
网站内容规划网页设计
网站内容规划网页设计(推荐一个阿里建站云·速成美站:归功于互联网的迅猛发展,怎样创建网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-09-29 15:27
我的网站设计和整个个性化页面生成系统主要由一个使用Dreamweaver开发的关联规则挖掘系统和一个使用IIS+ASP技术实现的个性化网页生成器组成。两者通过数据库服务器和Web服务器连接。2.系统架构网站,一个新的时尚术语,正是以无数的规模网站,互联网才能蓬勃发展。很多人都想拥有自己的网站,因此,网站设计软件成为了最流行的软件之一。先介绍一下自己开发个人网站所需要的设计软件和开发环境。Adobe Dreamweaver CS5 简介 Adobe Dreamweaver CS5 是一个所见即所得的集成网页创建和管理网站
网页编辑器Dreamweaver CS5 是第一套专为专业网页设计师开发的可视化网页开发工具。有了它,您可以轻松创建跨平台限制和浏览器限制的动态网页。ASP 技术 ASP 是 Active Server Page 的缩写。Active Server Page 是创建动态网页的好工具。它充当一种编程语言,可用于编写动态生成 HTML 的程序代码。而 ASP 也是一个服务器端脚本环境,可以用来创建交互式 WEB 页面和构建强大的 Web 应用程序。ASP 技术允许网页开发人员和网页设计人员快速开发易于维护的动态网页主页。客户端只要使用可以执行HTML代码的浏览器,就可以读取ASP设计的网页内容。ASP使用的脚本语言都是在Web服务器端执行的,用户端的浏览器不需要执行这些脚本语言。ASP不仅功能强大,而且语法规则编写简单。ASP使用简单易懂的脚本语言和HTML语言作为基本语言。对脚本语言的类型没有限制。使用的编辑器很简单。您可以使用普通的文本编辑器,如 Windows 记事本。使用的编辑器很简单。您可以使用普通的文本编辑器,如 Windows 记事本。使用的编辑器很简单。您可以使用普通的文本编辑器,如 Windows 记事本。
推荐一个阿里建站云·Crush美容站:
得益于互联网的飞速发展,如何创建网站早已是一件简单的事情。上一篇只是简要介绍了以下相关流程和内容。真道也是要结合实际得出的,但这也是多年工作总结出来的经验,希望对大家有用。希望对你有帮助! 查看全部
网站内容规划网页设计(推荐一个阿里建站云·速成美站:归功于互联网的迅猛发展,怎样创建网站)
我的网站设计和整个个性化页面生成系统主要由一个使用Dreamweaver开发的关联规则挖掘系统和一个使用IIS+ASP技术实现的个性化网页生成器组成。两者通过数据库服务器和Web服务器连接。2.系统架构网站,一个新的时尚术语,正是以无数的规模网站,互联网才能蓬勃发展。很多人都想拥有自己的网站,因此,网站设计软件成为了最流行的软件之一。先介绍一下自己开发个人网站所需要的设计软件和开发环境。Adobe Dreamweaver CS5 简介 Adobe Dreamweaver CS5 是一个所见即所得的集成网页创建和管理网站
网页编辑器Dreamweaver CS5 是第一套专为专业网页设计师开发的可视化网页开发工具。有了它,您可以轻松创建跨平台限制和浏览器限制的动态网页。ASP 技术 ASP 是 Active Server Page 的缩写。Active Server Page 是创建动态网页的好工具。它充当一种编程语言,可用于编写动态生成 HTML 的程序代码。而 ASP 也是一个服务器端脚本环境,可以用来创建交互式 WEB 页面和构建强大的 Web 应用程序。ASP 技术允许网页开发人员和网页设计人员快速开发易于维护的动态网页主页。客户端只要使用可以执行HTML代码的浏览器,就可以读取ASP设计的网页内容。ASP使用的脚本语言都是在Web服务器端执行的,用户端的浏览器不需要执行这些脚本语言。ASP不仅功能强大,而且语法规则编写简单。ASP使用简单易懂的脚本语言和HTML语言作为基本语言。对脚本语言的类型没有限制。使用的编辑器很简单。您可以使用普通的文本编辑器,如 Windows 记事本。使用的编辑器很简单。您可以使用普通的文本编辑器,如 Windows 记事本。使用的编辑器很简单。您可以使用普通的文本编辑器,如 Windows 记事本。
推荐一个阿里建站云·Crush美容站:
得益于互联网的飞速发展,如何创建网站早已是一件简单的事情。上一篇只是简要介绍了以下相关流程和内容。真道也是要结合实际得出的,但这也是多年工作总结出来的经验,希望对大家有用。希望对你有帮助!
网站内容规划网页设计(测试网站能够让你有机会看清楚哪些运作还存在问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-09-27 19:23
注册域名后,企业接下来要做的就是建立企业网站。我们强调了域名对企业的重要性,但域名的真正价值更多体现在网站上。如果企业只注册自己的域名,而没有相应的网站,就如同现实社会中企业租了网站挂了品牌却没有经营。在当今的信息时代,这简直是对资源的极度浪费。. 任何一家公司,无论是拥有自己独立的服务器还是租用虚拟主机,如果要开展电子商务,都必须选择一定的网络操作系统,在Web服务器上搭建一个联网的内外部平台,并搭建自己的网络平台。自有WWW发布系统和FTP系统、Email系统等。
1.规划网站的内容并创建网页
网页是网络的外在表现形式。创业网站,最重要的就是做网站。在制作之前,我们主要考虑网站的风格和我们想要看到的功能,按照目标去做。准备使站点调整满足用户的需求
网站的内容包括很多方面,但大体上可以分为网站的静态内容、网站的动态内容、网站的访问者信息等。 , 最后将要发布的信息根据具体内容制作成网页形式。主页的设计和制作将直接影响浏览和访问的兴趣。一个好的主页设计和制作会吸引大量的重复访问。这就需要用户在网站的内容、外观、栏目、功能上下功夫。
2.网站测试
在网站提交发布之前,设计人员必须充分测试每个网页和页面之间的链接,并使用检查表进行修复。主要测试内容有:服务器稳定性与安全性测试、程序与数据库测试、网页兼容性测试、浏览器、显示测试,以及其他需要的测试。网站的测试应该由公司内部人员和公司外部人员共同进行。测试 网站 可以让您有机会看到哪些工作正常,哪些仍然有问题。网站测试是向公众推广网站的唯一途径,所以在网站正式向公众发布之前,需要多次测试网站的运行。要知道,人们很难再浏览网站 查看全部
网站内容规划网页设计(测试网站能够让你有机会看清楚哪些运作还存在问题)
注册域名后,企业接下来要做的就是建立企业网站。我们强调了域名对企业的重要性,但域名的真正价值更多体现在网站上。如果企业只注册自己的域名,而没有相应的网站,就如同现实社会中企业租了网站挂了品牌却没有经营。在当今的信息时代,这简直是对资源的极度浪费。. 任何一家公司,无论是拥有自己独立的服务器还是租用虚拟主机,如果要开展电子商务,都必须选择一定的网络操作系统,在Web服务器上搭建一个联网的内外部平台,并搭建自己的网络平台。自有WWW发布系统和FTP系统、Email系统等。

1.规划网站的内容并创建网页
网页是网络的外在表现形式。创业网站,最重要的就是做网站。在制作之前,我们主要考虑网站的风格和我们想要看到的功能,按照目标去做。准备使站点调整满足用户的需求
网站的内容包括很多方面,但大体上可以分为网站的静态内容、网站的动态内容、网站的访问者信息等。 , 最后将要发布的信息根据具体内容制作成网页形式。主页的设计和制作将直接影响浏览和访问的兴趣。一个好的主页设计和制作会吸引大量的重复访问。这就需要用户在网站的内容、外观、栏目、功能上下功夫。
2.网站测试
在网站提交发布之前,设计人员必须充分测试每个网页和页面之间的链接,并使用检查表进行修复。主要测试内容有:服务器稳定性与安全性测试、程序与数据库测试、网页兼容性测试、浏览器、显示测试,以及其他需要的测试。网站的测试应该由公司内部人员和公司外部人员共同进行。测试 网站 可以让您有机会看到哪些工作正常,哪些仍然有问题。网站测试是向公众推广网站的唯一途径,所以在网站正式向公众发布之前,需要多次测试网站的运行。要知道,人们很难再浏览网站
网站内容规划网页设计(一下常用的几种网站风格及框架规划,你知道吗? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-24 22:08
)
您是否还在担心日后返工修改网站,运营效率永远得不到提升?还在担心网站反复烧钱做推广,结果留不住一个用户?还在害怕投资失败,让投资人的钱白费,在江东长辈面前不要脸吗?不要着急,不要害怕,不要着急,做网站不是祸害,只要前期认真研究,做好盈利模式研究,< @网站定位等等,可以在一定程度上规避一些风险。
做网站的一个重要环节就是页面制作,页面制作的第一步就是确定网站的风格和框架规划。来吧,跟着一起学习。
一、网站风格定位
网站 页面的美化首先要考虑样式定位。网站的风格往往与行业有很大关系。对于不同性质的行业,应该体现出不同的网站风格。
比如政府部门的网站风格一般比较庄重;娱乐业更热闹,更轻松;电子商务网站可以更贴近日常生活,更贴近人们。
任何页面都必须根据主题的内容来决定其风格和形式。只有形式和内容达到和谐统一,才能收获理想的宣传效果。
下面简单介绍几种常用的网站样式:
1、高端商务风
企业风采网站的主要目的是在展示企业形象的同时,增强企业与用户之间的联系。
所以这种网站更强调实用性,页面简洁大方,层次分明;为了加强互动和销售转化,还将提供问题反馈、留言咨询、预约表等。
图为弘毅集团打造的网站
2、极简风格
极简风格网站倡导“Less is More”的设计理念。
在网页设计中,删除所有用户无法关注的内容元素,只留下真正需要的元素,以实现界面界面的简化。
屏幕上的元素越少,用户注意力越不容易分散,其余元素传达信息的能力就越强。如果屏幕上只有一个元素,那么信息就可以准确地传递给用户。
图片由小腾孵化器网站搭建
3、时尚风格
时尚网站追求视觉效果,通过色彩搭配和碰撞带来强烈的视觉冲击力来吸引用户的注意力。
但是,这种网站的风格侧重于产品本身,在考虑整体页面布局之前,应妥善处理产品图片。
图为CLARE&KELLER打造的网站
4、平风
扁平化风格网站的设计重点是“简约”,通过弱化纹理、透视、阴影等去除多余的元素和排版,突出重点内容,使页面看起来更干净、更美观。
这种网站的风格提高了网站信息的内容层次,让用户更容易找到自己需要的内容。同时,扁平化的界面可以更好的实现不同尺寸的转换。
图为立体链接建设网站
二、网站框架规划
确定网站的风格后,下一步就是设计布局了。一个好的网页布局,不仅能让访问者耳目一新,还能让访问者轻松找到自己需要的信息,提升网站在用户心目中的形象。
网站框架规划包括3个方面,网站栏目规划,网站页面规划,网站功能规划。下面我就从这三个方面一一为大家讲解。
1、网站栏目规划
说到前面,成功的栏目策划是基于对用户需求的理解。对用户和他们的需求了解得越准确、越深入,网站栏目就会越有吸引力,留住的潜在客户也就越多。
因此,在规划时,网站 列应具有以下两个功能。
①提纲引出,点题。
互联网速度越来越快,信息越来越丰富,但观众却越来越不耐烦。打开网站超过10秒还没有找到需要的信息,会被毫不客气地关闭。如此果断,不带走一片云彩。
如果你想让观众停在你的网站上,你必须在页面上给网站的内容一个清晰的“轮廓”,也就是网站栏,让观众您可以一目了然地找到您需要的东西。
一般来说,网站的栏目是网站的高度精炼的内容。不需要任何优美的文字,用最简洁的语言提取出网站各部分的内容,一目了然 足以告诉观众你的网站是做什么的,有什么信息和功能它有。
图为信融网搭建的网站
②导航清晰,方便。
因此,栏目除了“提纲”功能外,还应该为读者提供清晰直观的引导,让浏览者可以方便快捷地到达网站的所有页面。
网站栏目的导航功能通常包括以下几种情况。
全球导航。
全局导航可以帮助用户随时跳转到网站的任何版块。一般来说,全局导航的位置是固定的,可以减少浏览者的搜索时间。
路线导航。
路径导航显示用户浏览页面的栏目和路径,帮助用户访问页面的上下栏目,从而更全面的了解网站信息。
快速导航。
对于网站的老用户来说,需要快速到达需要的栏目。快速导航为这些用户提供了直观的栏目链接,减少了用户的点击次数和时间,提高了浏览效率。
相关导航。
为了增加用户的停留时间,在策划网站时需要充分考虑浏览者的需求,并为页面设置相关导航,让浏览者更方便的跳转到相关页面,无形中增加了对公司的了解,提高了合作的机会。
2、网站页面规划
网站页面是网络营销策略的最终呈现层,也是用户访问网站的直接接触层。因此,在规划网站页面时,应该站在用户的角度考虑。
图为智库云搭建的网站
应遵循以下原则:
①必须符合用户的浏览习惯:按照网页内容的重要程度进行排序,让用户用最少的移动次数找到自己需要的信息。
②必须符合用户的使用习惯:根据网络用户的使用习惯,将用户最常用的功能放在醒目位置,方便用户查找和使用。
③必须符合用户的行业属性和网站特点:通过网页颜色、图片、版式等,客户在打开网页的那一刻就可以直观的感受到网站的概念和特点。
④图文搭配,突出重点:用户对图片的认知度远高于文字,所以正确使用图片可以增加用户的注意力。此外,过多的元素会分散用户的注意力,建立页面的视觉焦点也很重要。
3、网站功能规划
个人认为,网站的功能规划不错,可以大大增强用户粘性,可以说是打造网站的画龙点睛。
一般网站 一般功能包括:产品管理、文章管理、在线客服、表单管理、在线地图、电子商务管理等。
您可以根据自己的网站或品牌属性添加或删除功能。
值得一提的是,有些建站产品并没有提供这些功能。所以,只要你不是代码开发和完全定制的建站,在购买建站产品之前一定要擦亮眼睛,看看人家有没有提供这个功能服务。
不需要别人提供你自己决定,不提供你就会打嗝。(话粗不粗,你觉得呢)
这里不得不夸一下阿里云。其模板构建产品是标准版的阿里云云快车。上千个模板,共享千兆BGP带宽,可视化管理后台,1k以内上传。文章中提到的所有通用功能。绝对是模板施工现场的性价比战机。
查看全部
网站内容规划网页设计(一下常用的几种网站风格及框架规划,你知道吗?
)
您是否还在担心日后返工修改网站,运营效率永远得不到提升?还在担心网站反复烧钱做推广,结果留不住一个用户?还在害怕投资失败,让投资人的钱白费,在江东长辈面前不要脸吗?不要着急,不要害怕,不要着急,做网站不是祸害,只要前期认真研究,做好盈利模式研究,< @网站定位等等,可以在一定程度上规避一些风险。

做网站的一个重要环节就是页面制作,页面制作的第一步就是确定网站的风格和框架规划。来吧,跟着一起学习。
一、网站风格定位
网站 页面的美化首先要考虑样式定位。网站的风格往往与行业有很大关系。对于不同性质的行业,应该体现出不同的网站风格。
比如政府部门的网站风格一般比较庄重;娱乐业更热闹,更轻松;电子商务网站可以更贴近日常生活,更贴近人们。
任何页面都必须根据主题的内容来决定其风格和形式。只有形式和内容达到和谐统一,才能收获理想的宣传效果。
下面简单介绍几种常用的网站样式:
1、高端商务风
企业风采网站的主要目的是在展示企业形象的同时,增强企业与用户之间的联系。
所以这种网站更强调实用性,页面简洁大方,层次分明;为了加强互动和销售转化,还将提供问题反馈、留言咨询、预约表等。

图为弘毅集团打造的网站
2、极简风格
极简风格网站倡导“Less is More”的设计理念。
在网页设计中,删除所有用户无法关注的内容元素,只留下真正需要的元素,以实现界面界面的简化。
屏幕上的元素越少,用户注意力越不容易分散,其余元素传达信息的能力就越强。如果屏幕上只有一个元素,那么信息就可以准确地传递给用户。

图片由小腾孵化器网站搭建
3、时尚风格
时尚网站追求视觉效果,通过色彩搭配和碰撞带来强烈的视觉冲击力来吸引用户的注意力。
但是,这种网站的风格侧重于产品本身,在考虑整体页面布局之前,应妥善处理产品图片。

图为CLARE&KELLER打造的网站
4、平风
扁平化风格网站的设计重点是“简约”,通过弱化纹理、透视、阴影等去除多余的元素和排版,突出重点内容,使页面看起来更干净、更美观。
这种网站的风格提高了网站信息的内容层次,让用户更容易找到自己需要的内容。同时,扁平化的界面可以更好的实现不同尺寸的转换。

图为立体链接建设网站
二、网站框架规划
确定网站的风格后,下一步就是设计布局了。一个好的网页布局,不仅能让访问者耳目一新,还能让访问者轻松找到自己需要的信息,提升网站在用户心目中的形象。
网站框架规划包括3个方面,网站栏目规划,网站页面规划,网站功能规划。下面我就从这三个方面一一为大家讲解。
1、网站栏目规划
说到前面,成功的栏目策划是基于对用户需求的理解。对用户和他们的需求了解得越准确、越深入,网站栏目就会越有吸引力,留住的潜在客户也就越多。
因此,在规划时,网站 列应具有以下两个功能。
①提纲引出,点题。
互联网速度越来越快,信息越来越丰富,但观众却越来越不耐烦。打开网站超过10秒还没有找到需要的信息,会被毫不客气地关闭。如此果断,不带走一片云彩。
如果你想让观众停在你的网站上,你必须在页面上给网站的内容一个清晰的“轮廓”,也就是网站栏,让观众您可以一目了然地找到您需要的东西。
一般来说,网站的栏目是网站的高度精炼的内容。不需要任何优美的文字,用最简洁的语言提取出网站各部分的内容,一目了然 足以告诉观众你的网站是做什么的,有什么信息和功能它有。

图为信融网搭建的网站
②导航清晰,方便。
因此,栏目除了“提纲”功能外,还应该为读者提供清晰直观的引导,让浏览者可以方便快捷地到达网站的所有页面。
网站栏目的导航功能通常包括以下几种情况。
全球导航。
全局导航可以帮助用户随时跳转到网站的任何版块。一般来说,全局导航的位置是固定的,可以减少浏览者的搜索时间。
路线导航。
路径导航显示用户浏览页面的栏目和路径,帮助用户访问页面的上下栏目,从而更全面的了解网站信息。
快速导航。
对于网站的老用户来说,需要快速到达需要的栏目。快速导航为这些用户提供了直观的栏目链接,减少了用户的点击次数和时间,提高了浏览效率。
相关导航。
为了增加用户的停留时间,在策划网站时需要充分考虑浏览者的需求,并为页面设置相关导航,让浏览者更方便的跳转到相关页面,无形中增加了对公司的了解,提高了合作的机会。
2、网站页面规划
网站页面是网络营销策略的最终呈现层,也是用户访问网站的直接接触层。因此,在规划网站页面时,应该站在用户的角度考虑。

图为智库云搭建的网站
应遵循以下原则:
①必须符合用户的浏览习惯:按照网页内容的重要程度进行排序,让用户用最少的移动次数找到自己需要的信息。
②必须符合用户的使用习惯:根据网络用户的使用习惯,将用户最常用的功能放在醒目位置,方便用户查找和使用。
③必须符合用户的行业属性和网站特点:通过网页颜色、图片、版式等,客户在打开网页的那一刻就可以直观的感受到网站的概念和特点。
④图文搭配,突出重点:用户对图片的认知度远高于文字,所以正确使用图片可以增加用户的注意力。此外,过多的元素会分散用户的注意力,建立页面的视觉焦点也很重要。
3、网站功能规划
个人认为,网站的功能规划不错,可以大大增强用户粘性,可以说是打造网站的画龙点睛。
一般网站 一般功能包括:产品管理、文章管理、在线客服、表单管理、在线地图、电子商务管理等。
您可以根据自己的网站或品牌属性添加或删除功能。
值得一提的是,有些建站产品并没有提供这些功能。所以,只要你不是代码开发和完全定制的建站,在购买建站产品之前一定要擦亮眼睛,看看人家有没有提供这个功能服务。
不需要别人提供你自己决定,不提供你就会打嗝。(话粗不粗,你觉得呢)
这里不得不夸一下阿里云。其模板构建产品是标准版的阿里云云快车。上千个模板,共享千兆BGP带宽,可视化管理后台,1k以内上传。文章中提到的所有通用功能。绝对是模板施工现场的性价比战机。

网站内容规划网页设计( 网站制作该如何做规划?、要明确做该)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-09-24 22:07
网站制作该如何做规划?、要明确做该)
现在经济发展越来越快,互联网时代已经到来,很多行业都开始利用互联网,规划建设网站,那么网站的生产计划是什么?下面就让我们详细介绍一下。
网站如何计划生产?
一、 必须明确做这个网站的目的
我们在做网站的时候,经常会问客户,建立网站的目的是什么?做好产品推广,发展电子商务,或者建立行业门户网站网站来推广公司,是的 企业发展的需要还是市场拓展的延伸,企业网站的重要性@> 施工确定。
经过慎重考虑,我们将进行市场分析和市场调查。不管同行业有没有类似的网站,是否盈利,盈利在哪里,哪里做得不好,我们的业务能否在互联网上进行,深入分析竞争对手,发挥自己的优势,扬长避短,发挥自己的风格和功能。使用您自己的 网站 进行计划。分析企业自身情况、企业概况、市场优势,可以利用网站提升竞争力,利用网站打造能力(成本、技术、人力等)。产品定位,根据公司的需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
二、 根据网站的功能确定服务器
网站技术方案采用自建服务器或租用虚拟主机。你知道在网站的建设中如何选择虚拟主机和云主机吗?选择操作系统,unix、Linux 或 Windows 2008/NT。分析了投入成本、功能、开发、稳定性和安全性。网站安全措施、反黑客、反病毒程序。相关项目开发。如网页程序PHP、ASP。NET、JSP、CGI、数据库程序等。
三、 网页美术设计要求网页美术设计大体与公司整体形象一致
为了符合CI规范,必须注意网页颜色、图片的应用和布局,以及网页的整体一致性。在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。制定网页改版计划,比如六个月到一年的大规模改版。
四、服务器及相关软硬件的维护,评估可能出现的问题并制定响应时间
数据库维护和数据的有效利用是网站维护的重要内容,所以对数据库的维护要认真对待。内容更新、调整等。制定相关网站维护条例,使网站维护制度化、规范化。
五、网站发布前需要仔细彻底的测试,保证正常浏览和使用
主要测试内容:服务器稳定性和安全性。程序和数据库测试。网页兼容性测试,如浏览器、显示器。根据需要进行其他测试。网站发布和推广网站 测试、广告活动、搜索引擎注册等后发布的内容。
我需要为正确的网站 生产计划做些什么
一、网站 制作主题
网站的主题是在这些计划中规划的。为网站打造一个整体统一的网站主题是最重要的网站构建主题,体现了网站的宗旨,提供了整个网站@k17@ > 内容的连续性。网站很容易写出主题清晰的内容。网站构建的主题应该是在整个网站中传递信息。当你想创建一个网站时,提供一个网站的发展计划。那么你网站的话题一定是关于商业的。在给网站起标题的时候,需要有一些好的想法和想法,然后写下来。网站的标题命名时,要结合网站的内容、图形和颜色。网站的标题 应根据网站的主题命名。如果您选择 企业名称用作网站 的标题。因为网站的主题可以帮助你开发一个独特的网站标题。
二、网站 内容制作
产品或服务介绍的水平可以打消客户的疑虑,网站的内容是否有亲和力,网站建设的内容必须与主题相关。网站 除了宣传和展示自己,生产比如何给企业带来利润更重要。通过网站,更多的潜在客户将成为真正的客户!因此,建议打算重建网站的企业慎重考虑网站内容的布局,同时咨询我,我有义务解释你的各种问题,并协助你重新-计划网站。
三、网站 生产技术
想说明的公司一定要在自己制作网站的时候尽可能多的了解信息,没必要讨论设计公司的质量。多对比,仔细审核网站建筑公司提交的网站设计方案。所以,设计中心提醒大家,网站的搭建其实不是一件简单的事情。如何从企业的角度规划和搭建一个实用的网站,需要你和网站合作搭建专业人士认真讨论。用于实现预期功能的技术的最重要的层次或需要什么样的技术才能实现预期的功能更经济和成本效益。
四、网站 设计制作
网站制作的设计主要体现在网站的结构、色调、栏目划分等方面。设计问题是网站生产中最常见的问题。版面设计基本分为上下栏、左右栏等,网站不会使用富有企业特色的图形或文字进行装饰,网站的设计没有个性。所以在做网站的时候,一定要慎重选择有设计实力的网站施工公司。您在重新设计 网站 时非常重要。
如何制定网站建设规划方案网站如何施工
其实这个最重要的是你要确定你的产品定位,你是什么产品,你回答的是什么类型的客户群,以及这个群体面对的年龄段;
这些确定之后,其实就是用户体验,也就是风格设计;
然后根据你的产品看有没有特殊功能的定制;
确定了这些主要功能后,就可以优化细节了。
源网络仅用于学习和交流。如发现本文涉嫌抄袭,请发邮件至:一经核实,本站将立即删除涉嫌侵权的内容。 查看全部
网站内容规划网页设计(
网站制作该如何做规划?、要明确做该)

