
网站内容设计基本原则
网站内容设计基本原则(网站后台设计须遵循的几个基本原则- )
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-08-29 20:07
)
通常我们访问网站时,首先看到的是网站前台的网站management页面。访客对网站的评价方法就是这么好的前台页面。一个好的网站,因为学生只能通过特定的后台系统管理员信息进入网站的后台,并且访问有权限设置。一切以人为本,用户体验永远是第一要务,不仅注重外观漂亮,更注重华而不实的外壳。网页设计、网站 架构和代码编写不仅仅是一个复制粘贴的过程。 网站的制作要突出个性,注重观众的综合感受,才能在网站的人群中脱颖而出。 网站制作一个非常复杂的项目,网站making可以说是从更大的角度来看生物学的延续,也是工程的集中体现。但是网站的产生是一个简单的把深奥的东西解释清楚的过程。 网站建随着浏览器和W3C标准一致性的提高,以及对非形式网页设计认可度的提高,超文档标记语言和层叠样式表作为网页内容的设计被广泛接受和使用。最新的标准和建议正朝着浏览器功能的扩展和改进方向发展,使其能够在没有插件程序的情况下向用户传输多媒体信息和更多选择。有专业知识的人都清楚,一个优秀的网站在中国不仅仅是基于网站漂亮的前端页面,一个非常实用的后端才是最难的道理。下面网站建筑和大家分享网站背景设计的基本原则。
第一:网站的功能一定要开发实用。在这种情况下,公司导航栏一般会收录公司简介、企业社会新闻、联系我们、产品信息展示、在线留言等内容,后台必须保证其所有栏目正常运行。这就是网站background 设计的基本理论原理。
第二:背景要设计得通俗易懂..注意需要保证网站的可理解性,使用cms二次开发网站是一个亮点,强大到不行使用。这些眼花缭乱的功能对于普通企业来说实在是太多了,而对于企业来说,无疑会增加使用成本。所以背景一定要简洁明了,复杂不复杂。
第三:保证网站backend的安全。而且网站后台必须保证足够的安全性。不安全的网站后台会给网站带来爆炸危险,会实时引爆,对公司造成负面影响。 网站 必须始终将网络安全放在首位。毕竟,再好的平台,如果不能保证安全,更谈不上网络营销了。
提醒:当今贸易网络、产品管理和报价系统的快速发展已成为企业营销的一部分。我们公司注重为客户提供专业的网络营销系统解决方案,服务于国内数百家企业,其中不少企业都在使用网络营销系统,见证了众多客户的良好效果,在业界赢得了良好的口碑我相信这是您网络营销的最佳选择。
查看全部
网站内容设计基本原则(网站后台设计须遵循的几个基本原则-
)
通常我们访问网站时,首先看到的是网站前台的网站management页面。访客对网站的评价方法就是这么好的前台页面。一个好的网站,因为学生只能通过特定的后台系统管理员信息进入网站的后台,并且访问有权限设置。一切以人为本,用户体验永远是第一要务,不仅注重外观漂亮,更注重华而不实的外壳。网页设计、网站 架构和代码编写不仅仅是一个复制粘贴的过程。 网站的制作要突出个性,注重观众的综合感受,才能在网站的人群中脱颖而出。 网站制作一个非常复杂的项目,网站making可以说是从更大的角度来看生物学的延续,也是工程的集中体现。但是网站的产生是一个简单的把深奥的东西解释清楚的过程。 网站建随着浏览器和W3C标准一致性的提高,以及对非形式网页设计认可度的提高,超文档标记语言和层叠样式表作为网页内容的设计被广泛接受和使用。最新的标准和建议正朝着浏览器功能的扩展和改进方向发展,使其能够在没有插件程序的情况下向用户传输多媒体信息和更多选择。有专业知识的人都清楚,一个优秀的网站在中国不仅仅是基于网站漂亮的前端页面,一个非常实用的后端才是最难的道理。下面网站建筑和大家分享网站背景设计的基本原则。
第一:网站的功能一定要开发实用。在这种情况下,公司导航栏一般会收录公司简介、企业社会新闻、联系我们、产品信息展示、在线留言等内容,后台必须保证其所有栏目正常运行。这就是网站background 设计的基本理论原理。
第二:背景要设计得通俗易懂..注意需要保证网站的可理解性,使用cms二次开发网站是一个亮点,强大到不行使用。这些眼花缭乱的功能对于普通企业来说实在是太多了,而对于企业来说,无疑会增加使用成本。所以背景一定要简洁明了,复杂不复杂。
第三:保证网站backend的安全。而且网站后台必须保证足够的安全性。不安全的网站后台会给网站带来爆炸危险,会实时引爆,对公司造成负面影响。 网站 必须始终将网络安全放在首位。毕竟,再好的平台,如果不能保证安全,更谈不上网络营销了。
提醒:当今贸易网络、产品管理和报价系统的快速发展已成为企业营销的一部分。我们公司注重为客户提供专业的网络营销系统解决方案,服务于国内数百家企业,其中不少企业都在使用网络营销系统,见证了众多客户的良好效果,在业界赢得了良好的口碑我相信这是您网络营销的最佳选择。

一下在网站设计的过程当中应当遵循的一些基本原则
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-08-27 00:23
网站 设计方法和技巧很多,设计过程中会有很多陷阱。这些都值得设计师关注。下面我们将介绍网站设计过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计过程中应该做什么,不应该做什么,才能设计出更好的网站。
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,具体包括网站需要实现哪些功能,有哪些用户的特定需求等。我们在设计的时候,一定要关注这些方面。
第二条,抓住广大用户
网站 旨在允许用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢,这样的网站就是失败的,会把我们的用户推向我们的竞争对手。
第三项,网站内容优化
内容是网站的核心部分。几年前,一个企业的网站就像一个广告相册,使用了大量的图片,导致用户加载很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站。
第四项,实现网站的快速下载
大部分用户浏览网站时,如果页面加载时间过长,会大大降低网站的吸引力。作为一项法律,标准网页的大小不应超过 60k,这意味着网页应该能够在 15 秒内响应。
第五条,注意网站的升级
第六条,设计师要时刻关注网站的操作。良好的性能网站可能会随着访问用户数量的增加而导致运行缓慢和其他相关情况。我们要持续留住用户,就要做好相应的升级工作,满足用户的相关需求。 查看全部
一下在网站设计的过程当中应当遵循的一些基本原则
网站 设计方法和技巧很多,设计过程中会有很多陷阱。这些都值得设计师关注。下面我们将介绍网站设计过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计过程中应该做什么,不应该做什么,才能设计出更好的网站。

如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,具体包括网站需要实现哪些功能,有哪些用户的特定需求等。我们在设计的时候,一定要关注这些方面。
第二条,抓住广大用户
网站 旨在允许用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢,这样的网站就是失败的,会把我们的用户推向我们的竞争对手。
第三项,网站内容优化
内容是网站的核心部分。几年前,一个企业的网站就像一个广告相册,使用了大量的图片,导致用户加载很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站。
第四项,实现网站的快速下载
大部分用户浏览网站时,如果页面加载时间过长,会大大降低网站的吸引力。作为一项法律,标准网页的大小不应超过 60k,这意味着网页应该能够在 15 秒内响应。
第五条,注意网站的升级
第六条,设计师要时刻关注网站的操作。良好的性能网站可能会随着访问用户数量的增加而导致运行缓慢和其他相关情况。我们要持续留住用户,就要做好相应的升级工作,满足用户的相关需求。
网站内容设计基本原则,可以设计成这样!(上)
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-08-23 22:12
网站内容设计基本原则,可以设计成这样:1.设计师必须熟练掌握好常用设计风格,并且要能够掌握好整体视觉语言,包括色彩和光影等等。2.设计师必须是具有多元化设计能力的,视觉传达设计、环境艺术设计、多媒体设计等多方面的都要有相应的知识储备。3.设计师必须是一个具有丰富的经验的设计师,可以根据不同行业的需求进行不同方向的设计,比如可以针对生鲜水果类设计,针对金融理财行业的设计,可以针对美食烹饪类设计,在每个方向要有自己独特的见解。
4.设计师必须是一个优秀的自由设计师,通过一段时间的不断提升自己。5.设计师必须知道自己在做设计的过程中,能够帮助到什么样的企业,同时要做到对自己提升和交互设计,用户体验设计要非常了解,了解各个领域的优秀设计师。6.设计师必须有自己独特的作品,比如如果设计师可以独立设计的西班牙智利在线预订平台,那么他就是一个优秀的设计师。
我看到上面的回答,我以为是是软件类的设计软件,比如:ps、ai、cdr,作图什么的。其实这些也可以在网站上做,可以自学一些专业的软件。1.toofob:设计师可以在家里设计产品。
制图软件在网上学就可以了,一般的大公司会用cad,手绘是要工作了,报价了才学的;不过发展到后面,大家都在推电脑作图,所以不在局限的在软件上,关键还是思维、理念和交流;--我也没学过平面设计,能不能在网上按照在实体学的套路在家学ps,ai?在线教学的有绘学霸,也算半个吧。都需要家里给报销点学费。 查看全部
网站内容设计基本原则,可以设计成这样!(上)
网站内容设计基本原则,可以设计成这样:1.设计师必须熟练掌握好常用设计风格,并且要能够掌握好整体视觉语言,包括色彩和光影等等。2.设计师必须是具有多元化设计能力的,视觉传达设计、环境艺术设计、多媒体设计等多方面的都要有相应的知识储备。3.设计师必须是一个具有丰富的经验的设计师,可以根据不同行业的需求进行不同方向的设计,比如可以针对生鲜水果类设计,针对金融理财行业的设计,可以针对美食烹饪类设计,在每个方向要有自己独特的见解。
4.设计师必须是一个优秀的自由设计师,通过一段时间的不断提升自己。5.设计师必须知道自己在做设计的过程中,能够帮助到什么样的企业,同时要做到对自己提升和交互设计,用户体验设计要非常了解,了解各个领域的优秀设计师。6.设计师必须有自己独特的作品,比如如果设计师可以独立设计的西班牙智利在线预订平台,那么他就是一个优秀的设计师。
我看到上面的回答,我以为是是软件类的设计软件,比如:ps、ai、cdr,作图什么的。其实这些也可以在网站上做,可以自学一些专业的软件。1.toofob:设计师可以在家里设计产品。
制图软件在网上学就可以了,一般的大公司会用cad,手绘是要工作了,报价了才学的;不过发展到后面,大家都在推电脑作图,所以不在局限的在软件上,关键还是思维、理念和交流;--我也没学过平面设计,能不能在网上按照在实体学的套路在家学ps,ai?在线教学的有绘学霸,也算半个吧。都需要家里给报销点学费。
网页是怎样制作的呢?网页的主要特点是什么?
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-08-22 06:09
1.1基本概念
在网上冲浪(即浏览网页)时,呈现给人们的美丽页面就是网页,它是网页内容的视觉呈现。网页是怎么做的?网页的主体是由 HTML 代码创建的文本文件。使用HTML中相应的标签,可以在网页中收录文字、图片、动画、音乐,然后通过浏览器的分析,就可以展现出丰富多彩的网页内容。
一个网页可以收录很多内容作为网页的元素。最基本的元素是文本、链接和表单。此外,它还包括静态图形、动画、声音、视频等形式的多媒体文件。最终目标是向访问者传达有价值的信息并留下深刻印象。
网页不是由单个文件组成。
浏览器和服务器的概念
互联网--世界各地的计算机相互连接以形成网络。
浏览网页实际上是从远程计算机读取一些内容,然后将其显示在本地计算机上。
浏览器发送请求,对应的服务器将信息发送到用户的电脑。然后浏览器负责分析网页的内容并显示出来。
Internet--“万维网”,WWW--简称“万维网”。源自欧洲量子物理实验室。
它实际上是大量相互关联的文件。
1.2 HTML 介绍
HTML(超文本标记语言),中文通常称为“超文本标记语言”,是互联网上编写网页的主要语言。通过HTTP协议,可以在Internet上跨平台交换HTML文件。
HTML 文档的主要特点:
1、 易于创建。
2、文件占用空间小,可以在网络环境下尽快传输和显示。
3、平台独立性。 HTML独立于操作系统平台,兼容多种平台。
4、简单易学,无需深厚的编程知识。
5、 良好的可扩展性。
HTML 的简单发展历程
1993.6 HTML1.0 Internet Engineering Task Force (IETF) 工作草案发布
1995.11 HTML2.0 发布
1996.1 HTML3.2 W3C推荐标准
1997.12 HTML4.0 W3C推荐标准
1999.12 HTML4.01 W3C推荐标准
2008.8 HTML5.0 W3C 工作草案
1.3 网页设计开发流程
1)clear网站positioning
应该明确网站的目标定位,确定要提供什么服务,应该提供什么内容。确定站点的目标位置,从三个方面考虑:
A和网站的整体定位,如大商网站、小电商网站、门户网站、个人主页、科研网站、交流平台、企业介绍网站,服务性 网站。对网站 整体的客观评估。从发展的角度看问题。否则会给升级更新带来诸多不便。
B,网站的主要内容。如果是综合性的网站,会涉及到新闻、邮件、电商、论坛等,要求网页简洁美观;对于专注于某一方面的网站,比如books网站、games网站、music网站等,往往对网页的艺术性有更高的要求,使用更多的模板,更新网页和数据库更快;如果是个人网站或介绍性网站,更新速度较慢。浏览率低,链接少,内容不如其他网站丰富,但美术要求更高。可以使用更亮亮的颜色,添加动画等,让网页更有活力和活力,否则网站网站就没有吸引力了。
C,网站观看者的教育水平。对于不同的观众,网站的吸引力是完全不同的。例如,网站 是针对儿童的。卡通、热门内容更符合他们的浏览口味,也能达到寓教于乐的目的;对于学生网站往往需要网站更高的动态和特效;对于商业观众来说,网站的安全性和易用性更为重要。
2)采集资料(前期策划最关键的一步)部分有计划。
创建一个目录并放置网站文件。文件名最好是英文。
A.文字内容素材的采集文字素材内容要丰富,易于组织。
B. 网站,艺术内容素材的采集只有文字内容,枯燥乏味,缺乏活力。丰富多样的媒体内容,让网页充满活力与活力。
3)Planning 栏目结构(确定重点)栏目分类按主题、功能或内容分类
合理组织网站结构可以加快网站设计速度,提高工作效率,节省工作时间。
4)Design page image plan 美术设计师(美工)从公司整体形象logo、标准色、导航栏、首页布局等方面,提出了几种不同的风格方案。
5)制作页面布局
布局是指在浏览器中看到的完整页面的大小。由于显示器分辨率不同,同一页面的大小可能会出现不同的大小。 640*480 800*600 1024*768 实际设计中,限制小于778
布局是指将图片和文字以最合适的方式排列在页面上的不同位置。这是一个需要一定经验和灵感的创作过程。
页面制作过程繁琐细致,按大小顺序,从简到繁。灵活使用模板和库,提高生产效率。
静态页面的构建,注意页面之间的逻辑关系,静态和动态部分的区别
6)实现后台函数编程实现
留言板、搜索功能、新闻发布、购物网站、聊天室
7)集成、测试和发布
在将网站内容上传到服务器之前,应在本地站点进行完整的测试,以确保页面外观和效果、链接和页面下载时间与设计相同。
网站测试主要包括测试网站在各种浏览器中的兼容性,测试网站中是否存在无效链接。发现网页中收录错误。
发布。使用软件工具上传到服务器。
1.4 网页设计的基本原则
围绕此内容制作清晰的主题页面
首页很重要,能体现网站的整体感觉。能否吸引访问者取决于主页的设计效果。组织清晰、类别选项方便用户使用,让人们可以快速找到目标。
分类如按主题分类、按性质分类、按组织结构分类、按人的思维方式分类等
良好的互动网站必须与访客有良好的互动关系,包括整体呈现、界面引导等。
图像应用技巧具有醒目、吸引和传达信息的功能。用得好会给网页增色不少,但用得不好会适得其反。
避免滥用技术是一件令人着迷的事情。善用科技,会让页面变得鲜活起来,给人一种全新的感觉。使用不当会适得其反,让人失去兴趣。
及时更新维护。游客想看新鲜事物,过时的信息没人感兴趣。
1.5 网页设计的成功因素
网页设计的整体布局作为一种视觉语言,注意布局和布局。它干净、整洁、井井有条。过多的闪光、色彩和图片只会让访问者感到困惑。
信息提供有价值的内容
下载速度是吸引访问者的关键因素。如果不能在20-30秒内打开,大多数人会没有耐心。图片大小控制在6-8k。
图片和布局与第一印象有关,图片应侧重于首页传达的主要信息。
文字的可读性主要是字体的选择,一般字体最容易阅读,特殊字体更适合标题。颜色也很重要。
多媒体功能的使用可以吸引参观者的注意力,但必须考虑传输速度。
清晰的方向允许访问者在网站 上自由向前或向后移动。人们习惯于从上到下、从左到右阅读。主导航栏应置于左侧,长页面底部应设置为简单导航。
1.6 网页设计的三要素
结构、表现、行为。
它是什么样的以及做什么
HTML CSS JavaScript
将三者分开是一个重要的想法。
1.7 与设计相关的技术因素
1)屏幕分辨率像素1024*786 1280*1024 1280*800 1440*900
2)浏览器类型 IE firefox Opera Mozilla Safari Chrome 查看全部
网页是怎样制作的呢?网页的主要特点是什么?
1.1基本概念
在网上冲浪(即浏览网页)时,呈现给人们的美丽页面就是网页,它是网页内容的视觉呈现。网页是怎么做的?网页的主体是由 HTML 代码创建的文本文件。使用HTML中相应的标签,可以在网页中收录文字、图片、动画、音乐,然后通过浏览器的分析,就可以展现出丰富多彩的网页内容。
一个网页可以收录很多内容作为网页的元素。最基本的元素是文本、链接和表单。此外,它还包括静态图形、动画、声音、视频等形式的多媒体文件。最终目标是向访问者传达有价值的信息并留下深刻印象。
网页不是由单个文件组成。
浏览器和服务器的概念
互联网--世界各地的计算机相互连接以形成网络。
浏览网页实际上是从远程计算机读取一些内容,然后将其显示在本地计算机上。
浏览器发送请求,对应的服务器将信息发送到用户的电脑。然后浏览器负责分析网页的内容并显示出来。
Internet--“万维网”,WWW--简称“万维网”。源自欧洲量子物理实验室。
它实际上是大量相互关联的文件。
1.2 HTML 介绍
HTML(超文本标记语言),中文通常称为“超文本标记语言”,是互联网上编写网页的主要语言。通过HTTP协议,可以在Internet上跨平台交换HTML文件。
HTML 文档的主要特点:
1、 易于创建。
2、文件占用空间小,可以在网络环境下尽快传输和显示。
3、平台独立性。 HTML独立于操作系统平台,兼容多种平台。
4、简单易学,无需深厚的编程知识。
5、 良好的可扩展性。
HTML 的简单发展历程
1993.6 HTML1.0 Internet Engineering Task Force (IETF) 工作草案发布
1995.11 HTML2.0 发布
1996.1 HTML3.2 W3C推荐标准
1997.12 HTML4.0 W3C推荐标准
1999.12 HTML4.01 W3C推荐标准
2008.8 HTML5.0 W3C 工作草案
1.3 网页设计开发流程
1)clear网站positioning
应该明确网站的目标定位,确定要提供什么服务,应该提供什么内容。确定站点的目标位置,从三个方面考虑:
A和网站的整体定位,如大商网站、小电商网站、门户网站、个人主页、科研网站、交流平台、企业介绍网站,服务性 网站。对网站 整体的客观评估。从发展的角度看问题。否则会给升级更新带来诸多不便。
B,网站的主要内容。如果是综合性的网站,会涉及到新闻、邮件、电商、论坛等,要求网页简洁美观;对于专注于某一方面的网站,比如books网站、games网站、music网站等,往往对网页的艺术性有更高的要求,使用更多的模板,更新网页和数据库更快;如果是个人网站或介绍性网站,更新速度较慢。浏览率低,链接少,内容不如其他网站丰富,但美术要求更高。可以使用更亮亮的颜色,添加动画等,让网页更有活力和活力,否则网站网站就没有吸引力了。
C,网站观看者的教育水平。对于不同的观众,网站的吸引力是完全不同的。例如,网站 是针对儿童的。卡通、热门内容更符合他们的浏览口味,也能达到寓教于乐的目的;对于学生网站往往需要网站更高的动态和特效;对于商业观众来说,网站的安全性和易用性更为重要。
2)采集资料(前期策划最关键的一步)部分有计划。
创建一个目录并放置网站文件。文件名最好是英文。
A.文字内容素材的采集文字素材内容要丰富,易于组织。
B. 网站,艺术内容素材的采集只有文字内容,枯燥乏味,缺乏活力。丰富多样的媒体内容,让网页充满活力与活力。
3)Planning 栏目结构(确定重点)栏目分类按主题、功能或内容分类
合理组织网站结构可以加快网站设计速度,提高工作效率,节省工作时间。
4)Design page image plan 美术设计师(美工)从公司整体形象logo、标准色、导航栏、首页布局等方面,提出了几种不同的风格方案。
5)制作页面布局
布局是指在浏览器中看到的完整页面的大小。由于显示器分辨率不同,同一页面的大小可能会出现不同的大小。 640*480 800*600 1024*768 实际设计中,限制小于778
布局是指将图片和文字以最合适的方式排列在页面上的不同位置。这是一个需要一定经验和灵感的创作过程。
页面制作过程繁琐细致,按大小顺序,从简到繁。灵活使用模板和库,提高生产效率。
静态页面的构建,注意页面之间的逻辑关系,静态和动态部分的区别
6)实现后台函数编程实现
留言板、搜索功能、新闻发布、购物网站、聊天室
7)集成、测试和发布
在将网站内容上传到服务器之前,应在本地站点进行完整的测试,以确保页面外观和效果、链接和页面下载时间与设计相同。
网站测试主要包括测试网站在各种浏览器中的兼容性,测试网站中是否存在无效链接。发现网页中收录错误。
发布。使用软件工具上传到服务器。
1.4 网页设计的基本原则
围绕此内容制作清晰的主题页面
首页很重要,能体现网站的整体感觉。能否吸引访问者取决于主页的设计效果。组织清晰、类别选项方便用户使用,让人们可以快速找到目标。
分类如按主题分类、按性质分类、按组织结构分类、按人的思维方式分类等
良好的互动网站必须与访客有良好的互动关系,包括整体呈现、界面引导等。
图像应用技巧具有醒目、吸引和传达信息的功能。用得好会给网页增色不少,但用得不好会适得其反。
避免滥用技术是一件令人着迷的事情。善用科技,会让页面变得鲜活起来,给人一种全新的感觉。使用不当会适得其反,让人失去兴趣。
及时更新维护。游客想看新鲜事物,过时的信息没人感兴趣。
1.5 网页设计的成功因素
网页设计的整体布局作为一种视觉语言,注意布局和布局。它干净、整洁、井井有条。过多的闪光、色彩和图片只会让访问者感到困惑。
信息提供有价值的内容
下载速度是吸引访问者的关键因素。如果不能在20-30秒内打开,大多数人会没有耐心。图片大小控制在6-8k。
图片和布局与第一印象有关,图片应侧重于首页传达的主要信息。
文字的可读性主要是字体的选择,一般字体最容易阅读,特殊字体更适合标题。颜色也很重要。
多媒体功能的使用可以吸引参观者的注意力,但必须考虑传输速度。
清晰的方向允许访问者在网站 上自由向前或向后移动。人们习惯于从上到下、从左到右阅读。主导航栏应置于左侧,长页面底部应设置为简单导航。
1.6 网页设计的三要素
结构、表现、行为。
它是什么样的以及做什么
HTML CSS JavaScript
将三者分开是一个重要的想法。
1.7 与设计相关的技术因素
1)屏幕分辨率像素1024*786 1280*1024 1280*800 1440*900
2)浏览器类型 IE firefox Opera Mozilla Safari Chrome
网站设计中最基本的设计点来设计好我们的网站
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-08-22 06:08
就网站design 而言,它并没有我们想象的那么复杂。我们可以将用户体验作为网站设计中最基本的设计点来设计我们的网站。我们应该知道网站设计的价值必须得到用户的认可。对于网站,网页视觉设计的原则直接影响用户体验。换句话说,作为网站设计师,你需要考虑是否有人会看到你的网站设计,看完之后是否会给你的网站留下深刻印象。这是评价网站设计最直接的判断类型。因此,视觉效果设计在网站设计中变得必不可少。视觉元素主要来自这些方面。
一、页面的视觉冲击
浏览一个页面时,需要考虑自己喜欢它的原因,所以不难看出,当你浏览一个强大的网站页面时,你会浏览一段时间,因为这个页面很吸引人够了,而且点击后还没有关闭,所以视觉冲击很重要,一定要抓住用户的眼球。
二、设计层次
设计还应该有清晰的主次层次,层层向下。交互设计师完成页面布局设计,突然评估页面的重点。在企业的推广中,也允许用户浏览和浏览。只有了解这些内容,才能充分发挥作用,设计出好的作品。
三、形式和内容统一
在设计网站时,注意设计页面的清晰度,让用户可以更快的浏览网站,快速体验网站完整的设计风格和内容。一个优秀的网站设计师会完美的展示网站的内容。 查看全部
网站设计中最基本的设计点来设计好我们的网站
就网站design 而言,它并没有我们想象的那么复杂。我们可以将用户体验作为网站设计中最基本的设计点来设计我们的网站。我们应该知道网站设计的价值必须得到用户的认可。对于网站,网页视觉设计的原则直接影响用户体验。换句话说,作为网站设计师,你需要考虑是否有人会看到你的网站设计,看完之后是否会给你的网站留下深刻印象。这是评价网站设计最直接的判断类型。因此,视觉效果设计在网站设计中变得必不可少。视觉元素主要来自这些方面。

一、页面的视觉冲击
浏览一个页面时,需要考虑自己喜欢它的原因,所以不难看出,当你浏览一个强大的网站页面时,你会浏览一段时间,因为这个页面很吸引人够了,而且点击后还没有关闭,所以视觉冲击很重要,一定要抓住用户的眼球。
二、设计层次
设计还应该有清晰的主次层次,层层向下。交互设计师完成页面布局设计,突然评估页面的重点。在企业的推广中,也允许用户浏览和浏览。只有了解这些内容,才能充分发挥作用,设计出好的作品。
三、形式和内容统一
在设计网站时,注意设计页面的清晰度,让用户可以更快的浏览网站,快速体验网站完整的设计风格和内容。一个优秀的网站设计师会完美的展示网站的内容。
深圳网站制作根据网站建设的基本原则进行详细分析!!
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-08-22 03:16
深圳网站制作根据网站建设的基本原则进行详细分析!!
网站7 基本构造原理
网站的设计和制作必须站在用户的角度。建网站的目的是为了提升公司形象,很好地展示公司业务,在各大搜索引擎,尤其是百度搜索排名中获得好的排名!今天深圳网站production将根据网站construction的基本原理进行详细解析!
第一个一、网站构造必须有明确的内容
如果你想成为网站的设计师,想要打造一个网站,首先要考虑的是网站的内容,包括网站的功能和用户的需求。你的网站 设计应该围绕这些方面进行设计。所以网站 一定要简单直接切入主题!最好让用户一眼就能找到想要的东西!
第一个二、网站设计一定要着眼于抓住用户的需求。
每一个浏览你网站的用户都是有目的的。如果用户无法从您的网站中快速找到想要的结构(如产品、图片、资源等),或者操作不方便,您可以通过鼠标轻触查找内容。你要问用户找结果,多次点击找结果或者找到结果,那你的网站构建就失败了,客户就会对你的网站失望。
第一个三、网站构造必须优化网站content
网站Content 是核心。 网站 在设计的某些方面是成功的。但是如果内容太差,发了很久才找到想要的东西,那么这个网站就不算成功了。
四、construction的网站一定是加载快,也就是打开速度一定要快
没有什么比下载一个页面需要很长时间更糟糕的了。标准网页不应大于 60k。 网站主页是网站的心脏。有的设计者说网页要在15s内加载,最好符合WEB标准化。我的建议是网站 尽快加载!方便用户查看!
第五、网站升级维护
时刻关注网站的操作。性能好的主机会随着访问者数量的增加而变慢。如果您不想失去访问者,那么您必须仔细计划。
六、部分坚持基本原则
即使你不懂HTML,也需要一个网页设计工具,比如Adobe、FrontPage等,还有现在被广泛使用的Dreamweaver。为了成功设计网站,您必须了解HTML 的工作原理。大多数网站 设计师应该学习 HTML。
第七、学HTML
用HTML网站设计可以控制整个过程。但是如果你是新手,你必须学习。 HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。
八、设计网站版块的框架
规划您的用户如何在最短的时间内浏览您的网站。 查看全部
深圳网站制作根据网站建设的基本原则进行详细分析!!
网站7 基本构造原理
网站的设计和制作必须站在用户的角度。建网站的目的是为了提升公司形象,很好地展示公司业务,在各大搜索引擎,尤其是百度搜索排名中获得好的排名!今天深圳网站production将根据网站construction的基本原理进行详细解析!
第一个一、网站构造必须有明确的内容
如果你想成为网站的设计师,想要打造一个网站,首先要考虑的是网站的内容,包括网站的功能和用户的需求。你的网站 设计应该围绕这些方面进行设计。所以网站 一定要简单直接切入主题!最好让用户一眼就能找到想要的东西!
第一个二、网站设计一定要着眼于抓住用户的需求。
每一个浏览你网站的用户都是有目的的。如果用户无法从您的网站中快速找到想要的结构(如产品、图片、资源等),或者操作不方便,您可以通过鼠标轻触查找内容。你要问用户找结果,多次点击找结果或者找到结果,那你的网站构建就失败了,客户就会对你的网站失望。
第一个三、网站构造必须优化网站content
网站Content 是核心。 网站 在设计的某些方面是成功的。但是如果内容太差,发了很久才找到想要的东西,那么这个网站就不算成功了。
四、construction的网站一定是加载快,也就是打开速度一定要快
没有什么比下载一个页面需要很长时间更糟糕的了。标准网页不应大于 60k。 网站主页是网站的心脏。有的设计者说网页要在15s内加载,最好符合WEB标准化。我的建议是网站 尽快加载!方便用户查看!
第五、网站升级维护
时刻关注网站的操作。性能好的主机会随着访问者数量的增加而变慢。如果您不想失去访问者,那么您必须仔细计划。
六、部分坚持基本原则
即使你不懂HTML,也需要一个网页设计工具,比如Adobe、FrontPage等,还有现在被广泛使用的Dreamweaver。为了成功设计网站,您必须了解HTML 的工作原理。大多数网站 设计师应该学习 HTML。
第七、学HTML
用HTML网站设计可以控制整个过程。但是如果你是新手,你必须学习。 HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。
八、设计网站版块的框架
规划您的用户如何在最短的时间内浏览您的网站。
关键词选择都是有一定策略的,一些经验总结分享给你
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-08-21 19:27
其实关键词choices 有一定的策略。一些经验总结分享给朋友,希望对你有帮助!
第一步:使用工具查询关键词的搜索情况
先选择与公司业务和行业密切相关的关键词,然后在百度竞价后台使用关键词工具查询关键词的精确搜索量,然后整理成表格供参考。
第二步:分析关键词的竞争
从我们整理的关键词搜索量表中,选择一些搜索量比较大的关键词,然后去百度搜索,因为关键词的搜索量通常有几万,如果全部对于搜索分析来说,有钱是不切实际的,所以这里要借助我们多年的经验和常识,先综合衡量,然后做一个比较准确的关键词选择,再分析网站上的排名百度首页,看看这些网站的各种优化表现和相关数据,作为我们的参考内容,为了优化我们的关键词,这里需要用到站长工具和关键词ranking查询工具来分析其他人的网站情况,例如:网站创建了多久,文章的收录情况,百度快照,网站内部优化,网站权重值,外链情况,其他关键词排名等等,有了这些参考标准,我们就可以分析一下我们自己的网站是否有机会上百度ho mepage,以及等待评估需要多长时间。
第三步:确定核心关键词和二级核心关键词
当我们几乎完成之前的工作时,这一步就容易多了。只需注意我们核心和子核心的关键词 分类就清楚了。一般核心关键词只有3-5个字,次要核心关键词有几十个字。核心关键词一般主要用于优化网站homepage,二级核心关键词优化一般围绕我们的产品或业务内容。
第四步:开发长尾关键词
做第一步的时候,我们组织的优化关键词都在我们的范围内,我们不得不考虑地域性,形成一个组合的长尾关键词。
第五步:网站内容结合关键词优化
当我们编辑文章更新网站的内容时,我们必须将我们的关键词马赛克结合到我们的文章中,围绕它进行描述,这样我们才能有更好的营销效果。但是在镶嵌关键词的时候,不能很生硬地放进去,而应该是顺滑自然的结合。一般的搜索引擎搜索规则是从上到下,从左到右,所以我们尽量把我们的关键词放在文章的前面,方便搜索引擎爬得更快。
也许,这些点你已经努力做到了,但是你的平台还是上不了百度首页!那我只能说,我们在努力改变的时候,别人也在努力,别人成功,那是因为别人的方法更好。我们可以多参考他们的做法。也可以咨询一些专业的SEO外包公司。他人的经验使我们成为良好的基石! SEO是一个很长的路要走。加油,朋友们,希望文章 能帮到你! 查看全部
关键词选择都是有一定策略的,一些经验总结分享给你
其实关键词choices 有一定的策略。一些经验总结分享给朋友,希望对你有帮助!
第一步:使用工具查询关键词的搜索情况
先选择与公司业务和行业密切相关的关键词,然后在百度竞价后台使用关键词工具查询关键词的精确搜索量,然后整理成表格供参考。
第二步:分析关键词的竞争
从我们整理的关键词搜索量表中,选择一些搜索量比较大的关键词,然后去百度搜索,因为关键词的搜索量通常有几万,如果全部对于搜索分析来说,有钱是不切实际的,所以这里要借助我们多年的经验和常识,先综合衡量,然后做一个比较准确的关键词选择,再分析网站上的排名百度首页,看看这些网站的各种优化表现和相关数据,作为我们的参考内容,为了优化我们的关键词,这里需要用到站长工具和关键词ranking查询工具来分析其他人的网站情况,例如:网站创建了多久,文章的收录情况,百度快照,网站内部优化,网站权重值,外链情况,其他关键词排名等等,有了这些参考标准,我们就可以分析一下我们自己的网站是否有机会上百度ho mepage,以及等待评估需要多长时间。
第三步:确定核心关键词和二级核心关键词
当我们几乎完成之前的工作时,这一步就容易多了。只需注意我们核心和子核心的关键词 分类就清楚了。一般核心关键词只有3-5个字,次要核心关键词有几十个字。核心关键词一般主要用于优化网站homepage,二级核心关键词优化一般围绕我们的产品或业务内容。
第四步:开发长尾关键词
做第一步的时候,我们组织的优化关键词都在我们的范围内,我们不得不考虑地域性,形成一个组合的长尾关键词。
第五步:网站内容结合关键词优化
当我们编辑文章更新网站的内容时,我们必须将我们的关键词马赛克结合到我们的文章中,围绕它进行描述,这样我们才能有更好的营销效果。但是在镶嵌关键词的时候,不能很生硬地放进去,而应该是顺滑自然的结合。一般的搜索引擎搜索规则是从上到下,从左到右,所以我们尽量把我们的关键词放在文章的前面,方便搜索引擎爬得更快。
也许,这些点你已经努力做到了,但是你的平台还是上不了百度首页!那我只能说,我们在努力改变的时候,别人也在努力,别人成功,那是因为别人的方法更好。我们可以多参考他们的做法。也可以咨询一些专业的SEO外包公司。他人的经验使我们成为良好的基石! SEO是一个很长的路要走。加油,朋友们,希望文章 能帮到你!
一个设计网站的主页面时要遵循的5点基本原则
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-08-21 07:03
一个好的网站是一个有效的销售工具,可以吸引更多网友的关注。就像一个好的文章或者广告一样,首先要引起读者的兴趣,然后引导他们做出某种行为。所以网站主页面的重要性不容忽视,否则网站会让观众很快失去兴趣。这样的网站可能会获得很高的点击率,但却无法产生预期的反响,更谈不上吸引网友进入下一级页面。
同样,一个成功的网站也有几个要素。以下是设计网站 主页时要遵循的 5 个基本原则:
1、要简单
您的网站 应该可以快速下载。如果你的网站收录太多的背景、JAVA程序、架构图、插件和炫目的图片,为了打动人需要很长时间才能下载,那么你的网站就面临危机。一家电话营销公司的研究表明,大多数人会在等待或等待 30 秒后考虑挂断电话。如果他们必须等待 30 秒以上才能完全下载您的网页,则查看者将离开。如果他们不得不等待,他们会放弃。
人们常说我们的社会进入了“信息革命”。与其这样说,不如称其为我们正在经历“获取信息”的革命。这种即时搜索信息的能力是互联网发展的基础。
除了下载时间,还要注意吸引观众注意力的时间很短。所以,你必须过滤你真正想要的信息。不要过度下载信息,也不要担心他们可能会错过您的中心思想。即使你的网站很有趣,如果他们不参与,你仍然没有利润。
2、有明确的目标
有效的网站 源于明智的商业计划。它必须有一个明确的目的,即它最终要引导什么样的市场行为和商业结果。如果你的网站 不是试图销售产品,或赢得消费者,或获得更多咨询,那么它还能做什么?总之,你想让浏览你网站的人做什么?
提出以下问题:您的网站 的目的是创造潜在的销售机会吗?你卖的是热门商品吗?您是否试图说服观众改变他们购买的品牌?您希望他们致电了解更多信息吗?您希望他们参与会员计划吗?
人们害怕混淆事物。如果您试图让您的观众做太多事情,尤其是在主页上,他们可能什么都不做。但是,如果你想给他提供很多选择,你应该先专注于某一点,然后针对他们的不同需求创建二级或更多的页面,然后引导他们在适当的地方进行连接。从根本上说,您必须完善您的市场信息。最好选择一个重要的话题,让其他相关信息围绕它传播。
3、清楚
当我们浏览一本书时,封面往往是第一个吸引我们注意力的地方。俗话说,“不要以封面来判断一本书的质量”同样是一个简单的真理,因为我们有这样做的自然倾向。
所以,网站 的主页就像“一本书的封面”。它应该引导读者深入了解网站,而不是要求他们立即采取行动(除非您的整个网站 只有一页)。主页上陈述的句子应该简短且有针对性,以便读者可以清楚地知道您在说什么。使用能够捕捉读者心理的粗体标题和副标题来突出主题和您网站 提供的主要业务。
其实,列举一下浏览你的网站的所有好处,重点应该是传达一个信息,这就是为什么浏览者需要往下看。一个好的技巧是用banner的形式表达你列出的好处(比如帖子可以写:“登录网站,你可以得到……”,“在这个网站,你会发现...”,或“您必须登录的原因...”)
以子类型的形式列出奖励,不仅给读者视觉上的提醒,而且更有效,因为它简洁、简洁、简洁,一连串的词可以产生很大的效果。请记住,消费者购买的是您的福利,而不仅仅是产品。因此,您的主页应突出浏览网站 的好处,而不仅仅是您网站 的特征。它必须给冲浪者一个足够的理由继续探索网站。
但是,这还是要强调优先级,首先是存在的差距(问题与解决方案之间的差距)。然后展示您的网站 可以提供什么样的解决方案。具体方法是一步步引导他们进入网站,并告诉访问者如何填补空白。换句话说,主页必须识别问题并准确说明您将如何解决问题。
4、突出重点
俗话说:你不可能满足所有人的所有愿望。但是,您应该有一个准确的市场定位:满足某些特定群体的需求。这总比撒网撒满天要好。
换句话说,您必须了解消费者和观众,并知道是什么促使他们进行消费。毫无疑问,您必须为此付出很多努力,但您也必须像激光一样专注于您的目标客户。这样,你的网站就会深深烙印在他们的脑海中。
当你的网站细化了市场信息,针对某个客户群,那么浏览者点击你的主页就接受了你的一半。然后,剩下的 50% 取决于您的内容(例如文本内容、提供的服务和销售重点等)。由于人们没有时间去探索整个网站,去寻找自己需要的东西,更不用说用搜索引擎在整个互联网上寻找或搜索,正确的市场定位就显得尤为重要。
5、要专业
对于那些网站观众来说,第一印象非常重要,有些人受到网站主页的影响很大。事实上,销售从这里开始。颜色的构成,信息的组合,可以快速下载的有吸引力的图表,最重要的是正确的市场定位。它们是专业、可重复和受人尊敬的网站 的重要因素。 查看全部
一个设计网站的主页面时要遵循的5点基本原则
一个好的网站是一个有效的销售工具,可以吸引更多网友的关注。就像一个好的文章或者广告一样,首先要引起读者的兴趣,然后引导他们做出某种行为。所以网站主页面的重要性不容忽视,否则网站会让观众很快失去兴趣。这样的网站可能会获得很高的点击率,但却无法产生预期的反响,更谈不上吸引网友进入下一级页面。
同样,一个成功的网站也有几个要素。以下是设计网站 主页时要遵循的 5 个基本原则:
1、要简单
您的网站 应该可以快速下载。如果你的网站收录太多的背景、JAVA程序、架构图、插件和炫目的图片,为了打动人需要很长时间才能下载,那么你的网站就面临危机。一家电话营销公司的研究表明,大多数人会在等待或等待 30 秒后考虑挂断电话。如果他们必须等待 30 秒以上才能完全下载您的网页,则查看者将离开。如果他们不得不等待,他们会放弃。
人们常说我们的社会进入了“信息革命”。与其这样说,不如称其为我们正在经历“获取信息”的革命。这种即时搜索信息的能力是互联网发展的基础。
除了下载时间,还要注意吸引观众注意力的时间很短。所以,你必须过滤你真正想要的信息。不要过度下载信息,也不要担心他们可能会错过您的中心思想。即使你的网站很有趣,如果他们不参与,你仍然没有利润。
2、有明确的目标
有效的网站 源于明智的商业计划。它必须有一个明确的目的,即它最终要引导什么样的市场行为和商业结果。如果你的网站 不是试图销售产品,或赢得消费者,或获得更多咨询,那么它还能做什么?总之,你想让浏览你网站的人做什么?
提出以下问题:您的网站 的目的是创造潜在的销售机会吗?你卖的是热门商品吗?您是否试图说服观众改变他们购买的品牌?您希望他们致电了解更多信息吗?您希望他们参与会员计划吗?
人们害怕混淆事物。如果您试图让您的观众做太多事情,尤其是在主页上,他们可能什么都不做。但是,如果你想给他提供很多选择,你应该先专注于某一点,然后针对他们的不同需求创建二级或更多的页面,然后引导他们在适当的地方进行连接。从根本上说,您必须完善您的市场信息。最好选择一个重要的话题,让其他相关信息围绕它传播。
3、清楚
当我们浏览一本书时,封面往往是第一个吸引我们注意力的地方。俗话说,“不要以封面来判断一本书的质量”同样是一个简单的真理,因为我们有这样做的自然倾向。
所以,网站 的主页就像“一本书的封面”。它应该引导读者深入了解网站,而不是要求他们立即采取行动(除非您的整个网站 只有一页)。主页上陈述的句子应该简短且有针对性,以便读者可以清楚地知道您在说什么。使用能够捕捉读者心理的粗体标题和副标题来突出主题和您网站 提供的主要业务。
其实,列举一下浏览你的网站的所有好处,重点应该是传达一个信息,这就是为什么浏览者需要往下看。一个好的技巧是用banner的形式表达你列出的好处(比如帖子可以写:“登录网站,你可以得到……”,“在这个网站,你会发现...”,或“您必须登录的原因...”)
以子类型的形式列出奖励,不仅给读者视觉上的提醒,而且更有效,因为它简洁、简洁、简洁,一连串的词可以产生很大的效果。请记住,消费者购买的是您的福利,而不仅仅是产品。因此,您的主页应突出浏览网站 的好处,而不仅仅是您网站 的特征。它必须给冲浪者一个足够的理由继续探索网站。
但是,这还是要强调优先级,首先是存在的差距(问题与解决方案之间的差距)。然后展示您的网站 可以提供什么样的解决方案。具体方法是一步步引导他们进入网站,并告诉访问者如何填补空白。换句话说,主页必须识别问题并准确说明您将如何解决问题。
4、突出重点
俗话说:你不可能满足所有人的所有愿望。但是,您应该有一个准确的市场定位:满足某些特定群体的需求。这总比撒网撒满天要好。
换句话说,您必须了解消费者和观众,并知道是什么促使他们进行消费。毫无疑问,您必须为此付出很多努力,但您也必须像激光一样专注于您的目标客户。这样,你的网站就会深深烙印在他们的脑海中。
当你的网站细化了市场信息,针对某个客户群,那么浏览者点击你的主页就接受了你的一半。然后,剩下的 50% 取决于您的内容(例如文本内容、提供的服务和销售重点等)。由于人们没有时间去探索整个网站,去寻找自己需要的东西,更不用说用搜索引擎在整个互联网上寻找或搜索,正确的市场定位就显得尤为重要。
5、要专业
对于那些网站观众来说,第一印象非常重要,有些人受到网站主页的影响很大。事实上,销售从这里开始。颜色的构成,信息的组合,可以快速下载的有吸引力的图表,最重要的是正确的市场定位。它们是专业、可重复和受人尊敬的网站 的重要因素。
为什么要做一个好的网站开发设计?普通能看不行吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-08-21 00:26
一个好的网站development 在设计上绝对是一流的。为什么要做一个好的网站development 设计?可以正常吗?想想现在的互联网时代,基本上所有的公司都有网站的情况。那么当数量无法比较的时候,就是比较质量的时候,客户通过多项选择来确定最终的合作企业。在这里,应该有一个高层网站开发设计的时候,赢得客户的机会也会大大增加。如果你想开发和设计网站,你必须遵循这些重要的原则。
1、OK网站theme
我们写文章的时候,首先要确定主题。只有主题明确了,才不会偏离主题。在浏览各种网页时,我们通常会注意到。 网站 是一个很大的话题。当你在寻找你想要浏览的内容时,你也会根据过滤主题找到这个页面。话题越集中,越有吸引力,被发现的速度也越快。
2、网站中的字体设置尽量一致
用户在浏览内容时会感到视觉疲劳。现在互联网发展如此之快,信息无处不在。研究表明,当用户浏览网站时,如果网站中的颜色较多或者网站中使用了几种字体,用户通常会自动过滤掉差异较大的颜色,或者与大多数字体不同的字体。不同。不同的是,用户下意识地认为这些东西是广告。所以在设计网站时,我们网站设计师应该尽量使用相同的字体,保持相同的颜色。
3、网页形式和内容统一
要形成一个含义丰富多样、形式多样的统一网页结构,形式语言必须与网页内容相匹配,才能体现出内容丰富多彩的含义。 网站设计要以空间、文字、图形的交互为主。这种关系建立了整体平衡状态并产生和谐感。点和线作为视觉语言的基本元素,相互穿插,相互衬托,相得益彰,形成更好的网页效果。
4、clear enterprise网站目标用户群
分析用户需求,网站设计开发是展示企业品牌形象、介绍、销售和服务,体现企业发展战略的重要方式。 网站设计目的必须明确,根据用户需求、市场情况、公司自身发展情况等一系列问题综合分析。
5、结构一致性
包括网站布局、文字布局、导航、图片位置一致性、保持网站或公司名称、企业标志、公司联系方式等标志性元素的统一,统一颜色,标准色彩表现网站图片和内涵颜色,用于网站标志、标题、主菜单和主色块导航是网站的重要组成部分。具有企业特色的导航将给访问者留下深刻印象,同时保持字体一致。性。
以上五项原则在做网站开发设计时需要注意和执行。严格按照这个,网站development 肯定会有更好的结果。希望这篇文章能帮到你。 查看全部
为什么要做一个好的网站开发设计?普通能看不行吗?
一个好的网站development 在设计上绝对是一流的。为什么要做一个好的网站development 设计?可以正常吗?想想现在的互联网时代,基本上所有的公司都有网站的情况。那么当数量无法比较的时候,就是比较质量的时候,客户通过多项选择来确定最终的合作企业。在这里,应该有一个高层网站开发设计的时候,赢得客户的机会也会大大增加。如果你想开发和设计网站,你必须遵循这些重要的原则。

