网站地图
关于制做织梦的网站地图实例的示例代码
采集交流 • 优采云 发表了文章 • 0 个评论 • 263 次浏览 • 2020-04-15 11:00
这篇文章主要介绍了关于制做织梦的网站地图实例的示例代码,这里主要和你们分享的是织梦sitemap.xml格式的网站地图制做实例,这里主要和你们分享的是织梦sitemap.xml格式的网站地图制做实例
关于网站地图对于网站SEO的重要性,在这里就不多说了,这里主要和你们分享的是织梦sitemap.xml格式的网站地图制做实例。
此次主要借用了织梦的自由列表。
第一步:用编辑器制做一个 xml格式的模板文件,名称为sitemap.xml,制作好后放在你的模板目录中,以下是代码:
<?xml version="1.0" encoding="gb2312"?>
<urlset xmlns="http://www.google.com/schemas/ ... gt%3B
<url>
<loc>{dede:global.cfg_basehost/}</loc>
<lastmod>{dede:arclist row=1 titlelen=24 orderby=pubdate}
[field:pubdate function=strftime('%Y-%m-%d',@me)/]
{/dede:arclist}</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
{dede:channel row='40' type='top'}
<url>
<loc>[field:global.cfg_basehost/][field:typelink /]</loc>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
{/dede:channel}
{dede:arclist row=20000 orderby=pubdate}
<url>
<loc>[field:global.cfg_basehost/][field:arcurl/]</loc>
<lastmod>[field:pubdate function=strftime('%Y-%m-%d',@me)/]
</lastmod>
<changefreq>monthly</changefreq>
</url>
{/dede:arclist}
</urlset>
第二步:在织梦的后台界面织梦网站地图,核心--频道管理--自由列表管理,部署相关设置。
自由列表标题: sitemap-织梦阁
列表HTML存放目录: {cmspath}/
目录默认页名称: sitemap.xml
命名规则: {listdir}/sitemap.xml
列表模板: {style}/sitemap.xml
最大列出页数: 100
限定栏目:不限
限定频道:不限
循环内的单行记录样式(InnerText):[底层变量field参考]
<url>
<loc>[field:arcurl/]</loc>
<lastmod>[field:senddate function="strftime('%Y-%m-%d',@me)"/]</lastmod>
<changefreq>monthly</changefreq>
</url>
说明:以上没有提及的默认即可,另外有的同事说【限定栏目】【限定频道】二个选项中织梦网站地图,要是选不限的话,最后未能保存,遇到这些情况的话,那就要先预选一个栏目和频道,等完善好自由列表后再更改为(不限)。
第三步: 更新自由列表。
说明: 起始和结束都选0,每批生成填写比较大的数值。
至此,网站xml格式的地图就做好了,生成的xml地图文件就在你网站的根目录, 你就可以去百度等搜索引擎的站长平台递交了。 查看全部

这篇文章主要介绍了关于制做织梦的网站地图实例的示例代码,这里主要和你们分享的是织梦sitemap.xml格式的网站地图制做实例,这里主要和你们分享的是织梦sitemap.xml格式的网站地图制做实例
关于网站地图对于网站SEO的重要性,在这里就不多说了,这里主要和你们分享的是织梦sitemap.xml格式的网站地图制做实例。
此次主要借用了织梦的自由列表。
第一步:用编辑器制做一个 xml格式的模板文件,名称为sitemap.xml,制作好后放在你的模板目录中,以下是代码:
<?xml version="1.0" encoding="gb2312"?>
<urlset xmlns="http://www.google.com/schemas/ ... gt%3B
<url>
<loc>{dede:global.cfg_basehost/}</loc>
<lastmod>{dede:arclist row=1 titlelen=24 orderby=pubdate}
[field:pubdate function=strftime('%Y-%m-%d',@me)/]
{/dede:arclist}</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
{dede:channel row='40' type='top'}
<url>
<loc>[field:global.cfg_basehost/][field:typelink /]</loc>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
{/dede:channel}
{dede:arclist row=20000 orderby=pubdate}
<url>
<loc>[field:global.cfg_basehost/][field:arcurl/]</loc>
<lastmod>[field:pubdate function=strftime('%Y-%m-%d',@me)/]
</lastmod>
<changefreq>monthly</changefreq>
</url>
{/dede:arclist}
</urlset>
第二步:在织梦的后台界面织梦网站地图,核心--频道管理--自由列表管理,部署相关设置。
自由列表标题: sitemap-织梦阁
列表HTML存放目录: {cmspath}/
目录默认页名称: sitemap.xml
命名规则: {listdir}/sitemap.xml
列表模板: {style}/sitemap.xml
最大列出页数: 100
限定栏目:不限
限定频道:不限
循环内的单行记录样式(InnerText):[底层变量field参考]
<url>
<loc>[field:arcurl/]</loc>
<lastmod>[field:senddate function="strftime('%Y-%m-%d',@me)"/]</lastmod>
<changefreq>monthly</changefreq>
</url>
说明:以上没有提及的默认即可,另外有的同事说【限定栏目】【限定频道】二个选项中织梦网站地图,要是选不限的话,最后未能保存,遇到这些情况的话,那就要先预选一个栏目和频道,等完善好自由列表后再更改为(不限)。
第三步: 更新自由列表。
说明: 起始和结束都选0,每批生成填写比较大的数值。
至此,网站xml格式的地图就做好了,生成的xml地图文件就在你网站的根目录, 你就可以去百度等搜索引擎的站长平台递交了。
dede织梦制做网站地图
采集交流 • 优采云 发表了文章 • 0 个评论 • 326 次浏览 • 2020-04-14 11:11
sitemap是网站上各网页的列表。创建并递交sitemap有助于百度(Google)发现并了解您网站上的所有网页,包括百度通过传统抓取方法可能找不到的网页。还可以使用sitemap提供有关你网站的其他信息,如先前更新日期、sitemap文件的更新频度等,供百度 (Google)spider参考。
一.织梦DEDECMS sitemap.html的制做
这里我们用织梦自带的标签生成
但是生成的路径是在/data目录下织梦网站地图,我们通常置于根目录下织梦网站地图,所以修改一下文件:
方法如下:
第一步:打开/dede/makehtml_map.php
这样就实现了sitemap.html置于根目录的的任务了
二.织梦DEDECMS sitemap.xml的制做
将前面这个文件保存成一个模板文件如gsitemap.htm,放在模板目录下如templets/plus下
然后织梦后台操作
里降低一个列表
按上图设置,注意的是,“不限”那里先随意选择,保存后再更改成“不限”,然后“更新”,生成文件。
这里有两个问题:
1.生成栏目和文章链接如/npx ,/a/npx/2014/0829/447.html等,没有域名,这个问题从后台=》核心设置=》再如右图开启支持多站点
至此织梦中html和xml格式的网站地图就生成了。 查看全部

sitemap是网站上各网页的列表。创建并递交sitemap有助于百度(Google)发现并了解您网站上的所有网页,包括百度通过传统抓取方法可能找不到的网页。还可以使用sitemap提供有关你网站的其他信息,如先前更新日期、sitemap文件的更新频度等,供百度 (Google)spider参考。
一.织梦DEDECMS sitemap.html的制做
这里我们用织梦自带的标签生成
但是生成的路径是在/data目录下织梦网站地图,我们通常置于根目录下织梦网站地图,所以修改一下文件:
方法如下:
第一步:打开/dede/makehtml_map.php
这样就实现了sitemap.html置于根目录的的任务了
二.织梦DEDECMS sitemap.xml的制做
将前面这个文件保存成一个模板文件如gsitemap.htm,放在模板目录下如templets/plus下
然后织梦后台操作

里降低一个列表

按上图设置,注意的是,“不限”那里先随意选择,保存后再更改成“不限”,然后“更新”,生成文件。
这里有两个问题:
1.生成栏目和文章链接如/npx ,/a/npx/2014/0829/447.html等,没有域名,这个问题从后台=》核心设置=》再如右图开启支持多站点

