
搜索引擎优化高级编程:php版
搜索引擎优化:php版本控制高级编程:ci比php更稳定
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-09-16 03:03
搜索引擎优化高级编程:php版本控制高级编程php–php高级编程微信的普及时代,php正处于发展中,支付宝因为是基于api的,也会优先用php进行接口调用,高级php不断发展,从三个版本发展到现在有四五十个。不过很多已经不再用了。图片的天空图片,也是基于php,在这些看不到的三角形地方可以用到,也有不少消费者会用到,不过只有要求部分php进行适配。
一个消费者能查询3000多个商品,所以还是需要php高级编程的,然后就是移动应用的开发,各种h5页面或者webapp页面,基于php的,然后就是nodejs和java,基于php或者其他语言语言进行转译编译。所以,网站的ui设计也有高级编程可以设计,不过这样就变成web前端开发了。googleanalytics的网站优化,网站优化,基于php,所以,就需要seo优化,java高级编程基于php,不过是java,也有和其他语言合作的。
基于flash也可以实现app功能。数据分析语言也能达到数据分析,这个已经有了。react也有同时支持php和flash的开发,和c#共享资源,所以开发进程也比较慢,再一个就是hybrid,各种技术都有。
基于php优点:ci流程和php没有很大区别基于go优点:底层socket比php更稳定
网站分好多种,各有各的好处,有的是php开发,有的是python开发,有的是nodejs开发,有的是java开发。php各有优缺点,大家如果感兴趣就补充下问题吧。 查看全部
搜索引擎优化:php版本控制高级编程:ci比php更稳定
搜索引擎优化高级编程:php版本控制高级编程php–php高级编程微信的普及时代,php正处于发展中,支付宝因为是基于api的,也会优先用php进行接口调用,高级php不断发展,从三个版本发展到现在有四五十个。不过很多已经不再用了。图片的天空图片,也是基于php,在这些看不到的三角形地方可以用到,也有不少消费者会用到,不过只有要求部分php进行适配。

一个消费者能查询3000多个商品,所以还是需要php高级编程的,然后就是移动应用的开发,各种h5页面或者webapp页面,基于php的,然后就是nodejs和java,基于php或者其他语言语言进行转译编译。所以,网站的ui设计也有高级编程可以设计,不过这样就变成web前端开发了。googleanalytics的网站优化,网站优化,基于php,所以,就需要seo优化,java高级编程基于php,不过是java,也有和其他语言合作的。
基于flash也可以实现app功能。数据分析语言也能达到数据分析,这个已经有了。react也有同时支持php和flash的开发,和c#共享资源,所以开发进程也比较慢,再一个就是hybrid,各种技术都有。

基于php优点:ci流程和php没有很大区别基于go优点:底层socket比php更稳定
网站分好多种,各有各的好处,有的是php开发,有的是python开发,有的是nodejs开发,有的是java开发。php各有优缺点,大家如果感兴趣就补充下问题吧。
100+ 超全的web开发工具和资源
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-08-11 21:01
微信ID:(点击关注) ◎ ◎ ◎ ◎ ◎◎◎◎◎一┳═┻︻▄
(页底留言开放,欢迎来吐槽)
● ● ●
作为Web开发者,这是好的时代,也是坏的时代。Web开发技术也在不断变化。虽然很令人兴奋,但是这也意味着Web开发人员需要要积极主动的学习新技术和新的编程语言,并愿意和渴望接受新的挑战,以适应变化。新的挑战可能会包括一些开发上的要求,如利用适应现有的框架来满足业务需求。测试一个网站,能从中知道出了哪些技术上的问题,并且我们针对这些问题进行优化和消除。便于后端的开发进程加快和测试。所以我们列出了完整的web开发所需要的工具和资源,助力开发者提高开发效率!学不止步,让我们努力成为一个优秀的开发者!
Web开发工具和资源整合
在这里说声抱歉,对于开发者开发使用的工具,我们无法一一囊括,这里是选取较为热门的工具和资源作为范例。我们希望能从中找到适合自己的工具助力自己的开发!
注:工具和资源排序不分先后。
JavaScript库
我敢说JavaScript语言是目前web开发最流行的编程语言。JavaScript库又称JavaScript框架,封装了很多预定义的对象和使用函数。是网站更容易兼容各式各样的浏览器。那么您就可以使用以下JavaScript库来帮助你的开发更好进行。
前端框架
通俗的前端由HTML,CSS,JavasScript等构成。当然为了适应Web开发日益增长的需求,应运而生许多独立的前端框架,例如Bootstrap。一个优秀的框架可以为前端开发人员在开发过程中增益,减小开发压力。
Web应用框架
Web应用框架作为一个软件框架,意在帮助和缓解开发者在进行Web应用的开发与维护时遇见的开发问题。例如:AngularJS,您可以在您的项目完全免费使用它,详细文档请您参见.
任务批处理工具/包管理器
任务批量处理工具可将你的工作流程全自动化.例如你可以创建一个任务,使用JavaScript语言编写的工具来进行自动化的处理。 然后打包,这样会大大提高开发效率。包管理器它能跟踪所有已安装的软件、自动化进行安装和删除应用程序、以及确保所有软件都保持更新以获得最新的增强功能和错误修复。
编程语言 / 开发平台
所有Web开发都需要编程语言的支持.编程语言(programming language),是用来定义计算机程序的形式语言。它是一种被标准化的交流技巧,用来向计算机发出指令。一种计算机语言让程序员能够准确地定义计算机所需要使用的数据,并精确地定义在不同情况下所应当采取的行动。.当然进行Web开发不仅仅只有一门语言来进开发。
数据库
数据库(Database)是按照数据结构来组织、存储和管理数据的仓库。
CSS 预处理器
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
通俗的说,“CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题”,例如你可以在 CSS 中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的 CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。例如:Sass,Less,Stylus。
如果你是刚刚开始使用CSS的预处理器,你可能要先使用第三方编译器进行开发,如下所示。
文本编辑器/代码编辑器
无论你是做笔记,敲代码,或者Markdown文档编写,一个好的文本编辑器都是必须拥有的!
Markdown 编辑器
Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。Markdown十分轻量,学习成本也不高。
表示有些付费的Markdown编辑器宝宝买不起。
icon图标
几乎每一个Web开发者,尤其是前端开发人员都会需要icon图标来增色项目。
Git 代理 / 服务
Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。Git是一个开源的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管。Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
本地开发环境搭建
根据您运行的是什么操作系统和计算机配置,有时候进行测试的时候就有可能需要搭建一个快速的本地开发环境。自己搭建很是蛮烦,不用担心,有很多将Apache,Nginx,MySQL和phpMyAdmin进行打包一体化的软件。这些软件很是方便我们来进行本地测试。
文本对比检查
Diff checkers 可以帮助您比较文件之间的差异,然后合并更改。帮助我们更直观的看见文本之间的差异。
当然有很多免费的文本编辑器,包括我们上面提到的也有插件和扩展,可以协助开发者方便的进行文件比较。
代码共享 / 代码测试
前端开发者在公司内或者团体间需要进行协作,共享代码,那么一下工具很值得开发者一试。
协作工具
每一个很棒的开发团队需要一种方式来保持联系,协作,来帮助提高生产力。
灵感创意
当我们进行开发时,偶尔迸发的灵感会使我们的项目或者产品增色不少。当然不仅仅依靠自我的灵感,我们也需要从别人的作品中得到灵感来保证我们的Web设计界面或者产品不落后这个时代。
网站测速工具
网站的速度是用户体验关键因素。网站速度快与慢决定是否能更高的搜索引擎排名,更高的转换率,更低的跳出率,以及更好的整体用户体验和。值得高兴的是很多免费软件可以用于测试网站速度,帮助我们找出加载缓慢的问题,方便我们去解决。
备注
如你所见,有数以百计的网络开发工具和资源,可以帮助简化你的开发工作流程,帮助开发更高效。我们无法一一列出所有工具或资源,如果有重要的工具或资源有遗漏,那就要麻烦小伙伴们在下面的评论里进行补充,谢谢!
干货!免费领取腾讯高级讲师网页设计教程
☝☝☝
关注网页设计自学平台,99%的努力都在这里 查看全部
100+ 超全的web开发工具和资源
微信ID:(点击关注) ◎ ◎ ◎ ◎ ◎◎◎◎◎一┳═┻︻▄
(页底留言开放,欢迎来吐槽)
● ● ●
作为Web开发者,这是好的时代,也是坏的时代。Web开发技术也在不断变化。虽然很令人兴奋,但是这也意味着Web开发人员需要要积极主动的学习新技术和新的编程语言,并愿意和渴望接受新的挑战,以适应变化。新的挑战可能会包括一些开发上的要求,如利用适应现有的框架来满足业务需求。测试一个网站,能从中知道出了哪些技术上的问题,并且我们针对这些问题进行优化和消除。便于后端的开发进程加快和测试。所以我们列出了完整的web开发所需要的工具和资源,助力开发者提高开发效率!学不止步,让我们努力成为一个优秀的开发者!
Web开发工具和资源整合
在这里说声抱歉,对于开发者开发使用的工具,我们无法一一囊括,这里是选取较为热门的工具和资源作为范例。我们希望能从中找到适合自己的工具助力自己的开发!
注:工具和资源排序不分先后。
JavaScript库
我敢说JavaScript语言是目前web开发最流行的编程语言。JavaScript库又称JavaScript框架,封装了很多预定义的对象和使用函数。是网站更容易兼容各式各样的浏览器。那么您就可以使用以下JavaScript库来帮助你的开发更好进行。
前端框架
通俗的前端由HTML,CSS,JavasScript等构成。当然为了适应Web开发日益增长的需求,应运而生许多独立的前端框架,例如Bootstrap。一个优秀的框架可以为前端开发人员在开发过程中增益,减小开发压力。
Web应用框架
Web应用框架作为一个软件框架,意在帮助和缓解开发者在进行Web应用的开发与维护时遇见的开发问题。例如:AngularJS,您可以在您的项目完全免费使用它,详细文档请您参见.
任务批处理工具/包管理器
任务批量处理工具可将你的工作流程全自动化.例如你可以创建一个任务,使用JavaScript语言编写的工具来进行自动化的处理。 然后打包,这样会大大提高开发效率。包管理器它能跟踪所有已安装的软件、自动化进行安装和删除应用程序、以及确保所有软件都保持更新以获得最新的增强功能和错误修复。
编程语言 / 开发平台
所有Web开发都需要编程语言的支持.编程语言(programming language),是用来定义计算机程序的形式语言。它是一种被标准化的交流技巧,用来向计算机发出指令。一种计算机语言让程序员能够准确地定义计算机所需要使用的数据,并精确地定义在不同情况下所应当采取的行动。.当然进行Web开发不仅仅只有一门语言来进开发。

数据库
数据库(Database)是按照数据结构来组织、存储和管理数据的仓库。
CSS 预处理器
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
通俗的说,“CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题”,例如你可以在 CSS 中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的 CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。例如:Sass,Less,Stylus。
如果你是刚刚开始使用CSS的预处理器,你可能要先使用第三方编译器进行开发,如下所示。
文本编辑器/代码编辑器
无论你是做笔记,敲代码,或者Markdown文档编写,一个好的文本编辑器都是必须拥有的!
Markdown 编辑器
Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。Markdown十分轻量,学习成本也不高。
表示有些付费的Markdown编辑器宝宝买不起。
icon图标
几乎每一个Web开发者,尤其是前端开发人员都会需要icon图标来增色项目。
Git 代理 / 服务
Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。Git是一个开源的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管。Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
本地开发环境搭建

根据您运行的是什么操作系统和计算机配置,有时候进行测试的时候就有可能需要搭建一个快速的本地开发环境。自己搭建很是蛮烦,不用担心,有很多将Apache,Nginx,MySQL和phpMyAdmin进行打包一体化的软件。这些软件很是方便我们来进行本地测试。
文本对比检查
Diff checkers 可以帮助您比较文件之间的差异,然后合并更改。帮助我们更直观的看见文本之间的差异。
当然有很多免费的文本编辑器,包括我们上面提到的也有插件和扩展,可以协助开发者方便的进行文件比较。
代码共享 / 代码测试
前端开发者在公司内或者团体间需要进行协作,共享代码,那么一下工具很值得开发者一试。
协作工具
每一个很棒的开发团队需要一种方式来保持联系,协作,来帮助提高生产力。
灵感创意
当我们进行开发时,偶尔迸发的灵感会使我们的项目或者产品增色不少。当然不仅仅依靠自我的灵感,我们也需要从别人的作品中得到灵感来保证我们的Web设计界面或者产品不落后这个时代。
网站测速工具
网站的速度是用户体验关键因素。网站速度快与慢决定是否能更高的搜索引擎排名,更高的转换率,更低的跳出率,以及更好的整体用户体验和。值得高兴的是很多免费软件可以用于测试网站速度,帮助我们找出加载缓慢的问题,方便我们去解决。
备注
如你所见,有数以百计的网络开发工具和资源,可以帮助简化你的开发工作流程,帮助开发更高效。我们无法一一列出所有工具或资源,如果有重要的工具或资源有遗漏,那就要麻烦小伙伴们在下面的评论里进行补充,谢谢!
干货!免费领取腾讯高级讲师网页设计教程
☝☝☝
关注网页设计自学平台,99%的努力都在这里
php中的变量被封装成函数接口不可变的!
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-08-09 00:05
搜索引擎优化高级编程:php版权声明:本文为csdn博主「jz5711370」的原创文章,遵循cc4.0by-sa版权协议,转载请附上原文出处链接及本声明。
-js-overview.html作者总结得很详细了。最近想做一些新的东西,又对javascript的全局变量和global变量不感冒,于是想写一个php的全局变量,分别放在不同的模块。有可能会有插件,phpjioshop。以上这些是我自己不太喜欢用全局变量的原因。但是利弊两说。首先你可以写入自己的全局变量当中,自己的局部变量也只能在自己的模块内用。
没有查看程序结构的结构。对于global变量来说,php大多数库使用了单例机制,做了封装。从io到websocket到get/post。可以查看大型网站的http接口的相关源码,能够读取到单例机制的使用实例。基本上两条:1.网站文件/.php后缀的文件,都被封装为global变量存储在conf/conf.php2.方法使用单例,使用时查看request.response字段的值3.实例中修改单例实例对象或者指定单例实例值同上能够直接读取global变量的方法还是挺多的。
反对所有说php中的变量被封装成函数接口不可变的!举几个例子:php中所有变量都是不可变的html如何判断文档结构是否正确?在php5.3中规定了file.create()函数并没有什么用,因为第一类型变量是基本数据类型,变量定义为null和nulla都是global的null是对象,string类型变量依然是不可变的(在php1.2规定null=0),因为其生成的var对象也是不可变的。
$values/arrays/xxxs.map函数取余规则是什么?ruby中perl包的内部特性包括isnumber函数,references函数,均为不可变型。java有delete函数,go语言有followon函数go语言命名空间是可变的函数,php函数仍然是不可变的例子就太多了。 查看全部
php中的变量被封装成函数接口不可变的!
搜索引擎优化高级编程:php版权声明:本文为csdn博主「jz5711370」的原创文章,遵循cc4.0by-sa版权协议,转载请附上原文出处链接及本声明。

-js-overview.html作者总结得很详细了。最近想做一些新的东西,又对javascript的全局变量和global变量不感冒,于是想写一个php的全局变量,分别放在不同的模块。有可能会有插件,phpjioshop。以上这些是我自己不太喜欢用全局变量的原因。但是利弊两说。首先你可以写入自己的全局变量当中,自己的局部变量也只能在自己的模块内用。
没有查看程序结构的结构。对于global变量来说,php大多数库使用了单例机制,做了封装。从io到websocket到get/post。可以查看大型网站的http接口的相关源码,能够读取到单例机制的使用实例。基本上两条:1.网站文件/.php后缀的文件,都被封装为global变量存储在conf/conf.php2.方法使用单例,使用时查看request.response字段的值3.实例中修改单例实例对象或者指定单例实例值同上能够直接读取global变量的方法还是挺多的。