1、OK网站theme
我们写文章的时候,首先要确定主题。只有主题明确了,才不会偏离主题。在浏览各种网页时,我们通常会注意到。 网站 是一个很大的话题。当你在寻找你想要浏览的内容时,你也会根据过滤主题找到这个页面。话题越集中,越有吸引力,被发现的速度也越快。
2、网站中的字体设置尽量一致
用户在浏览内容时会感到视觉疲劳。现在互联网发展如此之快,信息无处不在。研究表明,当用户浏览网站时,如果网站中的颜色较多或者网站中使用了几种字体,用户通常会自动过滤掉差异较大的颜色,或者与大多数字体不同的字体。不同。不同的是,用户下意识地认为这些东西是广告。所以在设计网站时,我们网站设计师应该尽量使用相同的字体,保持相同的颜色。
3、网页形式和内容统一
要形成一个含义丰富多样、形式多样的统一网页结构,形式语言必须与网页内容相匹配,才能体现出内容丰富多彩的含义。 网站设计要以空间、文字、图形的交互为主。这种关系建立了整体平衡状态并产生和谐感。点和线作为视觉语言的基本元素,相互穿插,相互衬托,相得益彰,形成更好的网页效果。
4、clear enterprise网站目标用户群
分析用户需求,网站设计开发是展示企业品牌形象、介绍、销售和服务,体现企业发展战略的重要方式。 网站设计目的必须明确,根据用户需求、市场情况、公司自身发展情况等一系列问题综合分析。
5、结构一致性
包括网站布局、文字布局、导航、图片位置一致性、保持网站或公司名称、企业标志、公司联系方式等标志性元素的统一,统一颜色,标准色彩表现网站图片和内涵颜色,用于网站标志、标题、主菜单和主色块导航是网站的重要组成部分。具有企业特色的导航将给访问者留下深刻印象,同时保持字体一致。性。
以上五项原则在做网站开发设计时需要注意和执行。严格按照这个,网站development 肯定会有更好的结果。希望这篇文章能帮到你。
网站设计需要掌握的三个原则,你知道几个?
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2021-08-20 23:31
我们都知道一个好的网站加载时间不能超过7秒,所以在设计网站时一定要尽量简化代码,比如减少对css、js、@的调用使用网站图片和视频的关键是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。我们来看看网站在设计中需要掌握的三个原则。
1、网站必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在网站 中找到他们需要的东西。用户讨厌什么?当然,这是骗你点击,因为用户点击后发现没有自己需要的信息,会对体验产生负面影响。所以网站必须提供有用的内容。
2、做好传播设计网站
网站 类似于互联网上的企业名片。不仅让用户知道你在做什么,让用户通过网站与公司互动也很重要。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。 网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。
3、网站详细表达
网站 设计表达什么,如何表达给用户,这方面应该有清楚的认识。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站内页应该怎么布局内容等等,都是需要实现的by 网站设计师根据客户需求,通过了解客户的业务和用户的需求是合理的网站需要突出展示的。这样区分主次,让网站的设计有层次感,用户浏览时更容易把握主题。
大家都知道网站设计需要涉及很多因素,而网站的类型不同,设计中要体现的内容也不同,比如对于一个企业网站,他们要做什么做的就是突出产品和品牌的特色,主要是展示产品和企业信息。但对于一个电商网站来说,关键是要突出产品的特点,促进消费者的购买。所以这两个网站的设计会有所不同,但总的来说还是要遵守以上原则。
如无特殊说明文章为凡客原创,请注明来自2304.html 查看全部
网站设计需要掌握的三个原则,你知道几个?
我们都知道一个好的网站加载时间不能超过7秒,所以在设计网站时一定要尽量简化代码,比如减少对css、js、@的调用使用网站图片和视频的关键是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。我们来看看网站在设计中需要掌握的三个原则。
1、网站必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在网站 中找到他们需要的东西。用户讨厌什么?当然,这是骗你点击,因为用户点击后发现没有自己需要的信息,会对体验产生负面影响。所以网站必须提供有用的内容。
2、做好传播设计网站
网站 类似于互联网上的企业名片。不仅让用户知道你在做什么,让用户通过网站与公司互动也很重要。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。 网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。
3、网站详细表达
网站 设计表达什么,如何表达给用户,这方面应该有清楚的认识。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站内页应该怎么布局内容等等,都是需要实现的by 网站设计师根据客户需求,通过了解客户的业务和用户的需求是合理的网站需要突出展示的。这样区分主次,让网站的设计有层次感,用户浏览时更容易把握主题。
大家都知道网站设计需要涉及很多因素,而网站的类型不同,设计中要体现的内容也不同,比如对于一个企业网站,他们要做什么做的就是突出产品和品牌的特色,主要是展示产品和企业信息。但对于一个电商网站来说,关键是要突出产品的特点,促进消费者的购买。所以这两个网站的设计会有所不同,但总的来说还是要遵守以上原则。
如无特殊说明文章为凡客原创,请注明来自2304.html
主页对公司收入的影响要比简单的商务增收方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-08-20 05:22
在任何网站上,首页都是最重要的页面,它的访问量会比其他页面多。主页对公司收入的影响比简单的经营方式要大得多:主页使公司面向外部世界。在做任何生意之前,越来越多的潜在客户会看公司的网上形象——不管公司是否在网上有真实的商业活动。 =版权软件下载学院版权=
首页最重要的功能是可以展示公司概况,可以展示其相对于竞争对手或现实世界的优势,还可以向访问首页的用户展示其提供的产品或服务。我们的设计必须能够让用户访问各种功能,而不是把这些功能塞进首页,让没有经验的用户感到迷茫,突出重点,一目了然,充分理解用户的用途,这些都是主页设计的关键。
网站应该易于使用,并遵循一些设计约定——因为用户在访问每个网站时很难记住任何特殊的交互提示,所以更多的时间会花在更易于使用的网站上在设计公司主页时,遵循这些原则尤为重要。因为如果不遵循这些原则,赌注就太大了。主页通常是吸引和留住客户的第一个(也可能是最后一个)机会。在这方面,主页与报纸的头版非常相似。所有首页都应该像报纸的头版一样对待,编辑应该决定发布重要内容并确保风格的一致性和连续性。
当然,这些只是指导方针,不是普遍公理。有例外。虽然遵循这些原则可以大大提高主页的作用,但你仍然需要与特定用户进行沟通,学习相关领域的知识,并进行实际用户测试,将不断反馈的信息整合到开发周期中。如果您的决定与这些原则和这些设计原则不同,您的决定应基于特定的用户反馈。
日期时间和数字:
用户需要了解他们看到的信息是最新的,但他们不需要看到每个条目的日期和时间。
1.仅对时间敏感的信息显示日期和时间。
对于时间不敏感的信息,不要显示时间和日期,也不要显示星期几。
2、显示上次更新的时间,而不是计算机生成的时间。
3、日期的书写
不要只用数字来表示日期,比如“01/02/03”,可能是2月1日,也可能是1月2日,因为有些国家的习惯不同。
4.显示数字列表时,对齐小数点。
对主页进行少量优化可以减少主页上的混乱程度。
----------------------------------------------- ---------------------------------
繁荣的社区:=
在主页上,繁荣社区的最佳方式是展示网站 可以将人们联系在一起的内容。
1.如果网站支持用户社区,例如提供聊天室或其他讨论工具,请勿将其用作一般链接。
相反,列出主页上讨论的实际主题并提供任何相关的时间表。
2、不要在business网站上提供“留言簿”。
这让网站看起来很业余,并没有给客户带来任何好处。当然,个人网站不属于这种情况。
采集用户信息:
许多网站开始要求用户提供主页上的信息,例如用户的电子邮件地址。绝大多数网站 没有向用户解释为什么用户应该这样做。一般情况下,很多用户(更不用说有经验的用户)直接放弃填写个人信息,因为他们知道满足这些要求后,往往会收到很多意想不到的邮件,收件箱已满。
1.不要在首页直接提供注册链接,而是说明用户注册的好处。
用户访问网站不是为了注册,但如果理由是好的,他们可能会注册。然而,许多网站在主页上提供了注册链接,但没有解释用户为什么要注册。
2.敏感信息的采集不要太固执。
诚然,业务需求可能需要用户填写身份证、工作单位和家庭电话号码等敏感信息。大多数用户对此类请求非常抗拒。因此,除了解释为什么需要采集这些信息外,用户不能被要求填写这些信息。 (除非必要)
----------------------------------------------- ---------------------------------
个性化:
如果一个个性化主页不需要用户做很多设置,或者根本不需要用户做任何设置,都可以给用户带来价值,而且效果相当不错。如果首页能够根据用户过去在网站上的行为做出智能判断或相关建议,或者能够根据用户所处的地理位置提供特殊的内容,用户将受益匪浅。
但是,不允许用户自定义主页基本外观的各种功能,例如颜色模式。这是专注于引入更好的设计界面的更好方法,将来大多数用户将更容易阅读。最好尊重用户的浏览器设置。例如,使用相对字体大小而不是绝对字体大小。
网站荣誉:
用户访问网站查看内容。避免在主页上充斥对网站 的无用赞美,或告诉用户您的网站 有多棒。
1、不要浪费宝贵的空间来赞美网站的搜索引擎、设计公司、喜欢浏览的公司,或者界面背后的技术。
用户实际上并不关心这些。每次添加这样的条目,都会增加页面的整体复杂度,减少用户对真实内容的关注。如果这些项目链接到其他网站,也会让用户在这些网站中迷路。
2、控制网站获得的点赞内容。
绝大多数用户并不关心您的网站 是否被某些人选为“今日热门网站”之类的。但同时,独立权威机构发布的表扬、认证和优秀站点评价也是增加网站可信度的一种方式。在建立信任方面,产品质量或服务奖励通常比网站自己的奖励更有帮助。无论如何,不要过分强调这些奖项的内容,以免引起用户反感。而且,过分强调去年获得的奖项也会降低可信度,因为它们表明网站最近没有做任何值得称道的事情。
----------------------------------------------- ---------------------------------
紧急事件处理:
有时候网站有问题,或者公司受到突发事件的影响。当这些事故发生时,及时更新主页,提供用户需要的相关信息很重要。
1.如果网站瘫痪,或者网站的重要部分无法使用,必须在首页明确说明。
解释修复故障需要多长时间,而不是仅仅说“稍后再试”、“稍后再试”等等。在网站瘫痪期间,还应该通知用户可以做其他事情,例如:“我们的客服部随时为您服务,电话:-6342791”。将网站 上的这些信息作为关键信息保留,而不是在网站 的某些部分向用户展示诸如“正在建设中”之类的信息。 (主编:大宝库) 查看全部
主页对公司收入的影响要比简单的商务增收方法
在任何网站上,首页都是最重要的页面,它的访问量会比其他页面多。主页对公司收入的影响比简单的经营方式要大得多:主页使公司面向外部世界。在做任何生意之前,越来越多的潜在客户会看公司的网上形象——不管公司是否在网上有真实的商业活动。 =版权软件下载学院版权=
首页最重要的功能是可以展示公司概况,可以展示其相对于竞争对手或现实世界的优势,还可以向访问首页的用户展示其提供的产品或服务。我们的设计必须能够让用户访问各种功能,而不是把这些功能塞进首页,让没有经验的用户感到迷茫,突出重点,一目了然,充分理解用户的用途,这些都是主页设计的关键。
网站应该易于使用,并遵循一些设计约定——因为用户在访问每个网站时很难记住任何特殊的交互提示,所以更多的时间会花在更易于使用的网站上在设计公司主页时,遵循这些原则尤为重要。因为如果不遵循这些原则,赌注就太大了。主页通常是吸引和留住客户的第一个(也可能是最后一个)机会。在这方面,主页与报纸的头版非常相似。所有首页都应该像报纸的头版一样对待,编辑应该决定发布重要内容并确保风格的一致性和连续性。
当然,这些只是指导方针,不是普遍公理。有例外。虽然遵循这些原则可以大大提高主页的作用,但你仍然需要与特定用户进行沟通,学习相关领域的知识,并进行实际用户测试,将不断反馈的信息整合到开发周期中。如果您的决定与这些原则和这些设计原则不同,您的决定应基于特定的用户反馈。
日期时间和数字:
用户需要了解他们看到的信息是最新的,但他们不需要看到每个条目的日期和时间。
1.仅对时间敏感的信息显示日期和时间。
对于时间不敏感的信息,不要显示时间和日期,也不要显示星期几。
2、显示上次更新的时间,而不是计算机生成的时间。
3、日期的书写
不要只用数字来表示日期,比如“01/02/03”,可能是2月1日,也可能是1月2日,因为有些国家的习惯不同。
4.显示数字列表时,对齐小数点。
对主页进行少量优化可以减少主页上的混乱程度。
----------------------------------------------- ---------------------------------
繁荣的社区:=
在主页上,繁荣社区的最佳方式是展示网站 可以将人们联系在一起的内容。
1.如果网站支持用户社区,例如提供聊天室或其他讨论工具,请勿将其用作一般链接。
相反,列出主页上讨论的实际主题并提供任何相关的时间表。
2、不要在business网站上提供“留言簿”。
这让网站看起来很业余,并没有给客户带来任何好处。当然,个人网站不属于这种情况。
采集用户信息:
许多网站开始要求用户提供主页上的信息,例如用户的电子邮件地址。绝大多数网站 没有向用户解释为什么用户应该这样做。一般情况下,很多用户(更不用说有经验的用户)直接放弃填写个人信息,因为他们知道满足这些要求后,往往会收到很多意想不到的邮件,收件箱已满。
1.不要在首页直接提供注册链接,而是说明用户注册的好处。
用户访问网站不是为了注册,但如果理由是好的,他们可能会注册。然而,许多网站在主页上提供了注册链接,但没有解释用户为什么要注册。
2.敏感信息的采集不要太固执。
诚然,业务需求可能需要用户填写身份证、工作单位和家庭电话号码等敏感信息。大多数用户对此类请求非常抗拒。因此,除了解释为什么需要采集这些信息外,用户不能被要求填写这些信息。 (除非必要)
----------------------------------------------- ---------------------------------
个性化:
如果一个个性化主页不需要用户做很多设置,或者根本不需要用户做任何设置,都可以给用户带来价值,而且效果相当不错。如果首页能够根据用户过去在网站上的行为做出智能判断或相关建议,或者能够根据用户所处的地理位置提供特殊的内容,用户将受益匪浅。
但是,不允许用户自定义主页基本外观的各种功能,例如颜色模式。这是专注于引入更好的设计界面的更好方法,将来大多数用户将更容易阅读。最好尊重用户的浏览器设置。例如,使用相对字体大小而不是绝对字体大小。
网站荣誉:
用户访问网站查看内容。避免在主页上充斥对网站 的无用赞美,或告诉用户您的网站 有多棒。
1、不要浪费宝贵的空间来赞美网站的搜索引擎、设计公司、喜欢浏览的公司,或者界面背后的技术。
用户实际上并不关心这些。每次添加这样的条目,都会增加页面的整体复杂度,减少用户对真实内容的关注。如果这些项目链接到其他网站,也会让用户在这些网站中迷路。
2、控制网站获得的点赞内容。
绝大多数用户并不关心您的网站 是否被某些人选为“今日热门网站”之类的。但同时,独立权威机构发布的表扬、认证和优秀站点评价也是增加网站可信度的一种方式。在建立信任方面,产品质量或服务奖励通常比网站自己的奖励更有帮助。无论如何,不要过分强调这些奖项的内容,以免引起用户反感。而且,过分强调去年获得的奖项也会降低可信度,因为它们表明网站最近没有做任何值得称道的事情。
----------------------------------------------- ---------------------------------
紧急事件处理:
有时候网站有问题,或者公司受到突发事件的影响。当这些事故发生时,及时更新主页,提供用户需要的相关信息很重要。
1.如果网站瘫痪,或者网站的重要部分无法使用,必须在首页明确说明。
解释修复故障需要多长时间,而不是仅仅说“稍后再试”、“稍后再试”等等。在网站瘫痪期间,还应该通知用户可以做其他事情,例如:“我们的客服部随时为您服务,电话:-6342791”。将网站 上的这些信息作为关键信息保留,而不是在网站 的某些部分向用户展示诸如“正在建设中”之类的信息。 (主编:大宝库)
设计网站的主题定位制作网站介绍及注意事项!!
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-08-18 21:28
1、网站的话题定位制作网站首先考虑网站topic。一个好的网站不仅要有美貌、个性、创意,还要有品质。 网站的内容是最重要的因素,空洞的网站对人没有吸引力。
(1)网站的题材目前网站的题材主要包括:新闻、体育、聊天、即时通讯、ICQ、社区、邮件列表、计算机技术、网站开发、娱乐、旅游、参考、资讯、求职、家庭、教育、生活、时尚、电子商务和一些网站反映个人特点和爱好。
(2)Positioning 主题建议 主题应该是你最擅长和最感兴趣的; 主题要小而精; 主题不要太激进或目标太高; 反映你自己的个性。
(3)网站的名字
2、Data 采集 互联网的强大之处在于其丰富的资源,可以采集尽可能多的信息,并按照一定的规则组织起来。还要精心设计一些别人没有的东西,体现自己的个性。
3、结构设计
(1)Columns and Sections 网站的结构设计其实是对网站的列和section的合理设计。一是要突出主题;二是要有网站指南或者更新列表等等;接下来一定要有一个和读者交流的专栏;最后最好有一个说明栏,方便网友们。
(2)目录结构设计目录结构设计要注意以下几点: 根据栏目内容创建子目录; 在每个主目录下分别创建一个图片目录; 目录层次不要太深; 避免使用中文目录; 尽量使用清晰的目录。
4、形象设计
(1)网站标志:设计网站标志。
(2)网站的标准色
(3)网站的标准字体
(4)网站的宣传口号
5、主页设计
6、其他页面设计
7、网站策划
(1)使用文件夹保存文档
(2)使用合理的文件名
(3)使用模板和库
(4)使用ALT
8、define 站点
9、Home Production 页面属性设置; 表格设计; 填写内容; 添加链接和互动; 添加其他内容。
10、测试
11、申请域名和空间
12、site 文件上传
13、网站推广
1、设计阶段
(1)选择主题
互联网上的网页主体众多。主题的选择取决于网页的内容。人们一般不会选择自己不熟悉的主题,而是选择自己最感兴趣或非常熟悉的主题作为网页主题,当然专业的网页制作公司除外。 例如,集邮家的主题可能是“邮票大观园”,而美食家可能会使用“吃得饱是福”作为其网页的主题。
网页主题的选择必须鲜明、鲜明、不包罗万象、敢于创新。
规划结构
场地的结构就像高层建筑建造之前的蓝图设计。规划点是将站点中的每个网页以树状结构列出,网页内容可以省略,只要大致说明要显示的内管即可。
在网站整体结构规划好之后,还要进一步设计网站各个页面的栏目和布局。
(2)采集和处理材料
如果场地是高层建筑,那么材料就是建筑材料。有些建筑材料可以直接使用,有些材料需要经过加工或集成才能使用。同样,采集到的制作网页的素材,有的可以直接使用,有的需要通过其他软件进行处理才能满足网页内容的需要。
速菜的内容主要包括文字、图片、动画、声音、视频、节目等,江采集的资料分门别类存放,需要的时候可以快速找到。 (
分析如下:
1、 首先下载并安装Dreamweaver,打开后新建一个网页,一般选择“HTML”创建网页。选择“经典”界面有助于我们更方便地使用本软件。
2、 下面选择这三个接口,code,split,design。一般设计默认界面。对于新手来说,这个功能是可视化的,可以让网页变得更好。
3、 让我们制作网站 站点并在计算机上创建一个文件作为根目录。 网站创建的所有文件和网页都保存在这个文件中。该站点的目的是使您的网站 页面之间的框架清晰。还要为站点命名。
4、 然后在站点根目录创建一个专用于存放网站图片的文件,并设置默认值。这样你添加到这个网站的所有图片都会自动保存到这个文件中,不会丢失。请注意,文件名应为英文。下面我用我创建的(篮球信息网)来介绍,点击右下角的篮球信息网-下拉点击管理站点-点击高级设置-设置默认图片文件夹为新创建的图片。保存。
5、我们做这个网站主页,先学会加图片。插入-图像-选择要添加的材料。点击图片,可编辑下方属性,修改图片大小,添加超链接等。让我修改图片的大小作为演示。
6、学习在下面添加文字。编辑“篮球信息网”,以下属性可以设置文字字体,添加超链接等,点击页面属性,可以详细编辑文字属性。
7、 网页基本上是文字和图片的结合。添加视频需要学习者搜索 Dreamweaver 视频进行学习。制作网页后记得保存。左上角的文件-保存。
8、 最后,我们学习添加超链接。我使用我创建的第二个网页作为演示。选择篮球信息网文字,点击页面底部的属性-链接-点击小文件按钮-选择第一个网页,篮球信息网文字变为蓝色。这是网站内部链接,相反有外部链接。如图添加,一定要写。
9、 最后,我们浏览网页。左上角文件-在浏览器中浏览网页,点击网页中的两个链接即可到达指定网页。
扩展信息:
网页设计
设计网站要注意两点:整体风格和配色。
风格
网站的整体风格和创意设计是最难学的。难点在于没有固定的模式可以参考和模仿。给你一个主题,任何两个人都不可能设计出一模一样的网站。
风格是抽象的。指网站的整体形象给浏览者的整体印象。这个“整体形象”包括网站的CI(标志、颜色、字体、标语)、布局、浏览方式、交互性、文字、基调、内容价值、存在意义、网站荣誉等诸多因素。
颜色搭配
无论是平面设计还是网页设计,颜色始终是最重要的部分。当我们远离显示屏时,我们看到的不是漂亮的布局或漂亮的图片,而是网页的颜色。
网页配色技巧:
1.使用颜色:这里是先选择一种颜色,然后调整透明度或饱和度,使页面看起来颜色均匀,有层次感;
2.使用两种颜色:先选择一种颜色,然后选择其对比色;
3.使用颜色系列:简单的说,使用一种感知颜色,比如淡蓝、淡黄、淡绿;或大地黄、大地灰、大地蓝。
在网页的配色中,有一些误区要牢记:
1.不要用所有的颜色,尽量控制在三到五种颜色内;
2.背景与上一段文字的对比度要尽量大(不要使用复杂的图案作为背景),以突出正文内容。
参考:百度百科:设计
网页设计制作教程
第一章基础
1.INTERNET 和 WWW
INTERNET的功能和应用
1.信息获取与发布
2.电子邮件
3.在线交流
4.电子商务
5.网络电话
6.在线交易处理
7.远程登录
8.文件传输
9.电子布告栏
10。万维网
11。互联网的其他应用
1.2WWW 简介
1.网页、网页文件和网站 查看全部
设计网站的主题定位制作网站介绍及注意事项!!
1、网站的话题定位制作网站首先考虑网站topic。一个好的网站不仅要有美貌、个性、创意,还要有品质。 网站的内容是最重要的因素,空洞的网站对人没有吸引力。
(1)网站的题材目前网站的题材主要包括:新闻、体育、聊天、即时通讯、ICQ、社区、邮件列表、计算机技术、网站开发、娱乐、旅游、参考、资讯、求职、家庭、教育、生活、时尚、电子商务和一些网站反映个人特点和爱好。
(2)Positioning 主题建议 主题应该是你最擅长和最感兴趣的; 主题要小而精; 主题不要太激进或目标太高; 反映你自己的个性。
(3)网站的名字
2、Data 采集 互联网的强大之处在于其丰富的资源,可以采集尽可能多的信息,并按照一定的规则组织起来。还要精心设计一些别人没有的东西,体现自己的个性。
3、结构设计
(1)Columns and Sections 网站的结构设计其实是对网站的列和section的合理设计。一是要突出主题;二是要有网站指南或者更新列表等等;接下来一定要有一个和读者交流的专栏;最后最好有一个说明栏,方便网友们。
(2)目录结构设计目录结构设计要注意以下几点: 根据栏目内容创建子目录; 在每个主目录下分别创建一个图片目录; 目录层次不要太深; 避免使用中文目录; 尽量使用清晰的目录。
4、形象设计
(1)网站标志:设计网站标志。
(2)网站的标准色
(3)网站的标准字体
(4)网站的宣传口号
5、主页设计
6、其他页面设计
7、网站策划
(1)使用文件夹保存文档
(2)使用合理的文件名
(3)使用模板和库
(4)使用ALT
8、define 站点
9、Home Production 页面属性设置; 表格设计; 填写内容; 添加链接和互动; 添加其他内容。
10、测试
11、申请域名和空间
12、site 文件上传
13、网站推广
1、设计阶段
(1)选择主题
互联网上的网页主体众多。主题的选择取决于网页的内容。人们一般不会选择自己不熟悉的主题,而是选择自己最感兴趣或非常熟悉的主题作为网页主题,当然专业的网页制作公司除外。 例如,集邮家的主题可能是“邮票大观园”,而美食家可能会使用“吃得饱是福”作为其网页的主题。
网页主题的选择必须鲜明、鲜明、不包罗万象、敢于创新。
规划结构
场地的结构就像高层建筑建造之前的蓝图设计。规划点是将站点中的每个网页以树状结构列出,网页内容可以省略,只要大致说明要显示的内管即可。
在网站整体结构规划好之后,还要进一步设计网站各个页面的栏目和布局。
(2)采集和处理材料
如果场地是高层建筑,那么材料就是建筑材料。有些建筑材料可以直接使用,有些材料需要经过加工或集成才能使用。同样,采集到的制作网页的素材,有的可以直接使用,有的需要通过其他软件进行处理才能满足网页内容的需要。
速菜的内容主要包括文字、图片、动画、声音、视频、节目等,江采集的资料分门别类存放,需要的时候可以快速找到。 (
分析如下:
1、 首先下载并安装Dreamweaver,打开后新建一个网页,一般选择“HTML”创建网页。选择“经典”界面有助于我们更方便地使用本软件。
2、 下面选择这三个接口,code,split,design。一般设计默认界面。对于新手来说,这个功能是可视化的,可以让网页变得更好。
3、 让我们制作网站 站点并在计算机上创建一个文件作为根目录。 网站创建的所有文件和网页都保存在这个文件中。该站点的目的是使您的网站 页面之间的框架清晰。还要为站点命名。
4、 然后在站点根目录创建一个专用于存放网站图片的文件,并设置默认值。这样你添加到这个网站的所有图片都会自动保存到这个文件中,不会丢失。请注意,文件名应为英文。下面我用我创建的(篮球信息网)来介绍,点击右下角的篮球信息网-下拉点击管理站点-点击高级设置-设置默认图片文件夹为新创建的图片。保存。
5、我们做这个网站主页,先学会加图片。插入-图像-选择要添加的材料。点击图片,可编辑下方属性,修改图片大小,添加超链接等。让我修改图片的大小作为演示。
6、学习在下面添加文字。编辑“篮球信息网”,以下属性可以设置文字字体,添加超链接等,点击页面属性,可以详细编辑文字属性。
7、 网页基本上是文字和图片的结合。添加视频需要学习者搜索 Dreamweaver 视频进行学习。制作网页后记得保存。左上角的文件-保存。
8、 最后,我们学习添加超链接。我使用我创建的第二个网页作为演示。选择篮球信息网文字,点击页面底部的属性-链接-点击小文件按钮-选择第一个网页,篮球信息网文字变为蓝色。这是网站内部链接,相反有外部链接。如图添加,一定要写。
9、 最后,我们浏览网页。左上角文件-在浏览器中浏览网页,点击网页中的两个链接即可到达指定网页。
扩展信息:
网页设计
设计网站要注意两点:整体风格和配色。
风格
网站的整体风格和创意设计是最难学的。难点在于没有固定的模式可以参考和模仿。给你一个主题,任何两个人都不可能设计出一模一样的网站。
风格是抽象的。指网站的整体形象给浏览者的整体印象。这个“整体形象”包括网站的CI(标志、颜色、字体、标语)、布局、浏览方式、交互性、文字、基调、内容价值、存在意义、网站荣誉等诸多因素。
颜色搭配
无论是平面设计还是网页设计,颜色始终是最重要的部分。当我们远离显示屏时,我们看到的不是漂亮的布局或漂亮的图片,而是网页的颜色。
网页配色技巧:
1.使用颜色:这里是先选择一种颜色,然后调整透明度或饱和度,使页面看起来颜色均匀,有层次感;
2.使用两种颜色:先选择一种颜色,然后选择其对比色;
3.使用颜色系列:简单的说,使用一种感知颜色,比如淡蓝、淡黄、淡绿;或大地黄、大地灰、大地蓝。
在网页的配色中,有一些误区要牢记:
1.不要用所有的颜色,尽量控制在三到五种颜色内;
2.背景与上一段文字的对比度要尽量大(不要使用复杂的图案作为背景),以突出正文内容。
参考:百度百科:设计
网页设计制作教程
第一章基础
1.INTERNET 和 WWW
INTERNET的功能和应用
1.信息获取与发布
2.电子邮件
3.在线交流
4.电子商务
5.网络电话
6.在线交易处理
7.远程登录
8.文件传输
9.电子布告栏
10。万维网
11。互联网的其他应用
1.2WWW 简介
1.网页、网页文件和网站
怎样才能更好的完成网站的功能页面设计的相关分析!
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-08-16 05:22
网站信息架构设计完成后,网站设计将直接代表公司的品牌风格,网站在搜索引擎中的排名将逐渐提升,为公司带来更多的流量和销售利润。但是,功能页面是网站设计中最难的部分之一。怎样才能更好的完成网站的功能页面设计?以下是对这个问题的相关分析,希望对大家有所帮助!
正确分类信息结构组织
与其急于建立一个新的网站设计,不如花更多的时间在你的产品、服务和核心价值观的一致性上。当我们为一个应用程序构建一个中间层功能页面时,考虑中间层功能页面如何让用户更快、更直观地访问他们正在寻找的信息需要时间和精力。经过大量的研究和讨论,确定了三个主要的功能页面类别,分别提供了三个主要的服务,让网站可以灵活构建具有压缩、格式转换等特定功能的页面。
专为观众设计
在网站漫长的建设过程中,搜索引擎和用户并不是我们的主要受众,但对于网站设计来说,他们同样重要。当观众有兴趣搜索自己的网站产品时,如果王弗里德的页面设计没有引起用户的注意,它不会有太大变化。因此,当用户和搜索引擎是主要受众时,我们更应该关注网站的页面设计。
保持简单和干净
在网站的设计和排版中,需要保证所有中间页面的一致性。用户通常会发现相似页面的不同布局,无论是否下意识地注意这些差异,都会形成不专业的感觉。所以每个中间叶子都有相同的蓝图,这简化了页面导航。
综上所述,无论网站设计哪个页面,都需要满足搜索引擎和用户的基本需求。牢记总体目标,让网站 设计更具吸引力! 查看全部
怎样才能更好的完成网站的功能页面设计的相关分析!
网站信息架构设计完成后,网站设计将直接代表公司的品牌风格,网站在搜索引擎中的排名将逐渐提升,为公司带来更多的流量和销售利润。但是,功能页面是网站设计中最难的部分之一。怎样才能更好的完成网站的功能页面设计?以下是对这个问题的相关分析,希望对大家有所帮助!
正确分类信息结构组织
与其急于建立一个新的网站设计,不如花更多的时间在你的产品、服务和核心价值观的一致性上。当我们为一个应用程序构建一个中间层功能页面时,考虑中间层功能页面如何让用户更快、更直观地访问他们正在寻找的信息需要时间和精力。经过大量的研究和讨论,确定了三个主要的功能页面类别,分别提供了三个主要的服务,让网站可以灵活构建具有压缩、格式转换等特定功能的页面。

