
网站内容设计基本原则
网站内容设计基本原则(一下在设计网站的过程当中应当遵循的一些基本原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-12-23 21:10
大家好,我是时代财富网智能客服。以上问题由我一一解答。
网站 设计方法和技巧有很多,设计过程中会有很多陷阱。这些都值得设计师关注。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计的过程中应该做什么,不应该做什么,才能更好的设计网站。
1、清除内容
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,包括网站需要具备哪些功能已实施,用户有什么具体需求,等等。我们在设计的时候,一定要关注这些方面。
2、抓大量用户
网站 旨在让广大用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢,这样的网站都是失败的,会把我们的用户推向我们的竞争对手.
3、网站 内容优化
内容是网站的核心部分。几年前,一个企业的网站就像一个广告相册,使用了大量的图片,导致用户的加载速度很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站。
4、实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。作为一个规律,标准网页的大小不能超过60k,这意味着网页可以在15秒内响应。
5、关注网站的升级
设计者必须时刻关注网站的操作。良好的性能网站可能会随着访问用户数量的增加而导致运行缓慢等相关情况。如果我们想要继续留住用户,就必须做好升级,满足用户的相关需求。
以上原则是我们在设计网站时必须高度重视的。只有做到了这些,才能打造出完美的网站。 查看全部
网站内容设计基本原则(一下在设计网站的过程当中应当遵循的一些基本原则)
大家好,我是时代财富网智能客服。以上问题由我一一解答。
网站 设计方法和技巧有很多,设计过程中会有很多陷阱。这些都值得设计师关注。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计的过程中应该做什么,不应该做什么,才能更好的设计网站。

1、清除内容
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,包括网站需要具备哪些功能已实施,用户有什么具体需求,等等。我们在设计的时候,一定要关注这些方面。
2、抓大量用户
网站 旨在让广大用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢,这样的网站都是失败的,会把我们的用户推向我们的竞争对手.
3、网站 内容优化
内容是网站的核心部分。几年前,一个企业的网站就像一个广告相册,使用了大量的图片,导致用户的加载速度很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站。
4、实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。作为一个规律,标准网页的大小不能超过60k,这意味着网页可以在15秒内响应。
5、关注网站的升级
设计者必须时刻关注网站的操作。良好的性能网站可能会随着访问用户数量的增加而导致运行缓慢等相关情况。如果我们想要继续留住用户,就必须做好升级,满足用户的相关需求。
以上原则是我们在设计网站时必须高度重视的。只有做到了这些,才能打造出完美的网站。
网站内容设计基本原则(网络新手应从的网站设计者建议的书中有哪些)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-12-21 22:15
01、 清除内容
如果你想成为网站的设计师,你想打造一个网站,你首先要考虑网站的内容,包括网站的功能和你的用户需要。你的整个设计应该围绕这些方面进行。
02、 抢用户
如果用户无法快速输入您的网站,或者操作不方便,网站的设计就会失败。不要让用户失望而转向对手的网站。
03、优化内容
内容是核心。大约两年前,公司 网站 就像一本广告手册。更糟糕的是,网站使用了大量的图片,似乎需要几个世纪才能下载。
04、快速下载
没有什么比花很长时间下载一个页面更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说网页应该在 15 秒内加载。
05、网站升级
时刻关注网站的运行状态。性能好的主机可能会随着访问者数量的增加而运行缓慢。但是,如果您不想失去访问者,则必须仔细规划您的升级计划。
06、 坚持基本原则
即使不懂HTML,只需要购买一个有版权的WYSIWYG网页设计工具,比如Adobe PageMill或Microsoft FrontPage Express,就可以创建一个看起来合理的网站。但是,在设计的时候,这些软件包虽然不需要HTML,但是速度慢了网站。
为了成功设计网站,您必须了解HTML 的工作原理。大多数网站 设计师建议网络新手应该在有关HTML 的书籍中寻找答案,并使用记事本制作网页。
07、学习HTML
通过HTML设计网站,您可以控制整个设计过程。但是,如果您只是网站 设计的新手,您应该寻找一个允许您修改HTML 的软件包。HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到 WYSIWYG 模式,以便您可以在将 网站 发送到 Web 之前对其进行预览。
08、用笔画一个网站的框
圣云:笔强于剑。使用电脑前,先用钢笔画一个网站的框,表示所有网页的相互关系。计划您的用户将如何在最短的时间内浏览您的 网站。
09、 "我在电脑上永远找不到好的解决办法"。 - 专家建议
10、网站地图
许多设计师将他们的 网站 地图放在 网站 上。这种方法弊大于利。大多数访问者上网查找一些特殊信息。他们对您的 网站 的工作方式不感兴趣。如果你觉得你的 网站 需要一张地图,很可能你需要改进你的导航和工具栏。 查看全部
网站内容设计基本原则(网络新手应从的网站设计者建议的书中有哪些)
01、 清除内容
如果你想成为网站的设计师,你想打造一个网站,你首先要考虑网站的内容,包括网站的功能和你的用户需要。你的整个设计应该围绕这些方面进行。
02、 抢用户
如果用户无法快速输入您的网站,或者操作不方便,网站的设计就会失败。不要让用户失望而转向对手的网站。
03、优化内容
内容是核心。大约两年前,公司 网站 就像一本广告手册。更糟糕的是,网站使用了大量的图片,似乎需要几个世纪才能下载。
04、快速下载
没有什么比花很长时间下载一个页面更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说网页应该在 15 秒内加载。
05、网站升级
时刻关注网站的运行状态。性能好的主机可能会随着访问者数量的增加而运行缓慢。但是,如果您不想失去访问者,则必须仔细规划您的升级计划。
06、 坚持基本原则
即使不懂HTML,只需要购买一个有版权的WYSIWYG网页设计工具,比如Adobe PageMill或Microsoft FrontPage Express,就可以创建一个看起来合理的网站。但是,在设计的时候,这些软件包虽然不需要HTML,但是速度慢了网站。
为了成功设计网站,您必须了解HTML 的工作原理。大多数网站 设计师建议网络新手应该在有关HTML 的书籍中寻找答案,并使用记事本制作网页。
07、学习HTML
通过HTML设计网站,您可以控制整个设计过程。但是,如果您只是网站 设计的新手,您应该寻找一个允许您修改HTML 的软件包。HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到 WYSIWYG 模式,以便您可以在将 网站 发送到 Web 之前对其进行预览。
08、用笔画一个网站的框
圣云:笔强于剑。使用电脑前,先用钢笔画一个网站的框,表示所有网页的相互关系。计划您的用户将如何在最短的时间内浏览您的 网站。
09、 "我在电脑上永远找不到好的解决办法"。 - 专家建议
10、网站地图
许多设计师将他们的 网站 地图放在 网站 上。这种方法弊大于利。大多数访问者上网查找一些特殊信息。他们对您的 网站 的工作方式不感兴趣。如果你觉得你的 网站 需要一张地图,很可能你需要改进你的导航和工具栏。
网站内容设计基本原则( 详细分析的基本原则!(附步骤))
网站优化 • 优采云 发表了文章 • 0 个评论 • 48 次浏览 • 2021-12-21 19:16
详细分析的基本原则!(附步骤))
网站设计的7个基本原则
网站 设计必须基于用户的观点。网站的目的是为了提升公司形象,做好业务展示,在各大搜索引擎,尤其是百度搜索排名中获得好的排名!今天就详细分析一下基本原理!
首先网站的设计要有明确的内容
如果你想成为一名网站设计师,想要打造一个网站,首先要考虑的是网站的内容,包括网站的功能和用户需求。你的网站设计要注意这些方面的设计。所以网站一定要简单明了,直接上正题!最好的一个可以让用户找到他们想要的东西!
二、网站 设计必须注重捕捉用户需求
如果你不能从你的网站中快速找到需要的结构(如产品、图片、资源等),否则操作不方便。您可以通过鼠标触摸找到内容,并要求用户找到它。点击几下 如果有结果或者没有结果,那么你的网站构建是失败的,所以客户会对你的网站感到失望。
3、现场搭建,保证网站内容优化
网站内容是核心。网站 在设计的某些方面是成功的。但是如果内容太烂,需要很长时间才能找到自己想要的东西,那么这个网站就不会成功。
四、施工现场一定要快装打开一定要快
没有什么比花很长时间下载一个页面更糟糕的了。标准网页不应大于 60k。首页是网站的核心。有的设计者说网页要在15s内加载,最好符合WEB标准化。我的建议是尽可能快地加载 网站!用户友好访问!
五、现场升级维护
时刻注意现场操作。性能好的主机会随着访问者数量的增加而放缓。如果您不想失去访客,请仔细计划。
六、坚持基本原则
即使你不懂HTML语言,也需要一个网页设计工具,比如Adobe、FrontPage等。Dreamweaver现在应用比较广泛。为了成功设计网站,你必须有一个合理的HTML工作原理。大多数网页设计师应该学习 HTML。
七、学习HTML
使用HTML网站设计来控制整个过程。但是如果你是新手,这个是有必要学习的。HomeSite4 是一个很棒的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。
八、网站设计框架
计划您的用户如何在最短的时间内浏览您的 网站。 查看全部
网站内容设计基本原则(
详细分析的基本原则!(附步骤))
网站设计的7个基本原则
网站 设计必须基于用户的观点。网站的目的是为了提升公司形象,做好业务展示,在各大搜索引擎,尤其是百度搜索排名中获得好的排名!今天就详细分析一下基本原理!
首先网站的设计要有明确的内容
如果你想成为一名网站设计师,想要打造一个网站,首先要考虑的是网站的内容,包括网站的功能和用户需求。你的网站设计要注意这些方面的设计。所以网站一定要简单明了,直接上正题!最好的一个可以让用户找到他们想要的东西!
二、网站 设计必须注重捕捉用户需求
如果你不能从你的网站中快速找到需要的结构(如产品、图片、资源等),否则操作不方便。您可以通过鼠标触摸找到内容,并要求用户找到它。点击几下 如果有结果或者没有结果,那么你的网站构建是失败的,所以客户会对你的网站感到失望。
3、现场搭建,保证网站内容优化
网站内容是核心。网站 在设计的某些方面是成功的。但是如果内容太烂,需要很长时间才能找到自己想要的东西,那么这个网站就不会成功。
四、施工现场一定要快装打开一定要快
没有什么比花很长时间下载一个页面更糟糕的了。标准网页不应大于 60k。首页是网站的核心。有的设计者说网页要在15s内加载,最好符合WEB标准化。我的建议是尽可能快地加载 网站!用户友好访问!
五、现场升级维护
时刻注意现场操作。性能好的主机会随着访问者数量的增加而放缓。如果您不想失去访客,请仔细计划。
六、坚持基本原则
即使你不懂HTML语言,也需要一个网页设计工具,比如Adobe、FrontPage等。Dreamweaver现在应用比较广泛。为了成功设计网站,你必须有一个合理的HTML工作原理。大多数网页设计师应该学习 HTML。
七、学习HTML
使用HTML网站设计来控制整个过程。但是如果你是新手,这个是有必要学习的。HomeSite4 是一个很棒的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。
八、网站设计框架
计划您的用户如何在最短的时间内浏览您的 网站。
网站内容设计基本原则( 如何处理优秀网页设计的10条原则(组图)!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-12-20 08:20
如何处理优秀网页设计的10条原则(组图)!)
像任何创意学科一样,网页设计有自己的规则。内容、导航和视觉效果必须协同工作,以确保您的设计达到最佳平衡。但是一个好的基础怎么处理呢?让我们一探究竟。
优秀网页设计的 10 条原则 1. 基于目的
有着明显的使命。
网站 的消息传递和号召性用语 (CTA) 是支持其目标的关键。网站 的目的可以很简单,例如促进购买、讲述公司故事或提供教程。你应该能够用一两句话来反映网站的意图——想想使命宣言。
在设计网站时,不要先做任何设计。目的将为您提供清晰的计划并指导设计和内容创作。获胜不是一个实用的设计理念。
您 网站 的部分目的是了解其目的——您的受众是谁,他们需要什么信息,以及您的 网站 将如何提供这些信息?了解受众的人口统计特征和痛点将帮助您找到适合自己的方向 网站。
设计具有广泛的意图,而营销策略则具有击败竞争对手的细节。视觉效果和内容如何增强您的品牌并使其脱颖而出?您的 网站 如何提供比竞争对手更多的价值?打造产品和吸引观众很重要。
2.内容赋予意义
它以一种简单而乐观的方式传达了其品牌的优势。
他们的 网站 设计产生了美丽的外观,但真正重要的是内容。一个网站需要大量的内容——而不是冗长的填充。
网站 应该使用用户熟悉的文字、短语和概念来解释用户可以理解的内容,而不是技术术语。遵循现实世界的惯例,使信息以自然和逻辑的顺序出现。
优质内容非常有用、清晰,可以引导您的受众采取您希望他们采取的行动。它应该被规划并融入其中。通过关键词列表,可以周到优雅地进行SEO,其中收录关键词和不会干扰您的信息的短语。
定义 网站 的目的有助于告知您需要什么,采用“内容优先”的方法意味着从设计过程的一开始就使用实际内容。真实的内容让你更容易发现过程中需要做出的改变,而不必淹没在最终的调整和大修中。
用满足观众需求的精彩内容吸引观众。否则,您的 网站 可能如下所示:
3.视觉效果吸引人们
使用替代图像和动画来吸引您的注意力,例如霓虹粉色和绿色狮子。
每个设计元素都应反映和传达品牌标识。照片、插图和其他图形将平衡文本并破坏网页,使您的阅读不那么费力。
令人兴奋的英雄形象给人留下了良好的第一印象。动画过渡和滚动触发效果允许人们移动导航并将导航从不必要的体验转移到交互体验。无论品牌的风格如何,视觉效果都应该为设计增添活力,而不仅仅是占用空间。软件公司、食品卡车和会计师都可以通过他们的 网站 图形发挥创意,同时保持他们的品牌形象。
您的视觉效果应该是高质量的,并且看起来不错,使用清晰、色彩平衡的照片和具有适当大小和分辨率的图形。糟糕的视觉效果会毁掉一个伟大的设计。
4.和谐共鸣
使用灰色调色板,大量的空白和稀疏的文字将我们的注意力集中在自行车上。
布局的每个重要元素都应该协同工作——一直到 HTML 和 CSS。如果一个对比色大的按钮没有很好的失败理由,那就感觉不合适了。不一致会分散和破坏用户体验。感觉有点困难的时候,很难看出大局是好的。同样,糟糕的用户体验可能会导致 网站 访问者反弹,从而损害您在搜索引擎中的排名机会。
一个好的设计师可以让事情变得人性化,并且知道哪些字体、视觉效果和导航类型会吸引人们的注意力。他们有如何将它们融合在一起的愿景。新设计师通常很想在布局中获得尽可能多的兴奋。但是,当太多的因素需要我们关注时,我们就会失去注意力。
熟练的网页设计师会考虑每个元素的权重,并知道何时使用约束。他们知道如何在没有导航的情况下创建页面设计。这种和谐感也延伸到品牌标识上。从网站的声音和语气到调色板,一切都应该保持一致。
品牌指南和生活方式指南有助于保持一致性。品牌指南是对从内容到颜色的所有内容的全面描述。还有一份生活指南,解释了一切如何组合在一起,并使整个网站的更改变得简单明了。
5.字体塑造感知
使用时尚的字体和类似的印刷图像,使他的作品集充满了艺术气息。
字体是思维的工具。除了实际的文字外,字母的形状和风格也传达了含义。排版就像一个解码器环,将作者的想法转化为视觉表达。
字体应适合设计的位置和色调。草书字体可能适用于标题或装饰目的,但不适用于大块文本。
错误的字体可能会破坏重要的内容。问问通过 Higgs Sans 幻灯片宣布发现希格斯玻色子粒子的科学家吧。人们对这种字体选择有很多话要说。谁知道——对手可能是错的?确保你知道并喜欢你选择字体的原因。
设计中可以容纳传统字体和更个性化的字体。对于大块的内容和其他重要信息,简单的字体可以提高可读性。程式化的排版应该像强烈的香料一样对待 - 在这里和那里添加一些味道。
6.统一组织
井井有条的 网站 设计使订阅他们的食品包变得容易和诱人。
内容应具有逻辑性、流动性并适合层次结构。你的内容应该引导你的观众得出一个不可避免的结论,每个部分都基于之前的内容。每一句话都应该让你更清楚地了解你的品牌和目的,让读者可以预见下一步的发展。
标题标签应用于组织内容并帮助网络爬虫在网络搜索中对您的 网站 进行排名。如果您在开始设计之前没有完成所有工作,至少使用标题来帮助构建您正在构建的内容。
视觉元素也应该被组织起来。定义带有图像和图形的部分,以补充书面内容。
7.颜色设置基调
通过使用产品包装和配料来告知网站的调色板,设计与品牌密切相关,展示美味的巧克力棒。
您为设计选择的调色板传达了大量信息。可能和玩具公司一样有趣,或者更认真地为网站提供金融服务。配色方案可以很好地体现品牌的精神和信息。
选择传达您身份的颜色,最重要的是让内容易于阅读。考虑到这一点,请始终运行颜色组合以确保可读性。
8.空间创造平衡
'S 在线作品集使用了大量空白和粗线。
留白、按钮和其他视觉设计元素可以帮助图像和内容脱颖而出并避免布局混乱。留白,也称为负空间,是任何实用设计的一个重要方面。没有它,消息传递可能会变成一个模糊的 blob。
9.视觉层次让导航变得简单
水烟零售商使用带有有限数量选项的下拉菜单,以便于浏览他们的产品类别。
网站导航的视觉层次结构应该让您只需几步即可轻松访问内容。当然,您不想错过任何东西,但层出不穷的下拉菜单、按钮又会让人不知所措。
网站每个部分和内容的路径要清晰,好用。想象一下,在一个十字路口有 3 个街道选项,而不是 10 个。简单可以使旅程变得更好。
10.真实性增强信任
从基层到被大公司收购,沟通并忠于自己的价值观。
消费者非常精明。他们可以用简单的营销术语来理解——他们想要并期望品牌是真实的。除了网站的视觉效果,还应该有深度和真实性。如果您曾经使用虚假认证登录网站,那么您可能会立即反弹。我们知道,当有人试图与我们联系时,感觉永远不会好。
陈词滥调和模糊的营销文案无法帮助您与人建立联系。通过提供有价值的信息并传达品牌背后的人性,将您的品牌定位为真实的声音。
一些简单的规则将引导您无限的设计可能性
这些指南可以指导您了解几乎所有 网站。总有例外,但了解规则可以更轻松地弯曲它们而不会破坏您的设计。塑造你工作的原则是什么?在评论中告诉我们什么可以指导您的流程并帮助您更好地设计。 查看全部
网站内容设计基本原则(
如何处理优秀网页设计的10条原则(组图)!)

像任何创意学科一样,网页设计有自己的规则。内容、导航和视觉效果必须协同工作,以确保您的设计达到最佳平衡。但是一个好的基础怎么处理呢?让我们一探究竟。
优秀网页设计的 10 条原则 1. 基于目的

有着明显的使命。
网站 的消息传递和号召性用语 (CTA) 是支持其目标的关键。网站 的目的可以很简单,例如促进购买、讲述公司故事或提供教程。你应该能够用一两句话来反映网站的意图——想想使命宣言。
在设计网站时,不要先做任何设计。目的将为您提供清晰的计划并指导设计和内容创作。获胜不是一个实用的设计理念。
您 网站 的部分目的是了解其目的——您的受众是谁,他们需要什么信息,以及您的 网站 将如何提供这些信息?了解受众的人口统计特征和痛点将帮助您找到适合自己的方向 网站。
设计具有广泛的意图,而营销策略则具有击败竞争对手的细节。视觉效果和内容如何增强您的品牌并使其脱颖而出?您的 网站 如何提供比竞争对手更多的价值?打造产品和吸引观众很重要。
2.内容赋予意义

它以一种简单而乐观的方式传达了其品牌的优势。
他们的 网站 设计产生了美丽的外观,但真正重要的是内容。一个网站需要大量的内容——而不是冗长的填充。
网站 应该使用用户熟悉的文字、短语和概念来解释用户可以理解的内容,而不是技术术语。遵循现实世界的惯例,使信息以自然和逻辑的顺序出现。
优质内容非常有用、清晰,可以引导您的受众采取您希望他们采取的行动。它应该被规划并融入其中。通过关键词列表,可以周到优雅地进行SEO,其中收录关键词和不会干扰您的信息的短语。
定义 网站 的目的有助于告知您需要什么,采用“内容优先”的方法意味着从设计过程的一开始就使用实际内容。真实的内容让你更容易发现过程中需要做出的改变,而不必淹没在最终的调整和大修中。
用满足观众需求的精彩内容吸引观众。否则,您的 网站 可能如下所示:

3.视觉效果吸引人们

使用替代图像和动画来吸引您的注意力,例如霓虹粉色和绿色狮子。
每个设计元素都应反映和传达品牌标识。照片、插图和其他图形将平衡文本并破坏网页,使您的阅读不那么费力。
令人兴奋的英雄形象给人留下了良好的第一印象。动画过渡和滚动触发效果允许人们移动导航并将导航从不必要的体验转移到交互体验。无论品牌的风格如何,视觉效果都应该为设计增添活力,而不仅仅是占用空间。软件公司、食品卡车和会计师都可以通过他们的 网站 图形发挥创意,同时保持他们的品牌形象。
您的视觉效果应该是高质量的,并且看起来不错,使用清晰、色彩平衡的照片和具有适当大小和分辨率的图形。糟糕的视觉效果会毁掉一个伟大的设计。
4.和谐共鸣

使用灰色调色板,大量的空白和稀疏的文字将我们的注意力集中在自行车上。
布局的每个重要元素都应该协同工作——一直到 HTML 和 CSS。如果一个对比色大的按钮没有很好的失败理由,那就感觉不合适了。不一致会分散和破坏用户体验。感觉有点困难的时候,很难看出大局是好的。同样,糟糕的用户体验可能会导致 网站 访问者反弹,从而损害您在搜索引擎中的排名机会。
一个好的设计师可以让事情变得人性化,并且知道哪些字体、视觉效果和导航类型会吸引人们的注意力。他们有如何将它们融合在一起的愿景。新设计师通常很想在布局中获得尽可能多的兴奋。但是,当太多的因素需要我们关注时,我们就会失去注意力。
熟练的网页设计师会考虑每个元素的权重,并知道何时使用约束。他们知道如何在没有导航的情况下创建页面设计。这种和谐感也延伸到品牌标识上。从网站的声音和语气到调色板,一切都应该保持一致。
品牌指南和生活方式指南有助于保持一致性。品牌指南是对从内容到颜色的所有内容的全面描述。还有一份生活指南,解释了一切如何组合在一起,并使整个网站的更改变得简单明了。
5.字体塑造感知

使用时尚的字体和类似的印刷图像,使他的作品集充满了艺术气息。
字体是思维的工具。除了实际的文字外,字母的形状和风格也传达了含义。排版就像一个解码器环,将作者的想法转化为视觉表达。
字体应适合设计的位置和色调。草书字体可能适用于标题或装饰目的,但不适用于大块文本。
错误的字体可能会破坏重要的内容。问问通过 Higgs Sans 幻灯片宣布发现希格斯玻色子粒子的科学家吧。人们对这种字体选择有很多话要说。谁知道——对手可能是错的?确保你知道并喜欢你选择字体的原因。
设计中可以容纳传统字体和更个性化的字体。对于大块的内容和其他重要信息,简单的字体可以提高可读性。程式化的排版应该像强烈的香料一样对待 - 在这里和那里添加一些味道。
6.统一组织

井井有条的 网站 设计使订阅他们的食品包变得容易和诱人。
内容应具有逻辑性、流动性并适合层次结构。你的内容应该引导你的观众得出一个不可避免的结论,每个部分都基于之前的内容。每一句话都应该让你更清楚地了解你的品牌和目的,让读者可以预见下一步的发展。
标题标签应用于组织内容并帮助网络爬虫在网络搜索中对您的 网站 进行排名。如果您在开始设计之前没有完成所有工作,至少使用标题来帮助构建您正在构建的内容。
视觉元素也应该被组织起来。定义带有图像和图形的部分,以补充书面内容。
7.颜色设置基调

通过使用产品包装和配料来告知网站的调色板,设计与品牌密切相关,展示美味的巧克力棒。
您为设计选择的调色板传达了大量信息。可能和玩具公司一样有趣,或者更认真地为网站提供金融服务。配色方案可以很好地体现品牌的精神和信息。
选择传达您身份的颜色,最重要的是让内容易于阅读。考虑到这一点,请始终运行颜色组合以确保可读性。
8.空间创造平衡

'S 在线作品集使用了大量空白和粗线。
留白、按钮和其他视觉设计元素可以帮助图像和内容脱颖而出并避免布局混乱。留白,也称为负空间,是任何实用设计的一个重要方面。没有它,消息传递可能会变成一个模糊的 blob。
9.视觉层次让导航变得简单

水烟零售商使用带有有限数量选项的下拉菜单,以便于浏览他们的产品类别。
网站导航的视觉层次结构应该让您只需几步即可轻松访问内容。当然,您不想错过任何东西,但层出不穷的下拉菜单、按钮又会让人不知所措。
网站每个部分和内容的路径要清晰,好用。想象一下,在一个十字路口有 3 个街道选项,而不是 10 个。简单可以使旅程变得更好。
10.真实性增强信任

从基层到被大公司收购,沟通并忠于自己的价值观。
消费者非常精明。他们可以用简单的营销术语来理解——他们想要并期望品牌是真实的。除了网站的视觉效果,还应该有深度和真实性。如果您曾经使用虚假认证登录网站,那么您可能会立即反弹。我们知道,当有人试图与我们联系时,感觉永远不会好。
陈词滥调和模糊的营销文案无法帮助您与人建立联系。通过提供有价值的信息并传达品牌背后的人性,将您的品牌定位为真实的声音。
一些简单的规则将引导您无限的设计可能性
这些指南可以指导您了解几乎所有 网站。总有例外,但了解规则可以更轻松地弯曲它们而不会破坏您的设计。塑造你工作的原则是什么?在评论中告诉我们什么可以指导您的流程并帮助您更好地设计。
网站内容设计基本原则(网站建设真题设计时要注意哪些原则呢?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-12-20 06:05
如果要宣传自己的产品,媒体是必不可少的,尤其是对于一些销售公司来说,拥有自己的网站也很重要。不仅可以宣传产品,还可以树立良好的企业形象,让消费者更加了解公司。而网站的构建已经成为很多公司的要求,那么在设计真题的时候应该注意哪些原则呢?
原则 1、风格一致。网友对网站的第一印象很重要。每家公司都必须在进行网站的建设之前规划其特定的风格。您可以在每个网页上添加公司的LOGO,让客户对公司的产品有更深的印象。为了让网友有更好的阅读空间,网站的风格不要太乱,简洁明了的页面是最好的。
原则二,必须保持每日更新。大多数网站建设公司只是帮你完成网络的整体建设和规划,以及一些后期的维护。具体的网站更新还是需要公司员工来进行。内容的及时更新和原创性质将直接影响网站的排名和权重,公司应特别注意这方面。有一个好的基础对于网站接下来的推广也很重要。
第三个原则是更实用。销售网站的实用性高于一般的网站。不仅要在页面中添加搜索选项,还必须更直观地推出公司的产品。采购渠道和客服咨询要简洁明了,让网友第一时间找到想知道的,提高网站的实用性也是网站建设中需要高度重视的一点@> 。
如果需要在线支付,最好让网站施工公司帮忙做页面设计,因为支付过程比较复杂,所以一定要请专业人士使用。公司的网站不仅体现了一个公司的整体形象,也是一个很好的宣传方式,所以在搭建的时候一定不能马虎,一定要努力做到最好。 查看全部
网站内容设计基本原则(网站建设真题设计时要注意哪些原则呢?-八维教育)
如果要宣传自己的产品,媒体是必不可少的,尤其是对于一些销售公司来说,拥有自己的网站也很重要。不仅可以宣传产品,还可以树立良好的企业形象,让消费者更加了解公司。而网站的构建已经成为很多公司的要求,那么在设计真题的时候应该注意哪些原则呢?

原则 1、风格一致。网友对网站的第一印象很重要。每家公司都必须在进行网站的建设之前规划其特定的风格。您可以在每个网页上添加公司的LOGO,让客户对公司的产品有更深的印象。为了让网友有更好的阅读空间,网站的风格不要太乱,简洁明了的页面是最好的。
原则二,必须保持每日更新。大多数网站建设公司只是帮你完成网络的整体建设和规划,以及一些后期的维护。具体的网站更新还是需要公司员工来进行。内容的及时更新和原创性质将直接影响网站的排名和权重,公司应特别注意这方面。有一个好的基础对于网站接下来的推广也很重要。
第三个原则是更实用。销售网站的实用性高于一般的网站。不仅要在页面中添加搜索选项,还必须更直观地推出公司的产品。采购渠道和客服咨询要简洁明了,让网友第一时间找到想知道的,提高网站的实用性也是网站建设中需要高度重视的一点@> 。
如果需要在线支付,最好让网站施工公司帮忙做页面设计,因为支付过程比较复杂,所以一定要请专业人士使用。公司的网站不仅体现了一个公司的整体形象,也是一个很好的宣传方式,所以在搭建的时候一定不能马虎,一定要努力做到最好。
网站内容设计基本原则(Amazon购物列表页引申的讨论(图)导航(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-12-20 06:04
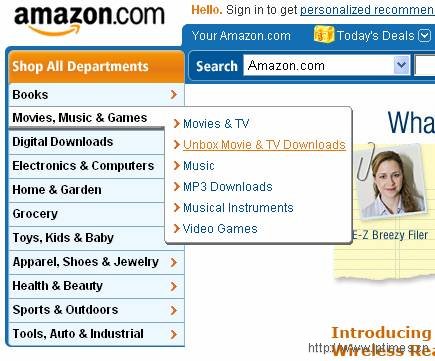
亚马逊可以说是网络产品导航的鼻祖。下面我们来看看亚马逊导航风格的特点。
看看谁最像?
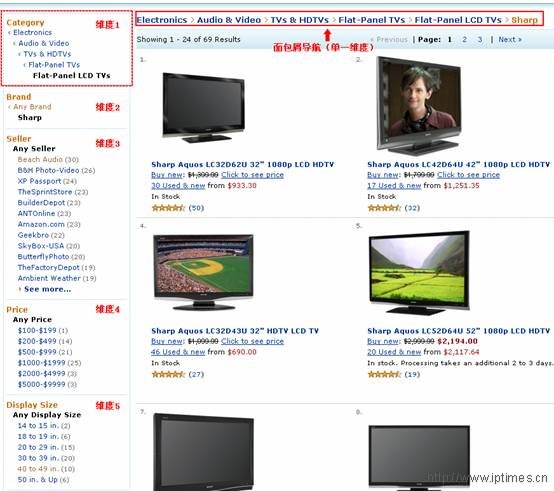
5) 亚马逊购物清单页面
讨论从亚马逊购物清单页面扩展而来:
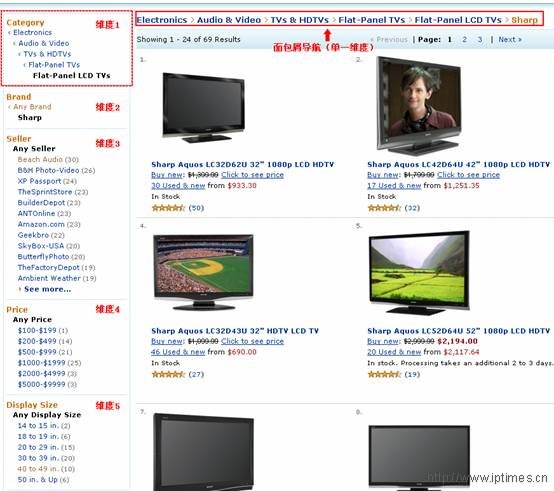
一维和多维导航结构
我们通常认为面包屑导航是一种单维导航结构,如上图红色实线框所示,即是一种线性导航方式。但是,在 Web 应用程序中,有两种类型的“面包屑”导航应用程序:
a) “Tracing the path”是指跟踪用户行为,一种在网站中记录用户活动足迹的“线性导航”,
b) 用于表达内容所有权关系的界面元素,也就是我们经常看到的“主类>一级类>二级类>三级类>……>最终内容页”的层级所有权关系。
页面左侧导航改为提供多维度的导航,这些多维度可以组合成不同层次的面包屑结构
比如我想买一台液晶平板电视,我进来了:
电子产品 ›音频和视频 › 电视和高清电视 ›平板电视› 平板液晶电视
在这个页面上,左侧导航为我提供了品牌、供应商、价格、显示尺寸等多种选择。
我可以先选品牌再选尺码,比如:
也可以先选尺码再选品牌,例如:
因此,该方法为用户提供了多维度的导航。例如,用户可以在电器超市随意选择产品,而不必考虑是否询问导购什么品牌或尺寸的好。这符合用户的心理模型,在设计上值得借鉴。
网站 导航设计中需要注意的问题和基本原则
我们在网站群的日常需求中讨论了导航的交互设计,总结了网站导航设计中需要注意的几个问题和基本原则。
1. 导航栏的位置。主导航栏的位置应该靠近网页的顶部或左侧。如果因为内容过多而需要子导航,则需要用户轻松区分某个主题的主导航栏和子导航栏。
2. 导航的简单性。导航的使用一定要尽量简单,避免使用下拉或弹出菜单导航,如果不能使用,那么菜单层级不要超过两级。
3. 面包屑导航。用户应该知道自己当前正在浏览的网页是什么,以及与当前浏览的网页相关的网页有哪些,比如在辅助导航“首页>新闻频道>新闻全名”中对网页位置的文字说明,并且同时配合导航的颜色突出显示,可以达到视觉指示的效果。
4. 导航内容明显不同。导航类别或主题类别必须明确,不要混淆用户,如果有需要突出主网页的区域,则应与一般网页在视觉上有所不同。
5. 导航和排序的区别。导航和排序容易混淆,需要注意(看图指出问题)
这里的选项卡是用于导航还是排序?
在 Google 阅读器上处理
6. 准确的导航文字描述。用户在点击导航链接之前对自己要查找的内容有一个大致的了解,链接上的文字必须准确描述链接到达的网页内容。 查看全部
网站内容设计基本原则(Amazon购物列表页引申的讨论(图)导航(组图))
亚马逊可以说是网络产品导航的鼻祖。下面我们来看看亚马逊导航风格的特点。

看看谁最像?

