
网站如何优化内容
网站如何优化内容(在网站内容优化时我们需要注意什么呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-09-10 07:08
网站 是由一一环环相扣的部分构成的。每一个环节都需要优化到位,这样我们的网站才会更好。其中网站construction是不可忽视的内容部分。我们在做网站内容的时候,需要展示公司的关键优势,展示我们公司的特色。那么网站内容优化的时候,需要注意什么?
建设网站时,我们可以根据网站建设的目的和功能来规划我们的网站内容,一般公司网站应该包括这些部分;公司简介、产品、服务内容、联系方式等基本内容。建电网站需要提供会员注册、详细产品信息、信息查询、订单确认、个人信息保密等相关协助。如果网站栏目较多,请找人负责相关内容。 网站Content 是网站吸引读者的最重要因素。没有内容或不切实际的信息不会吸引匆忙的访客。可以提前调查人们对内容的期望,调查人们对网站内容的满意度,及时调整网站内容,增加认可度。
建立网站 就像写一篇文章。你必须先列出一个大纲,这样你才能有一个明确的主题和一个清晰的层次。构建网站初学者最容易犯的错误是确定题材后立即开始制作,没有制定合理的计划,导致网站框架不清晰,目录杂乱,版面布局杂乱。这样一来,不仅读者一头雾水,制作者也很难在后续内容中发布和维护网站。因此,在开始制作页面之前,我们必须考虑栏目和栏目的内容。确认网站主题后,需要对采集的数据内容进行合理安排。
无论做什么,都要有一定的计划,网站建也是如此。策划时一定要确定你的网站的性质、提供的内容、目标客户,然后根据自己的软硬件和人员技术条件设定范围。互联网的特点是及时、新鲜、丰富、活泼。这就是吸引大家上网的因素。如果你有条件,也可以基于以上原则,让自己网站成为一个信息内容平台。如果内容不足,可以考虑提供单一的相关信息,还可以突出主题,进一步定位受众。比如把一些最吸引人的内容放在最显眼的位置,或者在布局上有优势。在制定栏目时,一定要慎重考虑,合理安排。在内容安排上,需要注意尽量删除那些与主题无关的栏目,把网站最有价值的内容列在栏目上。栏目从访问者的角度进行排列,方便访问者的浏览和查询。不相关的内容不需要放在主栏,以免冲淡主题。
网站的内容不仅是为了吸引用户的注意力,也是网站搜索引擎排名的关键因素。为了从搜索引擎中获得更多的免费流量,我们需要向网站Framework学习,内容建设要从解决方案、客户交互与沟通、网页等角度进行合理的安排,让网站更适用于搜索引擎的索引规则,可以提高网站优化的效果。只要在内容上有安排,不仅是排名,还有用户。也会很有吸引力。 查看全部
网站如何优化内容(在网站内容优化时我们需要注意什么呢?(图))
网站 是由一一环环相扣的部分构成的。每一个环节都需要优化到位,这样我们的网站才会更好。其中网站construction是不可忽视的内容部分。我们在做网站内容的时候,需要展示公司的关键优势,展示我们公司的特色。那么网站内容优化的时候,需要注意什么?
建设网站时,我们可以根据网站建设的目的和功能来规划我们的网站内容,一般公司网站应该包括这些部分;公司简介、产品、服务内容、联系方式等基本内容。建电网站需要提供会员注册、详细产品信息、信息查询、订单确认、个人信息保密等相关协助。如果网站栏目较多,请找人负责相关内容。 网站Content 是网站吸引读者的最重要因素。没有内容或不切实际的信息不会吸引匆忙的访客。可以提前调查人们对内容的期望,调查人们对网站内容的满意度,及时调整网站内容,增加认可度。
建立网站 就像写一篇文章。你必须先列出一个大纲,这样你才能有一个明确的主题和一个清晰的层次。构建网站初学者最容易犯的错误是确定题材后立即开始制作,没有制定合理的计划,导致网站框架不清晰,目录杂乱,版面布局杂乱。这样一来,不仅读者一头雾水,制作者也很难在后续内容中发布和维护网站。因此,在开始制作页面之前,我们必须考虑栏目和栏目的内容。确认网站主题后,需要对采集的数据内容进行合理安排。

无论做什么,都要有一定的计划,网站建也是如此。策划时一定要确定你的网站的性质、提供的内容、目标客户,然后根据自己的软硬件和人员技术条件设定范围。互联网的特点是及时、新鲜、丰富、活泼。这就是吸引大家上网的因素。如果你有条件,也可以基于以上原则,让自己网站成为一个信息内容平台。如果内容不足,可以考虑提供单一的相关信息,还可以突出主题,进一步定位受众。比如把一些最吸引人的内容放在最显眼的位置,或者在布局上有优势。在制定栏目时,一定要慎重考虑,合理安排。在内容安排上,需要注意尽量删除那些与主题无关的栏目,把网站最有价值的内容列在栏目上。栏目从访问者的角度进行排列,方便访问者的浏览和查询。不相关的内容不需要放在主栏,以免冲淡主题。
网站的内容不仅是为了吸引用户的注意力,也是网站搜索引擎排名的关键因素。为了从搜索引擎中获得更多的免费流量,我们需要向网站Framework学习,内容建设要从解决方案、客户交互与沟通、网页等角度进行合理的安排,让网站更适用于搜索引擎的索引规则,可以提高网站优化的效果。只要在内容上有安排,不仅是排名,还有用户。也会很有吸引力。
网站如何优化内容(三个因素是能直接影响我们网站的SEO效果吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-09-10 07:07
以上三个因素可以直接影响我们的网站SEO效果,所以我们在购买时首先要考虑以上条件。当然,还有一些小细节,如果我们能注意的话,对SEO也是很有帮助的。一般我会关注其他方面:
1、独立IP
建议你做SEO网站尽量使用独立的IP空间,这样你就不用考虑我们的网站是否受到同一IP下其他网站的影响。这个只推荐给大家考虑,一般没有特殊要求,只是为了减少网站的影响。
2、服务器环境
这取决于我们使用的程序。例如,如果是PHP程序,我们建议使用Linux,因为Linux系统的安全性和稳定性要高得多。
3、server 线
和我们国内一样,有电信和网通两条线路,一般根据我们网站的使用需求来确定。一般来说,电信线路用得最多。如果是小企业网站,没有特殊要求。 这也主要取决于我们在网站上的目标客户主要来自哪个地区。如果是国内服务器就没有这种说法了!不管你是SEO行业的新手,还是自称“高手”的SEO从业者,关键词一定是一个不容忽视的重要网站优化内容。因此,接手新站的编辑,在了解了网站、网站架构等各种基本信息后,对网站的关键词进行了研究和整理。
在整理的过程中,小编发现网站上确实有数千个关键词的库,但是因为前辈没有把关键词整理的很彻底,所以小编不知道网站有哪些页面上已经存在的关键词,没有页面分布的关键词是什么,所以编辑花了一个多月的时间整理了关键词对应的页面,当然还是没有工作在这片区域。结束。所以在谈关键词布局之前,小编想给各位SEOer一个小小的建议,就是在为网站扩展关键词库的时候,请尽量用各种关键词,对应的页面, etc. 良好的记录,易于编辑和建立内外部链接,也能让下一个SEOer更好地了解网站。
关键词在网站优化过程中的作用出乎意料。 SEO从业者不仅需要每天不断地挖掘新的关键词,还要仔细思考关键词如何形成页面布局。毕竟关键词的布局会影响后面的页面是否为收录,所以无论是核心关键词还是相关性关键词的扩展,都需要在整个网站上合理分布有一个seo思维导图,把网站优化分为内部优化和外部seo。这种分类方法为广大seo从业者所接受,也是一种科学的seo分类。我一直认为搜索引擎优化是综合得分的结果。站外重要,站内也必不可少。
一:网站内部优化是什么意思?
从维基百科的定义来看,内部优化通常是指当seo变为网站时,内部根据搜索引擎算法对网站进行的更改。也就是说,凡是有利于关键词排名提升的,属于本站的操作点都可以归入其中。
二:典型的网站seo内部优化包括什么?
笔者认为有些优化点不能严格分为站内站外站。比如百度搜索资源平台引入了主动提交功能,让站长在网站中添加相关代码,达到采集的目的。添加,比如自动提交js,自动推送,可以在站内也可以站外。在这里您总结了网站上的一些典型优化点, 查看全部
网站如何优化内容(三个因素是能直接影响我们网站的SEO效果吗?)
以上三个因素可以直接影响我们的网站SEO效果,所以我们在购买时首先要考虑以上条件。当然,还有一些小细节,如果我们能注意的话,对SEO也是很有帮助的。一般我会关注其他方面:
1、独立IP
建议你做SEO网站尽量使用独立的IP空间,这样你就不用考虑我们的网站是否受到同一IP下其他网站的影响。这个只推荐给大家考虑,一般没有特殊要求,只是为了减少网站的影响。
2、服务器环境
这取决于我们使用的程序。例如,如果是PHP程序,我们建议使用Linux,因为Linux系统的安全性和稳定性要高得多。
3、server 线
和我们国内一样,有电信和网通两条线路,一般根据我们网站的使用需求来确定。一般来说,电信线路用得最多。如果是小企业网站,没有特殊要求。 这也主要取决于我们在网站上的目标客户主要来自哪个地区。如果是国内服务器就没有这种说法了!不管你是SEO行业的新手,还是自称“高手”的SEO从业者,关键词一定是一个不容忽视的重要网站优化内容。因此,接手新站的编辑,在了解了网站、网站架构等各种基本信息后,对网站的关键词进行了研究和整理。
在整理的过程中,小编发现网站上确实有数千个关键词的库,但是因为前辈没有把关键词整理的很彻底,所以小编不知道网站有哪些页面上已经存在的关键词,没有页面分布的关键词是什么,所以编辑花了一个多月的时间整理了关键词对应的页面,当然还是没有工作在这片区域。结束。所以在谈关键词布局之前,小编想给各位SEOer一个小小的建议,就是在为网站扩展关键词库的时候,请尽量用各种关键词,对应的页面, etc. 良好的记录,易于编辑和建立内外部链接,也能让下一个SEOer更好地了解网站。
关键词在网站优化过程中的作用出乎意料。 SEO从业者不仅需要每天不断地挖掘新的关键词,还要仔细思考关键词如何形成页面布局。毕竟关键词的布局会影响后面的页面是否为收录,所以无论是核心关键词还是相关性关键词的扩展,都需要在整个网站上合理分布有一个seo思维导图,把网站优化分为内部优化和外部seo。这种分类方法为广大seo从业者所接受,也是一种科学的seo分类。我一直认为搜索引擎优化是综合得分的结果。站外重要,站内也必不可少。
一:网站内部优化是什么意思?
从维基百科的定义来看,内部优化通常是指当seo变为网站时,内部根据搜索引擎算法对网站进行的更改。也就是说,凡是有利于关键词排名提升的,属于本站的操作点都可以归入其中。
二:典型的网站seo内部优化包括什么?
笔者认为有些优化点不能严格分为站内站外站。比如百度搜索资源平台引入了主动提交功能,让站长在网站中添加相关代码,达到采集的目的。添加,比如自动提交js,自动推送,可以在站内也可以站外。在这里您总结了网站上的一些典型优化点,
网站如何优化内容(SEO网站优化的步骤和技巧:新站:1)
网站优化 • 优采云 发表了文章 • 0 个评论 • 137 次浏览 • 2021-09-10 07:06
SEO网站优化步骤和技巧
第一:新站:
1、OK网站theme、网站芯关键词、目标用户
只有确定网站的主题,定位网站的核心关键词,才能根据用户搜索习惯确定网站的内容,解决用户问题,满足用户需求。
2、建站
此处省略一万字。
3、网站基础优化
包括网站path、tkd、导航、页面布局排版等
4、网站content
基于网站theme生成优质内容
5、管理网站数据
根据用户访问页面、停留时间、跳出率、网站收录、索引情况微调网站经行。
第二:老车站
1、 网站分析
站点分析包括页面、站点结构、URL、目录、网站map、内链、外链、内容相似度等,看是否有作弊、过度优化等。此步骤完成2个工作站点目标(关键词,流量),站点分析(程序+页面)
2、分析竞争对手
我们的核心关键词,人气关键词的竞争对手是谁?当然,排名第一的网站从竞争对手、网站年龄、外部链接、PR值、内容质量、关键词密度等几个方面进行分析。域名注册时间不代表网站年龄
3、建立了良好的数据跟踪系统
流量数据、用户浏览行为、蜘蛛爬行轨迹、关键词ranking、关键词number、网站bounce rate等
4、site 的实际操作
URL统一、结构逻辑、内链构建、关键词挖掘部署、优质内容、网站map
5、 坚持,没有网站 可以在一夜之间优化。坚持就是胜利。 查看全部
网站如何优化内容(SEO网站优化的步骤和技巧:新站:1)
SEO网站优化步骤和技巧
第一:新站:
1、OK网站theme、网站芯关键词、目标用户
只有确定网站的主题,定位网站的核心关键词,才能根据用户搜索习惯确定网站的内容,解决用户问题,满足用户需求。
2、建站
此处省略一万字。
3、网站基础优化
包括网站path、tkd、导航、页面布局排版等
4、网站content
基于网站theme生成优质内容
5、管理网站数据
根据用户访问页面、停留时间、跳出率、网站收录、索引情况微调网站经行。

第二:老车站
1、 网站分析
站点分析包括页面、站点结构、URL、目录、网站map、内链、外链、内容相似度等,看是否有作弊、过度优化等。此步骤完成2个工作站点目标(关键词,流量),站点分析(程序+页面)
2、分析竞争对手
我们的核心关键词,人气关键词的竞争对手是谁?当然,排名第一的网站从竞争对手、网站年龄、外部链接、PR值、内容质量、关键词密度等几个方面进行分析。域名注册时间不代表网站年龄
3、建立了良好的数据跟踪系统
流量数据、用户浏览行为、蜘蛛爬行轨迹、关键词ranking、关键词number、网站bounce rate等
4、site 的实际操作
URL统一、结构逻辑、内链构建、关键词挖掘部署、优质内容、网站map
5、 坚持,没有网站 可以在一夜之间优化。坚持就是胜利。
网站如何优化内容(网站改版不同解决方法也不一样,改版要快!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 149 次浏览 • 2021-09-10 07:06
很多时候,因为网站的设计跟不上互联网的节奏,我们不得不修改它。在网站改版中我们会遇到一个很重要的问题,就是网站改版优化。 网站revision 的不同解决方案是不同的。我们不支持频繁更改。在网站成立之初,我们要尽量做到周到细致,避免后期修改,不得不改。修改要早,修改次数要少,修改要快!在网站改版之后,我们也会针对网站改版的优化给出十个实用技巧。
首先,网站修改后可能会遇到很多问题,需要做好心理准备。 网站修改前,记录一些重要的网址,比如一些栏目页或者频道页。新网站使用的程序必须是灵活的或者你可以自己设计程序。 Url 目录可以自定义。整个改版过程只是改程序,不改URL和关键词,做更详细的计划。确保网站能够顺利完成修改。
其次,整体改版速度要尽可能快。修改时间可以暂时阻止蜘蛛爬行,尽量让网站尽快正常运行。
第三,网站修改后尽量不要有空的频道和栏目,也就是说网站搭建的频道页面和栏目页面必须有适合用户阅读的内容。
第四,网站revision 和优化期难免会出现很多错误的页面。必须准备好404页面,提醒用户网站正在修改中。并给出修改后的大致内容分布。为了保证良好的用户体验,防止用户流失,这是非常重要的一点。
第五,网站修改成功后,网站改版优化必须及时调整网站地图,如搜索引擎提交,重写robots.txt文件,让蜘蛛可以访问。
第六,内容页面更新,可以复制之前的内容,并做友好提示,在内容更新的过程中,做好文章之间的链接,这样有利于蜘蛛程序新的网站url结构的一般理解网站layout。
第七,网站modification 优化的这一点应该说是相当重要的。外部链接的更新必须由蜘蛛频繁抓取网站并捕获网站数据来完成。
第八,在网站改版期间,保持好心态,因为改版之后,减电肯定是存在的。如果有K,就足以维持正常的更新和外链的建设。不要用它来作弊,后果会更严重。
第九,仔细分析网站的数据变化,及时微调网站,然后保持更新速度,等待网站恢复。
第十,在修改过程中,页面应该返回503状态码。这是非常重要的。百度给站长的建议提到:503返回码的意思是“服务不可用”。百度会认为网页暂时无法访问,通常网站暂时关闭,带宽有限。对于返回503的网页,百度蜘蛛不会直接删除该网址,短期内还会再次访问。如果网页已经恢复,则可以正常抓取;如果继续返回503,那么短时间内会被多次访问。从中我们也可以看出网站改版对你的网站在搜索引擎中的表现非常不利,修改后的工作量很大。如果没有特殊情况,建议站长少修改自己的版本。 网站。
总的来说,网站改版优化其实是一件很痛苦的事情,会给运营商带来很大的压力,所以改版前的准备包括改版时心态稳定,改版后自信。对修正主义者来说,内心和细节的调整是非常重要的。希望以上内容对大家有所帮助。
原文来自:网站改版优化的十个实用建议_SEO优化_棋牌资源分享 查看全部
网站如何优化内容(网站改版不同解决方法也不一样,改版要快!)
很多时候,因为网站的设计跟不上互联网的节奏,我们不得不修改它。在网站改版中我们会遇到一个很重要的问题,就是网站改版优化。 网站revision 的不同解决方案是不同的。我们不支持频繁更改。在网站成立之初,我们要尽量做到周到细致,避免后期修改,不得不改。修改要早,修改次数要少,修改要快!在网站改版之后,我们也会针对网站改版的优化给出十个实用技巧。
首先,网站修改后可能会遇到很多问题,需要做好心理准备。 网站修改前,记录一些重要的网址,比如一些栏目页或者频道页。新网站使用的程序必须是灵活的或者你可以自己设计程序。 Url 目录可以自定义。整个改版过程只是改程序,不改URL和关键词,做更详细的计划。确保网站能够顺利完成修改。
其次,整体改版速度要尽可能快。修改时间可以暂时阻止蜘蛛爬行,尽量让网站尽快正常运行。
第三,网站修改后尽量不要有空的频道和栏目,也就是说网站搭建的频道页面和栏目页面必须有适合用户阅读的内容。
第四,网站revision 和优化期难免会出现很多错误的页面。必须准备好404页面,提醒用户网站正在修改中。并给出修改后的大致内容分布。为了保证良好的用户体验,防止用户流失,这是非常重要的一点。
第五,网站修改成功后,网站改版优化必须及时调整网站地图,如搜索引擎提交,重写robots.txt文件,让蜘蛛可以访问。
第六,内容页面更新,可以复制之前的内容,并做友好提示,在内容更新的过程中,做好文章之间的链接,这样有利于蜘蛛程序新的网站url结构的一般理解网站layout。
第七,网站modification 优化的这一点应该说是相当重要的。外部链接的更新必须由蜘蛛频繁抓取网站并捕获网站数据来完成。
第八,在网站改版期间,保持好心态,因为改版之后,减电肯定是存在的。如果有K,就足以维持正常的更新和外链的建设。不要用它来作弊,后果会更严重。
第九,仔细分析网站的数据变化,及时微调网站,然后保持更新速度,等待网站恢复。
第十,在修改过程中,页面应该返回503状态码。这是非常重要的。百度给站长的建议提到:503返回码的意思是“服务不可用”。百度会认为网页暂时无法访问,通常网站暂时关闭,带宽有限。对于返回503的网页,百度蜘蛛不会直接删除该网址,短期内还会再次访问。如果网页已经恢复,则可以正常抓取;如果继续返回503,那么短时间内会被多次访问。从中我们也可以看出网站改版对你的网站在搜索引擎中的表现非常不利,修改后的工作量很大。如果没有特殊情况,建议站长少修改自己的版本。 网站。
总的来说,网站改版优化其实是一件很痛苦的事情,会给运营商带来很大的压力,所以改版前的准备包括改版时心态稳定,改版后自信。对修正主义者来说,内心和细节的调整是非常重要的。希望以上内容对大家有所帮助。
原文来自:网站改版优化的十个实用建议_SEO优化_棋牌资源分享
网站如何优化内容(一下、前台要把前台优化成好几种形式:信息发布系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2021-09-09 10:10
优化内容也是网站优化的一种方式,信息发布系统是网站的重要一环。它分为前景和背景。今天,我将介绍如何优化信息发布系统。
第一、前台
前台应该优化成几种形式:
1、信息分类展示,让里面的每一种信息都可以自动分页。
2、信息浏览,普通信息浏览可以使用分类查询方式通过关键词查询特定的信息列表。
3、信息分类搜索可以在WEB界面按照分类进行搜索,让网友可以快速定位和找到自己想知道的各类信息。并且在每个信息显示下方会出现一个相关的信息链接栏。列中显示的内容必须与该主题和信息相关。对于一些需要标注的全新信息,可以使用小图标来增强显示效果。
第二、background
后台也可以分为几种形式:
1、信息分类管理,让您可以进行多级分类,可以自由添加需要的分类。
2、信息管理,修改、添加、删除信息的关键词、内容和标题。您还可以选择是否发布信息。如果不发布,这个信息是否还需要存在于数据库中?
3、News信息发布,站长可以随时将某条信息设为重点内容,并以相关标志显示为重点信息。
4、信息浏览统计和记录,为网站中的所有信息设置热度,每点击一次信息,可以增加一点热度,还可以看到你浏览次数的统计浏览过。第五点支持批量上传文件和图片,支持在线编辑HTML功能。
信息发布系统对任何网站都很重要,毕竟网站是由各种信息和内容组成的。但是网站的开放性、便捷性和适用性应该在优化信息发布系统时体现出来。只有对信息发布系统进行优化、合理的优化,才能提高网站的运行效率。很多信息同时发布的时候网站会卡住,不好。
如无特殊说明文章为凡客原创,请注明来自2083.html 查看全部
网站如何优化内容(一下、前台要把前台优化成好几种形式:信息发布系统)
优化内容也是网站优化的一种方式,信息发布系统是网站的重要一环。它分为前景和背景。今天,我将介绍如何优化信息发布系统。
第一、前台
前台应该优化成几种形式:
1、信息分类展示,让里面的每一种信息都可以自动分页。
2、信息浏览,普通信息浏览可以使用分类查询方式通过关键词查询特定的信息列表。
3、信息分类搜索可以在WEB界面按照分类进行搜索,让网友可以快速定位和找到自己想知道的各类信息。并且在每个信息显示下方会出现一个相关的信息链接栏。列中显示的内容必须与该主题和信息相关。对于一些需要标注的全新信息,可以使用小图标来增强显示效果。
第二、background
后台也可以分为几种形式:
1、信息分类管理,让您可以进行多级分类,可以自由添加需要的分类。
2、信息管理,修改、添加、删除信息的关键词、内容和标题。您还可以选择是否发布信息。如果不发布,这个信息是否还需要存在于数据库中?
3、News信息发布,站长可以随时将某条信息设为重点内容,并以相关标志显示为重点信息。
4、信息浏览统计和记录,为网站中的所有信息设置热度,每点击一次信息,可以增加一点热度,还可以看到你浏览次数的统计浏览过。第五点支持批量上传文件和图片,支持在线编辑HTML功能。
信息发布系统对任何网站都很重要,毕竟网站是由各种信息和内容组成的。但是网站的开放性、便捷性和适用性应该在优化信息发布系统时体现出来。只有对信息发布系统进行优化、合理的优化,才能提高网站的运行效率。很多信息同时发布的时候网站会卡住,不好。
如无特殊说明文章为凡客原创,请注明来自2083.html
网站如何优化内容(10个网站怎么优化网站内部结构优化技巧有哪些的优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2021-09-08 13:07
对于一个seo人来说,每天要做的就是负责公司的优化网站,可能是一两个网站。如果公司业务量很大,可以管理10个网站。那么,如何优化10个网站的人脸呢?如何开始?我相信新手seo仍然很棘手。为此,让我们用下面的编辑器来看看吧。
10 网站如何优化
10 网站如何优化
1、网站空间一定要稳定:网站一定要有好的排名,网站空间要在建网站前选好。 网站空间的稳定性是基本条件,有独立IP,不使用共享虚拟主机。如果一个空间有N个多个站点,其中一个站点违规,可能会牵连同一IP段的网站,不利于优化排名。
2、网站内容原创性:网站的内容很重要,原创的内容更有利于搜索引擎的抓取,优质的网站内容更能吸引用户。可以使用图片、文字、视频、音频等丰富文章内容。
3、optimization网站关键词:根据用户搜索行为分析,关键词可以分为流量类型关键词、产品类型关键词、产品长尾关键词等.,合理在网站的首页、栏目页、内容页添加相应的关键词,更有利于网站的排名和用户搜索。 关键词的排列可以根据站长工具分析,在网站中合理排列。
4、网站内链和外链建设:网站在优化初期,网站内链建设和外链推广可以帮助网站快速获得排名,也促进网站收录。
10 网站如何优化
网站内部结构优化技术有哪些?
网站内部结构优化意味着网站关键词layout的内部链布局尽可能符合搜索引擎排名规则,有利于蜘蛛爬行。
1、robots 设置为阻止搜索引擎收录useless 页面。该功能告诉搜索引擎哪些页面不需要抓取,并尽量关注重要页面。
2、网站map和百度地图,网站map分为两种,一种是给搜索引擎用的,一种是给用户用的。该功能方便蜘蛛爬取,与用户一起寻找自己想要的内容。
3、301传送设置,传送到统一路径入口网站集权首页。该函数告诉搜索引擎只有一页可以进入网站homepage。
4、内链优化,将相关文章和用户关心的文章热点推送给用户。该功能可以增加用户体验,增强页面权重。
必须使用5、H1 标签。告诉搜索引擎标题是要抓取的关键内容,会分配更多的分数,这样权重会大大提高。
6、 面包屑导航和子导航。使用面包屑可以大大增加网站的内部联系,提升用户体验。
7、Pictureait 标签是完美的。该功能告诉搜索引擎图片的内容是什么,有助于关键词加分。
8、精简CSS和js文件,减少页面请求次数,对网页进行GZIP压缩,提高用户输入网站的访问速度。
9、网站静态页面是不是动态页面,对搜索引擎不友好。动态页面提高了蜘蛛的抓取时间。
10、网站每页首页--栏目---文章--(标题关键词描述是否完美,尽量不要一样)。蜘蛛会认为多个页面是同一个页面,不利于排名。
以上内容是小编讲解的“10网站如何优化”的介绍。希望对有兴趣的朋友有所帮助。如果您想了解更多相关信息,请关注我们。官网!
关键词:10pcs网站怎么优化,下面的细节你知道吗? 查看全部
网站如何优化内容(10个网站怎么优化网站内部结构优化技巧有哪些的优化)
对于一个seo人来说,每天要做的就是负责公司的优化网站,可能是一两个网站。如果公司业务量很大,可以管理10个网站。那么,如何优化10个网站的人脸呢?如何开始?我相信新手seo仍然很棘手。为此,让我们用下面的编辑器来看看吧。

10 网站如何优化
10 网站如何优化
1、网站空间一定要稳定:网站一定要有好的排名,网站空间要在建网站前选好。 网站空间的稳定性是基本条件,有独立IP,不使用共享虚拟主机。如果一个空间有N个多个站点,其中一个站点违规,可能会牵连同一IP段的网站,不利于优化排名。
2、网站内容原创性:网站的内容很重要,原创的内容更有利于搜索引擎的抓取,优质的网站内容更能吸引用户。可以使用图片、文字、视频、音频等丰富文章内容。
3、optimization网站关键词:根据用户搜索行为分析,关键词可以分为流量类型关键词、产品类型关键词、产品长尾关键词等.,合理在网站的首页、栏目页、内容页添加相应的关键词,更有利于网站的排名和用户搜索。 关键词的排列可以根据站长工具分析,在网站中合理排列。
4、网站内链和外链建设:网站在优化初期,网站内链建设和外链推广可以帮助网站快速获得排名,也促进网站收录。

10 网站如何优化
网站内部结构优化技术有哪些?
网站内部结构优化意味着网站关键词layout的内部链布局尽可能符合搜索引擎排名规则,有利于蜘蛛爬行。
1、robots 设置为阻止搜索引擎收录useless 页面。该功能告诉搜索引擎哪些页面不需要抓取,并尽量关注重要页面。
2、网站map和百度地图,网站map分为两种,一种是给搜索引擎用的,一种是给用户用的。该功能方便蜘蛛爬取,与用户一起寻找自己想要的内容。
3、301传送设置,传送到统一路径入口网站集权首页。该函数告诉搜索引擎只有一页可以进入网站homepage。
4、内链优化,将相关文章和用户关心的文章热点推送给用户。该功能可以增加用户体验,增强页面权重。
必须使用5、H1 标签。告诉搜索引擎标题是要抓取的关键内容,会分配更多的分数,这样权重会大大提高。
6、 面包屑导航和子导航。使用面包屑可以大大增加网站的内部联系,提升用户体验。
7、Pictureait 标签是完美的。该功能告诉搜索引擎图片的内容是什么,有助于关键词加分。
8、精简CSS和js文件,减少页面请求次数,对网页进行GZIP压缩,提高用户输入网站的访问速度。
9、网站静态页面是不是动态页面,对搜索引擎不友好。动态页面提高了蜘蛛的抓取时间。
10、网站每页首页--栏目---文章--(标题关键词描述是否完美,尽量不要一样)。蜘蛛会认为多个页面是同一个页面,不利于排名。
以上内容是小编讲解的“10网站如何优化”的介绍。希望对有兴趣的朋友有所帮助。如果您想了解更多相关信息,请关注我们。官网!
关键词:10pcs网站怎么优化,下面的细节你知道吗?
网站如何优化内容(网站优化过程可以分为以下几个步骤,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-09-08 13:06
虽然网站optimization这个词经常被大家津津乐道,但很少有人真正了解网站optimization是什么,网站optimization的作用和步骤,下面我将相关内容分享给大家。
网站优化是指对网站的功能、结构、布局、内容等元素进行合理的设计,使网站的内容和功能表达达到人性化、易于推广的最佳效果发挥网站网络营销的价值是一项系统性、整体性的工作。 网站优化已成为网络营销业务战略的重要组成部分。
网站优化过程可以分为以下几个步骤
1.根据网站的主营业务,选择主要的关键词进行优化,根据主要的关键词expand long tail关键词
2.对网站的目录结构、链接结构和页面结构进行综合分析诊断,并通过诊断报告有计划、有针对性地进行优化工作
3. 制定优化方案时需要确定的关键词和诊断报告;
4.按照优化方案操作每个网页的页面结构、标签、链接结构以及网站的整体目录结构
5.做好网站的外链,外链网站的价值越高越好,比如权重高,行业相关的网站友链
6. 定期定量更新网站的内容,让搜索引擎蜘蛛养成经常光顾网站猎取网站内容的好习惯
7.页面关键词和关键词密度优化在页面标题元素、页面描述/关键词元素、正文标题、正文内容、文本链接和ALT标志之间分配关键词
8. 创建一个网站 地图以收录指向主网页的内容链接或列链接。搜索引擎程序获取网站map页面后,即可快速访问全站所有网页和栏目
以上就是网站优化的八步。以后可以多注意优化,才能做好优化工作。 查看全部
网站如何优化内容(网站优化过程可以分为以下几个步骤,你知道吗?)
虽然网站optimization这个词经常被大家津津乐道,但很少有人真正了解网站optimization是什么,网站optimization的作用和步骤,下面我将相关内容分享给大家。