专为观众设计
在网站漫长的建设过程中,搜索引擎和用户并不是我们的主要受众,但对于网站设计来说,他们同样重要。当观众有兴趣搜索自己的网站产品时,如果王弗里德的页面设计没有引起用户的注意,它不会有太大变化。因此,当用户和搜索引擎是主要受众时,我们更应该关注网站的页面设计。
保持简单和干净
在网站的设计和排版中,需要保证所有中间页面的一致性。用户通常会发现相似页面的不同布局,无论是否下意识地注意这些差异,都会形成不专业的感觉。所以每个中间叶子都有相同的蓝图,这简化了页面导航。
综上所述,无论网站设计哪个页面,都需要满足搜索引擎和用户的基本需求。牢记总体目标,让网站 设计更具吸引力!
网站建设中一个优秀的网页设计要遵循以下几点基本原则
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-08-16 05:16
在网站的建设中,对于页面的设计,除了内容,视觉设计非常重要。合理的布局决定了用户是否舒适。页面的设计感也会影响用户对网站的评价。而网站构建一个优秀的网页设计必须遵循以下基本原则:
一、优先展示原则
优先展示的原则是展示有利于转化用户、吸引用户、真正引导用户,以及用户需求的内容和设计。比如企业网站的主要特点会先展示出来,给用户留下深刻印象;在网站中,更常用的功能或按钮被设计突出显示; 网站更新的内容或功能会先以提示框等形式出现
一句话,把网站的重要内容、功能和操作放在首位,努力打造良好的用户体验。
二、保持不变的原则
统一原则的主要目的是为了保证网站的完整性,同时也是为了防止站长在自己搭建网站时进行不同的设计。 网站在构造上的统一可以具体到icon设计的整合一、所有页面样式设计的整合一、关键设计元素要统一等等,实现网站的某种性质从各方面,并保持完整性视觉上不要“发挥”。
三、化简原则为主
简约是不可逆转的时尚设计趋势,也是很好体现设计感的重要手法。删除所有不必要或无效的设计、内容和操作。一些操作和功能没有出现,用户不记得使用或观看。删除后,可以避免用户分心,提高网站信息传递的效率。如果真的有必要,请有效地“隐藏”它并使用用户熟悉的按钮,就像汉堡菜单栏一样。如有需要,用户可以快速找到并主动激活。
其实,成功的网站建设并没有想象的那么难。在坚持原则的基础上,挖掘出一些有创意的东西并融入网站设计中,可以成为亮点甚至标志。 查看全部
网站建设中一个优秀的网页设计要遵循以下几点基本原则
在网站的建设中,对于页面的设计,除了内容,视觉设计非常重要。合理的布局决定了用户是否舒适。页面的设计感也会影响用户对网站的评价。而网站构建一个优秀的网页设计必须遵循以下基本原则:

一、优先展示原则
优先展示的原则是展示有利于转化用户、吸引用户、真正引导用户,以及用户需求的内容和设计。比如企业网站的主要特点会先展示出来,给用户留下深刻印象;在网站中,更常用的功能或按钮被设计突出显示; 网站更新的内容或功能会先以提示框等形式出现
一句话,把网站的重要内容、功能和操作放在首位,努力打造良好的用户体验。
二、保持不变的原则
统一原则的主要目的是为了保证网站的完整性,同时也是为了防止站长在自己搭建网站时进行不同的设计。 网站在构造上的统一可以具体到icon设计的整合一、所有页面样式设计的整合一、关键设计元素要统一等等,实现网站的某种性质从各方面,并保持完整性视觉上不要“发挥”。
三、化简原则为主
简约是不可逆转的时尚设计趋势,也是很好体现设计感的重要手法。删除所有不必要或无效的设计、内容和操作。一些操作和功能没有出现,用户不记得使用或观看。删除后,可以避免用户分心,提高网站信息传递的效率。如果真的有必要,请有效地“隐藏”它并使用用户熟悉的按钮,就像汉堡菜单栏一样。如有需要,用户可以快速找到并主动激活。
其实,成功的网站建设并没有想象的那么难。在坚持原则的基础上,挖掘出一些有创意的东西并融入网站设计中,可以成为亮点甚至标志。
网页设计的基本原则是什么?口碑北元大理从他身上获利
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-08-16 05:06
网页设计的基本原则是什么?
1. 内容大于表格。 网站的主要目的是提供内容
2.尊重游客的体验。 网站不适合你
这两个是网站构建的基本原则
3.客户必须先付款再设计
4.网页设计的后续服务也不容忽视。实践证明,网页设计的主要盈利点是后续服务
5.口碑北苑大理从他身上获利
这三个是网页设计的原则
除了界面的布局和艺术性之外,主要取决于内容和概念,以及运营管理和推广计划,还应该包括安全性和流动性。
界面布局有动有静,分类清晰。根据人们使用手机的习惯,不仅要简洁清新或色彩感强,还要注意链接按钮的亮丽。许多人不知道如何下载以及如何进入下一个链接。别说年轻人,年轻人更好。现在一些新的网站类似手机应用界面,和手机很好的连接,包括win10的概念。它的目的是弥合手机和电脑之间的差距。另一个明显的例子是 360 桌面。无论多么深奥,我都是消费者和体验者,而不是该领域的技术人才。
现在网站必须由移动客户端协助。最好加个入口。其实可以参考电脑端的QQ面板,感觉不错。
关于晋升和管理,这些问题的概念取决于你的爱好和兴趣。
网站设计的原则是什么?
1. 协调的图文,完美的网页布局,给人一种宁静舒适的心情。不仅体现在文字的表达上,还体现在图文的配合上。
2. 视觉对比通过不同颜色和不同图形的对比,在视觉形式上产生视觉冲击。同时,图形上也有对比。只有这样才能被记住。 查看全部
网页设计的基本原则是什么?口碑北元大理从他身上获利
网页设计的基本原则是什么?
1. 内容大于表格。 网站的主要目的是提供内容
2.尊重游客的体验。 网站不适合你
这两个是网站构建的基本原则
3.客户必须先付款再设计
4.网页设计的后续服务也不容忽视。实践证明,网页设计的主要盈利点是后续服务
5.口碑北苑大理从他身上获利
这三个是网页设计的原则
除了界面的布局和艺术性之外,主要取决于内容和概念,以及运营管理和推广计划,还应该包括安全性和流动性。
界面布局有动有静,分类清晰。根据人们使用手机的习惯,不仅要简洁清新或色彩感强,还要注意链接按钮的亮丽。许多人不知道如何下载以及如何进入下一个链接。别说年轻人,年轻人更好。现在一些新的网站类似手机应用界面,和手机很好的连接,包括win10的概念。它的目的是弥合手机和电脑之间的差距。另一个明显的例子是 360 桌面。无论多么深奥,我都是消费者和体验者,而不是该领域的技术人才。
现在网站必须由移动客户端协助。最好加个入口。其实可以参考电脑端的QQ面板,感觉不错。
关于晋升和管理,这些问题的概念取决于你的爱好和兴趣。
网站设计的原则是什么?
1. 协调的图文,完美的网页布局,给人一种宁静舒适的心情。不仅体现在文字的表达上,还体现在图文的配合上。
2. 视觉对比通过不同颜色和不同图形的对比,在视觉形式上产生视觉冲击。同时,图形上也有对比。只有这样才能被记住。
设计网站中有哪些关键技巧?有哪些陷阱?世界上一流的网站设计专家告诉你
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-08-16 05:01
最近在网上看到文章这样的文章。我觉得很适合网站Designers、网站Developers等从事B/S的同事。
设计网站的关键技能是什么?有哪些陷阱?在这里,世界一流的网站设计专家将让你分享他们的秘密,告诉你:让网站变得有趣的小窍门,要避免什么,使用什么工具,他们又爱又恨网站。
01 清除内容
如果你想成为网站设计师,想要打造一个网站,你首先应该考虑网站的内容,包括网站的功能以及你的用户需要什么。你的整个设计应该围绕这些方面进行。
02 抓取用户
如果用户不能快速输入你的网站,或者操作不方便,网站设计就会失败。不要让用户失望,转向对手的网站。
03 优化内容
内容是核心。大约两年前,企业网站就像一本广告手册。更糟糕的是,网站使用了大量图片,似乎需要几个世纪才能下载。
Chanels网站() 在设计的某些方面是成功的,但是内容过于贪婪,需要很长时间才能找到想要的东西,所以不能算是成功的网站 .
04 快速下载
没有什么比下载一个页面需要很长时间更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说网页应该在 15 秒内加载。
05 网站Upgrade
时刻关注网站的运行状态。性能良好的主机可能会随着访问者数量的增加而运行缓慢。但是,如果您不想失去访问者,则必须仔细规划您的升级计划。
06 坚持基本原则
即使你不懂HTML,只需要购买一个有版权的WYSIWYG网页设计工具,比如Adobe PageMill或者Microsoft FrontPage Express,就可以创建一个看起来合理的网站。然而,在设计时,虽然这些软件包不需要 HTML,但它们会拖慢网站。
为了成功设计网站,您必须了解HTML 的工作原理。大多数网站设计师建议网络新手应该从有关HTML的书籍中寻找答案,并使用记事本制作网页。
07 学习 HTML
使用HTML设计网站,您可以控制设计的整个过程。但是,如果您只是网站 设计新手,则应该寻找允许您修改HTML 的软件包。 HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到所见即所得模式,以便您可以在将网站 发送到网络之前预览您的网站。
08 用钢笔画一帧网站
贤者云:笔比剑强。使用电脑前,用笔画一个网站的框,展示所有网页的相互关系。计划您的用户将如何在最短的时间内浏览您的 网站。
09“我在计算机上永远找不到好的解决方案”。 ——专家建议
10 网站Map
许多设计师将他们的网站map 放在网站 上。这种方法弊大于利。大多数访问者上网查找一些特殊信息。他们对您的网站 的工作方式不感兴趣。如果你认为你的网站 需要一张地图,你很可能需要改进你的导航和工具栏。
11》睁大眼睛,关注一切。观察最不相关的可能是最好的灵感。观察网站的结构和设计。了解网站结构的关键元素,以确保您的设计围绕网站浏览。”——专家建议
12 点击规则
您听说过 3 次点击规则吗?对于小网站,你的主页上没有一条信息需要点击3次以上。对于大网站,使用导航和工具栏来改进操作。
13 特殊字体的应用
虽然您可以在 HTML 中使用特殊字体,但您无法预测访问者会在他们的计算机上看到什么。在您的计算机上看起来不错的页面在不同的平台上可能看起来很糟糕。一些网站 设计师喜欢用它来定义特征。尽管这允许您使用特殊字体,但仍需要一些变通办法来防止您选择的字体不在访问者的计算机上显示。层叠样式表 CSS 有助于解决这些问题,但只有最新版本的浏览器支持 CSS。
14“使用实用且简单的命名规则。”-专家建议
15 检查拼写错误
良好的拼写是人们生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意容易出错的错别字。
16 避免长文本页面
一个站点上有很多纯文本页面,既乏味又浪费了 Web 的潜力。如果您有大量基于文本的文档,您应该将它们放在 Adobe Acrobat 格式中,以便您的访问者可以离线阅读。
17 不要使用滚动条
人们讨厌在互联网上使用滚动条。 Trouble网站() 是典型的网站,设计不佳。它是基于浮动结构的,为了阅读所有的文本,浏览者必须使用滚动条。
18 位专家最喜欢的网页设计工具
1.Adobe Photoshop
2.Macromedia Flash
3.Adobe Illustrator
4.Adobe ImageRead
5.Dreamweaver
6.Macromedia 烟花
7.Allaire Homesites
8.微软记事本
9.Macromedia 总监
10. 光波
11. Macromedia Freehand
12。其他:Adobe Acrobat Exchange、Allaire ColdFusion、BBEdit、HTML Validator 等
19 网站简介
你应该有一个很清楚的网站介绍,告诉访问者你的网站可以提供什么,这样访问者才能找到他们想要的。然而,许多设计师并没有这样做。有效的导航栏和搜索工具使人们可以轻松找到有用的信息,这对访问者来说非常重要。告诉访问者您提供的信息正是他们想要的。
20》网站一经发布,网站设计的优缺点全都公开了。除了从自己的错误中吸取教训,听听别人的建议,以及用户的反馈,没有什么比这更重要的事情了.” ——专家建议
21 闪烁让人头疼
徽标的使用可以将访问者吸引到您主页的特殊部分,但它也会让您的访问者头疼。如果您希望访客再次光顾您的网站,请谨慎使用此方法。
22 背景色
背景颜色也会造成一些问题,可能会导致页面难以阅读。您应该坚持使用白色背景和黑色文本,并且应该坚持使用通用字体。
23 个前进和后退按钮
您应该避免强迫用户使用前进和后退按钮。您的设计应该使用户能够快速找到他们想要的东西。大多数好的网站在每个页面的相同位置都有相同的导航栏,允许浏览者从每个页面访问网站的任何部分。
24“坚持自己的信念。严格遵守各种规则。避免想当然。永远不要停止学习。”-专家建议
25 点击计数器
不要轻易考虑在您的网站 上放置醒目的点击计数器。您设计网站 是为了向访问者提供服务,而不是宣传您认为重要的内容。大多数观众认为计数器没有意义,它们很容易被伪造,观众不想看广告。如果你展示你的网站有多受欢迎,你最好提供一个链接来显示访问日志。
26 不要使用框架
与计数器一样,框架在网页上变得越来越流行。在大多数网站 上,屏幕左侧有一个框架。但是设计者马上发现,在使用框架的时候存在很多问题。使用边框时,如果没有17英寸的显示屏,几乎不可能显示整个网站。该框架还可以防止网站 中的个人主页被添加书签。也许更重要的是,搜索引擎经常被框架混淆,无法列出你的网站。
27 删除图片
即使你去掉了浏览器中的图片功能,也要保证访问者在你的网站上能得到满意的结果。对于那些使用ISDN连接和关闭图像功能的访问者,他们也可以获得良好的页面加载性能。您可以通过在页面底部提供附加链接并使用替代文本而不是图像来满足访问者的需求。
28 个重复使用的图片
由于使用了大量独特的图像,一些网站 错过了使用更好技术的机会。创建徽标时,最好在网页上多次使用相同的图像,一旦加载,稍后重新加载会很快。
29 避免使用过大的图片
不要使用跨越整个屏幕的图像。避免访问者向右滚动。 75% 的屏幕宽度是一个不错的建议。
30“避免使用炫耀的技巧。”-专家建议
31 选择使用 Flash 动画
很多使用电脑比较慢的访问者发现,动画图标很容易耗尽系统资源,使得网站的操作非常困难。因此,用户应该可以选择跳过使用 Flash 动画。
32 尽量少用 Flash 插件
虽然很多网页设计师认为Flash很强大,Netscape5.0也会支持Flash,但使用时无需下载任何插件。
不过,最好取消各种界面使用Flash的想法。
33 让用户先预览小图
如果非要在网站上放大图,最好使用Thumbnails软件显示缩小版图片的预览,这样用户就不用浪费金钱和时间去下载大图了他们根本不想看到。图像。
34 动画和内容要有机结合
确保动画和内容是相关联的。它们应该与网页集成在一起,而不是枯燥乏味。动画不仅仅是Macromedia Director 制作的东西的简单堆积。
35 谨慎使用声音
声音的使用也应该保持警惕。内联语音是网页设计师的另一个禁区。因为过度使用声音会使下载速度很慢,同时也不会给观众带来多大的好处。第一次听到鼠标声音可能会很有趣,但很多次之后肯定会很烦人。在使用声音之前,您应该仔细考虑声音会给您带来什么。
36 较少使用 Java 和 AxtiveX
在网络上尽可能少地使用 Java 和 AxtiveX。因为不是每个浏览器都需要使用它,只有早期版本的 Netscape 和 Explorer 的用户需要它。此外,Mac 在处理 Java 方面也存在问题。过度使用 Java 会导致 Mac 崩溃。
37 成功设计网站
——内容和相关性都很好
——图形下载速度快
——设计简洁明了
38 谨慎使用插件
在网页设计中,如果依赖一些特殊的插件,会降低网站的吸引力。如果访问者没有所需的插件,他将不得不去另一个站点下载它,因此访问者可能不会回来。
39 使用知名插件
如果网站上有声音或视频,请使用知名插件确保用户可以听到或看到。许多站点使用 QuickTime、RealPlay 和 Shockwave 插件。因为很多访问者不愿意浪费大量的时间和金钱下载可能只能使用一次的插件。
40 使用先进技术
跟上新技术。网络技术的进步永远不会停止,所以应该花一些时间研究新产品和开发技术。
41 自己创建图像和声音
使用您自己创建或从商业网站 下载的图像和声音。做商业网站时,应该花足够的钱来制作图形,以加强公司的宣传。 ——专家建议
43 平台兼容性
为了用户,你必须至少在一台 PC 和一台 Mac 上测试你的网站,看看它的兼容性如何。
44 使用软件分析工具查找错误
使用软件分析工具检查 HTML。软件分析工具Doctor HTML 可以帮助检查HTML 中的任何问题。如果要检查的网页很多,可以选择软件分析工具。在网站上,您可以找到更有效的 HTML 工具。
45 避免错误链接
网站 可能有其他有用网站的链接。但是,如果您的网页上有链接,请务必经常检查它们以确保链接有效。可能有很多网站链接,但不要链接到与您的内容无关的网站。
为观众准备的 46 件成熟的东西
如果网站未完成,请勿将其发送到Web。所有好的网站都在幕后完成后发布。
47 在搜索引擎网站注册
除非您在主要搜索引擎上注册您的网站,否则任何人都很少有机会发现您的网站。
48 设计一个留言板
访问者愿意把时间花在好的网站上,所以最好有留言簿,可以激发访问者再次回到你的网站,也有助于扩展网站的内容。
49 test网站
在你的网站正式发布之前,你必须进行有用的测试。设计网站时使用最新的软件,但不要忘记人们不会使用最新的浏览器,所以要照顾好以前的浏览器。上传网站时还要测试所有链接和导航工具栏。
50“尽最大努力反复测试网站设计,直到找不到新东西为止。”——专家建议
即将到来的网站 的 51 演示
在网站上线之前,让别人演示一下。在演示中,人们会告诉您网站 是否易于使用。
52个动画点缀
页面上最多只能使用一个动画。
53“倾斜的按钮看起来不太好,最好不要使用。”-专家建议
54 内容组织
在开始创建新页面之前,请仔细考虑网站 内容的组织。确定您希望访问者浏览的内容,然后设计导航系统。
55“空白万岁”
请留空。不要使用图像、文本和不必要的动画 GIF 来淹没您的网页。即使你有足够的空间,你也应该避免在你的设计中使用它们。
56“使用空白来吸引注意力。为了吸引注意力,网页设计师使用了各种方法,例如:闪烁、旋转等,但使用空白会吸引更多注意力。”-专家建议
57 图像压缩
为了保持图片较小,可以使用类似于GIF精灵的程序,可以自动压缩图片。
先声明图片的大小。最好在显示图像之前指定图像大小属性。您可以将此属性保存在 IMG 标记中。这可以使网页看起来流畅,因为浏览器可以在下载图像之前在屏幕上显示整个网页。
58 设计失败网站
——在上面找到一件T恤需要一个小时;
——承诺给客户的服务太多,真正实现的太少;
——两年前的设计水平忽略了客户的需求;
——没有吸引力,主页太相似
——设计太差了
——没什么新意
——导航看不懂
59 图片尺寸属性,可以将该属性保存在IMG标签中。这可以使网页看起来流畅,因为浏览器可以在下载图像之前在屏幕上显示整个网页。
60 个用户注册
如果你知道谁浏览了网站以及如何浏览网站,那么你可以获得很多有用的信息。但是,要求访客在浏览网站之前先注册是有风险的,因为这会赶走一群不愿意注册的人。另一种获取信息的方式是进行有奖问答或金钱奖励,让用户主动填写一些信息反馈表。
61使网站具有交互功能
在网站上提供一些回答问题的工具,以便访问者可以从网站获得互动信息。
62张图片更新
尽可能经常更换网站上的图片。人们更喜欢点击图片而不是文字。
63 在网站上提供游戏
游戏是一个很好的互动工具,是访客再次访问网站的好方法。
64位选择工具软件
谨慎选择网页设计工具。确保使用您最想要的软件并感觉最好。
65 使用最新版本的软件
尝试使用最新版本的网页设计软件,您应该可以获得免费或廉价升级的授权。 查看全部
设计网站中有哪些关键技巧?有哪些陷阱?世界上一流的网站设计专家告诉你
最近在网上看到文章这样的文章。我觉得很适合网站Designers、网站Developers等从事B/S的同事。
设计网站的关键技能是什么?有哪些陷阱?在这里,世界一流的网站设计专家将让你分享他们的秘密,告诉你:让网站变得有趣的小窍门,要避免什么,使用什么工具,他们又爱又恨网站。
01 清除内容
如果你想成为网站设计师,想要打造一个网站,你首先应该考虑网站的内容,包括网站的功能以及你的用户需要什么。你的整个设计应该围绕这些方面进行。
02 抓取用户
如果用户不能快速输入你的网站,或者操作不方便,网站设计就会失败。不要让用户失望,转向对手的网站。
03 优化内容
内容是核心。大约两年前,企业网站就像一本广告手册。更糟糕的是,网站使用了大量图片,似乎需要几个世纪才能下载。
Chanels网站() 在设计的某些方面是成功的,但是内容过于贪婪,需要很长时间才能找到想要的东西,所以不能算是成功的网站 .
04 快速下载
没有什么比下载一个页面需要很长时间更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说网页应该在 15 秒内加载。
05 网站Upgrade
时刻关注网站的运行状态。性能良好的主机可能会随着访问者数量的增加而运行缓慢。但是,如果您不想失去访问者,则必须仔细规划您的升级计划。
06 坚持基本原则
即使你不懂HTML,只需要购买一个有版权的WYSIWYG网页设计工具,比如Adobe PageMill或者Microsoft FrontPage Express,就可以创建一个看起来合理的网站。然而,在设计时,虽然这些软件包不需要 HTML,但它们会拖慢网站。
为了成功设计网站,您必须了解HTML 的工作原理。大多数网站设计师建议网络新手应该从有关HTML的书籍中寻找答案,并使用记事本制作网页。
07 学习 HTML
使用HTML设计网站,您可以控制设计的整个过程。但是,如果您只是网站 设计新手,则应该寻找允许您修改HTML 的软件包。 HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到所见即所得模式,以便您可以在将网站 发送到网络之前预览您的网站。
08 用钢笔画一帧网站
贤者云:笔比剑强。使用电脑前,用笔画一个网站的框,展示所有网页的相互关系。计划您的用户将如何在最短的时间内浏览您的 网站。
09“我在计算机上永远找不到好的解决方案”。 ——专家建议
10 网站Map
许多设计师将他们的网站map 放在网站 上。这种方法弊大于利。大多数访问者上网查找一些特殊信息。他们对您的网站 的工作方式不感兴趣。如果你认为你的网站 需要一张地图,你很可能需要改进你的导航和工具栏。
11》睁大眼睛,关注一切。观察最不相关的可能是最好的灵感。观察网站的结构和设计。了解网站结构的关键元素,以确保您的设计围绕网站浏览。”——专家建议
12 点击规则
您听说过 3 次点击规则吗?对于小网站,你的主页上没有一条信息需要点击3次以上。对于大网站,使用导航和工具栏来改进操作。
13 特殊字体的应用
虽然您可以在 HTML 中使用特殊字体,但您无法预测访问者会在他们的计算机上看到什么。在您的计算机上看起来不错的页面在不同的平台上可能看起来很糟糕。一些网站 设计师喜欢用它来定义特征。尽管这允许您使用特殊字体,但仍需要一些变通办法来防止您选择的字体不在访问者的计算机上显示。层叠样式表 CSS 有助于解决这些问题,但只有最新版本的浏览器支持 CSS。
14“使用实用且简单的命名规则。”-专家建议
15 检查拼写错误
良好的拼写是人们生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意容易出错的错别字。
16 避免长文本页面
一个站点上有很多纯文本页面,既乏味又浪费了 Web 的潜力。如果您有大量基于文本的文档,您应该将它们放在 Adobe Acrobat 格式中,以便您的访问者可以离线阅读。
17 不要使用滚动条
人们讨厌在互联网上使用滚动条。 Trouble网站() 是典型的网站,设计不佳。它是基于浮动结构的,为了阅读所有的文本,浏览者必须使用滚动条。
18 位专家最喜欢的网页设计工具
1.Adobe Photoshop
2.Macromedia Flash
3.Adobe Illustrator
4.Adobe ImageRead
5.Dreamweaver
6.Macromedia 烟花
7.Allaire Homesites
8.微软记事本
9.Macromedia 总监
10. 光波
11. Macromedia Freehand
12。其他:Adobe Acrobat Exchange、Allaire ColdFusion、BBEdit、HTML Validator 等
19 网站简介
你应该有一个很清楚的网站介绍,告诉访问者你的网站可以提供什么,这样访问者才能找到他们想要的。然而,许多设计师并没有这样做。有效的导航栏和搜索工具使人们可以轻松找到有用的信息,这对访问者来说非常重要。告诉访问者您提供的信息正是他们想要的。
20》网站一经发布,网站设计的优缺点全都公开了。除了从自己的错误中吸取教训,听听别人的建议,以及用户的反馈,没有什么比这更重要的事情了.” ——专家建议
21 闪烁让人头疼
徽标的使用可以将访问者吸引到您主页的特殊部分,但它也会让您的访问者头疼。如果您希望访客再次光顾您的网站,请谨慎使用此方法。
22 背景色
背景颜色也会造成一些问题,可能会导致页面难以阅读。您应该坚持使用白色背景和黑色文本,并且应该坚持使用通用字体。
23 个前进和后退按钮
您应该避免强迫用户使用前进和后退按钮。您的设计应该使用户能够快速找到他们想要的东西。大多数好的网站在每个页面的相同位置都有相同的导航栏,允许浏览者从每个页面访问网站的任何部分。
24“坚持自己的信念。严格遵守各种规则。避免想当然。永远不要停止学习。”-专家建议
25 点击计数器
不要轻易考虑在您的网站 上放置醒目的点击计数器。您设计网站 是为了向访问者提供服务,而不是宣传您认为重要的内容。大多数观众认为计数器没有意义,它们很容易被伪造,观众不想看广告。如果你展示你的网站有多受欢迎,你最好提供一个链接来显示访问日志。
26 不要使用框架
与计数器一样,框架在网页上变得越来越流行。在大多数网站 上,屏幕左侧有一个框架。但是设计者马上发现,在使用框架的时候存在很多问题。使用边框时,如果没有17英寸的显示屏,几乎不可能显示整个网站。该框架还可以防止网站 中的个人主页被添加书签。也许更重要的是,搜索引擎经常被框架混淆,无法列出你的网站。
27 删除图片
即使你去掉了浏览器中的图片功能,也要保证访问者在你的网站上能得到满意的结果。对于那些使用ISDN连接和关闭图像功能的访问者,他们也可以获得良好的页面加载性能。您可以通过在页面底部提供附加链接并使用替代文本而不是图像来满足访问者的需求。
28 个重复使用的图片
由于使用了大量独特的图像,一些网站 错过了使用更好技术的机会。创建徽标时,最好在网页上多次使用相同的图像,一旦加载,稍后重新加载会很快。
29 避免使用过大的图片
不要使用跨越整个屏幕的图像。避免访问者向右滚动。 75% 的屏幕宽度是一个不错的建议。
30“避免使用炫耀的技巧。”-专家建议
31 选择使用 Flash 动画
很多使用电脑比较慢的访问者发现,动画图标很容易耗尽系统资源,使得网站的操作非常困难。因此,用户应该可以选择跳过使用 Flash 动画。
32 尽量少用 Flash 插件
虽然很多网页设计师认为Flash很强大,Netscape5.0也会支持Flash,但使用时无需下载任何插件。
不过,最好取消各种界面使用Flash的想法。
33 让用户先预览小图
如果非要在网站上放大图,最好使用Thumbnails软件显示缩小版图片的预览,这样用户就不用浪费金钱和时间去下载大图了他们根本不想看到。图像。
34 动画和内容要有机结合
确保动画和内容是相关联的。它们应该与网页集成在一起,而不是枯燥乏味。动画不仅仅是Macromedia Director 制作的东西的简单堆积。
35 谨慎使用声音
声音的使用也应该保持警惕。内联语音是网页设计师的另一个禁区。因为过度使用声音会使下载速度很慢,同时也不会给观众带来多大的好处。第一次听到鼠标声音可能会很有趣,但很多次之后肯定会很烦人。在使用声音之前,您应该仔细考虑声音会给您带来什么。
36 较少使用 Java 和 AxtiveX
在网络上尽可能少地使用 Java 和 AxtiveX。因为不是每个浏览器都需要使用它,只有早期版本的 Netscape 和 Explorer 的用户需要它。此外,Mac 在处理 Java 方面也存在问题。过度使用 Java 会导致 Mac 崩溃。
37 成功设计网站
——内容和相关性都很好
——图形下载速度快
——设计简洁明了
38 谨慎使用插件
在网页设计中,如果依赖一些特殊的插件,会降低网站的吸引力。如果访问者没有所需的插件,他将不得不去另一个站点下载它,因此访问者可能不会回来。
39 使用知名插件
如果网站上有声音或视频,请使用知名插件确保用户可以听到或看到。许多站点使用 QuickTime、RealPlay 和 Shockwave 插件。因为很多访问者不愿意浪费大量的时间和金钱下载可能只能使用一次的插件。
40 使用先进技术
跟上新技术。网络技术的进步永远不会停止,所以应该花一些时间研究新产品和开发技术。
41 自己创建图像和声音
使用您自己创建或从商业网站 下载的图像和声音。做商业网站时,应该花足够的钱来制作图形,以加强公司的宣传。 ——专家建议
43 平台兼容性
为了用户,你必须至少在一台 PC 和一台 Mac 上测试你的网站,看看它的兼容性如何。
44 使用软件分析工具查找错误
使用软件分析工具检查 HTML。软件分析工具Doctor HTML 可以帮助检查HTML 中的任何问题。如果要检查的网页很多,可以选择软件分析工具。在网站上,您可以找到更有效的 HTML 工具。
45 避免错误链接
网站 可能有其他有用网站的链接。但是,如果您的网页上有链接,请务必经常检查它们以确保链接有效。可能有很多网站链接,但不要链接到与您的内容无关的网站。
为观众准备的 46 件成熟的东西
如果网站未完成,请勿将其发送到Web。所有好的网站都在幕后完成后发布。
47 在搜索引擎网站注册
除非您在主要搜索引擎上注册您的网站,否则任何人都很少有机会发现您的网站。
48 设计一个留言板
访问者愿意把时间花在好的网站上,所以最好有留言簿,可以激发访问者再次回到你的网站,也有助于扩展网站的内容。
49 test网站
在你的网站正式发布之前,你必须进行有用的测试。设计网站时使用最新的软件,但不要忘记人们不会使用最新的浏览器,所以要照顾好以前的浏览器。上传网站时还要测试所有链接和导航工具栏。
50“尽最大努力反复测试网站设计,直到找不到新东西为止。”——专家建议
即将到来的网站 的 51 演示
在网站上线之前,让别人演示一下。在演示中,人们会告诉您网站 是否易于使用。
52个动画点缀
页面上最多只能使用一个动画。
53“倾斜的按钮看起来不太好,最好不要使用。”-专家建议
54 内容组织
在开始创建新页面之前,请仔细考虑网站 内容的组织。确定您希望访问者浏览的内容,然后设计导航系统。
55“空白万岁”
请留空。不要使用图像、文本和不必要的动画 GIF 来淹没您的网页。即使你有足够的空间,你也应该避免在你的设计中使用它们。
56“使用空白来吸引注意力。为了吸引注意力,网页设计师使用了各种方法,例如:闪烁、旋转等,但使用空白会吸引更多注意力。”-专家建议
57 图像压缩
为了保持图片较小,可以使用类似于GIF精灵的程序,可以自动压缩图片。
先声明图片的大小。最好在显示图像之前指定图像大小属性。您可以将此属性保存在 IMG 标记中。这可以使网页看起来流畅,因为浏览器可以在下载图像之前在屏幕上显示整个网页。
58 设计失败网站
——在上面找到一件T恤需要一个小时;
——承诺给客户的服务太多,真正实现的太少;
——两年前的设计水平忽略了客户的需求;
——没有吸引力,主页太相似
——设计太差了
——没什么新意
——导航看不懂
59 图片尺寸属性,可以将该属性保存在IMG标签中。这可以使网页看起来流畅,因为浏览器可以在下载图像之前在屏幕上显示整个网页。
60 个用户注册
如果你知道谁浏览了网站以及如何浏览网站,那么你可以获得很多有用的信息。但是,要求访客在浏览网站之前先注册是有风险的,因为这会赶走一群不愿意注册的人。另一种获取信息的方式是进行有奖问答或金钱奖励,让用户主动填写一些信息反馈表。
61使网站具有交互功能
在网站上提供一些回答问题的工具,以便访问者可以从网站获得互动信息。
62张图片更新
尽可能经常更换网站上的图片。人们更喜欢点击图片而不是文字。
63 在网站上提供游戏
游戏是一个很好的互动工具,是访客再次访问网站的好方法。
64位选择工具软件
谨慎选择网页设计工具。确保使用您最想要的软件并感觉最好。
65 使用最新版本的软件
尝试使用最新版本的网页设计软件,您应该可以获得免费或廉价升级的授权。
关于表单设计和建立的内容,海淘科技小编《》
网站优化 • 优采云 发表了文章 • 0 个评论 • 296 次浏览 • 2021-08-16 05:00
关于表单设计和建立的内容,海淘科技小编也跟大家分享了很多。今天给大家分享一下《网页设计表单设计的8个原则》
一、表单分析
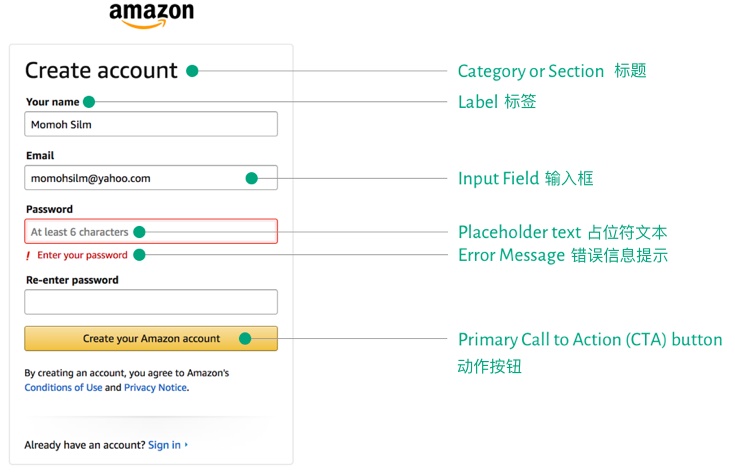
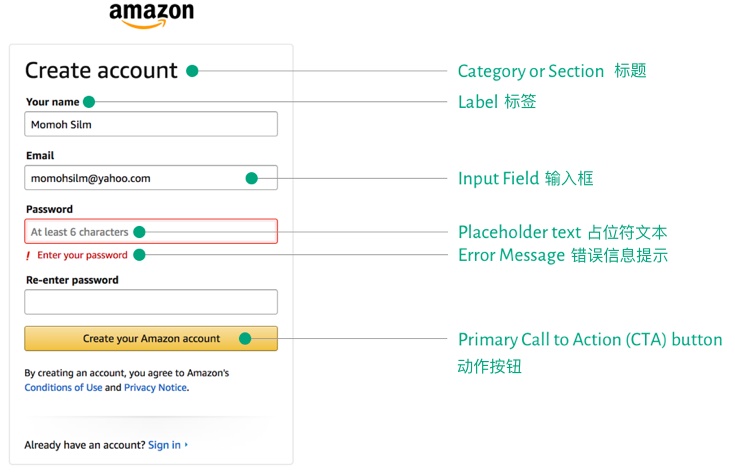
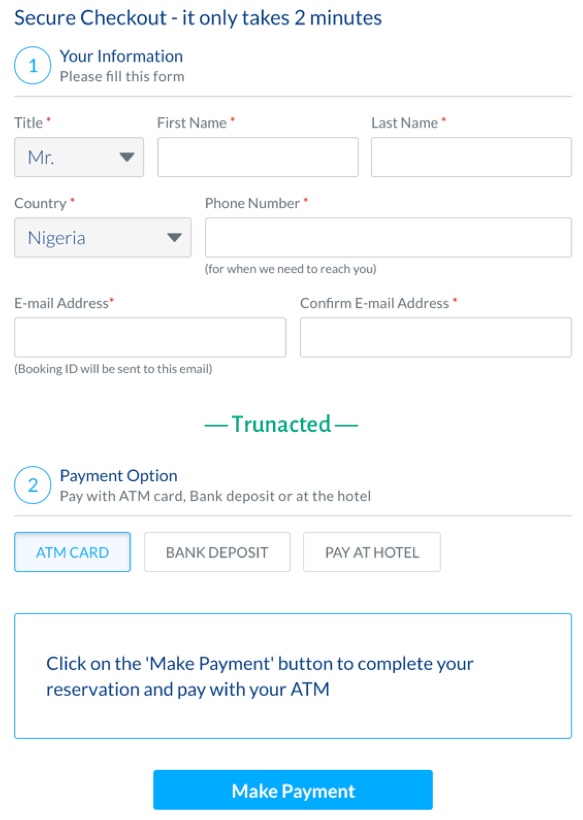
虽然表单的用途、内容、大小、长度各不相同,但基本元素是相对固定的;这些元素的合理组织有助于用户轻松完成表单。
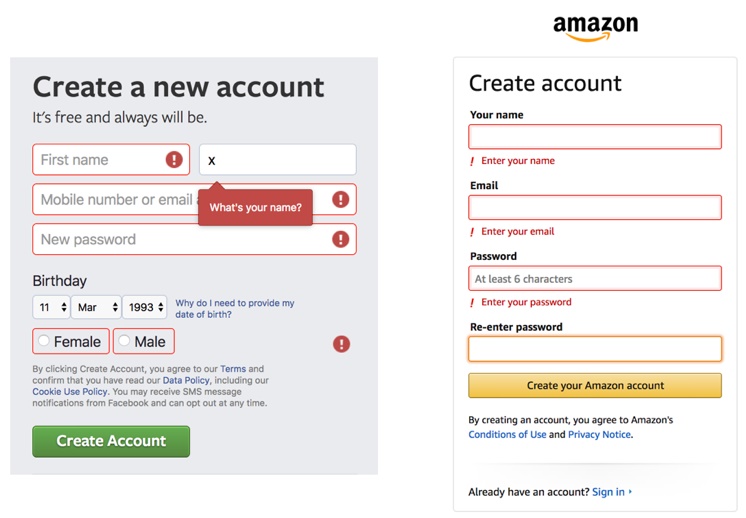
△亚马逊账户创建表单分析
二、表单状态
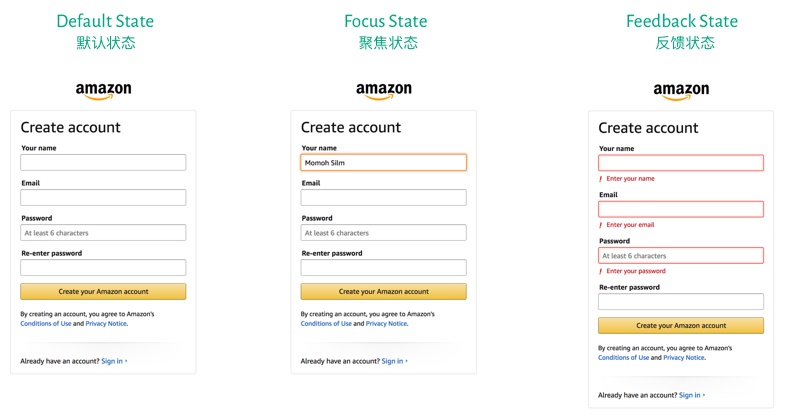
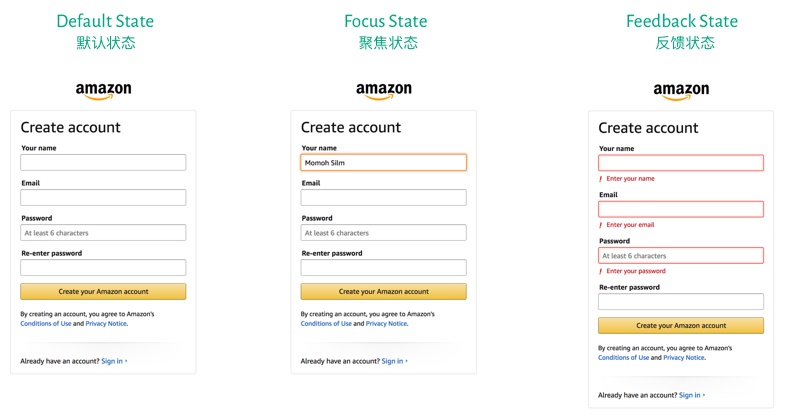
基本上,表单在用户交互过程中需要经历三个阶段。
△亚马逊账户创建表单的“默认、关注、反馈”页面状态
三、最佳实践
1.保持简单
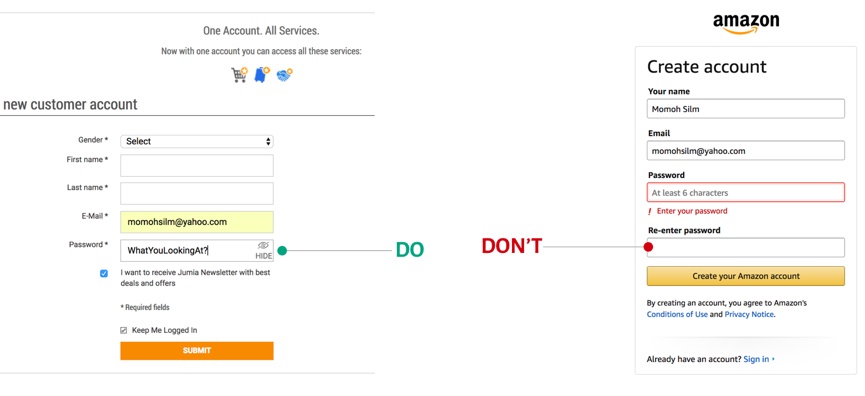
表单要简洁明了,只保留最需要的数据,避免以验证的名义重复输入,比如不要重复密码字段。相反,让用户直接看到他们输入的密码。
2.使用及时验证
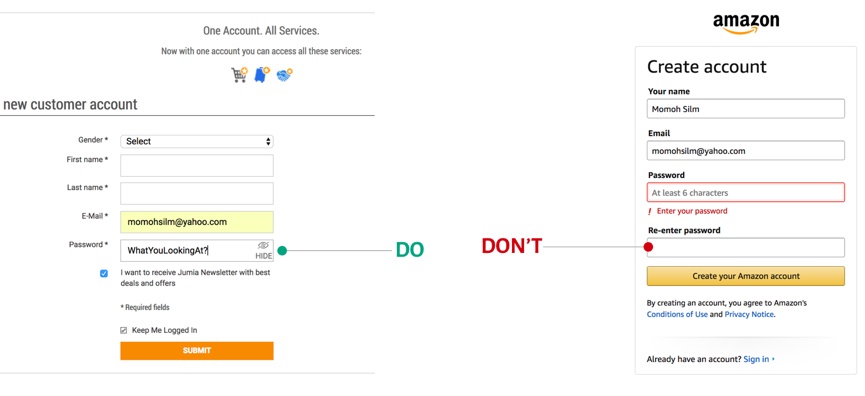
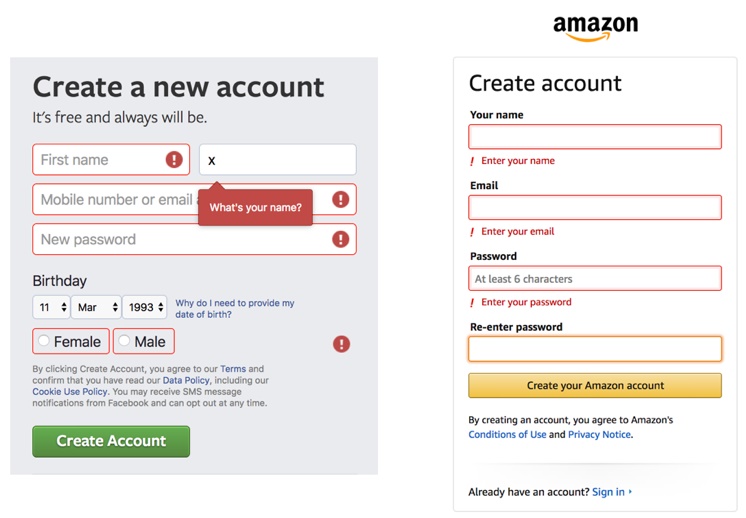
在向用户提供报告错误的输入时,最好将反馈定位到特定位置。
△Facebook 和亚马逊使用两种不同的验证反馈方式
3. 将相似的字段分组
将相关信息分组并按照通用规则进行排序很重要。这可以帮助用户减少认知负荷和注意力消耗。
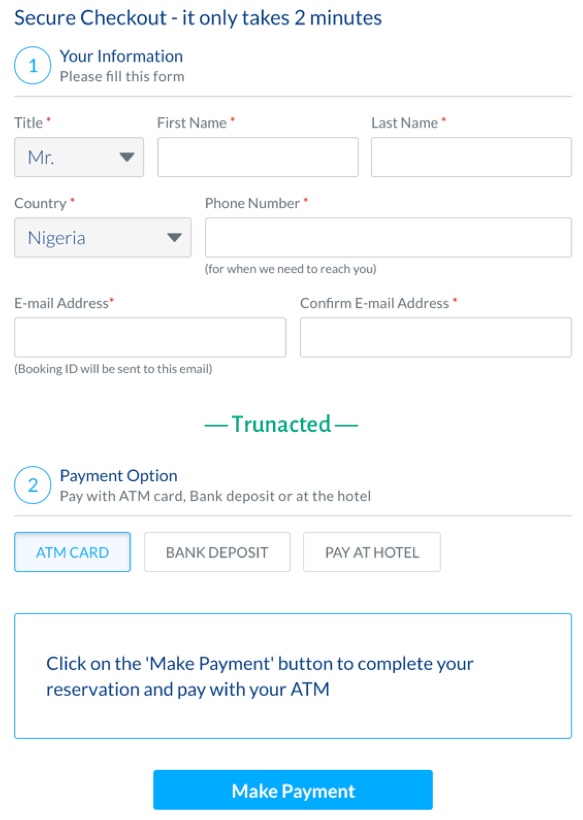
△ 与支付页面类似的功能区适当分组
4. 将标签左对齐
将标签放在输入框上(如上面解析的亚马逊表单)。不要使用占位符文本作为输入框的标签。在这种情况下,用户在输入完成后将看不到标签,用户很难对输入的内容进行最后的检查,这会让他们思考很多。
始终将标签放在输入框上方并左对齐。这是一种有效的做法。
5. 输入区域与内容类型或大小匹配
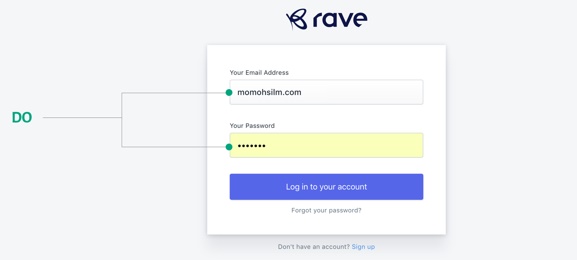
简单来说,就是确保输入字段的长度与预期的输入类型匹配,例如地址必须比邮政编码长。
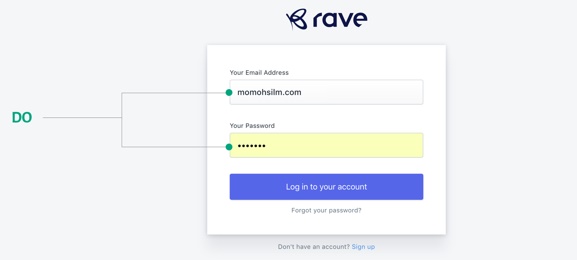
△Flutterwave 的 Rave 登录页面,输入区域的大小与输入字段的预期长度相同
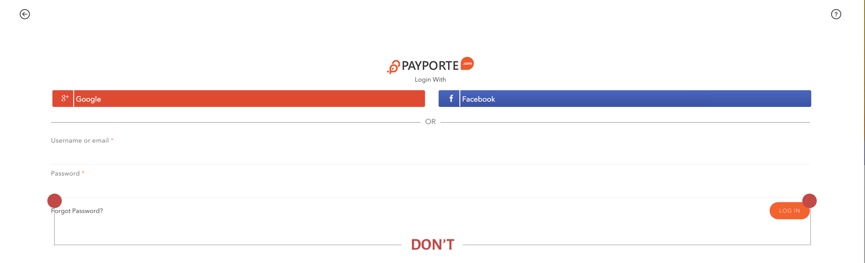
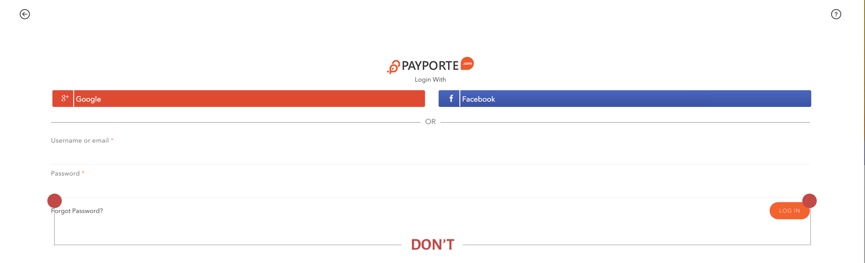
△payporte的输入区域与预期输入字段的长度比例不匹配
6. CTA(号召性用语)按钮
表单末尾通常有一个确认按钮或一个下一步按钮。在某些情况下,必须有多个按钮。要强调主要按钮,请削弱次要按钮。
△亚马逊的主副按钮处理得很好
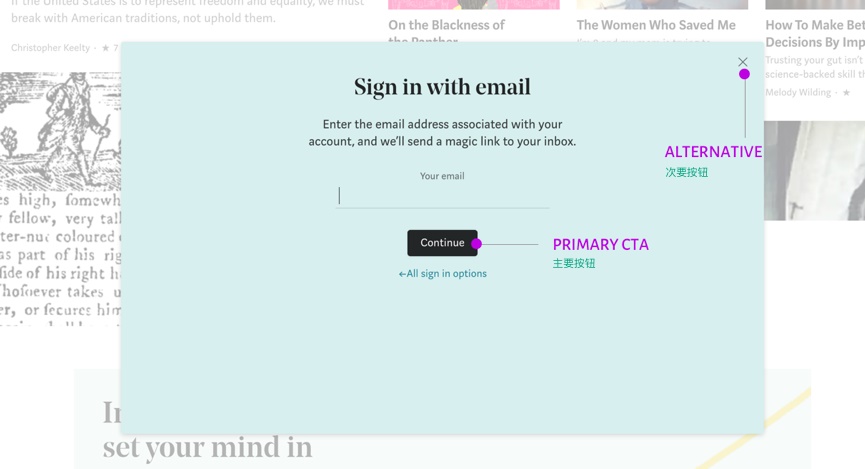
当使用模态弹窗进行信息采集时(表单在模态弹窗上),那么辅助按钮有时就是关闭按钮。另一种削弱它的方法是使用 X 图标而不是关闭按钮,如下所示。
△ Medium 的登录模式弹窗使用 X 图标代表关闭按钮
7.搜索区域
不要隐藏你的搜索框,尤其是当你的网站内容很多时,搜索可能是最好的选择。
△亚马逊的搜索框特别显眼
当用户执行搜索操作并显示搜索结果时,不要立即清除搜索框中的内容,以便用户轻松查看自己最初搜索的内容。
△ Medium 搜索后没有清除输入的内容
8.清除
给用户一个明确的信息,给他们他们的期望,不要模棱两可。没有人喜欢填写一张表格,没有人愿意填写两次。
△ Cowrywise 的标签内容非常清晰,就连按钮文字也很好。
综上所述,海淘科技与您分享的所有内容,如果您找到网页设计服务、网站建服务、网站优化服务,可以直接联系在线客服。想先看更多网页设计信息,可以直接点击跳转:网页设计信息 查看全部
关于表单设计和建立的内容,海淘科技小编《》
关于表单设计和建立的内容,海淘科技小编也跟大家分享了很多。今天给大家分享一下《网页设计表单设计的8个原则》
一、表单分析
虽然表单的用途、内容、大小、长度各不相同,但基本元素是相对固定的;这些元素的合理组织有助于用户轻松完成表单。

