑信息时必须使用信息编辑工具栏中的“”工具进行插入。 3) 编辑文字信息(不包括图片),使用文字编辑,其中标题(宋体,加黑,数字二)为正文第一级标题(粗体,3号)正文中的其他内容(仿宋第3期) 字间距:定值0. 5分 行间距:定值:25分
信息编辑要求
4)图片信息
格式:jpg
尺寸:宽600像素5)视频信息
格式:wmv
视频编码:wmv
分辨率:4:3(长:宽)
视频比特率:256kbps
视频帧率:24fps6) 音频信息
相关文件
中国网站运营发展趋势报告
中国主要结论网站运营发展趋势报告2012中国网站中国高质量发展现状网站中国低质量发展现状网站百度站长平台2013星火计划2013网站运营趋势分析2013年运营方向的一些建议 网站 前言123, 456, 中国网站 发展概况 2012年PC端网站增长较快,较2011年增长29%; PC无线速度加快 2012年PC网站无线占比已达40%。中国互联网生态环境差,优质网站仅占1/4,劣质网站越来越多,中文交流...
网站后台管理操作手册
目录1门户网站简介门户网站后台管理信息编辑要求23门户[k14]主栏权利保护窗口女志愿者父母在线学校女讲座爱世界雇佣家政妇女和儿童计划女性社区女职工爱世界家长在线学校信息类型及表达形式文字视频信息留言咨询通知公告图文组合目录1门户网站介绍门户网站后台管理信息编辑要求23门户[k14]后台管理网站后台管理即信息各分站负责人日常信息维护的操作平台。管理页面分为三个区域:左侧导航区、右上角菜单功能区、右侧...
指示灯 网站 操作手册
Iresearch Consulting Group Shanghai〃Beijing〃Guangzhou〃Tokyo InternetResearch, InsightResearch 电子商务 网站 运营诊断指标体系报告 E-CommerceWebsitesOperationEvaluationMetrics 2010 年 12 月 12 日?研究背景说明 指标体系说明 指标体系解读报告 目录 研究背景 电子商务已成为继信息获取、交流、休闲娱乐之后的又一重量级互联网应用。经过十多年的培育和探索,中国电子商务已经...
配置【k14】操作手册
RG-ESW 系列交换机 ESW_1.0(1)B1P2copyright2020 锐捷网络 WEB 管理手册 文档版本:V1.0 版权声明 copyright2020 锐捷网络保留对本文档和本声明的所有权利。未获得与经锐捷网络书面许可,任何单位和个人不得复制、摘录、备份、修改、传播或将本文档的部分或全部翻译成其他语言,或以任何方式或形式将其全部或部分用于商业目的。以上是瑞捷网络的商标,本文档中提到的所有其他商标...
收入网站操作手册
泰国投资管理手册第 II 卷:商业法规 第 II 卷:商业法规目录 第 7 章法律制度*一、 法律二、 法院三、 仲裁 1111 第 8 章外国企业运营*一、 外国企业法二、对外国人参与特定领域的限制224第9章企业组织的形式* 一、有限责任公司二、合伙企业三、分公司四、代表处五、区域办事处六、合资七、 经销 八、 特许经营 九、 代理 6667788999 第10章公司设立程序 一、 公司名称核准 二、 公司组织架构登记 三、 公司设立法定会议 四、 税务登记.. .
《搜索优化手册》
第0页版权归所有门户网站、产品手册、搜索优化应用后台所有2017年3月31日《搜索优化用户手册》第1页共11页版权归所有1个应用介绍搜索优化应用在官方统一网站 设置官网SEO信息规则,提交网址到搜索引擎,更新网站地图,查看搜索收录搜索优化操作的基本应用。 关键词优化函数将SEO优化规则应用到全局SEO优化规则,分别应用SEO优化规则和网站其他...
能力网站操作手册
1 网络运营运维转型白皮书 2020 年 1 月 孟庆红/王艳艳/李小可 2 内容 1.趋势与挑战.41.1产业环境.41.2政策环境.41. 3产业趋势.41.4运营商挑战.52.全球运营商成功转型的概述和启示.63.网络运营运维转型计划.83.1价值定位.83.2价值体系和能力体系.83.3总体架构.93.4支撑保障计划103.5人才转型计划123前言技术变革、商业模式创新、竞争加剧带来了新的产业布局,也...
阿里云域名URL转发的问题是怎么解决的呢?
网站优化 • 优采云 发表了文章 • 0 个评论 • 147 次浏览 • 2021-05-25 06:08
前天,当我在阿里云上进行域名解析时,遇到了一个奇怪的问题。在确定这是URL转发问题之前,我检查了Linux,源代码,CDN和其他两个转发问题网站。阿里云注册域名后,可以方便地将根域名URL转发到WWW域名。根据以前的所有约定,在明确转发URL之后,该地址就是转发的地址,并且状态代码应为301永久重定向。但是,发现阿里云解析执行的URL转发,除了正常转发首页(代码302),转发后的所有其他html后缀地址是带有两个字母“ OK”的空白网页,以及返回代码为200。我已通过票证将此问题提交给阿里云,并且已成功修复。您可以转发带有html后缀的网页,但是302临时重定向代码仍然可用,但是问题并不大。但是从SEO角度来看,这种URL重定向最好同时解析两个域名,并且最好使用.htaccess和其他类似规则进行URL重定向。
我:阿里云解析URL显式转发问题并将其转发到。我发现只要后缀是.html,URL转发后就会返回200状态码,并且网页内容还可以。是否已经过全面测试,是否为其他后缀,转发正常,但状态码是302而不是301,请确认是否是URL转发服务器问题,谢谢
阿里云售后工程师:使用您的域名测试相应的重定向状态为302。是否将首页设置为其他后缀首页名称,并且相应的状态码不同,谢谢
我:跳转后,所有.html文件均为200,内容为“ ok”,例如,任何html文件的名称均相同
阿里云售后工程师:您好,您添加的解析记录是对域名地址的重定向。将网址转发地址直接添加到它之后是否正常,谢谢
我:如果您这样添加它,其他地址仍然有相同的问题。 URL转发不能全局吗?可以全部转发,如果没有,则不应返回200码。
阿里云售后工程师:您好,我们已记录您的问题,可能需要一段时间。处理后,我们将尽快回复您的工作订单,谢谢。
阿里云售后工程师:非常感谢您的反馈。使用后退路径转发域名时,无法识别后退路径,并将其作为主域名进行处理。现在,如果.html异常,请尽快修复。预计明天会很好。如果您仍有疑问,请与我们联系。
I:我希望它是域级重定向,即使它不重定向,也不应返回200个代码,好吧
阿里云售后工程师:是的。我们正在解决此问题,请在一两天内重试。在此期间,如果您要转发html类型,则可以先将分析指向您自己的Web服务器,然后在您自己的Web服务器上实施转发。
目前,该问题已解决。我要赞扬阿里的客户服务。态度和速度仍然很好。 查看全部
阿里云域名URL转发的问题是怎么解决的呢?