5) 亚马逊购物清单页面

讨论从亚马逊购物清单页面扩展而来:
一维和多维导航结构
我们通常认为面包屑导航是一种单维导航结构,如上图红色实线框所示,即是一种线性导航方式。但是,在 Web 应用程序中,有两种类型的“面包屑”导航应用程序:
a) “Tracing the path”是指跟踪用户行为,一种在网站中记录用户活动足迹的“线性导航”,
b) 用于表达内容所有权关系的界面元素,也就是我们经常看到的“主类>一级类>二级类>三级类>……>最终内容页”的层级所有权关系。
页面左侧导航改为提供多维度的导航,这些多维度可以组合成不同层次的面包屑结构
比如我想买一台液晶平板电视,我进来了:
电子产品 ›音频和视频 › 电视和高清电视 ›平板电视› 平板液晶电视
在这个页面上,左侧导航为我提供了品牌、供应商、价格、显示尺寸等多种选择。
我可以先选品牌再选尺码,比如:

也可以先选尺码再选品牌,例如:

因此,该方法为用户提供了多维度的导航。例如,用户可以在电器超市随意选择产品,而不必考虑是否询问导购什么品牌或尺寸的好。这符合用户的心理模型,在设计上值得借鉴。
网站 导航设计中需要注意的问题和基本原则
我们在网站群的日常需求中讨论了导航的交互设计,总结了网站导航设计中需要注意的几个问题和基本原则。
1. 导航栏的位置。主导航栏的位置应该靠近网页的顶部或左侧。如果因为内容过多而需要子导航,则需要用户轻松区分某个主题的主导航栏和子导航栏。
2. 导航的简单性。导航的使用一定要尽量简单,避免使用下拉或弹出菜单导航,如果不能使用,那么菜单层级不要超过两级。
3. 面包屑导航。用户应该知道自己当前正在浏览的网页是什么,以及与当前浏览的网页相关的网页有哪些,比如在辅助导航“首页>新闻频道>新闻全名”中对网页位置的文字说明,并且同时配合导航的颜色突出显示,可以达到视觉指示的效果。
4. 导航内容明显不同。导航类别或主题类别必须明确,不要混淆用户,如果有需要突出主网页的区域,则应与一般网页在视觉上有所不同。
5. 导航和排序的区别。导航和排序容易混淆,需要注意(看图指出问题)

这里的选项卡是用于导航还是排序?

在 Google 阅读器上处理
6. 准确的导航文字描述。用户在点击导航链接之前对自己要查找的内容有一个大致的了解,链接上的文字必须准确描述链接到达的网页内容。
网站内容设计基本原则(如何创建网站?网站建设必不可少步骤和技巧分享!(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-12-19 05:02
如何创建网站?网站建设包括域名注册查询、网站策划、网页设计、网站功能、网站优化技术、网站内容整理、网站推广、网站评价、网站运营、网站整体优化、网站改版等。创建网站不是一件简单的事情,需要完成由 网站 规划师、美术设计师和网络程序员编写。下面小编将详细介绍网站构建的基本步骤和技巧。
一、创建网站的个人资料
网站构建是指使用标记语言,通过一系列的设计、建模、执行过程,以电子形式通过互联网传输信息,最终以图形用户界面(GUI[2])的形式用户查看。简单的说,网页设计的目的就是生产网站。网站页面可以使用超文档标记语言、可扩展超文本标记语言等标记语言,将文本、图片(GIF、JPEG、PNG)、表格等简单信息放置在页面上。而更复杂的信息如矢量图、动画、视频、音频等多媒体文件需要插件程序才能运行,同样的,也需要移植到网站中。
网站建筑是一个广义的术语,涵盖了生产和维护中使用的许多不同的技能和学科网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。易雅网很多人往往被分成几个工作组,负责网站不同方面的设计。网页设计是设计过程的前端(客户端)。通常用来描述的网站并不是一个简单的页面。一个网站收录了很多工作,包括域名注册设计的渲染。布局页面、编写代码等任务。
二、创建步骤网站
1、申请域名
网站 构建过程
2、申请空间
3、定位网站
4、网站功能需求分析(网站规划)
5、网站风格设计
6、网站代码制作
7、测试网站
8、FTP上传网站
9、完整信息
10、网站 推广维护
有针对性
在设计网站之前,必须告诉网站目标人群、地区、国家等;提供网站策划书,让CDC图书馆为这种人群浏览而设计,习惯定制你的网页。
网站 施工前准备非常重要。确定你网站建设的目的,以及以后维护网站,让你的网站发挥作用,是很重要的。
渠道
网站频道是网站的大框架,主要部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等,这是一个标准的企业网站 内容。如果您有特定的框架,请一一列出,以便我们轻松设计。
预算
如果您对自己的网页不清楚,也没有经验,没关系,您最好将您的最大预算告诉建站者,他们会全程为您提供服务。你一定要清楚你的网站的目的,是广告的形式,还是老客户的观察?它是功能性的还是显示性的?风格定位要准确,实用网站 在美术设计中,可能不适合大图。具有强大的数据功能,如搜索、会员注册等。一般大型企业网、购物网、大型门户、交友网都有功能,如果是展示型的话,这种网站可能大多追求视觉美,对功能性要求不高。说到艺术,设计必须有很强的视觉感。这类网站一般属于:美容行业、女性用品、服装等。
三、为网站制定合规标准
Compliant 是一个经常用来描述网站 和用户代理(通常是网络浏览器)相对符合网络标准的术语,是万维网联盟(W3C)推荐的,也可以用来强调不使用专有方法或使用这些浏览器来确保互操作性。该术语也被用作“Internet Explorer 以外的浏览器”的代号。虽然当时还没有完美的浏览器可以无缝地遵守安全标准,但几大网络浏览器(如 Mozilla 的 Firefox 和谷歌浏览器)在过去几年,这将确保未来更好的互操作性。
四、建站流程
1、设定目标
网站 网站建设过程以网站 的目标开始。这个目标并不简单,比如:我想成为一个美丽的网站,或者我想成为一个强大的网站。你要问问自己,我为什么要这样做网站?那你想吸引谁来参观这个网站?不要指望网站每个人都会喜欢它,你的网站描述得越详细,你的网站就越有可能成功!
例如,大部分网站的目标可能是吸引潜在客户,然后购买公司的产品或服务。我们应该更详细地描述这个目标。比如一个IT培训机构,它的主要培训项目是IT职业培训,那么它的网站目标可以是这样的:吸引18-26岁,没有工作或者对工作不满意,比如电脑年轻人,通过网站了解IT职业,然后选择培训科目。
2、 整理内容
这个网站的目标一旦设定好,接下来就是它要执行的任务。为了完成这些任务,下一步就是整理网站的内容。包括文章,图片,视频,然后我们设置网站的结构,比如我要把网站的内容分成多少个单元,什么是在每个单元下分类,最后你要考虑网站的功能,你的网站是否需要留言功能,论坛等,然后就可以开始制定网站的建设方案了基于这些需求。
五、网页格式
静态页面
大多数静态网页是单个超文档标记语言文件。网站 构建倾向于将动态网页静态化,然后提交给百度、谷歌等搜索引擎进行优化,即网站优化俗称“伪静态”。设计搭建网站的步骤,搭建一个网站是与世界分享你的想法和想法的绝佳方式,并全力以赴阅读!
动态网页
动态网页的内容随着用户的输入和交互而变化,或者随着用户、时间、数据修改等而变化。动态代码的一个网站指的是它的构造或者它是如何构造的等等特指用于创建单个网页的代码。动态网页是动态生成的代码、程序或例程的片段。动态生成的网页会记住数据库中的各种信息并将它们放在一起,以预定义的格式呈现它们,为读者提供一致的页面。在读取cookie 中识别用户之前的历史记录、会话变量、服务器端变量等方法,包括与用户的交互,或通过直接交互(表单元素等)。一个站点可以显示用户之间的对话
六、网页布局
网页的布局大致可以分为“国”型、角型、“T”型、“L”型、集成框架型、Flash型、变化型,这里就不一一讨论了。 . 其实我们在设计的时候,并没有考虑太多的形式。最重要的是把握客户的需求,把握网站的定位,做出合理的框架布局。
三栏网页设计布局
1、 分辨率
网页的整体宽度可以分为三种设置:百分比、像素、像素+百分比。通常在网站的构建中,像素形式是最常用的,行业网站也没有列出。在设计网页时,我们必须考虑分辨率。常用的分辨率有1024*768和800*600。网上经常使用778像素的宽度,分辨率往往在800以下,让整个网页非常压抑和气密。其实这个宽度是指800*600分辨率下网页最宽的宽度。它并不代表最好的愿景。试试760~770像素,不管是1024还是800的分辨率都能达到更好的视觉效果。
2、合理的广告
一些网站广告(弹窗广告、浮动广告、大广告、横幅广告、横幅广告等...)让人觉得很麻烦,根本不想看,有时甚至你网站不上了。结果,网站受到了严重的影响,广告没有达到广告的目的。这些问题都是我们在设计网站之前需要考虑和规划的事情之一。
有两种类型的浮动广告。第一个是可以在网页两侧的空白处上下浮动的广告,第二个是在全屏周围随机移动的广告。建议在可以使用第一种类型的情况下,尽量使用第一种类型。当第二种不可避免时,尽量控制最多一种。如果数量过大,会直接影响用户的心理,阻碍用户浏览信息,适得其反。首页广告不宜过多,适度。比如注册页面或者某个购买步骤最好不要有太多其他不相关的内容来分散用户的注意力,避免客户流失……
3、 合理利用空间
许多网页都有一个特点。一言以蔽之,就是“堵”。它将文字、图片、动画等各种信息不加考虑地挤到页面上。标准化会给浏览带来很多不便。主要原因是页面没有区分主次,来宾铺天盖地。否则就没有重点,也没有很好的分类。整个人就像一个大杂烩。很难找到你需要的东西。其他的都是空白,失去平衡,也可以用“散”来形容。
4、文字布局
在网页设计中,字体的处理与其他设计元素(如颜色、布局和图形)的处理相同。
4.1文字图形
图文是用图片的形式来表达文字。这种形式在页面的子栏目中最常用,因为它是突出的,在美化页面的同时,使页面更加人性化,增强视觉效果。这是言语所不能及的。网站 通用性的缺点是缺乏可扩展性。
4.2 强调文字
网络流量
如果个别文字是页面的重点,可以通过加粗、下划线、增大字号、添加指示性符号、倾斜字体、改变字体颜色等方式,有意识地加强文字的视觉效果,使其出现在页面上。页面整体看起来出众,抢眼。这些方法实际上使用了对比定律。如果更新频率低,也可以使用文本图形。
它由三部分组成:域名(域名俗称URL)、网站源程序和网站空间。域名(俗称URL);网站空间由专用独立服务器或租用虚拟主机承担;网站源码放在网站空间,分别表示为网站前台和网站后台。
七、创建网站的配色方案
1、使用颜色。这里是先选择一种颜色,然后调整透明度或饱和度(通俗地说,就是使颜色变亮或变暗)产生一种新的颜色供网页使用。这个页面看起来颜色统一,有层次感。
2、 使用了两种颜色。首先选择一种颜色,然后选择它的对比色(在 Photoshop 中按 ctrl+shift+I),然后进行细微的调整。整个页面色彩丰富,但并不花哨。
3、使用颜色系统。简单的说,就是使用一种感官色彩,比如淡蓝、淡黄、淡绿;或大地黄、大地灰、大地蓝。即在同一个色系中使用不同的颜色来增加网页的颜色,不加花,色调统一。这种配色方法在网站设计种类中最常用。
4、灰色在网页设计中也被称为“万能色”。它的特点是可以搭配任何颜色,你可以用它来防止网页变灰。
在网页的配色上,尽量控制在三种颜色以内,避免网页出现花色、乱七八糟、没有主色的现象。背景与上一段文字的对比度要尽量大(千万不要用复杂的图案作为背景),以突出正文的主要内容。网站 生产所从事的工作类型和就业性质。Web 开发人员可以找到所有类型的公司,包括大型企业和政府部门、中小企业,或单独作为自由职业者工作。一些 Web 开发人员以永久全职员工的身份为组织工作,而其他人则可能担任独立的咨询公司、职业介绍所或承包商。现代 Web 应用程序通常由三层或更多层组成,
八、创建网站角色
企业形象提升
互联网作为唯一的 24/7 媒体平台,是传统媒体无法企及的。作为一家公司,在互联网上建立自己的网站,最明显的就是向世界展示你的企业风采,让更多的人了解你的公司,让公司有一定的知名度。
网络化管理
在一个比较大的企业中,信息流、物流、资金流的管理应该有一个比较规范、科学的流程。网络的出现恰恰满足了这种业务管理自动化的需求。在这里,网络正在提高效率,诸如内部新闻发布、订单管理、客户管理、采购管理、员工管理等许多复杂的工作都可以在互联网和局域网上轻松完成。
(1)扩大资本规模;
(2)优化企业财务结构;
(3)资产重组;
(4)调整产品结构,促进产业升级
(5)品牌保护;
(6) 推广(主要角色);
(7)为企业节省网络营销成本。
发展电子商务
直接利用互联网发展电子商务是企业上网的理想目标,这对于一些大公司来说已经成为现实。他们尝到了电子商务的巨大好处:内部信息和数据的即时沟通,人员往来日益密切,业务发展效率更快,国际化内容增加,以及大量门店和分支机构减少带来的资金节约。等等。
中国上市公司网站遴选研究中心在体验式采访中发现,涉足电子商务的上市公司有400或500家,90多个电子商务应用和功能在公司官方网站 家人。
随着上市公司网站电子商务功能的不断完善和完善,其网站的页面设计、栏目设置和功能也得到了很大的提升。金融、银行、保险、航空、商贸、家电等行业上市公司网站在电子商务方面的应用比较成熟,而纺织、医药、房地产、化工、钢铁等行业已经通过官方网站应用电子商务的上市公司越来越多。上市公司注重电商应用,以及受众和实用性。网站的整体设计水平比较高,页面也比较漂亮。
九、创建网站提示
1、网站 主题策划
主题不能太分散。网站 的主题越集中,网站 的站长一般会在这方面投入更多的精力,所以提供的信息质量会更高。
2、丰富的网站内容
两者相得益彰,内容丰富的通常会受到访问者的欢迎。但这里的丰富不是指内容的复杂程度,而是指内容的深度。搜索引擎在对网站进行排名时,不仅要看网页的信息相关性,还要考虑网站的声望,比如有多少外链,点击率有多高网页的速度是,等等。因此,内容丰富的网站肯定会排在内容贫乏的网站之前。因为不同的搜索引擎对网页的支持存在差异,所以在设计网页时不要只注重美观。许多常用设计的网页经常使用的元素在到达搜索引擎时可能会导致问题。
3、帧结构
一些搜索引擎(如FAST)不支持框架结构,它们的“蜘蛛”程序无法读取此类网页。Image Maps,除了AltaVista和Google明确支持图片块链接外,其他引擎不支持。当“蜘蛛”程序遇到这种结构时,往往会感到不知所措。所以尽量不要设置ImageMap链接。
4、特效链接
许多 网站 为导航链接添加了特殊效果。例如,单击某个项目将展开较低级别的链接。这些效果一般都是用Java来实现的,视觉上很新颖,但在“蜘蛛”程序眼中,就没有那么吸引人了。相反,它无法解释此类链接。为了让搜索引擎能够顺利检索到网页,建议牺牲一些花哨的东西。
5、闪存
FLASH制作的网页视觉效果虽然不错,但搜索引擎对它并不太感冒。案例表明,这类网站很难被百度搜索引擎收录。一个明智的做法是提供FLASH和非FLASH网页两种选择,增加网页的欣赏度,照顾搜索引擎的情绪。
6、动态页面
任何带有“?”的网页 地址中的“&”符号(和其他类似符号)将阻止“蜘蛛”程序从门口进入。这些网页通常由CGI、PHP、ASP、JSP等程序生成,技术先进,但不适合搜索引擎的“蜘蛛”程序。
7、代码质量
创建 网站 时,遵循标准是一个很好的做法。这通常通过描述指定元素的作用来完成。不合规的网站 不能使用或容易出错,该标准可能涉及正确页面布局的可读性,并确保适当关闭编码元素。这包括代码中的错误、更好的代码布局以及正确识别您的 ID 和类。
8、新标准
W3C 发布了新的 HTML 标准(HTML5) 和 CSS(CSS3)),以及新的 JavaAPI,每个新的但个人的标准,但是,从长远来看 HTML5 只用于指的是新版本的 HTML(标准通用标记语言下的应用程序)和一些 Java API,它已经变得很普遍,用来指整套新标准(HTML5、CSS3 和 Java)。
十、为网站创建提案
网站的成功与网站建站前的规划有着极其重要的关系。在建立网站之前,要明确建立网站的目的,确定网站的功能,网站的规模、投资成本和必要的市场分析进行。只有详细规划,才能避免网站建设中的诸多问题,让网站建设顺利进行。
网站 建设规划应尽可能涵盖网站规划的方方面面。网站策划书的写作要科学、严肃、实事求是。
预防措施
你的目标是创造什么类型的网站,你可能是为了好玩,可能是为了盈利,或者两者的某种结合。了解您的期望可以更合理地设计您的 网站,并跟踪和有意义的结果。
十个一、打造网站的品控
网站 搭建过程无非就是首页设计、内页设计、前后端编码、网站 测试验收确认。因此,在每一个“关键”环节设立监测点,严格遵守建站工程质量计划的要求,是为了避免网站建设工程出现失误,造成不可挽回的损失或需要重启。重要手段。
十大二、创建网站刀具技术
Web 设计人员使用各种不同工具的一部分。在这些工具的生产过程中,随着时间的推移,它们都涉及到更新新的标准和软件,但它们背后的原理仍然是一样的。Web 图形设计人员使用矢量和光栅图形包以 Web 格式创建图像或设计原型。可以通过手工编码生成的所见即所得编辑软件,用于创建网站的技术包括标准化标记。还有绕过客户端浏览器版本的专有软件插件。这些通常是所见即所得,但选择使用软件的脚本语言。搜索引擎优化工具可用于检查搜索引擎中的排名并提出改进建议。
创建网站的十大三、设计原则
1、简单易用,功能实现强大:网站访问的目的无非是:增加网站的知名度,增强网页的吸引力;实现从潜在客户到实际客户的转变;实现从普通客户到忠实客户等。为用户提供人性化的多功能界面,为客户提供便利是非常重要的。
2、 一定要有丰富的网站 内容:网站 和一份报纸一样,它的内容很重要,没有人愿意把同一份报纸读两遍。所以网站的吸引力直接来自于网站的内容,直接影响到网站的质量。
3、 必须保护客户的个人信息:随着互联网的发展,个性化服务越来越贴心。在这样一个发达的世界里,我们如何赢得客户的尊重和信任是非常重要的。比如很多网站要求用户先注册会员,网站采集用户信息,要求用户填写个人信息。这些的真正目的是什么?
4、 打开页面的速度要快:如果不能保证每个页面的下载速度,至少要尽快打开首页。因此,保持网页简洁非常重要,尽量将最重要的内容放在首页,避免使用大量图片。页面下载速度是网站留住访问者的关键因素。普通人的耐心是有限的。如果一个网页无法在 10-25 秒内打开,人们将很难等待。在国外,使用文字来降低网页的视觉效果已经很流行了,看起来有点沉闷,说明网友上网的时候大部分时间都是为了阅读文字信息。
5、网站 优秀品质:我们平时上网时,经常会看到“此页面已被删除或无法显示”、“找不到文件”等错误链接,让我们感到上网时很烦躁,甚至让人觉得不舒服。实在难以忍受,这会严重影响用户对网站的信心。如果我们的网站能够提供周到的服务,多为客户考虑,多站在客户的角度分析问题,并尽力去实现,就会增强客户对网站和公司的信任。返回搜狐查看更多 查看全部
网站内容设计基本原则(如何创建网站?网站建设必不可少步骤和技巧分享!(一))
如何创建网站?网站建设包括域名注册查询、网站策划、网页设计、网站功能、网站优化技术、网站内容整理、网站推广、网站评价、网站运营、网站整体优化、网站改版等。创建网站不是一件简单的事情,需要完成由 网站 规划师、美术设计师和网络程序员编写。下面小编将详细介绍网站构建的基本步骤和技巧。

