
网页flash直播 抓取
网页flash直播 抓取(直播编码和推流的免费软件是什么样的体验?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-12-12 20:18
现代生活离不开互联网和软件。这种说法并不夸张。比如手机上的APP琳琅满目,各行各业,各种功能,各种logo,五花八门。没有很好的桌面整理能力,实在不好意思让别人看到。这些具有不同功能的应用程序大多是免费应用程序。今天我们将讨论用于实时编码和流式传输的免费软件。
我推荐我用过的四种直播流编码和流媒体软件。这些免费软件都有自己的功能重点。但最后这四个
该模型能够脱颖而出主要是因为它满足以下两个基本功能:
1)支持H264编码方式,支持MP3或AAC编码。H.264 是一种视频编码方式,而 MP3
而AAC是音频编码方式。
H264:也称为AVC(Advanced Video Coding),是目前首选的编码标准。
MP3:是一种音频编码标准,大家都很熟悉,不多说了。
AAC:高级音频编码。它具有比 MP3 更好的音质。是直播的首选。它有两种类型:AAC-LC和HE-AAC。
等级,AAC-LC是一种兼容性好的复杂AAC,HE-AAC是一种高性能的AAC,具有高压缩和音质。
AAC-LC 是等效的。
2)支持RTMP流媒体。
RTMP:Real-time Messaging Protocol 的缩写。它被开发了。虽然还没有成为国际标准,但它是一个实实在在的
国际行业标准,不管是哪家公司,只要是做直播就得用,现在的手机直播APP都在用。
协议都是RTMP协议。
这四个免费流媒体软件是:
1.AdobeFlash MediaEncoder
2.OpenBroadcaster 软件
3.800LiEducation 播客
4.iAVcast
1)Flash Media LiveEncoder 3.2
Adobe出品的知名且值得信赖的产品,已停止更新很长时间。很久以前了,但它仍然是一个易于使用的编码器软件。
2)开放广播软件
开源免费的直播软件是目前非常流行的直播软件。很多游戏直播都使用它,比如斗鱼直播。
3)800LiEducation 播客
免费的桌面直播和屏幕录制软件。罕见的免费实时编码软件。具有画中画功能和画笔标记功能,是当前在线教育直播的不错选择。小巧且易于使用。免费但不开源。
4)iAVCast(直播)
国内直播团队开发的免费直播软件,免费但不开源。
除了直播软件,直播也离不开流媒体服务器系统。笔者简单列举了可以使用的直播系统。如果选择开源实时直播软件,可以考虑红5,选择国外大品牌可以考虑AdobeMediaServer,选择flashP2P功能可以选择800LiMedia Server。 查看全部
网页flash直播 抓取(直播编码和推流的免费软件是什么样的体验?(组图))
现代生活离不开互联网和软件。这种说法并不夸张。比如手机上的APP琳琅满目,各行各业,各种功能,各种logo,五花八门。没有很好的桌面整理能力,实在不好意思让别人看到。这些具有不同功能的应用程序大多是免费应用程序。今天我们将讨论用于实时编码和流式传输的免费软件。
我推荐我用过的四种直播流编码和流媒体软件。这些免费软件都有自己的功能重点。但最后这四个
该模型能够脱颖而出主要是因为它满足以下两个基本功能:
1)支持H264编码方式,支持MP3或AAC编码。H.264 是一种视频编码方式,而 MP3
而AAC是音频编码方式。
H264:也称为AVC(Advanced Video Coding),是目前首选的编码标准。
MP3:是一种音频编码标准,大家都很熟悉,不多说了。
AAC:高级音频编码。它具有比 MP3 更好的音质。是直播的首选。它有两种类型:AAC-LC和HE-AAC。
等级,AAC-LC是一种兼容性好的复杂AAC,HE-AAC是一种高性能的AAC,具有高压缩和音质。
AAC-LC 是等效的。
2)支持RTMP流媒体。
RTMP:Real-time Messaging Protocol 的缩写。它被开发了。虽然还没有成为国际标准,但它是一个实实在在的
国际行业标准,不管是哪家公司,只要是做直播就得用,现在的手机直播APP都在用。
协议都是RTMP协议。
这四个免费流媒体软件是:
1.AdobeFlash MediaEncoder
2.OpenBroadcaster 软件
3.800LiEducation 播客
4.iAVcast
1)Flash Media LiveEncoder 3.2
Adobe出品的知名且值得信赖的产品,已停止更新很长时间。很久以前了,但它仍然是一个易于使用的编码器软件。
2)开放广播软件
开源免费的直播软件是目前非常流行的直播软件。很多游戏直播都使用它,比如斗鱼直播。
3)800LiEducation 播客
免费的桌面直播和屏幕录制软件。罕见的免费实时编码软件。具有画中画功能和画笔标记功能,是当前在线教育直播的不错选择。小巧且易于使用。免费但不开源。
4)iAVCast(直播)
国内直播团队开发的免费直播软件,免费但不开源。
除了直播软件,直播也离不开流媒体服务器系统。笔者简单列举了可以使用的直播系统。如果选择开源实时直播软件,可以考虑红5,选择国外大品牌可以考虑AdobeMediaServer,选择flashP2P功能可以选择800LiMedia Server。
网页flash直播 抓取(熊猫直播使用插件的好处及使用方法直接命令行教程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-12-05 17:18
比如在优酷或熊猫直播上看视频时,如果使用Flash播放,会先在本地缓存,但缓存的名字不是flv,而是类似于tmp;通常你只需要找到缓存文件,然后改成flv即可播放;如果文件损坏,可以下载软件工厂转换成mp4格式解决。
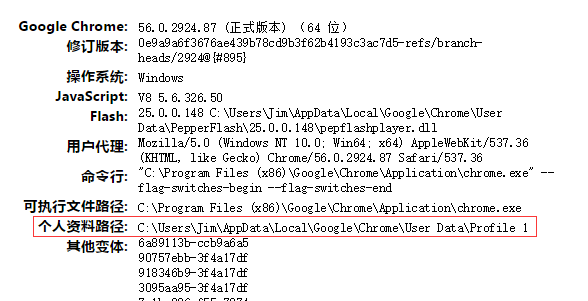
1、查询Chrome的Flash缓存目录:
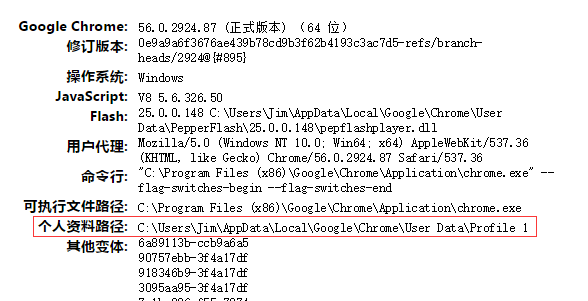
在地址栏中输入[Chrome:Version],出现如下界面:
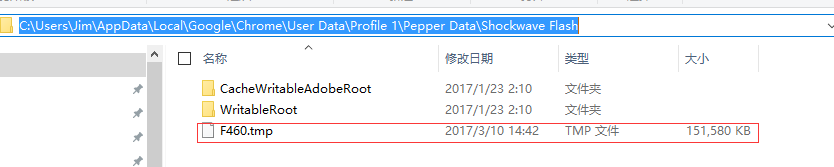
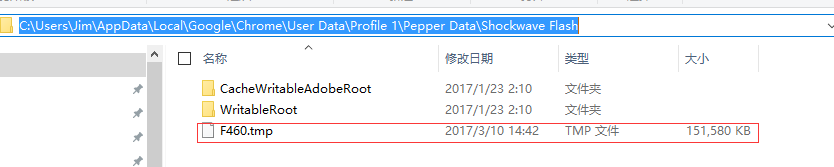
通过以上地址,再次进入【Pepper Data\Shockwave Flash】目录,完成后的目录为:【C:\Users\Jim\AppData\Local\Google\Chrome\User Data\Profile 1\Pepper Data \冲击波闪光]
可以看出上面是Flash缓存的文件。
2、使用开发者工具F12,然后找到Video或者object等标签,最后得到请求地址,或者通过Network选项查看请求地址。
3、 使用扩展应用程序,如【Flash Video Downloader】、【VSODownload】进行下载。使用插件的好处是部分视频网站使用分段请求,插件可以帮助自动合成一个。优点就在这里,不需要人工操作。
4、 或者使用you-get,可以下载熊猫直播之类的视频,直接使用命令行:[you-get],参考:
以上参考: 查看全部
网页flash直播 抓取(熊猫直播使用插件的好处及使用方法直接命令行教程)
比如在优酷或熊猫直播上看视频时,如果使用Flash播放,会先在本地缓存,但缓存的名字不是flv,而是类似于tmp;通常你只需要找到缓存文件,然后改成flv即可播放;如果文件损坏,可以下载软件工厂转换成mp4格式解决。
1、查询Chrome的Flash缓存目录:
在地址栏中输入[Chrome:Version],出现如下界面:

通过以上地址,再次进入【Pepper Data\Shockwave Flash】目录,完成后的目录为:【C:\Users\Jim\AppData\Local\Google\Chrome\User Data\Profile 1\Pepper Data \冲击波闪光]

可以看出上面是Flash缓存的文件。
2、使用开发者工具F12,然后找到Video或者object等标签,最后得到请求地址,或者通过Network选项查看请求地址。
3、 使用扩展应用程序,如【Flash Video Downloader】、【VSODownload】进行下载。使用插件的好处是部分视频网站使用分段请求,插件可以帮助自动合成一个。优点就在这里,不需要人工操作。
4、 或者使用you-get,可以下载熊猫直播之类的视频,直接使用命令行:[you-get],参考:
以上参考:
网页flash直播 抓取(支持RTMP功能(支持点播,也支持直播),测试提示说明)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2021-12-01 04:13
支持RTMP功能(支持点播和直播),测试提示说明:1. 必须先安装RTMP环境,如FMS、wowza等,这是前提条件,没有这个前提条件,还有无需测试;2. demo1.html 和demo2.html 是自收录的示例文件,其中收录以下代码: --请替换为您自己的实际服务器地址和文件地址信息-- ---------------------------so.addVariable("JcScpServer","rtmp://www.您的域名.com/vod" );//服务器地址 so.addVariable("JcScpVideoPath","flv:test.flv");//文件地址---------------------- - -------------------------------3. 本播放器支持rtmp点播和rtmp直播;4. 当然,还支持纯http协议文件播放,写法如下:--必须删除或注释掉服务器地址---------------------- ----- ---//so.addVariable("JcScpServer","rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址------------------------------ ----- ------------------5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 查看全部
网页flash直播 抓取(支持RTMP功能(支持点播,也支持直播),测试提示说明)
支持RTMP功能(支持点播和直播),测试提示说明:1. 必须先安装RTMP环境,如FMS、wowza等,这是前提条件,没有这个前提条件,还有无需测试;2. demo1.html 和demo2.html 是自收录的示例文件,其中收录以下代码: --请替换为您自己的实际服务器地址和文件地址信息-- ---------------------------so.addVariable("JcScpServer","rtmp://www.您的域名.com/vod" );//服务器地址 so.addVariable("JcScpVideoPath","flv:test.flv");//文件地址---------------------- - -------------------------------3. 本播放器支持rtmp点播和rtmp直播;4. 当然,还支持纯http协议文件播放,写法如下:--必须删除或注释掉服务器地址---------------------- ----- ---//so.addVariable("JcScpServer","rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址------------------------------ ----- ------------------5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:)
网页flash直播 抓取(教育类直播网站搭建本年度网络视频直播平台中的最强黑马)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-10-31 05:16
你接触到的直播源码大部分是手机软件开发、手机APP直播源码,但其实直播源码开发分为三种:网页开发、小程序开发、软件发展。直播源码的来源是网页版,即网络直播源码。严格来说,一开始并不是直播,而是网络聊天室的概念。但是随着直播属性的增强,网络直播功能开始逐渐被开发,于是网络直播源码诞生了。总的来说,网页版的直播源代码技术比移动源的直播源技术更加成熟和简单。
Web开发和软件开发虽然比较简单,但还是需要专业的开发技术支持。
HTML语言负责整个直播系统的开发。HTML 和 flash 是最常见和最常用的视频解析格式。两者都驻留在网页端直播中。不过到2020年12月,浏览器将不再应用flash插件,因此HTML被称为直播源代码开发的重要骨架。
CSS,Stacked Style Sheet的缩写,负责直播源代码中网页的样式、网页的内容、版本背景图片、颜色形状等。当我们进入网页端直播间时,直播间的顶部横幅和礼品游戏的排列都是通过CSS堆叠显示的。
另外,目前市面上的互联网直播大部分都是基于H.264压缩,但随着大屏时代、高清时代的到来,人们已经不再满足于VGA、 CIF,换成720P。,1080P,4K级别的视频传输,虽然我们国家的基础带宽一直在上升,但是总的来说,高清视频的传输仍然是带宽和流量不够,而且存在流量成本高的情况.
