
网站内容设计基本原则
广州品牌网站建设网站设计制作公司-纵天科技标签
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-05-21 23:04
每个人都知道网站设计需要涉及许多因素,并且网站的不同类型需要反映设计中的不同内容,例如,对于一家公司网站想要反映品牌和产品的特征主要用于显示产品和公司信息。但是对于电子商务网站来说,主要是突出产品的某些特性,更多是为了促进用户购买。因此,这两种网站在设计上是不同的。但通常,所有网站都必须遵循以下原则:
1. 网站的实用价值
网站对每个浏览用户都应该有用,以便每个用户都可以在您的网站中找到有价值的信息,例如,网络用户最讨厌的是什么?单击必须是技巧,因为用户发现这些单击后的内容对他们来说毫无用处。因此,网站设计的首要原则是体现实用价值。
2.在网站的交流设计中表现出色
网站实际上是Internet上的公司明信片,不仅让用户知道您在做什么,最重要的是允许用户通过网站与公司通信,但不仅限于[ 网站设计的各个角落都应使用在线交流工具,对网站文字应有良好的描述,直观的图片介绍以及有效的用户反馈机制等。
3. 网站设计越简单越好
每个人都知道网站的最佳加载速度不超过7秒,因此在设计网站时应尽可能简化代码,例如减少css和js的调用以及图片和网站中的视频使用其他方法,更重要的是,网站前台设计应简洁明了。您可以使用一些简单的元素来提高页面的可读性,但是简单的设计元素不应太简单。它应该能够突出显示网站的关键点并引起注意。用户的互动体验。
本文来自广州品牌网站建筑网站设计和生产公司-宗天科技
标签:网站设计,广州网站建设,广州网页设计,广州网站设计 查看全部
广州品牌网站建设网站设计制作公司-纵天科技标签
每个人都知道网站设计需要涉及许多因素,并且网站的不同类型需要反映设计中的不同内容,例如,对于一家公司网站想要反映品牌和产品的特征主要用于显示产品和公司信息。但是对于电子商务网站来说,主要是突出产品的某些特性,更多是为了促进用户购买。因此,这两种网站在设计上是不同的。但通常,所有网站都必须遵循以下原则:
1. 网站的实用价值
网站对每个浏览用户都应该有用,以便每个用户都可以在您的网站中找到有价值的信息,例如,网络用户最讨厌的是什么?单击必须是技巧,因为用户发现这些单击后的内容对他们来说毫无用处。因此,网站设计的首要原则是体现实用价值。
2.在网站的交流设计中表现出色
网站实际上是Internet上的公司明信片,不仅让用户知道您在做什么,最重要的是允许用户通过网站与公司通信,但不仅限于[ 网站设计的各个角落都应使用在线交流工具,对网站文字应有良好的描述,直观的图片介绍以及有效的用户反馈机制等。
3. 网站设计越简单越好
每个人都知道网站的最佳加载速度不超过7秒,因此在设计网站时应尽可能简化代码,例如减少css和js的调用以及图片和网站中的视频使用其他方法,更重要的是,网站前台设计应简洁明了。您可以使用一些简单的元素来提高页面的可读性,但是简单的设计元素不应太简单。它应该能够突出显示网站的关键点并引起注意。用户的互动体验。
本文来自广州品牌网站建筑网站设计和生产公司-宗天科技
标签:网站设计,广州网站建设,广州网页设计,广州网站设计
网站开宗明义的地方(标签)和Description(描述、副标题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2021-05-21 20:04
无论是文章,会议,故事片还是网站,打开一个教区都是必不可少的。然后,可以打开网站分支的位置(标签)是标题(title)和描述(description,subtitle),并且网站的主页可以提供标题和描述的进一步解释。
2、要显示什么信息
页面的重要性基于其提供的信息。另一方面,页面应显示给用户的信息是确定其重要性的主要指标。在网站页面中,网站标题,副标题,菜单(窄导航,请参阅“ WEB导航设计”),用户登录信息,关于和版权信息是网站的基本信息。 网站身份的标志,其重要任务是向用户显示网站的位置,提供的产品或服务,网站自我介绍以及如何与网站联系。设计页面时,此信息必不可少。
网站的主页除了显示上述基本信息外,还负责网站的转换率,这也是所有网站主页类型中最重要的任务。如何使网站主页完成此重要任务?我的理解是网站提供的产品或服务在版面设计,文案设计和色彩设计之后显示在主页上的适当位置,以使它们不会受到其他信息元素的干扰,甚至不会受到其他元素的干扰。 (产品或人工)服务。
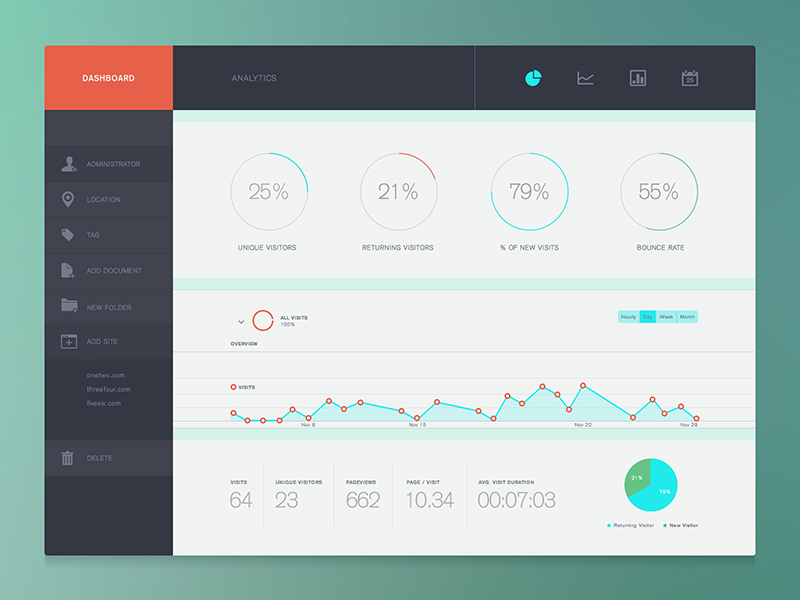
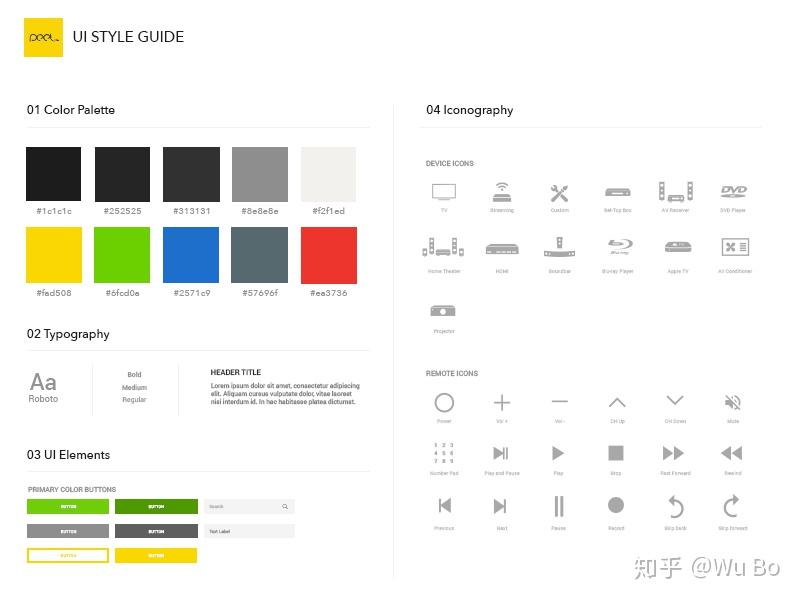
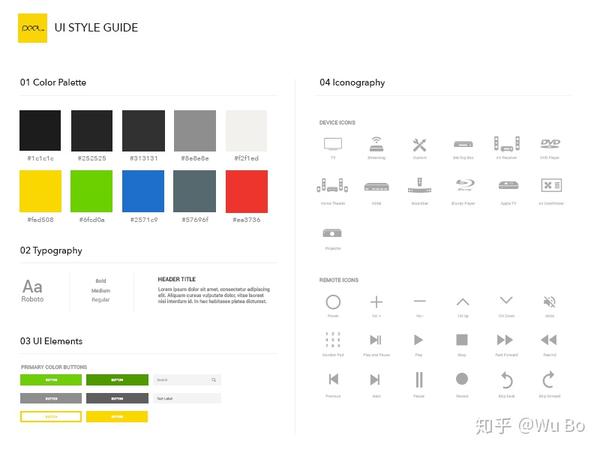
网站接口设计模板(来自Internet的图片)
3、突出主题创意
知道哪些信息需要显示在首页上,了解信息之间的权重以及如何使其与信息本身更一致地呈现信息并不是一件容易的事。这需要时间和经验。就设计本身而言,这是一种感性的事情。与数学公式不同,它缺乏严格的理论作为指导。因此,在工作中,常常与老板和同事有分歧。我的个人经验是在不重要的信息设计中使其通用,并在重要信息的设计中突出设计的主题。与Boss和同事讨论时,请尝试着重于主题的演示。方式及其对转化率(或市场目标)的影响。您可以说这是一个实用的设计。是的,所有设计均以商业利益为最终目标。
4、如何脱颖而出
在布局设计中,需要将信息划分为几类,以便用户可以确保扫描时视觉流的平滑度(仅用于扫描,请参阅“不要让我思考”)页面,在短时间内(3 -5秒)发现主页信封的哪些区域(例如菜单,广告,注册,个人信息,链接,按钮等),以便用户可以在第一时间做出选择。在设计过程中,建议严格遵循四个印刷原则,即对比,对齐,重复和亲密。
上面是与faceui引入的网站界面设计模板有关的内容。 网站界面设计模板为许多小型网站提供了良好的界面设计机会。当然,您也可以尝试根据上面介绍的网站主页的技能进行设计。 查看全部
网站开宗明义的地方(标签)和Description(描述、副标题)
无论是文章,会议,故事片还是网站,打开一个教区都是必不可少的。然后,可以打开网站分支的位置(标签)是标题(title)和描述(description,subtitle),并且网站的主页可以提供标题和描述的进一步解释。
2、要显示什么信息
页面的重要性基于其提供的信息。另一方面,页面应显示给用户的信息是确定其重要性的主要指标。在网站页面中,网站标题,副标题,菜单(窄导航,请参阅“ WEB导航设计”),用户登录信息,关于和版权信息是网站的基本信息。 网站身份的标志,其重要任务是向用户显示网站的位置,提供的产品或服务,网站自我介绍以及如何与网站联系。设计页面时,此信息必不可少。
网站的主页除了显示上述基本信息外,还负责网站的转换率,这也是所有网站主页类型中最重要的任务。如何使网站主页完成此重要任务?我的理解是网站提供的产品或服务在版面设计,文案设计和色彩设计之后显示在主页上的适当位置,以使它们不会受到其他信息元素的干扰,甚至不会受到其他元素的干扰。 (产品或人工)服务。

网站接口设计模板(来自Internet的图片)
3、突出主题创意
知道哪些信息需要显示在首页上,了解信息之间的权重以及如何使其与信息本身更一致地呈现信息并不是一件容易的事。这需要时间和经验。就设计本身而言,这是一种感性的事情。与数学公式不同,它缺乏严格的理论作为指导。因此,在工作中,常常与老板和同事有分歧。我的个人经验是在不重要的信息设计中使其通用,并在重要信息的设计中突出设计的主题。与Boss和同事讨论时,请尝试着重于主题的演示。方式及其对转化率(或市场目标)的影响。您可以说这是一个实用的设计。是的,所有设计均以商业利益为最终目标。
4、如何脱颖而出
在布局设计中,需要将信息划分为几类,以便用户可以确保扫描时视觉流的平滑度(仅用于扫描,请参阅“不要让我思考”)页面,在短时间内(3 -5秒)发现主页信封的哪些区域(例如菜单,广告,注册,个人信息,链接,按钮等),以便用户可以在第一时间做出选择。在设计过程中,建议严格遵循四个印刷原则,即对比,对齐,重复和亲密。
上面是与faceui引入的网站界面设计模板有关的内容。 网站界面设计模板为许多小型网站提供了良好的界面设计机会。当然,您也可以尝试根据上面介绍的网站主页的技能进行设计。
网页设计的原则有哪些?如何做好网站设计?
网站优化 • 优采云 发表了文章 • 0 个评论 • 146 次浏览 • 2021-05-21 19:36
在设计网页时,我们必须考虑消费者的心理需求和社会需求。只有正确分析了用户的需求,我们才能设计出满足用户要求的网页。但是在进行网页设计时,需要遵循相关的原则。那么,网页设计的原理是什么?
1、满足用户需求
如果您想更好地完成网页设计工作,则必须事先考虑用户的视觉和心理需求。只有满足用户需求的设计才能使用户更加感兴趣。
2、澄清页面类别
在设计网页时,还需要弄清网页的类别,因为不同用户的需求是不同的,无论是公司网站还是个人网站还是政府网站 ,设计当时,我们必须根据不同的类别设计不同的页面。此设计风格和主题应根据网站的实际性质进行设计。
3、确定页面的主体
设计网页时,必须明确网页的主要内容并进行有针对性的设计,以达到更好的设计效果。如果要突出显示网页的主要内容,则应将网页与结合企业的产品相结合,同时考虑到企业性文化产品和行业类别的特征,这种方法可能会限制和限制网站的设计主题。
4、与浏览器兼容
设计网页时,必须确保该网页与不同的操作系统和浏览器兼容。一般来说,网页将在一个操作系统上调试。如果它在Internet上,将会有各种各样的内容。由于页面中的许多插件和技术在不同的浏览器之间不会具有相同的效果,甚至有些甚至不兼容,因此,您必须提前考虑网页的兼容性,网址为这次。
简而言之,在设计网站时,必须对网页的内容和布局进行合理的设计。同时,您需要结合主体和产品定位,这与公司的整体形象和网页的下载时间是一致的。不能太长。您必须确保网页的正常运行,并确保网页和浏览器的兼容性。 查看全部
网页设计的原则有哪些?如何做好网站设计?
在设计网页时,我们必须考虑消费者的心理需求和社会需求。只有正确分析了用户的需求,我们才能设计出满足用户要求的网页。但是在进行网页设计时,需要遵循相关的原则。那么,网页设计的原理是什么?

1、满足用户需求
如果您想更好地完成网页设计工作,则必须事先考虑用户的视觉和心理需求。只有满足用户需求的设计才能使用户更加感兴趣。
2、澄清页面类别
在设计网页时,还需要弄清网页的类别,因为不同用户的需求是不同的,无论是公司网站还是个人网站还是政府网站 ,设计当时,我们必须根据不同的类别设计不同的页面。此设计风格和主题应根据网站的实际性质进行设计。
3、确定页面的主体
设计网页时,必须明确网页的主要内容并进行有针对性的设计,以达到更好的设计效果。如果要突出显示网页的主要内容,则应将网页与结合企业的产品相结合,同时考虑到企业性文化产品和行业类别的特征,这种方法可能会限制和限制网站的设计主题。
4、与浏览器兼容
设计网页时,必须确保该网页与不同的操作系统和浏览器兼容。一般来说,网页将在一个操作系统上调试。如果它在Internet上,将会有各种各样的内容。由于页面中的许多插件和技术在不同的浏览器之间不会具有相同的效果,甚至有些甚至不兼容,因此,您必须提前考虑网页的兼容性,网址为这次。
简而言之,在设计网站时,必须对网页的内容和布局进行合理的设计。同时,您需要结合主体和产品定位,这与公司的整体形象和网页的下载时间是一致的。不能太长。您必须确保网页的正常运行,并确保网页和浏览器的兼容性。
通行格式的企业网站,也有其五个个基本要素
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-05-21 07:38
通行格式的企业网站,也有其五个个基本要素
网站构造的五个基本要素
尽管整个网络目前处于低迷状态,但企业建设的动力并没有减弱,反而有所增加。许多有远见的公司已经感觉到使用互联网的便利性来建立自己的必要性。现在是一天,用来烧钱的稻壳的概念已经下降,这也是强大的实体介入网络的时候。但是,当一家公司决定“赚钱”时,它通常不知道从哪里开始,需要投资多少钱以及需要引进什么人才。在这种“无数个头脑”的情况下,一般公司通常会遵循企业宣传材料的模式,并根据网络公司或IT技术人员的建议将其构建为通用格式的企业网站。企业网站的这种常见格式还具有五个基本元素:企业介绍,联系信息,产品(服务)介绍,留言板和论坛。这种企业的价值网站相当于一份电子公司宣传册,供感兴趣的客户在需要时上交。因此,许多公司认为,投资数万元来进行很多人不去做的网站是毫无价值的。尤其是当当前的网络热消退时,普通企业甚至不会考虑投资数亿美元来模仿大规模的纯概念网站。
那么,如何确定企业建设的定位网站?
从企业的高层决策到网站的实现,最关键的决定因素是什么?它不是网络公司或IT技术人员的水平,也不是企业投资的资金量,而是网站的总体规划能力。许多公司对IT技术抱有迷信,并相信只要聘用高度成熟的IT专业人员就可以建立它们网站。许多IT技术人员自命不凡,并且市场在不断增长。是的,构建网站不难。只要有资金,时间和条件,任何人都可以担任CEO,CFO,COO等。从远古时代到现在,没有比互联网更简单,更便宜的生活和职业阶段了。这就是为什么有很多网站的原因。但是,无论技术水平多么高,这都只是手段,而不是目的。没有公司的需求,技术就毫无用处。
另一方面,公司投资可能无法取得成果。在目前有数以千计的网站的情况下,有多少新的网站确实不容易引起人们的注意。无论网站认为他有多重要,人们都不再相信眼泪和叫喊声。人们上网寻找对他们真正有用的资源。资源是生存的唯一立足点。资源的数量确定网站的值。这是互联网经过多年的风风雨雨才意识到的事实。过去依靠广告获得眼球所有权,点击率和受欢迎度的概念已不受欢迎。取而代之的是,注册用户数量,重访率(重访率),源信息量和参与度都不受欢迎。不仅风险资本家关心这些,而且网站建设者和规划者也应该关心这些。
网站建构的五个基本要素是:目的,资源,技术,对象和效果。目的是要求,这是网站所有者希望设计者理解的主要问题。有眼前和长期的目标,开放和隐含的目标,直接和间接的目标,主要和从属的目标,可行和不可行的目标,等等。目的与网站的目的或创造力直接相关。 网站的创造力是网站的灵魂。 网站没有创造力就像没有灵魂的身体。资源的概念非常广泛,不仅仅指一个人可以提供的信息量。资金是资源的最重要组成部分。俗话说:看菜吃,量身定做衣服。对于网站,这尤其重要。互联网是一个面团,它是您想要揉捏的东西。互联网是一个无底洞,您可以花很多钱来烧掉它。因此,网络“利润模型”是网站建设者应该早知道的书。您计划第一次投资多少,您计划每年维护多少,提供多少人力资源,短期盈亏平衡点和长期利润目标在哪里,等等。Content-human资源与资本密切相关。设计者考虑网站中的每一列时,必须权衡可以分配的人力和财力。在明确目的和资源后,下一步就是选择技术水平。例如,无论是静态页面还是动态页面,是否使用数据库,艺术效果要求的级别,更新速度和维护方法都是简单而复杂的。在易用性方面,有必要考虑网站服务对象的参与程度。最后也是最重要的是网站希望实现什么效果,以及如何实现这种效果。
主页是网站设计的第一步。许多人还认为网站设计是首页设计,而首页的级别代表网站的级别。在某种程度上,这是事实,因此首页的样式,颜色布局,列设计,文本表达等已成为网站中最具争议的地方。所谓仁者见仁,智者见智慧。对此从来没有一个一致和令人满意的意见。它更多地是关于直接设计师的气质和风格。随着对网站的理解的变化,主页的样式也经常变化。但是,主页应明确告诉用户其目的是肯定的。现在,许多网站,尤其是大型网站在首页上都突出显示了自己的资源,从而吸引了用户使用自动更新的内容进行浏览。因此,这些主页都收录动态更新的内容,这是一种动态网页技术。此外,通常必须考虑用户(对象)的喜好,并仔细安排内容以取得最佳效果。主页设计有两个主要趋势:追求美丽的图像(静态)和追求内容丰富的效果(动态)。前者适用于内容较少的企业网站,而后者适用于内容丰富的综合企业网站。对于某些功能网站,最重要的功能通常会在首页中心突出显示,例如搜索引擎和大型数据库。
确定色谱柱是网站内部结构的关键。通常,基本列(例如论坛,留言板,关于我们,网站导航,声明,注册区域等)位于次要位置,以输入链接。新闻,主要功能,主要内容,更新的内容提醒等位于显眼位置。新闻和更新是网站的画龙点睛网站,这是吸引重复率的主要手段之一,对于主流网站也是必不可少的。在观众眼中,网站的生命力在这里得到体现。
网站内容分为两类:功能性和信息性。功能包括:搜索引擎,数据库检索,站点导航,电子商务,社区,提交,自助服务网页(免费主页),注册,网络办公室等;信息类别包括所有级别的文本页面,数据数据库以及相关链接等等。根据网站的目的,确定突出显示的内容以及丰富和更新内容的技术手段和形式。
用户(对象)组对网站的设计也具有重要影响。例如,面对具有丰富网络经验的专业人员和面对普通用户,他们的技术实施方法是不同的,并且对于“易用”一词的理解在两组中也不同。
网站成功计划的标志是什么?是点击率,受欢迎程度,注册人数,回报率,领导批准,用户好评,丰富的内容,易用性,操作顺畅,受到投资者青睐吗?不完全是。成功的网站应该是正确理解建设站点的目的,充分分配有限的资源,适当地使用适当的技术,方便地为用户服务以及及时取得预期的结果。为什么方便又及时?因为网络的最大优势是速度和便利性,所以网站与其他方法相比没有任何进步,即使可以达到预期的效果也没有意义。
构建网站并不困难,在构建网站之后很难对其进行维护和开发。不管这个想法多么新颖,网站的持续发展都取决于最终分析中的资源,而信息的总数量总是领先一步,否则它将很快被人们所取代。依靠创造力一举成名,有很多例子可以证明它的创造力被模仿并很快被其他人取代。
那么,网站构建后如何维护和开发?
1、坚持自己的特点。特征是目的的体现,对特征的坚持就是对建设站点的宗旨的坚持。特征的频繁更改对于网站来说是灾难性的,等同于不断重建新的网站,并且不会花费很多精力,也不会徒劳。而且人力资本被浪费了很多。
2、最集中的信息。在您自己的字段中,您必须最大化所有相关信息。 网站像集市一样,商品最多的地方总是吸引最多的人。如果可能,请使用所有方法来采集和显示网站的丰富内容。这个原则永远不会过时。
3、保持技术先进。只要条件允许,就必须有技术力量来进行技术改造和改进网站。 网站最初的建筑只是一座毛坯房,需要不断的改进和修订,改造和改进。如果您在技术上跟不上其他同行,甚至无法超越其他同行,网站很快就会淡出历史舞台。
4、掌握用户的需求。用户需求是第一位的考虑。其中,参与是用户最重要的要求。用户只能发表评论,发表留言,发表批评和发表意见,仅供一般参与。 网站是否满足用户需求,参与程度是一个主要指标。
5、追踪意识。互联网的魅力在于其不断的创新和超越。网络建设者必须跟踪新兴的高级意识,并及时将其反映在自己的意识中。这绝不是追求轰轰烈烈和引人注目的效果,而是维持领先地位的必然要求。
简而言之,无论是网站初始建设还是长期发展,这五个基本要素已从头到尾得到了落实。决定性因素是资源-资金,人才,信息以及所有参与者的辛勤工作。 查看全部
通行格式的企业网站,也有其五个个基本要素
网站构造的五个基本要素
尽管整个网络目前处于低迷状态,但企业建设的动力并没有减弱,反而有所增加。许多有远见的公司已经感觉到使用互联网的便利性来建立自己的必要性。现在是一天,用来烧钱的稻壳的概念已经下降,这也是强大的实体介入网络的时候。但是,当一家公司决定“赚钱”时,它通常不知道从哪里开始,需要投资多少钱以及需要引进什么人才。在这种“无数个头脑”的情况下,一般公司通常会遵循企业宣传材料的模式,并根据网络公司或IT技术人员的建议将其构建为通用格式的企业网站。企业网站的这种常见格式还具有五个基本元素:企业介绍,联系信息,产品(服务)介绍,留言板和论坛。这种企业的价值网站相当于一份电子公司宣传册,供感兴趣的客户在需要时上交。因此,许多公司认为,投资数万元来进行很多人不去做的网站是毫无价值的。尤其是当当前的网络热消退时,普通企业甚至不会考虑投资数亿美元来模仿大规模的纯概念网站。
那么,如何确定企业建设的定位网站?
从企业的高层决策到网站的实现,最关键的决定因素是什么?它不是网络公司或IT技术人员的水平,也不是企业投资的资金量,而是网站的总体规划能力。许多公司对IT技术抱有迷信,并相信只要聘用高度成熟的IT专业人员就可以建立它们网站。许多IT技术人员自命不凡,并且市场在不断增长。是的,构建网站不难。只要有资金,时间和条件,任何人都可以担任CEO,CFO,COO等。从远古时代到现在,没有比互联网更简单,更便宜的生活和职业阶段了。这就是为什么有很多网站的原因。但是,无论技术水平多么高,这都只是手段,而不是目的。没有公司的需求,技术就毫无用处。
另一方面,公司投资可能无法取得成果。在目前有数以千计的网站的情况下,有多少新的网站确实不容易引起人们的注意。无论网站认为他有多重要,人们都不再相信眼泪和叫喊声。人们上网寻找对他们真正有用的资源。资源是生存的唯一立足点。资源的数量确定网站的值。这是互联网经过多年的风风雨雨才意识到的事实。过去依靠广告获得眼球所有权,点击率和受欢迎度的概念已不受欢迎。取而代之的是,注册用户数量,重访率(重访率),源信息量和参与度都不受欢迎。不仅风险资本家关心这些,而且网站建设者和规划者也应该关心这些。
网站建构的五个基本要素是:目的,资源,技术,对象和效果。目的是要求,这是网站所有者希望设计者理解的主要问题。有眼前和长期的目标,开放和隐含的目标,直接和间接的目标,主要和从属的目标,可行和不可行的目标,等等。目的与网站的目的或创造力直接相关。 网站的创造力是网站的灵魂。 网站没有创造力就像没有灵魂的身体。资源的概念非常广泛,不仅仅指一个人可以提供的信息量。资金是资源的最重要组成部分。俗话说:看菜吃,量身定做衣服。对于网站,这尤其重要。互联网是一个面团,它是您想要揉捏的东西。互联网是一个无底洞,您可以花很多钱来烧掉它。因此,网络“利润模型”是网站建设者应该早知道的书。您计划第一次投资多少,您计划每年维护多少,提供多少人力资源,短期盈亏平衡点和长期利润目标在哪里,等等。Content-human资源与资本密切相关。设计者考虑网站中的每一列时,必须权衡可以分配的人力和财力。在明确目的和资源后,下一步就是选择技术水平。例如,无论是静态页面还是动态页面,是否使用数据库,艺术效果要求的级别,更新速度和维护方法都是简单而复杂的。在易用性方面,有必要考虑网站服务对象的参与程度。最后也是最重要的是网站希望实现什么效果,以及如何实现这种效果。
主页是网站设计的第一步。许多人还认为网站设计是首页设计,而首页的级别代表网站的级别。在某种程度上,这是事实,因此首页的样式,颜色布局,列设计,文本表达等已成为网站中最具争议的地方。所谓仁者见仁,智者见智慧。对此从来没有一个一致和令人满意的意见。它更多地是关于直接设计师的气质和风格。随着对网站的理解的变化,主页的样式也经常变化。但是,主页应明确告诉用户其目的是肯定的。现在,许多网站,尤其是大型网站在首页上都突出显示了自己的资源,从而吸引了用户使用自动更新的内容进行浏览。因此,这些主页都收录动态更新的内容,这是一种动态网页技术。此外,通常必须考虑用户(对象)的喜好,并仔细安排内容以取得最佳效果。主页设计有两个主要趋势:追求美丽的图像(静态)和追求内容丰富的效果(动态)。前者适用于内容较少的企业网站,而后者适用于内容丰富的综合企业网站。对于某些功能网站,最重要的功能通常会在首页中心突出显示,例如搜索引擎和大型数据库。
确定色谱柱是网站内部结构的关键。通常,基本列(例如论坛,留言板,关于我们,网站导航,声明,注册区域等)位于次要位置,以输入链接。新闻,主要功能,主要内容,更新的内容提醒等位于显眼位置。新闻和更新是网站的画龙点睛网站,这是吸引重复率的主要手段之一,对于主流网站也是必不可少的。在观众眼中,网站的生命力在这里得到体现。
网站内容分为两类:功能性和信息性。功能包括:搜索引擎,数据库检索,站点导航,电子商务,社区,提交,自助服务网页(免费主页),注册,网络办公室等;信息类别包括所有级别的文本页面,数据数据库以及相关链接等等。根据网站的目的,确定突出显示的内容以及丰富和更新内容的技术手段和形式。
用户(对象)组对网站的设计也具有重要影响。例如,面对具有丰富网络经验的专业人员和面对普通用户,他们的技术实施方法是不同的,并且对于“易用”一词的理解在两组中也不同。
网站成功计划的标志是什么?是点击率,受欢迎程度,注册人数,回报率,领导批准,用户好评,丰富的内容,易用性,操作顺畅,受到投资者青睐吗?不完全是。成功的网站应该是正确理解建设站点的目的,充分分配有限的资源,适当地使用适当的技术,方便地为用户服务以及及时取得预期的结果。为什么方便又及时?因为网络的最大优势是速度和便利性,所以网站与其他方法相比没有任何进步,即使可以达到预期的效果也没有意义。
构建网站并不困难,在构建网站之后很难对其进行维护和开发。不管这个想法多么新颖,网站的持续发展都取决于最终分析中的资源,而信息的总数量总是领先一步,否则它将很快被人们所取代。依靠创造力一举成名,有很多例子可以证明它的创造力被模仿并很快被其他人取代。
那么,网站构建后如何维护和开发?
1、坚持自己的特点。特征是目的的体现,对特征的坚持就是对建设站点的宗旨的坚持。特征的频繁更改对于网站来说是灾难性的,等同于不断重建新的网站,并且不会花费很多精力,也不会徒劳。而且人力资本被浪费了很多。
2、最集中的信息。在您自己的字段中,您必须最大化所有相关信息。 网站像集市一样,商品最多的地方总是吸引最多的人。如果可能,请使用所有方法来采集和显示网站的丰富内容。这个原则永远不会过时。
3、保持技术先进。只要条件允许,就必须有技术力量来进行技术改造和改进网站。 网站最初的建筑只是一座毛坯房,需要不断的改进和修订,改造和改进。如果您在技术上跟不上其他同行,甚至无法超越其他同行,网站很快就会淡出历史舞台。

4、掌握用户的需求。用户需求是第一位的考虑。其中,参与是用户最重要的要求。用户只能发表评论,发表留言,发表批评和发表意见,仅供一般参与。 网站是否满足用户需求,参与程度是一个主要指标。
5、追踪意识。互联网的魅力在于其不断的创新和超越。网络建设者必须跟踪新兴的高级意识,并及时将其反映在自己的意识中。这绝不是追求轰轰烈烈和引人注目的效果,而是维持领先地位的必然要求。
简而言之,无论是网站初始建设还是长期发展,这五个基本要素已从头到尾得到了落实。决定性因素是资源-资金,人才,信息以及所有参与者的辛勤工作。
UI和交互设计的时候帮到你,你准备好了吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-05-20 07:05
按钮是UI和交互设计的基本元素。当用户交互时,它们是与系统通信的核心组件。它们也是图形界面中最早,最常见的交互式对象。在今天的文章中,我们将回顾按钮设计的7条基本原则,并希望它们可以为您提供帮助。
1.按钮必须看起来像按钮
在涉及用户界面交互时,用户需要知道哪些是可单击的,哪些不是可单击的。面对UI界面中的每个元素,用户都需要对其进行区分和判断,并且过程越长,可用性就越差。
那么,用户如何确定哪个元素是交互式的?通常,用户根据过去的经验和视觉判断UI元素,这就是为什么必须使用适当的视觉符号来帮助用户理解(例如大小,形状,颜色,阴影等)以使元素看起来像按钮的原因。视觉符号可提供界面的可用性。
不幸的是,在许多界面中,按钮的可发现性和指示性都不强,这降低了交互的可能性。用户会纠结于哪些是可单击的,哪些不是可单击的。这就是设计是否很酷不是那么重要。即使将视觉界面设计得足够醒目并且可用性很弱,用户也会感到沮丧,并且该产品也将不再可用。
为了确定按钮是否可用,当用户访问桌面上的网站时,他需要将光标移动到元素上并检查元素的状态是否会改变,然后再判断它是否可单击。移动用户遇到麻烦了。没有鼠标可以执行此类操作。是否可以单击某个元素只能尝试一次,没有其他更好的方法。
不要以为用户界面中的元素对用户来说是显而易见的。
在许多情况下,设计人员不会自觉地不强调某些元素的交互性,因为他们会认为这些事物是显而易见的。但这种情况并非如此。在设计用户界面时,应牢记以下几点。
作为设计者,很容易确定UI中的哪些元素是交互式的,哪些不是交互式的,但是用户不清楚。
尝试在按钮中使用熟悉的设计。
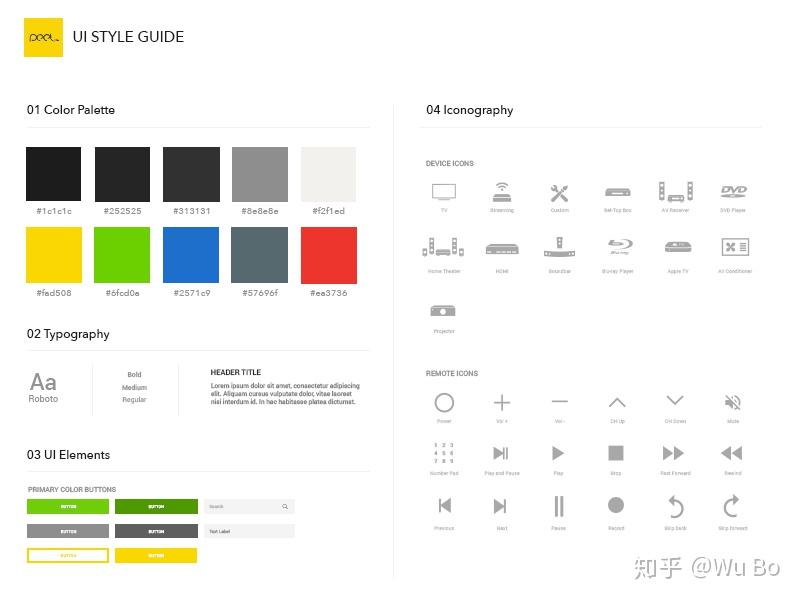
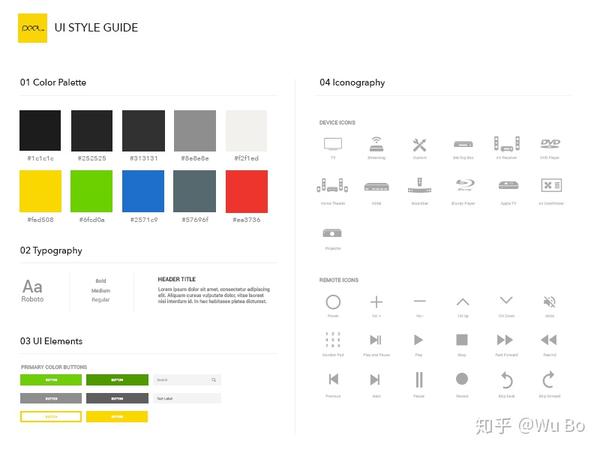
以下是大多数用户熟悉的按钮样式:
在这些常见模式中,具有阴影和颜色填充的按钮对于用户来说是最清晰的,因为它在视觉上具有三个维度,并且用户会将其视为可以按下的按钮。元素下降。
别忘了留空
按钮本身的视觉属性非常重要,按钮周围的空白同样重要。它们使按钮更易于识别和交互。在以下情况下,用户可能会将文本内容与重影按钮混淆。用户无法分辨它是盒子元素还是按钮。
2.将按钮放置在用户想要看的地方
用户实际上对页面交互具有基本的感知和期望,这意味着用户对按钮的位置具有基本的感知。不要让用户到处寻找按钮,最好将其显示在用户期望的位置。
尽可能使用传统布局和标准UI模式
所谓的传统布局是适合用户体验的布局。浏览时,用户将对这种“标准” UI布局有明确的期望。当他们在正确的位置看到正确的按钮时,从整体上更容易理解。自然,与界面进行交互很容易。
要确认设计的可用性,您只需要观察用户在使用过程中是否可以通过操作到达所需的位置,并找到需要单击的按钮即可。
3.该按钮应标有相应的操作
当按钮的文本标签上的内容太宽或误解了内容时,可能会使用户感到困惑。每个标签上的文字标签应尽可能准确,简洁,直接地描述其真实功能。
用户应该知道单击按钮时会发生什么。举一个简单的例子,假设您不小心触发了删除按钮,现在您看到以下错误消息:
在此界面中,“确定”是一个模糊的表达,不解释按钮的功能。无论是“确定”还是“取消”,都没有明确说明此操作的真正含义。尤其是在删除是一个潜在的危险操作时,此操作需要更准确的表达。因此,此位置上的两个按钮应该更“删除”和“取消”,并用红色标记删除,以使用户意识到此操作的重要性或唯一性。
4.按钮的大小应合理
按钮的大小应反映该元素在屏幕上的优先级,较大的按钮应表示更重要的交互作用。
按钮优先级
在视觉上制作更重要的按钮足以反映其重要性。始终尝试使主按钮更加突出,增加其尺寸并使用高对比度的颜色来吸引用户的注意力。
在Dropbox界面中,设计人员使用大小和颜色的对比来创建优先级。
使按钮适合用户的手指
在许多应用中,按钮设计过小,可能导致用户意外触摸它。
左:正确的按钮大小;右:按钮尺寸太小
麻省理工学院的实验室研究发现,指垫的平均宽度在10-14mm之间,指尖的平均宽度在8-10mm之间,这使得10×10 mm的按钮尺寸更加合理。
5.注意按钮的顺序
按钮的顺序应反映用户与界面之间交互的性质。问问自己用户希望在屏幕上看到什么顺序,或者哪个顺序更合理,然后进行相应的设计。
例如,应该如何定位两个按钮“上一个/下一个”?一般来说,“上一步”是倒带操作,应该在左侧,而“下一步”是快进操作,应该在右侧。
6.避免使用过多的按钮
这是一个经常出现在许多应用和网站中的问题。当您提供太多选择时,用户通常会无所适从。无论是设计网站还是APP,请确保尽可能多地考虑最重要的操作,并控制优先级和复杂性。
按钮太多
7.为按钮交互提供视觉和音频反馈
当用户单击按钮时,他们希望界面提供适当的反馈。根据不同的操作,该界面可提供视觉或音频反馈。当用户未收到任何反馈时,他们可能会感觉界面尚未收到他们的操作,因此他们反复单击并执行多项不必要的操作。
人类与现实世界互动,获得反馈,然后执行更多操作。这种机制是人类进化过程中形成的认知。该反馈可以是视觉的或听觉的。这些反馈将告诉用户发生了什么事。
对于某些操作,例如下载,不仅要告诉用户他们的操作成功,而且还要显示当前进度。 查看全部
UI和交互设计的时候帮到你,你准备好了吗?
按钮是UI和交互设计的基本元素。当用户交互时,它们是与系统通信的核心组件。它们也是图形界面中最早,最常见的交互式对象。在今天的文章中,我们将回顾按钮设计的7条基本原则,并希望它们可以为您提供帮助。

1.按钮必须看起来像按钮
在涉及用户界面交互时,用户需要知道哪些是可单击的,哪些不是可单击的。面对UI界面中的每个元素,用户都需要对其进行区分和判断,并且过程越长,可用性就越差。
那么,用户如何确定哪个元素是交互式的?通常,用户根据过去的经验和视觉判断UI元素,这就是为什么必须使用适当的视觉符号来帮助用户理解(例如大小,形状,颜色,阴影等)以使元素看起来像按钮的原因。视觉符号可提供界面的可用性。
不幸的是,在许多界面中,按钮的可发现性和指示性都不强,这降低了交互的可能性。用户会纠结于哪些是可单击的,哪些不是可单击的。这就是设计是否很酷不是那么重要。即使将视觉界面设计得足够醒目并且可用性很弱,用户也会感到沮丧,并且该产品也将不再可用。
为了确定按钮是否可用,当用户访问桌面上的网站时,他需要将光标移动到元素上并检查元素的状态是否会改变,然后再判断它是否可单击。移动用户遇到麻烦了。没有鼠标可以执行此类操作。是否可以单击某个元素只能尝试一次,没有其他更好的方法。
不要以为用户界面中的元素对用户来说是显而易见的。
在许多情况下,设计人员不会自觉地不强调某些元素的交互性,因为他们会认为这些事物是显而易见的。但这种情况并非如此。在设计用户界面时,应牢记以下几点。
作为设计者,很容易确定UI中的哪些元素是交互式的,哪些不是交互式的,但是用户不清楚。
尝试在按钮中使用熟悉的设计。
以下是大多数用户熟悉的按钮样式:

在这些常见模式中,具有阴影和颜色填充的按钮对于用户来说是最清晰的,因为它在视觉上具有三个维度,并且用户会将其视为可以按下的按钮。元素下降。
别忘了留空
按钮本身的视觉属性非常重要,按钮周围的空白同样重要。它们使按钮更易于识别和交互。在以下情况下,用户可能会将文本内容与重影按钮混淆。用户无法分辨它是盒子元素还是按钮。

