
网站内容设计基本原则
网站内容设计基本原则(网页色彩设计应该注意哪些关键技巧?有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-10-20 06:24
网页设计基本原理-网页设计培训 在开始网页设计工作之前,您需要了解网页的运行环境和读者,还要注意设计专家的关键技能是什么?要避免的陷阱有哪些?这对于设计的页面是否是人们喜欢听到和流连忘返的内容起着关键作用。一个优秀的页面一般需要遵循以下原则: 明确内容,首先考虑网站的内容,包括网站的功能和用户需求。整个设计应该围绕这些方面进行。如果不了解网络用户的需求,设计的网络文档几乎毫无意义。如果你要设计一个在线电子交易系统,就不需要列举一些文艺作品,否则只会引起用户的兴趣。厌恶。色彩的和谐统一。网页设计必须达到传达信息和美观两个目的。令人愉悦的网页配色可以让浏览者永生难忘。网页色彩设计应遵循“整体协调,局部对比”的原则。初学者经常在配色上遇到麻烦。因此,在学习各种色彩理论的同时,也应该参考一些著名的网站使用色彩的方法,对于设计漂亮的网页有事半功倍的效果。打开速度更快。相信大家都遇到过这样的情况。最后在搜索引擎上找到了一个感兴趣的链接,但最终因为打开延迟放弃了。据统计,一般人从选择想要查看的页面开始,只能容忍30秒左右,从通过互联网下载到下载完成。网页的打开速度除了与服务器性能和带宽容量有关,还直接关系到网页的文件大小和代码的优劣。因此,必须注意网页的大小应控制在50KB以内。图片过多和过大,往往会影响网页的下载速度。因此,在网页设计过程中需要对图片进行优化,以达到图像质量和显示速度之间的平衡。导航清晰,导航项不要太多,一般5-9个链接比较合适,但只能列出几个主页面。如果信息量比较大,确实需要建立很多导航链接,尝试在分层目录中列出它们或创建一个搜索表单,以便查看者可以通过输入关键字进行搜索。定期更新除了及时更新内容外,还需要定期改进布局和颜色,让访问者在网站上保持新鲜感,否则会流失大量访问者。平台的兼容性最好在不同的浏览器和分辨率下进行测试。基本原理是保证在IE 5及以上有很好的效果,在1024768和800600分辨率下都能正常显示。此外,您需要在您的网页上使用尽可能少的用 Java 和 ActiveX 编写的代码,因为并非每个浏览器都支持它们。一网学习,我的未来我设计。 查看全部
网站内容设计基本原则(网页色彩设计应该注意哪些关键技巧?有哪些?)
网页设计基本原理-网页设计培训 在开始网页设计工作之前,您需要了解网页的运行环境和读者,还要注意设计专家的关键技能是什么?要避免的陷阱有哪些?这对于设计的页面是否是人们喜欢听到和流连忘返的内容起着关键作用。一个优秀的页面一般需要遵循以下原则: 明确内容,首先考虑网站的内容,包括网站的功能和用户需求。整个设计应该围绕这些方面进行。如果不了解网络用户的需求,设计的网络文档几乎毫无意义。如果你要设计一个在线电子交易系统,就不需要列举一些文艺作品,否则只会引起用户的兴趣。厌恶。色彩的和谐统一。网页设计必须达到传达信息和美观两个目的。令人愉悦的网页配色可以让浏览者永生难忘。网页色彩设计应遵循“整体协调,局部对比”的原则。初学者经常在配色上遇到麻烦。因此,在学习各种色彩理论的同时,也应该参考一些著名的网站使用色彩的方法,对于设计漂亮的网页有事半功倍的效果。打开速度更快。相信大家都遇到过这样的情况。最后在搜索引擎上找到了一个感兴趣的链接,但最终因为打开延迟放弃了。据统计,一般人从选择想要查看的页面开始,只能容忍30秒左右,从通过互联网下载到下载完成。网页的打开速度除了与服务器性能和带宽容量有关,还直接关系到网页的文件大小和代码的优劣。因此,必须注意网页的大小应控制在50KB以内。图片过多和过大,往往会影响网页的下载速度。因此,在网页设计过程中需要对图片进行优化,以达到图像质量和显示速度之间的平衡。导航清晰,导航项不要太多,一般5-9个链接比较合适,但只能列出几个主页面。如果信息量比较大,确实需要建立很多导航链接,尝试在分层目录中列出它们或创建一个搜索表单,以便查看者可以通过输入关键字进行搜索。定期更新除了及时更新内容外,还需要定期改进布局和颜色,让访问者在网站上保持新鲜感,否则会流失大量访问者。平台的兼容性最好在不同的浏览器和分辨率下进行测试。基本原理是保证在IE 5及以上有很好的效果,在1024768和800600分辨率下都能正常显示。此外,您需要在您的网页上使用尽可能少的用 Java 和 ActiveX 编写的代码,因为并非每个浏览器都支持它们。一网学习,我的未来我设计。
网站内容设计基本原则(为什么要做一个好的网站开发设计?普通能看不行吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-10-18 10:15
一个好的 网站 开发在设计上绝对是一流的。为什么要做好网站开发设计?可以正常吗?如果想想现在的互联网时代,基本上企业都有网站的情况,那么当数量无法比较的时候,就是比较质量的时候,客户通过多重选择来决定最终的合作企业。这里应该有很高的网站的开发设计水平,赢得客户的几率也会大大增加。想要做好网站的开发设计,就必须遵循这些重要的原则。
1、确定的网站主题
就像我们写文章一样,首先要确定主题。只有主题明确了,才不会偏离主题。在浏览各种网页时,我们通常会注意到。网站 是一个很大的话题。当你在寻找你想要浏览的内容时,你也会根据过滤主题找到这个页面。话题越集中,越有吸引力,被发现的速度也就越快。
2、网站 网站中的字体设置尽量一致
用户在浏览内容时会感到视觉疲劳,现在互联网发展如此之快,信息无处不在。研究表明,当用户浏览网站时,如果网站中的颜色较多或者网站中使用了几种字体,用户通常会自动过滤掉更多不同的颜色。或者字体与大多数字体不同。不同的是,用户下意识地认为这些东西是广告。所以在设计网站的时候,我们的网站设计师应该尽量使用相同的字体,保持相同的颜色。
3、网页形式和内容统一
形式语言要与网页内容相匹配,以体现内容丰富多彩的含义,才能形成统一的、含义丰富多样、形式多样的网页结构。网站 设计要以空间、文字、图形的相互关系为基础,为了营造整体平衡的状态,产生和谐感,虚线是视觉语言的基本元素。虚线用来穿插,相互衬托,相得益彰,形成更好的网页效果。
4、明确企业的目标用户群网站
分析用户需求,网站设计开发是展示企业品牌形象、介绍、销售和服务,体现企业发展战略的重要途径。网站设计目标必须明确,根据用户需求、市场情况、公司自身发展情况等一系列问题综合分析。
5、结构一致性
包括网站布局、文字布局、导航、图片位置一致性,保留网站或公司名称、企业标志、公司联系方式等标志性元素,统一色彩,标准色彩表现网站图片和内涵颜色,用于网站的标志、标题、主菜单和主色块导航是网站的重要组成部分。具有企业特色的导航给游客留下了深刻的印象。还要注意保持字体的一致性。
以上五项原则在做网站开发设计时需要注意和落实。严格按照这个,网站 开发肯定会有更好的效果。我希望这篇文章可以帮助你。 查看全部
网站内容设计基本原则(为什么要做一个好的网站开发设计?普通能看不行吗?)
一个好的 网站 开发在设计上绝对是一流的。为什么要做好网站开发设计?可以正常吗?如果想想现在的互联网时代,基本上企业都有网站的情况,那么当数量无法比较的时候,就是比较质量的时候,客户通过多重选择来决定最终的合作企业。这里应该有很高的网站的开发设计水平,赢得客户的几率也会大大增加。想要做好网站的开发设计,就必须遵循这些重要的原则。

1、确定的网站主题
就像我们写文章一样,首先要确定主题。只有主题明确了,才不会偏离主题。在浏览各种网页时,我们通常会注意到。网站 是一个很大的话题。当你在寻找你想要浏览的内容时,你也会根据过滤主题找到这个页面。话题越集中,越有吸引力,被发现的速度也就越快。
2、网站 网站中的字体设置尽量一致
用户在浏览内容时会感到视觉疲劳,现在互联网发展如此之快,信息无处不在。研究表明,当用户浏览网站时,如果网站中的颜色较多或者网站中使用了几种字体,用户通常会自动过滤掉更多不同的颜色。或者字体与大多数字体不同。不同的是,用户下意识地认为这些东西是广告。所以在设计网站的时候,我们的网站设计师应该尽量使用相同的字体,保持相同的颜色。
3、网页形式和内容统一
形式语言要与网页内容相匹配,以体现内容丰富多彩的含义,才能形成统一的、含义丰富多样、形式多样的网页结构。网站 设计要以空间、文字、图形的相互关系为基础,为了营造整体平衡的状态,产生和谐感,虚线是视觉语言的基本元素。虚线用来穿插,相互衬托,相得益彰,形成更好的网页效果。
4、明确企业的目标用户群网站
分析用户需求,网站设计开发是展示企业品牌形象、介绍、销售和服务,体现企业发展战略的重要途径。网站设计目标必须明确,根据用户需求、市场情况、公司自身发展情况等一系列问题综合分析。
5、结构一致性
包括网站布局、文字布局、导航、图片位置一致性,保留网站或公司名称、企业标志、公司联系方式等标志性元素,统一色彩,标准色彩表现网站图片和内涵颜色,用于网站的标志、标题、主菜单和主色块导航是网站的重要组成部分。具有企业特色的导航给游客留下了深刻的印象。还要注意保持字体的一致性。
以上五项原则在做网站开发设计时需要注意和落实。严格按照这个,网站 开发肯定会有更好的效果。我希望这篇文章可以帮助你。
网站内容设计基本原则(工作任务4:“超越时空网上书城”网站的设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-10-18 10:13
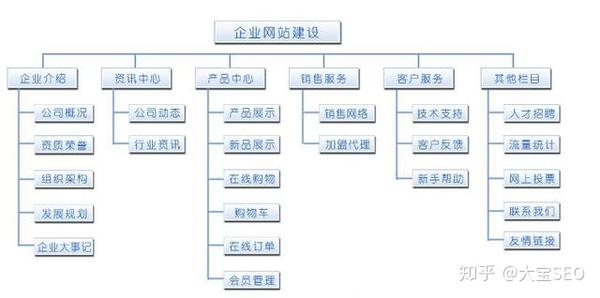
任务4《超越时空在线书城》设计网站 【任务描述】本次任务的目的是完成《超越时空在线书城》网站的整体设计。子任务1:网站内容设计原则【子任务描述】本任务的目的是确定“超越时空在线书城”建设的基本原则网站。通过本次任务,学生将了解电子商务网站建设所采用的基本原则,并能在实际工作中自觉运用这一原则进行电子商务网站的整体设计。【工作流程】网站的设计原则是我们在网站整个设计开发过程中必须始终遵循的准则。通过本课题的学习,使学生了解电子商务网站建设中静态内容和动态内容的设计方法,具备为企业构建电子商务网站内容的能力. 【工作流程】《超越时空网上书店》网站的内容可分为静态内容和动态内容两大类:①《超越时空网上书店》网站静态内容包括:组介绍、付款方式、送货方式、售后服务等。
②《超越时代在线书店》网站的动态内容包括:图书搜索、购物车、新闻更新、上架新品、特价图书、我的账号等。 [相关知识] 1.静态内容和网站的动态内容① 网站的所谓静态内容,是指一些相对不变、不经常变化的信息。②动态内容是需要经常更新的数据,动态页面由数据库和相应的应用程序组成。2、企业网站应收录的内容 ①企业背景介绍。②详细的产品信息或服务介绍。③技术支持信息。④企业营销网络。⑤财务报告。⑥ 采集客户反馈。⑦ 辅助信息。⑧ 增值服务。子任务3:网站内容结构设计【子任务描述】本任务的目的是建立《超越时空网上书店》网站的目录结构、链接结构和导航结构。通过本次任务,学生将了解电商网站下构建目录结构、链接结构和导航结构的设计方法,具备构建电商网站的能力。【工作流程】 1、建立网站目录结构 2、建立网站链接结构 3、建立网站导航结构【相关知识】 1、设计中应考虑的因素电子商务网站目录结构(1)
【工作流程】 1. 网站标志 2. 网站标准色 3. 网站标准字体 [相关知识] 1. 网站整体风格设计( 1)网站主题风格(2)网站装饰风格2.网站创意生成子任务5:网站的页面设计【子任务说明】本次任务的目的是对《超越时代在线书店》网站的页面进行设计,包括:页面布局、颜色、网页图片、文字等设计。通过本次任务,学生也将了解和掌握电子商务网站构建页面设计方法,具备为企业电子商务网站设计页面的能力 [工作流程] 1.页面布局 2.页面颜色 3.网页图片设计 4. 文字设计 【相关知识】 1.页面设计原则(1)网页命名要简洁有规律(2)保证页面导航良好(3)首页设计要一目了然(4)网页要易于阅读(5) 合理的设计视觉效果(6) 正常和快速的页面下载) 2. 页面视觉表现(1)网页的视觉构成①视觉过程。②识别点、线条和平面。(2)网页视觉传达设计3.网页版式设计(1)页面版式设计的基本步骤)(2)常见的版式形式①“T”结构布局②》口”布局③“三”布局④对称对比布局⑤POP布局(3)布局过程中遵循的基本原则和技巧 以下是设计网页布局时应遵循的一些原则: ① 正常平衡。
②异常平衡。③对比。④ 空白。⑤尽量用图片来解释。4. 网页色彩设计(1)色彩相关知识(2)非色彩与色彩应用(3)网页配色原理)(4)配色问题) 5.网页图片和文字(1)网页中的图片(2)文字设计) 6. 网站首页设计(1)首页的类型(2)功能模块)首页(3) 设计首页的版式 7. 其他页面的设计策划(1) 策划其他页面的原则(2)生产页面制作(3)新闻)页面设计【任务回顾】本任务详细介绍了电商网站内容设计的主要内容和制作方法。电商网站 内容设计包括网站内容设计的原则和主要内容以及功能和内容设计过程;电子商务网站内容结构设计包括目录结构、链接结构、导航设计;网站风格、形象和创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多的设计技巧和制作方法。通过“Beyond Time Online Bookstore”网站的设计,展示了一个电子商务网站设计的全过程。* * 产品页面的制作 * 形象和创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多的设计技巧和制作方法。通过“Beyond Time Online Bookstore”网站的设计,展示了一个电子商务网站设计的全过程。* * 产品页面的制作 * 形象和创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多的设计技巧和制作方法。通过“Beyond Time Online Bookstore”网站的设计,展示了一个电子商务网站设计的全过程。* * 产品页面的制作 * 查看全部
网站内容设计基本原则(工作任务4:“超越时空网上书城”网站的设计)
任务4《超越时空在线书城》设计网站 【任务描述】本次任务的目的是完成《超越时空在线书城》网站的整体设计。子任务1:网站内容设计原则【子任务描述】本任务的目的是确定“超越时空在线书城”建设的基本原则网站。通过本次任务,学生将了解电子商务网站建设所采用的基本原则,并能在实际工作中自觉运用这一原则进行电子商务网站的整体设计。【工作流程】网站的设计原则是我们在网站整个设计开发过程中必须始终遵循的准则。通过本课题的学习,使学生了解电子商务网站建设中静态内容和动态内容的设计方法,具备为企业构建电子商务网站内容的能力. 【工作流程】《超越时空网上书店》网站的内容可分为静态内容和动态内容两大类:①《超越时空网上书店》网站静态内容包括:组介绍、付款方式、送货方式、售后服务等。
②《超越时代在线书店》网站的动态内容包括:图书搜索、购物车、新闻更新、上架新品、特价图书、我的账号等。 [相关知识] 1.静态内容和网站的动态内容① 网站的所谓静态内容,是指一些相对不变、不经常变化的信息。②动态内容是需要经常更新的数据,动态页面由数据库和相应的应用程序组成。2、企业网站应收录的内容 ①企业背景介绍。②详细的产品信息或服务介绍。③技术支持信息。④企业营销网络。⑤财务报告。⑥ 采集客户反馈。⑦ 辅助信息。⑧ 增值服务。子任务3:网站内容结构设计【子任务描述】本任务的目的是建立《超越时空网上书店》网站的目录结构、链接结构和导航结构。通过本次任务,学生将了解电商网站下构建目录结构、链接结构和导航结构的设计方法,具备构建电商网站的能力。【工作流程】 1、建立网站目录结构 2、建立网站链接结构 3、建立网站导航结构【相关知识】 1、设计中应考虑的因素电子商务网站目录结构(1)
【工作流程】 1. 网站标志 2. 网站标准色 3. 网站标准字体 [相关知识] 1. 网站整体风格设计( 1)网站主题风格(2)网站装饰风格2.网站创意生成子任务5:网站的页面设计【子任务说明】本次任务的目的是对《超越时代在线书店》网站的页面进行设计,包括:页面布局、颜色、网页图片、文字等设计。通过本次任务,学生也将了解和掌握电子商务网站构建页面设计方法,具备为企业电子商务网站设计页面的能力 [工作流程] 1.页面布局 2.页面颜色 3.网页图片设计 4. 文字设计 【相关知识】 1.页面设计原则(1)网页命名要简洁有规律(2)保证页面导航良好(3)首页设计要一目了然(4)网页要易于阅读(5) 合理的设计视觉效果(6) 正常和快速的页面下载) 2. 页面视觉表现(1)网页的视觉构成①视觉过程。②识别点、线条和平面。(2)网页视觉传达设计3.网页版式设计(1)页面版式设计的基本步骤)(2)常见的版式形式①“T”结构布局②》口”布局③“三”布局④对称对比布局⑤POP布局(3)布局过程中遵循的基本原则和技巧 以下是设计网页布局时应遵循的一些原则: ① 正常平衡。
②异常平衡。③对比。④ 空白。⑤尽量用图片来解释。4. 网页色彩设计(1)色彩相关知识(2)非色彩与色彩应用(3)网页配色原理)(4)配色问题) 5.网页图片和文字(1)网页中的图片(2)文字设计) 6. 网站首页设计(1)首页的类型(2)功能模块)首页(3) 设计首页的版式 7. 其他页面的设计策划(1) 策划其他页面的原则(2)生产页面制作(3)新闻)页面设计【任务回顾】本任务详细介绍了电商网站内容设计的主要内容和制作方法。电商网站 内容设计包括网站内容设计的原则和主要内容以及功能和内容设计过程;电子商务网站内容结构设计包括目录结构、链接结构、导航设计;网站风格、形象和创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多的设计技巧和制作方法。通过“Beyond Time Online Bookstore”网站的设计,展示了一个电子商务网站设计的全过程。* * 产品页面的制作 * 形象和创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多的设计技巧和制作方法。通过“Beyond Time Online Bookstore”网站的设计,展示了一个电子商务网站设计的全过程。* * 产品页面的制作 * 形象和创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多的设计技巧和制作方法。通过“Beyond Time Online Bookstore”网站的设计,展示了一个电子商务网站设计的全过程。* * 产品页面的制作 *
网站内容设计基本原则(关于404页面设计思路原则原则就分享到这里啦! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-10-16 03:29
)
当网站内容加载失败或无效时,会出现404页面。
404页面本身并不是很赏心悦目,但是如果我们在设计网站页面时仔细优化404页面的内容,这样不仅可以减少用户的不适感,还能带来更好的网站效果!
让我们一起加入小凡@凡科建站,一起学习404页面设计的原理,网站页面设计技巧!
1、 合理加入幽默元素
在404页面中加入一些好看、幽默的元素,可以缓解用户的不适感。比如我们可以直接在“404”上做文章,通过尝试可爱卡通风格等字体设计风格,让这三个硬数字活起来。也可以用“找不到页码”的中文提示,用口语表达同样的意思,比如“佩奇先生丢了”等。
2、页面添加搜索框
404页面添加站点搜索框,方便用户继续搜索其他页面,文章加强页面与页面的联系。用户可以从一个无效页面切换到另一个有效页面,实现“无缝连接”,也可以减少404页面给用户带来的不便。
3、推荐本站优质内容
在网站的设计中,我们也可以尝试直接在404页面添加其他优质、热门的内容推荐,让用户的注意力转移到其他地方,同时我们可以引导用户点击查看优质内容,提高优质文章的点击率和曝光率。
在这里分享404页面设计理念的原则!
如果你还没有找到好用的建站软件,不妨试试【凡客建站】~这里网站搭建可以很简单!
3000+精美网站模板,可视化在线免费设计,支持个性化定制,一键申请!
不想自己做?没有图片素材?凡客定制,资深设计师1对1,网站施工、设计、搭建一站式服务!
==°·°★ 这是小凡@凡科建站★°·°==
简单易用,效果出众!
3000+模板,四站合一!
☞ 点击此处获取【超级好用的在线建站工具】
查看全部
网站内容设计基本原则(关于404页面设计思路原则原则就分享到这里啦!
)
当网站内容加载失败或无效时,会出现404页面。
404页面本身并不是很赏心悦目,但是如果我们在设计网站页面时仔细优化404页面的内容,这样不仅可以减少用户的不适感,还能带来更好的网站效果!
让我们一起加入小凡@凡科建站,一起学习404页面设计的原理,网站页面设计技巧!

1、 合理加入幽默元素
在404页面中加入一些好看、幽默的元素,可以缓解用户的不适感。比如我们可以直接在“404”上做文章,通过尝试可爱卡通风格等字体设计风格,让这三个硬数字活起来。也可以用“找不到页码”的中文提示,用口语表达同样的意思,比如“佩奇先生丢了”等。
2、页面添加搜索框
404页面添加站点搜索框,方便用户继续搜索其他页面,文章加强页面与页面的联系。用户可以从一个无效页面切换到另一个有效页面,实现“无缝连接”,也可以减少404页面给用户带来的不便。

3、推荐本站优质内容
在网站的设计中,我们也可以尝试直接在404页面添加其他优质、热门的内容推荐,让用户的注意力转移到其他地方,同时我们可以引导用户点击查看优质内容,提高优质文章的点击率和曝光率。
在这里分享404页面设计理念的原则!
如果你还没有找到好用的建站软件,不妨试试【凡客建站】~这里网站搭建可以很简单!
3000+精美网站模板,可视化在线免费设计,支持个性化定制,一键申请!

不想自己做?没有图片素材?凡客定制,资深设计师1对1,网站施工、设计、搭建一站式服务!

==°·°★ 这是小凡@凡科建站★°·°==
简单易用,效果出众!
3000+模板,四站合一!
☞ 点击此处获取【超级好用的在线建站工具】

网站内容设计基本原则(怎样设计一个好网站?网站设计的一般步骤(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-10-16 03:24
如何设计一个好的网站?网站设计的一般步骤,网站的定位主要是用来确定网站的内容,也就是网站是干什么用的。网站的定位通常需要根据市场需求、环境、目标人群等进行分析和定义。网站定位解决的问题是网站是干什么用的,什么样的提供什么样的服务,或者传达什么样的理念。
1.确定网站的类型,使其看起来一样
2.确定网站的诉求风格
3.突出网站的卖点。公司花钱建网站最重要的目的是营销。营销要隐藏产品的缺点,突出优点。只有突出卖点,你才能坚持你的客户,让他们信任你。
网站结构设计
网站结构设计包括网站栏目设计和网站模块设计,确定网站提供服务的逻辑表达,也是网页之间的层次关系。
1.网站 Columns 可以起到大纲的作用
2.网站 栏目导航功能清晰
3.网站 模块必须有序且紧密集成
网站结构
网站主题设计
网站 主题设计其实就是网站 视觉呈现风格设计。网站的主题风格应该能够充分吸引用户的注意力,为用户提供愉悦的访问体验。
1.设计一个反映网站内容的标志,并将标志放置在网站的显着位置。
2. 网站的颜色必须统一,网站的主色必须高亮。
3.相同类型的图片必须具有相同的效果。
4.网站 一定要有明确的宣传口号。
网站版面设计
1. 国家字体布局
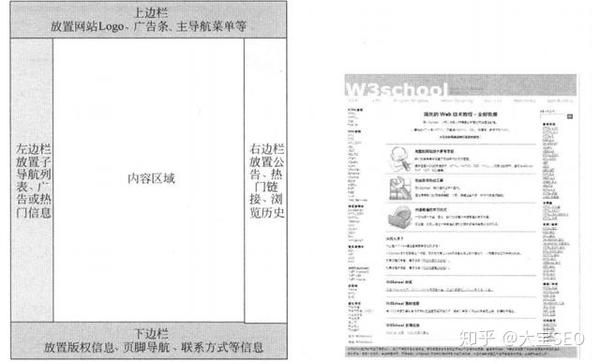
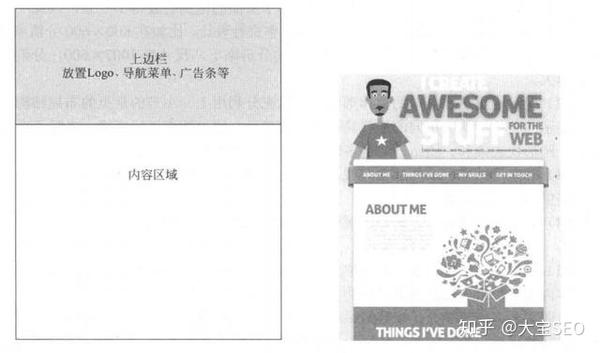
这种布局类型分为上侧边栏、左侧边栏、中间内容区、右侧边栏和底部页脚区,其形状酷似一个“民族”字。国字型结构是目前比较常用的网页布局结构,适用于网站,信息分类多,组织性好。
中文字体
2. T形布局
这种布局类型由上侧边栏、左侧侧边栏、内容区和下侧边栏组成,其形状有点像英文字母的“T”。T形结构网站目前在一些权威机构、企事业单位网站中出现的频率更高。
T形
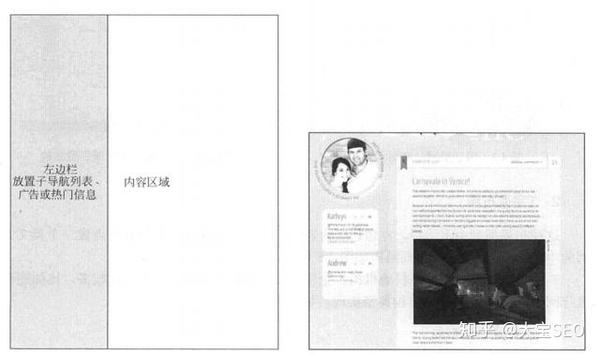
3. 左右框架布局
这种网站主要由左栏和内容区组成,组成比较简单。主要用于精彩内容的呈现,主要是很多个人网站和博客的首选。
左和右
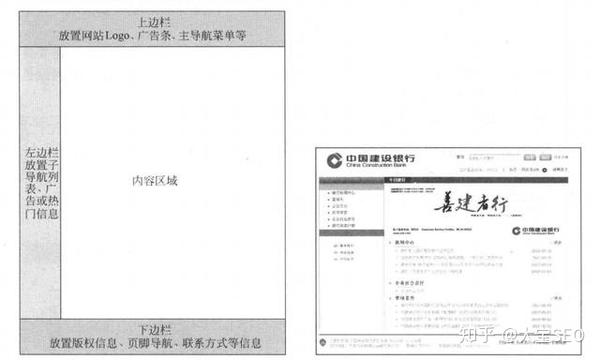
4. 上下框架布局
这种网站是由上下边栏组成的。上侧边栏用于放置logo、链接等信息,下侧边栏用于放置网页内容。上下网站常用于个性化展示,也常用于企业门户网站网站的公司展示。
顶部和底部
5. 标题正文布局
这种网站的布局结构由上侧边栏和内容区组成。上边栏用于显示文章的标题。主要用于显示文章的标题,文章的内容放在内容区。这种布局在一些论文和学术网站的设计中比较常用。
网站本设计不会单独使用上面列出的布局结构之一,而是通过混合多种布局结构来达到预期的效果。这种类型的布局通常称为“综合布局”。
网站页面设计
网站 页面是 网站 的最终形式。网站页面是由内容的质量和页面的美观度决定的。页面设计应遵循的原则如下:
1. 符合公司的行业属性和企业特点。客户可以打开网站,直观体验公司所传达的理念和特点。
2.符合用户的浏览习惯。根据网站的重要性对内容进行排序,让用户在最短的时间内找到自己需要的信息。
3.符合用户的使用习惯。将用户经常使用的功能放在网站的醒目位置。
4.图文搭配。
5. 有利于搜索引擎优化。减少图片和动画,多用文字描述,方便搜索引擎收录,让客户更容易找到你。 查看全部
网站内容设计基本原则(怎样设计一个好网站?网站设计的一般步骤(组图))
如何设计一个好的网站?网站设计的一般步骤,网站的定位主要是用来确定网站的内容,也就是网站是干什么用的。网站的定位通常需要根据市场需求、环境、目标人群等进行分析和定义。网站定位解决的问题是网站是干什么用的,什么样的提供什么样的服务,或者传达什么样的理念。
1.确定网站的类型,使其看起来一样
2.确定网站的诉求风格

3.突出网站的卖点。公司花钱建网站最重要的目的是营销。营销要隐藏产品的缺点,突出优点。只有突出卖点,你才能坚持你的客户,让他们信任你。
网站结构设计
网站结构设计包括网站栏目设计和网站模块设计,确定网站提供服务的逻辑表达,也是网页之间的层次关系。
1.网站 Columns 可以起到大纲的作用
2.网站 栏目导航功能清晰

3.网站 模块必须有序且紧密集成
网站结构
网站主题设计
网站 主题设计其实就是网站 视觉呈现风格设计。网站的主题风格应该能够充分吸引用户的注意力,为用户提供愉悦的访问体验。
1.设计一个反映网站内容的标志,并将标志放置在网站的显着位置。
2. 网站的颜色必须统一,网站的主色必须高亮。
3.相同类型的图片必须具有相同的效果。

4.网站 一定要有明确的宣传口号。
网站版面设计
1. 国家字体布局

这种布局类型分为上侧边栏、左侧边栏、中间内容区、右侧边栏和底部页脚区,其形状酷似一个“民族”字。国字型结构是目前比较常用的网页布局结构,适用于网站,信息分类多,组织性好。
中文字体
2. T形布局

这种布局类型由上侧边栏、左侧侧边栏、内容区和下侧边栏组成,其形状有点像英文字母的“T”。T形结构网站目前在一些权威机构、企事业单位网站中出现的频率更高。
T形
3. 左右框架布局