前天,当我在阿里云上进行域名解析时,遇到了一个奇怪的问题。在确定这是URL转发问题之前,我检查了Linux,源代码,CDN和其他两个转发问题网站。阿里云注册域名后,可以方便地将根域名URL转发到WWW域名。根据以前的所有约定,在明确转发URL之后,该地址就是转发的地址,并且状态代码应为301永久重定向。但是,发现阿里云解析执行的URL转发,除了正常转发首页(代码302),转发后的所有其他html后缀地址是带有两个字母“ OK”的空白网页,以及返回代码为200。我已通过票证将此问题提交给阿里云,并且已成功修复。您可以转发带有html后缀的网页,但是302临时重定向代码仍然可用,但是问题并不大。但是从SEO角度来看,这种URL重定向最好同时解析两个域名,并且最好使用.htaccess和其他类似规则进行URL重定向。

我:阿里云解析URL显式转发问题并将其转发到。我发现只要后缀是.html,URL转发后就会返回200状态码,并且网页内容还可以。是否已经过全面测试,是否为其他后缀,转发正常,但状态码是302而不是301,请确认是否是URL转发服务器问题,谢谢
阿里云售后工程师:使用您的域名测试相应的重定向状态为302。是否将首页设置为其他后缀首页名称,并且相应的状态码不同,谢谢
我:跳转后,所有.html文件均为200,内容为“ ok”,例如,任何html文件的名称均相同
阿里云售后工程师:您好,您添加的解析记录是对域名地址的重定向。将网址转发地址直接添加到它之后是否正常,谢谢
我:如果您这样添加它,其他地址仍然有相同的问题。 URL转发不能全局吗?可以全部转发,如果没有,则不应返回200码。
阿里云售后工程师:您好,我们已记录您的问题,可能需要一段时间。处理后,我们将尽快回复您的工作订单,谢谢。
阿里云售后工程师:非常感谢您的反馈。使用后退路径转发域名时,无法识别后退路径,并将其作为主域名进行处理。现在,如果.html异常,请尽快修复。预计明天会很好。如果您仍有疑问,请与我们联系。
I:我希望它是域级重定向,即使它不重定向,也不应返回200个代码,好吧
阿里云售后工程师:是的。我们正在解决此问题,请在一两天内重试。在此期间,如果您要转发html类型,则可以先将分析指向您自己的Web服务器,然后在您自己的Web服务器上实施转发。
目前,该问题已解决。我要赞扬阿里的客户服务。态度和速度仍然很好。
要是网站需要更换域名,这要怎么设置?-
网站优化 • 优采云 发表了文章 • 0 个评论 • 180 次浏览 • 2021-05-25 05:28
要是网站需要更换域名,这要怎么设置?-
查看最新的域名替换
如果网站需要更改域名,该如何设置? -:要更改域名,您将首先使用新域名进行解析,直到您可以成功访问网站,这与您的旧域名的解析相同。是,请确保新域名可以正常访问网站,则可以删除旧域名的解析。只需进行域名转发即可。转到旧域名的管理后台,并在URL解析页面上设置URL转发和转发。对于新域名,可以。
网站如何更改域名-:一、 网站尽量不要更改修订版中的URL。首先,我再次强调,除非必须这样做,否则请勿更改域名,包括更改原创页面的URL。转到具有唯一URL的页面意味着我们每个人都有唯一的名称。在现实生活中,我们会更改名称,每个人至少都能看到您的脸...
十一家电影院已重命名为,并已更改为域名。是真的吗我在楼上说的很对。我今天早上也看到了。第十一电影院正式更名为,的官方地址为:。我已经采集了。
网站更改域名应采取的正确措施是什么? -:所有SEO策略都是为了增加域名的价值。以及所有内容,所有流量和所有用户对此网站域名的理解
网站域名替换,新域名百度收录您想问一下时间吗? -:将旧域名赋予新域名301,同时将新域名视为新站点,定期更新新内容并将其发布到国外Chain,大约3个月即可恢复!
更改网站域名后如何查找-:第一种类型可以在百度上搜索网站的名称;第二种类型无法用ip记住名称,因此可以直接访问ip。如果您不记得了,基本上可以找到它。但是这些域名是.com域名,.top顶级域名?~~~
网站更改域名的正确方法是什么?:建议更改新域名的链接路径
网站需要更改域名的情况是什么:哪些因素决定了访问服务器的速度?如果我们的网站遇到需要更改域名的情况,那么这很不好,为了避免我们的网站]遇到,让我们来讨论一下网站需要更改域名的情况以防止我们意外进入雷区。 网站更改域名是为了提高网站在搜索引擎中的性能和正确性...
更改域名-如何更改域名:您正在谈论新浪的个性化域名。查看上面的系统信息以查看是否有任何新信息。如果其中收录链接,则可以进入管理博客,并且左侧将有BLOG。信息设置,有基本的BLOG信息,那里有设置。欢迎以访客身份访问我的博客
一个网站更改了域名,如何找到这个网站-的新域名:方法如下:1.使用域名监视工具2.记录IP地址此网站之前的名称3.域名(域名))是Internet上由一系列用点分隔的名称组成的计算机或计算机组的名称。它用于标识数据传输期间计算机的电子位置(有时也指地理位置,地理域名,并指具有管理自主权的A区域)。 4.域名使IP地址带有“掩码”。域名的用途是易于记忆和通信(网站,电子邮件,FTP等)的一组服务器的地址,世界上第一个注册的域名于1985年1月注册。 查看全部
要是网站需要更换域名,这要怎么设置?-
查看最新的域名替换
如果网站需要更改域名,该如何设置? -:要更改域名,您将首先使用新域名进行解析,直到您可以成功访问网站,这与您的旧域名的解析相同。是,请确保新域名可以正常访问网站,则可以删除旧域名的解析。只需进行域名转发即可。转到旧域名的管理后台,并在URL解析页面上设置URL转发和转发。对于新域名,可以。
网站如何更改域名-:一、 网站尽量不要更改修订版中的URL。首先,我再次强调,除非必须这样做,否则请勿更改域名,包括更改原创页面的URL。转到具有唯一URL的页面意味着我们每个人都有唯一的名称。在现实生活中,我们会更改名称,每个人至少都能看到您的脸...