△亚马逊账户创建表单分析
二、表单状态
基本上,表单在用户交互过程中需要经历三个阶段。

△亚马逊账户创建表单的“默认、关注、反馈”页面状态
三、最佳实践
1.保持简单
表单要简洁明了,只保留最需要的数据,避免以验证的名义重复输入,比如不要重复密码字段。相反,让用户直接看到他们输入的密码。

2.使用及时验证
在向用户提供报告错误的输入时,最好将反馈定位到特定位置。

△Facebook 和亚马逊使用两种不同的验证反馈方式
3. 将相似的字段分组
将相关信息分组并按照通用规则进行排序很重要。这可以帮助用户减少认知负荷和注意力消耗。

△ 与支付页面类似的功能区适当分组
4. 将标签左对齐
将标签放在输入框上(如上面解析的亚马逊表单)。不要使用占位符文本作为输入框的标签。在这种情况下,用户在输入完成后将看不到标签,用户很难对输入的内容进行最后的检查,这会让他们思考很多。
始终将标签放在输入框上方并左对齐。这是一种有效的做法。
5. 输入区域与内容类型或大小匹配
简单来说,就是确保输入字段的长度与预期的输入类型匹配,例如地址必须比邮政编码长。

△Flutterwave 的 Rave 登录页面,输入区域的大小与输入字段的预期长度相同

△payporte的输入区域与预期输入字段的长度比例不匹配
6. CTA(号召性用语)按钮
表单末尾通常有一个确认按钮或一个下一步按钮。在某些情况下,必须有多个按钮。要强调主要按钮,请削弱次要按钮。
△亚马逊的主副按钮处理得很好
当使用模态弹窗进行信息采集时(表单在模态弹窗上),那么辅助按钮有时就是关闭按钮。另一种削弱它的方法是使用 X 图标而不是关闭按钮,如下所示。

△ Medium 的登录模式弹窗使用 X 图标代表关闭按钮
7.搜索区域
不要隐藏你的搜索框,尤其是当你的网站内容很多时,搜索可能是最好的选择。

△亚马逊的搜索框特别显眼
当用户执行搜索操作并显示搜索结果时,不要立即清除搜索框中的内容,以便用户轻松查看自己最初搜索的内容。

△ Medium 搜索后没有清除输入的内容
8.清除
给用户一个明确的信息,给他们他们的期望,不要模棱两可。没有人喜欢填写一张表格,没有人愿意填写两次。

△ Cowrywise 的标签内容非常清晰,就连按钮文字也很好。
综上所述,海淘科技与您分享的所有内容,如果您找到网页设计服务、网站建服务、网站优化服务,可以直接联系在线客服。想先看更多网页设计信息,可以直接点击跳转:网页设计信息
SEO优化是搜索引擎营销的常见形式之一的优化基本原则
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-08-16 01:23
SEO(Search Engine Optimization,SEO),根据各种搜索引擎的搜索特点,使网站构建和网页设计的基本要素适合搜索引擎收录在搜索中排名靠前结果。例如,对于基于META标签检索的搜索引擎,在META标签中设置有效的关键词和网站描述。对于关注网页内容相关性的蜘蛛搜索引擎,在网页中添加关键词。密度,或者设计一个易于搜索引擎搜索的页面(如sitemap.htm、roberts.txt)。搜索引擎优化是搜索引擎营销的常见形式之一。本文列出了一些文章content SEO优化的基本原则: 关键词密度是指页面中关键词或关键词在页面总文本中的比例。该指标在搜索引擎优化中起着关键作用。自然地提高您在搜索引擎中的排名位置。你的网站 页面的关键字密度不能太高或太低。一般1%~7%比较合适。控制网页的关键字密度是搜索引擎优化。技术的一个非常重要的部分。一般设计3-5个标签关键词。总的来说,标签关键词来自:热词:如本文中的房地产、物权法、合同等。
冷语:房地产。 Density关键词:产权行为。他的目标不仅是增加内容的密度,还要在标签上下功夫。标题需要创新。在新的百度自动采集系统中,他文章中基本没有出现过的标题特别容易自动采集,采集会重复出现。要求文章 具有创新性。用醒目表达。网页标题标签的有效长度为64个字节,中文为32个字。此页面的关键词 或关键字词组必须出现在标题标签中。 关键词 也与关键字词组的位置有关。在同等条件下,搜索引擎优先考虑关键词和顶部的关键字词组。 网站name(品牌)可以出现在标题标签中,比如大家都知道的“百度知道”“百度百科”品牌。每次看到这个词,我们都会点一下,因为我们知道他们会给出很好的答案和网页加载速度。但是在网站有品牌之前,是不是每个网页标题都要加上网站名称?一个网页,无论大小,最多可以优化推广3个关键词为佳!几乎每个人都是傻子。我想推广很多关键词,我该怎么做? ——答案是创建更多目录,创建更多新的关键词相关网页。将标语写进网页的标题标签(TitleTag)中是非常重要的。因为这个slogan真的很吸引用户点击进去。例如:“出价排名,真正的按效果付费推广方式”,其中关键词为“出价排名”,口号为“真正按效果付费推广方式”。
1.高价热词选择(这个技术一般可以提供)2.百度上面的词索引选择关键词Select:随便选两三个关键词作为你首页的目标关键词,其他相关的关键词 作为辅助。衡量网站/webpages 的质量,最基本的一点是它对目标用户是否有价值。严格来说,这也是一个不太可操作的“废话”,但是要求网站Builder 换个“位置”,假设他从用户的角度来判断和分析,比如这个文章for我帮助?它有价值吗? 网站发这个文章是考虑周到还是为了更新才更新?还是只是网站 创建了内容并发布了它以避免“浪费”,尽管它的质量很差?还有很多。同时,内容的质量是相对的。 网站的内容是否优秀体现在与竞争对手的对比中。这就需要网站建者客观分析自己和竞争对手的内容,帮助用户真的比他们更有效吗?当然,这并不代表抄袭的内容不好。这很简单。如果一个网页的质量非常高,抄袭到自己的网站并不会改变它的优秀本质。对于网站来说,访问用户确实有价值。这意味着对于网站自己的SEO来说,抄袭的内容不会带来太大的实际收益。 ——虽然抄袭在中文领域从来都不是什么大问题,但抄袭取得真正的成功实属罕见。原因很简单。虽然抄袭可能会让你的网站更富有,可能带来可观的流量,但抄袭并不会带来用户忠诚度。多关注网站的粘性,其实还是会有很大的负面影响,甚至可以看作是SEO的禁忌。
理论上,可读性不影响内容本身的质量,但不能绝对。一个易于阅读、更人性化的页面才能具有“价值”,否则,无论内容多么“优秀”,用户都可能只是瞥一眼就丢弃它。另外网站builder的语言表达能力也有相当大的影响。同样的内容,同样的观点,有的人写得精彩,有的人写得像嚼蜡,所产生的影响是天壤之别。内容的独特性在EO,原创内容和独特的内容中,我们讨论过,在抄袭猖獗的今天,所谓的“独特的内容”实际上是很难存在的,但另一方面,如果你的内容在同一领域 第一个涉足这个话题,第一个提出某种观点的,搜索引擎在判断内容质量时具有先天优势。同时,无论LinkBaiting在中文网站领域有多少,内容都不会专业,除非专业对于具有时效性的新闻网站来说,适当提供长期有效的内容是乘数选择术语或至少在其网站 中不会随着时间的推移失去太多价值。这种“长期”的内容,不仅有助于网站扩大和巩固用户群,还能逐步积累权限。对于特定的网站,总会有自己的建设目标,比如提供某种产品或服务,或者只是通过广告点击赚取收入。从网站的角度来看,有价值的内容也应该具备足够的转化能力。一个无助于提高网站转化率的网页是没有意义的。搜索引擎优化1.禁止故意添加与页面内容无关的关键词。 2.编辑设计的超链接禁止非法指向。 3.标题中禁止收录非法内容。 4.禁止标题没有内容的情况。 (图片除外)5.关键词标签不要太多。 查看全部
SEO优化是搜索引擎营销的常见形式之一的优化基本原则
SEO(Search Engine Optimization,SEO),根据各种搜索引擎的搜索特点,使网站构建和网页设计的基本要素适合搜索引擎收录在搜索中排名靠前结果。例如,对于基于META标签检索的搜索引擎,在META标签中设置有效的关键词和网站描述。对于关注网页内容相关性的蜘蛛搜索引擎,在网页中添加关键词。密度,或者设计一个易于搜索引擎搜索的页面(如sitemap.htm、roberts.txt)。搜索引擎优化是搜索引擎营销的常见形式之一。本文列出了一些文章content SEO优化的基本原则: 关键词密度是指页面中关键词或关键词在页面总文本中的比例。该指标在搜索引擎优化中起着关键作用。自然地提高您在搜索引擎中的排名位置。你的网站 页面的关键字密度不能太高或太低。一般1%~7%比较合适。控制网页的关键字密度是搜索引擎优化。技术的一个非常重要的部分。一般设计3-5个标签关键词。总的来说,标签关键词来自:热词:如本文中的房地产、物权法、合同等。
冷语:房地产。 Density关键词:产权行为。他的目标不仅是增加内容的密度,还要在标签上下功夫。标题需要创新。在新的百度自动采集系统中,他文章中基本没有出现过的标题特别容易自动采集,采集会重复出现。要求文章 具有创新性。用醒目表达。网页标题标签的有效长度为64个字节,中文为32个字。此页面的关键词 或关键字词组必须出现在标题标签中。 关键词 也与关键字词组的位置有关。在同等条件下,搜索引擎优先考虑关键词和顶部的关键字词组。 网站name(品牌)可以出现在标题标签中,比如大家都知道的“百度知道”“百度百科”品牌。每次看到这个词,我们都会点一下,因为我们知道他们会给出很好的答案和网页加载速度。但是在网站有品牌之前,是不是每个网页标题都要加上网站名称?一个网页,无论大小,最多可以优化推广3个关键词为佳!几乎每个人都是傻子。我想推广很多关键词,我该怎么做? ——答案是创建更多目录,创建更多新的关键词相关网页。将标语写进网页的标题标签(TitleTag)中是非常重要的。因为这个slogan真的很吸引用户点击进去。例如:“出价排名,真正的按效果付费推广方式”,其中关键词为“出价排名”,口号为“真正按效果付费推广方式”。
1.高价热词选择(这个技术一般可以提供)2.百度上面的词索引选择关键词Select:随便选两三个关键词作为你首页的目标关键词,其他相关的关键词 作为辅助。衡量网站/webpages 的质量,最基本的一点是它对目标用户是否有价值。严格来说,这也是一个不太可操作的“废话”,但是要求网站Builder 换个“位置”,假设他从用户的角度来判断和分析,比如这个文章for我帮助?它有价值吗? 网站发这个文章是考虑周到还是为了更新才更新?还是只是网站 创建了内容并发布了它以避免“浪费”,尽管它的质量很差?还有很多。同时,内容的质量是相对的。 网站的内容是否优秀体现在与竞争对手的对比中。这就需要网站建者客观分析自己和竞争对手的内容,帮助用户真的比他们更有效吗?当然,这并不代表抄袭的内容不好。这很简单。如果一个网页的质量非常高,抄袭到自己的网站并不会改变它的优秀本质。对于网站来说,访问用户确实有价值。这意味着对于网站自己的SEO来说,抄袭的内容不会带来太大的实际收益。 ——虽然抄袭在中文领域从来都不是什么大问题,但抄袭取得真正的成功实属罕见。原因很简单。虽然抄袭可能会让你的网站更富有,可能带来可观的流量,但抄袭并不会带来用户忠诚度。多关注网站的粘性,其实还是会有很大的负面影响,甚至可以看作是SEO的禁忌。
理论上,可读性不影响内容本身的质量,但不能绝对。一个易于阅读、更人性化的页面才能具有“价值”,否则,无论内容多么“优秀”,用户都可能只是瞥一眼就丢弃它。另外网站builder的语言表达能力也有相当大的影响。同样的内容,同样的观点,有的人写得精彩,有的人写得像嚼蜡,所产生的影响是天壤之别。内容的独特性在EO,原创内容和独特的内容中,我们讨论过,在抄袭猖獗的今天,所谓的“独特的内容”实际上是很难存在的,但另一方面,如果你的内容在同一领域 第一个涉足这个话题,第一个提出某种观点的,搜索引擎在判断内容质量时具有先天优势。同时,无论LinkBaiting在中文网站领域有多少,内容都不会专业,除非专业对于具有时效性的新闻网站来说,适当提供长期有效的内容是乘数选择术语或至少在其网站 中不会随着时间的推移失去太多价值。这种“长期”的内容,不仅有助于网站扩大和巩固用户群,还能逐步积累权限。对于特定的网站,总会有自己的建设目标,比如提供某种产品或服务,或者只是通过广告点击赚取收入。从网站的角度来看,有价值的内容也应该具备足够的转化能力。一个无助于提高网站转化率的网页是没有意义的。搜索引擎优化1.禁止故意添加与页面内容无关的关键词。 2.编辑设计的超链接禁止非法指向。 3.标题中禁止收录非法内容。 4.禁止标题没有内容的情况。 (图片除外)5.关键词标签不要太多。
网页制作和设计的基本原则-上海怡健医学
网站优化 • 优采云 发表了文章 • 0 个评论 • 167 次浏览 • 2021-08-16 01:21
网页制作和设计的基本原则-上海怡健医学
Enterprise网站construction 网页制作设计原则
网页设计比传统的广告设计系统更完整,设计内容也更灵活。本文主要介绍了网页制作设计的基本原理,并结合网页制作设计的特点进行了相应的介绍。
1 网页制作与设计的基础知识
随着信息时代的发展,人们在互联网上解决越来越多的问题,同时,可以实现的活动也越来越丰富,包括网络信息的传播、网上购物和网络控制。网页是网络信息交流的重要媒介。网页的设计和制作直接关系到信息交流的有效性和可靠性。现在越来越多的人开始接触和关注网页的制作和设计。网页设计作为一项抽象的工作,可以分为很多类型,如网页美工、网页结构布局、网页动画制作等。通常,在网页的实际制作过程中,由于原创设计与改造后的网页存在诸多差异,技术人员需要在设计和制作中实现一定的正确性要求,同时考虑各种浏览器与网页的兼容性。设计新颖,布局合理,内容丰富
2 网页设计原则
2.1 网页名称简洁,视觉效果合理
目前网页设计没有明确的设计规范和标准,实际网页设计存在各种差异。为了保证网页的简洁性,在给网页命名时,为了保证网页名称的简洁,一个完整的网页通常是由很多链接组成的。因此,为了满足网页的方便性和有效性要求,网页设计在为网页命名时,必须尽可能简单地记住代表名称。简洁的名称不仅有利于网页管理员管理网页,也方便用户搜索。在网页的视觉要求中,一般来说,合理的视觉效果对网页用户也很有吸引力。为了满足网站的间接要求,一般网页设计师需要合理应用色彩对比效果,包括图片、颜色、字体对比等。除了充分利用对比效果,合理的布局和布局也是必不可少的。一般来说,网页的布局和设计可以使用适量的图标来增强网页的形象。网页的长度也应该在一个合理的范围内。当然,网页的风格也要保持一致。只有通过文字、图片、背景、标题和评论的配合,才能构建出满足用户需求的间接网页。
2.2网站导向性好,链接合理有效
由于网页之间是相互联系和紧密结合的,因此网页应反映合理有效的要求。在设计网页时,很多网页设计师总是认为网页用户会像他们一样理解网页的操作。因此,在实际的网页设计中,他们会忽略网站的指导,这将直接给用户带来很多麻烦。比如用户不知道网页的引导,就会因为出错而产生错误的信息,间接给用户带来很多麻烦。针对这样的问题,网站的设计者应该在网站的显示位置向用户提供该网页的地图,以便用户可以使用关键词和主页上的句子进行相应的搜索。此外,所有页面都应从头到尾使用导航标志。另外,在多页跳转页面增加了返回首页栏。网页链接作为网页的重要组成部分,决定了用户网页的跳转和信息流向。因此,网页链接的设计必须遵循一定的规范,并且必须严格检查所链接的网页,以确保链接的有效性。
2.3 图片要适当注释,拼写和语法要合理
由于网页上有很多图片,网页设计师必须对图片进行相应的注释。图片标注可以在图片缓存阶段向用户反映图片的大致信息,用户在图片加载阶段也可以通过图片标注了解图片信息,节省必要的浏览时间。如果没有图片标注,用户在等待期间会感到焦虑,对网页和用户都会产生不良影响。文本占据了网页中的大部分空间。因此,在阅读网页时,文本是一种重要的输出方式。它的正确性和合理性直接关系到网页设计的效果。大多数网页的文字大小不一致。拼写错误等问题 在设计网页的过程中,相关设计师必须仔细检查文字信息的拼写是否正确,使网页更加完美。
3 网页制作的具体要求
3.1 主页制作技术
网页首页是整个网页系统的图片展示。 网站frame包括首页、框架页、普通页、弹出页等,首页的设计一般分为两种。一是形象展示,主要是通过艺术造型和设计布局充分展示公司的形象和产品,包括大量的图片和文字信息,通过一系列的信息充分展示公司的产品和产品。服务。另一种是所有显示网页信息的页面,通常是大中型企业的首页设计网站。
3.2 网页风格和色彩设计要求
网页样式主要通过整合不同的网页布局、网页颜色选择和装饰元素来实现网页内容的不同展示效果。一般来说,网页风格和结构特征需要保持高度的统一。针对不同的网页内容,相关网页设计者需要使用不同的网页名称和标识,并结合不同的网页导航辅助来实现不同风格的展示。网页颜色的选择需要相关网页设计人员仔细选择适合网页内容的颜色,尤其是在改变网页内容和布局时,必须集中各种元素进行颜色选择。在要求页面色彩组合符合页面主题的同时,页面文字的选择也要醒目、深刻,还要符合按钮、框架、背景等元素的风格和色调。
3.3 网页版式和版面设计要求
一般网页的布局分为国字型、曲线型、标题正文、左右上下等。国字型主要是指网页将标题放在网页顶部,banner可以在标题下添加广告。中间部分主要与网页的具体内容有关,其他信息也可以列在左右两侧。在页面底部,您需要添加页面的基本信息、联系方式和版权声明。与中文字体布局相比,相应内容的位置和大小略有变化。该页面仍然是标题和广告横幅。左下角是位置小宽度小的链接,右边大部分主要是网页。具体内容。另外,左边可以列出一些网站链接,右边是网页的具体内容。标题的主体结构与页面顶部的上述两种结构类似。以下是页面正文,如文章的主要内容、注册页面等。左右结构主要是指网页两侧显示的不同内容。左侧可收录导航链接或企业标志,右侧可直接显示网页的具体内容。使用这些常用的网页布局和结构,既可以充分发挥这些布局的特点,又可以方便用户上手。 查看全部
网页制作和设计的基本原则-上海怡健医学
Enterprise网站construction 网页制作设计原则
网页设计比传统的广告设计系统更完整,设计内容也更灵活。本文主要介绍了网页制作设计的基本原理,并结合网页制作设计的特点进行了相应的介绍。