至此织梦中html和xml格式的网站地图就生成了。
织梦DedeCMS网站地图模板
采集交流 • 优采云 发表了文章 • 0 个评论 • 292 次浏览 • 2020-04-14 11:10
用 DedeCMS(织梦) 系统搭建的网站多数都是以优化为主要目标的网站类型,既然是优化站 SEO 手段就离不开为网站设置网站地图。可是 DedeCMS 自带的模板没有网站地图织梦网站地图,而且 DedeCMS 提供的自带模板未必能满足你的须要。所以能为自己的 DedeCMS 网站选择一个好的织梦网站地图模板就成为一个很重要的问题。
WonderCSS.com 本次制做并分享的 DedeCMS 织梦网站地图(html格式)模板是基于自由列表 freelist 来完成的,可实现多层次分页面的网站地图,经测试对百度的搜索蜘蛛疗效挺好。如果你的织梦网站正须要一个网站地图模板,可使用我使用的 DedeCMS 织梦网站地图模板。
进入织梦的管理后台步入 核心 > 频道模型 > 自由列表管理 页面,增加一个列表:
在循环内的单行记录款式(InnerText)处删掉原有内容,填入:
<li><span class="url">[field:textlink/]</span><span class="time">[field:pubdate function="GetDateTimeMK(@me)"/]</span></li>
保存后在 自由列表管理 页面上“更新”后,访问您的网站地址 /sitemap.html 即可看见网站地图页面。
为了之后更新更方便,我们须要将模板设置中“不使用目录默认主页”的勾选永久除去,不然再度更改它会重新勾选上。算是一个BUG,因此我们须要更改源文件。
打开 dede\templets \freelist_add.htm 找到113行,把 value=”1″ 改为 value=”0″ 。再打开 dede\templets \freelist_edit.htm 找到89行织梦网站地图,把 value=”1″ 改为value=”0″ 。这样“不使用目录默认主页”就永远不会自己勾选啦。
在做完网站地图后不仅在网站首页内添加链接外,最重要的是在 robots协议 内添加网站地图,以便使搜索引擎直接抓取到。robots协议即 robots.txt 在网站根目录下,打开后加入下边句子,将 换成你网站的域名。值得注意的是 Sitemap 的首写字母 S 需要小写。
Sitemap: http://www.xxx.com/sitemap.html
PS:由于DEDECMS织梦系统本身的小问题,会出现 “不使用目录默认主页” 无法永久除去,所以在robots协议中我们推荐您直接将网站地图命名为 sitemap1.html ,网站地图文件的命名并不会影响到SEO。
Sitemap: http://www.xxx.com/sitemap1.html
在这里我们就完成了DedeCMS网站地图的全部设置,等待百度蜘蛛的到来吧!
查看全部