十一家电影院已重命名为,并已更改为域名。是真的吗我在楼上说的很对。我今天早上也看到了。第十一电影院正式更名为,的官方地址为:。我已经采集了。
网站更改域名应采取的正确措施是什么? -:所有SEO策略都是为了增加域名的价值。以及所有内容,所有流量和所有用户对此网站域名的理解
网站域名替换,新域名百度收录您想问一下时间吗? -:将旧域名赋予新域名301,同时将新域名视为新站点,定期更新新内容并将其发布到国外Chain,大约3个月即可恢复!
更改网站域名后如何查找-:第一种类型可以在百度上搜索网站的名称;第二种类型无法用ip记住名称,因此可以直接访问ip。如果您不记得了,基本上可以找到它。但是这些域名是.com域名,.top顶级域名?~~~
网站更改域名的正确方法是什么?:建议更改新域名的链接路径
网站需要更改域名的情况是什么:哪些因素决定了访问服务器的速度?如果我们的网站遇到需要更改域名的情况,那么这很不好,为了避免我们的网站]遇到,让我们来讨论一下网站需要更改域名的情况以防止我们意外进入雷区。 网站更改域名是为了提高网站在搜索引擎中的性能和正确性...
更改域名-如何更改域名:您正在谈论新浪的个性化域名。查看上面的系统信息以查看是否有任何新信息。如果其中收录链接,则可以进入管理博客,并且左侧将有BLOG。信息设置,有基本的BLOG信息,那里有设置。欢迎以访客身份访问我的博客
一个网站更改了域名,如何找到这个网站-的新域名:方法如下:1.使用域名监视工具2.记录IP地址此网站之前的名称3.域名(域名))是Internet上由一系列用点分隔的名称组成的计算机或计算机组的名称。它用于标识数据传输期间计算机的电子位置(有时也指地理位置,地理域名,并指具有管理自主权的A区域)。 4.域名使IP地址带有“掩码”。域名的用途是易于记忆和通信(网站,电子邮件,FTP等)的一组服务器的地址,世界上第一个注册的域名于1985年1月注册。
图片文件会不会自动上传到你的网站中来
网站优化 • 优采云 发表了文章 • 0 个评论 • 168 次浏览 • 2021-05-20 05:02
首先,我们建议您不要直接复制他人的内容,以免造成侵权。但这并不排除在某些情况下您需要将其他网页的内容完全复制到网站中。例如,将自己的微博文章复制到自己的网站。大多数人都知道这种简单的方法,首先选择目标文本,然后按CTRL + C快捷键,然后在网站背景文本编辑器中使用CTRL + V粘贴它。但是,如果文章中有插图,该怎么办?图片文件会自动上传到网站吗?让我们在下面详细介绍此过程。
复制网页内容后,将其粘贴到文本编辑器中通常没有问题。但是有几点需要注意。
一、清晰格式
复制的文本将自动带有目标网页的文本样式。这样,网页文章的文本样式将不一致,并且代码将变得不整洁,这不利于优化。解决方法是:复制文章并按CTRL + A选择全部,然后单击工具栏上的“橡皮擦”按钮以清除原创文本中的所有样式设置,并保留基本的段落和标题结构。
文章二、中的图片是否已下载?
如果网页上的图片来自另一个网站,则当该网站关闭时,该图片将显示错误,这对观看者的体验非常不利。因此,在其他网页上复制带有图片文章的图片时,请检查图片是否已下载。具体方法如下:复制文章和图片后,先保存文章,然后修改此文章,在文章中找到图片,双击图片以打开图片属性框,如下所示如下图所示,您可以在图片属性框中看到图片文件的存储路径。如果开始,则表示引用了另一个网站,并且尚未下载图片文件。由于某些网站采用了反采集机制,因此直接复制文章时无法自动下载图像文件,而您只能手动下载和上传图像。
查看全部
图片文件会不会自动上传到你的网站中来
首先,我们建议您不要直接复制他人的内容,以免造成侵权。但这并不排除在某些情况下您需要将其他网页的内容完全复制到网站中。例如,将自己的微博文章复制到自己的网站。大多数人都知道这种简单的方法,首先选择目标文本,然后按CTRL + C快捷键,然后在网站背景文本编辑器中使用CTRL + V粘贴它。但是,如果文章中有插图,该怎么办?图片文件会自动上传到网站吗?让我们在下面详细介绍此过程。
复制网页内容后,将其粘贴到文本编辑器中通常没有问题。但是有几点需要注意。
一、清晰格式
复制的文本将自动带有目标网页的文本样式。这样,网页文章的文本样式将不一致,并且代码将变得不整洁,这不利于优化。解决方法是:复制文章并按CTRL + A选择全部,然后单击工具栏上的“橡皮擦”按钮以清除原创文本中的所有样式设置,并保留基本的段落和标题结构。

文章二、中的图片是否已下载?
如果网页上的图片来自另一个网站,则当该网站关闭时,该图片将显示错误,这对观看者的体验非常不利。因此,在其他网页上复制带有图片文章的图片时,请检查图片是否已下载。具体方法如下:复制文章和图片后,先保存文章,然后修改此文章,在文章中找到图片,双击图片以打开图片属性框,如下所示如下图所示,您可以在图片属性框中看到图片文件的存储路径。如果开始,则表示引用了另一个网站,并且尚未下载图片文件。由于某些网站采用了反采集机制,因此直接复制文章时无法自动下载图像文件,而您只能手动下载和上传图像。

网站后台怎么转发网页内容到qq邮箱?(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2021-05-15 23:44
网站后台怎么转发网页内容到qq邮箱?
一、新建文件夹
1、在mailto:recommend/中新建文件夹。
2、在mailto:recommend/中转发一条网页内容到qq邮箱。
页面右侧各位数字代表转发到前面提到的中
二、然后在转发按钮中添加邮件地址
1、转发按钮下面直接添加,
5、sxj115,并且保存即可。
2、添加好之后就可以点击转发按钮了。如果在转发的过程中出现“不支持中文”的提示,在mailto:recommend/页面添加一条设置即可。
不知道mailto是不是有问题,如果直接会提示未收到通知中心邮件“收件箱里有新邮件,未读”因为我用的exchange,里面设置,
腾讯邮箱web邮箱不支持转发,如需mailto功能,可在"设置"中勾选"从qq邮箱转发邮件到邮箱地址",就能实现qq邮箱转发邮件给电子邮箱。推荐使用腾讯邮箱。 查看全部
网站后台怎么转发网页内容到qq邮箱?(图)
网站后台怎么转发网页内容到qq邮箱?