这种网站主要由左栏和内容区组成,组成比较简单。主要用于精彩内容的呈现,主要是很多个人网站和博客的首选。
左和右
4. 上下框架布局

这种网站是由上下边栏组成的。上侧边栏用于放置logo、链接等信息,下侧边栏用于放置网页内容。上下网站常用于个性化展示,也常用于企业门户网站网站的公司展示。
顶部和底部
5. 标题正文布局
这种网站的布局结构由上侧边栏和内容区组成。上边栏用于显示文章的标题。主要用于显示文章的标题,文章的内容放在内容区。这种布局在一些论文和学术网站的设计中比较常用。
网站本设计不会单独使用上面列出的布局结构之一,而是通过混合多种布局结构来达到预期的效果。这种类型的布局通常称为“综合布局”。
网站页面设计
网站 页面是 网站 的最终形式。网站页面是由内容的质量和页面的美观度决定的。页面设计应遵循的原则如下:
1. 符合公司的行业属性和企业特点。客户可以打开网站,直观体验公司所传达的理念和特点。
2.符合用户的浏览习惯。根据网站的重要性对内容进行排序,让用户在最短的时间内找到自己需要的信息。
3.符合用户的使用习惯。将用户经常使用的功能放在网站的醒目位置。
4.图文搭配。
5. 有利于搜索引擎优化。减少图片和动画,多用文字描述,方便搜索引擎收录,让客户更容易找到你。
网站内容设计基本原则( 告诉我们网站设计的基本原则及注意事项有哪些)
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-10-16 00:24
告诉我们网站设计的基本原则及注意事项有哪些)
272016/10 告诉你网站设计的基本原则和注意事项
现在网站建设已经成为一个企业必须重视的事情。也有很多网站建筑公司可以帮助公司搭建一个比较完整的网站。众多以原创先锋为首的网站建筑公司,在工作中总结了自己的经验。现在,让我们一起来看看,告诉我们网站设计的基本原则和注意事项是什么!
一、网站设计应该遵循的基本原则
1、网站 内容必须新颖、精简。一般来说,它必须有特色,网页内容必须易于阅读,内容设计必须按照一定的组织进行,并且网站的内容必须及时更新。
2、网站 整体风格要统一。网站的整体风格是网站整体形象带给观者的综合感受,不是形象。对于企业来说,风格是不同的。网站的基本风格可以通过网站的结构布局、内容、文字、标志、基调、交互性来体现。
3、网站 需要交互性。指出网站在设计时可以使用留言板、反馈表等方式,实现与观众的互动。
4、网站 需要注意访问速度。在设计网站的时候,需要考虑网站的访问速度,会影响使用这个的体验。
5、网站 链接结构。网站在设计网站链接结构时,设计公司必须使用最少的链接,才能达到最好的浏览效果。指出网站构建的目的是为了让浏览者能够方便快捷地到达自己需要的页面,并且清楚地知道自己在哪里。
6、网站 目录结构。一般来说,避免将所有文件存储在站点的根目录中。您可以根据列的内容创建一个宽目录。目录的层次不要太复杂。
二、网站 设计注意事项
1、 页面的有效性。遵循简洁的原则,长度要适中。通常一个页面的内容控制在100KB以内,否则会影响传输速度。
2、合理设计视觉效果。一般是指网页的结构和布局。表格可用于布置和定位网页的各种元素,以便突出显示关键点。
3、选择一个图像。一般在选择图片的时候一定要注意页面的下载速度和浏览器的兼容性,可以为每张图片添加文字说明。
以上就是告诉大家网站设计的基本原理和注意事项,希望通过以上介绍,让更多人对此有更多的了解。
北京网站建筑北京网页设计网站制作()
转发地址:
上一篇:告诉你网站建设的意义是什么
下一篇:揭秘网站建设的几个关键点 查看全部
网站内容设计基本原则(
告诉我们网站设计的基本原则及注意事项有哪些)
272016/10 告诉你网站设计的基本原则和注意事项
现在网站建设已经成为一个企业必须重视的事情。也有很多网站建筑公司可以帮助公司搭建一个比较完整的网站。众多以原创先锋为首的网站建筑公司,在工作中总结了自己的经验。现在,让我们一起来看看,告诉我们网站设计的基本原则和注意事项是什么!
一、网站设计应该遵循的基本原则
1、网站 内容必须新颖、精简。一般来说,它必须有特色,网页内容必须易于阅读,内容设计必须按照一定的组织进行,并且网站的内容必须及时更新。
2、网站 整体风格要统一。网站的整体风格是网站整体形象带给观者的综合感受,不是形象。对于企业来说,风格是不同的。网站的基本风格可以通过网站的结构布局、内容、文字、标志、基调、交互性来体现。
3、网站 需要交互性。指出网站在设计时可以使用留言板、反馈表等方式,实现与观众的互动。
4、网站 需要注意访问速度。在设计网站的时候,需要考虑网站的访问速度,会影响使用这个的体验。
5、网站 链接结构。网站在设计网站链接结构时,设计公司必须使用最少的链接,才能达到最好的浏览效果。指出网站构建的目的是为了让浏览者能够方便快捷地到达自己需要的页面,并且清楚地知道自己在哪里。
6、网站 目录结构。一般来说,避免将所有文件存储在站点的根目录中。您可以根据列的内容创建一个宽目录。目录的层次不要太复杂。
二、网站 设计注意事项
1、 页面的有效性。遵循简洁的原则,长度要适中。通常一个页面的内容控制在100KB以内,否则会影响传输速度。
2、合理设计视觉效果。一般是指网页的结构和布局。表格可用于布置和定位网页的各种元素,以便突出显示关键点。
3、选择一个图像。一般在选择图片的时候一定要注意页面的下载速度和浏览器的兼容性,可以为每张图片添加文字说明。
以上就是告诉大家网站设计的基本原理和注意事项,希望通过以上介绍,让更多人对此有更多的了解。
北京网站建筑北京网页设计网站制作()
转发地址:
上一篇:告诉你网站建设的意义是什么
下一篇:揭秘网站建设的几个关键点
网站内容设计基本原则(网站设计需要掌握的三个原则,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-10-16 00:21
我们都知道一个好的网站加载不能超过7秒,所以在设计网站时一定要尽量简化代码,比如减少对css和js的调用,以及< @网站图片和视频使用的关键是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。下面我们来看看网站设计的三大原则。
1、网站 必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在 网站 中找到他们需要的东西。用户讨厌什么?当然,这是在骗你点击,因为用户在点击后发现他们没有自己需要的信息,这会对体验产生负面影响。所以网站必须提供有用的内容。
2、做好网站的通信设计
网站 类似于互联网上的企业名片。不仅让用户知道你在做什么,让用户通过网站与公司互动也很重要。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。.
3、网站详细表达
网站清楚了解设计表达什么以及如何向用户表达。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站的内页应该怎么布置内容,这些都需要< @网站设计师跟随客户需求实现,通过了解客户的业务和用户需求,将合理的网站需求展示在显着位置。从而做到主次分明,让网站的设计有层次感,让用户在浏览时更容易把握主题。
大家都知道网站的设计需要涉及很多因素,而不同类型的网站,设计中要体现的内容也不同,比如对于一个企业网站而言他们要做的就是突出产品和品牌的特点,主要是展示产品和企业信息。但对于一个电商网站来说,关键是要突出产品的特点,促进消费者的购买。所以这两个网站的设计会有所不同,但总的来说还是要遵守以上的原则。 查看全部
网站内容设计基本原则(网站设计需要掌握的三个原则,你知道几个?)
我们都知道一个好的网站加载不能超过7秒,所以在设计网站时一定要尽量简化代码,比如减少对css和js的调用,以及< @网站图片和视频使用的关键是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。下面我们来看看网站设计的三大原则。
1、网站 必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在 网站 中找到他们需要的东西。用户讨厌什么?当然,这是在骗你点击,因为用户在点击后发现他们没有自己需要的信息,这会对体验产生负面影响。所以网站必须提供有用的内容。
2、做好网站的通信设计
网站 类似于互联网上的企业名片。不仅让用户知道你在做什么,让用户通过网站与公司互动也很重要。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。.
3、网站详细表达
网站清楚了解设计表达什么以及如何向用户表达。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站的内页应该怎么布置内容,这些都需要< @网站设计师跟随客户需求实现,通过了解客户的业务和用户需求,将合理的网站需求展示在显着位置。从而做到主次分明,让网站的设计有层次感,让用户在浏览时更容易把握主题。
大家都知道网站的设计需要涉及很多因素,而不同类型的网站,设计中要体现的内容也不同,比如对于一个企业网站而言他们要做的就是突出产品和品牌的特点,主要是展示产品和企业信息。但对于一个电商网站来说,关键是要突出产品的特点,促进消费者的购买。所以这两个网站的设计会有所不同,但总的来说还是要遵守以上的原则。
网站内容设计基本原则(网站内容设计基本原则:seo常识性原则、seo原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-10-13 23:03
网站内容设计基本原则:网站内容设计是网站内容设计的核心和结果。
1、理解搜索引擎识别的基本原则:seo常识性原则:抓住首要关键词原则,对于seo的标题、关键词、锚文本、描述等这些文本元素很重要,能够使我们与百度等搜索引擎更好的互动,
2、主要栏目栏目可能会有不同的内容倾向和相互关联性
3、采集重要的资源,例如网站的文字资源,
4、加上同关键词页面之间的链接,
5、去除干扰性的布局元素
6、装饰信息,
7、设置问题和答案,
8、有产品或者有服务的可以设置卡片大概列出以上这些网站内容设计的基本原则,但是内容是我们创作出来的,通过设计能够直接让搜索引擎收录内容,在编辑这些之前我们需要思考两个问题,一个是网站需要的内容和标题应该如何命名,例如标题命名应该做到对标题功能进行细化还有一个是要明确我们设计的内容是否需要适应搜索引擎识别,有些属性是对于搜索引擎识别没有关联的,一定要删除掉。
举个例子:一场是关于婚纱摄影的,有几个关键词,婚纱摄影,摄影工作室,工作室的婚纱摄影产品,工作室的风格以及风格有几种,相关性如何。对于搜索引擎识别的不是很理想,这时候就需要将这些内容放置到标题的下面,就形成了一个与关键词匹配的页面。需要补充一点,搜索引擎识别标题可能都是对标题功能进行细化的,对于网站有哪些产品,有哪些相关性的内容不需要很明确,可以放在网站的中后端做一个通知,有需要的,可以点击,需要添加自定义文本,因为网站的内容只能通过这些搜索引擎识别的标题来进行收录。
还有一个是关于搜索引擎的会话基础,关键词是否通过标题进行识别,那么对于关键词的网站内容布局,也是对标题功能进行细化,可以这样通过关键词来进行布局文章,网站内容可以在标题和内容描述进行相互关联,对标题进行一个相互关联。总结:网站内容设计的准则需要理解搜索引擎识别原则,适当做一些定制化,才能让搜索引擎更好的收录网站内容。 查看全部
网站内容设计基本原则(网站内容设计基本原则:seo常识性原则、seo原则)
网站内容设计基本原则:网站内容设计是网站内容设计的核心和结果。
1、理解搜索引擎识别的基本原则:seo常识性原则:抓住首要关键词原则,对于seo的标题、关键词、锚文本、描述等这些文本元素很重要,能够使我们与百度等搜索引擎更好的互动,
2、主要栏目栏目可能会有不同的内容倾向和相互关联性
3、采集重要的资源,例如网站的文字资源,
4、加上同关键词页面之间的链接,
5、去除干扰性的布局元素
6、装饰信息,
7、设置问题和答案,
8、有产品或者有服务的可以设置卡片大概列出以上这些网站内容设计的基本原则,但是内容是我们创作出来的,通过设计能够直接让搜索引擎收录内容,在编辑这些之前我们需要思考两个问题,一个是网站需要的内容和标题应该如何命名,例如标题命名应该做到对标题功能进行细化还有一个是要明确我们设计的内容是否需要适应搜索引擎识别,有些属性是对于搜索引擎识别没有关联的,一定要删除掉。
举个例子:一场是关于婚纱摄影的,有几个关键词,婚纱摄影,摄影工作室,工作室的婚纱摄影产品,工作室的风格以及风格有几种,相关性如何。对于搜索引擎识别的不是很理想,这时候就需要将这些内容放置到标题的下面,就形成了一个与关键词匹配的页面。需要补充一点,搜索引擎识别标题可能都是对标题功能进行细化的,对于网站有哪些产品,有哪些相关性的内容不需要很明确,可以放在网站的中后端做一个通知,有需要的,可以点击,需要添加自定义文本,因为网站的内容只能通过这些搜索引擎识别的标题来进行收录。
还有一个是关于搜索引擎的会话基础,关键词是否通过标题进行识别,那么对于关键词的网站内容布局,也是对标题功能进行细化,可以这样通过关键词来进行布局文章,网站内容可以在标题和内容描述进行相互关联,对标题进行一个相互关联。总结:网站内容设计的准则需要理解搜索引擎识别原则,适当做一些定制化,才能让搜索引擎更好的收录网站内容。
网站内容设计基本原则(一下在设计网站的过程当中应当遵循的一些基本原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-10-13 15:11
网站 设计方法和技巧有很多,设计过程中会有很多陷阱。这些都值得设计师关注。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计过程中应该做什么,不应该做什么,才能更好的设计网站。
第一条,内容清晰
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,包括网站需要具备哪些功能实施,用户有什么具体需求,等等。我们在设计的时候,一定要关注这些方面。
第二条 抓住广大用户
网站 旨在让广大用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢。这样的网站都是失败的,会把我们的用户推向我们的竞争对手。
第三项,网站内容优化
内容是网站的核心部分。几年前,一个企业的网站就像一个广告相册,使用了大量的图片,导致用户加载很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站。
第四项是实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。作为一个规律,一个标准网页的大小不能超过 60k,也就是说网页可以在 15 秒内响应。
第五条,关注网站的升级
设计师必须时刻关注网站的操作。良好的性能网站可能会随着访问用户数量的增加而导致运行缓慢等相关情况。如果我们想要继续留住用户,就必须做好升级,满足用户的相关需求。
以上原则是我们在设计网站时必须非常重视的。只有做到了这些,才能打造出完美的网站。 查看全部
网站内容设计基本原则(一下在设计网站的过程当中应当遵循的一些基本原则)
网站 设计方法和技巧有很多,设计过程中会有很多陷阱。这些都值得设计师关注。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计过程中应该做什么,不应该做什么,才能更好的设计网站。
第一条,内容清晰
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,包括网站需要具备哪些功能实施,用户有什么具体需求,等等。我们在设计的时候,一定要关注这些方面。
第二条 抓住广大用户
网站 旨在让广大用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢。这样的网站都是失败的,会把我们的用户推向我们的竞争对手。
第三项,网站内容优化
内容是网站的核心部分。几年前,一个企业的网站就像一个广告相册,使用了大量的图片,导致用户加载很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站。

第四项是实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。作为一个规律,一个标准网页的大小不能超过 60k,也就是说网页可以在 15 秒内响应。
第五条,关注网站的升级
设计师必须时刻关注网站的操作。良好的性能网站可能会随着访问用户数量的增加而导致运行缓慢等相关情况。如果我们想要继续留住用户,就必须做好升级,满足用户的相关需求。
以上原则是我们在设计网站时必须非常重视的。只有做到了这些,才能打造出完美的网站。
网站内容设计基本原则(分析一下网站模板搜索框设计有哪些基本的原则?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-10-13 15:08
许多网站模板都设计了搜索功能,尤其是那些内容非常丰富的模板,比如电子商务网站、论坛网站等。搜索功能的设计可以帮助用户快速找到自己想要的东西,节省时间。但是很多站长在设计网站搜索框的时候,都忽略了搜索框的设计。下面我们来分析一下网站模板搜索框的设计基本原理。
保持搜索框在前面并保持简单。搜索框的设计要简化,操作简单,使用方便,用户一眼就能发现它是一个搜索框。简单的设计不需要添加一些额外的装饰元素。据相关资料显示,没有高级选项的搜索框给用户带来了更加人性化的体验。所以在设计网站模板搜索框的时候,建议不要设计高级选项,要保持简洁。
二、 搜索框的位置应该很显眼。网站在模板设计过程中,设计搜索框的作用是为用户提供快速搜索和查找内容。所以搜索框的位置一定要醒目,让用户一输入网站就可以找到。同时,在为搜索框选择颜色时,建议选择突出显眼的颜色,与网站的背景形成鲜明对比。
三、 反映了搜索框的特殊性。很多用户在体验百度搜索框的时候,都会关注百度这四个字。这种设计的目的是让用户更容易找到搜索按钮。因此,搜索框的设计一定要有创意。
四、 搜索框的设计也要注重用户体验。搜索框对用户非常有帮助,对搜索引擎的抓取也起到了重要的作用。一个优秀的搜索框可以提升网站优化的效果,所以搜索网站模板搜索框的设计也要注重用户体验。
五、 搜索框的大小应该是合理的。在设计搜索框的大小时,不能太小或有错位的设计。输入框的设计要结合用户的搜索习惯。一般可以多输入多少词,这样搜索框的易用性就会提高,用户体验自然也会提高。
网站 在模板设计过程中,搜索框的设计主要有五个原则,简单、显眼、特殊、重视用户体验、大小合理。遵守这五个原则,搜索框的设计就会成功。 查看全部
网站内容设计基本原则(分析一下网站模板搜索框设计有哪些基本的原则?)
许多网站模板都设计了搜索功能,尤其是那些内容非常丰富的模板,比如电子商务网站、论坛网站等。搜索功能的设计可以帮助用户快速找到自己想要的东西,节省时间。但是很多站长在设计网站搜索框的时候,都忽略了搜索框的设计。下面我们来分析一下网站模板搜索框的设计基本原理。

保持搜索框在前面并保持简单。搜索框的设计要简化,操作简单,使用方便,用户一眼就能发现它是一个搜索框。简单的设计不需要添加一些额外的装饰元素。据相关资料显示,没有高级选项的搜索框给用户带来了更加人性化的体验。所以在设计网站模板搜索框的时候,建议不要设计高级选项,要保持简洁。
二、 搜索框的位置应该很显眼。网站在模板设计过程中,设计搜索框的作用是为用户提供快速搜索和查找内容。所以搜索框的位置一定要醒目,让用户一输入网站就可以找到。同时,在为搜索框选择颜色时,建议选择突出显眼的颜色,与网站的背景形成鲜明对比。
三、 反映了搜索框的特殊性。很多用户在体验百度搜索框的时候,都会关注百度这四个字。这种设计的目的是让用户更容易找到搜索按钮。因此,搜索框的设计一定要有创意。

四、 搜索框的设计也要注重用户体验。搜索框对用户非常有帮助,对搜索引擎的抓取也起到了重要的作用。一个优秀的搜索框可以提升网站优化的效果,所以搜索网站模板搜索框的设计也要注重用户体验。
五、 搜索框的大小应该是合理的。在设计搜索框的大小时,不能太小或有错位的设计。输入框的设计要结合用户的搜索习惯。一般可以多输入多少词,这样搜索框的易用性就会提高,用户体验自然也会提高。
网站 在模板设计过程中,搜索框的设计主要有五个原则,简单、显眼、特殊、重视用户体验、大小合理。遵守这五个原则,搜索框的设计就会成功。
网站内容设计基本原则(在设计网站之前需要了解如何让网页的内容精确、合理、丰富以及吸引用户)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-10-13 02:20
在设计网站之前,你需要了解如何让网页内容准确、合理、丰富、吸引用户。网页设计的内容需要遵循以下7个基本原则:
1.用户优先级
无论何时,无论是在准备设计之前,设计过程中,还是已经完成,都必须牢记一个最高的行动准则,那就是:用户至上。因为没有用户光顾,任何你认为最好的网页都是没有意义的。由于很多用户仍然使用电话线的慢速连接方式,而且拥塞非常严重,所以在设计网页时,这种普遍情况必须作为设计参考。它在技术上是分开的。最后,完成后最好通过远程Modem拨号上网亲自测试。
必须考虑用户的电脑配置,因为用户无处不在,电脑的分辨率和使用的浏览器版本不同,测量的效果也不同。如果想让所有用户都无障碍地观看这个网页,那么最好使用所有浏览器都可以阅读的格式,而不是使用只有某些浏览器才能支持的 HTML 格式或编程技术。
2.首页很重要
主页是最重要的,因为它是用户对这个网站的第一印象。如果是新开的网站,最好对这个网站的性质和第一页提供的内容进行说明和引导,以便用户决定是否继续输入。最好在第一页有明确的分类选项,并尽量做到人性化,让用户可以快速找到自己需要的主题。在设计上,最好坚持干净清爽的原则。首先,如果没有必要,尽量不要放置大的图片文件或添加不当的程序,因为这样会增加下载时间,导致用户失去耐心。其次,不要乱设置屏幕,因为用户找不到东西, 例如,
3.内容有特色
内容可以是任何内容,包括文字、图片、图像和声音,但必须与网站向用户请求的信息相关。网站的建设必须有计划,在计划的时候必须确定。你自己网站的性质,提供的内容,以及设置的范围。网络的特点是及时、新鲜、丰富、活泼。这是吸引用户上网的条件。如果自身条件强,可以按照以上原则,利用网站成为全方位的信息提供者,如果不够,就成为单边的提供者。此外,您还可以突出显示特殊问题或主题以进一步定位目标受众。
4.对列进行分类
内容的分类非常重要。它可以按主题、性质、组织或直觉分类。一般来说,直觉思维更亲切。但无论采用何种分类方法,都需要用户方便地找到目标,而且分类方法最好尽量保持一致。
5.背景色
很多人高欢给网页加了背景图案,以为可以增加美感,却不知道这样会消耗传输时间,容易影响阅读,反而会给子用户留下不好的印象. 因此,如果不是绝对必要,最好。避免使用背景图片率来保持文字干净清爽,最忌讳的是使用花哨的多色背景,因为这样不仅会消耗大量的传输和显示时间,还会严重影响阅读。 查看全部
网站内容设计基本原则(在设计网站之前需要了解如何让网页的内容精确、合理、丰富以及吸引用户)
在设计网站之前,你需要了解如何让网页内容准确、合理、丰富、吸引用户。网页设计的内容需要遵循以下7个基本原则:

1.用户优先级
无论何时,无论是在准备设计之前,设计过程中,还是已经完成,都必须牢记一个最高的行动准则,那就是:用户至上。因为没有用户光顾,任何你认为最好的网页都是没有意义的。由于很多用户仍然使用电话线的慢速连接方式,而且拥塞非常严重,所以在设计网页时,这种普遍情况必须作为设计参考。它在技术上是分开的。最后,完成后最好通过远程Modem拨号上网亲自测试。
必须考虑用户的电脑配置,因为用户无处不在,电脑的分辨率和使用的浏览器版本不同,测量的效果也不同。如果想让所有用户都无障碍地观看这个网页,那么最好使用所有浏览器都可以阅读的格式,而不是使用只有某些浏览器才能支持的 HTML 格式或编程技术。
2.首页很重要
主页是最重要的,因为它是用户对这个网站的第一印象。如果是新开的网站,最好对这个网站的性质和第一页提供的内容进行说明和引导,以便用户决定是否继续输入。最好在第一页有明确的分类选项,并尽量做到人性化,让用户可以快速找到自己需要的主题。在设计上,最好坚持干净清爽的原则。首先,如果没有必要,尽量不要放置大的图片文件或添加不当的程序,因为这样会增加下载时间,导致用户失去耐心。其次,不要乱设置屏幕,因为用户找不到东西, 例如,

3.内容有特色
内容可以是任何内容,包括文字、图片、图像和声音,但必须与网站向用户请求的信息相关。网站的建设必须有计划,在计划的时候必须确定。你自己网站的性质,提供的内容,以及设置的范围。网络的特点是及时、新鲜、丰富、活泼。这是吸引用户上网的条件。如果自身条件强,可以按照以上原则,利用网站成为全方位的信息提供者,如果不够,就成为单边的提供者。此外,您还可以突出显示特殊问题或主题以进一步定位目标受众。
4.对列进行分类
内容的分类非常重要。它可以按主题、性质、组织或直觉分类。一般来说,直觉思维更亲切。但无论采用何种分类方法,都需要用户方便地找到目标,而且分类方法最好尽量保持一致。
5.背景色
很多人高欢给网页加了背景图案,以为可以增加美感,却不知道这样会消耗传输时间,容易影响阅读,反而会给子用户留下不好的印象. 因此,如果不是绝对必要,最好。避免使用背景图片率来保持文字干净清爽,最忌讳的是使用花哨的多色背景,因为这样不仅会消耗大量的传输和显示时间,还会严重影响阅读。
网站内容设计基本原则( 网页版式主页的作用和技巧与方法表编制方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 177 次浏览 • 2021-10-13 02:17
网页版式主页的作用和技巧与方法表编制方法)
网站首页设计原理。主页是任何 WEB 站点上最重要的页面。访问量会比其他页面多。有很多图像比喻来说明主页的功能。主页是杂志的封面。主页是外在的面孔。主页是一件艺术品。主页就像大厅主页。它就像一本书的目录。主页就像一本小册子。上述所有比喻都在一定程度上反映了主页的特点。不同主页的目的在于,各种访问者的目的也是多样化的。我们的设计应该重点突出,一目了然,充分理解访问者的目的。这是设计主页的关键。网页设计有自己的特殊规则。该载体在设计上与报刊杂志等其他刊物有很多相似之处,但它显示了党员人数调查表和毫米对照表教师职称等级表员工考核得分表普通年金现值系数表达形式的运算和社会功能不同。网站的首页如何设计,也会影响到访问者体验的许多其他方面,比如商标的认可度、对组织的印象、美观度和信任度。网站的成功设计应该是以访客为中心,任务驱动。一般来说,访问者在第一次访问您的主页之前已经看过很多主页。此时,访问者已经在他们的脑海中积累了一般主页应该如何工作。模特,所以首页设计不仅要掌握页面布局排版的技巧和方法,双积分84的计算方法,消毒剂的配比方法,愚人节,全人法,现金流量表编制方法,数列求和的七种方法,通常还必须遵循一些基本的设计原则: 1.首页必须有突出的标识。组织名称和地点必须醒目。主页必须适当强调标志、品牌和最重要的任务。在显眼的位置以适当的尺寸展示组织的名称和/或徽标。标志区域不需要很大,但应该比它大。周围的条目更大更突出,以便访问者在进入网站时首先得到访问者的注意。页面的左上角通常是最佳位置,因为我们习惯于从左到右阅读组织职能的简要说明。在主页上创建关于我们。该链接为访问者提供了该机构的粗略形象。第二个首页必做主题乘法口算100题七年级有理数混合计算100题计算机一级题库二元线性方程应用题真与假真题精彩题生动印象深刻一个视觉设计 网页美术设计在一个类别中的最终目标是达到最佳的主题感染效果。一方面,这种效果是通过对网页主题运用逻辑规律,使其符合浏览器获取信息的心理需求和逻辑方式来实现的。让观看者快速理解和吸收。另一方面,通过在网页元素上运用艺术形式和美感规则,可以更好地营造出符合设计目的的视觉环境。突出主题并增强查看者对网页的注意力。对内容的理解只有将两个方面有机统一起来才能达到最好的效果。第一印象的好坏在很大程度上决定了访问者对网站的选择,而且只有一次机会。如果第一印象不好,游客就不会再来光顾。这就要求视觉设计不仅要简洁、简洁、清晰、准确,还要强调艺术性,还要注意独特的风格和强烈的视觉冲击力,明确突出设计主题主页的布局。一个非常重要的角色。网页版式设计常用的形式有T型结构版式。布局在网页设计中被广泛使用。布局的优点是结构清晰。口部布局可以充分利用布局的对称布局。视觉冲击力很强。广告形式的版式美观大方,引人入胜。人类主页的布局一定要合理,像这样的机会只有一次。如果第一印象不好,访问者就不会再次访问。这就要求视觉设计不仅要简单、简洁、清晰精准,又强调艺术性,更注重独特的风格和强烈的视野。影响是为了突出主题的设计。主页的布局是一个非常重要的角色。网页布局常用的布局形式是T结构布局。布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的版式美观大方,引人入胜。首页页面布局一定要合理,这样的机会只有一次。如果第一印象不好,访问者就不会再次访问。这就要求视觉设计不仅要简洁、简洁、清晰、准确,还要强调艺术性,还要讲究独特的风格和强烈的视野。影响是为了突出主题的设计。主页的布局是一个非常重要的角色。网页布局常用的布局形式是T结构布局。布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的布局美观、有吸引力。首页页面布局要合理 布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的版式美观大方,引人入胜。首页页面布局要合理 布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的版式美观大方,引人入胜。首页页面布局要合理
页面宽度 很多家庭最常用的分辨率是800600,为了更好的显示页面宽度,页面宽度应该设计为770像素。页面的长度是一到三个屏幕。主页太长。要小心。如果超过四个屏幕,您可能希望简化主页。页面颜色的正确使用应根据版面的风格来确定。每种颜色的饱和度和透明度稍有变化就会产生不同的感觉。注意颜色的协调。盲目使用颜色会弄乱页面。定位自己网站选择适合自己的颜色。页面上的空白区域经常被忽视。页面上适当留空白页,生动清晰。有良好空白和间隙的页面是一种性格、智慧、甚至是强大的性能。一切都必须加强视觉效果,增强文案的可见性和可读性。三。主页的内容必须清晰。主页不需要刻意标新立异来吸引访问者的注意力。访问者访问网站的目的是网站@网站的内容其他一切都是后台设计是为了让访问者能够访问网站的主页内容为了让访问者快速浏览这个页面,确定网站的目的 1 如何组织内容的分类网站是一个很重要的问题。内容的分类直接影响访问者查找信息的难易程度。内容组织的质量严重影响导航。应仔细分析、设计、测试、修正、分类、施工、施工、施工、实例、结构、施工、营销 规划计划模板 施工组织设计(施工计划),直到可以应用于目标访问者 尽可能多的信息尽可能让它适合快速阅读的内容写作对于首页来说尤其重要,因为首页必须尽力捕捉并抓住访问者的注意力,而首页则是用尽可能少的空间来表达尽可能多的标题可能 3 避免冗余内容过期内容和未完成的内容应确保可以轻松访问主页上突出显示的内容。主页第一屏的布局非常有限。应该放置最重要的内容。冗余内容使页面更加拥挤。国内有很多。网站 会放在导航栏下或者类似这个的页面顶部 网站加入采集日期 将页面设置为浏览器的默认首页。提供喜欢的站点和其他浏览器和操作系统的功能和信息。过期的内容会给人一种杂乱无章的印象。未完成的内容将失去访问者的信任。主页必须像人们想要的那样易于使用。1 导航应显示网站最重要的内容,以便访问者在查看热门类别时可以很好地了解他们正在寻找的内容 分组 将相似的项目放在一起 分组可以帮助访问者区分相似和相关的类别,以便于查找. 不要在主页上收录动态链接。不要为同一个链接提供多个导航。2 链接尽量区分链接,使其更具可读性 仔细处理链接文本,使其简洁,下划线是链接的重要提示。标准篮球课程标准尘肺标准片党员活动室建设分级护理细化标准小儿分级护理标准颜色为蓝色,不同颜色表示已访问和未访问 不要使用普通指令作为链接状态的链接名称。例如,单击此处的链接。不要复制导航栏链接。不要设置间接链接。该链接应该传播其承诺。其他图像链接也应用作链接标志。
3Search 搜索是主页最重要的部分之一。访问者必须轻松高效地找到他们需要的信息。简化搜索控件的最简单方法是提供一个搜索对话框,其中没有用于输入搜索内容的选项。输入框应该足够宽。避免竞争搜索控件。搜索功能更好。只有一个或多个会引起混淆。延迟和错误将集中在特定的 网站 内容上。不要使用框架。使用框架会导致很多问题。没有 17 英寸显示屏。几乎不可能显示整个网站。更重要的是,搜索引擎经常被框架混淆,无法列出你的。网站 5 不要使用滚动条。人们讨厌在 Internet 上使用滚动条。它基于浮动框架进行阅读。所有文本访问者都必须使用滚动条。6 图形动画和声音。有意识地使用图形来表达内容,可以大大提高主页的表现力。另一方面,图形会增加下载时间,所以要小心使用相似的动画来适当地编辑相同大小的图像和图形,以避免使用过大的图像。让访问者先预览小图片。不要仅仅为了在主页上吸引注意力而使用动画。它会削弱游客对其他元素的注意力。有很多访问者网站你可以在网站上看到动画。动画对访问者来说并不陌生。切勿使用动画来指示主页上的关键元素,例如徽标的主标题等,它们很难阅读。动画图标很容易耗尽计算机资源。声音选择的使用也应该保持警惕,因为过度使用声音会减慢下载速度,不会给访问者带来太多好处。第一次听可能会很有趣,但听多了肯定会很烦。7 字体和背景颜色不要使用小字体 不要使用小于 10 磅的字体。小字体会造成视觉损伤。不要阅读太多的文字。不要让文字过大或频繁改变文字的视觉效果。看起来很不舒服。最好将文本向左对齐而不是居中。当代汉语的阅读习惯大多偏左,因为这符合阅读习惯。访问者最好调整字体大小,以避免文本和背景之间的对比。使用纯色背景。在浅色背景上使用深色字符,而不是在深色背景上使用浅色。好词,白底黑字。8 使用知名插件。如果网页上有声音或视频,请使用众所周知的插件确保访问者可以听到或看到它们。因为很多访问者不愿意浪费大量的时间去下载,所以他们可能只会使用它。一个插件 9 快速下载 没有什么比下载页面需要很长时间更糟糕的了。研究表明,如果一个网站页面的主体在15秒内没有出现。访问者很快就会对网站失去兴趣。很容易放弃这个网站 设计师应该控制主页的大小,使其下载速度在30秒以内。例外,比如内容太精彩。如果你不想去,你就不能看起来像一个视觉艺术网站,更不能把“快”作为唯一的设计标准。但是,即使对于这样的网站,您也应该添加一个指南页面,以提醒读者不要忽视人们的情绪。大多数网站 仍然专注于内容。大多数人对内容感兴趣或追求速度。作者 邵琼 浙江在线新闻 网站 地址 杭州体育场路178 310039 联系电话 邮箱 jcao8531cn 即使对于这样的网站,您也应该添加一个指南页面,以提醒读者不要忽视人们的情绪。大多数网站 仍然专注于内容。大多数人对内容感兴趣或追求速度。作者 邵琼 浙江在线新闻 网站 地址 杭州体育场路178 310039 联系电话 邮箱 jcao8531cn 即使对于这样的网站,您也应该添加一个指南页面,以提醒读者不要忽视人们的情绪。大多数网站 仍然专注于内容。大多数人对内容感兴趣或追求速度。作者 邵琼 浙江在线新闻 网站 地址 杭州体育场路178 310039 联系电话 邮箱 jcao8531cn 查看全部
网站内容设计基本原则(
网页版式主页的作用和技巧与方法表编制方法)