一、创建网站的个人资料
网站构建是指使用标记语言,通过一系列的设计、建模、执行过程,以电子形式通过互联网传输信息,最终以图形用户界面(GUI[2])的形式用户查看。简单的说,网页设计的目的就是生产网站。网站页面可以使用超文档标记语言、可扩展超文本标记语言等标记语言,将文本、图片(GIF、JPEG、PNG)、表格等简单信息放置在页面上。而更复杂的信息如矢量图、动画、视频、音频等多媒体文件需要插件程序才能运行,同样的,也需要移植到网站中。
网站建筑是一个广义的术语,涵盖了生产和维护中使用的许多不同的技能和学科网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。易雅网很多人往往被分成几个工作组,负责网站不同方面的设计。网页设计是设计过程的前端(客户端)。通常用来描述的网站并不是一个简单的页面。一个网站收录了很多工作,包括域名注册设计的渲染。布局页面、编写代码等任务。
二、创建步骤网站
1、申请域名
网站 构建过程
2、申请空间
3、定位网站
4、网站功能需求分析(网站规划)
5、网站风格设计
6、网站代码制作
7、测试网站
8、FTP上传网站
9、完整信息
10、网站 推广维护
有针对性
在设计网站之前,必须告诉网站目标人群、地区、国家等;提供网站策划书,让CDC图书馆为这种人群浏览而设计,习惯定制你的网页。
网站 施工前准备非常重要。确定你网站建设的目的,以及以后维护网站,让你的网站发挥作用,是很重要的。
渠道
网站频道是网站的大框架,主要部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等,这是一个标准的企业网站 内容。如果您有特定的框架,请一一列出,以便我们轻松设计。
预算
如果您对自己的网页不清楚,也没有经验,没关系,您最好将您的最大预算告诉建站者,他们会全程为您提供服务。你一定要清楚你的网站的目的,是广告的形式,还是老客户的观察?它是功能性的还是显示性的?风格定位要准确,实用网站 在美术设计中,可能不适合大图。具有强大的数据功能,如搜索、会员注册等。一般大型企业网、购物网、大型门户、交友网都有功能,如果是展示型的话,这种网站可能大多追求视觉美,对功能性要求不高。说到艺术,设计必须有很强的视觉感。这类网站一般属于:美容行业、女性用品、服装等。
三、为网站制定合规标准
Compliant 是一个经常用来描述网站 和用户代理(通常是网络浏览器)相对符合网络标准的术语,是万维网联盟(W3C)推荐的,也可以用来强调不使用专有方法或使用这些浏览器来确保互操作性。该术语也被用作“Internet Explorer 以外的浏览器”的代号。虽然当时还没有完美的浏览器可以无缝地遵守安全标准,但几大网络浏览器(如 Mozilla 的 Firefox 和谷歌浏览器)在过去几年,这将确保未来更好的互操作性。
四、建站流程
1、设定目标
网站 网站建设过程以网站 的目标开始。这个目标并不简单,比如:我想成为一个美丽的网站,或者我想成为一个强大的网站。你要问问自己,我为什么要这样做网站?那你想吸引谁来参观这个网站?不要指望网站每个人都会喜欢它,你的网站描述得越详细,你的网站就越有可能成功!
例如,大部分网站的目标可能是吸引潜在客户,然后购买公司的产品或服务。我们应该更详细地描述这个目标。比如一个IT培训机构,它的主要培训项目是IT职业培训,那么它的网站目标可以是这样的:吸引18-26岁,没有工作或者对工作不满意,比如电脑年轻人,通过网站了解IT职业,然后选择培训科目。
2、 整理内容
这个网站的目标一旦设定好,接下来就是它要执行的任务。为了完成这些任务,下一步就是整理网站的内容。包括文章,图片,视频,然后我们设置网站的结构,比如我要把网站的内容分成多少个单元,什么是在每个单元下分类,最后你要考虑网站的功能,你的网站是否需要留言功能,论坛等,然后就可以开始制定网站的建设方案了基于这些需求。
五、网页格式
静态页面
大多数静态网页是单个超文档标记语言文件。网站 构建倾向于将动态网页静态化,然后提交给百度、谷歌等搜索引擎进行优化,即网站优化俗称“伪静态”。设计搭建网站的步骤,搭建一个网站是与世界分享你的想法和想法的绝佳方式,并全力以赴阅读!
动态网页
动态网页的内容随着用户的输入和交互而变化,或者随着用户、时间、数据修改等而变化。动态代码的一个网站指的是它的构造或者它是如何构造的等等特指用于创建单个网页的代码。动态网页是动态生成的代码、程序或例程的片段。动态生成的网页会记住数据库中的各种信息并将它们放在一起,以预定义的格式呈现它们,为读者提供一致的页面。在读取cookie 中识别用户之前的历史记录、会话变量、服务器端变量等方法,包括与用户的交互,或通过直接交互(表单元素等)。一个站点可以显示用户之间的对话
六、网页布局
网页的布局大致可以分为“国”型、角型、“T”型、“L”型、集成框架型、Flash型、变化型,这里就不一一讨论了。 . 其实我们在设计的时候,并没有考虑太多的形式。最重要的是把握客户的需求,把握网站的定位,做出合理的框架布局。
三栏网页设计布局
1、 分辨率
网页的整体宽度可以分为三种设置:百分比、像素、像素+百分比。通常在网站的构建中,像素形式是最常用的,行业网站也没有列出。在设计网页时,我们必须考虑分辨率。常用的分辨率有1024*768和800*600。网上经常使用778像素的宽度,分辨率往往在800以下,让整个网页非常压抑和气密。其实这个宽度是指800*600分辨率下网页最宽的宽度。它并不代表最好的愿景。试试760~770像素,不管是1024还是800的分辨率都能达到更好的视觉效果。
2、合理的广告
一些网站广告(弹窗广告、浮动广告、大广告、横幅广告、横幅广告等...)让人觉得很麻烦,根本不想看,有时甚至你网站不上了。结果,网站受到了严重的影响,广告没有达到广告的目的。这些问题都是我们在设计网站之前需要考虑和规划的事情之一。
有两种类型的浮动广告。第一个是可以在网页两侧的空白处上下浮动的广告,第二个是在全屏周围随机移动的广告。建议在可以使用第一种类型的情况下,尽量使用第一种类型。当第二种不可避免时,尽量控制最多一种。如果数量过大,会直接影响用户的心理,阻碍用户浏览信息,适得其反。首页广告不宜过多,适度。比如注册页面或者某个购买步骤最好不要有太多其他不相关的内容来分散用户的注意力,避免客户流失……
3、 合理利用空间
许多网页都有一个特点。一言以蔽之,就是“堵”。它将文字、图片、动画等各种信息不加考虑地挤到页面上。标准化会给浏览带来很多不便。主要原因是页面没有区分主次,来宾铺天盖地。否则就没有重点,也没有很好的分类。整个人就像一个大杂烩。很难找到你需要的东西。其他的都是空白,失去平衡,也可以用“散”来形容。
4、文字布局
在网页设计中,字体的处理与其他设计元素(如颜色、布局和图形)的处理相同。
4.1文字图形
图文是用图片的形式来表达文字。这种形式在页面的子栏目中最常用,因为它是突出的,在美化页面的同时,使页面更加人性化,增强视觉效果。这是言语所不能及的。网站 通用性的缺点是缺乏可扩展性。
4.2 强调文字
网络流量
如果个别文字是页面的重点,可以通过加粗、下划线、增大字号、添加指示性符号、倾斜字体、改变字体颜色等方式,有意识地加强文字的视觉效果,使其出现在页面上。页面整体看起来出众,抢眼。这些方法实际上使用了对比定律。如果更新频率低,也可以使用文本图形。
它由三部分组成:域名(域名俗称URL)、网站源程序和网站空间。域名(俗称URL);网站空间由专用独立服务器或租用虚拟主机承担;网站源码放在网站空间,分别表示为网站前台和网站后台。
七、创建网站的配色方案
1、使用颜色。这里是先选择一种颜色,然后调整透明度或饱和度(通俗地说,就是使颜色变亮或变暗)产生一种新的颜色供网页使用。这个页面看起来颜色统一,有层次感。
2、 使用了两种颜色。首先选择一种颜色,然后选择它的对比色(在 Photoshop 中按 ctrl+shift+I),然后进行细微的调整。整个页面色彩丰富,但并不花哨。
3、使用颜色系统。简单的说,就是使用一种感官色彩,比如淡蓝、淡黄、淡绿;或大地黄、大地灰、大地蓝。即在同一个色系中使用不同的颜色来增加网页的颜色,不加花,色调统一。这种配色方法在网站设计种类中最常用。
4、灰色在网页设计中也被称为“万能色”。它的特点是可以搭配任何颜色,你可以用它来防止网页变灰。
在网页的配色上,尽量控制在三种颜色以内,避免网页出现花色、乱七八糟、没有主色的现象。背景与上一段文字的对比度要尽量大(千万不要用复杂的图案作为背景),以突出正文的主要内容。网站 生产所从事的工作类型和就业性质。Web 开发人员可以找到所有类型的公司,包括大型企业和政府部门、中小企业,或单独作为自由职业者工作。一些 Web 开发人员以永久全职员工的身份为组织工作,而其他人则可能担任独立的咨询公司、职业介绍所或承包商。现代 Web 应用程序通常由三层或更多层组成,
八、创建网站角色
企业形象提升
互联网作为唯一的 24/7 媒体平台,是传统媒体无法企及的。作为一家公司,在互联网上建立自己的网站,最明显的就是向世界展示你的企业风采,让更多的人了解你的公司,让公司有一定的知名度。
网络化管理
在一个比较大的企业中,信息流、物流、资金流的管理应该有一个比较规范、科学的流程。网络的出现恰恰满足了这种业务管理自动化的需求。在这里,网络正在提高效率,诸如内部新闻发布、订单管理、客户管理、采购管理、员工管理等许多复杂的工作都可以在互联网和局域网上轻松完成。
(1)扩大资本规模;
(2)优化企业财务结构;
(3)资产重组;
(4)调整产品结构,促进产业升级
(5)品牌保护;
(6) 推广(主要角色);
(7)为企业节省网络营销成本。
发展电子商务
直接利用互联网发展电子商务是企业上网的理想目标,这对于一些大公司来说已经成为现实。他们尝到了电子商务的巨大好处:内部信息和数据的即时沟通,人员往来日益密切,业务发展效率更快,国际化内容增加,以及大量门店和分支机构减少带来的资金节约。等等。
中国上市公司网站遴选研究中心在体验式采访中发现,涉足电子商务的上市公司有400或500家,90多个电子商务应用和功能在公司官方网站 家人。
随着上市公司网站电子商务功能的不断完善和完善,其网站的页面设计、栏目设置和功能也得到了很大的提升。金融、银行、保险、航空、商贸、家电等行业上市公司网站在电子商务方面的应用比较成熟,而纺织、医药、房地产、化工、钢铁等行业已经通过官方网站应用电子商务的上市公司越来越多。上市公司注重电商应用,以及受众和实用性。网站的整体设计水平比较高,页面也比较漂亮。
九、创建网站提示
1、网站 主题策划
主题不能太分散。网站 的主题越集中,网站 的站长一般会在这方面投入更多的精力,所以提供的信息质量会更高。
2、丰富的网站内容
两者相得益彰,内容丰富的通常会受到访问者的欢迎。但这里的丰富不是指内容的复杂程度,而是指内容的深度。搜索引擎在对网站进行排名时,不仅要看网页的信息相关性,还要考虑网站的声望,比如有多少外链,点击率有多高网页的速度是,等等。因此,内容丰富的网站肯定会排在内容贫乏的网站之前。因为不同的搜索引擎对网页的支持存在差异,所以在设计网页时不要只注重美观。许多常用设计的网页经常使用的元素在到达搜索引擎时可能会导致问题。
3、帧结构
一些搜索引擎(如FAST)不支持框架结构,它们的“蜘蛛”程序无法读取此类网页。Image Maps,除了AltaVista和Google明确支持图片块链接外,其他引擎不支持。当“蜘蛛”程序遇到这种结构时,往往会感到不知所措。所以尽量不要设置ImageMap链接。
4、特效链接
许多 网站 为导航链接添加了特殊效果。例如,单击某个项目将展开较低级别的链接。这些效果一般都是用Java来实现的,视觉上很新颖,但在“蜘蛛”程序眼中,就没有那么吸引人了。相反,它无法解释此类链接。为了让搜索引擎能够顺利检索到网页,建议牺牲一些花哨的东西。
5、闪存
FLASH制作的网页视觉效果虽然不错,但搜索引擎对它并不太感冒。案例表明,这类网站很难被百度搜索引擎收录。一个明智的做法是提供FLASH和非FLASH网页两种选择,增加网页的欣赏度,照顾搜索引擎的情绪。
6、动态页面
任何带有“?”的网页 地址中的“&”符号(和其他类似符号)将阻止“蜘蛛”程序从门口进入。这些网页通常由CGI、PHP、ASP、JSP等程序生成,技术先进,但不适合搜索引擎的“蜘蛛”程序。
7、代码质量
创建 网站 时,遵循标准是一个很好的做法。这通常通过描述指定元素的作用来完成。不合规的网站 不能使用或容易出错,该标准可能涉及正确页面布局的可读性,并确保适当关闭编码元素。这包括代码中的错误、更好的代码布局以及正确识别您的 ID 和类。
8、新标准
W3C 发布了新的 HTML 标准(HTML5) 和 CSS(CSS3)),以及新的 JavaAPI,每个新的但个人的标准,但是,从长远来看 HTML5 只用于指的是新版本的 HTML(标准通用标记语言下的应用程序)和一些 Java API,它已经变得很普遍,用来指整套新标准(HTML5、CSS3 和 Java)。
十、为网站创建提案
网站的成功与网站建站前的规划有着极其重要的关系。在建立网站之前,要明确建立网站的目的,确定网站的功能,网站的规模、投资成本和必要的市场分析进行。只有详细规划,才能避免网站建设中的诸多问题,让网站建设顺利进行。
网站 建设规划应尽可能涵盖网站规划的方方面面。网站策划书的写作要科学、严肃、实事求是。
预防措施
你的目标是创造什么类型的网站,你可能是为了好玩,可能是为了盈利,或者两者的某种结合。了解您的期望可以更合理地设计您的 网站,并跟踪和有意义的结果。
十个一、打造网站的品控
网站 搭建过程无非就是首页设计、内页设计、前后端编码、网站 测试验收确认。因此,在每一个“关键”环节设立监测点,严格遵守建站工程质量计划的要求,是为了避免网站建设工程出现失误,造成不可挽回的损失或需要重启。重要手段。
十大二、创建网站刀具技术
Web 设计人员使用各种不同工具的一部分。在这些工具的生产过程中,随着时间的推移,它们都涉及到更新新的标准和软件,但它们背后的原理仍然是一样的。Web 图形设计人员使用矢量和光栅图形包以 Web 格式创建图像或设计原型。可以通过手工编码生成的所见即所得编辑软件,用于创建网站的技术包括标准化标记。还有绕过客户端浏览器版本的专有软件插件。这些通常是所见即所得,但选择使用软件的脚本语言。搜索引擎优化工具可用于检查搜索引擎中的排名并提出改进建议。
创建网站的十大三、设计原则
1、简单易用,功能实现强大:网站访问的目的无非是:增加网站的知名度,增强网页的吸引力;实现从潜在客户到实际客户的转变;实现从普通客户到忠实客户等。为用户提供人性化的多功能界面,为客户提供便利是非常重要的。
2、 一定要有丰富的网站 内容:网站 和一份报纸一样,它的内容很重要,没有人愿意把同一份报纸读两遍。所以网站的吸引力直接来自于网站的内容,直接影响到网站的质量。
3、 必须保护客户的个人信息:随着互联网的发展,个性化服务越来越贴心。在这样一个发达的世界里,我们如何赢得客户的尊重和信任是非常重要的。比如很多网站要求用户先注册会员,网站采集用户信息,要求用户填写个人信息。这些的真正目的是什么?
4、 打开页面的速度要快:如果不能保证每个页面的下载速度,至少要尽快打开首页。因此,保持网页简洁非常重要,尽量将最重要的内容放在首页,避免使用大量图片。页面下载速度是网站留住访问者的关键因素。普通人的耐心是有限的。如果一个网页无法在 10-25 秒内打开,人们将很难等待。在国外,使用文字来降低网页的视觉效果已经很流行了,看起来有点沉闷,说明网友上网的时候大部分时间都是为了阅读文字信息。
5、网站 优秀品质:我们平时上网时,经常会看到“此页面已被删除或无法显示”、“找不到文件”等错误链接,让我们感到上网时很烦躁,甚至让人觉得不舒服。实在难以忍受,这会严重影响用户对网站的信心。如果我们的网站能够提供周到的服务,多为客户考虑,多站在客户的角度分析问题,并尽力去实现,就会增强客户对网站和公司的信任。返回搜狐查看更多
网站内容设计基本原则(网站内容设计基本原则:生活+业务+产品,拉大网)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-12-18 15:00
网站内容设计基本原则:生活+业务+产品。首先是基于生活的业务性设计和梳理网站的基本内容,包括页面内容风格、属性设置、页面设计布局等。根据内容设计产品,开发设计出有竞争力的产品,适合业务开发需求,有极高的转化率和粘性;将内容原型完善、进行分析并完善和迭代。
提炼精华,分类收纳网站内容。一共几块内容?有什么内容,
先梳理一下业务模式,拉大网,根据内容分类。比如汽车之家列一个点开列表,为你所提炼的几个业务类别:汽车、二手车、拍卖、二手车置换。在这里要先解决对应内容是怎么突出其重要性的问题,比如你想提炼的业务是汽车,可以突出几个关键词:买车、选车、网上买车等,另外你要为这些业务设定关键指标;比如你要提炼的业务是二手车,可以从产品价格、品质、售后等方面来突出。
你要有针对性的对应提炼,而不能混杂。到这个地步,下一步就是内容梳理,比如:根据关键指标分门别类,内容分类、标签等。不要太着急否则会影响网站输出效果。最后再一个:注意筛选一些无效的内容,学会舍弃。有点小心得,聊聊。
业务需求是什么?内容是什么?核心竞争力是什么?拉大网是什么意思?有没有方向性?利用哪些思路?具体的优化流程是什么? 查看全部
网站内容设计基本原则(网站内容设计基本原则:生活+业务+产品,拉大网)
网站内容设计基本原则:生活+业务+产品。首先是基于生活的业务性设计和梳理网站的基本内容,包括页面内容风格、属性设置、页面设计布局等。根据内容设计产品,开发设计出有竞争力的产品,适合业务开发需求,有极高的转化率和粘性;将内容原型完善、进行分析并完善和迭代。
提炼精华,分类收纳网站内容。一共几块内容?有什么内容,
先梳理一下业务模式,拉大网,根据内容分类。比如汽车之家列一个点开列表,为你所提炼的几个业务类别:汽车、二手车、拍卖、二手车置换。在这里要先解决对应内容是怎么突出其重要性的问题,比如你想提炼的业务是汽车,可以突出几个关键词:买车、选车、网上买车等,另外你要为这些业务设定关键指标;比如你要提炼的业务是二手车,可以从产品价格、品质、售后等方面来突出。
你要有针对性的对应提炼,而不能混杂。到这个地步,下一步就是内容梳理,比如:根据关键指标分门别类,内容分类、标签等。不要太着急否则会影响网站输出效果。最后再一个:注意筛选一些无效的内容,学会舍弃。有点小心得,聊聊。
业务需求是什么?内容是什么?核心竞争力是什么?拉大网是什么意思?有没有方向性?利用哪些思路?具体的优化流程是什么?
网站内容设计基本原则(网页设计的原则有哪些?的设计原则是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-12-17 14:22
在设计网页时,必须兼顾消费者的心理需求和社会需求。只有正确分析了用户的需求,才能设计出满足用户需求的网页。但是在做网页设计的时候,有一些相关的原则是需要遵循的。那么,网页设计的原则是什么?
1、满足用户需求
要想更好的完成网页设计工作,必须提前考虑用户的视觉需求和心理需求。只有满足用户需求的设计才能让用户更感兴趣。
2、明确页面分类
在设计网页时,还需要明确网页的类别。因为不同用户的需求是不同的,无论是企业网站还是个人网站,还是政府网站,设计的时候一定要根据不同的类别设计不同的页面。这种设计风格和主题应该根据网站的实际性质来设计。
3、确定页面主体
在设计网页时,要明确网页的主要内容,有目的地进行设计,这样才能达到更好的设计效果。如果要突出网页的主要内容,应该将网页与公司的产品结合在一起,同时还要考虑公司的性文化产品和行业类别的特点,这种做法可以进行限制和约束网站的设计主题。
4、 兼容浏览器
在设计网页时,必须确保网页兼容不同的操作系统和浏览器。一般来说,网页会在一个操作系统上进行调试。如果是在互联网上,就会出现各种操作系统。而浏览器,因为页面中的很多插件和技术,在不同的浏览器之间不会有同样的效果,有的甚至不兼容,那么这个时候就要提前考虑网页的兼容性了。
总之,在设计网站时,一定要对网页的内容和布局进行合理的设计。同时,需要结合主体和产品定位。与公司整体形象一致,网页下载时间不长 如果可以过长,需要保证网页之间的正常运行,保证网页和浏览器的兼容性。 查看全部
网站内容设计基本原则(网页设计的原则有哪些?的设计原则是什么?)
在设计网页时,必须兼顾消费者的心理需求和社会需求。只有正确分析了用户的需求,才能设计出满足用户需求的网页。但是在做网页设计的时候,有一些相关的原则是需要遵循的。那么,网页设计的原则是什么?
1、满足用户需求
要想更好的完成网页设计工作,必须提前考虑用户的视觉需求和心理需求。只有满足用户需求的设计才能让用户更感兴趣。
2、明确页面分类
在设计网页时,还需要明确网页的类别。因为不同用户的需求是不同的,无论是企业网站还是个人网站,还是政府网站,设计的时候一定要根据不同的类别设计不同的页面。这种设计风格和主题应该根据网站的实际性质来设计。
3、确定页面主体
在设计网页时,要明确网页的主要内容,有目的地进行设计,这样才能达到更好的设计效果。如果要突出网页的主要内容,应该将网页与公司的产品结合在一起,同时还要考虑公司的性文化产品和行业类别的特点,这种做法可以进行限制和约束网站的设计主题。
4、 兼容浏览器
在设计网页时,必须确保网页兼容不同的操作系统和浏览器。一般来说,网页会在一个操作系统上进行调试。如果是在互联网上,就会出现各种操作系统。而浏览器,因为页面中的很多插件和技术,在不同的浏览器之间不会有同样的效果,有的甚至不兼容,那么这个时候就要提前考虑网页的兼容性了。
总之,在设计网站时,一定要对网页的内容和布局进行合理的设计。同时,需要结合主体和产品定位。与公司整体形象一致,网页下载时间不长 如果可以过长,需要保证网页之间的正常运行,保证网页和浏览器的兼容性。
网站内容设计基本原则(网页设计风格备受各大品牌欢迎的一个重要原因是什么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-12-17 12:10
网站 主页的重要性不言而喻。80%以上的用户通过首页访问网站,如果一个品牌网站没有优化,这个比例会更大。通常网站的首页总是从搜索引擎进入。
如今,品牌网站设计,使用大图或全屏背景的网页设计,已经成为一种趋势。这样的网页设计风格受到各大品牌青睐的一个重要原因是,这样的网页设计让网页的外观看起来非常简洁大方。而且它也适合移动访问!
三、品牌网站 做好产品信息和产品展示页面的设计
对于大多数品牌网站来说,产品是核心。产品描述包括两个层次,一个是产品列表页面,一个是产品详情页面。对于品牌网站提供的产品,产品列表页面可以一目了然地展示在用户面前,而产品详情页面则是用户有兴趣点击产品时进入的页面在某个产品中。
如何做好产品页面设计,这是一件很抓人的事情,尤其是对于提供上百种产品的品牌来说,如何区分优先级,如何给用户提供便捷的体验,这些都在网站@ >在设计上更周到。
一些官方网站详细的“一锅端”,当网站上线时,所有产品都列出来了。这很容易成为程序化的。最好先推出主打产品,然后每天更新其他产品,这样可以避免同质化,也便于网站优化。
四、品牌网站 适当优化
非优化品牌网站吃线下资源餐,非常有限,不能自满或无所作为。虽然品牌网站可以在搜索引擎首页列为官方网站,但也只是品牌关键词。如果您搜索特定的产品名称,您可能不在列表中。品牌是品质的保证,利用SEO优化手段做好企业品牌建设已成为众多企业做大做强的主要手段。在网络营销中,相关品牌依托网站,配合整体市场推广。在扩大产品影响力的同时,也会给网站带来一定的业务量,从而让网站的品牌发挥作用,做大! 查看全部
网站内容设计基本原则(网页设计风格备受各大品牌欢迎的一个重要原因是什么)
网站 主页的重要性不言而喻。80%以上的用户通过首页访问网站,如果一个品牌网站没有优化,这个比例会更大。通常网站的首页总是从搜索引擎进入。
如今,品牌网站设计,使用大图或全屏背景的网页设计,已经成为一种趋势。这样的网页设计风格受到各大品牌青睐的一个重要原因是,这样的网页设计让网页的外观看起来非常简洁大方。而且它也适合移动访问!
三、品牌网站 做好产品信息和产品展示页面的设计
对于大多数品牌网站来说,产品是核心。产品描述包括两个层次,一个是产品列表页面,一个是产品详情页面。对于品牌网站提供的产品,产品列表页面可以一目了然地展示在用户面前,而产品详情页面则是用户有兴趣点击产品时进入的页面在某个产品中。
如何做好产品页面设计,这是一件很抓人的事情,尤其是对于提供上百种产品的品牌来说,如何区分优先级,如何给用户提供便捷的体验,这些都在网站@ >在设计上更周到。
一些官方网站详细的“一锅端”,当网站上线时,所有产品都列出来了。这很容易成为程序化的。最好先推出主打产品,然后每天更新其他产品,这样可以避免同质化,也便于网站优化。
四、品牌网站 适当优化
非优化品牌网站吃线下资源餐,非常有限,不能自满或无所作为。虽然品牌网站可以在搜索引擎首页列为官方网站,但也只是品牌关键词。如果您搜索特定的产品名称,您可能不在列表中。品牌是品质的保证,利用SEO优化手段做好企业品牌建设已成为众多企业做大做强的主要手段。在网络营销中,相关品牌依托网站,配合整体市场推广。在扩大产品影响力的同时,也会给网站带来一定的业务量,从而让网站的品牌发挥作用,做大!
网站内容设计基本原则( 网站的设计中要遵循九条原则,这原则是网站建设的基础)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-12-17 12:09
网站的设计中要遵循九条原则,这原则是网站建设的基础)
网站 的设计应该遵循九个原则。这些原则是构建网站的基础。遵循这九个原则,那么网站的构建就不会差。
一、 清除内容
如果你想成为网站的设计师,想要打造一个网站,首先要考虑的是网站的内容,包括网站的功能和您的用户需求。您的 网站 设计应该围绕这些方面进行设计。
二、 抢用户
如果用户不能快速输入你的网站,或者操作不方便,那么网站就是失败的,所以客户会对你的网站感到失望。
三、 优化内容
内容是核心。网站 在设计的某些方面是成功的。但是如果内容太差,发了很久才找到想要的东西,那么这个网站就不算成功。
四、快速下载
没有什么比花很长时间下载一个页面更糟糕的了。标准网页不能大于60k,56k调制解调器加载需要30s。有的设计者说网页加载要在15s以内,最好符合WEB标准化。
五、网站 升级
时刻关注网站的操作。性能好的主机会随着访问者数量的增加而变慢。如果您不想失去访客,那么您必须仔细计划。
六、 坚持基本原则
即使你不懂HTML语言,你也需要一个网页设计工具,比如Adobe、FrontPage等,还有现在使用比较广泛的Dreamweaver。为了成功设计网站,您必须了解HTML 的工作原理。大多数 网站 设计师应该学习 HTML。
七、学习HTML
使用HTML设计网站可以控制整个过程。但如果你是新手,你必须学习。HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。
八、设计网站的框架
计划您的用户将如何在最短的时间内浏览您的 网站。
九、网站 设计方案
为网站制定设计方案
参考网站: 查看全部
网站内容设计基本原则(
网站的设计中要遵循九条原则,这原则是网站建设的基础)

网站 的设计应该遵循九个原则。这些原则是构建网站的基础。遵循这九个原则,那么网站的构建就不会差。
一、 清除内容
如果你想成为网站的设计师,想要打造一个网站,首先要考虑的是网站的内容,包括网站的功能和您的用户需求。您的 网站 设计应该围绕这些方面进行设计。
二、 抢用户
如果用户不能快速输入你的网站,或者操作不方便,那么网站就是失败的,所以客户会对你的网站感到失望。
三、 优化内容
内容是核心。网站 在设计的某些方面是成功的。但是如果内容太差,发了很久才找到想要的东西,那么这个网站就不算成功。
四、快速下载
没有什么比花很长时间下载一个页面更糟糕的了。标准网页不能大于60k,56k调制解调器加载需要30s。有的设计者说网页加载要在15s以内,最好符合WEB标准化。
五、网站 升级
时刻关注网站的操作。性能好的主机会随着访问者数量的增加而变慢。如果您不想失去访客,那么您必须仔细计划。
六、 坚持基本原则
即使你不懂HTML语言,你也需要一个网页设计工具,比如Adobe、FrontPage等,还有现在使用比较广泛的Dreamweaver。为了成功设计网站,您必须了解HTML 的工作原理。大多数 网站 设计师应该学习 HTML。
七、学习HTML
使用HTML设计网站可以控制整个过程。但如果你是新手,你必须学习。HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。
八、设计网站的框架
计划您的用户将如何在最短的时间内浏览您的 网站。
九、网站 设计方案
为网站制定设计方案
参考网站:
网站内容设计基本原则(上海网站策划遵守的三条基本原则有哪些?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-12-17 05:21
网站规划是网站建设的第一个环节,也是最关键的环节之一。网站规划的结果决定了上海网站建设最终产品的内容和内涵。一个好的规划过程必须是需求和创造力的完美结合。因此,下面简要说明网站规划的三个基本原则:
(1)代码是根据搜索引擎的抓取习惯编写的。
网站栏目的实现分为两部分,一是首页的展示形式,供用户查看。另一个重要的事情是代码的编写方式,甚至是顺序。通过首页让用户了解网站的结构,通过写代码让搜索引擎了解网站的结构,可以根据级别自由深度阅读网站,从而增加 收录 机会。
(2)以客户的营销需求为网站策划灵魂。
对于中小企业来说,网站建设的目的,除了展示就是营销,展示的最终目的也应该归于营销。因此,网站的营销能力是衡量网站策划是否合理的依据。在网站的策划阶段,必须整合电商营销的概念。
(3)基于网友的阅读需求。
通过网站吸引潜在用户群浏览,最终通过网站内容的引导和引导,强化购买欲望,从而达到最终的销售目标。可见,网站毕竟是给用户“看”的,这才是阅读。因此,网站策划必须考虑客户用户的阅读习惯,根据用户群体的特点和喜好,采用合适的视觉效果,合理的栏目规划,适当的交互层次,交叉交互为重点, 越远越好。方便用户阅读。 查看全部
网站内容设计基本原则(上海网站策划遵守的三条基本原则有哪些?-八维教育)
网站规划是网站建设的第一个环节,也是最关键的环节之一。网站规划的结果决定了上海网站建设最终产品的内容和内涵。一个好的规划过程必须是需求和创造力的完美结合。因此,下面简要说明网站规划的三个基本原则:

(1)代码是根据搜索引擎的抓取习惯编写的。
网站栏目的实现分为两部分,一是首页的展示形式,供用户查看。另一个重要的事情是代码的编写方式,甚至是顺序。通过首页让用户了解网站的结构,通过写代码让搜索引擎了解网站的结构,可以根据级别自由深度阅读网站,从而增加 收录 机会。
(2)以客户的营销需求为网站策划灵魂。
对于中小企业来说,网站建设的目的,除了展示就是营销,展示的最终目的也应该归于营销。因此,网站的营销能力是衡量网站策划是否合理的依据。在网站的策划阶段,必须整合电商营销的概念。
(3)基于网友的阅读需求。
通过网站吸引潜在用户群浏览,最终通过网站内容的引导和引导,强化购买欲望,从而达到最终的销售目标。可见,网站毕竟是给用户“看”的,这才是阅读。因此,网站策划必须考虑客户用户的阅读习惯,根据用户群体的特点和喜好,采用合适的视觉效果,合理的栏目规划,适当的交互层次,交叉交互为重点, 越远越好。方便用户阅读。
网站内容设计基本原则(企业网站设计应该把握的几个原则!(二)——检查错别字)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-12-16 14:34
检查错别字
良好的拼写是人们生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意容易出错的错别字。
避免长文本页面
在一个站点上拥有许多纯文本页面是乏味的,并且浪费了 Web 的潜力。如果您有大量基于文本的文档,您应该将它们放在 Adobe Acrobat 格式的文件中,以便您的访问者可以离线阅读它们。
不要使用防滚架
人们讨厌在 Internet 上使用滚动条。Trouble网站 是典型的设计不佳的网站。它基于浮动结构,为了阅读所有文本,查看器必须使用滚动条。
网站 网络营销视角下的设计
企业网站设计也是从某个角度表达企业形象的重要方式。很多公司的首页网站总是一个炫目的Flash动画或者图片。当然,也有一些有创意的动画或图片。如果把这种方法理解为企业网站形象设计,那就太片面了。
既然是网站,网站的设计就离不开网站的基本元素:导航、结构、按钮等,所以企业网站设计离不开“网站”这个主要特点是为设计而设计,忽略了网络的本质。
建立网站的目的是什么?我认为应该是传播信息。传播企业的供求信息、企业的整体状况、品牌信息等,而不仅仅是炫耀。
Flash动画虽然漂亮,但对搜索引擎不是很友好。同时比较大,会影响访问速度。所以Flash动画也可以作为一个小装饰,效果会更好。一个优秀的网站应该有良好的导航功能和方便的访问,而不是捉迷藏的“超级创意”。网站 设计不应该在追求美观的同时牺牲正常和方便的浏览。同时还要考虑搜索引擎的友好性。
因此,网站的设计应遵循以下原则:
1、具有很强的可识别性,充分体现企业的基本要素:如标志、标准字体、标准颜色等;
2、 页面设计要简洁大方,充分考虑访问速度;
3、好的导航应该符合大多数网友的访问习惯;
4、 考虑到对搜索引擎的友好性,注意网站的结构和层次。
您可能关心的话题:Top 10 设计品牌 查看全部
网站内容设计基本原则(企业网站设计应该把握的几个原则!(二)——检查错别字)
检查错别字
良好的拼写是人们生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意容易出错的错别字。
避免长文本页面
在一个站点上拥有许多纯文本页面是乏味的,并且浪费了 Web 的潜力。如果您有大量基于文本的文档,您应该将它们放在 Adobe Acrobat 格式的文件中,以便您的访问者可以离线阅读它们。
不要使用防滚架
人们讨厌在 Internet 上使用滚动条。Trouble网站 是典型的设计不佳的网站。它基于浮动结构,为了阅读所有文本,查看器必须使用滚动条。
网站 网络营销视角下的设计
企业网站设计也是从某个角度表达企业形象的重要方式。很多公司的首页网站总是一个炫目的Flash动画或者图片。当然,也有一些有创意的动画或图片。如果把这种方法理解为企业网站形象设计,那就太片面了。
既然是网站,网站的设计就离不开网站的基本元素:导航、结构、按钮等,所以企业网站设计离不开“网站”这个主要特点是为设计而设计,忽略了网络的本质。
建立网站的目的是什么?我认为应该是传播信息。传播企业的供求信息、企业的整体状况、品牌信息等,而不仅仅是炫耀。
Flash动画虽然漂亮,但对搜索引擎不是很友好。同时比较大,会影响访问速度。所以Flash动画也可以作为一个小装饰,效果会更好。一个优秀的网站应该有良好的导航功能和方便的访问,而不是捉迷藏的“超级创意”。网站 设计不应该在追求美观的同时牺牲正常和方便的浏览。同时还要考虑搜索引擎的友好性。
因此,网站的设计应遵循以下原则:
1、具有很强的可识别性,充分体现企业的基本要素:如标志、标准字体、标准颜色等;
2、 页面设计要简洁大方,充分考虑访问速度;
3、好的导航应该符合大多数网友的访问习惯;
4、 考虑到对搜索引擎的友好性,注意网站的结构和层次。
您可能关心的话题:Top 10 设计品牌
网站内容设计基本原则(精心设计层次结构在网站建设时的创建设计良好的导航菜单)
网站优化 • 优采云 发表了文章 • 0 个评论 • 45 次浏览 • 2021-12-16 14:33
在网站的设计中,你可以把首页当成A点,然后以后每个登录页面的内容都是B点。精心设计的网站导航可以快速直观的从A点吸引用户B点。这是你的终极目标!
1. 层次结构
在构建网站时,要创建一个精心设计的导航菜单,首先要列出菜单标签的信息级别。假设您的品牌是一家律师事务所,导航菜单可能会突出显示您的法律领域、律师团队、一些客户推荐和您的联系信息。列出所有内容并尝试为菜单中的所有内容创建合乎逻辑、快速且易于理解的标签。例如,“我们的联系方式”听起来有点乏味,而“联系我们”则是迷人而友好的。
2.简单
简单,少即是多,这是大家熟悉的网站构建原则。通过限制菜单选项并保持简单,您可以清楚地传达您的信息,而不会造成不必要的混乱。您不需要在导航菜单上显示 20 个选项。考虑优先考虑信息,然后专门标记它。请记住:从一开始就应该在所有计划中考虑简单性。
3.多功能
响应式网页设计是一个概念,可确保 网站 提供相同的用户体验,而不管浏览平台如何。最好的 网站 导航是通用的,响应式设计支持通用性。无论用户如何访问导航菜单,体验应该是一样的。考虑一下我们使用手机访问 网站 而不是随身携带便携式计算机的频率。当网站在手机上无法正常工作时,无论是在用户体验还是品牌知名度上都会令人沮丧和恶心。
更多高端网站施工、专业网站设计、网站制作、网站开发等,欢迎咨询上海永熙! 查看全部
网站内容设计基本原则(精心设计层次结构在网站建设时的创建设计良好的导航菜单)
在网站的设计中,你可以把首页当成A点,然后以后每个登录页面的内容都是B点。精心设计的网站导航可以快速直观的从A点吸引用户B点。这是你的终极目标!
1. 层次结构
在构建网站时,要创建一个精心设计的导航菜单,首先要列出菜单标签的信息级别。假设您的品牌是一家律师事务所,导航菜单可能会突出显示您的法律领域、律师团队、一些客户推荐和您的联系信息。列出所有内容并尝试为菜单中的所有内容创建合乎逻辑、快速且易于理解的标签。例如,“我们的联系方式”听起来有点乏味,而“联系我们”则是迷人而友好的。
2.简单
简单,少即是多,这是大家熟悉的网站构建原则。通过限制菜单选项并保持简单,您可以清楚地传达您的信息,而不会造成不必要的混乱。您不需要在导航菜单上显示 20 个选项。考虑优先考虑信息,然后专门标记它。请记住:从一开始就应该在所有计划中考虑简单性。
3.多功能
响应式网页设计是一个概念,可确保 网站 提供相同的用户体验,而不管浏览平台如何。最好的 网站 导航是通用的,响应式设计支持通用性。无论用户如何访问导航菜单,体验应该是一样的。考虑一下我们使用手机访问 网站 而不是随身携带便携式计算机的频率。当网站在手机上无法正常工作时,无论是在用户体验还是品牌知名度上都会令人沮丧和恶心。
更多高端网站施工、专业网站设计、网站制作、网站开发等,欢迎咨询上海永熙!
网站内容设计基本原则(太仓网站建设中扮演着不同和可访问性的一些基本知识)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-12-16 14:25
可用性已经成为太仓建设的必备功能网站。这几年,我们在网站的建设中已经习惯了一定的标准。为了给您的访问者留下持久的印象,您需要打造一种超越普通且实用的体验网站。这并不意味着可用性变得不那么重要,它只是在太仓网站 在建设中扮演着不同的角色,它们现在构成了优秀用户体验的基础。可用性意味着以用户为中心的设计。太仓网站构建过程以潜在用户为中心——确保满足他们的目标、思维模式和需求——构建有效易用的产品。
1.可用性和可访问性
让我们从可用性的一个基本但重点方面开始:站点可用性和可访问性。如果人们试图访问您的 网站 并且由于任何原因无法正常工作,那么您的 网站 将一文不值。不仅用户会感到沮丧,而且每次您的网站不可用时,您也会失去新客户和收入。
以下是一些关于可用性和可访问性的基本知识:
服务器正常运行时间——确保访问者在加载 网站 时不会出错很重要。投资好的托管,投资好的托管服务,我们在这里从来没有偷工减料,得到了一个值得信赖的优秀虚拟主机。
断开的链接 - 仔细检查 网站 上是否没有断开的链接。SEO 工具将为您抓取 网站 并找到所有损坏的链接。
移动响应——确保您的网站可以处理不同的屏幕尺寸和慢速连接。因此,优秀的手机网站将帮助您获得更好的搜索结果。
2.清晰度
你可以说可用性的核心是清晰。如果它分散了访问者的注意力或使他们困惑,他们要么需要更多的时间来找到他们想要的东西,要么他们可能会忘记最初的目标。无论哪种方式,他们都不会以友好的用户体验访问您的 网站,并且很可能对他们不满意并无意中返回。访问者带着一定的目标来到您的网站,以帮助尽快实现这些目标。如果你能做到这一点,游客会很高兴,你也为积极的体验奠定了基础。
清晰可用的设计可以通过以下方式实现:
简单——专注于重要的事情。如果访客不分心,他们将更有可能做他们想做的事。
熟悉——坚持人们已经知道的东西。怎么了?查看其他 网站 以获得灵感。
一致性 - 在 网站 之间创建一致的体验,让访问者放心。
指南-不要期望访问者单独浏览网站。相反,引导他们通过 网站 并向他们展示所提供的内容。
直接反馈——反馈对于任何互动都是必不可少的。当人们与您的 网站 互动时,请务必提供有关他们成功或失败的说明。
良好的信息架构 - 了解访问者的心态以及他们期望如何构建 网站 上的内容。
3.学习能力
易学性是太仓网站构建可用性的另一个重要方面。设计直观的界面应该是您的目标。这些接口不需要解释,甚至不需要反复试验来弄清楚它们。直观设计的关键是使用人们已经知道的东西,或者创造易于学习的新事物。到目前为止,人们已经熟悉了 Web 上使用的许多设计概念,并且通过始终如一地使用这些概念,可以满足访问者的期望。这样,它可以帮助他们更快地实现目标。作为人类,我们喜欢模式和识别,这就是为什么我们更擅长处理熟悉的情况而不是不熟悉的情况。如果您在太仓网站的建设中使用了新的概念,请务必坚持使用,并在初始学习阶段帮助人们。例如,您可以在他们第一次使用您的 网站 或产品时提供其他信息或提供说明。保持简单和直观,以帮助人们记住新概念。
4.声誉
声誉是任何 网站 的一个重要方面。即使人们找到了他们想要的内容,即使他们不信任您,内容也毫无价值。网站 可能会导致网站 访问者在很多方面怀疑您的业务,包括您是否真实存在、声誉或内容质量。让人们知道您是一家拥有真正人才的真正公司,这一点很重要。提供清晰的“关于我们”页面,其中收录您的联系信息和可能的实际地址。当然,您的内容对您网站的可信度也起着重要作用。确保内容诚实准确,避免出现语法错误或拼写错误等错误。不要对你的专业知识谦虚。如果您是该领域的专家,请确保人们理解它。例如,
5.相关性
最后但并非最不重要的一点是,相关性有助于提高 网站 的可用性。你的网站不够清楚,内容也一定是相关的。同样,了解用户以及他们访问 网站 的原因也很重要。
a:定义用户。其次,在访问您的 网站 时与他们交谈以了解他们的目标。
b:定义用户场景,展示人们在什么情况下访问网站来寻找什么样的内容。您所做的任何设计决策都应该为您的用户提供一个更加用户友好的 网站。
c:良好的可用性取决于你的网站是否可用、清晰、可信、可学习以及与实际使用它的人相关。
那么,当搜索引擎浏览你的网站时,他们在乎什么?太仓SEO优化与用户体验!他们在看大局。尽管搜索引擎不期望完美,但他们确实期望并奖励质量和相关内容以及可用性。 查看全部
网站内容设计基本原则(太仓网站建设中扮演着不同和可访问性的一些基本知识)
可用性已经成为太仓建设的必备功能网站。这几年,我们在网站的建设中已经习惯了一定的标准。为了给您的访问者留下持久的印象,您需要打造一种超越普通且实用的体验网站。这并不意味着可用性变得不那么重要,它只是在太仓网站 在建设中扮演着不同的角色,它们现在构成了优秀用户体验的基础。可用性意味着以用户为中心的设计。太仓网站构建过程以潜在用户为中心——确保满足他们的目标、思维模式和需求——构建有效易用的产品。