一、新建文件夹
1、在mailto:recommend/中新建文件夹。
2、在mailto:recommend/中转发一条网页内容到qq邮箱。
页面右侧各位数字代表转发到前面提到的中
二、然后在转发按钮中添加邮件地址
1、转发按钮下面直接添加,
5、sxj115,并且保存即可。
2、添加好之后就可以点击转发按钮了。如果在转发的过程中出现“不支持中文”的提示,在mailto:recommend/页面添加一条设置即可。
不知道mailto是不是有问题,如果直接会提示未收到通知中心邮件“收件箱里有新邮件,未读”因为我用的exchange,里面设置,
腾讯邮箱web邮箱不支持转发,如需mailto功能,可在"设置"中勾选"从qq邮箱转发邮件到邮箱地址",就能实现qq邮箱转发邮件给电子邮箱。推荐使用腾讯邮箱。
简单省时的查找网站后台方法,共四种查找思路
网站优化 • 优采云 发表了文章 • 0 个评论 • 238 次浏览 • 2021-05-12 21:32
通常来说,我们使用自己的猜测来查找背景,例如:Admin,Adminlogin,Admin / admin_login.asp,Admin / admin_login.php,Manage,User,System等。
但是,像这样手动查找网站背景确实非常耗时且费力。这是一种简单且省时的方法来查找网站背景,总共有四个。
一、背景扫描工具:Yujian Scan
有关Yujian的具体用法,请参阅Yujian背景扫描工具的下载,安装和使用教程。当然,有许多后台扫描工具,也可以使用其他工具。后台扫描工具的原理基本相同,结果相似。您可以使用任何一个。
二、旧版文档
有许多旧文件。例如,最常见的一个是robots.txt。 Robots.txt是搜索引擎爬网程序禁止爬网的目录的列表。基本上,可以从robots.txt中找到许多敏感目录。
三、 Google Hack
Google黑客语法很多,因此在这里我不再赘述。当然,也可以使用百度等国内搜索引擎,这里主要是Google Hack,示例如下:
site:www.fujieace.com intext:管理后台
intitle:背景管理登录管理员管理中心
inurl:admin |登录|用户
四、抓取工具:BurpSuite
我相信每个人都知道BurpSuite! BurpSuite的用法也非常简单。
五、 网站背景搜索提示
1、字典扫描:
皇家剑,wwwscan,神龙等
2、目录抓取:
Wv,appscan等
3、开源程序
默认程序的默认管理背景
4、搜索引擎
使用快照收录获取网站相关信息,您可以使用Google黑客语法来实现。
5、二级域名
某些网站后台设置是在二级域名上管理的。
5、港口站点
某些网站后台设置在端口网站上进行管理。
7、备份文件
扫描以获取网站备份文件以获取程序目录。 查看全部
简单省时的查找网站后台方法,共四种查找思路
通常来说,我们使用自己的猜测来查找背景,例如:Admin,Adminlogin,Admin / admin_login.asp,Admin / admin_login.php,Manage,User,System等。
但是,像这样手动查找网站背景确实非常耗时且费力。这是一种简单且省时的方法来查找网站背景,总共有四个。
一、背景扫描工具:Yujian Scan
有关Yujian的具体用法,请参阅Yujian背景扫描工具的下载,安装和使用教程。当然,有许多后台扫描工具,也可以使用其他工具。后台扫描工具的原理基本相同,结果相似。您可以使用任何一个。

二、旧版文档
有许多旧文件。例如,最常见的一个是robots.txt。 Robots.txt是搜索引擎爬网程序禁止爬网的目录的列表。基本上,可以从robots.txt中找到许多敏感目录。
三、 Google Hack
Google黑客语法很多,因此在这里我不再赘述。当然,也可以使用百度等国内搜索引擎,这里主要是Google Hack,示例如下:
site:www.fujieace.com intext:管理后台
intitle:背景管理登录管理员管理中心
inurl:admin |登录|用户
四、抓取工具:BurpSuite
我相信每个人都知道BurpSuite! BurpSuite的用法也非常简单。

五、 网站背景搜索提示
1、字典扫描:
皇家剑,wwwscan,神龙等
2、目录抓取:
Wv,appscan等
3、开源程序
默认程序的默认管理背景
4、搜索引擎
使用快照收录获取网站相关信息,您可以使用Google黑客语法来实现。
5、二级域名
某些网站后台设置是在二级域名上管理的。
5、港口站点
某些网站后台设置在端口网站上进行管理。
7、备份文件
扫描以获取网站备份文件以获取程序目录。
我是专业做新媒体的,对于你的问题我很有经验
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-05-06 07:07
你好同学!
我是一名新媒体专业人士。我对您的问题很有经验。让我回答你的问题。如果您听不懂,可以给我发私人消息,谢谢!
您的问题是:
1、必须具有编辑器背景才能编写文章
2、生成永久链接
3、无需授权编辑者
这非常简单,只需使用新的媒体管理器即可。我将教您以下方法。如果喜欢我,您可以得到更多新媒体干货!
第一步:搜索“新媒体管家”
第2步:安装“新媒体管理器”插件
第3步:一站式解决所有新媒体运营中无法治愈的疾病
一、操作工具从未如此性感
1、管理所有新媒体帐户
一个用于管理所有新媒体帐户的工具(支持包括微信公众平台,头条,易点新闻,微博,知乎,网易媒体平台,搜狐开放平台,企鹅媒体平台,UC Big Fish,Jane 11新媒体)平台,包括Book,百度百家等)。
2、具有多个帐户的一键式登录
帐户之间的一键式登录可以有效节省90%的登录时间;一个浏览器可以同时登录多个微信公众号,而无需重复扫描代码,重新定义了微信公众号的效率。
二、微信布局从未如此便捷
针对微信公众平台的十几个功能的优化,您可以直接在微信公众号的后台完成文章图片搜索。
润饰,编辑,排版和其他任务将为您节省至少50%的工作时间。
此工件的主要功能是:
1、 采集图形文字
采集任何微信文章到官方帐户的后台,而不会一键丢失
2、快速搜索地图
大型动画图片和无版权的高清图片,无需压缩,一键导入
3、样式中心
数百种精美的样式嵌入微信官方帐户后台供您选择
4、表情符号表达
如果可以使用表情符号表达式,为什么要使用单词
5、图片美化
快速自定义图片的圆角,阴影和大小
6、布局优化
一键单击文章两端的缩进,文本间距和其他排版调整
二、不仅仅是排版
1、营销日历
全年组织的重大事件日历可以让您专注于当下,同时也能够“预知先知”
2、数据看板
让所有官方帐户的最新数据都在第一时间得到全景
3、永久链接
一键生成永久预览链接,避免在修改文章后重复生成链接
4、按月查询图片和文字
您可以一次查询一个月的官方帐户图形信息,突破了微信背景的七天限制
5、热中心
每天更新微信,百度和其他主要平台的热点,让您更快地赶上热点 查看全部
我是专业做新媒体的,对于你的问题我很有经验
你好同学!