现在经济发展越来越快,互联网时代已经到来,很多行业都开始利用互联网,规划建设网站,那么网站的生产计划是什么?下面就让我们详细介绍一下。
网站如何计划生产?
一、 必须明确做这个网站的目的
我们在做网站的时候,经常会问客户,建立网站的目的是什么?做好产品推广,发展电子商务,或者建立行业门户网站网站来推广公司,是的 企业发展的需要还是市场拓展的延伸,企业网站的重要性@> 施工确定。
经过慎重考虑,我们将进行市场分析和市场调查。不管同行业有没有类似的网站,是否盈利,盈利在哪里,哪里做得不好,我们的业务能否在互联网上进行,深入分析竞争对手,发挥自己的优势,扬长避短,发挥自己的风格和功能。使用您自己的 网站 进行计划。分析企业自身情况、企业概况、市场优势,可以利用网站提升竞争力,利用网站打造能力(成本、技术、人力等)。产品定位,根据公司的需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
二、 根据网站的功能确定服务器
网站技术方案采用自建服务器或租用虚拟主机。你知道在网站的建设中如何选择虚拟主机和云主机吗?选择操作系统,unix、Linux 或 Windows 2008/NT。分析了投入成本、功能、开发、稳定性和安全性。网站安全措施、反黑客、反病毒程序。相关项目开发。如网页程序PHP、ASP。NET、JSP、CGI、数据库程序等。
三、 网页美术设计要求网页美术设计大体与公司整体形象一致
为了符合CI规范,必须注意网页颜色、图片的应用和布局,以及网页的整体一致性。在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。制定网页改版计划,比如六个月到一年的大规模改版。
四、服务器及相关软硬件的维护,评估可能出现的问题并制定响应时间
数据库维护和数据的有效利用是网站维护的重要内容,所以对数据库的维护要认真对待。内容更新、调整等。制定相关网站维护条例,使网站维护制度化、规范化。
五、网站发布前需要仔细彻底的测试,保证正常浏览和使用
主要测试内容:服务器稳定性和安全性。程序和数据库测试。网页兼容性测试,如浏览器、显示器。根据需要进行其他测试。网站发布和推广网站 测试、广告活动、搜索引擎注册等后发布的内容。
我需要为正确的网站 生产计划做些什么
一、网站 制作主题
网站的主题是在这些计划中规划的。为网站打造一个整体统一的网站主题是最重要的网站构建主题,体现了网站的宗旨,提供了整个网站@k17@ > 内容的连续性。网站很容易写出主题清晰的内容。网站构建的主题应该是在整个网站中传递信息。当你想创建一个网站时,提供一个网站的发展计划。那么你网站的话题一定是关于商业的。在给网站起标题的时候,需要有一些好的想法和想法,然后写下来。网站的标题命名时,要结合网站的内容、图形和颜色。网站的标题 应根据网站的主题命名。如果您选择 企业名称用作网站 的标题。因为网站的主题可以帮助你开发一个独特的网站标题。
二、网站 内容制作
产品或服务介绍的水平可以打消客户的疑虑,网站的内容是否有亲和力,网站建设的内容必须与主题相关。网站 除了宣传和展示自己,生产比如何给企业带来利润更重要。通过网站,更多的潜在客户将成为真正的客户!因此,建议打算重建网站的企业慎重考虑网站内容的布局,同时咨询我,我有义务解释你的各种问题,并协助你重新-计划网站。
三、网站 生产技术
想说明的公司一定要在自己制作网站的时候尽可能多的了解信息,没必要讨论设计公司的质量。多对比,仔细审核网站建筑公司提交的网站设计方案。所以,设计中心提醒大家,网站的搭建其实不是一件简单的事情。如何从企业的角度规划和搭建一个实用的网站,需要你和网站合作搭建专业人士认真讨论。用于实现预期功能的技术的最重要的层次或需要什么样的技术才能实现预期的功能更经济和成本效益。
四、网站 设计制作
网站制作的设计主要体现在网站的结构、色调、栏目划分等方面。设计问题是网站生产中最常见的问题。版面设计基本分为上下栏、左右栏等,网站不会使用富有企业特色的图形或文字进行装饰,网站的设计没有个性。所以在做网站的时候,一定要慎重选择有设计实力的网站施工公司。您在重新设计 网站 时非常重要。
如何制定网站建设规划方案网站如何施工
其实这个最重要的是你要确定你的产品定位,你是什么产品,你回答的是什么类型的客户群,以及这个群体面对的年龄段;
这些确定之后,其实就是用户体验,也就是风格设计;
然后根据你的产品看有没有特殊功能的定制;
确定了这些主要功能后,就可以优化细节了。
源网络仅用于学习和交流。如发现本文涉嫌抄袭,请发邮件至:一经核实,本站将立即删除涉嫌侵权的内容。
网站内容规划网页设计(网站建设内容的设计1.内容要新颖企业网站设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 143 次浏览 • 2021-09-24 22:06
做网站的人都知道,网站构建的第一部分是域名注册,但域名注册后并不代表网站的具体构建就可以直接进行。在施工前,应对网站的建设进行有效的规划和网站的内容设计。这两点对于打造企业网站非常重要。作为网站的主题,网站的内容是重中之重。下面,将对此做一个简单的分析。
一、网站 建设内容规划
1.阐明网站设计目标和用户需求
网站是公司发展战略的具体体现,在互联网上向客户展示其企业形象、产品和服务。因此,在构建网站时,需要明确网站 Demand的设计目标和用户,这样企业网站才能在为企业带来效益的同时,为客户提供有效的信息。因此,在网站的建设中,企业要以客户为中心来规划网站的内容。根据客户需求、市场和公司自身情况,应该能够适应不同性质客户的需求,或者量身定做其中,将某特定客户群进行精准营销作为网站的设计目标@>。
2.整体设计方案主题明确
明确网站的目标和用户需求后,就要确定网站的主题。这主要体现在网站的整体风格和网站的功能上。突出的主题可以在客户访问网站时给他们留下良好的印象,并保证回头率。一般网站要求主题突出、要点清晰、图文结合、内容个性化,避免网站整体的复杂性。网站 的标签设置尤为重要。密切关注公司相关信息,突出网站主题。
3.页面形式和内容统一
网站收录的信息量巨大,几乎可以满足客户的所有基本需求。因此,在网站的构建中,丰富多样的网站设计形式要与网页结构保持一致,网页内容要统一。
二、网站 施工内容设计
1.内容要新颖
一个企业网站想要得到客户的青睐,其内容是非常重要的。新颖的内容可以更大程度地引起来访客户的兴趣,让他们留在网站继续浏览或引起再次访问的意向。所以网站的内容设计非常注重创新。创新意识可以让这个网站更有活力,从而赢得来访客户的关注。没有创新的网站,往往在访问者打开后一目了然。
2.内容要简洁明了
网站 的内容不是越多越好。互联网客户的另一个重要特征是他们不断采集有效信息,对无效信息非常反感。所以企业网站的内容一定要精简。简明扼要。这样的网站更有存在的价值。对用户来说,可以获得自己需要的信息,降低了信息采集的难度;对企业来说,可以传播有效的企业相关信息,树立良好的企业形象。因此,企业在编辑网站的内容时,要结构合理,突出内容的核心;而不是过度渲染,就达不到想要的效果。
以上是网站准备过程中的问题,供正在建站的朋友们参考。通过做网站,你奠定了良好的基础,你这样做的网站更有价值。所谓客户是企业的核心网站,满足客户需求的企业网站才是优质的企业网站,值得信赖的客户。 查看全部
网站内容规划网页设计(网站建设内容的设计1.内容要新颖企业网站设计)
做网站的人都知道,网站构建的第一部分是域名注册,但域名注册后并不代表网站的具体构建就可以直接进行。在施工前,应对网站的建设进行有效的规划和网站的内容设计。这两点对于打造企业网站非常重要。作为网站的主题,网站的内容是重中之重。下面,将对此做一个简单的分析。
一、网站 建设内容规划
1.阐明网站设计目标和用户需求
网站是公司发展战略的具体体现,在互联网上向客户展示其企业形象、产品和服务。因此,在构建网站时,需要明确网站 Demand的设计目标和用户,这样企业网站才能在为企业带来效益的同时,为客户提供有效的信息。因此,在网站的建设中,企业要以客户为中心来规划网站的内容。根据客户需求、市场和公司自身情况,应该能够适应不同性质客户的需求,或者量身定做其中,将某特定客户群进行精准营销作为网站的设计目标@>。
2.整体设计方案主题明确
明确网站的目标和用户需求后,就要确定网站的主题。这主要体现在网站的整体风格和网站的功能上。突出的主题可以在客户访问网站时给他们留下良好的印象,并保证回头率。一般网站要求主题突出、要点清晰、图文结合、内容个性化,避免网站整体的复杂性。网站 的标签设置尤为重要。密切关注公司相关信息,突出网站主题。
3.页面形式和内容统一
网站收录的信息量巨大,几乎可以满足客户的所有基本需求。因此,在网站的构建中,丰富多样的网站设计形式要与网页结构保持一致,网页内容要统一。
二、网站 施工内容设计
1.内容要新颖
一个企业网站想要得到客户的青睐,其内容是非常重要的。新颖的内容可以更大程度地引起来访客户的兴趣,让他们留在网站继续浏览或引起再次访问的意向。所以网站的内容设计非常注重创新。创新意识可以让这个网站更有活力,从而赢得来访客户的关注。没有创新的网站,往往在访问者打开后一目了然。
2.内容要简洁明了
网站 的内容不是越多越好。互联网客户的另一个重要特征是他们不断采集有效信息,对无效信息非常反感。所以企业网站的内容一定要精简。简明扼要。这样的网站更有存在的价值。对用户来说,可以获得自己需要的信息,降低了信息采集的难度;对企业来说,可以传播有效的企业相关信息,树立良好的企业形象。因此,企业在编辑网站的内容时,要结构合理,突出内容的核心;而不是过度渲染,就达不到想要的效果。

以上是网站准备过程中的问题,供正在建站的朋友们参考。通过做网站,你奠定了良好的基础,你这样做的网站更有价值。所谓客户是企业的核心网站,满足客户需求的企业网站才是优质的企业网站,值得信赖的客户。
网站内容规划网页设计(网页设计和网站规划有什么区别?网页建设本质上没有区别)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-09-23 09:00
随着互联网时代的快速发展,许多公司将建立自己的网站。现代人知道公司方法基本上是通过互联网,一家没有网站的公司是不完整的。 Web设计和网站 Plan之间有什么区别?
企业和个人准备准备网站,我想赶上互联网。但有很多客户叫我们。我们问:你想做多少网页,也许请你做一个网站♥♥,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, ,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,。 ,,,,,,,,,,,,,,,,,,,,2之间的两个没有差异。 Web设计和网站 Plan之间有什么区别?
作为姓名建议,网站绝是网站。此网站称为网站,由域名,虚拟主机和网页组成。
页面是静态HTML页面,网站动态页面。所谓的静态和动态差异是,如果它是动态的,则施工站点具有相应的数据连接,即,需要数据库来提取和存储。网页仅根据设计设计。 网站架构规划是一个接收设计和背景规划,前台设计基于网页的HTML美化。首先是艺术设计,具有一些数据库语言。背景架构设计主要实现网站数据存储,呼叫,显示等功能。无论学习网页设计还是网站 @ @ @ @ @ @开发程序员。它与两者的内容不同。我希望帮助我们。如果您有任何疑问,可以联系我们以获取特定答案。 Web设计和施工网站 Nature没有区别,只是网页的一部分,网站收录许多页面!
网页设计和网站 Plan之间的区别是什么?可以说网络设计是网站计划的直观表达,用户首先看到网页设计的内容。应该说的是,网站的规模远大于网页设计。 查看全部
网站内容规划网页设计(网页设计和网站规划有什么区别?网页建设本质上没有区别)
随着互联网时代的快速发展,许多公司将建立自己的网站。现代人知道公司方法基本上是通过互联网,一家没有网站的公司是不完整的。 Web设计和网站 Plan之间有什么区别?

企业和个人准备准备网站,我想赶上互联网。但有很多客户叫我们。我们问:你想做多少网页,也许请你做一个网站♥♥,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, ,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,。 ,,,,,,,,,,,,,,,,,,,,2之间的两个没有差异。 Web设计和网站 Plan之间有什么区别?
作为姓名建议,网站绝是网站。此网站称为网站,由域名,虚拟主机和网页组成。
页面是静态HTML页面,网站动态页面。所谓的静态和动态差异是,如果它是动态的,则施工站点具有相应的数据连接,即,需要数据库来提取和存储。网页仅根据设计设计。 网站架构规划是一个接收设计和背景规划,前台设计基于网页的HTML美化。首先是艺术设计,具有一些数据库语言。背景架构设计主要实现网站数据存储,呼叫,显示等功能。无论学习网页设计还是网站 @ @ @ @ @ @开发程序员。它与两者的内容不同。我希望帮助我们。如果您有任何疑问,可以联系我们以获取特定答案。 Web设计和施工网站 Nature没有区别,只是网页的一部分,网站收录许多页面!

网页设计和网站 Plan之间的区别是什么?可以说网络设计是网站计划的直观表达,用户首先看到网页设计的内容。应该说的是,网站的规模远大于网页设计。
网站内容规划网页设计(网站内容规划网页设计的简洁性和可读性(结构、布局、分隔线))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-09-23 03:02
网站内容规划网页设计从美学角度网页设计中都有哪些装饰性元素,一般简单处理下就可以。颜色、图片、阴影、结构、抽象图案、参考线、分隔线等。网页设计中如何提升网页设计的简洁性和可读性(结构、布局、分隔线)网页设计中图片如何搭配、图片加载、js代码注释。网页设计技巧一:为页面增加元素用简单的元素处理页面可以提升页面的复杂度以及装饰性。
实际应用:网页设计中增加链接元素、增加路径元素、使页面简洁清晰等。网页设计技巧二:整体有层次感、规整化整体页面设计要有层次感,最基本的层次就是一页就是一页,但如果是三页那页面整体的元素就是5-6页。有时候页面会有一定的区间空间,页面中会有重复的元素比如产品线、产品信息,这样可以让产品信息更加有条理。网页设计技巧三:网页的文案最好“说明白”文案最好大声朗读出来,标题一定要有文字说明,附上视频演示。
因为只有朗读出来的文案才是标准的。网页设计的用心工作网页设计对于网页制作者来说,最重要的部分之一就是文案的组织与设计。文案具有发散的艺术,可以通过字体排版等方式组织发散,但文案的文字要读起来流畅美观。页面中加入阴影元素、线框元素、对齐方式等元素对页面加以装饰。
我们现在在工作中主要用到的网页设计,主要是外包公司的广告设计,但是,我想说,网页设计,只要你熟练掌握了,没有任何难度,只要用心了,并有一定的审美和自己的创意,其实网页设计里,要学习的知识不是太多,只要你想,你自己能够找到很多相关的工作,毕竟,设计行业的人才是最缺的,发展也很快,但是,如果你不喜欢,你会发现工作起来没什么激情,所以,不要受到设计公司的轻视,要自己努力把网页设计好。
网页设计,主要是对人物,产品本身的表现,同时也是视觉的表现,所以,你要用心的去设计,去描述这个页面所传达的产品,或者说是视觉上的视觉,我们一般不说一个设计师很厉害,说是设计出来的东西很棒,很惊艳,那是不负责任的,因为,设计是根据产品本身来做的,有时候对产品本身也得熟悉,不然就谈不上设计了,而我们说设计,很重要的一点就是用心去找与产品的共鸣,去把他的精华传达出来,网页设计主要是表现,让你的表达更加直观,更加明确。
不要让别人猜你到底要表达什么,直接把你要表达的东西表达出来。尤其是对新手来说,不要去着急用功,先掌握一些快速设计基本功,因为设计需要一个长时间的练习,做一些基本的练习,试着去看高手做的好的作品,然后自己尝试做一些简单的练习,等你觉得手机设计已经不是你的难点了,那么你需。 查看全部
网站内容规划网页设计(网站内容规划网页设计的简洁性和可读性(结构、布局、分隔线))
网站内容规划网页设计从美学角度网页设计中都有哪些装饰性元素,一般简单处理下就可以。颜色、图片、阴影、结构、抽象图案、参考线、分隔线等。网页设计中如何提升网页设计的简洁性和可读性(结构、布局、分隔线)网页设计中图片如何搭配、图片加载、js代码注释。网页设计技巧一:为页面增加元素用简单的元素处理页面可以提升页面的复杂度以及装饰性。
实际应用:网页设计中增加链接元素、增加路径元素、使页面简洁清晰等。网页设计技巧二:整体有层次感、规整化整体页面设计要有层次感,最基本的层次就是一页就是一页,但如果是三页那页面整体的元素就是5-6页。有时候页面会有一定的区间空间,页面中会有重复的元素比如产品线、产品信息,这样可以让产品信息更加有条理。网页设计技巧三:网页的文案最好“说明白”文案最好大声朗读出来,标题一定要有文字说明,附上视频演示。
因为只有朗读出来的文案才是标准的。网页设计的用心工作网页设计对于网页制作者来说,最重要的部分之一就是文案的组织与设计。文案具有发散的艺术,可以通过字体排版等方式组织发散,但文案的文字要读起来流畅美观。页面中加入阴影元素、线框元素、对齐方式等元素对页面加以装饰。
我们现在在工作中主要用到的网页设计,主要是外包公司的广告设计,但是,我想说,网页设计,只要你熟练掌握了,没有任何难度,只要用心了,并有一定的审美和自己的创意,其实网页设计里,要学习的知识不是太多,只要你想,你自己能够找到很多相关的工作,毕竟,设计行业的人才是最缺的,发展也很快,但是,如果你不喜欢,你会发现工作起来没什么激情,所以,不要受到设计公司的轻视,要自己努力把网页设计好。
网页设计,主要是对人物,产品本身的表现,同时也是视觉的表现,所以,你要用心的去设计,去描述这个页面所传达的产品,或者说是视觉上的视觉,我们一般不说一个设计师很厉害,说是设计出来的东西很棒,很惊艳,那是不负责任的,因为,设计是根据产品本身来做的,有时候对产品本身也得熟悉,不然就谈不上设计了,而我们说设计,很重要的一点就是用心去找与产品的共鸣,去把他的精华传达出来,网页设计主要是表现,让你的表达更加直观,更加明确。
不要让别人猜你到底要表达什么,直接把你要表达的东西表达出来。尤其是对新手来说,不要去着急用功,先掌握一些快速设计基本功,因为设计需要一个长时间的练习,做一些基本的练习,试着去看高手做的好的作品,然后自己尝试做一些简单的练习,等你觉得手机设计已经不是你的难点了,那么你需。
网站内容规划网页设计(一个成品网页的内容构建策略(ContentStrategy)成品)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-09-15 09:23
一个完整的网页由网页设计和网页工程两部分组成。内容规划是网页设计的一部分。在网页设计学习中,网页设计过程中有一个环节叫做内容策略
图1
图2
步骤1,图1,内容构建=规划。在这一步中,有必要组织项目的框架内容、网页的主要目的,并有明确的背景和规划。如图2所示,网页不仅限于PC输出,还可以输出到手机和iPad中
第2步,指定网页设计中的三个利益相关者,至少网站所有者和网站用户网站所有者需要考虑他们自己的需要向最终用户传递信息、技术实现、信息传播空间和渠道,为了便于发布和交互网站用户需要找到他们感兴趣和有用的信息。他们需要网站具有信息的准确性和共享性
图3
步骤3:在图3中,创建一个用户肖像,并将其与网站适用组相匹配,该组将收录用户的属性、目标、期望等。在建立人物角色之前,我们通常通过广泛的访谈和问卷调查来定位目标人群
图4
步骤4:图4。通过前三个步骤的基本铺垫,我们可以大致了解web内容的发展方向。此时,我们可以对页面功能内容进行初步分类。例如,用餐页面有四个功能部分:自助服务、烹饪课程、家庭服务和餐厅
图5
图6
步骤5:图5,然后是网站层次内容规划,分为第一级、第二级和第三级;这四个功能模块的内容按主次分为三个层次。在这里,单击主厨上门服务作为主要功能,并在第一层下列出服务索引。在第二层,博客共享是一种交流方式。第三层需要指出辅助信息,如支持面向食品消费服务的网站输出的合作站点
步骤6:图6,单个web页面的分层内容规划,进一步填充侧范围层次结构中主页中的分层地图。主页下方有四个级别的内容,每个级别的内容依次分层和标题。许多网络设计初学者在信息框架图的推导上主观,或缺乏分段。第5步和第6步内容级别的详细输出将使项目更具逻辑性
图7
步骤7:如图7所示,web内容的优先级也需要从分层优先级中提取,以线框可视化的形式表示,并通过颜色来区分。目前,很少有人利用色彩模块的主次关系来研究网页设计。有人建议,这样的分区块可以使读者阅读更顺利
图8
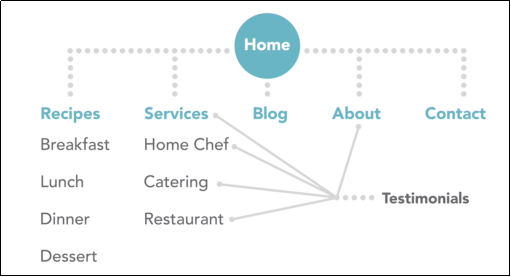
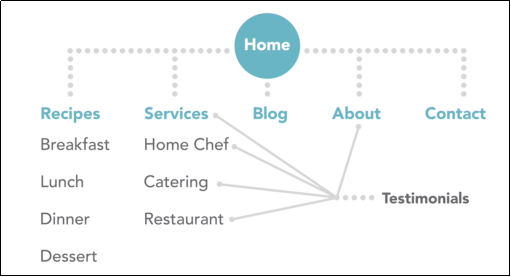
步骤8:图8。完成此步骤后,可以规划信息结构。信息架构图最直观地显示了网站架构,这是上面一系列推导的结果。例如,在这个信息架构图中,您可以直观地看到服务栏下有家庭厨师、餐饮和餐厅
图9
步骤9,图9,制作一个线框。线框是一种低保真度表示,用于显示网页中的逻辑序列。线框线框的输出也是网站内容制作的一个重要过程。注释和修改跟踪也会在迭代后修改,留下注释。我们通常推荐我们的学生,并邀请1-3名学生帮助完成迭代过程
图10
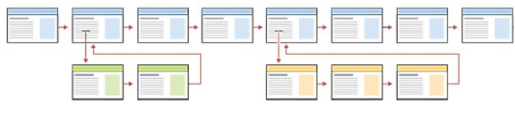
步骤10,图10,将许多线框线框排列在一起,并添加定向连接线。连接没有方向的导线将使线框看起来不合逻辑,并失去测试迭代对其他人的意义
以上十个步骤来源于康石狮周围的学生在学习网页设计时构建自己的网页内容的步骤,用户反馈的修改意见足以处理一般的网页设计
希望启发
----------------- 查看全部
网站内容规划网页设计(一个成品网页的内容构建策略(ContentStrategy)成品)
一个完整的网页由网页设计和网页工程两部分组成。内容规划是网页设计的一部分。在网页设计学习中,网页设计过程中有一个环节叫做内容策略

图1

图2
步骤1,图1,内容构建=规划。在这一步中,有必要组织项目的框架内容、网页的主要目的,并有明确的背景和规划。如图2所示,网页不仅限于PC输出,还可以输出到手机和iPad中
第2步,指定网页设计中的三个利益相关者,至少网站所有者和网站用户网站所有者需要考虑他们自己的需要向最终用户传递信息、技术实现、信息传播空间和渠道,为了便于发布和交互网站用户需要找到他们感兴趣和有用的信息。他们需要网站具有信息的准确性和共享性

图3
步骤3:在图3中,创建一个用户肖像,并将其与网站适用组相匹配,该组将收录用户的属性、目标、期望等。在建立人物角色之前,我们通常通过广泛的访谈和问卷调查来定位目标人群

图4
步骤4:图4。通过前三个步骤的基本铺垫,我们可以大致了解web内容的发展方向。此时,我们可以对页面功能内容进行初步分类。例如,用餐页面有四个功能部分:自助服务、烹饪课程、家庭服务和餐厅

图5

图6
步骤5:图5,然后是网站层次内容规划,分为第一级、第二级和第三级;这四个功能模块的内容按主次分为三个层次。在这里,单击主厨上门服务作为主要功能,并在第一层下列出服务索引。在第二层,博客共享是一种交流方式。第三层需要指出辅助信息,如支持面向食品消费服务的网站输出的合作站点
步骤6:图6,单个web页面的分层内容规划,进一步填充侧范围层次结构中主页中的分层地图。主页下方有四个级别的内容,每个级别的内容依次分层和标题。许多网络设计初学者在信息框架图的推导上主观,或缺乏分段。第5步和第6步内容级别的详细输出将使项目更具逻辑性

图7
步骤7:如图7所示,web内容的优先级也需要从分层优先级中提取,以线框可视化的形式表示,并通过颜色来区分。目前,很少有人利用色彩模块的主次关系来研究网页设计。有人建议,这样的分区块可以使读者阅读更顺利

图8
步骤8:图8。完成此步骤后,可以规划信息结构。信息架构图最直观地显示了网站架构,这是上面一系列推导的结果。例如,在这个信息架构图中,您可以直观地看到服务栏下有家庭厨师、餐饮和餐厅

图9
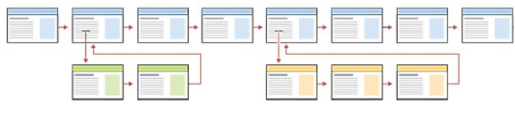
步骤9,图9,制作一个线框。线框是一种低保真度表示,用于显示网页中的逻辑序列。线框线框的输出也是网站内容制作的一个重要过程。注释和修改跟踪也会在迭代后修改,留下注释。我们通常推荐我们的学生,并邀请1-3名学生帮助完成迭代过程