网站首页设计原理。主页是任何 WEB 站点上最重要的页面。访问量会比其他页面多。有很多图像比喻来说明主页的功能。主页是杂志的封面。主页是外在的面孔。主页是一件艺术品。主页就像大厅主页。它就像一本书的目录。主页就像一本小册子。上述所有比喻都在一定程度上反映了主页的特点。不同主页的目的在于,各种访问者的目的也是多样化的。我们的设计应该重点突出,一目了然,充分理解访问者的目的。这是设计主页的关键。网页设计有自己的特殊规则。该载体在设计上与报刊杂志等其他刊物有很多相似之处,但它显示了党员人数调查表和毫米对照表教师职称等级表员工考核得分表普通年金现值系数表达形式的运算和社会功能不同。网站的首页如何设计,也会影响到访问者体验的许多其他方面,比如商标的认可度、对组织的印象、美观度和信任度。网站的成功设计应该是以访客为中心,任务驱动。一般来说,访问者在第一次访问您的主页之前已经看过很多主页。此时,访问者已经在他们的脑海中积累了一般主页应该如何工作。模特,所以首页设计不仅要掌握页面布局排版的技巧和方法,双积分84的计算方法,消毒剂的配比方法,愚人节,全人法,现金流量表编制方法,数列求和的七种方法,通常还必须遵循一些基本的设计原则: 1.首页必须有突出的标识。组织名称和地点必须醒目。主页必须适当强调标志、品牌和最重要的任务。在显眼的位置以适当的尺寸展示组织的名称和/或徽标。标志区域不需要很大,但应该比它大。周围的条目更大更突出,以便访问者在进入网站时首先得到访问者的注意。页面的左上角通常是最佳位置,因为我们习惯于从左到右阅读组织职能的简要说明。在主页上创建关于我们。该链接为访问者提供了该机构的粗略形象。第二个首页必做主题乘法口算100题七年级有理数混合计算100题计算机一级题库二元线性方程应用题真与假真题精彩题生动印象深刻一个视觉设计 网页美术设计在一个类别中的最终目标是达到最佳的主题感染效果。一方面,这种效果是通过对网页主题运用逻辑规律,使其符合浏览器获取信息的心理需求和逻辑方式来实现的。让观看者快速理解和吸收。另一方面,通过在网页元素上运用艺术形式和美感规则,可以更好地营造出符合设计目的的视觉环境。突出主题并增强查看者对网页的注意力。对内容的理解只有将两个方面有机统一起来才能达到最好的效果。第一印象的好坏在很大程度上决定了访问者对网站的选择,而且只有一次机会。如果第一印象不好,游客就不会再来光顾。这就要求视觉设计不仅要简洁、简洁、清晰、准确,还要强调艺术性,还要注意独特的风格和强烈的视觉冲击力,明确突出设计主题主页的布局。一个非常重要的角色。网页版式设计常用的形式有T型结构版式。布局在网页设计中被广泛使用。布局的优点是结构清晰。口部布局可以充分利用布局的对称布局。视觉冲击力很强。广告形式的版式美观大方,引人入胜。人类主页的布局一定要合理,像这样的机会只有一次。如果第一印象不好,访问者就不会再次访问。这就要求视觉设计不仅要简单、简洁、清晰精准,又强调艺术性,更注重独特的风格和强烈的视野。影响是为了突出主题的设计。主页的布局是一个非常重要的角色。网页布局常用的布局形式是T结构布局。布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的版式美观大方,引人入胜。首页页面布局一定要合理,这样的机会只有一次。如果第一印象不好,访问者就不会再次访问。这就要求视觉设计不仅要简洁、简洁、清晰、准确,还要强调艺术性,还要讲究独特的风格和强烈的视野。影响是为了突出主题的设计。主页的布局是一个非常重要的角色。网页布局常用的布局形式是T结构布局。布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的布局美观、有吸引力。首页页面布局要合理 布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的版式美观大方,引人入胜。首页页面布局要合理 布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的版式美观大方,引人入胜。首页页面布局要合理

页面宽度 很多家庭最常用的分辨率是800600,为了更好的显示页面宽度,页面宽度应该设计为770像素。页面的长度是一到三个屏幕。主页太长。要小心。如果超过四个屏幕,您可能希望简化主页。页面颜色的正确使用应根据版面的风格来确定。每种颜色的饱和度和透明度稍有变化就会产生不同的感觉。注意颜色的协调。盲目使用颜色会弄乱页面。定位自己网站选择适合自己的颜色。页面上的空白区域经常被忽视。页面上适当留空白页,生动清晰。有良好空白和间隙的页面是一种性格、智慧、甚至是强大的性能。一切都必须加强视觉效果,增强文案的可见性和可读性。三。主页的内容必须清晰。主页不需要刻意标新立异来吸引访问者的注意力。访问者访问网站的目的是网站@网站的内容其他一切都是后台设计是为了让访问者能够访问网站的主页内容为了让访问者快速浏览这个页面,确定网站的目的 1 如何组织内容的分类网站是一个很重要的问题。内容的分类直接影响访问者查找信息的难易程度。内容组织的质量严重影响导航。应仔细分析、设计、测试、修正、分类、施工、施工、施工、实例、结构、施工、营销 规划计划模板 施工组织设计(施工计划),直到可以应用于目标访问者 尽可能多的信息尽可能让它适合快速阅读的内容写作对于首页来说尤其重要,因为首页必须尽力捕捉并抓住访问者的注意力,而首页则是用尽可能少的空间来表达尽可能多的标题可能 3 避免冗余内容过期内容和未完成的内容应确保可以轻松访问主页上突出显示的内容。主页第一屏的布局非常有限。应该放置最重要的内容。冗余内容使页面更加拥挤。国内有很多。网站 会放在导航栏下或者类似这个的页面顶部 网站加入采集日期 将页面设置为浏览器的默认首页。提供喜欢的站点和其他浏览器和操作系统的功能和信息。过期的内容会给人一种杂乱无章的印象。未完成的内容将失去访问者的信任。主页必须像人们想要的那样易于使用。1 导航应显示网站最重要的内容,以便访问者在查看热门类别时可以很好地了解他们正在寻找的内容 分组 将相似的项目放在一起 分组可以帮助访问者区分相似和相关的类别,以便于查找. 不要在主页上收录动态链接。不要为同一个链接提供多个导航。2 链接尽量区分链接,使其更具可读性 仔细处理链接文本,使其简洁,下划线是链接的重要提示。标准篮球课程标准尘肺标准片党员活动室建设分级护理细化标准小儿分级护理标准颜色为蓝色,不同颜色表示已访问和未访问 不要使用普通指令作为链接状态的链接名称。例如,单击此处的链接。不要复制导航栏链接。不要设置间接链接。该链接应该传播其承诺。其他图像链接也应用作链接标志。

3Search 搜索是主页最重要的部分之一。访问者必须轻松高效地找到他们需要的信息。简化搜索控件的最简单方法是提供一个搜索对话框,其中没有用于输入搜索内容的选项。输入框应该足够宽。避免竞争搜索控件。搜索功能更好。只有一个或多个会引起混淆。延迟和错误将集中在特定的 网站 内容上。不要使用框架。使用框架会导致很多问题。没有 17 英寸显示屏。几乎不可能显示整个网站。更重要的是,搜索引擎经常被框架混淆,无法列出你的。网站 5 不要使用滚动条。人们讨厌在 Internet 上使用滚动条。它基于浮动框架进行阅读。所有文本访问者都必须使用滚动条。6 图形动画和声音。有意识地使用图形来表达内容,可以大大提高主页的表现力。另一方面,图形会增加下载时间,所以要小心使用相似的动画来适当地编辑相同大小的图像和图形,以避免使用过大的图像。让访问者先预览小图片。不要仅仅为了在主页上吸引注意力而使用动画。它会削弱游客对其他元素的注意力。有很多访问者网站你可以在网站上看到动画。动画对访问者来说并不陌生。切勿使用动画来指示主页上的关键元素,例如徽标的主标题等,它们很难阅读。动画图标很容易耗尽计算机资源。声音选择的使用也应该保持警惕,因为过度使用声音会减慢下载速度,不会给访问者带来太多好处。第一次听可能会很有趣,但听多了肯定会很烦。7 字体和背景颜色不要使用小字体 不要使用小于 10 磅的字体。小字体会造成视觉损伤。不要阅读太多的文字。不要让文字过大或频繁改变文字的视觉效果。看起来很不舒服。最好将文本向左对齐而不是居中。当代汉语的阅读习惯大多偏左,因为这符合阅读习惯。访问者最好调整字体大小,以避免文本和背景之间的对比。使用纯色背景。在浅色背景上使用深色字符,而不是在深色背景上使用浅色。好词,白底黑字。8 使用知名插件。如果网页上有声音或视频,请使用众所周知的插件确保访问者可以听到或看到它们。因为很多访问者不愿意浪费大量的时间去下载,所以他们可能只会使用它。一个插件 9 快速下载 没有什么比下载页面需要很长时间更糟糕的了。研究表明,如果一个网站页面的主体在15秒内没有出现。访问者很快就会对网站失去兴趣。很容易放弃这个网站 设计师应该控制主页的大小,使其下载速度在30秒以内。例外,比如内容太精彩。如果你不想去,你就不能看起来像一个视觉艺术网站,更不能把“快”作为唯一的设计标准。但是,即使对于这样的网站,您也应该添加一个指南页面,以提醒读者不要忽视人们的情绪。大多数网站 仍然专注于内容。大多数人对内容感兴趣或追求速度。作者 邵琼 浙江在线新闻 网站 地址 杭州体育场路178 310039 联系电话 邮箱 jcao8531cn 即使对于这样的网站,您也应该添加一个指南页面,以提醒读者不要忽视人们的情绪。大多数网站 仍然专注于内容。大多数人对内容感兴趣或追求速度。作者 邵琼 浙江在线新闻 网站 地址 杭州体育场路178 310039 联系电话 邮箱 jcao8531cn 即使对于这样的网站,您也应该添加一个指南页面,以提醒读者不要忽视人们的情绪。大多数网站 仍然专注于内容。大多数人对内容感兴趣或追求速度。作者 邵琼 浙江在线新闻 网站 地址 杭州体育场路178 310039 联系电话 邮箱 jcao8531cn
网站内容设计基本原则(搜易科技()扎根企业网站建设、网站推广服务16年)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-10-13 02:16
感谢您关注“网站设计的基本原则是什么?”,搜易科技()是一家扎根企业网站建设,网站推广服务16年,对于《网站设计的基本原则是什么?我有自己独到的见解,希望对大家有所帮助,部分内容摘自网络。
网站 设计方法和技巧(Skill)很多,设计过程中也会有很多陷阱(guò chéng),值得广大设计师关注。互联网公司可以将产品或服务信息以低成本但非常方便的方式发送到世界的每一个角落。全球所有客户都可以将互联网作为了解企业的强大工具。互联网已经连接了相当多的网民、企业、机构和政府,并且正在向更广泛的领域发展。中国互联网正以几何速度发展。因此,任何公司都不应该在互联网之外。它将脱离企业发展最基本的资源和环境:人类社会。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道(Find out)这些原则,我们就知道在设计过程中什么该做,什么不该做,这样才能设计出更好的网站。
第一项,网站内容清晰
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么我们首先要考虑(考虑)网站网站问题的内容(艾默生) ,包括(bāo kuò)网站需要实现什么功能,用户有什么具体需求等等。我们在设计的时候,一定要绕开这些方面。
第二条 抓住广大用户
网站 专为广大用户浏览而设计。如果我们设计了网站,用户无法快速进入我们的网站,或者操作控制复杂,加载速度慢,这样的网站都是失败的,会把我们的用户推到我们的比赛对手。百度推广采用基于构思的网站主题的域名。必须使用域名。这对你网站以后的发展很重要,所以一定要根据你的网站主题取它(如果是公司网站,一般会用全拼取或公司品牌名称的简写)。
第三项,网站网站页面内容优化(优化)
网站内容是网站的重要组成部分。几年前,一家公司的网站就像一个广告相册,使用了大量的图片,导致用户的加载速度很慢。一个网站在设计的其他方面非常成功,但在网站的内容方面却很差。这样的网站都是不成功的网站。
第四项是实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。佛山手机网站的生产属于前台工程师的任务。前台工程师的任务包括:网站设计、网站用户体验、网站JAVA效果、网站生产等工作。网站 Production 是规划师、网络程序员、网页设计等职位,应用各种网络程序开发技术和网页设计技术为企业、机构、公司或个人在全球互联网上建设站点,包括域名注册托管和托管等服务的总称是科学定律。标准网页的大小不应超过 60k,
第五条,关注网站的升级
设计者必须时刻注意网站的运行(条件)良好的性能网站随着访问用户数的增加,可能会导致运行缓慢等。当相关情况出现时,如果我们想留住用户,就要做好相应的升级工作,满足用户的相关需求。
以上原则是我们在设计网站时必须非常重视的。只有做到了这些,才能打造出完美的网站。
本文网址::///news/jiazhanjingyan/2400.html,转载请注明出处! 查看全部
网站内容设计基本原则(搜易科技()扎根企业网站建设、网站推广服务16年)
感谢您关注“网站设计的基本原则是什么?”,搜易科技()是一家扎根企业网站建设,网站推广服务16年,对于《网站设计的基本原则是什么?我有自己独到的见解,希望对大家有所帮助,部分内容摘自网络。

网站 设计方法和技巧(Skill)很多,设计过程中也会有很多陷阱(guò chéng),值得广大设计师关注。互联网公司可以将产品或服务信息以低成本但非常方便的方式发送到世界的每一个角落。全球所有客户都可以将互联网作为了解企业的强大工具。互联网已经连接了相当多的网民、企业、机构和政府,并且正在向更广泛的领域发展。中国互联网正以几何速度发展。因此,任何公司都不应该在互联网之外。它将脱离企业发展最基本的资源和环境:人类社会。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道(Find out)这些原则,我们就知道在设计过程中什么该做,什么不该做,这样才能设计出更好的网站。
第一项,网站内容清晰
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么我们首先要考虑(考虑)网站网站问题的内容(艾默生) ,包括(bāo kuò)网站需要实现什么功能,用户有什么具体需求等等。我们在设计的时候,一定要绕开这些方面。
第二条 抓住广大用户
网站 专为广大用户浏览而设计。如果我们设计了网站,用户无法快速进入我们的网站,或者操作控制复杂,加载速度慢,这样的网站都是失败的,会把我们的用户推到我们的比赛对手。百度推广采用基于构思的网站主题的域名。必须使用域名。这对你网站以后的发展很重要,所以一定要根据你的网站主题取它(如果是公司网站,一般会用全拼取或公司品牌名称的简写)。
第三项,网站网站页面内容优化(优化)
网站内容是网站的重要组成部分。几年前,一家公司的网站就像一个广告相册,使用了大量的图片,导致用户的加载速度很慢。一个网站在设计的其他方面非常成功,但在网站的内容方面却很差。这样的网站都是不成功的网站。
第四项是实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。佛山手机网站的生产属于前台工程师的任务。前台工程师的任务包括:网站设计、网站用户体验、网站JAVA效果、网站生产等工作。网站 Production 是规划师、网络程序员、网页设计等职位,应用各种网络程序开发技术和网页设计技术为企业、机构、公司或个人在全球互联网上建设站点,包括域名注册托管和托管等服务的总称是科学定律。标准网页的大小不应超过 60k,
第五条,关注网站的升级
设计者必须时刻注意网站的运行(条件)良好的性能网站随着访问用户数的增加,可能会导致运行缓慢等。当相关情况出现时,如果我们想留住用户,就要做好相应的升级工作,满足用户的相关需求。
以上原则是我们在设计网站时必须非常重视的。只有做到了这些,才能打造出完美的网站。
本文网址::///news/jiazhanjingyan/2400.html,转载请注明出处!
网站内容设计基本原则(网站页面设计所要依据的原则有哪些呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 175 次浏览 • 2021-10-11 05:37
页面是展示公司形象、介绍产品和服务、表达发展战略的渠道。在设计之前,首先要明确页面设计的目的和要求,才能规划出切实可行的设计方案。一个成功的网页设计应该以原则为基础,而不是以外观设计为中心,那么网站页面设计应该基于哪些原则呢?
网站页面设计背后的原则
根据网站可用原则,一个好的页面应该是一目了然,不言自明。在设计网页时,应该消除问题,即客户需要考虑他们的选择和决定。页面内容选择的核心是突出一个生词。设计网站的时候,不能抄别人的。你应该根据自己的实际情况来设计。在设计的过程中,尽量做到简单。
In the use of tones, the designer determines the main color of 网站 according to the main content of 网站, and appropriate selection of some contrast colors in the local map can enhance the visual impact of 网站。总而言之,小范围的色彩对比应遵循整体平衡的原则。色调是网站艺术表现的要素之一。在页面设计中,根据和谐与平衡的原则,将不同的色调组合起来,形成一个好看的网页。这时候就应该根据色彩对人心理的影响来合理化。要使用的。色调是艺术表现的要素之一。它是一种通过颜色传递到大脑而产生的感觉。在页面设计中,按照和谐平衡的原则,
令人印象深刻的设计的理想情况是组织一些情感节点,而不是寻找一个相当小众的设计。这是整个设计方法中非常重要的原则。通过对记忆的研究,结合一些数据,我们推导出能够引起客户普遍共识的内容。然而,设计是通过学习来学习的。根据颜色对人心的影响,合理使用。根据色调的记忆原理,暖色通常比冷色具有更强的记忆能力,而且色调还具有联想和象征作用。寻找相同的色调来完善设计,即在饱和度和亮度方面做文章。产品的设计往往是客户认为的一套,分析是从静态的,
很多网站都有隐藏按钮,但这种体验对客户来说并不好,所以用户在浏览网站时往往会忽略它们。与背景色的对比度不高,对用户的识别度较低。它必须符合客户的习惯才能产生效果。设计和制作是一个重要的过程,遵循很多原则和条件,包括网站的内容部分的设计,整体风格和模块设计,都需要慎重考虑。设计符合企业文化要求,体现企业特点不能完全相同,设计内容要健康,根据企业类型和产品设计相应的风格。 查看全部
网站内容设计基本原则(网站页面设计所要依据的原则有哪些呢?(图))
页面是展示公司形象、介绍产品和服务、表达发展战略的渠道。在设计之前,首先要明确页面设计的目的和要求,才能规划出切实可行的设计方案。一个成功的网页设计应该以原则为基础,而不是以外观设计为中心,那么网站页面设计应该基于哪些原则呢?

网站页面设计背后的原则
根据网站可用原则,一个好的页面应该是一目了然,不言自明。在设计网页时,应该消除问题,即客户需要考虑他们的选择和决定。页面内容选择的核心是突出一个生词。设计网站的时候,不能抄别人的。你应该根据自己的实际情况来设计。在设计的过程中,尽量做到简单。
In the use of tones, the designer determines the main color of 网站 according to the main content of 网站, and appropriate selection of some contrast colors in the local map can enhance the visual impact of 网站。总而言之,小范围的色彩对比应遵循整体平衡的原则。色调是网站艺术表现的要素之一。在页面设计中,根据和谐与平衡的原则,将不同的色调组合起来,形成一个好看的网页。这时候就应该根据色彩对人心理的影响来合理化。要使用的。色调是艺术表现的要素之一。它是一种通过颜色传递到大脑而产生的感觉。在页面设计中,按照和谐平衡的原则,
令人印象深刻的设计的理想情况是组织一些情感节点,而不是寻找一个相当小众的设计。这是整个设计方法中非常重要的原则。通过对记忆的研究,结合一些数据,我们推导出能够引起客户普遍共识的内容。然而,设计是通过学习来学习的。根据颜色对人心的影响,合理使用。根据色调的记忆原理,暖色通常比冷色具有更强的记忆能力,而且色调还具有联想和象征作用。寻找相同的色调来完善设计,即在饱和度和亮度方面做文章。产品的设计往往是客户认为的一套,分析是从静态的,
很多网站都有隐藏按钮,但这种体验对客户来说并不好,所以用户在浏览网站时往往会忽略它们。与背景色的对比度不高,对用户的识别度较低。它必须符合客户的习惯才能产生效果。设计和制作是一个重要的过程,遵循很多原则和条件,包括网站的内容部分的设计,整体风格和模块设计,都需要慎重考虑。设计符合企业文化要求,体现企业特点不能完全相同,设计内容要健康,根据企业类型和产品设计相应的风格。
网站内容设计基本原则(一个网站设计应该遵循哪些原则呢?(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 453 次浏览 • 2021-10-10 04:33
)
网站第一眼看到设计,因此网页设计成为给用户留下良好第一印象的重要因素。那么网页设计应该遵循哪些原则呢?让我们来看看。
优先
为了让你的网站更有吸引力,优先考虑你的要求,注意:
位置-页面上的所有内容显然会影响用户感知的顺序。
颜色——使用大胆和微妙的颜色是告诉用户看哪里的简单方法。
对比差异使事物脱颖而出,使事物成为次要。
大尺寸优先于小尺寸
设计元素——如果有一个巨大的箭头指向某物,猜猜用户会看哪里。
保持常规流程
一致性意味着一切都匹配。标题大小、字体选择、着色、按钮样式、间距、设计元素、插图样式、照片选择等。所有内容都应基于主题,以便您的设计跨页面保持一致。如果这个人神秘地被带到另一个页面去工作,信仰就会被打破,他会质疑你的经历。
在行和段落之间提供足够的空间
行之间允许有有限的空间。保持读者友好,以免迷失方向。此外,培养专业的外观和感觉也很重要。
设计
为页面提供平衡、比例和对比度。许多白色空间往往使事物看起来更优雅和更适销。不要忽视它。
透明度
建议您在关于我们页面发布照片,以赢得客户的信任。这样客户就可以知道这个网站背后的人和动机。用最新的照片更新您的 网站 将帮助您赢得客户的信任。
正文
保持文本字体足够大(可读),以便访问者在阅读时不会遇到任何困难。他的眼睛可能更紧了,逼得他半途而废。
导航(绘制简单路线)
与一致性直接相关。当用户访问您的页面文章或网站时,他们将从所有其他页面进入,文章或网站。使用站点周围的显示按钮来引导他们。这些按钮应该易于定位,最好面向页面顶部,并且易于识别。确保访问者在最少的点击次数和时间内获得所需的页面。
可用性
网站 受无数信息和互动的影响,网页设计师提供所有这些非常重要。
遵守基本规则
人们期待一些东西,而不是给他们带来混乱。例如,如果文本带有下划线,您希望它是一个链接。否则,在可用性练习中就做得不好。
友好的用户
每个人都可以访问这个网站。并非所有访问者都具有相同的易用性,有些人可能更喜欢图标。但是,无论您选择哪种视觉模式,访问内容都应该是快速而简单的。
这些原则基于基本逻辑和游客舒适度。毕竟,它们是他们注定的目标,所以下次开始网页设计项目时,请考虑这些原则。
查看全部
网站内容设计基本原则(一个网站设计应该遵循哪些原则呢?(图)
)
网站第一眼看到设计,因此网页设计成为给用户留下良好第一印象的重要因素。那么网页设计应该遵循哪些原则呢?让我们来看看。
优先
为了让你的网站更有吸引力,优先考虑你的要求,注意:
位置-页面上的所有内容显然会影响用户感知的顺序。
颜色——使用大胆和微妙的颜色是告诉用户看哪里的简单方法。
对比差异使事物脱颖而出,使事物成为次要。
大尺寸优先于小尺寸
设计元素——如果有一个巨大的箭头指向某物,猜猜用户会看哪里。
保持常规流程
一致性意味着一切都匹配。标题大小、字体选择、着色、按钮样式、间距、设计元素、插图样式、照片选择等。所有内容都应基于主题,以便您的设计跨页面保持一致。如果这个人神秘地被带到另一个页面去工作,信仰就会被打破,他会质疑你的经历。
在行和段落之间提供足够的空间
行之间允许有有限的空间。保持读者友好,以免迷失方向。此外,培养专业的外观和感觉也很重要。
设计
为页面提供平衡、比例和对比度。许多白色空间往往使事物看起来更优雅和更适销。不要忽视它。
透明度
建议您在关于我们页面发布照片,以赢得客户的信任。这样客户就可以知道这个网站背后的人和动机。用最新的照片更新您的 网站 将帮助您赢得客户的信任。
正文
保持文本字体足够大(可读),以便访问者在阅读时不会遇到任何困难。他的眼睛可能更紧了,逼得他半途而废。
导航(绘制简单路线)
与一致性直接相关。当用户访问您的页面文章或网站时,他们将从所有其他页面进入,文章或网站。使用站点周围的显示按钮来引导他们。这些按钮应该易于定位,最好面向页面顶部,并且易于识别。确保访问者在最少的点击次数和时间内获得所需的页面。
可用性
网站 受无数信息和互动的影响,网页设计师提供所有这些非常重要。
遵守基本规则
人们期待一些东西,而不是给他们带来混乱。例如,如果文本带有下划线,您希望它是一个链接。否则,在可用性练习中就做得不好。
友好的用户
每个人都可以访问这个网站。并非所有访问者都具有相同的易用性,有些人可能更喜欢图标。但是,无论您选择哪种视觉模式,访问内容都应该是快速而简单的。
这些原则基于基本逻辑和游客舒适度。毕竟,它们是他们注定的目标,所以下次开始网页设计项目时,请考虑这些原则。

