
网站内容规划网页设计
网站内容规划网页设计(百度的新“飓风算法”收集到的内容对网站不利)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-04-01 22:21
很多网站 构建的内容不多,所以采集了大量文章 并发布在网站 上以快速增加数量。这实际上对 网站 不利。百度新的“飓风算法”现在正在打击采集的内容。内容的采集甚至导致 网站 彻底降级。
现在互联网全面发展,各种媒体提供了比以往口碑传播更大的传播渠道,客户不用面对面甚至不认识也能传播产品的优势、缺陷和社会化互联网的快速普及,为中小企业提供了机会,通过基于用户的口碑营销,快速建立自己的品牌。宣传的方式会影响整个产品的流通,特别是现在的产品是概念进入流程,成本越高,效果未必越好。因此,更多的渠道可以带来更多的流量,客户可以传播口碑,从而打动人心。,
它必须紧密集成。您必须整合所有使用的设计元素,包括与字体相关的元素,例如字体类型、字体大小和字体颜色,以使 网站 看起来像一个健康的单元。即便如此,您也可以通过字体等简单功能获得惊人的效果。如果有问题的 网站 是关于较早的电影或音乐,或者有历史信息,您可以选择具有经典或复古感觉的免费字体。小心不要迷失在 Internet 上的字体选项数量中。
如果 网站 希望访问者留下并浏览网页,它必须收录对访问者有价值的内容。需要对网站的目标客户群感兴趣的内容进行分析,然后添加此类内容以吸引访问者浏览,提高访问者的用户体验。
_创新互联,为您提供电子商务、网站导航、标签优化、定制开发、全网营销推广、企业网站生产 查看全部
网站内容规划网页设计(百度的新“飓风算法”收集到的内容对网站不利)
很多网站 构建的内容不多,所以采集了大量文章 并发布在网站 上以快速增加数量。这实际上对 网站 不利。百度新的“飓风算法”现在正在打击采集的内容。内容的采集甚至导致 网站 彻底降级。
现在互联网全面发展,各种媒体提供了比以往口碑传播更大的传播渠道,客户不用面对面甚至不认识也能传播产品的优势、缺陷和社会化互联网的快速普及,为中小企业提供了机会,通过基于用户的口碑营销,快速建立自己的品牌。宣传的方式会影响整个产品的流通,特别是现在的产品是概念进入流程,成本越高,效果未必越好。因此,更多的渠道可以带来更多的流量,客户可以传播口碑,从而打动人心。,
它必须紧密集成。您必须整合所有使用的设计元素,包括与字体相关的元素,例如字体类型、字体大小和字体颜色,以使 网站 看起来像一个健康的单元。即便如此,您也可以通过字体等简单功能获得惊人的效果。如果有问题的 网站 是关于较早的电影或音乐,或者有历史信息,您可以选择具有经典或复古感觉的免费字体。小心不要迷失在 Internet 上的字体选项数量中。
如果 网站 希望访问者留下并浏览网页,它必须收录对访问者有价值的内容。需要对网站的目标客户群感兴趣的内容进行分析,然后添加此类内容以吸引访问者浏览,提高访问者的用户体验。
_创新互联,为您提供电子商务、网站导航、标签优化、定制开发、全网营销推广、企业网站生产
网站内容规划网页设计( 网页设计和网站建设的差异有哪些?仅仅的含金量不同)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-04-01 12:01
网页设计和网站建设的差异有哪些?仅仅的含金量不同)
来源 | 东谷互联网
随着互联网时代的飞速发展,很多公司都会建立自己公司的网站。现代人了解一家公司的方式,基本上都是通过互联网。没有自己的 网站 的公司是不完整的。.
因此,企业和个人都开始准备网站,想要搭上互联网的快车。但是这个时候很多客户打电话问我们:做一个网站多少钱,可能会问你建一个网站多少钱,反正在我们专业的建站公司,网站和< @网站。两者没有明显的区别,也很模糊。今天给大家讲讲网页和网站的区别。
顾名思义,网站 绝对是一个站点。该站点的域名、虚拟主机和网页称为网站。
网页是静态 HTML 页面,而 网站 是动态页面。所谓静态与动态的区别在于,如果是动态的,则有相应的数据连接,即需要一个数据库进行检索和存储。网页只根据外观设计。网站的架构规划分为前端设计和后端设计。前端设计以网页html美化等为主。首先是美术方面,有点数据库语言。后台架构设计首先实现了网站数据存储、调用、展示等功能。以后无论是学习网页设计还是网站建筑,都可以从事开发网站开发程序员。只是两者的含金量不同。我希望它对我们有帮助。如有任何疑问,可联系九微虎科技获取具体解答。网页设计和网站建筑本质上没有区别,只有一个网页是网站的一部分,而一个网站收录很多网页!
可以说网页设计是网站策划的一种直观形式,用户第一眼看到的就是网页设计的内容。应该说网站的建设规模比网页设计要广得多。沙漠风网络科技为客户提供高端网站建设、网页设计等优质服务。 查看全部
网站内容规划网页设计(
网页设计和网站建设的差异有哪些?仅仅的含金量不同)
来源 | 东谷互联网
随着互联网时代的飞速发展,很多公司都会建立自己公司的网站。现代人了解一家公司的方式,基本上都是通过互联网。没有自己的 网站 的公司是不完整的。.
因此,企业和个人都开始准备网站,想要搭上互联网的快车。但是这个时候很多客户打电话问我们:做一个网站多少钱,可能会问你建一个网站多少钱,反正在我们专业的建站公司,网站和< @网站。两者没有明显的区别,也很模糊。今天给大家讲讲网页和网站的区别。
顾名思义,网站 绝对是一个站点。该站点的域名、虚拟主机和网页称为网站。
网页是静态 HTML 页面,而 网站 是动态页面。所谓静态与动态的区别在于,如果是动态的,则有相应的数据连接,即需要一个数据库进行检索和存储。网页只根据外观设计。网站的架构规划分为前端设计和后端设计。前端设计以网页html美化等为主。首先是美术方面,有点数据库语言。后台架构设计首先实现了网站数据存储、调用、展示等功能。以后无论是学习网页设计还是网站建筑,都可以从事开发网站开发程序员。只是两者的含金量不同。我希望它对我们有帮助。如有任何疑问,可联系九微虎科技获取具体解答。网页设计和网站建筑本质上没有区别,只有一个网页是网站的一部分,而一个网站收录很多网页!
可以说网页设计是网站策划的一种直观形式,用户第一眼看到的就是网页设计的内容。应该说网站的建设规模比网页设计要广得多。沙漠风网络科技为客户提供高端网站建设、网页设计等优质服务。
网站内容规划网页设计(威海企业网页设计书籍的基础上和因特网的心得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-04-01 09:29
如今,电子计算机和互联网已经渗透到人们日常生活的方方面面,早已成为人们日常生活中不可缺少的一部分。互联网已成为人们获取专业知识和信息内容的便捷、快捷的专用工具,网民数量不断增加。因此,作为一名大学生,网络知识的掌握和学习是大家迫切需要的,体验网页设计的经验。趁着假期对威海企业网页设计有了基本的了解和掌握,对Dreamweaver的使用有了基本的掌握。
在浏览威海企业网页设计书籍的基础上,了解了一些网站网页搭建制作的专业知识,在实际活动中通过查阅资料也对flash有一定的把握。每个人都知道一些基本的网络技术。学习后,我对电子计算机有了更多的掌握,也有了更深的兴趣。尤其是对网页制作的全过程和一些方法技巧的掌握比较深,对网页制作的基础知识有一定的把握。从整个过程中,我也明白了网页设计不是一门课程的唯一性,而是内容的多样性。他综合使用了Photoshop、Flash、Fireworks等移动网络软件。
以下是我在阅读 Dreamweaver 时对网页设计的一些想法。当我创建一个网页时,我知道一个好的网页设计应该有一些基本的指导方针。
首先要明确威海企业网页设计的内容。一个好的风站必须有一定的主题风格。整个网站紧紧围绕着这个主题风格,也就是你在网页设计之前就一直确定了目标用户群网站,要做什么,整个网页就是围绕这个内容来制作的确定的内容对排名有很大的影响;其次,你必须掌握你的网站字段中的用户组,以及你的网页属于什么类型的页面。客户是网站成功或失败的重要因素,如果客户花费大量时间进入您的网站,他们很有可能会立即关闭您的网站,或者您的网站@ >其实操作很不方便,顾客马上就走。
完成以上基本内容后,网页的基本结构就生成了。下一步是优化工作。整个网页的关键是内容。网站在设计之前一定要确定好网页的内容分布。好的网页设计是建立在普通网页的基础上的。接下来在整体规划一个网页的时候,可以先用树形结构来构造每个网页的内容大纲,特别是如果你想做一个很大的网站(网页很多),有必要先计划一下。架构还需要充分考虑未来可能出现的可扩展性,万一做好了再改变整个网站架构就是浪费时间和金钱。整理好考试大纲后,您还必须考虑页面之间的连接。有星形、树形或网状连接。这也是 网站 好坏的重要指标。网站 的混乱和组织不善会导致难以访问并损害内容的完整性能。框架已经定好,下一步才刚刚开始,一步一个脚印,清晰有序的使用,就准备好了,也将为首页未来的走向打下良好的基础。接下来就是动手能力制作实用内容,主题选择,模式选择,然后开始在首页填写内容。s 可能导致难以访问并损害内容的完整性能。框架已经定好,下一步才刚刚开始,一步一个脚印,清晰有序的使用,就准备好了,也将为首页未来的走向打下良好的基础。接下来就是动手能力制作实用内容,主题选择,模式选择,然后开始在首页填写内容。s 可能导致难以访问并损害内容的完整性能。框架已经定好,下一步才刚刚开始,一步一个脚印,清晰有序的使用,就准备好了,也将为首页未来的走向打下良好的基础。接下来就是动手能力制作实用内容,主题选择,模式选择,然后开始在首页填写内容。
在个人中心上,工作能力强的人什么都可以自己写。他们的做法大多是:从报纸、杂志、期刊、光盘等新闻媒体中采集和整理相关信息,并在此基础上添加一定的文字说明。另一个很好的方法是在网上采集,如果你去百度搜索引擎搜索相关的关键词,你可以找到很多信息。提前准备好原材料后,可以使用一些小动画和卡通片,Flash 展示了一个功能齐全的绘图和特殊的绘图工具。在编辑区可以立即进行局部绘制,编辑修改更加灵活。它的另一个主要特点是“易于使用”。当动画正在播放视频时,可以用电脑鼠标或者电脑键盘来操作动画播放视频,可以很直观的体现实际效果。然后才开始宣布制作主页。作为一款基于 Dreamweaver 的软件,它只能在手机软件中发挥一定的作用:照片插入和对齐设置;文本文件格式、色调、背景颜色设置等可以制作一个简单的网页。
总的来说,根据这个假期对威海企业网页设计的学习和培训,有利有弊。然而,我已经踏入了网页设计的大门。如果我能勤奋学习,以后在业余时间学到很多制作网页的专业知识,完成自己设计的专业技能提升,我坚信以后设计的网页一定会有所提升。它会更有技术,更张扬,最终让它成为自己的专业技能。
_创新互联,为您提供App开发、网站制作、移动网站搭建、关键词优化、App设计、网站排名 查看全部
网站内容规划网页设计(威海企业网页设计书籍的基础上和因特网的心得)
如今,电子计算机和互联网已经渗透到人们日常生活的方方面面,早已成为人们日常生活中不可缺少的一部分。互联网已成为人们获取专业知识和信息内容的便捷、快捷的专用工具,网民数量不断增加。因此,作为一名大学生,网络知识的掌握和学习是大家迫切需要的,体验网页设计的经验。趁着假期对威海企业网页设计有了基本的了解和掌握,对Dreamweaver的使用有了基本的掌握。

在浏览威海企业网页设计书籍的基础上,了解了一些网站网页搭建制作的专业知识,在实际活动中通过查阅资料也对flash有一定的把握。每个人都知道一些基本的网络技术。学习后,我对电子计算机有了更多的掌握,也有了更深的兴趣。尤其是对网页制作的全过程和一些方法技巧的掌握比较深,对网页制作的基础知识有一定的把握。从整个过程中,我也明白了网页设计不是一门课程的唯一性,而是内容的多样性。他综合使用了Photoshop、Flash、Fireworks等移动网络软件。
以下是我在阅读 Dreamweaver 时对网页设计的一些想法。当我创建一个网页时,我知道一个好的网页设计应该有一些基本的指导方针。
首先要明确威海企业网页设计的内容。一个好的风站必须有一定的主题风格。整个网站紧紧围绕着这个主题风格,也就是你在网页设计之前就一直确定了目标用户群网站,要做什么,整个网页就是围绕这个内容来制作的确定的内容对排名有很大的影响;其次,你必须掌握你的网站字段中的用户组,以及你的网页属于什么类型的页面。客户是网站成功或失败的重要因素,如果客户花费大量时间进入您的网站,他们很有可能会立即关闭您的网站,或者您的网站@ >其实操作很不方便,顾客马上就走。

完成以上基本内容后,网页的基本结构就生成了。下一步是优化工作。整个网页的关键是内容。网站在设计之前一定要确定好网页的内容分布。好的网页设计是建立在普通网页的基础上的。接下来在整体规划一个网页的时候,可以先用树形结构来构造每个网页的内容大纲,特别是如果你想做一个很大的网站(网页很多),有必要先计划一下。架构还需要充分考虑未来可能出现的可扩展性,万一做好了再改变整个网站架构就是浪费时间和金钱。整理好考试大纲后,您还必须考虑页面之间的连接。有星形、树形或网状连接。这也是 网站 好坏的重要指标。网站 的混乱和组织不善会导致难以访问并损害内容的完整性能。框架已经定好,下一步才刚刚开始,一步一个脚印,清晰有序的使用,就准备好了,也将为首页未来的走向打下良好的基础。接下来就是动手能力制作实用内容,主题选择,模式选择,然后开始在首页填写内容。s 可能导致难以访问并损害内容的完整性能。框架已经定好,下一步才刚刚开始,一步一个脚印,清晰有序的使用,就准备好了,也将为首页未来的走向打下良好的基础。接下来就是动手能力制作实用内容,主题选择,模式选择,然后开始在首页填写内容。s 可能导致难以访问并损害内容的完整性能。框架已经定好,下一步才刚刚开始,一步一个脚印,清晰有序的使用,就准备好了,也将为首页未来的走向打下良好的基础。接下来就是动手能力制作实用内容,主题选择,模式选择,然后开始在首页填写内容。
在个人中心上,工作能力强的人什么都可以自己写。他们的做法大多是:从报纸、杂志、期刊、光盘等新闻媒体中采集和整理相关信息,并在此基础上添加一定的文字说明。另一个很好的方法是在网上采集,如果你去百度搜索引擎搜索相关的关键词,你可以找到很多信息。提前准备好原材料后,可以使用一些小动画和卡通片,Flash 展示了一个功能齐全的绘图和特殊的绘图工具。在编辑区可以立即进行局部绘制,编辑修改更加灵活。它的另一个主要特点是“易于使用”。当动画正在播放视频时,可以用电脑鼠标或者电脑键盘来操作动画播放视频,可以很直观的体现实际效果。然后才开始宣布制作主页。作为一款基于 Dreamweaver 的软件,它只能在手机软件中发挥一定的作用:照片插入和对齐设置;文本文件格式、色调、背景颜色设置等可以制作一个简单的网页。

总的来说,根据这个假期对威海企业网页设计的学习和培训,有利有弊。然而,我已经踏入了网页设计的大门。如果我能勤奋学习,以后在业余时间学到很多制作网页的专业知识,完成自己设计的专业技能提升,我坚信以后设计的网页一定会有所提升。它会更有技术,更张扬,最终让它成为自己的专业技能。
_创新互联,为您提供App开发、网站制作、移动网站搭建、关键词优化、App设计、网站排名
网站内容规划网页设计(建立一个网站规划书的主题就是你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-04-01 09:28
随着WYSIWYG类型的工具越来越多,使用越来越方便,制作网页已经成为一件轻而易举的工作,不像以前手动逐行编写源代码来管理系统网站规划书. 一般初学者学习时间不长就可以学会制作网页,所以觉得网页的制作很简单,所以赶紧自己制作网站,但是做出来之后,和别人比较,发现自己的网站很粗糙。
建造一个 网站 就像建造一座建筑物。这是一个系统的项目,有自己特定的工作流程。只有按照步骤,一步一步,才能设计出令人满意的网站。
(1)确定网站主题
网站主题是你创建的网站的主要内容。网站 必须有明确的主题。
尤其是个人网站,你做不到像综合网站那样全面全面。你没有这个能力和精力,所以一定要找出你最感兴趣的内容,做一本深度管理系统网站策划书,做的透彻,打造自己的特色,这样才能打动用户印象。网站的主题没有规则,只要你感兴趣,任何内容都可以,但主题要明确,内容要大、全面、精准、深入你的主题。
(2)采集素材
明确网站的主题,管理系统网站的计划,你将围绕主题开始采集资料。俗话说:“聪明的女人,没有饭很难做饭”。想要让自己的网站有血有肉,吸引用户,就必须努力采集素材。采集的材料越多,以后制作网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从互联网上采集,然后将采集到的资料从原石中提取出来,将赝品保存下来,作为制作网页的资料。
(3)规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出漂亮的建筑。网站策划收录很多内容,如网站的结构管理系统网站策划书、栏目设置、网站风格、配色、排版、文图使用等,只有在制作网页之前考虑到这些方面,才能在制作网页时熟练和自信。
只有这样制作出来的网页才能具有个性、特色和吸引力。如何规划网站的每一个具体内容,我们将在下面详细介绍。
(4)选择合适的制作工具
虽然工具的选择并不影响你的网页设计质量,但是一款功能强大且易于使用的软件往往可以起到事半功倍的效果管理系统网站策划书。
网页创建涉及许多工具。首先是网页创建工具。目前,大部分网友都使用所见即所得的编辑工具。最好的当然是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有图像编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;以及网页特效工具,如生动多彩等。网上有很多这方面的软件。可以根据需要灵活使用。
(5)制作网页
既然有了材料和工具,就需要按照计划一步一步把你的想法变成现实。这是一个复杂而细致的过程,必须按照先大后小,先简单后复杂的方式进行。制作。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。
所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,这样有问题的时候可以很方便的修改。在制作网页时,需要更加灵活地使用模板,这样可以大大提高生产效率。
(6)上传测试
网页创建完成后,需要发布到网络服务器上,供全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,你可以网站发布到你申请的首页存储服务器上。
网站上传后需要在浏览器中打开自己的网站,一页一页地测试链接,发现问题及时修改,然后上传测试。完成所有测试后,您可以告诉您的朋友您的网站并让他们浏览。
网站后台管理系统有什么特点?
对于企业网站,适合企业网站的网站后台管理系统的特点如下:
1、企业网站一般以形象名片的形式存在,所以企业网站一定要漂亮、精致、有气质;
2、公司网站能清楚地表达其产品的性质;
3、企业网站应具备商品展示功能,如需交易,需具备网上下单电子商务功能。
在网站后台管理系统中,有些功能比较简单,有些比较复杂,有些类似于自助建站系统。当然,自助建站和网站管理系统有一些相同点和不同点。在这些系统中,不是功能复杂就不好,也不是功能比较简单就不好。因为每一套网站后台管理系统都有自己的价值,不同的行业,不同的需求,就有不同的市场。
功能比较复杂的,维护不便,有些功能完全无法使用;而功能更简单的更便于后期维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能让客户满意,而且只有客户满意的网站后台管理系统。满意的是最好的(xiu)表演系统。
. 查看全部
网站内容规划网页设计(建立一个网站规划书的主题就是你知道几个?)
随着WYSIWYG类型的工具越来越多,使用越来越方便,制作网页已经成为一件轻而易举的工作,不像以前手动逐行编写源代码来管理系统网站规划书. 一般初学者学习时间不长就可以学会制作网页,所以觉得网页的制作很简单,所以赶紧自己制作网站,但是做出来之后,和别人比较,发现自己的网站很粗糙。
建造一个 网站 就像建造一座建筑物。这是一个系统的项目,有自己特定的工作流程。只有按照步骤,一步一步,才能设计出令人满意的网站。

(1)确定网站主题

网站主题是你创建的网站的主要内容。网站 必须有明确的主题。
尤其是个人网站,你做不到像综合网站那样全面全面。你没有这个能力和精力,所以一定要找出你最感兴趣的内容,做一本深度管理系统网站策划书,做的透彻,打造自己的特色,这样才能打动用户印象。网站的主题没有规则,只要你感兴趣,任何内容都可以,但主题要明确,内容要大、全面、精准、深入你的主题。
(2)采集素材
明确网站的主题,管理系统网站的计划,你将围绕主题开始采集资料。俗话说:“聪明的女人,没有饭很难做饭”。想要让自己的网站有血有肉,吸引用户,就必须努力采集素材。采集的材料越多,以后制作网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从互联网上采集,然后将采集到的资料从原石中提取出来,将赝品保存下来,作为制作网页的资料。
(3)规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出漂亮的建筑。网站策划收录很多内容,如网站的结构管理系统网站策划书、栏目设置、网站风格、配色、排版、文图使用等,只有在制作网页之前考虑到这些方面,才能在制作网页时熟练和自信。
只有这样制作出来的网页才能具有个性、特色和吸引力。如何规划网站的每一个具体内容,我们将在下面详细介绍。
(4)选择合适的制作工具
虽然工具的选择并不影响你的网页设计质量,但是一款功能强大且易于使用的软件往往可以起到事半功倍的效果管理系统网站策划书。
网页创建涉及许多工具。首先是网页创建工具。目前,大部分网友都使用所见即所得的编辑工具。最好的当然是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有图像编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;以及网页特效工具,如生动多彩等。网上有很多这方面的软件。可以根据需要灵活使用。
(5)制作网页
既然有了材料和工具,就需要按照计划一步一步把你的想法变成现实。这是一个复杂而细致的过程,必须按照先大后小,先简单后复杂的方式进行。制作。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。
所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,这样有问题的时候可以很方便的修改。在制作网页时,需要更加灵活地使用模板,这样可以大大提高生产效率。
(6)上传测试
网页创建完成后,需要发布到网络服务器上,供全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,你可以网站发布到你申请的首页存储服务器上。
网站上传后需要在浏览器中打开自己的网站,一页一页地测试链接,发现问题及时修改,然后上传测试。完成所有测试后,您可以告诉您的朋友您的网站并让他们浏览。
网站后台管理系统有什么特点?
对于企业网站,适合企业网站的网站后台管理系统的特点如下:
1、企业网站一般以形象名片的形式存在,所以企业网站一定要漂亮、精致、有气质;
2、公司网站能清楚地表达其产品的性质;
3、企业网站应具备商品展示功能,如需交易,需具备网上下单电子商务功能。
在网站后台管理系统中,有些功能比较简单,有些比较复杂,有些类似于自助建站系统。当然,自助建站和网站管理系统有一些相同点和不同点。在这些系统中,不是功能复杂就不好,也不是功能比较简单就不好。因为每一套网站后台管理系统都有自己的价值,不同的行业,不同的需求,就有不同的市场。
功能比较复杂的,维护不便,有些功能完全无法使用;而功能更简单的更便于后期维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能让客户满意,而且只有客户满意的网站后台管理系统。满意的是最好的(xiu)表演系统。
.
网站内容规划网页设计(网站设计过程中很难建立网站页面的交互设计方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 156 次浏览 • 2022-03-31 20:00
随着用户的要求越来越严格,网站设计也开始关注用户的访问心理,以及用户的心理起点,尤其是用户访问网站页面的习惯,用户习惯的讨论,网站设计很好。通过能够设计出符合用户习惯的网站,可以吸引用户,留住用户,培养网站的忠实用户。
网站设计
一般情况下,当用户访问一个网站页面时,用户应该停止用眼睛访问该页面,网站中按钮的颜色或形状会吸引用户的眼球,将注意力集中在一个某个中心。除了这方面,用户当时的心情和个人体验也会影响用户对页面的访问。因此,访问 网站 页面的用户是随机且动态的。因此,在设计过程中很难建立网站页面的交互设计。其实设计网站并不是一项艰巨的任务,只要了解用户访问页面的习惯即可。
一、当用户访问页面时,更多的是关于内容的选择,而不是在上面花费大量时间,除了小说网站或网站有一些引用阅读内容. 当用户阅读 网站 内容时,这些内容是随机选择的。如果他们发现一些有趣的东西,他们就会停下来并停止阅读。这将推动其他相关内容的阅读并扩大用户对 网站 的访问权限。因此,当我们设计 网站 时,我们会分散用户对设计 网站 的注意力。
二、在设计时网站,尽量使用用户可以理解的词语来停止策划文案。一般情况下,用户不会长时间停留在一个网页上,尤其是有些阅读内容难以理解或难以理解的情况下,用户会选择忽略而不点击停止访问。那么,我们在为网站策划文案的时候,就得把用户的习惯区分开来,策划一个通俗易懂的文案。
三、坚持统一的标准和设计标准。在网站设计过程中,很多网站管理员更关注个性化设计,比如网页的模板和框架,以及代码网站的使用。个性化的设计可以让网站区别于其他网站,增加搜索引擎对网站的认可度。但另一方面,也要注意网站设计的统一性和标准化。例如,由于用户在互联网的发展阶段已经养成了固定的习惯,网站的标志位于网站的左上角,页面底部通常是一个链接和版权显示信息。
如果你的网站不是这样设计的,用户将很难接受这样的网站。所以网站的设计一定不能停止创新,个性化的设计是最好的。 查看全部
网站内容规划网页设计(网站设计过程中很难建立网站页面的交互设计方法)
随着用户的要求越来越严格,网站设计也开始关注用户的访问心理,以及用户的心理起点,尤其是用户访问网站页面的习惯,用户习惯的讨论,网站设计很好。通过能够设计出符合用户习惯的网站,可以吸引用户,留住用户,培养网站的忠实用户。
网站设计
一般情况下,当用户访问一个网站页面时,用户应该停止用眼睛访问该页面,网站中按钮的颜色或形状会吸引用户的眼球,将注意力集中在一个某个中心。除了这方面,用户当时的心情和个人体验也会影响用户对页面的访问。因此,访问 网站 页面的用户是随机且动态的。因此,在设计过程中很难建立网站页面的交互设计。其实设计网站并不是一项艰巨的任务,只要了解用户访问页面的习惯即可。
一、当用户访问页面时,更多的是关于内容的选择,而不是在上面花费大量时间,除了小说网站或网站有一些引用阅读内容. 当用户阅读 网站 内容时,这些内容是随机选择的。如果他们发现一些有趣的东西,他们就会停下来并停止阅读。这将推动其他相关内容的阅读并扩大用户对 网站 的访问权限。因此,当我们设计 网站 时,我们会分散用户对设计 网站 的注意力。
二、在设计时网站,尽量使用用户可以理解的词语来停止策划文案。一般情况下,用户不会长时间停留在一个网页上,尤其是有些阅读内容难以理解或难以理解的情况下,用户会选择忽略而不点击停止访问。那么,我们在为网站策划文案的时候,就得把用户的习惯区分开来,策划一个通俗易懂的文案。
三、坚持统一的标准和设计标准。在网站设计过程中,很多网站管理员更关注个性化设计,比如网页的模板和框架,以及代码网站的使用。个性化的设计可以让网站区别于其他网站,增加搜索引擎对网站的认可度。但另一方面,也要注意网站设计的统一性和标准化。例如,由于用户在互联网的发展阶段已经养成了固定的习惯,网站的标志位于网站的左上角,页面底部通常是一个链接和版权显示信息。
如果你的网站不是这样设计的,用户将很难接受这样的网站。所以网站的设计一定不能停止创新,个性化的设计是最好的。
网站内容规划网页设计(如何规划我们的网站结构更有利于搜索引擎收录?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-03-31 19:22
用户一般通过搜索引擎访问网站,网站是企业与用户之间的桥梁。用户通过网站了解企业和产品。用户关注你的网站的前提,一定是你的网站有吸引用户的东西。因此,全道不得不再次提及用户体验。我们必须关注用户体验,因为只有满足用户的需求,才能体现出网站的价值。为了满足用户的体验需求,首先要规划好我们的网站,那么我们的网站的结构怎么规划呢?为您听全道网络科技。
一个好的网站结构更有利于搜索引擎收录,可以防止产生多个重复的URL链接,有利于提升用户体验。清晰的 网站 结构可以让用户快速找到自己想要的吸引用户浏览的内容。那么 网站 结构是什么?网站结构是指网站中页面之间的层次关系。对于SEO来说,优秀的网站结构优化应该包括网站物理结构优化和网站两种逻辑结构优化。
首先,我们应该有清晰的导航和清晰的目录结构。清晰的导航可以大大提升用户体验,也更受搜索引擎欢迎。我们可以使用简单的HTML导航,因为它很简单,或者面包屑导航,可以让复杂笨重的大中型网站清晰轻巧。
而一个优秀的链接结构应该是网状的,所以我们应该把首页链接到重要的频道页面,频道页面链接到下面的其他页面。当然,每个页面都应该能够链接回主页。无论哪些页面相互链接,都需要适当的描述。网站目录结构布局完成后,要为每个目录布局META标签,这是每个目录都需要的,可以促进搜索引擎蜘蛛对该目录层次的认知。
然后是一个合理清晰的 URL 结构,因为这不仅可以更好地组织 网站 结构,还可以帮助搜索引擎更有效地抓取文档。那么如何优化URL结构,这里就不过多阐述了。如果您想了解更多,可以关注全道并留言让我们知道。全道网络科技以后会介绍。
我们还需要有一个清晰的网站地图,让用户清楚地了解网站的大致情况,同时避免网页加载缓慢或死链接。总之,我们的网站结构应该考虑到用户的阅读和访问行为,应该通俗易懂,体现网站的便利性,从用户需求的角度进行合理的引导。. 全道网络科技是一站式网络营销服务平台。深耕本土网络效果营销领域多年,服务国内外各行业领先客户,是您值得信赖的朋友! 查看全部
网站内容规划网页设计(如何规划我们的网站结构更有利于搜索引擎收录?)
用户一般通过搜索引擎访问网站,网站是企业与用户之间的桥梁。用户通过网站了解企业和产品。用户关注你的网站的前提,一定是你的网站有吸引用户的东西。因此,全道不得不再次提及用户体验。我们必须关注用户体验,因为只有满足用户的需求,才能体现出网站的价值。为了满足用户的体验需求,首先要规划好我们的网站,那么我们的网站的结构怎么规划呢?为您听全道网络科技。
一个好的网站结构更有利于搜索引擎收录,可以防止产生多个重复的URL链接,有利于提升用户体验。清晰的 网站 结构可以让用户快速找到自己想要的吸引用户浏览的内容。那么 网站 结构是什么?网站结构是指网站中页面之间的层次关系。对于SEO来说,优秀的网站结构优化应该包括网站物理结构优化和网站两种逻辑结构优化。
首先,我们应该有清晰的导航和清晰的目录结构。清晰的导航可以大大提升用户体验,也更受搜索引擎欢迎。我们可以使用简单的HTML导航,因为它很简单,或者面包屑导航,可以让复杂笨重的大中型网站清晰轻巧。
而一个优秀的链接结构应该是网状的,所以我们应该把首页链接到重要的频道页面,频道页面链接到下面的其他页面。当然,每个页面都应该能够链接回主页。无论哪些页面相互链接,都需要适当的描述。网站目录结构布局完成后,要为每个目录布局META标签,这是每个目录都需要的,可以促进搜索引擎蜘蛛对该目录层次的认知。
然后是一个合理清晰的 URL 结构,因为这不仅可以更好地组织 网站 结构,还可以帮助搜索引擎更有效地抓取文档。那么如何优化URL结构,这里就不过多阐述了。如果您想了解更多,可以关注全道并留言让我们知道。全道网络科技以后会介绍。
我们还需要有一个清晰的网站地图,让用户清楚地了解网站的大致情况,同时避免网页加载缓慢或死链接。总之,我们的网站结构应该考虑到用户的阅读和访问行为,应该通俗易懂,体现网站的便利性,从用户需求的角度进行合理的引导。. 全道网络科技是一站式网络营销服务平台。深耕本土网络效果营销领域多年,服务国内外各行业领先客户,是您值得信赖的朋友!
网站内容规划网页设计(专业服务网页制作项目流程分析和制作网页的流程及设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-03-30 18:00
现在很多公司在做网站的时候,总会找一些专业的团队或者公司合作。那么在合作的时候,要注意网页的设计公司。让小编给你详细介绍。进行专业的服务网页制作项目流程分析,经过合理的分析,公司才能更好的建站。
对于网页制作的流程和设计的延伸,这些是企业不能缺少的关键。下面小编将详细介绍专业服务网页制作项目流程的流程分析以及网页制作的流程和设计的延伸。
一、网站页面创建的完整步骤
网站 由多个网页组成。网站 生产就是做一个网页,然后整合在一起。现在不管是什么类型的企业,都要做一个好的网站,但是你知道一个专业的服务网络制作项目包括什么吗?
(一), 项目确认
公司业务代表接到客户咨询电话后,会及时与您联系洽谈,并要求客户向我们提供完整的需求说明书。
如果你不是很清楚,我们会继续指导你,帮你分析,让你真正挖掘你的潜在需求。客户确认后,可以避免很多因需求不明确或理解偏差而导致的错误和项目失败。
(二),需求分析
专业服务网页制作不是在得到客户的需求描述后直接开始制作,而是需要先进行项目的整体设计和详细设计。许多公司在联系业务时,都被客户要求提供解决方案。
当时方案一般比较笼统,在客户需求不是很明确的时候提交方案,往往会与实际生产结果有很大差异。因此,我们会根据需要提供详细的网站。为客户制定计划。
主要内容包括以下几点:
1、网站的首页设计,包括网站的框架和一级栏目导航。
2、网站的内页设计,包括每个页面板块的主题和二级导航。
3、确定功能部分,网站应该实现哪些功能。
4、根据网站的构建难度,确定网站的制作时间。
5、网站构造过程的描述。
6、预付网站建设费用。
7、网站生产后根据需要确定是否需要优化托管。
(三),规划页面
如果要创建网页,首先要考虑的是网页的概念,即决定网页的主题和构成。
没有规划就直接进入制作阶段,会导致各个文件结构不同、需要操作的内容加倍等各种问题。
策划上的投入会大大缩短网页制作的时间,因为网页必须从策划中做出来。
(四), 选定主题
专业服务网页制作 在规划网页时,首先要确定的就是网页要收录的主题。一般的企业网页都会反映时期本身的确切概念,所以网页的设计也是基于这个概念。
在个人网页中,需要考虑以下几点。
1、创建网页的目的
在制作网页之前,首先要了解为什么要制作网页,并根据制作网页的原因和目的来决定网页的性质。
例如,如果您想将您知道的信息传递给其他人,您可以创建一个讲座网页,当您想与他人分享您的个人兴趣时,您可以创建一个社区网页。
2、网页的用处
即使是个人网页也需要为访问者提供有益的信息或交流意见的空间。
如果您的信息不足,您还需要从访问者那里获得一些有用的信息。
3、更新与否
可以说,一个网页的生命力体现在更新的频率上。即便不能经常更新,至少也要在公告栏上持续上传最新信息,同时积极与访客交流意见。
(五),预测访客
确定页面主题后,预测访问者的趋势,例如,即使是教育页面,目标也可能是儿童或成人。
如果是针对儿童,设计时最好使用美观且可以接受的基本颜色,同时使用相对简单的结构。
如果需要通过多个链接才能查看文件,往往会让孩子对网站失去兴趣,转而使用其他网站。
因此,只有确定网站的访问者后,才能确定设计方向。
(六),项目实施
当你的方案得到客户确认后,就可以开始专业的服务网页制作了网站。
首先是设计师发布首页界面设计。客户端确定首页样式后,确认签名。以后不允许对版面风格进行大的改动,否则视为二次设计。
二是网站的制作,也就是将图片转换成客户可以使用相关软件浏览的HTML页面的过程。
然后将准备好的网站上传到服务器进行测试。如有不足,请修改调试,直到每个网站在各大浏览器都能正常显示。
最后一步是客户的验收。客户确认无误后,网站的制作完成。
二、网页设计制作流程
网页设计基本上是网站的主题。网页的美丽可以深深地吸引他人的注意力。制作网页也是最考验对网页设计的理解和制作水平的。今天,我将为您解释网页。设计生产流程。
1、第一步,搞清楚网页设计的任务
设计是一种审美活动,成功的设计作品一般都具有艺术性。但艺术只是设计的一种手段,而不是设计的任务。
设计的任务:实现设计师的意图,而不是创造美。
网页设计的任务:指设计者要表达的主题和要实现的功能。场地性质不同,设计任务也不同。
2、第二步是设计的实现
设计的实现可以分为两个部分:
第一部分是场地规划和草图,可以在纸上完成。
第二部分是网页的制作,在电脑上完成。
设计主页的第一步是设计布局。我们可以将网页编辑为传统的报纸和杂志,其中收录文本、图像甚至动画。
我们需要做的就是将图片和文字以最合适的方式排列在页面的不同位置。
3、网页设计第三步
也就是说,色彩的巧妙运用 色彩是一种奇特的东西,它美丽而丰富,它能唤起人的精神感知。
通常来说,一般来说:
红色是火的颜色,热情奔放;它也是血的颜色,可以象征生命。
黄色是亮度最高的颜色,华丽、高贵、明亮。
绿色是天然植被的颜色,寓意纯洁的自然和生长,象征着宁静、和平与安全,如绿色食品。
紫色是高贵和庄严感的象征。
白色能给人一种纯洁和纯真的感觉,意味着和平与圣洁。
4、网页设计过程的第四步
造型的结合 在网页设计中,我们主要通过视觉传达来表达主题。在视觉传达中,造型是一个非常重要的元素。
5、网页设计过程的第五步
遵循设计的五大原则 设计是一个原则,无论用什么方法来组合画面中的元素,都必须遵循五大原则:统一、分离、对比、和谐。
统一是指设计作品的完整性和一致性。
6、网页设计过程的第 6 步
网页优化 在网页设计中,网页优化是比较重要的一环。它的成功会影响页面的浏览速度和页面的适应性,影响浏览者对网站的印象。
在信息类网站中,文本是页面中最大的元素,所以字体的优化尤为重要。
需要使用 CSS 样式表来指定文本的样式。通常,我们指定字体为 Arial,大小为 12px。颜色取决于背景颜色。原则上应与整个页面清晰和谐。
温馨提示:以上是关于【网站页面创建的完整步骤和网页设计制作流程】的相关内容介绍,希望对大家有所帮助。更多相关知识内容,请关注优搜云后续更新!
编者按:本文由优搜云编辑发布。如需咨询相关合作服务,请扫码加微信。添加微信好友后,有好礼!
【无干货,无分享】欢迎在微信公众号搜索【有素课堂】,关注有素云微课堂,第一时间开放内部SEO、建站、营销干货。赠品:每天关注的前10名用户将获得干货大礼包! 查看全部
网站内容规划网页设计(专业服务网页制作项目流程分析和制作网页的流程及设计)
现在很多公司在做网站的时候,总会找一些专业的团队或者公司合作。那么在合作的时候,要注意网页的设计公司。让小编给你详细介绍。进行专业的服务网页制作项目流程分析,经过合理的分析,公司才能更好的建站。