我是一名新媒体专业人士。我对您的问题很有经验。让我回答你的问题。如果您听不懂,可以给我发私人消息,谢谢!
您的问题是:
1、必须具有编辑器背景才能编写文章
2、生成永久链接
3、无需授权编辑者
这非常简单,只需使用新的媒体管理器即可。我将教您以下方法。如果喜欢我,您可以得到更多新媒体干货!


第一步:搜索“新媒体管家”
第2步:安装“新媒体管理器”插件
第3步:一站式解决所有新媒体运营中无法治愈的疾病


一、操作工具从未如此性感




1、管理所有新媒体帐户
一个用于管理所有新媒体帐户的工具(支持包括微信公众平台,头条,易点新闻,微博,知乎,网易媒体平台,搜狐开放平台,企鹅媒体平台,UC Big Fish,Jane 11新媒体)平台,包括Book,百度百家等)。
2、具有多个帐户的一键式登录
帐户之间的一键式登录可以有效节省90%的登录时间;一个浏览器可以同时登录多个微信公众号,而无需重复扫描代码,重新定义了微信公众号的效率。
二、微信布局从未如此便捷


针对微信公众平台的十几个功能的优化,您可以直接在微信公众号的后台完成文章图片搜索。
润饰,编辑,排版和其他任务将为您节省至少50%的工作时间。
此工件的主要功能是:

1、 采集图形文字
采集任何微信文章到官方帐户的后台,而不会一键丢失
2、快速搜索地图
大型动画图片和无版权的高清图片,无需压缩,一键导入
3、样式中心
数百种精美的样式嵌入微信官方帐户后台供您选择
4、表情符号表达
如果可以使用表情符号表达式,为什么要使用单词
5、图片美化
快速自定义图片的圆角,阴影和大小
6、布局优化
一键单击文章两端的缩进,文本间距和其他排版调整
二、不仅仅是排版
1、营销日历
全年组织的重大事件日历可以让您专注于当下,同时也能够“预知先知”
2、数据看板
让所有官方帐户的最新数据都在第一时间得到全景
3、永久链接
一键生成永久预览链接,避免在修改文章后重复生成链接
4、按月查询图片和文字
您可以一次查询一个月的官方帐户图形信息,突破了微信背景的七天限制
5、热中心
每天更新微信,百度和其他主要平台的热点,让您更快地赶上热点
新闻信息发布系统方便后台工作人员管理网站页面的反馈信息
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-04-30 22:24
网站后台功能的基本要求:新闻信息发布系统,产品信息发布系统,交易系统,成员系统,交互系统,搜索系统,主页管理功能,单页更新功能,管理员权限设置功能。
新闻发布系统
主要是指在后台网站页面中用于文本新闻的灵活处理系统。简单的要求是:
新闻列表页面:它可以根据编辑者的要求随时修改或删除整个新闻并移动页面位置;它使管理员可以查看此新闻的编辑时间和页面视图。
新闻添加页面:新闻内容编辑框应具有完整功能(链接,插图,视频插入,文本格式,颜色调整等),最好具有“ html”编辑功能,以便编辑者可以即兴使用丰富新闻内容
产品信息发布系统
产品添加页面:通常将其制成模板,以方便快速编辑和添加产品信息,但是为了使用户详细了解产品,背景中将出现一个文本编辑框并支持“ html” 。根据公司产品的特性改进了其他功能。
易于调整和删除网站页面上的产品
产品列表页面:根据编辑器的要求,您可以修改或删除产品和移动产品的列。检查产品上载时间等。
交易系统
对于营销网站,该表格主要反映在前端(网站页面和购物过程)中。后端性能类似于产品系统,主要从技术上保证支付的安全性。
会员系统
对于后台网站个成员的管理系统,成员列表显示网站的所有已注册成员的列表。可以删除成员,更改成员属性和查看成员注册信息。
互动系统
后端人员可以方便地管理网站页面的反馈信息
公共信息:主要用于页面上的公共消息,可以在后台查看和删除。
加密信息:用户留给网站或公司的非公开信息,后台可以做出非公开回复。
这两个功能可以通过操作散布,当然,对于信息量较小且用户相对简单的网站来说,这不是必需的。但是,当与价格套餐直接相关时,也会考虑使用普通企业网站成员资格系统。
搜索系统
后端中的每个页面都应具有搜索功能,以方便编辑者查找新闻,产品和用户消息。 查看全部
新闻信息发布系统方便后台工作人员管理网站页面的反馈信息
网站后台功能的基本要求:新闻信息发布系统,产品信息发布系统,交易系统,成员系统,交互系统,搜索系统,主页管理功能,单页更新功能,管理员权限设置功能。
新闻发布系统
主要是指在后台网站页面中用于文本新闻的灵活处理系统。简单的要求是:
新闻列表页面:它可以根据编辑者的要求随时修改或删除整个新闻并移动页面位置;它使管理员可以查看此新闻的编辑时间和页面视图。
新闻添加页面:新闻内容编辑框应具有完整功能(链接,插图,视频插入,文本格式,颜色调整等),最好具有“ html”编辑功能,以便编辑者可以即兴使用丰富新闻内容
产品信息发布系统
产品添加页面:通常将其制成模板,以方便快速编辑和添加产品信息,但是为了使用户详细了解产品,背景中将出现一个文本编辑框并支持“ html” 。根据公司产品的特性改进了其他功能。
易于调整和删除网站页面上的产品
产品列表页面:根据编辑器的要求,您可以修改或删除产品和移动产品的列。检查产品上载时间等。
交易系统
对于营销网站,该表格主要反映在前端(网站页面和购物过程)中。后端性能类似于产品系统,主要从技术上保证支付的安全性。
会员系统
对于后台网站个成员的管理系统,成员列表显示网站的所有已注册成员的列表。可以删除成员,更改成员属性和查看成员注册信息。
互动系统
后端人员可以方便地管理网站页面的反馈信息
公共信息:主要用于页面上的公共消息,可以在后台查看和删除。
加密信息:用户留给网站或公司的非公开信息,后台可以做出非公开回复。
这两个功能可以通过操作散布,当然,对于信息量较小且用户相对简单的网站来说,这不是必需的。但是,当与价格套餐直接相关时,也会考虑使用普通企业网站成员资格系统。
搜索系统
后端中的每个页面都应具有搜索功能,以方便编辑者查找新闻,产品和用户消息。
网站建设公司后台内容更新的重要性,你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 237 次浏览 • 2021-04-30 04:05
网站建设公司后台内容更新的重要性,你知道吗?