反对所有说php中的变量被封装成函数接口不可变的!举几个例子:php中所有变量都是不可变的html如何判断文档结构是否正确?在php5.3中规定了file.create()函数并没有什么用,因为第一类型变量是基本数据类型,变量定义为null和nulla都是global的null是对象,string类型变量依然是不可变的(在php1.2规定null=0),因为其生成的var对象也是不可变的。
$values/arrays/xxxs.map函数取余规则是什么?ruby中perl包的内部特性包括isnumber函数,references函数,均为不可变型。java有delete函数,go语言有followon函数go语言命名空间是可变的函数,php函数仍然是不可变的例子就太多了。
php高级编程之php版本:4.0设计图:整体架构
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-06-09 06:00
搜索引擎优化高级编程:php版本:4.0技术栈:springmvc,elm,orm,数据库,mysql,serverless建议开始时间:前后端分离时间:原因:原系统已经有web项目,架构基于传统的webmvc架构,web层由springmvc,elm构建mysql数据库对象存储。phpspring,springboot+springbootspringsecurity,springwebrestfulapi上:与java关联程度高,保证spring的扩展性与模块化由于一次处理处理较大的json时,效率会有些低,又增加了微服务化,所以选择了springcloud,springamqp注解实现了点对点的protocolbuffer来处理大json文件,理论上orm框架,或者mybatis都可以实现,springcloud在传统的nodejs环境实现。
进入正题:1.mybatis大家可以理解为一个封装jdbc驱动的工具;2.springboot可以做spring和其他整合,这个扩展还可以实现缓存、配置中心等用途,对于一些特殊场景还是比较好的。3.springwebrestful:在传统的springweb框架中:使用xml引入hibernate或者mybatisorm框架,一些特殊场景还可以使用:struts2,thriftproto等等;4.concurrenthashmap的提出:springcloud框架提出。
一些前端框架还是可以借鉴的,比如mvvm框架等;5.maven:非必须。但请参考require、requiremapper等require命令;6.idea的使用:为了效率的提高与快速开发,php高级编程之php版本:4.0设计图:整体架构如下:应用层为简单的mvc架构,前端为传统的web+angularjs,后端为springboot注解。
对于微服务化架构:数据库隔离部署在容器中,前端通过angularjs构建。数据模型结构请参考mybatis使用手册:传统mvc架构:springmvcspringbootmybatisredismysqlmysqlorm框架:实现了关联映射mybatis对象化存储:mybatis/calxiroao/mybatisesdk/platform-sql/spring-orm,不同平台的版本:spring-data-store搭建应用开发工具:phpstormlnmp集成:phpstorm+lnmp使用方法:公共注解与集成zendstudio:详细笔记-javaeyepro:一份高质量视频教程bootstrap使用方法-phpbox:一份总结使用springboot进行微服务开发-bootstrap开发方法-强生设计社区:一份最新的bootstrap手册mysql性能优化:mysqle-learning-programming-pandas:一份简单的算法学习redis优化详解-优秀设计社区学习java最好的方法,就是阅读官方文档,但并不是所有的都要看,自己感兴趣的,合适的看就好,比如netlify就是非常好的mvc设计方案,而且是免费的。单元测。 查看全部
php高级编程之php版本:4.0设计图:整体架构
搜索引擎优化高级编程:php版本:4.0技术栈:springmvc,elm,orm,数据库,mysql,serverless建议开始时间:前后端分离时间:原因:原系统已经有web项目,架构基于传统的webmvc架构,web层由springmvc,elm构建mysql数据库对象存储。phpspring,springboot+springbootspringsecurity,springwebrestfulapi上:与java关联程度高,保证spring的扩展性与模块化由于一次处理处理较大的json时,效率会有些低,又增加了微服务化,所以选择了springcloud,springamqp注解实现了点对点的protocolbuffer来处理大json文件,理论上orm框架,或者mybatis都可以实现,springcloud在传统的nodejs环境实现。
进入正题:1.mybatis大家可以理解为一个封装jdbc驱动的工具;2.springboot可以做spring和其他整合,这个扩展还可以实现缓存、配置中心等用途,对于一些特殊场景还是比较好的。3.springwebrestful:在传统的springweb框架中:使用xml引入hibernate或者mybatisorm框架,一些特殊场景还可以使用:struts2,thriftproto等等;4.concurrenthashmap的提出:springcloud框架提出。
一些前端框架还是可以借鉴的,比如mvvm框架等;5.maven:非必须。但请参考require、requiremapper等require命令;6.idea的使用:为了效率的提高与快速开发,php高级编程之php版本:4.0设计图:整体架构如下:应用层为简单的mvc架构,前端为传统的web+angularjs,后端为springboot注解。
对于微服务化架构:数据库隔离部署在容器中,前端通过angularjs构建。数据模型结构请参考mybatis使用手册:传统mvc架构:springmvcspringbootmybatisredismysqlmysqlorm框架:实现了关联映射mybatis对象化存储:mybatis/calxiroao/mybatisesdk/platform-sql/spring-orm,不同平台的版本:spring-data-store搭建应用开发工具:phpstormlnmp集成:phpstorm+lnmp使用方法:公共注解与集成zendstudio:详细笔记-javaeyepro:一份高质量视频教程bootstrap使用方法-phpbox:一份总结使用springboot进行微服务开发-bootstrap开发方法-强生设计社区:一份最新的bootstrap手册mysql性能优化:mysqle-learning-programming-pandas:一份简单的算法学习redis优化详解-优秀设计社区学习java最好的方法,就是阅读官方文档,但并不是所有的都要看,自己感兴趣的,合适的看就好,比如netlify就是非常好的mvc设计方案,而且是免费的。单元测。
搜索引擎优化高级编程:php版第二种讲解看清楚
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-06-04 11:02
搜索引擎优化高级编程:php版第二种讲解看清楚,我说的编程不是一个真正意义上的编程(外包工作),一般企业招聘网站(如boss直聘),标注了“html/css前端开发工程师”,只有前端开发人员的专业知识才需要掌握,而优化只是浏览器对网站的简单优化,这方面视乎百度!第三种展开第四种,分析搜索引擎排名最可能的因素1.网站本身排名优化。
这是百度最为重视的,搜索引擎最喜欢的网站首页内容,需要根据搜索爱好分析,对访问访问题按照一定技术方法做细致的分析2.网站外部优化。如网站的分类、权重、收录量等,根据网站以往行为做分析和优化3.页面上,通过百度搜索ip分析,访问次数分析,访问来源分析,访问效果分析,访问时长分析,搜索页面所在页面等分析!4.网站本身的形式。
table模板一定要尽量做好,我的一个朋友通过做了阿里巴巴的展厅内的专题页面,在一个月的时间内就有了访问第一页的机会,浏览中都会有惊喜!5.网站问题和需求。根据网站问题,来设置优化问题!搜索引擎认为好的问题,最好能引导用户把你认为好的内容复制并分享给好友等,也要在seo上突出一下,这样对引导用户访问也有好处!我刚上班时,新浪门户的关键词排名至今第一!这就是我专业的知识所在!。 查看全部
搜索引擎优化高级编程:php版第二种讲解看清楚
搜索引擎优化高级编程:php版第二种讲解看清楚,我说的编程不是一个真正意义上的编程(外包工作),一般企业招聘网站(如boss直聘),标注了“html/css前端开发工程师”,只有前端开发人员的专业知识才需要掌握,而优化只是浏览器对网站的简单优化,这方面视乎百度!第三种展开第四种,分析搜索引擎排名最可能的因素1.网站本身排名优化。
这是百度最为重视的,搜索引擎最喜欢的网站首页内容,需要根据搜索爱好分析,对访问访问题按照一定技术方法做细致的分析2.网站外部优化。如网站的分类、权重、收录量等,根据网站以往行为做分析和优化3.页面上,通过百度搜索ip分析,访问次数分析,访问来源分析,访问效果分析,访问时长分析,搜索页面所在页面等分析!4.网站本身的形式。
table模板一定要尽量做好,我的一个朋友通过做了阿里巴巴的展厅内的专题页面,在一个月的时间内就有了访问第一页的机会,浏览中都会有惊喜!5.网站问题和需求。根据网站问题,来设置优化问题!搜索引擎认为好的问题,最好能引导用户把你认为好的内容复制并分享给好友等,也要在seo上突出一下,这样对引导用户访问也有好处!我刚上班时,新浪门户的关键词排名至今第一!这就是我专业的知识所在!。
你知道吗?Web的26项基本概念和技术
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2022-05-26 12:25
●使用JavaScript将所有的东西绑定在一起。
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如AFLAX。
B — Browser
网页浏览器 是个显示网页服务器或文件系统内的文件,并让用户与此些文件交互的一种软件。它用来显示在万维网或局域网等内的文字、图像及其他信息。这些文字或图像,可以是连接其他网址的超连结,用户可迅速及轻易地浏览各种信息。大部分网页为HTML格式,有些网页需特定浏览器才能正确显示。个人电脑上常见的网页浏览器按照2010年1月的市场占有率依次是微软的Internet Explorer、Mozilla的Firefox、Google的Google Chrome、苹果公司的Safari和Opera软件公司的Opera。浏览器是最经常使用到的客户端程序。Web开发人员应该确保其程序在各个主流浏览器中都能正常工作。
C — CSS
层叠样式表,又称:串样式列表,英文:Cascading Style Sheets,简写为CSS,由W3C定义和维护的标准,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。目前最新版本是CSS 2.1,为W3C的候选推荐标准。下一版本CSS 3仍然在开发过程中。
D — DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”(browser wars),双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
E — Events
事件 是可以被控件识别的操作,如按下确定按钮,选择某个单选按钮或者复选框。每一种控件有自己可以识别的事件,如窗体的加载、单击、双击等事件,编辑框(文本框)的文本改变事,等等,现代的Web应用程序很大程度上依靠事件驱动。
事件有系统事件和用户事件。系统事件由系统激发,如时间每隔24小时,银行储户的存款日期增加一天。用户事件由用户激发,如用户点击按钮,在文本框中显示特定的文本。事件驱动控件执行某项功能。触发事件的对象称为事件发送者;接收事件的对象称为事件接收者。
使用事件机制可以实现:当类对象的某个状态发生变化时,系统将会通过某种途径调用类中的有关处理这个事件的方法或者触发控件事件的对象就会调用该控件所有已注册的事件处理程序等。
F — Firebug
Firebug 是网页浏览器 Mozilla Firefox 的一个扩展,是一个除错工具。用户可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM、与 JavaScript 代码。Firebug 也有提供其他网页开发工具,例如 Yahoo! 的网页速度优化建议工具YSlow。Firebug是哈维(Joe Hewitt)撰写的。他是最初Firefox创始者之一。
G — Grid
网格,也称栅格,不过从定义上说,栅格更为准确些。网上找个一个对网页栅格系统比较恰当的定义:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。如果有很多CSS框架支持栅格功能,可参考文章《介绍27款经典的CSS框架》。
H — HTML
超文本置标语言(英文:HyperText Markup Language,HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种置标语言。HTML被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。由蒂姆·伯纳斯-李给出原始定义,由IETF用简化的SGML(标准通用置标语言)语法进行进一步发展的HTML,后来成为国际标准,由万维网联盟(W3C)维护。
最新版本是HTML5它是HTML下一个的主要修订版本,现在仍处于发展阶段。目标是取代1999年所定订的HTML 4.01和XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
I — IE
Windows Internet Explorer(旧称Microsoft Internet Explorer,简称Internet Explorer,缩写IE),是微软公司推出的一款网页浏览器。截至2010年9月止,统计的数据显示Internet Explorer的市场占有率高达59.65%。虽然它依然是使用最广泛的网页浏览器,但与2003年最高峰时相比,市场占有率相差超过30%。
Internet Explorer对一些标准化技术都有一定程度上的支持,但亦有很多运行上的差距和兼容性的故障 ,这导致技术开发者的批评日益增加。批评增加的情况,在很大程度上是归因于Internet Explorer的竞争对手相对地已提供完全的技术支持,标准规格(Standards-compliant)的应用亦越来越广泛起来。因为Internet Explorer在全球广为应用,网络开发者们在寻求跨平台的代码时常常会发现Internet Explorer的漏洞、私有的功能集合和对标准支持的不完善。
2011年3月14日发布的Internet Explorer 9浏览器大幅提高对CSS3和HTML5等W3C规范的支持程度,这个版本也是Internet Explorer浏览器第一个采用GPU加速的版本,正式版于Acid3测试中获得95/100分,相比以往版本有很大进步。可以认为,从Internet Explorer 9开始,Internet Explorer浏览器对W3C规范的支持将不再是问题。
J — JavaScript
JavaScript 是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。JavaScript是Sun公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,字节顺序记号。
Netscape公司在最初将其脚本语言命名为LiveScript来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme.JavaScript与Java名称上的近似,是当时网景为了营销考虑与Sun公司达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的编程语言来推广和宣传,但是JavaScript具有非常丰富的特性。
K — Keyword Optimization
关键词优化,也叫搜索引擎优化(Search Engine Optimization,简称SEO)是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎内的排名的方式。由于不少研究发现,搜索引擎的用户往往只会留意搜索结果最前面的几个条目,所以不少网站都希望通过各种形式来影响搜索引擎的排序。当中尤以各种依靠广告维生的网站为甚。
所谓“针对搜索引擎作优化的处理”,是指为了要让网站更容易被搜索引擎接受。搜索引擎会将网站彼此间的内容做一些相关性的数据比对,然后再由浏览器将这些内容以最快速且接近最完整的方式,体现给搜索者。
搜索引擎优化对于任何一家网站来说,要想在网站推广中取得成功,搜索引擎优化都是至为关键的一项任务。同时,随着搜索引擎不断变换它们的排名算法规则,每次算法上的改变都会让一些排名很好的网站在一夜之间名落孙山,而失去排名的直接后果就是失去了网站固有的可观访问量。所以每次搜索引擎算法的改变都会在网站之中引起不小的骚动和焦虑。可以说,搜索引擎优化是一个愈来愈复杂的任务。
L — Less
Less 最早是一个ruby的gem,让CSS具有动态语言的特性,这些特性包括变量,操作符,嵌套规则。其实Less真正的作用是将使用高级特性的CSS转换成标准的CSS。这些都是在Web客户端发起请求时通过Http Handler来完成的。也可以是编辑时就完成的。此外,Less可以配置成自动最小化所生成的CSS文件,不仅节省了带宽,并且使最终用户体验更上一层。另外有.Net版本的Less。
M — MVC
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。MVC模式最早由Trygve Reenskaug在1974年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式。MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部份分离的同时也赋予了各个基本部分应有的功能。
N — Node.JS
Node 是一个Javascript运行环境(runtime),实际上它是对Google V8引擎(应用于Google Chrome浏览器)进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。例 如,在服务器环境中,处理二进制数据通常是必不可少的,但Javascript对此支持不足,因此,V8.Node增加了Buffer类,方便并且高效地 处理二进制数据。因此,Node不仅仅简单的使用了V8,还对其进行了优化,使其在各环境下更加给力。Node.js包罗万象,但最主要的一点是,它提供了一种在Web浏览器之外运行Javascript的途径。Javascript广泛应用于网站的前端开发。Node使得这种流行的编程语言能够在更多环境下运行,甚至是网站的服务器端。
O — Object
对象(object),是面向对象(Object Oriented) 中的术语,既表示客观世界问题空间(Namespace)中的某个具体的事物,又表示软件系统解空间中的基本元素。在软件系统中,对象具有唯一的标识符,对象包括属性(Properties)和方法(Methods),属性就是需要记忆的信息,方法就是对象能够提供的服务。在面向对象(Object Oriented) 的软件中,对象(Object)是某一个类(Class)的实例(Instance)。
P — PHP
PHP(Hypertext Preprocessor)是一种在电脑上运行的脚本语言,主要用途是在于处理动态网页,也包含了命令行运行接口(command line interface),或者产生图形用户界面(GUI)程序。PHP最早由Rasmus Lerdorf在1995年发明,而现在PHP的标准由PHP Group和开放源代码社区维护。PHP以PHP License作为许可协议,不过因为这个协议限制了PHP名称的使用,所以和开放源代码许可协议GPL不兼容。
PHP的应用范围相当广泛,尤其是在网页程序的开发上。一般来说PHP大多运行在网页服务器上,通过运行PHP代码来产生用户浏览的网页。PHP可以在多数的服务器和操作系统上运行,而且使用PHP完全是免费的。根据2007年4月的统计数据,PHP已经被安装在超过2000万个网站和100万台服务器上。
Q — Query
查询,有很多种意思。例如查询语言用来和存储数据的扩展系统交互,一个很好的例子就是SQL用来操作关系数据库。另一种意思是,一个查询字符串,作为URL的一部分用于Web应用程序中传递数据,查询字符串的格式一般是键值对形式。
R — Regular Expressions
正则表达式(英语:Regular Expression、regex或regexp,缩写为RE),也译为正规表示法、常规表示法,在计算机科学中,是指一个用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串。在很多文本编辑器或其他工具里,正则表达式通常被用来检索和/或替换那些符合某个模式的文本内容。许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。
S — Source Control
源代码管理,也称版本控制,是一种软件工程技巧,借此能在软件开发的过程中,确保由不同人所编辑的同一程式档案都得到同步。软件设计师常会利用版本控制来追踪、维护源码、文件以及设定档等等的更动,并且提供控制这些更动控制权的程序。在最简单的情况下,软件设计师可以自己保留一个程式的许多不同版本,并且为它们做适当的编号。这种简单的方法已被用在很多大型的软件专案中。这是一个可以达到目的的方法,但不够有效率。除了得同时维护很多几乎一样的程式码备份外;而且极度依赖软件设计师的自我修养与开发纪律,但这却常是导致错误发生的原因。
有时候,一个程式同时存有两个以上的版本也有其必要性,例如:在一个为了部署的版本中程式错误已经被修正、但没有加入新功能;在另一个开发版本则有新的功能正在开发、也有新的错误待解决,这使得同时间需要不同的版本并修改。此外,为了找出只存在于某一特定版本中的程式错误、或找出程式错误出现的版本,软件除错者也必须借由比对不同版本的程式码以找出问题的位置。
T — TDD
测试驱动开发(Test-driven development)是现代计算机软件开发方法的一种。利用测试来驱动软件程序的设计和实现。测试驱动开始流行于20世纪90年代。测试驱动开发是极限编程中倡导的程序开发方法,方法主要是先写测试程序,然后再编码使其通过测试。测试驱动开发的目的是取得快速反馈并使用“illustrate the main line”方法来构建程序。
测试驱动开发的比喻。开发可以从两个方面去看待:实现的功能和质量。测试驱动开发更像两顶帽子思考法的开发方式,先戴上实现功能的帽子,在测试的辅助下,快速实现正确的功能;再戴上重构的帽子,在测试的保护下,通过去除冗余和重复的代码,提高代码重用性,实现对质量的改进。可见测试在测试驱动开发中确实属于核心地位,贯穿了开发的始终。
U — Unit Testing
单元测试(又称为模块测试)是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
通常来说,程序员每修改一次程序就会进行最少一次单元测试,在编写程序的过程中前后很可能要进行多次单元测试,以证实程序达到软件规格书(en:Specification)要求的工作目标,没有臭虫;虽然单元测试不是什么必须的,但也不坏,这牵涉到项目管理的政策决定。
V — VIM
Vim 是从vi发展出来的一个文本编辑器。代码补完、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。和Emacs并列成为类Unix系统用户最喜欢的编辑器。Vim的第一个版本由Bram Moolenaar在1991年发布。最初的简称是Vi IMitation,随着功能的不断增加,正式名称改成了Vi IMproved。现在是在开放源代码方式下发行的自由软件。
W — WordPress
WordPress 是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL 数据库的服务器上架设自己的网志。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在GNU通用公共许可证下授权发布。目前最新版本为2011年2月24日发布的3.0.5官方简体中文版,另外还有包括英文在内的多种语言可选。
X — XSS
跨网站指令码(Cross-site scripting,通常简称为XSS)是一种网站应用程式的安全漏洞攻击,允许恶意使用者将程式码注入到网页上,其他使用者在观看网页时就会受到影响。这类攻击通常包含了HTML以及使用者端脚本语言。
Y — YUI
Yahoo! UI Library (YUI) 是一个开放源代码的 JavaScript 函数库,为了能建立一个高互动的网页,它采用了AJAX,DHTML 和 DOM 等程式码技术。它也包含了许多 CSS 资源。
Z — Z index
Z-Index 是CSS属性,设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
查看全部
你知道吗?Web的26项基本概念和技术
●使用JavaScript将所有的东西绑定在一起。
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如AFLAX。
B — Browser
网页浏览器 是个显示网页服务器或文件系统内的文件,并让用户与此些文件交互的一种软件。它用来显示在万维网或局域网等内的文字、图像及其他信息。这些文字或图像,可以是连接其他网址的超连结,用户可迅速及轻易地浏览各种信息。大部分网页为HTML格式,有些网页需特定浏览器才能正确显示。个人电脑上常见的网页浏览器按照2010年1月的市场占有率依次是微软的Internet Explorer、Mozilla的Firefox、Google的Google Chrome、苹果公司的Safari和Opera软件公司的Opera。浏览器是最经常使用到的客户端程序。Web开发人员应该确保其程序在各个主流浏览器中都能正常工作。
C — CSS
层叠样式表,又称:串样式列表,英文:Cascading Style Sheets,简写为CSS,由W3C定义和维护的标准,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。目前最新版本是CSS 2.1,为W3C的候选推荐标准。下一版本CSS 3仍然在开发过程中。
D — DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”(browser wars),双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
E — Events
事件 是可以被控件识别的操作,如按下确定按钮,选择某个单选按钮或者复选框。每一种控件有自己可以识别的事件,如窗体的加载、单击、双击等事件,编辑框(文本框)的文本改变事,等等,现代的Web应用程序很大程度上依靠事件驱动。
事件有系统事件和用户事件。系统事件由系统激发,如时间每隔24小时,银行储户的存款日期增加一天。用户事件由用户激发,如用户点击按钮,在文本框中显示特定的文本。事件驱动控件执行某项功能。触发事件的对象称为事件发送者;接收事件的对象称为事件接收者。
使用事件机制可以实现:当类对象的某个状态发生变化时,系统将会通过某种途径调用类中的有关处理这个事件的方法或者触发控件事件的对象就会调用该控件所有已注册的事件处理程序等。
F — Firebug
Firebug 是网页浏览器 Mozilla Firefox 的一个扩展,是一个除错工具。用户可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM、与 JavaScript 代码。Firebug 也有提供其他网页开发工具,例如 Yahoo! 的网页速度优化建议工具YSlow。Firebug是哈维(Joe Hewitt)撰写的。他是最初Firefox创始者之一。
G — Grid
网格,也称栅格,不过从定义上说,栅格更为准确些。网上找个一个对网页栅格系统比较恰当的定义:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。如果有很多CSS框架支持栅格功能,可参考文章《介绍27款经典的CSS框架》。
H — HTML
超文本置标语言(英文:HyperText Markup Language,HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种置标语言。HTML被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。由蒂姆·伯纳斯-李给出原始定义,由IETF用简化的SGML(标准通用置标语言)语法进行进一步发展的HTML,后来成为国际标准,由万维网联盟(W3C)维护。
最新版本是HTML5它是HTML下一个的主要修订版本,现在仍处于发展阶段。目标是取代1999年所定订的HTML 4.01和XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
I — IE
Windows Internet Explorer(旧称Microsoft Internet Explorer,简称Internet Explorer,缩写IE),是微软公司推出的一款网页浏览器。截至2010年9月止,统计的数据显示Internet Explorer的市场占有率高达59.65%。虽然它依然是使用最广泛的网页浏览器,但与2003年最高峰时相比,市场占有率相差超过30%。
Internet Explorer对一些标准化技术都有一定程度上的支持,但亦有很多运行上的差距和兼容性的故障 ,这导致技术开发者的批评日益增加。批评增加的情况,在很大程度上是归因于Internet Explorer的竞争对手相对地已提供完全的技术支持,标准规格(Standards-compliant)的应用亦越来越广泛起来。因为Internet Explorer在全球广为应用,网络开发者们在寻求跨平台的代码时常常会发现Internet Explorer的漏洞、私有的功能集合和对标准支持的不完善。
2011年3月14日发布的Internet Explorer 9浏览器大幅提高对CSS3和HTML5等W3C规范的支持程度,这个版本也是Internet Explorer浏览器第一个采用GPU加速的版本,正式版于Acid3测试中获得95/100分,相比以往版本有很大进步。可以认为,从Internet Explorer 9开始,Internet Explorer浏览器对W3C规范的支持将不再是问题。
J — JavaScript
JavaScript 是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。JavaScript是Sun公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,字节顺序记号。
Netscape公司在最初将其脚本语言命名为LiveScript来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme.JavaScript与Java名称上的近似,是当时网景为了营销考虑与Sun公司达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的编程语言来推广和宣传,但是JavaScript具有非常丰富的特性。
K — Keyword Optimization
关键词优化,也叫搜索引擎优化(Search Engine Optimization,简称SEO)是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎内的排名的方式。由于不少研究发现,搜索引擎的用户往往只会留意搜索结果最前面的几个条目,所以不少网站都希望通过各种形式来影响搜索引擎的排序。当中尤以各种依靠广告维生的网站为甚。
所谓“针对搜索引擎作优化的处理”,是指为了要让网站更容易被搜索引擎接受。搜索引擎会将网站彼此间的内容做一些相关性的数据比对,然后再由浏览器将这些内容以最快速且接近最完整的方式,体现给搜索者。
搜索引擎优化对于任何一家网站来说,要想在网站推广中取得成功,搜索引擎优化都是至为关键的一项任务。同时,随着搜索引擎不断变换它们的排名算法规则,每次算法上的改变都会让一些排名很好的网站在一夜之间名落孙山,而失去排名的直接后果就是失去了网站固有的可观访问量。所以每次搜索引擎算法的改变都会在网站之中引起不小的骚动和焦虑。可以说,搜索引擎优化是一个愈来愈复杂的任务。
L — Less
Less 最早是一个ruby的gem,让CSS具有动态语言的特性,这些特性包括变量,操作符,嵌套规则。其实Less真正的作用是将使用高级特性的CSS转换成标准的CSS。这些都是在Web客户端发起请求时通过Http Handler来完成的。也可以是编辑时就完成的。此外,Less可以配置成自动最小化所生成的CSS文件,不仅节省了带宽,并且使最终用户体验更上一层。另外有.Net版本的Less。
M — MVC
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。MVC模式最早由Trygve Reenskaug在1974年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式。MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部份分离的同时也赋予了各个基本部分应有的功能。
N — Node.JS
Node 是一个Javascript运行环境(runtime),实际上它是对Google V8引擎(应用于Google Chrome浏览器)进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。例 如,在服务器环境中,处理二进制数据通常是必不可少的,但Javascript对此支持不足,因此,V8.Node增加了Buffer类,方便并且高效地 处理二进制数据。因此,Node不仅仅简单的使用了V8,还对其进行了优化,使其在各环境下更加给力。Node.js包罗万象,但最主要的一点是,它提供了一种在Web浏览器之外运行Javascript的途径。Javascript广泛应用于网站的前端开发。Node使得这种流行的编程语言能够在更多环境下运行,甚至是网站的服务器端。
O — Object
对象(object),是面向对象(Object Oriented) 中的术语,既表示客观世界问题空间(Namespace)中的某个具体的事物,又表示软件系统解空间中的基本元素。在软件系统中,对象具有唯一的标识符,对象包括属性(Properties)和方法(Methods),属性就是需要记忆的信息,方法就是对象能够提供的服务。在面向对象(Object Oriented) 的软件中,对象(Object)是某一个类(Class)的实例(Instance)。
P — PHP
PHP(Hypertext Preprocessor)是一种在电脑上运行的脚本语言,主要用途是在于处理动态网页,也包含了命令行运行接口(command line interface),或者产生图形用户界面(GUI)程序。PHP最早由Rasmus Lerdorf在1995年发明,而现在PHP的标准由PHP Group和开放源代码社区维护。PHP以PHP License作为许可协议,不过因为这个协议限制了PHP名称的使用,所以和开放源代码许可协议GPL不兼容。
PHP的应用范围相当广泛,尤其是在网页程序的开发上。一般来说PHP大多运行在网页服务器上,通过运行PHP代码来产生用户浏览的网页。PHP可以在多数的服务器和操作系统上运行,而且使用PHP完全是免费的。根据2007年4月的统计数据,PHP已经被安装在超过2000万个网站和100万台服务器上。
Q — Query
查询,有很多种意思。例如查询语言用来和存储数据的扩展系统交互,一个很好的例子就是SQL用来操作关系数据库。另一种意思是,一个查询字符串,作为URL的一部分用于Web应用程序中传递数据,查询字符串的格式一般是键值对形式。
R — Regular Expressions
正则表达式(英语:Regular Expression、regex或regexp,缩写为RE),也译为正规表示法、常规表示法,在计算机科学中,是指一个用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串。在很多文本编辑器或其他工具里,正则表达式通常被用来检索和/或替换那些符合某个模式的文本内容。许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。
S — Source Control
源代码管理,也称版本控制,是一种软件工程技巧,借此能在软件开发的过程中,确保由不同人所编辑的同一程式档案都得到同步。软件设计师常会利用版本控制来追踪、维护源码、文件以及设定档等等的更动,并且提供控制这些更动控制权的程序。在最简单的情况下,软件设计师可以自己保留一个程式的许多不同版本,并且为它们做适当的编号。这种简单的方法已被用在很多大型的软件专案中。这是一个可以达到目的的方法,但不够有效率。除了得同时维护很多几乎一样的程式码备份外;而且极度依赖软件设计师的自我修养与开发纪律,但这却常是导致错误发生的原因。
有时候,一个程式同时存有两个以上的版本也有其必要性,例如:在一个为了部署的版本中程式错误已经被修正、但没有加入新功能;在另一个开发版本则有新的功能正在开发、也有新的错误待解决,这使得同时间需要不同的版本并修改。此外,为了找出只存在于某一特定版本中的程式错误、或找出程式错误出现的版本,软件除错者也必须借由比对不同版本的程式码以找出问题的位置。
T — TDD
测试驱动开发(Test-driven development)是现代计算机软件开发方法的一种。利用测试来驱动软件程序的设计和实现。测试驱动开始流行于20世纪90年代。测试驱动开发是极限编程中倡导的程序开发方法,方法主要是先写测试程序,然后再编码使其通过测试。测试驱动开发的目的是取得快速反馈并使用“illustrate the main line”方法来构建程序。
测试驱动开发的比喻。开发可以从两个方面去看待:实现的功能和质量。测试驱动开发更像两顶帽子思考法的开发方式,先戴上实现功能的帽子,在测试的辅助下,快速实现正确的功能;再戴上重构的帽子,在测试的保护下,通过去除冗余和重复的代码,提高代码重用性,实现对质量的改进。可见测试在测试驱动开发中确实属于核心地位,贯穿了开发的始终。
U — Unit Testing
单元测试(又称为模块测试)是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
通常来说,程序员每修改一次程序就会进行最少一次单元测试,在编写程序的过程中前后很可能要进行多次单元测试,以证实程序达到软件规格书(en:Specification)要求的工作目标,没有臭虫;虽然单元测试不是什么必须的,但也不坏,这牵涉到项目管理的政策决定。
V — VIM
Vim 是从vi发展出来的一个文本编辑器。代码补完、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。和Emacs并列成为类Unix系统用户最喜欢的编辑器。Vim的第一个版本由Bram Moolenaar在1991年发布。最初的简称是Vi IMitation,随着功能的不断增加,正式名称改成了Vi IMproved。现在是在开放源代码方式下发行的自由软件。
W — WordPress
WordPress 是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL 数据库的服务器上架设自己的网志。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在GNU通用公共许可证下授权发布。目前最新版本为2011年2月24日发布的3.0.5官方简体中文版,另外还有包括英文在内的多种语言可选。
X — XSS
跨网站指令码(Cross-site scripting,通常简称为XSS)是一种网站应用程式的安全漏洞攻击,允许恶意使用者将程式码注入到网页上,其他使用者在观看网页时就会受到影响。这类攻击通常包含了HTML以及使用者端脚本语言。
Y — YUI
Yahoo! UI Library (YUI) 是一个开放源代码的 JavaScript 函数库,为了能建立一个高互动的网页,它采用了AJAX,DHTML 和 DOM 等程式码技术。它也包含了许多 CSS 资源。
Z — Z index
Z-Index 是CSS属性,设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
初学者Web介绍一些前端开发中的基本概念用到的技术
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-05-23 06:33
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行。今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术。
初学者Web:介绍一些前端开发中的基本概念和用到的技术A — AJAX
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。根据Ajax提出者Jesse James Garrett建议,AJAX:
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如AFLAX。
B — Browser
网页浏览器是个显示网页服务器或文件系统内的文件,并让用户与此些文件交互的一种软件。它用来显示在万维网或局域网等内的文字、图像及其他信息。这些文字或图像,可以是连接其他网址的超连结,用户可迅速及轻易地浏览各种信息。大部分网页为HTML格式,有些网页需特定浏览器才能正确显示。个人电脑上常见的网页浏览器按照2010年1月的市场占有率依次是微软的Internet Explorer、Mozilla的Firefox、Google的Google Chrome、苹果公司的Safari和Opera软件公司的Opera。浏览器是最经常使用到的客户端程序。Web开发人员应该确保其程序在各个主流浏览器中都能正常工作。
C — CSS
层叠样式表,又称:串样式列表,英文:Cascading Style Sheets,简写为CSS,由W3C定义和维护的标准,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。目前最新版本是CSS 2.1,为W3C的候选推荐标准。下一版本CSS 3仍然在开发过程中。
D — DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”(browser wars),双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
E — Events
事件是可以被控件识别的操作,如按下确定按钮,选择某个单选按钮或者复选框。每一种控件有自己可以识别的事件,如窗体的加载、单击、双击等事件,编辑框(文本框)的文本改变事,等等,现代的Web应用程序很大程度上依靠事件驱动。
事件有系统事件和用户事件。系统事件由系统激发,如时间每隔24小时,银行储户的存款日期增加一天。用户事件由用户激发,如用户点击按钮,在文本框中显示特定的文本。事件驱动控件执行某项功能。触发事件的对象称为事件发送者;接收事件的对象称为事件接收者。
使用事件机制可以实现:当类对象的某个状态发生变化时,系统将会通过某种途径调用类中的有关处理这个事件的方法或者触发控件事件的对象就会调用该控件所有已注册的事件处理程序等。
(web前端学习交流群:328058344 禁止闲聊,非喜勿进!)
F — Firebug
Firebug是网页浏览器 Mozilla Firefox 的一个扩展,是一个除错工具。用户可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM、与 JavaScript 代码。Firebug 也有提供其他网页开发工具,例如 Yahoo! 的网页速度优化建议工具YSlow。Firebug是哈维(Joe Hewitt)撰写的。他是最初Firefox创始者之一。
G — Grid
网格,也称栅格,不过从定义上说,栅格更为准确些。网上找个一个对网页栅格系统比较恰当的定义:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
H — HTML
超文本置标语言(英文:HyperText Markup Language,HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种置标语言。HTML被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。由蒂姆·伯纳斯-李给出原始定义,由IETF用简化的SGML(标准通用置标语言)语法进行进一步发展的HTML,后来成为国际标准,由万维网联盟(W3C)维护。
最新版本是HTML5它是HTML下一个的主要修订版本,现在仍处于发展阶段。目标是取代1999年所定订的HTML 4.01和XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
I — IE
Windows Internet Explorer(旧称Microsoft Internet Explorer,简称Internet Explorer,缩写IE),是微软公司推出的一款网页浏览器。截至2010年9月止,统计的数据显示Internet Explorer的市场占有率高达59.65%。虽然它依然是使用最广泛的网页浏览器,但与2003年最高峰时相比,市场占有率相差超过30%。
Internet Explorer对一些标准化技术都有一定程度上的支持,但亦有很多运行上的差距和兼容性的故障 ,这导致技术开发者的批评日益增加。批评增加的情况,在很大程度上是归因于Internet Explorer的竞争对手相对地已提供完全的技术支持,标准规格(Standards-compliant)的应用亦越来越广泛起来。因为Internet Explorer在全球广为应用,网络开发者们在寻求跨平台的代码时常常会发现Internet Explorer的漏洞、私有的功能集合和对标准支持的不完善。
J — JavaScript
JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。JavaScript是Sun公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,字节顺序记号。
Netscape公司在最初将其脚本语言命名为LiveScript来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme.JavaScript与Java名称上的近似,是当时网景为了营销考虑与Sun公司达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的编程语言来推广和宣传,但是JavaScript具有非常丰富的特性。
K — Keyword Optimization
关键词优化,也叫搜索引擎优化(Search Engine Optimization,简称SEO)是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎内的排名的方式。由于不少研究发现,搜索引擎的用户往往只会留意搜索结果最前面的几个条目,所以不少网站都希望通过各种形式来影响搜索引擎的排序。当中尤以各种依靠广告维生的网站为甚。
所谓“针对搜索引擎作优化的处理”,是指为了要让网站更容易被搜索引擎接受。搜索引擎会将网站彼此间的内容做一些相关性的数据比对,然后再由浏览器将这些内容以最快速且接近最完整的方式,体现给搜索者。
搜索引擎优化对于任何一家网站来说,要想在网站推广中取得成功,搜索引擎优化都是至为关键的一项任务。同时,随着搜索引擎不断变换它们的排名算法规则,每次算法上的改变都会让一些排名很好的网站在一夜之间名落孙山,而失去排名的直接后果就是失去了网站固有的可观访问量。所以每次搜索引擎算法的改变都会在网站之中引起不小的骚动和焦虑。可以说,搜索引擎优化是一个愈来愈复杂的任务。
L — Less
Less最早是一个ruby的gem,让CSS具有动态语言的特性,这些特性包括变量,操作符,嵌套规则。其实Less真正的作用是将使用高级特性的CSS转换成标准的CSS。这些都是在Web客户端发起请求时通过Http Handler来完成的。也可以是编辑时就完成的。此外,Less可以配置成自动最小化所生成的CSS文件,不仅节省了带宽,并且使最终用户体验更上一层。另外有.Net版本的Less。
M — MVC
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。MVC模式最早由Trygve Reenskaug在1974年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式。MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部份分离的同时也赋予了各个基本部分应有的功能。
N — Node.JS
Node是一个Javascript运行环境(runtime),实际上它是对Google V8引擎(应用于Google Chrome浏览器)进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。例 如,在服务器环境中,处理二进制数据通常是必不可少的,但Javascript对此支持不足,因此,V8.Node增加了Buffer类,方便并且高效地 处理二进制数据。因此,Node不仅仅简单的使用了V8,还对其进行了优化,使其在各环境下更加给力。Node.js包罗万象,但最主要的一点是,它提供了一种在Web浏览器之外运行Javascript的途径。Javascript广泛应用于网站的前端开发。Node使得这种流行的编程语言能够在更多环境下运行,甚至是网站的服务器端。
O — Object
对象(object),是面向对象(Object Oriented) 中的术语,既表示客观世界问题空间(Namespace)中的某个具体的事物,又表示软件系统解空间中的基本元素。在软件系统中,对象具有唯一的标识符,对象包括属性(Properties)和方法(Methods),属性就是需要记忆的信息,方法就是对象能够提供的服务。在面向对象(Object Oriented) 的软件中,对象(Object)是某一个类(Class)的实例(Instance)。
P — PHP
PHP(HypertextPreprocessor)是一种在电脑上运行的脚本语言,主要用途是在于处理动态网页,也包含了命令行运行接口(command line interface),或者产生图形用户界面(GUI)程序。PHP最早由Rasmus Lerdorf在1995年发明,而现在PHP的标准由PHP Group和开放源代码社区维护。PHP以PHP License作为许可协议,不过因为这个协议限制了PHP名称的使用,所以和开放源代码许可协议GPL不兼容。
PHP的应用范围相当广泛,尤其是在网页程序的开发上。一般来说PHP大多运行在网页服务器上,通过运行PHP代码来产生用户浏览的网页。PHP可以在多数的服务器和操作系统上运行,而且使用PHP完全是免费的。根据2007年4月的统计数据,PHP已经被安装在超过2000万个网站和100万台服务器上。
Q — Query
查询,有很多种意思。例如查询语言用来和存储数据的扩展系统交互,一个很好的例子就是SQL用来操作关系数据库。另一种意思是,一个查询字符串,作为URL的一部分用于Web应用程序中传递数据,查询字符串的格式一般是键值对形式。
R — Regular Expressions
正则表达式(英语:Regular Expression、regex或regexp,缩写为RE),也译为正规表示法、常规表示法,在计算机科学中,是指一个用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串。在很多文本编辑器或其他工具里,正则表达式通常被用来检索和/或替换那些符合某个模式的文本内容。许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。
S — Source Control
源代码管理,也称版本控制,是一种软件工程技巧,借此能在软件开发的过程中,确保由不同人所编辑的同一程式档案都得到同步。软件设计师常会利用版本控制来追踪、维护源码、文件以及设定档等等的更动,并且提供控制这些更动控制权的程序。在最简单的情况下,软件设计师可以自己保留一个程式的许多不同版本,并且为它们做适当的编号。这种简单的方法已被用在很多大型的软件专案中。这是一个可以达到目的的方法,但不够有效率。除了得同时维护很多几乎一样的程式码备份外;而且极度依赖软件设计师的自我修养与开发纪律,但这却常是导致错误发生的原因。
有时候,一个程式同时存有两个以上的版本也有其必要性,例如:在一个为了部署的版本中程式错误已经被修正、但没有加入新功能;在另一个开发版本则有新的功能正在开发、也有新的错误待解决,这使得同时间需要不同的版本并修改。此外,为了找出只存在于某一特定版本中的程式错误、或找出程式错误出现的版本,软件除错者也必须借由比对不同版本的程式码以找出问题的位置。
T — TDD
测试驱动开发(Test-driven development)是现代计算机软件开发方法的一种。利用测试来驱动软件程序的设计和实现。测试驱动开始流行于20世纪90年代。测试驱动开发是极限编程中倡导的程序开发方法,方法主要是先写测试程序,然后再编码使其通过测试。测试驱动开发的目的是取得快速反馈并使用“illustrate the main line”方法来构建程序。
测试驱动开发的比喻。开发可以从两个方面去看待:实现的功能和质量。测试驱动开发更像两顶帽子思考法的开发方式,先戴上实现功能的帽子,在测试的辅助下,快速实现正确的功能;再戴上重构的帽子,在测试的保护下,通过去除冗余和重复的代码,提高代码重用性,实现对质量的改进。可见测试在测试驱动开发中确实属于核心地位,贯穿了开发的始终。
U — Unit Testing
单元测试(又称为模块测试)是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
通常来说,程序员每修改一次程序就会进行最少一次单元测试,在编写程序的过程中前后很可能要进行多次单元测试,以证实程序达到软件规格书(en:Specification)要求的工作目标,没有臭虫;虽然单元测试不是什么必须的,但也不坏,这牵涉到项目管理的政策决定。
V — VIM
Vim是从vi发展出来的一个文本编辑器。代码补完、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。和Emacs并列成为类Unix系统用户最喜欢的编辑器。Vim的第一个版本由Bram Moolenaar在1991年发布。最初的简称是ViIMitation,随着功能的不断增加,正式名称改成了ViIMproved。现在是在开放源代码方式下发行的自由软件。
W — WordPress
WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL 数据库的服务器上架设自己的网志。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在GNU通用公共许可证下授权发布。目前最新版本为2011年2月24日发布的3.0.5官方简体中文版,另外还有包括英文在内的多种语言可选。
X — XSS
跨网站指令码(Cross-site scripting,通常简称为XSS)是一种网站应用程式的安全漏洞攻击,允许恶意使用者将程式码注入到网页上,其他使用者在观看网页时就会受到影响。这类攻击通常包含了HTML以及使用者端脚本语言。
Y — YUI
Yahoo! UI Library(YUI) 是一个开放源代码的 JavaScript 函数库,为了能建立一个高互动的网页,它采用了AJAX,DHTML 和 DOM 等程式码技术。它也包含了许多 CSS 资源。
Z — Z index
Z-Index是CSS属性,设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
小编推荐
原文:
查看全部
初学者Web介绍一些前端开发中的基本概念用到的技术
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行。今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术。
初学者Web:介绍一些前端开发中的基本概念和用到的技术A — AJAX
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。根据Ajax提出者Jesse James Garrett建议,AJAX:
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如AFLAX。
B — Browser
网页浏览器是个显示网页服务器或文件系统内的文件,并让用户与此些文件交互的一种软件。它用来显示在万维网或局域网等内的文字、图像及其他信息。这些文字或图像,可以是连接其他网址的超连结,用户可迅速及轻易地浏览各种信息。大部分网页为HTML格式,有些网页需特定浏览器才能正确显示。个人电脑上常见的网页浏览器按照2010年1月的市场占有率依次是微软的Internet Explorer、Mozilla的Firefox、Google的Google Chrome、苹果公司的Safari和Opera软件公司的Opera。浏览器是最经常使用到的客户端程序。Web开发人员应该确保其程序在各个主流浏览器中都能正常工作。
C — CSS
层叠样式表,又称:串样式列表,英文:Cascading Style Sheets,简写为CSS,由W3C定义和维护的标准,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。目前最新版本是CSS 2.1,为W3C的候选推荐标准。下一版本CSS 3仍然在开发过程中。
D — DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”(browser wars),双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
E — Events
事件是可以被控件识别的操作,如按下确定按钮,选择某个单选按钮或者复选框。每一种控件有自己可以识别的事件,如窗体的加载、单击、双击等事件,编辑框(文本框)的文本改变事,等等,现代的Web应用程序很大程度上依靠事件驱动。
事件有系统事件和用户事件。系统事件由系统激发,如时间每隔24小时,银行储户的存款日期增加一天。用户事件由用户激发,如用户点击按钮,在文本框中显示特定的文本。事件驱动控件执行某项功能。触发事件的对象称为事件发送者;接收事件的对象称为事件接收者。
使用事件机制可以实现:当类对象的某个状态发生变化时,系统将会通过某种途径调用类中的有关处理这个事件的方法或者触发控件事件的对象就会调用该控件所有已注册的事件处理程序等。
(web前端学习交流群:328058344 禁止闲聊,非喜勿进!)
F — Firebug
Firebug是网页浏览器 Mozilla Firefox 的一个扩展,是一个除错工具。用户可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM、与 JavaScript 代码。Firebug 也有提供其他网页开发工具,例如 Yahoo! 的网页速度优化建议工具YSlow。Firebug是哈维(Joe Hewitt)撰写的。他是最初Firefox创始者之一。
G — Grid
网格,也称栅格,不过从定义上说,栅格更为准确些。网上找个一个对网页栅格系统比较恰当的定义:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
H — HTML
超文本置标语言(英文:HyperText Markup Language,HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种置标语言。HTML被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。由蒂姆·伯纳斯-李给出原始定义,由IETF用简化的SGML(标准通用置标语言)语法进行进一步发展的HTML,后来成为国际标准,由万维网联盟(W3C)维护。
最新版本是HTML5它是HTML下一个的主要修订版本,现在仍处于发展阶段。目标是取代1999年所定订的HTML 4.01和XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
I — IE
Windows Internet Explorer(旧称Microsoft Internet Explorer,简称Internet Explorer,缩写IE),是微软公司推出的一款网页浏览器。截至2010年9月止,统计的数据显示Internet Explorer的市场占有率高达59.65%。虽然它依然是使用最广泛的网页浏览器,但与2003年最高峰时相比,市场占有率相差超过30%。
Internet Explorer对一些标准化技术都有一定程度上的支持,但亦有很多运行上的差距和兼容性的故障 ,这导致技术开发者的批评日益增加。批评增加的情况,在很大程度上是归因于Internet Explorer的竞争对手相对地已提供完全的技术支持,标准规格(Standards-compliant)的应用亦越来越广泛起来。因为Internet Explorer在全球广为应用,网络开发者们在寻求跨平台的代码时常常会发现Internet Explorer的漏洞、私有的功能集合和对标准支持的不完善。
J — JavaScript
JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。JavaScript是Sun公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,字节顺序记号。
Netscape公司在最初将其脚本语言命名为LiveScript来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme.JavaScript与Java名称上的近似,是当时网景为了营销考虑与Sun公司达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的编程语言来推广和宣传,但是JavaScript具有非常丰富的特性。
K — Keyword Optimization
关键词优化,也叫搜索引擎优化(Search Engine Optimization,简称SEO)是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎内的排名的方式。由于不少研究发现,搜索引擎的用户往往只会留意搜索结果最前面的几个条目,所以不少网站都希望通过各种形式来影响搜索引擎的排序。当中尤以各种依靠广告维生的网站为甚。
所谓“针对搜索引擎作优化的处理”,是指为了要让网站更容易被搜索引擎接受。搜索引擎会将网站彼此间的内容做一些相关性的数据比对,然后再由浏览器将这些内容以最快速且接近最完整的方式,体现给搜索者。
搜索引擎优化对于任何一家网站来说,要想在网站推广中取得成功,搜索引擎优化都是至为关键的一项任务。同时,随着搜索引擎不断变换它们的排名算法规则,每次算法上的改变都会让一些排名很好的网站在一夜之间名落孙山,而失去排名的直接后果就是失去了网站固有的可观访问量。所以每次搜索引擎算法的改变都会在网站之中引起不小的骚动和焦虑。可以说,搜索引擎优化是一个愈来愈复杂的任务。
L — Less
Less最早是一个ruby的gem,让CSS具有动态语言的特性,这些特性包括变量,操作符,嵌套规则。其实Less真正的作用是将使用高级特性的CSS转换成标准的CSS。这些都是在Web客户端发起请求时通过Http Handler来完成的。也可以是编辑时就完成的。此外,Less可以配置成自动最小化所生成的CSS文件,不仅节省了带宽,并且使最终用户体验更上一层。另外有.Net版本的Less。
M — MVC
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。MVC模式最早由Trygve Reenskaug在1974年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式。MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部份分离的同时也赋予了各个基本部分应有的功能。
N — Node.JS
Node是一个Javascript运行环境(runtime),实际上它是对Google V8引擎(应用于Google Chrome浏览器)进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。例 如,在服务器环境中,处理二进制数据通常是必不可少的,但Javascript对此支持不足,因此,V8.Node增加了Buffer类,方便并且高效地 处理二进制数据。因此,Node不仅仅简单的使用了V8,还对其进行了优化,使其在各环境下更加给力。Node.js包罗万象,但最主要的一点是,它提供了一种在Web浏览器之外运行Javascript的途径。Javascript广泛应用于网站的前端开发。Node使得这种流行的编程语言能够在更多环境下运行,甚至是网站的服务器端。
O — Object
对象(object),是面向对象(Object Oriented) 中的术语,既表示客观世界问题空间(Namespace)中的某个具体的事物,又表示软件系统解空间中的基本元素。在软件系统中,对象具有唯一的标识符,对象包括属性(Properties)和方法(Methods),属性就是需要记忆的信息,方法就是对象能够提供的服务。在面向对象(Object Oriented) 的软件中,对象(Object)是某一个类(Class)的实例(Instance)。
P — PHP
PHP(HypertextPreprocessor)是一种在电脑上运行的脚本语言,主要用途是在于处理动态网页,也包含了命令行运行接口(command line interface),或者产生图形用户界面(GUI)程序。PHP最早由Rasmus Lerdorf在1995年发明,而现在PHP的标准由PHP Group和开放源代码社区维护。PHP以PHP License作为许可协议,不过因为这个协议限制了PHP名称的使用,所以和开放源代码许可协议GPL不兼容。
PHP的应用范围相当广泛,尤其是在网页程序的开发上。一般来说PHP大多运行在网页服务器上,通过运行PHP代码来产生用户浏览的网页。PHP可以在多数的服务器和操作系统上运行,而且使用PHP完全是免费的。根据2007年4月的统计数据,PHP已经被安装在超过2000万个网站和100万台服务器上。
Q — Query
查询,有很多种意思。例如查询语言用来和存储数据的扩展系统交互,一个很好的例子就是SQL用来操作关系数据库。另一种意思是,一个查询字符串,作为URL的一部分用于Web应用程序中传递数据,查询字符串的格式一般是键值对形式。
R — Regular Expressions
正则表达式(英语:Regular Expression、regex或regexp,缩写为RE),也译为正规表示法、常规表示法,在计算机科学中,是指一个用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串。在很多文本编辑器或其他工具里,正则表达式通常被用来检索和/或替换那些符合某个模式的文本内容。许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。
S — Source Control
源代码管理,也称版本控制,是一种软件工程技巧,借此能在软件开发的过程中,确保由不同人所编辑的同一程式档案都得到同步。软件设计师常会利用版本控制来追踪、维护源码、文件以及设定档等等的更动,并且提供控制这些更动控制权的程序。在最简单的情况下,软件设计师可以自己保留一个程式的许多不同版本,并且为它们做适当的编号。这种简单的方法已被用在很多大型的软件专案中。这是一个可以达到目的的方法,但不够有效率。除了得同时维护很多几乎一样的程式码备份外;而且极度依赖软件设计师的自我修养与开发纪律,但这却常是导致错误发生的原因。
有时候,一个程式同时存有两个以上的版本也有其必要性,例如:在一个为了部署的版本中程式错误已经被修正、但没有加入新功能;在另一个开发版本则有新的功能正在开发、也有新的错误待解决,这使得同时间需要不同的版本并修改。此外,为了找出只存在于某一特定版本中的程式错误、或找出程式错误出现的版本,软件除错者也必须借由比对不同版本的程式码以找出问题的位置。
T — TDD
测试驱动开发(Test-driven development)是现代计算机软件开发方法的一种。利用测试来驱动软件程序的设计和实现。测试驱动开始流行于20世纪90年代。测试驱动开发是极限编程中倡导的程序开发方法,方法主要是先写测试程序,然后再编码使其通过测试。测试驱动开发的目的是取得快速反馈并使用“illustrate the main line”方法来构建程序。
测试驱动开发的比喻。开发可以从两个方面去看待:实现的功能和质量。测试驱动开发更像两顶帽子思考法的开发方式,先戴上实现功能的帽子,在测试的辅助下,快速实现正确的功能;再戴上重构的帽子,在测试的保护下,通过去除冗余和重复的代码,提高代码重用性,实现对质量的改进。可见测试在测试驱动开发中确实属于核心地位,贯穿了开发的始终。
U — Unit Testing
单元测试(又称为模块测试)是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
通常来说,程序员每修改一次程序就会进行最少一次单元测试,在编写程序的过程中前后很可能要进行多次单元测试,以证实程序达到软件规格书(en:Specification)要求的工作目标,没有臭虫;虽然单元测试不是什么必须的,但也不坏,这牵涉到项目管理的政策决定。
V — VIM
Vim是从vi发展出来的一个文本编辑器。代码补完、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。和Emacs并列成为类Unix系统用户最喜欢的编辑器。Vim的第一个版本由Bram Moolenaar在1991年发布。最初的简称是ViIMitation,随着功能的不断增加,正式名称改成了ViIMproved。现在是在开放源代码方式下发行的自由软件。
W — WordPress
WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL 数据库的服务器上架设自己的网志。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在GNU通用公共许可证下授权发布。目前最新版本为2011年2月24日发布的3.0.5官方简体中文版,另外还有包括英文在内的多种语言可选。
X — XSS
跨网站指令码(Cross-site scripting,通常简称为XSS)是一种网站应用程式的安全漏洞攻击,允许恶意使用者将程式码注入到网页上,其他使用者在观看网页时就会受到影响。这类攻击通常包含了HTML以及使用者端脚本语言。
Y — YUI
Yahoo! UI Library(YUI) 是一个开放源代码的 JavaScript 函数库,为了能建立一个高互动的网页,它采用了AJAX,DHTML 和 DOM 等程式码技术。它也包含了许多 CSS 资源。
Z — Z index
Z-Index是CSS属性,设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
小编推荐
原文:
搜索引擎优化高级编程:php版 关于SEO的一些书籍推荐
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-05-15 04:35
原本做了一个料网“读书”频道,一直没时间去继续制作和完善,所以暂时把读书频道撤了,打算有空的时候再继续完成。
最近几年来,外贸网络营销的一些理念和思维逐渐侵入传统的外贸业务当中。慢慢地你会开始发现周围陆续有人谈起SEO,谈起流量,关键词,转化率,Landing Page,谈起网站优化,一些似懂非懂的SEO文章可能让你看得云里雾里。其实SEO,ADWORDS,又或者是SNS早已不是什么秘密了,网络上,各种技术博客上,此类文章随处可见。
今天给大家推荐一些SEO相关的书,有些适合刚入门的朋友阅读,有些则适合有一定理论基础的朋友阅读。推荐还是一贯遵循Sam已看过(或基友已看过)再推荐原则,不浪费大家时间。当你看过这些书之后,就不会被一些过度包装炒作的SEO理论所迷惑了。
直接文字简单介绍一下,我就不贴书的封面图片了。有兴趣大家自行百度,京东或当当。
《seo实战密码》第二版
作者昝辉(网名Zac)。Sam以前经常看他的博客,和Zac有过一些邮件联系,感觉Zac还是挺低调的。这本书作为入门的理论书比较合适,内容偏理论但是比较全面易懂。整书的前半部分写得较为详尽。
SEO的艺术(原书第2版)
这本书是由四位SEO 专家写的搜索引擎优化策略和战术的完整指南。该书的中文版为《SEO艺术》,昝辉(Zac)翻译。这本书由SEO行业顶级高手所写,比较全面介绍了英文 SEO 的相关知识、技能、软件、技巧甚至项目经验,水平比较高。强烈推荐!国内是写不出来这种思维多维度的SEO的书。友情提醒:如果你刚入门,可能看起来稍微会有点吃力,建议先看上一本实战密码。
《搜索引擎优化:每天一小时》
也是老外写的,比较通俗易懂的SEO书籍。特点是让你知道今天做什么,明天要做什么,书的结构就蕴含了很强的计划性。
流量的秘密: Google Analytics网站分析与优化技巧(第3版)
这本非常有名,还有本《Google广告优化与工具》。这两本是做PPC(pay per click)推荐必看的两本书。
《Landing Page优化权威指南》
美国人Tim Ash写的,在Amazon上被评为五星。做ppc,seo的值得看一看。
《web站点优化》
此书是相当值得推荐的SEO方面的佳作,它不但在seo方面很有见地,在网站性能优化方面也是很有启发性的一部著作(不过只适合对服务器,对Web前端有一定基础的人群)。对css,js和ajax 的优化很有帮助,但是中文版的翻译语言读起来有点蛋疼。没办法,让翻译工作和IT还是差得有点远。如果你自诩英文不错,可以直接看原版。
《搜索引擎优化高级编程PHP版》
这书是专门为PHP开发人员或涉及技术的营销人员编写,读了一小半感觉相当实用,着重讲的是搜索引擎优化的技术策略。读此书需要一些技术基础,最好对Web前端和程序逻辑都了解一些。如http协议,xhtml的知识,正则表达式,js,还有常用的服务器配置等。
《百度搜索引擎优化指南2.0》
适合要针对百度搜索引擎的同学!PS:这个不是书,是百度的官方文件。
以上推荐的这些,对于我们外贸人士来说,如果你有兴趣去了解SEO,那么不妨可以从Zac的《SEO实战密码》开始入门。如果你已经有了一定的SEO基础,那么建议从《SEO艺术》开始阅读。
Sam推荐的书籍网上均能找到PDF扫描电子版和Kindle的emub版,如果你找不到,请留言,Sam会给出资源链接。不过还是推荐大家阅读实体书吧,阅读体验更好些。 查看全部
搜索引擎优化高级编程:php版 关于SEO的一些书籍推荐
原本做了一个料网“读书”频道,一直没时间去继续制作和完善,所以暂时把读书频道撤了,打算有空的时候再继续完成。
最近几年来,外贸网络营销的一些理念和思维逐渐侵入传统的外贸业务当中。慢慢地你会开始发现周围陆续有人谈起SEO,谈起流量,关键词,转化率,Landing Page,谈起网站优化,一些似懂非懂的SEO文章可能让你看得云里雾里。其实SEO,ADWORDS,又或者是SNS早已不是什么秘密了,网络上,各种技术博客上,此类文章随处可见。
今天给大家推荐一些SEO相关的书,有些适合刚入门的朋友阅读,有些则适合有一定理论基础的朋友阅读。推荐还是一贯遵循Sam已看过(或基友已看过)再推荐原则,不浪费大家时间。当你看过这些书之后,就不会被一些过度包装炒作的SEO理论所迷惑了。
直接文字简单介绍一下,我就不贴书的封面图片了。有兴趣大家自行百度,京东或当当。
《seo实战密码》第二版
作者昝辉(网名Zac)。Sam以前经常看他的博客,和Zac有过一些邮件联系,感觉Zac还是挺低调的。这本书作为入门的理论书比较合适,内容偏理论但是比较全面易懂。整书的前半部分写得较为详尽。
SEO的艺术(原书第2版)
这本书是由四位SEO 专家写的搜索引擎优化策略和战术的完整指南。该书的中文版为《SEO艺术》,昝辉(Zac)翻译。这本书由SEO行业顶级高手所写,比较全面介绍了英文 SEO 的相关知识、技能、软件、技巧甚至项目经验,水平比较高。强烈推荐!国内是写不出来这种思维多维度的SEO的书。友情提醒:如果你刚入门,可能看起来稍微会有点吃力,建议先看上一本实战密码。
《搜索引擎优化:每天一小时》
也是老外写的,比较通俗易懂的SEO书籍。特点是让你知道今天做什么,明天要做什么,书的结构就蕴含了很强的计划性。
流量的秘密: Google Analytics网站分析与优化技巧(第3版)
这本非常有名,还有本《Google广告优化与工具》。这两本是做PPC(pay per click)推荐必看的两本书。
《Landing Page优化权威指南》
美国人Tim Ash写的,在Amazon上被评为五星。做ppc,seo的值得看一看。
《web站点优化》
此书是相当值得推荐的SEO方面的佳作,它不但在seo方面很有见地,在网站性能优化方面也是很有启发性的一部著作(不过只适合对服务器,对Web前端有一定基础的人群)。对css,js和ajax 的优化很有帮助,但是中文版的翻译语言读起来有点蛋疼。没办法,让翻译工作和IT还是差得有点远。如果你自诩英文不错,可以直接看原版。
《搜索引擎优化高级编程PHP版》
这书是专门为PHP开发人员或涉及技术的营销人员编写,读了一小半感觉相当实用,着重讲的是搜索引擎优化的技术策略。读此书需要一些技术基础,最好对Web前端和程序逻辑都了解一些。如http协议,xhtml的知识,正则表达式,js,还有常用的服务器配置等。
《百度搜索引擎优化指南2.0》
适合要针对百度搜索引擎的同学!PS:这个不是书,是百度的官方文件。
以上推荐的这些,对于我们外贸人士来说,如果你有兴趣去了解SEO,那么不妨可以从Zac的《SEO实战密码》开始入门。如果你已经有了一定的SEO基础,那么建议从《SEO艺术》开始阅读。
Sam推荐的书籍网上均能找到PDF扫描电子版和Kindle的emub版,如果你找不到,请留言,Sam会给出资源链接。不过还是推荐大家阅读实体书吧,阅读体验更好些。
搜索引擎优化高级编程:php版 关于SEO的一些书籍推荐
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2022-05-10 05:48
原本做了一个料网“读书”频道,一直没时间去继续制作和完善,所以暂时把读书频道撤了,打算有空的时候再继续完成。
最近几年来,外贸网络营销的一些理念和思维逐渐侵入传统的外贸业务当中。慢慢地你会开始发现周围陆续有人谈起SEO,谈起流量,关键词,转化率,Landing Page,谈起网站优化,一些似懂非懂的SEO文章可能让你看得云里雾里。其实SEO,ADWORDS,又或者是SNS早已不是什么秘密了,网络上,各种技术博客上,此类文章随处可见。
今天给大家推荐一些SEO相关的书,有些适合刚入门的朋友阅读,有些则适合有一定理论基础的朋友阅读。推荐还是一贯遵循Sam已看过(或基友已看过)再推荐原则,不浪费大家时间。当你看过这些书之后,就不会被一些过度包装炒作的SEO理论所迷惑了。
直接文字简单介绍一下,我就不贴书的封面图片了。有兴趣大家自行百度,京东或当当。
《seo实战密码》第二版
作者昝辉(网名Zac)。Sam以前经常看他的博客,和Zac有过一些邮件联系,感觉Zac还是挺低调的。这本书作为入门的理论书比较合适,内容偏理论但是比较全面易懂。整书的前半部分写得较为详尽。
SEO的艺术(原书第2版)
这本书是由四位SEO 专家写的搜索引擎优化策略和战术的完整指南。该书的中文版为《SEO艺术》,昝辉(Zac)翻译。这本书由SEO行业顶级高手所写,比较全面介绍了英文 SEO 的相关知识、技能、软件、技巧甚至项目经验,水平比较高。强烈推荐!国内是写不出来这种思维多维度的SEO的书。友情提醒:如果你刚入门,可能看起来稍微会有点吃力,建议先看上一本实战密码。
《搜索引擎优化:每天一小时》
也是老外写的,比较通俗易懂的SEO书籍。特点是让你知道今天做什么,明天要做什么,书的结构就蕴含了很强的计划性。
流量的秘密: Google Analytics网站分析与优化技巧(第3版)
这本非常有名,还有本《Google广告优化与工具》。这两本是做PPC(pay per click)推荐必看的两本书。
《Landing Page优化权威指南》
美国人Tim Ash写的,在Amazon上被评为五星。做ppc,seo的值得看一看。
《web站点优化》
此书是相当值得推荐的SEO方面的佳作,它不但在seo方面很有见地,在网站性能优化方面也是很有启发性的一部著作(不过只适合对服务器,对Web前端有一定基础的人群)。对css,js和ajax 的优化很有帮助,但是中文版的翻译语言读起来有点蛋疼。没办法,让翻译工作和IT还是差得有点远。如果你自诩英文不错,可以直接看原版。
《搜索引擎优化高级编程PHP版》
这书是专门为PHP开发人员或涉及技术的营销人员编写,读了一小半感觉相当实用,着重讲的是搜索引擎优化的技术策略。读此书需要一些技术基础,最好对Web前端和程序逻辑都了解一些。如http协议,xhtml的知识,正则表达式,js,还有常用的服务器配置等。
《百度搜索引擎优化指南2.0》
适合要针对百度搜索引擎的同学!PS:这个不是书,是百度的官方文件。
以上推荐的这些,对于我们外贸人士来说,如果你有兴趣去了解SEO,那么不妨可以从Zac的《SEO实战密码》开始入门。如果你已经有了一定的SEO基础,那么建议从《SEO艺术》开始阅读。
Sam推荐的书籍网上均能找到PDF扫描电子版和Kindle的emub版,如果你找不到,请留言,Sam会给出资源链接。不过还是推荐大家阅读实体书吧,阅读体验更好些。 查看全部
搜索引擎优化高级编程:php版 关于SEO的一些书籍推荐
原本做了一个料网“读书”频道,一直没时间去继续制作和完善,所以暂时把读书频道撤了,打算有空的时候再继续完成。
最近几年来,外贸网络营销的一些理念和思维逐渐侵入传统的外贸业务当中。慢慢地你会开始发现周围陆续有人谈起SEO,谈起流量,关键词,转化率,Landing Page,谈起网站优化,一些似懂非懂的SEO文章可能让你看得云里雾里。其实SEO,ADWORDS,又或者是SNS早已不是什么秘密了,网络上,各种技术博客上,此类文章随处可见。
今天给大家推荐一些SEO相关的书,有些适合刚入门的朋友阅读,有些则适合有一定理论基础的朋友阅读。推荐还是一贯遵循Sam已看过(或基友已看过)再推荐原则,不浪费大家时间。当你看过这些书之后,就不会被一些过度包装炒作的SEO理论所迷惑了。
直接文字简单介绍一下,我就不贴书的封面图片了。有兴趣大家自行百度,京东或当当。
《seo实战密码》第二版
作者昝辉(网名Zac)。Sam以前经常看他的博客,和Zac有过一些邮件联系,感觉Zac还是挺低调的。这本书作为入门的理论书比较合适,内容偏理论但是比较全面易懂。整书的前半部分写得较为详尽。
SEO的艺术(原书第2版)
这本书是由四位SEO 专家写的搜索引擎优化策略和战术的完整指南。该书的中文版为《SEO艺术》,昝辉(Zac)翻译。这本书由SEO行业顶级高手所写,比较全面介绍了英文 SEO 的相关知识、技能、软件、技巧甚至项目经验,水平比较高。强烈推荐!国内是写不出来这种思维多维度的SEO的书。友情提醒:如果你刚入门,可能看起来稍微会有点吃力,建议先看上一本实战密码。
《搜索引擎优化:每天一小时》
也是老外写的,比较通俗易懂的SEO书籍。特点是让你知道今天做什么,明天要做什么,书的结构就蕴含了很强的计划性。
流量的秘密: Google Analytics网站分析与优化技巧(第3版)
这本非常有名,还有本《Google广告优化与工具》。这两本是做PPC(pay per click)推荐必看的两本书。
《Landing Page优化权威指南》
美国人Tim Ash写的,在Amazon上被评为五星。做ppc,seo的值得看一看。
《web站点优化》
此书是相当值得推荐的SEO方面的佳作,它不但在seo方面很有见地,在网站性能优化方面也是很有启发性的一部著作(不过只适合对服务器,对Web前端有一定基础的人群)。对css,js和ajax 的优化很有帮助,但是中文版的翻译语言读起来有点蛋疼。没办法,让翻译工作和IT还是差得有点远。如果你自诩英文不错,可以直接看原版。
《搜索引擎优化高级编程PHP版》
这书是专门为PHP开发人员或涉及技术的营销人员编写,读了一小半感觉相当实用,着重讲的是搜索引擎优化的技术策略。读此书需要一些技术基础,最好对Web前端和程序逻辑都了解一些。如http协议,xhtml的知识,正则表达式,js,还有常用的服务器配置等。
《百度搜索引擎优化指南2.0》
适合要针对百度搜索引擎的同学!PS:这个不是书,是百度的官方文件。
以上推荐的这些,对于我们外贸人士来说,如果你有兴趣去了解SEO,那么不妨可以从Zac的《SEO实战密码》开始入门。如果你已经有了一定的SEO基础,那么建议从《SEO艺术》开始阅读。
Sam推荐的书籍网上均能找到PDF扫描电子版和Kindle的emub版,如果你找不到,请留言,Sam会给出资源链接。不过还是推荐大家阅读实体书吧,阅读体验更好些。
搜索引擎优化高级编程:php版angular-smartila/php多看看各大公司招聘信息
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-05-09 18:00
搜索引擎优化高级编程:php版angular-smartila/angular-smartila-html-model.php
多看看各大公司招聘信息以及他们开发的一些前端框架,这些框架中肯定会有你要找的。最近bootstrap的版本升级还是有点影响的,不过基本框架是完整的。至于性能可以自己对比。而且我看到@秦鹏大佬也是学java的,可以多看看他的文章啊!觉得对你有用可以推荐你加下q群,331484523里面有讲解前端相关的问题。
前端框架:angular-smartila/angular-smartilaangular-smartila中文文档/
移动端web前端开发可以先定位到中小型web单页应用,目前主流前端框架不外乎react,vue,angular和elementjs这几款,自学的话,不推荐看任何一款,先去读研究生学习更踏实。我觉得单页应用我觉得入门react+sass比较合适,vue单页也可以,angular不适合中小型web单页应用。
你可以先找基础单页面开发开发出一个单页应用并积累代码量,看看自己是否喜欢单页,如果不喜欢那就换个框架吧。
我目前也是大三,计算机专业,刚接触前端2个月。1.首先你得想清楚自己想要什么样的效果,是web页面?做动态页面?做app页面?2.要学会自己去动手练习一下,不要怕浪费时间,上课不能代表你能学会的。其实一开始都一样,先一点点的整明白,然后自己写一个给自己看,加强。3.用框架的话,我觉得前端现在技术移动端是趋势。
想起php写的程序出来的界面和用angular,vue打包的可能是两个版本的。前端也可以做app界面,但是自动适配是一个比较大的难题。4.其实还得学好javascript,很多其实javascript更重要。不仅仅是为了单页,其实大部分页面都会用到javascript,学好javascript。把web后端搞懂也很重要。 查看全部
搜索引擎优化高级编程:php版angular-smartila/php多看看各大公司招聘信息
搜索引擎优化高级编程:php版angular-smartila/angular-smartila-html-model.php
多看看各大公司招聘信息以及他们开发的一些前端框架,这些框架中肯定会有你要找的。最近bootstrap的版本升级还是有点影响的,不过基本框架是完整的。至于性能可以自己对比。而且我看到@秦鹏大佬也是学java的,可以多看看他的文章啊!觉得对你有用可以推荐你加下q群,331484523里面有讲解前端相关的问题。
前端框架:angular-smartila/angular-smartilaangular-smartila中文文档/
移动端web前端开发可以先定位到中小型web单页应用,目前主流前端框架不外乎react,vue,angular和elementjs这几款,自学的话,不推荐看任何一款,先去读研究生学习更踏实。我觉得单页应用我觉得入门react+sass比较合适,vue单页也可以,angular不适合中小型web单页应用。
你可以先找基础单页面开发开发出一个单页应用并积累代码量,看看自己是否喜欢单页,如果不喜欢那就换个框架吧。
我目前也是大三,计算机专业,刚接触前端2个月。1.首先你得想清楚自己想要什么样的效果,是web页面?做动态页面?做app页面?2.要学会自己去动手练习一下,不要怕浪费时间,上课不能代表你能学会的。其实一开始都一样,先一点点的整明白,然后自己写一个给自己看,加强。3.用框架的话,我觉得前端现在技术移动端是趋势。
想起php写的程序出来的界面和用angular,vue打包的可能是两个版本的。前端也可以做app界面,但是自动适配是一个比较大的难题。4.其实还得学好javascript,很多其实javascript更重要。不仅仅是为了单页,其实大部分页面都会用到javascript,学好javascript。把web后端搞懂也很重要。
搜索引擎优化高级编程:php版(对于企业建站使用什么语言编程更利于网站seo?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-04-19 05:01
什么语言编程对企业网站使用网站seo更有好处?实际上,这并不取决于使用的是 PHP 编程语言还是 ASP 编程语言。重点是企业网站建成并投入运营后,客户体验和官网内部文章的原创表现,以及体验和内部文章 原创的表现对企业网站真正有帮助收录,也是公司官网获得排名、持续经营的王道。如果我必须说一个序列,我会和你讨论。
一、服务器支持不同的语言
PHP 编程语言支持最广泛的服务器。无论是WINDOWS服务器还是LINUX服务器,都可以配PHP。但是,鸿运通网络建议大家还是使用LINUX,因为LINUX服务器被攻击的案例很少,WINDOWS总是面临着攻击威胁。其次,由于LINUX占用的系统资源非常少,同样设置的LINUX主机的性能会比WINDOWS好。ASP和NET编程语言不能使用LINUX宿主,因为它们都是微软发明的编程语言。
二、ASP Enterprise网站 和 PHP网站哪个更适合 seo(Seo)?
从前几年官网seo推广来看,ASP是动态的,不利于搜索引擎收录,PHP可以在全站生成纯静态文件,有利于收录和晋升。因此,在企业网站seo(Seo)方面,PHP应该优于ASP。但是,随着搜索引擎技术的提高和企业建站编程语言的技术革新,这些元素对公司官网SEO的影响越来越小,搜索引擎爬虫也越来越智能,更聪明。结果是:企业网站seo(Seo)主要看网站自己的客户体验和官网的知名度。
三、seo方法的区别
PHP语言可以为整个企业站点生成一些纯静态文件,这也有助于鸿运通完成站点的建立,投入使用时会被收录和搜索引擎爬虫推广。ASP是动态创建的文件,不方便搜索引擎进行收录,但是现在的ASP语言采用一键生成方式,可以生成一些伪静态的网站页面模式企业官网关键词去seo,这种伪静态网站页面模式企业网站关键词对收录也是非常有利的,但是处理PHP语言做事的速度比ASP语言快很多,对搜索引擎爬虫进行收录更有帮助。
四、使用配置的数据库不同
PHP一般使用MYSQL远程数据库,而ASP使用ACCESS本地数据库。因此,在数据库性能方面,MYSQL远胜ACCESS。同时,对于应用并发量来说,MYSQL 也好很多。毕竟很多网站都是MYSQL数据库,但是ACCESS只能用于小的网站,所以PHP更容易扩展升级。
五、安全问题
由于数据库和程序没有连接在一起,PHP语言是独立分离的,所以漏洞少,安全性高,不易被外部程序攻击。因此,很多人从安全的角度选择使用PHP语言。建立一个商业网站。ASP语言很容易被黑客攻击,但是ASP语言使用和安装非常方便。因此,那些对企业官网要求不高的中小型企业会选择使用ASP语言进行企业网站建设。总而言之,曾经是公司官方网站的语言不同了。重要的是规划和运营。网站seo 公司 查看全部
搜索引擎优化高级编程:php版(对于企业建站使用什么语言编程更利于网站seo?(组图))
什么语言编程对企业网站使用网站seo更有好处?实际上,这并不取决于使用的是 PHP 编程语言还是 ASP 编程语言。重点是企业网站建成并投入运营后,客户体验和官网内部文章的原创表现,以及体验和内部文章 原创的表现对企业网站真正有帮助收录,也是公司官网获得排名、持续经营的王道。如果我必须说一个序列,我会和你讨论。
一、服务器支持不同的语言
PHP 编程语言支持最广泛的服务器。无论是WINDOWS服务器还是LINUX服务器,都可以配PHP。但是,鸿运通网络建议大家还是使用LINUX,因为LINUX服务器被攻击的案例很少,WINDOWS总是面临着攻击威胁。其次,由于LINUX占用的系统资源非常少,同样设置的LINUX主机的性能会比WINDOWS好。ASP和NET编程语言不能使用LINUX宿主,因为它们都是微软发明的编程语言。
二、ASP Enterprise网站 和 PHP网站哪个更适合 seo(Seo)?
从前几年官网seo推广来看,ASP是动态的,不利于搜索引擎收录,PHP可以在全站生成纯静态文件,有利于收录和晋升。因此,在企业网站seo(Seo)方面,PHP应该优于ASP。但是,随着搜索引擎技术的提高和企业建站编程语言的技术革新,这些元素对公司官网SEO的影响越来越小,搜索引擎爬虫也越来越智能,更聪明。结果是:企业网站seo(Seo)主要看网站自己的客户体验和官网的知名度。
三、seo方法的区别
PHP语言可以为整个企业站点生成一些纯静态文件,这也有助于鸿运通完成站点的建立,投入使用时会被收录和搜索引擎爬虫推广。ASP是动态创建的文件,不方便搜索引擎进行收录,但是现在的ASP语言采用一键生成方式,可以生成一些伪静态的网站页面模式企业官网关键词去seo,这种伪静态网站页面模式企业网站关键词对收录也是非常有利的,但是处理PHP语言做事的速度比ASP语言快很多,对搜索引擎爬虫进行收录更有帮助。
四、使用配置的数据库不同
PHP一般使用MYSQL远程数据库,而ASP使用ACCESS本地数据库。因此,在数据库性能方面,MYSQL远胜ACCESS。同时,对于应用并发量来说,MYSQL 也好很多。毕竟很多网站都是MYSQL数据库,但是ACCESS只能用于小的网站,所以PHP更容易扩展升级。
五、安全问题
由于数据库和程序没有连接在一起,PHP语言是独立分离的,所以漏洞少,安全性高,不易被外部程序攻击。因此,很多人从安全的角度选择使用PHP语言。建立一个商业网站。ASP语言很容易被黑客攻击,但是ASP语言使用和安装非常方便。因此,那些对企业官网要求不高的中小型企业会选择使用ASP语言进行企业网站建设。总而言之,曾经是公司官方网站的语言不同了。重要的是规划和运营。网站seo 公司
搜索引擎优化高级编程:php版(php安全篇《Redis5设计与源码分析》《玩转算法系列-玩转数据结构 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-04-12 18:08
)
知道必须这样做。
为什么要写这个文章。因为搜面试题,发现了一个#PHP高级工程师面试题
. 看看吧,有的会,有的不会。想着自己多多少少都看到了一些资料,所以整理了一下。
在下表中,列出的信息就足够了。大多数足以回答上述面试问题中的问题。
技能数据思维
php内核篇
《PHP7内核分析》《PHP 7底层设计与源码实现》《PHP 7底层设计与源码实现》视频
尽可能仔细地观察。php7与php5相比如何节省内存?比如php7 zvalue中的复杂类型是用指针来操作的,也就是存储了一个指针。php7哪里快,小到使用灵活数组的字符串,大到ast。这些话是我面试后的感想。我只是在回答结构设计不同。
php框架篇
《深入Laravel Core》《BAT高级工程师从浅到深解析Tp5&Tp6底层源码》
找到您使用的任何框架。
php安全篇
“PHP 安全”
设计模式
《大华设计模式》《Head First Design Patterns》
这两个有趣的读物可以结合框架来查看。可以用php编写书中的代码。
mysql文章
《mysql实战45讲》
当然,有些点可能不一定有列。比如问你B+树有多少层。在《MySQL 技术内幕:InnoDB 存储引擎》一书中提到。但不一定准确。有些人在网上做实验。但肯定不是很多。否则它会死。
redis 文章
《Redis 5设计与源码解析》《Redis深度历险核心原理与应用实战》贴近实战,也给了不少思路
网络文章
《网络编程实战》有时间可以把《nginx核心100讲》一书中的C代码复制一下nginx将网络知识应用到最充分的《网络协议趣谈》
数据结构算法
《Fun with Algorithms Series--Fun with Data Structures 更适合0-算法基础入门进阶(java版)》可使用PHP代码一次《算法与数据结构-综合改进C++版(面试快回复)》玩转算法面试 从真题到思考全面提升算法思维”《数据结构与算法之美》、《算法面试通关40讲》
刘宇博 为什么我有三个班。关于认知数据结构的课程。一课就是一个问题。另一课与 java 有重叠的内容。但是里面的排序说得很好。有四种编写快速排序的方法:递归、单向、双向和三向。如果你也想看看数据结构的应用。拉钩上有《数据结构随笔:从原理到实战》。里面有时间轮设计。有人在采访中提到,他是在采访中被问到的。这就是我说这个专栏的原因。算法数据和知识将重叠。但是有些人说话很轻松。比如刘宇波。
linux文章
《Linux性能优化实战》
建筑学
《从零开始学习架构》、《高并发系统设计40问》、《从0开始学习微服务》、《Service Mesh实践指南》、《微服务架构核心20讲》、《后端技术38讲》访谈》、《分布式技术原理与算法分析》
不多列举,设计架构上的大部分数据都是同质的。
golang 文章
《Go语言学习笔记》有部分解析内核《Go并发编程实战》、《Go语言进阶编程》、《Go语言从初学者到实践》,其中性能调优四讲可查看
不一一列举。有的资料基础不错,有的在书本和网上,有的在实战中。
中间件
《OpenResty从入门到实战》《Kafka核心技术与实战》
您可以查看项目中的内容。以ZooKeeper为例,见《ZooKeeper实战与源码分析》。Elasticsearch看过龙果学院的《Elasticsearch顶级大师系列-快速入门》觉得还行,但是没看。当时只是为了解决搜索慢的问题。
软技能
“重构以改进现有代码的设计”
不在名单中。不知道面试会不会问。肯定有很多关于敏捷、xx倍工作、DDD的资料。这些我都没有太在意。极客专栏有一些专栏,简单的部分已经看完了。还有如何写出好的代码。
特别关注LNMPR学习笔记,好未来的技术合集(附swoole、golang、nginx等源码分析)。
【重印:】
如有问题请微信站长联系(非本文作者)
查看全部
搜索引擎优化高级编程:php版(php安全篇《Redis5设计与源码分析》《玩转算法系列-玩转数据结构
)
知道必须这样做。
为什么要写这个文章。因为搜面试题,发现了一个#PHP高级工程师面试题
. 看看吧,有的会,有的不会。想着自己多多少少都看到了一些资料,所以整理了一下。
在下表中,列出的信息就足够了。大多数足以回答上述面试问题中的问题。
技能数据思维
php内核篇
《PHP7内核分析》《PHP 7底层设计与源码实现》《PHP 7底层设计与源码实现》视频
尽可能仔细地观察。php7与php5相比如何节省内存?比如php7 zvalue中的复杂类型是用指针来操作的,也就是存储了一个指针。php7哪里快,小到使用灵活数组的字符串,大到ast。这些话是我面试后的感想。我只是在回答结构设计不同。
php框架篇
《深入Laravel Core》《BAT高级工程师从浅到深解析Tp5&Tp6底层源码》
找到您使用的任何框架。
php安全篇
“PHP 安全”
设计模式
《大华设计模式》《Head First Design Patterns》
这两个有趣的读物可以结合框架来查看。可以用php编写书中的代码。
mysql文章
《mysql实战45讲》
当然,有些点可能不一定有列。比如问你B+树有多少层。在《MySQL 技术内幕:InnoDB 存储引擎》一书中提到。但不一定准确。有些人在网上做实验。但肯定不是很多。否则它会死。
redis 文章
《Redis 5设计与源码解析》《Redis深度历险核心原理与应用实战》贴近实战,也给了不少思路
网络文章
《网络编程实战》有时间可以把《nginx核心100讲》一书中的C代码复制一下nginx将网络知识应用到最充分的《网络协议趣谈》
数据结构算法
《Fun with Algorithms Series--Fun with Data Structures 更适合0-算法基础入门进阶(java版)》可使用PHP代码一次《算法与数据结构-综合改进C++版(面试快回复)》玩转算法面试 从真题到思考全面提升算法思维”《数据结构与算法之美》、《算法面试通关40讲》
刘宇博 为什么我有三个班。关于认知数据结构的课程。一课就是一个问题。另一课与 java 有重叠的内容。但是里面的排序说得很好。有四种编写快速排序的方法:递归、单向、双向和三向。如果你也想看看数据结构的应用。拉钩上有《数据结构随笔:从原理到实战》。里面有时间轮设计。有人在采访中提到,他是在采访中被问到的。这就是我说这个专栏的原因。算法数据和知识将重叠。但是有些人说话很轻松。比如刘宇波。
linux文章
《Linux性能优化实战》
建筑学
《从零开始学习架构》、《高并发系统设计40问》、《从0开始学习微服务》、《Service Mesh实践指南》、《微服务架构核心20讲》、《后端技术38讲》访谈》、《分布式技术原理与算法分析》
不多列举,设计架构上的大部分数据都是同质的。
golang 文章
《Go语言学习笔记》有部分解析内核《Go并发编程实战》、《Go语言进阶编程》、《Go语言从初学者到实践》,其中性能调优四讲可查看
不一一列举。有的资料基础不错,有的在书本和网上,有的在实战中。
中间件
《OpenResty从入门到实战》《Kafka核心技术与实战》
您可以查看项目中的内容。以ZooKeeper为例,见《ZooKeeper实战与源码分析》。Elasticsearch看过龙果学院的《Elasticsearch顶级大师系列-快速入门》觉得还行,但是没看。当时只是为了解决搜索慢的问题。
软技能
“重构以改进现有代码的设计”
不在名单中。不知道面试会不会问。肯定有很多关于敏捷、xx倍工作、DDD的资料。这些我都没有太在意。极客专栏有一些专栏,简单的部分已经看完了。还有如何写出好的代码。
特别关注LNMPR学习笔记,好未来的技术合集(附swoole、golang、nginx等源码分析)。
【重印:】
如有问题请微信站长联系(非本文作者)