用 DedeCMS(织梦) 系统搭建的网站多数都是以优化为主要目标的网站类型,既然是优化站 SEO 手段就离不开为网站设置网站地图。可是 DedeCMS 自带的模板没有网站地图织梦网站地图,而且 DedeCMS 提供的自带模板未必能满足你的须要。所以能为自己的 DedeCMS 网站选择一个好的织梦网站地图模板就成为一个很重要的问题。
WonderCSS.com 本次制做并分享的 DedeCMS 织梦网站地图(html格式)模板是基于自由列表 freelist 来完成的,可实现多层次分页面的网站地图,经测试对百度的搜索蜘蛛疗效挺好。如果你的织梦网站正须要一个网站地图模板,可使用我使用的 DedeCMS 织梦网站地图模板。
进入织梦的管理后台步入 核心 > 频道模型 > 自由列表管理 页面,增加一个列表:
在循环内的单行记录款式(InnerText)处删掉原有内容,填入:
<li><span class="url">[field:textlink/]</span><span class="time">[field:pubdate function="GetDateTimeMK(@me)"/]</span></li>
保存后在 自由列表管理 页面上“更新”后,访问您的网站地址 /sitemap.html 即可看见网站地图页面。
为了之后更新更方便,我们须要将模板设置中“不使用目录默认主页”的勾选永久除去,不然再度更改它会重新勾选上。算是一个BUG,因此我们须要更改源文件。
打开 dede\templets \freelist_add.htm 找到113行,把 value=”1″ 改为 value=”0″ 。再打开 dede\templets \freelist_edit.htm 找到89行织梦网站地图,把 value=”1″ 改为value=”0″ 。这样“不使用目录默认主页”就永远不会自己勾选啦。
在做完网站地图后不仅在网站首页内添加链接外,最重要的是在 robots协议 内添加网站地图,以便使搜索引擎直接抓取到。robots协议即 robots.txt 在网站根目录下,打开后加入下边句子,将 换成你网站的域名。值得注意的是 Sitemap 的首写字母 S 需要小写。
Sitemap: http://www.xxx.com/sitemap.html
PS:由于DEDECMS织梦系统本身的小问题,会出现 “不使用目录默认主页” 无法永久除去,所以在robots协议中我们推荐您直接将网站地图命名为 sitemap1.html ,网站地图文件的命名并不会影响到SEO。
Sitemap: http://www.xxx.com/sitemap1.html
