
网站内容规划网页设计
网站内容规划网页设计(企业应该怎样做才能规划合理的网站栏目栏目结构?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-04-08 19:39
网站 的基本框架是由网站 的列结构组成的,它决定了用户能否快速获取网站 上的信息内容。网站 的列结构不是一个合理的框架,可以通过随机链接列来构建。从用户体验出发,能够快速找到对用户有用的信息内容是合理的。网站列结构。
那么,企业该如何规划一个合理的网站栏目呢?
一、网站立柱设计三要素
1.列类别
了解栏目分类:列表展示页面或营销话题页面。网站栏目有很多种,比如列表页、特殊页、单页等等,我们在设计的时候需要看一下使用了哪些栏目页。单页和特殊页更注重用户体验。许多投标登陆页面将使用功能页面和单个页面。
2.内链构造
网站栏是连接首页和内容页的重要页面。一个好的内链建设可以快速提升关键词的排名。栏目内链建设一般遵循栏目页到首页的链接和栏目页的内容。页面、链接从栏目页到相关栏目页的三个指引。
3.关键词布局
网站关键词除了对首页关键词进行排名,还可以对列关键词进行排名。一般列关键词的布局是左上先的,比如列页面导航,网站的底部也可以布局,列关键词一般选择long -tail 关键词 和某个产品或服务类别的多个长尾词。
二、了解网站栏目分类
网站栏可以根据显示的位置和所属的模块进行分类。
1.根据显示块可以分为页眉导航栏、底部导航栏、内页左侧或页眉导航栏。
标题导航(网站是最醒目的位置,一般用来显示需要高亮的栏目);底部导航(对应标题导航,起辅助作用);内页侧边导航(默认显示相同的顶级列)下面的子列分类,快速导航)。
2.按模块分类,可分为:简介、文章、产品、下载、图片、反馈、留言、会员、友情链接、网站地图、全站搜索、招聘,对于外部模块等,根据具体的栏目类别设置其所属的模块。
三、网站栏目策划技巧
1.网站栏的设置需要根据网站的性质和类型进行设置,通常分为一级栏,然后分为二级栏和三级栏。一级列下的一级列。. 一级栏目数最好不要超过六级,每栏级数不要超过三级,这样用户不到3次点击就可以快速找到自己需要的信息。
2.网站栏目首页要能流畅链接到各栏目首页。从用户的角度来看,用户进入二级栏目页面、产品页面等页面的点击量是比较高的。最好不要超过3次,否则用户在查找信息时会很麻烦,对搜索引擎等的爬取非常不利。
3.在设置栏目页面时,确保每个网页都可以返回网站的首页,或者栏目首页,并且每个页面都要设置浏览路径,也就是通常所说的面包屑路径,可以帮助用户浏览网站,提升用户在网站上的体验。
4.为网站设置一个简单明了的网站地图,方便用户在网站中查找信息,让用户在网站@中不迷路> ; 如果是产品类型网站,并且产品数量比较多,那么可以为产品设置导航页面,产品页面的设计不要采用翻页的形式搜索。
四、网站栏目具体规划
企业官方网站栏目一般包括以上几个方面。企业可以根据自己的实际情况,规划适合自己的、符合官方网格的栏目。
总结:
<p>在网站搭建之前,站点搭建者需要对网站的栏目做一个详细的规划,这对于网站后期的运维非常有用,而 查看全部
网站内容规划网页设计(企业应该怎样做才能规划合理的网站栏目栏目结构?)
网站 的基本框架是由网站 的列结构组成的,它决定了用户能否快速获取网站 上的信息内容。网站 的列结构不是一个合理的框架,可以通过随机链接列来构建。从用户体验出发,能够快速找到对用户有用的信息内容是合理的。网站列结构。
那么,企业该如何规划一个合理的网站栏目呢?
一、网站立柱设计三要素
1.列类别
了解栏目分类:列表展示页面或营销话题页面。网站栏目有很多种,比如列表页、特殊页、单页等等,我们在设计的时候需要看一下使用了哪些栏目页。单页和特殊页更注重用户体验。许多投标登陆页面将使用功能页面和单个页面。
2.内链构造
网站栏是连接首页和内容页的重要页面。一个好的内链建设可以快速提升关键词的排名。栏目内链建设一般遵循栏目页到首页的链接和栏目页的内容。页面、链接从栏目页到相关栏目页的三个指引。
3.关键词布局
网站关键词除了对首页关键词进行排名,还可以对列关键词进行排名。一般列关键词的布局是左上先的,比如列页面导航,网站的底部也可以布局,列关键词一般选择long -tail 关键词 和某个产品或服务类别的多个长尾词。
二、了解网站栏目分类
网站栏可以根据显示的位置和所属的模块进行分类。
1.根据显示块可以分为页眉导航栏、底部导航栏、内页左侧或页眉导航栏。
标题导航(网站是最醒目的位置,一般用来显示需要高亮的栏目);底部导航(对应标题导航,起辅助作用);内页侧边导航(默认显示相同的顶级列)下面的子列分类,快速导航)。
2.按模块分类,可分为:简介、文章、产品、下载、图片、反馈、留言、会员、友情链接、网站地图、全站搜索、招聘,对于外部模块等,根据具体的栏目类别设置其所属的模块。
三、网站栏目策划技巧
1.网站栏的设置需要根据网站的性质和类型进行设置,通常分为一级栏,然后分为二级栏和三级栏。一级列下的一级列。. 一级栏目数最好不要超过六级,每栏级数不要超过三级,这样用户不到3次点击就可以快速找到自己需要的信息。
2.网站栏目首页要能流畅链接到各栏目首页。从用户的角度来看,用户进入二级栏目页面、产品页面等页面的点击量是比较高的。最好不要超过3次,否则用户在查找信息时会很麻烦,对搜索引擎等的爬取非常不利。
3.在设置栏目页面时,确保每个网页都可以返回网站的首页,或者栏目首页,并且每个页面都要设置浏览路径,也就是通常所说的面包屑路径,可以帮助用户浏览网站,提升用户在网站上的体验。
4.为网站设置一个简单明了的网站地图,方便用户在网站中查找信息,让用户在网站@中不迷路> ; 如果是产品类型网站,并且产品数量比较多,那么可以为产品设置导航页面,产品页面的设计不要采用翻页的形式搜索。
四、网站栏目具体规划
企业官方网站栏目一般包括以上几个方面。企业可以根据自己的实际情况,规划适合自己的、符合官方网格的栏目。
总结:
<p>在网站搭建之前,站点搭建者需要对网站的栏目做一个详细的规划,这对于网站后期的运维非常有用,而
网站内容规划网页设计( Nginx常见应用技术指南[NginxTips]第二版Nginx版原文)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-04-08 19:34
Nginx常见应用技术指南[NginxTips]第二版Nginx版原文)
网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。
Nginx常用应用技术指南【NginxTips】第二版
Nginx常用应用技术指南【NginxTips】第二版原文:目录一、Nginx基础知识二、Nginx安装调试三、NginxRewrit
[芜湖seo]如何规划一个网站
弹窗与网页的设计坚持风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。网站推广页面打开太慢了。看了几则招标广告后,客户B很有兴趣开一个网站的品牌,满满的
企业网站策划先行网站策划需要考虑哪些问题
如果网页设计是为了满足企业的需求,达到企业的预期效果,就要仔细思考网站企业建设的目的和各方面的功能网站网页设计前要求,网站策划书的写作要科学、认真、实事求是。网站策划起到规划和指导网站建设的作用,定位网站的内容和维护。
我对网站导航规划设计的看法
网站导航规划设计看起来很简单:无非就是在页面上放置链接,用户可以通过链接浏览和使用整个网站。事实并非如此,导航的规划和设计非常复杂,而且...
网站关于建设和规划的常见问题集
网站规划和网页设计中的主要问题分为5大类30个问题,包括:网站整体规划、网站栏目菜单设置、网站有效信息、web布局和艺术设计等。
网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局、网页的下载速度、导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响到网站的状态和形象。用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。向下
响应式网页设计过程
响应式网页不像传统网页只需要考虑一个状态,而不是交付一套设计稿。它给设计、前端和开发团队之间的协作模式带来了新的挑战。在具有复杂产品的完全响应式项目中,交互的每个阶段应该产生什么?交互和视觉如何协同工作?前端什么时候介入?后端开发做哪些事情比较合理?体验第一版《玩家》之后,我们得到了一些答案。响应式设计
网页设计完整视频(精品版)限量版-千峰
云计算网页设计全套视频(精品版)限播。快或慢,千峰网页设计是根据企业想要传达给观众的信息,进行网站功能规划,然后
响应式网页设计过程
响应式网页不像传统网页只需要考虑一个状态,而不是交付一套设计稿。它给设计、前端和开发团队之间的协作模式带来了新的挑战。在具有复杂产品的完全响应式项目中,交互的每个阶段应该产生什么?交互和视觉如何协同工作?前端什么时候介入?后端开发做哪些事情比较合理?体验第一版《玩家》之后,我们得到了一些答案。响应式设计
网站制作和网页设计/区别/描述/\"
/网页设计:就是让美工做设计的所有页面的界面渲染网站,就像建房子之前,会请一位著名的设计师来设计房子的外观。你用什么软件做网页设计?DreamweaverCS6、烟花、Photoshop等
《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。
《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。
高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的
潍坊seo教你如何规划网页?
关于潍坊SEO,弹窗设计与网页风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。客户B打开网站促销页面太慢,看到几个竞价广告后,很感兴趣 查看全部
网站内容规划网页设计(
Nginx常见应用技术指南[NginxTips]第二版Nginx版原文)

网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。

Nginx常用应用技术指南【NginxTips】第二版
Nginx常用应用技术指南【NginxTips】第二版原文:目录一、Nginx基础知识二、Nginx安装调试三、NginxRewrit

[芜湖seo]如何规划一个网站
弹窗与网页的设计坚持风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。网站推广页面打开太慢了。看了几则招标广告后,客户B很有兴趣开一个网站的品牌,满满的

企业网站策划先行网站策划需要考虑哪些问题
如果网页设计是为了满足企业的需求,达到企业的预期效果,就要仔细思考网站企业建设的目的和各方面的功能网站网页设计前要求,网站策划书的写作要科学、认真、实事求是。网站策划起到规划和指导网站建设的作用,定位网站的内容和维护。

我对网站导航规划设计的看法
网站导航规划设计看起来很简单:无非就是在页面上放置链接,用户可以通过链接浏览和使用整个网站。事实并非如此,导航的规划和设计非常复杂,而且...

网站关于建设和规划的常见问题集
网站规划和网页设计中的主要问题分为5大类30个问题,包括:网站整体规划、网站栏目菜单设置、网站有效信息、web布局和艺术设计等。

网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局、网页的下载速度、导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响到网站的状态和形象。用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。向下

响应式网页设计过程
响应式网页不像传统网页只需要考虑一个状态,而不是交付一套设计稿。它给设计、前端和开发团队之间的协作模式带来了新的挑战。在具有复杂产品的完全响应式项目中,交互的每个阶段应该产生什么?交互和视觉如何协同工作?前端什么时候介入?后端开发做哪些事情比较合理?体验第一版《玩家》之后,我们得到了一些答案。响应式设计

网页设计完整视频(精品版)限量版-千峰
云计算网页设计全套视频(精品版)限播。快或慢,千峰网页设计是根据企业想要传达给观众的信息,进行网站功能规划,然后

响应式网页设计过程
响应式网页不像传统网页只需要考虑一个状态,而不是交付一套设计稿。它给设计、前端和开发团队之间的协作模式带来了新的挑战。在具有复杂产品的完全响应式项目中,交互的每个阶段应该产生什么?交互和视觉如何协同工作?前端什么时候介入?后端开发做哪些事情比较合理?体验第一版《玩家》之后,我们得到了一些答案。响应式设计

网站制作和网页设计/区别/描述/\"
/网页设计:就是让美工做设计的所有页面的界面渲染网站,就像建房子之前,会请一位著名的设计师来设计房子的外观。你用什么软件做网页设计?DreamweaverCS6、烟花、Photoshop等

《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。

《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。

高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的

潍坊seo教你如何规划网页?
关于潍坊SEO,弹窗设计与网页风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。客户B打开网站促销页面太慢,看到几个竞价广告后,很感兴趣
网站内容规划网页设计( Nginx常见应用技术指南[NginxTips]第二版Nginx版)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-04-08 00:28
Nginx常见应用技术指南[NginxTips]第二版Nginx版)
Nginx常用应用技术指南【NginxTips】第二版
Nginx常用应用技术指南【NginxTips】第二版原文:目录一、Nginx基础知识二、Nginx安装调试三、NginxRewrit
[芜湖seo]如何规划一个网站
弹窗与网页的设计坚持风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。网站促销页面打开太慢。看了几则招标广告后,客户B很有兴趣开一个网站的品牌,满满的
企业网站策划先行网站策划需要考虑哪些问题
如果网页设计是为了满足企业的需求,达到企业预期的效果,就要仔细考虑网站企业建设的目的和各方面的功能网站所需在网页设计之前,网站策划书的写作要科学、认真、实事求是。网站策划起到规划和指导网站建设的作用,定位网站的内容和维护。
网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。
我对网站导航规划设计的看法
网站导航的规划和设计看起来很简单:无非就是在页面上放置链接,用户可以通过链接浏览和使用整个网站。事实并非如此,导航的规划和设计非常复杂,而且...
网站关于建设和规划的常见问题集
网站规划和网页设计中的主要问题分为5大类30个问题,包括:网站整体规划、网站栏目菜单设置、网站有效信息、web布局和艺术设计等。
网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局、网页的下载速度、导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响到网站的状态和形象。用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。下
网站制作和网页设计/区别/描述/\"
/网页设计:就是让美工做设计的所有页面的界面渲染网站,就像建房子之前,会请一位著名的设计师来设计房子的外观。你用什么软件做网页设计?DreamweaverCS6、烟花、Photoshop等
《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。
《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。
网页设计完整视频(精品版)限量版-千峰
云计算网页设计全套视频(精品版)限量播出。如果你快或慢,你可能无法做到。千峰的网页设计是根据企业希望传达给观众的信息,进行网站的功能规划,然后
高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的
响应式网页设计和 SEO
所谓“响应式网页设计(Responsive Web Design)”也是自适应的,是一种能够自动识别屏幕宽度并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站中,谷歌已经明确表示鼓励响应式网页设计。
简化您的网页设计
随着网站构建技术的发展,在网页中实现复杂的功能已经不再困难,网页中的功能也越来越多。因此,需要在用户的浏览体验和网页设计的美感之间取得平衡。显得非常重要。
宝安网页设计从SEO角度谈网页设计标准
深圳宝安网页设计从SEO角度谈网页设计标准。在任何时候,网站访问者都处于以下阶段之一: 1. 注意;2、利息;3.欲望;4. 行动;5.满足。在每个阶段,参观者都是不同的 查看全部
网站内容规划网页设计(
Nginx常见应用技术指南[NginxTips]第二版Nginx版)

Nginx常用应用技术指南【NginxTips】第二版
Nginx常用应用技术指南【NginxTips】第二版原文:目录一、Nginx基础知识二、Nginx安装调试三、NginxRewrit

[芜湖seo]如何规划一个网站
弹窗与网页的设计坚持风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。网站促销页面打开太慢。看了几则招标广告后,客户B很有兴趣开一个网站的品牌,满满的

企业网站策划先行网站策划需要考虑哪些问题
如果网页设计是为了满足企业的需求,达到企业预期的效果,就要仔细考虑网站企业建设的目的和各方面的功能网站所需在网页设计之前,网站策划书的写作要科学、认真、实事求是。网站策划起到规划和指导网站建设的作用,定位网站的内容和维护。

网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。

我对网站导航规划设计的看法
网站导航的规划和设计看起来很简单:无非就是在页面上放置链接,用户可以通过链接浏览和使用整个网站。事实并非如此,导航的规划和设计非常复杂,而且...

网站关于建设和规划的常见问题集
网站规划和网页设计中的主要问题分为5大类30个问题,包括:网站整体规划、网站栏目菜单设置、网站有效信息、web布局和艺术设计等。

网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局、网页的下载速度、导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响到网站的状态和形象。用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。下

网站制作和网页设计/区别/描述/\"
/网页设计:就是让美工做设计的所有页面的界面渲染网站,就像建房子之前,会请一位著名的设计师来设计房子的外观。你用什么软件做网页设计?DreamweaverCS6、烟花、Photoshop等

《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。

《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。

网页设计完整视频(精品版)限量版-千峰
云计算网页设计全套视频(精品版)限量播出。如果你快或慢,你可能无法做到。千峰的网页设计是根据企业希望传达给观众的信息,进行网站的功能规划,然后

高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的

响应式网页设计和 SEO
所谓“响应式网页设计(Responsive Web Design)”也是自适应的,是一种能够自动识别屏幕宽度并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站中,谷歌已经明确表示鼓励响应式网页设计。

简化您的网页设计
随着网站构建技术的发展,在网页中实现复杂的功能已经不再困难,网页中的功能也越来越多。因此,需要在用户的浏览体验和网页设计的美感之间取得平衡。显得非常重要。

宝安网页设计从SEO角度谈网页设计标准
深圳宝安网页设计从SEO角度谈网页设计标准。在任何时候,网站访问者都处于以下阶段之一: 1. 注意;2、利息;3.欲望;4. 行动;5.满足。在每个阶段,参观者都是不同的
网站内容规划网页设计(一下网站设计的方案要怎么去写?网站怎么写)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-04-07 09:26
网站在搭建网站网站之前,设计师需要与用户沟通网站的风格和最终效果。沟通后写出总体方案,用户同意后网站就可以开始设计施工了。不过,可能还有很多人有一个疑问,那就是网站的设计方案应该怎么写?为了解决大家心中的疑惑,深圳软网工作人员为大家介绍网站的设计方案怎么写?
网站设计方案可以围绕以下几点来写:
网站设计前市场分析:相关行业市场特点、相关行业竞争对手上线情况及其网站规划、职能作用、公司自身情况分析、公司简介、市场优势,可以用网站什么竞争力来提升。
网站设计内容及实现方法:根据网站的目的确定网站的结构和导航,再根据目的确定网站的集成功能和网站 的内容。在确定网站的结构化导航中每个频道的小节后,再确定网站的内容是如何实现的。
网站设计内容规划:根据网站的目的和功能,规划网站的内容。如果网站栏目较多,可以考虑使用网站编程人员负责相关内容。
网站改版计划:制定网页改版计划,比如半年到一年的大改版。
网站这里先说明如何写设计方案。网站设计师主要考虑以上几点,所以网站的设计方案不难写出来,希望以上内容对大家有所帮助。 查看全部
网站内容规划网页设计(一下网站设计的方案要怎么去写?网站怎么写)
网站在搭建网站网站之前,设计师需要与用户沟通网站的风格和最终效果。沟通后写出总体方案,用户同意后网站就可以开始设计施工了。不过,可能还有很多人有一个疑问,那就是网站的设计方案应该怎么写?为了解决大家心中的疑惑,深圳软网工作人员为大家介绍网站的设计方案怎么写?
网站设计方案可以围绕以下几点来写:
网站设计前市场分析:相关行业市场特点、相关行业竞争对手上线情况及其网站规划、职能作用、公司自身情况分析、公司简介、市场优势,可以用网站什么竞争力来提升。
网站设计内容及实现方法:根据网站的目的确定网站的结构和导航,再根据目的确定网站的集成功能和网站 的内容。在确定网站的结构化导航中每个频道的小节后,再确定网站的内容是如何实现的。
网站设计内容规划:根据网站的目的和功能,规划网站的内容。如果网站栏目较多,可以考虑使用网站编程人员负责相关内容。
网站改版计划:制定网页改版计划,比如半年到一年的大改版。
网站这里先说明如何写设计方案。网站设计师主要考虑以上几点,所以网站的设计方案不难写出来,希望以上内容对大家有所帮助。
网站内容规划网页设计(专业微信手机网页规划设计你成功了吗吗?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-04-07 03:00
移动网页的使用越来越广泛,企业开发移动网站的策划和设计也越来越重要,因为移动网站可以给这些人更好的上网体验,一起获得更多有用的信息. 那么,您在移动网页的规划设计方面是否成功?为了让微信手机网页设置更加成功,这些事情是不容忽视的。
首先,网站规划设计简洁大方。
首先是简洁大方的视觉效果。在移动网站的规划设计过程中尤为重要。为了吸引更多的客户,让他们在阅读网页时有更好的体验,需要让界面规划设计更加简洁大方,以免让用户视觉疲劳,尤其是和电脑比起来网站,手机屏幕更小,所以网站需要更加简洁大方,让用户在短时间内学习到丰富的信息。
二是注重导航栏的规划设计。
在每个移动网页的规划设计过程中,都需要注意导航栏的规划设计。事实上,我们对这一点有很好的理解。有两只黑眼圈和一只黑眼圈。我不知道南、东、北和西。我们会为这样的地方树立良好的形象吗?当然不是。微信移动网页也是如此。当用户来到这个网页时,他们不知道他们在哪里,在哪里可以找到他们想要的东西,或者这个网页上有什么。这样的网页对用户来说毫无意义。,用户不可能对他感兴趣。
第三,注重用户体验。
毕竟手机微信网页要面向用户,所以在规划设计网页时,一定要从用户体验的角度出发,以用户为中心,充分考虑用户的阅读习惯和阅读体验。专业的微信移动网页设计师在规划和设计网页时,应该充分考虑用户对网页的感受,是否易于使用,是否方便。需要保证用户在实际阅读过程中达到预期的阅读效果,页面打开速度要快,用户能在最短的时间内获得想要的内容,页面要有准确的导航,打开速度要快超级快。.
因此,网页有导航功能是很有必要的。导航是 网站 中最重要和最关键的部分。假设没有导航,用户只能漫无目的地游荡,你无法有效地向用户展示你的内容。内容。这里提醒大家,微信手机网页要充分考虑导航方向、导航风格以及导航的易用性和可读性。最好仔细规划和设计网页的导航结构,这样才能给用户更好的阅读体验。
总而言之,在移动网站规划设计的过程中,为了达到更好的效果,吸引更多的用户,以上几点是移动网页规划设计过程中最关键的,必须做到重视! 查看全部
网站内容规划网页设计(专业微信手机网页规划设计你成功了吗吗?(组图))
移动网页的使用越来越广泛,企业开发移动网站的策划和设计也越来越重要,因为移动网站可以给这些人更好的上网体验,一起获得更多有用的信息. 那么,您在移动网页的规划设计方面是否成功?为了让微信手机网页设置更加成功,这些事情是不容忽视的。
首先,网站规划设计简洁大方。
首先是简洁大方的视觉效果。在移动网站的规划设计过程中尤为重要。为了吸引更多的客户,让他们在阅读网页时有更好的体验,需要让界面规划设计更加简洁大方,以免让用户视觉疲劳,尤其是和电脑比起来网站,手机屏幕更小,所以网站需要更加简洁大方,让用户在短时间内学习到丰富的信息。
二是注重导航栏的规划设计。
在每个移动网页的规划设计过程中,都需要注意导航栏的规划设计。事实上,我们对这一点有很好的理解。有两只黑眼圈和一只黑眼圈。我不知道南、东、北和西。我们会为这样的地方树立良好的形象吗?当然不是。微信移动网页也是如此。当用户来到这个网页时,他们不知道他们在哪里,在哪里可以找到他们想要的东西,或者这个网页上有什么。这样的网页对用户来说毫无意义。,用户不可能对他感兴趣。
第三,注重用户体验。
毕竟手机微信网页要面向用户,所以在规划设计网页时,一定要从用户体验的角度出发,以用户为中心,充分考虑用户的阅读习惯和阅读体验。专业的微信移动网页设计师在规划和设计网页时,应该充分考虑用户对网页的感受,是否易于使用,是否方便。需要保证用户在实际阅读过程中达到预期的阅读效果,页面打开速度要快,用户能在最短的时间内获得想要的内容,页面要有准确的导航,打开速度要快超级快。.
因此,网页有导航功能是很有必要的。导航是 网站 中最重要和最关键的部分。假设没有导航,用户只能漫无目的地游荡,你无法有效地向用户展示你的内容。内容。这里提醒大家,微信手机网页要充分考虑导航方向、导航风格以及导航的易用性和可读性。最好仔细规划和设计网页的导航结构,这样才能给用户更好的阅读体验。
总而言之,在移动网站规划设计的过程中,为了达到更好的效果,吸引更多的用户,以上几点是移动网页规划设计过程中最关键的,必须做到重视!
网站内容规划网页设计(做一个新网站前期在SEO布局上要注意哪些因素?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-04-06 12:25
开新网站前期SEO布局要注意哪些因素?网站 的 SEO 入口点在哪里?今天济南建设网站的小编就和大家分享一下“建站前如何规划一个网站做SEO”。
一、明确主题,聚合资源。任何 网站 都需要有目的的构建。网站建设之初,竞争对手分析、差异化内容定位、用户定位已经建立,所以网站整个内容体系建设只需要围绕这个一定的主题进行。
二、URL唯一性决定了网站的主题内容,必须以网页的形式呈现给用户。一个网页对应一个唯一的 URL 地址,无论您的 网站 是重新设计和开发的,还是使用开源程序构建的。在新的网站上线之前,请确保网站中每个页面的URL地址是唯一的。
三、目录结构规范设计虽然说搜索引擎可以很容易地抓取动态链接地址,但毕竟官方规范中的静态URL地址对搜索引擎比较友好,所以网站@中的SEO从业者>在建设之初,网站的目录结构(URL结构)应该标准化,以便开发者在网站上线之前,以最有利于搜索引擎的方式进行部署。< @网站。
四、规划新的内部链结构网站上线之初,页数并不大。从网站的构建开始,就必须规划好网站的内部链结构。要构建一个合理的内部链结构,网上有足够多的相关文章策略。需要强调的是,前期规划好内部链布局,会提高网站的扩展性和蜘蛛的爬取效率。很大的帮助,特别是对于一个新的网站,合理的内部链接结构可以大大减少网站页面的收录时间。
五、网站地图,顾名思义,主要是将网站的主要页面直接呈现给搜索引擎,让搜索引擎了解网站的页面关系通过这张地图。网站地图以 XML 格式和 HTML 格式提供。无论采用哪种形式,前期最好使用其中一种形式进行布局。
六、404 page 404 page 我想大部分站长朋友都知道它的用途。站点中不存在或将不存在的所有页面都应指向该页面。404页面的设置对搜索引擎友好。一种表达形式,所以网站必须在构造之初就考虑进去。
七、之所以把页面加载速度优化放在最后,是为了告诉各位站长朋友,移动互联网时代对页面对应的速度有刚性要求,超过3秒就会被直接出局,所以网站在开始构建的时候,一定要考虑性能优化。 查看全部
网站内容规划网页设计(做一个新网站前期在SEO布局上要注意哪些因素?)
开新网站前期SEO布局要注意哪些因素?网站 的 SEO 入口点在哪里?今天济南建设网站的小编就和大家分享一下“建站前如何规划一个网站做SEO”。

一、明确主题,聚合资源。任何 网站 都需要有目的的构建。网站建设之初,竞争对手分析、差异化内容定位、用户定位已经建立,所以网站整个内容体系建设只需要围绕这个一定的主题进行。
二、URL唯一性决定了网站的主题内容,必须以网页的形式呈现给用户。一个网页对应一个唯一的 URL 地址,无论您的 网站 是重新设计和开发的,还是使用开源程序构建的。在新的网站上线之前,请确保网站中每个页面的URL地址是唯一的。
三、目录结构规范设计虽然说搜索引擎可以很容易地抓取动态链接地址,但毕竟官方规范中的静态URL地址对搜索引擎比较友好,所以网站@中的SEO从业者>在建设之初,网站的目录结构(URL结构)应该标准化,以便开发者在网站上线之前,以最有利于搜索引擎的方式进行部署。< @网站。
四、规划新的内部链结构网站上线之初,页数并不大。从网站的构建开始,就必须规划好网站的内部链结构。要构建一个合理的内部链结构,网上有足够多的相关文章策略。需要强调的是,前期规划好内部链布局,会提高网站的扩展性和蜘蛛的爬取效率。很大的帮助,特别是对于一个新的网站,合理的内部链接结构可以大大减少网站页面的收录时间。
五、网站地图,顾名思义,主要是将网站的主要页面直接呈现给搜索引擎,让搜索引擎了解网站的页面关系通过这张地图。网站地图以 XML 格式和 HTML 格式提供。无论采用哪种形式,前期最好使用其中一种形式进行布局。
六、404 page 404 page 我想大部分站长朋友都知道它的用途。站点中不存在或将不存在的所有页面都应指向该页面。404页面的设置对搜索引擎友好。一种表达形式,所以网站必须在构造之初就考虑进去。
七、之所以把页面加载速度优化放在最后,是为了告诉各位站长朋友,移动互联网时代对页面对应的速度有刚性要求,超过3秒就会被直接出局,所以网站在开始构建的时候,一定要考虑性能优化。
网站内容规划网页设计(来说一说在网站建设的时候要怎样做好用户体验的细节)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-04-06 04:12
互联网上网站的建设以用户体验为中心。一个优秀的网站必须有非常好的用户体验。今天,我们来聊聊网站的建设过程中如何做好用户体验的细节。
一、最重要的部分是网站主页的规划。主页必须有准确的标题和描述,这对于用户体验非常重要。因为很多用户通过搜索引擎知道网站。网站 想要被用户找到,不仅取决于在搜索引擎上的排名,还取决于网站 的标题和描述。因为这两个标签可以高度概括网站的主题,如果你使用一些个性化的词来吸引用户的注意力,就可以表达网站的重点。
第一个二、简单明了的导航会留住用户。当用户进入一个网站主页访问时,在向下滚动之前,他们必须在浏览网站的标题内容,或者主页的幻灯片,更有可能是网站导航。这是用户对网站的第一印象,简洁明了的导航,让用户基本了解网站的内容和结构,可以帮助用户找到想要的东西。所以,在网站@网站构建的时候,导航的设计一定要明显,最好设置在首页最显眼的地方。如果用户在主页上找不到导航,就找不到访问的方向。
三、 页面的排版应该简单明了。通常有两种方式来规划页面:水平和垂直。垂直排版,只看一栏,然后用鼠标向下滚动,视线不用左右移动,没有疲劳感。横排过去是一排,很规整。
四、 部分的分类应该是准确和合乎逻辑的。在看网站的首页时,一个版块可能是一个内容主题,或者一个频道,也可以用其他方式分类。但必须有逻辑。如果网站的分类不明确或者内容不清晰,用户在访问网站时会感到疲倦,没有方向。
不。五、 尝试为每个标题添加超链接。在网站主页和H标签中放置的标题,可以添加超链接。当我浏览网站时,总是会看到标题导航写着“节名+更多”,或者直接“更多”。
很多站长会多加链接,其实很多用户会直接点击标题访问。因为,如果要提升用户体验,最好是超链接标题。互联网上的竞争非常激烈,网站的建设应该简化丰富的内容,从而吸引更多的用户。不切实际的网站建设不仅不利于网站本身的发展,用户对这种网站也没有好感。本文由妥当网站构造原创,点赞关注,带你一起成长知识! 查看全部
网站内容规划网页设计(来说一说在网站建设的时候要怎样做好用户体验的细节)
互联网上网站的建设以用户体验为中心。一个优秀的网站必须有非常好的用户体验。今天,我们来聊聊网站的建设过程中如何做好用户体验的细节。