图10
步骤10,图10,将许多线框线框排列在一起,并添加定向连接线。连接没有方向的导线将使线框看起来不合逻辑,并失去测试迭代对其他人的意义
以上十个步骤来源于康石狮周围的学生在学习网页设计时构建自己的网页内容的步骤,用户反馈的修改意见足以处理一般的网页设计
希望启发
-----------------
网站内容规划网页设计(一个开发规范参考)
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-09-14 20:11
这个规范不仅是一个开发规范,也是一个脚本语言参考。该规范不是必须严格遵守的一成不变的条款。特殊情况下应灵活使用,并进行一定的修改。但是,请不要随意更改规格。如有问题请及时与项目负责人沟通。
主目录下应该有一个帮助目录来存放帮助文件。文档包括:
*目录说明
*文件列表说明:存储位置、文件名、功能及处理逻辑说明、涉及的库表、调用关系。
* 数据库描述:数据库位置、空间分配要求、表设计、关系设计、视图设计、存储过程设计等
▲ 制作静态页面的注意事项
一、制作生产的一般要求
* 标题需写在首页(首页需写公司中英文名称)
* 主页的meta字段,方便搜索引擎查找。
* 尝试使用广泛支持的技术。以最流行的浏览器的最流行版本为标准,同时兼顾低版本浏览器。
*不要使用太小的字体,不要使用太大的图片、动画和声音。不要使用太长的滚动
*及时删除无用文件,防止不必要的下载速度变慢
* 由于服务器的linux系统,文件大小写严格区分!所有文件都以小写字母命名,包括图形文件。禁止使用中文作为文件名。
* 页面基于800X600屏幕设置(实际尺寸为778*434px),但您也应该注意1024X800屏幕上设置的浏览效果;即800X600分辨率下浏览器中应该没有水平流条;
* 通常页面居中,如果有特殊要求,可以设置顶部和左侧;
2.文件命名规则和目录结构规则
* 主页必须是一个名为“index.htm, index.asp”的文件。
* HTML 文件扩展名文件名总是使用 .htm
* 原则上在根目录下,按照首页的栏目结构为每一栏设置一个目录,并根据需要在每栏的目录下设置一个图片子目录,放置专属图片和这个专栏的图片。对于多媒体文件,如果这个栏目的内容特别大,下级栏目很多,可以相应的打开其他目录。
* 除非有特殊情况,目录和文件的名称均应使用小写英文字母、数字和下划线的组合,不得收录汉字、空格和特殊字符;目录名称应为英文和拼音。尽量使用每个人都能理解的词。让您和工作组的每个成员都能轻松理解每个文档的含义。
* 网站 css 文件要放在根目录image,供其他文件调用。如果子栏很多,也可以复制到自己的目录下,使网站风格统一。
* 共享模板文件应放在根目录的Templates文件夹中(这是dreamweaver的默认路径,使用其他软件的开发者也应遵循此规则)。
三、 VI 标准化要求
* 横幅
格式:GIF 尺寸:468X60 像素尺寸:
*标志
格式:GIF 尺寸:88X31 尺寸:
四、page 制定规则
1.表格尽量使用绝对像素,避免浏览器分辨率不同时表格失真。一个网页应该尽量避免使用整个大表格,所有的内容都嵌套在这个大表格中,因为浏览器在解释页面元素时,是以表格为单位一一显示的。如果一个网页嵌套在一个大表格中,可能的后果是,当浏览者输入网址时,他将不得不面对一个空白很长一段时间,然后所有的网页内容都会同时出现。如果你必须这样做,请使用标签,以便这个大表可以分块显示。
2. CSS定义规范和CSS文件格式示例代码:
p {文本缩进:2em; }
body {font-family: "宋体";字体大小:9pt;颜色:#000000;边距顶部:0px;边距右:0px;底边距:0px;左边距:0px}
table {font-family: "宋体";字体大小:9pt;行高:20px;颜色:#000000}
a:link {字体大小:9pt;颜色:#FFFFFF;文字装饰:无}
a:visited {font-size: 9pt;颜色:#99FFFF;文字装饰:无}
a:hover {字体大小:9pt;颜色:#FF9900;文字装饰:无}
a:active {font-size: 9pt;颜色:#FF9900;文字装饰:无}
-->
为了在不同浏览器上保持字体大小一致,建议字体大小定义为pt和像素px。 pt一般使用中文宋体9pt和11pt,px一般使用中文宋体12px和14.7px。这个是优化的,加粗字体或者宋体字体的时候,一般11pt和14.7px的字体比较合适。
3.图片采用gif、jpg压缩格式,减少页面下载数据量。每张图片都必须有图片的说明(alt=””),这样如果图片无法正常显示,也可以知道图片的含义。应增加标记的宽度和高度,以免图像无法正常显示时出现页面混乱。
4.如果页面使用动画来激活页面,就要避免动画过大,尽量减少用户浏览的等待时间。如果整个页面都使用flash动画,则必须考虑flash和页面的融合。
5.每个相对独立的栏目首页的容量一般要求在40K以内,有特殊要求的不得超过60K;每个网页(本网站首页除外)都必须有图标或文字链接才能返回首页并返回上级。
6.返回连接使用相对路径,尽量不要使用绝对路径。如:../index.htm
7.网页字体要求使用国家简体字。
▲ 程序开发注意事项
1. 网站系统需要连接数据库(sql),所以需要连接数据库,但是不允许建立odbc数据源,也不允许做多个收录连接的header。整个系统只有一个,方便日后修改数据库密码时修改数据库。系统,同时,移植也很方便。
2 头部收录一个要制作的文件,例如*.asp,这样用户就不会找到密码和数据库。如果有access数据库,必须把扩展名改成*.asp之类的来保护数据。
3 所有子模块都必须有一个readme.asp(readme.txt-改为à readme.asp,什么都不显示)文件,里面详细描述了这个子模块所使用的表和表的结构、含义和每个字段的大小,SQL建表脚本语言(用SQL工具导出),每个程序文件的功能。
4 表的创建必须有一定的意义,其字段也必须是有意义的。比如4967班的student表,表名:table_4967_student字段:name、age table_4967_student_name、table_4967_student_age等。同时,必须有5人的扩展字段,以便日后扩展功能。
5 必须有注意事项,便于维护。测试时删除无用代码,使程序清晰。
6 必须使用相对路径,严禁使用绝对路径。
7 后台管理程序必须集成到一个页面中,并且必须经过授权。只有授权用户才能登录进行系统管理。
8 不要设置不必要的会话变量以避免浪费资源。同时使用sql语句解决一次可以用sql语句解决的问题,避免多次数据库搜索、反馈、重新搜索,以免影响速度。结果,大量时间浪费在网络连接上。
9 程序开发过程中不要使用已经投入运行的网站进行测试。请自行搭建或申请环境。
10 必须有错误捕获处理,提醒用户如何操作和导致错误。
11 删除消息一定要有确认,毕竟是删除,确认后再删除。
12 各个模块之间要有明确的规定,不能混淆。每个模块必须有自己的目录(放在主目录下)。
13 如果使用js验证合法性,一定要验证。坚决避免服务器端验证,以免增加服务器负担,同时影响网页响应速度。
14 程序员在测试程序时,应使用上限值、合法值和下限值进行测试。
15 绝对禁止使用触发器和存储过程。
16 如果整个网站系统使用相同的变量或常量,请模仿c语言中的常量定义,方便维护。
17 显示数据库信息时,应考虑段落级别,每个标点符号的正常显示,记录数可以分页,避免出现页面过长的情况。
18 所有模块通过内部测试后,送上级进行测试验收。
19 完成所有功能后,必须进行集成测试。后台管理程序必须放在一起,形成后台管理类型网站。目的:操作简单方便。
版权:展示设计发布,禁止转载、商业和个人使用!
类别:实证观点 查看全部
网站内容规划网页设计(一个开发规范参考)
这个规范不仅是一个开发规范,也是一个脚本语言参考。该规范不是必须严格遵守的一成不变的条款。特殊情况下应灵活使用,并进行一定的修改。但是,请不要随意更改规格。如有问题请及时与项目负责人沟通。
主目录下应该有一个帮助目录来存放帮助文件。文档包括:
*目录说明
*文件列表说明:存储位置、文件名、功能及处理逻辑说明、涉及的库表、调用关系。
* 数据库描述:数据库位置、空间分配要求、表设计、关系设计、视图设计、存储过程设计等
▲ 制作静态页面的注意事项
一、制作生产的一般要求
* 标题需写在首页(首页需写公司中英文名称)
* 主页的meta字段,方便搜索引擎查找。
* 尝试使用广泛支持的技术。以最流行的浏览器的最流行版本为标准,同时兼顾低版本浏览器。
*不要使用太小的字体,不要使用太大的图片、动画和声音。不要使用太长的滚动
*及时删除无用文件,防止不必要的下载速度变慢
* 由于服务器的linux系统,文件大小写严格区分!所有文件都以小写字母命名,包括图形文件。禁止使用中文作为文件名。
* 页面基于800X600屏幕设置(实际尺寸为778*434px),但您也应该注意1024X800屏幕上设置的浏览效果;即800X600分辨率下浏览器中应该没有水平流条;
* 通常页面居中,如果有特殊要求,可以设置顶部和左侧;
2.文件命名规则和目录结构规则
* 主页必须是一个名为“index.htm, index.asp”的文件。
* HTML 文件扩展名文件名总是使用 .htm
* 原则上在根目录下,按照首页的栏目结构为每一栏设置一个目录,并根据需要在每栏的目录下设置一个图片子目录,放置专属图片和这个专栏的图片。对于多媒体文件,如果这个栏目的内容特别大,下级栏目很多,可以相应的打开其他目录。
* 除非有特殊情况,目录和文件的名称均应使用小写英文字母、数字和下划线的组合,不得收录汉字、空格和特殊字符;目录名称应为英文和拼音。尽量使用每个人都能理解的词。让您和工作组的每个成员都能轻松理解每个文档的含义。
* 网站 css 文件要放在根目录image,供其他文件调用。如果子栏很多,也可以复制到自己的目录下,使网站风格统一。
* 共享模板文件应放在根目录的Templates文件夹中(这是dreamweaver的默认路径,使用其他软件的开发者也应遵循此规则)。
三、 VI 标准化要求
* 横幅
格式:GIF 尺寸:468X60 像素尺寸:
*标志
格式:GIF 尺寸:88X31 尺寸:
四、page 制定规则
1.表格尽量使用绝对像素,避免浏览器分辨率不同时表格失真。一个网页应该尽量避免使用整个大表格,所有的内容都嵌套在这个大表格中,因为浏览器在解释页面元素时,是以表格为单位一一显示的。如果一个网页嵌套在一个大表格中,可能的后果是,当浏览者输入网址时,他将不得不面对一个空白很长一段时间,然后所有的网页内容都会同时出现。如果你必须这样做,请使用标签,以便这个大表可以分块显示。
2. CSS定义规范和CSS文件格式示例代码:
p {文本缩进:2em; }
body {font-family: "宋体";字体大小:9pt;颜色:#000000;边距顶部:0px;边距右:0px;底边距:0px;左边距:0px}
table {font-family: "宋体";字体大小:9pt;行高:20px;颜色:#000000}
a:link {字体大小:9pt;颜色:#FFFFFF;文字装饰:无}
a:visited {font-size: 9pt;颜色:#99FFFF;文字装饰:无}
a:hover {字体大小:9pt;颜色:#FF9900;文字装饰:无}
a:active {font-size: 9pt;颜色:#FF9900;文字装饰:无}
-->
为了在不同浏览器上保持字体大小一致,建议字体大小定义为pt和像素px。 pt一般使用中文宋体9pt和11pt,px一般使用中文宋体12px和14.7px。这个是优化的,加粗字体或者宋体字体的时候,一般11pt和14.7px的字体比较合适。
3.图片采用gif、jpg压缩格式,减少页面下载数据量。每张图片都必须有图片的说明(alt=””),这样如果图片无法正常显示,也可以知道图片的含义。应增加标记的宽度和高度,以免图像无法正常显示时出现页面混乱。
4.如果页面使用动画来激活页面,就要避免动画过大,尽量减少用户浏览的等待时间。如果整个页面都使用flash动画,则必须考虑flash和页面的融合。
5.每个相对独立的栏目首页的容量一般要求在40K以内,有特殊要求的不得超过60K;每个网页(本网站首页除外)都必须有图标或文字链接才能返回首页并返回上级。
6.返回连接使用相对路径,尽量不要使用绝对路径。如:../index.htm
7.网页字体要求使用国家简体字。
▲ 程序开发注意事项
1. 网站系统需要连接数据库(sql),所以需要连接数据库,但是不允许建立odbc数据源,也不允许做多个收录连接的header。整个系统只有一个,方便日后修改数据库密码时修改数据库。系统,同时,移植也很方便。
2 头部收录一个要制作的文件,例如*.asp,这样用户就不会找到密码和数据库。如果有access数据库,必须把扩展名改成*.asp之类的来保护数据。
3 所有子模块都必须有一个readme.asp(readme.txt-改为à readme.asp,什么都不显示)文件,里面详细描述了这个子模块所使用的表和表的结构、含义和每个字段的大小,SQL建表脚本语言(用SQL工具导出),每个程序文件的功能。
4 表的创建必须有一定的意义,其字段也必须是有意义的。比如4967班的student表,表名:table_4967_student字段:name、age table_4967_student_name、table_4967_student_age等。同时,必须有5人的扩展字段,以便日后扩展功能。
5 必须有注意事项,便于维护。测试时删除无用代码,使程序清晰。
6 必须使用相对路径,严禁使用绝对路径。
7 后台管理程序必须集成到一个页面中,并且必须经过授权。只有授权用户才能登录进行系统管理。
8 不要设置不必要的会话变量以避免浪费资源。同时使用sql语句解决一次可以用sql语句解决的问题,避免多次数据库搜索、反馈、重新搜索,以免影响速度。结果,大量时间浪费在网络连接上。
9 程序开发过程中不要使用已经投入运行的网站进行测试。请自行搭建或申请环境。
10 必须有错误捕获处理,提醒用户如何操作和导致错误。
11 删除消息一定要有确认,毕竟是删除,确认后再删除。
12 各个模块之间要有明确的规定,不能混淆。每个模块必须有自己的目录(放在主目录下)。
13 如果使用js验证合法性,一定要验证。坚决避免服务器端验证,以免增加服务器负担,同时影响网页响应速度。
14 程序员在测试程序时,应使用上限值、合法值和下限值进行测试。
15 绝对禁止使用触发器和存储过程。
16 如果整个网站系统使用相同的变量或常量,请模仿c语言中的常量定义,方便维护。
17 显示数据库信息时,应考虑段落级别,每个标点符号的正常显示,记录数可以分页,避免出现页面过长的情况。
18 所有模块通过内部测试后,送上级进行测试验收。
19 完成所有功能后,必须进行集成测试。后台管理程序必须放在一起,形成后台管理类型网站。目的:操作简单方便。
版权:展示设计发布,禁止转载、商业和个人使用!
类别:实证观点
网站内容规划网页设计(oa和实用性OA系统的开发设计,高层决策不再是不了解情况)
网站优化 • 优采云 发表了文章 • 0 个评论 • 239 次浏览 • 2021-09-12 23:04
网络制作网站-铸辉煌yun8y
为企业所有员工提供帮助:OA办公系统除了生产控制外,还应作为部门的信息处理和管理。对于单位的*,oa办公系统的决策支持系统可以提供决策参考和依据,高层决策不再一无所知。
对于具有前瞻性和实用性的OA系统的开发设计,需要考虑系统价值的最大提升,最大程度满足各类用户的需求,并充分考虑未来的功能扩展、应用扩展、系统集成扩展 多层次扩展,实施过程要始终遵循面向应用、面向应用、依托应用部门、注重实效。网络制作网站。
根据网站的目的和内容确定网站的积分功能。如闪导页面、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等。确定网站内容将如何实施。例如,产品中心是使用动态程序库还是静态页面;营销网络采用列表方式还是地图展示方式。
网站construction 是一个广义的术语,涵盖用于许多不同技能和学科的生产和维护网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。易雅网很多人经常被分成几个工作组,负责网站设计的不同方面。网络制作网站。
在没有数据的情况下,是基于数据和*的科学决策。对于中层管理人员来说,办公自动化系统是一个信息管理系统。对于普通管理者来说,办公自动化系统也是一个交易/业务处理系统。办公自动化系统可以为企业管理者提供良好的办公方式和环境。使其准确、高效且令人愉快。
Enterprise网站主页seo优化:一般企业网站页面类型很少,更有利于我们的优化操作。首页的优化主要从网站location(标题)、网站界面优化、代码优化、栏目优化等方面入手。
域名注册的选择;网络服务器空间;企业网站必须有自己的空间。选择合适的企业网站空间服务器,有利于企业网站的运营。服务器的大小一般根据企业网站的大小和内容来选择。网络制作网站。
网站管理人员设备。商城网站建设一般比普通的网站更凌乱,有时需要更多人一起建设网站。因此,这些不同成员的“权限区分”尤为重要。
网站规划定位:在企业网站建设之前,首先要制定企业网站的整体规划,明确自己所知道和喜欢的主题风格,然后对企业网站进行精准定位网站 概念上。另外,找一些与企业网站theme风格相关的关键词,建立关键词表,可以为企业网站日后带来大量流量,也有利于SEO和使搜索引擎排名更高级。
网站的搭建过程无非就是首页规划、内部页面规划、前后端编码、网站测试、验收工作。因此,在每一个“关键”环节建立监测点,严格按照建站工程质量计划的要求,对于防止网站建设工程出现失误,造成不可挽回的损失或需要重启至关重要。技术。 查看全部
网站内容规划网页设计(oa和实用性OA系统的开发设计,高层决策不再是不了解情况)
网络制作网站-铸辉煌yun8y
为企业所有员工提供帮助:OA办公系统除了生产控制外,还应作为部门的信息处理和管理。对于单位的*,oa办公系统的决策支持系统可以提供决策参考和依据,高层决策不再一无所知。
对于具有前瞻性和实用性的OA系统的开发设计,需要考虑系统价值的最大提升,最大程度满足各类用户的需求,并充分考虑未来的功能扩展、应用扩展、系统集成扩展 多层次扩展,实施过程要始终遵循面向应用、面向应用、依托应用部门、注重实效。网络制作网站。
根据网站的目的和内容确定网站的积分功能。如闪导页面、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等。确定网站内容将如何实施。例如,产品中心是使用动态程序库还是静态页面;营销网络采用列表方式还是地图展示方式。
网站construction 是一个广义的术语,涵盖用于许多不同技能和学科的生产和维护网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。易雅网很多人经常被分成几个工作组,负责网站设计的不同方面。网络制作网站。
在没有数据的情况下,是基于数据和*的科学决策。对于中层管理人员来说,办公自动化系统是一个信息管理系统。对于普通管理者来说,办公自动化系统也是一个交易/业务处理系统。办公自动化系统可以为企业管理者提供良好的办公方式和环境。使其准确、高效且令人愉快。
Enterprise网站主页seo优化:一般企业网站页面类型很少,更有利于我们的优化操作。首页的优化主要从网站location(标题)、网站界面优化、代码优化、栏目优化等方面入手。
域名注册的选择;网络服务器空间;企业网站必须有自己的空间。选择合适的企业网站空间服务器,有利于企业网站的运营。服务器的大小一般根据企业网站的大小和内容来选择。网络制作网站。
网站管理人员设备。商城网站建设一般比普通的网站更凌乱,有时需要更多人一起建设网站。因此,这些不同成员的“权限区分”尤为重要。
网站规划定位:在企业网站建设之前,首先要制定企业网站的整体规划,明确自己所知道和喜欢的主题风格,然后对企业网站进行精准定位网站 概念上。另外,找一些与企业网站theme风格相关的关键词,建立关键词表,可以为企业网站日后带来大量流量,也有利于SEO和使搜索引擎排名更高级。
网站的搭建过程无非就是首页规划、内部页面规划、前后端编码、网站测试、验收工作。因此,在每一个“关键”环节建立监测点,严格按照建站工程质量计划的要求,对于防止网站建设工程出现失误,造成不可挽回的损失或需要重启至关重要。技术。
网站内容规划网页设计(网络发展得太快,网站设计跟不上时代的发展(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-09-12 14:06
互联网发展太快,网站design跟不上时代的发展。网上大量企业网站缺乏设计思路,没有个性,不体现企业文化。他们与几年前的水平还相差甚远。 网站有设计理念、企业文化信息丰富、流连忘返、能起到营销作用的人更是少之又少。
随着互联网的发展,人们越来越欣赏,也越来越关注网站的设计。我们的网站应该不仅仅是一个简单的信息列表,否则很容易淹没在浩瀚的互联网中。随便在搜索引擎上找某行业网站的公司,就会发现上千条信息,试想一下,在这么多网站中,网站是平庸的,没有自己的企业特色,不会有趣,更不用说详细浏览了。一个好的网站非常讲究结构、导航、颜色、内容等方面。她可能很简单,但却给人一种感染力,让观众边看边了解公司信息。
那么你在网页设计方面做什么?
网页设计方向
不管你怎么设计一个网站,不管你做得多好,一定要注意网站的目标方向。如果网页设计的主题出了问题,再好也无济于事。所以在设计网页的时候,一定要按照网站的主题来设计。毕竟,网页的目的是把你想表达的东西传递给用户。
网页外观
每个设计师都会有自己的审美标准,但不要忘记,即使你的审美标准再好,也要关注目标群体的大众审美。如果网站的外表不能让观众接受,再好也没有用。
页面内容
这里主要分为两部分:网站的图片内容和文字内容。在设计网页时,必须注意图片的设计必须围绕主题进行设计,并且图片必须足够清晰。不要以为加的文字越多越好,文字要尽量短,明确主题,不要说无用的废话,把信息字节传递给用户。
页面布局
是整个页面的布局。一个好的网页设计必须注意页面的整体布局,页面的内容和部分必须有条不紊地规划。不要让它变得混乱和复杂。
以上就是网站在建设中需要遵循的四个原则。做好这四点,网站的整体呈现效果就不会太差。 查看全部
网站内容规划网页设计(网络发展得太快,网站设计跟不上时代的发展(组图))
互联网发展太快,网站design跟不上时代的发展。网上大量企业网站缺乏设计思路,没有个性,不体现企业文化。他们与几年前的水平还相差甚远。 网站有设计理念、企业文化信息丰富、流连忘返、能起到营销作用的人更是少之又少。
随着互联网的发展,人们越来越欣赏,也越来越关注网站的设计。我们的网站应该不仅仅是一个简单的信息列表,否则很容易淹没在浩瀚的互联网中。随便在搜索引擎上找某行业网站的公司,就会发现上千条信息,试想一下,在这么多网站中,网站是平庸的,没有自己的企业特色,不会有趣,更不用说详细浏览了。一个好的网站非常讲究结构、导航、颜色、内容等方面。她可能很简单,但却给人一种感染力,让观众边看边了解公司信息。
那么你在网页设计方面做什么?

网页设计方向
不管你怎么设计一个网站,不管你做得多好,一定要注意网站的目标方向。如果网页设计的主题出了问题,再好也无济于事。所以在设计网页的时候,一定要按照网站的主题来设计。毕竟,网页的目的是把你想表达的东西传递给用户。
网页外观
每个设计师都会有自己的审美标准,但不要忘记,即使你的审美标准再好,也要关注目标群体的大众审美。如果网站的外表不能让观众接受,再好也没有用。
页面内容
这里主要分为两部分:网站的图片内容和文字内容。在设计网页时,必须注意图片的设计必须围绕主题进行设计,并且图片必须足够清晰。不要以为加的文字越多越好,文字要尽量短,明确主题,不要说无用的废话,把信息字节传递给用户。
页面布局
是整个页面的布局。一个好的网页设计必须注意页面的整体布局,页面的内容和部分必须有条不紊地规划。不要让它变得混乱和复杂。
以上就是网站在建设中需要遵循的四个原则。做好这四点,网站的整体呈现效果就不会太差。
网站内容规划网页设计(网站建设中的前台设计流程以及规划(一)——来说)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-09-12 14:05
在之前的很多文章中,我们都谈到了网站建中的前端设计,但是很少有后端构建的过程。今天来聊一聊网站Back-end的设计流程和规划。
高级,为网站 规划。这个设计阶段主要针对网站的功能,目标用户分析,网站内容,网站栏目规划。在这个过程中,他们经常会与高层管理人员沟通,以确定细节。建站者首先要确定网站的整体规划,然后再参考其他人的建议,对网站做一个全面的规划。
Part二、网站后端模块划分和布局设计。这个过程主要是程序员和美工的分工。后端模块的划分完成后,后端设计的后期工作会顺利很多。所以这个过程一定要做好,不能马虎。版面设计主要是艺术家的作品。不仅要考虑网站的整体设计,还要采纳很多人的意见,尤其是领导的建议。因此,在设计布局时,美工不应该是合理的,而应该是美观的。因此,一个优秀的美工不仅要设计出漂亮的界面,还要满足领导的要求,与程序员进行良好的沟通。在这整个过程中,程序员主要设计了一个模块划分方案,美工做好了版式设计和背景风格,把网站首页和副页做好了。如果是有经验的美工,在网站策划阶段,先考虑网站的风格,然后在这个阶段变成具体的设计。
三、 数据库的设计。现阶段的工作非常深刻,那么网站的程序员应该怎么做呢?数据库的设计是综合理论知识和经验的体现,不是几句话就能构建的。尤其是一些大的网站,数据库的规划需要一周的时间,然后在进行建设。这时候美工的工作依然是页面的设计,所有的页面都必须在程序员需要之前设计好,避免程序员需要的时候渲染不出来。
Part四、网站后台编程。这个阶段主要是程序员的工作。在工作过程中必须做到三个原则:重视团队合作、确保施工进度、确保施工质量。
五、 部分检查、调试、完善等。在这个阶段,记得和领导好好沟通。全员参与网站background测试,共同进步。 查看全部
网站内容规划网页设计(网站建设中的前台设计流程以及规划(一)——来说)
在之前的很多文章中,我们都谈到了网站建中的前端设计,但是很少有后端构建的过程。今天来聊一聊网站Back-end的设计流程和规划。
高级,为网站 规划。这个设计阶段主要针对网站的功能,目标用户分析,网站内容,网站栏目规划。在这个过程中,他们经常会与高层管理人员沟通,以确定细节。建站者首先要确定网站的整体规划,然后再参考其他人的建议,对网站做一个全面的规划。
Part二、网站后端模块划分和布局设计。这个过程主要是程序员和美工的分工。后端模块的划分完成后,后端设计的后期工作会顺利很多。所以这个过程一定要做好,不能马虎。版面设计主要是艺术家的作品。不仅要考虑网站的整体设计,还要采纳很多人的意见,尤其是领导的建议。因此,在设计布局时,美工不应该是合理的,而应该是美观的。因此,一个优秀的美工不仅要设计出漂亮的界面,还要满足领导的要求,与程序员进行良好的沟通。在这整个过程中,程序员主要设计了一个模块划分方案,美工做好了版式设计和背景风格,把网站首页和副页做好了。如果是有经验的美工,在网站策划阶段,先考虑网站的风格,然后在这个阶段变成具体的设计。
三、 数据库的设计。现阶段的工作非常深刻,那么网站的程序员应该怎么做呢?数据库的设计是综合理论知识和经验的体现,不是几句话就能构建的。尤其是一些大的网站,数据库的规划需要一周的时间,然后在进行建设。这时候美工的工作依然是页面的设计,所有的页面都必须在程序员需要之前设计好,避免程序员需要的时候渲染不出来。
Part四、网站后台编程。这个阶段主要是程序员的工作。在工作过程中必须做到三个原则:重视团队合作、确保施工进度、确保施工质量。
五、 部分检查、调试、完善等。在这个阶段,记得和领导好好沟通。全员参与网站background测试,共同进步。
网站内容规划网页设计(如何制作网站和设计网页?个人网站制作或企业网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-09-08 01:00
如何制作网站和设计网页?个人网站制作或企业网站制作、网站制作流程或网页制作步骤必须了解清楚。 网站Make不仅知道网站的制作步骤,还会做网站的制作计划,就像我们吃饭一样,中午吃什么,去哪里吃,什么价位?计划好,网站Production 可以顺利进行。
有的客户反应很快,有客户问:网站如何了解生产价格、基数、服务、新体验?我也问过你,你知道Monte吗,20年网站制作经验,欢迎提出你的需求,我们很乐意帮助你。
如何制作网站?网站详细制作细节
1、规划网站
在搭建网站之前,首先要对网站做一个整体的规划,确定一个自己熟悉和喜欢的主题,然后将网站概念化。另外找一些网站topics相关的关键词,建个关键词表,以后可以给网站带来很多流量,也有利于网站优化,让网站排名更可靠的转发。
2、域选择
选择域名是网站建设中最重要的一步。域名是互联网上的唯一标识,是访问网站的钥匙。拥有自己的域名可以让网站在搜索引擎和目录中获得更高的可信度、识别率和知名度。
在域名选择上,一般会使用主流域名,大部分网站会选择.com域名。域名最好与网站品牌名称结合起来,这样不仅方便用户记忆和输入,还有助于促进网站宣传,增加网站流量。
3、网站server
网站 需要自己的空间。选择合适的网站空间服务器,有利于网站的运营。服务器的大小主要根据网站的规模和内容来选择。如果是实力雄厚的公司,有资本储备,考虑到自身强大的数据库和安全性,可以选择购买自己的服务器。对于中小型企业来说,选择虚拟主机服务比较合适,可以节省大量的服务器管理和维护成本。
4、网页设计
网站整洁、简洁、结构良好、布局简单、导航清晰、网站图形加载速度快,这是一个优秀的网站所具备的。
一般网页设计主要包括浏览器、网页加载时间、字体、分辨率等。网站设计注重美观。 网站 中的背景、颜色、字体和导航按钮应该具有统一的外观。一致的网站可以帮助建立“品牌”,让用户更准确地识别。 .
5、网站optimization
在网站构建过程中优化网站。 网站可以在各大搜索引擎中获得更高的排名。当访问者发现有价值的网站内容,帮助他们解决问题时,网站的@goodwill度就会上升,这样网站建设的意义就会凸显。
6、网站构造方法
你是想自己做网站还是找网站建筑公司?自己动手网站不是简单的说说,网站建设成本应该算不错的,一般不推荐给预算不多的公司。 网站。如果要找网站建筑公司,建议找专业的、正规的网站建筑公司。比如在深圳、杭州、北京、上海等城市,网站construction 更好。如果想找性价比更高的网站建筑公司,建议选择杭州地区,近年杭州地区的蒙特。 网站建筑公司口碑很好,服务的公司很多,各省市各市。 网站建20年经验,技术和服务客户评价很高,有需要的企业可以深入了解。 查看全部
网站内容规划网页设计(如何制作网站和设计网页?个人网站制作或企业网站)
如何制作网站和设计网页?个人网站制作或企业网站制作、网站制作流程或网页制作步骤必须了解清楚。 网站Make不仅知道网站的制作步骤,还会做网站的制作计划,就像我们吃饭一样,中午吃什么,去哪里吃,什么价位?计划好,网站Production 可以顺利进行。
有的客户反应很快,有客户问:网站如何了解生产价格、基数、服务、新体验?我也问过你,你知道Monte吗,20年网站制作经验,欢迎提出你的需求,我们很乐意帮助你。
如何制作网站?网站详细制作细节
1、规划网站
在搭建网站之前,首先要对网站做一个整体的规划,确定一个自己熟悉和喜欢的主题,然后将网站概念化。另外找一些网站topics相关的关键词,建个关键词表,以后可以给网站带来很多流量,也有利于网站优化,让网站排名更可靠的转发。
2、域选择
选择域名是网站建设中最重要的一步。域名是互联网上的唯一标识,是访问网站的钥匙。拥有自己的域名可以让网站在搜索引擎和目录中获得更高的可信度、识别率和知名度。
在域名选择上,一般会使用主流域名,大部分网站会选择.com域名。域名最好与网站品牌名称结合起来,这样不仅方便用户记忆和输入,还有助于促进网站宣传,增加网站流量。
3、网站server
网站 需要自己的空间。选择合适的网站空间服务器,有利于网站的运营。服务器的大小主要根据网站的规模和内容来选择。如果是实力雄厚的公司,有资本储备,考虑到自身强大的数据库和安全性,可以选择购买自己的服务器。对于中小型企业来说,选择虚拟主机服务比较合适,可以节省大量的服务器管理和维护成本。
4、网页设计
网站整洁、简洁、结构良好、布局简单、导航清晰、网站图形加载速度快,这是一个优秀的网站所具备的。
一般网页设计主要包括浏览器、网页加载时间、字体、分辨率等。网站设计注重美观。 网站 中的背景、颜色、字体和导航按钮应该具有统一的外观。一致的网站可以帮助建立“品牌”,让用户更准确地识别。 .
5、网站optimization
在网站构建过程中优化网站。 网站可以在各大搜索引擎中获得更高的排名。当访问者发现有价值的网站内容,帮助他们解决问题时,网站的@goodwill度就会上升,这样网站建设的意义就会凸显。
6、网站构造方法