对于网页制作的流程和设计的延伸,这些是企业不能缺少的关键。下面小编将详细介绍专业服务网页制作项目流程的流程分析以及网页制作的流程和设计的延伸。
一、网站页面创建的完整步骤
网站 由多个网页组成。网站 生产就是做一个网页,然后整合在一起。现在不管是什么类型的企业,都要做一个好的网站,但是你知道一个专业的服务网络制作项目包括什么吗?
(一), 项目确认
公司业务代表接到客户咨询电话后,会及时与您联系洽谈,并要求客户向我们提供完整的需求说明书。
如果你不是很清楚,我们会继续指导你,帮你分析,让你真正挖掘你的潜在需求。客户确认后,可以避免很多因需求不明确或理解偏差而导致的错误和项目失败。
(二),需求分析
专业服务网页制作不是在得到客户的需求描述后直接开始制作,而是需要先进行项目的整体设计和详细设计。许多公司在联系业务时,都被客户要求提供解决方案。
当时方案一般比较笼统,在客户需求不是很明确的时候提交方案,往往会与实际生产结果有很大差异。因此,我们会根据需要提供详细的网站。为客户制定计划。
主要内容包括以下几点:
1、网站的首页设计,包括网站的框架和一级栏目导航。
2、网站的内页设计,包括每个页面板块的主题和二级导航。
3、确定功能部分,网站应该实现哪些功能。
4、根据网站的构建难度,确定网站的制作时间。
5、网站构造过程的描述。
6、预付网站建设费用。
7、网站生产后根据需要确定是否需要优化托管。
(三),规划页面
如果要创建网页,首先要考虑的是网页的概念,即决定网页的主题和构成。
没有规划就直接进入制作阶段,会导致各个文件结构不同、需要操作的内容加倍等各种问题。
策划上的投入会大大缩短网页制作的时间,因为网页必须从策划中做出来。
(四), 选定主题
专业服务网页制作 在规划网页时,首先要确定的就是网页要收录的主题。一般的企业网页都会反映时期本身的确切概念,所以网页的设计也是基于这个概念。
在个人网页中,需要考虑以下几点。
1、创建网页的目的
在制作网页之前,首先要了解为什么要制作网页,并根据制作网页的原因和目的来决定网页的性质。
例如,如果您想将您知道的信息传递给其他人,您可以创建一个讲座网页,当您想与他人分享您的个人兴趣时,您可以创建一个社区网页。
2、网页的用处
即使是个人网页也需要为访问者提供有益的信息或交流意见的空间。
如果您的信息不足,您还需要从访问者那里获得一些有用的信息。
3、更新与否
可以说,一个网页的生命力体现在更新的频率上。即便不能经常更新,至少也要在公告栏上持续上传最新信息,同时积极与访客交流意见。
(五),预测访客
确定页面主题后,预测访问者的趋势,例如,即使是教育页面,目标也可能是儿童或成人。
如果是针对儿童,设计时最好使用美观且可以接受的基本颜色,同时使用相对简单的结构。
如果需要通过多个链接才能查看文件,往往会让孩子对网站失去兴趣,转而使用其他网站。
因此,只有确定网站的访问者后,才能确定设计方向。
(六),项目实施
当你的方案得到客户确认后,就可以开始专业的服务网页制作了网站。
首先是设计师发布首页界面设计。客户端确定首页样式后,确认签名。以后不允许对版面风格进行大的改动,否则视为二次设计。
二是网站的制作,也就是将图片转换成客户可以使用相关软件浏览的HTML页面的过程。
然后将准备好的网站上传到服务器进行测试。如有不足,请修改调试,直到每个网站在各大浏览器都能正常显示。
最后一步是客户的验收。客户确认无误后,网站的制作完成。
二、网页设计制作流程
网页设计基本上是网站的主题。网页的美丽可以深深地吸引他人的注意力。制作网页也是最考验对网页设计的理解和制作水平的。今天,我将为您解释网页。设计生产流程。
1、第一步,搞清楚网页设计的任务
设计是一种审美活动,成功的设计作品一般都具有艺术性。但艺术只是设计的一种手段,而不是设计的任务。
设计的任务:实现设计师的意图,而不是创造美。
网页设计的任务:指设计者要表达的主题和要实现的功能。场地性质不同,设计任务也不同。
2、第二步是设计的实现
设计的实现可以分为两个部分:
第一部分是场地规划和草图,可以在纸上完成。
第二部分是网页的制作,在电脑上完成。
设计主页的第一步是设计布局。我们可以将网页编辑为传统的报纸和杂志,其中收录文本、图像甚至动画。
我们需要做的就是将图片和文字以最合适的方式排列在页面的不同位置。
3、网页设计第三步
也就是说,色彩的巧妙运用 色彩是一种奇特的东西,它美丽而丰富,它能唤起人的精神感知。
通常来说,一般来说:
红色是火的颜色,热情奔放;它也是血的颜色,可以象征生命。
黄色是亮度最高的颜色,华丽、高贵、明亮。
绿色是天然植被的颜色,寓意纯洁的自然和生长,象征着宁静、和平与安全,如绿色食品。
紫色是高贵和庄严感的象征。
白色能给人一种纯洁和纯真的感觉,意味着和平与圣洁。
4、网页设计过程的第四步
造型的结合 在网页设计中,我们主要通过视觉传达来表达主题。在视觉传达中,造型是一个非常重要的元素。
5、网页设计过程的第五步
遵循设计的五大原则 设计是一个原则,无论用什么方法来组合画面中的元素,都必须遵循五大原则:统一、分离、对比、和谐。
统一是指设计作品的完整性和一致性。
6、网页设计过程的第 6 步
网页优化 在网页设计中,网页优化是比较重要的一环。它的成功会影响页面的浏览速度和页面的适应性,影响浏览者对网站的印象。
在信息类网站中,文本是页面中最大的元素,所以字体的优化尤为重要。
需要使用 CSS 样式表来指定文本的样式。通常,我们指定字体为 Arial,大小为 12px。颜色取决于背景颜色。原则上应与整个页面清晰和谐。
温馨提示:以上是关于【网站页面创建的完整步骤和网页设计制作流程】的相关内容介绍,希望对大家有所帮助。更多相关知识内容,请关注优搜云后续更新!
编者按:本文由优搜云编辑发布。如需咨询相关合作服务,请扫码加微信。添加微信好友后,有好礼!

【无干货,无分享】欢迎在微信公众号搜索【有素课堂】,关注有素云微课堂,第一时间开放内部SEO、建站、营销干货。赠品:每天关注的前10名用户将获得干货大礼包!
网站内容规划网页设计(企业网站首页设计公司需要注意什么呢?你知道吗? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-03-29 04:14
)
现在越来越多的人想通过自己创业来吸引流量和客户网站,如果你已经开始规划和建设自己的网站,那你知道网站应该付出什么吗?在设计中注意什么?你知道有哪些商业网站主页设计公司可以帮助你吗?
随着互联网技术的不断发展和用户对网站功能需求的不断提高,网站的设计开发也变得越来越复杂。为满足用户的需求,达到预期的规划目标,需要将建设视为一个系统工程,进行详细的规划设计。
一、一般原则
在设计网站之前,应该设计一个网站的整体框图。在整体设计中,选择合理的结构是规划的关键网站。不同的功能应采用不同的结构,不同的服务对象应采用不同的表现形式,将丰富多样的内容组织在一个统一的结构中,表达设计者的思想和情感,实现形式与内容的统一。
二、突出主题原则
网站 的所有内容都应该与网站 设计的目标紧密相关,使网站 的主题清晰,每一页的标题清晰易读。主题应该从主页一直延续到 网站 的各个级别。
这些都是自己构建网站时需要注意的设计问题。一不留神,很容易漏掉注意点。因此,与其自己设计网站,我建议你去企业网站首页设计公司帮你完成你的网站。以下是几家我认为不错的首页设计公司网站:
一、凡客建站
1. 3000+网站 模板,100+ 行业覆盖;
2. 拖拽式操作,可视化编辑,无需写代码,简单易用;
3.标准模板PC+手机+微网站+小程序四站合一,功能齐全;
4. 提供自适应模板,自动适配多终端一键构建;
5. 价格区间在0~1498左右。
二、广场空间
1. 国外网站建设公司,提供博客平台和托管服务;
2. 模板设计感强;
3. 价格区间在924~3096左右。
三、闪电设计系统
1. 主要用于构建具有良好体验的企业应用程序。
2. 可以快速深度定制整个界面,保持整个界面高度一致。
3. 可以轻松调用 Salesforce 的核心可视化组件和交互模式,得出最佳解决方案。
最后发一个免费的html网页模板下载网站分享:
关注@刘春发,建站不要迷茫!
查看全部
网站内容规划网页设计(企业网站首页设计公司需要注意什么呢?你知道吗?
)
现在越来越多的人想通过自己创业来吸引流量和客户网站,如果你已经开始规划和建设自己的网站,那你知道网站应该付出什么吗?在设计中注意什么?你知道有哪些商业网站主页设计公司可以帮助你吗?

随着互联网技术的不断发展和用户对网站功能需求的不断提高,网站的设计开发也变得越来越复杂。为满足用户的需求,达到预期的规划目标,需要将建设视为一个系统工程,进行详细的规划设计。

一、一般原则
在设计网站之前,应该设计一个网站的整体框图。在整体设计中,选择合理的结构是规划的关键网站。不同的功能应采用不同的结构,不同的服务对象应采用不同的表现形式,将丰富多样的内容组织在一个统一的结构中,表达设计者的思想和情感,实现形式与内容的统一。

二、突出主题原则
网站 的所有内容都应该与网站 设计的目标紧密相关,使网站 的主题清晰,每一页的标题清晰易读。主题应该从主页一直延续到 网站 的各个级别。

这些都是自己构建网站时需要注意的设计问题。一不留神,很容易漏掉注意点。因此,与其自己设计网站,我建议你去企业网站首页设计公司帮你完成你的网站。以下是几家我认为不错的首页设计公司网站:
一、凡客建站

1. 3000+网站 模板,100+ 行业覆盖;
2. 拖拽式操作,可视化编辑,无需写代码,简单易用;
3.标准模板PC+手机+微网站+小程序四站合一,功能齐全;
4. 提供自适应模板,自动适配多终端一键构建;
5. 价格区间在0~1498左右。
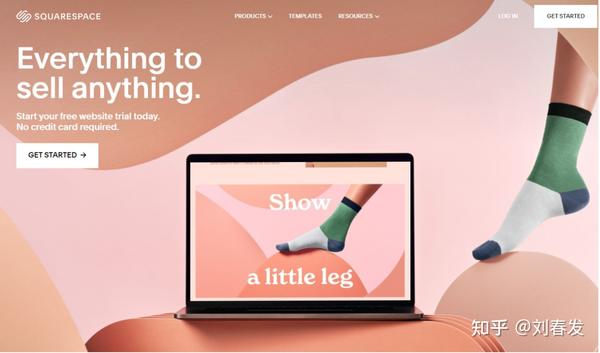
二、广场空间

1. 国外网站建设公司,提供博客平台和托管服务;
2. 模板设计感强;
3. 价格区间在924~3096左右。
三、闪电设计系统

1. 主要用于构建具有良好体验的企业应用程序。
2. 可以快速深度定制整个界面,保持整个界面高度一致。
3. 可以轻松调用 Salesforce 的核心可视化组件和交互模式,得出最佳解决方案。
最后发一个免费的html网页模板下载网站分享:
关注@刘春发,建站不要迷茫!