网站优化是指对网站的功能、结构、布局、内容等元素进行合理的设计,使网站的内容和功能表达达到人性化、易于推广的最佳效果发挥网站网络营销的价值是一项系统性、整体性的工作。 网站优化已成为网络营销业务战略的重要组成部分。
网站优化过程可以分为以下几个步骤
1.根据网站的主营业务,选择主要的关键词进行优化,根据主要的关键词expand long tail关键词
2.对网站的目录结构、链接结构和页面结构进行综合分析诊断,并通过诊断报告有计划、有针对性地进行优化工作
3. 制定优化方案时需要确定的关键词和诊断报告;
4.按照优化方案操作每个网页的页面结构、标签、链接结构以及网站的整体目录结构
5.做好网站的外链,外链网站的价值越高越好,比如权重高,行业相关的网站友链
6. 定期定量更新网站的内容,让搜索引擎蜘蛛养成经常光顾网站猎取网站内容的好习惯
7.页面关键词和关键词密度优化在页面标题元素、页面描述/关键词元素、正文标题、正文内容、文本链接和ALT标志之间分配关键词
8. 创建一个网站 地图以收录指向主网页的内容链接或列链接。搜索引擎程序获取网站map页面后,即可快速访问全站所有网页和栏目
以上就是网站优化的八步。以后可以多注意优化,才能做好优化工作。
网站如何优化内容(使用DIV+CSS布局网页的几种技巧!(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-09-07 03:02
1、HEAD 部分代码标准化
代码的HEAD部分是搜索引擎爬取网站的入口部分。现在很多网站头代码都比较统一,刻板效果明显。这样的网站 代码就像一个模板框架。蜘蛛喜欢,我们要做的就是规范网站的代码,为网站打造独一无二的头部,让搜索引擎新鲜,从而吸引蜘蛛爬行。
2、使用DIV+CSS布局网页
虽然现在div+css已经很成熟了,但是很多网页设计师可能会考虑网页的兼容性和布局的方便性,或者使用老式的表格布局。餐桌布置虽然很方便,但它的弊端也很明显。即会大大增加网页的体积,尤其是多层表格的嵌套。这样的布局不仅会增加尺寸,而且如果嵌套数量过多,会影响搜索引擎的抓取,影响网站的收录。 .
另外,有些网站会使用外部文件,把css和js放在外部文件里,只要把相同的代码放在页面html中就可以调用了,有时候我们去查一些源文件代码,你会看到A大量的css代码和javasript代码,javascript放在网站页面的html文件前面,一些可以使用的文本部分被压到html后面。我觉得这种代码需要精简一下。
3、CSS 优化
CSS 是页面效果呈现中非常重要的部分,它包括颜色、大小、背景和字体。编写 CSS 非常简单容易,但要编写精炼的 CSS 代码还有很多技巧。
(1), CSS 位置
CSS 注意到如果出现在网站之后,页面需要重新渲染,打开速度会受到影响。所有CSS定义代码必须放在网站之前。
(2),css精灵技术
网站上的部分图片可以使用css sprite技术进行合并,减少加载请求次数,从而提高网页的加载速度。
(3),CSS代码优化
通过css代码属性的缩写、去除冗余结构(框架)、重置(reset)等一系列方法和技巧,简化css代码,减小css文件的大小。
(4),尽量不要使用嵌入式 CSS
内联CSS有两种,一种是头部区域的普通内联;另一种是出现在标签中的内联CSS,无论采用何种内联CSS方式,结果都会使页面变大。对此,我们可以尝试使用外部调整的CSS来让网站页面瘦身。
4、JS 优化
JS优化和其他语言的优化还是有相似之处的。 JS优化的关键是要聚焦在最关键的地方,也就是瓶颈。一般来说,瓶颈总是大规模地发生。循环在哪里,这并不是说循环本身有性能问题,而是循环会迅速放大可能出现的性能问题。
(1), JS 位置
在网页代码中优化js时,建议将JS放在页面的最后,可以加快页面的打开速度。
(2),合并JS
同域名下结合js,通过减少网络连接数来提高网页打开速度。
(3),LazyLoad(懒加载)技术
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件。它可以延迟加载长页面中的图片。浏览器可见区域之外的图片将不会被加载,直到用户将页面滚动到其位置。
(4),调用外部JS代码
我们知道目前的搜索引擎仍然无法识别 JS 代码。如果网站网站收录中出现大量js代码,就会有困难,而我们要做的就是将Javascript代码以外部调用的形式放在网站中,即可以简化搜索引擎的工作,不会无形中衍生出无效代码而影响网站。
不仅如此,css代码也可以用于外部调用。 网站的文字和颜色可以在网站开头的css代码文件中定义,页面代码中尽量不要有过多的样式代码。
(5),减少页面对JS的依赖
现在,JS 对搜索引擎并不不友好。虽然据说搜索引擎不会讨厌JS,但还是多做总比少做好。 JS虽然可以产生很多效果,但是网页大量的JS会影响蜘蛛对页面的抓取,增加页面的大小,尤其是导航栏等页面的关键位置。尝试使用DIV+CSS的设计方法。
减少5、TABLE 标签
table 标签是大多数在线网站中最常见的代码形式。原因是表创建网站比较快,但这也影响了网站后期的优化。
与div+css布局的简化代码网站相比,占用空间更大。所以,在建网站的时候,尽量少用表单,即使使用表单,也要尽量少用嵌套表单,避免代码冗余。
那么,网站现在应该怎么做?很多程序员的第一个想法就是用CSS来做,用CSS来排版。这种方法大大减少了页面上的表格。但似乎网站 不能没有桌子。有些东西必须使用。是的,使用表格本身没什么,但许多网站 使用嵌套表格。一般这样的表格格式会为网站生成很多垃圾代码,而这些垃圾代码都是无用代码。类代码也是我们网站需要精简的代码之一。
6、代码注释省略
很多程序员在写代码的时候,习惯于在别人看不懂的地方给注释。这些代码通常用于几个程序员之间的协作工作,对局外人和搜索引擎毫无用处。反而会给搜索引擎蜘蛛带来一些问题。
在打开页面代码的时候,我们经常会看到一些注释代码,这些代码是程序员为了显示代码含义而做出的注释。其实这些都不是必须要打开的,因为对于搜索引擎来说,没有任何意义,但是做了 页面代码的容量增加了,这样网站就不会有什么优势了,这样比较好直接省略。
7、清除页面上多余的代码
一些网站认为创作者的代码编写习惯有问题,页面会出现大量空白代码,如:空白代码,样式和字体重复定义的代码。不要小看这些小代码,它们积累的太多了。 ,也会让我们的网站异常臃肿。
很多网站使用DIV+CSS,在CSS中定义了文本的字体、颜色和页面布局,但在其他地方网站也使用样式和字体重新定义字体。对于字体来说,这些代码的定义完全不需要重复,都是可以精简的代码。
8、 将html控件方法转换为CSS控件
许多网页设计师习惯于控制标签内的内容。比如在img标签中,宽高是用来控制图片大小的。尝试将这些代码转换成外部CSS,让网页代码更加纤薄。
9、Cache 静态资源
通过设置浏览器缓存,把css、js等更新不频繁的文件缓存在浏览器端,这样当同一个访问者再次访问你的网站时,浏览器可以从浏览器缓存CSS中获取,js等,而不是每次都从你的服务器读取,这在一定程度上加快了网站的打开速度,节省了你的服务器流量。
10、网页压缩技术
对于网页压缩,相信各位站长都不陌生。主要是在服务器上启用Gzip,对页面进行Gzip,以减少元素体积,从而减少数据传输,提高网页加载速度。这个功能需要你的服务器支持,GZIP压缩一般可以把网页压缩30%-80%,这是最重要的优化效果。
总之,通过代码优化来优化网站的方法有很多。我只是随便说说比较常见的。我希望你能多学习。
评论:
网站页面代码的SEO优化,不仅可以提高网页的打开速度,还可以提升用户的访问体验。同时,从SEO的角度来看,还可以提高蜘蛛的访问速度,有助于搜索引擎对网站的索引体验。 查看全部
网站如何优化内容(使用DIV+CSS布局网页的几种技巧!(一))
1、HEAD 部分代码标准化
代码的HEAD部分是搜索引擎爬取网站的入口部分。现在很多网站头代码都比较统一,刻板效果明显。这样的网站 代码就像一个模板框架。蜘蛛喜欢,我们要做的就是规范网站的代码,为网站打造独一无二的头部,让搜索引擎新鲜,从而吸引蜘蛛爬行。
2、使用DIV+CSS布局网页
虽然现在div+css已经很成熟了,但是很多网页设计师可能会考虑网页的兼容性和布局的方便性,或者使用老式的表格布局。餐桌布置虽然很方便,但它的弊端也很明显。即会大大增加网页的体积,尤其是多层表格的嵌套。这样的布局不仅会增加尺寸,而且如果嵌套数量过多,会影响搜索引擎的抓取,影响网站的收录。 .
另外,有些网站会使用外部文件,把css和js放在外部文件里,只要把相同的代码放在页面html中就可以调用了,有时候我们去查一些源文件代码,你会看到A大量的css代码和javasript代码,javascript放在网站页面的html文件前面,一些可以使用的文本部分被压到html后面。我觉得这种代码需要精简一下。
3、CSS 优化
CSS 是页面效果呈现中非常重要的部分,它包括颜色、大小、背景和字体。编写 CSS 非常简单容易,但要编写精炼的 CSS 代码还有很多技巧。
(1), CSS 位置
CSS 注意到如果出现在网站之后,页面需要重新渲染,打开速度会受到影响。所有CSS定义代码必须放在网站之前。
(2),css精灵技术
网站上的部分图片可以使用css sprite技术进行合并,减少加载请求次数,从而提高网页的加载速度。
(3),CSS代码优化
通过css代码属性的缩写、去除冗余结构(框架)、重置(reset)等一系列方法和技巧,简化css代码,减小css文件的大小。
(4),尽量不要使用嵌入式 CSS
内联CSS有两种,一种是头部区域的普通内联;另一种是出现在标签中的内联CSS,无论采用何种内联CSS方式,结果都会使页面变大。对此,我们可以尝试使用外部调整的CSS来让网站页面瘦身。
4、JS 优化
JS优化和其他语言的优化还是有相似之处的。 JS优化的关键是要聚焦在最关键的地方,也就是瓶颈。一般来说,瓶颈总是大规模地发生。循环在哪里,这并不是说循环本身有性能问题,而是循环会迅速放大可能出现的性能问题。
(1), JS 位置
在网页代码中优化js时,建议将JS放在页面的最后,可以加快页面的打开速度。
(2),合并JS
同域名下结合js,通过减少网络连接数来提高网页打开速度。
(3),LazyLoad(懒加载)技术
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件。它可以延迟加载长页面中的图片。浏览器可见区域之外的图片将不会被加载,直到用户将页面滚动到其位置。
(4),调用外部JS代码
我们知道目前的搜索引擎仍然无法识别 JS 代码。如果网站网站收录中出现大量js代码,就会有困难,而我们要做的就是将Javascript代码以外部调用的形式放在网站中,即可以简化搜索引擎的工作,不会无形中衍生出无效代码而影响网站。
不仅如此,css代码也可以用于外部调用。 网站的文字和颜色可以在网站开头的css代码文件中定义,页面代码中尽量不要有过多的样式代码。
(5),减少页面对JS的依赖
现在,JS 对搜索引擎并不不友好。虽然据说搜索引擎不会讨厌JS,但还是多做总比少做好。 JS虽然可以产生很多效果,但是网页大量的JS会影响蜘蛛对页面的抓取,增加页面的大小,尤其是导航栏等页面的关键位置。尝试使用DIV+CSS的设计方法。
减少5、TABLE 标签
table 标签是大多数在线网站中最常见的代码形式。原因是表创建网站比较快,但这也影响了网站后期的优化。
与div+css布局的简化代码网站相比,占用空间更大。所以,在建网站的时候,尽量少用表单,即使使用表单,也要尽量少用嵌套表单,避免代码冗余。
那么,网站现在应该怎么做?很多程序员的第一个想法就是用CSS来做,用CSS来排版。这种方法大大减少了页面上的表格。但似乎网站 不能没有桌子。有些东西必须使用。是的,使用表格本身没什么,但许多网站 使用嵌套表格。一般这样的表格格式会为网站生成很多垃圾代码,而这些垃圾代码都是无用代码。类代码也是我们网站需要精简的代码之一。
6、代码注释省略
很多程序员在写代码的时候,习惯于在别人看不懂的地方给注释。这些代码通常用于几个程序员之间的协作工作,对局外人和搜索引擎毫无用处。反而会给搜索引擎蜘蛛带来一些问题。
在打开页面代码的时候,我们经常会看到一些注释代码,这些代码是程序员为了显示代码含义而做出的注释。其实这些都不是必须要打开的,因为对于搜索引擎来说,没有任何意义,但是做了 页面代码的容量增加了,这样网站就不会有什么优势了,这样比较好直接省略。
7、清除页面上多余的代码
一些网站认为创作者的代码编写习惯有问题,页面会出现大量空白代码,如:空白代码,样式和字体重复定义的代码。不要小看这些小代码,它们积累的太多了。 ,也会让我们的网站异常臃肿。
很多网站使用DIV+CSS,在CSS中定义了文本的字体、颜色和页面布局,但在其他地方网站也使用样式和字体重新定义字体。对于字体来说,这些代码的定义完全不需要重复,都是可以精简的代码。
8、 将html控件方法转换为CSS控件
许多网页设计师习惯于控制标签内的内容。比如在img标签中,宽高是用来控制图片大小的。尝试将这些代码转换成外部CSS,让网页代码更加纤薄。
9、Cache 静态资源
通过设置浏览器缓存,把css、js等更新不频繁的文件缓存在浏览器端,这样当同一个访问者再次访问你的网站时,浏览器可以从浏览器缓存CSS中获取,js等,而不是每次都从你的服务器读取,这在一定程度上加快了网站的打开速度,节省了你的服务器流量。
10、网页压缩技术
对于网页压缩,相信各位站长都不陌生。主要是在服务器上启用Gzip,对页面进行Gzip,以减少元素体积,从而减少数据传输,提高网页加载速度。这个功能需要你的服务器支持,GZIP压缩一般可以把网页压缩30%-80%,这是最重要的优化效果。
总之,通过代码优化来优化网站的方法有很多。我只是随便说说比较常见的。我希望你能多学习。
评论:
网站页面代码的SEO优化,不仅可以提高网页的打开速度,还可以提升用户的访问体验。同时,从SEO的角度来看,还可以提高蜘蛛的访问速度,有助于搜索引擎对网站的索引体验。
网站如何优化内容(网站页面优化是一个最基础的东西,4个图来谈谈网页怎么优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-09-07 01:13
网站Page 优化是最基础的事情。网页优化包括广泛的内容。这里我们只讲页面优化。我不谈论其他网站优化,例如在其他网页上构建内部链接。为了清楚起见,我用4来谈谈如何优化图片中的网页?
1、网页优化效果评测
网页优化的价值在于,你制作的网页主题与主关键词一致,而不只是重复关键词,而是你的网页标题与关键词的完美结合@.
上图是排名难度值和网页关键词的标题分布值的效果图。纵坐标为排名难度值,横坐标网页关键词为标题分布值。从图中可以看出,网页关键词在页面算法上标题分布值完全匹配的点,排名能力越强。
2、page 优化不仅仅是关键词optimization
网页标题优化、URL优化等是必要的,但是网页的好的内容、设计、易用性和可用性越来越影响网页优化的质量。下图右侧的页面比左侧的内容和网络用户体验要多。
3、搜索引擎如何判断页面质量?
这可能是做 seo 时最关心的问题之一。搜索引擎如何判断网页的质量?从下图可以看出,网页质量从左到右从三个方面进行分析。
上图从左到右,我简单解释一下:
(1)最左边的就是爬蜘蛛,分析内容,比如网页布局是否符合规范,网页内容是否新鲜等。最近谷歌推出了新鲜度算法.
(2)用于通过用户在搜索结果中的行为来评估网页的质量,例如用户访问页面然后返回同一页面的频率、google+1按钮等。
(3)最右边是通过工具、浏览器数据等进行评估,比如用户返回该页面的次数等。
4、集成网页或多个网页
如果你做的网页关键词是两个字或更多,你是做一个综合网页还是把关键词分成多个网页?看看下面的图片,你就会得到答案。
上图从4个维度分析,前提是:80%的用户搜索关键词是否有相同的意图?
(1)YES,然后另一个维度可以将关键词逻辑合并到页面标题/标题中(关键词logic 和页面标题),如果现在是YES,则使用单个page就可以达到目的,如果是NO,用户和搜索引擎使用单独的页面都不好。
(2)NO,还会有另外一个维度完全唯一的词条(exact match)或者词组的变体(semantic changes),如果是完全匹配则对用户和搜索引擎不友好,如果是语义变化,你可以使用其他页面链接使它们更相关。
ziv博客地址原文链接:谢谢! 查看全部
网站如何优化内容(网站页面优化是一个最基础的东西,4个图来谈谈网页怎么优化)
网站Page 优化是最基础的事情。网页优化包括广泛的内容。这里我们只讲页面优化。我不谈论其他网站优化,例如在其他网页上构建内部链接。为了清楚起见,我用4来谈谈如何优化图片中的网页?
1、网页优化效果评测
网页优化的价值在于,你制作的网页主题与主关键词一致,而不只是重复关键词,而是你的网页标题与关键词的完美结合@.
上图是排名难度值和网页关键词的标题分布值的效果图。纵坐标为排名难度值,横坐标网页关键词为标题分布值。从图中可以看出,网页关键词在页面算法上标题分布值完全匹配的点,排名能力越强。
2、page 优化不仅仅是关键词optimization
网页标题优化、URL优化等是必要的,但是网页的好的内容、设计、易用性和可用性越来越影响网页优化的质量。下图右侧的页面比左侧的内容和网络用户体验要多。
3、搜索引擎如何判断页面质量?
这可能是做 seo 时最关心的问题之一。搜索引擎如何判断网页的质量?从下图可以看出,网页质量从左到右从三个方面进行分析。
上图从左到右,我简单解释一下:
(1)最左边的就是爬蜘蛛,分析内容,比如网页布局是否符合规范,网页内容是否新鲜等。最近谷歌推出了新鲜度算法.
(2)用于通过用户在搜索结果中的行为来评估网页的质量,例如用户访问页面然后返回同一页面的频率、google+1按钮等。
(3)最右边是通过工具、浏览器数据等进行评估,比如用户返回该页面的次数等。
4、集成网页或多个网页
如果你做的网页关键词是两个字或更多,你是做一个综合网页还是把关键词分成多个网页?看看下面的图片,你就会得到答案。
上图从4个维度分析,前提是:80%的用户搜索关键词是否有相同的意图?
(1)YES,然后另一个维度可以将关键词逻辑合并到页面标题/标题中(关键词logic 和页面标题),如果现在是YES,则使用单个page就可以达到目的,如果是NO,用户和搜索引擎使用单独的页面都不好。
(2)NO,还会有另外一个维度完全唯一的词条(exact match)或者词组的变体(semantic changes),如果是完全匹配则对用户和搜索引擎不友好,如果是语义变化,你可以使用其他页面链接使它们更相关。
ziv博客地址原文链接:谢谢!
网站如何优化内容(外贸网站如何做Google的SEO优化基础指南是个什么鬼 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 137 次浏览 • 2021-09-07 01:10
)
简介:为什么会想到写一篇关于谷歌优化的文章,因为谷歌要回中国了?不。因为作者已经做了两三年了,很多人会问,所以写了这篇文章。告诉我一句话,现在找到一个VPN真是太好了。公司以前是用技术做的,能造出来~(还好最后找到了,不然就不写例子了,怎么看呢?哈哈哈)
贴上正题,一般外贸网站是怎么做谷歌的SEO优化的?
先说明一下,对于新人来说,最好先学习SEO。那么什么是谷歌搜索引擎优化?所谓Google SEO,就是针对搜索引擎Google,以文字、图片、视频等形式进行的优化排名,你要优化的对象可以是英文网站,也可以是平台网站。除此之外,还有雅虎搜索引擎优化、必应搜索引擎优化等等。雅虎搜索引擎优化现在主要是雅虎!日本。白洋在Jaenxi负责日语平台两年多。
扩展的原因是为了让新朋友了解SEO。说到SEO,我说最早的SEO就是优化在雅虎目录上的排名。那时,没有搜索引擎,雅虎目录是手动输入的,然后推荐。这样理解,有点像国内的hao123哈哈。
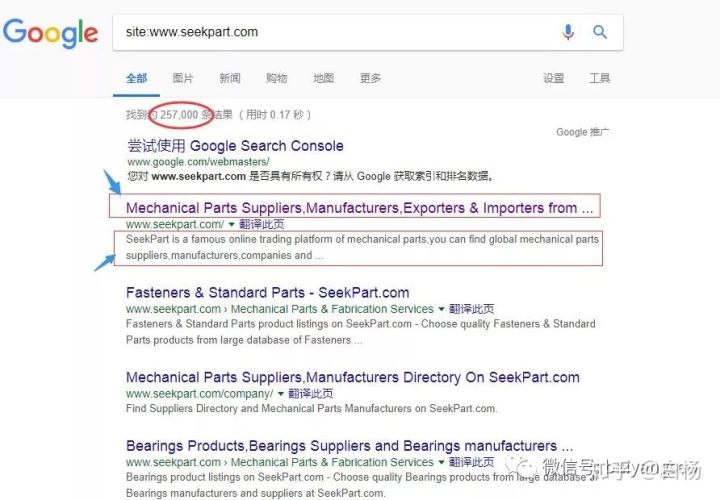
我们来谈谈本文中的案例。本来想引用第一次接触到的SEEKIC,或者说是我们类似阿里国际的WEIKU网站的优化合成,后来想了想,就谈到了这个机械垂直B2B。别说了,和一般的企业机器网站不一样。虽然这个站基本不运营哈哈哈~
背景描述完成后,继续往下看。
一、做谷歌SEO优化,首先要了解谷歌SEO的基本准则
那又怎样,Google SEO 初学者指南到底是什么?懂的人都在想:嘘,几百年前的基础说起来还是老样子哈哈哈。不管你怎么想,让我们看看下面的图片:
这不是秘密,看起来很简单哈哈哈。看目录,里面收录了你建网站到基本优化时需要注意的所有要点。那你可能会问,那我就按照这个目录排名?那这个文件在哪,我赶紧来下一个,让我行动吧~
别着急,文章往下看。如果你只是把基础做好,你就不需要做SEO,那太简单了。在本指南的前言中写到本文档可以帮助您更好地构建网站,仅供参考。如果你知道一些基础知识,如果你不做,你可以反过来做。如果说有收录,有排名,有流量,就奇怪了。我们来谈谈这个文件。最后告诉你怎么获得。
在谷歌搜索引擎优化指南中,白洋建议你重点关注这几点,思考:
1、page title(类似中文的三要素),下面举个例子。
2、网站结构(什么样的网站结构最好?)
3、优质内容(如何判断优质?)
4、正确的推广方式(哪些是不正确的?)
二、Google (google) SEO优化,一定要有明确的目标,而且关键词analysis
好的,如果您已经阅读了 Google 基础知识,现在您可以开始阅读了。不管你开给老板优化,或者是你的客户网站,或者你想做老板做外贸。这个时候,你要明白你的目标是什么?并确定核心关键词优化。
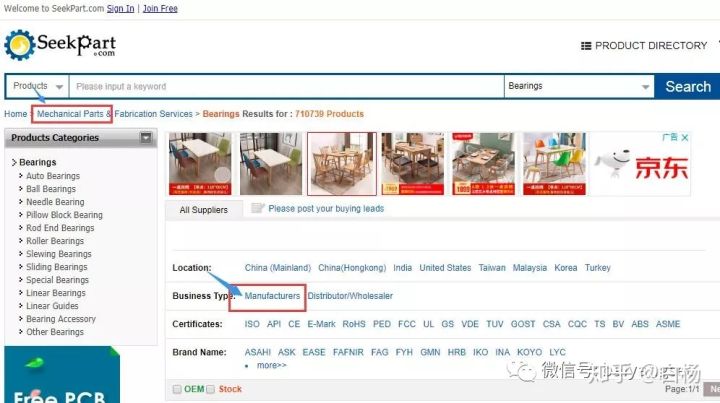
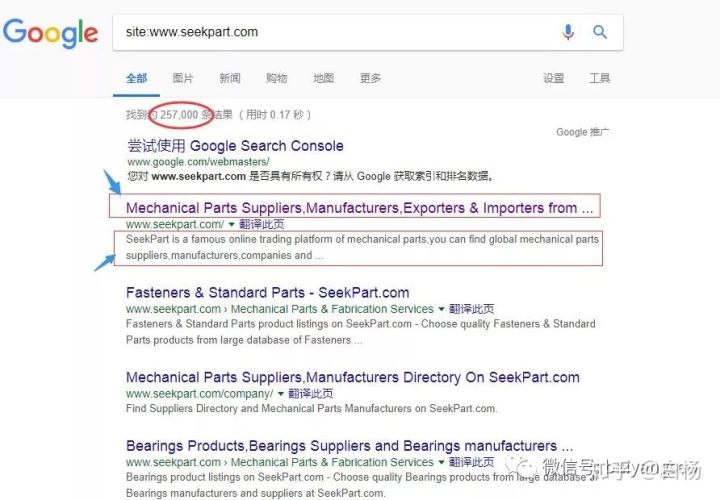
那我就以Seekpart为例。这个网站是当时微库“百团站”的数百个垂直行业之一。我们还有化工、电子和汽车平台。而本次SEEKPART的目标是:SeekPart是著名的机械零件在线交易平台,您可以找到全球机械零件供应商、制造商、公司和进出口商,中文意思是,目标是建立一个全球机械零件在线交易平台。类似于阿里国际,只是一个综合性的B2B平台。
目标很明确。例如,如果您想批发/零售中国草帽到美国,您网站 的目标是让需要购买或出售它们的人在 Google 搜索引擎上找到您。
下一步是建立你的核心关键词。比如对于机械,它的关键词是:Mechanical parts, Mechanical parts supply, Exporters&Importers(机械零件,机械零件供应商,出口商和进口商),从我现在的角度来看,这个词的选择还是有点太大了,虽然是B2B哈哈哈。如图:本站源码截图。
和上面两张图一样,最重要的是标题和描述。我们三个关键词可以扩展很多关键词,而这些关键词的扩展需要在网站上进行布局,可以在栏目或者导航中进行布局,如图,机械零件关键词 是布局吗?如果你有草帽,也可以作为参考。
什么样的结构有利于Google SEO优化?
1、在网址中使用文字,例如:
2、使用简单的目录结构,例如:首页>机械零件与制造服务>轴承
3、对于相同的内容使用相同的URL,例如首页:并且,您需要将一个301放在另一个上。
4、你的目录结构/导航,尽量用文字,如上
5、如果页面太多,建议做网站映射:比如SEEKPART:
三、Google (google) SEO 优化、内容、内容或内容
2017年底,SEMrush和Searchmetrics根据60万关键词前100名搜索结果的统计,给出了2018年影响Google SEO排名的两个最重要的因素。两个最重要的因素之一是内容另一个是外部链接,下面我会讲到。比如上图,这个机械平台收录有27万页。
无论是优化平台还是小到企业网站,网站的内容都是必不可少的。你可能会问,我也知道内容很重要,怎么才能收录内容。好,我们先来举例说明SEEKPART机械平台的内容。基础内容来自众多招商引资的厂商。他们提供了中文文案和图片。当时,我们正在操作这台机器,翻译几篇英文姐妹论文。当然,我们也会使用一些翻译工具,比如谷歌翻译,甚至找兼职翻译。
当然,如果你是平台,不依赖体力劳动怎么办?我将成为 B2B 早期的内部人士。 @。比如你是一台机器,你有一个英文站,你进驻我们的平台,你的内容在我们的平台上可用吗?这个不错。另一个就是刚才提到的主要B2B相互收购,还有去水印的技术。一些B2B反扒,加水印哈哈哈。
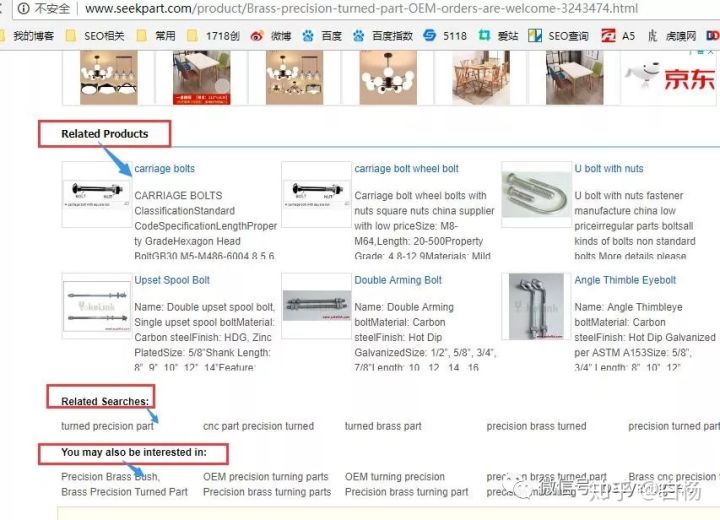
你可能想知道如何处理肖战。那么什么,不只是关于原创的内容吗?我只想说,SO YANG SO SIMPLE,就平台而言,你敢说那些大B2B没有采集吗?根据搜索引擎,谁的平台很可能是原创,这和你在中国发的原创是一样的,一些大站就是你面前的那个,对吧?肖战怎么办,回来再说草帽。你有照片,不是吗?我不会向制造商索要,也不会自己拍摄。有产品属性,不,去百科,哈哈。对于小网站,你不需要十亿页,你的产品,首页,其实几百、几千页就够了。另外,大型B2B做了聚合页面,有的可以达到百万级。比如我不说WEIKU,之前有几百万收录haha。当然,阿里有几千万,哈哈。
Google 如何判断内容的质量?
由于谷歌仍然注重用户体验,所以会从用户停留在页面上的时间来判断。谷歌数据网站平均停留时间为3分10秒。如果小于甚至小于1分钟,建议如下:
1、内容长度。据统计,谷歌前10个结果的平均长度为2000字。如果您的内容只有 300-500 字,客户会在阅读后迅速关闭。可以考虑在页面内容上添加文字。
2、内容深度。当谷歌用户打开搜索结果时,他可以尽可能准确地解决他的问题。创建关键词页面时,相关内容必须是多维多面的,例如如图:
3、多维内容,客户自然会停留更久。内容原创。谷歌对伪原创内容的判断有了很大的提升。现在采集 更难了。以上建议原创应该考虑。
4、内容相关性。今年的谷歌更看重内容的质量和关键下属的相关性,内容也一定要围绕你想要的关键词来写。谷歌的算法在理解上下文和搜索意图方面也取得了很大进展。自然流畅地阅读整篇文章是核心。
四、Google (google) SEO优化,外链,外链,还是外链
关于外链的想法,很多SEO都做不到,已经失效了,其实英文也是一样的。在英文链接中,分为推广链接和友情链接。友情链接的作用大于外链的推广。
英文链接有什么要求?
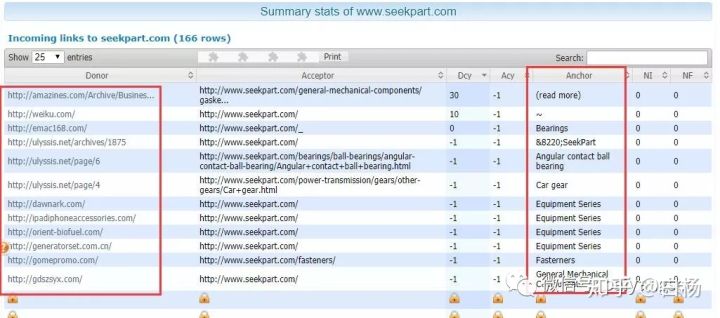
1、Relevance:外链出现的地方必须与你的内容相关。不相关的人在谈论你,但对于谷歌来说,你涉嫌作弊。比如你卖草帽,但是卖很多食物的网站提到你,你不觉得有点奇怪吗?以SEEKPART友情链接为例
2、高质量:Google 认为,高质量的网站 提及您比低质量的网站 提及您更有价值。例如,如果一家公司的老板表扬你干得好,一个普通同事表扬你干得好,哪个更重要?答案显而易见。
3、Stability:你的外链继续稳定增长,谷歌认为这是正常的。因此,不断变化的链接必须自然增长。
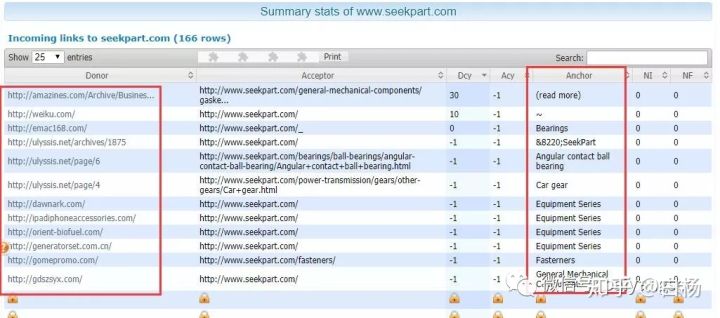
SEEKPART当时在做这个,主要是安安、小强等人在变,我偶尔也会变一些。当时我们都发邮件,FB里的英文网站就换链接了。本站反链数据如下图
五、Google (google) SEO优化,它的排名还有哪些影响?
1、https,你知道的,越来越多的网站已经从http变成了https。研究表明,Google 前 10 名中 60% 的排名都发生了变化。
2、移动端的友好,这个SEEKPART应该好几年没有维护了,所以移动端没有做。如果这是您的网站,您必须这样做。谷歌早在两年就曾表示,要转移到移动站。不久前,谷歌还表示,做好移动端会影响PC排名。
3、其他一般因素,ZAC(我一直提到我是一个自学的SEO老师,我常年住在新加坡,为将SEO引入中国做出了很大的贡献)。我之前也在博客中写过。打开速度通用。
4、网站 的直接流量。其实你也可以理解是不是对APPLE等那些大品牌更有优势。所以你的网站有很多直接流量,这会对排名产生一些影响。
六、其他一些事情
其实用英文网站谷歌做SEO,除了要了解这些理论之外,更需要了解一些英文工具。既然白杨写了这么多,也给大家分享了一些工具,至于怎么用就需要自己摸索了
付费外链工具:
综合工具:
查看全部
网站如何优化内容(外贸网站如何做Google的SEO优化基础指南是个什么鬼
)
简介:为什么会想到写一篇关于谷歌优化的文章,因为谷歌要回中国了?不。因为作者已经做了两三年了,很多人会问,所以写了这篇文章。告诉我一句话,现在找到一个VPN真是太好了。公司以前是用技术做的,能造出来~(还好最后找到了,不然就不写例子了,怎么看呢?哈哈哈)
贴上正题,一般外贸网站是怎么做谷歌的SEO优化的?
先说明一下,对于新人来说,最好先学习SEO。那么什么是谷歌搜索引擎优化?所谓Google SEO,就是针对搜索引擎Google,以文字、图片、视频等形式进行的优化排名,你要优化的对象可以是英文网站,也可以是平台网站。除此之外,还有雅虎搜索引擎优化、必应搜索引擎优化等等。雅虎搜索引擎优化现在主要是雅虎!日本。白洋在Jaenxi负责日语平台两年多。
扩展的原因是为了让新朋友了解SEO。说到SEO,我说最早的SEO就是优化在雅虎目录上的排名。那时,没有搜索引擎,雅虎目录是手动输入的,然后推荐。这样理解,有点像国内的hao123哈哈。
我们来谈谈本文中的案例。本来想引用第一次接触到的SEEKIC,或者说是我们类似阿里国际的WEIKU网站的优化合成,后来想了想,就谈到了这个机械垂直B2B。别说了,和一般的企业机器网站不一样。虽然这个站基本不运营哈哈哈~
背景描述完成后,继续往下看。
一、做谷歌SEO优化,首先要了解谷歌SEO的基本准则
那又怎样,Google SEO 初学者指南到底是什么?懂的人都在想:嘘,几百年前的基础说起来还是老样子哈哈哈。不管你怎么想,让我们看看下面的图片:


这不是秘密,看起来很简单哈哈哈。看目录,里面收录了你建网站到基本优化时需要注意的所有要点。那你可能会问,那我就按照这个目录排名?那这个文件在哪,我赶紧来下一个,让我行动吧~
别着急,文章往下看。如果你只是把基础做好,你就不需要做SEO,那太简单了。在本指南的前言中写到本文档可以帮助您更好地构建网站,仅供参考。如果你知道一些基础知识,如果你不做,你可以反过来做。如果说有收录,有排名,有流量,就奇怪了。我们来谈谈这个文件。最后告诉你怎么获得。
在谷歌搜索引擎优化指南中,白洋建议你重点关注这几点,思考:
1、page title(类似中文的三要素),下面举个例子。
2、网站结构(什么样的网站结构最好?)
3、优质内容(如何判断优质?)
4、正确的推广方式(哪些是不正确的?)
二、Google (google) SEO优化,一定要有明确的目标,而且关键词analysis
好的,如果您已经阅读了 Google 基础知识,现在您可以开始阅读了。不管你开给老板优化,或者是你的客户网站,或者你想做老板做外贸。这个时候,你要明白你的目标是什么?并确定核心关键词优化。
那我就以Seekpart为例。这个网站是当时微库“百团站”的数百个垂直行业之一。我们还有化工、电子和汽车平台。而本次SEEKPART的目标是:SeekPart是著名的机械零件在线交易平台,您可以找到全球机械零件供应商、制造商、公司和进出口商,中文意思是,目标是建立一个全球机械零件在线交易平台。类似于阿里国际,只是一个综合性的B2B平台。
目标很明确。例如,如果您想批发/零售中国草帽到美国,您网站 的目标是让需要购买或出售它们的人在 Google 搜索引擎上找到您。
下一步是建立你的核心关键词。比如对于机械,它的关键词是:Mechanical parts, Mechanical parts supply, Exporters&Importers(机械零件,机械零件供应商,出口商和进口商),从我现在的角度来看,这个词的选择还是有点太大了,虽然是B2B哈哈哈。如图:本站源码截图。


和上面两张图一样,最重要的是标题和描述。我们三个关键词可以扩展很多关键词,而这些关键词的扩展需要在网站上进行布局,可以在栏目或者导航中进行布局,如图,机械零件关键词 是布局吗?如果你有草帽,也可以作为参考。

什么样的结构有利于Google SEO优化?
1、在网址中使用文字,例如:
2、使用简单的目录结构,例如:首页>机械零件与制造服务>轴承
3、对于相同的内容使用相同的URL,例如首页:并且,您需要将一个301放在另一个上。
4、你的目录结构/导航,尽量用文字,如上
5、如果页面太多,建议做网站映射:比如SEEKPART:
三、Google (google) SEO 优化、内容、内容或内容
2017年底,SEMrush和Searchmetrics根据60万关键词前100名搜索结果的统计,给出了2018年影响Google SEO排名的两个最重要的因素。两个最重要的因素之一是内容另一个是外部链接,下面我会讲到。比如上图,这个机械平台收录有27万页。
无论是优化平台还是小到企业网站,网站的内容都是必不可少的。你可能会问,我也知道内容很重要,怎么才能收录内容。好,我们先来举例说明SEEKPART机械平台的内容。基础内容来自众多招商引资的厂商。他们提供了中文文案和图片。当时,我们正在操作这台机器,翻译几篇英文姐妹论文。当然,我们也会使用一些翻译工具,比如谷歌翻译,甚至找兼职翻译。
当然,如果你是平台,不依赖体力劳动怎么办?我将成为 B2B 早期的内部人士。 @。比如你是一台机器,你有一个英文站,你进驻我们的平台,你的内容在我们的平台上可用吗?这个不错。另一个就是刚才提到的主要B2B相互收购,还有去水印的技术。一些B2B反扒,加水印哈哈哈。
你可能想知道如何处理肖战。那么什么,不只是关于原创的内容吗?我只想说,SO YANG SO SIMPLE,就平台而言,你敢说那些大B2B没有采集吗?根据搜索引擎,谁的平台很可能是原创,这和你在中国发的原创是一样的,一些大站就是你面前的那个,对吧?肖战怎么办,回来再说草帽。你有照片,不是吗?我不会向制造商索要,也不会自己拍摄。有产品属性,不,去百科,哈哈。对于小网站,你不需要十亿页,你的产品,首页,其实几百、几千页就够了。另外,大型B2B做了聚合页面,有的可以达到百万级。比如我不说WEIKU,之前有几百万收录haha。当然,阿里有几千万,哈哈。
Google 如何判断内容的质量?
由于谷歌仍然注重用户体验,所以会从用户停留在页面上的时间来判断。谷歌数据网站平均停留时间为3分10秒。如果小于甚至小于1分钟,建议如下:
1、内容长度。据统计,谷歌前10个结果的平均长度为2000字。如果您的内容只有 300-500 字,客户会在阅读后迅速关闭。可以考虑在页面内容上添加文字。
2、内容深度。当谷歌用户打开搜索结果时,他可以尽可能准确地解决他的问题。创建关键词页面时,相关内容必须是多维多面的,例如如图:

3、多维内容,客户自然会停留更久。内容原创。谷歌对伪原创内容的判断有了很大的提升。现在采集 更难了。以上建议原创应该考虑。
4、内容相关性。今年的谷歌更看重内容的质量和关键下属的相关性,内容也一定要围绕你想要的关键词来写。谷歌的算法在理解上下文和搜索意图方面也取得了很大进展。自然流畅地阅读整篇文章是核心。
四、Google (google) SEO优化,外链,外链,还是外链
关于外链的想法,很多SEO都做不到,已经失效了,其实英文也是一样的。在英文链接中,分为推广链接和友情链接。友情链接的作用大于外链的推广。
英文链接有什么要求?
1、Relevance:外链出现的地方必须与你的内容相关。不相关的人在谈论你,但对于谷歌来说,你涉嫌作弊。比如你卖草帽,但是卖很多食物的网站提到你,你不觉得有点奇怪吗?以SEEKPART友情链接为例

2、高质量:Google 认为,高质量的网站 提及您比低质量的网站 提及您更有价值。例如,如果一家公司的老板表扬你干得好,一个普通同事表扬你干得好,哪个更重要?答案显而易见。
3、Stability:你的外链继续稳定增长,谷歌认为这是正常的。因此,不断变化的链接必须自然增长。
SEEKPART当时在做这个,主要是安安、小强等人在变,我偶尔也会变一些。当时我们都发邮件,FB里的英文网站就换链接了。本站反链数据如下图

五、Google (google) SEO优化,它的排名还有哪些影响?
1、https,你知道的,越来越多的网站已经从http变成了https。研究表明,Google 前 10 名中 60% 的排名都发生了变化。
2、移动端的友好,这个SEEKPART应该好几年没有维护了,所以移动端没有做。如果这是您的网站,您必须这样做。谷歌早在两年就曾表示,要转移到移动站。不久前,谷歌还表示,做好移动端会影响PC排名。
3、其他一般因素,ZAC(我一直提到我是一个自学的SEO老师,我常年住在新加坡,为将SEO引入中国做出了很大的贡献)。我之前也在博客中写过。打开速度通用。

4、网站 的直接流量。其实你也可以理解是不是对APPLE等那些大品牌更有优势。所以你的网站有很多直接流量,这会对排名产生一些影响。
六、其他一些事情
其实用英文网站谷歌做SEO,除了要了解这些理论之外,更需要了解一些英文工具。既然白杨写了这么多,也给大家分享了一些工具,至于怎么用就需要自己摸索了

付费外链工具:
综合工具:


网站如何优化内容(来说一下网站内容的优化技巧有哪些?网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2021-09-07 00:04
我们认为它已经被seo优化者视为真理,必须应用到工作中,这导致了构建外链时的神化。在做好外链建设的同时,也要注意内容优化。因为网站的内容可以自己原创自己做,也可以有自己的特色。今天我们来聊聊网站内容优化技巧。
内容的目的是在制作网页时为用户提供有价值的信息。在内容构建优化方面,我们经常提到采集和伪原创两种方式,都是炒作。对网站的长远发展影响不大。站长建网站的目的是为了吸引用户访问网站,目的是为用户提供有价值的内容。如果网站的内容基本来自采集,而且内容在网络上随处可见,这样的内容很难在众多网站中赢得更多用户。而且伪原创也有技巧,不然内容就会失去可读性。如果网站没有一点原创的内容,那么网站的质量就比较低,搜索引擎不喜欢这样的网站,所以网站的排名不会很高。
二、content 页面的内链优化应该注重多元化。优化关键词对内容的效果比较好。因为有足够的内容来构建锚文本,所以很多站长喜欢优化内容,他们可以优化内容中的长尾关键词。但是有一个问题需要注意,就是锚文本的设置要自然、合理、多样。不是将所有锚文本设置为相同,而是很容易过度优化结果。因此,可以使用多个关键字指向不同的页面,必须做好长尾关键字的优化。
三、content 页面的外链建设:通过高度信任的网站提升网站的排名。在搭建内容页面时,将相关内容参考到相关信任度高的网站,比如百度百科或者政府架构的网站,对网站排名的提升很有帮助。因为我网站的内容解释来自可靠的网站,是权威的网站。
四、content 页面的优化目的是优化第二,用户体验第一。现在我们更多地谈论用户体验,因为在优化过程中,我们会将用户体验放在首位。但是有些站长对内容页面的优化很奇怪,整个页面都是锚文本链接,设计也很花哨,内容杂乱无章。这种页面排名不会好,只要用户体验做得好,文章内容可读,布局合理干净整洁,会给用户留下更好的印象。
内容页的优化主要是做好以上四个方面,帮助网站排名的上升,站长可以参考。 Fanke网站construction支持SEO,保证网站可以是百度收录。自己做网站,一起优化,赶紧去注册账号! 查看全部
网站如何优化内容(来说一下网站内容的优化技巧有哪些?网站)
我们认为它已经被seo优化者视为真理,必须应用到工作中,这导致了构建外链时的神化。在做好外链建设的同时,也要注意内容优化。因为网站的内容可以自己原创自己做,也可以有自己的特色。今天我们来聊聊网站内容优化技巧。
内容的目的是在制作网页时为用户提供有价值的信息。在内容构建优化方面,我们经常提到采集和伪原创两种方式,都是炒作。对网站的长远发展影响不大。站长建网站的目的是为了吸引用户访问网站,目的是为用户提供有价值的内容。如果网站的内容基本来自采集,而且内容在网络上随处可见,这样的内容很难在众多网站中赢得更多用户。而且伪原创也有技巧,不然内容就会失去可读性。如果网站没有一点原创的内容,那么网站的质量就比较低,搜索引擎不喜欢这样的网站,所以网站的排名不会很高。

二、content 页面的内链优化应该注重多元化。优化关键词对内容的效果比较好。因为有足够的内容来构建锚文本,所以很多站长喜欢优化内容,他们可以优化内容中的长尾关键词。但是有一个问题需要注意,就是锚文本的设置要自然、合理、多样。不是将所有锚文本设置为相同,而是很容易过度优化结果。因此,可以使用多个关键字指向不同的页面,必须做好长尾关键字的优化。
三、content 页面的外链建设:通过高度信任的网站提升网站的排名。在搭建内容页面时,将相关内容参考到相关信任度高的网站,比如百度百科或者政府架构的网站,对网站排名的提升很有帮助。因为我网站的内容解释来自可靠的网站,是权威的网站。
四、content 页面的优化目的是优化第二,用户体验第一。现在我们更多地谈论用户体验,因为在优化过程中,我们会将用户体验放在首位。但是有些站长对内容页面的优化很奇怪,整个页面都是锚文本链接,设计也很花哨,内容杂乱无章。这种页面排名不会好,只要用户体验做得好,文章内容可读,布局合理干净整洁,会给用户留下更好的印象。
内容页的优化主要是做好以上四个方面,帮助网站排名的上升,站长可以参考。 Fanke网站construction支持SEO,保证网站可以是百度收录。自己做网站,一起优化,赶紧去注册账号!
网站如何优化内容( GoogleCoreWebVitals中的首次内容绘制(FCP)教程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 174 次浏览 • 2021-09-07 00:03
GoogleCoreWebVitals中的首次内容绘制(FCP)教程)
首次内容呈现 (FCP) 是 Google Core Web Vitals 中最有意义的指标之一。与其他绘图和加载指标相比,FCP 不是关于响应时间的纯技术指标。 FCP 以用户体验和他们在网站 上第一次感知的内容为中心,而不是后台加载的内容。通过优化您的网站 First Contentful Paint,您不仅可以加快整体加载时间并提高页面速度评级,还可以从字面上向访问者表明他们的请求正在处理中并且加载并未停止。
在本教程中,我们将深入研究什么是 First Contentful Paint,如何衡量和优化它,并回答一些关于 FCP 的常见问题,以便您确保您的 网站 尽可能高效和可用。
什么是首次内容渲染 (FCP)?
网站 的第一个内容绘制是浏览器在您的页面上呈现第一个 DOM 元素时。这包括图像、画布元素(非白色)或文本。通俗地说,FCP 意味着用户可以看到页面某些部分的变化。通常,这显示为标题栏或背景图像。此元素可能不是从服务器呈现或加载的第一个元素,但它是用户可以看到的第一个元素,因此它对您的 网站 UX 至关重要。
iframe 中收录的任何网站 都不会被 FCP 考虑。它不是非内容绘画,例如背景颜色的变化。那是 First Paint,而不是 FirstContentfulPaint。
FCP 是一个有趣的指标。虽然可以定量衡量,但也比较主观。快速的第一次内容绘制很重要,因为它会让用户觉得你的 网站 加载速度很快。不管是真是假。您网站的首次交互延迟(用户可以与网站进行交互的时间)可能比您的竞争对手长得多,但因为您的 FCP 更快,所以在用户眼中可能更快。
换句话说,FCP 并不是要欺骗您的用户。较低的 FCP 时间通常是页面速度的一个很好的指标,优化它的方法也会影响其他页面速度指标(如最大内容绘制)。
如何衡量 FCP
虽然 FCP 很重要,因为用户感知,但它是一个可以衡量和评分的可量化指标。尽管如此,您仍可以使用这些工具来指示 FCP 在现场(对于真实用户)和实验室(出于测试目的模拟页面加载)的影响。
什么是好的 FCP 分数?
在深入研究用于检查 FCP 的各种工具之前,您需要了解什么才是好的 FCP 分数。从 Google 关于确定索引分数的文档中,我们可以看到他们将 FCP 时间分为三类 - 好、需要改进和差 - 并讨论他们如何获得 Lighthouse 工具使用的百分位分数。
下面,我们列出了各种工具,您可以使用这些工具查看您的网站 属于这些类别中的哪一个。
现场工具
实时工具是您可以用来跟踪页面向用户显示的方式的工具。真实用户。这些工具不依赖 API 和关于您的 网站 的假设。它们直接在您的服务器上实时运行,以便您尽可能获得最准确和最新的信息。
Google 上的 FCP 文档表明这些是确定 FCP 的最佳现场工具:
此外,也许最好的工具是真实用户监控 (RUM)。您可以在此处跟踪和观看真实用户与您的 网站 的互动。您可以使用上面列出的工具量化跟踪他们的加载时间,然后您可以直接从他们那里获得他们对 FCP 和您的页面加载速度的主观意见。就 FCP 的最完整视图及其对访客的影响而言,RUM 绝对是第一。然而,它也是最复杂和最难执行的。
实验室工具
用于 FCP 测试的实验室工具倾向于在理想条件下模拟 FCP 的结果。谷歌推荐的这些实验室工具,并不是针对实际情况下的延迟、带宽、网络拥塞等障碍,而是让你在最佳运行时了解你的网站性能。
另外,你在开发网站还没有投产的时候,是无法在实际条件下测试的。使用实验室工具还可以帮助您在整个项目的开发周期中创建基准和里程碑。
如何优化网站FCP 分数
以上工具当然可以给你一个网站speed和FCP的概述和评分。但它们——以及其他网站speed 测量工具,如 GT Metrix 和 Pingdom——也让您深入了解如何优化 FCP 分数并使它们绘制得更快。我们将概述一些关于如何修复第一次内容绘制时间的最常见步骤,以便您了解如何解决测试和工具拍摄方面的任何问题。
移除渲染阻塞资源
这可能是减少 FCP 时间的第一个页面因素。呈现阻塞资源是您的网页必须呈现的 网站 上的文件。这包括 HTML、JavaScript、字体和 CSS 文件。使它们“呈现阻塞”的是它们优先于页面上的任何其他内容,在任何其他内容完成之前停止加载过程。任何图像、纯文本或其他面向用户的内容将被搁置,直到重要文档完成。
这种持有导致 FCP 急剧增加,原因有两个:
通过从关键渲染路径中移除这些资源,您可以为内容丰富的绘画开辟空间。你可以延迟资源的加载,避免对 CSS 使用 @import(对于条件 CSS 使用 @media),并确保你的 CSS、HTML 和 JavaScript 文件被极度简化和合并(我们将在本文后面讨论)。
WordPress 用户可以使用缓存插件(例如 WP Rocket)来查找一些渲染阻塞选项。启用这些选项还有助于减少 FCP 时间。或者参考WordPress的进一步优化。
在字体加载之前和期间显示文本
你有没有见过网站这样的,当所有其他内容都已经存在时,页面上的所有文字都会神奇地同时出现?
那是因为浏览器隐藏了它。 网站 的文本内容在准备好被读取之前不会被加载。文本通常只有几个字节的内容。但是在许多站点上,加载时间可能会呈指数增长。因为字体文件还没有“准备好”显示。在所有 FCP 时间极快的方法中,绘制你的 网站 文本内容可能是最好的。
您可以使用各种字体来显示参数。您可以告诉浏览器立即使用系统字体加载站点文本,加载后替换为您指定的显示字体。
文本内容的文件大小很小,通常只有几个字节,通过告诉浏览器立即显示,可以让你的FCP几乎不存在。只需将 font-display:swap 添加到您拥有的任何 @font-faceCSS 即可。仅此一项就可以解决许多首次内容绘制时间问题。
极度简化的 HTML、CSS 和 avaScript
极端简化是从您的网站 HTML、CSS 和 JavaScript 文件中删除无关的字符(例如空格)。尽管间距使人类更容易阅读和解析,但浏览器和服务器不需要它们。这些空格仍然是占用字节的字符。通过缩小 CSS 文件之类的内容,您可以减小页面大小。这提高了页面速度并缩短了 FCP 时间。
《WordPress网站CSS、JavaScript 和 HTML 文件瘦身压缩教程》深入讲解了如何执行极其简化的操作。
删除未使用的 CSS
如果样式表中有未使用的代码,为什么要保留它?应删除任何旧的或未使用的代码,以免每次请求 网站 时都加载它。 Chrome DevTools(我们在上面链接到)可以显示 CSS 的哪些部分正在加载但未在 Coverage 选项卡下呈现。
删除 WordPress 未使用的 CSS。对于一般站长来说,最好的办法就是通过插件实现!
减少到第一个字节的时间(TTFB)
本质上,TTFB 是将数据的第一个字节传输到浏览器的时间。 FCP 取决于这个指标,所以它越快,你的第一次内容绘制就会越快。减少TTFB和加速页面的最好方法很简单:
确保这三个要素得到充分照顾可以显着降低 TTFB,进而降低您的 FCP。
保持较小的 DOM 大小
这可能是个噱头。但是在正常情况下,快速第一次绘制内容的最大限制因素之一是 DOM 太大。你试图一次做太多的事情。 Google 表示“最佳的 Doom 大小应该少于 32 个元素和少于 60 个子/父元素。”
为了给访问者留下深刻印象,我们中的许多人都将主页和着陆页过于复杂。但是,这些添加的元素会使 DOM 膨胀并导致更高的 FCP 时间。您可以通过减少使用的 CSS 选择器的数量来帮助实现这一点,也许使用比 ID 或特殊媒体查询更多的基于类的 CSS。伪选择器也会使事情复杂化并增加 DOM 的大小。
此外,您还可以减少选择器适用的元素数量。加载和应用样式 5 元素比加载和应用样式 10 元素所需的时间更少。对于旧的和过时的浏览器来说尤其如此,尽管我们尽了最大努力,人们仍然每天都在使用这些浏览器。
使用 SVG 或 WebP 图片
这可能不会影响每个人的网站,这也是我们最后将其列入列表的原因。图片通常不是页面上最先绘制的内容,尤其是在文本或附加框架上,但显着减小重要/突出图片(例如您的网站徽标)的文件大小可能有助于 FCP。
虽然 .gif、.jpg 和 .png 是您使用的最常见的图像文件,但如果将它们转换为 .webp 或 .svg 文件,您将节省大量时间。有时文件大小在字节范围内而不是千字节,您的图像将在眨眼间加载。如果您是 WordPress 用户,5.8 版本具有内置的 .webp 支持。我们还写了文章 关于 WordPress 中 SVG 图像的使用。
很可能,与 FCP 相比,这种方法对您的最大内容呈现 (LCP) 的影响更大,但足够小的 SVG 徽标肯定会成为您的用户首先看到的东西。
网站FCP 分数的影响是方方面面的。如果你对WordPress网站speed优化很着迷,建议你阅读文章《如何在Google PageSpeed Insights测试中取得满分》。
FCP 常见问题 FCP 如何适应我的网站 整体表现?
作为网站表现的直接指标,不多。 FCP是以用户为中心的感知指标,并不一定代表网站性能。正如我们之前在文章中提到的,两个网站的加载时间可能完全相同,但网站的FCP时间较短可能会被认为更快。这种感知会影响用户体验,如果不是整体网站 性能。
但是,为了将网站 的整体性能提升到更高的水平,First Contentful Paint 是一个很好的措施。您为减少 FCP 而采取的任何措施也会降低您的整体页面速度。因此,您几乎可以将其用作整体表现的信号。
较低的 FCP 时间通常与较高的整体加载时间不一致,因此如果您需要使用单一指标来查看您的位置,FCP 可能是一个很好的路标。您还可以将其与 LCP 或最大的内容绘图配对,以更全面地了解用户在访问您的 网站 的前几秒钟看到的内容。
First Paint 和 First Contentful Paint 有什么区别?
尽管这两个术语有时可以互换使用,但从技术上讲,它们是两个不同的指标。正如我们所讨论的,First Contentful Paint 是当浏览器呈现页面上的第一个 DOM 元素时。您可以将其视为页面上任何可用(如果不是交互式)内容。例如,背景图片、文字或标题菜单 div。
然而,First Paint 是浏览器呈现信息的第一个字节时,不管它是否是内容。背景颜色的变化(不是背景图片的加载)并不令人满意。用户无法将其作为内容消费,因此它不是 FCP 的示例。
First Paint 可以与您的 First Contentful Paint 完全相同。但是您的 FCP 可能与您的 First Paint 不同。
总结
FCP 是您网站 的绝对重要指标。谷歌将页面速度视为页面排名最重要的方面之一。用户将页面速度视为他们是否留在您的 网站 上的决定因素之一。拥有较低的 First Contentful Paint 可以让用户留在您的 网站 上并帮助他们首先找到您的 网站。虽然 FCP 通常是一个很难确定和掌握的指标,但任何减少 FCP 时间的优化都会增加用户体验,减少网站 整体加载时间的宝贵秒和毫秒。 查看全部
网站如何优化内容(
GoogleCoreWebVitals中的首次内容绘制(FCP)教程)
 https://static.wbolt.com/wp-co ... 0.png 800w, https://static.wbolt.com/wp-co ... 6.png 1024w, https://static.wbolt.com/wp-co ... 5.png 400w, https://static.wbolt.com/wp-co ... 2.png 768w, https://static.wbolt.com/wp-co ... 8.png 600w" />
https://static.wbolt.com/wp-co ... 0.png 800w, https://static.wbolt.com/wp-co ... 6.png 1024w, https://static.wbolt.com/wp-co ... 5.png 400w, https://static.wbolt.com/wp-co ... 2.png 768w, https://static.wbolt.com/wp-co ... 8.png 600w" />首次内容呈现 (FCP) 是 Google Core Web Vitals 中最有意义的指标之一。与其他绘图和加载指标相比,FCP 不是关于响应时间的纯技术指标。 FCP 以用户体验和他们在网站 上第一次感知的内容为中心,而不是后台加载的内容。通过优化您的网站 First Contentful Paint,您不仅可以加快整体加载时间并提高页面速度评级,还可以从字面上向访问者表明他们的请求正在处理中并且加载并未停止。
在本教程中,我们将深入研究什么是 First Contentful Paint,如何衡量和优化它,并回答一些关于 FCP 的常见问题,以便您确保您的 网站 尽可能高效和可用。
什么是首次内容渲染 (FCP)?
网站 的第一个内容绘制是浏览器在您的页面上呈现第一个 DOM 元素时。这包括图像、画布元素(非白色)或文本。通俗地说,FCP 意味着用户可以看到页面某些部分的变化。通常,这显示为标题栏或背景图像。此元素可能不是从服务器呈现或加载的第一个元素,但它是用户可以看到的第一个元素,因此它对您的 网站 UX 至关重要。
iframe 中收录的任何网站 都不会被 FCP 考虑。它不是非内容绘画,例如背景颜色的变化。那是 First Paint,而不是 FirstContentfulPaint。
FCP 是一个有趣的指标。虽然可以定量衡量,但也比较主观。快速的第一次内容绘制很重要,因为它会让用户觉得你的 网站 加载速度很快。不管是真是假。您网站的首次交互延迟(用户可以与网站进行交互的时间)可能比您的竞争对手长得多,但因为您的 FCP 更快,所以在用户眼中可能更快。
换句话说,FCP 并不是要欺骗您的用户。较低的 FCP 时间通常是页面速度的一个很好的指标,优化它的方法也会影响其他页面速度指标(如最大内容绘制)。
如何衡量 FCP
 https://static.wbolt.com/wp-co ... 5.png 800w, https://static.wbolt.com/wp-co ... 8.png 400w, https://static.wbolt.com/wp-co ... 2.png 768w, https://static.wbolt.com/wp-co ... 6.png 600w" />
https://static.wbolt.com/wp-co ... 5.png 800w, https://static.wbolt.com/wp-co ... 8.png 400w, https://static.wbolt.com/wp-co ... 2.png 768w, https://static.wbolt.com/wp-co ... 6.png 600w" />虽然 FCP 很重要,因为用户感知,但它是一个可以衡量和评分的可量化指标。尽管如此,您仍可以使用这些工具来指示 FCP 在现场(对于真实用户)和实验室(出于测试目的模拟页面加载)的影响。
什么是好的 FCP 分数?
在深入研究用于检查 FCP 的各种工具之前,您需要了解什么才是好的 FCP 分数。从 Google 关于确定索引分数的文档中,我们可以看到他们将 FCP 时间分为三类 - 好、需要改进和差 - 并讨论他们如何获得 Lighthouse 工具使用的百分位分数。
下面,我们列出了各种工具,您可以使用这些工具查看您的网站 属于这些类别中的哪一个。
现场工具
实时工具是您可以用来跟踪页面向用户显示的方式的工具。真实用户。这些工具不依赖 API 和关于您的 网站 的假设。它们直接在您的服务器上实时运行,以便您尽可能获得最准确和最新的信息。
Google 上的 FCP 文档表明这些是确定 FCP 的最佳现场工具:
此外,也许最好的工具是真实用户监控 (RUM)。您可以在此处跟踪和观看真实用户与您的 网站 的互动。您可以使用上面列出的工具量化跟踪他们的加载时间,然后您可以直接从他们那里获得他们对 FCP 和您的页面加载速度的主观意见。就 FCP 的最完整视图及其对访客的影响而言,RUM 绝对是第一。然而,它也是最复杂和最难执行的。
实验室工具
用于 FCP 测试的实验室工具倾向于在理想条件下模拟 FCP 的结果。谷歌推荐的这些实验室工具,并不是针对实际情况下的延迟、带宽、网络拥塞等障碍,而是让你在最佳运行时了解你的网站性能。
另外,你在开发网站还没有投产的时候,是无法在实际条件下测试的。使用实验室工具还可以帮助您在整个项目的开发周期中创建基准和里程碑。
如何优化网站FCP 分数
 https://static.wbolt.com/wp-co ... 6.png 800w, https://static.wbolt.com/wp-co ... 3.png 400w, https://static.wbolt.com/wp-co ... 8.png 768w, https://static.wbolt.com/wp-co ... 4.png 600w" />
https://static.wbolt.com/wp-co ... 6.png 800w, https://static.wbolt.com/wp-co ... 3.png 400w, https://static.wbolt.com/wp-co ... 8.png 768w, https://static.wbolt.com/wp-co ... 4.png 600w" />以上工具当然可以给你一个网站speed和FCP的概述和评分。但它们——以及其他网站speed 测量工具,如 GT Metrix 和 Pingdom——也让您深入了解如何优化 FCP 分数并使它们绘制得更快。我们将概述一些关于如何修复第一次内容绘制时间的最常见步骤,以便您了解如何解决测试和工具拍摄方面的任何问题。
移除渲染阻塞资源
这可能是减少 FCP 时间的第一个页面因素。呈现阻塞资源是您的网页必须呈现的 网站 上的文件。这包括 HTML、JavaScript、字体和 CSS 文件。使它们“呈现阻塞”的是它们优先于页面上的任何其他内容,在任何其他内容完成之前停止加载过程。任何图像、纯文本或其他面向用户的内容将被搁置,直到重要文档完成。
 https://static.wbolt.com/wp-co ... 9.jpg 800w, https://static.wbolt.com/wp-co ... 3.jpg 1024w, https://static.wbolt.com/wp-co ... 9.jpg 400w, https://static.wbolt.com/wp-co ... 5.jpg 768w, https://static.wbolt.com/wp-co ... 0.jpg 1536w, https://static.wbolt.com/wp-co ... 4.jpg 600w" />
https://static.wbolt.com/wp-co ... 9.jpg 800w, https://static.wbolt.com/wp-co ... 3.jpg 1024w, https://static.wbolt.com/wp-co ... 9.jpg 400w, https://static.wbolt.com/wp-co ... 5.jpg 768w, https://static.wbolt.com/wp-co ... 0.jpg 1536w, https://static.wbolt.com/wp-co ... 4.jpg 600w" />这种持有导致 FCP 急剧增加,原因有两个:
通过从关键渲染路径中移除这些资源,您可以为内容丰富的绘画开辟空间。你可以延迟资源的加载,避免对 CSS 使用 @import(对于条件 CSS 使用 @media),并确保你的 CSS、HTML 和 JavaScript 文件被极度简化和合并(我们将在本文后面讨论)。
WordPress 用户可以使用缓存插件(例如 WP Rocket)来查找一些渲染阻塞选项。启用这些选项还有助于减少 FCP 时间。或者参考WordPress的进一步优化。
在字体加载之前和期间显示文本
你有没有见过网站这样的,当所有其他内容都已经存在时,页面上的所有文字都会神奇地同时出现?
那是因为浏览器隐藏了它。 网站 的文本内容在准备好被读取之前不会被加载。文本通常只有几个字节的内容。但是在许多站点上,加载时间可能会呈指数增长。因为字体文件还没有“准备好”显示。在所有 FCP 时间极快的方法中,绘制你的 网站 文本内容可能是最好的。
您可以使用各种字体来显示参数。您可以告诉浏览器立即使用系统字体加载站点文本,加载后替换为您指定的显示字体。
文本内容的文件大小很小,通常只有几个字节,通过告诉浏览器立即显示,可以让你的FCP几乎不存在。只需将 font-display:swap 添加到您拥有的任何 @font-faceCSS 即可。仅此一项就可以解决许多首次内容绘制时间问题。
极度简化的 HTML、CSS 和 avaScript
极端简化是从您的网站 HTML、CSS 和 JavaScript 文件中删除无关的字符(例如空格)。尽管间距使人类更容易阅读和解析,但浏览器和服务器不需要它们。这些空格仍然是占用字节的字符。通过缩小 CSS 文件之类的内容,您可以减小页面大小。这提高了页面速度并缩短了 FCP 时间。
《WordPress网站CSS、JavaScript 和 HTML 文件瘦身压缩教程》深入讲解了如何执行极其简化的操作。
删除未使用的 CSS
如果样式表中有未使用的代码,为什么要保留它?应删除任何旧的或未使用的代码,以免每次请求 网站 时都加载它。 Chrome DevTools(我们在上面链接到)可以显示 CSS 的哪些部分正在加载但未在 Coverage 选项卡下呈现。
删除 WordPress 未使用的 CSS。对于一般站长来说,最好的办法就是通过插件实现!
减少到第一个字节的时间(TTFB)
本质上,TTFB 是将数据的第一个字节传输到浏览器的时间。 FCP 取决于这个指标,所以它越快,你的第一次内容绘制就会越快。减少TTFB和加速页面的最好方法很简单:
确保这三个要素得到充分照顾可以显着降低 TTFB,进而降低您的 FCP。
保持较小的 DOM 大小
这可能是个噱头。但是在正常情况下,快速第一次绘制内容的最大限制因素之一是 DOM 太大。你试图一次做太多的事情。 Google 表示“最佳的 Doom 大小应该少于 32 个元素和少于 60 个子/父元素。”
为了给访问者留下深刻印象,我们中的许多人都将主页和着陆页过于复杂。但是,这些添加的元素会使 DOM 膨胀并导致更高的 FCP 时间。您可以通过减少使用的 CSS 选择器的数量来帮助实现这一点,也许使用比 ID 或特殊媒体查询更多的基于类的 CSS。伪选择器也会使事情复杂化并增加 DOM 的大小。
此外,您还可以减少选择器适用的元素数量。加载和应用样式 5 元素比加载和应用样式 10 元素所需的时间更少。对于旧的和过时的浏览器来说尤其如此,尽管我们尽了最大努力,人们仍然每天都在使用这些浏览器。
使用 SVG 或 WebP 图片
这可能不会影响每个人的网站,这也是我们最后将其列入列表的原因。图片通常不是页面上最先绘制的内容,尤其是在文本或附加框架上,但显着减小重要/突出图片(例如您的网站徽标)的文件大小可能有助于 FCP。
虽然 .gif、.jpg 和 .png 是您使用的最常见的图像文件,但如果将它们转换为 .webp 或 .svg 文件,您将节省大量时间。有时文件大小在字节范围内而不是千字节,您的图像将在眨眼间加载。如果您是 WordPress 用户,5.8 版本具有内置的 .webp 支持。我们还写了文章 关于 WordPress 中 SVG 图像的使用。
很可能,与 FCP 相比,这种方法对您的最大内容呈现 (LCP) 的影响更大,但足够小的 SVG 徽标肯定会成为您的用户首先看到的东西。
网站FCP 分数的影响是方方面面的。如果你对WordPress网站speed优化很着迷,建议你阅读文章《如何在Google PageSpeed Insights测试中取得满分》。
FCP 常见问题 FCP 如何适应我的网站 整体表现?
作为网站表现的直接指标,不多。 FCP是以用户为中心的感知指标,并不一定代表网站性能。正如我们之前在文章中提到的,两个网站的加载时间可能完全相同,但网站的FCP时间较短可能会被认为更快。这种感知会影响用户体验,如果不是整体网站 性能。
但是,为了将网站 的整体性能提升到更高的水平,First Contentful Paint 是一个很好的措施。您为减少 FCP 而采取的任何措施也会降低您的整体页面速度。因此,您几乎可以将其用作整体表现的信号。
较低的 FCP 时间通常与较高的整体加载时间不一致,因此如果您需要使用单一指标来查看您的位置,FCP 可能是一个很好的路标。您还可以将其与 LCP 或最大的内容绘图配对,以更全面地了解用户在访问您的 网站 的前几秒钟看到的内容。
First Paint 和 First Contentful Paint 有什么区别?
尽管这两个术语有时可以互换使用,但从技术上讲,它们是两个不同的指标。正如我们所讨论的,First Contentful Paint 是当浏览器呈现页面上的第一个 DOM 元素时。您可以将其视为页面上任何可用(如果不是交互式)内容。例如,背景图片、文字或标题菜单 div。
然而,First Paint 是浏览器呈现信息的第一个字节时,不管它是否是内容。背景颜色的变化(不是背景图片的加载)并不令人满意。用户无法将其作为内容消费,因此它不是 FCP 的示例。
First Paint 可以与您的 First Contentful Paint 完全相同。但是您的 FCP 可能与您的 First Paint 不同。
总结
FCP 是您网站 的绝对重要指标。谷歌将页面速度视为页面排名最重要的方面之一。用户将页面速度视为他们是否留在您的 网站 上的决定因素之一。拥有较低的 First Contentful Paint 可以让用户留在您的 网站 上并帮助他们首先找到您的 网站。虽然 FCP 通常是一个很难确定和掌握的指标,但任何减少 FCP 时间的优化都会增加用户体验,减少网站 整体加载时间的宝贵秒和毫秒。
网站如何优化内容(网站首页内容设计的4点原则我的实战心得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-09-06 01:49
项目招商找A5快速获取精准代理商名单
[指南] 一般来说,网站homepage 的权重最高。所以在编辑内容的时候,首页的内容需要我们的Seoer去注意。那么,首页应该放什么内容,首页优化应该遵循哪些原则。今天妮子给大家分享一些自己的实践经验。
一、网站4 主页内容设计原则
1、网站 特点和优势。当用户输入你的网站时,如果你能立刻明白“这个网站是什么?”、“这个网站是干什么用的?”、“这个网站为什么能吸引我继续浏览?”等待这些非常直观的东西,那么用户就有可能继续浏览你网站。那我到底应该怎么做?
(1)一个简洁明了的宣传口号、荣誉等,足以让你的网站脱颖而出,比如“程力专用汽车——国家发改委指定专用车生产企业”、很简单的一句话,却很容易赢得用户的青睐。
(2)新闻报道展示公司实力,大额交易订单,高知名度客户等也是增加你网站流量的方式。下图所示内容充分展示了公司自身实力. 不仅提高了网站的信用度,还吸引了用户点击
2、 内容推荐和指南。这主要是指我们需要通过网站的主页告诉用户,“在这个网站你能看到什么,做什么?”比如把网站的一部分提取出来放到首页,直观的告诉读者那些吸引人的内容,最终会达到吸引人的目的和效果。
3、网站最新更新。用户在关注网站时,也会关注网站的最新更新内容,因为很多用户会根据更新信息的及时性和价值取向来判断这个网站的价值,作为是否来下次再来 准入标准。
比如网站的老用户,最近在网站首页更新了内容,最好显示更新时间。这不仅会增加用户对网站的信任,还会增加用户的下次访问。吸引力。
这是一个时下流行的微博的例子。微博上有一个区域,列出了受关注的热门话题,如下图所示。这样的内容对于整个页面来说有着非常重要的意义,但有一点需要注意的是,一定要及时更新。新浪微博采用“24小时热点微博”方式。
(4)快捷方式。在很多情况下,用户去网站浏览一些他们之前看过的内容,比如访问者不记得公司的联系方式,或者想查看某个产品考虑到这些因素,建议在页面布局时将此类内容展示在首页,避免查看网站的二、三级页面查看这些内容,这会让浏览者因为缺乏耐心而失去这样的潜在客户.
例如“最新消息”、“热点事件”等,必须放在首页的合理位置。提供这样一种快速的访问方式,会带来理想的优化效果。如下图,推荐在网站的制作过程中加入类似的搜索框功能。
二、网站homepage 应该放内容
网站首页应该放什么内容,什么样的内容才能吸引“蜘蛛”。总之,搜索引擎想要的是在优化过程中应该放在首页的内容。下面从几个方面来介绍网站首页应该放什么内容才能满足SEO优化的要求。
(1)Content 应该在内容上注明
关于网站首页应该放什么内容,下面就内容上应该注意的事项提出以下建议。
①网站优秀的内容类别和特点
首页放置的内容应该具有让人一眼就能看到这个网站的内容类别和特点的效果。如下图,Google网站homepage,作为一个搜索引擎,它的主页值得学习和参考。
②放置经常更新的内容
首页的内容,因为是搜索引擎蜘蛛,最有可能进入网站并抓取网站。所以,为了让最新的内容页有更大的机会被收录,切记不要放更新不频繁的内容。不要把常年没有更新的内容放在首页。
③放置用户会看到和使用的内容
首页上的内容必须是用户希望看到并会使用的内容。
④网站导航功能
网站首页,必须添加导航功能。因为网站navigation 具有方便用户获取信息,提升用户体验的作用。同时,人们可以一目了然地了解网站的一般栏目结构。
⑤删除不需要的内容
如果没有内容,我宁愿将其留空,也不愿向页面添加不必要的东西。 “多余”的效果只会适得其反。
⑥信息网站
关于网站的信息,在内容运营方面,最近更新的内容和主要推荐的内容必须在第一屏对观众可见。
(2)对于不同类型的网站
网站首页应该放什么内容?这与不同类型的网站 有很大关系。下面分别介绍网站个人网站、企业网站、门户网站和Web网站的不同类型。
①个人网站
对于个人网站,首页的内容主要突出简洁和个性化的概念。具体来说,页面内容简洁,内容个性化。这里的个性是指内容突出个人特点。例如,如果版主是热爱运动的网友,那么可以在个人网站中放入一些运动内容。
②普通企业网站
对于网站公司来说,重点应该是体现品牌特征、公司竞争力的描述、特色产品和服务、方便的联系方式、产品结构和介绍等。因为公司网站的主要目的是网站是通过网站让每一位用户了解公司的理念和产品。
③中小门户网站
因为是门户网站,内容自然不会少。为了精简页面内容,花哨的网站BANNER 建议不要放。或许这个页面的吸引力会小一些,但作为一个门户网站需要大量的信息才能获得更多的浏览量,并且放多少用户关心的热点内容就足够了。
④大型门户
至于大型门户网站,已经有很多网站做得很好,可以借鉴。那么,我应该向新浪、搜狐或网易学习吗?仁者见仁,智者见智。这一切都基于个人需求。当然,如果能做成一个综合新浪、搜狐、网易优势的大型门户网站,自然是最好的。个人认为基本不可能实现。
⑤网页2.0的网站
如何将Web2.0的交互性与网站的内容有机结合?在现有的网站制作程序中增加了Digg的功能,加强了网站新闻的评论功能、社区功能、博客功能,同时也提供了在线客服的主动服务功能对于一些企业营销网站。
比如下图中的“天涯”网站之所以如此火爆,很大程度上取决于网站的互动性。 网站中“当前在线”一栏为访问热度信息展示。
妮子seo团队一直致力于seo优化和分享。我们秉持分享和乐观沟通的中心思想。您可以与我们的案例交流。网站:;
申请创业报告,分享创业好点子。点击此处,共同探讨新的创业机会! 查看全部
网站如何优化内容(网站首页内容设计的4点原则我的实战心得)
项目招商找A5快速获取精准代理商名单
[指南] 一般来说,网站homepage 的权重最高。所以在编辑内容的时候,首页的内容需要我们的Seoer去注意。那么,首页应该放什么内容,首页优化应该遵循哪些原则。今天妮子给大家分享一些自己的实践经验。
一、网站4 主页内容设计原则
1、网站 特点和优势。当用户输入你的网站时,如果你能立刻明白“这个网站是什么?”、“这个网站是干什么用的?”、“这个网站为什么能吸引我继续浏览?”等待这些非常直观的东西,那么用户就有可能继续浏览你网站。那我到底应该怎么做?
(1)一个简洁明了的宣传口号、荣誉等,足以让你的网站脱颖而出,比如“程力专用汽车——国家发改委指定专用车生产企业”、很简单的一句话,却很容易赢得用户的青睐。
(2)新闻报道展示公司实力,大额交易订单,高知名度客户等也是增加你网站流量的方式。下图所示内容充分展示了公司自身实力. 不仅提高了网站的信用度,还吸引了用户点击
2、 内容推荐和指南。这主要是指我们需要通过网站的主页告诉用户,“在这个网站你能看到什么,做什么?”比如把网站的一部分提取出来放到首页,直观的告诉读者那些吸引人的内容,最终会达到吸引人的目的和效果。
3、网站最新更新。用户在关注网站时,也会关注网站的最新更新内容,因为很多用户会根据更新信息的及时性和价值取向来判断这个网站的价值,作为是否来下次再来 准入标准。
比如网站的老用户,最近在网站首页更新了内容,最好显示更新时间。这不仅会增加用户对网站的信任,还会增加用户的下次访问。吸引力。
这是一个时下流行的微博的例子。微博上有一个区域,列出了受关注的热门话题,如下图所示。这样的内容对于整个页面来说有着非常重要的意义,但有一点需要注意的是,一定要及时更新。新浪微博采用“24小时热点微博”方式。
(4)快捷方式。在很多情况下,用户去网站浏览一些他们之前看过的内容,比如访问者不记得公司的联系方式,或者想查看某个产品考虑到这些因素,建议在页面布局时将此类内容展示在首页,避免查看网站的二、三级页面查看这些内容,这会让浏览者因为缺乏耐心而失去这样的潜在客户.
例如“最新消息”、“热点事件”等,必须放在首页的合理位置。提供这样一种快速的访问方式,会带来理想的优化效果。如下图,推荐在网站的制作过程中加入类似的搜索框功能。
二、网站homepage 应该放内容
网站首页应该放什么内容,什么样的内容才能吸引“蜘蛛”。总之,搜索引擎想要的是在优化过程中应该放在首页的内容。下面从几个方面来介绍网站首页应该放什么内容才能满足SEO优化的要求。
(1)Content 应该在内容上注明
关于网站首页应该放什么内容,下面就内容上应该注意的事项提出以下建议。
①网站优秀的内容类别和特点
首页放置的内容应该具有让人一眼就能看到这个网站的内容类别和特点的效果。如下图,Google网站homepage,作为一个搜索引擎,它的主页值得学习和参考。
②放置经常更新的内容
首页的内容,因为是搜索引擎蜘蛛,最有可能进入网站并抓取网站。所以,为了让最新的内容页有更大的机会被收录,切记不要放更新不频繁的内容。不要把常年没有更新的内容放在首页。
③放置用户会看到和使用的内容
首页上的内容必须是用户希望看到并会使用的内容。
④网站导航功能
网站首页,必须添加导航功能。因为网站navigation 具有方便用户获取信息,提升用户体验的作用。同时,人们可以一目了然地了解网站的一般栏目结构。
⑤删除不需要的内容
如果没有内容,我宁愿将其留空,也不愿向页面添加不必要的东西。 “多余”的效果只会适得其反。
⑥信息网站
关于网站的信息,在内容运营方面,最近更新的内容和主要推荐的内容必须在第一屏对观众可见。
(2)对于不同类型的网站
网站首页应该放什么内容?这与不同类型的网站 有很大关系。下面分别介绍网站个人网站、企业网站、门户网站和Web网站的不同类型。
①个人网站
对于个人网站,首页的内容主要突出简洁和个性化的概念。具体来说,页面内容简洁,内容个性化。这里的个性是指内容突出个人特点。例如,如果版主是热爱运动的网友,那么可以在个人网站中放入一些运动内容。
②普通企业网站
对于网站公司来说,重点应该是体现品牌特征、公司竞争力的描述、特色产品和服务、方便的联系方式、产品结构和介绍等。因为公司网站的主要目的是网站是通过网站让每一位用户了解公司的理念和产品。
③中小门户网站
因为是门户网站,内容自然不会少。为了精简页面内容,花哨的网站BANNER 建议不要放。或许这个页面的吸引力会小一些,但作为一个门户网站需要大量的信息才能获得更多的浏览量,并且放多少用户关心的热点内容就足够了。
④大型门户
至于大型门户网站,已经有很多网站做得很好,可以借鉴。那么,我应该向新浪、搜狐或网易学习吗?仁者见仁,智者见智。这一切都基于个人需求。当然,如果能做成一个综合新浪、搜狐、网易优势的大型门户网站,自然是最好的。个人认为基本不可能实现。
⑤网页2.0的网站
如何将Web2.0的交互性与网站的内容有机结合?在现有的网站制作程序中增加了Digg的功能,加强了网站新闻的评论功能、社区功能、博客功能,同时也提供了在线客服的主动服务功能对于一些企业营销网站。
比如下图中的“天涯”网站之所以如此火爆,很大程度上取决于网站的互动性。 网站中“当前在线”一栏为访问热度信息展示。
妮子seo团队一直致力于seo优化和分享。我们秉持分享和乐观沟通的中心思想。您可以与我们的案例交流。网站:;
申请创业报告,分享创业好点子。点击此处,共同探讨新的创业机会!
网站如何优化内容( 如何做好网站搜索引擎优化的一些基本方法地收录内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-09-06 01:38
如何做好网站搜索引擎优化的一些基本方法地收录内容)
如何做好seo?很简单,第一步定位网站,我们访问了很多网站,电影网站,音乐网站,购物网站,信息网站,社交网站,不同的网站类型有不同的用户群,决定网站类型;
首先,如果网站在百度上有好的排名,有两种方法,一种是sem,一种是seo,sem是搜索引擎营销,seo是搜索引擎优化,简单的sem就是推广费就是我们常说的有竞争力的价格。只要花钱,网站就可以排第一。 seo优化了网站的内容和外链,网站在sem下的搜索引擎中占据了很好的位置。如果你懂seo,可以说是一种低成本的网站营销方式。
另一个是网站建筑,网站building主要是基于自己的网站类型开发网站,可以看到网站不同类型,网站结构不同,在building@在网站之前,可以设计网站的大体结构,然后逐步完善,再找前端写。
为了优化网站,网站的内容很重要。现在年轻人喜欢的平台有推特、抖音、知乎等,这些平台优势明显,内容丰富,而且还在不断更新。所以,只要打开这些应用,就可以玩很久,所以这就是优质内容的重要性,在创作网站时也是如此。一方面,它吸引用户长时间访问网站。另一方面,它允许搜索引擎为网站收录抓取更多内容
更好的收录网站 内容,更好的排名。以上是网站search 引擎优化的一些基本方法。如需进一步了解,请关注我们的内容更新。 查看全部
网站如何优化内容(
如何做好网站搜索引擎优化的一些基本方法地收录内容)