一、最重要的部分是网站主页的规划。主页必须有准确的标题和描述,这对于用户体验非常重要。因为很多用户通过搜索引擎知道网站。网站 想要被用户找到,不仅取决于在搜索引擎上的排名,还取决于网站 的标题和描述。因为这两个标签可以高度概括网站的主题,如果你使用一些个性化的词来吸引用户的注意力,就可以表达网站的重点。
第一个二、简单明了的导航会留住用户。当用户进入一个网站主页访问时,在向下滚动之前,他们必须在浏览网站的标题内容,或者主页的幻灯片,更有可能是网站导航。这是用户对网站的第一印象,简洁明了的导航,让用户基本了解网站的内容和结构,可以帮助用户找到想要的东西。所以,在网站@网站构建的时候,导航的设计一定要明显,最好设置在首页最显眼的地方。如果用户在主页上找不到导航,就找不到访问的方向。
三、 页面的排版应该简单明了。通常有两种方式来规划页面:水平和垂直。垂直排版,只看一栏,然后用鼠标向下滚动,视线不用左右移动,没有疲劳感。横排过去是一排,很规整。
四、 部分的分类应该是准确和合乎逻辑的。在看网站的首页时,一个版块可能是一个内容主题,或者一个频道,也可以用其他方式分类。但必须有逻辑。如果网站的分类不明确或者内容不清晰,用户在访问网站时会感到疲倦,没有方向。
不。五、 尝试为每个标题添加超链接。在网站主页和H标签中放置的标题,可以添加超链接。当我浏览网站时,总是会看到标题导航写着“节名+更多”,或者直接“更多”。
很多站长会多加链接,其实很多用户会直接点击标题访问。因为,如果要提升用户体验,最好是超链接标题。互联网上的竞争非常激烈,网站的建设应该简化丰富的内容,从而吸引更多的用户。不切实际的网站建设不仅不利于网站本身的发展,用户对这种网站也没有好感。本文由妥当网站构造原创,点赞关注,带你一起成长知识!
网站内容规划网页设计( 如何规划一个网站?建站公司的第一个问题基本都是 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2022-04-05 21:09
如何规划一个网站?建站公司的第一个问题基本都是
)
那么,你如何计划一个网站?
如果我们公司找外包建站公司,谈合作采购一个网站,那么建站公司的第一个问题基本上就是,你要建什么样的网站?这里一般指表示类型网站和功能类型网站之间的选择。
要回答这个问题,请从您提供的产品或服务开始。从对 网站 的需求和期望开始。在您了解您的行业或您的产品或服务是什么之后,计划您的 网站。
回答完基本定位,接下来就是首页了。首页不是网站搭建的页面,而是整个网站的基本框架。如果将网站视为一棵树,那么首页就是这棵树的树干。建站公司的第一步是帮助公司确定主页。首页确定后,就是内页、切片等。因此,首页在网站的规划中占据了非常重要的位置。基本的UI元素、导航栏和二级栏目、基本功能需求等,基本都在首页这个阶段呈现出来。主页约占整个策划工作的80%。
一个好的首页标题可以让你的网站在提升排名周期中发挥作用。如果一个糟糕的标题只是将你的 网站 送进了冰箱。写好标题的方法之一是标题上只能填三个关键词。如果超过三个,标题中每个关键词的权重就会分散,从而延迟标题中的关键词@k4。@>百度搜索引擎排名。
因此,我们不仅要在首页标题中放我们想要排名的关键词,而且选择的关键词也不能超过三个。不仅要利用好这个位置的权重进行排名,而且要利用好首页标题的位置进行排名。
选好标题后,接下来就是确定网站的框架了。网站的框架一般是树形网络结构,是二到三层的树形网络结构。不能太深。对于普通企业网站分为三层。
网站的框架确定后,需要确定栏目页的关键词。这里的栏目一般是产品的分类关键词,也就是可以放多少产品就放多少。类别。百度搜索引擎给出的类别权重仅次于网站首页标题,这也是一个值得仔细研究和考虑的位置。
除了分类,还有网站的导航。导航栏也是最重要的站点之一。一般我们会在导航栏上放至少一个关键词想要排名的,有的在导航栏上放两个关键词,导航栏擅长的就是介绍公司的页面情况。本页面的内容是为客户树立真实可靠的形象,让客户看到一个真实的公司,从而拉近客户,拉近商家之间的距离。
查看全部
网站内容规划网页设计(
如何规划一个网站?建站公司的第一个问题基本都是
)

那么,你如何计划一个网站?
如果我们公司找外包建站公司,谈合作采购一个网站,那么建站公司的第一个问题基本上就是,你要建什么样的网站?这里一般指表示类型网站和功能类型网站之间的选择。
要回答这个问题,请从您提供的产品或服务开始。从对 网站 的需求和期望开始。在您了解您的行业或您的产品或服务是什么之后,计划您的 网站。
回答完基本定位,接下来就是首页了。首页不是网站搭建的页面,而是整个网站的基本框架。如果将网站视为一棵树,那么首页就是这棵树的树干。建站公司的第一步是帮助公司确定主页。首页确定后,就是内页、切片等。因此,首页在网站的规划中占据了非常重要的位置。基本的UI元素、导航栏和二级栏目、基本功能需求等,基本都在首页这个阶段呈现出来。主页约占整个策划工作的80%。

一个好的首页标题可以让你的网站在提升排名周期中发挥作用。如果一个糟糕的标题只是将你的 网站 送进了冰箱。写好标题的方法之一是标题上只能填三个关键词。如果超过三个,标题中每个关键词的权重就会分散,从而延迟标题中的关键词@k4。@>百度搜索引擎排名。
因此,我们不仅要在首页标题中放我们想要排名的关键词,而且选择的关键词也不能超过三个。不仅要利用好这个位置的权重进行排名,而且要利用好首页标题的位置进行排名。
选好标题后,接下来就是确定网站的框架了。网站的框架一般是树形网络结构,是二到三层的树形网络结构。不能太深。对于普通企业网站分为三层。
网站的框架确定后,需要确定栏目页的关键词。这里的栏目一般是产品的分类关键词,也就是可以放多少产品就放多少。类别。百度搜索引擎给出的类别权重仅次于网站首页标题,这也是一个值得仔细研究和考虑的位置。
除了分类,还有网站的导航。导航栏也是最重要的站点之一。一般我们会在导航栏上放至少一个关键词想要排名的,有的在导航栏上放两个关键词,导航栏擅长的就是介绍公司的页面情况。本页面的内容是为客户树立真实可靠的形象,让客户看到一个真实的公司,从而拉近客户,拉近商家之间的距离。

网站内容规划网页设计(良好的网站建设规划工作应做到的几个方面? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-04-05 02:07
)
一个成功的网站,一定是在网站的建设中做了很好的规划。做好网站建设规划工作,应做到以下几点。
首先,网站的功能精致,个性十足。很多公司在做网站建设工作时,经常会提到同行业竞争对手的网站。@网站 也应该有这些功能,并且想让他们的网站 工作大而全面。事实上,这种做法是错误的。网站 的功能要精致,充满个性。最重要的是根据自己企业产品的实际需求,合理配置相应的功能,让这些功能充分展示企业和产品。
其次,网站交互功能也不容忽视。很多公司在建设网站时,通常会想到在公司的网站上发布自己的产品、业务介绍、促销等信息,而忽略了网站的交互功能。网站不仅具有展示企业及相关信息的功能,还可以实现企业与消费者的直接沟通。通过这个渠道,我们可以采集到大量的消费者信息,为企业提供另一种销售模式的机会。因此,在网站的建设过程中,不要只关注企业形象和产品信息,而忽略网站的交互功能。
同样,应该更新 网站 内容,这一点不容忽视。从未更新或很少更新的 网站 没有吸引力,因此没有吸引力。如果你能做到网站内容的持续定期更新,将会吸引更多人浏览你的网站。如果您也可以在网站上公布更新时间或注明每次更新的时间,将有助于客户访问。
最后,网站 速度和 网站 页面应该干净有序。一个干净、条理清晰、超快速的浏览网站,你不用多想,大家都喜欢。不要过多干扰网站上的观众,让他们在最短的时间内找到自己想要的信息,所以不要添加太多不必要的图片、Flash、音乐等,可能会导致浏览速度变慢,这会影响客户的浏览。
综上所述,网站要想建设成功,必须对以上四个方面进行周密规划。只有正确的规划,才能走向成功,达到建站的目的。
- 专注于为湖南湘潭企业提供网络营销服务。
目前主营业务包括:
1.360搜索推广
2.网站建筑
3.虚拟主机
4.APP开发、小程序开发制作
查看全部
网站内容规划网页设计(良好的网站建设规划工作应做到的几个方面?
)
一个成功的网站,一定是在网站的建设中做了很好的规划。做好网站建设规划工作,应做到以下几点。
首先,网站的功能精致,个性十足。很多公司在做网站建设工作时,经常会提到同行业竞争对手的网站。@网站 也应该有这些功能,并且想让他们的网站 工作大而全面。事实上,这种做法是错误的。网站 的功能要精致,充满个性。最重要的是根据自己企业产品的实际需求,合理配置相应的功能,让这些功能充分展示企业和产品。
其次,网站交互功能也不容忽视。很多公司在建设网站时,通常会想到在公司的网站上发布自己的产品、业务介绍、促销等信息,而忽略了网站的交互功能。网站不仅具有展示企业及相关信息的功能,还可以实现企业与消费者的直接沟通。通过这个渠道,我们可以采集到大量的消费者信息,为企业提供另一种销售模式的机会。因此,在网站的建设过程中,不要只关注企业形象和产品信息,而忽略网站的交互功能。
同样,应该更新 网站 内容,这一点不容忽视。从未更新或很少更新的 网站 没有吸引力,因此没有吸引力。如果你能做到网站内容的持续定期更新,将会吸引更多人浏览你的网站。如果您也可以在网站上公布更新时间或注明每次更新的时间,将有助于客户访问。
最后,网站 速度和 网站 页面应该干净有序。一个干净、条理清晰、超快速的浏览网站,你不用多想,大家都喜欢。不要过多干扰网站上的观众,让他们在最短的时间内找到自己想要的信息,所以不要添加太多不必要的图片、Flash、音乐等,可能会导致浏览速度变慢,这会影响客户的浏览。
综上所述,网站要想建设成功,必须对以上四个方面进行周密规划。只有正确的规划,才能走向成功,达到建站的目的。
- 专注于为湖南湘潭企业提供网络营销服务。
目前主营业务包括:
1.360搜索推广
2.网站建筑
3.虚拟主机
4.APP开发、小程序开发制作
网站内容规划网页设计( 如何利用有限的预算做一个更合适自己的网站?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-04-04 08:03
如何利用有限的预算做一个更合适自己的网站?)
如何给领导写一个更合适的网站建设计划?
如何准备网站?如何用有限的预算做出更适合自己的网站?如何给领导写一个更合适的网站建设计划?相信看着屏幕上文章的你也在思考这样一个类似的问题,这个文章或许能帮到你!
如何写出更合适的网站施工方案
一个好的网站,离不开细致完整的网站内容策划。以企业网站为例,在编写方案前需要做好以下准备工作:
网站功能定位-产品力分析-市场调研-品牌投放-词埋节点排序-改造布局-站点流通-逻辑导流;
网站功能定位
网站功能定位,网站使用权重规划,如某网站的功能需求,企业品牌展示,在线客户拓展,新闻信息展示,产品能力介绍,企业内部管理等;对所需功能进行细化,根据不同功能的需求强弱进行百分制打分,得到初始版本的权重划分;
产品力分析
根据公司各项业务和产品的销量、流量、利润、趋势等,对业务和产品进行百分制评分,梳理布局和内容比例;提高网站实用性,加速实现网站价值;
埋词节点梳理
大部分网站需要在网上推广,推广方式有很多,比如sem、seo、私域流量等;埋词为网站是用来反馈后续seo优化的,这里给新手一个误区是,在做seo优化的时候,为了加快流量和权重的提升,尽量避免选择行业词和核心词词频高。改进,避免对首选高频词的误解;
如何写出更合适的网站施工方案
转换布局
这里的转化布局是指转化组件和转化路径。常见的转换组件有:表格、电话、微信、咨询、下载、QQ等;合理规划转换组件,比如咨询窗口弹出时间一般在15-35秒之间,表格可以放在网站高亮的下方或右侧,下载按钮可以放在文字等;
转化路径是网友从输入网站到转化的浏览路径。可以使用网站日志、统计工具、热图等工具监控网站,控制转化路径,提高转化率;值得注意的是,在网站的规划过程中,如何规划转化路径;可从便利性、利他性、页面内容引导、市场调研竞品布局逻辑等方面进行规划;
站内环路
场内流通。进入网站后,网友按照网站规划的方向合理浏览网站;在浏览过程中,通过控制网站内容的亮点,可以有效控制访问者的行为流向;如案例和解决方案的进展、产品和新闻的过剩等;
逻辑转移
根据不同站长的需求,为了配合社区活动的进展和用户粘性的培养,需要在站内进行流量导流,以免影响网站内的平衡网站,不破坏现有生态结构,形成业务闭环,此时需要涉及小程序导流、APP导流等。重点添加小程序、官方等二维码站内账户,不是有效的分流方式。这种误解影响了车站的交通;
到这里,一个网站的内容策划就完成了,下课结束了!关注小编,让你早点下班! 查看全部
网站内容规划网页设计(
如何利用有限的预算做一个更合适自己的网站?)
如何给领导写一个更合适的网站建设计划?
如何准备网站?如何用有限的预算做出更适合自己的网站?如何给领导写一个更合适的网站建设计划?相信看着屏幕上文章的你也在思考这样一个类似的问题,这个文章或许能帮到你!
如何写出更合适的网站施工方案
一个好的网站,离不开细致完整的网站内容策划。以企业网站为例,在编写方案前需要做好以下准备工作:
网站功能定位-产品力分析-市场调研-品牌投放-词埋节点排序-改造布局-站点流通-逻辑导流;
网站功能定位
网站功能定位,网站使用权重规划,如某网站的功能需求,企业品牌展示,在线客户拓展,新闻信息展示,产品能力介绍,企业内部管理等;对所需功能进行细化,根据不同功能的需求强弱进行百分制打分,得到初始版本的权重划分;
产品力分析
根据公司各项业务和产品的销量、流量、利润、趋势等,对业务和产品进行百分制评分,梳理布局和内容比例;提高网站实用性,加速实现网站价值;
埋词节点梳理
大部分网站需要在网上推广,推广方式有很多,比如sem、seo、私域流量等;埋词为网站是用来反馈后续seo优化的,这里给新手一个误区是,在做seo优化的时候,为了加快流量和权重的提升,尽量避免选择行业词和核心词词频高。改进,避免对首选高频词的误解;
如何写出更合适的网站施工方案
转换布局
这里的转化布局是指转化组件和转化路径。常见的转换组件有:表格、电话、微信、咨询、下载、QQ等;合理规划转换组件,比如咨询窗口弹出时间一般在15-35秒之间,表格可以放在网站高亮的下方或右侧,下载按钮可以放在文字等;
转化路径是网友从输入网站到转化的浏览路径。可以使用网站日志、统计工具、热图等工具监控网站,控制转化路径,提高转化率;值得注意的是,在网站的规划过程中,如何规划转化路径;可从便利性、利他性、页面内容引导、市场调研竞品布局逻辑等方面进行规划;
站内环路
场内流通。进入网站后,网友按照网站规划的方向合理浏览网站;在浏览过程中,通过控制网站内容的亮点,可以有效控制访问者的行为流向;如案例和解决方案的进展、产品和新闻的过剩等;
逻辑转移
根据不同站长的需求,为了配合社区活动的进展和用户粘性的培养,需要在站内进行流量导流,以免影响网站内的平衡网站,不破坏现有生态结构,形成业务闭环,此时需要涉及小程序导流、APP导流等。重点添加小程序、官方等二维码站内账户,不是有效的分流方式。这种误解影响了车站的交通;
到这里,一个网站的内容策划就完成了,下课结束了!关注小编,让你早点下班!
网站内容规划网页设计( 如何规划一个网站?建站公司的第一个问题基本都是 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-04-04 08:02
如何规划一个网站?建站公司的第一个问题基本都是
)
那么,你如何计划一个网站?
如果我们公司找外包建站公司,谈合作采购一个网站,那么建站公司的第一个问题基本上就是,你要建什么样的网站?这里一般指表示类型网站和功能类型网站之间的选择。
要回答这个问题,请从您提供的产品或服务开始。从对 网站 的需求和期望开始。在您了解您的行业或您的产品或服务是什么之后,计划您的 网站。
回答完基本定位,接下来就是首页了。首页不是网站搭建的页面,而是整个网站的基本框架。如果将网站视为一棵树,那么首页就是这棵树的树干。建站公司的第一步是帮助公司确定主页。首页确定后,就是内页、切片等。因此,首页在网站的规划中占据了非常重要的位置。基本的UI元素、导航栏和二级栏目、基本功能需求等,基本都在首页这个阶段呈现出来。主页约占整个策划工作的80%。
一个好的首页标题可以让你的网站在提升排名周期中发挥作用。如果一个糟糕的标题只是将你的 网站 送进了冰箱。写好标题的方法之一是在标题上最多填写三个关键词。如果超过三个,就会分散标题中每个关键词的权重,从而延迟标题中的关键词。@>百度搜索引擎排名。
因此,我们不仅要在首页标题中放我们想要排名的关键词,而且选择的关键词也不能超过三个。不仅要利用好这个位置的权重进行排名,而且要利用好首页标题的位置进行排名。
选好标题后,接下来就是确定网站的框架了。网站的框架一般是树形网络结构,是二到三层的树形网络结构。不能太深。对于普通企业网站分为三层。
网站的框架确定后,需要确定栏目页的关键词。这里的栏目一般是产品的分类关键词,也就是可以放多少产品就放多少。类别。百度搜索引擎给出的类别权重仅次于网站首页标题,这也是一个值得仔细研究和考虑的位置。
除了分类,还有网站的导航。导航栏也是最重要的站点之一。一般我们会在导航栏上放至少一个关键词想要排名的,有的在导航栏上放两个关键词,导航栏擅长的就是介绍公司的页面情况。这个页面的内容是为了给客户树立一个真实可靠的形象,让客户看到一个真实的公司,从而拉近客户,拉近商家之间的距离。
查看全部
网站内容规划网页设计(
如何规划一个网站?建站公司的第一个问题基本都是
)

那么,你如何计划一个网站?
如果我们公司找外包建站公司,谈合作采购一个网站,那么建站公司的第一个问题基本上就是,你要建什么样的网站?这里一般指表示类型网站和功能类型网站之间的选择。
要回答这个问题,请从您提供的产品或服务开始。从对 网站 的需求和期望开始。在您了解您的行业或您的产品或服务是什么之后,计划您的 网站。
回答完基本定位,接下来就是首页了。首页不是网站搭建的页面,而是整个网站的基本框架。如果将网站视为一棵树,那么首页就是这棵树的树干。建站公司的第一步是帮助公司确定主页。首页确定后,就是内页、切片等。因此,首页在网站的规划中占据了非常重要的位置。基本的UI元素、导航栏和二级栏目、基本功能需求等,基本都在首页这个阶段呈现出来。主页约占整个策划工作的80%。

一个好的首页标题可以让你的网站在提升排名周期中发挥作用。如果一个糟糕的标题只是将你的 网站 送进了冰箱。写好标题的方法之一是在标题上最多填写三个关键词。如果超过三个,就会分散标题中每个关键词的权重,从而延迟标题中的关键词。@>百度搜索引擎排名。
因此,我们不仅要在首页标题中放我们想要排名的关键词,而且选择的关键词也不能超过三个。不仅要利用好这个位置的权重进行排名,而且要利用好首页标题的位置进行排名。
选好标题后,接下来就是确定网站的框架了。网站的框架一般是树形网络结构,是二到三层的树形网络结构。不能太深。对于普通企业网站分为三层。
网站的框架确定后,需要确定栏目页的关键词。这里的栏目一般是产品的分类关键词,也就是可以放多少产品就放多少。类别。百度搜索引擎给出的类别权重仅次于网站首页标题,这也是一个值得仔细研究和考虑的位置。
除了分类,还有网站的导航。导航栏也是最重要的站点之一。一般我们会在导航栏上放至少一个关键词想要排名的,有的在导航栏上放两个关键词,导航栏擅长的就是介绍公司的页面情况。这个页面的内容是为了给客户树立一个真实可靠的形象,让客户看到一个真实的公司,从而拉近客户,拉近商家之间的距离。

网站内容规划网页设计( 基于用户行为路径,新网模板建站的网站内容一般是头图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-04-04 01:15
基于用户行为路径,新网模板建站的网站内容一般是头图)
谈一谈:如何做好公司网站设计,提高用户转化率?
公司官网是用户了解产品信息和公司传达品牌价值的重要渠道。公司官网还可以为公司带来用户转化收益。网站表达力越强,在用户心中的印象越深,用户越信任网站。那么设计如何才能让品牌在众多产品中脱颖而出,促使用户为产品付费呢?
接下来,IT工作室创始人王青儿,结合自己多年的互联网行业经验,将她的经验分享给大家,希望对大家有所帮助。
1.网站建筑设计
一个好的公司的网站设计需要清晰的结构和导向,让用户快速找到导航,能够在网站中自由前进或后退,而不是在网站@中“迷路” >。根据您的业务,您的网站架构设计应符合用户的需求,例如建造商场网站。从客户的角度来看,需求就是想买产品;从企业的角度来说,就是想买产品。销售产品和服务。
2.网站风格设计
网站的整体风格尽量统一,使用品牌色彩,包括配色方案、logo、栏目、背景等。一个强大的品牌可以让一个公司在竞争中脱颖而出,可以有效的传达品牌和信息,增强品牌在客户中的印象。3.网站导航设计网站首页的内容要明确告知用户在页面上可以找到什么,并告知用户网站的功能,让客户快速了解网站。这些内容都可以通过导航设计来完成,所以导航设计很重要。导航要简洁明了,能快速给客户“引路”。
3.网站内容设计
用户来到网站后,如何快速找到并获取自己想要的信息,建立产品的价值认知实现转化,是打造信息分层的关键。在这个转换过程中,用户通常会经历几个重要的步骤:产品或品牌先认识--逐渐了解--强化认知--打消疑虑--行为转换。根据用户行为路径,新网站模板建设网站的网站内容一般为headerbanner介绍-品牌优势-产品/商城展示-团队介绍-品牌新闻-留言/联系方式。
创建 网站 是一个庞大的系统工程。在决定网站内容的主体时,网页设计要了解很多因素,如总体规划、设计方向、素材采集、网页设计制作、直到调试、发布、运行等。因此,网页设计必须作为一个整体进行仔细规划。网站的个性和风格需要在总体规划中,需要以用户需求为中心。规划网站像设计师的建筑一样设计,所以可以建造一座漂亮的建筑。
以上是王青儿整理分享的文章内容。从事互联网设计开发工作八九年的她,自然知道企业互联网营销的重要性。既然你来这里看了我分享的文章,那是一种缘分,一种无法形容的缘分。如有不妥之处,欢迎大家提出意见和指正。如果您对互联网设计和开发有任何疑问,可以和王青儿一起讨论。虽然从业八年,但她始终没有忘记初心。我一直相信越努力越幸运我也喜欢结交各界朋友,谢谢!
当然,如果你觉得文章有价值,或者关注分享感谢你,也可以点个赞——用文章的价值作为桥梁,“点赞”:延续“你的价值”,留香持久…… 查看全部
网站内容规划网页设计(
基于用户行为路径,新网模板建站的网站内容一般是头图)

谈一谈:如何做好公司网站设计,提高用户转化率?
公司官网是用户了解产品信息和公司传达品牌价值的重要渠道。公司官网还可以为公司带来用户转化收益。网站表达力越强,在用户心中的印象越深,用户越信任网站。那么设计如何才能让品牌在众多产品中脱颖而出,促使用户为产品付费呢?
接下来,IT工作室创始人王青儿,结合自己多年的互联网行业经验,将她的经验分享给大家,希望对大家有所帮助。
1.网站建筑设计
一个好的公司的网站设计需要清晰的结构和导向,让用户快速找到导航,能够在网站中自由前进或后退,而不是在网站@中“迷路” >。根据您的业务,您的网站架构设计应符合用户的需求,例如建造商场网站。从客户的角度来看,需求就是想买产品;从企业的角度来说,就是想买产品。销售产品和服务。
2.网站风格设计
网站的整体风格尽量统一,使用品牌色彩,包括配色方案、logo、栏目、背景等。一个强大的品牌可以让一个公司在竞争中脱颖而出,可以有效的传达品牌和信息,增强品牌在客户中的印象。3.网站导航设计网站首页的内容要明确告知用户在页面上可以找到什么,并告知用户网站的功能,让客户快速了解网站。这些内容都可以通过导航设计来完成,所以导航设计很重要。导航要简洁明了,能快速给客户“引路”。
3.网站内容设计
用户来到网站后,如何快速找到并获取自己想要的信息,建立产品的价值认知实现转化,是打造信息分层的关键。在这个转换过程中,用户通常会经历几个重要的步骤:产品或品牌先认识--逐渐了解--强化认知--打消疑虑--行为转换。根据用户行为路径,新网站模板建设网站的网站内容一般为headerbanner介绍-品牌优势-产品/商城展示-团队介绍-品牌新闻-留言/联系方式。
创建 网站 是一个庞大的系统工程。在决定网站内容的主体时,网页设计要了解很多因素,如总体规划、设计方向、素材采集、网页设计制作、直到调试、发布、运行等。因此,网页设计必须作为一个整体进行仔细规划。网站的个性和风格需要在总体规划中,需要以用户需求为中心。规划网站像设计师的建筑一样设计,所以可以建造一座漂亮的建筑。
以上是王青儿整理分享的文章内容。从事互联网设计开发工作八九年的她,自然知道企业互联网营销的重要性。既然你来这里看了我分享的文章,那是一种缘分,一种无法形容的缘分。如有不妥之处,欢迎大家提出意见和指正。如果您对互联网设计和开发有任何疑问,可以和王青儿一起讨论。虽然从业八年,但她始终没有忘记初心。我一直相信越努力越幸运我也喜欢结交各界朋友,谢谢!
当然,如果你觉得文章有价值,或者关注分享感谢你,也可以点个赞——用文章的价值作为桥梁,“点赞”:延续“你的价值”,留香持久……
网站内容规划网页设计(Web开发——网页博客类1.Smashing设计还是跟进最新趋势)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-04-04 01:14
网络开源和技术创新使得Web开发领域日新月异,网络开发技术的迭代更新也非常快。在互联网时代,所谓的“专家”通常是那些善于学习的人。因此,跟上行业的最新动态对于 Web 开发人员来说应该是一项具有挑战性和必要的工作。
值得庆幸的是,无论是学习新的用户体验设计应用程序还是跟上最新趋势,您都可以通过这些优秀的 Web 开发博客轻松了解最新的 Web 开发信息和技术。
以下是我为您整理的 11 个最好的 Web 开发博客。我们将它们分为两类,但重要的是要注意,有些博客也可以归为多个类别。
网络开发 - 网络博客类别
1. 粉碎杂志
网站特色:UI/UX 设计、网页设计、HTML
网站:/
Smashing Magazine——面向专业网页设计师和开发人员的在线杂志,是网站开发人员不能忽视的新闻网站。它每两天发布一次文章,并提供大量关于 HTML、CSS、Java 相关主题的资源。对于任何想要掌握前端的人来说,这都是一个很好的资源。您可以关键词搜索历史记录文章 或当前博客内容,以获取与 Web 开发相关的新闻,例如设计、编码、图形、用户体验、移动开发和 cms框架。
2. 六次修订 (webpagefx)
网站特点:网站设计、网站开发、搜索引擎优化
网站:/
Six Revisions,现更名为webpagefx,是一个文章 网站,用于发布设计师和Web 开发人员,为Web 专业人士提供大量教程和资源,以获得更多有用的教程和设计资源。SixRevisions 成立于 2008 年 2 月,由专业的网页开发人员和设计师不断更新最新的资源和教程,每 2-5 天。文章来自世界各地的每个文章 都具有高质量的可读性和实用性。这是开发人员获取有关 Web 开发新闻的好地方。
3. 斑点男孩
网站特点:CSS、JavaScript、iQuery、线框设计
网站:/
Speckyboy Design Magazine 是一个关于 CSS、JavaScript、UX 设计和其他技术的博客。它文章 还处理设计者和用户之间的业务关系。还提供了可能有助于您的原型设计和部署工作流程的见解。Specky Bloy 的出版商 Paul Andrew 不仅专注于设计资源,而且对最新的网络技术也有很多见解。这个网址特别适合前端开发者查阅,随时了解行业最新动态。
4. 大卫·沃尔什
网站功能:Web 开发教程、功能、演示和 Web 开发博客
网站: davidwalsh.name/
David Walsh 是一位个人博客作者,他发表了文章关于各种 Web 开发前端和后端技术的文章,主题包括 AJAX、Canvas & SVG、CSS、Dojo、Firefox OS、HTML5、JavaScript 、jQuery、Node.js 等。
如果您是一名非常涉足软件开发领域的开发人员,那么您一定会喜欢 David Walsh 的博客。您会发现很多关于 CSS、jQuery、Java、PHP、MySQL 等的有趣的 文章。虽然内容不是很详尽,但确实解决了很多开发问题,是一个值得关注的博客。
5. 站点点
网站功能:HTML 和 CSS、Javascript 教程、付费电子书和视频
网站:/
与其他博客相比,Sitepoint 更像是一个在线学习平台,而不是 网站 开发博客。它的社区论坛也是我最喜欢的在线开发社区和程序员设计师之家之一。SitePoint 的主要目标是帮助初学者理解和改进他们选择的编程语言和技术、网站Web 开发、Web 设计、技术写作和用户体验。
6. 超像素
网站特色:网页设计、网页开发
网站:/
网页设计和网页开发的内容往往是相辅相成的,两者的角色也是为了同一个目标——创造一个更好的网站。从这个角度来看,OXP 可以是 Web 开发博客,也可以是 Web 设计博客。它提供了许多资源、文章、教程和链接。主题包括设计、图形、WordPress、CSS、社交媒体、开发、赠品、工具包、活动等。教程包括编写代码、在 Photoshop 中修改图像等的分步说明。无论是搜索一些有用的 HTML5 技巧还是寻找新的 jQuery 库的 文章,您都应有尽有。
7. 努普
网站特色:独立的web开发版块,开发语言和教程分类
网站:/
Noupe 是来自德国的网站 信息资源,涉及网站 设计和网站 开发。网站主要为网站设计师和网站开发者提供各种网站设计开发的最新工具和教程,以及相关动态消息。这些信息涵盖了设计的所有方面:CSS、在不牺牲浏览器兼容性(Ajax)的情况下创建交互式 Web 应用程序的流行方法、JavaScript、网站设计、网站图形和图标、网页布局、广告等. 网站 的目标是帮助用户使用网站 的功能界面与其他用户进行有效的沟通。
8.艾克
网站特色:网页设计,优秀的网页开发案例资源
网站:/
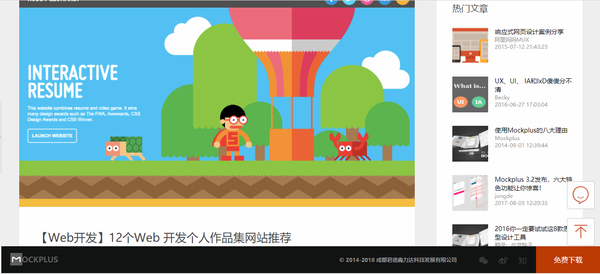
Mocket 是一个协作设计平台,它正在逐步改进从原型设计到实现开发的过程。不仅提供国内外知名的原型制作工具Mockplus,还非常注重设计规范的制定,设计系统可以导出代码!其网站博客提供了丰富的设计资源,包括优秀的网页设计模板,以及优秀的网页开发案例相关资源。虽然不是专门的 Web 开发博客,但里面提供的内容也能给开发者带来一些启发。因此,从最初的原型设计开始,就为出色的 Web 开发奠定了坚实的基础。
Web开发社区课堂网站
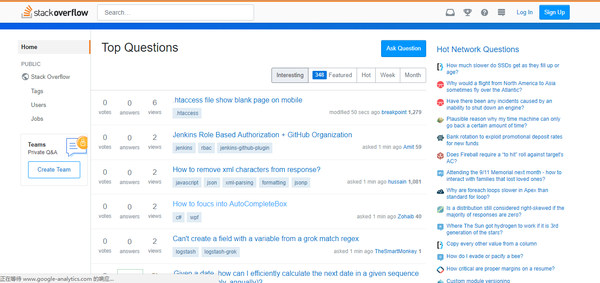
1. 堆栈溢出
网站特点:问答社区,设计简单,无广告无弹窗
网站:/
众所周知,stackoverflow可以说是全球最活跃的程序员技术问答社区。用户可以在这里免费提交问题、浏览问题、索引相关内容,并在创建主页时使用简单的 HTML。在问题页面上,不会弹出广告、销售信息、JavaScript 窗口等。网站右侧还提供招聘信息展示,为全球开发者提供优质的就业渠道。
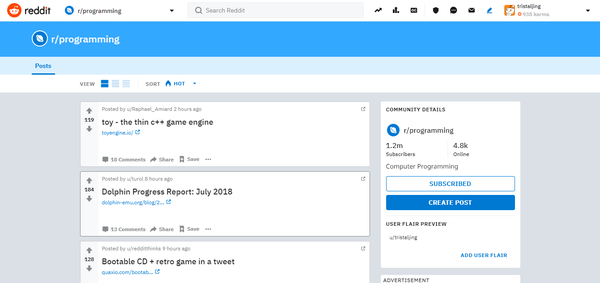
2.
网站特色:问答社区,看板的更多开发
网站: /r/编程
虽然 reddit 不是专门的开发者信息类网站,但是你可以在 reddit 上提交或关注一些 web 开发相关的话题,也可以和其他程序员讨论一些编程开发问题和当前 IT 热点信息。它的看板下通常有很多订阅者,并且大多数都非常活跃,您可以非常及时地获得一些有用的反馈。
3. GitHub
网站特点:开源代码网站,版本管理平台
网站:/
Github 是一个代码托管平台。你可以选择在上面公开你的代码,让每个人都参与进来。同时,github也是一个非常实用的版本管理工具。开发者提交自己的代码,大家可以分享工作成果。比较知名的开源软件都会在上面发布自己的代码。可以互相学习经验,学习别人的代码、想法,共同进步。
总结:
作为开发人员,保持学习心态是唯一能让你成为专家的事情。无论您是初学者还是经验丰富的开发人员,上面列出的 11 个 Web 开发博客都非常值得您关注和学习。直面自己的差距,通过与全球开发者的对话,寻找突破自我的机会。或者,通过这些网络开发资源,您还可以将您的学习、思考和开发经验传播到世界各地。 查看全部
网站内容规划网页设计(Web开发——网页博客类1.Smashing设计还是跟进最新趋势)
网络开源和技术创新使得Web开发领域日新月异,网络开发技术的迭代更新也非常快。在互联网时代,所谓的“专家”通常是那些善于学习的人。因此,跟上行业的最新动态对于 Web 开发人员来说应该是一项具有挑战性和必要的工作。
值得庆幸的是,无论是学习新的用户体验设计应用程序还是跟上最新趋势,您都可以通过这些优秀的 Web 开发博客轻松了解最新的 Web 开发信息和技术。
以下是我为您整理的 11 个最好的 Web 开发博客。我们将它们分为两类,但重要的是要注意,有些博客也可以归为多个类别。
网络开发 - 网络博客类别
1. 粉碎杂志