在这里我们就完成了DedeCMS网站地图的全部设置,等待百度蜘蛛的到来吧!
织梦网站地图xml插件及使用教程(dedecms)
采集交流 • 优采云 发表了文章 • 0 个评论 • 333 次浏览 • 2020-04-09 11:07
原创
最近春镜在公司接手了大量的企业网站,发现了好多企业网站都没有网站地图(sitemap.xml或则sitemap.txt)。
今天冬镜SEO就教你们安装使用织梦网,文章末尾会提供插件下载。
织梦dedecms网站sitemap地图生成插件可以生成微软sitemap.xml地图,百度baidupam.xml地图以及rss订阅源rss.xml文件,目前百度和微软用的是同一种XML默认选第一个就可以了。
具体操作步骤如下(请跟上冬镜的步伐):
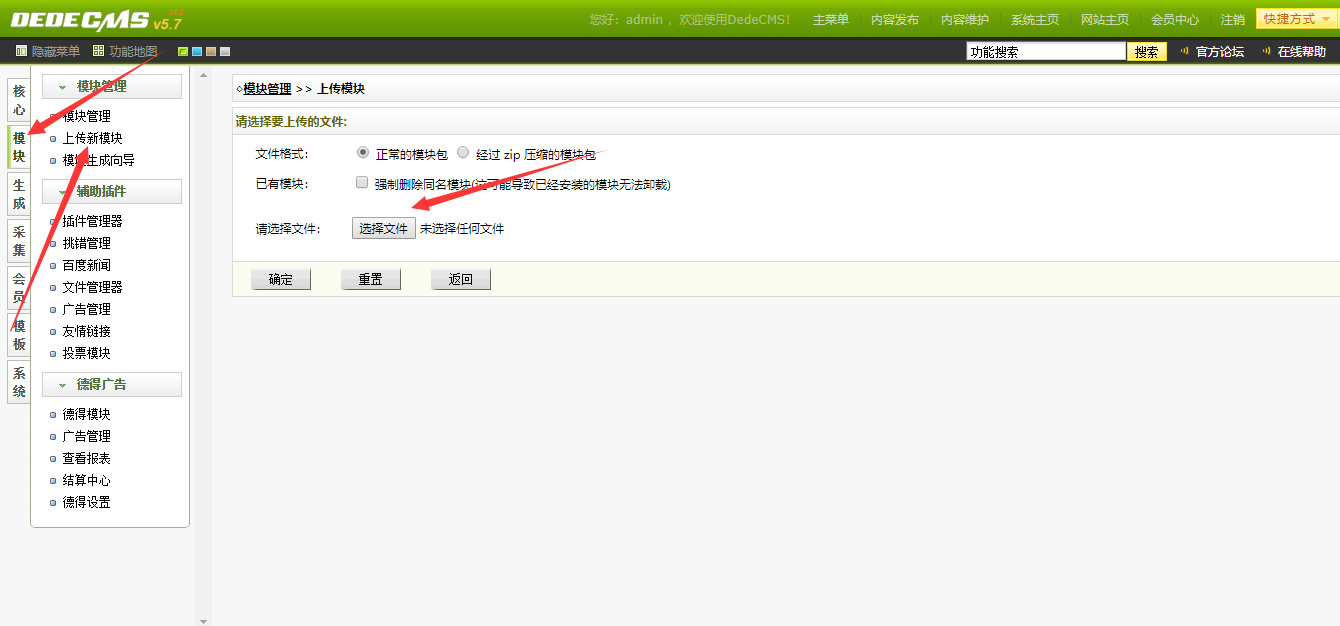
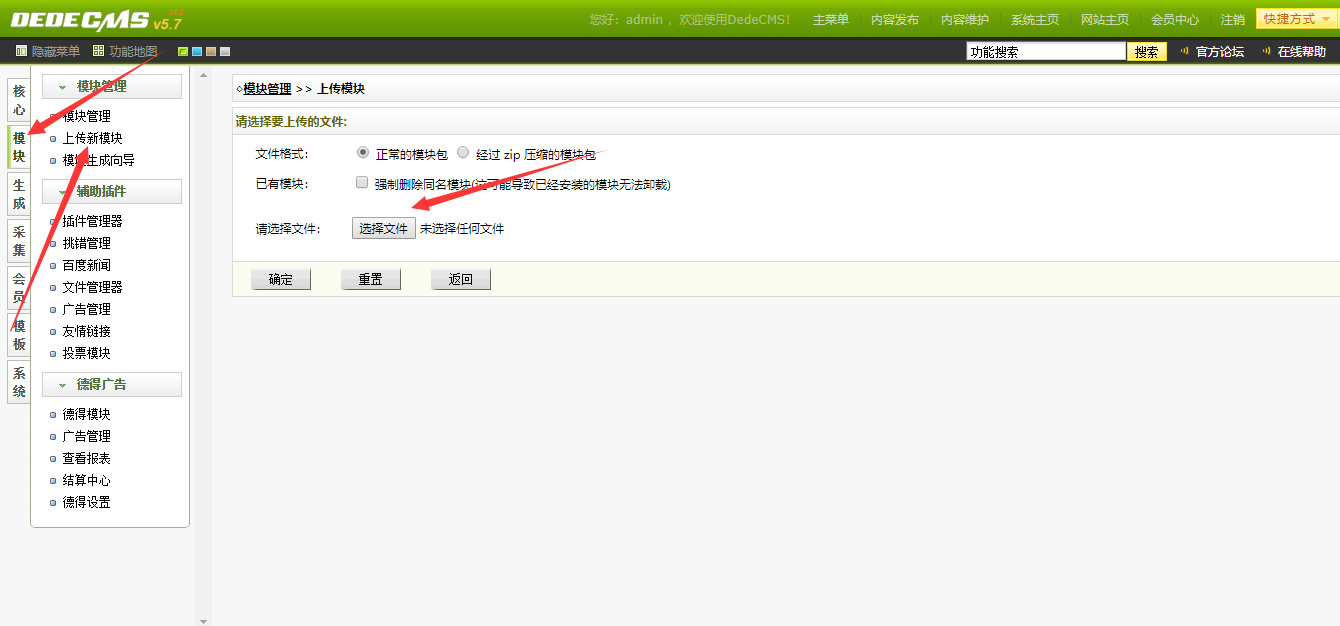
1、上传安装新模块
登录织梦后台,点击模块 - 上传新模块 - 选择文件 - 确认(冬镜用的UTF8举例)
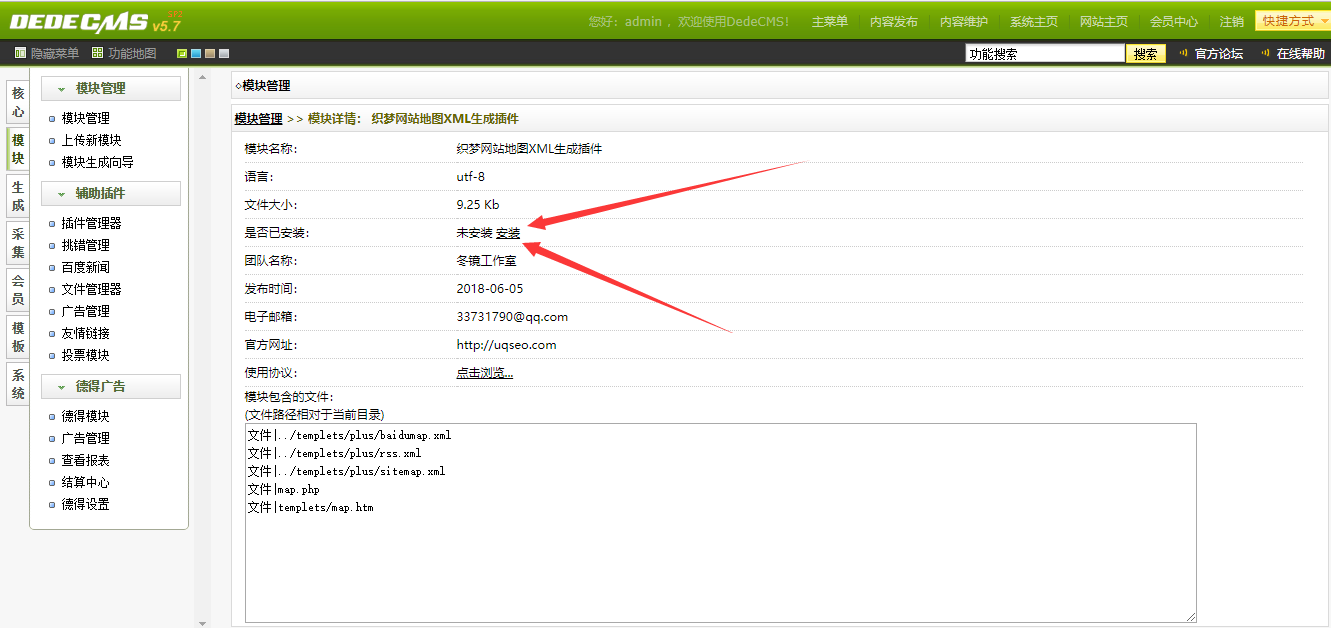
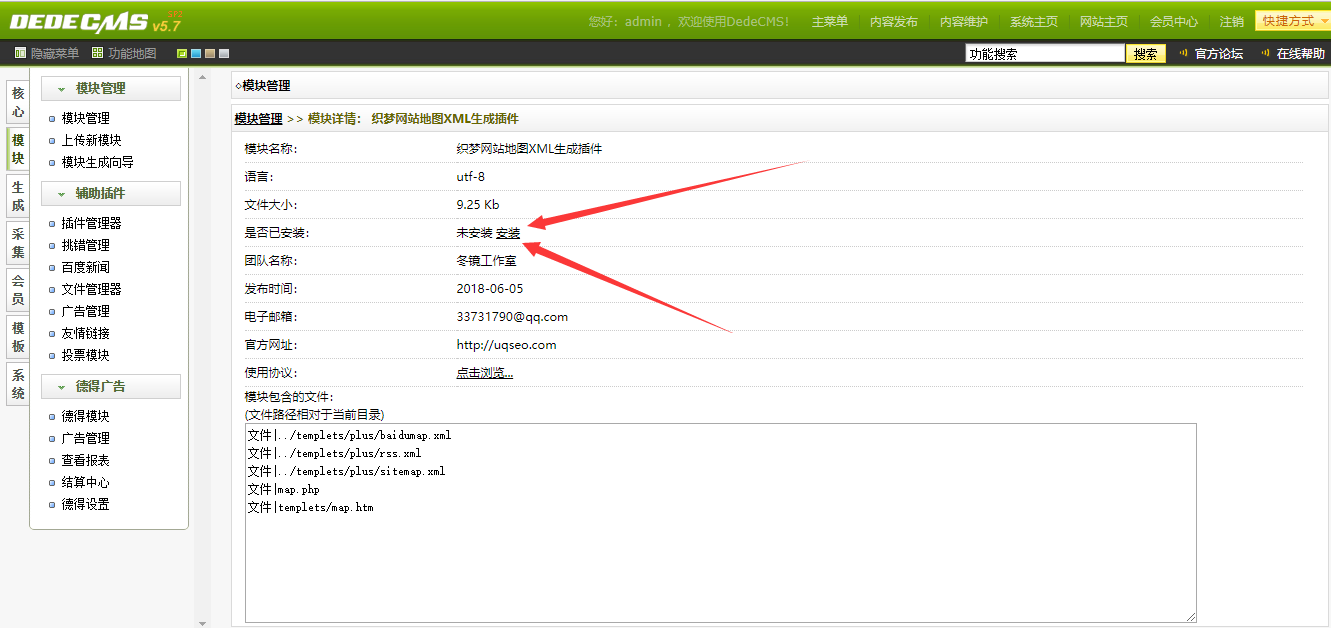
2、点击安装织梦网站地图xml插件模块