网站内容设计基本原则(网页网站建设设计的内容需要遵循的7条基本原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-10-09 13:09
在设计网站之前,需要了解如何让网页内容准确、合理、丰富、吸引用户。网页内容网站的搭建和设计需要遵循以下7个基本原则:
1.用户优先级
每当你开始为设计做准备时,无论是在设计过程中还是已经设计完成,都必须牢记一个最高的行动准则,那就是:用户至上。因为没有用户光顾,任何你认为最好的网页都是没有意义的。由于很多用户仍然使用通过电话线的慢速连接方式,并且拥塞非常严重,所以在构建和设计网页时有必要将这种常见情况作为设计参考。对于一些较大的时装,图片还是要尽量少放或者技术上分的。最后,完成后最好通过远程Modem拨号上网亲自测试。
必须考虑用户的电脑配置,因为用户无处不在,电脑的分辨率和使用的浏览器版本不同,测量的效果也不同。如果想让所有用户都无障碍地观看这个网页,那么最好使用所有浏览器都可以阅读的格式,而不是使用只有某些浏览器才能支持的 HTML 格式或编程技术。
2.首页很重要
主页是最重要的,因为它是用户对这个网站的第一印象。如果是新开的网站,最好对这个网站的性质和第一页提供的内容进行说明和引导,以便用户决定是否继续输入。最好在第一页有明确的分类选项,并尽量人性化,让用户可以快速找到自己需要的主题。在设计上,最好坚持干净清爽的原则。首先,如果没有必要,尽量不要放置大的图片文件或添加不当的程序,因为这样会增加下载时间,导致用户失去耐心。其次,不要乱设置屏幕,因为用户找不到东西, 例如,
3.内容有特色
内容可以是任何内容,包括文字、图片、图像和声音,但必须与网站向用户请求的信息相关。网站的建设必须有计划,在计划的时候必须确定。你自己网站的性质,提供的内容,以及设置的范围。网络的特点是及时、新鲜、丰富、活泼。这是吸引用户上网的条件。如果自身条件强,可以按照以上原则,利用网站成为全方位的信息提供者,如果不够,就成为单边的提供者。此外,您还可以突出显示特殊问题或主题以进一步定位目标受众。
4. 对列进行分类
内容的分类非常重要。它可以按主题、性质、组织或直觉分类。一般来说,直觉思维更亲切。但无论采用何种分类方法,都需要用户方便地找到目标,而且分类方法最好尽量保持一致。
5.互动性
网页的另一个特点是交互。一个好的网站必须与用户有良好的交互,包括整个网站的构建设计、呈现和界面引导等,并且要掌握交互的原理。它需要一些设计技巧和软硬件支持,才能让用户觉得每一步都确实合适。事实上,一个好的网页设计必须与个人技能、经验以及软硬件技术的使用相结合。为了增加与用户的互动,最好在网页中添加一个评论栏供用户表达,如图111所示。在HTML中,一定要注意其格式命令的书写。很多用户经常在这个地方犯错。还要注意在UNX系统下有大小写区别。
6.注意格式的正确性
很多设计者在写web文档的时候会缩写一些黄金格式,但是为了以后维护方便,写HML的时候最好有一个完整的结构,初学者也可以用这个来正确理解HML语法。另外,如果网站本身希望用户通过控制搜索站来找到它,那么不要忘记在e)命令中添加可搜索的关键词字符串。
7.背景色
很多人高欢在网页的构建中添加了背景图案网站,认为这样可以增加美感,但不知道这样会消耗传输时间,容易影响阅读,但是会给子用户留下不好的印象。因此,如果它不是绝对必要的。最好避免使用背景图片率,以保持文字干净清爽。使用花哨的多色背景是最忌讳的,因为这样不仅会消耗大量的传输和显示时间,还会严重影响阅读。 查看全部
网站内容设计基本原则(网页网站建设设计的内容需要遵循的7条基本原则)
在设计网站之前,需要了解如何让网页内容准确、合理、丰富、吸引用户。网页内容网站的搭建和设计需要遵循以下7个基本原则:

1.用户优先级
每当你开始为设计做准备时,无论是在设计过程中还是已经设计完成,都必须牢记一个最高的行动准则,那就是:用户至上。因为没有用户光顾,任何你认为最好的网页都是没有意义的。由于很多用户仍然使用通过电话线的慢速连接方式,并且拥塞非常严重,所以在构建和设计网页时有必要将这种常见情况作为设计参考。对于一些较大的时装,图片还是要尽量少放或者技术上分的。最后,完成后最好通过远程Modem拨号上网亲自测试。
必须考虑用户的电脑配置,因为用户无处不在,电脑的分辨率和使用的浏览器版本不同,测量的效果也不同。如果想让所有用户都无障碍地观看这个网页,那么最好使用所有浏览器都可以阅读的格式,而不是使用只有某些浏览器才能支持的 HTML 格式或编程技术。
2.首页很重要
主页是最重要的,因为它是用户对这个网站的第一印象。如果是新开的网站,最好对这个网站的性质和第一页提供的内容进行说明和引导,以便用户决定是否继续输入。最好在第一页有明确的分类选项,并尽量人性化,让用户可以快速找到自己需要的主题。在设计上,最好坚持干净清爽的原则。首先,如果没有必要,尽量不要放置大的图片文件或添加不当的程序,因为这样会增加下载时间,导致用户失去耐心。其次,不要乱设置屏幕,因为用户找不到东西, 例如,
3.内容有特色
内容可以是任何内容,包括文字、图片、图像和声音,但必须与网站向用户请求的信息相关。网站的建设必须有计划,在计划的时候必须确定。你自己网站的性质,提供的内容,以及设置的范围。网络的特点是及时、新鲜、丰富、活泼。这是吸引用户上网的条件。如果自身条件强,可以按照以上原则,利用网站成为全方位的信息提供者,如果不够,就成为单边的提供者。此外,您还可以突出显示特殊问题或主题以进一步定位目标受众。
4. 对列进行分类
内容的分类非常重要。它可以按主题、性质、组织或直觉分类。一般来说,直觉思维更亲切。但无论采用何种分类方法,都需要用户方便地找到目标,而且分类方法最好尽量保持一致。
5.互动性
网页的另一个特点是交互。一个好的网站必须与用户有良好的交互,包括整个网站的构建设计、呈现和界面引导等,并且要掌握交互的原理。它需要一些设计技巧和软硬件支持,才能让用户觉得每一步都确实合适。事实上,一个好的网页设计必须与个人技能、经验以及软硬件技术的使用相结合。为了增加与用户的互动,最好在网页中添加一个评论栏供用户表达,如图111所示。在HTML中,一定要注意其格式命令的书写。很多用户经常在这个地方犯错。还要注意在UNX系统下有大小写区别。
6.注意格式的正确性
很多设计者在写web文档的时候会缩写一些黄金格式,但是为了以后维护方便,写HML的时候最好有一个完整的结构,初学者也可以用这个来正确理解HML语法。另外,如果网站本身希望用户通过控制搜索站来找到它,那么不要忘记在e)命令中添加可搜索的关键词字符串。
7.背景色
很多人高欢在网页的构建中添加了背景图案网站,认为这样可以增加美感,但不知道这样会消耗传输时间,容易影响阅读,但是会给子用户留下不好的印象。因此,如果它不是绝对必要的。最好避免使用背景图片率,以保持文字干净清爽。使用花哨的多色背景是最忌讳的,因为这样不仅会消耗大量的传输和显示时间,还会严重影响阅读。
网站内容设计基本原则(网站设计需要掌握的三个原则,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-10-09 13:07
我们都知道一个好的网站加载不能超过7秒,所以在设计网站时一定要尽量简化代码,比如减少对css和js的调用,以及< @网站图片和视频的使用最重要的是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。下面我们来看看网站设计的三大原则。
1、网站 必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在 网站 中找到他们需要的东西。用户最讨厌什么?当然,这是骗你点击,因为用户点击后发现没有自己需要的信息,对体验会产生负面影响。所以网站必须提供有用的内容。
2、做好网站的通信设计
网站 类似于互联网上的企业名片。不仅让用户知道你在做什么,最重要的是让用户通过网站与公司互动。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。.
3、网站详细表达
<p>网站清楚了解设计表达什么以及如何向用户表达。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站的内页应该怎么布局内容,这些都需要 查看全部
网站内容设计基本原则(网站设计需要掌握的三个原则,你知道几个?)
我们都知道一个好的网站加载不能超过7秒,所以在设计网站时一定要尽量简化代码,比如减少对css和js的调用,以及< @网站图片和视频的使用最重要的是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。下面我们来看看网站设计的三大原则。
1、网站 必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在 网站 中找到他们需要的东西。用户最讨厌什么?当然,这是骗你点击,因为用户点击后发现没有自己需要的信息,对体验会产生负面影响。所以网站必须提供有用的内容。
2、做好网站的通信设计
网站 类似于互联网上的企业名片。不仅让用户知道你在做什么,最重要的是让用户通过网站与公司互动。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。.
3、网站详细表达
<p>网站清楚了解设计表达什么以及如何向用户表达。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站的内页应该怎么布局内容,这些都需要
网站内容设计基本原则(一下在设计网站的过程当中应当遵循的一些基本原则 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-10-09 13:02
)
网站 设计方法和技巧有很多,设计过程中也会有很多陷阱,值得广大设计师关注。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计过程中应该做什么,不应该做什么,才能更好的设计网站。
1、清除内容
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,包括网站需要具备哪些功能实现了,用户具体有什么需求等等,我们在设计的时候,一定要关注这些方面。
2、抓大量用户
网站 旨在允许用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢。@网站 都是失败者,会将我们的用户推向我们的竞争对手。
3、网站 内容优化
内容是网站的核心部分。几年前,一家公司的网站就像一张宣传画册,里面有很多图片,导致用户加载很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站
4、实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。通常,标准网页的大小不应超过 60K。也就是说,网页应该能够在 15 秒内做出响应。
5、关注网站的升级
设计者必须时刻关注网站的运行,良好的性能网站可能会随着用户数量的增加而导致运行缓慢等相关情况。如果我们想继续留住用户,就需要做相应的升级工作,以满足用户的相关需求。
查看全部
网站内容设计基本原则(一下在设计网站的过程当中应当遵循的一些基本原则
)
网站 设计方法和技巧有很多,设计过程中也会有很多陷阱,值得广大设计师关注。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计过程中应该做什么,不应该做什么,才能更好的设计网站。
1、清除内容
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,包括网站需要具备哪些功能实现了,用户具体有什么需求等等,我们在设计的时候,一定要关注这些方面。

2、抓大量用户
网站 旨在允许用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢。@网站 都是失败者,会将我们的用户推向我们的竞争对手。
3、网站 内容优化
内容是网站的核心部分。几年前,一家公司的网站就像一张宣传画册,里面有很多图片,导致用户加载很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站
4、实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。通常,标准网页的大小不应超过 60K。也就是说,网页应该能够在 15 秒内做出响应。
5、关注网站的升级
设计者必须时刻关注网站的运行,良好的性能网站可能会随着用户数量的增加而导致运行缓慢等相关情况。如果我们想继续留住用户,就需要做相应的升级工作,以满足用户的相关需求。

网站内容设计基本原则(网站设计需要掌握的三个原则,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-10-09 13:01
我们都知道一个好的网站加载不能超过7秒,所以在设计网站的时候一定要尽量简化代码,比如减少对css和js的调用,以及< @网站图片和视频使用的关键是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。下面我们来看看网站设计的三大原则。
1、网站 必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在 网站 中找到他们需要的东西。用户讨厌什么?当然,这是骗你点击,因为用户点击后发现没有自己需要的信息,对体验会产生负面影响。所以网站必须提供有用的内容。
2、 做好网站的通信设计
网站 类似于互联网上的名片。不仅让用户知道你在做什么,让用户通过网站与公司互动也很重要。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。.
3、网站详细表达
<p>网站清楚了解设计表达什么以及如何向用户表达。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站的内页应该怎么布局内容,这些都需要 查看全部
网站内容设计基本原则(网站设计需要掌握的三个原则,你知道几个?)
我们都知道一个好的网站加载不能超过7秒,所以在设计网站的时候一定要尽量简化代码,比如减少对css和js的调用,以及< @网站图片和视频使用的关键是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。下面我们来看看网站设计的三大原则。

1、网站 必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在 网站 中找到他们需要的东西。用户讨厌什么?当然,这是骗你点击,因为用户点击后发现没有自己需要的信息,对体验会产生负面影响。所以网站必须提供有用的内容。
2、 做好网站的通信设计
网站 类似于互联网上的名片。不仅让用户知道你在做什么,让用户通过网站与公司互动也很重要。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。.
3、网站详细表达
<p>网站清楚了解设计表达什么以及如何向用户表达。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站的内页应该怎么布局内容,这些都需要
网站内容设计基本原则(:企业需不需要网站设计原则(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-10-09 09:24
企业网站设计原理前言:企业是否需要网站?几乎所有有远见的企业家都会毫不犹豫地说:当然需要!然而,一个不容忽视的问题是,很多企业只停留在“有网站”的阶段。他们没有意识到一个网站@界面粗糙、内容列表混乱一、流程、安全性差>实际上给访问者留下了非常糟糕的感觉,严重损害了公司的形象。什么样的公司网站是成功的?在为多家企业设计网站的过程中,时代总结了一整套具有较高参考价值的《企业网站评价标准》,希望能引起企业界网站的重要性@> 使 < @网站 企业宣传、管理、营销的有效工具。企业定义网站:主要是为了让外界了解企业本身,树立良好的企业形象,提供相应的服务网站。根据行业特点的差异,以及建网站目的和主要目标人群的差异,公司大致可以分为: 基础信息类型:主要为客户、行业专业人士或普通观众介绍基础知识公司的主要关注材料和帮助树立企业形象;也可以适当提供行业新闻或知识信息。这种网站经常被比作企业的“WEB Catalog”。电子商务类型:主要面向企业产品(服务)的供应商、客户或消费群体,主要提供直接属于企业经营范围的服务或交易,或为企业服务的服务或交易;这样的网站可以说是处于电子商务的中间阶段。由于行业特点的差异和企业投资的深度和广度,电子商务的程度可能从相对基础的服务支持和产品清单到相对先进的在线支付。在某个阶段。可以说,它正处于电子商务的中间阶段。由于行业特点的差异和企业投资的深度和广度,电子商务的程度可能从相对基础的服务支持和产品清单到相对先进的在线支付。在某个阶段。可以说,它正处于电子商务的中间阶段。由于行业特点的差异和企业投资的深度和广度,电子商务的程度可能从相对基础的服务支持和产品清单到相对先进的在线支付。在某个阶段。
通常这种类型可以形象地称为“在线XX企业”。例如网上银行、网上酒店等。 多媒体广告类:主要针对企业产品(服务)的客户或消费群体,主要宣传企业的核心品牌形象或主营产品(服务)。与普通的网站相比,这种类型无论从目的还是实际表现来看,都更像是平面广告或电视广告。因此,将这种网站称为“多媒体广告”更为合适。一点。在实际应用中,很多网站往往不能简单归为某一类。网站建设的目的和表现形式都可能涵盖两种或两种以上;对于这类企业网站,可以根据以上类型的不同分为不同的部分,每个部分基本上可以看成一个比较完整的网站类型。注:由于互联网公司的特殊性,此处不包括互联网信息提供商或服务提供商的网站。企业网站 第一原则:有目的的 意图必须有明确合理的站点目的和目标群体。任何一个网站首先要有一个明确的目的和目标群体。网站你面对的是客户、供应商、消费者还是所有人?主要目的是介绍公司,推广某个产品,还是尝试电子商务?如果目的不是唯一的,还应明确列出不同目的的重要性。场地建设,包括选型,
建网站的目的要经过成熟的考虑,包括几大要素: 目的要明确,而不是笼统的说要做一个平台,要搞电子商务,要明确谁主要想浏览,然后做什么。内容,提供什么样的服务,达到什么样的效果。可以在当前资源环境下实现,离不开自身的人力资源、物质资源、互联网基础以及整个外部环境等因素盲目制定目标,尤其是对外部环境的考虑通常容易被忽视,而结果只能是如意。如果目标比较大,要充分考虑各个部分的重要性和实现的难度。循序渐进的方法通常会导致过度投资和缺乏线索。最好区分优先级和渐进式。在充分考虑目标群体的目的和特点后,选择网站类型,并相应地安排合适的信息内容和功能服务。显然,如果目标群体的互联网基础薄弱,建立电商类型网站是错误的。在信息内容和功能服务的安排上,还要避免大而全面的十全大不完文体式、贫乏空洞的八篇散文体式、偏离主题的选材等一般性错误。企业网站 第二个原则:专业化信息内容应充分展示公司的专业特色,向外界介绍公司。主要目的是向外界介绍公司的业务范围、性质和实力,从而创造更多的商机。这里包括:完整、准确地描述公司的业务范围(产品、服务)和主要和次要关系。应详细介绍公司的地址、性质和联系方式。公司的年报将有助于观众了解公司的运营情况。地位、政策和实力。如果是上市公司,提供公司股票市值或专题财经链接网站,有助于观众了解公司实力。
例如,网银提供的免费邮箱和个人主页空间,不满足浏览者对网银网站的需求,也不是银行的优势。这样的功能性服务提供,不仅会削弱观众对网站的偏好,整体印象也浪费了公司的资源投入,有弊无利。网站 必须保证所提供的功能服务的质量。这包括:每项服务都必须有明确的流程,每一步需要什么条件,产生什么结果,谁来操作,如何实现等等都应该是清楚正确的。实现功能服务的程序必须正确、健壮(防错)、能够及时响应,并且能够同时应对服务请求数量的预期峰值。需要人工操作的功能服务应有常备人员和相应的责任和权力系统。用户操作的每一步(无论正确与否)完成后,都应提示其当前处于何种状态。服务交付成功后的响应时间一般不应超过整个服务周期的10%。当功能较多时,应明确定义彼此之间的关系,并体现在接口和服务响应中。层次分明:结构清晰,体现在网站划分的合理性上。这里需要注意:◎ 部门的划分要有充分的依据,通俗易懂。◎ 不同版块的内容尽量不要重叠和重复,具有较多共同特征的内容尽量分到同一版块。◎ 尽量减少最外层的分割数,通常在 4 到 6 之间比较合适。划分后的结构层次不宜过深,一般不超过5层为佳。
在安排层级时,要充分考虑用户操作,将比较常用的信息内容和功能服务放在较浅的层级,减少用户点击次数。获取信息内容和功能服务的过程尽量将需要的步骤控制在3~5个步骤之内,需要更多步骤时,要有明确的提示。一致性:页面整体设计风格的一致性:页面整体布局与图片使用的颜色风格一致。界面元素命名的一致性:相同的元素应该命名相同;相似元素的命名满足一致性,这样即使一个元素的表达不明确,也可以从上下文中推断出其含义。功能一致性:尽量使用相同的元素来完成相同的功能。元素风格一致性:界面元素的审美风格和布局在同一界面和不同界面之间应该是一致的。简化:每个接口被调用的时间应该在一个可以接受的范围内。当需要花费很长时间时,应该有明确的提示,最好有进度显示。当不同的方法可以达到相同或相似的效果时,你应该总是选择一种更简单、更快捷的方法供客户访问或使用(在开发资源差异可以忽略不计的情况下),比如尽量减少客户端插件的使用。主界面尽量不要超过浏览器高度的200%。大量信息内容不要超过浏览器的500%' l 身高。如果超过,则应使用页内定位或分页。命名要简洁、明确、易于理解且不易相互混淆;对于目标人群,尽量不要使用比较生僻的词,必要时给出通俗易懂的解释。它应该有一个清晰的导航栏。并且网站地图提供快速导航操作。
错误或无效的链接是界面设计的禁忌之一。主要信息应置于显着位置,常用功能应置于易于操作的位置。针对目标人群的需求,应充分考虑浏览器兼容性、字体兼容性、插件流行度。对于专业术语和复杂操作,有直接且易于理解的帮助。简单有效的个性化有助于增强界面的操作便利性。如果风格允许,可以适当增强交互操作的趣味性和吸引力。企业网站 第五原则:艺术作品网络创作本身已经成为一种独特的艺术网络创作。从某种意义上说,它可以称为“眼球工作”。为了达到吸引眼球的目的,结合界面设计的相关原则形成独特的艺术,这使得企业的设计网站应该满足:遵循基本的平面设计原则,符合基本的审美原则和排版原则。主题和次要对象的处理符合排版原则。整个站点的设计作为一个整体应该具有整体的一致性。整体视觉效果鲜明: ◎ 页面布局结构 ◎ 色彩运用 ◎ 线条与构图 ◎ 图片的细腻与美感 ◎ 元素风格 ◎ 整体氛围表达 ◎ 字体选择 整体设计要很好地体现企业CI。整体风格与企业形象一致,适合目标对象的特点。
如果目标群体不止本地,还应该考虑地理因素导致的性能下降。可容纳的最大并发请求数取决于服务器性能、程序消耗资源和网络拥塞等因素。稳定性:平均无错误运行时间。程序性能:响应请求和运行结果的平均时间。错误检测和拦截。可扩展性安全:保护关键数据,如用户数据等功能服务的正常提供。网站的抗攻击能力和异常灾难恢复能力。企业网站 第七条原则:定期维护和更新。网站最大的特点就是永远在变化网站 不断更新是其活力的源泉之一。对于网站的三种类型,更新的重要性通常是基本信息类型>多媒体广告类型>电子商务类型。网站更新指标包括:信息维护频率、信息更新数量*质量/时间比、修订频率。影响维护的一个重要因素是为网站接口和功能开发选择的技术。企业网站 第八条:发挥作用 已知和使用网站 必须访问和使用才有价值,再好网站,没有人访问和使用就毫无价值. 域名设计是企业网站的一个重要元素:域名要尽量容易理解和好记,尽量简短;当难以做短时,我宁愿放弃无意义或难以理解的字符和数字组合,而选择更长的域名。域名设计应充分考虑目标群体的特点。比如要国际化,域名中收录汉语拼音显然是不可取的。
域名要尽量有意义,体现网站的实质功能,不得有歧义。企业网站本身应该是企业CI的一部分:它应该出现在企业的名片、目录和信封中。它应该出现在各种企业广告中。登录搜索引擎是一种有效的推广方式。登录常用的大型搜索引擎,设计更准确、更全面的关键词,可以增加被正确检索的几率。与类似或相关企业网站结成联盟或合作伙伴关系,也有利于网站的针对性推广。结合公司自身的宣传推广活动,加强网站的宣传和使用。公司 < @网站可以根据目标人群的特点,采取一些其他的推广方式,比如研讨会。网站 作用更突出,甚至收录品牌形象的,也可以通过单独的广告投入进行推广,如网上银行、网上酒店等。 企业网站 第九条:反教条主义原则是为目的服务,不应成为教条。任何原则都是根据目的制定的。如果采用的方法确实能更好的达到目的,那么就不要被原理本身束缚了。每个指标在不同的网站中具有不同的重要性,其重要性可能会根据实际情况降低甚至舍弃;相似地, 查看全部
网站内容设计基本原则(:企业需不需要网站设计原则(一))
企业网站设计原理前言:企业是否需要网站?几乎所有有远见的企业家都会毫不犹豫地说:当然需要!然而,一个不容忽视的问题是,很多企业只停留在“有网站”的阶段。他们没有意识到一个网站@界面粗糙、内容列表混乱一、流程、安全性差>实际上给访问者留下了非常糟糕的感觉,严重损害了公司的形象。什么样的公司网站是成功的?在为多家企业设计网站的过程中,时代总结了一整套具有较高参考价值的《企业网站评价标准》,希望能引起企业界网站的重要性@> 使 < @网站 企业宣传、管理、营销的有效工具。企业定义网站:主要是为了让外界了解企业本身,树立良好的企业形象,提供相应的服务网站。根据行业特点的差异,以及建网站目的和主要目标人群的差异,公司大致可以分为: 基础信息类型:主要为客户、行业专业人士或普通观众介绍基础知识公司的主要关注材料和帮助树立企业形象;也可以适当提供行业新闻或知识信息。这种网站经常被比作企业的“WEB Catalog”。电子商务类型:主要面向企业产品(服务)的供应商、客户或消费群体,主要提供直接属于企业经营范围的服务或交易,或为企业服务的服务或交易;这样的网站可以说是处于电子商务的中间阶段。由于行业特点的差异和企业投资的深度和广度,电子商务的程度可能从相对基础的服务支持和产品清单到相对先进的在线支付。在某个阶段。可以说,它正处于电子商务的中间阶段。由于行业特点的差异和企业投资的深度和广度,电子商务的程度可能从相对基础的服务支持和产品清单到相对先进的在线支付。在某个阶段。可以说,它正处于电子商务的中间阶段。由于行业特点的差异和企业投资的深度和广度,电子商务的程度可能从相对基础的服务支持和产品清单到相对先进的在线支付。在某个阶段。
通常这种类型可以形象地称为“在线XX企业”。例如网上银行、网上酒店等。 多媒体广告类:主要针对企业产品(服务)的客户或消费群体,主要宣传企业的核心品牌形象或主营产品(服务)。与普通的网站相比,这种类型无论从目的还是实际表现来看,都更像是平面广告或电视广告。因此,将这种网站称为“多媒体广告”更为合适。一点。在实际应用中,很多网站往往不能简单归为某一类。网站建设的目的和表现形式都可能涵盖两种或两种以上;对于这类企业网站,可以根据以上类型的不同分为不同的部分,每个部分基本上可以看成一个比较完整的网站类型。注:由于互联网公司的特殊性,此处不包括互联网信息提供商或服务提供商的网站。企业网站 第一原则:有目的的 意图必须有明确合理的站点目的和目标群体。任何一个网站首先要有一个明确的目的和目标群体。网站你面对的是客户、供应商、消费者还是所有人?主要目的是介绍公司,推广某个产品,还是尝试电子商务?如果目的不是唯一的,还应明确列出不同目的的重要性。场地建设,包括选型,
建网站的目的要经过成熟的考虑,包括几大要素: 目的要明确,而不是笼统的说要做一个平台,要搞电子商务,要明确谁主要想浏览,然后做什么。内容,提供什么样的服务,达到什么样的效果。可以在当前资源环境下实现,离不开自身的人力资源、物质资源、互联网基础以及整个外部环境等因素盲目制定目标,尤其是对外部环境的考虑通常容易被忽视,而结果只能是如意。如果目标比较大,要充分考虑各个部分的重要性和实现的难度。循序渐进的方法通常会导致过度投资和缺乏线索。最好区分优先级和渐进式。在充分考虑目标群体的目的和特点后,选择网站类型,并相应地安排合适的信息内容和功能服务。显然,如果目标群体的互联网基础薄弱,建立电商类型网站是错误的。在信息内容和功能服务的安排上,还要避免大而全面的十全大不完文体式、贫乏空洞的八篇散文体式、偏离主题的选材等一般性错误。企业网站 第二个原则:专业化信息内容应充分展示公司的专业特色,向外界介绍公司。主要目的是向外界介绍公司的业务范围、性质和实力,从而创造更多的商机。这里包括:完整、准确地描述公司的业务范围(产品、服务)和主要和次要关系。应详细介绍公司的地址、性质和联系方式。公司的年报将有助于观众了解公司的运营情况。地位、政策和实力。如果是上市公司,提供公司股票市值或专题财经链接网站,有助于观众了解公司实力。
例如,网银提供的免费邮箱和个人主页空间,不满足浏览者对网银网站的需求,也不是银行的优势。这样的功能性服务提供,不仅会削弱观众对网站的偏好,整体印象也浪费了公司的资源投入,有弊无利。网站 必须保证所提供的功能服务的质量。这包括:每项服务都必须有明确的流程,每一步需要什么条件,产生什么结果,谁来操作,如何实现等等都应该是清楚正确的。实现功能服务的程序必须正确、健壮(防错)、能够及时响应,并且能够同时应对服务请求数量的预期峰值。需要人工操作的功能服务应有常备人员和相应的责任和权力系统。用户操作的每一步(无论正确与否)完成后,都应提示其当前处于何种状态。服务交付成功后的响应时间一般不应超过整个服务周期的10%。当功能较多时,应明确定义彼此之间的关系,并体现在接口和服务响应中。层次分明:结构清晰,体现在网站划分的合理性上。这里需要注意:◎ 部门的划分要有充分的依据,通俗易懂。◎ 不同版块的内容尽量不要重叠和重复,具有较多共同特征的内容尽量分到同一版块。◎ 尽量减少最外层的分割数,通常在 4 到 6 之间比较合适。划分后的结构层次不宜过深,一般不超过5层为佳。
在安排层级时,要充分考虑用户操作,将比较常用的信息内容和功能服务放在较浅的层级,减少用户点击次数。获取信息内容和功能服务的过程尽量将需要的步骤控制在3~5个步骤之内,需要更多步骤时,要有明确的提示。一致性:页面整体设计风格的一致性:页面整体布局与图片使用的颜色风格一致。界面元素命名的一致性:相同的元素应该命名相同;相似元素的命名满足一致性,这样即使一个元素的表达不明确,也可以从上下文中推断出其含义。功能一致性:尽量使用相同的元素来完成相同的功能。元素风格一致性:界面元素的审美风格和布局在同一界面和不同界面之间应该是一致的。简化:每个接口被调用的时间应该在一个可以接受的范围内。当需要花费很长时间时,应该有明确的提示,最好有进度显示。当不同的方法可以达到相同或相似的效果时,你应该总是选择一种更简单、更快捷的方法供客户访问或使用(在开发资源差异可以忽略不计的情况下),比如尽量减少客户端插件的使用。主界面尽量不要超过浏览器高度的200%。大量信息内容不要超过浏览器的500%' l 身高。如果超过,则应使用页内定位或分页。命名要简洁、明确、易于理解且不易相互混淆;对于目标人群,尽量不要使用比较生僻的词,必要时给出通俗易懂的解释。它应该有一个清晰的导航栏。并且网站地图提供快速导航操作。
错误或无效的链接是界面设计的禁忌之一。主要信息应置于显着位置,常用功能应置于易于操作的位置。针对目标人群的需求,应充分考虑浏览器兼容性、字体兼容性、插件流行度。对于专业术语和复杂操作,有直接且易于理解的帮助。简单有效的个性化有助于增强界面的操作便利性。如果风格允许,可以适当增强交互操作的趣味性和吸引力。企业网站 第五原则:艺术作品网络创作本身已经成为一种独特的艺术网络创作。从某种意义上说,它可以称为“眼球工作”。为了达到吸引眼球的目的,结合界面设计的相关原则形成独特的艺术,这使得企业的设计网站应该满足:遵循基本的平面设计原则,符合基本的审美原则和排版原则。主题和次要对象的处理符合排版原则。整个站点的设计作为一个整体应该具有整体的一致性。整体视觉效果鲜明: ◎ 页面布局结构 ◎ 色彩运用 ◎ 线条与构图 ◎ 图片的细腻与美感 ◎ 元素风格 ◎ 整体氛围表达 ◎ 字体选择 整体设计要很好地体现企业CI。整体风格与企业形象一致,适合目标对象的特点。
如果目标群体不止本地,还应该考虑地理因素导致的性能下降。可容纳的最大并发请求数取决于服务器性能、程序消耗资源和网络拥塞等因素。稳定性:平均无错误运行时间。程序性能:响应请求和运行结果的平均时间。错误检测和拦截。可扩展性安全:保护关键数据,如用户数据等功能服务的正常提供。网站的抗攻击能力和异常灾难恢复能力。企业网站 第七条原则:定期维护和更新。网站最大的特点就是永远在变化网站 不断更新是其活力的源泉之一。对于网站的三种类型,更新的重要性通常是基本信息类型>多媒体广告类型>电子商务类型。网站更新指标包括:信息维护频率、信息更新数量*质量/时间比、修订频率。影响维护的一个重要因素是为网站接口和功能开发选择的技术。企业网站 第八条:发挥作用 已知和使用网站 必须访问和使用才有价值,再好网站,没有人访问和使用就毫无价值. 域名设计是企业网站的一个重要元素:域名要尽量容易理解和好记,尽量简短;当难以做短时,我宁愿放弃无意义或难以理解的字符和数字组合,而选择更长的域名。域名设计应充分考虑目标群体的特点。比如要国际化,域名中收录汉语拼音显然是不可取的。
域名要尽量有意义,体现网站的实质功能,不得有歧义。企业网站本身应该是企业CI的一部分:它应该出现在企业的名片、目录和信封中。它应该出现在各种企业广告中。登录搜索引擎是一种有效的推广方式。登录常用的大型搜索引擎,设计更准确、更全面的关键词,可以增加被正确检索的几率。与类似或相关企业网站结成联盟或合作伙伴关系,也有利于网站的针对性推广。结合公司自身的宣传推广活动,加强网站的宣传和使用。公司 < @网站可以根据目标人群的特点,采取一些其他的推广方式,比如研讨会。网站 作用更突出,甚至收录品牌形象的,也可以通过单独的广告投入进行推广,如网上银行、网上酒店等。 企业网站 第九条:反教条主义原则是为目的服务,不应成为教条。任何原则都是根据目的制定的。如果采用的方法确实能更好的达到目的,那么就不要被原理本身束缚了。每个指标在不同的网站中具有不同的重要性,其重要性可能会根据实际情况降低甚至舍弃;相似地,
网站内容设计基本原则(网页色彩设计应该注意哪些关键技巧?有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-10-20 06:24
网页设计基本原理-网页设计培训 在开始网页设计工作之前,您需要了解网页的运行环境和读者,还要注意设计专家的关键技能是什么?要避免的陷阱有哪些?这对于设计的页面是否是人们喜欢听到和流连忘返的内容起着关键作用。一个优秀的页面一般需要遵循以下原则: 明确内容,首先考虑网站的内容,包括网站的功能和用户需求。整个设计应该围绕这些方面进行。如果不了解网络用户的需求,设计的网络文档几乎毫无意义。如果你要设计一个在线电子交易系统,就不需要列举一些文艺作品,否则只会引起用户的兴趣。厌恶。色彩的和谐统一。网页设计必须达到传达信息和美观两个目的。令人愉悦的网页配色可以让浏览者永生难忘。网页色彩设计应遵循“整体协调,局部对比”的原则。初学者经常在配色上遇到麻烦。因此,在学习各种色彩理论的同时,也应该参考一些著名的网站使用色彩的方法,对于设计漂亮的网页有事半功倍的效果。打开速度更快。相信大家都遇到过这样的情况。最后在搜索引擎上找到了一个感兴趣的链接,但最终因为打开延迟放弃了。据统计,一般人从选择想要查看的页面开始,只能容忍30秒左右,从通过互联网下载到下载完成。网页的打开速度除了与服务器性能和带宽容量有关,还直接关系到网页的文件大小和代码的优劣。因此,必须注意网页的大小应控制在50KB以内。图片过多和过大,往往会影响网页的下载速度。因此,在网页设计过程中需要对图片进行优化,以达到图像质量和显示速度之间的平衡。导航清晰,导航项不要太多,一般5-9个链接比较合适,但只能列出几个主页面。如果信息量比较大,确实需要建立很多导航链接,尝试在分层目录中列出它们或创建一个搜索表单,以便查看者可以通过输入关键字进行搜索。定期更新除了及时更新内容外,还需要定期改进布局和颜色,让访问者在网站上保持新鲜感,否则会流失大量访问者。平台的兼容性最好在不同的浏览器和分辨率下进行测试。基本原理是保证在IE 5及以上有很好的效果,在1024768和800600分辨率下都能正常显示。此外,您需要在您的网页上使用尽可能少的用 Java 和 ActiveX 编写的代码,因为并非每个浏览器都支持它们。一网学习,我的未来我设计。 查看全部
网站内容设计基本原则(网页色彩设计应该注意哪些关键技巧?有哪些?)
网页设计基本原理-网页设计培训 在开始网页设计工作之前,您需要了解网页的运行环境和读者,还要注意设计专家的关键技能是什么?要避免的陷阱有哪些?这对于设计的页面是否是人们喜欢听到和流连忘返的内容起着关键作用。一个优秀的页面一般需要遵循以下原则: 明确内容,首先考虑网站的内容,包括网站的功能和用户需求。整个设计应该围绕这些方面进行。如果不了解网络用户的需求,设计的网络文档几乎毫无意义。如果你要设计一个在线电子交易系统,就不需要列举一些文艺作品,否则只会引起用户的兴趣。厌恶。色彩的和谐统一。网页设计必须达到传达信息和美观两个目的。令人愉悦的网页配色可以让浏览者永生难忘。网页色彩设计应遵循“整体协调,局部对比”的原则。初学者经常在配色上遇到麻烦。因此,在学习各种色彩理论的同时,也应该参考一些著名的网站使用色彩的方法,对于设计漂亮的网页有事半功倍的效果。打开速度更快。相信大家都遇到过这样的情况。最后在搜索引擎上找到了一个感兴趣的链接,但最终因为打开延迟放弃了。据统计,一般人从选择想要查看的页面开始,只能容忍30秒左右,从通过互联网下载到下载完成。网页的打开速度除了与服务器性能和带宽容量有关,还直接关系到网页的文件大小和代码的优劣。因此,必须注意网页的大小应控制在50KB以内。图片过多和过大,往往会影响网页的下载速度。因此,在网页设计过程中需要对图片进行优化,以达到图像质量和显示速度之间的平衡。导航清晰,导航项不要太多,一般5-9个链接比较合适,但只能列出几个主页面。如果信息量比较大,确实需要建立很多导航链接,尝试在分层目录中列出它们或创建一个搜索表单,以便查看者可以通过输入关键字进行搜索。定期更新除了及时更新内容外,还需要定期改进布局和颜色,让访问者在网站上保持新鲜感,否则会流失大量访问者。平台的兼容性最好在不同的浏览器和分辨率下进行测试。基本原理是保证在IE 5及以上有很好的效果,在1024768和800600分辨率下都能正常显示。此外,您需要在您的网页上使用尽可能少的用 Java 和 ActiveX 编写的代码,因为并非每个浏览器都支持它们。一网学习,我的未来我设计。
网站内容设计基本原则(为什么要做一个好的网站开发设计?普通能看不行吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-10-18 10:15
一个好的 网站 开发在设计上绝对是一流的。为什么要做好网站开发设计?可以正常吗?如果想想现在的互联网时代,基本上企业都有网站的情况,那么当数量无法比较的时候,就是比较质量的时候,客户通过多重选择来决定最终的合作企业。这里应该有很高的网站的开发设计水平,赢得客户的几率也会大大增加。想要做好网站的开发设计,就必须遵循这些重要的原则。
1、确定的网站主题
就像我们写文章一样,首先要确定主题。只有主题明确了,才不会偏离主题。在浏览各种网页时,我们通常会注意到。网站 是一个很大的话题。当你在寻找你想要浏览的内容时,你也会根据过滤主题找到这个页面。话题越集中,越有吸引力,被发现的速度也就越快。
2、网站 网站中的字体设置尽量一致
用户在浏览内容时会感到视觉疲劳,现在互联网发展如此之快,信息无处不在。研究表明,当用户浏览网站时,如果网站中的颜色较多或者网站中使用了几种字体,用户通常会自动过滤掉更多不同的颜色。或者字体与大多数字体不同。不同的是,用户下意识地认为这些东西是广告。所以在设计网站的时候,我们的网站设计师应该尽量使用相同的字体,保持相同的颜色。
3、网页形式和内容统一
形式语言要与网页内容相匹配,以体现内容丰富多彩的含义,才能形成统一的、含义丰富多样、形式多样的网页结构。网站 设计要以空间、文字、图形的相互关系为基础,为了营造整体平衡的状态,产生和谐感,虚线是视觉语言的基本元素。虚线用来穿插,相互衬托,相得益彰,形成更好的网页效果。
4、明确企业的目标用户群网站
分析用户需求,网站设计开发是展示企业品牌形象、介绍、销售和服务,体现企业发展战略的重要途径。网站设计目标必须明确,根据用户需求、市场情况、公司自身发展情况等一系列问题综合分析。
5、结构一致性
包括网站布局、文字布局、导航、图片位置一致性,保留网站或公司名称、企业标志、公司联系方式等标志性元素,统一色彩,标准色彩表现网站图片和内涵颜色,用于网站的标志、标题、主菜单和主色块导航是网站的重要组成部分。具有企业特色的导航给游客留下了深刻的印象。还要注意保持字体的一致性。
以上五项原则在做网站开发设计时需要注意和落实。严格按照这个,网站 开发肯定会有更好的效果。我希望这篇文章可以帮助你。 查看全部
网站内容设计基本原则(为什么要做一个好的网站开发设计?普通能看不行吗?)
一个好的 网站 开发在设计上绝对是一流的。为什么要做好网站开发设计?可以正常吗?如果想想现在的互联网时代,基本上企业都有网站的情况,那么当数量无法比较的时候,就是比较质量的时候,客户通过多重选择来决定最终的合作企业。这里应该有很高的网站的开发设计水平,赢得客户的几率也会大大增加。想要做好网站的开发设计,就必须遵循这些重要的原则。