1.可用性和可访问性
让我们从可用性的一个基本但重点方面开始:站点可用性和可访问性。如果人们试图访问您的 网站 并且由于任何原因无法正常工作,那么您的 网站 将一文不值。不仅用户会感到沮丧,而且每次您的网站不可用时,您也会失去新客户和收入。
以下是一些关于可用性和可访问性的基本知识:
服务器正常运行时间——确保访问者在加载 网站 时不会出错很重要。投资好的托管,投资好的托管服务,我们在这里从来没有偷工减料,得到了一个值得信赖的优秀虚拟主机。
断开的链接 - 仔细检查 网站 上是否没有断开的链接。SEO 工具将为您抓取 网站 并找到所有损坏的链接。
移动响应——确保您的网站可以处理不同的屏幕尺寸和慢速连接。因此,优秀的手机网站将帮助您获得更好的搜索结果。
2.清晰度
你可以说可用性的核心是清晰。如果它分散了访问者的注意力或使他们困惑,他们要么需要更多的时间来找到他们想要的东西,要么他们可能会忘记最初的目标。无论哪种方式,他们都不会以友好的用户体验访问您的 网站,并且很可能对他们不满意并无意中返回。访问者带着一定的目标来到您的网站,以帮助尽快实现这些目标。如果你能做到这一点,游客会很高兴,你也为积极的体验奠定了基础。
清晰可用的设计可以通过以下方式实现:
简单——专注于重要的事情。如果访客不分心,他们将更有可能做他们想做的事。
熟悉——坚持人们已经知道的东西。怎么了?查看其他 网站 以获得灵感。
一致性 - 在 网站 之间创建一致的体验,让访问者放心。
指南-不要期望访问者单独浏览网站。相反,引导他们通过 网站 并向他们展示所提供的内容。
直接反馈——反馈对于任何互动都是必不可少的。当人们与您的 网站 互动时,请务必提供有关他们成功或失败的说明。
良好的信息架构 - 了解访问者的心态以及他们期望如何构建 网站 上的内容。
3.学习能力
易学性是太仓网站构建可用性的另一个重要方面。设计直观的界面应该是您的目标。这些接口不需要解释,甚至不需要反复试验来弄清楚它们。直观设计的关键是使用人们已经知道的东西,或者创造易于学习的新事物。到目前为止,人们已经熟悉了 Web 上使用的许多设计概念,并且通过始终如一地使用这些概念,可以满足访问者的期望。这样,它可以帮助他们更快地实现目标。作为人类,我们喜欢模式和识别,这就是为什么我们更擅长处理熟悉的情况而不是不熟悉的情况。如果您在太仓网站的建设中使用了新的概念,请务必坚持使用,并在初始学习阶段帮助人们。例如,您可以在他们第一次使用您的 网站 或产品时提供其他信息或提供说明。保持简单和直观,以帮助人们记住新概念。
4.声誉
声誉是任何 网站 的一个重要方面。即使人们找到了他们想要的内容,即使他们不信任您,内容也毫无价值。网站 可能会导致网站 访问者在很多方面怀疑您的业务,包括您是否真实存在、声誉或内容质量。让人们知道您是一家拥有真正人才的真正公司,这一点很重要。提供清晰的“关于我们”页面,其中收录您的联系信息和可能的实际地址。当然,您的内容对您网站的可信度也起着重要作用。确保内容诚实准确,避免出现语法错误或拼写错误等错误。不要对你的专业知识谦虚。如果您是该领域的专家,请确保人们理解它。例如,
5.相关性
最后但并非最不重要的一点是,相关性有助于提高 网站 的可用性。你的网站不够清楚,内容也一定是相关的。同样,了解用户以及他们访问 网站 的原因也很重要。
a:定义用户。其次,在访问您的 网站 时与他们交谈以了解他们的目标。
b:定义用户场景,展示人们在什么情况下访问网站来寻找什么样的内容。您所做的任何设计决策都应该为您的用户提供一个更加用户友好的 网站。
c:良好的可用性取决于你的网站是否可用、清晰、可信、可学习以及与实际使用它的人相关。
那么,当搜索引擎浏览你的网站时,他们在乎什么?太仓SEO优化与用户体验!他们在看大局。尽管搜索引擎不期望完美,但他们确实期望并奖励质量和相关内容以及可用性。
网站内容设计基本原则(本光盘以说明应用SQLServer2000开发编程的方法本书(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-12-16 14:14
这本 CD-ROM 支持书是 2001 数据库编程系列之一。全面介绍了Microsoft SQL Server 2000的安装管理设计和新增功能。提供了大量的操作实例和应用代码来说明应用SQL Server 2000进行编程的方法。本书作者尽量从让初学者成为优秀的DBA数据库管理员的角度来组织本书的内容。因此,它讨论了数据库和 Transact-SQL 的基础知识,并介绍了 SQL Server 开发人员和系统管理员必须了解的开发和编程内容。光盘配套书从SQL语言和Microsoft SQL Server 2000的基本操作入手,结合具体实例,系统地介绍了Microsoft SQL Server 2000的使用。全书共分20章,介绍了SQL Server 2000的介绍,基于Transact-SQL语言的数据库管理表、存储过程等数据库对象的安装与升级,数据完整性以及数据查询、用户和安全管理、备份和恢复、复制代理服务、数据转换服务、SQL Server 工具、SQL Server 2000 和 Internet 等相关内容。本CD-ROM配套书内容丰富,讲解层次由浅入深,实用,有指导意义。本书不仅可以作为具有一定开发经验的Microsoft SQL Server初学者和程序员的技术参考书,也可作为高校相关专业师生的教材。社会相关领域的培训材料。本光盘内容包括配套书籍1.中所有例子的源代码及相应的执行程序2. 本版本电子书 查看全部
网站内容设计基本原则(本光盘以说明应用SQLServer2000开发编程的方法本书(组图))
这本 CD-ROM 支持书是 2001 数据库编程系列之一。全面介绍了Microsoft SQL Server 2000的安装管理设计和新增功能。提供了大量的操作实例和应用代码来说明应用SQL Server 2000进行编程的方法。本书作者尽量从让初学者成为优秀的DBA数据库管理员的角度来组织本书的内容。因此,它讨论了数据库和 Transact-SQL 的基础知识,并介绍了 SQL Server 开发人员和系统管理员必须了解的开发和编程内容。光盘配套书从SQL语言和Microsoft SQL Server 2000的基本操作入手,结合具体实例,系统地介绍了Microsoft SQL Server 2000的使用。全书共分20章,介绍了SQL Server 2000的介绍,基于Transact-SQL语言的数据库管理表、存储过程等数据库对象的安装与升级,数据完整性以及数据查询、用户和安全管理、备份和恢复、复制代理服务、数据转换服务、SQL Server 工具、SQL Server 2000 和 Internet 等相关内容。本CD-ROM配套书内容丰富,讲解层次由浅入深,实用,有指导意义。本书不仅可以作为具有一定开发经验的Microsoft SQL Server初学者和程序员的技术参考书,也可作为高校相关专业师生的教材。社会相关领域的培训材料。本光盘内容包括配套书籍1.中所有例子的源代码及相应的执行程序2. 本版本电子书
网站内容设计基本原则(网站优化中的反向链接(外部链接)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-12-16 12:52
Backlinks(外链)相信大家都知道网站优化工作的重要作用。我们平时做网站优化的时候,所有的反向链接都正确吗?
很多人可能会反驳说,反向链接是对是错,只要把链接放上来,不是吗?那么请这些朋友,好好看看这个文章,看看反向链接是什么。有哪些原则:
1、时间原则
2008年新版seo方程SEO=∫Clock=∫C1+L2+K3+O4。之所以采用高等数学中的积分概念,是因为seo的时间原理非常重要,尤其是对于反向链接的构建。.
增加反向链接是一个长期积累的过程,必须循序渐进;如果在短时间内快速增加异常反向链接的数量,很容易被搜索引擎处理(沙盒效应)。seo效果适得其反,自然不可能获得好的搜索排名。
2、数量原则
在遵守时间原则的基础上,反向链接的数量自然是越多越好。俗话说“五谷杂粮少收”,“小流不积,不成江海”。
3、质量原则
网站 长期以来,要想获得好的排名,反向链接的质量比数量更重要。链接导入页面的高Pr值和相关性决定了反向链接的质量。比如你的网站是seo相关的话题,那么seo排名前10的网站的导入链接一定是高质量的;来自与 seo 相关的 文章 传入链接也必须是高质量的。然而,高质量的反向链接是不可避免的。一个高质量的反向链接虽然抵得上几十个甚至上百个垃圾反向链接,但要获得高质量的反向链接是不可能的。, 然后遵循数量原则。
4、定位原则
事实上,位置原则是质量原则的补充,因为它很容易被忽视,其重要性不亚于数量和质量原则,所以需要特别注意。所谓位置是指反向链接在导入链接页面上的具体位置。当搜索引擎抓取一个页面时,它会对不同区域的内容赋予不同的权重。通常,上部和左侧区域具有较高的权重,而下部(尾部)权重较低。因此,出现在导入页面不同位置的反向链接会有不同的投票分数。建议:
(1)如果可能的话,让反向链接出现在导入页面的头部
(2)如果可能,让反向链接出现在导入页面的左侧
(3)以上方法都行不通,所以让你的反向链接出现在内容区的前面。考前相关性高的内容区的反向链接对搜索引擎排名非常有帮助!因此,写<特别注意@软文,尽量在文章开头添加你需要添加的“文本链”。
(4)页面底部的友情链接是价值最低的垃圾链接,但有的总比没有好(数量原则)。
以上内容由Bobo()原创转载,请以链接形式注明出处。
最后希望大家调整自己的反向链接策略,让自己的网站相关key有一个很好的排名。
以上就是SEO网站反向链接4条原则的详细内容。更多详情请关注其他相关html中文网站文章! 查看全部
网站内容设计基本原则(网站优化中的反向链接(外部链接)(组图))
Backlinks(外链)相信大家都知道网站优化工作的重要作用。我们平时做网站优化的时候,所有的反向链接都正确吗?
很多人可能会反驳说,反向链接是对是错,只要把链接放上来,不是吗?那么请这些朋友,好好看看这个文章,看看反向链接是什么。有哪些原则:
1、时间原则
2008年新版seo方程SEO=∫Clock=∫C1+L2+K3+O4。之所以采用高等数学中的积分概念,是因为seo的时间原理非常重要,尤其是对于反向链接的构建。.
增加反向链接是一个长期积累的过程,必须循序渐进;如果在短时间内快速增加异常反向链接的数量,很容易被搜索引擎处理(沙盒效应)。seo效果适得其反,自然不可能获得好的搜索排名。
2、数量原则
在遵守时间原则的基础上,反向链接的数量自然是越多越好。俗话说“五谷杂粮少收”,“小流不积,不成江海”。
3、质量原则
网站 长期以来,要想获得好的排名,反向链接的质量比数量更重要。链接导入页面的高Pr值和相关性决定了反向链接的质量。比如你的网站是seo相关的话题,那么seo排名前10的网站的导入链接一定是高质量的;来自与 seo 相关的 文章 传入链接也必须是高质量的。然而,高质量的反向链接是不可避免的。一个高质量的反向链接虽然抵得上几十个甚至上百个垃圾反向链接,但要获得高质量的反向链接是不可能的。, 然后遵循数量原则。
4、定位原则
事实上,位置原则是质量原则的补充,因为它很容易被忽视,其重要性不亚于数量和质量原则,所以需要特别注意。所谓位置是指反向链接在导入链接页面上的具体位置。当搜索引擎抓取一个页面时,它会对不同区域的内容赋予不同的权重。通常,上部和左侧区域具有较高的权重,而下部(尾部)权重较低。因此,出现在导入页面不同位置的反向链接会有不同的投票分数。建议:
(1)如果可能的话,让反向链接出现在导入页面的头部
(2)如果可能,让反向链接出现在导入页面的左侧
(3)以上方法都行不通,所以让你的反向链接出现在内容区的前面。考前相关性高的内容区的反向链接对搜索引擎排名非常有帮助!因此,写<特别注意@软文,尽量在文章开头添加你需要添加的“文本链”。
(4)页面底部的友情链接是价值最低的垃圾链接,但有的总比没有好(数量原则)。
以上内容由Bobo()原创转载,请以链接形式注明出处。
最后希望大家调整自己的反向链接策略,让自己的网站相关key有一个很好的排名。
以上就是SEO网站反向链接4条原则的详细内容。更多详情请关注其他相关html中文网站文章!
网站内容设计基本原则(网站建设的过程当中有哪一些原则是一定要遵循的呢)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-12-16 04:30
网站 建筑,这个话题在人们的生活中似乎越来越普遍,确实如此。毕竟人们的生活已经进入了互联网时代,在物联网可以称霸世界的趋势下,如果作为一个单位或者一个公司,一个公司仍然无法拥有自己的一个网站@ > 那就有点不合理了。毕竟现在这个时代,无论你是谁,都可以通过它网站互联网查询,了解世界各地的任何产品或任何事情。而这些理解的方式都是通过网站来完成的,所以网站的构建,或者网站的设计已经成为当下的主流,接下来我们就开始网站@ >施工,或者在网站设计的过程中,必须遵循哪些原则?
一、的内容
需要强调的是,网站的建设可能更适合那些专业人士操作。它有一个既定的流程,所以大家只需要按照这个流程一步一步地操作即可。但是,网站的内容设计是一件需要大量技术含量的事情。如何让网站的内容及时、更新、够专业,如何让网站的内容变得更精彩、更吸引人、更有特色。这些都是作为网站的设计师需要思考的。我们反复强调的是,网页的内容必须始终可供用户访问,因此无论用户浏览网页的哪个部分,都必须有条理,便于用户阅读。
二、 统一风格
其实这里所说的网站的风格是,当网站的整体形象展现给用户时,能够体现用户的综合整体感受。这种感觉是抽象的,可以让用户看的时候觉得眼前一亮,而且风格不一样,就是优秀的网站风格。因此,在整体设计中,需要对其文字结构布局、色调、内容标识、交互性等设计完整且相对完整的样式。
三、 速度
必须考虑速度问题。当然,在网站开速期间,我们需要经过不断的优化、不断的更新、不断的完善,才能达到更快的目标,但是前期一定要坚持最少的环节。原则,让用户在第一时间感受到最好的浏览效果。这也是希望用户在浏览的过程中能够最快的找到自己需要的东西,同时能够时刻知道自己在这个网页的什么位置。
四、 结构目录
很多时候,对于一个专业的网站来说,网页内容中可能会添加很多文字。经过长时间的讨论,很多时候用户不知道自己浏览到什么程度。因此,在网页中设置结构化目录非常重要,这也是为了让用户的浏览过程更加方便快捷。
五、 图像兼容
这里我想说的是,网页中要使用的图片要尽可能与整个风格一致,或者在设计网页背景时,图片的颜色也应该统一搭配,使整个视觉效果非常好。和谐。因为最能引起人们视觉感官的是这个网页的布局和结构,所以需要对网页中的每个元素进行合理的布局和定位,使网页的主次位置更加突出。明显的。所以图片在这里非常重要。
说了这么多,大家对网站的构建或者网站的设计需要注意的事情有一个大致的了解了吗?其实在实际的操作过程中,可能会遇到更多的问题,因为很多东西都需要我们自己去探索和完善,才能达到我们原本想要的那种效果。尤其对于一个公司或者企业来说,可能对网站有更多更高的要求。例如,如果他们想要为自己的网站 定制产品,那么他们需要更多的考虑。 查看全部
网站内容设计基本原则(网站建设的过程当中有哪一些原则是一定要遵循的呢)
网站 建筑,这个话题在人们的生活中似乎越来越普遍,确实如此。毕竟人们的生活已经进入了互联网时代,在物联网可以称霸世界的趋势下,如果作为一个单位或者一个公司,一个公司仍然无法拥有自己的一个网站@ > 那就有点不合理了。毕竟现在这个时代,无论你是谁,都可以通过它网站互联网查询,了解世界各地的任何产品或任何事情。而这些理解的方式都是通过网站来完成的,所以网站的构建,或者网站的设计已经成为当下的主流,接下来我们就开始网站@ >施工,或者在网站设计的过程中,必须遵循哪些原则?

一、的内容
需要强调的是,网站的建设可能更适合那些专业人士操作。它有一个既定的流程,所以大家只需要按照这个流程一步一步地操作即可。但是,网站的内容设计是一件需要大量技术含量的事情。如何让网站的内容及时、更新、够专业,如何让网站的内容变得更精彩、更吸引人、更有特色。这些都是作为网站的设计师需要思考的。我们反复强调的是,网页的内容必须始终可供用户访问,因此无论用户浏览网页的哪个部分,都必须有条理,便于用户阅读。
二、 统一风格
其实这里所说的网站的风格是,当网站的整体形象展现给用户时,能够体现用户的综合整体感受。这种感觉是抽象的,可以让用户看的时候觉得眼前一亮,而且风格不一样,就是优秀的网站风格。因此,在整体设计中,需要对其文字结构布局、色调、内容标识、交互性等设计完整且相对完整的样式。
三、 速度
必须考虑速度问题。当然,在网站开速期间,我们需要经过不断的优化、不断的更新、不断的完善,才能达到更快的目标,但是前期一定要坚持最少的环节。原则,让用户在第一时间感受到最好的浏览效果。这也是希望用户在浏览的过程中能够最快的找到自己需要的东西,同时能够时刻知道自己在这个网页的什么位置。
四、 结构目录
很多时候,对于一个专业的网站来说,网页内容中可能会添加很多文字。经过长时间的讨论,很多时候用户不知道自己浏览到什么程度。因此,在网页中设置结构化目录非常重要,这也是为了让用户的浏览过程更加方便快捷。
五、 图像兼容
这里我想说的是,网页中要使用的图片要尽可能与整个风格一致,或者在设计网页背景时,图片的颜色也应该统一搭配,使整个视觉效果非常好。和谐。因为最能引起人们视觉感官的是这个网页的布局和结构,所以需要对网页中的每个元素进行合理的布局和定位,使网页的主次位置更加突出。明显的。所以图片在这里非常重要。
说了这么多,大家对网站的构建或者网站的设计需要注意的事情有一个大致的了解了吗?其实在实际的操作过程中,可能会遇到更多的问题,因为很多东西都需要我们自己去探索和完善,才能达到我们原本想要的那种效果。尤其对于一个公司或者企业来说,可能对网站有更多更高的要求。例如,如果他们想要为自己的网站 定制产品,那么他们需要更多的考虑。
网站内容设计基本原则(网站建设包括客户需求分析,网站的业务逻辑和网站架构设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-12-15 19:15
网站构建包括客户需求分析、网站栏目规划、网站业务逻辑和网站架构设计、web UI设计、web前端制作、网站程序开发、数据库设计开发、网站在线测试等。网站 制作它包括逻辑思维、文字内容表达、艺术设计等因素,但你的目标是吸引更多用户访问。网站 生产和设计都是基于它设定的目标。以企业网站为例,网页设计的定义是基于它设定的目标。网站制作过程如果你是一个新人,有很多工具可以制作出好的网站。但是,如果您是这个行业的新手,以下内容会更有用:有效 网站 得到一个想法。改编自己的想法,创造网站的过程,网站的乐趣!
1、简洁
简洁的页面设计和简洁的网页代码可以让浏览器访问网站的速度更快,体验更好。
因此,在制作网站时,将图片、样式、内容、动画、代码分离成网页,可以提高网站的打开速度。
2、有针对性
网站建设过程在制作网站之前,你必须对网站的目标受众有一个计划和了解,网站的目的是什么,是为了促进公司的发展吗?文化或推广公司产品。这样一来,网站的针对性就很明显了。网页设计师可以根据不同网站的内容和风格设计完美的网页效果图。
3、漂亮
网站的美与网页设计师的关系更大。互联网公司的设计师根据页面风格和网站对象,会用醒目的按钮、新颖的图形、漂亮的字体,特别酷的字体,给网站一种美的感觉。
4、内容填充
无论是个人网站,还是企业网站,都要从内容出发考虑。一个网页再漂亮,如果网站的内容一文不值,也不会吸引太多的访问者访问。. 因此,内容填充是网站收录的核心关键。俗话说,内容为王。
企业网站生产的主要目的是增加供应和品牌知名度。网页设计的目标是验证公司的身份和可读性,提高流量质量,并促进访问者之间关系的建立。网站 因此,公司优化了页面的响应时间。网站 所从事的工作类型和就业性质。开发者可以找到所有类型的公司,包括大公司和政府部门,中小型公司,或者单独作为自由职业者工作。一些 Web 开发人员以全职员工的身份为组织工作,而其他人则可能担任独立的咨询公司、职业介绍所或承包商。 查看全部
网站内容设计基本原则(网站建设包括客户需求分析,网站的业务逻辑和网站架构设计)
网站构建包括客户需求分析、网站栏目规划、网站业务逻辑和网站架构设计、web UI设计、web前端制作、网站程序开发、数据库设计开发、网站在线测试等。网站 制作它包括逻辑思维、文字内容表达、艺术设计等因素,但你的目标是吸引更多用户访问。网站 生产和设计都是基于它设定的目标。以企业网站为例,网页设计的定义是基于它设定的目标。网站制作过程如果你是一个新人,有很多工具可以制作出好的网站。但是,如果您是这个行业的新手,以下内容会更有用:有效 网站 得到一个想法。改编自己的想法,创造网站的过程,网站的乐趣!
1、简洁
简洁的页面设计和简洁的网页代码可以让浏览器访问网站的速度更快,体验更好。
因此,在制作网站时,将图片、样式、内容、动画、代码分离成网页,可以提高网站的打开速度。
2、有针对性
网站建设过程在制作网站之前,你必须对网站的目标受众有一个计划和了解,网站的目的是什么,是为了促进公司的发展吗?文化或推广公司产品。这样一来,网站的针对性就很明显了。网页设计师可以根据不同网站的内容和风格设计完美的网页效果图。
3、漂亮
网站的美与网页设计师的关系更大。互联网公司的设计师根据页面风格和网站对象,会用醒目的按钮、新颖的图形、漂亮的字体,特别酷的字体,给网站一种美的感觉。
4、内容填充
无论是个人网站,还是企业网站,都要从内容出发考虑。一个网页再漂亮,如果网站的内容一文不值,也不会吸引太多的访问者访问。. 因此,内容填充是网站收录的核心关键。俗话说,内容为王。
企业网站生产的主要目的是增加供应和品牌知名度。网页设计的目标是验证公司的身份和可读性,提高流量质量,并促进访问者之间关系的建立。网站 因此,公司优化了页面的响应时间。网站 所从事的工作类型和就业性质。开发者可以找到所有类型的公司,包括大公司和政府部门,中小型公司,或者单独作为自由职业者工作。一些 Web 开发人员以全职员工的身份为组织工作,而其他人则可能担任独立的咨询公司、职业介绍所或承包商。
网站内容设计基本原则(申请免费试用、咨询电话:一个网站建设)
网站优化 • 优采云 发表了文章 • 0 个评论 • 47 次浏览 • 2021-12-15 19:15
申请免费试用及咨询电话:
网站 不能说是随机启动的。为了更好的进行网站的建设,我们需要从企业、用户、产品、定位等方方面面的需求来考虑,才能更好的满足各方面的需求。在网站的生产过程中,要达到一个最优的集成点,必须遵循一定的网站构建原则。
用户至上的原则,在准备网站设计之前的核心原则是用户至上,以用户体验为准则。
内容优先的原则是网站的内容要丰富。从内容中找到有用的信息。内容可以是任何东西,包括文字、图片、图像、声音等,但请记住一件事:网站要提供给人们的信息是相关的。
规划原则。策划的时候一定要确定你的网站的性质、提供的内容、目标受众,然后根据自己的软硬件条件设置范围。
分类原则。内容的分类非常重要。可以按主题、性质、组织进行分类,也可以根据人的思维直观等进行分类。但是,无论采用哪种分类方法,用户都必须能够轻松找到目标。并且最好保持分类方法尽可能一致。
注意首页的原则。主页是最重要的。这是对这个网站的第一印象。主页必须有明确的分类选项,并尽量做到人性化,以便访问者能够快速找到他们需要的主题。在设计上,最好坚持干净清爽的原则。
交互性原则,一个好的网站必须与用户有良好的交互性,包括整个设计呈现、用户界面引导等,要掌握交互性原则,让用户感觉他的每一步都是真实的得到适当的回应。
图形应用原理。网站 单独的文本内容很无聊。图形可以带来醒目、吸引人、传递消息的功能,可以为网站增添色彩,但不当的图形应用也会带来对策。影响。在图形应用中,HomePage的传输和显示时间必须根据HTML文件和图形文件的大小,综合考虑传输速率、延迟时间、网络流量情况,以及服务器和用户的软硬件条件来估算。 查看全部
网站内容设计基本原则(申请免费试用、咨询电话:一个网站建设)
申请免费试用及咨询电话:
网站 不能说是随机启动的。为了更好的进行网站的建设,我们需要从企业、用户、产品、定位等方方面面的需求来考虑,才能更好的满足各方面的需求。在网站的生产过程中,要达到一个最优的集成点,必须遵循一定的网站构建原则。
用户至上的原则,在准备网站设计之前的核心原则是用户至上,以用户体验为准则。
内容优先的原则是网站的内容要丰富。从内容中找到有用的信息。内容可以是任何东西,包括文字、图片、图像、声音等,但请记住一件事:网站要提供给人们的信息是相关的。
规划原则。策划的时候一定要确定你的网站的性质、提供的内容、目标受众,然后根据自己的软硬件条件设置范围。
分类原则。内容的分类非常重要。可以按主题、性质、组织进行分类,也可以根据人的思维直观等进行分类。但是,无论采用哪种分类方法,用户都必须能够轻松找到目标。并且最好保持分类方法尽可能一致。
注意首页的原则。主页是最重要的。这是对这个网站的第一印象。主页必须有明确的分类选项,并尽量做到人性化,以便访问者能够快速找到他们需要的主题。在设计上,最好坚持干净清爽的原则。
交互性原则,一个好的网站必须与用户有良好的交互性,包括整个设计呈现、用户界面引导等,要掌握交互性原则,让用户感觉他的每一步都是真实的得到适当的回应。
图形应用原理。网站 单独的文本内容很无聊。图形可以带来醒目、吸引人、传递消息的功能,可以为网站增添色彩,但不当的图形应用也会带来对策。影响。在图形应用中,HomePage的传输和显示时间必须根据HTML文件和图形文件的大小,综合考虑传输速率、延迟时间、网络流量情况,以及服务器和用户的软硬件条件来估算。
网站内容设计基本原则(一下在设计网站的过程当中应当遵循的一些基本原则)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-12-23 21:10
大家好,我是时代财富网智能客服。以上问题由我一一解答。
网站 设计方法和技巧有很多,设计过程中会有很多陷阱。这些都值得设计师关注。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计的过程中应该做什么,不应该做什么,才能更好的设计网站。
1、清除内容
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,包括网站需要具备哪些功能已实施,用户有什么具体需求,等等。我们在设计的时候,一定要关注这些方面。
2、抓大量用户
网站 旨在让广大用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢,这样的网站都是失败的,会把我们的用户推向我们的竞争对手.
3、网站 内容优化
内容是网站的核心部分。几年前,一个企业的网站就像一个广告相册,使用了大量的图片,导致用户的加载速度很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站。
4、实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。作为一个规律,标准网页的大小不能超过60k,这意味着网页可以在15秒内响应。
5、关注网站的升级
设计者必须时刻关注网站的操作。良好的性能网站可能会随着访问用户数量的增加而导致运行缓慢等相关情况。如果我们想要继续留住用户,就必须做好升级,满足用户的相关需求。
以上原则是我们在设计网站时必须高度重视的。只有做到了这些,才能打造出完美的网站。 查看全部
网站内容设计基本原则(一下在设计网站的过程当中应当遵循的一些基本原则)
大家好,我是时代财富网智能客服。以上问题由我一一解答。
网站 设计方法和技巧有很多,设计过程中会有很多陷阱。这些都值得设计师关注。下面我们将介绍在设计网站的过程中应该遵循的一些基本原则。知道了这些原则,我们就知道在设计的过程中应该做什么,不应该做什么,才能更好的设计网站。