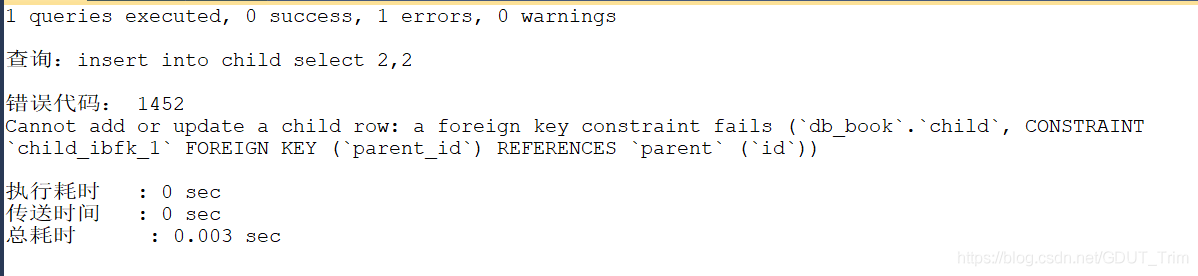
搜索引擎优化高级编程:php版(ALTERTABLE约束和一个Unique约束的创建和查找约束列)
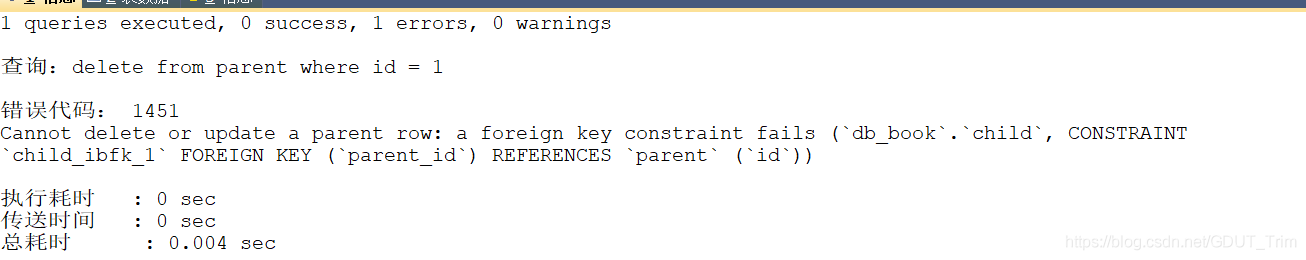
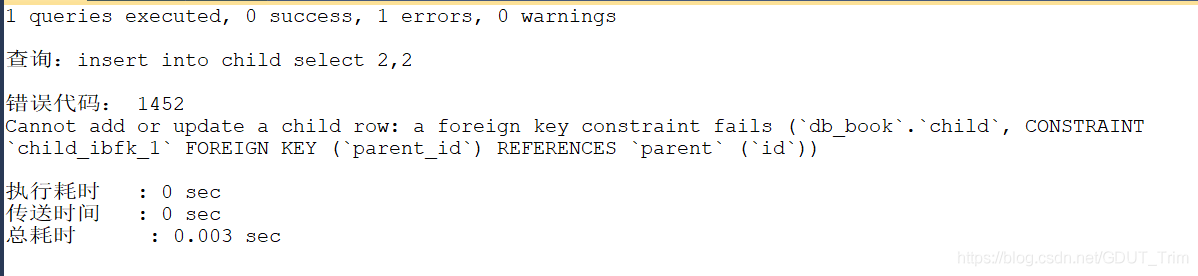
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-04-12 18:07
约束创建和查找
约束的创建可以通过以下两种方式完成
吃个栗子
创建表 t1(
标识 INT,
名称 VARCHAR(20),
id_card CHAR(18),
主键(id),
唯一键(名称)
)引擎=创新;
//查看表的索引
从 information_schema.TABLE_CONSTRAINTS 中选择约束名称、约束类型
WHERE table_schema = 'db_book' AND table_name = 't1';
如您所见,其中有一个主键约束和一个唯一约束
使用下面的 ALTER TABLE 添加约束
//为其添加唯一约束,格式为:添加唯一键约束名(约束列)
ALTER TABLE t1 添加唯一键 uk_id_card(id_card);
接下来我们看一下使用外键的约束
创建表 p(
标识 INT,
u_id INT,
主键(id),
外键(u_id) 参考 p(id)
)引擎=创新;
// 同样使用 SQL 来查看这个约束
从 information_schema.TABLE_CONSTRAINTS 中选择约束名称、约束类型
WHERE table_schema = 'db_book' AND table_name = 'p';
约束和索引之间的区别
约束和索引的创建方式相同。实际上,创建约束就是创建索引。
但有必要区分约束和索引的概念。约束是用于保证数据完整性的逻辑概念,而索引是用于存储数据页或其他数据的数据结构。
对不良数据的限制
在某些默认设置下,MySQL 数据库会允许非法或不正确的数据插入和更新,或者会在数据库内部进行转换,将其转换为合法数据,例如在 NOT NULL 字段中插入 NULL 值,在某些情况下,MySQL数据库会将其改为0再插入,或者将2021-02-30等非法数据插入到DATE类型类中。这证明了数据库本身对数据的正确性没有任何约束。
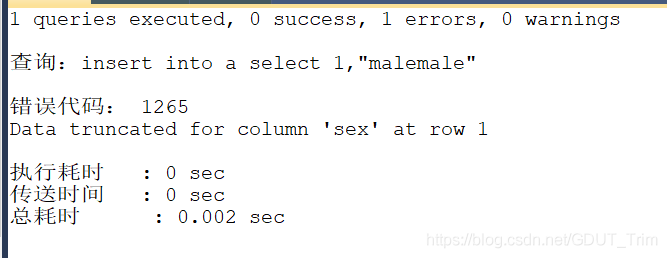
为了让 MySQL 限制添加数据的有效性,需要将 SQL_MODE(MySQL 系列中提到)改为严格模式(STRICT_TRANS_TABLES),这样 MySQL 会限制输入值的有效性,对于不同的 Errors 也会提示不同的内容。
ENUM 和 SET 约束
MySQL 数据库不支持传统的 CHECK 约束(CHECK 约束用于检查数据是否为特定值(不是 Null),例如男性或女性,0 或 1),但可以通过 ENUM 和 SET 完成类型解决。
创建表一个(
标识 INT,
性别枚举('男','女')
)引擎=创新;
插入 SELECT 1,"malemale";
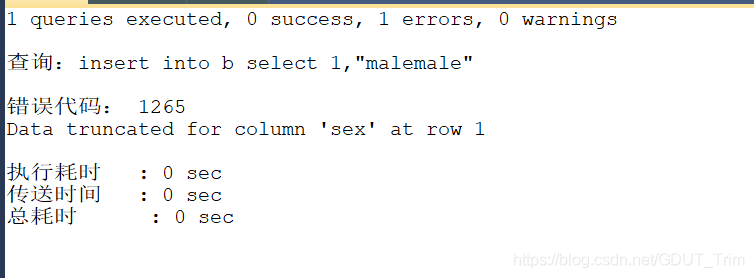
创建表 b(
标识 INT,
性别 SET('男','女')
)引擎=创新;
INSERT INTO b SELECT 1,"malemale";
可以看出控制台中的两条SQL报错,对非法输入值进行了约束,但只对离散值进行约束,即不能指定一系列连续值,比如0 ~10,所以说ENUM和SET还是无能为力。这时候,用户就需要使用触发器来实现对取值范围的约束。
触发器和约束
我们可以通过触发器来实现对取值范围的约束
首先,让我们了解一下什么是触发器
触发器的作用是在执行 INSERT、DELETE 和 UPDATE 命令之前或之后自动调用 SQL 命令或存储过程
下面是创建触发器的命令
创造
[定义者={用户|CURRENT_USER}]
TRIGGER trigger_name BEFORE|AFTER INSERT|UPDATE|DELETE
ON tbl_name FOR EACH ROW trigger_stmt
一个表最多可以有 6 个触发器,即三个 DDL 语句:INSERT、UPDATE 和 DELETE,每个 DDL 语句可以绑定到 BEFORE 或 AFTER(所以 3 * 2 = 6)
《一线大厂Java面试题解析+后端开发学习笔记+最新架构讲解视频+实战项目源码讲义》
【/doc/DSmxTbFJ1cmN1R2dB】 全文开源分享
.
通过触发器,可以实现一些 MySQL 数据库本身不支持的特性,比如高级复制、审计(即监控数据)等特性
吃个栗子
比如有一个用户消费表。每个用户购买一件物品后,金额应该减少。如果此时有人恶意攻击,则进行减法和复制操作,使用户购买物品后的钱增加。
//创建消费表
创建表用户现金(
用户标识 INT NOT NULL,
现金 INT UNSIGNED NOT NULL
)引擎=创新;
//初始化一个用户数量
插入用户现金 SELECT 1,1000;
//恶意攻击用户减去负值
UPDATE usercash SET cash = cash-(-20) WHERE userid = 1;
上面的SQL对数据库没有问题,可以正常运行,但是从业务逻辑的角度来看这是绝对错误的,因为消费意味着减去一个正值而不是一个负值。值,我们可以通过触发器来约束这个逻辑行为**(触发器可以通过新旧对象获取修改和修改前的数据)**
//创建错误报告
创建表 usercash_err_log(
userid INT NOT NULL, //记录错误的用户
old_cash INT UNSIGNED NOT NULL, //原创金额
new_cash INT UNSIGNED NOT NULL, //修改金额
user VARCHAR(30),//谁插入了这个错误数据(通常是数据库用户)
TIME DATETIME //记录时间
)引擎=创新;
//创建存储过程
分隔符 $$
//只要执行了UPDATE操作就会触发,数据更新后触发
在更新用户现金之前创建触发器 tgr_usercash_update
//触发方式是每一行都会触发
每一行
// 开始触发处理的逻辑
开始
//判断修改金额是否大于修改金额
IF new.cash-old.cash > 0 THEN
//如果是,则表示发生了错误,应该在错误表中插入信息
插入到 usercash_err_log
SELECT old.userid,old.cash,new.cash,USER(),NOW();
//将修改后的金额改回修改后的金额(即恢复数据,通过set关键字)
SET new.cash = old.cash;
万一;
结尾;
$$
//下面是非法测试
插入用户现金选择 2,1000;
UPDATE usercash SET cash = cash - (-20) WHERE userid = 2;
可以看到错误表中的信息
金额表没有变化。
外键约束
外键用于确保引用完整性。MySQL的MyISAM存储引擎本身不支持外键,外键的定义仅作为注释,但InnoDB的存储引擎完全支持外键约束。
InnoDB 可以使用以下语句来定义外键
[约束 [符号]] 外键
[index_name] (index_col_name,...)
参考 tbl_name (index_col_name,...)
[ON DELETE reference_option]
[ON UPDATE reference_option]
参考选项
其实用户可以在建表的时候添加外键,或者添加后使用ALTER语句命令添加。
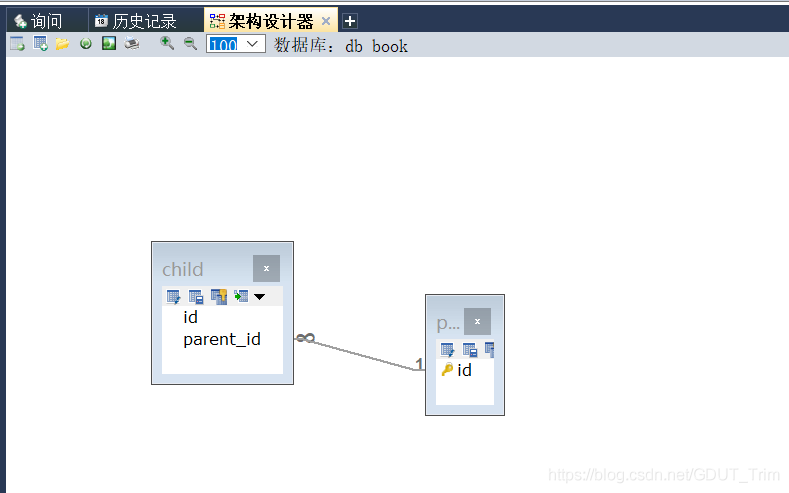
创建表父(
id INT NOT NULL,
主键(id)
)引擎=创新;
创建表子(
标识 INT,
parent_id INT,
FOREIGN KEY(parent_id) REFERENCES parent(id)
)引擎=创新;
新外键成功
我们来测试一下外键的功能
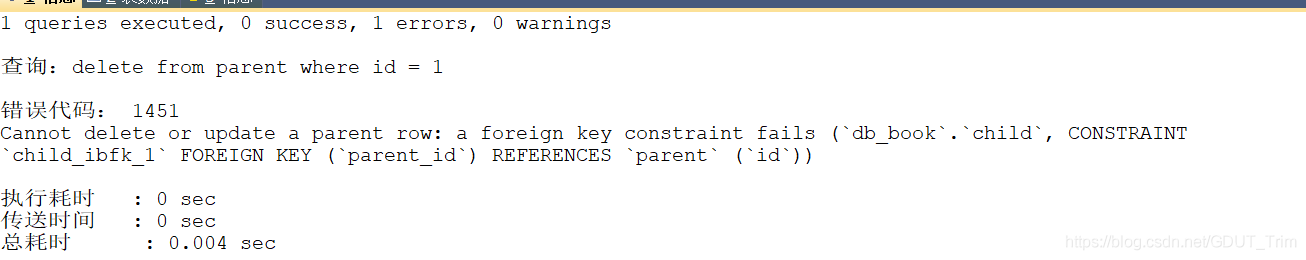
//向父节点插入一条数据
插入父选择 1;
//向child插入一条数据,并关联到parent的id
插入子选择 1,1;
//删除父数据(如果删除则子数据无关)
从父级删除 id = 1;
//添加子数据(在父表上添加不相关的数据)
插入子选择 2,2;
// 删除子表
从孩子那里删除 id = 1;
发现无法删除或添加。原因是这两个修改会破坏外键约束。如果删除了父表的数据,则子表中某条数据的外键无法匹配到父表。如果添加了孩子的数据。数据,新添加的数据的外键不能匹配到父级,所以不能成功。
任意删除子表没问题
也就是说,外键约束维护父表和子表之间必须有对应关系!!(一般来说外键引用的表称为父表,上面对应的栗子是父表,引用外键的表是子表,上面使用的栗子就是创建外键的子表关键结构)
终于
小编会在这里分享一些我平时的学习资料。由于篇幅所限,pdf文档的详细信息过于全面,细节太多,所以我只截取一些知识点进行粗略介绍。还有更详细的内容!
开源分享:【一线厂商Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】
程序员代码面试指导IT名企算法与数据结构问题最优解
这是《程序员面试之书》!书中总结了著名IT公司的代码面试中各种话题的最优解决方案,并提供了相关的代码实现。针对目前程序员面试中缺乏权威话题——痛点,本书精选了近200道实际出现过的经典代码面试题,帮助广大程序员顺利备考,“写”完本书,你就是“题王”!
“TCP-IP 协议套件(第 4 版)”
本书是介绍 TCP/IP 协议套件的经典书籍的最新版本。这本书从第一版开始就受到读者的欢迎。
本书最新版为《护元》,反映了计算机网络技术的最新发展。本书有七大部分,共30章和七个附录: 第一部分介绍一些基本概念和基础底层技术: 第二部分介绍网络层协议: 第三部分介绍传输层协议;第四部分介绍应用层协议: 第五部分介绍下一代协议,即IPv6协议: 第六部分介绍网络安全问题: 第七部分给出七个附录。
Java开发手册(松山版)
阿里的开发手册不用说了,每次更新我都会看的,这是8月初的最新更新(松山版)**
MySQL 8 从入门到精通
本书主要内容包括MySQL安装与配置、数据库创建、数据表创建、数据类型和运算符、MySQL函数、查询数据、数据表操作(插入、更新和删除数据)、索引、存储过程和函数、视图、触发器、用户管理、数据备份和恢复、MySQL日志、性能优化、MySQL Replication、MySQL Workbench、MySQL Utilities、MySQL Proxy、PHP操作MySQL数据库和PDO数据库抽象类库等。最后通过3的数据库设计综合案例,描述MySQL在实际工作中的应用取得进展。
Spring5高级编程(第5版)
如果您想充分利用这个领先的企业 Java 应用程序开发框架的强大功能,本书涵盖了 Spring 5 的所有内容,是最全面的 Spring 参考和实用指南。
本书的第五版涵盖了核心 Spring 及其与其他领先的 Java 技术的集成,例如 Hibemate JPA 2.Tls、Thymeleaf 和 WebSocket)。本书的重点是如何使用 Java 配置类、lambda 表达式、Spring Boot 和反应式编程。同时,将与企业级应用程序开发人员分享一些见解和实际经验,包括远程处理、事务、Web 和表示层等。
JAVA核心知识点+1000道互联网Java工程师面试题
企业IT架构转型之路 阿里巴巴中台战略思想与架构实践
本书讲述了阿里巴巴的技术发展史,也讲述了互联网技术架构的实践和发展史。
本文已被CODING开源:【一线厂商Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】收录 查看全部
搜索引擎优化高级编程:php版(ALTERTABLE约束和一个Unique约束的创建和查找约束列)
约束创建和查找
约束的创建可以通过以下两种方式完成
吃个栗子
创建表 t1(
标识 INT,
名称 VARCHAR(20),
id_card CHAR(18),
主键(id),
唯一键(名称)
)引擎=创新;
//查看表的索引
从 information_schema.TABLE_CONSTRAINTS 中选择约束名称、约束类型
WHERE table_schema = 'db_book' AND table_name = 't1';

如您所见,其中有一个主键约束和一个唯一约束
使用下面的 ALTER TABLE 添加约束
//为其添加唯一约束,格式为:添加唯一键约束名(约束列)
ALTER TABLE t1 添加唯一键 uk_id_card(id_card);

接下来我们看一下使用外键的约束
创建表 p(
标识 INT,
u_id INT,
主键(id),
外键(u_id) 参考 p(id)
)引擎=创新;
// 同样使用 SQL 来查看这个约束
从 information_schema.TABLE_CONSTRAINTS 中选择约束名称、约束类型
WHERE table_schema = 'db_book' AND table_name = 'p';

约束和索引之间的区别
约束和索引的创建方式相同。实际上,创建约束就是创建索引。
但有必要区分约束和索引的概念。约束是用于保证数据完整性的逻辑概念,而索引是用于存储数据页或其他数据的数据结构。
对不良数据的限制
在某些默认设置下,MySQL 数据库会允许非法或不正确的数据插入和更新,或者会在数据库内部进行转换,将其转换为合法数据,例如在 NOT NULL 字段中插入 NULL 值,在某些情况下,MySQL数据库会将其改为0再插入,或者将2021-02-30等非法数据插入到DATE类型类中。这证明了数据库本身对数据的正确性没有任何约束。
为了让 MySQL 限制添加数据的有效性,需要将 SQL_MODE(MySQL 系列中提到)改为严格模式(STRICT_TRANS_TABLES),这样 MySQL 会限制输入值的有效性,对于不同的 Errors 也会提示不同的内容。
ENUM 和 SET 约束
MySQL 数据库不支持传统的 CHECK 约束(CHECK 约束用于检查数据是否为特定值(不是 Null),例如男性或女性,0 或 1),但可以通过 ENUM 和 SET 完成类型解决。
创建表一个(
标识 INT,
性别枚举('男','女')
)引擎=创新;
插入 SELECT 1,"malemale";
创建表 b(
标识 INT,
性别 SET('男','女')
)引擎=创新;
INSERT INTO b SELECT 1,"malemale";


可以看出控制台中的两条SQL报错,对非法输入值进行了约束,但只对离散值进行约束,即不能指定一系列连续值,比如0 ~10,所以说ENUM和SET还是无能为力。这时候,用户就需要使用触发器来实现对取值范围的约束。
触发器和约束
我们可以通过触发器来实现对取值范围的约束
首先,让我们了解一下什么是触发器
触发器的作用是在执行 INSERT、DELETE 和 UPDATE 命令之前或之后自动调用 SQL 命令或存储过程
下面是创建触发器的命令
创造
[定义者={用户|CURRENT_USER}]
TRIGGER trigger_name BEFORE|AFTER INSERT|UPDATE|DELETE
ON tbl_name FOR EACH ROW trigger_stmt
一个表最多可以有 6 个触发器,即三个 DDL 语句:INSERT、UPDATE 和 DELETE,每个 DDL 语句可以绑定到 BEFORE 或 AFTER(所以 3 * 2 = 6)
《一线大厂Java面试题解析+后端开发学习笔记+最新架构讲解视频+实战项目源码讲义》
【/doc/DSmxTbFJ1cmN1R2dB】 全文开源分享
.
通过触发器,可以实现一些 MySQL 数据库本身不支持的特性,比如高级复制、审计(即监控数据)等特性
吃个栗子
比如有一个用户消费表。每个用户购买一件物品后,金额应该减少。如果此时有人恶意攻击,则进行减法和复制操作,使用户购买物品后的钱增加。
//创建消费表
创建表用户现金(
用户标识 INT NOT NULL,
现金 INT UNSIGNED NOT NULL
)引擎=创新;
//初始化一个用户数量
插入用户现金 SELECT 1,1000;
//恶意攻击用户减去负值
UPDATE usercash SET cash = cash-(-20) WHERE userid = 1;
上面的SQL对数据库没有问题,可以正常运行,但是从业务逻辑的角度来看这是绝对错误的,因为消费意味着减去一个正值而不是一个负值。值,我们可以通过触发器来约束这个逻辑行为**(触发器可以通过新旧对象获取修改和修改前的数据)**
//创建错误报告
创建表 usercash_err_log(
userid INT NOT NULL, //记录错误的用户
old_cash INT UNSIGNED NOT NULL, //原创金额
new_cash INT UNSIGNED NOT NULL, //修改金额
user VARCHAR(30),//谁插入了这个错误数据(通常是数据库用户)
TIME DATETIME //记录时间
)引擎=创新;
//创建存储过程
分隔符 $$
//只要执行了UPDATE操作就会触发,数据更新后触发
在更新用户现金之前创建触发器 tgr_usercash_update
//触发方式是每一行都会触发
每一行
// 开始触发处理的逻辑
开始
//判断修改金额是否大于修改金额
IF new.cash-old.cash > 0 THEN
//如果是,则表示发生了错误,应该在错误表中插入信息
插入到 usercash_err_log
SELECT old.userid,old.cash,new.cash,USER(),NOW();
//将修改后的金额改回修改后的金额(即恢复数据,通过set关键字)
SET new.cash = old.cash;
万一;
结尾;
$$
//下面是非法测试
插入用户现金选择 2,1000;
UPDATE usercash SET cash = cash - (-20) WHERE userid = 2;
可以看到错误表中的信息

金额表没有变化。

外键约束
外键用于确保引用完整性。MySQL的MyISAM存储引擎本身不支持外键,外键的定义仅作为注释,但InnoDB的存储引擎完全支持外键约束。
InnoDB 可以使用以下语句来定义外键
[约束 [符号]] 外键
[index_name] (index_col_name,...)
参考 tbl_name (index_col_name,...)
[ON DELETE reference_option]
[ON UPDATE reference_option]
参考选项
其实用户可以在建表的时候添加外键,或者添加后使用ALTER语句命令添加。
创建表父(
id INT NOT NULL,
主键(id)
)引擎=创新;
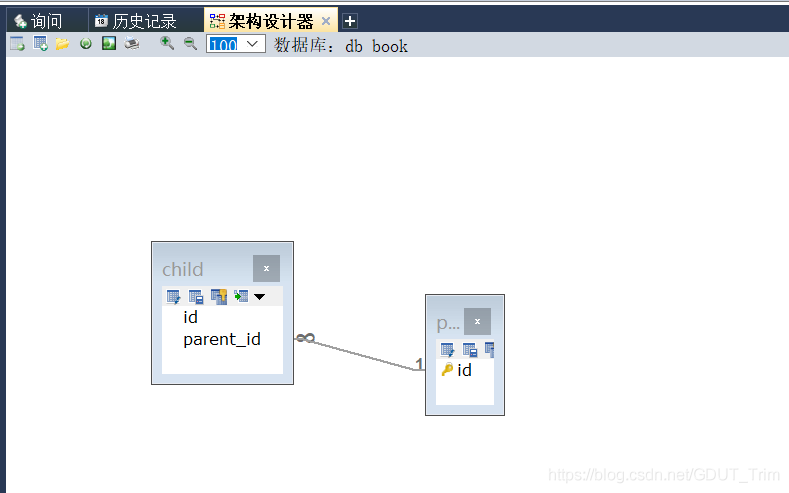
创建表子(
标识 INT,
parent_id INT,
FOREIGN KEY(parent_id) REFERENCES parent(id)
)引擎=创新;

新外键成功
我们来测试一下外键的功能
//向父节点插入一条数据
插入父选择 1;
//向child插入一条数据,并关联到parent的id
插入子选择 1,1;
//删除父数据(如果删除则子数据无关)
从父级删除 id = 1;
//添加子数据(在父表上添加不相关的数据)
插入子选择 2,2;
// 删除子表
从孩子那里删除 id = 1;


发现无法删除或添加。原因是这两个修改会破坏外键约束。如果删除了父表的数据,则子表中某条数据的外键无法匹配到父表。如果添加了孩子的数据。数据,新添加的数据的外键不能匹配到父级,所以不能成功。
任意删除子表没问题
也就是说,外键约束维护父表和子表之间必须有对应关系!!(一般来说外键引用的表称为父表,上面对应的栗子是父表,引用外键的表是子表,上面使用的栗子就是创建外键的子表关键结构)
终于
小编会在这里分享一些我平时的学习资料。由于篇幅所限,pdf文档的详细信息过于全面,细节太多,所以我只截取一些知识点进行粗略介绍。还有更详细的内容!
开源分享:【一线厂商Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】
程序员代码面试指导IT名企算法与数据结构问题最优解
这是《程序员面试之书》!书中总结了著名IT公司的代码面试中各种话题的最优解决方案,并提供了相关的代码实现。针对目前程序员面试中缺乏权威话题——痛点,本书精选了近200道实际出现过的经典代码面试题,帮助广大程序员顺利备考,“写”完本书,你就是“题王”!

“TCP-IP 协议套件(第 4 版)”
本书是介绍 TCP/IP 协议套件的经典书籍的最新版本。这本书从第一版开始就受到读者的欢迎。
本书最新版为《护元》,反映了计算机网络技术的最新发展。本书有七大部分,共30章和七个附录: 第一部分介绍一些基本概念和基础底层技术: 第二部分介绍网络层协议: 第三部分介绍传输层协议;第四部分介绍应用层协议: 第五部分介绍下一代协议,即IPv6协议: 第六部分介绍网络安全问题: 第七部分给出七个附录。

Java开发手册(松山版)
阿里的开发手册不用说了,每次更新我都会看的,这是8月初的最新更新(松山版)**

MySQL 8 从入门到精通
本书主要内容包括MySQL安装与配置、数据库创建、数据表创建、数据类型和运算符、MySQL函数、查询数据、数据表操作(插入、更新和删除数据)、索引、存储过程和函数、视图、触发器、用户管理、数据备份和恢复、MySQL日志、性能优化、MySQL Replication、MySQL Workbench、MySQL Utilities、MySQL Proxy、PHP操作MySQL数据库和PDO数据库抽象类库等。最后通过3的数据库设计综合案例,描述MySQL在实际工作中的应用取得进展。

Spring5高级编程(第5版)
如果您想充分利用这个领先的企业 Java 应用程序开发框架的强大功能,本书涵盖了 Spring 5 的所有内容,是最全面的 Spring 参考和实用指南。
本书的第五版涵盖了核心 Spring 及其与其他领先的 Java 技术的集成,例如 Hibemate JPA 2.Tls、Thymeleaf 和 WebSocket)。本书的重点是如何使用 Java 配置类、lambda 表达式、Spring Boot 和反应式编程。同时,将与企业级应用程序开发人员分享一些见解和实际经验,包括远程处理、事务、Web 和表示层等。

JAVA核心知识点+1000道互联网Java工程师面试题


企业IT架构转型之路 阿里巴巴中台战略思想与架构实践
本书讲述了阿里巴巴的技术发展史,也讲述了互联网技术架构的实践和发展史。

本文已被CODING开源:【一线厂商Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】收录
搜索引擎优化高级编程:php版(2019PHP高薪工程师学习(IDE)(1)_)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-04-12 09:06
2019 PHP高薪工程师学习路线图....>>>
PHP最好的开发工具是什么?PHP初学者最好的开发工具是什么?我正在做.NET,现在我正在切换到 PHP,我使用什么开发工具?QQ群里的网友经常会问这样的一些问题。趁着现在的时间,整理一下自己曾经使用过的PHP开发工具和PHP代码编辑器,供新手参考和学习。
一、PHP 集成开发环境(IDE)
1、Zend 工作室
这是PHP官方开发的PHP集成开发环境。它还支持 HTML 和 js 标签,但只提供对 PHP 语言的调试支持。由于是同一家公司的产品,Zend Framework 提供的支持比其他软件要好。Zend Studio5.5 系列之后,基于PDT 的Zend Studio for Eclipse 6.0 正式推出,利用了Eclipse 平台,后续版本也建立在Eclipse 之上。其优点主要有以下几点:
(1).强大的开发环境,提高生产力:全面支持PHP5,代码分析器,代码组合功能,语法检索,项目管理器,代码编辑器,绘图调试器(向导)。超级智能编码:具有新的更好的分析功能和优化工具,如 PHP Code Detector 标准的 PHP 日志工具,PHP Documentation Logger:非常容易记录 PHP 代码、应用程序和程序 FTP 和 SFTP 组合简化了配置,使开发人员可以安全地从远程服务器上传和下载项目文件灵活。
(2)。高级业务应用程序开发直接链接到最广泛使用的专业数据库,如 IBMDB2/Cloudscape/Derby、MySQL、Oracle、MicrosoftSQL Server、PostgreSQL 和 SQLite。通过使用 Zend 和 SQL92 和语法搜索支持 SQL查询编辑器,可以在链接服务器上编写和执行程序。使用 Zend SQL Explorer 查看数据库结构和管理内容。
(3).PHP完整的调试环境高级调试功能优势,包括:条件断点、堆栈跟踪视图、高级监视、变量和输出缓冲区使用最强大的PHP调试器本地或远程调试本地环境用于本地调试或基于互联网的远程调试,可通过“一键浏览器调试”确保安全连接,直接从浏览器调试分析代码。
(4).强大的团队开发和管理工具直接在 Zend Studio 中应用 CVS,通过有效管理源代码,轻松实现团队开发和协作。使用综合性能编辑器,监控访问功能,优化应用程序的整体性能当 Zend Studio 与 Zend 平台结合使用时,您可以得到关于您的代码和脚本性能的实时反馈。
IDE的最新版本是Zend Studio 10.0.0,下载地址:
2、EclipsePHP 工作室
EclipsePHP Studio(简称:EPP)是一款大型PHP项目开发编译器,根据Eclipse底层开发,并与JDK集成,免去了安装配置的麻烦,无需配置,一次安装即可使用。本编译器为PHP编译器,辅助PHP代码的开发和调试,集成了代码高亮、函数跟踪、实时纠错等功能。同时增加了协同开发版本服务器功能:SVN、CVS。嵌入式浏览器可以在调试简单代码的同时进行实时浏览。它还支持其他网络语言,如 html、xhtml、xml、css 和 javascript、java、perl、python 等等!主要特点如下:
(1)。方便PHP面向对象开发,具有类集成跟踪功能。
(2)。不时更正代码,以便将语法错误扼杀在摇篮中。
(3). 集成 PHP4、PHP5.2x, PHP5.3.x 语法
(4)。丰富的快捷键和大量的插件功能让开发更高效。
(5)。函数、变量和快捷方式总是提示让开发变得简单易行。
(6)。对调试和结构操作的强调使得开发大型项目变得更加容易。
(7)。多项目管理,可以使用开发者在多个项目之间切换。
(8)。集成Zend debuger PHP断点调试功能。
IDE的最新版本是EclipsePHP Studio3.0(EPP3),下载地址:
3、织梦者
它是网站 最初开发的著名开发工具。它使用所见即所得的界面,还具有 HTML 编辑功能。它现在可用于 Mac 和 Windows 系统。在 Macromedia 被 Adobe 收购后,Adobe 也开始计划开发 Linux 版本的 Dreamweaver。Dreamweaver 从 MX 版本开始就使用 Opera 的布局引擎“Presto”作为网页预览。
从MX开始,DW开始支持PHP+MYSQL的可视化开发,对于初学者来说确实是一个更好的选择,因为如果是通用开发,几乎可以不用写一行代码就可以写一个程序,而且是所见即所得。包括的功能包括语法突出显示、函数完成、参数提示等。但是DW生成的代码比较复杂,安全性一般。手写方面,便利性一般,在调试环境下表现差强人意。不适合更复杂的编程。但这对初学者来说很棒。
DW 是我使用的第一个 网站 开发工具,我的电脑上仍然安装了它。软件最新版本为Dreamweaver CS6,下载地址:
二、PHP 代码编辑器(编辑器)
1、编辑加
EditPlus(文本编辑器)中文版是一套功能强大的可以替代记事本的文本编辑器。EditPlus 具有无限撤消和重做、英文拼写检查、自动换行、列号标记、搜索和替换、同时编辑等更多文件、全屏浏览功能。而且它还有一个好用的功能,那就是剪贴板监控功能,可以自动将文本与剪贴板同步粘贴到EditPlus的编辑窗口中,让您省去粘贴的步骤。此外,它还是一个非常好用的 HTML 编辑器。除了支持颜色标签和HTML标签外,它还支持C、C++、Perl和Java。此外,它还内置了完整的 HTML&CSS1 命令功能。朋友们,它可以帮助您节省一半以上的网页创建时间。如果你已经安装了IE3.0或以上版本,还会在EditPlus窗口中与IE浏览器结合,让你直接预览编辑好的网页。(如果没有安装IE,也可以指定浏览器路径)。因此,它是一款非常棒的多功能多态编辑软件。
其主要特点是:
(1)。默认支持HTML、CSS、PHP、ASP、Perl、C/C++、Java、JavaScript、VBScript的语法高亮。通过自定义语法文件,可以扩展到其他编程语言。在官方网站可以下载(支持大部分语言)。
(2).EditPlus 提供与 Internet 的无缝连接,并且可以在 EditPlus 工作区中打开 Internet 浏览器窗口。
(3). 提供多个工作窗口。您可以在工作区打开多个文档,无需切换到桌面。
(4).正确配置Java编译器“Javac”和解释器“Java”后,可以使用EditPlus菜单直接编译执行Java程序
最新正式版:V3.51.463,下载地址:
2、记事本++
Notepad++是一套非常有特色的免费软件纯文本编辑器,具有完整的中文界面和支持多语言书写(UTF8技术)的功能。它的功能比Windows中的记事本(notebook)更强大,除了用来制作一般的纯文本描述文件外,也非常适合作为编写电脑程序的编辑器。Notepad++不仅有语法高亮,还有语法折叠功能,支持宏和插件模块扩展基本功能。
Notepad++ 是一款非常有特色的编辑器,它是开源软件,可以免费使用。支持的语言:C、C++、Java、C#、XML、Ada、HTML、PHP、ASP、AutoIt、Assembly、DOS Batch、Caml、COBOL、Cmake、CSS、D、Diff、ActionScript、Fortran、Gui4Cli、HTML、Haskell、 INNO, JSP, KIXtart, LISP, Lua, Make processing (Makefile), Matlab, INI files, MS-DOS Style, NSIS, Normal text, Objective-C, Pascal, Javascript。
其主要特点是:
(1)。打印所见即所得:如果您有彩色打印机,您可以打印多种颜色的源代码。
(2).自定义编程语言:自定义编程语言不仅具有语法高亮功能,还具有语法折叠功能。还可以自定义注释、关键字和操作符号。
(3)。用户可以自己制作API列表(或者从下载区下载需要的api文件)。api文件创建好后,在正确的路径系统下,按Ctrl+Space(你可以修改这个快捷键) 启用单词补全。有关详细信息,请参阅单词补全在线帮助。
(4)。支持同时编辑多个文件:可以同时打开多个页面进行编辑。支持多窗口同步编辑:可以同时有两个窗口进行比较和排列。不是只能在两个不同的窗口中打开两个不同的文件,并且可以在两个不同的窗口中打开一个文件进行同步编辑(克隆模式)。同步编辑的结果会在两个窗口中同时更新。请参考同步编辑画面。
(5).自动检测打开文件状态:如果外部修改(或删除)Notepad++中打开的文件,将通知用户更新文件内容(或删除文件)。
(6).高亮括号和缩进辅助:当光标移动到下一个字符 { } [ ] ( ) 旁边时,更远的相应字符和缩进辅助(如果有)将突出显示以显示。
软件最新版本为Notepad++ 6,官方下载地址: 查看全部
搜索引擎优化高级编程:php版(2019PHP高薪工程师学习(IDE)(1)_)
2019 PHP高薪工程师学习路线图....>>>

PHP最好的开发工具是什么?PHP初学者最好的开发工具是什么?我正在做.NET,现在我正在切换到 PHP,我使用什么开发工具?QQ群里的网友经常会问这样的一些问题。趁着现在的时间,整理一下自己曾经使用过的PHP开发工具和PHP代码编辑器,供新手参考和学习。
一、PHP 集成开发环境(IDE)
1、Zend 工作室
这是PHP官方开发的PHP集成开发环境。它还支持 HTML 和 js 标签,但只提供对 PHP 语言的调试支持。由于是同一家公司的产品,Zend Framework 提供的支持比其他软件要好。Zend Studio5.5 系列之后,基于PDT 的Zend Studio for Eclipse 6.0 正式推出,利用了Eclipse 平台,后续版本也建立在Eclipse 之上。其优点主要有以下几点:
(1).强大的开发环境,提高生产力:全面支持PHP5,代码分析器,代码组合功能,语法检索,项目管理器,代码编辑器,绘图调试器(向导)。超级智能编码:具有新的更好的分析功能和优化工具,如 PHP Code Detector 标准的 PHP 日志工具,PHP Documentation Logger:非常容易记录 PHP 代码、应用程序和程序 FTP 和 SFTP 组合简化了配置,使开发人员可以安全地从远程服务器上传和下载项目文件灵活。
(2)。高级业务应用程序开发直接链接到最广泛使用的专业数据库,如 IBMDB2/Cloudscape/Derby、MySQL、Oracle、MicrosoftSQL Server、PostgreSQL 和 SQLite。通过使用 Zend 和 SQL92 和语法搜索支持 SQL查询编辑器,可以在链接服务器上编写和执行程序。使用 Zend SQL Explorer 查看数据库结构和管理内容。
(3).PHP完整的调试环境高级调试功能优势,包括:条件断点、堆栈跟踪视图、高级监视、变量和输出缓冲区使用最强大的PHP调试器本地或远程调试本地环境用于本地调试或基于互联网的远程调试,可通过“一键浏览器调试”确保安全连接,直接从浏览器调试分析代码。
(4).强大的团队开发和管理工具直接在 Zend Studio 中应用 CVS,通过有效管理源代码,轻松实现团队开发和协作。使用综合性能编辑器,监控访问功能,优化应用程序的整体性能当 Zend Studio 与 Zend 平台结合使用时,您可以得到关于您的代码和脚本性能的实时反馈。
IDE的最新版本是Zend Studio 10.0.0,下载地址:
2、EclipsePHP 工作室
EclipsePHP Studio(简称:EPP)是一款大型PHP项目开发编译器,根据Eclipse底层开发,并与JDK集成,免去了安装配置的麻烦,无需配置,一次安装即可使用。本编译器为PHP编译器,辅助PHP代码的开发和调试,集成了代码高亮、函数跟踪、实时纠错等功能。同时增加了协同开发版本服务器功能:SVN、CVS。嵌入式浏览器可以在调试简单代码的同时进行实时浏览。它还支持其他网络语言,如 html、xhtml、xml、css 和 javascript、java、perl、python 等等!主要特点如下:
(1)。方便PHP面向对象开发,具有类集成跟踪功能。
(2)。不时更正代码,以便将语法错误扼杀在摇篮中。
(3). 集成 PHP4、PHP5.2x, PHP5.3.x 语法
(4)。丰富的快捷键和大量的插件功能让开发更高效。
(5)。函数、变量和快捷方式总是提示让开发变得简单易行。
(6)。对调试和结构操作的强调使得开发大型项目变得更加容易。
(7)。多项目管理,可以使用开发者在多个项目之间切换。
(8)。集成Zend debuger PHP断点调试功能。
IDE的最新版本是EclipsePHP Studio3.0(EPP3),下载地址:
3、织梦者
它是网站 最初开发的著名开发工具。它使用所见即所得的界面,还具有 HTML 编辑功能。它现在可用于 Mac 和 Windows 系统。在 Macromedia 被 Adobe 收购后,Adobe 也开始计划开发 Linux 版本的 Dreamweaver。Dreamweaver 从 MX 版本开始就使用 Opera 的布局引擎“Presto”作为网页预览。
从MX开始,DW开始支持PHP+MYSQL的可视化开发,对于初学者来说确实是一个更好的选择,因为如果是通用开发,几乎可以不用写一行代码就可以写一个程序,而且是所见即所得。包括的功能包括语法突出显示、函数完成、参数提示等。但是DW生成的代码比较复杂,安全性一般。手写方面,便利性一般,在调试环境下表现差强人意。不适合更复杂的编程。但这对初学者来说很棒。
DW 是我使用的第一个 网站 开发工具,我的电脑上仍然安装了它。软件最新版本为Dreamweaver CS6,下载地址:
二、PHP 代码编辑器(编辑器)
1、编辑加
EditPlus(文本编辑器)中文版是一套功能强大的可以替代记事本的文本编辑器。EditPlus 具有无限撤消和重做、英文拼写检查、自动换行、列号标记、搜索和替换、同时编辑等更多文件、全屏浏览功能。而且它还有一个好用的功能,那就是剪贴板监控功能,可以自动将文本与剪贴板同步粘贴到EditPlus的编辑窗口中,让您省去粘贴的步骤。此外,它还是一个非常好用的 HTML 编辑器。除了支持颜色标签和HTML标签外,它还支持C、C++、Perl和Java。此外,它还内置了完整的 HTML&CSS1 命令功能。朋友们,它可以帮助您节省一半以上的网页创建时间。如果你已经安装了IE3.0或以上版本,还会在EditPlus窗口中与IE浏览器结合,让你直接预览编辑好的网页。(如果没有安装IE,也可以指定浏览器路径)。因此,它是一款非常棒的多功能多态编辑软件。
其主要特点是:
(1)。默认支持HTML、CSS、PHP、ASP、Perl、C/C++、Java、JavaScript、VBScript的语法高亮。通过自定义语法文件,可以扩展到其他编程语言。在官方网站可以下载(支持大部分语言)。
(2).EditPlus 提供与 Internet 的无缝连接,并且可以在 EditPlus 工作区中打开 Internet 浏览器窗口。
(3). 提供多个工作窗口。您可以在工作区打开多个文档,无需切换到桌面。
(4).正确配置Java编译器“Javac”和解释器“Java”后,可以使用EditPlus菜单直接编译执行Java程序
最新正式版:V3.51.463,下载地址:
2、记事本++
Notepad++是一套非常有特色的免费软件纯文本编辑器,具有完整的中文界面和支持多语言书写(UTF8技术)的功能。它的功能比Windows中的记事本(notebook)更强大,除了用来制作一般的纯文本描述文件外,也非常适合作为编写电脑程序的编辑器。Notepad++不仅有语法高亮,还有语法折叠功能,支持宏和插件模块扩展基本功能。
Notepad++ 是一款非常有特色的编辑器,它是开源软件,可以免费使用。支持的语言:C、C++、Java、C#、XML、Ada、HTML、PHP、ASP、AutoIt、Assembly、DOS Batch、Caml、COBOL、Cmake、CSS、D、Diff、ActionScript、Fortran、Gui4Cli、HTML、Haskell、 INNO, JSP, KIXtart, LISP, Lua, Make processing (Makefile), Matlab, INI files, MS-DOS Style, NSIS, Normal text, Objective-C, Pascal, Javascript。
其主要特点是:
(1)。打印所见即所得:如果您有彩色打印机,您可以打印多种颜色的源代码。
(2).自定义编程语言:自定义编程语言不仅具有语法高亮功能,还具有语法折叠功能。还可以自定义注释、关键字和操作符号。
(3)。用户可以自己制作API列表(或者从下载区下载需要的api文件)。api文件创建好后,在正确的路径系统下,按Ctrl+Space(你可以修改这个快捷键) 启用单词补全。有关详细信息,请参阅单词补全在线帮助。
(4)。支持同时编辑多个文件:可以同时打开多个页面进行编辑。支持多窗口同步编辑:可以同时有两个窗口进行比较和排列。不是只能在两个不同的窗口中打开两个不同的文件,并且可以在两个不同的窗口中打开一个文件进行同步编辑(克隆模式)。同步编辑的结果会在两个窗口中同时更新。请参考同步编辑画面。
(5).自动检测打开文件状态:如果外部修改(或删除)Notepad++中打开的文件,将通知用户更新文件内容(或删除文件)。
(6).高亮括号和缩进辅助:当光标移动到下一个字符 { } [ ] ( ) 旁边时,更远的相应字符和缩进辅助(如果有)将突出显示以显示。
软件最新版本为Notepad++ 6,官方下载地址:
搜索引擎优化高级编程:php版(PHP实习(实验)课程教学大纲实习、计算机科学与技术、实习)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-04-12 09:04
实习(实验室)课程大纲
实习(实验)课程名称:
英文名:
科目编号:
信用:
实习(实验室)周数:8
适用专业:计算机科学与技术
一、实习(实验)的目的和任务
本课程是为计算机科学与技术专业学生开设的专业技术课程。培养学生掌握WEB应用开发的基本方法;培养学生应用JAVA技术开发中小型WEB应用的能力,形成良好的编程习惯和开发文档制作习惯;培养学生的自主学习和创新能力,为他们成长成为一名合格的WEB程序员打下良好的基础。
通过本课程的教学,学生可以掌握基于轻量级J2EE框架构建高级、安全、快速、跨平台的动态网站的能力,初步设计收录前端脚本、异步通信的程序, 对象模型导航、JSON数据交换、业务逻辑、数据持久化等通用软件层的系统原型。
二、实习(实验)教学基本要求
第一个集成开发环境(sublime+phpStudy框架)
基本内容:
PHP入门,PHP的工作原理;PHP Web服务器的安装和运行环境的配置;
教学要求:
1、PHP技术的特点、优势和工作原理;
2.安装PHP运行环境,
3.配置环境变量,数据库安装配置;
4、开发工具安装配置,在Windows下配置Apache、PHP和MySQL;
5、PHP程序的工作流程;
6.编写运行PHP的第一个实例。
重点:配置环境变量
第二个网页和前端框架(Html+div+css Javascript+ Bootstrap)
基础内容:构建HTML网页;文本和布局样式控制;图像、超链接和表格;HTML 表格;其他常见的 HTML 标签;CSS基本语法;CSS 核心原则。熟悉Javascript中常用方法的作用。了解 DOM 编程并深入了解 Javascript 中的 this 关键字。
教学要求:了解HTML语言与高级语言(如C#、VB、JAVA等)的区别;记住网页的常用标签和属性,如标题、字体、段落、图像、超链接、表格等;2、精通掌握HTML表单中各种界面对象的标记符号和属性,如表单、文本字段、列表字段、复选框和单选按钮、命令按钮等;了解 CSS 的优势;CSS 的基本语法和核心原则,以及如何有效地使用 CSS 更精确地控制页面布局、字体、颜色、背景和其他效果。熟悉Javascript中常用方法的作用。掌握XHTML结构和内容的动态变化,达到动态界面更新的目的,让学生可以在页面的任意位置轻松找到一个DOM节点(XHTML标签),然后进行相关操作(添加、删除、修改、检查)。Javascript this 的作用和方向与很多真正的面向对象开发语言有很大的不同,需要同学们去了解。
重点:HTML 表单的应用。DOM编程,这个关键字的用法。
难点:CSS核心原理的应用。
第三个web交互编程+phpStudy框架
基本内容:
掌握 PHP 的组件 通过学习,学生可以全面了解 PHP 程序的各个组件。
通过学习,学生可以了解浏览器端数据的各种提交方法,如何创建FORM表单实现浏览器端数据采集,PHP程序数据采集的各种方法,如何实现文件上传功能。2.通过学习,同学们可以掌握PHP页面之间传递参数的所有方法,页面跳转的方法,使用Cookie和Session实现PHP会话控制的方法,以及cookie结合“* e-commerce网站"和Session实现系统安全访问和权限控制。
教学要求:1.PHP表达式,通过学习,学生可以了解变量、常量、常用运算符、变量状态函数和类型转换的相关知识,为以后设计更复杂的程序打下坚实的基础。2.PHP 流控制。通过学习,学生可以理解三种类型的PHP流控制语句,包括条件控制结构、循环结构、程序跳转和终止语句。这三种流控制构成了过程式编程的核心。和基本的编码约定;3. PHP 数组。通过学习,学生可以了解数组的基本概念和数组的常用处理函数,掌握几种数组遍历方法。数组的创建,
1.浏览器端数据的提交方式,相对路径和绝对路径,使用FORM表单实现浏览器端数据采集,使用GET和POST“采集”表单数据,上传文件WEB服务器端的“data采集”等data采集方法。2.PHP页面间参数传递的方法,重定向的概念,会话控制的概念。
重点和难点:数组遍历foreach语言结构,常用数组函数的使用,数组内部指针的各种数组遍历方法。FORM表单的设计,文件上传表单的设计以及如何实现文件上传功能。Session 会话技术 header() 函数使用重定向来实现文件下载实现。
第 4 个 MySQL 数据库
基础内容:1.通过学习,学生可以学习数据库的基本概念、专业术语、数据库设计流程、MySQL的基本知识。2.通过具体案例的学生管理系统设计系统的数据库。通过学习,学生具备了设计和开发简单数据库系统的能力,为以后设计更复杂的应用系统打下坚实的基础。3. 新闻发布系统的系统规划步骤,新闻发布系统的系统分析步骤,新闻发布系统的设计步骤,新闻发布系统的实现步骤,分页原理。
教学要求:
1.MySQL存储引擎的概念和常用的存储引擎。
2.MySQL 字符集设置。
3.MySQL 数据库管理。
4.表管理;更新操作;查询操作;
重点:数据库设计流程,如何设计ER图;MySQL数据库中的主键、外键、约束等专业术语;MySQL 字符集设置;MySQL数据库管理、表管理、更新操作、查询操作。
难点:数据库的设计过程和开发过程;如何实现分页MySQL特殊字符序列以及如何设计数据库。如何打开数据库连接,如何关闭数据库连接,以及何时关闭数据库连接。新闻发布系统系统编码及效果实现。
5th 网站 项目开发 - 主页
基础内容:开发一个网站系统的开发步骤
教学要求:1.项目整体架构设计;2.系统系统规划步骤;3.网站系统分析步骤;4.网站系统系统设计步骤;5.系统实现步骤;6.数据库设计;7.编译公共类;8.创建数据库连接和操作类;8.创建基础工具类;9.主页面的设计与实现;
重点与难点:网站整体设计,数据库设计。
第六期网站项目开发-前端
基础内容:开发一个网站系统的开发步骤
教学要求:1.主页设计与实现;2.前端主页面的布局;3.前端主页面的文字展示;
重点与难点:网站整体设计,数据库设计。
第七届网站项目开发-后端
基础内容:开发一个网站系统的开发步骤
教学要求:1.后台管理;2.各模块功能的实现;
重点与难点:网站整体设计,数据库设计。
第八期工程验收
基础内容:学期项目验收
教学要求:根据项目初步规划设计,项目竣工验收
重点与难点:项目功能是否满足设计要求。
三、实习(实验)内容
实验一 php、sublime、phpAdmin的安装配置
目的:
熟悉php的安装过程和配置方法。通过编写简单的PHP页面,掌握PHP页面的编写和运行方法。
实验要求:
学生掌握动态网页的相关知识;有制作静态网页的基础;有一定的网络基础知识。
实验2 HTML标签(表格、表单对象、标签)的使用
目的:
熟悉并掌握HTML标签的用法和功能。掌握HTML网页的基本结构,学习使用HTML标签编写简单的网页,达到能写、读HTML网页源代码的目的。
熟悉CCS样式,掌握DIV+CSS布局,CSS核心概念
熟悉Javascript中常用方法的作用。了解 DOM 编程并深入了解 Javascript 中的 this 关键字。
实验要求:
掌握HTML相关知识;有制作静态网页的基础;有一定的网络基础知识。
掌握CSS基础和语法,使用CSS控制外观;,使用 CSS 积木(DIV),尝试用 CSS 做一些简单的布局。
掌握Javascript的三种调用方式。掌握XHTML的结构和内容的动态变化,以达到动态界面更新的目的,让学生在页面的任何地方都可以轻松找到一个DOM节点。可以轻松调用 Javascript 动态效果。
实验三 web交互编程+phpAdmin框架
目的:
1.熟悉并掌握PHP的基本语法和注解;
2.掌握PHP、条件语句、控制语句、循环语句和数组的基本概念。
3.掌握数组的概念,掌握数组元素的查找、增删。
4.熟悉浏览器如何接收数据。
5.掌握$_Session和$_Cookie的读法。
实验要求:掌握构成PHP页面的基本要素,掌握条件语句和循环语句的控制要求和语法。使用 array_push() 函数将元素添加到数组中。
通过内置对象与用户交互,获取并处理用户提交的数据。
实验4 MySQL数据库
实验目的:1、编辑主数据库和表单的创建、输入和输出。2、掌握mysql_query的使用,增删查改记录。3、掌握分页技术。4、将静态网站转化为WEB架构和应用开发。5、掌握mysqli生产消息网站。6、掌握与 PDO 的数据链接。
实验要求:1、主数据库和表单建立,主数据连接;2、通过网页掌握数据表中数据的增删改查操作;3、掌握分页技巧,通过$RecordCount和$PageSize这两个变量的值计算总页数。
实验 5网站项目开发 - 主页
实验目的:综合运用本学期所学内容。
实验要求: 1、实现软件商品采购和社区网站首页;2.实现商品前端展示和后台管理,以及商品的增删改查功能,以及登录、注册、留言功能,7、掌握PDO链接数据展示数据的使用,实现模糊查询
实验 6网站项目开发 - 前端
实验目的:综合运用本学期所学内容。
实验要求: 1、实现软件商品采购与社区网站;2、实现商品前端展示;3、登录、注册、留言功能;菜单网页、新闻网页、各种功能网页:5、设计搜索网页,6、实现各种功能,包括动态画轮显示效果的实现方法。
实验 7网站项目开发 - 后端
实验目的:综合运用本学期所学内容。
实验需求:实现软件产品采购和社区网站,实现产品前端展示后台管理,产品增删查减功能,以及登录、注册、留言功能
8个实验项目验收
实验目的:检查学生的项目。
实验要求:验证学生项目是否符合设计要求。评估学生项目。
星期
教学内容
理论时间
实验内容
实验时间
过程评估标准
第 9 周
集成开发环境php+sublime+phpAdmin
1.环境发展环境建设
2.项目导入及运行
4
可以完成项目的环境
可以运行一个简单的PHP项目
能看懂PHP项目的运行过程
可以理解 PHP 的工作原理
学生单独或两人一组,确定本课程的项目名称和大致内容,做好任务分工
制定项目进度计划
第 10 周
网页及前端框架 Html+div+css
Javascript
引导程序
1.HTML 页面设计
2.CSS 风格设计
3.Javascript调用,事件操作
4
提交学生项目的所有UI设计图(首页、左栏页、主菜单页、产品展示页、各种功能页)
提交项目的UI实现(可以从模板、首页、左栏页、主菜单页、产品展示页、各种功能页学习)
第 11 周
网络交互编程
phpAdmin 框架
1.PHP基本语法、控制语句、条件语句、数组
2.接收和发送浏览器JSON数据
3.EL表达式的应用
4.内置对象应用
4
UI的HTML实现
UI PHP实现(固定数据,实现首页包括首页、左栏页、主菜单页、产品展示页、各种功能页)
第 12 周
mysql数据库
1.链接到 MySQL;数据库的基本操作
2.掌握分页技术;
3.掌握MySqli扩展函数的使用;
4.掌握PDO的安装和使用;
4
结合自己项目的页面需求,提交项目数据库表的设计和实现(可迭代)
第 5 周
网站项目开发-首页
1.掌握网站在建首页的相关要求和技术实现
2.掌握js开发
3.掌握Css+Div在网页中的应用
4
实现首页、左栏页、主菜单页、产品展示页、各种功能页
第 6 周
网站项目开发 - 前端
1.掌握网站前端搭建的相关流程和技术实现
4
实现前端功能:
1 显示详情
2 加入购物车
3 购物车查看、管理购物车
4 结算支付
5 生成订单、管理订单
第 7 周
网站项目开发 - 后端
1.掌握网站后端搭建的相关流程和技术实现
4
实现后端的功能:
1 会员管理
2 产品分类管理
3 货物管理
4 订单管理
5 物流管理
6 各种数据的图形显示(仪表板)
第 8 周
项目验收
1 可以演示项目
2罐
4
所有学生都应展示项目的实现效果并回答教师关于项目的问题
录取采用差异化标准:能力强的学生需要后端功能
全部的
32
四、评估方法
学生必须完成所有教学环节(包括课堂、实验、作业等)才能参加考试。
考试形式:无纸化考试、实验室考试和提交项目作业。
评分标准:40% 通常是 60% 的项目。
五、评分标准
一、各部分主要作业结果的依据和量化如下:
1、 软件作品(50 分)
2、 防守(50 分)
二、评分标准:
一级指标
二级指标
设计内容
(10分)
1.家庭内容,符合主题(2分)
2.能够清楚表达设计意图,页面设计是否与项目一致(2分)
3.知识点覆盖面广,内容全面(4分)
4.管理平台是否实用(2分)
设计结构
(20 分)
1.结构清晰,布局合理,整体结构连贯(5分)
2.导航设计清晰,用户体验好(5分)
3.UI页面整体风格一致,配色合理,和谐,页面美观(5分)
4.整个项目是否进行了代码优化(5分)
功能实现
(60 分)
1.能正确完成消费注册登录模块功能(10分)
2.能正确完成商品模块的添加功能(10分)
3.能正确完成商品模块的模糊查询功能(10分)
4.能正确完成商品详情功能(10分)
5.能正确完成加入购物车功能(10分)
6.能够正确完成支付结算功能(10分)
7.可以实现业务网站后台管理功能(奖励项目,推荐给有能力的同学)
技术创新
(10分)
1.技术创新:如分页、加密等(10分)
六、教科书和主要参考书
1.《PHP经典实例》(美国) Skra中国电力出版社2015/08
2.《PHP+MySQL WEB架构及其应用开发设计实战教程》徐俊强、石祥文 清华大学出版社2015/06 面向应用的高校特色规划教材
七、实习(实验)教学建议
建议教师采用密集讲课和实践项目的方式进行教学。首先要让学生掌握大体的知识框架,然后针对每个单元,明确基本单元知识在整个课程中的地位以及与其他单元的关系。对于每个教学单元,要深入讲解本单元知识的核心和精髓,结合具体的项目实例,定位本单元的知识点。
建立一个好的基于PHP的业务网站,没有同学们的配合,是不可能实现的。因此,在教学中,必须通过设置问题、引导阅读来激发学生的好奇心,让学生走上自主学习的道路。建议教师帮助学生找到正确的学习方法,培养多尝试、多实践的科学学习理念。
作者:陈代进教研室主任:系主任:
填写日期:2019-2-22 查看全部
搜索引擎优化高级编程:php版(PHP实习(实验)课程教学大纲实习、计算机科学与技术、实习)
实习(实验室)课程大纲
实习(实验)课程名称:
英文名:
科目编号:
信用:
实习(实验室)周数:8
适用专业:计算机科学与技术
一、实习(实验)的目的和任务
本课程是为计算机科学与技术专业学生开设的专业技术课程。培养学生掌握WEB应用开发的基本方法;培养学生应用JAVA技术开发中小型WEB应用的能力,形成良好的编程习惯和开发文档制作习惯;培养学生的自主学习和创新能力,为他们成长成为一名合格的WEB程序员打下良好的基础。
通过本课程的教学,学生可以掌握基于轻量级J2EE框架构建高级、安全、快速、跨平台的动态网站的能力,初步设计收录前端脚本、异步通信的程序, 对象模型导航、JSON数据交换、业务逻辑、数据持久化等通用软件层的系统原型。
二、实习(实验)教学基本要求
第一个集成开发环境(sublime+phpStudy框架)
基本内容:
PHP入门,PHP的工作原理;PHP Web服务器的安装和运行环境的配置;
教学要求:
1、PHP技术的特点、优势和工作原理;
2.安装PHP运行环境,
3.配置环境变量,数据库安装配置;
4、开发工具安装配置,在Windows下配置Apache、PHP和MySQL;
5、PHP程序的工作流程;
6.编写运行PHP的第一个实例。
重点:配置环境变量
第二个网页和前端框架(Html+div+css Javascript+ Bootstrap)
基础内容:构建HTML网页;文本和布局样式控制;图像、超链接和表格;HTML 表格;其他常见的 HTML 标签;CSS基本语法;CSS 核心原则。熟悉Javascript中常用方法的作用。了解 DOM 编程并深入了解 Javascript 中的 this 关键字。
教学要求:了解HTML语言与高级语言(如C#、VB、JAVA等)的区别;记住网页的常用标签和属性,如标题、字体、段落、图像、超链接、表格等;2、精通掌握HTML表单中各种界面对象的标记符号和属性,如表单、文本字段、列表字段、复选框和单选按钮、命令按钮等;了解 CSS 的优势;CSS 的基本语法和核心原则,以及如何有效地使用 CSS 更精确地控制页面布局、字体、颜色、背景和其他效果。熟悉Javascript中常用方法的作用。掌握XHTML结构和内容的动态变化,达到动态界面更新的目的,让学生可以在页面的任意位置轻松找到一个DOM节点(XHTML标签),然后进行相关操作(添加、删除、修改、检查)。Javascript this 的作用和方向与很多真正的面向对象开发语言有很大的不同,需要同学们去了解。
重点:HTML 表单的应用。DOM编程,这个关键字的用法。
难点:CSS核心原理的应用。
第三个web交互编程+phpStudy框架
基本内容:
掌握 PHP 的组件 通过学习,学生可以全面了解 PHP 程序的各个组件。
通过学习,学生可以了解浏览器端数据的各种提交方法,如何创建FORM表单实现浏览器端数据采集,PHP程序数据采集的各种方法,如何实现文件上传功能。2.通过学习,同学们可以掌握PHP页面之间传递参数的所有方法,页面跳转的方法,使用Cookie和Session实现PHP会话控制的方法,以及cookie结合“* e-commerce网站"和Session实现系统安全访问和权限控制。
教学要求:1.PHP表达式,通过学习,学生可以了解变量、常量、常用运算符、变量状态函数和类型转换的相关知识,为以后设计更复杂的程序打下坚实的基础。2.PHP 流控制。通过学习,学生可以理解三种类型的PHP流控制语句,包括条件控制结构、循环结构、程序跳转和终止语句。这三种流控制构成了过程式编程的核心。和基本的编码约定;3. PHP 数组。通过学习,学生可以了解数组的基本概念和数组的常用处理函数,掌握几种数组遍历方法。数组的创建,
1.浏览器端数据的提交方式,相对路径和绝对路径,使用FORM表单实现浏览器端数据采集,使用GET和POST“采集”表单数据,上传文件WEB服务器端的“data采集”等data采集方法。2.PHP页面间参数传递的方法,重定向的概念,会话控制的概念。
重点和难点:数组遍历foreach语言结构,常用数组函数的使用,数组内部指针的各种数组遍历方法。FORM表单的设计,文件上传表单的设计以及如何实现文件上传功能。Session 会话技术 header() 函数使用重定向来实现文件下载实现。
第 4 个 MySQL 数据库
基础内容:1.通过学习,学生可以学习数据库的基本概念、专业术语、数据库设计流程、MySQL的基本知识。2.通过具体案例的学生管理系统设计系统的数据库。通过学习,学生具备了设计和开发简单数据库系统的能力,为以后设计更复杂的应用系统打下坚实的基础。3. 新闻发布系统的系统规划步骤,新闻发布系统的系统分析步骤,新闻发布系统的设计步骤,新闻发布系统的实现步骤,分页原理。
教学要求:
1.MySQL存储引擎的概念和常用的存储引擎。
2.MySQL 字符集设置。
3.MySQL 数据库管理。
4.表管理;更新操作;查询操作;
重点:数据库设计流程,如何设计ER图;MySQL数据库中的主键、外键、约束等专业术语;MySQL 字符集设置;MySQL数据库管理、表管理、更新操作、查询操作。
难点:数据库的设计过程和开发过程;如何实现分页MySQL特殊字符序列以及如何设计数据库。如何打开数据库连接,如何关闭数据库连接,以及何时关闭数据库连接。新闻发布系统系统编码及效果实现。
5th 网站 项目开发 - 主页
基础内容:开发一个网站系统的开发步骤
教学要求:1.项目整体架构设计;2.系统系统规划步骤;3.网站系统分析步骤;4.网站系统系统设计步骤;5.系统实现步骤;6.数据库设计;7.编译公共类;8.创建数据库连接和操作类;8.创建基础工具类;9.主页面的设计与实现;
重点与难点:网站整体设计,数据库设计。
第六期网站项目开发-前端
基础内容:开发一个网站系统的开发步骤
教学要求:1.主页设计与实现;2.前端主页面的布局;3.前端主页面的文字展示;
重点与难点:网站整体设计,数据库设计。
第七届网站项目开发-后端
基础内容:开发一个网站系统的开发步骤
教学要求:1.后台管理;2.各模块功能的实现;
重点与难点:网站整体设计,数据库设计。
第八期工程验收
基础内容:学期项目验收
教学要求:根据项目初步规划设计,项目竣工验收
重点与难点:项目功能是否满足设计要求。
三、实习(实验)内容
实验一 php、sublime、phpAdmin的安装配置
目的:
熟悉php的安装过程和配置方法。通过编写简单的PHP页面,掌握PHP页面的编写和运行方法。
实验要求:
学生掌握动态网页的相关知识;有制作静态网页的基础;有一定的网络基础知识。
实验2 HTML标签(表格、表单对象、标签)的使用
目的:
熟悉并掌握HTML标签的用法和功能。掌握HTML网页的基本结构,学习使用HTML标签编写简单的网页,达到能写、读HTML网页源代码的目的。
熟悉CCS样式,掌握DIV+CSS布局,CSS核心概念
熟悉Javascript中常用方法的作用。了解 DOM 编程并深入了解 Javascript 中的 this 关键字。
实验要求:
掌握HTML相关知识;有制作静态网页的基础;有一定的网络基础知识。
掌握CSS基础和语法,使用CSS控制外观;,使用 CSS 积木(DIV),尝试用 CSS 做一些简单的布局。
掌握Javascript的三种调用方式。掌握XHTML的结构和内容的动态变化,以达到动态界面更新的目的,让学生在页面的任何地方都可以轻松找到一个DOM节点。可以轻松调用 Javascript 动态效果。
实验三 web交互编程+phpAdmin框架
目的:
1.熟悉并掌握PHP的基本语法和注解;
2.掌握PHP、条件语句、控制语句、循环语句和数组的基本概念。
3.掌握数组的概念,掌握数组元素的查找、增删。
4.熟悉浏览器如何接收数据。
5.掌握$_Session和$_Cookie的读法。
实验要求:掌握构成PHP页面的基本要素,掌握条件语句和循环语句的控制要求和语法。使用 array_push() 函数将元素添加到数组中。
通过内置对象与用户交互,获取并处理用户提交的数据。
实验4 MySQL数据库
实验目的:1、编辑主数据库和表单的创建、输入和输出。2、掌握mysql_query的使用,增删查改记录。3、掌握分页技术。4、将静态网站转化为WEB架构和应用开发。5、掌握mysqli生产消息网站。6、掌握与 PDO 的数据链接。
实验要求:1、主数据库和表单建立,主数据连接;2、通过网页掌握数据表中数据的增删改查操作;3、掌握分页技巧,通过$RecordCount和$PageSize这两个变量的值计算总页数。
实验 5网站项目开发 - 主页
实验目的:综合运用本学期所学内容。
实验要求: 1、实现软件商品采购和社区网站首页;2.实现商品前端展示和后台管理,以及商品的增删改查功能,以及登录、注册、留言功能,7、掌握PDO链接数据展示数据的使用,实现模糊查询
实验 6网站项目开发 - 前端
实验目的:综合运用本学期所学内容。
实验要求: 1、实现软件商品采购与社区网站;2、实现商品前端展示;3、登录、注册、留言功能;菜单网页、新闻网页、各种功能网页:5、设计搜索网页,6、实现各种功能,包括动态画轮显示效果的实现方法。
实验 7网站项目开发 - 后端
实验目的:综合运用本学期所学内容。
实验需求:实现软件产品采购和社区网站,实现产品前端展示后台管理,产品增删查减功能,以及登录、注册、留言功能
8个实验项目验收
实验目的:检查学生的项目。
实验要求:验证学生项目是否符合设计要求。评估学生项目。
星期
教学内容
理论时间
实验内容
实验时间
过程评估标准
第 9 周
集成开发环境php+sublime+phpAdmin
1.环境发展环境建设
2.项目导入及运行
4
可以完成项目的环境
可以运行一个简单的PHP项目
能看懂PHP项目的运行过程
可以理解 PHP 的工作原理
学生单独或两人一组,确定本课程的项目名称和大致内容,做好任务分工
制定项目进度计划
第 10 周
网页及前端框架 Html+div+css
Javascript
引导程序
1.HTML 页面设计
2.CSS 风格设计
3.Javascript调用,事件操作
4
提交学生项目的所有UI设计图(首页、左栏页、主菜单页、产品展示页、各种功能页)
提交项目的UI实现(可以从模板、首页、左栏页、主菜单页、产品展示页、各种功能页学习)
第 11 周
网络交互编程
phpAdmin 框架
1.PHP基本语法、控制语句、条件语句、数组
2.接收和发送浏览器JSON数据
3.EL表达式的应用
4.内置对象应用
4
UI的HTML实现
UI PHP实现(固定数据,实现首页包括首页、左栏页、主菜单页、产品展示页、各种功能页)
第 12 周
mysql数据库
1.链接到 MySQL;数据库的基本操作
2.掌握分页技术;
3.掌握MySqli扩展函数的使用;
4.掌握PDO的安装和使用;
4
结合自己项目的页面需求,提交项目数据库表的设计和实现(可迭代)
第 5 周
网站项目开发-首页
1.掌握网站在建首页的相关要求和技术实现
2.掌握js开发
3.掌握Css+Div在网页中的应用
4
实现首页、左栏页、主菜单页、产品展示页、各种功能页
第 6 周
网站项目开发 - 前端
1.掌握网站前端搭建的相关流程和技术实现
4
实现前端功能:
1 显示详情
2 加入购物车
3 购物车查看、管理购物车
4 结算支付
5 生成订单、管理订单
第 7 周
网站项目开发 - 后端
1.掌握网站后端搭建的相关流程和技术实现
4
实现后端的功能:
1 会员管理
2 产品分类管理
3 货物管理
4 订单管理
5 物流管理
6 各种数据的图形显示(仪表板)
第 8 周
项目验收
1 可以演示项目
2罐
4
所有学生都应展示项目的实现效果并回答教师关于项目的问题
录取采用差异化标准:能力强的学生需要后端功能
全部的
32
四、评估方法
学生必须完成所有教学环节(包括课堂、实验、作业等)才能参加考试。
考试形式:无纸化考试、实验室考试和提交项目作业。
评分标准:40% 通常是 60% 的项目。
五、评分标准
一、各部分主要作业结果的依据和量化如下:
1、 软件作品(50 分)
2、 防守(50 分)
二、评分标准:
一级指标
二级指标
设计内容
(10分)
1.家庭内容,符合主题(2分)
2.能够清楚表达设计意图,页面设计是否与项目一致(2分)
3.知识点覆盖面广,内容全面(4分)
4.管理平台是否实用(2分)
设计结构
(20 分)
1.结构清晰,布局合理,整体结构连贯(5分)
2.导航设计清晰,用户体验好(5分)
3.UI页面整体风格一致,配色合理,和谐,页面美观(5分)
4.整个项目是否进行了代码优化(5分)
功能实现
(60 分)
1.能正确完成消费注册登录模块功能(10分)
2.能正确完成商品模块的添加功能(10分)
3.能正确完成商品模块的模糊查询功能(10分)
4.能正确完成商品详情功能(10分)
5.能正确完成加入购物车功能(10分)
6.能够正确完成支付结算功能(10分)
7.可以实现业务网站后台管理功能(奖励项目,推荐给有能力的同学)
技术创新
(10分)
1.技术创新:如分页、加密等(10分)
六、教科书和主要参考书
1.《PHP经典实例》(美国) Skra中国电力出版社2015/08
2.《PHP+MySQL WEB架构及其应用开发设计实战教程》徐俊强、石祥文 清华大学出版社2015/06 面向应用的高校特色规划教材
七、实习(实验)教学建议
建议教师采用密集讲课和实践项目的方式进行教学。首先要让学生掌握大体的知识框架,然后针对每个单元,明确基本单元知识在整个课程中的地位以及与其他单元的关系。对于每个教学单元,要深入讲解本单元知识的核心和精髓,结合具体的项目实例,定位本单元的知识点。
建立一个好的基于PHP的业务网站,没有同学们的配合,是不可能实现的。因此,在教学中,必须通过设置问题、引导阅读来激发学生的好奇心,让学生走上自主学习的道路。建议教师帮助学生找到正确的学习方法,培养多尝试、多实践的科学学习理念。
作者:陈代进教研室主任:系主任:
填写日期:2019-2-22
搜索引擎优化高级编程:php版(WP下载SEO优化的三大核心之一,外链是网站优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-04-11 14:35
WP 下载,有几种获取 WordPress 的方法,最简单的是通过托管服务提供商,但有时精通技术的人更喜欢自己下载和安装。无论哪种方式,网站管理员都可以通过网络浏览器和 WP 的移动应用程序使用 WordPress。WP 下载 使用 WordPress 的站长可以很容易地建立自己的网站。WP不仅仅是一个博客程序,站长们也可以用它来构建更多类型的网站。
WP下载完成后,开始构建网站,说到做网站,不得不说网站SEO优化。事实上,SEO已经成为大多数网站的标准,想要做好SEO,就必须学习搜索引擎算法。其实SEO优化涉及的内容很详细,但是今天我就挑几个重点来详细说一下。如有任何问题,可以随时发表评论,一起讨论。
WP下载管理可以支持站长编写下载资源类文章,通过上传下载资源到本地服务器,或者填写网盘、云共享链接,为用户提供下载。通过WP下载,站长可以快速将WordPress博客搭建成各类网站,或者在有限的文章中提供资源下载链接。WP Download 会自动在本地安装 WordPress,以便为 网站 设置 WordPress。WP 下载一键即可,站长的 网站 已准备就绪,包括 SSL。
用于 WP 下载的高级开发功能,提供 root、SSH 访问、WP-CLI 以及热交换 PHP 环境以便于测试的能力。然后通过本地连接,推拉WP Engine等网站,实现本地超级简化的离线编辑和在线流程。WP Download 的差异化部署技术智能地推荐更新哪些文件,并让网站管理员控制哪些文件要同步。用于 WP 下载的实时链接,创建持久 URL,无需部署即可将本地 WordPress 站点发送给用户。WP下载完成后可以一键管理,无需管理各种用户名和密码,本地一键无缝登录站长的WordPress网站。
WP下载后,网站的SEO优化所涉及的内容非常详细。中外链建设的异地优化,作为网站优化的三大核心之一,一直是搜索引擎核心算法的基础,但外链是求质不求量,而且只有优质的外链才能起到很好的效果。简单的操作就是在站外发布大量文章和站内链接,可以添加首页链接,也可以添加内页链接。
做SEO不能单靠自然排名,因为SEO优化是一个长期的策略,需要一定的时间才能达到效果。时刻关注搜索引擎算法的更新。WP下载后算法的变化网站直接关系到我们网站的流量和排名,所以要时刻关注算法的更新和动态咨询,并做出相应的调整和只通过优化可以让你网站在互联网环境中继续更好的生存下去。
WP网站做SEO就是靠提高排名来获取流量,研究搜索引擎算法可以让站长更清楚地了解搜索引擎排名的原理,然后根据规则进行针对性的优化,从而提高更快网站 @网站排名以获得更多搜索流量。WP 关注四个维度:内容质量和资源本身提供的价值。权威,资源背后生产者的专业性。及时性、资源发布时间和内容新鲜度。浏览体验,用户在查看内容或浏览时的体验流畅度。 查看全部
搜索引擎优化高级编程:php版(WP下载SEO优化的三大核心之一,外链是网站优化)
WP 下载,有几种获取 WordPress 的方法,最简单的是通过托管服务提供商,但有时精通技术的人更喜欢自己下载和安装。无论哪种方式,网站管理员都可以通过网络浏览器和 WP 的移动应用程序使用 WordPress。WP 下载 使用 WordPress 的站长可以很容易地建立自己的网站。WP不仅仅是一个博客程序,站长们也可以用它来构建更多类型的网站。
WP下载完成后,开始构建网站,说到做网站,不得不说网站SEO优化。事实上,SEO已经成为大多数网站的标准,想要做好SEO,就必须学习搜索引擎算法。其实SEO优化涉及的内容很详细,但是今天我就挑几个重点来详细说一下。如有任何问题,可以随时发表评论,一起讨论。
WP下载管理可以支持站长编写下载资源类文章,通过上传下载资源到本地服务器,或者填写网盘、云共享链接,为用户提供下载。通过WP下载,站长可以快速将WordPress博客搭建成各类网站,或者在有限的文章中提供资源下载链接。WP Download 会自动在本地安装 WordPress,以便为 网站 设置 WordPress。WP 下载一键即可,站长的 网站 已准备就绪,包括 SSL。
用于 WP 下载的高级开发功能,提供 root、SSH 访问、WP-CLI 以及热交换 PHP 环境以便于测试的能力。然后通过本地连接,推拉WP Engine等网站,实现本地超级简化的离线编辑和在线流程。WP Download 的差异化部署技术智能地推荐更新哪些文件,并让网站管理员控制哪些文件要同步。用于 WP 下载的实时链接,创建持久 URL,无需部署即可将本地 WordPress 站点发送给用户。WP下载完成后可以一键管理,无需管理各种用户名和密码,本地一键无缝登录站长的WordPress网站。
WP下载后,网站的SEO优化所涉及的内容非常详细。中外链建设的异地优化,作为网站优化的三大核心之一,一直是搜索引擎核心算法的基础,但外链是求质不求量,而且只有优质的外链才能起到很好的效果。简单的操作就是在站外发布大量文章和站内链接,可以添加首页链接,也可以添加内页链接。
做SEO不能单靠自然排名,因为SEO优化是一个长期的策略,需要一定的时间才能达到效果。时刻关注搜索引擎算法的更新。WP下载后算法的变化网站直接关系到我们网站的流量和排名,所以要时刻关注算法的更新和动态咨询,并做出相应的调整和只通过优化可以让你网站在互联网环境中继续更好的生存下去。
WP网站做SEO就是靠提高排名来获取流量,研究搜索引擎算法可以让站长更清楚地了解搜索引擎排名的原理,然后根据规则进行针对性的优化,从而提高更快网站 @网站排名以获得更多搜索流量。WP 关注四个维度:内容质量和资源本身提供的价值。权威,资源背后生产者的专业性。及时性、资源发布时间和内容新鲜度。浏览体验,用户在查看内容或浏览时的体验流畅度。
搜索引擎优化高级编程:php版( wordpress新手如何去善用robots.txt对wordpress博客进行优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-04-11 09:00
wordpress新手如何去善用robots.txt对wordpress博客进行优化)
在百度站长平台测试我的博客时,出于优化的惯性,我测试了博客的Rbots,然后在百度上搜索了WordPress博客机器人的写法。终于有个了解了,也在这里分享给一些wordpress新手,看看如何善用robots.txt来优化wordpress博客。
一、首先普及一下robots.txt的概念:
robots.txt(统一小写)是一个ASCII编码的文本文件,存放在网站的根目录下,通常告诉网络搜索引擎的机器人(也称为网络蜘蛛)这个网站的内容@> 哪些内容不能被搜索引擎机器人获取,哪些可以被(机器人)获取。该文件用于指定蜘蛛在你的网站上爬取的范围,在一定程度上保护网站的安全和隐私。同时也是网站的优化工具,比如屏蔽网站的重复内容页面。
robots.txt 目前还不是一个标准,它只是一个协议!如此多的搜索引擎现在对 robots.txt 中的命令参数的处理方式不同。
二、使用robots.txt的一些注意事项:
1、指令区分大小写,忽略未知指令,下图是本博客的robots.txt文件在谷歌管理员工具中的测试结果;
2、每一行代表一个命令,空格和隔行将被忽略;
3、“#”后面的字符参数将被忽略;
4、有独立的User-agent规则,通配符“*”的User-agent会被排除在规则之外;
5、可以写sitemap文件的链接,方便搜索引擎蜘蛛爬取整个站点。
6、尽量少用Allow命令,因为不同的搜索引擎对不同位置的Allow命令的处理方式不同。
三、WordPress robots.txt 优化设置
1、用户代理:*
一般博客robots.txt命令设置是面向所有蜘蛛程序,使用通配符“*”即可。如果有独立的 User-agent 指令规则,尽量放在通配符“*”User-agent 规则的上方。
2、禁止:/wp-admin/
禁止:/wp-content/
禁止:/wp-includes/
屏蔽蜘蛛捕捉程序文件,也节省搜索引擎蜘蛛资源。
3、不允许:/*/trackback
每个默认的 文章 页面代码都有一个引用链接。如果不阻止蜘蛛抓取,网站就会出现重复页面内容的问题。
4、禁止:/feed
禁止:/*/feed
禁止:/comments/feed
头部代码中的feed链接主要是为了提示浏览器用户订阅这个站点,一般站点都有RSS输出和网站地图,所以被搜索引擎屏蔽掉这些链接,节省蜘蛛资源。
5、不允许:/?s=*
不允许:/*/?s=*
这个不用解释,屏蔽和抓取站点中的搜索结果。如果这些链接没有出现在网站上,并不意味着它们不存在于网站之外。如果 收录 存在,会导致 TAG 等页面的内容相似。
6、不允许:/?r=*
屏蔽消息链接插件留下的变形消息链接。(当然,如果没有安装相关插件,则不需要此命令)
7、禁止:/*.jpg$
禁止:/*.jpeg$
禁止:/*.gif$
禁止:/*.png$
禁止:/*.bmp$
阻止和捕获任何图片文件主要是为了节省一些带宽。不同的网站 管理员可以根据自己的喜好和需要来设置这些命令。
8、不允许:/?p=*
阻止捕获短链接。默认header中的短链接,百度等搜索引擎蜘蛛会尝试抓取,虽然最终的短链接会301重定向到固定链接,但这仍然造成蜘蛛资源的浪费。
9、不允许:/*/comment-page-*
不允许:/*?replytocom*
阻止链接以捕获消息信息。一般你不会收录访问这样的链接,但是为了节省蜘蛛资源,它们也被屏蔽了。
10、不允许:/a/date/
禁止:/a/author/
禁止:/a/category/
不允许:/?p=*&preview=true
不允许:/?page_id=*&preview=true
禁止:/wp-login.php
阻止其他各种链接以避免重复内容和隐私问题。
10、站点地图:***.com/sitemap.txt
网站映射地址指令,主流是txt和xml格式。告诉搜索引擎网站地图地址,方便搜索引擎抓取全站内容。当然,您可以设置多个地图地址。需要注意的是Sitemap的S要大写,地图地址也应该是绝对地址。
上述 Disallow 指令都不是强制性的,可以按需编写。也建议站点打开谷歌管理员工具,检查站点的robots.txt是否规范。
好了,以上就是使用robots.txt优化WordPress博客的详细内容了。我希望它可以帮助像我一样不熟悉 wordpress 博客的学生。 查看全部
搜索引擎优化高级编程:php版(
wordpress新手如何去善用robots.txt对wordpress博客进行优化)

在百度站长平台测试我的博客时,出于优化的惯性,我测试了博客的Rbots,然后在百度上搜索了WordPress博客机器人的写法。终于有个了解了,也在这里分享给一些wordpress新手,看看如何善用robots.txt来优化wordpress博客。
一、首先普及一下robots.txt的概念:
robots.txt(统一小写)是一个ASCII编码的文本文件,存放在网站的根目录下,通常告诉网络搜索引擎的机器人(也称为网络蜘蛛)这个网站的内容@> 哪些内容不能被搜索引擎机器人获取,哪些可以被(机器人)获取。该文件用于指定蜘蛛在你的网站上爬取的范围,在一定程度上保护网站的安全和隐私。同时也是网站的优化工具,比如屏蔽网站的重复内容页面。
robots.txt 目前还不是一个标准,它只是一个协议!如此多的搜索引擎现在对 robots.txt 中的命令参数的处理方式不同。
二、使用robots.txt的一些注意事项:
1、指令区分大小写,忽略未知指令,下图是本博客的robots.txt文件在谷歌管理员工具中的测试结果;
2、每一行代表一个命令,空格和隔行将被忽略;
3、“#”后面的字符参数将被忽略;
4、有独立的User-agent规则,通配符“*”的User-agent会被排除在规则之外;
5、可以写sitemap文件的链接,方便搜索引擎蜘蛛爬取整个站点。
6、尽量少用Allow命令,因为不同的搜索引擎对不同位置的Allow命令的处理方式不同。
三、WordPress robots.txt 优化设置
1、用户代理:*
一般博客robots.txt命令设置是面向所有蜘蛛程序,使用通配符“*”即可。如果有独立的 User-agent 指令规则,尽量放在通配符“*”User-agent 规则的上方。
2、禁止:/wp-admin/
禁止:/wp-content/
禁止:/wp-includes/
屏蔽蜘蛛捕捉程序文件,也节省搜索引擎蜘蛛资源。
3、不允许:/*/trackback
每个默认的 文章 页面代码都有一个引用链接。如果不阻止蜘蛛抓取,网站就会出现重复页面内容的问题。
4、禁止:/feed
禁止:/*/feed
禁止:/comments/feed
头部代码中的feed链接主要是为了提示浏览器用户订阅这个站点,一般站点都有RSS输出和网站地图,所以被搜索引擎屏蔽掉这些链接,节省蜘蛛资源。
5、不允许:/?s=*
不允许:/*/?s=*
这个不用解释,屏蔽和抓取站点中的搜索结果。如果这些链接没有出现在网站上,并不意味着它们不存在于网站之外。如果 收录 存在,会导致 TAG 等页面的内容相似。
6、不允许:/?r=*
屏蔽消息链接插件留下的变形消息链接。(当然,如果没有安装相关插件,则不需要此命令)
7、禁止:/*.jpg$
禁止:/*.jpeg$
禁止:/*.gif$
禁止:/*.png$
禁止:/*.bmp$
阻止和捕获任何图片文件主要是为了节省一些带宽。不同的网站 管理员可以根据自己的喜好和需要来设置这些命令。
8、不允许:/?p=*
阻止捕获短链接。默认header中的短链接,百度等搜索引擎蜘蛛会尝试抓取,虽然最终的短链接会301重定向到固定链接,但这仍然造成蜘蛛资源的浪费。
9、不允许:/*/comment-page-*
不允许:/*?replytocom*
阻止链接以捕获消息信息。一般你不会收录访问这样的链接,但是为了节省蜘蛛资源,它们也被屏蔽了。
10、不允许:/a/date/
禁止:/a/author/
禁止:/a/category/
不允许:/?p=*&preview=true
不允许:/?page_id=*&preview=true
禁止:/wp-login.php
阻止其他各种链接以避免重复内容和隐私问题。
10、站点地图:***.com/sitemap.txt
网站映射地址指令,主流是txt和xml格式。告诉搜索引擎网站地图地址,方便搜索引擎抓取全站内容。当然,您可以设置多个地图地址。需要注意的是Sitemap的S要大写,地图地址也应该是绝对地址。
上述 Disallow 指令都不是强制性的,可以按需编写。也建议站点打开谷歌管理员工具,检查站点的robots.txt是否规范。
好了,以上就是使用robots.txt优化WordPress博客的详细内容了。我希望它可以帮助像我一样不熟悉 wordpress 博客的学生。
搜索引擎优化高级编程:php版(PHP开发与MySQL应用相结合的方式介绍如何使用PHP和MySQL)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-04-09 14:07
本书将PHP开发与MySQL应用相结合,对PHP和MySQL进行了简单的分析。它不仅介绍了 PHP 和 MySQL 的一般概念,而且对 PHP 和 MySQL 的 Web 应用进行了全面的阐述,包括几个经典和实用的例子。
本书为第三版,经过全面更新、重写和扩展,收录了 PHP5 的最新特性——新的对象模型、更好的异常处理和 SimpleXML;以及 MySQL 5 的新特性,例如存储过程和存储引擎。
PHP是PHP的缩写:Hypertext Preprocessor,一种广泛使用的开源(Open Source)多用途脚本语言。它可以嵌入到 HTML 中,特别适合 Web 开发。但是,PHP 的功能不仅限于此。它可以用作服务器端脚本、命令行脚本甚至客户端 GUI 程序的开发语言。今天,PHP 可在所有主要操作系统和大多数 Web 服务器上使用。PHP 的易用性、高性能、与 Apache Web 服务器的紧密集成以及大量的应用程序构建块使其成为领先的 Web 应用程序开发语言之一。
MySQL 是一个非常快速且强大的关系数据库管理系统 (RDBMS)。它是一个数据库,使您能够有效地保存、搜索、排序和检索数据。MySQL 服务器控制您对数据的访问,确保只有经过身份验证的用户才能访问数据。因此,MySQL 是一个多用户、多线程的服务器,它使用了业界支持的标准数据库查询语言 SQL(Structured Query Language)。MySQL 从 1996 年正式发布,但它的发展历史要追溯到 1979 年。今天,MySQL 获得了《Linux Journal》杂志的读者选择奖。
由 Laura Thomson 和 Luke Welling 主编的《PHP and MySQL Web Development》第三版(中文版:《PHP and MySQL Web Development Guide》)已经出版。就像“Thinking in Java”是一本关于Java的圣经书一样,这本书是一本使用PHP和MySQL进行面向数据库的Web应用程序开发的合集。
本书语言通俗易懂,结构合理清晰。分步介绍了如何使用PHP和MySQL进行面向数据库的Web应用程序开发:PHP语言、MySQL服务器、电子商务基础、安全问题、实例。对于希望从事 PHP 和 MySQL Web 开发的入门级程序员来说,这是一个合理的学习曲线。
本书介绍的PHP是最新版本,5.0。它详细介绍了 PHP 的历史和现状,以及它作为过程和面向对象语言的特性和功能,包括对 PHP 5 语言的新特性的介绍,例如面向对象的改进。这是不熟悉面向对象语言的读者的基本入门。
本书介绍的MySQL也是最新版本,4.0。考虑到读者可能对数据库理论不熟悉,本书还分两章详细介绍了关系数据库和SQL语言的基础知识。在介绍 MySQL 时,作者也遵循了由浅入深的学习曲线。首先是 MySQL 数据库的特点,然后是 MySQL 的高级应用,与实际开发密切相关,包括对 MySQL 权限系统的深入介绍,对 MySQL 安全问题的全面分析,以及一些性能让开发者头疼的优化问题。.
在详细介绍了PHP和MySQL之后,本书还进入了最具特色和价值的部分:实战篇。PHP和MySQL的结合可以产生什么样的应用?显而易见的答案是电子商务。在进入使用PHP和MySQL开发电子商务网站之前,作者还详细介绍了电子商务网站的基本特性以及需要特别注意的安全问题。读者可以学习本书中关于电子商务安全问题的几乎所有网站安全概念和技术。对于还没有经验的 网站 开发人员来说,这是一本难得的手册。在实际项目介绍中,作者给出了几个具有多年开发经验的最具代表性的例子:购物车、内容管理系统、基于Web的邮件管理系统、邮件列表管理器、网络论坛等。所有这些示例都有很高的实用性。想象一个没有经验的开发者加入电子商务网站 开始新的职业生涯,他在工作和学习这本书时会说些什么?“哦,我的上帝,书中的内容就是我正在研究的内容!感谢上帝!”。
除了开发者之外,笔者还考虑了电商网站的系统管理员可能遇到的问题:系统环境的搭建和维护。在本书的附录部分,作者详细介绍了如何在主流操作系统平台上安装、配置甚至编译PHP和MySQL。由于 PHP 和 MySQL 是开源的,企业可能需要定制这些工具和平台,本书中的附录旨在帮助系统管理员在这方面。
纵观全书,内容广泛,文笔严谨,理论与实践紧密结合。既有详细的概念描述,又有复杂完整的示例代码,读者可以轻松地将所学的理论知识付诸实践。正因如此,本书的读者群非常广泛。对于初学者,本书可以作为他们的教材和参考书, 9 对于有经验的PHP和MySQL高手,本书也是一本很好的参考手册,所以本书适合各级PHP程序员。
当然,这本书也有一些不足之处。我认为作者应该尝试将 PHP 和 MySQL 协同开发与当今最流行的 J2EE 平台和 .NET 平台进行一些比较。这种比较将帮助企业和开发人员选择正确的平台和工具。或许,这些内容会在不久的第四版中看到。 查看全部
搜索引擎优化高级编程:php版(PHP开发与MySQL应用相结合的方式介绍如何使用PHP和MySQL)
本书将PHP开发与MySQL应用相结合,对PHP和MySQL进行了简单的分析。它不仅介绍了 PHP 和 MySQL 的一般概念,而且对 PHP 和 MySQL 的 Web 应用进行了全面的阐述,包括几个经典和实用的例子。
本书为第三版,经过全面更新、重写和扩展,收录了 PHP5 的最新特性——新的对象模型、更好的异常处理和 SimpleXML;以及 MySQL 5 的新特性,例如存储过程和存储引擎。
PHP是PHP的缩写:Hypertext Preprocessor,一种广泛使用的开源(Open Source)多用途脚本语言。它可以嵌入到 HTML 中,特别适合 Web 开发。但是,PHP 的功能不仅限于此。它可以用作服务器端脚本、命令行脚本甚至客户端 GUI 程序的开发语言。今天,PHP 可在所有主要操作系统和大多数 Web 服务器上使用。PHP 的易用性、高性能、与 Apache Web 服务器的紧密集成以及大量的应用程序构建块使其成为领先的 Web 应用程序开发语言之一。
MySQL 是一个非常快速且强大的关系数据库管理系统 (RDBMS)。它是一个数据库,使您能够有效地保存、搜索、排序和检索数据。MySQL 服务器控制您对数据的访问,确保只有经过身份验证的用户才能访问数据。因此,MySQL 是一个多用户、多线程的服务器,它使用了业界支持的标准数据库查询语言 SQL(Structured Query Language)。MySQL 从 1996 年正式发布,但它的发展历史要追溯到 1979 年。今天,MySQL 获得了《Linux Journal》杂志的读者选择奖。
由 Laura Thomson 和 Luke Welling 主编的《PHP and MySQL Web Development》第三版(中文版:《PHP and MySQL Web Development Guide》)已经出版。就像“Thinking in Java”是一本关于Java的圣经书一样,这本书是一本使用PHP和MySQL进行面向数据库的Web应用程序开发的合集。
本书语言通俗易懂,结构合理清晰。分步介绍了如何使用PHP和MySQL进行面向数据库的Web应用程序开发:PHP语言、MySQL服务器、电子商务基础、安全问题、实例。对于希望从事 PHP 和 MySQL Web 开发的入门级程序员来说,这是一个合理的学习曲线。
本书介绍的PHP是最新版本,5.0。它详细介绍了 PHP 的历史和现状,以及它作为过程和面向对象语言的特性和功能,包括对 PHP 5 语言的新特性的介绍,例如面向对象的改进。这是不熟悉面向对象语言的读者的基本入门。
本书介绍的MySQL也是最新版本,4.0。考虑到读者可能对数据库理论不熟悉,本书还分两章详细介绍了关系数据库和SQL语言的基础知识。在介绍 MySQL 时,作者也遵循了由浅入深的学习曲线。首先是 MySQL 数据库的特点,然后是 MySQL 的高级应用,与实际开发密切相关,包括对 MySQL 权限系统的深入介绍,对 MySQL 安全问题的全面分析,以及一些性能让开发者头疼的优化问题。.
在详细介绍了PHP和MySQL之后,本书还进入了最具特色和价值的部分:实战篇。PHP和MySQL的结合可以产生什么样的应用?显而易见的答案是电子商务。在进入使用PHP和MySQL开发电子商务网站之前,作者还详细介绍了电子商务网站的基本特性以及需要特别注意的安全问题。读者可以学习本书中关于电子商务安全问题的几乎所有网站安全概念和技术。对于还没有经验的 网站 开发人员来说,这是一本难得的手册。在实际项目介绍中,作者给出了几个具有多年开发经验的最具代表性的例子:购物车、内容管理系统、基于Web的邮件管理系统、邮件列表管理器、网络论坛等。所有这些示例都有很高的实用性。想象一个没有经验的开发者加入电子商务网站 开始新的职业生涯,他在工作和学习这本书时会说些什么?“哦,我的上帝,书中的内容就是我正在研究的内容!感谢上帝!”。
除了开发者之外,笔者还考虑了电商网站的系统管理员可能遇到的问题:系统环境的搭建和维护。在本书的附录部分,作者详细介绍了如何在主流操作系统平台上安装、配置甚至编译PHP和MySQL。由于 PHP 和 MySQL 是开源的,企业可能需要定制这些工具和平台,本书中的附录旨在帮助系统管理员在这方面。
纵观全书,内容广泛,文笔严谨,理论与实践紧密结合。既有详细的概念描述,又有复杂完整的示例代码,读者可以轻松地将所学的理论知识付诸实践。正因如此,本书的读者群非常广泛。对于初学者,本书可以作为他们的教材和参考书, 9 对于有经验的PHP和MySQL高手,本书也是一本很好的参考手册,所以本书适合各级PHP程序员。
当然,这本书也有一些不足之处。我认为作者应该尝试将 PHP 和 MySQL 协同开发与当今最流行的 J2EE 平台和 .NET 平台进行一些比较。这种比较将帮助企业和开发人员选择正确的平台和工具。或许,这些内容会在不久的第四版中看到。
搜索引擎优化高级编程:php版(什么是元标签,它如何影响搜索引擎优化?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2022-04-09 05:25
【供需】什么是元标签,它如何影响SEO?
我们在做SEO的时候,往往会在网站优化中关注一些重要的细节,比如内容和外链,而在实践中,整个网站的页面元素对于SEO来说也尤为重要。
例如,HTML 代码中的元标记看起来很弱,但实际上非常强大。
什么是元标签?
简单易懂:元标签以超文本标记语言描述。从 SEO 的角度来看,它告诉搜索引擎这些标签的描述是什么意思。它有效地帮助搜索引擎了解整个页面的核心内容。
什么是常见的元标记?
从搜索引擎营销的角度来看,作为一个SEO人,我们经常会谈到元标签,主要包括以下几点:
①TDK=标题、关键词、描述
(2) 元标记:例如 dofollow、noindex 等。
(3)规范标签
④ alt标签
什么是元标签,它们如何影响 SEO?
元标签对 SEO 的影响;
对于一个 SEO 新手来说,当我们谈到 网站 优化时,我们通常建议从 网站 中最基本的标签开始。那么,它们对 SEO 有什么影响呢?请参考以下内容:
1.标题标签
自熊爪标志推出以来,我们认为标题标签在 关键词 排名中发挥着重要作用。所以如果你正在写一个有明显搜索需求的页面,你必须深入思考如何写这个标签。
2、关键词
在SEO初期,随着关键词的积累越来越差,大量搜索引擎降低了关键词标签在网站的排名中的权重,但是有时也不是绝对的,比如:必应搜索,目前,对方还是很重视这个元标签的。
3、说明
随着移动设备的快速发展,我们认为描述标签在影响页面的用户体验方面非常直观,尤其是当您的大部分 关键词 搜索是基于移动设备呈现时。
我们认为您需要仔细编写此标签,它直接影响页面:点击率、跳出率和转化率。
4、元
我们知道有很多标签可以在元数据库中使用。大多数情况下,当您是新站时,您需要测试 网站。此时,为了避免被搜索引擎抓取,您可以频繁使用该标签,并使用 noindex 禁用抓取。
5、ALT
ALT 标签是陈词滥调。我们知道,虽然人工智能在不断发展,并有能力不断分析图像的内容,但搜索引擎使用人工智能来识别网站图像显然不能令人满意。
Google 搜索引擎仍然使用 ALT 标签来判断页面图片的内容,帮助它更好地识别整个页面的相关性。
6、规范
Canonical 标签用于强调内容和 URL 的唯一性。它告诉搜索引擎的爬虫您应该专注于计算或评估该 URL。通常我们称之为标准化标签。
尤其是目前,不合理的转载非常严重,采集量大,造成大量重复页面。为避免负面 SEO 的风险,我们通常建议在您的页面中合理使用规范化。
元标签似乎与 SEO 无关,但它们确实发挥了重要作用。 查看全部
搜索引擎优化高级编程:php版(什么是元标签,它如何影响搜索引擎优化?(图))
【供需】什么是元标签,它如何影响SEO?
我们在做SEO的时候,往往会在网站优化中关注一些重要的细节,比如内容和外链,而在实践中,整个网站的页面元素对于SEO来说也尤为重要。
例如,HTML 代码中的元标记看起来很弱,但实际上非常强大。

什么是元标签?
简单易懂:元标签以超文本标记语言描述。从 SEO 的角度来看,它告诉搜索引擎这些标签的描述是什么意思。它有效地帮助搜索引擎了解整个页面的核心内容。
什么是常见的元标记?
从搜索引擎营销的角度来看,作为一个SEO人,我们经常会谈到元标签,主要包括以下几点:
①TDK=标题、关键词、描述
(2) 元标记:例如 dofollow、noindex 等。
(3)规范标签
④ alt标签
什么是元标签,它们如何影响 SEO?
元标签对 SEO 的影响;
对于一个 SEO 新手来说,当我们谈到 网站 优化时,我们通常建议从 网站 中最基本的标签开始。那么,它们对 SEO 有什么影响呢?请参考以下内容:
1.标题标签
自熊爪标志推出以来,我们认为标题标签在 关键词 排名中发挥着重要作用。所以如果你正在写一个有明显搜索需求的页面,你必须深入思考如何写这个标签。
2、关键词
在SEO初期,随着关键词的积累越来越差,大量搜索引擎降低了关键词标签在网站的排名中的权重,但是有时也不是绝对的,比如:必应搜索,目前,对方还是很重视这个元标签的。
3、说明
随着移动设备的快速发展,我们认为描述标签在影响页面的用户体验方面非常直观,尤其是当您的大部分 关键词 搜索是基于移动设备呈现时。
我们认为您需要仔细编写此标签,它直接影响页面:点击率、跳出率和转化率。
4、元
我们知道有很多标签可以在元数据库中使用。大多数情况下,当您是新站时,您需要测试 网站。此时,为了避免被搜索引擎抓取,您可以频繁使用该标签,并使用 noindex 禁用抓取。
5、ALT
ALT 标签是陈词滥调。我们知道,虽然人工智能在不断发展,并有能力不断分析图像的内容,但搜索引擎使用人工智能来识别网站图像显然不能令人满意。
Google 搜索引擎仍然使用 ALT 标签来判断页面图片的内容,帮助它更好地识别整个页面的相关性。
6、规范
Canonical 标签用于强调内容和 URL 的唯一性。它告诉搜索引擎的爬虫您应该专注于计算或评估该 URL。通常我们称之为标准化标签。
尤其是目前,不合理的转载非常严重,采集量大,造成大量重复页面。为避免负面 SEO 的风险,我们通常建议在您的页面中合理使用规范化。
元标签似乎与 SEO 无关,但它们确实发挥了重要作用。
搜索引擎优化高级编程:php版(SEO优化师必须掌握Canonical排名的影响因素有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-04-05 19:24
SEO行业问世以来,优化师一直在努力把握影响搜索引擎排名的因素,但遗憾的是,没有专业人士能给出标准答案,所有策略都是基于过去的经验。
其中,Canonical标签是很多研究和讨论的对象,对网站优化有积极作用。
什么是规范标签?
简单理解:Canonical是网站的一个标准化标签,用于通知搜索引擎网页内容对应的网站,以及大量同名的URL,如果成功的收录,往往导致内部竞争,不利于主URL的排名,re="canonical"就诞生了。它的作用是避免大量重复内容,最初用于谷歌SEO,后来被百度逐渐采用。
规范标签通常以以下形式表示:
规范标签跨域标注:
跨域规范标记是一种高级的 SEO 策略,通过 rel="canonical" 在具有更高权限的站点上标记目标 URL,从而快速获得目标 URL 的权重。
,并告知搜索引擎这个文章的具体链接地址。
规范标签设置:
当我们面对Canonical标签的使用时,优帮云总结了几个方面:
1、目标主域
如果要确定域,可以使用canonical来规范化不同URL结尾的主域地址,但我个人认为如果你知道如何配置301重定向,这个链接使用重定向。
2、旧内容
当你早些时候写了一个 文章 以获得良好的排名时,多年后,你重写了问题的版本并代表了一种新的解释。如果您认为跳转到 301 会影响浏览旧版本内容,您也可以尝试使用规范标签来告诉搜索引擎新版本在哪里。
3、动态链接
一般来说,我们建议站长使用的 URL 类型是伪静态的。当然,有时也会出现配置问题。例如,动态 URL 不会被重定向到伪静态。如果它们被百度蜘蛛捕获,就会形成重复的内容。.
另一个例子是在线商店,其中有很多产品的过滤标签,您需要使用规范标签。
关于规范标签的常见问题:
(1)SEO 分页
很多SEO人员都问过优邦云一个问题。为什么不使用规范标签来标记页面?我们对在页面上使用规范标签持中立态度,它有优点也有缺点。
优点:它减少了重复列表的收录。
缺点:它还降低了从第二页索引内容的可能性。 查看全部
搜索引擎优化高级编程:php版(SEO优化师必须掌握Canonical排名的影响因素有哪些?)
SEO行业问世以来,优化师一直在努力把握影响搜索引擎排名的因素,但遗憾的是,没有专业人士能给出标准答案,所有策略都是基于过去的经验。
其中,Canonical标签是很多研究和讨论的对象,对网站优化有积极作用。
什么是规范标签?
简单理解:Canonical是网站的一个标准化标签,用于通知搜索引擎网页内容对应的网站,以及大量同名的URL,如果成功的收录,往往导致内部竞争,不利于主URL的排名,re="canonical"就诞生了。它的作用是避免大量重复内容,最初用于谷歌SEO,后来被百度逐渐采用。
规范标签通常以以下形式表示:
规范标签跨域标注:
跨域规范标记是一种高级的 SEO 策略,通过 rel="canonical" 在具有更高权限的站点上标记目标 URL,从而快速获得目标 URL 的权重。
,并告知搜索引擎这个文章的具体链接地址。