1 网页制作与设计的基础知识
随着信息时代的发展,人们在互联网上解决越来越多的问题,同时,可以实现的活动也越来越丰富,包括网络信息的传播、网上购物和网络控制。网页是网络信息交流的重要媒介。网页的设计和制作直接关系到信息交流的有效性和可靠性。现在越来越多的人开始接触和关注网页的制作和设计。网页设计作为一项抽象的工作,可以分为很多类型,如网页美工、网页结构布局、网页动画制作等。通常,在网页的实际制作过程中,由于原创设计与改造后的网页存在诸多差异,技术人员需要在设计和制作中实现一定的正确性要求,同时考虑各种浏览器与网页的兼容性。设计新颖,布局合理,内容丰富
2 网页设计原则
2.1 网页名称简洁,视觉效果合理
目前网页设计没有明确的设计规范和标准,实际网页设计存在各种差异。为了保证网页的简洁性,在给网页命名时,为了保证网页名称的简洁,一个完整的网页通常是由很多链接组成的。因此,为了满足网页的方便性和有效性要求,网页设计在为网页命名时,必须尽可能简单地记住代表名称。简洁的名称不仅有利于网页管理员管理网页,也方便用户搜索。在网页的视觉要求中,一般来说,合理的视觉效果对网页用户也很有吸引力。为了满足网站的间接要求,一般网页设计师需要合理应用色彩对比效果,包括图片、颜色、字体对比等。除了充分利用对比效果,合理的布局和布局也是必不可少的。一般来说,网页的布局和设计可以使用适量的图标来增强网页的形象。网页的长度也应该在一个合理的范围内。当然,网页的风格也要保持一致。只有通过文字、图片、背景、标题和评论的配合,才能构建出满足用户需求的间接网页。
2.2网站导向性好,链接合理有效
由于网页之间是相互联系和紧密结合的,因此网页应反映合理有效的要求。在设计网页时,很多网页设计师总是认为网页用户会像他们一样理解网页的操作。因此,在实际的网页设计中,他们会忽略网站的指导,这将直接给用户带来很多麻烦。比如用户不知道网页的引导,就会因为出错而产生错误的信息,间接给用户带来很多麻烦。针对这样的问题,网站的设计者应该在网站的显示位置向用户提供该网页的地图,以便用户可以使用关键词和主页上的句子进行相应的搜索。此外,所有页面都应从头到尾使用导航标志。另外,在多页跳转页面增加了返回首页栏。网页链接作为网页的重要组成部分,决定了用户网页的跳转和信息流向。因此,网页链接的设计必须遵循一定的规范,并且必须严格检查所链接的网页,以确保链接的有效性。
2.3 图片要适当注释,拼写和语法要合理
由于网页上有很多图片,网页设计师必须对图片进行相应的注释。图片标注可以在图片缓存阶段向用户反映图片的大致信息,用户在图片加载阶段也可以通过图片标注了解图片信息,节省必要的浏览时间。如果没有图片标注,用户在等待期间会感到焦虑,对网页和用户都会产生不良影响。文本占据了网页中的大部分空间。因此,在阅读网页时,文本是一种重要的输出方式。它的正确性和合理性直接关系到网页设计的效果。大多数网页的文字大小不一致。拼写错误等问题 在设计网页的过程中,相关设计师必须仔细检查文字信息的拼写是否正确,使网页更加完美。
3 网页制作的具体要求
3.1 主页制作技术
网页首页是整个网页系统的图片展示。 网站frame包括首页、框架页、普通页、弹出页等,首页的设计一般分为两种。一是形象展示,主要是通过艺术造型和设计布局充分展示公司的形象和产品,包括大量的图片和文字信息,通过一系列的信息充分展示公司的产品和产品。服务。另一种是所有显示网页信息的页面,通常是大中型企业的首页设计网站。
3.2 网页风格和色彩设计要求
网页样式主要通过整合不同的网页布局、网页颜色选择和装饰元素来实现网页内容的不同展示效果。一般来说,网页风格和结构特征需要保持高度的统一。针对不同的网页内容,相关网页设计者需要使用不同的网页名称和标识,并结合不同的网页导航辅助来实现不同风格的展示。网页颜色的选择需要相关网页设计人员仔细选择适合网页内容的颜色,尤其是在改变网页内容和布局时,必须集中各种元素进行颜色选择。在要求页面色彩组合符合页面主题的同时,页面文字的选择也要醒目、深刻,还要符合按钮、框架、背景等元素的风格和色调。
3.3 网页版式和版面设计要求
一般网页的布局分为国字型、曲线型、标题正文、左右上下等。国字型主要是指网页将标题放在网页顶部,banner可以在标题下添加广告。中间部分主要与网页的具体内容有关,其他信息也可以列在左右两侧。在页面底部,您需要添加页面的基本信息、联系方式和版权声明。与中文字体布局相比,相应内容的位置和大小略有变化。该页面仍然是标题和广告横幅。左下角是位置小宽度小的链接,右边大部分主要是网页。具体内容。另外,左边可以列出一些网站链接,右边是网页的具体内容。标题的主体结构与页面顶部的上述两种结构类似。以下是页面正文,如文章的主要内容、注册页面等。左右结构主要是指网页两侧显示的不同内容。左侧可收录导航链接或企业标志,右侧可直接显示网页的具体内容。使用这些常用的网页布局和结构,既可以充分发挥这些布局的特点,又可以方便用户上手。
上海企业网站制作前要确定好的四大准备工作,你知道吗
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-08-16 01:20
网站最重要的就是展示人,吸引用户,促进业务。所以,只有准确把握用户的需求,网站construction才能让网站真正受到用户的欢迎。如果不考虑用户的需求,即使网站的页面设计精美、功能强大,也只能作为摆设,不能真正吸引用户,更谈不上提高网站的转化率。 网站 用户成为您的客户。那么我们怎样才能让网站受到用户的欢迎呢?最重要的是提前计划。那么我们来看看上海网站建设规划需要遵循的基本原则。
1、符合客户的行业属性和企业特点
上海网站建设规划认为,在客户打开网页的那一刻,客户可以直观地感受到公司想要传达的理念和特点,比如网页颜色、图片、布局等。
2、符合用户浏览习惯
根据网页内容的重要性排序,让用户以最少的眼球运动和鼠标移动找到他们需要的信息。
3、符合用户习惯
Shanghai网站建设方案应根据网络用户的使用习惯,将用户最常用的功能放在醒目位置,方便用户搜索和使用。
4、图文搭配,突出重点
用户对图片的认知度远高于文字。适当使用图片可以增加用户的注意力。另外,上海网站建建立页面的视觉焦点也很重要。太多分散注意力的元素会让用户不知所措。
5、benefits 搜索引擎优化
上海网站建设方案应该减少FLASH和大图的使用,多使用文字和描述,方便收录网站搜索引擎,让用户更容易找到自己想要的东西需要。
如果你想了解更多网站建,也可以看看:上海企业网站生产前要确定的四大准备,希望对你有更多帮助。
> 查看全部
上海企业网站制作前要确定好的四大准备工作,你知道吗
网站最重要的就是展示人,吸引用户,促进业务。所以,只有准确把握用户的需求,网站construction才能让网站真正受到用户的欢迎。如果不考虑用户的需求,即使网站的页面设计精美、功能强大,也只能作为摆设,不能真正吸引用户,更谈不上提高网站的转化率。 网站 用户成为您的客户。那么我们怎样才能让网站受到用户的欢迎呢?最重要的是提前计划。那么我们来看看上海网站建设规划需要遵循的基本原则。
1、符合客户的行业属性和企业特点
上海网站建设规划认为,在客户打开网页的那一刻,客户可以直观地感受到公司想要传达的理念和特点,比如网页颜色、图片、布局等。

2、符合用户浏览习惯
根据网页内容的重要性排序,让用户以最少的眼球运动和鼠标移动找到他们需要的信息。

3、符合用户习惯
Shanghai网站建设方案应根据网络用户的使用习惯,将用户最常用的功能放在醒目位置,方便用户搜索和使用。

4、图文搭配,突出重点
用户对图片的认知度远高于文字。适当使用图片可以增加用户的注意力。另外,上海网站建建立页面的视觉焦点也很重要。太多分散注意力的元素会让用户不知所措。

5、benefits 搜索引擎优化
上海网站建设方案应该减少FLASH和大图的使用,多使用文字和描述,方便收录网站搜索引擎,让用户更容易找到自己想要的东西需要。
如果你想了解更多网站建,也可以看看:上海企业网站生产前要确定的四大准备,希望对你有更多帮助。
>
网站内容设计基本原则(网站后台设计须遵循的几个基本原则- )
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-08-29 20:07
)
通常我们访问网站时,首先看到的是网站前台的网站management页面。访客对网站的评价方法就是这么好的前台页面。一个好的网站,因为学生只能通过特定的后台系统管理员信息进入网站的后台,并且访问有权限设置。一切以人为本,用户体验永远是第一要务,不仅注重外观漂亮,更注重华而不实的外壳。网页设计、网站 架构和代码编写不仅仅是一个复制粘贴的过程。 网站的制作要突出个性,注重观众的综合感受,才能在网站的人群中脱颖而出。 网站制作一个非常复杂的项目,网站making可以说是从更大的角度来看生物学的延续,也是工程的集中体现。但是网站的产生是一个简单的把深奥的东西解释清楚的过程。 网站建随着浏览器和W3C标准一致性的提高,以及对非形式网页设计认可度的提高,超文档标记语言和层叠样式表作为网页内容的设计被广泛接受和使用。最新的标准和建议正朝着浏览器功能的扩展和改进方向发展,使其能够在没有插件程序的情况下向用户传输多媒体信息和更多选择。有专业知识的人都清楚,一个优秀的网站在中国不仅仅是基于网站漂亮的前端页面,一个非常实用的后端才是最难的道理。下面网站建筑和大家分享网站背景设计的基本原则。
第一:网站的功能一定要开发实用。在这种情况下,公司导航栏一般会收录公司简介、企业社会新闻、联系我们、产品信息展示、在线留言等内容,后台必须保证其所有栏目正常运行。这就是网站background 设计的基本理论原理。
第二:背景要设计得通俗易懂..注意需要保证网站的可理解性,使用cms二次开发网站是一个亮点,强大到不行使用。这些眼花缭乱的功能对于普通企业来说实在是太多了,而对于企业来说,无疑会增加使用成本。所以背景一定要简洁明了,复杂不复杂。
第三:保证网站backend的安全。而且网站后台必须保证足够的安全性。不安全的网站后台会给网站带来爆炸危险,会实时引爆,对公司造成负面影响。 网站 必须始终将网络安全放在首位。毕竟,再好的平台,如果不能保证安全,更谈不上网络营销了。
提醒:当今贸易网络、产品管理和报价系统的快速发展已成为企业营销的一部分。我们公司注重为客户提供专业的网络营销系统解决方案,服务于国内数百家企业,其中不少企业都在使用网络营销系统,见证了众多客户的良好效果,在业界赢得了良好的口碑我相信这是您网络营销的最佳选择。
查看全部
网站内容设计基本原则(网站后台设计须遵循的几个基本原则-
)
通常我们访问网站时,首先看到的是网站前台的网站management页面。访客对网站的评价方法就是这么好的前台页面。一个好的网站,因为学生只能通过特定的后台系统管理员信息进入网站的后台,并且访问有权限设置。一切以人为本,用户体验永远是第一要务,不仅注重外观漂亮,更注重华而不实的外壳。网页设计、网站 架构和代码编写不仅仅是一个复制粘贴的过程。 网站的制作要突出个性,注重观众的综合感受,才能在网站的人群中脱颖而出。 网站制作一个非常复杂的项目,网站making可以说是从更大的角度来看生物学的延续,也是工程的集中体现。但是网站的产生是一个简单的把深奥的东西解释清楚的过程。 网站建随着浏览器和W3C标准一致性的提高,以及对非形式网页设计认可度的提高,超文档标记语言和层叠样式表作为网页内容的设计被广泛接受和使用。最新的标准和建议正朝着浏览器功能的扩展和改进方向发展,使其能够在没有插件程序的情况下向用户传输多媒体信息和更多选择。有专业知识的人都清楚,一个优秀的网站在中国不仅仅是基于网站漂亮的前端页面,一个非常实用的后端才是最难的道理。下面网站建筑和大家分享网站背景设计的基本原则。
第一:网站的功能一定要开发实用。在这种情况下,公司导航栏一般会收录公司简介、企业社会新闻、联系我们、产品信息展示、在线留言等内容,后台必须保证其所有栏目正常运行。这就是网站background 设计的基本理论原理。
第二:背景要设计得通俗易懂..注意需要保证网站的可理解性,使用cms二次开发网站是一个亮点,强大到不行使用。这些眼花缭乱的功能对于普通企业来说实在是太多了,而对于企业来说,无疑会增加使用成本。所以背景一定要简洁明了,复杂不复杂。
第三:保证网站backend的安全。而且网站后台必须保证足够的安全性。不安全的网站后台会给网站带来爆炸危险,会实时引爆,对公司造成负面影响。 网站 必须始终将网络安全放在首位。毕竟,再好的平台,如果不能保证安全,更谈不上网络营销了。
提醒:当今贸易网络、产品管理和报价系统的快速发展已成为企业营销的一部分。我们公司注重为客户提供专业的网络营销系统解决方案,服务于国内数百家企业,其中不少企业都在使用网络营销系统,见证了众多客户的良好效果,在业界赢得了良好的口碑我相信这是您网络营销的最佳选择。

一下在网站设计的过程当中应当遵循的一些基本原则
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-08-27 00:23
网站 设计方法和技巧很多,设计过程中会有很多陷阱。这些都值得设计师关注。下面我们将介绍网站设计过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计过程中应该做什么,不应该做什么,才能设计出更好的网站。
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,具体包括网站需要实现哪些功能,有哪些用户的特定需求等。我们在设计的时候,一定要关注这些方面。
第二条,抓住广大用户
网站 旨在允许用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢,这样的网站就是失败的,会把我们的用户推向我们的竞争对手。
第三项,网站内容优化
内容是网站的核心部分。几年前,一个企业的网站就像一个广告相册,使用了大量的图片,导致用户加载很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站。
第四项,实现网站的快速下载
大部分用户浏览网站时,如果页面加载时间过长,会大大降低网站的吸引力。作为一项法律,标准网页的大小不应超过 60k,这意味着网页应该能够在 15 秒内响应。
第五条,注意网站的升级
第六条,设计师要时刻关注网站的操作。良好的性能网站可能会随着访问用户数量的增加而导致运行缓慢和其他相关情况。我们要持续留住用户,就要做好相应的升级工作,满足用户的相关需求。 查看全部
一下在网站设计的过程当中应当遵循的一些基本原则
网站 设计方法和技巧很多,设计过程中会有很多陷阱。这些都值得设计师关注。下面我们将介绍网站设计过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计过程中应该做什么,不应该做什么,才能设计出更好的网站。

如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,具体包括网站需要实现哪些功能,有哪些用户的特定需求等。我们在设计的时候,一定要关注这些方面。
第二条,抓住广大用户
网站 旨在允许用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢,这样的网站就是失败的,会把我们的用户推向我们的竞争对手。
第三项,网站内容优化
内容是网站的核心部分。几年前,一个企业的网站就像一个广告相册,使用了大量的图片,导致用户加载很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站。
第四项,实现网站的快速下载
大部分用户浏览网站时,如果页面加载时间过长,会大大降低网站的吸引力。作为一项法律,标准网页的大小不应超过 60k,这意味着网页应该能够在 15 秒内响应。
第五条,注意网站的升级
第六条,设计师要时刻关注网站的操作。良好的性能网站可能会随着访问用户数量的增加而导致运行缓慢和其他相关情况。我们要持续留住用户,就要做好相应的升级工作,满足用户的相关需求。
网站内容设计基本原则,可以设计成这样!(上)
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2021-08-23 22:12
网站内容设计基本原则,可以设计成这样:1.设计师必须熟练掌握好常用设计风格,并且要能够掌握好整体视觉语言,包括色彩和光影等等。2.设计师必须是具有多元化设计能力的,视觉传达设计、环境艺术设计、多媒体设计等多方面的都要有相应的知识储备。3.设计师必须是一个具有丰富的经验的设计师,可以根据不同行业的需求进行不同方向的设计,比如可以针对生鲜水果类设计,针对金融理财行业的设计,可以针对美食烹饪类设计,在每个方向要有自己独特的见解。
4.设计师必须是一个优秀的自由设计师,通过一段时间的不断提升自己。5.设计师必须知道自己在做设计的过程中,能够帮助到什么样的企业,同时要做到对自己提升和交互设计,用户体验设计要非常了解,了解各个领域的优秀设计师。6.设计师必须有自己独特的作品,比如如果设计师可以独立设计的西班牙智利在线预订平台,那么他就是一个优秀的设计师。
我看到上面的回答,我以为是是软件类的设计软件,比如:ps、ai、cdr,作图什么的。其实这些也可以在网站上做,可以自学一些专业的软件。1.toofob:设计师可以在家里设计产品。
制图软件在网上学就可以了,一般的大公司会用cad,手绘是要工作了,报价了才学的;不过发展到后面,大家都在推电脑作图,所以不在局限的在软件上,关键还是思维、理念和交流;--我也没学过平面设计,能不能在网上按照在实体学的套路在家学ps,ai?在线教学的有绘学霸,也算半个吧。都需要家里给报销点学费。 查看全部
网站内容设计基本原则,可以设计成这样!(上)
网站内容设计基本原则,可以设计成这样:1.设计师必须熟练掌握好常用设计风格,并且要能够掌握好整体视觉语言,包括色彩和光影等等。2.设计师必须是具有多元化设计能力的,视觉传达设计、环境艺术设计、多媒体设计等多方面的都要有相应的知识储备。3.设计师必须是一个具有丰富的经验的设计师,可以根据不同行业的需求进行不同方向的设计,比如可以针对生鲜水果类设计,针对金融理财行业的设计,可以针对美食烹饪类设计,在每个方向要有自己独特的见解。
4.设计师必须是一个优秀的自由设计师,通过一段时间的不断提升自己。5.设计师必须知道自己在做设计的过程中,能够帮助到什么样的企业,同时要做到对自己提升和交互设计,用户体验设计要非常了解,了解各个领域的优秀设计师。6.设计师必须有自己独特的作品,比如如果设计师可以独立设计的西班牙智利在线预订平台,那么他就是一个优秀的设计师。
我看到上面的回答,我以为是是软件类的设计软件,比如:ps、ai、cdr,作图什么的。其实这些也可以在网站上做,可以自学一些专业的软件。1.toofob:设计师可以在家里设计产品。
制图软件在网上学就可以了,一般的大公司会用cad,手绘是要工作了,报价了才学的;不过发展到后面,大家都在推电脑作图,所以不在局限的在软件上,关键还是思维、理念和交流;--我也没学过平面设计,能不能在网上按照在实体学的套路在家学ps,ai?在线教学的有绘学霸,也算半个吧。都需要家里给报销点学费。
网页是怎样制作的呢?网页的主要特点是什么?
网站优化 • 优采云 发表了文章 • 0 个评论 • 123 次浏览 • 2021-08-22 06:09
1.1基本概念
在网上冲浪(即浏览网页)时,呈现给人们的美丽页面就是网页,它是网页内容的视觉呈现。网页是怎么做的?网页的主体是由 HTML 代码创建的文本文件。使用HTML中相应的标签,可以在网页中收录文字、图片、动画、音乐,然后通过浏览器的分析,就可以展现出丰富多彩的网页内容。
一个网页可以收录很多内容作为网页的元素。最基本的元素是文本、链接和表单。此外,它还包括静态图形、动画、声音、视频等形式的多媒体文件。最终目标是向访问者传达有价值的信息并留下深刻印象。
网页不是由单个文件组成。
浏览器和服务器的概念
互联网--世界各地的计算机相互连接以形成网络。
浏览网页实际上是从远程计算机读取一些内容,然后将其显示在本地计算机上。
浏览器发送请求,对应的服务器将信息发送到用户的电脑。然后浏览器负责分析网页的内容并显示出来。
Internet--“万维网”,WWW--简称“万维网”。源自欧洲量子物理实验室。
它实际上是大量相互关联的文件。
1.2 HTML 介绍
HTML(超文本标记语言),中文通常称为“超文本标记语言”,是互联网上编写网页的主要语言。通过HTTP协议,可以在Internet上跨平台交换HTML文件。
HTML 文档的主要特点:
1、 易于创建。
2、文件占用空间小,可以在网络环境下尽快传输和显示。
3、平台独立性。 HTML独立于操作系统平台,兼容多种平台。
4、简单易学,无需深厚的编程知识。
5、 良好的可扩展性。
HTML 的简单发展历程
1993.6 HTML1.0 Internet Engineering Task Force (IETF) 工作草案发布
1995.11 HTML2.0 发布
1996.1 HTML3.2 W3C推荐标准
1997.12 HTML4.0 W3C推荐标准
1999.12 HTML4.01 W3C推荐标准
2008.8 HTML5.0 W3C 工作草案
1.3 网页设计开发流程
1)clear网站positioning
应该明确网站的目标定位,确定要提供什么服务,应该提供什么内容。确定站点的目标位置,从三个方面考虑:
A和网站的整体定位,如大商网站、小电商网站、门户网站、个人主页、科研网站、交流平台、企业介绍网站,服务性 网站。对网站 整体的客观评估。从发展的角度看问题。否则会给升级更新带来诸多不便。
B,网站的主要内容。如果是综合性的网站,会涉及到新闻、邮件、电商、论坛等,要求网页简洁美观;对于专注于某一方面的网站,比如books网站、games网站、music网站等,往往对网页的艺术性有更高的要求,使用更多的模板,更新网页和数据库更快;如果是个人网站或介绍性网站,更新速度较慢。浏览率低,链接少,内容不如其他网站丰富,但美术要求更高。可以使用更亮亮的颜色,添加动画等,让网页更有活力和活力,否则网站网站就没有吸引力了。
C,网站观看者的教育水平。对于不同的观众,网站的吸引力是完全不同的。例如,网站 是针对儿童的。卡通、热门内容更符合他们的浏览口味,也能达到寓教于乐的目的;对于学生网站往往需要网站更高的动态和特效;对于商业观众来说,网站的安全性和易用性更为重要。
2)采集资料(前期策划最关键的一步)部分有计划。
创建一个目录并放置网站文件。文件名最好是英文。
A.文字内容素材的采集文字素材内容要丰富,易于组织。
B. 网站,艺术内容素材的采集只有文字内容,枯燥乏味,缺乏活力。丰富多样的媒体内容,让网页充满活力与活力。
3)Planning 栏目结构(确定重点)栏目分类按主题、功能或内容分类
合理组织网站结构可以加快网站设计速度,提高工作效率,节省工作时间。
4)Design page image plan 美术设计师(美工)从公司整体形象logo、标准色、导航栏、首页布局等方面,提出了几种不同的风格方案。
5)制作页面布局
布局是指在浏览器中看到的完整页面的大小。由于显示器分辨率不同,同一页面的大小可能会出现不同的大小。 640*480 800*600 1024*768 实际设计中,限制小于778
布局是指将图片和文字以最合适的方式排列在页面上的不同位置。这是一个需要一定经验和灵感的创作过程。
页面制作过程繁琐细致,按大小顺序,从简到繁。灵活使用模板和库,提高生产效率。
静态页面的构建,注意页面之间的逻辑关系,静态和动态部分的区别
6)实现后台函数编程实现
留言板、搜索功能、新闻发布、购物网站、聊天室
7)集成、测试和发布
在将网站内容上传到服务器之前,应在本地站点进行完整的测试,以确保页面外观和效果、链接和页面下载时间与设计相同。
网站测试主要包括测试网站在各种浏览器中的兼容性,测试网站中是否存在无效链接。发现网页中收录错误。
发布。使用软件工具上传到服务器。
1.4 网页设计的基本原则
围绕此内容制作清晰的主题页面
首页很重要,能体现网站的整体感觉。能否吸引访问者取决于主页的设计效果。组织清晰、类别选项方便用户使用,让人们可以快速找到目标。
分类如按主题分类、按性质分类、按组织结构分类、按人的思维方式分类等
良好的互动网站必须与访客有良好的互动关系,包括整体呈现、界面引导等。
图像应用技巧具有醒目、吸引和传达信息的功能。用得好会给网页增色不少,但用得不好会适得其反。
避免滥用技术是一件令人着迷的事情。善用科技,会让页面变得鲜活起来,给人一种全新的感觉。使用不当会适得其反,让人失去兴趣。
及时更新维护。游客想看新鲜事物,过时的信息没人感兴趣。
1.5 网页设计的成功因素
网页设计的整体布局作为一种视觉语言,注意布局和布局。它干净、整洁、井井有条。过多的闪光、色彩和图片只会让访问者感到困惑。
信息提供有价值的内容
下载速度是吸引访问者的关键因素。如果不能在20-30秒内打开,大多数人会没有耐心。图片大小控制在6-8k。
图片和布局与第一印象有关,图片应侧重于首页传达的主要信息。
文字的可读性主要是字体的选择,一般字体最容易阅读,特殊字体更适合标题。颜色也很重要。
多媒体功能的使用可以吸引参观者的注意力,但必须考虑传输速度。
清晰的方向允许访问者在网站 上自由向前或向后移动。人们习惯于从上到下、从左到右阅读。主导航栏应置于左侧,长页面底部应设置为简单导航。
1.6 网页设计的三要素
结构、表现、行为。
它是什么样的以及做什么
HTML CSS JavaScript
将三者分开是一个重要的想法。
1.7 与设计相关的技术因素
1)屏幕分辨率像素1024*786 1280*1024 1280*800 1440*900
2)浏览器类型 IE firefox Opera Mozilla Safari Chrome 查看全部
网页是怎样制作的呢?网页的主要特点是什么?
1.1基本概念
在网上冲浪(即浏览网页)时,呈现给人们的美丽页面就是网页,它是网页内容的视觉呈现。网页是怎么做的?网页的主体是由 HTML 代码创建的文本文件。使用HTML中相应的标签,可以在网页中收录文字、图片、动画、音乐,然后通过浏览器的分析,就可以展现出丰富多彩的网页内容。
一个网页可以收录很多内容作为网页的元素。最基本的元素是文本、链接和表单。此外,它还包括静态图形、动画、声音、视频等形式的多媒体文件。最终目标是向访问者传达有价值的信息并留下深刻印象。
网页不是由单个文件组成。
浏览器和服务器的概念
互联网--世界各地的计算机相互连接以形成网络。
浏览网页实际上是从远程计算机读取一些内容,然后将其显示在本地计算机上。
浏览器发送请求,对应的服务器将信息发送到用户的电脑。然后浏览器负责分析网页的内容并显示出来。
Internet--“万维网”,WWW--简称“万维网”。源自欧洲量子物理实验室。
它实际上是大量相互关联的文件。
1.2 HTML 介绍
HTML(超文本标记语言),中文通常称为“超文本标记语言”,是互联网上编写网页的主要语言。通过HTTP协议,可以在Internet上跨平台交换HTML文件。
HTML 文档的主要特点:
1、 易于创建。
2、文件占用空间小,可以在网络环境下尽快传输和显示。
3、平台独立性。 HTML独立于操作系统平台,兼容多种平台。
4、简单易学,无需深厚的编程知识。
5、 良好的可扩展性。
HTML 的简单发展历程
1993.6 HTML1.0 Internet Engineering Task Force (IETF) 工作草案发布
1995.11 HTML2.0 发布
1996.1 HTML3.2 W3C推荐标准
1997.12 HTML4.0 W3C推荐标准
1999.12 HTML4.01 W3C推荐标准
2008.8 HTML5.0 W3C 工作草案
1.3 网页设计开发流程
1)clear网站positioning
应该明确网站的目标定位,确定要提供什么服务,应该提供什么内容。确定站点的目标位置,从三个方面考虑:
A和网站的整体定位,如大商网站、小电商网站、门户网站、个人主页、科研网站、交流平台、企业介绍网站,服务性 网站。对网站 整体的客观评估。从发展的角度看问题。否则会给升级更新带来诸多不便。
B,网站的主要内容。如果是综合性的网站,会涉及到新闻、邮件、电商、论坛等,要求网页简洁美观;对于专注于某一方面的网站,比如books网站、games网站、music网站等,往往对网页的艺术性有更高的要求,使用更多的模板,更新网页和数据库更快;如果是个人网站或介绍性网站,更新速度较慢。浏览率低,链接少,内容不如其他网站丰富,但美术要求更高。可以使用更亮亮的颜色,添加动画等,让网页更有活力和活力,否则网站网站就没有吸引力了。
C,网站观看者的教育水平。对于不同的观众,网站的吸引力是完全不同的。例如,网站 是针对儿童的。卡通、热门内容更符合他们的浏览口味,也能达到寓教于乐的目的;对于学生网站往往需要网站更高的动态和特效;对于商业观众来说,网站的安全性和易用性更为重要。
2)采集资料(前期策划最关键的一步)部分有计划。
创建一个目录并放置网站文件。文件名最好是英文。
A.文字内容素材的采集文字素材内容要丰富,易于组织。
B. 网站,艺术内容素材的采集只有文字内容,枯燥乏味,缺乏活力。丰富多样的媒体内容,让网页充满活力与活力。
3)Planning 栏目结构(确定重点)栏目分类按主题、功能或内容分类
合理组织网站结构可以加快网站设计速度,提高工作效率,节省工作时间。
4)Design page image plan 美术设计师(美工)从公司整体形象logo、标准色、导航栏、首页布局等方面,提出了几种不同的风格方案。
5)制作页面布局
布局是指在浏览器中看到的完整页面的大小。由于显示器分辨率不同,同一页面的大小可能会出现不同的大小。 640*480 800*600 1024*768 实际设计中,限制小于778
布局是指将图片和文字以最合适的方式排列在页面上的不同位置。这是一个需要一定经验和灵感的创作过程。
页面制作过程繁琐细致,按大小顺序,从简到繁。灵活使用模板和库,提高生产效率。
静态页面的构建,注意页面之间的逻辑关系,静态和动态部分的区别
6)实现后台函数编程实现
留言板、搜索功能、新闻发布、购物网站、聊天室
7)集成、测试和发布
在将网站内容上传到服务器之前,应在本地站点进行完整的测试,以确保页面外观和效果、链接和页面下载时间与设计相同。
网站测试主要包括测试网站在各种浏览器中的兼容性,测试网站中是否存在无效链接。发现网页中收录错误。
发布。使用软件工具上传到服务器。
1.4 网页设计的基本原则
围绕此内容制作清晰的主题页面
首页很重要,能体现网站的整体感觉。能否吸引访问者取决于主页的设计效果。组织清晰、类别选项方便用户使用,让人们可以快速找到目标。
分类如按主题分类、按性质分类、按组织结构分类、按人的思维方式分类等
良好的互动网站必须与访客有良好的互动关系,包括整体呈现、界面引导等。
图像应用技巧具有醒目、吸引和传达信息的功能。用得好会给网页增色不少,但用得不好会适得其反。
避免滥用技术是一件令人着迷的事情。善用科技,会让页面变得鲜活起来,给人一种全新的感觉。使用不当会适得其反,让人失去兴趣。
及时更新维护。游客想看新鲜事物,过时的信息没人感兴趣。
1.5 网页设计的成功因素
网页设计的整体布局作为一种视觉语言,注意布局和布局。它干净、整洁、井井有条。过多的闪光、色彩和图片只会让访问者感到困惑。
信息提供有价值的内容
下载速度是吸引访问者的关键因素。如果不能在20-30秒内打开,大多数人会没有耐心。图片大小控制在6-8k。
图片和布局与第一印象有关,图片应侧重于首页传达的主要信息。
文字的可读性主要是字体的选择,一般字体最容易阅读,特殊字体更适合标题。颜色也很重要。
多媒体功能的使用可以吸引参观者的注意力,但必须考虑传输速度。
清晰的方向允许访问者在网站 上自由向前或向后移动。人们习惯于从上到下、从左到右阅读。主导航栏应置于左侧,长页面底部应设置为简单导航。
1.6 网页设计的三要素
结构、表现、行为。
它是什么样的以及做什么
HTML CSS JavaScript
将三者分开是一个重要的想法。
1.7 与设计相关的技术因素
1)屏幕分辨率像素1024*786 1280*1024 1280*800 1440*900
2)浏览器类型 IE firefox Opera Mozilla Safari Chrome
网站设计中最基本的设计点来设计好我们的网站
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-08-22 06:08
就网站design 而言,它并没有我们想象的那么复杂。我们可以将用户体验作为网站设计中最基本的设计点来设计我们的网站。我们应该知道网站设计的价值必须得到用户的认可。对于网站,网页视觉设计的原则直接影响用户体验。换句话说,作为网站设计师,你需要考虑是否有人会看到你的网站设计,看完之后是否会给你的网站留下深刻印象。这是评价网站设计最直接的判断类型。因此,视觉效果设计在网站设计中变得必不可少。视觉元素主要来自这些方面。
一、页面的视觉冲击
浏览一个页面时,需要考虑自己喜欢它的原因,所以不难看出,当你浏览一个强大的网站页面时,你会浏览一段时间,因为这个页面很吸引人够了,而且点击后还没有关闭,所以视觉冲击很重要,一定要抓住用户的眼球。
二、设计层次
设计还应该有清晰的主次层次,层层向下。交互设计师完成页面布局设计,突然评估页面的重点。在企业的推广中,也允许用户浏览和浏览。只有了解这些内容,才能充分发挥作用,设计出好的作品。
三、形式和内容统一
在设计网站时,注意设计页面的清晰度,让用户可以更快的浏览网站,快速体验网站完整的设计风格和内容。一个优秀的网站设计师会完美的展示网站的内容。 查看全部
网站设计中最基本的设计点来设计好我们的网站
就网站design 而言,它并没有我们想象的那么复杂。我们可以将用户体验作为网站设计中最基本的设计点来设计我们的网站。我们应该知道网站设计的价值必须得到用户的认可。对于网站,网页视觉设计的原则直接影响用户体验。换句话说,作为网站设计师,你需要考虑是否有人会看到你的网站设计,看完之后是否会给你的网站留下深刻印象。这是评价网站设计最直接的判断类型。因此,视觉效果设计在网站设计中变得必不可少。视觉元素主要来自这些方面。