2.将按钮放置在用户想要看的地方
用户实际上对页面交互具有基本的感知和期望,这意味着用户对按钮的位置具有基本的感知。不要让用户到处寻找按钮,最好将其显示在用户期望的位置。
尽可能使用传统布局和标准UI模式
所谓的传统布局是适合用户体验的布局。浏览时,用户将对这种“标准” UI布局有明确的期望。当他们在正确的位置看到正确的按钮时,从整体上更容易理解。自然,与界面进行交互很容易。
要确认设计的可用性,您只需要观察用户在使用过程中是否可以通过操作到达所需的位置,并找到需要单击的按钮即可。
3.该按钮应标有相应的操作
当按钮的文本标签上的内容太宽或误解了内容时,可能会使用户感到困惑。每个标签上的文字标签应尽可能准确,简洁,直接地描述其真实功能。
用户应该知道单击按钮时会发生什么。举一个简单的例子,假设您不小心触发了删除按钮,现在您看到以下错误消息:

在此界面中,“确定”是一个模糊的表达,不解释按钮的功能。无论是“确定”还是“取消”,都没有明确说明此操作的真正含义。尤其是在删除是一个潜在的危险操作时,此操作需要更准确的表达。因此,此位置上的两个按钮应该更“删除”和“取消”,并用红色标记删除,以使用户意识到此操作的重要性或唯一性。


4.按钮的大小应合理
按钮的大小应反映该元素在屏幕上的优先级,较大的按钮应表示更重要的交互作用。
按钮优先级
在视觉上制作更重要的按钮足以反映其重要性。始终尝试使主按钮更加突出,增加其尺寸并使用高对比度的颜色来吸引用户的注意力。

在Dropbox界面中,设计人员使用大小和颜色的对比来创建优先级。
使按钮适合用户的手指
在许多应用中,按钮设计过小,可能导致用户意外触摸它。

左:正确的按钮大小;右:按钮尺寸太小

麻省理工学院的实验室研究发现,指垫的平均宽度在10-14mm之间,指尖的平均宽度在8-10mm之间,这使得10×10 mm的按钮尺寸更加合理。
5.注意按钮的顺序
按钮的顺序应反映用户与界面之间交互的性质。问问自己用户希望在屏幕上看到什么顺序,或者哪个顺序更合理,然后进行相应的设计。
例如,应该如何定位两个按钮“上一个/下一个”?一般来说,“上一步”是倒带操作,应该在左侧,而“下一步”是快进操作,应该在右侧。
6.避免使用过多的按钮
这是一个经常出现在许多应用和网站中的问题。当您提供太多选择时,用户通常会无所适从。无论是设计网站还是APP,请确保尽可能多地考虑最重要的操作,并控制优先级和复杂性。

按钮太多
7.为按钮交互提供视觉和音频反馈
当用户单击按钮时,他们希望界面提供适当的反馈。根据不同的操作,该界面可提供视觉或音频反馈。当用户未收到任何反馈时,他们可能会感觉界面尚未收到他们的操作,因此他们反复单击并执行多项不必要的操作。

人类与现实世界互动,获得反馈,然后执行更多操作。这种机制是人类进化过程中形成的认知。该反馈可以是视觉的或听觉的。这些反馈将告诉用户发生了什么事。

对于某些操作,例如下载,不仅要告诉用户他们的操作成功,而且还要显示当前进度。
如何增加网站内容信息图片、图像能够清晰的展示内容
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-05-19 03:06
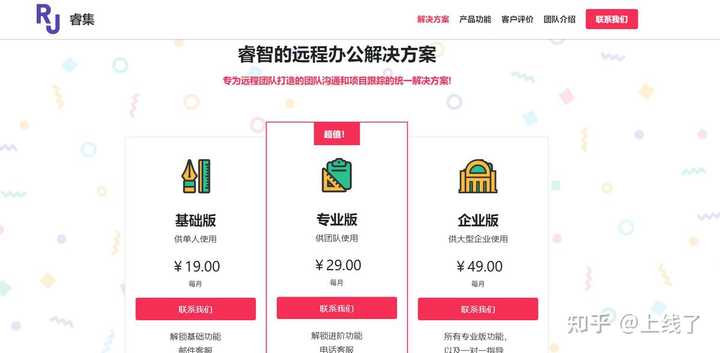
网站内容设计基本原则内容不可太简单;“装潢”不可太复杂;内容尽量富于形式美;网站关键词尽量少;导航要选对;排版要整洁;文案要精炼。网站内容设计基本原则网站内容设计要通俗易懂,有条理性,吸引读者和浏览者的兴趣。网站内容包括但不限于文字、图片、视频等。网站内容越易懂,读者阅读的愉悦感越强,转化率也就越高。
可增加网站内容信息图片、图像能够清晰的展示内容,帮助读者大致了解网站中的内容。图像展示的形式最常见的有三种:gif图、静态图和动态图,gif图又分为静态gif图和动态gif图;动态图又分为视频动态图和图片动态图;在交互式网站中,还有一些像音频音乐等信息,这些信息适用于联系方式、联系人等网站建设属性的内容。
网站内容设计的目的,是为了通过互联网将读者迅速地转化为浏览者,满足用户的使用欲望,更好地服务于读者。内容应该包括人文性、知识性、趣味性。用户浏览网站,为的是获取知识,寻找乐趣,网站设计应该突出知识性和趣味性,力求做到具有强烈的针对性,解决读者的知识需求和乐趣需求。内容应该包括专业性、个性化、技术性和工艺性。
在设计网站内容的时候,一般应该追求专业性,解决用户的具体问题。内容应该包括所报道内容的专业性,内容的定位,内容的编辑,内容和标题的美观性等。所有的内容都要用户在浏览的时候产生价值。网站内容设计要达到的效果,一是可读性,二是浏览性,三是信息便捷性。网站是构建互联网的主要平台,促进用户群的共赢,网站的设计应该考虑以上四个原则。
网站内容设计原则内容方面应注意:图片、静态文字、动态图等内容,定位明确,简洁、直接,不要过于复杂。没有必要的装饰。网站关键词也就是网站的内容标题要命中网站的主题核心关键词。因为用户的搜索习惯是习惯性的去搜索自己所感兴趣的关键词。如果关键词未能命中主题,那用户的兴趣点就会被“房子”吸引。网站的url要放在搜索引擎的相对位置,并注意最好加上title、seo术语。
网站内容设计还应该注意:图片、静态文字、动态图等内容,定位明确,简洁、直接,不要过于复杂。没有必要的装饰。网站关键词也就是网站的内容标题要命中网站的主题核心关键词。因为用户的搜索习惯是习惯性的去搜索自己所感兴趣的关键词。如果关键词未能命中主题,那用户的兴趣点就会被“房子”吸引。网站内容设计还应该注意:图片、静态文字、动态图等内容,定位明确,简洁、直接,不要过于复杂。没有必要的装饰。网站关键词也就是网站的内容标题要命中网站的主题核心关键词。因为用户的搜索习惯是习。 查看全部
如何增加网站内容信息图片、图像能够清晰的展示内容
网站内容设计基本原则内容不可太简单;“装潢”不可太复杂;内容尽量富于形式美;网站关键词尽量少;导航要选对;排版要整洁;文案要精炼。网站内容设计基本原则网站内容设计要通俗易懂,有条理性,吸引读者和浏览者的兴趣。网站内容包括但不限于文字、图片、视频等。网站内容越易懂,读者阅读的愉悦感越强,转化率也就越高。
可增加网站内容信息图片、图像能够清晰的展示内容,帮助读者大致了解网站中的内容。图像展示的形式最常见的有三种:gif图、静态图和动态图,gif图又分为静态gif图和动态gif图;动态图又分为视频动态图和图片动态图;在交互式网站中,还有一些像音频音乐等信息,这些信息适用于联系方式、联系人等网站建设属性的内容。
网站内容设计的目的,是为了通过互联网将读者迅速地转化为浏览者,满足用户的使用欲望,更好地服务于读者。内容应该包括人文性、知识性、趣味性。用户浏览网站,为的是获取知识,寻找乐趣,网站设计应该突出知识性和趣味性,力求做到具有强烈的针对性,解决读者的知识需求和乐趣需求。内容应该包括专业性、个性化、技术性和工艺性。
在设计网站内容的时候,一般应该追求专业性,解决用户的具体问题。内容应该包括所报道内容的专业性,内容的定位,内容的编辑,内容和标题的美观性等。所有的内容都要用户在浏览的时候产生价值。网站内容设计要达到的效果,一是可读性,二是浏览性,三是信息便捷性。网站是构建互联网的主要平台,促进用户群的共赢,网站的设计应该考虑以上四个原则。
网站内容设计原则内容方面应注意:图片、静态文字、动态图等内容,定位明确,简洁、直接,不要过于复杂。没有必要的装饰。网站关键词也就是网站的内容标题要命中网站的主题核心关键词。因为用户的搜索习惯是习惯性的去搜索自己所感兴趣的关键词。如果关键词未能命中主题,那用户的兴趣点就会被“房子”吸引。网站的url要放在搜索引擎的相对位置,并注意最好加上title、seo术语。
网站内容设计还应该注意:图片、静态文字、动态图等内容,定位明确,简洁、直接,不要过于复杂。没有必要的装饰。网站关键词也就是网站的内容标题要命中网站的主题核心关键词。因为用户的搜索习惯是习惯性的去搜索自己所感兴趣的关键词。如果关键词未能命中主题,那用户的兴趣点就会被“房子”吸引。网站内容设计还应该注意:图片、静态文字、动态图等内容,定位明确,简洁、直接,不要过于复杂。没有必要的装饰。网站关键词也就是网站的内容标题要命中网站的主题核心关键词。因为用户的搜索习惯是习。
网页设计该如何做好呢?这里给大家分享5个重要的设计原则
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2021-05-19 02:01
如何在网页设计中表现出色?与您分享以下5条重要的设计原则:
1.善用网站黄金位置
就像超市货架一样,主要视觉位置是网站的主要位置,公司网站应该在此位置放置重要信息。标语广告,按钮广告,轮播图片等是企业常用的促销和展示方法网站,可用于突出显示新产品和一定的促销活动,或告知客户自己的品牌优势和服务内容,以便用户一眼就能知道您的工作。
网站建设案例在线,禁止转载
2.明亮的主题风格
企业必须对网站的整体样式和特征有清晰的定位,并根据行业特征和目标群体调整网站的样式。有些网站仅提供简单的文本信息,以简单明了的内容打动客户;有些提供精美的图像,视频和复杂的页面布局,以醒目的设计吸引客户。如果您不知道该怎么做,则可以找到网站免费制作网页,例如“在线”网站构建平台,并提供多种样式模板供您选择。您可以根据自己的行业选择适合的模板主题。
此显示页面上提供的模板和元素仅用于显示功能效果,未经授权不得用于其他目的
3.清除导航栏
如果在网站上找不到方向,则客户将离开。因此,清晰的导航非常重要。导航栏通常位于网站的左侧或上方。应该组织导航项目计划,并显示重要的列以方便客户选择。
网站建设案例在线,禁止转载
4.专业徽标和字体
使用独特的徽标和字体可以提高客户对公司的认识。一般来说,作为网站徽标,通常以静态图片的形式呈现。徽标通常位于首页导航的顶部,以补充公司名称。同时,也可以将其设计到产品图片中,让客户注意到并反映出来。企业专业精神。
您可以在“联机”网站上上传自定义字体(支持具有自定义域名的用户),在编辑器中单击“样式字体”,然后在本地上传字体文件。像徽标一样,单个字体可以反映品牌个性,并使网站更加专业和美观。
5.平衡网页的设计元素
包括文本和图像的余量,页面加载时间和页面内容的余量以及页面背景和前景的余量。注意单个网页的内容(尤其是高清大图片,大视频)不要堆积太多,以免影响网页的打开速度;并且不要让网页的前景内容浸没在美丽的背景中,以使获得的收益不值得损失。
以上是网页设计科学的5个要点,您现在可以使用“在线”快速制作网站,按照上述方法,效果会非常漂亮!
在线免费网站building_自助网站building_free 网站 building_small程序制作
查看全部
网页设计该如何做好呢?这里给大家分享5个重要的设计原则
如何在网页设计中表现出色?与您分享以下5条重要的设计原则:
1.善用网站黄金位置
就像超市货架一样,主要视觉位置是网站的主要位置,公司网站应该在此位置放置重要信息。标语广告,按钮广告,轮播图片等是企业常用的促销和展示方法网站,可用于突出显示新产品和一定的促销活动,或告知客户自己的品牌优势和服务内容,以便用户一眼就能知道您的工作。


网站建设案例在线,禁止转载
2.明亮的主题风格
企业必须对网站的整体样式和特征有清晰的定位,并根据行业特征和目标群体调整网站的样式。有些网站仅提供简单的文本信息,以简单明了的内容打动客户;有些提供精美的图像,视频和复杂的页面布局,以醒目的设计吸引客户。如果您不知道该怎么做,则可以找到网站免费制作网页,例如“在线”网站构建平台,并提供多种样式模板供您选择。您可以根据自己的行业选择适合的模板主题。


此显示页面上提供的模板和元素仅用于显示功能效果,未经授权不得用于其他目的
3.清除导航栏
如果在网站上找不到方向,则客户将离开。因此,清晰的导航非常重要。导航栏通常位于网站的左侧或上方。应该组织导航项目计划,并显示重要的列以方便客户选择。


网站建设案例在线,禁止转载
4.专业徽标和字体
使用独特的徽标和字体可以提高客户对公司的认识。一般来说,作为网站徽标,通常以静态图片的形式呈现。徽标通常位于首页导航的顶部,以补充公司名称。同时,也可以将其设计到产品图片中,让客户注意到并反映出来。企业专业精神。
您可以在“联机”网站上上传自定义字体(支持具有自定义域名的用户),在编辑器中单击“样式字体”,然后在本地上传字体文件。像徽标一样,单个字体可以反映品牌个性,并使网站更加专业和美观。


5.平衡网页的设计元素
包括文本和图像的余量,页面加载时间和页面内容的余量以及页面背景和前景的余量。注意单个网页的内容(尤其是高清大图片,大视频)不要堆积太多,以免影响网页的打开速度;并且不要让网页的前景内容浸没在美丽的背景中,以使获得的收益不值得损失。
以上是网页设计科学的5个要点,您现在可以使用“在线”快速制作网站,按照上述方法,效果会非常漂亮!
在线免费网站building_自助网站building_free 网站 building_small程序制作

告诉我们网站设计的基本原则及注意事项
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-05-17 06:13
告诉我们网站设计的基本原则及注意事项
272016/10告诉您网站设计的基本原理和注意事项
现在网站建设已经成为公司必须注意的事情,并且还有许多网站建筑公司可以帮助公司建设相对完整的网站。由原创先驱领导的许多网站建筑公司总结了他们的工作经验。下面,让我们看看告诉我们网站设计的基本原理和预防措施!
一、 网站设计应遵循的基本原则
1、 网站内容必须新颖且精简。一般来说,它应该与众不同,网页的内容应易于阅读,内容的设计应根据特定组织进行,网站的内容应及时更新。
2、 网站的样式应统一。 网站的整体样式是网站的整体图像带给观看者的综合感觉,而不是图像。对于企业来说,风格是不同的。 网站的基本样式可以通过网站的结构布局,内容,文本,徽标,颜色和交互性来体现。
3、 网站需要交互性。需要指出的是,网站在设计时可以使用留言板,反馈表等,从而可以实现与观众的互动。
4、 网站的访问速度应引起注意。设计网站时,必须考虑网站的访问速度,这会影响使用它的体验。
5、 网站链接结构。 网站设计网站链接结构时,设计公司必须使用最少的链接才能获得最佳的浏览效果。需要指出的是,网站构造的目的是使查看者可以轻松,快速地访问他们所需的页面,并清楚地知道他们在哪里。
6、 网站目录结构。一般来说,请避免将所有文件存储在站点的根目录中。您可以根据列的内容创建一个宽目录。目录级别应该不会太复杂。
二、 网站设计注意事项
1、页面的有效性。遵循简洁原则,长度应适中。通常页面的内容控制在100KB以内,否则会影响传输速度。
2、合理设计视觉效果。通常,它是指网页的结构和布局。可以使用表格对网页的各个元素进行布局和定位,以便突出要点。
3、选择图像。通常,在选择图像时,必须注意页面的下载速度和浏览器的兼容性,并且可以为每个图像添加文本描述。
以上内容是向大家介绍网站设计的基本原理和注意事项,希望通过以上介绍,更多的人可以对此有所了解。
北京网站建设北京网页设计网站制作()
转发地址:
上一篇文章:告诉您网站的意义是什么
下一步:揭开关于网站构造的一些关键点 查看全部
告诉我们网站设计的基本原则及注意事项
272016/10告诉您网站设计的基本原理和注意事项
现在网站建设已经成为公司必须注意的事情,并且还有许多网站建筑公司可以帮助公司建设相对完整的网站。由原创先驱领导的许多网站建筑公司总结了他们的工作经验。下面,让我们看看告诉我们网站设计的基本原理和预防措施!
一、 网站设计应遵循的基本原则
1、 网站内容必须新颖且精简。一般来说,它应该与众不同,网页的内容应易于阅读,内容的设计应根据特定组织进行,网站的内容应及时更新。
2、 网站的样式应统一。 网站的整体样式是网站的整体图像带给观看者的综合感觉,而不是图像。对于企业来说,风格是不同的。 网站的基本样式可以通过网站的结构布局,内容,文本,徽标,颜色和交互性来体现。
3、 网站需要交互性。需要指出的是,网站在设计时可以使用留言板,反馈表等,从而可以实现与观众的互动。
4、 网站的访问速度应引起注意。设计网站时,必须考虑网站的访问速度,这会影响使用它的体验。
5、 网站链接结构。 网站设计网站链接结构时,设计公司必须使用最少的链接才能获得最佳的浏览效果。需要指出的是,网站构造的目的是使查看者可以轻松,快速地访问他们所需的页面,并清楚地知道他们在哪里。
6、 网站目录结构。一般来说,请避免将所有文件存储在站点的根目录中。您可以根据列的内容创建一个宽目录。目录级别应该不会太复杂。
二、 网站设计注意事项
1、页面的有效性。遵循简洁原则,长度应适中。通常页面的内容控制在100KB以内,否则会影响传输速度。
2、合理设计视觉效果。通常,它是指网页的结构和布局。可以使用表格对网页的各个元素进行布局和定位,以便突出要点。
3、选择图像。通常,在选择图像时,必须注意页面的下载速度和浏览器的兼容性,并且可以为每个图像添加文本描述。
以上内容是向大家介绍网站设计的基本原理和注意事项,希望通过以上介绍,更多的人可以对此有所了解。
北京网站建设北京网页设计网站制作()
转发地址:
上一篇文章:告诉您网站的意义是什么
下一步:揭开关于网站构造的一些关键点
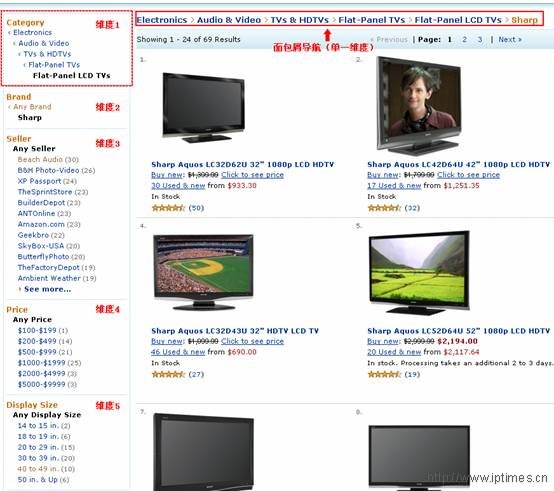
Amazon购物列表页引申:单一维度和多维度的导航结构(组图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 148 次浏览 • 2021-05-16 21:23
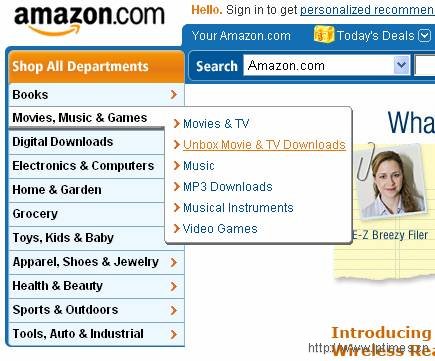
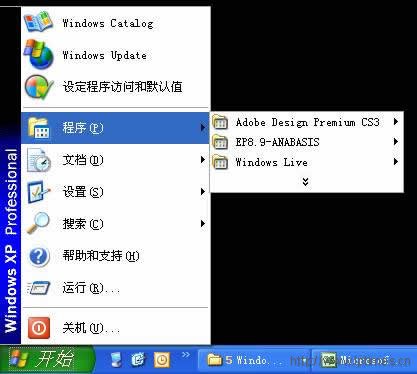
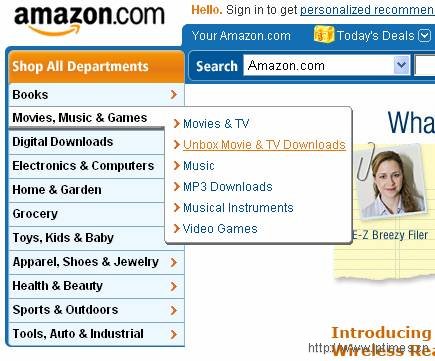
可以说亚马逊是在线产品导航的发起者。让我们看一下亚马逊导航风格的特征。
看看谁最像?
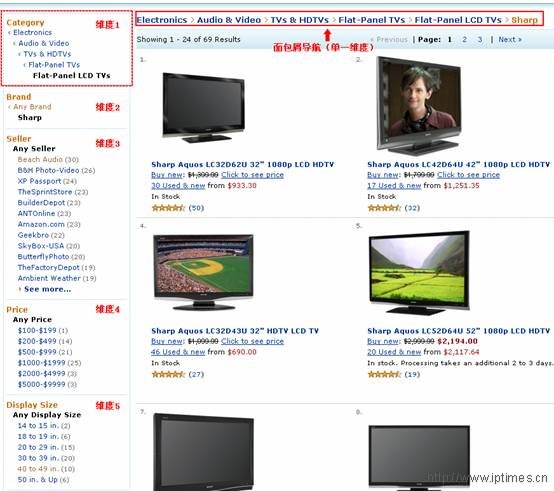
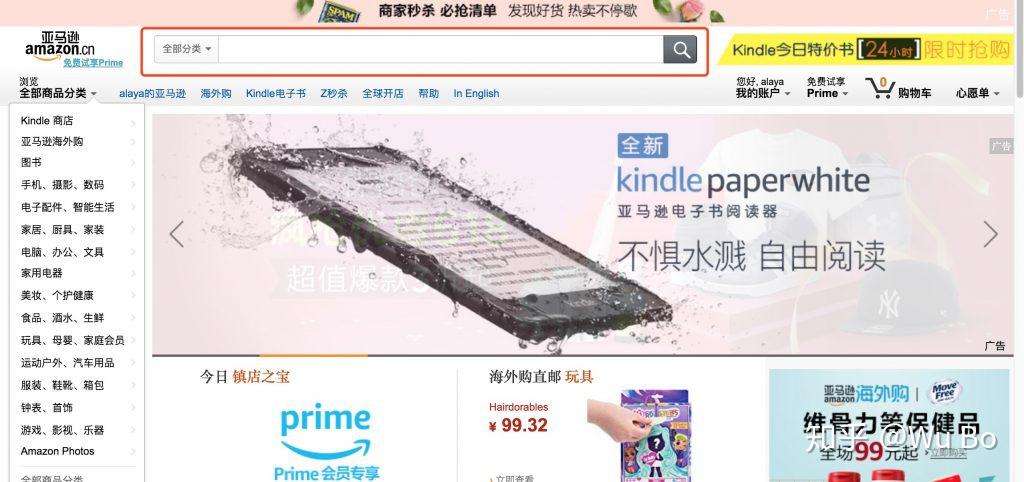
5)亚马逊购物清单页面
从亚马逊购物清单页面扩展讨论:
一维和多维导航结构
我们通常将面包屑导航视为一维导航结构,如上方的红色实线框所示,即它是一种线性导航方法。但是,在Web应用程序中,有两种“面包屑”导航应用程序:
a)“追溯”是指跟踪用户的行为,这是一种“线性导航”,可在网站中记录用户的活动足迹,
b)用于表示内容归因关系的界面元素,即我们经常看到的“主要类别>第一类别>第二类别>第三类别>……>最终内容页面”的分层归因关系。
网页左侧的导航已更改,以提供多个导航维度,并且这些多个维度可以组合为不同级别的面包屑结构
例如,我想购买一台液晶平板电视,我进来了:
电子产品›音频和视频›电视和高清电视›平板电视›平板液晶电视
在此页面上,左侧导航为我提供了多种选择,例如品牌,供应商,价格,显示尺寸...等。
我可以先选择品牌,然后再选择尺寸,例如:
您还可以先选择尺寸,然后再选择品牌,例如:
因此,此方法为用户提供了多维导航。例如,用户可以在电器超市中选择产品,而不必考虑是否向购物指南询问什么品牌或大小合适。这符合用户的心理模型,值得在设计中学习。
网站导航设计中需要注意的问题和基本原理
我们讨论了网站小组日常需求中的导航交互设计,并总结了网站导航设计中需要注意的几个问题和基本原理。
1.导航栏的位置。主导航栏的位置应靠近网页的顶部或左侧。如果由于内容过多而需要进行子导航,则用户必须轻松地区分哪个主题的主导航栏和子导航栏。
2.导航的简便性。导航的使用必须尽可能简单,避免使用下拉菜单或弹出菜单导航,如果无法使用,则菜单级别不应超过两个级别。
3.面包屑导航。用户应该知道当前正在浏览的网页是什么,以及与当前正在浏览的网页相关的网页,例如,通过辅助导航“首页>新闻频道>新闻全名”,可以找到其所在位置的文字描述网页,同时与导航配合突出显示颜色,可以达到可视化教学的效果。
4.导航内容明显不同。导航或主题的类别必须明确,以免引起用户混淆,并且如果存在需要突出显示主要网页的区域,则其视觉上应与一般网页有所不同。
5.导航和排序之间的区别。导航和排序很容易混淆,您需要注意(请参阅图片指出问题)
此处的标签是用于导航还是排序?
在Google Reader上处理
6.准确的导航文本描述。用户在单击导航链接之前已经对他们要查找的内容有一个大致的了解,并且链接上的文字必须准确地描述该链接所到达的网页的内容。 查看全部
Amazon购物列表页引申:单一维度和多维度的导航结构(组图)
可以说亚马逊是在线产品导航的发起者。让我们看一下亚马逊导航风格的特征。

看看谁最像?

5)亚马逊购物清单页面

从亚马逊购物清单页面扩展讨论:
一维和多维导航结构
我们通常将面包屑导航视为一维导航结构,如上方的红色实线框所示,即它是一种线性导航方法。但是,在Web应用程序中,有两种“面包屑”导航应用程序:
a)“追溯”是指跟踪用户的行为,这是一种“线性导航”,可在网站中记录用户的活动足迹,
b)用于表示内容归因关系的界面元素,即我们经常看到的“主要类别>第一类别>第二类别>第三类别>……>最终内容页面”的分层归因关系。
网页左侧的导航已更改,以提供多个导航维度,并且这些多个维度可以组合为不同级别的面包屑结构
例如,我想购买一台液晶平板电视,我进来了:
电子产品›音频和视频›电视和高清电视›平板电视›平板液晶电视
在此页面上,左侧导航为我提供了多种选择,例如品牌,供应商,价格,显示尺寸...等。
我可以先选择品牌,然后再选择尺寸,例如:

您还可以先选择尺寸,然后再选择品牌,例如:

因此,此方法为用户提供了多维导航。例如,用户可以在电器超市中选择产品,而不必考虑是否向购物指南询问什么品牌或大小合适。这符合用户的心理模型,值得在设计中学习。
网站导航设计中需要注意的问题和基本原理
我们讨论了网站小组日常需求中的导航交互设计,并总结了网站导航设计中需要注意的几个问题和基本原理。
1.导航栏的位置。主导航栏的位置应靠近网页的顶部或左侧。如果由于内容过多而需要进行子导航,则用户必须轻松地区分哪个主题的主导航栏和子导航栏。
2.导航的简便性。导航的使用必须尽可能简单,避免使用下拉菜单或弹出菜单导航,如果无法使用,则菜单级别不应超过两个级别。
3.面包屑导航。用户应该知道当前正在浏览的网页是什么,以及与当前正在浏览的网页相关的网页,例如,通过辅助导航“首页>新闻频道>新闻全名”,可以找到其所在位置的文字描述网页,同时与导航配合突出显示颜色,可以达到可视化教学的效果。
4.导航内容明显不同。导航或主题的类别必须明确,以免引起用户混淆,并且如果存在需要突出显示主要网页的区域,则其视觉上应与一般网页有所不同。
5.导航和排序之间的区别。导航和排序很容易混淆,您需要注意(请参阅图片指出问题)

此处的标签是用于导航还是排序?