网站特色:UI/UX 设计、网页设计、HTML
网站:/
Smashing Magazine——面向专业网页设计师和开发人员的在线杂志,是网站开发人员不能忽视的新闻网站。它每两天发布一次文章,并提供大量关于 HTML、CSS、Java 相关主题的资源。对于任何想要掌握前端的人来说,这都是一个很好的资源。您可以关键词搜索历史记录文章 或当前博客内容,以获取与 Web 开发相关的新闻,例如设计、编码、图形、用户体验、移动开发和 cms框架。
2. 六次修订 (webpagefx)

网站特点:网站设计、网站开发、搜索引擎优化
网站:/
Six Revisions,现更名为webpagefx,是一个文章 网站,用于发布设计师和Web 开发人员,为Web 专业人士提供大量教程和资源,以获得更多有用的教程和设计资源。SixRevisions 成立于 2008 年 2 月,由专业的网页开发人员和设计师不断更新最新的资源和教程,每 2-5 天。文章来自世界各地的每个文章 都具有高质量的可读性和实用性。这是开发人员获取有关 Web 开发新闻的好地方。
3. 斑点男孩

网站特点:CSS、JavaScript、iQuery、线框设计
网站:/
Speckyboy Design Magazine 是一个关于 CSS、JavaScript、UX 设计和其他技术的博客。它文章 还处理设计者和用户之间的业务关系。还提供了可能有助于您的原型设计和部署工作流程的见解。Specky Bloy 的出版商 Paul Andrew 不仅专注于设计资源,而且对最新的网络技术也有很多见解。这个网址特别适合前端开发者查阅,随时了解行业最新动态。
4. 大卫·沃尔什

网站功能:Web 开发教程、功能、演示和 Web 开发博客
网站: davidwalsh.name/
David Walsh 是一位个人博客作者,他发表了文章关于各种 Web 开发前端和后端技术的文章,主题包括 AJAX、Canvas & SVG、CSS、Dojo、Firefox OS、HTML5、JavaScript 、jQuery、Node.js 等。
如果您是一名非常涉足软件开发领域的开发人员,那么您一定会喜欢 David Walsh 的博客。您会发现很多关于 CSS、jQuery、Java、PHP、MySQL 等的有趣的 文章。虽然内容不是很详尽,但确实解决了很多开发问题,是一个值得关注的博客。
5. 站点点

网站功能:HTML 和 CSS、Javascript 教程、付费电子书和视频
网站:/
与其他博客相比,Sitepoint 更像是一个在线学习平台,而不是 网站 开发博客。它的社区论坛也是我最喜欢的在线开发社区和程序员设计师之家之一。SitePoint 的主要目标是帮助初学者理解和改进他们选择的编程语言和技术、网站Web 开发、Web 设计、技术写作和用户体验。
6. 超像素

网站特色:网页设计、网页开发
网站:/
网页设计和网页开发的内容往往是相辅相成的,两者的角色也是为了同一个目标——创造一个更好的网站。从这个角度来看,OXP 可以是 Web 开发博客,也可以是 Web 设计博客。它提供了许多资源、文章、教程和链接。主题包括设计、图形、WordPress、CSS、社交媒体、开发、赠品、工具包、活动等。教程包括编写代码、在 Photoshop 中修改图像等的分步说明。无论是搜索一些有用的 HTML5 技巧还是寻找新的 jQuery 库的 文章,您都应有尽有。
7. 努普

网站特色:独立的web开发版块,开发语言和教程分类
网站:/
Noupe 是来自德国的网站 信息资源,涉及网站 设计和网站 开发。网站主要为网站设计师和网站开发者提供各种网站设计开发的最新工具和教程,以及相关动态消息。这些信息涵盖了设计的所有方面:CSS、在不牺牲浏览器兼容性(Ajax)的情况下创建交互式 Web 应用程序的流行方法、JavaScript、网站设计、网站图形和图标、网页布局、广告等. 网站 的目标是帮助用户使用网站 的功能界面与其他用户进行有效的沟通。
8.艾克

网站特色:网页设计,优秀的网页开发案例资源
网站:/
Mocket 是一个协作设计平台,它正在逐步改进从原型设计到实现开发的过程。不仅提供国内外知名的原型制作工具Mockplus,还非常注重设计规范的制定,设计系统可以导出代码!其网站博客提供了丰富的设计资源,包括优秀的网页设计模板,以及优秀的网页开发案例相关资源。虽然不是专门的 Web 开发博客,但里面提供的内容也能给开发者带来一些启发。因此,从最初的原型设计开始,就为出色的 Web 开发奠定了坚实的基础。
Web开发社区课堂网站
1. 堆栈溢出

网站特点:问答社区,设计简单,无广告无弹窗
网站:/
众所周知,stackoverflow可以说是全球最活跃的程序员技术问答社区。用户可以在这里免费提交问题、浏览问题、索引相关内容,并在创建主页时使用简单的 HTML。在问题页面上,不会弹出广告、销售信息、JavaScript 窗口等。网站右侧还提供招聘信息展示,为全球开发者提供优质的就业渠道。
2.

网站特色:问答社区,看板的更多开发
网站: /r/编程
虽然 reddit 不是专门的开发者信息类网站,但是你可以在 reddit 上提交或关注一些 web 开发相关的话题,也可以和其他程序员讨论一些编程开发问题和当前 IT 热点信息。它的看板下通常有很多订阅者,并且大多数都非常活跃,您可以非常及时地获得一些有用的反馈。
3. GitHub

网站特点:开源代码网站,版本管理平台
网站:/
Github 是一个代码托管平台。你可以选择在上面公开你的代码,让每个人都参与进来。同时,github也是一个非常实用的版本管理工具。开发者提交自己的代码,大家可以分享工作成果。比较知名的开源软件都会在上面发布自己的代码。可以互相学习经验,学习别人的代码、想法,共同进步。
总结:
作为开发人员,保持学习心态是唯一能让你成为专家的事情。无论您是初学者还是经验丰富的开发人员,上面列出的 11 个 Web 开发博客都非常值得您关注和学习。直面自己的差距,通过与全球开发者的对话,寻找突破自我的机会。或者,通过这些网络开发资源,您还可以将您的学习、思考和开发经验传播到世界各地。
网站内容规划网页设计(网站首页设计中能够给浏览者带去哪些帮助?(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-04-03 18:15
)
网站的首页几乎收录了网站的所有内容,它不仅是企业网站的门面,也代表了企业的形象。如果你想让你的企业网站受到观众的喜爱,并在观众心中留下良好的印象,那么首页的整体设计和规划对于整个业务网站来说是很重要的。特别重要。其中,首页设计中最重要的一点一定是浏览者一眼就能看到网站名称,网站业务范围,能给浏览者带来什么样的帮助?
二、网站建设-banner图
横幅图片的设计在一定程度上决定了用户是否继续浏览我们的网站,因为在网站的构建过程中,横幅图片占据了网页界面的很大一部分,当用户浏览我们的网站 当网站 时,横幅图像经常被引入眼睛。在中联重科小编看来,横幅就像是店面的摆设。精美的装修自然能吸引用户的眼球,激发用户的进店欲望。设计师必须在横幅图像的设计上花费更多。
三、网站施工-布局
产品就是他想要的,他想要的就是这个效果,然后增加网站的顺序。
四、网站建筑 - 产品或服务
一般情况下,并不是所有的网站都有产品或服务页面,主要是根据企业网站的类型来设计的,但这一点是网站服务商不可忽视的。因为产品页面的主要内容包括产品或服务的列表,以及单个产品或服务页面,主要功能是向客户展示公司的产品内容,帮助用户更好地了解公司的产品,进而生成购买欲望。
五、网站构造 - 页脚
许多网站建设者倾向于忽略 网站 结束页面的设计。事实上,它在用户转化中起着非常重要的作用。尾页是平衡的重要元素,是破坏整个画面的重要元素,它的缺失会让整个页面显得头重脚轻。其次,页面页脚必须收录公司联系方式、微信ID和二维码,让有需求的用户快速得到满足。
六、网站建筑-导航
最后说一下导航,因为中联重科小编不止一次提到导航的作用。它是引导用户到相关页面的必要方式,它可以帮助用户以最快的速度找到他们想要的页面。因此,在导航设计方面,设计师应付不过来,也不能充满创意。关于导航设计,中联重科给出了一些建议:
(1)从用户的角度来看,网站导航设计不能太美太有创意,违背用户的使用习惯。一般情况下,用户很忙,你做不出来出于常识,用户只能默默的关闭你的网站,所以小编认为导航的设计还是要遵循用户的习惯,在用户习惯的基础上创新才是王道!
(2)站在搜索引擎的角度,根据今天百度识别的智能,尽量不要用蜘蛛不能识别的代码程序,不要用图片房做导航,最好用文字.
一个成功的网站是由每一个小环节组成的,所以严格来说,从头到尾,网站建设的每一步都非常重要,而且是相互联系的。形影不离,也许有时候你会觉得一个部分的作用微乎其微,但没有它,整个网站就不完整。
查看全部
网站内容规划网页设计(网站首页设计中能够给浏览者带去哪些帮助?(图)
)
网站的首页几乎收录了网站的所有内容,它不仅是企业网站的门面,也代表了企业的形象。如果你想让你的企业网站受到观众的喜爱,并在观众心中留下良好的印象,那么首页的整体设计和规划对于整个业务网站来说是很重要的。特别重要。其中,首页设计中最重要的一点一定是浏览者一眼就能看到网站名称,网站业务范围,能给浏览者带来什么样的帮助?
二、网站建设-banner图
横幅图片的设计在一定程度上决定了用户是否继续浏览我们的网站,因为在网站的构建过程中,横幅图片占据了网页界面的很大一部分,当用户浏览我们的网站 当网站 时,横幅图像经常被引入眼睛。在中联重科小编看来,横幅就像是店面的摆设。精美的装修自然能吸引用户的眼球,激发用户的进店欲望。设计师必须在横幅图像的设计上花费更多。
三、网站施工-布局
产品就是他想要的,他想要的就是这个效果,然后增加网站的顺序。
四、网站建筑 - 产品或服务
一般情况下,并不是所有的网站都有产品或服务页面,主要是根据企业网站的类型来设计的,但这一点是网站服务商不可忽视的。因为产品页面的主要内容包括产品或服务的列表,以及单个产品或服务页面,主要功能是向客户展示公司的产品内容,帮助用户更好地了解公司的产品,进而生成购买欲望。
五、网站构造 - 页脚
许多网站建设者倾向于忽略 网站 结束页面的设计。事实上,它在用户转化中起着非常重要的作用。尾页是平衡的重要元素,是破坏整个画面的重要元素,它的缺失会让整个页面显得头重脚轻。其次,页面页脚必须收录公司联系方式、微信ID和二维码,让有需求的用户快速得到满足。
六、网站建筑-导航
最后说一下导航,因为中联重科小编不止一次提到导航的作用。它是引导用户到相关页面的必要方式,它可以帮助用户以最快的速度找到他们想要的页面。因此,在导航设计方面,设计师应付不过来,也不能充满创意。关于导航设计,中联重科给出了一些建议:
(1)从用户的角度来看,网站导航设计不能太美太有创意,违背用户的使用习惯。一般情况下,用户很忙,你做不出来出于常识,用户只能默默的关闭你的网站,所以小编认为导航的设计还是要遵循用户的习惯,在用户习惯的基础上创新才是王道!
(2)站在搜索引擎的角度,根据今天百度识别的智能,尽量不要用蜘蛛不能识别的代码程序,不要用图片房做导航,最好用文字.
一个成功的网站是由每一个小环节组成的,所以严格来说,从头到尾,网站建设的每一步都非常重要,而且是相互联系的。形影不离,也许有时候你会觉得一个部分的作用微乎其微,但没有它,整个网站就不完整。
网站内容规划网页设计(网站SEO推广必看优化网站不是一朝一夕(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-04-03 18:14
网站排名的硬件基础是网页设计和制作。我们曾经认为,当网站成功建站时,我们的优化才真正开始,是这样吗?其实并不是。
网站SEO推广必看
优化 网站 不会在一夜之间发生。我们之前也说过一些网站的优化建议,主要是网站的结构和关键词的布局定位。这个文章主要是分享网站制作的内容,主要是为了优化后面的网站。
首先,网站 框架。
作者见过很多框架结构的动态站点。这是否意味着静态页面不存在?当然不是,html页面中frame的presentation标签。我们一般不推荐使用框架结构网站,大部分搜索引擎无法识别,对搜索引擎也不是很友好。
二、网站导航构造的规划
网站导航是用户联系的首选网站。导航不仅可以引导点击,还可以为搜索引擎蜘蛛提供分支和爬取路径。对于网站导航的设计,我们的要求是主导航要醒目清晰,底部双导航要直接清晰。推荐在页面路径导航部分选择面包屑导航,可以方便用户和蜘蛛更清楚的了解自己的位置。这个地方。首页可以添加一个整体的网站图,在首页突出当前用户需求量最大的流量页面。
三、网站设计细节优化
①表格的使用,在查看网站的源码时,我们经常可以看到表格的标签。管理页表中的文字很方便,加载速度也很快,但是我们不推荐使用range,因为对于div+css布局网站,它占用的空间是比较大。
②优化图片。在网站的制作中,显示图片是不可避免的。搜索引擎也喜欢图文结合。图文结合展示网站用户欣赏不累,但尽量避免网站@网站都是图片,所以网站很难被爬取搜索引擎。因此,网站中的图片部分必须加上alt属性,这样文字描述才能被搜索引擎抓取。同时,为了提高网站的访问速度,记得确保图片清晰压缩后的图片文件的大小。
四、网站的url设计
对于网站优化器,我们推荐扁平结构,有利于中小型企业网站,当然对于比较大的网站,最好用树-形和网状结构。用于整理 网站 的分布。无论您选择哪种结构,请记住目录文件不应超过三层。
文章来自:-东昊联创转载请注明出处! 查看全部
网站内容规划网页设计(网站SEO推广必看优化网站不是一朝一夕(图))
网站排名的硬件基础是网页设计和制作。我们曾经认为,当网站成功建站时,我们的优化才真正开始,是这样吗?其实并不是。
网站SEO推广必看
优化 网站 不会在一夜之间发生。我们之前也说过一些网站的优化建议,主要是网站的结构和关键词的布局定位。这个文章主要是分享网站制作的内容,主要是为了优化后面的网站。
首先,网站 框架。
作者见过很多框架结构的动态站点。这是否意味着静态页面不存在?当然不是,html页面中frame的presentation标签。我们一般不推荐使用框架结构网站,大部分搜索引擎无法识别,对搜索引擎也不是很友好。
二、网站导航构造的规划
网站导航是用户联系的首选网站。导航不仅可以引导点击,还可以为搜索引擎蜘蛛提供分支和爬取路径。对于网站导航的设计,我们的要求是主导航要醒目清晰,底部双导航要直接清晰。推荐在页面路径导航部分选择面包屑导航,可以方便用户和蜘蛛更清楚的了解自己的位置。这个地方。首页可以添加一个整体的网站图,在首页突出当前用户需求量最大的流量页面。
三、网站设计细节优化
①表格的使用,在查看网站的源码时,我们经常可以看到表格的标签。管理页表中的文字很方便,加载速度也很快,但是我们不推荐使用range,因为对于div+css布局网站,它占用的空间是比较大。
②优化图片。在网站的制作中,显示图片是不可避免的。搜索引擎也喜欢图文结合。图文结合展示网站用户欣赏不累,但尽量避免网站@网站都是图片,所以网站很难被爬取搜索引擎。因此,网站中的图片部分必须加上alt属性,这样文字描述才能被搜索引擎抓取。同时,为了提高网站的访问速度,记得确保图片清晰压缩后的图片文件的大小。
四、网站的url设计
对于网站优化器,我们推荐扁平结构,有利于中小型企业网站,当然对于比较大的网站,最好用树-形和网状结构。用于整理 网站 的分布。无论您选择哪种结构,请记住目录文件不应超过三层。
文章来自:-东昊联创转载请注明出处!
网站内容规划网页设计(撰写一个网站的规划书,1.基本知识与技能1.1网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-04-03 07:18
编写网站规划书,包括前期调研和分析;确定网站的用途和功能定位;拟定网站技术方案;策划网站的内容,网站粗略设计效果;列出网站维护、测试、网站发布和推广计划等。
1.基本知识和技能
1.1网站 的工作原理
1.1.1静态网页的工作原理
1.1.2动态网页的工作原理
1.2 B/S 企业应用开发框架
在构建企业级应用程序时,通常需要大量的代码,而这些代码一般分布在不同的计算机上。将代码划分为在不同计算机上运行的理论是多层设计理论。
企业级应用系统通常分为两层、三层或N层架构。
1.3 常用网络编程
1.3.1 浏览器端编程语言
HTML(超文本标记语言、超文本标记语言)、CSS(层叠样式表、层叠样式表)、JavaScript语言和VBScript语言。
1.3.2服务器端编程语言
1.4 网页创建工具
(1)织梦者
(2)EditPlus
(3)JSP开发工具
现在流行的JSP开发工具主要有IBM VisualAge、JBuilder、NetBeans、JRun、Urledit、dreamweaver、editplus等。
(4)Asp,开发工具
① Visual Studio.NET 2008
② Visual Studio.NET 2010
③ Dreamweaver cs5
(5)辅助工具
① 烟花
② 闪光
③ Photoshop,
④ Illustrator矢量绘图
⑤ gifAnimatorGif 动画
1.5网站 的类型
1.5.1 网站提供的服务分类
资讯类网站、交易类网站、互动游戏类网站、趣味资讯类网站(101网校)、功能类网站(如google) , 综合网站
1.5.2 网站天生丽质
政府网站、企业网站、企业网站、教育科研机构网站、个人网站、其他非营利组织网站和其他类型等等。。
1.5.3 根据搜索引擎上的设置分类
1.6网站规划定义
1.6.1 网站规划概念
指在对网站的建设进行分析的基础上,确定网站的用途和功能,对网站的技术、内容、成本、测试、维护等进行规划。网站 根据需要构建。.
1.6.2 网站策划角色:
(1)规划与指导网站施工
(2)定位网站内容和维护。
(3)在网站的构建中避免很多问题,让网站的构建能够顺利进行。
1.企业七大原则网站
(1)目的——必须有明确合理的目的和目标群体
(2)专业——信息内容要充分体现企业的专业特色
(3)实用性——功能性服务应该是实用的
(4)易于操作——界面设计的核心是让用户更容易操作
(5)艺术——网页创作本身已成为一门独特的艺术
(6)性能-网站正常访问性能
(7)持续维护更新 - 网站 最好的事情是它总是在变化
(8) 起作用 - 网站 必须被访问并被使用才有价值
1.8网站有什么计划
(1)施工前市场分析网站
(2)建设网站目的及功能定位
(3)网站技术方案
(4)网站内容策划
(5)网页设计
(6)网站维护
(7)网站测试
(8)网站发布推广
2.任务实现
2.1施工前市场分析网站
(1)相关行业市场行情
(2)分析公司自身情况
(3)目标受众分析
2.2建设网站目的及功能定位
根据公司需求和计划,确定网站的职能:产品推广、网络营销、客服、电子商务等。
根据网站的功能,确定网站应该达到的目的和功能。
2.3网站技术方案
(1)使用自建服务器或租用虚拟主机。
(2)选择操作系统,使用unix、Linux或Window2000/NT。分析输入成本、功能、开发、稳定性和安全性等。
(3)使用系统的解决方案,比如IBM、HP等公司提供的企业上网解决方案和电子商务解决方案?或者自己开发。
(4)网站安全措施,防黑防病毒解决方案。
(5)相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
2.4网站内容策划
根据网站的目的和功能规划的内容网站,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订单和其他基本内容。
电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、购物车、订单确认、支付、个人信息保密措施及相关协助。
如果网站栏目较多,可以考虑使用网站编程人员负责相关内容。注意:网站内容是网站吸引观众的最重要因素。网站 的内容可以通过提前研究人们想要阅读的信息来进行调整。
2.5网站内容的结构
(1)页面分类(动态/静态):首页、一般浏览页面、数据库、用户认证、获取客户信息页面
(2)页面层次结构:一级页面、二级页面、三级页面
(3)页面的链接关系
2.6网页设计
网页设计美术设计要求,网页美术设计一般应与公司整体形象一致,且必须符合CI(Corporate Identity System)规范。注意网页的色彩、图片的应用和布局规划,保持网页的整体一致性。
在采用新技术时,应考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
制定网页改版计划,比如半年到一年的大改版。
2.7费用预算
公司网站建设费用的初步预算一般根据公司规模、建站目的、上级审批等情况确定。
提供详细的功能说明和报价,企业进行性价比研究。
网站价格从几千元到几十万元不等。如果排除了基于模板的自助网站建设(一般认为公司的网站无论大小一定是排他性的,如果相同对企业形象影响很大)和暴利的因素,网站建设的成本一般与功能要求成正比。
2.网页设计的8个原则
(1)精准分析用户需求
(2)网页名称要简洁:便于搜索引擎采集
(3)良好的导航设计:“回到首页”、网站地图等。
(4)标志清晰,链接采用约定颜色
(5)网页下载时间不宜过长
(6)适合不同浏览器,分辨率:800x, 1024x
(7)平面设计:GIF, JPG
(8)内容和谐优美
(9)适当的多媒体
(10)相对超链接
2.9网站维护要求
(1)维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
(2)数据库维护,有效利用数据是网站维护的重要一环,所以数据库维护要重视。
(3)内容更新、调整等
(4)制定相关网站维修规定,将网站维修制度化、规范化。
2.10网站测试
(1)服务器稳定性和安全性。
(2)程序和数据库测试。
(3)网页兼容性测试,比如浏览器、监视器。
(4)根据需要进行其他测试。
2.11 网站发布与推广
网站公关、广告活动、搜索键注册等待测后发布
2.12 网站建设流程
(1)生产环境准备
(2)站点目标确定
(3)网站主题、风格和创意的确定
(4)建立网站结构
(5)网站材料准备
(6)网站制作工具的选择
(7)网站建立(编程)
(8)测试
(9)上传(webhost, 域名) 查看全部
网站内容规划网页设计(撰写一个网站的规划书,1.基本知识与技能1.1网站)
编写网站规划书,包括前期调研和分析;确定网站的用途和功能定位;拟定网站技术方案;策划网站的内容,网站粗略设计效果;列出网站维护、测试、网站发布和推广计划等。
1.基本知识和技能
1.1网站 的工作原理
1.1.1静态网页的工作原理

1.1.2动态网页的工作原理

1.2 B/S 企业应用开发框架
在构建企业级应用程序时,通常需要大量的代码,而这些代码一般分布在不同的计算机上。将代码划分为在不同计算机上运行的理论是多层设计理论。
企业级应用系统通常分为两层、三层或N层架构。
1.3 常用网络编程
1.3.1 浏览器端编程语言
HTML(超文本标记语言、超文本标记语言)、CSS(层叠样式表、层叠样式表)、JavaScript语言和VBScript语言。
1.3.2服务器端编程语言