如何做好seo?很简单,第一步定位网站,我们访问了很多网站,电影网站,音乐网站,购物网站,信息网站,社交网站,不同的网站类型有不同的用户群,决定网站类型;
首先,如果网站在百度上有好的排名,有两种方法,一种是sem,一种是seo,sem是搜索引擎营销,seo是搜索引擎优化,简单的sem就是推广费就是我们常说的有竞争力的价格。只要花钱,网站就可以排第一。 seo优化了网站的内容和外链,网站在sem下的搜索引擎中占据了很好的位置。如果你懂seo,可以说是一种低成本的网站营销方式。
另一个是网站建筑,网站building主要是基于自己的网站类型开发网站,可以看到网站不同类型,网站结构不同,在building@在网站之前,可以设计网站的大体结构,然后逐步完善,再找前端写。
为了优化网站,网站的内容很重要。现在年轻人喜欢的平台有推特、抖音、知乎等,这些平台优势明显,内容丰富,而且还在不断更新。所以,只要打开这些应用,就可以玩很久,所以这就是优质内容的重要性,在创作网站时也是如此。一方面,它吸引用户长时间访问网站。另一方面,它允许搜索引擎为网站收录抓取更多内容
更好的收录网站 内容,更好的排名。以上是网站search 引擎优化的一些基本方法。如需进一步了解,请关注我们的内容更新。
网站如何优化内容(SEO工作中,如何做网站内容优化?(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2021-09-06 01:36
在SEO工作中,内容就像网站的灵魂。严重影响网站的长远发展。几乎没有网站可以脱离内容独立存在。
常见的内容创作类型主要有:文字、图片、短视频。本文将通过以下内容对上述三种类型进行一一讨论。
那么,如何在SEO工作中做网站content优化?
一、文字
对于以文字内容为主题的内容优化,我们通常从以下几个方面入手:
1、内容写作要求:
①内容简洁明了,具有一定的逻辑结构。
②内容主题与核心关键词密切相关,注意SEO的写作要求。
③提供相关解决方案。
④注意:文字、图片、视频的间距可以提升用户体验。
2、内容创作素材:
当完美的网站编辑器用尽时,我们可以参考以下渠道在内容创作过程中获得写作灵感:
①垂直行业问答平台。
②社交网络上的热点新闻。
③参赛选手相关话题。
④基于关键词研究工具的数据挖掘。
3、内容优化目的:
在优化文本内容时,我们通常主要包括以下两个目的:
①品牌传播
为了品牌传播的内容优化,我们通常按照病毒式营销的模式写相关的网站内容。
②关键词ranking
为了关键词ranking,我们在写内容的时候,应该保证:
1)文章Title:收录核心关键词,尽量简短,尽量保持在25个字符左右。
2)Description 标签:具有一定的情感表达,有助于提高搜索结果中的点击率。
3)Content主题:围绕关键词核心讨论,建立相关长尾内容,提高页面主题的相关性。
二、picture
优化网站以图片为主的内容,比如食谱和食物网站,我们主要关注以下几个方面:
1、图片大小
根据某些搜索结果的标准,我们通常建议将图片的大小比例控制在 3:2
2、图片量
由于网站图片数量较多,为避免过度影响页面加载速度,我们通常建议对图片进行无损压缩,以减小页面大小。
如有需要,您可以开启:CDN并压缩图片。 查看全部
网站如何优化内容(SEO工作中,如何做网站内容优化?(一))
在SEO工作中,内容就像网站的灵魂。严重影响网站的长远发展。几乎没有网站可以脱离内容独立存在。
常见的内容创作类型主要有:文字、图片、短视频。本文将通过以下内容对上述三种类型进行一一讨论。
那么,如何在SEO工作中做网站content优化?
一、文字
对于以文字内容为主题的内容优化,我们通常从以下几个方面入手:
1、内容写作要求:
①内容简洁明了,具有一定的逻辑结构。
②内容主题与核心关键词密切相关,注意SEO的写作要求。
③提供相关解决方案。
④注意:文字、图片、视频的间距可以提升用户体验。
2、内容创作素材:
当完美的网站编辑器用尽时,我们可以参考以下渠道在内容创作过程中获得写作灵感:
①垂直行业问答平台。
②社交网络上的热点新闻。
③参赛选手相关话题。
④基于关键词研究工具的数据挖掘。
3、内容优化目的:
在优化文本内容时,我们通常主要包括以下两个目的:
①品牌传播
为了品牌传播的内容优化,我们通常按照病毒式营销的模式写相关的网站内容。
②关键词ranking
为了关键词ranking,我们在写内容的时候,应该保证:
1)文章Title:收录核心关键词,尽量简短,尽量保持在25个字符左右。
2)Description 标签:具有一定的情感表达,有助于提高搜索结果中的点击率。
3)Content主题:围绕关键词核心讨论,建立相关长尾内容,提高页面主题的相关性。
二、picture
优化网站以图片为主的内容,比如食谱和食物网站,我们主要关注以下几个方面:
1、图片大小
根据某些搜索结果的标准,我们通常建议将图片的大小比例控制在 3:2
2、图片量
由于网站图片数量较多,为避免过度影响页面加载速度,我们通常建议对图片进行无损压缩,以减小页面大小。
如有需要,您可以开启:CDN并压缩图片。
网站如何优化内容(如何优化你的网站从百度、google等搜索引擎更多的流量)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-09-05 11:07
2、网站设计
对于搜索引擎来说,他们看不到网站中的flash、java小程序和javascript,也看不到你的图片文件中写的字,所以在网站的设计中,只要是尽量简明扼要,让内容呈现出来,就是一个成功的seo网站页面。
3、关键字密度和关键字位置
取出您的关键字并在以下六个地方使用它们:
* 标题
* 元标记
* 粗体关键字(只需写下您的关键字,然后将它们加粗)
* 斜体关键字(只需写下您的关键字,然后将它们斜体)
* 页面的上半部分(页面内容的前半部分,建议使用标题,如h1)
4、link
外部链接:每个内容页面都应该链接到一、两个“著名大网站”的关键词。注意链接方式。先写你的关键词,然后把这个关键词链接直接加到网站上。
内部链接:您的网站中可能有多种类型的内容。请确保相似的内容相互链接。不要链接到不同的内容。例如,一个关于食物的页面,请链接到一个关于水果的页面。
你为什么要这样做?类似内容的内部链接可以让 Google 的 pagerank 在您的网页上相互传递。如果只优化个别网页,可能会出现网站里只有少数页面可以排名靠前,但如果内部链接做得好,每个页面的排名都可以前移。
您是希望 50 个页面每天带来一位访问者,还是只希望一个页面每天带来 50 位访问者?前者还有机会努力,后者如果加的对,应该也有它的限度。
当每个网站被建立和完善时,它往往有利于搜索引擎。这在流量为王的互联网时代是必然的。毕竟百度、谷歌等搜索引擎都是流量入口。那么如何优化你的网站,让你的网站从百度、谷歌等搜索引擎获得更多流量呢?从以下8个步骤开始,你绝对可以找到最适合搜索引擎的
5、网站上线
最好不要使用虚拟主机。如果您可以拥有自己的托管主机或固定的 IP 位置,则最好。如果您从虚拟主机供应商处租用虚拟主机计划,您可能会在一台主机上遇到数以万计的网站。虽然百度和谷歌声称他们对虚拟主机一视同仁,但我还是担心他们会在将主机IP数量加入排名公式的那一天开始一视同仁。
确保网站的每一页都能被搜索引擎收录,网站中的链接一定要做好。另外,当网站不是好网站时,不要让网站上线。如果你只是让你的烂网站进入搜索引擎得到低分,我想,让分数上升似乎不是那么容易。
6、发送到搜索引擎和目录索引
将你的网站 登录到谷歌、雅虎和百度,然后别管它。别忘了,这个文章的目的是为了建立一个成功的网站,过程是一年,所以发送网站登录后,请耐心等待六个月。 (最坏的情况,但一般来说,新的网站最迟会在三到五周内进入指数)
等待搜索引擎来索引你的网站
当然最好的办法是在网站放一个小程序来记录搜索引擎是否来过,否则我们可以使用谷歌提供的谷歌站长中心,谷歌提供关于你的各种信息网站,对于比如谷歌什么时候来你的网站等等,你也可以通过谷歌站长中心提醒谷歌你的网站已经更新了,请过来。
检查搜索引擎
第六个月后,是时候检查您的网站是否在搜索引擎上。如果你在过去的六个月里管理得很好,现在你的网站应该会顺利出现在搜索引擎中。它起来了;如果没有出现,您可以重新注册。
7、推广你的网站
给朋友发信,多看相关论坛,多回复(记得把网站链接放在签名档里)。
网站开始一、 两个月后,你会开始找那些你之前登录过的网站,开始引导访客过来。检查这些访问者是通过哪些关键字进来的,并观察这些关键字与他们实际看到的内容之间的关系。如果网站中没有他们要找的真实内容,此时可以添加真实关键词。例如:他们正在寻找的是 Apple,并且他们链接到您网站 中的橙色页面。这是什么意思?这意味着Apple与您的网站有关(因此访问者输入了您的网站),但您网站的橙色页面是您网站中与Apple最相关的页面。这时候应该在网站添加一个苹果页面。
当你的网站有足够的人气时,你一定要把这些流量都结算好,让你的第一批用户帮你推广网站。关键是您的网站必须有足够的内容来吸引他们,以便他们自愿帮助您进行宣传。你可以加入一个网页游戏平台,比如Bubble Play,然后在你的网站添加一个游戏频道,做一些宣传,引导用户玩游戏,当用户沉迷其中时,他们会自发在网站上贴讨论、交流游戏经验等,即使用户在游戏中充值,也能抽取可观的佣金。由于网页游戏平台相当于一个联盟,所以站长没有门槛,随时随地都可以加入。平台可以为站长提供多种网页游戏,让站长无需考虑如何开发和运营游戏。完全交给游戏平台来做。站长只需要在自己的网站上开通一个游戏频道,引导用户玩游戏,增加用户粘性和收入。
【刚刚创建网站如何优化】相关文章:
1.网站如何优化
2.新网站如何优化
3.网站如何优化导航
4.网站SEO优化怎么做
5.SEOer 如何优化网站标签
6.企业网站如何优化
7.网站SEO优化如何分析
8.网站SEO优化怎么学 查看全部
网站如何优化内容(如何优化你的网站从百度、google等搜索引擎更多的流量)
2、网站设计
对于搜索引擎来说,他们看不到网站中的flash、java小程序和javascript,也看不到你的图片文件中写的字,所以在网站的设计中,只要是尽量简明扼要,让内容呈现出来,就是一个成功的seo网站页面。
3、关键字密度和关键字位置
取出您的关键字并在以下六个地方使用它们:
* 标题
* 元标记
* 粗体关键字(只需写下您的关键字,然后将它们加粗)
* 斜体关键字(只需写下您的关键字,然后将它们斜体)
* 页面的上半部分(页面内容的前半部分,建议使用标题,如h1)
4、link
外部链接:每个内容页面都应该链接到一、两个“著名大网站”的关键词。注意链接方式。先写你的关键词,然后把这个关键词链接直接加到网站上。
内部链接:您的网站中可能有多种类型的内容。请确保相似的内容相互链接。不要链接到不同的内容。例如,一个关于食物的页面,请链接到一个关于水果的页面。
你为什么要这样做?类似内容的内部链接可以让 Google 的 pagerank 在您的网页上相互传递。如果只优化个别网页,可能会出现网站里只有少数页面可以排名靠前,但如果内部链接做得好,每个页面的排名都可以前移。
您是希望 50 个页面每天带来一位访问者,还是只希望一个页面每天带来 50 位访问者?前者还有机会努力,后者如果加的对,应该也有它的限度。
当每个网站被建立和完善时,它往往有利于搜索引擎。这在流量为王的互联网时代是必然的。毕竟百度、谷歌等搜索引擎都是流量入口。那么如何优化你的网站,让你的网站从百度、谷歌等搜索引擎获得更多流量呢?从以下8个步骤开始,你绝对可以找到最适合搜索引擎的
5、网站上线
最好不要使用虚拟主机。如果您可以拥有自己的托管主机或固定的 IP 位置,则最好。如果您从虚拟主机供应商处租用虚拟主机计划,您可能会在一台主机上遇到数以万计的网站。虽然百度和谷歌声称他们对虚拟主机一视同仁,但我还是担心他们会在将主机IP数量加入排名公式的那一天开始一视同仁。
确保网站的每一页都能被搜索引擎收录,网站中的链接一定要做好。另外,当网站不是好网站时,不要让网站上线。如果你只是让你的烂网站进入搜索引擎得到低分,我想,让分数上升似乎不是那么容易。
6、发送到搜索引擎和目录索引
将你的网站 登录到谷歌、雅虎和百度,然后别管它。别忘了,这个文章的目的是为了建立一个成功的网站,过程是一年,所以发送网站登录后,请耐心等待六个月。 (最坏的情况,但一般来说,新的网站最迟会在三到五周内进入指数)
等待搜索引擎来索引你的网站
当然最好的办法是在网站放一个小程序来记录搜索引擎是否来过,否则我们可以使用谷歌提供的谷歌站长中心,谷歌提供关于你的各种信息网站,对于比如谷歌什么时候来你的网站等等,你也可以通过谷歌站长中心提醒谷歌你的网站已经更新了,请过来。
检查搜索引擎
第六个月后,是时候检查您的网站是否在搜索引擎上。如果你在过去的六个月里管理得很好,现在你的网站应该会顺利出现在搜索引擎中。它起来了;如果没有出现,您可以重新注册。
7、推广你的网站
给朋友发信,多看相关论坛,多回复(记得把网站链接放在签名档里)。
网站开始一、 两个月后,你会开始找那些你之前登录过的网站,开始引导访客过来。检查这些访问者是通过哪些关键字进来的,并观察这些关键字与他们实际看到的内容之间的关系。如果网站中没有他们要找的真实内容,此时可以添加真实关键词。例如:他们正在寻找的是 Apple,并且他们链接到您网站 中的橙色页面。这是什么意思?这意味着Apple与您的网站有关(因此访问者输入了您的网站),但您网站的橙色页面是您网站中与Apple最相关的页面。这时候应该在网站添加一个苹果页面。
当你的网站有足够的人气时,你一定要把这些流量都结算好,让你的第一批用户帮你推广网站。关键是您的网站必须有足够的内容来吸引他们,以便他们自愿帮助您进行宣传。你可以加入一个网页游戏平台,比如Bubble Play,然后在你的网站添加一个游戏频道,做一些宣传,引导用户玩游戏,当用户沉迷其中时,他们会自发在网站上贴讨论、交流游戏经验等,即使用户在游戏中充值,也能抽取可观的佣金。由于网页游戏平台相当于一个联盟,所以站长没有门槛,随时随地都可以加入。平台可以为站长提供多种网页游戏,让站长无需考虑如何开发和运营游戏。完全交给游戏平台来做。站长只需要在自己的网站上开通一个游戏频道,引导用户玩游戏,增加用户粘性和收入。
【刚刚创建网站如何优化】相关文章:
1.网站如何优化
2.新网站如何优化
3.网站如何优化导航
4.网站SEO优化怎么做
5.SEOer 如何优化网站标签
6.企业网站如何优化
7.网站SEO优化如何分析
8.网站SEO优化怎么学
网站如何优化内容(做网站优化能够拥有很好的排名,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-09-05 11:04
成功建立一个网站后,还有一个远大的愿景。那么我认为网站成功建立并上线后,可以有一个很好的排名。遇到这样的问题时,网站如何优化排名?下面将给出详细解答。通过网站优化,你可以有一个很好的排名。
一、了解用户的搜索习惯
如果是很成功的网站,总的来说:用户很重要。如果没有用户,一切都可以忽略不计。想要得到用户的喜爱,就需要考虑如何满足用户的需求。 自媒体上的个性化推荐对于俘获用户的心非常重要。清楚地了解用户的搜索习惯后,才能很好地满足用户的需求。
二、打开网页的速度
有很多网站打开速度不到1秒,慢到不到3秒。网页打开时间超过3秒,会大大增加用户的流失率。打开网站的速度已经成为影响搜索引擎排名的重要因素。所以网站的打开速度不仅影响用户体验,对网站的实现也有很大的影响。
三、网站上的布局
比如网站elements、网站design等,不用多说,域名的重要性不得不提。从一开始就要考虑域名的易记忆性、易用性、权威性等方面。页面标题,标题的设置必须符合用户的搜索习惯,不得偏离网站定位,必须与网站页面一致。 关键词,文章一篇文章中关键词的比例应该控制在3%左右,要与整体内容保持一致,切忌生搬硬套。否则很容易形成一堆关键词。另外还有内链、明确的时间点等。
四、Uniqueness
很多网友都属于一目了然。做同样的事情的时候,一般品牌网站就可以突破了。对于一些草根站长来说,他们不应该只是做内容,还需要做一些能够满足用户需求并且内容非常独特的东西,以帮助草根站长网站吸引更多的访问者。
说网站如何优化排名?说起来,里面收录的内容很多,需要好好解决才能更好的解决网站ranking,也可以靠优化来达到很好的排名。毕竟网站这样的网站优化绝对是必不可少的,他们都想有一个好的排名。 查看全部
网站如何优化内容(做网站优化能够拥有很好的排名,你知道吗?)
成功建立一个网站后,还有一个远大的愿景。那么我认为网站成功建立并上线后,可以有一个很好的排名。遇到这样的问题时,网站如何优化排名?下面将给出详细解答。通过网站优化,你可以有一个很好的排名。
一、了解用户的搜索习惯
如果是很成功的网站,总的来说:用户很重要。如果没有用户,一切都可以忽略不计。想要得到用户的喜爱,就需要考虑如何满足用户的需求。 自媒体上的个性化推荐对于俘获用户的心非常重要。清楚地了解用户的搜索习惯后,才能很好地满足用户的需求。
二、打开网页的速度
有很多网站打开速度不到1秒,慢到不到3秒。网页打开时间超过3秒,会大大增加用户的流失率。打开网站的速度已经成为影响搜索引擎排名的重要因素。所以网站的打开速度不仅影响用户体验,对网站的实现也有很大的影响。
三、网站上的布局
比如网站elements、网站design等,不用多说,域名的重要性不得不提。从一开始就要考虑域名的易记忆性、易用性、权威性等方面。页面标题,标题的设置必须符合用户的搜索习惯,不得偏离网站定位,必须与网站页面一致。 关键词,文章一篇文章中关键词的比例应该控制在3%左右,要与整体内容保持一致,切忌生搬硬套。否则很容易形成一堆关键词。另外还有内链、明确的时间点等。
四、Uniqueness
很多网友都属于一目了然。做同样的事情的时候,一般品牌网站就可以突破了。对于一些草根站长来说,他们不应该只是做内容,还需要做一些能够满足用户需求并且内容非常独特的东西,以帮助草根站长网站吸引更多的访问者。
说网站如何优化排名?说起来,里面收录的内容很多,需要好好解决才能更好的解决网站ranking,也可以靠优化来达到很好的排名。毕竟网站这样的网站优化绝对是必不可少的,他们都想有一个好的排名。
网站如何优化内容(什么是网站内容?云无限小编来给简单的心得 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-09-05 10:39
)
对于网站,内容是基础。那么什么是网站 内容呢? 网站内容是网站上提供给用户的所有文字、图片以及网站上使用过的所有东西。那么网站内容应该如何优化呢?内容优化涉及的内容很多,接下来Cloud Infinity小编就给大家简单介绍一下自己的一些心得。
1、仔细整理内容标题
标题是当前内容的核心思想,其背后反映了所说的需求覆盖。内容标题设置的好坏直接关系到大多数用户能否通过这个标题搜索到网站内容。标题的组织原则是能否覆盖大部分用户的需求,是否有吸引力,是否有维度。
2、段落内容丰富
用户进入内容页面后,眼睛是从上往下看的。一段内容能否吸引用户的注意力,取决于它的文学功底。段落要经过精确匹配和分词匹配,排在标题关键词之外,而且要有吸引力。
3、内容丰富,图文结合
丰富、独特、权威的内容可以满足用户,图文结合可以降低用户的阅读成本。反倒是文章几个数字不具备深度阅读的属性。
4、内容字数按需写入
不要写很多无用的文字来增加字数。只需简短易懂的文字即可显示更重要的内容。
5、标题中的文字为必填项
体现在整个内容网站Promotion 在当前内容中,布局与关键词相关,可以进一步加强内容的相关性,对搜索引擎极其友好。
6、重要内容需要在其他页面体现
除了词频,位置也很重要。想要获得排名的关键词链接以内链方式、推荐方式、相关阅读方式、置顶方式出现。给这个内容页更多的网站投票,相应的排名会更高。
查看全部
网站如何优化内容(什么是网站内容?云无限小编来给简单的心得
)
对于网站,内容是基础。那么什么是网站 内容呢? 网站内容是网站上提供给用户的所有文字、图片以及网站上使用过的所有东西。那么网站内容应该如何优化呢?内容优化涉及的内容很多,接下来Cloud Infinity小编就给大家简单介绍一下自己的一些心得。
1、仔细整理内容标题
标题是当前内容的核心思想,其背后反映了所说的需求覆盖。内容标题设置的好坏直接关系到大多数用户能否通过这个标题搜索到网站内容。标题的组织原则是能否覆盖大部分用户的需求,是否有吸引力,是否有维度。
2、段落内容丰富
用户进入内容页面后,眼睛是从上往下看的。一段内容能否吸引用户的注意力,取决于它的文学功底。段落要经过精确匹配和分词匹配,排在标题关键词之外,而且要有吸引力。
3、内容丰富,图文结合
丰富、独特、权威的内容可以满足用户,图文结合可以降低用户的阅读成本。反倒是文章几个数字不具备深度阅读的属性。
4、内容字数按需写入
不要写很多无用的文字来增加字数。只需简短易懂的文字即可显示更重要的内容。
5、标题中的文字为必填项
体现在整个内容网站Promotion 在当前内容中,布局与关键词相关,可以进一步加强内容的相关性,对搜索引擎极其友好。
6、重要内容需要在其他页面体现
除了词频,位置也很重要。想要获得排名的关键词链接以内链方式、推荐方式、相关阅读方式、置顶方式出现。给这个内容页更多的网站投票,相应的排名会更高。