你是想自己做网站还是找网站建筑公司?自己动手网站不是简单的说说,网站建设成本应该算不错的,一般不推荐给预算不多的公司。 网站。如果要找网站建筑公司,建议找专业的、正规的网站建筑公司。比如在深圳、杭州、北京、上海等城市,网站construction 更好。如果想找性价比更高的网站建筑公司,建议选择杭州地区,近年杭州地区的蒙特。 网站建筑公司口碑很好,服务的公司很多,各省市各市。 网站建20年经验,技术和服务客户评价很高,有需要的企业可以深入了解。
网站内容规划网页设计(建站公司的第一个问题基本都是,好的标题的写法 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-09-06 05:06
)
在全网营销时代,如果一个企业没有自己的网站,在互联网经济的背景下自然会缺席,影响会越来越大。还有一个优秀的网站,会给企业各方面加分。
那么,如何规划网站?
如果我们公司找了一个外包建站公司,说要合购一个网站,那么建站公司的第一个问题基本上就是,你要建什么样的网站?这里一般指的是显示类型网站和函数类型网站。
要回答这个问题,您应该从您提供的产品或服务开始。从网站的需求和期望开始。在了解你的行业是什么,或者明确你的产品或服务之后,再规划你的网站。
回答基本定位后,下一页是首页。首页不是网站搭建的页面,而是整个网站的基础框架。如果把网站当成一棵树,那么首页就是这棵树的骨干。建站公司首先帮助公司确定主页。确定主页后,就可以使用内页、分片等。因此,首页在网站的计划中占有非常重要的位置。基本的UI元素、导航栏和辅助栏、基本的功能需求等,基本都是在首页阶段呈现的。首页占据了整个策划工作的80%左右。
一个好的首页标题可以帮助你的网站改善你的排名周期。如果一个糟糕的标题只会让你的网站终身入冷宫。写好标题的一种方法是标题中只能填写三个关键词。如果超过三个,标题中每个关键词的权重就会分散,从而延迟百度搜索引擎中标题中的关键词。在排名中。
所以我们不仅要在首页的标题中放我们想要排名的关键词,而且关键词的选择也不要超过三个。我们不仅要利用这个位置的权重来进行排名,还要善于利用首页标题的位置来进行排名。
标题选定后,接下来就是确定网站的帧数。 网站的框架一般选择树形网络结构,二到三层树形网络结构。结构不能太深,一般企业网站就三层。
网站的框架确定后,必须确定专栏页面的关键词。这里的栏目一般是关键词产品的分类,也就是可以放多少个分类在这里。 百度搜索引擎给出的类别权重仅次于网站home 标题,这也是一个需要仔细研究和考虑的位置。
除了分类,还有网站的导航。导航部分也是非常重要的站点之一。一般我们会在导航栏上至少放一个关键词,有的会在导航栏上放两个关键词,导航栏上我们擅长的页面就是介绍的页面公司的情况。本页面内容旨在为客户树立真实可靠的形象。就是让客户看到一个真实的公司,从而贴近客户和公司。距离。
查看全部
网站内容规划网页设计(建站公司的第一个问题基本都是,好的标题的写法
)
在全网营销时代,如果一个企业没有自己的网站,在互联网经济的背景下自然会缺席,影响会越来越大。还有一个优秀的网站,会给企业各方面加分。

那么,如何规划网站?
如果我们公司找了一个外包建站公司,说要合购一个网站,那么建站公司的第一个问题基本上就是,你要建什么样的网站?这里一般指的是显示类型网站和函数类型网站。
要回答这个问题,您应该从您提供的产品或服务开始。从网站的需求和期望开始。在了解你的行业是什么,或者明确你的产品或服务之后,再规划你的网站。
回答基本定位后,下一页是首页。首页不是网站搭建的页面,而是整个网站的基础框架。如果把网站当成一棵树,那么首页就是这棵树的骨干。建站公司首先帮助公司确定主页。确定主页后,就可以使用内页、分片等。因此,首页在网站的计划中占有非常重要的位置。基本的UI元素、导航栏和辅助栏、基本的功能需求等,基本都是在首页阶段呈现的。首页占据了整个策划工作的80%左右。

一个好的首页标题可以帮助你的网站改善你的排名周期。如果一个糟糕的标题只会让你的网站终身入冷宫。写好标题的一种方法是标题中只能填写三个关键词。如果超过三个,标题中每个关键词的权重就会分散,从而延迟百度搜索引擎中标题中的关键词。在排名中。
所以我们不仅要在首页的标题中放我们想要排名的关键词,而且关键词的选择也不要超过三个。我们不仅要利用这个位置的权重来进行排名,还要善于利用首页标题的位置来进行排名。
标题选定后,接下来就是确定网站的帧数。 网站的框架一般选择树形网络结构,二到三层树形网络结构。结构不能太深,一般企业网站就三层。
网站的框架确定后,必须确定专栏页面的关键词。这里的栏目一般是关键词产品的分类,也就是可以放多少个分类在这里。 百度搜索引擎给出的类别权重仅次于网站home 标题,这也是一个需要仔细研究和考虑的位置。
除了分类,还有网站的导航。导航部分也是非常重要的站点之一。一般我们会在导航栏上至少放一个关键词,有的会在导航栏上放两个关键词,导航栏上我们擅长的页面就是介绍的页面公司的情况。本页面内容旨在为客户树立真实可靠的形象。就是让客户看到一个真实的公司,从而贴近客户和公司。距离。

网站内容规划网页设计( 一个网站的主要目标是提供你所寻找并感兴趣的内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-09-03 16:06
一个网站的主要目标是提供你所寻找并感兴趣的内容)
网站Construction 界面设计和内容哪个更重要?
网站 的主要目标是提供您正在寻找和感兴趣的内容。内容策略是制作我们的网站 内容以最好地满足观众的目标和愿望。只有好的内容才是可读的,才能吸引观众。内容策略是关于制作我们的网站 内容、最佳匹配的目标和所需的受众等等。相关内容越符合用户的意图,用户就会越感兴趣。保持内容不相关也很重要——这意味着我们不应该将网站 的界面设计为只处理当前迭代的内容。
清晰度和创造力
我们的目标是让用户体验设计师尽可能简单易行。在这样做时,内容是我们最大的盟友。产生的消息传递形成了用户的体验,阅读内容可以指向他们所在的位置。我们需要他们提供关键点。重新设计的网站是一个不断更新的内容,是一个准确的平衡,但不会改变太多。你改变整体只是为了让事情符合新的审美。
内容优先策略
从内容开始,在用户界面设计中使用内容的第一种方式是新的还是革命性的。在评估和制定内容之前考虑
UI 设计有助于让用户专注于内容本身。传达整体信息很重要。您想销售产品吗?还是向用户推送信息?无论如何,你可以通过你的知识成功引导用户达到网站……
其余内容无关
内容的第一部分与设计运动的其余部分无关。这是一个非常有用的点,很多设计师忽略了它,因为它使整个过程复杂化。 查看全部
网站内容规划网页设计(
一个网站的主要目标是提供你所寻找并感兴趣的内容)

网站Construction 界面设计和内容哪个更重要?
网站 的主要目标是提供您正在寻找和感兴趣的内容。内容策略是制作我们的网站 内容以最好地满足观众的目标和愿望。只有好的内容才是可读的,才能吸引观众。内容策略是关于制作我们的网站 内容、最佳匹配的目标和所需的受众等等。相关内容越符合用户的意图,用户就会越感兴趣。保持内容不相关也很重要——这意味着我们不应该将网站 的界面设计为只处理当前迭代的内容。
清晰度和创造力
我们的目标是让用户体验设计师尽可能简单易行。在这样做时,内容是我们最大的盟友。产生的消息传递形成了用户的体验,阅读内容可以指向他们所在的位置。我们需要他们提供关键点。重新设计的网站是一个不断更新的内容,是一个准确的平衡,但不会改变太多。你改变整体只是为了让事情符合新的审美。
内容优先策略
从内容开始,在用户界面设计中使用内容的第一种方式是新的还是革命性的。在评估和制定内容之前考虑
UI 设计有助于让用户专注于内容本身。传达整体信息很重要。您想销售产品吗?还是向用户推送信息?无论如何,你可以通过你的知识成功引导用户达到网站……
其余内容无关
内容的第一部分与设计运动的其余部分无关。这是一个非常有用的点,很多设计师忽略了它,因为它使整个过程复杂化。
网站内容规划网页设计(章网站设计入门学习步骤网页设计正确的学习方法(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-09-01 16:04
Chapter网站Design Steps 第二章网站设计步网站网站的设计和构建需要一系列的步骤来完成。是否可以按照网站的设计步骤直接影响网站质量能是否按照网站的设计步骤直接影响网站。
您有自己的特定工作流程。只有按照这一步一步一步来,才能设计出一个满意的网站。一、OK网站主题网站主题就是你建立的网站要收录的主要内容,网站必须有一个明确的主题。
对于一个完整的网页,网页设计和制作同等重要。可能很多网页设计制作的初学者不了解具体设计制作的基本步骤,所以很难设计出一个网页。毕竟设计一个网页。
网页设计学习步骤简介。网页设计的正确学习方法。网络上有很多网页设计师教程,但是很多零基础的同学在面对一系列的代码时是很难学的。如果你想学习和做网站我建议你遵循以下。一直想告诉大家。
网页设计制作过程详解文章站酷(ZCOOL)
设计自己的网页的步骤:1、 内容清晰。在设计网页时,首先要考虑的是网站的内容。设计了一个网页。
4、确认网站的商业模式(盈利模式)。企业网站设计开发的基本步骤和方法:确定网站目标后,要考虑影响目标用户。
网站设计的步骤是什么?网页设计流程是怎样的?让我们来看看!设计过程: 明确主题:在明确目标的基础上,完成网站的想法和创意,即整体设计方案。定位网站的整体风格和特点,策划。 查看全部
网站内容规划网页设计(章网站设计入门学习步骤网页设计正确的学习方法(组图))
Chapter网站Design Steps 第二章网站设计步网站网站的设计和构建需要一系列的步骤来完成。是否可以按照网站的设计步骤直接影响网站质量能是否按照网站的设计步骤直接影响网站。
您有自己的特定工作流程。只有按照这一步一步一步来,才能设计出一个满意的网站。一、OK网站主题网站主题就是你建立的网站要收录的主要内容,网站必须有一个明确的主题。
对于一个完整的网页,网页设计和制作同等重要。可能很多网页设计制作的初学者不了解具体设计制作的基本步骤,所以很难设计出一个网页。毕竟设计一个网页。
网页设计学习步骤简介。网页设计的正确学习方法。网络上有很多网页设计师教程,但是很多零基础的同学在面对一系列的代码时是很难学的。如果你想学习和做网站我建议你遵循以下。一直想告诉大家。
网页设计制作过程详解文章站酷(ZCOOL)

设计自己的网页的步骤:1、 内容清晰。在设计网页时,首先要考虑的是网站的内容。设计了一个网页。
4、确认网站的商业模式(盈利模式)。企业网站设计开发的基本步骤和方法:确定网站目标后,要考虑影响目标用户。

网站设计的步骤是什么?网页设计流程是怎样的?让我们来看看!设计过程: 明确主题:在明确目标的基础上,完成网站的想法和创意,即整体设计方案。定位网站的整体风格和特点,策划。
网站内容规划网页设计(网站建设网页布局怎样进行全面规划?下面几大方法技巧)
网站优化 • 优采云 发表了文章 • 0 个评论 • 185 次浏览 • 2021-09-01 16:01
网站如何全面规划施工网页的布局?以下方法和技巧供您参考:
1、栏目结构清晰,主次分开,重点在左,次在右
表示要创建的网页结构细分清晰,主副栏分开,重要栏排在上、左,次栏排在底下对。网页布局均匀,避免头重脚轻,重量不平衡。
2、Logo、导航、按钮、标题等重要信息必须突出。
类似于网页中的Logo、导航、按钮、文章titles等重要信息,必须标注清楚,符合日常浏览习惯,不会对访问者造成浏览障碍。
3、合理的主色调和统一的页面风格
在确定网站的主色调时,一定要根据网站要设计的行业特点和目标受众,选择合理的主色调,比如机械设备的蓝色和灰色为主,主色调之后颜色、栏目和网站home 页面确定,其他子页面也要依次设置。一般来说,在网页的大色域中使用的颜色最好不要超过3种。
4、图文结合,简单特效
图文结合,做好网站首页、频道页、栏目页、内容页等相关页面的图文匹配,包括图片的大小、大小、颜色、格式图片、文字的字体、字号、颜色、字距、行距等一定要均衡,正规行业网站网页的特效不要太多。一是容易造成搜索收录的劣势,二是给访问者带来不便。
5、功能设计实用且人性化,让浏览者尽可能以最少的点击次数达到访问目标。
网页的布局是均匀的,体现在网页规划设计时的栏目与栏目、色块与色块、图片与文字的协调。好的页面会合理匹配,避免头重脚轻和权重不平衡。现象,给游客造成心理不适。
网站的页面规划必须考虑设计的交互性是否实用,能否给真实访问者带来操作或交流上的便利,是否能为网站或企业会员带来良好的用户转化率和访问粘性,是否有足够显眼的引导和帮助信息帮助访客在访客访问时完成注册、交易等提示,访客在访问网站时是否可以提供更贴心、更人性化的功能帮助访客使用达到或实现其想要访问的目标的最少点击次数。
是网页正常内容与网络广告的合理结合。为了提高广告的点击率,网络广告的样式很多,所以在规划网页时,可以从两个方面考虑内容和广告的匹配。
6、考虑不同显示效果的友好兼容
一个友好的页面必须充分考虑页面在不同屏幕分辨率、不同操作系统、不同浏览器下的兼容性,以便访问者可以轻松、舒适地访问目标页面。例如,Victroncms企业建站系统将采用响应式网站,一站多用,确保网站在手机、电脑、平板等终端上都能正常显示,并且没有由于屏幕尺寸不同,需要图像失真或排版混乱。等待问题并保持良好的用户体验。 查看全部
网站内容规划网页设计(网站建设网页布局怎样进行全面规划?下面几大方法技巧)
网站如何全面规划施工网页的布局?以下方法和技巧供您参考:
1、栏目结构清晰,主次分开,重点在左,次在右
表示要创建的网页结构细分清晰,主副栏分开,重要栏排在上、左,次栏排在底下对。网页布局均匀,避免头重脚轻,重量不平衡。
2、Logo、导航、按钮、标题等重要信息必须突出。
类似于网页中的Logo、导航、按钮、文章titles等重要信息,必须标注清楚,符合日常浏览习惯,不会对访问者造成浏览障碍。
3、合理的主色调和统一的页面风格
在确定网站的主色调时,一定要根据网站要设计的行业特点和目标受众,选择合理的主色调,比如机械设备的蓝色和灰色为主,主色调之后颜色、栏目和网站home 页面确定,其他子页面也要依次设置。一般来说,在网页的大色域中使用的颜色最好不要超过3种。
4、图文结合,简单特效
图文结合,做好网站首页、频道页、栏目页、内容页等相关页面的图文匹配,包括图片的大小、大小、颜色、格式图片、文字的字体、字号、颜色、字距、行距等一定要均衡,正规行业网站网页的特效不要太多。一是容易造成搜索收录的劣势,二是给访问者带来不便。
5、功能设计实用且人性化,让浏览者尽可能以最少的点击次数达到访问目标。
网页的布局是均匀的,体现在网页规划设计时的栏目与栏目、色块与色块、图片与文字的协调。好的页面会合理匹配,避免头重脚轻和权重不平衡。现象,给游客造成心理不适。
网站的页面规划必须考虑设计的交互性是否实用,能否给真实访问者带来操作或交流上的便利,是否能为网站或企业会员带来良好的用户转化率和访问粘性,是否有足够显眼的引导和帮助信息帮助访客在访客访问时完成注册、交易等提示,访客在访问网站时是否可以提供更贴心、更人性化的功能帮助访客使用达到或实现其想要访问的目标的最少点击次数。
是网页正常内容与网络广告的合理结合。为了提高广告的点击率,网络广告的样式很多,所以在规划网页时,可以从两个方面考虑内容和广告的匹配。
6、考虑不同显示效果的友好兼容
一个友好的页面必须充分考虑页面在不同屏幕分辨率、不同操作系统、不同浏览器下的兼容性,以便访问者可以轻松、舒适地访问目标页面。例如,Victroncms企业建站系统将采用响应式网站,一站多用,确保网站在手机、电脑、平板等终端上都能正常显示,并且没有由于屏幕尺寸不同,需要图像失真或排版混乱。等待问题并保持良好的用户体验。
网站内容规划网页设计( 网站设计网站需要严谨的思考和周全的计划。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-09-01 15:14
网站设计网站需要严谨的思考和周全的计划。)
网站设计
设计网站 需要严谨的思考和周密的计划。
最重要的是了解您的受众(用户)。
用户都是观众
如果您认为普通用户会完整地阅读您的网页,那您就错了。
无论您在网页上发布多么有用的信息,访问者在决定是否继续阅读之前只会花几秒钟的时间浏览。
如果您希望用户阅读您的文字,请确保在页面段落的第一句中陈述您的观点。此外,您需要在整个页面中使用简短的段落和有趣的标题。
少即是多
使所有句子尽可能短。保持所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。充满长文本的页面会赶走您的用户。
不要在单个页面上放置太多内容。如果真的需要传达很多信息,请尽量把内容分成小块,放在不同的页面上。不要指望每个访问者都滚动浏览数千字的页面直到最后。
导航
尝试创建一个网站中所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接随意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或网站的导航菜单中。
下载速度
最常见的错误是由网站developers 使用的开发环境引起的,例如使用本地机器开发站点,或使用高速互联网连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果网页的下载时间超过 7 秒,大多数访问者会选择离开。
在发布任何大量内容之前,请确保这些页面已在低速调制解调器连接上进行测试。如果您的网页需要大量时间下载,您可以考虑删除一些图片或多媒体内容。
允许您的用户发言!
从用户那里获得反馈是一件好事。您的访客是您的“客户”。他们通常会给你一些有价值的想法,或者为你提供无偿改进的建议。
如果您提供一种便捷的联系方式,您会从许多具有不同技能和知识的人那里获得很多有用的反馈。
MySql 34 讲座 查看全部
网站内容规划网页设计(
网站设计网站需要严谨的思考和周全的计划。)
网站设计
设计网站 需要严谨的思考和周密的计划。
最重要的是了解您的受众(用户)。
用户都是观众
如果您认为普通用户会完整地阅读您的网页,那您就错了。
无论您在网页上发布多么有用的信息,访问者在决定是否继续阅读之前只会花几秒钟的时间浏览。
如果您希望用户阅读您的文字,请确保在页面段落的第一句中陈述您的观点。此外,您需要在整个页面中使用简短的段落和有趣的标题。
少即是多
使所有句子尽可能短。保持所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。充满长文本的页面会赶走您的用户。
不要在单个页面上放置太多内容。如果真的需要传达很多信息,请尽量把内容分成小块,放在不同的页面上。不要指望每个访问者都滚动浏览数千字的页面直到最后。
导航
尝试创建一个网站中所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接随意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或网站的导航菜单中。
下载速度
最常见的错误是由网站developers 使用的开发环境引起的,例如使用本地机器开发站点,或使用高速互联网连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果网页的下载时间超过 7 秒,大多数访问者会选择离开。
在发布任何大量内容之前,请确保这些页面已在低速调制解调器连接上进行测试。如果您的网页需要大量时间下载,您可以考虑删除一些图片或多媒体内容。
允许您的用户发言!
从用户那里获得反馈是一件好事。您的访客是您的“客户”。他们通常会给你一些有价值的想法,或者为你提供无偿改进的建议。
如果您提供一种便捷的联系方式,您会从许多具有不同技能和知识的人那里获得很多有用的反馈。
MySql 34 讲座
网站内容规划网页设计(一个好的网站设计需要资深设计人员参与的注意事项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-01 08:01
一个好的网站,它的网站设计很重要。 网站设计好不好,直接影响网站的效果。所以网站设计需要资深设计师的参与。根据企业特点,合理布局,合理配色,才能设计出优秀的企业网站。
1、网站Design to be精选
大家都知道网站建设城市现在很乱。既然模板网站出现了,价格差距就比较大了,所以一定要拒绝网站construction一模一样,一定要充分体现自己的特色网站,做一个独一无二的网站,当然,也会有不同的效果,让用户眼前一亮。
因为一个网页的可用空间是有限的,所以要能够在有限的空间里发挥最大的作用,了解大多数用户的浏览习惯,把重要的内容放在网站homepage的显眼位置,并更准确地传递信息。
2、网站精心设计
网站的制作一定是长期的操作,不是心血来潮。为了保持网站的新鲜感,网站需要定期维护更新,所以网站后台要操作方便,同时网站的程序设计要稳定,并且首页的布局要合理合理,是否符合中国人的阅读习惯。
最后还要考虑网站后期改版的问题。随着公司业务版块的扩大,网站可能需要做出一些改变。构建网站时应考虑到这一点。
3、健康规划网站
无论是宣传网站建筑,还是展示型网站建,都要为网站做好合理的规划。一般访问网站的主要人群,竞争对手或经销商等,都可以通过设计的网站转化为有效用户。这是我们仅针对网站 的主要目的。 查看全部
网站内容规划网页设计(一个好的网站设计需要资深设计人员参与的注意事项)
一个好的网站,它的网站设计很重要。 网站设计好不好,直接影响网站的效果。所以网站设计需要资深设计师的参与。根据企业特点,合理布局,合理配色,才能设计出优秀的企业网站。
1、网站Design to be精选
大家都知道网站建设城市现在很乱。既然模板网站出现了,价格差距就比较大了,所以一定要拒绝网站construction一模一样,一定要充分体现自己的特色网站,做一个独一无二的网站,当然,也会有不同的效果,让用户眼前一亮。
因为一个网页的可用空间是有限的,所以要能够在有限的空间里发挥最大的作用,了解大多数用户的浏览习惯,把重要的内容放在网站homepage的显眼位置,并更准确地传递信息。