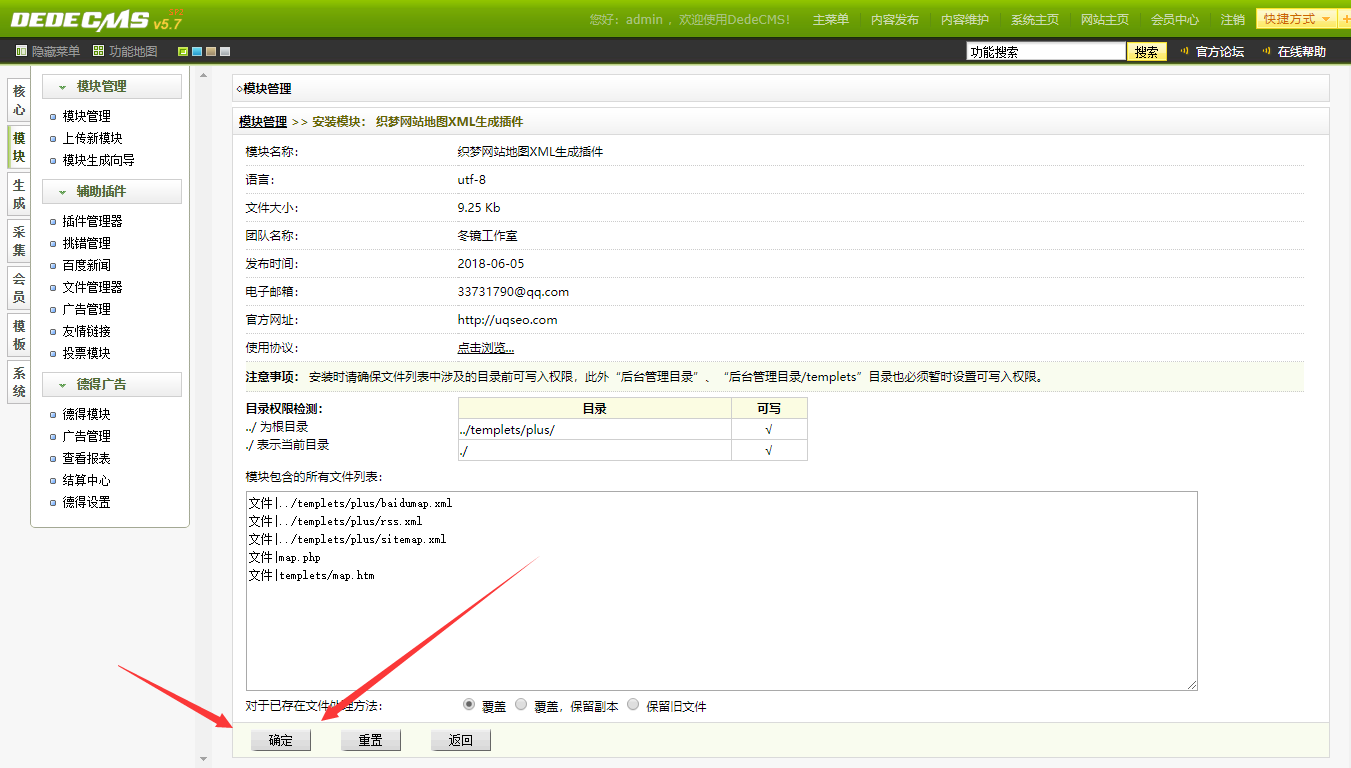
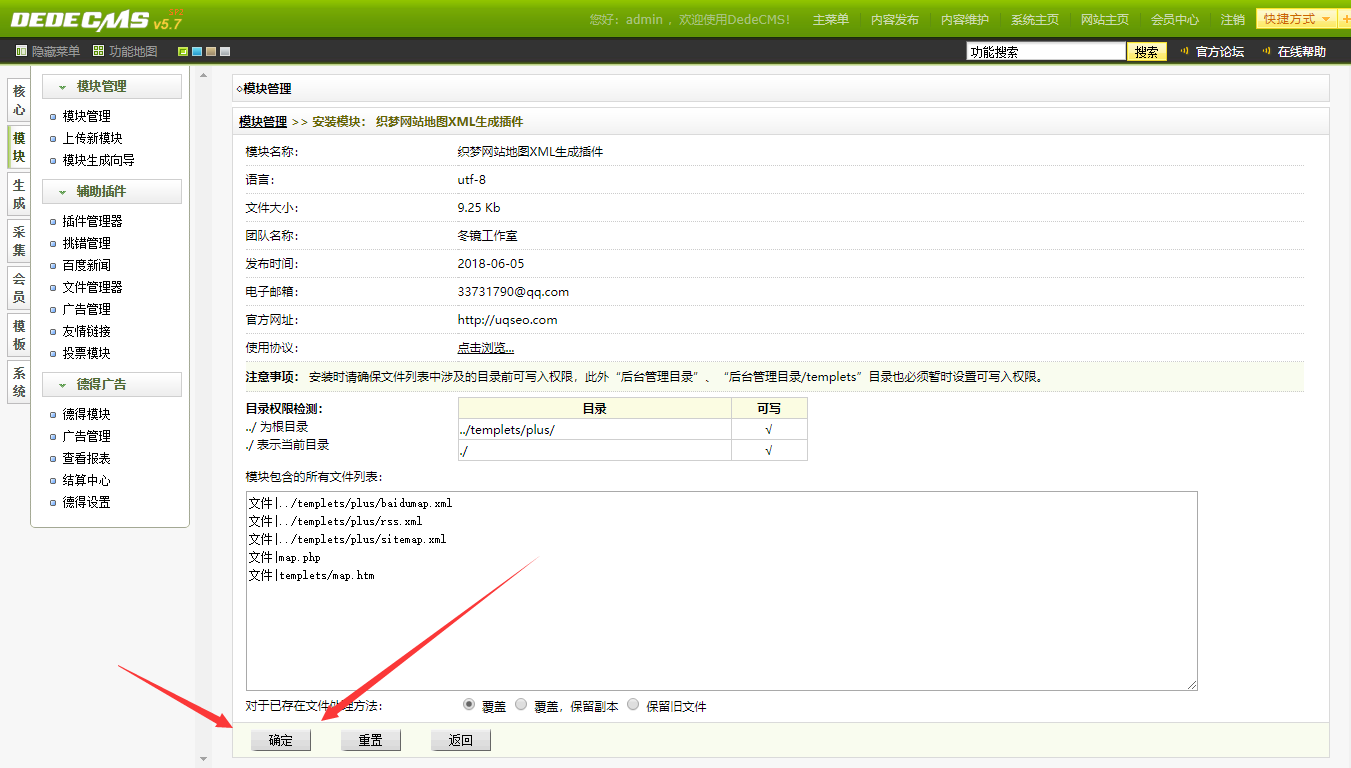
3、列表中的全部默认,禁止去更改任何东西,防止出错,然后确定即可
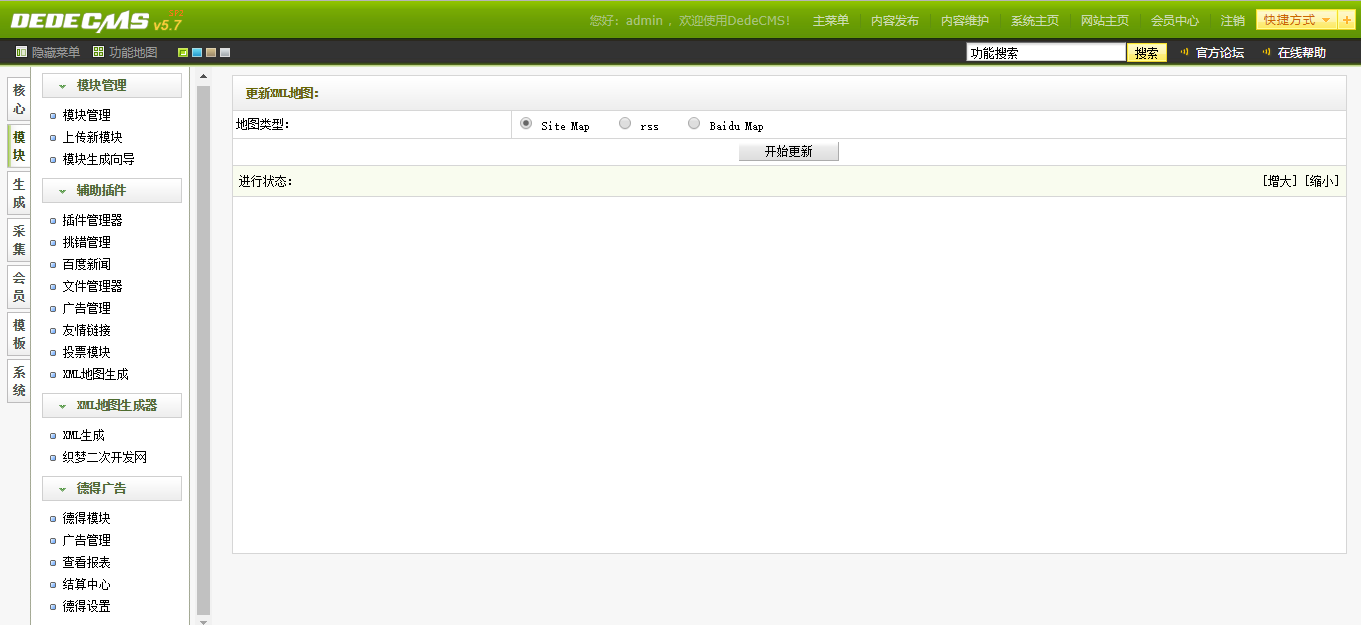
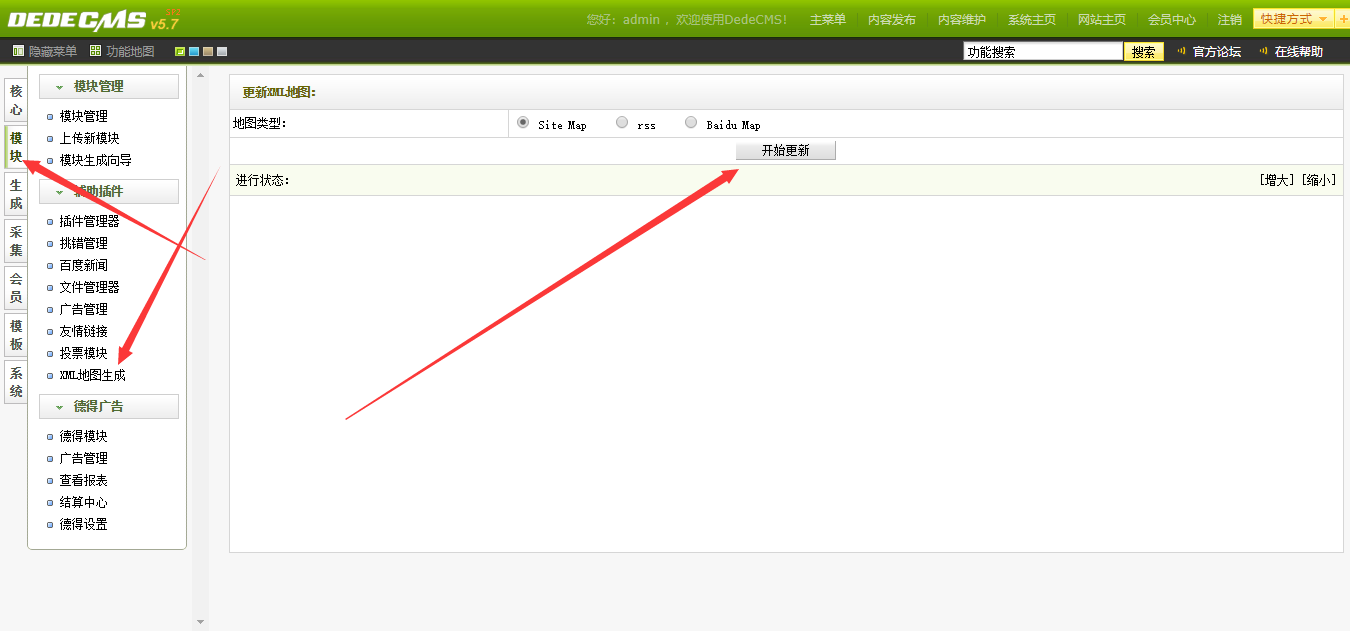
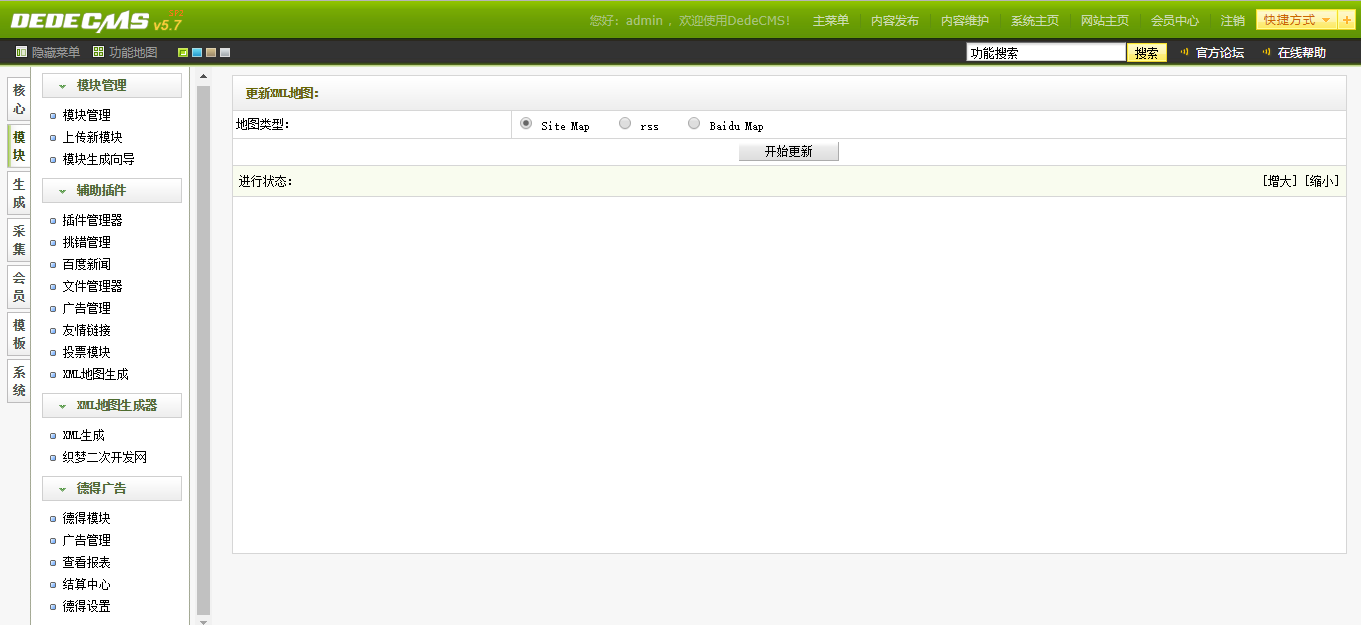
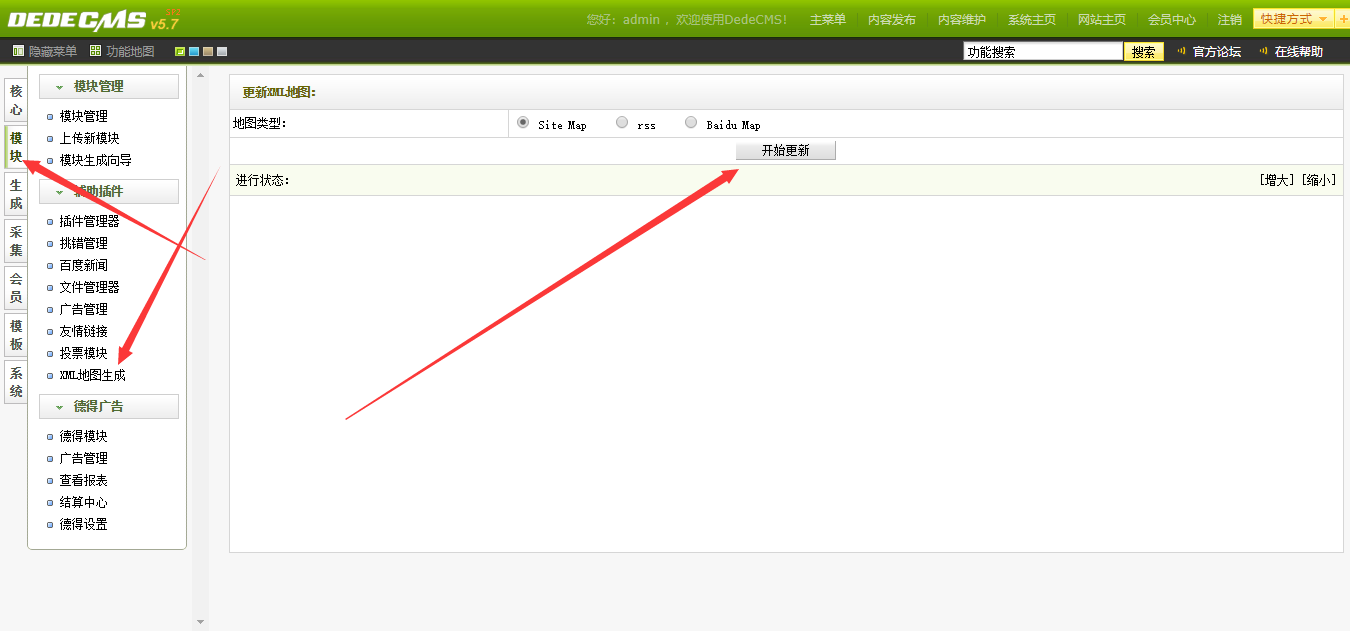
4、安装成功,点击模块 - 辅助插件 - XML地图生成
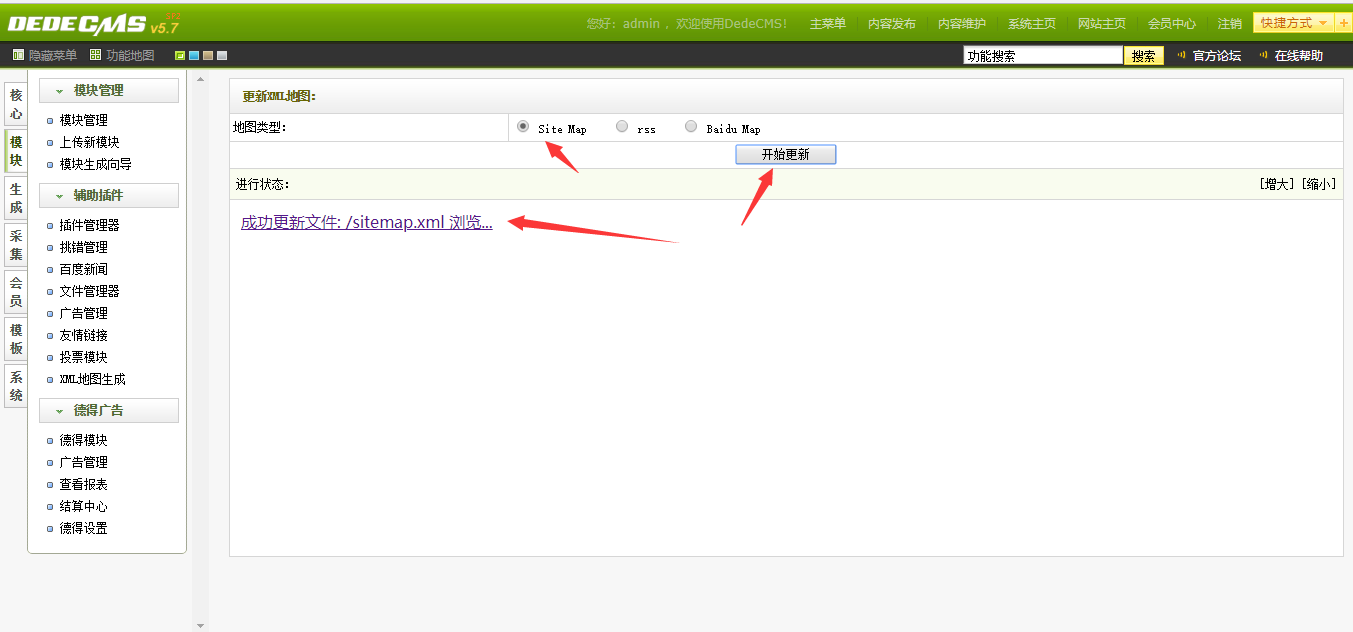
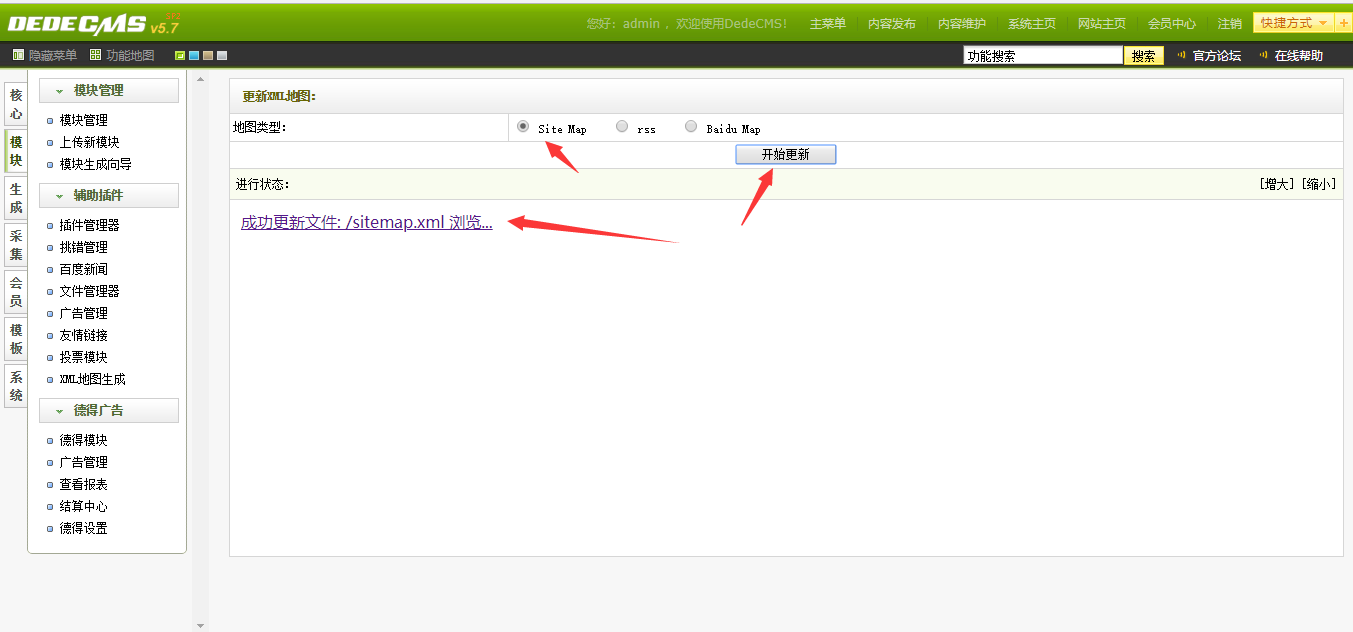
5、点击开始更新就大功告成了。生成的文件有三种,有sitemap.xml、rss.xml以及baidumap.xml文件,都在网址根目录下,自己按照须要在适当的地方添加链接即可。
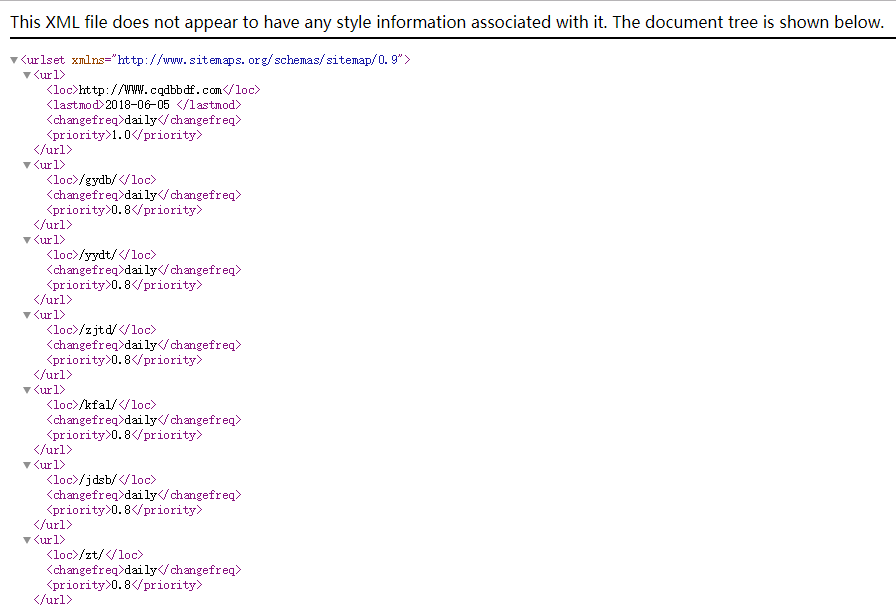
附上一张生成下来的XML地图(地址:你的域名/sitemap.xml)。
查看全部