1.4 网页创建工具
(1)织梦者
(2)EditPlus
(3)JSP开发工具
现在流行的JSP开发工具主要有IBM VisualAge、JBuilder、NetBeans、JRun、Urledit、dreamweaver、editplus等。
(4)Asp,开发工具
① Visual Studio.NET 2008
② Visual Studio.NET 2010
③ Dreamweaver cs5
(5)辅助工具
① 烟花
② 闪光
③ Photoshop,
④ Illustrator矢量绘图
⑤ gifAnimatorGif 动画
1.5网站 的类型
1.5.1 网站提供的服务分类
资讯类网站、交易类网站、互动游戏类网站、趣味资讯类网站(101网校)、功能类网站(如google) , 综合网站
1.5.2 网站天生丽质
政府网站、企业网站、企业网站、教育科研机构网站、个人网站、其他非营利组织网站和其他类型等等。。
1.5.3 根据搜索引擎上的设置分类
1.6网站规划定义
1.6.1 网站规划概念
指在对网站的建设进行分析的基础上,确定网站的用途和功能,对网站的技术、内容、成本、测试、维护等进行规划。网站 根据需要构建。.
1.6.2 网站策划角色:
(1)规划与指导网站施工
(2)定位网站内容和维护。
(3)在网站的构建中避免很多问题,让网站的构建能够顺利进行。
1.企业七大原则网站
(1)目的——必须有明确合理的目的和目标群体
(2)专业——信息内容要充分体现企业的专业特色
(3)实用性——功能性服务应该是实用的
(4)易于操作——界面设计的核心是让用户更容易操作
(5)艺术——网页创作本身已成为一门独特的艺术
(6)性能-网站正常访问性能
(7)持续维护更新 - 网站 最好的事情是它总是在变化
(8) 起作用 - 网站 必须被访问并被使用才有价值
1.8网站有什么计划
(1)施工前市场分析网站
(2)建设网站目的及功能定位
(3)网站技术方案
(4)网站内容策划
(5)网页设计
(6)网站维护
(7)网站测试
(8)网站发布推广
2.任务实现
2.1施工前市场分析网站
(1)相关行业市场行情
(2)分析公司自身情况
(3)目标受众分析
2.2建设网站目的及功能定位
根据公司需求和计划,确定网站的职能:产品推广、网络营销、客服、电子商务等。
根据网站的功能,确定网站应该达到的目的和功能。
2.3网站技术方案
(1)使用自建服务器或租用虚拟主机。
(2)选择操作系统,使用unix、Linux或Window2000/NT。分析输入成本、功能、开发、稳定性和安全性等。
(3)使用系统的解决方案,比如IBM、HP等公司提供的企业上网解决方案和电子商务解决方案?或者自己开发。
(4)网站安全措施,防黑防病毒解决方案。
(5)相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
2.4网站内容策划
根据网站的目的和功能规划的内容网站,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订单和其他基本内容。
电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、购物车、订单确认、支付、个人信息保密措施及相关协助。
如果网站栏目较多,可以考虑使用网站编程人员负责相关内容。注意:网站内容是网站吸引观众的最重要因素。网站 的内容可以通过提前研究人们想要阅读的信息来进行调整。
2.5网站内容的结构
(1)页面分类(动态/静态):首页、一般浏览页面、数据库、用户认证、获取客户信息页面
(2)页面层次结构:一级页面、二级页面、三级页面
(3)页面的链接关系
2.6网页设计
网页设计美术设计要求,网页美术设计一般应与公司整体形象一致,且必须符合CI(Corporate Identity System)规范。注意网页的色彩、图片的应用和布局规划,保持网页的整体一致性。
在采用新技术时,应考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
制定网页改版计划,比如半年到一年的大改版。
2.7费用预算
公司网站建设费用的初步预算一般根据公司规模、建站目的、上级审批等情况确定。
提供详细的功能说明和报价,企业进行性价比研究。
网站价格从几千元到几十万元不等。如果排除了基于模板的自助网站建设(一般认为公司的网站无论大小一定是排他性的,如果相同对企业形象影响很大)和暴利的因素,网站建设的成本一般与功能要求成正比。
2.网页设计的8个原则
(1)精准分析用户需求
(2)网页名称要简洁:便于搜索引擎采集
(3)良好的导航设计:“回到首页”、网站地图等。
(4)标志清晰,链接采用约定颜色
(5)网页下载时间不宜过长
(6)适合不同浏览器,分辨率:800x, 1024x
(7)平面设计:GIF, JPG
(8)内容和谐优美
(9)适当的多媒体
(10)相对超链接
2.9网站维护要求
(1)维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
(2)数据库维护,有效利用数据是网站维护的重要一环,所以数据库维护要重视。
(3)内容更新、调整等
(4)制定相关网站维修规定,将网站维修制度化、规范化。
2.10网站测试
(1)服务器稳定性和安全性。
(2)程序和数据库测试。
(3)网页兼容性测试,比如浏览器、监视器。
(4)根据需要进行其他测试。
2.11 网站发布与推广
网站公关、广告活动、搜索键注册等待测后发布
2.12 网站建设流程
(1)生产环境准备
(2)站点目标确定
(3)网站主题、风格和创意的确定
(4)建立网站结构
(5)网站材料准备
(6)网站制作工具的选择
(7)网站建立(编程)
(8)测试
(9)上传(webhost, 域名)
网站内容规划网页设计(疫情期间,企业该如何规划起线上网络推广(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-04-02 11:05
虽然现在正值疫情期间,但企业却面临着租金成本、人员成本、生产损失等各种问题。企业应提前规划线上网络推广。
现在很多公司都把宣传搁置了,广告计划也基本暂停了,都想等到开工了。事实上,这种现象对我们的国内市场和海外市场都是有害无益的。反之,如果在此期间突破以往的思维,做营销,就会有意想不到的效果。
企业应如何规划疫情期间的线上推广?
一、旺季表现,淡季上市
不管是什么行业,都有一定的淡旺季格局。我们每个企业的投资成本预算中的一个指标就是时间项目。中国有句古话,时间就是金钱。相信很多人对这句话都有深刻的理解。合理利用这段时间为员工放假,其实是我们企业快速发展的一个过程。在旺季,你所有的时间和精力都花在了生产和出货上。在淡季,更要注重推广,积累客户。为下一步做好准备!
二、效果比同行更明显
在大家的固有思维中,当前疫情期间,阅读信息的人越来越少,预算也越来越紧。这是过去的旧思想。在互联网普及的现状下,促销和广告其实无时无刻不在被人们浏览。在这段时间里,同行做得更少。如果你抓住了这段时间,那么这就是一次差异化的曝光。还有一点,如果做的人少了,竞争肯定不会像以前那么激烈。你的信息会更频繁地出现在客户面前,客户的购买率肯定会更高,也可以提高。整个产品的周转率。
三、推广需要时间
一般来说,一次网站促销从实施到福利开始的时间间隔是3-6个月,所以我们可以利用这段休息时间来实施一个蓄能的过程。当采购旺季到来时,我们的投资将更有价值。
四、低费用和大折扣
现在疫情期间,我们线上推广服务企业会想着尽快盈利,冲上去实现业绩。毕竟,一个企业要生存和发展,收入和业绩是必须的。所以优惠政策非常惊人,很多平时都拿不到。这个时候可以申请offer,很多优质资源和配套服务也可以马上享受。
如果您拥有一家企业,则需要一个 网站。但我猜您即将阅读 文章 以了解如何创建 网站 以增加决策的成功率。
您意识到,虽然使用互联网是一项非常简单的任务,但设计、构建和创建一个 网站 是非常专业的。你想让它看起来不错。您希望它易于使用。您希望人们能够在每个平台上找到它。您希望它真正帮助您将访问者转化为客户……但是您如何做到这一切?
江门中国企业网站建筑小编为您带来这本《网站设计施工终极指南:一步步指导您打造成功的网站:
一、入门需要了解的内容
找出谁是网页设计师和 网站 开发人员
当你为你的品牌设计一个标志时,很容易雇佣一个人来做这项工作,而且结果非常好。创建 网站 时不一定是这种情况。虽然有些个人或机构提供端到端解决方案,但您可能最终不会在冒险中与多人一起构建 网站。以下是您在旅途中可能遇到的一些角色:
网页设计师 - 是 网站 页面设计师,他将您的想法变成您未来 网站 外观的好(或坏)模型。这通常在 Adobe Photoshop 或类似的图形程序中完成。
网站开发人员 - 有时被称为工程师或程序员,他们将设计师制作的漂亮(或坏蛋)模型翻译成编码语言,以便在网络上显示。更复杂的是,有许多不同的编码语言,大多数开发人员专注于一种或几种。
前端开发人员 - 专注于我们在查看 网站 时所看到的内容(例如渲染的图像、文本、动画、下拉菜单、页面布局等)。
后端开发人员 - 专注于幕后发生的事情,如果您的 网站 需要与数据库交互,这是必不可少的。(如果您正在购物车、用户个人资料,或者希望能够自己上传任何内容,那么您将需要一个数据库。这项工作主要由 网站 开发人员完成)
SEO 专家、内容策略师、内容作家——也许是您在构建 网站 时想要咨询的专家。他们可以帮助您找出您在 网站 上的需求,以帮助合适的人(通过主要平台)找到它并决定在那里购买。
二、获取域名和托管
就像你开一家实体店一样,在设置 网站 时你需要做的第一件事就是租一个位置。当您获得网络托管时,您会在数据中心租用服务器空间,就像内华达州的大型服务器空间和中国的阿里云一样。虚拟主机是您的 网站 资产所在的物理空间。所有这些图像、文本和数据库实际上都需要物理服务器来托管它们。虽然您可以自己购买并将其放入办公室/房屋/车库,但绝大多数人和企业通过公司租用托管空间。托管(例如租金)通常按月支付。对于大多数企业来说,它将在 5 美元/20 美元/月的范围内,但如果您有大量数据要求可能会更高,您可能需要在购买前咨询您的 网站 开发人员(因为他们可能更喜欢供应商)。
您的域名是人们在浏览器中输入的内容(例如)。通常,这是您的公司名称。要获得域名,请在域名注册商处注册。您需要支付少量费用才能购买并保留名称。大多数托管服务还充当域名注册商;这通常是您最好的选择,因为它最容易设置。
最后,您需要将您的域名指向您的服务器,这基本上告诉互联网,当有人在您的浏览器中键入您的域时,它应该在此服务器存储库中查找要显示的正确图像和文本。虽然过程并不复杂,但它可能会令人困惑。以下是您可以尝试 DIY 的步骤(您的网络托管服务商或域名注册商的支持团队可以为您提供帮助),而您的网络网站开发人员可以轻松地为您提供帮助。
三、考虑结构并采集你的 网站 内容
您的网页设计师或开发人员不会在您的 网站 上撰写有关页面的内容,也不会为您的企业拍摄您的产品照片。您必须提供所有内容以及提供 网站 的一般结构。
每种类型的页面都需要布局和设计,每个页面都需要有内容。您不一定需要在流程结束时决定内容,但您需要计划好要在 网站 上提供哪些内容以及如何获取这些内容。您是否需要留出时间来编写好的文本内容(或聘请某人为您编写)?
您应该聘请摄影师拍摄产品照片吗?您需要向 网站 提供任何自定义图像(例如您的徽标或团队照片),但网页设计师可以根据需要帮助您获取库存图像。专业提示:您的设计师可能对您没有想到的内容和结构有一些很棒的想法。在此过程的早期与他们讨论可能很值得。
四、确定你需要的功能
当有人访问您的 网站 时,您希望发生什么?他们是否只是获取有关您的产品或服务的信息,例如电话号码?他们需要能够购买商品吗?他们的主要目标是阅读博客文章还是学习技能?他们在填写报价单吗?他们应该能够创建用户资料并上传自己的信息吗?您的功能需求将决定您的 网站 的开发方式以及您需要与谁合作。它们还会对您的预算产生巨大影响,因此您需要对它们进行分类以获得准确的报价。
以上听起来是不是太复杂了?这时候,您需要一位在线运营专家为您规划一切。江门华旗立方为客户提供专业的网站建设业务、网站设计、外贸平台、微信推广、SEO网络推广网络公司。政府指定的中小企业服务机构。一站式IT服务到家,为您打造满意、创新、安全的服务流程。中国企业立方是一家值得关注的策划和品牌设计机构。 查看全部
网站内容规划网页设计(疫情期间,企业该如何规划起线上网络推广(图))
虽然现在正值疫情期间,但企业却面临着租金成本、人员成本、生产损失等各种问题。企业应提前规划线上网络推广。
现在很多公司都把宣传搁置了,广告计划也基本暂停了,都想等到开工了。事实上,这种现象对我们的国内市场和海外市场都是有害无益的。反之,如果在此期间突破以往的思维,做营销,就会有意想不到的效果。
企业应如何规划疫情期间的线上推广?
一、旺季表现,淡季上市
不管是什么行业,都有一定的淡旺季格局。我们每个企业的投资成本预算中的一个指标就是时间项目。中国有句古话,时间就是金钱。相信很多人对这句话都有深刻的理解。合理利用这段时间为员工放假,其实是我们企业快速发展的一个过程。在旺季,你所有的时间和精力都花在了生产和出货上。在淡季,更要注重推广,积累客户。为下一步做好准备!
二、效果比同行更明显
在大家的固有思维中,当前疫情期间,阅读信息的人越来越少,预算也越来越紧。这是过去的旧思想。在互联网普及的现状下,促销和广告其实无时无刻不在被人们浏览。在这段时间里,同行做得更少。如果你抓住了这段时间,那么这就是一次差异化的曝光。还有一点,如果做的人少了,竞争肯定不会像以前那么激烈。你的信息会更频繁地出现在客户面前,客户的购买率肯定会更高,也可以提高。整个产品的周转率。
三、推广需要时间
一般来说,一次网站促销从实施到福利开始的时间间隔是3-6个月,所以我们可以利用这段休息时间来实施一个蓄能的过程。当采购旺季到来时,我们的投资将更有价值。
四、低费用和大折扣
现在疫情期间,我们线上推广服务企业会想着尽快盈利,冲上去实现业绩。毕竟,一个企业要生存和发展,收入和业绩是必须的。所以优惠政策非常惊人,很多平时都拿不到。这个时候可以申请offer,很多优质资源和配套服务也可以马上享受。
如果您拥有一家企业,则需要一个 网站。但我猜您即将阅读 文章 以了解如何创建 网站 以增加决策的成功率。
您意识到,虽然使用互联网是一项非常简单的任务,但设计、构建和创建一个 网站 是非常专业的。你想让它看起来不错。您希望它易于使用。您希望人们能够在每个平台上找到它。您希望它真正帮助您将访问者转化为客户……但是您如何做到这一切?
江门中国企业网站建筑小编为您带来这本《网站设计施工终极指南:一步步指导您打造成功的网站:
一、入门需要了解的内容
找出谁是网页设计师和 网站 开发人员
当你为你的品牌设计一个标志时,很容易雇佣一个人来做这项工作,而且结果非常好。创建 网站 时不一定是这种情况。虽然有些个人或机构提供端到端解决方案,但您可能最终不会在冒险中与多人一起构建 网站。以下是您在旅途中可能遇到的一些角色:
网页设计师 - 是 网站 页面设计师,他将您的想法变成您未来 网站 外观的好(或坏)模型。这通常在 Adobe Photoshop 或类似的图形程序中完成。
网站开发人员 - 有时被称为工程师或程序员,他们将设计师制作的漂亮(或坏蛋)模型翻译成编码语言,以便在网络上显示。更复杂的是,有许多不同的编码语言,大多数开发人员专注于一种或几种。
前端开发人员 - 专注于我们在查看 网站 时所看到的内容(例如渲染的图像、文本、动画、下拉菜单、页面布局等)。
后端开发人员 - 专注于幕后发生的事情,如果您的 网站 需要与数据库交互,这是必不可少的。(如果您正在购物车、用户个人资料,或者希望能够自己上传任何内容,那么您将需要一个数据库。这项工作主要由 网站 开发人员完成)
SEO 专家、内容策略师、内容作家——也许是您在构建 网站 时想要咨询的专家。他们可以帮助您找出您在 网站 上的需求,以帮助合适的人(通过主要平台)找到它并决定在那里购买。
二、获取域名和托管
就像你开一家实体店一样,在设置 网站 时你需要做的第一件事就是租一个位置。当您获得网络托管时,您会在数据中心租用服务器空间,就像内华达州的大型服务器空间和中国的阿里云一样。虚拟主机是您的 网站 资产所在的物理空间。所有这些图像、文本和数据库实际上都需要物理服务器来托管它们。虽然您可以自己购买并将其放入办公室/房屋/车库,但绝大多数人和企业通过公司租用托管空间。托管(例如租金)通常按月支付。对于大多数企业来说,它将在 5 美元/20 美元/月的范围内,但如果您有大量数据要求可能会更高,您可能需要在购买前咨询您的 网站 开发人员(因为他们可能更喜欢供应商)。
您的域名是人们在浏览器中输入的内容(例如)。通常,这是您的公司名称。要获得域名,请在域名注册商处注册。您需要支付少量费用才能购买并保留名称。大多数托管服务还充当域名注册商;这通常是您最好的选择,因为它最容易设置。
最后,您需要将您的域名指向您的服务器,这基本上告诉互联网,当有人在您的浏览器中键入您的域时,它应该在此服务器存储库中查找要显示的正确图像和文本。虽然过程并不复杂,但它可能会令人困惑。以下是您可以尝试 DIY 的步骤(您的网络托管服务商或域名注册商的支持团队可以为您提供帮助),而您的网络网站开发人员可以轻松地为您提供帮助。
三、考虑结构并采集你的 网站 内容
您的网页设计师或开发人员不会在您的 网站 上撰写有关页面的内容,也不会为您的企业拍摄您的产品照片。您必须提供所有内容以及提供 网站 的一般结构。
每种类型的页面都需要布局和设计,每个页面都需要有内容。您不一定需要在流程结束时决定内容,但您需要计划好要在 网站 上提供哪些内容以及如何获取这些内容。您是否需要留出时间来编写好的文本内容(或聘请某人为您编写)?
您应该聘请摄影师拍摄产品照片吗?您需要向 网站 提供任何自定义图像(例如您的徽标或团队照片),但网页设计师可以根据需要帮助您获取库存图像。专业提示:您的设计师可能对您没有想到的内容和结构有一些很棒的想法。在此过程的早期与他们讨论可能很值得。
四、确定你需要的功能
当有人访问您的 网站 时,您希望发生什么?他们是否只是获取有关您的产品或服务的信息,例如电话号码?他们需要能够购买商品吗?他们的主要目标是阅读博客文章还是学习技能?他们在填写报价单吗?他们应该能够创建用户资料并上传自己的信息吗?您的功能需求将决定您的 网站 的开发方式以及您需要与谁合作。它们还会对您的预算产生巨大影响,因此您需要对它们进行分类以获得准确的报价。
以上听起来是不是太复杂了?这时候,您需要一位在线运营专家为您规划一切。江门华旗立方为客户提供专业的网站建设业务、网站设计、外贸平台、微信推广、SEO网络推广网络公司。政府指定的中小企业服务机构。一站式IT服务到家,为您打造满意、创新、安全的服务流程。中国企业立方是一家值得关注的策划和品牌设计机构。
网站内容规划网页设计(网站发布合适的外链我们要明确一点,目的是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-04-02 11:03
虽然百度SEO优化的外链占比没有以前那么高,但是网站的外链需要慢慢积累,而这种积累要靠长期坚持,注重文章的质量@> 内容,只要搜索引擎和消费者满意,优质的外链对于网站的优化是非常有价值的。如果是垃圾外链,不仅无助于网站更好的优化,反而有利于网站网站发展不好,所以科学发外链到网站仍然是必修课。
网站发布合适的外部链接
让我们明确一点,我们的外部链接的目的是什么?一部分是增加网站的权重排名,获取流量,另一部分是直接从外部链接获取流量。为什么其他人可以通过在某些论坛 贴吧 上发帖获得高流量?发布外链,首先要走出一个误区,我们发布外链的最终目的是获取流量,提升权重和排名只是手段,下面有帮云给大家分享新攻略外链优化。
一、有效外链的特征
1、相关性链接到与您的网站主题或关键字相关的网站链接。
2、 快速快照,收录 快速,高权重 网站,网站 的收录 速度可以反映出这个网站 正在搜索灵感位置。
3、导出网站,外部链接较少,权重比较集中。
4、锚文本反向链接和超文本反向链接优于纯文本反向链接。
5、链接足够长且足够稳定,可以起到重量转移的作用。
6、带来流量的健康外链更符合搜索引擎SEO的预期。
二、优质外链与一般外链的基本区别
通用外链:发通用外链的朋友几乎没有考虑过这个外链的内容是否对用户有帮助,是否能吸引流量,是否会有人阅读。发送一般外部链接的人通常只关心外部链接。能不能是收录,能不能链接,能不能被管理员删除等等。
优质外链:优质外链一般不考虑是否能带链接。即使不能携带链接,也可以给图片加水印链接,不会优先考虑是否能传权重。在大多数情况下,它们将被优先考虑。用户是否关心内容,是否有人阅读,对用户是否有参考价值,能否增加网站流量?一般来说,一个重视数据,另一个重视用户,所以我们要发送的外部链接不仅要满足搜索引擎的算法要求,还必须满足用户的需求。
三、无效外部链接的几种常见形式
1、链接到 iframe 框架。iframe 框架是一种蜘蛛陷阱。稍微了解seo的人都知道,iframe框架的文字和链接蜘蛛很难识别,而且搜索引擎也不会收录,所以放在iframe框架中的外链是无效的外链。
2、闪存中的链接。flash中的链接和iframe中的链接都是蜘蛛陷阱,原理是一样的。所以放在flash里面的外链也是无效的外链;
3、使用JS代码跳转到外部链接。对seo优化有一定经验的人应该都知道,JS代码对搜索引擎是非常不友好的。由于JS代码搜索引擎难以识别,JS代码跳转的外部链接一般无法传递权重。此类外部链接对我们的网站优化影响不大,可视为无效的外部链接;
4、没有关注外部链接。做seo的人应该都知道nofollow标签的用途,就是限制权重的传递。那么nofollowed外链就是典型的无效外链;
5、被机器人屏蔽的网页的外部链接。外部链接是否有价值取决于另一个因素,即页面是否有收录和爬取。一旦页面被机器人屏蔽,该页面上的链接就无法转移权重。一旦页面被 robots.txt 屏蔽,页面上的外部链接将成为无效的外部链接。
6、论坛和博客消息链接。今天,百度已经公开声明了论坛和博客的外链,不管权重,所以外链也可以被视为无效的外链。
四、如何发布外部链接才有效
为了让你发送的外链发挥作用,除了与网站SEO优化主题高度相关的优质外链平台外,最重要的是外链的内容。如果一天发几十个垃圾外链,不如多花点时间思考几篇优质的文章@>文章,在几个优质平台上发表效果也很快,所以如果你要使外部链接发挥作用,就必须付出相应的精力和时间。
网站优化离不开外链的支持,所以很多网站seo人员搭建了大量的外链。但是真正有用的外部链接很少,而且大部分都是无用的。因为他们所做的大部分是无效的外部链接,根本原因是他们不了解外部链接的真正含义。科学地发布网站的外部链接是合格的SEO从业者做SEO优化的必修课。 查看全部
网站内容规划网页设计(网站发布合适的外链我们要明确一点,目的是什么?)
虽然百度SEO优化的外链占比没有以前那么高,但是网站的外链需要慢慢积累,而这种积累要靠长期坚持,注重文章的质量@> 内容,只要搜索引擎和消费者满意,优质的外链对于网站的优化是非常有价值的。如果是垃圾外链,不仅无助于网站更好的优化,反而有利于网站网站发展不好,所以科学发外链到网站仍然是必修课。
网站发布合适的外部链接
让我们明确一点,我们的外部链接的目的是什么?一部分是增加网站的权重排名,获取流量,另一部分是直接从外部链接获取流量。为什么其他人可以通过在某些论坛 贴吧 上发帖获得高流量?发布外链,首先要走出一个误区,我们发布外链的最终目的是获取流量,提升权重和排名只是手段,下面有帮云给大家分享新攻略外链优化。
一、有效外链的特征
1、相关性链接到与您的网站主题或关键字相关的网站链接。
2、 快速快照,收录 快速,高权重 网站,网站 的收录 速度可以反映出这个网站 正在搜索灵感位置。
3、导出网站,外部链接较少,权重比较集中。
4、锚文本反向链接和超文本反向链接优于纯文本反向链接。
5、链接足够长且足够稳定,可以起到重量转移的作用。
6、带来流量的健康外链更符合搜索引擎SEO的预期。
二、优质外链与一般外链的基本区别
通用外链:发通用外链的朋友几乎没有考虑过这个外链的内容是否对用户有帮助,是否能吸引流量,是否会有人阅读。发送一般外部链接的人通常只关心外部链接。能不能是收录,能不能链接,能不能被管理员删除等等。
优质外链:优质外链一般不考虑是否能带链接。即使不能携带链接,也可以给图片加水印链接,不会优先考虑是否能传权重。在大多数情况下,它们将被优先考虑。用户是否关心内容,是否有人阅读,对用户是否有参考价值,能否增加网站流量?一般来说,一个重视数据,另一个重视用户,所以我们要发送的外部链接不仅要满足搜索引擎的算法要求,还必须满足用户的需求。
三、无效外部链接的几种常见形式
1、链接到 iframe 框架。iframe 框架是一种蜘蛛陷阱。稍微了解seo的人都知道,iframe框架的文字和链接蜘蛛很难识别,而且搜索引擎也不会收录,所以放在iframe框架中的外链是无效的外链。
2、闪存中的链接。flash中的链接和iframe中的链接都是蜘蛛陷阱,原理是一样的。所以放在flash里面的外链也是无效的外链;
3、使用JS代码跳转到外部链接。对seo优化有一定经验的人应该都知道,JS代码对搜索引擎是非常不友好的。由于JS代码搜索引擎难以识别,JS代码跳转的外部链接一般无法传递权重。此类外部链接对我们的网站优化影响不大,可视为无效的外部链接;
4、没有关注外部链接。做seo的人应该都知道nofollow标签的用途,就是限制权重的传递。那么nofollowed外链就是典型的无效外链;
5、被机器人屏蔽的网页的外部链接。外部链接是否有价值取决于另一个因素,即页面是否有收录和爬取。一旦页面被机器人屏蔽,该页面上的链接就无法转移权重。一旦页面被 robots.txt 屏蔽,页面上的外部链接将成为无效的外部链接。
6、论坛和博客消息链接。今天,百度已经公开声明了论坛和博客的外链,不管权重,所以外链也可以被视为无效的外链。
四、如何发布外部链接才有效
为了让你发送的外链发挥作用,除了与网站SEO优化主题高度相关的优质外链平台外,最重要的是外链的内容。如果一天发几十个垃圾外链,不如多花点时间思考几篇优质的文章@>文章,在几个优质平台上发表效果也很快,所以如果你要使外部链接发挥作用,就必须付出相应的精力和时间。
网站优化离不开外链的支持,所以很多网站seo人员搭建了大量的外链。但是真正有用的外部链接很少,而且大部分都是无用的。因为他们所做的大部分是无效的外部链接,根本原因是他们不了解外部链接的真正含义。科学地发布网站的外部链接是合格的SEO从业者做SEO优化的必修课。
网站内容规划网页设计(小编针从域名角度解析网站SEO优化方面产生的影响)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-04-02 11:02
无论是新手站长还是专业站长,SEO优化对网站的重要性都不容忽视,站长们可以忽略网站的设计之美和完整的结构,但他们我肯定会注意网站的搜索引擎,也就是SEO优化,SEO是如何工作的?事实上,这个问题并不是一两句话就能解释清楚的。小编重点关注域名。对网站SEO优化的影响分析:
一、规划网站域名
其实大家都知道没有网站就没有SEO优化。其实SEO是基于网站的存在,所以要规划一个新的SEO项目,首先要从域名的规划开始。虽然购买域名的成本很小,但一旦确认购买,就意味着我们几年或更长时间都不会更换域名。一旦做出改变,代价是无法估量的。
因为域名后缀在搜索引擎上的权重略有不同,虽然没有往年那么明显,但是很多seo教程还是宣传网站后缀的权重效果。事实上,这些规则已经落后了。虽然gov和edu这两个后缀对于特殊行业来说仍然保留了比较高的权重值,但是我们不可能在自己的公司上加上这样的后缀名来给域名带来权重。如果我们不Remarking这些后缀的限定条件,其实对我们网站的用处不大。
二、选择合适的网站域名
对于企业域名的选择,我们还是建议从企业形象方面考虑选择。一般情况下,企业网站使用.com后缀的域名。毕竟.com这个后缀名已经在用户意识中根深蒂固,.com也是一支正规军。实际情况并非如此。很多.com域名已经被注册,所以一些公司不得不选择将网站后缀替换为.net或者.cn和. 域名而不更改前缀名称。选择一个域名其实适得其反,因为用户可能没有到位地观察到贵公司域名的细节,所以会导致用户再次访问时直接进入.com网站。
因此,由于上述情况的出现,小编建议大家继续使用.com作为域名后缀,并且可以调整域名前缀。这个时候,我们不需要在意你的域名是否好记,除非你能买到收录特殊的、有意义、好记的域名,否则你认为好记的域名会被用户很难记住。如果以后有回头客找到你,要么直接在百度输入你公司的关键词,直接从采集夹中调用。
三、多个域名
说到域名选择,比较常见的一个问题是,有些公司只有一个网站,却有好几个域名。这主要是期望每个域名带来的用户机会不会被浪费,结果恰恰相反。
目前最人性化的搜索引擎是可以识别网页数据库中大量相同的内容。如果有多个域名指向同一个网站,也会导致搜索引擎优化这个网站的页面,按照规则分配给不同的域名,使页面主站的不能完全收录,所以seo优化的操作不能有预想的效果。
在多域名选择的情况下,我们可以先确定一个域名,注册其他域名作为保护,不直接连接主网站,如果你特别喜欢那些域名,我们也可以使用技术永久化 这样就可以避免搜索引擎自动分配的现象。
四、二级域名与域名的区别
为了节省资源,很多用户经常问我们有没有免费的域名可以注册。其实也有免费域名,但一般都是二级域名。值得注意的是,二级域名的权重往往小于域名,所以小编建议网站龙尽量不要选择二级域名,因为是申请独立域名名称,例如:一个.com\.net**域名的价格只有几十元。
因此,在这个网民数量剧增的时期,是企业难得的消费市场。如果能牢牢把握这个市场需求,域名的选择就显得尤为重要,就像小米、360等大企业也都花上亿元购买适合自己品牌的域名,所以好的域名对网站的优化和推广也起到了积极的作用。 查看全部
网站内容规划网页设计(小编针从域名角度解析网站SEO优化方面产生的影响)
无论是新手站长还是专业站长,SEO优化对网站的重要性都不容忽视,站长们可以忽略网站的设计之美和完整的结构,但他们我肯定会注意网站的搜索引擎,也就是SEO优化,SEO是如何工作的?事实上,这个问题并不是一两句话就能解释清楚的。小编重点关注域名。对网站SEO优化的影响分析:
一、规划网站域名
其实大家都知道没有网站就没有SEO优化。其实SEO是基于网站的存在,所以要规划一个新的SEO项目,首先要从域名的规划开始。虽然购买域名的成本很小,但一旦确认购买,就意味着我们几年或更长时间都不会更换域名。一旦做出改变,代价是无法估量的。
因为域名后缀在搜索引擎上的权重略有不同,虽然没有往年那么明显,但是很多seo教程还是宣传网站后缀的权重效果。事实上,这些规则已经落后了。虽然gov和edu这两个后缀对于特殊行业来说仍然保留了比较高的权重值,但是我们不可能在自己的公司上加上这样的后缀名来给域名带来权重。如果我们不Remarking这些后缀的限定条件,其实对我们网站的用处不大。
二、选择合适的网站域名
对于企业域名的选择,我们还是建议从企业形象方面考虑选择。一般情况下,企业网站使用.com后缀的域名。毕竟.com这个后缀名已经在用户意识中根深蒂固,.com也是一支正规军。实际情况并非如此。很多.com域名已经被注册,所以一些公司不得不选择将网站后缀替换为.net或者.cn和. 域名而不更改前缀名称。选择一个域名其实适得其反,因为用户可能没有到位地观察到贵公司域名的细节,所以会导致用户再次访问时直接进入.com网站。
因此,由于上述情况的出现,小编建议大家继续使用.com作为域名后缀,并且可以调整域名前缀。这个时候,我们不需要在意你的域名是否好记,除非你能买到收录特殊的、有意义、好记的域名,否则你认为好记的域名会被用户很难记住。如果以后有回头客找到你,要么直接在百度输入你公司的关键词,直接从采集夹中调用。
三、多个域名
说到域名选择,比较常见的一个问题是,有些公司只有一个网站,却有好几个域名。这主要是期望每个域名带来的用户机会不会被浪费,结果恰恰相反。
目前最人性化的搜索引擎是可以识别网页数据库中大量相同的内容。如果有多个域名指向同一个网站,也会导致搜索引擎优化这个网站的页面,按照规则分配给不同的域名,使页面主站的不能完全收录,所以seo优化的操作不能有预想的效果。
在多域名选择的情况下,我们可以先确定一个域名,注册其他域名作为保护,不直接连接主网站,如果你特别喜欢那些域名,我们也可以使用技术永久化 这样就可以避免搜索引擎自动分配的现象。
四、二级域名与域名的区别
为了节省资源,很多用户经常问我们有没有免费的域名可以注册。其实也有免费域名,但一般都是二级域名。值得注意的是,二级域名的权重往往小于域名,所以小编建议网站龙尽量不要选择二级域名,因为是申请独立域名名称,例如:一个.com\.net**域名的价格只有几十元。
因此,在这个网民数量剧增的时期,是企业难得的消费市场。如果能牢牢把握这个市场需求,域名的选择就显得尤为重要,就像小米、360等大企业也都花上亿元购买适合自己品牌的域名,所以好的域名对网站的优化和推广也起到了积极的作用。
网站内容规划网页设计(网页设计与制作网页规划与制造有什么区别??)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-04-02 04:32
网页设计和制作
网页策划与制作就是根据企业想要传达给浏览者的信息进行网站功能策划,然后进行页面策划美化工作。网页规划是基于视觉规划;网页制作基于前端代码。
什么是网络规划和制造?
1、网页规划基于视觉规划
网页规划的中心任务是学习“视觉规划”相关的知识点。什么样的排版,或者充满趣味的表现形式,可以非常有效地传达版面信息。
一个网页计划供人们使用和收听。要想美(简单),这是策划者需要反复思考的。视觉+互动是网页策划师的核心竞争力。
“视觉规划”的基础来源于以往的规划和互动规划。最终发布的“视觉规划稿”必须符合品牌定位,满足生产、经营、用户的需求。这是网络规划师需要的基本技能!
2、网页制作以前端代码为主
网页制作处于协同步骤,遵循规划。这部分工作一般由WEB前端工程师完成。工程师通常使用 HTML、CSS 和 JavaScript、jQuery 等前端代码来还原网页规划器的“视觉规划稿”,以及交互动画。
“前端工程师”除了要配合网页策划人员,还要配合后端工程师做好网页上的数据采集和处理工作。如果你想成为一名优秀的网络规划师,你必须记住你的工作职责和学习重点。在理解“视觉规划”之前,一定要小心自己是否越位在前端Web开发的坑里。
又如改进网站所需的SEO、Ajax等技术。虽然不需要练习,但能听懂一两个也是不错的加分项。在规划时,您也可以充分利用这些规则和技巧来规划您的布局,使其更加专业和友好。
完整的html页面代码
1.在文件夹中新建一个TXT文档,将文档名称改为“index.html”HTML文件,如下图。
2.新建 HTML 文件后,将其拖入 sublime 编辑器中。初始 HTML 文件的内容为空,如下图所示。
3.完成HTML代码,填写HTML5标准化代码。代码如下。
4.网页跳转最常用的方法是a-tag跳转,通过“)点击跳转”完成。
5.在空白属性后添加“target=”标签以在新窗口中打开网页,保持原网页不变。
6.除了使用HTML标签跳转,我们还可以使用js来完成跳转。"window.location.href="URL" 表示文件加载后会跳转到网页。 查看全部
网站内容规划网页设计(网页设计与制作网页规划与制造有什么区别??)
网页设计和制作
网页策划与制作就是根据企业想要传达给浏览者的信息进行网站功能策划,然后进行页面策划美化工作。网页规划是基于视觉规划;网页制作基于前端代码。
什么是网络规划和制造?
1、网页规划基于视觉规划
网页规划的中心任务是学习“视觉规划”相关的知识点。什么样的排版,或者充满趣味的表现形式,可以非常有效地传达版面信息。
一个网页计划供人们使用和收听。要想美(简单),这是策划者需要反复思考的。视觉+互动是网页策划师的核心竞争力。
“视觉规划”的基础来源于以往的规划和互动规划。最终发布的“视觉规划稿”必须符合品牌定位,满足生产、经营、用户的需求。这是网络规划师需要的基本技能!
2、网页制作以前端代码为主
网页制作处于协同步骤,遵循规划。这部分工作一般由WEB前端工程师完成。工程师通常使用 HTML、CSS 和 JavaScript、jQuery 等前端代码来还原网页规划器的“视觉规划稿”,以及交互动画。
“前端工程师”除了要配合网页策划人员,还要配合后端工程师做好网页上的数据采集和处理工作。如果你想成为一名优秀的网络规划师,你必须记住你的工作职责和学习重点。在理解“视觉规划”之前,一定要小心自己是否越位在前端Web开发的坑里。
又如改进网站所需的SEO、Ajax等技术。虽然不需要练习,但能听懂一两个也是不错的加分项。在规划时,您也可以充分利用这些规则和技巧来规划您的布局,使其更加专业和友好。