在Google Reader上处理
6.准确的导航文本描述。用户在单击导航链接之前已经对他们要查找的内容有一个大致的了解,并且链接上的文字必须准确地描述该链接所到达的网页的内容。
影响人们视觉效果的因素较多,网站色彩搭配的范文
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-05-15 03:05
有很多因素会影响人们的视觉效果。 网站颜色是一个重要因素。在某种程度上,色彩匹配的质量直接影响网站设计的成功。以下是对所有人的汇编,供您参考。
潘雯1:交互式动画样式网站设计应用程序
摘要:在信息时代的背景下,互联网的流行应用和多媒体技术的不断发展促使交互动画逐渐成为互联网通信的主流形式。通过图像,声音,视频等的综合处理,可以以多种表达形式实现个性化,高效的产品信息传递,可以增强感官刺激,吸引消费者的注意力,增强产品效果。营销。 。本文首先解释了交互式动画网站的具体设计,然后分析了交互式动画网站设计的具体应用,以供参考。
关键词:互动动画; 网站设计;应用程序讨论
随着Internet应用技术的不断发展,计算机动画作为一种交互式动画的新形式,逐渐成为网络信息传播的一种新方式。交互式动画使用多媒体技术和其他技术手段(例如Java),并通过声音和视频图片的集成来实现人与动画之间的交互性[1]。
1基于交互式动画的网站设计
1. 1设计原则
首先,信息的准确交流。第二,人性化。第三,它适合传播。第四,将艺术性融入设计目的[2]。
1. 2个设计思路
此交互式动画设计以服装主题网站为例。在实际的设计过程中,基于这种类型的网站,涉及到许多类型的产品。通过明确优先次序,找到主要服装,以增强宣传效果,以设计内容为出发点,有必要明确以下三个部分的设计:首先,从整体出发,实现网站页面的规划和设计。必须根据商店的基本信息,产品类型,服装的分类和搭配等来构造页面,以阐明网站页面的特征,并突出其自身的样式特征。其次,单个项目的展示设计。以交互动画的形式显示各个项目,并通过真实的交互确保观看者对产品有真实而全面的理解。第三,实现页面交互动画设计,包括首页和各个级别的页面。
1. 3设计的实现
首先,实现总体规划设计。它是指实现网站页面结构的计划。在具体实现的过程中,有必要实现样式设计和特定背景色的填充,然后实现网站页面的个性化设计。在实际的设计过程中,使用诸如CorelDraw / Photoshop之类的软件进行设计。基于交互式设计平台的定位,首先需要页面元素的手绘设计,并通过相应的设计元素达到效果的设计作为参考,为用户设计出图纸。设计。完成后,需要将其保存为Jpeg之类的文件格式。 PNG保存格式的背景是透明的,并且相应的像素和分辨率必须满足全屏显示的需求。其次,实现单项设计。在实现这种交互式设计内容的过程中,通常可以通过使用三维建模或二维全景拍摄来进行。在此基础上,可以实现二维和三维交互设计。相应的设计软件可以使用3dsmax / VRToolbox等软件进行设计,并在分类处理和调整后实现渲染的输出。具体的设计步骤[3]是:首先,在3dsmax中执行建模处理以实现对文件大小的有效控制。在此基础上,使用Cult3D来实现3D格式输出,并添加了相应的交互形式来随处响应。压缩播放文件,为发布应用程序奠定基础。其次,在用2D图片拼接3D动画的过程中,需要按照每十度采集在相应的比例尺旋转平台上突出显示图片。导入后,使用相应的润饰软件处理图片并进行转换。在对应像素以下的文件格式下,利用VR软件在此基础上实现全景拼接,然后制作影视动画形式的交互式动画。最后是页面设计。包括主页和所有级别页面的交互式动画设计,此设计是突出显示整个网站样式的关键。它需要基于用户体验要求,并融合设计的艺术性和趣味性,以满足观众的审美需求。 [4]在设计过程的具体实施中,首先必须实现设计元素的整合,然后要实现各个层次页面的具体设计,并为单个产品提供交互式动画的空间。确保在所有级别的页面中。最后,实现主页面设计并制作相应的导航页面,通过相应的语言软件进行编程,并在调试后确认最终渲染。第四,页面集成设计。首先,使用Photoshop和其他软件制作和修改静态页面,添加文本内容,合并需要插入的交互式动画,并确保其格式和大小符合要求并保存;然后,使用Flash软件实现动画设计。插入相应的背景等,并使用Dreamweaver软件实现单个项目与网站页面在各个级别的链接设计,最后浏览并实现目标调整以确保交互式动画的成功发布。
2基于交互式动画网站设计的应用程序
2. 1应用程序角色分析
首先,创新的产品营销方法。交互式动画设计的应用用于实现产品营销。通过互联网媒介,可以实现产品信息的高效流通和传播,交互式动画的独特设计理念可以满足消费者的实际需求。交互式动画设计可以进一步完善产品的显示细节,并通过将清晰的主题和个性化的设计理念相结合来吸引观看者的注意力,从而为产品营销和促销开辟了新途径。同时,这种设计形式的应用也是对传统网站设计的补充,相应的信息内容更加丰富,更加具体,效果更好。二是增强信息传递效果。通过交互式动画下的动画设计与人的有效互动可以增强消费者的体验感,并在参与过程中加强与消费者的交流与交流,从而增强信息传递的效果。第三,加强情感交流。通过互动动画设计的应用程序可以通过该平台吸引观众的注意力,基于消费者心理需求的设计理念可以激发情感共鸣,并通过艺术性和趣味性的进一步融合来增强情感共鸣。交流与交流。
2. 2申请过程中的问题和解决方案
首先,申请过程中出现的问题。主要表现在以下两点:一是设计理念不完善,缺乏创新,设计生产过程中的技术实施不到位;其次,交互式动画设计的完整性不足,难以体现交互式动画设计的价值。进一步优化和改进。第二,对策。根据当前在线营销和推广的发展状况,交互式动画设计的应用要想充分体现交互式动画的价值,就必须从设计概念入手,把握整体概念,并在此基础上进一步增强设计能力和层次,逐步执行每个设计,并强调交互式动画设计的交互性和乐趣。
3结束语
综上所述,交互式动画网站的设计和应用已成为当前网络营销和推广的主要方式之一。在设计过程的实际执行中,有必要在明确的设计原则的基础上进行设计。概念和实现在阐明网站交互式动画的应用意义的同时,结合提出的问题阐明了整体解决方案的方向,以确保网站交互式动画的完美设计和应用的实现。
参考文献:
[1]王静。网络广告中交互式动画的设计与应用研究[D]。西安:西安工业大学,200 8.
[2]朱菊英。基于交互学习的高质量课程设计与开发的研究网站 [D]。兰州:西北师范大学,201 2.
[3]王翠仪。知性教育研究网站页面设计[D]。芜湖:安徽师范大学,201 3.
[4]顾乐娟。动画制作专题研究的设计与开发网站 [D]。济南:山东师范大学,201 1.
潘文二:网站设计艺术性和实用性分析
摘要:随着科学技术的飞速发展,计算机技术在不断发展,尤其是网络信息技术在人们日常生活中的应用越来越广泛,大多数互联网用户也提出了更高的要求。 网站设计。要求。良好的互联网网站应该既实用又美观,并且可以为用户带来方便,舒适的操作体验。本文在保持设计实用性的基础上,对如何提高网站设计的艺术性进行了一些简单的研究和讨论。
关键词:网站设计;实用性艺术性
一个出色的网站设计计划必须既实用又艺术。在网站中添加一些艺术元素可以优化网站的浏览功能,从而有效地提高网站的整体价值。美丽的Internet环境可以为用户提供更好的体验,而实用性是确保网站能够满足用户功能要求的重要保证。因此,网站设计者需要深入了解网站实用性和艺术性之间的关系,并将两者有效地结合起来,为用户提供强大的网站实用功能,并掌握网站的艺术性,以便为用户提供更好的网站服务。
1. 网站设计实用性
实用性是网站的生命。没有实用性,就不可能为用户提供高质量的服务,不能满足用户的实际需求。作者简要说明了如何在网站设计中增强SEO技术以提高实用性,包括以下几个方面。
1. 1链接策略
通常来说,搜索引擎目录可以为网站提供高质量的外部链接,这将有助于提高网站的页面浏览量和网络排名。目前,互联网上有网站太多,并且自动搜索引擎已经开始出现?自组织可以满足网站数量不断增加的现实。高质量的传入链接无疑将有助于获得搜索引擎的认可,从而提高网站页面浏览量和网站排名,这具有重要意义。因此,在网站的设计过程中添加适当数量的派生链接可以提高网站内容的丰富程度,并提高搜索引擎对网站的印象。
1. 2关键字策略
访问者希望在网站中快速找到他们需要了解的信息,例如产品信息,产品服务,基本公司信息等。这要求网站在设计过程中设置关键字以有效地改善网站对用户的可见性。首先,我们必须充分考虑用户的搜索需求,并从用户的实际需求的角度选择准确合适的关键词。其次,网页数关键词必须合适。 关键词太少会导致用户难以搜索他们需要的内容,而关键词太多会导致用户搜索不相关的内容,这不利于客户信息筛选。 。最后,关键字的含义应该准确且狭窄,以免关键字含义过宽而导致巨大的搜索结果,这会影响网站对用户的可见性。
2. 网站设计技艺
网站导航系统的设计包括文本,颜色,图标和页面布局等元素。这些元素的相互作用和集成最终决定了导航系统。好的视觉设计不仅可以美化和装饰导航系统,而且可以在第一时间吸引用户的注意力,然后引导用户浏览网站。
2. 1色彩设计
颜色是一个非常诱人的视觉符号,它可以简单直观地传达信息,并留下非常稳定的印象。导航系统的颜色规划会根据功能区域强调不同的颜色匹配。在合理的色彩布局的基础上,它不仅可以突出整体风格,而且可以展现网站的独特品味和内涵。例如,使用颜色来区分浏览的链接,使用较亮的颜色作为未访问的链接,而被访问的链接则使用相对柔和和暗淡的颜色,这可以帮助用户定位方向并区分是否已访问链接,以便于重新访问。
2. 2文字设计
字体的设计,字体大小和文本的对齐方式与导航系统的外观密切相关。文本的图像和图像处理可以插入到导航系统中,以增强美观性。字体大小应适中。较大的字体会影响整个页面的布局和美观。较小的字体将导致较差的可读性。粗细也代表不同的文本表达。粗体字字体强大有力,重点很明显;稀薄的字体优雅精致,看上去柔软。
2. 3图标设计
当用户快速浏览网站信息时,它们容易被特殊的突出图标所吸引。图标不仅起到装饰性的作用,而且可以通过与文本结合使用来提供良好的总体方向感,从而使网站含义清晰。通过增强图标标签并增强正在浏览的信息的方向,它可以帮助用户快速扫描和定位网站信息。
3.结合艺术性和实用性
3. 1确定网站的目标
网站设计必须首先定义位置和目标,然后确定网站的类型,然后再深度设计网站的元素。 网站目标通常包括以下内容:*** 1 ***信息服务,用户可以通过网站导航直接查询所需的信息资源; *** 2 ***创造收入,这种类型的网站实用性是最重要的,操作界面可以为用户提供准确的信息,导航必须简洁明了,突出人性化; *** 3 ** *教育或培训服务,网站主要使用材料和培训课程来吸引用户,让用户进行知识服务。
3. 2 网站导航设计
网站导航设计必须清晰明了,以便用户可以快速方便地找到所需的信息和信息。 网站的艺术设计遵循“平衡,回声和对比度”的原则。实际设计必须首先避免内容重复,并且页面内容应该是主要和次要的。登录后,用户希望直接找到他们需要的信息,因此请避免使用大而连续的文本,以使主页的功能分布清晰明了。网页导航的创造力和艺术性非常重要,但不应过分强调艺术性并失去实用性,例如避免使用隐藏导航和移动导航以确保一致性。
3. 3两者相互结合
网页导航使用图形按钮,超链接和其他工具来控制站点。因此,导航设计的准则是“结构清晰,整洁,艺术和创新”。 网站缺乏艺术性和美学感无法吸引用户,而缺乏实用性则失去了网站的含义。因此,出色的网站设计是艺术性和实用性的完美结合。 网站在设计过程中,艺术性和实用性并不矛盾,两者之间存在互补关系。艺术性有助于提高网站的吸引力。设计人员将生活中的对象用作图标设计还可以提高网站的实用性,并帮助用户更好地理解图标功能。从网站意识到自己的需求这一事实来看,用户反映了网站的实用性,而良好的实用性则有助于用户欣赏网站的艺术性,并让用户可以真正体验网站的品牌和内容设计。可以看出网站设计艺术与实用性的完美结合与共存,可以设计出更好的用户体验网站。
参考文献:
[1]孙韬。 网站设计艺术与实用性[J]。电子生产,2014,*** 24 ***:37-3 7.
[2]谭兰丹。网站设计中的导航系统的艺术性[J]。大众文学艺术,2011,*** 12 ***:80-8 1.
[3]李其亮,王昌立。高职院校实践与实践网站设计与开发[J]。考试周刊,2011,*** 30 ***:149-15 0.
[4]杨洪丽。网站如何在设计中加强SEO技术和策略分析[J]。信息系统工程,2013,*** 12 ***:9 4. 查看全部
影响人们视觉效果的因素较多,网站色彩搭配的范文
有很多因素会影响人们的视觉效果。 网站颜色是一个重要因素。在某种程度上,色彩匹配的质量直接影响网站设计的成功。以下是对所有人的汇编,供您参考。
潘雯1:交互式动画样式网站设计应用程序
摘要:在信息时代的背景下,互联网的流行应用和多媒体技术的不断发展促使交互动画逐渐成为互联网通信的主流形式。通过图像,声音,视频等的综合处理,可以以多种表达形式实现个性化,高效的产品信息传递,可以增强感官刺激,吸引消费者的注意力,增强产品效果。营销。 。本文首先解释了交互式动画网站的具体设计,然后分析了交互式动画网站设计的具体应用,以供参考。
关键词:互动动画; 网站设计;应用程序讨论
随着Internet应用技术的不断发展,计算机动画作为一种交互式动画的新形式,逐渐成为网络信息传播的一种新方式。交互式动画使用多媒体技术和其他技术手段(例如Java),并通过声音和视频图片的集成来实现人与动画之间的交互性[1]。
1基于交互式动画的网站设计
1. 1设计原则
首先,信息的准确交流。第二,人性化。第三,它适合传播。第四,将艺术性融入设计目的[2]。
1. 2个设计思路
此交互式动画设计以服装主题网站为例。在实际的设计过程中,基于这种类型的网站,涉及到许多类型的产品。通过明确优先次序,找到主要服装,以增强宣传效果,以设计内容为出发点,有必要明确以下三个部分的设计:首先,从整体出发,实现网站页面的规划和设计。必须根据商店的基本信息,产品类型,服装的分类和搭配等来构造页面,以阐明网站页面的特征,并突出其自身的样式特征。其次,单个项目的展示设计。以交互动画的形式显示各个项目,并通过真实的交互确保观看者对产品有真实而全面的理解。第三,实现页面交互动画设计,包括首页和各个级别的页面。
1. 3设计的实现
首先,实现总体规划设计。它是指实现网站页面结构的计划。在具体实现的过程中,有必要实现样式设计和特定背景色的填充,然后实现网站页面的个性化设计。在实际的设计过程中,使用诸如CorelDraw / Photoshop之类的软件进行设计。基于交互式设计平台的定位,首先需要页面元素的手绘设计,并通过相应的设计元素达到效果的设计作为参考,为用户设计出图纸。设计。完成后,需要将其保存为Jpeg之类的文件格式。 PNG保存格式的背景是透明的,并且相应的像素和分辨率必须满足全屏显示的需求。其次,实现单项设计。在实现这种交互式设计内容的过程中,通常可以通过使用三维建模或二维全景拍摄来进行。在此基础上,可以实现二维和三维交互设计。相应的设计软件可以使用3dsmax / VRToolbox等软件进行设计,并在分类处理和调整后实现渲染的输出。具体的设计步骤[3]是:首先,在3dsmax中执行建模处理以实现对文件大小的有效控制。在此基础上,使用Cult3D来实现3D格式输出,并添加了相应的交互形式来随处响应。压缩播放文件,为发布应用程序奠定基础。其次,在用2D图片拼接3D动画的过程中,需要按照每十度采集在相应的比例尺旋转平台上突出显示图片。导入后,使用相应的润饰软件处理图片并进行转换。在对应像素以下的文件格式下,利用VR软件在此基础上实现全景拼接,然后制作影视动画形式的交互式动画。最后是页面设计。包括主页和所有级别页面的交互式动画设计,此设计是突出显示整个网站样式的关键。它需要基于用户体验要求,并融合设计的艺术性和趣味性,以满足观众的审美需求。 [4]在设计过程的具体实施中,首先必须实现设计元素的整合,然后要实现各个层次页面的具体设计,并为单个产品提供交互式动画的空间。确保在所有级别的页面中。最后,实现主页面设计并制作相应的导航页面,通过相应的语言软件进行编程,并在调试后确认最终渲染。第四,页面集成设计。首先,使用Photoshop和其他软件制作和修改静态页面,添加文本内容,合并需要插入的交互式动画,并确保其格式和大小符合要求并保存;然后,使用Flash软件实现动画设计。插入相应的背景等,并使用Dreamweaver软件实现单个项目与网站页面在各个级别的链接设计,最后浏览并实现目标调整以确保交互式动画的成功发布。
2基于交互式动画网站设计的应用程序
2. 1应用程序角色分析
首先,创新的产品营销方法。交互式动画设计的应用用于实现产品营销。通过互联网媒介,可以实现产品信息的高效流通和传播,交互式动画的独特设计理念可以满足消费者的实际需求。交互式动画设计可以进一步完善产品的显示细节,并通过将清晰的主题和个性化的设计理念相结合来吸引观看者的注意力,从而为产品营销和促销开辟了新途径。同时,这种设计形式的应用也是对传统网站设计的补充,相应的信息内容更加丰富,更加具体,效果更好。二是增强信息传递效果。通过交互式动画下的动画设计与人的有效互动可以增强消费者的体验感,并在参与过程中加强与消费者的交流与交流,从而增强信息传递的效果。第三,加强情感交流。通过互动动画设计的应用程序可以通过该平台吸引观众的注意力,基于消费者心理需求的设计理念可以激发情感共鸣,并通过艺术性和趣味性的进一步融合来增强情感共鸣。交流与交流。
2. 2申请过程中的问题和解决方案
首先,申请过程中出现的问题。主要表现在以下两点:一是设计理念不完善,缺乏创新,设计生产过程中的技术实施不到位;其次,交互式动画设计的完整性不足,难以体现交互式动画设计的价值。进一步优化和改进。第二,对策。根据当前在线营销和推广的发展状况,交互式动画设计的应用要想充分体现交互式动画的价值,就必须从设计概念入手,把握整体概念,并在此基础上进一步增强设计能力和层次,逐步执行每个设计,并强调交互式动画设计的交互性和乐趣。
3结束语
综上所述,交互式动画网站的设计和应用已成为当前网络营销和推广的主要方式之一。在设计过程的实际执行中,有必要在明确的设计原则的基础上进行设计。概念和实现在阐明网站交互式动画的应用意义的同时,结合提出的问题阐明了整体解决方案的方向,以确保网站交互式动画的完美设计和应用的实现。
参考文献:
[1]王静。网络广告中交互式动画的设计与应用研究[D]。西安:西安工业大学,200 8.
[2]朱菊英。基于交互学习的高质量课程设计与开发的研究网站 [D]。兰州:西北师范大学,201 2.
[3]王翠仪。知性教育研究网站页面设计[D]。芜湖:安徽师范大学,201 3.
[4]顾乐娟。动画制作专题研究的设计与开发网站 [D]。济南:山东师范大学,201 1.
潘文二:网站设计艺术性和实用性分析
摘要:随着科学技术的飞速发展,计算机技术在不断发展,尤其是网络信息技术在人们日常生活中的应用越来越广泛,大多数互联网用户也提出了更高的要求。 网站设计。要求。良好的互联网网站应该既实用又美观,并且可以为用户带来方便,舒适的操作体验。本文在保持设计实用性的基础上,对如何提高网站设计的艺术性进行了一些简单的研究和讨论。
关键词:网站设计;实用性艺术性
一个出色的网站设计计划必须既实用又艺术。在网站中添加一些艺术元素可以优化网站的浏览功能,从而有效地提高网站的整体价值。美丽的Internet环境可以为用户提供更好的体验,而实用性是确保网站能够满足用户功能要求的重要保证。因此,网站设计者需要深入了解网站实用性和艺术性之间的关系,并将两者有效地结合起来,为用户提供强大的网站实用功能,并掌握网站的艺术性,以便为用户提供更好的网站服务。
1. 网站设计实用性
实用性是网站的生命。没有实用性,就不可能为用户提供高质量的服务,不能满足用户的实际需求。作者简要说明了如何在网站设计中增强SEO技术以提高实用性,包括以下几个方面。
1. 1链接策略
通常来说,搜索引擎目录可以为网站提供高质量的外部链接,这将有助于提高网站的页面浏览量和网络排名。目前,互联网上有网站太多,并且自动搜索引擎已经开始出现?自组织可以满足网站数量不断增加的现实。高质量的传入链接无疑将有助于获得搜索引擎的认可,从而提高网站页面浏览量和网站排名,这具有重要意义。因此,在网站的设计过程中添加适当数量的派生链接可以提高网站内容的丰富程度,并提高搜索引擎对网站的印象。
1. 2关键字策略
访问者希望在网站中快速找到他们需要了解的信息,例如产品信息,产品服务,基本公司信息等。这要求网站在设计过程中设置关键字以有效地改善网站对用户的可见性。首先,我们必须充分考虑用户的搜索需求,并从用户的实际需求的角度选择准确合适的关键词。其次,网页数关键词必须合适。 关键词太少会导致用户难以搜索他们需要的内容,而关键词太多会导致用户搜索不相关的内容,这不利于客户信息筛选。 。最后,关键字的含义应该准确且狭窄,以免关键字含义过宽而导致巨大的搜索结果,这会影响网站对用户的可见性。
2. 网站设计技艺
网站导航系统的设计包括文本,颜色,图标和页面布局等元素。这些元素的相互作用和集成最终决定了导航系统。好的视觉设计不仅可以美化和装饰导航系统,而且可以在第一时间吸引用户的注意力,然后引导用户浏览网站。
2. 1色彩设计
颜色是一个非常诱人的视觉符号,它可以简单直观地传达信息,并留下非常稳定的印象。导航系统的颜色规划会根据功能区域强调不同的颜色匹配。在合理的色彩布局的基础上,它不仅可以突出整体风格,而且可以展现网站的独特品味和内涵。例如,使用颜色来区分浏览的链接,使用较亮的颜色作为未访问的链接,而被访问的链接则使用相对柔和和暗淡的颜色,这可以帮助用户定位方向并区分是否已访问链接,以便于重新访问。
2. 2文字设计
字体的设计,字体大小和文本的对齐方式与导航系统的外观密切相关。文本的图像和图像处理可以插入到导航系统中,以增强美观性。字体大小应适中。较大的字体会影响整个页面的布局和美观。较小的字体将导致较差的可读性。粗细也代表不同的文本表达。粗体字字体强大有力,重点很明显;稀薄的字体优雅精致,看上去柔软。
2. 3图标设计
当用户快速浏览网站信息时,它们容易被特殊的突出图标所吸引。图标不仅起到装饰性的作用,而且可以通过与文本结合使用来提供良好的总体方向感,从而使网站含义清晰。通过增强图标标签并增强正在浏览的信息的方向,它可以帮助用户快速扫描和定位网站信息。
3.结合艺术性和实用性
3. 1确定网站的目标
网站设计必须首先定义位置和目标,然后确定网站的类型,然后再深度设计网站的元素。 网站目标通常包括以下内容:*** 1 ***信息服务,用户可以通过网站导航直接查询所需的信息资源; *** 2 ***创造收入,这种类型的网站实用性是最重要的,操作界面可以为用户提供准确的信息,导航必须简洁明了,突出人性化; *** 3 ** *教育或培训服务,网站主要使用材料和培训课程来吸引用户,让用户进行知识服务。
3. 2 网站导航设计
网站导航设计必须清晰明了,以便用户可以快速方便地找到所需的信息和信息。 网站的艺术设计遵循“平衡,回声和对比度”的原则。实际设计必须首先避免内容重复,并且页面内容应该是主要和次要的。登录后,用户希望直接找到他们需要的信息,因此请避免使用大而连续的文本,以使主页的功能分布清晰明了。网页导航的创造力和艺术性非常重要,但不应过分强调艺术性并失去实用性,例如避免使用隐藏导航和移动导航以确保一致性。
3. 3两者相互结合
网页导航使用图形按钮,超链接和其他工具来控制站点。因此,导航设计的准则是“结构清晰,整洁,艺术和创新”。 网站缺乏艺术性和美学感无法吸引用户,而缺乏实用性则失去了网站的含义。因此,出色的网站设计是艺术性和实用性的完美结合。 网站在设计过程中,艺术性和实用性并不矛盾,两者之间存在互补关系。艺术性有助于提高网站的吸引力。设计人员将生活中的对象用作图标设计还可以提高网站的实用性,并帮助用户更好地理解图标功能。从网站意识到自己的需求这一事实来看,用户反映了网站的实用性,而良好的实用性则有助于用户欣赏网站的艺术性,并让用户可以真正体验网站的品牌和内容设计。可以看出网站设计艺术与实用性的完美结合与共存,可以设计出更好的用户体验网站。
参考文献:
[1]孙韬。 网站设计艺术与实用性[J]。电子生产,2014,*** 24 ***:37-3 7.
[2]谭兰丹。网站设计中的导航系统的艺术性[J]。大众文学艺术,2011,*** 12 ***:80-8 1.
[3]李其亮,王昌立。高职院校实践与实践网站设计与开发[J]。考试周刊,2011,*** 30 ***:149-15 0.
[4]杨洪丽。网站如何在设计中加强SEO技术和策略分析[J]。信息系统工程,2013,*** 12 ***:9 4.
UI设计的五个重要原则,你知道几个?
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-05-12 07:31
关于UI设计,在招聘网站时,我们经常看到许多公司将其与艺术相关联,就像在移动互联网兴起之前的网络设计和网络艺术一样。但是,当您通过本文了解UI设计的五项重要原则时,您可能会发现它不仅像绘图一样简单。严格来说,UI设计是技术性更高的。
原则1:沟通畅通
也许没有什么比通常会使用户感到模棱两可的界面设计更糟糕的了。
例如,有一个后背设计。切换到此页面时,后退按钮是x。根据通常的理解,我认为这意味着关闭。但是,当我需要返回上一页时,可能会习惯性地在左上角寻找左箭头按钮,但是对我来说唯一剩下的就是关闭按钮。在这一点上,我会犹豫。如果单击关闭按钮,会发生什么?我必须猜测设计者的意图,我是否应该将当前界面理解为从上一页打开的子视图?类似于Popup的意思,所以我关闭视图,即重新显示原创界面吗?
我并不是说后台设计无法做到这一点,但是作为UI设计师,您需要在考虑这样做之前可能会引起用户的关注,因此您需要更全面地考虑以使您的设计意图清晰明了。与用户沟通无误。
原则2:清除并传达信息反馈
用户执行动作后,他需要知道自己做了什么,是否已执行操作等。在最简单的示例中,当用户发布评论时,单击“提交”按钮后,按钮的状态立即更改。例如,当颜色变深时,用户知道按钮已经被按下。释放鼠标按钮或手指后,将恢复按钮样式,告知用户按钮已被释放。请注意,这是反馈设计的时间。用户需要知道评论是否已提交。大多数方法都是“加载按钮”的样式。该按钮本身不可单击,并且“加载”显示在按钮内部或外部的相关区域中。信息,指示正在提交评论,然后显示提交是否成功。
您可以尝试删除上述反馈设计,会发生什么?如果用户单击后没有反馈,则他会错误地认为该操作不成功,请重试。如果对该程序没有限制,则可能会导致重复提交。
这只是一个非常常见的示例。实际上,反馈设计遍布整个应用程序,每个细节都不能忽略。
原则3:保持总体设计的一致性
设计原则应贯穿整个产品,包括视觉和交互等不同方面。从交互的角度来看,它体现在页面切换方法和导航设计的一致性上。在视觉上,它指的是元素的一致性,例如颜色,字体和图标。使用产品时,没有用户发现他或她所在的新页面的导航实际上已更改,或者整体样式已更改,从而陷入混乱状态。
如果您不希望网站或应用看起来像几种不同的产品,则需要制作样式指南。在Behance,Dribble或中国ZC上,很多作品将在下面的样式指南中显示。
原则4:犹豫不决时,请使用公认的设计
创新设计是一件好事,但请不要反人类。我见过一些最近使用UI的朋友,他们充满了创新和热情,更改了应该在不同页面上的4个位置统一的App菜单按钮,并想象了非常令人眼花expansion乱的扩展效果,然后陷入了麻烦,犹豫不决的决定:在下一个新页面上,菜单按钮在哪里更合适?
这样的创新就像一个已经可以很好运转的轮一样,但是有必要进行创新以制造一个六角形的轮,这引起了另一个大问题:“把它抬起来,总是很轻笑,为什么?解决? “。
可靠的创新是在经过实践证明的公认设计方案的基础上进行更好的改进,而不是制造新的麻烦。因此,在UI设计中,第四个基本原则是遵循公认的设计方案并符合用户开发的交互习惯。
该示例如下,比较了京东和中国亚马逊的两个网站搜索框位置,它们两个都位于顶部区域的顶部。这样的设计必须基于对用户搜索习惯的分析数据的不断改进和验证,因此您不必在相反的方向上违背设计。相反,进一步增强更为重要。
原则5:增强视觉层次感
当我第一次进行国外项目设计时,我的同事最常听到的词是Visual Hierarchy。相反,如果他们将作品描述为非常单调,则将使用Plain。
那么视觉层次是什么?首先,我们必须强调信息可视化的概念。 UI始终需要将信息传达给用户,并且该信息需要通过各种设计元素,文本段落,图片等来表达,并且它们的布局决定了相关信息的重要级别,即通过视觉表达。通过下面的示例,您可以清楚地看到哪种设计可以更好地突出需要强调的信息。
因此,您必须根据产品的业务需求确定信息本身的重要级别。您需要知道哪些信息需要强调,哪些是辅助信息。在特定的设计中,可以使用字体和字体大小区分,色差和空白。以后将详细讨论特定的设计技术,这里仅是一个简短的摘要。
感谢您的阅读。如果有任何改善或歧义,请随时赐教。希望通过沟通互相改善。
UI设计-Mofect的五项基本原理
查看全部
UI设计的五个重要原则,你知道几个?
关于UI设计,在招聘网站时,我们经常看到许多公司将其与艺术相关联,就像在移动互联网兴起之前的网络设计和网络艺术一样。但是,当您通过本文了解UI设计的五项重要原则时,您可能会发现它不仅像绘图一样简单。严格来说,UI设计是技术性更高的。
原则1:沟通畅通
也许没有什么比通常会使用户感到模棱两可的界面设计更糟糕的了。
例如,有一个后背设计。切换到此页面时,后退按钮是x。根据通常的理解,我认为这意味着关闭。但是,当我需要返回上一页时,可能会习惯性地在左上角寻找左箭头按钮,但是对我来说唯一剩下的就是关闭按钮。在这一点上,我会犹豫。如果单击关闭按钮,会发生什么?我必须猜测设计者的意图,我是否应该将当前界面理解为从上一页打开的子视图?类似于Popup的意思,所以我关闭视图,即重新显示原创界面吗?
我并不是说后台设计无法做到这一点,但是作为UI设计师,您需要在考虑这样做之前可能会引起用户的关注,因此您需要更全面地考虑以使您的设计意图清晰明了。与用户沟通无误。
原则2:清除并传达信息反馈
用户执行动作后,他需要知道自己做了什么,是否已执行操作等。在最简单的示例中,当用户发布评论时,单击“提交”按钮后,按钮的状态立即更改。例如,当颜色变深时,用户知道按钮已经被按下。释放鼠标按钮或手指后,将恢复按钮样式,告知用户按钮已被释放。请注意,这是反馈设计的时间。用户需要知道评论是否已提交。大多数方法都是“加载按钮”的样式。该按钮本身不可单击,并且“加载”显示在按钮内部或外部的相关区域中。信息,指示正在提交评论,然后显示提交是否成功。




您可以尝试删除上述反馈设计,会发生什么?如果用户单击后没有反馈,则他会错误地认为该操作不成功,请重试。如果对该程序没有限制,则可能会导致重复提交。
这只是一个非常常见的示例。实际上,反馈设计遍布整个应用程序,每个细节都不能忽略。
原则3:保持总体设计的一致性
设计原则应贯穿整个产品,包括视觉和交互等不同方面。从交互的角度来看,它体现在页面切换方法和导航设计的一致性上。在视觉上,它指的是元素的一致性,例如颜色,字体和图标。使用产品时,没有用户发现他或她所在的新页面的导航实际上已更改,或者整体样式已更改,从而陷入混乱状态。
如果您不希望网站或应用看起来像几种不同的产品,则需要制作样式指南。在Behance,Dribble或中国ZC上,很多作品将在下面的样式指南中显示。


原则4:犹豫不决时,请使用公认的设计
创新设计是一件好事,但请不要反人类。我见过一些最近使用UI的朋友,他们充满了创新和热情,更改了应该在不同页面上的4个位置统一的App菜单按钮,并想象了非常令人眼花expansion乱的扩展效果,然后陷入了麻烦,犹豫不决的决定:在下一个新页面上,菜单按钮在哪里更合适?
这样的创新就像一个已经可以很好运转的轮一样,但是有必要进行创新以制造一个六角形的轮,这引起了另一个大问题:“把它抬起来,总是很轻笑,为什么?解决? “。
可靠的创新是在经过实践证明的公认设计方案的基础上进行更好的改进,而不是制造新的麻烦。因此,在UI设计中,第四个基本原则是遵循公认的设计方案并符合用户开发的交互习惯。
该示例如下,比较了京东和中国亚马逊的两个网站搜索框位置,它们两个都位于顶部区域的顶部。这样的设计必须基于对用户搜索习惯的分析数据的不断改进和验证,因此您不必在相反的方向上违背设计。相反,进一步增强更为重要。



原则5:增强视觉层次感
当我第一次进行国外项目设计时,我的同事最常听到的词是Visual Hierarchy。相反,如果他们将作品描述为非常单调,则将使用Plain。
那么视觉层次是什么?首先,我们必须强调信息可视化的概念。 UI始终需要将信息传达给用户,并且该信息需要通过各种设计元素,文本段落,图片等来表达,并且它们的布局决定了相关信息的重要级别,即通过视觉表达。通过下面的示例,您可以清楚地看到哪种设计可以更好地突出需要强调的信息。
因此,您必须根据产品的业务需求确定信息本身的重要级别。您需要知道哪些信息需要强调,哪些是辅助信息。在特定的设计中,可以使用字体和字体大小区分,色差和空白。以后将详细讨论特定的设计技术,这里仅是一个简短的摘要。




感谢您的阅读。如果有任何改善或歧义,请随时赐教。希望通过沟通互相改善。
UI设计-Mofect的五项基本原理

网站设计的基本原则和注意事项有哪些?-八维教育
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-05-12 07:23
一、 网站设计的基本原理
1. 网站内容应新颖,专业且精致
网站的信息内容应与众不同,Web内容应易于阅读,内容设计应组织合理,网站内容应及时更新。
2. 网站整体风格应该统一
网站的风格是指网站的整体形象给观众带来的全面感觉,它是抽象的。风格是不同的。 网站的样式可以通过网站的结构,内容,文本,徽标,颜色,交互性等来概括。
3. 网站提供了互动性
网站在设计时应使用留言板,反馈表等与观众互动。
4. 网站的访问速度
设计网站时,必须考虑网站的访问速度。
5. 网站链接结构
设计网站链接结构的原则是使用最少的链接来获得最佳的浏览效果。 网站设计师希望观众可以轻松快速地访问所需的页面,同时也清楚地知道他们的位置。
6. 网站目录结构
尽量不要将所有文件存储在站点的根目录中:您可以根据列的内容创建一个宽目录,并在主目录下创建一个单独的images文件夹:目录级别不应为太深:请勿使用中文目录,目录名称不应太长。
二、以下是网页上的一些注释
1.页面有效性
网页应易于阅读,名称应简洁明了,长度应适中。通常页面的内容不超过100KB,否则传输速度会变慢。
2.页面样式应统一
网站上所有网页的背景,导航栏,图像,文本等必须具有统一的样式。
3.合理设计视觉效果
主要反映在网页的结构和布局中,应使用表格对网页中的每个元素进行布局和定位,以突出显示网页的重点。
4.图片供阅读
使用图像时,为了确保页面的下载速度和浏览器兼容性,可以为每个图像添加文本描述。
5.使用Java程序
由于Java程序的当前运行速度相对较慢,因此请勿使用大型Java程序。不建议在Web开发过程中使用太多新技术。 查看全部
网站设计的基本原则和注意事项有哪些?-八维教育
一、 网站设计的基本原理
1. 网站内容应新颖,专业且精致
网站的信息内容应与众不同,Web内容应易于阅读,内容设计应组织合理,网站内容应及时更新。
2. 网站整体风格应该统一
网站的风格是指网站的整体形象给观众带来的全面感觉,它是抽象的。风格是不同的。 网站的样式可以通过网站的结构,内容,文本,徽标,颜色,交互性等来概括。
3. 网站提供了互动性
网站在设计时应使用留言板,反馈表等与观众互动。
4. 网站的访问速度
设计网站时,必须考虑网站的访问速度。
5. 网站链接结构
设计网站链接结构的原则是使用最少的链接来获得最佳的浏览效果。 网站设计师希望观众可以轻松快速地访问所需的页面,同时也清楚地知道他们的位置。
6. 网站目录结构
尽量不要将所有文件存储在站点的根目录中:您可以根据列的内容创建一个宽目录,并在主目录下创建一个单独的images文件夹:目录级别不应为太深:请勿使用中文目录,目录名称不应太长。
二、以下是网页上的一些注释
1.页面有效性
网页应易于阅读,名称应简洁明了,长度应适中。通常页面的内容不超过100KB,否则传输速度会变慢。
2.页面样式应统一
网站上所有网页的背景,导航栏,图像,文本等必须具有统一的样式。
3.合理设计视觉效果
主要反映在网页的结构和布局中,应使用表格对网页中的每个元素进行布局和定位,以突出显示网页的重点。
4.图片供阅读
使用图像时,为了确保页面的下载速度和浏览器兼容性,可以为每个图像添加文本描述。
5.使用Java程序
由于Java程序的当前运行速度相对较慢,因此请勿使用大型Java程序。不建议在Web开发过程中使用太多新技术。
网页设计应遵循哪些原则?让你的网站更具吸引力
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-05-09 05:29
人们首先看到的是网站设计,因此,网页设计已成为为用户提供良好第一印象的重要因素。那么网页设计应遵循哪些原则?让我们看一下。
确定优先级
为了使您的网站更具吸引力,请优先考虑您的要求,并且必须注意:
位置-页面上的所有内容显然会影响用户的感知顺序。
颜色-使用粗体和微妙的颜色是一种告诉用户外观的简单方法。
对比度差异使事物脱颖而出,但也使它们变得次要。
大号优先于小号。
设计元素-如果有大箭头指向某物,请猜测用户的外观。
保持正常过程
一致性意味着使所有内容都匹配。标题大小,字体选择,颜色,按钮样式,间距,设计元素,插图样式,照片选择等。所有内容均应基于主题,以使您的设计在页面之间保持一致。如果这个人被神秘地带到另一个页面去工作,那么信念就会被打破,他会质疑你的经历。
在行和段落之间提供足够的空间
行之间的空格是允许的。保持读者友善,使他们不会迷路。除此之外,重要的是要发展专业的外观和感觉。
设计
用于提供页面的平衡,比例和对比度。大量的空白倾向于使事物看起来更加优雅和适销对路。不要忽略它。
透明度
为了赢得客户的信任,建议您在“关于我们”页面上发布照片。这样,客户可以了解背后的人和动机网站。使用最新的照片更新网站,将帮助您赢得客户的信任。
正文
将文本字体保持足够大(可读),以使访问者在阅读时不会遇到任何困难。他的眼睛可能会变得更紧张,迫使他放弃中途。
导航(绘制简单路线)
这与一致性直接相关,当用户访问您的页面文章或网站时,他们将从所有其他页面文章或网站中输入。引导他们通过站点周围的显示按钮。这些按钮应易于定位,最好朝页面顶部并易于识别。确保访问者在最少的点击次数和时间内获得所需的页面。
可用性
受网站上无数信息和交互的影响,对于网页设计师而言,提供所有这些信息非常重要。
遵循基本规则
人们期望某些事情,而不是引起混乱。例如,如果文本带有下划线,则您希望它是一个链接。否则,请进行不良的可用性练习。
用户友好
每个人都应该可以使用网站。并非所有访问者都有同样的便利,有些人可能更喜欢图标。但是,无论您选择哪种视觉模式,对内容的访问都应该简单快捷。
这些原则基于基本逻辑和访客的舒适度。毕竟,它们是他们的预定目标,因此,下次启动Web设计项目时,请考虑这些原则。 查看全部
网页设计应遵循哪些原则?让你的网站更具吸引力
人们首先看到的是网站设计,因此,网页设计已成为为用户提供良好第一印象的重要因素。那么网页设计应遵循哪些原则?让我们看一下。
确定优先级
为了使您的网站更具吸引力,请优先考虑您的要求,并且必须注意:
位置-页面上的所有内容显然会影响用户的感知顺序。
颜色-使用粗体和微妙的颜色是一种告诉用户外观的简单方法。
对比度差异使事物脱颖而出,但也使它们变得次要。
大号优先于小号。
设计元素-如果有大箭头指向某物,请猜测用户的外观。
保持正常过程
一致性意味着使所有内容都匹配。标题大小,字体选择,颜色,按钮样式,间距,设计元素,插图样式,照片选择等。所有内容均应基于主题,以使您的设计在页面之间保持一致。如果这个人被神秘地带到另一个页面去工作,那么信念就会被打破,他会质疑你的经历。
在行和段落之间提供足够的空间
行之间的空格是允许的。保持读者友善,使他们不会迷路。除此之外,重要的是要发展专业的外观和感觉。
设计
用于提供页面的平衡,比例和对比度。大量的空白倾向于使事物看起来更加优雅和适销对路。不要忽略它。
透明度
为了赢得客户的信任,建议您在“关于我们”页面上发布照片。这样,客户可以了解背后的人和动机网站。使用最新的照片更新网站,将帮助您赢得客户的信任。
正文
将文本字体保持足够大(可读),以使访问者在阅读时不会遇到任何困难。他的眼睛可能会变得更紧张,迫使他放弃中途。
导航(绘制简单路线)
这与一致性直接相关,当用户访问您的页面文章或网站时,他们将从所有其他页面文章或网站中输入。引导他们通过站点周围的显示按钮。这些按钮应易于定位,最好朝页面顶部并易于识别。确保访问者在最少的点击次数和时间内获得所需的页面。
可用性
受网站上无数信息和交互的影响,对于网页设计师而言,提供所有这些信息非常重要。
遵循基本规则
人们期望某些事情,而不是引起混乱。例如,如果文本带有下划线,则您希望它是一个链接。否则,请进行不良的可用性练习。
用户友好
每个人都应该可以使用网站。并非所有访问者都有同样的便利,有些人可能更喜欢图标。但是,无论您选择哪种视觉模式,对内容的访问都应该简单快捷。
这些原则基于基本逻辑和访客的舒适度。毕竟,它们是他们的预定目标,因此,下次启动Web设计项目时,请考虑这些原则。
网站设计需要掌握的三个原则,你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2021-05-07 02:07
我们都知道,好的网站加载时间不能超过7秒,因此在设计网站时,我们必须尽可能简化代码,例如减少对css和js的调用,以及[使用图片和视频的关键是网站的前端设计必须清晰简洁。在设计时,您可能希望使用一些更简单的元素来提高网页的可读性。让我们看一下网站设计的三个需要掌握的原理。
1、 网站必须具有实用价值
网站对任何查看者都应该有用,以便每个查看者都可以在网站中找到他们所需的内容。用户讨厌什么?当然,这会欺骗您单击,因为用户在单击后会发现自己没有所需的信息,这会对体验产生负面影响。因此网站必须提供有用的内容。
2、在网站的交流设计中表现出色
网站类似于Internet上的公司名片。不仅需要让用户知道您的工作,而且还必须允许用户通过网站与业务进行交互。它不仅是一种在线交流工具,而且在设计时应在交流的各个方面使用。 网站的文本内容应得到充分描述,图片介绍应直观易懂,并应有有效的用户反馈。
3、 网站详细表达
网站在这方面,设计要表达的内容以及如何将其表达给用户。例如,应在首页的第一个屏幕上放置什么元素,在第二个屏幕上放置什么内容,网站内部页面布局内容等,这些都需要网站设计者根据客户需求来实现,通过理解客户的业务和用户的需求是合理的网站,需要突出显示。为了明确区分主要对象和次要对象,网站设计时具有层次感,使用户在浏览时更容易掌握主题。
每个人都知道网站设计需要涉及许多因素,并且对于网站的不同类型,要反映在设计中的内容也有所不同。例如,对于一家企业网站,他们要做的是突出产品和品牌的特征,主要是显示产品和公司信息。但是对于电子商务网站来说,关键是突出产品的特性以促进消费者购买。因此,这两个网站设计将有所不同,但通常必须遵守上述原则。 查看全部
网站设计需要掌握的三个原则,你知道吗?
我们都知道,好的网站加载时间不能超过7秒,因此在设计网站时,我们必须尽可能简化代码,例如减少对css和js的调用,以及[使用图片和视频的关键是网站的前端设计必须清晰简洁。在设计时,您可能希望使用一些更简单的元素来提高网页的可读性。让我们看一下网站设计的三个需要掌握的原理。

1、 网站必须具有实用价值
网站对任何查看者都应该有用,以便每个查看者都可以在网站中找到他们所需的内容。用户讨厌什么?当然,这会欺骗您单击,因为用户在单击后会发现自己没有所需的信息,这会对体验产生负面影响。因此网站必须提供有用的内容。
2、在网站的交流设计中表现出色
网站类似于Internet上的公司名片。不仅需要让用户知道您的工作,而且还必须允许用户通过网站与业务进行交互。它不仅是一种在线交流工具,而且在设计时应在交流的各个方面使用。 网站的文本内容应得到充分描述,图片介绍应直观易懂,并应有有效的用户反馈。
3、 网站详细表达
网站在这方面,设计要表达的内容以及如何将其表达给用户。例如,应在首页的第一个屏幕上放置什么元素,在第二个屏幕上放置什么内容,网站内部页面布局内容等,这些都需要网站设计者根据客户需求来实现,通过理解客户的业务和用户的需求是合理的网站,需要突出显示。为了明确区分主要对象和次要对象,网站设计时具有层次感,使用户在浏览时更容易掌握主题。
每个人都知道网站设计需要涉及许多因素,并且对于网站的不同类型,要反映在设计中的内容也有所不同。例如,对于一家企业网站,他们要做的是突出产品和品牌的特征,主要是显示产品和公司信息。但是对于电子商务网站来说,关键是突出产品的特性以促进消费者购买。因此,这两个网站设计将有所不同,但通常必须遵守上述原则。
什么样的网站才是优秀的,长沙网站建设需要注意哪些点
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-05-06 20:11
长沙网站的建设对于企业品牌和推广非常重要。目前,许多软件开发公司或长沙网站建筑公司都提供品牌网站开发和高端网站定制等服务。哪种网站优秀,或者在企业网站的建设和发展中应注意哪些方面?长沙梦起网络的编辑将为您详细介绍。
1、 网站内容应满足用户的需求。尽管网站的设计应该简单,但这并不意味着只有一页,而是对用户更具吸引力。在强烈的视觉冲击下,我们必须尽可能丰富内容,并设计尽可能帮助用户解决问题的内容。
2、 网站设计中的细节,实际上,一些细节直接决定网站构造的未来,例如字体选择,大小,颜色匹配等,尽管它们是由定制的小细节网站,但这些详细信息将决定用户的浏览并增加对产品的信任。
3、 网站要构建定制很简单,您必须了解用户输入网站的最终目标。因此,网站的构造必须简短。当用户浏览网站时,如果花很多步骤才能到达最终页面,则对网站不利,并认为网站非常复杂。 ,因此网站定制越简单越好。
4、 网站的主要目的是吸引用户并指导他们进行购买咨询。因此,许多用户在了解后不知道可以单击哪里与业务联系。在这种情况下,需要明确的指导供用户参考。您可以在项目下保留一个咨询框,以便用户可以直接单击以进行咨询,而无需返回。 查看全部
什么样的网站才是优秀的,长沙网站建设需要注意哪些点
长沙网站的建设对于企业品牌和推广非常重要。目前,许多软件开发公司或长沙网站建筑公司都提供品牌网站开发和高端网站定制等服务。哪种网站优秀,或者在企业网站的建设和发展中应注意哪些方面?长沙梦起网络的编辑将为您详细介绍。