原创
最近春镜在公司接手了大量的企业网站,发现了好多企业网站都没有网站地图(sitemap.xml或则sitemap.txt)。
今天冬镜SEO就教你们安装使用织梦网,文章末尾会提供插件下载。

织梦dedecms网站sitemap地图生成插件可以生成微软sitemap.xml地图,百度baidupam.xml地图以及rss订阅源rss.xml文件,目前百度和微软用的是同一种XML默认选第一个就可以了。
具体操作步骤如下(请跟上冬镜的步伐):
1、上传安装新模块
登录织梦后台,点击模块 - 上传新模块 - 选择文件 - 确认(冬镜用的UTF8举例)

2、点击安装织梦网站地图xml插件模块

3、列表中的全部默认,禁止去更改任何东西,防止出错,然后确定即可

4、安装成功,点击模块 - 辅助插件 - XML地图生成

5、点击开始更新就大功告成了。生成的文件有三种,有sitemap.xml、rss.xml以及baidumap.xml文件,都在网址根目录下,自己按照须要在适当的地方添加链接即可。

附上一张生成下来的XML地图(地址:你的域名/sitemap.xml)。

关于制做织梦的网站地图实例的示例代码
采集交流 • 优采云 发表了文章 • 0 个评论 • 263 次浏览 • 2020-04-15 11:00
这篇文章主要介绍了关于制做织梦的网站地图实例的示例代码,这里主要和你们分享的是织梦sitemap.xml格式的网站地图制做实例,这里主要和你们分享的是织梦sitemap.xml格式的网站地图制做实例
关于网站地图对于网站SEO的重要性,在这里就不多说了,这里主要和你们分享的是织梦sitemap.xml格式的网站地图制做实例。
此次主要借用了织梦的自由列表。
第一步:用编辑器制做一个 xml格式的模板文件,名称为sitemap.xml,制作好后放在你的模板目录中,以下是代码:
<?xml version="1.0" encoding="gb2312"?>
<urlset xmlns="http://www.google.com/schemas/ ... gt%3B
<url>
<loc>{dede:global.cfg_basehost/}</loc>
<lastmod>{dede:arclist row=1 titlelen=24 orderby=pubdate}
[field:pubdate function=strftime('%Y-%m-%d',@me)/]
{/dede:arclist}</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
{dede:channel row='40' type='top'}
<url>
<loc>[field:global.cfg_basehost/][field:typelink /]</loc>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
{/dede:channel}
{dede:arclist row=20000 orderby=pubdate}
<url>
<loc>[field:global.cfg_basehost/][field:arcurl/]</loc>
<lastmod>[field:pubdate function=strftime('%Y-%m-%d',@me)/]
</lastmod>
<changefreq>monthly</changefreq>
</url>
{/dede:arclist}
</urlset>
第二步:在织梦的后台界面织梦网站地图,核心--频道管理--自由列表管理,部署相关设置。
自由列表标题: sitemap-织梦阁
列表HTML存放目录: {cmspath}/
目录默认页名称: sitemap.xml
命名规则: {listdir}/sitemap.xml
列表模板: {style}/sitemap.xml
最大列出页数: 100
限定栏目:不限
限定频道:不限
循环内的单行记录样式(InnerText):[底层变量field参考]
<url>
<loc>[field:arcurl/]</loc>
<lastmod>[field:senddate function="strftime('%Y-%m-%d',@me)"/]</lastmod>
<changefreq>monthly</changefreq>
</url>
说明:以上没有提及的默认即可,另外有的同事说【限定栏目】【限定频道】二个选项中织梦网站地图,要是选不限的话,最后未能保存,遇到这些情况的话,那就要先预选一个栏目和频道,等完善好自由列表后再更改为(不限)。
第三步: 更新自由列表。
说明: 起始和结束都选0,每批生成填写比较大的数值。
至此,网站xml格式的地图就做好了,生成的xml地图文件就在你网站的根目录, 你就可以去百度等搜索引擎的站长平台递交了。 查看全部

这篇文章主要介绍了关于制做织梦的网站地图实例的示例代码,这里主要和你们分享的是织梦sitemap.xml格式的网站地图制做实例,这里主要和你们分享的是织梦sitemap.xml格式的网站地图制做实例
关于网站地图对于网站SEO的重要性,在这里就不多说了,这里主要和你们分享的是织梦sitemap.xml格式的网站地图制做实例。
此次主要借用了织梦的自由列表。
第一步:用编辑器制做一个 xml格式的模板文件,名称为sitemap.xml,制作好后放在你的模板目录中,以下是代码:
<?xml version="1.0" encoding="gb2312"?>
<urlset xmlns="http://www.google.com/schemas/ ... gt%3B
<url>
<loc>{dede:global.cfg_basehost/}</loc>
<lastmod>{dede:arclist row=1 titlelen=24 orderby=pubdate}
[field:pubdate function=strftime('%Y-%m-%d',@me)/]
{/dede:arclist}</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
{dede:channel row='40' type='top'}
<url>
<loc>[field:global.cfg_basehost/][field:typelink /]</loc>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
{/dede:channel}
{dede:arclist row=20000 orderby=pubdate}
<url>
<loc>[field:global.cfg_basehost/][field:arcurl/]</loc>
<lastmod>[field:pubdate function=strftime('%Y-%m-%d',@me)/]
</lastmod>
<changefreq>monthly</changefreq>
</url>
{/dede:arclist}
</urlset>
第二步:在织梦的后台界面织梦网站地图,核心--频道管理--自由列表管理,部署相关设置。
自由列表标题: sitemap-织梦阁
列表HTML存放目录: {cmspath}/
目录默认页名称: sitemap.xml
命名规则: {listdir}/sitemap.xml
列表模板: {style}/sitemap.xml
最大列出页数: 100
限定栏目:不限
限定频道:不限
循环内的单行记录样式(InnerText):[底层变量field参考]
<url>
<loc>[field:arcurl/]</loc>
<lastmod>[field:senddate function="strftime('%Y-%m-%d',@me)"/]</lastmod>
<changefreq>monthly</changefreq>
</url>
说明:以上没有提及的默认即可,另外有的同事说【限定栏目】【限定频道】二个选项中织梦网站地图,要是选不限的话,最后未能保存,遇到这些情况的话,那就要先预选一个栏目和频道,等完善好自由列表后再更改为(不限)。
第三步: 更新自由列表。
说明: 起始和结束都选0,每批生成填写比较大的数值。
至此,网站xml格式的地图就做好了,生成的xml地图文件就在你网站的根目录, 你就可以去百度等搜索引擎的站长平台递交了。
dede织梦制做网站地图
采集交流 • 优采云 发表了文章 • 0 个评论 • 326 次浏览 • 2020-04-14 11:11
sitemap是网站上各网页的列表。创建并递交sitemap有助于百度(Google)发现并了解您网站上的所有网页,包括百度通过传统抓取方法可能找不到的网页。还可以使用sitemap提供有关你网站的其他信息,如先前更新日期、sitemap文件的更新频度等,供百度 (Google)spider参考。
一.织梦DEDECMS sitemap.html的制做
这里我们用织梦自带的标签生成
但是生成的路径是在/data目录下织梦网站地图,我们通常置于根目录下织梦网站地图,所以修改一下文件:
方法如下:
第一步:打开/dede/makehtml_map.php
这样就实现了sitemap.html置于根目录的的任务了
二.织梦DEDECMS sitemap.xml的制做
将前面这个文件保存成一个模板文件如gsitemap.htm,放在模板目录下如templets/plus下
然后织梦后台操作
里降低一个列表
按上图设置,注意的是,“不限”那里先随意选择,保存后再更改成“不限”,然后“更新”,生成文件。
这里有两个问题:
1.生成栏目和文章链接如/npx ,/a/npx/2014/0829/447.html等,没有域名,这个问题从后台=》核心设置=》再如右图开启支持多站点
至此织梦中html和xml格式的网站地图就生成了。 查看全部

sitemap是网站上各网页的列表。创建并递交sitemap有助于百度(Google)发现并了解您网站上的所有网页,包括百度通过传统抓取方法可能找不到的网页。还可以使用sitemap提供有关你网站的其他信息,如先前更新日期、sitemap文件的更新频度等,供百度 (Google)spider参考。
一.织梦DEDECMS sitemap.html的制做
这里我们用织梦自带的标签生成
但是生成的路径是在/data目录下织梦网站地图,我们通常置于根目录下织梦网站地图,所以修改一下文件:
方法如下:
第一步:打开/dede/makehtml_map.php
这样就实现了sitemap.html置于根目录的的任务了
二.织梦DEDECMS sitemap.xml的制做
将前面这个文件保存成一个模板文件如gsitemap.htm,放在模板目录下如templets/plus下
然后织梦后台操作