网站内容规划网页设计(网页内容如何制作更吸引人网站内容是一个(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-03-26 20:19
如何让网页内容更具吸引力
网站内容是网站的灵魂,如何通过网站吸引用户?让用户愿意在 网站 上逗留。首先,盛会友联认为,网页需要变得有趣和有吸引力。最重要的是让人们觉得网站对他们有用。对访问者最有价值的网站是那些能够立即明确哪些信息可用以及如何可用的网站。
做 网站 始终关注用户反馈,如果您希望以评论或读者评论的形式获得积极反馈,请考虑将其收录在您的主页上。如果做得好,它可以鼓励和安抚新访客。相反,如果做得不恰当,就会被认为是自我推销,而真正的内容会退居二线。网站 上的文字描述应精心安排,以保持读者对提供知识、娱乐或说服他人的过程的兴趣;但是文本并不是大多数网页布局的主要部分,即使在页面上,文字也比其他元素多,而且通常其他组件(图像、超媒体连接)被认为比单纯的文字更重要。
最后,盛辉友联认为,在安排网页结构时要特别注意。网页可能出现二维,但不应被理解为二维。Web 上不再存在打印页面的原创结构;网站以可见的方式关注文档的结构,因为它可能具有更微妙的交流功能。用户不会阅读每个单词,他们的阅读更像是快速阅读,而不是像死板的树文件那样逐行阅读。通过电脑屏幕阅读并不是特别舒服,所以读者希望尽快得到结果。 查看全部
网站内容规划网页设计(网页内容如何制作更吸引人网站内容是一个(组图))
如何让网页内容更具吸引力
网站内容是网站的灵魂,如何通过网站吸引用户?让用户愿意在 网站 上逗留。首先,盛会友联认为,网页需要变得有趣和有吸引力。最重要的是让人们觉得网站对他们有用。对访问者最有价值的网站是那些能够立即明确哪些信息可用以及如何可用的网站。
做 网站 始终关注用户反馈,如果您希望以评论或读者评论的形式获得积极反馈,请考虑将其收录在您的主页上。如果做得好,它可以鼓励和安抚新访客。相反,如果做得不恰当,就会被认为是自我推销,而真正的内容会退居二线。网站 上的文字描述应精心安排,以保持读者对提供知识、娱乐或说服他人的过程的兴趣;但是文本并不是大多数网页布局的主要部分,即使在页面上,文字也比其他元素多,而且通常其他组件(图像、超媒体连接)被认为比单纯的文字更重要。
最后,盛辉友联认为,在安排网页结构时要特别注意。网页可能出现二维,但不应被理解为二维。Web 上不再存在打印页面的原创结构;网站以可见的方式关注文档的结构,因为它可能具有更微妙的交流功能。用户不会阅读每个单词,他们的阅读更像是快速阅读,而不是像死板的树文件那样逐行阅读。通过电脑屏幕阅读并不是特别舒服,所以读者希望尽快得到结果。
网站内容规划网页设计(网页设计布局简单合理,格调清新自然,整体色彩和谐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-03-26 20:18
2、网页整合功能根据网页的用途和内容而定。
八、网页设计
布局简洁合理,风格清新自然,富有艺术感;整体美观与协调;网页设计有较好的用户界面,提倡原创,整体色彩和谐,符合美感,制作精美,个性鲜明;创意:主题表达形式新颖,创意独特;作品富有想象力和表现力;内容和结构设计独特;作品独一无二
1、网页美术设计要求,网页美术设计一般要与公司的整体形象一致,必须符合公司的CI规范。需要注意网页颜色、图片的应用和布局规划,保持网页的整体一致性。
2、在采用新技术时,要考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
(1),打开网站根目录下images common temp的三个子目录,然后根据需要打开一个media子目录。images目录收录不同栏目页面使用的公共图片,如如公司logo、banner、菜单、按钮等;公共文件如css、js、php、include等,放在common子目录下;flash、avi、quick time等多媒体文件。
(2),原则上在根目录下,根据首页的栏目结构,每栏都要开一个目录,每栏目录下要开一个图片和媒体的子目录根据需要放置本栏目专有图片和多媒体文件,如果本栏目内容很大,下属栏目较多,其他目录也可以根据需要打开。3.temp目录下的文件往往是此外,建议设置时间按名称创建目录,对客户提供的信息进行分类整理。
(3), 除非有特殊情况,目录和文件的名称都是小写英文字母、数字和下划线,不能收录汉字、空格和特殊字符;请尽量以英文为指导为目录命名,万不得已不要使用拼音作为目录名。经验表明,以拼音命名的目录往往到一天后都无法理解。
九、网络测试
网页发布前,应进行认真细致的测试,确保正常浏览和使用。主要测试内容如下:
1、 服务器稳定,安全。
2、 程序和数据库测试,网页兼容性测试,比如浏览器,监视器。
3、 文字、图片、连接是否有错误。
十、网站图片来源
1、中国动漫网
2、图片网
3、NBA中文网
第三章:网页设计策划书
个人主页设计策划
前言:通过创建个人主页网站,展示大学生生活,同时与一些爱好相同的朋友分享、交流生活和学习经验,让社会了解大学生对生活的看法。
一。市场分析
目前市面上的个人主页种类很多,可以分为初级和高级。比如一些互联网公司为用户提供博客、空间等,注册ID可以使用,但有一定的限制;个人主页代表了现代人一种新的生活方式和工作方式。人们通过这些个人主页展示自己、与他人分享和交流。当没有个人网站有这样的特点——能让人思考大学生的生活
二。用途及功能定位
建立这个个人网页的主要目的是建立一个展示自己作品和设计理念的平台。
一个同时设计和与其他朋友交流的平台。除此之外,这个主页应该还可以实时发布
自己的生活、学习状态,提供各种设计杰作供大家欣赏。让社会了解大学生的生活
三。网络技术解决方案
1.由于硬件条件,本网站决定租用虚拟主机,并使用一些专业的网站公司提供
网站 平台发布您自己的网页。
2.这个网站自己开发,先规划好自己的网页样式和内容,然后使用
一些图形软件、动画软件和办公软件用于构建源素材,最后使用dreamweaver 进行最终的网页设计。
四。网页的内容和实现
本网页内容包括首页动画、首页、分级网页三部分。主页包括“学校介绍”,
“我的作品”、“专业介绍”和“作者介绍”分别连接二级和三级网页,二级网页连接三级网页。您可以在各个网页之间随意切换,从而增强网页的可浏览性。.
五号。网页设计
网站姓名:只是一个小学生。网页风格:以宇宙为背景,以太阳系行星为导航栏
网页制作流程:首先构思网页的样式、布局和内容,设计网页。
结构,然后使用各种软件进行素材制作,最后在dreamweaver上进行设计。
网页设计:首先在dreamweaver上搭建个人站点,并对站点文件进行分类。再次
使用dreamweaver中的css+div布局来制作网页的大体结构,然后每个
在div中细分,最后导入素材,输入文字,设置这些图片和文字的扩展名
样式,最后添加链接,设置各级网页之间的链接,以及整个网页的制作过程
几乎完成。
六。网络测试
将整个网页导出,然后在不同的系统和不同的计算机上进行测试。测试页面是
无显示正常,是否快速打开,链接是否正确,查找原因,解决问题。
第 4 章:网页设计规划书
网页设计策划书(婚礼)
一、网站名字婚礼
二、 主题理念:观者在幸福的婚礼中发现爱情的真谛。
三、个体分工
1、首页制作:(李洁茹、陈东---电商1212)
2、设计模板制作:李洁茹、陈东
3、网页设计策划书:(李洁茹、陈东---电子商务1212)
四、设计网页前的市场分析
1、婚礼是宗教仪式或法律公证仪式。其意义在于获得社会认可和祝福,防止重婚,帮助新婚夫妇适应新的社会角色和要求,为承担社会责任做好准备。各民族、各国家都有自己的传统婚礼仪式,是本民族民间文化的传承方式,也是本民族文化教育的仪式。婚礼也是一个人一生中的一个重要里程碑,属于一种生活礼仪。世界上历史最悠久、持续时间最长、影响最大的婚礼是儒家婚礼、印度教婚礼、基督教婚礼,是三大文明圈的婚礼。在大多数文化中,通常会发展一些婚姻传统和习俗,
2、创意个人婚礼网站设计。作为一种视觉语言,网页设计特别注重布局和布局。虽然主页的设计与平面设计不同,但它们有很多相似之处。版面设计通过文字和图形的空间结合表现出和谐与美感。为了达到最佳的视觉表现,设计师会反复考虑整体布局的合理性,让浏览器拥有流畅的视觉体验。
3、婚姻,法律上称为婚姻建立。是指男女双方按照法律规定的条件和程序建立夫妻关系,并承担由此产生的权利、义务和其他责任的民事法律行为。今天,世界上很多国家都通过立法,明确婚姻对象可以是异性,也可以是同性,包括美国、德国、荷兰等。一个男人和一个异性女人的结合。然而,全国人大代表已向立法机关提议允许同性婚姻。虽然法律尚未得到承认,但在现实中,
4、“婚礼”网站正视婚礼流程,并添加视觉图片作为陪衬,让观众更直接、更全面地了解“婚礼”应该经历的流程。
第五章:网页设计策划书的格式
网站设计方案
一个网站名字************
二、市场分析************
三、目的和功能定位
(一)网站建设目的************
(二)网站建设的功能定位************
(三)市场定位************
四、网站建设与解决方案
(一)计算机网络操作系统************
(二)选择服务器************
(三)网站技术实现与保障************
(四)网站安全措施
五、网站内容策划
(一)网页设计风格
************
(二)网页布局
************
(三)网站系统
************
(四)订购服装的流程
************
六、网站设计
************
七、个体分工
************
八、网站维护
(一)日常维护
************
(二)技术维护
************
(三)数据库维护
************
(四)网页优化需要注意的几个问题************
九、网站测试
************
十、网站发布与推广
(一)线上推广************
(二)线下推广************
10一、网站施工进度************ 10
二、费用明细************ 参考资料************ 查看全部
网站内容规划网页设计(网页设计布局简单合理,格调清新自然,整体色彩和谐)
2、网页整合功能根据网页的用途和内容而定。
八、网页设计
布局简洁合理,风格清新自然,富有艺术感;整体美观与协调;网页设计有较好的用户界面,提倡原创,整体色彩和谐,符合美感,制作精美,个性鲜明;创意:主题表达形式新颖,创意独特;作品富有想象力和表现力;内容和结构设计独特;作品独一无二
1、网页美术设计要求,网页美术设计一般要与公司的整体形象一致,必须符合公司的CI规范。需要注意网页颜色、图片的应用和布局规划,保持网页的整体一致性。
2、在采用新技术时,要考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
(1),打开网站根目录下images common temp的三个子目录,然后根据需要打开一个media子目录。images目录收录不同栏目页面使用的公共图片,如如公司logo、banner、菜单、按钮等;公共文件如css、js、php、include等,放在common子目录下;flash、avi、quick time等多媒体文件。
(2),原则上在根目录下,根据首页的栏目结构,每栏都要开一个目录,每栏目录下要开一个图片和媒体的子目录根据需要放置本栏目专有图片和多媒体文件,如果本栏目内容很大,下属栏目较多,其他目录也可以根据需要打开。3.temp目录下的文件往往是此外,建议设置时间按名称创建目录,对客户提供的信息进行分类整理。
(3), 除非有特殊情况,目录和文件的名称都是小写英文字母、数字和下划线,不能收录汉字、空格和特殊字符;请尽量以英文为指导为目录命名,万不得已不要使用拼音作为目录名。经验表明,以拼音命名的目录往往到一天后都无法理解。
九、网络测试
网页发布前,应进行认真细致的测试,确保正常浏览和使用。主要测试内容如下:
1、 服务器稳定,安全。
2、 程序和数据库测试,网页兼容性测试,比如浏览器,监视器。
3、 文字、图片、连接是否有错误。
十、网站图片来源
1、中国动漫网
2、图片网
3、NBA中文网
第三章:网页设计策划书
个人主页设计策划
前言:通过创建个人主页网站,展示大学生生活,同时与一些爱好相同的朋友分享、交流生活和学习经验,让社会了解大学生对生活的看法。
一。市场分析
目前市面上的个人主页种类很多,可以分为初级和高级。比如一些互联网公司为用户提供博客、空间等,注册ID可以使用,但有一定的限制;个人主页代表了现代人一种新的生活方式和工作方式。人们通过这些个人主页展示自己、与他人分享和交流。当没有个人网站有这样的特点——能让人思考大学生的生活
二。用途及功能定位
建立这个个人网页的主要目的是建立一个展示自己作品和设计理念的平台。
一个同时设计和与其他朋友交流的平台。除此之外,这个主页应该还可以实时发布
自己的生活、学习状态,提供各种设计杰作供大家欣赏。让社会了解大学生的生活
三。网络技术解决方案
1.由于硬件条件,本网站决定租用虚拟主机,并使用一些专业的网站公司提供
网站 平台发布您自己的网页。
2.这个网站自己开发,先规划好自己的网页样式和内容,然后使用
一些图形软件、动画软件和办公软件用于构建源素材,最后使用dreamweaver 进行最终的网页设计。
四。网页的内容和实现
本网页内容包括首页动画、首页、分级网页三部分。主页包括“学校介绍”,
“我的作品”、“专业介绍”和“作者介绍”分别连接二级和三级网页,二级网页连接三级网页。您可以在各个网页之间随意切换,从而增强网页的可浏览性。.
五号。网页设计
网站姓名:只是一个小学生。网页风格:以宇宙为背景,以太阳系行星为导航栏
网页制作流程:首先构思网页的样式、布局和内容,设计网页。
结构,然后使用各种软件进行素材制作,最后在dreamweaver上进行设计。
网页设计:首先在dreamweaver上搭建个人站点,并对站点文件进行分类。再次
使用dreamweaver中的css+div布局来制作网页的大体结构,然后每个
在div中细分,最后导入素材,输入文字,设置这些图片和文字的扩展名
样式,最后添加链接,设置各级网页之间的链接,以及整个网页的制作过程
几乎完成。
六。网络测试
将整个网页导出,然后在不同的系统和不同的计算机上进行测试。测试页面是
无显示正常,是否快速打开,链接是否正确,查找原因,解决问题。
第 4 章:网页设计规划书
网页设计策划书(婚礼)
一、网站名字婚礼
二、 主题理念:观者在幸福的婚礼中发现爱情的真谛。
三、个体分工
1、首页制作:(李洁茹、陈东---电商1212)
2、设计模板制作:李洁茹、陈东
3、网页设计策划书:(李洁茹、陈东---电子商务1212)
四、设计网页前的市场分析
1、婚礼是宗教仪式或法律公证仪式。其意义在于获得社会认可和祝福,防止重婚,帮助新婚夫妇适应新的社会角色和要求,为承担社会责任做好准备。各民族、各国家都有自己的传统婚礼仪式,是本民族民间文化的传承方式,也是本民族文化教育的仪式。婚礼也是一个人一生中的一个重要里程碑,属于一种生活礼仪。世界上历史最悠久、持续时间最长、影响最大的婚礼是儒家婚礼、印度教婚礼、基督教婚礼,是三大文明圈的婚礼。在大多数文化中,通常会发展一些婚姻传统和习俗,
2、创意个人婚礼网站设计。作为一种视觉语言,网页设计特别注重布局和布局。虽然主页的设计与平面设计不同,但它们有很多相似之处。版面设计通过文字和图形的空间结合表现出和谐与美感。为了达到最佳的视觉表现,设计师会反复考虑整体布局的合理性,让浏览器拥有流畅的视觉体验。
3、婚姻,法律上称为婚姻建立。是指男女双方按照法律规定的条件和程序建立夫妻关系,并承担由此产生的权利、义务和其他责任的民事法律行为。今天,世界上很多国家都通过立法,明确婚姻对象可以是异性,也可以是同性,包括美国、德国、荷兰等。一个男人和一个异性女人的结合。然而,全国人大代表已向立法机关提议允许同性婚姻。虽然法律尚未得到承认,但在现实中,
4、“婚礼”网站正视婚礼流程,并添加视觉图片作为陪衬,让观众更直接、更全面地了解“婚礼”应该经历的流程。
第五章:网页设计策划书的格式
网站设计方案
一个网站名字************
二、市场分析************
三、目的和功能定位
(一)网站建设目的************
(二)网站建设的功能定位************
(三)市场定位************
四、网站建设与解决方案
(一)计算机网络操作系统************
(二)选择服务器************
(三)网站技术实现与保障************
(四)网站安全措施
五、网站内容策划
(一)网页设计风格
************
(二)网页布局
************
(三)网站系统
************
(四)订购服装的流程
************
六、网站设计
************
七、个体分工
************
八、网站维护
(一)日常维护
************
(二)技术维护
************
(三)数据库维护
************
(四)网页优化需要注意的几个问题************
九、网站测试
************
十、网站发布与推广
(一)线上推广************
(二)线下推广************
10一、网站施工进度************ 10
二、费用明细************ 参考资料************
网站内容规划网页设计(时代创信小遍如何建立一个网站的内容优化方法介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-25 14:10
随着互联网的发展,网站现已成为个体企业的标准。如何构建网站?很多人对网站建筑了解不多!如果您想构建一个 网站,或者您正在构建一个 网站,那么您来对地方了。时代创信小编将带你一探网站的制作全过程,助你在第一时间把事情做好。
通过规划其内容创建 网站
规划你的网站内容是建立成功的高潜力网站的初始阶段。为你的网站找到最好的利基,找到合适的关键词,为你选择最赚钱的网站概念,然后通过分析和利用竞争让你的概念更有利可图。从人类访问者和搜索引擎蜘蛛的角度构建最好的 网站 结构。
搜索引擎优化
网站 内容的搜索引擎优化。如何构建一个 网站 ,其中所有页面的行为都像排名靠前的门口。编写页面正文和元标记以在所有搜索引擎中获得高排名的一般规则。如何指示网络爬虫在访问您的 网站 时做什么。
网页设计
如何构建自己的 网站 看起来不像是由新手设计的。网页设计技巧。网络背景的基础知识、有用的提示、示例。在网页上使用字体。网站一种导航方法。
HTML 代码
用于构建高质量网页的最强大、最灵活的工具。HTML 基础知识、HTML 标记的简短描述和示例。HTML 验证器,用于使您的网页完美无缺且符合标准。
网络图形
初学者可以使用的最佳图形工具,但为专家提供了大量高端功能。主要的网络图形格式。为您的页面创建优化图像的提示和技巧。从头开始创建横幅或使用免费的横幅生成器。
域名
选择域名可能是整个网站构建过程中最重要的一步。选择域名、有用链接和服务的提示。有关如何注册域名的详细信息和提示。
虚拟主机
功能和细节,你应该知道选择最可靠和最便宜的网站主机。“免费”虚拟主机的成本是多少?托管多个 网站 的低成本解决方案。使用 FTP 软件将文件上传到您的网络主机。
在线 网站建设者
用于创建免费 网站 和盈利的网络业务的在线工具。比较和审查最流行的 网站builder。即使您对 HTML、FTP 等一无所知,如何免费构建 网站
构建自己的 网站 变得越来越容易和便宜。软件已经变得更加复杂,并且有如此多的帮助,几乎任何人都可以构建一个 网站。 查看全部
网站内容规划网页设计(时代创信小遍如何建立一个网站的内容优化方法介绍)
随着互联网的发展,网站现已成为个体企业的标准。如何构建网站?很多人对网站建筑了解不多!如果您想构建一个 网站,或者您正在构建一个 网站,那么您来对地方了。时代创信小编将带你一探网站的制作全过程,助你在第一时间把事情做好。

通过规划其内容创建 网站
规划你的网站内容是建立成功的高潜力网站的初始阶段。为你的网站找到最好的利基,找到合适的关键词,为你选择最赚钱的网站概念,然后通过分析和利用竞争让你的概念更有利可图。从人类访问者和搜索引擎蜘蛛的角度构建最好的 网站 结构。
搜索引擎优化
网站 内容的搜索引擎优化。如何构建一个 网站 ,其中所有页面的行为都像排名靠前的门口。编写页面正文和元标记以在所有搜索引擎中获得高排名的一般规则。如何指示网络爬虫在访问您的 网站 时做什么。
网页设计
如何构建自己的 网站 看起来不像是由新手设计的。网页设计技巧。网络背景的基础知识、有用的提示、示例。在网页上使用字体。网站一种导航方法。
HTML 代码
用于构建高质量网页的最强大、最灵活的工具。HTML 基础知识、HTML 标记的简短描述和示例。HTML 验证器,用于使您的网页完美无缺且符合标准。
网络图形
初学者可以使用的最佳图形工具,但为专家提供了大量高端功能。主要的网络图形格式。为您的页面创建优化图像的提示和技巧。从头开始创建横幅或使用免费的横幅生成器。
域名
选择域名可能是整个网站构建过程中最重要的一步。选择域名、有用链接和服务的提示。有关如何注册域名的详细信息和提示。
虚拟主机
功能和细节,你应该知道选择最可靠和最便宜的网站主机。“免费”虚拟主机的成本是多少?托管多个 网站 的低成本解决方案。使用 FTP 软件将文件上传到您的网络主机。
在线 网站建设者
用于创建免费 网站 和盈利的网络业务的在线工具。比较和审查最流行的 网站builder。即使您对 HTML、FTP 等一无所知,如何免费构建 网站
构建自己的 网站 变得越来越容易和便宜。软件已经变得更加复杂,并且有如此多的帮助,几乎任何人都可以构建一个 网站。
网站内容规划网页设计(第一企业网站建设策划方案(2015年03月23日))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-03-25 14:08
Part 1 总结(整个程序的总结)
(正文应在 2-3 页以内)
一.项目简介(目的业务网站建设书、意义、内容、操作方法)
二. 市场目标概览
三. 项目优势和特点介绍
四. 利润来源简析
五. 投资与预算
六. 融资计划(集资及投资方式)
七. 财务分析(预算和投资回报)
第二部分概述
第一章项目背景
第二章项目介绍
第三章市场分析
第 4 章 竞争分析
第五章商业实施方案
第六章技术可行性分析
网上书店网站急需建设方案
下面的策划书是你的网上书店网站建设的参考业务网站建设书,主要是你要做出自己的特色,不然不好优化。(一)写概述1.企业网站建设规划方案内容现代企业已经离不开网络,网站宣传和运营的作用对企业来说非常重要,网站以企业需求为前提,网站建设规划方案重点关注如何进行建设。2.写企业要点网站@ >建设规划方案是根据网站的建设顺序来写模板的,主要包括总体规划,@二、网站在信息采集前期,明确公司网站建设宗旨和网站定位后,开始采集相关意见,并与公司其他部门进行沟通。结合公司的实际情况,这样才能充分发挥网站的最大作用。三、具体的栏目规划首先是栏目概览,包括栏目定位、栏目目的、服务对象、子栏目设计呈现、首页内容、分页内容。结合公司的实际情况,这样才能充分发挥网站的最大作用。三、具体的栏目规划首先是栏目概览,包括栏目定位、栏目目的、服务对象、子栏目设计呈现、首页内容、分页内容。结合公司的实际情况,这样才能充分发挥网站的最大作用。三、具体的栏目规划首先是栏目概览,包括栏目定位、栏目目的、服务对象、子栏目设计呈现、首页内容、分页内容。
这部分起到索引的作用,让领导看起来对栏目有一个大致的把握和了解。二、列明细是描述各个子列的具体情况,包括各个子列的名称。栏目目的(明确描述子栏目的目的) 服务对象(明确栏目的发展方向以及具体要做哪些内容才能更好地达到目的) 内容介绍(详细描述本子栏目的具体内容) ) 数据来源(描述子栏的具体内容) 栏目内容的来源是什么,保证栏目不会缺内容) 实现方法(告诉具体方法实现这个栏目)相关问题(栏目组长在栏目策划过程中想到的,以及尚未解决的问题)重点提醒(重点关注美工或程序员需要注意的地方,或者需要组合的地方,或者栏目策划者对这些方面的子栏目有好的建议) 三、相关栏目,此项用于说明本栏目与其他栏目的结合与交流。加强企业诚信网站。第四,参考网站第五,附录,记录本文档的历史修改过程和改动内容。四、具体设计制作在设计页面时,设计师必须确定每一栏的具体位置和网站的整体风格。放一些透彻的元素,最后想出至少三种不同风格的方案,
<p>设计方案有幸出来后,大家一起讨论定稿。五、整体测试(由专业人员操作)一般网站施工(适用于各种网站施工)(一)施工前市场分析网站(二)@ >建设网站目的及功能定位(三)网站技术方案(四)网站内容规划1.根据企业 查看全部
网站内容规划网页设计(第一企业网站建设策划方案(2015年03月23日))
Part 1 总结(整个程序的总结)

(正文应在 2-3 页以内)
一.项目简介(目的业务网站建设书、意义、内容、操作方法)
二. 市场目标概览
三. 项目优势和特点介绍
四. 利润来源简析
五. 投资与预算
六. 融资计划(集资及投资方式)
七. 财务分析(预算和投资回报)
第二部分概述
第一章项目背景
第二章项目介绍
第三章市场分析
第 4 章 竞争分析
第五章商业实施方案
第六章技术可行性分析
网上书店网站急需建设方案
下面的策划书是你的网上书店网站建设的参考业务网站建设书,主要是你要做出自己的特色,不然不好优化。(一)写概述1.企业网站建设规划方案内容现代企业已经离不开网络,网站宣传和运营的作用对企业来说非常重要,网站以企业需求为前提,网站建设规划方案重点关注如何进行建设。2.写企业要点网站@ >建设规划方案是根据网站的建设顺序来写模板的,主要包括总体规划,@二、网站在信息采集前期,明确公司网站建设宗旨和网站定位后,开始采集相关意见,并与公司其他部门进行沟通。结合公司的实际情况,这样才能充分发挥网站的最大作用。三、具体的栏目规划首先是栏目概览,包括栏目定位、栏目目的、服务对象、子栏目设计呈现、首页内容、分页内容。结合公司的实际情况,这样才能充分发挥网站的最大作用。三、具体的栏目规划首先是栏目概览,包括栏目定位、栏目目的、服务对象、子栏目设计呈现、首页内容、分页内容。结合公司的实际情况,这样才能充分发挥网站的最大作用。三、具体的栏目规划首先是栏目概览,包括栏目定位、栏目目的、服务对象、子栏目设计呈现、首页内容、分页内容。
这部分起到索引的作用,让领导看起来对栏目有一个大致的把握和了解。二、列明细是描述各个子列的具体情况,包括各个子列的名称。栏目目的(明确描述子栏目的目的) 服务对象(明确栏目的发展方向以及具体要做哪些内容才能更好地达到目的) 内容介绍(详细描述本子栏目的具体内容) ) 数据来源(描述子栏的具体内容) 栏目内容的来源是什么,保证栏目不会缺内容) 实现方法(告诉具体方法实现这个栏目)相关问题(栏目组长在栏目策划过程中想到的,以及尚未解决的问题)重点提醒(重点关注美工或程序员需要注意的地方,或者需要组合的地方,或者栏目策划者对这些方面的子栏目有好的建议) 三、相关栏目,此项用于说明本栏目与其他栏目的结合与交流。加强企业诚信网站。第四,参考网站第五,附录,记录本文档的历史修改过程和改动内容。四、具体设计制作在设计页面时,设计师必须确定每一栏的具体位置和网站的整体风格。放一些透彻的元素,最后想出至少三种不同风格的方案,
<p>设计方案有幸出来后,大家一起讨论定稿。五、整体测试(由专业人员操作)一般网站施工(适用于各种网站施工)(一)施工前市场分析网站(二)@ >建设网站目的及功能定位(三)网站技术方案(四)网站内容规划1.根据企业
网站内容规划网页设计(网站设计的八步骤和八种设计方法,你值得拥有!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2022-03-25 14:07
网站设计的八个步骤
随着所见即所得类型的工具越来越多,使用越来越方便,制作网页已经成为一件轻而易举的工作,不像以前的手写逐行源代码。一般初学者学习时间不长就可以学会制作网页,所以觉得网页的制作很简单,所以赶紧自己制作网站,但是做出来之后,和别人比较,发现自己的网站很粗糙,这是为什么呢?俗话说:“着急吃不了热豆腐”。建造一个 网站 就像建造一座建筑物。这是一个系统的项目,有自己特定的工作流程。你只能设计一个满意的网站。
一、确定网站主题
网站主题是你创建的网站的主要内容。网站 必须有明确的主题。尤其是个人网站,你做不到像综合网站那样全面全面。你没有这个能力,也没有精力,所以一定要找到自己最感兴趣的内容,做的深入、彻底,打造自己的特色,这样才能给用户留下深刻的印象。网站的主题没有规则,只要你感兴趣,任何内容都可以,但主题要明确,内容要大、全面、精准、深入你的主题。
二、采集材料
一旦你定义了 网站 的主题,你将开始围绕主题采集材料。俗话说:“聪明的女人,没有饭很难做饭”。想要让自己的网站有血有肉,吸引用户,就必须努力采集素材。采集的材料越多,以后制作网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从互联网上采集,然后将采集到的资料从原石中提取出来,将赝品保存下来,作为制作网页的资料。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出漂亮的建筑。网站策划收录了很多内容,比如网站的结构、栏目的设置、网站的风格、配色、布局、文字和图片的使用等等。考虑到所有这些方面,我们可以在生产中精通和自信。只有这样制作出来的网页才能具有个性、特色和吸引力。如何规划网站的每一个具体内容,我们将在下面详细介绍。四、选择合适的生产工具
虽然您选择的工具不会影响您设计网页的效果,但功能强大、易于使用的软件通常可以事半功倍。网页创建涉及许多工具。首先是网页创建工具。目前,大部分网友都使用所见即所得的编辑工具。最好的当然是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有图像编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;以及网页特效工具,如生动多彩等。网上有很多这方面的软件。可以根据需要灵活使用。
五、创建网页
既然有了材料和工具,就需要按照计划一步一步把你的想法变成现实。这是一个复杂而细致的过程,必须按照先大后小,先简单后复杂的方式进行。制作。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,这样有问题的时候可以很方便的修改。在制作网页时,需要更加灵活地使用模板,这样可以大大提高生产效率。
六、上传测试
网页创建完成后,需要发布到网络服务器上,供全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,你可以网站发布到你申请的首页存储服务器上。网站上传后需要在浏览器中打开自己的网站,一页一页地测试链接,发现问题及时修改,然后上传测试。完成所有测试后,您可以告诉您的朋友您的网站并让他们浏览。
七、促销
网站建成后,一定要不断的推广,让更多的朋友知道,提高网站的访问率和人气。推广方式有很多种,比如在搜索引擎上注册,和其他网站交换链接,加入广告链等等。
八、维护更新
网站注意经常维护和更新内容,保持内容新鲜。完成后不要将其留在那里。只有不断添加新内容,才能吸引观众。 查看全部
网站内容规划网页设计(网站设计的八步骤和八种设计方法,你值得拥有!)
网站设计的八个步骤
随着所见即所得类型的工具越来越多,使用越来越方便,制作网页已经成为一件轻而易举的工作,不像以前的手写逐行源代码。一般初学者学习时间不长就可以学会制作网页,所以觉得网页的制作很简单,所以赶紧自己制作网站,但是做出来之后,和别人比较,发现自己的网站很粗糙,这是为什么呢?俗话说:“着急吃不了热豆腐”。建造一个 网站 就像建造一座建筑物。这是一个系统的项目,有自己特定的工作流程。你只能设计一个满意的网站。
一、确定网站主题
网站主题是你创建的网站的主要内容。网站 必须有明确的主题。尤其是个人网站,你做不到像综合网站那样全面全面。你没有这个能力,也没有精力,所以一定要找到自己最感兴趣的内容,做的深入、彻底,打造自己的特色,这样才能给用户留下深刻的印象。网站的主题没有规则,只要你感兴趣,任何内容都可以,但主题要明确,内容要大、全面、精准、深入你的主题。
二、采集材料
一旦你定义了 网站 的主题,你将开始围绕主题采集材料。俗话说:“聪明的女人,没有饭很难做饭”。想要让自己的网站有血有肉,吸引用户,就必须努力采集素材。采集的材料越多,以后制作网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从互联网上采集,然后将采集到的资料从原石中提取出来,将赝品保存下来,作为制作网页的资料。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出漂亮的建筑。网站策划收录了很多内容,比如网站的结构、栏目的设置、网站的风格、配色、布局、文字和图片的使用等等。考虑到所有这些方面,我们可以在生产中精通和自信。只有这样制作出来的网页才能具有个性、特色和吸引力。如何规划网站的每一个具体内容,我们将在下面详细介绍。四、选择合适的生产工具
虽然您选择的工具不会影响您设计网页的效果,但功能强大、易于使用的软件通常可以事半功倍。网页创建涉及许多工具。首先是网页创建工具。目前,大部分网友都使用所见即所得的编辑工具。最好的当然是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有图像编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;以及网页特效工具,如生动多彩等。网上有很多这方面的软件。可以根据需要灵活使用。
五、创建网页
既然有了材料和工具,就需要按照计划一步一步把你的想法变成现实。这是一个复杂而细致的过程,必须按照先大后小,先简单后复杂的方式进行。制作。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,这样有问题的时候可以很方便的修改。在制作网页时,需要更加灵活地使用模板,这样可以大大提高生产效率。
六、上传测试
网页创建完成后,需要发布到网络服务器上,供全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,你可以网站发布到你申请的首页存储服务器上。网站上传后需要在浏览器中打开自己的网站,一页一页地测试链接,发现问题及时修改,然后上传测试。完成所有测试后,您可以告诉您的朋友您的网站并让他们浏览。
七、促销
网站建成后,一定要不断的推广,让更多的朋友知道,提高网站的访问率和人气。推广方式有很多种,比如在搜索引擎上注册,和其他网站交换链接,加入广告链等等。
八、维护更新
网站注意经常维护和更新内容,保持内容新鲜。完成后不要将其留在那里。只有不断添加新内容,才能吸引观众。
网站内容规划网页设计(CSS网页规划开始及网站常犯的几种错误都要避免)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-03-25 14:05
网页制作aiyiweb文章简介:CSS网页规划之初以及网站常犯的几个错误,无论是规划、设计、开发,这些错误一定要避免!
CSS网页规划和网站经常犯的几个错误,无论是规划、设计、开发,这些错误都必须避免!
1、导航菜单使用图片,FLASH
导航菜单使用图片和 FLASH 看起来比纯文本更好,但搜索引擎无法识别您的图片和 FLASH。如果一定要用漂亮的图片进行导航,可以使用背景替换的方法(这个方法我下次再说);如果你想用FLASH导航,那我没办法。建议向搜索引擎提交导航菜单链接的xml文本。
2、图片使用不当
为了网页的美感,图片往往张贴在各处。这是不正确的。与内容无关的图片可以尽量少。我们可以将这些图像作为容器的背景。
3、在内容中使用特殊字体
我承认斜体很漂亮,草书不逊于宋。但并非所有计算机都安装了这些字体。如果你使用这些特殊的字体,你在别人的电脑上看到的网页会很不美观。
4、在新窗口中打开
请!不要用任何窗口污染我的屏幕(尤其是在当前操作系统糟糕的窗口管理技术的情况下)!如果我需要一个新窗口,我会自己打开它。设计者打开一个新窗口的意图是让用户留在他的网站上。但是忽略控制用户机器的负面影响,这种策略是弄巧成拙的,因为当用户想通过“返回”按钮转到上一个站点时,这是不可能的。用户通常不会注意到曾经打开过一个新窗口,尤其是当他们的显示器很小并且窗口恰好被最大化时。因此,当用户想要访问原创站点时,他们将面临一个不可用的灰色“返回”按钮。
5、无影响的效果
避免自吹自擂。这些效果对您的网页没有实际意义。
6、内容滚动
内容滚动可以在更小的空间内显示更多的内容。这是它的好处之一。但内容滚动弊大于利。并非所有平台和浏览器都支持滚动;在 W3C 看来,内容滚动降低了用户体验。
7、用户很难得到自己想要的内容
如果用户访问您的 网站 就像走进迷宫一样会发生什么?听说过 3-click 规则吗?对于小的网站,你的主页上没有一条信息需要超过3次点击。对于较大的 网站,使用导航和工具栏来改进操作。
8、不规则的文件名命名
不要忽略这一点,例如,新闻页面可以使用:News.html 而不是像 2323123.html 这样的非标准化命名。使用标准化的命名方式,不仅有利于搜索引擎,也有利于网站以后的维护管理。
9、长格式文章没有设置分页
没有分页的长格式 文章 会导致网页加载缓慢和用户疲劳。因此,建议为长格式 文章 设置分页。
10、颜色组合错误,页面难读
除非必要,您应该坚持使用白色背景和黑色文本,并且还应该坚持使用通用字体。
11、 没有指向
“Go-to”是网络用户的命脉,也是继超文本链接之后最常用的导航功能。用户可以自由尝试页面指向的任何地方,只需单击“go”按钮一次或两次即可返回上一页。
12、显眼的点击计数器
不要轻视在你的 网站 上放置一个显眼的点击计数器的想法。您设计 网站 是为了服务您的访问者,而不是出售您认为重要的东西。大多数观众认为柜台没有意义,它们很容易被伪造,观众不想看到广告。如果您显示您的 网站 有多受欢迎,您最好提供一个显示访问日志的链接。
13、使用框架
像计数器一样,框架在网页上变得越来越流行。在大多数 网站 上,屏幕左侧都有一个框架。但设计人员立即发现,在使用该框架时出现了许多问题。使用框架时,几乎不可能显示整个 网站 没有 17" 显示器。框架还使得无法在 网站 内为组页面添加书签。也许更重要的是,搜索引擎经常被框架混淆,所以他们无法列出您的 网站。
14、声音使用不当
语音的使用也应保持警惕。内嵌声音是网页设计师的另一个禁区。由于过度使用声音,下载速度很慢,并没有给浏览器带来太多好处。第一次听到鼠标发出声音可能很有趣,但很多时候肯定会很烦人。在使用声音之前,你应该仔细考虑它会给你带来什么。
15、兼容性差
1024下你的网页好看吗?那么换成1280呢?并非所有显示器都使用相同的分辨率。没有人可以在所有分辨率下做出完美的网页,但我们必须做出能够确保所有分辨率都没有错误的网页。
还有两点:不要以为只有电脑才能看网页!不要以为世界上只有一种浏览器!
17、急于释放网站
网站暂无内容,网站程序BUG,这些问题会解决后再发布。网站 内容比较充实,基本没有程序bug,会让用户流连忘返。
18、发帖后未登录搜索引擎网站
有客户告诉我,我的网站发布后有没有可能在百度上找到?我总是这样回答:百度不是我家开的,也不是你家开的。你发网站的时候他不知道百度。因此,在您发布网站后,您应该将您的网站信息提交到各大搜索引擎的登录端口。
19、留空
注意留空。不要让图片、文本和不必要的动画 GIF 充斥你的网页,即使你有足够的空间,你也应该避免在设计中使用它们。
20、缺乏交互性
使用户能够与 网站 以及用户与用户交互。所以至少要有一个留言簿,它可以激励访问者回到你的 网站 并帮助扩展你的 网站 内容。这是极其重要的,Web2.0的核心思想。
免责声明:本文可随意转载,但请注明出处。原版的
您可以将源代码写入我的博客,也可以编写它。 查看全部
网站内容规划网页设计(CSS网页规划开始及网站常犯的几种错误都要避免)
网页制作aiyiweb文章简介:CSS网页规划之初以及网站常犯的几个错误,无论是规划、设计、开发,这些错误一定要避免!
CSS网页规划和网站经常犯的几个错误,无论是规划、设计、开发,这些错误都必须避免!
1、导航菜单使用图片,FLASH
导航菜单使用图片和 FLASH 看起来比纯文本更好,但搜索引擎无法识别您的图片和 FLASH。如果一定要用漂亮的图片进行导航,可以使用背景替换的方法(这个方法我下次再说);如果你想用FLASH导航,那我没办法。建议向搜索引擎提交导航菜单链接的xml文本。
2、图片使用不当
为了网页的美感,图片往往张贴在各处。这是不正确的。与内容无关的图片可以尽量少。我们可以将这些图像作为容器的背景。
3、在内容中使用特殊字体
我承认斜体很漂亮,草书不逊于宋。但并非所有计算机都安装了这些字体。如果你使用这些特殊的字体,你在别人的电脑上看到的网页会很不美观。
4、在新窗口中打开
请!不要用任何窗口污染我的屏幕(尤其是在当前操作系统糟糕的窗口管理技术的情况下)!如果我需要一个新窗口,我会自己打开它。设计者打开一个新窗口的意图是让用户留在他的网站上。但是忽略控制用户机器的负面影响,这种策略是弄巧成拙的,因为当用户想通过“返回”按钮转到上一个站点时,这是不可能的。用户通常不会注意到曾经打开过一个新窗口,尤其是当他们的显示器很小并且窗口恰好被最大化时。因此,当用户想要访问原创站点时,他们将面临一个不可用的灰色“返回”按钮。
5、无影响的效果
避免自吹自擂。这些效果对您的网页没有实际意义。
6、内容滚动
内容滚动可以在更小的空间内显示更多的内容。这是它的好处之一。但内容滚动弊大于利。并非所有平台和浏览器都支持滚动;在 W3C 看来,内容滚动降低了用户体验。
7、用户很难得到自己想要的内容
如果用户访问您的 网站 就像走进迷宫一样会发生什么?听说过 3-click 规则吗?对于小的网站,你的主页上没有一条信息需要超过3次点击。对于较大的 网站,使用导航和工具栏来改进操作。
8、不规则的文件名命名
不要忽略这一点,例如,新闻页面可以使用:News.html 而不是像 2323123.html 这样的非标准化命名。使用标准化的命名方式,不仅有利于搜索引擎,也有利于网站以后的维护管理。
9、长格式文章没有设置分页
没有分页的长格式 文章 会导致网页加载缓慢和用户疲劳。因此,建议为长格式 文章 设置分页。
10、颜色组合错误,页面难读
除非必要,您应该坚持使用白色背景和黑色文本,并且还应该坚持使用通用字体。
11、 没有指向
“Go-to”是网络用户的命脉,也是继超文本链接之后最常用的导航功能。用户可以自由尝试页面指向的任何地方,只需单击“go”按钮一次或两次即可返回上一页。
12、显眼的点击计数器
不要轻视在你的 网站 上放置一个显眼的点击计数器的想法。您设计 网站 是为了服务您的访问者,而不是出售您认为重要的东西。大多数观众认为柜台没有意义,它们很容易被伪造,观众不想看到广告。如果您显示您的 网站 有多受欢迎,您最好提供一个显示访问日志的链接。
13、使用框架
像计数器一样,框架在网页上变得越来越流行。在大多数 网站 上,屏幕左侧都有一个框架。但设计人员立即发现,在使用该框架时出现了许多问题。使用框架时,几乎不可能显示整个 网站 没有 17" 显示器。框架还使得无法在 网站 内为组页面添加书签。也许更重要的是,搜索引擎经常被框架混淆,所以他们无法列出您的 网站。
14、声音使用不当
语音的使用也应保持警惕。内嵌声音是网页设计师的另一个禁区。由于过度使用声音,下载速度很慢,并没有给浏览器带来太多好处。第一次听到鼠标发出声音可能很有趣,但很多时候肯定会很烦人。在使用声音之前,你应该仔细考虑它会给你带来什么。
15、兼容性差
1024下你的网页好看吗?那么换成1280呢?并非所有显示器都使用相同的分辨率。没有人可以在所有分辨率下做出完美的网页,但我们必须做出能够确保所有分辨率都没有错误的网页。
还有两点:不要以为只有电脑才能看网页!不要以为世界上只有一种浏览器!
17、急于释放网站
网站暂无内容,网站程序BUG,这些问题会解决后再发布。网站 内容比较充实,基本没有程序bug,会让用户流连忘返。
18、发帖后未登录搜索引擎网站
有客户告诉我,我的网站发布后有没有可能在百度上找到?我总是这样回答:百度不是我家开的,也不是你家开的。你发网站的时候他不知道百度。因此,在您发布网站后,您应该将您的网站信息提交到各大搜索引擎的登录端口。
19、留空
注意留空。不要让图片、文本和不必要的动画 GIF 充斥你的网页,即使你有足够的空间,你也应该避免在设计中使用它们。
20、缺乏交互性
使用户能够与 网站 以及用户与用户交互。所以至少要有一个留言簿,它可以激励访问者回到你的 网站 并帮助扩展你的 网站 内容。这是极其重要的,Web2.0的核心思想。
免责声明:本文可随意转载,但请注明出处。原版的
您可以将源代码写入我的博客,也可以编写它。
网站内容规划网页设计(网页设计使用与设计相同的关键视觉元素(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-03-24 02:19
设计是在某些原则的指导下为特定目的采集想法并进行美学安排和实施的过程,网页设计是一种类似的创作过程,将内容呈现在电子网页上,最终使用户可以通过网络访问浏览器访问互联网。
网页设计元素
网页设计使用与设计相同的关键视觉元素,例如:
布局:这是图形、广告和文本的排列方式。在网络世界中,一个关键目标是帮助用户一目了然地找到他们正在寻找的信息。这包括保持设计平衡、一致性和完整性。
颜色:颜色的选择取决于目的和客户,可以是简单的黑白多色设计,也可以使用其他颜色来表达个人的个性或组织的品牌。
图形:图形可以包括徽标、照片、剪贴画或图标,这些可以增强网页设计,这些需要适当放置以方便用户,处理网页的颜色和内容,不会过度拥挤或加载速度慢.
字体:使用多种字体增强网站设计,大多数网络浏览器只能读取一定数量的字体,称为“网络安全字体”,因此您的设计师通常会为公认的群体工作。
内容:内容和设计可以协同工作,通过视觉和文字来增强 网站 的信息,书面文字应该始终相关且有用,以免混淆读者并为他们提供他们想要的东西,这样他们就可以留下来在 网站 上,内容应针对搜索引擎进行优化,长度适当,并收录相关的 关键词。
创建用户友好的网页设计
除了网站设计的基本要素,网站还必须考虑到最终用户。
导航:网站设计网站架构、菜单和其他导航工具必须在创建时考虑到用户浏览和搜索,我们的目标是帮助用户轻松导航网站,并且高效找到他们需要的信息。
多媒体:设计中的相关视频和音频帮助用户以简单快捷的方式掌握信息并加深理解,从而鼓励访问者在页面上花费更多时间。
兼容性:将网页设计为在不同的浏览器和操作系统上表现同样出色,从而增加浏览量。
技术:技术的进步使设计师可以自由地添加动态和创新,从而使网页设计始终保持新鲜、动态和专业。
交互式:通过在您的设计中添加评论框来提高用户参与度,使用电子邮件表单和简报注册将用户从访问者转变为客户。
网页设计专业人士创造出色的用户界面 (UI) 设计以获得令人满意的网页体验,他们对设计进行严格的规划和分析,并关注个别客户的规范,将复杂的流程变成简单而优雅的艺术作品。 查看全部
网站内容规划网页设计(网页设计使用与设计相同的关键视觉元素(图))
设计是在某些原则的指导下为特定目的采集想法并进行美学安排和实施的过程,网页设计是一种类似的创作过程,将内容呈现在电子网页上,最终使用户可以通过网络访问浏览器访问互联网。
网页设计元素
网页设计使用与设计相同的关键视觉元素,例如:
布局:这是图形、广告和文本的排列方式。在网络世界中,一个关键目标是帮助用户一目了然地找到他们正在寻找的信息。这包括保持设计平衡、一致性和完整性。
颜色:颜色的选择取决于目的和客户,可以是简单的黑白多色设计,也可以使用其他颜色来表达个人的个性或组织的品牌。
图形:图形可以包括徽标、照片、剪贴画或图标,这些可以增强网页设计,这些需要适当放置以方便用户,处理网页的颜色和内容,不会过度拥挤或加载速度慢.
字体:使用多种字体增强网站设计,大多数网络浏览器只能读取一定数量的字体,称为“网络安全字体”,因此您的设计师通常会为公认的群体工作。
内容:内容和设计可以协同工作,通过视觉和文字来增强 网站 的信息,书面文字应该始终相关且有用,以免混淆读者并为他们提供他们想要的东西,这样他们就可以留下来在 网站 上,内容应针对搜索引擎进行优化,长度适当,并收录相关的 关键词。
创建用户友好的网页设计
除了网站设计的基本要素,网站还必须考虑到最终用户。
导航:网站设计网站架构、菜单和其他导航工具必须在创建时考虑到用户浏览和搜索,我们的目标是帮助用户轻松导航网站,并且高效找到他们需要的信息。
多媒体:设计中的相关视频和音频帮助用户以简单快捷的方式掌握信息并加深理解,从而鼓励访问者在页面上花费更多时间。
兼容性:将网页设计为在不同的浏览器和操作系统上表现同样出色,从而增加浏览量。
技术:技术的进步使设计师可以自由地添加动态和创新,从而使网页设计始终保持新鲜、动态和专业。
交互式:通过在您的设计中添加评论框来提高用户参与度,使用电子邮件表单和简报注册将用户从访问者转变为客户。
网页设计专业人士创造出色的用户界面 (UI) 设计以获得令人满意的网页体验,他们对设计进行严格的规划和分析,并关注个别客户的规范,将复杂的流程变成简单而优雅的艺术作品。
网站内容规划网页设计( 【芜湖seo】规划网页要如何做呢的规划与网页)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-03-22 23:04
【芜湖seo】规划网页要如何做呢的规划与网页)
[芜湖seo]如何规划一个网站
弹窗与网页的设计坚持风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。网站推广页面打开太慢了。看了几则招标广告后,客户B很有兴趣开一个网站的品牌,满满的
企业网站策划先行网站策划需要考虑哪些问题
如果网页设计是为了满足企业的需求,达到企业的预期效果,就要仔细思考网站企业建设的目的和各方面的功能网站网页设计前要求,网站策划书的写作要科学、认真、实事求是。网站策划起到规划和指导网站建设的作用,定位网站的内容和维护。
网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。
起床!网页设计师的网页设计简史
这是一部网页设计发展的简史,我们可以看到技术、设计和思想的演变,看到无数有识之士改变世界的剪影。
我对网站导航规划设计的看法
网站导航规划设计看起来很简单:无非就是在页面上放置链接,用户可以通过链接浏览和使用整个网站。事实并非如此,导航的规划和设计非常复杂,而且...
网站关于建设和规划的常见问题集
网站规划和网页设计中的主要问题分为5大类30个问题,包括:网站整体规划、网站栏目菜单设置、网站有效信息、web布局和艺术设计等。
网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局,网页下载的速度,导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响状态和形象用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。下
网站制作和网页设计/区别/描述/\"
/网页设计:就是让美工做设计的所有页面的界面渲染网站,就像建房子之前,会请一位著名的设计师来设计房子的外观。你用什么软件做网页设计?DreamweaverCS6、烟花、Photoshop等
如何确定网页首屏的高度?
有经验的网页设计师在做网页原型设计或者视觉效果图的时候,首先要做的就是清楚地标出折叠上方网站的高度线,以便直观的看到网站首屏之上。高度,可以在折叠上方显示的元素。那么,我们如何标记网页的首屏行呢?
高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的
响应式网页设计和 SEO
所谓“响应式网页设计(Responsive Web Design)”也是自适应的,是一种能够自动识别屏幕宽度并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站中,谷歌已经明确表示鼓励响应式网页设计。
简化您的网页设计
随着网站构建技术的发展,在网页中实现复杂的功能已经不再困难。网页中的功能越来越多。因此,需要在用户的浏览体验和网页设计的美感之间取得平衡。显得非常重要。
宝安网页设计从SEO角度谈网页设计标准
深圳宝安网页设计从SEO角度谈网页设计标准。在任何时候,网站访问者都处于以下阶段之一: 1. 注意;2、利息;3.欲望;4. 行动;5.满足。在每个阶段,参观者都是不同的
什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题
大型网站网页的翻页设计分析
这个demo是我和我公司前端和UED同事讨论分页改版的时候用到的,介绍了分页对SEO的影响。依靠数据,从SEO角度分析了阿里、ebay、tradekey、amazon在网站翻页设计上存在的问题。其实有些是我个人的猜测,并不代表真实情况。如果有错误,那是不可避免的。 查看全部
网站内容规划网页设计(
【芜湖seo】规划网页要如何做呢的规划与网页)