2、网站精心设计
网站的制作一定是长期的操作,不是心血来潮。为了保持网站的新鲜感,网站需要定期维护更新,所以网站后台要操作方便,同时网站的程序设计要稳定,并且首页的布局要合理合理,是否符合中国人的阅读习惯。
最后还要考虑网站后期改版的问题。随着公司业务版块的扩大,网站可能需要做出一些改变。构建网站时应考虑到这一点。
3、健康规划网站
无论是宣传网站建筑,还是展示型网站建,都要为网站做好合理的规划。一般访问网站的主要人群,竞争对手或经销商等,都可以通过设计的网站转化为有效用户。这是我们仅针对网站 的主要目的。
网站内容规划网页设计(如何制作网站?网站建设基本流程是怎样的呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-01 07:22
在互联网时代,各行各业的企业为了顺应时代发展,纷纷从线下走向线上拓展业务。如果您想让更多人了解您的公司,拥有专属的网站 很重要。 网站不仅可以详细介绍公司信息,更重要的是可以获得很多潜在客户,有利于品牌推广和推广。
但是很多客户不知道网站怎么做,对网站construction也不太了解。具体的建站流程更是一片空白。那么如何制作网站?下面小编为大家介绍网站构建的基本流程。
1、规划网站
在搭建网站之前,首先要对网站做一个整体的规划,确定一个自己熟悉和喜欢的主题,然后将网站概念化。另外,找一些网站topics相关的关键词,建个关键词表,以后可以给网站带来很多流量,也有利于网站优化,让网站排名更可靠的转发。
确定网站的定位后,开始整理网站的整体框架。合理的结构让网站有了明确的方向。 网站的布局合理,游客也能获得不错的网站体验。
2、域选择
网站域名被称为“互联网商标”,选择域名是网站建设中最重要的一步。
域名是互联网上的唯一标识,是访问网站的钥匙。拥有自己的域名可以让网站在搜索引擎和目录性中获得更高的可信度、识别率和知名度。
在域名选择上,一般会使用主流域名,大部分网站会选择.com域名。域名最好与网站品牌名称结合起来,这样不仅方便用户记忆和输入,还有助于促进网站宣传,增加网站流量。
3、网站Server
网站 需要自己的空间。选择合适的网站空间服务器,有利于网站的运营。服务器的大小主要根据网站的规模和内容来选择。如果是实力雄厚、资金雄厚的企业,考虑到自身强大的数据库和安全性,可以选择购买自己的服务器;对于中小型企业,选择虚拟主机服务更合适,可以节省大量的服务器管理和维护成本。
4、网页设计
如上所述,网站需要在生产前为网站做一个合理的计划。网页设计其实是收录在网站计划中的,但却是最重要的任务。
网站整洁、简洁、结构合理、布局简单、导航清晰、网站图形加载速度快,这是一个优秀的网站所具备的。
一般网页设计主要包括浏览器、网页加载时间、字体、分辨率等。网站设计注重美观。 网站 的背景、颜色、字体和导航按钮应该具有统一的外观。一致的网站可以帮助建立“品牌”,让用户更准确地识别。 .
5、SEO 到网站
编辑网站内容时,网站SEO工作是最重要的。不管你的网站布局多么合理,页面多么整洁,目的都是为了呈现给用户。在网站的构建过程中优化网站。 网站可以在各大搜索引擎中获得更高的排名。当访问者发现有价值的网站内容时,帮助他们解决问题,网站好感度上升,这样网站construction的意义就会凸显。
6、自己做,还是第三方建站平台?
当你了解了一系列网站的搭建流程后,相信很多人都渴望尝试搭建属于自己的网站。然而网站building并不是一件容易的事,需要花费大量的时间和精力。
如果想自己搭建网站,可以选择网站搭建工具。如今,在网站上创建了很多免费的网站平台,并提供了各种建站模板,只要你了解一些互联网知识和网站,有了@building的概念,就可以搭建自己的网站。如果自己技术不好,对自己没有信心,也可以找一些网站建公司为你服务。 查看全部
网站内容规划网页设计(如何制作网站?网站建设基本流程是怎样的呢?)
在互联网时代,各行各业的企业为了顺应时代发展,纷纷从线下走向线上拓展业务。如果您想让更多人了解您的公司,拥有专属的网站 很重要。 网站不仅可以详细介绍公司信息,更重要的是可以获得很多潜在客户,有利于品牌推广和推广。
但是很多客户不知道网站怎么做,对网站construction也不太了解。具体的建站流程更是一片空白。那么如何制作网站?下面小编为大家介绍网站构建的基本流程。
1、规划网站
在搭建网站之前,首先要对网站做一个整体的规划,确定一个自己熟悉和喜欢的主题,然后将网站概念化。另外,找一些网站topics相关的关键词,建个关键词表,以后可以给网站带来很多流量,也有利于网站优化,让网站排名更可靠的转发。
确定网站的定位后,开始整理网站的整体框架。合理的结构让网站有了明确的方向。 网站的布局合理,游客也能获得不错的网站体验。
2、域选择
网站域名被称为“互联网商标”,选择域名是网站建设中最重要的一步。
域名是互联网上的唯一标识,是访问网站的钥匙。拥有自己的域名可以让网站在搜索引擎和目录性中获得更高的可信度、识别率和知名度。
在域名选择上,一般会使用主流域名,大部分网站会选择.com域名。域名最好与网站品牌名称结合起来,这样不仅方便用户记忆和输入,还有助于促进网站宣传,增加网站流量。
3、网站Server
网站 需要自己的空间。选择合适的网站空间服务器,有利于网站的运营。服务器的大小主要根据网站的规模和内容来选择。如果是实力雄厚、资金雄厚的企业,考虑到自身强大的数据库和安全性,可以选择购买自己的服务器;对于中小型企业,选择虚拟主机服务更合适,可以节省大量的服务器管理和维护成本。
4、网页设计
如上所述,网站需要在生产前为网站做一个合理的计划。网页设计其实是收录在网站计划中的,但却是最重要的任务。
网站整洁、简洁、结构合理、布局简单、导航清晰、网站图形加载速度快,这是一个优秀的网站所具备的。
一般网页设计主要包括浏览器、网页加载时间、字体、分辨率等。网站设计注重美观。 网站 的背景、颜色、字体和导航按钮应该具有统一的外观。一致的网站可以帮助建立“品牌”,让用户更准确地识别。 .
5、SEO 到网站
编辑网站内容时,网站SEO工作是最重要的。不管你的网站布局多么合理,页面多么整洁,目的都是为了呈现给用户。在网站的构建过程中优化网站。 网站可以在各大搜索引擎中获得更高的排名。当访问者发现有价值的网站内容时,帮助他们解决问题,网站好感度上升,这样网站construction的意义就会凸显。
6、自己做,还是第三方建站平台?
当你了解了一系列网站的搭建流程后,相信很多人都渴望尝试搭建属于自己的网站。然而网站building并不是一件容易的事,需要花费大量的时间和精力。
如果想自己搭建网站,可以选择网站搭建工具。如今,在网站上创建了很多免费的网站平台,并提供了各种建站模板,只要你了解一些互联网知识和网站,有了@building的概念,就可以搭建自己的网站。如果自己技术不好,对自己没有信心,也可以找一些网站建公司为你服务。
网站内容规划网页设计(推荐一个阿里建站云·速成美站:归功于互联网的迅猛发展,怎样创建网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-09-29 15:27
我的网站设计和整个个性化页面生成系统主要由一个使用Dreamweaver开发的关联规则挖掘系统和一个使用IIS+ASP技术实现的个性化网页生成器组成。两者通过数据库服务器和Web服务器连接。2.系统架构网站,一个新的时尚术语,正是以无数的规模网站,互联网才能蓬勃发展。很多人都想拥有自己的网站,因此,网站设计软件成为了最流行的软件之一。先介绍一下自己开发个人网站所需要的设计软件和开发环境。Adobe Dreamweaver CS5 简介 Adobe Dreamweaver CS5 是一个所见即所得的集成网页创建和管理网站
网页编辑器Dreamweaver CS5 是第一套专为专业网页设计师开发的可视化网页开发工具。有了它,您可以轻松创建跨平台限制和浏览器限制的动态网页。ASP 技术 ASP 是 Active Server Page 的缩写。Active Server Page 是创建动态网页的好工具。它充当一种编程语言,可用于编写动态生成 HTML 的程序代码。而 ASP 也是一个服务器端脚本环境,可以用来创建交互式 WEB 页面和构建强大的 Web 应用程序。ASP 技术允许网页开发人员和网页设计人员快速开发易于维护的动态网页主页。客户端只要使用可以执行HTML代码的浏览器,就可以读取ASP设计的网页内容。ASP使用的脚本语言都是在Web服务器端执行的,用户端的浏览器不需要执行这些脚本语言。ASP不仅功能强大,而且语法规则编写简单。ASP使用简单易懂的脚本语言和HTML语言作为基本语言。对脚本语言的类型没有限制。使用的编辑器很简单。您可以使用普通的文本编辑器,如 Windows 记事本。使用的编辑器很简单。您可以使用普通的文本编辑器,如 Windows 记事本。使用的编辑器很简单。您可以使用普通的文本编辑器,如 Windows 记事本。
推荐一个阿里建站云·Crush美容站:
得益于互联网的飞速发展,如何创建网站早已是一件简单的事情。上一篇只是简要介绍了以下相关流程和内容。真道也是要结合实际得出的,但这也是多年工作总结出来的经验,希望对大家有用。希望对你有帮助! 查看全部
网站内容规划网页设计(推荐一个阿里建站云·速成美站:归功于互联网的迅猛发展,怎样创建网站)
我的网站设计和整个个性化页面生成系统主要由一个使用Dreamweaver开发的关联规则挖掘系统和一个使用IIS+ASP技术实现的个性化网页生成器组成。两者通过数据库服务器和Web服务器连接。2.系统架构网站,一个新的时尚术语,正是以无数的规模网站,互联网才能蓬勃发展。很多人都想拥有自己的网站,因此,网站设计软件成为了最流行的软件之一。先介绍一下自己开发个人网站所需要的设计软件和开发环境。Adobe Dreamweaver CS5 简介 Adobe Dreamweaver CS5 是一个所见即所得的集成网页创建和管理网站
网页编辑器Dreamweaver CS5 是第一套专为专业网页设计师开发的可视化网页开发工具。有了它,您可以轻松创建跨平台限制和浏览器限制的动态网页。ASP 技术 ASP 是 Active Server Page 的缩写。Active Server Page 是创建动态网页的好工具。它充当一种编程语言,可用于编写动态生成 HTML 的程序代码。而 ASP 也是一个服务器端脚本环境,可以用来创建交互式 WEB 页面和构建强大的 Web 应用程序。ASP 技术允许网页开发人员和网页设计人员快速开发易于维护的动态网页主页。客户端只要使用可以执行HTML代码的浏览器,就可以读取ASP设计的网页内容。ASP使用的脚本语言都是在Web服务器端执行的,用户端的浏览器不需要执行这些脚本语言。ASP不仅功能强大,而且语法规则编写简单。ASP使用简单易懂的脚本语言和HTML语言作为基本语言。对脚本语言的类型没有限制。使用的编辑器很简单。您可以使用普通的文本编辑器,如 Windows 记事本。使用的编辑器很简单。您可以使用普通的文本编辑器,如 Windows 记事本。使用的编辑器很简单。您可以使用普通的文本编辑器,如 Windows 记事本。
推荐一个阿里建站云·Crush美容站:
得益于互联网的飞速发展,如何创建网站早已是一件简单的事情。上一篇只是简要介绍了以下相关流程和内容。真道也是要结合实际得出的,但这也是多年工作总结出来的经验,希望对大家有用。希望对你有帮助!
网站内容规划网页设计(测试网站能够让你有机会看清楚哪些运作还存在问题)
网站优化 • 优采云 发表了文章 • 0 个评论 • 79 次浏览 • 2021-09-27 19:23
注册域名后,企业接下来要做的就是建立企业网站。我们强调了域名对企业的重要性,但域名的真正价值更多体现在网站上。如果企业只注册自己的域名,而没有相应的网站,就如同现实社会中企业租了网站挂了品牌却没有经营。在当今的信息时代,这简直是对资源的极度浪费。. 任何一家公司,无论是拥有自己独立的服务器还是租用虚拟主机,如果要开展电子商务,都必须选择一定的网络操作系统,在Web服务器上搭建一个联网的内外部平台,并搭建自己的网络平台。自有WWW发布系统和FTP系统、Email系统等。
1.规划网站的内容并创建网页
网页是网络的外在表现形式。创业网站,最重要的就是做网站。在制作之前,我们主要考虑网站的风格和我们想要看到的功能,按照目标去做。准备使站点调整满足用户的需求
网站的内容包括很多方面,但大体上可以分为网站的静态内容、网站的动态内容、网站的访问者信息等。 , 最后将要发布的信息根据具体内容制作成网页形式。主页的设计和制作将直接影响浏览和访问的兴趣。一个好的主页设计和制作会吸引大量的重复访问。这就需要用户在网站的内容、外观、栏目、功能上下功夫。
2.网站测试
在网站提交发布之前,设计人员必须充分测试每个网页和页面之间的链接,并使用检查表进行修复。主要测试内容有:服务器稳定性与安全性测试、程序与数据库测试、网页兼容性测试、浏览器、显示测试,以及其他需要的测试。网站的测试应该由公司内部人员和公司外部人员共同进行。测试 网站 可以让您有机会看到哪些工作正常,哪些仍然有问题。网站测试是向公众推广网站的唯一途径,所以在网站正式向公众发布之前,需要多次测试网站的运行。要知道,人们很难再浏览网站 查看全部
网站内容规划网页设计(测试网站能够让你有机会看清楚哪些运作还存在问题)
注册域名后,企业接下来要做的就是建立企业网站。我们强调了域名对企业的重要性,但域名的真正价值更多体现在网站上。如果企业只注册自己的域名,而没有相应的网站,就如同现实社会中企业租了网站挂了品牌却没有经营。在当今的信息时代,这简直是对资源的极度浪费。. 任何一家公司,无论是拥有自己独立的服务器还是租用虚拟主机,如果要开展电子商务,都必须选择一定的网络操作系统,在Web服务器上搭建一个联网的内外部平台,并搭建自己的网络平台。自有WWW发布系统和FTP系统、Email系统等。

1.规划网站的内容并创建网页
网页是网络的外在表现形式。创业网站,最重要的就是做网站。在制作之前,我们主要考虑网站的风格和我们想要看到的功能,按照目标去做。准备使站点调整满足用户的需求
网站的内容包括很多方面,但大体上可以分为网站的静态内容、网站的动态内容、网站的访问者信息等。 , 最后将要发布的信息根据具体内容制作成网页形式。主页的设计和制作将直接影响浏览和访问的兴趣。一个好的主页设计和制作会吸引大量的重复访问。这就需要用户在网站的内容、外观、栏目、功能上下功夫。
2.网站测试
在网站提交发布之前,设计人员必须充分测试每个网页和页面之间的链接,并使用检查表进行修复。主要测试内容有:服务器稳定性与安全性测试、程序与数据库测试、网页兼容性测试、浏览器、显示测试,以及其他需要的测试。网站的测试应该由公司内部人员和公司外部人员共同进行。测试 网站 可以让您有机会看到哪些工作正常,哪些仍然有问题。网站测试是向公众推广网站的唯一途径,所以在网站正式向公众发布之前,需要多次测试网站的运行。要知道,人们很难再浏览网站
网站内容规划网页设计(一下常用的几种网站风格及框架规划,你知道吗? )
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-24 22:08
)
您是否还在担心日后返工修改网站,运营效率永远得不到提升?还在担心网站反复烧钱做推广,结果留不住一个用户?还在害怕投资失败,让投资人的钱白费,在江东长辈面前不要脸吗?不要着急,不要害怕,不要着急,做网站不是祸害,只要前期认真研究,做好盈利模式研究,< @网站定位等等,可以在一定程度上规避一些风险。
做网站的一个重要环节就是页面制作,页面制作的第一步就是确定网站的风格和框架规划。来吧,跟着一起学习。
一、网站风格定位
网站 页面的美化首先要考虑样式定位。网站的风格往往与行业有很大关系。对于不同性质的行业,应该体现出不同的网站风格。
比如政府部门的网站风格一般比较庄重;娱乐业更热闹,更轻松;电子商务网站可以更贴近日常生活,更贴近人们。
任何页面都必须根据主题的内容来决定其风格和形式。只有形式和内容达到和谐统一,才能收获理想的宣传效果。
下面简单介绍几种常用的网站样式:
1、高端商务风
企业风采网站的主要目的是在展示企业形象的同时,增强企业与用户之间的联系。
所以这种网站更强调实用性,页面简洁大方,层次分明;为了加强互动和销售转化,还将提供问题反馈、留言咨询、预约表等。
图为弘毅集团打造的网站
2、极简风格
极简风格网站倡导“Less is More”的设计理念。
在网页设计中,删除所有用户无法关注的内容元素,只留下真正需要的元素,以实现界面界面的简化。
屏幕上的元素越少,用户注意力越不容易分散,其余元素传达信息的能力就越强。如果屏幕上只有一个元素,那么信息就可以准确地传递给用户。
图片由小腾孵化器网站搭建
3、时尚风格
时尚网站追求视觉效果,通过色彩搭配和碰撞带来强烈的视觉冲击力来吸引用户的注意力。
但是,这种网站的风格侧重于产品本身,在考虑整体页面布局之前,应妥善处理产品图片。
图为CLARE&KELLER打造的网站
4、平风
扁平化风格网站的设计重点是“简约”,通过弱化纹理、透视、阴影等去除多余的元素和排版,突出重点内容,使页面看起来更干净、更美观。
这种网站的风格提高了网站信息的内容层次,让用户更容易找到自己需要的内容。同时,扁平化的界面可以更好的实现不同尺寸的转换。
图为立体链接建设网站
二、网站框架规划
确定网站的风格后,下一步就是设计布局了。一个好的网页布局,不仅能让访问者耳目一新,还能让访问者轻松找到自己需要的信息,提升网站在用户心目中的形象。
网站框架规划包括3个方面,网站栏目规划,网站页面规划,网站功能规划。下面我就从这三个方面一一为大家讲解。
1、网站栏目规划
说到前面,成功的栏目策划是基于对用户需求的理解。对用户和他们的需求了解得越准确、越深入,网站栏目就会越有吸引力,留住的潜在客户也就越多。
因此,在规划时,网站 列应具有以下两个功能。
①提纲引出,点题。
互联网速度越来越快,信息越来越丰富,但观众却越来越不耐烦。打开网站超过10秒还没有找到需要的信息,会被毫不客气地关闭。如此果断,不带走一片云彩。
如果你想让观众停在你的网站上,你必须在页面上给网站的内容一个清晰的“轮廓”,也就是网站栏,让观众您可以一目了然地找到您需要的东西。
一般来说,网站的栏目是网站的高度精炼的内容。不需要任何优美的文字,用最简洁的语言提取出网站各部分的内容,一目了然 足以告诉观众你的网站是做什么的,有什么信息和功能它有。
图为信融网搭建的网站
②导航清晰,方便。
因此,栏目除了“提纲”功能外,还应该为读者提供清晰直观的引导,让浏览者可以方便快捷地到达网站的所有页面。
网站栏目的导航功能通常包括以下几种情况。
全球导航。
全局导航可以帮助用户随时跳转到网站的任何版块。一般来说,全局导航的位置是固定的,可以减少浏览者的搜索时间。
路线导航。
路径导航显示用户浏览页面的栏目和路径,帮助用户访问页面的上下栏目,从而更全面的了解网站信息。
快速导航。
对于网站的老用户来说,需要快速到达需要的栏目。快速导航为这些用户提供了直观的栏目链接,减少了用户的点击次数和时间,提高了浏览效率。
相关导航。
为了增加用户的停留时间,在策划网站时需要充分考虑浏览者的需求,并为页面设置相关导航,让浏览者更方便的跳转到相关页面,无形中增加了对公司的了解,提高了合作的机会。
2、网站页面规划
网站页面是网络营销策略的最终呈现层,也是用户访问网站的直接接触层。因此,在规划网站页面时,应该站在用户的角度考虑。
图为智库云搭建的网站
应遵循以下原则:
①必须符合用户的浏览习惯:按照网页内容的重要程度进行排序,让用户用最少的移动次数找到自己需要的信息。
②必须符合用户的使用习惯:根据网络用户的使用习惯,将用户最常用的功能放在醒目位置,方便用户查找和使用。
③必须符合用户的行业属性和网站特点:通过网页颜色、图片、版式等,客户在打开网页的那一刻就可以直观的感受到网站的概念和特点。
④图文搭配,突出重点:用户对图片的认知度远高于文字,所以正确使用图片可以增加用户的注意力。此外,过多的元素会分散用户的注意力,建立页面的视觉焦点也很重要。
3、网站功能规划
个人认为,网站的功能规划不错,可以大大增强用户粘性,可以说是打造网站的画龙点睛。
一般网站 一般功能包括:产品管理、文章管理、在线客服、表单管理、在线地图、电子商务管理等。
您可以根据自己的网站或品牌属性添加或删除功能。
值得一提的是,有些建站产品并没有提供这些功能。所以,只要你不是代码开发和完全定制的建站,在购买建站产品之前一定要擦亮眼睛,看看人家有没有提供这个功能服务。
不需要别人提供你自己决定,不提供你就会打嗝。(话粗不粗,你觉得呢)
这里不得不夸一下阿里云。其模板构建产品是标准版的阿里云云快车。上千个模板,共享千兆BGP带宽,可视化管理后台,1k以内上传。文章中提到的所有通用功能。绝对是模板施工现场的性价比战机。
查看全部
网站内容规划网页设计(一下常用的几种网站风格及框架规划,你知道吗?
)
您是否还在担心日后返工修改网站,运营效率永远得不到提升?还在担心网站反复烧钱做推广,结果留不住一个用户?还在害怕投资失败,让投资人的钱白费,在江东长辈面前不要脸吗?不要着急,不要害怕,不要着急,做网站不是祸害,只要前期认真研究,做好盈利模式研究,< @网站定位等等,可以在一定程度上规避一些风险。

做网站的一个重要环节就是页面制作,页面制作的第一步就是确定网站的风格和框架规划。来吧,跟着一起学习。
一、网站风格定位
网站 页面的美化首先要考虑样式定位。网站的风格往往与行业有很大关系。对于不同性质的行业,应该体现出不同的网站风格。
比如政府部门的网站风格一般比较庄重;娱乐业更热闹,更轻松;电子商务网站可以更贴近日常生活,更贴近人们。
任何页面都必须根据主题的内容来决定其风格和形式。只有形式和内容达到和谐统一,才能收获理想的宣传效果。
下面简单介绍几种常用的网站样式:
1、高端商务风
企业风采网站的主要目的是在展示企业形象的同时,增强企业与用户之间的联系。
所以这种网站更强调实用性,页面简洁大方,层次分明;为了加强互动和销售转化,还将提供问题反馈、留言咨询、预约表等。

图为弘毅集团打造的网站
2、极简风格
极简风格网站倡导“Less is More”的设计理念。
在网页设计中,删除所有用户无法关注的内容元素,只留下真正需要的元素,以实现界面界面的简化。
屏幕上的元素越少,用户注意力越不容易分散,其余元素传达信息的能力就越强。如果屏幕上只有一个元素,那么信息就可以准确地传递给用户。

图片由小腾孵化器网站搭建
3、时尚风格
时尚网站追求视觉效果,通过色彩搭配和碰撞带来强烈的视觉冲击力来吸引用户的注意力。
但是,这种网站的风格侧重于产品本身,在考虑整体页面布局之前,应妥善处理产品图片。

图为CLARE&KELLER打造的网站
4、平风
扁平化风格网站的设计重点是“简约”,通过弱化纹理、透视、阴影等去除多余的元素和排版,突出重点内容,使页面看起来更干净、更美观。
这种网站的风格提高了网站信息的内容层次,让用户更容易找到自己需要的内容。同时,扁平化的界面可以更好的实现不同尺寸的转换。

图为立体链接建设网站
二、网站框架规划
确定网站的风格后,下一步就是设计布局了。一个好的网页布局,不仅能让访问者耳目一新,还能让访问者轻松找到自己需要的信息,提升网站在用户心目中的形象。
网站框架规划包括3个方面,网站栏目规划,网站页面规划,网站功能规划。下面我就从这三个方面一一为大家讲解。
1、网站栏目规划
说到前面,成功的栏目策划是基于对用户需求的理解。对用户和他们的需求了解得越准确、越深入,网站栏目就会越有吸引力,留住的潜在客户也就越多。
因此,在规划时,网站 列应具有以下两个功能。
①提纲引出,点题。
互联网速度越来越快,信息越来越丰富,但观众却越来越不耐烦。打开网站超过10秒还没有找到需要的信息,会被毫不客气地关闭。如此果断,不带走一片云彩。
如果你想让观众停在你的网站上,你必须在页面上给网站的内容一个清晰的“轮廓”,也就是网站栏,让观众您可以一目了然地找到您需要的东西。
一般来说,网站的栏目是网站的高度精炼的内容。不需要任何优美的文字,用最简洁的语言提取出网站各部分的内容,一目了然 足以告诉观众你的网站是做什么的,有什么信息和功能它有。

图为信融网搭建的网站
②导航清晰,方便。
因此,栏目除了“提纲”功能外,还应该为读者提供清晰直观的引导,让浏览者可以方便快捷地到达网站的所有页面。
网站栏目的导航功能通常包括以下几种情况。
全球导航。
全局导航可以帮助用户随时跳转到网站的任何版块。一般来说,全局导航的位置是固定的,可以减少浏览者的搜索时间。
路线导航。
路径导航显示用户浏览页面的栏目和路径,帮助用户访问页面的上下栏目,从而更全面的了解网站信息。
快速导航。
对于网站的老用户来说,需要快速到达需要的栏目。快速导航为这些用户提供了直观的栏目链接,减少了用户的点击次数和时间,提高了浏览效率。
相关导航。
为了增加用户的停留时间,在策划网站时需要充分考虑浏览者的需求,并为页面设置相关导航,让浏览者更方便的跳转到相关页面,无形中增加了对公司的了解,提高了合作的机会。
2、网站页面规划
网站页面是网络营销策略的最终呈现层,也是用户访问网站的直接接触层。因此,在规划网站页面时,应该站在用户的角度考虑。

图为智库云搭建的网站
应遵循以下原则:
①必须符合用户的浏览习惯:按照网页内容的重要程度进行排序,让用户用最少的移动次数找到自己需要的信息。
②必须符合用户的使用习惯:根据网络用户的使用习惯,将用户最常用的功能放在醒目位置,方便用户查找和使用。
③必须符合用户的行业属性和网站特点:通过网页颜色、图片、版式等,客户在打开网页的那一刻就可以直观的感受到网站的概念和特点。
④图文搭配,突出重点:用户对图片的认知度远高于文字,所以正确使用图片可以增加用户的注意力。此外,过多的元素会分散用户的注意力,建立页面的视觉焦点也很重要。
3、网站功能规划
个人认为,网站的功能规划不错,可以大大增强用户粘性,可以说是打造网站的画龙点睛。
一般网站 一般功能包括:产品管理、文章管理、在线客服、表单管理、在线地图、电子商务管理等。
您可以根据自己的网站或品牌属性添加或删除功能。
值得一提的是,有些建站产品并没有提供这些功能。所以,只要你不是代码开发和完全定制的建站,在购买建站产品之前一定要擦亮眼睛,看看人家有没有提供这个功能服务。
不需要别人提供你自己决定,不提供你就会打嗝。(话粗不粗,你觉得呢)
这里不得不夸一下阿里云。其模板构建产品是标准版的阿里云云快车。上千个模板,共享千兆BGP带宽,可视化管理后台,1k以内上传。文章中提到的所有通用功能。绝对是模板施工现场的性价比战机。

网站内容规划网页设计( 网站制作该如何做规划?、要明确做该)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-09-24 22:07
网站制作该如何做规划?、要明确做该)
现在经济发展越来越快,互联网时代已经到来,很多行业都开始利用互联网,规划建设网站,那么网站的生产计划是什么?下面就让我们详细介绍一下。
网站如何计划生产?
一、 必须明确做这个网站的目的
我们在做网站的时候,经常会问客户,建立网站的目的是什么?做好产品推广,发展电子商务,或者建立行业门户网站网站来推广公司,是的 企业发展的需要还是市场拓展的延伸,企业网站的重要性@> 施工确定。
经过慎重考虑,我们将进行市场分析和市场调查。不管同行业有没有类似的网站,是否盈利,盈利在哪里,哪里做得不好,我们的业务能否在互联网上进行,深入分析竞争对手,发挥自己的优势,扬长避短,发挥自己的风格和功能。使用您自己的 网站 进行计划。分析企业自身情况、企业概况、市场优势,可以利用网站提升竞争力,利用网站打造能力(成本、技术、人力等)。产品定位,根据公司的需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
二、 根据网站的功能确定服务器
网站技术方案采用自建服务器或租用虚拟主机。你知道在网站的建设中如何选择虚拟主机和云主机吗?选择操作系统,unix、Linux 或 Windows 2008/NT。分析了投入成本、功能、开发、稳定性和安全性。网站安全措施、反黑客、反病毒程序。相关项目开发。如网页程序PHP、ASP。NET、JSP、CGI、数据库程序等。
三、 网页美术设计要求网页美术设计大体与公司整体形象一致
为了符合CI规范,必须注意网页颜色、图片的应用和布局,以及网页的整体一致性。在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。制定网页改版计划,比如六个月到一年的大规模改版。
四、服务器及相关软硬件的维护,评估可能出现的问题并制定响应时间
数据库维护和数据的有效利用是网站维护的重要内容,所以对数据库的维护要认真对待。内容更新、调整等。制定相关网站维护条例,使网站维护制度化、规范化。
五、网站发布前需要仔细彻底的测试,保证正常浏览和使用
主要测试内容:服务器稳定性和安全性。程序和数据库测试。网页兼容性测试,如浏览器、显示器。根据需要进行其他测试。网站发布和推广网站 测试、广告活动、搜索引擎注册等后发布的内容。
我需要为正确的网站 生产计划做些什么
一、网站 制作主题
网站的主题是在这些计划中规划的。为网站打造一个整体统一的网站主题是最重要的网站构建主题,体现了网站的宗旨,提供了整个网站@k17@ > 内容的连续性。网站很容易写出主题清晰的内容。网站构建的主题应该是在整个网站中传递信息。当你想创建一个网站时,提供一个网站的发展计划。那么你网站的话题一定是关于商业的。在给网站起标题的时候,需要有一些好的想法和想法,然后写下来。网站的标题命名时,要结合网站的内容、图形和颜色。网站的标题 应根据网站的主题命名。如果您选择 企业名称用作网站 的标题。因为网站的主题可以帮助你开发一个独特的网站标题。
二、网站 内容制作
产品或服务介绍的水平可以打消客户的疑虑,网站的内容是否有亲和力,网站建设的内容必须与主题相关。网站 除了宣传和展示自己,生产比如何给企业带来利润更重要。通过网站,更多的潜在客户将成为真正的客户!因此,建议打算重建网站的企业慎重考虑网站内容的布局,同时咨询我,我有义务解释你的各种问题,并协助你重新-计划网站。
三、网站 生产技术
想说明的公司一定要在自己制作网站的时候尽可能多的了解信息,没必要讨论设计公司的质量。多对比,仔细审核网站建筑公司提交的网站设计方案。所以,设计中心提醒大家,网站的搭建其实不是一件简单的事情。如何从企业的角度规划和搭建一个实用的网站,需要你和网站合作搭建专业人士认真讨论。用于实现预期功能的技术的最重要的层次或需要什么样的技术才能实现预期的功能更经济和成本效益。
四、网站 设计制作
网站制作的设计主要体现在网站的结构、色调、栏目划分等方面。设计问题是网站生产中最常见的问题。版面设计基本分为上下栏、左右栏等,网站不会使用富有企业特色的图形或文字进行装饰,网站的设计没有个性。所以在做网站的时候,一定要慎重选择有设计实力的网站施工公司。您在重新设计 网站 时非常重要。
如何制定网站建设规划方案网站如何施工
其实这个最重要的是你要确定你的产品定位,你是什么产品,你回答的是什么类型的客户群,以及这个群体面对的年龄段;
这些确定之后,其实就是用户体验,也就是风格设计;
然后根据你的产品看有没有特殊功能的定制;
确定了这些主要功能后,就可以优化细节了。
源网络仅用于学习和交流。如发现本文涉嫌抄袭,请发邮件至:一经核实,本站将立即删除涉嫌侵权的内容。 查看全部
网站内容规划网页设计(
网站制作该如何做规划?、要明确做该)