直播源网页版
直播源网页版的搭建方式有哪些?
1、游戏直播网站搭建
在中国最大的网络视频直播平台中,游戏直播平台被认为是最受欢迎的。随着网络游戏的盛行,用户逐年增加,平台也在不断扩大。
2、教育直播网站搭建
今年网络视频直播平台中的最强黑马,伴随着“疫情”,强行扩大了在线教育的使用范围。购物直播网站搭建
全国的商品购买和消费逐渐转向线上,直播的形式也逐渐被更多人知晓。因此,搭建直播网站平台的用户逐渐增多,但又一次。回来吧,直播平台有更多类型的应用程序。
网页版的直播源码也要支持多终端查看
微信小程序、PC、手机网页和APP都是我们常用的直播查看器。对于运营团队来说,更大的覆盖范围意味着可以获得更多的观众,一套成熟的在线直播源代码应该支持多终端观看直播。 查看全部
网页flash直播 抓取(教育类直播网站搭建本年度网络视频直播平台中的最强黑马)
你接触到的直播源码大部分是手机软件开发、手机APP直播源码,但其实直播源码开发分为三种:网页开发、小程序开发、软件发展。直播源码的来源是网页版,即网络直播源码。严格来说,一开始并不是直播,而是网络聊天室的概念。但是随着直播属性的增强,网络直播功能开始逐渐被开发,于是网络直播源码诞生了。总的来说,网页版的直播源代码技术比移动源的直播源技术更加成熟和简单。
Web开发和软件开发虽然比较简单,但还是需要专业的开发技术支持。
HTML语言负责整个直播系统的开发。HTML 和 flash 是最常见和最常用的视频解析格式。两者都驻留在网页端直播中。不过到2020年12月,浏览器将不再应用flash插件,因此HTML被称为直播源代码开发的重要骨架。
CSS,Stacked Style Sheet的缩写,负责直播源代码中网页的样式、网页的内容、版本背景图片、颜色形状等。当我们进入网页端直播间时,直播间的顶部横幅和礼品游戏的排列都是通过CSS堆叠显示的。
另外,目前市面上的互联网直播大部分都是基于H.264压缩,但随着大屏时代、高清时代的到来,人们已经不再满足于VGA、 CIF,换成720P。,1080P,4K级别的视频传输,虽然我们国家的基础带宽一直在上升,但是总的来说,高清视频的传输仍然是带宽和流量不够,而且存在流量成本高的情况.

直播源网页版
直播源网页版的搭建方式有哪些?
1、游戏直播网站搭建
在中国最大的网络视频直播平台中,游戏直播平台被认为是最受欢迎的。随着网络游戏的盛行,用户逐年增加,平台也在不断扩大。
2、教育直播网站搭建
今年网络视频直播平台中的最强黑马,伴随着“疫情”,强行扩大了在线教育的使用范围。购物直播网站搭建
全国的商品购买和消费逐渐转向线上,直播的形式也逐渐被更多人知晓。因此,搭建直播网站平台的用户逐渐增多,但又一次。回来吧,直播平台有更多类型的应用程序。
网页版的直播源码也要支持多终端查看
微信小程序、PC、手机网页和APP都是我们常用的直播查看器。对于运营团队来说,更大的覆盖范围意味着可以获得更多的观众,一套成熟的在线直播源代码应该支持多终端观看直播。
网页flash直播 抓取(Linux上nginx-rtmp.js的直播)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-10-22 03:12
1、在Linux上搭建nginx-rtmp服务器
2、在树莓派上安装 ffempg
树莓派中的ffmpeg推流命令(删除-t 10,会继续推流)
ffmpeg -ss 0 -t 10 -i /dev/video0 -f flv rtmp://(ip):(端口)/(nginx服务器应用)/(自定义应用)
配置好后,将直播销售系统的网页放在nginx服务器的html文件夹中即可访问。如果有公网IP,把直播系统网页放在本地,把访问流的ip改成公网ip(也就是下面的文件)。
我的nginx目录是/usr/local/src/nginx/html/
基于jwplayer直播页面demo(本示例需要flash插件的支持,以下是h5下的实现)
demo
<p>网页直播测试
var server = window.location.hostname;
var stream_url = 'rtmp://' + server + '/hls' + '/live_stream';
//或者直接输入'rtmp://ip:1935/hls/live_stream',
// mylive 对应nginx.conf配置项application的名字
// live_stream 对应Adobe Flash Stream Media Live Encoder配置的stream名称
var thisPlayer; //保存当前播放器以便操作
$(function() {
thisPlayer = jwplayer('container').setup({
flashplayer: 'jwplayer.flash.swf',
file: 'stream_url',
width: 500,
height: 350,
//autostart: true, //如果打开此标志,在打开网页时会自动播放直播流
});
//播放 暂停
$('.player-play').click(function() {
if (thisPlayer.getState() != 'PLAYING') {
thisPlayer.play(true);
this.value = '暂停';
} else {
thisPlayer.play(false);
this.value = '播放';
}
});
//停止
$('.player-stop').click(function() { thisPlayer.stop(); });
//状态
$('.player-status').click(function() {
var state = thisPlayer.getState();
var msg;
switch (state) {
case 'BUFFERING':
msg = '加载中...';
break;
case 'PLAYING':
msg = '正在播放';
break;
case 'PAUSED':
msg = '暂停';
break;
case 'IDLE':
msg = '停止';
break;
}
alert(msg);
});
//获取进度
$('.player-current').click(function() { alert(thisPlayer.getPosition()); });
//获取视频长度
$('.player-length').click(function() { alert(thisPlayer.getDuration()); });
});
</p>
基于 video.js 的现场演示
Video.js 是一个通用的 JS 库,用于在网页上嵌入视频播放器。 Video.js 会自动检测浏览器是否支持 HTML5,如果不支持 HTML5 会自动使用 Flash 播放器。
video.js 5及以下版本可以直接调用video.js,video.js 6及以上版本需要调用videojs-flash.js才能播放rtmp流。
基于video.js实现rtmp流的直播
// 当浏览器不支持HTML5播放器的时候自动唤起flash播放器
videojs.options.flash.swf = 'video-js.swf';
var player = videojs('player'); //player为页面video元素的id
player.play(); //播放
——————————————————— 查看全部
网页flash直播 抓取(Linux上nginx-rtmp.js的直播)
1、在Linux上搭建nginx-rtmp服务器
2、在树莓派上安装 ffempg
树莓派中的ffmpeg推流命令(删除-t 10,会继续推流)
ffmpeg -ss 0 -t 10 -i /dev/video0 -f flv rtmp://(ip):(端口)/(nginx服务器应用)/(自定义应用)
配置好后,将直播销售系统的网页放在nginx服务器的html文件夹中即可访问。如果有公网IP,把直播系统网页放在本地,把访问流的ip改成公网ip(也就是下面的文件)。
我的nginx目录是/usr/local/src/nginx/html/
基于jwplayer直播页面demo(本示例需要flash插件的支持,以下是h5下的实现)
demo
<p>网页直播测试
var server = window.location.hostname;
var stream_url = 'rtmp://' + server + '/hls' + '/live_stream';
//或者直接输入'rtmp://ip:1935/hls/live_stream',
// mylive 对应nginx.conf配置项application的名字
// live_stream 对应Adobe Flash Stream Media Live Encoder配置的stream名称
var thisPlayer; //保存当前播放器以便操作
$(function() {
thisPlayer = jwplayer('container').setup({
flashplayer: 'jwplayer.flash.swf',
file: 'stream_url',
width: 500,
height: 350,
//autostart: true, //如果打开此标志,在打开网页时会自动播放直播流
});
//播放 暂停
$('.player-play').click(function() {
if (thisPlayer.getState() != 'PLAYING') {
thisPlayer.play(true);
this.value = '暂停';
} else {
thisPlayer.play(false);
this.value = '播放';
}
});
//停止
$('.player-stop').click(function() { thisPlayer.stop(); });
//状态
$('.player-status').click(function() {
var state = thisPlayer.getState();
var msg;
switch (state) {
case 'BUFFERING':
msg = '加载中...';
break;
case 'PLAYING':
msg = '正在播放';
break;
case 'PAUSED':
msg = '暂停';
break;
case 'IDLE':
msg = '停止';
break;
}
alert(msg);
});
//获取进度
$('.player-current').click(function() { alert(thisPlayer.getPosition()); });
//获取视频长度
$('.player-length').click(function() { alert(thisPlayer.getDuration()); });
});
</p>
基于 video.js 的现场演示
Video.js 是一个通用的 JS 库,用于在网页上嵌入视频播放器。 Video.js 会自动检测浏览器是否支持 HTML5,如果不支持 HTML5 会自动使用 Flash 播放器。
video.js 5及以下版本可以直接调用video.js,video.js 6及以上版本需要调用videojs-flash.js才能播放rtmp流。
基于video.js实现rtmp流的直播
// 当浏览器不支持HTML5播放器的时候自动唤起flash播放器
videojs.options.flash.swf = 'video-js.swf';
var player = videojs('player'); //player为页面video元素的id
player.play(); //播放
———————————————————
网页flash直播 抓取(支持RTMP功能(支持点播,也支持直播),测试提示说明)
网站优化 • 优采云 发表了文章 • 0 个评论 • 119 次浏览 • 2021-10-11 19:32
支持RTMP功能(支持点播和直播),测试提示说明:1. 必须先安装RTMP环境,如FMS、wowza等,这是先决条件,没有这个先决条件就没有需要测试;2. demo1.html 和demo2.html 是自收录的示例文件,其中收录以下代码:--请替换为您自己的实际服务器地址和文件地址信息-- ---------------------------so.addVariable("JcScpServer","rtmp://www.您的域名.com/vod" );//服务器地址 so.addVariable("JcScpVideoPath","flv:test.flv");//文件地址---------------------- - -------------------------------3. 本播放器支持rtmp点播和rtmp直播;4. 当然,还支持纯http协议文件播放,写法如下:--服务器地址必须删除或注释掉------------ ----- ---//so.addVariable("JcScpServer","rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址------------------------------ ----- ------------------5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 查看全部
网页flash直播 抓取(支持RTMP功能(支持点播,也支持直播),测试提示说明)
支持RTMP功能(支持点播和直播),测试提示说明:1. 必须先安装RTMP环境,如FMS、wowza等,这是先决条件,没有这个先决条件就没有需要测试;2. demo1.html 和demo2.html 是自收录的示例文件,其中收录以下代码:--请替换为您自己的实际服务器地址和文件地址信息-- ---------------------------so.addVariable("JcScpServer","rtmp://www.您的域名.com/vod" );//服务器地址 so.addVariable("JcScpVideoPath","flv:test.flv");//文件地址---------------------- - -------------------------------3. 本播放器支持rtmp点播和rtmp直播;4. 当然,还支持纯http协议文件播放,写法如下:--服务器地址必须删除或注释掉------------ ----- ---//so.addVariable("JcScpServer","rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址------------------------------ ----- ------------------5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:)
网页flash直播 抓取(为什么不用Flash了?HTML5的兴起新的网页视频播放标准)
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-10-11 19:29
为什么不再使用 Flash?
过去 10 年(从 2004 年到 2018 年),网络视频播放一直是 Flash 技术的世界。我们熟悉的很多视频网站和新闻门户网站一直都是使用Flash技术播放网络视频。这里的主要原因是IE浏览器的高比例和客户端Flash插件的流行,以及主流流媒体服务器产品对rtmp协议和flv视频格式的广泛支持。这就是这个时期的视频生态。
随着 Internet Explorer 的衰落和新浏览器(Chrome、Firefox、Safari 等)的兴起,Flash 视频播放进入了被淘汰的过程,HTML5 Video 正在成为视频播放的主流技术。 Youtube从2010年开始尝试使用不带Flash的视频播放技术,到2018年左右完全实现了Flash播放。国内视频网站也在积极对Flash进行技术改进,相信很快。不再使用 Flash 播放器。 Chrome浏览器今年(2020))将彻底抛弃Flash技术,这无疑将极大推动整个互联网行业的Flash清除进程。
HTML5 视频的兴起
新的网络视频播放标准是 HTML5 视频。
这是随着 HTML5 标准普及的视频播放标准。 HTML5 Video是跨终端的,不需要插件,灵活,易于开发。几个主要浏览器(如 Safari、Firefox 和 Chrome)完全支持它。 HTML5 Video 和 MSE(媒体源扩展)一起可以提供更强大的视频播放和扩展应用(如双向视频)。
目前,大部分国内外视频网站都开始普及HTML5 Video。在Safari、Firefox、Chrome等浏览器中,HTML5 Video正在成为主流。而随着 Chrome 浏览器停止支持 Flash,它最终会迫使很多 网站 完全特殊的 HTML5 视频播放技术。
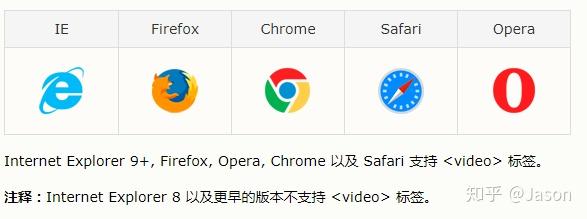
浏览器支持情况
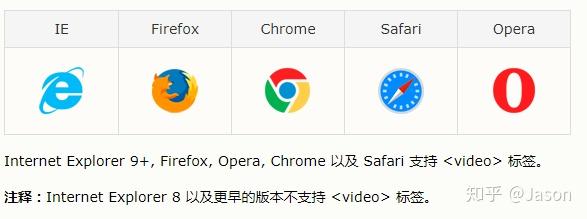
浏览器支持 HTML5 视频:
浏览器对 MSE 的支持:
技术路线和系统支持
在技术路线上,要实现Flash的去除,直播时应放弃rtmp协议,采用HLS、HTTP-FLV、WebRTC、WebSocket等方式传输直播视频流。客户端使用MSE扩展实现数据接收和视频播放。
国内外流媒体服务器系统都在去除Flash的趋势中不断发展。以NTV Media Server G3为代表的流媒体服务器产品率先完成了去除Flash的研发。
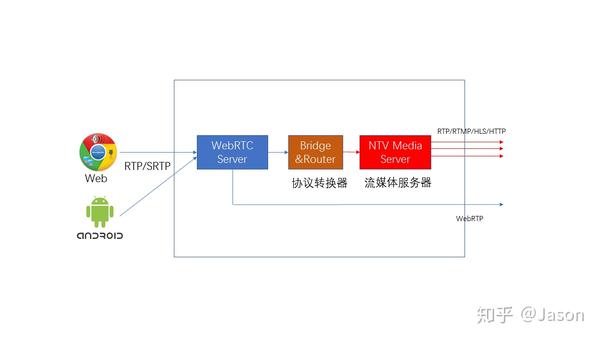
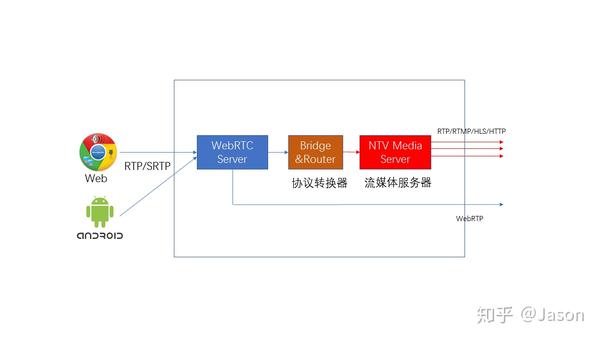
技术实现原理图
NTV Media Server G3 到 Flash 技术路线图:
表一
点播 m3u8/mp4/flv 查看全部
网页flash直播 抓取(为什么不用Flash了?HTML5的兴起新的网页视频播放标准)
为什么不再使用 Flash?
过去 10 年(从 2004 年到 2018 年),网络视频播放一直是 Flash 技术的世界。我们熟悉的很多视频网站和新闻门户网站一直都是使用Flash技术播放网络视频。这里的主要原因是IE浏览器的高比例和客户端Flash插件的流行,以及主流流媒体服务器产品对rtmp协议和flv视频格式的广泛支持。这就是这个时期的视频生态。
随着 Internet Explorer 的衰落和新浏览器(Chrome、Firefox、Safari 等)的兴起,Flash 视频播放进入了被淘汰的过程,HTML5 Video 正在成为视频播放的主流技术。 Youtube从2010年开始尝试使用不带Flash的视频播放技术,到2018年左右完全实现了Flash播放。国内视频网站也在积极对Flash进行技术改进,相信很快。不再使用 Flash 播放器。 Chrome浏览器今年(2020))将彻底抛弃Flash技术,这无疑将极大推动整个互联网行业的Flash清除进程。
HTML5 视频的兴起
新的网络视频播放标准是 HTML5 视频。
这是随着 HTML5 标准普及的视频播放标准。 HTML5 Video是跨终端的,不需要插件,灵活,易于开发。几个主要浏览器(如 Safari、Firefox 和 Chrome)完全支持它。 HTML5 Video 和 MSE(媒体源扩展)一起可以提供更强大的视频播放和扩展应用(如双向视频)。
目前,大部分国内外视频网站都开始普及HTML5 Video。在Safari、Firefox、Chrome等浏览器中,HTML5 Video正在成为主流。而随着 Chrome 浏览器停止支持 Flash,它最终会迫使很多 网站 完全特殊的 HTML5 视频播放技术。
浏览器支持情况
浏览器支持 HTML5 视频:

浏览器对 MSE 的支持:

技术路线和系统支持
在技术路线上,要实现Flash的去除,直播时应放弃rtmp协议,采用HLS、HTTP-FLV、WebRTC、WebSocket等方式传输直播视频流。客户端使用MSE扩展实现数据接收和视频播放。
国内外流媒体服务器系统都在去除Flash的趋势中不断发展。以NTV Media Server G3为代表的流媒体服务器产品率先完成了去除Flash的研发。

技术实现原理图
NTV Media Server G3 到 Flash 技术路线图:
表一
点播 m3u8/mp4/flv
网页flash直播 抓取(为什么搜索引擎不喜欢的Flash网站,不是是让很多人头痛的问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-10-11 06:16
在SEO优化中,flash是很多人头疼的问题。成都网站建设将与您讨论flash优化的问题。
为什么搜索引擎不喜欢Flash网站?
搜索引擎不喜欢Flash网站,不是因为它的艺术素质和专业视角(或缺乏这些),而是因为Flash动画太复杂,蜘蛛懂。蜘蛛不能直接索引 Flash 电影,因为它们与普通网页的文本不同。蜘蛛索引的文件名(网上可以招募),不是内容。
Flash动画,采用专有的二进制格式,蜘蛛无法读取内部Flash文件,至少对搜索引擎没有帮助。Spiders 不会抓取所有 Flash 内容并将其编入索引。这是目前的搜索引擎(也许我的讨论会有所不同),那么如何衡量搜索引擎页面的相关性呢?我相信大多数 SEO 人都讨厌搜索引擎的这些缺点。
不使用闪存?
尽管 Flash 动画不是蜘蛛的最爱,但有时 Flash 电影优化仍然值得 SEO 努力。但作为一般规则,应尽量减少 Flash 动画。在这种情况下,对搜索引擎有一定的友好度。(一)Flash动画,尤其是横幅广告等类型的广告,大部分网友都倾向于跳过。(二)Flash动画比较胖,占用带宽大。
主页使用 Flash 导航。Flash虽然时尚华丽,但外部链接无法被搜索引擎收录。还有一些常见的错误是使用图片或Java作为导航,对搜索引擎不利。文本链接是唯一的。SEO 批准的建立 网站 导航的方式。
替代优化 Flash网站
但是Flash网站还是可以优化的。有几种方式:
一、输入继电器
这是一个非常重要的实践,但它经常被低估和误解。虽然元数据不是搜索引擎的重要基础,但让你的电影轻松添加元数据并不是在中继领域留下空白的借口。
二、提供替代网页
一个好的网站,这是必须提供的HTML页面,只是不强制用户看Flash电影。准备这些页面需要更多的工作,但搜索引擎会给你更多的回报,因为不仅用户习惯了 HTML 页面,搜索引擎也喜欢 HTML 页面。
但是,您仍然需要有正确的内容。例如,对于文本和链接,页面可能需要稍作调整。您可以在标题和描述中丰富关键字内容。
此外,您还需要检查提取的句子和段落中是否有重复的内容。文字的字体颜色也是另一个问题。如果文本字体颜色与背景颜色相同,那么小心搜索引擎会生气。
这两种方法只是一些最重要的例子。其实Flash网站的优化方法还有很多。
提供专业的成都网站施工、成都网站设计、成都网站制作、成都网站推广。 查看全部
网页flash直播 抓取(为什么搜索引擎不喜欢的Flash网站,不是是让很多人头痛的问题)
在SEO优化中,flash是很多人头疼的问题。成都网站建设将与您讨论flash优化的问题。
为什么搜索引擎不喜欢Flash网站?
搜索引擎不喜欢Flash网站,不是因为它的艺术素质和专业视角(或缺乏这些),而是因为Flash动画太复杂,蜘蛛懂。蜘蛛不能直接索引 Flash 电影,因为它们与普通网页的文本不同。蜘蛛索引的文件名(网上可以招募),不是内容。
Flash动画,采用专有的二进制格式,蜘蛛无法读取内部Flash文件,至少对搜索引擎没有帮助。Spiders 不会抓取所有 Flash 内容并将其编入索引。这是目前的搜索引擎(也许我的讨论会有所不同),那么如何衡量搜索引擎页面的相关性呢?我相信大多数 SEO 人都讨厌搜索引擎的这些缺点。
不使用闪存?
尽管 Flash 动画不是蜘蛛的最爱,但有时 Flash 电影优化仍然值得 SEO 努力。但作为一般规则,应尽量减少 Flash 动画。在这种情况下,对搜索引擎有一定的友好度。(一)Flash动画,尤其是横幅广告等类型的广告,大部分网友都倾向于跳过。(二)Flash动画比较胖,占用带宽大。
主页使用 Flash 导航。Flash虽然时尚华丽,但外部链接无法被搜索引擎收录。还有一些常见的错误是使用图片或Java作为导航,对搜索引擎不利。文本链接是唯一的。SEO 批准的建立 网站 导航的方式。
替代优化 Flash网站
但是Flash网站还是可以优化的。有几种方式:
一、输入继电器
这是一个非常重要的实践,但它经常被低估和误解。虽然元数据不是搜索引擎的重要基础,但让你的电影轻松添加元数据并不是在中继领域留下空白的借口。
二、提供替代网页
一个好的网站,这是必须提供的HTML页面,只是不强制用户看Flash电影。准备这些页面需要更多的工作,但搜索引擎会给你更多的回报,因为不仅用户习惯了 HTML 页面,搜索引擎也喜欢 HTML 页面。
但是,您仍然需要有正确的内容。例如,对于文本和链接,页面可能需要稍作调整。您可以在标题和描述中丰富关键字内容。
此外,您还需要检查提取的句子和段落中是否有重复的内容。文字的字体颜色也是另一个问题。如果文本字体颜色与背景颜色相同,那么小心搜索引擎会生气。
这两种方法只是一些最重要的例子。其实Flash网站的优化方法还有很多。
提供专业的成都网站施工、成都网站设计、成都网站制作、成都网站推广。
网页flash直播 抓取(Flash翻录或播放会自动抓取(下载到您的神器))
网站优化 • 优采云 发表了文章 • 0 个评论 • 142 次浏览 • 2021-10-11 06:15
最新相关软件:
Flash Rip or Play 3.1_Flash Rip or Play 3.1
一个软件应用程序,可以让您捕捉以前无法获得的Flash游戏/电影,如果您想浏览Flash网站
想要在离线后翻录您找到的文件以便您可以播放它们,那么 Flash RIP 或播放的目的就是为您准备的。保存到您的电脑、iPod 或手机上,然后在线播放。
Flash 翻录或播放会自动抓取(下载到你的神器:)是一个工具,任何Flash 游戏或Flash 电影文件或网页链接在IE (Internet Explorer) 中,查看嵌入的Flash (SWF) 文件链接。功能包括预览/完整播放 Flash 链接,离线抓取 Flash 文件到您的硬盘,或在捕获后自动播放/保存预览或下载链接中的数据以打开和播放。
全部或预览播放模式切换以最小化视野,同时允许浏览和访问 Flash 数据。内置全功能播放器和浏览器,包括互联网上的Flash、收录嵌入式Flash的网页、网站域名主页链接、IE浏览器缓存链接和本地保存的所有文件的链接。Flash(SWF)文件直接链接:并查看特定网页,通过IE浏览器浏览。
以下是“Flash Rip or Play”的一些主要功能:
·完整的所有文件预览功能和网站visted
· 捕捉以前无法获得的 Flash 游戏/电影
· 使用 Internet Explorer 浏览和捕获受保护的流媒体 Flash 文件
· 当前系统上的隐藏预览和闪存缓存文件
·翻录缓存文件,然后删除您的操作系统
· 创建采集夹列表或 Flash 文件的 URL 链接的缓存。
· 创建一个库来拆分 Flash 游戏和 Flash 电影
· 本地播放和下载。一旦撕裂——它们就是你的。
· 内置浏览器和全模式Flash播放器 查看全部
网页flash直播 抓取(Flash翻录或播放会自动抓取(下载到您的神器))
最新相关软件:
Flash Rip or Play 3.1_Flash Rip or Play 3.1
一个软件应用程序,可以让您捕捉以前无法获得的Flash游戏/电影,如果您想浏览Flash网站
想要在离线后翻录您找到的文件以便您可以播放它们,那么 Flash RIP 或播放的目的就是为您准备的。保存到您的电脑、iPod 或手机上,然后在线播放。
Flash 翻录或播放会自动抓取(下载到你的神器:)是一个工具,任何Flash 游戏或Flash 电影文件或网页链接在IE (Internet Explorer) 中,查看嵌入的Flash (SWF) 文件链接。功能包括预览/完整播放 Flash 链接,离线抓取 Flash 文件到您的硬盘,或在捕获后自动播放/保存预览或下载链接中的数据以打开和播放。
全部或预览播放模式切换以最小化视野,同时允许浏览和访问 Flash 数据。内置全功能播放器和浏览器,包括互联网上的Flash、收录嵌入式Flash的网页、网站域名主页链接、IE浏览器缓存链接和本地保存的所有文件的链接。Flash(SWF)文件直接链接:并查看特定网页,通过IE浏览器浏览。
以下是“Flash Rip or Play”的一些主要功能:
·完整的所有文件预览功能和网站visted
· 捕捉以前无法获得的 Flash 游戏/电影
· 使用 Internet Explorer 浏览和捕获受保护的流媒体 Flash 文件
· 当前系统上的隐藏预览和闪存缓存文件
·翻录缓存文件,然后删除您的操作系统
· 创建采集夹列表或 Flash 文件的 URL 链接的缓存。
· 创建一个库来拆分 Flash 游戏和 Flash 电影
· 本地播放和下载。一旦撕裂——它们就是你的。
· 内置浏览器和全模式Flash播放器
网页flash直播 抓取(直播视频插件--sewiseplayer2017-1-9 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-10-09 17:07
)
直播视频插件 - sewise player
2017-1-9
因为公司要开发一个购车直播的新项目,需要在页面引入视频直播。项目组之前没有做过直播类的项目,所以可以说真的是从各种资源中挑选了我们的视频插件。最后选择了一款好用的视频插件sewise播放器。此视频插件可用于点播或直播。当然,要想实现短延时、稳定的视频直播传输,还需要更多的功能。
做的时候,我们用腾讯云的rtmp直播软件进行了测试直播。一边直播一边看直播。页面加载时间延迟取决于网络质量。公司网络没问题,所以简单测试加载缓冲时间没问题,但是直播时的延迟问题仍然是急需解决的问题;
项目采用跨平台视频直播案例,参考官方API demo中的m3u8_cross_platform.html文件;
下面简单说一下这个视频插件的介绍、功能和使用。
插件官方文档地址为:
Sewise Player 是一款专业的免费网络 HTML5 视频和流媒体播放器。它功能强大、体积小、跨平台、兼容、易用、简单。播放器操作原理: 特点: 功能列表: 页面播放器嵌入方法:
SewisePlayer.setup({
server: "vod",
type: "mp4",
videourl: "http://jackzhang1204.github.io ... ot%3B,
skin: "vodWhite",
title: "Tile 标题",
lang: 'zh_CN',
fallbackurls:{
ogg: "http://jackzhang1204.github.io ... ot%3B,
webm: "http://jackzhang1204.github.io ... ot%3B
}
});
播放器参数:
API接口调用:
特别注意:导入sewise player项目后,需要在tomcat部署的环境下,比如localhost:8080/project_name,不能直接右击打开文件,以file/开头展示页面。 查看全部
网页flash直播 抓取(直播视频插件--sewiseplayer2017-1-9
)
直播视频插件 - sewise player
2017-1-9
因为公司要开发一个购车直播的新项目,需要在页面引入视频直播。项目组之前没有做过直播类的项目,所以可以说真的是从各种资源中挑选了我们的视频插件。最后选择了一款好用的视频插件sewise播放器。此视频插件可用于点播或直播。当然,要想实现短延时、稳定的视频直播传输,还需要更多的功能。
做的时候,我们用腾讯云的rtmp直播软件进行了测试直播。一边直播一边看直播。页面加载时间延迟取决于网络质量。公司网络没问题,所以简单测试加载缓冲时间没问题,但是直播时的延迟问题仍然是急需解决的问题;
项目采用跨平台视频直播案例,参考官方API demo中的m3u8_cross_platform.html文件;
下面简单说一下这个视频插件的介绍、功能和使用。
插件官方文档地址为:
Sewise Player 是一款专业的免费网络 HTML5 视频和流媒体播放器。它功能强大、体积小、跨平台、兼容、易用、简单。播放器操作原理: 特点: 功能列表: 页面播放器嵌入方法:
SewisePlayer.setup({
server: "vod",
type: "mp4",
videourl: "http://jackzhang1204.github.io ... ot%3B,
skin: "vodWhite",
title: "Tile 标题",
lang: 'zh_CN',
fallbackurls:{
ogg: "http://jackzhang1204.github.io ... ot%3B,
webm: "http://jackzhang1204.github.io ... ot%3B
}
});
播放器参数:
API接口调用:
特别注意:导入sewise player项目后,需要在tomcat部署的环境下,比如localhost:8080/project_name,不能直接右击打开文件,以file/开头展示页面。
网页flash直播 抓取(直播编码和推流的免费软件是什么样的体验?(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-12-12 20:18
现代生活离不开互联网和软件。这种说法并不夸张。比如手机上的APP琳琅满目,各行各业,各种功能,各种logo,五花八门。没有很好的桌面整理能力,实在不好意思让别人看到。这些具有不同功能的应用程序大多是免费应用程序。今天我们将讨论用于实时编码和流式传输的免费软件。
我推荐我用过的四种直播流编码和流媒体软件。这些免费软件都有自己的功能重点。但最后这四个
该模型能够脱颖而出主要是因为它满足以下两个基本功能:
1)支持H264编码方式,支持MP3或AAC编码。H.264 是一种视频编码方式,而 MP3
而AAC是音频编码方式。
H264:也称为AVC(Advanced Video Coding),是目前首选的编码标准。
MP3:是一种音频编码标准,大家都很熟悉,不多说了。
AAC:高级音频编码。它具有比 MP3 更好的音质。是直播的首选。它有两种类型:AAC-LC和HE-AAC。
等级,AAC-LC是一种兼容性好的复杂AAC,HE-AAC是一种高性能的AAC,具有高压缩和音质。
AAC-LC 是等效的。
2)支持RTMP流媒体。
RTMP:Real-time Messaging Protocol 的缩写。它被开发了。虽然还没有成为国际标准,但它是一个实实在在的
国际行业标准,不管是哪家公司,只要是做直播就得用,现在的手机直播APP都在用。
协议都是RTMP协议。
这四个免费流媒体软件是:
1.AdobeFlash MediaEncoder
2.OpenBroadcaster 软件
3.800LiEducation 播客
4.iAVcast
1)Flash Media LiveEncoder 3.2
Adobe出品的知名且值得信赖的产品,已停止更新很长时间。很久以前了,但它仍然是一个易于使用的编码器软件。
2)开放广播软件
开源免费的直播软件是目前非常流行的直播软件。很多游戏直播都使用它,比如斗鱼直播。
3)800LiEducation 播客
免费的桌面直播和屏幕录制软件。罕见的免费实时编码软件。具有画中画功能和画笔标记功能,是当前在线教育直播的不错选择。小巧且易于使用。免费但不开源。
4)iAVCast(直播)
国内直播团队开发的免费直播软件,免费但不开源。
除了直播软件,直播也离不开流媒体服务器系统。笔者简单列举了可以使用的直播系统。如果选择开源实时直播软件,可以考虑红5,选择国外大品牌可以考虑AdobeMediaServer,选择flashP2P功能可以选择800LiMedia Server。 查看全部
网页flash直播 抓取(直播编码和推流的免费软件是什么样的体验?(组图))
现代生活离不开互联网和软件。这种说法并不夸张。比如手机上的APP琳琅满目,各行各业,各种功能,各种logo,五花八门。没有很好的桌面整理能力,实在不好意思让别人看到。这些具有不同功能的应用程序大多是免费应用程序。今天我们将讨论用于实时编码和流式传输的免费软件。
我推荐我用过的四种直播流编码和流媒体软件。这些免费软件都有自己的功能重点。但最后这四个
该模型能够脱颖而出主要是因为它满足以下两个基本功能:
1)支持H264编码方式,支持MP3或AAC编码。H.264 是一种视频编码方式,而 MP3
而AAC是音频编码方式。
H264:也称为AVC(Advanced Video Coding),是目前首选的编码标准。
MP3:是一种音频编码标准,大家都很熟悉,不多说了。
AAC:高级音频编码。它具有比 MP3 更好的音质。是直播的首选。它有两种类型:AAC-LC和HE-AAC。
等级,AAC-LC是一种兼容性好的复杂AAC,HE-AAC是一种高性能的AAC,具有高压缩和音质。
AAC-LC 是等效的。
2)支持RTMP流媒体。
RTMP:Real-time Messaging Protocol 的缩写。它被开发了。虽然还没有成为国际标准,但它是一个实实在在的
国际行业标准,不管是哪家公司,只要是做直播就得用,现在的手机直播APP都在用。
协议都是RTMP协议。
这四个免费流媒体软件是:
1.AdobeFlash MediaEncoder
2.OpenBroadcaster 软件
3.800LiEducation 播客
4.iAVcast
1)Flash Media LiveEncoder 3.2
Adobe出品的知名且值得信赖的产品,已停止更新很长时间。很久以前了,但它仍然是一个易于使用的编码器软件。
2)开放广播软件
开源免费的直播软件是目前非常流行的直播软件。很多游戏直播都使用它,比如斗鱼直播。
3)800LiEducation 播客
免费的桌面直播和屏幕录制软件。罕见的免费实时编码软件。具有画中画功能和画笔标记功能,是当前在线教育直播的不错选择。小巧且易于使用。免费但不开源。
4)iAVCast(直播)
国内直播团队开发的免费直播软件,免费但不开源。
除了直播软件,直播也离不开流媒体服务器系统。笔者简单列举了可以使用的直播系统。如果选择开源实时直播软件,可以考虑红5,选择国外大品牌可以考虑AdobeMediaServer,选择flashP2P功能可以选择800LiMedia Server。
网页flash直播 抓取(熊猫直播使用插件的好处及使用方法直接命令行教程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-12-05 17:18
比如在优酷或熊猫直播上看视频时,如果使用Flash播放,会先在本地缓存,但缓存的名字不是flv,而是类似于tmp;通常你只需要找到缓存文件,然后改成flv即可播放;如果文件损坏,可以下载软件工厂转换成mp4格式解决。
1、查询Chrome的Flash缓存目录:
在地址栏中输入[Chrome:Version],出现如下界面:
通过以上地址,再次进入【Pepper Data\Shockwave Flash】目录,完成后的目录为:【C:\Users\Jim\AppData\Local\Google\Chrome\User Data\Profile 1\Pepper Data \冲击波闪光]
可以看出上面是Flash缓存的文件。
2、使用开发者工具F12,然后找到Video或者object等标签,最后得到请求地址,或者通过Network选项查看请求地址。
3、 使用扩展应用程序,如【Flash Video Downloader】、【VSODownload】进行下载。使用插件的好处是部分视频网站使用分段请求,插件可以帮助自动合成一个。优点就在这里,不需要人工操作。
4、 或者使用you-get,可以下载熊猫直播之类的视频,直接使用命令行:[you-get],参考:
以上参考: 查看全部
网页flash直播 抓取(熊猫直播使用插件的好处及使用方法直接命令行教程)
比如在优酷或熊猫直播上看视频时,如果使用Flash播放,会先在本地缓存,但缓存的名字不是flv,而是类似于tmp;通常你只需要找到缓存文件,然后改成flv即可播放;如果文件损坏,可以下载软件工厂转换成mp4格式解决。
1、查询Chrome的Flash缓存目录:
在地址栏中输入[Chrome:Version],出现如下界面:

通过以上地址,再次进入【Pepper Data\Shockwave Flash】目录,完成后的目录为:【C:\Users\Jim\AppData\Local\Google\Chrome\User Data\Profile 1\Pepper Data \冲击波闪光]

可以看出上面是Flash缓存的文件。
2、使用开发者工具F12,然后找到Video或者object等标签,最后得到请求地址,或者通过Network选项查看请求地址。
3、 使用扩展应用程序,如【Flash Video Downloader】、【VSODownload】进行下载。使用插件的好处是部分视频网站使用分段请求,插件可以帮助自动合成一个。优点就在这里,不需要人工操作。
4、 或者使用you-get,可以下载熊猫直播之类的视频,直接使用命令行:[you-get],参考:
以上参考:
网页flash直播 抓取(支持RTMP功能(支持点播,也支持直播),测试提示说明)
网站优化 • 优采云 发表了文章 • 0 个评论 • 50 次浏览 • 2021-12-01 04:13
支持RTMP功能(支持点播和直播),测试提示说明:1. 必须先安装RTMP环境,如FMS、wowza等,这是前提条件,没有这个前提条件,还有无需测试;2. demo1.html 和demo2.html 是自收录的示例文件,其中收录以下代码: --请替换为您自己的实际服务器地址和文件地址信息-- ---------------------------so.addVariable("JcScpServer","rtmp://www.您的域名.com/vod" );//服务器地址 so.addVariable("JcScpVideoPath","flv:test.flv");//文件地址---------------------- - -------------------------------3. 本播放器支持rtmp点播和rtmp直播;4. 当然,还支持纯http协议文件播放,写法如下:--必须删除或注释掉服务器地址---------------------- ----- ---//so.addVariable("JcScpServer","rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址------------------------------ ----- ------------------5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 查看全部
网页flash直播 抓取(支持RTMP功能(支持点播,也支持直播),测试提示说明)
支持RTMP功能(支持点播和直播),测试提示说明:1. 必须先安装RTMP环境,如FMS、wowza等,这是前提条件,没有这个前提条件,还有无需测试;2. demo1.html 和demo2.html 是自收录的示例文件,其中收录以下代码: --请替换为您自己的实际服务器地址和文件地址信息-- ---------------------------so.addVariable("JcScpServer","rtmp://www.您的域名.com/vod" );//服务器地址 so.addVariable("JcScpVideoPath","flv:test.flv");//文件地址---------------------- - -------------------------------3. 本播放器支持rtmp点播和rtmp直播;4. 当然,还支持纯http协议文件播放,写法如下:--必须删除或注释掉服务器地址---------------------- ----- ---//so.addVariable("JcScpServer","rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址------------------------------ ----- ------------------5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:)
网页flash直播 抓取(教育类直播网站搭建本年度网络视频直播平台中的最强黑马)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-10-31 05:16
你接触到的直播源码大部分是手机软件开发、手机APP直播源码,但其实直播源码开发分为三种:网页开发、小程序开发、软件发展。直播源码的来源是网页版,即网络直播源码。严格来说,一开始并不是直播,而是网络聊天室的概念。但是随着直播属性的增强,网络直播功能开始逐渐被开发,于是网络直播源码诞生了。总的来说,网页版的直播源代码技术比移动源的直播源技术更加成熟和简单。
Web开发和软件开发虽然比较简单,但还是需要专业的开发技术支持。
HTML语言负责整个直播系统的开发。HTML 和 flash 是最常见和最常用的视频解析格式。两者都驻留在网页端直播中。不过到2020年12月,浏览器将不再应用flash插件,因此HTML被称为直播源代码开发的重要骨架。
CSS,Stacked Style Sheet的缩写,负责直播源代码中网页的样式、网页的内容、版本背景图片、颜色形状等。当我们进入网页端直播间时,直播间的顶部横幅和礼品游戏的排列都是通过CSS堆叠显示的。
另外,目前市面上的互联网直播大部分都是基于H.264压缩,但随着大屏时代、高清时代的到来,人们已经不再满足于VGA、 CIF,换成720P。,1080P,4K级别的视频传输,虽然我们国家的基础带宽一直在上升,但是总的来说,高清视频的传输仍然是带宽和流量不够,而且存在流量成本高的情况.
直播源网页版
直播源网页版的搭建方式有哪些?
1、游戏直播网站搭建
在中国最大的网络视频直播平台中,游戏直播平台被认为是最受欢迎的。随着网络游戏的盛行,用户逐年增加,平台也在不断扩大。
2、教育直播网站搭建
今年网络视频直播平台中的最强黑马,伴随着“疫情”,强行扩大了在线教育的使用范围。购物直播网站搭建
全国的商品购买和消费逐渐转向线上,直播的形式也逐渐被更多人知晓。因此,搭建直播网站平台的用户逐渐增多,但又一次。回来吧,直播平台有更多类型的应用程序。
网页版的直播源码也要支持多终端查看
微信小程序、PC、手机网页和APP都是我们常用的直播查看器。对于运营团队来说,更大的覆盖范围意味着可以获得更多的观众,一套成熟的在线直播源代码应该支持多终端观看直播。 查看全部
网页flash直播 抓取(教育类直播网站搭建本年度网络视频直播平台中的最强黑马)
你接触到的直播源码大部分是手机软件开发、手机APP直播源码,但其实直播源码开发分为三种:网页开发、小程序开发、软件发展。直播源码的来源是网页版,即网络直播源码。严格来说,一开始并不是直播,而是网络聊天室的概念。但是随着直播属性的增强,网络直播功能开始逐渐被开发,于是网络直播源码诞生了。总的来说,网页版的直播源代码技术比移动源的直播源技术更加成熟和简单。
Web开发和软件开发虽然比较简单,但还是需要专业的开发技术支持。
HTML语言负责整个直播系统的开发。HTML 和 flash 是最常见和最常用的视频解析格式。两者都驻留在网页端直播中。不过到2020年12月,浏览器将不再应用flash插件,因此HTML被称为直播源代码开发的重要骨架。
CSS,Stacked Style Sheet的缩写,负责直播源代码中网页的样式、网页的内容、版本背景图片、颜色形状等。当我们进入网页端直播间时,直播间的顶部横幅和礼品游戏的排列都是通过CSS堆叠显示的。
另外,目前市面上的互联网直播大部分都是基于H.264压缩,但随着大屏时代、高清时代的到来,人们已经不再满足于VGA、 CIF,换成720P。,1080P,4K级别的视频传输,虽然我们国家的基础带宽一直在上升,但是总的来说,高清视频的传输仍然是带宽和流量不够,而且存在流量成本高的情况.

直播源网页版
直播源网页版的搭建方式有哪些?
1、游戏直播网站搭建
在中国最大的网络视频直播平台中,游戏直播平台被认为是最受欢迎的。随着网络游戏的盛行,用户逐年增加,平台也在不断扩大。
2、教育直播网站搭建
今年网络视频直播平台中的最强黑马,伴随着“疫情”,强行扩大了在线教育的使用范围。购物直播网站搭建
全国的商品购买和消费逐渐转向线上,直播的形式也逐渐被更多人知晓。因此,搭建直播网站平台的用户逐渐增多,但又一次。回来吧,直播平台有更多类型的应用程序。
网页版的直播源码也要支持多终端查看
微信小程序、PC、手机网页和APP都是我们常用的直播查看器。对于运营团队来说,更大的覆盖范围意味着可以获得更多的观众,一套成熟的在线直播源代码应该支持多终端观看直播。
网页flash直播 抓取(Linux上nginx-rtmp.js的直播)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-10-22 03:12
1、在Linux上搭建nginx-rtmp服务器
2、在树莓派上安装 ffempg
树莓派中的ffmpeg推流命令(删除-t 10,会继续推流)
ffmpeg -ss 0 -t 10 -i /dev/video0 -f flv rtmp://(ip):(端口)/(nginx服务器应用)/(自定义应用)
配置好后,将直播销售系统的网页放在nginx服务器的html文件夹中即可访问。如果有公网IP,把直播系统网页放在本地,把访问流的ip改成公网ip(也就是下面的文件)。
我的nginx目录是/usr/local/src/nginx/html/
基于jwplayer直播页面demo(本示例需要flash插件的支持,以下是h5下的实现)
demo
<p>网页直播测试
var server = window.location.hostname;
var stream_url = 'rtmp://' + server + '/hls' + '/live_stream';
//或者直接输入'rtmp://ip:1935/hls/live_stream',
// mylive 对应nginx.conf配置项application的名字
// live_stream 对应Adobe Flash Stream Media Live Encoder配置的stream名称
var thisPlayer; //保存当前播放器以便操作
$(function() {
thisPlayer = jwplayer('container').setup({
flashplayer: 'jwplayer.flash.swf',
file: 'stream_url',
width: 500,
height: 350,
//autostart: true, //如果打开此标志,在打开网页时会自动播放直播流
});
//播放 暂停
$('.player-play').click(function() {
if (thisPlayer.getState() != 'PLAYING') {
thisPlayer.play(true);
this.value = '暂停';
} else {
thisPlayer.play(false);
this.value = '播放';
}
});
//停止
$('.player-stop').click(function() { thisPlayer.stop(); });
//状态
$('.player-status').click(function() {
var state = thisPlayer.getState();
var msg;
switch (state) {
case 'BUFFERING':
msg = '加载中...';
break;
case 'PLAYING':
msg = '正在播放';
break;
case 'PAUSED':
msg = '暂停';
break;
case 'IDLE':
msg = '停止';
break;
}
alert(msg);
});
//获取进度
$('.player-current').click(function() { alert(thisPlayer.getPosition()); });
//获取视频长度
$('.player-length').click(function() { alert(thisPlayer.getDuration()); });
});
</p>
基于 video.js 的现场演示
Video.js 是一个通用的 JS 库,用于在网页上嵌入视频播放器。 Video.js 会自动检测浏览器是否支持 HTML5,如果不支持 HTML5 会自动使用 Flash 播放器。
video.js 5及以下版本可以直接调用video.js,video.js 6及以上版本需要调用videojs-flash.js才能播放rtmp流。
基于video.js实现rtmp流的直播
// 当浏览器不支持HTML5播放器的时候自动唤起flash播放器
videojs.options.flash.swf = 'video-js.swf';
var player = videojs('player'); //player为页面video元素的id
player.play(); //播放
——————————————————— 查看全部
网页flash直播 抓取(Linux上nginx-rtmp.js的直播)
1、在Linux上搭建nginx-rtmp服务器
2、在树莓派上安装 ffempg
树莓派中的ffmpeg推流命令(删除-t 10,会继续推流)
ffmpeg -ss 0 -t 10 -i /dev/video0 -f flv rtmp://(ip):(端口)/(nginx服务器应用)/(自定义应用)
配置好后,将直播销售系统的网页放在nginx服务器的html文件夹中即可访问。如果有公网IP,把直播系统网页放在本地,把访问流的ip改成公网ip(也就是下面的文件)。
我的nginx目录是/usr/local/src/nginx/html/
基于jwplayer直播页面demo(本示例需要flash插件的支持,以下是h5下的实现)
demo
<p>网页直播测试
var server = window.location.hostname;
var stream_url = 'rtmp://' + server + '/hls' + '/live_stream';
//或者直接输入'rtmp://ip:1935/hls/live_stream',
// mylive 对应nginx.conf配置项application的名字
// live_stream 对应Adobe Flash Stream Media Live Encoder配置的stream名称
var thisPlayer; //保存当前播放器以便操作
$(function() {
thisPlayer = jwplayer('container').setup({
flashplayer: 'jwplayer.flash.swf',
file: 'stream_url',
width: 500,
height: 350,
//autostart: true, //如果打开此标志,在打开网页时会自动播放直播流
});
//播放 暂停
$('.player-play').click(function() {
if (thisPlayer.getState() != 'PLAYING') {
thisPlayer.play(true);
this.value = '暂停';
} else {
thisPlayer.play(false);
this.value = '播放';
}
});
//停止
$('.player-stop').click(function() { thisPlayer.stop(); });
//状态
$('.player-status').click(function() {
var state = thisPlayer.getState();
var msg;
switch (state) {
case 'BUFFERING':
msg = '加载中...';
break;
case 'PLAYING':
msg = '正在播放';
break;
case 'PAUSED':
msg = '暂停';
break;
case 'IDLE':
msg = '停止';
break;
}
alert(msg);
});
//获取进度
$('.player-current').click(function() { alert(thisPlayer.getPosition()); });
//获取视频长度
$('.player-length').click(function() { alert(thisPlayer.getDuration()); });
});
</p>
基于 video.js 的现场演示
Video.js 是一个通用的 JS 库,用于在网页上嵌入视频播放器。 Video.js 会自动检测浏览器是否支持 HTML5,如果不支持 HTML5 会自动使用 Flash 播放器。
video.js 5及以下版本可以直接调用video.js,video.js 6及以上版本需要调用videojs-flash.js才能播放rtmp流。
基于video.js实现rtmp流的直播
// 当浏览器不支持HTML5播放器的时候自动唤起flash播放器
videojs.options.flash.swf = 'video-js.swf';
var player = videojs('player'); //player为页面video元素的id
player.play(); //播放
———————————————————
网页flash直播 抓取(支持RTMP功能(支持点播,也支持直播),测试提示说明)
网站优化 • 优采云 发表了文章 • 0 个评论 • 119 次浏览 • 2021-10-11 19:32
支持RTMP功能(支持点播和直播),测试提示说明:1. 必须先安装RTMP环境,如FMS、wowza等,这是先决条件,没有这个先决条件就没有需要测试;2. demo1.html 和demo2.html 是自收录的示例文件,其中收录以下代码:--请替换为您自己的实际服务器地址和文件地址信息-- ---------------------------so.addVariable("JcScpServer","rtmp://www.您的域名.com/vod" );//服务器地址 so.addVariable("JcScpVideoPath","flv:test.flv");//文件地址---------------------- - -------------------------------3. 本播放器支持rtmp点播和rtmp直播;4. 当然,还支持纯http协议文件播放,写法如下:--服务器地址必须删除或注释掉------------ ----- ---//so.addVariable("JcScpServer","rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址------------------------------ ----- ------------------5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 查看全部
网页flash直播 抓取(支持RTMP功能(支持点播,也支持直播),测试提示说明)
支持RTMP功能(支持点播和直播),测试提示说明:1. 必须先安装RTMP环境,如FMS、wowza等,这是先决条件,没有这个先决条件就没有需要测试;2. demo1.html 和demo2.html 是自收录的示例文件,其中收录以下代码:--请替换为您自己的实际服务器地址和文件地址信息-- ---------------------------so.addVariable("JcScpServer","rtmp://www.您的域名.com/vod" );//服务器地址 so.addVariable("JcScpVideoPath","flv:test.flv");//文件地址---------------------- - -------------------------------3. 本播放器支持rtmp点播和rtmp直播;4. 当然,还支持纯http协议文件播放,写法如下:--服务器地址必须删除或注释掉------------ ----- ---//so.addVariable("JcScpServer","rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址------------------------------ ----- ------------------5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) --server 地址必须删除或注释掉 ---------------------- --------//so.addVariable("JcScpServer", "rtmp://www.your domain /vod");//此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址 - - - - - - - - - - - - - - - - - - - - - - - - - -----5. 顺便说一下,这个播放器有五个广告功能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) //此行必须注释或删除 so.addVariable("JcScpVideoPath ","Your domain /test.flv");//文件地址---------------- --------------- ---------------5. 顺便说一下,这个播放器有五个广告职能。支持五种广告:前置广告/视频广告/暂停广告/角点广告/后置广告;支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:) 支持swf/jpg/gif/png6. 关于这个,还有一个getNext函数,值得一提,可以实现列表的连续播放。7. 祝你好运!:)
网页flash直播 抓取(为什么不用Flash了?HTML5的兴起新的网页视频播放标准)
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-10-11 19:29
为什么不再使用 Flash?
过去 10 年(从 2004 年到 2018 年),网络视频播放一直是 Flash 技术的世界。我们熟悉的很多视频网站和新闻门户网站一直都是使用Flash技术播放网络视频。这里的主要原因是IE浏览器的高比例和客户端Flash插件的流行,以及主流流媒体服务器产品对rtmp协议和flv视频格式的广泛支持。这就是这个时期的视频生态。
随着 Internet Explorer 的衰落和新浏览器(Chrome、Firefox、Safari 等)的兴起,Flash 视频播放进入了被淘汰的过程,HTML5 Video 正在成为视频播放的主流技术。 Youtube从2010年开始尝试使用不带Flash的视频播放技术,到2018年左右完全实现了Flash播放。国内视频网站也在积极对Flash进行技术改进,相信很快。不再使用 Flash 播放器。 Chrome浏览器今年(2020))将彻底抛弃Flash技术,这无疑将极大推动整个互联网行业的Flash清除进程。
HTML5 视频的兴起
新的网络视频播放标准是 HTML5 视频。
这是随着 HTML5 标准普及的视频播放标准。 HTML5 Video是跨终端的,不需要插件,灵活,易于开发。几个主要浏览器(如 Safari、Firefox 和 Chrome)完全支持它。 HTML5 Video 和 MSE(媒体源扩展)一起可以提供更强大的视频播放和扩展应用(如双向视频)。
目前,大部分国内外视频网站都开始普及HTML5 Video。在Safari、Firefox、Chrome等浏览器中,HTML5 Video正在成为主流。而随着 Chrome 浏览器停止支持 Flash,它最终会迫使很多 网站 完全特殊的 HTML5 视频播放技术。
浏览器支持情况
浏览器支持 HTML5 视频:
浏览器对 MSE 的支持:
技术路线和系统支持
在技术路线上,要实现Flash的去除,直播时应放弃rtmp协议,采用HLS、HTTP-FLV、WebRTC、WebSocket等方式传输直播视频流。客户端使用MSE扩展实现数据接收和视频播放。
国内外流媒体服务器系统都在去除Flash的趋势中不断发展。以NTV Media Server G3为代表的流媒体服务器产品率先完成了去除Flash的研发。
技术实现原理图
NTV Media Server G3 到 Flash 技术路线图:
表一
点播 m3u8/mp4/flv 查看全部
网页flash直播 抓取(为什么不用Flash了?HTML5的兴起新的网页视频播放标准)
为什么不再使用 Flash?
过去 10 年(从 2004 年到 2018 年),网络视频播放一直是 Flash 技术的世界。我们熟悉的很多视频网站和新闻门户网站一直都是使用Flash技术播放网络视频。这里的主要原因是IE浏览器的高比例和客户端Flash插件的流行,以及主流流媒体服务器产品对rtmp协议和flv视频格式的广泛支持。这就是这个时期的视频生态。
随着 Internet Explorer 的衰落和新浏览器(Chrome、Firefox、Safari 等)的兴起,Flash 视频播放进入了被淘汰的过程,HTML5 Video 正在成为视频播放的主流技术。 Youtube从2010年开始尝试使用不带Flash的视频播放技术,到2018年左右完全实现了Flash播放。国内视频网站也在积极对Flash进行技术改进,相信很快。不再使用 Flash 播放器。 Chrome浏览器今年(2020))将彻底抛弃Flash技术,这无疑将极大推动整个互联网行业的Flash清除进程。
HTML5 视频的兴起
新的网络视频播放标准是 HTML5 视频。
这是随着 HTML5 标准普及的视频播放标准。 HTML5 Video是跨终端的,不需要插件,灵活,易于开发。几个主要浏览器(如 Safari、Firefox 和 Chrome)完全支持它。 HTML5 Video 和 MSE(媒体源扩展)一起可以提供更强大的视频播放和扩展应用(如双向视频)。
目前,大部分国内外视频网站都开始普及HTML5 Video。在Safari、Firefox、Chrome等浏览器中,HTML5 Video正在成为主流。而随着 Chrome 浏览器停止支持 Flash,它最终会迫使很多 网站 完全特殊的 HTML5 视频播放技术。
浏览器支持情况
浏览器支持 HTML5 视频:

浏览器对 MSE 的支持:

技术路线和系统支持
在技术路线上,要实现Flash的去除,直播时应放弃rtmp协议,采用HLS、HTTP-FLV、WebRTC、WebSocket等方式传输直播视频流。客户端使用MSE扩展实现数据接收和视频播放。
国内外流媒体服务器系统都在去除Flash的趋势中不断发展。以NTV Media Server G3为代表的流媒体服务器产品率先完成了去除Flash的研发。

技术实现原理图
NTV Media Server G3 到 Flash 技术路线图:
表一
点播 m3u8/mp4/flv
网页flash直播 抓取(为什么搜索引擎不喜欢的Flash网站,不是是让很多人头痛的问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2021-10-11 06:16
在SEO优化中,flash是很多人头疼的问题。成都网站建设将与您讨论flash优化的问题。
为什么搜索引擎不喜欢Flash网站?
搜索引擎不喜欢Flash网站,不是因为它的艺术素质和专业视角(或缺乏这些),而是因为Flash动画太复杂,蜘蛛懂。蜘蛛不能直接索引 Flash 电影,因为它们与普通网页的文本不同。蜘蛛索引的文件名(网上可以招募),不是内容。
Flash动画,采用专有的二进制格式,蜘蛛无法读取内部Flash文件,至少对搜索引擎没有帮助。Spiders 不会抓取所有 Flash 内容并将其编入索引。这是目前的搜索引擎(也许我的讨论会有所不同),那么如何衡量搜索引擎页面的相关性呢?我相信大多数 SEO 人都讨厌搜索引擎的这些缺点。
不使用闪存?
尽管 Flash 动画不是蜘蛛的最爱,但有时 Flash 电影优化仍然值得 SEO 努力。但作为一般规则,应尽量减少 Flash 动画。在这种情况下,对搜索引擎有一定的友好度。(一)Flash动画,尤其是横幅广告等类型的广告,大部分网友都倾向于跳过。(二)Flash动画比较胖,占用带宽大。
主页使用 Flash 导航。Flash虽然时尚华丽,但外部链接无法被搜索引擎收录。还有一些常见的错误是使用图片或Java作为导航,对搜索引擎不利。文本链接是唯一的。SEO 批准的建立 网站 导航的方式。
替代优化 Flash网站
但是Flash网站还是可以优化的。有几种方式:
一、输入继电器
这是一个非常重要的实践,但它经常被低估和误解。虽然元数据不是搜索引擎的重要基础,但让你的电影轻松添加元数据并不是在中继领域留下空白的借口。
二、提供替代网页
一个好的网站,这是必须提供的HTML页面,只是不强制用户看Flash电影。准备这些页面需要更多的工作,但搜索引擎会给你更多的回报,因为不仅用户习惯了 HTML 页面,搜索引擎也喜欢 HTML 页面。
但是,您仍然需要有正确的内容。例如,对于文本和链接,页面可能需要稍作调整。您可以在标题和描述中丰富关键字内容。
此外,您还需要检查提取的句子和段落中是否有重复的内容。文字的字体颜色也是另一个问题。如果文本字体颜色与背景颜色相同,那么小心搜索引擎会生气。
这两种方法只是一些最重要的例子。其实Flash网站的优化方法还有很多。
提供专业的成都网站施工、成都网站设计、成都网站制作、成都网站推广。 查看全部
网页flash直播 抓取(为什么搜索引擎不喜欢的Flash网站,不是是让很多人头痛的问题)
在SEO优化中,flash是很多人头疼的问题。成都网站建设将与您讨论flash优化的问题。
为什么搜索引擎不喜欢Flash网站?
搜索引擎不喜欢Flash网站,不是因为它的艺术素质和专业视角(或缺乏这些),而是因为Flash动画太复杂,蜘蛛懂。蜘蛛不能直接索引 Flash 电影,因为它们与普通网页的文本不同。蜘蛛索引的文件名(网上可以招募),不是内容。
Flash动画,采用专有的二进制格式,蜘蛛无法读取内部Flash文件,至少对搜索引擎没有帮助。Spiders 不会抓取所有 Flash 内容并将其编入索引。这是目前的搜索引擎(也许我的讨论会有所不同),那么如何衡量搜索引擎页面的相关性呢?我相信大多数 SEO 人都讨厌搜索引擎的这些缺点。
不使用闪存?
尽管 Flash 动画不是蜘蛛的最爱,但有时 Flash 电影优化仍然值得 SEO 努力。但作为一般规则,应尽量减少 Flash 动画。在这种情况下,对搜索引擎有一定的友好度。(一)Flash动画,尤其是横幅广告等类型的广告,大部分网友都倾向于跳过。(二)Flash动画比较胖,占用带宽大。
主页使用 Flash 导航。Flash虽然时尚华丽,但外部链接无法被搜索引擎收录。还有一些常见的错误是使用图片或Java作为导航,对搜索引擎不利。文本链接是唯一的。SEO 批准的建立 网站 导航的方式。
替代优化 Flash网站
但是Flash网站还是可以优化的。有几种方式:
一、输入继电器
这是一个非常重要的实践,但它经常被低估和误解。虽然元数据不是搜索引擎的重要基础,但让你的电影轻松添加元数据并不是在中继领域留下空白的借口。
二、提供替代网页
一个好的网站,这是必须提供的HTML页面,只是不强制用户看Flash电影。准备这些页面需要更多的工作,但搜索引擎会给你更多的回报,因为不仅用户习惯了 HTML 页面,搜索引擎也喜欢 HTML 页面。
但是,您仍然需要有正确的内容。例如,对于文本和链接,页面可能需要稍作调整。您可以在标题和描述中丰富关键字内容。
此外,您还需要检查提取的句子和段落中是否有重复的内容。文字的字体颜色也是另一个问题。如果文本字体颜色与背景颜色相同,那么小心搜索引擎会生气。
这两种方法只是一些最重要的例子。其实Flash网站的优化方法还有很多。
提供专业的成都网站施工、成都网站设计、成都网站制作、成都网站推广。
网页flash直播 抓取(Flash翻录或播放会自动抓取(下载到您的神器))
网站优化 • 优采云 发表了文章 • 0 个评论 • 142 次浏览 • 2021-10-11 06:15
最新相关软件:
Flash Rip or Play 3.1_Flash Rip or Play 3.1
一个软件应用程序,可以让您捕捉以前无法获得的Flash游戏/电影,如果您想浏览Flash网站
想要在离线后翻录您找到的文件以便您可以播放它们,那么 Flash RIP 或播放的目的就是为您准备的。保存到您的电脑、iPod 或手机上,然后在线播放。
Flash 翻录或播放会自动抓取(下载到你的神器:)是一个工具,任何Flash 游戏或Flash 电影文件或网页链接在IE (Internet Explorer) 中,查看嵌入的Flash (SWF) 文件链接。功能包括预览/完整播放 Flash 链接,离线抓取 Flash 文件到您的硬盘,或在捕获后自动播放/保存预览或下载链接中的数据以打开和播放。
全部或预览播放模式切换以最小化视野,同时允许浏览和访问 Flash 数据。内置全功能播放器和浏览器,包括互联网上的Flash、收录嵌入式Flash的网页、网站域名主页链接、IE浏览器缓存链接和本地保存的所有文件的链接。Flash(SWF)文件直接链接:并查看特定网页,通过IE浏览器浏览。
以下是“Flash Rip or Play”的一些主要功能:
·完整的所有文件预览功能和网站visted
· 捕捉以前无法获得的 Flash 游戏/电影
· 使用 Internet Explorer 浏览和捕获受保护的流媒体 Flash 文件
· 当前系统上的隐藏预览和闪存缓存文件
·翻录缓存文件,然后删除您的操作系统
· 创建采集夹列表或 Flash 文件的 URL 链接的缓存。
· 创建一个库来拆分 Flash 游戏和 Flash 电影
· 本地播放和下载。一旦撕裂——它们就是你的。
· 内置浏览器和全模式Flash播放器 查看全部
网页flash直播 抓取(Flash翻录或播放会自动抓取(下载到您的神器))
最新相关软件:
Flash Rip or Play 3.1_Flash Rip or Play 3.1
一个软件应用程序,可以让您捕捉以前无法获得的Flash游戏/电影,如果您想浏览Flash网站
想要在离线后翻录您找到的文件以便您可以播放它们,那么 Flash RIP 或播放的目的就是为您准备的。保存到您的电脑、iPod 或手机上,然后在线播放。
Flash 翻录或播放会自动抓取(下载到你的神器:)是一个工具,任何Flash 游戏或Flash 电影文件或网页链接在IE (Internet Explorer) 中,查看嵌入的Flash (SWF) 文件链接。功能包括预览/完整播放 Flash 链接,离线抓取 Flash 文件到您的硬盘,或在捕获后自动播放/保存预览或下载链接中的数据以打开和播放。
全部或预览播放模式切换以最小化视野,同时允许浏览和访问 Flash 数据。内置全功能播放器和浏览器,包括互联网上的Flash、收录嵌入式Flash的网页、网站域名主页链接、IE浏览器缓存链接和本地保存的所有文件的链接。Flash(SWF)文件直接链接:并查看特定网页,通过IE浏览器浏览。
以下是“Flash Rip or Play”的一些主要功能:
·完整的所有文件预览功能和网站visted
· 捕捉以前无法获得的 Flash 游戏/电影
· 使用 Internet Explorer 浏览和捕获受保护的流媒体 Flash 文件
· 当前系统上的隐藏预览和闪存缓存文件
·翻录缓存文件,然后删除您的操作系统
· 创建采集夹列表或 Flash 文件的 URL 链接的缓存。
· 创建一个库来拆分 Flash 游戏和 Flash 电影
· 本地播放和下载。一旦撕裂——它们就是你的。
· 内置浏览器和全模式Flash播放器
网页flash直播 抓取(直播视频插件--sewiseplayer2017-1-9 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-10-09 17:07
)
直播视频插件 - sewise player
2017-1-9
因为公司要开发一个购车直播的新项目,需要在页面引入视频直播。项目组之前没有做过直播类的项目,所以可以说真的是从各种资源中挑选了我们的视频插件。最后选择了一款好用的视频插件sewise播放器。此视频插件可用于点播或直播。当然,要想实现短延时、稳定的视频直播传输,还需要更多的功能。
做的时候,我们用腾讯云的rtmp直播软件进行了测试直播。一边直播一边看直播。页面加载时间延迟取决于网络质量。公司网络没问题,所以简单测试加载缓冲时间没问题,但是直播时的延迟问题仍然是急需解决的问题;
项目采用跨平台视频直播案例,参考官方API demo中的m3u8_cross_platform.html文件;
下面简单说一下这个视频插件的介绍、功能和使用。
插件官方文档地址为:
Sewise Player 是一款专业的免费网络 HTML5 视频和流媒体播放器。它功能强大、体积小、跨平台、兼容、易用、简单。播放器操作原理: 特点: 功能列表: 页面播放器嵌入方法:
SewisePlayer.setup({
server: "vod",
type: "mp4",
videourl: "http://jackzhang1204.github.io ... ot%3B,
skin: "vodWhite",
title: "Tile 标题",
lang: 'zh_CN',
fallbackurls:{
ogg: "http://jackzhang1204.github.io ... ot%3B,
webm: "http://jackzhang1204.github.io ... ot%3B
}
});
播放器参数:
API接口调用:
特别注意:导入sewise player项目后,需要在tomcat部署的环境下,比如localhost:8080/project_name,不能直接右击打开文件,以file/开头展示页面。 查看全部
网页flash直播 抓取(直播视频插件--sewiseplayer2017-1-9
)
直播视频插件 - sewise player
2017-1-9
因为公司要开发一个购车直播的新项目,需要在页面引入视频直播。项目组之前没有做过直播类的项目,所以可以说真的是从各种资源中挑选了我们的视频插件。最后选择了一款好用的视频插件sewise播放器。此视频插件可用于点播或直播。当然,要想实现短延时、稳定的视频直播传输,还需要更多的功能。
做的时候,我们用腾讯云的rtmp直播软件进行了测试直播。一边直播一边看直播。页面加载时间延迟取决于网络质量。公司网络没问题,所以简单测试加载缓冲时间没问题,但是直播时的延迟问题仍然是急需解决的问题;
项目采用跨平台视频直播案例,参考官方API demo中的m3u8_cross_platform.html文件;
下面简单说一下这个视频插件的介绍、功能和使用。
插件官方文档地址为:
Sewise Player 是一款专业的免费网络 HTML5 视频和流媒体播放器。它功能强大、体积小、跨平台、兼容、易用、简单。播放器操作原理: 特点: 功能列表: 页面播放器嵌入方法:
SewisePlayer.setup({
server: "vod",
type: "mp4",
videourl: "http://jackzhang1204.github.io ... ot%3B,
skin: "vodWhite",
title: "Tile 标题",
lang: 'zh_CN',
fallbackurls:{
ogg: "http://jackzhang1204.github.io ... ot%3B,
webm: "http://jackzhang1204.github.io ... ot%3B
}
});
播放器参数:
API接口调用:
特别注意:导入sewise player项目后,需要在tomcat部署的环境下,比如localhost:8080/project_name,不能直接右击打开文件,以file/开头展示页面。