完整的html页面代码
1.在文件夹中新建一个TXT文档,将文档名称改为“index.html”HTML文件,如下图。
2.新建 HTML 文件后,将其拖入 sublime 编辑器中。初始 HTML 文件的内容为空,如下图所示。
3.完成HTML代码,填写HTML5标准化代码。代码如下。
4.网页跳转最常用的方法是a-tag跳转,通过“)点击跳转”完成。
5.在空白属性后添加“target=”标签以在新窗口中打开网页,保持原网页不变。
6.除了使用HTML标签跳转,我们还可以使用js来完成跳转。"window.location.href="URL" 表示文件加载后会跳转到网页。
网站内容规划网页设计(企业应该怎样做才能规划合理的网站栏目栏目结构?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-04-08 19:39
网站 的基本框架是由网站 的列结构组成的,它决定了用户能否快速获取网站 上的信息内容。网站 的列结构不是一个合理的框架,可以通过随机链接列来构建。从用户体验出发,能够快速找到对用户有用的信息内容是合理的。网站列结构。
那么,企业该如何规划一个合理的网站栏目呢?
一、网站立柱设计三要素
1.列类别
了解栏目分类:列表展示页面或营销话题页面。网站栏目有很多种,比如列表页、特殊页、单页等等,我们在设计的时候需要看一下使用了哪些栏目页。单页和特殊页更注重用户体验。许多投标登陆页面将使用功能页面和单个页面。
2.内链构造
网站栏是连接首页和内容页的重要页面。一个好的内链建设可以快速提升关键词的排名。栏目内链建设一般遵循栏目页到首页的链接和栏目页的内容。页面、链接从栏目页到相关栏目页的三个指引。
3.关键词布局
网站关键词除了对首页关键词进行排名,还可以对列关键词进行排名。一般列关键词的布局是左上先的,比如列页面导航,网站的底部也可以布局,列关键词一般选择long -tail 关键词 和某个产品或服务类别的多个长尾词。
二、了解网站栏目分类
网站栏可以根据显示的位置和所属的模块进行分类。
1.根据显示块可以分为页眉导航栏、底部导航栏、内页左侧或页眉导航栏。
标题导航(网站是最醒目的位置,一般用来显示需要高亮的栏目);底部导航(对应标题导航,起辅助作用);内页侧边导航(默认显示相同的顶级列)下面的子列分类,快速导航)。
2.按模块分类,可分为:简介、文章、产品、下载、图片、反馈、留言、会员、友情链接、网站地图、全站搜索、招聘,对于外部模块等,根据具体的栏目类别设置其所属的模块。
三、网站栏目策划技巧
1.网站栏的设置需要根据网站的性质和类型进行设置,通常分为一级栏,然后分为二级栏和三级栏。一级列下的一级列。. 一级栏目数最好不要超过六级,每栏级数不要超过三级,这样用户不到3次点击就可以快速找到自己需要的信息。
2.网站栏目首页要能流畅链接到各栏目首页。从用户的角度来看,用户进入二级栏目页面、产品页面等页面的点击量是比较高的。最好不要超过3次,否则用户在查找信息时会很麻烦,对搜索引擎等的爬取非常不利。
3.在设置栏目页面时,确保每个网页都可以返回网站的首页,或者栏目首页,并且每个页面都要设置浏览路径,也就是通常所说的面包屑路径,可以帮助用户浏览网站,提升用户在网站上的体验。
4.为网站设置一个简单明了的网站地图,方便用户在网站中查找信息,让用户在网站@中不迷路> ; 如果是产品类型网站,并且产品数量比较多,那么可以为产品设置导航页面,产品页面的设计不要采用翻页的形式搜索。
四、网站栏目具体规划
企业官方网站栏目一般包括以上几个方面。企业可以根据自己的实际情况,规划适合自己的、符合官方网格的栏目。
总结:
<p>在网站搭建之前,站点搭建者需要对网站的栏目做一个详细的规划,这对于网站后期的运维非常有用,而 查看全部
网站内容规划网页设计(企业应该怎样做才能规划合理的网站栏目栏目结构?)
网站 的基本框架是由网站 的列结构组成的,它决定了用户能否快速获取网站 上的信息内容。网站 的列结构不是一个合理的框架,可以通过随机链接列来构建。从用户体验出发,能够快速找到对用户有用的信息内容是合理的。网站列结构。
那么,企业该如何规划一个合理的网站栏目呢?
一、网站立柱设计三要素
1.列类别
了解栏目分类:列表展示页面或营销话题页面。网站栏目有很多种,比如列表页、特殊页、单页等等,我们在设计的时候需要看一下使用了哪些栏目页。单页和特殊页更注重用户体验。许多投标登陆页面将使用功能页面和单个页面。
2.内链构造
网站栏是连接首页和内容页的重要页面。一个好的内链建设可以快速提升关键词的排名。栏目内链建设一般遵循栏目页到首页的链接和栏目页的内容。页面、链接从栏目页到相关栏目页的三个指引。
3.关键词布局
网站关键词除了对首页关键词进行排名,还可以对列关键词进行排名。一般列关键词的布局是左上先的,比如列页面导航,网站的底部也可以布局,列关键词一般选择long -tail 关键词 和某个产品或服务类别的多个长尾词。
二、了解网站栏目分类
网站栏可以根据显示的位置和所属的模块进行分类。
1.根据显示块可以分为页眉导航栏、底部导航栏、内页左侧或页眉导航栏。
标题导航(网站是最醒目的位置,一般用来显示需要高亮的栏目);底部导航(对应标题导航,起辅助作用);内页侧边导航(默认显示相同的顶级列)下面的子列分类,快速导航)。
2.按模块分类,可分为:简介、文章、产品、下载、图片、反馈、留言、会员、友情链接、网站地图、全站搜索、招聘,对于外部模块等,根据具体的栏目类别设置其所属的模块。
三、网站栏目策划技巧
1.网站栏的设置需要根据网站的性质和类型进行设置,通常分为一级栏,然后分为二级栏和三级栏。一级列下的一级列。. 一级栏目数最好不要超过六级,每栏级数不要超过三级,这样用户不到3次点击就可以快速找到自己需要的信息。
2.网站栏目首页要能流畅链接到各栏目首页。从用户的角度来看,用户进入二级栏目页面、产品页面等页面的点击量是比较高的。最好不要超过3次,否则用户在查找信息时会很麻烦,对搜索引擎等的爬取非常不利。
3.在设置栏目页面时,确保每个网页都可以返回网站的首页,或者栏目首页,并且每个页面都要设置浏览路径,也就是通常所说的面包屑路径,可以帮助用户浏览网站,提升用户在网站上的体验。
4.为网站设置一个简单明了的网站地图,方便用户在网站中查找信息,让用户在网站@中不迷路> ; 如果是产品类型网站,并且产品数量比较多,那么可以为产品设置导航页面,产品页面的设计不要采用翻页的形式搜索。
四、网站栏目具体规划
企业官方网站栏目一般包括以上几个方面。企业可以根据自己的实际情况,规划适合自己的、符合官方网格的栏目。
总结:
<p>在网站搭建之前,站点搭建者需要对网站的栏目做一个详细的规划,这对于网站后期的运维非常有用,而
网站内容规划网页设计( Nginx常见应用技术指南[NginxTips]第二版Nginx版原文)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2022-04-08 19:34
Nginx常见应用技术指南[NginxTips]第二版Nginx版原文)
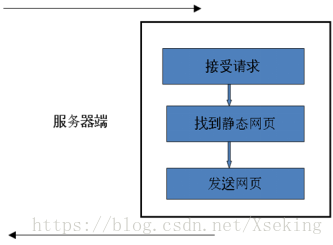
网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。
Nginx常用应用技术指南【NginxTips】第二版
Nginx常用应用技术指南【NginxTips】第二版原文:目录一、Nginx基础知识二、Nginx安装调试三、NginxRewrit
[芜湖seo]如何规划一个网站
弹窗与网页的设计坚持风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。网站推广页面打开太慢了。看了几则招标广告后,客户B很有兴趣开一个网站的品牌,满满的
企业网站策划先行网站策划需要考虑哪些问题
如果网页设计是为了满足企业的需求,达到企业的预期效果,就要仔细思考网站企业建设的目的和各方面的功能网站网页设计前要求,网站策划书的写作要科学、认真、实事求是。网站策划起到规划和指导网站建设的作用,定位网站的内容和维护。
我对网站导航规划设计的看法
网站导航规划设计看起来很简单:无非就是在页面上放置链接,用户可以通过链接浏览和使用整个网站。事实并非如此,导航的规划和设计非常复杂,而且...
网站关于建设和规划的常见问题集
网站规划和网页设计中的主要问题分为5大类30个问题,包括:网站整体规划、网站栏目菜单设置、网站有效信息、web布局和艺术设计等。
网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局、网页的下载速度、导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响到网站的状态和形象。用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。向下
响应式网页设计过程
响应式网页不像传统网页只需要考虑一个状态,而不是交付一套设计稿。它给设计、前端和开发团队之间的协作模式带来了新的挑战。在具有复杂产品的完全响应式项目中,交互的每个阶段应该产生什么?交互和视觉如何协同工作?前端什么时候介入?后端开发做哪些事情比较合理?体验第一版《玩家》之后,我们得到了一些答案。响应式设计
网页设计完整视频(精品版)限量版-千峰
云计算网页设计全套视频(精品版)限播。快或慢,千峰网页设计是根据企业想要传达给观众的信息,进行网站功能规划,然后
响应式网页设计过程
响应式网页不像传统网页只需要考虑一个状态,而不是交付一套设计稿。它给设计、前端和开发团队之间的协作模式带来了新的挑战。在具有复杂产品的完全响应式项目中,交互的每个阶段应该产生什么?交互和视觉如何协同工作?前端什么时候介入?后端开发做哪些事情比较合理?体验第一版《玩家》之后,我们得到了一些答案。响应式设计
网站制作和网页设计/区别/描述/\"
/网页设计:就是让美工做设计的所有页面的界面渲染网站,就像建房子之前,会请一位著名的设计师来设计房子的外观。你用什么软件做网页设计?DreamweaverCS6、烟花、Photoshop等
《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。
《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。
高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的
潍坊seo教你如何规划网页?
关于潍坊SEO,弹窗设计与网页风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。客户B打开网站促销页面太慢,看到几个竞价广告后,很感兴趣 查看全部
网站内容规划网页设计(
Nginx常见应用技术指南[NginxTips]第二版Nginx版原文)

网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。

Nginx常用应用技术指南【NginxTips】第二版
Nginx常用应用技术指南【NginxTips】第二版原文:目录一、Nginx基础知识二、Nginx安装调试三、NginxRewrit

[芜湖seo]如何规划一个网站
弹窗与网页的设计坚持风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。网站推广页面打开太慢了。看了几则招标广告后,客户B很有兴趣开一个网站的品牌,满满的

企业网站策划先行网站策划需要考虑哪些问题
如果网页设计是为了满足企业的需求,达到企业的预期效果,就要仔细思考网站企业建设的目的和各方面的功能网站网页设计前要求,网站策划书的写作要科学、认真、实事求是。网站策划起到规划和指导网站建设的作用,定位网站的内容和维护。

我对网站导航规划设计的看法
网站导航规划设计看起来很简单:无非就是在页面上放置链接,用户可以通过链接浏览和使用整个网站。事实并非如此,导航的规划和设计非常复杂,而且...

网站关于建设和规划的常见问题集
网站规划和网页设计中的主要问题分为5大类30个问题,包括:网站整体规划、网站栏目菜单设置、网站有效信息、web布局和艺术设计等。

网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局、网页的下载速度、导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响到网站的状态和形象。用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。向下

响应式网页设计过程
响应式网页不像传统网页只需要考虑一个状态,而不是交付一套设计稿。它给设计、前端和开发团队之间的协作模式带来了新的挑战。在具有复杂产品的完全响应式项目中,交互的每个阶段应该产生什么?交互和视觉如何协同工作?前端什么时候介入?后端开发做哪些事情比较合理?体验第一版《玩家》之后,我们得到了一些答案。响应式设计

网页设计完整视频(精品版)限量版-千峰
云计算网页设计全套视频(精品版)限播。快或慢,千峰网页设计是根据企业想要传达给观众的信息,进行网站功能规划,然后

响应式网页设计过程
响应式网页不像传统网页只需要考虑一个状态,而不是交付一套设计稿。它给设计、前端和开发团队之间的协作模式带来了新的挑战。在具有复杂产品的完全响应式项目中,交互的每个阶段应该产生什么?交互和视觉如何协同工作?前端什么时候介入?后端开发做哪些事情比较合理?体验第一版《玩家》之后,我们得到了一些答案。响应式设计

网站制作和网页设计/区别/描述/\"
/网页设计:就是让美工做设计的所有页面的界面渲染网站,就像建房子之前,会请一位著名的设计师来设计房子的外观。你用什么软件做网页设计?DreamweaverCS6、烟花、Photoshop等

《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。

《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。

高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的

潍坊seo教你如何规划网页?
关于潍坊SEO,弹窗设计与网页风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。客户B打开网站促销页面太慢,看到几个竞价广告后,很感兴趣
网站内容规划网页设计( Nginx常见应用技术指南[NginxTips]第二版Nginx版)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-04-08 00:28
Nginx常见应用技术指南[NginxTips]第二版Nginx版)
Nginx常用应用技术指南【NginxTips】第二版
Nginx常用应用技术指南【NginxTips】第二版原文:目录一、Nginx基础知识二、Nginx安装调试三、NginxRewrit
[芜湖seo]如何规划一个网站
弹窗与网页的设计坚持风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。网站促销页面打开太慢。看了几则招标广告后,客户B很有兴趣开一个网站的品牌,满满的
企业网站策划先行网站策划需要考虑哪些问题
如果网页设计是为了满足企业的需求,达到企业预期的效果,就要仔细考虑网站企业建设的目的和各方面的功能网站所需在网页设计之前,网站策划书的写作要科学、认真、实事求是。网站策划起到规划和指导网站建设的作用,定位网站的内容和维护。
网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。
我对网站导航规划设计的看法
网站导航的规划和设计看起来很简单:无非就是在页面上放置链接,用户可以通过链接浏览和使用整个网站。事实并非如此,导航的规划和设计非常复杂,而且...
网站关于建设和规划的常见问题集
网站规划和网页设计中的主要问题分为5大类30个问题,包括:网站整体规划、网站栏目菜单设置、网站有效信息、web布局和艺术设计等。
网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局、网页的下载速度、导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响到网站的状态和形象。用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。下
网站制作和网页设计/区别/描述/\"
/网页设计:就是让美工做设计的所有页面的界面渲染网站,就像建房子之前,会请一位著名的设计师来设计房子的外观。你用什么软件做网页设计?DreamweaverCS6、烟花、Photoshop等
《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。
《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。
网页设计完整视频(精品版)限量版-千峰
云计算网页设计全套视频(精品版)限量播出。如果你快或慢,你可能无法做到。千峰的网页设计是根据企业希望传达给观众的信息,进行网站的功能规划,然后
高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的
响应式网页设计和 SEO
所谓“响应式网页设计(Responsive Web Design)”也是自适应的,是一种能够自动识别屏幕宽度并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站中,谷歌已经明确表示鼓励响应式网页设计。
简化您的网页设计
随着网站构建技术的发展,在网页中实现复杂的功能已经不再困难,网页中的功能也越来越多。因此,需要在用户的浏览体验和网页设计的美感之间取得平衡。显得非常重要。
宝安网页设计从SEO角度谈网页设计标准
深圳宝安网页设计从SEO角度谈网页设计标准。在任何时候,网站访问者都处于以下阶段之一: 1. 注意;2、利息;3.欲望;4. 行动;5.满足。在每个阶段,参观者都是不同的 查看全部
网站内容规划网页设计(
Nginx常见应用技术指南[NginxTips]第二版Nginx版)

Nginx常用应用技术指南【NginxTips】第二版
Nginx常用应用技术指南【NginxTips】第二版原文:目录一、Nginx基础知识二、Nginx安装调试三、NginxRewrit

[芜湖seo]如何规划一个网站
弹窗与网页的设计坚持风格一致,设计美观大方,尽量让用户觉得弹窗是网页自然的一部分。网站促销页面打开太慢。看了几则招标广告后,客户B很有兴趣开一个网站的品牌,满满的

企业网站策划先行网站策划需要考虑哪些问题
如果网页设计是为了满足企业的需求,达到企业预期的效果,就要仔细考虑网站企业建设的目的和各方面的功能网站所需在网页设计之前,网站策划书的写作要科学、认真、实事求是。网站策划起到规划和指导网站建设的作用,定位网站的内容和维护。

网站施工:网站后台流程规划设计
网站策划阶段:主要对网站的功能、目标受众、内容和栏目进行策划。在此期间,会与相关领导进行频繁的沟通;后台模块划分和布局设计:程序员和工程师分头行动;还有数据库设计和后台程序编码,以及调试、改进、页面美化。

我对网站导航规划设计的看法
网站导航的规划和设计看起来很简单:无非就是在页面上放置链接,用户可以通过链接浏览和使用整个网站。事实并非如此,导航的规划和设计非常复杂,而且...

网站关于建设和规划的常见问题集
网站规划和网页设计中的主要问题分为5大类30个问题,包括:网站整体规划、网站栏目菜单设置、网站有效信息、web布局和艺术设计等。

网页设计对网站推广效果的影响
网页设计是一门深奥的课程,它对网站的推广和营销的影响是毋庸置疑的。无论是网页的布局、网页的下载速度、导航系统的便利性,还是用户的浏览效果,都会直接影响到用户的浏览效果,进而影响到网站的状态和形象。用户心目中的网站,即网页设计的效果直接影响网站的品牌形象和推广营销效果。下

网站制作和网页设计/区别/描述/\"
/网页设计:就是让美工做设计的所有页面的界面渲染网站,就像建房子之前,会请一位著名的设计师来设计房子的外观。你用什么软件做网页设计?DreamweaverCS6、烟花、Photoshop等

《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。

《网页设计综合指南》(二):看这个页面就够了文章
设计人员和开发人员在构建 网站 时需要考虑很多事情,从视觉外观到功能设计。为了简化流程,我们准备了本指南。限于篇幅,本指南分为三部分,这是第二部分。

网页设计完整视频(精品版)限量版-千峰
云计算网页设计全套视频(精品版)限量播出。如果你快或慢,你可能无法做到。千峰的网页设计是根据企业希望传达给观众的信息,进行网站的功能规划,然后

高校院系建设中的网页设计元素网站!
高校院系建设中的网页设计元素网站!文字和图片的结合会在网页上形成各种线条和模块。这些行和模块的

响应式网页设计和 SEO
所谓“响应式网页设计(Responsive Web Design)”也是自适应的,是一种能够自动识别屏幕宽度并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站中,谷歌已经明确表示鼓励响应式网页设计。

简化您的网页设计
随着网站构建技术的发展,在网页中实现复杂的功能已经不再困难,网页中的功能也越来越多。因此,需要在用户的浏览体验和网页设计的美感之间取得平衡。显得非常重要。

宝安网页设计从SEO角度谈网页设计标准
深圳宝安网页设计从SEO角度谈网页设计标准。在任何时候,网站访问者都处于以下阶段之一: 1. 注意;2、利息;3.欲望;4. 行动;5.满足。在每个阶段,参观者都是不同的
网站内容规划网页设计(一下网站设计的方案要怎么去写?网站怎么写)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-04-07 09:26
网站在搭建网站网站之前,设计师需要与用户沟通网站的风格和最终效果。沟通后写出总体方案,用户同意后网站就可以开始设计施工了。不过,可能还有很多人有一个疑问,那就是网站的设计方案应该怎么写?为了解决大家心中的疑惑,深圳软网工作人员为大家介绍网站的设计方案怎么写?
网站设计方案可以围绕以下几点来写:
网站设计前市场分析:相关行业市场特点、相关行业竞争对手上线情况及其网站规划、职能作用、公司自身情况分析、公司简介、市场优势,可以用网站什么竞争力来提升。
网站设计内容及实现方法:根据网站的目的确定网站的结构和导航,再根据目的确定网站的集成功能和网站 的内容。在确定网站的结构化导航中每个频道的小节后,再确定网站的内容是如何实现的。
网站设计内容规划:根据网站的目的和功能,规划网站的内容。如果网站栏目较多,可以考虑使用网站编程人员负责相关内容。
网站改版计划:制定网页改版计划,比如半年到一年的大改版。
网站这里先说明如何写设计方案。网站设计师主要考虑以上几点,所以网站的设计方案不难写出来,希望以上内容对大家有所帮助。 查看全部
网站内容规划网页设计(一下网站设计的方案要怎么去写?网站怎么写)
网站在搭建网站网站之前,设计师需要与用户沟通网站的风格和最终效果。沟通后写出总体方案,用户同意后网站就可以开始设计施工了。不过,可能还有很多人有一个疑问,那就是网站的设计方案应该怎么写?为了解决大家心中的疑惑,深圳软网工作人员为大家介绍网站的设计方案怎么写?
网站设计方案可以围绕以下几点来写:
网站设计前市场分析:相关行业市场特点、相关行业竞争对手上线情况及其网站规划、职能作用、公司自身情况分析、公司简介、市场优势,可以用网站什么竞争力来提升。
网站设计内容及实现方法:根据网站的目的确定网站的结构和导航,再根据目的确定网站的集成功能和网站 的内容。在确定网站的结构化导航中每个频道的小节后,再确定网站的内容是如何实现的。
网站设计内容规划:根据网站的目的和功能,规划网站的内容。如果网站栏目较多,可以考虑使用网站编程人员负责相关内容。
网站改版计划:制定网页改版计划,比如半年到一年的大改版。
网站这里先说明如何写设计方案。网站设计师主要考虑以上几点,所以网站的设计方案不难写出来,希望以上内容对大家有所帮助。
网站内容规划网页设计(专业微信手机网页规划设计你成功了吗吗?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-04-07 03:00
移动网页的使用越来越广泛,企业开发移动网站的策划和设计也越来越重要,因为移动网站可以给这些人更好的上网体验,一起获得更多有用的信息. 那么,您在移动网页的规划设计方面是否成功?为了让微信手机网页设置更加成功,这些事情是不容忽视的。
首先,网站规划设计简洁大方。
首先是简洁大方的视觉效果。在移动网站的规划设计过程中尤为重要。为了吸引更多的客户,让他们在阅读网页时有更好的体验,需要让界面规划设计更加简洁大方,以免让用户视觉疲劳,尤其是和电脑比起来网站,手机屏幕更小,所以网站需要更加简洁大方,让用户在短时间内学习到丰富的信息。
二是注重导航栏的规划设计。
在每个移动网页的规划设计过程中,都需要注意导航栏的规划设计。事实上,我们对这一点有很好的理解。有两只黑眼圈和一只黑眼圈。我不知道南、东、北和西。我们会为这样的地方树立良好的形象吗?当然不是。微信移动网页也是如此。当用户来到这个网页时,他们不知道他们在哪里,在哪里可以找到他们想要的东西,或者这个网页上有什么。这样的网页对用户来说毫无意义。,用户不可能对他感兴趣。
第三,注重用户体验。
毕竟手机微信网页要面向用户,所以在规划设计网页时,一定要从用户体验的角度出发,以用户为中心,充分考虑用户的阅读习惯和阅读体验。专业的微信移动网页设计师在规划和设计网页时,应该充分考虑用户对网页的感受,是否易于使用,是否方便。需要保证用户在实际阅读过程中达到预期的阅读效果,页面打开速度要快,用户能在最短的时间内获得想要的内容,页面要有准确的导航,打开速度要快超级快。.
因此,网页有导航功能是很有必要的。导航是 网站 中最重要和最关键的部分。假设没有导航,用户只能漫无目的地游荡,你无法有效地向用户展示你的内容。内容。这里提醒大家,微信手机网页要充分考虑导航方向、导航风格以及导航的易用性和可读性。最好仔细规划和设计网页的导航结构,这样才能给用户更好的阅读体验。
总而言之,在移动网站规划设计的过程中,为了达到更好的效果,吸引更多的用户,以上几点是移动网页规划设计过程中最关键的,必须做到重视! 查看全部
网站内容规划网页设计(专业微信手机网页规划设计你成功了吗吗?(组图))
移动网页的使用越来越广泛,企业开发移动网站的策划和设计也越来越重要,因为移动网站可以给这些人更好的上网体验,一起获得更多有用的信息. 那么,您在移动网页的规划设计方面是否成功?为了让微信手机网页设置更加成功,这些事情是不容忽视的。
首先,网站规划设计简洁大方。
首先是简洁大方的视觉效果。在移动网站的规划设计过程中尤为重要。为了吸引更多的客户,让他们在阅读网页时有更好的体验,需要让界面规划设计更加简洁大方,以免让用户视觉疲劳,尤其是和电脑比起来网站,手机屏幕更小,所以网站需要更加简洁大方,让用户在短时间内学习到丰富的信息。
二是注重导航栏的规划设计。
在每个移动网页的规划设计过程中,都需要注意导航栏的规划设计。事实上,我们对这一点有很好的理解。有两只黑眼圈和一只黑眼圈。我不知道南、东、北和西。我们会为这样的地方树立良好的形象吗?当然不是。微信移动网页也是如此。当用户来到这个网页时,他们不知道他们在哪里,在哪里可以找到他们想要的东西,或者这个网页上有什么。这样的网页对用户来说毫无意义。,用户不可能对他感兴趣。
第三,注重用户体验。
毕竟手机微信网页要面向用户,所以在规划设计网页时,一定要从用户体验的角度出发,以用户为中心,充分考虑用户的阅读习惯和阅读体验。专业的微信移动网页设计师在规划和设计网页时,应该充分考虑用户对网页的感受,是否易于使用,是否方便。需要保证用户在实际阅读过程中达到预期的阅读效果,页面打开速度要快,用户能在最短的时间内获得想要的内容,页面要有准确的导航,打开速度要快超级快。.
因此,网页有导航功能是很有必要的。导航是 网站 中最重要和最关键的部分。假设没有导航,用户只能漫无目的地游荡,你无法有效地向用户展示你的内容。内容。这里提醒大家,微信手机网页要充分考虑导航方向、导航风格以及导航的易用性和可读性。最好仔细规划和设计网页的导航结构,这样才能给用户更好的阅读体验。
总而言之,在移动网站规划设计的过程中,为了达到更好的效果,吸引更多的用户,以上几点是移动网页规划设计过程中最关键的,必须做到重视!
网站内容规划网页设计(做一个新网站前期在SEO布局上要注意哪些因素?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2022-04-06 12:25
开新网站前期SEO布局要注意哪些因素?网站 的 SEO 入口点在哪里?今天济南建设网站的小编就和大家分享一下“建站前如何规划一个网站做SEO”。
一、明确主题,聚合资源。任何 网站 都需要有目的的构建。网站建设之初,竞争对手分析、差异化内容定位、用户定位已经建立,所以网站整个内容体系建设只需要围绕这个一定的主题进行。
二、URL唯一性决定了网站的主题内容,必须以网页的形式呈现给用户。一个网页对应一个唯一的 URL 地址,无论您的 网站 是重新设计和开发的,还是使用开源程序构建的。在新的网站上线之前,请确保网站中每个页面的URL地址是唯一的。
三、目录结构规范设计虽然说搜索引擎可以很容易地抓取动态链接地址,但毕竟官方规范中的静态URL地址对搜索引擎比较友好,所以网站@中的SEO从业者>在建设之初,网站的目录结构(URL结构)应该标准化,以便开发者在网站上线之前,以最有利于搜索引擎的方式进行部署。< @网站。
四、规划新的内部链结构网站上线之初,页数并不大。从网站的构建开始,就必须规划好网站的内部链结构。要构建一个合理的内部链结构,网上有足够多的相关文章策略。需要强调的是,前期规划好内部链布局,会提高网站的扩展性和蜘蛛的爬取效率。很大的帮助,特别是对于一个新的网站,合理的内部链接结构可以大大减少网站页面的收录时间。
五、网站地图,顾名思义,主要是将网站的主要页面直接呈现给搜索引擎,让搜索引擎了解网站的页面关系通过这张地图。网站地图以 XML 格式和 HTML 格式提供。无论采用哪种形式,前期最好使用其中一种形式进行布局。
六、404 page 404 page 我想大部分站长朋友都知道它的用途。站点中不存在或将不存在的所有页面都应指向该页面。404页面的设置对搜索引擎友好。一种表达形式,所以网站必须在构造之初就考虑进去。
七、之所以把页面加载速度优化放在最后,是为了告诉各位站长朋友,移动互联网时代对页面对应的速度有刚性要求,超过3秒就会被直接出局,所以网站在开始构建的时候,一定要考虑性能优化。 查看全部
网站内容规划网页设计(做一个新网站前期在SEO布局上要注意哪些因素?)
开新网站前期SEO布局要注意哪些因素?网站 的 SEO 入口点在哪里?今天济南建设网站的小编就和大家分享一下“建站前如何规划一个网站做SEO”。

一、明确主题,聚合资源。任何 网站 都需要有目的的构建。网站建设之初,竞争对手分析、差异化内容定位、用户定位已经建立,所以网站整个内容体系建设只需要围绕这个一定的主题进行。
二、URL唯一性决定了网站的主题内容,必须以网页的形式呈现给用户。一个网页对应一个唯一的 URL 地址,无论您的 网站 是重新设计和开发的,还是使用开源程序构建的。在新的网站上线之前,请确保网站中每个页面的URL地址是唯一的。
三、目录结构规范设计虽然说搜索引擎可以很容易地抓取动态链接地址,但毕竟官方规范中的静态URL地址对搜索引擎比较友好,所以网站@中的SEO从业者>在建设之初,网站的目录结构(URL结构)应该标准化,以便开发者在网站上线之前,以最有利于搜索引擎的方式进行部署。< @网站。
四、规划新的内部链结构网站上线之初,页数并不大。从网站的构建开始,就必须规划好网站的内部链结构。要构建一个合理的内部链结构,网上有足够多的相关文章策略。需要强调的是,前期规划好内部链布局,会提高网站的扩展性和蜘蛛的爬取效率。很大的帮助,特别是对于一个新的网站,合理的内部链接结构可以大大减少网站页面的收录时间。
五、网站地图,顾名思义,主要是将网站的主要页面直接呈现给搜索引擎,让搜索引擎了解网站的页面关系通过这张地图。网站地图以 XML 格式和 HTML 格式提供。无论采用哪种形式,前期最好使用其中一种形式进行布局。
六、404 page 404 page 我想大部分站长朋友都知道它的用途。站点中不存在或将不存在的所有页面都应指向该页面。404页面的设置对搜索引擎友好。一种表达形式,所以网站必须在构造之初就考虑进去。
七、之所以把页面加载速度优化放在最后,是为了告诉各位站长朋友,移动互联网时代对页面对应的速度有刚性要求,超过3秒就会被直接出局,所以网站在开始构建的时候,一定要考虑性能优化。
网站内容规划网页设计(来说一说在网站建设的时候要怎样做好用户体验的细节)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-04-06 04:12
互联网上网站的建设以用户体验为中心。一个优秀的网站必须有非常好的用户体验。今天,我们来聊聊网站的建设过程中如何做好用户体验的细节。
一、最重要的部分是网站主页的规划。主页必须有准确的标题和描述,这对于用户体验非常重要。因为很多用户通过搜索引擎知道网站。网站 想要被用户找到,不仅取决于在搜索引擎上的排名,还取决于网站 的标题和描述。因为这两个标签可以高度概括网站的主题,如果你使用一些个性化的词来吸引用户的注意力,就可以表达网站的重点。
第一个二、简单明了的导航会留住用户。当用户进入一个网站主页访问时,在向下滚动之前,他们必须在浏览网站的标题内容,或者主页的幻灯片,更有可能是网站导航。这是用户对网站的第一印象,简洁明了的导航,让用户基本了解网站的内容和结构,可以帮助用户找到想要的东西。所以,在网站@网站构建的时候,导航的设计一定要明显,最好设置在首页最显眼的地方。如果用户在主页上找不到导航,就找不到访问的方向。
三、 页面的排版应该简单明了。通常有两种方式来规划页面:水平和垂直。垂直排版,只看一栏,然后用鼠标向下滚动,视线不用左右移动,没有疲劳感。横排过去是一排,很规整。
四、 部分的分类应该是准确和合乎逻辑的。在看网站的首页时,一个版块可能是一个内容主题,或者一个频道,也可以用其他方式分类。但必须有逻辑。如果网站的分类不明确或者内容不清晰,用户在访问网站时会感到疲倦,没有方向。
不。五、 尝试为每个标题添加超链接。在网站主页和H标签中放置的标题,可以添加超链接。当我浏览网站时,总是会看到标题导航写着“节名+更多”,或者直接“更多”。
很多站长会多加链接,其实很多用户会直接点击标题访问。因为,如果要提升用户体验,最好是超链接标题。互联网上的竞争非常激烈,网站的建设应该简化丰富的内容,从而吸引更多的用户。不切实际的网站建设不仅不利于网站本身的发展,用户对这种网站也没有好感。本文由妥当网站构造原创,点赞关注,带你一起成长知识! 查看全部
网站内容规划网页设计(来说一说在网站建设的时候要怎样做好用户体验的细节)
互联网上网站的建设以用户体验为中心。一个优秀的网站必须有非常好的用户体验。今天,我们来聊聊网站的建设过程中如何做好用户体验的细节。