网站如何优化内容(网站描述在网站优化中有什么作用?怎样进行优化内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-09-05 10:36
众所周知,网页的“TDK”三要素分为title、description、关键词keywords,其中“D”为网站description。 网站描述在网站优化中的作用是什么?如何使用网站description 标签优化内容?下面一起来看看吧。
一、网站description 标签对网站SEO 有什么作用?
首先,描述标签可以用很多词来布置。当关键词 不是很有竞争力或不受欢迎时,关键词Layout 也可能有机会参与描述中的页面排名。其次,网页的描述标签可以放很多字,所以相比于标题,描述标签可以更好地帮助用户理解网页的内容。最后,网站的内容描述很有创意,会吸引用户更多的搜索和点击,提高网页的打开率,给网站带来更多的流量。
二、网站 如何优化描述标签的内容?
1、描述标签布局关键词。有时候网站为了能够分散主力关键词的竞争力,通常会挖掘长尾关键词来提升网站的综合实力,这些常用的网站长尾术语一般都会用到在 descriptions 中间,有助于进一步匹配长尾词排名,可以放在关键词控件2-3关键词处。
2、 描述了对标签内容字数的控制。为了提升用户体验,标签中的内容也应该更短、更清晰、更清晰,让用户更快的了解相关内容。一般情况下,描述标签的文字数量不超过160个字符,80个汉字,尽量简洁易读。
3、确保描述的质量更高。一个好的文案会更有利于用户的搜索点击,从而吸引搜索引擎蜘蛛的爬行和爬行。好的描述文案将有助于吸引点击并提高网页的点击率。描述性句子要流畅。
综上所述,可以理解为网站的描述标签对网站SEO优化没有太大影响,但在必要的时候也能起到帮助作用,更有利于提高匹配排名长尾词。 , 获取用户的搜索行为点击量,进而提升词库排名。 查看全部
网站如何优化内容(网站描述在网站优化中有什么作用?怎样进行优化内容)
众所周知,网页的“TDK”三要素分为title、description、关键词keywords,其中“D”为网站description。 网站描述在网站优化中的作用是什么?如何使用网站description 标签优化内容?下面一起来看看吧。
一、网站description 标签对网站SEO 有什么作用?
首先,描述标签可以用很多词来布置。当关键词 不是很有竞争力或不受欢迎时,关键词Layout 也可能有机会参与描述中的页面排名。其次,网页的描述标签可以放很多字,所以相比于标题,描述标签可以更好地帮助用户理解网页的内容。最后,网站的内容描述很有创意,会吸引用户更多的搜索和点击,提高网页的打开率,给网站带来更多的流量。
二、网站 如何优化描述标签的内容?
1、描述标签布局关键词。有时候网站为了能够分散主力关键词的竞争力,通常会挖掘长尾关键词来提升网站的综合实力,这些常用的网站长尾术语一般都会用到在 descriptions 中间,有助于进一步匹配长尾词排名,可以放在关键词控件2-3关键词处。
2、 描述了对标签内容字数的控制。为了提升用户体验,标签中的内容也应该更短、更清晰、更清晰,让用户更快的了解相关内容。一般情况下,描述标签的文字数量不超过160个字符,80个汉字,尽量简洁易读。
3、确保描述的质量更高。一个好的文案会更有利于用户的搜索点击,从而吸引搜索引擎蜘蛛的爬行和爬行。好的描述文案将有助于吸引点击并提高网页的点击率。描述性句子要流畅。
综上所述,可以理解为网站的描述标签对网站SEO优化没有太大影响,但在必要的时候也能起到帮助作用,更有利于提高匹配排名长尾词。 , 获取用户的搜索行为点击量,进而提升词库排名。
网站如何优化内容(如何把关键词“新手站长”这一个关键词适当的插入网站当中)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-09-05 08:08
关键词是网站优化的重要组成部分,也是搜索引擎蜘蛛识别网站的重要证据。 关键词的优化是一门学问。比如做个站长类网站,如何在网站中适当插入关键词“初始站长”来优化网站结构如何提升网站的排名?从关键词的布局和使用率,我们可以看出网站一个站长的优化(seo)水平。一般来说,一些新手站长会把关键词集中在标题、描述标签、关键词标签上,却不知道这样会导致头重脚轻,更严重的会被认为是作弊搜索引擎!正确使用关键词布局会有意想不到的效果。
首先用网站的域名强调关键词
对于英文站点,很容易通过站点的域名来强调关键词。木鱼见过很多国外的网站,也研究过国外域名的一般规则。国外域名一般是一个或几个英文单词的组合,国外域名一般只关注域名的意思,并不要求域名要短。其实这也是谷歌赏识的。谷歌喜欢那些有特定含义的,尤其是关键词作为网站域名网站,即使网站域名很长,也比那些简短但没有特定含义的域名要好对于国内的网站域名,如果没有特殊要求,只需将网站域名简单易记,这样访问者输入域名就可以直接访问网站,这也提高了访问者转化率。
其次,使用标题、关键词标签和描述标签来强调关键词
Title(标题)、关键词标签(关键字)、描述标签(scription)一直是关键词最常出现的地方,但自从国内最大的搜索引擎——百度调整了搜索引擎算法关键词 tag 减少了网站标题的权重,替换为网站标题。最重要的原因之一是很多网站滥用关键词标签。同样,我们在用标题来形容关键词时,一定要注意不要滥用,一定要注意一个度。
三、通过在网页中插入关键词
无论如何,网站title等描述内容只是网站的附加产品,网站的内容才是最终的关键点。 网站内容中关键词的布局是否合理,对网站的整体权重至关重要。一般来说网站内容中关键词的密度为2%-8%。如果关键词的密度小于2%,则关键词不能高亮。相反,如果关键词的密度超过8%,很可能会被搜索引擎认为过度使用关键词。
四、通过图片的alt属性强调关键词
图片可以吸引用户的注意力,也可以起到美化网站的作用。图片可以强调网站的重点内容,提升用户体验,但是搜索引擎无法理解图片的内容,所以站长应该使用图片的alt属性给图片添加描述,这样用户才能得到更好的还可以通过在 alt 属性中添加 关键词 来优化浏览体验。
关键词的加入是非常重要的一步。同时要注意关键词优化的程度。这些知识不是一下子就清楚了。您可以在网站建设的过程中不断积累和进步!
本文来自:木鱼展场网更多详情文章请参考: 查看全部
网站如何优化内容(如何把关键词“新手站长”这一个关键词适当的插入网站当中)
关键词是网站优化的重要组成部分,也是搜索引擎蜘蛛识别网站的重要证据。 关键词的优化是一门学问。比如做个站长类网站,如何在网站中适当插入关键词“初始站长”来优化网站结构如何提升网站的排名?从关键词的布局和使用率,我们可以看出网站一个站长的优化(seo)水平。一般来说,一些新手站长会把关键词集中在标题、描述标签、关键词标签上,却不知道这样会导致头重脚轻,更严重的会被认为是作弊搜索引擎!正确使用关键词布局会有意想不到的效果。
首先用网站的域名强调关键词
对于英文站点,很容易通过站点的域名来强调关键词。木鱼见过很多国外的网站,也研究过国外域名的一般规则。国外域名一般是一个或几个英文单词的组合,国外域名一般只关注域名的意思,并不要求域名要短。其实这也是谷歌赏识的。谷歌喜欢那些有特定含义的,尤其是关键词作为网站域名网站,即使网站域名很长,也比那些简短但没有特定含义的域名要好对于国内的网站域名,如果没有特殊要求,只需将网站域名简单易记,这样访问者输入域名就可以直接访问网站,这也提高了访问者转化率。
其次,使用标题、关键词标签和描述标签来强调关键词
Title(标题)、关键词标签(关键字)、描述标签(scription)一直是关键词最常出现的地方,但自从国内最大的搜索引擎——百度调整了搜索引擎算法关键词 tag 减少了网站标题的权重,替换为网站标题。最重要的原因之一是很多网站滥用关键词标签。同样,我们在用标题来形容关键词时,一定要注意不要滥用,一定要注意一个度。
三、通过在网页中插入关键词
无论如何,网站title等描述内容只是网站的附加产品,网站的内容才是最终的关键点。 网站内容中关键词的布局是否合理,对网站的整体权重至关重要。一般来说网站内容中关键词的密度为2%-8%。如果关键词的密度小于2%,则关键词不能高亮。相反,如果关键词的密度超过8%,很可能会被搜索引擎认为过度使用关键词。
四、通过图片的alt属性强调关键词
图片可以吸引用户的注意力,也可以起到美化网站的作用。图片可以强调网站的重点内容,提升用户体验,但是搜索引擎无法理解图片的内容,所以站长应该使用图片的alt属性给图片添加描述,这样用户才能得到更好的还可以通过在 alt 属性中添加 关键词 来优化浏览体验。
关键词的加入是非常重要的一步。同时要注意关键词优化的程度。这些知识不是一下子就清楚了。您可以在网站建设的过程中不断积累和进步!
本文来自:木鱼展场网更多详情文章请参考:
网站如何优化内容(在网站内容优化时我们需要注意什么呢?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-09-10 07:08
网站 是由一一环环相扣的部分构成的。每一个环节都需要优化到位,这样我们的网站才会更好。其中网站construction是不可忽视的内容部分。我们在做网站内容的时候,需要展示公司的关键优势,展示我们公司的特色。那么网站内容优化的时候,需要注意什么?
建设网站时,我们可以根据网站建设的目的和功能来规划我们的网站内容,一般公司网站应该包括这些部分;公司简介、产品、服务内容、联系方式等基本内容。建电网站需要提供会员注册、详细产品信息、信息查询、订单确认、个人信息保密等相关协助。如果网站栏目较多,请找人负责相关内容。 网站Content 是网站吸引读者的最重要因素。没有内容或不切实际的信息不会吸引匆忙的访客。可以提前调查人们对内容的期望,调查人们对网站内容的满意度,及时调整网站内容,增加认可度。
建立网站 就像写一篇文章。你必须先列出一个大纲,这样你才能有一个明确的主题和一个清晰的层次。构建网站初学者最容易犯的错误是确定题材后立即开始制作,没有制定合理的计划,导致网站框架不清晰,目录杂乱,版面布局杂乱。这样一来,不仅读者一头雾水,制作者也很难在后续内容中发布和维护网站。因此,在开始制作页面之前,我们必须考虑栏目和栏目的内容。确认网站主题后,需要对采集的数据内容进行合理安排。
无论做什么,都要有一定的计划,网站建也是如此。策划时一定要确定你的网站的性质、提供的内容、目标客户,然后根据自己的软硬件和人员技术条件设定范围。互联网的特点是及时、新鲜、丰富、活泼。这就是吸引大家上网的因素。如果你有条件,也可以基于以上原则,让自己网站成为一个信息内容平台。如果内容不足,可以考虑提供单一的相关信息,还可以突出主题,进一步定位受众。比如把一些最吸引人的内容放在最显眼的位置,或者在布局上有优势。在制定栏目时,一定要慎重考虑,合理安排。在内容安排上,需要注意尽量删除那些与主题无关的栏目,把网站最有价值的内容列在栏目上。栏目从访问者的角度进行排列,方便访问者的浏览和查询。不相关的内容不需要放在主栏,以免冲淡主题。
网站的内容不仅是为了吸引用户的注意力,也是网站搜索引擎排名的关键因素。为了从搜索引擎中获得更多的免费流量,我们需要向网站Framework学习,内容建设要从解决方案、客户交互与沟通、网页等角度进行合理的安排,让网站更适用于搜索引擎的索引规则,可以提高网站优化的效果。只要在内容上有安排,不仅是排名,还有用户。也会很有吸引力。 查看全部
网站如何优化内容(在网站内容优化时我们需要注意什么呢?(图))
网站 是由一一环环相扣的部分构成的。每一个环节都需要优化到位,这样我们的网站才会更好。其中网站construction是不可忽视的内容部分。我们在做网站内容的时候,需要展示公司的关键优势,展示我们公司的特色。那么网站内容优化的时候,需要注意什么?
建设网站时,我们可以根据网站建设的目的和功能来规划我们的网站内容,一般公司网站应该包括这些部分;公司简介、产品、服务内容、联系方式等基本内容。建电网站需要提供会员注册、详细产品信息、信息查询、订单确认、个人信息保密等相关协助。如果网站栏目较多,请找人负责相关内容。 网站Content 是网站吸引读者的最重要因素。没有内容或不切实际的信息不会吸引匆忙的访客。可以提前调查人们对内容的期望,调查人们对网站内容的满意度,及时调整网站内容,增加认可度。
建立网站 就像写一篇文章。你必须先列出一个大纲,这样你才能有一个明确的主题和一个清晰的层次。构建网站初学者最容易犯的错误是确定题材后立即开始制作,没有制定合理的计划,导致网站框架不清晰,目录杂乱,版面布局杂乱。这样一来,不仅读者一头雾水,制作者也很难在后续内容中发布和维护网站。因此,在开始制作页面之前,我们必须考虑栏目和栏目的内容。确认网站主题后,需要对采集的数据内容进行合理安排。

无论做什么,都要有一定的计划,网站建也是如此。策划时一定要确定你的网站的性质、提供的内容、目标客户,然后根据自己的软硬件和人员技术条件设定范围。互联网的特点是及时、新鲜、丰富、活泼。这就是吸引大家上网的因素。如果你有条件,也可以基于以上原则,让自己网站成为一个信息内容平台。如果内容不足,可以考虑提供单一的相关信息,还可以突出主题,进一步定位受众。比如把一些最吸引人的内容放在最显眼的位置,或者在布局上有优势。在制定栏目时,一定要慎重考虑,合理安排。在内容安排上,需要注意尽量删除那些与主题无关的栏目,把网站最有价值的内容列在栏目上。栏目从访问者的角度进行排列,方便访问者的浏览和查询。不相关的内容不需要放在主栏,以免冲淡主题。
网站的内容不仅是为了吸引用户的注意力,也是网站搜索引擎排名的关键因素。为了从搜索引擎中获得更多的免费流量,我们需要向网站Framework学习,内容建设要从解决方案、客户交互与沟通、网页等角度进行合理的安排,让网站更适用于搜索引擎的索引规则,可以提高网站优化的效果。只要在内容上有安排,不仅是排名,还有用户。也会很有吸引力。
网站如何优化内容(三个因素是能直接影响我们网站的SEO效果吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-09-10 07:07
以上三个因素可以直接影响我们的网站SEO效果,所以我们在购买时首先要考虑以上条件。当然,还有一些小细节,如果我们能注意的话,对SEO也是很有帮助的。一般我会关注其他方面:
1、独立IP
建议你做SEO网站尽量使用独立的IP空间,这样你就不用考虑我们的网站是否受到同一IP下其他网站的影响。这个只推荐给大家考虑,一般没有特殊要求,只是为了减少网站的影响。
2、服务器环境
这取决于我们使用的程序。例如,如果是PHP程序,我们建议使用Linux,因为Linux系统的安全性和稳定性要高得多。
3、server 线
和我们国内一样,有电信和网通两条线路,一般根据我们网站的使用需求来确定。一般来说,电信线路用得最多。如果是小企业网站,没有特殊要求。 这也主要取决于我们在网站上的目标客户主要来自哪个地区。如果是国内服务器就没有这种说法了!不管你是SEO行业的新手,还是自称“高手”的SEO从业者,关键词一定是一个不容忽视的重要网站优化内容。因此,接手新站的编辑,在了解了网站、网站架构等各种基本信息后,对网站的关键词进行了研究和整理。
在整理的过程中,小编发现网站上确实有数千个关键词的库,但是因为前辈没有把关键词整理的很彻底,所以小编不知道网站有哪些页面上已经存在的关键词,没有页面分布的关键词是什么,所以编辑花了一个多月的时间整理了关键词对应的页面,当然还是没有工作在这片区域。结束。所以在谈关键词布局之前,小编想给各位SEOer一个小小的建议,就是在为网站扩展关键词库的时候,请尽量用各种关键词,对应的页面, etc. 良好的记录,易于编辑和建立内外部链接,也能让下一个SEOer更好地了解网站。
关键词在网站优化过程中的作用出乎意料。 SEO从业者不仅需要每天不断地挖掘新的关键词,还要仔细思考关键词如何形成页面布局。毕竟关键词的布局会影响后面的页面是否为收录,所以无论是核心关键词还是相关性关键词的扩展,都需要在整个网站上合理分布有一个seo思维导图,把网站优化分为内部优化和外部seo。这种分类方法为广大seo从业者所接受,也是一种科学的seo分类。我一直认为搜索引擎优化是综合得分的结果。站外重要,站内也必不可少。
一:网站内部优化是什么意思?
从维基百科的定义来看,内部优化通常是指当seo变为网站时,内部根据搜索引擎算法对网站进行的更改。也就是说,凡是有利于关键词排名提升的,属于本站的操作点都可以归入其中。
二:典型的网站seo内部优化包括什么?
笔者认为有些优化点不能严格分为站内站外站。比如百度搜索资源平台引入了主动提交功能,让站长在网站中添加相关代码,达到采集的目的。添加,比如自动提交js,自动推送,可以在站内也可以站外。在这里您总结了网站上的一些典型优化点, 查看全部
网站如何优化内容(三个因素是能直接影响我们网站的SEO效果吗?)
以上三个因素可以直接影响我们的网站SEO效果,所以我们在购买时首先要考虑以上条件。当然,还有一些小细节,如果我们能注意的话,对SEO也是很有帮助的。一般我会关注其他方面:
1、独立IP
建议你做SEO网站尽量使用独立的IP空间,这样你就不用考虑我们的网站是否受到同一IP下其他网站的影响。这个只推荐给大家考虑,一般没有特殊要求,只是为了减少网站的影响。
2、服务器环境
这取决于我们使用的程序。例如,如果是PHP程序,我们建议使用Linux,因为Linux系统的安全性和稳定性要高得多。
3、server 线
和我们国内一样,有电信和网通两条线路,一般根据我们网站的使用需求来确定。一般来说,电信线路用得最多。如果是小企业网站,没有特殊要求。 这也主要取决于我们在网站上的目标客户主要来自哪个地区。如果是国内服务器就没有这种说法了!不管你是SEO行业的新手,还是自称“高手”的SEO从业者,关键词一定是一个不容忽视的重要网站优化内容。因此,接手新站的编辑,在了解了网站、网站架构等各种基本信息后,对网站的关键词进行了研究和整理。
在整理的过程中,小编发现网站上确实有数千个关键词的库,但是因为前辈没有把关键词整理的很彻底,所以小编不知道网站有哪些页面上已经存在的关键词,没有页面分布的关键词是什么,所以编辑花了一个多月的时间整理了关键词对应的页面,当然还是没有工作在这片区域。结束。所以在谈关键词布局之前,小编想给各位SEOer一个小小的建议,就是在为网站扩展关键词库的时候,请尽量用各种关键词,对应的页面, etc. 良好的记录,易于编辑和建立内外部链接,也能让下一个SEOer更好地了解网站。
关键词在网站优化过程中的作用出乎意料。 SEO从业者不仅需要每天不断地挖掘新的关键词,还要仔细思考关键词如何形成页面布局。毕竟关键词的布局会影响后面的页面是否为收录,所以无论是核心关键词还是相关性关键词的扩展,都需要在整个网站上合理分布有一个seo思维导图,把网站优化分为内部优化和外部seo。这种分类方法为广大seo从业者所接受,也是一种科学的seo分类。我一直认为搜索引擎优化是综合得分的结果。站外重要,站内也必不可少。
一:网站内部优化是什么意思?
从维基百科的定义来看,内部优化通常是指当seo变为网站时,内部根据搜索引擎算法对网站进行的更改。也就是说,凡是有利于关键词排名提升的,属于本站的操作点都可以归入其中。
二:典型的网站seo内部优化包括什么?
笔者认为有些优化点不能严格分为站内站外站。比如百度搜索资源平台引入了主动提交功能,让站长在网站中添加相关代码,达到采集的目的。添加,比如自动提交js,自动推送,可以在站内也可以站外。在这里您总结了网站上的一些典型优化点,
网站如何优化内容(SEO网站优化的步骤和技巧:新站:1)
网站优化 • 优采云 发表了文章 • 0 个评论 • 137 次浏览 • 2021-09-10 07:06
SEO网站优化步骤和技巧
第一:新站:
1、OK网站theme、网站芯关键词、目标用户
只有确定网站的主题,定位网站的核心关键词,才能根据用户搜索习惯确定网站的内容,解决用户问题,满足用户需求。
2、建站
此处省略一万字。
3、网站基础优化
包括网站path、tkd、导航、页面布局排版等
4、网站content
基于网站theme生成优质内容
5、管理网站数据
根据用户访问页面、停留时间、跳出率、网站收录、索引情况微调网站经行。
第二:老车站
1、 网站分析
站点分析包括页面、站点结构、URL、目录、网站map、内链、外链、内容相似度等,看是否有作弊、过度优化等。此步骤完成2个工作站点目标(关键词,流量),站点分析(程序+页面)
2、分析竞争对手
我们的核心关键词,人气关键词的竞争对手是谁?当然,排名第一的网站从竞争对手、网站年龄、外部链接、PR值、内容质量、关键词密度等几个方面进行分析。域名注册时间不代表网站年龄
3、建立了良好的数据跟踪系统
流量数据、用户浏览行为、蜘蛛爬行轨迹、关键词ranking、关键词number、网站bounce rate等
4、site 的实际操作
URL统一、结构逻辑、内链构建、关键词挖掘部署、优质内容、网站map
5、 坚持,没有网站 可以在一夜之间优化。坚持就是胜利。 查看全部
网站如何优化内容(SEO网站优化的步骤和技巧:新站:1)
SEO网站优化步骤和技巧
第一:新站:
1、OK网站theme、网站芯关键词、目标用户
只有确定网站的主题,定位网站的核心关键词,才能根据用户搜索习惯确定网站的内容,解决用户问题,满足用户需求。
2、建站
此处省略一万字。
3、网站基础优化
包括网站path、tkd、导航、页面布局排版等
4、网站content
基于网站theme生成优质内容
5、管理网站数据
根据用户访问页面、停留时间、跳出率、网站收录、索引情况微调网站经行。

第二:老车站
1、 网站分析
站点分析包括页面、站点结构、URL、目录、网站map、内链、外链、内容相似度等,看是否有作弊、过度优化等。此步骤完成2个工作站点目标(关键词,流量),站点分析(程序+页面)
2、分析竞争对手
我们的核心关键词,人气关键词的竞争对手是谁?当然,排名第一的网站从竞争对手、网站年龄、外部链接、PR值、内容质量、关键词密度等几个方面进行分析。域名注册时间不代表网站年龄
3、建立了良好的数据跟踪系统
流量数据、用户浏览行为、蜘蛛爬行轨迹、关键词ranking、关键词number、网站bounce rate等
4、site 的实际操作
URL统一、结构逻辑、内链构建、关键词挖掘部署、优质内容、网站map
5、 坚持,没有网站 可以在一夜之间优化。坚持就是胜利。
网站如何优化内容(网站改版不同解决方法也不一样,改版要快!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 149 次浏览 • 2021-09-10 07:06
很多时候,因为网站的设计跟不上互联网的节奏,我们不得不修改它。在网站改版中我们会遇到一个很重要的问题,就是网站改版优化。 网站revision 的不同解决方案是不同的。我们不支持频繁更改。在网站成立之初,我们要尽量做到周到细致,避免后期修改,不得不改。修改要早,修改次数要少,修改要快!在网站改版之后,我们也会针对网站改版的优化给出十个实用技巧。
首先,网站修改后可能会遇到很多问题,需要做好心理准备。 网站修改前,记录一些重要的网址,比如一些栏目页或者频道页。新网站使用的程序必须是灵活的或者你可以自己设计程序。 Url 目录可以自定义。整个改版过程只是改程序,不改URL和关键词,做更详细的计划。确保网站能够顺利完成修改。
其次,整体改版速度要尽可能快。修改时间可以暂时阻止蜘蛛爬行,尽量让网站尽快正常运行。
第三,网站修改后尽量不要有空的频道和栏目,也就是说网站搭建的频道页面和栏目页面必须有适合用户阅读的内容。
第四,网站revision 和优化期难免会出现很多错误的页面。必须准备好404页面,提醒用户网站正在修改中。并给出修改后的大致内容分布。为了保证良好的用户体验,防止用户流失,这是非常重要的一点。
第五,网站修改成功后,网站改版优化必须及时调整网站地图,如搜索引擎提交,重写robots.txt文件,让蜘蛛可以访问。
第六,内容页面更新,可以复制之前的内容,并做友好提示,在内容更新的过程中,做好文章之间的链接,这样有利于蜘蛛程序新的网站url结构的一般理解网站layout。
第七,网站modification 优化的这一点应该说是相当重要的。外部链接的更新必须由蜘蛛频繁抓取网站并捕获网站数据来完成。
第八,在网站改版期间,保持好心态,因为改版之后,减电肯定是存在的。如果有K,就足以维持正常的更新和外链的建设。不要用它来作弊,后果会更严重。
第九,仔细分析网站的数据变化,及时微调网站,然后保持更新速度,等待网站恢复。
第十,在修改过程中,页面应该返回503状态码。这是非常重要的。百度给站长的建议提到:503返回码的意思是“服务不可用”。百度会认为网页暂时无法访问,通常网站暂时关闭,带宽有限。对于返回503的网页,百度蜘蛛不会直接删除该网址,短期内还会再次访问。如果网页已经恢复,则可以正常抓取;如果继续返回503,那么短时间内会被多次访问。从中我们也可以看出网站改版对你的网站在搜索引擎中的表现非常不利,修改后的工作量很大。如果没有特殊情况,建议站长少修改自己的版本。 网站。
总的来说,网站改版优化其实是一件很痛苦的事情,会给运营商带来很大的压力,所以改版前的准备包括改版时心态稳定,改版后自信。对修正主义者来说,内心和细节的调整是非常重要的。希望以上内容对大家有所帮助。
原文来自:网站改版优化的十个实用建议_SEO优化_棋牌资源分享 查看全部
网站如何优化内容(网站改版不同解决方法也不一样,改版要快!)
很多时候,因为网站的设计跟不上互联网的节奏,我们不得不修改它。在网站改版中我们会遇到一个很重要的问题,就是网站改版优化。 网站revision 的不同解决方案是不同的。我们不支持频繁更改。在网站成立之初,我们要尽量做到周到细致,避免后期修改,不得不改。修改要早,修改次数要少,修改要快!在网站改版之后,我们也会针对网站改版的优化给出十个实用技巧。
首先,网站修改后可能会遇到很多问题,需要做好心理准备。 网站修改前,记录一些重要的网址,比如一些栏目页或者频道页。新网站使用的程序必须是灵活的或者你可以自己设计程序。 Url 目录可以自定义。整个改版过程只是改程序,不改URL和关键词,做更详细的计划。确保网站能够顺利完成修改。
其次,整体改版速度要尽可能快。修改时间可以暂时阻止蜘蛛爬行,尽量让网站尽快正常运行。
第三,网站修改后尽量不要有空的频道和栏目,也就是说网站搭建的频道页面和栏目页面必须有适合用户阅读的内容。
第四,网站revision 和优化期难免会出现很多错误的页面。必须准备好404页面,提醒用户网站正在修改中。并给出修改后的大致内容分布。为了保证良好的用户体验,防止用户流失,这是非常重要的一点。
第五,网站修改成功后,网站改版优化必须及时调整网站地图,如搜索引擎提交,重写robots.txt文件,让蜘蛛可以访问。
第六,内容页面更新,可以复制之前的内容,并做友好提示,在内容更新的过程中,做好文章之间的链接,这样有利于蜘蛛程序新的网站url结构的一般理解网站layout。
第七,网站modification 优化的这一点应该说是相当重要的。外部链接的更新必须由蜘蛛频繁抓取网站并捕获网站数据来完成。
第八,在网站改版期间,保持好心态,因为改版之后,减电肯定是存在的。如果有K,就足以维持正常的更新和外链的建设。不要用它来作弊,后果会更严重。
第九,仔细分析网站的数据变化,及时微调网站,然后保持更新速度,等待网站恢复。
第十,在修改过程中,页面应该返回503状态码。这是非常重要的。百度给站长的建议提到:503返回码的意思是“服务不可用”。百度会认为网页暂时无法访问,通常网站暂时关闭,带宽有限。对于返回503的网页,百度蜘蛛不会直接删除该网址,短期内还会再次访问。如果网页已经恢复,则可以正常抓取;如果继续返回503,那么短时间内会被多次访问。从中我们也可以看出网站改版对你的网站在搜索引擎中的表现非常不利,修改后的工作量很大。如果没有特殊情况,建议站长少修改自己的版本。 网站。
总的来说,网站改版优化其实是一件很痛苦的事情,会给运营商带来很大的压力,所以改版前的准备包括改版时心态稳定,改版后自信。对修正主义者来说,内心和细节的调整是非常重要的。希望以上内容对大家有所帮助。
原文来自:网站改版优化的十个实用建议_SEO优化_棋牌资源分享
网站如何优化内容(一下、前台要把前台优化成好几种形式:信息发布系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2021-09-09 10:10
优化内容也是网站优化的一种方式,信息发布系统是网站的重要一环。它分为前景和背景。今天,我将介绍如何优化信息发布系统。
第一、前台
前台应该优化成几种形式:
1、信息分类展示,让里面的每一种信息都可以自动分页。
2、信息浏览,普通信息浏览可以使用分类查询方式通过关键词查询特定的信息列表。
3、信息分类搜索可以在WEB界面按照分类进行搜索,让网友可以快速定位和找到自己想知道的各类信息。并且在每个信息显示下方会出现一个相关的信息链接栏。列中显示的内容必须与该主题和信息相关。对于一些需要标注的全新信息,可以使用小图标来增强显示效果。
第二、background
后台也可以分为几种形式:
1、信息分类管理,让您可以进行多级分类,可以自由添加需要的分类。
2、信息管理,修改、添加、删除信息的关键词、内容和标题。您还可以选择是否发布信息。如果不发布,这个信息是否还需要存在于数据库中?
3、News信息发布,站长可以随时将某条信息设为重点内容,并以相关标志显示为重点信息。
4、信息浏览统计和记录,为网站中的所有信息设置热度,每点击一次信息,可以增加一点热度,还可以看到你浏览次数的统计浏览过。第五点支持批量上传文件和图片,支持在线编辑HTML功能。
信息发布系统对任何网站都很重要,毕竟网站是由各种信息和内容组成的。但是网站的开放性、便捷性和适用性应该在优化信息发布系统时体现出来。只有对信息发布系统进行优化、合理的优化,才能提高网站的运行效率。很多信息同时发布的时候网站会卡住,不好。
如无特殊说明文章为凡客原创,请注明来自2083.html 查看全部
网站如何优化内容(一下、前台要把前台优化成好几种形式:信息发布系统)
优化内容也是网站优化的一种方式,信息发布系统是网站的重要一环。它分为前景和背景。今天,我将介绍如何优化信息发布系统。
第一、前台
前台应该优化成几种形式:
1、信息分类展示,让里面的每一种信息都可以自动分页。
2、信息浏览,普通信息浏览可以使用分类查询方式通过关键词查询特定的信息列表。
3、信息分类搜索可以在WEB界面按照分类进行搜索,让网友可以快速定位和找到自己想知道的各类信息。并且在每个信息显示下方会出现一个相关的信息链接栏。列中显示的内容必须与该主题和信息相关。对于一些需要标注的全新信息,可以使用小图标来增强显示效果。
第二、background
后台也可以分为几种形式:
1、信息分类管理,让您可以进行多级分类,可以自由添加需要的分类。
2、信息管理,修改、添加、删除信息的关键词、内容和标题。您还可以选择是否发布信息。如果不发布,这个信息是否还需要存在于数据库中?
3、News信息发布,站长可以随时将某条信息设为重点内容,并以相关标志显示为重点信息。
4、信息浏览统计和记录,为网站中的所有信息设置热度,每点击一次信息,可以增加一点热度,还可以看到你浏览次数的统计浏览过。第五点支持批量上传文件和图片,支持在线编辑HTML功能。
信息发布系统对任何网站都很重要,毕竟网站是由各种信息和内容组成的。但是网站的开放性、便捷性和适用性应该在优化信息发布系统时体现出来。只有对信息发布系统进行优化、合理的优化,才能提高网站的运行效率。很多信息同时发布的时候网站会卡住,不好。
如无特殊说明文章为凡客原创,请注明来自2083.html
网站如何优化内容(10个网站怎么优化网站内部结构优化技巧有哪些的优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2021-09-08 13:07
对于一个seo人来说,每天要做的就是负责公司的优化网站,可能是一两个网站。如果公司业务量很大,可以管理10个网站。那么,如何优化10个网站的人脸呢?如何开始?我相信新手seo仍然很棘手。为此,让我们用下面的编辑器来看看吧。
10 网站如何优化
10 网站如何优化
1、网站空间一定要稳定:网站一定要有好的排名,网站空间要在建网站前选好。 网站空间的稳定性是基本条件,有独立IP,不使用共享虚拟主机。如果一个空间有N个多个站点,其中一个站点违规,可能会牵连同一IP段的网站,不利于优化排名。
2、网站内容原创性:网站的内容很重要,原创的内容更有利于搜索引擎的抓取,优质的网站内容更能吸引用户。可以使用图片、文字、视频、音频等丰富文章内容。
3、optimization网站关键词:根据用户搜索行为分析,关键词可以分为流量类型关键词、产品类型关键词、产品长尾关键词等.,合理在网站的首页、栏目页、内容页添加相应的关键词,更有利于网站的排名和用户搜索。 关键词的排列可以根据站长工具分析,在网站中合理排列。
4、网站内链和外链建设:网站在优化初期,网站内链建设和外链推广可以帮助网站快速获得排名,也促进网站收录。
10 网站如何优化
网站内部结构优化技术有哪些?
网站内部结构优化意味着网站关键词layout的内部链布局尽可能符合搜索引擎排名规则,有利于蜘蛛爬行。
1、robots 设置为阻止搜索引擎收录useless 页面。该功能告诉搜索引擎哪些页面不需要抓取,并尽量关注重要页面。
2、网站map和百度地图,网站map分为两种,一种是给搜索引擎用的,一种是给用户用的。该功能方便蜘蛛爬取,与用户一起寻找自己想要的内容。
3、301传送设置,传送到统一路径入口网站集权首页。该函数告诉搜索引擎只有一页可以进入网站homepage。
4、内链优化,将相关文章和用户关心的文章热点推送给用户。该功能可以增加用户体验,增强页面权重。
必须使用5、H1 标签。告诉搜索引擎标题是要抓取的关键内容,会分配更多的分数,这样权重会大大提高。
6、 面包屑导航和子导航。使用面包屑可以大大增加网站的内部联系,提升用户体验。
7、Pictureait 标签是完美的。该功能告诉搜索引擎图片的内容是什么,有助于关键词加分。
8、精简CSS和js文件,减少页面请求次数,对网页进行GZIP压缩,提高用户输入网站的访问速度。
9、网站静态页面是不是动态页面,对搜索引擎不友好。动态页面提高了蜘蛛的抓取时间。
10、网站每页首页--栏目---文章--(标题关键词描述是否完美,尽量不要一样)。蜘蛛会认为多个页面是同一个页面,不利于排名。
以上内容是小编讲解的“10网站如何优化”的介绍。希望对有兴趣的朋友有所帮助。如果您想了解更多相关信息,请关注我们。官网!
关键词:10pcs网站怎么优化,下面的细节你知道吗? 查看全部
网站如何优化内容(10个网站怎么优化网站内部结构优化技巧有哪些的优化)
对于一个seo人来说,每天要做的就是负责公司的优化网站,可能是一两个网站。如果公司业务量很大,可以管理10个网站。那么,如何优化10个网站的人脸呢?如何开始?我相信新手seo仍然很棘手。为此,让我们用下面的编辑器来看看吧。

10 网站如何优化
10 网站如何优化
1、网站空间一定要稳定:网站一定要有好的排名,网站空间要在建网站前选好。 网站空间的稳定性是基本条件,有独立IP,不使用共享虚拟主机。如果一个空间有N个多个站点,其中一个站点违规,可能会牵连同一IP段的网站,不利于优化排名。
2、网站内容原创性:网站的内容很重要,原创的内容更有利于搜索引擎的抓取,优质的网站内容更能吸引用户。可以使用图片、文字、视频、音频等丰富文章内容。
3、optimization网站关键词:根据用户搜索行为分析,关键词可以分为流量类型关键词、产品类型关键词、产品长尾关键词等.,合理在网站的首页、栏目页、内容页添加相应的关键词,更有利于网站的排名和用户搜索。 关键词的排列可以根据站长工具分析,在网站中合理排列。
4、网站内链和外链建设:网站在优化初期,网站内链建设和外链推广可以帮助网站快速获得排名,也促进网站收录。

10 网站如何优化
网站内部结构优化技术有哪些?
网站内部结构优化意味着网站关键词layout的内部链布局尽可能符合搜索引擎排名规则,有利于蜘蛛爬行。
1、robots 设置为阻止搜索引擎收录useless 页面。该功能告诉搜索引擎哪些页面不需要抓取,并尽量关注重要页面。
2、网站map和百度地图,网站map分为两种,一种是给搜索引擎用的,一种是给用户用的。该功能方便蜘蛛爬取,与用户一起寻找自己想要的内容。
3、301传送设置,传送到统一路径入口网站集权首页。该函数告诉搜索引擎只有一页可以进入网站homepage。
4、内链优化,将相关文章和用户关心的文章热点推送给用户。该功能可以增加用户体验,增强页面权重。
必须使用5、H1 标签。告诉搜索引擎标题是要抓取的关键内容,会分配更多的分数,这样权重会大大提高。
6、 面包屑导航和子导航。使用面包屑可以大大增加网站的内部联系,提升用户体验。
7、Pictureait 标签是完美的。该功能告诉搜索引擎图片的内容是什么,有助于关键词加分。
8、精简CSS和js文件,减少页面请求次数,对网页进行GZIP压缩,提高用户输入网站的访问速度。
9、网站静态页面是不是动态页面,对搜索引擎不友好。动态页面提高了蜘蛛的抓取时间。
10、网站每页首页--栏目---文章--(标题关键词描述是否完美,尽量不要一样)。蜘蛛会认为多个页面是同一个页面,不利于排名。
以上内容是小编讲解的“10网站如何优化”的介绍。希望对有兴趣的朋友有所帮助。如果您想了解更多相关信息,请关注我们。官网!
关键词:10pcs网站怎么优化,下面的细节你知道吗?
网站如何优化内容(网站优化过程可以分为以下几个步骤,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 85 次浏览 • 2021-09-08 13:06
虽然网站optimization这个词经常被大家津津乐道,但很少有人真正了解网站optimization是什么,网站optimization的作用和步骤,下面我将相关内容分享给大家。
网站优化是指对网站的功能、结构、布局、内容等元素进行合理的设计,使网站的内容和功能表达达到人性化、易于推广的最佳效果发挥网站网络营销的价值是一项系统性、整体性的工作。 网站优化已成为网络营销业务战略的重要组成部分。
网站优化过程可以分为以下几个步骤
1.根据网站的主营业务,选择主要的关键词进行优化,根据主要的关键词expand long tail关键词
2.对网站的目录结构、链接结构和页面结构进行综合分析诊断,并通过诊断报告有计划、有针对性地进行优化工作
3. 制定优化方案时需要确定的关键词和诊断报告;
4.按照优化方案操作每个网页的页面结构、标签、链接结构以及网站的整体目录结构
5.做好网站的外链,外链网站的价值越高越好,比如权重高,行业相关的网站友链
6. 定期定量更新网站的内容,让搜索引擎蜘蛛养成经常光顾网站猎取网站内容的好习惯
7.页面关键词和关键词密度优化在页面标题元素、页面描述/关键词元素、正文标题、正文内容、文本链接和ALT标志之间分配关键词
8. 创建一个网站 地图以收录指向主网页的内容链接或列链接。搜索引擎程序获取网站map页面后,即可快速访问全站所有网页和栏目
以上就是网站优化的八步。以后可以多注意优化,才能做好优化工作。 查看全部
网站如何优化内容(网站优化过程可以分为以下几个步骤,你知道吗?)
虽然网站optimization这个词经常被大家津津乐道,但很少有人真正了解网站optimization是什么,网站optimization的作用和步骤,下面我将相关内容分享给大家。