一、页面的视觉冲击
浏览一个页面时,需要考虑自己喜欢它的原因,所以不难看出,当你浏览一个强大的网站页面时,你会浏览一段时间,因为这个页面很吸引人够了,而且点击后还没有关闭,所以视觉冲击很重要,一定要抓住用户的眼球。
二、设计层次
设计还应该有清晰的主次层次,层层向下。交互设计师完成页面布局设计,突然评估页面的重点。在企业的推广中,也允许用户浏览和浏览。只有了解这些内容,才能充分发挥作用,设计出好的作品。
三、形式和内容统一
在设计网站时,注意设计页面的清晰度,让用户可以更快的浏览网站,快速体验网站完整的设计风格和内容。一个优秀的网站设计师会完美的展示网站的内容。
深圳网站制作根据网站建设的基本原则进行详细分析!!
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-08-22 03:16
深圳网站制作根据网站建设的基本原则进行详细分析!!
网站7 基本构造原理
网站的设计和制作必须站在用户的角度。建网站的目的是为了提升公司形象,很好地展示公司业务,在各大搜索引擎,尤其是百度搜索排名中获得好的排名!今天深圳网站production将根据网站construction的基本原理进行详细解析!
第一个一、网站构造必须有明确的内容
如果你想成为网站的设计师,想要打造一个网站,首先要考虑的是网站的内容,包括网站的功能和用户的需求。你的网站 设计应该围绕这些方面进行设计。所以网站 一定要简单直接切入主题!最好让用户一眼就能找到想要的东西!
第一个二、网站设计一定要着眼于抓住用户的需求。
每一个浏览你网站的用户都是有目的的。如果用户无法从您的网站中快速找到想要的结构(如产品、图片、资源等),或者操作不方便,您可以通过鼠标轻触查找内容。你要问用户找结果,多次点击找结果或者找到结果,那你的网站构建就失败了,客户就会对你的网站失望。
第一个三、网站构造必须优化网站content
网站Content 是核心。 网站 在设计的某些方面是成功的。但是如果内容太差,发了很久才找到想要的东西,那么这个网站就不算成功了。
四、construction的网站一定是加载快,也就是打开速度一定要快
没有什么比下载一个页面需要很长时间更糟糕的了。标准网页不应大于 60k。 网站主页是网站的心脏。有的设计者说网页要在15s内加载,最好符合WEB标准化。我的建议是网站 尽快加载!方便用户查看!
第五、网站升级维护
时刻关注网站的操作。性能好的主机会随着访问者数量的增加而变慢。如果您不想失去访问者,那么您必须仔细计划。
六、部分坚持基本原则
即使你不懂HTML,也需要一个网页设计工具,比如Adobe、FrontPage等,还有现在被广泛使用的Dreamweaver。为了成功设计网站,您必须了解HTML 的工作原理。大多数网站 设计师应该学习 HTML。
第七、学HTML
用HTML网站设计可以控制整个过程。但是如果你是新手,你必须学习。 HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。
八、设计网站版块的框架
规划您的用户如何在最短的时间内浏览您的网站。 查看全部
深圳网站制作根据网站建设的基本原则进行详细分析!!
网站7 基本构造原理
网站的设计和制作必须站在用户的角度。建网站的目的是为了提升公司形象,很好地展示公司业务,在各大搜索引擎,尤其是百度搜索排名中获得好的排名!今天深圳网站production将根据网站construction的基本原理进行详细解析!
第一个一、网站构造必须有明确的内容
如果你想成为网站的设计师,想要打造一个网站,首先要考虑的是网站的内容,包括网站的功能和用户的需求。你的网站 设计应该围绕这些方面进行设计。所以网站 一定要简单直接切入主题!最好让用户一眼就能找到想要的东西!
第一个二、网站设计一定要着眼于抓住用户的需求。
每一个浏览你网站的用户都是有目的的。如果用户无法从您的网站中快速找到想要的结构(如产品、图片、资源等),或者操作不方便,您可以通过鼠标轻触查找内容。你要问用户找结果,多次点击找结果或者找到结果,那你的网站构建就失败了,客户就会对你的网站失望。
第一个三、网站构造必须优化网站content
网站Content 是核心。 网站 在设计的某些方面是成功的。但是如果内容太差,发了很久才找到想要的东西,那么这个网站就不算成功了。
四、construction的网站一定是加载快,也就是打开速度一定要快
没有什么比下载一个页面需要很长时间更糟糕的了。标准网页不应大于 60k。 网站主页是网站的心脏。有的设计者说网页要在15s内加载,最好符合WEB标准化。我的建议是网站 尽快加载!方便用户查看!
第五、网站升级维护
时刻关注网站的操作。性能好的主机会随着访问者数量的增加而变慢。如果您不想失去访问者,那么您必须仔细计划。
六、部分坚持基本原则
即使你不懂HTML,也需要一个网页设计工具,比如Adobe、FrontPage等,还有现在被广泛使用的Dreamweaver。为了成功设计网站,您必须了解HTML 的工作原理。大多数网站 设计师应该学习 HTML。
第七、学HTML
用HTML网站设计可以控制整个过程。但是如果你是新手,你必须学习。 HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。
八、设计网站版块的框架
规划您的用户如何在最短的时间内浏览您的网站。
关键词选择都是有一定策略的,一些经验总结分享给你
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-08-21 19:27
其实关键词choices 有一定的策略。一些经验总结分享给朋友,希望对你有帮助!
第一步:使用工具查询关键词的搜索情况
先选择与公司业务和行业密切相关的关键词,然后在百度竞价后台使用关键词工具查询关键词的精确搜索量,然后整理成表格供参考。
第二步:分析关键词的竞争
从我们整理的关键词搜索量表中,选择一些搜索量比较大的关键词,然后去百度搜索,因为关键词的搜索量通常有几万,如果全部对于搜索分析来说,有钱是不切实际的,所以这里要借助我们多年的经验和常识,先综合衡量,然后做一个比较准确的关键词选择,再分析网站上的排名百度首页,看看这些网站的各种优化表现和相关数据,作为我们的参考内容,为了优化我们的关键词,这里需要用到站长工具和关键词ranking查询工具来分析其他人的网站情况,例如:网站创建了多久,文章的收录情况,百度快照,网站内部优化,网站权重值,外链情况,其他关键词排名等等,有了这些参考标准,我们就可以分析一下我们自己的网站是否有机会上百度ho mepage,以及等待评估需要多长时间。
第三步:确定核心关键词和二级核心关键词
当我们几乎完成之前的工作时,这一步就容易多了。只需注意我们核心和子核心的关键词 分类就清楚了。一般核心关键词只有3-5个字,次要核心关键词有几十个字。核心关键词一般主要用于优化网站homepage,二级核心关键词优化一般围绕我们的产品或业务内容。
第四步:开发长尾关键词
做第一步的时候,我们组织的优化关键词都在我们的范围内,我们不得不考虑地域性,形成一个组合的长尾关键词。
第五步:网站内容结合关键词优化
当我们编辑文章更新网站的内容时,我们必须将我们的关键词马赛克结合到我们的文章中,围绕它进行描述,这样我们才能有更好的营销效果。但是在镶嵌关键词的时候,不能很生硬地放进去,而应该是顺滑自然的结合。一般的搜索引擎搜索规则是从上到下,从左到右,所以我们尽量把我们的关键词放在文章的前面,方便搜索引擎爬得更快。
也许,这些点你已经努力做到了,但是你的平台还是上不了百度首页!那我只能说,我们在努力改变的时候,别人也在努力,别人成功,那是因为别人的方法更好。我们可以多参考他们的做法。也可以咨询一些专业的SEO外包公司。他人的经验使我们成为良好的基石! SEO是一个很长的路要走。加油,朋友们,希望文章 能帮到你! 查看全部
关键词选择都是有一定策略的,一些经验总结分享给你
其实关键词choices 有一定的策略。一些经验总结分享给朋友,希望对你有帮助!
第一步:使用工具查询关键词的搜索情况
先选择与公司业务和行业密切相关的关键词,然后在百度竞价后台使用关键词工具查询关键词的精确搜索量,然后整理成表格供参考。
第二步:分析关键词的竞争
从我们整理的关键词搜索量表中,选择一些搜索量比较大的关键词,然后去百度搜索,因为关键词的搜索量通常有几万,如果全部对于搜索分析来说,有钱是不切实际的,所以这里要借助我们多年的经验和常识,先综合衡量,然后做一个比较准确的关键词选择,再分析网站上的排名百度首页,看看这些网站的各种优化表现和相关数据,作为我们的参考内容,为了优化我们的关键词,这里需要用到站长工具和关键词ranking查询工具来分析其他人的网站情况,例如:网站创建了多久,文章的收录情况,百度快照,网站内部优化,网站权重值,外链情况,其他关键词排名等等,有了这些参考标准,我们就可以分析一下我们自己的网站是否有机会上百度ho mepage,以及等待评估需要多长时间。
第三步:确定核心关键词和二级核心关键词
当我们几乎完成之前的工作时,这一步就容易多了。只需注意我们核心和子核心的关键词 分类就清楚了。一般核心关键词只有3-5个字,次要核心关键词有几十个字。核心关键词一般主要用于优化网站homepage,二级核心关键词优化一般围绕我们的产品或业务内容。
第四步:开发长尾关键词
做第一步的时候,我们组织的优化关键词都在我们的范围内,我们不得不考虑地域性,形成一个组合的长尾关键词。
第五步:网站内容结合关键词优化
当我们编辑文章更新网站的内容时,我们必须将我们的关键词马赛克结合到我们的文章中,围绕它进行描述,这样我们才能有更好的营销效果。但是在镶嵌关键词的时候,不能很生硬地放进去,而应该是顺滑自然的结合。一般的搜索引擎搜索规则是从上到下,从左到右,所以我们尽量把我们的关键词放在文章的前面,方便搜索引擎爬得更快。
也许,这些点你已经努力做到了,但是你的平台还是上不了百度首页!那我只能说,我们在努力改变的时候,别人也在努力,别人成功,那是因为别人的方法更好。我们可以多参考他们的做法。也可以咨询一些专业的SEO外包公司。他人的经验使我们成为良好的基石! SEO是一个很长的路要走。加油,朋友们,希望文章 能帮到你!
一个设计网站的主页面时要遵循的5点基本原则
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-08-21 07:03
一个好的网站是一个有效的销售工具,可以吸引更多网友的关注。就像一个好的文章或者广告一样,首先要引起读者的兴趣,然后引导他们做出某种行为。所以网站主页面的重要性不容忽视,否则网站会让观众很快失去兴趣。这样的网站可能会获得很高的点击率,但却无法产生预期的反响,更谈不上吸引网友进入下一级页面。
同样,一个成功的网站也有几个要素。以下是设计网站 主页时要遵循的 5 个基本原则:
1、要简单
您的网站 应该可以快速下载。如果你的网站收录太多的背景、JAVA程序、架构图、插件和炫目的图片,为了打动人需要很长时间才能下载,那么你的网站就面临危机。一家电话营销公司的研究表明,大多数人会在等待或等待 30 秒后考虑挂断电话。如果他们必须等待 30 秒以上才能完全下载您的网页,则查看者将离开。如果他们不得不等待,他们会放弃。
人们常说我们的社会进入了“信息革命”。与其这样说,不如称其为我们正在经历“获取信息”的革命。这种即时搜索信息的能力是互联网发展的基础。
除了下载时间,还要注意吸引观众注意力的时间很短。所以,你必须过滤你真正想要的信息。不要过度下载信息,也不要担心他们可能会错过您的中心思想。即使你的网站很有趣,如果他们不参与,你仍然没有利润。
2、有明确的目标
有效的网站 源于明智的商业计划。它必须有一个明确的目的,即它最终要引导什么样的市场行为和商业结果。如果你的网站 不是试图销售产品,或赢得消费者,或获得更多咨询,那么它还能做什么?总之,你想让浏览你网站的人做什么?
提出以下问题:您的网站 的目的是创造潜在的销售机会吗?你卖的是热门商品吗?您是否试图说服观众改变他们购买的品牌?您希望他们致电了解更多信息吗?您希望他们参与会员计划吗?
人们害怕混淆事物。如果您试图让您的观众做太多事情,尤其是在主页上,他们可能什么都不做。但是,如果你想给他提供很多选择,你应该先专注于某一点,然后针对他们的不同需求创建二级或更多的页面,然后引导他们在适当的地方进行连接。从根本上说,您必须完善您的市场信息。最好选择一个重要的话题,让其他相关信息围绕它传播。
3、清楚
当我们浏览一本书时,封面往往是第一个吸引我们注意力的地方。俗话说,“不要以封面来判断一本书的质量”同样是一个简单的真理,因为我们有这样做的自然倾向。
所以,网站 的主页就像“一本书的封面”。它应该引导读者深入了解网站,而不是要求他们立即采取行动(除非您的整个网站 只有一页)。主页上陈述的句子应该简短且有针对性,以便读者可以清楚地知道您在说什么。使用能够捕捉读者心理的粗体标题和副标题来突出主题和您网站 提供的主要业务。
其实,列举一下浏览你的网站的所有好处,重点应该是传达一个信息,这就是为什么浏览者需要往下看。一个好的技巧是用banner的形式表达你列出的好处(比如帖子可以写:“登录网站,你可以得到……”,“在这个网站,你会发现...”,或“您必须登录的原因...”)
以子类型的形式列出奖励,不仅给读者视觉上的提醒,而且更有效,因为它简洁、简洁、简洁,一连串的词可以产生很大的效果。请记住,消费者购买的是您的福利,而不仅仅是产品。因此,您的主页应突出浏览网站 的好处,而不仅仅是您网站 的特征。它必须给冲浪者一个足够的理由继续探索网站。
但是,这还是要强调优先级,首先是存在的差距(问题与解决方案之间的差距)。然后展示您的网站 可以提供什么样的解决方案。具体方法是一步步引导他们进入网站,并告诉访问者如何填补空白。换句话说,主页必须识别问题并准确说明您将如何解决问题。
4、突出重点
俗话说:你不可能满足所有人的所有愿望。但是,您应该有一个准确的市场定位:满足某些特定群体的需求。这总比撒网撒满天要好。
换句话说,您必须了解消费者和观众,并知道是什么促使他们进行消费。毫无疑问,您必须为此付出很多努力,但您也必须像激光一样专注于您的目标客户。这样,你的网站就会深深烙印在他们的脑海中。
当你的网站细化了市场信息,针对某个客户群,那么浏览者点击你的主页就接受了你的一半。然后,剩下的 50% 取决于您的内容(例如文本内容、提供的服务和销售重点等)。由于人们没有时间去探索整个网站,去寻找自己需要的东西,更不用说用搜索引擎在整个互联网上寻找或搜索,正确的市场定位就显得尤为重要。
5、要专业
对于那些网站观众来说,第一印象非常重要,有些人受到网站主页的影响很大。事实上,销售从这里开始。颜色的构成,信息的组合,可以快速下载的有吸引力的图表,最重要的是正确的市场定位。它们是专业、可重复和受人尊敬的网站 的重要因素。 查看全部
一个设计网站的主页面时要遵循的5点基本原则
一个好的网站是一个有效的销售工具,可以吸引更多网友的关注。就像一个好的文章或者广告一样,首先要引起读者的兴趣,然后引导他们做出某种行为。所以网站主页面的重要性不容忽视,否则网站会让观众很快失去兴趣。这样的网站可能会获得很高的点击率,但却无法产生预期的反响,更谈不上吸引网友进入下一级页面。
同样,一个成功的网站也有几个要素。以下是设计网站 主页时要遵循的 5 个基本原则:
1、要简单
您的网站 应该可以快速下载。如果你的网站收录太多的背景、JAVA程序、架构图、插件和炫目的图片,为了打动人需要很长时间才能下载,那么你的网站就面临危机。一家电话营销公司的研究表明,大多数人会在等待或等待 30 秒后考虑挂断电话。如果他们必须等待 30 秒以上才能完全下载您的网页,则查看者将离开。如果他们不得不等待,他们会放弃。
人们常说我们的社会进入了“信息革命”。与其这样说,不如称其为我们正在经历“获取信息”的革命。这种即时搜索信息的能力是互联网发展的基础。
除了下载时间,还要注意吸引观众注意力的时间很短。所以,你必须过滤你真正想要的信息。不要过度下载信息,也不要担心他们可能会错过您的中心思想。即使你的网站很有趣,如果他们不参与,你仍然没有利润。
2、有明确的目标
有效的网站 源于明智的商业计划。它必须有一个明确的目的,即它最终要引导什么样的市场行为和商业结果。如果你的网站 不是试图销售产品,或赢得消费者,或获得更多咨询,那么它还能做什么?总之,你想让浏览你网站的人做什么?
提出以下问题:您的网站 的目的是创造潜在的销售机会吗?你卖的是热门商品吗?您是否试图说服观众改变他们购买的品牌?您希望他们致电了解更多信息吗?您希望他们参与会员计划吗?
人们害怕混淆事物。如果您试图让您的观众做太多事情,尤其是在主页上,他们可能什么都不做。但是,如果你想给他提供很多选择,你应该先专注于某一点,然后针对他们的不同需求创建二级或更多的页面,然后引导他们在适当的地方进行连接。从根本上说,您必须完善您的市场信息。最好选择一个重要的话题,让其他相关信息围绕它传播。
3、清楚
当我们浏览一本书时,封面往往是第一个吸引我们注意力的地方。俗话说,“不要以封面来判断一本书的质量”同样是一个简单的真理,因为我们有这样做的自然倾向。
所以,网站 的主页就像“一本书的封面”。它应该引导读者深入了解网站,而不是要求他们立即采取行动(除非您的整个网站 只有一页)。主页上陈述的句子应该简短且有针对性,以便读者可以清楚地知道您在说什么。使用能够捕捉读者心理的粗体标题和副标题来突出主题和您网站 提供的主要业务。
其实,列举一下浏览你的网站的所有好处,重点应该是传达一个信息,这就是为什么浏览者需要往下看。一个好的技巧是用banner的形式表达你列出的好处(比如帖子可以写:“登录网站,你可以得到……”,“在这个网站,你会发现...”,或“您必须登录的原因...”)
以子类型的形式列出奖励,不仅给读者视觉上的提醒,而且更有效,因为它简洁、简洁、简洁,一连串的词可以产生很大的效果。请记住,消费者购买的是您的福利,而不仅仅是产品。因此,您的主页应突出浏览网站 的好处,而不仅仅是您网站 的特征。它必须给冲浪者一个足够的理由继续探索网站。
但是,这还是要强调优先级,首先是存在的差距(问题与解决方案之间的差距)。然后展示您的网站 可以提供什么样的解决方案。具体方法是一步步引导他们进入网站,并告诉访问者如何填补空白。换句话说,主页必须识别问题并准确说明您将如何解决问题。
4、突出重点
俗话说:你不可能满足所有人的所有愿望。但是,您应该有一个准确的市场定位:满足某些特定群体的需求。这总比撒网撒满天要好。
换句话说,您必须了解消费者和观众,并知道是什么促使他们进行消费。毫无疑问,您必须为此付出很多努力,但您也必须像激光一样专注于您的目标客户。这样,你的网站就会深深烙印在他们的脑海中。
当你的网站细化了市场信息,针对某个客户群,那么浏览者点击你的主页就接受了你的一半。然后,剩下的 50% 取决于您的内容(例如文本内容、提供的服务和销售重点等)。由于人们没有时间去探索整个网站,去寻找自己需要的东西,更不用说用搜索引擎在整个互联网上寻找或搜索,正确的市场定位就显得尤为重要。
5、要专业
对于那些网站观众来说,第一印象非常重要,有些人受到网站主页的影响很大。事实上,销售从这里开始。颜色的构成,信息的组合,可以快速下载的有吸引力的图表,最重要的是正确的市场定位。它们是专业、可重复和受人尊敬的网站 的重要因素。
为什么要做一个好的网站开发设计?普通能看不行吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-08-21 00:26
一个好的网站development 在设计上绝对是一流的。为什么要做一个好的网站development 设计?可以正常吗?想想现在的互联网时代,基本上所有的公司都有网站的情况。那么当数量无法比较的时候,就是比较质量的时候,客户通过多项选择来确定最终的合作企业。在这里,应该有一个高层网站开发设计的时候,赢得客户的机会也会大大增加。如果你想开发和设计网站,你必须遵循这些重要的原则。
1、OK网站theme
我们写文章的时候,首先要确定主题。只有主题明确了,才不会偏离主题。在浏览各种网页时,我们通常会注意到。 网站 是一个很大的话题。当你在寻找你想要浏览的内容时,你也会根据过滤主题找到这个页面。话题越集中,越有吸引力,被发现的速度也越快。
2、网站中的字体设置尽量一致
用户在浏览内容时会感到视觉疲劳。现在互联网发展如此之快,信息无处不在。研究表明,当用户浏览网站时,如果网站中的颜色较多或者网站中使用了几种字体,用户通常会自动过滤掉差异较大的颜色,或者与大多数字体不同的字体。不同。不同的是,用户下意识地认为这些东西是广告。所以在设计网站时,我们网站设计师应该尽量使用相同的字体,保持相同的颜色。
3、网页形式和内容统一
要形成一个含义丰富多样、形式多样的统一网页结构,形式语言必须与网页内容相匹配,才能体现出内容丰富多彩的含义。 网站设计要以空间、文字、图形的交互为主。这种关系建立了整体平衡状态并产生和谐感。点和线作为视觉语言的基本元素,相互穿插,相互衬托,相得益彰,形成更好的网页效果。
4、clear enterprise网站目标用户群
分析用户需求,网站设计开发是展示企业品牌形象、介绍、销售和服务,体现企业发展战略的重要方式。 网站设计目的必须明确,根据用户需求、市场情况、公司自身发展情况等一系列问题综合分析。
5、结构一致性
包括网站布局、文字布局、导航、图片位置一致性、保持网站或公司名称、企业标志、公司联系方式等标志性元素的统一,统一颜色,标准色彩表现网站图片和内涵颜色,用于网站标志、标题、主菜单和主色块导航是网站的重要组成部分。具有企业特色的导航将给访问者留下深刻印象,同时保持字体一致。性。
以上五项原则在做网站开发设计时需要注意和执行。严格按照这个,网站development 肯定会有更好的结果。希望这篇文章能帮到你。 查看全部
为什么要做一个好的网站开发设计?普通能看不行吗?
一个好的网站development 在设计上绝对是一流的。为什么要做一个好的网站development 设计?可以正常吗?想想现在的互联网时代,基本上所有的公司都有网站的情况。那么当数量无法比较的时候,就是比较质量的时候,客户通过多项选择来确定最终的合作企业。在这里,应该有一个高层网站开发设计的时候,赢得客户的机会也会大大增加。如果你想开发和设计网站,你必须遵循这些重要的原则。

1、OK网站theme
我们写文章的时候,首先要确定主题。只有主题明确了,才不会偏离主题。在浏览各种网页时,我们通常会注意到。 网站 是一个很大的话题。当你在寻找你想要浏览的内容时,你也会根据过滤主题找到这个页面。话题越集中,越有吸引力,被发现的速度也越快。
2、网站中的字体设置尽量一致
用户在浏览内容时会感到视觉疲劳。现在互联网发展如此之快,信息无处不在。研究表明,当用户浏览网站时,如果网站中的颜色较多或者网站中使用了几种字体,用户通常会自动过滤掉差异较大的颜色,或者与大多数字体不同的字体。不同。不同的是,用户下意识地认为这些东西是广告。所以在设计网站时,我们网站设计师应该尽量使用相同的字体,保持相同的颜色。
3、网页形式和内容统一
要形成一个含义丰富多样、形式多样的统一网页结构,形式语言必须与网页内容相匹配,才能体现出内容丰富多彩的含义。 网站设计要以空间、文字、图形的交互为主。这种关系建立了整体平衡状态并产生和谐感。点和线作为视觉语言的基本元素,相互穿插,相互衬托,相得益彰,形成更好的网页效果。
4、clear enterprise网站目标用户群
分析用户需求,网站设计开发是展示企业品牌形象、介绍、销售和服务,体现企业发展战略的重要方式。 网站设计目的必须明确,根据用户需求、市场情况、公司自身发展情况等一系列问题综合分析。
5、结构一致性
包括网站布局、文字布局、导航、图片位置一致性、保持网站或公司名称、企业标志、公司联系方式等标志性元素的统一,统一颜色,标准色彩表现网站图片和内涵颜色,用于网站标志、标题、主菜单和主色块导航是网站的重要组成部分。具有企业特色的导航将给访问者留下深刻印象,同时保持字体一致。性。
以上五项原则在做网站开发设计时需要注意和执行。严格按照这个,网站development 肯定会有更好的结果。希望这篇文章能帮到你。
网站设计需要掌握的三个原则,你知道几个?
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2021-08-20 23:31
我们都知道一个好的网站加载时间不能超过7秒,所以在设计网站时一定要尽量简化代码,比如减少对css、js、@的调用使用网站图片和视频的关键是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。我们来看看网站在设计中需要掌握的三个原则。
1、网站必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在网站 中找到他们需要的东西。用户讨厌什么?当然,这是骗你点击,因为用户点击后发现没有自己需要的信息,会对体验产生负面影响。所以网站必须提供有用的内容。
2、做好传播设计网站
网站 类似于互联网上的企业名片。不仅让用户知道你在做什么,让用户通过网站与公司互动也很重要。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。 网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。
3、网站详细表达
网站 设计表达什么,如何表达给用户,这方面应该有清楚的认识。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站内页应该怎么布局内容等等,都是需要实现的by 网站设计师根据客户需求,通过了解客户的业务和用户的需求是合理的网站需要突出展示的。这样区分主次,让网站的设计有层次感,用户浏览时更容易把握主题。
大家都知道网站设计需要涉及很多因素,而网站的类型不同,设计中要体现的内容也不同,比如对于一个企业网站,他们要做什么做的就是突出产品和品牌的特色,主要是展示产品和企业信息。但对于一个电商网站来说,关键是要突出产品的特点,促进消费者的购买。所以这两个网站的设计会有所不同,但总的来说还是要遵守以上原则。
如无特殊说明文章为凡客原创,请注明来自2304.html 查看全部
网站设计需要掌握的三个原则,你知道几个?
我们都知道一个好的网站加载时间不能超过7秒,所以在设计网站时一定要尽量简化代码,比如减少对css、js、@的调用使用网站图片和视频的关键是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。我们来看看网站在设计中需要掌握的三个原则。
1、网站必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在网站 中找到他们需要的东西。用户讨厌什么?当然,这是骗你点击,因为用户点击后发现没有自己需要的信息,会对体验产生负面影响。所以网站必须提供有用的内容。
2、做好传播设计网站
网站 类似于互联网上的企业名片。不仅让用户知道你在做什么,让用户通过网站与公司互动也很重要。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。 网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。
3、网站详细表达
网站 设计表达什么,如何表达给用户,这方面应该有清楚的认识。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站内页应该怎么布局内容等等,都是需要实现的by 网站设计师根据客户需求,通过了解客户的业务和用户的需求是合理的网站需要突出展示的。这样区分主次,让网站的设计有层次感,用户浏览时更容易把握主题。
大家都知道网站设计需要涉及很多因素,而网站的类型不同,设计中要体现的内容也不同,比如对于一个企业网站,他们要做什么做的就是突出产品和品牌的特色,主要是展示产品和企业信息。但对于一个电商网站来说,关键是要突出产品的特点,促进消费者的购买。所以这两个网站的设计会有所不同,但总的来说还是要遵守以上原则。
如无特殊说明文章为凡客原创,请注明来自2304.html
主页对公司收入的影响要比简单的商务增收方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-08-20 05:22
在任何网站上,首页都是最重要的页面,它的访问量会比其他页面多。主页对公司收入的影响比简单的经营方式要大得多:主页使公司面向外部世界。在做任何生意之前,越来越多的潜在客户会看公司的网上形象——不管公司是否在网上有真实的商业活动。 =版权软件下载学院版权=
首页最重要的功能是可以展示公司概况,可以展示其相对于竞争对手或现实世界的优势,还可以向访问首页的用户展示其提供的产品或服务。我们的设计必须能够让用户访问各种功能,而不是把这些功能塞进首页,让没有经验的用户感到迷茫,突出重点,一目了然,充分理解用户的用途,这些都是主页设计的关键。
网站应该易于使用,并遵循一些设计约定——因为用户在访问每个网站时很难记住任何特殊的交互提示,所以更多的时间会花在更易于使用的网站上在设计公司主页时,遵循这些原则尤为重要。因为如果不遵循这些原则,赌注就太大了。主页通常是吸引和留住客户的第一个(也可能是最后一个)机会。在这方面,主页与报纸的头版非常相似。所有首页都应该像报纸的头版一样对待,编辑应该决定发布重要内容并确保风格的一致性和连续性。
当然,这些只是指导方针,不是普遍公理。有例外。虽然遵循这些原则可以大大提高主页的作用,但你仍然需要与特定用户进行沟通,学习相关领域的知识,并进行实际用户测试,将不断反馈的信息整合到开发周期中。如果您的决定与这些原则和这些设计原则不同,您的决定应基于特定的用户反馈。
日期时间和数字:
用户需要了解他们看到的信息是最新的,但他们不需要看到每个条目的日期和时间。
1.仅对时间敏感的信息显示日期和时间。
对于时间不敏感的信息,不要显示时间和日期,也不要显示星期几。
2、显示上次更新的时间,而不是计算机生成的时间。
3、日期的书写
不要只用数字来表示日期,比如“01/02/03”,可能是2月1日,也可能是1月2日,因为有些国家的习惯不同。
4.显示数字列表时,对齐小数点。
对主页进行少量优化可以减少主页上的混乱程度。
----------------------------------------------- ---------------------------------
繁荣的社区:=
在主页上,繁荣社区的最佳方式是展示网站 可以将人们联系在一起的内容。
1.如果网站支持用户社区,例如提供聊天室或其他讨论工具,请勿将其用作一般链接。
相反,列出主页上讨论的实际主题并提供任何相关的时间表。
2、不要在business网站上提供“留言簿”。
这让网站看起来很业余,并没有给客户带来任何好处。当然,个人网站不属于这种情况。
采集用户信息:
许多网站开始要求用户提供主页上的信息,例如用户的电子邮件地址。绝大多数网站 没有向用户解释为什么用户应该这样做。一般情况下,很多用户(更不用说有经验的用户)直接放弃填写个人信息,因为他们知道满足这些要求后,往往会收到很多意想不到的邮件,收件箱已满。
1.不要在首页直接提供注册链接,而是说明用户注册的好处。
用户访问网站不是为了注册,但如果理由是好的,他们可能会注册。然而,许多网站在主页上提供了注册链接,但没有解释用户为什么要注册。
2.敏感信息的采集不要太固执。
诚然,业务需求可能需要用户填写身份证、工作单位和家庭电话号码等敏感信息。大多数用户对此类请求非常抗拒。因此,除了解释为什么需要采集这些信息外,用户不能被要求填写这些信息。 (除非必要)
----------------------------------------------- ---------------------------------
个性化:
如果一个个性化主页不需要用户做很多设置,或者根本不需要用户做任何设置,都可以给用户带来价值,而且效果相当不错。如果首页能够根据用户过去在网站上的行为做出智能判断或相关建议,或者能够根据用户所处的地理位置提供特殊的内容,用户将受益匪浅。
但是,不允许用户自定义主页基本外观的各种功能,例如颜色模式。这是专注于引入更好的设计界面的更好方法,将来大多数用户将更容易阅读。最好尊重用户的浏览器设置。例如,使用相对字体大小而不是绝对字体大小。
网站荣誉:
用户访问网站查看内容。避免在主页上充斥对网站 的无用赞美,或告诉用户您的网站 有多棒。
1、不要浪费宝贵的空间来赞美网站的搜索引擎、设计公司、喜欢浏览的公司,或者界面背后的技术。
用户实际上并不关心这些。每次添加这样的条目,都会增加页面的整体复杂度,减少用户对真实内容的关注。如果这些项目链接到其他网站,也会让用户在这些网站中迷路。
2、控制网站获得的点赞内容。
绝大多数用户并不关心您的网站 是否被某些人选为“今日热门网站”之类的。但同时,独立权威机构发布的表扬、认证和优秀站点评价也是增加网站可信度的一种方式。在建立信任方面,产品质量或服务奖励通常比网站自己的奖励更有帮助。无论如何,不要过分强调这些奖项的内容,以免引起用户反感。而且,过分强调去年获得的奖项也会降低可信度,因为它们表明网站最近没有做任何值得称道的事情。
----------------------------------------------- ---------------------------------
紧急事件处理:
有时候网站有问题,或者公司受到突发事件的影响。当这些事故发生时,及时更新主页,提供用户需要的相关信息很重要。
1.如果网站瘫痪,或者网站的重要部分无法使用,必须在首页明确说明。
解释修复故障需要多长时间,而不是仅仅说“稍后再试”、“稍后再试”等等。在网站瘫痪期间,还应该通知用户可以做其他事情,例如:“我们的客服部随时为您服务,电话:-6342791”。将网站 上的这些信息作为关键信息保留,而不是在网站 的某些部分向用户展示诸如“正在建设中”之类的信息。 (主编:大宝库) 查看全部
主页对公司收入的影响要比简单的商务增收方法
在任何网站上,首页都是最重要的页面,它的访问量会比其他页面多。主页对公司收入的影响比简单的经营方式要大得多:主页使公司面向外部世界。在做任何生意之前,越来越多的潜在客户会看公司的网上形象——不管公司是否在网上有真实的商业活动。 =版权软件下载学院版权=
首页最重要的功能是可以展示公司概况,可以展示其相对于竞争对手或现实世界的优势,还可以向访问首页的用户展示其提供的产品或服务。我们的设计必须能够让用户访问各种功能,而不是把这些功能塞进首页,让没有经验的用户感到迷茫,突出重点,一目了然,充分理解用户的用途,这些都是主页设计的关键。
网站应该易于使用,并遵循一些设计约定——因为用户在访问每个网站时很难记住任何特殊的交互提示,所以更多的时间会花在更易于使用的网站上在设计公司主页时,遵循这些原则尤为重要。因为如果不遵循这些原则,赌注就太大了。主页通常是吸引和留住客户的第一个(也可能是最后一个)机会。在这方面,主页与报纸的头版非常相似。所有首页都应该像报纸的头版一样对待,编辑应该决定发布重要内容并确保风格的一致性和连续性。
当然,这些只是指导方针,不是普遍公理。有例外。虽然遵循这些原则可以大大提高主页的作用,但你仍然需要与特定用户进行沟通,学习相关领域的知识,并进行实际用户测试,将不断反馈的信息整合到开发周期中。如果您的决定与这些原则和这些设计原则不同,您的决定应基于特定的用户反馈。
日期时间和数字:
用户需要了解他们看到的信息是最新的,但他们不需要看到每个条目的日期和时间。
1.仅对时间敏感的信息显示日期和时间。
对于时间不敏感的信息,不要显示时间和日期,也不要显示星期几。
2、显示上次更新的时间,而不是计算机生成的时间。
3、日期的书写
不要只用数字来表示日期,比如“01/02/03”,可能是2月1日,也可能是1月2日,因为有些国家的习惯不同。
4.显示数字列表时,对齐小数点。
对主页进行少量优化可以减少主页上的混乱程度。
----------------------------------------------- ---------------------------------
繁荣的社区:=
在主页上,繁荣社区的最佳方式是展示网站 可以将人们联系在一起的内容。
1.如果网站支持用户社区,例如提供聊天室或其他讨论工具,请勿将其用作一般链接。
相反,列出主页上讨论的实际主题并提供任何相关的时间表。
2、不要在business网站上提供“留言簿”。
这让网站看起来很业余,并没有给客户带来任何好处。当然,个人网站不属于这种情况。
采集用户信息:
许多网站开始要求用户提供主页上的信息,例如用户的电子邮件地址。绝大多数网站 没有向用户解释为什么用户应该这样做。一般情况下,很多用户(更不用说有经验的用户)直接放弃填写个人信息,因为他们知道满足这些要求后,往往会收到很多意想不到的邮件,收件箱已满。
1.不要在首页直接提供注册链接,而是说明用户注册的好处。
用户访问网站不是为了注册,但如果理由是好的,他们可能会注册。然而,许多网站在主页上提供了注册链接,但没有解释用户为什么要注册。
2.敏感信息的采集不要太固执。
诚然,业务需求可能需要用户填写身份证、工作单位和家庭电话号码等敏感信息。大多数用户对此类请求非常抗拒。因此,除了解释为什么需要采集这些信息外,用户不能被要求填写这些信息。 (除非必要)
----------------------------------------------- ---------------------------------
个性化:
如果一个个性化主页不需要用户做很多设置,或者根本不需要用户做任何设置,都可以给用户带来价值,而且效果相当不错。如果首页能够根据用户过去在网站上的行为做出智能判断或相关建议,或者能够根据用户所处的地理位置提供特殊的内容,用户将受益匪浅。
但是,不允许用户自定义主页基本外观的各种功能,例如颜色模式。这是专注于引入更好的设计界面的更好方法,将来大多数用户将更容易阅读。最好尊重用户的浏览器设置。例如,使用相对字体大小而不是绝对字体大小。
网站荣誉:
用户访问网站查看内容。避免在主页上充斥对网站 的无用赞美,或告诉用户您的网站 有多棒。
1、不要浪费宝贵的空间来赞美网站的搜索引擎、设计公司、喜欢浏览的公司,或者界面背后的技术。
用户实际上并不关心这些。每次添加这样的条目,都会增加页面的整体复杂度,减少用户对真实内容的关注。如果这些项目链接到其他网站,也会让用户在这些网站中迷路。
2、控制网站获得的点赞内容。
绝大多数用户并不关心您的网站 是否被某些人选为“今日热门网站”之类的。但同时,独立权威机构发布的表扬、认证和优秀站点评价也是增加网站可信度的一种方式。在建立信任方面,产品质量或服务奖励通常比网站自己的奖励更有帮助。无论如何,不要过分强调这些奖项的内容,以免引起用户反感。而且,过分强调去年获得的奖项也会降低可信度,因为它们表明网站最近没有做任何值得称道的事情。
----------------------------------------------- ---------------------------------
紧急事件处理:
有时候网站有问题,或者公司受到突发事件的影响。当这些事故发生时,及时更新主页,提供用户需要的相关信息很重要。
1.如果网站瘫痪,或者网站的重要部分无法使用,必须在首页明确说明。
解释修复故障需要多长时间,而不是仅仅说“稍后再试”、“稍后再试”等等。在网站瘫痪期间,还应该通知用户可以做其他事情,例如:“我们的客服部随时为您服务,电话:-6342791”。将网站 上的这些信息作为关键信息保留,而不是在网站 的某些部分向用户展示诸如“正在建设中”之类的信息。 (主编:大宝库)
设计网站的主题定位制作网站介绍及注意事项!!
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-08-18 21:28
1、网站的话题定位制作网站首先考虑网站topic。一个好的网站不仅要有美貌、个性、创意,还要有品质。 网站的内容是最重要的因素,空洞的网站对人没有吸引力。
(1)网站的题材目前网站的题材主要包括:新闻、体育、聊天、即时通讯、ICQ、社区、邮件列表、计算机技术、网站开发、娱乐、旅游、参考、资讯、求职、家庭、教育、生活、时尚、电子商务和一些网站反映个人特点和爱好。
(2)Positioning 主题建议 主题应该是你最擅长和最感兴趣的; 主题要小而精; 主题不要太激进或目标太高; 反映你自己的个性。
(3)网站的名字
2、Data 采集 互联网的强大之处在于其丰富的资源,可以采集尽可能多的信息,并按照一定的规则组织起来。还要精心设计一些别人没有的东西,体现自己的个性。
3、结构设计
(1)Columns and Sections 网站的结构设计其实是对网站的列和section的合理设计。一是要突出主题;二是要有网站指南或者更新列表等等;接下来一定要有一个和读者交流的专栏;最后最好有一个说明栏,方便网友们。
(2)目录结构设计目录结构设计要注意以下几点: 根据栏目内容创建子目录; 在每个主目录下分别创建一个图片目录; 目录层次不要太深; 避免使用中文目录; 尽量使用清晰的目录。
4、形象设计
(1)网站标志:设计网站标志。
(2)网站的标准色
(3)网站的标准字体
(4)网站的宣传口号
5、主页设计
6、其他页面设计
7、网站策划
(1)使用文件夹保存文档
(2)使用合理的文件名
(3)使用模板和库
(4)使用ALT
8、define 站点
9、Home Production 页面属性设置; 表格设计; 填写内容; 添加链接和互动; 添加其他内容。
10、测试
11、申请域名和空间
12、site 文件上传
13、网站推广
1、设计阶段
(1)选择主题
互联网上的网页主体众多。主题的选择取决于网页的内容。人们一般不会选择自己不熟悉的主题,而是选择自己最感兴趣或非常熟悉的主题作为网页主题,当然专业的网页制作公司除外。 例如,集邮家的主题可能是“邮票大观园”,而美食家可能会使用“吃得饱是福”作为其网页的主题。
网页主题的选择必须鲜明、鲜明、不包罗万象、敢于创新。
规划结构
场地的结构就像高层建筑建造之前的蓝图设计。规划点是将站点中的每个网页以树状结构列出,网页内容可以省略,只要大致说明要显示的内管即可。
在网站整体结构规划好之后,还要进一步设计网站各个页面的栏目和布局。
(2)采集和处理材料
如果场地是高层建筑,那么材料就是建筑材料。有些建筑材料可以直接使用,有些材料需要经过加工或集成才能使用。同样,采集到的制作网页的素材,有的可以直接使用,有的需要通过其他软件进行处理才能满足网页内容的需要。
速菜的内容主要包括文字、图片、动画、声音、视频、节目等,江采集的资料分门别类存放,需要的时候可以快速找到。 (
分析如下:
1、 首先下载并安装Dreamweaver,打开后新建一个网页,一般选择“HTML”创建网页。选择“经典”界面有助于我们更方便地使用本软件。
2、 下面选择这三个接口,code,split,design。一般设计默认界面。对于新手来说,这个功能是可视化的,可以让网页变得更好。
3、 让我们制作网站 站点并在计算机上创建一个文件作为根目录。 网站创建的所有文件和网页都保存在这个文件中。该站点的目的是使您的网站 页面之间的框架清晰。还要为站点命名。
4、 然后在站点根目录创建一个专用于存放网站图片的文件,并设置默认值。这样你添加到这个网站的所有图片都会自动保存到这个文件中,不会丢失。请注意,文件名应为英文。下面我用我创建的(篮球信息网)来介绍,点击右下角的篮球信息网-下拉点击管理站点-点击高级设置-设置默认图片文件夹为新创建的图片。保存。
5、我们做这个网站主页,先学会加图片。插入-图像-选择要添加的材料。点击图片,可编辑下方属性,修改图片大小,添加超链接等。让我修改图片的大小作为演示。
6、学习在下面添加文字。编辑“篮球信息网”,以下属性可以设置文字字体,添加超链接等,点击页面属性,可以详细编辑文字属性。
7、 网页基本上是文字和图片的结合。添加视频需要学习者搜索 Dreamweaver 视频进行学习。制作网页后记得保存。左上角的文件-保存。
8、 最后,我们学习添加超链接。我使用我创建的第二个网页作为演示。选择篮球信息网文字,点击页面底部的属性-链接-点击小文件按钮-选择第一个网页,篮球信息网文字变为蓝色。这是网站内部链接,相反有外部链接。如图添加,一定要写。
9、 最后,我们浏览网页。左上角文件-在浏览器中浏览网页,点击网页中的两个链接即可到达指定网页。
扩展信息:
网页设计
设计网站要注意两点:整体风格和配色。
风格
网站的整体风格和创意设计是最难学的。难点在于没有固定的模式可以参考和模仿。给你一个主题,任何两个人都不可能设计出一模一样的网站。
风格是抽象的。指网站的整体形象给浏览者的整体印象。这个“整体形象”包括网站的CI(标志、颜色、字体、标语)、布局、浏览方式、交互性、文字、基调、内容价值、存在意义、网站荣誉等诸多因素。
颜色搭配
无论是平面设计还是网页设计,颜色始终是最重要的部分。当我们远离显示屏时,我们看到的不是漂亮的布局或漂亮的图片,而是网页的颜色。
网页配色技巧:
1.使用颜色:这里是先选择一种颜色,然后调整透明度或饱和度,使页面看起来颜色均匀,有层次感;
2.使用两种颜色:先选择一种颜色,然后选择其对比色;
3.使用颜色系列:简单的说,使用一种感知颜色,比如淡蓝、淡黄、淡绿;或大地黄、大地灰、大地蓝。
在网页的配色中,有一些误区要牢记:
1.不要用所有的颜色,尽量控制在三到五种颜色内;
2.背景与上一段文字的对比度要尽量大(不要使用复杂的图案作为背景),以突出正文内容。
参考:百度百科:设计
网页设计制作教程
第一章基础
1.INTERNET 和 WWW
INTERNET的功能和应用
1.信息获取与发布
2.电子邮件
3.在线交流
4.电子商务
5.网络电话
6.在线交易处理
7.远程登录
8.文件传输
9.电子布告栏
10。万维网
11。互联网的其他应用
1.2WWW 简介
1.网页、网页文件和网站 查看全部
设计网站的主题定位制作网站介绍及注意事项!!
1、网站的话题定位制作网站首先考虑网站topic。一个好的网站不仅要有美貌、个性、创意,还要有品质。 网站的内容是最重要的因素,空洞的网站对人没有吸引力。
(1)网站的题材目前网站的题材主要包括:新闻、体育、聊天、即时通讯、ICQ、社区、邮件列表、计算机技术、网站开发、娱乐、旅游、参考、资讯、求职、家庭、教育、生活、时尚、电子商务和一些网站反映个人特点和爱好。
(2)Positioning 主题建议 主题应该是你最擅长和最感兴趣的; 主题要小而精; 主题不要太激进或目标太高; 反映你自己的个性。
(3)网站的名字
2、Data 采集 互联网的强大之处在于其丰富的资源,可以采集尽可能多的信息,并按照一定的规则组织起来。还要精心设计一些别人没有的东西,体现自己的个性。
3、结构设计
(1)Columns and Sections 网站的结构设计其实是对网站的列和section的合理设计。一是要突出主题;二是要有网站指南或者更新列表等等;接下来一定要有一个和读者交流的专栏;最后最好有一个说明栏,方便网友们。
(2)目录结构设计目录结构设计要注意以下几点: 根据栏目内容创建子目录; 在每个主目录下分别创建一个图片目录; 目录层次不要太深; 避免使用中文目录; 尽量使用清晰的目录。
4、形象设计
(1)网站标志:设计网站标志。
(2)网站的标准色
(3)网站的标准字体
(4)网站的宣传口号
5、主页设计
6、其他页面设计
7、网站策划
(1)使用文件夹保存文档
(2)使用合理的文件名
(3)使用模板和库
(4)使用ALT
8、define 站点
9、Home Production 页面属性设置; 表格设计; 填写内容; 添加链接和互动; 添加其他内容。
10、测试
11、申请域名和空间
12、site 文件上传
13、网站推广
1、设计阶段
(1)选择主题
互联网上的网页主体众多。主题的选择取决于网页的内容。人们一般不会选择自己不熟悉的主题,而是选择自己最感兴趣或非常熟悉的主题作为网页主题,当然专业的网页制作公司除外。 例如,集邮家的主题可能是“邮票大观园”,而美食家可能会使用“吃得饱是福”作为其网页的主题。
网页主题的选择必须鲜明、鲜明、不包罗万象、敢于创新。
规划结构
场地的结构就像高层建筑建造之前的蓝图设计。规划点是将站点中的每个网页以树状结构列出,网页内容可以省略,只要大致说明要显示的内管即可。
在网站整体结构规划好之后,还要进一步设计网站各个页面的栏目和布局。
(2)采集和处理材料
如果场地是高层建筑,那么材料就是建筑材料。有些建筑材料可以直接使用,有些材料需要经过加工或集成才能使用。同样,采集到的制作网页的素材,有的可以直接使用,有的需要通过其他软件进行处理才能满足网页内容的需要。
速菜的内容主要包括文字、图片、动画、声音、视频、节目等,江采集的资料分门别类存放,需要的时候可以快速找到。 (
分析如下:
1、 首先下载并安装Dreamweaver,打开后新建一个网页,一般选择“HTML”创建网页。选择“经典”界面有助于我们更方便地使用本软件。
2、 下面选择这三个接口,code,split,design。一般设计默认界面。对于新手来说,这个功能是可视化的,可以让网页变得更好。
3、 让我们制作网站 站点并在计算机上创建一个文件作为根目录。 网站创建的所有文件和网页都保存在这个文件中。该站点的目的是使您的网站 页面之间的框架清晰。还要为站点命名。
4、 然后在站点根目录创建一个专用于存放网站图片的文件,并设置默认值。这样你添加到这个网站的所有图片都会自动保存到这个文件中,不会丢失。请注意,文件名应为英文。下面我用我创建的(篮球信息网)来介绍,点击右下角的篮球信息网-下拉点击管理站点-点击高级设置-设置默认图片文件夹为新创建的图片。保存。
5、我们做这个网站主页,先学会加图片。插入-图像-选择要添加的材料。点击图片,可编辑下方属性,修改图片大小,添加超链接等。让我修改图片的大小作为演示。
6、学习在下面添加文字。编辑“篮球信息网”,以下属性可以设置文字字体,添加超链接等,点击页面属性,可以详细编辑文字属性。
7、 网页基本上是文字和图片的结合。添加视频需要学习者搜索 Dreamweaver 视频进行学习。制作网页后记得保存。左上角的文件-保存。
8、 最后,我们学习添加超链接。我使用我创建的第二个网页作为演示。选择篮球信息网文字,点击页面底部的属性-链接-点击小文件按钮-选择第一个网页,篮球信息网文字变为蓝色。这是网站内部链接,相反有外部链接。如图添加,一定要写。
9、 最后,我们浏览网页。左上角文件-在浏览器中浏览网页,点击网页中的两个链接即可到达指定网页。
扩展信息:
网页设计
设计网站要注意两点:整体风格和配色。
风格
网站的整体风格和创意设计是最难学的。难点在于没有固定的模式可以参考和模仿。给你一个主题,任何两个人都不可能设计出一模一样的网站。
风格是抽象的。指网站的整体形象给浏览者的整体印象。这个“整体形象”包括网站的CI(标志、颜色、字体、标语)、布局、浏览方式、交互性、文字、基调、内容价值、存在意义、网站荣誉等诸多因素。
颜色搭配
无论是平面设计还是网页设计,颜色始终是最重要的部分。当我们远离显示屏时,我们看到的不是漂亮的布局或漂亮的图片,而是网页的颜色。
网页配色技巧:
1.使用颜色:这里是先选择一种颜色,然后调整透明度或饱和度,使页面看起来颜色均匀,有层次感;
2.使用两种颜色:先选择一种颜色,然后选择其对比色;
3.使用颜色系列:简单的说,使用一种感知颜色,比如淡蓝、淡黄、淡绿;或大地黄、大地灰、大地蓝。
在网页的配色中,有一些误区要牢记:
1.不要用所有的颜色,尽量控制在三到五种颜色内;
2.背景与上一段文字的对比度要尽量大(不要使用复杂的图案作为背景),以突出正文内容。
参考:百度百科:设计
网页设计制作教程
第一章基础
1.INTERNET 和 WWW
INTERNET的功能和应用
1.信息获取与发布
2.电子邮件
3.在线交流
4.电子商务
5.网络电话
6.在线交易处理
7.远程登录
8.文件传输
9.电子布告栏
10。万维网
11。互联网的其他应用
1.2WWW 简介
1.网页、网页文件和网站
怎样才能更好的完成网站的功能页面设计的相关分析!
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-08-16 05:22
网站信息架构设计完成后,网站设计将直接代表公司的品牌风格,网站在搜索引擎中的排名将逐渐提升,为公司带来更多的流量和销售利润。但是,功能页面是网站设计中最难的部分之一。怎样才能更好的完成网站的功能页面设计?以下是对这个问题的相关分析,希望对大家有所帮助!
正确分类信息结构组织
与其急于建立一个新的网站设计,不如花更多的时间在你的产品、服务和核心价值观的一致性上。当我们为一个应用程序构建一个中间层功能页面时,考虑中间层功能页面如何让用户更快、更直观地访问他们正在寻找的信息需要时间和精力。经过大量的研究和讨论,确定了三个主要的功能页面类别,分别提供了三个主要的服务,让网站可以灵活构建具有压缩、格式转换等特定功能的页面。
专为观众设计
在网站漫长的建设过程中,搜索引擎和用户并不是我们的主要受众,但对于网站设计来说,他们同样重要。当观众有兴趣搜索自己的网站产品时,如果王弗里德的页面设计没有引起用户的注意,它不会有太大变化。因此,当用户和搜索引擎是主要受众时,我们更应该关注网站的页面设计。
保持简单和干净
在网站的设计和排版中,需要保证所有中间页面的一致性。用户通常会发现相似页面的不同布局,无论是否下意识地注意这些差异,都会形成不专业的感觉。所以每个中间叶子都有相同的蓝图,这简化了页面导航。
综上所述,无论网站设计哪个页面,都需要满足搜索引擎和用户的基本需求。牢记总体目标,让网站 设计更具吸引力! 查看全部
怎样才能更好的完成网站的功能页面设计的相关分析!
网站信息架构设计完成后,网站设计将直接代表公司的品牌风格,网站在搜索引擎中的排名将逐渐提升,为公司带来更多的流量和销售利润。但是,功能页面是网站设计中最难的部分之一。怎样才能更好的完成网站的功能页面设计?以下是对这个问题的相关分析,希望对大家有所帮助!
正确分类信息结构组织
与其急于建立一个新的网站设计,不如花更多的时间在你的产品、服务和核心价值观的一致性上。当我们为一个应用程序构建一个中间层功能页面时,考虑中间层功能页面如何让用户更快、更直观地访问他们正在寻找的信息需要时间和精力。经过大量的研究和讨论,确定了三个主要的功能页面类别,分别提供了三个主要的服务,让网站可以灵活构建具有压缩、格式转换等特定功能的页面。