1、 网站内容应满足用户的需求。尽管网站的设计应该简单,但这并不意味着只有一页,而是对用户更具吸引力。在强烈的视觉冲击下,我们必须尽可能丰富内容,并设计尽可能帮助用户解决问题的内容。
2、 网站设计中的细节,实际上,一些细节直接决定网站构造的未来,例如字体选择,大小,颜色匹配等,尽管它们是由定制的小细节网站,但这些详细信息将决定用户的浏览并增加对产品的信任。
3、 网站要构建定制很简单,您必须了解用户输入网站的最终目标。因此,网站的构造必须简短。当用户浏览网站时,如果花很多步骤才能到达最终页面,则对网站不利,并认为网站非常复杂。 ,因此网站定制越简单越好。
4、 网站的主要目的是吸引用户并指导他们进行购买咨询。因此,许多用户在了解后不知道可以单击哪里与业务联系。在这种情况下,需要明确的指导供用户参考。您可以在项目下保留一个咨询框,以便用户可以直接单击以进行咨询,而无需返回。
企业网站定义:建站的目的性是一切原则的基础
网站优化 • 优采云 发表了文章 • 0 个评论 • 137 次浏览 • 2021-05-06 05:08
企业网站定义:主要是让外界了解企业本身,树立良好的企业形象并适当地提供某些服务网站。根据行业特征的差异,以及公司网站建设目的和主要目标群体的差异,公司网站可以大致分为:
基本信息类型:主要面向客户,行业专业人员或普通观众,主要介绍公司的基本信息并帮助建立公司形象;它还可以提供行业中适当的新闻或知识信息。
电子商务类型:主要针对企业产品(服务)的供应商,客户或消费者组,主要提供直接属于企业业务范围的服务或交易,或为企业服务的服务或交易;这样网站可以说它处于电子商务的中间阶段。由于行业特征的不同以及企业投资的深度和广度,电子商务的程度可能会有所不同,从相对基本的服务支持和产品列表到相对先进的在线支付。阶段之一。通常,这种类型可以形象地称为“在线XX企业”。例如,网上银行等。
多媒体广告类型:主要面向客户或消费者群体的企业产品(服务),主要宣传公司的核心品牌形象或主要产品(服务)。与普通网站相比,这种类型在目的和实际表现方式上更像印刷广告或电视广告。因此,通过“多媒体广告”来称呼这种类型的网站更合适。
企业的首要原则网站:宗旨,必须有一个明确合理的宗旨和目标群体来建立站点。目的是所有原则的基础。建立网站的目的应在经过深思熟虑后予以考虑,其中包括几个主要元素:
目的应该是明确定义,而不是作为平台和从事电子商务的一般声明,应该明确主要希望浏览的对象,具体要实现的内容,要实现的内容提供的服务种类以及达到的效果。它可以在当前的资源环境中实现,并且不能盲目地设置它自身的人力,物力,互联网基础以及整个外部环境等因素。特别是,通常很容易忽略对外部环境的考虑,其结果只能是优美的。希望如此。如果目标相对较大,则应充分考虑每个部分的重要性和实现的难度,并应逐步区分优先级。
在充分考虑目标人群的目的和特征之后,选择站点的类型,并相应地安排适当的信息内容和功能服务。显然,如果目标群体的互联网基础薄弱,则建立电子商务类型是错误的网站。在安排信息内容和功能服务时,应避免选择偏离主题的常见错误。
企业第二条原则网站:专业信息内容应充分体现企业的专业特征。
向外界介绍公司的主要目的是向外界介绍公司的业务范围,性质和实力,从而创造更多的商机。此处包括:应该以完整,正确的方式描述公司的业务范围(产品,服务)以及主要和次要关系;应详细介绍公司的地址,性质和联系方式;应提供公司的年度报告,以帮助观众了解公司的经营状况,政策和实力;如果是上市公司,则提供公司的股票市值或特殊财务链接网站有助于观众了解公司的实力。
如果在行业中提供信息服务,则这些信息服务应具有以下特征:
全面性:尽管内容本身不必是100%全面的,但行业中相关知识和信息的覆盖范围应该是全面的;专业性:所提供的信息应具有专业性和说服力;及时性:所提供的信息至少必须是无效的,以确保该信息是有用的;独创性:原创和原创内容可以吸引更多的关注和认可,并有助于提高观看者对公司本身印象的理解。
企业的第三条原则网站:实用的功能服务应满足实际需求并符合企业的特征。 网站必须保证所提供功能服务的质量,包括:
每个服务必须有一个明确定义的过程。每个步骤都需要什么条件,产生什么结果,将由谁操作以及如何实现这一点,应该是明确无误的。
用于实施功能性服务的程序必须正确,防错,能够及时响应并且能够应付同时出现的服务请求数量预期中的峰值。
需要手动操作的功能服务应具有常备人员并具有相应的责任和动力系统。
在用户操作的每个步骤(无论正确与否)完成之后,应该提示用户当前处于什么状态。
成功交付服务后的响应时间通常不应超过整个服务周期的10%。
当功能更多时,应明确定义彼此之间的关系,并将其反映在界面和服务响应中。
级别:
清晰的结构表明网站划分的合理性。在这里您需要注意:
◎部门划分应该有充分的基础,并且易于理解。
◎不同部分的内容应尽量不重叠,并且具有共同特征的内容应尽可能分为同一部分。
◎尽可能减少最外层的划分数量,通常4到6之间更为合适。
划分后的结构级别不应太深,通常不超过5个级别为佳。
在安排关卡时,我们必须充分考虑用户的操作。应该将更常用的信息内容和功能服务放在更浅的层次上,以减少用户的点击次数。
获取信息内容和功能服务的过程应尝试将所需的步骤控制在3到5个步骤之内,并且在需要更多步骤时应有明确的提醒。
一致性:
页面整体设计风格的一致性:页面的整体布局和图片的颜色风格是一致的。
接口元素命名的一致性:相同的元素应被命名为相同;相似元素的命名满足一致性,因此即使元素的表达不清楚,也可以从上下文中推断出含义。
功能一致性:应尽可能使用相同的元素来完成相同的功能。
元素样式的一致性:同一界面和不同界面之间界面元素的美学风格和位置应该保持一致。
简单性:
每个接口被调用的时间应在可接受的范围内。当必须花费很长时间时,应该有清晰的提示,并且最好显示进度。
当不同的方法可以达到相同或相似的效果时,请始终选择一种更简单,更快速的方式供客户访问或使用(在开发资源差异可忽略的情况下),例如最大程度地减少客户端插件的使用。
命名应简明,定义明确,易于理解且不易混淆;对于目标群体,请尽量不要使用更多不寻常的词,并在必要时提供易于理解的解释。它应该有一个清晰的导航栏和网站地图,以提供快速的导航操作。
错误或无效链接是界面设计的禁忌之一。
主要信息应放置在显眼位置,常用功能应放置在易于操作的位置。
出于目标群体的需要,应充分考虑浏览器的兼容性,字体兼容性和插件的流行程度。
对于专业术语和复杂操作有直接且易于理解的帮助。
简单有效的个性化有助于增强界面的易用性。
如果样式允许,可以适当地增强交互式操作的乐趣和吸引力。
企业网站的第四个原则:艺术网站创建本身已成为一门独特的艺术
在某种意义上,网页创建可以称为“眼球工作”。为了达到吸引眼球的目的,结合界面设计的相关原理,形成了一种独特的艺术,使企业网站设计应满足以下条件:
遵循图形设计的基本原则,并符合美学和排版的基本原则。
主题和次要对象的处理符合排版原则。
整个网站的设计应该具有整体一致性。
整体视觉效果与众不同:
◎页面布局结构
◎使用颜色
◎线条和构图
◎图片的精美和美丽
◎元素样式
◎整体气氛表现
◎字体选择
总体设计风格与企业形象保持一致,并适合目标对象的特征。
企业网站的第五条原则:性能网站正常访问性能
访问速度取决于许多因素,例如服务器访问方法和访问带宽,放置位置,硬件性能和页面数据量以及网络拥塞。如果目标人群多于本地人群,则还应考虑地理因素导致的性能下降。
可同时容纳的最大请求数量取决于服务器性能,程序消耗资源和网络拥塞等因素。
稳定性:平均无错误运行时间。
程序性能:
响应请求和生成结果的平均时间
错误检测和拦截
可扩展性
安全性:
保护关键数据,例如用户数据等。
正常提供功能服务。
网站的抗攻击能力
对异常灾害的抵抗力
企业网站的第六条原则:网站经常维护和更新的最大特点是,它总是不断变化的
网站不断更新是其生命力的来源之一。对于这三种类型网站,更新的重要性通常是基本信息类型>多媒体广告类型>电子商务类型。 网站更新的指标包括:
信息维护的频率
信息更新数量*质量/时间比率
修订频率
影响维护的一个重要因素是网站为界面和功能开发选择的技术。
企业网站的第七条原则:扮演网站的角色必须被利用并有价值。
无论网站有多好,如果没有人访问和使用它,那将毫无价值。
域设计是企业网站的重要元素:
域名应该尽可能地易于理解和记住,并且尽可能简短;当很难缩写时,我宁愿放弃毫无意义或难以理解的字符和数字的组合,而是选择一个更长的域名。域名设计应充分考虑目标群体的特征。例如,如果要进行国际化,显然不建议在域名中收录中文拼音。
域名应尽可能有意义,并反映网站的基本作用。它必须没有歧义。它应该出现在公司名片,目录,信封和各种公司广告中。登录到搜索引擎是一种有效的升级方法。登录常用的大型搜索引擎并设计更加准确和全面的关键词可以增加正确检索的机会。 ■ 查看全部
企业网站定义:建站的目的性是一切原则的基础
企业网站定义:主要是让外界了解企业本身,树立良好的企业形象并适当地提供某些服务网站。根据行业特征的差异,以及公司网站建设目的和主要目标群体的差异,公司网站可以大致分为:
基本信息类型:主要面向客户,行业专业人员或普通观众,主要介绍公司的基本信息并帮助建立公司形象;它还可以提供行业中适当的新闻或知识信息。
电子商务类型:主要针对企业产品(服务)的供应商,客户或消费者组,主要提供直接属于企业业务范围的服务或交易,或为企业服务的服务或交易;这样网站可以说它处于电子商务的中间阶段。由于行业特征的不同以及企业投资的深度和广度,电子商务的程度可能会有所不同,从相对基本的服务支持和产品列表到相对先进的在线支付。阶段之一。通常,这种类型可以形象地称为“在线XX企业”。例如,网上银行等。
多媒体广告类型:主要面向客户或消费者群体的企业产品(服务),主要宣传公司的核心品牌形象或主要产品(服务)。与普通网站相比,这种类型在目的和实际表现方式上更像印刷广告或电视广告。因此,通过“多媒体广告”来称呼这种类型的网站更合适。
企业的首要原则网站:宗旨,必须有一个明确合理的宗旨和目标群体来建立站点。目的是所有原则的基础。建立网站的目的应在经过深思熟虑后予以考虑,其中包括几个主要元素:
目的应该是明确定义,而不是作为平台和从事电子商务的一般声明,应该明确主要希望浏览的对象,具体要实现的内容,要实现的内容提供的服务种类以及达到的效果。它可以在当前的资源环境中实现,并且不能盲目地设置它自身的人力,物力,互联网基础以及整个外部环境等因素。特别是,通常很容易忽略对外部环境的考虑,其结果只能是优美的。希望如此。如果目标相对较大,则应充分考虑每个部分的重要性和实现的难度,并应逐步区分优先级。
在充分考虑目标人群的目的和特征之后,选择站点的类型,并相应地安排适当的信息内容和功能服务。显然,如果目标群体的互联网基础薄弱,则建立电子商务类型是错误的网站。在安排信息内容和功能服务时,应避免选择偏离主题的常见错误。
企业第二条原则网站:专业信息内容应充分体现企业的专业特征。
向外界介绍公司的主要目的是向外界介绍公司的业务范围,性质和实力,从而创造更多的商机。此处包括:应该以完整,正确的方式描述公司的业务范围(产品,服务)以及主要和次要关系;应详细介绍公司的地址,性质和联系方式;应提供公司的年度报告,以帮助观众了解公司的经营状况,政策和实力;如果是上市公司,则提供公司的股票市值或特殊财务链接网站有助于观众了解公司的实力。
如果在行业中提供信息服务,则这些信息服务应具有以下特征:
全面性:尽管内容本身不必是100%全面的,但行业中相关知识和信息的覆盖范围应该是全面的;专业性:所提供的信息应具有专业性和说服力;及时性:所提供的信息至少必须是无效的,以确保该信息是有用的;独创性:原创和原创内容可以吸引更多的关注和认可,并有助于提高观看者对公司本身印象的理解。
企业的第三条原则网站:实用的功能服务应满足实际需求并符合企业的特征。 网站必须保证所提供功能服务的质量,包括:
每个服务必须有一个明确定义的过程。每个步骤都需要什么条件,产生什么结果,将由谁操作以及如何实现这一点,应该是明确无误的。
用于实施功能性服务的程序必须正确,防错,能够及时响应并且能够应付同时出现的服务请求数量预期中的峰值。
需要手动操作的功能服务应具有常备人员并具有相应的责任和动力系统。
在用户操作的每个步骤(无论正确与否)完成之后,应该提示用户当前处于什么状态。
成功交付服务后的响应时间通常不应超过整个服务周期的10%。
当功能更多时,应明确定义彼此之间的关系,并将其反映在界面和服务响应中。
级别:
清晰的结构表明网站划分的合理性。在这里您需要注意:
◎部门划分应该有充分的基础,并且易于理解。
◎不同部分的内容应尽量不重叠,并且具有共同特征的内容应尽可能分为同一部分。
◎尽可能减少最外层的划分数量,通常4到6之间更为合适。
划分后的结构级别不应太深,通常不超过5个级别为佳。
在安排关卡时,我们必须充分考虑用户的操作。应该将更常用的信息内容和功能服务放在更浅的层次上,以减少用户的点击次数。
获取信息内容和功能服务的过程应尝试将所需的步骤控制在3到5个步骤之内,并且在需要更多步骤时应有明确的提醒。
一致性:
页面整体设计风格的一致性:页面的整体布局和图片的颜色风格是一致的。
接口元素命名的一致性:相同的元素应被命名为相同;相似元素的命名满足一致性,因此即使元素的表达不清楚,也可以从上下文中推断出含义。
功能一致性:应尽可能使用相同的元素来完成相同的功能。
元素样式的一致性:同一界面和不同界面之间界面元素的美学风格和位置应该保持一致。
简单性:
每个接口被调用的时间应在可接受的范围内。当必须花费很长时间时,应该有清晰的提示,并且最好显示进度。
当不同的方法可以达到相同或相似的效果时,请始终选择一种更简单,更快速的方式供客户访问或使用(在开发资源差异可忽略的情况下),例如最大程度地减少客户端插件的使用。
命名应简明,定义明确,易于理解且不易混淆;对于目标群体,请尽量不要使用更多不寻常的词,并在必要时提供易于理解的解释。它应该有一个清晰的导航栏和网站地图,以提供快速的导航操作。
错误或无效链接是界面设计的禁忌之一。
主要信息应放置在显眼位置,常用功能应放置在易于操作的位置。
出于目标群体的需要,应充分考虑浏览器的兼容性,字体兼容性和插件的流行程度。
对于专业术语和复杂操作有直接且易于理解的帮助。
简单有效的个性化有助于增强界面的易用性。
如果样式允许,可以适当地增强交互式操作的乐趣和吸引力。
企业网站的第四个原则:艺术网站创建本身已成为一门独特的艺术
在某种意义上,网页创建可以称为“眼球工作”。为了达到吸引眼球的目的,结合界面设计的相关原理,形成了一种独特的艺术,使企业网站设计应满足以下条件:
遵循图形设计的基本原则,并符合美学和排版的基本原则。
主题和次要对象的处理符合排版原则。
整个网站的设计应该具有整体一致性。
整体视觉效果与众不同:
◎页面布局结构
◎使用颜色
◎线条和构图
◎图片的精美和美丽
◎元素样式
◎整体气氛表现
◎字体选择
总体设计风格与企业形象保持一致,并适合目标对象的特征。
企业网站的第五条原则:性能网站正常访问性能
访问速度取决于许多因素,例如服务器访问方法和访问带宽,放置位置,硬件性能和页面数据量以及网络拥塞。如果目标人群多于本地人群,则还应考虑地理因素导致的性能下降。
可同时容纳的最大请求数量取决于服务器性能,程序消耗资源和网络拥塞等因素。
稳定性:平均无错误运行时间。
程序性能:
响应请求和生成结果的平均时间
错误检测和拦截
可扩展性
安全性:
保护关键数据,例如用户数据等。
正常提供功能服务。
网站的抗攻击能力
对异常灾害的抵抗力
企业网站的第六条原则:网站经常维护和更新的最大特点是,它总是不断变化的
网站不断更新是其生命力的来源之一。对于这三种类型网站,更新的重要性通常是基本信息类型>多媒体广告类型>电子商务类型。 网站更新的指标包括:
信息维护的频率
信息更新数量*质量/时间比率
修订频率
影响维护的一个重要因素是网站为界面和功能开发选择的技术。
企业网站的第七条原则:扮演网站的角色必须被利用并有价值。
无论网站有多好,如果没有人访问和使用它,那将毫无价值。
域设计是企业网站的重要元素:
域名应该尽可能地易于理解和记住,并且尽可能简短;当很难缩写时,我宁愿放弃毫无意义或难以理解的字符和数字的组合,而是选择一个更长的域名。域名设计应充分考虑目标群体的特征。例如,如果要进行国际化,显然不建议在域名中收录中文拼音。
域名应尽可能有意义,并反映网站的基本作用。它必须没有歧义。它应该出现在公司名片,目录,信封和各种公司广告中。登录到搜索引擎是一种有效的升级方法。登录常用的大型搜索引擎并设计更加准确和全面的关键词可以增加正确检索的机会。 ■
网页设计的手法和技法极其的多的,值得广大设计者留意
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-05-06 05:06
网站设计技术如此之多,在设计过程中会有很多陷阱,值得设计者注意。下面将说明设计过程中应遵循的一些基本原则网站。在理解了这些原理之后,我们将知道在设计过程中应该做什么和不应该做什么,以便我们可以进行更好的设计网站。
第一项,内容清楚
如果我们想成为一名优秀的网页设计师并建立一个成熟且流行的网站,那么我们首先必须考虑网站的内容,包括详细介绍哪些功能网站需要实现,客户需要什么。是详细要求等等。在实施设计时,我们必须密切关注要实施的某些方面。
第二项,抓住大多数顾客
该页面旨在供大多数客户浏览。如果设计了我们的网页,则客户无法快速输入我们的网站,或者使用起来复杂且加载缓慢,例如网站的所有失败都将把我们的客户推向我们的竞争对手。
第三项网站内容优化
内容是网站的核心部分。几年前,一家公司的网站就像一本广告专辑,其中收录许多图片,导致客户加载非常缓慢。 网站在设计的其他方面非常成功,但是内容非常差。这样的网站不成功网站。
第四项,实现网站的快速下载
当大多数客户浏览网站时,如果加载页面所需的时间很长,则会大大降低网站的吸引力。通常,规则网页的大小不应超过60k,这意味着该网页可以在15秒内响应。
第五项,注意网站的升级
设计人员必须始终注意网站的操作。良好的表现网站可能会导致操作缓慢以及其他相关情况,因为与客户的联系有所改善。如果要继续保留客户,就必须进行相应的升级工作以满足客户的相关需求。
在设计网页时,必须非常珍惜上述原则。只有做到这些,您才能打出完美的网站。 查看全部
网页设计的手法和技法极其的多的,值得广大设计者留意
网站设计技术如此之多,在设计过程中会有很多陷阱,值得设计者注意。下面将说明设计过程中应遵循的一些基本原则网站。在理解了这些原理之后,我们将知道在设计过程中应该做什么和不应该做什么,以便我们可以进行更好的设计网站。
第一项,内容清楚
如果我们想成为一名优秀的网页设计师并建立一个成熟且流行的网站,那么我们首先必须考虑网站的内容,包括详细介绍哪些功能网站需要实现,客户需要什么。是详细要求等等。在实施设计时,我们必须密切关注要实施的某些方面。
第二项,抓住大多数顾客
该页面旨在供大多数客户浏览。如果设计了我们的网页,则客户无法快速输入我们的网站,或者使用起来复杂且加载缓慢,例如网站的所有失败都将把我们的客户推向我们的竞争对手。
第三项网站内容优化
内容是网站的核心部分。几年前,一家公司的网站就像一本广告专辑,其中收录许多图片,导致客户加载非常缓慢。 网站在设计的其他方面非常成功,但是内容非常差。这样的网站不成功网站。
第四项,实现网站的快速下载
当大多数客户浏览网站时,如果加载页面所需的时间很长,则会大大降低网站的吸引力。通常,规则网页的大小不应超过60k,这意味着该网页可以在15秒内响应。
第五项,注意网站的升级
设计人员必须始终注意网站的操作。良好的表现网站可能会导致操作缓慢以及其他相关情况,因为与客户的联系有所改善。如果要继续保留客户,就必须进行相应的升级工作以满足客户的相关需求。
在设计网页时,必须非常珍惜上述原则。只有做到这些,您才能打出完美的网站。
什么样的移动网站设计效果才容易被用户接受?
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-05-04 06:24
手机网站的页面设计需要与用户体验保持一致,用户操作的便利性是准则,可以为用户带来实际帮助。这是生产手机网站的基本要求,也是满足用户需求的基本原理。那么,哪种手机网站设计效果很容易为用户所接受?游帮云的编辑总结了以下技巧:
1、简单而优雅的网站设计页面
第一个是简单而优雅的视觉效果。在手机网站的设计过程中,为了吸引更多的客户并让他们在浏览Web时获得更好的用户体验,有必要设计更加简洁大方的界面,以免造成视觉疲劳。用户,尤其是计算机用户。与终端网站相比,手机的屏幕相对较小,因此网站需要更加简洁大方,以便用户可以在短时间内学习大量信息。
移动终端网站设计的四个基本知识点
第二,这是一个一切都“注视着脸”的时代。如果您进行餐饮,您的菜品不好,顾客也不会进入商店。如果您做衣服,衣服将不会很漂亮,顾客也不会购买。您的网站设计不美观,用户自然不会浏览。因此,一个很好的页面设计是非常必要的。首先,页面的设计是用户首先感知,视觉先于体验。
2、 网站设计逻辑的简单操作
另一方面,请确保网站易于操作。打开网站时,无需复杂的操作即可进入网页,不仅可以提高网站的打开速度,还可以使用户感受到使用的便利性,使其更加依赖网站。用户。
简单的操作可以改善用户体验,并且用户更愿意使用它。
3、尝试适应您的使用方式
通常来说,手机屏幕不如计算机屏幕大,尤其是在阅读文本时。尽管智能手机具有放大和缩小网页的功能,但观看起来也很麻烦,因为放大网页后,很可能会左右滑动浏览网页。因此,在设计移动网页时,您应该能够通过滑动屏幕来阅读网页,因为滑动网页的操作比放大网页视图要简单得多。
当前,大多数网站都响应网站。它们是自适应的。当用户的手机打开网站时,它将自动调整为手机的大小。
4、专注于Web产品和服务的展示
在移动设备网站上,性能的引入仍然是产品和服务的展示。移动用户始终可以随时访问Enterprise Mobile 网站,并希望了解产品或服务的详细价格,服务内容和功能。因此,对于手机网站上显示的产品和服务,公司可以选择公司的主要产品,详细描述其各种参数或价格,并适当地介绍公司的新产品。如有必要,他们可以同时使用图片和文字,但是图片的尺寸应尽可能小。
在手机网站的设计过程中,如果要获得更好的效果并吸引更多用户,则必须实现本文中提到的目标,不仅要使界面看起来更加简洁大方,而且操作它必须更简单。只有这样,才能真正改善用户体验。 查看全部
什么样的移动网站设计效果才容易被用户接受?
手机网站的页面设计需要与用户体验保持一致,用户操作的便利性是准则,可以为用户带来实际帮助。这是生产手机网站的基本要求,也是满足用户需求的基本原理。那么,哪种手机网站设计效果很容易为用户所接受?游帮云的编辑总结了以下技巧:
1、简单而优雅的网站设计页面
第一个是简单而优雅的视觉效果。在手机网站的设计过程中,为了吸引更多的客户并让他们在浏览Web时获得更好的用户体验,有必要设计更加简洁大方的界面,以免造成视觉疲劳。用户,尤其是计算机用户。与终端网站相比,手机的屏幕相对较小,因此网站需要更加简洁大方,以便用户可以在短时间内学习大量信息。

移动终端网站设计的四个基本知识点
第二,这是一个一切都“注视着脸”的时代。如果您进行餐饮,您的菜品不好,顾客也不会进入商店。如果您做衣服,衣服将不会很漂亮,顾客也不会购买。您的网站设计不美观,用户自然不会浏览。因此,一个很好的页面设计是非常必要的。首先,页面的设计是用户首先感知,视觉先于体验。
2、 网站设计逻辑的简单操作
另一方面,请确保网站易于操作。打开网站时,无需复杂的操作即可进入网页,不仅可以提高网站的打开速度,还可以使用户感受到使用的便利性,使其更加依赖网站。用户。
简单的操作可以改善用户体验,并且用户更愿意使用它。
3、尝试适应您的使用方式
通常来说,手机屏幕不如计算机屏幕大,尤其是在阅读文本时。尽管智能手机具有放大和缩小网页的功能,但观看起来也很麻烦,因为放大网页后,很可能会左右滑动浏览网页。因此,在设计移动网页时,您应该能够通过滑动屏幕来阅读网页,因为滑动网页的操作比放大网页视图要简单得多。
当前,大多数网站都响应网站。它们是自适应的。当用户的手机打开网站时,它将自动调整为手机的大小。
4、专注于Web产品和服务的展示
在移动设备网站上,性能的引入仍然是产品和服务的展示。移动用户始终可以随时访问Enterprise Mobile 网站,并希望了解产品或服务的详细价格,服务内容和功能。因此,对于手机网站上显示的产品和服务,公司可以选择公司的主要产品,详细描述其各种参数或价格,并适当地介绍公司的新产品。如有必要,他们可以同时使用图片和文字,但是图片的尺寸应尽可能小。
在手机网站的设计过程中,如果要获得更好的效果并吸引更多用户,则必须实现本文中提到的目标,不仅要使界面看起来更加简洁大方,而且操作它必须更简单。只有这样,才能真正改善用户体验。
网站设计的第一条基本原则是保证网页的打开速度
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-05-04 06:21
网站对企业来说网站的意义在于,通过Internet传播信息的速度可以使公司信息在Internet上迅速传播,这在宣传中起着重要作用。企业的网站不会突然出现,需要网站的构建者根据企业的形象和性质来建立它。 网站建设的重点是网页设计。那么,网页设计的基本原理是什么?
网站设计网页时,设计人员必须从用户的角度进行思考。
因此,网站设计的第一个基本原理是要求浏览网站的用户能够方便地使用网站,并且网站应该更具功能性。网页设计的目的是吸引大量网民以提高公司的知名度,然后将潜在的互联网用户转变为新的实际用户。通过网站的合理布局和引擎搜索的结构化安排,用户可以更方便地使用网站。
第二个基本原则是网站必须具有丰富的内容。
企业的内容网站不仅应包括企业的简介,例如企业的性质,产品和项目的基本信息,还需要建立高质量的内部和外部链接。 网站的丰富内容不仅需要有关公司的信息,而且还需要有关行业的信息,因此网站的内容总是陈词滥调,缺乏新思路,因此网站内容的质量很高可以保证。
第三个原则是确保网页的打开速度。我们必须知道现在有多少家类似的公司网站。如果网页的打开速度太慢,大多数网民将没有太多耐心等待。毕竟,他们仍然有很多选择网站。因此,如果可以保证网页的打开速度,至少它不会在同行竞争中起跑线。
第四个基本原则是网站为需要注册的用户的个人信息保持良好的机密性。毕竟,当前的在线欺诈方法是无止境的,甚至是完全出乎意料的,并且有许多欺诈者试图从各种网站中获取其他用户的信息以作弊。
因此,深圳网站建百思网络提醒大多数企业:网站必须保证用户个人信息的机密性,以便用户可以放心浏览网站。
因此,无论网页设计以何种形式进行创新,都必须在上述四个基本原则下进行。 查看全部
网站设计的第一条基本原则是保证网页的打开速度
网站对企业来说网站的意义在于,通过Internet传播信息的速度可以使公司信息在Internet上迅速传播,这在宣传中起着重要作用。企业的网站不会突然出现,需要网站的构建者根据企业的形象和性质来建立它。 网站建设的重点是网页设计。那么,网页设计的基本原理是什么?
网站设计网页时,设计人员必须从用户的角度进行思考。
因此,网站设计的第一个基本原理是要求浏览网站的用户能够方便地使用网站,并且网站应该更具功能性。网页设计的目的是吸引大量网民以提高公司的知名度,然后将潜在的互联网用户转变为新的实际用户。通过网站的合理布局和引擎搜索的结构化安排,用户可以更方便地使用网站。
第二个基本原则是网站必须具有丰富的内容。
企业的内容网站不仅应包括企业的简介,例如企业的性质,产品和项目的基本信息,还需要建立高质量的内部和外部链接。 网站的丰富内容不仅需要有关公司的信息,而且还需要有关行业的信息,因此网站的内容总是陈词滥调,缺乏新思路,因此网站内容的质量很高可以保证。
第三个原则是确保网页的打开速度。我们必须知道现在有多少家类似的公司网站。如果网页的打开速度太慢,大多数网民将没有太多耐心等待。毕竟,他们仍然有很多选择网站。因此,如果可以保证网页的打开速度,至少它不会在同行竞争中起跑线。
第四个基本原则是网站为需要注册的用户的个人信息保持良好的机密性。毕竟,当前的在线欺诈方法是无止境的,甚至是完全出乎意料的,并且有许多欺诈者试图从各种网站中获取其他用户的信息以作弊。
因此,深圳网站建百思网络提醒大多数企业:网站必须保证用户个人信息的机密性,以便用户可以放心浏览网站。
因此,无论网页设计以何种形式进行创新,都必须在上述四个基本原则下进行。
怎么样的企业网站才算成功?时代财富顾问告诉你
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-05-04 02:19
企业网站设计原则企业是否需要网站?几乎所有有远见的企业家都会毫不犹豫地说:当然有必要!但是,一个不容忽视的问题是,许多公司只是停留在“有网站”的阶段。他们没有意识到实际上具有访问者接口的网站,粗略的内容一、,混乱的过程以及较差的安全性。这给人留下了非常不好的感觉,并严重损害了公司的形象。什么样的企业网站被认为是成功的?在为许多企业设计网站的过程中,总结了一套具有较高参考价值的“企业网站评估标准”。希望这将引起商业界对其自身的关注网站。企业网站确实已成为企业宣传,管理和营销的有效工具。企业的定义网站:主要是让外界了解企业本身,树立良好的企业形象,并适当地提供某些服务网站。根据行业特征的差异以及建立网站和企业主要目标群体的目的的差异,企业网站可以大致分为:基本信息类型:主要针对客户,行业专业人员或普通观众,介绍企业的基本信息,主要是帮助树立企业形象;它也可以酌情提供行业新闻或知识信息。通常将这种类型网站与企业的“ WEB目录”进行比较。电子商务类型:主要用于企业产品(服务)的供应商,客户或消费者组,主要提供直接属于企业业务范围的服务或交易,或用于商业服务的服务或交易;这样网站可以说它处于电子商务的中间阶段。由于行业特征的不同以及企业投资的深度和广度,电子商务的程度可能是更基本的服务支持,产品列表和更高级的在线支付之一。阶段。
通常可以将这种类型生动地称为“在线XX企业”。例如,在线银行,在线酒店等。多媒体广告类型:主要面向企业产品(服务)的客户或消费者群体,侧重于提升企业或主要产品(服务)的核心品牌形象。与普通网站相比,此类型在目的和实际效果上更像印刷广告或电视广告。因此,将这种类型的“多媒体广告”称为“ k14”更为合适。在实际应用中,许多网站通常不能简单地分类为某种类型。建立网站的目的和表达形式均可涵盖两种或两种以上类型;对于这种企业网站,您可以按照上述方法将类型的差异分为不同的部分,并且每个部分基本上都可以视为相对完整的网站类型。注意:由于Internet公司的特殊性,此处不包括Internet信息提供商或服务提供商网站。企业的首要原则网站:目的意图必须具有清晰合理的场所目标和目标群体。任何网站首先必须有明确的目的和目标群体。 网站是针对客户,供应商,消费者还是所有人?介绍公司,推广某种产品或尝试电子商务的主要目的是?如果目的不是唯一的,则还应清楚列出不同目的的相对重要性。网站的建设,包括类型的选择,内容功能的准备以及界面设计,都直接受到目标的影响,因此目标是所有原则的基础。
建立网站的目的应该经过成熟的考虑,并且它收录几个主要元素:应该明确定义目的,而不是一般性地将其定义为平台或从事电子商务。应该清楚谁主要要浏览。内容是什么,提供了什么服务,达到了什么效果。它可以在当前的资源环境中实现,但是如果没有自身的人力资源,物质资源,互联网基础以及整个外部环境等因素,就不能盲目地设置它。特别是,通常很容易忽略对外部环境的考虑,其结果只能是优美的。希望如此。如果目标相对较大,则应充分考虑每个部分的重要性和实现的难度。循序渐进的方法通常会导致过多的投资和缺乏线索。最好区分优先级和渐进进度。在充分考虑目标群体的目的和特征之后,选择要建设的站点的类型,并相应地安排适当的信息内容和功能服务。显然,如果目标群体的互联网基础薄弱,建立电子商务类型将是错误的网站。在安排信息内容和功能服务时,还应避免大型综合性《十全大补湾式》,八篇散文式的空洞性,选材上与主题相背离的常见错误。企业的第二个原则网站:专业化信息内容应充分体现企业的专业特征。介绍企业本身的主要目的是向外界介绍企业的范围,性质和实力,从而创造更多的商机。
此处包括:应完整,准确地描述公司的业务范围(产品,服务)和主要-次要关系。应详细介绍公司的地址,性质和联系信息。公司的年度报告将帮助观众了解如果公司的运营条件,政策和实力是上市公司,提供公司的股票市值或特殊融资链接网站将有助于观众了解公司的实力。如果提供行业信息服务,则这些信息服务应具有以下特征:全面性:行业中相关知识和信息的覆盖范围应该是全面的,尽管内容本身不一定必须是100%全面和专业的:提供的信息应该是专业的,令人信服的并且对时间敏感的:所提供的信息至少必须是无效的,以确保该信息有用且具有原创性:原创和原创内容可以吸引更多的关注和认可,并有助于改善观看者对以下内容的印象公司本身提供的信息易于检索。如果公司的客户和潜在客户使用不同的语言,则应提供相应的语言版本,至少应提供通用的英语版本。企业网站第三条原则:实用功能服务应适当实际需求网站提供的功能服务应满足观看者的实际需求并符合企业的特征。例如,在线银行提供的免费电子邮件和个人主页空间无法满足查看者对在线银行的需求网站,也不是银行的优势。这样的功能性服务提供,不仅会削弱观看者对网站的整体印象,而且会浪费企业的资源投资,这是不利的,但没有优势。
必须保证网站提供的功能服务的质量。这包括:每个服务必须有一个明确定义的过程,并且每个步骤需要什么条件,产生什么结果,谁来运作,如何实现等,应该清楚无误。实施功能性服务的程序必须正确,健壮(防错),能够及时做出响应,并且能够应对同时出现的服务请求数量预期中的高峰。需要手动操作的功能服务应具有常备人员以及相应的责任和电源系统。在用户操作的每个步骤之后(无论是否正确),都应提示用户当前处于什么状态。成功交付服务后的响应时间通常不应超过整个服务周期的10%。当有更多功能时,应明确定义彼此之间的关系,并将其反映在接口和服务响应中。分层的:清晰的结构,这反映在网站划分的合理性上。这里您需要注意:◎分区的划分应该有足够的基础并且易于理解。 ◎不同部分的内容应尽量不要重叠和重复,具有共同特征的内容应尽量分为同一部分。 ◎最小化最外层的分割数,通常4到6之间更为合适。划分后的结构级别不应太深,通常不超过5个级别为佳。在安排级别时,应充分考虑用户操作,并应将较常用的信息内容和功能服务放在尽可能浅的位置,以减少用户的点击次数。
获取信息内容和功能服务的过程应尝试将所需的步骤控制在3到5个步骤之内,并且在需要更多步骤时应有明确的提醒。一致性:页面总体设计风格的一致性:页面的总体布局与图片的颜色风格一致。接口元素命名的一致性:相同的元素应命名为相同;相似元素的命名符合一致性,因此即使元素的表达不清楚,也可以从上下文中推断出含义。功能一致性:为了完成相同的功能,应尽可能使用相同的元素。元素样式的一致性:同一界面和不同界面之间界面元素的美学风格和位置应保持一致。简化:调用每个接口的时间应在可接受的范围内。当必须花费很长时间时,应该有清晰的提示,并且进度显示是最好的。当不同的方法可以达到相同或相似的效果时,应始终选择一种更简单,更快速的方法供客户访问或使用(当开发资源的差异可以忽略不计时),例如,最小化客户端插件的使用。主界面不得超过浏览器高度的200%。大量信息内容应尽可能不超过浏览器高度的500%。如果超过,则应使用页内定位或分页。命名应简洁明了,定义清晰,易于理解且不易混淆;对于目标群体,请尽量不要使用更多不寻常的词,并在必要时提供易于理解的解释。它应该有一个清晰的导航栏。并且网站地图提供了快速的导航操作。
错误或无效链接是界面设计的禁忌之一。主要信息应放在显眼位置,常用功能应放在易于操作的位置。为了满足目标群体的需求,应充分考虑浏览器的兼容性,字体兼容性和插件流行度。对于专业术语和复杂操作,有直接且易于理解的帮助。简单有效的个性化有助于增强界面的易用性。如果样式允许,则可以适当地增强交互操作的乐趣和吸引力。企业网站第五原则:艺术作品Web创作本身已成为一种独特的艺术Web创作。从某种意义上讲,它可以称为“眼球工作”。为达到吸引眼球的目的,结合界面设计形成了独特的艺术原理,这使得企业网站的设计应满足:遵循基本的图形设计原则,符合基本的审美原则和版式原则。主题和次要对象的处理符合排版的原则。整个站点的设计总体上应该具有整体一致性。总体视觉效果具有特色:◎页面布局结构◎颜色使用◎线条和构图◎图片的精细和美观◎元素样式◎整体气氛表达◎字体选择的总体设计应很好地反映公司CI。整体风格与企业形象一致,适合目标对象的特征。
企业网站第六条原则:性能网站正常访问性能访问速度取决于服务器访问方法和访问带宽,布局,硬件性能以及页面数据量,网络拥塞等因素。如果目标群体多于本地群体,则还应考虑由地理因素引起的性能下降。可以容纳的同时请求的最大数量取决于服务器性能,程序资源消耗和网络拥塞等因素。稳定性:平均无错误运行时间。程序性能:响应请求和运行结果的平均时间。错误检测和拦截。可扩展性。安全性:关键数据的保护,例如用户数据等功能服务的正常提供。 网站防止攻击并从异常灾难中恢复的能力。企业网站第七条原则:定期维护和更新维护网站的最大特点是它总是在变化网站持续更新是其生命力的源泉之一。对于这三种类型网站,更新的重要性通常是基本信息类型>多媒体广告类型>电子商务类型。 网站更新指标包括:信息维护频率,信息更新数量*质量/时间比率,修订频率,影响维护的重要因素是网站用于界面和功能开发的技术。企业网站的第八条原则:发挥作用网站已知和使用过的网站必须有价值,无论网站有多好,如果没有人访问和使用它,那将毫无价值。
域名设计是企业网站的重要组成部分:域名应尽可能容易理解和记住,并且应尽可能短;当很难缩写时,我宁愿放弃毫无意义或难以理解的字符和数字的组合,而选择一个更长的域名。域名设计应充分考虑目标群体的特征。例如,如果要进行国际化,显然不建议在域名中收录中文拼音。域名应尽可能有意义,并反映网站的实质性作用,并且必须没有歧义。企业网站本身应该是企业CI的一部分:它应该出现在企业的名片,目录和信封中。它应该出现在各种公司广告中。登录搜索引擎是一种有效的升级方法。登录到常用的大型搜索引擎并设计更加准确和全面的关键词可以增加正确检索的机会。与类似或相关类型的企业网站建立联盟或合伙关系也有利于网站的目标推广。结合公司自身的宣传促销活动和促销活动,加强对网站的宣传和利用。企业网站可以根据目标群体的特点采用其他一些推广方法,例如研讨会。 网站更为突出甚至收录品牌形象的广告,也可以通过单独的广告投资来促进,例如在线银行,在线酒店等。企业的第九条原则网站:反教条主义原则是服务于目的,不应成为教条。针对该目的制定了任何原则。如果采用的方法可以更好地达到目的,那么您就不必痛苦了。原理本身的束缚。每个指标在不同的网站中具有不同的重要性,其重要性可以根据实际情况降低甚至丢弃。类似地,可以相应地增加对实现目标更有意义的指标。多媒体广告类型网站是一项特殊功能。由于广告思维本身经常会违反规范,因此多媒体广告网站的某些原则不切实际,但是这类网站仍应遵循目的,性能要求,维护要求并发挥作用。 查看全部
怎么样的企业网站才算成功?时代财富顾问告诉你
企业网站设计原则企业是否需要网站?几乎所有有远见的企业家都会毫不犹豫地说:当然有必要!但是,一个不容忽视的问题是,许多公司只是停留在“有网站”的阶段。他们没有意识到实际上具有访问者接口的网站,粗略的内容一、,混乱的过程以及较差的安全性。这给人留下了非常不好的感觉,并严重损害了公司的形象。什么样的企业网站被认为是成功的?在为许多企业设计网站的过程中,总结了一套具有较高参考价值的“企业网站评估标准”。希望这将引起商业界对其自身的关注网站。企业网站确实已成为企业宣传,管理和营销的有效工具。企业的定义网站:主要是让外界了解企业本身,树立良好的企业形象,并适当地提供某些服务网站。根据行业特征的差异以及建立网站和企业主要目标群体的目的的差异,企业网站可以大致分为:基本信息类型:主要针对客户,行业专业人员或普通观众,介绍企业的基本信息,主要是帮助树立企业形象;它也可以酌情提供行业新闻或知识信息。通常将这种类型网站与企业的“ WEB目录”进行比较。电子商务类型:主要用于企业产品(服务)的供应商,客户或消费者组,主要提供直接属于企业业务范围的服务或交易,或用于商业服务的服务或交易;这样网站可以说它处于电子商务的中间阶段。由于行业特征的不同以及企业投资的深度和广度,电子商务的程度可能是更基本的服务支持,产品列表和更高级的在线支付之一。阶段。
通常可以将这种类型生动地称为“在线XX企业”。例如,在线银行,在线酒店等。多媒体广告类型:主要面向企业产品(服务)的客户或消费者群体,侧重于提升企业或主要产品(服务)的核心品牌形象。与普通网站相比,此类型在目的和实际效果上更像印刷广告或电视广告。因此,将这种类型的“多媒体广告”称为“ k14”更为合适。在实际应用中,许多网站通常不能简单地分类为某种类型。建立网站的目的和表达形式均可涵盖两种或两种以上类型;对于这种企业网站,您可以按照上述方法将类型的差异分为不同的部分,并且每个部分基本上都可以视为相对完整的网站类型。注意:由于Internet公司的特殊性,此处不包括Internet信息提供商或服务提供商网站。企业的首要原则网站:目的意图必须具有清晰合理的场所目标和目标群体。任何网站首先必须有明确的目的和目标群体。 网站是针对客户,供应商,消费者还是所有人?介绍公司,推广某种产品或尝试电子商务的主要目的是?如果目的不是唯一的,则还应清楚列出不同目的的相对重要性。网站的建设,包括类型的选择,内容功能的准备以及界面设计,都直接受到目标的影响,因此目标是所有原则的基础。
建立网站的目的应该经过成熟的考虑,并且它收录几个主要元素:应该明确定义目的,而不是一般性地将其定义为平台或从事电子商务。应该清楚谁主要要浏览。内容是什么,提供了什么服务,达到了什么效果。它可以在当前的资源环境中实现,但是如果没有自身的人力资源,物质资源,互联网基础以及整个外部环境等因素,就不能盲目地设置它。特别是,通常很容易忽略对外部环境的考虑,其结果只能是优美的。希望如此。如果目标相对较大,则应充分考虑每个部分的重要性和实现的难度。循序渐进的方法通常会导致过多的投资和缺乏线索。最好区分优先级和渐进进度。在充分考虑目标群体的目的和特征之后,选择要建设的站点的类型,并相应地安排适当的信息内容和功能服务。显然,如果目标群体的互联网基础薄弱,建立电子商务类型将是错误的网站。在安排信息内容和功能服务时,还应避免大型综合性《十全大补湾式》,八篇散文式的空洞性,选材上与主题相背离的常见错误。企业的第二个原则网站:专业化信息内容应充分体现企业的专业特征。介绍企业本身的主要目的是向外界介绍企业的范围,性质和实力,从而创造更多的商机。
此处包括:应完整,准确地描述公司的业务范围(产品,服务)和主要-次要关系。应详细介绍公司的地址,性质和联系信息。公司的年度报告将帮助观众了解如果公司的运营条件,政策和实力是上市公司,提供公司的股票市值或特殊融资链接网站将有助于观众了解公司的实力。如果提供行业信息服务,则这些信息服务应具有以下特征:全面性:行业中相关知识和信息的覆盖范围应该是全面的,尽管内容本身不一定必须是100%全面和专业的:提供的信息应该是专业的,令人信服的并且对时间敏感的:所提供的信息至少必须是无效的,以确保该信息有用且具有原创性:原创和原创内容可以吸引更多的关注和认可,并有助于改善观看者对以下内容的印象公司本身提供的信息易于检索。如果公司的客户和潜在客户使用不同的语言,则应提供相应的语言版本,至少应提供通用的英语版本。企业网站第三条原则:实用功能服务应适当实际需求网站提供的功能服务应满足观看者的实际需求并符合企业的特征。例如,在线银行提供的免费电子邮件和个人主页空间无法满足查看者对在线银行的需求网站,也不是银行的优势。这样的功能性服务提供,不仅会削弱观看者对网站的整体印象,而且会浪费企业的资源投资,这是不利的,但没有优势。
必须保证网站提供的功能服务的质量。这包括:每个服务必须有一个明确定义的过程,并且每个步骤需要什么条件,产生什么结果,谁来运作,如何实现等,应该清楚无误。实施功能性服务的程序必须正确,健壮(防错),能够及时做出响应,并且能够应对同时出现的服务请求数量预期中的高峰。需要手动操作的功能服务应具有常备人员以及相应的责任和电源系统。在用户操作的每个步骤之后(无论是否正确),都应提示用户当前处于什么状态。成功交付服务后的响应时间通常不应超过整个服务周期的10%。当有更多功能时,应明确定义彼此之间的关系,并将其反映在接口和服务响应中。分层的:清晰的结构,这反映在网站划分的合理性上。这里您需要注意:◎分区的划分应该有足够的基础并且易于理解。 ◎不同部分的内容应尽量不要重叠和重复,具有共同特征的内容应尽量分为同一部分。 ◎最小化最外层的分割数,通常4到6之间更为合适。划分后的结构级别不应太深,通常不超过5个级别为佳。在安排级别时,应充分考虑用户操作,并应将较常用的信息内容和功能服务放在尽可能浅的位置,以减少用户的点击次数。
获取信息内容和功能服务的过程应尝试将所需的步骤控制在3到5个步骤之内,并且在需要更多步骤时应有明确的提醒。一致性:页面总体设计风格的一致性:页面的总体布局与图片的颜色风格一致。接口元素命名的一致性:相同的元素应命名为相同;相似元素的命名符合一致性,因此即使元素的表达不清楚,也可以从上下文中推断出含义。功能一致性:为了完成相同的功能,应尽可能使用相同的元素。元素样式的一致性:同一界面和不同界面之间界面元素的美学风格和位置应保持一致。简化:调用每个接口的时间应在可接受的范围内。当必须花费很长时间时,应该有清晰的提示,并且进度显示是最好的。当不同的方法可以达到相同或相似的效果时,应始终选择一种更简单,更快速的方法供客户访问或使用(当开发资源的差异可以忽略不计时),例如,最小化客户端插件的使用。主界面不得超过浏览器高度的200%。大量信息内容应尽可能不超过浏览器高度的500%。如果超过,则应使用页内定位或分页。命名应简洁明了,定义清晰,易于理解且不易混淆;对于目标群体,请尽量不要使用更多不寻常的词,并在必要时提供易于理解的解释。它应该有一个清晰的导航栏。并且网站地图提供了快速的导航操作。
错误或无效链接是界面设计的禁忌之一。主要信息应放在显眼位置,常用功能应放在易于操作的位置。为了满足目标群体的需求,应充分考虑浏览器的兼容性,字体兼容性和插件流行度。对于专业术语和复杂操作,有直接且易于理解的帮助。简单有效的个性化有助于增强界面的易用性。如果样式允许,则可以适当地增强交互操作的乐趣和吸引力。企业网站第五原则:艺术作品Web创作本身已成为一种独特的艺术Web创作。从某种意义上讲,它可以称为“眼球工作”。为达到吸引眼球的目的,结合界面设计形成了独特的艺术原理,这使得企业网站的设计应满足:遵循基本的图形设计原则,符合基本的审美原则和版式原则。主题和次要对象的处理符合排版的原则。整个站点的设计总体上应该具有整体一致性。总体视觉效果具有特色:◎页面布局结构◎颜色使用◎线条和构图◎图片的精细和美观◎元素样式◎整体气氛表达◎字体选择的总体设计应很好地反映公司CI。整体风格与企业形象一致,适合目标对象的特征。
企业网站第六条原则:性能网站正常访问性能访问速度取决于服务器访问方法和访问带宽,布局,硬件性能以及页面数据量,网络拥塞等因素。如果目标群体多于本地群体,则还应考虑由地理因素引起的性能下降。可以容纳的同时请求的最大数量取决于服务器性能,程序资源消耗和网络拥塞等因素。稳定性:平均无错误运行时间。程序性能:响应请求和运行结果的平均时间。错误检测和拦截。可扩展性。安全性:关键数据的保护,例如用户数据等功能服务的正常提供。 网站防止攻击并从异常灾难中恢复的能力。企业网站第七条原则:定期维护和更新维护网站的最大特点是它总是在变化网站持续更新是其生命力的源泉之一。对于这三种类型网站,更新的重要性通常是基本信息类型>多媒体广告类型>电子商务类型。 网站更新指标包括:信息维护频率,信息更新数量*质量/时间比率,修订频率,影响维护的重要因素是网站用于界面和功能开发的技术。企业网站的第八条原则:发挥作用网站已知和使用过的网站必须有价值,无论网站有多好,如果没有人访问和使用它,那将毫无价值。
域名设计是企业网站的重要组成部分:域名应尽可能容易理解和记住,并且应尽可能短;当很难缩写时,我宁愿放弃毫无意义或难以理解的字符和数字的组合,而选择一个更长的域名。域名设计应充分考虑目标群体的特征。例如,如果要进行国际化,显然不建议在域名中收录中文拼音。域名应尽可能有意义,并反映网站的实质性作用,并且必须没有歧义。企业网站本身应该是企业CI的一部分:它应该出现在企业的名片,目录和信封中。它应该出现在各种公司广告中。登录搜索引擎是一种有效的升级方法。登录到常用的大型搜索引擎并设计更加准确和全面的关键词可以增加正确检索的机会。与类似或相关类型的企业网站建立联盟或合伙关系也有利于网站的目标推广。结合公司自身的宣传促销活动和促销活动,加强对网站的宣传和利用。企业网站可以根据目标群体的特点采用其他一些推广方法,例如研讨会。 网站更为突出甚至收录品牌形象的广告,也可以通过单独的广告投资来促进,例如在线银行,在线酒店等。企业的第九条原则网站:反教条主义原则是服务于目的,不应成为教条。针对该目的制定了任何原则。如果采用的方法可以更好地达到目的,那么您就不必痛苦了。原理本身的束缚。每个指标在不同的网站中具有不同的重要性,其重要性可以根据实际情况降低甚至丢弃。类似地,可以相应地增加对实现目标更有意义的指标。多媒体广告类型网站是一项特殊功能。由于广告思维本身经常会违反规范,因此多媒体广告网站的某些原则不切实际,但是这类网站仍应遵循目的,性能要求,维护要求并发挥作用。
广州品牌网站建设网站设计制作公司-纵天科技标签
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-05-21 23:04
每个人都知道网站设计需要涉及许多因素,并且网站的不同类型需要反映设计中的不同内容,例如,对于一家公司网站想要反映品牌和产品的特征主要用于显示产品和公司信息。但是对于电子商务网站来说,主要是突出产品的某些特性,更多是为了促进用户购买。因此,这两种网站在设计上是不同的。但通常,所有网站都必须遵循以下原则:
1. 网站的实用价值
网站对每个浏览用户都应该有用,以便每个用户都可以在您的网站中找到有价值的信息,例如,网络用户最讨厌的是什么?单击必须是技巧,因为用户发现这些单击后的内容对他们来说毫无用处。因此,网站设计的首要原则是体现实用价值。
2.在网站的交流设计中表现出色
网站实际上是Internet上的公司明信片,不仅让用户知道您在做什么,最重要的是允许用户通过网站与公司通信,但不仅限于[ 网站设计的各个角落都应使用在线交流工具,对网站文字应有良好的描述,直观的图片介绍以及有效的用户反馈机制等。
3. 网站设计越简单越好
每个人都知道网站的最佳加载速度不超过7秒,因此在设计网站时应尽可能简化代码,例如减少css和js的调用以及图片和网站中的视频使用其他方法,更重要的是,网站前台设计应简洁明了。您可以使用一些简单的元素来提高页面的可读性,但是简单的设计元素不应太简单。它应该能够突出显示网站的关键点并引起注意。用户的互动体验。
本文来自广州品牌网站建筑网站设计和生产公司-宗天科技
标签:网站设计,广州网站建设,广州网页设计,广州网站设计 查看全部
广州品牌网站建设网站设计制作公司-纵天科技标签
每个人都知道网站设计需要涉及许多因素,并且网站的不同类型需要反映设计中的不同内容,例如,对于一家公司网站想要反映品牌和产品的特征主要用于显示产品和公司信息。但是对于电子商务网站来说,主要是突出产品的某些特性,更多是为了促进用户购买。因此,这两种网站在设计上是不同的。但通常,所有网站都必须遵循以下原则:
1. 网站的实用价值
网站对每个浏览用户都应该有用,以便每个用户都可以在您的网站中找到有价值的信息,例如,网络用户最讨厌的是什么?单击必须是技巧,因为用户发现这些单击后的内容对他们来说毫无用处。因此,网站设计的首要原则是体现实用价值。
2.在网站的交流设计中表现出色
网站实际上是Internet上的公司明信片,不仅让用户知道您在做什么,最重要的是允许用户通过网站与公司通信,但不仅限于[ 网站设计的各个角落都应使用在线交流工具,对网站文字应有良好的描述,直观的图片介绍以及有效的用户反馈机制等。
3. 网站设计越简单越好
每个人都知道网站的最佳加载速度不超过7秒,因此在设计网站时应尽可能简化代码,例如减少css和js的调用以及图片和网站中的视频使用其他方法,更重要的是,网站前台设计应简洁明了。您可以使用一些简单的元素来提高页面的可读性,但是简单的设计元素不应太简单。它应该能够突出显示网站的关键点并引起注意。用户的互动体验。
本文来自广州品牌网站建筑网站设计和生产公司-宗天科技
标签:网站设计,广州网站建设,广州网页设计,广州网站设计
网站开宗明义的地方(标签)和Description(描述、副标题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2021-05-21 20:04
无论是文章,会议,故事片还是网站,打开一个教区都是必不可少的。然后,可以打开网站分支的位置(标签)是标题(title)和描述(description,subtitle),并且网站的主页可以提供标题和描述的进一步解释。
2、要显示什么信息
页面的重要性基于其提供的信息。另一方面,页面应显示给用户的信息是确定其重要性的主要指标。在网站页面中,网站标题,副标题,菜单(窄导航,请参阅“ WEB导航设计”),用户登录信息,关于和版权信息是网站的基本信息。 网站身份的标志,其重要任务是向用户显示网站的位置,提供的产品或服务,网站自我介绍以及如何与网站联系。设计页面时,此信息必不可少。
网站的主页除了显示上述基本信息外,还负责网站的转换率,这也是所有网站主页类型中最重要的任务。如何使网站主页完成此重要任务?我的理解是网站提供的产品或服务在版面设计,文案设计和色彩设计之后显示在主页上的适当位置,以使它们不会受到其他信息元素的干扰,甚至不会受到其他元素的干扰。 (产品或人工)服务。
网站接口设计模板(来自Internet的图片)
3、突出主题创意
知道哪些信息需要显示在首页上,了解信息之间的权重以及如何使其与信息本身更一致地呈现信息并不是一件容易的事。这需要时间和经验。就设计本身而言,这是一种感性的事情。与数学公式不同,它缺乏严格的理论作为指导。因此,在工作中,常常与老板和同事有分歧。我的个人经验是在不重要的信息设计中使其通用,并在重要信息的设计中突出设计的主题。与Boss和同事讨论时,请尝试着重于主题的演示。方式及其对转化率(或市场目标)的影响。您可以说这是一个实用的设计。是的,所有设计均以商业利益为最终目标。
4、如何脱颖而出
在布局设计中,需要将信息划分为几类,以便用户可以确保扫描时视觉流的平滑度(仅用于扫描,请参阅“不要让我思考”)页面,在短时间内(3 -5秒)发现主页信封的哪些区域(例如菜单,广告,注册,个人信息,链接,按钮等),以便用户可以在第一时间做出选择。在设计过程中,建议严格遵循四个印刷原则,即对比,对齐,重复和亲密。
上面是与faceui引入的网站界面设计模板有关的内容。 网站界面设计模板为许多小型网站提供了良好的界面设计机会。当然,您也可以尝试根据上面介绍的网站主页的技能进行设计。 查看全部
网站开宗明义的地方(标签)和Description(描述、副标题)
无论是文章,会议,故事片还是网站,打开一个教区都是必不可少的。然后,可以打开网站分支的位置(标签)是标题(title)和描述(description,subtitle),并且网站的主页可以提供标题和描述的进一步解释。
2、要显示什么信息
页面的重要性基于其提供的信息。另一方面,页面应显示给用户的信息是确定其重要性的主要指标。在网站页面中,网站标题,副标题,菜单(窄导航,请参阅“ WEB导航设计”),用户登录信息,关于和版权信息是网站的基本信息。 网站身份的标志,其重要任务是向用户显示网站的位置,提供的产品或服务,网站自我介绍以及如何与网站联系。设计页面时,此信息必不可少。
网站的主页除了显示上述基本信息外,还负责网站的转换率,这也是所有网站主页类型中最重要的任务。如何使网站主页完成此重要任务?我的理解是网站提供的产品或服务在版面设计,文案设计和色彩设计之后显示在主页上的适当位置,以使它们不会受到其他信息元素的干扰,甚至不会受到其他元素的干扰。 (产品或人工)服务。