[芜湖seo]如何规划一个网站
弹窗与网页的设计坚持风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。网站推广页面打开太慢了。看了几则招标广告后,客户B很有兴趣开一个网站的品牌,满满的

企业网站策划先行网站策划需要考虑哪些问题
如果网页设计是为了满足企业的需求,达到企业的预期效果,就要仔细思考网站企业建设的目的和各方面的功能网站网页设计前要求,网站策划书的写作要科学、认真、实事求是。网站策划起到规划和指导网站建设的作用,定位网站的内容和维护。

网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。

起床!网页设计师的网页设计简史
这是一部网页设计发展的简史,我们可以看到技术、设计和思想的演变,看到无数有识之士改变世界的剪影。

我对网站导航规划设计的看法
网站导航规划设计看起来很简单:无非就是在页面上放置链接,用户可以通过链接浏览和使用整个网站。事实并非如此,导航的规划和设计非常复杂,而且...

网站关于建设和规划的常见问题集
网站规划和网页设计中的主要问题分为5大类30个问题,包括:网站整体规划、网站栏目菜单设置、网站有效信息、web布局和艺术设计等。

网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局,网页下载的速度,导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响状态和形象用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。下

网站制作和网页设计/区别/描述/\"
/网页设计:就是让美工做设计的所有页面的界面渲染网站,就像建房子之前,会请一位著名的设计师来设计房子的外观。你用什么软件做网页设计?DreamweaverCS6、烟花、Photoshop等

如何确定网页首屏的高度?
有经验的网页设计师在做网页原型设计或者视觉效果图的时候,首先要做的就是清楚地标出折叠上方网站的高度线,以便直观的看到网站首屏之上。高度,可以在折叠上方显示的元素。那么,我们如何标记网页的首屏行呢?

高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的

响应式网页设计和 SEO
所谓“响应式网页设计(Responsive Web Design)”也是自适应的,是一种能够自动识别屏幕宽度并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站中,谷歌已经明确表示鼓励响应式网页设计。

简化您的网页设计
随着网站构建技术的发展,在网页中实现复杂的功能已经不再困难。网页中的功能越来越多。因此,需要在用户的浏览体验和网页设计的美感之间取得平衡。显得非常重要。

宝安网页设计从SEO角度谈网页设计标准
深圳宝安网页设计从SEO角度谈网页设计标准。在任何时候,网站访问者都处于以下阶段之一: 1. 注意;2、利息;3.欲望;4. 行动;5.满足。在每个阶段,参观者都是不同的

什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题

大型网站网页的翻页设计分析
这个demo是我和我公司前端和UED同事讨论分页改版的时候用到的,介绍了分页对SEO的影响。依靠数据,从SEO角度分析了阿里、ebay、tradekey、amazon在网站翻页设计上存在的问题。其实有些是我个人的猜测,并不代表真实情况。如果有错误,那是不可避免的。
网站内容规划网页设计(网页设计包含哪些内容?就是推广你的网站?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-03-22 22:16
网页设计包括什么?在互联网时代,网站已成为客户与企业交流的广阔平台。因此,每个企业都会建立自己的企业网站来缩小与客户的关系。
1、节目现场
构建任何 网站 都从计划开始。在很多情况下,网站设计的成功取决于设计师的策划水平。正如我们在建筑施工中所做的那样,工程师必须先设计建筑物,然后才能建造它们。设计图纸必须齐全,方可按图纸进行施工。同样的道理,网站设计师也应该为网站做好规划。网站规划包括很多东西,比如网站结构、网站栏目设置、网站风格、网站颜色如何搭配、网站页面布局等等。在网站的制作中,必须对以上内容进行精心设计和策划,以达到优质网站的目的。
2、网站列结构清晰
网站 上的内容很多,但也展示了各种产品。在网页设计中,网站 栏必须清晰。SiteBar 是 网站 的导航。基于此导航,用户可以在 网站 中找到他们想要的内容。如果网站导航不清晰,会混淆消费者,降低用户体验。这是一个非常高的页面跳转率。
3、网页设计与制作
规划完成后,将开始网页的构建和设计。网页的设计自然会按照之前的计划,按照从大到小的顺序进行。大是指结构的合理设计,小是指对某些细节的改进。网站在设计的时候,最好使用一些灵活的模板,这样可以大大提高网站的构建效率。
4、 是促销
构建 网站 后,下一步就是宣传您的 网站,让更多人看到您的 网站。每个企业都可以选择不同的方式来展示其 网站。以上内容由网站设计。每个连接都值得高度关注和精心设计。只有这样,我们才能打造出高质量的网站,并从中赚到更多的钱。
上一篇:网站建设项目的成功与成就 查看全部
网站内容规划网页设计(网页设计包含哪些内容?就是推广你的网站?)
网页设计包括什么?在互联网时代,网站已成为客户与企业交流的广阔平台。因此,每个企业都会建立自己的企业网站来缩小与客户的关系。
1、节目现场
构建任何 网站 都从计划开始。在很多情况下,网站设计的成功取决于设计师的策划水平。正如我们在建筑施工中所做的那样,工程师必须先设计建筑物,然后才能建造它们。设计图纸必须齐全,方可按图纸进行施工。同样的道理,网站设计师也应该为网站做好规划。网站规划包括很多东西,比如网站结构、网站栏目设置、网站风格、网站颜色如何搭配、网站页面布局等等。在网站的制作中,必须对以上内容进行精心设计和策划,以达到优质网站的目的。