专为观众设计
在网站漫长的建设过程中,搜索引擎和用户并不是我们的主要受众,但对于网站设计来说,他们同样重要。当观众有兴趣搜索自己的网站产品时,如果王弗里德的页面设计没有引起用户的注意,它不会有太大变化。因此,当用户和搜索引擎是主要受众时,我们更应该关注网站的页面设计。
保持简单和干净
在网站的设计和排版中,需要保证所有中间页面的一致性。用户通常会发现相似页面的不同布局,无论是否下意识地注意这些差异,都会形成不专业的感觉。所以每个中间叶子都有相同的蓝图,这简化了页面导航。
综上所述,无论网站设计哪个页面,都需要满足搜索引擎和用户的基本需求。牢记总体目标,让网站 设计更具吸引力!
网站建设中一个优秀的网页设计要遵循以下几点基本原则
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-08-16 05:16
在网站的建设中,对于页面的设计,除了内容,视觉设计非常重要。合理的布局决定了用户是否舒适。页面的设计感也会影响用户对网站的评价。而网站构建一个优秀的网页设计必须遵循以下基本原则:
一、优先展示原则
优先展示的原则是展示有利于转化用户、吸引用户、真正引导用户,以及用户需求的内容和设计。比如企业网站的主要特点会先展示出来,给用户留下深刻印象;在网站中,更常用的功能或按钮被设计突出显示; 网站更新的内容或功能会先以提示框等形式出现
一句话,把网站的重要内容、功能和操作放在首位,努力打造良好的用户体验。
二、保持不变的原则
统一原则的主要目的是为了保证网站的完整性,同时也是为了防止站长在自己搭建网站时进行不同的设计。 网站在构造上的统一可以具体到icon设计的整合一、所有页面样式设计的整合一、关键设计元素要统一等等,实现网站的某种性质从各方面,并保持完整性视觉上不要“发挥”。
三、化简原则为主
简约是不可逆转的时尚设计趋势,也是很好体现设计感的重要手法。删除所有不必要或无效的设计、内容和操作。一些操作和功能没有出现,用户不记得使用或观看。删除后,可以避免用户分心,提高网站信息传递的效率。如果真的有必要,请有效地“隐藏”它并使用用户熟悉的按钮,就像汉堡菜单栏一样。如有需要,用户可以快速找到并主动激活。
其实,成功的网站建设并没有想象的那么难。在坚持原则的基础上,挖掘出一些有创意的东西并融入网站设计中,可以成为亮点甚至标志。 查看全部
网站建设中一个优秀的网页设计要遵循以下几点基本原则
在网站的建设中,对于页面的设计,除了内容,视觉设计非常重要。合理的布局决定了用户是否舒适。页面的设计感也会影响用户对网站的评价。而网站构建一个优秀的网页设计必须遵循以下基本原则:

一、优先展示原则
优先展示的原则是展示有利于转化用户、吸引用户、真正引导用户,以及用户需求的内容和设计。比如企业网站的主要特点会先展示出来,给用户留下深刻印象;在网站中,更常用的功能或按钮被设计突出显示; 网站更新的内容或功能会先以提示框等形式出现
一句话,把网站的重要内容、功能和操作放在首位,努力打造良好的用户体验。
二、保持不变的原则
统一原则的主要目的是为了保证网站的完整性,同时也是为了防止站长在自己搭建网站时进行不同的设计。 网站在构造上的统一可以具体到icon设计的整合一、所有页面样式设计的整合一、关键设计元素要统一等等,实现网站的某种性质从各方面,并保持完整性视觉上不要“发挥”。
三、化简原则为主
简约是不可逆转的时尚设计趋势,也是很好体现设计感的重要手法。删除所有不必要或无效的设计、内容和操作。一些操作和功能没有出现,用户不记得使用或观看。删除后,可以避免用户分心,提高网站信息传递的效率。如果真的有必要,请有效地“隐藏”它并使用用户熟悉的按钮,就像汉堡菜单栏一样。如有需要,用户可以快速找到并主动激活。
其实,成功的网站建设并没有想象的那么难。在坚持原则的基础上,挖掘出一些有创意的东西并融入网站设计中,可以成为亮点甚至标志。
网页设计的基本原则是什么?口碑北元大理从他身上获利
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2021-08-16 05:06
网页设计的基本原则是什么?
1. 内容大于表格。 网站的主要目的是提供内容
2.尊重游客的体验。 网站不适合你
这两个是网站构建的基本原则
3.客户必须先付款再设计
4.网页设计的后续服务也不容忽视。实践证明,网页设计的主要盈利点是后续服务
5.口碑北苑大理从他身上获利
这三个是网页设计的原则
除了界面的布局和艺术性之外,主要取决于内容和概念,以及运营管理和推广计划,还应该包括安全性和流动性。
界面布局有动有静,分类清晰。根据人们使用手机的习惯,不仅要简洁清新或色彩感强,还要注意链接按钮的亮丽。许多人不知道如何下载以及如何进入下一个链接。别说年轻人,年轻人更好。现在一些新的网站类似手机应用界面,和手机很好的连接,包括win10的概念。它的目的是弥合手机和电脑之间的差距。另一个明显的例子是 360 桌面。无论多么深奥,我都是消费者和体验者,而不是该领域的技术人才。
现在网站必须由移动客户端协助。最好加个入口。其实可以参考电脑端的QQ面板,感觉不错。
关于晋升和管理,这些问题的概念取决于你的爱好和兴趣。
网站设计的原则是什么?
1. 协调的图文,完美的网页布局,给人一种宁静舒适的心情。不仅体现在文字的表达上,还体现在图文的配合上。
2. 视觉对比通过不同颜色和不同图形的对比,在视觉形式上产生视觉冲击。同时,图形上也有对比。只有这样才能被记住。 查看全部
网页设计的基本原则是什么?口碑北元大理从他身上获利
网页设计的基本原则是什么?
1. 内容大于表格。 网站的主要目的是提供内容
2.尊重游客的体验。 网站不适合你
这两个是网站构建的基本原则
3.客户必须先付款再设计
4.网页设计的后续服务也不容忽视。实践证明,网页设计的主要盈利点是后续服务
5.口碑北苑大理从他身上获利
这三个是网页设计的原则
除了界面的布局和艺术性之外,主要取决于内容和概念,以及运营管理和推广计划,还应该包括安全性和流动性。
界面布局有动有静,分类清晰。根据人们使用手机的习惯,不仅要简洁清新或色彩感强,还要注意链接按钮的亮丽。许多人不知道如何下载以及如何进入下一个链接。别说年轻人,年轻人更好。现在一些新的网站类似手机应用界面,和手机很好的连接,包括win10的概念。它的目的是弥合手机和电脑之间的差距。另一个明显的例子是 360 桌面。无论多么深奥,我都是消费者和体验者,而不是该领域的技术人才。
现在网站必须由移动客户端协助。最好加个入口。其实可以参考电脑端的QQ面板,感觉不错。
关于晋升和管理,这些问题的概念取决于你的爱好和兴趣。
网站设计的原则是什么?
1. 协调的图文,完美的网页布局,给人一种宁静舒适的心情。不仅体现在文字的表达上,还体现在图文的配合上。
2. 视觉对比通过不同颜色和不同图形的对比,在视觉形式上产生视觉冲击。同时,图形上也有对比。只有这样才能被记住。
设计网站中有哪些关键技巧?有哪些陷阱?世界上一流的网站设计专家告诉你
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-08-16 05:01
最近在网上看到文章这样的文章。我觉得很适合网站Designers、网站Developers等从事B/S的同事。
设计网站的关键技能是什么?有哪些陷阱?在这里,世界一流的网站设计专家将让你分享他们的秘密,告诉你:让网站变得有趣的小窍门,要避免什么,使用什么工具,他们又爱又恨网站。
01 清除内容
如果你想成为网站设计师,想要打造一个网站,你首先应该考虑网站的内容,包括网站的功能以及你的用户需要什么。你的整个设计应该围绕这些方面进行。
02 抓取用户
如果用户不能快速输入你的网站,或者操作不方便,网站设计就会失败。不要让用户失望,转向对手的网站。
03 优化内容
内容是核心。大约两年前,企业网站就像一本广告手册。更糟糕的是,网站使用了大量图片,似乎需要几个世纪才能下载。
Chanels网站() 在设计的某些方面是成功的,但是内容过于贪婪,需要很长时间才能找到想要的东西,所以不能算是成功的网站 .
04 快速下载
没有什么比下载一个页面需要很长时间更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说网页应该在 15 秒内加载。
05 网站Upgrade
时刻关注网站的运行状态。性能良好的主机可能会随着访问者数量的增加而运行缓慢。但是,如果您不想失去访问者,则必须仔细规划您的升级计划。
06 坚持基本原则
即使你不懂HTML,只需要购买一个有版权的WYSIWYG网页设计工具,比如Adobe PageMill或者Microsoft FrontPage Express,就可以创建一个看起来合理的网站。然而,在设计时,虽然这些软件包不需要 HTML,但它们会拖慢网站。
为了成功设计网站,您必须了解HTML 的工作原理。大多数网站设计师建议网络新手应该从有关HTML的书籍中寻找答案,并使用记事本制作网页。
07 学习 HTML
使用HTML设计网站,您可以控制设计的整个过程。但是,如果您只是网站 设计新手,则应该寻找允许您修改HTML 的软件包。 HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到所见即所得模式,以便您可以在将网站 发送到网络之前预览您的网站。
08 用钢笔画一帧网站
贤者云:笔比剑强。使用电脑前,用笔画一个网站的框,展示所有网页的相互关系。计划您的用户将如何在最短的时间内浏览您的 网站。
09“我在计算机上永远找不到好的解决方案”。 ——专家建议
10 网站Map
许多设计师将他们的网站map 放在网站 上。这种方法弊大于利。大多数访问者上网查找一些特殊信息。他们对您的网站 的工作方式不感兴趣。如果你认为你的网站 需要一张地图,你很可能需要改进你的导航和工具栏。
11》睁大眼睛,关注一切。观察最不相关的可能是最好的灵感。观察网站的结构和设计。了解网站结构的关键元素,以确保您的设计围绕网站浏览。”——专家建议
12 点击规则
您听说过 3 次点击规则吗?对于小网站,你的主页上没有一条信息需要点击3次以上。对于大网站,使用导航和工具栏来改进操作。
13 特殊字体的应用
虽然您可以在 HTML 中使用特殊字体,但您无法预测访问者会在他们的计算机上看到什么。在您的计算机上看起来不错的页面在不同的平台上可能看起来很糟糕。一些网站 设计师喜欢用它来定义特征。尽管这允许您使用特殊字体,但仍需要一些变通办法来防止您选择的字体不在访问者的计算机上显示。层叠样式表 CSS 有助于解决这些问题,但只有最新版本的浏览器支持 CSS。
14“使用实用且简单的命名规则。”-专家建议
15 检查拼写错误
良好的拼写是人们生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意容易出错的错别字。
16 避免长文本页面
一个站点上有很多纯文本页面,既乏味又浪费了 Web 的潜力。如果您有大量基于文本的文档,您应该将它们放在 Adobe Acrobat 格式中,以便您的访问者可以离线阅读。
17 不要使用滚动条
人们讨厌在互联网上使用滚动条。 Trouble网站() 是典型的网站,设计不佳。它是基于浮动结构的,为了阅读所有的文本,浏览者必须使用滚动条。
18 位专家最喜欢的网页设计工具
1.Adobe Photoshop
2.Macromedia Flash
3.Adobe Illustrator
4.Adobe ImageRead
5.Dreamweaver
6.Macromedia 烟花
7.Allaire Homesites
8.微软记事本
9.Macromedia 总监
10. 光波
11. Macromedia Freehand
12。其他:Adobe Acrobat Exchange、Allaire ColdFusion、BBEdit、HTML Validator 等
19 网站简介
你应该有一个很清楚的网站介绍,告诉访问者你的网站可以提供什么,这样访问者才能找到他们想要的。然而,许多设计师并没有这样做。有效的导航栏和搜索工具使人们可以轻松找到有用的信息,这对访问者来说非常重要。告诉访问者您提供的信息正是他们想要的。
20》网站一经发布,网站设计的优缺点全都公开了。除了从自己的错误中吸取教训,听听别人的建议,以及用户的反馈,没有什么比这更重要的事情了.” ——专家建议
21 闪烁让人头疼
徽标的使用可以将访问者吸引到您主页的特殊部分,但它也会让您的访问者头疼。如果您希望访客再次光顾您的网站,请谨慎使用此方法。
22 背景色
背景颜色也会造成一些问题,可能会导致页面难以阅读。您应该坚持使用白色背景和黑色文本,并且应该坚持使用通用字体。
23 个前进和后退按钮
您应该避免强迫用户使用前进和后退按钮。您的设计应该使用户能够快速找到他们想要的东西。大多数好的网站在每个页面的相同位置都有相同的导航栏,允许浏览者从每个页面访问网站的任何部分。
24“坚持自己的信念。严格遵守各种规则。避免想当然。永远不要停止学习。”-专家建议
25 点击计数器
不要轻易考虑在您的网站 上放置醒目的点击计数器。您设计网站 是为了向访问者提供服务,而不是宣传您认为重要的内容。大多数观众认为计数器没有意义,它们很容易被伪造,观众不想看广告。如果你展示你的网站有多受欢迎,你最好提供一个链接来显示访问日志。
26 不要使用框架
与计数器一样,框架在网页上变得越来越流行。在大多数网站 上,屏幕左侧有一个框架。但是设计者马上发现,在使用框架的时候存在很多问题。使用边框时,如果没有17英寸的显示屏,几乎不可能显示整个网站。该框架还可以防止网站 中的个人主页被添加书签。也许更重要的是,搜索引擎经常被框架混淆,无法列出你的网站。
27 删除图片
即使你去掉了浏览器中的图片功能,也要保证访问者在你的网站上能得到满意的结果。对于那些使用ISDN连接和关闭图像功能的访问者,他们也可以获得良好的页面加载性能。您可以通过在页面底部提供附加链接并使用替代文本而不是图像来满足访问者的需求。
28 个重复使用的图片
由于使用了大量独特的图像,一些网站 错过了使用更好技术的机会。创建徽标时,最好在网页上多次使用相同的图像,一旦加载,稍后重新加载会很快。
29 避免使用过大的图片
不要使用跨越整个屏幕的图像。避免访问者向右滚动。 75% 的屏幕宽度是一个不错的建议。
30“避免使用炫耀的技巧。”-专家建议
31 选择使用 Flash 动画
很多使用电脑比较慢的访问者发现,动画图标很容易耗尽系统资源,使得网站的操作非常困难。因此,用户应该可以选择跳过使用 Flash 动画。
32 尽量少用 Flash 插件
虽然很多网页设计师认为Flash很强大,Netscape5.0也会支持Flash,但使用时无需下载任何插件。
不过,最好取消各种界面使用Flash的想法。
33 让用户先预览小图
如果非要在网站上放大图,最好使用Thumbnails软件显示缩小版图片的预览,这样用户就不用浪费金钱和时间去下载大图了他们根本不想看到。图像。
34 动画和内容要有机结合
确保动画和内容是相关联的。它们应该与网页集成在一起,而不是枯燥乏味。动画不仅仅是Macromedia Director 制作的东西的简单堆积。
35 谨慎使用声音
声音的使用也应该保持警惕。内联语音是网页设计师的另一个禁区。因为过度使用声音会使下载速度很慢,同时也不会给观众带来多大的好处。第一次听到鼠标声音可能会很有趣,但很多次之后肯定会很烦人。在使用声音之前,您应该仔细考虑声音会给您带来什么。
36 较少使用 Java 和 AxtiveX
在网络上尽可能少地使用 Java 和 AxtiveX。因为不是每个浏览器都需要使用它,只有早期版本的 Netscape 和 Explorer 的用户需要它。此外,Mac 在处理 Java 方面也存在问题。过度使用 Java 会导致 Mac 崩溃。
37 成功设计网站
——内容和相关性都很好
——图形下载速度快
——设计简洁明了
38 谨慎使用插件
在网页设计中,如果依赖一些特殊的插件,会降低网站的吸引力。如果访问者没有所需的插件,他将不得不去另一个站点下载它,因此访问者可能不会回来。
39 使用知名插件
如果网站上有声音或视频,请使用知名插件确保用户可以听到或看到。许多站点使用 QuickTime、RealPlay 和 Shockwave 插件。因为很多访问者不愿意浪费大量的时间和金钱下载可能只能使用一次的插件。
40 使用先进技术
跟上新技术。网络技术的进步永远不会停止,所以应该花一些时间研究新产品和开发技术。
41 自己创建图像和声音
使用您自己创建或从商业网站 下载的图像和声音。做商业网站时,应该花足够的钱来制作图形,以加强公司的宣传。 ——专家建议
43 平台兼容性
为了用户,你必须至少在一台 PC 和一台 Mac 上测试你的网站,看看它的兼容性如何。
44 使用软件分析工具查找错误
使用软件分析工具检查 HTML。软件分析工具Doctor HTML 可以帮助检查HTML 中的任何问题。如果要检查的网页很多,可以选择软件分析工具。在网站上,您可以找到更有效的 HTML 工具。
45 避免错误链接
网站 可能有其他有用网站的链接。但是,如果您的网页上有链接,请务必经常检查它们以确保链接有效。可能有很多网站链接,但不要链接到与您的内容无关的网站。
为观众准备的 46 件成熟的东西
如果网站未完成,请勿将其发送到Web。所有好的网站都在幕后完成后发布。
47 在搜索引擎网站注册
除非您在主要搜索引擎上注册您的网站,否则任何人都很少有机会发现您的网站。
48 设计一个留言板
访问者愿意把时间花在好的网站上,所以最好有留言簿,可以激发访问者再次回到你的网站,也有助于扩展网站的内容。
49 test网站
在你的网站正式发布之前,你必须进行有用的测试。设计网站时使用最新的软件,但不要忘记人们不会使用最新的浏览器,所以要照顾好以前的浏览器。上传网站时还要测试所有链接和导航工具栏。
50“尽最大努力反复测试网站设计,直到找不到新东西为止。”——专家建议
即将到来的网站 的 51 演示
在网站上线之前,让别人演示一下。在演示中,人们会告诉您网站 是否易于使用。
52个动画点缀
页面上最多只能使用一个动画。
53“倾斜的按钮看起来不太好,最好不要使用。”-专家建议
54 内容组织
在开始创建新页面之前,请仔细考虑网站 内容的组织。确定您希望访问者浏览的内容,然后设计导航系统。
55“空白万岁”
请留空。不要使用图像、文本和不必要的动画 GIF 来淹没您的网页。即使你有足够的空间,你也应该避免在你的设计中使用它们。
56“使用空白来吸引注意力。为了吸引注意力,网页设计师使用了各种方法,例如:闪烁、旋转等,但使用空白会吸引更多注意力。”-专家建议
57 图像压缩
为了保持图片较小,可以使用类似于GIF精灵的程序,可以自动压缩图片。
先声明图片的大小。最好在显示图像之前指定图像大小属性。您可以将此属性保存在 IMG 标记中。这可以使网页看起来流畅,因为浏览器可以在下载图像之前在屏幕上显示整个网页。
58 设计失败网站
——在上面找到一件T恤需要一个小时;
——承诺给客户的服务太多,真正实现的太少;
——两年前的设计水平忽略了客户的需求;
——没有吸引力,主页太相似
——设计太差了
——没什么新意
——导航看不懂
59 图片尺寸属性,可以将该属性保存在IMG标签中。这可以使网页看起来流畅,因为浏览器可以在下载图像之前在屏幕上显示整个网页。
60 个用户注册
如果你知道谁浏览了网站以及如何浏览网站,那么你可以获得很多有用的信息。但是,要求访客在浏览网站之前先注册是有风险的,因为这会赶走一群不愿意注册的人。另一种获取信息的方式是进行有奖问答或金钱奖励,让用户主动填写一些信息反馈表。
61使网站具有交互功能
在网站上提供一些回答问题的工具,以便访问者可以从网站获得互动信息。
62张图片更新
尽可能经常更换网站上的图片。人们更喜欢点击图片而不是文字。
63 在网站上提供游戏
游戏是一个很好的互动工具,是访客再次访问网站的好方法。
64位选择工具软件
谨慎选择网页设计工具。确保使用您最想要的软件并感觉最好。
65 使用最新版本的软件
尝试使用最新版本的网页设计软件,您应该可以获得免费或廉价升级的授权。 查看全部
设计网站中有哪些关键技巧?有哪些陷阱?世界上一流的网站设计专家告诉你
最近在网上看到文章这样的文章。我觉得很适合网站Designers、网站Developers等从事B/S的同事。
设计网站的关键技能是什么?有哪些陷阱?在这里,世界一流的网站设计专家将让你分享他们的秘密,告诉你:让网站变得有趣的小窍门,要避免什么,使用什么工具,他们又爱又恨网站。
01 清除内容
如果你想成为网站设计师,想要打造一个网站,你首先应该考虑网站的内容,包括网站的功能以及你的用户需要什么。你的整个设计应该围绕这些方面进行。
02 抓取用户
如果用户不能快速输入你的网站,或者操作不方便,网站设计就会失败。不要让用户失望,转向对手的网站。
03 优化内容
内容是核心。大约两年前,企业网站就像一本广告手册。更糟糕的是,网站使用了大量图片,似乎需要几个世纪才能下载。
Chanels网站() 在设计的某些方面是成功的,但是内容过于贪婪,需要很长时间才能找到想要的东西,所以不能算是成功的网站 .
04 快速下载
没有什么比下载一个页面需要很长时间更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说网页应该在 15 秒内加载。
05 网站Upgrade
时刻关注网站的运行状态。性能良好的主机可能会随着访问者数量的增加而运行缓慢。但是,如果您不想失去访问者,则必须仔细规划您的升级计划。
06 坚持基本原则
即使你不懂HTML,只需要购买一个有版权的WYSIWYG网页设计工具,比如Adobe PageMill或者Microsoft FrontPage Express,就可以创建一个看起来合理的网站。然而,在设计时,虽然这些软件包不需要 HTML,但它们会拖慢网站。
为了成功设计网站,您必须了解HTML 的工作原理。大多数网站设计师建议网络新手应该从有关HTML的书籍中寻找答案,并使用记事本制作网页。
07 学习 HTML
使用HTML设计网站,您可以控制设计的整个过程。但是,如果您只是网站 设计新手,则应该寻找允许您修改HTML 的软件包。 HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到所见即所得模式,以便您可以在将网站 发送到网络之前预览您的网站。
08 用钢笔画一帧网站
贤者云:笔比剑强。使用电脑前,用笔画一个网站的框,展示所有网页的相互关系。计划您的用户将如何在最短的时间内浏览您的 网站。
09“我在计算机上永远找不到好的解决方案”。 ——专家建议
10 网站Map
许多设计师将他们的网站map 放在网站 上。这种方法弊大于利。大多数访问者上网查找一些特殊信息。他们对您的网站 的工作方式不感兴趣。如果你认为你的网站 需要一张地图,你很可能需要改进你的导航和工具栏。
11》睁大眼睛,关注一切。观察最不相关的可能是最好的灵感。观察网站的结构和设计。了解网站结构的关键元素,以确保您的设计围绕网站浏览。”——专家建议
12 点击规则
您听说过 3 次点击规则吗?对于小网站,你的主页上没有一条信息需要点击3次以上。对于大网站,使用导航和工具栏来改进操作。
13 特殊字体的应用
虽然您可以在 HTML 中使用特殊字体,但您无法预测访问者会在他们的计算机上看到什么。在您的计算机上看起来不错的页面在不同的平台上可能看起来很糟糕。一些网站 设计师喜欢用它来定义特征。尽管这允许您使用特殊字体,但仍需要一些变通办法来防止您选择的字体不在访问者的计算机上显示。层叠样式表 CSS 有助于解决这些问题,但只有最新版本的浏览器支持 CSS。
14“使用实用且简单的命名规则。”-专家建议
15 检查拼写错误
良好的拼写是人们生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意容易出错的错别字。
16 避免长文本页面
一个站点上有很多纯文本页面,既乏味又浪费了 Web 的潜力。如果您有大量基于文本的文档,您应该将它们放在 Adobe Acrobat 格式中,以便您的访问者可以离线阅读。
17 不要使用滚动条
人们讨厌在互联网上使用滚动条。 Trouble网站() 是典型的网站,设计不佳。它是基于浮动结构的,为了阅读所有的文本,浏览者必须使用滚动条。
18 位专家最喜欢的网页设计工具
1.Adobe Photoshop
2.Macromedia Flash
3.Adobe Illustrator
4.Adobe ImageRead
5.Dreamweaver
6.Macromedia 烟花
7.Allaire Homesites
8.微软记事本
9.Macromedia 总监
10. 光波
11. Macromedia Freehand
12。其他:Adobe Acrobat Exchange、Allaire ColdFusion、BBEdit、HTML Validator 等
19 网站简介
你应该有一个很清楚的网站介绍,告诉访问者你的网站可以提供什么,这样访问者才能找到他们想要的。然而,许多设计师并没有这样做。有效的导航栏和搜索工具使人们可以轻松找到有用的信息,这对访问者来说非常重要。告诉访问者您提供的信息正是他们想要的。
20》网站一经发布,网站设计的优缺点全都公开了。除了从自己的错误中吸取教训,听听别人的建议,以及用户的反馈,没有什么比这更重要的事情了.” ——专家建议
21 闪烁让人头疼
徽标的使用可以将访问者吸引到您主页的特殊部分,但它也会让您的访问者头疼。如果您希望访客再次光顾您的网站,请谨慎使用此方法。
22 背景色
背景颜色也会造成一些问题,可能会导致页面难以阅读。您应该坚持使用白色背景和黑色文本,并且应该坚持使用通用字体。
23 个前进和后退按钮
您应该避免强迫用户使用前进和后退按钮。您的设计应该使用户能够快速找到他们想要的东西。大多数好的网站在每个页面的相同位置都有相同的导航栏,允许浏览者从每个页面访问网站的任何部分。
24“坚持自己的信念。严格遵守各种规则。避免想当然。永远不要停止学习。”-专家建议
25 点击计数器
不要轻易考虑在您的网站 上放置醒目的点击计数器。您设计网站 是为了向访问者提供服务,而不是宣传您认为重要的内容。大多数观众认为计数器没有意义,它们很容易被伪造,观众不想看广告。如果你展示你的网站有多受欢迎,你最好提供一个链接来显示访问日志。
26 不要使用框架
与计数器一样,框架在网页上变得越来越流行。在大多数网站 上,屏幕左侧有一个框架。但是设计者马上发现,在使用框架的时候存在很多问题。使用边框时,如果没有17英寸的显示屏,几乎不可能显示整个网站。该框架还可以防止网站 中的个人主页被添加书签。也许更重要的是,搜索引擎经常被框架混淆,无法列出你的网站。
27 删除图片
即使你去掉了浏览器中的图片功能,也要保证访问者在你的网站上能得到满意的结果。对于那些使用ISDN连接和关闭图像功能的访问者,他们也可以获得良好的页面加载性能。您可以通过在页面底部提供附加链接并使用替代文本而不是图像来满足访问者的需求。
28 个重复使用的图片
由于使用了大量独特的图像,一些网站 错过了使用更好技术的机会。创建徽标时,最好在网页上多次使用相同的图像,一旦加载,稍后重新加载会很快。
29 避免使用过大的图片
不要使用跨越整个屏幕的图像。避免访问者向右滚动。 75% 的屏幕宽度是一个不错的建议。
30“避免使用炫耀的技巧。”-专家建议
31 选择使用 Flash 动画
很多使用电脑比较慢的访问者发现,动画图标很容易耗尽系统资源,使得网站的操作非常困难。因此,用户应该可以选择跳过使用 Flash 动画。
32 尽量少用 Flash 插件
虽然很多网页设计师认为Flash很强大,Netscape5.0也会支持Flash,但使用时无需下载任何插件。
不过,最好取消各种界面使用Flash的想法。
33 让用户先预览小图
如果非要在网站上放大图,最好使用Thumbnails软件显示缩小版图片的预览,这样用户就不用浪费金钱和时间去下载大图了他们根本不想看到。图像。
34 动画和内容要有机结合
确保动画和内容是相关联的。它们应该与网页集成在一起,而不是枯燥乏味。动画不仅仅是Macromedia Director 制作的东西的简单堆积。
35 谨慎使用声音
声音的使用也应该保持警惕。内联语音是网页设计师的另一个禁区。因为过度使用声音会使下载速度很慢,同时也不会给观众带来多大的好处。第一次听到鼠标声音可能会很有趣,但很多次之后肯定会很烦人。在使用声音之前,您应该仔细考虑声音会给您带来什么。
36 较少使用 Java 和 AxtiveX
在网络上尽可能少地使用 Java 和 AxtiveX。因为不是每个浏览器都需要使用它,只有早期版本的 Netscape 和 Explorer 的用户需要它。此外,Mac 在处理 Java 方面也存在问题。过度使用 Java 会导致 Mac 崩溃。
37 成功设计网站
——内容和相关性都很好
——图形下载速度快
——设计简洁明了
38 谨慎使用插件
在网页设计中,如果依赖一些特殊的插件,会降低网站的吸引力。如果访问者没有所需的插件,他将不得不去另一个站点下载它,因此访问者可能不会回来。
39 使用知名插件
如果网站上有声音或视频,请使用知名插件确保用户可以听到或看到。许多站点使用 QuickTime、RealPlay 和 Shockwave 插件。因为很多访问者不愿意浪费大量的时间和金钱下载可能只能使用一次的插件。
40 使用先进技术
跟上新技术。网络技术的进步永远不会停止,所以应该花一些时间研究新产品和开发技术。
41 自己创建图像和声音
使用您自己创建或从商业网站 下载的图像和声音。做商业网站时,应该花足够的钱来制作图形,以加强公司的宣传。 ——专家建议
43 平台兼容性
为了用户,你必须至少在一台 PC 和一台 Mac 上测试你的网站,看看它的兼容性如何。
44 使用软件分析工具查找错误
使用软件分析工具检查 HTML。软件分析工具Doctor HTML 可以帮助检查HTML 中的任何问题。如果要检查的网页很多,可以选择软件分析工具。在网站上,您可以找到更有效的 HTML 工具。
45 避免错误链接
网站 可能有其他有用网站的链接。但是,如果您的网页上有链接,请务必经常检查它们以确保链接有效。可能有很多网站链接,但不要链接到与您的内容无关的网站。
为观众准备的 46 件成熟的东西
如果网站未完成,请勿将其发送到Web。所有好的网站都在幕后完成后发布。
47 在搜索引擎网站注册
除非您在主要搜索引擎上注册您的网站,否则任何人都很少有机会发现您的网站。
48 设计一个留言板
访问者愿意把时间花在好的网站上,所以最好有留言簿,可以激发访问者再次回到你的网站,也有助于扩展网站的内容。
49 test网站
在你的网站正式发布之前,你必须进行有用的测试。设计网站时使用最新的软件,但不要忘记人们不会使用最新的浏览器,所以要照顾好以前的浏览器。上传网站时还要测试所有链接和导航工具栏。
50“尽最大努力反复测试网站设计,直到找不到新东西为止。”——专家建议
即将到来的网站 的 51 演示
在网站上线之前,让别人演示一下。在演示中,人们会告诉您网站 是否易于使用。
52个动画点缀
页面上最多只能使用一个动画。
53“倾斜的按钮看起来不太好,最好不要使用。”-专家建议
54 内容组织
在开始创建新页面之前,请仔细考虑网站 内容的组织。确定您希望访问者浏览的内容,然后设计导航系统。
55“空白万岁”
请留空。不要使用图像、文本和不必要的动画 GIF 来淹没您的网页。即使你有足够的空间,你也应该避免在你的设计中使用它们。
56“使用空白来吸引注意力。为了吸引注意力,网页设计师使用了各种方法,例如:闪烁、旋转等,但使用空白会吸引更多注意力。”-专家建议
57 图像压缩
为了保持图片较小,可以使用类似于GIF精灵的程序,可以自动压缩图片。
先声明图片的大小。最好在显示图像之前指定图像大小属性。您可以将此属性保存在 IMG 标记中。这可以使网页看起来流畅,因为浏览器可以在下载图像之前在屏幕上显示整个网页。
58 设计失败网站
——在上面找到一件T恤需要一个小时;
——承诺给客户的服务太多,真正实现的太少;
——两年前的设计水平忽略了客户的需求;
——没有吸引力,主页太相似
——设计太差了
——没什么新意
——导航看不懂
59 图片尺寸属性,可以将该属性保存在IMG标签中。这可以使网页看起来流畅,因为浏览器可以在下载图像之前在屏幕上显示整个网页。
60 个用户注册
如果你知道谁浏览了网站以及如何浏览网站,那么你可以获得很多有用的信息。但是,要求访客在浏览网站之前先注册是有风险的,因为这会赶走一群不愿意注册的人。另一种获取信息的方式是进行有奖问答或金钱奖励,让用户主动填写一些信息反馈表。
61使网站具有交互功能
在网站上提供一些回答问题的工具,以便访问者可以从网站获得互动信息。
62张图片更新
尽可能经常更换网站上的图片。人们更喜欢点击图片而不是文字。
63 在网站上提供游戏
游戏是一个很好的互动工具,是访客再次访问网站的好方法。
64位选择工具软件
谨慎选择网页设计工具。确保使用您最想要的软件并感觉最好。
65 使用最新版本的软件
尝试使用最新版本的网页设计软件,您应该可以获得免费或廉价升级的授权。
关于表单设计和建立的内容,海淘科技小编《》
网站优化 • 优采云 发表了文章 • 0 个评论 • 296 次浏览 • 2021-08-16 05:00
关于表单设计和建立的内容,海淘科技小编也跟大家分享了很多。今天给大家分享一下《网页设计表单设计的8个原则》
一、表单分析
虽然表单的用途、内容、大小、长度各不相同,但基本元素是相对固定的;这些元素的合理组织有助于用户轻松完成表单。
△亚马逊账户创建表单分析
二、表单状态
基本上,表单在用户交互过程中需要经历三个阶段。
△亚马逊账户创建表单的“默认、关注、反馈”页面状态
三、最佳实践
1.保持简单
表单要简洁明了,只保留最需要的数据,避免以验证的名义重复输入,比如不要重复密码字段。相反,让用户直接看到他们输入的密码。
2.使用及时验证
在向用户提供报告错误的输入时,最好将反馈定位到特定位置。
△Facebook 和亚马逊使用两种不同的验证反馈方式
3. 将相似的字段分组
将相关信息分组并按照通用规则进行排序很重要。这可以帮助用户减少认知负荷和注意力消耗。
△ 与支付页面类似的功能区适当分组
4. 将标签左对齐
将标签放在输入框上(如上面解析的亚马逊表单)。不要使用占位符文本作为输入框的标签。在这种情况下,用户在输入完成后将看不到标签,用户很难对输入的内容进行最后的检查,这会让他们思考很多。
始终将标签放在输入框上方并左对齐。这是一种有效的做法。
5. 输入区域与内容类型或大小匹配
简单来说,就是确保输入字段的长度与预期的输入类型匹配,例如地址必须比邮政编码长。
△Flutterwave 的 Rave 登录页面,输入区域的大小与输入字段的预期长度相同
△payporte的输入区域与预期输入字段的长度比例不匹配
6. CTA(号召性用语)按钮
表单末尾通常有一个确认按钮或一个下一步按钮。在某些情况下,必须有多个按钮。要强调主要按钮,请削弱次要按钮。
△亚马逊的主副按钮处理得很好
当使用模态弹窗进行信息采集时(表单在模态弹窗上),那么辅助按钮有时就是关闭按钮。另一种削弱它的方法是使用 X 图标而不是关闭按钮,如下所示。
△ Medium 的登录模式弹窗使用 X 图标代表关闭按钮
7.搜索区域
不要隐藏你的搜索框,尤其是当你的网站内容很多时,搜索可能是最好的选择。
△亚马逊的搜索框特别显眼
当用户执行搜索操作并显示搜索结果时,不要立即清除搜索框中的内容,以便用户轻松查看自己最初搜索的内容。
△ Medium 搜索后没有清除输入的内容
8.清除
给用户一个明确的信息,给他们他们的期望,不要模棱两可。没有人喜欢填写一张表格,没有人愿意填写两次。
△ Cowrywise 的标签内容非常清晰,就连按钮文字也很好。
综上所述,海淘科技与您分享的所有内容,如果您找到网页设计服务、网站建服务、网站优化服务,可以直接联系在线客服。想先看更多网页设计信息,可以直接点击跳转:网页设计信息 查看全部
关于表单设计和建立的内容,海淘科技小编《》
关于表单设计和建立的内容,海淘科技小编也跟大家分享了很多。今天给大家分享一下《网页设计表单设计的8个原则》
一、表单分析
虽然表单的用途、内容、大小、长度各不相同,但基本元素是相对固定的;这些元素的合理组织有助于用户轻松完成表单。