所有已建立网站的公司都应了解更新网站内容的重要性。通常,网站建筑公司在创建并启动网站之后,会教该公司网站建筑经理了解后端登录地址及其操作方法。企业可以方便地及时维护网站内容更新。但是,在维护网站内容更新的过程中,总是会出现偶然的问题,需要网站建筑公司的协助。目前,网站建筑售后服务更重要,这就是为什么在寻找网站建筑公司时,我总是提醒公司不要忽略它,并考虑网站建筑公司的售后服务售后服务得到保证。 网站施工完成后,您不必担心。基本内容更新和维护可以在后台执行。接下来,让我们讨论一下:网站企业在完成建设后应如何使用它网站后台内容管理。
设置专人维护网站更新内容
如果您不是专业的网站网站建设公司,那么基本上没有其他公司会了解网站网站的建设和运营网站后台管理。当一般公司做网站时,只有网站建筑公司的后台操作指南之后,经理才相对熟悉后台操作。如果您尚未与网站后台管理人员联系,那么首次操作肯定会很困难。建议公司在完成网站的建设后,设立一个专门的管理网站后端位置,以方便以后网站的维护和内容更新。如果网站的操作中有任何问题,可以及时发现并解决,以避免对企业造成不利影响。
网站内容更新严格遵循背景格式
当它联机时,网站一切正常。客户一次更新内容后,可能会出现各种小问题。这时,客户感到沮丧,网站建筑公司也更加无奈。联机后移交背景网站时应提醒您,必须根据背景标签的格式(例如某些图像格式要求,尺寸要求)来更新背景内容管理系统的使用,内存要求,一些文本,字符数要求等。等等,整个网站根据设计精心布置。每个地方都有固定的大小和面积。更新后的内容应该是关闭的。如果有相对较大的更新,建议与网站建筑公司联系以进行讨论。接下来,查看是否要进行调整或网站修订,请勿未经授权操作,否则可能会导致网站页面变形等。
可以适当地进行网站更新委托管理
一些公司的人员流动性相对较高,网站经理接连更换,网站的维护和更新更加困难,或者没有必要为网站的施工设立特殊职位,还有另一种可以考虑该方法。通常,网站建筑公司提供托管服务。对于某些公司,服务器和域名以及网站建设都归同一网站建设公司所有。此时,还可以更新和维护网站的内容。留给他们。毕竟,网站建筑公司是专业的。 网站上线后,任何需要更新的问题或区域都可以移交给网站建筑公司进行处理,这更有利于确保网站的稳定运行。
本文由飞行员Bojing设计的专业品牌合肥网站编辑原创。禁止任何修改,并且必须注明出处。
本文的网址: 查看全部
网站建设公司后台内容更新的重要性,你知道吗?

所有已建立网站的公司都应了解更新网站内容的重要性。通常,网站建筑公司在创建并启动网站之后,会教该公司网站建筑经理了解后端登录地址及其操作方法。企业可以方便地及时维护网站内容更新。但是,在维护网站内容更新的过程中,总是会出现偶然的问题,需要网站建筑公司的协助。目前,网站建筑售后服务更重要,这就是为什么在寻找网站建筑公司时,我总是提醒公司不要忽略它,并考虑网站建筑公司的售后服务售后服务得到保证。 网站施工完成后,您不必担心。基本内容更新和维护可以在后台执行。接下来,让我们讨论一下:网站企业在完成建设后应如何使用它网站后台内容管理。
设置专人维护网站更新内容
如果您不是专业的网站网站建设公司,那么基本上没有其他公司会了解网站网站的建设和运营网站后台管理。当一般公司做网站时,只有网站建筑公司的后台操作指南之后,经理才相对熟悉后台操作。如果您尚未与网站后台管理人员联系,那么首次操作肯定会很困难。建议公司在完成网站的建设后,设立一个专门的管理网站后端位置,以方便以后网站的维护和内容更新。如果网站的操作中有任何问题,可以及时发现并解决,以避免对企业造成不利影响。
网站内容更新严格遵循背景格式
当它联机时,网站一切正常。客户一次更新内容后,可能会出现各种小问题。这时,客户感到沮丧,网站建筑公司也更加无奈。联机后移交背景网站时应提醒您,必须根据背景标签的格式(例如某些图像格式要求,尺寸要求)来更新背景内容管理系统的使用,内存要求,一些文本,字符数要求等。等等,整个网站根据设计精心布置。每个地方都有固定的大小和面积。更新后的内容应该是关闭的。如果有相对较大的更新,建议与网站建筑公司联系以进行讨论。接下来,查看是否要进行调整或网站修订,请勿未经授权操作,否则可能会导致网站页面变形等。
可以适当地进行网站更新委托管理
一些公司的人员流动性相对较高,网站经理接连更换,网站的维护和更新更加困难,或者没有必要为网站的施工设立特殊职位,还有另一种可以考虑该方法。通常,网站建筑公司提供托管服务。对于某些公司,服务器和域名以及网站建设都归同一网站建设公司所有。此时,还可以更新和维护网站的内容。留给他们。毕竟,网站建筑公司是专业的。 网站上线后,任何需要更新的问题或区域都可以移交给网站建筑公司进行处理,这更有利于确保网站的稳定运行。
本文由飞行员Bojing设计的专业品牌合肥网站编辑原创。禁止任何修改,并且必须注明出处。
本文的网址:
网站后台怎么转发网页内容?我们知道企业想要做好互联网推广
网站优化 • 优采云 发表了文章 • 0 个评论 • 144 次浏览 • 2021-04-21 06:03
网站后台怎么转发网页内容?我们知道企业想要推广网站必须要有网站的后台,也就是以互联网的方式做推广,想要做好互联网推广首先就要懂得网站后台,今天就给大家详细说说网站后台怎么转发网页内容。一.如何转发站内文章?方法如下:关注百度wap官方微信公众号“百度wap”或直接输入文件名即可转发。特别说明:文件名不能以“test”开头。
二.转发到哪里?哪些平台就能转发?新浪博客:所有博客平台文章均能被百度直接收录转发链接:百度或新浪博客博客网站:上传新浪博客推广文章到百度站长平台,第二天即可被收录转发推广链接:百度站长平台转发第二天自动转发全站三.转发到多少文章?文章推广质量越高,转发网页内容的数量越多。四.转发到多少文章的网站?推广到多少网站就能被收录?为了以上的转发结果考虑,我们在不同网站上发送网页内容还可以选择送。网站后台实战方法(。
一)电商、b2c企业,直接利用wap注册,注册地址在/首页,出现网站h5页面的页面即可推广。电商、企业后台整站的推广策略根据内容和定位来看,推广前先了解平台适用于哪些行业类型网站,然后根据平台的风格规范网站产品信息。1.b2c商城类目商品展示页面展示商品详情,然后逐渐打上相关网站的标签。2.c2c网站引入交易场景,例如:一元购,这个是典型的c2c电商c2c交易行为应该在20%成交人群覆盖范围内。网站平台推广方法(。
二)商家电商企业,会在每月15号,17号推出周年庆活动,网站专题页面注重突出推广活动介绍及网站优惠方案推广。由于参加活动的商家都要经过前期的策划与推广,因此企业可以选择一些高质量的网站来投放该活动页面,并不是只挑选网站推广的普通平台,而是要挑选小而美,在平台很小,但策划有风格的平台,另外可在网站上增加内容分享互动功能,网站变简单。
举个例子:seo全网营销顾问社区的综合,推广网站与活动页面都有,买卖双方通过传播、互动传播。甚至也可以在服务器上增加google云+校友资源,让周围的同事为seo平台输出。网站后台实战方法(。