网站接口设计模板(来自Internet的图片)
3、突出主题创意
知道哪些信息需要显示在首页上,了解信息之间的权重以及如何使其与信息本身更一致地呈现信息并不是一件容易的事。这需要时间和经验。就设计本身而言,这是一种感性的事情。与数学公式不同,它缺乏严格的理论作为指导。因此,在工作中,常常与老板和同事有分歧。我的个人经验是在不重要的信息设计中使其通用,并在重要信息的设计中突出设计的主题。与Boss和同事讨论时,请尝试着重于主题的演示。方式及其对转化率(或市场目标)的影响。您可以说这是一个实用的设计。是的,所有设计均以商业利益为最终目标。
4、如何脱颖而出
在布局设计中,需要将信息划分为几类,以便用户可以确保扫描时视觉流的平滑度(仅用于扫描,请参阅“不要让我思考”)页面,在短时间内(3 -5秒)发现主页信封的哪些区域(例如菜单,广告,注册,个人信息,链接,按钮等),以便用户可以在第一时间做出选择。在设计过程中,建议严格遵循四个印刷原则,即对比,对齐,重复和亲密。
上面是与faceui引入的网站界面设计模板有关的内容。 网站界面设计模板为许多小型网站提供了良好的界面设计机会。当然,您也可以尝试根据上面介绍的网站主页的技能进行设计。
网页设计的原则有哪些?如何做好网站设计?
网站优化 • 优采云 发表了文章 • 0 个评论 • 146 次浏览 • 2021-05-21 19:36
在设计网页时,我们必须考虑消费者的心理需求和社会需求。只有正确分析了用户的需求,我们才能设计出满足用户要求的网页。但是在进行网页设计时,需要遵循相关的原则。那么,网页设计的原理是什么?
1、满足用户需求
如果您想更好地完成网页设计工作,则必须事先考虑用户的视觉和心理需求。只有满足用户需求的设计才能使用户更加感兴趣。
2、澄清页面类别
在设计网页时,还需要弄清网页的类别,因为不同用户的需求是不同的,无论是公司网站还是个人网站还是政府网站 ,设计当时,我们必须根据不同的类别设计不同的页面。此设计风格和主题应根据网站的实际性质进行设计。
3、确定页面的主体
设计网页时,必须明确网页的主要内容并进行有针对性的设计,以达到更好的设计效果。如果要突出显示网页的主要内容,则应将网页与结合企业的产品相结合,同时考虑到企业性文化产品和行业类别的特征,这种方法可能会限制和限制网站的设计主题。
4、与浏览器兼容
设计网页时,必须确保该网页与不同的操作系统和浏览器兼容。一般来说,网页将在一个操作系统上调试。如果它在Internet上,将会有各种各样的内容。由于页面中的许多插件和技术在不同的浏览器之间不会具有相同的效果,甚至有些甚至不兼容,因此,您必须提前考虑网页的兼容性,网址为这次。
简而言之,在设计网站时,必须对网页的内容和布局进行合理的设计。同时,您需要结合主体和产品定位,这与公司的整体形象和网页的下载时间是一致的。不能太长。您必须确保网页的正常运行,并确保网页和浏览器的兼容性。 查看全部
网页设计的原则有哪些?如何做好网站设计?
在设计网页时,我们必须考虑消费者的心理需求和社会需求。只有正确分析了用户的需求,我们才能设计出满足用户要求的网页。但是在进行网页设计时,需要遵循相关的原则。那么,网页设计的原理是什么?

1、满足用户需求
如果您想更好地完成网页设计工作,则必须事先考虑用户的视觉和心理需求。只有满足用户需求的设计才能使用户更加感兴趣。
2、澄清页面类别
在设计网页时,还需要弄清网页的类别,因为不同用户的需求是不同的,无论是公司网站还是个人网站还是政府网站 ,设计当时,我们必须根据不同的类别设计不同的页面。此设计风格和主题应根据网站的实际性质进行设计。
3、确定页面的主体
设计网页时,必须明确网页的主要内容并进行有针对性的设计,以达到更好的设计效果。如果要突出显示网页的主要内容,则应将网页与结合企业的产品相结合,同时考虑到企业性文化产品和行业类别的特征,这种方法可能会限制和限制网站的设计主题。
4、与浏览器兼容
设计网页时,必须确保该网页与不同的操作系统和浏览器兼容。一般来说,网页将在一个操作系统上调试。如果它在Internet上,将会有各种各样的内容。由于页面中的许多插件和技术在不同的浏览器之间不会具有相同的效果,甚至有些甚至不兼容,因此,您必须提前考虑网页的兼容性,网址为这次。
简而言之,在设计网站时,必须对网页的内容和布局进行合理的设计。同时,您需要结合主体和产品定位,这与公司的整体形象和网页的下载时间是一致的。不能太长。您必须确保网页的正常运行,并确保网页和浏览器的兼容性。
通行格式的企业网站,也有其五个个基本要素
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-05-21 07:38
通行格式的企业网站,也有其五个个基本要素
网站构造的五个基本要素
尽管整个网络目前处于低迷状态,但企业建设的动力并没有减弱,反而有所增加。许多有远见的公司已经感觉到使用互联网的便利性来建立自己的必要性。现在是一天,用来烧钱的稻壳的概念已经下降,这也是强大的实体介入网络的时候。但是,当一家公司决定“赚钱”时,它通常不知道从哪里开始,需要投资多少钱以及需要引进什么人才。在这种“无数个头脑”的情况下,一般公司通常会遵循企业宣传材料的模式,并根据网络公司或IT技术人员的建议将其构建为通用格式的企业网站。企业网站的这种常见格式还具有五个基本元素:企业介绍,联系信息,产品(服务)介绍,留言板和论坛。这种企业的价值网站相当于一份电子公司宣传册,供感兴趣的客户在需要时上交。因此,许多公司认为,投资数万元来进行很多人不去做的网站是毫无价值的。尤其是当当前的网络热消退时,普通企业甚至不会考虑投资数亿美元来模仿大规模的纯概念网站。
那么,如何确定企业建设的定位网站?
从企业的高层决策到网站的实现,最关键的决定因素是什么?它不是网络公司或IT技术人员的水平,也不是企业投资的资金量,而是网站的总体规划能力。许多公司对IT技术抱有迷信,并相信只要聘用高度成熟的IT专业人员就可以建立它们网站。许多IT技术人员自命不凡,并且市场在不断增长。是的,构建网站不难。只要有资金,时间和条件,任何人都可以担任CEO,CFO,COO等。从远古时代到现在,没有比互联网更简单,更便宜的生活和职业阶段了。这就是为什么有很多网站的原因。但是,无论技术水平多么高,这都只是手段,而不是目的。没有公司的需求,技术就毫无用处。
另一方面,公司投资可能无法取得成果。在目前有数以千计的网站的情况下,有多少新的网站确实不容易引起人们的注意。无论网站认为他有多重要,人们都不再相信眼泪和叫喊声。人们上网寻找对他们真正有用的资源。资源是生存的唯一立足点。资源的数量确定网站的值。这是互联网经过多年的风风雨雨才意识到的事实。过去依靠广告获得眼球所有权,点击率和受欢迎度的概念已不受欢迎。取而代之的是,注册用户数量,重访率(重访率),源信息量和参与度都不受欢迎。不仅风险资本家关心这些,而且网站建设者和规划者也应该关心这些。
网站建构的五个基本要素是:目的,资源,技术,对象和效果。目的是要求,这是网站所有者希望设计者理解的主要问题。有眼前和长期的目标,开放和隐含的目标,直接和间接的目标,主要和从属的目标,可行和不可行的目标,等等。目的与网站的目的或创造力直接相关。 网站的创造力是网站的灵魂。 网站没有创造力就像没有灵魂的身体。资源的概念非常广泛,不仅仅指一个人可以提供的信息量。资金是资源的最重要组成部分。俗话说:看菜吃,量身定做衣服。对于网站,这尤其重要。互联网是一个面团,它是您想要揉捏的东西。互联网是一个无底洞,您可以花很多钱来烧掉它。因此,网络“利润模型”是网站建设者应该早知道的书。您计划第一次投资多少,您计划每年维护多少,提供多少人力资源,短期盈亏平衡点和长期利润目标在哪里,等等。Content-human资源与资本密切相关。设计者考虑网站中的每一列时,必须权衡可以分配的人力和财力。在明确目的和资源后,下一步就是选择技术水平。例如,无论是静态页面还是动态页面,是否使用数据库,艺术效果要求的级别,更新速度和维护方法都是简单而复杂的。在易用性方面,有必要考虑网站服务对象的参与程度。最后也是最重要的是网站希望实现什么效果,以及如何实现这种效果。
主页是网站设计的第一步。许多人还认为网站设计是首页设计,而首页的级别代表网站的级别。在某种程度上,这是事实,因此首页的样式,颜色布局,列设计,文本表达等已成为网站中最具争议的地方。所谓仁者见仁,智者见智慧。对此从来没有一个一致和令人满意的意见。它更多地是关于直接设计师的气质和风格。随着对网站的理解的变化,主页的样式也经常变化。但是,主页应明确告诉用户其目的是肯定的。现在,许多网站,尤其是大型网站在首页上都突出显示了自己的资源,从而吸引了用户使用自动更新的内容进行浏览。因此,这些主页都收录动态更新的内容,这是一种动态网页技术。此外,通常必须考虑用户(对象)的喜好,并仔细安排内容以取得最佳效果。主页设计有两个主要趋势:追求美丽的图像(静态)和追求内容丰富的效果(动态)。前者适用于内容较少的企业网站,而后者适用于内容丰富的综合企业网站。对于某些功能网站,最重要的功能通常会在首页中心突出显示,例如搜索引擎和大型数据库。
确定色谱柱是网站内部结构的关键。通常,基本列(例如论坛,留言板,关于我们,网站导航,声明,注册区域等)位于次要位置,以输入链接。新闻,主要功能,主要内容,更新的内容提醒等位于显眼位置。新闻和更新是网站的画龙点睛网站,这是吸引重复率的主要手段之一,对于主流网站也是必不可少的。在观众眼中,网站的生命力在这里得到体现。
网站内容分为两类:功能性和信息性。功能包括:搜索引擎,数据库检索,站点导航,电子商务,社区,提交,自助服务网页(免费主页),注册,网络办公室等;信息类别包括所有级别的文本页面,数据数据库以及相关链接等等。根据网站的目的,确定突出显示的内容以及丰富和更新内容的技术手段和形式。
用户(对象)组对网站的设计也具有重要影响。例如,面对具有丰富网络经验的专业人员和面对普通用户,他们的技术实施方法是不同的,并且对于“易用”一词的理解在两组中也不同。
网站成功计划的标志是什么?是点击率,受欢迎程度,注册人数,回报率,领导批准,用户好评,丰富的内容,易用性,操作顺畅,受到投资者青睐吗?不完全是。成功的网站应该是正确理解建设站点的目的,充分分配有限的资源,适当地使用适当的技术,方便地为用户服务以及及时取得预期的结果。为什么方便又及时?因为网络的最大优势是速度和便利性,所以网站与其他方法相比没有任何进步,即使可以达到预期的效果也没有意义。
构建网站并不困难,在构建网站之后很难对其进行维护和开发。不管这个想法多么新颖,网站的持续发展都取决于最终分析中的资源,而信息的总数量总是领先一步,否则它将很快被人们所取代。依靠创造力一举成名,有很多例子可以证明它的创造力被模仿并很快被其他人取代。
那么,网站构建后如何维护和开发?
1、坚持自己的特点。特征是目的的体现,对特征的坚持就是对建设站点的宗旨的坚持。特征的频繁更改对于网站来说是灾难性的,等同于不断重建新的网站,并且不会花费很多精力,也不会徒劳。而且人力资本被浪费了很多。
2、最集中的信息。在您自己的字段中,您必须最大化所有相关信息。 网站像集市一样,商品最多的地方总是吸引最多的人。如果可能,请使用所有方法来采集和显示网站的丰富内容。这个原则永远不会过时。
3、保持技术先进。只要条件允许,就必须有技术力量来进行技术改造和改进网站。 网站最初的建筑只是一座毛坯房,需要不断的改进和修订,改造和改进。如果您在技术上跟不上其他同行,甚至无法超越其他同行,网站很快就会淡出历史舞台。
4、掌握用户的需求。用户需求是第一位的考虑。其中,参与是用户最重要的要求。用户只能发表评论,发表留言,发表批评和发表意见,仅供一般参与。 网站是否满足用户需求,参与程度是一个主要指标。
5、追踪意识。互联网的魅力在于其不断的创新和超越。网络建设者必须跟踪新兴的高级意识,并及时将其反映在自己的意识中。这绝不是追求轰轰烈烈和引人注目的效果,而是维持领先地位的必然要求。
简而言之,无论是网站初始建设还是长期发展,这五个基本要素已从头到尾得到了落实。决定性因素是资源-资金,人才,信息以及所有参与者的辛勤工作。 查看全部
通行格式的企业网站,也有其五个个基本要素
网站构造的五个基本要素
尽管整个网络目前处于低迷状态,但企业建设的动力并没有减弱,反而有所增加。许多有远见的公司已经感觉到使用互联网的便利性来建立自己的必要性。现在是一天,用来烧钱的稻壳的概念已经下降,这也是强大的实体介入网络的时候。但是,当一家公司决定“赚钱”时,它通常不知道从哪里开始,需要投资多少钱以及需要引进什么人才。在这种“无数个头脑”的情况下,一般公司通常会遵循企业宣传材料的模式,并根据网络公司或IT技术人员的建议将其构建为通用格式的企业网站。企业网站的这种常见格式还具有五个基本元素:企业介绍,联系信息,产品(服务)介绍,留言板和论坛。这种企业的价值网站相当于一份电子公司宣传册,供感兴趣的客户在需要时上交。因此,许多公司认为,投资数万元来进行很多人不去做的网站是毫无价值的。尤其是当当前的网络热消退时,普通企业甚至不会考虑投资数亿美元来模仿大规模的纯概念网站。
那么,如何确定企业建设的定位网站?
从企业的高层决策到网站的实现,最关键的决定因素是什么?它不是网络公司或IT技术人员的水平,也不是企业投资的资金量,而是网站的总体规划能力。许多公司对IT技术抱有迷信,并相信只要聘用高度成熟的IT专业人员就可以建立它们网站。许多IT技术人员自命不凡,并且市场在不断增长。是的,构建网站不难。只要有资金,时间和条件,任何人都可以担任CEO,CFO,COO等。从远古时代到现在,没有比互联网更简单,更便宜的生活和职业阶段了。这就是为什么有很多网站的原因。但是,无论技术水平多么高,这都只是手段,而不是目的。没有公司的需求,技术就毫无用处。
另一方面,公司投资可能无法取得成果。在目前有数以千计的网站的情况下,有多少新的网站确实不容易引起人们的注意。无论网站认为他有多重要,人们都不再相信眼泪和叫喊声。人们上网寻找对他们真正有用的资源。资源是生存的唯一立足点。资源的数量确定网站的值。这是互联网经过多年的风风雨雨才意识到的事实。过去依靠广告获得眼球所有权,点击率和受欢迎度的概念已不受欢迎。取而代之的是,注册用户数量,重访率(重访率),源信息量和参与度都不受欢迎。不仅风险资本家关心这些,而且网站建设者和规划者也应该关心这些。
网站建构的五个基本要素是:目的,资源,技术,对象和效果。目的是要求,这是网站所有者希望设计者理解的主要问题。有眼前和长期的目标,开放和隐含的目标,直接和间接的目标,主要和从属的目标,可行和不可行的目标,等等。目的与网站的目的或创造力直接相关。 网站的创造力是网站的灵魂。 网站没有创造力就像没有灵魂的身体。资源的概念非常广泛,不仅仅指一个人可以提供的信息量。资金是资源的最重要组成部分。俗话说:看菜吃,量身定做衣服。对于网站,这尤其重要。互联网是一个面团,它是您想要揉捏的东西。互联网是一个无底洞,您可以花很多钱来烧掉它。因此,网络“利润模型”是网站建设者应该早知道的书。您计划第一次投资多少,您计划每年维护多少,提供多少人力资源,短期盈亏平衡点和长期利润目标在哪里,等等。Content-human资源与资本密切相关。设计者考虑网站中的每一列时,必须权衡可以分配的人力和财力。在明确目的和资源后,下一步就是选择技术水平。例如,无论是静态页面还是动态页面,是否使用数据库,艺术效果要求的级别,更新速度和维护方法都是简单而复杂的。在易用性方面,有必要考虑网站服务对象的参与程度。最后也是最重要的是网站希望实现什么效果,以及如何实现这种效果。
主页是网站设计的第一步。许多人还认为网站设计是首页设计,而首页的级别代表网站的级别。在某种程度上,这是事实,因此首页的样式,颜色布局,列设计,文本表达等已成为网站中最具争议的地方。所谓仁者见仁,智者见智慧。对此从来没有一个一致和令人满意的意见。它更多地是关于直接设计师的气质和风格。随着对网站的理解的变化,主页的样式也经常变化。但是,主页应明确告诉用户其目的是肯定的。现在,许多网站,尤其是大型网站在首页上都突出显示了自己的资源,从而吸引了用户使用自动更新的内容进行浏览。因此,这些主页都收录动态更新的内容,这是一种动态网页技术。此外,通常必须考虑用户(对象)的喜好,并仔细安排内容以取得最佳效果。主页设计有两个主要趋势:追求美丽的图像(静态)和追求内容丰富的效果(动态)。前者适用于内容较少的企业网站,而后者适用于内容丰富的综合企业网站。对于某些功能网站,最重要的功能通常会在首页中心突出显示,例如搜索引擎和大型数据库。
确定色谱柱是网站内部结构的关键。通常,基本列(例如论坛,留言板,关于我们,网站导航,声明,注册区域等)位于次要位置,以输入链接。新闻,主要功能,主要内容,更新的内容提醒等位于显眼位置。新闻和更新是网站的画龙点睛网站,这是吸引重复率的主要手段之一,对于主流网站也是必不可少的。在观众眼中,网站的生命力在这里得到体现。
网站内容分为两类:功能性和信息性。功能包括:搜索引擎,数据库检索,站点导航,电子商务,社区,提交,自助服务网页(免费主页),注册,网络办公室等;信息类别包括所有级别的文本页面,数据数据库以及相关链接等等。根据网站的目的,确定突出显示的内容以及丰富和更新内容的技术手段和形式。
用户(对象)组对网站的设计也具有重要影响。例如,面对具有丰富网络经验的专业人员和面对普通用户,他们的技术实施方法是不同的,并且对于“易用”一词的理解在两组中也不同。
网站成功计划的标志是什么?是点击率,受欢迎程度,注册人数,回报率,领导批准,用户好评,丰富的内容,易用性,操作顺畅,受到投资者青睐吗?不完全是。成功的网站应该是正确理解建设站点的目的,充分分配有限的资源,适当地使用适当的技术,方便地为用户服务以及及时取得预期的结果。为什么方便又及时?因为网络的最大优势是速度和便利性,所以网站与其他方法相比没有任何进步,即使可以达到预期的效果也没有意义。
构建网站并不困难,在构建网站之后很难对其进行维护和开发。不管这个想法多么新颖,网站的持续发展都取决于最终分析中的资源,而信息的总数量总是领先一步,否则它将很快被人们所取代。依靠创造力一举成名,有很多例子可以证明它的创造力被模仿并很快被其他人取代。
那么,网站构建后如何维护和开发?
1、坚持自己的特点。特征是目的的体现,对特征的坚持就是对建设站点的宗旨的坚持。特征的频繁更改对于网站来说是灾难性的,等同于不断重建新的网站,并且不会花费很多精力,也不会徒劳。而且人力资本被浪费了很多。
2、最集中的信息。在您自己的字段中,您必须最大化所有相关信息。 网站像集市一样,商品最多的地方总是吸引最多的人。如果可能,请使用所有方法来采集和显示网站的丰富内容。这个原则永远不会过时。
3、保持技术先进。只要条件允许,就必须有技术力量来进行技术改造和改进网站。 网站最初的建筑只是一座毛坯房,需要不断的改进和修订,改造和改进。如果您在技术上跟不上其他同行,甚至无法超越其他同行,网站很快就会淡出历史舞台。

4、掌握用户的需求。用户需求是第一位的考虑。其中,参与是用户最重要的要求。用户只能发表评论,发表留言,发表批评和发表意见,仅供一般参与。 网站是否满足用户需求,参与程度是一个主要指标。
5、追踪意识。互联网的魅力在于其不断的创新和超越。网络建设者必须跟踪新兴的高级意识,并及时将其反映在自己的意识中。这绝不是追求轰轰烈烈和引人注目的效果,而是维持领先地位的必然要求。
简而言之,无论是网站初始建设还是长期发展,这五个基本要素已从头到尾得到了落实。决定性因素是资源-资金,人才,信息以及所有参与者的辛勤工作。
UI和交互设计的时候帮到你,你准备好了吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-05-20 07:05
按钮是UI和交互设计的基本元素。当用户交互时,它们是与系统通信的核心组件。它们也是图形界面中最早,最常见的交互式对象。在今天的文章中,我们将回顾按钮设计的7条基本原则,并希望它们可以为您提供帮助。
1.按钮必须看起来像按钮
在涉及用户界面交互时,用户需要知道哪些是可单击的,哪些不是可单击的。面对UI界面中的每个元素,用户都需要对其进行区分和判断,并且过程越长,可用性就越差。
那么,用户如何确定哪个元素是交互式的?通常,用户根据过去的经验和视觉判断UI元素,这就是为什么必须使用适当的视觉符号来帮助用户理解(例如大小,形状,颜色,阴影等)以使元素看起来像按钮的原因。视觉符号可提供界面的可用性。
不幸的是,在许多界面中,按钮的可发现性和指示性都不强,这降低了交互的可能性。用户会纠结于哪些是可单击的,哪些不是可单击的。这就是设计是否很酷不是那么重要。即使将视觉界面设计得足够醒目并且可用性很弱,用户也会感到沮丧,并且该产品也将不再可用。
为了确定按钮是否可用,当用户访问桌面上的网站时,他需要将光标移动到元素上并检查元素的状态是否会改变,然后再判断它是否可单击。移动用户遇到麻烦了。没有鼠标可以执行此类操作。是否可以单击某个元素只能尝试一次,没有其他更好的方法。
不要以为用户界面中的元素对用户来说是显而易见的。
在许多情况下,设计人员不会自觉地不强调某些元素的交互性,因为他们会认为这些事物是显而易见的。但这种情况并非如此。在设计用户界面时,应牢记以下几点。
作为设计者,很容易确定UI中的哪些元素是交互式的,哪些不是交互式的,但是用户不清楚。
尝试在按钮中使用熟悉的设计。
以下是大多数用户熟悉的按钮样式:
在这些常见模式中,具有阴影和颜色填充的按钮对于用户来说是最清晰的,因为它在视觉上具有三个维度,并且用户会将其视为可以按下的按钮。元素下降。
别忘了留空
按钮本身的视觉属性非常重要,按钮周围的空白同样重要。它们使按钮更易于识别和交互。在以下情况下,用户可能会将文本内容与重影按钮混淆。用户无法分辨它是盒子元素还是按钮。
2.将按钮放置在用户想要看的地方
用户实际上对页面交互具有基本的感知和期望,这意味着用户对按钮的位置具有基本的感知。不要让用户到处寻找按钮,最好将其显示在用户期望的位置。
尽可能使用传统布局和标准UI模式
所谓的传统布局是适合用户体验的布局。浏览时,用户将对这种“标准” UI布局有明确的期望。当他们在正确的位置看到正确的按钮时,从整体上更容易理解。自然,与界面进行交互很容易。
要确认设计的可用性,您只需要观察用户在使用过程中是否可以通过操作到达所需的位置,并找到需要单击的按钮即可。
3.该按钮应标有相应的操作
当按钮的文本标签上的内容太宽或误解了内容时,可能会使用户感到困惑。每个标签上的文字标签应尽可能准确,简洁,直接地描述其真实功能。
用户应该知道单击按钮时会发生什么。举一个简单的例子,假设您不小心触发了删除按钮,现在您看到以下错误消息:
在此界面中,“确定”是一个模糊的表达,不解释按钮的功能。无论是“确定”还是“取消”,都没有明确说明此操作的真正含义。尤其是在删除是一个潜在的危险操作时,此操作需要更准确的表达。因此,此位置上的两个按钮应该更“删除”和“取消”,并用红色标记删除,以使用户意识到此操作的重要性或唯一性。
4.按钮的大小应合理
按钮的大小应反映该元素在屏幕上的优先级,较大的按钮应表示更重要的交互作用。
按钮优先级
在视觉上制作更重要的按钮足以反映其重要性。始终尝试使主按钮更加突出,增加其尺寸并使用高对比度的颜色来吸引用户的注意力。
在Dropbox界面中,设计人员使用大小和颜色的对比来创建优先级。
使按钮适合用户的手指
在许多应用中,按钮设计过小,可能导致用户意外触摸它。
左:正确的按钮大小;右:按钮尺寸太小
麻省理工学院的实验室研究发现,指垫的平均宽度在10-14mm之间,指尖的平均宽度在8-10mm之间,这使得10×10 mm的按钮尺寸更加合理。
5.注意按钮的顺序
按钮的顺序应反映用户与界面之间交互的性质。问问自己用户希望在屏幕上看到什么顺序,或者哪个顺序更合理,然后进行相应的设计。
例如,应该如何定位两个按钮“上一个/下一个”?一般来说,“上一步”是倒带操作,应该在左侧,而“下一步”是快进操作,应该在右侧。
6.避免使用过多的按钮
这是一个经常出现在许多应用和网站中的问题。当您提供太多选择时,用户通常会无所适从。无论是设计网站还是APP,请确保尽可能多地考虑最重要的操作,并控制优先级和复杂性。
按钮太多
7.为按钮交互提供视觉和音频反馈
当用户单击按钮时,他们希望界面提供适当的反馈。根据不同的操作,该界面可提供视觉或音频反馈。当用户未收到任何反馈时,他们可能会感觉界面尚未收到他们的操作,因此他们反复单击并执行多项不必要的操作。
人类与现实世界互动,获得反馈,然后执行更多操作。这种机制是人类进化过程中形成的认知。该反馈可以是视觉的或听觉的。这些反馈将告诉用户发生了什么事。
对于某些操作,例如下载,不仅要告诉用户他们的操作成功,而且还要显示当前进度。 查看全部
UI和交互设计的时候帮到你,你准备好了吗?
按钮是UI和交互设计的基本元素。当用户交互时,它们是与系统通信的核心组件。它们也是图形界面中最早,最常见的交互式对象。在今天的文章中,我们将回顾按钮设计的7条基本原则,并希望它们可以为您提供帮助。

1.按钮必须看起来像按钮
在涉及用户界面交互时,用户需要知道哪些是可单击的,哪些不是可单击的。面对UI界面中的每个元素,用户都需要对其进行区分和判断,并且过程越长,可用性就越差。
那么,用户如何确定哪个元素是交互式的?通常,用户根据过去的经验和视觉判断UI元素,这就是为什么必须使用适当的视觉符号来帮助用户理解(例如大小,形状,颜色,阴影等)以使元素看起来像按钮的原因。视觉符号可提供界面的可用性。
不幸的是,在许多界面中,按钮的可发现性和指示性都不强,这降低了交互的可能性。用户会纠结于哪些是可单击的,哪些不是可单击的。这就是设计是否很酷不是那么重要。即使将视觉界面设计得足够醒目并且可用性很弱,用户也会感到沮丧,并且该产品也将不再可用。
为了确定按钮是否可用,当用户访问桌面上的网站时,他需要将光标移动到元素上并检查元素的状态是否会改变,然后再判断它是否可单击。移动用户遇到麻烦了。没有鼠标可以执行此类操作。是否可以单击某个元素只能尝试一次,没有其他更好的方法。
不要以为用户界面中的元素对用户来说是显而易见的。
在许多情况下,设计人员不会自觉地不强调某些元素的交互性,因为他们会认为这些事物是显而易见的。但这种情况并非如此。在设计用户界面时,应牢记以下几点。
作为设计者,很容易确定UI中的哪些元素是交互式的,哪些不是交互式的,但是用户不清楚。
尝试在按钮中使用熟悉的设计。
以下是大多数用户熟悉的按钮样式:

在这些常见模式中,具有阴影和颜色填充的按钮对于用户来说是最清晰的,因为它在视觉上具有三个维度,并且用户会将其视为可以按下的按钮。元素下降。
别忘了留空
按钮本身的视觉属性非常重要,按钮周围的空白同样重要。它们使按钮更易于识别和交互。在以下情况下,用户可能会将文本内容与重影按钮混淆。用户无法分辨它是盒子元素还是按钮。

2.将按钮放置在用户想要看的地方
用户实际上对页面交互具有基本的感知和期望,这意味着用户对按钮的位置具有基本的感知。不要让用户到处寻找按钮,最好将其显示在用户期望的位置。
尽可能使用传统布局和标准UI模式
所谓的传统布局是适合用户体验的布局。浏览时,用户将对这种“标准” UI布局有明确的期望。当他们在正确的位置看到正确的按钮时,从整体上更容易理解。自然,与界面进行交互很容易。
要确认设计的可用性,您只需要观察用户在使用过程中是否可以通过操作到达所需的位置,并找到需要单击的按钮即可。
3.该按钮应标有相应的操作
当按钮的文本标签上的内容太宽或误解了内容时,可能会使用户感到困惑。每个标签上的文字标签应尽可能准确,简洁,直接地描述其真实功能。
用户应该知道单击按钮时会发生什么。举一个简单的例子,假设您不小心触发了删除按钮,现在您看到以下错误消息:

在此界面中,“确定”是一个模糊的表达,不解释按钮的功能。无论是“确定”还是“取消”,都没有明确说明此操作的真正含义。尤其是在删除是一个潜在的危险操作时,此操作需要更准确的表达。因此,此位置上的两个按钮应该更“删除”和“取消”,并用红色标记删除,以使用户意识到此操作的重要性或唯一性。


4.按钮的大小应合理
按钮的大小应反映该元素在屏幕上的优先级,较大的按钮应表示更重要的交互作用。
按钮优先级
在视觉上制作更重要的按钮足以反映其重要性。始终尝试使主按钮更加突出,增加其尺寸并使用高对比度的颜色来吸引用户的注意力。

在Dropbox界面中,设计人员使用大小和颜色的对比来创建优先级。
使按钮适合用户的手指
在许多应用中,按钮设计过小,可能导致用户意外触摸它。

左:正确的按钮大小;右:按钮尺寸太小

麻省理工学院的实验室研究发现,指垫的平均宽度在10-14mm之间,指尖的平均宽度在8-10mm之间,这使得10×10 mm的按钮尺寸更加合理。
5.注意按钮的顺序
按钮的顺序应反映用户与界面之间交互的性质。问问自己用户希望在屏幕上看到什么顺序,或者哪个顺序更合理,然后进行相应的设计。
例如,应该如何定位两个按钮“上一个/下一个”?一般来说,“上一步”是倒带操作,应该在左侧,而“下一步”是快进操作,应该在右侧。
6.避免使用过多的按钮
这是一个经常出现在许多应用和网站中的问题。当您提供太多选择时,用户通常会无所适从。无论是设计网站还是APP,请确保尽可能多地考虑最重要的操作,并控制优先级和复杂性。

按钮太多
7.为按钮交互提供视觉和音频反馈
当用户单击按钮时,他们希望界面提供适当的反馈。根据不同的操作,该界面可提供视觉或音频反馈。当用户未收到任何反馈时,他们可能会感觉界面尚未收到他们的操作,因此他们反复单击并执行多项不必要的操作。

人类与现实世界互动,获得反馈,然后执行更多操作。这种机制是人类进化过程中形成的认知。该反馈可以是视觉的或听觉的。这些反馈将告诉用户发生了什么事。

对于某些操作,例如下载,不仅要告诉用户他们的操作成功,而且还要显示当前进度。
如何增加网站内容信息图片、图像能够清晰的展示内容
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-05-19 03:06
网站内容设计基本原则内容不可太简单;“装潢”不可太复杂;内容尽量富于形式美;网站关键词尽量少;导航要选对;排版要整洁;文案要精炼。网站内容设计基本原则网站内容设计要通俗易懂,有条理性,吸引读者和浏览者的兴趣。网站内容包括但不限于文字、图片、视频等。网站内容越易懂,读者阅读的愉悦感越强,转化率也就越高。
可增加网站内容信息图片、图像能够清晰的展示内容,帮助读者大致了解网站中的内容。图像展示的形式最常见的有三种:gif图、静态图和动态图,gif图又分为静态gif图和动态gif图;动态图又分为视频动态图和图片动态图;在交互式网站中,还有一些像音频音乐等信息,这些信息适用于联系方式、联系人等网站建设属性的内容。
网站内容设计的目的,是为了通过互联网将读者迅速地转化为浏览者,满足用户的使用欲望,更好地服务于读者。内容应该包括人文性、知识性、趣味性。用户浏览网站,为的是获取知识,寻找乐趣,网站设计应该突出知识性和趣味性,力求做到具有强烈的针对性,解决读者的知识需求和乐趣需求。内容应该包括专业性、个性化、技术性和工艺性。
在设计网站内容的时候,一般应该追求专业性,解决用户的具体问题。内容应该包括所报道内容的专业性,内容的定位,内容的编辑,内容和标题的美观性等。所有的内容都要用户在浏览的时候产生价值。网站内容设计要达到的效果,一是可读性,二是浏览性,三是信息便捷性。网站是构建互联网的主要平台,促进用户群的共赢,网站的设计应该考虑以上四个原则。
网站内容设计原则内容方面应注意:图片、静态文字、动态图等内容,定位明确,简洁、直接,不要过于复杂。没有必要的装饰。网站关键词也就是网站的内容标题要命中网站的主题核心关键词。因为用户的搜索习惯是习惯性的去搜索自己所感兴趣的关键词。如果关键词未能命中主题,那用户的兴趣点就会被“房子”吸引。网站的url要放在搜索引擎的相对位置,并注意最好加上title、seo术语。
网站内容设计还应该注意:图片、静态文字、动态图等内容,定位明确,简洁、直接,不要过于复杂。没有必要的装饰。网站关键词也就是网站的内容标题要命中网站的主题核心关键词。因为用户的搜索习惯是习惯性的去搜索自己所感兴趣的关键词。如果关键词未能命中主题,那用户的兴趣点就会被“房子”吸引。网站内容设计还应该注意:图片、静态文字、动态图等内容,定位明确,简洁、直接,不要过于复杂。没有必要的装饰。网站关键词也就是网站的内容标题要命中网站的主题核心关键词。因为用户的搜索习惯是习。 查看全部
如何增加网站内容信息图片、图像能够清晰的展示内容
网站内容设计基本原则内容不可太简单;“装潢”不可太复杂;内容尽量富于形式美;网站关键词尽量少;导航要选对;排版要整洁;文案要精炼。网站内容设计基本原则网站内容设计要通俗易懂,有条理性,吸引读者和浏览者的兴趣。网站内容包括但不限于文字、图片、视频等。网站内容越易懂,读者阅读的愉悦感越强,转化率也就越高。
可增加网站内容信息图片、图像能够清晰的展示内容,帮助读者大致了解网站中的内容。图像展示的形式最常见的有三种:gif图、静态图和动态图,gif图又分为静态gif图和动态gif图;动态图又分为视频动态图和图片动态图;在交互式网站中,还有一些像音频音乐等信息,这些信息适用于联系方式、联系人等网站建设属性的内容。
网站内容设计的目的,是为了通过互联网将读者迅速地转化为浏览者,满足用户的使用欲望,更好地服务于读者。内容应该包括人文性、知识性、趣味性。用户浏览网站,为的是获取知识,寻找乐趣,网站设计应该突出知识性和趣味性,力求做到具有强烈的针对性,解决读者的知识需求和乐趣需求。内容应该包括专业性、个性化、技术性和工艺性。
在设计网站内容的时候,一般应该追求专业性,解决用户的具体问题。内容应该包括所报道内容的专业性,内容的定位,内容的编辑,内容和标题的美观性等。所有的内容都要用户在浏览的时候产生价值。网站内容设计要达到的效果,一是可读性,二是浏览性,三是信息便捷性。网站是构建互联网的主要平台,促进用户群的共赢,网站的设计应该考虑以上四个原则。
网站内容设计原则内容方面应注意:图片、静态文字、动态图等内容,定位明确,简洁、直接,不要过于复杂。没有必要的装饰。网站关键词也就是网站的内容标题要命中网站的主题核心关键词。因为用户的搜索习惯是习惯性的去搜索自己所感兴趣的关键词。如果关键词未能命中主题,那用户的兴趣点就会被“房子”吸引。网站的url要放在搜索引擎的相对位置,并注意最好加上title、seo术语。
网站内容设计还应该注意:图片、静态文字、动态图等内容,定位明确,简洁、直接,不要过于复杂。没有必要的装饰。网站关键词也就是网站的内容标题要命中网站的主题核心关键词。因为用户的搜索习惯是习惯性的去搜索自己所感兴趣的关键词。如果关键词未能命中主题,那用户的兴趣点就会被“房子”吸引。网站内容设计还应该注意:图片、静态文字、动态图等内容,定位明确,简洁、直接,不要过于复杂。没有必要的装饰。网站关键词也就是网站的内容标题要命中网站的主题核心关键词。因为用户的搜索习惯是习。
网页设计该如何做好呢?这里给大家分享5个重要的设计原则
网站优化 • 优采云 发表了文章 • 0 个评论 • 127 次浏览 • 2021-05-19 02:01
如何在网页设计中表现出色?与您分享以下5条重要的设计原则:
1.善用网站黄金位置
就像超市货架一样,主要视觉位置是网站的主要位置,公司网站应该在此位置放置重要信息。标语广告,按钮广告,轮播图片等是企业常用的促销和展示方法网站,可用于突出显示新产品和一定的促销活动,或告知客户自己的品牌优势和服务内容,以便用户一眼就能知道您的工作。
网站建设案例在线,禁止转载
2.明亮的主题风格
企业必须对网站的整体样式和特征有清晰的定位,并根据行业特征和目标群体调整网站的样式。有些网站仅提供简单的文本信息,以简单明了的内容打动客户;有些提供精美的图像,视频和复杂的页面布局,以醒目的设计吸引客户。如果您不知道该怎么做,则可以找到网站免费制作网页,例如“在线”网站构建平台,并提供多种样式模板供您选择。您可以根据自己的行业选择适合的模板主题。
此显示页面上提供的模板和元素仅用于显示功能效果,未经授权不得用于其他目的
3.清除导航栏
如果在网站上找不到方向,则客户将离开。因此,清晰的导航非常重要。导航栏通常位于网站的左侧或上方。应该组织导航项目计划,并显示重要的列以方便客户选择。
网站建设案例在线,禁止转载
4.专业徽标和字体
使用独特的徽标和字体可以提高客户对公司的认识。一般来说,作为网站徽标,通常以静态图片的形式呈现。徽标通常位于首页导航的顶部,以补充公司名称。同时,也可以将其设计到产品图片中,让客户注意到并反映出来。企业专业精神。
您可以在“联机”网站上上传自定义字体(支持具有自定义域名的用户),在编辑器中单击“样式字体”,然后在本地上传字体文件。像徽标一样,单个字体可以反映品牌个性,并使网站更加专业和美观。
5.平衡网页的设计元素
包括文本和图像的余量,页面加载时间和页面内容的余量以及页面背景和前景的余量。注意单个网页的内容(尤其是高清大图片,大视频)不要堆积太多,以免影响网页的打开速度;并且不要让网页的前景内容浸没在美丽的背景中,以使获得的收益不值得损失。
以上是网页设计科学的5个要点,您现在可以使用“在线”快速制作网站,按照上述方法,效果会非常漂亮!
在线免费网站building_自助网站building_free 网站 building_small程序制作
查看全部
网页设计该如何做好呢?这里给大家分享5个重要的设计原则
如何在网页设计中表现出色?与您分享以下5条重要的设计原则:
1.善用网站黄金位置
就像超市货架一样,主要视觉位置是网站的主要位置,公司网站应该在此位置放置重要信息。标语广告,按钮广告,轮播图片等是企业常用的促销和展示方法网站,可用于突出显示新产品和一定的促销活动,或告知客户自己的品牌优势和服务内容,以便用户一眼就能知道您的工作。


网站建设案例在线,禁止转载
2.明亮的主题风格
企业必须对网站的整体样式和特征有清晰的定位,并根据行业特征和目标群体调整网站的样式。有些网站仅提供简单的文本信息,以简单明了的内容打动客户;有些提供精美的图像,视频和复杂的页面布局,以醒目的设计吸引客户。如果您不知道该怎么做,则可以找到网站免费制作网页,例如“在线”网站构建平台,并提供多种样式模板供您选择。您可以根据自己的行业选择适合的模板主题。


此显示页面上提供的模板和元素仅用于显示功能效果,未经授权不得用于其他目的
3.清除导航栏
如果在网站上找不到方向,则客户将离开。因此,清晰的导航非常重要。导航栏通常位于网站的左侧或上方。应该组织导航项目计划,并显示重要的列以方便客户选择。


网站建设案例在线,禁止转载
4.专业徽标和字体
使用独特的徽标和字体可以提高客户对公司的认识。一般来说,作为网站徽标,通常以静态图片的形式呈现。徽标通常位于首页导航的顶部,以补充公司名称。同时,也可以将其设计到产品图片中,让客户注意到并反映出来。企业专业精神。
您可以在“联机”网站上上传自定义字体(支持具有自定义域名的用户),在编辑器中单击“样式字体”,然后在本地上传字体文件。像徽标一样,单个字体可以反映品牌个性,并使网站更加专业和美观。


5.平衡网页的设计元素
包括文本和图像的余量,页面加载时间和页面内容的余量以及页面背景和前景的余量。注意单个网页的内容(尤其是高清大图片,大视频)不要堆积太多,以免影响网页的打开速度;并且不要让网页的前景内容浸没在美丽的背景中,以使获得的收益不值得损失。
以上是网页设计科学的5个要点,您现在可以使用“在线”快速制作网站,按照上述方法,效果会非常漂亮!
在线免费网站building_自助网站building_free 网站 building_small程序制作

告诉我们网站设计的基本原则及注意事项
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-05-17 06:13
告诉我们网站设计的基本原则及注意事项
272016/10告诉您网站设计的基本原理和注意事项
现在网站建设已经成为公司必须注意的事情,并且还有许多网站建筑公司可以帮助公司建设相对完整的网站。由原创先驱领导的许多网站建筑公司总结了他们的工作经验。下面,让我们看看告诉我们网站设计的基本原理和预防措施!
一、 网站设计应遵循的基本原则
1、 网站内容必须新颖且精简。一般来说,它应该与众不同,网页的内容应易于阅读,内容的设计应根据特定组织进行,网站的内容应及时更新。
2、 网站的样式应统一。 网站的整体样式是网站的整体图像带给观看者的综合感觉,而不是图像。对于企业来说,风格是不同的。 网站的基本样式可以通过网站的结构布局,内容,文本,徽标,颜色和交互性来体现。
3、 网站需要交互性。需要指出的是,网站在设计时可以使用留言板,反馈表等,从而可以实现与观众的互动。
4、 网站的访问速度应引起注意。设计网站时,必须考虑网站的访问速度,这会影响使用它的体验。
5、 网站链接结构。 网站设计网站链接结构时,设计公司必须使用最少的链接才能获得最佳的浏览效果。需要指出的是,网站构造的目的是使查看者可以轻松,快速地访问他们所需的页面,并清楚地知道他们在哪里。
6、 网站目录结构。一般来说,请避免将所有文件存储在站点的根目录中。您可以根据列的内容创建一个宽目录。目录级别应该不会太复杂。
二、 网站设计注意事项
1、页面的有效性。遵循简洁原则,长度应适中。通常页面的内容控制在100KB以内,否则会影响传输速度。
2、合理设计视觉效果。通常,它是指网页的结构和布局。可以使用表格对网页的各个元素进行布局和定位,以便突出要点。
3、选择图像。通常,在选择图像时,必须注意页面的下载速度和浏览器的兼容性,并且可以为每个图像添加文本描述。
以上内容是向大家介绍网站设计的基本原理和注意事项,希望通过以上介绍,更多的人可以对此有所了解。
北京网站建设北京网页设计网站制作()
转发地址:
上一篇文章:告诉您网站的意义是什么
下一步:揭开关于网站构造的一些关键点 查看全部
告诉我们网站设计的基本原则及注意事项
272016/10告诉您网站设计的基本原理和注意事项
现在网站建设已经成为公司必须注意的事情,并且还有许多网站建筑公司可以帮助公司建设相对完整的网站。由原创先驱领导的许多网站建筑公司总结了他们的工作经验。下面,让我们看看告诉我们网站设计的基本原理和预防措施!
一、 网站设计应遵循的基本原则
1、 网站内容必须新颖且精简。一般来说,它应该与众不同,网页的内容应易于阅读,内容的设计应根据特定组织进行,网站的内容应及时更新。
2、 网站的样式应统一。 网站的整体样式是网站的整体图像带给观看者的综合感觉,而不是图像。对于企业来说,风格是不同的。 网站的基本样式可以通过网站的结构布局,内容,文本,徽标,颜色和交互性来体现。
3、 网站需要交互性。需要指出的是,网站在设计时可以使用留言板,反馈表等,从而可以实现与观众的互动。
4、 网站的访问速度应引起注意。设计网站时,必须考虑网站的访问速度,这会影响使用它的体验。
5、 网站链接结构。 网站设计网站链接结构时,设计公司必须使用最少的链接才能获得最佳的浏览效果。需要指出的是,网站构造的目的是使查看者可以轻松,快速地访问他们所需的页面,并清楚地知道他们在哪里。
6、 网站目录结构。一般来说,请避免将所有文件存储在站点的根目录中。您可以根据列的内容创建一个宽目录。目录级别应该不会太复杂。
二、 网站设计注意事项
1、页面的有效性。遵循简洁原则,长度应适中。通常页面的内容控制在100KB以内,否则会影响传输速度。
2、合理设计视觉效果。通常,它是指网页的结构和布局。可以使用表格对网页的各个元素进行布局和定位,以便突出要点。
3、选择图像。通常,在选择图像时,必须注意页面的下载速度和浏览器的兼容性,并且可以为每个图像添加文本描述。
以上内容是向大家介绍网站设计的基本原理和注意事项,希望通过以上介绍,更多的人可以对此有所了解。
北京网站建设北京网页设计网站制作()
转发地址:
上一篇文章:告诉您网站的意义是什么
下一步:揭开关于网站构造的一些关键点
Amazon购物列表页引申:单一维度和多维度的导航结构(组图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 148 次浏览 • 2021-05-16 21:23
可以说亚马逊是在线产品导航的发起者。让我们看一下亚马逊导航风格的特征。
看看谁最像?
5)亚马逊购物清单页面
从亚马逊购物清单页面扩展讨论:
一维和多维导航结构
我们通常将面包屑导航视为一维导航结构,如上方的红色实线框所示,即它是一种线性导航方法。但是,在Web应用程序中,有两种“面包屑”导航应用程序:
a)“追溯”是指跟踪用户的行为,这是一种“线性导航”,可在网站中记录用户的活动足迹,
b)用于表示内容归因关系的界面元素,即我们经常看到的“主要类别>第一类别>第二类别>第三类别>……>最终内容页面”的分层归因关系。
网页左侧的导航已更改,以提供多个导航维度,并且这些多个维度可以组合为不同级别的面包屑结构
例如,我想购买一台液晶平板电视,我进来了:
电子产品›音频和视频›电视和高清电视›平板电视›平板液晶电视
在此页面上,左侧导航为我提供了多种选择,例如品牌,供应商,价格,显示尺寸...等。
我可以先选择品牌,然后再选择尺寸,例如:
您还可以先选择尺寸,然后再选择品牌,例如:
因此,此方法为用户提供了多维导航。例如,用户可以在电器超市中选择产品,而不必考虑是否向购物指南询问什么品牌或大小合适。这符合用户的心理模型,值得在设计中学习。
网站导航设计中需要注意的问题和基本原理
我们讨论了网站小组日常需求中的导航交互设计,并总结了网站导航设计中需要注意的几个问题和基本原理。
1.导航栏的位置。主导航栏的位置应靠近网页的顶部或左侧。如果由于内容过多而需要进行子导航,则用户必须轻松地区分哪个主题的主导航栏和子导航栏。
2.导航的简便性。导航的使用必须尽可能简单,避免使用下拉菜单或弹出菜单导航,如果无法使用,则菜单级别不应超过两个级别。
3.面包屑导航。用户应该知道当前正在浏览的网页是什么,以及与当前正在浏览的网页相关的网页,例如,通过辅助导航“首页>新闻频道>新闻全名”,可以找到其所在位置的文字描述网页,同时与导航配合突出显示颜色,可以达到可视化教学的效果。
4.导航内容明显不同。导航或主题的类别必须明确,以免引起用户混淆,并且如果存在需要突出显示主要网页的区域,则其视觉上应与一般网页有所不同。
5.导航和排序之间的区别。导航和排序很容易混淆,您需要注意(请参阅图片指出问题)
此处的标签是用于导航还是排序?
在Google Reader上处理
6.准确的导航文本描述。用户在单击导航链接之前已经对他们要查找的内容有一个大致的了解,并且链接上的文字必须准确地描述该链接所到达的网页的内容。 查看全部
Amazon购物列表页引申:单一维度和多维度的导航结构(组图)
可以说亚马逊是在线产品导航的发起者。让我们看一下亚马逊导航风格的特征。

看看谁最像?

5)亚马逊购物清单页面

从亚马逊购物清单页面扩展讨论:
一维和多维导航结构
我们通常将面包屑导航视为一维导航结构,如上方的红色实线框所示,即它是一种线性导航方法。但是,在Web应用程序中,有两种“面包屑”导航应用程序:
a)“追溯”是指跟踪用户的行为,这是一种“线性导航”,可在网站中记录用户的活动足迹,
b)用于表示内容归因关系的界面元素,即我们经常看到的“主要类别>第一类别>第二类别>第三类别>……>最终内容页面”的分层归因关系。
网页左侧的导航已更改,以提供多个导航维度,并且这些多个维度可以组合为不同级别的面包屑结构
例如,我想购买一台液晶平板电视,我进来了:
电子产品›音频和视频›电视和高清电视›平板电视›平板液晶电视
在此页面上,左侧导航为我提供了多种选择,例如品牌,供应商,价格,显示尺寸...等。
我可以先选择品牌,然后再选择尺寸,例如:

您还可以先选择尺寸,然后再选择品牌,例如:

因此,此方法为用户提供了多维导航。例如,用户可以在电器超市中选择产品,而不必考虑是否向购物指南询问什么品牌或大小合适。这符合用户的心理模型,值得在设计中学习。
网站导航设计中需要注意的问题和基本原理
我们讨论了网站小组日常需求中的导航交互设计,并总结了网站导航设计中需要注意的几个问题和基本原理。
1.导航栏的位置。主导航栏的位置应靠近网页的顶部或左侧。如果由于内容过多而需要进行子导航,则用户必须轻松地区分哪个主题的主导航栏和子导航栏。
2.导航的简便性。导航的使用必须尽可能简单,避免使用下拉菜单或弹出菜单导航,如果无法使用,则菜单级别不应超过两个级别。
3.面包屑导航。用户应该知道当前正在浏览的网页是什么,以及与当前正在浏览的网页相关的网页,例如,通过辅助导航“首页>新闻频道>新闻全名”,可以找到其所在位置的文字描述网页,同时与导航配合突出显示颜色,可以达到可视化教学的效果。
4.导航内容明显不同。导航或主题的类别必须明确,以免引起用户混淆,并且如果存在需要突出显示主要网页的区域,则其视觉上应与一般网页有所不同。
5.导航和排序之间的区别。导航和排序很容易混淆,您需要注意(请参阅图片指出问题)

此处的标签是用于导航还是排序?

在Google Reader上处理
6.准确的导航文本描述。用户在单击导航链接之前已经对他们要查找的内容有一个大致的了解,并且链接上的文字必须准确地描述该链接所到达的网页的内容。
影响人们视觉效果的因素较多,网站色彩搭配的范文
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-05-15 03:05
有很多因素会影响人们的视觉效果。 网站颜色是一个重要因素。在某种程度上,色彩匹配的质量直接影响网站设计的成功。以下是对所有人的汇编,供您参考。
潘雯1:交互式动画样式网站设计应用程序
摘要:在信息时代的背景下,互联网的流行应用和多媒体技术的不断发展促使交互动画逐渐成为互联网通信的主流形式。通过图像,声音,视频等的综合处理,可以以多种表达形式实现个性化,高效的产品信息传递,可以增强感官刺激,吸引消费者的注意力,增强产品效果。营销。 。本文首先解释了交互式动画网站的具体设计,然后分析了交互式动画网站设计的具体应用,以供参考。
关键词:互动动画; 网站设计;应用程序讨论
随着Internet应用技术的不断发展,计算机动画作为一种交互式动画的新形式,逐渐成为网络信息传播的一种新方式。交互式动画使用多媒体技术和其他技术手段(例如Java),并通过声音和视频图片的集成来实现人与动画之间的交互性[1]。
1基于交互式动画的网站设计
1. 1设计原则
首先,信息的准确交流。第二,人性化。第三,它适合传播。第四,将艺术性融入设计目的[2]。
1. 2个设计思路
此交互式动画设计以服装主题网站为例。在实际的设计过程中,基于这种类型的网站,涉及到许多类型的产品。通过明确优先次序,找到主要服装,以增强宣传效果,以设计内容为出发点,有必要明确以下三个部分的设计:首先,从整体出发,实现网站页面的规划和设计。必须根据商店的基本信息,产品类型,服装的分类和搭配等来构造页面,以阐明网站页面的特征,并突出其自身的样式特征。其次,单个项目的展示设计。以交互动画的形式显示各个项目,并通过真实的交互确保观看者对产品有真实而全面的理解。第三,实现页面交互动画设计,包括首页和各个级别的页面。
1. 3设计的实现
首先,实现总体规划设计。它是指实现网站页面结构的计划。在具体实现的过程中,有必要实现样式设计和特定背景色的填充,然后实现网站页面的个性化设计。在实际的设计过程中,使用诸如CorelDraw / Photoshop之类的软件进行设计。基于交互式设计平台的定位,首先需要页面元素的手绘设计,并通过相应的设计元素达到效果的设计作为参考,为用户设计出图纸。设计。完成后,需要将其保存为Jpeg之类的文件格式。 PNG保存格式的背景是透明的,并且相应的像素和分辨率必须满足全屏显示的需求。其次,实现单项设计。在实现这种交互式设计内容的过程中,通常可以通过使用三维建模或二维全景拍摄来进行。在此基础上,可以实现二维和三维交互设计。相应的设计软件可以使用3dsmax / VRToolbox等软件进行设计,并在分类处理和调整后实现渲染的输出。具体的设计步骤[3]是:首先,在3dsmax中执行建模处理以实现对文件大小的有效控制。在此基础上,使用Cult3D来实现3D格式输出,并添加了相应的交互形式来随处响应。压缩播放文件,为发布应用程序奠定基础。其次,在用2D图片拼接3D动画的过程中,需要按照每十度采集在相应的比例尺旋转平台上突出显示图片。导入后,使用相应的润饰软件处理图片并进行转换。在对应像素以下的文件格式下,利用VR软件在此基础上实现全景拼接,然后制作影视动画形式的交互式动画。最后是页面设计。包括主页和所有级别页面的交互式动画设计,此设计是突出显示整个网站样式的关键。它需要基于用户体验要求,并融合设计的艺术性和趣味性,以满足观众的审美需求。 [4]在设计过程的具体实施中,首先必须实现设计元素的整合,然后要实现各个层次页面的具体设计,并为单个产品提供交互式动画的空间。确保在所有级别的页面中。最后,实现主页面设计并制作相应的导航页面,通过相应的语言软件进行编程,并在调试后确认最终渲染。第四,页面集成设计。首先,使用Photoshop和其他软件制作和修改静态页面,添加文本内容,合并需要插入的交互式动画,并确保其格式和大小符合要求并保存;然后,使用Flash软件实现动画设计。插入相应的背景等,并使用Dreamweaver软件实现单个项目与网站页面在各个级别的链接设计,最后浏览并实现目标调整以确保交互式动画的成功发布。
2基于交互式动画网站设计的应用程序
2. 1应用程序角色分析
首先,创新的产品营销方法。交互式动画设计的应用用于实现产品营销。通过互联网媒介,可以实现产品信息的高效流通和传播,交互式动画的独特设计理念可以满足消费者的实际需求。交互式动画设计可以进一步完善产品的显示细节,并通过将清晰的主题和个性化的设计理念相结合来吸引观看者的注意力,从而为产品营销和促销开辟了新途径。同时,这种设计形式的应用也是对传统网站设计的补充,相应的信息内容更加丰富,更加具体,效果更好。二是增强信息传递效果。通过交互式动画下的动画设计与人的有效互动可以增强消费者的体验感,并在参与过程中加强与消费者的交流与交流,从而增强信息传递的效果。第三,加强情感交流。通过互动动画设计的应用程序可以通过该平台吸引观众的注意力,基于消费者心理需求的设计理念可以激发情感共鸣,并通过艺术性和趣味性的进一步融合来增强情感共鸣。交流与交流。
2. 2申请过程中的问题和解决方案
首先,申请过程中出现的问题。主要表现在以下两点:一是设计理念不完善,缺乏创新,设计生产过程中的技术实施不到位;其次,交互式动画设计的完整性不足,难以体现交互式动画设计的价值。进一步优化和改进。第二,对策。根据当前在线营销和推广的发展状况,交互式动画设计的应用要想充分体现交互式动画的价值,就必须从设计概念入手,把握整体概念,并在此基础上进一步增强设计能力和层次,逐步执行每个设计,并强调交互式动画设计的交互性和乐趣。
3结束语
综上所述,交互式动画网站的设计和应用已成为当前网络营销和推广的主要方式之一。在设计过程的实际执行中,有必要在明确的设计原则的基础上进行设计。概念和实现在阐明网站交互式动画的应用意义的同时,结合提出的问题阐明了整体解决方案的方向,以确保网站交互式动画的完美设计和应用的实现。
参考文献:
[1]王静。网络广告中交互式动画的设计与应用研究[D]。西安:西安工业大学,200 8.
[2]朱菊英。基于交互学习的高质量课程设计与开发的研究网站 [D]。兰州:西北师范大学,201 2.
[3]王翠仪。知性教育研究网站页面设计[D]。芜湖:安徽师范大学,201 3.
[4]顾乐娟。动画制作专题研究的设计与开发网站 [D]。济南:山东师范大学,201 1.
潘文二:网站设计艺术性和实用性分析
摘要:随着科学技术的飞速发展,计算机技术在不断发展,尤其是网络信息技术在人们日常生活中的应用越来越广泛,大多数互联网用户也提出了更高的要求。 网站设计。要求。良好的互联网网站应该既实用又美观,并且可以为用户带来方便,舒适的操作体验。本文在保持设计实用性的基础上,对如何提高网站设计的艺术性进行了一些简单的研究和讨论。
关键词:网站设计;实用性艺术性
一个出色的网站设计计划必须既实用又艺术。在网站中添加一些艺术元素可以优化网站的浏览功能,从而有效地提高网站的整体价值。美丽的Internet环境可以为用户提供更好的体验,而实用性是确保网站能够满足用户功能要求的重要保证。因此,网站设计者需要深入了解网站实用性和艺术性之间的关系,并将两者有效地结合起来,为用户提供强大的网站实用功能,并掌握网站的艺术性,以便为用户提供更好的网站服务。
1. 网站设计实用性
实用性是网站的生命。没有实用性,就不可能为用户提供高质量的服务,不能满足用户的实际需求。作者简要说明了如何在网站设计中增强SEO技术以提高实用性,包括以下几个方面。
1. 1链接策略
通常来说,搜索引擎目录可以为网站提供高质量的外部链接,这将有助于提高网站的页面浏览量和网络排名。目前,互联网上有网站太多,并且自动搜索引擎已经开始出现?自组织可以满足网站数量不断增加的现实。高质量的传入链接无疑将有助于获得搜索引擎的认可,从而提高网站页面浏览量和网站排名,这具有重要意义。因此,在网站的设计过程中添加适当数量的派生链接可以提高网站内容的丰富程度,并提高搜索引擎对网站的印象。
1. 2关键字策略
访问者希望在网站中快速找到他们需要了解的信息,例如产品信息,产品服务,基本公司信息等。这要求网站在设计过程中设置关键字以有效地改善网站对用户的可见性。首先,我们必须充分考虑用户的搜索需求,并从用户的实际需求的角度选择准确合适的关键词。其次,网页数关键词必须合适。 关键词太少会导致用户难以搜索他们需要的内容,而关键词太多会导致用户搜索不相关的内容,这不利于客户信息筛选。 。最后,关键字的含义应该准确且狭窄,以免关键字含义过宽而导致巨大的搜索结果,这会影响网站对用户的可见性。
2. 网站设计技艺
网站导航系统的设计包括文本,颜色,图标和页面布局等元素。这些元素的相互作用和集成最终决定了导航系统。好的视觉设计不仅可以美化和装饰导航系统,而且可以在第一时间吸引用户的注意力,然后引导用户浏览网站。
2. 1色彩设计
颜色是一个非常诱人的视觉符号,它可以简单直观地传达信息,并留下非常稳定的印象。导航系统的颜色规划会根据功能区域强调不同的颜色匹配。在合理的色彩布局的基础上,它不仅可以突出整体风格,而且可以展现网站的独特品味和内涵。例如,使用颜色来区分浏览的链接,使用较亮的颜色作为未访问的链接,而被访问的链接则使用相对柔和和暗淡的颜色,这可以帮助用户定位方向并区分是否已访问链接,以便于重新访问。
2. 2文字设计
字体的设计,字体大小和文本的对齐方式与导航系统的外观密切相关。文本的图像和图像处理可以插入到导航系统中,以增强美观性。字体大小应适中。较大的字体会影响整个页面的布局和美观。较小的字体将导致较差的可读性。粗细也代表不同的文本表达。粗体字字体强大有力,重点很明显;稀薄的字体优雅精致,看上去柔软。
2. 3图标设计
当用户快速浏览网站信息时,它们容易被特殊的突出图标所吸引。图标不仅起到装饰性的作用,而且可以通过与文本结合使用来提供良好的总体方向感,从而使网站含义清晰。通过增强图标标签并增强正在浏览的信息的方向,它可以帮助用户快速扫描和定位网站信息。
3.结合艺术性和实用性
3. 1确定网站的目标
网站设计必须首先定义位置和目标,然后确定网站的类型,然后再深度设计网站的元素。 网站目标通常包括以下内容:*** 1 ***信息服务,用户可以通过网站导航直接查询所需的信息资源; *** 2 ***创造收入,这种类型的网站实用性是最重要的,操作界面可以为用户提供准确的信息,导航必须简洁明了,突出人性化; *** 3 ** *教育或培训服务,网站主要使用材料和培训课程来吸引用户,让用户进行知识服务。
3. 2 网站导航设计
网站导航设计必须清晰明了,以便用户可以快速方便地找到所需的信息和信息。 网站的艺术设计遵循“平衡,回声和对比度”的原则。实际设计必须首先避免内容重复,并且页面内容应该是主要和次要的。登录后,用户希望直接找到他们需要的信息,因此请避免使用大而连续的文本,以使主页的功能分布清晰明了。网页导航的创造力和艺术性非常重要,但不应过分强调艺术性并失去实用性,例如避免使用隐藏导航和移动导航以确保一致性。
3. 3两者相互结合
网页导航使用图形按钮,超链接和其他工具来控制站点。因此,导航设计的准则是“结构清晰,整洁,艺术和创新”。 网站缺乏艺术性和美学感无法吸引用户,而缺乏实用性则失去了网站的含义。因此,出色的网站设计是艺术性和实用性的完美结合。 网站在设计过程中,艺术性和实用性并不矛盾,两者之间存在互补关系。艺术性有助于提高网站的吸引力。设计人员将生活中的对象用作图标设计还可以提高网站的实用性,并帮助用户更好地理解图标功能。从网站意识到自己的需求这一事实来看,用户反映了网站的实用性,而良好的实用性则有助于用户欣赏网站的艺术性,并让用户可以真正体验网站的品牌和内容设计。可以看出网站设计艺术与实用性的完美结合与共存,可以设计出更好的用户体验网站。
参考文献:
[1]孙韬。 网站设计艺术与实用性[J]。电子生产,2014,*** 24 ***:37-3 7.
[2]谭兰丹。网站设计中的导航系统的艺术性[J]。大众文学艺术,2011,*** 12 ***:80-8 1.
[3]李其亮,王昌立。高职院校实践与实践网站设计与开发[J]。考试周刊,2011,*** 30 ***:149-15 0.
[4]杨洪丽。网站如何在设计中加强SEO技术和策略分析[J]。信息系统工程,2013,*** 12 ***:9 4. 查看全部
影响人们视觉效果的因素较多,网站色彩搭配的范文
有很多因素会影响人们的视觉效果。 网站颜色是一个重要因素。在某种程度上,色彩匹配的质量直接影响网站设计的成功。以下是对所有人的汇编,供您参考。
潘雯1:交互式动画样式网站设计应用程序
摘要:在信息时代的背景下,互联网的流行应用和多媒体技术的不断发展促使交互动画逐渐成为互联网通信的主流形式。通过图像,声音,视频等的综合处理,可以以多种表达形式实现个性化,高效的产品信息传递,可以增强感官刺激,吸引消费者的注意力,增强产品效果。营销。 。本文首先解释了交互式动画网站的具体设计,然后分析了交互式动画网站设计的具体应用,以供参考。
关键词:互动动画; 网站设计;应用程序讨论
随着Internet应用技术的不断发展,计算机动画作为一种交互式动画的新形式,逐渐成为网络信息传播的一种新方式。交互式动画使用多媒体技术和其他技术手段(例如Java),并通过声音和视频图片的集成来实现人与动画之间的交互性[1]。
1基于交互式动画的网站设计
1. 1设计原则
首先,信息的准确交流。第二,人性化。第三,它适合传播。第四,将艺术性融入设计目的[2]。
1. 2个设计思路
此交互式动画设计以服装主题网站为例。在实际的设计过程中,基于这种类型的网站,涉及到许多类型的产品。通过明确优先次序,找到主要服装,以增强宣传效果,以设计内容为出发点,有必要明确以下三个部分的设计:首先,从整体出发,实现网站页面的规划和设计。必须根据商店的基本信息,产品类型,服装的分类和搭配等来构造页面,以阐明网站页面的特征,并突出其自身的样式特征。其次,单个项目的展示设计。以交互动画的形式显示各个项目,并通过真实的交互确保观看者对产品有真实而全面的理解。第三,实现页面交互动画设计,包括首页和各个级别的页面。
1. 3设计的实现
首先,实现总体规划设计。它是指实现网站页面结构的计划。在具体实现的过程中,有必要实现样式设计和特定背景色的填充,然后实现网站页面的个性化设计。在实际的设计过程中,使用诸如CorelDraw / Photoshop之类的软件进行设计。基于交互式设计平台的定位,首先需要页面元素的手绘设计,并通过相应的设计元素达到效果的设计作为参考,为用户设计出图纸。设计。完成后,需要将其保存为Jpeg之类的文件格式。 PNG保存格式的背景是透明的,并且相应的像素和分辨率必须满足全屏显示的需求。其次,实现单项设计。在实现这种交互式设计内容的过程中,通常可以通过使用三维建模或二维全景拍摄来进行。在此基础上,可以实现二维和三维交互设计。相应的设计软件可以使用3dsmax / VRToolbox等软件进行设计,并在分类处理和调整后实现渲染的输出。具体的设计步骤[3]是:首先,在3dsmax中执行建模处理以实现对文件大小的有效控制。在此基础上,使用Cult3D来实现3D格式输出,并添加了相应的交互形式来随处响应。压缩播放文件,为发布应用程序奠定基础。其次,在用2D图片拼接3D动画的过程中,需要按照每十度采集在相应的比例尺旋转平台上突出显示图片。导入后,使用相应的润饰软件处理图片并进行转换。在对应像素以下的文件格式下,利用VR软件在此基础上实现全景拼接,然后制作影视动画形式的交互式动画。最后是页面设计。包括主页和所有级别页面的交互式动画设计,此设计是突出显示整个网站样式的关键。它需要基于用户体验要求,并融合设计的艺术性和趣味性,以满足观众的审美需求。 [4]在设计过程的具体实施中,首先必须实现设计元素的整合,然后要实现各个层次页面的具体设计,并为单个产品提供交互式动画的空间。确保在所有级别的页面中。最后,实现主页面设计并制作相应的导航页面,通过相应的语言软件进行编程,并在调试后确认最终渲染。第四,页面集成设计。首先,使用Photoshop和其他软件制作和修改静态页面,添加文本内容,合并需要插入的交互式动画,并确保其格式和大小符合要求并保存;然后,使用Flash软件实现动画设计。插入相应的背景等,并使用Dreamweaver软件实现单个项目与网站页面在各个级别的链接设计,最后浏览并实现目标调整以确保交互式动画的成功发布。
2基于交互式动画网站设计的应用程序
2. 1应用程序角色分析
首先,创新的产品营销方法。交互式动画设计的应用用于实现产品营销。通过互联网媒介,可以实现产品信息的高效流通和传播,交互式动画的独特设计理念可以满足消费者的实际需求。交互式动画设计可以进一步完善产品的显示细节,并通过将清晰的主题和个性化的设计理念相结合来吸引观看者的注意力,从而为产品营销和促销开辟了新途径。同时,这种设计形式的应用也是对传统网站设计的补充,相应的信息内容更加丰富,更加具体,效果更好。二是增强信息传递效果。通过交互式动画下的动画设计与人的有效互动可以增强消费者的体验感,并在参与过程中加强与消费者的交流与交流,从而增强信息传递的效果。第三,加强情感交流。通过互动动画设计的应用程序可以通过该平台吸引观众的注意力,基于消费者心理需求的设计理念可以激发情感共鸣,并通过艺术性和趣味性的进一步融合来增强情感共鸣。交流与交流。
2. 2申请过程中的问题和解决方案
首先,申请过程中出现的问题。主要表现在以下两点:一是设计理念不完善,缺乏创新,设计生产过程中的技术实施不到位;其次,交互式动画设计的完整性不足,难以体现交互式动画设计的价值。进一步优化和改进。第二,对策。根据当前在线营销和推广的发展状况,交互式动画设计的应用要想充分体现交互式动画的价值,就必须从设计概念入手,把握整体概念,并在此基础上进一步增强设计能力和层次,逐步执行每个设计,并强调交互式动画设计的交互性和乐趣。
3结束语
综上所述,交互式动画网站的设计和应用已成为当前网络营销和推广的主要方式之一。在设计过程的实际执行中,有必要在明确的设计原则的基础上进行设计。概念和实现在阐明网站交互式动画的应用意义的同时,结合提出的问题阐明了整体解决方案的方向,以确保网站交互式动画的完美设计和应用的实现。
参考文献:
[1]王静。网络广告中交互式动画的设计与应用研究[D]。西安:西安工业大学,200 8.
[2]朱菊英。基于交互学习的高质量课程设计与开发的研究网站 [D]。兰州:西北师范大学,201 2.
[3]王翠仪。知性教育研究网站页面设计[D]。芜湖:安徽师范大学,201 3.
[4]顾乐娟。动画制作专题研究的设计与开发网站 [D]。济南:山东师范大学,201 1.
潘文二:网站设计艺术性和实用性分析
摘要:随着科学技术的飞速发展,计算机技术在不断发展,尤其是网络信息技术在人们日常生活中的应用越来越广泛,大多数互联网用户也提出了更高的要求。 网站设计。要求。良好的互联网网站应该既实用又美观,并且可以为用户带来方便,舒适的操作体验。本文在保持设计实用性的基础上,对如何提高网站设计的艺术性进行了一些简单的研究和讨论。
关键词:网站设计;实用性艺术性
一个出色的网站设计计划必须既实用又艺术。在网站中添加一些艺术元素可以优化网站的浏览功能,从而有效地提高网站的整体价值。美丽的Internet环境可以为用户提供更好的体验,而实用性是确保网站能够满足用户功能要求的重要保证。因此,网站设计者需要深入了解网站实用性和艺术性之间的关系,并将两者有效地结合起来,为用户提供强大的网站实用功能,并掌握网站的艺术性,以便为用户提供更好的网站服务。
1. 网站设计实用性
实用性是网站的生命。没有实用性,就不可能为用户提供高质量的服务,不能满足用户的实际需求。作者简要说明了如何在网站设计中增强SEO技术以提高实用性,包括以下几个方面。
1. 1链接策略
通常来说,搜索引擎目录可以为网站提供高质量的外部链接,这将有助于提高网站的页面浏览量和网络排名。目前,互联网上有网站太多,并且自动搜索引擎已经开始出现?自组织可以满足网站数量不断增加的现实。高质量的传入链接无疑将有助于获得搜索引擎的认可,从而提高网站页面浏览量和网站排名,这具有重要意义。因此,在网站的设计过程中添加适当数量的派生链接可以提高网站内容的丰富程度,并提高搜索引擎对网站的印象。
1. 2关键字策略
访问者希望在网站中快速找到他们需要了解的信息,例如产品信息,产品服务,基本公司信息等。这要求网站在设计过程中设置关键字以有效地改善网站对用户的可见性。首先,我们必须充分考虑用户的搜索需求,并从用户的实际需求的角度选择准确合适的关键词。其次,网页数关键词必须合适。 关键词太少会导致用户难以搜索他们需要的内容,而关键词太多会导致用户搜索不相关的内容,这不利于客户信息筛选。 。最后,关键字的含义应该准确且狭窄,以免关键字含义过宽而导致巨大的搜索结果,这会影响网站对用户的可见性。
2. 网站设计技艺
网站导航系统的设计包括文本,颜色,图标和页面布局等元素。这些元素的相互作用和集成最终决定了导航系统。好的视觉设计不仅可以美化和装饰导航系统,而且可以在第一时间吸引用户的注意力,然后引导用户浏览网站。
2. 1色彩设计
颜色是一个非常诱人的视觉符号,它可以简单直观地传达信息,并留下非常稳定的印象。导航系统的颜色规划会根据功能区域强调不同的颜色匹配。在合理的色彩布局的基础上,它不仅可以突出整体风格,而且可以展现网站的独特品味和内涵。例如,使用颜色来区分浏览的链接,使用较亮的颜色作为未访问的链接,而被访问的链接则使用相对柔和和暗淡的颜色,这可以帮助用户定位方向并区分是否已访问链接,以便于重新访问。
2. 2文字设计
字体的设计,字体大小和文本的对齐方式与导航系统的外观密切相关。文本的图像和图像处理可以插入到导航系统中,以增强美观性。字体大小应适中。较大的字体会影响整个页面的布局和美观。较小的字体将导致较差的可读性。粗细也代表不同的文本表达。粗体字字体强大有力,重点很明显;稀薄的字体优雅精致,看上去柔软。
2. 3图标设计
当用户快速浏览网站信息时,它们容易被特殊的突出图标所吸引。图标不仅起到装饰性的作用,而且可以通过与文本结合使用来提供良好的总体方向感,从而使网站含义清晰。通过增强图标标签并增强正在浏览的信息的方向,它可以帮助用户快速扫描和定位网站信息。
3.结合艺术性和实用性
3. 1确定网站的目标
网站设计必须首先定义位置和目标,然后确定网站的类型,然后再深度设计网站的元素。 网站目标通常包括以下内容:*** 1 ***信息服务,用户可以通过网站导航直接查询所需的信息资源; *** 2 ***创造收入,这种类型的网站实用性是最重要的,操作界面可以为用户提供准确的信息,导航必须简洁明了,突出人性化; *** 3 ** *教育或培训服务,网站主要使用材料和培训课程来吸引用户,让用户进行知识服务。
3. 2 网站导航设计
网站导航设计必须清晰明了,以便用户可以快速方便地找到所需的信息和信息。 网站的艺术设计遵循“平衡,回声和对比度”的原则。实际设计必须首先避免内容重复,并且页面内容应该是主要和次要的。登录后,用户希望直接找到他们需要的信息,因此请避免使用大而连续的文本,以使主页的功能分布清晰明了。网页导航的创造力和艺术性非常重要,但不应过分强调艺术性并失去实用性,例如避免使用隐藏导航和移动导航以确保一致性。
3. 3两者相互结合
网页导航使用图形按钮,超链接和其他工具来控制站点。因此,导航设计的准则是“结构清晰,整洁,艺术和创新”。 网站缺乏艺术性和美学感无法吸引用户,而缺乏实用性则失去了网站的含义。因此,出色的网站设计是艺术性和实用性的完美结合。 网站在设计过程中,艺术性和实用性并不矛盾,两者之间存在互补关系。艺术性有助于提高网站的吸引力。设计人员将生活中的对象用作图标设计还可以提高网站的实用性,并帮助用户更好地理解图标功能。从网站意识到自己的需求这一事实来看,用户反映了网站的实用性,而良好的实用性则有助于用户欣赏网站的艺术性,并让用户可以真正体验网站的品牌和内容设计。可以看出网站设计艺术与实用性的完美结合与共存,可以设计出更好的用户体验网站。
参考文献:
[1]孙韬。 网站设计艺术与实用性[J]。电子生产,2014,*** 24 ***:37-3 7.
[2]谭兰丹。网站设计中的导航系统的艺术性[J]。大众文学艺术,2011,*** 12 ***:80-8 1.
[3]李其亮,王昌立。高职院校实践与实践网站设计与开发[J]。考试周刊,2011,*** 30 ***:149-15 0.
[4]杨洪丽。网站如何在设计中加强SEO技术和策略分析[J]。信息系统工程,2013,*** 12 ***:9 4.
UI设计的五个重要原则,你知道几个?
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-05-12 07:31
关于UI设计,在招聘网站时,我们经常看到许多公司将其与艺术相关联,就像在移动互联网兴起之前的网络设计和网络艺术一样。但是,当您通过本文了解UI设计的五项重要原则时,您可能会发现它不仅像绘图一样简单。严格来说,UI设计是技术性更高的。
原则1:沟通畅通
也许没有什么比通常会使用户感到模棱两可的界面设计更糟糕的了。
例如,有一个后背设计。切换到此页面时,后退按钮是x。根据通常的理解,我认为这意味着关闭。但是,当我需要返回上一页时,可能会习惯性地在左上角寻找左箭头按钮,但是对我来说唯一剩下的就是关闭按钮。在这一点上,我会犹豫。如果单击关闭按钮,会发生什么?我必须猜测设计者的意图,我是否应该将当前界面理解为从上一页打开的子视图?类似于Popup的意思,所以我关闭视图,即重新显示原创界面吗?
我并不是说后台设计无法做到这一点,但是作为UI设计师,您需要在考虑这样做之前可能会引起用户的关注,因此您需要更全面地考虑以使您的设计意图清晰明了。与用户沟通无误。
原则2:清除并传达信息反馈
用户执行动作后,他需要知道自己做了什么,是否已执行操作等。在最简单的示例中,当用户发布评论时,单击“提交”按钮后,按钮的状态立即更改。例如,当颜色变深时,用户知道按钮已经被按下。释放鼠标按钮或手指后,将恢复按钮样式,告知用户按钮已被释放。请注意,这是反馈设计的时间。用户需要知道评论是否已提交。大多数方法都是“加载按钮”的样式。该按钮本身不可单击,并且“加载”显示在按钮内部或外部的相关区域中。信息,指示正在提交评论,然后显示提交是否成功。
您可以尝试删除上述反馈设计,会发生什么?如果用户单击后没有反馈,则他会错误地认为该操作不成功,请重试。如果对该程序没有限制,则可能会导致重复提交。
这只是一个非常常见的示例。实际上,反馈设计遍布整个应用程序,每个细节都不能忽略。
原则3:保持总体设计的一致性
设计原则应贯穿整个产品,包括视觉和交互等不同方面。从交互的角度来看,它体现在页面切换方法和导航设计的一致性上。在视觉上,它指的是元素的一致性,例如颜色,字体和图标。使用产品时,没有用户发现他或她所在的新页面的导航实际上已更改,或者整体样式已更改,从而陷入混乱状态。
如果您不希望网站或应用看起来像几种不同的产品,则需要制作样式指南。在Behance,Dribble或中国ZC上,很多作品将在下面的样式指南中显示。
原则4:犹豫不决时,请使用公认的设计
创新设计是一件好事,但请不要反人类。我见过一些最近使用UI的朋友,他们充满了创新和热情,更改了应该在不同页面上的4个位置统一的App菜单按钮,并想象了非常令人眼花expansion乱的扩展效果,然后陷入了麻烦,犹豫不决的决定:在下一个新页面上,菜单按钮在哪里更合适?
这样的创新就像一个已经可以很好运转的轮一样,但是有必要进行创新以制造一个六角形的轮,这引起了另一个大问题:“把它抬起来,总是很轻笑,为什么?解决? “。
可靠的创新是在经过实践证明的公认设计方案的基础上进行更好的改进,而不是制造新的麻烦。因此,在UI设计中,第四个基本原则是遵循公认的设计方案并符合用户开发的交互习惯。
该示例如下,比较了京东和中国亚马逊的两个网站搜索框位置,它们两个都位于顶部区域的顶部。这样的设计必须基于对用户搜索习惯的分析数据的不断改进和验证,因此您不必在相反的方向上违背设计。相反,进一步增强更为重要。
原则5:增强视觉层次感
当我第一次进行国外项目设计时,我的同事最常听到的词是Visual Hierarchy。相反,如果他们将作品描述为非常单调,则将使用Plain。
那么视觉层次是什么?首先,我们必须强调信息可视化的概念。 UI始终需要将信息传达给用户,并且该信息需要通过各种设计元素,文本段落,图片等来表达,并且它们的布局决定了相关信息的重要级别,即通过视觉表达。通过下面的示例,您可以清楚地看到哪种设计可以更好地突出需要强调的信息。
因此,您必须根据产品的业务需求确定信息本身的重要级别。您需要知道哪些信息需要强调,哪些是辅助信息。在特定的设计中,可以使用字体和字体大小区分,色差和空白。以后将详细讨论特定的设计技术,这里仅是一个简短的摘要。
感谢您的阅读。如果有任何改善或歧义,请随时赐教。希望通过沟通互相改善。
UI设计-Mofect的五项基本原理
查看全部
UI设计的五个重要原则,你知道几个?
关于UI设计,在招聘网站时,我们经常看到许多公司将其与艺术相关联,就像在移动互联网兴起之前的网络设计和网络艺术一样。但是,当您通过本文了解UI设计的五项重要原则时,您可能会发现它不仅像绘图一样简单。严格来说,UI设计是技术性更高的。
原则1:沟通畅通
也许没有什么比通常会使用户感到模棱两可的界面设计更糟糕的了。
例如,有一个后背设计。切换到此页面时,后退按钮是x。根据通常的理解,我认为这意味着关闭。但是,当我需要返回上一页时,可能会习惯性地在左上角寻找左箭头按钮,但是对我来说唯一剩下的就是关闭按钮。在这一点上,我会犹豫。如果单击关闭按钮,会发生什么?我必须猜测设计者的意图,我是否应该将当前界面理解为从上一页打开的子视图?类似于Popup的意思,所以我关闭视图,即重新显示原创界面吗?
我并不是说后台设计无法做到这一点,但是作为UI设计师,您需要在考虑这样做之前可能会引起用户的关注,因此您需要更全面地考虑以使您的设计意图清晰明了。与用户沟通无误。
原则2:清除并传达信息反馈
用户执行动作后,他需要知道自己做了什么,是否已执行操作等。在最简单的示例中,当用户发布评论时,单击“提交”按钮后,按钮的状态立即更改。例如,当颜色变深时,用户知道按钮已经被按下。释放鼠标按钮或手指后,将恢复按钮样式,告知用户按钮已被释放。请注意,这是反馈设计的时间。用户需要知道评论是否已提交。大多数方法都是“加载按钮”的样式。该按钮本身不可单击,并且“加载”显示在按钮内部或外部的相关区域中。信息,指示正在提交评论,然后显示提交是否成功。