一、最重要的部分是网站主页的规划。主页必须有准确的标题和描述,这对于用户体验非常重要。因为很多用户通过搜索引擎知道网站。网站 想要被用户找到,不仅取决于在搜索引擎上的排名,还取决于网站 的标题和描述。因为这两个标签可以高度概括网站的主题,如果你使用一些个性化的词来吸引用户的注意力,就可以表达网站的重点。
第一个二、简单明了的导航会留住用户。当用户进入一个网站主页访问时,在向下滚动之前,他们必须在浏览网站的标题内容,或者主页的幻灯片,更有可能是网站导航。这是用户对网站的第一印象,简洁明了的导航,让用户基本了解网站的内容和结构,可以帮助用户找到想要的东西。所以,在网站@网站构建的时候,导航的设计一定要明显,最好设置在首页最显眼的地方。如果用户在主页上找不到导航,就找不到访问的方向。
三、 页面的排版应该简单明了。通常有两种方式来规划页面:水平和垂直。垂直排版,只看一栏,然后用鼠标向下滚动,视线不用左右移动,没有疲劳感。横排过去是一排,很规整。
四、 部分的分类应该是准确和合乎逻辑的。在看网站的首页时,一个版块可能是一个内容主题,或者一个频道,也可以用其他方式分类。但必须有逻辑。如果网站的分类不明确或者内容不清晰,用户在访问网站时会感到疲倦,没有方向。
不。五、 尝试为每个标题添加超链接。在网站主页和H标签中放置的标题,可以添加超链接。当我浏览网站时,总是会看到标题导航写着“节名+更多”,或者直接“更多”。
很多站长会多加链接,其实很多用户会直接点击标题访问。因为,如果要提升用户体验,最好是超链接标题。互联网上的竞争非常激烈,网站的建设应该简化丰富的内容,从而吸引更多的用户。不切实际的网站建设不仅不利于网站本身的发展,用户对这种网站也没有好感。本文由妥当网站构造原创,点赞关注,带你一起成长知识!
网站内容规划网页设计( 如何规划一个网站?建站公司的第一个问题基本都是 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2022-04-05 21:09
如何规划一个网站?建站公司的第一个问题基本都是
)
那么,你如何计划一个网站?
如果我们公司找外包建站公司,谈合作采购一个网站,那么建站公司的第一个问题基本上就是,你要建什么样的网站?这里一般指表示类型网站和功能类型网站之间的选择。
要回答这个问题,请从您提供的产品或服务开始。从对 网站 的需求和期望开始。在您了解您的行业或您的产品或服务是什么之后,计划您的 网站。
回答完基本定位,接下来就是首页了。首页不是网站搭建的页面,而是整个网站的基本框架。如果将网站视为一棵树,那么首页就是这棵树的树干。建站公司的第一步是帮助公司确定主页。首页确定后,就是内页、切片等。因此,首页在网站的规划中占据了非常重要的位置。基本的UI元素、导航栏和二级栏目、基本功能需求等,基本都在首页这个阶段呈现出来。主页约占整个策划工作的80%。
一个好的首页标题可以让你的网站在提升排名周期中发挥作用。如果一个糟糕的标题只是将你的 网站 送进了冰箱。写好标题的方法之一是标题上只能填三个关键词。如果超过三个,标题中每个关键词的权重就会分散,从而延迟标题中的关键词@k4。@>百度搜索引擎排名。
因此,我们不仅要在首页标题中放我们想要排名的关键词,而且选择的关键词也不能超过三个。不仅要利用好这个位置的权重进行排名,而且要利用好首页标题的位置进行排名。
选好标题后,接下来就是确定网站的框架了。网站的框架一般是树形网络结构,是二到三层的树形网络结构。不能太深。对于普通企业网站分为三层。
网站的框架确定后,需要确定栏目页的关键词。这里的栏目一般是产品的分类关键词,也就是可以放多少产品就放多少。类别。百度搜索引擎给出的类别权重仅次于网站首页标题,这也是一个值得仔细研究和考虑的位置。
除了分类,还有网站的导航。导航栏也是最重要的站点之一。一般我们会在导航栏上放至少一个关键词想要排名的,有的在导航栏上放两个关键词,导航栏擅长的就是介绍公司的页面情况。本页面的内容是为客户树立真实可靠的形象,让客户看到一个真实的公司,从而拉近客户,拉近商家之间的距离。
查看全部
网站内容规划网页设计(
如何规划一个网站?建站公司的第一个问题基本都是
)

那么,你如何计划一个网站?
如果我们公司找外包建站公司,谈合作采购一个网站,那么建站公司的第一个问题基本上就是,你要建什么样的网站?这里一般指表示类型网站和功能类型网站之间的选择。
要回答这个问题,请从您提供的产品或服务开始。从对 网站 的需求和期望开始。在您了解您的行业或您的产品或服务是什么之后,计划您的 网站。
回答完基本定位,接下来就是首页了。首页不是网站搭建的页面,而是整个网站的基本框架。如果将网站视为一棵树,那么首页就是这棵树的树干。建站公司的第一步是帮助公司确定主页。首页确定后,就是内页、切片等。因此,首页在网站的规划中占据了非常重要的位置。基本的UI元素、导航栏和二级栏目、基本功能需求等,基本都在首页这个阶段呈现出来。主页约占整个策划工作的80%。

一个好的首页标题可以让你的网站在提升排名周期中发挥作用。如果一个糟糕的标题只是将你的 网站 送进了冰箱。写好标题的方法之一是标题上只能填三个关键词。如果超过三个,标题中每个关键词的权重就会分散,从而延迟标题中的关键词@k4。@>百度搜索引擎排名。
因此,我们不仅要在首页标题中放我们想要排名的关键词,而且选择的关键词也不能超过三个。不仅要利用好这个位置的权重进行排名,而且要利用好首页标题的位置进行排名。
选好标题后,接下来就是确定网站的框架了。网站的框架一般是树形网络结构,是二到三层的树形网络结构。不能太深。对于普通企业网站分为三层。
网站的框架确定后,需要确定栏目页的关键词。这里的栏目一般是产品的分类关键词,也就是可以放多少产品就放多少。类别。百度搜索引擎给出的类别权重仅次于网站首页标题,这也是一个值得仔细研究和考虑的位置。
除了分类,还有网站的导航。导航栏也是最重要的站点之一。一般我们会在导航栏上放至少一个关键词想要排名的,有的在导航栏上放两个关键词,导航栏擅长的就是介绍公司的页面情况。本页面的内容是为客户树立真实可靠的形象,让客户看到一个真实的公司,从而拉近客户,拉近商家之间的距离。

网站内容规划网页设计(良好的网站建设规划工作应做到的几个方面? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2022-04-05 02:07
)
一个成功的网站,一定是在网站的建设中做了很好的规划。做好网站建设规划工作,应做到以下几点。
首先,网站的功能精致,个性十足。很多公司在做网站建设工作时,经常会提到同行业竞争对手的网站。@网站 也应该有这些功能,并且想让他们的网站 工作大而全面。事实上,这种做法是错误的。网站 的功能要精致,充满个性。最重要的是根据自己企业产品的实际需求,合理配置相应的功能,让这些功能充分展示企业和产品。
其次,网站交互功能也不容忽视。很多公司在建设网站时,通常会想到在公司的网站上发布自己的产品、业务介绍、促销等信息,而忽略了网站的交互功能。网站不仅具有展示企业及相关信息的功能,还可以实现企业与消费者的直接沟通。通过这个渠道,我们可以采集到大量的消费者信息,为企业提供另一种销售模式的机会。因此,在网站的建设过程中,不要只关注企业形象和产品信息,而忽略网站的交互功能。
同样,应该更新 网站 内容,这一点不容忽视。从未更新或很少更新的 网站 没有吸引力,因此没有吸引力。如果你能做到网站内容的持续定期更新,将会吸引更多人浏览你的网站。如果您也可以在网站上公布更新时间或注明每次更新的时间,将有助于客户访问。
最后,网站 速度和 网站 页面应该干净有序。一个干净、条理清晰、超快速的浏览网站,你不用多想,大家都喜欢。不要过多干扰网站上的观众,让他们在最短的时间内找到自己想要的信息,所以不要添加太多不必要的图片、Flash、音乐等,可能会导致浏览速度变慢,这会影响客户的浏览。
综上所述,网站要想建设成功,必须对以上四个方面进行周密规划。只有正确的规划,才能走向成功,达到建站的目的。
- 专注于为湖南湘潭企业提供网络营销服务。
目前主营业务包括:
1.360搜索推广
2.网站建筑
3.虚拟主机
4.APP开发、小程序开发制作
查看全部
网站内容规划网页设计(良好的网站建设规划工作应做到的几个方面?
)
一个成功的网站,一定是在网站的建设中做了很好的规划。做好网站建设规划工作,应做到以下几点。
首先,网站的功能精致,个性十足。很多公司在做网站建设工作时,经常会提到同行业竞争对手的网站。@网站 也应该有这些功能,并且想让他们的网站 工作大而全面。事实上,这种做法是错误的。网站 的功能要精致,充满个性。最重要的是根据自己企业产品的实际需求,合理配置相应的功能,让这些功能充分展示企业和产品。
其次,网站交互功能也不容忽视。很多公司在建设网站时,通常会想到在公司的网站上发布自己的产品、业务介绍、促销等信息,而忽略了网站的交互功能。网站不仅具有展示企业及相关信息的功能,还可以实现企业与消费者的直接沟通。通过这个渠道,我们可以采集到大量的消费者信息,为企业提供另一种销售模式的机会。因此,在网站的建设过程中,不要只关注企业形象和产品信息,而忽略网站的交互功能。
同样,应该更新 网站 内容,这一点不容忽视。从未更新或很少更新的 网站 没有吸引力,因此没有吸引力。如果你能做到网站内容的持续定期更新,将会吸引更多人浏览你的网站。如果您也可以在网站上公布更新时间或注明每次更新的时间,将有助于客户访问。
最后,网站 速度和 网站 页面应该干净有序。一个干净、条理清晰、超快速的浏览网站,你不用多想,大家都喜欢。不要过多干扰网站上的观众,让他们在最短的时间内找到自己想要的信息,所以不要添加太多不必要的图片、Flash、音乐等,可能会导致浏览速度变慢,这会影响客户的浏览。
综上所述,网站要想建设成功,必须对以上四个方面进行周密规划。只有正确的规划,才能走向成功,达到建站的目的。
- 专注于为湖南湘潭企业提供网络营销服务。
目前主营业务包括:
1.360搜索推广
2.网站建筑
3.虚拟主机
4.APP开发、小程序开发制作
网站内容规划网页设计( 如何利用有限的预算做一个更合适自己的网站?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 59 次浏览 • 2022-04-04 08:03
如何利用有限的预算做一个更合适自己的网站?)
如何给领导写一个更合适的网站建设计划?
如何准备网站?如何用有限的预算做出更适合自己的网站?如何给领导写一个更合适的网站建设计划?相信看着屏幕上文章的你也在思考这样一个类似的问题,这个文章或许能帮到你!
如何写出更合适的网站施工方案
一个好的网站,离不开细致完整的网站内容策划。以企业网站为例,在编写方案前需要做好以下准备工作:
网站功能定位-产品力分析-市场调研-品牌投放-词埋节点排序-改造布局-站点流通-逻辑导流;
网站功能定位
网站功能定位,网站使用权重规划,如某网站的功能需求,企业品牌展示,在线客户拓展,新闻信息展示,产品能力介绍,企业内部管理等;对所需功能进行细化,根据不同功能的需求强弱进行百分制打分,得到初始版本的权重划分;
产品力分析
根据公司各项业务和产品的销量、流量、利润、趋势等,对业务和产品进行百分制评分,梳理布局和内容比例;提高网站实用性,加速实现网站价值;
埋词节点梳理
大部分网站需要在网上推广,推广方式有很多,比如sem、seo、私域流量等;埋词为网站是用来反馈后续seo优化的,这里给新手一个误区是,在做seo优化的时候,为了加快流量和权重的提升,尽量避免选择行业词和核心词词频高。改进,避免对首选高频词的误解;
如何写出更合适的网站施工方案
转换布局
这里的转化布局是指转化组件和转化路径。常见的转换组件有:表格、电话、微信、咨询、下载、QQ等;合理规划转换组件,比如咨询窗口弹出时间一般在15-35秒之间,表格可以放在网站高亮的下方或右侧,下载按钮可以放在文字等;
转化路径是网友从输入网站到转化的浏览路径。可以使用网站日志、统计工具、热图等工具监控网站,控制转化路径,提高转化率;值得注意的是,在网站的规划过程中,如何规划转化路径;可从便利性、利他性、页面内容引导、市场调研竞品布局逻辑等方面进行规划;
站内环路
场内流通。进入网站后,网友按照网站规划的方向合理浏览网站;在浏览过程中,通过控制网站内容的亮点,可以有效控制访问者的行为流向;如案例和解决方案的进展、产品和新闻的过剩等;
逻辑转移
根据不同站长的需求,为了配合社区活动的进展和用户粘性的培养,需要在站内进行流量导流,以免影响网站内的平衡网站,不破坏现有生态结构,形成业务闭环,此时需要涉及小程序导流、APP导流等。重点添加小程序、官方等二维码站内账户,不是有效的分流方式。这种误解影响了车站的交通;
到这里,一个网站的内容策划就完成了,下课结束了!关注小编,让你早点下班! 查看全部
网站内容规划网页设计(
如何利用有限的预算做一个更合适自己的网站?)
如何给领导写一个更合适的网站建设计划?
如何准备网站?如何用有限的预算做出更适合自己的网站?如何给领导写一个更合适的网站建设计划?相信看着屏幕上文章的你也在思考这样一个类似的问题,这个文章或许能帮到你!
如何写出更合适的网站施工方案
一个好的网站,离不开细致完整的网站内容策划。以企业网站为例,在编写方案前需要做好以下准备工作:
网站功能定位-产品力分析-市场调研-品牌投放-词埋节点排序-改造布局-站点流通-逻辑导流;
网站功能定位
网站功能定位,网站使用权重规划,如某网站的功能需求,企业品牌展示,在线客户拓展,新闻信息展示,产品能力介绍,企业内部管理等;对所需功能进行细化,根据不同功能的需求强弱进行百分制打分,得到初始版本的权重划分;
产品力分析
根据公司各项业务和产品的销量、流量、利润、趋势等,对业务和产品进行百分制评分,梳理布局和内容比例;提高网站实用性,加速实现网站价值;
埋词节点梳理
大部分网站需要在网上推广,推广方式有很多,比如sem、seo、私域流量等;埋词为网站是用来反馈后续seo优化的,这里给新手一个误区是,在做seo优化的时候,为了加快流量和权重的提升,尽量避免选择行业词和核心词词频高。改进,避免对首选高频词的误解;
如何写出更合适的网站施工方案
转换布局
这里的转化布局是指转化组件和转化路径。常见的转换组件有:表格、电话、微信、咨询、下载、QQ等;合理规划转换组件,比如咨询窗口弹出时间一般在15-35秒之间,表格可以放在网站高亮的下方或右侧,下载按钮可以放在文字等;
转化路径是网友从输入网站到转化的浏览路径。可以使用网站日志、统计工具、热图等工具监控网站,控制转化路径,提高转化率;值得注意的是,在网站的规划过程中,如何规划转化路径;可从便利性、利他性、页面内容引导、市场调研竞品布局逻辑等方面进行规划;
站内环路
场内流通。进入网站后,网友按照网站规划的方向合理浏览网站;在浏览过程中,通过控制网站内容的亮点,可以有效控制访问者的行为流向;如案例和解决方案的进展、产品和新闻的过剩等;
逻辑转移
根据不同站长的需求,为了配合社区活动的进展和用户粘性的培养,需要在站内进行流量导流,以免影响网站内的平衡网站,不破坏现有生态结构,形成业务闭环,此时需要涉及小程序导流、APP导流等。重点添加小程序、官方等二维码站内账户,不是有效的分流方式。这种误解影响了车站的交通;
到这里,一个网站的内容策划就完成了,下课结束了!关注小编,让你早点下班!
网站内容规划网页设计( 如何规划一个网站?建站公司的第一个问题基本都是 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2022-04-04 08:02
如何规划一个网站?建站公司的第一个问题基本都是
)
那么,你如何计划一个网站?
如果我们公司找外包建站公司,谈合作采购一个网站,那么建站公司的第一个问题基本上就是,你要建什么样的网站?这里一般指表示类型网站和功能类型网站之间的选择。
要回答这个问题,请从您提供的产品或服务开始。从对 网站 的需求和期望开始。在您了解您的行业或您的产品或服务是什么之后,计划您的 网站。
回答完基本定位,接下来就是首页了。首页不是网站搭建的页面,而是整个网站的基本框架。如果将网站视为一棵树,那么首页就是这棵树的树干。建站公司的第一步是帮助公司确定主页。首页确定后,就是内页、切片等。因此,首页在网站的规划中占据了非常重要的位置。基本的UI元素、导航栏和二级栏目、基本功能需求等,基本都在首页这个阶段呈现出来。主页约占整个策划工作的80%。
一个好的首页标题可以让你的网站在提升排名周期中发挥作用。如果一个糟糕的标题只是将你的 网站 送进了冰箱。写好标题的方法之一是在标题上最多填写三个关键词。如果超过三个,就会分散标题中每个关键词的权重,从而延迟标题中的关键词。@>百度搜索引擎排名。
因此,我们不仅要在首页标题中放我们想要排名的关键词,而且选择的关键词也不能超过三个。不仅要利用好这个位置的权重进行排名,而且要利用好首页标题的位置进行排名。
选好标题后,接下来就是确定网站的框架了。网站的框架一般是树形网络结构,是二到三层的树形网络结构。不能太深。对于普通企业网站分为三层。
网站的框架确定后,需要确定栏目页的关键词。这里的栏目一般是产品的分类关键词,也就是可以放多少产品就放多少。类别。百度搜索引擎给出的类别权重仅次于网站首页标题,这也是一个值得仔细研究和考虑的位置。
除了分类,还有网站的导航。导航栏也是最重要的站点之一。一般我们会在导航栏上放至少一个关键词想要排名的,有的在导航栏上放两个关键词,导航栏擅长的就是介绍公司的页面情况。这个页面的内容是为了给客户树立一个真实可靠的形象,让客户看到一个真实的公司,从而拉近客户,拉近商家之间的距离。
查看全部
网站内容规划网页设计(
如何规划一个网站?建站公司的第一个问题基本都是
)

那么,你如何计划一个网站?
如果我们公司找外包建站公司,谈合作采购一个网站,那么建站公司的第一个问题基本上就是,你要建什么样的网站?这里一般指表示类型网站和功能类型网站之间的选择。
要回答这个问题,请从您提供的产品或服务开始。从对 网站 的需求和期望开始。在您了解您的行业或您的产品或服务是什么之后,计划您的 网站。
回答完基本定位,接下来就是首页了。首页不是网站搭建的页面,而是整个网站的基本框架。如果将网站视为一棵树,那么首页就是这棵树的树干。建站公司的第一步是帮助公司确定主页。首页确定后,就是内页、切片等。因此,首页在网站的规划中占据了非常重要的位置。基本的UI元素、导航栏和二级栏目、基本功能需求等,基本都在首页这个阶段呈现出来。主页约占整个策划工作的80%。

一个好的首页标题可以让你的网站在提升排名周期中发挥作用。如果一个糟糕的标题只是将你的 网站 送进了冰箱。写好标题的方法之一是在标题上最多填写三个关键词。如果超过三个,就会分散标题中每个关键词的权重,从而延迟标题中的关键词。@>百度搜索引擎排名。
因此,我们不仅要在首页标题中放我们想要排名的关键词,而且选择的关键词也不能超过三个。不仅要利用好这个位置的权重进行排名,而且要利用好首页标题的位置进行排名。
选好标题后,接下来就是确定网站的框架了。网站的框架一般是树形网络结构,是二到三层的树形网络结构。不能太深。对于普通企业网站分为三层。
网站的框架确定后,需要确定栏目页的关键词。这里的栏目一般是产品的分类关键词,也就是可以放多少产品就放多少。类别。百度搜索引擎给出的类别权重仅次于网站首页标题,这也是一个值得仔细研究和考虑的位置。
除了分类,还有网站的导航。导航栏也是最重要的站点之一。一般我们会在导航栏上放至少一个关键词想要排名的,有的在导航栏上放两个关键词,导航栏擅长的就是介绍公司的页面情况。这个页面的内容是为了给客户树立一个真实可靠的形象,让客户看到一个真实的公司,从而拉近客户,拉近商家之间的距离。

网站内容规划网页设计( 基于用户行为路径,新网模板建站的网站内容一般是头图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-04-04 01:15
基于用户行为路径,新网模板建站的网站内容一般是头图)
谈一谈:如何做好公司网站设计,提高用户转化率?
公司官网是用户了解产品信息和公司传达品牌价值的重要渠道。公司官网还可以为公司带来用户转化收益。网站表达力越强,在用户心中的印象越深,用户越信任网站。那么设计如何才能让品牌在众多产品中脱颖而出,促使用户为产品付费呢?
接下来,IT工作室创始人王青儿,结合自己多年的互联网行业经验,将她的经验分享给大家,希望对大家有所帮助。
1.网站建筑设计
一个好的公司的网站设计需要清晰的结构和导向,让用户快速找到导航,能够在网站中自由前进或后退,而不是在网站@中“迷路” >。根据您的业务,您的网站架构设计应符合用户的需求,例如建造商场网站。从客户的角度来看,需求就是想买产品;从企业的角度来说,就是想买产品。销售产品和服务。
2.网站风格设计
网站的整体风格尽量统一,使用品牌色彩,包括配色方案、logo、栏目、背景等。一个强大的品牌可以让一个公司在竞争中脱颖而出,可以有效的传达品牌和信息,增强品牌在客户中的印象。3.网站导航设计网站首页的内容要明确告知用户在页面上可以找到什么,并告知用户网站的功能,让客户快速了解网站。这些内容都可以通过导航设计来完成,所以导航设计很重要。导航要简洁明了,能快速给客户“引路”。
3.网站内容设计
用户来到网站后,如何快速找到并获取自己想要的信息,建立产品的价值认知实现转化,是打造信息分层的关键。在这个转换过程中,用户通常会经历几个重要的步骤:产品或品牌先认识--逐渐了解--强化认知--打消疑虑--行为转换。根据用户行为路径,新网站模板建设网站的网站内容一般为headerbanner介绍-品牌优势-产品/商城展示-团队介绍-品牌新闻-留言/联系方式。
创建 网站 是一个庞大的系统工程。在决定网站内容的主体时,网页设计要了解很多因素,如总体规划、设计方向、素材采集、网页设计制作、直到调试、发布、运行等。因此,网页设计必须作为一个整体进行仔细规划。网站的个性和风格需要在总体规划中,需要以用户需求为中心。规划网站像设计师的建筑一样设计,所以可以建造一座漂亮的建筑。
以上是王青儿整理分享的文章内容。从事互联网设计开发工作八九年的她,自然知道企业互联网营销的重要性。既然你来这里看了我分享的文章,那是一种缘分,一种无法形容的缘分。如有不妥之处,欢迎大家提出意见和指正。如果您对互联网设计和开发有任何疑问,可以和王青儿一起讨论。虽然从业八年,但她始终没有忘记初心。我一直相信越努力越幸运我也喜欢结交各界朋友,谢谢!
当然,如果你觉得文章有价值,或者关注分享感谢你,也可以点个赞——用文章的价值作为桥梁,“点赞”:延续“你的价值”,留香持久…… 查看全部
网站内容规划网页设计(
基于用户行为路径,新网模板建站的网站内容一般是头图)

谈一谈:如何做好公司网站设计,提高用户转化率?
公司官网是用户了解产品信息和公司传达品牌价值的重要渠道。公司官网还可以为公司带来用户转化收益。网站表达力越强,在用户心中的印象越深,用户越信任网站。那么设计如何才能让品牌在众多产品中脱颖而出,促使用户为产品付费呢?
接下来,IT工作室创始人王青儿,结合自己多年的互联网行业经验,将她的经验分享给大家,希望对大家有所帮助。
1.网站建筑设计
一个好的公司的网站设计需要清晰的结构和导向,让用户快速找到导航,能够在网站中自由前进或后退,而不是在网站@中“迷路” >。根据您的业务,您的网站架构设计应符合用户的需求,例如建造商场网站。从客户的角度来看,需求就是想买产品;从企业的角度来说,就是想买产品。销售产品和服务。
2.网站风格设计
网站的整体风格尽量统一,使用品牌色彩,包括配色方案、logo、栏目、背景等。一个强大的品牌可以让一个公司在竞争中脱颖而出,可以有效的传达品牌和信息,增强品牌在客户中的印象。3.网站导航设计网站首页的内容要明确告知用户在页面上可以找到什么,并告知用户网站的功能,让客户快速了解网站。这些内容都可以通过导航设计来完成,所以导航设计很重要。导航要简洁明了,能快速给客户“引路”。
3.网站内容设计
用户来到网站后,如何快速找到并获取自己想要的信息,建立产品的价值认知实现转化,是打造信息分层的关键。在这个转换过程中,用户通常会经历几个重要的步骤:产品或品牌先认识--逐渐了解--强化认知--打消疑虑--行为转换。根据用户行为路径,新网站模板建设网站的网站内容一般为headerbanner介绍-品牌优势-产品/商城展示-团队介绍-品牌新闻-留言/联系方式。
创建 网站 是一个庞大的系统工程。在决定网站内容的主体时,网页设计要了解很多因素,如总体规划、设计方向、素材采集、网页设计制作、直到调试、发布、运行等。因此,网页设计必须作为一个整体进行仔细规划。网站的个性和风格需要在总体规划中,需要以用户需求为中心。规划网站像设计师的建筑一样设计,所以可以建造一座漂亮的建筑。
以上是王青儿整理分享的文章内容。从事互联网设计开发工作八九年的她,自然知道企业互联网营销的重要性。既然你来这里看了我分享的文章,那是一种缘分,一种无法形容的缘分。如有不妥之处,欢迎大家提出意见和指正。如果您对互联网设计和开发有任何疑问,可以和王青儿一起讨论。虽然从业八年,但她始终没有忘记初心。我一直相信越努力越幸运我也喜欢结交各界朋友,谢谢!
当然,如果你觉得文章有价值,或者关注分享感谢你,也可以点个赞——用文章的价值作为桥梁,“点赞”:延续“你的价值”,留香持久……
网站内容规划网页设计(Web开发——网页博客类1.Smashing设计还是跟进最新趋势)
网站优化 • 优采云 发表了文章 • 0 个评论 • 71 次浏览 • 2022-04-04 01:14
网络开源和技术创新使得Web开发领域日新月异,网络开发技术的迭代更新也非常快。在互联网时代,所谓的“专家”通常是那些善于学习的人。因此,跟上行业的最新动态对于 Web 开发人员来说应该是一项具有挑战性和必要的工作。
值得庆幸的是,无论是学习新的用户体验设计应用程序还是跟上最新趋势,您都可以通过这些优秀的 Web 开发博客轻松了解最新的 Web 开发信息和技术。
以下是我为您整理的 11 个最好的 Web 开发博客。我们将它们分为两类,但重要的是要注意,有些博客也可以归为多个类别。
网络开发 - 网络博客类别
1. 粉碎杂志
网站特色:UI/UX 设计、网页设计、HTML
网站:/
Smashing Magazine——面向专业网页设计师和开发人员的在线杂志,是网站开发人员不能忽视的新闻网站。它每两天发布一次文章,并提供大量关于 HTML、CSS、Java 相关主题的资源。对于任何想要掌握前端的人来说,这都是一个很好的资源。您可以关键词搜索历史记录文章 或当前博客内容,以获取与 Web 开发相关的新闻,例如设计、编码、图形、用户体验、移动开发和 cms框架。
2. 六次修订 (webpagefx)
网站特点:网站设计、网站开发、搜索引擎优化
网站:/
Six Revisions,现更名为webpagefx,是一个文章 网站,用于发布设计师和Web 开发人员,为Web 专业人士提供大量教程和资源,以获得更多有用的教程和设计资源。SixRevisions 成立于 2008 年 2 月,由专业的网页开发人员和设计师不断更新最新的资源和教程,每 2-5 天。文章来自世界各地的每个文章 都具有高质量的可读性和实用性。这是开发人员获取有关 Web 开发新闻的好地方。
3. 斑点男孩
网站特点:CSS、JavaScript、iQuery、线框设计
网站:/
Speckyboy Design Magazine 是一个关于 CSS、JavaScript、UX 设计和其他技术的博客。它文章 还处理设计者和用户之间的业务关系。还提供了可能有助于您的原型设计和部署工作流程的见解。Specky Bloy 的出版商 Paul Andrew 不仅专注于设计资源,而且对最新的网络技术也有很多见解。这个网址特别适合前端开发者查阅,随时了解行业最新动态。
4. 大卫·沃尔什
网站功能:Web 开发教程、功能、演示和 Web 开发博客
网站: davidwalsh.name/
David Walsh 是一位个人博客作者,他发表了文章关于各种 Web 开发前端和后端技术的文章,主题包括 AJAX、Canvas & SVG、CSS、Dojo、Firefox OS、HTML5、JavaScript 、jQuery、Node.js 等。
如果您是一名非常涉足软件开发领域的开发人员,那么您一定会喜欢 David Walsh 的博客。您会发现很多关于 CSS、jQuery、Java、PHP、MySQL 等的有趣的 文章。虽然内容不是很详尽,但确实解决了很多开发问题,是一个值得关注的博客。
5. 站点点
网站功能:HTML 和 CSS、Javascript 教程、付费电子书和视频
网站:/
与其他博客相比,Sitepoint 更像是一个在线学习平台,而不是 网站 开发博客。它的社区论坛也是我最喜欢的在线开发社区和程序员设计师之家之一。SitePoint 的主要目标是帮助初学者理解和改进他们选择的编程语言和技术、网站Web 开发、Web 设计、技术写作和用户体验。
6. 超像素
网站特色:网页设计、网页开发
网站:/
网页设计和网页开发的内容往往是相辅相成的,两者的角色也是为了同一个目标——创造一个更好的网站。从这个角度来看,OXP 可以是 Web 开发博客,也可以是 Web 设计博客。它提供了许多资源、文章、教程和链接。主题包括设计、图形、WordPress、CSS、社交媒体、开发、赠品、工具包、活动等。教程包括编写代码、在 Photoshop 中修改图像等的分步说明。无论是搜索一些有用的 HTML5 技巧还是寻找新的 jQuery 库的 文章,您都应有尽有。
7. 努普
网站特色:独立的web开发版块,开发语言和教程分类
网站:/
Noupe 是来自德国的网站 信息资源,涉及网站 设计和网站 开发。网站主要为网站设计师和网站开发者提供各种网站设计开发的最新工具和教程,以及相关动态消息。这些信息涵盖了设计的所有方面:CSS、在不牺牲浏览器兼容性(Ajax)的情况下创建交互式 Web 应用程序的流行方法、JavaScript、网站设计、网站图形和图标、网页布局、广告等. 网站 的目标是帮助用户使用网站 的功能界面与其他用户进行有效的沟通。
8.艾克
网站特色:网页设计,优秀的网页开发案例资源
网站:/
Mocket 是一个协作设计平台,它正在逐步改进从原型设计到实现开发的过程。不仅提供国内外知名的原型制作工具Mockplus,还非常注重设计规范的制定,设计系统可以导出代码!其网站博客提供了丰富的设计资源,包括优秀的网页设计模板,以及优秀的网页开发案例相关资源。虽然不是专门的 Web 开发博客,但里面提供的内容也能给开发者带来一些启发。因此,从最初的原型设计开始,就为出色的 Web 开发奠定了坚实的基础。
Web开发社区课堂网站
1. 堆栈溢出
网站特点:问答社区,设计简单,无广告无弹窗
网站:/
众所周知,stackoverflow可以说是全球最活跃的程序员技术问答社区。用户可以在这里免费提交问题、浏览问题、索引相关内容,并在创建主页时使用简单的 HTML。在问题页面上,不会弹出广告、销售信息、JavaScript 窗口等。网站右侧还提供招聘信息展示,为全球开发者提供优质的就业渠道。
2.
网站特色:问答社区,看板的更多开发
网站: /r/编程
虽然 reddit 不是专门的开发者信息类网站,但是你可以在 reddit 上提交或关注一些 web 开发相关的话题,也可以和其他程序员讨论一些编程开发问题和当前 IT 热点信息。它的看板下通常有很多订阅者,并且大多数都非常活跃,您可以非常及时地获得一些有用的反馈。
3. GitHub
网站特点:开源代码网站,版本管理平台
网站:/
Github 是一个代码托管平台。你可以选择在上面公开你的代码,让每个人都参与进来。同时,github也是一个非常实用的版本管理工具。开发者提交自己的代码,大家可以分享工作成果。比较知名的开源软件都会在上面发布自己的代码。可以互相学习经验,学习别人的代码、想法,共同进步。
总结:
作为开发人员,保持学习心态是唯一能让你成为专家的事情。无论您是初学者还是经验丰富的开发人员,上面列出的 11 个 Web 开发博客都非常值得您关注和学习。直面自己的差距,通过与全球开发者的对话,寻找突破自我的机会。或者,通过这些网络开发资源,您还可以将您的学习、思考和开发经验传播到世界各地。 查看全部
网站内容规划网页设计(Web开发——网页博客类1.Smashing设计还是跟进最新趋势)
网络开源和技术创新使得Web开发领域日新月异,网络开发技术的迭代更新也非常快。在互联网时代,所谓的“专家”通常是那些善于学习的人。因此,跟上行业的最新动态对于 Web 开发人员来说应该是一项具有挑战性和必要的工作。
值得庆幸的是,无论是学习新的用户体验设计应用程序还是跟上最新趋势,您都可以通过这些优秀的 Web 开发博客轻松了解最新的 Web 开发信息和技术。
以下是我为您整理的 11 个最好的 Web 开发博客。我们将它们分为两类,但重要的是要注意,有些博客也可以归为多个类别。
网络开发 - 网络博客类别
1. 粉碎杂志