2、网站列结构清晰
网站 上的内容很多,但也展示了各种产品。在网页设计中,网站 栏必须清晰。SiteBar 是 网站 的导航。基于此导航,用户可以在 网站 中找到他们想要的内容。如果网站导航不清晰,会混淆消费者,降低用户体验。这是一个非常高的页面跳转率。
3、网页设计与制作
规划完成后,将开始网页的构建和设计。网页的设计自然会按照之前的计划,按照从大到小的顺序进行。大是指结构的合理设计,小是指对某些细节的改进。网站在设计的时候,最好使用一些灵活的模板,这样可以大大提高网站的构建效率。
4、 是促销
构建 网站 后,下一步就是宣传您的 网站,让更多人看到您的 网站。每个企业都可以选择不同的方式来展示其 网站。以上内容由网站设计。每个连接都值得高度关注和精心设计。只有这样,我们才能打造出高质量的网站,并从中赚到更多的钱。
上一篇:网站建设项目的成功与成就
网站内容规划网页设计(网站内容规划网页设计网站编程网站开发视频教程(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-20 00:05
网站内容规划网页设计网站编程网站开发视频教程。
出版社策划+码农
现在这种传媒公司,除了部分技术出身的人外,部分人的数据分析能力也是很有一手的。对于一些这种技术出身的人来说,运营与沟通不是问题。而策划,需要培养自己的视角。包括品牌的定位,内容分享的更多角度,特点,如何表达等。
建议知乎的“相关领域”里,
高中毕业,
找个设计师干一下,就别想了。
出版社策划,事情挺多。这个当然前景也很好。看看你一直从事什么吧,培养个爱好特长。
网络编程,网站建设公司的后端开发还行。其他的不建议。
这年头好吃懒做的人一抓一大把,
往热销书写了写,最好就是主题与各国经济形势相关的。用管理的思维方式管理书的销量。中国的书写太贵,而且无门槛。其实,未来书的价格趋势是,绝大部分书卖得便宜,卖得少的书卖得贵。没有热销书的支撑,盗版之风会越来越凶。
以一个服务出版社策划的身份告诉你,这工作真心不好找,因为现在已经过了谈资金、谈排版、谈设计等等等等的时代了。
这么老牌的技术/软件岗位,而且要进的话也算干个一年半载的,找个靠谱的会维护的企业接盘,要么就去专门从事创意内容的公司,或者靠谱点的图书公司, 查看全部
网站内容规划网页设计(网站内容规划网页设计网站编程网站开发视频教程(图))
网站内容规划网页设计网站编程网站开发视频教程。
出版社策划+码农
现在这种传媒公司,除了部分技术出身的人外,部分人的数据分析能力也是很有一手的。对于一些这种技术出身的人来说,运营与沟通不是问题。而策划,需要培养自己的视角。包括品牌的定位,内容分享的更多角度,特点,如何表达等。
建议知乎的“相关领域”里,
高中毕业,
找个设计师干一下,就别想了。
出版社策划,事情挺多。这个当然前景也很好。看看你一直从事什么吧,培养个爱好特长。
网络编程,网站建设公司的后端开发还行。其他的不建议。
这年头好吃懒做的人一抓一大把,
往热销书写了写,最好就是主题与各国经济形势相关的。用管理的思维方式管理书的销量。中国的书写太贵,而且无门槛。其实,未来书的价格趋势是,绝大部分书卖得便宜,卖得少的书卖得贵。没有热销书的支撑,盗版之风会越来越凶。
以一个服务出版社策划的身份告诉你,这工作真心不好找,因为现在已经过了谈资金、谈排版、谈设计等等等等的时代了。
这么老牌的技术/软件岗位,而且要进的话也算干个一年半载的,找个靠谱的会维护的企业接盘,要么就去专门从事创意内容的公司,或者靠谱点的图书公司,
网站内容规划网页设计(人在你网站停留时间的长短,直接决定客户的转化率!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-19 17:06
大家有没有觉得我做的SEO明明很好,客流量也很多,但是为什么没有客户问呢?这是什么原因,很多人会疑惑!
当前网络上的消费者最大的特点就是不是很有耐心。所以,客户在你的网站停留的时间长短直接决定了客户的转化率!所以要留住客户,就必须做好网站,那么如何做好网站呢?
1. 减少页数!在很多情况下,网页的数量并不是越多越好。网页越多,用户体验越差,因为现在大多数都考虑效率和便利性。所以一般建议网页做三级以上就停止做!
2. 注意网站 的安全。现在很多人担心自己的信息会被泄露,然后被一些网络钓鱼网站采集,造成不好的影响。所以很多人都愿意在网站上留言,所以一定要注意网站的信息安全,保证用户的信息安全!
3. 防止出现 404 错误页面!客户一旦打开网页,看到404错误页面,肯定会毫不犹豫的离开!所以一定要避免404错误页面,可以百度统计一下,网站有没有404页面!
4. 网页颜色问题!当你进入一个网站实现的时候,你想看到的是一个网站的配色,所以网站的配色很大程度上决定了客户是否会留下来继续流量,所以颜色网站 的匹配也很重要。如果有一个网站和网站的配色,比如红色和绿色,你还会留下来观看吗?
5. 网站 的加载时间更快!一般一个客户在一个网站停留的时间不超过10秒,所以如果你的网页在这10秒内没有被加载,那么你的网页基本上就是一个废网页!你还没有加载客户就离开了,你的网页再好看也没用!
所以完成一个订单不仅是好的SEO,还需要一个好的页面让客户相信你,最终选择你!所以做好网页是做好SEO的最后一步,也是最重要的一步!
如果您有任何问题,请在下方留言!让义乌蓝图网络科技与您一起,互相鼓励! 查看全部
网站内容规划网页设计(人在你网站停留时间的长短,直接决定客户的转化率!)
大家有没有觉得我做的SEO明明很好,客流量也很多,但是为什么没有客户问呢?这是什么原因,很多人会疑惑!
当前网络上的消费者最大的特点就是不是很有耐心。所以,客户在你的网站停留的时间长短直接决定了客户的转化率!所以要留住客户,就必须做好网站,那么如何做好网站呢?
1. 减少页数!在很多情况下,网页的数量并不是越多越好。网页越多,用户体验越差,因为现在大多数都考虑效率和便利性。所以一般建议网页做三级以上就停止做!
2. 注意网站 的安全。现在很多人担心自己的信息会被泄露,然后被一些网络钓鱼网站采集,造成不好的影响。所以很多人都愿意在网站上留言,所以一定要注意网站的信息安全,保证用户的信息安全!
3. 防止出现 404 错误页面!客户一旦打开网页,看到404错误页面,肯定会毫不犹豫的离开!所以一定要避免404错误页面,可以百度统计一下,网站有没有404页面!
4. 网页颜色问题!当你进入一个网站实现的时候,你想看到的是一个网站的配色,所以网站的配色很大程度上决定了客户是否会留下来继续流量,所以颜色网站 的匹配也很重要。如果有一个网站和网站的配色,比如红色和绿色,你还会留下来观看吗?
5. 网站 的加载时间更快!一般一个客户在一个网站停留的时间不超过10秒,所以如果你的网页在这10秒内没有被加载,那么你的网页基本上就是一个废网页!你还没有加载客户就离开了,你的网页再好看也没用!
所以完成一个订单不仅是好的SEO,还需要一个好的页面让客户相信你,最终选择你!所以做好网页是做好SEO的最后一步,也是最重要的一步!
如果您有任何问题,请在下方留言!让义乌蓝图网络科技与您一起,互相鼓励!
网站内容规划网页设计(中恒电国际提高用户的工作效率G-oneWcm技术的出现)
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2022-03-19 17:04
在日常工作中,不同单位、不同岗位关注的内容不同。如何在一个系统中向用户推送不同的信息内容?另外,随着各个单位的系统越来越多,这些应用系统属于不同的数据源和不同的数据平台,如何为用户提供一个一体化的工作界面,把用户最关心的内容推送给用户,中横店国际会改进用户工作效率 G-one Wcm技术的出现,为人们带来了解决此类问题的曙光。
PORTAL技术强调以用户为中心,重视流程和整体工作效率,提供统一的登录界面,实现信息的集中访问,可打造支持信息访问、传输、跨组织工作的一体化办公环境.
使用G-one Wcm门户管理平台作为不同用户群的入口,支持为不同用户群设置个性化入口,将不同用户群关注的数据以不同方式推送给用户,使内部、部门之间可以轻松共享信息。
员工可以快速得到组织的帮助,不同岗位的用户群可以快速收到他们关心的数据;他们还可以在一个系统上看到每个人都关心的内容的方方面面,显示来自各种系统的数据,各种数据库数据。
例如,您可以看到CRM系统的最新签约客户和最新订单,ERP系统的生产计划和生产状态,以及来自销售一线的最新销售统计;通过单点登录,无需记住各种账户和地址,直接进入各种系统。全面整合孤岛数据,大大节省时间,提高决策效率。
系统功能
1、界面定制更加灵活。 portlet 是一个容器,可以改变portlet 的位置、大小、级别、外观等。 portlet内部显示的内容也可以随意抓取。
2、统一的接入渠道和个性化的设置,为用户提供快速多样的用户接入体验。
3、PORTAL门户管理平台允许终端客户使用已开发的资源(portlet或网页),根据自己的喜好定制自己的喜好。
4、主页或网站,提高网站的可维护性。
5、通过G-one Wcm门户管理平台,可以轻松进行UI集成和第三方系统数据采集。 查看全部
网站内容规划网页设计(中恒电国际提高用户的工作效率G-oneWcm技术的出现)
在日常工作中,不同单位、不同岗位关注的内容不同。如何在一个系统中向用户推送不同的信息内容?另外,随着各个单位的系统越来越多,这些应用系统属于不同的数据源和不同的数据平台,如何为用户提供一个一体化的工作界面,把用户最关心的内容推送给用户,中横店国际会改进用户工作效率 G-one Wcm技术的出现,为人们带来了解决此类问题的曙光。
PORTAL技术强调以用户为中心,重视流程和整体工作效率,提供统一的登录界面,实现信息的集中访问,可打造支持信息访问、传输、跨组织工作的一体化办公环境.
使用G-one Wcm门户管理平台作为不同用户群的入口,支持为不同用户群设置个性化入口,将不同用户群关注的数据以不同方式推送给用户,使内部、部门之间可以轻松共享信息。
员工可以快速得到组织的帮助,不同岗位的用户群可以快速收到他们关心的数据;他们还可以在一个系统上看到每个人都关心的内容的方方面面,显示来自各种系统的数据,各种数据库数据。
例如,您可以看到CRM系统的最新签约客户和最新订单,ERP系统的生产计划和生产状态,以及来自销售一线的最新销售统计;通过单点登录,无需记住各种账户和地址,直接进入各种系统。全面整合孤岛数据,大大节省时间,提高决策效率。
系统功能
1、界面定制更加灵活。 portlet 是一个容器,可以改变portlet 的位置、大小、级别、外观等。 portlet内部显示的内容也可以随意抓取。
2、统一的接入渠道和个性化的设置,为用户提供快速多样的用户接入体验。
3、PORTAL门户管理平台允许终端客户使用已开发的资源(portlet或网页),根据自己的喜好定制自己的喜好。
4、主页或网站,提高网站的可维护性。
5、通过G-one Wcm门户管理平台,可以轻松进行UI集成和第三方系统数据采集。
网站内容规划网页设计(百度的新“飓风算法”收集到的内容对网站不利)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2022-04-01 22:21
很多网站 构建的内容不多,所以采集了大量文章 并发布在网站 上以快速增加数量。这实际上对 网站 不利。百度新的“飓风算法”现在正在打击采集的内容。内容的采集甚至导致 网站 彻底降级。
现在互联网全面发展,各种媒体提供了比以往口碑传播更大的传播渠道,客户不用面对面甚至不认识也能传播产品的优势、缺陷和社会化互联网的快速普及,为中小企业提供了机会,通过基于用户的口碑营销,快速建立自己的品牌。宣传的方式会影响整个产品的流通,特别是现在的产品是概念进入流程,成本越高,效果未必越好。因此,更多的渠道可以带来更多的流量,客户可以传播口碑,从而打动人心。,
它必须紧密集成。您必须整合所有使用的设计元素,包括与字体相关的元素,例如字体类型、字体大小和字体颜色,以使 网站 看起来像一个健康的单元。即便如此,您也可以通过字体等简单功能获得惊人的效果。如果有问题的 网站 是关于较早的电影或音乐,或者有历史信息,您可以选择具有经典或复古感觉的免费字体。小心不要迷失在 Internet 上的字体选项数量中。
如果 网站 希望访问者留下并浏览网页,它必须收录对访问者有价值的内容。需要对网站的目标客户群感兴趣的内容进行分析,然后添加此类内容以吸引访问者浏览,提高访问者的用户体验。
_创新互联,为您提供电子商务、网站导航、标签优化、定制开发、全网营销推广、企业网站生产 查看全部
网站内容规划网页设计(百度的新“飓风算法”收集到的内容对网站不利)
很多网站 构建的内容不多,所以采集了大量文章 并发布在网站 上以快速增加数量。这实际上对 网站 不利。百度新的“飓风算法”现在正在打击采集的内容。内容的采集甚至导致 网站 彻底降级。
现在互联网全面发展,各种媒体提供了比以往口碑传播更大的传播渠道,客户不用面对面甚至不认识也能传播产品的优势、缺陷和社会化互联网的快速普及,为中小企业提供了机会,通过基于用户的口碑营销,快速建立自己的品牌。宣传的方式会影响整个产品的流通,特别是现在的产品是概念进入流程,成本越高,效果未必越好。因此,更多的渠道可以带来更多的流量,客户可以传播口碑,从而打动人心。,
它必须紧密集成。您必须整合所有使用的设计元素,包括与字体相关的元素,例如字体类型、字体大小和字体颜色,以使 网站 看起来像一个健康的单元。即便如此,您也可以通过字体等简单功能获得惊人的效果。如果有问题的 网站 是关于较早的电影或音乐,或者有历史信息,您可以选择具有经典或复古感觉的免费字体。小心不要迷失在 Internet 上的字体选项数量中。
如果 网站 希望访问者留下并浏览网页,它必须收录对访问者有价值的内容。需要对网站的目标客户群感兴趣的内容进行分析,然后添加此类内容以吸引访问者浏览,提高访问者的用户体验。
_创新互联,为您提供电子商务、网站导航、标签优化、定制开发、全网营销推广、企业网站生产
网站内容规划网页设计( 网页设计和网站建设的差异有哪些?仅仅的含金量不同)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-04-01 12:01
网页设计和网站建设的差异有哪些?仅仅的含金量不同)
来源 | 东谷互联网
随着互联网时代的飞速发展,很多公司都会建立自己公司的网站。现代人了解一家公司的方式,基本上都是通过互联网。没有自己的 网站 的公司是不完整的。.
因此,企业和个人都开始准备网站,想要搭上互联网的快车。但是这个时候很多客户打电话问我们:做一个网站多少钱,可能会问你建一个网站多少钱,反正在我们专业的建站公司,网站和< @网站。两者没有明显的区别,也很模糊。今天给大家讲讲网页和网站的区别。
顾名思义,网站 绝对是一个站点。该站点的域名、虚拟主机和网页称为网站。
网页是静态 HTML 页面,而 网站 是动态页面。所谓静态与动态的区别在于,如果是动态的,则有相应的数据连接,即需要一个数据库进行检索和存储。网页只根据外观设计。网站的架构规划分为前端设计和后端设计。前端设计以网页html美化等为主。首先是美术方面,有点数据库语言。后台架构设计首先实现了网站数据存储、调用、展示等功能。以后无论是学习网页设计还是网站建筑,都可以从事开发网站开发程序员。只是两者的含金量不同。我希望它对我们有帮助。如有任何疑问,可联系九微虎科技获取具体解答。网页设计和网站建筑本质上没有区别,只有一个网页是网站的一部分,而一个网站收录很多网页!
可以说网页设计是网站策划的一种直观形式,用户第一眼看到的就是网页设计的内容。应该说网站的建设规模比网页设计要广得多。沙漠风网络科技为客户提供高端网站建设、网页设计等优质服务。 查看全部
网站内容规划网页设计(
网页设计和网站建设的差异有哪些?仅仅的含金量不同)
来源 | 东谷互联网
随着互联网时代的飞速发展,很多公司都会建立自己公司的网站。现代人了解一家公司的方式,基本上都是通过互联网。没有自己的 网站 的公司是不完整的。.
因此,企业和个人都开始准备网站,想要搭上互联网的快车。但是这个时候很多客户打电话问我们:做一个网站多少钱,可能会问你建一个网站多少钱,反正在我们专业的建站公司,网站和< @网站。两者没有明显的区别,也很模糊。今天给大家讲讲网页和网站的区别。
顾名思义,网站 绝对是一个站点。该站点的域名、虚拟主机和网页称为网站。
网页是静态 HTML 页面,而 网站 是动态页面。所谓静态与动态的区别在于,如果是动态的,则有相应的数据连接,即需要一个数据库进行检索和存储。网页只根据外观设计。网站的架构规划分为前端设计和后端设计。前端设计以网页html美化等为主。首先是美术方面,有点数据库语言。后台架构设计首先实现了网站数据存储、调用、展示等功能。以后无论是学习网页设计还是网站建筑,都可以从事开发网站开发程序员。只是两者的含金量不同。我希望它对我们有帮助。如有任何疑问,可联系九微虎科技获取具体解答。网页设计和网站建筑本质上没有区别,只有一个网页是网站的一部分,而一个网站收录很多网页!
可以说网页设计是网站策划的一种直观形式,用户第一眼看到的就是网页设计的内容。应该说网站的建设规模比网页设计要广得多。沙漠风网络科技为客户提供高端网站建设、网页设计等优质服务。
网站内容规划网页设计(威海企业网页设计书籍的基础上和因特网的心得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-04-01 09:29
如今,电子计算机和互联网已经渗透到人们日常生活的方方面面,早已成为人们日常生活中不可缺少的一部分。互联网已成为人们获取专业知识和信息内容的便捷、快捷的专用工具,网民数量不断增加。因此,作为一名大学生,网络知识的掌握和学习是大家迫切需要的,体验网页设计的经验。趁着假期对威海企业网页设计有了基本的了解和掌握,对Dreamweaver的使用有了基本的掌握。
在浏览威海企业网页设计书籍的基础上,了解了一些网站网页搭建制作的专业知识,在实际活动中通过查阅资料也对flash有一定的把握。每个人都知道一些基本的网络技术。学习后,我对电子计算机有了更多的掌握,也有了更深的兴趣。尤其是对网页制作的全过程和一些方法技巧的掌握比较深,对网页制作的基础知识有一定的把握。从整个过程中,我也明白了网页设计不是一门课程的唯一性,而是内容的多样性。他综合使用了Photoshop、Flash、Fireworks等移动网络软件。
以下是我在阅读 Dreamweaver 时对网页设计的一些想法。当我创建一个网页时,我知道一个好的网页设计应该有一些基本的指导方针。
首先要明确威海企业网页设计的内容。一个好的风站必须有一定的主题风格。整个网站紧紧围绕着这个主题风格,也就是你在网页设计之前就一直确定了目标用户群网站,要做什么,整个网页就是围绕这个内容来制作的确定的内容对排名有很大的影响;其次,你必须掌握你的网站字段中的用户组,以及你的网页属于什么类型的页面。客户是网站成功或失败的重要因素,如果客户花费大量时间进入您的网站,他们很有可能会立即关闭您的网站,或者您的网站@ >其实操作很不方便,顾客马上就走。
完成以上基本内容后,网页的基本结构就生成了。下一步是优化工作。整个网页的关键是内容。网站在设计之前一定要确定好网页的内容分布。好的网页设计是建立在普通网页的基础上的。接下来在整体规划一个网页的时候,可以先用树形结构来构造每个网页的内容大纲,特别是如果你想做一个很大的网站(网页很多),有必要先计划一下。架构还需要充分考虑未来可能出现的可扩展性,万一做好了再改变整个网站架构就是浪费时间和金钱。整理好考试大纲后,您还必须考虑页面之间的连接。有星形、树形或网状连接。这也是 网站 好坏的重要指标。网站 的混乱和组织不善会导致难以访问并损害内容的完整性能。框架已经定好,下一步才刚刚开始,一步一个脚印,清晰有序的使用,就准备好了,也将为首页未来的走向打下良好的基础。接下来就是动手能力制作实用内容,主题选择,模式选择,然后开始在首页填写内容。s 可能导致难以访问并损害内容的完整性能。框架已经定好,下一步才刚刚开始,一步一个脚印,清晰有序的使用,就准备好了,也将为首页未来的走向打下良好的基础。接下来就是动手能力制作实用内容,主题选择,模式选择,然后开始在首页填写内容。s 可能导致难以访问并损害内容的完整性能。框架已经定好,下一步才刚刚开始,一步一个脚印,清晰有序的使用,就准备好了,也将为首页未来的走向打下良好的基础。接下来就是动手能力制作实用内容,主题选择,模式选择,然后开始在首页填写内容。
在个人中心上,工作能力强的人什么都可以自己写。他们的做法大多是:从报纸、杂志、期刊、光盘等新闻媒体中采集和整理相关信息,并在此基础上添加一定的文字说明。另一个很好的方法是在网上采集,如果你去百度搜索引擎搜索相关的关键词,你可以找到很多信息。提前准备好原材料后,可以使用一些小动画和卡通片,Flash 展示了一个功能齐全的绘图和特殊的绘图工具。在编辑区可以立即进行局部绘制,编辑修改更加灵活。它的另一个主要特点是“易于使用”。当动画正在播放视频时,可以用电脑鼠标或者电脑键盘来操作动画播放视频,可以很直观的体现实际效果。然后才开始宣布制作主页。作为一款基于 Dreamweaver 的软件,它只能在手机软件中发挥一定的作用:照片插入和对齐设置;文本文件格式、色调、背景颜色设置等可以制作一个简单的网页。
总的来说,根据这个假期对威海企业网页设计的学习和培训,有利有弊。然而,我已经踏入了网页设计的大门。如果我能勤奋学习,以后在业余时间学到很多制作网页的专业知识,完成自己设计的专业技能提升,我坚信以后设计的网页一定会有所提升。它会更有技术,更张扬,最终让它成为自己的专业技能。
_创新互联,为您提供App开发、网站制作、移动网站搭建、关键词优化、App设计、网站排名 查看全部
网站内容规划网页设计(威海企业网页设计书籍的基础上和因特网的心得)
如今,电子计算机和互联网已经渗透到人们日常生活的方方面面,早已成为人们日常生活中不可缺少的一部分。互联网已成为人们获取专业知识和信息内容的便捷、快捷的专用工具,网民数量不断增加。因此,作为一名大学生,网络知识的掌握和学习是大家迫切需要的,体验网页设计的经验。趁着假期对威海企业网页设计有了基本的了解和掌握,对Dreamweaver的使用有了基本的掌握。

在浏览威海企业网页设计书籍的基础上,了解了一些网站网页搭建制作的专业知识,在实际活动中通过查阅资料也对flash有一定的把握。每个人都知道一些基本的网络技术。学习后,我对电子计算机有了更多的掌握,也有了更深的兴趣。尤其是对网页制作的全过程和一些方法技巧的掌握比较深,对网页制作的基础知识有一定的把握。从整个过程中,我也明白了网页设计不是一门课程的唯一性,而是内容的多样性。他综合使用了Photoshop、Flash、Fireworks等移动网络软件。
以下是我在阅读 Dreamweaver 时对网页设计的一些想法。当我创建一个网页时,我知道一个好的网页设计应该有一些基本的指导方针。
首先要明确威海企业网页设计的内容。一个好的风站必须有一定的主题风格。整个网站紧紧围绕着这个主题风格,也就是你在网页设计之前就一直确定了目标用户群网站,要做什么,整个网页就是围绕这个内容来制作的确定的内容对排名有很大的影响;其次,你必须掌握你的网站字段中的用户组,以及你的网页属于什么类型的页面。客户是网站成功或失败的重要因素,如果客户花费大量时间进入您的网站,他们很有可能会立即关闭您的网站,或者您的网站@ >其实操作很不方便,顾客马上就走。

完成以上基本内容后,网页的基本结构就生成了。下一步是优化工作。整个网页的关键是内容。网站在设计之前一定要确定好网页的内容分布。好的网页设计是建立在普通网页的基础上的。接下来在整体规划一个网页的时候,可以先用树形结构来构造每个网页的内容大纲,特别是如果你想做一个很大的网站(网页很多),有必要先计划一下。架构还需要充分考虑未来可能出现的可扩展性,万一做好了再改变整个网站架构就是浪费时间和金钱。整理好考试大纲后,您还必须考虑页面之间的连接。有星形、树形或网状连接。这也是 网站 好坏的重要指标。网站 的混乱和组织不善会导致难以访问并损害内容的完整性能。框架已经定好,下一步才刚刚开始,一步一个脚印,清晰有序的使用,就准备好了,也将为首页未来的走向打下良好的基础。接下来就是动手能力制作实用内容,主题选择,模式选择,然后开始在首页填写内容。s 可能导致难以访问并损害内容的完整性能。框架已经定好,下一步才刚刚开始,一步一个脚印,清晰有序的使用,就准备好了,也将为首页未来的走向打下良好的基础。接下来就是动手能力制作实用内容,主题选择,模式选择,然后开始在首页填写内容。s 可能导致难以访问并损害内容的完整性能。框架已经定好,下一步才刚刚开始,一步一个脚印,清晰有序的使用,就准备好了,也将为首页未来的走向打下良好的基础。接下来就是动手能力制作实用内容,主题选择,模式选择,然后开始在首页填写内容。
在个人中心上,工作能力强的人什么都可以自己写。他们的做法大多是:从报纸、杂志、期刊、光盘等新闻媒体中采集和整理相关信息,并在此基础上添加一定的文字说明。另一个很好的方法是在网上采集,如果你去百度搜索引擎搜索相关的关键词,你可以找到很多信息。提前准备好原材料后,可以使用一些小动画和卡通片,Flash 展示了一个功能齐全的绘图和特殊的绘图工具。在编辑区可以立即进行局部绘制,编辑修改更加灵活。它的另一个主要特点是“易于使用”。当动画正在播放视频时,可以用电脑鼠标或者电脑键盘来操作动画播放视频,可以很直观的体现实际效果。然后才开始宣布制作主页。作为一款基于 Dreamweaver 的软件,它只能在手机软件中发挥一定的作用:照片插入和对齐设置;文本文件格式、色调、背景颜色设置等可以制作一个简单的网页。

总的来说,根据这个假期对威海企业网页设计的学习和培训,有利有弊。然而,我已经踏入了网页设计的大门。如果我能勤奋学习,以后在业余时间学到很多制作网页的专业知识,完成自己设计的专业技能提升,我坚信以后设计的网页一定会有所提升。它会更有技术,更张扬,最终让它成为自己的专业技能。
_创新互联,为您提供App开发、网站制作、移动网站搭建、关键词优化、App设计、网站排名
网站内容规划网页设计(建立一个网站规划书的主题就是你知道几个?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-04-01 09:28
随着WYSIWYG类型的工具越来越多,使用越来越方便,制作网页已经成为一件轻而易举的工作,不像以前手动逐行编写源代码来管理系统网站规划书. 一般初学者学习时间不长就可以学会制作网页,所以觉得网页的制作很简单,所以赶紧自己制作网站,但是做出来之后,和别人比较,发现自己的网站很粗糙。
建造一个 网站 就像建造一座建筑物。这是一个系统的项目,有自己特定的工作流程。只有按照步骤,一步一步,才能设计出令人满意的网站。
(1)确定网站主题
网站主题是你创建的网站的主要内容。网站 必须有明确的主题。
尤其是个人网站,你做不到像综合网站那样全面全面。你没有这个能力和精力,所以一定要找出你最感兴趣的内容,做一本深度管理系统网站策划书,做的透彻,打造自己的特色,这样才能打动用户印象。网站的主题没有规则,只要你感兴趣,任何内容都可以,但主题要明确,内容要大、全面、精准、深入你的主题。
(2)采集素材
明确网站的主题,管理系统网站的计划,你将围绕主题开始采集资料。俗话说:“聪明的女人,没有饭很难做饭”。想要让自己的网站有血有肉,吸引用户,就必须努力采集素材。采集的材料越多,以后制作网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从互联网上采集,然后将采集到的资料从原石中提取出来,将赝品保存下来,作为制作网页的资料。
(3)规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出漂亮的建筑。网站策划收录很多内容,如网站的结构管理系统网站策划书、栏目设置、网站风格、配色、排版、文图使用等,只有在制作网页之前考虑到这些方面,才能在制作网页时熟练和自信。
只有这样制作出来的网页才能具有个性、特色和吸引力。如何规划网站的每一个具体内容,我们将在下面详细介绍。
(4)选择合适的制作工具
虽然工具的选择并不影响你的网页设计质量,但是一款功能强大且易于使用的软件往往可以起到事半功倍的效果管理系统网站策划书。
网页创建涉及许多工具。首先是网页创建工具。目前,大部分网友都使用所见即所得的编辑工具。最好的当然是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有图像编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;以及网页特效工具,如生动多彩等。网上有很多这方面的软件。可以根据需要灵活使用。
(5)制作网页
既然有了材料和工具,就需要按照计划一步一步把你的想法变成现实。这是一个复杂而细致的过程,必须按照先大后小,先简单后复杂的方式进行。制作。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。
所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,这样有问题的时候可以很方便的修改。在制作网页时,需要更加灵活地使用模板,这样可以大大提高生产效率。
(6)上传测试
网页创建完成后,需要发布到网络服务器上,供全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,你可以网站发布到你申请的首页存储服务器上。
网站上传后需要在浏览器中打开自己的网站,一页一页地测试链接,发现问题及时修改,然后上传测试。完成所有测试后,您可以告诉您的朋友您的网站并让他们浏览。
网站后台管理系统有什么特点?
对于企业网站,适合企业网站的网站后台管理系统的特点如下:
1、企业网站一般以形象名片的形式存在,所以企业网站一定要漂亮、精致、有气质;
2、公司网站能清楚地表达其产品的性质;
3、企业网站应具备商品展示功能,如需交易,需具备网上下单电子商务功能。
在网站后台管理系统中,有些功能比较简单,有些比较复杂,有些类似于自助建站系统。当然,自助建站和网站管理系统有一些相同点和不同点。在这些系统中,不是功能复杂就不好,也不是功能比较简单就不好。因为每一套网站后台管理系统都有自己的价值,不同的行业,不同的需求,就有不同的市场。
功能比较复杂的,维护不便,有些功能完全无法使用;而功能更简单的更便于后期维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能让客户满意,而且只有客户满意的网站后台管理系统。满意的是最好的(xiu)表演系统。
. 查看全部
网站内容规划网页设计(建立一个网站规划书的主题就是你知道几个?)
随着WYSIWYG类型的工具越来越多,使用越来越方便,制作网页已经成为一件轻而易举的工作,不像以前手动逐行编写源代码来管理系统网站规划书. 一般初学者学习时间不长就可以学会制作网页,所以觉得网页的制作很简单,所以赶紧自己制作网站,但是做出来之后,和别人比较,发现自己的网站很粗糙。
建造一个 网站 就像建造一座建筑物。这是一个系统的项目,有自己特定的工作流程。只有按照步骤,一步一步,才能设计出令人满意的网站。

(1)确定网站主题

网站主题是你创建的网站的主要内容。网站 必须有明确的主题。
尤其是个人网站,你做不到像综合网站那样全面全面。你没有这个能力和精力,所以一定要找出你最感兴趣的内容,做一本深度管理系统网站策划书,做的透彻,打造自己的特色,这样才能打动用户印象。网站的主题没有规则,只要你感兴趣,任何内容都可以,但主题要明确,内容要大、全面、精准、深入你的主题。
(2)采集素材
明确网站的主题,管理系统网站的计划,你将围绕主题开始采集资料。俗话说:“聪明的女人,没有饭很难做饭”。想要让自己的网站有血有肉,吸引用户,就必须努力采集素材。采集的材料越多,以后制作网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从互联网上采集,然后将采集到的资料从原石中提取出来,将赝品保存下来,作为制作网页的资料。
(3)规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出漂亮的建筑。网站策划收录很多内容,如网站的结构管理系统网站策划书、栏目设置、网站风格、配色、排版、文图使用等,只有在制作网页之前考虑到这些方面,才能在制作网页时熟练和自信。
只有这样制作出来的网页才能具有个性、特色和吸引力。如何规划网站的每一个具体内容,我们将在下面详细介绍。
(4)选择合适的制作工具
虽然工具的选择并不影响你的网页设计质量,但是一款功能强大且易于使用的软件往往可以起到事半功倍的效果管理系统网站策划书。
网页创建涉及许多工具。首先是网页创建工具。目前,大部分网友都使用所见即所得的编辑工具。最好的当然是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有图像编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;以及网页特效工具,如生动多彩等。网上有很多这方面的软件。可以根据需要灵活使用。
(5)制作网页
既然有了材料和工具,就需要按照计划一步一步把你的想法变成现实。这是一个复杂而细致的过程,必须按照先大后小,先简单后复杂的方式进行。制作。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。
所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,这样有问题的时候可以很方便的修改。在制作网页时,需要更加灵活地使用模板,这样可以大大提高生产效率。
(6)上传测试
网页创建完成后,需要发布到网络服务器上,供全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,你可以网站发布到你申请的首页存储服务器上。
网站上传后需要在浏览器中打开自己的网站,一页一页地测试链接,发现问题及时修改,然后上传测试。完成所有测试后,您可以告诉您的朋友您的网站并让他们浏览。
网站后台管理系统有什么特点?
对于企业网站,适合企业网站的网站后台管理系统的特点如下:
1、企业网站一般以形象名片的形式存在,所以企业网站一定要漂亮、精致、有气质;
2、公司网站能清楚地表达其产品的性质;
3、企业网站应具备商品展示功能,如需交易,需具备网上下单电子商务功能。
在网站后台管理系统中,有些功能比较简单,有些比较复杂,有些类似于自助建站系统。当然,自助建站和网站管理系统有一些相同点和不同点。在这些系统中,不是功能复杂就不好,也不是功能比较简单就不好。因为每一套网站后台管理系统都有自己的价值,不同的行业,不同的需求,就有不同的市场。
功能比较复杂的,维护不便,有些功能完全无法使用;而功能更简单的更便于后期维护和升级。事实上,无论是哪种网站后台管理系统,只要解决方案灵活、可维护、易于操作,都能让客户满意,而且只有客户满意的网站后台管理系统。满意的是最好的(xiu)表演系统。
.
网站内容规划网页设计(网站设计过程中很难建立网站页面的交互设计方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 156 次浏览 • 2022-03-31 20:00
随着用户的要求越来越严格,网站设计也开始关注用户的访问心理,以及用户的心理起点,尤其是用户访问网站页面的习惯,用户习惯的讨论,网站设计很好。通过能够设计出符合用户习惯的网站,可以吸引用户,留住用户,培养网站的忠实用户。
网站设计
一般情况下,当用户访问一个网站页面时,用户应该停止用眼睛访问该页面,网站中按钮的颜色或形状会吸引用户的眼球,将注意力集中在一个某个中心。除了这方面,用户当时的心情和个人体验也会影响用户对页面的访问。因此,访问 网站 页面的用户是随机且动态的。因此,在设计过程中很难建立网站页面的交互设计。其实设计网站并不是一项艰巨的任务,只要了解用户访问页面的习惯即可。
一、当用户访问页面时,更多的是关于内容的选择,而不是在上面花费大量时间,除了小说网站或网站有一些引用阅读内容. 当用户阅读 网站 内容时,这些内容是随机选择的。如果他们发现一些有趣的东西,他们就会停下来并停止阅读。这将推动其他相关内容的阅读并扩大用户对 网站 的访问权限。因此,当我们设计 网站 时,我们会分散用户对设计 网站 的注意力。
二、在设计时网站,尽量使用用户可以理解的词语来停止策划文案。一般情况下,用户不会长时间停留在一个网页上,尤其是有些阅读内容难以理解或难以理解的情况下,用户会选择忽略而不点击停止访问。那么,我们在为网站策划文案的时候,就得把用户的习惯区分开来,策划一个通俗易懂的文案。
三、坚持统一的标准和设计标准。在网站设计过程中,很多网站管理员更关注个性化设计,比如网页的模板和框架,以及代码网站的使用。个性化的设计可以让网站区别于其他网站,增加搜索引擎对网站的认可度。但另一方面,也要注意网站设计的统一性和标准化。例如,由于用户在互联网的发展阶段已经养成了固定的习惯,网站的标志位于网站的左上角,页面底部通常是一个链接和版权显示信息。
如果你的网站不是这样设计的,用户将很难接受这样的网站。所以网站的设计一定不能停止创新,个性化的设计是最好的。 查看全部
网站内容规划网页设计(网站设计过程中很难建立网站页面的交互设计方法)
随着用户的要求越来越严格,网站设计也开始关注用户的访问心理,以及用户的心理起点,尤其是用户访问网站页面的习惯,用户习惯的讨论,网站设计很好。通过能够设计出符合用户习惯的网站,可以吸引用户,留住用户,培养网站的忠实用户。
网站设计
一般情况下,当用户访问一个网站页面时,用户应该停止用眼睛访问该页面,网站中按钮的颜色或形状会吸引用户的眼球,将注意力集中在一个某个中心。除了这方面,用户当时的心情和个人体验也会影响用户对页面的访问。因此,访问 网站 页面的用户是随机且动态的。因此,在设计过程中很难建立网站页面的交互设计。其实设计网站并不是一项艰巨的任务,只要了解用户访问页面的习惯即可。
一、当用户访问页面时,更多的是关于内容的选择,而不是在上面花费大量时间,除了小说网站或网站有一些引用阅读内容. 当用户阅读 网站 内容时,这些内容是随机选择的。如果他们发现一些有趣的东西,他们就会停下来并停止阅读。这将推动其他相关内容的阅读并扩大用户对 网站 的访问权限。因此,当我们设计 网站 时,我们会分散用户对设计 网站 的注意力。
二、在设计时网站,尽量使用用户可以理解的词语来停止策划文案。一般情况下,用户不会长时间停留在一个网页上,尤其是有些阅读内容难以理解或难以理解的情况下,用户会选择忽略而不点击停止访问。那么,我们在为网站策划文案的时候,就得把用户的习惯区分开来,策划一个通俗易懂的文案。
三、坚持统一的标准和设计标准。在网站设计过程中,很多网站管理员更关注个性化设计,比如网页的模板和框架,以及代码网站的使用。个性化的设计可以让网站区别于其他网站,增加搜索引擎对网站的认可度。但另一方面,也要注意网站设计的统一性和标准化。例如,由于用户在互联网的发展阶段已经养成了固定的习惯,网站的标志位于网站的左上角,页面底部通常是一个链接和版权显示信息。
如果你的网站不是这样设计的,用户将很难接受这样的网站。所以网站的设计一定不能停止创新,个性化的设计是最好的。
网站内容规划网页设计(如何规划我们的网站结构更有利于搜索引擎收录?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-03-31 19:22
用户一般通过搜索引擎访问网站,网站是企业与用户之间的桥梁。用户通过网站了解企业和产品。用户关注你的网站的前提,一定是你的网站有吸引用户的东西。因此,全道不得不再次提及用户体验。我们必须关注用户体验,因为只有满足用户的需求,才能体现出网站的价值。为了满足用户的体验需求,首先要规划好我们的网站,那么我们的网站的结构怎么规划呢?为您听全道网络科技。
一个好的网站结构更有利于搜索引擎收录,可以防止产生多个重复的URL链接,有利于提升用户体验。清晰的 网站 结构可以让用户快速找到自己想要的吸引用户浏览的内容。那么 网站 结构是什么?网站结构是指网站中页面之间的层次关系。对于SEO来说,优秀的网站结构优化应该包括网站物理结构优化和网站两种逻辑结构优化。
首先,我们应该有清晰的导航和清晰的目录结构。清晰的导航可以大大提升用户体验,也更受搜索引擎欢迎。我们可以使用简单的HTML导航,因为它很简单,或者面包屑导航,可以让复杂笨重的大中型网站清晰轻巧。
而一个优秀的链接结构应该是网状的,所以我们应该把首页链接到重要的频道页面,频道页面链接到下面的其他页面。当然,每个页面都应该能够链接回主页。无论哪些页面相互链接,都需要适当的描述。网站目录结构布局完成后,要为每个目录布局META标签,这是每个目录都需要的,可以促进搜索引擎蜘蛛对该目录层次的认知。
然后是一个合理清晰的 URL 结构,因为这不仅可以更好地组织 网站 结构,还可以帮助搜索引擎更有效地抓取文档。那么如何优化URL结构,这里就不过多阐述了。如果您想了解更多,可以关注全道并留言让我们知道。全道网络科技以后会介绍。
我们还需要有一个清晰的网站地图,让用户清楚地了解网站的大致情况,同时避免网页加载缓慢或死链接。总之,我们的网站结构应该考虑到用户的阅读和访问行为,应该通俗易懂,体现网站的便利性,从用户需求的角度进行合理的引导。. 全道网络科技是一站式网络营销服务平台。深耕本土网络效果营销领域多年,服务国内外各行业领先客户,是您值得信赖的朋友! 查看全部
网站内容规划网页设计(如何规划我们的网站结构更有利于搜索引擎收录?)
用户一般通过搜索引擎访问网站,网站是企业与用户之间的桥梁。用户通过网站了解企业和产品。用户关注你的网站的前提,一定是你的网站有吸引用户的东西。因此,全道不得不再次提及用户体验。我们必须关注用户体验,因为只有满足用户的需求,才能体现出网站的价值。为了满足用户的体验需求,首先要规划好我们的网站,那么我们的网站的结构怎么规划呢?为您听全道网络科技。
一个好的网站结构更有利于搜索引擎收录,可以防止产生多个重复的URL链接,有利于提升用户体验。清晰的 网站 结构可以让用户快速找到自己想要的吸引用户浏览的内容。那么 网站 结构是什么?网站结构是指网站中页面之间的层次关系。对于SEO来说,优秀的网站结构优化应该包括网站物理结构优化和网站两种逻辑结构优化。
首先,我们应该有清晰的导航和清晰的目录结构。清晰的导航可以大大提升用户体验,也更受搜索引擎欢迎。我们可以使用简单的HTML导航,因为它很简单,或者面包屑导航,可以让复杂笨重的大中型网站清晰轻巧。
而一个优秀的链接结构应该是网状的,所以我们应该把首页链接到重要的频道页面,频道页面链接到下面的其他页面。当然,每个页面都应该能够链接回主页。无论哪些页面相互链接,都需要适当的描述。网站目录结构布局完成后,要为每个目录布局META标签,这是每个目录都需要的,可以促进搜索引擎蜘蛛对该目录层次的认知。
然后是一个合理清晰的 URL 结构,因为这不仅可以更好地组织 网站 结构,还可以帮助搜索引擎更有效地抓取文档。那么如何优化URL结构,这里就不过多阐述了。如果您想了解更多,可以关注全道并留言让我们知道。全道网络科技以后会介绍。
我们还需要有一个清晰的网站地图,让用户清楚地了解网站的大致情况,同时避免网页加载缓慢或死链接。总之,我们的网站结构应该考虑到用户的阅读和访问行为,应该通俗易懂,体现网站的便利性,从用户需求的角度进行合理的引导。. 全道网络科技是一站式网络营销服务平台。深耕本土网络效果营销领域多年,服务国内外各行业领先客户,是您值得信赖的朋友!
网站内容规划网页设计(专业服务网页制作项目流程分析和制作网页的流程及设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2022-03-30 18:00
现在很多公司在做网站的时候,总会找一些专业的团队或者公司合作。那么在合作的时候,要注意网页的设计公司。让小编给你详细介绍。进行专业的服务网页制作项目流程分析,经过合理的分析,公司才能更好的建站。
对于网页制作的流程和设计的延伸,这些是企业不能缺少的关键。下面小编将详细介绍专业服务网页制作项目流程的流程分析以及网页制作的流程和设计的延伸。
一、网站页面创建的完整步骤
网站 由多个网页组成。网站 生产就是做一个网页,然后整合在一起。现在不管是什么类型的企业,都要做一个好的网站,但是你知道一个专业的服务网络制作项目包括什么吗?
(一), 项目确认
公司业务代表接到客户咨询电话后,会及时与您联系洽谈,并要求客户向我们提供完整的需求说明书。
如果你不是很清楚,我们会继续指导你,帮你分析,让你真正挖掘你的潜在需求。客户确认后,可以避免很多因需求不明确或理解偏差而导致的错误和项目失败。
(二),需求分析
专业服务网页制作不是在得到客户的需求描述后直接开始制作,而是需要先进行项目的整体设计和详细设计。许多公司在联系业务时,都被客户要求提供解决方案。
当时方案一般比较笼统,在客户需求不是很明确的时候提交方案,往往会与实际生产结果有很大差异。因此,我们会根据需要提供详细的网站。为客户制定计划。
主要内容包括以下几点:
1、网站的首页设计,包括网站的框架和一级栏目导航。
2、网站的内页设计,包括每个页面板块的主题和二级导航。
3、确定功能部分,网站应该实现哪些功能。
4、根据网站的构建难度,确定网站的制作时间。
5、网站构造过程的描述。
6、预付网站建设费用。
7、网站生产后根据需要确定是否需要优化托管。
(三),规划页面
如果要创建网页,首先要考虑的是网页的概念,即决定网页的主题和构成。
没有规划就直接进入制作阶段,会导致各个文件结构不同、需要操作的内容加倍等各种问题。
策划上的投入会大大缩短网页制作的时间,因为网页必须从策划中做出来。
(四), 选定主题
专业服务网页制作 在规划网页时,首先要确定的就是网页要收录的主题。一般的企业网页都会反映时期本身的确切概念,所以网页的设计也是基于这个概念。
在个人网页中,需要考虑以下几点。
1、创建网页的目的
在制作网页之前,首先要了解为什么要制作网页,并根据制作网页的原因和目的来决定网页的性质。
例如,如果您想将您知道的信息传递给其他人,您可以创建一个讲座网页,当您想与他人分享您的个人兴趣时,您可以创建一个社区网页。
2、网页的用处
即使是个人网页也需要为访问者提供有益的信息或交流意见的空间。
如果您的信息不足,您还需要从访问者那里获得一些有用的信息。
3、更新与否
可以说,一个网页的生命力体现在更新的频率上。即便不能经常更新,至少也要在公告栏上持续上传最新信息,同时积极与访客交流意见。
(五),预测访客
确定页面主题后,预测访问者的趋势,例如,即使是教育页面,目标也可能是儿童或成人。
如果是针对儿童,设计时最好使用美观且可以接受的基本颜色,同时使用相对简单的结构。
如果需要通过多个链接才能查看文件,往往会让孩子对网站失去兴趣,转而使用其他网站。
因此,只有确定网站的访问者后,才能确定设计方向。
(六),项目实施
当你的方案得到客户确认后,就可以开始专业的服务网页制作了网站。
首先是设计师发布首页界面设计。客户端确定首页样式后,确认签名。以后不允许对版面风格进行大的改动,否则视为二次设计。
二是网站的制作,也就是将图片转换成客户可以使用相关软件浏览的HTML页面的过程。
然后将准备好的网站上传到服务器进行测试。如有不足,请修改调试,直到每个网站在各大浏览器都能正常显示。
最后一步是客户的验收。客户确认无误后,网站的制作完成。
二、网页设计制作流程
网页设计基本上是网站的主题。网页的美丽可以深深地吸引他人的注意力。制作网页也是最考验对网页设计的理解和制作水平的。今天,我将为您解释网页。设计生产流程。
1、第一步,搞清楚网页设计的任务
设计是一种审美活动,成功的设计作品一般都具有艺术性。但艺术只是设计的一种手段,而不是设计的任务。
设计的任务:实现设计师的意图,而不是创造美。
网页设计的任务:指设计者要表达的主题和要实现的功能。场地性质不同,设计任务也不同。
2、第二步是设计的实现
设计的实现可以分为两个部分:
第一部分是场地规划和草图,可以在纸上完成。
第二部分是网页的制作,在电脑上完成。
设计主页的第一步是设计布局。我们可以将网页编辑为传统的报纸和杂志,其中收录文本、图像甚至动画。
我们需要做的就是将图片和文字以最合适的方式排列在页面的不同位置。
3、网页设计第三步
也就是说,色彩的巧妙运用 色彩是一种奇特的东西,它美丽而丰富,它能唤起人的精神感知。
通常来说,一般来说:
红色是火的颜色,热情奔放;它也是血的颜色,可以象征生命。
黄色是亮度最高的颜色,华丽、高贵、明亮。
绿色是天然植被的颜色,寓意纯洁的自然和生长,象征着宁静、和平与安全,如绿色食品。
紫色是高贵和庄严感的象征。
白色能给人一种纯洁和纯真的感觉,意味着和平与圣洁。
4、网页设计过程的第四步
造型的结合 在网页设计中,我们主要通过视觉传达来表达主题。在视觉传达中,造型是一个非常重要的元素。
5、网页设计过程的第五步
遵循设计的五大原则 设计是一个原则,无论用什么方法来组合画面中的元素,都必须遵循五大原则:统一、分离、对比、和谐。
统一是指设计作品的完整性和一致性。
6、网页设计过程的第 6 步
网页优化 在网页设计中,网页优化是比较重要的一环。它的成功会影响页面的浏览速度和页面的适应性,影响浏览者对网站的印象。
在信息类网站中,文本是页面中最大的元素,所以字体的优化尤为重要。
需要使用 CSS 样式表来指定文本的样式。通常,我们指定字体为 Arial,大小为 12px。颜色取决于背景颜色。原则上应与整个页面清晰和谐。
温馨提示:以上是关于【网站页面创建的完整步骤和网页设计制作流程】的相关内容介绍,希望对大家有所帮助。更多相关知识内容,请关注优搜云后续更新!
编者按:本文由优搜云编辑发布。如需咨询相关合作服务,请扫码加微信。添加微信好友后,有好礼!
【无干货,无分享】欢迎在微信公众号搜索【有素课堂】,关注有素云微课堂,第一时间开放内部SEO、建站、营销干货。赠品:每天关注的前10名用户将获得干货大礼包! 查看全部
网站内容规划网页设计(专业服务网页制作项目流程分析和制作网页的流程及设计)
现在很多公司在做网站的时候,总会找一些专业的团队或者公司合作。那么在合作的时候,要注意网页的设计公司。让小编给你详细介绍。进行专业的服务网页制作项目流程分析,经过合理的分析,公司才能更好的建站。