△亚马逊账户创建表单分析
二、表单状态
基本上,表单在用户交互过程中需要经历三个阶段。

△亚马逊账户创建表单的“默认、关注、反馈”页面状态
三、最佳实践
1.保持简单
表单要简洁明了,只保留最需要的数据,避免以验证的名义重复输入,比如不要重复密码字段。相反,让用户直接看到他们输入的密码。

2.使用及时验证
在向用户提供报告错误的输入时,最好将反馈定位到特定位置。

△Facebook 和亚马逊使用两种不同的验证反馈方式
3. 将相似的字段分组
将相关信息分组并按照通用规则进行排序很重要。这可以帮助用户减少认知负荷和注意力消耗。

△ 与支付页面类似的功能区适当分组
4. 将标签左对齐
将标签放在输入框上(如上面解析的亚马逊表单)。不要使用占位符文本作为输入框的标签。在这种情况下,用户在输入完成后将看不到标签,用户很难对输入的内容进行最后的检查,这会让他们思考很多。
始终将标签放在输入框上方并左对齐。这是一种有效的做法。
5. 输入区域与内容类型或大小匹配
简单来说,就是确保输入字段的长度与预期的输入类型匹配,例如地址必须比邮政编码长。

△Flutterwave 的 Rave 登录页面,输入区域的大小与输入字段的预期长度相同

△payporte的输入区域与预期输入字段的长度比例不匹配
6. CTA(号召性用语)按钮
表单末尾通常有一个确认按钮或一个下一步按钮。在某些情况下,必须有多个按钮。要强调主要按钮,请削弱次要按钮。
△亚马逊的主副按钮处理得很好
当使用模态弹窗进行信息采集时(表单在模态弹窗上),那么辅助按钮有时就是关闭按钮。另一种削弱它的方法是使用 X 图标而不是关闭按钮,如下所示。

△ Medium 的登录模式弹窗使用 X 图标代表关闭按钮
7.搜索区域
不要隐藏你的搜索框,尤其是当你的网站内容很多时,搜索可能是最好的选择。

△亚马逊的搜索框特别显眼
当用户执行搜索操作并显示搜索结果时,不要立即清除搜索框中的内容,以便用户轻松查看自己最初搜索的内容。

△ Medium 搜索后没有清除输入的内容
8.清除
给用户一个明确的信息,给他们他们的期望,不要模棱两可。没有人喜欢填写一张表格,没有人愿意填写两次。

△ Cowrywise 的标签内容非常清晰,就连按钮文字也很好。
综上所述,海淘科技与您分享的所有内容,如果您找到网页设计服务、网站建服务、网站优化服务,可以直接联系在线客服。想先看更多网页设计信息,可以直接点击跳转:网页设计信息
SEO优化是搜索引擎营销的常见形式之一的优化基本原则
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-08-16 01:23
SEO(Search Engine Optimization,SEO),根据各种搜索引擎的搜索特点,使网站构建和网页设计的基本要素适合搜索引擎收录在搜索中排名靠前结果。例如,对于基于META标签检索的搜索引擎,在META标签中设置有效的关键词和网站描述。对于关注网页内容相关性的蜘蛛搜索引擎,在网页中添加关键词。密度,或者设计一个易于搜索引擎搜索的页面(如sitemap.htm、roberts.txt)。搜索引擎优化是搜索引擎营销的常见形式之一。本文列出了一些文章content SEO优化的基本原则: 关键词密度是指页面中关键词或关键词在页面总文本中的比例。该指标在搜索引擎优化中起着关键作用。自然地提高您在搜索引擎中的排名位置。你的网站 页面的关键字密度不能太高或太低。一般1%~7%比较合适。控制网页的关键字密度是搜索引擎优化。技术的一个非常重要的部分。一般设计3-5个标签关键词。总的来说,标签关键词来自:热词:如本文中的房地产、物权法、合同等。
冷语:房地产。 Density关键词:产权行为。他的目标不仅是增加内容的密度,还要在标签上下功夫。标题需要创新。在新的百度自动采集系统中,他文章中基本没有出现过的标题特别容易自动采集,采集会重复出现。要求文章 具有创新性。用醒目表达。网页标题标签的有效长度为64个字节,中文为32个字。此页面的关键词 或关键字词组必须出现在标题标签中。 关键词 也与关键字词组的位置有关。在同等条件下,搜索引擎优先考虑关键词和顶部的关键字词组。 网站name(品牌)可以出现在标题标签中,比如大家都知道的“百度知道”“百度百科”品牌。每次看到这个词,我们都会点一下,因为我们知道他们会给出很好的答案和网页加载速度。但是在网站有品牌之前,是不是每个网页标题都要加上网站名称?一个网页,无论大小,最多可以优化推广3个关键词为佳!几乎每个人都是傻子。我想推广很多关键词,我该怎么做? ——答案是创建更多目录,创建更多新的关键词相关网页。将标语写进网页的标题标签(TitleTag)中是非常重要的。因为这个slogan真的很吸引用户点击进去。例如:“出价排名,真正的按效果付费推广方式”,其中关键词为“出价排名”,口号为“真正按效果付费推广方式”。
1.高价热词选择(这个技术一般可以提供)2.百度上面的词索引选择关键词Select:随便选两三个关键词作为你首页的目标关键词,其他相关的关键词 作为辅助。衡量网站/webpages 的质量,最基本的一点是它对目标用户是否有价值。严格来说,这也是一个不太可操作的“废话”,但是要求网站Builder 换个“位置”,假设他从用户的角度来判断和分析,比如这个文章for我帮助?它有价值吗? 网站发这个文章是考虑周到还是为了更新才更新?还是只是网站 创建了内容并发布了它以避免“浪费”,尽管它的质量很差?还有很多。同时,内容的质量是相对的。 网站的内容是否优秀体现在与竞争对手的对比中。这就需要网站建者客观分析自己和竞争对手的内容,帮助用户真的比他们更有效吗?当然,这并不代表抄袭的内容不好。这很简单。如果一个网页的质量非常高,抄袭到自己的网站并不会改变它的优秀本质。对于网站来说,访问用户确实有价值。这意味着对于网站自己的SEO来说,抄袭的内容不会带来太大的实际收益。 ——虽然抄袭在中文领域从来都不是什么大问题,但抄袭取得真正的成功实属罕见。原因很简单。虽然抄袭可能会让你的网站更富有,可能带来可观的流量,但抄袭并不会带来用户忠诚度。多关注网站的粘性,其实还是会有很大的负面影响,甚至可以看作是SEO的禁忌。
理论上,可读性不影响内容本身的质量,但不能绝对。一个易于阅读、更人性化的页面才能具有“价值”,否则,无论内容多么“优秀”,用户都可能只是瞥一眼就丢弃它。另外网站builder的语言表达能力也有相当大的影响。同样的内容,同样的观点,有的人写得精彩,有的人写得像嚼蜡,所产生的影响是天壤之别。内容的独特性在EO,原创内容和独特的内容中,我们讨论过,在抄袭猖獗的今天,所谓的“独特的内容”实际上是很难存在的,但另一方面,如果你的内容在同一领域 第一个涉足这个话题,第一个提出某种观点的,搜索引擎在判断内容质量时具有先天优势。同时,无论LinkBaiting在中文网站领域有多少,内容都不会专业,除非专业对于具有时效性的新闻网站来说,适当提供长期有效的内容是乘数选择术语或至少在其网站 中不会随着时间的推移失去太多价值。这种“长期”的内容,不仅有助于网站扩大和巩固用户群,还能逐步积累权限。对于特定的网站,总会有自己的建设目标,比如提供某种产品或服务,或者只是通过广告点击赚取收入。从网站的角度来看,有价值的内容也应该具备足够的转化能力。一个无助于提高网站转化率的网页是没有意义的。搜索引擎优化1.禁止故意添加与页面内容无关的关键词。 2.编辑设计的超链接禁止非法指向。 3.标题中禁止收录非法内容。 4.禁止标题没有内容的情况。 (图片除外)5.关键词标签不要太多。 查看全部
SEO优化是搜索引擎营销的常见形式之一的优化基本原则
SEO(Search Engine Optimization,SEO),根据各种搜索引擎的搜索特点,使网站构建和网页设计的基本要素适合搜索引擎收录在搜索中排名靠前结果。例如,对于基于META标签检索的搜索引擎,在META标签中设置有效的关键词和网站描述。对于关注网页内容相关性的蜘蛛搜索引擎,在网页中添加关键词。密度,或者设计一个易于搜索引擎搜索的页面(如sitemap.htm、roberts.txt)。搜索引擎优化是搜索引擎营销的常见形式之一。本文列出了一些文章content SEO优化的基本原则: 关键词密度是指页面中关键词或关键词在页面总文本中的比例。该指标在搜索引擎优化中起着关键作用。自然地提高您在搜索引擎中的排名位置。你的网站 页面的关键字密度不能太高或太低。一般1%~7%比较合适。控制网页的关键字密度是搜索引擎优化。技术的一个非常重要的部分。一般设计3-5个标签关键词。总的来说,标签关键词来自:热词:如本文中的房地产、物权法、合同等。
冷语:房地产。 Density关键词:产权行为。他的目标不仅是增加内容的密度,还要在标签上下功夫。标题需要创新。在新的百度自动采集系统中,他文章中基本没有出现过的标题特别容易自动采集,采集会重复出现。要求文章 具有创新性。用醒目表达。网页标题标签的有效长度为64个字节,中文为32个字。此页面的关键词 或关键字词组必须出现在标题标签中。 关键词 也与关键字词组的位置有关。在同等条件下,搜索引擎优先考虑关键词和顶部的关键字词组。 网站name(品牌)可以出现在标题标签中,比如大家都知道的“百度知道”“百度百科”品牌。每次看到这个词,我们都会点一下,因为我们知道他们会给出很好的答案和网页加载速度。但是在网站有品牌之前,是不是每个网页标题都要加上网站名称?一个网页,无论大小,最多可以优化推广3个关键词为佳!几乎每个人都是傻子。我想推广很多关键词,我该怎么做? ——答案是创建更多目录,创建更多新的关键词相关网页。将标语写进网页的标题标签(TitleTag)中是非常重要的。因为这个slogan真的很吸引用户点击进去。例如:“出价排名,真正的按效果付费推广方式”,其中关键词为“出价排名”,口号为“真正按效果付费推广方式”。
1.高价热词选择(这个技术一般可以提供)2.百度上面的词索引选择关键词Select:随便选两三个关键词作为你首页的目标关键词,其他相关的关键词 作为辅助。衡量网站/webpages 的质量,最基本的一点是它对目标用户是否有价值。严格来说,这也是一个不太可操作的“废话”,但是要求网站Builder 换个“位置”,假设他从用户的角度来判断和分析,比如这个文章for我帮助?它有价值吗? 网站发这个文章是考虑周到还是为了更新才更新?还是只是网站 创建了内容并发布了它以避免“浪费”,尽管它的质量很差?还有很多。同时,内容的质量是相对的。 网站的内容是否优秀体现在与竞争对手的对比中。这就需要网站建者客观分析自己和竞争对手的内容,帮助用户真的比他们更有效吗?当然,这并不代表抄袭的内容不好。这很简单。如果一个网页的质量非常高,抄袭到自己的网站并不会改变它的优秀本质。对于网站来说,访问用户确实有价值。这意味着对于网站自己的SEO来说,抄袭的内容不会带来太大的实际收益。 ——虽然抄袭在中文领域从来都不是什么大问题,但抄袭取得真正的成功实属罕见。原因很简单。虽然抄袭可能会让你的网站更富有,可能带来可观的流量,但抄袭并不会带来用户忠诚度。多关注网站的粘性,其实还是会有很大的负面影响,甚至可以看作是SEO的禁忌。
理论上,可读性不影响内容本身的质量,但不能绝对。一个易于阅读、更人性化的页面才能具有“价值”,否则,无论内容多么“优秀”,用户都可能只是瞥一眼就丢弃它。另外网站builder的语言表达能力也有相当大的影响。同样的内容,同样的观点,有的人写得精彩,有的人写得像嚼蜡,所产生的影响是天壤之别。内容的独特性在EO,原创内容和独特的内容中,我们讨论过,在抄袭猖獗的今天,所谓的“独特的内容”实际上是很难存在的,但另一方面,如果你的内容在同一领域 第一个涉足这个话题,第一个提出某种观点的,搜索引擎在判断内容质量时具有先天优势。同时,无论LinkBaiting在中文网站领域有多少,内容都不会专业,除非专业对于具有时效性的新闻网站来说,适当提供长期有效的内容是乘数选择术语或至少在其网站 中不会随着时间的推移失去太多价值。这种“长期”的内容,不仅有助于网站扩大和巩固用户群,还能逐步积累权限。对于特定的网站,总会有自己的建设目标,比如提供某种产品或服务,或者只是通过广告点击赚取收入。从网站的角度来看,有价值的内容也应该具备足够的转化能力。一个无助于提高网站转化率的网页是没有意义的。搜索引擎优化1.禁止故意添加与页面内容无关的关键词。 2.编辑设计的超链接禁止非法指向。 3.标题中禁止收录非法内容。 4.禁止标题没有内容的情况。 (图片除外)5.关键词标签不要太多。
网页制作和设计的基本原则-上海怡健医学
网站优化 • 优采云 发表了文章 • 0 个评论 • 167 次浏览 • 2021-08-16 01:21
网页制作和设计的基本原则-上海怡健医学
Enterprise网站construction 网页制作设计原则
网页设计比传统的广告设计系统更完整,设计内容也更灵活。本文主要介绍了网页制作设计的基本原理,并结合网页制作设计的特点进行了相应的介绍。
1 网页制作与设计的基础知识
随着信息时代的发展,人们在互联网上解决越来越多的问题,同时,可以实现的活动也越来越丰富,包括网络信息的传播、网上购物和网络控制。网页是网络信息交流的重要媒介。网页的设计和制作直接关系到信息交流的有效性和可靠性。现在越来越多的人开始接触和关注网页的制作和设计。网页设计作为一项抽象的工作,可以分为很多类型,如网页美工、网页结构布局、网页动画制作等。通常,在网页的实际制作过程中,由于原创设计与改造后的网页存在诸多差异,技术人员需要在设计和制作中实现一定的正确性要求,同时考虑各种浏览器与网页的兼容性。设计新颖,布局合理,内容丰富
2 网页设计原则
2.1 网页名称简洁,视觉效果合理
目前网页设计没有明确的设计规范和标准,实际网页设计存在各种差异。为了保证网页的简洁性,在给网页命名时,为了保证网页名称的简洁,一个完整的网页通常是由很多链接组成的。因此,为了满足网页的方便性和有效性要求,网页设计在为网页命名时,必须尽可能简单地记住代表名称。简洁的名称不仅有利于网页管理员管理网页,也方便用户搜索。在网页的视觉要求中,一般来说,合理的视觉效果对网页用户也很有吸引力。为了满足网站的间接要求,一般网页设计师需要合理应用色彩对比效果,包括图片、颜色、字体对比等。除了充分利用对比效果,合理的布局和布局也是必不可少的。一般来说,网页的布局和设计可以使用适量的图标来增强网页的形象。网页的长度也应该在一个合理的范围内。当然,网页的风格也要保持一致。只有通过文字、图片、背景、标题和评论的配合,才能构建出满足用户需求的间接网页。
2.2网站导向性好,链接合理有效
由于网页之间是相互联系和紧密结合的,因此网页应反映合理有效的要求。在设计网页时,很多网页设计师总是认为网页用户会像他们一样理解网页的操作。因此,在实际的网页设计中,他们会忽略网站的指导,这将直接给用户带来很多麻烦。比如用户不知道网页的引导,就会因为出错而产生错误的信息,间接给用户带来很多麻烦。针对这样的问题,网站的设计者应该在网站的显示位置向用户提供该网页的地图,以便用户可以使用关键词和主页上的句子进行相应的搜索。此外,所有页面都应从头到尾使用导航标志。另外,在多页跳转页面增加了返回首页栏。网页链接作为网页的重要组成部分,决定了用户网页的跳转和信息流向。因此,网页链接的设计必须遵循一定的规范,并且必须严格检查所链接的网页,以确保链接的有效性。
2.3 图片要适当注释,拼写和语法要合理
由于网页上有很多图片,网页设计师必须对图片进行相应的注释。图片标注可以在图片缓存阶段向用户反映图片的大致信息,用户在图片加载阶段也可以通过图片标注了解图片信息,节省必要的浏览时间。如果没有图片标注,用户在等待期间会感到焦虑,对网页和用户都会产生不良影响。文本占据了网页中的大部分空间。因此,在阅读网页时,文本是一种重要的输出方式。它的正确性和合理性直接关系到网页设计的效果。大多数网页的文字大小不一致。拼写错误等问题 在设计网页的过程中,相关设计师必须仔细检查文字信息的拼写是否正确,使网页更加完美。
3 网页制作的具体要求
3.1 主页制作技术
网页首页是整个网页系统的图片展示。 网站frame包括首页、框架页、普通页、弹出页等,首页的设计一般分为两种。一是形象展示,主要是通过艺术造型和设计布局充分展示公司的形象和产品,包括大量的图片和文字信息,通过一系列的信息充分展示公司的产品和产品。服务。另一种是所有显示网页信息的页面,通常是大中型企业的首页设计网站。
3.2 网页风格和色彩设计要求
网页样式主要通过整合不同的网页布局、网页颜色选择和装饰元素来实现网页内容的不同展示效果。一般来说,网页风格和结构特征需要保持高度的统一。针对不同的网页内容,相关网页设计者需要使用不同的网页名称和标识,并结合不同的网页导航辅助来实现不同风格的展示。网页颜色的选择需要相关网页设计人员仔细选择适合网页内容的颜色,尤其是在改变网页内容和布局时,必须集中各种元素进行颜色选择。在要求页面色彩组合符合页面主题的同时,页面文字的选择也要醒目、深刻,还要符合按钮、框架、背景等元素的风格和色调。
3.3 网页版式和版面设计要求
一般网页的布局分为国字型、曲线型、标题正文、左右上下等。国字型主要是指网页将标题放在网页顶部,banner可以在标题下添加广告。中间部分主要与网页的具体内容有关,其他信息也可以列在左右两侧。在页面底部,您需要添加页面的基本信息、联系方式和版权声明。与中文字体布局相比,相应内容的位置和大小略有变化。该页面仍然是标题和广告横幅。左下角是位置小宽度小的链接,右边大部分主要是网页。具体内容。另外,左边可以列出一些网站链接,右边是网页的具体内容。标题的主体结构与页面顶部的上述两种结构类似。以下是页面正文,如文章的主要内容、注册页面等。左右结构主要是指网页两侧显示的不同内容。左侧可收录导航链接或企业标志,右侧可直接显示网页的具体内容。使用这些常用的网页布局和结构,既可以充分发挥这些布局的特点,又可以方便用户上手。 查看全部
网页制作和设计的基本原则-上海怡健医学
Enterprise网站construction 网页制作设计原则
网页设计比传统的广告设计系统更完整,设计内容也更灵活。本文主要介绍了网页制作设计的基本原理,并结合网页制作设计的特点进行了相应的介绍。

1 网页制作与设计的基础知识
随着信息时代的发展,人们在互联网上解决越来越多的问题,同时,可以实现的活动也越来越丰富,包括网络信息的传播、网上购物和网络控制。网页是网络信息交流的重要媒介。网页的设计和制作直接关系到信息交流的有效性和可靠性。现在越来越多的人开始接触和关注网页的制作和设计。网页设计作为一项抽象的工作,可以分为很多类型,如网页美工、网页结构布局、网页动画制作等。通常,在网页的实际制作过程中,由于原创设计与改造后的网页存在诸多差异,技术人员需要在设计和制作中实现一定的正确性要求,同时考虑各种浏览器与网页的兼容性。设计新颖,布局合理,内容丰富
2 网页设计原则
2.1 网页名称简洁,视觉效果合理
目前网页设计没有明确的设计规范和标准,实际网页设计存在各种差异。为了保证网页的简洁性,在给网页命名时,为了保证网页名称的简洁,一个完整的网页通常是由很多链接组成的。因此,为了满足网页的方便性和有效性要求,网页设计在为网页命名时,必须尽可能简单地记住代表名称。简洁的名称不仅有利于网页管理员管理网页,也方便用户搜索。在网页的视觉要求中,一般来说,合理的视觉效果对网页用户也很有吸引力。为了满足网站的间接要求,一般网页设计师需要合理应用色彩对比效果,包括图片、颜色、字体对比等。除了充分利用对比效果,合理的布局和布局也是必不可少的。一般来说,网页的布局和设计可以使用适量的图标来增强网页的形象。网页的长度也应该在一个合理的范围内。当然,网页的风格也要保持一致。只有通过文字、图片、背景、标题和评论的配合,才能构建出满足用户需求的间接网页。
2.2网站导向性好,链接合理有效
由于网页之间是相互联系和紧密结合的,因此网页应反映合理有效的要求。在设计网页时,很多网页设计师总是认为网页用户会像他们一样理解网页的操作。因此,在实际的网页设计中,他们会忽略网站的指导,这将直接给用户带来很多麻烦。比如用户不知道网页的引导,就会因为出错而产生错误的信息,间接给用户带来很多麻烦。针对这样的问题,网站的设计者应该在网站的显示位置向用户提供该网页的地图,以便用户可以使用关键词和主页上的句子进行相应的搜索。此外,所有页面都应从头到尾使用导航标志。另外,在多页跳转页面增加了返回首页栏。网页链接作为网页的重要组成部分,决定了用户网页的跳转和信息流向。因此,网页链接的设计必须遵循一定的规范,并且必须严格检查所链接的网页,以确保链接的有效性。
2.3 图片要适当注释,拼写和语法要合理
由于网页上有很多图片,网页设计师必须对图片进行相应的注释。图片标注可以在图片缓存阶段向用户反映图片的大致信息,用户在图片加载阶段也可以通过图片标注了解图片信息,节省必要的浏览时间。如果没有图片标注,用户在等待期间会感到焦虑,对网页和用户都会产生不良影响。文本占据了网页中的大部分空间。因此,在阅读网页时,文本是一种重要的输出方式。它的正确性和合理性直接关系到网页设计的效果。大多数网页的文字大小不一致。拼写错误等问题 在设计网页的过程中,相关设计师必须仔细检查文字信息的拼写是否正确,使网页更加完美。
3 网页制作的具体要求
3.1 主页制作技术
网页首页是整个网页系统的图片展示。 网站frame包括首页、框架页、普通页、弹出页等,首页的设计一般分为两种。一是形象展示,主要是通过艺术造型和设计布局充分展示公司的形象和产品,包括大量的图片和文字信息,通过一系列的信息充分展示公司的产品和产品。服务。另一种是所有显示网页信息的页面,通常是大中型企业的首页设计网站。
3.2 网页风格和色彩设计要求
网页样式主要通过整合不同的网页布局、网页颜色选择和装饰元素来实现网页内容的不同展示效果。一般来说,网页风格和结构特征需要保持高度的统一。针对不同的网页内容,相关网页设计者需要使用不同的网页名称和标识,并结合不同的网页导航辅助来实现不同风格的展示。网页颜色的选择需要相关网页设计人员仔细选择适合网页内容的颜色,尤其是在改变网页内容和布局时,必须集中各种元素进行颜色选择。在要求页面色彩组合符合页面主题的同时,页面文字的选择也要醒目、深刻,还要符合按钮、框架、背景等元素的风格和色调。
3.3 网页版式和版面设计要求
一般网页的布局分为国字型、曲线型、标题正文、左右上下等。国字型主要是指网页将标题放在网页顶部,banner可以在标题下添加广告。中间部分主要与网页的具体内容有关,其他信息也可以列在左右两侧。在页面底部,您需要添加页面的基本信息、联系方式和版权声明。与中文字体布局相比,相应内容的位置和大小略有变化。该页面仍然是标题和广告横幅。左下角是位置小宽度小的链接,右边大部分主要是网页。具体内容。另外,左边可以列出一些网站链接,右边是网页的具体内容。标题的主体结构与页面顶部的上述两种结构类似。以下是页面正文,如文章的主要内容、注册页面等。左右结构主要是指网页两侧显示的不同内容。左侧可收录导航链接或企业标志,右侧可直接显示网页的具体内容。使用这些常用的网页布局和结构,既可以充分发挥这些布局的特点,又可以方便用户上手。
上海企业网站制作前要确定好的四大准备工作,你知道吗
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-08-16 01:20
网站最重要的就是展示人,吸引用户,促进业务。所以,只有准确把握用户的需求,网站construction才能让网站真正受到用户的欢迎。如果不考虑用户的需求,即使网站的页面设计精美、功能强大,也只能作为摆设,不能真正吸引用户,更谈不上提高网站的转化率。 网站 用户成为您的客户。那么我们怎样才能让网站受到用户的欢迎呢?最重要的是提前计划。那么我们来看看上海网站建设规划需要遵循的基本原则。
1、符合客户的行业属性和企业特点
上海网站建设规划认为,在客户打开网页的那一刻,客户可以直观地感受到公司想要传达的理念和特点,比如网页颜色、图片、布局等。
2、符合用户浏览习惯
根据网页内容的重要性排序,让用户以最少的眼球运动和鼠标移动找到他们需要的信息。
3、符合用户习惯
Shanghai网站建设方案应根据网络用户的使用习惯,将用户最常用的功能放在醒目位置,方便用户搜索和使用。
4、图文搭配,突出重点
用户对图片的认知度远高于文字。适当使用图片可以增加用户的注意力。另外,上海网站建建立页面的视觉焦点也很重要。太多分散注意力的元素会让用户不知所措。
5、benefits 搜索引擎优化
上海网站建设方案应该减少FLASH和大图的使用,多使用文字和描述,方便收录网站搜索引擎,让用户更容易找到自己想要的东西需要。
如果你想了解更多网站建,也可以看看:上海企业网站生产前要确定的四大准备,希望对你有更多帮助。
> 查看全部
上海企业网站制作前要确定好的四大准备工作,你知道吗
网站最重要的就是展示人,吸引用户,促进业务。所以,只有准确把握用户的需求,网站construction才能让网站真正受到用户的欢迎。如果不考虑用户的需求,即使网站的页面设计精美、功能强大,也只能作为摆设,不能真正吸引用户,更谈不上提高网站的转化率。 网站 用户成为您的客户。那么我们怎样才能让网站受到用户的欢迎呢?最重要的是提前计划。那么我们来看看上海网站建设规划需要遵循的基本原则。
1、符合客户的行业属性和企业特点
上海网站建设规划认为,在客户打开网页的那一刻,客户可以直观地感受到公司想要传达的理念和特点,比如网页颜色、图片、布局等。

2、符合用户浏览习惯
根据网页内容的重要性排序,让用户以最少的眼球运动和鼠标移动找到他们需要的信息。

3、符合用户习惯
Shanghai网站建设方案应根据网络用户的使用习惯,将用户最常用的功能放在醒目位置,方便用户搜索和使用。

4、图文搭配,突出重点
用户对图片的认知度远高于文字。适当使用图片可以增加用户的注意力。另外,上海网站建建立页面的视觉焦点也很重要。太多分散注意力的元素会让用户不知所措。

5、benefits 搜索引擎优化
上海网站建设方案应该减少FLASH和大图的使用,多使用文字和描述,方便收录网站搜索引擎,让用户更容易找到自己想要的东西需要。
如果你想了解更多网站建,也可以看看:上海企业网站生产前要确定的四大准备,希望对你有更多帮助。
>