现在经济发展越来越快,互联网时代已经到来,很多行业都开始利用互联网,规划建设网站,那么网站的生产计划是什么?下面就让我们详细介绍一下。
网站如何计划生产?
一、 必须明确做这个网站的目的
我们在做网站的时候,经常会问客户,建立网站的目的是什么?做好产品推广,发展电子商务,或者建立行业门户网站网站来推广公司,是的 企业发展的需要还是市场拓展的延伸,企业网站的重要性@> 施工确定。
经过慎重考虑,我们将进行市场分析和市场调查。不管同行业有没有类似的网站,是否盈利,盈利在哪里,哪里做得不好,我们的业务能否在互联网上进行,深入分析竞争对手,发挥自己的优势,扬长避短,发挥自己的风格和功能。使用您自己的 网站 进行计划。分析企业自身情况、企业概况、市场优势,可以利用网站提升竞争力,利用网站打造能力(成本、技术、人力等)。产品定位,根据公司的需求和计划,确定网站的功能:产品推广、网络营销、客服、电子商务等。
二、 根据网站的功能确定服务器
网站技术方案采用自建服务器或租用虚拟主机。你知道在网站的建设中如何选择虚拟主机和云主机吗?选择操作系统,unix、Linux 或 Windows 2008/NT。分析了投入成本、功能、开发、稳定性和安全性。网站安全措施、反黑客、反病毒程序。相关项目开发。如网页程序PHP、ASP。NET、JSP、CGI、数据库程序等。
三、 网页美术设计要求网页美术设计大体与公司整体形象一致
为了符合CI规范,必须注意网页颜色、图片的应用和布局,以及网页的整体一致性。在采用新技术时,需要考虑主要目标受众的分布区域、年龄段、网速、阅读习惯等。制定网页改版计划,比如六个月到一年的大规模改版。
四、服务器及相关软硬件的维护,评估可能出现的问题并制定响应时间
数据库维护和数据的有效利用是网站维护的重要内容,所以对数据库的维护要认真对待。内容更新、调整等。制定相关网站维护条例,使网站维护制度化、规范化。
五、网站发布前需要仔细彻底的测试,保证正常浏览和使用
主要测试内容:服务器稳定性和安全性。程序和数据库测试。网页兼容性测试,如浏览器、显示器。根据需要进行其他测试。网站发布和推广网站 测试、广告活动、搜索引擎注册等后发布的内容。
我需要为正确的网站 生产计划做些什么
一、网站 制作主题
网站的主题是在这些计划中规划的。为网站打造一个整体统一的网站主题是最重要的网站构建主题,体现了网站的宗旨,提供了整个网站@k17@ > 内容的连续性。网站很容易写出主题清晰的内容。网站构建的主题应该是在整个网站中传递信息。当你想创建一个网站时,提供一个网站的发展计划。那么你网站的话题一定是关于商业的。在给网站起标题的时候,需要有一些好的想法和想法,然后写下来。网站的标题命名时,要结合网站的内容、图形和颜色。网站的标题 应根据网站的主题命名。如果您选择 企业名称用作网站 的标题。因为网站的主题可以帮助你开发一个独特的网站标题。
二、网站 内容制作
产品或服务介绍的水平可以打消客户的疑虑,网站的内容是否有亲和力,网站建设的内容必须与主题相关。网站 除了宣传和展示自己,生产比如何给企业带来利润更重要。通过网站,更多的潜在客户将成为真正的客户!因此,建议打算重建网站的企业慎重考虑网站内容的布局,同时咨询我,我有义务解释你的各种问题,并协助你重新-计划网站。
三、网站 生产技术
想说明的公司一定要在自己制作网站的时候尽可能多的了解信息,没必要讨论设计公司的质量。多对比,仔细审核网站建筑公司提交的网站设计方案。所以,设计中心提醒大家,网站的搭建其实不是一件简单的事情。如何从企业的角度规划和搭建一个实用的网站,需要你和网站合作搭建专业人士认真讨论。用于实现预期功能的技术的最重要的层次或需要什么样的技术才能实现预期的功能更经济和成本效益。
四、网站 设计制作
网站制作的设计主要体现在网站的结构、色调、栏目划分等方面。设计问题是网站生产中最常见的问题。版面设计基本分为上下栏、左右栏等,网站不会使用富有企业特色的图形或文字进行装饰,网站的设计没有个性。所以在做网站的时候,一定要慎重选择有设计实力的网站施工公司。您在重新设计 网站 时非常重要。
如何制定网站建设规划方案网站如何施工
其实这个最重要的是你要确定你的产品定位,你是什么产品,你回答的是什么类型的客户群,以及这个群体面对的年龄段;
这些确定之后,其实就是用户体验,也就是风格设计;
然后根据你的产品看有没有特殊功能的定制;
确定了这些主要功能后,就可以优化细节了。
源网络仅用于学习和交流。如发现本文涉嫌抄袭,请发邮件至:一经核实,本站将立即删除涉嫌侵权的内容。
网站内容规划网页设计(网站建设内容的设计1.内容要新颖企业网站设计)
网站优化 • 优采云 发表了文章 • 0 个评论 • 143 次浏览 • 2021-09-24 22:06
做网站的人都知道,网站构建的第一部分是域名注册,但域名注册后并不代表网站的具体构建就可以直接进行。在施工前,应对网站的建设进行有效的规划和网站的内容设计。这两点对于打造企业网站非常重要。作为网站的主题,网站的内容是重中之重。下面,将对此做一个简单的分析。
一、网站 建设内容规划
1.阐明网站设计目标和用户需求
网站是公司发展战略的具体体现,在互联网上向客户展示其企业形象、产品和服务。因此,在构建网站时,需要明确网站 Demand的设计目标和用户,这样企业网站才能在为企业带来效益的同时,为客户提供有效的信息。因此,在网站的建设中,企业要以客户为中心来规划网站的内容。根据客户需求、市场和公司自身情况,应该能够适应不同性质客户的需求,或者量身定做其中,将某特定客户群进行精准营销作为网站的设计目标@>。
2.整体设计方案主题明确
明确网站的目标和用户需求后,就要确定网站的主题。这主要体现在网站的整体风格和网站的功能上。突出的主题可以在客户访问网站时给他们留下良好的印象,并保证回头率。一般网站要求主题突出、要点清晰、图文结合、内容个性化,避免网站整体的复杂性。网站 的标签设置尤为重要。密切关注公司相关信息,突出网站主题。
3.页面形式和内容统一
网站收录的信息量巨大,几乎可以满足客户的所有基本需求。因此,在网站的构建中,丰富多样的网站设计形式要与网页结构保持一致,网页内容要统一。
二、网站 施工内容设计
1.内容要新颖
一个企业网站想要得到客户的青睐,其内容是非常重要的。新颖的内容可以更大程度地引起来访客户的兴趣,让他们留在网站继续浏览或引起再次访问的意向。所以网站的内容设计非常注重创新。创新意识可以让这个网站更有活力,从而赢得来访客户的关注。没有创新的网站,往往在访问者打开后一目了然。
2.内容要简洁明了
网站 的内容不是越多越好。互联网客户的另一个重要特征是他们不断采集有效信息,对无效信息非常反感。所以企业网站的内容一定要精简。简明扼要。这样的网站更有存在的价值。对用户来说,可以获得自己需要的信息,降低了信息采集的难度;对企业来说,可以传播有效的企业相关信息,树立良好的企业形象。因此,企业在编辑网站的内容时,要结构合理,突出内容的核心;而不是过度渲染,就达不到想要的效果。
以上是网站准备过程中的问题,供正在建站的朋友们参考。通过做网站,你奠定了良好的基础,你这样做的网站更有价值。所谓客户是企业的核心网站,满足客户需求的企业网站才是优质的企业网站,值得信赖的客户。 查看全部
网站内容规划网页设计(网站建设内容的设计1.内容要新颖企业网站设计)
做网站的人都知道,网站构建的第一部分是域名注册,但域名注册后并不代表网站的具体构建就可以直接进行。在施工前,应对网站的建设进行有效的规划和网站的内容设计。这两点对于打造企业网站非常重要。作为网站的主题,网站的内容是重中之重。下面,将对此做一个简单的分析。
一、网站 建设内容规划
1.阐明网站设计目标和用户需求
网站是公司发展战略的具体体现,在互联网上向客户展示其企业形象、产品和服务。因此,在构建网站时,需要明确网站 Demand的设计目标和用户,这样企业网站才能在为企业带来效益的同时,为客户提供有效的信息。因此,在网站的建设中,企业要以客户为中心来规划网站的内容。根据客户需求、市场和公司自身情况,应该能够适应不同性质客户的需求,或者量身定做其中,将某特定客户群进行精准营销作为网站的设计目标@>。
2.整体设计方案主题明确
明确网站的目标和用户需求后,就要确定网站的主题。这主要体现在网站的整体风格和网站的功能上。突出的主题可以在客户访问网站时给他们留下良好的印象,并保证回头率。一般网站要求主题突出、要点清晰、图文结合、内容个性化,避免网站整体的复杂性。网站 的标签设置尤为重要。密切关注公司相关信息,突出网站主题。
3.页面形式和内容统一
网站收录的信息量巨大,几乎可以满足客户的所有基本需求。因此,在网站的构建中,丰富多样的网站设计形式要与网页结构保持一致,网页内容要统一。
二、网站 施工内容设计
1.内容要新颖
一个企业网站想要得到客户的青睐,其内容是非常重要的。新颖的内容可以更大程度地引起来访客户的兴趣,让他们留在网站继续浏览或引起再次访问的意向。所以网站的内容设计非常注重创新。创新意识可以让这个网站更有活力,从而赢得来访客户的关注。没有创新的网站,往往在访问者打开后一目了然。
2.内容要简洁明了
网站 的内容不是越多越好。互联网客户的另一个重要特征是他们不断采集有效信息,对无效信息非常反感。所以企业网站的内容一定要精简。简明扼要。这样的网站更有存在的价值。对用户来说,可以获得自己需要的信息,降低了信息采集的难度;对企业来说,可以传播有效的企业相关信息,树立良好的企业形象。因此,企业在编辑网站的内容时,要结构合理,突出内容的核心;而不是过度渲染,就达不到想要的效果。

以上是网站准备过程中的问题,供正在建站的朋友们参考。通过做网站,你奠定了良好的基础,你这样做的网站更有价值。所谓客户是企业的核心网站,满足客户需求的企业网站才是优质的企业网站,值得信赖的客户。
网站内容规划网页设计(网页设计和网站规划有什么区别?网页建设本质上没有区别)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-09-23 09:00
随着互联网时代的快速发展,许多公司将建立自己的网站。现代人知道公司方法基本上是通过互联网,一家没有网站的公司是不完整的。 Web设计和网站 Plan之间有什么区别?
企业和个人准备准备网站,我想赶上互联网。但有很多客户叫我们。我们问:你想做多少网页,也许请你做一个网站♥♥,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, ,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,。 ,,,,,,,,,,,,,,,,,,,,2之间的两个没有差异。 Web设计和网站 Plan之间有什么区别?
作为姓名建议,网站绝是网站。此网站称为网站,由域名,虚拟主机和网页组成。
页面是静态HTML页面,网站动态页面。所谓的静态和动态差异是,如果它是动态的,则施工站点具有相应的数据连接,即,需要数据库来提取和存储。网页仅根据设计设计。 网站架构规划是一个接收设计和背景规划,前台设计基于网页的HTML美化。首先是艺术设计,具有一些数据库语言。背景架构设计主要实现网站数据存储,呼叫,显示等功能。无论学习网页设计还是网站 @ @ @ @ @ @开发程序员。它与两者的内容不同。我希望帮助我们。如果您有任何疑问,可以联系我们以获取特定答案。 Web设计和施工网站 Nature没有区别,只是网页的一部分,网站收录许多页面!
网页设计和网站 Plan之间的区别是什么?可以说网络设计是网站计划的直观表达,用户首先看到网页设计的内容。应该说的是,网站的规模远大于网页设计。 查看全部
网站内容规划网页设计(网页设计和网站规划有什么区别?网页建设本质上没有区别)
随着互联网时代的快速发展,许多公司将建立自己的网站。现代人知道公司方法基本上是通过互联网,一家没有网站的公司是不完整的。 Web设计和网站 Plan之间有什么区别?

企业和个人准备准备网站,我想赶上互联网。但有很多客户叫我们。我们问:你想做多少网页,也许请你做一个网站♥♥,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, ,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,。 ,,,,,,,,,,,,,,,,,,,,2之间的两个没有差异。 Web设计和网站 Plan之间有什么区别?
作为姓名建议,网站绝是网站。此网站称为网站,由域名,虚拟主机和网页组成。
页面是静态HTML页面,网站动态页面。所谓的静态和动态差异是,如果它是动态的,则施工站点具有相应的数据连接,即,需要数据库来提取和存储。网页仅根据设计设计。 网站架构规划是一个接收设计和背景规划,前台设计基于网页的HTML美化。首先是艺术设计,具有一些数据库语言。背景架构设计主要实现网站数据存储,呼叫,显示等功能。无论学习网页设计还是网站 @ @ @ @ @ @开发程序员。它与两者的内容不同。我希望帮助我们。如果您有任何疑问,可以联系我们以获取特定答案。 Web设计和施工网站 Nature没有区别,只是网页的一部分,网站收录许多页面!

网页设计和网站 Plan之间的区别是什么?可以说网络设计是网站计划的直观表达,用户首先看到网页设计的内容。应该说的是,网站的规模远大于网页设计。
网站内容规划网页设计(网站内容规划网页设计的简洁性和可读性(结构、布局、分隔线))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-09-23 03:02
网站内容规划网页设计从美学角度网页设计中都有哪些装饰性元素,一般简单处理下就可以。颜色、图片、阴影、结构、抽象图案、参考线、分隔线等。网页设计中如何提升网页设计的简洁性和可读性(结构、布局、分隔线)网页设计中图片如何搭配、图片加载、js代码注释。网页设计技巧一:为页面增加元素用简单的元素处理页面可以提升页面的复杂度以及装饰性。
实际应用:网页设计中增加链接元素、增加路径元素、使页面简洁清晰等。网页设计技巧二:整体有层次感、规整化整体页面设计要有层次感,最基本的层次就是一页就是一页,但如果是三页那页面整体的元素就是5-6页。有时候页面会有一定的区间空间,页面中会有重复的元素比如产品线、产品信息,这样可以让产品信息更加有条理。网页设计技巧三:网页的文案最好“说明白”文案最好大声朗读出来,标题一定要有文字说明,附上视频演示。
因为只有朗读出来的文案才是标准的。网页设计的用心工作网页设计对于网页制作者来说,最重要的部分之一就是文案的组织与设计。文案具有发散的艺术,可以通过字体排版等方式组织发散,但文案的文字要读起来流畅美观。页面中加入阴影元素、线框元素、对齐方式等元素对页面加以装饰。
我们现在在工作中主要用到的网页设计,主要是外包公司的广告设计,但是,我想说,网页设计,只要你熟练掌握了,没有任何难度,只要用心了,并有一定的审美和自己的创意,其实网页设计里,要学习的知识不是太多,只要你想,你自己能够找到很多相关的工作,毕竟,设计行业的人才是最缺的,发展也很快,但是,如果你不喜欢,你会发现工作起来没什么激情,所以,不要受到设计公司的轻视,要自己努力把网页设计好。
网页设计,主要是对人物,产品本身的表现,同时也是视觉的表现,所以,你要用心的去设计,去描述这个页面所传达的产品,或者说是视觉上的视觉,我们一般不说一个设计师很厉害,说是设计出来的东西很棒,很惊艳,那是不负责任的,因为,设计是根据产品本身来做的,有时候对产品本身也得熟悉,不然就谈不上设计了,而我们说设计,很重要的一点就是用心去找与产品的共鸣,去把他的精华传达出来,网页设计主要是表现,让你的表达更加直观,更加明确。
不要让别人猜你到底要表达什么,直接把你要表达的东西表达出来。尤其是对新手来说,不要去着急用功,先掌握一些快速设计基本功,因为设计需要一个长时间的练习,做一些基本的练习,试着去看高手做的好的作品,然后自己尝试做一些简单的练习,等你觉得手机设计已经不是你的难点了,那么你需。 查看全部
网站内容规划网页设计(网站内容规划网页设计的简洁性和可读性(结构、布局、分隔线))
网站内容规划网页设计从美学角度网页设计中都有哪些装饰性元素,一般简单处理下就可以。颜色、图片、阴影、结构、抽象图案、参考线、分隔线等。网页设计中如何提升网页设计的简洁性和可读性(结构、布局、分隔线)网页设计中图片如何搭配、图片加载、js代码注释。网页设计技巧一:为页面增加元素用简单的元素处理页面可以提升页面的复杂度以及装饰性。
实际应用:网页设计中增加链接元素、增加路径元素、使页面简洁清晰等。网页设计技巧二:整体有层次感、规整化整体页面设计要有层次感,最基本的层次就是一页就是一页,但如果是三页那页面整体的元素就是5-6页。有时候页面会有一定的区间空间,页面中会有重复的元素比如产品线、产品信息,这样可以让产品信息更加有条理。网页设计技巧三:网页的文案最好“说明白”文案最好大声朗读出来,标题一定要有文字说明,附上视频演示。
因为只有朗读出来的文案才是标准的。网页设计的用心工作网页设计对于网页制作者来说,最重要的部分之一就是文案的组织与设计。文案具有发散的艺术,可以通过字体排版等方式组织发散,但文案的文字要读起来流畅美观。页面中加入阴影元素、线框元素、对齐方式等元素对页面加以装饰。
我们现在在工作中主要用到的网页设计,主要是外包公司的广告设计,但是,我想说,网页设计,只要你熟练掌握了,没有任何难度,只要用心了,并有一定的审美和自己的创意,其实网页设计里,要学习的知识不是太多,只要你想,你自己能够找到很多相关的工作,毕竟,设计行业的人才是最缺的,发展也很快,但是,如果你不喜欢,你会发现工作起来没什么激情,所以,不要受到设计公司的轻视,要自己努力把网页设计好。
网页设计,主要是对人物,产品本身的表现,同时也是视觉的表现,所以,你要用心的去设计,去描述这个页面所传达的产品,或者说是视觉上的视觉,我们一般不说一个设计师很厉害,说是设计出来的东西很棒,很惊艳,那是不负责任的,因为,设计是根据产品本身来做的,有时候对产品本身也得熟悉,不然就谈不上设计了,而我们说设计,很重要的一点就是用心去找与产品的共鸣,去把他的精华传达出来,网页设计主要是表现,让你的表达更加直观,更加明确。
不要让别人猜你到底要表达什么,直接把你要表达的东西表达出来。尤其是对新手来说,不要去着急用功,先掌握一些快速设计基本功,因为设计需要一个长时间的练习,做一些基本的练习,试着去看高手做的好的作品,然后自己尝试做一些简单的练习,等你觉得手机设计已经不是你的难点了,那么你需。
网站内容规划网页设计(一个成品网页的内容构建策略(ContentStrategy)成品)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-09-15 09:23
一个完整的网页由网页设计和网页工程两部分组成。内容规划是网页设计的一部分。在网页设计学习中,网页设计过程中有一个环节叫做内容策略
图1
图2
步骤1,图1,内容构建=规划。在这一步中,有必要组织项目的框架内容、网页的主要目的,并有明确的背景和规划。如图2所示,网页不仅限于PC输出,还可以输出到手机和iPad中
第2步,指定网页设计中的三个利益相关者,至少网站所有者和网站用户网站所有者需要考虑他们自己的需要向最终用户传递信息、技术实现、信息传播空间和渠道,为了便于发布和交互网站用户需要找到他们感兴趣和有用的信息。他们需要网站具有信息的准确性和共享性
图3
步骤3:在图3中,创建一个用户肖像,并将其与网站适用组相匹配,该组将收录用户的属性、目标、期望等。在建立人物角色之前,我们通常通过广泛的访谈和问卷调查来定位目标人群
图4
步骤4:图4。通过前三个步骤的基本铺垫,我们可以大致了解web内容的发展方向。此时,我们可以对页面功能内容进行初步分类。例如,用餐页面有四个功能部分:自助服务、烹饪课程、家庭服务和餐厅
图5
图6
步骤5:图5,然后是网站层次内容规划,分为第一级、第二级和第三级;这四个功能模块的内容按主次分为三个层次。在这里,单击主厨上门服务作为主要功能,并在第一层下列出服务索引。在第二层,博客共享是一种交流方式。第三层需要指出辅助信息,如支持面向食品消费服务的网站输出的合作站点
步骤6:图6,单个web页面的分层内容规划,进一步填充侧范围层次结构中主页中的分层地图。主页下方有四个级别的内容,每个级别的内容依次分层和标题。许多网络设计初学者在信息框架图的推导上主观,或缺乏分段。第5步和第6步内容级别的详细输出将使项目更具逻辑性
图7
步骤7:如图7所示,web内容的优先级也需要从分层优先级中提取,以线框可视化的形式表示,并通过颜色来区分。目前,很少有人利用色彩模块的主次关系来研究网页设计。有人建议,这样的分区块可以使读者阅读更顺利
图8
步骤8:图8。完成此步骤后,可以规划信息结构。信息架构图最直观地显示了网站架构,这是上面一系列推导的结果。例如,在这个信息架构图中,您可以直观地看到服务栏下有家庭厨师、餐饮和餐厅
图9
步骤9,图9,制作一个线框。线框是一种低保真度表示,用于显示网页中的逻辑序列。线框线框的输出也是网站内容制作的一个重要过程。注释和修改跟踪也会在迭代后修改,留下注释。我们通常推荐我们的学生,并邀请1-3名学生帮助完成迭代过程
图10
步骤10,图10,将许多线框线框排列在一起,并添加定向连接线。连接没有方向的导线将使线框看起来不合逻辑,并失去测试迭代对其他人的意义
以上十个步骤来源于康石狮周围的学生在学习网页设计时构建自己的网页内容的步骤,用户反馈的修改意见足以处理一般的网页设计
希望启发
----------------- 查看全部
网站内容规划网页设计(一个成品网页的内容构建策略(ContentStrategy)成品)
一个完整的网页由网页设计和网页工程两部分组成。内容规划是网页设计的一部分。在网页设计学习中,网页设计过程中有一个环节叫做内容策略

图1

图2
步骤1,图1,内容构建=规划。在这一步中,有必要组织项目的框架内容、网页的主要目的,并有明确的背景和规划。如图2所示,网页不仅限于PC输出,还可以输出到手机和iPad中
第2步,指定网页设计中的三个利益相关者,至少网站所有者和网站用户网站所有者需要考虑他们自己的需要向最终用户传递信息、技术实现、信息传播空间和渠道,为了便于发布和交互网站用户需要找到他们感兴趣和有用的信息。他们需要网站具有信息的准确性和共享性

图3
步骤3:在图3中,创建一个用户肖像,并将其与网站适用组相匹配,该组将收录用户的属性、目标、期望等。在建立人物角色之前,我们通常通过广泛的访谈和问卷调查来定位目标人群

图4
步骤4:图4。通过前三个步骤的基本铺垫,我们可以大致了解web内容的发展方向。此时,我们可以对页面功能内容进行初步分类。例如,用餐页面有四个功能部分:自助服务、烹饪课程、家庭服务和餐厅

图5

图6
步骤5:图5,然后是网站层次内容规划,分为第一级、第二级和第三级;这四个功能模块的内容按主次分为三个层次。在这里,单击主厨上门服务作为主要功能,并在第一层下列出服务索引。在第二层,博客共享是一种交流方式。第三层需要指出辅助信息,如支持面向食品消费服务的网站输出的合作站点
步骤6:图6,单个web页面的分层内容规划,进一步填充侧范围层次结构中主页中的分层地图。主页下方有四个级别的内容,每个级别的内容依次分层和标题。许多网络设计初学者在信息框架图的推导上主观,或缺乏分段。第5步和第6步内容级别的详细输出将使项目更具逻辑性

图7
步骤7:如图7所示,web内容的优先级也需要从分层优先级中提取,以线框可视化的形式表示,并通过颜色来区分。目前,很少有人利用色彩模块的主次关系来研究网页设计。有人建议,这样的分区块可以使读者阅读更顺利

图8
步骤8:图8。完成此步骤后,可以规划信息结构。信息架构图最直观地显示了网站架构,这是上面一系列推导的结果。例如,在这个信息架构图中,您可以直观地看到服务栏下有家庭厨师、餐饮和餐厅

图9
步骤9,图9,制作一个线框。线框是一种低保真度表示,用于显示网页中的逻辑序列。线框线框的输出也是网站内容制作的一个重要过程。注释和修改跟踪也会在迭代后修改,留下注释。我们通常推荐我们的学生,并邀请1-3名学生帮助完成迭代过程