1、清除内容
如果我们想成为一名优秀的网站设计师,打造一个成熟流行的网站,那么首先要考虑网站的内容,包括网站需要具备哪些功能已实施,用户有什么具体需求,等等。我们在设计的时候,一定要关注这些方面。
2、抓大量用户
网站 旨在让广大用户浏览。如果我们设计了网站,用户无法快速进入我们的网站,或者操作复杂,加载速度慢,这样的网站都是失败的,会把我们的用户推向我们的竞争对手.
3、网站 内容优化
内容是网站的核心部分。几年前,一个企业的网站就像一个广告相册,使用了大量的图片,导致用户的加载速度很慢。一个网站在设计的其他方面非常成功,但在内容上却很差。这样的网站是不成功的网站。
4、实现网站的快速下载
大多数用户在浏览网站时,如果加载页面时间过长,会大大降低网站的吸引力。作为一个规律,标准网页的大小不能超过60k,这意味着网页可以在15秒内响应。
5、关注网站的升级
设计者必须时刻关注网站的操作。良好的性能网站可能会随着访问用户数量的增加而导致运行缓慢等相关情况。如果我们想要继续留住用户,就必须做好升级,满足用户的相关需求。
以上原则是我们在设计网站时必须高度重视的。只有做到了这些,才能打造出完美的网站。
网站内容设计基本原则(网络新手应从的网站设计者建议的书中有哪些)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-12-21 22:15
01、 清除内容
如果你想成为网站的设计师,你想打造一个网站,你首先要考虑网站的内容,包括网站的功能和你的用户需要。你的整个设计应该围绕这些方面进行。
02、 抢用户
如果用户无法快速输入您的网站,或者操作不方便,网站的设计就会失败。不要让用户失望而转向对手的网站。
03、优化内容
内容是核心。大约两年前,公司 网站 就像一本广告手册。更糟糕的是,网站使用了大量的图片,似乎需要几个世纪才能下载。
04、快速下载
没有什么比花很长时间下载一个页面更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说网页应该在 15 秒内加载。
05、网站升级
时刻关注网站的运行状态。性能好的主机可能会随着访问者数量的增加而运行缓慢。但是,如果您不想失去访问者,则必须仔细规划您的升级计划。
06、 坚持基本原则
即使不懂HTML,只需要购买一个有版权的WYSIWYG网页设计工具,比如Adobe PageMill或Microsoft FrontPage Express,就可以创建一个看起来合理的网站。但是,在设计的时候,这些软件包虽然不需要HTML,但是速度慢了网站。
为了成功设计网站,您必须了解HTML 的工作原理。大多数网站 设计师建议网络新手应该在有关HTML 的书籍中寻找答案,并使用记事本制作网页。
07、学习HTML
通过HTML设计网站,您可以控制整个设计过程。但是,如果您只是网站 设计的新手,您应该寻找一个允许您修改HTML 的软件包。HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到 WYSIWYG 模式,以便您可以在将 网站 发送到 Web 之前对其进行预览。
08、用笔画一个网站的框
圣云:笔强于剑。使用电脑前,先用钢笔画一个网站的框,表示所有网页的相互关系。计划您的用户将如何在最短的时间内浏览您的 网站。
09、 "我在电脑上永远找不到好的解决办法"。 - 专家建议
10、网站地图
许多设计师将他们的 网站 地图放在 网站 上。这种方法弊大于利。大多数访问者上网查找一些特殊信息。他们对您的 网站 的工作方式不感兴趣。如果你觉得你的 网站 需要一张地图,很可能你需要改进你的导航和工具栏。 查看全部
网站内容设计基本原则(网络新手应从的网站设计者建议的书中有哪些)
01、 清除内容
如果你想成为网站的设计师,你想打造一个网站,你首先要考虑网站的内容,包括网站的功能和你的用户需要。你的整个设计应该围绕这些方面进行。
02、 抢用户
如果用户无法快速输入您的网站,或者操作不方便,网站的设计就会失败。不要让用户失望而转向对手的网站。
03、优化内容
内容是核心。大约两年前,公司 网站 就像一本广告手册。更糟糕的是,网站使用了大量的图片,似乎需要几个世纪才能下载。
04、快速下载
没有什么比花很长时间下载一个页面更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说网页应该在 15 秒内加载。
05、网站升级
时刻关注网站的运行状态。性能好的主机可能会随着访问者数量的增加而运行缓慢。但是,如果您不想失去访问者,则必须仔细规划您的升级计划。
06、 坚持基本原则
即使不懂HTML,只需要购买一个有版权的WYSIWYG网页设计工具,比如Adobe PageMill或Microsoft FrontPage Express,就可以创建一个看起来合理的网站。但是,在设计的时候,这些软件包虽然不需要HTML,但是速度慢了网站。
为了成功设计网站,您必须了解HTML 的工作原理。大多数网站 设计师建议网络新手应该在有关HTML 的书籍中寻找答案,并使用记事本制作网页。
07、学习HTML
通过HTML设计网站,您可以控制整个设计过程。但是,如果您只是网站 设计的新手,您应该寻找一个允许您修改HTML 的软件包。HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到 WYSIWYG 模式,以便您可以在将 网站 发送到 Web 之前对其进行预览。
08、用笔画一个网站的框
圣云:笔强于剑。使用电脑前,先用钢笔画一个网站的框,表示所有网页的相互关系。计划您的用户将如何在最短的时间内浏览您的 网站。
09、 "我在电脑上永远找不到好的解决办法"。 - 专家建议
10、网站地图
许多设计师将他们的 网站 地图放在 网站 上。这种方法弊大于利。大多数访问者上网查找一些特殊信息。他们对您的 网站 的工作方式不感兴趣。如果你觉得你的 网站 需要一张地图,很可能你需要改进你的导航和工具栏。
网站内容设计基本原则( 详细分析的基本原则!(附步骤))
网站优化 • 优采云 发表了文章 • 0 个评论 • 48 次浏览 • 2021-12-21 19:16
详细分析的基本原则!(附步骤))
网站设计的7个基本原则
网站 设计必须基于用户的观点。网站的目的是为了提升公司形象,做好业务展示,在各大搜索引擎,尤其是百度搜索排名中获得好的排名!今天就详细分析一下基本原理!
首先网站的设计要有明确的内容
如果你想成为一名网站设计师,想要打造一个网站,首先要考虑的是网站的内容,包括网站的功能和用户需求。你的网站设计要注意这些方面的设计。所以网站一定要简单明了,直接上正题!最好的一个可以让用户找到他们想要的东西!
二、网站 设计必须注重捕捉用户需求
如果你不能从你的网站中快速找到需要的结构(如产品、图片、资源等),否则操作不方便。您可以通过鼠标触摸找到内容,并要求用户找到它。点击几下 如果有结果或者没有结果,那么你的网站构建是失败的,所以客户会对你的网站感到失望。
3、现场搭建,保证网站内容优化
网站内容是核心。网站 在设计的某些方面是成功的。但是如果内容太烂,需要很长时间才能找到自己想要的东西,那么这个网站就不会成功。
四、施工现场一定要快装打开一定要快
没有什么比花很长时间下载一个页面更糟糕的了。标准网页不应大于 60k。首页是网站的核心。有的设计者说网页要在15s内加载,最好符合WEB标准化。我的建议是尽可能快地加载 网站!用户友好访问!
五、现场升级维护
时刻注意现场操作。性能好的主机会随着访问者数量的增加而放缓。如果您不想失去访客,请仔细计划。
六、坚持基本原则
即使你不懂HTML语言,也需要一个网页设计工具,比如Adobe、FrontPage等。Dreamweaver现在应用比较广泛。为了成功设计网站,你必须有一个合理的HTML工作原理。大多数网页设计师应该学习 HTML。
七、学习HTML
使用HTML网站设计来控制整个过程。但是如果你是新手,这个是有必要学习的。HomeSite4 是一个很棒的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。
八、网站设计框架
计划您的用户如何在最短的时间内浏览您的 网站。 查看全部
网站内容设计基本原则(
详细分析的基本原则!(附步骤))
网站设计的7个基本原则
网站 设计必须基于用户的观点。网站的目的是为了提升公司形象,做好业务展示,在各大搜索引擎,尤其是百度搜索排名中获得好的排名!今天就详细分析一下基本原理!
首先网站的设计要有明确的内容
如果你想成为一名网站设计师,想要打造一个网站,首先要考虑的是网站的内容,包括网站的功能和用户需求。你的网站设计要注意这些方面的设计。所以网站一定要简单明了,直接上正题!最好的一个可以让用户找到他们想要的东西!
二、网站 设计必须注重捕捉用户需求
如果你不能从你的网站中快速找到需要的结构(如产品、图片、资源等),否则操作不方便。您可以通过鼠标触摸找到内容,并要求用户找到它。点击几下 如果有结果或者没有结果,那么你的网站构建是失败的,所以客户会对你的网站感到失望。
3、现场搭建,保证网站内容优化
网站内容是核心。网站 在设计的某些方面是成功的。但是如果内容太烂,需要很长时间才能找到自己想要的东西,那么这个网站就不会成功。
四、施工现场一定要快装打开一定要快
没有什么比花很长时间下载一个页面更糟糕的了。标准网页不应大于 60k。首页是网站的核心。有的设计者说网页要在15s内加载,最好符合WEB标准化。我的建议是尽可能快地加载 网站!用户友好访问!
五、现场升级维护
时刻注意现场操作。性能好的主机会随着访问者数量的增加而放缓。如果您不想失去访客,请仔细计划。
六、坚持基本原则
即使你不懂HTML语言,也需要一个网页设计工具,比如Adobe、FrontPage等。Dreamweaver现在应用比较广泛。为了成功设计网站,你必须有一个合理的HTML工作原理。大多数网页设计师应该学习 HTML。
七、学习HTML
使用HTML网站设计来控制整个过程。但是如果你是新手,这个是有必要学习的。HomeSite4 是一个很棒的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。
八、网站设计框架
计划您的用户如何在最短的时间内浏览您的 网站。
网站内容设计基本原则( 如何处理优秀网页设计的10条原则(组图)!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-12-20 08:20
如何处理优秀网页设计的10条原则(组图)!)
像任何创意学科一样,网页设计有自己的规则。内容、导航和视觉效果必须协同工作,以确保您的设计达到最佳平衡。但是一个好的基础怎么处理呢?让我们一探究竟。
优秀网页设计的 10 条原则 1. 基于目的
有着明显的使命。
网站 的消息传递和号召性用语 (CTA) 是支持其目标的关键。网站 的目的可以很简单,例如促进购买、讲述公司故事或提供教程。你应该能够用一两句话来反映网站的意图——想想使命宣言。
在设计网站时,不要先做任何设计。目的将为您提供清晰的计划并指导设计和内容创作。获胜不是一个实用的设计理念。
您 网站 的部分目的是了解其目的——您的受众是谁,他们需要什么信息,以及您的 网站 将如何提供这些信息?了解受众的人口统计特征和痛点将帮助您找到适合自己的方向 网站。
设计具有广泛的意图,而营销策略则具有击败竞争对手的细节。视觉效果和内容如何增强您的品牌并使其脱颖而出?您的 网站 如何提供比竞争对手更多的价值?打造产品和吸引观众很重要。
2.内容赋予意义
它以一种简单而乐观的方式传达了其品牌的优势。
他们的 网站 设计产生了美丽的外观,但真正重要的是内容。一个网站需要大量的内容——而不是冗长的填充。
网站 应该使用用户熟悉的文字、短语和概念来解释用户可以理解的内容,而不是技术术语。遵循现实世界的惯例,使信息以自然和逻辑的顺序出现。
优质内容非常有用、清晰,可以引导您的受众采取您希望他们采取的行动。它应该被规划并融入其中。通过关键词列表,可以周到优雅地进行SEO,其中收录关键词和不会干扰您的信息的短语。
定义 网站 的目的有助于告知您需要什么,采用“内容优先”的方法意味着从设计过程的一开始就使用实际内容。真实的内容让你更容易发现过程中需要做出的改变,而不必淹没在最终的调整和大修中。
用满足观众需求的精彩内容吸引观众。否则,您的 网站 可能如下所示:
3.视觉效果吸引人们
使用替代图像和动画来吸引您的注意力,例如霓虹粉色和绿色狮子。
每个设计元素都应反映和传达品牌标识。照片、插图和其他图形将平衡文本并破坏网页,使您的阅读不那么费力。
令人兴奋的英雄形象给人留下了良好的第一印象。动画过渡和滚动触发效果允许人们移动导航并将导航从不必要的体验转移到交互体验。无论品牌的风格如何,视觉效果都应该为设计增添活力,而不仅仅是占用空间。软件公司、食品卡车和会计师都可以通过他们的 网站 图形发挥创意,同时保持他们的品牌形象。
您的视觉效果应该是高质量的,并且看起来不错,使用清晰、色彩平衡的照片和具有适当大小和分辨率的图形。糟糕的视觉效果会毁掉一个伟大的设计。
4.和谐共鸣
使用灰色调色板,大量的空白和稀疏的文字将我们的注意力集中在自行车上。
布局的每个重要元素都应该协同工作——一直到 HTML 和 CSS。如果一个对比色大的按钮没有很好的失败理由,那就感觉不合适了。不一致会分散和破坏用户体验。感觉有点困难的时候,很难看出大局是好的。同样,糟糕的用户体验可能会导致 网站 访问者反弹,从而损害您在搜索引擎中的排名机会。
一个好的设计师可以让事情变得人性化,并且知道哪些字体、视觉效果和导航类型会吸引人们的注意力。他们有如何将它们融合在一起的愿景。新设计师通常很想在布局中获得尽可能多的兴奋。但是,当太多的因素需要我们关注时,我们就会失去注意力。
熟练的网页设计师会考虑每个元素的权重,并知道何时使用约束。他们知道如何在没有导航的情况下创建页面设计。这种和谐感也延伸到品牌标识上。从网站的声音和语气到调色板,一切都应该保持一致。
品牌指南和生活方式指南有助于保持一致性。品牌指南是对从内容到颜色的所有内容的全面描述。还有一份生活指南,解释了一切如何组合在一起,并使整个网站的更改变得简单明了。
5.字体塑造感知
使用时尚的字体和类似的印刷图像,使他的作品集充满了艺术气息。
字体是思维的工具。除了实际的文字外,字母的形状和风格也传达了含义。排版就像一个解码器环,将作者的想法转化为视觉表达。
字体应适合设计的位置和色调。草书字体可能适用于标题或装饰目的,但不适用于大块文本。
错误的字体可能会破坏重要的内容。问问通过 Higgs Sans 幻灯片宣布发现希格斯玻色子粒子的科学家吧。人们对这种字体选择有很多话要说。谁知道——对手可能是错的?确保你知道并喜欢你选择字体的原因。
设计中可以容纳传统字体和更个性化的字体。对于大块的内容和其他重要信息,简单的字体可以提高可读性。程式化的排版应该像强烈的香料一样对待 - 在这里和那里添加一些味道。
6.统一组织
井井有条的 网站 设计使订阅他们的食品包变得容易和诱人。
内容应具有逻辑性、流动性并适合层次结构。你的内容应该引导你的观众得出一个不可避免的结论,每个部分都基于之前的内容。每一句话都应该让你更清楚地了解你的品牌和目的,让读者可以预见下一步的发展。
标题标签应用于组织内容并帮助网络爬虫在网络搜索中对您的 网站 进行排名。如果您在开始设计之前没有完成所有工作,至少使用标题来帮助构建您正在构建的内容。
视觉元素也应该被组织起来。定义带有图像和图形的部分,以补充书面内容。
7.颜色设置基调
通过使用产品包装和配料来告知网站的调色板,设计与品牌密切相关,展示美味的巧克力棒。
您为设计选择的调色板传达了大量信息。可能和玩具公司一样有趣,或者更认真地为网站提供金融服务。配色方案可以很好地体现品牌的精神和信息。
选择传达您身份的颜色,最重要的是让内容易于阅读。考虑到这一点,请始终运行颜色组合以确保可读性。
8.空间创造平衡
'S 在线作品集使用了大量空白和粗线。
留白、按钮和其他视觉设计元素可以帮助图像和内容脱颖而出并避免布局混乱。留白,也称为负空间,是任何实用设计的一个重要方面。没有它,消息传递可能会变成一个模糊的 blob。
9.视觉层次让导航变得简单
水烟零售商使用带有有限数量选项的下拉菜单,以便于浏览他们的产品类别。
网站导航的视觉层次结构应该让您只需几步即可轻松访问内容。当然,您不想错过任何东西,但层出不穷的下拉菜单、按钮又会让人不知所措。
网站每个部分和内容的路径要清晰,好用。想象一下,在一个十字路口有 3 个街道选项,而不是 10 个。简单可以使旅程变得更好。
10.真实性增强信任
从基层到被大公司收购,沟通并忠于自己的价值观。
消费者非常精明。他们可以用简单的营销术语来理解——他们想要并期望品牌是真实的。除了网站的视觉效果,还应该有深度和真实性。如果您曾经使用虚假认证登录网站,那么您可能会立即反弹。我们知道,当有人试图与我们联系时,感觉永远不会好。
陈词滥调和模糊的营销文案无法帮助您与人建立联系。通过提供有价值的信息并传达品牌背后的人性,将您的品牌定位为真实的声音。
一些简单的规则将引导您无限的设计可能性
这些指南可以指导您了解几乎所有 网站。总有例外,但了解规则可以更轻松地弯曲它们而不会破坏您的设计。塑造你工作的原则是什么?在评论中告诉我们什么可以指导您的流程并帮助您更好地设计。 查看全部
网站内容设计基本原则(
如何处理优秀网页设计的10条原则(组图)!)

像任何创意学科一样,网页设计有自己的规则。内容、导航和视觉效果必须协同工作,以确保您的设计达到最佳平衡。但是一个好的基础怎么处理呢?让我们一探究竟。
优秀网页设计的 10 条原则 1. 基于目的

有着明显的使命。
网站 的消息传递和号召性用语 (CTA) 是支持其目标的关键。网站 的目的可以很简单,例如促进购买、讲述公司故事或提供教程。你应该能够用一两句话来反映网站的意图——想想使命宣言。
在设计网站时,不要先做任何设计。目的将为您提供清晰的计划并指导设计和内容创作。获胜不是一个实用的设计理念。
您 网站 的部分目的是了解其目的——您的受众是谁,他们需要什么信息,以及您的 网站 将如何提供这些信息?了解受众的人口统计特征和痛点将帮助您找到适合自己的方向 网站。
设计具有广泛的意图,而营销策略则具有击败竞争对手的细节。视觉效果和内容如何增强您的品牌并使其脱颖而出?您的 网站 如何提供比竞争对手更多的价值?打造产品和吸引观众很重要。
2.内容赋予意义

它以一种简单而乐观的方式传达了其品牌的优势。
他们的 网站 设计产生了美丽的外观,但真正重要的是内容。一个网站需要大量的内容——而不是冗长的填充。
网站 应该使用用户熟悉的文字、短语和概念来解释用户可以理解的内容,而不是技术术语。遵循现实世界的惯例,使信息以自然和逻辑的顺序出现。
优质内容非常有用、清晰,可以引导您的受众采取您希望他们采取的行动。它应该被规划并融入其中。通过关键词列表,可以周到优雅地进行SEO,其中收录关键词和不会干扰您的信息的短语。
定义 网站 的目的有助于告知您需要什么,采用“内容优先”的方法意味着从设计过程的一开始就使用实际内容。真实的内容让你更容易发现过程中需要做出的改变,而不必淹没在最终的调整和大修中。
用满足观众需求的精彩内容吸引观众。否则,您的 网站 可能如下所示:

3.视觉效果吸引人们

使用替代图像和动画来吸引您的注意力,例如霓虹粉色和绿色狮子。
每个设计元素都应反映和传达品牌标识。照片、插图和其他图形将平衡文本并破坏网页,使您的阅读不那么费力。
令人兴奋的英雄形象给人留下了良好的第一印象。动画过渡和滚动触发效果允许人们移动导航并将导航从不必要的体验转移到交互体验。无论品牌的风格如何,视觉效果都应该为设计增添活力,而不仅仅是占用空间。软件公司、食品卡车和会计师都可以通过他们的 网站 图形发挥创意,同时保持他们的品牌形象。
您的视觉效果应该是高质量的,并且看起来不错,使用清晰、色彩平衡的照片和具有适当大小和分辨率的图形。糟糕的视觉效果会毁掉一个伟大的设计。
4.和谐共鸣

使用灰色调色板,大量的空白和稀疏的文字将我们的注意力集中在自行车上。
布局的每个重要元素都应该协同工作——一直到 HTML 和 CSS。如果一个对比色大的按钮没有很好的失败理由,那就感觉不合适了。不一致会分散和破坏用户体验。感觉有点困难的时候,很难看出大局是好的。同样,糟糕的用户体验可能会导致 网站 访问者反弹,从而损害您在搜索引擎中的排名机会。
一个好的设计师可以让事情变得人性化,并且知道哪些字体、视觉效果和导航类型会吸引人们的注意力。他们有如何将它们融合在一起的愿景。新设计师通常很想在布局中获得尽可能多的兴奋。但是,当太多的因素需要我们关注时,我们就会失去注意力。
熟练的网页设计师会考虑每个元素的权重,并知道何时使用约束。他们知道如何在没有导航的情况下创建页面设计。这种和谐感也延伸到品牌标识上。从网站的声音和语气到调色板,一切都应该保持一致。
品牌指南和生活方式指南有助于保持一致性。品牌指南是对从内容到颜色的所有内容的全面描述。还有一份生活指南,解释了一切如何组合在一起,并使整个网站的更改变得简单明了。
5.字体塑造感知

使用时尚的字体和类似的印刷图像,使他的作品集充满了艺术气息。
字体是思维的工具。除了实际的文字外,字母的形状和风格也传达了含义。排版就像一个解码器环,将作者的想法转化为视觉表达。
字体应适合设计的位置和色调。草书字体可能适用于标题或装饰目的,但不适用于大块文本。
错误的字体可能会破坏重要的内容。问问通过 Higgs Sans 幻灯片宣布发现希格斯玻色子粒子的科学家吧。人们对这种字体选择有很多话要说。谁知道——对手可能是错的?确保你知道并喜欢你选择字体的原因。
设计中可以容纳传统字体和更个性化的字体。对于大块的内容和其他重要信息,简单的字体可以提高可读性。程式化的排版应该像强烈的香料一样对待 - 在这里和那里添加一些味道。
6.统一组织

井井有条的 网站 设计使订阅他们的食品包变得容易和诱人。
内容应具有逻辑性、流动性并适合层次结构。你的内容应该引导你的观众得出一个不可避免的结论,每个部分都基于之前的内容。每一句话都应该让你更清楚地了解你的品牌和目的,让读者可以预见下一步的发展。
标题标签应用于组织内容并帮助网络爬虫在网络搜索中对您的 网站 进行排名。如果您在开始设计之前没有完成所有工作,至少使用标题来帮助构建您正在构建的内容。
视觉元素也应该被组织起来。定义带有图像和图形的部分,以补充书面内容。
7.颜色设置基调

通过使用产品包装和配料来告知网站的调色板,设计与品牌密切相关,展示美味的巧克力棒。
您为设计选择的调色板传达了大量信息。可能和玩具公司一样有趣,或者更认真地为网站提供金融服务。配色方案可以很好地体现品牌的精神和信息。
选择传达您身份的颜色,最重要的是让内容易于阅读。考虑到这一点,请始终运行颜色组合以确保可读性。
8.空间创造平衡

'S 在线作品集使用了大量空白和粗线。
留白、按钮和其他视觉设计元素可以帮助图像和内容脱颖而出并避免布局混乱。留白,也称为负空间,是任何实用设计的一个重要方面。没有它,消息传递可能会变成一个模糊的 blob。
9.视觉层次让导航变得简单

水烟零售商使用带有有限数量选项的下拉菜单,以便于浏览他们的产品类别。
网站导航的视觉层次结构应该让您只需几步即可轻松访问内容。当然,您不想错过任何东西,但层出不穷的下拉菜单、按钮又会让人不知所措。
网站每个部分和内容的路径要清晰,好用。想象一下,在一个十字路口有 3 个街道选项,而不是 10 个。简单可以使旅程变得更好。
10.真实性增强信任

从基层到被大公司收购,沟通并忠于自己的价值观。
消费者非常精明。他们可以用简单的营销术语来理解——他们想要并期望品牌是真实的。除了网站的视觉效果,还应该有深度和真实性。如果您曾经使用虚假认证登录网站,那么您可能会立即反弹。我们知道,当有人试图与我们联系时,感觉永远不会好。
陈词滥调和模糊的营销文案无法帮助您与人建立联系。通过提供有价值的信息并传达品牌背后的人性,将您的品牌定位为真实的声音。
一些简单的规则将引导您无限的设计可能性
这些指南可以指导您了解几乎所有 网站。总有例外,但了解规则可以更轻松地弯曲它们而不会破坏您的设计。塑造你工作的原则是什么?在评论中告诉我们什么可以指导您的流程并帮助您更好地设计。
网站内容设计基本原则(网站建设真题设计时要注意哪些原则呢?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-12-20 06:05
如果要宣传自己的产品,媒体是必不可少的,尤其是对于一些销售公司来说,拥有自己的网站也很重要。不仅可以宣传产品,还可以树立良好的企业形象,让消费者更加了解公司。而网站的构建已经成为很多公司的要求,那么在设计真题的时候应该注意哪些原则呢?
原则 1、风格一致。网友对网站的第一印象很重要。每家公司都必须在进行网站的建设之前规划其特定的风格。您可以在每个网页上添加公司的LOGO,让客户对公司的产品有更深的印象。为了让网友有更好的阅读空间,网站的风格不要太乱,简洁明了的页面是最好的。
原则二,必须保持每日更新。大多数网站建设公司只是帮你完成网络的整体建设和规划,以及一些后期的维护。具体的网站更新还是需要公司员工来进行。内容的及时更新和原创性质将直接影响网站的排名和权重,公司应特别注意这方面。有一个好的基础对于网站接下来的推广也很重要。
第三个原则是更实用。销售网站的实用性高于一般的网站。不仅要在页面中添加搜索选项,还必须更直观地推出公司的产品。采购渠道和客服咨询要简洁明了,让网友第一时间找到想知道的,提高网站的实用性也是网站建设中需要高度重视的一点@> 。
如果需要在线支付,最好让网站施工公司帮忙做页面设计,因为支付过程比较复杂,所以一定要请专业人士使用。公司的网站不仅体现了一个公司的整体形象,也是一个很好的宣传方式,所以在搭建的时候一定不能马虎,一定要努力做到最好。 查看全部
网站内容设计基本原则(网站建设真题设计时要注意哪些原则呢?-八维教育)
如果要宣传自己的产品,媒体是必不可少的,尤其是对于一些销售公司来说,拥有自己的网站也很重要。不仅可以宣传产品,还可以树立良好的企业形象,让消费者更加了解公司。而网站的构建已经成为很多公司的要求,那么在设计真题的时候应该注意哪些原则呢?

原则 1、风格一致。网友对网站的第一印象很重要。每家公司都必须在进行网站的建设之前规划其特定的风格。您可以在每个网页上添加公司的LOGO,让客户对公司的产品有更深的印象。为了让网友有更好的阅读空间,网站的风格不要太乱,简洁明了的页面是最好的。
原则二,必须保持每日更新。大多数网站建设公司只是帮你完成网络的整体建设和规划,以及一些后期的维护。具体的网站更新还是需要公司员工来进行。内容的及时更新和原创性质将直接影响网站的排名和权重,公司应特别注意这方面。有一个好的基础对于网站接下来的推广也很重要。
第三个原则是更实用。销售网站的实用性高于一般的网站。不仅要在页面中添加搜索选项,还必须更直观地推出公司的产品。采购渠道和客服咨询要简洁明了,让网友第一时间找到想知道的,提高网站的实用性也是网站建设中需要高度重视的一点@> 。
如果需要在线支付,最好让网站施工公司帮忙做页面设计,因为支付过程比较复杂,所以一定要请专业人士使用。公司的网站不仅体现了一个公司的整体形象,也是一个很好的宣传方式,所以在搭建的时候一定不能马虎,一定要努力做到最好。
网站内容设计基本原则(Amazon购物列表页引申的讨论(图)导航(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-12-20 06:04
亚马逊可以说是网络产品导航的鼻祖。下面我们来看看亚马逊导航风格的特点。
看看谁最像?
5) 亚马逊购物清单页面
讨论从亚马逊购物清单页面扩展而来:
一维和多维导航结构
我们通常认为面包屑导航是一种单维导航结构,如上图红色实线框所示,即是一种线性导航方式。但是,在 Web 应用程序中,有两种类型的“面包屑”导航应用程序:
a) “Tracing the path”是指跟踪用户行为,一种在网站中记录用户活动足迹的“线性导航”,
b) 用于表达内容所有权关系的界面元素,也就是我们经常看到的“主类>一级类>二级类>三级类>……>最终内容页”的层级所有权关系。
页面左侧导航改为提供多维度的导航,这些多维度可以组合成不同层次的面包屑结构
比如我想买一台液晶平板电视,我进来了:
电子产品 ›音频和视频 › 电视和高清电视 ›平板电视› 平板液晶电视
在这个页面上,左侧导航为我提供了品牌、供应商、价格、显示尺寸等多种选择。
我可以先选品牌再选尺码,比如:
也可以先选尺码再选品牌,例如:
因此,该方法为用户提供了多维度的导航。例如,用户可以在电器超市随意选择产品,而不必考虑是否询问导购什么品牌或尺寸的好。这符合用户的心理模型,在设计上值得借鉴。
网站 导航设计中需要注意的问题和基本原则
我们在网站群的日常需求中讨论了导航的交互设计,总结了网站导航设计中需要注意的几个问题和基本原则。
1. 导航栏的位置。主导航栏的位置应该靠近网页的顶部或左侧。如果因为内容过多而需要子导航,则需要用户轻松区分某个主题的主导航栏和子导航栏。
2. 导航的简单性。导航的使用一定要尽量简单,避免使用下拉或弹出菜单导航,如果不能使用,那么菜单层级不要超过两级。
3. 面包屑导航。用户应该知道自己当前正在浏览的网页是什么,以及与当前浏览的网页相关的网页有哪些,比如在辅助导航“首页>新闻频道>新闻全名”中对网页位置的文字说明,并且同时配合导航的颜色突出显示,可以达到视觉指示的效果。
4. 导航内容明显不同。导航类别或主题类别必须明确,不要混淆用户,如果有需要突出主网页的区域,则应与一般网页在视觉上有所不同。
5. 导航和排序的区别。导航和排序容易混淆,需要注意(看图指出问题)
这里的选项卡是用于导航还是排序?
在 Google 阅读器上处理
6. 准确的导航文字描述。用户在点击导航链接之前对自己要查找的内容有一个大致的了解,链接上的文字必须准确描述链接到达的网页内容。 查看全部
网站内容设计基本原则(Amazon购物列表页引申的讨论(图)导航(组图))
亚马逊可以说是网络产品导航的鼻祖。下面我们来看看亚马逊导航风格的特点。

看看谁最像?

5) 亚马逊购物清单页面

讨论从亚马逊购物清单页面扩展而来:
一维和多维导航结构
我们通常认为面包屑导航是一种单维导航结构,如上图红色实线框所示,即是一种线性导航方式。但是,在 Web 应用程序中,有两种类型的“面包屑”导航应用程序:
a) “Tracing the path”是指跟踪用户行为,一种在网站中记录用户活动足迹的“线性导航”,
b) 用于表达内容所有权关系的界面元素,也就是我们经常看到的“主类>一级类>二级类>三级类>……>最终内容页”的层级所有权关系。
页面左侧导航改为提供多维度的导航,这些多维度可以组合成不同层次的面包屑结构
比如我想买一台液晶平板电视,我进来了:
电子产品 ›音频和视频 › 电视和高清电视 ›平板电视› 平板液晶电视
在这个页面上,左侧导航为我提供了品牌、供应商、价格、显示尺寸等多种选择。
我可以先选品牌再选尺码,比如:

也可以先选尺码再选品牌,例如:

因此,该方法为用户提供了多维度的导航。例如,用户可以在电器超市随意选择产品,而不必考虑是否询问导购什么品牌或尺寸的好。这符合用户的心理模型,在设计上值得借鉴。
网站 导航设计中需要注意的问题和基本原则
我们在网站群的日常需求中讨论了导航的交互设计,总结了网站导航设计中需要注意的几个问题和基本原则。
1. 导航栏的位置。主导航栏的位置应该靠近网页的顶部或左侧。如果因为内容过多而需要子导航,则需要用户轻松区分某个主题的主导航栏和子导航栏。
2. 导航的简单性。导航的使用一定要尽量简单,避免使用下拉或弹出菜单导航,如果不能使用,那么菜单层级不要超过两级。
3. 面包屑导航。用户应该知道自己当前正在浏览的网页是什么,以及与当前浏览的网页相关的网页有哪些,比如在辅助导航“首页>新闻频道>新闻全名”中对网页位置的文字说明,并且同时配合导航的颜色突出显示,可以达到视觉指示的效果。
4. 导航内容明显不同。导航类别或主题类别必须明确,不要混淆用户,如果有需要突出主网页的区域,则应与一般网页在视觉上有所不同。
5. 导航和排序的区别。导航和排序容易混淆,需要注意(看图指出问题)

这里的选项卡是用于导航还是排序?

在 Google 阅读器上处理
6. 准确的导航文字描述。用户在点击导航链接之前对自己要查找的内容有一个大致的了解,链接上的文字必须准确描述链接到达的网页内容。
网站内容设计基本原则(如何创建网站?网站建设必不可少步骤和技巧分享!(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 57 次浏览 • 2021-12-19 05:02
如何创建网站?网站建设包括域名注册查询、网站策划、网页设计、网站功能、网站优化技术、网站内容整理、网站推广、网站评价、网站运营、网站整体优化、网站改版等。创建网站不是一件简单的事情,需要完成由 网站 规划师、美术设计师和网络程序员编写。下面小编将详细介绍网站构建的基本步骤和技巧。
一、创建网站的个人资料
网站构建是指使用标记语言,通过一系列的设计、建模、执行过程,以电子形式通过互联网传输信息,最终以图形用户界面(GUI[2])的形式用户查看。简单的说,网页设计的目的就是生产网站。网站页面可以使用超文档标记语言、可扩展超文本标记语言等标记语言,将文本、图片(GIF、JPEG、PNG)、表格等简单信息放置在页面上。而更复杂的信息如矢量图、动画、视频、音频等多媒体文件需要插件程序才能运行,同样的,也需要移植到网站中。
网站建筑是一个广义的术语,涵盖了生产和维护中使用的许多不同的技能和学科网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。易雅网很多人往往被分成几个工作组,负责网站不同方面的设计。网页设计是设计过程的前端(客户端)。通常用来描述的网站并不是一个简单的页面。一个网站收录了很多工作,包括域名注册设计的渲染。布局页面、编写代码等任务。
二、创建步骤网站
1、申请域名
网站 构建过程
2、申请空间
3、定位网站
4、网站功能需求分析(网站规划)
5、网站风格设计
6、网站代码制作
7、测试网站
8、FTP上传网站
9、完整信息
10、网站 推广维护
有针对性
在设计网站之前,必须告诉网站目标人群、地区、国家等;提供网站策划书,让CDC图书馆为这种人群浏览而设计,习惯定制你的网页。
网站 施工前准备非常重要。确定你网站建设的目的,以及以后维护网站,让你的网站发挥作用,是很重要的。
渠道
网站频道是网站的大框架,主要部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等,这是一个标准的企业网站 内容。如果您有特定的框架,请一一列出,以便我们轻松设计。
预算
如果您对自己的网页不清楚,也没有经验,没关系,您最好将您的最大预算告诉建站者,他们会全程为您提供服务。你一定要清楚你的网站的目的,是广告的形式,还是老客户的观察?它是功能性的还是显示性的?风格定位要准确,实用网站 在美术设计中,可能不适合大图。具有强大的数据功能,如搜索、会员注册等。一般大型企业网、购物网、大型门户、交友网都有功能,如果是展示型的话,这种网站可能大多追求视觉美,对功能性要求不高。说到艺术,设计必须有很强的视觉感。这类网站一般属于:美容行业、女性用品、服装等。
三、为网站制定合规标准
Compliant 是一个经常用来描述网站 和用户代理(通常是网络浏览器)相对符合网络标准的术语,是万维网联盟(W3C)推荐的,也可以用来强调不使用专有方法或使用这些浏览器来确保互操作性。该术语也被用作“Internet Explorer 以外的浏览器”的代号。虽然当时还没有完美的浏览器可以无缝地遵守安全标准,但几大网络浏览器(如 Mozilla 的 Firefox 和谷歌浏览器)在过去几年,这将确保未来更好的互操作性。
四、建站流程
1、设定目标
网站 网站建设过程以网站 的目标开始。这个目标并不简单,比如:我想成为一个美丽的网站,或者我想成为一个强大的网站。你要问问自己,我为什么要这样做网站?那你想吸引谁来参观这个网站?不要指望网站每个人都会喜欢它,你的网站描述得越详细,你的网站就越有可能成功!
例如,大部分网站的目标可能是吸引潜在客户,然后购买公司的产品或服务。我们应该更详细地描述这个目标。比如一个IT培训机构,它的主要培训项目是IT职业培训,那么它的网站目标可以是这样的:吸引18-26岁,没有工作或者对工作不满意,比如电脑年轻人,通过网站了解IT职业,然后选择培训科目。
2、 整理内容
这个网站的目标一旦设定好,接下来就是它要执行的任务。为了完成这些任务,下一步就是整理网站的内容。包括文章,图片,视频,然后我们设置网站的结构,比如我要把网站的内容分成多少个单元,什么是在每个单元下分类,最后你要考虑网站的功能,你的网站是否需要留言功能,论坛等,然后就可以开始制定网站的建设方案了基于这些需求。
五、网页格式
静态页面
大多数静态网页是单个超文档标记语言文件。网站 构建倾向于将动态网页静态化,然后提交给百度、谷歌等搜索引擎进行优化,即网站优化俗称“伪静态”。设计搭建网站的步骤,搭建一个网站是与世界分享你的想法和想法的绝佳方式,并全力以赴阅读!
动态网页
动态网页的内容随着用户的输入和交互而变化,或者随着用户、时间、数据修改等而变化。动态代码的一个网站指的是它的构造或者它是如何构造的等等特指用于创建单个网页的代码。动态网页是动态生成的代码、程序或例程的片段。动态生成的网页会记住数据库中的各种信息并将它们放在一起,以预定义的格式呈现它们,为读者提供一致的页面。在读取cookie 中识别用户之前的历史记录、会话变量、服务器端变量等方法,包括与用户的交互,或通过直接交互(表单元素等)。一个站点可以显示用户之间的对话
六、网页布局
网页的布局大致可以分为“国”型、角型、“T”型、“L”型、集成框架型、Flash型、变化型,这里就不一一讨论了。 . 其实我们在设计的时候,并没有考虑太多的形式。最重要的是把握客户的需求,把握网站的定位,做出合理的框架布局。
三栏网页设计布局
1、 分辨率
网页的整体宽度可以分为三种设置:百分比、像素、像素+百分比。通常在网站的构建中,像素形式是最常用的,行业网站也没有列出。在设计网页时,我们必须考虑分辨率。常用的分辨率有1024*768和800*600。网上经常使用778像素的宽度,分辨率往往在800以下,让整个网页非常压抑和气密。其实这个宽度是指800*600分辨率下网页最宽的宽度。它并不代表最好的愿景。试试760~770像素,不管是1024还是800的分辨率都能达到更好的视觉效果。
2、合理的广告
一些网站广告(弹窗广告、浮动广告、大广告、横幅广告、横幅广告等...)让人觉得很麻烦,根本不想看,有时甚至你网站不上了。结果,网站受到了严重的影响,广告没有达到广告的目的。这些问题都是我们在设计网站之前需要考虑和规划的事情之一。
有两种类型的浮动广告。第一个是可以在网页两侧的空白处上下浮动的广告,第二个是在全屏周围随机移动的广告。建议在可以使用第一种类型的情况下,尽量使用第一种类型。当第二种不可避免时,尽量控制最多一种。如果数量过大,会直接影响用户的心理,阻碍用户浏览信息,适得其反。首页广告不宜过多,适度。比如注册页面或者某个购买步骤最好不要有太多其他不相关的内容来分散用户的注意力,避免客户流失……
3、 合理利用空间
许多网页都有一个特点。一言以蔽之,就是“堵”。它将文字、图片、动画等各种信息不加考虑地挤到页面上。标准化会给浏览带来很多不便。主要原因是页面没有区分主次,来宾铺天盖地。否则就没有重点,也没有很好的分类。整个人就像一个大杂烩。很难找到你需要的东西。其他的都是空白,失去平衡,也可以用“散”来形容。
4、文字布局
在网页设计中,字体的处理与其他设计元素(如颜色、布局和图形)的处理相同。
4.1文字图形
图文是用图片的形式来表达文字。这种形式在页面的子栏目中最常用,因为它是突出的,在美化页面的同时,使页面更加人性化,增强视觉效果。这是言语所不能及的。网站 通用性的缺点是缺乏可扩展性。
4.2 强调文字
网络流量
如果个别文字是页面的重点,可以通过加粗、下划线、增大字号、添加指示性符号、倾斜字体、改变字体颜色等方式,有意识地加强文字的视觉效果,使其出现在页面上。页面整体看起来出众,抢眼。这些方法实际上使用了对比定律。如果更新频率低,也可以使用文本图形。
它由三部分组成:域名(域名俗称URL)、网站源程序和网站空间。域名(俗称URL);网站空间由专用独立服务器或租用虚拟主机承担;网站源码放在网站空间,分别表示为网站前台和网站后台。
七、创建网站的配色方案
1、使用颜色。这里是先选择一种颜色,然后调整透明度或饱和度(通俗地说,就是使颜色变亮或变暗)产生一种新的颜色供网页使用。这个页面看起来颜色统一,有层次感。
2、 使用了两种颜色。首先选择一种颜色,然后选择它的对比色(在 Photoshop 中按 ctrl+shift+I),然后进行细微的调整。整个页面色彩丰富,但并不花哨。
3、使用颜色系统。简单的说,就是使用一种感官色彩,比如淡蓝、淡黄、淡绿;或大地黄、大地灰、大地蓝。即在同一个色系中使用不同的颜色来增加网页的颜色,不加花,色调统一。这种配色方法在网站设计种类中最常用。
4、灰色在网页设计中也被称为“万能色”。它的特点是可以搭配任何颜色,你可以用它来防止网页变灰。
在网页的配色上,尽量控制在三种颜色以内,避免网页出现花色、乱七八糟、没有主色的现象。背景与上一段文字的对比度要尽量大(千万不要用复杂的图案作为背景),以突出正文的主要内容。网站 生产所从事的工作类型和就业性质。Web 开发人员可以找到所有类型的公司,包括大型企业和政府部门、中小企业,或单独作为自由职业者工作。一些 Web 开发人员以永久全职员工的身份为组织工作,而其他人则可能担任独立的咨询公司、职业介绍所或承包商。现代 Web 应用程序通常由三层或更多层组成,
八、创建网站角色
企业形象提升
互联网作为唯一的 24/7 媒体平台,是传统媒体无法企及的。作为一家公司,在互联网上建立自己的网站,最明显的就是向世界展示你的企业风采,让更多的人了解你的公司,让公司有一定的知名度。
网络化管理
在一个比较大的企业中,信息流、物流、资金流的管理应该有一个比较规范、科学的流程。网络的出现恰恰满足了这种业务管理自动化的需求。在这里,网络正在提高效率,诸如内部新闻发布、订单管理、客户管理、采购管理、员工管理等许多复杂的工作都可以在互联网和局域网上轻松完成。
(1)扩大资本规模;
(2)优化企业财务结构;
(3)资产重组;
(4)调整产品结构,促进产业升级
(5)品牌保护;
(6) 推广(主要角色);
(7)为企业节省网络营销成本。
发展电子商务
直接利用互联网发展电子商务是企业上网的理想目标,这对于一些大公司来说已经成为现实。他们尝到了电子商务的巨大好处:内部信息和数据的即时沟通,人员往来日益密切,业务发展效率更快,国际化内容增加,以及大量门店和分支机构减少带来的资金节约。等等。
中国上市公司网站遴选研究中心在体验式采访中发现,涉足电子商务的上市公司有400或500家,90多个电子商务应用和功能在公司官方网站 家人。
随着上市公司网站电子商务功能的不断完善和完善,其网站的页面设计、栏目设置和功能也得到了很大的提升。金融、银行、保险、航空、商贸、家电等行业上市公司网站在电子商务方面的应用比较成熟,而纺织、医药、房地产、化工、钢铁等行业已经通过官方网站应用电子商务的上市公司越来越多。上市公司注重电商应用,以及受众和实用性。网站的整体设计水平比较高,页面也比较漂亮。
九、创建网站提示
1、网站 主题策划
主题不能太分散。网站 的主题越集中,网站 的站长一般会在这方面投入更多的精力,所以提供的信息质量会更高。
2、丰富的网站内容
两者相得益彰,内容丰富的通常会受到访问者的欢迎。但这里的丰富不是指内容的复杂程度,而是指内容的深度。搜索引擎在对网站进行排名时,不仅要看网页的信息相关性,还要考虑网站的声望,比如有多少外链,点击率有多高网页的速度是,等等。因此,内容丰富的网站肯定会排在内容贫乏的网站之前。因为不同的搜索引擎对网页的支持存在差异,所以在设计网页时不要只注重美观。许多常用设计的网页经常使用的元素在到达搜索引擎时可能会导致问题。
3、帧结构
一些搜索引擎(如FAST)不支持框架结构,它们的“蜘蛛”程序无法读取此类网页。Image Maps,除了AltaVista和Google明确支持图片块链接外,其他引擎不支持。当“蜘蛛”程序遇到这种结构时,往往会感到不知所措。所以尽量不要设置ImageMap链接。
4、特效链接
许多 网站 为导航链接添加了特殊效果。例如,单击某个项目将展开较低级别的链接。这些效果一般都是用Java来实现的,视觉上很新颖,但在“蜘蛛”程序眼中,就没有那么吸引人了。相反,它无法解释此类链接。为了让搜索引擎能够顺利检索到网页,建议牺牲一些花哨的东西。
5、闪存
FLASH制作的网页视觉效果虽然不错,但搜索引擎对它并不太感冒。案例表明,这类网站很难被百度搜索引擎收录。一个明智的做法是提供FLASH和非FLASH网页两种选择,增加网页的欣赏度,照顾搜索引擎的情绪。
6、动态页面
任何带有“?”的网页 地址中的“&”符号(和其他类似符号)将阻止“蜘蛛”程序从门口进入。这些网页通常由CGI、PHP、ASP、JSP等程序生成,技术先进,但不适合搜索引擎的“蜘蛛”程序。
7、代码质量
创建 网站 时,遵循标准是一个很好的做法。这通常通过描述指定元素的作用来完成。不合规的网站 不能使用或容易出错,该标准可能涉及正确页面布局的可读性,并确保适当关闭编码元素。这包括代码中的错误、更好的代码布局以及正确识别您的 ID 和类。
8、新标准
W3C 发布了新的 HTML 标准(HTML5) 和 CSS(CSS3)),以及新的 JavaAPI,每个新的但个人的标准,但是,从长远来看 HTML5 只用于指的是新版本的 HTML(标准通用标记语言下的应用程序)和一些 Java API,它已经变得很普遍,用来指整套新标准(HTML5、CSS3 和 Java)。
十、为网站创建提案
网站的成功与网站建站前的规划有着极其重要的关系。在建立网站之前,要明确建立网站的目的,确定网站的功能,网站的规模、投资成本和必要的市场分析进行。只有详细规划,才能避免网站建设中的诸多问题,让网站建设顺利进行。
网站 建设规划应尽可能涵盖网站规划的方方面面。网站策划书的写作要科学、严肃、实事求是。
预防措施
你的目标是创造什么类型的网站,你可能是为了好玩,可能是为了盈利,或者两者的某种结合。了解您的期望可以更合理地设计您的 网站,并跟踪和有意义的结果。
十个一、打造网站的品控
网站 搭建过程无非就是首页设计、内页设计、前后端编码、网站 测试验收确认。因此,在每一个“关键”环节设立监测点,严格遵守建站工程质量计划的要求,是为了避免网站建设工程出现失误,造成不可挽回的损失或需要重启。重要手段。
十大二、创建网站刀具技术
Web 设计人员使用各种不同工具的一部分。在这些工具的生产过程中,随着时间的推移,它们都涉及到更新新的标准和软件,但它们背后的原理仍然是一样的。Web 图形设计人员使用矢量和光栅图形包以 Web 格式创建图像或设计原型。可以通过手工编码生成的所见即所得编辑软件,用于创建网站的技术包括标准化标记。还有绕过客户端浏览器版本的专有软件插件。这些通常是所见即所得,但选择使用软件的脚本语言。搜索引擎优化工具可用于检查搜索引擎中的排名并提出改进建议。
创建网站的十大三、设计原则
1、简单易用,功能实现强大:网站访问的目的无非是:增加网站的知名度,增强网页的吸引力;实现从潜在客户到实际客户的转变;实现从普通客户到忠实客户等。为用户提供人性化的多功能界面,为客户提供便利是非常重要的。
2、 一定要有丰富的网站 内容:网站 和一份报纸一样,它的内容很重要,没有人愿意把同一份报纸读两遍。所以网站的吸引力直接来自于网站的内容,直接影响到网站的质量。
3、 必须保护客户的个人信息:随着互联网的发展,个性化服务越来越贴心。在这样一个发达的世界里,我们如何赢得客户的尊重和信任是非常重要的。比如很多网站要求用户先注册会员,网站采集用户信息,要求用户填写个人信息。这些的真正目的是什么?
4、 打开页面的速度要快:如果不能保证每个页面的下载速度,至少要尽快打开首页。因此,保持网页简洁非常重要,尽量将最重要的内容放在首页,避免使用大量图片。页面下载速度是网站留住访问者的关键因素。普通人的耐心是有限的。如果一个网页无法在 10-25 秒内打开,人们将很难等待。在国外,使用文字来降低网页的视觉效果已经很流行了,看起来有点沉闷,说明网友上网的时候大部分时间都是为了阅读文字信息。
5、网站 优秀品质:我们平时上网时,经常会看到“此页面已被删除或无法显示”、“找不到文件”等错误链接,让我们感到上网时很烦躁,甚至让人觉得不舒服。实在难以忍受,这会严重影响用户对网站的信心。如果我们的网站能够提供周到的服务,多为客户考虑,多站在客户的角度分析问题,并尽力去实现,就会增强客户对网站和公司的信任。返回搜狐查看更多 查看全部
网站内容设计基本原则(如何创建网站?网站建设必不可少步骤和技巧分享!(一))
如何创建网站?网站建设包括域名注册查询、网站策划、网页设计、网站功能、网站优化技术、网站内容整理、网站推广、网站评价、网站运营、网站整体优化、网站改版等。创建网站不是一件简单的事情,需要完成由 网站 规划师、美术设计师和网络程序员编写。下面小编将详细介绍网站构建的基本步骤和技巧。