对于网页制作的流程和设计的延伸,这些是企业不能缺少的关键。下面小编将详细介绍专业服务网页制作项目流程的流程分析以及网页制作的流程和设计的延伸。
一、网站页面创建的完整步骤
网站 由多个网页组成。网站 生产就是做一个网页,然后整合在一起。现在不管是什么类型的企业,都要做一个好的网站,但是你知道一个专业的服务网络制作项目包括什么吗?
(一), 项目确认
公司业务代表接到客户咨询电话后,会及时与您联系洽谈,并要求客户向我们提供完整的需求说明书。
如果你不是很清楚,我们会继续指导你,帮你分析,让你真正挖掘你的潜在需求。客户确认后,可以避免很多因需求不明确或理解偏差而导致的错误和项目失败。
(二),需求分析
专业服务网页制作不是在得到客户的需求描述后直接开始制作,而是需要先进行项目的整体设计和详细设计。许多公司在联系业务时,都被客户要求提供解决方案。
当时方案一般比较笼统,在客户需求不是很明确的时候提交方案,往往会与实际生产结果有很大差异。因此,我们会根据需要提供详细的网站。为客户制定计划。
主要内容包括以下几点:
1、网站的首页设计,包括网站的框架和一级栏目导航。
2、网站的内页设计,包括每个页面板块的主题和二级导航。
3、确定功能部分,网站应该实现哪些功能。
4、根据网站的构建难度,确定网站的制作时间。
5、网站构造过程的描述。
6、预付网站建设费用。
7、网站生产后根据需要确定是否需要优化托管。
(三),规划页面
如果要创建网页,首先要考虑的是网页的概念,即决定网页的主题和构成。
没有规划就直接进入制作阶段,会导致各个文件结构不同、需要操作的内容加倍等各种问题。
策划上的投入会大大缩短网页制作的时间,因为网页必须从策划中做出来。
(四), 选定主题
专业服务网页制作 在规划网页时,首先要确定的就是网页要收录的主题。一般的企业网页都会反映时期本身的确切概念,所以网页的设计也是基于这个概念。
在个人网页中,需要考虑以下几点。
1、创建网页的目的
在制作网页之前,首先要了解为什么要制作网页,并根据制作网页的原因和目的来决定网页的性质。
例如,如果您想将您知道的信息传递给其他人,您可以创建一个讲座网页,当您想与他人分享您的个人兴趣时,您可以创建一个社区网页。
2、网页的用处
即使是个人网页也需要为访问者提供有益的信息或交流意见的空间。
如果您的信息不足,您还需要从访问者那里获得一些有用的信息。
3、更新与否
可以说,一个网页的生命力体现在更新的频率上。即便不能经常更新,至少也要在公告栏上持续上传最新信息,同时积极与访客交流意见。
(五),预测访客
确定页面主题后,预测访问者的趋势,例如,即使是教育页面,目标也可能是儿童或成人。
如果是针对儿童,设计时最好使用美观且可以接受的基本颜色,同时使用相对简单的结构。
如果需要通过多个链接才能查看文件,往往会让孩子对网站失去兴趣,转而使用其他网站。
因此,只有确定网站的访问者后,才能确定设计方向。
(六),项目实施
当你的方案得到客户确认后,就可以开始专业的服务网页制作了网站。
首先是设计师发布首页界面设计。客户端确定首页样式后,确认签名。以后不允许对版面风格进行大的改动,否则视为二次设计。
二是网站的制作,也就是将图片转换成客户可以使用相关软件浏览的HTML页面的过程。
然后将准备好的网站上传到服务器进行测试。如有不足,请修改调试,直到每个网站在各大浏览器都能正常显示。
最后一步是客户的验收。客户确认无误后,网站的制作完成。
二、网页设计制作流程
网页设计基本上是网站的主题。网页的美丽可以深深地吸引他人的注意力。制作网页也是最考验对网页设计的理解和制作水平的。今天,我将为您解释网页。设计生产流程。
1、第一步,搞清楚网页设计的任务
设计是一种审美活动,成功的设计作品一般都具有艺术性。但艺术只是设计的一种手段,而不是设计的任务。
设计的任务:实现设计师的意图,而不是创造美。
网页设计的任务:指设计者要表达的主题和要实现的功能。场地性质不同,设计任务也不同。
2、第二步是设计的实现
设计的实现可以分为两个部分:
第一部分是场地规划和草图,可以在纸上完成。
第二部分是网页的制作,在电脑上完成。
设计主页的第一步是设计布局。我们可以将网页编辑为传统的报纸和杂志,其中收录文本、图像甚至动画。
我们需要做的就是将图片和文字以最合适的方式排列在页面的不同位置。
3、网页设计第三步
也就是说,色彩的巧妙运用 色彩是一种奇特的东西,它美丽而丰富,它能唤起人的精神感知。
通常来说,一般来说:
红色是火的颜色,热情奔放;它也是血的颜色,可以象征生命。
黄色是亮度最高的颜色,华丽、高贵、明亮。
绿色是天然植被的颜色,寓意纯洁的自然和生长,象征着宁静、和平与安全,如绿色食品。
紫色是高贵和庄严感的象征。
白色能给人一种纯洁和纯真的感觉,意味着和平与圣洁。
4、网页设计过程的第四步
造型的结合 在网页设计中,我们主要通过视觉传达来表达主题。在视觉传达中,造型是一个非常重要的元素。
5、网页设计过程的第五步
遵循设计的五大原则 设计是一个原则,无论用什么方法来组合画面中的元素,都必须遵循五大原则:统一、分离、对比、和谐。
统一是指设计作品的完整性和一致性。
6、网页设计过程的第 6 步
网页优化 在网页设计中,网页优化是比较重要的一环。它的成功会影响页面的浏览速度和页面的适应性,影响浏览者对网站的印象。
在信息类网站中,文本是页面中最大的元素,所以字体的优化尤为重要。
需要使用 CSS 样式表来指定文本的样式。通常,我们指定字体为 Arial,大小为 12px。颜色取决于背景颜色。原则上应与整个页面清晰和谐。
温馨提示:以上是关于【网站页面创建的完整步骤和网页设计制作流程】的相关内容介绍,希望对大家有所帮助。更多相关知识内容,请关注优搜云后续更新!
编者按:本文由优搜云编辑发布。如需咨询相关合作服务,请扫码加微信。添加微信好友后,有好礼!

【无干货,无分享】欢迎在微信公众号搜索【有素课堂】,关注有素云微课堂,第一时间开放内部SEO、建站、营销干货。赠品:每天关注的前10名用户将获得干货大礼包!
网站内容规划网页设计(企业网站首页设计公司需要注意什么呢?你知道吗? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-03-29 04:14
)
现在越来越多的人想通过自己创业来吸引流量和客户网站,如果你已经开始规划和建设自己的网站,那你知道网站应该付出什么吗?在设计中注意什么?你知道有哪些商业网站主页设计公司可以帮助你吗?
随着互联网技术的不断发展和用户对网站功能需求的不断提高,网站的设计开发也变得越来越复杂。为满足用户的需求,达到预期的规划目标,需要将建设视为一个系统工程,进行详细的规划设计。
一、一般原则
在设计网站之前,应该设计一个网站的整体框图。在整体设计中,选择合理的结构是规划的关键网站。不同的功能应采用不同的结构,不同的服务对象应采用不同的表现形式,将丰富多样的内容组织在一个统一的结构中,表达设计者的思想和情感,实现形式与内容的统一。
二、突出主题原则
网站 的所有内容都应该与网站 设计的目标紧密相关,使网站 的主题清晰,每一页的标题清晰易读。主题应该从主页一直延续到 网站 的各个级别。
这些都是自己构建网站时需要注意的设计问题。一不留神,很容易漏掉注意点。因此,与其自己设计网站,我建议你去企业网站首页设计公司帮你完成你的网站。以下是几家我认为不错的首页设计公司网站:
一、凡客建站
1. 3000+网站 模板,100+ 行业覆盖;
2. 拖拽式操作,可视化编辑,无需写代码,简单易用;
3.标准模板PC+手机+微网站+小程序四站合一,功能齐全;
4. 提供自适应模板,自动适配多终端一键构建;
5. 价格区间在0~1498左右。
二、广场空间
1. 国外网站建设公司,提供博客平台和托管服务;
2. 模板设计感强;
3. 价格区间在924~3096左右。
三、闪电设计系统
1. 主要用于构建具有良好体验的企业应用程序。
2. 可以快速深度定制整个界面,保持整个界面高度一致。
3. 可以轻松调用 Salesforce 的核心可视化组件和交互模式,得出最佳解决方案。
最后发一个免费的html网页模板下载网站分享:
关注@刘春发,建站不要迷茫!
查看全部
网站内容规划网页设计(企业网站首页设计公司需要注意什么呢?你知道吗?
)
现在越来越多的人想通过自己创业来吸引流量和客户网站,如果你已经开始规划和建设自己的网站,那你知道网站应该付出什么吗?在设计中注意什么?你知道有哪些商业网站主页设计公司可以帮助你吗?

随着互联网技术的不断发展和用户对网站功能需求的不断提高,网站的设计开发也变得越来越复杂。为满足用户的需求,达到预期的规划目标,需要将建设视为一个系统工程,进行详细的规划设计。

一、一般原则
在设计网站之前,应该设计一个网站的整体框图。在整体设计中,选择合理的结构是规划的关键网站。不同的功能应采用不同的结构,不同的服务对象应采用不同的表现形式,将丰富多样的内容组织在一个统一的结构中,表达设计者的思想和情感,实现形式与内容的统一。

二、突出主题原则
网站 的所有内容都应该与网站 设计的目标紧密相关,使网站 的主题清晰,每一页的标题清晰易读。主题应该从主页一直延续到 网站 的各个级别。

这些都是自己构建网站时需要注意的设计问题。一不留神,很容易漏掉注意点。因此,与其自己设计网站,我建议你去企业网站首页设计公司帮你完成你的网站。以下是几家我认为不错的首页设计公司网站:
一、凡客建站

1. 3000+网站 模板,100+ 行业覆盖;
2. 拖拽式操作,可视化编辑,无需写代码,简单易用;
3.标准模板PC+手机+微网站+小程序四站合一,功能齐全;
4. 提供自适应模板,自动适配多终端一键构建;
5. 价格区间在0~1498左右。
二、广场空间

1. 国外网站建设公司,提供博客平台和托管服务;
2. 模板设计感强;
3. 价格区间在924~3096左右。
三、闪电设计系统

1. 主要用于构建具有良好体验的企业应用程序。
2. 可以快速深度定制整个界面,保持整个界面高度一致。
3. 可以轻松调用 Salesforce 的核心可视化组件和交互模式,得出最佳解决方案。
最后发一个免费的html网页模板下载网站分享:
关注@刘春发,建站不要迷茫!

网站内容规划网页设计(网页内容如何制作更吸引人网站内容是一个(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 64 次浏览 • 2022-03-26 20:19
如何让网页内容更具吸引力
网站内容是网站的灵魂,如何通过网站吸引用户?让用户愿意在 网站 上逗留。首先,盛会友联认为,网页需要变得有趣和有吸引力。最重要的是让人们觉得网站对他们有用。对访问者最有价值的网站是那些能够立即明确哪些信息可用以及如何可用的网站。
做 网站 始终关注用户反馈,如果您希望以评论或读者评论的形式获得积极反馈,请考虑将其收录在您的主页上。如果做得好,它可以鼓励和安抚新访客。相反,如果做得不恰当,就会被认为是自我推销,而真正的内容会退居二线。网站 上的文字描述应精心安排,以保持读者对提供知识、娱乐或说服他人的过程的兴趣;但是文本并不是大多数网页布局的主要部分,即使在页面上,文字也比其他元素多,而且通常其他组件(图像、超媒体连接)被认为比单纯的文字更重要。
最后,盛辉友联认为,在安排网页结构时要特别注意。网页可能出现二维,但不应被理解为二维。Web 上不再存在打印页面的原创结构;网站以可见的方式关注文档的结构,因为它可能具有更微妙的交流功能。用户不会阅读每个单词,他们的阅读更像是快速阅读,而不是像死板的树文件那样逐行阅读。通过电脑屏幕阅读并不是特别舒服,所以读者希望尽快得到结果。 查看全部
网站内容规划网页设计(网页内容如何制作更吸引人网站内容是一个(组图))
如何让网页内容更具吸引力
网站内容是网站的灵魂,如何通过网站吸引用户?让用户愿意在 网站 上逗留。首先,盛会友联认为,网页需要变得有趣和有吸引力。最重要的是让人们觉得网站对他们有用。对访问者最有价值的网站是那些能够立即明确哪些信息可用以及如何可用的网站。
做 网站 始终关注用户反馈,如果您希望以评论或读者评论的形式获得积极反馈,请考虑将其收录在您的主页上。如果做得好,它可以鼓励和安抚新访客。相反,如果做得不恰当,就会被认为是自我推销,而真正的内容会退居二线。网站 上的文字描述应精心安排,以保持读者对提供知识、娱乐或说服他人的过程的兴趣;但是文本并不是大多数网页布局的主要部分,即使在页面上,文字也比其他元素多,而且通常其他组件(图像、超媒体连接)被认为比单纯的文字更重要。
最后,盛辉友联认为,在安排网页结构时要特别注意。网页可能出现二维,但不应被理解为二维。Web 上不再存在打印页面的原创结构;网站以可见的方式关注文档的结构,因为它可能具有更微妙的交流功能。用户不会阅读每个单词,他们的阅读更像是快速阅读,而不是像死板的树文件那样逐行阅读。通过电脑屏幕阅读并不是特别舒服,所以读者希望尽快得到结果。
网站内容规划网页设计(网页设计布局简单合理,格调清新自然,整体色彩和谐)
网站优化 • 优采云 发表了文章 • 0 个评论 • 66 次浏览 • 2022-03-26 20:18
2、网页整合功能根据网页的用途和内容而定。
八、网页设计
布局简洁合理,风格清新自然,富有艺术感;整体美观与协调;网页设计有较好的用户界面,提倡原创,整体色彩和谐,符合美感,制作精美,个性鲜明;创意:主题表达形式新颖,创意独特;作品富有想象力和表现力;内容和结构设计独特;作品独一无二
1、网页美术设计要求,网页美术设计一般要与公司的整体形象一致,必须符合公司的CI规范。需要注意网页颜色、图片的应用和布局规划,保持网页的整体一致性。
2、在采用新技术时,要考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
(1),打开网站根目录下images common temp的三个子目录,然后根据需要打开一个media子目录。images目录收录不同栏目页面使用的公共图片,如如公司logo、banner、菜单、按钮等;公共文件如css、js、php、include等,放在common子目录下;flash、avi、quick time等多媒体文件。
(2),原则上在根目录下,根据首页的栏目结构,每栏都要开一个目录,每栏目录下要开一个图片和媒体的子目录根据需要放置本栏目专有图片和多媒体文件,如果本栏目内容很大,下属栏目较多,其他目录也可以根据需要打开。3.temp目录下的文件往往是此外,建议设置时间按名称创建目录,对客户提供的信息进行分类整理。
(3), 除非有特殊情况,目录和文件的名称都是小写英文字母、数字和下划线,不能收录汉字、空格和特殊字符;请尽量以英文为指导为目录命名,万不得已不要使用拼音作为目录名。经验表明,以拼音命名的目录往往到一天后都无法理解。
九、网络测试
网页发布前,应进行认真细致的测试,确保正常浏览和使用。主要测试内容如下:
1、 服务器稳定,安全。
2、 程序和数据库测试,网页兼容性测试,比如浏览器,监视器。
3、 文字、图片、连接是否有错误。
十、网站图片来源
1、中国动漫网
2、图片网
3、NBA中文网
第三章:网页设计策划书
个人主页设计策划
前言:通过创建个人主页网站,展示大学生生活,同时与一些爱好相同的朋友分享、交流生活和学习经验,让社会了解大学生对生活的看法。
一。市场分析
目前市面上的个人主页种类很多,可以分为初级和高级。比如一些互联网公司为用户提供博客、空间等,注册ID可以使用,但有一定的限制;个人主页代表了现代人一种新的生活方式和工作方式。人们通过这些个人主页展示自己、与他人分享和交流。当没有个人网站有这样的特点——能让人思考大学生的生活
二。用途及功能定位
建立这个个人网页的主要目的是建立一个展示自己作品和设计理念的平台。
一个同时设计和与其他朋友交流的平台。除此之外,这个主页应该还可以实时发布
自己的生活、学习状态,提供各种设计杰作供大家欣赏。让社会了解大学生的生活
三。网络技术解决方案
1.由于硬件条件,本网站决定租用虚拟主机,并使用一些专业的网站公司提供
网站 平台发布您自己的网页。
2.这个网站自己开发,先规划好自己的网页样式和内容,然后使用
一些图形软件、动画软件和办公软件用于构建源素材,最后使用dreamweaver 进行最终的网页设计。
四。网页的内容和实现
本网页内容包括首页动画、首页、分级网页三部分。主页包括“学校介绍”,
“我的作品”、“专业介绍”和“作者介绍”分别连接二级和三级网页,二级网页连接三级网页。您可以在各个网页之间随意切换,从而增强网页的可浏览性。.
五号。网页设计
网站姓名:只是一个小学生。网页风格:以宇宙为背景,以太阳系行星为导航栏
网页制作流程:首先构思网页的样式、布局和内容,设计网页。
结构,然后使用各种软件进行素材制作,最后在dreamweaver上进行设计。
网页设计:首先在dreamweaver上搭建个人站点,并对站点文件进行分类。再次
使用dreamweaver中的css+div布局来制作网页的大体结构,然后每个
在div中细分,最后导入素材,输入文字,设置这些图片和文字的扩展名
样式,最后添加链接,设置各级网页之间的链接,以及整个网页的制作过程
几乎完成。
六。网络测试
将整个网页导出,然后在不同的系统和不同的计算机上进行测试。测试页面是
无显示正常,是否快速打开,链接是否正确,查找原因,解决问题。
第 4 章:网页设计规划书
网页设计策划书(婚礼)
一、网站名字婚礼
二、 主题理念:观者在幸福的婚礼中发现爱情的真谛。
三、个体分工
1、首页制作:(李洁茹、陈东---电商1212)
2、设计模板制作:李洁茹、陈东
3、网页设计策划书:(李洁茹、陈东---电子商务1212)
四、设计网页前的市场分析
1、婚礼是宗教仪式或法律公证仪式。其意义在于获得社会认可和祝福,防止重婚,帮助新婚夫妇适应新的社会角色和要求,为承担社会责任做好准备。各民族、各国家都有自己的传统婚礼仪式,是本民族民间文化的传承方式,也是本民族文化教育的仪式。婚礼也是一个人一生中的一个重要里程碑,属于一种生活礼仪。世界上历史最悠久、持续时间最长、影响最大的婚礼是儒家婚礼、印度教婚礼、基督教婚礼,是三大文明圈的婚礼。在大多数文化中,通常会发展一些婚姻传统和习俗,
2、创意个人婚礼网站设计。作为一种视觉语言,网页设计特别注重布局和布局。虽然主页的设计与平面设计不同,但它们有很多相似之处。版面设计通过文字和图形的空间结合表现出和谐与美感。为了达到最佳的视觉表现,设计师会反复考虑整体布局的合理性,让浏览器拥有流畅的视觉体验。
3、婚姻,法律上称为婚姻建立。是指男女双方按照法律规定的条件和程序建立夫妻关系,并承担由此产生的权利、义务和其他责任的民事法律行为。今天,世界上很多国家都通过立法,明确婚姻对象可以是异性,也可以是同性,包括美国、德国、荷兰等。一个男人和一个异性女人的结合。然而,全国人大代表已向立法机关提议允许同性婚姻。虽然法律尚未得到承认,但在现实中,
4、“婚礼”网站正视婚礼流程,并添加视觉图片作为陪衬,让观众更直接、更全面地了解“婚礼”应该经历的流程。
第五章:网页设计策划书的格式
网站设计方案
一个网站名字************
二、市场分析************
三、目的和功能定位
(一)网站建设目的************
(二)网站建设的功能定位************
(三)市场定位************
四、网站建设与解决方案
(一)计算机网络操作系统************
(二)选择服务器************
(三)网站技术实现与保障************
(四)网站安全措施
五、网站内容策划
(一)网页设计风格
************
(二)网页布局
************
(三)网站系统
************
(四)订购服装的流程
************
六、网站设计
************
七、个体分工
************
八、网站维护
(一)日常维护
************
(二)技术维护
************
(三)数据库维护
************
(四)网页优化需要注意的几个问题************
九、网站测试
************
十、网站发布与推广
(一)线上推广************
(二)线下推广************
10一、网站施工进度************ 10
二、费用明细************ 参考资料************ 查看全部
网站内容规划网页设计(网页设计布局简单合理,格调清新自然,整体色彩和谐)
2、网页整合功能根据网页的用途和内容而定。
八、网页设计
布局简洁合理,风格清新自然,富有艺术感;整体美观与协调;网页设计有较好的用户界面,提倡原创,整体色彩和谐,符合美感,制作精美,个性鲜明;创意:主题表达形式新颖,创意独特;作品富有想象力和表现力;内容和结构设计独特;作品独一无二
1、网页美术设计要求,网页美术设计一般要与公司的整体形象一致,必须符合公司的CI规范。需要注意网页颜色、图片的应用和布局规划,保持网页的整体一致性。
2、在采用新技术时,要考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
(1),打开网站根目录下images common temp的三个子目录,然后根据需要打开一个media子目录。images目录收录不同栏目页面使用的公共图片,如如公司logo、banner、菜单、按钮等;公共文件如css、js、php、include等,放在common子目录下;flash、avi、quick time等多媒体文件。
(2),原则上在根目录下,根据首页的栏目结构,每栏都要开一个目录,每栏目录下要开一个图片和媒体的子目录根据需要放置本栏目专有图片和多媒体文件,如果本栏目内容很大,下属栏目较多,其他目录也可以根据需要打开。3.temp目录下的文件往往是此外,建议设置时间按名称创建目录,对客户提供的信息进行分类整理。
(3), 除非有特殊情况,目录和文件的名称都是小写英文字母、数字和下划线,不能收录汉字、空格和特殊字符;请尽量以英文为指导为目录命名,万不得已不要使用拼音作为目录名。经验表明,以拼音命名的目录往往到一天后都无法理解。
九、网络测试
网页发布前,应进行认真细致的测试,确保正常浏览和使用。主要测试内容如下:
1、 服务器稳定,安全。
2、 程序和数据库测试,网页兼容性测试,比如浏览器,监视器。
3、 文字、图片、连接是否有错误。
十、网站图片来源
1、中国动漫网
2、图片网
3、NBA中文网
第三章:网页设计策划书
个人主页设计策划
前言:通过创建个人主页网站,展示大学生生活,同时与一些爱好相同的朋友分享、交流生活和学习经验,让社会了解大学生对生活的看法。
一。市场分析
目前市面上的个人主页种类很多,可以分为初级和高级。比如一些互联网公司为用户提供博客、空间等,注册ID可以使用,但有一定的限制;个人主页代表了现代人一种新的生活方式和工作方式。人们通过这些个人主页展示自己、与他人分享和交流。当没有个人网站有这样的特点——能让人思考大学生的生活
二。用途及功能定位
建立这个个人网页的主要目的是建立一个展示自己作品和设计理念的平台。
一个同时设计和与其他朋友交流的平台。除此之外,这个主页应该还可以实时发布
自己的生活、学习状态,提供各种设计杰作供大家欣赏。让社会了解大学生的生活
三。网络技术解决方案
1.由于硬件条件,本网站决定租用虚拟主机,并使用一些专业的网站公司提供
网站 平台发布您自己的网页。
2.这个网站自己开发,先规划好自己的网页样式和内容,然后使用
一些图形软件、动画软件和办公软件用于构建源素材,最后使用dreamweaver 进行最终的网页设计。
四。网页的内容和实现
本网页内容包括首页动画、首页、分级网页三部分。主页包括“学校介绍”,
“我的作品”、“专业介绍”和“作者介绍”分别连接二级和三级网页,二级网页连接三级网页。您可以在各个网页之间随意切换,从而增强网页的可浏览性。.
五号。网页设计
网站姓名:只是一个小学生。网页风格:以宇宙为背景,以太阳系行星为导航栏
网页制作流程:首先构思网页的样式、布局和内容,设计网页。
结构,然后使用各种软件进行素材制作,最后在dreamweaver上进行设计。
网页设计:首先在dreamweaver上搭建个人站点,并对站点文件进行分类。再次
使用dreamweaver中的css+div布局来制作网页的大体结构,然后每个
在div中细分,最后导入素材,输入文字,设置这些图片和文字的扩展名
样式,最后添加链接,设置各级网页之间的链接,以及整个网页的制作过程
几乎完成。
六。网络测试
将整个网页导出,然后在不同的系统和不同的计算机上进行测试。测试页面是
无显示正常,是否快速打开,链接是否正确,查找原因,解决问题。
第 4 章:网页设计规划书
网页设计策划书(婚礼)
一、网站名字婚礼
二、 主题理念:观者在幸福的婚礼中发现爱情的真谛。
三、个体分工
1、首页制作:(李洁茹、陈东---电商1212)
2、设计模板制作:李洁茹、陈东
3、网页设计策划书:(李洁茹、陈东---电子商务1212)
四、设计网页前的市场分析
1、婚礼是宗教仪式或法律公证仪式。其意义在于获得社会认可和祝福,防止重婚,帮助新婚夫妇适应新的社会角色和要求,为承担社会责任做好准备。各民族、各国家都有自己的传统婚礼仪式,是本民族民间文化的传承方式,也是本民族文化教育的仪式。婚礼也是一个人一生中的一个重要里程碑,属于一种生活礼仪。世界上历史最悠久、持续时间最长、影响最大的婚礼是儒家婚礼、印度教婚礼、基督教婚礼,是三大文明圈的婚礼。在大多数文化中,通常会发展一些婚姻传统和习俗,
2、创意个人婚礼网站设计。作为一种视觉语言,网页设计特别注重布局和布局。虽然主页的设计与平面设计不同,但它们有很多相似之处。版面设计通过文字和图形的空间结合表现出和谐与美感。为了达到最佳的视觉表现,设计师会反复考虑整体布局的合理性,让浏览器拥有流畅的视觉体验。
3、婚姻,法律上称为婚姻建立。是指男女双方按照法律规定的条件和程序建立夫妻关系,并承担由此产生的权利、义务和其他责任的民事法律行为。今天,世界上很多国家都通过立法,明确婚姻对象可以是异性,也可以是同性,包括美国、德国、荷兰等。一个男人和一个异性女人的结合。然而,全国人大代表已向立法机关提议允许同性婚姻。虽然法律尚未得到承认,但在现实中,
4、“婚礼”网站正视婚礼流程,并添加视觉图片作为陪衬,让观众更直接、更全面地了解“婚礼”应该经历的流程。
第五章:网页设计策划书的格式
网站设计方案
一个网站名字************
二、市场分析************
三、目的和功能定位
(一)网站建设目的************
(二)网站建设的功能定位************
(三)市场定位************
四、网站建设与解决方案
(一)计算机网络操作系统************
(二)选择服务器************
(三)网站技术实现与保障************
(四)网站安全措施
五、网站内容策划
(一)网页设计风格
************
(二)网页布局
************
(三)网站系统
************
(四)订购服装的流程
************
六、网站设计
************
七、个体分工
************
八、网站维护
(一)日常维护
************
(二)技术维护
************
(三)数据库维护
************
(四)网页优化需要注意的几个问题************
九、网站测试
************
十、网站发布与推广
(一)线上推广************
(二)线下推广************
10一、网站施工进度************ 10
二、费用明细************ 参考资料************
网站内容规划网页设计(时代创信小遍如何建立一个网站的内容优化方法介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-25 14:10
随着互联网的发展,网站现已成为个体企业的标准。如何构建网站?很多人对网站建筑了解不多!如果您想构建一个 网站,或者您正在构建一个 网站,那么您来对地方了。时代创信小编将带你一探网站的制作全过程,助你在第一时间把事情做好。
通过规划其内容创建 网站
规划你的网站内容是建立成功的高潜力网站的初始阶段。为你的网站找到最好的利基,找到合适的关键词,为你选择最赚钱的网站概念,然后通过分析和利用竞争让你的概念更有利可图。从人类访问者和搜索引擎蜘蛛的角度构建最好的 网站 结构。
搜索引擎优化
网站 内容的搜索引擎优化。如何构建一个 网站 ,其中所有页面的行为都像排名靠前的门口。编写页面正文和元标记以在所有搜索引擎中获得高排名的一般规则。如何指示网络爬虫在访问您的 网站 时做什么。
网页设计
如何构建自己的 网站 看起来不像是由新手设计的。网页设计技巧。网络背景的基础知识、有用的提示、示例。在网页上使用字体。网站一种导航方法。
HTML 代码
用于构建高质量网页的最强大、最灵活的工具。HTML 基础知识、HTML 标记的简短描述和示例。HTML 验证器,用于使您的网页完美无缺且符合标准。
网络图形
初学者可以使用的最佳图形工具,但为专家提供了大量高端功能。主要的网络图形格式。为您的页面创建优化图像的提示和技巧。从头开始创建横幅或使用免费的横幅生成器。
域名
选择域名可能是整个网站构建过程中最重要的一步。选择域名、有用链接和服务的提示。有关如何注册域名的详细信息和提示。
虚拟主机
功能和细节,你应该知道选择最可靠和最便宜的网站主机。“免费”虚拟主机的成本是多少?托管多个 网站 的低成本解决方案。使用 FTP 软件将文件上传到您的网络主机。
在线 网站建设者
用于创建免费 网站 和盈利的网络业务的在线工具。比较和审查最流行的 网站builder。即使您对 HTML、FTP 等一无所知,如何免费构建 网站
构建自己的 网站 变得越来越容易和便宜。软件已经变得更加复杂,并且有如此多的帮助,几乎任何人都可以构建一个 网站。 查看全部
网站内容规划网页设计(时代创信小遍如何建立一个网站的内容优化方法介绍)
随着互联网的发展,网站现已成为个体企业的标准。如何构建网站?很多人对网站建筑了解不多!如果您想构建一个 网站,或者您正在构建一个 网站,那么您来对地方了。时代创信小编将带你一探网站的制作全过程,助你在第一时间把事情做好。