三)纯广告类企业,可在文库、付费知识、文库推广、论坛推广、线下推广、竞价推广等五大推广方式中,根据网站定位,挑选适合自己公司的推广方式。
一)企业有计划性的做付费推广,是扩大公司收入,并实现业务自然增长的方法。
二)企业通过竞价推广,进行网站引流,提高排名。
三)文库推广:文库推广能有效锁定用户精准信息、区别于其他百度服务,让用户得到实实在在的帮助。 查看全部
网站后台怎么转发网页内容?我们知道企业想要做好互联网推广
网站后台怎么转发网页内容?我们知道企业想要推广网站必须要有网站的后台,也就是以互联网的方式做推广,想要做好互联网推广首先就要懂得网站后台,今天就给大家详细说说网站后台怎么转发网页内容。一.如何转发站内文章?方法如下:关注百度wap官方微信公众号“百度wap”或直接输入文件名即可转发。特别说明:文件名不能以“test”开头。
二.转发到哪里?哪些平台就能转发?新浪博客:所有博客平台文章均能被百度直接收录转发链接:百度或新浪博客博客网站:上传新浪博客推广文章到百度站长平台,第二天即可被收录转发推广链接:百度站长平台转发第二天自动转发全站三.转发到多少文章?文章推广质量越高,转发网页内容的数量越多。四.转发到多少文章的网站?推广到多少网站就能被收录?为了以上的转发结果考虑,我们在不同网站上发送网页内容还可以选择送。网站后台实战方法(。
一)电商、b2c企业,直接利用wap注册,注册地址在/首页,出现网站h5页面的页面即可推广。电商、企业后台整站的推广策略根据内容和定位来看,推广前先了解平台适用于哪些行业类型网站,然后根据平台的风格规范网站产品信息。1.b2c商城类目商品展示页面展示商品详情,然后逐渐打上相关网站的标签。2.c2c网站引入交易场景,例如:一元购,这个是典型的c2c电商c2c交易行为应该在20%成交人群覆盖范围内。网站平台推广方法(。
二)商家电商企业,会在每月15号,17号推出周年庆活动,网站专题页面注重突出推广活动介绍及网站优惠方案推广。由于参加活动的商家都要经过前期的策划与推广,因此企业可以选择一些高质量的网站来投放该活动页面,并不是只挑选网站推广的普通平台,而是要挑选小而美,在平台很小,但策划有风格的平台,另外可在网站上增加内容分享互动功能,网站变简单。
举个例子:seo全网营销顾问社区的综合,推广网站与活动页面都有,买卖双方通过传播、互动传播。甚至也可以在服务器上增加google云+校友资源,让周围的同事为seo平台输出。网站后台实战方法(。
三)纯广告类企业,可在文库、付费知识、文库推广、论坛推广、线下推广、竞价推广等五大推广方式中,根据网站定位,挑选适合自己公司的推广方式。
一)企业有计划性的做付费推广,是扩大公司收入,并实现业务自然增长的方法。
二)企业通过竞价推广,进行网站引流,提高排名。
三)文库推广:文库推广能有效锁定用户精准信息、区别于其他百度服务,让用户得到实实在在的帮助。
请求转发后页面的乱码问题——重定向派上了用场
网站优化 • 优采云 发表了文章 • 0 个评论 • 184 次浏览 • 2021-04-02 03:03
请求转发后页面的乱码问题——重定向派上了用场
快速解决请求转发jsp页面上代码乱码的问题
更新时间:2016年8月11日09:47:36提交:静县
以下编辑器将带您快速解决转发jsp页面中代码乱码的问题。我认为这很好,因此,我现在将与您分享并提供参考。让我们跟随编辑器看看
•在最近的项目中,使用jsp + servlet来开发该项目,但是由于缺乏熟练的背景知识,因此造成了许多困难。幸运的是,学习的能力仍然可以在学习时完成。
•今天的问题:请求转发后页面上的代码乱码
•由于特殊原因-图片上传表单无法通过Ajax提交,因此必须直接使用表单表单提交。但这会引起问题:与正面和背面交互时效果不佳。为什么效果不好?这不是功能性问题。作为Web开发人员,我们必须将客户体验放在首位。因此,我们必须将对客户的信息反馈放在更重要的位置。说穿了,您上传图片成功了吗?我发布的信息是否成功上传?如果该网页在您上传内容时没有响应,或者您只是跳到另一个页面,他会认为可以,但是实际上并没有上传到服务器。可能有很多原因,例如我当前的网络状况不佳,或者文件太大,或者您的文件不支持该文件,但是对于不了解代码的用户来说很难理解。他们会认为您的网站确实是垃圾。
•因此,我们将尽力为客户考虑并向他们传达他们想要了解的信息。
•当然,Ajax很有用,但是在文件流传输的情况下,不可能通过Ajax上载数据。
•因此request.getRequestDispacher('url')。forward请求转发和重定向派上用场。重定向无法共享数据,因此只能使用请求转发。
•在这里,文件是uploadServlet和user.jsp页面。上载购物信息时,我所有的信息都已插入到后台,我需要返回信息以供用户说您成功。那么传统的方法request.setAttribute()非常实用,只需使用request来获取jsp页面上的值即可判断它是否成功。
•但是页面转发回后出现乱码。 。
•通过多种方式搜索信息后,终于找到了解决方案;
•过滤器配置为过滤所有文件。
•粘贴如下:
package com.java.Filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class EncodingFilter implements Filter
{
public void destroy()
{
// TODO Auto-generated method stub
}
public void doFilter(ServletRequest req, ServletResponse resp,
FilterChain chain) throws IOException, ServletException
{
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
chain.doFilter(request, response);
}
public void init(FilterConfig arg0) throws ServletException
{
// TODO Auto-generated method stub
}
}
•web.xml配置:
EncodingFilter
com.java.Filter.EncodingFilter
EncodingFilter
/*
上述转发jsp页面乱码问题的请求的快速解决方案是编辑器共享的所有内容,希望为您提供参考,并希望您可以支持Scripthome。 查看全部
请求转发后页面的乱码问题——重定向派上了用场
快速解决请求转发jsp页面上代码乱码的问题
更新时间:2016年8月11日09:47:36提交:静县
以下编辑器将带您快速解决转发jsp页面中代码乱码的问题。我认为这很好,因此,我现在将与您分享并提供参考。让我们跟随编辑器看看