网站特色:UI/UX 设计、网页设计、HTML
网站:/
Smashing Magazine——面向专业网页设计师和开发人员的在线杂志,是网站开发人员不能忽视的新闻网站。它每两天发布一次文章,并提供大量关于 HTML、CSS、Java 相关主题的资源。对于任何想要掌握前端的人来说,这都是一个很好的资源。您可以关键词搜索历史记录文章 或当前博客内容,以获取与 Web 开发相关的新闻,例如设计、编码、图形、用户体验、移动开发和 cms框架。
2. 六次修订 (webpagefx)

网站特点:网站设计、网站开发、搜索引擎优化
网站:/
Six Revisions,现更名为webpagefx,是一个文章 网站,用于发布设计师和Web 开发人员,为Web 专业人士提供大量教程和资源,以获得更多有用的教程和设计资源。SixRevisions 成立于 2008 年 2 月,由专业的网页开发人员和设计师不断更新最新的资源和教程,每 2-5 天。文章来自世界各地的每个文章 都具有高质量的可读性和实用性。这是开发人员获取有关 Web 开发新闻的好地方。
3. 斑点男孩

网站特点:CSS、JavaScript、iQuery、线框设计
网站:/
Speckyboy Design Magazine 是一个关于 CSS、JavaScript、UX 设计和其他技术的博客。它文章 还处理设计者和用户之间的业务关系。还提供了可能有助于您的原型设计和部署工作流程的见解。Specky Bloy 的出版商 Paul Andrew 不仅专注于设计资源,而且对最新的网络技术也有很多见解。这个网址特别适合前端开发者查阅,随时了解行业最新动态。
4. 大卫·沃尔什

网站功能:Web 开发教程、功能、演示和 Web 开发博客
网站: davidwalsh.name/
David Walsh 是一位个人博客作者,他发表了文章关于各种 Web 开发前端和后端技术的文章,主题包括 AJAX、Canvas & SVG、CSS、Dojo、Firefox OS、HTML5、JavaScript 、jQuery、Node.js 等。
如果您是一名非常涉足软件开发领域的开发人员,那么您一定会喜欢 David Walsh 的博客。您会发现很多关于 CSS、jQuery、Java、PHP、MySQL 等的有趣的 文章。虽然内容不是很详尽,但确实解决了很多开发问题,是一个值得关注的博客。
5. 站点点

网站功能:HTML 和 CSS、Javascript 教程、付费电子书和视频
网站:/
与其他博客相比,Sitepoint 更像是一个在线学习平台,而不是 网站 开发博客。它的社区论坛也是我最喜欢的在线开发社区和程序员设计师之家之一。SitePoint 的主要目标是帮助初学者理解和改进他们选择的编程语言和技术、网站Web 开发、Web 设计、技术写作和用户体验。
6. 超像素

网站特色:网页设计、网页开发
网站:/
网页设计和网页开发的内容往往是相辅相成的,两者的角色也是为了同一个目标——创造一个更好的网站。从这个角度来看,OXP 可以是 Web 开发博客,也可以是 Web 设计博客。它提供了许多资源、文章、教程和链接。主题包括设计、图形、WordPress、CSS、社交媒体、开发、赠品、工具包、活动等。教程包括编写代码、在 Photoshop 中修改图像等的分步说明。无论是搜索一些有用的 HTML5 技巧还是寻找新的 jQuery 库的 文章,您都应有尽有。
7. 努普

网站特色:独立的web开发版块,开发语言和教程分类
网站:/
Noupe 是来自德国的网站 信息资源,涉及网站 设计和网站 开发。网站主要为网站设计师和网站开发者提供各种网站设计开发的最新工具和教程,以及相关动态消息。这些信息涵盖了设计的所有方面:CSS、在不牺牲浏览器兼容性(Ajax)的情况下创建交互式 Web 应用程序的流行方法、JavaScript、网站设计、网站图形和图标、网页布局、广告等. 网站 的目标是帮助用户使用网站 的功能界面与其他用户进行有效的沟通。
8.艾克

网站特色:网页设计,优秀的网页开发案例资源
网站:/
Mocket 是一个协作设计平台,它正在逐步改进从原型设计到实现开发的过程。不仅提供国内外知名的原型制作工具Mockplus,还非常注重设计规范的制定,设计系统可以导出代码!其网站博客提供了丰富的设计资源,包括优秀的网页设计模板,以及优秀的网页开发案例相关资源。虽然不是专门的 Web 开发博客,但里面提供的内容也能给开发者带来一些启发。因此,从最初的原型设计开始,就为出色的 Web 开发奠定了坚实的基础。
Web开发社区课堂网站
1. 堆栈溢出

网站特点:问答社区,设计简单,无广告无弹窗
网站:/
众所周知,stackoverflow可以说是全球最活跃的程序员技术问答社区。用户可以在这里免费提交问题、浏览问题、索引相关内容,并在创建主页时使用简单的 HTML。在问题页面上,不会弹出广告、销售信息、JavaScript 窗口等。网站右侧还提供招聘信息展示,为全球开发者提供优质的就业渠道。
2.

网站特色:问答社区,看板的更多开发
网站: /r/编程
虽然 reddit 不是专门的开发者信息类网站,但是你可以在 reddit 上提交或关注一些 web 开发相关的话题,也可以和其他程序员讨论一些编程开发问题和当前 IT 热点信息。它的看板下通常有很多订阅者,并且大多数都非常活跃,您可以非常及时地获得一些有用的反馈。
3. GitHub

网站特点:开源代码网站,版本管理平台
网站:/
Github 是一个代码托管平台。你可以选择在上面公开你的代码,让每个人都参与进来。同时,github也是一个非常实用的版本管理工具。开发者提交自己的代码,大家可以分享工作成果。比较知名的开源软件都会在上面发布自己的代码。可以互相学习经验,学习别人的代码、想法,共同进步。
总结:
作为开发人员,保持学习心态是唯一能让你成为专家的事情。无论您是初学者还是经验丰富的开发人员,上面列出的 11 个 Web 开发博客都非常值得您关注和学习。直面自己的差距,通过与全球开发者的对话,寻找突破自我的机会。或者,通过这些网络开发资源,您还可以将您的学习、思考和开发经验传播到世界各地。
网站内容规划网页设计(网站首页设计中能够给浏览者带去哪些帮助?(图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2022-04-03 18:15
)
网站的首页几乎收录了网站的所有内容,它不仅是企业网站的门面,也代表了企业的形象。如果你想让你的企业网站受到观众的喜爱,并在观众心中留下良好的印象,那么首页的整体设计和规划对于整个业务网站来说是很重要的。特别重要。其中,首页设计中最重要的一点一定是浏览者一眼就能看到网站名称,网站业务范围,能给浏览者带来什么样的帮助?
二、网站建设-banner图
横幅图片的设计在一定程度上决定了用户是否继续浏览我们的网站,因为在网站的构建过程中,横幅图片占据了网页界面的很大一部分,当用户浏览我们的网站 当网站 时,横幅图像经常被引入眼睛。在中联重科小编看来,横幅就像是店面的摆设。精美的装修自然能吸引用户的眼球,激发用户的进店欲望。设计师必须在横幅图像的设计上花费更多。
三、网站施工-布局
产品就是他想要的,他想要的就是这个效果,然后增加网站的顺序。
四、网站建筑 - 产品或服务
一般情况下,并不是所有的网站都有产品或服务页面,主要是根据企业网站的类型来设计的,但这一点是网站服务商不可忽视的。因为产品页面的主要内容包括产品或服务的列表,以及单个产品或服务页面,主要功能是向客户展示公司的产品内容,帮助用户更好地了解公司的产品,进而生成购买欲望。
五、网站构造 - 页脚
许多网站建设者倾向于忽略 网站 结束页面的设计。事实上,它在用户转化中起着非常重要的作用。尾页是平衡的重要元素,是破坏整个画面的重要元素,它的缺失会让整个页面显得头重脚轻。其次,页面页脚必须收录公司联系方式、微信ID和二维码,让有需求的用户快速得到满足。
六、网站建筑-导航
最后说一下导航,因为中联重科小编不止一次提到导航的作用。它是引导用户到相关页面的必要方式,它可以帮助用户以最快的速度找到他们想要的页面。因此,在导航设计方面,设计师应付不过来,也不能充满创意。关于导航设计,中联重科给出了一些建议:
(1)从用户的角度来看,网站导航设计不能太美太有创意,违背用户的使用习惯。一般情况下,用户很忙,你做不出来出于常识,用户只能默默的关闭你的网站,所以小编认为导航的设计还是要遵循用户的习惯,在用户习惯的基础上创新才是王道!
(2)站在搜索引擎的角度,根据今天百度识别的智能,尽量不要用蜘蛛不能识别的代码程序,不要用图片房做导航,最好用文字.
一个成功的网站是由每一个小环节组成的,所以严格来说,从头到尾,网站建设的每一步都非常重要,而且是相互联系的。形影不离,也许有时候你会觉得一个部分的作用微乎其微,但没有它,整个网站就不完整。
查看全部
网站内容规划网页设计(网站首页设计中能够给浏览者带去哪些帮助?(图)
)
网站的首页几乎收录了网站的所有内容,它不仅是企业网站的门面,也代表了企业的形象。如果你想让你的企业网站受到观众的喜爱,并在观众心中留下良好的印象,那么首页的整体设计和规划对于整个业务网站来说是很重要的。特别重要。其中,首页设计中最重要的一点一定是浏览者一眼就能看到网站名称,网站业务范围,能给浏览者带来什么样的帮助?
二、网站建设-banner图
横幅图片的设计在一定程度上决定了用户是否继续浏览我们的网站,因为在网站的构建过程中,横幅图片占据了网页界面的很大一部分,当用户浏览我们的网站 当网站 时,横幅图像经常被引入眼睛。在中联重科小编看来,横幅就像是店面的摆设。精美的装修自然能吸引用户的眼球,激发用户的进店欲望。设计师必须在横幅图像的设计上花费更多。
三、网站施工-布局
产品就是他想要的,他想要的就是这个效果,然后增加网站的顺序。
四、网站建筑 - 产品或服务
一般情况下,并不是所有的网站都有产品或服务页面,主要是根据企业网站的类型来设计的,但这一点是网站服务商不可忽视的。因为产品页面的主要内容包括产品或服务的列表,以及单个产品或服务页面,主要功能是向客户展示公司的产品内容,帮助用户更好地了解公司的产品,进而生成购买欲望。
五、网站构造 - 页脚
许多网站建设者倾向于忽略 网站 结束页面的设计。事实上,它在用户转化中起着非常重要的作用。尾页是平衡的重要元素,是破坏整个画面的重要元素,它的缺失会让整个页面显得头重脚轻。其次,页面页脚必须收录公司联系方式、微信ID和二维码,让有需求的用户快速得到满足。
六、网站建筑-导航
最后说一下导航,因为中联重科小编不止一次提到导航的作用。它是引导用户到相关页面的必要方式,它可以帮助用户以最快的速度找到他们想要的页面。因此,在导航设计方面,设计师应付不过来,也不能充满创意。关于导航设计,中联重科给出了一些建议:
(1)从用户的角度来看,网站导航设计不能太美太有创意,违背用户的使用习惯。一般情况下,用户很忙,你做不出来出于常识,用户只能默默的关闭你的网站,所以小编认为导航的设计还是要遵循用户的习惯,在用户习惯的基础上创新才是王道!
(2)站在搜索引擎的角度,根据今天百度识别的智能,尽量不要用蜘蛛不能识别的代码程序,不要用图片房做导航,最好用文字.
一个成功的网站是由每一个小环节组成的,所以严格来说,从头到尾,网站建设的每一步都非常重要,而且是相互联系的。形影不离,也许有时候你会觉得一个部分的作用微乎其微,但没有它,整个网站就不完整。
网站内容规划网页设计(网站SEO推广必看优化网站不是一朝一夕(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-04-03 18:14
网站排名的硬件基础是网页设计和制作。我们曾经认为,当网站成功建站时,我们的优化才真正开始,是这样吗?其实并不是。
网站SEO推广必看
优化 网站 不会在一夜之间发生。我们之前也说过一些网站的优化建议,主要是网站的结构和关键词的布局定位。这个文章主要是分享网站制作的内容,主要是为了优化后面的网站。
首先,网站 框架。
作者见过很多框架结构的动态站点。这是否意味着静态页面不存在?当然不是,html页面中frame的presentation标签。我们一般不推荐使用框架结构网站,大部分搜索引擎无法识别,对搜索引擎也不是很友好。
二、网站导航构造的规划
网站导航是用户联系的首选网站。导航不仅可以引导点击,还可以为搜索引擎蜘蛛提供分支和爬取路径。对于网站导航的设计,我们的要求是主导航要醒目清晰,底部双导航要直接清晰。推荐在页面路径导航部分选择面包屑导航,可以方便用户和蜘蛛更清楚的了解自己的位置。这个地方。首页可以添加一个整体的网站图,在首页突出当前用户需求量最大的流量页面。
三、网站设计细节优化
①表格的使用,在查看网站的源码时,我们经常可以看到表格的标签。管理页表中的文字很方便,加载速度也很快,但是我们不推荐使用range,因为对于div+css布局网站,它占用的空间是比较大。
②优化图片。在网站的制作中,显示图片是不可避免的。搜索引擎也喜欢图文结合。图文结合展示网站用户欣赏不累,但尽量避免网站@网站都是图片,所以网站很难被爬取搜索引擎。因此,网站中的图片部分必须加上alt属性,这样文字描述才能被搜索引擎抓取。同时,为了提高网站的访问速度,记得确保图片清晰压缩后的图片文件的大小。
四、网站的url设计
对于网站优化器,我们推荐扁平结构,有利于中小型企业网站,当然对于比较大的网站,最好用树-形和网状结构。用于整理 网站 的分布。无论您选择哪种结构,请记住目录文件不应超过三层。
文章来自:-东昊联创转载请注明出处! 查看全部
网站内容规划网页设计(网站SEO推广必看优化网站不是一朝一夕(图))
网站排名的硬件基础是网页设计和制作。我们曾经认为,当网站成功建站时,我们的优化才真正开始,是这样吗?其实并不是。
网站SEO推广必看
优化 网站 不会在一夜之间发生。我们之前也说过一些网站的优化建议,主要是网站的结构和关键词的布局定位。这个文章主要是分享网站制作的内容,主要是为了优化后面的网站。
首先,网站 框架。
作者见过很多框架结构的动态站点。这是否意味着静态页面不存在?当然不是,html页面中frame的presentation标签。我们一般不推荐使用框架结构网站,大部分搜索引擎无法识别,对搜索引擎也不是很友好。
二、网站导航构造的规划
网站导航是用户联系的首选网站。导航不仅可以引导点击,还可以为搜索引擎蜘蛛提供分支和爬取路径。对于网站导航的设计,我们的要求是主导航要醒目清晰,底部双导航要直接清晰。推荐在页面路径导航部分选择面包屑导航,可以方便用户和蜘蛛更清楚的了解自己的位置。这个地方。首页可以添加一个整体的网站图,在首页突出当前用户需求量最大的流量页面。
三、网站设计细节优化
①表格的使用,在查看网站的源码时,我们经常可以看到表格的标签。管理页表中的文字很方便,加载速度也很快,但是我们不推荐使用range,因为对于div+css布局网站,它占用的空间是比较大。
②优化图片。在网站的制作中,显示图片是不可避免的。搜索引擎也喜欢图文结合。图文结合展示网站用户欣赏不累,但尽量避免网站@网站都是图片,所以网站很难被爬取搜索引擎。因此,网站中的图片部分必须加上alt属性,这样文字描述才能被搜索引擎抓取。同时,为了提高网站的访问速度,记得确保图片清晰压缩后的图片文件的大小。
四、网站的url设计
对于网站优化器,我们推荐扁平结构,有利于中小型企业网站,当然对于比较大的网站,最好用树-形和网状结构。用于整理 网站 的分布。无论您选择哪种结构,请记住目录文件不应超过三层。
文章来自:-东昊联创转载请注明出处!
网站内容规划网页设计(撰写一个网站的规划书,1.基本知识与技能1.1网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2022-04-03 07:18
编写网站规划书,包括前期调研和分析;确定网站的用途和功能定位;拟定网站技术方案;策划网站的内容,网站粗略设计效果;列出网站维护、测试、网站发布和推广计划等。
1.基本知识和技能
1.1网站 的工作原理
1.1.1静态网页的工作原理
1.1.2动态网页的工作原理
1.2 B/S 企业应用开发框架
在构建企业级应用程序时,通常需要大量的代码,而这些代码一般分布在不同的计算机上。将代码划分为在不同计算机上运行的理论是多层设计理论。
企业级应用系统通常分为两层、三层或N层架构。
1.3 常用网络编程
1.3.1 浏览器端编程语言
HTML(超文本标记语言、超文本标记语言)、CSS(层叠样式表、层叠样式表)、JavaScript语言和VBScript语言。
1.3.2服务器端编程语言
1.4 网页创建工具
(1)织梦者
(2)EditPlus
(3)JSP开发工具
现在流行的JSP开发工具主要有IBM VisualAge、JBuilder、NetBeans、JRun、Urledit、dreamweaver、editplus等。
(4)Asp,开发工具
① Visual Studio.NET 2008
② Visual Studio.NET 2010
③ Dreamweaver cs5
(5)辅助工具
① 烟花
② 闪光
③ Photoshop,
④ Illustrator矢量绘图
⑤ gifAnimatorGif 动画
1.5网站 的类型
1.5.1 网站提供的服务分类
资讯类网站、交易类网站、互动游戏类网站、趣味资讯类网站(101网校)、功能类网站(如google) , 综合网站
1.5.2 网站天生丽质
政府网站、企业网站、企业网站、教育科研机构网站、个人网站、其他非营利组织网站和其他类型等等。。
1.5.3 根据搜索引擎上的设置分类
1.6网站规划定义
1.6.1 网站规划概念
指在对网站的建设进行分析的基础上,确定网站的用途和功能,对网站的技术、内容、成本、测试、维护等进行规划。网站 根据需要构建。.
1.6.2 网站策划角色:
(1)规划与指导网站施工
(2)定位网站内容和维护。
(3)在网站的构建中避免很多问题,让网站的构建能够顺利进行。
1.企业七大原则网站
(1)目的——必须有明确合理的目的和目标群体
(2)专业——信息内容要充分体现企业的专业特色
(3)实用性——功能性服务应该是实用的
(4)易于操作——界面设计的核心是让用户更容易操作
(5)艺术——网页创作本身已成为一门独特的艺术
(6)性能-网站正常访问性能
(7)持续维护更新 - 网站 最好的事情是它总是在变化
(8) 起作用 - 网站 必须被访问并被使用才有价值
1.8网站有什么计划
(1)施工前市场分析网站
(2)建设网站目的及功能定位
(3)网站技术方案
(4)网站内容策划
(5)网页设计
(6)网站维护
(7)网站测试
(8)网站发布推广
2.任务实现
2.1施工前市场分析网站
(1)相关行业市场行情
(2)分析公司自身情况
(3)目标受众分析
2.2建设网站目的及功能定位
根据公司需求和计划,确定网站的职能:产品推广、网络营销、客服、电子商务等。
根据网站的功能,确定网站应该达到的目的和功能。
2.3网站技术方案
(1)使用自建服务器或租用虚拟主机。
(2)选择操作系统,使用unix、Linux或Window2000/NT。分析输入成本、功能、开发、稳定性和安全性等。
(3)使用系统的解决方案,比如IBM、HP等公司提供的企业上网解决方案和电子商务解决方案?或者自己开发。
(4)网站安全措施,防黑防病毒解决方案。
(5)相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
2.4网站内容策划
根据网站的目的和功能规划的内容网站,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订单和其他基本内容。
电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、购物车、订单确认、支付、个人信息保密措施及相关协助。
如果网站栏目较多,可以考虑使用网站编程人员负责相关内容。注意:网站内容是网站吸引观众的最重要因素。网站 的内容可以通过提前研究人们想要阅读的信息来进行调整。
2.5网站内容的结构
(1)页面分类(动态/静态):首页、一般浏览页面、数据库、用户认证、获取客户信息页面
(2)页面层次结构:一级页面、二级页面、三级页面
(3)页面的链接关系
2.6网页设计
网页设计美术设计要求,网页美术设计一般应与公司整体形象一致,且必须符合CI(Corporate Identity System)规范。注意网页的色彩、图片的应用和布局规划,保持网页的整体一致性。
在采用新技术时,应考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
制定网页改版计划,比如半年到一年的大改版。
2.7费用预算
公司网站建设费用的初步预算一般根据公司规模、建站目的、上级审批等情况确定。
提供详细的功能说明和报价,企业进行性价比研究。
网站价格从几千元到几十万元不等。如果排除了基于模板的自助网站建设(一般认为公司的网站无论大小一定是排他性的,如果相同对企业形象影响很大)和暴利的因素,网站建设的成本一般与功能要求成正比。
2.网页设计的8个原则
(1)精准分析用户需求
(2)网页名称要简洁:便于搜索引擎采集
(3)良好的导航设计:“回到首页”、网站地图等。
(4)标志清晰,链接采用约定颜色
(5)网页下载时间不宜过长
(6)适合不同浏览器,分辨率:800x, 1024x
(7)平面设计:GIF, JPG
(8)内容和谐优美
(9)适当的多媒体
(10)相对超链接
2.9网站维护要求
(1)维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
(2)数据库维护,有效利用数据是网站维护的重要一环,所以数据库维护要重视。
(3)内容更新、调整等
(4)制定相关网站维修规定,将网站维修制度化、规范化。
2.10网站测试
(1)服务器稳定性和安全性。
(2)程序和数据库测试。
(3)网页兼容性测试,比如浏览器、监视器。
(4)根据需要进行其他测试。
2.11 网站发布与推广
网站公关、广告活动、搜索键注册等待测后发布
2.12 网站建设流程
(1)生产环境准备
(2)站点目标确定
(3)网站主题、风格和创意的确定
(4)建立网站结构
(5)网站材料准备
(6)网站制作工具的选择
(7)网站建立(编程)
(8)测试
(9)上传(webhost, 域名) 查看全部
网站内容规划网页设计(撰写一个网站的规划书,1.基本知识与技能1.1网站)
编写网站规划书,包括前期调研和分析;确定网站的用途和功能定位;拟定网站技术方案;策划网站的内容,网站粗略设计效果;列出网站维护、测试、网站发布和推广计划等。
1.基本知识和技能
1.1网站 的工作原理
1.1.1静态网页的工作原理

1.1.2动态网页的工作原理

1.2 B/S 企业应用开发框架
在构建企业级应用程序时,通常需要大量的代码,而这些代码一般分布在不同的计算机上。将代码划分为在不同计算机上运行的理论是多层设计理论。
企业级应用系统通常分为两层、三层或N层架构。
1.3 常用网络编程
1.3.1 浏览器端编程语言
HTML(超文本标记语言、超文本标记语言)、CSS(层叠样式表、层叠样式表)、JavaScript语言和VBScript语言。
1.3.2服务器端编程语言