图10
步骤10,图10,将许多线框线框排列在一起,并添加定向连接线。连接没有方向的导线将使线框看起来不合逻辑,并失去测试迭代对其他人的意义
以上十个步骤来源于康石狮周围的学生在学习网页设计时构建自己的网页内容的步骤,用户反馈的修改意见足以处理一般的网页设计
希望启发
-----------------
网站内容规划网页设计(一个开发规范参考)
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-09-14 20:11
这个规范不仅是一个开发规范,也是一个脚本语言参考。该规范不是必须严格遵守的一成不变的条款。特殊情况下应灵活使用,并进行一定的修改。但是,请不要随意更改规格。如有问题请及时与项目负责人沟通。
主目录下应该有一个帮助目录来存放帮助文件。文档包括:
*目录说明
*文件列表说明:存储位置、文件名、功能及处理逻辑说明、涉及的库表、调用关系。
* 数据库描述:数据库位置、空间分配要求、表设计、关系设计、视图设计、存储过程设计等
▲ 制作静态页面的注意事项
一、制作生产的一般要求
* 标题需写在首页(首页需写公司中英文名称)
* 主页的meta字段,方便搜索引擎查找。
* 尝试使用广泛支持的技术。以最流行的浏览器的最流行版本为标准,同时兼顾低版本浏览器。
*不要使用太小的字体,不要使用太大的图片、动画和声音。不要使用太长的滚动
*及时删除无用文件,防止不必要的下载速度变慢
* 由于服务器的linux系统,文件大小写严格区分!所有文件都以小写字母命名,包括图形文件。禁止使用中文作为文件名。
* 页面基于800X600屏幕设置(实际尺寸为778*434px),但您也应该注意1024X800屏幕上设置的浏览效果;即800X600分辨率下浏览器中应该没有水平流条;
* 通常页面居中,如果有特殊要求,可以设置顶部和左侧;
2.文件命名规则和目录结构规则
* 主页必须是一个名为“index.htm, index.asp”的文件。
* HTML 文件扩展名文件名总是使用 .htm
* 原则上在根目录下,按照首页的栏目结构为每一栏设置一个目录,并根据需要在每栏的目录下设置一个图片子目录,放置专属图片和这个专栏的图片。对于多媒体文件,如果这个栏目的内容特别大,下级栏目很多,可以相应的打开其他目录。
* 除非有特殊情况,目录和文件的名称均应使用小写英文字母、数字和下划线的组合,不得收录汉字、空格和特殊字符;目录名称应为英文和拼音。尽量使用每个人都能理解的词。让您和工作组的每个成员都能轻松理解每个文档的含义。
* 网站 css 文件要放在根目录image,供其他文件调用。如果子栏很多,也可以复制到自己的目录下,使网站风格统一。
* 共享模板文件应放在根目录的Templates文件夹中(这是dreamweaver的默认路径,使用其他软件的开发者也应遵循此规则)。
三、 VI 标准化要求
* 横幅
格式:GIF 尺寸:468X60 像素尺寸:
*标志
格式:GIF 尺寸:88X31 尺寸:
四、page 制定规则
1.表格尽量使用绝对像素,避免浏览器分辨率不同时表格失真。一个网页应该尽量避免使用整个大表格,所有的内容都嵌套在这个大表格中,因为浏览器在解释页面元素时,是以表格为单位一一显示的。如果一个网页嵌套在一个大表格中,可能的后果是,当浏览者输入网址时,他将不得不面对一个空白很长一段时间,然后所有的网页内容都会同时出现。如果你必须这样做,请使用标签,以便这个大表可以分块显示。
2. CSS定义规范和CSS文件格式示例代码:
p {文本缩进:2em; }
body {font-family: "宋体";字体大小:9pt;颜色:#000000;边距顶部:0px;边距右:0px;底边距:0px;左边距:0px}
table {font-family: "宋体";字体大小:9pt;行高:20px;颜色:#000000}
a:link {字体大小:9pt;颜色:#FFFFFF;文字装饰:无}
a:visited {font-size: 9pt;颜色:#99FFFF;文字装饰:无}
a:hover {字体大小:9pt;颜色:#FF9900;文字装饰:无}
a:active {font-size: 9pt;颜色:#FF9900;文字装饰:无}
-->
为了在不同浏览器上保持字体大小一致,建议字体大小定义为pt和像素px。 pt一般使用中文宋体9pt和11pt,px一般使用中文宋体12px和14.7px。这个是优化的,加粗字体或者宋体字体的时候,一般11pt和14.7px的字体比较合适。
3.图片采用gif、jpg压缩格式,减少页面下载数据量。每张图片都必须有图片的说明(alt=””),这样如果图片无法正常显示,也可以知道图片的含义。应增加标记的宽度和高度,以免图像无法正常显示时出现页面混乱。
4.如果页面使用动画来激活页面,就要避免动画过大,尽量减少用户浏览的等待时间。如果整个页面都使用flash动画,则必须考虑flash和页面的融合。
5.每个相对独立的栏目首页的容量一般要求在40K以内,有特殊要求的不得超过60K;每个网页(本网站首页除外)都必须有图标或文字链接才能返回首页并返回上级。
6.返回连接使用相对路径,尽量不要使用绝对路径。如:../index.htm
7.网页字体要求使用国家简体字。
▲ 程序开发注意事项
1. 网站系统需要连接数据库(sql),所以需要连接数据库,但是不允许建立odbc数据源,也不允许做多个收录连接的header。整个系统只有一个,方便日后修改数据库密码时修改数据库。系统,同时,移植也很方便。
2 头部收录一个要制作的文件,例如*.asp,这样用户就不会找到密码和数据库。如果有access数据库,必须把扩展名改成*.asp之类的来保护数据。
3 所有子模块都必须有一个readme.asp(readme.txt-改为à readme.asp,什么都不显示)文件,里面详细描述了这个子模块所使用的表和表的结构、含义和每个字段的大小,SQL建表脚本语言(用SQL工具导出),每个程序文件的功能。
4 表的创建必须有一定的意义,其字段也必须是有意义的。比如4967班的student表,表名:table_4967_student字段:name、age table_4967_student_name、table_4967_student_age等。同时,必须有5人的扩展字段,以便日后扩展功能。
5 必须有注意事项,便于维护。测试时删除无用代码,使程序清晰。
6 必须使用相对路径,严禁使用绝对路径。
7 后台管理程序必须集成到一个页面中,并且必须经过授权。只有授权用户才能登录进行系统管理。
8 不要设置不必要的会话变量以避免浪费资源。同时使用sql语句解决一次可以用sql语句解决的问题,避免多次数据库搜索、反馈、重新搜索,以免影响速度。结果,大量时间浪费在网络连接上。
9 程序开发过程中不要使用已经投入运行的网站进行测试。请自行搭建或申请环境。
10 必须有错误捕获处理,提醒用户如何操作和导致错误。
11 删除消息一定要有确认,毕竟是删除,确认后再删除。
12 各个模块之间要有明确的规定,不能混淆。每个模块必须有自己的目录(放在主目录下)。
13 如果使用js验证合法性,一定要验证。坚决避免服务器端验证,以免增加服务器负担,同时影响网页响应速度。
14 程序员在测试程序时,应使用上限值、合法值和下限值进行测试。
15 绝对禁止使用触发器和存储过程。
16 如果整个网站系统使用相同的变量或常量,请模仿c语言中的常量定义,方便维护。
17 显示数据库信息时,应考虑段落级别,每个标点符号的正常显示,记录数可以分页,避免出现页面过长的情况。
18 所有模块通过内部测试后,送上级进行测试验收。
19 完成所有功能后,必须进行集成测试。后台管理程序必须放在一起,形成后台管理类型网站。目的:操作简单方便。
版权:展示设计发布,禁止转载、商业和个人使用!
类别:实证观点 查看全部
网站内容规划网页设计(一个开发规范参考)
这个规范不仅是一个开发规范,也是一个脚本语言参考。该规范不是必须严格遵守的一成不变的条款。特殊情况下应灵活使用,并进行一定的修改。但是,请不要随意更改规格。如有问题请及时与项目负责人沟通。
主目录下应该有一个帮助目录来存放帮助文件。文档包括:
*目录说明
*文件列表说明:存储位置、文件名、功能及处理逻辑说明、涉及的库表、调用关系。
* 数据库描述:数据库位置、空间分配要求、表设计、关系设计、视图设计、存储过程设计等
▲ 制作静态页面的注意事项
一、制作生产的一般要求
* 标题需写在首页(首页需写公司中英文名称)
* 主页的meta字段,方便搜索引擎查找。
* 尝试使用广泛支持的技术。以最流行的浏览器的最流行版本为标准,同时兼顾低版本浏览器。
*不要使用太小的字体,不要使用太大的图片、动画和声音。不要使用太长的滚动
*及时删除无用文件,防止不必要的下载速度变慢
* 由于服务器的linux系统,文件大小写严格区分!所有文件都以小写字母命名,包括图形文件。禁止使用中文作为文件名。
* 页面基于800X600屏幕设置(实际尺寸为778*434px),但您也应该注意1024X800屏幕上设置的浏览效果;即800X600分辨率下浏览器中应该没有水平流条;
* 通常页面居中,如果有特殊要求,可以设置顶部和左侧;
2.文件命名规则和目录结构规则
* 主页必须是一个名为“index.htm, index.asp”的文件。
* HTML 文件扩展名文件名总是使用 .htm
* 原则上在根目录下,按照首页的栏目结构为每一栏设置一个目录,并根据需要在每栏的目录下设置一个图片子目录,放置专属图片和这个专栏的图片。对于多媒体文件,如果这个栏目的内容特别大,下级栏目很多,可以相应的打开其他目录。
* 除非有特殊情况,目录和文件的名称均应使用小写英文字母、数字和下划线的组合,不得收录汉字、空格和特殊字符;目录名称应为英文和拼音。尽量使用每个人都能理解的词。让您和工作组的每个成员都能轻松理解每个文档的含义。
* 网站 css 文件要放在根目录image,供其他文件调用。如果子栏很多,也可以复制到自己的目录下,使网站风格统一。
* 共享模板文件应放在根目录的Templates文件夹中(这是dreamweaver的默认路径,使用其他软件的开发者也应遵循此规则)。
三、 VI 标准化要求
* 横幅
格式:GIF 尺寸:468X60 像素尺寸:
*标志
格式:GIF 尺寸:88X31 尺寸:
四、page 制定规则
1.表格尽量使用绝对像素,避免浏览器分辨率不同时表格失真。一个网页应该尽量避免使用整个大表格,所有的内容都嵌套在这个大表格中,因为浏览器在解释页面元素时,是以表格为单位一一显示的。如果一个网页嵌套在一个大表格中,可能的后果是,当浏览者输入网址时,他将不得不面对一个空白很长一段时间,然后所有的网页内容都会同时出现。如果你必须这样做,请使用标签,以便这个大表可以分块显示。
2. CSS定义规范和CSS文件格式示例代码:
p {文本缩进:2em; }
body {font-family: "宋体";字体大小:9pt;颜色:#000000;边距顶部:0px;边距右:0px;底边距:0px;左边距:0px}
table {font-family: "宋体";字体大小:9pt;行高:20px;颜色:#000000}
a:link {字体大小:9pt;颜色:#FFFFFF;文字装饰:无}
a:visited {font-size: 9pt;颜色:#99FFFF;文字装饰:无}
a:hover {字体大小:9pt;颜色:#FF9900;文字装饰:无}
a:active {font-size: 9pt;颜色:#FF9900;文字装饰:无}
-->
为了在不同浏览器上保持字体大小一致,建议字体大小定义为pt和像素px。 pt一般使用中文宋体9pt和11pt,px一般使用中文宋体12px和14.7px。这个是优化的,加粗字体或者宋体字体的时候,一般11pt和14.7px的字体比较合适。
3.图片采用gif、jpg压缩格式,减少页面下载数据量。每张图片都必须有图片的说明(alt=””),这样如果图片无法正常显示,也可以知道图片的含义。应增加标记的宽度和高度,以免图像无法正常显示时出现页面混乱。
4.如果页面使用动画来激活页面,就要避免动画过大,尽量减少用户浏览的等待时间。如果整个页面都使用flash动画,则必须考虑flash和页面的融合。
5.每个相对独立的栏目首页的容量一般要求在40K以内,有特殊要求的不得超过60K;每个网页(本网站首页除外)都必须有图标或文字链接才能返回首页并返回上级。
6.返回连接使用相对路径,尽量不要使用绝对路径。如:../index.htm
7.网页字体要求使用国家简体字。
▲ 程序开发注意事项
1. 网站系统需要连接数据库(sql),所以需要连接数据库,但是不允许建立odbc数据源,也不允许做多个收录连接的header。整个系统只有一个,方便日后修改数据库密码时修改数据库。系统,同时,移植也很方便。
2 头部收录一个要制作的文件,例如*.asp,这样用户就不会找到密码和数据库。如果有access数据库,必须把扩展名改成*.asp之类的来保护数据。
3 所有子模块都必须有一个readme.asp(readme.txt-改为à readme.asp,什么都不显示)文件,里面详细描述了这个子模块所使用的表和表的结构、含义和每个字段的大小,SQL建表脚本语言(用SQL工具导出),每个程序文件的功能。
4 表的创建必须有一定的意义,其字段也必须是有意义的。比如4967班的student表,表名:table_4967_student字段:name、age table_4967_student_name、table_4967_student_age等。同时,必须有5人的扩展字段,以便日后扩展功能。
5 必须有注意事项,便于维护。测试时删除无用代码,使程序清晰。
6 必须使用相对路径,严禁使用绝对路径。
7 后台管理程序必须集成到一个页面中,并且必须经过授权。只有授权用户才能登录进行系统管理。
8 不要设置不必要的会话变量以避免浪费资源。同时使用sql语句解决一次可以用sql语句解决的问题,避免多次数据库搜索、反馈、重新搜索,以免影响速度。结果,大量时间浪费在网络连接上。
9 程序开发过程中不要使用已经投入运行的网站进行测试。请自行搭建或申请环境。
10 必须有错误捕获处理,提醒用户如何操作和导致错误。
11 删除消息一定要有确认,毕竟是删除,确认后再删除。
12 各个模块之间要有明确的规定,不能混淆。每个模块必须有自己的目录(放在主目录下)。
13 如果使用js验证合法性,一定要验证。坚决避免服务器端验证,以免增加服务器负担,同时影响网页响应速度。
14 程序员在测试程序时,应使用上限值、合法值和下限值进行测试。
15 绝对禁止使用触发器和存储过程。
16 如果整个网站系统使用相同的变量或常量,请模仿c语言中的常量定义,方便维护。
17 显示数据库信息时,应考虑段落级别,每个标点符号的正常显示,记录数可以分页,避免出现页面过长的情况。
18 所有模块通过内部测试后,送上级进行测试验收。
19 完成所有功能后,必须进行集成测试。后台管理程序必须放在一起,形成后台管理类型网站。目的:操作简单方便。
版权:展示设计发布,禁止转载、商业和个人使用!
类别:实证观点
网站内容规划网页设计(oa和实用性OA系统的开发设计,高层决策不再是不了解情况)
网站优化 • 优采云 发表了文章 • 0 个评论 • 239 次浏览 • 2021-09-12 23:04
网络制作网站-铸辉煌yun8y
为企业所有员工提供帮助:OA办公系统除了生产控制外,还应作为部门的信息处理和管理。对于单位的*,oa办公系统的决策支持系统可以提供决策参考和依据,高层决策不再一无所知。
对于具有前瞻性和实用性的OA系统的开发设计,需要考虑系统价值的最大提升,最大程度满足各类用户的需求,并充分考虑未来的功能扩展、应用扩展、系统集成扩展 多层次扩展,实施过程要始终遵循面向应用、面向应用、依托应用部门、注重实效。网络制作网站。
根据网站的目的和内容确定网站的积分功能。如闪导页面、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等。确定网站内容将如何实施。例如,产品中心是使用动态程序库还是静态页面;营销网络采用列表方式还是地图展示方式。
网站construction 是一个广义的术语,涵盖用于许多不同技能和学科的生产和维护网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。易雅网很多人经常被分成几个工作组,负责网站设计的不同方面。网络制作网站。
在没有数据的情况下,是基于数据和*的科学决策。对于中层管理人员来说,办公自动化系统是一个信息管理系统。对于普通管理者来说,办公自动化系统也是一个交易/业务处理系统。办公自动化系统可以为企业管理者提供良好的办公方式和环境。使其准确、高效且令人愉快。
Enterprise网站主页seo优化:一般企业网站页面类型很少,更有利于我们的优化操作。首页的优化主要从网站location(标题)、网站界面优化、代码优化、栏目优化等方面入手。
域名注册的选择;网络服务器空间;企业网站必须有自己的空间。选择合适的企业网站空间服务器,有利于企业网站的运营。服务器的大小一般根据企业网站的大小和内容来选择。网络制作网站。
网站管理人员设备。商城网站建设一般比普通的网站更凌乱,有时需要更多人一起建设网站。因此,这些不同成员的“权限区分”尤为重要。
网站规划定位:在企业网站建设之前,首先要制定企业网站的整体规划,明确自己所知道和喜欢的主题风格,然后对企业网站进行精准定位网站 概念上。另外,找一些与企业网站theme风格相关的关键词,建立关键词表,可以为企业网站日后带来大量流量,也有利于SEO和使搜索引擎排名更高级。
网站的搭建过程无非就是首页规划、内部页面规划、前后端编码、网站测试、验收工作。因此,在每一个“关键”环节建立监测点,严格按照建站工程质量计划的要求,对于防止网站建设工程出现失误,造成不可挽回的损失或需要重启至关重要。技术。 查看全部
网站内容规划网页设计(oa和实用性OA系统的开发设计,高层决策不再是不了解情况)
网络制作网站-铸辉煌yun8y
为企业所有员工提供帮助:OA办公系统除了生产控制外,还应作为部门的信息处理和管理。对于单位的*,oa办公系统的决策支持系统可以提供决策参考和依据,高层决策不再一无所知。
对于具有前瞻性和实用性的OA系统的开发设计,需要考虑系统价值的最大提升,最大程度满足各类用户的需求,并充分考虑未来的功能扩展、应用扩展、系统集成扩展 多层次扩展,实施过程要始终遵循面向应用、面向应用、依托应用部门、注重实效。网络制作网站。
根据网站的目的和内容确定网站的积分功能。如闪导页面、会员系统、网上购物系统、网上支付、问卷调查系统、网上支付、信息搜索查询系统、流量统计系统等。确定网站内容将如何实施。例如,产品中心是使用动态程序库还是静态页面;营销网络采用列表方式还是地图展示方式。
网站construction 是一个广义的术语,涵盖用于许多不同技能和学科的生产和维护网站。不同领域的网页设计、网页图形设计、界面设计、创作,包括标准化代码和专有软件、用户体验设计和搜索引擎优化。易雅网很多人经常被分成几个工作组,负责网站设计的不同方面。网络制作网站。
在没有数据的情况下,是基于数据和*的科学决策。对于中层管理人员来说,办公自动化系统是一个信息管理系统。对于普通管理者来说,办公自动化系统也是一个交易/业务处理系统。办公自动化系统可以为企业管理者提供良好的办公方式和环境。使其准确、高效且令人愉快。
Enterprise网站主页seo优化:一般企业网站页面类型很少,更有利于我们的优化操作。首页的优化主要从网站location(标题)、网站界面优化、代码优化、栏目优化等方面入手。
域名注册的选择;网络服务器空间;企业网站必须有自己的空间。选择合适的企业网站空间服务器,有利于企业网站的运营。服务器的大小一般根据企业网站的大小和内容来选择。网络制作网站。
网站管理人员设备。商城网站建设一般比普通的网站更凌乱,有时需要更多人一起建设网站。因此,这些不同成员的“权限区分”尤为重要。
网站规划定位:在企业网站建设之前,首先要制定企业网站的整体规划,明确自己所知道和喜欢的主题风格,然后对企业网站进行精准定位网站 概念上。另外,找一些与企业网站theme风格相关的关键词,建立关键词表,可以为企业网站日后带来大量流量,也有利于SEO和使搜索引擎排名更高级。
网站的搭建过程无非就是首页规划、内部页面规划、前后端编码、网站测试、验收工作。因此,在每一个“关键”环节建立监测点,严格按照建站工程质量计划的要求,对于防止网站建设工程出现失误,造成不可挽回的损失或需要重启至关重要。技术。
网站内容规划网页设计(网络发展得太快,网站设计跟不上时代的发展(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-09-12 14:06
互联网发展太快,网站design跟不上时代的发展。网上大量企业网站缺乏设计思路,没有个性,不体现企业文化。他们与几年前的水平还相差甚远。 网站有设计理念、企业文化信息丰富、流连忘返、能起到营销作用的人更是少之又少。
随着互联网的发展,人们越来越欣赏,也越来越关注网站的设计。我们的网站应该不仅仅是一个简单的信息列表,否则很容易淹没在浩瀚的互联网中。随便在搜索引擎上找某行业网站的公司,就会发现上千条信息,试想一下,在这么多网站中,网站是平庸的,没有自己的企业特色,不会有趣,更不用说详细浏览了。一个好的网站非常讲究结构、导航、颜色、内容等方面。她可能很简单,但却给人一种感染力,让观众边看边了解公司信息。
那么你在网页设计方面做什么?
网页设计方向
不管你怎么设计一个网站,不管你做得多好,一定要注意网站的目标方向。如果网页设计的主题出了问题,再好也无济于事。所以在设计网页的时候,一定要按照网站的主题来设计。毕竟,网页的目的是把你想表达的东西传递给用户。
网页外观
每个设计师都会有自己的审美标准,但不要忘记,即使你的审美标准再好,也要关注目标群体的大众审美。如果网站的外表不能让观众接受,再好也没有用。
页面内容
这里主要分为两部分:网站的图片内容和文字内容。在设计网页时,必须注意图片的设计必须围绕主题进行设计,并且图片必须足够清晰。不要以为加的文字越多越好,文字要尽量短,明确主题,不要说无用的废话,把信息字节传递给用户。
页面布局
是整个页面的布局。一个好的网页设计必须注意页面的整体布局,页面的内容和部分必须有条不紊地规划。不要让它变得混乱和复杂。
以上就是网站在建设中需要遵循的四个原则。做好这四点,网站的整体呈现效果就不会太差。 查看全部
网站内容规划网页设计(网络发展得太快,网站设计跟不上时代的发展(组图))
互联网发展太快,网站design跟不上时代的发展。网上大量企业网站缺乏设计思路,没有个性,不体现企业文化。他们与几年前的水平还相差甚远。 网站有设计理念、企业文化信息丰富、流连忘返、能起到营销作用的人更是少之又少。
随着互联网的发展,人们越来越欣赏,也越来越关注网站的设计。我们的网站应该不仅仅是一个简单的信息列表,否则很容易淹没在浩瀚的互联网中。随便在搜索引擎上找某行业网站的公司,就会发现上千条信息,试想一下,在这么多网站中,网站是平庸的,没有自己的企业特色,不会有趣,更不用说详细浏览了。一个好的网站非常讲究结构、导航、颜色、内容等方面。她可能很简单,但却给人一种感染力,让观众边看边了解公司信息。
那么你在网页设计方面做什么?

网页设计方向
不管你怎么设计一个网站,不管你做得多好,一定要注意网站的目标方向。如果网页设计的主题出了问题,再好也无济于事。所以在设计网页的时候,一定要按照网站的主题来设计。毕竟,网页的目的是把你想表达的东西传递给用户。
网页外观
每个设计师都会有自己的审美标准,但不要忘记,即使你的审美标准再好,也要关注目标群体的大众审美。如果网站的外表不能让观众接受,再好也没有用。
页面内容
这里主要分为两部分:网站的图片内容和文字内容。在设计网页时,必须注意图片的设计必须围绕主题进行设计,并且图片必须足够清晰。不要以为加的文字越多越好,文字要尽量短,明确主题,不要说无用的废话,把信息字节传递给用户。
页面布局
是整个页面的布局。一个好的网页设计必须注意页面的整体布局,页面的内容和部分必须有条不紊地规划。不要让它变得混乱和复杂。
以上就是网站在建设中需要遵循的四个原则。做好这四点,网站的整体呈现效果就不会太差。
网站内容规划网页设计(网站建设中的前台设计流程以及规划(一)——来说)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-09-12 14:05
在之前的很多文章中,我们都谈到了网站建中的前端设计,但是很少有后端构建的过程。今天来聊一聊网站Back-end的设计流程和规划。
高级,为网站 规划。这个设计阶段主要针对网站的功能,目标用户分析,网站内容,网站栏目规划。在这个过程中,他们经常会与高层管理人员沟通,以确定细节。建站者首先要确定网站的整体规划,然后再参考其他人的建议,对网站做一个全面的规划。
Part二、网站后端模块划分和布局设计。这个过程主要是程序员和美工的分工。后端模块的划分完成后,后端设计的后期工作会顺利很多。所以这个过程一定要做好,不能马虎。版面设计主要是艺术家的作品。不仅要考虑网站的整体设计,还要采纳很多人的意见,尤其是领导的建议。因此,在设计布局时,美工不应该是合理的,而应该是美观的。因此,一个优秀的美工不仅要设计出漂亮的界面,还要满足领导的要求,与程序员进行良好的沟通。在这整个过程中,程序员主要设计了一个模块划分方案,美工做好了版式设计和背景风格,把网站首页和副页做好了。如果是有经验的美工,在网站策划阶段,先考虑网站的风格,然后在这个阶段变成具体的设计。
三、 数据库的设计。现阶段的工作非常深刻,那么网站的程序员应该怎么做呢?数据库的设计是综合理论知识和经验的体现,不是几句话就能构建的。尤其是一些大的网站,数据库的规划需要一周的时间,然后在进行建设。这时候美工的工作依然是页面的设计,所有的页面都必须在程序员需要之前设计好,避免程序员需要的时候渲染不出来。
Part四、网站后台编程。这个阶段主要是程序员的工作。在工作过程中必须做到三个原则:重视团队合作、确保施工进度、确保施工质量。
五、 部分检查、调试、完善等。在这个阶段,记得和领导好好沟通。全员参与网站background测试,共同进步。 查看全部
网站内容规划网页设计(网站建设中的前台设计流程以及规划(一)——来说)
在之前的很多文章中,我们都谈到了网站建中的前端设计,但是很少有后端构建的过程。今天来聊一聊网站Back-end的设计流程和规划。
高级,为网站 规划。这个设计阶段主要针对网站的功能,目标用户分析,网站内容,网站栏目规划。在这个过程中,他们经常会与高层管理人员沟通,以确定细节。建站者首先要确定网站的整体规划,然后再参考其他人的建议,对网站做一个全面的规划。
Part二、网站后端模块划分和布局设计。这个过程主要是程序员和美工的分工。后端模块的划分完成后,后端设计的后期工作会顺利很多。所以这个过程一定要做好,不能马虎。版面设计主要是艺术家的作品。不仅要考虑网站的整体设计,还要采纳很多人的意见,尤其是领导的建议。因此,在设计布局时,美工不应该是合理的,而应该是美观的。因此,一个优秀的美工不仅要设计出漂亮的界面,还要满足领导的要求,与程序员进行良好的沟通。在这整个过程中,程序员主要设计了一个模块划分方案,美工做好了版式设计和背景风格,把网站首页和副页做好了。如果是有经验的美工,在网站策划阶段,先考虑网站的风格,然后在这个阶段变成具体的设计。
三、 数据库的设计。现阶段的工作非常深刻,那么网站的程序员应该怎么做呢?数据库的设计是综合理论知识和经验的体现,不是几句话就能构建的。尤其是一些大的网站,数据库的规划需要一周的时间,然后在进行建设。这时候美工的工作依然是页面的设计,所有的页面都必须在程序员需要之前设计好,避免程序员需要的时候渲染不出来。
Part四、网站后台编程。这个阶段主要是程序员的工作。在工作过程中必须做到三个原则:重视团队合作、确保施工进度、确保施工质量。
五、 部分检查、调试、完善等。在这个阶段,记得和领导好好沟通。全员参与网站background测试,共同进步。
网站内容规划网页设计(如何制作网站和设计网页?个人网站制作或企业网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-09-08 01:00
如何制作网站和设计网页?个人网站制作或企业网站制作、网站制作流程或网页制作步骤必须了解清楚。 网站Make不仅知道网站的制作步骤,还会做网站的制作计划,就像我们吃饭一样,中午吃什么,去哪里吃,什么价位?计划好,网站Production 可以顺利进行。
有的客户反应很快,有客户问:网站如何了解生产价格、基数、服务、新体验?我也问过你,你知道Monte吗,20年网站制作经验,欢迎提出你的需求,我们很乐意帮助你。
如何制作网站?网站详细制作细节
1、规划网站
在搭建网站之前,首先要对网站做一个整体的规划,确定一个自己熟悉和喜欢的主题,然后将网站概念化。另外找一些网站topics相关的关键词,建个关键词表,以后可以给网站带来很多流量,也有利于网站优化,让网站排名更可靠的转发。
2、域选择
选择域名是网站建设中最重要的一步。域名是互联网上的唯一标识,是访问网站的钥匙。拥有自己的域名可以让网站在搜索引擎和目录中获得更高的可信度、识别率和知名度。
在域名选择上,一般会使用主流域名,大部分网站会选择.com域名。域名最好与网站品牌名称结合起来,这样不仅方便用户记忆和输入,还有助于促进网站宣传,增加网站流量。
3、网站server
网站 需要自己的空间。选择合适的网站空间服务器,有利于网站的运营。服务器的大小主要根据网站的规模和内容来选择。如果是实力雄厚的公司,有资本储备,考虑到自身强大的数据库和安全性,可以选择购买自己的服务器。对于中小型企业来说,选择虚拟主机服务比较合适,可以节省大量的服务器管理和维护成本。
4、网页设计
网站整洁、简洁、结构良好、布局简单、导航清晰、网站图形加载速度快,这是一个优秀的网站所具备的。
一般网页设计主要包括浏览器、网页加载时间、字体、分辨率等。网站设计注重美观。 网站 中的背景、颜色、字体和导航按钮应该具有统一的外观。一致的网站可以帮助建立“品牌”,让用户更准确地识别。 .
5、网站optimization
在网站构建过程中优化网站。 网站可以在各大搜索引擎中获得更高的排名。当访问者发现有价值的网站内容,帮助他们解决问题时,网站的@goodwill度就会上升,这样网站建设的意义就会凸显。
6、网站构造方法
你是想自己做网站还是找网站建筑公司?自己动手网站不是简单的说说,网站建设成本应该算不错的,一般不推荐给预算不多的公司。 网站。如果要找网站建筑公司,建议找专业的、正规的网站建筑公司。比如在深圳、杭州、北京、上海等城市,网站construction 更好。如果想找性价比更高的网站建筑公司,建议选择杭州地区,近年杭州地区的蒙特。 网站建筑公司口碑很好,服务的公司很多,各省市各市。 网站建20年经验,技术和服务客户评价很高,有需要的企业可以深入了解。 查看全部
网站内容规划网页设计(如何制作网站和设计网页?个人网站制作或企业网站)
如何制作网站和设计网页?个人网站制作或企业网站制作、网站制作流程或网页制作步骤必须了解清楚。 网站Make不仅知道网站的制作步骤,还会做网站的制作计划,就像我们吃饭一样,中午吃什么,去哪里吃,什么价位?计划好,网站Production 可以顺利进行。
有的客户反应很快,有客户问:网站如何了解生产价格、基数、服务、新体验?我也问过你,你知道Monte吗,20年网站制作经验,欢迎提出你的需求,我们很乐意帮助你。
如何制作网站?网站详细制作细节
1、规划网站
在搭建网站之前,首先要对网站做一个整体的规划,确定一个自己熟悉和喜欢的主题,然后将网站概念化。另外找一些网站topics相关的关键词,建个关键词表,以后可以给网站带来很多流量,也有利于网站优化,让网站排名更可靠的转发。
2、域选择
选择域名是网站建设中最重要的一步。域名是互联网上的唯一标识,是访问网站的钥匙。拥有自己的域名可以让网站在搜索引擎和目录中获得更高的可信度、识别率和知名度。
在域名选择上,一般会使用主流域名,大部分网站会选择.com域名。域名最好与网站品牌名称结合起来,这样不仅方便用户记忆和输入,还有助于促进网站宣传,增加网站流量。
3、网站server
网站 需要自己的空间。选择合适的网站空间服务器,有利于网站的运营。服务器的大小主要根据网站的规模和内容来选择。如果是实力雄厚的公司,有资本储备,考虑到自身强大的数据库和安全性,可以选择购买自己的服务器。对于中小型企业来说,选择虚拟主机服务比较合适,可以节省大量的服务器管理和维护成本。
4、网页设计
网站整洁、简洁、结构良好、布局简单、导航清晰、网站图形加载速度快,这是一个优秀的网站所具备的。
一般网页设计主要包括浏览器、网页加载时间、字体、分辨率等。网站设计注重美观。 网站 中的背景、颜色、字体和导航按钮应该具有统一的外观。一致的网站可以帮助建立“品牌”,让用户更准确地识别。 .
5、网站optimization
在网站构建过程中优化网站。 网站可以在各大搜索引擎中获得更高的排名。当访问者发现有价值的网站内容,帮助他们解决问题时,网站的@goodwill度就会上升,这样网站建设的意义就会凸显。
6、网站构造方法