1、确定的网站主题
就像我们写文章一样,首先要确定主题。只有主题明确了,才不会偏离主题。在浏览各种网页时,我们通常会注意到。网站 是一个很大的话题。当你在寻找你想要浏览的内容时,你也会根据过滤主题找到这个页面。话题越集中,越有吸引力,被发现的速度也就越快。
2、网站 网站中的字体设置尽量一致
用户在浏览内容时会感到视觉疲劳,现在互联网发展如此之快,信息无处不在。研究表明,当用户浏览网站时,如果网站中的颜色较多或者网站中使用了几种字体,用户通常会自动过滤掉更多不同的颜色。或者字体与大多数字体不同。不同的是,用户下意识地认为这些东西是广告。所以在设计网站的时候,我们的网站设计师应该尽量使用相同的字体,保持相同的颜色。
3、网页形式和内容统一
形式语言要与网页内容相匹配,以体现内容丰富多彩的含义,才能形成统一的、含义丰富多样、形式多样的网页结构。网站 设计要以空间、文字、图形的相互关系为基础,为了营造整体平衡的状态,产生和谐感,虚线是视觉语言的基本元素。虚线用来穿插,相互衬托,相得益彰,形成更好的网页效果。
4、明确企业的目标用户群网站
分析用户需求,网站设计开发是展示企业品牌形象、介绍、销售和服务,体现企业发展战略的重要途径。网站设计目标必须明确,根据用户需求、市场情况、公司自身发展情况等一系列问题综合分析。
5、结构一致性
包括网站布局、文字布局、导航、图片位置一致性,保留网站或公司名称、企业标志、公司联系方式等标志性元素,统一色彩,标准色彩表现网站图片和内涵颜色,用于网站的标志、标题、主菜单和主色块导航是网站的重要组成部分。具有企业特色的导航给游客留下了深刻的印象。还要注意保持字体的一致性。
以上五项原则在做网站开发设计时需要注意和落实。严格按照这个,网站 开发肯定会有更好的效果。我希望这篇文章可以帮助你。
网站内容设计基本原则(工作任务4:“超越时空网上书城”网站的设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-10-18 10:13
任务4《超越时空在线书城》设计网站 【任务描述】本次任务的目的是完成《超越时空在线书城》网站的整体设计。子任务1:网站内容设计原则【子任务描述】本任务的目的是确定“超越时空在线书城”建设的基本原则网站。通过本次任务,学生将了解电子商务网站建设所采用的基本原则,并能在实际工作中自觉运用这一原则进行电子商务网站的整体设计。【工作流程】网站的设计原则是我们在网站整个设计开发过程中必须始终遵循的准则。通过本课题的学习,使学生了解电子商务网站建设中静态内容和动态内容的设计方法,具备为企业构建电子商务网站内容的能力. 【工作流程】《超越时空网上书店》网站的内容可分为静态内容和动态内容两大类:①《超越时空网上书店》网站静态内容包括:组介绍、付款方式、送货方式、售后服务等。
②《超越时代在线书店》网站的动态内容包括:图书搜索、购物车、新闻更新、上架新品、特价图书、我的账号等。 [相关知识] 1.静态内容和网站的动态内容① 网站的所谓静态内容,是指一些相对不变、不经常变化的信息。②动态内容是需要经常更新的数据,动态页面由数据库和相应的应用程序组成。2、企业网站应收录的内容 ①企业背景介绍。②详细的产品信息或服务介绍。③技术支持信息。④企业营销网络。⑤财务报告。⑥ 采集客户反馈。⑦ 辅助信息。⑧ 增值服务。子任务3:网站内容结构设计【子任务描述】本任务的目的是建立《超越时空网上书店》网站的目录结构、链接结构和导航结构。通过本次任务,学生将了解电商网站下构建目录结构、链接结构和导航结构的设计方法,具备构建电商网站的能力。【工作流程】 1、建立网站目录结构 2、建立网站链接结构 3、建立网站导航结构【相关知识】 1、设计中应考虑的因素电子商务网站目录结构(1)
【工作流程】 1. 网站标志 2. 网站标准色 3. 网站标准字体 [相关知识] 1. 网站整体风格设计( 1)网站主题风格(2)网站装饰风格2.网站创意生成子任务5:网站的页面设计【子任务说明】本次任务的目的是对《超越时代在线书店》网站的页面进行设计,包括:页面布局、颜色、网页图片、文字等设计。通过本次任务,学生也将了解和掌握电子商务网站构建页面设计方法,具备为企业电子商务网站设计页面的能力 [工作流程] 1.页面布局 2.页面颜色 3.网页图片设计 4. 文字设计 【相关知识】 1.页面设计原则(1)网页命名要简洁有规律(2)保证页面导航良好(3)首页设计要一目了然(4)网页要易于阅读(5) 合理的设计视觉效果(6) 正常和快速的页面下载) 2. 页面视觉表现(1)网页的视觉构成①视觉过程。②识别点、线条和平面。(2)网页视觉传达设计3.网页版式设计(1)页面版式设计的基本步骤)(2)常见的版式形式①“T”结构布局②》口”布局③“三”布局④对称对比布局⑤POP布局(3)布局过程中遵循的基本原则和技巧 以下是设计网页布局时应遵循的一些原则: ① 正常平衡。
②异常平衡。③对比。④ 空白。⑤尽量用图片来解释。4. 网页色彩设计(1)色彩相关知识(2)非色彩与色彩应用(3)网页配色原理)(4)配色问题) 5.网页图片和文字(1)网页中的图片(2)文字设计) 6. 网站首页设计(1)首页的类型(2)功能模块)首页(3) 设计首页的版式 7. 其他页面的设计策划(1) 策划其他页面的原则(2)生产页面制作(3)新闻)页面设计【任务回顾】本任务详细介绍了电商网站内容设计的主要内容和制作方法。电商网站 内容设计包括网站内容设计的原则和主要内容以及功能和内容设计过程;电子商务网站内容结构设计包括目录结构、链接结构、导航设计;网站风格、形象和创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多的设计技巧和制作方法。通过“Beyond Time Online Bookstore”网站的设计,展示了一个电子商务网站设计的全过程。* * 产品页面的制作 * 形象和创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多的设计技巧和制作方法。通过“Beyond Time Online Bookstore”网站的设计,展示了一个电子商务网站设计的全过程。* * 产品页面的制作 * 形象和创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多的设计技巧和制作方法。通过“Beyond Time Online Bookstore”网站的设计,展示了一个电子商务网站设计的全过程。* * 产品页面的制作 * 查看全部
网站内容设计基本原则(工作任务4:“超越时空网上书城”网站的设计)
任务4《超越时空在线书城》设计网站 【任务描述】本次任务的目的是完成《超越时空在线书城》网站的整体设计。子任务1:网站内容设计原则【子任务描述】本任务的目的是确定“超越时空在线书城”建设的基本原则网站。通过本次任务,学生将了解电子商务网站建设所采用的基本原则,并能在实际工作中自觉运用这一原则进行电子商务网站的整体设计。【工作流程】网站的设计原则是我们在网站整个设计开发过程中必须始终遵循的准则。通过本课题的学习,使学生了解电子商务网站建设中静态内容和动态内容的设计方法,具备为企业构建电子商务网站内容的能力. 【工作流程】《超越时空网上书店》网站的内容可分为静态内容和动态内容两大类:①《超越时空网上书店》网站静态内容包括:组介绍、付款方式、送货方式、售后服务等。
②《超越时代在线书店》网站的动态内容包括:图书搜索、购物车、新闻更新、上架新品、特价图书、我的账号等。 [相关知识] 1.静态内容和网站的动态内容① 网站的所谓静态内容,是指一些相对不变、不经常变化的信息。②动态内容是需要经常更新的数据,动态页面由数据库和相应的应用程序组成。2、企业网站应收录的内容 ①企业背景介绍。②详细的产品信息或服务介绍。③技术支持信息。④企业营销网络。⑤财务报告。⑥ 采集客户反馈。⑦ 辅助信息。⑧ 增值服务。子任务3:网站内容结构设计【子任务描述】本任务的目的是建立《超越时空网上书店》网站的目录结构、链接结构和导航结构。通过本次任务,学生将了解电商网站下构建目录结构、链接结构和导航结构的设计方法,具备构建电商网站的能力。【工作流程】 1、建立网站目录结构 2、建立网站链接结构 3、建立网站导航结构【相关知识】 1、设计中应考虑的因素电子商务网站目录结构(1)
【工作流程】 1. 网站标志 2. 网站标准色 3. 网站标准字体 [相关知识] 1. 网站整体风格设计( 1)网站主题风格(2)网站装饰风格2.网站创意生成子任务5:网站的页面设计【子任务说明】本次任务的目的是对《超越时代在线书店》网站的页面进行设计,包括:页面布局、颜色、网页图片、文字等设计。通过本次任务,学生也将了解和掌握电子商务网站构建页面设计方法,具备为企业电子商务网站设计页面的能力 [工作流程] 1.页面布局 2.页面颜色 3.网页图片设计 4. 文字设计 【相关知识】 1.页面设计原则(1)网页命名要简洁有规律(2)保证页面导航良好(3)首页设计要一目了然(4)网页要易于阅读(5) 合理的设计视觉效果(6) 正常和快速的页面下载) 2. 页面视觉表现(1)网页的视觉构成①视觉过程。②识别点、线条和平面。(2)网页视觉传达设计3.网页版式设计(1)页面版式设计的基本步骤)(2)常见的版式形式①“T”结构布局②》口”布局③“三”布局④对称对比布局⑤POP布局(3)布局过程中遵循的基本原则和技巧 以下是设计网页布局时应遵循的一些原则: ① 正常平衡。
②异常平衡。③对比。④ 空白。⑤尽量用图片来解释。4. 网页色彩设计(1)色彩相关知识(2)非色彩与色彩应用(3)网页配色原理)(4)配色问题) 5.网页图片和文字(1)网页中的图片(2)文字设计) 6. 网站首页设计(1)首页的类型(2)功能模块)首页(3) 设计首页的版式 7. 其他页面的设计策划(1) 策划其他页面的原则(2)生产页面制作(3)新闻)页面设计【任务回顾】本任务详细介绍了电商网站内容设计的主要内容和制作方法。电商网站 内容设计包括网站内容设计的原则和主要内容以及功能和内容设计过程;电子商务网站内容结构设计包括目录结构、链接结构、导航设计;网站风格、形象和创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多的设计技巧和制作方法。通过“Beyond Time Online Bookstore”网站的设计,展示了一个电子商务网站设计的全过程。* * 产品页面的制作 * 形象和创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多的设计技巧和制作方法。通过“Beyond Time Online Bookstore”网站的设计,展示了一个电子商务网站设计的全过程。* * 产品页面的制作 * 形象和创意设计是网站内容设计的重要组成部分;首页和其他页面的制作使用了很多的设计技巧和制作方法。通过“Beyond Time Online Bookstore”网站的设计,展示了一个电子商务网站设计的全过程。* * 产品页面的制作 *
网站内容设计基本原则(关于404页面设计思路原则原则就分享到这里啦! )
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-10-16 03:29
)
当网站内容加载失败或无效时,会出现404页面。
404页面本身并不是很赏心悦目,但是如果我们在设计网站页面时仔细优化404页面的内容,这样不仅可以减少用户的不适感,还能带来更好的网站效果!
让我们一起加入小凡@凡科建站,一起学习404页面设计的原理,网站页面设计技巧!
1、 合理加入幽默元素
在404页面中加入一些好看、幽默的元素,可以缓解用户的不适感。比如我们可以直接在“404”上做文章,通过尝试可爱卡通风格等字体设计风格,让这三个硬数字活起来。也可以用“找不到页码”的中文提示,用口语表达同样的意思,比如“佩奇先生丢了”等。
2、页面添加搜索框
404页面添加站点搜索框,方便用户继续搜索其他页面,文章加强页面与页面的联系。用户可以从一个无效页面切换到另一个有效页面,实现“无缝连接”,也可以减少404页面给用户带来的不便。
3、推荐本站优质内容
在网站的设计中,我们也可以尝试直接在404页面添加其他优质、热门的内容推荐,让用户的注意力转移到其他地方,同时我们可以引导用户点击查看优质内容,提高优质文章的点击率和曝光率。
在这里分享404页面设计理念的原则!
如果你还没有找到好用的建站软件,不妨试试【凡客建站】~这里网站搭建可以很简单!
3000+精美网站模板,可视化在线免费设计,支持个性化定制,一键申请!
不想自己做?没有图片素材?凡客定制,资深设计师1对1,网站施工、设计、搭建一站式服务!
==°·°★ 这是小凡@凡科建站★°·°==
简单易用,效果出众!
3000+模板,四站合一!
☞ 点击此处获取【超级好用的在线建站工具】
查看全部
网站内容设计基本原则(关于404页面设计思路原则原则就分享到这里啦!
)
当网站内容加载失败或无效时,会出现404页面。
404页面本身并不是很赏心悦目,但是如果我们在设计网站页面时仔细优化404页面的内容,这样不仅可以减少用户的不适感,还能带来更好的网站效果!
让我们一起加入小凡@凡科建站,一起学习404页面设计的原理,网站页面设计技巧!

1、 合理加入幽默元素
在404页面中加入一些好看、幽默的元素,可以缓解用户的不适感。比如我们可以直接在“404”上做文章,通过尝试可爱卡通风格等字体设计风格,让这三个硬数字活起来。也可以用“找不到页码”的中文提示,用口语表达同样的意思,比如“佩奇先生丢了”等。
2、页面添加搜索框
404页面添加站点搜索框,方便用户继续搜索其他页面,文章加强页面与页面的联系。用户可以从一个无效页面切换到另一个有效页面,实现“无缝连接”,也可以减少404页面给用户带来的不便。

3、推荐本站优质内容
在网站的设计中,我们也可以尝试直接在404页面添加其他优质、热门的内容推荐,让用户的注意力转移到其他地方,同时我们可以引导用户点击查看优质内容,提高优质文章的点击率和曝光率。
在这里分享404页面设计理念的原则!
如果你还没有找到好用的建站软件,不妨试试【凡客建站】~这里网站搭建可以很简单!
3000+精美网站模板,可视化在线免费设计,支持个性化定制,一键申请!

不想自己做?没有图片素材?凡客定制,资深设计师1对1,网站施工、设计、搭建一站式服务!

==°·°★ 这是小凡@凡科建站★°·°==
简单易用,效果出众!
3000+模板,四站合一!
☞ 点击此处获取【超级好用的在线建站工具】

网站内容设计基本原则(怎样设计一个好网站?网站设计的一般步骤(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-10-16 03:24
如何设计一个好的网站?网站设计的一般步骤,网站的定位主要是用来确定网站的内容,也就是网站是干什么用的。网站的定位通常需要根据市场需求、环境、目标人群等进行分析和定义。网站定位解决的问题是网站是干什么用的,什么样的提供什么样的服务,或者传达什么样的理念。
1.确定网站的类型,使其看起来一样
2.确定网站的诉求风格
3.突出网站的卖点。公司花钱建网站最重要的目的是营销。营销要隐藏产品的缺点,突出优点。只有突出卖点,你才能坚持你的客户,让他们信任你。
网站结构设计
网站结构设计包括网站栏目设计和网站模块设计,确定网站提供服务的逻辑表达,也是网页之间的层次关系。
1.网站 Columns 可以起到大纲的作用
2.网站 栏目导航功能清晰
3.网站 模块必须有序且紧密集成
网站结构
网站主题设计
网站 主题设计其实就是网站 视觉呈现风格设计。网站的主题风格应该能够充分吸引用户的注意力,为用户提供愉悦的访问体验。
1.设计一个反映网站内容的标志,并将标志放置在网站的显着位置。
2. 网站的颜色必须统一,网站的主色必须高亮。
3.相同类型的图片必须具有相同的效果。
4.网站 一定要有明确的宣传口号。
网站版面设计
1. 国家字体布局
这种布局类型分为上侧边栏、左侧边栏、中间内容区、右侧边栏和底部页脚区,其形状酷似一个“民族”字。国字型结构是目前比较常用的网页布局结构,适用于网站,信息分类多,组织性好。
中文字体
2. T形布局
这种布局类型由上侧边栏、左侧侧边栏、内容区和下侧边栏组成,其形状有点像英文字母的“T”。T形结构网站目前在一些权威机构、企事业单位网站中出现的频率更高。
T形
3. 左右框架布局
这种网站主要由左栏和内容区组成,组成比较简单。主要用于精彩内容的呈现,主要是很多个人网站和博客的首选。
左和右
4. 上下框架布局
这种网站是由上下边栏组成的。上侧边栏用于放置logo、链接等信息,下侧边栏用于放置网页内容。上下网站常用于个性化展示,也常用于企业门户网站网站的公司展示。
顶部和底部
5. 标题正文布局
这种网站的布局结构由上侧边栏和内容区组成。上边栏用于显示文章的标题。主要用于显示文章的标题,文章的内容放在内容区。这种布局在一些论文和学术网站的设计中比较常用。
网站本设计不会单独使用上面列出的布局结构之一,而是通过混合多种布局结构来达到预期的效果。这种类型的布局通常称为“综合布局”。
网站页面设计
网站 页面是 网站 的最终形式。网站页面是由内容的质量和页面的美观度决定的。页面设计应遵循的原则如下:
1. 符合公司的行业属性和企业特点。客户可以打开网站,直观体验公司所传达的理念和特点。
2.符合用户的浏览习惯。根据网站的重要性对内容进行排序,让用户在最短的时间内找到自己需要的信息。
3.符合用户的使用习惯。将用户经常使用的功能放在网站的醒目位置。
4.图文搭配。
5. 有利于搜索引擎优化。减少图片和动画,多用文字描述,方便搜索引擎收录,让客户更容易找到你。 查看全部
网站内容设计基本原则(怎样设计一个好网站?网站设计的一般步骤(组图))
如何设计一个好的网站?网站设计的一般步骤,网站的定位主要是用来确定网站的内容,也就是网站是干什么用的。网站的定位通常需要根据市场需求、环境、目标人群等进行分析和定义。网站定位解决的问题是网站是干什么用的,什么样的提供什么样的服务,或者传达什么样的理念。
1.确定网站的类型,使其看起来一样
2.确定网站的诉求风格

3.突出网站的卖点。公司花钱建网站最重要的目的是营销。营销要隐藏产品的缺点,突出优点。只有突出卖点,你才能坚持你的客户,让他们信任你。
网站结构设计
网站结构设计包括网站栏目设计和网站模块设计,确定网站提供服务的逻辑表达,也是网页之间的层次关系。
1.网站 Columns 可以起到大纲的作用
2.网站 栏目导航功能清晰

3.网站 模块必须有序且紧密集成
网站结构
网站主题设计
网站 主题设计其实就是网站 视觉呈现风格设计。网站的主题风格应该能够充分吸引用户的注意力,为用户提供愉悦的访问体验。
1.设计一个反映网站内容的标志,并将标志放置在网站的显着位置。
2. 网站的颜色必须统一,网站的主色必须高亮。
3.相同类型的图片必须具有相同的效果。

4.网站 一定要有明确的宣传口号。
网站版面设计
1. 国家字体布局

这种布局类型分为上侧边栏、左侧边栏、中间内容区、右侧边栏和底部页脚区,其形状酷似一个“民族”字。国字型结构是目前比较常用的网页布局结构,适用于网站,信息分类多,组织性好。
中文字体
2. T形布局

这种布局类型由上侧边栏、左侧侧边栏、内容区和下侧边栏组成,其形状有点像英文字母的“T”。T形结构网站目前在一些权威机构、企事业单位网站中出现的频率更高。
T形
3. 左右框架布局