您可以尝试删除上述反馈设计,会发生什么?如果用户单击后没有反馈,则他会错误地认为该操作不成功,请重试。如果对该程序没有限制,则可能会导致重复提交。
这只是一个非常常见的示例。实际上,反馈设计遍布整个应用程序,每个细节都不能忽略。
原则3:保持总体设计的一致性
设计原则应贯穿整个产品,包括视觉和交互等不同方面。从交互的角度来看,它体现在页面切换方法和导航设计的一致性上。在视觉上,它指的是元素的一致性,例如颜色,字体和图标。使用产品时,没有用户发现他或她所在的新页面的导航实际上已更改,或者整体样式已更改,从而陷入混乱状态。
如果您不希望网站或应用看起来像几种不同的产品,则需要制作样式指南。在Behance,Dribble或中国ZC上,很多作品将在下面的样式指南中显示。


原则4:犹豫不决时,请使用公认的设计
创新设计是一件好事,但请不要反人类。我见过一些最近使用UI的朋友,他们充满了创新和热情,更改了应该在不同页面上的4个位置统一的App菜单按钮,并想象了非常令人眼花expansion乱的扩展效果,然后陷入了麻烦,犹豫不决的决定:在下一个新页面上,菜单按钮在哪里更合适?
这样的创新就像一个已经可以很好运转的轮一样,但是有必要进行创新以制造一个六角形的轮,这引起了另一个大问题:“把它抬起来,总是很轻笑,为什么?解决? “。
可靠的创新是在经过实践证明的公认设计方案的基础上进行更好的改进,而不是制造新的麻烦。因此,在UI设计中,第四个基本原则是遵循公认的设计方案并符合用户开发的交互习惯。
该示例如下,比较了京东和中国亚马逊的两个网站搜索框位置,它们两个都位于顶部区域的顶部。这样的设计必须基于对用户搜索习惯的分析数据的不断改进和验证,因此您不必在相反的方向上违背设计。相反,进一步增强更为重要。



原则5:增强视觉层次感
当我第一次进行国外项目设计时,我的同事最常听到的词是Visual Hierarchy。相反,如果他们将作品描述为非常单调,则将使用Plain。
那么视觉层次是什么?首先,我们必须强调信息可视化的概念。 UI始终需要将信息传达给用户,并且该信息需要通过各种设计元素,文本段落,图片等来表达,并且它们的布局决定了相关信息的重要级别,即通过视觉表达。通过下面的示例,您可以清楚地看到哪种设计可以更好地突出需要强调的信息。
因此,您必须根据产品的业务需求确定信息本身的重要级别。您需要知道哪些信息需要强调,哪些是辅助信息。在特定的设计中,可以使用字体和字体大小区分,色差和空白。以后将详细讨论特定的设计技术,这里仅是一个简短的摘要。




感谢您的阅读。如果有任何改善或歧义,请随时赐教。希望通过沟通互相改善。
UI设计-Mofect的五项基本原理

网站设计的基本原则和注意事项有哪些?-八维教育
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-05-12 07:23
一、 网站设计的基本原理
1. 网站内容应新颖,专业且精致
网站的信息内容应与众不同,Web内容应易于阅读,内容设计应组织合理,网站内容应及时更新。
2. 网站整体风格应该统一
网站的风格是指网站的整体形象给观众带来的全面感觉,它是抽象的。风格是不同的。 网站的样式可以通过网站的结构,内容,文本,徽标,颜色,交互性等来概括。
3. 网站提供了互动性
网站在设计时应使用留言板,反馈表等与观众互动。
4. 网站的访问速度
设计网站时,必须考虑网站的访问速度。
5. 网站链接结构
设计网站链接结构的原则是使用最少的链接来获得最佳的浏览效果。 网站设计师希望观众可以轻松快速地访问所需的页面,同时也清楚地知道他们的位置。
6. 网站目录结构
尽量不要将所有文件存储在站点的根目录中:您可以根据列的内容创建一个宽目录,并在主目录下创建一个单独的images文件夹:目录级别不应为太深:请勿使用中文目录,目录名称不应太长。
二、以下是网页上的一些注释
1.页面有效性
网页应易于阅读,名称应简洁明了,长度应适中。通常页面的内容不超过100KB,否则传输速度会变慢。
2.页面样式应统一
网站上所有网页的背景,导航栏,图像,文本等必须具有统一的样式。
3.合理设计视觉效果
主要反映在网页的结构和布局中,应使用表格对网页中的每个元素进行布局和定位,以突出显示网页的重点。
4.图片供阅读
使用图像时,为了确保页面的下载速度和浏览器兼容性,可以为每个图像添加文本描述。
5.使用Java程序
由于Java程序的当前运行速度相对较慢,因此请勿使用大型Java程序。不建议在Web开发过程中使用太多新技术。 查看全部
网站设计的基本原则和注意事项有哪些?-八维教育
一、 网站设计的基本原理
1. 网站内容应新颖,专业且精致
网站的信息内容应与众不同,Web内容应易于阅读,内容设计应组织合理,网站内容应及时更新。
2. 网站整体风格应该统一
网站的风格是指网站的整体形象给观众带来的全面感觉,它是抽象的。风格是不同的。 网站的样式可以通过网站的结构,内容,文本,徽标,颜色,交互性等来概括。
3. 网站提供了互动性
网站在设计时应使用留言板,反馈表等与观众互动。
4. 网站的访问速度
设计网站时,必须考虑网站的访问速度。
5. 网站链接结构
设计网站链接结构的原则是使用最少的链接来获得最佳的浏览效果。 网站设计师希望观众可以轻松快速地访问所需的页面,同时也清楚地知道他们的位置。
6. 网站目录结构
尽量不要将所有文件存储在站点的根目录中:您可以根据列的内容创建一个宽目录,并在主目录下创建一个单独的images文件夹:目录级别不应为太深:请勿使用中文目录,目录名称不应太长。
二、以下是网页上的一些注释
1.页面有效性
网页应易于阅读,名称应简洁明了,长度应适中。通常页面的内容不超过100KB,否则传输速度会变慢。
2.页面样式应统一
网站上所有网页的背景,导航栏,图像,文本等必须具有统一的样式。
3.合理设计视觉效果
主要反映在网页的结构和布局中,应使用表格对网页中的每个元素进行布局和定位,以突出显示网页的重点。
4.图片供阅读
使用图像时,为了确保页面的下载速度和浏览器兼容性,可以为每个图像添加文本描述。
5.使用Java程序
由于Java程序的当前运行速度相对较慢,因此请勿使用大型Java程序。不建议在Web开发过程中使用太多新技术。
网页设计应遵循哪些原则?让你的网站更具吸引力
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-05-09 05:29
人们首先看到的是网站设计,因此,网页设计已成为为用户提供良好第一印象的重要因素。那么网页设计应遵循哪些原则?让我们看一下。
确定优先级
为了使您的网站更具吸引力,请优先考虑您的要求,并且必须注意:
位置-页面上的所有内容显然会影响用户的感知顺序。
颜色-使用粗体和微妙的颜色是一种告诉用户外观的简单方法。
对比度差异使事物脱颖而出,但也使它们变得次要。
大号优先于小号。
设计元素-如果有大箭头指向某物,请猜测用户的外观。
保持正常过程
一致性意味着使所有内容都匹配。标题大小,字体选择,颜色,按钮样式,间距,设计元素,插图样式,照片选择等。所有内容均应基于主题,以使您的设计在页面之间保持一致。如果这个人被神秘地带到另一个页面去工作,那么信念就会被打破,他会质疑你的经历。
在行和段落之间提供足够的空间
行之间的空格是允许的。保持读者友善,使他们不会迷路。除此之外,重要的是要发展专业的外观和感觉。
设计
用于提供页面的平衡,比例和对比度。大量的空白倾向于使事物看起来更加优雅和适销对路。不要忽略它。
透明度
为了赢得客户的信任,建议您在“关于我们”页面上发布照片。这样,客户可以了解背后的人和动机网站。使用最新的照片更新网站,将帮助您赢得客户的信任。
正文
将文本字体保持足够大(可读),以使访问者在阅读时不会遇到任何困难。他的眼睛可能会变得更紧张,迫使他放弃中途。
导航(绘制简单路线)
这与一致性直接相关,当用户访问您的页面文章或网站时,他们将从所有其他页面文章或网站中输入。引导他们通过站点周围的显示按钮。这些按钮应易于定位,最好朝页面顶部并易于识别。确保访问者在最少的点击次数和时间内获得所需的页面。
可用性
受网站上无数信息和交互的影响,对于网页设计师而言,提供所有这些信息非常重要。
遵循基本规则
人们期望某些事情,而不是引起混乱。例如,如果文本带有下划线,则您希望它是一个链接。否则,请进行不良的可用性练习。
用户友好
每个人都应该可以使用网站。并非所有访问者都有同样的便利,有些人可能更喜欢图标。但是,无论您选择哪种视觉模式,对内容的访问都应该简单快捷。
这些原则基于基本逻辑和访客的舒适度。毕竟,它们是他们的预定目标,因此,下次启动Web设计项目时,请考虑这些原则。 查看全部
网页设计应遵循哪些原则?让你的网站更具吸引力
人们首先看到的是网站设计,因此,网页设计已成为为用户提供良好第一印象的重要因素。那么网页设计应遵循哪些原则?让我们看一下。
确定优先级
为了使您的网站更具吸引力,请优先考虑您的要求,并且必须注意:
位置-页面上的所有内容显然会影响用户的感知顺序。
颜色-使用粗体和微妙的颜色是一种告诉用户外观的简单方法。
对比度差异使事物脱颖而出,但也使它们变得次要。
大号优先于小号。
设计元素-如果有大箭头指向某物,请猜测用户的外观。
保持正常过程
一致性意味着使所有内容都匹配。标题大小,字体选择,颜色,按钮样式,间距,设计元素,插图样式,照片选择等。所有内容均应基于主题,以使您的设计在页面之间保持一致。如果这个人被神秘地带到另一个页面去工作,那么信念就会被打破,他会质疑你的经历。
在行和段落之间提供足够的空间
行之间的空格是允许的。保持读者友善,使他们不会迷路。除此之外,重要的是要发展专业的外观和感觉。
设计
用于提供页面的平衡,比例和对比度。大量的空白倾向于使事物看起来更加优雅和适销对路。不要忽略它。
透明度
为了赢得客户的信任,建议您在“关于我们”页面上发布照片。这样,客户可以了解背后的人和动机网站。使用最新的照片更新网站,将帮助您赢得客户的信任。
正文
将文本字体保持足够大(可读),以使访问者在阅读时不会遇到任何困难。他的眼睛可能会变得更紧张,迫使他放弃中途。
导航(绘制简单路线)
这与一致性直接相关,当用户访问您的页面文章或网站时,他们将从所有其他页面文章或网站中输入。引导他们通过站点周围的显示按钮。这些按钮应易于定位,最好朝页面顶部并易于识别。确保访问者在最少的点击次数和时间内获得所需的页面。
可用性
受网站上无数信息和交互的影响,对于网页设计师而言,提供所有这些信息非常重要。
遵循基本规则
人们期望某些事情,而不是引起混乱。例如,如果文本带有下划线,则您希望它是一个链接。否则,请进行不良的可用性练习。
用户友好
每个人都应该可以使用网站。并非所有访问者都有同样的便利,有些人可能更喜欢图标。但是,无论您选择哪种视觉模式,对内容的访问都应该简单快捷。
这些原则基于基本逻辑和访客的舒适度。毕竟,它们是他们的预定目标,因此,下次启动Web设计项目时,请考虑这些原则。
网站设计需要掌握的三个原则,你知道吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2021-05-07 02:07
我们都知道,好的网站加载时间不能超过7秒,因此在设计网站时,我们必须尽可能简化代码,例如减少对css和js的调用,以及[使用图片和视频的关键是网站的前端设计必须清晰简洁。在设计时,您可能希望使用一些更简单的元素来提高网页的可读性。让我们看一下网站设计的三个需要掌握的原理。
1、 网站必须具有实用价值
网站对任何查看者都应该有用,以便每个查看者都可以在网站中找到他们所需的内容。用户讨厌什么?当然,这会欺骗您单击,因为用户在单击后会发现自己没有所需的信息,这会对体验产生负面影响。因此网站必须提供有用的内容。
2、在网站的交流设计中表现出色
网站类似于Internet上的公司名片。不仅需要让用户知道您的工作,而且还必须允许用户通过网站与业务进行交互。它不仅是一种在线交流工具,而且在设计时应在交流的各个方面使用。 网站的文本内容应得到充分描述,图片介绍应直观易懂,并应有有效的用户反馈。
3、 网站详细表达
网站在这方面,设计要表达的内容以及如何将其表达给用户。例如,应在首页的第一个屏幕上放置什么元素,在第二个屏幕上放置什么内容,网站内部页面布局内容等,这些都需要网站设计者根据客户需求来实现,通过理解客户的业务和用户的需求是合理的网站,需要突出显示。为了明确区分主要对象和次要对象,网站设计时具有层次感,使用户在浏览时更容易掌握主题。
每个人都知道网站设计需要涉及许多因素,并且对于网站的不同类型,要反映在设计中的内容也有所不同。例如,对于一家企业网站,他们要做的是突出产品和品牌的特征,主要是显示产品和公司信息。但是对于电子商务网站来说,关键是突出产品的特性以促进消费者购买。因此,这两个网站设计将有所不同,但通常必须遵守上述原则。 查看全部
网站设计需要掌握的三个原则,你知道吗?
我们都知道,好的网站加载时间不能超过7秒,因此在设计网站时,我们必须尽可能简化代码,例如减少对css和js的调用,以及[使用图片和视频的关键是网站的前端设计必须清晰简洁。在设计时,您可能希望使用一些更简单的元素来提高网页的可读性。让我们看一下网站设计的三个需要掌握的原理。

1、 网站必须具有实用价值
网站对任何查看者都应该有用,以便每个查看者都可以在网站中找到他们所需的内容。用户讨厌什么?当然,这会欺骗您单击,因为用户在单击后会发现自己没有所需的信息,这会对体验产生负面影响。因此网站必须提供有用的内容。
2、在网站的交流设计中表现出色
网站类似于Internet上的公司名片。不仅需要让用户知道您的工作,而且还必须允许用户通过网站与业务进行交互。它不仅是一种在线交流工具,而且在设计时应在交流的各个方面使用。 网站的文本内容应得到充分描述,图片介绍应直观易懂,并应有有效的用户反馈。
3、 网站详细表达
网站在这方面,设计要表达的内容以及如何将其表达给用户。例如,应在首页的第一个屏幕上放置什么元素,在第二个屏幕上放置什么内容,网站内部页面布局内容等,这些都需要网站设计者根据客户需求来实现,通过理解客户的业务和用户的需求是合理的网站,需要突出显示。为了明确区分主要对象和次要对象,网站设计时具有层次感,使用户在浏览时更容易掌握主题。
每个人都知道网站设计需要涉及许多因素,并且对于网站的不同类型,要反映在设计中的内容也有所不同。例如,对于一家企业网站,他们要做的是突出产品和品牌的特征,主要是显示产品和公司信息。但是对于电子商务网站来说,关键是突出产品的特性以促进消费者购买。因此,这两个网站设计将有所不同,但通常必须遵守上述原则。
什么样的网站才是优秀的,长沙网站建设需要注意哪些点
网站优化 • 优采云 发表了文章 • 0 个评论 • 128 次浏览 • 2021-05-06 20:11
长沙网站的建设对于企业品牌和推广非常重要。目前,许多软件开发公司或长沙网站建筑公司都提供品牌网站开发和高端网站定制等服务。哪种网站优秀,或者在企业网站的建设和发展中应注意哪些方面?长沙梦起网络的编辑将为您详细介绍。
1、 网站内容应满足用户的需求。尽管网站的设计应该简单,但这并不意味着只有一页,而是对用户更具吸引力。在强烈的视觉冲击下,我们必须尽可能丰富内容,并设计尽可能帮助用户解决问题的内容。
2、 网站设计中的细节,实际上,一些细节直接决定网站构造的未来,例如字体选择,大小,颜色匹配等,尽管它们是由定制的小细节网站,但这些详细信息将决定用户的浏览并增加对产品的信任。
3、 网站要构建定制很简单,您必须了解用户输入网站的最终目标。因此,网站的构造必须简短。当用户浏览网站时,如果花很多步骤才能到达最终页面,则对网站不利,并认为网站非常复杂。 ,因此网站定制越简单越好。
4、 网站的主要目的是吸引用户并指导他们进行购买咨询。因此,许多用户在了解后不知道可以单击哪里与业务联系。在这种情况下,需要明确的指导供用户参考。您可以在项目下保留一个咨询框,以便用户可以直接单击以进行咨询,而无需返回。 查看全部
什么样的网站才是优秀的,长沙网站建设需要注意哪些点
长沙网站的建设对于企业品牌和推广非常重要。目前,许多软件开发公司或长沙网站建筑公司都提供品牌网站开发和高端网站定制等服务。哪种网站优秀,或者在企业网站的建设和发展中应注意哪些方面?长沙梦起网络的编辑将为您详细介绍。