规范标签设置:
当我们面对Canonical标签的使用时,优帮云总结了几个方面:
1、目标主域
如果要确定域,可以使用canonical来规范化不同URL结尾的主域地址,但我个人认为如果你知道如何配置301重定向,这个链接使用重定向。
2、旧内容
当你早些时候写了一个 文章 以获得良好的排名时,多年后,你重写了问题的版本并代表了一种新的解释。如果您认为跳转到 301 会影响浏览旧版本内容,您也可以尝试使用规范标签来告诉搜索引擎新版本在哪里。
3、动态链接
一般来说,我们建议站长使用的 URL 类型是伪静态的。当然,有时也会出现配置问题。例如,动态 URL 不会被重定向到伪静态。如果它们被百度蜘蛛捕获,就会形成重复的内容。.
另一个例子是在线商店,其中有很多产品的过滤标签,您需要使用规范标签。
关于规范标签的常见问题:
(1)SEO 分页
很多SEO人员都问过优邦云一个问题。为什么不使用规范标签来标记页面?我们对在页面上使用规范标签持中立态度,它有优点也有缺点。
优点:它减少了重复列表的收录。
缺点:它还降低了从第二页索引内容的可能性。
搜索引擎优化:php版本控制高级编程:ci比php更稳定
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-09-16 03:03
搜索引擎优化高级编程:php版本控制高级编程php–php高级编程微信的普及时代,php正处于发展中,支付宝因为是基于api的,也会优先用php进行接口调用,高级php不断发展,从三个版本发展到现在有四五十个。不过很多已经不再用了。图片的天空图片,也是基于php,在这些看不到的三角形地方可以用到,也有不少消费者会用到,不过只有要求部分php进行适配。
一个消费者能查询3000多个商品,所以还是需要php高级编程的,然后就是移动应用的开发,各种h5页面或者webapp页面,基于php的,然后就是nodejs和java,基于php或者其他语言语言进行转译编译。所以,网站的ui设计也有高级编程可以设计,不过这样就变成web前端开发了。googleanalytics的网站优化,网站优化,基于php,所以,就需要seo优化,java高级编程基于php,不过是java,也有和其他语言合作的。
基于flash也可以实现app功能。数据分析语言也能达到数据分析,这个已经有了。react也有同时支持php和flash的开发,和c#共享资源,所以开发进程也比较慢,再一个就是hybrid,各种技术都有。
基于php优点:ci流程和php没有很大区别基于go优点:底层socket比php更稳定
网站分好多种,各有各的好处,有的是php开发,有的是python开发,有的是nodejs开发,有的是java开发。php各有优缺点,大家如果感兴趣就补充下问题吧。 查看全部
搜索引擎优化:php版本控制高级编程:ci比php更稳定
搜索引擎优化高级编程:php版本控制高级编程php–php高级编程微信的普及时代,php正处于发展中,支付宝因为是基于api的,也会优先用php进行接口调用,高级php不断发展,从三个版本发展到现在有四五十个。不过很多已经不再用了。图片的天空图片,也是基于php,在这些看不到的三角形地方可以用到,也有不少消费者会用到,不过只有要求部分php进行适配。

一个消费者能查询3000多个商品,所以还是需要php高级编程的,然后就是移动应用的开发,各种h5页面或者webapp页面,基于php的,然后就是nodejs和java,基于php或者其他语言语言进行转译编译。所以,网站的ui设计也有高级编程可以设计,不过这样就变成web前端开发了。googleanalytics的网站优化,网站优化,基于php,所以,就需要seo优化,java高级编程基于php,不过是java,也有和其他语言合作的。
基于flash也可以实现app功能。数据分析语言也能达到数据分析,这个已经有了。react也有同时支持php和flash的开发,和c#共享资源,所以开发进程也比较慢,再一个就是hybrid,各种技术都有。

基于php优点:ci流程和php没有很大区别基于go优点:底层socket比php更稳定
网站分好多种,各有各的好处,有的是php开发,有的是python开发,有的是nodejs开发,有的是java开发。php各有优缺点,大家如果感兴趣就补充下问题吧。
100+ 超全的web开发工具和资源
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2022-08-11 21:01
微信ID:(点击关注) ◎ ◎ ◎ ◎ ◎◎◎◎◎一┳═┻︻▄
(页底留言开放,欢迎来吐槽)
● ● ●
作为Web开发者,这是好的时代,也是坏的时代。Web开发技术也在不断变化。虽然很令人兴奋,但是这也意味着Web开发人员需要要积极主动的学习新技术和新的编程语言,并愿意和渴望接受新的挑战,以适应变化。新的挑战可能会包括一些开发上的要求,如利用适应现有的框架来满足业务需求。测试一个网站,能从中知道出了哪些技术上的问题,并且我们针对这些问题进行优化和消除。便于后端的开发进程加快和测试。所以我们列出了完整的web开发所需要的工具和资源,助力开发者提高开发效率!学不止步,让我们努力成为一个优秀的开发者!
Web开发工具和资源整合
在这里说声抱歉,对于开发者开发使用的工具,我们无法一一囊括,这里是选取较为热门的工具和资源作为范例。我们希望能从中找到适合自己的工具助力自己的开发!
注:工具和资源排序不分先后。
JavaScript库
我敢说JavaScript语言是目前web开发最流行的编程语言。JavaScript库又称JavaScript框架,封装了很多预定义的对象和使用函数。是网站更容易兼容各式各样的浏览器。那么您就可以使用以下JavaScript库来帮助你的开发更好进行。
前端框架
通俗的前端由HTML,CSS,JavasScript等构成。当然为了适应Web开发日益增长的需求,应运而生许多独立的前端框架,例如Bootstrap。一个优秀的框架可以为前端开发人员在开发过程中增益,减小开发压力。
Web应用框架
Web应用框架作为一个软件框架,意在帮助和缓解开发者在进行Web应用的开发与维护时遇见的开发问题。例如:AngularJS,您可以在您的项目完全免费使用它,详细文档请您参见.
任务批处理工具/包管理器
任务批量处理工具可将你的工作流程全自动化.例如你可以创建一个任务,使用JavaScript语言编写的工具来进行自动化的处理。 然后打包,这样会大大提高开发效率。包管理器它能跟踪所有已安装的软件、自动化进行安装和删除应用程序、以及确保所有软件都保持更新以获得最新的增强功能和错误修复。
编程语言 / 开发平台
所有Web开发都需要编程语言的支持.编程语言(programming language),是用来定义计算机程序的形式语言。它是一种被标准化的交流技巧,用来向计算机发出指令。一种计算机语言让程序员能够准确地定义计算机所需要使用的数据,并精确地定义在不同情况下所应当采取的行动。.当然进行Web开发不仅仅只有一门语言来进开发。
数据库
数据库(Database)是按照数据结构来组织、存储和管理数据的仓库。
CSS 预处理器
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
通俗的说,“CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题”,例如你可以在 CSS 中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的 CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。例如:Sass,Less,Stylus。
如果你是刚刚开始使用CSS的预处理器,你可能要先使用第三方编译器进行开发,如下所示。
文本编辑器/代码编辑器
无论你是做笔记,敲代码,或者Markdown文档编写,一个好的文本编辑器都是必须拥有的!
Markdown 编辑器
Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。Markdown十分轻量,学习成本也不高。
表示有些付费的Markdown编辑器宝宝买不起。
icon图标
几乎每一个Web开发者,尤其是前端开发人员都会需要icon图标来增色项目。
Git 代理 / 服务
Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。Git是一个开源的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管。Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
本地开发环境搭建
根据您运行的是什么操作系统和计算机配置,有时候进行测试的时候就有可能需要搭建一个快速的本地开发环境。自己搭建很是蛮烦,不用担心,有很多将Apache,Nginx,MySQL和phpMyAdmin进行打包一体化的软件。这些软件很是方便我们来进行本地测试。
文本对比检查
Diff checkers 可以帮助您比较文件之间的差异,然后合并更改。帮助我们更直观的看见文本之间的差异。
当然有很多免费的文本编辑器,包括我们上面提到的也有插件和扩展,可以协助开发者方便的进行文件比较。
代码共享 / 代码测试
前端开发者在公司内或者团体间需要进行协作,共享代码,那么一下工具很值得开发者一试。
协作工具
每一个很棒的开发团队需要一种方式来保持联系,协作,来帮助提高生产力。
灵感创意
当我们进行开发时,偶尔迸发的灵感会使我们的项目或者产品增色不少。当然不仅仅依靠自我的灵感,我们也需要从别人的作品中得到灵感来保证我们的Web设计界面或者产品不落后这个时代。
网站测速工具
网站的速度是用户体验关键因素。网站速度快与慢决定是否能更高的搜索引擎排名,更高的转换率,更低的跳出率,以及更好的整体用户体验和。值得高兴的是很多免费软件可以用于测试网站速度,帮助我们找出加载缓慢的问题,方便我们去解决。
备注
如你所见,有数以百计的网络开发工具和资源,可以帮助简化你的开发工作流程,帮助开发更高效。我们无法一一列出所有工具或资源,如果有重要的工具或资源有遗漏,那就要麻烦小伙伴们在下面的评论里进行补充,谢谢!
干货!免费领取腾讯高级讲师网页设计教程
☝☝☝
关注网页设计自学平台,99%的努力都在这里 查看全部
100+ 超全的web开发工具和资源
微信ID:(点击关注) ◎ ◎ ◎ ◎ ◎◎◎◎◎一┳═┻︻▄
(页底留言开放,欢迎来吐槽)
● ● ●
作为Web开发者,这是好的时代,也是坏的时代。Web开发技术也在不断变化。虽然很令人兴奋,但是这也意味着Web开发人员需要要积极主动的学习新技术和新的编程语言,并愿意和渴望接受新的挑战,以适应变化。新的挑战可能会包括一些开发上的要求,如利用适应现有的框架来满足业务需求。测试一个网站,能从中知道出了哪些技术上的问题,并且我们针对这些问题进行优化和消除。便于后端的开发进程加快和测试。所以我们列出了完整的web开发所需要的工具和资源,助力开发者提高开发效率!学不止步,让我们努力成为一个优秀的开发者!
Web开发工具和资源整合
在这里说声抱歉,对于开发者开发使用的工具,我们无法一一囊括,这里是选取较为热门的工具和资源作为范例。我们希望能从中找到适合自己的工具助力自己的开发!
注:工具和资源排序不分先后。
JavaScript库
我敢说JavaScript语言是目前web开发最流行的编程语言。JavaScript库又称JavaScript框架,封装了很多预定义的对象和使用函数。是网站更容易兼容各式各样的浏览器。那么您就可以使用以下JavaScript库来帮助你的开发更好进行。
前端框架
通俗的前端由HTML,CSS,JavasScript等构成。当然为了适应Web开发日益增长的需求,应运而生许多独立的前端框架,例如Bootstrap。一个优秀的框架可以为前端开发人员在开发过程中增益,减小开发压力。
Web应用框架
Web应用框架作为一个软件框架,意在帮助和缓解开发者在进行Web应用的开发与维护时遇见的开发问题。例如:AngularJS,您可以在您的项目完全免费使用它,详细文档请您参见.
任务批处理工具/包管理器
任务批量处理工具可将你的工作流程全自动化.例如你可以创建一个任务,使用JavaScript语言编写的工具来进行自动化的处理。 然后打包,这样会大大提高开发效率。包管理器它能跟踪所有已安装的软件、自动化进行安装和删除应用程序、以及确保所有软件都保持更新以获得最新的增强功能和错误修复。
编程语言 / 开发平台
所有Web开发都需要编程语言的支持.编程语言(programming language),是用来定义计算机程序的形式语言。它是一种被标准化的交流技巧,用来向计算机发出指令。一种计算机语言让程序员能够准确地定义计算机所需要使用的数据,并精确地定义在不同情况下所应当采取的行动。.当然进行Web开发不仅仅只有一门语言来进开发。

数据库
数据库(Database)是按照数据结构来组织、存储和管理数据的仓库。
CSS 预处理器
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
通俗的说,“CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题”,例如你可以在 CSS 中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的 CSS更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。例如:Sass,Less,Stylus。
如果你是刚刚开始使用CSS的预处理器,你可能要先使用第三方编译器进行开发,如下所示。
文本编辑器/代码编辑器
无论你是做笔记,敲代码,或者Markdown文档编写,一个好的文本编辑器都是必须拥有的!
Markdown 编辑器
Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。Markdown十分轻量,学习成本也不高。
表示有些付费的Markdown编辑器宝宝买不起。
icon图标
几乎每一个Web开发者,尤其是前端开发人员都会需要icon图标来增色项目。
Git 代理 / 服务
Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。Git是一个开源的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管。Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
本地开发环境搭建

根据您运行的是什么操作系统和计算机配置,有时候进行测试的时候就有可能需要搭建一个快速的本地开发环境。自己搭建很是蛮烦,不用担心,有很多将Apache,Nginx,MySQL和phpMyAdmin进行打包一体化的软件。这些软件很是方便我们来进行本地测试。
文本对比检查
Diff checkers 可以帮助您比较文件之间的差异,然后合并更改。帮助我们更直观的看见文本之间的差异。
当然有很多免费的文本编辑器,包括我们上面提到的也有插件和扩展,可以协助开发者方便的进行文件比较。
代码共享 / 代码测试
前端开发者在公司内或者团体间需要进行协作,共享代码,那么一下工具很值得开发者一试。
协作工具
每一个很棒的开发团队需要一种方式来保持联系,协作,来帮助提高生产力。
灵感创意
当我们进行开发时,偶尔迸发的灵感会使我们的项目或者产品增色不少。当然不仅仅依靠自我的灵感,我们也需要从别人的作品中得到灵感来保证我们的Web设计界面或者产品不落后这个时代。
网站测速工具
网站的速度是用户体验关键因素。网站速度快与慢决定是否能更高的搜索引擎排名,更高的转换率,更低的跳出率,以及更好的整体用户体验和。值得高兴的是很多免费软件可以用于测试网站速度,帮助我们找出加载缓慢的问题,方便我们去解决。
备注
如你所见,有数以百计的网络开发工具和资源,可以帮助简化你的开发工作流程,帮助开发更高效。我们无法一一列出所有工具或资源,如果有重要的工具或资源有遗漏,那就要麻烦小伙伴们在下面的评论里进行补充,谢谢!
干货!免费领取腾讯高级讲师网页设计教程
☝☝☝
关注网页设计自学平台,99%的努力都在这里
php中的变量被封装成函数接口不可变的!
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2022-08-09 00:05
搜索引擎优化高级编程:php版权声明:本文为csdn博主「jz5711370」的原创文章,遵循cc4.0by-sa版权协议,转载请附上原文出处链接及本声明。
-js-overview.html作者总结得很详细了。最近想做一些新的东西,又对javascript的全局变量和global变量不感冒,于是想写一个php的全局变量,分别放在不同的模块。有可能会有插件,phpjioshop。以上这些是我自己不太喜欢用全局变量的原因。但是利弊两说。首先你可以写入自己的全局变量当中,自己的局部变量也只能在自己的模块内用。
没有查看程序结构的结构。对于global变量来说,php大多数库使用了单例机制,做了封装。从io到websocket到get/post。可以查看大型网站的http接口的相关源码,能够读取到单例机制的使用实例。基本上两条:1.网站文件/.php后缀的文件,都被封装为global变量存储在conf/conf.php2.方法使用单例,使用时查看request.response字段的值3.实例中修改单例实例对象或者指定单例实例值同上能够直接读取global变量的方法还是挺多的。
反对所有说php中的变量被封装成函数接口不可变的!举几个例子:php中所有变量都是不可变的html如何判断文档结构是否正确?在php5.3中规定了file.create()函数并没有什么用,因为第一类型变量是基本数据类型,变量定义为null和nulla都是global的null是对象,string类型变量依然是不可变的(在php1.2规定null=0),因为其生成的var对象也是不可变的。
$values/arrays/xxxs.map函数取余规则是什么?ruby中perl包的内部特性包括isnumber函数,references函数,均为不可变型。java有delete函数,go语言有followon函数go语言命名空间是可变的函数,php函数仍然是不可变的例子就太多了。 查看全部
php中的变量被封装成函数接口不可变的!
搜索引擎优化高级编程:php版权声明:本文为csdn博主「jz5711370」的原创文章,遵循cc4.0by-sa版权协议,转载请附上原文出处链接及本声明。

-js-overview.html作者总结得很详细了。最近想做一些新的东西,又对javascript的全局变量和global变量不感冒,于是想写一个php的全局变量,分别放在不同的模块。有可能会有插件,phpjioshop。以上这些是我自己不太喜欢用全局变量的原因。但是利弊两说。首先你可以写入自己的全局变量当中,自己的局部变量也只能在自己的模块内用。
没有查看程序结构的结构。对于global变量来说,php大多数库使用了单例机制,做了封装。从io到websocket到get/post。可以查看大型网站的http接口的相关源码,能够读取到单例机制的使用实例。基本上两条:1.网站文件/.php后缀的文件,都被封装为global变量存储在conf/conf.php2.方法使用单例,使用时查看request.response字段的值3.实例中修改单例实例对象或者指定单例实例值同上能够直接读取global变量的方法还是挺多的。