这种网站主要由左栏和内容区组成,组成比较简单。主要用于精彩内容的呈现,主要是很多个人网站和博客的首选。
左和右
4. 上下框架布局

这种网站是由上下边栏组成的。上侧边栏用于放置logo、链接等信息,下侧边栏用于放置网页内容。上下网站常用于个性化展示,也常用于企业门户网站网站的公司展示。
顶部和底部
5. 标题正文布局
这种网站的布局结构由上侧边栏和内容区组成。上边栏用于显示文章的标题。主要用于显示文章的标题,文章的内容放在内容区。这种布局在一些论文和学术网站的设计中比较常用。
网站本设计不会单独使用上面列出的布局结构之一,而是通过混合多种布局结构来达到预期的效果。这种类型的布局通常称为“综合布局”。
网站页面设计
网站 页面是 网站 的最终形式。网站页面是由内容的质量和页面的美观度决定的。页面设计应遵循的原则如下:
1. 符合公司的行业属性和企业特点。客户可以打开网站,直观体验公司所传达的理念和特点。
2.符合用户的浏览习惯。根据网站的重要性对内容进行排序,让用户在最短的时间内找到自己需要的信息。
3.符合用户的使用习惯。将用户经常使用的功能放在网站的醒目位置。
4.图文搭配。
5. 有利于搜索引擎优化。减少图片和动画,多用文字描述,方便搜索引擎收录,让客户更容易找到你。
网站内容设计基本原则( 告诉我们网站设计的基本原则及注意事项有哪些)
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-10-16 00:24
告诉我们网站设计的基本原则及注意事项有哪些)
272016/10 告诉你网站设计的基本原则和注意事项
现在网站建设已经成为一个企业必须重视的事情。也有很多网站建筑公司可以帮助公司搭建一个比较完整的网站。众多以原创先锋为首的网站建筑公司,在工作中总结了自己的经验。现在,让我们一起来看看,告诉我们网站设计的基本原则和注意事项是什么!
一、网站设计应该遵循的基本原则
1、网站 内容必须新颖、精简。一般来说,它必须有特色,网页内容必须易于阅读,内容设计必须按照一定的组织进行,并且网站的内容必须及时更新。
2、网站 整体风格要统一。网站的整体风格是网站整体形象带给观者的综合感受,不是形象。对于企业来说,风格是不同的。网站的基本风格可以通过网站的结构布局、内容、文字、标志、基调、交互性来体现。
3、网站 需要交互性。指出网站在设计时可以使用留言板、反馈表等方式,实现与观众的互动。
4、网站 需要注意访问速度。在设计网站的时候,需要考虑网站的访问速度,会影响使用这个的体验。
5、网站 链接结构。网站在设计网站链接结构时,设计公司必须使用最少的链接,才能达到最好的浏览效果。指出网站构建的目的是为了让浏览者能够方便快捷地到达自己需要的页面,并且清楚地知道自己在哪里。
6、网站 目录结构。一般来说,避免将所有文件存储在站点的根目录中。您可以根据列的内容创建一个宽目录。目录的层次不要太复杂。
二、网站 设计注意事项
1、 页面的有效性。遵循简洁的原则,长度要适中。通常一个页面的内容控制在100KB以内,否则会影响传输速度。
2、合理设计视觉效果。一般是指网页的结构和布局。表格可用于布置和定位网页的各种元素,以便突出显示关键点。
3、选择一个图像。一般在选择图片的时候一定要注意页面的下载速度和浏览器的兼容性,可以为每张图片添加文字说明。
以上就是告诉大家网站设计的基本原理和注意事项,希望通过以上介绍,让更多人对此有更多的了解。
北京网站建筑北京网页设计网站制作()
转发地址:
上一篇:告诉你网站建设的意义是什么
下一篇:揭秘网站建设的几个关键点 查看全部
网站内容设计基本原则(
告诉我们网站设计的基本原则及注意事项有哪些)
272016/10 告诉你网站设计的基本原则和注意事项
现在网站建设已经成为一个企业必须重视的事情。也有很多网站建筑公司可以帮助公司搭建一个比较完整的网站。众多以原创先锋为首的网站建筑公司,在工作中总结了自己的经验。现在,让我们一起来看看,告诉我们网站设计的基本原则和注意事项是什么!
一、网站设计应该遵循的基本原则
1、网站 内容必须新颖、精简。一般来说,它必须有特色,网页内容必须易于阅读,内容设计必须按照一定的组织进行,并且网站的内容必须及时更新。
2、网站 整体风格要统一。网站的整体风格是网站整体形象带给观者的综合感受,不是形象。对于企业来说,风格是不同的。网站的基本风格可以通过网站的结构布局、内容、文字、标志、基调、交互性来体现。
3、网站 需要交互性。指出网站在设计时可以使用留言板、反馈表等方式,实现与观众的互动。
4、网站 需要注意访问速度。在设计网站的时候,需要考虑网站的访问速度,会影响使用这个的体验。
5、网站 链接结构。网站在设计网站链接结构时,设计公司必须使用最少的链接,才能达到最好的浏览效果。指出网站构建的目的是为了让浏览者能够方便快捷地到达自己需要的页面,并且清楚地知道自己在哪里。
6、网站 目录结构。一般来说,避免将所有文件存储在站点的根目录中。您可以根据列的内容创建一个宽目录。目录的层次不要太复杂。
二、网站 设计注意事项
1、 页面的有效性。遵循简洁的原则,长度要适中。通常一个页面的内容控制在100KB以内,否则会影响传输速度。
2、合理设计视觉效果。一般是指网页的结构和布局。表格可用于布置和定位网页的各种元素,以便突出显示关键点。
3、选择一个图像。一般在选择图片的时候一定要注意页面的下载速度和浏览器的兼容性,可以为每张图片添加文字说明。
以上就是告诉大家网站设计的基本原理和注意事项,希望通过以上介绍,让更多人对此有更多的了解。
北京网站建筑北京网页设计网站制作()
转发地址:
上一篇:告诉你网站建设的意义是什么
下一篇:揭秘网站建设的几个关键点
网站内容设计基本原则(网站设计需要掌握的三个原则,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-10-16 00:21
我们都知道一个好的网站加载不能超过7秒,所以在设计网站时一定要尽量简化代码,比如减少对css和js的调用,以及< @网站图片和视频使用的关键是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。下面我们来看看网站设计的三大原则。
1、网站 必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在 网站 中找到他们需要的东西。用户讨厌什么?当然,这是在骗你点击,因为用户在点击后发现他们没有自己需要的信息,这会对体验产生负面影响。所以网站必须提供有用的内容。
2、做好网站的通信设计
网站 类似于互联网上的企业名片。不仅让用户知道你在做什么,让用户通过网站与公司互动也很重要。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。.
3、网站详细表达
网站清楚了解设计表达什么以及如何向用户表达。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站的内页应该怎么布置内容,这些都需要< @网站设计师跟随客户需求实现,通过了解客户的业务和用户需求,将合理的网站需求展示在显着位置。从而做到主次分明,让网站的设计有层次感,让用户在浏览时更容易把握主题。
大家都知道网站的设计需要涉及很多因素,而不同类型的网站,设计中要体现的内容也不同,比如对于一个企业网站而言他们要做的就是突出产品和品牌的特点,主要是展示产品和企业信息。但对于一个电商网站来说,关键是要突出产品的特点,促进消费者的购买。所以这两个网站的设计会有所不同,但总的来说还是要遵守以上的原则。 查看全部
网站内容设计基本原则(网站设计需要掌握的三个原则,你知道几个?)
我们都知道一个好的网站加载不能超过7秒,所以在设计网站时一定要尽量简化代码,比如减少对css和js的调用,以及< @网站图片和视频使用的关键是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。下面我们来看看网站设计的三大原则。
1、网站 必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在 网站 中找到他们需要的东西。用户讨厌什么?当然,这是在骗你点击,因为用户在点击后发现他们没有自己需要的信息,这会对体验产生负面影响。所以网站必须提供有用的内容。
2、做好网站的通信设计
网站 类似于互联网上的企业名片。不仅让用户知道你在做什么,让用户通过网站与公司互动也很重要。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。.
3、网站详细表达
网站清楚了解设计表达什么以及如何向用户表达。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站的内页应该怎么布置内容,这些都需要< @网站设计师跟随客户需求实现,通过了解客户的业务和用户需求,将合理的网站需求展示在显着位置。从而做到主次分明,让网站的设计有层次感,让用户在浏览时更容易把握主题。
大家都知道网站的设计需要涉及很多因素,而不同类型的网站,设计中要体现的内容也不同,比如对于一个企业网站而言他们要做的就是突出产品和品牌的特点,主要是展示产品和企业信息。但对于一个电商网站来说,关键是要突出产品的特点,促进消费者的购买。所以这两个网站的设计会有所不同,但总的来说还是要遵守以上的原则。
网站内容设计基本原则(网站内容设计基本原则:seo常识性原则、seo原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-10-13 23:03
网站内容设计基本原则:网站内容设计是网站内容设计的核心和结果。
1、理解搜索引擎识别的基本原则:seo常识性原则:抓住首要关键词原则,对于seo的标题、关键词、锚文本、描述等这些文本元素很重要,能够使我们与百度等搜索引擎更好的互动,
2、主要栏目栏目可能会有不同的内容倾向和相互关联性
3、采集重要的资源,例如网站的文字资源,
4、加上同关键词页面之间的链接,
5、去除干扰性的布局元素
6、装饰信息,
7、设置问题和答案,
8、有产品或者有服务的可以设置卡片大概列出以上这些网站内容设计的基本原则,但是内容是我们创作出来的,通过设计能够直接让搜索引擎收录内容,在编辑这些之前我们需要思考两个问题,一个是网站需要的内容和标题应该如何命名,例如标题命名应该做到对标题功能进行细化还有一个是要明确我们设计的内容是否需要适应搜索引擎识别,有些属性是对于搜索引擎识别没有关联的,一定要删除掉。
举个例子:一场是关于婚纱摄影的,有几个关键词,婚纱摄影,摄影工作室,工作室的婚纱摄影产品,工作室的风格以及风格有几种,相关性如何。对于搜索引擎识别的不是很理想,这时候就需要将这些内容放置到标题的下面,就形成了一个与关键词匹配的页面。需要补充一点,搜索引擎识别标题可能都是对标题功能进行细化的,对于网站有哪些产品,有哪些相关性的内容不需要很明确,可以放在网站的中后端做一个通知,有需要的,可以点击,需要添加自定义文本,因为网站的内容只能通过这些搜索引擎识别的标题来进行收录。
还有一个是关于搜索引擎的会话基础,关键词是否通过标题进行识别,那么对于关键词的网站内容布局,也是对标题功能进行细化,可以这样通过关键词来进行布局文章,网站内容可以在标题和内容描述进行相互关联,对标题进行一个相互关联。总结:网站内容设计的准则需要理解搜索引擎识别原则,适当做一些定制化,才能让搜索引擎更好的收录网站内容。 查看全部
网站内容设计基本原则(网站内容设计基本原则:seo常识性原则、seo原则)
网站内容设计基本原则:网站内容设计是网站内容设计的核心和结果。
1、理解搜索引擎识别的基本原则:seo常识性原则:抓住首要关键词原则,对于seo的标题、关键词、锚文本、描述等这些文本元素很重要,能够使我们与百度等搜索引擎更好的互动,
2、主要栏目栏目可能会有不同的内容倾向和相互关联性
3、采集重要的资源,例如网站的文字资源,
4、加上同关键词页面之间的链接,
5、去除干扰性的布局元素
6、装饰信息,
7、设置问题和答案,
8、有产品或者有服务的可以设置卡片大概列出以上这些网站内容设计的基本原则,但是内容是我们创作出来的,通过设计能够直接让搜索引擎收录内容,在编辑这些之前我们需要思考两个问题,一个是网站需要的内容和标题应该如何命名,例如标题命名应该做到对标题功能进行细化还有一个是要明确我们设计的内容是否需要适应搜索引擎识别,有些属性是对于搜索引擎识别没有关联的,一定要删除掉。
举个例子:一场是关于婚纱摄影的,有几个关键词,婚纱摄影,摄影工作室,工作室的婚纱摄影产品,工作室的风格以及风格有几种,相关性如何。对于搜索引擎识别的不是很理想,这时候就需要将这些内容放置到标题的下面,就形成了一个与关键词匹配的页面。需要补充一点,搜索引擎识别标题可能都是对标题功能进行细化的,对于网站有哪些产品,有哪些相关性的内容不需要很明确,可以放在网站的中后端做一个通知,有需要的,可以点击,需要添加自定义文本,因为网站的内容只能通过这些搜索引擎识别的标题来进行收录。
还有一个是关于搜索引擎的会话基础,关键词是否通过标题进行识别,那么对于关键词的网站内容布局,也是对标题功能进行细化,可以这样通过关键词来进行布局文章,网站内容可以在标题和内容描述进行相互关联,对标题进行一个相互关联。总结:网站内容设计的准则需要理解搜索引擎识别原则,适当做一些定制化,才能让搜索引擎更好的收录网站内容。
网站内容设计基本原则(一下在设计网站的过程当中应当遵循的一些基本原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 83 次浏览 • 2021-10-13 15:11
网站 设计方法和技巧有很多,设计过程中会有很多陷阱。这些都值得设计师关注。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计过程中应该做什么,不应该做什么,才能更好的设计网站。
第一条,内容清晰
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,包括网站需要具备哪些功能实施,用户有什么具体需求,等等。我们在设计的时候,一定要关注这些方面。
第二条 抓住广大用户
网站 旨在让广大用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢。这样的网站都是失败的,会把我们的用户推向我们的竞争对手。
第三项,网站内容优化
内容是网站的核心部分。几年前,一个企业的网站就像一个广告相册,使用了大量的图片,导致用户加载很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站。
第四项是实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。作为一个规律,一个标准网页的大小不能超过 60k,也就是说网页可以在 15 秒内响应。
第五条,关注网站的升级
设计师必须时刻关注网站的操作。良好的性能网站可能会随着访问用户数量的增加而导致运行缓慢等相关情况。如果我们想要继续留住用户,就必须做好升级,满足用户的相关需求。
以上原则是我们在设计网站时必须非常重视的。只有做到了这些,才能打造出完美的网站。 查看全部
网站内容设计基本原则(一下在设计网站的过程当中应当遵循的一些基本原则)
网站 设计方法和技巧有很多,设计过程中会有很多陷阱。这些都值得设计师关注。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计过程中应该做什么,不应该做什么,才能更好的设计网站。
第一条,内容清晰
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,包括网站需要具备哪些功能实施,用户有什么具体需求,等等。我们在设计的时候,一定要关注这些方面。
第二条 抓住广大用户
网站 旨在让广大用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢。这样的网站都是失败的,会把我们的用户推向我们的竞争对手。
第三项,网站内容优化
内容是网站的核心部分。几年前,一个企业的网站就像一个广告相册,使用了大量的图片,导致用户加载很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站。

第四项是实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。作为一个规律,一个标准网页的大小不能超过 60k,也就是说网页可以在 15 秒内响应。
第五条,关注网站的升级
设计师必须时刻关注网站的操作。良好的性能网站可能会随着访问用户数量的增加而导致运行缓慢等相关情况。如果我们想要继续留住用户,就必须做好升级,满足用户的相关需求。
以上原则是我们在设计网站时必须非常重视的。只有做到了这些,才能打造出完美的网站。
网站内容设计基本原则(分析一下网站模板搜索框设计有哪些基本的原则?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-10-13 15:08
许多网站模板都设计了搜索功能,尤其是那些内容非常丰富的模板,比如电子商务网站、论坛网站等。搜索功能的设计可以帮助用户快速找到自己想要的东西,节省时间。但是很多站长在设计网站搜索框的时候,都忽略了搜索框的设计。下面我们来分析一下网站模板搜索框的设计基本原理。
保持搜索框在前面并保持简单。搜索框的设计要简化,操作简单,使用方便,用户一眼就能发现它是一个搜索框。简单的设计不需要添加一些额外的装饰元素。据相关资料显示,没有高级选项的搜索框给用户带来了更加人性化的体验。所以在设计网站模板搜索框的时候,建议不要设计高级选项,要保持简洁。
二、 搜索框的位置应该很显眼。网站在模板设计过程中,设计搜索框的作用是为用户提供快速搜索和查找内容。所以搜索框的位置一定要醒目,让用户一输入网站就可以找到。同时,在为搜索框选择颜色时,建议选择突出显眼的颜色,与网站的背景形成鲜明对比。
三、 反映了搜索框的特殊性。很多用户在体验百度搜索框的时候,都会关注百度这四个字。这种设计的目的是让用户更容易找到搜索按钮。因此,搜索框的设计一定要有创意。
四、 搜索框的设计也要注重用户体验。搜索框对用户非常有帮助,对搜索引擎的抓取也起到了重要的作用。一个优秀的搜索框可以提升网站优化的效果,所以搜索网站模板搜索框的设计也要注重用户体验。
五、 搜索框的大小应该是合理的。在设计搜索框的大小时,不能太小或有错位的设计。输入框的设计要结合用户的搜索习惯。一般可以多输入多少词,这样搜索框的易用性就会提高,用户体验自然也会提高。
网站 在模板设计过程中,搜索框的设计主要有五个原则,简单、显眼、特殊、重视用户体验、大小合理。遵守这五个原则,搜索框的设计就会成功。 查看全部
网站内容设计基本原则(分析一下网站模板搜索框设计有哪些基本的原则?)
许多网站模板都设计了搜索功能,尤其是那些内容非常丰富的模板,比如电子商务网站、论坛网站等。搜索功能的设计可以帮助用户快速找到自己想要的东西,节省时间。但是很多站长在设计网站搜索框的时候,都忽略了搜索框的设计。下面我们来分析一下网站模板搜索框的设计基本原理。

保持搜索框在前面并保持简单。搜索框的设计要简化,操作简单,使用方便,用户一眼就能发现它是一个搜索框。简单的设计不需要添加一些额外的装饰元素。据相关资料显示,没有高级选项的搜索框给用户带来了更加人性化的体验。所以在设计网站模板搜索框的时候,建议不要设计高级选项,要保持简洁。
二、 搜索框的位置应该很显眼。网站在模板设计过程中,设计搜索框的作用是为用户提供快速搜索和查找内容。所以搜索框的位置一定要醒目,让用户一输入网站就可以找到。同时,在为搜索框选择颜色时,建议选择突出显眼的颜色,与网站的背景形成鲜明对比。
三、 反映了搜索框的特殊性。很多用户在体验百度搜索框的时候,都会关注百度这四个字。这种设计的目的是让用户更容易找到搜索按钮。因此,搜索框的设计一定要有创意。

四、 搜索框的设计也要注重用户体验。搜索框对用户非常有帮助,对搜索引擎的抓取也起到了重要的作用。一个优秀的搜索框可以提升网站优化的效果,所以搜索网站模板搜索框的设计也要注重用户体验。
五、 搜索框的大小应该是合理的。在设计搜索框的大小时,不能太小或有错位的设计。输入框的设计要结合用户的搜索习惯。一般可以多输入多少词,这样搜索框的易用性就会提高,用户体验自然也会提高。
网站 在模板设计过程中,搜索框的设计主要有五个原则,简单、显眼、特殊、重视用户体验、大小合理。遵守这五个原则,搜索框的设计就会成功。
网站内容设计基本原则(在设计网站之前需要了解如何让网页的内容精确、合理、丰富以及吸引用户)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-10-13 02:20
在设计网站之前,你需要了解如何让网页内容准确、合理、丰富、吸引用户。网页设计的内容需要遵循以下7个基本原则:
1.用户优先级
无论何时,无论是在准备设计之前,设计过程中,还是已经完成,都必须牢记一个最高的行动准则,那就是:用户至上。因为没有用户光顾,任何你认为最好的网页都是没有意义的。由于很多用户仍然使用电话线的慢速连接方式,而且拥塞非常严重,所以在设计网页时,这种普遍情况必须作为设计参考。它在技术上是分开的。最后,完成后最好通过远程Modem拨号上网亲自测试。
必须考虑用户的电脑配置,因为用户无处不在,电脑的分辨率和使用的浏览器版本不同,测量的效果也不同。如果想让所有用户都无障碍地观看这个网页,那么最好使用所有浏览器都可以阅读的格式,而不是使用只有某些浏览器才能支持的 HTML 格式或编程技术。
2.首页很重要
主页是最重要的,因为它是用户对这个网站的第一印象。如果是新开的网站,最好对这个网站的性质和第一页提供的内容进行说明和引导,以便用户决定是否继续输入。最好在第一页有明确的分类选项,并尽量做到人性化,让用户可以快速找到自己需要的主题。在设计上,最好坚持干净清爽的原则。首先,如果没有必要,尽量不要放置大的图片文件或添加不当的程序,因为这样会增加下载时间,导致用户失去耐心。其次,不要乱设置屏幕,因为用户找不到东西, 例如,
3.内容有特色
内容可以是任何内容,包括文字、图片、图像和声音,但必须与网站向用户请求的信息相关。网站的建设必须有计划,在计划的时候必须确定。你自己网站的性质,提供的内容,以及设置的范围。网络的特点是及时、新鲜、丰富、活泼。这是吸引用户上网的条件。如果自身条件强,可以按照以上原则,利用网站成为全方位的信息提供者,如果不够,就成为单边的提供者。此外,您还可以突出显示特殊问题或主题以进一步定位目标受众。
4.对列进行分类
内容的分类非常重要。它可以按主题、性质、组织或直觉分类。一般来说,直觉思维更亲切。但无论采用何种分类方法,都需要用户方便地找到目标,而且分类方法最好尽量保持一致。
5.背景色
很多人高欢给网页加了背景图案,以为可以增加美感,却不知道这样会消耗传输时间,容易影响阅读,反而会给子用户留下不好的印象. 因此,如果不是绝对必要,最好。避免使用背景图片率来保持文字干净清爽,最忌讳的是使用花哨的多色背景,因为这样不仅会消耗大量的传输和显示时间,还会严重影响阅读。 查看全部
网站内容设计基本原则(在设计网站之前需要了解如何让网页的内容精确、合理、丰富以及吸引用户)
在设计网站之前,你需要了解如何让网页内容准确、合理、丰富、吸引用户。网页设计的内容需要遵循以下7个基本原则:

1.用户优先级
无论何时,无论是在准备设计之前,设计过程中,还是已经完成,都必须牢记一个最高的行动准则,那就是:用户至上。因为没有用户光顾,任何你认为最好的网页都是没有意义的。由于很多用户仍然使用电话线的慢速连接方式,而且拥塞非常严重,所以在设计网页时,这种普遍情况必须作为设计参考。它在技术上是分开的。最后,完成后最好通过远程Modem拨号上网亲自测试。
必须考虑用户的电脑配置,因为用户无处不在,电脑的分辨率和使用的浏览器版本不同,测量的效果也不同。如果想让所有用户都无障碍地观看这个网页,那么最好使用所有浏览器都可以阅读的格式,而不是使用只有某些浏览器才能支持的 HTML 格式或编程技术。
2.首页很重要
主页是最重要的,因为它是用户对这个网站的第一印象。如果是新开的网站,最好对这个网站的性质和第一页提供的内容进行说明和引导,以便用户决定是否继续输入。最好在第一页有明确的分类选项,并尽量做到人性化,让用户可以快速找到自己需要的主题。在设计上,最好坚持干净清爽的原则。首先,如果没有必要,尽量不要放置大的图片文件或添加不当的程序,因为这样会增加下载时间,导致用户失去耐心。其次,不要乱设置屏幕,因为用户找不到东西, 例如,

3.内容有特色
内容可以是任何内容,包括文字、图片、图像和声音,但必须与网站向用户请求的信息相关。网站的建设必须有计划,在计划的时候必须确定。你自己网站的性质,提供的内容,以及设置的范围。网络的特点是及时、新鲜、丰富、活泼。这是吸引用户上网的条件。如果自身条件强,可以按照以上原则,利用网站成为全方位的信息提供者,如果不够,就成为单边的提供者。此外,您还可以突出显示特殊问题或主题以进一步定位目标受众。
4.对列进行分类
内容的分类非常重要。它可以按主题、性质、组织或直觉分类。一般来说,直觉思维更亲切。但无论采用何种分类方法,都需要用户方便地找到目标,而且分类方法最好尽量保持一致。
5.背景色
很多人高欢给网页加了背景图案,以为可以增加美感,却不知道这样会消耗传输时间,容易影响阅读,反而会给子用户留下不好的印象. 因此,如果不是绝对必要,最好。避免使用背景图片率来保持文字干净清爽,最忌讳的是使用花哨的多色背景,因为这样不仅会消耗大量的传输和显示时间,还会严重影响阅读。
网站内容设计基本原则( 网页版式主页的作用和技巧与方法表编制方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 177 次浏览 • 2021-10-13 02:17
网页版式主页的作用和技巧与方法表编制方法)
网站首页设计原理。主页是任何 WEB 站点上最重要的页面。访问量会比其他页面多。有很多图像比喻来说明主页的功能。主页是杂志的封面。主页是外在的面孔。主页是一件艺术品。主页就像大厅主页。它就像一本书的目录。主页就像一本小册子。上述所有比喻都在一定程度上反映了主页的特点。不同主页的目的在于,各种访问者的目的也是多样化的。我们的设计应该重点突出,一目了然,充分理解访问者的目的。这是设计主页的关键。网页设计有自己的特殊规则。该载体在设计上与报刊杂志等其他刊物有很多相似之处,但它显示了党员人数调查表和毫米对照表教师职称等级表员工考核得分表普通年金现值系数表达形式的运算和社会功能不同。网站的首页如何设计,也会影响到访问者体验的许多其他方面,比如商标的认可度、对组织的印象、美观度和信任度。网站的成功设计应该是以访客为中心,任务驱动。一般来说,访问者在第一次访问您的主页之前已经看过很多主页。此时,访问者已经在他们的脑海中积累了一般主页应该如何工作。模特,所以首页设计不仅要掌握页面布局排版的技巧和方法,双积分84的计算方法,消毒剂的配比方法,愚人节,全人法,现金流量表编制方法,数列求和的七种方法,通常还必须遵循一些基本的设计原则: 1.首页必须有突出的标识。组织名称和地点必须醒目。主页必须适当强调标志、品牌和最重要的任务。在显眼的位置以适当的尺寸展示组织的名称和/或徽标。标志区域不需要很大,但应该比它大。周围的条目更大更突出,以便访问者在进入网站时首先得到访问者的注意。页面的左上角通常是最佳位置,因为我们习惯于从左到右阅读组织职能的简要说明。在主页上创建关于我们。该链接为访问者提供了该机构的粗略形象。第二个首页必做主题乘法口算100题七年级有理数混合计算100题计算机一级题库二元线性方程应用题真与假真题精彩题生动印象深刻一个视觉设计 网页美术设计在一个类别中的最终目标是达到最佳的主题感染效果。一方面,这种效果是通过对网页主题运用逻辑规律,使其符合浏览器获取信息的心理需求和逻辑方式来实现的。让观看者快速理解和吸收。另一方面,通过在网页元素上运用艺术形式和美感规则,可以更好地营造出符合设计目的的视觉环境。突出主题并增强查看者对网页的注意力。对内容的理解只有将两个方面有机统一起来才能达到最好的效果。第一印象的好坏在很大程度上决定了访问者对网站的选择,而且只有一次机会。如果第一印象不好,游客就不会再来光顾。这就要求视觉设计不仅要简洁、简洁、清晰、准确,还要强调艺术性,还要注意独特的风格和强烈的视觉冲击力,明确突出设计主题主页的布局。一个非常重要的角色。网页版式设计常用的形式有T型结构版式。布局在网页设计中被广泛使用。布局的优点是结构清晰。口部布局可以充分利用布局的对称布局。视觉冲击力很强。广告形式的版式美观大方,引人入胜。人类主页的布局一定要合理,像这样的机会只有一次。如果第一印象不好,访问者就不会再次访问。这就要求视觉设计不仅要简单、简洁、清晰精准,又强调艺术性,更注重独特的风格和强烈的视野。影响是为了突出主题的设计。主页的布局是一个非常重要的角色。网页布局常用的布局形式是T结构布局。布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的版式美观大方,引人入胜。首页页面布局一定要合理,这样的机会只有一次。如果第一印象不好,访问者就不会再次访问。这就要求视觉设计不仅要简洁、简洁、清晰、准确,还要强调艺术性,还要讲究独特的风格和强烈的视野。影响是为了突出主题的设计。主页的布局是一个非常重要的角色。网页布局常用的布局形式是T结构布局。布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的布局美观、有吸引力。首页页面布局要合理 布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的版式美观大方,引人入胜。首页页面布局要合理 布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的版式美观大方,引人入胜。首页页面布局要合理
页面宽度 很多家庭最常用的分辨率是800600,为了更好的显示页面宽度,页面宽度应该设计为770像素。页面的长度是一到三个屏幕。主页太长。要小心。如果超过四个屏幕,您可能希望简化主页。页面颜色的正确使用应根据版面的风格来确定。每种颜色的饱和度和透明度稍有变化就会产生不同的感觉。注意颜色的协调。盲目使用颜色会弄乱页面。定位自己网站选择适合自己的颜色。页面上的空白区域经常被忽视。页面上适当留空白页,生动清晰。有良好空白和间隙的页面是一种性格、智慧、甚至是强大的性能。一切都必须加强视觉效果,增强文案的可见性和可读性。三。主页的内容必须清晰。主页不需要刻意标新立异来吸引访问者的注意力。访问者访问网站的目的是网站@网站的内容其他一切都是后台设计是为了让访问者能够访问网站的主页内容为了让访问者快速浏览这个页面,确定网站的目的 1 如何组织内容的分类网站是一个很重要的问题。内容的分类直接影响访问者查找信息的难易程度。内容组织的质量严重影响导航。应仔细分析、设计、测试、修正、分类、施工、施工、施工、实例、结构、施工、营销 规划计划模板 施工组织设计(施工计划),直到可以应用于目标访问者 尽可能多的信息尽可能让它适合快速阅读的内容写作对于首页来说尤其重要,因为首页必须尽力捕捉并抓住访问者的注意力,而首页则是用尽可能少的空间来表达尽可能多的标题可能 3 避免冗余内容过期内容和未完成的内容应确保可以轻松访问主页上突出显示的内容。主页第一屏的布局非常有限。应该放置最重要的内容。冗余内容使页面更加拥挤。国内有很多。网站 会放在导航栏下或者类似这个的页面顶部 网站加入采集日期 将页面设置为浏览器的默认首页。提供喜欢的站点和其他浏览器和操作系统的功能和信息。过期的内容会给人一种杂乱无章的印象。未完成的内容将失去访问者的信任。主页必须像人们想要的那样易于使用。1 导航应显示网站最重要的内容,以便访问者在查看热门类别时可以很好地了解他们正在寻找的内容 分组 将相似的项目放在一起 分组可以帮助访问者区分相似和相关的类别,以便于查找. 不要在主页上收录动态链接。不要为同一个链接提供多个导航。2 链接尽量区分链接,使其更具可读性 仔细处理链接文本,使其简洁,下划线是链接的重要提示。标准篮球课程标准尘肺标准片党员活动室建设分级护理细化标准小儿分级护理标准颜色为蓝色,不同颜色表示已访问和未访问 不要使用普通指令作为链接状态的链接名称。例如,单击此处的链接。不要复制导航栏链接。不要设置间接链接。该链接应该传播其承诺。其他图像链接也应用作链接标志。
3Search 搜索是主页最重要的部分之一。访问者必须轻松高效地找到他们需要的信息。简化搜索控件的最简单方法是提供一个搜索对话框,其中没有用于输入搜索内容的选项。输入框应该足够宽。避免竞争搜索控件。搜索功能更好。只有一个或多个会引起混淆。延迟和错误将集中在特定的 网站 内容上。不要使用框架。使用框架会导致很多问题。没有 17 英寸显示屏。几乎不可能显示整个网站。更重要的是,搜索引擎经常被框架混淆,无法列出你的。网站 5 不要使用滚动条。人们讨厌在 Internet 上使用滚动条。它基于浮动框架进行阅读。所有文本访问者都必须使用滚动条。6 图形动画和声音。有意识地使用图形来表达内容,可以大大提高主页的表现力。另一方面,图形会增加下载时间,所以要小心使用相似的动画来适当地编辑相同大小的图像和图形,以避免使用过大的图像。让访问者先预览小图片。不要仅仅为了在主页上吸引注意力而使用动画。它会削弱游客对其他元素的注意力。有很多访问者网站你可以在网站上看到动画。动画对访问者来说并不陌生。切勿使用动画来指示主页上的关键元素,例如徽标的主标题等,它们很难阅读。动画图标很容易耗尽计算机资源。声音选择的使用也应该保持警惕,因为过度使用声音会减慢下载速度,不会给访问者带来太多好处。第一次听可能会很有趣,但听多了肯定会很烦。7 字体和背景颜色不要使用小字体 不要使用小于 10 磅的字体。小字体会造成视觉损伤。不要阅读太多的文字。不要让文字过大或频繁改变文字的视觉效果。看起来很不舒服。最好将文本向左对齐而不是居中。当代汉语的阅读习惯大多偏左,因为这符合阅读习惯。访问者最好调整字体大小,以避免文本和背景之间的对比。使用纯色背景。在浅色背景上使用深色字符,而不是在深色背景上使用浅色。好词,白底黑字。8 使用知名插件。如果网页上有声音或视频,请使用众所周知的插件确保访问者可以听到或看到它们。因为很多访问者不愿意浪费大量的时间去下载,所以他们可能只会使用它。一个插件 9 快速下载 没有什么比下载页面需要很长时间更糟糕的了。研究表明,如果一个网站页面的主体在15秒内没有出现。访问者很快就会对网站失去兴趣。很容易放弃这个网站 设计师应该控制主页的大小,使其下载速度在30秒以内。例外,比如内容太精彩。如果你不想去,你就不能看起来像一个视觉艺术网站,更不能把“快”作为唯一的设计标准。但是,即使对于这样的网站,您也应该添加一个指南页面,以提醒读者不要忽视人们的情绪。大多数网站 仍然专注于内容。大多数人对内容感兴趣或追求速度。作者 邵琼 浙江在线新闻 网站 地址 杭州体育场路178 310039 联系电话 邮箱 jcao8531cn 即使对于这样的网站,您也应该添加一个指南页面,以提醒读者不要忽视人们的情绪。大多数网站 仍然专注于内容。大多数人对内容感兴趣或追求速度。作者 邵琼 浙江在线新闻 网站 地址 杭州体育场路178 310039 联系电话 邮箱 jcao8531cn 即使对于这样的网站,您也应该添加一个指南页面,以提醒读者不要忽视人们的情绪。大多数网站 仍然专注于内容。大多数人对内容感兴趣或追求速度。作者 邵琼 浙江在线新闻 网站 地址 杭州体育场路178 310039 联系电话 邮箱 jcao8531cn 查看全部
网站内容设计基本原则(
网页版式主页的作用和技巧与方法表编制方法)