1、 网站内容应满足用户的需求。尽管网站的设计应该简单,但这并不意味着只有一页,而是对用户更具吸引力。在强烈的视觉冲击下,我们必须尽可能丰富内容,并设计尽可能帮助用户解决问题的内容。
2、 网站设计中的细节,实际上,一些细节直接决定网站构造的未来,例如字体选择,大小,颜色匹配等,尽管它们是由定制的小细节网站,但这些详细信息将决定用户的浏览并增加对产品的信任。
3、 网站要构建定制很简单,您必须了解用户输入网站的最终目标。因此,网站的构造必须简短。当用户浏览网站时,如果花很多步骤才能到达最终页面,则对网站不利,并认为网站非常复杂。 ,因此网站定制越简单越好。
4、 网站的主要目的是吸引用户并指导他们进行购买咨询。因此,许多用户在了解后不知道可以单击哪里与业务联系。在这种情况下,需要明确的指导供用户参考。您可以在项目下保留一个咨询框,以便用户可以直接单击以进行咨询,而无需返回。
企业网站定义:建站的目的性是一切原则的基础
网站优化 • 优采云 发表了文章 • 0 个评论 • 137 次浏览 • 2021-05-06 05:08
企业网站定义:主要是让外界了解企业本身,树立良好的企业形象并适当地提供某些服务网站。根据行业特征的差异,以及公司网站建设目的和主要目标群体的差异,公司网站可以大致分为:
基本信息类型:主要面向客户,行业专业人员或普通观众,主要介绍公司的基本信息并帮助建立公司形象;它还可以提供行业中适当的新闻或知识信息。
电子商务类型:主要针对企业产品(服务)的供应商,客户或消费者组,主要提供直接属于企业业务范围的服务或交易,或为企业服务的服务或交易;这样网站可以说它处于电子商务的中间阶段。由于行业特征的不同以及企业投资的深度和广度,电子商务的程度可能会有所不同,从相对基本的服务支持和产品列表到相对先进的在线支付。阶段之一。通常,这种类型可以形象地称为“在线XX企业”。例如,网上银行等。
多媒体广告类型:主要面向客户或消费者群体的企业产品(服务),主要宣传公司的核心品牌形象或主要产品(服务)。与普通网站相比,这种类型在目的和实际表现方式上更像印刷广告或电视广告。因此,通过“多媒体广告”来称呼这种类型的网站更合适。
企业的首要原则网站:宗旨,必须有一个明确合理的宗旨和目标群体来建立站点。目的是所有原则的基础。建立网站的目的应在经过深思熟虑后予以考虑,其中包括几个主要元素:
目的应该是明确定义,而不是作为平台和从事电子商务的一般声明,应该明确主要希望浏览的对象,具体要实现的内容,要实现的内容提供的服务种类以及达到的效果。它可以在当前的资源环境中实现,并且不能盲目地设置它自身的人力,物力,互联网基础以及整个外部环境等因素。特别是,通常很容易忽略对外部环境的考虑,其结果只能是优美的。希望如此。如果目标相对较大,则应充分考虑每个部分的重要性和实现的难度,并应逐步区分优先级。
在充分考虑目标人群的目的和特征之后,选择站点的类型,并相应地安排适当的信息内容和功能服务。显然,如果目标群体的互联网基础薄弱,则建立电子商务类型是错误的网站。在安排信息内容和功能服务时,应避免选择偏离主题的常见错误。
企业第二条原则网站:专业信息内容应充分体现企业的专业特征。
向外界介绍公司的主要目的是向外界介绍公司的业务范围,性质和实力,从而创造更多的商机。此处包括:应该以完整,正确的方式描述公司的业务范围(产品,服务)以及主要和次要关系;应详细介绍公司的地址,性质和联系方式;应提供公司的年度报告,以帮助观众了解公司的经营状况,政策和实力;如果是上市公司,则提供公司的股票市值或特殊财务链接网站有助于观众了解公司的实力。
如果在行业中提供信息服务,则这些信息服务应具有以下特征:
全面性:尽管内容本身不必是100%全面的,但行业中相关知识和信息的覆盖范围应该是全面的;专业性:所提供的信息应具有专业性和说服力;及时性:所提供的信息至少必须是无效的,以确保该信息是有用的;独创性:原创和原创内容可以吸引更多的关注和认可,并有助于提高观看者对公司本身印象的理解。
企业的第三条原则网站:实用的功能服务应满足实际需求并符合企业的特征。 网站必须保证所提供功能服务的质量,包括:
每个服务必须有一个明确定义的过程。每个步骤都需要什么条件,产生什么结果,将由谁操作以及如何实现这一点,应该是明确无误的。
用于实施功能性服务的程序必须正确,防错,能够及时响应并且能够应付同时出现的服务请求数量预期中的峰值。
需要手动操作的功能服务应具有常备人员并具有相应的责任和动力系统。
在用户操作的每个步骤(无论正确与否)完成之后,应该提示用户当前处于什么状态。
成功交付服务后的响应时间通常不应超过整个服务周期的10%。
当功能更多时,应明确定义彼此之间的关系,并将其反映在界面和服务响应中。
级别:
清晰的结构表明网站划分的合理性。在这里您需要注意:
◎部门划分应该有充分的基础,并且易于理解。
◎不同部分的内容应尽量不重叠,并且具有共同特征的内容应尽可能分为同一部分。
◎尽可能减少最外层的划分数量,通常4到6之间更为合适。
划分后的结构级别不应太深,通常不超过5个级别为佳。
在安排关卡时,我们必须充分考虑用户的操作。应该将更常用的信息内容和功能服务放在更浅的层次上,以减少用户的点击次数。
获取信息内容和功能服务的过程应尝试将所需的步骤控制在3到5个步骤之内,并且在需要更多步骤时应有明确的提醒。
一致性:
页面整体设计风格的一致性:页面的整体布局和图片的颜色风格是一致的。
接口元素命名的一致性:相同的元素应被命名为相同;相似元素的命名满足一致性,因此即使元素的表达不清楚,也可以从上下文中推断出含义。
功能一致性:应尽可能使用相同的元素来完成相同的功能。
元素样式的一致性:同一界面和不同界面之间界面元素的美学风格和位置应该保持一致。
简单性:
每个接口被调用的时间应在可接受的范围内。当必须花费很长时间时,应该有清晰的提示,并且最好显示进度。
当不同的方法可以达到相同或相似的效果时,请始终选择一种更简单,更快速的方式供客户访问或使用(在开发资源差异可忽略的情况下),例如最大程度地减少客户端插件的使用。
命名应简明,定义明确,易于理解且不易混淆;对于目标群体,请尽量不要使用更多不寻常的词,并在必要时提供易于理解的解释。它应该有一个清晰的导航栏和网站地图,以提供快速的导航操作。
错误或无效链接是界面设计的禁忌之一。
主要信息应放置在显眼位置,常用功能应放置在易于操作的位置。
出于目标群体的需要,应充分考虑浏览器的兼容性,字体兼容性和插件的流行程度。
对于专业术语和复杂操作有直接且易于理解的帮助。
简单有效的个性化有助于增强界面的易用性。
如果样式允许,可以适当地增强交互式操作的乐趣和吸引力。
企业网站的第四个原则:艺术网站创建本身已成为一门独特的艺术
在某种意义上,网页创建可以称为“眼球工作”。为了达到吸引眼球的目的,结合界面设计的相关原理,形成了一种独特的艺术,使企业网站设计应满足以下条件:
遵循图形设计的基本原则,并符合美学和排版的基本原则。
主题和次要对象的处理符合排版原则。
整个网站的设计应该具有整体一致性。
整体视觉效果与众不同:
◎页面布局结构
◎使用颜色
◎线条和构图
◎图片的精美和美丽
◎元素样式
◎整体气氛表现
◎字体选择
总体设计风格与企业形象保持一致,并适合目标对象的特征。
企业网站的第五条原则:性能网站正常访问性能
访问速度取决于许多因素,例如服务器访问方法和访问带宽,放置位置,硬件性能和页面数据量以及网络拥塞。如果目标人群多于本地人群,则还应考虑地理因素导致的性能下降。
可同时容纳的最大请求数量取决于服务器性能,程序消耗资源和网络拥塞等因素。
稳定性:平均无错误运行时间。
程序性能:
响应请求和生成结果的平均时间
错误检测和拦截
可扩展性
安全性:
保护关键数据,例如用户数据等。
正常提供功能服务。
网站的抗攻击能力
对异常灾害的抵抗力
企业网站的第六条原则:网站经常维护和更新的最大特点是,它总是不断变化的
网站不断更新是其生命力的来源之一。对于这三种类型网站,更新的重要性通常是基本信息类型>多媒体广告类型>电子商务类型。 网站更新的指标包括:
信息维护的频率
信息更新数量*质量/时间比率
修订频率
影响维护的一个重要因素是网站为界面和功能开发选择的技术。
企业网站的第七条原则:扮演网站的角色必须被利用并有价值。
无论网站有多好,如果没有人访问和使用它,那将毫无价值。
域设计是企业网站的重要元素:
域名应该尽可能地易于理解和记住,并且尽可能简短;当很难缩写时,我宁愿放弃毫无意义或难以理解的字符和数字的组合,而是选择一个更长的域名。域名设计应充分考虑目标群体的特征。例如,如果要进行国际化,显然不建议在域名中收录中文拼音。
域名应尽可能有意义,并反映网站的基本作用。它必须没有歧义。它应该出现在公司名片,目录,信封和各种公司广告中。登录到搜索引擎是一种有效的升级方法。登录常用的大型搜索引擎并设计更加准确和全面的关键词可以增加正确检索的机会。 ■ 查看全部
企业网站定义:建站的目的性是一切原则的基础
企业网站定义:主要是让外界了解企业本身,树立良好的企业形象并适当地提供某些服务网站。根据行业特征的差异,以及公司网站建设目的和主要目标群体的差异,公司网站可以大致分为:
基本信息类型:主要面向客户,行业专业人员或普通观众,主要介绍公司的基本信息并帮助建立公司形象;它还可以提供行业中适当的新闻或知识信息。
电子商务类型:主要针对企业产品(服务)的供应商,客户或消费者组,主要提供直接属于企业业务范围的服务或交易,或为企业服务的服务或交易;这样网站可以说它处于电子商务的中间阶段。由于行业特征的不同以及企业投资的深度和广度,电子商务的程度可能会有所不同,从相对基本的服务支持和产品列表到相对先进的在线支付。阶段之一。通常,这种类型可以形象地称为“在线XX企业”。例如,网上银行等。
多媒体广告类型:主要面向客户或消费者群体的企业产品(服务),主要宣传公司的核心品牌形象或主要产品(服务)。与普通网站相比,这种类型在目的和实际表现方式上更像印刷广告或电视广告。因此,通过“多媒体广告”来称呼这种类型的网站更合适。
企业的首要原则网站:宗旨,必须有一个明确合理的宗旨和目标群体来建立站点。目的是所有原则的基础。建立网站的目的应在经过深思熟虑后予以考虑,其中包括几个主要元素:
目的应该是明确定义,而不是作为平台和从事电子商务的一般声明,应该明确主要希望浏览的对象,具体要实现的内容,要实现的内容提供的服务种类以及达到的效果。它可以在当前的资源环境中实现,并且不能盲目地设置它自身的人力,物力,互联网基础以及整个外部环境等因素。特别是,通常很容易忽略对外部环境的考虑,其结果只能是优美的。希望如此。如果目标相对较大,则应充分考虑每个部分的重要性和实现的难度,并应逐步区分优先级。
在充分考虑目标人群的目的和特征之后,选择站点的类型,并相应地安排适当的信息内容和功能服务。显然,如果目标群体的互联网基础薄弱,则建立电子商务类型是错误的网站。在安排信息内容和功能服务时,应避免选择偏离主题的常见错误。
企业第二条原则网站:专业信息内容应充分体现企业的专业特征。
向外界介绍公司的主要目的是向外界介绍公司的业务范围,性质和实力,从而创造更多的商机。此处包括:应该以完整,正确的方式描述公司的业务范围(产品,服务)以及主要和次要关系;应详细介绍公司的地址,性质和联系方式;应提供公司的年度报告,以帮助观众了解公司的经营状况,政策和实力;如果是上市公司,则提供公司的股票市值或特殊财务链接网站有助于观众了解公司的实力。
如果在行业中提供信息服务,则这些信息服务应具有以下特征:
全面性:尽管内容本身不必是100%全面的,但行业中相关知识和信息的覆盖范围应该是全面的;专业性:所提供的信息应具有专业性和说服力;及时性:所提供的信息至少必须是无效的,以确保该信息是有用的;独创性:原创和原创内容可以吸引更多的关注和认可,并有助于提高观看者对公司本身印象的理解。
企业的第三条原则网站:实用的功能服务应满足实际需求并符合企业的特征。 网站必须保证所提供功能服务的质量,包括:
每个服务必须有一个明确定义的过程。每个步骤都需要什么条件,产生什么结果,将由谁操作以及如何实现这一点,应该是明确无误的。
用于实施功能性服务的程序必须正确,防错,能够及时响应并且能够应付同时出现的服务请求数量预期中的峰值。
需要手动操作的功能服务应具有常备人员并具有相应的责任和动力系统。
在用户操作的每个步骤(无论正确与否)完成之后,应该提示用户当前处于什么状态。
成功交付服务后的响应时间通常不应超过整个服务周期的10%。
当功能更多时,应明确定义彼此之间的关系,并将其反映在界面和服务响应中。
级别:
清晰的结构表明网站划分的合理性。在这里您需要注意:
◎部门划分应该有充分的基础,并且易于理解。
◎不同部分的内容应尽量不重叠,并且具有共同特征的内容应尽可能分为同一部分。
◎尽可能减少最外层的划分数量,通常4到6之间更为合适。
划分后的结构级别不应太深,通常不超过5个级别为佳。
在安排关卡时,我们必须充分考虑用户的操作。应该将更常用的信息内容和功能服务放在更浅的层次上,以减少用户的点击次数。
获取信息内容和功能服务的过程应尝试将所需的步骤控制在3到5个步骤之内,并且在需要更多步骤时应有明确的提醒。
一致性:
页面整体设计风格的一致性:页面的整体布局和图片的颜色风格是一致的。
接口元素命名的一致性:相同的元素应被命名为相同;相似元素的命名满足一致性,因此即使元素的表达不清楚,也可以从上下文中推断出含义。
功能一致性:应尽可能使用相同的元素来完成相同的功能。
元素样式的一致性:同一界面和不同界面之间界面元素的美学风格和位置应该保持一致。
简单性:
每个接口被调用的时间应在可接受的范围内。当必须花费很长时间时,应该有清晰的提示,并且最好显示进度。
当不同的方法可以达到相同或相似的效果时,请始终选择一种更简单,更快速的方式供客户访问或使用(在开发资源差异可忽略的情况下),例如最大程度地减少客户端插件的使用。
命名应简明,定义明确,易于理解且不易混淆;对于目标群体,请尽量不要使用更多不寻常的词,并在必要时提供易于理解的解释。它应该有一个清晰的导航栏和网站地图,以提供快速的导航操作。
错误或无效链接是界面设计的禁忌之一。
主要信息应放置在显眼位置,常用功能应放置在易于操作的位置。
出于目标群体的需要,应充分考虑浏览器的兼容性,字体兼容性和插件的流行程度。
对于专业术语和复杂操作有直接且易于理解的帮助。
简单有效的个性化有助于增强界面的易用性。
如果样式允许,可以适当地增强交互式操作的乐趣和吸引力。
企业网站的第四个原则:艺术网站创建本身已成为一门独特的艺术
在某种意义上,网页创建可以称为“眼球工作”。为了达到吸引眼球的目的,结合界面设计的相关原理,形成了一种独特的艺术,使企业网站设计应满足以下条件:
遵循图形设计的基本原则,并符合美学和排版的基本原则。
主题和次要对象的处理符合排版原则。
整个网站的设计应该具有整体一致性。
整体视觉效果与众不同:
◎页面布局结构
◎使用颜色
◎线条和构图
◎图片的精美和美丽
◎元素样式
◎整体气氛表现
◎字体选择
总体设计风格与企业形象保持一致,并适合目标对象的特征。
企业网站的第五条原则:性能网站正常访问性能
访问速度取决于许多因素,例如服务器访问方法和访问带宽,放置位置,硬件性能和页面数据量以及网络拥塞。如果目标人群多于本地人群,则还应考虑地理因素导致的性能下降。
可同时容纳的最大请求数量取决于服务器性能,程序消耗资源和网络拥塞等因素。
稳定性:平均无错误运行时间。
程序性能:
响应请求和生成结果的平均时间
错误检测和拦截
可扩展性
安全性:
保护关键数据,例如用户数据等。
正常提供功能服务。
网站的抗攻击能力
对异常灾害的抵抗力
企业网站的第六条原则:网站经常维护和更新的最大特点是,它总是不断变化的
网站不断更新是其生命力的来源之一。对于这三种类型网站,更新的重要性通常是基本信息类型>多媒体广告类型>电子商务类型。 网站更新的指标包括:
信息维护的频率
信息更新数量*质量/时间比率
修订频率
影响维护的一个重要因素是网站为界面和功能开发选择的技术。
企业网站的第七条原则:扮演网站的角色必须被利用并有价值。
无论网站有多好,如果没有人访问和使用它,那将毫无价值。
域设计是企业网站的重要元素:
域名应该尽可能地易于理解和记住,并且尽可能简短;当很难缩写时,我宁愿放弃毫无意义或难以理解的字符和数字的组合,而是选择一个更长的域名。域名设计应充分考虑目标群体的特征。例如,如果要进行国际化,显然不建议在域名中收录中文拼音。
域名应尽可能有意义,并反映网站的基本作用。它必须没有歧义。它应该出现在公司名片,目录,信封和各种公司广告中。登录到搜索引擎是一种有效的升级方法。登录常用的大型搜索引擎并设计更加准确和全面的关键词可以增加正确检索的机会。 ■
网页设计的手法和技法极其的多的,值得广大设计者留意
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-05-06 05:06
网站设计技术如此之多,在设计过程中会有很多陷阱,值得设计者注意。下面将说明设计过程中应遵循的一些基本原则网站。在理解了这些原理之后,我们将知道在设计过程中应该做什么和不应该做什么,以便我们可以进行更好的设计网站。
第一项,内容清楚
如果我们想成为一名优秀的网页设计师并建立一个成熟且流行的网站,那么我们首先必须考虑网站的内容,包括详细介绍哪些功能网站需要实现,客户需要什么。是详细要求等等。在实施设计时,我们必须密切关注要实施的某些方面。
第二项,抓住大多数顾客
该页面旨在供大多数客户浏览。如果设计了我们的网页,则客户无法快速输入我们的网站,或者使用起来复杂且加载缓慢,例如网站的所有失败都将把我们的客户推向我们的竞争对手。
第三项网站内容优化
内容是网站的核心部分。几年前,一家公司的网站就像一本广告专辑,其中收录许多图片,导致客户加载非常缓慢。 网站在设计的其他方面非常成功,但是内容非常差。这样的网站不成功网站。
第四项,实现网站的快速下载
当大多数客户浏览网站时,如果加载页面所需的时间很长,则会大大降低网站的吸引力。通常,规则网页的大小不应超过60k,这意味着该网页可以在15秒内响应。
第五项,注意网站的升级
设计人员必须始终注意网站的操作。良好的表现网站可能会导致操作缓慢以及其他相关情况,因为与客户的联系有所改善。如果要继续保留客户,就必须进行相应的升级工作以满足客户的相关需求。
在设计网页时,必须非常珍惜上述原则。只有做到这些,您才能打出完美的网站。 查看全部
网页设计的手法和技法极其的多的,值得广大设计者留意
网站设计技术如此之多,在设计过程中会有很多陷阱,值得设计者注意。下面将说明设计过程中应遵循的一些基本原则网站。在理解了这些原理之后,我们将知道在设计过程中应该做什么和不应该做什么,以便我们可以进行更好的设计网站。
第一项,内容清楚
如果我们想成为一名优秀的网页设计师并建立一个成熟且流行的网站,那么我们首先必须考虑网站的内容,包括详细介绍哪些功能网站需要实现,客户需要什么。是详细要求等等。在实施设计时,我们必须密切关注要实施的某些方面。
第二项,抓住大多数顾客
该页面旨在供大多数客户浏览。如果设计了我们的网页,则客户无法快速输入我们的网站,或者使用起来复杂且加载缓慢,例如网站的所有失败都将把我们的客户推向我们的竞争对手。
第三项网站内容优化
内容是网站的核心部分。几年前,一家公司的网站就像一本广告专辑,其中收录许多图片,导致客户加载非常缓慢。 网站在设计的其他方面非常成功,但是内容非常差。这样的网站不成功网站。
第四项,实现网站的快速下载
当大多数客户浏览网站时,如果加载页面所需的时间很长,则会大大降低网站的吸引力。通常,规则网页的大小不应超过60k,这意味着该网页可以在15秒内响应。
第五项,注意网站的升级
设计人员必须始终注意网站的操作。良好的表现网站可能会导致操作缓慢以及其他相关情况,因为与客户的联系有所改善。如果要继续保留客户,就必须进行相应的升级工作以满足客户的相关需求。
在设计网页时,必须非常珍惜上述原则。只有做到这些,您才能打出完美的网站。
什么样的移动网站设计效果才容易被用户接受?
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-05-04 06:24
手机网站的页面设计需要与用户体验保持一致,用户操作的便利性是准则,可以为用户带来实际帮助。这是生产手机网站的基本要求,也是满足用户需求的基本原理。那么,哪种手机网站设计效果很容易为用户所接受?游帮云的编辑总结了以下技巧:
1、简单而优雅的网站设计页面
第一个是简单而优雅的视觉效果。在手机网站的设计过程中,为了吸引更多的客户并让他们在浏览Web时获得更好的用户体验,有必要设计更加简洁大方的界面,以免造成视觉疲劳。用户,尤其是计算机用户。与终端网站相比,手机的屏幕相对较小,因此网站需要更加简洁大方,以便用户可以在短时间内学习大量信息。
移动终端网站设计的四个基本知识点
第二,这是一个一切都“注视着脸”的时代。如果您进行餐饮,您的菜品不好,顾客也不会进入商店。如果您做衣服,衣服将不会很漂亮,顾客也不会购买。您的网站设计不美观,用户自然不会浏览。因此,一个很好的页面设计是非常必要的。首先,页面的设计是用户首先感知,视觉先于体验。
2、 网站设计逻辑的简单操作
另一方面,请确保网站易于操作。打开网站时,无需复杂的操作即可进入网页,不仅可以提高网站的打开速度,还可以使用户感受到使用的便利性,使其更加依赖网站。用户。
简单的操作可以改善用户体验,并且用户更愿意使用它。
3、尝试适应您的使用方式
通常来说,手机屏幕不如计算机屏幕大,尤其是在阅读文本时。尽管智能手机具有放大和缩小网页的功能,但观看起来也很麻烦,因为放大网页后,很可能会左右滑动浏览网页。因此,在设计移动网页时,您应该能够通过滑动屏幕来阅读网页,因为滑动网页的操作比放大网页视图要简单得多。
当前,大多数网站都响应网站。它们是自适应的。当用户的手机打开网站时,它将自动调整为手机的大小。
4、专注于Web产品和服务的展示
在移动设备网站上,性能的引入仍然是产品和服务的展示。移动用户始终可以随时访问Enterprise Mobile 网站,并希望了解产品或服务的详细价格,服务内容和功能。因此,对于手机网站上显示的产品和服务,公司可以选择公司的主要产品,详细描述其各种参数或价格,并适当地介绍公司的新产品。如有必要,他们可以同时使用图片和文字,但是图片的尺寸应尽可能小。
在手机网站的设计过程中,如果要获得更好的效果并吸引更多用户,则必须实现本文中提到的目标,不仅要使界面看起来更加简洁大方,而且操作它必须更简单。只有这样,才能真正改善用户体验。 查看全部
什么样的移动网站设计效果才容易被用户接受?
手机网站的页面设计需要与用户体验保持一致,用户操作的便利性是准则,可以为用户带来实际帮助。这是生产手机网站的基本要求,也是满足用户需求的基本原理。那么,哪种手机网站设计效果很容易为用户所接受?游帮云的编辑总结了以下技巧:
1、简单而优雅的网站设计页面
第一个是简单而优雅的视觉效果。在手机网站的设计过程中,为了吸引更多的客户并让他们在浏览Web时获得更好的用户体验,有必要设计更加简洁大方的界面,以免造成视觉疲劳。用户,尤其是计算机用户。与终端网站相比,手机的屏幕相对较小,因此网站需要更加简洁大方,以便用户可以在短时间内学习大量信息。

移动终端网站设计的四个基本知识点
第二,这是一个一切都“注视着脸”的时代。如果您进行餐饮,您的菜品不好,顾客也不会进入商店。如果您做衣服,衣服将不会很漂亮,顾客也不会购买。您的网站设计不美观,用户自然不会浏览。因此,一个很好的页面设计是非常必要的。首先,页面的设计是用户首先感知,视觉先于体验。
2、 网站设计逻辑的简单操作
另一方面,请确保网站易于操作。打开网站时,无需复杂的操作即可进入网页,不仅可以提高网站的打开速度,还可以使用户感受到使用的便利性,使其更加依赖网站。用户。
简单的操作可以改善用户体验,并且用户更愿意使用它。
3、尝试适应您的使用方式
通常来说,手机屏幕不如计算机屏幕大,尤其是在阅读文本时。尽管智能手机具有放大和缩小网页的功能,但观看起来也很麻烦,因为放大网页后,很可能会左右滑动浏览网页。因此,在设计移动网页时,您应该能够通过滑动屏幕来阅读网页,因为滑动网页的操作比放大网页视图要简单得多。
当前,大多数网站都响应网站。它们是自适应的。当用户的手机打开网站时,它将自动调整为手机的大小。
4、专注于Web产品和服务的展示
在移动设备网站上,性能的引入仍然是产品和服务的展示。移动用户始终可以随时访问Enterprise Mobile 网站,并希望了解产品或服务的详细价格,服务内容和功能。因此,对于手机网站上显示的产品和服务,公司可以选择公司的主要产品,详细描述其各种参数或价格,并适当地介绍公司的新产品。如有必要,他们可以同时使用图片和文字,但是图片的尺寸应尽可能小。
在手机网站的设计过程中,如果要获得更好的效果并吸引更多用户,则必须实现本文中提到的目标,不仅要使界面看起来更加简洁大方,而且操作它必须更简单。只有这样,才能真正改善用户体验。
网站设计的第一条基本原则是保证网页的打开速度
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-05-04 06:21
网站对企业来说网站的意义在于,通过Internet传播信息的速度可以使公司信息在Internet上迅速传播,这在宣传中起着重要作用。企业的网站不会突然出现,需要网站的构建者根据企业的形象和性质来建立它。 网站建设的重点是网页设计。那么,网页设计的基本原理是什么?
网站设计网页时,设计人员必须从用户的角度进行思考。
因此,网站设计的第一个基本原理是要求浏览网站的用户能够方便地使用网站,并且网站应该更具功能性。网页设计的目的是吸引大量网民以提高公司的知名度,然后将潜在的互联网用户转变为新的实际用户。通过网站的合理布局和引擎搜索的结构化安排,用户可以更方便地使用网站。
第二个基本原则是网站必须具有丰富的内容。
企业的内容网站不仅应包括企业的简介,例如企业的性质,产品和项目的基本信息,还需要建立高质量的内部和外部链接。 网站的丰富内容不仅需要有关公司的信息,而且还需要有关行业的信息,因此网站的内容总是陈词滥调,缺乏新思路,因此网站内容的质量很高可以保证。
第三个原则是确保网页的打开速度。我们必须知道现在有多少家类似的公司网站。如果网页的打开速度太慢,大多数网民将没有太多耐心等待。毕竟,他们仍然有很多选择网站。因此,如果可以保证网页的打开速度,至少它不会在同行竞争中起跑线。
第四个基本原则是网站为需要注册的用户的个人信息保持良好的机密性。毕竟,当前的在线欺诈方法是无止境的,甚至是完全出乎意料的,并且有许多欺诈者试图从各种网站中获取其他用户的信息以作弊。
因此,深圳网站建百思网络提醒大多数企业:网站必须保证用户个人信息的机密性,以便用户可以放心浏览网站。
因此,无论网页设计以何种形式进行创新,都必须在上述四个基本原则下进行。 查看全部
网站设计的第一条基本原则是保证网页的打开速度
网站对企业来说网站的意义在于,通过Internet传播信息的速度可以使公司信息在Internet上迅速传播,这在宣传中起着重要作用。企业的网站不会突然出现,需要网站的构建者根据企业的形象和性质来建立它。 网站建设的重点是网页设计。那么,网页设计的基本原理是什么?
网站设计网页时,设计人员必须从用户的角度进行思考。
因此,网站设计的第一个基本原理是要求浏览网站的用户能够方便地使用网站,并且网站应该更具功能性。网页设计的目的是吸引大量网民以提高公司的知名度,然后将潜在的互联网用户转变为新的实际用户。通过网站的合理布局和引擎搜索的结构化安排,用户可以更方便地使用网站。
第二个基本原则是网站必须具有丰富的内容。
企业的内容网站不仅应包括企业的简介,例如企业的性质,产品和项目的基本信息,还需要建立高质量的内部和外部链接。 网站的丰富内容不仅需要有关公司的信息,而且还需要有关行业的信息,因此网站的内容总是陈词滥调,缺乏新思路,因此网站内容的质量很高可以保证。
第三个原则是确保网页的打开速度。我们必须知道现在有多少家类似的公司网站。如果网页的打开速度太慢,大多数网民将没有太多耐心等待。毕竟,他们仍然有很多选择网站。因此,如果可以保证网页的打开速度,至少它不会在同行竞争中起跑线。
第四个基本原则是网站为需要注册的用户的个人信息保持良好的机密性。毕竟,当前的在线欺诈方法是无止境的,甚至是完全出乎意料的,并且有许多欺诈者试图从各种网站中获取其他用户的信息以作弊。
因此,深圳网站建百思网络提醒大多数企业:网站必须保证用户个人信息的机密性,以便用户可以放心浏览网站。
因此,无论网页设计以何种形式进行创新,都必须在上述四个基本原则下进行。
怎么样的企业网站才算成功?时代财富顾问告诉你
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-05-04 02:19
企业网站设计原则企业是否需要网站?几乎所有有远见的企业家都会毫不犹豫地说:当然有必要!但是,一个不容忽视的问题是,许多公司只是停留在“有网站”的阶段。他们没有意识到实际上具有访问者接口的网站,粗略的内容一、,混乱的过程以及较差的安全性。这给人留下了非常不好的感觉,并严重损害了公司的形象。什么样的企业网站被认为是成功的?在为许多企业设计网站的过程中,总结了一套具有较高参考价值的“企业网站评估标准”。希望这将引起商业界对其自身的关注网站。企业网站确实已成为企业宣传,管理和营销的有效工具。企业的定义网站:主要是让外界了解企业本身,树立良好的企业形象,并适当地提供某些服务网站。根据行业特征的差异以及建立网站和企业主要目标群体的目的的差异,企业网站可以大致分为:基本信息类型:主要针对客户,行业专业人员或普通观众,介绍企业的基本信息,主要是帮助树立企业形象;它也可以酌情提供行业新闻或知识信息。通常将这种类型网站与企业的“ WEB目录”进行比较。电子商务类型:主要用于企业产品(服务)的供应商,客户或消费者组,主要提供直接属于企业业务范围的服务或交易,或用于商业服务的服务或交易;这样网站可以说它处于电子商务的中间阶段。由于行业特征的不同以及企业投资的深度和广度,电子商务的程度可能是更基本的服务支持,产品列表和更高级的在线支付之一。阶段。
通常可以将这种类型生动地称为“在线XX企业”。例如,在线银行,在线酒店等。多媒体广告类型:主要面向企业产品(服务)的客户或消费者群体,侧重于提升企业或主要产品(服务)的核心品牌形象。与普通网站相比,此类型在目的和实际效果上更像印刷广告或电视广告。因此,将这种类型的“多媒体广告”称为“ k14”更为合适。在实际应用中,许多网站通常不能简单地分类为某种类型。建立网站的目的和表达形式均可涵盖两种或两种以上类型;对于这种企业网站,您可以按照上述方法将类型的差异分为不同的部分,并且每个部分基本上都可以视为相对完整的网站类型。注意:由于Internet公司的特殊性,此处不包括Internet信息提供商或服务提供商网站。企业的首要原则网站:目的意图必须具有清晰合理的场所目标和目标群体。任何网站首先必须有明确的目的和目标群体。 网站是针对客户,供应商,消费者还是所有人?介绍公司,推广某种产品或尝试电子商务的主要目的是?如果目的不是唯一的,则还应清楚列出不同目的的相对重要性。网站的建设,包括类型的选择,内容功能的准备以及界面设计,都直接受到目标的影响,因此目标是所有原则的基础。
建立网站的目的应该经过成熟的考虑,并且它收录几个主要元素:应该明确定义目的,而不是一般性地将其定义为平台或从事电子商务。应该清楚谁主要要浏览。内容是什么,提供了什么服务,达到了什么效果。它可以在当前的资源环境中实现,但是如果没有自身的人力资源,物质资源,互联网基础以及整个外部环境等因素,就不能盲目地设置它。特别是,通常很容易忽略对外部环境的考虑,其结果只能是优美的。希望如此。如果目标相对较大,则应充分考虑每个部分的重要性和实现的难度。循序渐进的方法通常会导致过多的投资和缺乏线索。最好区分优先级和渐进进度。在充分考虑目标群体的目的和特征之后,选择要建设的站点的类型,并相应地安排适当的信息内容和功能服务。显然,如果目标群体的互联网基础薄弱,建立电子商务类型将是错误的网站。在安排信息内容和功能服务时,还应避免大型综合性《十全大补湾式》,八篇散文式的空洞性,选材上与主题相背离的常见错误。企业的第二个原则网站:专业化信息内容应充分体现企业的专业特征。介绍企业本身的主要目的是向外界介绍企业的范围,性质和实力,从而创造更多的商机。
此处包括:应完整,准确地描述公司的业务范围(产品,服务)和主要-次要关系。应详细介绍公司的地址,性质和联系信息。公司的年度报告将帮助观众了解如果公司的运营条件,政策和实力是上市公司,提供公司的股票市值或特殊融资链接网站将有助于观众了解公司的实力。如果提供行业信息服务,则这些信息服务应具有以下特征:全面性:行业中相关知识和信息的覆盖范围应该是全面的,尽管内容本身不一定必须是100%全面和专业的:提供的信息应该是专业的,令人信服的并且对时间敏感的:所提供的信息至少必须是无效的,以确保该信息有用且具有原创性:原创和原创内容可以吸引更多的关注和认可,并有助于改善观看者对以下内容的印象公司本身提供的信息易于检索。如果公司的客户和潜在客户使用不同的语言,则应提供相应的语言版本,至少应提供通用的英语版本。企业网站第三条原则:实用功能服务应适当实际需求网站提供的功能服务应满足观看者的实际需求并符合企业的特征。例如,在线银行提供的免费电子邮件和个人主页空间无法满足查看者对在线银行的需求网站,也不是银行的优势。这样的功能性服务提供,不仅会削弱观看者对网站的整体印象,而且会浪费企业的资源投资,这是不利的,但没有优势。
必须保证网站提供的功能服务的质量。这包括:每个服务必须有一个明确定义的过程,并且每个步骤需要什么条件,产生什么结果,谁来运作,如何实现等,应该清楚无误。实施功能性服务的程序必须正确,健壮(防错),能够及时做出响应,并且能够应对同时出现的服务请求数量预期中的高峰。需要手动操作的功能服务应具有常备人员以及相应的责任和电源系统。在用户操作的每个步骤之后(无论是否正确),都应提示用户当前处于什么状态。成功交付服务后的响应时间通常不应超过整个服务周期的10%。当有更多功能时,应明确定义彼此之间的关系,并将其反映在接口和服务响应中。分层的:清晰的结构,这反映在网站划分的合理性上。这里您需要注意:◎分区的划分应该有足够的基础并且易于理解。 ◎不同部分的内容应尽量不要重叠和重复,具有共同特征的内容应尽量分为同一部分。 ◎最小化最外层的分割数,通常4到6之间更为合适。划分后的结构级别不应太深,通常不超过5个级别为佳。在安排级别时,应充分考虑用户操作,并应将较常用的信息内容和功能服务放在尽可能浅的位置,以减少用户的点击次数。
获取信息内容和功能服务的过程应尝试将所需的步骤控制在3到5个步骤之内,并且在需要更多步骤时应有明确的提醒。一致性:页面总体设计风格的一致性:页面的总体布局与图片的颜色风格一致。接口元素命名的一致性:相同的元素应命名为相同;相似元素的命名符合一致性,因此即使元素的表达不清楚,也可以从上下文中推断出含义。功能一致性:为了完成相同的功能,应尽可能使用相同的元素。元素样式的一致性:同一界面和不同界面之间界面元素的美学风格和位置应保持一致。简化:调用每个接口的时间应在可接受的范围内。当必须花费很长时间时,应该有清晰的提示,并且进度显示是最好的。当不同的方法可以达到相同或相似的效果时,应始终选择一种更简单,更快速的方法供客户访问或使用(当开发资源的差异可以忽略不计时),例如,最小化客户端插件的使用。主界面不得超过浏览器高度的200%。大量信息内容应尽可能不超过浏览器高度的500%。如果超过,则应使用页内定位或分页。命名应简洁明了,定义清晰,易于理解且不易混淆;对于目标群体,请尽量不要使用更多不寻常的词,并在必要时提供易于理解的解释。它应该有一个清晰的导航栏。并且网站地图提供了快速的导航操作。
错误或无效链接是界面设计的禁忌之一。主要信息应放在显眼位置,常用功能应放在易于操作的位置。为了满足目标群体的需求,应充分考虑浏览器的兼容性,字体兼容性和插件流行度。对于专业术语和复杂操作,有直接且易于理解的帮助。简单有效的个性化有助于增强界面的易用性。如果样式允许,则可以适当地增强交互操作的乐趣和吸引力。企业网站第五原则:艺术作品Web创作本身已成为一种独特的艺术Web创作。从某种意义上讲,它可以称为“眼球工作”。为达到吸引眼球的目的,结合界面设计形成了独特的艺术原理,这使得企业网站的设计应满足:遵循基本的图形设计原则,符合基本的审美原则和版式原则。主题和次要对象的处理符合排版的原则。整个站点的设计总体上应该具有整体一致性。总体视觉效果具有特色:◎页面布局结构◎颜色使用◎线条和构图◎图片的精细和美观◎元素样式◎整体气氛表达◎字体选择的总体设计应很好地反映公司CI。整体风格与企业形象一致,适合目标对象的特征。
企业网站第六条原则:性能网站正常访问性能访问速度取决于服务器访问方法和访问带宽,布局,硬件性能以及页面数据量,网络拥塞等因素。如果目标群体多于本地群体,则还应考虑由地理因素引起的性能下降。可以容纳的同时请求的最大数量取决于服务器性能,程序资源消耗和网络拥塞等因素。稳定性:平均无错误运行时间。程序性能:响应请求和运行结果的平均时间。错误检测和拦截。可扩展性。安全性:关键数据的保护,例如用户数据等功能服务的正常提供。 网站防止攻击并从异常灾难中恢复的能力。企业网站第七条原则:定期维护和更新维护网站的最大特点是它总是在变化网站持续更新是其生命力的源泉之一。对于这三种类型网站,更新的重要性通常是基本信息类型>多媒体广告类型>电子商务类型。 网站更新指标包括:信息维护频率,信息更新数量*质量/时间比率,修订频率,影响维护的重要因素是网站用于界面和功能开发的技术。企业网站的第八条原则:发挥作用网站已知和使用过的网站必须有价值,无论网站有多好,如果没有人访问和使用它,那将毫无价值。
域名设计是企业网站的重要组成部分:域名应尽可能容易理解和记住,并且应尽可能短;当很难缩写时,我宁愿放弃毫无意义或难以理解的字符和数字的组合,而选择一个更长的域名。域名设计应充分考虑目标群体的特征。例如,如果要进行国际化,显然不建议在域名中收录中文拼音。域名应尽可能有意义,并反映网站的实质性作用,并且必须没有歧义。企业网站本身应该是企业CI的一部分:它应该出现在企业的名片,目录和信封中。它应该出现在各种公司广告中。登录搜索引擎是一种有效的升级方法。登录到常用的大型搜索引擎并设计更加准确和全面的关键词可以增加正确检索的机会。与类似或相关类型的企业网站建立联盟或合伙关系也有利于网站的目标推广。结合公司自身的宣传促销活动和促销活动,加强对网站的宣传和利用。企业网站可以根据目标群体的特点采用其他一些推广方法,例如研讨会。 网站更为突出甚至收录品牌形象的广告,也可以通过单独的广告投资来促进,例如在线银行,在线酒店等。企业的第九条原则网站:反教条主义原则是服务于目的,不应成为教条。针对该目的制定了任何原则。如果采用的方法可以更好地达到目的,那么您就不必痛苦了。原理本身的束缚。每个指标在不同的网站中具有不同的重要性,其重要性可以根据实际情况降低甚至丢弃。类似地,可以相应地增加对实现目标更有意义的指标。多媒体广告类型网站是一项特殊功能。由于广告思维本身经常会违反规范,因此多媒体广告网站的某些原则不切实际,但是这类网站仍应遵循目的,性能要求,维护要求并发挥作用。 查看全部
怎么样的企业网站才算成功?时代财富顾问告诉你
企业网站设计原则企业是否需要网站?几乎所有有远见的企业家都会毫不犹豫地说:当然有必要!但是,一个不容忽视的问题是,许多公司只是停留在“有网站”的阶段。他们没有意识到实际上具有访问者接口的网站,粗略的内容一、,混乱的过程以及较差的安全性。这给人留下了非常不好的感觉,并严重损害了公司的形象。什么样的企业网站被认为是成功的?在为许多企业设计网站的过程中,总结了一套具有较高参考价值的“企业网站评估标准”。希望这将引起商业界对其自身的关注网站。企业网站确实已成为企业宣传,管理和营销的有效工具。企业的定义网站:主要是让外界了解企业本身,树立良好的企业形象,并适当地提供某些服务网站。根据行业特征的差异以及建立网站和企业主要目标群体的目的的差异,企业网站可以大致分为:基本信息类型:主要针对客户,行业专业人员或普通观众,介绍企业的基本信息,主要是帮助树立企业形象;它也可以酌情提供行业新闻或知识信息。通常将这种类型网站与企业的“ WEB目录”进行比较。电子商务类型:主要用于企业产品(服务)的供应商,客户或消费者组,主要提供直接属于企业业务范围的服务或交易,或用于商业服务的服务或交易;这样网站可以说它处于电子商务的中间阶段。由于行业特征的不同以及企业投资的深度和广度,电子商务的程度可能是更基本的服务支持,产品列表和更高级的在线支付之一。阶段。
通常可以将这种类型生动地称为“在线XX企业”。例如,在线银行,在线酒店等。多媒体广告类型:主要面向企业产品(服务)的客户或消费者群体,侧重于提升企业或主要产品(服务)的核心品牌形象。与普通网站相比,此类型在目的和实际效果上更像印刷广告或电视广告。因此,将这种类型的“多媒体广告”称为“ k14”更为合适。在实际应用中,许多网站通常不能简单地分类为某种类型。建立网站的目的和表达形式均可涵盖两种或两种以上类型;对于这种企业网站,您可以按照上述方法将类型的差异分为不同的部分,并且每个部分基本上都可以视为相对完整的网站类型。注意:由于Internet公司的特殊性,此处不包括Internet信息提供商或服务提供商网站。企业的首要原则网站:目的意图必须具有清晰合理的场所目标和目标群体。任何网站首先必须有明确的目的和目标群体。 网站是针对客户,供应商,消费者还是所有人?介绍公司,推广某种产品或尝试电子商务的主要目的是?如果目的不是唯一的,则还应清楚列出不同目的的相对重要性。网站的建设,包括类型的选择,内容功能的准备以及界面设计,都直接受到目标的影响,因此目标是所有原则的基础。
建立网站的目的应该经过成熟的考虑,并且它收录几个主要元素:应该明确定义目的,而不是一般性地将其定义为平台或从事电子商务。应该清楚谁主要要浏览。内容是什么,提供了什么服务,达到了什么效果。它可以在当前的资源环境中实现,但是如果没有自身的人力资源,物质资源,互联网基础以及整个外部环境等因素,就不能盲目地设置它。特别是,通常很容易忽略对外部环境的考虑,其结果只能是优美的。希望如此。如果目标相对较大,则应充分考虑每个部分的重要性和实现的难度。循序渐进的方法通常会导致过多的投资和缺乏线索。最好区分优先级和渐进进度。在充分考虑目标群体的目的和特征之后,选择要建设的站点的类型,并相应地安排适当的信息内容和功能服务。显然,如果目标群体的互联网基础薄弱,建立电子商务类型将是错误的网站。在安排信息内容和功能服务时,还应避免大型综合性《十全大补湾式》,八篇散文式的空洞性,选材上与主题相背离的常见错误。企业的第二个原则网站:专业化信息内容应充分体现企业的专业特征。介绍企业本身的主要目的是向外界介绍企业的范围,性质和实力,从而创造更多的商机。
此处包括:应完整,准确地描述公司的业务范围(产品,服务)和主要-次要关系。应详细介绍公司的地址,性质和联系信息。公司的年度报告将帮助观众了解如果公司的运营条件,政策和实力是上市公司,提供公司的股票市值或特殊融资链接网站将有助于观众了解公司的实力。如果提供行业信息服务,则这些信息服务应具有以下特征:全面性:行业中相关知识和信息的覆盖范围应该是全面的,尽管内容本身不一定必须是100%全面和专业的:提供的信息应该是专业的,令人信服的并且对时间敏感的:所提供的信息至少必须是无效的,以确保该信息有用且具有原创性:原创和原创内容可以吸引更多的关注和认可,并有助于改善观看者对以下内容的印象公司本身提供的信息易于检索。如果公司的客户和潜在客户使用不同的语言,则应提供相应的语言版本,至少应提供通用的英语版本。企业网站第三条原则:实用功能服务应适当实际需求网站提供的功能服务应满足观看者的实际需求并符合企业的特征。例如,在线银行提供的免费电子邮件和个人主页空间无法满足查看者对在线银行的需求网站,也不是银行的优势。这样的功能性服务提供,不仅会削弱观看者对网站的整体印象,而且会浪费企业的资源投资,这是不利的,但没有优势。
必须保证网站提供的功能服务的质量。这包括:每个服务必须有一个明确定义的过程,并且每个步骤需要什么条件,产生什么结果,谁来运作,如何实现等,应该清楚无误。实施功能性服务的程序必须正确,健壮(防错),能够及时做出响应,并且能够应对同时出现的服务请求数量预期中的高峰。需要手动操作的功能服务应具有常备人员以及相应的责任和电源系统。在用户操作的每个步骤之后(无论是否正确),都应提示用户当前处于什么状态。成功交付服务后的响应时间通常不应超过整个服务周期的10%。当有更多功能时,应明确定义彼此之间的关系,并将其反映在接口和服务响应中。分层的:清晰的结构,这反映在网站划分的合理性上。这里您需要注意:◎分区的划分应该有足够的基础并且易于理解。 ◎不同部分的内容应尽量不要重叠和重复,具有共同特征的内容应尽量分为同一部分。 ◎最小化最外层的分割数,通常4到6之间更为合适。划分后的结构级别不应太深,通常不超过5个级别为佳。在安排级别时,应充分考虑用户操作,并应将较常用的信息内容和功能服务放在尽可能浅的位置,以减少用户的点击次数。
获取信息内容和功能服务的过程应尝试将所需的步骤控制在3到5个步骤之内,并且在需要更多步骤时应有明确的提醒。一致性:页面总体设计风格的一致性:页面的总体布局与图片的颜色风格一致。接口元素命名的一致性:相同的元素应命名为相同;相似元素的命名符合一致性,因此即使元素的表达不清楚,也可以从上下文中推断出含义。功能一致性:为了完成相同的功能,应尽可能使用相同的元素。元素样式的一致性:同一界面和不同界面之间界面元素的美学风格和位置应保持一致。简化:调用每个接口的时间应在可接受的范围内。当必须花费很长时间时,应该有清晰的提示,并且进度显示是最好的。当不同的方法可以达到相同或相似的效果时,应始终选择一种更简单,更快速的方法供客户访问或使用(当开发资源的差异可以忽略不计时),例如,最小化客户端插件的使用。主界面不得超过浏览器高度的200%。大量信息内容应尽可能不超过浏览器高度的500%。如果超过,则应使用页内定位或分页。命名应简洁明了,定义清晰,易于理解且不易混淆;对于目标群体,请尽量不要使用更多不寻常的词,并在必要时提供易于理解的解释。它应该有一个清晰的导航栏。并且网站地图提供了快速的导航操作。
错误或无效链接是界面设计的禁忌之一。主要信息应放在显眼位置,常用功能应放在易于操作的位置。为了满足目标群体的需求,应充分考虑浏览器的兼容性,字体兼容性和插件流行度。对于专业术语和复杂操作,有直接且易于理解的帮助。简单有效的个性化有助于增强界面的易用性。如果样式允许,则可以适当地增强交互操作的乐趣和吸引力。企业网站第五原则:艺术作品Web创作本身已成为一种独特的艺术Web创作。从某种意义上讲,它可以称为“眼球工作”。为达到吸引眼球的目的,结合界面设计形成了独特的艺术原理,这使得企业网站的设计应满足:遵循基本的图形设计原则,符合基本的审美原则和版式原则。主题和次要对象的处理符合排版的原则。整个站点的设计总体上应该具有整体一致性。总体视觉效果具有特色:◎页面布局结构◎颜色使用◎线条和构图◎图片的精细和美观◎元素样式◎整体气氛表达◎字体选择的总体设计应很好地反映公司CI。整体风格与企业形象一致,适合目标对象的特征。
企业网站第六条原则:性能网站正常访问性能访问速度取决于服务器访问方法和访问带宽,布局,硬件性能以及页面数据量,网络拥塞等因素。如果目标群体多于本地群体,则还应考虑由地理因素引起的性能下降。可以容纳的同时请求的最大数量取决于服务器性能,程序资源消耗和网络拥塞等因素。稳定性:平均无错误运行时间。程序性能:响应请求和运行结果的平均时间。错误检测和拦截。可扩展性。安全性:关键数据的保护,例如用户数据等功能服务的正常提供。 网站防止攻击并从异常灾难中恢复的能力。企业网站第七条原则:定期维护和更新维护网站的最大特点是它总是在变化网站持续更新是其生命力的源泉之一。对于这三种类型网站,更新的重要性通常是基本信息类型>多媒体广告类型>电子商务类型。 网站更新指标包括:信息维护频率,信息更新数量*质量/时间比率,修订频率,影响维护的重要因素是网站用于界面和功能开发的技术。企业网站的第八条原则:发挥作用网站已知和使用过的网站必须有价值,无论网站有多好,如果没有人访问和使用它,那将毫无价值。
域名设计是企业网站的重要组成部分:域名应尽可能容易理解和记住,并且应尽可能短;当很难缩写时,我宁愿放弃毫无意义或难以理解的字符和数字的组合,而选择一个更长的域名。域名设计应充分考虑目标群体的特征。例如,如果要进行国际化,显然不建议在域名中收录中文拼音。域名应尽可能有意义,并反映网站的实质性作用,并且必须没有歧义。企业网站本身应该是企业CI的一部分:它应该出现在企业的名片,目录和信封中。它应该出现在各种公司广告中。登录搜索引擎是一种有效的升级方法。登录到常用的大型搜索引擎并设计更加准确和全面的关键词可以增加正确检索的机会。与类似或相关类型的企业网站建立联盟或合伙关系也有利于网站的目标推广。结合公司自身的宣传促销活动和促销活动,加强对网站的宣传和利用。企业网站可以根据目标群体的特点采用其他一些推广方法,例如研讨会。 网站更为突出甚至收录品牌形象的广告,也可以通过单独的广告投资来促进,例如在线银行,在线酒店等。企业的第九条原则网站:反教条主义原则是服务于目的,不应成为教条。针对该目的制定了任何原则。如果采用的方法可以更好地达到目的,那么您就不必痛苦了。原理本身的束缚。每个指标在不同的网站中具有不同的重要性,其重要性可以根据实际情况降低甚至丢弃。类似地,可以相应地增加对实现目标更有意义的指标。多媒体广告类型网站是一项特殊功能。由于广告思维本身经常会违反规范,因此多媒体广告网站的某些原则不切实际,但是这类网站仍应遵循目的,性能要求,维护要求并发挥作用。