你是想自己做网站还是找网站建筑公司?自己动手网站不是简单的说说,网站建设成本应该算不错的,一般不推荐给预算不多的公司。 网站。如果要找网站建筑公司,建议找专业的、正规的网站建筑公司。比如在深圳、杭州、北京、上海等城市,网站construction 更好。如果想找性价比更高的网站建筑公司,建议选择杭州地区,近年杭州地区的蒙特。 网站建筑公司口碑很好,服务的公司很多,各省市各市。 网站建20年经验,技术和服务客户评价很高,有需要的企业可以深入了解。
网站内容规划网页设计(建站公司的第一个问题基本都是,好的标题的写法 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-09-06 05:06
)
在全网营销时代,如果一个企业没有自己的网站,在互联网经济的背景下自然会缺席,影响会越来越大。还有一个优秀的网站,会给企业各方面加分。
那么,如何规划网站?
如果我们公司找了一个外包建站公司,说要合购一个网站,那么建站公司的第一个问题基本上就是,你要建什么样的网站?这里一般指的是显示类型网站和函数类型网站。
要回答这个问题,您应该从您提供的产品或服务开始。从网站的需求和期望开始。在了解你的行业是什么,或者明确你的产品或服务之后,再规划你的网站。
回答基本定位后,下一页是首页。首页不是网站搭建的页面,而是整个网站的基础框架。如果把网站当成一棵树,那么首页就是这棵树的骨干。建站公司首先帮助公司确定主页。确定主页后,就可以使用内页、分片等。因此,首页在网站的计划中占有非常重要的位置。基本的UI元素、导航栏和辅助栏、基本的功能需求等,基本都是在首页阶段呈现的。首页占据了整个策划工作的80%左右。
一个好的首页标题可以帮助你的网站改善你的排名周期。如果一个糟糕的标题只会让你的网站终身入冷宫。写好标题的一种方法是标题中只能填写三个关键词。如果超过三个,标题中每个关键词的权重就会分散,从而延迟百度搜索引擎中标题中的关键词。在排名中。
所以我们不仅要在首页的标题中放我们想要排名的关键词,而且关键词的选择也不要超过三个。我们不仅要利用这个位置的权重来进行排名,还要善于利用首页标题的位置来进行排名。
标题选定后,接下来就是确定网站的帧数。 网站的框架一般选择树形网络结构,二到三层树形网络结构。结构不能太深,一般企业网站就三层。
网站的框架确定后,必须确定专栏页面的关键词。这里的栏目一般是关键词产品的分类,也就是可以放多少个分类在这里。 百度搜索引擎给出的类别权重仅次于网站home 标题,这也是一个需要仔细研究和考虑的位置。
除了分类,还有网站的导航。导航部分也是非常重要的站点之一。一般我们会在导航栏上至少放一个关键词,有的会在导航栏上放两个关键词,导航栏上我们擅长的页面就是介绍的页面公司的情况。本页面内容旨在为客户树立真实可靠的形象。就是让客户看到一个真实的公司,从而贴近客户和公司。距离。
查看全部
网站内容规划网页设计(建站公司的第一个问题基本都是,好的标题的写法
)
在全网营销时代,如果一个企业没有自己的网站,在互联网经济的背景下自然会缺席,影响会越来越大。还有一个优秀的网站,会给企业各方面加分。

那么,如何规划网站?
如果我们公司找了一个外包建站公司,说要合购一个网站,那么建站公司的第一个问题基本上就是,你要建什么样的网站?这里一般指的是显示类型网站和函数类型网站。
要回答这个问题,您应该从您提供的产品或服务开始。从网站的需求和期望开始。在了解你的行业是什么,或者明确你的产品或服务之后,再规划你的网站。
回答基本定位后,下一页是首页。首页不是网站搭建的页面,而是整个网站的基础框架。如果把网站当成一棵树,那么首页就是这棵树的骨干。建站公司首先帮助公司确定主页。确定主页后,就可以使用内页、分片等。因此,首页在网站的计划中占有非常重要的位置。基本的UI元素、导航栏和辅助栏、基本的功能需求等,基本都是在首页阶段呈现的。首页占据了整个策划工作的80%左右。

一个好的首页标题可以帮助你的网站改善你的排名周期。如果一个糟糕的标题只会让你的网站终身入冷宫。写好标题的一种方法是标题中只能填写三个关键词。如果超过三个,标题中每个关键词的权重就会分散,从而延迟百度搜索引擎中标题中的关键词。在排名中。
所以我们不仅要在首页的标题中放我们想要排名的关键词,而且关键词的选择也不要超过三个。我们不仅要利用这个位置的权重来进行排名,还要善于利用首页标题的位置来进行排名。
标题选定后,接下来就是确定网站的帧数。 网站的框架一般选择树形网络结构,二到三层树形网络结构。结构不能太深,一般企业网站就三层。
网站的框架确定后,必须确定专栏页面的关键词。这里的栏目一般是关键词产品的分类,也就是可以放多少个分类在这里。 百度搜索引擎给出的类别权重仅次于网站home 标题,这也是一个需要仔细研究和考虑的位置。
除了分类,还有网站的导航。导航部分也是非常重要的站点之一。一般我们会在导航栏上至少放一个关键词,有的会在导航栏上放两个关键词,导航栏上我们擅长的页面就是介绍的页面公司的情况。本页面内容旨在为客户树立真实可靠的形象。就是让客户看到一个真实的公司,从而贴近客户和公司。距离。

网站内容规划网页设计( 一个网站的主要目标是提供你所寻找并感兴趣的内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-09-03 16:06
一个网站的主要目标是提供你所寻找并感兴趣的内容)
网站Construction 界面设计和内容哪个更重要?
网站 的主要目标是提供您正在寻找和感兴趣的内容。内容策略是制作我们的网站 内容以最好地满足观众的目标和愿望。只有好的内容才是可读的,才能吸引观众。内容策略是关于制作我们的网站 内容、最佳匹配的目标和所需的受众等等。相关内容越符合用户的意图,用户就会越感兴趣。保持内容不相关也很重要——这意味着我们不应该将网站 的界面设计为只处理当前迭代的内容。
清晰度和创造力
我们的目标是让用户体验设计师尽可能简单易行。在这样做时,内容是我们最大的盟友。产生的消息传递形成了用户的体验,阅读内容可以指向他们所在的位置。我们需要他们提供关键点。重新设计的网站是一个不断更新的内容,是一个准确的平衡,但不会改变太多。你改变整体只是为了让事情符合新的审美。
内容优先策略
从内容开始,在用户界面设计中使用内容的第一种方式是新的还是革命性的。在评估和制定内容之前考虑
UI 设计有助于让用户专注于内容本身。传达整体信息很重要。您想销售产品吗?还是向用户推送信息?无论如何,你可以通过你的知识成功引导用户达到网站……
其余内容无关
内容的第一部分与设计运动的其余部分无关。这是一个非常有用的点,很多设计师忽略了它,因为它使整个过程复杂化。 查看全部
网站内容规划网页设计(
一个网站的主要目标是提供你所寻找并感兴趣的内容)

网站Construction 界面设计和内容哪个更重要?
网站 的主要目标是提供您正在寻找和感兴趣的内容。内容策略是制作我们的网站 内容以最好地满足观众的目标和愿望。只有好的内容才是可读的,才能吸引观众。内容策略是关于制作我们的网站 内容、最佳匹配的目标和所需的受众等等。相关内容越符合用户的意图,用户就会越感兴趣。保持内容不相关也很重要——这意味着我们不应该将网站 的界面设计为只处理当前迭代的内容。
清晰度和创造力
我们的目标是让用户体验设计师尽可能简单易行。在这样做时,内容是我们最大的盟友。产生的消息传递形成了用户的体验,阅读内容可以指向他们所在的位置。我们需要他们提供关键点。重新设计的网站是一个不断更新的内容,是一个准确的平衡,但不会改变太多。你改变整体只是为了让事情符合新的审美。
内容优先策略
从内容开始,在用户界面设计中使用内容的第一种方式是新的还是革命性的。在评估和制定内容之前考虑
UI 设计有助于让用户专注于内容本身。传达整体信息很重要。您想销售产品吗?还是向用户推送信息?无论如何,你可以通过你的知识成功引导用户达到网站……
其余内容无关
内容的第一部分与设计运动的其余部分无关。这是一个非常有用的点,很多设计师忽略了它,因为它使整个过程复杂化。
网站内容规划网页设计(章网站设计入门学习步骤网页设计正确的学习方法(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-09-01 16:04
Chapter网站Design Steps 第二章网站设计步网站网站的设计和构建需要一系列的步骤来完成。是否可以按照网站的设计步骤直接影响网站质量能是否按照网站的设计步骤直接影响网站。
您有自己的特定工作流程。只有按照这一步一步一步来,才能设计出一个满意的网站。一、OK网站主题网站主题就是你建立的网站要收录的主要内容,网站必须有一个明确的主题。
对于一个完整的网页,网页设计和制作同等重要。可能很多网页设计制作的初学者不了解具体设计制作的基本步骤,所以很难设计出一个网页。毕竟设计一个网页。
网页设计学习步骤简介。网页设计的正确学习方法。网络上有很多网页设计师教程,但是很多零基础的同学在面对一系列的代码时是很难学的。如果你想学习和做网站我建议你遵循以下。一直想告诉大家。
网页设计制作过程详解文章站酷(ZCOOL)
设计自己的网页的步骤:1、 内容清晰。在设计网页时,首先要考虑的是网站的内容。设计了一个网页。
4、确认网站的商业模式(盈利模式)。企业网站设计开发的基本步骤和方法:确定网站目标后,要考虑影响目标用户。
网站设计的步骤是什么?网页设计流程是怎样的?让我们来看看!设计过程: 明确主题:在明确目标的基础上,完成网站的想法和创意,即整体设计方案。定位网站的整体风格和特点,策划。 查看全部
网站内容规划网页设计(章网站设计入门学习步骤网页设计正确的学习方法(组图))
Chapter网站Design Steps 第二章网站设计步网站网站的设计和构建需要一系列的步骤来完成。是否可以按照网站的设计步骤直接影响网站质量能是否按照网站的设计步骤直接影响网站。
您有自己的特定工作流程。只有按照这一步一步一步来,才能设计出一个满意的网站。一、OK网站主题网站主题就是你建立的网站要收录的主要内容,网站必须有一个明确的主题。
对于一个完整的网页,网页设计和制作同等重要。可能很多网页设计制作的初学者不了解具体设计制作的基本步骤,所以很难设计出一个网页。毕竟设计一个网页。
网页设计学习步骤简介。网页设计的正确学习方法。网络上有很多网页设计师教程,但是很多零基础的同学在面对一系列的代码时是很难学的。如果你想学习和做网站我建议你遵循以下。一直想告诉大家。
网页设计制作过程详解文章站酷(ZCOOL)

设计自己的网页的步骤:1、 内容清晰。在设计网页时,首先要考虑的是网站的内容。设计了一个网页。
4、确认网站的商业模式(盈利模式)。企业网站设计开发的基本步骤和方法:确定网站目标后,要考虑影响目标用户。

网站设计的步骤是什么?网页设计流程是怎样的?让我们来看看!设计过程: 明确主题:在明确目标的基础上,完成网站的想法和创意,即整体设计方案。定位网站的整体风格和特点,策划。
网站内容规划网页设计(网站建设网页布局怎样进行全面规划?下面几大方法技巧)
网站优化 • 优采云 发表了文章 • 0 个评论 • 185 次浏览 • 2021-09-01 16:01
网站如何全面规划施工网页的布局?以下方法和技巧供您参考:
1、栏目结构清晰,主次分开,重点在左,次在右
表示要创建的网页结构细分清晰,主副栏分开,重要栏排在上、左,次栏排在底下对。网页布局均匀,避免头重脚轻,重量不平衡。
2、Logo、导航、按钮、标题等重要信息必须突出。
类似于网页中的Logo、导航、按钮、文章titles等重要信息,必须标注清楚,符合日常浏览习惯,不会对访问者造成浏览障碍。
3、合理的主色调和统一的页面风格
在确定网站的主色调时,一定要根据网站要设计的行业特点和目标受众,选择合理的主色调,比如机械设备的蓝色和灰色为主,主色调之后颜色、栏目和网站home 页面确定,其他子页面也要依次设置。一般来说,在网页的大色域中使用的颜色最好不要超过3种。
4、图文结合,简单特效
图文结合,做好网站首页、频道页、栏目页、内容页等相关页面的图文匹配,包括图片的大小、大小、颜色、格式图片、文字的字体、字号、颜色、字距、行距等一定要均衡,正规行业网站网页的特效不要太多。一是容易造成搜索收录的劣势,二是给访问者带来不便。
5、功能设计实用且人性化,让浏览者尽可能以最少的点击次数达到访问目标。
网页的布局是均匀的,体现在网页规划设计时的栏目与栏目、色块与色块、图片与文字的协调。好的页面会合理匹配,避免头重脚轻和权重不平衡。现象,给游客造成心理不适。
网站的页面规划必须考虑设计的交互性是否实用,能否给真实访问者带来操作或交流上的便利,是否能为网站或企业会员带来良好的用户转化率和访问粘性,是否有足够显眼的引导和帮助信息帮助访客在访客访问时完成注册、交易等提示,访客在访问网站时是否可以提供更贴心、更人性化的功能帮助访客使用达到或实现其想要访问的目标的最少点击次数。
是网页正常内容与网络广告的合理结合。为了提高广告的点击率,网络广告的样式很多,所以在规划网页时,可以从两个方面考虑内容和广告的匹配。
6、考虑不同显示效果的友好兼容
一个友好的页面必须充分考虑页面在不同屏幕分辨率、不同操作系统、不同浏览器下的兼容性,以便访问者可以轻松、舒适地访问目标页面。例如,Victroncms企业建站系统将采用响应式网站,一站多用,确保网站在手机、电脑、平板等终端上都能正常显示,并且没有由于屏幕尺寸不同,需要图像失真或排版混乱。等待问题并保持良好的用户体验。 查看全部
网站内容规划网页设计(网站建设网页布局怎样进行全面规划?下面几大方法技巧)
网站如何全面规划施工网页的布局?以下方法和技巧供您参考:
1、栏目结构清晰,主次分开,重点在左,次在右
表示要创建的网页结构细分清晰,主副栏分开,重要栏排在上、左,次栏排在底下对。网页布局均匀,避免头重脚轻,重量不平衡。
2、Logo、导航、按钮、标题等重要信息必须突出。
类似于网页中的Logo、导航、按钮、文章titles等重要信息,必须标注清楚,符合日常浏览习惯,不会对访问者造成浏览障碍。
3、合理的主色调和统一的页面风格
在确定网站的主色调时,一定要根据网站要设计的行业特点和目标受众,选择合理的主色调,比如机械设备的蓝色和灰色为主,主色调之后颜色、栏目和网站home 页面确定,其他子页面也要依次设置。一般来说,在网页的大色域中使用的颜色最好不要超过3种。
4、图文结合,简单特效
图文结合,做好网站首页、频道页、栏目页、内容页等相关页面的图文匹配,包括图片的大小、大小、颜色、格式图片、文字的字体、字号、颜色、字距、行距等一定要均衡,正规行业网站网页的特效不要太多。一是容易造成搜索收录的劣势,二是给访问者带来不便。
5、功能设计实用且人性化,让浏览者尽可能以最少的点击次数达到访问目标。
网页的布局是均匀的,体现在网页规划设计时的栏目与栏目、色块与色块、图片与文字的协调。好的页面会合理匹配,避免头重脚轻和权重不平衡。现象,给游客造成心理不适。
网站的页面规划必须考虑设计的交互性是否实用,能否给真实访问者带来操作或交流上的便利,是否能为网站或企业会员带来良好的用户转化率和访问粘性,是否有足够显眼的引导和帮助信息帮助访客在访客访问时完成注册、交易等提示,访客在访问网站时是否可以提供更贴心、更人性化的功能帮助访客使用达到或实现其想要访问的目标的最少点击次数。
是网页正常内容与网络广告的合理结合。为了提高广告的点击率,网络广告的样式很多,所以在规划网页时,可以从两个方面考虑内容和广告的匹配。
6、考虑不同显示效果的友好兼容
一个友好的页面必须充分考虑页面在不同屏幕分辨率、不同操作系统、不同浏览器下的兼容性,以便访问者可以轻松、舒适地访问目标页面。例如,Victroncms企业建站系统将采用响应式网站,一站多用,确保网站在手机、电脑、平板等终端上都能正常显示,并且没有由于屏幕尺寸不同,需要图像失真或排版混乱。等待问题并保持良好的用户体验。
网站内容规划网页设计( 网站设计网站需要严谨的思考和周全的计划。)
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-09-01 15:14
网站设计网站需要严谨的思考和周全的计划。)
网站设计
设计网站 需要严谨的思考和周密的计划。
最重要的是了解您的受众(用户)。
用户都是观众
如果您认为普通用户会完整地阅读您的网页,那您就错了。
无论您在网页上发布多么有用的信息,访问者在决定是否继续阅读之前只会花几秒钟的时间浏览。
如果您希望用户阅读您的文字,请确保在页面段落的第一句中陈述您的观点。此外,您需要在整个页面中使用简短的段落和有趣的标题。
少即是多
使所有句子尽可能短。保持所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。充满长文本的页面会赶走您的用户。
不要在单个页面上放置太多内容。如果真的需要传达很多信息,请尽量把内容分成小块,放在不同的页面上。不要指望每个访问者都滚动浏览数千字的页面直到最后。
导航
尝试创建一个网站中所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接随意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或网站的导航菜单中。
下载速度
最常见的错误是由网站developers 使用的开发环境引起的,例如使用本地机器开发站点,或使用高速互联网连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果网页的下载时间超过 7 秒,大多数访问者会选择离开。
在发布任何大量内容之前,请确保这些页面已在低速调制解调器连接上进行测试。如果您的网页需要大量时间下载,您可以考虑删除一些图片或多媒体内容。
允许您的用户发言!
从用户那里获得反馈是一件好事。您的访客是您的“客户”。他们通常会给你一些有价值的想法,或者为你提供无偿改进的建议。
如果您提供一种便捷的联系方式,您会从许多具有不同技能和知识的人那里获得很多有用的反馈。
MySql 34 讲座 查看全部
网站内容规划网页设计(
网站设计网站需要严谨的思考和周全的计划。)
网站设计
设计网站 需要严谨的思考和周密的计划。
最重要的是了解您的受众(用户)。
用户都是观众
如果您认为普通用户会完整地阅读您的网页,那您就错了。
无论您在网页上发布多么有用的信息,访问者在决定是否继续阅读之前只会花几秒钟的时间浏览。
如果您希望用户阅读您的文字,请确保在页面段落的第一句中陈述您的观点。此外,您需要在整个页面中使用简短的段落和有趣的标题。
少即是多
使所有句子尽可能短。保持所有段落尽可能短。使所有章节尽可能短。使您的页面尽可能短。
请在段落和章节之间使用大量空白。充满长文本的页面会赶走您的用户。
不要在单个页面上放置太多内容。如果真的需要传达很多信息,请尽量把内容分成小块,放在不同的页面上。不要指望每个访问者都滚动浏览数千字的页面直到最后。
导航
尝试创建一个网站中所有页面通用的导航结构。
尽量减少在文本段落中使用超链接。请不要在文本段落中使用超链接随意将访问者带到其他页面。这样做会破坏导航结构的一致性。
如果您必须使用超链接,请将它们添加到段落底部或网站的导航菜单中。
下载速度
最常见的错误是由网站developers 使用的开发环境引起的,例如使用本地机器开发站点,或使用高速互联网连接。开发人员有时没有意识到下载他们的页面需要很长时间。
互联网可用性研究告诉我们,如果网页的下载时间超过 7 秒,大多数访问者会选择离开。
在发布任何大量内容之前,请确保这些页面已在低速调制解调器连接上进行测试。如果您的网页需要大量时间下载,您可以考虑删除一些图片或多媒体内容。
允许您的用户发言!
从用户那里获得反馈是一件好事。您的访客是您的“客户”。他们通常会给你一些有价值的想法,或者为你提供无偿改进的建议。
如果您提供一种便捷的联系方式,您会从许多具有不同技能和知识的人那里获得很多有用的反馈。
MySql 34 讲座
网站内容规划网页设计(一个好的网站设计需要资深设计人员参与的注意事项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-01 08:01
一个好的网站,它的网站设计很重要。 网站设计好不好,直接影响网站的效果。所以网站设计需要资深设计师的参与。根据企业特点,合理布局,合理配色,才能设计出优秀的企业网站。
1、网站Design to be精选
大家都知道网站建设城市现在很乱。既然模板网站出现了,价格差距就比较大了,所以一定要拒绝网站construction一模一样,一定要充分体现自己的特色网站,做一个独一无二的网站,当然,也会有不同的效果,让用户眼前一亮。
因为一个网页的可用空间是有限的,所以要能够在有限的空间里发挥最大的作用,了解大多数用户的浏览习惯,把重要的内容放在网站homepage的显眼位置,并更准确地传递信息。
2、网站精心设计
网站的制作一定是长期的操作,不是心血来潮。为了保持网站的新鲜感,网站需要定期维护更新,所以网站后台要操作方便,同时网站的程序设计要稳定,并且首页的布局要合理合理,是否符合中国人的阅读习惯。
最后还要考虑网站后期改版的问题。随着公司业务版块的扩大,网站可能需要做出一些改变。构建网站时应考虑到这一点。
3、健康规划网站
无论是宣传网站建筑,还是展示型网站建,都要为网站做好合理的规划。一般访问网站的主要人群,竞争对手或经销商等,都可以通过设计的网站转化为有效用户。这是我们仅针对网站 的主要目的。 查看全部
网站内容规划网页设计(一个好的网站设计需要资深设计人员参与的注意事项)
一个好的网站,它的网站设计很重要。 网站设计好不好,直接影响网站的效果。所以网站设计需要资深设计师的参与。根据企业特点,合理布局,合理配色,才能设计出优秀的企业网站。
1、网站Design to be精选
大家都知道网站建设城市现在很乱。既然模板网站出现了,价格差距就比较大了,所以一定要拒绝网站construction一模一样,一定要充分体现自己的特色网站,做一个独一无二的网站,当然,也会有不同的效果,让用户眼前一亮。
因为一个网页的可用空间是有限的,所以要能够在有限的空间里发挥最大的作用,了解大多数用户的浏览习惯,把重要的内容放在网站homepage的显眼位置,并更准确地传递信息。

2、网站精心设计
网站的制作一定是长期的操作,不是心血来潮。为了保持网站的新鲜感,网站需要定期维护更新,所以网站后台要操作方便,同时网站的程序设计要稳定,并且首页的布局要合理合理,是否符合中国人的阅读习惯。
最后还要考虑网站后期改版的问题。随着公司业务版块的扩大,网站可能需要做出一些改变。构建网站时应考虑到这一点。
3、健康规划网站
无论是宣传网站建筑,还是展示型网站建,都要为网站做好合理的规划。一般访问网站的主要人群,竞争对手或经销商等,都可以通过设计的网站转化为有效用户。这是我们仅针对网站 的主要目的。
网站内容规划网页设计(如何制作网站?网站建设基本流程是怎样的呢?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-01 07:22
在互联网时代,各行各业的企业为了顺应时代发展,纷纷从线下走向线上拓展业务。如果您想让更多人了解您的公司,拥有专属的网站 很重要。 网站不仅可以详细介绍公司信息,更重要的是可以获得很多潜在客户,有利于品牌推广和推广。
但是很多客户不知道网站怎么做,对网站construction也不太了解。具体的建站流程更是一片空白。那么如何制作网站?下面小编为大家介绍网站构建的基本流程。
1、规划网站
在搭建网站之前,首先要对网站做一个整体的规划,确定一个自己熟悉和喜欢的主题,然后将网站概念化。另外,找一些网站topics相关的关键词,建个关键词表,以后可以给网站带来很多流量,也有利于网站优化,让网站排名更可靠的转发。
确定网站的定位后,开始整理网站的整体框架。合理的结构让网站有了明确的方向。 网站的布局合理,游客也能获得不错的网站体验。
2、域选择
网站域名被称为“互联网商标”,选择域名是网站建设中最重要的一步。
域名是互联网上的唯一标识,是访问网站的钥匙。拥有自己的域名可以让网站在搜索引擎和目录性中获得更高的可信度、识别率和知名度。
在域名选择上,一般会使用主流域名,大部分网站会选择.com域名。域名最好与网站品牌名称结合起来,这样不仅方便用户记忆和输入,还有助于促进网站宣传,增加网站流量。
3、网站Server
网站 需要自己的空间。选择合适的网站空间服务器,有利于网站的运营。服务器的大小主要根据网站的规模和内容来选择。如果是实力雄厚、资金雄厚的企业,考虑到自身强大的数据库和安全性,可以选择购买自己的服务器;对于中小型企业,选择虚拟主机服务更合适,可以节省大量的服务器管理和维护成本。
4、网页设计
如上所述,网站需要在生产前为网站做一个合理的计划。网页设计其实是收录在网站计划中的,但却是最重要的任务。
网站整洁、简洁、结构合理、布局简单、导航清晰、网站图形加载速度快,这是一个优秀的网站所具备的。
一般网页设计主要包括浏览器、网页加载时间、字体、分辨率等。网站设计注重美观。 网站 的背景、颜色、字体和导航按钮应该具有统一的外观。一致的网站可以帮助建立“品牌”,让用户更准确地识别。 .
5、SEO 到网站
编辑网站内容时,网站SEO工作是最重要的。不管你的网站布局多么合理,页面多么整洁,目的都是为了呈现给用户。在网站的构建过程中优化网站。 网站可以在各大搜索引擎中获得更高的排名。当访问者发现有价值的网站内容时,帮助他们解决问题,网站好感度上升,这样网站construction的意义就会凸显。
6、自己做,还是第三方建站平台?
当你了解了一系列网站的搭建流程后,相信很多人都渴望尝试搭建属于自己的网站。然而网站building并不是一件容易的事,需要花费大量的时间和精力。
如果想自己搭建网站,可以选择网站搭建工具。如今,在网站上创建了很多免费的网站平台,并提供了各种建站模板,只要你了解一些互联网知识和网站,有了@building的概念,就可以搭建自己的网站。如果自己技术不好,对自己没有信心,也可以找一些网站建公司为你服务。 查看全部
网站内容规划网页设计(如何制作网站?网站建设基本流程是怎样的呢?)
在互联网时代,各行各业的企业为了顺应时代发展,纷纷从线下走向线上拓展业务。如果您想让更多人了解您的公司,拥有专属的网站 很重要。 网站不仅可以详细介绍公司信息,更重要的是可以获得很多潜在客户,有利于品牌推广和推广。
但是很多客户不知道网站怎么做,对网站construction也不太了解。具体的建站流程更是一片空白。那么如何制作网站?下面小编为大家介绍网站构建的基本流程。
1、规划网站
在搭建网站之前,首先要对网站做一个整体的规划,确定一个自己熟悉和喜欢的主题,然后将网站概念化。另外,找一些网站topics相关的关键词,建个关键词表,以后可以给网站带来很多流量,也有利于网站优化,让网站排名更可靠的转发。
确定网站的定位后,开始整理网站的整体框架。合理的结构让网站有了明确的方向。 网站的布局合理,游客也能获得不错的网站体验。
2、域选择
网站域名被称为“互联网商标”,选择域名是网站建设中最重要的一步。
域名是互联网上的唯一标识,是访问网站的钥匙。拥有自己的域名可以让网站在搜索引擎和目录性中获得更高的可信度、识别率和知名度。
在域名选择上,一般会使用主流域名,大部分网站会选择.com域名。域名最好与网站品牌名称结合起来,这样不仅方便用户记忆和输入,还有助于促进网站宣传,增加网站流量。
3、网站Server
网站 需要自己的空间。选择合适的网站空间服务器,有利于网站的运营。服务器的大小主要根据网站的规模和内容来选择。如果是实力雄厚、资金雄厚的企业,考虑到自身强大的数据库和安全性,可以选择购买自己的服务器;对于中小型企业,选择虚拟主机服务更合适,可以节省大量的服务器管理和维护成本。
4、网页设计
如上所述,网站需要在生产前为网站做一个合理的计划。网页设计其实是收录在网站计划中的,但却是最重要的任务。
网站整洁、简洁、结构合理、布局简单、导航清晰、网站图形加载速度快,这是一个优秀的网站所具备的。
一般网页设计主要包括浏览器、网页加载时间、字体、分辨率等。网站设计注重美观。 网站 的背景、颜色、字体和导航按钮应该具有统一的外观。一致的网站可以帮助建立“品牌”,让用户更准确地识别。 .
5、SEO 到网站
编辑网站内容时,网站SEO工作是最重要的。不管你的网站布局多么合理,页面多么整洁,目的都是为了呈现给用户。在网站的构建过程中优化网站。 网站可以在各大搜索引擎中获得更高的排名。当访问者发现有价值的网站内容时,帮助他们解决问题,网站好感度上升,这样网站construction的意义就会凸显。
6、自己做,还是第三方建站平台?
当你了解了一系列网站的搭建流程后,相信很多人都渴望尝试搭建属于自己的网站。然而网站building并不是一件容易的事,需要花费大量的时间和精力。
如果想自己搭建网站,可以选择网站搭建工具。如今,在网站上创建了很多免费的网站平台,并提供了各种建站模板,只要你了解一些互联网知识和网站,有了@building的概念,就可以搭建自己的网站。如果自己技术不好,对自己没有信心,也可以找一些网站建公司为你服务。