网站首页设计原理。主页是任何 WEB 站点上最重要的页面。访问量会比其他页面多。有很多图像比喻来说明主页的功能。主页是杂志的封面。主页是外在的面孔。主页是一件艺术品。主页就像大厅主页。它就像一本书的目录。主页就像一本小册子。上述所有比喻都在一定程度上反映了主页的特点。不同主页的目的在于,各种访问者的目的也是多样化的。我们的设计应该重点突出,一目了然,充分理解访问者的目的。这是设计主页的关键。网页设计有自己的特殊规则。该载体在设计上与报刊杂志等其他刊物有很多相似之处,但它显示了党员人数调查表和毫米对照表教师职称等级表员工考核得分表普通年金现值系数表达形式的运算和社会功能不同。网站的首页如何设计,也会影响到访问者体验的许多其他方面,比如商标的认可度、对组织的印象、美观度和信任度。网站的成功设计应该是以访客为中心,任务驱动。一般来说,访问者在第一次访问您的主页之前已经看过很多主页。此时,访问者已经在他们的脑海中积累了一般主页应该如何工作。模特,所以首页设计不仅要掌握页面布局排版的技巧和方法,双积分84的计算方法,消毒剂的配比方法,愚人节,全人法,现金流量表编制方法,数列求和的七种方法,通常还必须遵循一些基本的设计原则: 1.首页必须有突出的标识。组织名称和地点必须醒目。主页必须适当强调标志、品牌和最重要的任务。在显眼的位置以适当的尺寸展示组织的名称和/或徽标。标志区域不需要很大,但应该比它大。周围的条目更大更突出,以便访问者在进入网站时首先得到访问者的注意。页面的左上角通常是最佳位置,因为我们习惯于从左到右阅读组织职能的简要说明。在主页上创建关于我们。该链接为访问者提供了该机构的粗略形象。第二个首页必做主题乘法口算100题七年级有理数混合计算100题计算机一级题库二元线性方程应用题真与假真题精彩题生动印象深刻一个视觉设计 网页美术设计在一个类别中的最终目标是达到最佳的主题感染效果。一方面,这种效果是通过对网页主题运用逻辑规律,使其符合浏览器获取信息的心理需求和逻辑方式来实现的。让观看者快速理解和吸收。另一方面,通过在网页元素上运用艺术形式和美感规则,可以更好地营造出符合设计目的的视觉环境。突出主题并增强查看者对网页的注意力。对内容的理解只有将两个方面有机统一起来才能达到最好的效果。第一印象的好坏在很大程度上决定了访问者对网站的选择,而且只有一次机会。如果第一印象不好,游客就不会再来光顾。这就要求视觉设计不仅要简洁、简洁、清晰、准确,还要强调艺术性,还要注意独特的风格和强烈的视觉冲击力,明确突出设计主题主页的布局。一个非常重要的角色。网页版式设计常用的形式有T型结构版式。布局在网页设计中被广泛使用。布局的优点是结构清晰。口部布局可以充分利用布局的对称布局。视觉冲击力很强。广告形式的版式美观大方,引人入胜。人类主页的布局一定要合理,像这样的机会只有一次。如果第一印象不好,访问者就不会再次访问。这就要求视觉设计不仅要简单、简洁、清晰精准,又强调艺术性,更注重独特的风格和强烈的视野。影响是为了突出主题的设计。主页的布局是一个非常重要的角色。网页布局常用的布局形式是T结构布局。布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的版式美观大方,引人入胜。首页页面布局一定要合理,这样的机会只有一次。如果第一印象不好,访问者就不会再次访问。这就要求视觉设计不仅要简洁、简洁、清晰、准确,还要强调艺术性,还要讲究独特的风格和强烈的视野。影响是为了突出主题的设计。主页的布局是一个非常重要的角色。网页布局常用的布局形式是T结构布局。布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的布局美观、有吸引力。首页页面布局要合理 布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的版式美观大方,引人入胜。首页页面布局要合理 布局在网页设计中被广泛使用。布局的优点是结构清晰。口布局可以充分利用布局。对称的对比布局具有很强的视觉冲击力。广告形式的版式美观大方,引人入胜。首页页面布局要合理

页面宽度 很多家庭最常用的分辨率是800600,为了更好的显示页面宽度,页面宽度应该设计为770像素。页面的长度是一到三个屏幕。主页太长。要小心。如果超过四个屏幕,您可能希望简化主页。页面颜色的正确使用应根据版面的风格来确定。每种颜色的饱和度和透明度稍有变化就会产生不同的感觉。注意颜色的协调。盲目使用颜色会弄乱页面。定位自己网站选择适合自己的颜色。页面上的空白区域经常被忽视。页面上适当留空白页,生动清晰。有良好空白和间隙的页面是一种性格、智慧、甚至是强大的性能。一切都必须加强视觉效果,增强文案的可见性和可读性。三。主页的内容必须清晰。主页不需要刻意标新立异来吸引访问者的注意力。访问者访问网站的目的是网站@网站的内容其他一切都是后台设计是为了让访问者能够访问网站的主页内容为了让访问者快速浏览这个页面,确定网站的目的 1 如何组织内容的分类网站是一个很重要的问题。内容的分类直接影响访问者查找信息的难易程度。内容组织的质量严重影响导航。应仔细分析、设计、测试、修正、分类、施工、施工、施工、实例、结构、施工、营销 规划计划模板 施工组织设计(施工计划),直到可以应用于目标访问者 尽可能多的信息尽可能让它适合快速阅读的内容写作对于首页来说尤其重要,因为首页必须尽力捕捉并抓住访问者的注意力,而首页则是用尽可能少的空间来表达尽可能多的标题可能 3 避免冗余内容过期内容和未完成的内容应确保可以轻松访问主页上突出显示的内容。主页第一屏的布局非常有限。应该放置最重要的内容。冗余内容使页面更加拥挤。国内有很多。网站 会放在导航栏下或者类似这个的页面顶部 网站加入采集日期 将页面设置为浏览器的默认首页。提供喜欢的站点和其他浏览器和操作系统的功能和信息。过期的内容会给人一种杂乱无章的印象。未完成的内容将失去访问者的信任。主页必须像人们想要的那样易于使用。1 导航应显示网站最重要的内容,以便访问者在查看热门类别时可以很好地了解他们正在寻找的内容 分组 将相似的项目放在一起 分组可以帮助访问者区分相似和相关的类别,以便于查找. 不要在主页上收录动态链接。不要为同一个链接提供多个导航。2 链接尽量区分链接,使其更具可读性 仔细处理链接文本,使其简洁,下划线是链接的重要提示。标准篮球课程标准尘肺标准片党员活动室建设分级护理细化标准小儿分级护理标准颜色为蓝色,不同颜色表示已访问和未访问 不要使用普通指令作为链接状态的链接名称。例如,单击此处的链接。不要复制导航栏链接。不要设置间接链接。该链接应该传播其承诺。其他图像链接也应用作链接标志。

3Search 搜索是主页最重要的部分之一。访问者必须轻松高效地找到他们需要的信息。简化搜索控件的最简单方法是提供一个搜索对话框,其中没有用于输入搜索内容的选项。输入框应该足够宽。避免竞争搜索控件。搜索功能更好。只有一个或多个会引起混淆。延迟和错误将集中在特定的 网站 内容上。不要使用框架。使用框架会导致很多问题。没有 17 英寸显示屏。几乎不可能显示整个网站。更重要的是,搜索引擎经常被框架混淆,无法列出你的。网站 5 不要使用滚动条。人们讨厌在 Internet 上使用滚动条。它基于浮动框架进行阅读。所有文本访问者都必须使用滚动条。6 图形动画和声音。有意识地使用图形来表达内容,可以大大提高主页的表现力。另一方面,图形会增加下载时间,所以要小心使用相似的动画来适当地编辑相同大小的图像和图形,以避免使用过大的图像。让访问者先预览小图片。不要仅仅为了在主页上吸引注意力而使用动画。它会削弱游客对其他元素的注意力。有很多访问者网站你可以在网站上看到动画。动画对访问者来说并不陌生。切勿使用动画来指示主页上的关键元素,例如徽标的主标题等,它们很难阅读。动画图标很容易耗尽计算机资源。声音选择的使用也应该保持警惕,因为过度使用声音会减慢下载速度,不会给访问者带来太多好处。第一次听可能会很有趣,但听多了肯定会很烦。7 字体和背景颜色不要使用小字体 不要使用小于 10 磅的字体。小字体会造成视觉损伤。不要阅读太多的文字。不要让文字过大或频繁改变文字的视觉效果。看起来很不舒服。最好将文本向左对齐而不是居中。当代汉语的阅读习惯大多偏左,因为这符合阅读习惯。访问者最好调整字体大小,以避免文本和背景之间的对比。使用纯色背景。在浅色背景上使用深色字符,而不是在深色背景上使用浅色。好词,白底黑字。8 使用知名插件。如果网页上有声音或视频,请使用众所周知的插件确保访问者可以听到或看到它们。因为很多访问者不愿意浪费大量的时间去下载,所以他们可能只会使用它。一个插件 9 快速下载 没有什么比下载页面需要很长时间更糟糕的了。研究表明,如果一个网站页面的主体在15秒内没有出现。访问者很快就会对网站失去兴趣。很容易放弃这个网站 设计师应该控制主页的大小,使其下载速度在30秒以内。例外,比如内容太精彩。如果你不想去,你就不能看起来像一个视觉艺术网站,更不能把“快”作为唯一的设计标准。但是,即使对于这样的网站,您也应该添加一个指南页面,以提醒读者不要忽视人们的情绪。大多数网站 仍然专注于内容。大多数人对内容感兴趣或追求速度。作者 邵琼 浙江在线新闻 网站 地址 杭州体育场路178 310039 联系电话 邮箱 jcao8531cn 即使对于这样的网站,您也应该添加一个指南页面,以提醒读者不要忽视人们的情绪。大多数网站 仍然专注于内容。大多数人对内容感兴趣或追求速度。作者 邵琼 浙江在线新闻 网站 地址 杭州体育场路178 310039 联系电话 邮箱 jcao8531cn 即使对于这样的网站,您也应该添加一个指南页面,以提醒读者不要忽视人们的情绪。大多数网站 仍然专注于内容。大多数人对内容感兴趣或追求速度。作者 邵琼 浙江在线新闻 网站 地址 杭州体育场路178 310039 联系电话 邮箱 jcao8531cn
网站内容设计基本原则(搜易科技()扎根企业网站建设、网站推广服务16年)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-10-13 02:16
感谢您关注“网站设计的基本原则是什么?”,搜易科技()是一家扎根企业网站建设,网站推广服务16年,对于《网站设计的基本原则是什么?我有自己独到的见解,希望对大家有所帮助,部分内容摘自网络。
网站 设计方法和技巧(Skill)很多,设计过程中也会有很多陷阱(guò chéng),值得广大设计师关注。互联网公司可以将产品或服务信息以低成本但非常方便的方式发送到世界的每一个角落。全球所有客户都可以将互联网作为了解企业的强大工具。互联网已经连接了相当多的网民、企业、机构和政府,并且正在向更广泛的领域发展。中国互联网正以几何速度发展。因此,任何公司都不应该在互联网之外。它将脱离企业发展最基本的资源和环境:人类社会。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道(Find out)这些原则,我们就知道在设计过程中什么该做,什么不该做,这样才能设计出更好的网站。
第一项,网站内容清晰
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么我们首先要考虑(考虑)网站网站问题的内容(艾默生) ,包括(bāo kuò)网站需要实现什么功能,用户有什么具体需求等等。我们在设计的时候,一定要绕开这些方面。
第二条 抓住广大用户
网站 专为广大用户浏览而设计。如果我们设计了网站,用户无法快速进入我们的网站,或者操作控制复杂,加载速度慢,这样的网站都是失败的,会把我们的用户推到我们的比赛对手。百度推广采用基于构思的网站主题的域名。必须使用域名。这对你网站以后的发展很重要,所以一定要根据你的网站主题取它(如果是公司网站,一般会用全拼取或公司品牌名称的简写)。
第三项,网站网站页面内容优化(优化)
网站内容是网站的重要组成部分。几年前,一家公司的网站就像一个广告相册,使用了大量的图片,导致用户的加载速度很慢。一个网站在设计的其他方面非常成功,但在网站的内容方面却很差。这样的网站都是不成功的网站。
第四项是实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。佛山手机网站的生产属于前台工程师的任务。前台工程师的任务包括:网站设计、网站用户体验、网站JAVA效果、网站生产等工作。网站 Production 是规划师、网络程序员、网页设计等职位,应用各种网络程序开发技术和网页设计技术为企业、机构、公司或个人在全球互联网上建设站点,包括域名注册托管和托管等服务的总称是科学定律。标准网页的大小不应超过 60k,
第五条,关注网站的升级
设计者必须时刻注意网站的运行(条件)良好的性能网站随着访问用户数的增加,可能会导致运行缓慢等。当相关情况出现时,如果我们想留住用户,就要做好相应的升级工作,满足用户的相关需求。
以上原则是我们在设计网站时必须非常重视的。只有做到了这些,才能打造出完美的网站。
本文网址::///news/jiazhanjingyan/2400.html,转载请注明出处! 查看全部
网站内容设计基本原则(搜易科技()扎根企业网站建设、网站推广服务16年)
感谢您关注“网站设计的基本原则是什么?”,搜易科技()是一家扎根企业网站建设,网站推广服务16年,对于《网站设计的基本原则是什么?我有自己独到的见解,希望对大家有所帮助,部分内容摘自网络。

网站 设计方法和技巧(Skill)很多,设计过程中也会有很多陷阱(guò chéng),值得广大设计师关注。互联网公司可以将产品或服务信息以低成本但非常方便的方式发送到世界的每一个角落。全球所有客户都可以将互联网作为了解企业的强大工具。互联网已经连接了相当多的网民、企业、机构和政府,并且正在向更广泛的领域发展。中国互联网正以几何速度发展。因此,任何公司都不应该在互联网之外。它将脱离企业发展最基本的资源和环境:人类社会。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道(Find out)这些原则,我们就知道在设计过程中什么该做,什么不该做,这样才能设计出更好的网站。
第一项,网站内容清晰
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么我们首先要考虑(考虑)网站网站问题的内容(艾默生) ,包括(bāo kuò)网站需要实现什么功能,用户有什么具体需求等等。我们在设计的时候,一定要绕开这些方面。
第二条 抓住广大用户
网站 专为广大用户浏览而设计。如果我们设计了网站,用户无法快速进入我们的网站,或者操作控制复杂,加载速度慢,这样的网站都是失败的,会把我们的用户推到我们的比赛对手。百度推广采用基于构思的网站主题的域名。必须使用域名。这对你网站以后的发展很重要,所以一定要根据你的网站主题取它(如果是公司网站,一般会用全拼取或公司品牌名称的简写)。
第三项,网站网站页面内容优化(优化)
网站内容是网站的重要组成部分。几年前,一家公司的网站就像一个广告相册,使用了大量的图片,导致用户的加载速度很慢。一个网站在设计的其他方面非常成功,但在网站的内容方面却很差。这样的网站都是不成功的网站。
第四项是实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。佛山手机网站的生产属于前台工程师的任务。前台工程师的任务包括:网站设计、网站用户体验、网站JAVA效果、网站生产等工作。网站 Production 是规划师、网络程序员、网页设计等职位,应用各种网络程序开发技术和网页设计技术为企业、机构、公司或个人在全球互联网上建设站点,包括域名注册托管和托管等服务的总称是科学定律。标准网页的大小不应超过 60k,
第五条,关注网站的升级
设计者必须时刻注意网站的运行(条件)良好的性能网站随着访问用户数的增加,可能会导致运行缓慢等。当相关情况出现时,如果我们想留住用户,就要做好相应的升级工作,满足用户的相关需求。
以上原则是我们在设计网站时必须非常重视的。只有做到了这些,才能打造出完美的网站。
本文网址::///news/jiazhanjingyan/2400.html,转载请注明出处!
网站内容设计基本原则(网站页面设计所要依据的原则有哪些呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 175 次浏览 • 2021-10-11 05:37
页面是展示公司形象、介绍产品和服务、表达发展战略的渠道。在设计之前,首先要明确页面设计的目的和要求,才能规划出切实可行的设计方案。一个成功的网页设计应该以原则为基础,而不是以外观设计为中心,那么网站页面设计应该基于哪些原则呢?
网站页面设计背后的原则
根据网站可用原则,一个好的页面应该是一目了然,不言自明。在设计网页时,应该消除问题,即客户需要考虑他们的选择和决定。页面内容选择的核心是突出一个生词。设计网站的时候,不能抄别人的。你应该根据自己的实际情况来设计。在设计的过程中,尽量做到简单。
In the use of tones, the designer determines the main color of 网站 according to the main content of 网站, and appropriate selection of some contrast colors in the local map can enhance the visual impact of 网站。总而言之,小范围的色彩对比应遵循整体平衡的原则。色调是网站艺术表现的要素之一。在页面设计中,根据和谐与平衡的原则,将不同的色调组合起来,形成一个好看的网页。这时候就应该根据色彩对人心理的影响来合理化。要使用的。色调是艺术表现的要素之一。它是一种通过颜色传递到大脑而产生的感觉。在页面设计中,按照和谐平衡的原则,
令人印象深刻的设计的理想情况是组织一些情感节点,而不是寻找一个相当小众的设计。这是整个设计方法中非常重要的原则。通过对记忆的研究,结合一些数据,我们推导出能够引起客户普遍共识的内容。然而,设计是通过学习来学习的。根据颜色对人心的影响,合理使用。根据色调的记忆原理,暖色通常比冷色具有更强的记忆能力,而且色调还具有联想和象征作用。寻找相同的色调来完善设计,即在饱和度和亮度方面做文章。产品的设计往往是客户认为的一套,分析是从静态的,
很多网站都有隐藏按钮,但这种体验对客户来说并不好,所以用户在浏览网站时往往会忽略它们。与背景色的对比度不高,对用户的识别度较低。它必须符合客户的习惯才能产生效果。设计和制作是一个重要的过程,遵循很多原则和条件,包括网站的内容部分的设计,整体风格和模块设计,都需要慎重考虑。设计符合企业文化要求,体现企业特点不能完全相同,设计内容要健康,根据企业类型和产品设计相应的风格。 查看全部
网站内容设计基本原则(网站页面设计所要依据的原则有哪些呢?(图))
页面是展示公司形象、介绍产品和服务、表达发展战略的渠道。在设计之前,首先要明确页面设计的目的和要求,才能规划出切实可行的设计方案。一个成功的网页设计应该以原则为基础,而不是以外观设计为中心,那么网站页面设计应该基于哪些原则呢?

网站页面设计背后的原则
根据网站可用原则,一个好的页面应该是一目了然,不言自明。在设计网页时,应该消除问题,即客户需要考虑他们的选择和决定。页面内容选择的核心是突出一个生词。设计网站的时候,不能抄别人的。你应该根据自己的实际情况来设计。在设计的过程中,尽量做到简单。
In the use of tones, the designer determines the main color of 网站 according to the main content of 网站, and appropriate selection of some contrast colors in the local map can enhance the visual impact of 网站。总而言之,小范围的色彩对比应遵循整体平衡的原则。色调是网站艺术表现的要素之一。在页面设计中,根据和谐与平衡的原则,将不同的色调组合起来,形成一个好看的网页。这时候就应该根据色彩对人心理的影响来合理化。要使用的。色调是艺术表现的要素之一。它是一种通过颜色传递到大脑而产生的感觉。在页面设计中,按照和谐平衡的原则,
令人印象深刻的设计的理想情况是组织一些情感节点,而不是寻找一个相当小众的设计。这是整个设计方法中非常重要的原则。通过对记忆的研究,结合一些数据,我们推导出能够引起客户普遍共识的内容。然而,设计是通过学习来学习的。根据颜色对人心的影响,合理使用。根据色调的记忆原理,暖色通常比冷色具有更强的记忆能力,而且色调还具有联想和象征作用。寻找相同的色调来完善设计,即在饱和度和亮度方面做文章。产品的设计往往是客户认为的一套,分析是从静态的,
很多网站都有隐藏按钮,但这种体验对客户来说并不好,所以用户在浏览网站时往往会忽略它们。与背景色的对比度不高,对用户的识别度较低。它必须符合客户的习惯才能产生效果。设计和制作是一个重要的过程,遵循很多原则和条件,包括网站的内容部分的设计,整体风格和模块设计,都需要慎重考虑。设计符合企业文化要求,体现企业特点不能完全相同,设计内容要健康,根据企业类型和产品设计相应的风格。
网站内容设计基本原则(一个网站设计应该遵循哪些原则呢?(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 453 次浏览 • 2021-10-10 04:33
)
网站第一眼看到设计,因此网页设计成为给用户留下良好第一印象的重要因素。那么网页设计应该遵循哪些原则呢?让我们来看看。
优先
为了让你的网站更有吸引力,优先考虑你的要求,注意:
位置-页面上的所有内容显然会影响用户感知的顺序。
颜色——使用大胆和微妙的颜色是告诉用户看哪里的简单方法。
对比差异使事物脱颖而出,使事物成为次要。
大尺寸优先于小尺寸
设计元素——如果有一个巨大的箭头指向某物,猜猜用户会看哪里。
保持常规流程
一致性意味着一切都匹配。标题大小、字体选择、着色、按钮样式、间距、设计元素、插图样式、照片选择等。所有内容都应基于主题,以便您的设计跨页面保持一致。如果这个人神秘地被带到另一个页面去工作,信仰就会被打破,他会质疑你的经历。
在行和段落之间提供足够的空间
行之间允许有有限的空间。保持读者友好,以免迷失方向。此外,培养专业的外观和感觉也很重要。
设计
为页面提供平衡、比例和对比度。许多白色空间往往使事物看起来更优雅和更适销。不要忽视它。
透明度
建议您在关于我们页面发布照片,以赢得客户的信任。这样客户就可以知道这个网站背后的人和动机。用最新的照片更新您的 网站 将帮助您赢得客户的信任。
正文
保持文本字体足够大(可读),以便访问者在阅读时不会遇到任何困难。他的眼睛可能更紧了,逼得他半途而废。
导航(绘制简单路线)
与一致性直接相关。当用户访问您的页面文章或网站时,他们将从所有其他页面进入,文章或网站。使用站点周围的显示按钮来引导他们。这些按钮应该易于定位,最好面向页面顶部,并且易于识别。确保访问者在最少的点击次数和时间内获得所需的页面。
可用性
网站 受无数信息和互动的影响,网页设计师提供所有这些非常重要。
遵守基本规则
人们期待一些东西,而不是给他们带来混乱。例如,如果文本带有下划线,您希望它是一个链接。否则,在可用性练习中就做得不好。
友好的用户
每个人都可以访问这个网站。并非所有访问者都具有相同的易用性,有些人可能更喜欢图标。但是,无论您选择哪种视觉模式,访问内容都应该是快速而简单的。
这些原则基于基本逻辑和游客舒适度。毕竟,它们是他们注定的目标,所以下次开始网页设计项目时,请考虑这些原则。
查看全部
网站内容设计基本原则(一个网站设计应该遵循哪些原则呢?(图)
)
网站第一眼看到设计,因此网页设计成为给用户留下良好第一印象的重要因素。那么网页设计应该遵循哪些原则呢?让我们来看看。
优先
为了让你的网站更有吸引力,优先考虑你的要求,注意:
位置-页面上的所有内容显然会影响用户感知的顺序。
颜色——使用大胆和微妙的颜色是告诉用户看哪里的简单方法。
对比差异使事物脱颖而出,使事物成为次要。
大尺寸优先于小尺寸
设计元素——如果有一个巨大的箭头指向某物,猜猜用户会看哪里。
保持常规流程
一致性意味着一切都匹配。标题大小、字体选择、着色、按钮样式、间距、设计元素、插图样式、照片选择等。所有内容都应基于主题,以便您的设计跨页面保持一致。如果这个人神秘地被带到另一个页面去工作,信仰就会被打破,他会质疑你的经历。
在行和段落之间提供足够的空间
行之间允许有有限的空间。保持读者友好,以免迷失方向。此外,培养专业的外观和感觉也很重要。
设计
为页面提供平衡、比例和对比度。许多白色空间往往使事物看起来更优雅和更适销。不要忽视它。
透明度
建议您在关于我们页面发布照片,以赢得客户的信任。这样客户就可以知道这个网站背后的人和动机。用最新的照片更新您的 网站 将帮助您赢得客户的信任。
正文
保持文本字体足够大(可读),以便访问者在阅读时不会遇到任何困难。他的眼睛可能更紧了,逼得他半途而废。
导航(绘制简单路线)
与一致性直接相关。当用户访问您的页面文章或网站时,他们将从所有其他页面进入,文章或网站。使用站点周围的显示按钮来引导他们。这些按钮应该易于定位,最好面向页面顶部,并且易于识别。确保访问者在最少的点击次数和时间内获得所需的页面。
可用性
网站 受无数信息和互动的影响,网页设计师提供所有这些非常重要。
遵守基本规则
人们期待一些东西,而不是给他们带来混乱。例如,如果文本带有下划线,您希望它是一个链接。否则,在可用性练习中就做得不好。
友好的用户
每个人都可以访问这个网站。并非所有访问者都具有相同的易用性,有些人可能更喜欢图标。但是,无论您选择哪种视觉模式,访问内容都应该是快速而简单的。
这些原则基于基本逻辑和游客舒适度。毕竟,它们是他们注定的目标,所以下次开始网页设计项目时,请考虑这些原则。

网站内容设计基本原则(网页网站建设设计的内容需要遵循的7条基本原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-10-09 13:09
在设计网站之前,需要了解如何让网页内容准确、合理、丰富、吸引用户。网页内容网站的搭建和设计需要遵循以下7个基本原则:
1.用户优先级
每当你开始为设计做准备时,无论是在设计过程中还是已经设计完成,都必须牢记一个最高的行动准则,那就是:用户至上。因为没有用户光顾,任何你认为最好的网页都是没有意义的。由于很多用户仍然使用通过电话线的慢速连接方式,并且拥塞非常严重,所以在构建和设计网页时有必要将这种常见情况作为设计参考。对于一些较大的时装,图片还是要尽量少放或者技术上分的。最后,完成后最好通过远程Modem拨号上网亲自测试。
必须考虑用户的电脑配置,因为用户无处不在,电脑的分辨率和使用的浏览器版本不同,测量的效果也不同。如果想让所有用户都无障碍地观看这个网页,那么最好使用所有浏览器都可以阅读的格式,而不是使用只有某些浏览器才能支持的 HTML 格式或编程技术。
2.首页很重要
主页是最重要的,因为它是用户对这个网站的第一印象。如果是新开的网站,最好对这个网站的性质和第一页提供的内容进行说明和引导,以便用户决定是否继续输入。最好在第一页有明确的分类选项,并尽量人性化,让用户可以快速找到自己需要的主题。在设计上,最好坚持干净清爽的原则。首先,如果没有必要,尽量不要放置大的图片文件或添加不当的程序,因为这样会增加下载时间,导致用户失去耐心。其次,不要乱设置屏幕,因为用户找不到东西, 例如,
3.内容有特色
内容可以是任何内容,包括文字、图片、图像和声音,但必须与网站向用户请求的信息相关。网站的建设必须有计划,在计划的时候必须确定。你自己网站的性质,提供的内容,以及设置的范围。网络的特点是及时、新鲜、丰富、活泼。这是吸引用户上网的条件。如果自身条件强,可以按照以上原则,利用网站成为全方位的信息提供者,如果不够,就成为单边的提供者。此外,您还可以突出显示特殊问题或主题以进一步定位目标受众。
4. 对列进行分类
内容的分类非常重要。它可以按主题、性质、组织或直觉分类。一般来说,直觉思维更亲切。但无论采用何种分类方法,都需要用户方便地找到目标,而且分类方法最好尽量保持一致。
5.互动性
网页的另一个特点是交互。一个好的网站必须与用户有良好的交互,包括整个网站的构建设计、呈现和界面引导等,并且要掌握交互的原理。它需要一些设计技巧和软硬件支持,才能让用户觉得每一步都确实合适。事实上,一个好的网页设计必须与个人技能、经验以及软硬件技术的使用相结合。为了增加与用户的互动,最好在网页中添加一个评论栏供用户表达,如图111所示。在HTML中,一定要注意其格式命令的书写。很多用户经常在这个地方犯错。还要注意在UNX系统下有大小写区别。
6.注意格式的正确性
很多设计者在写web文档的时候会缩写一些黄金格式,但是为了以后维护方便,写HML的时候最好有一个完整的结构,初学者也可以用这个来正确理解HML语法。另外,如果网站本身希望用户通过控制搜索站来找到它,那么不要忘记在e)命令中添加可搜索的关键词字符串。
7.背景色
很多人高欢在网页的构建中添加了背景图案网站,认为这样可以增加美感,但不知道这样会消耗传输时间,容易影响阅读,但是会给子用户留下不好的印象。因此,如果它不是绝对必要的。最好避免使用背景图片率,以保持文字干净清爽。使用花哨的多色背景是最忌讳的,因为这样不仅会消耗大量的传输和显示时间,还会严重影响阅读。 查看全部
网站内容设计基本原则(网页网站建设设计的内容需要遵循的7条基本原则)
在设计网站之前,需要了解如何让网页内容准确、合理、丰富、吸引用户。网页内容网站的搭建和设计需要遵循以下7个基本原则:

1.用户优先级
每当你开始为设计做准备时,无论是在设计过程中还是已经设计完成,都必须牢记一个最高的行动准则,那就是:用户至上。因为没有用户光顾,任何你认为最好的网页都是没有意义的。由于很多用户仍然使用通过电话线的慢速连接方式,并且拥塞非常严重,所以在构建和设计网页时有必要将这种常见情况作为设计参考。对于一些较大的时装,图片还是要尽量少放或者技术上分的。最后,完成后最好通过远程Modem拨号上网亲自测试。
必须考虑用户的电脑配置,因为用户无处不在,电脑的分辨率和使用的浏览器版本不同,测量的效果也不同。如果想让所有用户都无障碍地观看这个网页,那么最好使用所有浏览器都可以阅读的格式,而不是使用只有某些浏览器才能支持的 HTML 格式或编程技术。
2.首页很重要
主页是最重要的,因为它是用户对这个网站的第一印象。如果是新开的网站,最好对这个网站的性质和第一页提供的内容进行说明和引导,以便用户决定是否继续输入。最好在第一页有明确的分类选项,并尽量人性化,让用户可以快速找到自己需要的主题。在设计上,最好坚持干净清爽的原则。首先,如果没有必要,尽量不要放置大的图片文件或添加不当的程序,因为这样会增加下载时间,导致用户失去耐心。其次,不要乱设置屏幕,因为用户找不到东西, 例如,
3.内容有特色
内容可以是任何内容,包括文字、图片、图像和声音,但必须与网站向用户请求的信息相关。网站的建设必须有计划,在计划的时候必须确定。你自己网站的性质,提供的内容,以及设置的范围。网络的特点是及时、新鲜、丰富、活泼。这是吸引用户上网的条件。如果自身条件强,可以按照以上原则,利用网站成为全方位的信息提供者,如果不够,就成为单边的提供者。此外,您还可以突出显示特殊问题或主题以进一步定位目标受众。
4. 对列进行分类
内容的分类非常重要。它可以按主题、性质、组织或直觉分类。一般来说,直觉思维更亲切。但无论采用何种分类方法,都需要用户方便地找到目标,而且分类方法最好尽量保持一致。
5.互动性
网页的另一个特点是交互。一个好的网站必须与用户有良好的交互,包括整个网站的构建设计、呈现和界面引导等,并且要掌握交互的原理。它需要一些设计技巧和软硬件支持,才能让用户觉得每一步都确实合适。事实上,一个好的网页设计必须与个人技能、经验以及软硬件技术的使用相结合。为了增加与用户的互动,最好在网页中添加一个评论栏供用户表达,如图111所示。在HTML中,一定要注意其格式命令的书写。很多用户经常在这个地方犯错。还要注意在UNX系统下有大小写区别。
6.注意格式的正确性
很多设计者在写web文档的时候会缩写一些黄金格式,但是为了以后维护方便,写HML的时候最好有一个完整的结构,初学者也可以用这个来正确理解HML语法。另外,如果网站本身希望用户通过控制搜索站来找到它,那么不要忘记在e)命令中添加可搜索的关键词字符串。
7.背景色
很多人高欢在网页的构建中添加了背景图案网站,认为这样可以增加美感,但不知道这样会消耗传输时间,容易影响阅读,但是会给子用户留下不好的印象。因此,如果它不是绝对必要的。最好避免使用背景图片率,以保持文字干净清爽。使用花哨的多色背景是最忌讳的,因为这样不仅会消耗大量的传输和显示时间,还会严重影响阅读。
网站内容设计基本原则(网站设计需要掌握的三个原则,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-10-09 13:07
我们都知道一个好的网站加载不能超过7秒,所以在设计网站时一定要尽量简化代码,比如减少对css和js的调用,以及< @网站图片和视频的使用最重要的是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。下面我们来看看网站设计的三大原则。
1、网站 必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在 网站 中找到他们需要的东西。用户最讨厌什么?当然,这是骗你点击,因为用户点击后发现没有自己需要的信息,对体验会产生负面影响。所以网站必须提供有用的内容。
2、做好网站的通信设计
网站 类似于互联网上的企业名片。不仅让用户知道你在做什么,最重要的是让用户通过网站与公司互动。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。.
3、网站详细表达
<p>网站清楚了解设计表达什么以及如何向用户表达。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站的内页应该怎么布局内容,这些都需要 查看全部
网站内容设计基本原则(网站设计需要掌握的三个原则,你知道几个?)
我们都知道一个好的网站加载不能超过7秒,所以在设计网站时一定要尽量简化代码,比如减少对css和js的调用,以及< @网站图片和视频的使用最重要的是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。下面我们来看看网站设计的三大原则。
1、网站 必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在 网站 中找到他们需要的东西。用户最讨厌什么?当然,这是骗你点击,因为用户点击后发现没有自己需要的信息,对体验会产生负面影响。所以网站必须提供有用的内容。
2、做好网站的通信设计
网站 类似于互联网上的企业名片。不仅让用户知道你在做什么,最重要的是让用户通过网站与公司互动。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。.
3、网站详细表达
<p>网站清楚了解设计表达什么以及如何向用户表达。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站的内页应该怎么布局内容,这些都需要
网站内容设计基本原则(一下在设计网站的过程当中应当遵循的一些基本原则 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-10-09 13:02
)
网站 设计方法和技巧有很多,设计过程中也会有很多陷阱,值得广大设计师关注。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计过程中应该做什么,不应该做什么,才能更好的设计网站。
1、清除内容
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,包括网站需要具备哪些功能实现了,用户具体有什么需求等等,我们在设计的时候,一定要关注这些方面。
2、抓大量用户
网站 旨在允许用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢。@网站 都是失败者,会将我们的用户推向我们的竞争对手。
3、网站 内容优化
内容是网站的核心部分。几年前,一家公司的网站就像一张宣传画册,里面有很多图片,导致用户加载很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站
4、实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。通常,标准网页的大小不应超过 60K。也就是说,网页应该能够在 15 秒内做出响应。
5、关注网站的升级
设计者必须时刻关注网站的运行,良好的性能网站可能会随着用户数量的增加而导致运行缓慢等相关情况。如果我们想继续留住用户,就需要做相应的升级工作,以满足用户的相关需求。
查看全部
网站内容设计基本原则(一下在设计网站的过程当中应当遵循的一些基本原则
)
网站 设计方法和技巧有很多,设计过程中也会有很多陷阱,值得广大设计师关注。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计过程中应该做什么,不应该做什么,才能更好的设计网站。
1、清除内容
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,包括网站需要具备哪些功能实现了,用户具体有什么需求等等,我们在设计的时候,一定要关注这些方面。

2、抓大量用户
网站 旨在允许用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢。@网站 都是失败者,会将我们的用户推向我们的竞争对手。
3、网站 内容优化
内容是网站的核心部分。几年前,一家公司的网站就像一张宣传画册,里面有很多图片,导致用户加载很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站
4、实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。通常,标准网页的大小不应超过 60K。也就是说,网页应该能够在 15 秒内做出响应。
5、关注网站的升级
设计者必须时刻关注网站的运行,良好的性能网站可能会随着用户数量的增加而导致运行缓慢等相关情况。如果我们想继续留住用户,就需要做相应的升级工作,以满足用户的相关需求。

网站内容设计基本原则(网站设计需要掌握的三个原则,你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-10-09 13:01
我们都知道一个好的网站加载不能超过7秒,所以在设计网站的时候一定要尽量简化代码,比如减少对css和js的调用,以及< @网站图片和视频使用的关键是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。下面我们来看看网站设计的三大原则。
1、网站 必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在 网站 中找到他们需要的东西。用户讨厌什么?当然,这是骗你点击,因为用户点击后发现没有自己需要的信息,对体验会产生负面影响。所以网站必须提供有用的内容。
2、 做好网站的通信设计
网站 类似于互联网上的名片。不仅让用户知道你在做什么,让用户通过网站与公司互动也很重要。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。.
3、网站详细表达
<p>网站清楚了解设计表达什么以及如何向用户表达。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站的内页应该怎么布局内容,这些都需要 查看全部
网站内容设计基本原则(网站设计需要掌握的三个原则,你知道几个?)
我们都知道一个好的网站加载不能超过7秒,所以在设计网站的时候一定要尽量简化代码,比如减少对css和js的调用,以及< @网站图片和视频使用的关键是网站的前端设计一定要简洁明了。在设计时,你可能希望使用一些更简单的元素来提高网页的可读性。下面我们来看看网站设计的三大原则。

1、网站 必须有实用价值
网站 应该对任何观众都有用,这样每个观众都可以在 网站 中找到他们需要的东西。用户讨厌什么?当然,这是骗你点击,因为用户点击后发现没有自己需要的信息,对体验会产生负面影响。所以网站必须提供有用的内容。
2、 做好网站的通信设计
网站 类似于互联网上的名片。不仅让用户知道你在做什么,让用户通过网站与公司互动也很重要。它不仅仅是一个在线交流工具,在设计时应该用在交流的各个角落。网站的文字内容要描述清楚,图片介绍要直观,要有有效的用户反馈。.
3、网站详细表达
<p>网站清楚了解设计表达什么以及如何向用户表达。比如首页第一屏应该放什么元素,第二屏应该放什么内容,网站的内页应该怎么布局内容,这些都需要
网站内容设计基本原则(:企业需不需要网站设计原则(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-10-09 09:24
企业网站设计原理前言:企业是否需要网站?几乎所有有远见的企业家都会毫不犹豫地说:当然需要!然而,一个不容忽视的问题是,很多企业只停留在“有网站”的阶段。他们没有意识到一个网站@界面粗糙、内容列表混乱一、流程、安全性差>实际上给访问者留下了非常糟糕的感觉,严重损害了公司的形象。什么样的公司网站是成功的?在为多家企业设计网站的过程中,时代总结了一整套具有较高参考价值的《企业网站评价标准》,希望能引起企业界网站的重要性@> 使 < @网站 企业宣传、管理、营销的有效工具。企业定义网站:主要是为了让外界了解企业本身,树立良好的企业形象,提供相应的服务网站。根据行业特点的差异,以及建网站目的和主要目标人群的差异,公司大致可以分为: 基础信息类型:主要为客户、行业专业人士或普通观众介绍基础知识公司的主要关注材料和帮助树立企业形象;也可以适当提供行业新闻或知识信息。这种网站经常被比作企业的“WEB Catalog”。电子商务类型:主要面向企业产品(服务)的供应商、客户或消费群体,主要提供直接属于企业经营范围的服务或交易,或为企业服务的服务或交易;这样的网站可以说是处于电子商务的中间阶段。由于行业特点的差异和企业投资的深度和广度,电子商务的程度可能从相对基础的服务支持和产品清单到相对先进的在线支付。在某个阶段。可以说,它正处于电子商务的中间阶段。由于行业特点的差异和企业投资的深度和广度,电子商务的程度可能从相对基础的服务支持和产品清单到相对先进的在线支付。在某个阶段。可以说,它正处于电子商务的中间阶段。由于行业特点的差异和企业投资的深度和广度,电子商务的程度可能从相对基础的服务支持和产品清单到相对先进的在线支付。在某个阶段。
通常这种类型可以形象地称为“在线XX企业”。例如网上银行、网上酒店等。 多媒体广告类:主要针对企业产品(服务)的客户或消费群体,主要宣传企业的核心品牌形象或主营产品(服务)。与普通的网站相比,这种类型无论从目的还是实际表现来看,都更像是平面广告或电视广告。因此,将这种网站称为“多媒体广告”更为合适。一点。在实际应用中,很多网站往往不能简单归为某一类。网站建设的目的和表现形式都可能涵盖两种或两种以上;对于这类企业网站,可以根据以上类型的不同分为不同的部分,每个部分基本上可以看成一个比较完整的网站类型。注:由于互联网公司的特殊性,此处不包括互联网信息提供商或服务提供商的网站。企业网站 第一原则:有目的的 意图必须有明确合理的站点目的和目标群体。任何一个网站首先要有一个明确的目的和目标群体。网站你面对的是客户、供应商、消费者还是所有人?主要目的是介绍公司,推广某个产品,还是尝试电子商务?如果目的不是唯一的,还应明确列出不同目的的重要性。场地建设,包括选型,
建网站的目的要经过成熟的考虑,包括几大要素: 目的要明确,而不是笼统的说要做一个平台,要搞电子商务,要明确谁主要想浏览,然后做什么。内容,提供什么样的服务,达到什么样的效果。可以在当前资源环境下实现,离不开自身的人力资源、物质资源、互联网基础以及整个外部环境等因素盲目制定目标,尤其是对外部环境的考虑通常容易被忽视,而结果只能是如意。如果目标比较大,要充分考虑各个部分的重要性和实现的难度。循序渐进的方法通常会导致过度投资和缺乏线索。最好区分优先级和渐进式。在充分考虑目标群体的目的和特点后,选择网站类型,并相应地安排合适的信息内容和功能服务。显然,如果目标群体的互联网基础薄弱,建立电商类型网站是错误的。在信息内容和功能服务的安排上,还要避免大而全面的十全大不完文体式、贫乏空洞的八篇散文体式、偏离主题的选材等一般性错误。企业网站 第二个原则:专业化信息内容应充分展示公司的专业特色,向外界介绍公司。主要目的是向外界介绍公司的业务范围、性质和实力,从而创造更多的商机。这里包括:完整、准确地描述公司的业务范围(产品、服务)和主要和次要关系。应详细介绍公司的地址、性质和联系方式。公司的年报将有助于观众了解公司的运营情况。地位、政策和实力。如果是上市公司,提供公司股票市值或专题财经链接网站,有助于观众了解公司实力。
例如,网银提供的免费邮箱和个人主页空间,不满足浏览者对网银网站的需求,也不是银行的优势。这样的功能性服务提供,不仅会削弱观众对网站的偏好,整体印象也浪费了公司的资源投入,有弊无利。网站 必须保证所提供的功能服务的质量。这包括:每项服务都必须有明确的流程,每一步需要什么条件,产生什么结果,谁来操作,如何实现等等都应该是清楚正确的。实现功能服务的程序必须正确、健壮(防错)、能够及时响应,并且能够同时应对服务请求数量的预期峰值。需要人工操作的功能服务应有常备人员和相应的责任和权力系统。用户操作的每一步(无论正确与否)完成后,都应提示其当前处于何种状态。服务交付成功后的响应时间一般不应超过整个服务周期的10%。当功能较多时,应明确定义彼此之间的关系,并体现在接口和服务响应中。层次分明:结构清晰,体现在网站划分的合理性上。这里需要注意:◎ 部门的划分要有充分的依据,通俗易懂。◎ 不同版块的内容尽量不要重叠和重复,具有较多共同特征的内容尽量分到同一版块。◎ 尽量减少最外层的分割数,通常在 4 到 6 之间比较合适。划分后的结构层次不宜过深,一般不超过5层为佳。
在安排层级时,要充分考虑用户操作,将比较常用的信息内容和功能服务放在较浅的层级,减少用户点击次数。获取信息内容和功能服务的过程尽量将需要的步骤控制在3~5个步骤之内,需要更多步骤时,要有明确的提示。一致性:页面整体设计风格的一致性:页面整体布局与图片使用的颜色风格一致。界面元素命名的一致性:相同的元素应该命名相同;相似元素的命名满足一致性,这样即使一个元素的表达不明确,也可以从上下文中推断出其含义。功能一致性:尽量使用相同的元素来完成相同的功能。元素风格一致性:界面元素的审美风格和布局在同一界面和不同界面之间应该是一致的。简化:每个接口被调用的时间应该在一个可以接受的范围内。当需要花费很长时间时,应该有明确的提示,最好有进度显示。当不同的方法可以达到相同或相似的效果时,你应该总是选择一种更简单、更快捷的方法供客户访问或使用(在开发资源差异可以忽略不计的情况下),比如尽量减少客户端插件的使用。主界面尽量不要超过浏览器高度的200%。大量信息内容不要超过浏览器的500%' l 身高。如果超过,则应使用页内定位或分页。命名要简洁、明确、易于理解且不易相互混淆;对于目标人群,尽量不要使用比较生僻的词,必要时给出通俗易懂的解释。它应该有一个清晰的导航栏。并且网站地图提供快速导航操作。
错误或无效的链接是界面设计的禁忌之一。主要信息应置于显着位置,常用功能应置于易于操作的位置。针对目标人群的需求,应充分考虑浏览器兼容性、字体兼容性、插件流行度。对于专业术语和复杂操作,有直接且易于理解的帮助。简单有效的个性化有助于增强界面的操作便利性。如果风格允许,可以适当增强交互操作的趣味性和吸引力。企业网站 第五原则:艺术作品网络创作本身已经成为一种独特的艺术网络创作。从某种意义上说,它可以称为“眼球工作”。为了达到吸引眼球的目的,结合界面设计的相关原则形成独特的艺术,这使得企业的设计网站应该满足:遵循基本的平面设计原则,符合基本的审美原则和排版原则。主题和次要对象的处理符合排版原则。整个站点的设计作为一个整体应该具有整体的一致性。整体视觉效果鲜明: ◎ 页面布局结构 ◎ 色彩运用 ◎ 线条与构图 ◎ 图片的细腻与美感 ◎ 元素风格 ◎ 整体氛围表达 ◎ 字体选择 整体设计要很好地体现企业CI。整体风格与企业形象一致,适合目标对象的特点。
如果目标群体不止本地,还应该考虑地理因素导致的性能下降。可容纳的最大并发请求数取决于服务器性能、程序消耗资源和网络拥塞等因素。稳定性:平均无错误运行时间。程序性能:响应请求和运行结果的平均时间。错误检测和拦截。可扩展性安全:保护关键数据,如用户数据等功能服务的正常提供。网站的抗攻击能力和异常灾难恢复能力。企业网站 第七条原则:定期维护和更新。网站最大的特点就是永远在变化网站 不断更新是其活力的源泉之一。对于网站的三种类型,更新的重要性通常是基本信息类型>多媒体广告类型>电子商务类型。网站更新指标包括:信息维护频率、信息更新数量*质量/时间比、修订频率。影响维护的一个重要因素是为网站接口和功能开发选择的技术。企业网站 第八条:发挥作用 已知和使用网站 必须访问和使用才有价值,再好网站,没有人访问和使用就毫无价值. 域名设计是企业网站的一个重要元素:域名要尽量容易理解和好记,尽量简短;当难以做短时,我宁愿放弃无意义或难以理解的字符和数字组合,而选择更长的域名。域名设计应充分考虑目标群体的特点。比如要国际化,域名中收录汉语拼音显然是不可取的。
域名要尽量有意义,体现网站的实质功能,不得有歧义。企业网站本身应该是企业CI的一部分:它应该出现在企业的名片、目录和信封中。它应该出现在各种企业广告中。登录搜索引擎是一种有效的推广方式。登录常用的大型搜索引擎,设计更准确、更全面的关键词,可以增加被正确检索的几率。与类似或相关企业网站结成联盟或合作伙伴关系,也有利于网站的针对性推广。结合公司自身的宣传推广活动,加强网站的宣传和使用。公司 < @网站可以根据目标人群的特点,采取一些其他的推广方式,比如研讨会。网站 作用更突出,甚至收录品牌形象的,也可以通过单独的广告投入进行推广,如网上银行、网上酒店等。 企业网站 第九条:反教条主义原则是为目的服务,不应成为教条。任何原则都是根据目的制定的。如果采用的方法确实能更好的达到目的,那么就不要被原理本身束缚了。每个指标在不同的网站中具有不同的重要性,其重要性可能会根据实际情况降低甚至舍弃;相似地, 查看全部
网站内容设计基本原则(:企业需不需要网站设计原则(一))
企业网站设计原理前言:企业是否需要网站?几乎所有有远见的企业家都会毫不犹豫地说:当然需要!然而,一个不容忽视的问题是,很多企业只停留在“有网站”的阶段。他们没有意识到一个网站@界面粗糙、内容列表混乱一、流程、安全性差>实际上给访问者留下了非常糟糕的感觉,严重损害了公司的形象。什么样的公司网站是成功的?在为多家企业设计网站的过程中,时代总结了一整套具有较高参考价值的《企业网站评价标准》,希望能引起企业界网站的重要性@> 使 < @网站 企业宣传、管理、营销的有效工具。企业定义网站:主要是为了让外界了解企业本身,树立良好的企业形象,提供相应的服务网站。根据行业特点的差异,以及建网站目的和主要目标人群的差异,公司大致可以分为: 基础信息类型:主要为客户、行业专业人士或普通观众介绍基础知识公司的主要关注材料和帮助树立企业形象;也可以适当提供行业新闻或知识信息。这种网站经常被比作企业的“WEB Catalog”。电子商务类型:主要面向企业产品(服务)的供应商、客户或消费群体,主要提供直接属于企业经营范围的服务或交易,或为企业服务的服务或交易;这样的网站可以说是处于电子商务的中间阶段。由于行业特点的差异和企业投资的深度和广度,电子商务的程度可能从相对基础的服务支持和产品清单到相对先进的在线支付。在某个阶段。可以说,它正处于电子商务的中间阶段。由于行业特点的差异和企业投资的深度和广度,电子商务的程度可能从相对基础的服务支持和产品清单到相对先进的在线支付。在某个阶段。可以说,它正处于电子商务的中间阶段。由于行业特点的差异和企业投资的深度和广度,电子商务的程度可能从相对基础的服务支持和产品清单到相对先进的在线支付。在某个阶段。
通常这种类型可以形象地称为“在线XX企业”。例如网上银行、网上酒店等。 多媒体广告类:主要针对企业产品(服务)的客户或消费群体,主要宣传企业的核心品牌形象或主营产品(服务)。与普通的网站相比,这种类型无论从目的还是实际表现来看,都更像是平面广告或电视广告。因此,将这种网站称为“多媒体广告”更为合适。一点。在实际应用中,很多网站往往不能简单归为某一类。网站建设的目的和表现形式都可能涵盖两种或两种以上;对于这类企业网站,可以根据以上类型的不同分为不同的部分,每个部分基本上可以看成一个比较完整的网站类型。注:由于互联网公司的特殊性,此处不包括互联网信息提供商或服务提供商的网站。企业网站 第一原则:有目的的 意图必须有明确合理的站点目的和目标群体。任何一个网站首先要有一个明确的目的和目标群体。网站你面对的是客户、供应商、消费者还是所有人?主要目的是介绍公司,推广某个产品,还是尝试电子商务?如果目的不是唯一的,还应明确列出不同目的的重要性。场地建设,包括选型,
建网站的目的要经过成熟的考虑,包括几大要素: 目的要明确,而不是笼统的说要做一个平台,要搞电子商务,要明确谁主要想浏览,然后做什么。内容,提供什么样的服务,达到什么样的效果。可以在当前资源环境下实现,离不开自身的人力资源、物质资源、互联网基础以及整个外部环境等因素盲目制定目标,尤其是对外部环境的考虑通常容易被忽视,而结果只能是如意。如果目标比较大,要充分考虑各个部分的重要性和实现的难度。循序渐进的方法通常会导致过度投资和缺乏线索。最好区分优先级和渐进式。在充分考虑目标群体的目的和特点后,选择网站类型,并相应地安排合适的信息内容和功能服务。显然,如果目标群体的互联网基础薄弱,建立电商类型网站是错误的。在信息内容和功能服务的安排上,还要避免大而全面的十全大不完文体式、贫乏空洞的八篇散文体式、偏离主题的选材等一般性错误。企业网站 第二个原则:专业化信息内容应充分展示公司的专业特色,向外界介绍公司。主要目的是向外界介绍公司的业务范围、性质和实力,从而创造更多的商机。这里包括:完整、准确地描述公司的业务范围(产品、服务)和主要和次要关系。应详细介绍公司的地址、性质和联系方式。公司的年报将有助于观众了解公司的运营情况。地位、政策和实力。如果是上市公司,提供公司股票市值或专题财经链接网站,有助于观众了解公司实力。
例如,网银提供的免费邮箱和个人主页空间,不满足浏览者对网银网站的需求,也不是银行的优势。这样的功能性服务提供,不仅会削弱观众对网站的偏好,整体印象也浪费了公司的资源投入,有弊无利。网站 必须保证所提供的功能服务的质量。这包括:每项服务都必须有明确的流程,每一步需要什么条件,产生什么结果,谁来操作,如何实现等等都应该是清楚正确的。实现功能服务的程序必须正确、健壮(防错)、能够及时响应,并且能够同时应对服务请求数量的预期峰值。需要人工操作的功能服务应有常备人员和相应的责任和权力系统。用户操作的每一步(无论正确与否)完成后,都应提示其当前处于何种状态。服务交付成功后的响应时间一般不应超过整个服务周期的10%。当功能较多时,应明确定义彼此之间的关系,并体现在接口和服务响应中。层次分明:结构清晰,体现在网站划分的合理性上。这里需要注意:◎ 部门的划分要有充分的依据,通俗易懂。◎ 不同版块的内容尽量不要重叠和重复,具有较多共同特征的内容尽量分到同一版块。◎ 尽量减少最外层的分割数,通常在 4 到 6 之间比较合适。划分后的结构层次不宜过深,一般不超过5层为佳。
在安排层级时,要充分考虑用户操作,将比较常用的信息内容和功能服务放在较浅的层级,减少用户点击次数。获取信息内容和功能服务的过程尽量将需要的步骤控制在3~5个步骤之内,需要更多步骤时,要有明确的提示。一致性:页面整体设计风格的一致性:页面整体布局与图片使用的颜色风格一致。界面元素命名的一致性:相同的元素应该命名相同;相似元素的命名满足一致性,这样即使一个元素的表达不明确,也可以从上下文中推断出其含义。功能一致性:尽量使用相同的元素来完成相同的功能。元素风格一致性:界面元素的审美风格和布局在同一界面和不同界面之间应该是一致的。简化:每个接口被调用的时间应该在一个可以接受的范围内。当需要花费很长时间时,应该有明确的提示,最好有进度显示。当不同的方法可以达到相同或相似的效果时,你应该总是选择一种更简单、更快捷的方法供客户访问或使用(在开发资源差异可以忽略不计的情况下),比如尽量减少客户端插件的使用。主界面尽量不要超过浏览器高度的200%。大量信息内容不要超过浏览器的500%' l 身高。如果超过,则应使用页内定位或分页。命名要简洁、明确、易于理解且不易相互混淆;对于目标人群,尽量不要使用比较生僻的词,必要时给出通俗易懂的解释。它应该有一个清晰的导航栏。并且网站地图提供快速导航操作。
错误或无效的链接是界面设计的禁忌之一。主要信息应置于显着位置,常用功能应置于易于操作的位置。针对目标人群的需求,应充分考虑浏览器兼容性、字体兼容性、插件流行度。对于专业术语和复杂操作,有直接且易于理解的帮助。简单有效的个性化有助于增强界面的操作便利性。如果风格允许,可以适当增强交互操作的趣味性和吸引力。企业网站 第五原则:艺术作品网络创作本身已经成为一种独特的艺术网络创作。从某种意义上说,它可以称为“眼球工作”。为了达到吸引眼球的目的,结合界面设计的相关原则形成独特的艺术,这使得企业的设计网站应该满足:遵循基本的平面设计原则,符合基本的审美原则和排版原则。主题和次要对象的处理符合排版原则。整个站点的设计作为一个整体应该具有整体的一致性。整体视觉效果鲜明: ◎ 页面布局结构 ◎ 色彩运用 ◎ 线条与构图 ◎ 图片的细腻与美感 ◎ 元素风格 ◎ 整体氛围表达 ◎ 字体选择 整体设计要很好地体现企业CI。整体风格与企业形象一致,适合目标对象的特点。
如果目标群体不止本地,还应该考虑地理因素导致的性能下降。可容纳的最大并发请求数取决于服务器性能、程序消耗资源和网络拥塞等因素。稳定性:平均无错误运行时间。程序性能:响应请求和运行结果的平均时间。错误检测和拦截。可扩展性安全:保护关键数据,如用户数据等功能服务的正常提供。网站的抗攻击能力和异常灾难恢复能力。企业网站 第七条原则:定期维护和更新。网站最大的特点就是永远在变化网站 不断更新是其活力的源泉之一。对于网站的三种类型,更新的重要性通常是基本信息类型>多媒体广告类型>电子商务类型。网站更新指标包括:信息维护频率、信息更新数量*质量/时间比、修订频率。影响维护的一个重要因素是为网站接口和功能开发选择的技术。企业网站 第八条:发挥作用 已知和使用网站 必须访问和使用才有价值,再好网站,没有人访问和使用就毫无价值. 域名设计是企业网站的一个重要元素:域名要尽量容易理解和好记,尽量简短;当难以做短时,我宁愿放弃无意义或难以理解的字符和数字组合,而选择更长的域名。域名设计应充分考虑目标群体的特点。比如要国际化,域名中收录汉语拼音显然是不可取的。
域名要尽量有意义,体现网站的实质功能,不得有歧义。企业网站本身应该是企业CI的一部分:它应该出现在企业的名片、目录和信封中。它应该出现在各种企业广告中。登录搜索引擎是一种有效的推广方式。登录常用的大型搜索引擎,设计更准确、更全面的关键词,可以增加被正确检索的几率。与类似或相关企业网站结成联盟或合作伙伴关系,也有利于网站的针对性推广。结合公司自身的宣传推广活动,加强网站的宣传和使用。公司 < @网站可以根据目标人群的特点,采取一些其他的推广方式,比如研讨会。网站 作用更突出,甚至收录品牌形象的,也可以通过单独的广告投入进行推广,如网上银行、网上酒店等。 企业网站 第九条:反教条主义原则是为目的服务,不应成为教条。任何原则都是根据目的制定的。如果采用的方法确实能更好的达到目的,那么就不要被原理本身束缚了。每个指标在不同的网站中具有不同的重要性,其重要性可能会根据实际情况降低甚至舍弃;相似地,