通过规划其内容创建 网站
规划你的网站内容是建立成功的高潜力网站的初始阶段。为你的网站找到最好的利基,找到合适的关键词,为你选择最赚钱的网站概念,然后通过分析和利用竞争让你的概念更有利可图。从人类访问者和搜索引擎蜘蛛的角度构建最好的 网站 结构。
搜索引擎优化
网站 内容的搜索引擎优化。如何构建一个 网站 ,其中所有页面的行为都像排名靠前的门口。编写页面正文和元标记以在所有搜索引擎中获得高排名的一般规则。如何指示网络爬虫在访问您的 网站 时做什么。
网页设计
如何构建自己的 网站 看起来不像是由新手设计的。网页设计技巧。网络背景的基础知识、有用的提示、示例。在网页上使用字体。网站一种导航方法。
HTML 代码
用于构建高质量网页的最强大、最灵活的工具。HTML 基础知识、HTML 标记的简短描述和示例。HTML 验证器,用于使您的网页完美无缺且符合标准。
网络图形
初学者可以使用的最佳图形工具,但为专家提供了大量高端功能。主要的网络图形格式。为您的页面创建优化图像的提示和技巧。从头开始创建横幅或使用免费的横幅生成器。
域名
选择域名可能是整个网站构建过程中最重要的一步。选择域名、有用链接和服务的提示。有关如何注册域名的详细信息和提示。
虚拟主机
功能和细节,你应该知道选择最可靠和最便宜的网站主机。“免费”虚拟主机的成本是多少?托管多个 网站 的低成本解决方案。使用 FTP 软件将文件上传到您的网络主机。
在线 网站建设者
用于创建免费 网站 和盈利的网络业务的在线工具。比较和审查最流行的 网站builder。即使您对 HTML、FTP 等一无所知,如何免费构建 网站
构建自己的 网站 变得越来越容易和便宜。软件已经变得更加复杂,并且有如此多的帮助,几乎任何人都可以构建一个 网站。
网站内容规划网页设计(第一企业网站建设策划方案(2015年03月23日))
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-03-25 14:08
Part 1 总结(整个程序的总结)
(正文应在 2-3 页以内)
一.项目简介(目的业务网站建设书、意义、内容、操作方法)
二. 市场目标概览
三. 项目优势和特点介绍
四. 利润来源简析
五. 投资与预算
六. 融资计划(集资及投资方式)
七. 财务分析(预算和投资回报)
第二部分概述
第一章项目背景
第二章项目介绍
第三章市场分析
第 4 章 竞争分析
第五章商业实施方案
第六章技术可行性分析
网上书店网站急需建设方案
下面的策划书是你的网上书店网站建设的参考业务网站建设书,主要是你要做出自己的特色,不然不好优化。(一)写概述1.企业网站建设规划方案内容现代企业已经离不开网络,网站宣传和运营的作用对企业来说非常重要,网站以企业需求为前提,网站建设规划方案重点关注如何进行建设。2.写企业要点网站@ >建设规划方案是根据网站的建设顺序来写模板的,主要包括总体规划,@二、网站在信息采集前期,明确公司网站建设宗旨和网站定位后,开始采集相关意见,并与公司其他部门进行沟通。结合公司的实际情况,这样才能充分发挥网站的最大作用。三、具体的栏目规划首先是栏目概览,包括栏目定位、栏目目的、服务对象、子栏目设计呈现、首页内容、分页内容。结合公司的实际情况,这样才能充分发挥网站的最大作用。三、具体的栏目规划首先是栏目概览,包括栏目定位、栏目目的、服务对象、子栏目设计呈现、首页内容、分页内容。结合公司的实际情况,这样才能充分发挥网站的最大作用。三、具体的栏目规划首先是栏目概览,包括栏目定位、栏目目的、服务对象、子栏目设计呈现、首页内容、分页内容。
这部分起到索引的作用,让领导看起来对栏目有一个大致的把握和了解。二、列明细是描述各个子列的具体情况,包括各个子列的名称。栏目目的(明确描述子栏目的目的) 服务对象(明确栏目的发展方向以及具体要做哪些内容才能更好地达到目的) 内容介绍(详细描述本子栏目的具体内容) ) 数据来源(描述子栏的具体内容) 栏目内容的来源是什么,保证栏目不会缺内容) 实现方法(告诉具体方法实现这个栏目)相关问题(栏目组长在栏目策划过程中想到的,以及尚未解决的问题)重点提醒(重点关注美工或程序员需要注意的地方,或者需要组合的地方,或者栏目策划者对这些方面的子栏目有好的建议) 三、相关栏目,此项用于说明本栏目与其他栏目的结合与交流。加强企业诚信网站。第四,参考网站第五,附录,记录本文档的历史修改过程和改动内容。四、具体设计制作在设计页面时,设计师必须确定每一栏的具体位置和网站的整体风格。放一些透彻的元素,最后想出至少三种不同风格的方案,
<p>设计方案有幸出来后,大家一起讨论定稿。五、整体测试(由专业人员操作)一般网站施工(适用于各种网站施工)(一)施工前市场分析网站(二)@ >建设网站目的及功能定位(三)网站技术方案(四)网站内容规划1.根据企业 查看全部
网站内容规划网页设计(第一企业网站建设策划方案(2015年03月23日))
Part 1 总结(整个程序的总结)

(正文应在 2-3 页以内)
一.项目简介(目的业务网站建设书、意义、内容、操作方法)
二. 市场目标概览
三. 项目优势和特点介绍
四. 利润来源简析
五. 投资与预算
六. 融资计划(集资及投资方式)
七. 财务分析(预算和投资回报)
第二部分概述
第一章项目背景
第二章项目介绍
第三章市场分析
第 4 章 竞争分析
第五章商业实施方案
第六章技术可行性分析
网上书店网站急需建设方案
下面的策划书是你的网上书店网站建设的参考业务网站建设书,主要是你要做出自己的特色,不然不好优化。(一)写概述1.企业网站建设规划方案内容现代企业已经离不开网络,网站宣传和运营的作用对企业来说非常重要,网站以企业需求为前提,网站建设规划方案重点关注如何进行建设。2.写企业要点网站@ >建设规划方案是根据网站的建设顺序来写模板的,主要包括总体规划,@二、网站在信息采集前期,明确公司网站建设宗旨和网站定位后,开始采集相关意见,并与公司其他部门进行沟通。结合公司的实际情况,这样才能充分发挥网站的最大作用。三、具体的栏目规划首先是栏目概览,包括栏目定位、栏目目的、服务对象、子栏目设计呈现、首页内容、分页内容。结合公司的实际情况,这样才能充分发挥网站的最大作用。三、具体的栏目规划首先是栏目概览,包括栏目定位、栏目目的、服务对象、子栏目设计呈现、首页内容、分页内容。结合公司的实际情况,这样才能充分发挥网站的最大作用。三、具体的栏目规划首先是栏目概览,包括栏目定位、栏目目的、服务对象、子栏目设计呈现、首页内容、分页内容。
这部分起到索引的作用,让领导看起来对栏目有一个大致的把握和了解。二、列明细是描述各个子列的具体情况,包括各个子列的名称。栏目目的(明确描述子栏目的目的) 服务对象(明确栏目的发展方向以及具体要做哪些内容才能更好地达到目的) 内容介绍(详细描述本子栏目的具体内容) ) 数据来源(描述子栏的具体内容) 栏目内容的来源是什么,保证栏目不会缺内容) 实现方法(告诉具体方法实现这个栏目)相关问题(栏目组长在栏目策划过程中想到的,以及尚未解决的问题)重点提醒(重点关注美工或程序员需要注意的地方,或者需要组合的地方,或者栏目策划者对这些方面的子栏目有好的建议) 三、相关栏目,此项用于说明本栏目与其他栏目的结合与交流。加强企业诚信网站。第四,参考网站第五,附录,记录本文档的历史修改过程和改动内容。四、具体设计制作在设计页面时,设计师必须确定每一栏的具体位置和网站的整体风格。放一些透彻的元素,最后想出至少三种不同风格的方案,
<p>设计方案有幸出来后,大家一起讨论定稿。五、整体测试(由专业人员操作)一般网站施工(适用于各种网站施工)(一)施工前市场分析网站(二)@ >建设网站目的及功能定位(三)网站技术方案(四)网站内容规划1.根据企业
网站内容规划网页设计(网站设计的八步骤和八种设计方法,你值得拥有!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2022-03-25 14:07
网站设计的八个步骤
随着所见即所得类型的工具越来越多,使用越来越方便,制作网页已经成为一件轻而易举的工作,不像以前的手写逐行源代码。一般初学者学习时间不长就可以学会制作网页,所以觉得网页的制作很简单,所以赶紧自己制作网站,但是做出来之后,和别人比较,发现自己的网站很粗糙,这是为什么呢?俗话说:“着急吃不了热豆腐”。建造一个 网站 就像建造一座建筑物。这是一个系统的项目,有自己特定的工作流程。你只能设计一个满意的网站。
一、确定网站主题
网站主题是你创建的网站的主要内容。网站 必须有明确的主题。尤其是个人网站,你做不到像综合网站那样全面全面。你没有这个能力,也没有精力,所以一定要找到自己最感兴趣的内容,做的深入、彻底,打造自己的特色,这样才能给用户留下深刻的印象。网站的主题没有规则,只要你感兴趣,任何内容都可以,但主题要明确,内容要大、全面、精准、深入你的主题。
二、采集材料
一旦你定义了 网站 的主题,你将开始围绕主题采集材料。俗话说:“聪明的女人,没有饭很难做饭”。想要让自己的网站有血有肉,吸引用户,就必须努力采集素材。采集的材料越多,以后制作网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从互联网上采集,然后将采集到的资料从原石中提取出来,将赝品保存下来,作为制作网页的资料。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出漂亮的建筑。网站策划收录了很多内容,比如网站的结构、栏目的设置、网站的风格、配色、布局、文字和图片的使用等等。考虑到所有这些方面,我们可以在生产中精通和自信。只有这样制作出来的网页才能具有个性、特色和吸引力。如何规划网站的每一个具体内容,我们将在下面详细介绍。四、选择合适的生产工具
虽然您选择的工具不会影响您设计网页的效果,但功能强大、易于使用的软件通常可以事半功倍。网页创建涉及许多工具。首先是网页创建工具。目前,大部分网友都使用所见即所得的编辑工具。最好的当然是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有图像编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;以及网页特效工具,如生动多彩等。网上有很多这方面的软件。可以根据需要灵活使用。
五、创建网页
既然有了材料和工具,就需要按照计划一步一步把你的想法变成现实。这是一个复杂而细致的过程,必须按照先大后小,先简单后复杂的方式进行。制作。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,这样有问题的时候可以很方便的修改。在制作网页时,需要更加灵活地使用模板,这样可以大大提高生产效率。
六、上传测试
网页创建完成后,需要发布到网络服务器上,供全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,你可以网站发布到你申请的首页存储服务器上。网站上传后需要在浏览器中打开自己的网站,一页一页地测试链接,发现问题及时修改,然后上传测试。完成所有测试后,您可以告诉您的朋友您的网站并让他们浏览。
七、促销
网站建成后,一定要不断的推广,让更多的朋友知道,提高网站的访问率和人气。推广方式有很多种,比如在搜索引擎上注册,和其他网站交换链接,加入广告链等等。
八、维护更新
网站注意经常维护和更新内容,保持内容新鲜。完成后不要将其留在那里。只有不断添加新内容,才能吸引观众。 查看全部
网站内容规划网页设计(网站设计的八步骤和八种设计方法,你值得拥有!)
网站设计的八个步骤
随着所见即所得类型的工具越来越多,使用越来越方便,制作网页已经成为一件轻而易举的工作,不像以前的手写逐行源代码。一般初学者学习时间不长就可以学会制作网页,所以觉得网页的制作很简单,所以赶紧自己制作网站,但是做出来之后,和别人比较,发现自己的网站很粗糙,这是为什么呢?俗话说:“着急吃不了热豆腐”。建造一个 网站 就像建造一座建筑物。这是一个系统的项目,有自己特定的工作流程。你只能设计一个满意的网站。
一、确定网站主题
网站主题是你创建的网站的主要内容。网站 必须有明确的主题。尤其是个人网站,你做不到像综合网站那样全面全面。你没有这个能力,也没有精力,所以一定要找到自己最感兴趣的内容,做的深入、彻底,打造自己的特色,这样才能给用户留下深刻的印象。网站的主题没有规则,只要你感兴趣,任何内容都可以,但主题要明确,内容要大、全面、精准、深入你的主题。
二、采集材料
一旦你定义了 网站 的主题,你将开始围绕主题采集材料。俗话说:“聪明的女人,没有饭很难做饭”。想要让自己的网站有血有肉,吸引用户,就必须努力采集素材。采集的材料越多,以后制作网站就越容易。资料可以从书籍、报纸、CD-ROM、多媒体中获取,也可以从互联网上采集,然后将采集到的资料从原石中提取出来,将赝品保存下来,作为制作网页的资料。
三、规划网站
网站 设计的成功很大程度上取决于设计师的规划水平。规划网站 就像设计师设计一座建筑。只有设计好图纸,才能建造出漂亮的建筑。网站策划收录了很多内容,比如网站的结构、栏目的设置、网站的风格、配色、布局、文字和图片的使用等等。考虑到所有这些方面,我们可以在生产中精通和自信。只有这样制作出来的网页才能具有个性、特色和吸引力。如何规划网站的每一个具体内容,我们将在下面详细介绍。四、选择合适的生产工具
虽然您选择的工具不会影响您设计网页的效果,但功能强大、易于使用的软件通常可以事半功倍。网页创建涉及许多工具。首先是网页创建工具。目前,大部分网友都使用所见即所得的编辑工具。最好的当然是 Dreamweaver 和 Frontpage。如果您是初学者,Frontpage2000 是首选。此外,还有图像编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool 3d、Gif Animator等;以及网页特效工具,如生动多彩等。网上有很多这方面的软件。可以根据需要灵活使用。
五、创建网页
既然有了材料和工具,就需要按照计划一步一步把你的想法变成现实。这是一个复杂而细致的过程,必须按照先大后小,先简单后复杂的方式进行。制作。所谓“先大后小”,是指在制作网页时,先设计大结构,再逐步完善小结构设计。所谓先简单,后复杂,就是先设计简单的内容,再设计复杂的内容,这样有问题的时候可以很方便的修改。在制作网页时,需要更加灵活地使用模板,这样可以大大提高生产效率。
六、上传测试
网页创建完成后,需要发布到网络服务器上,供全世界的朋友查看。有很多上传工具。一些网页创建工具具有 FTP 功能。使用这些FTP工具,你可以网站发布到你申请的首页存储服务器上。网站上传后需要在浏览器中打开自己的网站,一页一页地测试链接,发现问题及时修改,然后上传测试。完成所有测试后,您可以告诉您的朋友您的网站并让他们浏览。
七、促销
网站建成后,一定要不断的推广,让更多的朋友知道,提高网站的访问率和人气。推广方式有很多种,比如在搜索引擎上注册,和其他网站交换链接,加入广告链等等。
八、维护更新
网站注意经常维护和更新内容,保持内容新鲜。完成后不要将其留在那里。只有不断添加新内容,才能吸引观众。
网站内容规划网页设计(CSS网页规划开始及网站常犯的几种错误都要避免)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-03-25 14:05
网页制作aiyiweb文章简介:CSS网页规划之初以及网站常犯的几个错误,无论是规划、设计、开发,这些错误一定要避免!
CSS网页规划和网站经常犯的几个错误,无论是规划、设计、开发,这些错误都必须避免!
1、导航菜单使用图片,FLASH
导航菜单使用图片和 FLASH 看起来比纯文本更好,但搜索引擎无法识别您的图片和 FLASH。如果一定要用漂亮的图片进行导航,可以使用背景替换的方法(这个方法我下次再说);如果你想用FLASH导航,那我没办法。建议向搜索引擎提交导航菜单链接的xml文本。
2、图片使用不当
为了网页的美感,图片往往张贴在各处。这是不正确的。与内容无关的图片可以尽量少。我们可以将这些图像作为容器的背景。
3、在内容中使用特殊字体
我承认斜体很漂亮,草书不逊于宋。但并非所有计算机都安装了这些字体。如果你使用这些特殊的字体,你在别人的电脑上看到的网页会很不美观。
4、在新窗口中打开
请!不要用任何窗口污染我的屏幕(尤其是在当前操作系统糟糕的窗口管理技术的情况下)!如果我需要一个新窗口,我会自己打开它。设计者打开一个新窗口的意图是让用户留在他的网站上。但是忽略控制用户机器的负面影响,这种策略是弄巧成拙的,因为当用户想通过“返回”按钮转到上一个站点时,这是不可能的。用户通常不会注意到曾经打开过一个新窗口,尤其是当他们的显示器很小并且窗口恰好被最大化时。因此,当用户想要访问原创站点时,他们将面临一个不可用的灰色“返回”按钮。
5、无影响的效果
避免自吹自擂。这些效果对您的网页没有实际意义。
6、内容滚动
内容滚动可以在更小的空间内显示更多的内容。这是它的好处之一。但内容滚动弊大于利。并非所有平台和浏览器都支持滚动;在 W3C 看来,内容滚动降低了用户体验。
7、用户很难得到自己想要的内容
如果用户访问您的 网站 就像走进迷宫一样会发生什么?听说过 3-click 规则吗?对于小的网站,你的主页上没有一条信息需要超过3次点击。对于较大的 网站,使用导航和工具栏来改进操作。
8、不规则的文件名命名
不要忽略这一点,例如,新闻页面可以使用:News.html 而不是像 2323123.html 这样的非标准化命名。使用标准化的命名方式,不仅有利于搜索引擎,也有利于网站以后的维护管理。
9、长格式文章没有设置分页
没有分页的长格式 文章 会导致网页加载缓慢和用户疲劳。因此,建议为长格式 文章 设置分页。
10、颜色组合错误,页面难读
除非必要,您应该坚持使用白色背景和黑色文本,并且还应该坚持使用通用字体。
11、 没有指向
“Go-to”是网络用户的命脉,也是继超文本链接之后最常用的导航功能。用户可以自由尝试页面指向的任何地方,只需单击“go”按钮一次或两次即可返回上一页。
12、显眼的点击计数器
不要轻视在你的 网站 上放置一个显眼的点击计数器的想法。您设计 网站 是为了服务您的访问者,而不是出售您认为重要的东西。大多数观众认为柜台没有意义,它们很容易被伪造,观众不想看到广告。如果您显示您的 网站 有多受欢迎,您最好提供一个显示访问日志的链接。
13、使用框架
像计数器一样,框架在网页上变得越来越流行。在大多数 网站 上,屏幕左侧都有一个框架。但设计人员立即发现,在使用该框架时出现了许多问题。使用框架时,几乎不可能显示整个 网站 没有 17" 显示器。框架还使得无法在 网站 内为组页面添加书签。也许更重要的是,搜索引擎经常被框架混淆,所以他们无法列出您的 网站。
14、声音使用不当
语音的使用也应保持警惕。内嵌声音是网页设计师的另一个禁区。由于过度使用声音,下载速度很慢,并没有给浏览器带来太多好处。第一次听到鼠标发出声音可能很有趣,但很多时候肯定会很烦人。在使用声音之前,你应该仔细考虑它会给你带来什么。
15、兼容性差
1024下你的网页好看吗?那么换成1280呢?并非所有显示器都使用相同的分辨率。没有人可以在所有分辨率下做出完美的网页,但我们必须做出能够确保所有分辨率都没有错误的网页。
还有两点:不要以为只有电脑才能看网页!不要以为世界上只有一种浏览器!
17、急于释放网站
网站暂无内容,网站程序BUG,这些问题会解决后再发布。网站 内容比较充实,基本没有程序bug,会让用户流连忘返。
18、发帖后未登录搜索引擎网站
有客户告诉我,我的网站发布后有没有可能在百度上找到?我总是这样回答:百度不是我家开的,也不是你家开的。你发网站的时候他不知道百度。因此,在您发布网站后,您应该将您的网站信息提交到各大搜索引擎的登录端口。
19、留空
注意留空。不要让图片、文本和不必要的动画 GIF 充斥你的网页,即使你有足够的空间,你也应该避免在设计中使用它们。
20、缺乏交互性
使用户能够与 网站 以及用户与用户交互。所以至少要有一个留言簿,它可以激励访问者回到你的 网站 并帮助扩展你的 网站 内容。这是极其重要的,Web2.0的核心思想。
免责声明:本文可随意转载,但请注明出处。原版的
您可以将源代码写入我的博客,也可以编写它。 查看全部
网站内容规划网页设计(CSS网页规划开始及网站常犯的几种错误都要避免)
网页制作aiyiweb文章简介:CSS网页规划之初以及网站常犯的几个错误,无论是规划、设计、开发,这些错误一定要避免!
CSS网页规划和网站经常犯的几个错误,无论是规划、设计、开发,这些错误都必须避免!
1、导航菜单使用图片,FLASH
导航菜单使用图片和 FLASH 看起来比纯文本更好,但搜索引擎无法识别您的图片和 FLASH。如果一定要用漂亮的图片进行导航,可以使用背景替换的方法(这个方法我下次再说);如果你想用FLASH导航,那我没办法。建议向搜索引擎提交导航菜单链接的xml文本。
2、图片使用不当
为了网页的美感,图片往往张贴在各处。这是不正确的。与内容无关的图片可以尽量少。我们可以将这些图像作为容器的背景。
3、在内容中使用特殊字体
我承认斜体很漂亮,草书不逊于宋。但并非所有计算机都安装了这些字体。如果你使用这些特殊的字体,你在别人的电脑上看到的网页会很不美观。
4、在新窗口中打开
请!不要用任何窗口污染我的屏幕(尤其是在当前操作系统糟糕的窗口管理技术的情况下)!如果我需要一个新窗口,我会自己打开它。设计者打开一个新窗口的意图是让用户留在他的网站上。但是忽略控制用户机器的负面影响,这种策略是弄巧成拙的,因为当用户想通过“返回”按钮转到上一个站点时,这是不可能的。用户通常不会注意到曾经打开过一个新窗口,尤其是当他们的显示器很小并且窗口恰好被最大化时。因此,当用户想要访问原创站点时,他们将面临一个不可用的灰色“返回”按钮。
5、无影响的效果
避免自吹自擂。这些效果对您的网页没有实际意义。
6、内容滚动
内容滚动可以在更小的空间内显示更多的内容。这是它的好处之一。但内容滚动弊大于利。并非所有平台和浏览器都支持滚动;在 W3C 看来,内容滚动降低了用户体验。
7、用户很难得到自己想要的内容
如果用户访问您的 网站 就像走进迷宫一样会发生什么?听说过 3-click 规则吗?对于小的网站,你的主页上没有一条信息需要超过3次点击。对于较大的 网站,使用导航和工具栏来改进操作。
8、不规则的文件名命名
不要忽略这一点,例如,新闻页面可以使用:News.html 而不是像 2323123.html 这样的非标准化命名。使用标准化的命名方式,不仅有利于搜索引擎,也有利于网站以后的维护管理。
9、长格式文章没有设置分页
没有分页的长格式 文章 会导致网页加载缓慢和用户疲劳。因此,建议为长格式 文章 设置分页。
10、颜色组合错误,页面难读
除非必要,您应该坚持使用白色背景和黑色文本,并且还应该坚持使用通用字体。
11、 没有指向
“Go-to”是网络用户的命脉,也是继超文本链接之后最常用的导航功能。用户可以自由尝试页面指向的任何地方,只需单击“go”按钮一次或两次即可返回上一页。
12、显眼的点击计数器
不要轻视在你的 网站 上放置一个显眼的点击计数器的想法。您设计 网站 是为了服务您的访问者,而不是出售您认为重要的东西。大多数观众认为柜台没有意义,它们很容易被伪造,观众不想看到广告。如果您显示您的 网站 有多受欢迎,您最好提供一个显示访问日志的链接。
13、使用框架
像计数器一样,框架在网页上变得越来越流行。在大多数 网站 上,屏幕左侧都有一个框架。但设计人员立即发现,在使用该框架时出现了许多问题。使用框架时,几乎不可能显示整个 网站 没有 17" 显示器。框架还使得无法在 网站 内为组页面添加书签。也许更重要的是,搜索引擎经常被框架混淆,所以他们无法列出您的 网站。
14、声音使用不当
语音的使用也应保持警惕。内嵌声音是网页设计师的另一个禁区。由于过度使用声音,下载速度很慢,并没有给浏览器带来太多好处。第一次听到鼠标发出声音可能很有趣,但很多时候肯定会很烦人。在使用声音之前,你应该仔细考虑它会给你带来什么。
15、兼容性差
1024下你的网页好看吗?那么换成1280呢?并非所有显示器都使用相同的分辨率。没有人可以在所有分辨率下做出完美的网页,但我们必须做出能够确保所有分辨率都没有错误的网页。
还有两点:不要以为只有电脑才能看网页!不要以为世界上只有一种浏览器!
17、急于释放网站
网站暂无内容,网站程序BUG,这些问题会解决后再发布。网站 内容比较充实,基本没有程序bug,会让用户流连忘返。
18、发帖后未登录搜索引擎网站
有客户告诉我,我的网站发布后有没有可能在百度上找到?我总是这样回答:百度不是我家开的,也不是你家开的。你发网站的时候他不知道百度。因此,在您发布网站后,您应该将您的网站信息提交到各大搜索引擎的登录端口。
19、留空
注意留空。不要让图片、文本和不必要的动画 GIF 充斥你的网页,即使你有足够的空间,你也应该避免在设计中使用它们。
20、缺乏交互性
使用户能够与 网站 以及用户与用户交互。所以至少要有一个留言簿,它可以激励访问者回到你的 网站 并帮助扩展你的 网站 内容。这是极其重要的,Web2.0的核心思想。
免责声明:本文可随意转载,但请注明出处。原版的
您可以将源代码写入我的博客,也可以编写它。
网站内容规划网页设计(网页设计使用与设计相同的关键视觉元素(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-03-24 02:19
设计是在某些原则的指导下为特定目的采集想法并进行美学安排和实施的过程,网页设计是一种类似的创作过程,将内容呈现在电子网页上,最终使用户可以通过网络访问浏览器访问互联网。
网页设计元素
网页设计使用与设计相同的关键视觉元素,例如:
布局:这是图形、广告和文本的排列方式。在网络世界中,一个关键目标是帮助用户一目了然地找到他们正在寻找的信息。这包括保持设计平衡、一致性和完整性。
颜色:颜色的选择取决于目的和客户,可以是简单的黑白多色设计,也可以使用其他颜色来表达个人的个性或组织的品牌。
图形:图形可以包括徽标、照片、剪贴画或图标,这些可以增强网页设计,这些需要适当放置以方便用户,处理网页的颜色和内容,不会过度拥挤或加载速度慢.
字体:使用多种字体增强网站设计,大多数网络浏览器只能读取一定数量的字体,称为“网络安全字体”,因此您的设计师通常会为公认的群体工作。
内容:内容和设计可以协同工作,通过视觉和文字来增强 网站 的信息,书面文字应该始终相关且有用,以免混淆读者并为他们提供他们想要的东西,这样他们就可以留下来在 网站 上,内容应针对搜索引擎进行优化,长度适当,并收录相关的 关键词。
创建用户友好的网页设计
除了网站设计的基本要素,网站还必须考虑到最终用户。
导航:网站设计网站架构、菜单和其他导航工具必须在创建时考虑到用户浏览和搜索,我们的目标是帮助用户轻松导航网站,并且高效找到他们需要的信息。
多媒体:设计中的相关视频和音频帮助用户以简单快捷的方式掌握信息并加深理解,从而鼓励访问者在页面上花费更多时间。
兼容性:将网页设计为在不同的浏览器和操作系统上表现同样出色,从而增加浏览量。
技术:技术的进步使设计师可以自由地添加动态和创新,从而使网页设计始终保持新鲜、动态和专业。
交互式:通过在您的设计中添加评论框来提高用户参与度,使用电子邮件表单和简报注册将用户从访问者转变为客户。
网页设计专业人士创造出色的用户界面 (UI) 设计以获得令人满意的网页体验,他们对设计进行严格的规划和分析,并关注个别客户的规范,将复杂的流程变成简单而优雅的艺术作品。 查看全部
网站内容规划网页设计(网页设计使用与设计相同的关键视觉元素(图))
设计是在某些原则的指导下为特定目的采集想法并进行美学安排和实施的过程,网页设计是一种类似的创作过程,将内容呈现在电子网页上,最终使用户可以通过网络访问浏览器访问互联网。
网页设计元素
网页设计使用与设计相同的关键视觉元素,例如:
布局:这是图形、广告和文本的排列方式。在网络世界中,一个关键目标是帮助用户一目了然地找到他们正在寻找的信息。这包括保持设计平衡、一致性和完整性。
颜色:颜色的选择取决于目的和客户,可以是简单的黑白多色设计,也可以使用其他颜色来表达个人的个性或组织的品牌。
图形:图形可以包括徽标、照片、剪贴画或图标,这些可以增强网页设计,这些需要适当放置以方便用户,处理网页的颜色和内容,不会过度拥挤或加载速度慢.
字体:使用多种字体增强网站设计,大多数网络浏览器只能读取一定数量的字体,称为“网络安全字体”,因此您的设计师通常会为公认的群体工作。
内容:内容和设计可以协同工作,通过视觉和文字来增强 网站 的信息,书面文字应该始终相关且有用,以免混淆读者并为他们提供他们想要的东西,这样他们就可以留下来在 网站 上,内容应针对搜索引擎进行优化,长度适当,并收录相关的 关键词。
创建用户友好的网页设计
除了网站设计的基本要素,网站还必须考虑到最终用户。
导航:网站设计网站架构、菜单和其他导航工具必须在创建时考虑到用户浏览和搜索,我们的目标是帮助用户轻松导航网站,并且高效找到他们需要的信息。
多媒体:设计中的相关视频和音频帮助用户以简单快捷的方式掌握信息并加深理解,从而鼓励访问者在页面上花费更多时间。
兼容性:将网页设计为在不同的浏览器和操作系统上表现同样出色,从而增加浏览量。
技术:技术的进步使设计师可以自由地添加动态和创新,从而使网页设计始终保持新鲜、动态和专业。
交互式:通过在您的设计中添加评论框来提高用户参与度,使用电子邮件表单和简报注册将用户从访问者转变为客户。
网页设计专业人士创造出色的用户界面 (UI) 设计以获得令人满意的网页体验,他们对设计进行严格的规划和分析,并关注个别客户的规范,将复杂的流程变成简单而优雅的艺术作品。
网站内容规划网页设计( 【芜湖seo】规划网页要如何做呢的规划与网页)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2022-03-22 23:04
【芜湖seo】规划网页要如何做呢的规划与网页)
[芜湖seo]如何规划一个网站
弹窗与网页的设计坚持风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。网站推广页面打开太慢了。看了几则招标广告后,客户B很有兴趣开一个网站的品牌,满满的
企业网站策划先行网站策划需要考虑哪些问题
如果网页设计是为了满足企业的需求,达到企业的预期效果,就要仔细思考网站企业建设的目的和各方面的功能网站网页设计前要求,网站策划书的写作要科学、认真、实事求是。网站策划起到规划和指导网站建设的作用,定位网站的内容和维护。
网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。
起床!网页设计师的网页设计简史
这是一部网页设计发展的简史,我们可以看到技术、设计和思想的演变,看到无数有识之士改变世界的剪影。
我对网站导航规划设计的看法
网站导航规划设计看起来很简单:无非就是在页面上放置链接,用户可以通过链接浏览和使用整个网站。事实并非如此,导航的规划和设计非常复杂,而且...
网站关于建设和规划的常见问题集
网站规划和网页设计中的主要问题分为5大类30个问题,包括:网站整体规划、网站栏目菜单设置、网站有效信息、web布局和艺术设计等。
网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局,网页下载的速度,导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响状态和形象用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。下
网站制作和网页设计/区别/描述/\"
/网页设计:就是让美工做设计的所有页面的界面渲染网站,就像建房子之前,会请一位著名的设计师来设计房子的外观。你用什么软件做网页设计?DreamweaverCS6、烟花、Photoshop等
如何确定网页首屏的高度?
有经验的网页设计师在做网页原型设计或者视觉效果图的时候,首先要做的就是清楚地标出折叠上方网站的高度线,以便直观的看到网站首屏之上。高度,可以在折叠上方显示的元素。那么,我们如何标记网页的首屏行呢?
高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的
响应式网页设计和 SEO
所谓“响应式网页设计(Responsive Web Design)”也是自适应的,是一种能够自动识别屏幕宽度并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站中,谷歌已经明确表示鼓励响应式网页设计。
简化您的网页设计
随着网站构建技术的发展,在网页中实现复杂的功能已经不再困难。网页中的功能越来越多。因此,需要在用户的浏览体验和网页设计的美感之间取得平衡。显得非常重要。
宝安网页设计从SEO角度谈网页设计标准
深圳宝安网页设计从SEO角度谈网页设计标准。在任何时候,网站访问者都处于以下阶段之一: 1. 注意;2、利息;3.欲望;4. 行动;5.满足。在每个阶段,参观者都是不同的
什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题
大型网站网页的翻页设计分析
这个demo是我和我公司前端和UED同事讨论分页改版的时候用到的,介绍了分页对SEO的影响。依靠数据,从SEO角度分析了阿里、ebay、tradekey、amazon在网站翻页设计上存在的问题。其实有些是我个人的猜测,并不代表真实情况。如果有错误,那是不可避免的。 查看全部
网站内容规划网页设计(
【芜湖seo】规划网页要如何做呢的规划与网页)