1.4 网页创建工具
(1)织梦者
(2)EditPlus
(3)JSP开发工具
现在流行的JSP开发工具主要有IBM VisualAge、JBuilder、NetBeans、JRun、Urledit、dreamweaver、editplus等。
(4)Asp,开发工具
① Visual Studio.NET 2008
② Visual Studio.NET 2010
③ Dreamweaver cs5
(5)辅助工具
① 烟花
② 闪光
③ Photoshop,
④ Illustrator矢量绘图
⑤ gifAnimatorGif 动画
1.5网站 的类型
1.5.1 网站提供的服务分类
资讯类网站、交易类网站、互动游戏类网站、趣味资讯类网站(101网校)、功能类网站(如google) , 综合网站
1.5.2 网站天生丽质
政府网站、企业网站、企业网站、教育科研机构网站、个人网站、其他非营利组织网站和其他类型等等。。
1.5.3 根据搜索引擎上的设置分类
1.6网站规划定义
1.6.1 网站规划概念
指在对网站的建设进行分析的基础上,确定网站的用途和功能,对网站的技术、内容、成本、测试、维护等进行规划。网站 根据需要构建。.
1.6.2 网站策划角色:
(1)规划与指导网站施工
(2)定位网站内容和维护。
(3)在网站的构建中避免很多问题,让网站的构建能够顺利进行。
1.企业七大原则网站
(1)目的——必须有明确合理的目的和目标群体
(2)专业——信息内容要充分体现企业的专业特色
(3)实用性——功能性服务应该是实用的
(4)易于操作——界面设计的核心是让用户更容易操作
(5)艺术——网页创作本身已成为一门独特的艺术
(6)性能-网站正常访问性能
(7)持续维护更新 - 网站 最好的事情是它总是在变化
(8) 起作用 - 网站 必须被访问并被使用才有价值
1.8网站有什么计划
(1)施工前市场分析网站
(2)建设网站目的及功能定位
(3)网站技术方案
(4)网站内容策划
(5)网页设计
(6)网站维护
(7)网站测试
(8)网站发布推广
2.任务实现
2.1施工前市场分析网站
(1)相关行业市场行情
(2)分析公司自身情况
(3)目标受众分析
2.2建设网站目的及功能定位
根据公司需求和计划,确定网站的职能:产品推广、网络营销、客服、电子商务等。
根据网站的功能,确定网站应该达到的目的和功能。
2.3网站技术方案
(1)使用自建服务器或租用虚拟主机。
(2)选择操作系统,使用unix、Linux或Window2000/NT。分析输入成本、功能、开发、稳定性和安全性等。
(3)使用系统的解决方案,比如IBM、HP等公司提供的企业上网解决方案和电子商务解决方案?或者自己开发。
(4)网站安全措施,防黑防病毒解决方案。
(5)相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
2.4网站内容策划
根据网站的目的和功能规划的内容网站,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、在线订单和其他基本内容。
电子商务网站应提供会员注册、详细的产品和服务信息、信息搜索查询、购物车、订单确认、支付、个人信息保密措施及相关协助。
如果网站栏目较多,可以考虑使用网站编程人员负责相关内容。注意:网站内容是网站吸引观众的最重要因素。网站 的内容可以通过提前研究人们想要阅读的信息来进行调整。
2.5网站内容的结构
(1)页面分类(动态/静态):首页、一般浏览页面、数据库、用户认证、获取客户信息页面
(2)页面层次结构:一级页面、二级页面、三级页面
(3)页面的链接关系
2.6网页设计
网页设计美术设计要求,网页美术设计一般应与公司整体形象一致,且必须符合CI(Corporate Identity System)规范。注意网页的色彩、图片的应用和布局规划,保持网页的整体一致性。
在采用新技术时,应考虑主要目标受众的分布区域、年龄组、网速、阅读习惯等。
制定网页改版计划,比如半年到一年的大改版。
2.7费用预算
公司网站建设费用的初步预算一般根据公司规模、建站目的、上级审批等情况确定。
提供详细的功能说明和报价,企业进行性价比研究。
网站价格从几千元到几十万元不等。如果排除了基于模板的自助网站建设(一般认为公司的网站无论大小一定是排他性的,如果相同对企业形象影响很大)和暴利的因素,网站建设的成本一般与功能要求成正比。
2.网页设计的8个原则
(1)精准分析用户需求
(2)网页名称要简洁:便于搜索引擎采集
(3)良好的导航设计:“回到首页”、网站地图等。
(4)标志清晰,链接采用约定颜色
(5)网页下载时间不宜过长
(6)适合不同浏览器,分辨率:800x, 1024x
(7)平面设计:GIF, JPG
(8)内容和谐优美
(9)适当的多媒体
(10)相对超链接
2.9网站维护要求
(1)维护服务器和相关的软件和硬件,评估可能的问题并设置响应时间。
(2)数据库维护,有效利用数据是网站维护的重要一环,所以数据库维护要重视。
(3)内容更新、调整等
(4)制定相关网站维修规定,将网站维修制度化、规范化。
2.10网站测试
(1)服务器稳定性和安全性。
(2)程序和数据库测试。
(3)网页兼容性测试,比如浏览器、监视器。
(4)根据需要进行其他测试。
2.11 网站发布与推广
网站公关、广告活动、搜索键注册等待测后发布
2.12 网站建设流程
(1)生产环境准备
(2)站点目标确定
(3)网站主题、风格和创意的确定
(4)建立网站结构
(5)网站材料准备
(6)网站制作工具的选择
(7)网站建立(编程)
(8)测试
(9)上传(webhost, 域名)
网站内容规划网页设计(疫情期间,企业该如何规划起线上网络推广(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-04-02 11:05
虽然现在正值疫情期间,但企业却面临着租金成本、人员成本、生产损失等各种问题。企业应提前规划线上网络推广。
现在很多公司都把宣传搁置了,广告计划也基本暂停了,都想等到开工了。事实上,这种现象对我们的国内市场和海外市场都是有害无益的。反之,如果在此期间突破以往的思维,做营销,就会有意想不到的效果。
企业应如何规划疫情期间的线上推广?
一、旺季表现,淡季上市
不管是什么行业,都有一定的淡旺季格局。我们每个企业的投资成本预算中的一个指标就是时间项目。中国有句古话,时间就是金钱。相信很多人对这句话都有深刻的理解。合理利用这段时间为员工放假,其实是我们企业快速发展的一个过程。在旺季,你所有的时间和精力都花在了生产和出货上。在淡季,更要注重推广,积累客户。为下一步做好准备!
二、效果比同行更明显
在大家的固有思维中,当前疫情期间,阅读信息的人越来越少,预算也越来越紧。这是过去的旧思想。在互联网普及的现状下,促销和广告其实无时无刻不在被人们浏览。在这段时间里,同行做得更少。如果你抓住了这段时间,那么这就是一次差异化的曝光。还有一点,如果做的人少了,竞争肯定不会像以前那么激烈。你的信息会更频繁地出现在客户面前,客户的购买率肯定会更高,也可以提高。整个产品的周转率。
三、推广需要时间
一般来说,一次网站促销从实施到福利开始的时间间隔是3-6个月,所以我们可以利用这段休息时间来实施一个蓄能的过程。当采购旺季到来时,我们的投资将更有价值。
四、低费用和大折扣
现在疫情期间,我们线上推广服务企业会想着尽快盈利,冲上去实现业绩。毕竟,一个企业要生存和发展,收入和业绩是必须的。所以优惠政策非常惊人,很多平时都拿不到。这个时候可以申请offer,很多优质资源和配套服务也可以马上享受。
如果您拥有一家企业,则需要一个 网站。但我猜您即将阅读 文章 以了解如何创建 网站 以增加决策的成功率。
您意识到,虽然使用互联网是一项非常简单的任务,但设计、构建和创建一个 网站 是非常专业的。你想让它看起来不错。您希望它易于使用。您希望人们能够在每个平台上找到它。您希望它真正帮助您将访问者转化为客户……但是您如何做到这一切?
江门中国企业网站建筑小编为您带来这本《网站设计施工终极指南:一步步指导您打造成功的网站:
一、入门需要了解的内容
找出谁是网页设计师和 网站 开发人员
当你为你的品牌设计一个标志时,很容易雇佣一个人来做这项工作,而且结果非常好。创建 网站 时不一定是这种情况。虽然有些个人或机构提供端到端解决方案,但您可能最终不会在冒险中与多人一起构建 网站。以下是您在旅途中可能遇到的一些角色:
网页设计师 - 是 网站 页面设计师,他将您的想法变成您未来 网站 外观的好(或坏)模型。这通常在 Adobe Photoshop 或类似的图形程序中完成。
网站开发人员 - 有时被称为工程师或程序员,他们将设计师制作的漂亮(或坏蛋)模型翻译成编码语言,以便在网络上显示。更复杂的是,有许多不同的编码语言,大多数开发人员专注于一种或几种。
前端开发人员 - 专注于我们在查看 网站 时所看到的内容(例如渲染的图像、文本、动画、下拉菜单、页面布局等)。
后端开发人员 - 专注于幕后发生的事情,如果您的 网站 需要与数据库交互,这是必不可少的。(如果您正在购物车、用户个人资料,或者希望能够自己上传任何内容,那么您将需要一个数据库。这项工作主要由 网站 开发人员完成)
SEO 专家、内容策略师、内容作家——也许是您在构建 网站 时想要咨询的专家。他们可以帮助您找出您在 网站 上的需求,以帮助合适的人(通过主要平台)找到它并决定在那里购买。
二、获取域名和托管
就像你开一家实体店一样,在设置 网站 时你需要做的第一件事就是租一个位置。当您获得网络托管时,您会在数据中心租用服务器空间,就像内华达州的大型服务器空间和中国的阿里云一样。虚拟主机是您的 网站 资产所在的物理空间。所有这些图像、文本和数据库实际上都需要物理服务器来托管它们。虽然您可以自己购买并将其放入办公室/房屋/车库,但绝大多数人和企业通过公司租用托管空间。托管(例如租金)通常按月支付。对于大多数企业来说,它将在 5 美元/20 美元/月的范围内,但如果您有大量数据要求可能会更高,您可能需要在购买前咨询您的 网站 开发人员(因为他们可能更喜欢供应商)。
您的域名是人们在浏览器中输入的内容(例如)。通常,这是您的公司名称。要获得域名,请在域名注册商处注册。您需要支付少量费用才能购买并保留名称。大多数托管服务还充当域名注册商;这通常是您最好的选择,因为它最容易设置。
最后,您需要将您的域名指向您的服务器,这基本上告诉互联网,当有人在您的浏览器中键入您的域时,它应该在此服务器存储库中查找要显示的正确图像和文本。虽然过程并不复杂,但它可能会令人困惑。以下是您可以尝试 DIY 的步骤(您的网络托管服务商或域名注册商的支持团队可以为您提供帮助),而您的网络网站开发人员可以轻松地为您提供帮助。
三、考虑结构并采集你的 网站 内容
您的网页设计师或开发人员不会在您的 网站 上撰写有关页面的内容,也不会为您的企业拍摄您的产品照片。您必须提供所有内容以及提供 网站 的一般结构。
每种类型的页面都需要布局和设计,每个页面都需要有内容。您不一定需要在流程结束时决定内容,但您需要计划好要在 网站 上提供哪些内容以及如何获取这些内容。您是否需要留出时间来编写好的文本内容(或聘请某人为您编写)?
您应该聘请摄影师拍摄产品照片吗?您需要向 网站 提供任何自定义图像(例如您的徽标或团队照片),但网页设计师可以根据需要帮助您获取库存图像。专业提示:您的设计师可能对您没有想到的内容和结构有一些很棒的想法。在此过程的早期与他们讨论可能很值得。
四、确定你需要的功能
当有人访问您的 网站 时,您希望发生什么?他们是否只是获取有关您的产品或服务的信息,例如电话号码?他们需要能够购买商品吗?他们的主要目标是阅读博客文章还是学习技能?他们在填写报价单吗?他们应该能够创建用户资料并上传自己的信息吗?您的功能需求将决定您的 网站 的开发方式以及您需要与谁合作。它们还会对您的预算产生巨大影响,因此您需要对它们进行分类以获得准确的报价。
以上听起来是不是太复杂了?这时候,您需要一位在线运营专家为您规划一切。江门华旗立方为客户提供专业的网站建设业务、网站设计、外贸平台、微信推广、SEO网络推广网络公司。政府指定的中小企业服务机构。一站式IT服务到家,为您打造满意、创新、安全的服务流程。中国企业立方是一家值得关注的策划和品牌设计机构。 查看全部
网站内容规划网页设计(疫情期间,企业该如何规划起线上网络推广(图))
虽然现在正值疫情期间,但企业却面临着租金成本、人员成本、生产损失等各种问题。企业应提前规划线上网络推广。
现在很多公司都把宣传搁置了,广告计划也基本暂停了,都想等到开工了。事实上,这种现象对我们的国内市场和海外市场都是有害无益的。反之,如果在此期间突破以往的思维,做营销,就会有意想不到的效果。
企业应如何规划疫情期间的线上推广?
一、旺季表现,淡季上市
不管是什么行业,都有一定的淡旺季格局。我们每个企业的投资成本预算中的一个指标就是时间项目。中国有句古话,时间就是金钱。相信很多人对这句话都有深刻的理解。合理利用这段时间为员工放假,其实是我们企业快速发展的一个过程。在旺季,你所有的时间和精力都花在了生产和出货上。在淡季,更要注重推广,积累客户。为下一步做好准备!
二、效果比同行更明显
在大家的固有思维中,当前疫情期间,阅读信息的人越来越少,预算也越来越紧。这是过去的旧思想。在互联网普及的现状下,促销和广告其实无时无刻不在被人们浏览。在这段时间里,同行做得更少。如果你抓住了这段时间,那么这就是一次差异化的曝光。还有一点,如果做的人少了,竞争肯定不会像以前那么激烈。你的信息会更频繁地出现在客户面前,客户的购买率肯定会更高,也可以提高。整个产品的周转率。
三、推广需要时间
一般来说,一次网站促销从实施到福利开始的时间间隔是3-6个月,所以我们可以利用这段休息时间来实施一个蓄能的过程。当采购旺季到来时,我们的投资将更有价值。
四、低费用和大折扣
现在疫情期间,我们线上推广服务企业会想着尽快盈利,冲上去实现业绩。毕竟,一个企业要生存和发展,收入和业绩是必须的。所以优惠政策非常惊人,很多平时都拿不到。这个时候可以申请offer,很多优质资源和配套服务也可以马上享受。
如果您拥有一家企业,则需要一个 网站。但我猜您即将阅读 文章 以了解如何创建 网站 以增加决策的成功率。
您意识到,虽然使用互联网是一项非常简单的任务,但设计、构建和创建一个 网站 是非常专业的。你想让它看起来不错。您希望它易于使用。您希望人们能够在每个平台上找到它。您希望它真正帮助您将访问者转化为客户……但是您如何做到这一切?
江门中国企业网站建筑小编为您带来这本《网站设计施工终极指南:一步步指导您打造成功的网站:
一、入门需要了解的内容
找出谁是网页设计师和 网站 开发人员
当你为你的品牌设计一个标志时,很容易雇佣一个人来做这项工作,而且结果非常好。创建 网站 时不一定是这种情况。虽然有些个人或机构提供端到端解决方案,但您可能最终不会在冒险中与多人一起构建 网站。以下是您在旅途中可能遇到的一些角色:
网页设计师 - 是 网站 页面设计师,他将您的想法变成您未来 网站 外观的好(或坏)模型。这通常在 Adobe Photoshop 或类似的图形程序中完成。
网站开发人员 - 有时被称为工程师或程序员,他们将设计师制作的漂亮(或坏蛋)模型翻译成编码语言,以便在网络上显示。更复杂的是,有许多不同的编码语言,大多数开发人员专注于一种或几种。
前端开发人员 - 专注于我们在查看 网站 时所看到的内容(例如渲染的图像、文本、动画、下拉菜单、页面布局等)。
后端开发人员 - 专注于幕后发生的事情,如果您的 网站 需要与数据库交互,这是必不可少的。(如果您正在购物车、用户个人资料,或者希望能够自己上传任何内容,那么您将需要一个数据库。这项工作主要由 网站 开发人员完成)
SEO 专家、内容策略师、内容作家——也许是您在构建 网站 时想要咨询的专家。他们可以帮助您找出您在 网站 上的需求,以帮助合适的人(通过主要平台)找到它并决定在那里购买。
二、获取域名和托管
就像你开一家实体店一样,在设置 网站 时你需要做的第一件事就是租一个位置。当您获得网络托管时,您会在数据中心租用服务器空间,就像内华达州的大型服务器空间和中国的阿里云一样。虚拟主机是您的 网站 资产所在的物理空间。所有这些图像、文本和数据库实际上都需要物理服务器来托管它们。虽然您可以自己购买并将其放入办公室/房屋/车库,但绝大多数人和企业通过公司租用托管空间。托管(例如租金)通常按月支付。对于大多数企业来说,它将在 5 美元/20 美元/月的范围内,但如果您有大量数据要求可能会更高,您可能需要在购买前咨询您的 网站 开发人员(因为他们可能更喜欢供应商)。
您的域名是人们在浏览器中输入的内容(例如)。通常,这是您的公司名称。要获得域名,请在域名注册商处注册。您需要支付少量费用才能购买并保留名称。大多数托管服务还充当域名注册商;这通常是您最好的选择,因为它最容易设置。
最后,您需要将您的域名指向您的服务器,这基本上告诉互联网,当有人在您的浏览器中键入您的域时,它应该在此服务器存储库中查找要显示的正确图像和文本。虽然过程并不复杂,但它可能会令人困惑。以下是您可以尝试 DIY 的步骤(您的网络托管服务商或域名注册商的支持团队可以为您提供帮助),而您的网络网站开发人员可以轻松地为您提供帮助。
三、考虑结构并采集你的 网站 内容
您的网页设计师或开发人员不会在您的 网站 上撰写有关页面的内容,也不会为您的企业拍摄您的产品照片。您必须提供所有内容以及提供 网站 的一般结构。
每种类型的页面都需要布局和设计,每个页面都需要有内容。您不一定需要在流程结束时决定内容,但您需要计划好要在 网站 上提供哪些内容以及如何获取这些内容。您是否需要留出时间来编写好的文本内容(或聘请某人为您编写)?
您应该聘请摄影师拍摄产品照片吗?您需要向 网站 提供任何自定义图像(例如您的徽标或团队照片),但网页设计师可以根据需要帮助您获取库存图像。专业提示:您的设计师可能对您没有想到的内容和结构有一些很棒的想法。在此过程的早期与他们讨论可能很值得。
四、确定你需要的功能
当有人访问您的 网站 时,您希望发生什么?他们是否只是获取有关您的产品或服务的信息,例如电话号码?他们需要能够购买商品吗?他们的主要目标是阅读博客文章还是学习技能?他们在填写报价单吗?他们应该能够创建用户资料并上传自己的信息吗?您的功能需求将决定您的 网站 的开发方式以及您需要与谁合作。它们还会对您的预算产生巨大影响,因此您需要对它们进行分类以获得准确的报价。
以上听起来是不是太复杂了?这时候,您需要一位在线运营专家为您规划一切。江门华旗立方为客户提供专业的网站建设业务、网站设计、外贸平台、微信推广、SEO网络推广网络公司。政府指定的中小企业服务机构。一站式IT服务到家,为您打造满意、创新、安全的服务流程。中国企业立方是一家值得关注的策划和品牌设计机构。
网站内容规划网页设计(网站发布合适的外链我们要明确一点,目的是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-04-02 11:03
虽然百度SEO优化的外链占比没有以前那么高,但是网站的外链需要慢慢积累,而这种积累要靠长期坚持,注重文章的质量@> 内容,只要搜索引擎和消费者满意,优质的外链对于网站的优化是非常有价值的。如果是垃圾外链,不仅无助于网站更好的优化,反而有利于网站网站发展不好,所以科学发外链到网站仍然是必修课。
网站发布合适的外部链接
让我们明确一点,我们的外部链接的目的是什么?一部分是增加网站的权重排名,获取流量,另一部分是直接从外部链接获取流量。为什么其他人可以通过在某些论坛 贴吧 上发帖获得高流量?发布外链,首先要走出一个误区,我们发布外链的最终目的是获取流量,提升权重和排名只是手段,下面有帮云给大家分享新攻略外链优化。
一、有效外链的特征
1、相关性链接到与您的网站主题或关键字相关的网站链接。
2、 快速快照,收录 快速,高权重 网站,网站 的收录 速度可以反映出这个网站 正在搜索灵感位置。
3、导出网站,外部链接较少,权重比较集中。
4、锚文本反向链接和超文本反向链接优于纯文本反向链接。
5、链接足够长且足够稳定,可以起到重量转移的作用。
6、带来流量的健康外链更符合搜索引擎SEO的预期。
二、优质外链与一般外链的基本区别
通用外链:发通用外链的朋友几乎没有考虑过这个外链的内容是否对用户有帮助,是否能吸引流量,是否会有人阅读。发送一般外部链接的人通常只关心外部链接。能不能是收录,能不能链接,能不能被管理员删除等等。
优质外链:优质外链一般不考虑是否能带链接。即使不能携带链接,也可以给图片加水印链接,不会优先考虑是否能传权重。在大多数情况下,它们将被优先考虑。用户是否关心内容,是否有人阅读,对用户是否有参考价值,能否增加网站流量?一般来说,一个重视数据,另一个重视用户,所以我们要发送的外部链接不仅要满足搜索引擎的算法要求,还必须满足用户的需求。
三、无效外部链接的几种常见形式
1、链接到 iframe 框架。iframe 框架是一种蜘蛛陷阱。稍微了解seo的人都知道,iframe框架的文字和链接蜘蛛很难识别,而且搜索引擎也不会收录,所以放在iframe框架中的外链是无效的外链。
2、闪存中的链接。flash中的链接和iframe中的链接都是蜘蛛陷阱,原理是一样的。所以放在flash里面的外链也是无效的外链;
3、使用JS代码跳转到外部链接。对seo优化有一定经验的人应该都知道,JS代码对搜索引擎是非常不友好的。由于JS代码搜索引擎难以识别,JS代码跳转的外部链接一般无法传递权重。此类外部链接对我们的网站优化影响不大,可视为无效的外部链接;
4、没有关注外部链接。做seo的人应该都知道nofollow标签的用途,就是限制权重的传递。那么nofollowed外链就是典型的无效外链;
5、被机器人屏蔽的网页的外部链接。外部链接是否有价值取决于另一个因素,即页面是否有收录和爬取。一旦页面被机器人屏蔽,该页面上的链接就无法转移权重。一旦页面被 robots.txt 屏蔽,页面上的外部链接将成为无效的外部链接。
6、论坛和博客消息链接。今天,百度已经公开声明了论坛和博客的外链,不管权重,所以外链也可以被视为无效的外链。
四、如何发布外部链接才有效
为了让你发送的外链发挥作用,除了与网站SEO优化主题高度相关的优质外链平台外,最重要的是外链的内容。如果一天发几十个垃圾外链,不如多花点时间思考几篇优质的文章@>文章,在几个优质平台上发表效果也很快,所以如果你要使外部链接发挥作用,就必须付出相应的精力和时间。
网站优化离不开外链的支持,所以很多网站seo人员搭建了大量的外链。但是真正有用的外部链接很少,而且大部分都是无用的。因为他们所做的大部分是无效的外部链接,根本原因是他们不了解外部链接的真正含义。科学地发布网站的外部链接是合格的SEO从业者做SEO优化的必修课。 查看全部
网站内容规划网页设计(网站发布合适的外链我们要明确一点,目的是什么?)
虽然百度SEO优化的外链占比没有以前那么高,但是网站的外链需要慢慢积累,而这种积累要靠长期坚持,注重文章的质量@> 内容,只要搜索引擎和消费者满意,优质的外链对于网站的优化是非常有价值的。如果是垃圾外链,不仅无助于网站更好的优化,反而有利于网站网站发展不好,所以科学发外链到网站仍然是必修课。
网站发布合适的外部链接
让我们明确一点,我们的外部链接的目的是什么?一部分是增加网站的权重排名,获取流量,另一部分是直接从外部链接获取流量。为什么其他人可以通过在某些论坛 贴吧 上发帖获得高流量?发布外链,首先要走出一个误区,我们发布外链的最终目的是获取流量,提升权重和排名只是手段,下面有帮云给大家分享新攻略外链优化。
一、有效外链的特征
1、相关性链接到与您的网站主题或关键字相关的网站链接。
2、 快速快照,收录 快速,高权重 网站,网站 的收录 速度可以反映出这个网站 正在搜索灵感位置。
3、导出网站,外部链接较少,权重比较集中。
4、锚文本反向链接和超文本反向链接优于纯文本反向链接。
5、链接足够长且足够稳定,可以起到重量转移的作用。
6、带来流量的健康外链更符合搜索引擎SEO的预期。
二、优质外链与一般外链的基本区别
通用外链:发通用外链的朋友几乎没有考虑过这个外链的内容是否对用户有帮助,是否能吸引流量,是否会有人阅读。发送一般外部链接的人通常只关心外部链接。能不能是收录,能不能链接,能不能被管理员删除等等。
优质外链:优质外链一般不考虑是否能带链接。即使不能携带链接,也可以给图片加水印链接,不会优先考虑是否能传权重。在大多数情况下,它们将被优先考虑。用户是否关心内容,是否有人阅读,对用户是否有参考价值,能否增加网站流量?一般来说,一个重视数据,另一个重视用户,所以我们要发送的外部链接不仅要满足搜索引擎的算法要求,还必须满足用户的需求。
三、无效外部链接的几种常见形式
1、链接到 iframe 框架。iframe 框架是一种蜘蛛陷阱。稍微了解seo的人都知道,iframe框架的文字和链接蜘蛛很难识别,而且搜索引擎也不会收录,所以放在iframe框架中的外链是无效的外链。
2、闪存中的链接。flash中的链接和iframe中的链接都是蜘蛛陷阱,原理是一样的。所以放在flash里面的外链也是无效的外链;
3、使用JS代码跳转到外部链接。对seo优化有一定经验的人应该都知道,JS代码对搜索引擎是非常不友好的。由于JS代码搜索引擎难以识别,JS代码跳转的外部链接一般无法传递权重。此类外部链接对我们的网站优化影响不大,可视为无效的外部链接;
4、没有关注外部链接。做seo的人应该都知道nofollow标签的用途,就是限制权重的传递。那么nofollowed外链就是典型的无效外链;
5、被机器人屏蔽的网页的外部链接。外部链接是否有价值取决于另一个因素,即页面是否有收录和爬取。一旦页面被机器人屏蔽,该页面上的链接就无法转移权重。一旦页面被 robots.txt 屏蔽,页面上的外部链接将成为无效的外部链接。
6、论坛和博客消息链接。今天,百度已经公开声明了论坛和博客的外链,不管权重,所以外链也可以被视为无效的外链。
四、如何发布外部链接才有效
为了让你发送的外链发挥作用,除了与网站SEO优化主题高度相关的优质外链平台外,最重要的是外链的内容。如果一天发几十个垃圾外链,不如多花点时间思考几篇优质的文章@>文章,在几个优质平台上发表效果也很快,所以如果你要使外部链接发挥作用,就必须付出相应的精力和时间。
网站优化离不开外链的支持,所以很多网站seo人员搭建了大量的外链。但是真正有用的外部链接很少,而且大部分都是无用的。因为他们所做的大部分是无效的外部链接,根本原因是他们不了解外部链接的真正含义。科学地发布网站的外部链接是合格的SEO从业者做SEO优化的必修课。
网站内容规划网页设计(小编针从域名角度解析网站SEO优化方面产生的影响)
网站优化 • 优采云 发表了文章 • 0 个评论 • 65 次浏览 • 2022-04-02 11:02
无论是新手站长还是专业站长,SEO优化对网站的重要性都不容忽视,站长们可以忽略网站的设计之美和完整的结构,但他们我肯定会注意网站的搜索引擎,也就是SEO优化,SEO是如何工作的?事实上,这个问题并不是一两句话就能解释清楚的。小编重点关注域名。对网站SEO优化的影响分析:
一、规划网站域名
其实大家都知道没有网站就没有SEO优化。其实SEO是基于网站的存在,所以要规划一个新的SEO项目,首先要从域名的规划开始。虽然购买域名的成本很小,但一旦确认购买,就意味着我们几年或更长时间都不会更换域名。一旦做出改变,代价是无法估量的。
因为域名后缀在搜索引擎上的权重略有不同,虽然没有往年那么明显,但是很多seo教程还是宣传网站后缀的权重效果。事实上,这些规则已经落后了。虽然gov和edu这两个后缀对于特殊行业来说仍然保留了比较高的权重值,但是我们不可能在自己的公司上加上这样的后缀名来给域名带来权重。如果我们不Remarking这些后缀的限定条件,其实对我们网站的用处不大。
二、选择合适的网站域名
对于企业域名的选择,我们还是建议从企业形象方面考虑选择。一般情况下,企业网站使用.com后缀的域名。毕竟.com这个后缀名已经在用户意识中根深蒂固,.com也是一支正规军。实际情况并非如此。很多.com域名已经被注册,所以一些公司不得不选择将网站后缀替换为.net或者.cn和. 域名而不更改前缀名称。选择一个域名其实适得其反,因为用户可能没有到位地观察到贵公司域名的细节,所以会导致用户再次访问时直接进入.com网站。
因此,由于上述情况的出现,小编建议大家继续使用.com作为域名后缀,并且可以调整域名前缀。这个时候,我们不需要在意你的域名是否好记,除非你能买到收录特殊的、有意义、好记的域名,否则你认为好记的域名会被用户很难记住。如果以后有回头客找到你,要么直接在百度输入你公司的关键词,直接从采集夹中调用。
三、多个域名
说到域名选择,比较常见的一个问题是,有些公司只有一个网站,却有好几个域名。这主要是期望每个域名带来的用户机会不会被浪费,结果恰恰相反。
目前最人性化的搜索引擎是可以识别网页数据库中大量相同的内容。如果有多个域名指向同一个网站,也会导致搜索引擎优化这个网站的页面,按照规则分配给不同的域名,使页面主站的不能完全收录,所以seo优化的操作不能有预想的效果。
在多域名选择的情况下,我们可以先确定一个域名,注册其他域名作为保护,不直接连接主网站,如果你特别喜欢那些域名,我们也可以使用技术永久化 这样就可以避免搜索引擎自动分配的现象。
四、二级域名与域名的区别
为了节省资源,很多用户经常问我们有没有免费的域名可以注册。其实也有免费域名,但一般都是二级域名。值得注意的是,二级域名的权重往往小于域名,所以小编建议网站龙尽量不要选择二级域名,因为是申请独立域名名称,例如:一个.com\.net**域名的价格只有几十元。
因此,在这个网民数量剧增的时期,是企业难得的消费市场。如果能牢牢把握这个市场需求,域名的选择就显得尤为重要,就像小米、360等大企业也都花上亿元购买适合自己品牌的域名,所以好的域名对网站的优化和推广也起到了积极的作用。 查看全部
网站内容规划网页设计(小编针从域名角度解析网站SEO优化方面产生的影响)
无论是新手站长还是专业站长,SEO优化对网站的重要性都不容忽视,站长们可以忽略网站的设计之美和完整的结构,但他们我肯定会注意网站的搜索引擎,也就是SEO优化,SEO是如何工作的?事实上,这个问题并不是一两句话就能解释清楚的。小编重点关注域名。对网站SEO优化的影响分析:
一、规划网站域名
其实大家都知道没有网站就没有SEO优化。其实SEO是基于网站的存在,所以要规划一个新的SEO项目,首先要从域名的规划开始。虽然购买域名的成本很小,但一旦确认购买,就意味着我们几年或更长时间都不会更换域名。一旦做出改变,代价是无法估量的。
因为域名后缀在搜索引擎上的权重略有不同,虽然没有往年那么明显,但是很多seo教程还是宣传网站后缀的权重效果。事实上,这些规则已经落后了。虽然gov和edu这两个后缀对于特殊行业来说仍然保留了比较高的权重值,但是我们不可能在自己的公司上加上这样的后缀名来给域名带来权重。如果我们不Remarking这些后缀的限定条件,其实对我们网站的用处不大。
二、选择合适的网站域名
对于企业域名的选择,我们还是建议从企业形象方面考虑选择。一般情况下,企业网站使用.com后缀的域名。毕竟.com这个后缀名已经在用户意识中根深蒂固,.com也是一支正规军。实际情况并非如此。很多.com域名已经被注册,所以一些公司不得不选择将网站后缀替换为.net或者.cn和. 域名而不更改前缀名称。选择一个域名其实适得其反,因为用户可能没有到位地观察到贵公司域名的细节,所以会导致用户再次访问时直接进入.com网站。
因此,由于上述情况的出现,小编建议大家继续使用.com作为域名后缀,并且可以调整域名前缀。这个时候,我们不需要在意你的域名是否好记,除非你能买到收录特殊的、有意义、好记的域名,否则你认为好记的域名会被用户很难记住。如果以后有回头客找到你,要么直接在百度输入你公司的关键词,直接从采集夹中调用。
三、多个域名
说到域名选择,比较常见的一个问题是,有些公司只有一个网站,却有好几个域名。这主要是期望每个域名带来的用户机会不会被浪费,结果恰恰相反。
目前最人性化的搜索引擎是可以识别网页数据库中大量相同的内容。如果有多个域名指向同一个网站,也会导致搜索引擎优化这个网站的页面,按照规则分配给不同的域名,使页面主站的不能完全收录,所以seo优化的操作不能有预想的效果。
在多域名选择的情况下,我们可以先确定一个域名,注册其他域名作为保护,不直接连接主网站,如果你特别喜欢那些域名,我们也可以使用技术永久化 这样就可以避免搜索引擎自动分配的现象。
四、二级域名与域名的区别
为了节省资源,很多用户经常问我们有没有免费的域名可以注册。其实也有免费域名,但一般都是二级域名。值得注意的是,二级域名的权重往往小于域名,所以小编建议网站龙尽量不要选择二级域名,因为是申请独立域名名称,例如:一个.com\.net**域名的价格只有几十元。
因此,在这个网民数量剧增的时期,是企业难得的消费市场。如果能牢牢把握这个市场需求,域名的选择就显得尤为重要,就像小米、360等大企业也都花上亿元购买适合自己品牌的域名,所以好的域名对网站的优化和推广也起到了积极的作用。
网站内容规划网页设计(网页设计与制作网页规划与制造有什么区别??)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2022-04-02 04:32
网页设计和制作
网页策划与制作就是根据企业想要传达给浏览者的信息进行网站功能策划,然后进行页面策划美化工作。网页规划是基于视觉规划;网页制作基于前端代码。
什么是网络规划和制造?
1、网页规划基于视觉规划
网页规划的中心任务是学习“视觉规划”相关的知识点。什么样的排版,或者充满趣味的表现形式,可以非常有效地传达版面信息。
一个网页计划供人们使用和收听。要想美(简单),这是策划者需要反复思考的。视觉+互动是网页策划师的核心竞争力。
“视觉规划”的基础来源于以往的规划和互动规划。最终发布的“视觉规划稿”必须符合品牌定位,满足生产、经营、用户的需求。这是网络规划师需要的基本技能!
2、网页制作以前端代码为主
网页制作处于协同步骤,遵循规划。这部分工作一般由WEB前端工程师完成。工程师通常使用 HTML、CSS 和 JavaScript、jQuery 等前端代码来还原网页规划器的“视觉规划稿”,以及交互动画。
“前端工程师”除了要配合网页策划人员,还要配合后端工程师做好网页上的数据采集和处理工作。如果你想成为一名优秀的网络规划师,你必须记住你的工作职责和学习重点。在理解“视觉规划”之前,一定要小心自己是否越位在前端Web开发的坑里。
又如改进网站所需的SEO、Ajax等技术。虽然不需要练习,但能听懂一两个也是不错的加分项。在规划时,您也可以充分利用这些规则和技巧来规划您的布局,使其更加专业和友好。
完整的html页面代码
1.在文件夹中新建一个TXT文档,将文档名称改为“index.html”HTML文件,如下图。
2.新建 HTML 文件后,将其拖入 sublime 编辑器中。初始 HTML 文件的内容为空,如下图所示。
3.完成HTML代码,填写HTML5标准化代码。代码如下。
4.网页跳转最常用的方法是a-tag跳转,通过“)点击跳转”完成。
5.在空白属性后添加“target=”标签以在新窗口中打开网页,保持原网页不变。
6.除了使用HTML标签跳转,我们还可以使用js来完成跳转。"window.location.href="URL" 表示文件加载后会跳转到网页。 查看全部
网站内容规划网页设计(网页设计与制作网页规划与制造有什么区别??)
网页设计和制作
网页策划与制作就是根据企业想要传达给浏览者的信息进行网站功能策划,然后进行页面策划美化工作。网页规划是基于视觉规划;网页制作基于前端代码。
什么是网络规划和制造?
1、网页规划基于视觉规划
网页规划的中心任务是学习“视觉规划”相关的知识点。什么样的排版,或者充满趣味的表现形式,可以非常有效地传达版面信息。
一个网页计划供人们使用和收听。要想美(简单),这是策划者需要反复思考的。视觉+互动是网页策划师的核心竞争力。
“视觉规划”的基础来源于以往的规划和互动规划。最终发布的“视觉规划稿”必须符合品牌定位,满足生产、经营、用户的需求。这是网络规划师需要的基本技能!
2、网页制作以前端代码为主
网页制作处于协同步骤,遵循规划。这部分工作一般由WEB前端工程师完成。工程师通常使用 HTML、CSS 和 JavaScript、jQuery 等前端代码来还原网页规划器的“视觉规划稿”,以及交互动画。
“前端工程师”除了要配合网页策划人员,还要配合后端工程师做好网页上的数据采集和处理工作。如果你想成为一名优秀的网络规划师,你必须记住你的工作职责和学习重点。在理解“视觉规划”之前,一定要小心自己是否越位在前端Web开发的坑里。
又如改进网站所需的SEO、Ajax等技术。虽然不需要练习,但能听懂一两个也是不错的加分项。在规划时,您也可以充分利用这些规则和技巧来规划您的布局,使其更加专业和友好。

完整的html页面代码
1.在文件夹中新建一个TXT文档,将文档名称改为“index.html”HTML文件,如下图。
2.新建 HTML 文件后,将其拖入 sublime 编辑器中。初始 HTML 文件的内容为空,如下图所示。
3.完成HTML代码,填写HTML5标准化代码。代码如下。
4.网页跳转最常用的方法是a-tag跳转,通过“)点击跳转”完成。
5.在空白属性后添加“target=”标签以在新窗口中打开网页,保持原网页不变。
6.除了使用HTML标签跳转,我们还可以使用js来完成跳转。"window.location.href="URL" 表示文件加载后会跳转到网页。