一、创建网站的个人资料
网站构建是指使用标记语言,通过一系列的设计、建模、执行过程,以电子形式通过互联网传输信息,最终以图形用户界面(GUI[2])的形式用户查看。简单的说,网页设计的目的就是生产网站。网站页面可以使用超文档标记语言、可扩展超文本标记语言等标记语言,将文本、图片(GIF、JPEG、PNG)、表格等简单信息放置在页面上。而更复杂的信息如矢量图、动画、视频、音频等多媒体文件需要插件程序才能运行,同样的,也需要移植到网站中。
网站建筑是一个广义的术语,涵盖了生产和维护中使用的许多不同的技能和学科网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。易雅网很多人往往被分成几个工作组,负责网站不同方面的设计。网页设计是设计过程的前端(客户端)。通常用来描述的网站并不是一个简单的页面。一个网站收录了很多工作,包括域名注册设计的渲染。布局页面、编写代码等任务。
二、创建步骤网站
1、申请域名
网站 构建过程
2、申请空间
3、定位网站
4、网站功能需求分析(网站规划)
5、网站风格设计
6、网站代码制作
7、测试网站
8、FTP上传网站
9、完整信息
10、网站 推广维护
有针对性
在设计网站之前,必须告诉网站目标人群、地区、国家等;提供网站策划书,让CDC图书馆为这种人群浏览而设计,习惯定制你的网页。
网站 施工前准备非常重要。确定你网站建设的目的,以及以后维护网站,让你的网站发挥作用,是很重要的。
渠道
网站频道是网站的大框架,主要部分,如:首页、公司简介、新闻、产品展示、在线留言、联系我们等,这是一个标准的企业网站 内容。如果您有特定的框架,请一一列出,以便我们轻松设计。
预算
如果您对自己的网页不清楚,也没有经验,没关系,您最好将您的最大预算告诉建站者,他们会全程为您提供服务。你一定要清楚你的网站的目的,是广告的形式,还是老客户的观察?它是功能性的还是显示性的?风格定位要准确,实用网站 在美术设计中,可能不适合大图。具有强大的数据功能,如搜索、会员注册等。一般大型企业网、购物网、大型门户、交友网都有功能,如果是展示型的话,这种网站可能大多追求视觉美,对功能性要求不高。说到艺术,设计必须有很强的视觉感。这类网站一般属于:美容行业、女性用品、服装等。
三、为网站制定合规标准
Compliant 是一个经常用来描述网站 和用户代理(通常是网络浏览器)相对符合网络标准的术语,是万维网联盟(W3C)推荐的,也可以用来强调不使用专有方法或使用这些浏览器来确保互操作性。该术语也被用作“Internet Explorer 以外的浏览器”的代号。虽然当时还没有完美的浏览器可以无缝地遵守安全标准,但几大网络浏览器(如 Mozilla 的 Firefox 和谷歌浏览器)在过去几年,这将确保未来更好的互操作性。
四、建站流程
1、设定目标
网站 网站建设过程以网站 的目标开始。这个目标并不简单,比如:我想成为一个美丽的网站,或者我想成为一个强大的网站。你要问问自己,我为什么要这样做网站?那你想吸引谁来参观这个网站?不要指望网站每个人都会喜欢它,你的网站描述得越详细,你的网站就越有可能成功!
例如,大部分网站的目标可能是吸引潜在客户,然后购买公司的产品或服务。我们应该更详细地描述这个目标。比如一个IT培训机构,它的主要培训项目是IT职业培训,那么它的网站目标可以是这样的:吸引18-26岁,没有工作或者对工作不满意,比如电脑年轻人,通过网站了解IT职业,然后选择培训科目。
2、 整理内容
这个网站的目标一旦设定好,接下来就是它要执行的任务。为了完成这些任务,下一步就是整理网站的内容。包括文章,图片,视频,然后我们设置网站的结构,比如我要把网站的内容分成多少个单元,什么是在每个单元下分类,最后你要考虑网站的功能,你的网站是否需要留言功能,论坛等,然后就可以开始制定网站的建设方案了基于这些需求。
五、网页格式
静态页面
大多数静态网页是单个超文档标记语言文件。网站 构建倾向于将动态网页静态化,然后提交给百度、谷歌等搜索引擎进行优化,即网站优化俗称“伪静态”。设计搭建网站的步骤,搭建一个网站是与世界分享你的想法和想法的绝佳方式,并全力以赴阅读!
动态网页
动态网页的内容随着用户的输入和交互而变化,或者随着用户、时间、数据修改等而变化。动态代码的一个网站指的是它的构造或者它是如何构造的等等特指用于创建单个网页的代码。动态网页是动态生成的代码、程序或例程的片段。动态生成的网页会记住数据库中的各种信息并将它们放在一起,以预定义的格式呈现它们,为读者提供一致的页面。在读取cookie 中识别用户之前的历史记录、会话变量、服务器端变量等方法,包括与用户的交互,或通过直接交互(表单元素等)。一个站点可以显示用户之间的对话
六、网页布局
网页的布局大致可以分为“国”型、角型、“T”型、“L”型、集成框架型、Flash型、变化型,这里就不一一讨论了。 . 其实我们在设计的时候,并没有考虑太多的形式。最重要的是把握客户的需求,把握网站的定位,做出合理的框架布局。
三栏网页设计布局
1、 分辨率
网页的整体宽度可以分为三种设置:百分比、像素、像素+百分比。通常在网站的构建中,像素形式是最常用的,行业网站也没有列出。在设计网页时,我们必须考虑分辨率。常用的分辨率有1024*768和800*600。网上经常使用778像素的宽度,分辨率往往在800以下,让整个网页非常压抑和气密。其实这个宽度是指800*600分辨率下网页最宽的宽度。它并不代表最好的愿景。试试760~770像素,不管是1024还是800的分辨率都能达到更好的视觉效果。
2、合理的广告
一些网站广告(弹窗广告、浮动广告、大广告、横幅广告、横幅广告等...)让人觉得很麻烦,根本不想看,有时甚至你网站不上了。结果,网站受到了严重的影响,广告没有达到广告的目的。这些问题都是我们在设计网站之前需要考虑和规划的事情之一。
有两种类型的浮动广告。第一个是可以在网页两侧的空白处上下浮动的广告,第二个是在全屏周围随机移动的广告。建议在可以使用第一种类型的情况下,尽量使用第一种类型。当第二种不可避免时,尽量控制最多一种。如果数量过大,会直接影响用户的心理,阻碍用户浏览信息,适得其反。首页广告不宜过多,适度。比如注册页面或者某个购买步骤最好不要有太多其他不相关的内容来分散用户的注意力,避免客户流失……
3、 合理利用空间
许多网页都有一个特点。一言以蔽之,就是“堵”。它将文字、图片、动画等各种信息不加考虑地挤到页面上。标准化会给浏览带来很多不便。主要原因是页面没有区分主次,来宾铺天盖地。否则就没有重点,也没有很好的分类。整个人就像一个大杂烩。很难找到你需要的东西。其他的都是空白,失去平衡,也可以用“散”来形容。
4、文字布局
在网页设计中,字体的处理与其他设计元素(如颜色、布局和图形)的处理相同。
4.1文字图形
图文是用图片的形式来表达文字。这种形式在页面的子栏目中最常用,因为它是突出的,在美化页面的同时,使页面更加人性化,增强视觉效果。这是言语所不能及的。网站 通用性的缺点是缺乏可扩展性。
4.2 强调文字
网络流量
如果个别文字是页面的重点,可以通过加粗、下划线、增大字号、添加指示性符号、倾斜字体、改变字体颜色等方式,有意识地加强文字的视觉效果,使其出现在页面上。页面整体看起来出众,抢眼。这些方法实际上使用了对比定律。如果更新频率低,也可以使用文本图形。
它由三部分组成:域名(域名俗称URL)、网站源程序和网站空间。域名(俗称URL);网站空间由专用独立服务器或租用虚拟主机承担;网站源码放在网站空间,分别表示为网站前台和网站后台。
七、创建网站的配色方案
1、使用颜色。这里是先选择一种颜色,然后调整透明度或饱和度(通俗地说,就是使颜色变亮或变暗)产生一种新的颜色供网页使用。这个页面看起来颜色统一,有层次感。
2、 使用了两种颜色。首先选择一种颜色,然后选择它的对比色(在 Photoshop 中按 ctrl+shift+I),然后进行细微的调整。整个页面色彩丰富,但并不花哨。
3、使用颜色系统。简单的说,就是使用一种感官色彩,比如淡蓝、淡黄、淡绿;或大地黄、大地灰、大地蓝。即在同一个色系中使用不同的颜色来增加网页的颜色,不加花,色调统一。这种配色方法在网站设计种类中最常用。
4、灰色在网页设计中也被称为“万能色”。它的特点是可以搭配任何颜色,你可以用它来防止网页变灰。
在网页的配色上,尽量控制在三种颜色以内,避免网页出现花色、乱七八糟、没有主色的现象。背景与上一段文字的对比度要尽量大(千万不要用复杂的图案作为背景),以突出正文的主要内容。网站 生产所从事的工作类型和就业性质。Web 开发人员可以找到所有类型的公司,包括大型企业和政府部门、中小企业,或单独作为自由职业者工作。一些 Web 开发人员以永久全职员工的身份为组织工作,而其他人则可能担任独立的咨询公司、职业介绍所或承包商。现代 Web 应用程序通常由三层或更多层组成,
八、创建网站角色
企业形象提升
互联网作为唯一的 24/7 媒体平台,是传统媒体无法企及的。作为一家公司,在互联网上建立自己的网站,最明显的就是向世界展示你的企业风采,让更多的人了解你的公司,让公司有一定的知名度。
网络化管理
在一个比较大的企业中,信息流、物流、资金流的管理应该有一个比较规范、科学的流程。网络的出现恰恰满足了这种业务管理自动化的需求。在这里,网络正在提高效率,诸如内部新闻发布、订单管理、客户管理、采购管理、员工管理等许多复杂的工作都可以在互联网和局域网上轻松完成。
(1)扩大资本规模;
(2)优化企业财务结构;
(3)资产重组;
(4)调整产品结构,促进产业升级
(5)品牌保护;
(6) 推广(主要角色);
(7)为企业节省网络营销成本。
发展电子商务
直接利用互联网发展电子商务是企业上网的理想目标,这对于一些大公司来说已经成为现实。他们尝到了电子商务的巨大好处:内部信息和数据的即时沟通,人员往来日益密切,业务发展效率更快,国际化内容增加,以及大量门店和分支机构减少带来的资金节约。等等。
中国上市公司网站遴选研究中心在体验式采访中发现,涉足电子商务的上市公司有400或500家,90多个电子商务应用和功能在公司官方网站 家人。
随着上市公司网站电子商务功能的不断完善和完善,其网站的页面设计、栏目设置和功能也得到了很大的提升。金融、银行、保险、航空、商贸、家电等行业上市公司网站在电子商务方面的应用比较成熟,而纺织、医药、房地产、化工、钢铁等行业已经通过官方网站应用电子商务的上市公司越来越多。上市公司注重电商应用,以及受众和实用性。网站的整体设计水平比较高,页面也比较漂亮。
九、创建网站提示
1、网站 主题策划
主题不能太分散。网站 的主题越集中,网站 的站长一般会在这方面投入更多的精力,所以提供的信息质量会更高。
2、丰富的网站内容
两者相得益彰,内容丰富的通常会受到访问者的欢迎。但这里的丰富不是指内容的复杂程度,而是指内容的深度。搜索引擎在对网站进行排名时,不仅要看网页的信息相关性,还要考虑网站的声望,比如有多少外链,点击率有多高网页的速度是,等等。因此,内容丰富的网站肯定会排在内容贫乏的网站之前。因为不同的搜索引擎对网页的支持存在差异,所以在设计网页时不要只注重美观。许多常用设计的网页经常使用的元素在到达搜索引擎时可能会导致问题。
3、帧结构
一些搜索引擎(如FAST)不支持框架结构,它们的“蜘蛛”程序无法读取此类网页。Image Maps,除了AltaVista和Google明确支持图片块链接外,其他引擎不支持。当“蜘蛛”程序遇到这种结构时,往往会感到不知所措。所以尽量不要设置ImageMap链接。
4、特效链接
许多 网站 为导航链接添加了特殊效果。例如,单击某个项目将展开较低级别的链接。这些效果一般都是用Java来实现的,视觉上很新颖,但在“蜘蛛”程序眼中,就没有那么吸引人了。相反,它无法解释此类链接。为了让搜索引擎能够顺利检索到网页,建议牺牲一些花哨的东西。
5、闪存
FLASH制作的网页视觉效果虽然不错,但搜索引擎对它并不太感冒。案例表明,这类网站很难被百度搜索引擎收录。一个明智的做法是提供FLASH和非FLASH网页两种选择,增加网页的欣赏度,照顾搜索引擎的情绪。
6、动态页面
任何带有“?”的网页 地址中的“&”符号(和其他类似符号)将阻止“蜘蛛”程序从门口进入。这些网页通常由CGI、PHP、ASP、JSP等程序生成,技术先进,但不适合搜索引擎的“蜘蛛”程序。
7、代码质量
创建 网站 时,遵循标准是一个很好的做法。这通常通过描述指定元素的作用来完成。不合规的网站 不能使用或容易出错,该标准可能涉及正确页面布局的可读性,并确保适当关闭编码元素。这包括代码中的错误、更好的代码布局以及正确识别您的 ID 和类。
8、新标准
W3C 发布了新的 HTML 标准(HTML5) 和 CSS(CSS3)),以及新的 JavaAPI,每个新的但个人的标准,但是,从长远来看 HTML5 只用于指的是新版本的 HTML(标准通用标记语言下的应用程序)和一些 Java API,它已经变得很普遍,用来指整套新标准(HTML5、CSS3 和 Java)。
十、为网站创建提案
网站的成功与网站建站前的规划有着极其重要的关系。在建立网站之前,要明确建立网站的目的,确定网站的功能,网站的规模、投资成本和必要的市场分析进行。只有详细规划,才能避免网站建设中的诸多问题,让网站建设顺利进行。
网站 建设规划应尽可能涵盖网站规划的方方面面。网站策划书的写作要科学、严肃、实事求是。
预防措施
你的目标是创造什么类型的网站,你可能是为了好玩,可能是为了盈利,或者两者的某种结合。了解您的期望可以更合理地设计您的 网站,并跟踪和有意义的结果。
十个一、打造网站的品控
网站 搭建过程无非就是首页设计、内页设计、前后端编码、网站 测试验收确认。因此,在每一个“关键”环节设立监测点,严格遵守建站工程质量计划的要求,是为了避免网站建设工程出现失误,造成不可挽回的损失或需要重启。重要手段。
十大二、创建网站刀具技术
Web 设计人员使用各种不同工具的一部分。在这些工具的生产过程中,随着时间的推移,它们都涉及到更新新的标准和软件,但它们背后的原理仍然是一样的。Web 图形设计人员使用矢量和光栅图形包以 Web 格式创建图像或设计原型。可以通过手工编码生成的所见即所得编辑软件,用于创建网站的技术包括标准化标记。还有绕过客户端浏览器版本的专有软件插件。这些通常是所见即所得,但选择使用软件的脚本语言。搜索引擎优化工具可用于检查搜索引擎中的排名并提出改进建议。
创建网站的十大三、设计原则
1、简单易用,功能实现强大:网站访问的目的无非是:增加网站的知名度,增强网页的吸引力;实现从潜在客户到实际客户的转变;实现从普通客户到忠实客户等。为用户提供人性化的多功能界面,为客户提供便利是非常重要的。
2、 一定要有丰富的网站 内容:网站 和一份报纸一样,它的内容很重要,没有人愿意把同一份报纸读两遍。所以网站的吸引力直接来自于网站的内容,直接影响到网站的质量。
3、 必须保护客户的个人信息:随着互联网的发展,个性化服务越来越贴心。在这样一个发达的世界里,我们如何赢得客户的尊重和信任是非常重要的。比如很多网站要求用户先注册会员,网站采集用户信息,要求用户填写个人信息。这些的真正目的是什么?
4、 打开页面的速度要快:如果不能保证每个页面的下载速度,至少要尽快打开首页。因此,保持网页简洁非常重要,尽量将最重要的内容放在首页,避免使用大量图片。页面下载速度是网站留住访问者的关键因素。普通人的耐心是有限的。如果一个网页无法在 10-25 秒内打开,人们将很难等待。在国外,使用文字来降低网页的视觉效果已经很流行了,看起来有点沉闷,说明网友上网的时候大部分时间都是为了阅读文字信息。
5、网站 优秀品质:我们平时上网时,经常会看到“此页面已被删除或无法显示”、“找不到文件”等错误链接,让我们感到上网时很烦躁,甚至让人觉得不舒服。实在难以忍受,这会严重影响用户对网站的信心。如果我们的网站能够提供周到的服务,多为客户考虑,多站在客户的角度分析问题,并尽力去实现,就会增强客户对网站和公司的信任。返回搜狐查看更多
网站内容设计基本原则(网站内容设计基本原则:生活+业务+产品,拉大网)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-12-18 15:00
网站内容设计基本原则:生活+业务+产品。首先是基于生活的业务性设计和梳理网站的基本内容,包括页面内容风格、属性设置、页面设计布局等。根据内容设计产品,开发设计出有竞争力的产品,适合业务开发需求,有极高的转化率和粘性;将内容原型完善、进行分析并完善和迭代。
提炼精华,分类收纳网站内容。一共几块内容?有什么内容,
先梳理一下业务模式,拉大网,根据内容分类。比如汽车之家列一个点开列表,为你所提炼的几个业务类别:汽车、二手车、拍卖、二手车置换。在这里要先解决对应内容是怎么突出其重要性的问题,比如你想提炼的业务是汽车,可以突出几个关键词:买车、选车、网上买车等,另外你要为这些业务设定关键指标;比如你要提炼的业务是二手车,可以从产品价格、品质、售后等方面来突出。
你要有针对性的对应提炼,而不能混杂。到这个地步,下一步就是内容梳理,比如:根据关键指标分门别类,内容分类、标签等。不要太着急否则会影响网站输出效果。最后再一个:注意筛选一些无效的内容,学会舍弃。有点小心得,聊聊。
业务需求是什么?内容是什么?核心竞争力是什么?拉大网是什么意思?有没有方向性?利用哪些思路?具体的优化流程是什么? 查看全部
网站内容设计基本原则(网站内容设计基本原则:生活+业务+产品,拉大网)
网站内容设计基本原则:生活+业务+产品。首先是基于生活的业务性设计和梳理网站的基本内容,包括页面内容风格、属性设置、页面设计布局等。根据内容设计产品,开发设计出有竞争力的产品,适合业务开发需求,有极高的转化率和粘性;将内容原型完善、进行分析并完善和迭代。
提炼精华,分类收纳网站内容。一共几块内容?有什么内容,
先梳理一下业务模式,拉大网,根据内容分类。比如汽车之家列一个点开列表,为你所提炼的几个业务类别:汽车、二手车、拍卖、二手车置换。在这里要先解决对应内容是怎么突出其重要性的问题,比如你想提炼的业务是汽车,可以突出几个关键词:买车、选车、网上买车等,另外你要为这些业务设定关键指标;比如你要提炼的业务是二手车,可以从产品价格、品质、售后等方面来突出。
你要有针对性的对应提炼,而不能混杂。到这个地步,下一步就是内容梳理,比如:根据关键指标分门别类,内容分类、标签等。不要太着急否则会影响网站输出效果。最后再一个:注意筛选一些无效的内容,学会舍弃。有点小心得,聊聊。
业务需求是什么?内容是什么?核心竞争力是什么?拉大网是什么意思?有没有方向性?利用哪些思路?具体的优化流程是什么?
网站内容设计基本原则(网页设计的原则有哪些?的设计原则是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-12-17 14:22
在设计网页时,必须兼顾消费者的心理需求和社会需求。只有正确分析了用户的需求,才能设计出满足用户需求的网页。但是在做网页设计的时候,有一些相关的原则是需要遵循的。那么,网页设计的原则是什么?
1、满足用户需求
要想更好的完成网页设计工作,必须提前考虑用户的视觉需求和心理需求。只有满足用户需求的设计才能让用户更感兴趣。
2、明确页面分类
在设计网页时,还需要明确网页的类别。因为不同用户的需求是不同的,无论是企业网站还是个人网站,还是政府网站,设计的时候一定要根据不同的类别设计不同的页面。这种设计风格和主题应该根据网站的实际性质来设计。
3、确定页面主体
在设计网页时,要明确网页的主要内容,有目的地进行设计,这样才能达到更好的设计效果。如果要突出网页的主要内容,应该将网页与公司的产品结合在一起,同时还要考虑公司的性文化产品和行业类别的特点,这种做法可以进行限制和约束网站的设计主题。
4、 兼容浏览器
在设计网页时,必须确保网页兼容不同的操作系统和浏览器。一般来说,网页会在一个操作系统上进行调试。如果是在互联网上,就会出现各种操作系统。而浏览器,因为页面中的很多插件和技术,在不同的浏览器之间不会有同样的效果,有的甚至不兼容,那么这个时候就要提前考虑网页的兼容性了。
总之,在设计网站时,一定要对网页的内容和布局进行合理的设计。同时,需要结合主体和产品定位。与公司整体形象一致,网页下载时间不长 如果可以过长,需要保证网页之间的正常运行,保证网页和浏览器的兼容性。 查看全部
网站内容设计基本原则(网页设计的原则有哪些?的设计原则是什么?)
在设计网页时,必须兼顾消费者的心理需求和社会需求。只有正确分析了用户的需求,才能设计出满足用户需求的网页。但是在做网页设计的时候,有一些相关的原则是需要遵循的。那么,网页设计的原则是什么?
1、满足用户需求
要想更好的完成网页设计工作,必须提前考虑用户的视觉需求和心理需求。只有满足用户需求的设计才能让用户更感兴趣。
2、明确页面分类
在设计网页时,还需要明确网页的类别。因为不同用户的需求是不同的,无论是企业网站还是个人网站,还是政府网站,设计的时候一定要根据不同的类别设计不同的页面。这种设计风格和主题应该根据网站的实际性质来设计。
3、确定页面主体
在设计网页时,要明确网页的主要内容,有目的地进行设计,这样才能达到更好的设计效果。如果要突出网页的主要内容,应该将网页与公司的产品结合在一起,同时还要考虑公司的性文化产品和行业类别的特点,这种做法可以进行限制和约束网站的设计主题。
4、 兼容浏览器
在设计网页时,必须确保网页兼容不同的操作系统和浏览器。一般来说,网页会在一个操作系统上进行调试。如果是在互联网上,就会出现各种操作系统。而浏览器,因为页面中的很多插件和技术,在不同的浏览器之间不会有同样的效果,有的甚至不兼容,那么这个时候就要提前考虑网页的兼容性了。
总之,在设计网站时,一定要对网页的内容和布局进行合理的设计。同时,需要结合主体和产品定位。与公司整体形象一致,网页下载时间不长 如果可以过长,需要保证网页之间的正常运行,保证网页和浏览器的兼容性。
网站内容设计基本原则(网页设计风格备受各大品牌欢迎的一个重要原因是什么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-12-17 12:10
网站 主页的重要性不言而喻。80%以上的用户通过首页访问网站,如果一个品牌网站没有优化,这个比例会更大。通常网站的首页总是从搜索引擎进入。
如今,品牌网站设计,使用大图或全屏背景的网页设计,已经成为一种趋势。这样的网页设计风格受到各大品牌青睐的一个重要原因是,这样的网页设计让网页的外观看起来非常简洁大方。而且它也适合移动访问!
三、品牌网站 做好产品信息和产品展示页面的设计
对于大多数品牌网站来说,产品是核心。产品描述包括两个层次,一个是产品列表页面,一个是产品详情页面。对于品牌网站提供的产品,产品列表页面可以一目了然地展示在用户面前,而产品详情页面则是用户有兴趣点击产品时进入的页面在某个产品中。
如何做好产品页面设计,这是一件很抓人的事情,尤其是对于提供上百种产品的品牌来说,如何区分优先级,如何给用户提供便捷的体验,这些都在网站@ >在设计上更周到。
一些官方网站详细的“一锅端”,当网站上线时,所有产品都列出来了。这很容易成为程序化的。最好先推出主打产品,然后每天更新其他产品,这样可以避免同质化,也便于网站优化。
四、品牌网站 适当优化
非优化品牌网站吃线下资源餐,非常有限,不能自满或无所作为。虽然品牌网站可以在搜索引擎首页列为官方网站,但也只是品牌关键词。如果您搜索特定的产品名称,您可能不在列表中。品牌是品质的保证,利用SEO优化手段做好企业品牌建设已成为众多企业做大做强的主要手段。在网络营销中,相关品牌依托网站,配合整体市场推广。在扩大产品影响力的同时,也会给网站带来一定的业务量,从而让网站的品牌发挥作用,做大! 查看全部
网站内容设计基本原则(网页设计风格备受各大品牌欢迎的一个重要原因是什么)
网站 主页的重要性不言而喻。80%以上的用户通过首页访问网站,如果一个品牌网站没有优化,这个比例会更大。通常网站的首页总是从搜索引擎进入。
如今,品牌网站设计,使用大图或全屏背景的网页设计,已经成为一种趋势。这样的网页设计风格受到各大品牌青睐的一个重要原因是,这样的网页设计让网页的外观看起来非常简洁大方。而且它也适合移动访问!
三、品牌网站 做好产品信息和产品展示页面的设计
对于大多数品牌网站来说,产品是核心。产品描述包括两个层次,一个是产品列表页面,一个是产品详情页面。对于品牌网站提供的产品,产品列表页面可以一目了然地展示在用户面前,而产品详情页面则是用户有兴趣点击产品时进入的页面在某个产品中。
如何做好产品页面设计,这是一件很抓人的事情,尤其是对于提供上百种产品的品牌来说,如何区分优先级,如何给用户提供便捷的体验,这些都在网站@ >在设计上更周到。
一些官方网站详细的“一锅端”,当网站上线时,所有产品都列出来了。这很容易成为程序化的。最好先推出主打产品,然后每天更新其他产品,这样可以避免同质化,也便于网站优化。
四、品牌网站 适当优化
非优化品牌网站吃线下资源餐,非常有限,不能自满或无所作为。虽然品牌网站可以在搜索引擎首页列为官方网站,但也只是品牌关键词。如果您搜索特定的产品名称,您可能不在列表中。品牌是品质的保证,利用SEO优化手段做好企业品牌建设已成为众多企业做大做强的主要手段。在网络营销中,相关品牌依托网站,配合整体市场推广。在扩大产品影响力的同时,也会给网站带来一定的业务量,从而让网站的品牌发挥作用,做大!
网站内容设计基本原则( 网站的设计中要遵循九条原则,这原则是网站建设的基础)
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2021-12-17 12:09
网站的设计中要遵循九条原则,这原则是网站建设的基础)
网站 的设计应该遵循九个原则。这些原则是构建网站的基础。遵循这九个原则,那么网站的构建就不会差。
一、 清除内容
如果你想成为网站的设计师,想要打造一个网站,首先要考虑的是网站的内容,包括网站的功能和您的用户需求。您的 网站 设计应该围绕这些方面进行设计。
二、 抢用户
如果用户不能快速输入你的网站,或者操作不方便,那么网站就是失败的,所以客户会对你的网站感到失望。
三、 优化内容
内容是核心。网站 在设计的某些方面是成功的。但是如果内容太差,发了很久才找到想要的东西,那么这个网站就不算成功。
四、快速下载
没有什么比花很长时间下载一个页面更糟糕的了。标准网页不能大于60k,56k调制解调器加载需要30s。有的设计者说网页加载要在15s以内,最好符合WEB标准化。
五、网站 升级
时刻关注网站的操作。性能好的主机会随着访问者数量的增加而变慢。如果您不想失去访客,那么您必须仔细计划。
六、 坚持基本原则
即使你不懂HTML语言,你也需要一个网页设计工具,比如Adobe、FrontPage等,还有现在使用比较广泛的Dreamweaver。为了成功设计网站,您必须了解HTML 的工作原理。大多数 网站 设计师应该学习 HTML。
七、学习HTML
使用HTML设计网站可以控制整个过程。但如果你是新手,你必须学习。HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。
八、设计网站的框架
计划您的用户将如何在最短的时间内浏览您的 网站。
九、网站 设计方案
为网站制定设计方案
参考网站: 查看全部
网站内容设计基本原则(
网站的设计中要遵循九条原则,这原则是网站建设的基础)

网站 的设计应该遵循九个原则。这些原则是构建网站的基础。遵循这九个原则,那么网站的构建就不会差。
一、 清除内容
如果你想成为网站的设计师,想要打造一个网站,首先要考虑的是网站的内容,包括网站的功能和您的用户需求。您的 网站 设计应该围绕这些方面进行设计。
二、 抢用户
如果用户不能快速输入你的网站,或者操作不方便,那么网站就是失败的,所以客户会对你的网站感到失望。
三、 优化内容
内容是核心。网站 在设计的某些方面是成功的。但是如果内容太差,发了很久才找到想要的东西,那么这个网站就不算成功。
四、快速下载
没有什么比花很长时间下载一个页面更糟糕的了。标准网页不能大于60k,56k调制解调器加载需要30s。有的设计者说网页加载要在15s以内,最好符合WEB标准化。
五、网站 升级
时刻关注网站的操作。性能好的主机会随着访问者数量的增加而变慢。如果您不想失去访客,那么您必须仔细计划。
六、 坚持基本原则
即使你不懂HTML语言,你也需要一个网页设计工具,比如Adobe、FrontPage等,还有现在使用比较广泛的Dreamweaver。为了成功设计网站,您必须了解HTML 的工作原理。大多数 网站 设计师应该学习 HTML。
七、学习HTML
使用HTML设计网站可以控制整个过程。但如果你是新手,你必须学习。HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。
八、设计网站的框架
计划您的用户将如何在最短的时间内浏览您的 网站。
九、网站 设计方案
为网站制定设计方案
参考网站:
网站内容设计基本原则(上海网站策划遵守的三条基本原则有哪些?-八维教育)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-12-17 05:21
网站规划是网站建设的第一个环节,也是最关键的环节之一。网站规划的结果决定了上海网站建设最终产品的内容和内涵。一个好的规划过程必须是需求和创造力的完美结合。因此,下面简要说明网站规划的三个基本原则:
(1)代码是根据搜索引擎的抓取习惯编写的。
网站栏目的实现分为两部分,一是首页的展示形式,供用户查看。另一个重要的事情是代码的编写方式,甚至是顺序。通过首页让用户了解网站的结构,通过写代码让搜索引擎了解网站的结构,可以根据级别自由深度阅读网站,从而增加 收录 机会。
(2)以客户的营销需求为网站策划灵魂。
对于中小企业来说,网站建设的目的,除了展示就是营销,展示的最终目的也应该归于营销。因此,网站的营销能力是衡量网站策划是否合理的依据。在网站的策划阶段,必须整合电商营销的概念。
(3)基于网友的阅读需求。
通过网站吸引潜在用户群浏览,最终通过网站内容的引导和引导,强化购买欲望,从而达到最终的销售目标。可见,网站毕竟是给用户“看”的,这才是阅读。因此,网站策划必须考虑客户用户的阅读习惯,根据用户群体的特点和喜好,采用合适的视觉效果,合理的栏目规划,适当的交互层次,交叉交互为重点, 越远越好。方便用户阅读。 查看全部
网站内容设计基本原则(上海网站策划遵守的三条基本原则有哪些?-八维教育)
网站规划是网站建设的第一个环节,也是最关键的环节之一。网站规划的结果决定了上海网站建设最终产品的内容和内涵。一个好的规划过程必须是需求和创造力的完美结合。因此,下面简要说明网站规划的三个基本原则:

(1)代码是根据搜索引擎的抓取习惯编写的。
网站栏目的实现分为两部分,一是首页的展示形式,供用户查看。另一个重要的事情是代码的编写方式,甚至是顺序。通过首页让用户了解网站的结构,通过写代码让搜索引擎了解网站的结构,可以根据级别自由深度阅读网站,从而增加 收录 机会。
(2)以客户的营销需求为网站策划灵魂。
对于中小企业来说,网站建设的目的,除了展示就是营销,展示的最终目的也应该归于营销。因此,网站的营销能力是衡量网站策划是否合理的依据。在网站的策划阶段,必须整合电商营销的概念。
(3)基于网友的阅读需求。
通过网站吸引潜在用户群浏览,最终通过网站内容的引导和引导,强化购买欲望,从而达到最终的销售目标。可见,网站毕竟是给用户“看”的,这才是阅读。因此,网站策划必须考虑客户用户的阅读习惯,根据用户群体的特点和喜好,采用合适的视觉效果,合理的栏目规划,适当的交互层次,交叉交互为重点, 越远越好。方便用户阅读。
网站内容设计基本原则(企业网站设计应该把握的几个原则!(二)——检查错别字)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-12-16 14:34
检查错别字
良好的拼写是人们生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意容易出错的错别字。
避免长文本页面
在一个站点上拥有许多纯文本页面是乏味的,并且浪费了 Web 的潜力。如果您有大量基于文本的文档,您应该将它们放在 Adobe Acrobat 格式的文件中,以便您的访问者可以离线阅读它们。
不要使用防滚架
人们讨厌在 Internet 上使用滚动条。Trouble网站 是典型的设计不佳的网站。它基于浮动结构,为了阅读所有文本,查看器必须使用滚动条。
网站 网络营销视角下的设计
企业网站设计也是从某个角度表达企业形象的重要方式。很多公司的首页网站总是一个炫目的Flash动画或者图片。当然,也有一些有创意的动画或图片。如果把这种方法理解为企业网站形象设计,那就太片面了。
既然是网站,网站的设计就离不开网站的基本元素:导航、结构、按钮等,所以企业网站设计离不开“网站”这个主要特点是为设计而设计,忽略了网络的本质。
建立网站的目的是什么?我认为应该是传播信息。传播企业的供求信息、企业的整体状况、品牌信息等,而不仅仅是炫耀。
Flash动画虽然漂亮,但对搜索引擎不是很友好。同时比较大,会影响访问速度。所以Flash动画也可以作为一个小装饰,效果会更好。一个优秀的网站应该有良好的导航功能和方便的访问,而不是捉迷藏的“超级创意”。网站 设计不应该在追求美观的同时牺牲正常和方便的浏览。同时还要考虑搜索引擎的友好性。
因此,网站的设计应遵循以下原则:
1、具有很强的可识别性,充分体现企业的基本要素:如标志、标准字体、标准颜色等;
2、 页面设计要简洁大方,充分考虑访问速度;
3、好的导航应该符合大多数网友的访问习惯;
4、 考虑到对搜索引擎的友好性,注意网站的结构和层次。
您可能关心的话题:Top 10 设计品牌 查看全部
网站内容设计基本原则(企业网站设计应该把握的几个原则!(二)——检查错别字)
检查错别字
良好的拼写是人们生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意容易出错的错别字。
避免长文本页面
在一个站点上拥有许多纯文本页面是乏味的,并且浪费了 Web 的潜力。如果您有大量基于文本的文档,您应该将它们放在 Adobe Acrobat 格式的文件中,以便您的访问者可以离线阅读它们。
不要使用防滚架
人们讨厌在 Internet 上使用滚动条。Trouble网站 是典型的设计不佳的网站。它基于浮动结构,为了阅读所有文本,查看器必须使用滚动条。
网站 网络营销视角下的设计
企业网站设计也是从某个角度表达企业形象的重要方式。很多公司的首页网站总是一个炫目的Flash动画或者图片。当然,也有一些有创意的动画或图片。如果把这种方法理解为企业网站形象设计,那就太片面了。
既然是网站,网站的设计就离不开网站的基本元素:导航、结构、按钮等,所以企业网站设计离不开“网站”这个主要特点是为设计而设计,忽略了网络的本质。
建立网站的目的是什么?我认为应该是传播信息。传播企业的供求信息、企业的整体状况、品牌信息等,而不仅仅是炫耀。
Flash动画虽然漂亮,但对搜索引擎不是很友好。同时比较大,会影响访问速度。所以Flash动画也可以作为一个小装饰,效果会更好。一个优秀的网站应该有良好的导航功能和方便的访问,而不是捉迷藏的“超级创意”。网站 设计不应该在追求美观的同时牺牲正常和方便的浏览。同时还要考虑搜索引擎的友好性。
因此,网站的设计应遵循以下原则:
1、具有很强的可识别性,充分体现企业的基本要素:如标志、标准字体、标准颜色等;
2、 页面设计要简洁大方,充分考虑访问速度;
3、好的导航应该符合大多数网友的访问习惯;
4、 考虑到对搜索引擎的友好性,注意网站的结构和层次。
您可能关心的话题:Top 10 设计品牌
网站内容设计基本原则(精心设计层次结构在网站建设时的创建设计良好的导航菜单)
网站优化 • 优采云 发表了文章 • 0 个评论 • 45 次浏览 • 2021-12-16 14:33
在网站的设计中,你可以把首页当成A点,然后以后每个登录页面的内容都是B点。精心设计的网站导航可以快速直观的从A点吸引用户B点。这是你的终极目标!
1. 层次结构
在构建网站时,要创建一个精心设计的导航菜单,首先要列出菜单标签的信息级别。假设您的品牌是一家律师事务所,导航菜单可能会突出显示您的法律领域、律师团队、一些客户推荐和您的联系信息。列出所有内容并尝试为菜单中的所有内容创建合乎逻辑、快速且易于理解的标签。例如,“我们的联系方式”听起来有点乏味,而“联系我们”则是迷人而友好的。
2.简单
简单,少即是多,这是大家熟悉的网站构建原则。通过限制菜单选项并保持简单,您可以清楚地传达您的信息,而不会造成不必要的混乱。您不需要在导航菜单上显示 20 个选项。考虑优先考虑信息,然后专门标记它。请记住:从一开始就应该在所有计划中考虑简单性。
3.多功能
响应式网页设计是一个概念,可确保 网站 提供相同的用户体验,而不管浏览平台如何。最好的 网站 导航是通用的,响应式设计支持通用性。无论用户如何访问导航菜单,体验应该是一样的。考虑一下我们使用手机访问 网站 而不是随身携带便携式计算机的频率。当网站在手机上无法正常工作时,无论是在用户体验还是品牌知名度上都会令人沮丧和恶心。
更多高端网站施工、专业网站设计、网站制作、网站开发等,欢迎咨询上海永熙! 查看全部
网站内容设计基本原则(精心设计层次结构在网站建设时的创建设计良好的导航菜单)
在网站的设计中,你可以把首页当成A点,然后以后每个登录页面的内容都是B点。精心设计的网站导航可以快速直观的从A点吸引用户B点。这是你的终极目标!
1. 层次结构
在构建网站时,要创建一个精心设计的导航菜单,首先要列出菜单标签的信息级别。假设您的品牌是一家律师事务所,导航菜单可能会突出显示您的法律领域、律师团队、一些客户推荐和您的联系信息。列出所有内容并尝试为菜单中的所有内容创建合乎逻辑、快速且易于理解的标签。例如,“我们的联系方式”听起来有点乏味,而“联系我们”则是迷人而友好的。
2.简单
简单,少即是多,这是大家熟悉的网站构建原则。通过限制菜单选项并保持简单,您可以清楚地传达您的信息,而不会造成不必要的混乱。您不需要在导航菜单上显示 20 个选项。考虑优先考虑信息,然后专门标记它。请记住:从一开始就应该在所有计划中考虑简单性。
3.多功能
响应式网页设计是一个概念,可确保 网站 提供相同的用户体验,而不管浏览平台如何。最好的 网站 导航是通用的,响应式设计支持通用性。无论用户如何访问导航菜单,体验应该是一样的。考虑一下我们使用手机访问 网站 而不是随身携带便携式计算机的频率。当网站在手机上无法正常工作时,无论是在用户体验还是品牌知名度上都会令人沮丧和恶心。
更多高端网站施工、专业网站设计、网站制作、网站开发等,欢迎咨询上海永熙!
网站内容设计基本原则(太仓网站建设中扮演着不同和可访问性的一些基本知识)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2021-12-16 14:25
可用性已经成为太仓建设的必备功能网站。这几年,我们在网站的建设中已经习惯了一定的标准。为了给您的访问者留下持久的印象,您需要打造一种超越普通且实用的体验网站。这并不意味着可用性变得不那么重要,它只是在太仓网站 在建设中扮演着不同的角色,它们现在构成了优秀用户体验的基础。可用性意味着以用户为中心的设计。太仓网站构建过程以潜在用户为中心——确保满足他们的目标、思维模式和需求——构建有效易用的产品。
1.可用性和可访问性
让我们从可用性的一个基本但重点方面开始:站点可用性和可访问性。如果人们试图访问您的 网站 并且由于任何原因无法正常工作,那么您的 网站 将一文不值。不仅用户会感到沮丧,而且每次您的网站不可用时,您也会失去新客户和收入。
以下是一些关于可用性和可访问性的基本知识:
服务器正常运行时间——确保访问者在加载 网站 时不会出错很重要。投资好的托管,投资好的托管服务,我们在这里从来没有偷工减料,得到了一个值得信赖的优秀虚拟主机。
断开的链接 - 仔细检查 网站 上是否没有断开的链接。SEO 工具将为您抓取 网站 并找到所有损坏的链接。
移动响应——确保您的网站可以处理不同的屏幕尺寸和慢速连接。因此,优秀的手机网站将帮助您获得更好的搜索结果。
2.清晰度
你可以说可用性的核心是清晰。如果它分散了访问者的注意力或使他们困惑,他们要么需要更多的时间来找到他们想要的东西,要么他们可能会忘记最初的目标。无论哪种方式,他们都不会以友好的用户体验访问您的 网站,并且很可能对他们不满意并无意中返回。访问者带着一定的目标来到您的网站,以帮助尽快实现这些目标。如果你能做到这一点,游客会很高兴,你也为积极的体验奠定了基础。
清晰可用的设计可以通过以下方式实现:
简单——专注于重要的事情。如果访客不分心,他们将更有可能做他们想做的事。
熟悉——坚持人们已经知道的东西。怎么了?查看其他 网站 以获得灵感。
一致性 - 在 网站 之间创建一致的体验,让访问者放心。
指南-不要期望访问者单独浏览网站。相反,引导他们通过 网站 并向他们展示所提供的内容。
直接反馈——反馈对于任何互动都是必不可少的。当人们与您的 网站 互动时,请务必提供有关他们成功或失败的说明。
良好的信息架构 - 了解访问者的心态以及他们期望如何构建 网站 上的内容。
3.学习能力
易学性是太仓网站构建可用性的另一个重要方面。设计直观的界面应该是您的目标。这些接口不需要解释,甚至不需要反复试验来弄清楚它们。直观设计的关键是使用人们已经知道的东西,或者创造易于学习的新事物。到目前为止,人们已经熟悉了 Web 上使用的许多设计概念,并且通过始终如一地使用这些概念,可以满足访问者的期望。这样,它可以帮助他们更快地实现目标。作为人类,我们喜欢模式和识别,这就是为什么我们更擅长处理熟悉的情况而不是不熟悉的情况。如果您在太仓网站的建设中使用了新的概念,请务必坚持使用,并在初始学习阶段帮助人们。例如,您可以在他们第一次使用您的 网站 或产品时提供其他信息或提供说明。保持简单和直观,以帮助人们记住新概念。
4.声誉
声誉是任何 网站 的一个重要方面。即使人们找到了他们想要的内容,即使他们不信任您,内容也毫无价值。网站 可能会导致网站 访问者在很多方面怀疑您的业务,包括您是否真实存在、声誉或内容质量。让人们知道您是一家拥有真正人才的真正公司,这一点很重要。提供清晰的“关于我们”页面,其中收录您的联系信息和可能的实际地址。当然,您的内容对您网站的可信度也起着重要作用。确保内容诚实准确,避免出现语法错误或拼写错误等错误。不要对你的专业知识谦虚。如果您是该领域的专家,请确保人们理解它。例如,
5.相关性
最后但并非最不重要的一点是,相关性有助于提高 网站 的可用性。你的网站不够清楚,内容也一定是相关的。同样,了解用户以及他们访问 网站 的原因也很重要。
a:定义用户。其次,在访问您的 网站 时与他们交谈以了解他们的目标。
b:定义用户场景,展示人们在什么情况下访问网站来寻找什么样的内容。您所做的任何设计决策都应该为您的用户提供一个更加用户友好的 网站。
c:良好的可用性取决于你的网站是否可用、清晰、可信、可学习以及与实际使用它的人相关。
那么,当搜索引擎浏览你的网站时,他们在乎什么?太仓SEO优化与用户体验!他们在看大局。尽管搜索引擎不期望完美,但他们确实期望并奖励质量和相关内容以及可用性。 查看全部
网站内容设计基本原则(太仓网站建设中扮演着不同和可访问性的一些基本知识)
可用性已经成为太仓建设的必备功能网站。这几年,我们在网站的建设中已经习惯了一定的标准。为了给您的访问者留下持久的印象,您需要打造一种超越普通且实用的体验网站。这并不意味着可用性变得不那么重要,它只是在太仓网站 在建设中扮演着不同的角色,它们现在构成了优秀用户体验的基础。可用性意味着以用户为中心的设计。太仓网站构建过程以潜在用户为中心——确保满足他们的目标、思维模式和需求——构建有效易用的产品。