•在最近的项目中,使用jsp + servlet来开发该项目,但是由于缺乏熟练的背景知识,因此造成了许多困难。幸运的是,学习的能力仍然可以在学习时完成。
•今天的问题:请求转发后页面上的代码乱码
•由于特殊原因-图片上传表单无法通过Ajax提交,因此必须直接使用表单表单提交。但这会引起问题:与正面和背面交互时效果不佳。为什么效果不好?这不是功能性问题。作为Web开发人员,我们必须将客户体验放在首位。因此,我们必须将对客户的信息反馈放在更重要的位置。说穿了,您上传图片成功了吗?我发布的信息是否成功上传?如果该网页在您上传内容时没有响应,或者您只是跳到另一个页面,他会认为可以,但是实际上并没有上传到服务器。可能有很多原因,例如我当前的网络状况不佳,或者文件太大,或者您的文件不支持该文件,但是对于不了解代码的用户来说很难理解。他们会认为您的网站确实是垃圾。
•因此,我们将尽力为客户考虑并向他们传达他们想要了解的信息。
•当然,Ajax很有用,但是在文件流传输的情况下,不可能通过Ajax上载数据。
•因此request.getRequestDispacher('url')。forward请求转发和重定向派上用场。重定向无法共享数据,因此只能使用请求转发。
•在这里,文件是uploadServlet和user.jsp页面。上载购物信息时,我所有的信息都已插入到后台,我需要返回信息以供用户说您成功。那么传统的方法request.setAttribute()非常实用,只需使用request来获取jsp页面上的值即可判断它是否成功。
•但是页面转发回后出现乱码。 。
•通过多种方式搜索信息后,终于找到了解决方案;
•过滤器配置为过滤所有文件。
•粘贴如下:
package com.java.Filter;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class EncodingFilter implements Filter
{
public void destroy()
{
// TODO Auto-generated method stub
}
public void doFilter(ServletRequest req, ServletResponse resp,
FilterChain chain) throws IOException, ServletException
{
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
chain.doFilter(request, response);
}
public void init(FilterConfig arg0) throws ServletException
{
// TODO Auto-generated method stub
}
}
•web.xml配置:
EncodingFilter
com.java.Filter.EncodingFilter
EncodingFilter
/*
上述转发jsp页面乱码问题的请求的快速解决方案是编辑器共享的所有内容,希望为您提供参考,并希望您可以支持Scripthome。
做静态网页的站长都应该明白:样式表+内容
网站优化 • 优采云 发表了文章 • 0 个评论 • 176 次浏览 • 2021-03-30 19:17
许多新手网站管理员都希望在完成静态网页后获得网站的网站后台,但他们无法将其直接添加到下一个网站的后台。今天,中卫科技将分享如何在静态网页上添加后端。
处理静态网页的网站管理员应了解:
静态网页=样式表+内容
我们可以将“内容”视为变量a。不同的内容等同于为此变量分配不同的值;大多数静态网页的样式表可以说是相同的,至少它们可以分为几类。类别的静态网页使用的样式表都相同;
可变的a +样式表b =模板c
网站背景是将变量和样式表有机地集成在一起的东西。方便我们为变量分配值并自动应用样式表以生成网页文件(可能是静态网页或动态网页)
亲爱的网站管理员和朋友,如果您想做自己的后端,则必须至少了解一种动态语言,例如php,asp等。系统地学习动态编程语言至少需要几个月的时间;现在网站的大部分都由cms完成。您可以自己搜索cms的概念。基于在深圳网站公司建设方面的多年经验,对cms的理解是:cms =背景+变量+样式表
cms是一个集成变量和样式表的后端;常用的cms包括织梦 cms cms等,并且可以将z-blog等称为cms;
下面以科学技术为例,以织梦 cms为简单示例,以说明如何将后端添加到完成的静态网页中。如前所述,织梦 cms是一个集成变量和样式表的后端。然后,我们可以按样式表将静态网页分类,并将使用同一样式表的网页归为一组。在该类中,提取样式表,然后将内容替换为长度织梦 cms即可识别并解析将变量值放入其中,将静态网页转换为织梦 cms中可用的模板,然后将模板文件加载到织梦 cms中,最好登录到织梦 cms后台,将内容添加到所谓的变量分配中以生成网页。
今天,中卫科技将仅止于此,希望对大家有所帮助。如果您想了解有关织梦 cms建立网站的更多信息,则可以搜索一些教程视频。互联网上有很多这样的视频教程。 查看全部
做静态网页的站长都应该明白:样式表+内容
许多新手网站管理员都希望在完成静态网页后获得网站的网站后台,但他们无法将其直接添加到下一个网站的后台。今天,中卫科技将分享如何在静态网页上添加后端。

处理静态网页的网站管理员应了解:
静态网页=样式表+内容
我们可以将“内容”视为变量a。不同的内容等同于为此变量分配不同的值;大多数静态网页的样式表可以说是相同的,至少它们可以分为几类。类别的静态网页使用的样式表都相同;
可变的a +样式表b =模板c
网站背景是将变量和样式表有机地集成在一起的东西。方便我们为变量分配值并自动应用样式表以生成网页文件(可能是静态网页或动态网页)
亲爱的网站管理员和朋友,如果您想做自己的后端,则必须至少了解一种动态语言,例如php,asp等。系统地学习动态编程语言至少需要几个月的时间;现在网站的大部分都由cms完成。您可以自己搜索cms的概念。基于在深圳网站公司建设方面的多年经验,对cms的理解是:cms =背景+变量+样式表
cms是一个集成变量和样式表的后端;常用的cms包括织梦 cms cms等,并且可以将z-blog等称为cms;
下面以科学技术为例,以织梦 cms为简单示例,以说明如何将后端添加到完成的静态网页中。如前所述,织梦 cms是一个集成变量和样式表的后端。然后,我们可以按样式表将静态网页分类,并将使用同一样式表的网页归为一组。在该类中,提取样式表,然后将内容替换为长度织梦 cms即可识别并解析将变量值放入其中,将静态网页转换为织梦 cms中可用的模板,然后将模板文件加载到织梦 cms中,最好登录到织梦 cms后台,将内容添加到所谓的变量分配中以生成网页。
今天,中卫科技将仅止于此,希望对大家有所帮助。如果您想了解有关织梦 cms建立网站的更多信息,则可以搜索一些教程视频。互联网上有很多这样的视频教程。