网站优化是指对网站的功能、结构、布局、内容等元素进行合理的设计,使网站的内容和功能表达达到人性化、易于推广的最佳效果发挥网站网络营销的价值是一项系统性、整体性的工作。 网站优化已成为网络营销业务战略的重要组成部分。
网站优化过程可以分为以下几个步骤
1.根据网站的主营业务,选择主要的关键词进行优化,根据主要的关键词expand long tail关键词
2.对网站的目录结构、链接结构和页面结构进行综合分析诊断,并通过诊断报告有计划、有针对性地进行优化工作
3. 制定优化方案时需要确定的关键词和诊断报告;
4.按照优化方案操作每个网页的页面结构、标签、链接结构以及网站的整体目录结构
5.做好网站的外链,外链网站的价值越高越好,比如权重高,行业相关的网站友链
6. 定期定量更新网站的内容,让搜索引擎蜘蛛养成经常光顾网站猎取网站内容的好习惯
7.页面关键词和关键词密度优化在页面标题元素、页面描述/关键词元素、正文标题、正文内容、文本链接和ALT标志之间分配关键词
8. 创建一个网站 地图以收录指向主网页的内容链接或列链接。搜索引擎程序获取网站map页面后,即可快速访问全站所有网页和栏目
以上就是网站优化的八步。以后可以多注意优化,才能做好优化工作。
网站如何优化内容(使用DIV+CSS布局网页的几种技巧!(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 103 次浏览 • 2021-09-07 03:02
1、HEAD 部分代码标准化
代码的HEAD部分是搜索引擎爬取网站的入口部分。现在很多网站头代码都比较统一,刻板效果明显。这样的网站 代码就像一个模板框架。蜘蛛喜欢,我们要做的就是规范网站的代码,为网站打造独一无二的头部,让搜索引擎新鲜,从而吸引蜘蛛爬行。
2、使用DIV+CSS布局网页
虽然现在div+css已经很成熟了,但是很多网页设计师可能会考虑网页的兼容性和布局的方便性,或者使用老式的表格布局。餐桌布置虽然很方便,但它的弊端也很明显。即会大大增加网页的体积,尤其是多层表格的嵌套。这样的布局不仅会增加尺寸,而且如果嵌套数量过多,会影响搜索引擎的抓取,影响网站的收录。 .
另外,有些网站会使用外部文件,把css和js放在外部文件里,只要把相同的代码放在页面html中就可以调用了,有时候我们去查一些源文件代码,你会看到A大量的css代码和javasript代码,javascript放在网站页面的html文件前面,一些可以使用的文本部分被压到html后面。我觉得这种代码需要精简一下。
3、CSS 优化
CSS 是页面效果呈现中非常重要的部分,它包括颜色、大小、背景和字体。编写 CSS 非常简单容易,但要编写精炼的 CSS 代码还有很多技巧。
(1), CSS 位置
CSS 注意到如果出现在网站之后,页面需要重新渲染,打开速度会受到影响。所有CSS定义代码必须放在网站之前。
(2),css精灵技术
网站上的部分图片可以使用css sprite技术进行合并,减少加载请求次数,从而提高网页的加载速度。
(3),CSS代码优化
通过css代码属性的缩写、去除冗余结构(框架)、重置(reset)等一系列方法和技巧,简化css代码,减小css文件的大小。
(4),尽量不要使用嵌入式 CSS
内联CSS有两种,一种是头部区域的普通内联;另一种是出现在标签中的内联CSS,无论采用何种内联CSS方式,结果都会使页面变大。对此,我们可以尝试使用外部调整的CSS来让网站页面瘦身。
4、JS 优化
JS优化和其他语言的优化还是有相似之处的。 JS优化的关键是要聚焦在最关键的地方,也就是瓶颈。一般来说,瓶颈总是大规模地发生。循环在哪里,这并不是说循环本身有性能问题,而是循环会迅速放大可能出现的性能问题。
(1), JS 位置
在网页代码中优化js时,建议将JS放在页面的最后,可以加快页面的打开速度。
(2),合并JS
同域名下结合js,通过减少网络连接数来提高网页打开速度。
(3),LazyLoad(懒加载)技术
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件。它可以延迟加载长页面中的图片。浏览器可见区域之外的图片将不会被加载,直到用户将页面滚动到其位置。
(4),调用外部JS代码
我们知道目前的搜索引擎仍然无法识别 JS 代码。如果网站网站收录中出现大量js代码,就会有困难,而我们要做的就是将Javascript代码以外部调用的形式放在网站中,即可以简化搜索引擎的工作,不会无形中衍生出无效代码而影响网站。
不仅如此,css代码也可以用于外部调用。 网站的文字和颜色可以在网站开头的css代码文件中定义,页面代码中尽量不要有过多的样式代码。
(5),减少页面对JS的依赖
现在,JS 对搜索引擎并不不友好。虽然据说搜索引擎不会讨厌JS,但还是多做总比少做好。 JS虽然可以产生很多效果,但是网页大量的JS会影响蜘蛛对页面的抓取,增加页面的大小,尤其是导航栏等页面的关键位置。尝试使用DIV+CSS的设计方法。
减少5、TABLE 标签
table 标签是大多数在线网站中最常见的代码形式。原因是表创建网站比较快,但这也影响了网站后期的优化。
与div+css布局的简化代码网站相比,占用空间更大。所以,在建网站的时候,尽量少用表单,即使使用表单,也要尽量少用嵌套表单,避免代码冗余。
那么,网站现在应该怎么做?很多程序员的第一个想法就是用CSS来做,用CSS来排版。这种方法大大减少了页面上的表格。但似乎网站 不能没有桌子。有些东西必须使用。是的,使用表格本身没什么,但许多网站 使用嵌套表格。一般这样的表格格式会为网站生成很多垃圾代码,而这些垃圾代码都是无用代码。类代码也是我们网站需要精简的代码之一。
6、代码注释省略
很多程序员在写代码的时候,习惯于在别人看不懂的地方给注释。这些代码通常用于几个程序员之间的协作工作,对局外人和搜索引擎毫无用处。反而会给搜索引擎蜘蛛带来一些问题。
在打开页面代码的时候,我们经常会看到一些注释代码,这些代码是程序员为了显示代码含义而做出的注释。其实这些都不是必须要打开的,因为对于搜索引擎来说,没有任何意义,但是做了 页面代码的容量增加了,这样网站就不会有什么优势了,这样比较好直接省略。
7、清除页面上多余的代码
一些网站认为创作者的代码编写习惯有问题,页面会出现大量空白代码,如:空白代码,样式和字体重复定义的代码。不要小看这些小代码,它们积累的太多了。 ,也会让我们的网站异常臃肿。
很多网站使用DIV+CSS,在CSS中定义了文本的字体、颜色和页面布局,但在其他地方网站也使用样式和字体重新定义字体。对于字体来说,这些代码的定义完全不需要重复,都是可以精简的代码。
8、 将html控件方法转换为CSS控件
许多网页设计师习惯于控制标签内的内容。比如在img标签中,宽高是用来控制图片大小的。尝试将这些代码转换成外部CSS,让网页代码更加纤薄。
9、Cache 静态资源
通过设置浏览器缓存,把css、js等更新不频繁的文件缓存在浏览器端,这样当同一个访问者再次访问你的网站时,浏览器可以从浏览器缓存CSS中获取,js等,而不是每次都从你的服务器读取,这在一定程度上加快了网站的打开速度,节省了你的服务器流量。
10、网页压缩技术
对于网页压缩,相信各位站长都不陌生。主要是在服务器上启用Gzip,对页面进行Gzip,以减少元素体积,从而减少数据传输,提高网页加载速度。这个功能需要你的服务器支持,GZIP压缩一般可以把网页压缩30%-80%,这是最重要的优化效果。
总之,通过代码优化来优化网站的方法有很多。我只是随便说说比较常见的。我希望你能多学习。
评论:
网站页面代码的SEO优化,不仅可以提高网页的打开速度,还可以提升用户的访问体验。同时,从SEO的角度来看,还可以提高蜘蛛的访问速度,有助于搜索引擎对网站的索引体验。 查看全部
网站如何优化内容(使用DIV+CSS布局网页的几种技巧!(一))
1、HEAD 部分代码标准化
代码的HEAD部分是搜索引擎爬取网站的入口部分。现在很多网站头代码都比较统一,刻板效果明显。这样的网站 代码就像一个模板框架。蜘蛛喜欢,我们要做的就是规范网站的代码,为网站打造独一无二的头部,让搜索引擎新鲜,从而吸引蜘蛛爬行。
2、使用DIV+CSS布局网页
虽然现在div+css已经很成熟了,但是很多网页设计师可能会考虑网页的兼容性和布局的方便性,或者使用老式的表格布局。餐桌布置虽然很方便,但它的弊端也很明显。即会大大增加网页的体积,尤其是多层表格的嵌套。这样的布局不仅会增加尺寸,而且如果嵌套数量过多,会影响搜索引擎的抓取,影响网站的收录。 .
另外,有些网站会使用外部文件,把css和js放在外部文件里,只要把相同的代码放在页面html中就可以调用了,有时候我们去查一些源文件代码,你会看到A大量的css代码和javasript代码,javascript放在网站页面的html文件前面,一些可以使用的文本部分被压到html后面。我觉得这种代码需要精简一下。
3、CSS 优化
CSS 是页面效果呈现中非常重要的部分,它包括颜色、大小、背景和字体。编写 CSS 非常简单容易,但要编写精炼的 CSS 代码还有很多技巧。
(1), CSS 位置
CSS 注意到如果出现在网站之后,页面需要重新渲染,打开速度会受到影响。所有CSS定义代码必须放在网站之前。
(2),css精灵技术
网站上的部分图片可以使用css sprite技术进行合并,减少加载请求次数,从而提高网页的加载速度。
(3),CSS代码优化
通过css代码属性的缩写、去除冗余结构(框架)、重置(reset)等一系列方法和技巧,简化css代码,减小css文件的大小。
(4),尽量不要使用嵌入式 CSS
内联CSS有两种,一种是头部区域的普通内联;另一种是出现在标签中的内联CSS,无论采用何种内联CSS方式,结果都会使页面变大。对此,我们可以尝试使用外部调整的CSS来让网站页面瘦身。
4、JS 优化
JS优化和其他语言的优化还是有相似之处的。 JS优化的关键是要聚焦在最关键的地方,也就是瓶颈。一般来说,瓶颈总是大规模地发生。循环在哪里,这并不是说循环本身有性能问题,而是循环会迅速放大可能出现的性能问题。
(1), JS 位置
在网页代码中优化js时,建议将JS放在页面的最后,可以加快页面的打开速度。
(2),合并JS
同域名下结合js,通过减少网络连接数来提高网页打开速度。
(3),LazyLoad(懒加载)技术
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件。它可以延迟加载长页面中的图片。浏览器可见区域之外的图片将不会被加载,直到用户将页面滚动到其位置。
(4),调用外部JS代码
我们知道目前的搜索引擎仍然无法识别 JS 代码。如果网站网站收录中出现大量js代码,就会有困难,而我们要做的就是将Javascript代码以外部调用的形式放在网站中,即可以简化搜索引擎的工作,不会无形中衍生出无效代码而影响网站。
不仅如此,css代码也可以用于外部调用。 网站的文字和颜色可以在网站开头的css代码文件中定义,页面代码中尽量不要有过多的样式代码。
(5),减少页面对JS的依赖
现在,JS 对搜索引擎并不不友好。虽然据说搜索引擎不会讨厌JS,但还是多做总比少做好。 JS虽然可以产生很多效果,但是网页大量的JS会影响蜘蛛对页面的抓取,增加页面的大小,尤其是导航栏等页面的关键位置。尝试使用DIV+CSS的设计方法。
减少5、TABLE 标签
table 标签是大多数在线网站中最常见的代码形式。原因是表创建网站比较快,但这也影响了网站后期的优化。
与div+css布局的简化代码网站相比,占用空间更大。所以,在建网站的时候,尽量少用表单,即使使用表单,也要尽量少用嵌套表单,避免代码冗余。
那么,网站现在应该怎么做?很多程序员的第一个想法就是用CSS来做,用CSS来排版。这种方法大大减少了页面上的表格。但似乎网站 不能没有桌子。有些东西必须使用。是的,使用表格本身没什么,但许多网站 使用嵌套表格。一般这样的表格格式会为网站生成很多垃圾代码,而这些垃圾代码都是无用代码。类代码也是我们网站需要精简的代码之一。
6、代码注释省略
很多程序员在写代码的时候,习惯于在别人看不懂的地方给注释。这些代码通常用于几个程序员之间的协作工作,对局外人和搜索引擎毫无用处。反而会给搜索引擎蜘蛛带来一些问题。
在打开页面代码的时候,我们经常会看到一些注释代码,这些代码是程序员为了显示代码含义而做出的注释。其实这些都不是必须要打开的,因为对于搜索引擎来说,没有任何意义,但是做了 页面代码的容量增加了,这样网站就不会有什么优势了,这样比较好直接省略。
7、清除页面上多余的代码
一些网站认为创作者的代码编写习惯有问题,页面会出现大量空白代码,如:空白代码,样式和字体重复定义的代码。不要小看这些小代码,它们积累的太多了。 ,也会让我们的网站异常臃肿。
很多网站使用DIV+CSS,在CSS中定义了文本的字体、颜色和页面布局,但在其他地方网站也使用样式和字体重新定义字体。对于字体来说,这些代码的定义完全不需要重复,都是可以精简的代码。
8、 将html控件方法转换为CSS控件
许多网页设计师习惯于控制标签内的内容。比如在img标签中,宽高是用来控制图片大小的。尝试将这些代码转换成外部CSS,让网页代码更加纤薄。
9、Cache 静态资源
通过设置浏览器缓存,把css、js等更新不频繁的文件缓存在浏览器端,这样当同一个访问者再次访问你的网站时,浏览器可以从浏览器缓存CSS中获取,js等,而不是每次都从你的服务器读取,这在一定程度上加快了网站的打开速度,节省了你的服务器流量。
10、网页压缩技术
对于网页压缩,相信各位站长都不陌生。主要是在服务器上启用Gzip,对页面进行Gzip,以减少元素体积,从而减少数据传输,提高网页加载速度。这个功能需要你的服务器支持,GZIP压缩一般可以把网页压缩30%-80%,这是最重要的优化效果。
总之,通过代码优化来优化网站的方法有很多。我只是随便说说比较常见的。我希望你能多学习。
评论:
网站页面代码的SEO优化,不仅可以提高网页的打开速度,还可以提升用户的访问体验。同时,从SEO的角度来看,还可以提高蜘蛛的访问速度,有助于搜索引擎对网站的索引体验。
网站如何优化内容(网站页面优化是一个最基础的东西,4个图来谈谈网页怎么优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-09-07 01:13
网站Page 优化是最基础的事情。网页优化包括广泛的内容。这里我们只讲页面优化。我不谈论其他网站优化,例如在其他网页上构建内部链接。为了清楚起见,我用4来谈谈如何优化图片中的网页?
1、网页优化效果评测
网页优化的价值在于,你制作的网页主题与主关键词一致,而不只是重复关键词,而是你的网页标题与关键词的完美结合@.
上图是排名难度值和网页关键词的标题分布值的效果图。纵坐标为排名难度值,横坐标网页关键词为标题分布值。从图中可以看出,网页关键词在页面算法上标题分布值完全匹配的点,排名能力越强。
2、page 优化不仅仅是关键词optimization
网页标题优化、URL优化等是必要的,但是网页的好的内容、设计、易用性和可用性越来越影响网页优化的质量。下图右侧的页面比左侧的内容和网络用户体验要多。
3、搜索引擎如何判断页面质量?
这可能是做 seo 时最关心的问题之一。搜索引擎如何判断网页的质量?从下图可以看出,网页质量从左到右从三个方面进行分析。
上图从左到右,我简单解释一下:
(1)最左边的就是爬蜘蛛,分析内容,比如网页布局是否符合规范,网页内容是否新鲜等。最近谷歌推出了新鲜度算法.
(2)用于通过用户在搜索结果中的行为来评估网页的质量,例如用户访问页面然后返回同一页面的频率、google+1按钮等。
(3)最右边是通过工具、浏览器数据等进行评估,比如用户返回该页面的次数等。
4、集成网页或多个网页
如果你做的网页关键词是两个字或更多,你是做一个综合网页还是把关键词分成多个网页?看看下面的图片,你就会得到答案。
上图从4个维度分析,前提是:80%的用户搜索关键词是否有相同的意图?
(1)YES,然后另一个维度可以将关键词逻辑合并到页面标题/标题中(关键词logic 和页面标题),如果现在是YES,则使用单个page就可以达到目的,如果是NO,用户和搜索引擎使用单独的页面都不好。
(2)NO,还会有另外一个维度完全唯一的词条(exact match)或者词组的变体(semantic changes),如果是完全匹配则对用户和搜索引擎不友好,如果是语义变化,你可以使用其他页面链接使它们更相关。
ziv博客地址原文链接:谢谢! 查看全部
网站如何优化内容(网站页面优化是一个最基础的东西,4个图来谈谈网页怎么优化)
网站Page 优化是最基础的事情。网页优化包括广泛的内容。这里我们只讲页面优化。我不谈论其他网站优化,例如在其他网页上构建内部链接。为了清楚起见,我用4来谈谈如何优化图片中的网页?
1、网页优化效果评测
网页优化的价值在于,你制作的网页主题与主关键词一致,而不只是重复关键词,而是你的网页标题与关键词的完美结合@.
上图是排名难度值和网页关键词的标题分布值的效果图。纵坐标为排名难度值,横坐标网页关键词为标题分布值。从图中可以看出,网页关键词在页面算法上标题分布值完全匹配的点,排名能力越强。
2、page 优化不仅仅是关键词optimization
网页标题优化、URL优化等是必要的,但是网页的好的内容、设计、易用性和可用性越来越影响网页优化的质量。下图右侧的页面比左侧的内容和网络用户体验要多。
3、搜索引擎如何判断页面质量?
这可能是做 seo 时最关心的问题之一。搜索引擎如何判断网页的质量?从下图可以看出,网页质量从左到右从三个方面进行分析。
上图从左到右,我简单解释一下:
(1)最左边的就是爬蜘蛛,分析内容,比如网页布局是否符合规范,网页内容是否新鲜等。最近谷歌推出了新鲜度算法.
(2)用于通过用户在搜索结果中的行为来评估网页的质量,例如用户访问页面然后返回同一页面的频率、google+1按钮等。
(3)最右边是通过工具、浏览器数据等进行评估,比如用户返回该页面的次数等。
4、集成网页或多个网页
如果你做的网页关键词是两个字或更多,你是做一个综合网页还是把关键词分成多个网页?看看下面的图片,你就会得到答案。
上图从4个维度分析,前提是:80%的用户搜索关键词是否有相同的意图?
(1)YES,然后另一个维度可以将关键词逻辑合并到页面标题/标题中(关键词logic 和页面标题),如果现在是YES,则使用单个page就可以达到目的,如果是NO,用户和搜索引擎使用单独的页面都不好。
(2)NO,还会有另外一个维度完全唯一的词条(exact match)或者词组的变体(semantic changes),如果是完全匹配则对用户和搜索引擎不友好,如果是语义变化,你可以使用其他页面链接使它们更相关。
ziv博客地址原文链接:谢谢!
网站如何优化内容(外贸网站如何做Google的SEO优化基础指南是个什么鬼 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 137 次浏览 • 2021-09-07 01:10
)
简介:为什么会想到写一篇关于谷歌优化的文章,因为谷歌要回中国了?不。因为作者已经做了两三年了,很多人会问,所以写了这篇文章。告诉我一句话,现在找到一个VPN真是太好了。公司以前是用技术做的,能造出来~(还好最后找到了,不然就不写例子了,怎么看呢?哈哈哈)
贴上正题,一般外贸网站是怎么做谷歌的SEO优化的?
先说明一下,对于新人来说,最好先学习SEO。那么什么是谷歌搜索引擎优化?所谓Google SEO,就是针对搜索引擎Google,以文字、图片、视频等形式进行的优化排名,你要优化的对象可以是英文网站,也可以是平台网站。除此之外,还有雅虎搜索引擎优化、必应搜索引擎优化等等。雅虎搜索引擎优化现在主要是雅虎!日本。白洋在Jaenxi负责日语平台两年多。
扩展的原因是为了让新朋友了解SEO。说到SEO,我说最早的SEO就是优化在雅虎目录上的排名。那时,没有搜索引擎,雅虎目录是手动输入的,然后推荐。这样理解,有点像国内的hao123哈哈。
我们来谈谈本文中的案例。本来想引用第一次接触到的SEEKIC,或者说是我们类似阿里国际的WEIKU网站的优化合成,后来想了想,就谈到了这个机械垂直B2B。别说了,和一般的企业机器网站不一样。虽然这个站基本不运营哈哈哈~
背景描述完成后,继续往下看。
一、做谷歌SEO优化,首先要了解谷歌SEO的基本准则
那又怎样,Google SEO 初学者指南到底是什么?懂的人都在想:嘘,几百年前的基础说起来还是老样子哈哈哈。不管你怎么想,让我们看看下面的图片:
这不是秘密,看起来很简单哈哈哈。看目录,里面收录了你建网站到基本优化时需要注意的所有要点。那你可能会问,那我就按照这个目录排名?那这个文件在哪,我赶紧来下一个,让我行动吧~
别着急,文章往下看。如果你只是把基础做好,你就不需要做SEO,那太简单了。在本指南的前言中写到本文档可以帮助您更好地构建网站,仅供参考。如果你知道一些基础知识,如果你不做,你可以反过来做。如果说有收录,有排名,有流量,就奇怪了。我们来谈谈这个文件。最后告诉你怎么获得。
在谷歌搜索引擎优化指南中,白洋建议你重点关注这几点,思考:
1、page title(类似中文的三要素),下面举个例子。
2、网站结构(什么样的网站结构最好?)
3、优质内容(如何判断优质?)
4、正确的推广方式(哪些是不正确的?)
二、Google (google) SEO优化,一定要有明确的目标,而且关键词analysis
好的,如果您已经阅读了 Google 基础知识,现在您可以开始阅读了。不管你开给老板优化,或者是你的客户网站,或者你想做老板做外贸。这个时候,你要明白你的目标是什么?并确定核心关键词优化。
那我就以Seekpart为例。这个网站是当时微库“百团站”的数百个垂直行业之一。我们还有化工、电子和汽车平台。而本次SEEKPART的目标是:SeekPart是著名的机械零件在线交易平台,您可以找到全球机械零件供应商、制造商、公司和进出口商,中文意思是,目标是建立一个全球机械零件在线交易平台。类似于阿里国际,只是一个综合性的B2B平台。
目标很明确。例如,如果您想批发/零售中国草帽到美国,您网站 的目标是让需要购买或出售它们的人在 Google 搜索引擎上找到您。
下一步是建立你的核心关键词。比如对于机械,它的关键词是:Mechanical parts, Mechanical parts supply, Exporters&Importers(机械零件,机械零件供应商,出口商和进口商),从我现在的角度来看,这个词的选择还是有点太大了,虽然是B2B哈哈哈。如图:本站源码截图。
和上面两张图一样,最重要的是标题和描述。我们三个关键词可以扩展很多关键词,而这些关键词的扩展需要在网站上进行布局,可以在栏目或者导航中进行布局,如图,机械零件关键词 是布局吗?如果你有草帽,也可以作为参考。
什么样的结构有利于Google SEO优化?
1、在网址中使用文字,例如:
2、使用简单的目录结构,例如:首页>机械零件与制造服务>轴承
3、对于相同的内容使用相同的URL,例如首页:并且,您需要将一个301放在另一个上。
4、你的目录结构/导航,尽量用文字,如上
5、如果页面太多,建议做网站映射:比如SEEKPART:
三、Google (google) SEO 优化、内容、内容或内容
2017年底,SEMrush和Searchmetrics根据60万关键词前100名搜索结果的统计,给出了2018年影响Google SEO排名的两个最重要的因素。两个最重要的因素之一是内容另一个是外部链接,下面我会讲到。比如上图,这个机械平台收录有27万页。
无论是优化平台还是小到企业网站,网站的内容都是必不可少的。你可能会问,我也知道内容很重要,怎么才能收录内容。好,我们先来举例说明SEEKPART机械平台的内容。基础内容来自众多招商引资的厂商。他们提供了中文文案和图片。当时,我们正在操作这台机器,翻译几篇英文姐妹论文。当然,我们也会使用一些翻译工具,比如谷歌翻译,甚至找兼职翻译。
当然,如果你是平台,不依赖体力劳动怎么办?我将成为 B2B 早期的内部人士。 @。比如你是一台机器,你有一个英文站,你进驻我们的平台,你的内容在我们的平台上可用吗?这个不错。另一个就是刚才提到的主要B2B相互收购,还有去水印的技术。一些B2B反扒,加水印哈哈哈。
你可能想知道如何处理肖战。那么什么,不只是关于原创的内容吗?我只想说,SO YANG SO SIMPLE,就平台而言,你敢说那些大B2B没有采集吗?根据搜索引擎,谁的平台很可能是原创,这和你在中国发的原创是一样的,一些大站就是你面前的那个,对吧?肖战怎么办,回来再说草帽。你有照片,不是吗?我不会向制造商索要,也不会自己拍摄。有产品属性,不,去百科,哈哈。对于小网站,你不需要十亿页,你的产品,首页,其实几百、几千页就够了。另外,大型B2B做了聚合页面,有的可以达到百万级。比如我不说WEIKU,之前有几百万收录haha。当然,阿里有几千万,哈哈。
Google 如何判断内容的质量?
由于谷歌仍然注重用户体验,所以会从用户停留在页面上的时间来判断。谷歌数据网站平均停留时间为3分10秒。如果小于甚至小于1分钟,建议如下:
1、内容长度。据统计,谷歌前10个结果的平均长度为2000字。如果您的内容只有 300-500 字,客户会在阅读后迅速关闭。可以考虑在页面内容上添加文字。
2、内容深度。当谷歌用户打开搜索结果时,他可以尽可能准确地解决他的问题。创建关键词页面时,相关内容必须是多维多面的,例如如图:
3、多维内容,客户自然会停留更久。内容原创。谷歌对伪原创内容的判断有了很大的提升。现在采集 更难了。以上建议原创应该考虑。
4、内容相关性。今年的谷歌更看重内容的质量和关键下属的相关性,内容也一定要围绕你想要的关键词来写。谷歌的算法在理解上下文和搜索意图方面也取得了很大进展。自然流畅地阅读整篇文章是核心。
四、Google (google) SEO优化,外链,外链,还是外链
关于外链的想法,很多SEO都做不到,已经失效了,其实英文也是一样的。在英文链接中,分为推广链接和友情链接。友情链接的作用大于外链的推广。
英文链接有什么要求?
1、Relevance:外链出现的地方必须与你的内容相关。不相关的人在谈论你,但对于谷歌来说,你涉嫌作弊。比如你卖草帽,但是卖很多食物的网站提到你,你不觉得有点奇怪吗?以SEEKPART友情链接为例
2、高质量:Google 认为,高质量的网站 提及您比低质量的网站 提及您更有价值。例如,如果一家公司的老板表扬你干得好,一个普通同事表扬你干得好,哪个更重要?答案显而易见。
3、Stability:你的外链继续稳定增长,谷歌认为这是正常的。因此,不断变化的链接必须自然增长。
SEEKPART当时在做这个,主要是安安、小强等人在变,我偶尔也会变一些。当时我们都发邮件,FB里的英文网站就换链接了。本站反链数据如下图
五、Google (google) SEO优化,它的排名还有哪些影响?
1、https,你知道的,越来越多的网站已经从http变成了https。研究表明,Google 前 10 名中 60% 的排名都发生了变化。
2、移动端的友好,这个SEEKPART应该好几年没有维护了,所以移动端没有做。如果这是您的网站,您必须这样做。谷歌早在两年就曾表示,要转移到移动站。不久前,谷歌还表示,做好移动端会影响PC排名。
3、其他一般因素,ZAC(我一直提到我是一个自学的SEO老师,我常年住在新加坡,为将SEO引入中国做出了很大的贡献)。我之前也在博客中写过。打开速度通用。
4、网站 的直接流量。其实你也可以理解是不是对APPLE等那些大品牌更有优势。所以你的网站有很多直接流量,这会对排名产生一些影响。
六、其他一些事情
其实用英文网站谷歌做SEO,除了要了解这些理论之外,更需要了解一些英文工具。既然白杨写了这么多,也给大家分享了一些工具,至于怎么用就需要自己摸索了
付费外链工具:
综合工具:
查看全部
网站如何优化内容(外贸网站如何做Google的SEO优化基础指南是个什么鬼
)
简介:为什么会想到写一篇关于谷歌优化的文章,因为谷歌要回中国了?不。因为作者已经做了两三年了,很多人会问,所以写了这篇文章。告诉我一句话,现在找到一个VPN真是太好了。公司以前是用技术做的,能造出来~(还好最后找到了,不然就不写例子了,怎么看呢?哈哈哈)
贴上正题,一般外贸网站是怎么做谷歌的SEO优化的?
先说明一下,对于新人来说,最好先学习SEO。那么什么是谷歌搜索引擎优化?所谓Google SEO,就是针对搜索引擎Google,以文字、图片、视频等形式进行的优化排名,你要优化的对象可以是英文网站,也可以是平台网站。除此之外,还有雅虎搜索引擎优化、必应搜索引擎优化等等。雅虎搜索引擎优化现在主要是雅虎!日本。白洋在Jaenxi负责日语平台两年多。
扩展的原因是为了让新朋友了解SEO。说到SEO,我说最早的SEO就是优化在雅虎目录上的排名。那时,没有搜索引擎,雅虎目录是手动输入的,然后推荐。这样理解,有点像国内的hao123哈哈。
我们来谈谈本文中的案例。本来想引用第一次接触到的SEEKIC,或者说是我们类似阿里国际的WEIKU网站的优化合成,后来想了想,就谈到了这个机械垂直B2B。别说了,和一般的企业机器网站不一样。虽然这个站基本不运营哈哈哈~
背景描述完成后,继续往下看。
一、做谷歌SEO优化,首先要了解谷歌SEO的基本准则
那又怎样,Google SEO 初学者指南到底是什么?懂的人都在想:嘘,几百年前的基础说起来还是老样子哈哈哈。不管你怎么想,让我们看看下面的图片:


这不是秘密,看起来很简单哈哈哈。看目录,里面收录了你建网站到基本优化时需要注意的所有要点。那你可能会问,那我就按照这个目录排名?那这个文件在哪,我赶紧来下一个,让我行动吧~
别着急,文章往下看。如果你只是把基础做好,你就不需要做SEO,那太简单了。在本指南的前言中写到本文档可以帮助您更好地构建网站,仅供参考。如果你知道一些基础知识,如果你不做,你可以反过来做。如果说有收录,有排名,有流量,就奇怪了。我们来谈谈这个文件。最后告诉你怎么获得。
在谷歌搜索引擎优化指南中,白洋建议你重点关注这几点,思考:
1、page title(类似中文的三要素),下面举个例子。
2、网站结构(什么样的网站结构最好?)
3、优质内容(如何判断优质?)
4、正确的推广方式(哪些是不正确的?)
二、Google (google) SEO优化,一定要有明确的目标,而且关键词analysis
好的,如果您已经阅读了 Google 基础知识,现在您可以开始阅读了。不管你开给老板优化,或者是你的客户网站,或者你想做老板做外贸。这个时候,你要明白你的目标是什么?并确定核心关键词优化。
那我就以Seekpart为例。这个网站是当时微库“百团站”的数百个垂直行业之一。我们还有化工、电子和汽车平台。而本次SEEKPART的目标是:SeekPart是著名的机械零件在线交易平台,您可以找到全球机械零件供应商、制造商、公司和进出口商,中文意思是,目标是建立一个全球机械零件在线交易平台。类似于阿里国际,只是一个综合性的B2B平台。
目标很明确。例如,如果您想批发/零售中国草帽到美国,您网站 的目标是让需要购买或出售它们的人在 Google 搜索引擎上找到您。
下一步是建立你的核心关键词。比如对于机械,它的关键词是:Mechanical parts, Mechanical parts supply, Exporters&Importers(机械零件,机械零件供应商,出口商和进口商),从我现在的角度来看,这个词的选择还是有点太大了,虽然是B2B哈哈哈。如图:本站源码截图。


和上面两张图一样,最重要的是标题和描述。我们三个关键词可以扩展很多关键词,而这些关键词的扩展需要在网站上进行布局,可以在栏目或者导航中进行布局,如图,机械零件关键词 是布局吗?如果你有草帽,也可以作为参考。

什么样的结构有利于Google SEO优化?
1、在网址中使用文字,例如:
2、使用简单的目录结构,例如:首页>机械零件与制造服务>轴承
3、对于相同的内容使用相同的URL,例如首页:并且,您需要将一个301放在另一个上。
4、你的目录结构/导航,尽量用文字,如上
5、如果页面太多,建议做网站映射:比如SEEKPART:
三、Google (google) SEO 优化、内容、内容或内容
2017年底,SEMrush和Searchmetrics根据60万关键词前100名搜索结果的统计,给出了2018年影响Google SEO排名的两个最重要的因素。两个最重要的因素之一是内容另一个是外部链接,下面我会讲到。比如上图,这个机械平台收录有27万页。
无论是优化平台还是小到企业网站,网站的内容都是必不可少的。你可能会问,我也知道内容很重要,怎么才能收录内容。好,我们先来举例说明SEEKPART机械平台的内容。基础内容来自众多招商引资的厂商。他们提供了中文文案和图片。当时,我们正在操作这台机器,翻译几篇英文姐妹论文。当然,我们也会使用一些翻译工具,比如谷歌翻译,甚至找兼职翻译。
当然,如果你是平台,不依赖体力劳动怎么办?我将成为 B2B 早期的内部人士。 @。比如你是一台机器,你有一个英文站,你进驻我们的平台,你的内容在我们的平台上可用吗?这个不错。另一个就是刚才提到的主要B2B相互收购,还有去水印的技术。一些B2B反扒,加水印哈哈哈。
你可能想知道如何处理肖战。那么什么,不只是关于原创的内容吗?我只想说,SO YANG SO SIMPLE,就平台而言,你敢说那些大B2B没有采集吗?根据搜索引擎,谁的平台很可能是原创,这和你在中国发的原创是一样的,一些大站就是你面前的那个,对吧?肖战怎么办,回来再说草帽。你有照片,不是吗?我不会向制造商索要,也不会自己拍摄。有产品属性,不,去百科,哈哈。对于小网站,你不需要十亿页,你的产品,首页,其实几百、几千页就够了。另外,大型B2B做了聚合页面,有的可以达到百万级。比如我不说WEIKU,之前有几百万收录haha。当然,阿里有几千万,哈哈。
Google 如何判断内容的质量?
由于谷歌仍然注重用户体验,所以会从用户停留在页面上的时间来判断。谷歌数据网站平均停留时间为3分10秒。如果小于甚至小于1分钟,建议如下:
1、内容长度。据统计,谷歌前10个结果的平均长度为2000字。如果您的内容只有 300-500 字,客户会在阅读后迅速关闭。可以考虑在页面内容上添加文字。
2、内容深度。当谷歌用户打开搜索结果时,他可以尽可能准确地解决他的问题。创建关键词页面时,相关内容必须是多维多面的,例如如图:

3、多维内容,客户自然会停留更久。内容原创。谷歌对伪原创内容的判断有了很大的提升。现在采集 更难了。以上建议原创应该考虑。
4、内容相关性。今年的谷歌更看重内容的质量和关键下属的相关性,内容也一定要围绕你想要的关键词来写。谷歌的算法在理解上下文和搜索意图方面也取得了很大进展。自然流畅地阅读整篇文章是核心。
四、Google (google) SEO优化,外链,外链,还是外链
关于外链的想法,很多SEO都做不到,已经失效了,其实英文也是一样的。在英文链接中,分为推广链接和友情链接。友情链接的作用大于外链的推广。
英文链接有什么要求?
1、Relevance:外链出现的地方必须与你的内容相关。不相关的人在谈论你,但对于谷歌来说,你涉嫌作弊。比如你卖草帽,但是卖很多食物的网站提到你,你不觉得有点奇怪吗?以SEEKPART友情链接为例

2、高质量:Google 认为,高质量的网站 提及您比低质量的网站 提及您更有价值。例如,如果一家公司的老板表扬你干得好,一个普通同事表扬你干得好,哪个更重要?答案显而易见。
3、Stability:你的外链继续稳定增长,谷歌认为这是正常的。因此,不断变化的链接必须自然增长。
SEEKPART当时在做这个,主要是安安、小强等人在变,我偶尔也会变一些。当时我们都发邮件,FB里的英文网站就换链接了。本站反链数据如下图

五、Google (google) SEO优化,它的排名还有哪些影响?
1、https,你知道的,越来越多的网站已经从http变成了https。研究表明,Google 前 10 名中 60% 的排名都发生了变化。
2、移动端的友好,这个SEEKPART应该好几年没有维护了,所以移动端没有做。如果这是您的网站,您必须这样做。谷歌早在两年就曾表示,要转移到移动站。不久前,谷歌还表示,做好移动端会影响PC排名。
3、其他一般因素,ZAC(我一直提到我是一个自学的SEO老师,我常年住在新加坡,为将SEO引入中国做出了很大的贡献)。我之前也在博客中写过。打开速度通用。

4、网站 的直接流量。其实你也可以理解是不是对APPLE等那些大品牌更有优势。所以你的网站有很多直接流量,这会对排名产生一些影响。
六、其他一些事情
其实用英文网站谷歌做SEO,除了要了解这些理论之外,更需要了解一些英文工具。既然白杨写了这么多,也给大家分享了一些工具,至于怎么用就需要自己摸索了

付费外链工具:
综合工具:


网站如何优化内容(来说一下网站内容的优化技巧有哪些?网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2021-09-07 00:04
我们认为它已经被seo优化者视为真理,必须应用到工作中,这导致了构建外链时的神化。在做好外链建设的同时,也要注意内容优化。因为网站的内容可以自己原创自己做,也可以有自己的特色。今天我们来聊聊网站内容优化技巧。
内容的目的是在制作网页时为用户提供有价值的信息。在内容构建优化方面,我们经常提到采集和伪原创两种方式,都是炒作。对网站的长远发展影响不大。站长建网站的目的是为了吸引用户访问网站,目的是为用户提供有价值的内容。如果网站的内容基本来自采集,而且内容在网络上随处可见,这样的内容很难在众多网站中赢得更多用户。而且伪原创也有技巧,不然内容就会失去可读性。如果网站没有一点原创的内容,那么网站的质量就比较低,搜索引擎不喜欢这样的网站,所以网站的排名不会很高。
二、content 页面的内链优化应该注重多元化。优化关键词对内容的效果比较好。因为有足够的内容来构建锚文本,所以很多站长喜欢优化内容,他们可以优化内容中的长尾关键词。但是有一个问题需要注意,就是锚文本的设置要自然、合理、多样。不是将所有锚文本设置为相同,而是很容易过度优化结果。因此,可以使用多个关键字指向不同的页面,必须做好长尾关键字的优化。
三、content 页面的外链建设:通过高度信任的网站提升网站的排名。在搭建内容页面时,将相关内容参考到相关信任度高的网站,比如百度百科或者政府架构的网站,对网站排名的提升很有帮助。因为我网站的内容解释来自可靠的网站,是权威的网站。
四、content 页面的优化目的是优化第二,用户体验第一。现在我们更多地谈论用户体验,因为在优化过程中,我们会将用户体验放在首位。但是有些站长对内容页面的优化很奇怪,整个页面都是锚文本链接,设计也很花哨,内容杂乱无章。这种页面排名不会好,只要用户体验做得好,文章内容可读,布局合理干净整洁,会给用户留下更好的印象。
内容页的优化主要是做好以上四个方面,帮助网站排名的上升,站长可以参考。 Fanke网站construction支持SEO,保证网站可以是百度收录。自己做网站,一起优化,赶紧去注册账号! 查看全部
网站如何优化内容(来说一下网站内容的优化技巧有哪些?网站)
我们认为它已经被seo优化者视为真理,必须应用到工作中,这导致了构建外链时的神化。在做好外链建设的同时,也要注意内容优化。因为网站的内容可以自己原创自己做,也可以有自己的特色。今天我们来聊聊网站内容优化技巧。
内容的目的是在制作网页时为用户提供有价值的信息。在内容构建优化方面,我们经常提到采集和伪原创两种方式,都是炒作。对网站的长远发展影响不大。站长建网站的目的是为了吸引用户访问网站,目的是为用户提供有价值的内容。如果网站的内容基本来自采集,而且内容在网络上随处可见,这样的内容很难在众多网站中赢得更多用户。而且伪原创也有技巧,不然内容就会失去可读性。如果网站没有一点原创的内容,那么网站的质量就比较低,搜索引擎不喜欢这样的网站,所以网站的排名不会很高。

二、content 页面的内链优化应该注重多元化。优化关键词对内容的效果比较好。因为有足够的内容来构建锚文本,所以很多站长喜欢优化内容,他们可以优化内容中的长尾关键词。但是有一个问题需要注意,就是锚文本的设置要自然、合理、多样。不是将所有锚文本设置为相同,而是很容易过度优化结果。因此,可以使用多个关键字指向不同的页面,必须做好长尾关键字的优化。
三、content 页面的外链建设:通过高度信任的网站提升网站的排名。在搭建内容页面时,将相关内容参考到相关信任度高的网站,比如百度百科或者政府架构的网站,对网站排名的提升很有帮助。因为我网站的内容解释来自可靠的网站,是权威的网站。
四、content 页面的优化目的是优化第二,用户体验第一。现在我们更多地谈论用户体验,因为在优化过程中,我们会将用户体验放在首位。但是有些站长对内容页面的优化很奇怪,整个页面都是锚文本链接,设计也很花哨,内容杂乱无章。这种页面排名不会好,只要用户体验做得好,文章内容可读,布局合理干净整洁,会给用户留下更好的印象。
内容页的优化主要是做好以上四个方面,帮助网站排名的上升,站长可以参考。 Fanke网站construction支持SEO,保证网站可以是百度收录。自己做网站,一起优化,赶紧去注册账号!
网站如何优化内容( GoogleCoreWebVitals中的首次内容绘制(FCP)教程)
网站优化 • 优采云 发表了文章 • 0 个评论 • 174 次浏览 • 2021-09-07 00:03
GoogleCoreWebVitals中的首次内容绘制(FCP)教程)
首次内容呈现 (FCP) 是 Google Core Web Vitals 中最有意义的指标之一。与其他绘图和加载指标相比,FCP 不是关于响应时间的纯技术指标。 FCP 以用户体验和他们在网站 上第一次感知的内容为中心,而不是后台加载的内容。通过优化您的网站 First Contentful Paint,您不仅可以加快整体加载时间并提高页面速度评级,还可以从字面上向访问者表明他们的请求正在处理中并且加载并未停止。
在本教程中,我们将深入研究什么是 First Contentful Paint,如何衡量和优化它,并回答一些关于 FCP 的常见问题,以便您确保您的 网站 尽可能高效和可用。
什么是首次内容渲染 (FCP)?
网站 的第一个内容绘制是浏览器在您的页面上呈现第一个 DOM 元素时。这包括图像、画布元素(非白色)或文本。通俗地说,FCP 意味着用户可以看到页面某些部分的变化。通常,这显示为标题栏或背景图像。此元素可能不是从服务器呈现或加载的第一个元素,但它是用户可以看到的第一个元素,因此它对您的 网站 UX 至关重要。
iframe 中收录的任何网站 都不会被 FCP 考虑。它不是非内容绘画,例如背景颜色的变化。那是 First Paint,而不是 FirstContentfulPaint。
FCP 是一个有趣的指标。虽然可以定量衡量,但也比较主观。快速的第一次内容绘制很重要,因为它会让用户觉得你的 网站 加载速度很快。不管是真是假。您网站的首次交互延迟(用户可以与网站进行交互的时间)可能比您的竞争对手长得多,但因为您的 FCP 更快,所以在用户眼中可能更快。
换句话说,FCP 并不是要欺骗您的用户。较低的 FCP 时间通常是页面速度的一个很好的指标,优化它的方法也会影响其他页面速度指标(如最大内容绘制)。
如何衡量 FCP
虽然 FCP 很重要,因为用户感知,但它是一个可以衡量和评分的可量化指标。尽管如此,您仍可以使用这些工具来指示 FCP 在现场(对于真实用户)和实验室(出于测试目的模拟页面加载)的影响。
什么是好的 FCP 分数?
在深入研究用于检查 FCP 的各种工具之前,您需要了解什么才是好的 FCP 分数。从 Google 关于确定索引分数的文档中,我们可以看到他们将 FCP 时间分为三类 - 好、需要改进和差 - 并讨论他们如何获得 Lighthouse 工具使用的百分位分数。
下面,我们列出了各种工具,您可以使用这些工具查看您的网站 属于这些类别中的哪一个。
现场工具
实时工具是您可以用来跟踪页面向用户显示的方式的工具。真实用户。这些工具不依赖 API 和关于您的 网站 的假设。它们直接在您的服务器上实时运行,以便您尽可能获得最准确和最新的信息。
Google 上的 FCP 文档表明这些是确定 FCP 的最佳现场工具:
此外,也许最好的工具是真实用户监控 (RUM)。您可以在此处跟踪和观看真实用户与您的 网站 的互动。您可以使用上面列出的工具量化跟踪他们的加载时间,然后您可以直接从他们那里获得他们对 FCP 和您的页面加载速度的主观意见。就 FCP 的最完整视图及其对访客的影响而言,RUM 绝对是第一。然而,它也是最复杂和最难执行的。
实验室工具
用于 FCP 测试的实验室工具倾向于在理想条件下模拟 FCP 的结果。谷歌推荐的这些实验室工具,并不是针对实际情况下的延迟、带宽、网络拥塞等障碍,而是让你在最佳运行时了解你的网站性能。
另外,你在开发网站还没有投产的时候,是无法在实际条件下测试的。使用实验室工具还可以帮助您在整个项目的开发周期中创建基准和里程碑。
如何优化网站FCP 分数
以上工具当然可以给你一个网站speed和FCP的概述和评分。但它们——以及其他网站speed 测量工具,如 GT Metrix 和 Pingdom——也让您深入了解如何优化 FCP 分数并使它们绘制得更快。我们将概述一些关于如何修复第一次内容绘制时间的最常见步骤,以便您了解如何解决测试和工具拍摄方面的任何问题。
移除渲染阻塞资源
这可能是减少 FCP 时间的第一个页面因素。呈现阻塞资源是您的网页必须呈现的 网站 上的文件。这包括 HTML、JavaScript、字体和 CSS 文件。使它们“呈现阻塞”的是它们优先于页面上的任何其他内容,在任何其他内容完成之前停止加载过程。任何图像、纯文本或其他面向用户的内容将被搁置,直到重要文档完成。
这种持有导致 FCP 急剧增加,原因有两个:
通过从关键渲染路径中移除这些资源,您可以为内容丰富的绘画开辟空间。你可以延迟资源的加载,避免对 CSS 使用 @import(对于条件 CSS 使用 @media),并确保你的 CSS、HTML 和 JavaScript 文件被极度简化和合并(我们将在本文后面讨论)。
WordPress 用户可以使用缓存插件(例如 WP Rocket)来查找一些渲染阻塞选项。启用这些选项还有助于减少 FCP 时间。或者参考WordPress的进一步优化。
在字体加载之前和期间显示文本
你有没有见过网站这样的,当所有其他内容都已经存在时,页面上的所有文字都会神奇地同时出现?
那是因为浏览器隐藏了它。 网站 的文本内容在准备好被读取之前不会被加载。文本通常只有几个字节的内容。但是在许多站点上,加载时间可能会呈指数增长。因为字体文件还没有“准备好”显示。在所有 FCP 时间极快的方法中,绘制你的 网站 文本内容可能是最好的。
您可以使用各种字体来显示参数。您可以告诉浏览器立即使用系统字体加载站点文本,加载后替换为您指定的显示字体。
文本内容的文件大小很小,通常只有几个字节,通过告诉浏览器立即显示,可以让你的FCP几乎不存在。只需将 font-display:swap 添加到您拥有的任何 @font-faceCSS 即可。仅此一项就可以解决许多首次内容绘制时间问题。
极度简化的 HTML、CSS 和 avaScript
极端简化是从您的网站 HTML、CSS 和 JavaScript 文件中删除无关的字符(例如空格)。尽管间距使人类更容易阅读和解析,但浏览器和服务器不需要它们。这些空格仍然是占用字节的字符。通过缩小 CSS 文件之类的内容,您可以减小页面大小。这提高了页面速度并缩短了 FCP 时间。
《WordPress网站CSS、JavaScript 和 HTML 文件瘦身压缩教程》深入讲解了如何执行极其简化的操作。
删除未使用的 CSS
如果样式表中有未使用的代码,为什么要保留它?应删除任何旧的或未使用的代码,以免每次请求 网站 时都加载它。 Chrome DevTools(我们在上面链接到)可以显示 CSS 的哪些部分正在加载但未在 Coverage 选项卡下呈现。
删除 WordPress 未使用的 CSS。对于一般站长来说,最好的办法就是通过插件实现!
减少到第一个字节的时间(TTFB)
本质上,TTFB 是将数据的第一个字节传输到浏览器的时间。 FCP 取决于这个指标,所以它越快,你的第一次内容绘制就会越快。减少TTFB和加速页面的最好方法很简单:
确保这三个要素得到充分照顾可以显着降低 TTFB,进而降低您的 FCP。
保持较小的 DOM 大小
这可能是个噱头。但是在正常情况下,快速第一次绘制内容的最大限制因素之一是 DOM 太大。你试图一次做太多的事情。 Google 表示“最佳的 Doom 大小应该少于 32 个元素和少于 60 个子/父元素。”
为了给访问者留下深刻印象,我们中的许多人都将主页和着陆页过于复杂。但是,这些添加的元素会使 DOM 膨胀并导致更高的 FCP 时间。您可以通过减少使用的 CSS 选择器的数量来帮助实现这一点,也许使用比 ID 或特殊媒体查询更多的基于类的 CSS。伪选择器也会使事情复杂化并增加 DOM 的大小。
此外,您还可以减少选择器适用的元素数量。加载和应用样式 5 元素比加载和应用样式 10 元素所需的时间更少。对于旧的和过时的浏览器来说尤其如此,尽管我们尽了最大努力,人们仍然每天都在使用这些浏览器。
使用 SVG 或 WebP 图片
这可能不会影响每个人的网站,这也是我们最后将其列入列表的原因。图片通常不是页面上最先绘制的内容,尤其是在文本或附加框架上,但显着减小重要/突出图片(例如您的网站徽标)的文件大小可能有助于 FCP。
虽然 .gif、.jpg 和 .png 是您使用的最常见的图像文件,但如果将它们转换为 .webp 或 .svg 文件,您将节省大量时间。有时文件大小在字节范围内而不是千字节,您的图像将在眨眼间加载。如果您是 WordPress 用户,5.8 版本具有内置的 .webp 支持。我们还写了文章 关于 WordPress 中 SVG 图像的使用。
很可能,与 FCP 相比,这种方法对您的最大内容呈现 (LCP) 的影响更大,但足够小的 SVG 徽标肯定会成为您的用户首先看到的东西。
网站FCP 分数的影响是方方面面的。如果你对WordPress网站speed优化很着迷,建议你阅读文章《如何在Google PageSpeed Insights测试中取得满分》。
FCP 常见问题 FCP 如何适应我的网站 整体表现?
作为网站表现的直接指标,不多。 FCP是以用户为中心的感知指标,并不一定代表网站性能。正如我们之前在文章中提到的,两个网站的加载时间可能完全相同,但网站的FCP时间较短可能会被认为更快。这种感知会影响用户体验,如果不是整体网站 性能。
但是,为了将网站 的整体性能提升到更高的水平,First Contentful Paint 是一个很好的措施。您为减少 FCP 而采取的任何措施也会降低您的整体页面速度。因此,您几乎可以将其用作整体表现的信号。
较低的 FCP 时间通常与较高的整体加载时间不一致,因此如果您需要使用单一指标来查看您的位置,FCP 可能是一个很好的路标。您还可以将其与 LCP 或最大的内容绘图配对,以更全面地了解用户在访问您的 网站 的前几秒钟看到的内容。
First Paint 和 First Contentful Paint 有什么区别?
尽管这两个术语有时可以互换使用,但从技术上讲,它们是两个不同的指标。正如我们所讨论的,First Contentful Paint 是当浏览器呈现页面上的第一个 DOM 元素时。您可以将其视为页面上任何可用(如果不是交互式)内容。例如,背景图片、文字或标题菜单 div。
然而,First Paint 是浏览器呈现信息的第一个字节时,不管它是否是内容。背景颜色的变化(不是背景图片的加载)并不令人满意。用户无法将其作为内容消费,因此它不是 FCP 的示例。
First Paint 可以与您的 First Contentful Paint 完全相同。但是您的 FCP 可能与您的 First Paint 不同。
总结
FCP 是您网站 的绝对重要指标。谷歌将页面速度视为页面排名最重要的方面之一。用户将页面速度视为他们是否留在您的 网站 上的决定因素之一。拥有较低的 First Contentful Paint 可以让用户留在您的 网站 上并帮助他们首先找到您的 网站。虽然 FCP 通常是一个很难确定和掌握的指标,但任何减少 FCP 时间的优化都会增加用户体验,减少网站 整体加载时间的宝贵秒和毫秒。 查看全部
网站如何优化内容(
GoogleCoreWebVitals中的首次内容绘制(FCP)教程)
 https://static.wbolt.com/wp-co ... 0.png 800w, https://static.wbolt.com/wp-co ... 6.png 1024w, https://static.wbolt.com/wp-co ... 5.png 400w, https://static.wbolt.com/wp-co ... 2.png 768w, https://static.wbolt.com/wp-co ... 8.png 600w" />
https://static.wbolt.com/wp-co ... 0.png 800w, https://static.wbolt.com/wp-co ... 6.png 1024w, https://static.wbolt.com/wp-co ... 5.png 400w, https://static.wbolt.com/wp-co ... 2.png 768w, https://static.wbolt.com/wp-co ... 8.png 600w" />首次内容呈现 (FCP) 是 Google Core Web Vitals 中最有意义的指标之一。与其他绘图和加载指标相比,FCP 不是关于响应时间的纯技术指标。 FCP 以用户体验和他们在网站 上第一次感知的内容为中心,而不是后台加载的内容。通过优化您的网站 First Contentful Paint,您不仅可以加快整体加载时间并提高页面速度评级,还可以从字面上向访问者表明他们的请求正在处理中并且加载并未停止。
在本教程中,我们将深入研究什么是 First Contentful Paint,如何衡量和优化它,并回答一些关于 FCP 的常见问题,以便您确保您的 网站 尽可能高效和可用。
什么是首次内容渲染 (FCP)?
网站 的第一个内容绘制是浏览器在您的页面上呈现第一个 DOM 元素时。这包括图像、画布元素(非白色)或文本。通俗地说,FCP 意味着用户可以看到页面某些部分的变化。通常,这显示为标题栏或背景图像。此元素可能不是从服务器呈现或加载的第一个元素,但它是用户可以看到的第一个元素,因此它对您的 网站 UX 至关重要。
iframe 中收录的任何网站 都不会被 FCP 考虑。它不是非内容绘画,例如背景颜色的变化。那是 First Paint,而不是 FirstContentfulPaint。
FCP 是一个有趣的指标。虽然可以定量衡量,但也比较主观。快速的第一次内容绘制很重要,因为它会让用户觉得你的 网站 加载速度很快。不管是真是假。您网站的首次交互延迟(用户可以与网站进行交互的时间)可能比您的竞争对手长得多,但因为您的 FCP 更快,所以在用户眼中可能更快。
换句话说,FCP 并不是要欺骗您的用户。较低的 FCP 时间通常是页面速度的一个很好的指标,优化它的方法也会影响其他页面速度指标(如最大内容绘制)。
如何衡量 FCP
 https://static.wbolt.com/wp-co ... 5.png 800w, https://static.wbolt.com/wp-co ... 8.png 400w, https://static.wbolt.com/wp-co ... 2.png 768w, https://static.wbolt.com/wp-co ... 6.png 600w" />
https://static.wbolt.com/wp-co ... 5.png 800w, https://static.wbolt.com/wp-co ... 8.png 400w, https://static.wbolt.com/wp-co ... 2.png 768w, https://static.wbolt.com/wp-co ... 6.png 600w" />虽然 FCP 很重要,因为用户感知,但它是一个可以衡量和评分的可量化指标。尽管如此,您仍可以使用这些工具来指示 FCP 在现场(对于真实用户)和实验室(出于测试目的模拟页面加载)的影响。
什么是好的 FCP 分数?
在深入研究用于检查 FCP 的各种工具之前,您需要了解什么才是好的 FCP 分数。从 Google 关于确定索引分数的文档中,我们可以看到他们将 FCP 时间分为三类 - 好、需要改进和差 - 并讨论他们如何获得 Lighthouse 工具使用的百分位分数。
下面,我们列出了各种工具,您可以使用这些工具查看您的网站 属于这些类别中的哪一个。
现场工具
实时工具是您可以用来跟踪页面向用户显示的方式的工具。真实用户。这些工具不依赖 API 和关于您的 网站 的假设。它们直接在您的服务器上实时运行,以便您尽可能获得最准确和最新的信息。
Google 上的 FCP 文档表明这些是确定 FCP 的最佳现场工具:
此外,也许最好的工具是真实用户监控 (RUM)。您可以在此处跟踪和观看真实用户与您的 网站 的互动。您可以使用上面列出的工具量化跟踪他们的加载时间,然后您可以直接从他们那里获得他们对 FCP 和您的页面加载速度的主观意见。就 FCP 的最完整视图及其对访客的影响而言,RUM 绝对是第一。然而,它也是最复杂和最难执行的。
实验室工具
用于 FCP 测试的实验室工具倾向于在理想条件下模拟 FCP 的结果。谷歌推荐的这些实验室工具,并不是针对实际情况下的延迟、带宽、网络拥塞等障碍,而是让你在最佳运行时了解你的网站性能。
另外,你在开发网站还没有投产的时候,是无法在实际条件下测试的。使用实验室工具还可以帮助您在整个项目的开发周期中创建基准和里程碑。
如何优化网站FCP 分数
 https://static.wbolt.com/wp-co ... 6.png 800w, https://static.wbolt.com/wp-co ... 3.png 400w, https://static.wbolt.com/wp-co ... 8.png 768w, https://static.wbolt.com/wp-co ... 4.png 600w" />
https://static.wbolt.com/wp-co ... 6.png 800w, https://static.wbolt.com/wp-co ... 3.png 400w, https://static.wbolt.com/wp-co ... 8.png 768w, https://static.wbolt.com/wp-co ... 4.png 600w" />以上工具当然可以给你一个网站speed和FCP的概述和评分。但它们——以及其他网站speed 测量工具,如 GT Metrix 和 Pingdom——也让您深入了解如何优化 FCP 分数并使它们绘制得更快。我们将概述一些关于如何修复第一次内容绘制时间的最常见步骤,以便您了解如何解决测试和工具拍摄方面的任何问题。
移除渲染阻塞资源
这可能是减少 FCP 时间的第一个页面因素。呈现阻塞资源是您的网页必须呈现的 网站 上的文件。这包括 HTML、JavaScript、字体和 CSS 文件。使它们“呈现阻塞”的是它们优先于页面上的任何其他内容,在任何其他内容完成之前停止加载过程。任何图像、纯文本或其他面向用户的内容将被搁置,直到重要文档完成。
 https://static.wbolt.com/wp-co ... 9.jpg 800w, https://static.wbolt.com/wp-co ... 3.jpg 1024w, https://static.wbolt.com/wp-co ... 9.jpg 400w, https://static.wbolt.com/wp-co ... 5.jpg 768w, https://static.wbolt.com/wp-co ... 0.jpg 1536w, https://static.wbolt.com/wp-co ... 4.jpg 600w" />
https://static.wbolt.com/wp-co ... 9.jpg 800w, https://static.wbolt.com/wp-co ... 3.jpg 1024w, https://static.wbolt.com/wp-co ... 9.jpg 400w, https://static.wbolt.com/wp-co ... 5.jpg 768w, https://static.wbolt.com/wp-co ... 0.jpg 1536w, https://static.wbolt.com/wp-co ... 4.jpg 600w" />这种持有导致 FCP 急剧增加,原因有两个:
通过从关键渲染路径中移除这些资源,您可以为内容丰富的绘画开辟空间。你可以延迟资源的加载,避免对 CSS 使用 @import(对于条件 CSS 使用 @media),并确保你的 CSS、HTML 和 JavaScript 文件被极度简化和合并(我们将在本文后面讨论)。
WordPress 用户可以使用缓存插件(例如 WP Rocket)来查找一些渲染阻塞选项。启用这些选项还有助于减少 FCP 时间。或者参考WordPress的进一步优化。
在字体加载之前和期间显示文本
你有没有见过网站这样的,当所有其他内容都已经存在时,页面上的所有文字都会神奇地同时出现?
那是因为浏览器隐藏了它。 网站 的文本内容在准备好被读取之前不会被加载。文本通常只有几个字节的内容。但是在许多站点上,加载时间可能会呈指数增长。因为字体文件还没有“准备好”显示。在所有 FCP 时间极快的方法中,绘制你的 网站 文本内容可能是最好的。
您可以使用各种字体来显示参数。您可以告诉浏览器立即使用系统字体加载站点文本,加载后替换为您指定的显示字体。
文本内容的文件大小很小,通常只有几个字节,通过告诉浏览器立即显示,可以让你的FCP几乎不存在。只需将 font-display:swap 添加到您拥有的任何 @font-faceCSS 即可。仅此一项就可以解决许多首次内容绘制时间问题。
极度简化的 HTML、CSS 和 avaScript
极端简化是从您的网站 HTML、CSS 和 JavaScript 文件中删除无关的字符(例如空格)。尽管间距使人类更容易阅读和解析,但浏览器和服务器不需要它们。这些空格仍然是占用字节的字符。通过缩小 CSS 文件之类的内容,您可以减小页面大小。这提高了页面速度并缩短了 FCP 时间。
《WordPress网站CSS、JavaScript 和 HTML 文件瘦身压缩教程》深入讲解了如何执行极其简化的操作。
删除未使用的 CSS
如果样式表中有未使用的代码,为什么要保留它?应删除任何旧的或未使用的代码,以免每次请求 网站 时都加载它。 Chrome DevTools(我们在上面链接到)可以显示 CSS 的哪些部分正在加载但未在 Coverage 选项卡下呈现。
删除 WordPress 未使用的 CSS。对于一般站长来说,最好的办法就是通过插件实现!
减少到第一个字节的时间(TTFB)
本质上,TTFB 是将数据的第一个字节传输到浏览器的时间。 FCP 取决于这个指标,所以它越快,你的第一次内容绘制就会越快。减少TTFB和加速页面的最好方法很简单:
确保这三个要素得到充分照顾可以显着降低 TTFB,进而降低您的 FCP。
保持较小的 DOM 大小
这可能是个噱头。但是在正常情况下,快速第一次绘制内容的最大限制因素之一是 DOM 太大。你试图一次做太多的事情。 Google 表示“最佳的 Doom 大小应该少于 32 个元素和少于 60 个子/父元素。”
为了给访问者留下深刻印象,我们中的许多人都将主页和着陆页过于复杂。但是,这些添加的元素会使 DOM 膨胀并导致更高的 FCP 时间。您可以通过减少使用的 CSS 选择器的数量来帮助实现这一点,也许使用比 ID 或特殊媒体查询更多的基于类的 CSS。伪选择器也会使事情复杂化并增加 DOM 的大小。
此外,您还可以减少选择器适用的元素数量。加载和应用样式 5 元素比加载和应用样式 10 元素所需的时间更少。对于旧的和过时的浏览器来说尤其如此,尽管我们尽了最大努力,人们仍然每天都在使用这些浏览器。
使用 SVG 或 WebP 图片
这可能不会影响每个人的网站,这也是我们最后将其列入列表的原因。图片通常不是页面上最先绘制的内容,尤其是在文本或附加框架上,但显着减小重要/突出图片(例如您的网站徽标)的文件大小可能有助于 FCP。
虽然 .gif、.jpg 和 .png 是您使用的最常见的图像文件,但如果将它们转换为 .webp 或 .svg 文件,您将节省大量时间。有时文件大小在字节范围内而不是千字节,您的图像将在眨眼间加载。如果您是 WordPress 用户,5.8 版本具有内置的 .webp 支持。我们还写了文章 关于 WordPress 中 SVG 图像的使用。
很可能,与 FCP 相比,这种方法对您的最大内容呈现 (LCP) 的影响更大,但足够小的 SVG 徽标肯定会成为您的用户首先看到的东西。
网站FCP 分数的影响是方方面面的。如果你对WordPress网站speed优化很着迷,建议你阅读文章《如何在Google PageSpeed Insights测试中取得满分》。
FCP 常见问题 FCP 如何适应我的网站 整体表现?
作为网站表现的直接指标,不多。 FCP是以用户为中心的感知指标,并不一定代表网站性能。正如我们之前在文章中提到的,两个网站的加载时间可能完全相同,但网站的FCP时间较短可能会被认为更快。这种感知会影响用户体验,如果不是整体网站 性能。
但是,为了将网站 的整体性能提升到更高的水平,First Contentful Paint 是一个很好的措施。您为减少 FCP 而采取的任何措施也会降低您的整体页面速度。因此,您几乎可以将其用作整体表现的信号。
较低的 FCP 时间通常与较高的整体加载时间不一致,因此如果您需要使用单一指标来查看您的位置,FCP 可能是一个很好的路标。您还可以将其与 LCP 或最大的内容绘图配对,以更全面地了解用户在访问您的 网站 的前几秒钟看到的内容。
First Paint 和 First Contentful Paint 有什么区别?
尽管这两个术语有时可以互换使用,但从技术上讲,它们是两个不同的指标。正如我们所讨论的,First Contentful Paint 是当浏览器呈现页面上的第一个 DOM 元素时。您可以将其视为页面上任何可用(如果不是交互式)内容。例如,背景图片、文字或标题菜单 div。
然而,First Paint 是浏览器呈现信息的第一个字节时,不管它是否是内容。背景颜色的变化(不是背景图片的加载)并不令人满意。用户无法将其作为内容消费,因此它不是 FCP 的示例。
First Paint 可以与您的 First Contentful Paint 完全相同。但是您的 FCP 可能与您的 First Paint 不同。
总结
FCP 是您网站 的绝对重要指标。谷歌将页面速度视为页面排名最重要的方面之一。用户将页面速度视为他们是否留在您的 网站 上的决定因素之一。拥有较低的 First Contentful Paint 可以让用户留在您的 网站 上并帮助他们首先找到您的 网站。虽然 FCP 通常是一个很难确定和掌握的指标,但任何减少 FCP 时间的优化都会增加用户体验,减少网站 整体加载时间的宝贵秒和毫秒。
网站如何优化内容(网站首页内容设计的4点原则我的实战心得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2021-09-06 01:49
项目招商找A5快速获取精准代理商名单
[指南] 一般来说,网站homepage 的权重最高。所以在编辑内容的时候,首页的内容需要我们的Seoer去注意。那么,首页应该放什么内容,首页优化应该遵循哪些原则。今天妮子给大家分享一些自己的实践经验。
一、网站4 主页内容设计原则
1、网站 特点和优势。当用户输入你的网站时,如果你能立刻明白“这个网站是什么?”、“这个网站是干什么用的?”、“这个网站为什么能吸引我继续浏览?”等待这些非常直观的东西,那么用户就有可能继续浏览你网站。那我到底应该怎么做?
(1)一个简洁明了的宣传口号、荣誉等,足以让你的网站脱颖而出,比如“程力专用汽车——国家发改委指定专用车生产企业”、很简单的一句话,却很容易赢得用户的青睐。
(2)新闻报道展示公司实力,大额交易订单,高知名度客户等也是增加你网站流量的方式。下图所示内容充分展示了公司自身实力. 不仅提高了网站的信用度,还吸引了用户点击
2、 内容推荐和指南。这主要是指我们需要通过网站的主页告诉用户,“在这个网站你能看到什么,做什么?”比如把网站的一部分提取出来放到首页,直观的告诉读者那些吸引人的内容,最终会达到吸引人的目的和效果。
3、网站最新更新。用户在关注网站时,也会关注网站的最新更新内容,因为很多用户会根据更新信息的及时性和价值取向来判断这个网站的价值,作为是否来下次再来 准入标准。
比如网站的老用户,最近在网站首页更新了内容,最好显示更新时间。这不仅会增加用户对网站的信任,还会增加用户的下次访问。吸引力。
这是一个时下流行的微博的例子。微博上有一个区域,列出了受关注的热门话题,如下图所示。这样的内容对于整个页面来说有着非常重要的意义,但有一点需要注意的是,一定要及时更新。新浪微博采用“24小时热点微博”方式。
(4)快捷方式。在很多情况下,用户去网站浏览一些他们之前看过的内容,比如访问者不记得公司的联系方式,或者想查看某个产品考虑到这些因素,建议在页面布局时将此类内容展示在首页,避免查看网站的二、三级页面查看这些内容,这会让浏览者因为缺乏耐心而失去这样的潜在客户.
例如“最新消息”、“热点事件”等,必须放在首页的合理位置。提供这样一种快速的访问方式,会带来理想的优化效果。如下图,推荐在网站的制作过程中加入类似的搜索框功能。
二、网站homepage 应该放内容
网站首页应该放什么内容,什么样的内容才能吸引“蜘蛛”。总之,搜索引擎想要的是在优化过程中应该放在首页的内容。下面从几个方面来介绍网站首页应该放什么内容才能满足SEO优化的要求。
(1)Content 应该在内容上注明
关于网站首页应该放什么内容,下面就内容上应该注意的事项提出以下建议。
①网站优秀的内容类别和特点
首页放置的内容应该具有让人一眼就能看到这个网站的内容类别和特点的效果。如下图,Google网站homepage,作为一个搜索引擎,它的主页值得学习和参考。
②放置经常更新的内容
首页的内容,因为是搜索引擎蜘蛛,最有可能进入网站并抓取网站。所以,为了让最新的内容页有更大的机会被收录,切记不要放更新不频繁的内容。不要把常年没有更新的内容放在首页。
③放置用户会看到和使用的内容
首页上的内容必须是用户希望看到并会使用的内容。
④网站导航功能
网站首页,必须添加导航功能。因为网站navigation 具有方便用户获取信息,提升用户体验的作用。同时,人们可以一目了然地了解网站的一般栏目结构。
⑤删除不需要的内容
如果没有内容,我宁愿将其留空,也不愿向页面添加不必要的东西。 “多余”的效果只会适得其反。
⑥信息网站
关于网站的信息,在内容运营方面,最近更新的内容和主要推荐的内容必须在第一屏对观众可见。
(2)对于不同类型的网站
网站首页应该放什么内容?这与不同类型的网站 有很大关系。下面分别介绍网站个人网站、企业网站、门户网站和Web网站的不同类型。
①个人网站
对于个人网站,首页的内容主要突出简洁和个性化的概念。具体来说,页面内容简洁,内容个性化。这里的个性是指内容突出个人特点。例如,如果版主是热爱运动的网友,那么可以在个人网站中放入一些运动内容。
②普通企业网站
对于网站公司来说,重点应该是体现品牌特征、公司竞争力的描述、特色产品和服务、方便的联系方式、产品结构和介绍等。因为公司网站的主要目的是网站是通过网站让每一位用户了解公司的理念和产品。
③中小门户网站
因为是门户网站,内容自然不会少。为了精简页面内容,花哨的网站BANNER 建议不要放。或许这个页面的吸引力会小一些,但作为一个门户网站需要大量的信息才能获得更多的浏览量,并且放多少用户关心的热点内容就足够了。
④大型门户
至于大型门户网站,已经有很多网站做得很好,可以借鉴。那么,我应该向新浪、搜狐或网易学习吗?仁者见仁,智者见智。这一切都基于个人需求。当然,如果能做成一个综合新浪、搜狐、网易优势的大型门户网站,自然是最好的。个人认为基本不可能实现。
⑤网页2.0的网站
如何将Web2.0的交互性与网站的内容有机结合?在现有的网站制作程序中增加了Digg的功能,加强了网站新闻的评论功能、社区功能、博客功能,同时也提供了在线客服的主动服务功能对于一些企业营销网站。
比如下图中的“天涯”网站之所以如此火爆,很大程度上取决于网站的互动性。 网站中“当前在线”一栏为访问热度信息展示。
妮子seo团队一直致力于seo优化和分享。我们秉持分享和乐观沟通的中心思想。您可以与我们的案例交流。网站:;
申请创业报告,分享创业好点子。点击此处,共同探讨新的创业机会! 查看全部
网站如何优化内容(网站首页内容设计的4点原则我的实战心得)
项目招商找A5快速获取精准代理商名单
[指南] 一般来说,网站homepage 的权重最高。所以在编辑内容的时候,首页的内容需要我们的Seoer去注意。那么,首页应该放什么内容,首页优化应该遵循哪些原则。今天妮子给大家分享一些自己的实践经验。
一、网站4 主页内容设计原则
1、网站 特点和优势。当用户输入你的网站时,如果你能立刻明白“这个网站是什么?”、“这个网站是干什么用的?”、“这个网站为什么能吸引我继续浏览?”等待这些非常直观的东西,那么用户就有可能继续浏览你网站。那我到底应该怎么做?
(1)一个简洁明了的宣传口号、荣誉等,足以让你的网站脱颖而出,比如“程力专用汽车——国家发改委指定专用车生产企业”、很简单的一句话,却很容易赢得用户的青睐。
(2)新闻报道展示公司实力,大额交易订单,高知名度客户等也是增加你网站流量的方式。下图所示内容充分展示了公司自身实力. 不仅提高了网站的信用度,还吸引了用户点击
2、 内容推荐和指南。这主要是指我们需要通过网站的主页告诉用户,“在这个网站你能看到什么,做什么?”比如把网站的一部分提取出来放到首页,直观的告诉读者那些吸引人的内容,最终会达到吸引人的目的和效果。
3、网站最新更新。用户在关注网站时,也会关注网站的最新更新内容,因为很多用户会根据更新信息的及时性和价值取向来判断这个网站的价值,作为是否来下次再来 准入标准。
比如网站的老用户,最近在网站首页更新了内容,最好显示更新时间。这不仅会增加用户对网站的信任,还会增加用户的下次访问。吸引力。
这是一个时下流行的微博的例子。微博上有一个区域,列出了受关注的热门话题,如下图所示。这样的内容对于整个页面来说有着非常重要的意义,但有一点需要注意的是,一定要及时更新。新浪微博采用“24小时热点微博”方式。
(4)快捷方式。在很多情况下,用户去网站浏览一些他们之前看过的内容,比如访问者不记得公司的联系方式,或者想查看某个产品考虑到这些因素,建议在页面布局时将此类内容展示在首页,避免查看网站的二、三级页面查看这些内容,这会让浏览者因为缺乏耐心而失去这样的潜在客户.
例如“最新消息”、“热点事件”等,必须放在首页的合理位置。提供这样一种快速的访问方式,会带来理想的优化效果。如下图,推荐在网站的制作过程中加入类似的搜索框功能。
二、网站homepage 应该放内容
网站首页应该放什么内容,什么样的内容才能吸引“蜘蛛”。总之,搜索引擎想要的是在优化过程中应该放在首页的内容。下面从几个方面来介绍网站首页应该放什么内容才能满足SEO优化的要求。
(1)Content 应该在内容上注明
关于网站首页应该放什么内容,下面就内容上应该注意的事项提出以下建议。
①网站优秀的内容类别和特点
首页放置的内容应该具有让人一眼就能看到这个网站的内容类别和特点的效果。如下图,Google网站homepage,作为一个搜索引擎,它的主页值得学习和参考。
②放置经常更新的内容
首页的内容,因为是搜索引擎蜘蛛,最有可能进入网站并抓取网站。所以,为了让最新的内容页有更大的机会被收录,切记不要放更新不频繁的内容。不要把常年没有更新的内容放在首页。
③放置用户会看到和使用的内容
首页上的内容必须是用户希望看到并会使用的内容。
④网站导航功能
网站首页,必须添加导航功能。因为网站navigation 具有方便用户获取信息,提升用户体验的作用。同时,人们可以一目了然地了解网站的一般栏目结构。
⑤删除不需要的内容
如果没有内容,我宁愿将其留空,也不愿向页面添加不必要的东西。 “多余”的效果只会适得其反。
⑥信息网站
关于网站的信息,在内容运营方面,最近更新的内容和主要推荐的内容必须在第一屏对观众可见。
(2)对于不同类型的网站
网站首页应该放什么内容?这与不同类型的网站 有很大关系。下面分别介绍网站个人网站、企业网站、门户网站和Web网站的不同类型。
①个人网站
对于个人网站,首页的内容主要突出简洁和个性化的概念。具体来说,页面内容简洁,内容个性化。这里的个性是指内容突出个人特点。例如,如果版主是热爱运动的网友,那么可以在个人网站中放入一些运动内容。
②普通企业网站
对于网站公司来说,重点应该是体现品牌特征、公司竞争力的描述、特色产品和服务、方便的联系方式、产品结构和介绍等。因为公司网站的主要目的是网站是通过网站让每一位用户了解公司的理念和产品。
③中小门户网站
因为是门户网站,内容自然不会少。为了精简页面内容,花哨的网站BANNER 建议不要放。或许这个页面的吸引力会小一些,但作为一个门户网站需要大量的信息才能获得更多的浏览量,并且放多少用户关心的热点内容就足够了。
④大型门户
至于大型门户网站,已经有很多网站做得很好,可以借鉴。那么,我应该向新浪、搜狐或网易学习吗?仁者见仁,智者见智。这一切都基于个人需求。当然,如果能做成一个综合新浪、搜狐、网易优势的大型门户网站,自然是最好的。个人认为基本不可能实现。
⑤网页2.0的网站
如何将Web2.0的交互性与网站的内容有机结合?在现有的网站制作程序中增加了Digg的功能,加强了网站新闻的评论功能、社区功能、博客功能,同时也提供了在线客服的主动服务功能对于一些企业营销网站。
比如下图中的“天涯”网站之所以如此火爆,很大程度上取决于网站的互动性。 网站中“当前在线”一栏为访问热度信息展示。
妮子seo团队一直致力于seo优化和分享。我们秉持分享和乐观沟通的中心思想。您可以与我们的案例交流。网站:;
申请创业报告,分享创业好点子。点击此处,共同探讨新的创业机会!
网站如何优化内容( 如何做好网站搜索引擎优化的一些基本方法地收录内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-09-06 01:38
如何做好网站搜索引擎优化的一些基本方法地收录内容)
如何做好seo?很简单,第一步定位网站,我们访问了很多网站,电影网站,音乐网站,购物网站,信息网站,社交网站,不同的网站类型有不同的用户群,决定网站类型;
首先,如果网站在百度上有好的排名,有两种方法,一种是sem,一种是seo,sem是搜索引擎营销,seo是搜索引擎优化,简单的sem就是推广费就是我们常说的有竞争力的价格。只要花钱,网站就可以排第一。 seo优化了网站的内容和外链,网站在sem下的搜索引擎中占据了很好的位置。如果你懂seo,可以说是一种低成本的网站营销方式。
另一个是网站建筑,网站building主要是基于自己的网站类型开发网站,可以看到网站不同类型,网站结构不同,在building@在网站之前,可以设计网站的大体结构,然后逐步完善,再找前端写。
为了优化网站,网站的内容很重要。现在年轻人喜欢的平台有推特、抖音、知乎等,这些平台优势明显,内容丰富,而且还在不断更新。所以,只要打开这些应用,就可以玩很久,所以这就是优质内容的重要性,在创作网站时也是如此。一方面,它吸引用户长时间访问网站。另一方面,它允许搜索引擎为网站收录抓取更多内容
更好的收录网站 内容,更好的排名。以上是网站search 引擎优化的一些基本方法。如需进一步了解,请关注我们的内容更新。 查看全部
网站如何优化内容(
如何做好网站搜索引擎优化的一些基本方法地收录内容)