反对所有说php中的变量被封装成函数接口不可变的!举几个例子:php中所有变量都是不可变的html如何判断文档结构是否正确?在php5.3中规定了file.create()函数并没有什么用,因为第一类型变量是基本数据类型,变量定义为null和nulla都是global的null是对象,string类型变量依然是不可变的(在php1.2规定null=0),因为其生成的var对象也是不可变的。
$values/arrays/xxxs.map函数取余规则是什么?ruby中perl包的内部特性包括isnumber函数,references函数,均为不可变型。java有delete函数,go语言有followon函数go语言命名空间是可变的函数,php函数仍然是不可变的例子就太多了。
php高级编程之php版本:4.0设计图:整体架构
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-06-09 06:00
搜索引擎优化高级编程:php版本:4.0技术栈:springmvc,elm,orm,数据库,mysql,serverless建议开始时间:前后端分离时间:原因:原系统已经有web项目,架构基于传统的webmvc架构,web层由springmvc,elm构建mysql数据库对象存储。phpspring,springboot+springbootspringsecurity,springwebrestfulapi上:与java关联程度高,保证spring的扩展性与模块化由于一次处理处理较大的json时,效率会有些低,又增加了微服务化,所以选择了springcloud,springamqp注解实现了点对点的protocolbuffer来处理大json文件,理论上orm框架,或者mybatis都可以实现,springcloud在传统的nodejs环境实现。
进入正题:1.mybatis大家可以理解为一个封装jdbc驱动的工具;2.springboot可以做spring和其他整合,这个扩展还可以实现缓存、配置中心等用途,对于一些特殊场景还是比较好的。3.springwebrestful:在传统的springweb框架中:使用xml引入hibernate或者mybatisorm框架,一些特殊场景还可以使用:struts2,thriftproto等等;4.concurrenthashmap的提出:springcloud框架提出。
一些前端框架还是可以借鉴的,比如mvvm框架等;5.maven:非必须。但请参考require、requiremapper等require命令;6.idea的使用:为了效率的提高与快速开发,php高级编程之php版本:4.0设计图:整体架构如下:应用层为简单的mvc架构,前端为传统的web+angularjs,后端为springboot注解。
对于微服务化架构:数据库隔离部署在容器中,前端通过angularjs构建。数据模型结构请参考mybatis使用手册:传统mvc架构:springmvcspringbootmybatisredismysqlmysqlorm框架:实现了关联映射mybatis对象化存储:mybatis/calxiroao/mybatisesdk/platform-sql/spring-orm,不同平台的版本:spring-data-store搭建应用开发工具:phpstormlnmp集成:phpstorm+lnmp使用方法:公共注解与集成zendstudio:详细笔记-javaeyepro:一份高质量视频教程bootstrap使用方法-phpbox:一份总结使用springboot进行微服务开发-bootstrap开发方法-强生设计社区:一份最新的bootstrap手册mysql性能优化:mysqle-learning-programming-pandas:一份简单的算法学习redis优化详解-优秀设计社区学习java最好的方法,就是阅读官方文档,但并不是所有的都要看,自己感兴趣的,合适的看就好,比如netlify就是非常好的mvc设计方案,而且是免费的。单元测。 查看全部
php高级编程之php版本:4.0设计图:整体架构
搜索引擎优化高级编程:php版本:4.0技术栈:springmvc,elm,orm,数据库,mysql,serverless建议开始时间:前后端分离时间:原因:原系统已经有web项目,架构基于传统的webmvc架构,web层由springmvc,elm构建mysql数据库对象存储。phpspring,springboot+springbootspringsecurity,springwebrestfulapi上:与java关联程度高,保证spring的扩展性与模块化由于一次处理处理较大的json时,效率会有些低,又增加了微服务化,所以选择了springcloud,springamqp注解实现了点对点的protocolbuffer来处理大json文件,理论上orm框架,或者mybatis都可以实现,springcloud在传统的nodejs环境实现。
进入正题:1.mybatis大家可以理解为一个封装jdbc驱动的工具;2.springboot可以做spring和其他整合,这个扩展还可以实现缓存、配置中心等用途,对于一些特殊场景还是比较好的。3.springwebrestful:在传统的springweb框架中:使用xml引入hibernate或者mybatisorm框架,一些特殊场景还可以使用:struts2,thriftproto等等;4.concurrenthashmap的提出:springcloud框架提出。
一些前端框架还是可以借鉴的,比如mvvm框架等;5.maven:非必须。但请参考require、requiremapper等require命令;6.idea的使用:为了效率的提高与快速开发,php高级编程之php版本:4.0设计图:整体架构如下:应用层为简单的mvc架构,前端为传统的web+angularjs,后端为springboot注解。
对于微服务化架构:数据库隔离部署在容器中,前端通过angularjs构建。数据模型结构请参考mybatis使用手册:传统mvc架构:springmvcspringbootmybatisredismysqlmysqlorm框架:实现了关联映射mybatis对象化存储:mybatis/calxiroao/mybatisesdk/platform-sql/spring-orm,不同平台的版本:spring-data-store搭建应用开发工具:phpstormlnmp集成:phpstorm+lnmp使用方法:公共注解与集成zendstudio:详细笔记-javaeyepro:一份高质量视频教程bootstrap使用方法-phpbox:一份总结使用springboot进行微服务开发-bootstrap开发方法-强生设计社区:一份最新的bootstrap手册mysql性能优化:mysqle-learning-programming-pandas:一份简单的算法学习redis优化详解-优秀设计社区学习java最好的方法,就是阅读官方文档,但并不是所有的都要看,自己感兴趣的,合适的看就好,比如netlify就是非常好的mvc设计方案,而且是免费的。单元测。
搜索引擎优化高级编程:php版第二种讲解看清楚
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-06-04 11:02
搜索引擎优化高级编程:php版第二种讲解看清楚,我说的编程不是一个真正意义上的编程(外包工作),一般企业招聘网站(如boss直聘),标注了“html/css前端开发工程师”,只有前端开发人员的专业知识才需要掌握,而优化只是浏览器对网站的简单优化,这方面视乎百度!第三种展开第四种,分析搜索引擎排名最可能的因素1.网站本身排名优化。
这是百度最为重视的,搜索引擎最喜欢的网站首页内容,需要根据搜索爱好分析,对访问访问题按照一定技术方法做细致的分析2.网站外部优化。如网站的分类、权重、收录量等,根据网站以往行为做分析和优化3.页面上,通过百度搜索ip分析,访问次数分析,访问来源分析,访问效果分析,访问时长分析,搜索页面所在页面等分析!4.网站本身的形式。
table模板一定要尽量做好,我的一个朋友通过做了阿里巴巴的展厅内的专题页面,在一个月的时间内就有了访问第一页的机会,浏览中都会有惊喜!5.网站问题和需求。根据网站问题,来设置优化问题!搜索引擎认为好的问题,最好能引导用户把你认为好的内容复制并分享给好友等,也要在seo上突出一下,这样对引导用户访问也有好处!我刚上班时,新浪门户的关键词排名至今第一!这就是我专业的知识所在!。 查看全部
搜索引擎优化高级编程:php版第二种讲解看清楚
搜索引擎优化高级编程:php版第二种讲解看清楚,我说的编程不是一个真正意义上的编程(外包工作),一般企业招聘网站(如boss直聘),标注了“html/css前端开发工程师”,只有前端开发人员的专业知识才需要掌握,而优化只是浏览器对网站的简单优化,这方面视乎百度!第三种展开第四种,分析搜索引擎排名最可能的因素1.网站本身排名优化。
这是百度最为重视的,搜索引擎最喜欢的网站首页内容,需要根据搜索爱好分析,对访问访问题按照一定技术方法做细致的分析2.网站外部优化。如网站的分类、权重、收录量等,根据网站以往行为做分析和优化3.页面上,通过百度搜索ip分析,访问次数分析,访问来源分析,访问效果分析,访问时长分析,搜索页面所在页面等分析!4.网站本身的形式。
table模板一定要尽量做好,我的一个朋友通过做了阿里巴巴的展厅内的专题页面,在一个月的时间内就有了访问第一页的机会,浏览中都会有惊喜!5.网站问题和需求。根据网站问题,来设置优化问题!搜索引擎认为好的问题,最好能引导用户把你认为好的内容复制并分享给好友等,也要在seo上突出一下,这样对引导用户访问也有好处!我刚上班时,新浪门户的关键词排名至今第一!这就是我专业的知识所在!。
你知道吗?Web的26项基本概念和技术
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2022-05-26 12:25
●使用JavaScript将所有的东西绑定在一起。
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如AFLAX。
B — Browser
网页浏览器 是个显示网页服务器或文件系统内的文件,并让用户与此些文件交互的一种软件。它用来显示在万维网或局域网等内的文字、图像及其他信息。这些文字或图像,可以是连接其他网址的超连结,用户可迅速及轻易地浏览各种信息。大部分网页为HTML格式,有些网页需特定浏览器才能正确显示。个人电脑上常见的网页浏览器按照2010年1月的市场占有率依次是微软的Internet Explorer、Mozilla的Firefox、Google的Google Chrome、苹果公司的Safari和Opera软件公司的Opera。浏览器是最经常使用到的客户端程序。Web开发人员应该确保其程序在各个主流浏览器中都能正常工作。
C — CSS
层叠样式表,又称:串样式列表,英文:Cascading Style Sheets,简写为CSS,由W3C定义和维护的标准,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。目前最新版本是CSS 2.1,为W3C的候选推荐标准。下一版本CSS 3仍然在开发过程中。
D — DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”(browser wars),双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
E — Events
事件 是可以被控件识别的操作,如按下确定按钮,选择某个单选按钮或者复选框。每一种控件有自己可以识别的事件,如窗体的加载、单击、双击等事件,编辑框(文本框)的文本改变事,等等,现代的Web应用程序很大程度上依靠事件驱动。
事件有系统事件和用户事件。系统事件由系统激发,如时间每隔24小时,银行储户的存款日期增加一天。用户事件由用户激发,如用户点击按钮,在文本框中显示特定的文本。事件驱动控件执行某项功能。触发事件的对象称为事件发送者;接收事件的对象称为事件接收者。
使用事件机制可以实现:当类对象的某个状态发生变化时,系统将会通过某种途径调用类中的有关处理这个事件的方法或者触发控件事件的对象就会调用该控件所有已注册的事件处理程序等。
F — Firebug
Firebug 是网页浏览器 Mozilla Firefox 的一个扩展,是一个除错工具。用户可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM、与 JavaScript 代码。Firebug 也有提供其他网页开发工具,例如 Yahoo! 的网页速度优化建议工具YSlow。Firebug是哈维(Joe Hewitt)撰写的。他是最初Firefox创始者之一。
G — Grid
网格,也称栅格,不过从定义上说,栅格更为准确些。网上找个一个对网页栅格系统比较恰当的定义:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。如果有很多CSS框架支持栅格功能,可参考文章《介绍27款经典的CSS框架》。
H — HTML
超文本置标语言(英文:HyperText Markup Language,HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种置标语言。HTML被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。由蒂姆·伯纳斯-李给出原始定义,由IETF用简化的SGML(标准通用置标语言)语法进行进一步发展的HTML,后来成为国际标准,由万维网联盟(W3C)维护。
最新版本是HTML5它是HTML下一个的主要修订版本,现在仍处于发展阶段。目标是取代1999年所定订的HTML 4.01和XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
I — IE
Windows Internet Explorer(旧称Microsoft Internet Explorer,简称Internet Explorer,缩写IE),是微软公司推出的一款网页浏览器。截至2010年9月止,统计的数据显示Internet Explorer的市场占有率高达59.65%。虽然它依然是使用最广泛的网页浏览器,但与2003年最高峰时相比,市场占有率相差超过30%。
Internet Explorer对一些标准化技术都有一定程度上的支持,但亦有很多运行上的差距和兼容性的故障 ,这导致技术开发者的批评日益增加。批评增加的情况,在很大程度上是归因于Internet Explorer的竞争对手相对地已提供完全的技术支持,标准规格(Standards-compliant)的应用亦越来越广泛起来。因为Internet Explorer在全球广为应用,网络开发者们在寻求跨平台的代码时常常会发现Internet Explorer的漏洞、私有的功能集合和对标准支持的不完善。
2011年3月14日发布的Internet Explorer 9浏览器大幅提高对CSS3和HTML5等W3C规范的支持程度,这个版本也是Internet Explorer浏览器第一个采用GPU加速的版本,正式版于Acid3测试中获得95/100分,相比以往版本有很大进步。可以认为,从Internet Explorer 9开始,Internet Explorer浏览器对W3C规范的支持将不再是问题。
J — JavaScript
JavaScript 是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。JavaScript是Sun公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,字节顺序记号。
Netscape公司在最初将其脚本语言命名为LiveScript来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme.JavaScript与Java名称上的近似,是当时网景为了营销考虑与Sun公司达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的编程语言来推广和宣传,但是JavaScript具有非常丰富的特性。
K — Keyword Optimization
关键词优化,也叫搜索引擎优化(Search Engine Optimization,简称SEO)是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎内的排名的方式。由于不少研究发现,搜索引擎的用户往往只会留意搜索结果最前面的几个条目,所以不少网站都希望通过各种形式来影响搜索引擎的排序。当中尤以各种依靠广告维生的网站为甚。
所谓“针对搜索引擎作优化的处理”,是指为了要让网站更容易被搜索引擎接受。搜索引擎会将网站彼此间的内容做一些相关性的数据比对,然后再由浏览器将这些内容以最快速且接近最完整的方式,体现给搜索者。
搜索引擎优化对于任何一家网站来说,要想在网站推广中取得成功,搜索引擎优化都是至为关键的一项任务。同时,随着搜索引擎不断变换它们的排名算法规则,每次算法上的改变都会让一些排名很好的网站在一夜之间名落孙山,而失去排名的直接后果就是失去了网站固有的可观访问量。所以每次搜索引擎算法的改变都会在网站之中引起不小的骚动和焦虑。可以说,搜索引擎优化是一个愈来愈复杂的任务。
L — Less
Less 最早是一个ruby的gem,让CSS具有动态语言的特性,这些特性包括变量,操作符,嵌套规则。其实Less真正的作用是将使用高级特性的CSS转换成标准的CSS。这些都是在Web客户端发起请求时通过Http Handler来完成的。也可以是编辑时就完成的。此外,Less可以配置成自动最小化所生成的CSS文件,不仅节省了带宽,并且使最终用户体验更上一层。另外有.Net版本的Less。
M — MVC
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。MVC模式最早由Trygve Reenskaug在1974年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式。MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部份分离的同时也赋予了各个基本部分应有的功能。
N — Node.JS
Node 是一个Javascript运行环境(runtime),实际上它是对Google V8引擎(应用于Google Chrome浏览器)进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。例 如,在服务器环境中,处理二进制数据通常是必不可少的,但Javascript对此支持不足,因此,V8.Node增加了Buffer类,方便并且高效地 处理二进制数据。因此,Node不仅仅简单的使用了V8,还对其进行了优化,使其在各环境下更加给力。Node.js包罗万象,但最主要的一点是,它提供了一种在Web浏览器之外运行Javascript的途径。Javascript广泛应用于网站的前端开发。Node使得这种流行的编程语言能够在更多环境下运行,甚至是网站的服务器端。
O — Object
对象(object),是面向对象(Object Oriented) 中的术语,既表示客观世界问题空间(Namespace)中的某个具体的事物,又表示软件系统解空间中的基本元素。在软件系统中,对象具有唯一的标识符,对象包括属性(Properties)和方法(Methods),属性就是需要记忆的信息,方法就是对象能够提供的服务。在面向对象(Object Oriented) 的软件中,对象(Object)是某一个类(Class)的实例(Instance)。
P — PHP
PHP(Hypertext Preprocessor)是一种在电脑上运行的脚本语言,主要用途是在于处理动态网页,也包含了命令行运行接口(command line interface),或者产生图形用户界面(GUI)程序。PHP最早由Rasmus Lerdorf在1995年发明,而现在PHP的标准由PHP Group和开放源代码社区维护。PHP以PHP License作为许可协议,不过因为这个协议限制了PHP名称的使用,所以和开放源代码许可协议GPL不兼容。
PHP的应用范围相当广泛,尤其是在网页程序的开发上。一般来说PHP大多运行在网页服务器上,通过运行PHP代码来产生用户浏览的网页。PHP可以在多数的服务器和操作系统上运行,而且使用PHP完全是免费的。根据2007年4月的统计数据,PHP已经被安装在超过2000万个网站和100万台服务器上。
Q — Query
查询,有很多种意思。例如查询语言用来和存储数据的扩展系统交互,一个很好的例子就是SQL用来操作关系数据库。另一种意思是,一个查询字符串,作为URL的一部分用于Web应用程序中传递数据,查询字符串的格式一般是键值对形式。
R — Regular Expressions
正则表达式(英语:Regular Expression、regex或regexp,缩写为RE),也译为正规表示法、常规表示法,在计算机科学中,是指一个用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串。在很多文本编辑器或其他工具里,正则表达式通常被用来检索和/或替换那些符合某个模式的文本内容。许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。
S — Source Control
源代码管理,也称版本控制,是一种软件工程技巧,借此能在软件开发的过程中,确保由不同人所编辑的同一程式档案都得到同步。软件设计师常会利用版本控制来追踪、维护源码、文件以及设定档等等的更动,并且提供控制这些更动控制权的程序。在最简单的情况下,软件设计师可以自己保留一个程式的许多不同版本,并且为它们做适当的编号。这种简单的方法已被用在很多大型的软件专案中。这是一个可以达到目的的方法,但不够有效率。除了得同时维护很多几乎一样的程式码备份外;而且极度依赖软件设计师的自我修养与开发纪律,但这却常是导致错误发生的原因。
有时候,一个程式同时存有两个以上的版本也有其必要性,例如:在一个为了部署的版本中程式错误已经被修正、但没有加入新功能;在另一个开发版本则有新的功能正在开发、也有新的错误待解决,这使得同时间需要不同的版本并修改。此外,为了找出只存在于某一特定版本中的程式错误、或找出程式错误出现的版本,软件除错者也必须借由比对不同版本的程式码以找出问题的位置。
T — TDD
测试驱动开发(Test-driven development)是现代计算机软件开发方法的一种。利用测试来驱动软件程序的设计和实现。测试驱动开始流行于20世纪90年代。测试驱动开发是极限编程中倡导的程序开发方法,方法主要是先写测试程序,然后再编码使其通过测试。测试驱动开发的目的是取得快速反馈并使用“illustrate the main line”方法来构建程序。
测试驱动开发的比喻。开发可以从两个方面去看待:实现的功能和质量。测试驱动开发更像两顶帽子思考法的开发方式,先戴上实现功能的帽子,在测试的辅助下,快速实现正确的功能;再戴上重构的帽子,在测试的保护下,通过去除冗余和重复的代码,提高代码重用性,实现对质量的改进。可见测试在测试驱动开发中确实属于核心地位,贯穿了开发的始终。
U — Unit Testing
单元测试(又称为模块测试)是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
通常来说,程序员每修改一次程序就会进行最少一次单元测试,在编写程序的过程中前后很可能要进行多次单元测试,以证实程序达到软件规格书(en:Specification)要求的工作目标,没有臭虫;虽然单元测试不是什么必须的,但也不坏,这牵涉到项目管理的政策决定。
V — VIM
Vim 是从vi发展出来的一个文本编辑器。代码补完、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。和Emacs并列成为类Unix系统用户最喜欢的编辑器。Vim的第一个版本由Bram Moolenaar在1991年发布。最初的简称是Vi IMitation,随着功能的不断增加,正式名称改成了Vi IMproved。现在是在开放源代码方式下发行的自由软件。
W — WordPress
WordPress 是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL 数据库的服务器上架设自己的网志。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在GNU通用公共许可证下授权发布。目前最新版本为2011年2月24日发布的3.0.5官方简体中文版,另外还有包括英文在内的多种语言可选。
X — XSS
跨网站指令码(Cross-site scripting,通常简称为XSS)是一种网站应用程式的安全漏洞攻击,允许恶意使用者将程式码注入到网页上,其他使用者在观看网页时就会受到影响。这类攻击通常包含了HTML以及使用者端脚本语言。
Y — YUI
Yahoo! UI Library (YUI) 是一个开放源代码的 JavaScript 函数库,为了能建立一个高互动的网页,它采用了AJAX,DHTML 和 DOM 等程式码技术。它也包含了许多 CSS 资源。
Z — Z index
Z-Index 是CSS属性,设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
查看全部
你知道吗?Web的26项基本概念和技术
●使用JavaScript将所有的东西绑定在一起。
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如AFLAX。
B — Browser
网页浏览器 是个显示网页服务器或文件系统内的文件,并让用户与此些文件交互的一种软件。它用来显示在万维网或局域网等内的文字、图像及其他信息。这些文字或图像,可以是连接其他网址的超连结,用户可迅速及轻易地浏览各种信息。大部分网页为HTML格式,有些网页需特定浏览器才能正确显示。个人电脑上常见的网页浏览器按照2010年1月的市场占有率依次是微软的Internet Explorer、Mozilla的Firefox、Google的Google Chrome、苹果公司的Safari和Opera软件公司的Opera。浏览器是最经常使用到的客户端程序。Web开发人员应该确保其程序在各个主流浏览器中都能正常工作。
C — CSS
层叠样式表,又称:串样式列表,英文:Cascading Style Sheets,简写为CSS,由W3C定义和维护的标准,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。目前最新版本是CSS 2.1,为W3C的候选推荐标准。下一版本CSS 3仍然在开发过程中。
D — DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”(browser wars),双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
E — Events
事件 是可以被控件识别的操作,如按下确定按钮,选择某个单选按钮或者复选框。每一种控件有自己可以识别的事件,如窗体的加载、单击、双击等事件,编辑框(文本框)的文本改变事,等等,现代的Web应用程序很大程度上依靠事件驱动。
事件有系统事件和用户事件。系统事件由系统激发,如时间每隔24小时,银行储户的存款日期增加一天。用户事件由用户激发,如用户点击按钮,在文本框中显示特定的文本。事件驱动控件执行某项功能。触发事件的对象称为事件发送者;接收事件的对象称为事件接收者。
使用事件机制可以实现:当类对象的某个状态发生变化时,系统将会通过某种途径调用类中的有关处理这个事件的方法或者触发控件事件的对象就会调用该控件所有已注册的事件处理程序等。
F — Firebug
Firebug 是网页浏览器 Mozilla Firefox 的一个扩展,是一个除错工具。用户可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM、与 JavaScript 代码。Firebug 也有提供其他网页开发工具,例如 Yahoo! 的网页速度优化建议工具YSlow。Firebug是哈维(Joe Hewitt)撰写的。他是最初Firefox创始者之一。
G — Grid
网格,也称栅格,不过从定义上说,栅格更为准确些。网上找个一个对网页栅格系统比较恰当的定义:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。如果有很多CSS框架支持栅格功能,可参考文章《介绍27款经典的CSS框架》。
H — HTML
超文本置标语言(英文:HyperText Markup Language,HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种置标语言。HTML被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。由蒂姆·伯纳斯-李给出原始定义,由IETF用简化的SGML(标准通用置标语言)语法进行进一步发展的HTML,后来成为国际标准,由万维网联盟(W3C)维护。
最新版本是HTML5它是HTML下一个的主要修订版本,现在仍处于发展阶段。目标是取代1999年所定订的HTML 4.01和XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
I — IE
Windows Internet Explorer(旧称Microsoft Internet Explorer,简称Internet Explorer,缩写IE),是微软公司推出的一款网页浏览器。截至2010年9月止,统计的数据显示Internet Explorer的市场占有率高达59.65%。虽然它依然是使用最广泛的网页浏览器,但与2003年最高峰时相比,市场占有率相差超过30%。
Internet Explorer对一些标准化技术都有一定程度上的支持,但亦有很多运行上的差距和兼容性的故障 ,这导致技术开发者的批评日益增加。批评增加的情况,在很大程度上是归因于Internet Explorer的竞争对手相对地已提供完全的技术支持,标准规格(Standards-compliant)的应用亦越来越广泛起来。因为Internet Explorer在全球广为应用,网络开发者们在寻求跨平台的代码时常常会发现Internet Explorer的漏洞、私有的功能集合和对标准支持的不完善。
2011年3月14日发布的Internet Explorer 9浏览器大幅提高对CSS3和HTML5等W3C规范的支持程度,这个版本也是Internet Explorer浏览器第一个采用GPU加速的版本,正式版于Acid3测试中获得95/100分,相比以往版本有很大进步。可以认为,从Internet Explorer 9开始,Internet Explorer浏览器对W3C规范的支持将不再是问题。
J — JavaScript
JavaScript 是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。JavaScript是Sun公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,字节顺序记号。
Netscape公司在最初将其脚本语言命名为LiveScript来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme.JavaScript与Java名称上的近似,是当时网景为了营销考虑与Sun公司达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的编程语言来推广和宣传,但是JavaScript具有非常丰富的特性。
K — Keyword Optimization
关键词优化,也叫搜索引擎优化(Search Engine Optimization,简称SEO)是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎内的排名的方式。由于不少研究发现,搜索引擎的用户往往只会留意搜索结果最前面的几个条目,所以不少网站都希望通过各种形式来影响搜索引擎的排序。当中尤以各种依靠广告维生的网站为甚。
所谓“针对搜索引擎作优化的处理”,是指为了要让网站更容易被搜索引擎接受。搜索引擎会将网站彼此间的内容做一些相关性的数据比对,然后再由浏览器将这些内容以最快速且接近最完整的方式,体现给搜索者。
搜索引擎优化对于任何一家网站来说,要想在网站推广中取得成功,搜索引擎优化都是至为关键的一项任务。同时,随着搜索引擎不断变换它们的排名算法规则,每次算法上的改变都会让一些排名很好的网站在一夜之间名落孙山,而失去排名的直接后果就是失去了网站固有的可观访问量。所以每次搜索引擎算法的改变都会在网站之中引起不小的骚动和焦虑。可以说,搜索引擎优化是一个愈来愈复杂的任务。
L — Less
Less 最早是一个ruby的gem,让CSS具有动态语言的特性,这些特性包括变量,操作符,嵌套规则。其实Less真正的作用是将使用高级特性的CSS转换成标准的CSS。这些都是在Web客户端发起请求时通过Http Handler来完成的。也可以是编辑时就完成的。此外,Less可以配置成自动最小化所生成的CSS文件,不仅节省了带宽,并且使最终用户体验更上一层。另外有.Net版本的Less。
M — MVC
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。MVC模式最早由Trygve Reenskaug在1974年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式。MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部份分离的同时也赋予了各个基本部分应有的功能。
N — Node.JS
Node 是一个Javascript运行环境(runtime),实际上它是对Google V8引擎(应用于Google Chrome浏览器)进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。例 如,在服务器环境中,处理二进制数据通常是必不可少的,但Javascript对此支持不足,因此,V8.Node增加了Buffer类,方便并且高效地 处理二进制数据。因此,Node不仅仅简单的使用了V8,还对其进行了优化,使其在各环境下更加给力。Node.js包罗万象,但最主要的一点是,它提供了一种在Web浏览器之外运行Javascript的途径。Javascript广泛应用于网站的前端开发。Node使得这种流行的编程语言能够在更多环境下运行,甚至是网站的服务器端。
O — Object
对象(object),是面向对象(Object Oriented) 中的术语,既表示客观世界问题空间(Namespace)中的某个具体的事物,又表示软件系统解空间中的基本元素。在软件系统中,对象具有唯一的标识符,对象包括属性(Properties)和方法(Methods),属性就是需要记忆的信息,方法就是对象能够提供的服务。在面向对象(Object Oriented) 的软件中,对象(Object)是某一个类(Class)的实例(Instance)。
P — PHP
PHP(Hypertext Preprocessor)是一种在电脑上运行的脚本语言,主要用途是在于处理动态网页,也包含了命令行运行接口(command line interface),或者产生图形用户界面(GUI)程序。PHP最早由Rasmus Lerdorf在1995年发明,而现在PHP的标准由PHP Group和开放源代码社区维护。PHP以PHP License作为许可协议,不过因为这个协议限制了PHP名称的使用,所以和开放源代码许可协议GPL不兼容。
PHP的应用范围相当广泛,尤其是在网页程序的开发上。一般来说PHP大多运行在网页服务器上,通过运行PHP代码来产生用户浏览的网页。PHP可以在多数的服务器和操作系统上运行,而且使用PHP完全是免费的。根据2007年4月的统计数据,PHP已经被安装在超过2000万个网站和100万台服务器上。
Q — Query
查询,有很多种意思。例如查询语言用来和存储数据的扩展系统交互,一个很好的例子就是SQL用来操作关系数据库。另一种意思是,一个查询字符串,作为URL的一部分用于Web应用程序中传递数据,查询字符串的格式一般是键值对形式。
R — Regular Expressions
正则表达式(英语:Regular Expression、regex或regexp,缩写为RE),也译为正规表示法、常规表示法,在计算机科学中,是指一个用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串。在很多文本编辑器或其他工具里,正则表达式通常被用来检索和/或替换那些符合某个模式的文本内容。许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。
S — Source Control
源代码管理,也称版本控制,是一种软件工程技巧,借此能在软件开发的过程中,确保由不同人所编辑的同一程式档案都得到同步。软件设计师常会利用版本控制来追踪、维护源码、文件以及设定档等等的更动,并且提供控制这些更动控制权的程序。在最简单的情况下,软件设计师可以自己保留一个程式的许多不同版本,并且为它们做适当的编号。这种简单的方法已被用在很多大型的软件专案中。这是一个可以达到目的的方法,但不够有效率。除了得同时维护很多几乎一样的程式码备份外;而且极度依赖软件设计师的自我修养与开发纪律,但这却常是导致错误发生的原因。
有时候,一个程式同时存有两个以上的版本也有其必要性,例如:在一个为了部署的版本中程式错误已经被修正、但没有加入新功能;在另一个开发版本则有新的功能正在开发、也有新的错误待解决,这使得同时间需要不同的版本并修改。此外,为了找出只存在于某一特定版本中的程式错误、或找出程式错误出现的版本,软件除错者也必须借由比对不同版本的程式码以找出问题的位置。
T — TDD
测试驱动开发(Test-driven development)是现代计算机软件开发方法的一种。利用测试来驱动软件程序的设计和实现。测试驱动开始流行于20世纪90年代。测试驱动开发是极限编程中倡导的程序开发方法,方法主要是先写测试程序,然后再编码使其通过测试。测试驱动开发的目的是取得快速反馈并使用“illustrate the main line”方法来构建程序。
测试驱动开发的比喻。开发可以从两个方面去看待:实现的功能和质量。测试驱动开发更像两顶帽子思考法的开发方式,先戴上实现功能的帽子,在测试的辅助下,快速实现正确的功能;再戴上重构的帽子,在测试的保护下,通过去除冗余和重复的代码,提高代码重用性,实现对质量的改进。可见测试在测试驱动开发中确实属于核心地位,贯穿了开发的始终。
U — Unit Testing
单元测试(又称为模块测试)是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
通常来说,程序员每修改一次程序就会进行最少一次单元测试,在编写程序的过程中前后很可能要进行多次单元测试,以证实程序达到软件规格书(en:Specification)要求的工作目标,没有臭虫;虽然单元测试不是什么必须的,但也不坏,这牵涉到项目管理的政策决定。
V — VIM
Vim 是从vi发展出来的一个文本编辑器。代码补完、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。和Emacs并列成为类Unix系统用户最喜欢的编辑器。Vim的第一个版本由Bram Moolenaar在1991年发布。最初的简称是Vi IMitation,随着功能的不断增加,正式名称改成了Vi IMproved。现在是在开放源代码方式下发行的自由软件。
W — WordPress
WordPress 是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL 数据库的服务器上架设自己的网志。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在GNU通用公共许可证下授权发布。目前最新版本为2011年2月24日发布的3.0.5官方简体中文版,另外还有包括英文在内的多种语言可选。
X — XSS
跨网站指令码(Cross-site scripting,通常简称为XSS)是一种网站应用程式的安全漏洞攻击,允许恶意使用者将程式码注入到网页上,其他使用者在观看网页时就会受到影响。这类攻击通常包含了HTML以及使用者端脚本语言。
Y — YUI
Yahoo! UI Library (YUI) 是一个开放源代码的 JavaScript 函数库,为了能建立一个高互动的网页,它采用了AJAX,DHTML 和 DOM 等程式码技术。它也包含了许多 CSS 资源。
Z — Z index
Z-Index 是CSS属性,设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
初学者Web介绍一些前端开发中的基本概念用到的技术
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-05-23 06:33
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行。今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术。
初学者Web:介绍一些前端开发中的基本概念和用到的技术A — AJAX
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。根据Ajax提出者Jesse James Garrett建议,AJAX:
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如AFLAX。
B — Browser
网页浏览器是个显示网页服务器或文件系统内的文件,并让用户与此些文件交互的一种软件。它用来显示在万维网或局域网等内的文字、图像及其他信息。这些文字或图像,可以是连接其他网址的超连结,用户可迅速及轻易地浏览各种信息。大部分网页为HTML格式,有些网页需特定浏览器才能正确显示。个人电脑上常见的网页浏览器按照2010年1月的市场占有率依次是微软的Internet Explorer、Mozilla的Firefox、Google的Google Chrome、苹果公司的Safari和Opera软件公司的Opera。浏览器是最经常使用到的客户端程序。Web开发人员应该确保其程序在各个主流浏览器中都能正常工作。
C — CSS
层叠样式表,又称:串样式列表,英文:Cascading Style Sheets,简写为CSS,由W3C定义和维护的标准,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。目前最新版本是CSS 2.1,为W3C的候选推荐标准。下一版本CSS 3仍然在开发过程中。
D — DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”(browser wars),双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
E — Events
事件是可以被控件识别的操作,如按下确定按钮,选择某个单选按钮或者复选框。每一种控件有自己可以识别的事件,如窗体的加载、单击、双击等事件,编辑框(文本框)的文本改变事,等等,现代的Web应用程序很大程度上依靠事件驱动。
事件有系统事件和用户事件。系统事件由系统激发,如时间每隔24小时,银行储户的存款日期增加一天。用户事件由用户激发,如用户点击按钮,在文本框中显示特定的文本。事件驱动控件执行某项功能。触发事件的对象称为事件发送者;接收事件的对象称为事件接收者。
使用事件机制可以实现:当类对象的某个状态发生变化时,系统将会通过某种途径调用类中的有关处理这个事件的方法或者触发控件事件的对象就会调用该控件所有已注册的事件处理程序等。
(web前端学习交流群:328058344 禁止闲聊,非喜勿进!)
F — Firebug
Firebug是网页浏览器 Mozilla Firefox 的一个扩展,是一个除错工具。用户可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM、与 JavaScript 代码。Firebug 也有提供其他网页开发工具,例如 Yahoo! 的网页速度优化建议工具YSlow。Firebug是哈维(Joe Hewitt)撰写的。他是最初Firefox创始者之一。
G — Grid
网格,也称栅格,不过从定义上说,栅格更为准确些。网上找个一个对网页栅格系统比较恰当的定义:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
H — HTML
超文本置标语言(英文:HyperText Markup Language,HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种置标语言。HTML被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。由蒂姆·伯纳斯-李给出原始定义,由IETF用简化的SGML(标准通用置标语言)语法进行进一步发展的HTML,后来成为国际标准,由万维网联盟(W3C)维护。
最新版本是HTML5它是HTML下一个的主要修订版本,现在仍处于发展阶段。目标是取代1999年所定订的HTML 4.01和XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
I — IE
Windows Internet Explorer(旧称Microsoft Internet Explorer,简称Internet Explorer,缩写IE),是微软公司推出的一款网页浏览器。截至2010年9月止,统计的数据显示Internet Explorer的市场占有率高达59.65%。虽然它依然是使用最广泛的网页浏览器,但与2003年最高峰时相比,市场占有率相差超过30%。
Internet Explorer对一些标准化技术都有一定程度上的支持,但亦有很多运行上的差距和兼容性的故障 ,这导致技术开发者的批评日益增加。批评增加的情况,在很大程度上是归因于Internet Explorer的竞争对手相对地已提供完全的技术支持,标准规格(Standards-compliant)的应用亦越来越广泛起来。因为Internet Explorer在全球广为应用,网络开发者们在寻求跨平台的代码时常常会发现Internet Explorer的漏洞、私有的功能集合和对标准支持的不完善。
J — JavaScript
JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。JavaScript是Sun公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,字节顺序记号。
Netscape公司在最初将其脚本语言命名为LiveScript来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme.JavaScript与Java名称上的近似,是当时网景为了营销考虑与Sun公司达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的编程语言来推广和宣传,但是JavaScript具有非常丰富的特性。
K — Keyword Optimization
关键词优化,也叫搜索引擎优化(Search Engine Optimization,简称SEO)是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎内的排名的方式。由于不少研究发现,搜索引擎的用户往往只会留意搜索结果最前面的几个条目,所以不少网站都希望通过各种形式来影响搜索引擎的排序。当中尤以各种依靠广告维生的网站为甚。
所谓“针对搜索引擎作优化的处理”,是指为了要让网站更容易被搜索引擎接受。搜索引擎会将网站彼此间的内容做一些相关性的数据比对,然后再由浏览器将这些内容以最快速且接近最完整的方式,体现给搜索者。
搜索引擎优化对于任何一家网站来说,要想在网站推广中取得成功,搜索引擎优化都是至为关键的一项任务。同时,随着搜索引擎不断变换它们的排名算法规则,每次算法上的改变都会让一些排名很好的网站在一夜之间名落孙山,而失去排名的直接后果就是失去了网站固有的可观访问量。所以每次搜索引擎算法的改变都会在网站之中引起不小的骚动和焦虑。可以说,搜索引擎优化是一个愈来愈复杂的任务。
L — Less
Less最早是一个ruby的gem,让CSS具有动态语言的特性,这些特性包括变量,操作符,嵌套规则。其实Less真正的作用是将使用高级特性的CSS转换成标准的CSS。这些都是在Web客户端发起请求时通过Http Handler来完成的。也可以是编辑时就完成的。此外,Less可以配置成自动最小化所生成的CSS文件,不仅节省了带宽,并且使最终用户体验更上一层。另外有.Net版本的Less。
M — MVC
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。MVC模式最早由Trygve Reenskaug在1974年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式。MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部份分离的同时也赋予了各个基本部分应有的功能。
N — Node.JS
Node是一个Javascript运行环境(runtime),实际上它是对Google V8引擎(应用于Google Chrome浏览器)进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。例 如,在服务器环境中,处理二进制数据通常是必不可少的,但Javascript对此支持不足,因此,V8.Node增加了Buffer类,方便并且高效地 处理二进制数据。因此,Node不仅仅简单的使用了V8,还对其进行了优化,使其在各环境下更加给力。Node.js包罗万象,但最主要的一点是,它提供了一种在Web浏览器之外运行Javascript的途径。Javascript广泛应用于网站的前端开发。Node使得这种流行的编程语言能够在更多环境下运行,甚至是网站的服务器端。
O — Object
对象(object),是面向对象(Object Oriented) 中的术语,既表示客观世界问题空间(Namespace)中的某个具体的事物,又表示软件系统解空间中的基本元素。在软件系统中,对象具有唯一的标识符,对象包括属性(Properties)和方法(Methods),属性就是需要记忆的信息,方法就是对象能够提供的服务。在面向对象(Object Oriented) 的软件中,对象(Object)是某一个类(Class)的实例(Instance)。
P — PHP
PHP(HypertextPreprocessor)是一种在电脑上运行的脚本语言,主要用途是在于处理动态网页,也包含了命令行运行接口(command line interface),或者产生图形用户界面(GUI)程序。PHP最早由Rasmus Lerdorf在1995年发明,而现在PHP的标准由PHP Group和开放源代码社区维护。PHP以PHP License作为许可协议,不过因为这个协议限制了PHP名称的使用,所以和开放源代码许可协议GPL不兼容。
PHP的应用范围相当广泛,尤其是在网页程序的开发上。一般来说PHP大多运行在网页服务器上,通过运行PHP代码来产生用户浏览的网页。PHP可以在多数的服务器和操作系统上运行,而且使用PHP完全是免费的。根据2007年4月的统计数据,PHP已经被安装在超过2000万个网站和100万台服务器上。
Q — Query
查询,有很多种意思。例如查询语言用来和存储数据的扩展系统交互,一个很好的例子就是SQL用来操作关系数据库。另一种意思是,一个查询字符串,作为URL的一部分用于Web应用程序中传递数据,查询字符串的格式一般是键值对形式。
R — Regular Expressions
正则表达式(英语:Regular Expression、regex或regexp,缩写为RE),也译为正规表示法、常规表示法,在计算机科学中,是指一个用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串。在很多文本编辑器或其他工具里,正则表达式通常被用来检索和/或替换那些符合某个模式的文本内容。许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。
S — Source Control
源代码管理,也称版本控制,是一种软件工程技巧,借此能在软件开发的过程中,确保由不同人所编辑的同一程式档案都得到同步。软件设计师常会利用版本控制来追踪、维护源码、文件以及设定档等等的更动,并且提供控制这些更动控制权的程序。在最简单的情况下,软件设计师可以自己保留一个程式的许多不同版本,并且为它们做适当的编号。这种简单的方法已被用在很多大型的软件专案中。这是一个可以达到目的的方法,但不够有效率。除了得同时维护很多几乎一样的程式码备份外;而且极度依赖软件设计师的自我修养与开发纪律,但这却常是导致错误发生的原因。
有时候,一个程式同时存有两个以上的版本也有其必要性,例如:在一个为了部署的版本中程式错误已经被修正、但没有加入新功能;在另一个开发版本则有新的功能正在开发、也有新的错误待解决,这使得同时间需要不同的版本并修改。此外,为了找出只存在于某一特定版本中的程式错误、或找出程式错误出现的版本,软件除错者也必须借由比对不同版本的程式码以找出问题的位置。
T — TDD
测试驱动开发(Test-driven development)是现代计算机软件开发方法的一种。利用测试来驱动软件程序的设计和实现。测试驱动开始流行于20世纪90年代。测试驱动开发是极限编程中倡导的程序开发方法,方法主要是先写测试程序,然后再编码使其通过测试。测试驱动开发的目的是取得快速反馈并使用“illustrate the main line”方法来构建程序。
测试驱动开发的比喻。开发可以从两个方面去看待:实现的功能和质量。测试驱动开发更像两顶帽子思考法的开发方式,先戴上实现功能的帽子,在测试的辅助下,快速实现正确的功能;再戴上重构的帽子,在测试的保护下,通过去除冗余和重复的代码,提高代码重用性,实现对质量的改进。可见测试在测试驱动开发中确实属于核心地位,贯穿了开发的始终。
U — Unit Testing
单元测试(又称为模块测试)是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
通常来说,程序员每修改一次程序就会进行最少一次单元测试,在编写程序的过程中前后很可能要进行多次单元测试,以证实程序达到软件规格书(en:Specification)要求的工作目标,没有臭虫;虽然单元测试不是什么必须的,但也不坏,这牵涉到项目管理的政策决定。
V — VIM
Vim是从vi发展出来的一个文本编辑器。代码补完、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。和Emacs并列成为类Unix系统用户最喜欢的编辑器。Vim的第一个版本由Bram Moolenaar在1991年发布。最初的简称是ViIMitation,随着功能的不断增加,正式名称改成了ViIMproved。现在是在开放源代码方式下发行的自由软件。
W — WordPress
WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL 数据库的服务器上架设自己的网志。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在GNU通用公共许可证下授权发布。目前最新版本为2011年2月24日发布的3.0.5官方简体中文版,另外还有包括英文在内的多种语言可选。
X — XSS
跨网站指令码(Cross-site scripting,通常简称为XSS)是一种网站应用程式的安全漏洞攻击,允许恶意使用者将程式码注入到网页上,其他使用者在观看网页时就会受到影响。这类攻击通常包含了HTML以及使用者端脚本语言。
Y — YUI
Yahoo! UI Library(YUI) 是一个开放源代码的 JavaScript 函数库,为了能建立一个高互动的网页,它采用了AJAX,DHTML 和 DOM 等程式码技术。它也包含了许多 CSS 资源。
Z — Z index
Z-Index是CSS属性,设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
小编推荐
原文:
查看全部
初学者Web介绍一些前端开发中的基本概念用到的技术
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行。今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术。
初学者Web:介绍一些前端开发中的基本概念和用到的技术A — AJAX
AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。根据Ajax提出者Jesse James Garrett建议,AJAX:
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如AFLAX。
B — Browser
网页浏览器是个显示网页服务器或文件系统内的文件,并让用户与此些文件交互的一种软件。它用来显示在万维网或局域网等内的文字、图像及其他信息。这些文字或图像,可以是连接其他网址的超连结,用户可迅速及轻易地浏览各种信息。大部分网页为HTML格式,有些网页需特定浏览器才能正确显示。个人电脑上常见的网页浏览器按照2010年1月的市场占有率依次是微软的Internet Explorer、Mozilla的Firefox、Google的Google Chrome、苹果公司的Safari和Opera软件公司的Opera。浏览器是最经常使用到的客户端程序。Web开发人员应该确保其程序在各个主流浏览器中都能正常工作。
C — CSS
层叠样式表,又称:串样式列表,英文:Cascading Style Sheets,简写为CSS,由W3C定义和维护的标准,一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。目前最新版本是CSS 2.1,为W3C的候选推荐标准。下一版本CSS 3仍然在开发过程中。
D — DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。Document Object Model的历史可以追溯至1990年代后期微软与Netscape的“浏览器大战”(browser wars),双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术上加入了不少专属事物,计有VBScript、ActiveX、以及微软自家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时蕴酿出来的杰作。
E — Events
事件是可以被控件识别的操作,如按下确定按钮,选择某个单选按钮或者复选框。每一种控件有自己可以识别的事件,如窗体的加载、单击、双击等事件,编辑框(文本框)的文本改变事,等等,现代的Web应用程序很大程度上依靠事件驱动。
事件有系统事件和用户事件。系统事件由系统激发,如时间每隔24小时,银行储户的存款日期增加一天。用户事件由用户激发,如用户点击按钮,在文本框中显示特定的文本。事件驱动控件执行某项功能。触发事件的对象称为事件发送者;接收事件的对象称为事件接收者。
使用事件机制可以实现:当类对象的某个状态发生变化时,系统将会通过某种途径调用类中的有关处理这个事件的方法或者触发控件事件的对象就会调用该控件所有已注册的事件处理程序等。
(web前端学习交流群:328058344 禁止闲聊,非喜勿进!)
F — Firebug
Firebug是网页浏览器 Mozilla Firefox 的一个扩展,是一个除错工具。用户可以利用它除错、编辑、甚至删改任何网站的 CSS、HTML、DOM、与 JavaScript 代码。Firebug 也有提供其他网页开发工具,例如 Yahoo! 的网页速度优化建议工具YSlow。Firebug是哈维(Joe Hewitt)撰写的。他是最初Firefox创始者之一。
G — Grid
网格,也称栅格,不过从定义上说,栅格更为准确些。网上找个一个对网页栅格系统比较恰当的定义:以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
H — HTML
超文本置标语言(英文:HyperText Markup Language,HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种置标语言。HTML被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。由蒂姆·伯纳斯-李给出原始定义,由IETF用简化的SGML(标准通用置标语言)语法进行进一步发展的HTML,后来成为国际标准,由万维网联盟(W3C)维护。
最新版本是HTML5它是HTML下一个的主要修订版本,现在仍处于发展阶段。目标是取代1999年所定订的HTML 4.01和XHTML 1.0 标准,以期能在互联网应用迅速发展的时候,使网络标准达到符合当代的网络需求。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。
I — IE
Windows Internet Explorer(旧称Microsoft Internet Explorer,简称Internet Explorer,缩写IE),是微软公司推出的一款网页浏览器。截至2010年9月止,统计的数据显示Internet Explorer的市场占有率高达59.65%。虽然它依然是使用最广泛的网页浏览器,但与2003年最高峰时相比,市场占有率相差超过30%。
Internet Explorer对一些标准化技术都有一定程度上的支持,但亦有很多运行上的差距和兼容性的故障 ,这导致技术开发者的批评日益增加。批评增加的情况,在很大程度上是归因于Internet Explorer的竞争对手相对地已提供完全的技术支持,标准规格(Standards-compliant)的应用亦越来越广泛起来。因为Internet Explorer在全球广为应用,网络开发者们在寻求跨平台的代码时常常会发现Internet Explorer的漏洞、私有的功能集合和对标准支持的不完善。
J — JavaScript
JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。它最初由网景公司的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。JavaScript是Sun公司的注册商标。Ecma国际以JavaScript为基础制定了ECMAScript标准。JavaScript也可以用于其他场合,如服务器端编程。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,字节顺序记号。
Netscape公司在最初将其脚本语言命名为LiveScript来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme.JavaScript与Java名称上的近似,是当时网景为了营销考虑与Sun公司达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的编程语言来推广和宣传,但是JavaScript具有非常丰富的特性。
K — Keyword Optimization
关键词优化,也叫搜索引擎优化(Search Engine Optimization,简称SEO)是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎内的排名的方式。由于不少研究发现,搜索引擎的用户往往只会留意搜索结果最前面的几个条目,所以不少网站都希望通过各种形式来影响搜索引擎的排序。当中尤以各种依靠广告维生的网站为甚。
所谓“针对搜索引擎作优化的处理”,是指为了要让网站更容易被搜索引擎接受。搜索引擎会将网站彼此间的内容做一些相关性的数据比对,然后再由浏览器将这些内容以最快速且接近最完整的方式,体现给搜索者。
搜索引擎优化对于任何一家网站来说,要想在网站推广中取得成功,搜索引擎优化都是至为关键的一项任务。同时,随着搜索引擎不断变换它们的排名算法规则,每次算法上的改变都会让一些排名很好的网站在一夜之间名落孙山,而失去排名的直接后果就是失去了网站固有的可观访问量。所以每次搜索引擎算法的改变都会在网站之中引起不小的骚动和焦虑。可以说,搜索引擎优化是一个愈来愈复杂的任务。
L — Less
Less最早是一个ruby的gem,让CSS具有动态语言的特性,这些特性包括变量,操作符,嵌套规则。其实Less真正的作用是将使用高级特性的CSS转换成标准的CSS。这些都是在Web客户端发起请求时通过Http Handler来完成的。也可以是编辑时就完成的。此外,Less可以配置成自动最小化所生成的CSS文件,不仅节省了带宽,并且使最终用户体验更上一层。另外有.Net版本的Less。
M — MVC
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。MVC模式最早由Trygve Reenskaug在1974年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式。MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部份分离的同时也赋予了各个基本部分应有的功能。
N — Node.JS
Node是一个Javascript运行环境(runtime),实际上它是对Google V8引擎(应用于Google Chrome浏览器)进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。例 如,在服务器环境中,处理二进制数据通常是必不可少的,但Javascript对此支持不足,因此,V8.Node增加了Buffer类,方便并且高效地 处理二进制数据。因此,Node不仅仅简单的使用了V8,还对其进行了优化,使其在各环境下更加给力。Node.js包罗万象,但最主要的一点是,它提供了一种在Web浏览器之外运行Javascript的途径。Javascript广泛应用于网站的前端开发。Node使得这种流行的编程语言能够在更多环境下运行,甚至是网站的服务器端。
O — Object
对象(object),是面向对象(Object Oriented) 中的术语,既表示客观世界问题空间(Namespace)中的某个具体的事物,又表示软件系统解空间中的基本元素。在软件系统中,对象具有唯一的标识符,对象包括属性(Properties)和方法(Methods),属性就是需要记忆的信息,方法就是对象能够提供的服务。在面向对象(Object Oriented) 的软件中,对象(Object)是某一个类(Class)的实例(Instance)。
P — PHP
PHP(HypertextPreprocessor)是一种在电脑上运行的脚本语言,主要用途是在于处理动态网页,也包含了命令行运行接口(command line interface),或者产生图形用户界面(GUI)程序。PHP最早由Rasmus Lerdorf在1995年发明,而现在PHP的标准由PHP Group和开放源代码社区维护。PHP以PHP License作为许可协议,不过因为这个协议限制了PHP名称的使用,所以和开放源代码许可协议GPL不兼容。
PHP的应用范围相当广泛,尤其是在网页程序的开发上。一般来说PHP大多运行在网页服务器上,通过运行PHP代码来产生用户浏览的网页。PHP可以在多数的服务器和操作系统上运行,而且使用PHP完全是免费的。根据2007年4月的统计数据,PHP已经被安装在超过2000万个网站和100万台服务器上。
Q — Query
查询,有很多种意思。例如查询语言用来和存储数据的扩展系统交互,一个很好的例子就是SQL用来操作关系数据库。另一种意思是,一个查询字符串,作为URL的一部分用于Web应用程序中传递数据,查询字符串的格式一般是键值对形式。
R — Regular Expressions
正则表达式(英语:Regular Expression、regex或regexp,缩写为RE),也译为正规表示法、常规表示法,在计算机科学中,是指一个用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串。在很多文本编辑器或其他工具里,正则表达式通常被用来检索和/或替换那些符合某个模式的文本内容。许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开的。
S — Source Control
源代码管理,也称版本控制,是一种软件工程技巧,借此能在软件开发的过程中,确保由不同人所编辑的同一程式档案都得到同步。软件设计师常会利用版本控制来追踪、维护源码、文件以及设定档等等的更动,并且提供控制这些更动控制权的程序。在最简单的情况下,软件设计师可以自己保留一个程式的许多不同版本,并且为它们做适当的编号。这种简单的方法已被用在很多大型的软件专案中。这是一个可以达到目的的方法,但不够有效率。除了得同时维护很多几乎一样的程式码备份外;而且极度依赖软件设计师的自我修养与开发纪律,但这却常是导致错误发生的原因。
有时候,一个程式同时存有两个以上的版本也有其必要性,例如:在一个为了部署的版本中程式错误已经被修正、但没有加入新功能;在另一个开发版本则有新的功能正在开发、也有新的错误待解决,这使得同时间需要不同的版本并修改。此外,为了找出只存在于某一特定版本中的程式错误、或找出程式错误出现的版本,软件除错者也必须借由比对不同版本的程式码以找出问题的位置。
T — TDD
测试驱动开发(Test-driven development)是现代计算机软件开发方法的一种。利用测试来驱动软件程序的设计和实现。测试驱动开始流行于20世纪90年代。测试驱动开发是极限编程中倡导的程序开发方法,方法主要是先写测试程序,然后再编码使其通过测试。测试驱动开发的目的是取得快速反馈并使用“illustrate the main line”方法来构建程序。
测试驱动开发的比喻。开发可以从两个方面去看待:实现的功能和质量。测试驱动开发更像两顶帽子思考法的开发方式,先戴上实现功能的帽子,在测试的辅助下,快速实现正确的功能;再戴上重构的帽子,在测试的保护下,通过去除冗余和重复的代码,提高代码重用性,实现对质量的改进。可见测试在测试驱动开发中确实属于核心地位,贯穿了开发的始终。
U — Unit Testing
单元测试(又称为模块测试)是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。程序单元是应用的最小可测试部件。在过程化编程中,一个单元就是单个程序、函数、过程等;对于面向对象编程,最小单元就是方法,包括基类(超类)、抽象类、或者派生类(子类)中的方法。
通常来说,程序员每修改一次程序就会进行最少一次单元测试,在编写程序的过程中前后很可能要进行多次单元测试,以证实程序达到软件规格书(en:Specification)要求的工作目标,没有臭虫;虽然单元测试不是什么必须的,但也不坏,这牵涉到项目管理的政策决定。
V — VIM
Vim是从vi发展出来的一个文本编辑器。代码补完、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。和Emacs并列成为类Unix系统用户最喜欢的编辑器。Vim的第一个版本由Bram Moolenaar在1991年发布。最初的简称是ViIMitation,随着功能的不断增加,正式名称改成了ViIMproved。现在是在开放源代码方式下发行的自由软件。
W — WordPress
WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL 数据库的服务器上架设自己的网志。也可以把 WordPress 当作一个内容管理系统(CMS)来使用。WordPress 是一个免费的开源项目,在GNU通用公共许可证下授权发布。目前最新版本为2011年2月24日发布的3.0.5官方简体中文版,另外还有包括英文在内的多种语言可选。
X — XSS
跨网站指令码(Cross-site scripting,通常简称为XSS)是一种网站应用程式的安全漏洞攻击,允许恶意使用者将程式码注入到网页上,其他使用者在观看网页时就会受到影响。这类攻击通常包含了HTML以及使用者端脚本语言。
Y — YUI
Yahoo! UI Library(YUI) 是一个开放源代码的 JavaScript 函数库,为了能建立一个高互动的网页,它采用了AJAX,DHTML 和 DOM 等程式码技术。它也包含了许多 CSS 资源。
Z — Z index
Z-Index是CSS属性,设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
小编推荐
原文:
搜索引擎优化高级编程:php版 关于SEO的一些书籍推荐
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-05-15 04:35
原本做了一个料网“读书”频道,一直没时间去继续制作和完善,所以暂时把读书频道撤了,打算有空的时候再继续完成。
最近几年来,外贸网络营销的一些理念和思维逐渐侵入传统的外贸业务当中。慢慢地你会开始发现周围陆续有人谈起SEO,谈起流量,关键词,转化率,Landing Page,谈起网站优化,一些似懂非懂的SEO文章可能让你看得云里雾里。其实SEO,ADWORDS,又或者是SNS早已不是什么秘密了,网络上,各种技术博客上,此类文章随处可见。
今天给大家推荐一些SEO相关的书,有些适合刚入门的朋友阅读,有些则适合有一定理论基础的朋友阅读。推荐还是一贯遵循Sam已看过(或基友已看过)再推荐原则,不浪费大家时间。当你看过这些书之后,就不会被一些过度包装炒作的SEO理论所迷惑了。
直接文字简单介绍一下,我就不贴书的封面图片了。有兴趣大家自行百度,京东或当当。
《seo实战密码》第二版
作者昝辉(网名Zac)。Sam以前经常看他的博客,和Zac有过一些邮件联系,感觉Zac还是挺低调的。这本书作为入门的理论书比较合适,内容偏理论但是比较全面易懂。整书的前半部分写得较为详尽。
SEO的艺术(原书第2版)
这本书是由四位SEO 专家写的搜索引擎优化策略和战术的完整指南。该书的中文版为《SEO艺术》,昝辉(Zac)翻译。这本书由SEO行业顶级高手所写,比较全面介绍了英文 SEO 的相关知识、技能、软件、技巧甚至项目经验,水平比较高。强烈推荐!国内是写不出来这种思维多维度的SEO的书。友情提醒:如果你刚入门,可能看起来稍微会有点吃力,建议先看上一本实战密码。
《搜索引擎优化:每天一小时》
也是老外写的,比较通俗易懂的SEO书籍。特点是让你知道今天做什么,明天要做什么,书的结构就蕴含了很强的计划性。
流量的秘密: Google Analytics网站分析与优化技巧(第3版)
这本非常有名,还有本《Google广告优化与工具》。这两本是做PPC(pay per click)推荐必看的两本书。
《Landing Page优化权威指南》
美国人Tim Ash写的,在Amazon上被评为五星。做ppc,seo的值得看一看。
《web站点优化》
此书是相当值得推荐的SEO方面的佳作,它不但在seo方面很有见地,在网站性能优化方面也是很有启发性的一部著作(不过只适合对服务器,对Web前端有一定基础的人群)。对css,js和ajax 的优化很有帮助,但是中文版的翻译语言读起来有点蛋疼。没办法,让翻译工作和IT还是差得有点远。如果你自诩英文不错,可以直接看原版。
《搜索引擎优化高级编程PHP版》
这书是专门为PHP开发人员或涉及技术的营销人员编写,读了一小半感觉相当实用,着重讲的是搜索引擎优化的技术策略。读此书需要一些技术基础,最好对Web前端和程序逻辑都了解一些。如http协议,xhtml的知识,正则表达式,js,还有常用的服务器配置等。
《百度搜索引擎优化指南2.0》
适合要针对百度搜索引擎的同学!PS:这个不是书,是百度的官方文件。
以上推荐的这些,对于我们外贸人士来说,如果你有兴趣去了解SEO,那么不妨可以从Zac的《SEO实战密码》开始入门。如果你已经有了一定的SEO基础,那么建议从《SEO艺术》开始阅读。
Sam推荐的书籍网上均能找到PDF扫描电子版和Kindle的emub版,如果你找不到,请留言,Sam会给出资源链接。不过还是推荐大家阅读实体书吧,阅读体验更好些。 查看全部
搜索引擎优化高级编程:php版 关于SEO的一些书籍推荐
原本做了一个料网“读书”频道,一直没时间去继续制作和完善,所以暂时把读书频道撤了,打算有空的时候再继续完成。
最近几年来,外贸网络营销的一些理念和思维逐渐侵入传统的外贸业务当中。慢慢地你会开始发现周围陆续有人谈起SEO,谈起流量,关键词,转化率,Landing Page,谈起网站优化,一些似懂非懂的SEO文章可能让你看得云里雾里。其实SEO,ADWORDS,又或者是SNS早已不是什么秘密了,网络上,各种技术博客上,此类文章随处可见。
今天给大家推荐一些SEO相关的书,有些适合刚入门的朋友阅读,有些则适合有一定理论基础的朋友阅读。推荐还是一贯遵循Sam已看过(或基友已看过)再推荐原则,不浪费大家时间。当你看过这些书之后,就不会被一些过度包装炒作的SEO理论所迷惑了。
直接文字简单介绍一下,我就不贴书的封面图片了。有兴趣大家自行百度,京东或当当。
《seo实战密码》第二版
作者昝辉(网名Zac)。Sam以前经常看他的博客,和Zac有过一些邮件联系,感觉Zac还是挺低调的。这本书作为入门的理论书比较合适,内容偏理论但是比较全面易懂。整书的前半部分写得较为详尽。
SEO的艺术(原书第2版)
这本书是由四位SEO 专家写的搜索引擎优化策略和战术的完整指南。该书的中文版为《SEO艺术》,昝辉(Zac)翻译。这本书由SEO行业顶级高手所写,比较全面介绍了英文 SEO 的相关知识、技能、软件、技巧甚至项目经验,水平比较高。强烈推荐!国内是写不出来这种思维多维度的SEO的书。友情提醒:如果你刚入门,可能看起来稍微会有点吃力,建议先看上一本实战密码。
《搜索引擎优化:每天一小时》
也是老外写的,比较通俗易懂的SEO书籍。特点是让你知道今天做什么,明天要做什么,书的结构就蕴含了很强的计划性。
流量的秘密: Google Analytics网站分析与优化技巧(第3版)
这本非常有名,还有本《Google广告优化与工具》。这两本是做PPC(pay per click)推荐必看的两本书。
《Landing Page优化权威指南》
美国人Tim Ash写的,在Amazon上被评为五星。做ppc,seo的值得看一看。
《web站点优化》
此书是相当值得推荐的SEO方面的佳作,它不但在seo方面很有见地,在网站性能优化方面也是很有启发性的一部著作(不过只适合对服务器,对Web前端有一定基础的人群)。对css,js和ajax 的优化很有帮助,但是中文版的翻译语言读起来有点蛋疼。没办法,让翻译工作和IT还是差得有点远。如果你自诩英文不错,可以直接看原版。
《搜索引擎优化高级编程PHP版》
这书是专门为PHP开发人员或涉及技术的营销人员编写,读了一小半感觉相当实用,着重讲的是搜索引擎优化的技术策略。读此书需要一些技术基础,最好对Web前端和程序逻辑都了解一些。如http协议,xhtml的知识,正则表达式,js,还有常用的服务器配置等。
《百度搜索引擎优化指南2.0》
适合要针对百度搜索引擎的同学!PS:这个不是书,是百度的官方文件。
以上推荐的这些,对于我们外贸人士来说,如果你有兴趣去了解SEO,那么不妨可以从Zac的《SEO实战密码》开始入门。如果你已经有了一定的SEO基础,那么建议从《SEO艺术》开始阅读。
Sam推荐的书籍网上均能找到PDF扫描电子版和Kindle的emub版,如果你找不到,请留言,Sam会给出资源链接。不过还是推荐大家阅读实体书吧,阅读体验更好些。
搜索引擎优化高级编程:php版 关于SEO的一些书籍推荐
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2022-05-10 05:48
原本做了一个料网“读书”频道,一直没时间去继续制作和完善,所以暂时把读书频道撤了,打算有空的时候再继续完成。
最近几年来,外贸网络营销的一些理念和思维逐渐侵入传统的外贸业务当中。慢慢地你会开始发现周围陆续有人谈起SEO,谈起流量,关键词,转化率,Landing Page,谈起网站优化,一些似懂非懂的SEO文章可能让你看得云里雾里。其实SEO,ADWORDS,又或者是SNS早已不是什么秘密了,网络上,各种技术博客上,此类文章随处可见。
今天给大家推荐一些SEO相关的书,有些适合刚入门的朋友阅读,有些则适合有一定理论基础的朋友阅读。推荐还是一贯遵循Sam已看过(或基友已看过)再推荐原则,不浪费大家时间。当你看过这些书之后,就不会被一些过度包装炒作的SEO理论所迷惑了。
直接文字简单介绍一下,我就不贴书的封面图片了。有兴趣大家自行百度,京东或当当。
《seo实战密码》第二版
作者昝辉(网名Zac)。Sam以前经常看他的博客,和Zac有过一些邮件联系,感觉Zac还是挺低调的。这本书作为入门的理论书比较合适,内容偏理论但是比较全面易懂。整书的前半部分写得较为详尽。
SEO的艺术(原书第2版)
这本书是由四位SEO 专家写的搜索引擎优化策略和战术的完整指南。该书的中文版为《SEO艺术》,昝辉(Zac)翻译。这本书由SEO行业顶级高手所写,比较全面介绍了英文 SEO 的相关知识、技能、软件、技巧甚至项目经验,水平比较高。强烈推荐!国内是写不出来这种思维多维度的SEO的书。友情提醒:如果你刚入门,可能看起来稍微会有点吃力,建议先看上一本实战密码。
《搜索引擎优化:每天一小时》
也是老外写的,比较通俗易懂的SEO书籍。特点是让你知道今天做什么,明天要做什么,书的结构就蕴含了很强的计划性。
流量的秘密: Google Analytics网站分析与优化技巧(第3版)
这本非常有名,还有本《Google广告优化与工具》。这两本是做PPC(pay per click)推荐必看的两本书。
《Landing Page优化权威指南》
美国人Tim Ash写的,在Amazon上被评为五星。做ppc,seo的值得看一看。
《web站点优化》
此书是相当值得推荐的SEO方面的佳作,它不但在seo方面很有见地,在网站性能优化方面也是很有启发性的一部著作(不过只适合对服务器,对Web前端有一定基础的人群)。对css,js和ajax 的优化很有帮助,但是中文版的翻译语言读起来有点蛋疼。没办法,让翻译工作和IT还是差得有点远。如果你自诩英文不错,可以直接看原版。
《搜索引擎优化高级编程PHP版》
这书是专门为PHP开发人员或涉及技术的营销人员编写,读了一小半感觉相当实用,着重讲的是搜索引擎优化的技术策略。读此书需要一些技术基础,最好对Web前端和程序逻辑都了解一些。如http协议,xhtml的知识,正则表达式,js,还有常用的服务器配置等。
《百度搜索引擎优化指南2.0》
适合要针对百度搜索引擎的同学!PS:这个不是书,是百度的官方文件。
以上推荐的这些,对于我们外贸人士来说,如果你有兴趣去了解SEO,那么不妨可以从Zac的《SEO实战密码》开始入门。如果你已经有了一定的SEO基础,那么建议从《SEO艺术》开始阅读。
Sam推荐的书籍网上均能找到PDF扫描电子版和Kindle的emub版,如果你找不到,请留言,Sam会给出资源链接。不过还是推荐大家阅读实体书吧,阅读体验更好些。 查看全部
搜索引擎优化高级编程:php版 关于SEO的一些书籍推荐
原本做了一个料网“读书”频道,一直没时间去继续制作和完善,所以暂时把读书频道撤了,打算有空的时候再继续完成。
最近几年来,外贸网络营销的一些理念和思维逐渐侵入传统的外贸业务当中。慢慢地你会开始发现周围陆续有人谈起SEO,谈起流量,关键词,转化率,Landing Page,谈起网站优化,一些似懂非懂的SEO文章可能让你看得云里雾里。其实SEO,ADWORDS,又或者是SNS早已不是什么秘密了,网络上,各种技术博客上,此类文章随处可见。
今天给大家推荐一些SEO相关的书,有些适合刚入门的朋友阅读,有些则适合有一定理论基础的朋友阅读。推荐还是一贯遵循Sam已看过(或基友已看过)再推荐原则,不浪费大家时间。当你看过这些书之后,就不会被一些过度包装炒作的SEO理论所迷惑了。
直接文字简单介绍一下,我就不贴书的封面图片了。有兴趣大家自行百度,京东或当当。
《seo实战密码》第二版
作者昝辉(网名Zac)。Sam以前经常看他的博客,和Zac有过一些邮件联系,感觉Zac还是挺低调的。这本书作为入门的理论书比较合适,内容偏理论但是比较全面易懂。整书的前半部分写得较为详尽。
SEO的艺术(原书第2版)
这本书是由四位SEO 专家写的搜索引擎优化策略和战术的完整指南。该书的中文版为《SEO艺术》,昝辉(Zac)翻译。这本书由SEO行业顶级高手所写,比较全面介绍了英文 SEO 的相关知识、技能、软件、技巧甚至项目经验,水平比较高。强烈推荐!国内是写不出来这种思维多维度的SEO的书。友情提醒:如果你刚入门,可能看起来稍微会有点吃力,建议先看上一本实战密码。
《搜索引擎优化:每天一小时》
也是老外写的,比较通俗易懂的SEO书籍。特点是让你知道今天做什么,明天要做什么,书的结构就蕴含了很强的计划性。
流量的秘密: Google Analytics网站分析与优化技巧(第3版)
这本非常有名,还有本《Google广告优化与工具》。这两本是做PPC(pay per click)推荐必看的两本书。
《Landing Page优化权威指南》
美国人Tim Ash写的,在Amazon上被评为五星。做ppc,seo的值得看一看。
《web站点优化》
此书是相当值得推荐的SEO方面的佳作,它不但在seo方面很有见地,在网站性能优化方面也是很有启发性的一部著作(不过只适合对服务器,对Web前端有一定基础的人群)。对css,js和ajax 的优化很有帮助,但是中文版的翻译语言读起来有点蛋疼。没办法,让翻译工作和IT还是差得有点远。如果你自诩英文不错,可以直接看原版。
《搜索引擎优化高级编程PHP版》
这书是专门为PHP开发人员或涉及技术的营销人员编写,读了一小半感觉相当实用,着重讲的是搜索引擎优化的技术策略。读此书需要一些技术基础,最好对Web前端和程序逻辑都了解一些。如http协议,xhtml的知识,正则表达式,js,还有常用的服务器配置等。
《百度搜索引擎优化指南2.0》
适合要针对百度搜索引擎的同学!PS:这个不是书,是百度的官方文件。
以上推荐的这些,对于我们外贸人士来说,如果你有兴趣去了解SEO,那么不妨可以从Zac的《SEO实战密码》开始入门。如果你已经有了一定的SEO基础,那么建议从《SEO艺术》开始阅读。
Sam推荐的书籍网上均能找到PDF扫描电子版和Kindle的emub版,如果你找不到,请留言,Sam会给出资源链接。不过还是推荐大家阅读实体书吧,阅读体验更好些。
搜索引擎优化高级编程:php版angular-smartila/php多看看各大公司招聘信息
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2022-05-09 18:00
搜索引擎优化高级编程:php版angular-smartila/angular-smartila-html-model.php
多看看各大公司招聘信息以及他们开发的一些前端框架,这些框架中肯定会有你要找的。最近bootstrap的版本升级还是有点影响的,不过基本框架是完整的。至于性能可以自己对比。而且我看到@秦鹏大佬也是学java的,可以多看看他的文章啊!觉得对你有用可以推荐你加下q群,331484523里面有讲解前端相关的问题。
前端框架:angular-smartila/angular-smartilaangular-smartila中文文档/
移动端web前端开发可以先定位到中小型web单页应用,目前主流前端框架不外乎react,vue,angular和elementjs这几款,自学的话,不推荐看任何一款,先去读研究生学习更踏实。我觉得单页应用我觉得入门react+sass比较合适,vue单页也可以,angular不适合中小型web单页应用。
你可以先找基础单页面开发开发出一个单页应用并积累代码量,看看自己是否喜欢单页,如果不喜欢那就换个框架吧。
我目前也是大三,计算机专业,刚接触前端2个月。1.首先你得想清楚自己想要什么样的效果,是web页面?做动态页面?做app页面?2.要学会自己去动手练习一下,不要怕浪费时间,上课不能代表你能学会的。其实一开始都一样,先一点点的整明白,然后自己写一个给自己看,加强。3.用框架的话,我觉得前端现在技术移动端是趋势。
想起php写的程序出来的界面和用angular,vue打包的可能是两个版本的。前端也可以做app界面,但是自动适配是一个比较大的难题。4.其实还得学好javascript,很多其实javascript更重要。不仅仅是为了单页,其实大部分页面都会用到javascript,学好javascript。把web后端搞懂也很重要。 查看全部
搜索引擎优化高级编程:php版angular-smartila/php多看看各大公司招聘信息
搜索引擎优化高级编程:php版angular-smartila/angular-smartila-html-model.php
多看看各大公司招聘信息以及他们开发的一些前端框架,这些框架中肯定会有你要找的。最近bootstrap的版本升级还是有点影响的,不过基本框架是完整的。至于性能可以自己对比。而且我看到@秦鹏大佬也是学java的,可以多看看他的文章啊!觉得对你有用可以推荐你加下q群,331484523里面有讲解前端相关的问题。
前端框架:angular-smartila/angular-smartilaangular-smartila中文文档/
移动端web前端开发可以先定位到中小型web单页应用,目前主流前端框架不外乎react,vue,angular和elementjs这几款,自学的话,不推荐看任何一款,先去读研究生学习更踏实。我觉得单页应用我觉得入门react+sass比较合适,vue单页也可以,angular不适合中小型web单页应用。
你可以先找基础单页面开发开发出一个单页应用并积累代码量,看看自己是否喜欢单页,如果不喜欢那就换个框架吧。
我目前也是大三,计算机专业,刚接触前端2个月。1.首先你得想清楚自己想要什么样的效果,是web页面?做动态页面?做app页面?2.要学会自己去动手练习一下,不要怕浪费时间,上课不能代表你能学会的。其实一开始都一样,先一点点的整明白,然后自己写一个给自己看,加强。3.用框架的话,我觉得前端现在技术移动端是趋势。
想起php写的程序出来的界面和用angular,vue打包的可能是两个版本的。前端也可以做app界面,但是自动适配是一个比较大的难题。4.其实还得学好javascript,很多其实javascript更重要。不仅仅是为了单页,其实大部分页面都会用到javascript,学好javascript。把web后端搞懂也很重要。
搜索引擎优化高级编程:php版(对于企业建站使用什么语言编程更利于网站seo?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-04-19 05:01
什么语言编程对企业网站使用网站seo更有好处?实际上,这并不取决于使用的是 PHP 编程语言还是 ASP 编程语言。重点是企业网站建成并投入运营后,客户体验和官网内部文章的原创表现,以及体验和内部文章 原创的表现对企业网站真正有帮助收录,也是公司官网获得排名、持续经营的王道。如果我必须说一个序列,我会和你讨论。
一、服务器支持不同的语言
PHP 编程语言支持最广泛的服务器。无论是WINDOWS服务器还是LINUX服务器,都可以配PHP。但是,鸿运通网络建议大家还是使用LINUX,因为LINUX服务器被攻击的案例很少,WINDOWS总是面临着攻击威胁。其次,由于LINUX占用的系统资源非常少,同样设置的LINUX主机的性能会比WINDOWS好。ASP和NET编程语言不能使用LINUX宿主,因为它们都是微软发明的编程语言。
二、ASP Enterprise网站 和 PHP网站哪个更适合 seo(Seo)?
从前几年官网seo推广来看,ASP是动态的,不利于搜索引擎收录,PHP可以在全站生成纯静态文件,有利于收录和晋升。因此,在企业网站seo(Seo)方面,PHP应该优于ASP。但是,随着搜索引擎技术的提高和企业建站编程语言的技术革新,这些元素对公司官网SEO的影响越来越小,搜索引擎爬虫也越来越智能,更聪明。结果是:企业网站seo(Seo)主要看网站自己的客户体验和官网的知名度。
三、seo方法的区别
PHP语言可以为整个企业站点生成一些纯静态文件,这也有助于鸿运通完成站点的建立,投入使用时会被收录和搜索引擎爬虫推广。ASP是动态创建的文件,不方便搜索引擎进行收录,但是现在的ASP语言采用一键生成方式,可以生成一些伪静态的网站页面模式企业官网关键词去seo,这种伪静态网站页面模式企业网站关键词对收录也是非常有利的,但是处理PHP语言做事的速度比ASP语言快很多,对搜索引擎爬虫进行收录更有帮助。
四、使用配置的数据库不同
PHP一般使用MYSQL远程数据库,而ASP使用ACCESS本地数据库。因此,在数据库性能方面,MYSQL远胜ACCESS。同时,对于应用并发量来说,MYSQL 也好很多。毕竟很多网站都是MYSQL数据库,但是ACCESS只能用于小的网站,所以PHP更容易扩展升级。
五、安全问题
由于数据库和程序没有连接在一起,PHP语言是独立分离的,所以漏洞少,安全性高,不易被外部程序攻击。因此,很多人从安全的角度选择使用PHP语言。建立一个商业网站。ASP语言很容易被黑客攻击,但是ASP语言使用和安装非常方便。因此,那些对企业官网要求不高的中小型企业会选择使用ASP语言进行企业网站建设。总而言之,曾经是公司官方网站的语言不同了。重要的是规划和运营。网站seo 公司 查看全部
搜索引擎优化高级编程:php版(对于企业建站使用什么语言编程更利于网站seo?(组图))
什么语言编程对企业网站使用网站seo更有好处?实际上,这并不取决于使用的是 PHP 编程语言还是 ASP 编程语言。重点是企业网站建成并投入运营后,客户体验和官网内部文章的原创表现,以及体验和内部文章 原创的表现对企业网站真正有帮助收录,也是公司官网获得排名、持续经营的王道。如果我必须说一个序列,我会和你讨论。
一、服务器支持不同的语言
PHP 编程语言支持最广泛的服务器。无论是WINDOWS服务器还是LINUX服务器,都可以配PHP。但是,鸿运通网络建议大家还是使用LINUX,因为LINUX服务器被攻击的案例很少,WINDOWS总是面临着攻击威胁。其次,由于LINUX占用的系统资源非常少,同样设置的LINUX主机的性能会比WINDOWS好。ASP和NET编程语言不能使用LINUX宿主,因为它们都是微软发明的编程语言。
二、ASP Enterprise网站 和 PHP网站哪个更适合 seo(Seo)?
从前几年官网seo推广来看,ASP是动态的,不利于搜索引擎收录,PHP可以在全站生成纯静态文件,有利于收录和晋升。因此,在企业网站seo(Seo)方面,PHP应该优于ASP。但是,随着搜索引擎技术的提高和企业建站编程语言的技术革新,这些元素对公司官网SEO的影响越来越小,搜索引擎爬虫也越来越智能,更聪明。结果是:企业网站seo(Seo)主要看网站自己的客户体验和官网的知名度。
三、seo方法的区别
PHP语言可以为整个企业站点生成一些纯静态文件,这也有助于鸿运通完成站点的建立,投入使用时会被收录和搜索引擎爬虫推广。ASP是动态创建的文件,不方便搜索引擎进行收录,但是现在的ASP语言采用一键生成方式,可以生成一些伪静态的网站页面模式企业官网关键词去seo,这种伪静态网站页面模式企业网站关键词对收录也是非常有利的,但是处理PHP语言做事的速度比ASP语言快很多,对搜索引擎爬虫进行收录更有帮助。
四、使用配置的数据库不同
PHP一般使用MYSQL远程数据库,而ASP使用ACCESS本地数据库。因此,在数据库性能方面,MYSQL远胜ACCESS。同时,对于应用并发量来说,MYSQL 也好很多。毕竟很多网站都是MYSQL数据库,但是ACCESS只能用于小的网站,所以PHP更容易扩展升级。
五、安全问题
由于数据库和程序没有连接在一起,PHP语言是独立分离的,所以漏洞少,安全性高,不易被外部程序攻击。因此,很多人从安全的角度选择使用PHP语言。建立一个商业网站。ASP语言很容易被黑客攻击,但是ASP语言使用和安装非常方便。因此,那些对企业官网要求不高的中小型企业会选择使用ASP语言进行企业网站建设。总而言之,曾经是公司官方网站的语言不同了。重要的是规划和运营。网站seo 公司
搜索引擎优化高级编程:php版(php安全篇《Redis5设计与源码分析》《玩转算法系列-玩转数据结构 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2022-04-12 18:08
)
知道必须这样做。
为什么要写这个文章。因为搜面试题,发现了一个#PHP高级工程师面试题
. 看看吧,有的会,有的不会。想着自己多多少少都看到了一些资料,所以整理了一下。
在下表中,列出的信息就足够了。大多数足以回答上述面试问题中的问题。
技能数据思维
php内核篇
《PHP7内核分析》《PHP 7底层设计与源码实现》《PHP 7底层设计与源码实现》视频
尽可能仔细地观察。php7与php5相比如何节省内存?比如php7 zvalue中的复杂类型是用指针来操作的,也就是存储了一个指针。php7哪里快,小到使用灵活数组的字符串,大到ast。这些话是我面试后的感想。我只是在回答结构设计不同。
php框架篇
《深入Laravel Core》《BAT高级工程师从浅到深解析Tp5&Tp6底层源码》
找到您使用的任何框架。
php安全篇
“PHP 安全”
设计模式
《大华设计模式》《Head First Design Patterns》
这两个有趣的读物可以结合框架来查看。可以用php编写书中的代码。
mysql文章
《mysql实战45讲》
当然,有些点可能不一定有列。比如问你B+树有多少层。在《MySQL 技术内幕:InnoDB 存储引擎》一书中提到。但不一定准确。有些人在网上做实验。但肯定不是很多。否则它会死。
redis 文章
《Redis 5设计与源码解析》《Redis深度历险核心原理与应用实战》贴近实战,也给了不少思路
网络文章
《网络编程实战》有时间可以把《nginx核心100讲》一书中的C代码复制一下nginx将网络知识应用到最充分的《网络协议趣谈》
数据结构算法
《Fun with Algorithms Series--Fun with Data Structures 更适合0-算法基础入门进阶(java版)》可使用PHP代码一次《算法与数据结构-综合改进C++版(面试快回复)》玩转算法面试 从真题到思考全面提升算法思维”《数据结构与算法之美》、《算法面试通关40讲》
刘宇博 为什么我有三个班。关于认知数据结构的课程。一课就是一个问题。另一课与 java 有重叠的内容。但是里面的排序说得很好。有四种编写快速排序的方法:递归、单向、双向和三向。如果你也想看看数据结构的应用。拉钩上有《数据结构随笔:从原理到实战》。里面有时间轮设计。有人在采访中提到,他是在采访中被问到的。这就是我说这个专栏的原因。算法数据和知识将重叠。但是有些人说话很轻松。比如刘宇波。
linux文章
《Linux性能优化实战》
建筑学
《从零开始学习架构》、《高并发系统设计40问》、《从0开始学习微服务》、《Service Mesh实践指南》、《微服务架构核心20讲》、《后端技术38讲》访谈》、《分布式技术原理与算法分析》
不多列举,设计架构上的大部分数据都是同质的。
golang 文章
《Go语言学习笔记》有部分解析内核《Go并发编程实战》、《Go语言进阶编程》、《Go语言从初学者到实践》,其中性能调优四讲可查看
不一一列举。有的资料基础不错,有的在书本和网上,有的在实战中。
中间件
《OpenResty从入门到实战》《Kafka核心技术与实战》
您可以查看项目中的内容。以ZooKeeper为例,见《ZooKeeper实战与源码分析》。Elasticsearch看过龙果学院的《Elasticsearch顶级大师系列-快速入门》觉得还行,但是没看。当时只是为了解决搜索慢的问题。
软技能
“重构以改进现有代码的设计”
不在名单中。不知道面试会不会问。肯定有很多关于敏捷、xx倍工作、DDD的资料。这些我都没有太在意。极客专栏有一些专栏,简单的部分已经看完了。还有如何写出好的代码。
特别关注LNMPR学习笔记,好未来的技术合集(附swoole、golang、nginx等源码分析)。
【重印:】
如有问题请微信站长联系(非本文作者)
查看全部
搜索引擎优化高级编程:php版(php安全篇《Redis5设计与源码分析》《玩转算法系列-玩转数据结构
)
知道必须这样做。
为什么要写这个文章。因为搜面试题,发现了一个#PHP高级工程师面试题
. 看看吧,有的会,有的不会。想着自己多多少少都看到了一些资料,所以整理了一下。
在下表中,列出的信息就足够了。大多数足以回答上述面试问题中的问题。
技能数据思维
php内核篇
《PHP7内核分析》《PHP 7底层设计与源码实现》《PHP 7底层设计与源码实现》视频
尽可能仔细地观察。php7与php5相比如何节省内存?比如php7 zvalue中的复杂类型是用指针来操作的,也就是存储了一个指针。php7哪里快,小到使用灵活数组的字符串,大到ast。这些话是我面试后的感想。我只是在回答结构设计不同。
php框架篇
《深入Laravel Core》《BAT高级工程师从浅到深解析Tp5&Tp6底层源码》
找到您使用的任何框架。
php安全篇
“PHP 安全”
设计模式
《大华设计模式》《Head First Design Patterns》
这两个有趣的读物可以结合框架来查看。可以用php编写书中的代码。
mysql文章
《mysql实战45讲》
当然,有些点可能不一定有列。比如问你B+树有多少层。在《MySQL 技术内幕:InnoDB 存储引擎》一书中提到。但不一定准确。有些人在网上做实验。但肯定不是很多。否则它会死。
redis 文章
《Redis 5设计与源码解析》《Redis深度历险核心原理与应用实战》贴近实战,也给了不少思路
网络文章
《网络编程实战》有时间可以把《nginx核心100讲》一书中的C代码复制一下nginx将网络知识应用到最充分的《网络协议趣谈》
数据结构算法
《Fun with Algorithms Series--Fun with Data Structures 更适合0-算法基础入门进阶(java版)》可使用PHP代码一次《算法与数据结构-综合改进C++版(面试快回复)》玩转算法面试 从真题到思考全面提升算法思维”《数据结构与算法之美》、《算法面试通关40讲》
刘宇博 为什么我有三个班。关于认知数据结构的课程。一课就是一个问题。另一课与 java 有重叠的内容。但是里面的排序说得很好。有四种编写快速排序的方法:递归、单向、双向和三向。如果你也想看看数据结构的应用。拉钩上有《数据结构随笔:从原理到实战》。里面有时间轮设计。有人在采访中提到,他是在采访中被问到的。这就是我说这个专栏的原因。算法数据和知识将重叠。但是有些人说话很轻松。比如刘宇波。
linux文章
《Linux性能优化实战》
建筑学
《从零开始学习架构》、《高并发系统设计40问》、《从0开始学习微服务》、《Service Mesh实践指南》、《微服务架构核心20讲》、《后端技术38讲》访谈》、《分布式技术原理与算法分析》
不多列举,设计架构上的大部分数据都是同质的。
golang 文章
《Go语言学习笔记》有部分解析内核《Go并发编程实战》、《Go语言进阶编程》、《Go语言从初学者到实践》,其中性能调优四讲可查看
不一一列举。有的资料基础不错,有的在书本和网上,有的在实战中。
中间件
《OpenResty从入门到实战》《Kafka核心技术与实战》
您可以查看项目中的内容。以ZooKeeper为例,见《ZooKeeper实战与源码分析》。Elasticsearch看过龙果学院的《Elasticsearch顶级大师系列-快速入门》觉得还行,但是没看。当时只是为了解决搜索慢的问题。
软技能
“重构以改进现有代码的设计”
不在名单中。不知道面试会不会问。肯定有很多关于敏捷、xx倍工作、DDD的资料。这些我都没有太在意。极客专栏有一些专栏,简单的部分已经看完了。还有如何写出好的代码。
特别关注LNMPR学习笔记,好未来的技术合集(附swoole、golang、nginx等源码分析)。
【重印:】
如有问题请微信站长联系(非本文作者)

搜索引擎优化高级编程:php版(ALTERTABLE约束和一个Unique约束的创建和查找约束列)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2022-04-12 18:07
约束创建和查找
约束的创建可以通过以下两种方式完成
吃个栗子
创建表 t1(
标识 INT,
名称 VARCHAR(20),
id_card CHAR(18),
主键(id),
唯一键(名称)
)引擎=创新;
//查看表的索引
从 information_schema.TABLE_CONSTRAINTS 中选择约束名称、约束类型
WHERE table_schema = 'db_book' AND table_name = 't1';
如您所见,其中有一个主键约束和一个唯一约束
使用下面的 ALTER TABLE 添加约束
//为其添加唯一约束,格式为:添加唯一键约束名(约束列)
ALTER TABLE t1 添加唯一键 uk_id_card(id_card);
接下来我们看一下使用外键的约束
创建表 p(
标识 INT,
u_id INT,
主键(id),
外键(u_id) 参考 p(id)
)引擎=创新;
// 同样使用 SQL 来查看这个约束
从 information_schema.TABLE_CONSTRAINTS 中选择约束名称、约束类型
WHERE table_schema = 'db_book' AND table_name = 'p';
约束和索引之间的区别
约束和索引的创建方式相同。实际上,创建约束就是创建索引。
但有必要区分约束和索引的概念。约束是用于保证数据完整性的逻辑概念,而索引是用于存储数据页或其他数据的数据结构。
对不良数据的限制
在某些默认设置下,MySQL 数据库会允许非法或不正确的数据插入和更新,或者会在数据库内部进行转换,将其转换为合法数据,例如在 NOT NULL 字段中插入 NULL 值,在某些情况下,MySQL数据库会将其改为0再插入,或者将2021-02-30等非法数据插入到DATE类型类中。这证明了数据库本身对数据的正确性没有任何约束。
为了让 MySQL 限制添加数据的有效性,需要将 SQL_MODE(MySQL 系列中提到)改为严格模式(STRICT_TRANS_TABLES),这样 MySQL 会限制输入值的有效性,对于不同的 Errors 也会提示不同的内容。
ENUM 和 SET 约束
MySQL 数据库不支持传统的 CHECK 约束(CHECK 约束用于检查数据是否为特定值(不是 Null),例如男性或女性,0 或 1),但可以通过 ENUM 和 SET 完成类型解决。
创建表一个(
标识 INT,
性别枚举('男','女')
)引擎=创新;
插入 SELECT 1,"malemale";
创建表 b(
标识 INT,
性别 SET('男','女')
)引擎=创新;
INSERT INTO b SELECT 1,"malemale";
可以看出控制台中的两条SQL报错,对非法输入值进行了约束,但只对离散值进行约束,即不能指定一系列连续值,比如0 ~10,所以说ENUM和SET还是无能为力。这时候,用户就需要使用触发器来实现对取值范围的约束。
触发器和约束
我们可以通过触发器来实现对取值范围的约束
首先,让我们了解一下什么是触发器
触发器的作用是在执行 INSERT、DELETE 和 UPDATE 命令之前或之后自动调用 SQL 命令或存储过程
下面是创建触发器的命令
创造
[定义者={用户|CURRENT_USER}]
TRIGGER trigger_name BEFORE|AFTER INSERT|UPDATE|DELETE
ON tbl_name FOR EACH ROW trigger_stmt
一个表最多可以有 6 个触发器,即三个 DDL 语句:INSERT、UPDATE 和 DELETE,每个 DDL 语句可以绑定到 BEFORE 或 AFTER(所以 3 * 2 = 6)
《一线大厂Java面试题解析+后端开发学习笔记+最新架构讲解视频+实战项目源码讲义》
【/doc/DSmxTbFJ1cmN1R2dB】 全文开源分享
.
通过触发器,可以实现一些 MySQL 数据库本身不支持的特性,比如高级复制、审计(即监控数据)等特性
吃个栗子
比如有一个用户消费表。每个用户购买一件物品后,金额应该减少。如果此时有人恶意攻击,则进行减法和复制操作,使用户购买物品后的钱增加。
//创建消费表
创建表用户现金(
用户标识 INT NOT NULL,
现金 INT UNSIGNED NOT NULL
)引擎=创新;
//初始化一个用户数量
插入用户现金 SELECT 1,1000;
//恶意攻击用户减去负值
UPDATE usercash SET cash = cash-(-20) WHERE userid = 1;
上面的SQL对数据库没有问题,可以正常运行,但是从业务逻辑的角度来看这是绝对错误的,因为消费意味着减去一个正值而不是一个负值。值,我们可以通过触发器来约束这个逻辑行为**(触发器可以通过新旧对象获取修改和修改前的数据)**
//创建错误报告
创建表 usercash_err_log(
userid INT NOT NULL, //记录错误的用户
old_cash INT UNSIGNED NOT NULL, //原创金额
new_cash INT UNSIGNED NOT NULL, //修改金额
user VARCHAR(30),//谁插入了这个错误数据(通常是数据库用户)
TIME DATETIME //记录时间
)引擎=创新;
//创建存储过程
分隔符 $$
//只要执行了UPDATE操作就会触发,数据更新后触发
在更新用户现金之前创建触发器 tgr_usercash_update
//触发方式是每一行都会触发
每一行
// 开始触发处理的逻辑
开始
//判断修改金额是否大于修改金额
IF new.cash-old.cash > 0 THEN
//如果是,则表示发生了错误,应该在错误表中插入信息
插入到 usercash_err_log
SELECT old.userid,old.cash,new.cash,USER(),NOW();
//将修改后的金额改回修改后的金额(即恢复数据,通过set关键字)
SET new.cash = old.cash;
万一;
结尾;
$$
//下面是非法测试
插入用户现金选择 2,1000;
UPDATE usercash SET cash = cash - (-20) WHERE userid = 2;
可以看到错误表中的信息
金额表没有变化。
外键约束
外键用于确保引用完整性。MySQL的MyISAM存储引擎本身不支持外键,外键的定义仅作为注释,但InnoDB的存储引擎完全支持外键约束。
InnoDB 可以使用以下语句来定义外键
[约束 [符号]] 外键
[index_name] (index_col_name,...)
参考 tbl_name (index_col_name,...)
[ON DELETE reference_option]
[ON UPDATE reference_option]
参考选项
其实用户可以在建表的时候添加外键,或者添加后使用ALTER语句命令添加。
创建表父(
id INT NOT NULL,
主键(id)
)引擎=创新;
创建表子(
标识 INT,
parent_id INT,
FOREIGN KEY(parent_id) REFERENCES parent(id)
)引擎=创新;
新外键成功
我们来测试一下外键的功能
//向父节点插入一条数据
插入父选择 1;
//向child插入一条数据,并关联到parent的id
插入子选择 1,1;
//删除父数据(如果删除则子数据无关)
从父级删除 id = 1;
//添加子数据(在父表上添加不相关的数据)
插入子选择 2,2;
// 删除子表
从孩子那里删除 id = 1;
发现无法删除或添加。原因是这两个修改会破坏外键约束。如果删除了父表的数据,则子表中某条数据的外键无法匹配到父表。如果添加了孩子的数据。数据,新添加的数据的外键不能匹配到父级,所以不能成功。
任意删除子表没问题
也就是说,外键约束维护父表和子表之间必须有对应关系!!(一般来说外键引用的表称为父表,上面对应的栗子是父表,引用外键的表是子表,上面使用的栗子就是创建外键的子表关键结构)
终于
小编会在这里分享一些我平时的学习资料。由于篇幅所限,pdf文档的详细信息过于全面,细节太多,所以我只截取一些知识点进行粗略介绍。还有更详细的内容!
开源分享:【一线厂商Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】
程序员代码面试指导IT名企算法与数据结构问题最优解
这是《程序员面试之书》!书中总结了著名IT公司的代码面试中各种话题的最优解决方案,并提供了相关的代码实现。针对目前程序员面试中缺乏权威话题——痛点,本书精选了近200道实际出现过的经典代码面试题,帮助广大程序员顺利备考,“写”完本书,你就是“题王”!
“TCP-IP 协议套件(第 4 版)”
本书是介绍 TCP/IP 协议套件的经典书籍的最新版本。这本书从第一版开始就受到读者的欢迎。
本书最新版为《护元》,反映了计算机网络技术的最新发展。本书有七大部分,共30章和七个附录: 第一部分介绍一些基本概念和基础底层技术: 第二部分介绍网络层协议: 第三部分介绍传输层协议;第四部分介绍应用层协议: 第五部分介绍下一代协议,即IPv6协议: 第六部分介绍网络安全问题: 第七部分给出七个附录。
Java开发手册(松山版)
阿里的开发手册不用说了,每次更新我都会看的,这是8月初的最新更新(松山版)**
MySQL 8 从入门到精通
本书主要内容包括MySQL安装与配置、数据库创建、数据表创建、数据类型和运算符、MySQL函数、查询数据、数据表操作(插入、更新和删除数据)、索引、存储过程和函数、视图、触发器、用户管理、数据备份和恢复、MySQL日志、性能优化、MySQL Replication、MySQL Workbench、MySQL Utilities、MySQL Proxy、PHP操作MySQL数据库和PDO数据库抽象类库等。最后通过3的数据库设计综合案例,描述MySQL在实际工作中的应用取得进展。
Spring5高级编程(第5版)
如果您想充分利用这个领先的企业 Java 应用程序开发框架的强大功能,本书涵盖了 Spring 5 的所有内容,是最全面的 Spring 参考和实用指南。
本书的第五版涵盖了核心 Spring 及其与其他领先的 Java 技术的集成,例如 Hibemate JPA 2.Tls、Thymeleaf 和 WebSocket)。本书的重点是如何使用 Java 配置类、lambda 表达式、Spring Boot 和反应式编程。同时,将与企业级应用程序开发人员分享一些见解和实际经验,包括远程处理、事务、Web 和表示层等。
JAVA核心知识点+1000道互联网Java工程师面试题
企业IT架构转型之路 阿里巴巴中台战略思想与架构实践
本书讲述了阿里巴巴的技术发展史,也讲述了互联网技术架构的实践和发展史。
本文已被CODING开源:【一线厂商Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】收录 查看全部
搜索引擎优化高级编程:php版(ALTERTABLE约束和一个Unique约束的创建和查找约束列)
约束创建和查找
约束的创建可以通过以下两种方式完成
吃个栗子
创建表 t1(
标识 INT,
名称 VARCHAR(20),
id_card CHAR(18),
主键(id),
唯一键(名称)
)引擎=创新;
//查看表的索引
从 information_schema.TABLE_CONSTRAINTS 中选择约束名称、约束类型
WHERE table_schema = 'db_book' AND table_name = 't1';

如您所见,其中有一个主键约束和一个唯一约束
使用下面的 ALTER TABLE 添加约束
//为其添加唯一约束,格式为:添加唯一键约束名(约束列)
ALTER TABLE t1 添加唯一键 uk_id_card(id_card);

接下来我们看一下使用外键的约束
创建表 p(
标识 INT,
u_id INT,
主键(id),
外键(u_id) 参考 p(id)
)引擎=创新;
// 同样使用 SQL 来查看这个约束
从 information_schema.TABLE_CONSTRAINTS 中选择约束名称、约束类型
WHERE table_schema = 'db_book' AND table_name = 'p';

约束和索引之间的区别
约束和索引的创建方式相同。实际上,创建约束就是创建索引。
但有必要区分约束和索引的概念。约束是用于保证数据完整性的逻辑概念,而索引是用于存储数据页或其他数据的数据结构。
对不良数据的限制
在某些默认设置下,MySQL 数据库会允许非法或不正确的数据插入和更新,或者会在数据库内部进行转换,将其转换为合法数据,例如在 NOT NULL 字段中插入 NULL 值,在某些情况下,MySQL数据库会将其改为0再插入,或者将2021-02-30等非法数据插入到DATE类型类中。这证明了数据库本身对数据的正确性没有任何约束。
为了让 MySQL 限制添加数据的有效性,需要将 SQL_MODE(MySQL 系列中提到)改为严格模式(STRICT_TRANS_TABLES),这样 MySQL 会限制输入值的有效性,对于不同的 Errors 也会提示不同的内容。
ENUM 和 SET 约束
MySQL 数据库不支持传统的 CHECK 约束(CHECK 约束用于检查数据是否为特定值(不是 Null),例如男性或女性,0 或 1),但可以通过 ENUM 和 SET 完成类型解决。
创建表一个(
标识 INT,
性别枚举('男','女')
)引擎=创新;
插入 SELECT 1,"malemale";
创建表 b(
标识 INT,
性别 SET('男','女')
)引擎=创新;
INSERT INTO b SELECT 1,"malemale";


可以看出控制台中的两条SQL报错,对非法输入值进行了约束,但只对离散值进行约束,即不能指定一系列连续值,比如0 ~10,所以说ENUM和SET还是无能为力。这时候,用户就需要使用触发器来实现对取值范围的约束。
触发器和约束
我们可以通过触发器来实现对取值范围的约束
首先,让我们了解一下什么是触发器
触发器的作用是在执行 INSERT、DELETE 和 UPDATE 命令之前或之后自动调用 SQL 命令或存储过程
下面是创建触发器的命令
创造
[定义者={用户|CURRENT_USER}]
TRIGGER trigger_name BEFORE|AFTER INSERT|UPDATE|DELETE
ON tbl_name FOR EACH ROW trigger_stmt
一个表最多可以有 6 个触发器,即三个 DDL 语句:INSERT、UPDATE 和 DELETE,每个 DDL 语句可以绑定到 BEFORE 或 AFTER(所以 3 * 2 = 6)
《一线大厂Java面试题解析+后端开发学习笔记+最新架构讲解视频+实战项目源码讲义》
【/doc/DSmxTbFJ1cmN1R2dB】 全文开源分享
.
通过触发器,可以实现一些 MySQL 数据库本身不支持的特性,比如高级复制、审计(即监控数据)等特性
吃个栗子
比如有一个用户消费表。每个用户购买一件物品后,金额应该减少。如果此时有人恶意攻击,则进行减法和复制操作,使用户购买物品后的钱增加。
//创建消费表
创建表用户现金(
用户标识 INT NOT NULL,
现金 INT UNSIGNED NOT NULL
)引擎=创新;
//初始化一个用户数量
插入用户现金 SELECT 1,1000;
//恶意攻击用户减去负值
UPDATE usercash SET cash = cash-(-20) WHERE userid = 1;
上面的SQL对数据库没有问题,可以正常运行,但是从业务逻辑的角度来看这是绝对错误的,因为消费意味着减去一个正值而不是一个负值。值,我们可以通过触发器来约束这个逻辑行为**(触发器可以通过新旧对象获取修改和修改前的数据)**
//创建错误报告
创建表 usercash_err_log(
userid INT NOT NULL, //记录错误的用户
old_cash INT UNSIGNED NOT NULL, //原创金额
new_cash INT UNSIGNED NOT NULL, //修改金额
user VARCHAR(30),//谁插入了这个错误数据(通常是数据库用户)
TIME DATETIME //记录时间
)引擎=创新;
//创建存储过程
分隔符 $$
//只要执行了UPDATE操作就会触发,数据更新后触发
在更新用户现金之前创建触发器 tgr_usercash_update
//触发方式是每一行都会触发
每一行
// 开始触发处理的逻辑
开始
//判断修改金额是否大于修改金额
IF new.cash-old.cash > 0 THEN
//如果是,则表示发生了错误,应该在错误表中插入信息
插入到 usercash_err_log
SELECT old.userid,old.cash,new.cash,USER(),NOW();
//将修改后的金额改回修改后的金额(即恢复数据,通过set关键字)
SET new.cash = old.cash;
万一;
结尾;
$$
//下面是非法测试
插入用户现金选择 2,1000;
UPDATE usercash SET cash = cash - (-20) WHERE userid = 2;
可以看到错误表中的信息

金额表没有变化。

外键约束
外键用于确保引用完整性。MySQL的MyISAM存储引擎本身不支持外键,外键的定义仅作为注释,但InnoDB的存储引擎完全支持外键约束。
InnoDB 可以使用以下语句来定义外键
[约束 [符号]] 外键
[index_name] (index_col_name,...)
参考 tbl_name (index_col_name,...)
[ON DELETE reference_option]
[ON UPDATE reference_option]
参考选项
其实用户可以在建表的时候添加外键,或者添加后使用ALTER语句命令添加。
创建表父(
id INT NOT NULL,
主键(id)
)引擎=创新;
创建表子(
标识 INT,
parent_id INT,
FOREIGN KEY(parent_id) REFERENCES parent(id)
)引擎=创新;

新外键成功
我们来测试一下外键的功能
//向父节点插入一条数据
插入父选择 1;
//向child插入一条数据,并关联到parent的id
插入子选择 1,1;
//删除父数据(如果删除则子数据无关)
从父级删除 id = 1;
//添加子数据(在父表上添加不相关的数据)
插入子选择 2,2;
// 删除子表
从孩子那里删除 id = 1;


发现无法删除或添加。原因是这两个修改会破坏外键约束。如果删除了父表的数据,则子表中某条数据的外键无法匹配到父表。如果添加了孩子的数据。数据,新添加的数据的外键不能匹配到父级,所以不能成功。
任意删除子表没问题
也就是说,外键约束维护父表和子表之间必须有对应关系!!(一般来说外键引用的表称为父表,上面对应的栗子是父表,引用外键的表是子表,上面使用的栗子就是创建外键的子表关键结构)
终于
小编会在这里分享一些我平时的学习资料。由于篇幅所限,pdf文档的详细信息过于全面,细节太多,所以我只截取一些知识点进行粗略介绍。还有更详细的内容!
开源分享:【一线厂商Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】
程序员代码面试指导IT名企算法与数据结构问题最优解
这是《程序员面试之书》!书中总结了著名IT公司的代码面试中各种话题的最优解决方案,并提供了相关的代码实现。针对目前程序员面试中缺乏权威话题——痛点,本书精选了近200道实际出现过的经典代码面试题,帮助广大程序员顺利备考,“写”完本书,你就是“题王”!

“TCP-IP 协议套件(第 4 版)”
本书是介绍 TCP/IP 协议套件的经典书籍的最新版本。这本书从第一版开始就受到读者的欢迎。
本书最新版为《护元》,反映了计算机网络技术的最新发展。本书有七大部分,共30章和七个附录: 第一部分介绍一些基本概念和基础底层技术: 第二部分介绍网络层协议: 第三部分介绍传输层协议;第四部分介绍应用层协议: 第五部分介绍下一代协议,即IPv6协议: 第六部分介绍网络安全问题: 第七部分给出七个附录。

Java开发手册(松山版)
阿里的开发手册不用说了,每次更新我都会看的,这是8月初的最新更新(松山版)**

MySQL 8 从入门到精通
本书主要内容包括MySQL安装与配置、数据库创建、数据表创建、数据类型和运算符、MySQL函数、查询数据、数据表操作(插入、更新和删除数据)、索引、存储过程和函数、视图、触发器、用户管理、数据备份和恢复、MySQL日志、性能优化、MySQL Replication、MySQL Workbench、MySQL Utilities、MySQL Proxy、PHP操作MySQL数据库和PDO数据库抽象类库等。最后通过3的数据库设计综合案例,描述MySQL在实际工作中的应用取得进展。

Spring5高级编程(第5版)
如果您想充分利用这个领先的企业 Java 应用程序开发框架的强大功能,本书涵盖了 Spring 5 的所有内容,是最全面的 Spring 参考和实用指南。
本书的第五版涵盖了核心 Spring 及其与其他领先的 Java 技术的集成,例如 Hibemate JPA 2.Tls、Thymeleaf 和 WebSocket)。本书的重点是如何使用 Java 配置类、lambda 表达式、Spring Boot 和反应式编程。同时,将与企业级应用程序开发人员分享一些见解和实际经验,包括远程处理、事务、Web 和表示层等。

JAVA核心知识点+1000道互联网Java工程师面试题


企业IT架构转型之路 阿里巴巴中台战略思想与架构实践
本书讲述了阿里巴巴的技术发展史,也讲述了互联网技术架构的实践和发展史。

本文已被CODING开源:【一线厂商Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】收录
搜索引擎优化高级编程:php版(2019PHP高薪工程师学习(IDE)(1)_)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2022-04-12 09:06
2019 PHP高薪工程师学习路线图....>>>
PHP最好的开发工具是什么?PHP初学者最好的开发工具是什么?我正在做.NET,现在我正在切换到 PHP,我使用什么开发工具?QQ群里的网友经常会问这样的一些问题。趁着现在的时间,整理一下自己曾经使用过的PHP开发工具和PHP代码编辑器,供新手参考和学习。
一、PHP 集成开发环境(IDE)
1、Zend 工作室
这是PHP官方开发的PHP集成开发环境。它还支持 HTML 和 js 标签,但只提供对 PHP 语言的调试支持。由于是同一家公司的产品,Zend Framework 提供的支持比其他软件要好。Zend Studio5.5 系列之后,基于PDT 的Zend Studio for Eclipse 6.0 正式推出,利用了Eclipse 平台,后续版本也建立在Eclipse 之上。其优点主要有以下几点:
(1).强大的开发环境,提高生产力:全面支持PHP5,代码分析器,代码组合功能,语法检索,项目管理器,代码编辑器,绘图调试器(向导)。超级智能编码:具有新的更好的分析功能和优化工具,如 PHP Code Detector 标准的 PHP 日志工具,PHP Documentation Logger:非常容易记录 PHP 代码、应用程序和程序 FTP 和 SFTP 组合简化了配置,使开发人员可以安全地从远程服务器上传和下载项目文件灵活。
(2)。高级业务应用程序开发直接链接到最广泛使用的专业数据库,如 IBMDB2/Cloudscape/Derby、MySQL、Oracle、MicrosoftSQL Server、PostgreSQL 和 SQLite。通过使用 Zend 和 SQL92 和语法搜索支持 SQL查询编辑器,可以在链接服务器上编写和执行程序。使用 Zend SQL Explorer 查看数据库结构和管理内容。
(3).PHP完整的调试环境高级调试功能优势,包括:条件断点、堆栈跟踪视图、高级监视、变量和输出缓冲区使用最强大的PHP调试器本地或远程调试本地环境用于本地调试或基于互联网的远程调试,可通过“一键浏览器调试”确保安全连接,直接从浏览器调试分析代码。
(4).强大的团队开发和管理工具直接在 Zend Studio 中应用 CVS,通过有效管理源代码,轻松实现团队开发和协作。使用综合性能编辑器,监控访问功能,优化应用程序的整体性能当 Zend Studio 与 Zend 平台结合使用时,您可以得到关于您的代码和脚本性能的实时反馈。
IDE的最新版本是Zend Studio 10.0.0,下载地址:
2、EclipsePHP 工作室
EclipsePHP Studio(简称:EPP)是一款大型PHP项目开发编译器,根据Eclipse底层开发,并与JDK集成,免去了安装配置的麻烦,无需配置,一次安装即可使用。本编译器为PHP编译器,辅助PHP代码的开发和调试,集成了代码高亮、函数跟踪、实时纠错等功能。同时增加了协同开发版本服务器功能:SVN、CVS。嵌入式浏览器可以在调试简单代码的同时进行实时浏览。它还支持其他网络语言,如 html、xhtml、xml、css 和 javascript、java、perl、python 等等!主要特点如下:
(1)。方便PHP面向对象开发,具有类集成跟踪功能。
(2)。不时更正代码,以便将语法错误扼杀在摇篮中。
(3). 集成 PHP4、PHP5.2x, PHP5.3.x 语法
(4)。丰富的快捷键和大量的插件功能让开发更高效。
(5)。函数、变量和快捷方式总是提示让开发变得简单易行。
(6)。对调试和结构操作的强调使得开发大型项目变得更加容易。
(7)。多项目管理,可以使用开发者在多个项目之间切换。
(8)。集成Zend debuger PHP断点调试功能。
IDE的最新版本是EclipsePHP Studio3.0(EPP3),下载地址:
3、织梦者
它是网站 最初开发的著名开发工具。它使用所见即所得的界面,还具有 HTML 编辑功能。它现在可用于 Mac 和 Windows 系统。在 Macromedia 被 Adobe 收购后,Adobe 也开始计划开发 Linux 版本的 Dreamweaver。Dreamweaver 从 MX 版本开始就使用 Opera 的布局引擎“Presto”作为网页预览。
从MX开始,DW开始支持PHP+MYSQL的可视化开发,对于初学者来说确实是一个更好的选择,因为如果是通用开发,几乎可以不用写一行代码就可以写一个程序,而且是所见即所得。包括的功能包括语法突出显示、函数完成、参数提示等。但是DW生成的代码比较复杂,安全性一般。手写方面,便利性一般,在调试环境下表现差强人意。不适合更复杂的编程。但这对初学者来说很棒。
DW 是我使用的第一个 网站 开发工具,我的电脑上仍然安装了它。软件最新版本为Dreamweaver CS6,下载地址:
二、PHP 代码编辑器(编辑器)
1、编辑加
EditPlus(文本编辑器)中文版是一套功能强大的可以替代记事本的文本编辑器。EditPlus 具有无限撤消和重做、英文拼写检查、自动换行、列号标记、搜索和替换、同时编辑等更多文件、全屏浏览功能。而且它还有一个好用的功能,那就是剪贴板监控功能,可以自动将文本与剪贴板同步粘贴到EditPlus的编辑窗口中,让您省去粘贴的步骤。此外,它还是一个非常好用的 HTML 编辑器。除了支持颜色标签和HTML标签外,它还支持C、C++、Perl和Java。此外,它还内置了完整的 HTML&CSS1 命令功能。朋友们,它可以帮助您节省一半以上的网页创建时间。如果你已经安装了IE3.0或以上版本,还会在EditPlus窗口中与IE浏览器结合,让你直接预览编辑好的网页。(如果没有安装IE,也可以指定浏览器路径)。因此,它是一款非常棒的多功能多态编辑软件。
其主要特点是:
(1)。默认支持HTML、CSS、PHP、ASP、Perl、C/C++、Java、JavaScript、VBScript的语法高亮。通过自定义语法文件,可以扩展到其他编程语言。在官方网站可以下载(支持大部分语言)。
(2).EditPlus 提供与 Internet 的无缝连接,并且可以在 EditPlus 工作区中打开 Internet 浏览器窗口。
(3). 提供多个工作窗口。您可以在工作区打开多个文档,无需切换到桌面。
(4).正确配置Java编译器“Javac”和解释器“Java”后,可以使用EditPlus菜单直接编译执行Java程序
最新正式版:V3.51.463,下载地址:
2、记事本++
Notepad++是一套非常有特色的免费软件纯文本编辑器,具有完整的中文界面和支持多语言书写(UTF8技术)的功能。它的功能比Windows中的记事本(notebook)更强大,除了用来制作一般的纯文本描述文件外,也非常适合作为编写电脑程序的编辑器。Notepad++不仅有语法高亮,还有语法折叠功能,支持宏和插件模块扩展基本功能。
Notepad++ 是一款非常有特色的编辑器,它是开源软件,可以免费使用。支持的语言:C、C++、Java、C#、XML、Ada、HTML、PHP、ASP、AutoIt、Assembly、DOS Batch、Caml、COBOL、Cmake、CSS、D、Diff、ActionScript、Fortran、Gui4Cli、HTML、Haskell、 INNO, JSP, KIXtart, LISP, Lua, Make processing (Makefile), Matlab, INI files, MS-DOS Style, NSIS, Normal text, Objective-C, Pascal, Javascript。
其主要特点是:
(1)。打印所见即所得:如果您有彩色打印机,您可以打印多种颜色的源代码。
(2).自定义编程语言:自定义编程语言不仅具有语法高亮功能,还具有语法折叠功能。还可以自定义注释、关键字和操作符号。
(3)。用户可以自己制作API列表(或者从下载区下载需要的api文件)。api文件创建好后,在正确的路径系统下,按Ctrl+Space(你可以修改这个快捷键) 启用单词补全。有关详细信息,请参阅单词补全在线帮助。
(4)。支持同时编辑多个文件:可以同时打开多个页面进行编辑。支持多窗口同步编辑:可以同时有两个窗口进行比较和排列。不是只能在两个不同的窗口中打开两个不同的文件,并且可以在两个不同的窗口中打开一个文件进行同步编辑(克隆模式)。同步编辑的结果会在两个窗口中同时更新。请参考同步编辑画面。
(5).自动检测打开文件状态:如果外部修改(或删除)Notepad++中打开的文件,将通知用户更新文件内容(或删除文件)。
(6).高亮括号和缩进辅助:当光标移动到下一个字符 { } [ ] ( ) 旁边时,更远的相应字符和缩进辅助(如果有)将突出显示以显示。
软件最新版本为Notepad++ 6,官方下载地址: 查看全部
搜索引擎优化高级编程:php版(2019PHP高薪工程师学习(IDE)(1)_)
2019 PHP高薪工程师学习路线图....>>>

PHP最好的开发工具是什么?PHP初学者最好的开发工具是什么?我正在做.NET,现在我正在切换到 PHP,我使用什么开发工具?QQ群里的网友经常会问这样的一些问题。趁着现在的时间,整理一下自己曾经使用过的PHP开发工具和PHP代码编辑器,供新手参考和学习。
一、PHP 集成开发环境(IDE)
1、Zend 工作室
这是PHP官方开发的PHP集成开发环境。它还支持 HTML 和 js 标签,但只提供对 PHP 语言的调试支持。由于是同一家公司的产品,Zend Framework 提供的支持比其他软件要好。Zend Studio5.5 系列之后,基于PDT 的Zend Studio for Eclipse 6.0 正式推出,利用了Eclipse 平台,后续版本也建立在Eclipse 之上。其优点主要有以下几点:
(1).强大的开发环境,提高生产力:全面支持PHP5,代码分析器,代码组合功能,语法检索,项目管理器,代码编辑器,绘图调试器(向导)。超级智能编码:具有新的更好的分析功能和优化工具,如 PHP Code Detector 标准的 PHP 日志工具,PHP Documentation Logger:非常容易记录 PHP 代码、应用程序和程序 FTP 和 SFTP 组合简化了配置,使开发人员可以安全地从远程服务器上传和下载项目文件灵活。
(2)。高级业务应用程序开发直接链接到最广泛使用的专业数据库,如 IBMDB2/Cloudscape/Derby、MySQL、Oracle、MicrosoftSQL Server、PostgreSQL 和 SQLite。通过使用 Zend 和 SQL92 和语法搜索支持 SQL查询编辑器,可以在链接服务器上编写和执行程序。使用 Zend SQL Explorer 查看数据库结构和管理内容。
(3).PHP完整的调试环境高级调试功能优势,包括:条件断点、堆栈跟踪视图、高级监视、变量和输出缓冲区使用最强大的PHP调试器本地或远程调试本地环境用于本地调试或基于互联网的远程调试,可通过“一键浏览器调试”确保安全连接,直接从浏览器调试分析代码。
(4).强大的团队开发和管理工具直接在 Zend Studio 中应用 CVS,通过有效管理源代码,轻松实现团队开发和协作。使用综合性能编辑器,监控访问功能,优化应用程序的整体性能当 Zend Studio 与 Zend 平台结合使用时,您可以得到关于您的代码和脚本性能的实时反馈。
IDE的最新版本是Zend Studio 10.0.0,下载地址:
2、EclipsePHP 工作室
EclipsePHP Studio(简称:EPP)是一款大型PHP项目开发编译器,根据Eclipse底层开发,并与JDK集成,免去了安装配置的麻烦,无需配置,一次安装即可使用。本编译器为PHP编译器,辅助PHP代码的开发和调试,集成了代码高亮、函数跟踪、实时纠错等功能。同时增加了协同开发版本服务器功能:SVN、CVS。嵌入式浏览器可以在调试简单代码的同时进行实时浏览。它还支持其他网络语言,如 html、xhtml、xml、css 和 javascript、java、perl、python 等等!主要特点如下:
(1)。方便PHP面向对象开发,具有类集成跟踪功能。
(2)。不时更正代码,以便将语法错误扼杀在摇篮中。
(3). 集成 PHP4、PHP5.2x, PHP5.3.x 语法
(4)。丰富的快捷键和大量的插件功能让开发更高效。
(5)。函数、变量和快捷方式总是提示让开发变得简单易行。
(6)。对调试和结构操作的强调使得开发大型项目变得更加容易。
(7)。多项目管理,可以使用开发者在多个项目之间切换。
(8)。集成Zend debuger PHP断点调试功能。
IDE的最新版本是EclipsePHP Studio3.0(EPP3),下载地址:
3、织梦者
它是网站 最初开发的著名开发工具。它使用所见即所得的界面,还具有 HTML 编辑功能。它现在可用于 Mac 和 Windows 系统。在 Macromedia 被 Adobe 收购后,Adobe 也开始计划开发 Linux 版本的 Dreamweaver。Dreamweaver 从 MX 版本开始就使用 Opera 的布局引擎“Presto”作为网页预览。
从MX开始,DW开始支持PHP+MYSQL的可视化开发,对于初学者来说确实是一个更好的选择,因为如果是通用开发,几乎可以不用写一行代码就可以写一个程序,而且是所见即所得。包括的功能包括语法突出显示、函数完成、参数提示等。但是DW生成的代码比较复杂,安全性一般。手写方面,便利性一般,在调试环境下表现差强人意。不适合更复杂的编程。但这对初学者来说很棒。
DW 是我使用的第一个 网站 开发工具,我的电脑上仍然安装了它。软件最新版本为Dreamweaver CS6,下载地址:
二、PHP 代码编辑器(编辑器)
1、编辑加
EditPlus(文本编辑器)中文版是一套功能强大的可以替代记事本的文本编辑器。EditPlus 具有无限撤消和重做、英文拼写检查、自动换行、列号标记、搜索和替换、同时编辑等更多文件、全屏浏览功能。而且它还有一个好用的功能,那就是剪贴板监控功能,可以自动将文本与剪贴板同步粘贴到EditPlus的编辑窗口中,让您省去粘贴的步骤。此外,它还是一个非常好用的 HTML 编辑器。除了支持颜色标签和HTML标签外,它还支持C、C++、Perl和Java。此外,它还内置了完整的 HTML&CSS1 命令功能。朋友们,它可以帮助您节省一半以上的网页创建时间。如果你已经安装了IE3.0或以上版本,还会在EditPlus窗口中与IE浏览器结合,让你直接预览编辑好的网页。(如果没有安装IE,也可以指定浏览器路径)。因此,它是一款非常棒的多功能多态编辑软件。
其主要特点是:
(1)。默认支持HTML、CSS、PHP、ASP、Perl、C/C++、Java、JavaScript、VBScript的语法高亮。通过自定义语法文件,可以扩展到其他编程语言。在官方网站可以下载(支持大部分语言)。
(2).EditPlus 提供与 Internet 的无缝连接,并且可以在 EditPlus 工作区中打开 Internet 浏览器窗口。
(3). 提供多个工作窗口。您可以在工作区打开多个文档,无需切换到桌面。
(4).正确配置Java编译器“Javac”和解释器“Java”后,可以使用EditPlus菜单直接编译执行Java程序
最新正式版:V3.51.463,下载地址:
2、记事本++
Notepad++是一套非常有特色的免费软件纯文本编辑器,具有完整的中文界面和支持多语言书写(UTF8技术)的功能。它的功能比Windows中的记事本(notebook)更强大,除了用来制作一般的纯文本描述文件外,也非常适合作为编写电脑程序的编辑器。Notepad++不仅有语法高亮,还有语法折叠功能,支持宏和插件模块扩展基本功能。
Notepad++ 是一款非常有特色的编辑器,它是开源软件,可以免费使用。支持的语言:C、C++、Java、C#、XML、Ada、HTML、PHP、ASP、AutoIt、Assembly、DOS Batch、Caml、COBOL、Cmake、CSS、D、Diff、ActionScript、Fortran、Gui4Cli、HTML、Haskell、 INNO, JSP, KIXtart, LISP, Lua, Make processing (Makefile), Matlab, INI files, MS-DOS Style, NSIS, Normal text, Objective-C, Pascal, Javascript。
其主要特点是:
(1)。打印所见即所得:如果您有彩色打印机,您可以打印多种颜色的源代码。
(2).自定义编程语言:自定义编程语言不仅具有语法高亮功能,还具有语法折叠功能。还可以自定义注释、关键字和操作符号。
(3)。用户可以自己制作API列表(或者从下载区下载需要的api文件)。api文件创建好后,在正确的路径系统下,按Ctrl+Space(你可以修改这个快捷键) 启用单词补全。有关详细信息,请参阅单词补全在线帮助。
(4)。支持同时编辑多个文件:可以同时打开多个页面进行编辑。支持多窗口同步编辑:可以同时有两个窗口进行比较和排列。不是只能在两个不同的窗口中打开两个不同的文件,并且可以在两个不同的窗口中打开一个文件进行同步编辑(克隆模式)。同步编辑的结果会在两个窗口中同时更新。请参考同步编辑画面。
(5).自动检测打开文件状态:如果外部修改(或删除)Notepad++中打开的文件,将通知用户更新文件内容(或删除文件)。
(6).高亮括号和缩进辅助:当光标移动到下一个字符 { } [ ] ( ) 旁边时,更远的相应字符和缩进辅助(如果有)将突出显示以显示。
软件最新版本为Notepad++ 6,官方下载地址:
搜索引擎优化高级编程:php版(PHP实习(实验)课程教学大纲实习、计算机科学与技术、实习)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2022-04-12 09:04
实习(实验室)课程大纲
实习(实验)课程名称:
英文名:
科目编号:
信用:
实习(实验室)周数:8
适用专业:计算机科学与技术
一、实习(实验)的目的和任务
本课程是为计算机科学与技术专业学生开设的专业技术课程。培养学生掌握WEB应用开发的基本方法;培养学生应用JAVA技术开发中小型WEB应用的能力,形成良好的编程习惯和开发文档制作习惯;培养学生的自主学习和创新能力,为他们成长成为一名合格的WEB程序员打下良好的基础。
通过本课程的教学,学生可以掌握基于轻量级J2EE框架构建高级、安全、快速、跨平台的动态网站的能力,初步设计收录前端脚本、异步通信的程序, 对象模型导航、JSON数据交换、业务逻辑、数据持久化等通用软件层的系统原型。
二、实习(实验)教学基本要求
第一个集成开发环境(sublime+phpStudy框架)
基本内容:
PHP入门,PHP的工作原理;PHP Web服务器的安装和运行环境的配置;
教学要求:
1、PHP技术的特点、优势和工作原理;
2.安装PHP运行环境,
3.配置环境变量,数据库安装配置;
4、开发工具安装配置,在Windows下配置Apache、PHP和MySQL;
5、PHP程序的工作流程;
6.编写运行PHP的第一个实例。
重点:配置环境变量
第二个网页和前端框架(Html+div+css Javascript+ Bootstrap)
基础内容:构建HTML网页;文本和布局样式控制;图像、超链接和表格;HTML 表格;其他常见的 HTML 标签;CSS基本语法;CSS 核心原则。熟悉Javascript中常用方法的作用。了解 DOM 编程并深入了解 Javascript 中的 this 关键字。
教学要求:了解HTML语言与高级语言(如C#、VB、JAVA等)的区别;记住网页的常用标签和属性,如标题、字体、段落、图像、超链接、表格等;2、精通掌握HTML表单中各种界面对象的标记符号和属性,如表单、文本字段、列表字段、复选框和单选按钮、命令按钮等;了解 CSS 的优势;CSS 的基本语法和核心原则,以及如何有效地使用 CSS 更精确地控制页面布局、字体、颜色、背景和其他效果。熟悉Javascript中常用方法的作用。掌握XHTML结构和内容的动态变化,达到动态界面更新的目的,让学生可以在页面的任意位置轻松找到一个DOM节点(XHTML标签),然后进行相关操作(添加、删除、修改、检查)。Javascript this 的作用和方向与很多真正的面向对象开发语言有很大的不同,需要同学们去了解。
重点:HTML 表单的应用。DOM编程,这个关键字的用法。
难点:CSS核心原理的应用。
第三个web交互编程+phpStudy框架
基本内容:
掌握 PHP 的组件 通过学习,学生可以全面了解 PHP 程序的各个组件。
通过学习,学生可以了解浏览器端数据的各种提交方法,如何创建FORM表单实现浏览器端数据采集,PHP程序数据采集的各种方法,如何实现文件上传功能。2.通过学习,同学们可以掌握PHP页面之间传递参数的所有方法,页面跳转的方法,使用Cookie和Session实现PHP会话控制的方法,以及cookie结合“* e-commerce网站"和Session实现系统安全访问和权限控制。
教学要求:1.PHP表达式,通过学习,学生可以了解变量、常量、常用运算符、变量状态函数和类型转换的相关知识,为以后设计更复杂的程序打下坚实的基础。2.PHP 流控制。通过学习,学生可以理解三种类型的PHP流控制语句,包括条件控制结构、循环结构、程序跳转和终止语句。这三种流控制构成了过程式编程的核心。和基本的编码约定;3. PHP 数组。通过学习,学生可以了解数组的基本概念和数组的常用处理函数,掌握几种数组遍历方法。数组的创建,
1.浏览器端数据的提交方式,相对路径和绝对路径,使用FORM表单实现浏览器端数据采集,使用GET和POST“采集”表单数据,上传文件WEB服务器端的“data采集”等data采集方法。2.PHP页面间参数传递的方法,重定向的概念,会话控制的概念。
重点和难点:数组遍历foreach语言结构,常用数组函数的使用,数组内部指针的各种数组遍历方法。FORM表单的设计,文件上传表单的设计以及如何实现文件上传功能。Session 会话技术 header() 函数使用重定向来实现文件下载实现。
第 4 个 MySQL 数据库
基础内容:1.通过学习,学生可以学习数据库的基本概念、专业术语、数据库设计流程、MySQL的基本知识。2.通过具体案例的学生管理系统设计系统的数据库。通过学习,学生具备了设计和开发简单数据库系统的能力,为以后设计更复杂的应用系统打下坚实的基础。3. 新闻发布系统的系统规划步骤,新闻发布系统的系统分析步骤,新闻发布系统的设计步骤,新闻发布系统的实现步骤,分页原理。
教学要求:
1.MySQL存储引擎的概念和常用的存储引擎。
2.MySQL 字符集设置。
3.MySQL 数据库管理。
4.表管理;更新操作;查询操作;
重点:数据库设计流程,如何设计ER图;MySQL数据库中的主键、外键、约束等专业术语;MySQL 字符集设置;MySQL数据库管理、表管理、更新操作、查询操作。
难点:数据库的设计过程和开发过程;如何实现分页MySQL特殊字符序列以及如何设计数据库。如何打开数据库连接,如何关闭数据库连接,以及何时关闭数据库连接。新闻发布系统系统编码及效果实现。
5th 网站 项目开发 - 主页
基础内容:开发一个网站系统的开发步骤
教学要求:1.项目整体架构设计;2.系统系统规划步骤;3.网站系统分析步骤;4.网站系统系统设计步骤;5.系统实现步骤;6.数据库设计;7.编译公共类;8.创建数据库连接和操作类;8.创建基础工具类;9.主页面的设计与实现;
重点与难点:网站整体设计,数据库设计。
第六期网站项目开发-前端
基础内容:开发一个网站系统的开发步骤
教学要求:1.主页设计与实现;2.前端主页面的布局;3.前端主页面的文字展示;
重点与难点:网站整体设计,数据库设计。
第七届网站项目开发-后端
基础内容:开发一个网站系统的开发步骤
教学要求:1.后台管理;2.各模块功能的实现;
重点与难点:网站整体设计,数据库设计。
第八期工程验收
基础内容:学期项目验收
教学要求:根据项目初步规划设计,项目竣工验收
重点与难点:项目功能是否满足设计要求。
三、实习(实验)内容
实验一 php、sublime、phpAdmin的安装配置
目的:
熟悉php的安装过程和配置方法。通过编写简单的PHP页面,掌握PHP页面的编写和运行方法。
实验要求:
学生掌握动态网页的相关知识;有制作静态网页的基础;有一定的网络基础知识。
实验2 HTML标签(表格、表单对象、标签)的使用
目的:
熟悉并掌握HTML标签的用法和功能。掌握HTML网页的基本结构,学习使用HTML标签编写简单的网页,达到能写、读HTML网页源代码的目的。
熟悉CCS样式,掌握DIV+CSS布局,CSS核心概念
熟悉Javascript中常用方法的作用。了解 DOM 编程并深入了解 Javascript 中的 this 关键字。
实验要求:
掌握HTML相关知识;有制作静态网页的基础;有一定的网络基础知识。
掌握CSS基础和语法,使用CSS控制外观;,使用 CSS 积木(DIV),尝试用 CSS 做一些简单的布局。
掌握Javascript的三种调用方式。掌握XHTML的结构和内容的动态变化,以达到动态界面更新的目的,让学生在页面的任何地方都可以轻松找到一个DOM节点。可以轻松调用 Javascript 动态效果。
实验三 web交互编程+phpAdmin框架
目的:
1.熟悉并掌握PHP的基本语法和注解;
2.掌握PHP、条件语句、控制语句、循环语句和数组的基本概念。
3.掌握数组的概念,掌握数组元素的查找、增删。
4.熟悉浏览器如何接收数据。
5.掌握$_Session和$_Cookie的读法。
实验要求:掌握构成PHP页面的基本要素,掌握条件语句和循环语句的控制要求和语法。使用 array_push() 函数将元素添加到数组中。
通过内置对象与用户交互,获取并处理用户提交的数据。
实验4 MySQL数据库
实验目的:1、编辑主数据库和表单的创建、输入和输出。2、掌握mysql_query的使用,增删查改记录。3、掌握分页技术。4、将静态网站转化为WEB架构和应用开发。5、掌握mysqli生产消息网站。6、掌握与 PDO 的数据链接。
实验要求:1、主数据库和表单建立,主数据连接;2、通过网页掌握数据表中数据的增删改查操作;3、掌握分页技巧,通过$RecordCount和$PageSize这两个变量的值计算总页数。
实验 5网站项目开发 - 主页
实验目的:综合运用本学期所学内容。
实验要求: 1、实现软件商品采购和社区网站首页;2.实现商品前端展示和后台管理,以及商品的增删改查功能,以及登录、注册、留言功能,7、掌握PDO链接数据展示数据的使用,实现模糊查询
实验 6网站项目开发 - 前端
实验目的:综合运用本学期所学内容。
实验要求: 1、实现软件商品采购与社区网站;2、实现商品前端展示;3、登录、注册、留言功能;菜单网页、新闻网页、各种功能网页:5、设计搜索网页,6、实现各种功能,包括动态画轮显示效果的实现方法。
实验 7网站项目开发 - 后端
实验目的:综合运用本学期所学内容。
实验需求:实现软件产品采购和社区网站,实现产品前端展示后台管理,产品增删查减功能,以及登录、注册、留言功能
8个实验项目验收
实验目的:检查学生的项目。
实验要求:验证学生项目是否符合设计要求。评估学生项目。
星期
教学内容
理论时间
实验内容
实验时间
过程评估标准
第 9 周
集成开发环境php+sublime+phpAdmin
1.环境发展环境建设
2.项目导入及运行
4
可以完成项目的环境
可以运行一个简单的PHP项目
能看懂PHP项目的运行过程
可以理解 PHP 的工作原理
学生单独或两人一组,确定本课程的项目名称和大致内容,做好任务分工
制定项目进度计划
第 10 周
网页及前端框架 Html+div+css
Javascript
引导程序
1.HTML 页面设计
2.CSS 风格设计
3.Javascript调用,事件操作
4
提交学生项目的所有UI设计图(首页、左栏页、主菜单页、产品展示页、各种功能页)
提交项目的UI实现(可以从模板、首页、左栏页、主菜单页、产品展示页、各种功能页学习)
第 11 周
网络交互编程
phpAdmin 框架
1.PHP基本语法、控制语句、条件语句、数组
2.接收和发送浏览器JSON数据
3.EL表达式的应用
4.内置对象应用
4
UI的HTML实现
UI PHP实现(固定数据,实现首页包括首页、左栏页、主菜单页、产品展示页、各种功能页)
第 12 周
mysql数据库
1.链接到 MySQL;数据库的基本操作
2.掌握分页技术;
3.掌握MySqli扩展函数的使用;
4.掌握PDO的安装和使用;
4
结合自己项目的页面需求,提交项目数据库表的设计和实现(可迭代)
第 5 周
网站项目开发-首页
1.掌握网站在建首页的相关要求和技术实现
2.掌握js开发
3.掌握Css+Div在网页中的应用
4
实现首页、左栏页、主菜单页、产品展示页、各种功能页
第 6 周
网站项目开发 - 前端
1.掌握网站前端搭建的相关流程和技术实现
4
实现前端功能:
1 显示详情
2 加入购物车
3 购物车查看、管理购物车
4 结算支付
5 生成订单、管理订单
第 7 周
网站项目开发 - 后端
1.掌握网站后端搭建的相关流程和技术实现
4
实现后端的功能:
1 会员管理
2 产品分类管理
3 货物管理
4 订单管理
5 物流管理
6 各种数据的图形显示(仪表板)
第 8 周
项目验收
1 可以演示项目
2罐
4
所有学生都应展示项目的实现效果并回答教师关于项目的问题
录取采用差异化标准:能力强的学生需要后端功能
全部的
32
四、评估方法
学生必须完成所有教学环节(包括课堂、实验、作业等)才能参加考试。
考试形式:无纸化考试、实验室考试和提交项目作业。
评分标准:40% 通常是 60% 的项目。
五、评分标准
一、各部分主要作业结果的依据和量化如下:
1、 软件作品(50 分)
2、 防守(50 分)
二、评分标准:
一级指标
二级指标
设计内容
(10分)
1.家庭内容,符合主题(2分)
2.能够清楚表达设计意图,页面设计是否与项目一致(2分)
3.知识点覆盖面广,内容全面(4分)
4.管理平台是否实用(2分)
设计结构
(20 分)
1.结构清晰,布局合理,整体结构连贯(5分)
2.导航设计清晰,用户体验好(5分)
3.UI页面整体风格一致,配色合理,和谐,页面美观(5分)
4.整个项目是否进行了代码优化(5分)
功能实现
(60 分)
1.能正确完成消费注册登录模块功能(10分)
2.能正确完成商品模块的添加功能(10分)
3.能正确完成商品模块的模糊查询功能(10分)
4.能正确完成商品详情功能(10分)
5.能正确完成加入购物车功能(10分)
6.能够正确完成支付结算功能(10分)
7.可以实现业务网站后台管理功能(奖励项目,推荐给有能力的同学)
技术创新
(10分)
1.技术创新:如分页、加密等(10分)
六、教科书和主要参考书
1.《PHP经典实例》(美国) Skra中国电力出版社2015/08
2.《PHP+MySQL WEB架构及其应用开发设计实战教程》徐俊强、石祥文 清华大学出版社2015/06 面向应用的高校特色规划教材
七、实习(实验)教学建议
建议教师采用密集讲课和实践项目的方式进行教学。首先要让学生掌握大体的知识框架,然后针对每个单元,明确基本单元知识在整个课程中的地位以及与其他单元的关系。对于每个教学单元,要深入讲解本单元知识的核心和精髓,结合具体的项目实例,定位本单元的知识点。
建立一个好的基于PHP的业务网站,没有同学们的配合,是不可能实现的。因此,在教学中,必须通过设置问题、引导阅读来激发学生的好奇心,让学生走上自主学习的道路。建议教师帮助学生找到正确的学习方法,培养多尝试、多实践的科学学习理念。
作者:陈代进教研室主任:系主任:
填写日期:2019-2-22 查看全部
搜索引擎优化高级编程:php版(PHP实习(实验)课程教学大纲实习、计算机科学与技术、实习)
实习(实验室)课程大纲
实习(实验)课程名称:
英文名:
科目编号:
信用:
实习(实验室)周数:8
适用专业:计算机科学与技术
一、实习(实验)的目的和任务
本课程是为计算机科学与技术专业学生开设的专业技术课程。培养学生掌握WEB应用开发的基本方法;培养学生应用JAVA技术开发中小型WEB应用的能力,形成良好的编程习惯和开发文档制作习惯;培养学生的自主学习和创新能力,为他们成长成为一名合格的WEB程序员打下良好的基础。
通过本课程的教学,学生可以掌握基于轻量级J2EE框架构建高级、安全、快速、跨平台的动态网站的能力,初步设计收录前端脚本、异步通信的程序, 对象模型导航、JSON数据交换、业务逻辑、数据持久化等通用软件层的系统原型。
二、实习(实验)教学基本要求
第一个集成开发环境(sublime+phpStudy框架)
基本内容:
PHP入门,PHP的工作原理;PHP Web服务器的安装和运行环境的配置;
教学要求:
1、PHP技术的特点、优势和工作原理;
2.安装PHP运行环境,
3.配置环境变量,数据库安装配置;
4、开发工具安装配置,在Windows下配置Apache、PHP和MySQL;
5、PHP程序的工作流程;
6.编写运行PHP的第一个实例。
重点:配置环境变量
第二个网页和前端框架(Html+div+css Javascript+ Bootstrap)
基础内容:构建HTML网页;文本和布局样式控制;图像、超链接和表格;HTML 表格;其他常见的 HTML 标签;CSS基本语法;CSS 核心原则。熟悉Javascript中常用方法的作用。了解 DOM 编程并深入了解 Javascript 中的 this 关键字。
教学要求:了解HTML语言与高级语言(如C#、VB、JAVA等)的区别;记住网页的常用标签和属性,如标题、字体、段落、图像、超链接、表格等;2、精通掌握HTML表单中各种界面对象的标记符号和属性,如表单、文本字段、列表字段、复选框和单选按钮、命令按钮等;了解 CSS 的优势;CSS 的基本语法和核心原则,以及如何有效地使用 CSS 更精确地控制页面布局、字体、颜色、背景和其他效果。熟悉Javascript中常用方法的作用。掌握XHTML结构和内容的动态变化,达到动态界面更新的目的,让学生可以在页面的任意位置轻松找到一个DOM节点(XHTML标签),然后进行相关操作(添加、删除、修改、检查)。Javascript this 的作用和方向与很多真正的面向对象开发语言有很大的不同,需要同学们去了解。
重点:HTML 表单的应用。DOM编程,这个关键字的用法。
难点:CSS核心原理的应用。
第三个web交互编程+phpStudy框架
基本内容:
掌握 PHP 的组件 通过学习,学生可以全面了解 PHP 程序的各个组件。
通过学习,学生可以了解浏览器端数据的各种提交方法,如何创建FORM表单实现浏览器端数据采集,PHP程序数据采集的各种方法,如何实现文件上传功能。2.通过学习,同学们可以掌握PHP页面之间传递参数的所有方法,页面跳转的方法,使用Cookie和Session实现PHP会话控制的方法,以及cookie结合“* e-commerce网站"和Session实现系统安全访问和权限控制。
教学要求:1.PHP表达式,通过学习,学生可以了解变量、常量、常用运算符、变量状态函数和类型转换的相关知识,为以后设计更复杂的程序打下坚实的基础。2.PHP 流控制。通过学习,学生可以理解三种类型的PHP流控制语句,包括条件控制结构、循环结构、程序跳转和终止语句。这三种流控制构成了过程式编程的核心。和基本的编码约定;3. PHP 数组。通过学习,学生可以了解数组的基本概念和数组的常用处理函数,掌握几种数组遍历方法。数组的创建,
1.浏览器端数据的提交方式,相对路径和绝对路径,使用FORM表单实现浏览器端数据采集,使用GET和POST“采集”表单数据,上传文件WEB服务器端的“data采集”等data采集方法。2.PHP页面间参数传递的方法,重定向的概念,会话控制的概念。
重点和难点:数组遍历foreach语言结构,常用数组函数的使用,数组内部指针的各种数组遍历方法。FORM表单的设计,文件上传表单的设计以及如何实现文件上传功能。Session 会话技术 header() 函数使用重定向来实现文件下载实现。
第 4 个 MySQL 数据库
基础内容:1.通过学习,学生可以学习数据库的基本概念、专业术语、数据库设计流程、MySQL的基本知识。2.通过具体案例的学生管理系统设计系统的数据库。通过学习,学生具备了设计和开发简单数据库系统的能力,为以后设计更复杂的应用系统打下坚实的基础。3. 新闻发布系统的系统规划步骤,新闻发布系统的系统分析步骤,新闻发布系统的设计步骤,新闻发布系统的实现步骤,分页原理。
教学要求:
1.MySQL存储引擎的概念和常用的存储引擎。
2.MySQL 字符集设置。
3.MySQL 数据库管理。
4.表管理;更新操作;查询操作;
重点:数据库设计流程,如何设计ER图;MySQL数据库中的主键、外键、约束等专业术语;MySQL 字符集设置;MySQL数据库管理、表管理、更新操作、查询操作。
难点:数据库的设计过程和开发过程;如何实现分页MySQL特殊字符序列以及如何设计数据库。如何打开数据库连接,如何关闭数据库连接,以及何时关闭数据库连接。新闻发布系统系统编码及效果实现。
5th 网站 项目开发 - 主页
基础内容:开发一个网站系统的开发步骤
教学要求:1.项目整体架构设计;2.系统系统规划步骤;3.网站系统分析步骤;4.网站系统系统设计步骤;5.系统实现步骤;6.数据库设计;7.编译公共类;8.创建数据库连接和操作类;8.创建基础工具类;9.主页面的设计与实现;
重点与难点:网站整体设计,数据库设计。
第六期网站项目开发-前端
基础内容:开发一个网站系统的开发步骤
教学要求:1.主页设计与实现;2.前端主页面的布局;3.前端主页面的文字展示;
重点与难点:网站整体设计,数据库设计。
第七届网站项目开发-后端
基础内容:开发一个网站系统的开发步骤
教学要求:1.后台管理;2.各模块功能的实现;
重点与难点:网站整体设计,数据库设计。
第八期工程验收
基础内容:学期项目验收
教学要求:根据项目初步规划设计,项目竣工验收
重点与难点:项目功能是否满足设计要求。
三、实习(实验)内容
实验一 php、sublime、phpAdmin的安装配置
目的:
熟悉php的安装过程和配置方法。通过编写简单的PHP页面,掌握PHP页面的编写和运行方法。
实验要求:
学生掌握动态网页的相关知识;有制作静态网页的基础;有一定的网络基础知识。
实验2 HTML标签(表格、表单对象、标签)的使用
目的:
熟悉并掌握HTML标签的用法和功能。掌握HTML网页的基本结构,学习使用HTML标签编写简单的网页,达到能写、读HTML网页源代码的目的。
熟悉CCS样式,掌握DIV+CSS布局,CSS核心概念
熟悉Javascript中常用方法的作用。了解 DOM 编程并深入了解 Javascript 中的 this 关键字。
实验要求:
掌握HTML相关知识;有制作静态网页的基础;有一定的网络基础知识。
掌握CSS基础和语法,使用CSS控制外观;,使用 CSS 积木(DIV),尝试用 CSS 做一些简单的布局。
掌握Javascript的三种调用方式。掌握XHTML的结构和内容的动态变化,以达到动态界面更新的目的,让学生在页面的任何地方都可以轻松找到一个DOM节点。可以轻松调用 Javascript 动态效果。
实验三 web交互编程+phpAdmin框架
目的:
1.熟悉并掌握PHP的基本语法和注解;
2.掌握PHP、条件语句、控制语句、循环语句和数组的基本概念。
3.掌握数组的概念,掌握数组元素的查找、增删。
4.熟悉浏览器如何接收数据。
5.掌握$_Session和$_Cookie的读法。
实验要求:掌握构成PHP页面的基本要素,掌握条件语句和循环语句的控制要求和语法。使用 array_push() 函数将元素添加到数组中。
通过内置对象与用户交互,获取并处理用户提交的数据。
实验4 MySQL数据库
实验目的:1、编辑主数据库和表单的创建、输入和输出。2、掌握mysql_query的使用,增删查改记录。3、掌握分页技术。4、将静态网站转化为WEB架构和应用开发。5、掌握mysqli生产消息网站。6、掌握与 PDO 的数据链接。
实验要求:1、主数据库和表单建立,主数据连接;2、通过网页掌握数据表中数据的增删改查操作;3、掌握分页技巧,通过$RecordCount和$PageSize这两个变量的值计算总页数。
实验 5网站项目开发 - 主页
实验目的:综合运用本学期所学内容。
实验要求: 1、实现软件商品采购和社区网站首页;2.实现商品前端展示和后台管理,以及商品的增删改查功能,以及登录、注册、留言功能,7、掌握PDO链接数据展示数据的使用,实现模糊查询
实验 6网站项目开发 - 前端
实验目的:综合运用本学期所学内容。
实验要求: 1、实现软件商品采购与社区网站;2、实现商品前端展示;3、登录、注册、留言功能;菜单网页、新闻网页、各种功能网页:5、设计搜索网页,6、实现各种功能,包括动态画轮显示效果的实现方法。
实验 7网站项目开发 - 后端
实验目的:综合运用本学期所学内容。
实验需求:实现软件产品采购和社区网站,实现产品前端展示后台管理,产品增删查减功能,以及登录、注册、留言功能
8个实验项目验收
实验目的:检查学生的项目。
实验要求:验证学生项目是否符合设计要求。评估学生项目。
星期
教学内容
理论时间
实验内容
实验时间
过程评估标准
第 9 周
集成开发环境php+sublime+phpAdmin
1.环境发展环境建设
2.项目导入及运行
4
可以完成项目的环境
可以运行一个简单的PHP项目
能看懂PHP项目的运行过程
可以理解 PHP 的工作原理
学生单独或两人一组,确定本课程的项目名称和大致内容,做好任务分工
制定项目进度计划
第 10 周
网页及前端框架 Html+div+css
Javascript
引导程序
1.HTML 页面设计
2.CSS 风格设计
3.Javascript调用,事件操作
4
提交学生项目的所有UI设计图(首页、左栏页、主菜单页、产品展示页、各种功能页)
提交项目的UI实现(可以从模板、首页、左栏页、主菜单页、产品展示页、各种功能页学习)
第 11 周
网络交互编程
phpAdmin 框架
1.PHP基本语法、控制语句、条件语句、数组
2.接收和发送浏览器JSON数据
3.EL表达式的应用
4.内置对象应用
4
UI的HTML实现
UI PHP实现(固定数据,实现首页包括首页、左栏页、主菜单页、产品展示页、各种功能页)
第 12 周
mysql数据库
1.链接到 MySQL;数据库的基本操作
2.掌握分页技术;
3.掌握MySqli扩展函数的使用;
4.掌握PDO的安装和使用;
4
结合自己项目的页面需求,提交项目数据库表的设计和实现(可迭代)
第 5 周
网站项目开发-首页
1.掌握网站在建首页的相关要求和技术实现
2.掌握js开发
3.掌握Css+Div在网页中的应用
4
实现首页、左栏页、主菜单页、产品展示页、各种功能页
第 6 周
网站项目开发 - 前端
1.掌握网站前端搭建的相关流程和技术实现
4
实现前端功能:
1 显示详情
2 加入购物车
3 购物车查看、管理购物车
4 结算支付
5 生成订单、管理订单
第 7 周
网站项目开发 - 后端
1.掌握网站后端搭建的相关流程和技术实现
4
实现后端的功能:
1 会员管理
2 产品分类管理
3 货物管理
4 订单管理
5 物流管理
6 各种数据的图形显示(仪表板)
第 8 周
项目验收
1 可以演示项目
2罐
4
所有学生都应展示项目的实现效果并回答教师关于项目的问题
录取采用差异化标准:能力强的学生需要后端功能
全部的
32
四、评估方法
学生必须完成所有教学环节(包括课堂、实验、作业等)才能参加考试。
考试形式:无纸化考试、实验室考试和提交项目作业。
评分标准:40% 通常是 60% 的项目。
五、评分标准
一、各部分主要作业结果的依据和量化如下:
1、 软件作品(50 分)
2、 防守(50 分)
二、评分标准:
一级指标
二级指标
设计内容
(10分)
1.家庭内容,符合主题(2分)
2.能够清楚表达设计意图,页面设计是否与项目一致(2分)
3.知识点覆盖面广,内容全面(4分)
4.管理平台是否实用(2分)
设计结构
(20 分)
1.结构清晰,布局合理,整体结构连贯(5分)
2.导航设计清晰,用户体验好(5分)
3.UI页面整体风格一致,配色合理,和谐,页面美观(5分)
4.整个项目是否进行了代码优化(5分)
功能实现
(60 分)
1.能正确完成消费注册登录模块功能(10分)
2.能正确完成商品模块的添加功能(10分)
3.能正确完成商品模块的模糊查询功能(10分)
4.能正确完成商品详情功能(10分)
5.能正确完成加入购物车功能(10分)
6.能够正确完成支付结算功能(10分)
7.可以实现业务网站后台管理功能(奖励项目,推荐给有能力的同学)
技术创新
(10分)
1.技术创新:如分页、加密等(10分)
六、教科书和主要参考书
1.《PHP经典实例》(美国) Skra中国电力出版社2015/08
2.《PHP+MySQL WEB架构及其应用开发设计实战教程》徐俊强、石祥文 清华大学出版社2015/06 面向应用的高校特色规划教材
七、实习(实验)教学建议
建议教师采用密集讲课和实践项目的方式进行教学。首先要让学生掌握大体的知识框架,然后针对每个单元,明确基本单元知识在整个课程中的地位以及与其他单元的关系。对于每个教学单元,要深入讲解本单元知识的核心和精髓,结合具体的项目实例,定位本单元的知识点。
建立一个好的基于PHP的业务网站,没有同学们的配合,是不可能实现的。因此,在教学中,必须通过设置问题、引导阅读来激发学生的好奇心,让学生走上自主学习的道路。建议教师帮助学生找到正确的学习方法,培养多尝试、多实践的科学学习理念。
作者:陈代进教研室主任:系主任:
填写日期:2019-2-22
搜索引擎优化高级编程:php版(WP下载SEO优化的三大核心之一,外链是网站优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-04-11 14:35
WP 下载,有几种获取 WordPress 的方法,最简单的是通过托管服务提供商,但有时精通技术的人更喜欢自己下载和安装。无论哪种方式,网站管理员都可以通过网络浏览器和 WP 的移动应用程序使用 WordPress。WP 下载 使用 WordPress 的站长可以很容易地建立自己的网站。WP不仅仅是一个博客程序,站长们也可以用它来构建更多类型的网站。
WP下载完成后,开始构建网站,说到做网站,不得不说网站SEO优化。事实上,SEO已经成为大多数网站的标准,想要做好SEO,就必须学习搜索引擎算法。其实SEO优化涉及的内容很详细,但是今天我就挑几个重点来详细说一下。如有任何问题,可以随时发表评论,一起讨论。
WP下载管理可以支持站长编写下载资源类文章,通过上传下载资源到本地服务器,或者填写网盘、云共享链接,为用户提供下载。通过WP下载,站长可以快速将WordPress博客搭建成各类网站,或者在有限的文章中提供资源下载链接。WP Download 会自动在本地安装 WordPress,以便为 网站 设置 WordPress。WP 下载一键即可,站长的 网站 已准备就绪,包括 SSL。
用于 WP 下载的高级开发功能,提供 root、SSH 访问、WP-CLI 以及热交换 PHP 环境以便于测试的能力。然后通过本地连接,推拉WP Engine等网站,实现本地超级简化的离线编辑和在线流程。WP Download 的差异化部署技术智能地推荐更新哪些文件,并让网站管理员控制哪些文件要同步。用于 WP 下载的实时链接,创建持久 URL,无需部署即可将本地 WordPress 站点发送给用户。WP下载完成后可以一键管理,无需管理各种用户名和密码,本地一键无缝登录站长的WordPress网站。
WP下载后,网站的SEO优化所涉及的内容非常详细。中外链建设的异地优化,作为网站优化的三大核心之一,一直是搜索引擎核心算法的基础,但外链是求质不求量,而且只有优质的外链才能起到很好的效果。简单的操作就是在站外发布大量文章和站内链接,可以添加首页链接,也可以添加内页链接。
做SEO不能单靠自然排名,因为SEO优化是一个长期的策略,需要一定的时间才能达到效果。时刻关注搜索引擎算法的更新。WP下载后算法的变化网站直接关系到我们网站的流量和排名,所以要时刻关注算法的更新和动态咨询,并做出相应的调整和只通过优化可以让你网站在互联网环境中继续更好的生存下去。
WP网站做SEO就是靠提高排名来获取流量,研究搜索引擎算法可以让站长更清楚地了解搜索引擎排名的原理,然后根据规则进行针对性的优化,从而提高更快网站 @网站排名以获得更多搜索流量。WP 关注四个维度:内容质量和资源本身提供的价值。权威,资源背后生产者的专业性。及时性、资源发布时间和内容新鲜度。浏览体验,用户在查看内容或浏览时的体验流畅度。 查看全部
搜索引擎优化高级编程:php版(WP下载SEO优化的三大核心之一,外链是网站优化)
WP 下载,有几种获取 WordPress 的方法,最简单的是通过托管服务提供商,但有时精通技术的人更喜欢自己下载和安装。无论哪种方式,网站管理员都可以通过网络浏览器和 WP 的移动应用程序使用 WordPress。WP 下载 使用 WordPress 的站长可以很容易地建立自己的网站。WP不仅仅是一个博客程序,站长们也可以用它来构建更多类型的网站。
WP下载完成后,开始构建网站,说到做网站,不得不说网站SEO优化。事实上,SEO已经成为大多数网站的标准,想要做好SEO,就必须学习搜索引擎算法。其实SEO优化涉及的内容很详细,但是今天我就挑几个重点来详细说一下。如有任何问题,可以随时发表评论,一起讨论。
WP下载管理可以支持站长编写下载资源类文章,通过上传下载资源到本地服务器,或者填写网盘、云共享链接,为用户提供下载。通过WP下载,站长可以快速将WordPress博客搭建成各类网站,或者在有限的文章中提供资源下载链接。WP Download 会自动在本地安装 WordPress,以便为 网站 设置 WordPress。WP 下载一键即可,站长的 网站 已准备就绪,包括 SSL。
用于 WP 下载的高级开发功能,提供 root、SSH 访问、WP-CLI 以及热交换 PHP 环境以便于测试的能力。然后通过本地连接,推拉WP Engine等网站,实现本地超级简化的离线编辑和在线流程。WP Download 的差异化部署技术智能地推荐更新哪些文件,并让网站管理员控制哪些文件要同步。用于 WP 下载的实时链接,创建持久 URL,无需部署即可将本地 WordPress 站点发送给用户。WP下载完成后可以一键管理,无需管理各种用户名和密码,本地一键无缝登录站长的WordPress网站。
WP下载后,网站的SEO优化所涉及的内容非常详细。中外链建设的异地优化,作为网站优化的三大核心之一,一直是搜索引擎核心算法的基础,但外链是求质不求量,而且只有优质的外链才能起到很好的效果。简单的操作就是在站外发布大量文章和站内链接,可以添加首页链接,也可以添加内页链接。
做SEO不能单靠自然排名,因为SEO优化是一个长期的策略,需要一定的时间才能达到效果。时刻关注搜索引擎算法的更新。WP下载后算法的变化网站直接关系到我们网站的流量和排名,所以要时刻关注算法的更新和动态咨询,并做出相应的调整和只通过优化可以让你网站在互联网环境中继续更好的生存下去。
WP网站做SEO就是靠提高排名来获取流量,研究搜索引擎算法可以让站长更清楚地了解搜索引擎排名的原理,然后根据规则进行针对性的优化,从而提高更快网站 @网站排名以获得更多搜索流量。WP 关注四个维度:内容质量和资源本身提供的价值。权威,资源背后生产者的专业性。及时性、资源发布时间和内容新鲜度。浏览体验,用户在查看内容或浏览时的体验流畅度。
搜索引擎优化高级编程:php版( wordpress新手如何去善用robots.txt对wordpress博客进行优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-04-11 09:00
wordpress新手如何去善用robots.txt对wordpress博客进行优化)
在百度站长平台测试我的博客时,出于优化的惯性,我测试了博客的Rbots,然后在百度上搜索了WordPress博客机器人的写法。终于有个了解了,也在这里分享给一些wordpress新手,看看如何善用robots.txt来优化wordpress博客。
一、首先普及一下robots.txt的概念:
robots.txt(统一小写)是一个ASCII编码的文本文件,存放在网站的根目录下,通常告诉网络搜索引擎的机器人(也称为网络蜘蛛)这个网站的内容@> 哪些内容不能被搜索引擎机器人获取,哪些可以被(机器人)获取。该文件用于指定蜘蛛在你的网站上爬取的范围,在一定程度上保护网站的安全和隐私。同时也是网站的优化工具,比如屏蔽网站的重复内容页面。
robots.txt 目前还不是一个标准,它只是一个协议!如此多的搜索引擎现在对 robots.txt 中的命令参数的处理方式不同。
二、使用robots.txt的一些注意事项:
1、指令区分大小写,忽略未知指令,下图是本博客的robots.txt文件在谷歌管理员工具中的测试结果;
2、每一行代表一个命令,空格和隔行将被忽略;
3、“#”后面的字符参数将被忽略;
4、有独立的User-agent规则,通配符“*”的User-agent会被排除在规则之外;
5、可以写sitemap文件的链接,方便搜索引擎蜘蛛爬取整个站点。
6、尽量少用Allow命令,因为不同的搜索引擎对不同位置的Allow命令的处理方式不同。
三、WordPress robots.txt 优化设置
1、用户代理:*
一般博客robots.txt命令设置是面向所有蜘蛛程序,使用通配符“*”即可。如果有独立的 User-agent 指令规则,尽量放在通配符“*”User-agent 规则的上方。
2、禁止:/wp-admin/
禁止:/wp-content/
禁止:/wp-includes/
屏蔽蜘蛛捕捉程序文件,也节省搜索引擎蜘蛛资源。
3、不允许:/*/trackback
每个默认的 文章 页面代码都有一个引用链接。如果不阻止蜘蛛抓取,网站就会出现重复页面内容的问题。
4、禁止:/feed
禁止:/*/feed
禁止:/comments/feed
头部代码中的feed链接主要是为了提示浏览器用户订阅这个站点,一般站点都有RSS输出和网站地图,所以被搜索引擎屏蔽掉这些链接,节省蜘蛛资源。
5、不允许:/?s=*
不允许:/*/?s=*
这个不用解释,屏蔽和抓取站点中的搜索结果。如果这些链接没有出现在网站上,并不意味着它们不存在于网站之外。如果 收录 存在,会导致 TAG 等页面的内容相似。
6、不允许:/?r=*
屏蔽消息链接插件留下的变形消息链接。(当然,如果没有安装相关插件,则不需要此命令)
7、禁止:/*.jpg$
禁止:/*.jpeg$
禁止:/*.gif$
禁止:/*.png$
禁止:/*.bmp$
阻止和捕获任何图片文件主要是为了节省一些带宽。不同的网站 管理员可以根据自己的喜好和需要来设置这些命令。
8、不允许:/?p=*
阻止捕获短链接。默认header中的短链接,百度等搜索引擎蜘蛛会尝试抓取,虽然最终的短链接会301重定向到固定链接,但这仍然造成蜘蛛资源的浪费。
9、不允许:/*/comment-page-*
不允许:/*?replytocom*
阻止链接以捕获消息信息。一般你不会收录访问这样的链接,但是为了节省蜘蛛资源,它们也被屏蔽了。
10、不允许:/a/date/
禁止:/a/author/
禁止:/a/category/
不允许:/?p=*&preview=true
不允许:/?page_id=*&preview=true
禁止:/wp-login.php
阻止其他各种链接以避免重复内容和隐私问题。
10、站点地图:***.com/sitemap.txt
网站映射地址指令,主流是txt和xml格式。告诉搜索引擎网站地图地址,方便搜索引擎抓取全站内容。当然,您可以设置多个地图地址。需要注意的是Sitemap的S要大写,地图地址也应该是绝对地址。
上述 Disallow 指令都不是强制性的,可以按需编写。也建议站点打开谷歌管理员工具,检查站点的robots.txt是否规范。
好了,以上就是使用robots.txt优化WordPress博客的详细内容了。我希望它可以帮助像我一样不熟悉 wordpress 博客的学生。 查看全部
搜索引擎优化高级编程:php版(
wordpress新手如何去善用robots.txt对wordpress博客进行优化)

在百度站长平台测试我的博客时,出于优化的惯性,我测试了博客的Rbots,然后在百度上搜索了WordPress博客机器人的写法。终于有个了解了,也在这里分享给一些wordpress新手,看看如何善用robots.txt来优化wordpress博客。
一、首先普及一下robots.txt的概念:
robots.txt(统一小写)是一个ASCII编码的文本文件,存放在网站的根目录下,通常告诉网络搜索引擎的机器人(也称为网络蜘蛛)这个网站的内容@> 哪些内容不能被搜索引擎机器人获取,哪些可以被(机器人)获取。该文件用于指定蜘蛛在你的网站上爬取的范围,在一定程度上保护网站的安全和隐私。同时也是网站的优化工具,比如屏蔽网站的重复内容页面。
robots.txt 目前还不是一个标准,它只是一个协议!如此多的搜索引擎现在对 robots.txt 中的命令参数的处理方式不同。
二、使用robots.txt的一些注意事项:
1、指令区分大小写,忽略未知指令,下图是本博客的robots.txt文件在谷歌管理员工具中的测试结果;
2、每一行代表一个命令,空格和隔行将被忽略;
3、“#”后面的字符参数将被忽略;
4、有独立的User-agent规则,通配符“*”的User-agent会被排除在规则之外;
5、可以写sitemap文件的链接,方便搜索引擎蜘蛛爬取整个站点。
6、尽量少用Allow命令,因为不同的搜索引擎对不同位置的Allow命令的处理方式不同。
三、WordPress robots.txt 优化设置
1、用户代理:*
一般博客robots.txt命令设置是面向所有蜘蛛程序,使用通配符“*”即可。如果有独立的 User-agent 指令规则,尽量放在通配符“*”User-agent 规则的上方。
2、禁止:/wp-admin/
禁止:/wp-content/
禁止:/wp-includes/
屏蔽蜘蛛捕捉程序文件,也节省搜索引擎蜘蛛资源。
3、不允许:/*/trackback
每个默认的 文章 页面代码都有一个引用链接。如果不阻止蜘蛛抓取,网站就会出现重复页面内容的问题。
4、禁止:/feed
禁止:/*/feed
禁止:/comments/feed
头部代码中的feed链接主要是为了提示浏览器用户订阅这个站点,一般站点都有RSS输出和网站地图,所以被搜索引擎屏蔽掉这些链接,节省蜘蛛资源。
5、不允许:/?s=*
不允许:/*/?s=*
这个不用解释,屏蔽和抓取站点中的搜索结果。如果这些链接没有出现在网站上,并不意味着它们不存在于网站之外。如果 收录 存在,会导致 TAG 等页面的内容相似。
6、不允许:/?r=*
屏蔽消息链接插件留下的变形消息链接。(当然,如果没有安装相关插件,则不需要此命令)
7、禁止:/*.jpg$
禁止:/*.jpeg$
禁止:/*.gif$
禁止:/*.png$
禁止:/*.bmp$
阻止和捕获任何图片文件主要是为了节省一些带宽。不同的网站 管理员可以根据自己的喜好和需要来设置这些命令。
8、不允许:/?p=*
阻止捕获短链接。默认header中的短链接,百度等搜索引擎蜘蛛会尝试抓取,虽然最终的短链接会301重定向到固定链接,但这仍然造成蜘蛛资源的浪费。
9、不允许:/*/comment-page-*
不允许:/*?replytocom*
阻止链接以捕获消息信息。一般你不会收录访问这样的链接,但是为了节省蜘蛛资源,它们也被屏蔽了。
10、不允许:/a/date/
禁止:/a/author/
禁止:/a/category/
不允许:/?p=*&preview=true
不允许:/?page_id=*&preview=true
禁止:/wp-login.php
阻止其他各种链接以避免重复内容和隐私问题。
10、站点地图:***.com/sitemap.txt
网站映射地址指令,主流是txt和xml格式。告诉搜索引擎网站地图地址,方便搜索引擎抓取全站内容。当然,您可以设置多个地图地址。需要注意的是Sitemap的S要大写,地图地址也应该是绝对地址。
上述 Disallow 指令都不是强制性的,可以按需编写。也建议站点打开谷歌管理员工具,检查站点的robots.txt是否规范。
好了,以上就是使用robots.txt优化WordPress博客的详细内容了。我希望它可以帮助像我一样不熟悉 wordpress 博客的学生。
搜索引擎优化高级编程:php版(PHP开发与MySQL应用相结合的方式介绍如何使用PHP和MySQL)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-04-09 14:07
本书将PHP开发与MySQL应用相结合,对PHP和MySQL进行了简单的分析。它不仅介绍了 PHP 和 MySQL 的一般概念,而且对 PHP 和 MySQL 的 Web 应用进行了全面的阐述,包括几个经典和实用的例子。
本书为第三版,经过全面更新、重写和扩展,收录了 PHP5 的最新特性——新的对象模型、更好的异常处理和 SimpleXML;以及 MySQL 5 的新特性,例如存储过程和存储引擎。
PHP是PHP的缩写:Hypertext Preprocessor,一种广泛使用的开源(Open Source)多用途脚本语言。它可以嵌入到 HTML 中,特别适合 Web 开发。但是,PHP 的功能不仅限于此。它可以用作服务器端脚本、命令行脚本甚至客户端 GUI 程序的开发语言。今天,PHP 可在所有主要操作系统和大多数 Web 服务器上使用。PHP 的易用性、高性能、与 Apache Web 服务器的紧密集成以及大量的应用程序构建块使其成为领先的 Web 应用程序开发语言之一。
MySQL 是一个非常快速且强大的关系数据库管理系统 (RDBMS)。它是一个数据库,使您能够有效地保存、搜索、排序和检索数据。MySQL 服务器控制您对数据的访问,确保只有经过身份验证的用户才能访问数据。因此,MySQL 是一个多用户、多线程的服务器,它使用了业界支持的标准数据库查询语言 SQL(Structured Query Language)。MySQL 从 1996 年正式发布,但它的发展历史要追溯到 1979 年。今天,MySQL 获得了《Linux Journal》杂志的读者选择奖。
由 Laura Thomson 和 Luke Welling 主编的《PHP and MySQL Web Development》第三版(中文版:《PHP and MySQL Web Development Guide》)已经出版。就像“Thinking in Java”是一本关于Java的圣经书一样,这本书是一本使用PHP和MySQL进行面向数据库的Web应用程序开发的合集。
本书语言通俗易懂,结构合理清晰。分步介绍了如何使用PHP和MySQL进行面向数据库的Web应用程序开发:PHP语言、MySQL服务器、电子商务基础、安全问题、实例。对于希望从事 PHP 和 MySQL Web 开发的入门级程序员来说,这是一个合理的学习曲线。
本书介绍的PHP是最新版本,5.0。它详细介绍了 PHP 的历史和现状,以及它作为过程和面向对象语言的特性和功能,包括对 PHP 5 语言的新特性的介绍,例如面向对象的改进。这是不熟悉面向对象语言的读者的基本入门。
本书介绍的MySQL也是最新版本,4.0。考虑到读者可能对数据库理论不熟悉,本书还分两章详细介绍了关系数据库和SQL语言的基础知识。在介绍 MySQL 时,作者也遵循了由浅入深的学习曲线。首先是 MySQL 数据库的特点,然后是 MySQL 的高级应用,与实际开发密切相关,包括对 MySQL 权限系统的深入介绍,对 MySQL 安全问题的全面分析,以及一些性能让开发者头疼的优化问题。.
在详细介绍了PHP和MySQL之后,本书还进入了最具特色和价值的部分:实战篇。PHP和MySQL的结合可以产生什么样的应用?显而易见的答案是电子商务。在进入使用PHP和MySQL开发电子商务网站之前,作者还详细介绍了电子商务网站的基本特性以及需要特别注意的安全问题。读者可以学习本书中关于电子商务安全问题的几乎所有网站安全概念和技术。对于还没有经验的 网站 开发人员来说,这是一本难得的手册。在实际项目介绍中,作者给出了几个具有多年开发经验的最具代表性的例子:购物车、内容管理系统、基于Web的邮件管理系统、邮件列表管理器、网络论坛等。所有这些示例都有很高的实用性。想象一个没有经验的开发者加入电子商务网站 开始新的职业生涯,他在工作和学习这本书时会说些什么?“哦,我的上帝,书中的内容就是我正在研究的内容!感谢上帝!”。
除了开发者之外,笔者还考虑了电商网站的系统管理员可能遇到的问题:系统环境的搭建和维护。在本书的附录部分,作者详细介绍了如何在主流操作系统平台上安装、配置甚至编译PHP和MySQL。由于 PHP 和 MySQL 是开源的,企业可能需要定制这些工具和平台,本书中的附录旨在帮助系统管理员在这方面。
纵观全书,内容广泛,文笔严谨,理论与实践紧密结合。既有详细的概念描述,又有复杂完整的示例代码,读者可以轻松地将所学的理论知识付诸实践。正因如此,本书的读者群非常广泛。对于初学者,本书可以作为他们的教材和参考书, 9 对于有经验的PHP和MySQL高手,本书也是一本很好的参考手册,所以本书适合各级PHP程序员。
当然,这本书也有一些不足之处。我认为作者应该尝试将 PHP 和 MySQL 协同开发与当今最流行的 J2EE 平台和 .NET 平台进行一些比较。这种比较将帮助企业和开发人员选择正确的平台和工具。或许,这些内容会在不久的第四版中看到。 查看全部
搜索引擎优化高级编程:php版(PHP开发与MySQL应用相结合的方式介绍如何使用PHP和MySQL)
本书将PHP开发与MySQL应用相结合,对PHP和MySQL进行了简单的分析。它不仅介绍了 PHP 和 MySQL 的一般概念,而且对 PHP 和 MySQL 的 Web 应用进行了全面的阐述,包括几个经典和实用的例子。
本书为第三版,经过全面更新、重写和扩展,收录了 PHP5 的最新特性——新的对象模型、更好的异常处理和 SimpleXML;以及 MySQL 5 的新特性,例如存储过程和存储引擎。
PHP是PHP的缩写:Hypertext Preprocessor,一种广泛使用的开源(Open Source)多用途脚本语言。它可以嵌入到 HTML 中,特别适合 Web 开发。但是,PHP 的功能不仅限于此。它可以用作服务器端脚本、命令行脚本甚至客户端 GUI 程序的开发语言。今天,PHP 可在所有主要操作系统和大多数 Web 服务器上使用。PHP 的易用性、高性能、与 Apache Web 服务器的紧密集成以及大量的应用程序构建块使其成为领先的 Web 应用程序开发语言之一。
MySQL 是一个非常快速且强大的关系数据库管理系统 (RDBMS)。它是一个数据库,使您能够有效地保存、搜索、排序和检索数据。MySQL 服务器控制您对数据的访问,确保只有经过身份验证的用户才能访问数据。因此,MySQL 是一个多用户、多线程的服务器,它使用了业界支持的标准数据库查询语言 SQL(Structured Query Language)。MySQL 从 1996 年正式发布,但它的发展历史要追溯到 1979 年。今天,MySQL 获得了《Linux Journal》杂志的读者选择奖。
由 Laura Thomson 和 Luke Welling 主编的《PHP and MySQL Web Development》第三版(中文版:《PHP and MySQL Web Development Guide》)已经出版。就像“Thinking in Java”是一本关于Java的圣经书一样,这本书是一本使用PHP和MySQL进行面向数据库的Web应用程序开发的合集。
本书语言通俗易懂,结构合理清晰。分步介绍了如何使用PHP和MySQL进行面向数据库的Web应用程序开发:PHP语言、MySQL服务器、电子商务基础、安全问题、实例。对于希望从事 PHP 和 MySQL Web 开发的入门级程序员来说,这是一个合理的学习曲线。
本书介绍的PHP是最新版本,5.0。它详细介绍了 PHP 的历史和现状,以及它作为过程和面向对象语言的特性和功能,包括对 PHP 5 语言的新特性的介绍,例如面向对象的改进。这是不熟悉面向对象语言的读者的基本入门。
本书介绍的MySQL也是最新版本,4.0。考虑到读者可能对数据库理论不熟悉,本书还分两章详细介绍了关系数据库和SQL语言的基础知识。在介绍 MySQL 时,作者也遵循了由浅入深的学习曲线。首先是 MySQL 数据库的特点,然后是 MySQL 的高级应用,与实际开发密切相关,包括对 MySQL 权限系统的深入介绍,对 MySQL 安全问题的全面分析,以及一些性能让开发者头疼的优化问题。.
在详细介绍了PHP和MySQL之后,本书还进入了最具特色和价值的部分:实战篇。PHP和MySQL的结合可以产生什么样的应用?显而易见的答案是电子商务。在进入使用PHP和MySQL开发电子商务网站之前,作者还详细介绍了电子商务网站的基本特性以及需要特别注意的安全问题。读者可以学习本书中关于电子商务安全问题的几乎所有网站安全概念和技术。对于还没有经验的 网站 开发人员来说,这是一本难得的手册。在实际项目介绍中,作者给出了几个具有多年开发经验的最具代表性的例子:购物车、内容管理系统、基于Web的邮件管理系统、邮件列表管理器、网络论坛等。所有这些示例都有很高的实用性。想象一个没有经验的开发者加入电子商务网站 开始新的职业生涯,他在工作和学习这本书时会说些什么?“哦,我的上帝,书中的内容就是我正在研究的内容!感谢上帝!”。
除了开发者之外,笔者还考虑了电商网站的系统管理员可能遇到的问题:系统环境的搭建和维护。在本书的附录部分,作者详细介绍了如何在主流操作系统平台上安装、配置甚至编译PHP和MySQL。由于 PHP 和 MySQL 是开源的,企业可能需要定制这些工具和平台,本书中的附录旨在帮助系统管理员在这方面。
纵观全书,内容广泛,文笔严谨,理论与实践紧密结合。既有详细的概念描述,又有复杂完整的示例代码,读者可以轻松地将所学的理论知识付诸实践。正因如此,本书的读者群非常广泛。对于初学者,本书可以作为他们的教材和参考书, 9 对于有经验的PHP和MySQL高手,本书也是一本很好的参考手册,所以本书适合各级PHP程序员。
当然,这本书也有一些不足之处。我认为作者应该尝试将 PHP 和 MySQL 协同开发与当今最流行的 J2EE 平台和 .NET 平台进行一些比较。这种比较将帮助企业和开发人员选择正确的平台和工具。或许,这些内容会在不久的第四版中看到。
搜索引擎优化高级编程:php版(什么是元标签,它如何影响搜索引擎优化?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2022-04-09 05:25
【供需】什么是元标签,它如何影响SEO?
我们在做SEO的时候,往往会在网站优化中关注一些重要的细节,比如内容和外链,而在实践中,整个网站的页面元素对于SEO来说也尤为重要。
例如,HTML 代码中的元标记看起来很弱,但实际上非常强大。
什么是元标签?
简单易懂:元标签以超文本标记语言描述。从 SEO 的角度来看,它告诉搜索引擎这些标签的描述是什么意思。它有效地帮助搜索引擎了解整个页面的核心内容。
什么是常见的元标记?
从搜索引擎营销的角度来看,作为一个SEO人,我们经常会谈到元标签,主要包括以下几点:
①TDK=标题、关键词、描述
(2) 元标记:例如 dofollow、noindex 等。
(3)规范标签
④ alt标签
什么是元标签,它们如何影响 SEO?
元标签对 SEO 的影响;
对于一个 SEO 新手来说,当我们谈到 网站 优化时,我们通常建议从 网站 中最基本的标签开始。那么,它们对 SEO 有什么影响呢?请参考以下内容:
1.标题标签
自熊爪标志推出以来,我们认为标题标签在 关键词 排名中发挥着重要作用。所以如果你正在写一个有明显搜索需求的页面,你必须深入思考如何写这个标签。
2、关键词
在SEO初期,随着关键词的积累越来越差,大量搜索引擎降低了关键词标签在网站的排名中的权重,但是有时也不是绝对的,比如:必应搜索,目前,对方还是很重视这个元标签的。
3、说明
随着移动设备的快速发展,我们认为描述标签在影响页面的用户体验方面非常直观,尤其是当您的大部分 关键词 搜索是基于移动设备呈现时。
我们认为您需要仔细编写此标签,它直接影响页面:点击率、跳出率和转化率。
4、元
我们知道有很多标签可以在元数据库中使用。大多数情况下,当您是新站时,您需要测试 网站。此时,为了避免被搜索引擎抓取,您可以频繁使用该标签,并使用 noindex 禁用抓取。
5、ALT
ALT 标签是陈词滥调。我们知道,虽然人工智能在不断发展,并有能力不断分析图像的内容,但搜索引擎使用人工智能来识别网站图像显然不能令人满意。
Google 搜索引擎仍然使用 ALT 标签来判断页面图片的内容,帮助它更好地识别整个页面的相关性。
6、规范
Canonical 标签用于强调内容和 URL 的唯一性。它告诉搜索引擎的爬虫您应该专注于计算或评估该 URL。通常我们称之为标准化标签。
尤其是目前,不合理的转载非常严重,采集量大,造成大量重复页面。为避免负面 SEO 的风险,我们通常建议在您的页面中合理使用规范化。
元标签似乎与 SEO 无关,但它们确实发挥了重要作用。 查看全部
搜索引擎优化高级编程:php版(什么是元标签,它如何影响搜索引擎优化?(图))
【供需】什么是元标签,它如何影响SEO?
我们在做SEO的时候,往往会在网站优化中关注一些重要的细节,比如内容和外链,而在实践中,整个网站的页面元素对于SEO来说也尤为重要。
例如,HTML 代码中的元标记看起来很弱,但实际上非常强大。

什么是元标签?
简单易懂:元标签以超文本标记语言描述。从 SEO 的角度来看,它告诉搜索引擎这些标签的描述是什么意思。它有效地帮助搜索引擎了解整个页面的核心内容。
什么是常见的元标记?
从搜索引擎营销的角度来看,作为一个SEO人,我们经常会谈到元标签,主要包括以下几点:
①TDK=标题、关键词、描述
(2) 元标记:例如 dofollow、noindex 等。
(3)规范标签
④ alt标签
什么是元标签,它们如何影响 SEO?
元标签对 SEO 的影响;
对于一个 SEO 新手来说,当我们谈到 网站 优化时,我们通常建议从 网站 中最基本的标签开始。那么,它们对 SEO 有什么影响呢?请参考以下内容:
1.标题标签
自熊爪标志推出以来,我们认为标题标签在 关键词 排名中发挥着重要作用。所以如果你正在写一个有明显搜索需求的页面,你必须深入思考如何写这个标签。
2、关键词
在SEO初期,随着关键词的积累越来越差,大量搜索引擎降低了关键词标签在网站的排名中的权重,但是有时也不是绝对的,比如:必应搜索,目前,对方还是很重视这个元标签的。
3、说明
随着移动设备的快速发展,我们认为描述标签在影响页面的用户体验方面非常直观,尤其是当您的大部分 关键词 搜索是基于移动设备呈现时。
我们认为您需要仔细编写此标签,它直接影响页面:点击率、跳出率和转化率。
4、元
我们知道有很多标签可以在元数据库中使用。大多数情况下,当您是新站时,您需要测试 网站。此时,为了避免被搜索引擎抓取,您可以频繁使用该标签,并使用 noindex 禁用抓取。
5、ALT
ALT 标签是陈词滥调。我们知道,虽然人工智能在不断发展,并有能力不断分析图像的内容,但搜索引擎使用人工智能来识别网站图像显然不能令人满意。
Google 搜索引擎仍然使用 ALT 标签来判断页面图片的内容,帮助它更好地识别整个页面的相关性。
6、规范
Canonical 标签用于强调内容和 URL 的唯一性。它告诉搜索引擎的爬虫您应该专注于计算或评估该 URL。通常我们称之为标准化标签。
尤其是目前,不合理的转载非常严重,采集量大,造成大量重复页面。为避免负面 SEO 的风险,我们通常建议在您的页面中合理使用规范化。
元标签似乎与 SEO 无关,但它们确实发挥了重要作用。
搜索引擎优化高级编程:php版(SEO优化师必须掌握Canonical排名的影响因素有哪些?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2022-04-05 19:24
SEO行业问世以来,优化师一直在努力把握影响搜索引擎排名的因素,但遗憾的是,没有专业人士能给出标准答案,所有策略都是基于过去的经验。
其中,Canonical标签是很多研究和讨论的对象,对网站优化有积极作用。
什么是规范标签?
简单理解:Canonical是网站的一个标准化标签,用于通知搜索引擎网页内容对应的网站,以及大量同名的URL,如果成功的收录,往往导致内部竞争,不利于主URL的排名,re="canonical"就诞生了。它的作用是避免大量重复内容,最初用于谷歌SEO,后来被百度逐渐采用。
规范标签通常以以下形式表示:
规范标签跨域标注:
跨域规范标记是一种高级的 SEO 策略,通过 rel="canonical" 在具有更高权限的站点上标记目标 URL,从而快速获得目标 URL 的权重。
,并告知搜索引擎这个文章的具体链接地址。
规范标签设置:
当我们面对Canonical标签的使用时,优帮云总结了几个方面:
1、目标主域
如果要确定域,可以使用canonical来规范化不同URL结尾的主域地址,但我个人认为如果你知道如何配置301重定向,这个链接使用重定向。
2、旧内容
当你早些时候写了一个 文章 以获得良好的排名时,多年后,你重写了问题的版本并代表了一种新的解释。如果您认为跳转到 301 会影响浏览旧版本内容,您也可以尝试使用规范标签来告诉搜索引擎新版本在哪里。
3、动态链接
一般来说,我们建议站长使用的 URL 类型是伪静态的。当然,有时也会出现配置问题。例如,动态 URL 不会被重定向到伪静态。如果它们被百度蜘蛛捕获,就会形成重复的内容。.
另一个例子是在线商店,其中有很多产品的过滤标签,您需要使用规范标签。
关于规范标签的常见问题:
(1)SEO 分页
很多SEO人员都问过优邦云一个问题。为什么不使用规范标签来标记页面?我们对在页面上使用规范标签持中立态度,它有优点也有缺点。
优点:它减少了重复列表的收录。
缺点:它还降低了从第二页索引内容的可能性。 查看全部
搜索引擎优化高级编程:php版(SEO优化师必须掌握Canonical排名的影响因素有哪些?)
SEO行业问世以来,优化师一直在努力把握影响搜索引擎排名的因素,但遗憾的是,没有专业人士能给出标准答案,所有策略都是基于过去的经验。
其中,Canonical标签是很多研究和讨论的对象,对网站优化有积极作用。
什么是规范标签?
简单理解:Canonical是网站的一个标准化标签,用于通知搜索引擎网页内容对应的网站,以及大量同名的URL,如果成功的收录,往往导致内部竞争,不利于主URL的排名,re="canonical"就诞生了。它的作用是避免大量重复内容,最初用于谷歌SEO,后来被百度逐渐采用。
规范标签通常以以下形式表示:
规范标签跨域标注:
跨域规范标记是一种高级的 SEO 策略,通过 rel="canonical" 在具有更高权限的站点上标记目标 URL,从而快速获得目标 URL 的权重。
,并告知搜索引擎这个文章的具体链接地址。

规范标签设置:
当我们面对Canonical标签的使用时,优帮云总结了几个方面:
1、目标主域
如果要确定域,可以使用canonical来规范化不同URL结尾的主域地址,但我个人认为如果你知道如何配置301重定向,这个链接使用重定向。
2、旧内容
当你早些时候写了一个 文章 以获得良好的排名时,多年后,你重写了问题的版本并代表了一种新的解释。如果您认为跳转到 301 会影响浏览旧版本内容,您也可以尝试使用规范标签来告诉搜索引擎新版本在哪里。
3、动态链接
一般来说,我们建议站长使用的 URL 类型是伪静态的。当然,有时也会出现配置问题。例如,动态 URL 不会被重定向到伪静态。如果它们被百度蜘蛛捕获,就会形成重复的内容。.
另一个例子是在线商店,其中有很多产品的过滤标签,您需要使用规范标签。
关于规范标签的常见问题:
(1)SEO 分页
很多SEO人员都问过优邦云一个问题。为什么不使用规范标签来标记页面?我们对在页面上使用规范标签持中立态度,它有优点也有缺点。
优点:它减少了重复列表的收录。
缺点:它还降低了从第二页索引内容的可能性。