1.可用性和可访问性
让我们从可用性的一个基本但重点方面开始:站点可用性和可访问性。如果人们试图访问您的 网站 并且由于任何原因无法正常工作,那么您的 网站 将一文不值。不仅用户会感到沮丧,而且每次您的网站不可用时,您也会失去新客户和收入。
以下是一些关于可用性和可访问性的基本知识:
服务器正常运行时间——确保访问者在加载 网站 时不会出错很重要。投资好的托管,投资好的托管服务,我们在这里从来没有偷工减料,得到了一个值得信赖的优秀虚拟主机。
断开的链接 - 仔细检查 网站 上是否没有断开的链接。SEO 工具将为您抓取 网站 并找到所有损坏的链接。
移动响应——确保您的网站可以处理不同的屏幕尺寸和慢速连接。因此,优秀的手机网站将帮助您获得更好的搜索结果。
2.清晰度
你可以说可用性的核心是清晰。如果它分散了访问者的注意力或使他们困惑,他们要么需要更多的时间来找到他们想要的东西,要么他们可能会忘记最初的目标。无论哪种方式,他们都不会以友好的用户体验访问您的 网站,并且很可能对他们不满意并无意中返回。访问者带着一定的目标来到您的网站,以帮助尽快实现这些目标。如果你能做到这一点,游客会很高兴,你也为积极的体验奠定了基础。
清晰可用的设计可以通过以下方式实现:
简单——专注于重要的事情。如果访客不分心,他们将更有可能做他们想做的事。
熟悉——坚持人们已经知道的东西。怎么了?查看其他 网站 以获得灵感。
一致性 - 在 网站 之间创建一致的体验,让访问者放心。
指南-不要期望访问者单独浏览网站。相反,引导他们通过 网站 并向他们展示所提供的内容。
直接反馈——反馈对于任何互动都是必不可少的。当人们与您的 网站 互动时,请务必提供有关他们成功或失败的说明。
良好的信息架构 - 了解访问者的心态以及他们期望如何构建 网站 上的内容。
3.学习能力
易学性是太仓网站构建可用性的另一个重要方面。设计直观的界面应该是您的目标。这些接口不需要解释,甚至不需要反复试验来弄清楚它们。直观设计的关键是使用人们已经知道的东西,或者创造易于学习的新事物。到目前为止,人们已经熟悉了 Web 上使用的许多设计概念,并且通过始终如一地使用这些概念,可以满足访问者的期望。这样,它可以帮助他们更快地实现目标。作为人类,我们喜欢模式和识别,这就是为什么我们更擅长处理熟悉的情况而不是不熟悉的情况。如果您在太仓网站的建设中使用了新的概念,请务必坚持使用,并在初始学习阶段帮助人们。例如,您可以在他们第一次使用您的 网站 或产品时提供其他信息或提供说明。保持简单和直观,以帮助人们记住新概念。
4.声誉
声誉是任何 网站 的一个重要方面。即使人们找到了他们想要的内容,即使他们不信任您,内容也毫无价值。网站 可能会导致网站 访问者在很多方面怀疑您的业务,包括您是否真实存在、声誉或内容质量。让人们知道您是一家拥有真正人才的真正公司,这一点很重要。提供清晰的“关于我们”页面,其中收录您的联系信息和可能的实际地址。当然,您的内容对您网站的可信度也起着重要作用。确保内容诚实准确,避免出现语法错误或拼写错误等错误。不要对你的专业知识谦虚。如果您是该领域的专家,请确保人们理解它。例如,
5.相关性
最后但并非最不重要的一点是,相关性有助于提高 网站 的可用性。你的网站不够清楚,内容也一定是相关的。同样,了解用户以及他们访问 网站 的原因也很重要。
a:定义用户。其次,在访问您的 网站 时与他们交谈以了解他们的目标。
b:定义用户场景,展示人们在什么情况下访问网站来寻找什么样的内容。您所做的任何设计决策都应该为您的用户提供一个更加用户友好的 网站。
c:良好的可用性取决于你的网站是否可用、清晰、可信、可学习以及与实际使用它的人相关。
那么,当搜索引擎浏览你的网站时,他们在乎什么?太仓SEO优化与用户体验!他们在看大局。尽管搜索引擎不期望完美,但他们确实期望并奖励质量和相关内容以及可用性。
网站内容设计基本原则(本光盘以说明应用SQLServer2000开发编程的方法本书(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-12-16 14:14
这本 CD-ROM 支持书是 2001 数据库编程系列之一。全面介绍了Microsoft SQL Server 2000的安装管理设计和新增功能。提供了大量的操作实例和应用代码来说明应用SQL Server 2000进行编程的方法。本书作者尽量从让初学者成为优秀的DBA数据库管理员的角度来组织本书的内容。因此,它讨论了数据库和 Transact-SQL 的基础知识,并介绍了 SQL Server 开发人员和系统管理员必须了解的开发和编程内容。光盘配套书从SQL语言和Microsoft SQL Server 2000的基本操作入手,结合具体实例,系统地介绍了Microsoft SQL Server 2000的使用。全书共分20章,介绍了SQL Server 2000的介绍,基于Transact-SQL语言的数据库管理表、存储过程等数据库对象的安装与升级,数据完整性以及数据查询、用户和安全管理、备份和恢复、复制代理服务、数据转换服务、SQL Server 工具、SQL Server 2000 和 Internet 等相关内容。本CD-ROM配套书内容丰富,讲解层次由浅入深,实用,有指导意义。本书不仅可以作为具有一定开发经验的Microsoft SQL Server初学者和程序员的技术参考书,也可作为高校相关专业师生的教材。社会相关领域的培训材料。本光盘内容包括配套书籍1.中所有例子的源代码及相应的执行程序2. 本版本电子书 查看全部
网站内容设计基本原则(本光盘以说明应用SQLServer2000开发编程的方法本书(组图))
这本 CD-ROM 支持书是 2001 数据库编程系列之一。全面介绍了Microsoft SQL Server 2000的安装管理设计和新增功能。提供了大量的操作实例和应用代码来说明应用SQL Server 2000进行编程的方法。本书作者尽量从让初学者成为优秀的DBA数据库管理员的角度来组织本书的内容。因此,它讨论了数据库和 Transact-SQL 的基础知识,并介绍了 SQL Server 开发人员和系统管理员必须了解的开发和编程内容。光盘配套书从SQL语言和Microsoft SQL Server 2000的基本操作入手,结合具体实例,系统地介绍了Microsoft SQL Server 2000的使用。全书共分20章,介绍了SQL Server 2000的介绍,基于Transact-SQL语言的数据库管理表、存储过程等数据库对象的安装与升级,数据完整性以及数据查询、用户和安全管理、备份和恢复、复制代理服务、数据转换服务、SQL Server 工具、SQL Server 2000 和 Internet 等相关内容。本CD-ROM配套书内容丰富,讲解层次由浅入深,实用,有指导意义。本书不仅可以作为具有一定开发经验的Microsoft SQL Server初学者和程序员的技术参考书,也可作为高校相关专业师生的教材。社会相关领域的培训材料。本光盘内容包括配套书籍1.中所有例子的源代码及相应的执行程序2. 本版本电子书
网站内容设计基本原则(网站优化中的反向链接(外部链接)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 49 次浏览 • 2021-12-16 12:52
Backlinks(外链)相信大家都知道网站优化工作的重要作用。我们平时做网站优化的时候,所有的反向链接都正确吗?
很多人可能会反驳说,反向链接是对是错,只要把链接放上来,不是吗?那么请这些朋友,好好看看这个文章,看看反向链接是什么。有哪些原则:
1、时间原则
2008年新版seo方程SEO=∫Clock=∫C1+L2+K3+O4。之所以采用高等数学中的积分概念,是因为seo的时间原理非常重要,尤其是对于反向链接的构建。.
增加反向链接是一个长期积累的过程,必须循序渐进;如果在短时间内快速增加异常反向链接的数量,很容易被搜索引擎处理(沙盒效应)。seo效果适得其反,自然不可能获得好的搜索排名。
2、数量原则
在遵守时间原则的基础上,反向链接的数量自然是越多越好。俗话说“五谷杂粮少收”,“小流不积,不成江海”。
3、质量原则
网站 长期以来,要想获得好的排名,反向链接的质量比数量更重要。链接导入页面的高Pr值和相关性决定了反向链接的质量。比如你的网站是seo相关的话题,那么seo排名前10的网站的导入链接一定是高质量的;来自与 seo 相关的 文章 传入链接也必须是高质量的。然而,高质量的反向链接是不可避免的。一个高质量的反向链接虽然抵得上几十个甚至上百个垃圾反向链接,但要获得高质量的反向链接是不可能的。, 然后遵循数量原则。
4、定位原则
事实上,位置原则是质量原则的补充,因为它很容易被忽视,其重要性不亚于数量和质量原则,所以需要特别注意。所谓位置是指反向链接在导入链接页面上的具体位置。当搜索引擎抓取一个页面时,它会对不同区域的内容赋予不同的权重。通常,上部和左侧区域具有较高的权重,而下部(尾部)权重较低。因此,出现在导入页面不同位置的反向链接会有不同的投票分数。建议:
(1)如果可能的话,让反向链接出现在导入页面的头部
(2)如果可能,让反向链接出现在导入页面的左侧
(3)以上方法都行不通,所以让你的反向链接出现在内容区的前面。考前相关性高的内容区的反向链接对搜索引擎排名非常有帮助!因此,写<特别注意@软文,尽量在文章开头添加你需要添加的“文本链”。
(4)页面底部的友情链接是价值最低的垃圾链接,但有的总比没有好(数量原则)。
以上内容由Bobo()原创转载,请以链接形式注明出处。
最后希望大家调整自己的反向链接策略,让自己的网站相关key有一个很好的排名。
以上就是SEO网站反向链接4条原则的详细内容。更多详情请关注其他相关html中文网站文章! 查看全部
网站内容设计基本原则(网站优化中的反向链接(外部链接)(组图))
Backlinks(外链)相信大家都知道网站优化工作的重要作用。我们平时做网站优化的时候,所有的反向链接都正确吗?
很多人可能会反驳说,反向链接是对是错,只要把链接放上来,不是吗?那么请这些朋友,好好看看这个文章,看看反向链接是什么。有哪些原则:
1、时间原则
2008年新版seo方程SEO=∫Clock=∫C1+L2+K3+O4。之所以采用高等数学中的积分概念,是因为seo的时间原理非常重要,尤其是对于反向链接的构建。.
增加反向链接是一个长期积累的过程,必须循序渐进;如果在短时间内快速增加异常反向链接的数量,很容易被搜索引擎处理(沙盒效应)。seo效果适得其反,自然不可能获得好的搜索排名。
2、数量原则
在遵守时间原则的基础上,反向链接的数量自然是越多越好。俗话说“五谷杂粮少收”,“小流不积,不成江海”。
3、质量原则
网站 长期以来,要想获得好的排名,反向链接的质量比数量更重要。链接导入页面的高Pr值和相关性决定了反向链接的质量。比如你的网站是seo相关的话题,那么seo排名前10的网站的导入链接一定是高质量的;来自与 seo 相关的 文章 传入链接也必须是高质量的。然而,高质量的反向链接是不可避免的。一个高质量的反向链接虽然抵得上几十个甚至上百个垃圾反向链接,但要获得高质量的反向链接是不可能的。, 然后遵循数量原则。
4、定位原则
事实上,位置原则是质量原则的补充,因为它很容易被忽视,其重要性不亚于数量和质量原则,所以需要特别注意。所谓位置是指反向链接在导入链接页面上的具体位置。当搜索引擎抓取一个页面时,它会对不同区域的内容赋予不同的权重。通常,上部和左侧区域具有较高的权重,而下部(尾部)权重较低。因此,出现在导入页面不同位置的反向链接会有不同的投票分数。建议:
(1)如果可能的话,让反向链接出现在导入页面的头部
(2)如果可能,让反向链接出现在导入页面的左侧
(3)以上方法都行不通,所以让你的反向链接出现在内容区的前面。考前相关性高的内容区的反向链接对搜索引擎排名非常有帮助!因此,写<特别注意@软文,尽量在文章开头添加你需要添加的“文本链”。
(4)页面底部的友情链接是价值最低的垃圾链接,但有的总比没有好(数量原则)。
以上内容由Bobo()原创转载,请以链接形式注明出处。
最后希望大家调整自己的反向链接策略,让自己的网站相关key有一个很好的排名。
以上就是SEO网站反向链接4条原则的详细内容。更多详情请关注其他相关html中文网站文章!
网站内容设计基本原则(网站建设的过程当中有哪一些原则是一定要遵循的呢)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2021-12-16 04:30
网站 建筑,这个话题在人们的生活中似乎越来越普遍,确实如此。毕竟人们的生活已经进入了互联网时代,在物联网可以称霸世界的趋势下,如果作为一个单位或者一个公司,一个公司仍然无法拥有自己的一个网站@ > 那就有点不合理了。毕竟现在这个时代,无论你是谁,都可以通过它网站互联网查询,了解世界各地的任何产品或任何事情。而这些理解的方式都是通过网站来完成的,所以网站的构建,或者网站的设计已经成为当下的主流,接下来我们就开始网站@ >施工,或者在网站设计的过程中,必须遵循哪些原则?
一、的内容
需要强调的是,网站的建设可能更适合那些专业人士操作。它有一个既定的流程,所以大家只需要按照这个流程一步一步地操作即可。但是,网站的内容设计是一件需要大量技术含量的事情。如何让网站的内容及时、更新、够专业,如何让网站的内容变得更精彩、更吸引人、更有特色。这些都是作为网站的设计师需要思考的。我们反复强调的是,网页的内容必须始终可供用户访问,因此无论用户浏览网页的哪个部分,都必须有条理,便于用户阅读。
二、 统一风格
其实这里所说的网站的风格是,当网站的整体形象展现给用户时,能够体现用户的综合整体感受。这种感觉是抽象的,可以让用户看的时候觉得眼前一亮,而且风格不一样,就是优秀的网站风格。因此,在整体设计中,需要对其文字结构布局、色调、内容标识、交互性等设计完整且相对完整的样式。
三、 速度
必须考虑速度问题。当然,在网站开速期间,我们需要经过不断的优化、不断的更新、不断的完善,才能达到更快的目标,但是前期一定要坚持最少的环节。原则,让用户在第一时间感受到最好的浏览效果。这也是希望用户在浏览的过程中能够最快的找到自己需要的东西,同时能够时刻知道自己在这个网页的什么位置。
四、 结构目录
很多时候,对于一个专业的网站来说,网页内容中可能会添加很多文字。经过长时间的讨论,很多时候用户不知道自己浏览到什么程度。因此,在网页中设置结构化目录非常重要,这也是为了让用户的浏览过程更加方便快捷。
五、 图像兼容
这里我想说的是,网页中要使用的图片要尽可能与整个风格一致,或者在设计网页背景时,图片的颜色也应该统一搭配,使整个视觉效果非常好。和谐。因为最能引起人们视觉感官的是这个网页的布局和结构,所以需要对网页中的每个元素进行合理的布局和定位,使网页的主次位置更加突出。明显的。所以图片在这里非常重要。
说了这么多,大家对网站的构建或者网站的设计需要注意的事情有一个大致的了解了吗?其实在实际的操作过程中,可能会遇到更多的问题,因为很多东西都需要我们自己去探索和完善,才能达到我们原本想要的那种效果。尤其对于一个公司或者企业来说,可能对网站有更多更高的要求。例如,如果他们想要为自己的网站 定制产品,那么他们需要更多的考虑。 查看全部
网站内容设计基本原则(网站建设的过程当中有哪一些原则是一定要遵循的呢)
网站 建筑,这个话题在人们的生活中似乎越来越普遍,确实如此。毕竟人们的生活已经进入了互联网时代,在物联网可以称霸世界的趋势下,如果作为一个单位或者一个公司,一个公司仍然无法拥有自己的一个网站@ > 那就有点不合理了。毕竟现在这个时代,无论你是谁,都可以通过它网站互联网查询,了解世界各地的任何产品或任何事情。而这些理解的方式都是通过网站来完成的,所以网站的构建,或者网站的设计已经成为当下的主流,接下来我们就开始网站@ >施工,或者在网站设计的过程中,必须遵循哪些原则?

一、的内容
需要强调的是,网站的建设可能更适合那些专业人士操作。它有一个既定的流程,所以大家只需要按照这个流程一步一步地操作即可。但是,网站的内容设计是一件需要大量技术含量的事情。如何让网站的内容及时、更新、够专业,如何让网站的内容变得更精彩、更吸引人、更有特色。这些都是作为网站的设计师需要思考的。我们反复强调的是,网页的内容必须始终可供用户访问,因此无论用户浏览网页的哪个部分,都必须有条理,便于用户阅读。
二、 统一风格
其实这里所说的网站的风格是,当网站的整体形象展现给用户时,能够体现用户的综合整体感受。这种感觉是抽象的,可以让用户看的时候觉得眼前一亮,而且风格不一样,就是优秀的网站风格。因此,在整体设计中,需要对其文字结构布局、色调、内容标识、交互性等设计完整且相对完整的样式。
三、 速度
必须考虑速度问题。当然,在网站开速期间,我们需要经过不断的优化、不断的更新、不断的完善,才能达到更快的目标,但是前期一定要坚持最少的环节。原则,让用户在第一时间感受到最好的浏览效果。这也是希望用户在浏览的过程中能够最快的找到自己需要的东西,同时能够时刻知道自己在这个网页的什么位置。
四、 结构目录
很多时候,对于一个专业的网站来说,网页内容中可能会添加很多文字。经过长时间的讨论,很多时候用户不知道自己浏览到什么程度。因此,在网页中设置结构化目录非常重要,这也是为了让用户的浏览过程更加方便快捷。
五、 图像兼容
这里我想说的是,网页中要使用的图片要尽可能与整个风格一致,或者在设计网页背景时,图片的颜色也应该统一搭配,使整个视觉效果非常好。和谐。因为最能引起人们视觉感官的是这个网页的布局和结构,所以需要对网页中的每个元素进行合理的布局和定位,使网页的主次位置更加突出。明显的。所以图片在这里非常重要。
说了这么多,大家对网站的构建或者网站的设计需要注意的事情有一个大致的了解了吗?其实在实际的操作过程中,可能会遇到更多的问题,因为很多东西都需要我们自己去探索和完善,才能达到我们原本想要的那种效果。尤其对于一个公司或者企业来说,可能对网站有更多更高的要求。例如,如果他们想要为自己的网站 定制产品,那么他们需要更多的考虑。
网站内容设计基本原则(网站建设包括客户需求分析,网站的业务逻辑和网站架构设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-12-15 19:15
网站构建包括客户需求分析、网站栏目规划、网站业务逻辑和网站架构设计、web UI设计、web前端制作、网站程序开发、数据库设计开发、网站在线测试等。网站 制作它包括逻辑思维、文字内容表达、艺术设计等因素,但你的目标是吸引更多用户访问。网站 生产和设计都是基于它设定的目标。以企业网站为例,网页设计的定义是基于它设定的目标。网站制作过程如果你是一个新人,有很多工具可以制作出好的网站。但是,如果您是这个行业的新手,以下内容会更有用:有效 网站 得到一个想法。改编自己的想法,创造网站的过程,网站的乐趣!
1、简洁
简洁的页面设计和简洁的网页代码可以让浏览器访问网站的速度更快,体验更好。
因此,在制作网站时,将图片、样式、内容、动画、代码分离成网页,可以提高网站的打开速度。
2、有针对性
网站建设过程在制作网站之前,你必须对网站的目标受众有一个计划和了解,网站的目的是什么,是为了促进公司的发展吗?文化或推广公司产品。这样一来,网站的针对性就很明显了。网页设计师可以根据不同网站的内容和风格设计完美的网页效果图。
3、漂亮
网站的美与网页设计师的关系更大。互联网公司的设计师根据页面风格和网站对象,会用醒目的按钮、新颖的图形、漂亮的字体,特别酷的字体,给网站一种美的感觉。
4、内容填充
无论是个人网站,还是企业网站,都要从内容出发考虑。一个网页再漂亮,如果网站的内容一文不值,也不会吸引太多的访问者访问。. 因此,内容填充是网站收录的核心关键。俗话说,内容为王。
企业网站生产的主要目的是增加供应和品牌知名度。网页设计的目标是验证公司的身份和可读性,提高流量质量,并促进访问者之间关系的建立。网站 因此,公司优化了页面的响应时间。网站 所从事的工作类型和就业性质。开发者可以找到所有类型的公司,包括大公司和政府部门,中小型公司,或者单独作为自由职业者工作。一些 Web 开发人员以全职员工的身份为组织工作,而其他人则可能担任独立的咨询公司、职业介绍所或承包商。 查看全部
网站内容设计基本原则(网站建设包括客户需求分析,网站的业务逻辑和网站架构设计)
网站构建包括客户需求分析、网站栏目规划、网站业务逻辑和网站架构设计、web UI设计、web前端制作、网站程序开发、数据库设计开发、网站在线测试等。网站 制作它包括逻辑思维、文字内容表达、艺术设计等因素,但你的目标是吸引更多用户访问。网站 生产和设计都是基于它设定的目标。以企业网站为例,网页设计的定义是基于它设定的目标。网站制作过程如果你是一个新人,有很多工具可以制作出好的网站。但是,如果您是这个行业的新手,以下内容会更有用:有效 网站 得到一个想法。改编自己的想法,创造网站的过程,网站的乐趣!
1、简洁
简洁的页面设计和简洁的网页代码可以让浏览器访问网站的速度更快,体验更好。
因此,在制作网站时,将图片、样式、内容、动画、代码分离成网页,可以提高网站的打开速度。
2、有针对性
网站建设过程在制作网站之前,你必须对网站的目标受众有一个计划和了解,网站的目的是什么,是为了促进公司的发展吗?文化或推广公司产品。这样一来,网站的针对性就很明显了。网页设计师可以根据不同网站的内容和风格设计完美的网页效果图。
3、漂亮
网站的美与网页设计师的关系更大。互联网公司的设计师根据页面风格和网站对象,会用醒目的按钮、新颖的图形、漂亮的字体,特别酷的字体,给网站一种美的感觉。
4、内容填充
无论是个人网站,还是企业网站,都要从内容出发考虑。一个网页再漂亮,如果网站的内容一文不值,也不会吸引太多的访问者访问。. 因此,内容填充是网站收录的核心关键。俗话说,内容为王。
企业网站生产的主要目的是增加供应和品牌知名度。网页设计的目标是验证公司的身份和可读性,提高流量质量,并促进访问者之间关系的建立。网站 因此,公司优化了页面的响应时间。网站 所从事的工作类型和就业性质。开发者可以找到所有类型的公司,包括大公司和政府部门,中小型公司,或者单独作为自由职业者工作。一些 Web 开发人员以全职员工的身份为组织工作,而其他人则可能担任独立的咨询公司、职业介绍所或承包商。
网站内容设计基本原则(申请免费试用、咨询电话:一个网站建设)
网站优化 • 优采云 发表了文章 • 0 个评论 • 47 次浏览 • 2021-12-15 19:15
申请免费试用及咨询电话:
网站 不能说是随机启动的。为了更好的进行网站的建设,我们需要从企业、用户、产品、定位等方方面面的需求来考虑,才能更好的满足各方面的需求。在网站的生产过程中,要达到一个最优的集成点,必须遵循一定的网站构建原则。
用户至上的原则,在准备网站设计之前的核心原则是用户至上,以用户体验为准则。
内容优先的原则是网站的内容要丰富。从内容中找到有用的信息。内容可以是任何东西,包括文字、图片、图像、声音等,但请记住一件事:网站要提供给人们的信息是相关的。
规划原则。策划的时候一定要确定你的网站的性质、提供的内容、目标受众,然后根据自己的软硬件条件设置范围。
分类原则。内容的分类非常重要。可以按主题、性质、组织进行分类,也可以根据人的思维直观等进行分类。但是,无论采用哪种分类方法,用户都必须能够轻松找到目标。并且最好保持分类方法尽可能一致。
注意首页的原则。主页是最重要的。这是对这个网站的第一印象。主页必须有明确的分类选项,并尽量做到人性化,以便访问者能够快速找到他们需要的主题。在设计上,最好坚持干净清爽的原则。
交互性原则,一个好的网站必须与用户有良好的交互性,包括整个设计呈现、用户界面引导等,要掌握交互性原则,让用户感觉他的每一步都是真实的得到适当的回应。
图形应用原理。网站 单独的文本内容很无聊。图形可以带来醒目、吸引人、传递消息的功能,可以为网站增添色彩,但不当的图形应用也会带来对策。影响。在图形应用中,HomePage的传输和显示时间必须根据HTML文件和图形文件的大小,综合考虑传输速率、延迟时间、网络流量情况,以及服务器和用户的软硬件条件来估算。 查看全部
网站内容设计基本原则(申请免费试用、咨询电话:一个网站建设)
申请免费试用及咨询电话:
网站 不能说是随机启动的。为了更好的进行网站的建设,我们需要从企业、用户、产品、定位等方方面面的需求来考虑,才能更好的满足各方面的需求。在网站的生产过程中,要达到一个最优的集成点,必须遵循一定的网站构建原则。
用户至上的原则,在准备网站设计之前的核心原则是用户至上,以用户体验为准则。
内容优先的原则是网站的内容要丰富。从内容中找到有用的信息。内容可以是任何东西,包括文字、图片、图像、声音等,但请记住一件事:网站要提供给人们的信息是相关的。
规划原则。策划的时候一定要确定你的网站的性质、提供的内容、目标受众,然后根据自己的软硬件条件设置范围。
分类原则。内容的分类非常重要。可以按主题、性质、组织进行分类,也可以根据人的思维直观等进行分类。但是,无论采用哪种分类方法,用户都必须能够轻松找到目标。并且最好保持分类方法尽可能一致。
注意首页的原则。主页是最重要的。这是对这个网站的第一印象。主页必须有明确的分类选项,并尽量做到人性化,以便访问者能够快速找到他们需要的主题。在设计上,最好坚持干净清爽的原则。
交互性原则,一个好的网站必须与用户有良好的交互性,包括整个设计呈现、用户界面引导等,要掌握交互性原则,让用户感觉他的每一步都是真实的得到适当的回应。
图形应用原理。网站 单独的文本内容很无聊。图形可以带来醒目、吸引人、传递消息的功能,可以为网站增添色彩,但不当的图形应用也会带来对策。影响。在图形应用中,HomePage的传输和显示时间必须根据HTML文件和图形文件的大小,综合考虑传输速率、延迟时间、网络流量情况,以及服务器和用户的软硬件条件来估算。