[芜湖seo]如何规划一个网站
弹窗与网页的设计坚持风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。网站推广页面打开太慢了。看了几则招标广告后,客户B很有兴趣开一个网站的品牌,满满的

企业网站策划先行网站策划需要考虑哪些问题
如果网页设计是为了满足企业的需求,达到企业的预期效果,就要仔细思考网站企业建设的目的和各方面的功能网站网页设计前要求,网站策划书的写作要科学、认真、实事求是。网站策划起到规划和指导网站建设的作用,定位网站的内容和维护。

网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。

起床!网页设计师的网页设计简史
这是一部网页设计发展的简史,我们可以看到技术、设计和思想的演变,看到无数有识之士改变世界的剪影。

我对网站导航规划设计的看法
网站导航规划设计看起来很简单:无非就是在页面上放置链接,用户可以通过链接浏览和使用整个网站。事实并非如此,导航的规划和设计非常复杂,而且...

网站关于建设和规划的常见问题集
网站规划和网页设计中的主要问题分为5大类30个问题,包括:网站整体规划、网站栏目菜单设置、网站有效信息、web布局和艺术设计等。

网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局,网页下载的速度,导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响状态和形象用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。下

网站制作和网页设计/区别/描述/\"
/网页设计:就是让美工做设计的所有页面的界面渲染网站,就像建房子之前,会请一位著名的设计师来设计房子的外观。你用什么软件做网页设计?DreamweaverCS6、烟花、Photoshop等

如何确定网页首屏的高度?
有经验的网页设计师在做网页原型设计或者视觉效果图的时候,首先要做的就是清楚地标出折叠上方网站的高度线,以便直观的看到网站首屏之上。高度,可以在折叠上方显示的元素。那么,我们如何标记网页的首屏行呢?

高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的

响应式网页设计和 SEO
所谓“响应式网页设计(Responsive Web Design)”也是自适应的,是一种能够自动识别屏幕宽度并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站中,谷歌已经明确表示鼓励响应式网页设计。

简化您的网页设计
随着网站构建技术的发展,在网页中实现复杂的功能已经不再困难。网页中的功能越来越多。因此,需要在用户的浏览体验和网页设计的美感之间取得平衡。显得非常重要。

宝安网页设计从SEO角度谈网页设计标准
深圳宝安网页设计从SEO角度谈网页设计标准。在任何时候,网站访问者都处于以下阶段之一: 1. 注意;2、利息;3.欲望;4. 行动;5.满足。在每个阶段,参观者都是不同的

什么是标签页?如何优化标签页?
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题

大型网站网页的翻页设计分析
这个demo是我和我公司前端和UED同事讨论分页改版的时候用到的,介绍了分页对SEO的影响。依靠数据,从SEO角度分析了阿里、ebay、tradekey、amazon在网站翻页设计上存在的问题。其实有些是我个人的猜测,并不代表真实情况。如果有错误,那是不可避免的。
网站内容规划网页设计(网页设计包含哪些内容?就是推广你的网站?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-03-22 22:16
网页设计包括什么?在互联网时代,网站已成为客户与企业交流的广阔平台。因此,每个企业都会建立自己的企业网站来缩小与客户的关系。
1、节目现场
构建任何 网站 都从计划开始。在很多情况下,网站设计的成功取决于设计师的策划水平。正如我们在建筑施工中所做的那样,工程师必须先设计建筑物,然后才能建造它们。设计图纸必须齐全,方可按图纸进行施工。同样的道理,网站设计师也应该为网站做好规划。网站规划包括很多东西,比如网站结构、网站栏目设置、网站风格、网站颜色如何搭配、网站页面布局等等。在网站的制作中,必须对以上内容进行精心设计和策划,以达到优质网站的目的。
2、网站列结构清晰
网站 上的内容很多,但也展示了各种产品。在网页设计中,网站 栏必须清晰。SiteBar 是 网站 的导航。基于此导航,用户可以在 网站 中找到他们想要的内容。如果网站导航不清晰,会混淆消费者,降低用户体验。这是一个非常高的页面跳转率。
3、网页设计与制作
规划完成后,将开始网页的构建和设计。网页的设计自然会按照之前的计划,按照从大到小的顺序进行。大是指结构的合理设计,小是指对某些细节的改进。网站在设计的时候,最好使用一些灵活的模板,这样可以大大提高网站的构建效率。
4、 是促销
构建 网站 后,下一步就是宣传您的 网站,让更多人看到您的 网站。每个企业都可以选择不同的方式来展示其 网站。以上内容由网站设计。每个连接都值得高度关注和精心设计。只有这样,我们才能打造出高质量的网站,并从中赚到更多的钱。
上一篇:网站建设项目的成功与成就 查看全部
网站内容规划网页设计(网页设计包含哪些内容?就是推广你的网站?)
网页设计包括什么?在互联网时代,网站已成为客户与企业交流的广阔平台。因此,每个企业都会建立自己的企业网站来缩小与客户的关系。
1、节目现场
构建任何 网站 都从计划开始。在很多情况下,网站设计的成功取决于设计师的策划水平。正如我们在建筑施工中所做的那样,工程师必须先设计建筑物,然后才能建造它们。设计图纸必须齐全,方可按图纸进行施工。同样的道理,网站设计师也应该为网站做好规划。网站规划包括很多东西,比如网站结构、网站栏目设置、网站风格、网站颜色如何搭配、网站页面布局等等。在网站的制作中,必须对以上内容进行精心设计和策划,以达到优质网站的目的。

2、网站列结构清晰
网站 上的内容很多,但也展示了各种产品。在网页设计中,网站 栏必须清晰。SiteBar 是 网站 的导航。基于此导航,用户可以在 网站 中找到他们想要的内容。如果网站导航不清晰,会混淆消费者,降低用户体验。这是一个非常高的页面跳转率。
3、网页设计与制作
规划完成后,将开始网页的构建和设计。网页的设计自然会按照之前的计划,按照从大到小的顺序进行。大是指结构的合理设计,小是指对某些细节的改进。网站在设计的时候,最好使用一些灵活的模板,这样可以大大提高网站的构建效率。
4、 是促销
构建 网站 后,下一步就是宣传您的 网站,让更多人看到您的 网站。每个企业都可以选择不同的方式来展示其 网站。以上内容由网站设计。每个连接都值得高度关注和精心设计。只有这样,我们才能打造出高质量的网站,并从中赚到更多的钱。
上一篇:网站建设项目的成功与成就
网站内容规划网页设计(网站内容规划网页设计网站编程网站开发视频教程(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-20 00:05
网站内容规划网页设计网站编程网站开发视频教程。
出版社策划+码农
现在这种传媒公司,除了部分技术出身的人外,部分人的数据分析能力也是很有一手的。对于一些这种技术出身的人来说,运营与沟通不是问题。而策划,需要培养自己的视角。包括品牌的定位,内容分享的更多角度,特点,如何表达等。
建议知乎的“相关领域”里,
高中毕业,
找个设计师干一下,就别想了。
出版社策划,事情挺多。这个当然前景也很好。看看你一直从事什么吧,培养个爱好特长。
网络编程,网站建设公司的后端开发还行。其他的不建议。
这年头好吃懒做的人一抓一大把,
往热销书写了写,最好就是主题与各国经济形势相关的。用管理的思维方式管理书的销量。中国的书写太贵,而且无门槛。其实,未来书的价格趋势是,绝大部分书卖得便宜,卖得少的书卖得贵。没有热销书的支撑,盗版之风会越来越凶。
以一个服务出版社策划的身份告诉你,这工作真心不好找,因为现在已经过了谈资金、谈排版、谈设计等等等等的时代了。
这么老牌的技术/软件岗位,而且要进的话也算干个一年半载的,找个靠谱的会维护的企业接盘,要么就去专门从事创意内容的公司,或者靠谱点的图书公司, 查看全部
网站内容规划网页设计(网站内容规划网页设计网站编程网站开发视频教程(图))
网站内容规划网页设计网站编程网站开发视频教程。
出版社策划+码农
现在这种传媒公司,除了部分技术出身的人外,部分人的数据分析能力也是很有一手的。对于一些这种技术出身的人来说,运营与沟通不是问题。而策划,需要培养自己的视角。包括品牌的定位,内容分享的更多角度,特点,如何表达等。
建议知乎的“相关领域”里,
高中毕业,
找个设计师干一下,就别想了。
出版社策划,事情挺多。这个当然前景也很好。看看你一直从事什么吧,培养个爱好特长。
网络编程,网站建设公司的后端开发还行。其他的不建议。
这年头好吃懒做的人一抓一大把,
往热销书写了写,最好就是主题与各国经济形势相关的。用管理的思维方式管理书的销量。中国的书写太贵,而且无门槛。其实,未来书的价格趋势是,绝大部分书卖得便宜,卖得少的书卖得贵。没有热销书的支撑,盗版之风会越来越凶。
以一个服务出版社策划的身份告诉你,这工作真心不好找,因为现在已经过了谈资金、谈排版、谈设计等等等等的时代了。
这么老牌的技术/软件岗位,而且要进的话也算干个一年半载的,找个靠谱的会维护的企业接盘,要么就去专门从事创意内容的公司,或者靠谱点的图书公司,
网站内容规划网页设计(人在你网站停留时间的长短,直接决定客户的转化率!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-03-19 17:06
大家有没有觉得我做的SEO明明很好,客流量也很多,但是为什么没有客户问呢?这是什么原因,很多人会疑惑!
当前网络上的消费者最大的特点就是不是很有耐心。所以,客户在你的网站停留的时间长短直接决定了客户的转化率!所以要留住客户,就必须做好网站,那么如何做好网站呢?
1. 减少页数!在很多情况下,网页的数量并不是越多越好。网页越多,用户体验越差,因为现在大多数都考虑效率和便利性。所以一般建议网页做三级以上就停止做!
2. 注意网站 的安全。现在很多人担心自己的信息会被泄露,然后被一些网络钓鱼网站采集,造成不好的影响。所以很多人都愿意在网站上留言,所以一定要注意网站的信息安全,保证用户的信息安全!
3. 防止出现 404 错误页面!客户一旦打开网页,看到404错误页面,肯定会毫不犹豫的离开!所以一定要避免404错误页面,可以百度统计一下,网站有没有404页面!
4. 网页颜色问题!当你进入一个网站实现的时候,你想看到的是一个网站的配色,所以网站的配色很大程度上决定了客户是否会留下来继续流量,所以颜色网站 的匹配也很重要。如果有一个网站和网站的配色,比如红色和绿色,你还会留下来观看吗?
5. 网站 的加载时间更快!一般一个客户在一个网站停留的时间不超过10秒,所以如果你的网页在这10秒内没有被加载,那么你的网页基本上就是一个废网页!你还没有加载客户就离开了,你的网页再好看也没用!
所以完成一个订单不仅是好的SEO,还需要一个好的页面让客户相信你,最终选择你!所以做好网页是做好SEO的最后一步,也是最重要的一步!
如果您有任何问题,请在下方留言!让义乌蓝图网络科技与您一起,互相鼓励! 查看全部
网站内容规划网页设计(人在你网站停留时间的长短,直接决定客户的转化率!)
大家有没有觉得我做的SEO明明很好,客流量也很多,但是为什么没有客户问呢?这是什么原因,很多人会疑惑!
当前网络上的消费者最大的特点就是不是很有耐心。所以,客户在你的网站停留的时间长短直接决定了客户的转化率!所以要留住客户,就必须做好网站,那么如何做好网站呢?
1. 减少页数!在很多情况下,网页的数量并不是越多越好。网页越多,用户体验越差,因为现在大多数都考虑效率和便利性。所以一般建议网页做三级以上就停止做!
2. 注意网站 的安全。现在很多人担心自己的信息会被泄露,然后被一些网络钓鱼网站采集,造成不好的影响。所以很多人都愿意在网站上留言,所以一定要注意网站的信息安全,保证用户的信息安全!
3. 防止出现 404 错误页面!客户一旦打开网页,看到404错误页面,肯定会毫不犹豫的离开!所以一定要避免404错误页面,可以百度统计一下,网站有没有404页面!
4. 网页颜色问题!当你进入一个网站实现的时候,你想看到的是一个网站的配色,所以网站的配色很大程度上决定了客户是否会留下来继续流量,所以颜色网站 的匹配也很重要。如果有一个网站和网站的配色,比如红色和绿色,你还会留下来观看吗?
5. 网站 的加载时间更快!一般一个客户在一个网站停留的时间不超过10秒,所以如果你的网页在这10秒内没有被加载,那么你的网页基本上就是一个废网页!你还没有加载客户就离开了,你的网页再好看也没用!
所以完成一个订单不仅是好的SEO,还需要一个好的页面让客户相信你,最终选择你!所以做好网页是做好SEO的最后一步,也是最重要的一步!
如果您有任何问题,请在下方留言!让义乌蓝图网络科技与您一起,互相鼓励!
网站内容规划网页设计(中恒电国际提高用户的工作效率G-oneWcm技术的出现)
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2022-03-19 17:04
在日常工作中,不同单位、不同岗位关注的内容不同。如何在一个系统中向用户推送不同的信息内容?另外,随着各个单位的系统越来越多,这些应用系统属于不同的数据源和不同的数据平台,如何为用户提供一个一体化的工作界面,把用户最关心的内容推送给用户,中横店国际会改进用户工作效率 G-one Wcm技术的出现,为人们带来了解决此类问题的曙光。
PORTAL技术强调以用户为中心,重视流程和整体工作效率,提供统一的登录界面,实现信息的集中访问,可打造支持信息访问、传输、跨组织工作的一体化办公环境.
使用G-one Wcm门户管理平台作为不同用户群的入口,支持为不同用户群设置个性化入口,将不同用户群关注的数据以不同方式推送给用户,使内部、部门之间可以轻松共享信息。
员工可以快速得到组织的帮助,不同岗位的用户群可以快速收到他们关心的数据;他们还可以在一个系统上看到每个人都关心的内容的方方面面,显示来自各种系统的数据,各种数据库数据。
例如,您可以看到CRM系统的最新签约客户和最新订单,ERP系统的生产计划和生产状态,以及来自销售一线的最新销售统计;通过单点登录,无需记住各种账户和地址,直接进入各种系统。全面整合孤岛数据,大大节省时间,提高决策效率。
系统功能
1、界面定制更加灵活。 portlet 是一个容器,可以改变portlet 的位置、大小、级别、外观等。 portlet内部显示的内容也可以随意抓取。
2、统一的接入渠道和个性化的设置,为用户提供快速多样的用户接入体验。
3、PORTAL门户管理平台允许终端客户使用已开发的资源(portlet或网页),根据自己的喜好定制自己的喜好。
4、主页或网站,提高网站的可维护性。
5、通过G-one Wcm门户管理平台,可以轻松进行UI集成和第三方系统数据采集。 查看全部
网站内容规划网页设计(中恒电国际提高用户的工作效率G-oneWcm技术的出现)
在日常工作中,不同单位、不同岗位关注的内容不同。如何在一个系统中向用户推送不同的信息内容?另外,随着各个单位的系统越来越多,这些应用系统属于不同的数据源和不同的数据平台,如何为用户提供一个一体化的工作界面,把用户最关心的内容推送给用户,中横店国际会改进用户工作效率 G-one Wcm技术的出现,为人们带来了解决此类问题的曙光。
PORTAL技术强调以用户为中心,重视流程和整体工作效率,提供统一的登录界面,实现信息的集中访问,可打造支持信息访问、传输、跨组织工作的一体化办公环境.
使用G-one Wcm门户管理平台作为不同用户群的入口,支持为不同用户群设置个性化入口,将不同用户群关注的数据以不同方式推送给用户,使内部、部门之间可以轻松共享信息。
员工可以快速得到组织的帮助,不同岗位的用户群可以快速收到他们关心的数据;他们还可以在一个系统上看到每个人都关心的内容的方方面面,显示来自各种系统的数据,各种数据库数据。
例如,您可以看到CRM系统的最新签约客户和最新订单,ERP系统的生产计划和生产状态,以及来自销售一线的最新销售统计;通过单点登录,无需记住各种账户和地址,直接进入各种系统。全面整合孤岛数据,大大节省时间,提高决策效率。
系统功能
1、界面定制更加灵活。 portlet 是一个容器,可以改变portlet 的位置、大小、级别、外观等。 portlet内部显示的内容也可以随意抓取。
2、统一的接入渠道和个性化的设置,为用户提供快速多样的用户接入体验。
3、PORTAL门户管理平台允许终端客户使用已开发的资源(portlet或网页),根据自己的喜好定制自己的喜好。
4、主页或网站,提高网站的可维护性。
5、通过G-one Wcm门户管理平台,可以轻松进行UI集成和第三方系统数据采集。