里降低一个列表

按上图设置,注意的是,“不限”那里先随意选择,保存后再更改成“不限”,然后“更新”,生成文件。
这里有两个问题:
1.生成栏目和文章链接如/npx ,/a/npx/2014/0829/447.html等,没有域名,这个问题从后台=》核心设置=》再如右图开启支持多站点

至此织梦中html和xml格式的网站地图就生成了。
织梦DedeCMS网站地图模板
采集交流 • 优采云 发表了文章 • 0 个评论 • 292 次浏览 • 2020-04-14 11:10
用 DedeCMS(织梦) 系统搭建的网站多数都是以优化为主要目标的网站类型,既然是优化站 SEO 手段就离不开为网站设置网站地图。可是 DedeCMS 自带的模板没有网站地图织梦网站地图,而且 DedeCMS 提供的自带模板未必能满足你的须要。所以能为自己的 DedeCMS 网站选择一个好的织梦网站地图模板就成为一个很重要的问题。
WonderCSS.com 本次制做并分享的 DedeCMS 织梦网站地图(html格式)模板是基于自由列表 freelist 来完成的,可实现多层次分页面的网站地图,经测试对百度的搜索蜘蛛疗效挺好。如果你的织梦网站正须要一个网站地图模板,可使用我使用的 DedeCMS 织梦网站地图模板。
进入织梦的管理后台步入 核心 > 频道模型 > 自由列表管理 页面,增加一个列表:
在循环内的单行记录款式(InnerText)处删掉原有内容,填入:
<li><span class="url">[field:textlink/]</span><span class="time">[field:pubdate function="GetDateTimeMK(@me)"/]</span></li>
保存后在 自由列表管理 页面上“更新”后,访问您的网站地址 /sitemap.html 即可看见网站地图页面。
为了之后更新更方便,我们须要将模板设置中“不使用目录默认主页”的勾选永久除去,不然再度更改它会重新勾选上。算是一个BUG,因此我们须要更改源文件。
打开 dede\templets \freelist_add.htm 找到113行,把 value=”1″ 改为 value=”0″ 。再打开 dede\templets \freelist_edit.htm 找到89行织梦网站地图,把 value=”1″ 改为value=”0″ 。这样“不使用目录默认主页”就永远不会自己勾选啦。
在做完网站地图后不仅在网站首页内添加链接外,最重要的是在 robots协议 内添加网站地图,以便使搜索引擎直接抓取到。robots协议即 robots.txt 在网站根目录下,打开后加入下边句子,将 换成你网站的域名。值得注意的是 Sitemap 的首写字母 S 需要小写。
Sitemap: http://www.xxx.com/sitemap.html
PS:由于DEDECMS织梦系统本身的小问题,会出现 “不使用目录默认主页” 无法永久除去,所以在robots协议中我们推荐您直接将网站地图命名为 sitemap1.html ,网站地图文件的命名并不会影响到SEO。
Sitemap: http://www.xxx.com/sitemap1.html
在这里我们就完成了DedeCMS网站地图的全部设置,等待百度蜘蛛的到来吧!
查看全部


用 DedeCMS(织梦) 系统搭建的网站多数都是以优化为主要目标的网站类型,既然是优化站 SEO 手段就离不开为网站设置网站地图。可是 DedeCMS 自带的模板没有网站地图织梦网站地图,而且 DedeCMS 提供的自带模板未必能满足你的须要。所以能为自己的 DedeCMS 网站选择一个好的织梦网站地图模板就成为一个很重要的问题。
WonderCSS.com 本次制做并分享的 DedeCMS 织梦网站地图(html格式)模板是基于自由列表 freelist 来完成的,可实现多层次分页面的网站地图,经测试对百度的搜索蜘蛛疗效挺好。如果你的织梦网站正须要一个网站地图模板,可使用我使用的 DedeCMS 织梦网站地图模板。
进入织梦的管理后台步入 核心 > 频道模型 > 自由列表管理 页面,增加一个列表:
在循环内的单行记录款式(InnerText)处删掉原有内容,填入:
<li><span class="url">[field:textlink/]</span><span class="time">[field:pubdate function="GetDateTimeMK(@me)"/]</span></li>
保存后在 自由列表管理 页面上“更新”后,访问您的网站地址 /sitemap.html 即可看见网站地图页面。
为了之后更新更方便,我们须要将模板设置中“不使用目录默认主页”的勾选永久除去,不然再度更改它会重新勾选上。算是一个BUG,因此我们须要更改源文件。
打开 dede\templets \freelist_add.htm 找到113行,把 value=”1″ 改为 value=”0″ 。再打开 dede\templets \freelist_edit.htm 找到89行织梦网站地图,把 value=”1″ 改为value=”0″ 。这样“不使用目录默认主页”就永远不会自己勾选啦。
在做完网站地图后不仅在网站首页内添加链接外,最重要的是在 robots协议 内添加网站地图,以便使搜索引擎直接抓取到。robots协议即 robots.txt 在网站根目录下,打开后加入下边句子,将 换成你网站的域名。值得注意的是 Sitemap 的首写字母 S 需要小写。
Sitemap: http://www.xxx.com/sitemap.html
PS:由于DEDECMS织梦系统本身的小问题,会出现 “不使用目录默认主页” 无法永久除去,所以在robots协议中我们推荐您直接将网站地图命名为 sitemap1.html ,网站地图文件的命名并不会影响到SEO。
Sitemap: http://www.xxx.com/sitemap1.html
在这里我们就完成了DedeCMS网站地图的全部设置,等待百度蜘蛛的到来吧!
织梦网站地图xml插件及使用教程(dedecms)
采集交流 • 优采云 发表了文章 • 0 个评论 • 333 次浏览 • 2020-04-09 11:07
原创
最近春镜在公司接手了大量的企业网站,发现了好多企业网站都没有网站地图(sitemap.xml或则sitemap.txt)。
今天冬镜SEO就教你们安装使用织梦网,文章末尾会提供插件下载。
织梦dedecms网站sitemap地图生成插件可以生成微软sitemap.xml地图,百度baidupam.xml地图以及rss订阅源rss.xml文件,目前百度和微软用的是同一种XML默认选第一个就可以了。
具体操作步骤如下(请跟上冬镜的步伐):
1、上传安装新模块
登录织梦后台,点击模块 - 上传新模块 - 选择文件 - 确认(冬镜用的UTF8举例)
2、点击安装织梦网站地图xml插件模块
3、列表中的全部默认,禁止去更改任何东西,防止出错,然后确定即可
4、安装成功,点击模块 - 辅助插件 - XML地图生成
5、点击开始更新就大功告成了。生成的文件有三种,有sitemap.xml、rss.xml以及baidumap.xml文件,都在网址根目录下,自己按照须要在适当的地方添加链接即可。
附上一张生成下来的XML地图(地址:你的域名/sitemap.xml)。
查看全部

原创
最近春镜在公司接手了大量的企业网站,发现了好多企业网站都没有网站地图(sitemap.xml或则sitemap.txt)。
今天冬镜SEO就教你们安装使用织梦网,文章末尾会提供插件下载。

织梦dedecms网站sitemap地图生成插件可以生成微软sitemap.xml地图,百度baidupam.xml地图以及rss订阅源rss.xml文件,目前百度和微软用的是同一种XML默认选第一个就可以了。
具体操作步骤如下(请跟上冬镜的步伐):
1、上传安装新模块
登录织梦后台,点击模块 - 上传新模块 - 选择文件 - 确认(冬镜用的UTF8举例)

2、点击安装织梦网站地图xml插件模块

3、列表中的全部默认,禁止去更改任何东西,防止出错,然后确定即可

4、安装成功,点击模块 - 辅助插件 - XML地图生成

5、点击开始更新就大功告成了。生成的文件有三种,有sitemap.xml、rss.xml以及baidumap.xml文件,都在网址根目录下,自己按照须要在适当的地方添加链接即可。

附上一张生成下来的XML地图(地址:你的域名/sitemap.xml)。