如何做好seo?很简单,第一步定位网站,我们访问了很多网站,电影网站,音乐网站,购物网站,信息网站,社交网站,不同的网站类型有不同的用户群,决定网站类型;
首先,如果网站在百度上有好的排名,有两种方法,一种是sem,一种是seo,sem是搜索引擎营销,seo是搜索引擎优化,简单的sem就是推广费就是我们常说的有竞争力的价格。只要花钱,网站就可以排第一。 seo优化了网站的内容和外链,网站在sem下的搜索引擎中占据了很好的位置。如果你懂seo,可以说是一种低成本的网站营销方式。
另一个是网站建筑,网站building主要是基于自己的网站类型开发网站,可以看到网站不同类型,网站结构不同,在building@在网站之前,可以设计网站的大体结构,然后逐步完善,再找前端写。
为了优化网站,网站的内容很重要。现在年轻人喜欢的平台有推特、抖音、知乎等,这些平台优势明显,内容丰富,而且还在不断更新。所以,只要打开这些应用,就可以玩很久,所以这就是优质内容的重要性,在创作网站时也是如此。一方面,它吸引用户长时间访问网站。另一方面,它允许搜索引擎为网站收录抓取更多内容
更好的收录网站 内容,更好的排名。以上是网站search 引擎优化的一些基本方法。如需进一步了解,请关注我们的内容更新。
网站如何优化内容(SEO工作中,如何做网站内容优化?(一))
网站优化 • 优采云 发表了文章 • 0 个评论 • 125 次浏览 • 2021-09-06 01:36
在SEO工作中,内容就像网站的灵魂。严重影响网站的长远发展。几乎没有网站可以脱离内容独立存在。
常见的内容创作类型主要有:文字、图片、短视频。本文将通过以下内容对上述三种类型进行一一讨论。
那么,如何在SEO工作中做网站content优化?
一、文字
对于以文字内容为主题的内容优化,我们通常从以下几个方面入手:
1、内容写作要求:
①内容简洁明了,具有一定的逻辑结构。
②内容主题与核心关键词密切相关,注意SEO的写作要求。
③提供相关解决方案。
④注意:文字、图片、视频的间距可以提升用户体验。
2、内容创作素材:
当完美的网站编辑器用尽时,我们可以参考以下渠道在内容创作过程中获得写作灵感:
①垂直行业问答平台。
②社交网络上的热点新闻。
③参赛选手相关话题。
④基于关键词研究工具的数据挖掘。
3、内容优化目的:
在优化文本内容时,我们通常主要包括以下两个目的:
①品牌传播
为了品牌传播的内容优化,我们通常按照病毒式营销的模式写相关的网站内容。
②关键词ranking
为了关键词ranking,我们在写内容的时候,应该保证:
1)文章Title:收录核心关键词,尽量简短,尽量保持在25个字符左右。
2)Description 标签:具有一定的情感表达,有助于提高搜索结果中的点击率。
3)Content主题:围绕关键词核心讨论,建立相关长尾内容,提高页面主题的相关性。
二、picture
优化网站以图片为主的内容,比如食谱和食物网站,我们主要关注以下几个方面:
1、图片大小
根据某些搜索结果的标准,我们通常建议将图片的大小比例控制在 3:2
2、图片量
由于网站图片数量较多,为避免过度影响页面加载速度,我们通常建议对图片进行无损压缩,以减小页面大小。
如有需要,您可以开启:CDN并压缩图片。 查看全部
网站如何优化内容(SEO工作中,如何做网站内容优化?(一))
在SEO工作中,内容就像网站的灵魂。严重影响网站的长远发展。几乎没有网站可以脱离内容独立存在。
常见的内容创作类型主要有:文字、图片、短视频。本文将通过以下内容对上述三种类型进行一一讨论。
那么,如何在SEO工作中做网站content优化?
一、文字
对于以文字内容为主题的内容优化,我们通常从以下几个方面入手:
1、内容写作要求:
①内容简洁明了,具有一定的逻辑结构。
②内容主题与核心关键词密切相关,注意SEO的写作要求。
③提供相关解决方案。
④注意:文字、图片、视频的间距可以提升用户体验。
2、内容创作素材:
当完美的网站编辑器用尽时,我们可以参考以下渠道在内容创作过程中获得写作灵感:
①垂直行业问答平台。
②社交网络上的热点新闻。
③参赛选手相关话题。
④基于关键词研究工具的数据挖掘。
3、内容优化目的:
在优化文本内容时,我们通常主要包括以下两个目的:
①品牌传播
为了品牌传播的内容优化,我们通常按照病毒式营销的模式写相关的网站内容。
②关键词ranking
为了关键词ranking,我们在写内容的时候,应该保证:
1)文章Title:收录核心关键词,尽量简短,尽量保持在25个字符左右。
2)Description 标签:具有一定的情感表达,有助于提高搜索结果中的点击率。
3)Content主题:围绕关键词核心讨论,建立相关长尾内容,提高页面主题的相关性。
二、picture
优化网站以图片为主的内容,比如食谱和食物网站,我们主要关注以下几个方面:
1、图片大小
根据某些搜索结果的标准,我们通常建议将图片的大小比例控制在 3:2
2、图片量
由于网站图片数量较多,为避免过度影响页面加载速度,我们通常建议对图片进行无损压缩,以减小页面大小。
如有需要,您可以开启:CDN并压缩图片。
网站如何优化内容(如何优化你的网站从百度、google等搜索引擎更多的流量)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2021-09-05 11:07
2、网站设计
对于搜索引擎来说,他们看不到网站中的flash、java小程序和javascript,也看不到你的图片文件中写的字,所以在网站的设计中,只要是尽量简明扼要,让内容呈现出来,就是一个成功的seo网站页面。
3、关键字密度和关键字位置
取出您的关键字并在以下六个地方使用它们:
* 标题
* 元标记
* 粗体关键字(只需写下您的关键字,然后将它们加粗)
* 斜体关键字(只需写下您的关键字,然后将它们斜体)
* 页面的上半部分(页面内容的前半部分,建议使用标题,如h1)
4、link
外部链接:每个内容页面都应该链接到一、两个“著名大网站”的关键词。注意链接方式。先写你的关键词,然后把这个关键词链接直接加到网站上。
内部链接:您的网站中可能有多种类型的内容。请确保相似的内容相互链接。不要链接到不同的内容。例如,一个关于食物的页面,请链接到一个关于水果的页面。
你为什么要这样做?类似内容的内部链接可以让 Google 的 pagerank 在您的网页上相互传递。如果只优化个别网页,可能会出现网站里只有少数页面可以排名靠前,但如果内部链接做得好,每个页面的排名都可以前移。
您是希望 50 个页面每天带来一位访问者,还是只希望一个页面每天带来 50 位访问者?前者还有机会努力,后者如果加的对,应该也有它的限度。
当每个网站被建立和完善时,它往往有利于搜索引擎。这在流量为王的互联网时代是必然的。毕竟百度、谷歌等搜索引擎都是流量入口。那么如何优化你的网站,让你的网站从百度、谷歌等搜索引擎获得更多流量呢?从以下8个步骤开始,你绝对可以找到最适合搜索引擎的
5、网站上线
最好不要使用虚拟主机。如果您可以拥有自己的托管主机或固定的 IP 位置,则最好。如果您从虚拟主机供应商处租用虚拟主机计划,您可能会在一台主机上遇到数以万计的网站。虽然百度和谷歌声称他们对虚拟主机一视同仁,但我还是担心他们会在将主机IP数量加入排名公式的那一天开始一视同仁。
确保网站的每一页都能被搜索引擎收录,网站中的链接一定要做好。另外,当网站不是好网站时,不要让网站上线。如果你只是让你的烂网站进入搜索引擎得到低分,我想,让分数上升似乎不是那么容易。
6、发送到搜索引擎和目录索引
将你的网站 登录到谷歌、雅虎和百度,然后别管它。别忘了,这个文章的目的是为了建立一个成功的网站,过程是一年,所以发送网站登录后,请耐心等待六个月。 (最坏的情况,但一般来说,新的网站最迟会在三到五周内进入指数)
等待搜索引擎来索引你的网站
当然最好的办法是在网站放一个小程序来记录搜索引擎是否来过,否则我们可以使用谷歌提供的谷歌站长中心,谷歌提供关于你的各种信息网站,对于比如谷歌什么时候来你的网站等等,你也可以通过谷歌站长中心提醒谷歌你的网站已经更新了,请过来。
检查搜索引擎
第六个月后,是时候检查您的网站是否在搜索引擎上。如果你在过去的六个月里管理得很好,现在你的网站应该会顺利出现在搜索引擎中。它起来了;如果没有出现,您可以重新注册。
7、推广你的网站
给朋友发信,多看相关论坛,多回复(记得把网站链接放在签名档里)。
网站开始一、 两个月后,你会开始找那些你之前登录过的网站,开始引导访客过来。检查这些访问者是通过哪些关键字进来的,并观察这些关键字与他们实际看到的内容之间的关系。如果网站中没有他们要找的真实内容,此时可以添加真实关键词。例如:他们正在寻找的是 Apple,并且他们链接到您网站 中的橙色页面。这是什么意思?这意味着Apple与您的网站有关(因此访问者输入了您的网站),但您网站的橙色页面是您网站中与Apple最相关的页面。这时候应该在网站添加一个苹果页面。
当你的网站有足够的人气时,你一定要把这些流量都结算好,让你的第一批用户帮你推广网站。关键是您的网站必须有足够的内容来吸引他们,以便他们自愿帮助您进行宣传。你可以加入一个网页游戏平台,比如Bubble Play,然后在你的网站添加一个游戏频道,做一些宣传,引导用户玩游戏,当用户沉迷其中时,他们会自发在网站上贴讨论、交流游戏经验等,即使用户在游戏中充值,也能抽取可观的佣金。由于网页游戏平台相当于一个联盟,所以站长没有门槛,随时随地都可以加入。平台可以为站长提供多种网页游戏,让站长无需考虑如何开发和运营游戏。完全交给游戏平台来做。站长只需要在自己的网站上开通一个游戏频道,引导用户玩游戏,增加用户粘性和收入。
【刚刚创建网站如何优化】相关文章:
1.网站如何优化
2.新网站如何优化
3.网站如何优化导航
4.网站SEO优化怎么做
5.SEOer 如何优化网站标签
6.企业网站如何优化
7.网站SEO优化如何分析
8.网站SEO优化怎么学 查看全部
网站如何优化内容(如何优化你的网站从百度、google等搜索引擎更多的流量)
2、网站设计
对于搜索引擎来说,他们看不到网站中的flash、java小程序和javascript,也看不到你的图片文件中写的字,所以在网站的设计中,只要是尽量简明扼要,让内容呈现出来,就是一个成功的seo网站页面。
3、关键字密度和关键字位置
取出您的关键字并在以下六个地方使用它们:
* 标题
* 元标记
* 粗体关键字(只需写下您的关键字,然后将它们加粗)
* 斜体关键字(只需写下您的关键字,然后将它们斜体)
* 页面的上半部分(页面内容的前半部分,建议使用标题,如h1)
4、link
外部链接:每个内容页面都应该链接到一、两个“著名大网站”的关键词。注意链接方式。先写你的关键词,然后把这个关键词链接直接加到网站上。
内部链接:您的网站中可能有多种类型的内容。请确保相似的内容相互链接。不要链接到不同的内容。例如,一个关于食物的页面,请链接到一个关于水果的页面。
你为什么要这样做?类似内容的内部链接可以让 Google 的 pagerank 在您的网页上相互传递。如果只优化个别网页,可能会出现网站里只有少数页面可以排名靠前,但如果内部链接做得好,每个页面的排名都可以前移。
您是希望 50 个页面每天带来一位访问者,还是只希望一个页面每天带来 50 位访问者?前者还有机会努力,后者如果加的对,应该也有它的限度。
当每个网站被建立和完善时,它往往有利于搜索引擎。这在流量为王的互联网时代是必然的。毕竟百度、谷歌等搜索引擎都是流量入口。那么如何优化你的网站,让你的网站从百度、谷歌等搜索引擎获得更多流量呢?从以下8个步骤开始,你绝对可以找到最适合搜索引擎的
5、网站上线
最好不要使用虚拟主机。如果您可以拥有自己的托管主机或固定的 IP 位置,则最好。如果您从虚拟主机供应商处租用虚拟主机计划,您可能会在一台主机上遇到数以万计的网站。虽然百度和谷歌声称他们对虚拟主机一视同仁,但我还是担心他们会在将主机IP数量加入排名公式的那一天开始一视同仁。
确保网站的每一页都能被搜索引擎收录,网站中的链接一定要做好。另外,当网站不是好网站时,不要让网站上线。如果你只是让你的烂网站进入搜索引擎得到低分,我想,让分数上升似乎不是那么容易。
6、发送到搜索引擎和目录索引
将你的网站 登录到谷歌、雅虎和百度,然后别管它。别忘了,这个文章的目的是为了建立一个成功的网站,过程是一年,所以发送网站登录后,请耐心等待六个月。 (最坏的情况,但一般来说,新的网站最迟会在三到五周内进入指数)
等待搜索引擎来索引你的网站
当然最好的办法是在网站放一个小程序来记录搜索引擎是否来过,否则我们可以使用谷歌提供的谷歌站长中心,谷歌提供关于你的各种信息网站,对于比如谷歌什么时候来你的网站等等,你也可以通过谷歌站长中心提醒谷歌你的网站已经更新了,请过来。
检查搜索引擎
第六个月后,是时候检查您的网站是否在搜索引擎上。如果你在过去的六个月里管理得很好,现在你的网站应该会顺利出现在搜索引擎中。它起来了;如果没有出现,您可以重新注册。
7、推广你的网站
给朋友发信,多看相关论坛,多回复(记得把网站链接放在签名档里)。
网站开始一、 两个月后,你会开始找那些你之前登录过的网站,开始引导访客过来。检查这些访问者是通过哪些关键字进来的,并观察这些关键字与他们实际看到的内容之间的关系。如果网站中没有他们要找的真实内容,此时可以添加真实关键词。例如:他们正在寻找的是 Apple,并且他们链接到您网站 中的橙色页面。这是什么意思?这意味着Apple与您的网站有关(因此访问者输入了您的网站),但您网站的橙色页面是您网站中与Apple最相关的页面。这时候应该在网站添加一个苹果页面。
当你的网站有足够的人气时,你一定要把这些流量都结算好,让你的第一批用户帮你推广网站。关键是您的网站必须有足够的内容来吸引他们,以便他们自愿帮助您进行宣传。你可以加入一个网页游戏平台,比如Bubble Play,然后在你的网站添加一个游戏频道,做一些宣传,引导用户玩游戏,当用户沉迷其中时,他们会自发在网站上贴讨论、交流游戏经验等,即使用户在游戏中充值,也能抽取可观的佣金。由于网页游戏平台相当于一个联盟,所以站长没有门槛,随时随地都可以加入。平台可以为站长提供多种网页游戏,让站长无需考虑如何开发和运营游戏。完全交给游戏平台来做。站长只需要在自己的网站上开通一个游戏频道,引导用户玩游戏,增加用户粘性和收入。
【刚刚创建网站如何优化】相关文章:
1.网站如何优化
2.新网站如何优化
3.网站如何优化导航
4.网站SEO优化怎么做
5.SEOer 如何优化网站标签
6.企业网站如何优化
7.网站SEO优化如何分析
8.网站SEO优化怎么学
网站如何优化内容(做网站优化能够拥有很好的排名,你知道吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-09-05 11:04
成功建立一个网站后,还有一个远大的愿景。那么我认为网站成功建立并上线后,可以有一个很好的排名。遇到这样的问题时,网站如何优化排名?下面将给出详细解答。通过网站优化,你可以有一个很好的排名。
一、了解用户的搜索习惯
如果是很成功的网站,总的来说:用户很重要。如果没有用户,一切都可以忽略不计。想要得到用户的喜爱,就需要考虑如何满足用户的需求。 自媒体上的个性化推荐对于俘获用户的心非常重要。清楚地了解用户的搜索习惯后,才能很好地满足用户的需求。
二、打开网页的速度
有很多网站打开速度不到1秒,慢到不到3秒。网页打开时间超过3秒,会大大增加用户的流失率。打开网站的速度已经成为影响搜索引擎排名的重要因素。所以网站的打开速度不仅影响用户体验,对网站的实现也有很大的影响。
三、网站上的布局
比如网站elements、网站design等,不用多说,域名的重要性不得不提。从一开始就要考虑域名的易记忆性、易用性、权威性等方面。页面标题,标题的设置必须符合用户的搜索习惯,不得偏离网站定位,必须与网站页面一致。 关键词,文章一篇文章中关键词的比例应该控制在3%左右,要与整体内容保持一致,切忌生搬硬套。否则很容易形成一堆关键词。另外还有内链、明确的时间点等。
四、Uniqueness
很多网友都属于一目了然。做同样的事情的时候,一般品牌网站就可以突破了。对于一些草根站长来说,他们不应该只是做内容,还需要做一些能够满足用户需求并且内容非常独特的东西,以帮助草根站长网站吸引更多的访问者。
说网站如何优化排名?说起来,里面收录的内容很多,需要好好解决才能更好的解决网站ranking,也可以靠优化来达到很好的排名。毕竟网站这样的网站优化绝对是必不可少的,他们都想有一个好的排名。 查看全部
网站如何优化内容(做网站优化能够拥有很好的排名,你知道吗?)
成功建立一个网站后,还有一个远大的愿景。那么我认为网站成功建立并上线后,可以有一个很好的排名。遇到这样的问题时,网站如何优化排名?下面将给出详细解答。通过网站优化,你可以有一个很好的排名。
一、了解用户的搜索习惯
如果是很成功的网站,总的来说:用户很重要。如果没有用户,一切都可以忽略不计。想要得到用户的喜爱,就需要考虑如何满足用户的需求。 自媒体上的个性化推荐对于俘获用户的心非常重要。清楚地了解用户的搜索习惯后,才能很好地满足用户的需求。
二、打开网页的速度
有很多网站打开速度不到1秒,慢到不到3秒。网页打开时间超过3秒,会大大增加用户的流失率。打开网站的速度已经成为影响搜索引擎排名的重要因素。所以网站的打开速度不仅影响用户体验,对网站的实现也有很大的影响。
三、网站上的布局
比如网站elements、网站design等,不用多说,域名的重要性不得不提。从一开始就要考虑域名的易记忆性、易用性、权威性等方面。页面标题,标题的设置必须符合用户的搜索习惯,不得偏离网站定位,必须与网站页面一致。 关键词,文章一篇文章中关键词的比例应该控制在3%左右,要与整体内容保持一致,切忌生搬硬套。否则很容易形成一堆关键词。另外还有内链、明确的时间点等。
四、Uniqueness
很多网友都属于一目了然。做同样的事情的时候,一般品牌网站就可以突破了。对于一些草根站长来说,他们不应该只是做内容,还需要做一些能够满足用户需求并且内容非常独特的东西,以帮助草根站长网站吸引更多的访问者。
说网站如何优化排名?说起来,里面收录的内容很多,需要好好解决才能更好的解决网站ranking,也可以靠优化来达到很好的排名。毕竟网站这样的网站优化绝对是必不可少的,他们都想有一个好的排名。
网站如何优化内容(什么是网站内容?云无限小编来给简单的心得 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2021-09-05 10:39
)
对于网站,内容是基础。那么什么是网站 内容呢? 网站内容是网站上提供给用户的所有文字、图片以及网站上使用过的所有东西。那么网站内容应该如何优化呢?内容优化涉及的内容很多,接下来Cloud Infinity小编就给大家简单介绍一下自己的一些心得。
1、仔细整理内容标题
标题是当前内容的核心思想,其背后反映了所说的需求覆盖。内容标题设置的好坏直接关系到大多数用户能否通过这个标题搜索到网站内容。标题的组织原则是能否覆盖大部分用户的需求,是否有吸引力,是否有维度。
2、段落内容丰富
用户进入内容页面后,眼睛是从上往下看的。一段内容能否吸引用户的注意力,取决于它的文学功底。段落要经过精确匹配和分词匹配,排在标题关键词之外,而且要有吸引力。
3、内容丰富,图文结合
丰富、独特、权威的内容可以满足用户,图文结合可以降低用户的阅读成本。反倒是文章几个数字不具备深度阅读的属性。
4、内容字数按需写入
不要写很多无用的文字来增加字数。只需简短易懂的文字即可显示更重要的内容。
5、标题中的文字为必填项
体现在整个内容网站Promotion 在当前内容中,布局与关键词相关,可以进一步加强内容的相关性,对搜索引擎极其友好。
6、重要内容需要在其他页面体现
除了词频,位置也很重要。想要获得排名的关键词链接以内链方式、推荐方式、相关阅读方式、置顶方式出现。给这个内容页更多的网站投票,相应的排名会更高。
查看全部
网站如何优化内容(什么是网站内容?云无限小编来给简单的心得
)
对于网站,内容是基础。那么什么是网站 内容呢? 网站内容是网站上提供给用户的所有文字、图片以及网站上使用过的所有东西。那么网站内容应该如何优化呢?内容优化涉及的内容很多,接下来Cloud Infinity小编就给大家简单介绍一下自己的一些心得。
1、仔细整理内容标题
标题是当前内容的核心思想,其背后反映了所说的需求覆盖。内容标题设置的好坏直接关系到大多数用户能否通过这个标题搜索到网站内容。标题的组织原则是能否覆盖大部分用户的需求,是否有吸引力,是否有维度。
2、段落内容丰富
用户进入内容页面后,眼睛是从上往下看的。一段内容能否吸引用户的注意力,取决于它的文学功底。段落要经过精确匹配和分词匹配,排在标题关键词之外,而且要有吸引力。
3、内容丰富,图文结合
丰富、独特、权威的内容可以满足用户,图文结合可以降低用户的阅读成本。反倒是文章几个数字不具备深度阅读的属性。
4、内容字数按需写入
不要写很多无用的文字来增加字数。只需简短易懂的文字即可显示更重要的内容。
5、标题中的文字为必填项
体现在整个内容网站Promotion 在当前内容中,布局与关键词相关,可以进一步加强内容的相关性,对搜索引擎极其友好。
6、重要内容需要在其他页面体现
除了词频,位置也很重要。想要获得排名的关键词链接以内链方式、推荐方式、相关阅读方式、置顶方式出现。给这个内容页更多的网站投票,相应的排名会更高。

网站如何优化内容(网站描述在网站优化中有什么作用?怎样进行优化内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2021-09-05 10:36
众所周知,网页的“TDK”三要素分为title、description、关键词keywords,其中“D”为网站description。 网站描述在网站优化中的作用是什么?如何使用网站description 标签优化内容?下面一起来看看吧。
一、网站description 标签对网站SEO 有什么作用?
首先,描述标签可以用很多词来布置。当关键词 不是很有竞争力或不受欢迎时,关键词Layout 也可能有机会参与描述中的页面排名。其次,网页的描述标签可以放很多字,所以相比于标题,描述标签可以更好地帮助用户理解网页的内容。最后,网站的内容描述很有创意,会吸引用户更多的搜索和点击,提高网页的打开率,给网站带来更多的流量。
二、网站 如何优化描述标签的内容?
1、描述标签布局关键词。有时候网站为了能够分散主力关键词的竞争力,通常会挖掘长尾关键词来提升网站的综合实力,这些常用的网站长尾术语一般都会用到在 descriptions 中间,有助于进一步匹配长尾词排名,可以放在关键词控件2-3关键词处。
2、 描述了对标签内容字数的控制。为了提升用户体验,标签中的内容也应该更短、更清晰、更清晰,让用户更快的了解相关内容。一般情况下,描述标签的文字数量不超过160个字符,80个汉字,尽量简洁易读。
3、确保描述的质量更高。一个好的文案会更有利于用户的搜索点击,从而吸引搜索引擎蜘蛛的爬行和爬行。好的描述文案将有助于吸引点击并提高网页的点击率。描述性句子要流畅。
综上所述,可以理解为网站的描述标签对网站SEO优化没有太大影响,但在必要的时候也能起到帮助作用,更有利于提高匹配排名长尾词。 , 获取用户的搜索行为点击量,进而提升词库排名。 查看全部
网站如何优化内容(网站描述在网站优化中有什么作用?怎样进行优化内容)
众所周知,网页的“TDK”三要素分为title、description、关键词keywords,其中“D”为网站description。 网站描述在网站优化中的作用是什么?如何使用网站description 标签优化内容?下面一起来看看吧。
一、网站description 标签对网站SEO 有什么作用?
首先,描述标签可以用很多词来布置。当关键词 不是很有竞争力或不受欢迎时,关键词Layout 也可能有机会参与描述中的页面排名。其次,网页的描述标签可以放很多字,所以相比于标题,描述标签可以更好地帮助用户理解网页的内容。最后,网站的内容描述很有创意,会吸引用户更多的搜索和点击,提高网页的打开率,给网站带来更多的流量。
二、网站 如何优化描述标签的内容?
1、描述标签布局关键词。有时候网站为了能够分散主力关键词的竞争力,通常会挖掘长尾关键词来提升网站的综合实力,这些常用的网站长尾术语一般都会用到在 descriptions 中间,有助于进一步匹配长尾词排名,可以放在关键词控件2-3关键词处。
2、 描述了对标签内容字数的控制。为了提升用户体验,标签中的内容也应该更短、更清晰、更清晰,让用户更快的了解相关内容。一般情况下,描述标签的文字数量不超过160个字符,80个汉字,尽量简洁易读。
3、确保描述的质量更高。一个好的文案会更有利于用户的搜索点击,从而吸引搜索引擎蜘蛛的爬行和爬行。好的描述文案将有助于吸引点击并提高网页的点击率。描述性句子要流畅。
综上所述,可以理解为网站的描述标签对网站SEO优化没有太大影响,但在必要的时候也能起到帮助作用,更有利于提高匹配排名长尾词。 , 获取用户的搜索行为点击量,进而提升词库排名。
网站如何优化内容(如何把关键词“新手站长”这一个关键词适当的插入网站当中)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-09-05 08:08
关键词是网站优化的重要组成部分,也是搜索引擎蜘蛛识别网站的重要证据。 关键词的优化是一门学问。比如做个站长类网站,如何在网站中适当插入关键词“初始站长”来优化网站结构如何提升网站的排名?从关键词的布局和使用率,我们可以看出网站一个站长的优化(seo)水平。一般来说,一些新手站长会把关键词集中在标题、描述标签、关键词标签上,却不知道这样会导致头重脚轻,更严重的会被认为是作弊搜索引擎!正确使用关键词布局会有意想不到的效果。
首先用网站的域名强调关键词
对于英文站点,很容易通过站点的域名来强调关键词。木鱼见过很多国外的网站,也研究过国外域名的一般规则。国外域名一般是一个或几个英文单词的组合,国外域名一般只关注域名的意思,并不要求域名要短。其实这也是谷歌赏识的。谷歌喜欢那些有特定含义的,尤其是关键词作为网站域名网站,即使网站域名很长,也比那些简短但没有特定含义的域名要好对于国内的网站域名,如果没有特殊要求,只需将网站域名简单易记,这样访问者输入域名就可以直接访问网站,这也提高了访问者转化率。
其次,使用标题、关键词标签和描述标签来强调关键词
Title(标题)、关键词标签(关键字)、描述标签(scription)一直是关键词最常出现的地方,但自从国内最大的搜索引擎——百度调整了搜索引擎算法关键词 tag 减少了网站标题的权重,替换为网站标题。最重要的原因之一是很多网站滥用关键词标签。同样,我们在用标题来形容关键词时,一定要注意不要滥用,一定要注意一个度。
三、通过在网页中插入关键词
无论如何,网站title等描述内容只是网站的附加产品,网站的内容才是最终的关键点。 网站内容中关键词的布局是否合理,对网站的整体权重至关重要。一般来说网站内容中关键词的密度为2%-8%。如果关键词的密度小于2%,则关键词不能高亮。相反,如果关键词的密度超过8%,很可能会被搜索引擎认为过度使用关键词。
四、通过图片的alt属性强调关键词
图片可以吸引用户的注意力,也可以起到美化网站的作用。图片可以强调网站的重点内容,提升用户体验,但是搜索引擎无法理解图片的内容,所以站长应该使用图片的alt属性给图片添加描述,这样用户才能得到更好的还可以通过在 alt 属性中添加 关键词 来优化浏览体验。
关键词的加入是非常重要的一步。同时要注意关键词优化的程度。这些知识不是一下子就清楚了。您可以在网站建设的过程中不断积累和进步!
本文来自:木鱼展场网更多详情文章请参考: 查看全部
网站如何优化内容(如何把关键词“新手站长”这一个关键词适当的插入网站当中)
关键词是网站优化的重要组成部分,也是搜索引擎蜘蛛识别网站的重要证据。 关键词的优化是一门学问。比如做个站长类网站,如何在网站中适当插入关键词“初始站长”来优化网站结构如何提升网站的排名?从关键词的布局和使用率,我们可以看出网站一个站长的优化(seo)水平。一般来说,一些新手站长会把关键词集中在标题、描述标签、关键词标签上,却不知道这样会导致头重脚轻,更严重的会被认为是作弊搜索引擎!正确使用关键词布局会有意想不到的效果。
首先用网站的域名强调关键词
对于英文站点,很容易通过站点的域名来强调关键词。木鱼见过很多国外的网站,也研究过国外域名的一般规则。国外域名一般是一个或几个英文单词的组合,国外域名一般只关注域名的意思,并不要求域名要短。其实这也是谷歌赏识的。谷歌喜欢那些有特定含义的,尤其是关键词作为网站域名网站,即使网站域名很长,也比那些简短但没有特定含义的域名要好对于国内的网站域名,如果没有特殊要求,只需将网站域名简单易记,这样访问者输入域名就可以直接访问网站,这也提高了访问者转化率。
其次,使用标题、关键词标签和描述标签来强调关键词
Title(标题)、关键词标签(关键字)、描述标签(scription)一直是关键词最常出现的地方,但自从国内最大的搜索引擎——百度调整了搜索引擎算法关键词 tag 减少了网站标题的权重,替换为网站标题。最重要的原因之一是很多网站滥用关键词标签。同样,我们在用标题来形容关键词时,一定要注意不要滥用,一定要注意一个度。
三、通过在网页中插入关键词
无论如何,网站title等描述内容只是网站的附加产品,网站的内容才是最终的关键点。 网站内容中关键词的布局是否合理,对网站的整体权重至关重要。一般来说网站内容中关键词的密度为2%-8%。如果关键词的密度小于2%,则关键词不能高亮。相反,如果关键词的密度超过8%,很可能会被搜索引擎认为过度使用关键词。
四、通过图片的alt属性强调关键词
图片可以吸引用户的注意力,也可以起到美化网站的作用。图片可以强调网站的重点内容,提升用户体验,但是搜索引擎无法理解图片的内容,所以站长应该使用图片的alt属性给图片添加描述,这样用户才能得到更好的还可以通过在 alt 属性中添加 关键词 来优化浏览体验。
关键词的加入是非常重要的一步。同时要注意关键词优化的程度。这些知识不是一下子就清楚了。您可以在网站建设的过程中不断积累和进步!
本文来自:木鱼展场网更多详情文章请参考:


