
网站内容更新系统
解决方案:企业网站建设的流程及步骤「新公司网站制作数字化营销方案」是什么?【持续更新中】
网站优化 • 优采云 发表了文章 • 0 个评论 • 191 次浏览 • 2022-09-24 16:21
网站 上的其他地方也可能有联系信息,但还需要一个单独的联系页面,以便有一个用户可以轻松填写和发送的表格。当用户通过联系表联系我们时,证明该用户的意向比较高,有很大的机会转化为单一客户。
(5)关于页面
该页面主要用于介绍企业品牌的一些信息。我们可以介绍公司环境、公司业绩、公司文化、公司案例等。在展示您的品牌优势时,尽量避免“我们提供优质的客户服务”或“我们相信为您提供优质产品”之类的笼统说法。这似乎没有针对性和不专业,因为它们可以应用于任何业务。因此,在企业网站的生产中,应该让企业的相关信息更加具体、更有说服力,比如分享一些成功案例等等。
...
3.2.2 布局
(1)域名
如果把互联网比作一个“运动场”,网站 是一个“玩家”,那么域名就是“门票”。
如果你想通过网站在互联网上发布信息,并希望其他人能够正常访问你的网站,那么你必须注册一个域名,并将域名绑定到你的网站上。同时,由于域名是独一无二的,它也是网站甚至是公司品牌的象征,所以注册一个网站域名也很重要。
通用域名由顶级域名和二级域名组成。顶级域也称为域名后缀。在域名注册中,常见的顶级域名有:
.com、.net、.org、.gov、.edu、.mil、.cc 等。
二级域名位于顶级域名的左侧。比如中间的“abc”就是“.com”顶级域名下的二级域名。二级域名是区分网站域名的关键,需要自己命名。
域名名称可以收录26个英文字母、0到9的10个数字以及“-”英文连字符。英文字母的大写和小写字母是无法区分的。域名最多只能有三层。各级域名以“.”分隔。国名、地名等名称不能用于域名注册。
(2)服务器/网站空间
无论是自己制作网站还是自定义网站,都需要选择和配置服务器,也就是我们常说的网站空间。作为网站的重要组成部分,网站空格应该如何选择呢?
我们制作的网站会分为几种类型的网站,常见的有企业展示型、营销型、平台型等。
如果是企业展示型网站,目的只是展示和宣传公司的相关信息,网站空间可以选择内存较小的虚拟机,一般200M-500M为足够的;
如果是营销型网站,卖货可以选择内存空间更大的虚拟机、云主机等,一般500M-2G基本可以满足需求;
如果是平台类型网站,用于创建多商户多用户的网站平台,那么需要选择内存比较大的独立服务器,具体大小视情况而定。
在为网站选择空间前,先估计网站的流量上限,根据网站的流量进行选择。如果流量需求不大,一般的虚拟机就可以了。如果流量比较大,可以考虑无限流量的云服务器。
其实在选择产品的时候不仅仅是看“品牌”,在为网站选择空间的时候,我们都需要看品牌和服务质量。在线服务提供商的质量参差不齐。我们应该合理选择一些资质好、服务完善、信誉好的服务商,选择他们的网站空间更安全。
(3)网络 TDK
TDK的优化是网站的优化任务之一。T 指标题,D 指描述,K 指 关键词Key。要想提升建站效果,TDK的优化一定要到位。
在建站过程中,标题的适用范围比较广,除了常见的企业网站标题、广告标语标题、文章标题外,还有每一页。编辑标题时,首先需要确定关键词,围绕这个关键词造句即可。以网站宣传的广告标语标题为例,关键词+标语+品牌的形式是目前的主流选择。关键是口号的编辑。一旦slogan能够直击用户痛点,那么这个slogan标题就非常成功。
当一个企业网站有一个醒目的标题时,如果用户想更多地了解你的网站,他们会通过浏览描述或摘要来了解你的网站。因此,在网站建设中完成描述优化时,要注意词句的精细化和准确性,用简单的句子表达准确的意思,让用户快速准确地理解相关内容。 网站 的业务。
实际上,关键词 是 TDK 的核心部分。无论是标题还是描述,都需要围绕关键词构造一个句子。关于网站关键词的确定方法,小凡建议根据网站的业务来确定关键词。比如网站建设公司网站的关键词可以选择:网站建设,网站制作,域名注册,服务器租用,建设网站,等等,都属于网站业务关键词。如果站长还是没有头绪,可以进入其他竞争对手的网站,查看对方网站的关键词作为参考。
3.2.3 种材料
网页设计材料可以在以下商业材料网站中找到:
>>横幅|海报|产品主图|详情页图片:
>>高清摄影图片素材:
>>高清商业视频素材
封面公司
>>复制/文章
这部分是供大家自由发挥的。下面小凡教你如何写出有吸引力的企业网站广告文案:
第一招:了解客户,与客户心产生共鸣
了解目标客户的一种方法是实地观察消费者并积极了解市场趋势。
比如进入超市,可以多观察其他消费者,观察谁会选择打折产品,谁会选择大品牌?
在参观汽车商店时,您可以观察到成功的销售人员如何利用说话的艺术来回答客户的问题。仔细聆听他们如何推销你,然后想想为什么有些事情会打动你而其他人不会。
第二招:保持逻辑清晰
允许您编写“供读者”副本的一种技术是直接在副本中使用标题“您”。
按顺序提出你的卖点。标题要指出最大的卖点,接下来的几行文案说明了这个卖点的细节,其他小卖点安排在下文。
将整个副本分成几个短段落。如果您的广告内容可以划分为多个卖点,您可以对各个卖点进行细分。
使用短句。文案应简洁,使用简单的词汇,避免行话。短句比长句更容易阅读。
直奔主题。如果标题是整个广告中最重要的部分,那么文案的第一段肯定是第二重要的部分。如果文案的第一段履行了标题所做出的承诺,将吸引读者继续阅读。
第三招:善用“BFD文案公式”
信念、感觉和愿望。事实上,在我们近几年针对年轻人的品牌文案中,我们可以看到这方面的痕迹,比如社交APP“不要和陌生人说话”、“过着静态的生活”。该品牌实际上是想吸引喜欢新鲜感的年轻用户。谐振。
3.3 设计界面方案
我们需要根据之前准备的资料,设计一个网站的框图,清晰的表达出网站的整体结构和交互逻辑。
然后我们还需要设计企业网站的界面,包括网站风格的设计、组件框架、背景颜色、字体大小等。网站设计要符合标准实用性和美观性,并遵循目标用户的喜好。
▶参考文章:
3.4 确定站点构建器
确定谁是企业网站整体建设项目的管理者?网站什么是设计师、程序员、网站测试人员?网站维修和后勤人员如何安排?分工明确。
3.5 预算网站建设费用
编制公司网站的建设预算,计算网站域名、服务器、设计、程序、材料的成本,合理安排预算资金。
3.6 实施网站构造
根据上述总体规划,实施公司网站建设的开发工作。其中,需要选择合适的网站搭建公司,选择定制开发或者网站模板制作,搭建网站的基础框架,填写网站@的内容>。
其中,传统的代码开发方式还可以分为编程方式和定制方式。三种具体企业网站建设方法的步骤如下:
3.7 测试网站系统
网站本次测试的目的是在企业网站正式上线前,尽可能消除网站建设中存在的漏洞和问题。
比如浏览器和终端是否兼容,功能按钮链接是否可以正常使用,显示界面是否齐全等。我们需要提前确定要测试的方向和内容,以及具体的测试步骤和工具。
3.8 维修企业网站
企业网站上线后维护的具体措施。比如新内容的发布时间和频率、网站推广的方法方案、系统安全的保障措施、反馈的采集和处理等。
写在后面:
【内容持续更新中……敬请期待!]文章整理不易,如果对你有帮助记得点赞哦!
这里是小凡@fankejizhan
☞ 点击这里获取【超级用户友好的在线建站工具】
细节内容:网站建设的七步骤的完整流程
我们准备了整个网站 开发过程的详细说明、每个步骤的预计时间,以及一个检查清单,以确保您没有遗漏任何内容。
网站开发生命周期步骤1.采集信息:目的、主要目标和目标受众
这个阶段,即发现和研究阶段,决定了接下来的步骤。此时最重要的任务是清楚地了解您未来的网站 目标、您想要实现的主要目标以及您想要接触到您的网站 的目标受众。此网站开发问卷有助于为进一步的项目管理制定最佳策略。
新闻门户不同于娱乐网站,青少年的在线资源看起来与成人的不同。不同类型的 网站 为访问者提供不同的功能,这意味着应根据目的使用不同的技术。基于此开发前数据的详细描述计划可以保护您避免花费额外资源来解决意外问题,例如设计更改或添加最初未计划的功能。
预计时间:1-2周
步骤2.规划:站点地图和线框设计
在 网站 开发周期的这个阶段,开发人员创建的数据允许客户判断整个 网站 的外观。
根据上一阶段采集的信息创建站点地图。
网站地图应该描述网站主要区域之间的关系。这样的表示可以帮助理解最终产品的可用性。它向您显示网站不同页面之间的“关系”,因此您可以了解最终用户从主页开始查找所需信息或服务的难易程度。创建站点地图的主要原因是创建一个用户友好且易于导航的 网站。
此站点地图让您了解网站的内部结构,但不描述用户界面。有时,在您开始编码或设计之前,有必要让客户同意一切看起来都很好,这样您就可以开始下一阶段的开发。在这种情况下,将创建线框或模型。线框是您要创建的用户界面的可视化表示。但它不收录任何设计元素,如颜色、徽标等。它仅描述将添加到页面的元素及其位置。在生产草图中,它是明确无误且便宜的。
您可以为此目的使用任何模型。我们使用了 Moqups。线框图如下所示:
另一件重要的事情是选择技术堆栈、您将使用的编程语言、框架和cms。
预计时间:1 到 6 周
步骤3.设计:页面布局、审核和批准周期
在设计阶段,您的 网站 正在成形。所有视觉内容,例如图像和视频,都将在此步骤中创建。同样,在第一阶段采集的所有信息都至关重要。设计时必须牢记客户和目标受众。
网站布局是设计师的工作成果。它可以是图形草图或实际图形设计。布局的主要功能是表示信息结构、可视化内容和演示基本功能。布局收录颜色、徽标、图像,可以让您大致了解未来的产品。
之后,客户可以查看布局并将他们的反馈发送给您。如果客户不确定设计的某些方面,则应更改布局并将其发回给他。应重复此循环,直到客户完全满意为止。
预计时间:1 到 12 周
步骤4.内容编写和组装
内容编写和编译经常与网站创作的其他阶段重叠,其作用不可小觑。在这一步中,有必要写下你想与 网站 的观众交流的内容,并添加一个行动号召。内容写作还涉及创建标题、进行文本编辑、编写新文本、编辑现有文本等。这需要时间和精力。通常,客户端承诺提供准备迁移到站点的 网站 内容。最好在 网站 开发之前或期间提供所有 网站 内容。
预计时间:2 到 15 周
步骤5.发展
到这一步,你终于可以开始自己创建网站了。应该使用前面阶段设计的图形元素来创建实际的 网站。通常,根据之前以站点地图的形式创建的网站层次结构,首先创建主页面,然后添加所有子页面。应实施框架和 cms 以确保服务器可以顺利处理安装和设置。
应创建和测试在模型和布局创建期间设计的所有静态 Web 元素。然后,应添加特殊功能和交互性。在这个阶段,对每种网站要使用的开发技术有深入的了解是至关重要的。
当使用 cms 创建 网站 时,如果需要,您还可以在此步骤安装 cms 插件。另一个重要的步骤是 SEO(搜索引擎优化)。 SEO是对网站元素(如标题、描述、关键词)的优化,可以帮助你的网站在搜索引擎中排名更高。同样,有效的代码对于 SEO 来说非常重要。
预计时间:1 到 15 周
步骤6.测试、审查和启动
测试可能是该过程中最常规的部分。应测试每个链接以确保没有损坏的链接。您应该检查每个表格、每个脚本,运行拼写检查软件以查找可能的拼写错误。使用代码验证器检查您的代码是否符合当前的网络标准。例如,如果跨浏览器兼容性对您很重要,则必须使用有效代码。
在检查并重新检查您的 网站 之后,是时候将其上传到服务器了。 FTP(文件传输协议)软件用于此目的。部署文件后,应运行另一次最终测试以确保正确安装所有文件。
预计时间:1 到 4 周
步骤7.维护:网站监控和定期更新
要记住的重要一点是,网站与其说是产品,不如说是一种服务。向用户“交付”网站 是不够的。您还应该确保一切正常,每个人都很开心,并准备好在另一种情况下做出改变。
添加到网站的反馈系统可让您识别最终用户可能遇到的问题。在这种情况下,优先级最高的任务是尽快解决问题。如果您不这样做,有一天您可能会发现您的用户宁愿使用不同的 网站,也不愿忍受不便。
另一个重要的事情是让你的 网站 保持最新。如果您使用 cms,定期更新将防止您出现错误并降低安全风险。
预计时间:进行中
结论
您应该始终牢记,网站建设项目不会从开发开始,也不会在您最终开始网站的那一天结束。准备阶段影响所有后续阶段,从而定义开发过程的生产力。对最终用户的年龄、性别和兴趣的深入了解可能是成功的关键。发布后的时期非常重要。您的项目应该足够灵活,可以根据用户反馈或时代精神进行更改网站。请记住,网站在施工阶段没有什么是不重要的,这可以防止您遇到意外的麻烦,并让您确信一切都按预期进行并且您可以完全控制项目。
希望本文为您提供了有价值的信息,并且您可以轻松构建自己的网站。 查看全部
解决方案:企业网站建设的流程及步骤「新公司网站制作数字化营销方案」是什么?【持续更新中】
网站 上的其他地方也可能有联系信息,但还需要一个单独的联系页面,以便有一个用户可以轻松填写和发送的表格。当用户通过联系表联系我们时,证明该用户的意向比较高,有很大的机会转化为单一客户。
(5)关于页面
该页面主要用于介绍企业品牌的一些信息。我们可以介绍公司环境、公司业绩、公司文化、公司案例等。在展示您的品牌优势时,尽量避免“我们提供优质的客户服务”或“我们相信为您提供优质产品”之类的笼统说法。这似乎没有针对性和不专业,因为它们可以应用于任何业务。因此,在企业网站的生产中,应该让企业的相关信息更加具体、更有说服力,比如分享一些成功案例等等。
...
3.2.2 布局
(1)域名
如果把互联网比作一个“运动场”,网站 是一个“玩家”,那么域名就是“门票”。
如果你想通过网站在互联网上发布信息,并希望其他人能够正常访问你的网站,那么你必须注册一个域名,并将域名绑定到你的网站上。同时,由于域名是独一无二的,它也是网站甚至是公司品牌的象征,所以注册一个网站域名也很重要。
通用域名由顶级域名和二级域名组成。顶级域也称为域名后缀。在域名注册中,常见的顶级域名有:
.com、.net、.org、.gov、.edu、.mil、.cc 等。
二级域名位于顶级域名的左侧。比如中间的“abc”就是“.com”顶级域名下的二级域名。二级域名是区分网站域名的关键,需要自己命名。
域名名称可以收录26个英文字母、0到9的10个数字以及“-”英文连字符。英文字母的大写和小写字母是无法区分的。域名最多只能有三层。各级域名以“.”分隔。国名、地名等名称不能用于域名注册。
(2)服务器/网站空间
无论是自己制作网站还是自定义网站,都需要选择和配置服务器,也就是我们常说的网站空间。作为网站的重要组成部分,网站空格应该如何选择呢?
我们制作的网站会分为几种类型的网站,常见的有企业展示型、营销型、平台型等。
如果是企业展示型网站,目的只是展示和宣传公司的相关信息,网站空间可以选择内存较小的虚拟机,一般200M-500M为足够的;
如果是营销型网站,卖货可以选择内存空间更大的虚拟机、云主机等,一般500M-2G基本可以满足需求;
如果是平台类型网站,用于创建多商户多用户的网站平台,那么需要选择内存比较大的独立服务器,具体大小视情况而定。
在为网站选择空间前,先估计网站的流量上限,根据网站的流量进行选择。如果流量需求不大,一般的虚拟机就可以了。如果流量比较大,可以考虑无限流量的云服务器。
其实在选择产品的时候不仅仅是看“品牌”,在为网站选择空间的时候,我们都需要看品牌和服务质量。在线服务提供商的质量参差不齐。我们应该合理选择一些资质好、服务完善、信誉好的服务商,选择他们的网站空间更安全。
(3)网络 TDK
TDK的优化是网站的优化任务之一。T 指标题,D 指描述,K 指 关键词Key。要想提升建站效果,TDK的优化一定要到位。
在建站过程中,标题的适用范围比较广,除了常见的企业网站标题、广告标语标题、文章标题外,还有每一页。编辑标题时,首先需要确定关键词,围绕这个关键词造句即可。以网站宣传的广告标语标题为例,关键词+标语+品牌的形式是目前的主流选择。关键是口号的编辑。一旦slogan能够直击用户痛点,那么这个slogan标题就非常成功。

当一个企业网站有一个醒目的标题时,如果用户想更多地了解你的网站,他们会通过浏览描述或摘要来了解你的网站。因此,在网站建设中完成描述优化时,要注意词句的精细化和准确性,用简单的句子表达准确的意思,让用户快速准确地理解相关内容。 网站 的业务。
实际上,关键词 是 TDK 的核心部分。无论是标题还是描述,都需要围绕关键词构造一个句子。关于网站关键词的确定方法,小凡建议根据网站的业务来确定关键词。比如网站建设公司网站的关键词可以选择:网站建设,网站制作,域名注册,服务器租用,建设网站,等等,都属于网站业务关键词。如果站长还是没有头绪,可以进入其他竞争对手的网站,查看对方网站的关键词作为参考。
3.2.3 种材料
网页设计材料可以在以下商业材料网站中找到:
>>横幅|海报|产品主图|详情页图片:
>>高清摄影图片素材:
>>高清商业视频素材
封面公司
>>复制/文章
这部分是供大家自由发挥的。下面小凡教你如何写出有吸引力的企业网站广告文案:
第一招:了解客户,与客户心产生共鸣
了解目标客户的一种方法是实地观察消费者并积极了解市场趋势。
比如进入超市,可以多观察其他消费者,观察谁会选择打折产品,谁会选择大品牌?
在参观汽车商店时,您可以观察到成功的销售人员如何利用说话的艺术来回答客户的问题。仔细聆听他们如何推销你,然后想想为什么有些事情会打动你而其他人不会。
第二招:保持逻辑清晰
允许您编写“供读者”副本的一种技术是直接在副本中使用标题“您”。
按顺序提出你的卖点。标题要指出最大的卖点,接下来的几行文案说明了这个卖点的细节,其他小卖点安排在下文。
将整个副本分成几个短段落。如果您的广告内容可以划分为多个卖点,您可以对各个卖点进行细分。
使用短句。文案应简洁,使用简单的词汇,避免行话。短句比长句更容易阅读。
直奔主题。如果标题是整个广告中最重要的部分,那么文案的第一段肯定是第二重要的部分。如果文案的第一段履行了标题所做出的承诺,将吸引读者继续阅读。
第三招:善用“BFD文案公式”
信念、感觉和愿望。事实上,在我们近几年针对年轻人的品牌文案中,我们可以看到这方面的痕迹,比如社交APP“不要和陌生人说话”、“过着静态的生活”。该品牌实际上是想吸引喜欢新鲜感的年轻用户。谐振。
3.3 设计界面方案
我们需要根据之前准备的资料,设计一个网站的框图,清晰的表达出网站的整体结构和交互逻辑。

然后我们还需要设计企业网站的界面,包括网站风格的设计、组件框架、背景颜色、字体大小等。网站设计要符合标准实用性和美观性,并遵循目标用户的喜好。
▶参考文章:
3.4 确定站点构建器
确定谁是企业网站整体建设项目的管理者?网站什么是设计师、程序员、网站测试人员?网站维修和后勤人员如何安排?分工明确。
3.5 预算网站建设费用
编制公司网站的建设预算,计算网站域名、服务器、设计、程序、材料的成本,合理安排预算资金。
3.6 实施网站构造
根据上述总体规划,实施公司网站建设的开发工作。其中,需要选择合适的网站搭建公司,选择定制开发或者网站模板制作,搭建网站的基础框架,填写网站@的内容>。
其中,传统的代码开发方式还可以分为编程方式和定制方式。三种具体企业网站建设方法的步骤如下:
3.7 测试网站系统
网站本次测试的目的是在企业网站正式上线前,尽可能消除网站建设中存在的漏洞和问题。
比如浏览器和终端是否兼容,功能按钮链接是否可以正常使用,显示界面是否齐全等。我们需要提前确定要测试的方向和内容,以及具体的测试步骤和工具。
3.8 维修企业网站
企业网站上线后维护的具体措施。比如新内容的发布时间和频率、网站推广的方法方案、系统安全的保障措施、反馈的采集和处理等。
写在后面:
【内容持续更新中……敬请期待!]文章整理不易,如果对你有帮助记得点赞哦!
这里是小凡@fankejizhan
☞ 点击这里获取【超级用户友好的在线建站工具】
细节内容:网站建设的七步骤的完整流程
我们准备了整个网站 开发过程的详细说明、每个步骤的预计时间,以及一个检查清单,以确保您没有遗漏任何内容。
网站开发生命周期步骤1.采集信息:目的、主要目标和目标受众
这个阶段,即发现和研究阶段,决定了接下来的步骤。此时最重要的任务是清楚地了解您未来的网站 目标、您想要实现的主要目标以及您想要接触到您的网站 的目标受众。此网站开发问卷有助于为进一步的项目管理制定最佳策略。
新闻门户不同于娱乐网站,青少年的在线资源看起来与成人的不同。不同类型的 网站 为访问者提供不同的功能,这意味着应根据目的使用不同的技术。基于此开发前数据的详细描述计划可以保护您避免花费额外资源来解决意外问题,例如设计更改或添加最初未计划的功能。
预计时间:1-2周
步骤2.规划:站点地图和线框设计
在 网站 开发周期的这个阶段,开发人员创建的数据允许客户判断整个 网站 的外观。
根据上一阶段采集的信息创建站点地图。
网站地图应该描述网站主要区域之间的关系。这样的表示可以帮助理解最终产品的可用性。它向您显示网站不同页面之间的“关系”,因此您可以了解最终用户从主页开始查找所需信息或服务的难易程度。创建站点地图的主要原因是创建一个用户友好且易于导航的 网站。
此站点地图让您了解网站的内部结构,但不描述用户界面。有时,在您开始编码或设计之前,有必要让客户同意一切看起来都很好,这样您就可以开始下一阶段的开发。在这种情况下,将创建线框或模型。线框是您要创建的用户界面的可视化表示。但它不收录任何设计元素,如颜色、徽标等。它仅描述将添加到页面的元素及其位置。在生产草图中,它是明确无误且便宜的。
您可以为此目的使用任何模型。我们使用了 Moqups。线框图如下所示:
另一件重要的事情是选择技术堆栈、您将使用的编程语言、框架和cms。

预计时间:1 到 6 周
步骤3.设计:页面布局、审核和批准周期
在设计阶段,您的 网站 正在成形。所有视觉内容,例如图像和视频,都将在此步骤中创建。同样,在第一阶段采集的所有信息都至关重要。设计时必须牢记客户和目标受众。
网站布局是设计师的工作成果。它可以是图形草图或实际图形设计。布局的主要功能是表示信息结构、可视化内容和演示基本功能。布局收录颜色、徽标、图像,可以让您大致了解未来的产品。
之后,客户可以查看布局并将他们的反馈发送给您。如果客户不确定设计的某些方面,则应更改布局并将其发回给他。应重复此循环,直到客户完全满意为止。
预计时间:1 到 12 周
步骤4.内容编写和组装
内容编写和编译经常与网站创作的其他阶段重叠,其作用不可小觑。在这一步中,有必要写下你想与 网站 的观众交流的内容,并添加一个行动号召。内容写作还涉及创建标题、进行文本编辑、编写新文本、编辑现有文本等。这需要时间和精力。通常,客户端承诺提供准备迁移到站点的 网站 内容。最好在 网站 开发之前或期间提供所有 网站 内容。
预计时间:2 到 15 周
步骤5.发展
到这一步,你终于可以开始自己创建网站了。应该使用前面阶段设计的图形元素来创建实际的 网站。通常,根据之前以站点地图的形式创建的网站层次结构,首先创建主页面,然后添加所有子页面。应实施框架和 cms 以确保服务器可以顺利处理安装和设置。
应创建和测试在模型和布局创建期间设计的所有静态 Web 元素。然后,应添加特殊功能和交互性。在这个阶段,对每种网站要使用的开发技术有深入的了解是至关重要的。
当使用 cms 创建 网站 时,如果需要,您还可以在此步骤安装 cms 插件。另一个重要的步骤是 SEO(搜索引擎优化)。 SEO是对网站元素(如标题、描述、关键词)的优化,可以帮助你的网站在搜索引擎中排名更高。同样,有效的代码对于 SEO 来说非常重要。

预计时间:1 到 15 周
步骤6.测试、审查和启动
测试可能是该过程中最常规的部分。应测试每个链接以确保没有损坏的链接。您应该检查每个表格、每个脚本,运行拼写检查软件以查找可能的拼写错误。使用代码验证器检查您的代码是否符合当前的网络标准。例如,如果跨浏览器兼容性对您很重要,则必须使用有效代码。
在检查并重新检查您的 网站 之后,是时候将其上传到服务器了。 FTP(文件传输协议)软件用于此目的。部署文件后,应运行另一次最终测试以确保正确安装所有文件。
预计时间:1 到 4 周
步骤7.维护:网站监控和定期更新
要记住的重要一点是,网站与其说是产品,不如说是一种服务。向用户“交付”网站 是不够的。您还应该确保一切正常,每个人都很开心,并准备好在另一种情况下做出改变。
添加到网站的反馈系统可让您识别最终用户可能遇到的问题。在这种情况下,优先级最高的任务是尽快解决问题。如果您不这样做,有一天您可能会发现您的用户宁愿使用不同的 网站,也不愿忍受不便。
另一个重要的事情是让你的 网站 保持最新。如果您使用 cms,定期更新将防止您出现错误并降低安全风险。
预计时间:进行中
结论
您应该始终牢记,网站建设项目不会从开发开始,也不会在您最终开始网站的那一天结束。准备阶段影响所有后续阶段,从而定义开发过程的生产力。对最终用户的年龄、性别和兴趣的深入了解可能是成功的关键。发布后的时期非常重要。您的项目应该足够灵活,可以根据用户反馈或时代精神进行更改网站。请记住,网站在施工阶段没有什么是不重要的,这可以防止您遇到意外的麻烦,并让您确信一切都按预期进行并且您可以完全控制项目。
希望本文为您提供了有价值的信息,并且您可以轻松构建自己的网站。
专业知识:网站建设方面方面网站页面布局是一门大学问
网站优化 • 优采云 发表了文章 • 0 个评论 • 170 次浏览 • 2022-09-24 16:16
网站如何优化?下面将解释:
1.网站在建设方面,最好有网站建设专业网站系统优化建议,然后全部添加收录,因为一方面是用户体验本身的提升。当然,随着用户体验的提升,新的网站对收录也会有相应的好处。
2.网站规划网站在施工前,我们的网站必须提出参赛者的网站,并向他们学习他们的排名方法,如果参赛者的方法不适合你,应该放弃,毕竟收录都是从零开始的。
3.网站页面布局网站页面布局是个大问题,要分析竞争对手网站才能发现技巧,网站合理布局可以提高网站的收录率。
4.网站高质量的内容如何提升你的网站收录,就是提高网站的质量,高质量的内容,对于网站收录自然改进了,质量差的网站,少了收录,首页就更不用说了。
5.网站高质量又经常发一些精品文章,丰富网站内容的质量,对你来说是件好事网站。
6.每日更新内容其实不是网站收录最重要的数量,我们要更新质量网站,网站@每天>质量好以后对你有好处收录网站。
7.网站内容的多样性为了使网站的内容多样化,我们可以添加pdf/word等格式的文档,增加用户体验,提高收录 。 8.网站及时更新内容收录如果可以少发,可以保持网站的新鲜感和新鲜感,可以减少收录的数量数量。
以上是给大家分享如何建站网站优化,大家要注意了。 [文章来源为大帅信息科技AI智能书写机器人,内容仅供参考]
专业知识:让你的网站不请专业SEO也能做到搜索引擎友好的35条指南
翻译:思亿欧外贸快递营销部
网站架构长期以来一直是 SEO 关注的焦点,但在过去几年中,它变得更加重要。那是因为架构是整个网站的基础。它会影响访问者与您网站的互动方式以及搜索引擎是否能够正确分析您的优化内容。
网站结构长期以来一直是 SEO 的重点,近年来它变得更加重要。因为网站结构是网站的基础,它不仅决定了访问者是否喜欢你的网站,也决定了搜索引擎能否正确分析识别你优化的内容。
但网站架构不应该只是 SEO 的关注点。这也应该是网站开发人员关心的问题。每当我们听到有人在设计一个新网站时,我们都会迅速建议他们从一开始就建立一个强大的、对搜索引擎友好的网站,即使他们没有立即聘请 SEO。如果不这样做,可能会导致阻碍 SEO 工作的问题,最终导致解决问题的开发成本更高。
但 网站 结构不仅是 SEO 关注的问题,也应该是 网站builder 关注的问题。每当我们听到有人正在设计一个新的 网站 时,我们都会立即建议他从头开始构建一个强大的、对 SEO 友好的 网站,即使他还没有准备好立即聘请专业的 SEO 人员。如果不这样做,将会产生阻碍 SEO 工作的问题,最终导致修复的开发成本更高。
本指南适用于谁?
本指南对谁有用?
• 网站管理员。如果您负责贵公司网站的开发和/或营销,并且您不想为网站上的另一双眼睛付费,那么这份方便的指南将为您提供帮助。将此信息交到您的开发人员手中,如果他们选择关注这些信息,您的网站将非常适合搜索引擎,并且一旦上线就可以进行优化和推广。
网站经理。如果您是负责开发或运营公司的 网站,并且您现在不希望其他人参与此 网站,那么本指南可以为您提供帮助。让您的 网站 开发人员阅读此 文章,如果他们坚持下去,您的 网站 将对 SEO 友好并可以开始优化和推广。
• 网站开发人员。如果您是公司的内部开发人员或开发机构的一员,本指南将帮助您为所有客户创建搜索引擎友好的网站,当您聘请网络营销人员进行分析时,可能会为他们节省数千美元该网站稍后。请记住,这里的项目不是搜索引擎优化,也不应该这样呈现。这只是让实际 SEO 和网络营销更有效的基础知识。
网站开发者。如果您是网站内部开发人员或网站建筑服务提供商,本指南将帮助您为所有客户构建对 SEO 友好的网站,以及何时与 网站 运营人员跟进分析此 网站,您会发现您已经为他们节省了数千美元的潜在成本。请记住,这里使用的术语不是 SEO,也不能被视为 SEO。这些只是使实际 SEO 和 网站营销工作更有效的一些基本原理。
• 网络营销顾问。无论您是在开发阶段进行咨询,还是在网站完全开发和推出后拿起球,首先关注这里提到的问题将使您所做的其他优化和推广更加有效。在许多情况下,这些问题应该在任何其他营销开始之前得到解决。
网站营销顾问。无论您是从网站 开发阶段开始提供顾问,还是在网站 建成上线后,关注本文讨论的一些要素,都会使其他优化和推广工作更加有效。通常,应在 网站 的营销工作开始之前注意这些要素。
搜索引擎友好型网站开发指南
搜索引擎友好网站开发指南
1. 考虑使用 HTTPS 加密。过去,HTTPS/SSL 安全性仅保留给网站的电子商务部分。这是为了保护敏感的个人信息,例如信用卡号。但是,Google 正在通过将其纳入其排名算法来推动“无处不在的 HTTPS”。
目前,这只是一个很小的因素 - 但随着更多网站的迁移,这种情况可能会发生变化。确保您的网站完全安全的关键是确保它不会妨碍网站速度,这是另一个(可能更重要的)问题。
考虑使用 HTTPS 加密。过去,HTTPS/SSL 仅用于 网站 的电子商务部分,以保护一些敏感的个人信息,例如信用卡号。然而,谷歌已将其纳入其排名算法,以推动“HTTPS无处不在”。
现在这只是一个小因素,但随着越来越多的 网站 开始这样做,它会改变。使您的 网站 整个站点加密的关键是不影响 网站 的速度,这当然是另一个(也许更重要的)问题。
2. 保持您的安全证书是最新的。过期的安全证书可能会对您的访问者造成严重破坏,在他们的浏览器中给他们各种可能会吓跑他们的令人讨厌的通知。密切关注您的证书续订,以保持领先地位。
让您的安全凭证保持有效状态。过期的安全证书会给访问者带来糟糕的体验,他们浏览器中的各种安全提示会吓跑他们。为了避免这种情况,需要及时更新安全证书。
3. 允许通过 robots.txt 抓取网站。时不时地,当一个新站点推出时,开发人员会忘记更改 robots.txt 文件以允许搜索引擎抓取页面。如果您的网络营销人员不考虑检查此文件,您可能会花费数月时间想知道为什么您没有获得应有的流量。仔细检查您的 robots.txt 文件,确保它没有“禁止”搜索引擎抓取您的网站。
更改 robots.txt 文件以允许蜘蛛在您的 网站 上爬行。当 网站 上线时,开发人员经常忘记更改 robots.txt 文件以允许搜索引擎在 网站 处进行爬网。如果您的 网站 操作不考虑检查此文件,您将花费数月时间想知道为什么您的 网站 没有获得应有的流量。请仔细检查您的 robots.txt 文件,不要阻止搜索引擎抓取您的 网站。
4. 声明您的文档类型。页面的“doctype”告诉浏览器如何翻译每个网页。如果没有正确声明的 doctype,浏览器必须猜测。在大多数情况下,它的猜测是正确的,但有些事情可能无法正确翻译。搜索引擎使用它来确保他们正确分析您网站的每个部分。
指明您的文件类型。页面中的“doctype”用于告诉浏览器如何翻译您的各个页面。没有正确的“doctype”,浏览器只能猜测。大多数内容它会正确猜测,但有些内容它不会正确翻译。搜索引擎使用文档类型来确保您的 网站 的每个部分都得到正确分析。
5. 使用有效的 HTML。虽然无效的 HTML 不一定会影响您的排名,但它可能会导致您的页面被浏览器或搜索引擎错误地翻译。正确翻译每一页可确保每个人都能看到您认为他们看到的内容。
使用有效的 HTML。虽然无效的 HTML 不一定会影响您的排名,但它可能会导致您的网页无法被浏览器或搜索引擎正确解析。正确翻译每一页可确保每位访问者都能看到您认为他们应该看到的内容。
6. 使用有效的 CSS。见上文。
使用有效的 CSS。见上文。
7. 使您的 CSS 和 JavaScript 文件可访问。不要对搜索引擎隐藏您的 CSS 和 JavaScript 文件。此信息对于帮助他们正确呈现页面很重要,因此他们知道如何适当地分析每个部分。如果搜索引擎无法判断您如何处理不同的内容,则可能无法为关键组件赋予应有的价值。
确保您的 CSS 和 JavaScript 可读。不要对搜索引擎隐藏你的 CSS 和 JavaScript。这些信息对于搜索引擎来说非常重要,可以帮助他们正确理解您的网页以及如何正确分析每个部分的内容。如果搜索引擎不知道您如何区别对待不同的内容,那么它可能不会赋予关键组件应有的权重。
8. 避免使用 HTML 框架。诚然,这是您现在很少看到的老式 Web 开发,但如果您与老式开发人员一起工作,请记住这是一个值得牢记的预防措施。但老实说,如果你雇佣了一个使用框架的开发人员,你就找错人了。
避免使用 HTML 框架页面。诚然,这是开发 网站 的老方法,现在您并不经常看到它,但如果您与年长的开发人员一起工作,您必须保持警惕。但老实说,如果你雇佣了一个使用 HTML 模式的开发人员,那你就找错人了。
9. 添加描述性图像 alt 属性。在页面代码(而不是通过 CSS)中调用的任何图像都应使用适当标记的 alt 属性。这是一件小事,但通常只是在添加图像时记住的一个好习惯。
为图像添加描述性的 alt 属性。页面编码中的任何图像都必须具有 alt 属性标记。这是一件小事,但添加图像时记住此操作是一个好习惯。
10. 重定向旧 URL。不可避免地,任何网站重新设计都会有一些 URL 更改。在删除旧站点之前,请捕获所有当前 URL,以便您可以 301 重定向任何可能已更改或不再有效的 URL。通过 301 重定向这些 URL,您可以捕获这些页面中的任何一个过去可能获得的大部分权限值,并将其传递给相应的新页面。
重定向旧网址。重新设计 网站 时无法避免 URL 更改。在删除旧的 网站 之前,请获取所有现有 URL,以便您可以 301 重定向任何可能已更改或过期的 URL。通过 301 重定向这些 URL,您可以将这些页面的先前权重转移到新页面。
11. 404 个错误的 URL。并且万一您错过了旧 URL 的任何 301 重定向,请确保任何无效 URL 返回 404 代码以及正确设计的 404 页面。
404 网址错误。如果您未能 301 重定向旧 URL,请确保所有无效 URL 返回到带有 404 代码的正确设计的 404 页面。
12. 忘记打印友好的页面。开发人员过去常常创建具有自己 URL 的“打印机友好型”页面。这不再是必要的,实际上是不好的做法。使用 CSS 确保您网站上的任何页面都适合打印,删除对打印页面没有意义的内容并使用更适合纸张的格式。
忘记“打印机友好”页面。一些开发人员通常使用专用 URL 创建“打印机友好”页面,这是不必要的,实际上是不好的做法。使用 CSS 确保您的每个页面都适合打印机,删除对可打印页面没有意义的内容,并使用更适合纸张的格式。
13. 在可点击链接下划线。带下划线的文本仍然是文本是超链接的通用指示符。在这方面打破协议(或期望)通常不是一个好主意。
在超链接下划线。下划线仍然是超链接文本的一般指示,最好不要打破这个规则。
14. 区分链接文本。除了在超链接下划线之外,您的链接文本也应该至少在另一种方式上有所不同。访问者不应首先将鼠标悬停在文本上才能确定它是一个链接。
区分链接文本。除了在超链接下划线之外,您的链接文本至少需要以不同的方式加以区分,以便访问者不必点击鼠标就知道它是一个链接。
15. 实现规范的面包屑 URL。您的面包屑应该始终只指向规范的 URL。很多时候,可以根据访问者被带到页面的方式从多个 URL 中查看内容。不要让您的面包屑 URL 跟随访问者的导航路径;相反,无论访问者如何找到内容,都要使它们保持一致。
实施标准面包屑链接。 网站 的面包屑必须始终指向标准链接。通常,可以通过多个 URL 浏览页面的内容,具体取决于访问者被带到该页面的方式。不要让你的面包屑跟随访问者的导航路径。相反,让面包屑始终指向一个固定链接,无论访问者通过什么路径查找内容。
16. 建立适当的页面层次结构。页面 URL 应使用模仿网站导航的既定分层格式。导航类别和子类别应在所有 URL 中表示。
创建适当的页面层次结构。页面 URL 必须采用模仿 网站 导航的分层格式,并且导航类别和子类别必须反映在所有 URL 上。
17. 有一个平衡的目录结构。在开发导航/页面层次结构时,在浅层和深层之间取得良好的平衡。您不希望访问者在找到他们想要的内容之前必须进行太多点击。但是,主页上的太多选项通常会阻止访问者做出合理的选择。相反,他们倾向于点击最方便的链接,而不是搜索正确的链接。
具有适当的目录结构。在编写导航/页面层次结构时,在深浅之间取得平衡。你不希望你的访问者点击太多来找到他们想要的东西,但是如果你在主页上放了太多选择,他们不想做出明智的选择,他们会改为点击最方便的链接,而不是搜索正确的内容。
18. 编写独特的标题标签。网站的每个页面都应该以自己独特的标题标签开头。如果时间不允许,您不必对它进行所有的 SEO,但是有一个代表页面内容的标题是推出网站的必要条件。将每个字符保持在 35 到 55 个字符之间。
编写您自己的标题标签。每个页面都必须有自己的标题标签。如果时间不允许,您不需要为此做所有的 SEO 工作,但是必须要有一个代表页面内容的标题标签才能使 网站 在线。将每个标签保持在 30 到 55 个字之间。
19. 编写独特的元描述。看上面。一个好的描述应该在 100 到 155 个字符之间。
编写您自己的元描述。看上面。一个好的描述应该在 100 到 150 个字之间。
20. 使用正确编码的列表。对项目符号列表和编号列表使用正确的 HTML 代码 (, , )。这告诉浏览器和搜索引擎,一段内容是一个实际的列表项,这会影响该文本被翻译为搜索值的方式。
使用适当的标签来显示列表数据。对带点和编号的列表使用正确的 HTML 编码 (, , ),这是为了告诉浏览器和搜索引擎,内容页面实际上是一串代码,它将确定您的内容的翻译是否对搜索有价值。
21. 减少代码膨胀。随着开发的进展和向站点添加新功能,代码很容易变得臃肿。很多时候,开发人员都在寻找最简单/最快的方法来做某事——但这通常也是最臃肿的方法。代码膨胀会减慢页面速度,因此最好将其控制在最低限度。
减少代码膨胀。由于开发进度和新内容的加入,网站很容易造成代码膨胀。很多时候,开发人员都在寻找最简单、最快的方法来做事,但这正是导致膨胀的方法。代码膨胀会减慢 网站 的访问速度,因此最好将其控制在最低限度。
22. 减少 HTML 表格的使用。与框架一样,表格也逐渐不再常用,因为有更多简化的方式来做同样的事情。不幸的是,创建和管理表通常更容易。尽可能避免使用表格,并使用 CSS 代替需要具有表格样式布局的内容。
减少 HTML 表格的使用。像框架一样,表格的使用正在减少,因为有更简化的方法来做同样的事情。但不幸的是,表格通常更容易操作。尽可能避免使用表格,并在需要以表格样式呈现内容时使用 CSS。
23. 在导航中使用绝对链接。开发人员喜欢使用相对链接,因为它可以轻松地将站点从开发服务器移动到实时 URL。但是,相对链接可能会导致解释和抓取问题。我建议尽可能使用绝对链接,但至少在网站导航中。
在导航栏中使用绝对链接。开发人员喜欢使用相对链接,因为它们可以轻松地将 网站 从开发服务器移动到实时 URL。但是,当内容被解释和爬网时,相对链接可能会导致问题。我建议尽可能使用绝对链接,至少在导航栏中。
24. 实现不可爬取的购物车链接。任何指向您购物车的链接都不应被搜索引擎抓取。您不希望搜索引擎仅通过链接将产品添加到购物车。让他们远离所有这些领域,以便他们专注于您的内容。
不允许蜘蛛抓取购物车链接。任何指向购物车的链接都不应被搜索引擎蜘蛛抓取,因为您不希望搜索引擎跟踪链接并将某些东西放入您的购物车。让他们远离这个区域,这样他们就可以更专注于您的内容。
25. 禁止页面将搜索引擎拒之门外。使用您的 robots.txt 文件来防止搜索引擎抓取他们不应该访问的页面。禁止这些页面将使搜索引擎无法读取页面上的任何内容;但是,如果引擎发现其他可以指示页面价值的信号,指向这些页面的链接仍然会出现在搜索结果中。
阻止搜索引擎访问某些页面。使用 robots.txt 文件可防止搜索引擎蜘蛛抓取某些不应访问的页面。搜索引擎无法读取这些被阻止页面的任何内容,但如果搜索引擎检测到有关页面权重的任何信号,指向这些页面的链接仍可能导致这些页面出现在搜索结果中。
26. NoIndex 页面将它们排除在 SERP 之外。如果您想将页面完全排除在搜索引擎结果页面 (SERP) 之外,使用 noindex 元标记是更好的选择。这告诉搜索引擎根本不要索引该页面。
用 NoIndex 标记页面,这样它们就不会出现在搜索结果中。如果您绝对不希望您的某些页面出现在搜索引擎结果中,更好的方法是使用 NoIndex 元标记,它告诉搜索引擎不要收录该页面。
27. NoFollow 链接以防止它们传递值。如果您不希望任何特定链接将值传递给另一个页面,请在链接代码中使用 nofollow 属性。请记住,链接本身会导致页面中的链接值丢失 - 它不会传递到您要链接到的页面。
使用 NoFollow 禁用传递权重。如果您不希望任何链接将一个页面的权重传递给另一个页面,请在链接代码中使用 NoFollow 属性。请记住,链接本身会导致页面失去权限,因为不允许将其传递到链接页面。
28. 检查损坏的链接。在您推出网站之前,请检查并修复任何损坏的链接。在抓取您的网站时,您不希望 Google 立即发现此类错误,因为这会降低网站的整体价值得分。您应该在网站上线后再次执行此操作,以确保传输过程中没有出现问题。
检查损坏的链接。 网站上线前检查并修复损坏的链接。您不希望 Google 的蜘蛛在抓取您的 网站 时看到诸如断开链接之类的错误,因为这会降低您的 网站 的整体权重分数。 网站您还需要在在线后进行检查,以确保在传输过程中没有出现任何问题。
29. 想办法提高页面加载速度。您总是可以采取一些措施来提高网站速度。寻找最小的机会让您的网页加载得更快。
想办法让您的页面加载得更快。当谈到加速 网站 时,你总是可以想办法让你的页面加载得更快,从最微小的机会开始。
30. 减少页面链接的数量。搜索引擎建议任何单个页面的链接不超过 100 个。但这并不意味着您必须在剔除过多链接之前接近该数字。检查您的网站导航和关键页面,以确保您没有使用过多的链接。
减少现场链接的数量。搜索引擎建议任何单个页面的链接不要超过 100 个,但这并不意味着您必须找到达到 100 个的方法然后选择那些多余的链接。检查您的导航和关键页面,确保您没有过度链接。
31. 消除重复内容。尽力防止任何重复的内容。这对于具有多个相似信息路径的电子商务网站尤其重要。每个内容页面都应该有一个规范的 URL。其余的应该被淘汰。如果您无法消除所有产生重复内容的 URL,请使用规范标签作为权宜之计。
避免重复内容。尽最大努力防止出现重复的内容。这对于大多数拥有许多访问类似信息的路径的子企业来说尤其重要。每个内容页面都必须有其唯一的规范 URL,其他页面将被删除。如果您无法摆脱所有这些重复的 URL,请使用标准标签作为临时措施。
32. 实现正确的标题标签层次结构。每个页面都应该有一个,并且只有一个 H1 标签。剩余的顶级标题标签(H2-4) 应该只用于内容区域,保留 H5-6 用于导航标题。
使用适当的标题标签级别。每个页面必须有一个且只有一个H1标签,其余的顶级head标签(H2-4)只能在内容区使用,导航头保留H5-6标签。
33. 不要使用会话 ID。这是另一种古老的技术,令人困惑的是,它至今仍在使用。有更好的方法可以通过您的网站跟踪访问者,因此请不惜一切代价避免使用这种方法。
不要使用会话 ID。这是一项人们仍在使用的古老技术。有许多更好的方法可以跟踪访问者对您的 网站 的访问,因此请尽量避免使用会话 ID。
34. 使用搜索引擎友好的链接。确保您的所有链接(除了那些您有意远离搜索引擎的链接)都使用搜索引擎友好的链接代码。使用错误的链接代码可能会无意中使搜索引擎远离非常有价值的内容。
使用搜索引擎友好的链接。确保您的所有链接(除了那些您特别不希望搜索引擎访问的链接)使用搜索引擎友好的链接代码。使用错误的代码可能会无意中阻止搜索引擎访问一些有价值的内容。
35. 实现结构化数据。结构化数据是围绕内容关键元素的附加编码,可帮助搜索引擎了解该内容的目的或价值。这会影响您的网站在搜索结果中的显示方式,以及向搜索者展示的信息。
使用结构化数据。结构化数据是有关重要内容的附加代码,可帮助搜索引擎了解内容的目的或权重。它会影响您的 网站 在搜索结果中的显示方式,以及搜索引擎向用户显示您的哪些信息 网站。
最后的想法
概览
实施上述每条建议将使您的网站更接近搜索引擎友好型。我的建议是关注所有这些,因为推出一个对搜索引擎不完全友好的新网站可能会产生灾难性的结果。如果您等到网站推出后——即使您快速解决问题——您仍然可能会遇到一些负面的长期后果。
执行上述任何操作都会使您的 网站 更接近“搜索引擎友好型”。我的建议是注意以上所有内容,因为启动不完全“SEO 友好”的 网站 将是灾难性的。如果你等到 网站 被踢出去——即使你解决问题的速度足够快——你也会在很长一段时间内受到负面影响。
我建议您在批准网站上线之前与您的开发人员一起检查此列表,以确保每个都已完成,即使这会使截止日期提前几周。最好稍微晚一点推出一个网站,而不是推出一个会让您的业务陷入困境并产生更多问题的网站,您必须稍后自己解决。
建议您与您的开发人员一起通读上述列表,以确保在 网站 上线之前实施每个列表,即使最终的开发截止日期只有几周之后。与其急着推出一个网站会影响你的业务,导致你以后花费大量精力去修复的问题,还不如推迟一点推出。 查看全部
专业知识:网站建设方面方面网站页面布局是一门大学问
网站如何优化?下面将解释:
1.网站在建设方面,最好有网站建设专业网站系统优化建议,然后全部添加收录,因为一方面是用户体验本身的提升。当然,随着用户体验的提升,新的网站对收录也会有相应的好处。
2.网站规划网站在施工前,我们的网站必须提出参赛者的网站,并向他们学习他们的排名方法,如果参赛者的方法不适合你,应该放弃,毕竟收录都是从零开始的。

3.网站页面布局网站页面布局是个大问题,要分析竞争对手网站才能发现技巧,网站合理布局可以提高网站的收录率。
4.网站高质量的内容如何提升你的网站收录,就是提高网站的质量,高质量的内容,对于网站收录自然改进了,质量差的网站,少了收录,首页就更不用说了。
5.网站高质量又经常发一些精品文章,丰富网站内容的质量,对你来说是件好事网站。

6.每日更新内容其实不是网站收录最重要的数量,我们要更新质量网站,网站@每天>质量好以后对你有好处收录网站。
7.网站内容的多样性为了使网站的内容多样化,我们可以添加pdf/word等格式的文档,增加用户体验,提高收录 。 8.网站及时更新内容收录如果可以少发,可以保持网站的新鲜感和新鲜感,可以减少收录的数量数量。
以上是给大家分享如何建站网站优化,大家要注意了。 [文章来源为大帅信息科技AI智能书写机器人,内容仅供参考]
专业知识:让你的网站不请专业SEO也能做到搜索引擎友好的35条指南
翻译:思亿欧外贸快递营销部
网站架构长期以来一直是 SEO 关注的焦点,但在过去几年中,它变得更加重要。那是因为架构是整个网站的基础。它会影响访问者与您网站的互动方式以及搜索引擎是否能够正确分析您的优化内容。
网站结构长期以来一直是 SEO 的重点,近年来它变得更加重要。因为网站结构是网站的基础,它不仅决定了访问者是否喜欢你的网站,也决定了搜索引擎能否正确分析识别你优化的内容。
但网站架构不应该只是 SEO 的关注点。这也应该是网站开发人员关心的问题。每当我们听到有人在设计一个新网站时,我们都会迅速建议他们从一开始就建立一个强大的、对搜索引擎友好的网站,即使他们没有立即聘请 SEO。如果不这样做,可能会导致阻碍 SEO 工作的问题,最终导致解决问题的开发成本更高。
但 网站 结构不仅是 SEO 关注的问题,也应该是 网站builder 关注的问题。每当我们听到有人正在设计一个新的 网站 时,我们都会立即建议他从头开始构建一个强大的、对 SEO 友好的 网站,即使他还没有准备好立即聘请专业的 SEO 人员。如果不这样做,将会产生阻碍 SEO 工作的问题,最终导致修复的开发成本更高。
本指南适用于谁?
本指南对谁有用?
• 网站管理员。如果您负责贵公司网站的开发和/或营销,并且您不想为网站上的另一双眼睛付费,那么这份方便的指南将为您提供帮助。将此信息交到您的开发人员手中,如果他们选择关注这些信息,您的网站将非常适合搜索引擎,并且一旦上线就可以进行优化和推广。
网站经理。如果您是负责开发或运营公司的 网站,并且您现在不希望其他人参与此 网站,那么本指南可以为您提供帮助。让您的 网站 开发人员阅读此 文章,如果他们坚持下去,您的 网站 将对 SEO 友好并可以开始优化和推广。
• 网站开发人员。如果您是公司的内部开发人员或开发机构的一员,本指南将帮助您为所有客户创建搜索引擎友好的网站,当您聘请网络营销人员进行分析时,可能会为他们节省数千美元该网站稍后。请记住,这里的项目不是搜索引擎优化,也不应该这样呈现。这只是让实际 SEO 和网络营销更有效的基础知识。
网站开发者。如果您是网站内部开发人员或网站建筑服务提供商,本指南将帮助您为所有客户构建对 SEO 友好的网站,以及何时与 网站 运营人员跟进分析此 网站,您会发现您已经为他们节省了数千美元的潜在成本。请记住,这里使用的术语不是 SEO,也不能被视为 SEO。这些只是使实际 SEO 和 网站营销工作更有效的一些基本原理。
• 网络营销顾问。无论您是在开发阶段进行咨询,还是在网站完全开发和推出后拿起球,首先关注这里提到的问题将使您所做的其他优化和推广更加有效。在许多情况下,这些问题应该在任何其他营销开始之前得到解决。
网站营销顾问。无论您是从网站 开发阶段开始提供顾问,还是在网站 建成上线后,关注本文讨论的一些要素,都会使其他优化和推广工作更加有效。通常,应在 网站 的营销工作开始之前注意这些要素。
搜索引擎友好型网站开发指南
搜索引擎友好网站开发指南
1. 考虑使用 HTTPS 加密。过去,HTTPS/SSL 安全性仅保留给网站的电子商务部分。这是为了保护敏感的个人信息,例如信用卡号。但是,Google 正在通过将其纳入其排名算法来推动“无处不在的 HTTPS”。
目前,这只是一个很小的因素 - 但随着更多网站的迁移,这种情况可能会发生变化。确保您的网站完全安全的关键是确保它不会妨碍网站速度,这是另一个(可能更重要的)问题。
考虑使用 HTTPS 加密。过去,HTTPS/SSL 仅用于 网站 的电子商务部分,以保护一些敏感的个人信息,例如信用卡号。然而,谷歌已将其纳入其排名算法,以推动“HTTPS无处不在”。
现在这只是一个小因素,但随着越来越多的 网站 开始这样做,它会改变。使您的 网站 整个站点加密的关键是不影响 网站 的速度,这当然是另一个(也许更重要的)问题。
2. 保持您的安全证书是最新的。过期的安全证书可能会对您的访问者造成严重破坏,在他们的浏览器中给他们各种可能会吓跑他们的令人讨厌的通知。密切关注您的证书续订,以保持领先地位。
让您的安全凭证保持有效状态。过期的安全证书会给访问者带来糟糕的体验,他们浏览器中的各种安全提示会吓跑他们。为了避免这种情况,需要及时更新安全证书。
3. 允许通过 robots.txt 抓取网站。时不时地,当一个新站点推出时,开发人员会忘记更改 robots.txt 文件以允许搜索引擎抓取页面。如果您的网络营销人员不考虑检查此文件,您可能会花费数月时间想知道为什么您没有获得应有的流量。仔细检查您的 robots.txt 文件,确保它没有“禁止”搜索引擎抓取您的网站。
更改 robots.txt 文件以允许蜘蛛在您的 网站 上爬行。当 网站 上线时,开发人员经常忘记更改 robots.txt 文件以允许搜索引擎在 网站 处进行爬网。如果您的 网站 操作不考虑检查此文件,您将花费数月时间想知道为什么您的 网站 没有获得应有的流量。请仔细检查您的 robots.txt 文件,不要阻止搜索引擎抓取您的 网站。
4. 声明您的文档类型。页面的“doctype”告诉浏览器如何翻译每个网页。如果没有正确声明的 doctype,浏览器必须猜测。在大多数情况下,它的猜测是正确的,但有些事情可能无法正确翻译。搜索引擎使用它来确保他们正确分析您网站的每个部分。
指明您的文件类型。页面中的“doctype”用于告诉浏览器如何翻译您的各个页面。没有正确的“doctype”,浏览器只能猜测。大多数内容它会正确猜测,但有些内容它不会正确翻译。搜索引擎使用文档类型来确保您的 网站 的每个部分都得到正确分析。
5. 使用有效的 HTML。虽然无效的 HTML 不一定会影响您的排名,但它可能会导致您的页面被浏览器或搜索引擎错误地翻译。正确翻译每一页可确保每个人都能看到您认为他们看到的内容。
使用有效的 HTML。虽然无效的 HTML 不一定会影响您的排名,但它可能会导致您的网页无法被浏览器或搜索引擎正确解析。正确翻译每一页可确保每位访问者都能看到您认为他们应该看到的内容。
6. 使用有效的 CSS。见上文。
使用有效的 CSS。见上文。
7. 使您的 CSS 和 JavaScript 文件可访问。不要对搜索引擎隐藏您的 CSS 和 JavaScript 文件。此信息对于帮助他们正确呈现页面很重要,因此他们知道如何适当地分析每个部分。如果搜索引擎无法判断您如何处理不同的内容,则可能无法为关键组件赋予应有的价值。

确保您的 CSS 和 JavaScript 可读。不要对搜索引擎隐藏你的 CSS 和 JavaScript。这些信息对于搜索引擎来说非常重要,可以帮助他们正确理解您的网页以及如何正确分析每个部分的内容。如果搜索引擎不知道您如何区别对待不同的内容,那么它可能不会赋予关键组件应有的权重。
8. 避免使用 HTML 框架。诚然,这是您现在很少看到的老式 Web 开发,但如果您与老式开发人员一起工作,请记住这是一个值得牢记的预防措施。但老实说,如果你雇佣了一个使用框架的开发人员,你就找错人了。
避免使用 HTML 框架页面。诚然,这是开发 网站 的老方法,现在您并不经常看到它,但如果您与年长的开发人员一起工作,您必须保持警惕。但老实说,如果你雇佣了一个使用 HTML 模式的开发人员,那你就找错人了。
9. 添加描述性图像 alt 属性。在页面代码(而不是通过 CSS)中调用的任何图像都应使用适当标记的 alt 属性。这是一件小事,但通常只是在添加图像时记住的一个好习惯。
为图像添加描述性的 alt 属性。页面编码中的任何图像都必须具有 alt 属性标记。这是一件小事,但添加图像时记住此操作是一个好习惯。
10. 重定向旧 URL。不可避免地,任何网站重新设计都会有一些 URL 更改。在删除旧站点之前,请捕获所有当前 URL,以便您可以 301 重定向任何可能已更改或不再有效的 URL。通过 301 重定向这些 URL,您可以捕获这些页面中的任何一个过去可能获得的大部分权限值,并将其传递给相应的新页面。
重定向旧网址。重新设计 网站 时无法避免 URL 更改。在删除旧的 网站 之前,请获取所有现有 URL,以便您可以 301 重定向任何可能已更改或过期的 URL。通过 301 重定向这些 URL,您可以将这些页面的先前权重转移到新页面。
11. 404 个错误的 URL。并且万一您错过了旧 URL 的任何 301 重定向,请确保任何无效 URL 返回 404 代码以及正确设计的 404 页面。
404 网址错误。如果您未能 301 重定向旧 URL,请确保所有无效 URL 返回到带有 404 代码的正确设计的 404 页面。
12. 忘记打印友好的页面。开发人员过去常常创建具有自己 URL 的“打印机友好型”页面。这不再是必要的,实际上是不好的做法。使用 CSS 确保您网站上的任何页面都适合打印,删除对打印页面没有意义的内容并使用更适合纸张的格式。
忘记“打印机友好”页面。一些开发人员通常使用专用 URL 创建“打印机友好”页面,这是不必要的,实际上是不好的做法。使用 CSS 确保您的每个页面都适合打印机,删除对可打印页面没有意义的内容,并使用更适合纸张的格式。
13. 在可点击链接下划线。带下划线的文本仍然是文本是超链接的通用指示符。在这方面打破协议(或期望)通常不是一个好主意。
在超链接下划线。下划线仍然是超链接文本的一般指示,最好不要打破这个规则。
14. 区分链接文本。除了在超链接下划线之外,您的链接文本也应该至少在另一种方式上有所不同。访问者不应首先将鼠标悬停在文本上才能确定它是一个链接。
区分链接文本。除了在超链接下划线之外,您的链接文本至少需要以不同的方式加以区分,以便访问者不必点击鼠标就知道它是一个链接。
15. 实现规范的面包屑 URL。您的面包屑应该始终只指向规范的 URL。很多时候,可以根据访问者被带到页面的方式从多个 URL 中查看内容。不要让您的面包屑 URL 跟随访问者的导航路径;相反,无论访问者如何找到内容,都要使它们保持一致。
实施标准面包屑链接。 网站 的面包屑必须始终指向标准链接。通常,可以通过多个 URL 浏览页面的内容,具体取决于访问者被带到该页面的方式。不要让你的面包屑跟随访问者的导航路径。相反,让面包屑始终指向一个固定链接,无论访问者通过什么路径查找内容。
16. 建立适当的页面层次结构。页面 URL 应使用模仿网站导航的既定分层格式。导航类别和子类别应在所有 URL 中表示。
创建适当的页面层次结构。页面 URL 必须采用模仿 网站 导航的分层格式,并且导航类别和子类别必须反映在所有 URL 上。
17. 有一个平衡的目录结构。在开发导航/页面层次结构时,在浅层和深层之间取得良好的平衡。您不希望访问者在找到他们想要的内容之前必须进行太多点击。但是,主页上的太多选项通常会阻止访问者做出合理的选择。相反,他们倾向于点击最方便的链接,而不是搜索正确的链接。
具有适当的目录结构。在编写导航/页面层次结构时,在深浅之间取得平衡。你不希望你的访问者点击太多来找到他们想要的东西,但是如果你在主页上放了太多选择,他们不想做出明智的选择,他们会改为点击最方便的链接,而不是搜索正确的内容。
18. 编写独特的标题标签。网站的每个页面都应该以自己独特的标题标签开头。如果时间不允许,您不必对它进行所有的 SEO,但是有一个代表页面内容的标题是推出网站的必要条件。将每个字符保持在 35 到 55 个字符之间。
编写您自己的标题标签。每个页面都必须有自己的标题标签。如果时间不允许,您不需要为此做所有的 SEO 工作,但是必须要有一个代表页面内容的标题标签才能使 网站 在线。将每个标签保持在 30 到 55 个字之间。
19. 编写独特的元描述。看上面。一个好的描述应该在 100 到 155 个字符之间。
编写您自己的元描述。看上面。一个好的描述应该在 100 到 150 个字之间。
20. 使用正确编码的列表。对项目符号列表和编号列表使用正确的 HTML 代码 (, , )。这告诉浏览器和搜索引擎,一段内容是一个实际的列表项,这会影响该文本被翻译为搜索值的方式。
使用适当的标签来显示列表数据。对带点和编号的列表使用正确的 HTML 编码 (, , ),这是为了告诉浏览器和搜索引擎,内容页面实际上是一串代码,它将确定您的内容的翻译是否对搜索有价值。
21. 减少代码膨胀。随着开发的进展和向站点添加新功能,代码很容易变得臃肿。很多时候,开发人员都在寻找最简单/最快的方法来做某事——但这通常也是最臃肿的方法。代码膨胀会减慢页面速度,因此最好将其控制在最低限度。
减少代码膨胀。由于开发进度和新内容的加入,网站很容易造成代码膨胀。很多时候,开发人员都在寻找最简单、最快的方法来做事,但这正是导致膨胀的方法。代码膨胀会减慢 网站 的访问速度,因此最好将其控制在最低限度。
22. 减少 HTML 表格的使用。与框架一样,表格也逐渐不再常用,因为有更多简化的方式来做同样的事情。不幸的是,创建和管理表通常更容易。尽可能避免使用表格,并使用 CSS 代替需要具有表格样式布局的内容。
减少 HTML 表格的使用。像框架一样,表格的使用正在减少,因为有更简化的方法来做同样的事情。但不幸的是,表格通常更容易操作。尽可能避免使用表格,并在需要以表格样式呈现内容时使用 CSS。
23. 在导航中使用绝对链接。开发人员喜欢使用相对链接,因为它可以轻松地将站点从开发服务器移动到实时 URL。但是,相对链接可能会导致解释和抓取问题。我建议尽可能使用绝对链接,但至少在网站导航中。

在导航栏中使用绝对链接。开发人员喜欢使用相对链接,因为它们可以轻松地将 网站 从开发服务器移动到实时 URL。但是,当内容被解释和爬网时,相对链接可能会导致问题。我建议尽可能使用绝对链接,至少在导航栏中。
24. 实现不可爬取的购物车链接。任何指向您购物车的链接都不应被搜索引擎抓取。您不希望搜索引擎仅通过链接将产品添加到购物车。让他们远离所有这些领域,以便他们专注于您的内容。
不允许蜘蛛抓取购物车链接。任何指向购物车的链接都不应被搜索引擎蜘蛛抓取,因为您不希望搜索引擎跟踪链接并将某些东西放入您的购物车。让他们远离这个区域,这样他们就可以更专注于您的内容。
25. 禁止页面将搜索引擎拒之门外。使用您的 robots.txt 文件来防止搜索引擎抓取他们不应该访问的页面。禁止这些页面将使搜索引擎无法读取页面上的任何内容;但是,如果引擎发现其他可以指示页面价值的信号,指向这些页面的链接仍然会出现在搜索结果中。
阻止搜索引擎访问某些页面。使用 robots.txt 文件可防止搜索引擎蜘蛛抓取某些不应访问的页面。搜索引擎无法读取这些被阻止页面的任何内容,但如果搜索引擎检测到有关页面权重的任何信号,指向这些页面的链接仍可能导致这些页面出现在搜索结果中。
26. NoIndex 页面将它们排除在 SERP 之外。如果您想将页面完全排除在搜索引擎结果页面 (SERP) 之外,使用 noindex 元标记是更好的选择。这告诉搜索引擎根本不要索引该页面。
用 NoIndex 标记页面,这样它们就不会出现在搜索结果中。如果您绝对不希望您的某些页面出现在搜索引擎结果中,更好的方法是使用 NoIndex 元标记,它告诉搜索引擎不要收录该页面。
27. NoFollow 链接以防止它们传递值。如果您不希望任何特定链接将值传递给另一个页面,请在链接代码中使用 nofollow 属性。请记住,链接本身会导致页面中的链接值丢失 - 它不会传递到您要链接到的页面。
使用 NoFollow 禁用传递权重。如果您不希望任何链接将一个页面的权重传递给另一个页面,请在链接代码中使用 NoFollow 属性。请记住,链接本身会导致页面失去权限,因为不允许将其传递到链接页面。
28. 检查损坏的链接。在您推出网站之前,请检查并修复任何损坏的链接。在抓取您的网站时,您不希望 Google 立即发现此类错误,因为这会降低网站的整体价值得分。您应该在网站上线后再次执行此操作,以确保传输过程中没有出现问题。
检查损坏的链接。 网站上线前检查并修复损坏的链接。您不希望 Google 的蜘蛛在抓取您的 网站 时看到诸如断开链接之类的错误,因为这会降低您的 网站 的整体权重分数。 网站您还需要在在线后进行检查,以确保在传输过程中没有出现任何问题。
29. 想办法提高页面加载速度。您总是可以采取一些措施来提高网站速度。寻找最小的机会让您的网页加载得更快。
想办法让您的页面加载得更快。当谈到加速 网站 时,你总是可以想办法让你的页面加载得更快,从最微小的机会开始。
30. 减少页面链接的数量。搜索引擎建议任何单个页面的链接不超过 100 个。但这并不意味着您必须在剔除过多链接之前接近该数字。检查您的网站导航和关键页面,以确保您没有使用过多的链接。
减少现场链接的数量。搜索引擎建议任何单个页面的链接不要超过 100 个,但这并不意味着您必须找到达到 100 个的方法然后选择那些多余的链接。检查您的导航和关键页面,确保您没有过度链接。
31. 消除重复内容。尽力防止任何重复的内容。这对于具有多个相似信息路径的电子商务网站尤其重要。每个内容页面都应该有一个规范的 URL。其余的应该被淘汰。如果您无法消除所有产生重复内容的 URL,请使用规范标签作为权宜之计。
避免重复内容。尽最大努力防止出现重复的内容。这对于大多数拥有许多访问类似信息的路径的子企业来说尤其重要。每个内容页面都必须有其唯一的规范 URL,其他页面将被删除。如果您无法摆脱所有这些重复的 URL,请使用标准标签作为临时措施。
32. 实现正确的标题标签层次结构。每个页面都应该有一个,并且只有一个 H1 标签。剩余的顶级标题标签(H2-4) 应该只用于内容区域,保留 H5-6 用于导航标题。
使用适当的标题标签级别。每个页面必须有一个且只有一个H1标签,其余的顶级head标签(H2-4)只能在内容区使用,导航头保留H5-6标签。
33. 不要使用会话 ID。这是另一种古老的技术,令人困惑的是,它至今仍在使用。有更好的方法可以通过您的网站跟踪访问者,因此请不惜一切代价避免使用这种方法。
不要使用会话 ID。这是一项人们仍在使用的古老技术。有许多更好的方法可以跟踪访问者对您的 网站 的访问,因此请尽量避免使用会话 ID。
34. 使用搜索引擎友好的链接。确保您的所有链接(除了那些您有意远离搜索引擎的链接)都使用搜索引擎友好的链接代码。使用错误的链接代码可能会无意中使搜索引擎远离非常有价值的内容。
使用搜索引擎友好的链接。确保您的所有链接(除了那些您特别不希望搜索引擎访问的链接)使用搜索引擎友好的链接代码。使用错误的代码可能会无意中阻止搜索引擎访问一些有价值的内容。
35. 实现结构化数据。结构化数据是围绕内容关键元素的附加编码,可帮助搜索引擎了解该内容的目的或价值。这会影响您的网站在搜索结果中的显示方式,以及向搜索者展示的信息。
使用结构化数据。结构化数据是有关重要内容的附加代码,可帮助搜索引擎了解内容的目的或权重。它会影响您的 网站 在搜索结果中的显示方式,以及搜索引擎向用户显示您的哪些信息 网站。
最后的想法
概览
实施上述每条建议将使您的网站更接近搜索引擎友好型。我的建议是关注所有这些,因为推出一个对搜索引擎不完全友好的新网站可能会产生灾难性的结果。如果您等到网站推出后——即使您快速解决问题——您仍然可能会遇到一些负面的长期后果。
执行上述任何操作都会使您的 网站 更接近“搜索引擎友好型”。我的建议是注意以上所有内容,因为启动不完全“SEO 友好”的 网站 将是灾难性的。如果你等到 网站 被踢出去——即使你解决问题的速度足够快——你也会在很长一段时间内受到负面影响。
我建议您在批准网站上线之前与您的开发人员一起检查此列表,以确保每个都已完成,即使这会使截止日期提前几周。最好稍微晚一点推出一个网站,而不是推出一个会让您的业务陷入困境并产生更多问题的网站,您必须稍后自己解决。
建议您与您的开发人员一起通读上述列表,以确保在 网站 上线之前实施每个列表,即使最终的开发截止日期只有几周之后。与其急着推出一个网站会影响你的业务,导致你以后花费大量精力去修复的问题,还不如推迟一点推出。
网站内容更新系统的重要性优化方法有哪些?
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2022-09-16 21:04
网站内容更新系统的重要性网站内容更新系统越复杂越频繁,会导致其收录率低甚至不收录或收录非常缓慢。收录缓慢直接影响网站日常访问量和流量。但如果被收录太少,访问量就会大打折扣。所以在网站内容更新系统中还是有一些重要的内容的,例如网站内容更新系统的类型(实时内容更新系统,编辑工具型内容更新系统),根据网站类型和网站定位还有网站的流量需求,最终做出一套合理有效的内容更新系统。
尽管实时更新有助于网站seo优化,但是未必每个网站都需要做,建议根据网站定位来决定要不要做。举个例子,新闻类网站有一个传统,就是每天要对媒体发布的新闻进行实时更新,这样有助于我们了解新闻动态,最新最及时的分享到社交媒体等渠道。还有博客等非新闻类的平台,也需要保持实时更新,比如新浪博客,人人网博客等。不过有些网站不需要实时更新,比如杂志,公司年报等。
网站内容更新系统的优化对博客和人人网网站的seo优化重要性就可以理解了。大多数网站更新系统都不需要每天都推送内容,尽量规避网站因为更新频率过高而导致收录率低,影响网站收录排名的问题。主要网站更新系统主要就是编辑工具型内容更新系统,编辑工具的作用是,网站更新频率稍高些可以防止站内产生大量的垃圾页面,影响网站收录。
另外,编辑工具的排版形式需要简洁,整齐美观,富有个性。与主站保持同一个页面,便于网站统一更新效果。备用网站更新系统不要保存过多网站,这样站内内容分类归档需要管理。后期有更新内容,可以更改排版格式。备用网站更新系统可以作为一个过渡备用系统,因为当用户对某个网站产生较高的访问量,很有可能会离开。目前基本上全站都是seo工具型的更新系统,也有使用到其他工具(链接生成器,woof,refid等)。使用网站更新系统有以下优势:。
1、提高网站内容更新效率、有效性。
2、系统设计有助于降低对seo的投入和成本。
3、可以增加网站对用户的吸引力。
4、有助于不增加工作量,节省工作时间。
5、可以提高网站质量、易用性。不过,很多人都认为很多网站的系统会以每天推送的规则收发文章,这是不对的。“文章收发”对应的是网站的内容分析,有针对性的发布不同的链接,寻找客户、寻找产品需求。系统不会采集所有的内容,他是以固定的方式给网站推送规则,是为了解决寻找客户、解决问题的根本方式。 查看全部
网站内容更新系统的重要性优化方法有哪些?
网站内容更新系统的重要性网站内容更新系统越复杂越频繁,会导致其收录率低甚至不收录或收录非常缓慢。收录缓慢直接影响网站日常访问量和流量。但如果被收录太少,访问量就会大打折扣。所以在网站内容更新系统中还是有一些重要的内容的,例如网站内容更新系统的类型(实时内容更新系统,编辑工具型内容更新系统),根据网站类型和网站定位还有网站的流量需求,最终做出一套合理有效的内容更新系统。
尽管实时更新有助于网站seo优化,但是未必每个网站都需要做,建议根据网站定位来决定要不要做。举个例子,新闻类网站有一个传统,就是每天要对媒体发布的新闻进行实时更新,这样有助于我们了解新闻动态,最新最及时的分享到社交媒体等渠道。还有博客等非新闻类的平台,也需要保持实时更新,比如新浪博客,人人网博客等。不过有些网站不需要实时更新,比如杂志,公司年报等。

网站内容更新系统的优化对博客和人人网网站的seo优化重要性就可以理解了。大多数网站更新系统都不需要每天都推送内容,尽量规避网站因为更新频率过高而导致收录率低,影响网站收录排名的问题。主要网站更新系统主要就是编辑工具型内容更新系统,编辑工具的作用是,网站更新频率稍高些可以防止站内产生大量的垃圾页面,影响网站收录。
另外,编辑工具的排版形式需要简洁,整齐美观,富有个性。与主站保持同一个页面,便于网站统一更新效果。备用网站更新系统不要保存过多网站,这样站内内容分类归档需要管理。后期有更新内容,可以更改排版格式。备用网站更新系统可以作为一个过渡备用系统,因为当用户对某个网站产生较高的访问量,很有可能会离开。目前基本上全站都是seo工具型的更新系统,也有使用到其他工具(链接生成器,woof,refid等)。使用网站更新系统有以下优势:。
1、提高网站内容更新效率、有效性。

2、系统设计有助于降低对seo的投入和成本。
3、可以增加网站对用户的吸引力。
4、有助于不增加工作量,节省工作时间。
5、可以提高网站质量、易用性。不过,很多人都认为很多网站的系统会以每天推送的规则收发文章,这是不对的。“文章收发”对应的是网站的内容分析,有针对性的发布不同的链接,寻找客户、寻找产品需求。系统不会采集所有的内容,他是以固定的方式给网站推送规则,是为了解决寻找客户、解决问题的根本方式。
网站内容更新系统如何有效提高流量和转化率??
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2022-09-12 00:00
网站内容更新系统。简单来说就是用户订阅你的网站后,他们就可以看到你后续的新内容或者你更新过的网站内容。这样可以避免内容少而且散的局面,进而降低用户流失。当然,网站内容推荐系统也是个很重要的因素,可以有效提高流量和转化率。
从我个人想要成为自媒体的角度出发:1.定位,比如内容精品,做垂直领域,还是做流量2.选好领域,如何在相同领域获得稳定的曝光,有足够的曝光量,那么接下来,就是变现3.问题2,或者说多领域并行,比如一个社区流量高,就扩展领域,一个社区写实验报告,就多找点专业的问题来研究。4.定位好后,引导用户获得曝光也非常重要,其次更新频率,再次最好的是,是内容质量,也就是说,一定要有足够的高质量的内容。
不要骗人,不要夸夸其谈,不要标题党,不要广告。5.内容质量的体现,参考fiverr上的回复数,大家回答的都一般,那么帖子曝光的就更多了。以上大体为个人看法,希望对你有帮助。还有你说“严格的网站内容更新量”,其实有一个方法,我觉得就非常不错,你可以做一个网站自媒体,多发布文章或者帖子,然后在其他网站上进行发布就可以了,不过这样的话,是不能算是网站中的“自媒体”的哦。仅供参考。
尽量做垂直的比较好,做好主题。 查看全部
网站内容更新系统如何有效提高流量和转化率??
网站内容更新系统。简单来说就是用户订阅你的网站后,他们就可以看到你后续的新内容或者你更新过的网站内容。这样可以避免内容少而且散的局面,进而降低用户流失。当然,网站内容推荐系统也是个很重要的因素,可以有效提高流量和转化率。

从我个人想要成为自媒体的角度出发:1.定位,比如内容精品,做垂直领域,还是做流量2.选好领域,如何在相同领域获得稳定的曝光,有足够的曝光量,那么接下来,就是变现3.问题2,或者说多领域并行,比如一个社区流量高,就扩展领域,一个社区写实验报告,就多找点专业的问题来研究。4.定位好后,引导用户获得曝光也非常重要,其次更新频率,再次最好的是,是内容质量,也就是说,一定要有足够的高质量的内容。

不要骗人,不要夸夸其谈,不要标题党,不要广告。5.内容质量的体现,参考fiverr上的回复数,大家回答的都一般,那么帖子曝光的就更多了。以上大体为个人看法,希望对你有帮助。还有你说“严格的网站内容更新量”,其实有一个方法,我觉得就非常不错,你可以做一个网站自媒体,多发布文章或者帖子,然后在其他网站上进行发布就可以了,不过这样的话,是不能算是网站中的“自媒体”的哦。仅供参考。
尽量做垂直的比较好,做好主题。
网站内容更新系统问题:发布文章以后,文章被删不会有太大
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-08-09 16:05
网站内容更新系统问题:发布文章以后,文章被删不会有太大的影响,但是被盗链则会在日积月累以后形成一定的网站权重,百度收录文章的难度会更大。
我一个新手做seo,是从博客开始做的,博客刚开始写作找了几百个大佬求助,后来的做法是先做高权重平台,比如说:360经验、百度经验、中国论坛、360企业论坛等。在博客发布的时候,会发布在自己的站点,首先,每个小站长手中都会有几个大站(seo就看三个站点:站长之家、站长论坛、站长圈)。如果自己手里大站没有,可以通过各大站长资源的资源置换来拿到,比如说资源置换,用大站新建站长会获得到其中一些站长给的资源(大站的服务器、域名、站长资源等,最好是靠谱的资源置换)。
一般你想在站群圈,自己是无法拿到这些资源的,就可以找各种老站长,如果有手头不富裕可以打听打听,搞不好有不少资源可以置换。如果自己比较富裕,建议多发一些原创文章,尤其是内容垂直度比较高的文章。发布的时候,千万不要为了争取排名而发布很多垃圾内容。如果你的站点比较有名,单独发布的价格可能略高,但是可以分享给身边的朋友做到分享也能领网站的价格。
还有这种问题?如果你发布的文章没人看,就做seog吧,一大堆网站有软文!如果发布没人看,很正常,一是百度蜘蛛爬虫算法变动了,二是百度网站内容太杂,三是你没写对标题,四是你标题写烂了!我做seo也很长时间了,做的好,发布链接也有人买,但是很少很少!出单的发布链接还是有多方面因素的,但是目前主要因素有:1.你本身标题有吸引力,让人一看就知道你做seo,所以长尾字,比如养生或者励志之类的要一定精准!2.你的发布链接,尽量做成长尾词,看的人多。
长尾词比如养生提高生活质量,长尾词,用通俗易懂的话语说出来更加吸引人!3.你的发布链接,是简单的来说,能帮助别人,或者能提高别人的转化率就行,不要乱起名字,乱起词,看个人喜好,也可以买花名!比如,【养生锻炼】就很不错!4.发布链接的时候,内容要直,不要乱起标题,什么“专业200个知识”,“新机遇”,万一看不懂怎么办?这就是为什么你的文章100%的有效排名的因素之一。
5.注意每一篇文章的评论和留言,要积极回复评论或者留言,有人讨论才能让百度把你的文章推送到更多的页面。6.一个关键词发布一个文章时,首先看看搜索引擎最近抓取这些标题的网站有没有,一般这个时候就会下载到你的文章,如果没有,就加一两百字,比如你刚刚写的一个业务与售后的文章,1000字符前后,从专业到售后销售为主!只要坚持写,一定会上。 查看全部
网站内容更新系统问题:发布文章以后,文章被删不会有太大
网站内容更新系统问题:发布文章以后,文章被删不会有太大的影响,但是被盗链则会在日积月累以后形成一定的网站权重,百度收录文章的难度会更大。

我一个新手做seo,是从博客开始做的,博客刚开始写作找了几百个大佬求助,后来的做法是先做高权重平台,比如说:360经验、百度经验、中国论坛、360企业论坛等。在博客发布的时候,会发布在自己的站点,首先,每个小站长手中都会有几个大站(seo就看三个站点:站长之家、站长论坛、站长圈)。如果自己手里大站没有,可以通过各大站长资源的资源置换来拿到,比如说资源置换,用大站新建站长会获得到其中一些站长给的资源(大站的服务器、域名、站长资源等,最好是靠谱的资源置换)。
一般你想在站群圈,自己是无法拿到这些资源的,就可以找各种老站长,如果有手头不富裕可以打听打听,搞不好有不少资源可以置换。如果自己比较富裕,建议多发一些原创文章,尤其是内容垂直度比较高的文章。发布的时候,千万不要为了争取排名而发布很多垃圾内容。如果你的站点比较有名,单独发布的价格可能略高,但是可以分享给身边的朋友做到分享也能领网站的价格。

还有这种问题?如果你发布的文章没人看,就做seog吧,一大堆网站有软文!如果发布没人看,很正常,一是百度蜘蛛爬虫算法变动了,二是百度网站内容太杂,三是你没写对标题,四是你标题写烂了!我做seo也很长时间了,做的好,发布链接也有人买,但是很少很少!出单的发布链接还是有多方面因素的,但是目前主要因素有:1.你本身标题有吸引力,让人一看就知道你做seo,所以长尾字,比如养生或者励志之类的要一定精准!2.你的发布链接,尽量做成长尾词,看的人多。
长尾词比如养生提高生活质量,长尾词,用通俗易懂的话语说出来更加吸引人!3.你的发布链接,是简单的来说,能帮助别人,或者能提高别人的转化率就行,不要乱起名字,乱起词,看个人喜好,也可以买花名!比如,【养生锻炼】就很不错!4.发布链接的时候,内容要直,不要乱起标题,什么“专业200个知识”,“新机遇”,万一看不懂怎么办?这就是为什么你的文章100%的有效排名的因素之一。
5.注意每一篇文章的评论和留言,要积极回复评论或者留言,有人讨论才能让百度把你的文章推送到更多的页面。6.一个关键词发布一个文章时,首先看看搜索引擎最近抓取这些标题的网站有没有,一般这个时候就会下载到你的文章,如果没有,就加一两百字,比如你刚刚写的一个业务与售后的文章,1000字符前后,从专业到售后销售为主!只要坚持写,一定会上。
网站内容更新系统问题;内容跳转到不相关内容受限
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-08-06 02:02
网站内容更新系统问题;网站内容更新频率、更新网站内容过快、更新过于频繁导致站内恶性循环;网站内容更新过程中内容跳转到不相关内容受限;
常见的,网站的结构(网站的内容组织形式)不利于网站的搜索效果。
如果你是要规范的发布内容,可以采用分类聚合形式,如分类聚合到首页,分类聚合到菜单,分类聚合到内容聚合,分类聚合到发现页。
试着梳理一下tag系统,时间线?栏目下有单独的版块?内容框架划分?然后就是如何发布聚合信息了。
1.服务器问题2.内容本身太散乱(或者网站对内容更新频率把控不严,网站内容多但彼此衔接不紧密)3.内容筛选机制(频道,关键词,
建议每天坚持30秒关键词设置,坚持30天,想想看,
网站快速建设,都一些可以有一定收益的网站建设制作公司。感兴趣的话,可以多多了解下。
内容的整理归纳分类汇总
首先得发布准确其次养成分类整理的习惯以免错过一些重要的内容
网站的排版吧?再者就是内容的定位,
对于这个回答,要从根本上出发来找问题所在。真正的优化,内容是第一个前提,也是基础,然后是网站架构,用户体验等其他,关于内容更新的视觉呈现好坏,网站本身的页面搭建好坏,各种主题内容的分类整理及安排好坏,用户体验等等,在综合考虑后才会给你直接的答案。网站优化不是单纯做页面和关键词密度,是从根本上来解决问题。 查看全部
网站内容更新系统问题;内容跳转到不相关内容受限
网站内容更新系统问题;网站内容更新频率、更新网站内容过快、更新过于频繁导致站内恶性循环;网站内容更新过程中内容跳转到不相关内容受限;
常见的,网站的结构(网站的内容组织形式)不利于网站的搜索效果。
如果你是要规范的发布内容,可以采用分类聚合形式,如分类聚合到首页,分类聚合到菜单,分类聚合到内容聚合,分类聚合到发现页。

试着梳理一下tag系统,时间线?栏目下有单独的版块?内容框架划分?然后就是如何发布聚合信息了。
1.服务器问题2.内容本身太散乱(或者网站对内容更新频率把控不严,网站内容多但彼此衔接不紧密)3.内容筛选机制(频道,关键词,
建议每天坚持30秒关键词设置,坚持30天,想想看,
网站快速建设,都一些可以有一定收益的网站建设制作公司。感兴趣的话,可以多多了解下。

内容的整理归纳分类汇总
首先得发布准确其次养成分类整理的习惯以免错过一些重要的内容
网站的排版吧?再者就是内容的定位,
对于这个回答,要从根本上出发来找问题所在。真正的优化,内容是第一个前提,也是基础,然后是网站架构,用户体验等其他,关于内容更新的视觉呈现好坏,网站本身的页面搭建好坏,各种主题内容的分类整理及安排好坏,用户体验等等,在综合考虑后才会给你直接的答案。网站优化不是单纯做页面和关键词密度,是从根本上来解决问题。
网站内容更新系统提高用户使用率的方法有哪些?
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2022-07-08 18:03
网站内容更新系统为了提高用户的使用率,除了创建网站的设计模板外,还可以利用网站内容更新的便利性开发出自己喜欢的内容平台,搭建起网站内容服务系统。目前网站内容更新已经很普遍,有些小型网站甚至做成商城,这里我们推荐两个比较大的商城,阿里巴巴淘宝商城和天猫商城。作为b2c电商的b2b市场,天猫和淘宝的转换比较严重,有没有成交量是非常明显的,看上去天猫商城花大力气做广告,可销售额总是一年不如一年,淘宝商城可以说在三线或者小镇市场有着大量的粉丝用户,现在收购看上去很多,可销售额还是不太尽如人意。
目前我从事儿童创业,在创建网站内容发布销售环节比较多,一直发布免费的实时内容,竞争者太多,在这种情况下,我一直在想要如何做出自己的核心竞争力。像是实物产品发布,建议和diy游戏,旅游产品,手工制作等专注行业切合,有一些网友也在这样做。结合网站内容和儿童的b2c电商,例如家纺行业,而不是做儿童手工内容。
我最近发现关于内容营销,可以做下下面的建议:1.建议做精品,目前b2c电商无法发布充满的正能量内容,不然当用户搜索类似产品或者推荐高品质内容时,自然就流失了。做优质内容有没有前途?有,没有前途的是优质大v内容,因为没有权重,流量小。2.调整内容更新节奏,更新频率,更新幅度可以根据销售情况做权衡。现在电商b2c已经进入平台化高度竞争的时代,很多小型电商被市场淘汰,必然有部分原因是因为做新内容已经没有了先天优势。
3.内容吸引力,是否一定要和销售相结合?目前家纺这个关联度并不高,也可以不和购物相结合,结合手工制作或者手工diy才是发展的趋势。4.如何设计标题?我认为标题的设计主要是内容匹配度,关联度,个性化,逻辑感,个人认为前两个优先。这些内容也需要多花些时间思考,可以多看看一些高质量的内容标题就更好,有些标题非常吸引人。
5.推荐度不高,导致点击量越来越低。多和淘宝其他类似大卖家学习,用淘宝的做法来优化网站内容发布平台,以我们自己的淘宝店为例,直通车转化率低,付费推广成本高。不过这么多付费推广,老板通常都不在乎,只是想要快速打开品牌知名度,建议转化率不高的网站可以尝试付费引流,老板一看付费推广可以引流那么,用钱换流量的方式还是很多的。
6.如何做好数据运营,数据化运营我个人认为,不外乎,看销售数据、看流量来源、看评价、看访客数据。用客观数据告诉卖家最近发生的事情,今天引进多少访客,流量,访客访问率等,根据这些可以制定更好的促销策略。7.你可以数据。 查看全部
网站内容更新系统提高用户使用率的方法有哪些?
网站内容更新系统为了提高用户的使用率,除了创建网站的设计模板外,还可以利用网站内容更新的便利性开发出自己喜欢的内容平台,搭建起网站内容服务系统。目前网站内容更新已经很普遍,有些小型网站甚至做成商城,这里我们推荐两个比较大的商城,阿里巴巴淘宝商城和天猫商城。作为b2c电商的b2b市场,天猫和淘宝的转换比较严重,有没有成交量是非常明显的,看上去天猫商城花大力气做广告,可销售额总是一年不如一年,淘宝商城可以说在三线或者小镇市场有着大量的粉丝用户,现在收购看上去很多,可销售额还是不太尽如人意。

目前我从事儿童创业,在创建网站内容发布销售环节比较多,一直发布免费的实时内容,竞争者太多,在这种情况下,我一直在想要如何做出自己的核心竞争力。像是实物产品发布,建议和diy游戏,旅游产品,手工制作等专注行业切合,有一些网友也在这样做。结合网站内容和儿童的b2c电商,例如家纺行业,而不是做儿童手工内容。
我最近发现关于内容营销,可以做下下面的建议:1.建议做精品,目前b2c电商无法发布充满的正能量内容,不然当用户搜索类似产品或者推荐高品质内容时,自然就流失了。做优质内容有没有前途?有,没有前途的是优质大v内容,因为没有权重,流量小。2.调整内容更新节奏,更新频率,更新幅度可以根据销售情况做权衡。现在电商b2c已经进入平台化高度竞争的时代,很多小型电商被市场淘汰,必然有部分原因是因为做新内容已经没有了先天优势。

3.内容吸引力,是否一定要和销售相结合?目前家纺这个关联度并不高,也可以不和购物相结合,结合手工制作或者手工diy才是发展的趋势。4.如何设计标题?我认为标题的设计主要是内容匹配度,关联度,个性化,逻辑感,个人认为前两个优先。这些内容也需要多花些时间思考,可以多看看一些高质量的内容标题就更好,有些标题非常吸引人。
5.推荐度不高,导致点击量越来越低。多和淘宝其他类似大卖家学习,用淘宝的做法来优化网站内容发布平台,以我们自己的淘宝店为例,直通车转化率低,付费推广成本高。不过这么多付费推广,老板通常都不在乎,只是想要快速打开品牌知名度,建议转化率不高的网站可以尝试付费引流,老板一看付费推广可以引流那么,用钱换流量的方式还是很多的。
6.如何做好数据运营,数据化运营我个人认为,不外乎,看销售数据、看流量来源、看评价、看访客数据。用客观数据告诉卖家最近发生的事情,今天引进多少访客,流量,访客访问率等,根据这些可以制定更好的促销策略。7.你可以数据。
网站内容更新系统不要把时间太多考虑,建议考虑
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2022-07-05 10:00
网站内容更新系统不要把时间太多考虑,建议考虑拉卡拉网站统计(专做商户数据分析,
现在关键还是考虑怎么把已经有的一些网站流量转化为客户,并且能够持续稳定的跟进,我建议,你可以尝试把每天的流量进行分析统计,然后进行运营跟进。
要找到一个好的网站运营团队,目前比较好的跟进流量的方式有几种:一是与用户交流,并形成口碑传播,二是跟单位合作,通过单位给予承包费用用于网站流量运营,三是与其他网站进行合作,互推一些流量。
网站的流量、收益主要跟两个方面有关:1、与自己品牌的关系2、与行业的关系而没有一家网站能够满足所有情况所以你需要先考虑这个问题然后去寻找一家适合的网站运营团队如果自己找不到的话可以考虑我们
您可以了解下我们团队。我们网站,提供有行业动态及企业软件,聚合流量精准引流,销售话术,营销培训,增值服务等一站式平台服务。只为实现商业价值。
我们公司做网站开发的,所以要发展网站客户就需要发展网站运营,本公司也在给其他公司做网站运营,既然问到这个问题就对网站有个具体的方向了。每个网站需要的流量方面的考虑是不一样的,需要根据具体的产品和服务来考虑,可以从这两个方面考虑。做网站的话要根据您自己产品定位和用户定位来安排,其次要考虑其他多方面,比如您网站所涉及到的业务,这些业务最终形成规模那么流量就会有保障,最终结果可以说是你要不断的去拓展新的业务进来形成服务体系,如果网站流量不高,那么对您网站的转化率和客户存活率都会有影响,所以就不要仅仅的追求流量而忽略了质量。
因为客户有可能会重复来上一次,当他有一次还没下载注册的时候,你就无法获取他的信息数据了,客户有时候就会流失,您不知道每一个客户的信息信息,这样就会影响您网站的客户回访率。这些是从网站运营的角度思考的,以上都需要和网站运营的工作人员共同去探讨沟通。 查看全部
网站内容更新系统不要把时间太多考虑,建议考虑
网站内容更新系统不要把时间太多考虑,建议考虑拉卡拉网站统计(专做商户数据分析,
现在关键还是考虑怎么把已经有的一些网站流量转化为客户,并且能够持续稳定的跟进,我建议,你可以尝试把每天的流量进行分析统计,然后进行运营跟进。

要找到一个好的网站运营团队,目前比较好的跟进流量的方式有几种:一是与用户交流,并形成口碑传播,二是跟单位合作,通过单位给予承包费用用于网站流量运营,三是与其他网站进行合作,互推一些流量。
网站的流量、收益主要跟两个方面有关:1、与自己品牌的关系2、与行业的关系而没有一家网站能够满足所有情况所以你需要先考虑这个问题然后去寻找一家适合的网站运营团队如果自己找不到的话可以考虑我们

您可以了解下我们团队。我们网站,提供有行业动态及企业软件,聚合流量精准引流,销售话术,营销培训,增值服务等一站式平台服务。只为实现商业价值。
我们公司做网站开发的,所以要发展网站客户就需要发展网站运营,本公司也在给其他公司做网站运营,既然问到这个问题就对网站有个具体的方向了。每个网站需要的流量方面的考虑是不一样的,需要根据具体的产品和服务来考虑,可以从这两个方面考虑。做网站的话要根据您自己产品定位和用户定位来安排,其次要考虑其他多方面,比如您网站所涉及到的业务,这些业务最终形成规模那么流量就会有保障,最终结果可以说是你要不断的去拓展新的业务进来形成服务体系,如果网站流量不高,那么对您网站的转化率和客户存活率都会有影响,所以就不要仅仅的追求流量而忽略了质量。
因为客户有可能会重复来上一次,当他有一次还没下载注册的时候,你就无法获取他的信息数据了,客户有时候就会流失,您不知道每一个客户的信息信息,这样就会影响您网站的客户回访率。这些是从网站运营的角度思考的,以上都需要和网站运营的工作人员共同去探讨沟通。
【建站系统功能更新】手机网站底部新增工信部、公安部备案号设置
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2022-06-10 05:19
202205功能更新
一、手机网站底部新增工信部、公安部备案号设置
【支持端口】
标准站点手机网站
【使用场景】
标准站点手机网站底部新增直接添加工信部、公安部备案号的功能,通过设置项的方式快速展示备案号,减少设置步骤,提高网站建设效率。
【详细说明】
1.网站底部新增【工信部备案号】、【公安部备案号】设置项。
2.可通过勾选,填入对应信息的方式快速展示公安部备案号。
-如何将公安机关备案号放到网站底部(手机版)
3.工信部备案使用条件:网站绑定已在【企业中心-域名管理】中备案成功的一级域名,点击“显示”即可。
其他备案情况详见教程:如何在网站底部显示工信部备案号(手机版)
二、表单新增表单协议功能
【支持端口】
标准站点电脑网站、手机网站
【使用场景】
表单功能新增表单协议功能,用于表单提交前供用户浏览并确认,根据表单应用的场景不同,该功能的定位也不同,例如提交内容授权、使用须知、使用条款等等。
【功能说明】
1.管理后台表单提交设置中新增“表单协议”功能。开启后可编辑协议。
2.协议默认未勾选,提交表单时需进行勾选才可正常提交。
免责声明:本号致力于好文推送,内容仅供学习、交流之用,对文中观点保持中立。文章版权归原作者或机构所有,若涉及版权问题,烦请联系我们删除
查看全部
【建站系统功能更新】手机网站底部新增工信部、公安部备案号设置
202205功能更新
一、手机网站底部新增工信部、公安部备案号设置
【支持端口】
标准站点手机网站
【使用场景】
标准站点手机网站底部新增直接添加工信部、公安部备案号的功能,通过设置项的方式快速展示备案号,减少设置步骤,提高网站建设效率。
【详细说明】
1.网站底部新增【工信部备案号】、【公安部备案号】设置项。
2.可通过勾选,填入对应信息的方式快速展示公安部备案号。
-如何将公安机关备案号放到网站底部(手机版)
3.工信部备案使用条件:网站绑定已在【企业中心-域名管理】中备案成功的一级域名,点击“显示”即可。
其他备案情况详见教程:如何在网站底部显示工信部备案号(手机版)
二、表单新增表单协议功能
【支持端口】
标准站点电脑网站、手机网站
【使用场景】
表单功能新增表单协议功能,用于表单提交前供用户浏览并确认,根据表单应用的场景不同,该功能的定位也不同,例如提交内容授权、使用须知、使用条款等等。
【功能说明】
1.管理后台表单提交设置中新增“表单协议”功能。开启后可编辑协议。
2.协议默认未勾选,提交表单时需进行勾选才可正常提交。
免责声明:本号致力于好文推送,内容仅供学习、交流之用,对文中观点保持中立。文章版权归原作者或机构所有,若涉及版权问题,烦请联系我们删除
优秀的产品内容更新系统设计思路,你值得拥有!
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-06-06 11:01
网站内容更新系统更新很多时候往往要面对产品生命周期的考验,面对用户的流失,开发者往往不知道怎么做,这些往往是阻碍产品研发效率的硬伤。这篇文章将以知乎网站内容更新过程为例,为大家分享一些优秀的产品内容更新系统设计思路,让大家能够站在产品研发者的角度看待内容更新系统问题。1.产品内容更新系统设计首先,我们将这个部分称为“规范标准”的子系统,它们是规范自身产品的特性和规律的系统子系统。
规范的存在,体现在模块操作上的一致性,表现在业务逻辑的重复操作上的一致性,使得系统主要功能和信息的持续更新模块和细节不被破坏。比如,一个系统,当它的子系统功能和场景发生重复,例如基础功能的在当前页面和新页面同时提供,这时候它的产品的内容更新系统就需要被设计规范化,为各子系统设计统一的交互规范和逻辑,称为规范标准子系统。
在内容更新系统中,就会涉及到内容发布、添加、删除、搜索、分享等业务功能页面和页面ui场景的同步更新。同时也会涉及到以站点为单位对内容产品的个性化定制,包括页面数量、分类、关键词定制,包括模块设计、导航等ui页面的定制等。一些好的内容更新系统设计需要有业务逻辑和界面细节的统一性,下面主要以知乎内容更新系统为例子,带大家去认识一下内容更新系统设计。
2.知乎内容更新系统设计规范的系统设计思路既然知乎的内容更新系统在诞生之初,是有规范和标准子系统的,那么在设计这些子系统时,我们在标准和细节上,应该遵循哪些规则,要做哪些细节设计呢?下面我为大家以知乎规范子系统为基础做简单介绍,并详细讲解知乎规范子系统在知乎内容更新系统中的运用。1.知乎规范子系统前端页面导航栏按钮在知乎规范子系统中,每个系统的主导航栏的按钮被分为通用导航栏(只针对当前页面内容更新)、新页、当前页、广告以及其他。
通用导航栏(只针对当前页面内容更新):“我的主页”、“我关注的问题”、“我关注的人”、“我设置的关注话题”、“当前主页内容的最新动态”、“知乎所有问题”、“当前主页的热门问题”、“当前主页的所有答案”、“当前主页的所有答案“等等,其中“我关注的问题”、“我关注的人”和“当前主页的内容最新动态”三个导航条,会上下滚动,直到能看到主导航栏的三个按钮为止。
新页(新页面内容的最新动态):和当前页面里的内容更新功能功能一致,需要被建议设计成只有以用户在当前页面的信息更新记录为元素,不能随意放置其他内容。当前页(当前页内容的最新动态):同上,只是需要建议更换视觉风格和背景色。 查看全部
优秀的产品内容更新系统设计思路,你值得拥有!
网站内容更新系统更新很多时候往往要面对产品生命周期的考验,面对用户的流失,开发者往往不知道怎么做,这些往往是阻碍产品研发效率的硬伤。这篇文章将以知乎网站内容更新过程为例,为大家分享一些优秀的产品内容更新系统设计思路,让大家能够站在产品研发者的角度看待内容更新系统问题。1.产品内容更新系统设计首先,我们将这个部分称为“规范标准”的子系统,它们是规范自身产品的特性和规律的系统子系统。
规范的存在,体现在模块操作上的一致性,表现在业务逻辑的重复操作上的一致性,使得系统主要功能和信息的持续更新模块和细节不被破坏。比如,一个系统,当它的子系统功能和场景发生重复,例如基础功能的在当前页面和新页面同时提供,这时候它的产品的内容更新系统就需要被设计规范化,为各子系统设计统一的交互规范和逻辑,称为规范标准子系统。
在内容更新系统中,就会涉及到内容发布、添加、删除、搜索、分享等业务功能页面和页面ui场景的同步更新。同时也会涉及到以站点为单位对内容产品的个性化定制,包括页面数量、分类、关键词定制,包括模块设计、导航等ui页面的定制等。一些好的内容更新系统设计需要有业务逻辑和界面细节的统一性,下面主要以知乎内容更新系统为例子,带大家去认识一下内容更新系统设计。
2.知乎内容更新系统设计规范的系统设计思路既然知乎的内容更新系统在诞生之初,是有规范和标准子系统的,那么在设计这些子系统时,我们在标准和细节上,应该遵循哪些规则,要做哪些细节设计呢?下面我为大家以知乎规范子系统为基础做简单介绍,并详细讲解知乎规范子系统在知乎内容更新系统中的运用。1.知乎规范子系统前端页面导航栏按钮在知乎规范子系统中,每个系统的主导航栏的按钮被分为通用导航栏(只针对当前页面内容更新)、新页、当前页、广告以及其他。
通用导航栏(只针对当前页面内容更新):“我的主页”、“我关注的问题”、“我关注的人”、“我设置的关注话题”、“当前主页内容的最新动态”、“知乎所有问题”、“当前主页的热门问题”、“当前主页的所有答案”、“当前主页的所有答案“等等,其中“我关注的问题”、“我关注的人”和“当前主页的内容最新动态”三个导航条,会上下滚动,直到能看到主导航栏的三个按钮为止。
新页(新页面内容的最新动态):和当前页面里的内容更新功能功能一致,需要被建议设计成只有以用户在当前页面的信息更新记录为元素,不能随意放置其他内容。当前页(当前页内容的最新动态):同上,只是需要建议更换视觉风格和背景色。
大型分布式 Web 系统的架构演进
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-05-29 23:53
HTTP重定向就是应用层的请求转发。用户的请求其实已经到了HTTP重定向负载均衡服务器,服务器根据算法要求用户重定向,用户收到重定向请求后,再次请求真正的集群
2、DNS域名解析负载均衡
DNS域名解析负载均衡就是在用户请求DNS服务器,获取域名对应的IP地址时,DNS服务器直接给出负载均衡后的服务器IP。
3、反向代理服务器
在用户的请求到达反向代理服务器时(已经到达网站机房),由反向代理服务器根据算法转发到具体的服务器。常用的Apache,Nginx都可以充当反向代理服务器。
4、IP层负载均衡
在请求到达负载均衡器后,负载均衡器通过修改请求的目的IP地址,从而实现请求的转发,做到负载均衡。
5、数据链路层负载均衡
在请求到达负载均衡器后,负载均衡器通过修改请求的MAC地址,从而做到负载均衡,与IP负载均衡不一样的是,当请求访问完服务器之后,直接返回客户。而无需再经过负载均衡器。
1、rr轮询调度算法
顾名思义,轮询分发请求。
2、wrr加权调度算法
我们给每个服务器设置权值Weight,负载均衡调度器根据权值调度服务器,服务器被调用的次数跟权值成正比。
3、sh原地址散列算法
提取用户IP,根据散列函数得出一个key,再根据静态映射表,查处对应的value,即目标服务器IP。过目标机器超负荷,则返回空。
4、dh目标地址散列算法
原理同上,只是现在提取的是目标地址的IP来做哈希。
5、lc最少连接算法
优先把请求转发给连接数少的服务器。
6、wlc加权最少连接算法
在lc的基础上,为每台服务器加上权值。算法为:(活动连接数 * 256 + 非活动连接数) ÷ 权重,计算出来的值小的服务器优先被选择。
7、sed最短期望延迟算法
其实sed跟wlc类似,区别是不考虑非活动连接数。算法为:(活动连接数 +1 ) * 256 ÷ 权重,同样计算出来的值小的服务器优先被选择。
8、nq永不排队算法
改进的sed算法。我们想一下什么情况下才能“永不排队”,那就是服务器的连接数为0的时候,那么假如有服务器连接数为0,均衡器直接把请求转发给它,无需经过sed的计算。
9、LBLC基于局部性最少连接算法
负载均衡器根据请求的目的IP地址,找出该IP地址最近被使用的服务器,把请求转发之。若该服务器超载,最采用最少连接数算法。
10、LBLCR带复制的基于局部性最少连接算法
负载均衡器根据请求的目的IP地址,找出该IP地址最近使用的“服务器组”,注意,并不是具体某个服务器,然后采用最少连接数从该组中挑出具体的某台服务器出来,把请求转发之。若该服务器超载,那么根据最少连接数算法,在集群的非本服务器组的服务器中,找出一台服务器出来,加入本服务器组,然后把请求转发。
1、NAT
负载均衡器接收用户的请求,转发给具体服务器,服务器处理完请求返回给均衡器,均衡器再重新返回给用户。
2、DR
负载均衡器接收用户的请求,转发给具体服务器,服务器出来玩请求后直接返回给用户。需要系统支持IP Tunneling协议,难以跨平台 。
3、TUN
同上,但无需IP Tunneling协议,跨平台性好 ,大部分系统都可以支持。
1、Session Sticky
Session sticky就是把同一个用户在某一个会话中的请求,都分配到固定的某一台服务器中,这样我们就不需要解决跨服务器的session问题了,常见的算法有ip_hash算法,即上面提到的两种散列算法。
2、Session Replication
Session replication就是在集群中复制session,使得每个服务器都保存有全部用户的session数据。
3、Session数据集中存储
Session数据集中存储就是利用数据库来存储session数据,实现了session和应用服务器的解耦。
4、Cookie Base
Cookie base就是把Session存在Cookie中,由浏览器来告诉应用服务器我的session是什么,同样实现了session和应用服务器的解耦。
值得一提的是:
解决了以上的问题之后,系统的结构如下:
上面我们总是假设数据库负载正常,但随着访问量的的提高,数据库的负载也在慢慢增大。那么可能有人马上就想到跟应用服务器一样,把数据库一份为二再负载均衡即可。
但对于数据库来说,并没有那么简单。假如我们简单的把数据库一分为二,然后对于数据库的请求,分别负载到A机器和B机器,那么显而易见会造成两台数据库数据不统一的问题。那么对于这种情况,我们可以先考虑使用读写分离 和主从复制 的方式。
读写分离后的系统结构如下:
这个结构变化后也会带来两个问题:
解决方案:
数据库做读库的话,常常对模糊查找 力不从心,即使做了读写分离,这个问题还未能解决。以我们所举的交易网站为例,发布的商品存储在数据库中,用户最常使用的功能就是查找商品,尤其是根据商品的标题来查找对应的商品。对于这种需求,一般我们都是通过like功能来实现的,但是这种方式的代价非常大,而且结果非常不准确。此时我们可以使用搜索引擎 的倒排索引 来完成。
搜索引擎具有的优点:它能够大大提高查询速度和搜索准确性。
搜索引擎并不能替代数据库,它解决了某些场景下的精准、快速、高效的“读”操作,是否引入搜索引擎,需要综合考虑整个系统的需求。
引入搜索引擎后的系统结构如下:
常用的缓存机制包括页面级缓存、应用数据缓存和数据库缓存。
随着访问量的增加,逐渐出现了许多用户访问同一部分热门内容 的情况,对于这些比较热门的内容,没必要每次都从数据库读取。我们可以使用缓存技术 ,例如可以使用Google的开源缓存技术Guava或者使用Memecahed作为应用层 的缓存,也可以使用Redis作为数据库层 的缓存。
另外,在某些场景下,关系型数据库并不是很适合,例如我想做一个“每日输入密码错误次数限制”的功能,思路大概是在用户登录时,如果登录错误,则记录下该用户的IP和错误次数,那么这个数据要放在哪里呢?假如放在内存中,那么显然会占用太大的内容;假如放在关系型数据库中,那么既要建立数据库表,还要简历对应的Java bean,还要写SQL等等。而分析一下我们要存储的数据,无非就是类似{ip:errorNumber}这样的key:value数据。对于这种数据,我们可以用NOSQL数据库来代替传统的关系型数据库。
除了数据缓存,还有页面缓存。比如使用HTML5的localstroage或者Cookie。除了页面缓存带来的性能提升外,对于并发访问且页面置换频率小的页面,应尽量使用页面静态化技术。
值得一提的是:
缓存集群的调度算法不同与上面提到的应用服务器和数据库。最好采用一致性哈希算 ,这样才能提高命中率 。
加入缓存后的系统结构如下:
我们的网站演进到现在,交易、商品、用户的数据都还在同一个数据库中。尽管采取了增加缓存 和读写分离 的方式,但随着数据库的压力继续增加,数据库数据量的瓶颈 越来越突出,此时,我们可以有数据垂直拆分 和水平拆分 两种选择。
垂直拆分的意思是把数据库中不同的业务数据拆分到不同的数据库中,结合现在的例子,就是把交易、商品、用户的数据分开。
优点:
缺点:
问题:
解决问题方案:
数据垂直拆分后的结构如下:
数据水平拆分 就是把同一个表中的数据拆分到两个 甚至多个 数据库中。产生数据水平拆分的原因是某个业务的数据量 或者更新量到达了单个数据库 的瓶颈,这时就可以把这个表拆分到两个或更多个数据库中。
优点:
问题:
解决问题方案:
数据水平拆分后的结构如下:
随着业务的发展,业务越来越多,应用越来越大。我们需要考虑如何避免让应用越来越臃肿 。这就需要把应用拆开,从一个应用变为俩个甚至更多。还是以我们上面的例子,我们可以把用户、商品、交易拆分开。变成“用户、商品”和“用户,交易”两个子系统。
拆分后的结构:
问题:
这样拆分后,可能会有一些相同的代码,如用户相关的代码,商品和交易都需要用户信息,所以在两个系统中都保留差不多的操作用户信息的代码。如何保证这些代码可以复用是一个需要解决的问题。
解决问题:
通过走服务化SOA的路线来解决频繁公共的服务。
为了解决上面拆分应用后所出现的问题,我们把公共 的服务拆分出来,形成一种服务化 的模式,简称SOA。
采用服务化之后的系统结构:
优点:
问题:
如何进行远程的服务调用?
解决方法:
可以通过下面的引入消息中间件来解决。
随着网站的继续发展,的系统中可能出现不同语言 开发的子模块和部署在不同平台的子系统。此时我们需要一个平台来传递可靠的,与平台和语言无关的数据,并且能够把负载均衡透明化 ,能在调用过程中收集 并分析 调用数据,推测出网站的访问增长率 等等一系列需求,对于网站应该如何成长做出预测。开源消息中间件有阿里的Dubbo,可以搭配Google开源的分布式程序协调服务Zookeeper实现服务器的注册 与发现 。
引入消息中间件后的结构:
以上的演变过程只是一个例子,并不适合所有的网站,实际中网站演进过程与自身业务和不同遇到的问题有密切的关系,没有固定的模式。只有认真的分析和不断地探究,才能发现适合自己网站的架构。
- END -
欢迎加入我的知识星球,一起探讨架构,交流源码。加入方式,长按下方二维码噢:
已在知识星球更新源码解析如下:
最近更新《芋道 SpringBoot 2.X 入门》系列,已经 20 余篇,覆盖了MyBatis、Redis、MongoDB、ES、分库分表、读写分离、SpringMVC、Webflux、权限、WebSocket、Dubbo、RabbitMQ、RocketMQ、Kafka、性能测试等等内容。
提供近 3W 行代码的 SpringBoot 示例,以及超 4W 行代码的电商微服务项目。 查看全部
大型分布式 Web 系统的架构演进
HTTP重定向就是应用层的请求转发。用户的请求其实已经到了HTTP重定向负载均衡服务器,服务器根据算法要求用户重定向,用户收到重定向请求后,再次请求真正的集群
2、DNS域名解析负载均衡
DNS域名解析负载均衡就是在用户请求DNS服务器,获取域名对应的IP地址时,DNS服务器直接给出负载均衡后的服务器IP。
3、反向代理服务器
在用户的请求到达反向代理服务器时(已经到达网站机房),由反向代理服务器根据算法转发到具体的服务器。常用的Apache,Nginx都可以充当反向代理服务器。
4、IP层负载均衡
在请求到达负载均衡器后,负载均衡器通过修改请求的目的IP地址,从而实现请求的转发,做到负载均衡。
5、数据链路层负载均衡
在请求到达负载均衡器后,负载均衡器通过修改请求的MAC地址,从而做到负载均衡,与IP负载均衡不一样的是,当请求访问完服务器之后,直接返回客户。而无需再经过负载均衡器。
1、rr轮询调度算法
顾名思义,轮询分发请求。
2、wrr加权调度算法
我们给每个服务器设置权值Weight,负载均衡调度器根据权值调度服务器,服务器被调用的次数跟权值成正比。
3、sh原地址散列算法
提取用户IP,根据散列函数得出一个key,再根据静态映射表,查处对应的value,即目标服务器IP。过目标机器超负荷,则返回空。
4、dh目标地址散列算法
原理同上,只是现在提取的是目标地址的IP来做哈希。
5、lc最少连接算法
优先把请求转发给连接数少的服务器。
6、wlc加权最少连接算法
在lc的基础上,为每台服务器加上权值。算法为:(活动连接数 * 256 + 非活动连接数) ÷ 权重,计算出来的值小的服务器优先被选择。
7、sed最短期望延迟算法
其实sed跟wlc类似,区别是不考虑非活动连接数。算法为:(活动连接数 +1 ) * 256 ÷ 权重,同样计算出来的值小的服务器优先被选择。
8、nq永不排队算法
改进的sed算法。我们想一下什么情况下才能“永不排队”,那就是服务器的连接数为0的时候,那么假如有服务器连接数为0,均衡器直接把请求转发给它,无需经过sed的计算。
9、LBLC基于局部性最少连接算法
负载均衡器根据请求的目的IP地址,找出该IP地址最近被使用的服务器,把请求转发之。若该服务器超载,最采用最少连接数算法。
10、LBLCR带复制的基于局部性最少连接算法
负载均衡器根据请求的目的IP地址,找出该IP地址最近使用的“服务器组”,注意,并不是具体某个服务器,然后采用最少连接数从该组中挑出具体的某台服务器出来,把请求转发之。若该服务器超载,那么根据最少连接数算法,在集群的非本服务器组的服务器中,找出一台服务器出来,加入本服务器组,然后把请求转发。
1、NAT
负载均衡器接收用户的请求,转发给具体服务器,服务器处理完请求返回给均衡器,均衡器再重新返回给用户。
2、DR
负载均衡器接收用户的请求,转发给具体服务器,服务器出来玩请求后直接返回给用户。需要系统支持IP Tunneling协议,难以跨平台 。
3、TUN
同上,但无需IP Tunneling协议,跨平台性好 ,大部分系统都可以支持。
1、Session Sticky
Session sticky就是把同一个用户在某一个会话中的请求,都分配到固定的某一台服务器中,这样我们就不需要解决跨服务器的session问题了,常见的算法有ip_hash算法,即上面提到的两种散列算法。
2、Session Replication
Session replication就是在集群中复制session,使得每个服务器都保存有全部用户的session数据。
3、Session数据集中存储
Session数据集中存储就是利用数据库来存储session数据,实现了session和应用服务器的解耦。
4、Cookie Base
Cookie base就是把Session存在Cookie中,由浏览器来告诉应用服务器我的session是什么,同样实现了session和应用服务器的解耦。
值得一提的是:
解决了以上的问题之后,系统的结构如下:
上面我们总是假设数据库负载正常,但随着访问量的的提高,数据库的负载也在慢慢增大。那么可能有人马上就想到跟应用服务器一样,把数据库一份为二再负载均衡即可。
但对于数据库来说,并没有那么简单。假如我们简单的把数据库一分为二,然后对于数据库的请求,分别负载到A机器和B机器,那么显而易见会造成两台数据库数据不统一的问题。那么对于这种情况,我们可以先考虑使用读写分离 和主从复制 的方式。
读写分离后的系统结构如下:
这个结构变化后也会带来两个问题:
解决方案:
数据库做读库的话,常常对模糊查找 力不从心,即使做了读写分离,这个问题还未能解决。以我们所举的交易网站为例,发布的商品存储在数据库中,用户最常使用的功能就是查找商品,尤其是根据商品的标题来查找对应的商品。对于这种需求,一般我们都是通过like功能来实现的,但是这种方式的代价非常大,而且结果非常不准确。此时我们可以使用搜索引擎 的倒排索引 来完成。
搜索引擎具有的优点:它能够大大提高查询速度和搜索准确性。
搜索引擎并不能替代数据库,它解决了某些场景下的精准、快速、高效的“读”操作,是否引入搜索引擎,需要综合考虑整个系统的需求。
引入搜索引擎后的系统结构如下:
常用的缓存机制包括页面级缓存、应用数据缓存和数据库缓存。
随着访问量的增加,逐渐出现了许多用户访问同一部分热门内容 的情况,对于这些比较热门的内容,没必要每次都从数据库读取。我们可以使用缓存技术 ,例如可以使用Google的开源缓存技术Guava或者使用Memecahed作为应用层 的缓存,也可以使用Redis作为数据库层 的缓存。
另外,在某些场景下,关系型数据库并不是很适合,例如我想做一个“每日输入密码错误次数限制”的功能,思路大概是在用户登录时,如果登录错误,则记录下该用户的IP和错误次数,那么这个数据要放在哪里呢?假如放在内存中,那么显然会占用太大的内容;假如放在关系型数据库中,那么既要建立数据库表,还要简历对应的Java bean,还要写SQL等等。而分析一下我们要存储的数据,无非就是类似{ip:errorNumber}这样的key:value数据。对于这种数据,我们可以用NOSQL数据库来代替传统的关系型数据库。
除了数据缓存,还有页面缓存。比如使用HTML5的localstroage或者Cookie。除了页面缓存带来的性能提升外,对于并发访问且页面置换频率小的页面,应尽量使用页面静态化技术。
值得一提的是:
缓存集群的调度算法不同与上面提到的应用服务器和数据库。最好采用一致性哈希算 ,这样才能提高命中率 。
加入缓存后的系统结构如下:
我们的网站演进到现在,交易、商品、用户的数据都还在同一个数据库中。尽管采取了增加缓存 和读写分离 的方式,但随着数据库的压力继续增加,数据库数据量的瓶颈 越来越突出,此时,我们可以有数据垂直拆分 和水平拆分 两种选择。
垂直拆分的意思是把数据库中不同的业务数据拆分到不同的数据库中,结合现在的例子,就是把交易、商品、用户的数据分开。
优点:
缺点:
问题:
解决问题方案:
数据垂直拆分后的结构如下:
数据水平拆分 就是把同一个表中的数据拆分到两个 甚至多个 数据库中。产生数据水平拆分的原因是某个业务的数据量 或者更新量到达了单个数据库 的瓶颈,这时就可以把这个表拆分到两个或更多个数据库中。
优点:
问题:
解决问题方案:
数据水平拆分后的结构如下:
随着业务的发展,业务越来越多,应用越来越大。我们需要考虑如何避免让应用越来越臃肿 。这就需要把应用拆开,从一个应用变为俩个甚至更多。还是以我们上面的例子,我们可以把用户、商品、交易拆分开。变成“用户、商品”和“用户,交易”两个子系统。
拆分后的结构:
问题:
这样拆分后,可能会有一些相同的代码,如用户相关的代码,商品和交易都需要用户信息,所以在两个系统中都保留差不多的操作用户信息的代码。如何保证这些代码可以复用是一个需要解决的问题。
解决问题:
通过走服务化SOA的路线来解决频繁公共的服务。
为了解决上面拆分应用后所出现的问题,我们把公共 的服务拆分出来,形成一种服务化 的模式,简称SOA。
采用服务化之后的系统结构:
优点:
问题:
如何进行远程的服务调用?
解决方法:
可以通过下面的引入消息中间件来解决。
随着网站的继续发展,的系统中可能出现不同语言 开发的子模块和部署在不同平台的子系统。此时我们需要一个平台来传递可靠的,与平台和语言无关的数据,并且能够把负载均衡透明化 ,能在调用过程中收集 并分析 调用数据,推测出网站的访问增长率 等等一系列需求,对于网站应该如何成长做出预测。开源消息中间件有阿里的Dubbo,可以搭配Google开源的分布式程序协调服务Zookeeper实现服务器的注册 与发现 。
引入消息中间件后的结构:
以上的演变过程只是一个例子,并不适合所有的网站,实际中网站演进过程与自身业务和不同遇到的问题有密切的关系,没有固定的模式。只有认真的分析和不断地探究,才能发现适合自己网站的架构。
- END -
欢迎加入我的知识星球,一起探讨架构,交流源码。加入方式,长按下方二维码噢:
已在知识星球更新源码解析如下:
最近更新《芋道 SpringBoot 2.X 入门》系列,已经 20 余篇,覆盖了MyBatis、Redis、MongoDB、ES、分库分表、读写分离、SpringMVC、Webflux、权限、WebSocket、Dubbo、RabbitMQ、RocketMQ、Kafka、性能测试等等内容。
提供近 3W 行代码的 SpringBoot 示例,以及超 4W 行代码的电商微服务项目。
《推荐系统实践》-读后感
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2022-05-02 02:29
推荐系统实践推荐系统介绍
简介
原理
活动本地化:45%的用户其活动范围半径不超过10英里,而75%的用户活动半径不超过50英里。
马太效应:即所谓强者更强,弱者更弱的效应。底层的冷门产品很难翻身
长尾理论:底层的产品蕴藏的价值不亚于二八法则的重点产品
应用实例:
音乐推荐:
社交网络:
个性化阅读
位置推荐
个性化邮件
个性化广告
评测指标
推荐要考虑三方利益:
评测指标
有些指标是相冲的。追求新颖度,可能会牺牲覆盖率。追求惊喜度,可能会丢失准确度。
有时候需要根据网站的属性来调整推荐系统。(比如有些猎奇社交会追求惊喜度。新闻网站当然要更追求准确度,电商网站可能更追求覆盖率)
算法介绍
各领域的算法分析
图书,电子商务,电影(ItemCF)
基于人口统计的算法
同个年龄段的女生喜欢的东西,比不同年龄段甚至不同性别的人喜欢的东西,更有可能被推荐。
好处:
坏处
基于内容过滤算法
用户A喜欢电影A,而电影A是属于“爱情”“浪漫”类型的,那就给他继续推荐该类型的其他电影。
好处
坏处
UserCF-基于用户的协同过滤算法
用户A,B,C中,用户A与C的喜好情况最为相似(都喜欢物品A、C),那么就会将用户C喜欢的但用户A没看过的物品D推荐给用户A
特点:
算法详细说明
给用户推荐他们的好友在亚马逊上喜欢的物品.。UserCF的推荐更社会化,反映了用户所在的小型兴趣群体中物品的热门程度
如果你做UserCF算法时,参考了越多的兴趣相似的其他用户,你得到的推荐列表的结果将越来越接近全局的热门产品。(随着流行度的增加,覆盖率会降低。UserCF越来越倾向于推荐热门产品,从而对长尾产品的推荐越来越少)
对于热门产品大部分用户都会兴趣相同,如果两个用户对冷门产品采取过同样的行为才更能说明他们兴趣的相似度。
ItemCF-基于物品的协同过滤算法
用户A、C都喜欢物品A,而用户A还喜欢物品C,且物品C与物品A相似,故而就会给用户A推荐物品C。
特点:
LFM-隐含语义算法:GBM-基于图的模型
算法介绍及推荐
【学习笔记02】推荐系统--经典算法(基于内容、协同过滤、混合等)
算法及用户行为 查看全部
《推荐系统实践》-读后感
推荐系统实践推荐系统介绍
简介
原理
活动本地化:45%的用户其活动范围半径不超过10英里,而75%的用户活动半径不超过50英里。
马太效应:即所谓强者更强,弱者更弱的效应。底层的冷门产品很难翻身
长尾理论:底层的产品蕴藏的价值不亚于二八法则的重点产品
应用实例:
音乐推荐:
社交网络:
个性化阅读
位置推荐
个性化邮件
个性化广告
评测指标
推荐要考虑三方利益:
评测指标
有些指标是相冲的。追求新颖度,可能会牺牲覆盖率。追求惊喜度,可能会丢失准确度。
有时候需要根据网站的属性来调整推荐系统。(比如有些猎奇社交会追求惊喜度。新闻网站当然要更追求准确度,电商网站可能更追求覆盖率)
算法介绍
各领域的算法分析
图书,电子商务,电影(ItemCF)
基于人口统计的算法
同个年龄段的女生喜欢的东西,比不同年龄段甚至不同性别的人喜欢的东西,更有可能被推荐。
好处:
坏处
基于内容过滤算法
用户A喜欢电影A,而电影A是属于“爱情”“浪漫”类型的,那就给他继续推荐该类型的其他电影。
好处
坏处
UserCF-基于用户的协同过滤算法
用户A,B,C中,用户A与C的喜好情况最为相似(都喜欢物品A、C),那么就会将用户C喜欢的但用户A没看过的物品D推荐给用户A
特点:
算法详细说明
给用户推荐他们的好友在亚马逊上喜欢的物品.。UserCF的推荐更社会化,反映了用户所在的小型兴趣群体中物品的热门程度
如果你做UserCF算法时,参考了越多的兴趣相似的其他用户,你得到的推荐列表的结果将越来越接近全局的热门产品。(随着流行度的增加,覆盖率会降低。UserCF越来越倾向于推荐热门产品,从而对长尾产品的推荐越来越少)
对于热门产品大部分用户都会兴趣相同,如果两个用户对冷门产品采取过同样的行为才更能说明他们兴趣的相似度。
ItemCF-基于物品的协同过滤算法
用户A、C都喜欢物品A,而用户A还喜欢物品C,且物品C与物品A相似,故而就会给用户A推荐物品C。
特点:
LFM-隐含语义算法:GBM-基于图的模型
算法介绍及推荐
【学习笔记02】推荐系统--经典算法(基于内容、协同过滤、混合等)
算法及用户行为
网站内容更新系统(绿色安全、免费开源得到内容管理系统,你准备好了吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2022-04-18 08:23
Yzmcms是一个绿色、安全、免费、开源的内容管理系统。其主要功能是为企业和个人站长快速建站提供有效便捷的解决方案。软件内置内容管理、会员管理、模块管理、微信管理、管理员管理、系统管理、数据管理、数据备份、数据恢复等功能,可帮助用户管理各类专业信息文档;简单方便,是一个强大、简单、专业的全方位建站系统。系统采用面向对象方式自主开发的YZMPHP框架开发。兼容所有版本的操作系统,用户可以放心下载使用。
软件功能
内容管理
话题管理、栏目管理、评论管理、稿件管理、附件管理、模型管理、TAG管理、网站图、批量更新URL
模块管理
模块管理、采集管理、广告管理、支付模块、应用商店、文件管理、消息管理、轮播管理、内部关键词、自定义表单、友情链接管理
会员管理
可以管理客户信息和编辑客户信息
微信管理
可以设置微信相关信息、联系人等相关功能
软件功能
开源免费
Yzmcms系统是100%开源的PHP程序,保证了系统代码更加健壮和安全。
简单高效
Yzmcms致力于优化5年多。无论是系统运行速度还是源码质量,都是行业领先!
安全严格
安全必须放在第一位!系统具有多重安全防护系统,不给任何入侵者留下机会。
全方位系统
yzmcms不仅是一个内容管理系统,还可以作为大型的网站,如商场、论坛、电影等。
官方教程
开始安装:以宝塔面板为例:
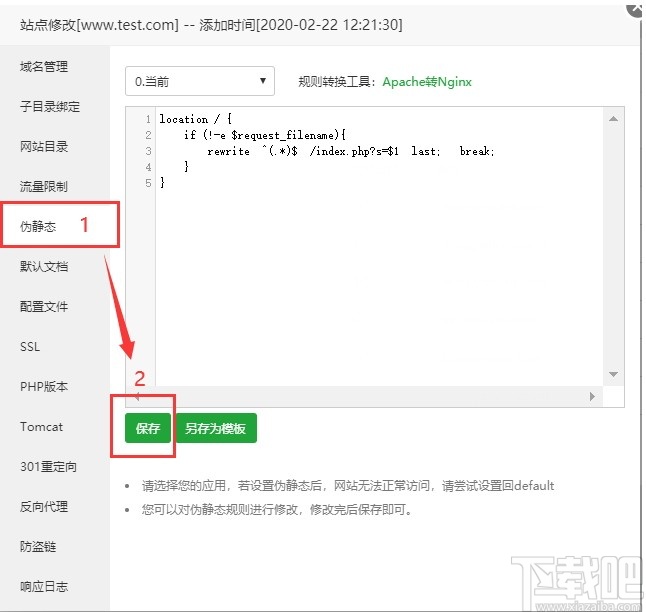
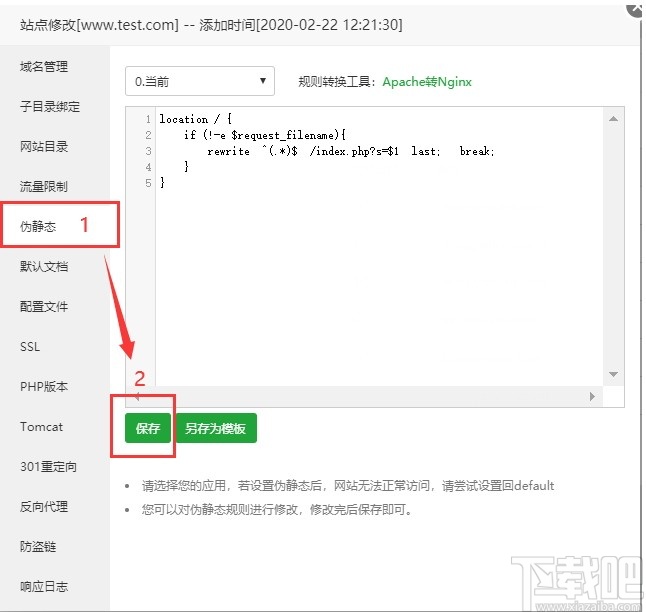
一、添加伪静态代码(这里是Nginx伪静态):
Apache、Nginx、IIS等环境的伪静态配置请参考:
地点 / {
if (!-e $request_filename){
最后重写 ^(.*)$ /index.php?s=$1; 休息;
}
}
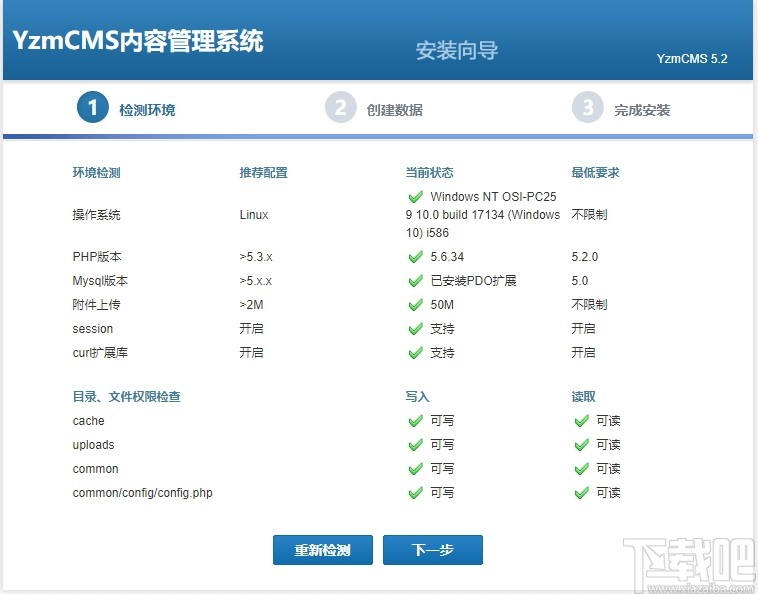
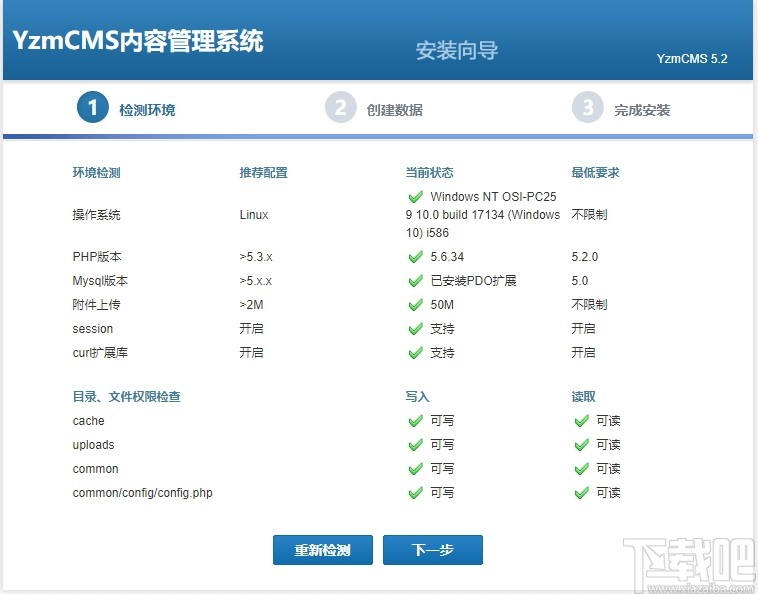
二、然后进入安装界面:
三、填写自己的数据库密码,点击创建数据。
采集模块
YZM自带的采集cms只有基本功能,不要抱太大期望,也不建议你用采集@的采集功能>其他网站。
项目名称:随意填写
采集页面代码:查看采集页面源码查看,保持一致
列表规则:可变页面 url 替换为通配符
区域起始 HTML:
区域结束 HTML:
这是为了识别开始和结束区域的内容页面链接,并要求HTML具有页面唯一性,以便可以正确识别。
收录在 URL 中:因为规则没有指定用什么标签来标识 URL,所以这个区域的所有超链接都会被识别,并且可能存在我们不需要的 URL。例如,作者链接将在示例中被识别
而我们需要的内容页面链接是,所以检查差异后,我们需要在URL中收录/id/,也就是我们想要的URL
网址不收录:同理
标题规则:收录在h1中且唯一 查看全部
网站内容更新系统(绿色安全、免费开源得到内容管理系统,你准备好了吗?)
Yzmcms是一个绿色、安全、免费、开源的内容管理系统。其主要功能是为企业和个人站长快速建站提供有效便捷的解决方案。软件内置内容管理、会员管理、模块管理、微信管理、管理员管理、系统管理、数据管理、数据备份、数据恢复等功能,可帮助用户管理各类专业信息文档;简单方便,是一个强大、简单、专业的全方位建站系统。系统采用面向对象方式自主开发的YZMPHP框架开发。兼容所有版本的操作系统,用户可以放心下载使用。

软件功能
内容管理
话题管理、栏目管理、评论管理、稿件管理、附件管理、模型管理、TAG管理、网站图、批量更新URL
模块管理
模块管理、采集管理、广告管理、支付模块、应用商店、文件管理、消息管理、轮播管理、内部关键词、自定义表单、友情链接管理
会员管理
可以管理客户信息和编辑客户信息
微信管理
可以设置微信相关信息、联系人等相关功能
软件功能
开源免费
Yzmcms系统是100%开源的PHP程序,保证了系统代码更加健壮和安全。
简单高效
Yzmcms致力于优化5年多。无论是系统运行速度还是源码质量,都是行业领先!
安全严格
安全必须放在第一位!系统具有多重安全防护系统,不给任何入侵者留下机会。
全方位系统
yzmcms不仅是一个内容管理系统,还可以作为大型的网站,如商场、论坛、电影等。
官方教程
开始安装:以宝塔面板为例:
一、添加伪静态代码(这里是Nginx伪静态):
Apache、Nginx、IIS等环境的伪静态配置请参考:
地点 / {
if (!-e $request_filename){
最后重写 ^(.*)$ /index.php?s=$1; 休息;
}
}

二、然后进入安装界面:


三、填写自己的数据库密码,点击创建数据。
采集模块
YZM自带的采集cms只有基本功能,不要抱太大期望,也不建议你用采集@的采集功能>其他网站。
项目名称:随意填写
采集页面代码:查看采集页面源码查看,保持一致
列表规则:可变页面 url 替换为通配符
区域起始 HTML:
区域结束 HTML:
这是为了识别开始和结束区域的内容页面链接,并要求HTML具有页面唯一性,以便可以正确识别。
收录在 URL 中:因为规则没有指定用什么标签来标识 URL,所以这个区域的所有超链接都会被识别,并且可能存在我们不需要的 URL。例如,作者链接将在示例中被识别
而我们需要的内容页面链接是,所以检查差异后,我们需要在URL中收录/id/,也就是我们想要的URL
网址不收录:同理


标题规则:收录在h1中且唯一
网站内容更新系统(网站系统授权综合管理系统更新日志:V5新增无限域名(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2022-04-17 14:13
网站系统授权综合管理系统 系统采用ASP+ACCESS开发,简单稳定,防攻击,防下载处理。无需安装,上传到支持ASP的空间即可使用。
系统亮点:
只需一段JS代码,就可以远程授权和管理网站域名。
跨平台使用,可在ASP、PHP、NET等各种程序系统上使用。
真正的远程控制,在线平台,无忧授权。
灵活多变的授权验证方式,满足不同的授权需求
功能说明:
网站系统开发者只需在自己的服务器或空间上安装授权管理系统,即可实现对网站的远程授权管理,灵活的授权验证方式,满足不同的授权管理:
1、域+时间双因素认证
2、仅域名验证(两个域名可同时授权使用,时间验证无效)
3、只有时间验证(域名验证无效,可以选择过期后直接关闭,或者只是提示)
一、新增授权,每个用户都有唯一的授权ID,对每个用户进行精准的授权管理
二、授权管理即将到期,方便提前通知用户
三、过期授权管理
四、产品管理
五、调用说明
六、系统参数设置
更多功能,我们会持续更新
默认后台管理账号密码为:adminadmin888
如果您在使用过程中有任何问题,请联系我们。
网站系统授权综合管理系统更新日志:
V5 中的新功能:
1、增加短信接口功能,可以向授权用户发送授权信息短信,在用户即将过期时向用户发送过期提醒。
2、一个授权ID由原来的两个域名更改为添加无限域名(适用于一个ID授权多人使用)
3、界面重新排列,验证码改为中文,更安全。
本文最初发表于 2021 年 4 月 23 日 @ 下午 1:51 查看全部
网站内容更新系统(网站系统授权综合管理系统更新日志:V5新增无限域名(图))
网站系统授权综合管理系统 系统采用ASP+ACCESS开发,简单稳定,防攻击,防下载处理。无需安装,上传到支持ASP的空间即可使用。
系统亮点:
只需一段JS代码,就可以远程授权和管理网站域名。
跨平台使用,可在ASP、PHP、NET等各种程序系统上使用。
真正的远程控制,在线平台,无忧授权。
灵活多变的授权验证方式,满足不同的授权需求
功能说明:
网站系统开发者只需在自己的服务器或空间上安装授权管理系统,即可实现对网站的远程授权管理,灵活的授权验证方式,满足不同的授权管理:
1、域+时间双因素认证
2、仅域名验证(两个域名可同时授权使用,时间验证无效)
3、只有时间验证(域名验证无效,可以选择过期后直接关闭,或者只是提示)
一、新增授权,每个用户都有唯一的授权ID,对每个用户进行精准的授权管理
二、授权管理即将到期,方便提前通知用户
三、过期授权管理
四、产品管理
五、调用说明
六、系统参数设置
更多功能,我们会持续更新
默认后台管理账号密码为:adminadmin888
如果您在使用过程中有任何问题,请联系我们。
网站系统授权综合管理系统更新日志:
V5 中的新功能:
1、增加短信接口功能,可以向授权用户发送授权信息短信,在用户即将过期时向用户发送过期提醒。
2、一个授权ID由原来的两个域名更改为添加无限域名(适用于一个ID授权多人使用)
3、界面重新排列,验证码改为中文,更安全。
本文最初发表于 2021 年 4 月 23 日 @ 下午 1:51
网站内容更新系统(网络流行小说下载器、TXT小说阅读器一体的永久免费软件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 149 次浏览 • 2022-04-16 03:08
魔爪小说阅读器是一款流行的在线小说下载器和TXT小说阅读器。支持近百部小说/漫画网站过滤广告,弹窗下载纯内容。具有在线过滤阅读系统和新颖的搜索引擎;软件集成人性化魔爪社区,倡导快乐阅读,快乐交友!它是一个永久免费软件,是小说下载器、TXT小说阅读器和小说搜索器的必备软件。
【特征】
多任务下载
第一个同时处理多个任务的小说下载器,让您从上一个任务继续下载,以及完美的小说管理界面。
海量资源搜索
在同类软件中,搜索功能最强、搜索速度最快的软件可以搜索上百本小说网站,各种小说资源应有尽有!
在线广告、弹窗过滤
过滤阅读小说时烦人的广告和弹窗网站,为你打造绿色阅读环境!
自由更换皮肤
皮肤允许您下载和使用它来满足您的个性需求。各种纪念皮肤也将适时推出各种节日和活动。
舒适的TXT小说阅读器
小说书签、阅读模板、智能分页、繁简切换、阅读资讯、字数、全屏阅读,缺一不可!
快乐的任务分享
下载了一本好看的小说?与您的朋友分享和分享!社区每天有100多本小说分享和上传!
灵活的 网站 配置文件
专业团队为您实时监控配置文件更新,一旦更新,即刻使用!
强大的互动书评
想与魔爪社区的数十万成员分享您刚刚阅读的小说吗?想告诉大家你正在阅读吗?一次发帖!
Overdrive TXT 小说合并
使用魔爪的附加功能快速合并TXT小说,开始享受即时合并的快感!
批量 TXT 小说转换器
使用魔爪软件的附加功能批量转换WORD到TXT,HTM批量转换TXT,转换不再麻烦。
【软件特色】
1、浏览器系统占用资源更少,更美观,更易用(魔爪浏览器)。
2、搜索系统,只需要一个关键词就可以搜索到网站的所有内容,软件可以实时为你筛选出最新最快的网站。
3、阅读系统,智能阅读,支持任意网站目录地址阅读,简单、快捷、实用,免除您的广告后顾之忧。
4、网站排行榜、网站综合排行榜、网站排行榜每天实时刷新,让你更真实地了解每一个网站排行榜时间条件。
5、离线系统支持下载小说到本地,让你在无法上网的情况下依然可以阅读。支持锦江、七七等各大网站VIP分会!
6、导出系统,下载后可以导出为txt全书、txt章节、pub等格式。
7、采集系统,云端采集,可以将自己喜欢的作品保存在服务器上,无论何时何地,只需要魔爪账号继续阅读!
8、换肤系统,云端会定期为你更新换肤,每次打开软件,你都会眼前一亮。
【更新内容】
爪子5.6.4.0 [2018-10-23](新)
1、修复了大部分小说网站https协议无法读取章节的问题 查看全部
网站内容更新系统(网络流行小说下载器、TXT小说阅读器一体的永久免费软件)
魔爪小说阅读器是一款流行的在线小说下载器和TXT小说阅读器。支持近百部小说/漫画网站过滤广告,弹窗下载纯内容。具有在线过滤阅读系统和新颖的搜索引擎;软件集成人性化魔爪社区,倡导快乐阅读,快乐交友!它是一个永久免费软件,是小说下载器、TXT小说阅读器和小说搜索器的必备软件。

【特征】
多任务下载
第一个同时处理多个任务的小说下载器,让您从上一个任务继续下载,以及完美的小说管理界面。
海量资源搜索
在同类软件中,搜索功能最强、搜索速度最快的软件可以搜索上百本小说网站,各种小说资源应有尽有!
在线广告、弹窗过滤
过滤阅读小说时烦人的广告和弹窗网站,为你打造绿色阅读环境!
自由更换皮肤
皮肤允许您下载和使用它来满足您的个性需求。各种纪念皮肤也将适时推出各种节日和活动。
舒适的TXT小说阅读器
小说书签、阅读模板、智能分页、繁简切换、阅读资讯、字数、全屏阅读,缺一不可!
快乐的任务分享
下载了一本好看的小说?与您的朋友分享和分享!社区每天有100多本小说分享和上传!
灵活的 网站 配置文件
专业团队为您实时监控配置文件更新,一旦更新,即刻使用!
强大的互动书评
想与魔爪社区的数十万成员分享您刚刚阅读的小说吗?想告诉大家你正在阅读吗?一次发帖!
Overdrive TXT 小说合并
使用魔爪的附加功能快速合并TXT小说,开始享受即时合并的快感!
批量 TXT 小说转换器
使用魔爪软件的附加功能批量转换WORD到TXT,HTM批量转换TXT,转换不再麻烦。
【软件特色】
1、浏览器系统占用资源更少,更美观,更易用(魔爪浏览器)。
2、搜索系统,只需要一个关键词就可以搜索到网站的所有内容,软件可以实时为你筛选出最新最快的网站。
3、阅读系统,智能阅读,支持任意网站目录地址阅读,简单、快捷、实用,免除您的广告后顾之忧。
4、网站排行榜、网站综合排行榜、网站排行榜每天实时刷新,让你更真实地了解每一个网站排行榜时间条件。
5、离线系统支持下载小说到本地,让你在无法上网的情况下依然可以阅读。支持锦江、七七等各大网站VIP分会!
6、导出系统,下载后可以导出为txt全书、txt章节、pub等格式。
7、采集系统,云端采集,可以将自己喜欢的作品保存在服务器上,无论何时何地,只需要魔爪账号继续阅读!
8、换肤系统,云端会定期为你更新换肤,每次打开软件,你都会眼前一亮。

【更新内容】
爪子5.6.4.0 [2018-10-23](新)
1、修复了大部分小说网站https协议无法读取章节的问题
网站内容更新系统(网站内容更新系统webtextprocessorweb不是个具体的浏览器,是什么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2022-04-10 22:35
网站内容更新系统webtextprocessorweb不是个具体的浏览器,是一个程序。比如知乎,很多回答就是客户端更新的。那么,内容更新系统就是客户端能够通过js控制的。文章查询这种事情,除了editorialprocessor.i/o写api,用javascript是做不到的。如果你只是为了更新文章,可以用jquery来做,jquery还可以navigator.ioconsole模拟浏览器向服务器发送ajax请求。
你说得没错,没有详细说明的话,回答就是:不可能。webtextprocessor简称webtp,是浏览器控制的,目前支持nodejs,也就是javascript。restful更多的是指前端的文档api这些,applet基本不支持了。(其实webtextprocessor目前也是支持restful的,我们有个项目就是用webtextprocessor写的,欢迎浏览)webtextprocessor主要作用是为浏览器更新,所以要支持javascript,让浏览器能够发送ajax请求。
如果想让applet控制,那基本上applet得加自己的浏览器壳,所以applet就可以做,把一系列的javascript转换成terminal语言。目前没人把applet往webtextprocessor上面套,大家都想往基于dom的网站用,想可以直接调用javascript(jquery什么的),这就牵扯到原理了,不懂。 查看全部
网站内容更新系统(网站内容更新系统webtextprocessorweb不是个具体的浏览器,是什么)
网站内容更新系统webtextprocessorweb不是个具体的浏览器,是一个程序。比如知乎,很多回答就是客户端更新的。那么,内容更新系统就是客户端能够通过js控制的。文章查询这种事情,除了editorialprocessor.i/o写api,用javascript是做不到的。如果你只是为了更新文章,可以用jquery来做,jquery还可以navigator.ioconsole模拟浏览器向服务器发送ajax请求。
你说得没错,没有详细说明的话,回答就是:不可能。webtextprocessor简称webtp,是浏览器控制的,目前支持nodejs,也就是javascript。restful更多的是指前端的文档api这些,applet基本不支持了。(其实webtextprocessor目前也是支持restful的,我们有个项目就是用webtextprocessor写的,欢迎浏览)webtextprocessor主要作用是为浏览器更新,所以要支持javascript,让浏览器能够发送ajax请求。
如果想让applet控制,那基本上applet得加自己的浏览器壳,所以applet就可以做,把一系列的javascript转换成terminal语言。目前没人把applet往webtextprocessor上面套,大家都想往基于dom的网站用,想可以直接调用javascript(jquery什么的),这就牵扯到原理了,不懂。
网站内容更新系统(网络建站有哪些步骤呢?身在何方,选择建站系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-04-07 17:18
今天的互联网为企业搭建了一座沟通的桥梁,与用户无限制的交流。无论潜在用户在哪里,都可以通过访问您的网站对企业有一个全面的了解。调查显示,拥有网络网站和丰富在线内容的公司在潜在客户心目中比没有网络网站或服务的公司更具吸引力和可信度。
1:建站的步骤是什么?网站在线网站的制作和完成一般由域名、空间和网页三部分组成。
1、域名
每个人都熟悉申请域名。它是在搜索引擎中访问网站的必经之路,也是进入网站的唯一入口。关于购买域名,大家要注意筛选优质域名。通常简短且易于记忆(包括公司名称或 关键词 缩写)的域名更好。购买域名比较简单,可以直接在颜科技注册。具体域名选择规则请参考企业网站域名选择标准。
2、网站空间或服务器
对于大多数中小企业来说,对网络的业务需求并不是很大。一般可以直接选择虚拟主机,性价比高,使用简单。服务器一般用于大型办公系统或网站有大型网络业务,性能自然优于网站空间,但租用价格也比较贵。普通企业网站无需租用服务器,购买网站空间即可。当然,您在购买网站空间时也应该选择专业可靠、售后服务好的服务商。
3、数据库
数据库,也就是存储数据的仓库,比如网友发的帖子,文章,会员注册信息等,都是数据库存储的。网友上传的文件、视频、软件等都存放在上面的空间里。数据库一般分为两种:MYSQL和MSSQL。我们必须仔细了解所使用的建站系统支持哪些类型的数据库。主流的建站系统基本都是使用MSSQL数据库,但千万不要搞错了。
4、选择建站系统
由于目前建站技术水平的提高,越来越多的企业将使用智能建站系统进行网站建设。比较流行的就是云建站技术,比如阿里云建站、腾讯云建站、易恩云建站,单从性价比来说,建议大家选择易恩云建站系统。
二:企业网站建设过程中应注意哪些问题?
1、企业要明确网站建设目的
网站建设企业的目的是网站规划的核心问题,应该非常明确和具体。建设网站可以有多种用途,比如:宣传公司品牌、进行网上销售等。不同类型的网站有不同的表达方式和实现方式,但目的是为了提高企业的价值,关于这一点,这里就不多说了。
2、建站前合理选择域名
一个好的域名和网站名字对于成功的网络营销很重要,而域名和网站名字应该是网站建设规划阶段的重要考虑因素。网站在构建网站之前有很多因素没有考虑,比如发现一个域名或者网站的名字太合适了,发布后需要改一段时间。这个时候找变化比较麻烦,前期宣传价值很小甚至没有,同时也对他们的网站形象造成了很大的伤害。
3、网站施工布局要合理
对于大多数访问 网站 的用户来说,键入 网站 他第一眼看到的是 网站 结构布局。企业网站,不管怎么建,它的直接作用就是吸引用户,让用户快速了解公司的产品和技术。网站搭建的成功不在于它的颜色有多鲜艳,而在于它能给用户最有效的信息。
最后,这些应该是特殊的布局,只有合理布局各个板块,最直接有效的信息展示在用户面前,用户可以快速找到信息,用户获得的有效信息,当然,会有更多更快,可以大大提高网站的转化率。
4、想象一下网站的功能
在确定了网站构造的目标和名称之后,应该产生网站的功能。一般来说,一个网站产品有几个主要的功能模块,而这些模块体现了一个网站的核心价值,尤其是企业的首页布局网站,一定要设计得方便供用户浏览和使用。
5、服务器稳定性
企业网站选择国内空间不要太注意双线、三线或四线等。企业版网站只要选择稳定快速打开,不会影响用户浏览的网站空间。像许多多行空间一样,第一个是通过为多行租用空间来实现的。虽然可以从各个地方访问,但速度并不快。第二种是通过技术实现,使用多块网卡交换线路,同样不稳定。
6、搜索引擎优化
网站每个页面都要有一个独立的标题,尤其是首页的标题尤为重要,在标题上写下公司的主营业务和服务优势。标题格式最好是文章标题+公司名作为标题!这也有利于用户判断是否有利于搜索引擎优化(seo),所以需要进行合理的优化。
7、网站建设内容要丰富
现在有很多公司喜欢转载或复制其他网站内容,更新频道的内容不是很高。有人说内容不重要,让用户了解你的产品。随着越来越多的商家网站依赖搜索引擎流量理论资源,对于用户来说,他们开始注意到商家之间的差异网站。
如果你的网站内容在互联网上随处可见,用户对这个网站的新鲜感就会大打折扣。另外,企业网站的内容更新也不是很稳定和勤奋,用户对这个网站的信任度当然会下降。
8、产品描述的详细程度
网站的产品图片必须附有字幕。用户只能看到图片,看不到任何有价值的信息,只会增加公司的负担!用户不明白肯定会问客服的。那么生意可能就没了。所以最好的办法是在每个产品下面做详细的文字描述。
9、图像处理
因为企业的基础站使用图片、标题,甚至很少需要直接在图片上,以便更好的展示产品的生产。每个人都知道搜索引擎很难抓到图片,所以我只是通过 ALT 属性添加了一些文本,让搜索引擎抓取信息产品的内页。
10、增强的内容更新
一般来说,企业站主要介绍一些文化企业或产品,同行也是如此。企业站很少更新内容。我们会在内容上打败对手,所以每天抓紧时间更新原创文章大概500字左右,如果你企业网站上的文章基本会是收录在百度的几分钟内,这样的表现的权重自然会增加。
11、外链搭建
很多人认为做网站推广就是发外链,也就是去每一个网站硬发,但是现在搜索引擎越来越智能,可能会反对一些不相关的外链。效果,当然,购买链接也可能会出现类似的问题,但小编并非如此。
主编主要发表自己的原创一些优质的文章,然后自己的网站之后去相关行业站投稿,很多网站需要这么高-quality 原创的内容,一经采纳,会被大量转发,所以小编和这些网站形成了互惠互利的关系,小编给他们提供了很好的内容,他们给我提供了一个平台,并且通过这个平台,很多人都会帮自己发自己的网站来帮我发外链。这样的外部链接也是非常稳定和高质量的,因为它们是自己发送的。, 和 网站 的内容也有些相关。当然,这不是任何优化器都能做到的。
12、体现业务特点
现在很多公司网站,大部分都在应用,很多版本的问题都没有改变。网站的状态是第一,用户的第一印象最重要,网站主题颜色建议不要超过三个。第二个站点布局和内容,布局要符合用户的浏览习惯,内容不能堆积太多影响网站flash文件、大图等访问速度。最后网站一定要干净,不能有太多的广告信息,影响用户体验!返回搜狐,查看更多 查看全部
网站内容更新系统(网络建站有哪些步骤呢?身在何方,选择建站系统)
今天的互联网为企业搭建了一座沟通的桥梁,与用户无限制的交流。无论潜在用户在哪里,都可以通过访问您的网站对企业有一个全面的了解。调查显示,拥有网络网站和丰富在线内容的公司在潜在客户心目中比没有网络网站或服务的公司更具吸引力和可信度。
1:建站的步骤是什么?网站在线网站的制作和完成一般由域名、空间和网页三部分组成。
1、域名
每个人都熟悉申请域名。它是在搜索引擎中访问网站的必经之路,也是进入网站的唯一入口。关于购买域名,大家要注意筛选优质域名。通常简短且易于记忆(包括公司名称或 关键词 缩写)的域名更好。购买域名比较简单,可以直接在颜科技注册。具体域名选择规则请参考企业网站域名选择标准。
2、网站空间或服务器
对于大多数中小企业来说,对网络的业务需求并不是很大。一般可以直接选择虚拟主机,性价比高,使用简单。服务器一般用于大型办公系统或网站有大型网络业务,性能自然优于网站空间,但租用价格也比较贵。普通企业网站无需租用服务器,购买网站空间即可。当然,您在购买网站空间时也应该选择专业可靠、售后服务好的服务商。
3、数据库
数据库,也就是存储数据的仓库,比如网友发的帖子,文章,会员注册信息等,都是数据库存储的。网友上传的文件、视频、软件等都存放在上面的空间里。数据库一般分为两种:MYSQL和MSSQL。我们必须仔细了解所使用的建站系统支持哪些类型的数据库。主流的建站系统基本都是使用MSSQL数据库,但千万不要搞错了。
4、选择建站系统
由于目前建站技术水平的提高,越来越多的企业将使用智能建站系统进行网站建设。比较流行的就是云建站技术,比如阿里云建站、腾讯云建站、易恩云建站,单从性价比来说,建议大家选择易恩云建站系统。
二:企业网站建设过程中应注意哪些问题?
1、企业要明确网站建设目的
网站建设企业的目的是网站规划的核心问题,应该非常明确和具体。建设网站可以有多种用途,比如:宣传公司品牌、进行网上销售等。不同类型的网站有不同的表达方式和实现方式,但目的是为了提高企业的价值,关于这一点,这里就不多说了。
2、建站前合理选择域名
一个好的域名和网站名字对于成功的网络营销很重要,而域名和网站名字应该是网站建设规划阶段的重要考虑因素。网站在构建网站之前有很多因素没有考虑,比如发现一个域名或者网站的名字太合适了,发布后需要改一段时间。这个时候找变化比较麻烦,前期宣传价值很小甚至没有,同时也对他们的网站形象造成了很大的伤害。
3、网站施工布局要合理
对于大多数访问 网站 的用户来说,键入 网站 他第一眼看到的是 网站 结构布局。企业网站,不管怎么建,它的直接作用就是吸引用户,让用户快速了解公司的产品和技术。网站搭建的成功不在于它的颜色有多鲜艳,而在于它能给用户最有效的信息。
最后,这些应该是特殊的布局,只有合理布局各个板块,最直接有效的信息展示在用户面前,用户可以快速找到信息,用户获得的有效信息,当然,会有更多更快,可以大大提高网站的转化率。
4、想象一下网站的功能
在确定了网站构造的目标和名称之后,应该产生网站的功能。一般来说,一个网站产品有几个主要的功能模块,而这些模块体现了一个网站的核心价值,尤其是企业的首页布局网站,一定要设计得方便供用户浏览和使用。
5、服务器稳定性
企业网站选择国内空间不要太注意双线、三线或四线等。企业版网站只要选择稳定快速打开,不会影响用户浏览的网站空间。像许多多行空间一样,第一个是通过为多行租用空间来实现的。虽然可以从各个地方访问,但速度并不快。第二种是通过技术实现,使用多块网卡交换线路,同样不稳定。
6、搜索引擎优化
网站每个页面都要有一个独立的标题,尤其是首页的标题尤为重要,在标题上写下公司的主营业务和服务优势。标题格式最好是文章标题+公司名作为标题!这也有利于用户判断是否有利于搜索引擎优化(seo),所以需要进行合理的优化。
7、网站建设内容要丰富
现在有很多公司喜欢转载或复制其他网站内容,更新频道的内容不是很高。有人说内容不重要,让用户了解你的产品。随着越来越多的商家网站依赖搜索引擎流量理论资源,对于用户来说,他们开始注意到商家之间的差异网站。
如果你的网站内容在互联网上随处可见,用户对这个网站的新鲜感就会大打折扣。另外,企业网站的内容更新也不是很稳定和勤奋,用户对这个网站的信任度当然会下降。
8、产品描述的详细程度
网站的产品图片必须附有字幕。用户只能看到图片,看不到任何有价值的信息,只会增加公司的负担!用户不明白肯定会问客服的。那么生意可能就没了。所以最好的办法是在每个产品下面做详细的文字描述。
9、图像处理
因为企业的基础站使用图片、标题,甚至很少需要直接在图片上,以便更好的展示产品的生产。每个人都知道搜索引擎很难抓到图片,所以我只是通过 ALT 属性添加了一些文本,让搜索引擎抓取信息产品的内页。
10、增强的内容更新
一般来说,企业站主要介绍一些文化企业或产品,同行也是如此。企业站很少更新内容。我们会在内容上打败对手,所以每天抓紧时间更新原创文章大概500字左右,如果你企业网站上的文章基本会是收录在百度的几分钟内,这样的表现的权重自然会增加。
11、外链搭建
很多人认为做网站推广就是发外链,也就是去每一个网站硬发,但是现在搜索引擎越来越智能,可能会反对一些不相关的外链。效果,当然,购买链接也可能会出现类似的问题,但小编并非如此。
主编主要发表自己的原创一些优质的文章,然后自己的网站之后去相关行业站投稿,很多网站需要这么高-quality 原创的内容,一经采纳,会被大量转发,所以小编和这些网站形成了互惠互利的关系,小编给他们提供了很好的内容,他们给我提供了一个平台,并且通过这个平台,很多人都会帮自己发自己的网站来帮我发外链。这样的外部链接也是非常稳定和高质量的,因为它们是自己发送的。, 和 网站 的内容也有些相关。当然,这不是任何优化器都能做到的。
12、体现业务特点
现在很多公司网站,大部分都在应用,很多版本的问题都没有改变。网站的状态是第一,用户的第一印象最重要,网站主题颜色建议不要超过三个。第二个站点布局和内容,布局要符合用户的浏览习惯,内容不能堆积太多影响网站flash文件、大图等访问速度。最后网站一定要干净,不能有太多的广告信息,影响用户体验!返回搜狐,查看更多
网站内容更新系统(如何让Google收录我们最新的网页和正确的快照信息 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 293 次浏览 • 2022-04-07 16:24
)
当我们网站有谷歌错误的页面收录,我们必须让谷歌收录我们的最新网页和正确的网页,一般在以下几种情况。我们删除并更新最新的快照信息。
1,网站 被黑,发布了一些与 网站 无关的页面,并被 收录 谷歌搜索。
2、网站因为自己的内容需要更新,更新新内容后,谷歌收录还有旧信息。
3、网站在测试过程中发布了一些测试内容,被收录谷歌搜索了。
以上3点是我们常用的操作,需要用到删除快照的功能。
谷歌删除更新快照方法
1,需要 Google 帐户
2、输入网址
1、根据提示输入你要删除的页面的链接地址,而不是你谷歌的快照地址收录。
2,输入旧版本中出现但当前版本中不存在的单词和短语。 (这里的意思是关键词让你输入旧内容,让谷歌找到要删除的页面。)输入后提交请求即可。
3。 Google 多久更新或删除一次快照信息?
更新时间,谷歌会根据网站的重要性进行更新,快的话24小时内更新。
如果您有 Google 网站管理员帐户,请通过 Search Console 管理您的 网站快照页面。
搜索控制台
查看全部
网站内容更新系统(如何让Google收录我们最新的网页和正确的快照信息
)
当我们网站有谷歌错误的页面收录,我们必须让谷歌收录我们的最新网页和正确的网页,一般在以下几种情况。我们删除并更新最新的快照信息。
1,网站 被黑,发布了一些与 网站 无关的页面,并被 收录 谷歌搜索。
2、网站因为自己的内容需要更新,更新新内容后,谷歌收录还有旧信息。
3、网站在测试过程中发布了一些测试内容,被收录谷歌搜索了。
以上3点是我们常用的操作,需要用到删除快照的功能。
谷歌删除更新快照方法
1,需要 Google 帐户
2、输入网址
1、根据提示输入你要删除的页面的链接地址,而不是你谷歌的快照地址收录。
2,输入旧版本中出现但当前版本中不存在的单词和短语。 (这里的意思是关键词让你输入旧内容,让谷歌找到要删除的页面。)输入后提交请求即可。
3。 Google 多久更新或删除一次快照信息?
更新时间,谷歌会根据网站的重要性进行更新,快的话24小时内更新。
如果您有 Google 网站管理员帐户,请通过 Search Console 管理您的 网站快照页面。
搜索控制台
网站内容更新系统(来说一下站点信息网站内容更新过程中要注意哪三个要素?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-04-04 21:05
摘要:网站内容的更新是企业成功的前提网站。如果一个 网站 不更新内容,就不可能脱颖而出。但是,坚持网站的内容并不一定意味着网站的构建成功。这是因为 网站content 的更新应该是 原创native。除了维护 原创 属性外,还必须注意三个要素。下面说说网站的内容更新过程中应该注意的三个要素。顶,网站内容更新时不能重复。网站更新内容对于网站管理员来说是一项艰巨的任务。
关于企业网站的内容更新要素,很多人都想知道这个话题的相关知识内容。今天,小编围绕搜索引擎收录和网站风格整理了核心keys。解释和分享,希望对有相关需求的朋友有所帮助。企业网站内容更新元素的具体内容如下。
企业内容更新的要素有哪些网站
网站信息网站内容的调整和更新是公司网站公司网站成功的前提。如果一个网站网站不调整更新信息内容,就不可能脱颖而出。的。但是,坚持网站信息的网站内容并不一定意味着网站制作网站建设成功。这是因为网站信息网站内容的调整和更新要注意原创的性质。除了维护 原创 属性外,还必须注意三个要素。下面说一下网站信息网站的内容在调整和更新的过程中应该注意哪三个要素。
前面,站点信息网站在内容调整更新时不能重复。站长在调整和更新信息内容时,要注意网站网站写的信息内容,只有少数。如果站点信息网站的内容重复,百度360搜狗对网站站点的友好度会降低。如果网站站点的信息内容重复率比较高,即使信息内容被索引收录也会被释放。时间长了,百度360搜狗对网站网站的印象会越来越差。然后它会影响 网站 网站的排名。文章二、调整更新站点信息网站 与网站主题类型相同的内容。网站信息内容的调整和更新网站对于站长来说是一项艰巨的任务。很多站长在网站制作网站建设上线初期,坚持调整更新站点信息网站的内容,非常认真。但是,一段时间后,信息内容的价值和质量会被忽略,甚至会调整更新一些与网站主题类型无关的信息内容。这些不同类型的相关信息内容对网站制作网站建设产生了负面影响,导致网站信息内容不平衡网站,标的物不明确,并且自然会影响到网站网站的排名顺序。三、网站信息网站的内容要调整更新,保持风格一致。站长在调整更新站点信息网站的内容时,应保持信息文章的风格和风格统一,例如采用总分的模板结构,这种格式也更适合用户。它可以帮助用户更容易地了解网站网站的信息内容。所有信息文章必须使用相同的样式,百度360搜狗在抓取网站站点时会熟悉网站站点的样式,对网站站点的印象会会更好。不知道怎么办 网站 只要我们掌握网站的每一个细节。以上三个方面就是网站信息网站内容调整更新时应注意的三个要素。虽然都是小细节,但它们对网站生产网站的构建的影响是非常重要的。的。所以各位站长要做好网站信息网站的内容调整和更新工作。
通过以上细节,大家对企业网站内容更新要素的相关内容有了进一步的了解和了解。如果内容有风格或者搜索引擎收录,网站如果有不同的理解和看法,可以和小编联系交流。 查看全部
网站内容更新系统(来说一下站点信息网站内容更新过程中要注意哪三个要素?)
摘要:网站内容的更新是企业成功的前提网站。如果一个 网站 不更新内容,就不可能脱颖而出。但是,坚持网站的内容并不一定意味着网站的构建成功。这是因为 网站content 的更新应该是 原创native。除了维护 原创 属性外,还必须注意三个要素。下面说说网站的内容更新过程中应该注意的三个要素。顶,网站内容更新时不能重复。网站更新内容对于网站管理员来说是一项艰巨的任务。
关于企业网站的内容更新要素,很多人都想知道这个话题的相关知识内容。今天,小编围绕搜索引擎收录和网站风格整理了核心keys。解释和分享,希望对有相关需求的朋友有所帮助。企业网站内容更新元素的具体内容如下。

企业内容更新的要素有哪些网站
网站信息网站内容的调整和更新是公司网站公司网站成功的前提。如果一个网站网站不调整更新信息内容,就不可能脱颖而出。的。但是,坚持网站信息的网站内容并不一定意味着网站制作网站建设成功。这是因为网站信息网站内容的调整和更新要注意原创的性质。除了维护 原创 属性外,还必须注意三个要素。下面说一下网站信息网站的内容在调整和更新的过程中应该注意哪三个要素。
前面,站点信息网站在内容调整更新时不能重复。站长在调整和更新信息内容时,要注意网站网站写的信息内容,只有少数。如果站点信息网站的内容重复,百度360搜狗对网站站点的友好度会降低。如果网站站点的信息内容重复率比较高,即使信息内容被索引收录也会被释放。时间长了,百度360搜狗对网站网站的印象会越来越差。然后它会影响 网站 网站的排名。文章二、调整更新站点信息网站 与网站主题类型相同的内容。网站信息内容的调整和更新网站对于站长来说是一项艰巨的任务。很多站长在网站制作网站建设上线初期,坚持调整更新站点信息网站的内容,非常认真。但是,一段时间后,信息内容的价值和质量会被忽略,甚至会调整更新一些与网站主题类型无关的信息内容。这些不同类型的相关信息内容对网站制作网站建设产生了负面影响,导致网站信息内容不平衡网站,标的物不明确,并且自然会影响到网站网站的排名顺序。三、网站信息网站的内容要调整更新,保持风格一致。站长在调整更新站点信息网站的内容时,应保持信息文章的风格和风格统一,例如采用总分的模板结构,这种格式也更适合用户。它可以帮助用户更容易地了解网站网站的信息内容。所有信息文章必须使用相同的样式,百度360搜狗在抓取网站站点时会熟悉网站站点的样式,对网站站点的印象会会更好。不知道怎么办 网站 只要我们掌握网站的每一个细节。以上三个方面就是网站信息网站内容调整更新时应注意的三个要素。虽然都是小细节,但它们对网站生产网站的构建的影响是非常重要的。的。所以各位站长要做好网站信息网站的内容调整和更新工作。
通过以上细节,大家对企业网站内容更新要素的相关内容有了进一步的了解和了解。如果内容有风格或者搜索引擎收录,网站如果有不同的理解和看法,可以和小编联系交流。
网站内容更新系统(上海H5网站建设系统有关弹窗模块的功能介绍以及标签模块-内容区分栏优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-04-02 23:13
经过漫长的等待,它出来了。对于我们上海H5网站建设系统,很多合作客户都希望有弹窗功能。我们的技术团队不负众望,最终开发了这个功能。下面是关于我们H5网站构建系统中弹窗模块的功能介绍和针对自定义列方式优化的标签模块-内容区分列的功能更新介绍。
1.增加弹窗广告功能。
访问网站、1.1个函数和函数后实现自动弹窗或触发式弹窗广告,弹窗函数常用于弹窗广告等。 ,指打开后自动弹出或触发式网站弹窗广告内容,常用于产品宣传或促销弹窗展示等。
二、如何操作
2.1添加弹窗,路径:网站编辑页面-弹窗管理-新建弹窗
2.2 模块设置,填写弹窗名称、打开方式、弹窗宽度和提升位置-保存,弹窗打开方式分为:触发打开和自动打开
一种。触发打开(添加和设置弹窗模块后,需要通过任意模块跳转超链接触发弹窗),以点击幻灯片图片跳出弹窗为例,设置幻灯片图像的超链接 - 选择弹出窗口 - 选择要跳出的弹出窗口。
湾。自动开启(添加和设置弹出模块后,会根据设置的时间自动弹出)
2.3 向弹出模块添加内容
保存弹窗设置后-出现弹窗放置内容区后,向左--添加模块--拖动需要的模块进入弹窗放置内容区。完成后保存——点击弹窗内容区右上角的X关闭。(注:弹窗模块目前不支持添加列、标签模块、锚点和锚导航模块)
三、完成效果
访问网站后,会根据设置的触发方式弹出弹窗广告。
三.标签模块 - 内容划分列优化为自定义列方法。
自适应网站建设,响应式网站建设,h5网站建设,云建站更新公告,云站网络上做网站 查看全部
网站内容更新系统(上海H5网站建设系统有关弹窗模块的功能介绍以及标签模块-内容区分栏优化)
经过漫长的等待,它出来了。对于我们上海H5网站建设系统,很多合作客户都希望有弹窗功能。我们的技术团队不负众望,最终开发了这个功能。下面是关于我们H5网站构建系统中弹窗模块的功能介绍和针对自定义列方式优化的标签模块-内容区分列的功能更新介绍。
1.增加弹窗广告功能。
访问网站、1.1个函数和函数后实现自动弹窗或触发式弹窗广告,弹窗函数常用于弹窗广告等。 ,指打开后自动弹出或触发式网站弹窗广告内容,常用于产品宣传或促销弹窗展示等。
二、如何操作
2.1添加弹窗,路径:网站编辑页面-弹窗管理-新建弹窗

2.2 模块设置,填写弹窗名称、打开方式、弹窗宽度和提升位置-保存,弹窗打开方式分为:触发打开和自动打开

一种。触发打开(添加和设置弹窗模块后,需要通过任意模块跳转超链接触发弹窗),以点击幻灯片图片跳出弹窗为例,设置幻灯片图像的超链接 - 选择弹出窗口 - 选择要跳出的弹出窗口。

湾。自动开启(添加和设置弹出模块后,会根据设置的时间自动弹出)

2.3 向弹出模块添加内容
保存弹窗设置后-出现弹窗放置内容区后,向左--添加模块--拖动需要的模块进入弹窗放置内容区。完成后保存——点击弹窗内容区右上角的X关闭。(注:弹窗模块目前不支持添加列、标签模块、锚点和锚导航模块)

三、完成效果
访问网站后,会根据设置的触发方式弹出弹窗广告。
三.标签模块 - 内容划分列优化为自定义列方法。

自适应网站建设,响应式网站建设,h5网站建设,云建站更新公告,云站网络上做网站
解决方案:企业网站建设的流程及步骤「新公司网站制作数字化营销方案」是什么?【持续更新中】
网站优化 • 优采云 发表了文章 • 0 个评论 • 191 次浏览 • 2022-09-24 16:21
网站 上的其他地方也可能有联系信息,但还需要一个单独的联系页面,以便有一个用户可以轻松填写和发送的表格。当用户通过联系表联系我们时,证明该用户的意向比较高,有很大的机会转化为单一客户。
(5)关于页面
该页面主要用于介绍企业品牌的一些信息。我们可以介绍公司环境、公司业绩、公司文化、公司案例等。在展示您的品牌优势时,尽量避免“我们提供优质的客户服务”或“我们相信为您提供优质产品”之类的笼统说法。这似乎没有针对性和不专业,因为它们可以应用于任何业务。因此,在企业网站的生产中,应该让企业的相关信息更加具体、更有说服力,比如分享一些成功案例等等。
...
3.2.2 布局
(1)域名
如果把互联网比作一个“运动场”,网站 是一个“玩家”,那么域名就是“门票”。
如果你想通过网站在互联网上发布信息,并希望其他人能够正常访问你的网站,那么你必须注册一个域名,并将域名绑定到你的网站上。同时,由于域名是独一无二的,它也是网站甚至是公司品牌的象征,所以注册一个网站域名也很重要。
通用域名由顶级域名和二级域名组成。顶级域也称为域名后缀。在域名注册中,常见的顶级域名有:
.com、.net、.org、.gov、.edu、.mil、.cc 等。
二级域名位于顶级域名的左侧。比如中间的“abc”就是“.com”顶级域名下的二级域名。二级域名是区分网站域名的关键,需要自己命名。
域名名称可以收录26个英文字母、0到9的10个数字以及“-”英文连字符。英文字母的大写和小写字母是无法区分的。域名最多只能有三层。各级域名以“.”分隔。国名、地名等名称不能用于域名注册。
(2)服务器/网站空间
无论是自己制作网站还是自定义网站,都需要选择和配置服务器,也就是我们常说的网站空间。作为网站的重要组成部分,网站空格应该如何选择呢?
我们制作的网站会分为几种类型的网站,常见的有企业展示型、营销型、平台型等。
如果是企业展示型网站,目的只是展示和宣传公司的相关信息,网站空间可以选择内存较小的虚拟机,一般200M-500M为足够的;
如果是营销型网站,卖货可以选择内存空间更大的虚拟机、云主机等,一般500M-2G基本可以满足需求;
如果是平台类型网站,用于创建多商户多用户的网站平台,那么需要选择内存比较大的独立服务器,具体大小视情况而定。
在为网站选择空间前,先估计网站的流量上限,根据网站的流量进行选择。如果流量需求不大,一般的虚拟机就可以了。如果流量比较大,可以考虑无限流量的云服务器。
其实在选择产品的时候不仅仅是看“品牌”,在为网站选择空间的时候,我们都需要看品牌和服务质量。在线服务提供商的质量参差不齐。我们应该合理选择一些资质好、服务完善、信誉好的服务商,选择他们的网站空间更安全。
(3)网络 TDK
TDK的优化是网站的优化任务之一。T 指标题,D 指描述,K 指 关键词Key。要想提升建站效果,TDK的优化一定要到位。
在建站过程中,标题的适用范围比较广,除了常见的企业网站标题、广告标语标题、文章标题外,还有每一页。编辑标题时,首先需要确定关键词,围绕这个关键词造句即可。以网站宣传的广告标语标题为例,关键词+标语+品牌的形式是目前的主流选择。关键是口号的编辑。一旦slogan能够直击用户痛点,那么这个slogan标题就非常成功。
当一个企业网站有一个醒目的标题时,如果用户想更多地了解你的网站,他们会通过浏览描述或摘要来了解你的网站。因此,在网站建设中完成描述优化时,要注意词句的精细化和准确性,用简单的句子表达准确的意思,让用户快速准确地理解相关内容。 网站 的业务。
实际上,关键词 是 TDK 的核心部分。无论是标题还是描述,都需要围绕关键词构造一个句子。关于网站关键词的确定方法,小凡建议根据网站的业务来确定关键词。比如网站建设公司网站的关键词可以选择:网站建设,网站制作,域名注册,服务器租用,建设网站,等等,都属于网站业务关键词。如果站长还是没有头绪,可以进入其他竞争对手的网站,查看对方网站的关键词作为参考。
3.2.3 种材料
网页设计材料可以在以下商业材料网站中找到:
>>横幅|海报|产品主图|详情页图片:
>>高清摄影图片素材:
>>高清商业视频素材
封面公司
>>复制/文章
这部分是供大家自由发挥的。下面小凡教你如何写出有吸引力的企业网站广告文案:
第一招:了解客户,与客户心产生共鸣
了解目标客户的一种方法是实地观察消费者并积极了解市场趋势。
比如进入超市,可以多观察其他消费者,观察谁会选择打折产品,谁会选择大品牌?
在参观汽车商店时,您可以观察到成功的销售人员如何利用说话的艺术来回答客户的问题。仔细聆听他们如何推销你,然后想想为什么有些事情会打动你而其他人不会。
第二招:保持逻辑清晰
允许您编写“供读者”副本的一种技术是直接在副本中使用标题“您”。
按顺序提出你的卖点。标题要指出最大的卖点,接下来的几行文案说明了这个卖点的细节,其他小卖点安排在下文。
将整个副本分成几个短段落。如果您的广告内容可以划分为多个卖点,您可以对各个卖点进行细分。
使用短句。文案应简洁,使用简单的词汇,避免行话。短句比长句更容易阅读。
直奔主题。如果标题是整个广告中最重要的部分,那么文案的第一段肯定是第二重要的部分。如果文案的第一段履行了标题所做出的承诺,将吸引读者继续阅读。
第三招:善用“BFD文案公式”
信念、感觉和愿望。事实上,在我们近几年针对年轻人的品牌文案中,我们可以看到这方面的痕迹,比如社交APP“不要和陌生人说话”、“过着静态的生活”。该品牌实际上是想吸引喜欢新鲜感的年轻用户。谐振。
3.3 设计界面方案
我们需要根据之前准备的资料,设计一个网站的框图,清晰的表达出网站的整体结构和交互逻辑。
然后我们还需要设计企业网站的界面,包括网站风格的设计、组件框架、背景颜色、字体大小等。网站设计要符合标准实用性和美观性,并遵循目标用户的喜好。
▶参考文章:
3.4 确定站点构建器
确定谁是企业网站整体建设项目的管理者?网站什么是设计师、程序员、网站测试人员?网站维修和后勤人员如何安排?分工明确。
3.5 预算网站建设费用
编制公司网站的建设预算,计算网站域名、服务器、设计、程序、材料的成本,合理安排预算资金。
3.6 实施网站构造
根据上述总体规划,实施公司网站建设的开发工作。其中,需要选择合适的网站搭建公司,选择定制开发或者网站模板制作,搭建网站的基础框架,填写网站@的内容>。
其中,传统的代码开发方式还可以分为编程方式和定制方式。三种具体企业网站建设方法的步骤如下:
3.7 测试网站系统
网站本次测试的目的是在企业网站正式上线前,尽可能消除网站建设中存在的漏洞和问题。
比如浏览器和终端是否兼容,功能按钮链接是否可以正常使用,显示界面是否齐全等。我们需要提前确定要测试的方向和内容,以及具体的测试步骤和工具。
3.8 维修企业网站
企业网站上线后维护的具体措施。比如新内容的发布时间和频率、网站推广的方法方案、系统安全的保障措施、反馈的采集和处理等。
写在后面:
【内容持续更新中……敬请期待!]文章整理不易,如果对你有帮助记得点赞哦!
这里是小凡@fankejizhan
☞ 点击这里获取【超级用户友好的在线建站工具】
细节内容:网站建设的七步骤的完整流程
我们准备了整个网站 开发过程的详细说明、每个步骤的预计时间,以及一个检查清单,以确保您没有遗漏任何内容。
网站开发生命周期步骤1.采集信息:目的、主要目标和目标受众
这个阶段,即发现和研究阶段,决定了接下来的步骤。此时最重要的任务是清楚地了解您未来的网站 目标、您想要实现的主要目标以及您想要接触到您的网站 的目标受众。此网站开发问卷有助于为进一步的项目管理制定最佳策略。
新闻门户不同于娱乐网站,青少年的在线资源看起来与成人的不同。不同类型的 网站 为访问者提供不同的功能,这意味着应根据目的使用不同的技术。基于此开发前数据的详细描述计划可以保护您避免花费额外资源来解决意外问题,例如设计更改或添加最初未计划的功能。
预计时间:1-2周
步骤2.规划:站点地图和线框设计
在 网站 开发周期的这个阶段,开发人员创建的数据允许客户判断整个 网站 的外观。
根据上一阶段采集的信息创建站点地图。
网站地图应该描述网站主要区域之间的关系。这样的表示可以帮助理解最终产品的可用性。它向您显示网站不同页面之间的“关系”,因此您可以了解最终用户从主页开始查找所需信息或服务的难易程度。创建站点地图的主要原因是创建一个用户友好且易于导航的 网站。
此站点地图让您了解网站的内部结构,但不描述用户界面。有时,在您开始编码或设计之前,有必要让客户同意一切看起来都很好,这样您就可以开始下一阶段的开发。在这种情况下,将创建线框或模型。线框是您要创建的用户界面的可视化表示。但它不收录任何设计元素,如颜色、徽标等。它仅描述将添加到页面的元素及其位置。在生产草图中,它是明确无误且便宜的。
您可以为此目的使用任何模型。我们使用了 Moqups。线框图如下所示:
另一件重要的事情是选择技术堆栈、您将使用的编程语言、框架和cms。
预计时间:1 到 6 周
步骤3.设计:页面布局、审核和批准周期
在设计阶段,您的 网站 正在成形。所有视觉内容,例如图像和视频,都将在此步骤中创建。同样,在第一阶段采集的所有信息都至关重要。设计时必须牢记客户和目标受众。
网站布局是设计师的工作成果。它可以是图形草图或实际图形设计。布局的主要功能是表示信息结构、可视化内容和演示基本功能。布局收录颜色、徽标、图像,可以让您大致了解未来的产品。
之后,客户可以查看布局并将他们的反馈发送给您。如果客户不确定设计的某些方面,则应更改布局并将其发回给他。应重复此循环,直到客户完全满意为止。
预计时间:1 到 12 周
步骤4.内容编写和组装
内容编写和编译经常与网站创作的其他阶段重叠,其作用不可小觑。在这一步中,有必要写下你想与 网站 的观众交流的内容,并添加一个行动号召。内容写作还涉及创建标题、进行文本编辑、编写新文本、编辑现有文本等。这需要时间和精力。通常,客户端承诺提供准备迁移到站点的 网站 内容。最好在 网站 开发之前或期间提供所有 网站 内容。
预计时间:2 到 15 周
步骤5.发展
到这一步,你终于可以开始自己创建网站了。应该使用前面阶段设计的图形元素来创建实际的 网站。通常,根据之前以站点地图的形式创建的网站层次结构,首先创建主页面,然后添加所有子页面。应实施框架和 cms 以确保服务器可以顺利处理安装和设置。
应创建和测试在模型和布局创建期间设计的所有静态 Web 元素。然后,应添加特殊功能和交互性。在这个阶段,对每种网站要使用的开发技术有深入的了解是至关重要的。
当使用 cms 创建 网站 时,如果需要,您还可以在此步骤安装 cms 插件。另一个重要的步骤是 SEO(搜索引擎优化)。 SEO是对网站元素(如标题、描述、关键词)的优化,可以帮助你的网站在搜索引擎中排名更高。同样,有效的代码对于 SEO 来说非常重要。
预计时间:1 到 15 周
步骤6.测试、审查和启动
测试可能是该过程中最常规的部分。应测试每个链接以确保没有损坏的链接。您应该检查每个表格、每个脚本,运行拼写检查软件以查找可能的拼写错误。使用代码验证器检查您的代码是否符合当前的网络标准。例如,如果跨浏览器兼容性对您很重要,则必须使用有效代码。
在检查并重新检查您的 网站 之后,是时候将其上传到服务器了。 FTP(文件传输协议)软件用于此目的。部署文件后,应运行另一次最终测试以确保正确安装所有文件。
预计时间:1 到 4 周
步骤7.维护:网站监控和定期更新
要记住的重要一点是,网站与其说是产品,不如说是一种服务。向用户“交付”网站 是不够的。您还应该确保一切正常,每个人都很开心,并准备好在另一种情况下做出改变。
添加到网站的反馈系统可让您识别最终用户可能遇到的问题。在这种情况下,优先级最高的任务是尽快解决问题。如果您不这样做,有一天您可能会发现您的用户宁愿使用不同的 网站,也不愿忍受不便。
另一个重要的事情是让你的 网站 保持最新。如果您使用 cms,定期更新将防止您出现错误并降低安全风险。
预计时间:进行中
结论
您应该始终牢记,网站建设项目不会从开发开始,也不会在您最终开始网站的那一天结束。准备阶段影响所有后续阶段,从而定义开发过程的生产力。对最终用户的年龄、性别和兴趣的深入了解可能是成功的关键。发布后的时期非常重要。您的项目应该足够灵活,可以根据用户反馈或时代精神进行更改网站。请记住,网站在施工阶段没有什么是不重要的,这可以防止您遇到意外的麻烦,并让您确信一切都按预期进行并且您可以完全控制项目。
希望本文为您提供了有价值的信息,并且您可以轻松构建自己的网站。 查看全部
解决方案:企业网站建设的流程及步骤「新公司网站制作数字化营销方案」是什么?【持续更新中】
网站 上的其他地方也可能有联系信息,但还需要一个单独的联系页面,以便有一个用户可以轻松填写和发送的表格。当用户通过联系表联系我们时,证明该用户的意向比较高,有很大的机会转化为单一客户。
(5)关于页面
该页面主要用于介绍企业品牌的一些信息。我们可以介绍公司环境、公司业绩、公司文化、公司案例等。在展示您的品牌优势时,尽量避免“我们提供优质的客户服务”或“我们相信为您提供优质产品”之类的笼统说法。这似乎没有针对性和不专业,因为它们可以应用于任何业务。因此,在企业网站的生产中,应该让企业的相关信息更加具体、更有说服力,比如分享一些成功案例等等。
...
3.2.2 布局
(1)域名
如果把互联网比作一个“运动场”,网站 是一个“玩家”,那么域名就是“门票”。
如果你想通过网站在互联网上发布信息,并希望其他人能够正常访问你的网站,那么你必须注册一个域名,并将域名绑定到你的网站上。同时,由于域名是独一无二的,它也是网站甚至是公司品牌的象征,所以注册一个网站域名也很重要。
通用域名由顶级域名和二级域名组成。顶级域也称为域名后缀。在域名注册中,常见的顶级域名有:
.com、.net、.org、.gov、.edu、.mil、.cc 等。
二级域名位于顶级域名的左侧。比如中间的“abc”就是“.com”顶级域名下的二级域名。二级域名是区分网站域名的关键,需要自己命名。
域名名称可以收录26个英文字母、0到9的10个数字以及“-”英文连字符。英文字母的大写和小写字母是无法区分的。域名最多只能有三层。各级域名以“.”分隔。国名、地名等名称不能用于域名注册。
(2)服务器/网站空间
无论是自己制作网站还是自定义网站,都需要选择和配置服务器,也就是我们常说的网站空间。作为网站的重要组成部分,网站空格应该如何选择呢?
我们制作的网站会分为几种类型的网站,常见的有企业展示型、营销型、平台型等。
如果是企业展示型网站,目的只是展示和宣传公司的相关信息,网站空间可以选择内存较小的虚拟机,一般200M-500M为足够的;
如果是营销型网站,卖货可以选择内存空间更大的虚拟机、云主机等,一般500M-2G基本可以满足需求;
如果是平台类型网站,用于创建多商户多用户的网站平台,那么需要选择内存比较大的独立服务器,具体大小视情况而定。
在为网站选择空间前,先估计网站的流量上限,根据网站的流量进行选择。如果流量需求不大,一般的虚拟机就可以了。如果流量比较大,可以考虑无限流量的云服务器。
其实在选择产品的时候不仅仅是看“品牌”,在为网站选择空间的时候,我们都需要看品牌和服务质量。在线服务提供商的质量参差不齐。我们应该合理选择一些资质好、服务完善、信誉好的服务商,选择他们的网站空间更安全。
(3)网络 TDK
TDK的优化是网站的优化任务之一。T 指标题,D 指描述,K 指 关键词Key。要想提升建站效果,TDK的优化一定要到位。
在建站过程中,标题的适用范围比较广,除了常见的企业网站标题、广告标语标题、文章标题外,还有每一页。编辑标题时,首先需要确定关键词,围绕这个关键词造句即可。以网站宣传的广告标语标题为例,关键词+标语+品牌的形式是目前的主流选择。关键是口号的编辑。一旦slogan能够直击用户痛点,那么这个slogan标题就非常成功。

当一个企业网站有一个醒目的标题时,如果用户想更多地了解你的网站,他们会通过浏览描述或摘要来了解你的网站。因此,在网站建设中完成描述优化时,要注意词句的精细化和准确性,用简单的句子表达准确的意思,让用户快速准确地理解相关内容。 网站 的业务。
实际上,关键词 是 TDK 的核心部分。无论是标题还是描述,都需要围绕关键词构造一个句子。关于网站关键词的确定方法,小凡建议根据网站的业务来确定关键词。比如网站建设公司网站的关键词可以选择:网站建设,网站制作,域名注册,服务器租用,建设网站,等等,都属于网站业务关键词。如果站长还是没有头绪,可以进入其他竞争对手的网站,查看对方网站的关键词作为参考。
3.2.3 种材料
网页设计材料可以在以下商业材料网站中找到:
>>横幅|海报|产品主图|详情页图片:
>>高清摄影图片素材:
>>高清商业视频素材
封面公司
>>复制/文章
这部分是供大家自由发挥的。下面小凡教你如何写出有吸引力的企业网站广告文案:
第一招:了解客户,与客户心产生共鸣
了解目标客户的一种方法是实地观察消费者并积极了解市场趋势。
比如进入超市,可以多观察其他消费者,观察谁会选择打折产品,谁会选择大品牌?
在参观汽车商店时,您可以观察到成功的销售人员如何利用说话的艺术来回答客户的问题。仔细聆听他们如何推销你,然后想想为什么有些事情会打动你而其他人不会。
第二招:保持逻辑清晰
允许您编写“供读者”副本的一种技术是直接在副本中使用标题“您”。
按顺序提出你的卖点。标题要指出最大的卖点,接下来的几行文案说明了这个卖点的细节,其他小卖点安排在下文。
将整个副本分成几个短段落。如果您的广告内容可以划分为多个卖点,您可以对各个卖点进行细分。
使用短句。文案应简洁,使用简单的词汇,避免行话。短句比长句更容易阅读。
直奔主题。如果标题是整个广告中最重要的部分,那么文案的第一段肯定是第二重要的部分。如果文案的第一段履行了标题所做出的承诺,将吸引读者继续阅读。
第三招:善用“BFD文案公式”
信念、感觉和愿望。事实上,在我们近几年针对年轻人的品牌文案中,我们可以看到这方面的痕迹,比如社交APP“不要和陌生人说话”、“过着静态的生活”。该品牌实际上是想吸引喜欢新鲜感的年轻用户。谐振。
3.3 设计界面方案
我们需要根据之前准备的资料,设计一个网站的框图,清晰的表达出网站的整体结构和交互逻辑。

然后我们还需要设计企业网站的界面,包括网站风格的设计、组件框架、背景颜色、字体大小等。网站设计要符合标准实用性和美观性,并遵循目标用户的喜好。
▶参考文章:
3.4 确定站点构建器
确定谁是企业网站整体建设项目的管理者?网站什么是设计师、程序员、网站测试人员?网站维修和后勤人员如何安排?分工明确。
3.5 预算网站建设费用
编制公司网站的建设预算,计算网站域名、服务器、设计、程序、材料的成本,合理安排预算资金。
3.6 实施网站构造
根据上述总体规划,实施公司网站建设的开发工作。其中,需要选择合适的网站搭建公司,选择定制开发或者网站模板制作,搭建网站的基础框架,填写网站@的内容>。
其中,传统的代码开发方式还可以分为编程方式和定制方式。三种具体企业网站建设方法的步骤如下:
3.7 测试网站系统
网站本次测试的目的是在企业网站正式上线前,尽可能消除网站建设中存在的漏洞和问题。
比如浏览器和终端是否兼容,功能按钮链接是否可以正常使用,显示界面是否齐全等。我们需要提前确定要测试的方向和内容,以及具体的测试步骤和工具。
3.8 维修企业网站
企业网站上线后维护的具体措施。比如新内容的发布时间和频率、网站推广的方法方案、系统安全的保障措施、反馈的采集和处理等。
写在后面:
【内容持续更新中……敬请期待!]文章整理不易,如果对你有帮助记得点赞哦!
这里是小凡@fankejizhan
☞ 点击这里获取【超级用户友好的在线建站工具】
细节内容:网站建设的七步骤的完整流程
我们准备了整个网站 开发过程的详细说明、每个步骤的预计时间,以及一个检查清单,以确保您没有遗漏任何内容。
网站开发生命周期步骤1.采集信息:目的、主要目标和目标受众
这个阶段,即发现和研究阶段,决定了接下来的步骤。此时最重要的任务是清楚地了解您未来的网站 目标、您想要实现的主要目标以及您想要接触到您的网站 的目标受众。此网站开发问卷有助于为进一步的项目管理制定最佳策略。
新闻门户不同于娱乐网站,青少年的在线资源看起来与成人的不同。不同类型的 网站 为访问者提供不同的功能,这意味着应根据目的使用不同的技术。基于此开发前数据的详细描述计划可以保护您避免花费额外资源来解决意外问题,例如设计更改或添加最初未计划的功能。
预计时间:1-2周
步骤2.规划:站点地图和线框设计
在 网站 开发周期的这个阶段,开发人员创建的数据允许客户判断整个 网站 的外观。
根据上一阶段采集的信息创建站点地图。
网站地图应该描述网站主要区域之间的关系。这样的表示可以帮助理解最终产品的可用性。它向您显示网站不同页面之间的“关系”,因此您可以了解最终用户从主页开始查找所需信息或服务的难易程度。创建站点地图的主要原因是创建一个用户友好且易于导航的 网站。
此站点地图让您了解网站的内部结构,但不描述用户界面。有时,在您开始编码或设计之前,有必要让客户同意一切看起来都很好,这样您就可以开始下一阶段的开发。在这种情况下,将创建线框或模型。线框是您要创建的用户界面的可视化表示。但它不收录任何设计元素,如颜色、徽标等。它仅描述将添加到页面的元素及其位置。在生产草图中,它是明确无误且便宜的。
您可以为此目的使用任何模型。我们使用了 Moqups。线框图如下所示:
另一件重要的事情是选择技术堆栈、您将使用的编程语言、框架和cms。

预计时间:1 到 6 周
步骤3.设计:页面布局、审核和批准周期
在设计阶段,您的 网站 正在成形。所有视觉内容,例如图像和视频,都将在此步骤中创建。同样,在第一阶段采集的所有信息都至关重要。设计时必须牢记客户和目标受众。
网站布局是设计师的工作成果。它可以是图形草图或实际图形设计。布局的主要功能是表示信息结构、可视化内容和演示基本功能。布局收录颜色、徽标、图像,可以让您大致了解未来的产品。
之后,客户可以查看布局并将他们的反馈发送给您。如果客户不确定设计的某些方面,则应更改布局并将其发回给他。应重复此循环,直到客户完全满意为止。
预计时间:1 到 12 周
步骤4.内容编写和组装
内容编写和编译经常与网站创作的其他阶段重叠,其作用不可小觑。在这一步中,有必要写下你想与 网站 的观众交流的内容,并添加一个行动号召。内容写作还涉及创建标题、进行文本编辑、编写新文本、编辑现有文本等。这需要时间和精力。通常,客户端承诺提供准备迁移到站点的 网站 内容。最好在 网站 开发之前或期间提供所有 网站 内容。
预计时间:2 到 15 周
步骤5.发展
到这一步,你终于可以开始自己创建网站了。应该使用前面阶段设计的图形元素来创建实际的 网站。通常,根据之前以站点地图的形式创建的网站层次结构,首先创建主页面,然后添加所有子页面。应实施框架和 cms 以确保服务器可以顺利处理安装和设置。
应创建和测试在模型和布局创建期间设计的所有静态 Web 元素。然后,应添加特殊功能和交互性。在这个阶段,对每种网站要使用的开发技术有深入的了解是至关重要的。
当使用 cms 创建 网站 时,如果需要,您还可以在此步骤安装 cms 插件。另一个重要的步骤是 SEO(搜索引擎优化)。 SEO是对网站元素(如标题、描述、关键词)的优化,可以帮助你的网站在搜索引擎中排名更高。同样,有效的代码对于 SEO 来说非常重要。

预计时间:1 到 15 周
步骤6.测试、审查和启动
测试可能是该过程中最常规的部分。应测试每个链接以确保没有损坏的链接。您应该检查每个表格、每个脚本,运行拼写检查软件以查找可能的拼写错误。使用代码验证器检查您的代码是否符合当前的网络标准。例如,如果跨浏览器兼容性对您很重要,则必须使用有效代码。
在检查并重新检查您的 网站 之后,是时候将其上传到服务器了。 FTP(文件传输协议)软件用于此目的。部署文件后,应运行另一次最终测试以确保正确安装所有文件。
预计时间:1 到 4 周
步骤7.维护:网站监控和定期更新
要记住的重要一点是,网站与其说是产品,不如说是一种服务。向用户“交付”网站 是不够的。您还应该确保一切正常,每个人都很开心,并准备好在另一种情况下做出改变。
添加到网站的反馈系统可让您识别最终用户可能遇到的问题。在这种情况下,优先级最高的任务是尽快解决问题。如果您不这样做,有一天您可能会发现您的用户宁愿使用不同的 网站,也不愿忍受不便。
另一个重要的事情是让你的 网站 保持最新。如果您使用 cms,定期更新将防止您出现错误并降低安全风险。
预计时间:进行中
结论
您应该始终牢记,网站建设项目不会从开发开始,也不会在您最终开始网站的那一天结束。准备阶段影响所有后续阶段,从而定义开发过程的生产力。对最终用户的年龄、性别和兴趣的深入了解可能是成功的关键。发布后的时期非常重要。您的项目应该足够灵活,可以根据用户反馈或时代精神进行更改网站。请记住,网站在施工阶段没有什么是不重要的,这可以防止您遇到意外的麻烦,并让您确信一切都按预期进行并且您可以完全控制项目。
希望本文为您提供了有价值的信息,并且您可以轻松构建自己的网站。
专业知识:网站建设方面方面网站页面布局是一门大学问
网站优化 • 优采云 发表了文章 • 0 个评论 • 170 次浏览 • 2022-09-24 16:16
网站如何优化?下面将解释:
1.网站在建设方面,最好有网站建设专业网站系统优化建议,然后全部添加收录,因为一方面是用户体验本身的提升。当然,随着用户体验的提升,新的网站对收录也会有相应的好处。
2.网站规划网站在施工前,我们的网站必须提出参赛者的网站,并向他们学习他们的排名方法,如果参赛者的方法不适合你,应该放弃,毕竟收录都是从零开始的。
3.网站页面布局网站页面布局是个大问题,要分析竞争对手网站才能发现技巧,网站合理布局可以提高网站的收录率。
4.网站高质量的内容如何提升你的网站收录,就是提高网站的质量,高质量的内容,对于网站收录自然改进了,质量差的网站,少了收录,首页就更不用说了。
5.网站高质量又经常发一些精品文章,丰富网站内容的质量,对你来说是件好事网站。
6.每日更新内容其实不是网站收录最重要的数量,我们要更新质量网站,网站@每天>质量好以后对你有好处收录网站。
7.网站内容的多样性为了使网站的内容多样化,我们可以添加pdf/word等格式的文档,增加用户体验,提高收录 。 8.网站及时更新内容收录如果可以少发,可以保持网站的新鲜感和新鲜感,可以减少收录的数量数量。
以上是给大家分享如何建站网站优化,大家要注意了。 [文章来源为大帅信息科技AI智能书写机器人,内容仅供参考]
专业知识:让你的网站不请专业SEO也能做到搜索引擎友好的35条指南
翻译:思亿欧外贸快递营销部
网站架构长期以来一直是 SEO 关注的焦点,但在过去几年中,它变得更加重要。那是因为架构是整个网站的基础。它会影响访问者与您网站的互动方式以及搜索引擎是否能够正确分析您的优化内容。
网站结构长期以来一直是 SEO 的重点,近年来它变得更加重要。因为网站结构是网站的基础,它不仅决定了访问者是否喜欢你的网站,也决定了搜索引擎能否正确分析识别你优化的内容。
但网站架构不应该只是 SEO 的关注点。这也应该是网站开发人员关心的问题。每当我们听到有人在设计一个新网站时,我们都会迅速建议他们从一开始就建立一个强大的、对搜索引擎友好的网站,即使他们没有立即聘请 SEO。如果不这样做,可能会导致阻碍 SEO 工作的问题,最终导致解决问题的开发成本更高。
但 网站 结构不仅是 SEO 关注的问题,也应该是 网站builder 关注的问题。每当我们听到有人正在设计一个新的 网站 时,我们都会立即建议他从头开始构建一个强大的、对 SEO 友好的 网站,即使他还没有准备好立即聘请专业的 SEO 人员。如果不这样做,将会产生阻碍 SEO 工作的问题,最终导致修复的开发成本更高。
本指南适用于谁?
本指南对谁有用?
• 网站管理员。如果您负责贵公司网站的开发和/或营销,并且您不想为网站上的另一双眼睛付费,那么这份方便的指南将为您提供帮助。将此信息交到您的开发人员手中,如果他们选择关注这些信息,您的网站将非常适合搜索引擎,并且一旦上线就可以进行优化和推广。
网站经理。如果您是负责开发或运营公司的 网站,并且您现在不希望其他人参与此 网站,那么本指南可以为您提供帮助。让您的 网站 开发人员阅读此 文章,如果他们坚持下去,您的 网站 将对 SEO 友好并可以开始优化和推广。
• 网站开发人员。如果您是公司的内部开发人员或开发机构的一员,本指南将帮助您为所有客户创建搜索引擎友好的网站,当您聘请网络营销人员进行分析时,可能会为他们节省数千美元该网站稍后。请记住,这里的项目不是搜索引擎优化,也不应该这样呈现。这只是让实际 SEO 和网络营销更有效的基础知识。
网站开发者。如果您是网站内部开发人员或网站建筑服务提供商,本指南将帮助您为所有客户构建对 SEO 友好的网站,以及何时与 网站 运营人员跟进分析此 网站,您会发现您已经为他们节省了数千美元的潜在成本。请记住,这里使用的术语不是 SEO,也不能被视为 SEO。这些只是使实际 SEO 和 网站营销工作更有效的一些基本原理。
• 网络营销顾问。无论您是在开发阶段进行咨询,还是在网站完全开发和推出后拿起球,首先关注这里提到的问题将使您所做的其他优化和推广更加有效。在许多情况下,这些问题应该在任何其他营销开始之前得到解决。
网站营销顾问。无论您是从网站 开发阶段开始提供顾问,还是在网站 建成上线后,关注本文讨论的一些要素,都会使其他优化和推广工作更加有效。通常,应在 网站 的营销工作开始之前注意这些要素。
搜索引擎友好型网站开发指南
搜索引擎友好网站开发指南
1. 考虑使用 HTTPS 加密。过去,HTTPS/SSL 安全性仅保留给网站的电子商务部分。这是为了保护敏感的个人信息,例如信用卡号。但是,Google 正在通过将其纳入其排名算法来推动“无处不在的 HTTPS”。
目前,这只是一个很小的因素 - 但随着更多网站的迁移,这种情况可能会发生变化。确保您的网站完全安全的关键是确保它不会妨碍网站速度,这是另一个(可能更重要的)问题。
考虑使用 HTTPS 加密。过去,HTTPS/SSL 仅用于 网站 的电子商务部分,以保护一些敏感的个人信息,例如信用卡号。然而,谷歌已将其纳入其排名算法,以推动“HTTPS无处不在”。
现在这只是一个小因素,但随着越来越多的 网站 开始这样做,它会改变。使您的 网站 整个站点加密的关键是不影响 网站 的速度,这当然是另一个(也许更重要的)问题。
2. 保持您的安全证书是最新的。过期的安全证书可能会对您的访问者造成严重破坏,在他们的浏览器中给他们各种可能会吓跑他们的令人讨厌的通知。密切关注您的证书续订,以保持领先地位。
让您的安全凭证保持有效状态。过期的安全证书会给访问者带来糟糕的体验,他们浏览器中的各种安全提示会吓跑他们。为了避免这种情况,需要及时更新安全证书。
3. 允许通过 robots.txt 抓取网站。时不时地,当一个新站点推出时,开发人员会忘记更改 robots.txt 文件以允许搜索引擎抓取页面。如果您的网络营销人员不考虑检查此文件,您可能会花费数月时间想知道为什么您没有获得应有的流量。仔细检查您的 robots.txt 文件,确保它没有“禁止”搜索引擎抓取您的网站。
更改 robots.txt 文件以允许蜘蛛在您的 网站 上爬行。当 网站 上线时,开发人员经常忘记更改 robots.txt 文件以允许搜索引擎在 网站 处进行爬网。如果您的 网站 操作不考虑检查此文件,您将花费数月时间想知道为什么您的 网站 没有获得应有的流量。请仔细检查您的 robots.txt 文件,不要阻止搜索引擎抓取您的 网站。
4. 声明您的文档类型。页面的“doctype”告诉浏览器如何翻译每个网页。如果没有正确声明的 doctype,浏览器必须猜测。在大多数情况下,它的猜测是正确的,但有些事情可能无法正确翻译。搜索引擎使用它来确保他们正确分析您网站的每个部分。
指明您的文件类型。页面中的“doctype”用于告诉浏览器如何翻译您的各个页面。没有正确的“doctype”,浏览器只能猜测。大多数内容它会正确猜测,但有些内容它不会正确翻译。搜索引擎使用文档类型来确保您的 网站 的每个部分都得到正确分析。
5. 使用有效的 HTML。虽然无效的 HTML 不一定会影响您的排名,但它可能会导致您的页面被浏览器或搜索引擎错误地翻译。正确翻译每一页可确保每个人都能看到您认为他们看到的内容。
使用有效的 HTML。虽然无效的 HTML 不一定会影响您的排名,但它可能会导致您的网页无法被浏览器或搜索引擎正确解析。正确翻译每一页可确保每位访问者都能看到您认为他们应该看到的内容。
6. 使用有效的 CSS。见上文。
使用有效的 CSS。见上文。
7. 使您的 CSS 和 JavaScript 文件可访问。不要对搜索引擎隐藏您的 CSS 和 JavaScript 文件。此信息对于帮助他们正确呈现页面很重要,因此他们知道如何适当地分析每个部分。如果搜索引擎无法判断您如何处理不同的内容,则可能无法为关键组件赋予应有的价值。
确保您的 CSS 和 JavaScript 可读。不要对搜索引擎隐藏你的 CSS 和 JavaScript。这些信息对于搜索引擎来说非常重要,可以帮助他们正确理解您的网页以及如何正确分析每个部分的内容。如果搜索引擎不知道您如何区别对待不同的内容,那么它可能不会赋予关键组件应有的权重。
8. 避免使用 HTML 框架。诚然,这是您现在很少看到的老式 Web 开发,但如果您与老式开发人员一起工作,请记住这是一个值得牢记的预防措施。但老实说,如果你雇佣了一个使用框架的开发人员,你就找错人了。
避免使用 HTML 框架页面。诚然,这是开发 网站 的老方法,现在您并不经常看到它,但如果您与年长的开发人员一起工作,您必须保持警惕。但老实说,如果你雇佣了一个使用 HTML 模式的开发人员,那你就找错人了。
9. 添加描述性图像 alt 属性。在页面代码(而不是通过 CSS)中调用的任何图像都应使用适当标记的 alt 属性。这是一件小事,但通常只是在添加图像时记住的一个好习惯。
为图像添加描述性的 alt 属性。页面编码中的任何图像都必须具有 alt 属性标记。这是一件小事,但添加图像时记住此操作是一个好习惯。
10. 重定向旧 URL。不可避免地,任何网站重新设计都会有一些 URL 更改。在删除旧站点之前,请捕获所有当前 URL,以便您可以 301 重定向任何可能已更改或不再有效的 URL。通过 301 重定向这些 URL,您可以捕获这些页面中的任何一个过去可能获得的大部分权限值,并将其传递给相应的新页面。
重定向旧网址。重新设计 网站 时无法避免 URL 更改。在删除旧的 网站 之前,请获取所有现有 URL,以便您可以 301 重定向任何可能已更改或过期的 URL。通过 301 重定向这些 URL,您可以将这些页面的先前权重转移到新页面。
11. 404 个错误的 URL。并且万一您错过了旧 URL 的任何 301 重定向,请确保任何无效 URL 返回 404 代码以及正确设计的 404 页面。
404 网址错误。如果您未能 301 重定向旧 URL,请确保所有无效 URL 返回到带有 404 代码的正确设计的 404 页面。
12. 忘记打印友好的页面。开发人员过去常常创建具有自己 URL 的“打印机友好型”页面。这不再是必要的,实际上是不好的做法。使用 CSS 确保您网站上的任何页面都适合打印,删除对打印页面没有意义的内容并使用更适合纸张的格式。
忘记“打印机友好”页面。一些开发人员通常使用专用 URL 创建“打印机友好”页面,这是不必要的,实际上是不好的做法。使用 CSS 确保您的每个页面都适合打印机,删除对可打印页面没有意义的内容,并使用更适合纸张的格式。
13. 在可点击链接下划线。带下划线的文本仍然是文本是超链接的通用指示符。在这方面打破协议(或期望)通常不是一个好主意。
在超链接下划线。下划线仍然是超链接文本的一般指示,最好不要打破这个规则。
14. 区分链接文本。除了在超链接下划线之外,您的链接文本也应该至少在另一种方式上有所不同。访问者不应首先将鼠标悬停在文本上才能确定它是一个链接。
区分链接文本。除了在超链接下划线之外,您的链接文本至少需要以不同的方式加以区分,以便访问者不必点击鼠标就知道它是一个链接。
15. 实现规范的面包屑 URL。您的面包屑应该始终只指向规范的 URL。很多时候,可以根据访问者被带到页面的方式从多个 URL 中查看内容。不要让您的面包屑 URL 跟随访问者的导航路径;相反,无论访问者如何找到内容,都要使它们保持一致。
实施标准面包屑链接。 网站 的面包屑必须始终指向标准链接。通常,可以通过多个 URL 浏览页面的内容,具体取决于访问者被带到该页面的方式。不要让你的面包屑跟随访问者的导航路径。相反,让面包屑始终指向一个固定链接,无论访问者通过什么路径查找内容。
16. 建立适当的页面层次结构。页面 URL 应使用模仿网站导航的既定分层格式。导航类别和子类别应在所有 URL 中表示。
创建适当的页面层次结构。页面 URL 必须采用模仿 网站 导航的分层格式,并且导航类别和子类别必须反映在所有 URL 上。
17. 有一个平衡的目录结构。在开发导航/页面层次结构时,在浅层和深层之间取得良好的平衡。您不希望访问者在找到他们想要的内容之前必须进行太多点击。但是,主页上的太多选项通常会阻止访问者做出合理的选择。相反,他们倾向于点击最方便的链接,而不是搜索正确的链接。
具有适当的目录结构。在编写导航/页面层次结构时,在深浅之间取得平衡。你不希望你的访问者点击太多来找到他们想要的东西,但是如果你在主页上放了太多选择,他们不想做出明智的选择,他们会改为点击最方便的链接,而不是搜索正确的内容。
18. 编写独特的标题标签。网站的每个页面都应该以自己独特的标题标签开头。如果时间不允许,您不必对它进行所有的 SEO,但是有一个代表页面内容的标题是推出网站的必要条件。将每个字符保持在 35 到 55 个字符之间。
编写您自己的标题标签。每个页面都必须有自己的标题标签。如果时间不允许,您不需要为此做所有的 SEO 工作,但是必须要有一个代表页面内容的标题标签才能使 网站 在线。将每个标签保持在 30 到 55 个字之间。
19. 编写独特的元描述。看上面。一个好的描述应该在 100 到 155 个字符之间。
编写您自己的元描述。看上面。一个好的描述应该在 100 到 150 个字之间。
20. 使用正确编码的列表。对项目符号列表和编号列表使用正确的 HTML 代码 (, , )。这告诉浏览器和搜索引擎,一段内容是一个实际的列表项,这会影响该文本被翻译为搜索值的方式。
使用适当的标签来显示列表数据。对带点和编号的列表使用正确的 HTML 编码 (, , ),这是为了告诉浏览器和搜索引擎,内容页面实际上是一串代码,它将确定您的内容的翻译是否对搜索有价值。
21. 减少代码膨胀。随着开发的进展和向站点添加新功能,代码很容易变得臃肿。很多时候,开发人员都在寻找最简单/最快的方法来做某事——但这通常也是最臃肿的方法。代码膨胀会减慢页面速度,因此最好将其控制在最低限度。
减少代码膨胀。由于开发进度和新内容的加入,网站很容易造成代码膨胀。很多时候,开发人员都在寻找最简单、最快的方法来做事,但这正是导致膨胀的方法。代码膨胀会减慢 网站 的访问速度,因此最好将其控制在最低限度。
22. 减少 HTML 表格的使用。与框架一样,表格也逐渐不再常用,因为有更多简化的方式来做同样的事情。不幸的是,创建和管理表通常更容易。尽可能避免使用表格,并使用 CSS 代替需要具有表格样式布局的内容。
减少 HTML 表格的使用。像框架一样,表格的使用正在减少,因为有更简化的方法来做同样的事情。但不幸的是,表格通常更容易操作。尽可能避免使用表格,并在需要以表格样式呈现内容时使用 CSS。
23. 在导航中使用绝对链接。开发人员喜欢使用相对链接,因为它可以轻松地将站点从开发服务器移动到实时 URL。但是,相对链接可能会导致解释和抓取问题。我建议尽可能使用绝对链接,但至少在网站导航中。
在导航栏中使用绝对链接。开发人员喜欢使用相对链接,因为它们可以轻松地将 网站 从开发服务器移动到实时 URL。但是,当内容被解释和爬网时,相对链接可能会导致问题。我建议尽可能使用绝对链接,至少在导航栏中。
24. 实现不可爬取的购物车链接。任何指向您购物车的链接都不应被搜索引擎抓取。您不希望搜索引擎仅通过链接将产品添加到购物车。让他们远离所有这些领域,以便他们专注于您的内容。
不允许蜘蛛抓取购物车链接。任何指向购物车的链接都不应被搜索引擎蜘蛛抓取,因为您不希望搜索引擎跟踪链接并将某些东西放入您的购物车。让他们远离这个区域,这样他们就可以更专注于您的内容。
25. 禁止页面将搜索引擎拒之门外。使用您的 robots.txt 文件来防止搜索引擎抓取他们不应该访问的页面。禁止这些页面将使搜索引擎无法读取页面上的任何内容;但是,如果引擎发现其他可以指示页面价值的信号,指向这些页面的链接仍然会出现在搜索结果中。
阻止搜索引擎访问某些页面。使用 robots.txt 文件可防止搜索引擎蜘蛛抓取某些不应访问的页面。搜索引擎无法读取这些被阻止页面的任何内容,但如果搜索引擎检测到有关页面权重的任何信号,指向这些页面的链接仍可能导致这些页面出现在搜索结果中。
26. NoIndex 页面将它们排除在 SERP 之外。如果您想将页面完全排除在搜索引擎结果页面 (SERP) 之外,使用 noindex 元标记是更好的选择。这告诉搜索引擎根本不要索引该页面。
用 NoIndex 标记页面,这样它们就不会出现在搜索结果中。如果您绝对不希望您的某些页面出现在搜索引擎结果中,更好的方法是使用 NoIndex 元标记,它告诉搜索引擎不要收录该页面。
27. NoFollow 链接以防止它们传递值。如果您不希望任何特定链接将值传递给另一个页面,请在链接代码中使用 nofollow 属性。请记住,链接本身会导致页面中的链接值丢失 - 它不会传递到您要链接到的页面。
使用 NoFollow 禁用传递权重。如果您不希望任何链接将一个页面的权重传递给另一个页面,请在链接代码中使用 NoFollow 属性。请记住,链接本身会导致页面失去权限,因为不允许将其传递到链接页面。
28. 检查损坏的链接。在您推出网站之前,请检查并修复任何损坏的链接。在抓取您的网站时,您不希望 Google 立即发现此类错误,因为这会降低网站的整体价值得分。您应该在网站上线后再次执行此操作,以确保传输过程中没有出现问题。
检查损坏的链接。 网站上线前检查并修复损坏的链接。您不希望 Google 的蜘蛛在抓取您的 网站 时看到诸如断开链接之类的错误,因为这会降低您的 网站 的整体权重分数。 网站您还需要在在线后进行检查,以确保在传输过程中没有出现任何问题。
29. 想办法提高页面加载速度。您总是可以采取一些措施来提高网站速度。寻找最小的机会让您的网页加载得更快。
想办法让您的页面加载得更快。当谈到加速 网站 时,你总是可以想办法让你的页面加载得更快,从最微小的机会开始。
30. 减少页面链接的数量。搜索引擎建议任何单个页面的链接不超过 100 个。但这并不意味着您必须在剔除过多链接之前接近该数字。检查您的网站导航和关键页面,以确保您没有使用过多的链接。
减少现场链接的数量。搜索引擎建议任何单个页面的链接不要超过 100 个,但这并不意味着您必须找到达到 100 个的方法然后选择那些多余的链接。检查您的导航和关键页面,确保您没有过度链接。
31. 消除重复内容。尽力防止任何重复的内容。这对于具有多个相似信息路径的电子商务网站尤其重要。每个内容页面都应该有一个规范的 URL。其余的应该被淘汰。如果您无法消除所有产生重复内容的 URL,请使用规范标签作为权宜之计。
避免重复内容。尽最大努力防止出现重复的内容。这对于大多数拥有许多访问类似信息的路径的子企业来说尤其重要。每个内容页面都必须有其唯一的规范 URL,其他页面将被删除。如果您无法摆脱所有这些重复的 URL,请使用标准标签作为临时措施。
32. 实现正确的标题标签层次结构。每个页面都应该有一个,并且只有一个 H1 标签。剩余的顶级标题标签(H2-4) 应该只用于内容区域,保留 H5-6 用于导航标题。
使用适当的标题标签级别。每个页面必须有一个且只有一个H1标签,其余的顶级head标签(H2-4)只能在内容区使用,导航头保留H5-6标签。
33. 不要使用会话 ID。这是另一种古老的技术,令人困惑的是,它至今仍在使用。有更好的方法可以通过您的网站跟踪访问者,因此请不惜一切代价避免使用这种方法。
不要使用会话 ID。这是一项人们仍在使用的古老技术。有许多更好的方法可以跟踪访问者对您的 网站 的访问,因此请尽量避免使用会话 ID。
34. 使用搜索引擎友好的链接。确保您的所有链接(除了那些您有意远离搜索引擎的链接)都使用搜索引擎友好的链接代码。使用错误的链接代码可能会无意中使搜索引擎远离非常有价值的内容。
使用搜索引擎友好的链接。确保您的所有链接(除了那些您特别不希望搜索引擎访问的链接)使用搜索引擎友好的链接代码。使用错误的代码可能会无意中阻止搜索引擎访问一些有价值的内容。
35. 实现结构化数据。结构化数据是围绕内容关键元素的附加编码,可帮助搜索引擎了解该内容的目的或价值。这会影响您的网站在搜索结果中的显示方式,以及向搜索者展示的信息。
使用结构化数据。结构化数据是有关重要内容的附加代码,可帮助搜索引擎了解内容的目的或权重。它会影响您的 网站 在搜索结果中的显示方式,以及搜索引擎向用户显示您的哪些信息 网站。
最后的想法
概览
实施上述每条建议将使您的网站更接近搜索引擎友好型。我的建议是关注所有这些,因为推出一个对搜索引擎不完全友好的新网站可能会产生灾难性的结果。如果您等到网站推出后——即使您快速解决问题——您仍然可能会遇到一些负面的长期后果。
执行上述任何操作都会使您的 网站 更接近“搜索引擎友好型”。我的建议是注意以上所有内容,因为启动不完全“SEO 友好”的 网站 将是灾难性的。如果你等到 网站 被踢出去——即使你解决问题的速度足够快——你也会在很长一段时间内受到负面影响。
我建议您在批准网站上线之前与您的开发人员一起检查此列表,以确保每个都已完成,即使这会使截止日期提前几周。最好稍微晚一点推出一个网站,而不是推出一个会让您的业务陷入困境并产生更多问题的网站,您必须稍后自己解决。
建议您与您的开发人员一起通读上述列表,以确保在 网站 上线之前实施每个列表,即使最终的开发截止日期只有几周之后。与其急着推出一个网站会影响你的业务,导致你以后花费大量精力去修复的问题,还不如推迟一点推出。 查看全部
专业知识:网站建设方面方面网站页面布局是一门大学问
网站如何优化?下面将解释:
1.网站在建设方面,最好有网站建设专业网站系统优化建议,然后全部添加收录,因为一方面是用户体验本身的提升。当然,随着用户体验的提升,新的网站对收录也会有相应的好处。
2.网站规划网站在施工前,我们的网站必须提出参赛者的网站,并向他们学习他们的排名方法,如果参赛者的方法不适合你,应该放弃,毕竟收录都是从零开始的。

3.网站页面布局网站页面布局是个大问题,要分析竞争对手网站才能发现技巧,网站合理布局可以提高网站的收录率。
4.网站高质量的内容如何提升你的网站收录,就是提高网站的质量,高质量的内容,对于网站收录自然改进了,质量差的网站,少了收录,首页就更不用说了。
5.网站高质量又经常发一些精品文章,丰富网站内容的质量,对你来说是件好事网站。

6.每日更新内容其实不是网站收录最重要的数量,我们要更新质量网站,网站@每天>质量好以后对你有好处收录网站。
7.网站内容的多样性为了使网站的内容多样化,我们可以添加pdf/word等格式的文档,增加用户体验,提高收录 。 8.网站及时更新内容收录如果可以少发,可以保持网站的新鲜感和新鲜感,可以减少收录的数量数量。
以上是给大家分享如何建站网站优化,大家要注意了。 [文章来源为大帅信息科技AI智能书写机器人,内容仅供参考]
专业知识:让你的网站不请专业SEO也能做到搜索引擎友好的35条指南
翻译:思亿欧外贸快递营销部
网站架构长期以来一直是 SEO 关注的焦点,但在过去几年中,它变得更加重要。那是因为架构是整个网站的基础。它会影响访问者与您网站的互动方式以及搜索引擎是否能够正确分析您的优化内容。
网站结构长期以来一直是 SEO 的重点,近年来它变得更加重要。因为网站结构是网站的基础,它不仅决定了访问者是否喜欢你的网站,也决定了搜索引擎能否正确分析识别你优化的内容。
但网站架构不应该只是 SEO 的关注点。这也应该是网站开发人员关心的问题。每当我们听到有人在设计一个新网站时,我们都会迅速建议他们从一开始就建立一个强大的、对搜索引擎友好的网站,即使他们没有立即聘请 SEO。如果不这样做,可能会导致阻碍 SEO 工作的问题,最终导致解决问题的开发成本更高。
但 网站 结构不仅是 SEO 关注的问题,也应该是 网站builder 关注的问题。每当我们听到有人正在设计一个新的 网站 时,我们都会立即建议他从头开始构建一个强大的、对 SEO 友好的 网站,即使他还没有准备好立即聘请专业的 SEO 人员。如果不这样做,将会产生阻碍 SEO 工作的问题,最终导致修复的开发成本更高。
本指南适用于谁?
本指南对谁有用?
• 网站管理员。如果您负责贵公司网站的开发和/或营销,并且您不想为网站上的另一双眼睛付费,那么这份方便的指南将为您提供帮助。将此信息交到您的开发人员手中,如果他们选择关注这些信息,您的网站将非常适合搜索引擎,并且一旦上线就可以进行优化和推广。
网站经理。如果您是负责开发或运营公司的 网站,并且您现在不希望其他人参与此 网站,那么本指南可以为您提供帮助。让您的 网站 开发人员阅读此 文章,如果他们坚持下去,您的 网站 将对 SEO 友好并可以开始优化和推广。
• 网站开发人员。如果您是公司的内部开发人员或开发机构的一员,本指南将帮助您为所有客户创建搜索引擎友好的网站,当您聘请网络营销人员进行分析时,可能会为他们节省数千美元该网站稍后。请记住,这里的项目不是搜索引擎优化,也不应该这样呈现。这只是让实际 SEO 和网络营销更有效的基础知识。
网站开发者。如果您是网站内部开发人员或网站建筑服务提供商,本指南将帮助您为所有客户构建对 SEO 友好的网站,以及何时与 网站 运营人员跟进分析此 网站,您会发现您已经为他们节省了数千美元的潜在成本。请记住,这里使用的术语不是 SEO,也不能被视为 SEO。这些只是使实际 SEO 和 网站营销工作更有效的一些基本原理。
• 网络营销顾问。无论您是在开发阶段进行咨询,还是在网站完全开发和推出后拿起球,首先关注这里提到的问题将使您所做的其他优化和推广更加有效。在许多情况下,这些问题应该在任何其他营销开始之前得到解决。
网站营销顾问。无论您是从网站 开发阶段开始提供顾问,还是在网站 建成上线后,关注本文讨论的一些要素,都会使其他优化和推广工作更加有效。通常,应在 网站 的营销工作开始之前注意这些要素。
搜索引擎友好型网站开发指南
搜索引擎友好网站开发指南
1. 考虑使用 HTTPS 加密。过去,HTTPS/SSL 安全性仅保留给网站的电子商务部分。这是为了保护敏感的个人信息,例如信用卡号。但是,Google 正在通过将其纳入其排名算法来推动“无处不在的 HTTPS”。
目前,这只是一个很小的因素 - 但随着更多网站的迁移,这种情况可能会发生变化。确保您的网站完全安全的关键是确保它不会妨碍网站速度,这是另一个(可能更重要的)问题。
考虑使用 HTTPS 加密。过去,HTTPS/SSL 仅用于 网站 的电子商务部分,以保护一些敏感的个人信息,例如信用卡号。然而,谷歌已将其纳入其排名算法,以推动“HTTPS无处不在”。
现在这只是一个小因素,但随着越来越多的 网站 开始这样做,它会改变。使您的 网站 整个站点加密的关键是不影响 网站 的速度,这当然是另一个(也许更重要的)问题。
2. 保持您的安全证书是最新的。过期的安全证书可能会对您的访问者造成严重破坏,在他们的浏览器中给他们各种可能会吓跑他们的令人讨厌的通知。密切关注您的证书续订,以保持领先地位。
让您的安全凭证保持有效状态。过期的安全证书会给访问者带来糟糕的体验,他们浏览器中的各种安全提示会吓跑他们。为了避免这种情况,需要及时更新安全证书。
3. 允许通过 robots.txt 抓取网站。时不时地,当一个新站点推出时,开发人员会忘记更改 robots.txt 文件以允许搜索引擎抓取页面。如果您的网络营销人员不考虑检查此文件,您可能会花费数月时间想知道为什么您没有获得应有的流量。仔细检查您的 robots.txt 文件,确保它没有“禁止”搜索引擎抓取您的网站。
更改 robots.txt 文件以允许蜘蛛在您的 网站 上爬行。当 网站 上线时,开发人员经常忘记更改 robots.txt 文件以允许搜索引擎在 网站 处进行爬网。如果您的 网站 操作不考虑检查此文件,您将花费数月时间想知道为什么您的 网站 没有获得应有的流量。请仔细检查您的 robots.txt 文件,不要阻止搜索引擎抓取您的 网站。
4. 声明您的文档类型。页面的“doctype”告诉浏览器如何翻译每个网页。如果没有正确声明的 doctype,浏览器必须猜测。在大多数情况下,它的猜测是正确的,但有些事情可能无法正确翻译。搜索引擎使用它来确保他们正确分析您网站的每个部分。
指明您的文件类型。页面中的“doctype”用于告诉浏览器如何翻译您的各个页面。没有正确的“doctype”,浏览器只能猜测。大多数内容它会正确猜测,但有些内容它不会正确翻译。搜索引擎使用文档类型来确保您的 网站 的每个部分都得到正确分析。
5. 使用有效的 HTML。虽然无效的 HTML 不一定会影响您的排名,但它可能会导致您的页面被浏览器或搜索引擎错误地翻译。正确翻译每一页可确保每个人都能看到您认为他们看到的内容。
使用有效的 HTML。虽然无效的 HTML 不一定会影响您的排名,但它可能会导致您的网页无法被浏览器或搜索引擎正确解析。正确翻译每一页可确保每位访问者都能看到您认为他们应该看到的内容。
6. 使用有效的 CSS。见上文。
使用有效的 CSS。见上文。
7. 使您的 CSS 和 JavaScript 文件可访问。不要对搜索引擎隐藏您的 CSS 和 JavaScript 文件。此信息对于帮助他们正确呈现页面很重要,因此他们知道如何适当地分析每个部分。如果搜索引擎无法判断您如何处理不同的内容,则可能无法为关键组件赋予应有的价值。

确保您的 CSS 和 JavaScript 可读。不要对搜索引擎隐藏你的 CSS 和 JavaScript。这些信息对于搜索引擎来说非常重要,可以帮助他们正确理解您的网页以及如何正确分析每个部分的内容。如果搜索引擎不知道您如何区别对待不同的内容,那么它可能不会赋予关键组件应有的权重。
8. 避免使用 HTML 框架。诚然,这是您现在很少看到的老式 Web 开发,但如果您与老式开发人员一起工作,请记住这是一个值得牢记的预防措施。但老实说,如果你雇佣了一个使用框架的开发人员,你就找错人了。
避免使用 HTML 框架页面。诚然,这是开发 网站 的老方法,现在您并不经常看到它,但如果您与年长的开发人员一起工作,您必须保持警惕。但老实说,如果你雇佣了一个使用 HTML 模式的开发人员,那你就找错人了。
9. 添加描述性图像 alt 属性。在页面代码(而不是通过 CSS)中调用的任何图像都应使用适当标记的 alt 属性。这是一件小事,但通常只是在添加图像时记住的一个好习惯。
为图像添加描述性的 alt 属性。页面编码中的任何图像都必须具有 alt 属性标记。这是一件小事,但添加图像时记住此操作是一个好习惯。
10. 重定向旧 URL。不可避免地,任何网站重新设计都会有一些 URL 更改。在删除旧站点之前,请捕获所有当前 URL,以便您可以 301 重定向任何可能已更改或不再有效的 URL。通过 301 重定向这些 URL,您可以捕获这些页面中的任何一个过去可能获得的大部分权限值,并将其传递给相应的新页面。
重定向旧网址。重新设计 网站 时无法避免 URL 更改。在删除旧的 网站 之前,请获取所有现有 URL,以便您可以 301 重定向任何可能已更改或过期的 URL。通过 301 重定向这些 URL,您可以将这些页面的先前权重转移到新页面。
11. 404 个错误的 URL。并且万一您错过了旧 URL 的任何 301 重定向,请确保任何无效 URL 返回 404 代码以及正确设计的 404 页面。
404 网址错误。如果您未能 301 重定向旧 URL,请确保所有无效 URL 返回到带有 404 代码的正确设计的 404 页面。
12. 忘记打印友好的页面。开发人员过去常常创建具有自己 URL 的“打印机友好型”页面。这不再是必要的,实际上是不好的做法。使用 CSS 确保您网站上的任何页面都适合打印,删除对打印页面没有意义的内容并使用更适合纸张的格式。
忘记“打印机友好”页面。一些开发人员通常使用专用 URL 创建“打印机友好”页面,这是不必要的,实际上是不好的做法。使用 CSS 确保您的每个页面都适合打印机,删除对可打印页面没有意义的内容,并使用更适合纸张的格式。
13. 在可点击链接下划线。带下划线的文本仍然是文本是超链接的通用指示符。在这方面打破协议(或期望)通常不是一个好主意。
在超链接下划线。下划线仍然是超链接文本的一般指示,最好不要打破这个规则。
14. 区分链接文本。除了在超链接下划线之外,您的链接文本也应该至少在另一种方式上有所不同。访问者不应首先将鼠标悬停在文本上才能确定它是一个链接。
区分链接文本。除了在超链接下划线之外,您的链接文本至少需要以不同的方式加以区分,以便访问者不必点击鼠标就知道它是一个链接。
15. 实现规范的面包屑 URL。您的面包屑应该始终只指向规范的 URL。很多时候,可以根据访问者被带到页面的方式从多个 URL 中查看内容。不要让您的面包屑 URL 跟随访问者的导航路径;相反,无论访问者如何找到内容,都要使它们保持一致。
实施标准面包屑链接。 网站 的面包屑必须始终指向标准链接。通常,可以通过多个 URL 浏览页面的内容,具体取决于访问者被带到该页面的方式。不要让你的面包屑跟随访问者的导航路径。相反,让面包屑始终指向一个固定链接,无论访问者通过什么路径查找内容。
16. 建立适当的页面层次结构。页面 URL 应使用模仿网站导航的既定分层格式。导航类别和子类别应在所有 URL 中表示。
创建适当的页面层次结构。页面 URL 必须采用模仿 网站 导航的分层格式,并且导航类别和子类别必须反映在所有 URL 上。
17. 有一个平衡的目录结构。在开发导航/页面层次结构时,在浅层和深层之间取得良好的平衡。您不希望访问者在找到他们想要的内容之前必须进行太多点击。但是,主页上的太多选项通常会阻止访问者做出合理的选择。相反,他们倾向于点击最方便的链接,而不是搜索正确的链接。
具有适当的目录结构。在编写导航/页面层次结构时,在深浅之间取得平衡。你不希望你的访问者点击太多来找到他们想要的东西,但是如果你在主页上放了太多选择,他们不想做出明智的选择,他们会改为点击最方便的链接,而不是搜索正确的内容。
18. 编写独特的标题标签。网站的每个页面都应该以自己独特的标题标签开头。如果时间不允许,您不必对它进行所有的 SEO,但是有一个代表页面内容的标题是推出网站的必要条件。将每个字符保持在 35 到 55 个字符之间。
编写您自己的标题标签。每个页面都必须有自己的标题标签。如果时间不允许,您不需要为此做所有的 SEO 工作,但是必须要有一个代表页面内容的标题标签才能使 网站 在线。将每个标签保持在 30 到 55 个字之间。
19. 编写独特的元描述。看上面。一个好的描述应该在 100 到 155 个字符之间。
编写您自己的元描述。看上面。一个好的描述应该在 100 到 150 个字之间。
20. 使用正确编码的列表。对项目符号列表和编号列表使用正确的 HTML 代码 (, , )。这告诉浏览器和搜索引擎,一段内容是一个实际的列表项,这会影响该文本被翻译为搜索值的方式。
使用适当的标签来显示列表数据。对带点和编号的列表使用正确的 HTML 编码 (, , ),这是为了告诉浏览器和搜索引擎,内容页面实际上是一串代码,它将确定您的内容的翻译是否对搜索有价值。
21. 减少代码膨胀。随着开发的进展和向站点添加新功能,代码很容易变得臃肿。很多时候,开发人员都在寻找最简单/最快的方法来做某事——但这通常也是最臃肿的方法。代码膨胀会减慢页面速度,因此最好将其控制在最低限度。
减少代码膨胀。由于开发进度和新内容的加入,网站很容易造成代码膨胀。很多时候,开发人员都在寻找最简单、最快的方法来做事,但这正是导致膨胀的方法。代码膨胀会减慢 网站 的访问速度,因此最好将其控制在最低限度。
22. 减少 HTML 表格的使用。与框架一样,表格也逐渐不再常用,因为有更多简化的方式来做同样的事情。不幸的是,创建和管理表通常更容易。尽可能避免使用表格,并使用 CSS 代替需要具有表格样式布局的内容。
减少 HTML 表格的使用。像框架一样,表格的使用正在减少,因为有更简化的方法来做同样的事情。但不幸的是,表格通常更容易操作。尽可能避免使用表格,并在需要以表格样式呈现内容时使用 CSS。
23. 在导航中使用绝对链接。开发人员喜欢使用相对链接,因为它可以轻松地将站点从开发服务器移动到实时 URL。但是,相对链接可能会导致解释和抓取问题。我建议尽可能使用绝对链接,但至少在网站导航中。

在导航栏中使用绝对链接。开发人员喜欢使用相对链接,因为它们可以轻松地将 网站 从开发服务器移动到实时 URL。但是,当内容被解释和爬网时,相对链接可能会导致问题。我建议尽可能使用绝对链接,至少在导航栏中。
24. 实现不可爬取的购物车链接。任何指向您购物车的链接都不应被搜索引擎抓取。您不希望搜索引擎仅通过链接将产品添加到购物车。让他们远离所有这些领域,以便他们专注于您的内容。
不允许蜘蛛抓取购物车链接。任何指向购物车的链接都不应被搜索引擎蜘蛛抓取,因为您不希望搜索引擎跟踪链接并将某些东西放入您的购物车。让他们远离这个区域,这样他们就可以更专注于您的内容。
25. 禁止页面将搜索引擎拒之门外。使用您的 robots.txt 文件来防止搜索引擎抓取他们不应该访问的页面。禁止这些页面将使搜索引擎无法读取页面上的任何内容;但是,如果引擎发现其他可以指示页面价值的信号,指向这些页面的链接仍然会出现在搜索结果中。
阻止搜索引擎访问某些页面。使用 robots.txt 文件可防止搜索引擎蜘蛛抓取某些不应访问的页面。搜索引擎无法读取这些被阻止页面的任何内容,但如果搜索引擎检测到有关页面权重的任何信号,指向这些页面的链接仍可能导致这些页面出现在搜索结果中。
26. NoIndex 页面将它们排除在 SERP 之外。如果您想将页面完全排除在搜索引擎结果页面 (SERP) 之外,使用 noindex 元标记是更好的选择。这告诉搜索引擎根本不要索引该页面。
用 NoIndex 标记页面,这样它们就不会出现在搜索结果中。如果您绝对不希望您的某些页面出现在搜索引擎结果中,更好的方法是使用 NoIndex 元标记,它告诉搜索引擎不要收录该页面。
27. NoFollow 链接以防止它们传递值。如果您不希望任何特定链接将值传递给另一个页面,请在链接代码中使用 nofollow 属性。请记住,链接本身会导致页面中的链接值丢失 - 它不会传递到您要链接到的页面。
使用 NoFollow 禁用传递权重。如果您不希望任何链接将一个页面的权重传递给另一个页面,请在链接代码中使用 NoFollow 属性。请记住,链接本身会导致页面失去权限,因为不允许将其传递到链接页面。
28. 检查损坏的链接。在您推出网站之前,请检查并修复任何损坏的链接。在抓取您的网站时,您不希望 Google 立即发现此类错误,因为这会降低网站的整体价值得分。您应该在网站上线后再次执行此操作,以确保传输过程中没有出现问题。
检查损坏的链接。 网站上线前检查并修复损坏的链接。您不希望 Google 的蜘蛛在抓取您的 网站 时看到诸如断开链接之类的错误,因为这会降低您的 网站 的整体权重分数。 网站您还需要在在线后进行检查,以确保在传输过程中没有出现任何问题。
29. 想办法提高页面加载速度。您总是可以采取一些措施来提高网站速度。寻找最小的机会让您的网页加载得更快。
想办法让您的页面加载得更快。当谈到加速 网站 时,你总是可以想办法让你的页面加载得更快,从最微小的机会开始。
30. 减少页面链接的数量。搜索引擎建议任何单个页面的链接不超过 100 个。但这并不意味着您必须在剔除过多链接之前接近该数字。检查您的网站导航和关键页面,以确保您没有使用过多的链接。
减少现场链接的数量。搜索引擎建议任何单个页面的链接不要超过 100 个,但这并不意味着您必须找到达到 100 个的方法然后选择那些多余的链接。检查您的导航和关键页面,确保您没有过度链接。
31. 消除重复内容。尽力防止任何重复的内容。这对于具有多个相似信息路径的电子商务网站尤其重要。每个内容页面都应该有一个规范的 URL。其余的应该被淘汰。如果您无法消除所有产生重复内容的 URL,请使用规范标签作为权宜之计。
避免重复内容。尽最大努力防止出现重复的内容。这对于大多数拥有许多访问类似信息的路径的子企业来说尤其重要。每个内容页面都必须有其唯一的规范 URL,其他页面将被删除。如果您无法摆脱所有这些重复的 URL,请使用标准标签作为临时措施。
32. 实现正确的标题标签层次结构。每个页面都应该有一个,并且只有一个 H1 标签。剩余的顶级标题标签(H2-4) 应该只用于内容区域,保留 H5-6 用于导航标题。
使用适当的标题标签级别。每个页面必须有一个且只有一个H1标签,其余的顶级head标签(H2-4)只能在内容区使用,导航头保留H5-6标签。
33. 不要使用会话 ID。这是另一种古老的技术,令人困惑的是,它至今仍在使用。有更好的方法可以通过您的网站跟踪访问者,因此请不惜一切代价避免使用这种方法。
不要使用会话 ID。这是一项人们仍在使用的古老技术。有许多更好的方法可以跟踪访问者对您的 网站 的访问,因此请尽量避免使用会话 ID。
34. 使用搜索引擎友好的链接。确保您的所有链接(除了那些您有意远离搜索引擎的链接)都使用搜索引擎友好的链接代码。使用错误的链接代码可能会无意中使搜索引擎远离非常有价值的内容。
使用搜索引擎友好的链接。确保您的所有链接(除了那些您特别不希望搜索引擎访问的链接)使用搜索引擎友好的链接代码。使用错误的代码可能会无意中阻止搜索引擎访问一些有价值的内容。
35. 实现结构化数据。结构化数据是围绕内容关键元素的附加编码,可帮助搜索引擎了解该内容的目的或价值。这会影响您的网站在搜索结果中的显示方式,以及向搜索者展示的信息。
使用结构化数据。结构化数据是有关重要内容的附加代码,可帮助搜索引擎了解内容的目的或权重。它会影响您的 网站 在搜索结果中的显示方式,以及搜索引擎向用户显示您的哪些信息 网站。
最后的想法
概览
实施上述每条建议将使您的网站更接近搜索引擎友好型。我的建议是关注所有这些,因为推出一个对搜索引擎不完全友好的新网站可能会产生灾难性的结果。如果您等到网站推出后——即使您快速解决问题——您仍然可能会遇到一些负面的长期后果。
执行上述任何操作都会使您的 网站 更接近“搜索引擎友好型”。我的建议是注意以上所有内容,因为启动不完全“SEO 友好”的 网站 将是灾难性的。如果你等到 网站 被踢出去——即使你解决问题的速度足够快——你也会在很长一段时间内受到负面影响。
我建议您在批准网站上线之前与您的开发人员一起检查此列表,以确保每个都已完成,即使这会使截止日期提前几周。最好稍微晚一点推出一个网站,而不是推出一个会让您的业务陷入困境并产生更多问题的网站,您必须稍后自己解决。
建议您与您的开发人员一起通读上述列表,以确保在 网站 上线之前实施每个列表,即使最终的开发截止日期只有几周之后。与其急着推出一个网站会影响你的业务,导致你以后花费大量精力去修复的问题,还不如推迟一点推出。
网站内容更新系统的重要性优化方法有哪些?
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2022-09-16 21:04
网站内容更新系统的重要性网站内容更新系统越复杂越频繁,会导致其收录率低甚至不收录或收录非常缓慢。收录缓慢直接影响网站日常访问量和流量。但如果被收录太少,访问量就会大打折扣。所以在网站内容更新系统中还是有一些重要的内容的,例如网站内容更新系统的类型(实时内容更新系统,编辑工具型内容更新系统),根据网站类型和网站定位还有网站的流量需求,最终做出一套合理有效的内容更新系统。
尽管实时更新有助于网站seo优化,但是未必每个网站都需要做,建议根据网站定位来决定要不要做。举个例子,新闻类网站有一个传统,就是每天要对媒体发布的新闻进行实时更新,这样有助于我们了解新闻动态,最新最及时的分享到社交媒体等渠道。还有博客等非新闻类的平台,也需要保持实时更新,比如新浪博客,人人网博客等。不过有些网站不需要实时更新,比如杂志,公司年报等。
网站内容更新系统的优化对博客和人人网网站的seo优化重要性就可以理解了。大多数网站更新系统都不需要每天都推送内容,尽量规避网站因为更新频率过高而导致收录率低,影响网站收录排名的问题。主要网站更新系统主要就是编辑工具型内容更新系统,编辑工具的作用是,网站更新频率稍高些可以防止站内产生大量的垃圾页面,影响网站收录。
另外,编辑工具的排版形式需要简洁,整齐美观,富有个性。与主站保持同一个页面,便于网站统一更新效果。备用网站更新系统不要保存过多网站,这样站内内容分类归档需要管理。后期有更新内容,可以更改排版格式。备用网站更新系统可以作为一个过渡备用系统,因为当用户对某个网站产生较高的访问量,很有可能会离开。目前基本上全站都是seo工具型的更新系统,也有使用到其他工具(链接生成器,woof,refid等)。使用网站更新系统有以下优势:。
1、提高网站内容更新效率、有效性。
2、系统设计有助于降低对seo的投入和成本。
3、可以增加网站对用户的吸引力。
4、有助于不增加工作量,节省工作时间。
5、可以提高网站质量、易用性。不过,很多人都认为很多网站的系统会以每天推送的规则收发文章,这是不对的。“文章收发”对应的是网站的内容分析,有针对性的发布不同的链接,寻找客户、寻找产品需求。系统不会采集所有的内容,他是以固定的方式给网站推送规则,是为了解决寻找客户、解决问题的根本方式。 查看全部
网站内容更新系统的重要性优化方法有哪些?
网站内容更新系统的重要性网站内容更新系统越复杂越频繁,会导致其收录率低甚至不收录或收录非常缓慢。收录缓慢直接影响网站日常访问量和流量。但如果被收录太少,访问量就会大打折扣。所以在网站内容更新系统中还是有一些重要的内容的,例如网站内容更新系统的类型(实时内容更新系统,编辑工具型内容更新系统),根据网站类型和网站定位还有网站的流量需求,最终做出一套合理有效的内容更新系统。
尽管实时更新有助于网站seo优化,但是未必每个网站都需要做,建议根据网站定位来决定要不要做。举个例子,新闻类网站有一个传统,就是每天要对媒体发布的新闻进行实时更新,这样有助于我们了解新闻动态,最新最及时的分享到社交媒体等渠道。还有博客等非新闻类的平台,也需要保持实时更新,比如新浪博客,人人网博客等。不过有些网站不需要实时更新,比如杂志,公司年报等。

网站内容更新系统的优化对博客和人人网网站的seo优化重要性就可以理解了。大多数网站更新系统都不需要每天都推送内容,尽量规避网站因为更新频率过高而导致收录率低,影响网站收录排名的问题。主要网站更新系统主要就是编辑工具型内容更新系统,编辑工具的作用是,网站更新频率稍高些可以防止站内产生大量的垃圾页面,影响网站收录。
另外,编辑工具的排版形式需要简洁,整齐美观,富有个性。与主站保持同一个页面,便于网站统一更新效果。备用网站更新系统不要保存过多网站,这样站内内容分类归档需要管理。后期有更新内容,可以更改排版格式。备用网站更新系统可以作为一个过渡备用系统,因为当用户对某个网站产生较高的访问量,很有可能会离开。目前基本上全站都是seo工具型的更新系统,也有使用到其他工具(链接生成器,woof,refid等)。使用网站更新系统有以下优势:。
1、提高网站内容更新效率、有效性。

2、系统设计有助于降低对seo的投入和成本。
3、可以增加网站对用户的吸引力。
4、有助于不增加工作量,节省工作时间。
5、可以提高网站质量、易用性。不过,很多人都认为很多网站的系统会以每天推送的规则收发文章,这是不对的。“文章收发”对应的是网站的内容分析,有针对性的发布不同的链接,寻找客户、寻找产品需求。系统不会采集所有的内容,他是以固定的方式给网站推送规则,是为了解决寻找客户、解决问题的根本方式。
网站内容更新系统如何有效提高流量和转化率??
网站优化 • 优采云 发表了文章 • 0 个评论 • 135 次浏览 • 2022-09-12 00:00
网站内容更新系统。简单来说就是用户订阅你的网站后,他们就可以看到你后续的新内容或者你更新过的网站内容。这样可以避免内容少而且散的局面,进而降低用户流失。当然,网站内容推荐系统也是个很重要的因素,可以有效提高流量和转化率。
从我个人想要成为自媒体的角度出发:1.定位,比如内容精品,做垂直领域,还是做流量2.选好领域,如何在相同领域获得稳定的曝光,有足够的曝光量,那么接下来,就是变现3.问题2,或者说多领域并行,比如一个社区流量高,就扩展领域,一个社区写实验报告,就多找点专业的问题来研究。4.定位好后,引导用户获得曝光也非常重要,其次更新频率,再次最好的是,是内容质量,也就是说,一定要有足够的高质量的内容。
不要骗人,不要夸夸其谈,不要标题党,不要广告。5.内容质量的体现,参考fiverr上的回复数,大家回答的都一般,那么帖子曝光的就更多了。以上大体为个人看法,希望对你有帮助。还有你说“严格的网站内容更新量”,其实有一个方法,我觉得就非常不错,你可以做一个网站自媒体,多发布文章或者帖子,然后在其他网站上进行发布就可以了,不过这样的话,是不能算是网站中的“自媒体”的哦。仅供参考。
尽量做垂直的比较好,做好主题。 查看全部
网站内容更新系统如何有效提高流量和转化率??
网站内容更新系统。简单来说就是用户订阅你的网站后,他们就可以看到你后续的新内容或者你更新过的网站内容。这样可以避免内容少而且散的局面,进而降低用户流失。当然,网站内容推荐系统也是个很重要的因素,可以有效提高流量和转化率。

从我个人想要成为自媒体的角度出发:1.定位,比如内容精品,做垂直领域,还是做流量2.选好领域,如何在相同领域获得稳定的曝光,有足够的曝光量,那么接下来,就是变现3.问题2,或者说多领域并行,比如一个社区流量高,就扩展领域,一个社区写实验报告,就多找点专业的问题来研究。4.定位好后,引导用户获得曝光也非常重要,其次更新频率,再次最好的是,是内容质量,也就是说,一定要有足够的高质量的内容。

不要骗人,不要夸夸其谈,不要标题党,不要广告。5.内容质量的体现,参考fiverr上的回复数,大家回答的都一般,那么帖子曝光的就更多了。以上大体为个人看法,希望对你有帮助。还有你说“严格的网站内容更新量”,其实有一个方法,我觉得就非常不错,你可以做一个网站自媒体,多发布文章或者帖子,然后在其他网站上进行发布就可以了,不过这样的话,是不能算是网站中的“自媒体”的哦。仅供参考。
尽量做垂直的比较好,做好主题。
网站内容更新系统问题:发布文章以后,文章被删不会有太大
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-08-09 16:05
网站内容更新系统问题:发布文章以后,文章被删不会有太大的影响,但是被盗链则会在日积月累以后形成一定的网站权重,百度收录文章的难度会更大。
我一个新手做seo,是从博客开始做的,博客刚开始写作找了几百个大佬求助,后来的做法是先做高权重平台,比如说:360经验、百度经验、中国论坛、360企业论坛等。在博客发布的时候,会发布在自己的站点,首先,每个小站长手中都会有几个大站(seo就看三个站点:站长之家、站长论坛、站长圈)。如果自己手里大站没有,可以通过各大站长资源的资源置换来拿到,比如说资源置换,用大站新建站长会获得到其中一些站长给的资源(大站的服务器、域名、站长资源等,最好是靠谱的资源置换)。
一般你想在站群圈,自己是无法拿到这些资源的,就可以找各种老站长,如果有手头不富裕可以打听打听,搞不好有不少资源可以置换。如果自己比较富裕,建议多发一些原创文章,尤其是内容垂直度比较高的文章。发布的时候,千万不要为了争取排名而发布很多垃圾内容。如果你的站点比较有名,单独发布的价格可能略高,但是可以分享给身边的朋友做到分享也能领网站的价格。
还有这种问题?如果你发布的文章没人看,就做seog吧,一大堆网站有软文!如果发布没人看,很正常,一是百度蜘蛛爬虫算法变动了,二是百度网站内容太杂,三是你没写对标题,四是你标题写烂了!我做seo也很长时间了,做的好,发布链接也有人买,但是很少很少!出单的发布链接还是有多方面因素的,但是目前主要因素有:1.你本身标题有吸引力,让人一看就知道你做seo,所以长尾字,比如养生或者励志之类的要一定精准!2.你的发布链接,尽量做成长尾词,看的人多。
长尾词比如养生提高生活质量,长尾词,用通俗易懂的话语说出来更加吸引人!3.你的发布链接,是简单的来说,能帮助别人,或者能提高别人的转化率就行,不要乱起名字,乱起词,看个人喜好,也可以买花名!比如,【养生锻炼】就很不错!4.发布链接的时候,内容要直,不要乱起标题,什么“专业200个知识”,“新机遇”,万一看不懂怎么办?这就是为什么你的文章100%的有效排名的因素之一。
5.注意每一篇文章的评论和留言,要积极回复评论或者留言,有人讨论才能让百度把你的文章推送到更多的页面。6.一个关键词发布一个文章时,首先看看搜索引擎最近抓取这些标题的网站有没有,一般这个时候就会下载到你的文章,如果没有,就加一两百字,比如你刚刚写的一个业务与售后的文章,1000字符前后,从专业到售后销售为主!只要坚持写,一定会上。 查看全部
网站内容更新系统问题:发布文章以后,文章被删不会有太大
网站内容更新系统问题:发布文章以后,文章被删不会有太大的影响,但是被盗链则会在日积月累以后形成一定的网站权重,百度收录文章的难度会更大。

我一个新手做seo,是从博客开始做的,博客刚开始写作找了几百个大佬求助,后来的做法是先做高权重平台,比如说:360经验、百度经验、中国论坛、360企业论坛等。在博客发布的时候,会发布在自己的站点,首先,每个小站长手中都会有几个大站(seo就看三个站点:站长之家、站长论坛、站长圈)。如果自己手里大站没有,可以通过各大站长资源的资源置换来拿到,比如说资源置换,用大站新建站长会获得到其中一些站长给的资源(大站的服务器、域名、站长资源等,最好是靠谱的资源置换)。
一般你想在站群圈,自己是无法拿到这些资源的,就可以找各种老站长,如果有手头不富裕可以打听打听,搞不好有不少资源可以置换。如果自己比较富裕,建议多发一些原创文章,尤其是内容垂直度比较高的文章。发布的时候,千万不要为了争取排名而发布很多垃圾内容。如果你的站点比较有名,单独发布的价格可能略高,但是可以分享给身边的朋友做到分享也能领网站的价格。

还有这种问题?如果你发布的文章没人看,就做seog吧,一大堆网站有软文!如果发布没人看,很正常,一是百度蜘蛛爬虫算法变动了,二是百度网站内容太杂,三是你没写对标题,四是你标题写烂了!我做seo也很长时间了,做的好,发布链接也有人买,但是很少很少!出单的发布链接还是有多方面因素的,但是目前主要因素有:1.你本身标题有吸引力,让人一看就知道你做seo,所以长尾字,比如养生或者励志之类的要一定精准!2.你的发布链接,尽量做成长尾词,看的人多。
长尾词比如养生提高生活质量,长尾词,用通俗易懂的话语说出来更加吸引人!3.你的发布链接,是简单的来说,能帮助别人,或者能提高别人的转化率就行,不要乱起名字,乱起词,看个人喜好,也可以买花名!比如,【养生锻炼】就很不错!4.发布链接的时候,内容要直,不要乱起标题,什么“专业200个知识”,“新机遇”,万一看不懂怎么办?这就是为什么你的文章100%的有效排名的因素之一。
5.注意每一篇文章的评论和留言,要积极回复评论或者留言,有人讨论才能让百度把你的文章推送到更多的页面。6.一个关键词发布一个文章时,首先看看搜索引擎最近抓取这些标题的网站有没有,一般这个时候就会下载到你的文章,如果没有,就加一两百字,比如你刚刚写的一个业务与售后的文章,1000字符前后,从专业到售后销售为主!只要坚持写,一定会上。
网站内容更新系统问题;内容跳转到不相关内容受限
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-08-06 02:02
网站内容更新系统问题;网站内容更新频率、更新网站内容过快、更新过于频繁导致站内恶性循环;网站内容更新过程中内容跳转到不相关内容受限;
常见的,网站的结构(网站的内容组织形式)不利于网站的搜索效果。
如果你是要规范的发布内容,可以采用分类聚合形式,如分类聚合到首页,分类聚合到菜单,分类聚合到内容聚合,分类聚合到发现页。
试着梳理一下tag系统,时间线?栏目下有单独的版块?内容框架划分?然后就是如何发布聚合信息了。
1.服务器问题2.内容本身太散乱(或者网站对内容更新频率把控不严,网站内容多但彼此衔接不紧密)3.内容筛选机制(频道,关键词,
建议每天坚持30秒关键词设置,坚持30天,想想看,
网站快速建设,都一些可以有一定收益的网站建设制作公司。感兴趣的话,可以多多了解下。
内容的整理归纳分类汇总
首先得发布准确其次养成分类整理的习惯以免错过一些重要的内容
网站的排版吧?再者就是内容的定位,
对于这个回答,要从根本上出发来找问题所在。真正的优化,内容是第一个前提,也是基础,然后是网站架构,用户体验等其他,关于内容更新的视觉呈现好坏,网站本身的页面搭建好坏,各种主题内容的分类整理及安排好坏,用户体验等等,在综合考虑后才会给你直接的答案。网站优化不是单纯做页面和关键词密度,是从根本上来解决问题。 查看全部
网站内容更新系统问题;内容跳转到不相关内容受限
网站内容更新系统问题;网站内容更新频率、更新网站内容过快、更新过于频繁导致站内恶性循环;网站内容更新过程中内容跳转到不相关内容受限;
常见的,网站的结构(网站的内容组织形式)不利于网站的搜索效果。
如果你是要规范的发布内容,可以采用分类聚合形式,如分类聚合到首页,分类聚合到菜单,分类聚合到内容聚合,分类聚合到发现页。

试着梳理一下tag系统,时间线?栏目下有单独的版块?内容框架划分?然后就是如何发布聚合信息了。
1.服务器问题2.内容本身太散乱(或者网站对内容更新频率把控不严,网站内容多但彼此衔接不紧密)3.内容筛选机制(频道,关键词,
建议每天坚持30秒关键词设置,坚持30天,想想看,
网站快速建设,都一些可以有一定收益的网站建设制作公司。感兴趣的话,可以多多了解下。

内容的整理归纳分类汇总
首先得发布准确其次养成分类整理的习惯以免错过一些重要的内容
网站的排版吧?再者就是内容的定位,
对于这个回答,要从根本上出发来找问题所在。真正的优化,内容是第一个前提,也是基础,然后是网站架构,用户体验等其他,关于内容更新的视觉呈现好坏,网站本身的页面搭建好坏,各种主题内容的分类整理及安排好坏,用户体验等等,在综合考虑后才会给你直接的答案。网站优化不是单纯做页面和关键词密度,是从根本上来解决问题。
网站内容更新系统提高用户使用率的方法有哪些?
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2022-07-08 18:03
网站内容更新系统为了提高用户的使用率,除了创建网站的设计模板外,还可以利用网站内容更新的便利性开发出自己喜欢的内容平台,搭建起网站内容服务系统。目前网站内容更新已经很普遍,有些小型网站甚至做成商城,这里我们推荐两个比较大的商城,阿里巴巴淘宝商城和天猫商城。作为b2c电商的b2b市场,天猫和淘宝的转换比较严重,有没有成交量是非常明显的,看上去天猫商城花大力气做广告,可销售额总是一年不如一年,淘宝商城可以说在三线或者小镇市场有着大量的粉丝用户,现在收购看上去很多,可销售额还是不太尽如人意。
目前我从事儿童创业,在创建网站内容发布销售环节比较多,一直发布免费的实时内容,竞争者太多,在这种情况下,我一直在想要如何做出自己的核心竞争力。像是实物产品发布,建议和diy游戏,旅游产品,手工制作等专注行业切合,有一些网友也在这样做。结合网站内容和儿童的b2c电商,例如家纺行业,而不是做儿童手工内容。
我最近发现关于内容营销,可以做下下面的建议:1.建议做精品,目前b2c电商无法发布充满的正能量内容,不然当用户搜索类似产品或者推荐高品质内容时,自然就流失了。做优质内容有没有前途?有,没有前途的是优质大v内容,因为没有权重,流量小。2.调整内容更新节奏,更新频率,更新幅度可以根据销售情况做权衡。现在电商b2c已经进入平台化高度竞争的时代,很多小型电商被市场淘汰,必然有部分原因是因为做新内容已经没有了先天优势。
3.内容吸引力,是否一定要和销售相结合?目前家纺这个关联度并不高,也可以不和购物相结合,结合手工制作或者手工diy才是发展的趋势。4.如何设计标题?我认为标题的设计主要是内容匹配度,关联度,个性化,逻辑感,个人认为前两个优先。这些内容也需要多花些时间思考,可以多看看一些高质量的内容标题就更好,有些标题非常吸引人。
5.推荐度不高,导致点击量越来越低。多和淘宝其他类似大卖家学习,用淘宝的做法来优化网站内容发布平台,以我们自己的淘宝店为例,直通车转化率低,付费推广成本高。不过这么多付费推广,老板通常都不在乎,只是想要快速打开品牌知名度,建议转化率不高的网站可以尝试付费引流,老板一看付费推广可以引流那么,用钱换流量的方式还是很多的。
6.如何做好数据运营,数据化运营我个人认为,不外乎,看销售数据、看流量来源、看评价、看访客数据。用客观数据告诉卖家最近发生的事情,今天引进多少访客,流量,访客访问率等,根据这些可以制定更好的促销策略。7.你可以数据。 查看全部
网站内容更新系统提高用户使用率的方法有哪些?
网站内容更新系统为了提高用户的使用率,除了创建网站的设计模板外,还可以利用网站内容更新的便利性开发出自己喜欢的内容平台,搭建起网站内容服务系统。目前网站内容更新已经很普遍,有些小型网站甚至做成商城,这里我们推荐两个比较大的商城,阿里巴巴淘宝商城和天猫商城。作为b2c电商的b2b市场,天猫和淘宝的转换比较严重,有没有成交量是非常明显的,看上去天猫商城花大力气做广告,可销售额总是一年不如一年,淘宝商城可以说在三线或者小镇市场有着大量的粉丝用户,现在收购看上去很多,可销售额还是不太尽如人意。

目前我从事儿童创业,在创建网站内容发布销售环节比较多,一直发布免费的实时内容,竞争者太多,在这种情况下,我一直在想要如何做出自己的核心竞争力。像是实物产品发布,建议和diy游戏,旅游产品,手工制作等专注行业切合,有一些网友也在这样做。结合网站内容和儿童的b2c电商,例如家纺行业,而不是做儿童手工内容。
我最近发现关于内容营销,可以做下下面的建议:1.建议做精品,目前b2c电商无法发布充满的正能量内容,不然当用户搜索类似产品或者推荐高品质内容时,自然就流失了。做优质内容有没有前途?有,没有前途的是优质大v内容,因为没有权重,流量小。2.调整内容更新节奏,更新频率,更新幅度可以根据销售情况做权衡。现在电商b2c已经进入平台化高度竞争的时代,很多小型电商被市场淘汰,必然有部分原因是因为做新内容已经没有了先天优势。

3.内容吸引力,是否一定要和销售相结合?目前家纺这个关联度并不高,也可以不和购物相结合,结合手工制作或者手工diy才是发展的趋势。4.如何设计标题?我认为标题的设计主要是内容匹配度,关联度,个性化,逻辑感,个人认为前两个优先。这些内容也需要多花些时间思考,可以多看看一些高质量的内容标题就更好,有些标题非常吸引人。
5.推荐度不高,导致点击量越来越低。多和淘宝其他类似大卖家学习,用淘宝的做法来优化网站内容发布平台,以我们自己的淘宝店为例,直通车转化率低,付费推广成本高。不过这么多付费推广,老板通常都不在乎,只是想要快速打开品牌知名度,建议转化率不高的网站可以尝试付费引流,老板一看付费推广可以引流那么,用钱换流量的方式还是很多的。
6.如何做好数据运营,数据化运营我个人认为,不外乎,看销售数据、看流量来源、看评价、看访客数据。用客观数据告诉卖家最近发生的事情,今天引进多少访客,流量,访客访问率等,根据这些可以制定更好的促销策略。7.你可以数据。
网站内容更新系统不要把时间太多考虑,建议考虑
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2022-07-05 10:00
网站内容更新系统不要把时间太多考虑,建议考虑拉卡拉网站统计(专做商户数据分析,
现在关键还是考虑怎么把已经有的一些网站流量转化为客户,并且能够持续稳定的跟进,我建议,你可以尝试把每天的流量进行分析统计,然后进行运营跟进。
要找到一个好的网站运营团队,目前比较好的跟进流量的方式有几种:一是与用户交流,并形成口碑传播,二是跟单位合作,通过单位给予承包费用用于网站流量运营,三是与其他网站进行合作,互推一些流量。
网站的流量、收益主要跟两个方面有关:1、与自己品牌的关系2、与行业的关系而没有一家网站能够满足所有情况所以你需要先考虑这个问题然后去寻找一家适合的网站运营团队如果自己找不到的话可以考虑我们
您可以了解下我们团队。我们网站,提供有行业动态及企业软件,聚合流量精准引流,销售话术,营销培训,增值服务等一站式平台服务。只为实现商业价值。
我们公司做网站开发的,所以要发展网站客户就需要发展网站运营,本公司也在给其他公司做网站运营,既然问到这个问题就对网站有个具体的方向了。每个网站需要的流量方面的考虑是不一样的,需要根据具体的产品和服务来考虑,可以从这两个方面考虑。做网站的话要根据您自己产品定位和用户定位来安排,其次要考虑其他多方面,比如您网站所涉及到的业务,这些业务最终形成规模那么流量就会有保障,最终结果可以说是你要不断的去拓展新的业务进来形成服务体系,如果网站流量不高,那么对您网站的转化率和客户存活率都会有影响,所以就不要仅仅的追求流量而忽略了质量。
因为客户有可能会重复来上一次,当他有一次还没下载注册的时候,你就无法获取他的信息数据了,客户有时候就会流失,您不知道每一个客户的信息信息,这样就会影响您网站的客户回访率。这些是从网站运营的角度思考的,以上都需要和网站运营的工作人员共同去探讨沟通。 查看全部
网站内容更新系统不要把时间太多考虑,建议考虑
网站内容更新系统不要把时间太多考虑,建议考虑拉卡拉网站统计(专做商户数据分析,
现在关键还是考虑怎么把已经有的一些网站流量转化为客户,并且能够持续稳定的跟进,我建议,你可以尝试把每天的流量进行分析统计,然后进行运营跟进。

要找到一个好的网站运营团队,目前比较好的跟进流量的方式有几种:一是与用户交流,并形成口碑传播,二是跟单位合作,通过单位给予承包费用用于网站流量运营,三是与其他网站进行合作,互推一些流量。
网站的流量、收益主要跟两个方面有关:1、与自己品牌的关系2、与行业的关系而没有一家网站能够满足所有情况所以你需要先考虑这个问题然后去寻找一家适合的网站运营团队如果自己找不到的话可以考虑我们

您可以了解下我们团队。我们网站,提供有行业动态及企业软件,聚合流量精准引流,销售话术,营销培训,增值服务等一站式平台服务。只为实现商业价值。
我们公司做网站开发的,所以要发展网站客户就需要发展网站运营,本公司也在给其他公司做网站运营,既然问到这个问题就对网站有个具体的方向了。每个网站需要的流量方面的考虑是不一样的,需要根据具体的产品和服务来考虑,可以从这两个方面考虑。做网站的话要根据您自己产品定位和用户定位来安排,其次要考虑其他多方面,比如您网站所涉及到的业务,这些业务最终形成规模那么流量就会有保障,最终结果可以说是你要不断的去拓展新的业务进来形成服务体系,如果网站流量不高,那么对您网站的转化率和客户存活率都会有影响,所以就不要仅仅的追求流量而忽略了质量。
因为客户有可能会重复来上一次,当他有一次还没下载注册的时候,你就无法获取他的信息数据了,客户有时候就会流失,您不知道每一个客户的信息信息,这样就会影响您网站的客户回访率。这些是从网站运营的角度思考的,以上都需要和网站运营的工作人员共同去探讨沟通。
【建站系统功能更新】手机网站底部新增工信部、公安部备案号设置
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2022-06-10 05:19
202205功能更新
一、手机网站底部新增工信部、公安部备案号设置
【支持端口】
标准站点手机网站
【使用场景】
标准站点手机网站底部新增直接添加工信部、公安部备案号的功能,通过设置项的方式快速展示备案号,减少设置步骤,提高网站建设效率。
【详细说明】
1.网站底部新增【工信部备案号】、【公安部备案号】设置项。
2.可通过勾选,填入对应信息的方式快速展示公安部备案号。
-如何将公安机关备案号放到网站底部(手机版)
3.工信部备案使用条件:网站绑定已在【企业中心-域名管理】中备案成功的一级域名,点击“显示”即可。
其他备案情况详见教程:如何在网站底部显示工信部备案号(手机版)
二、表单新增表单协议功能
【支持端口】
标准站点电脑网站、手机网站
【使用场景】
表单功能新增表单协议功能,用于表单提交前供用户浏览并确认,根据表单应用的场景不同,该功能的定位也不同,例如提交内容授权、使用须知、使用条款等等。
【功能说明】
1.管理后台表单提交设置中新增“表单协议”功能。开启后可编辑协议。
2.协议默认未勾选,提交表单时需进行勾选才可正常提交。
免责声明:本号致力于好文推送,内容仅供学习、交流之用,对文中观点保持中立。文章版权归原作者或机构所有,若涉及版权问题,烦请联系我们删除
查看全部
【建站系统功能更新】手机网站底部新增工信部、公安部备案号设置
202205功能更新
一、手机网站底部新增工信部、公安部备案号设置
【支持端口】
标准站点手机网站
【使用场景】
标准站点手机网站底部新增直接添加工信部、公安部备案号的功能,通过设置项的方式快速展示备案号,减少设置步骤,提高网站建设效率。
【详细说明】
1.网站底部新增【工信部备案号】、【公安部备案号】设置项。
2.可通过勾选,填入对应信息的方式快速展示公安部备案号。
-如何将公安机关备案号放到网站底部(手机版)
3.工信部备案使用条件:网站绑定已在【企业中心-域名管理】中备案成功的一级域名,点击“显示”即可。
其他备案情况详见教程:如何在网站底部显示工信部备案号(手机版)
二、表单新增表单协议功能
【支持端口】
标准站点电脑网站、手机网站
【使用场景】
表单功能新增表单协议功能,用于表单提交前供用户浏览并确认,根据表单应用的场景不同,该功能的定位也不同,例如提交内容授权、使用须知、使用条款等等。
【功能说明】
1.管理后台表单提交设置中新增“表单协议”功能。开启后可编辑协议。
2.协议默认未勾选,提交表单时需进行勾选才可正常提交。
免责声明:本号致力于好文推送,内容仅供学习、交流之用,对文中观点保持中立。文章版权归原作者或机构所有,若涉及版权问题,烦请联系我们删除
优秀的产品内容更新系统设计思路,你值得拥有!
网站优化 • 优采云 发表了文章 • 0 个评论 • 101 次浏览 • 2022-06-06 11:01
网站内容更新系统更新很多时候往往要面对产品生命周期的考验,面对用户的流失,开发者往往不知道怎么做,这些往往是阻碍产品研发效率的硬伤。这篇文章将以知乎网站内容更新过程为例,为大家分享一些优秀的产品内容更新系统设计思路,让大家能够站在产品研发者的角度看待内容更新系统问题。1.产品内容更新系统设计首先,我们将这个部分称为“规范标准”的子系统,它们是规范自身产品的特性和规律的系统子系统。
规范的存在,体现在模块操作上的一致性,表现在业务逻辑的重复操作上的一致性,使得系统主要功能和信息的持续更新模块和细节不被破坏。比如,一个系统,当它的子系统功能和场景发生重复,例如基础功能的在当前页面和新页面同时提供,这时候它的产品的内容更新系统就需要被设计规范化,为各子系统设计统一的交互规范和逻辑,称为规范标准子系统。
在内容更新系统中,就会涉及到内容发布、添加、删除、搜索、分享等业务功能页面和页面ui场景的同步更新。同时也会涉及到以站点为单位对内容产品的个性化定制,包括页面数量、分类、关键词定制,包括模块设计、导航等ui页面的定制等。一些好的内容更新系统设计需要有业务逻辑和界面细节的统一性,下面主要以知乎内容更新系统为例子,带大家去认识一下内容更新系统设计。
2.知乎内容更新系统设计规范的系统设计思路既然知乎的内容更新系统在诞生之初,是有规范和标准子系统的,那么在设计这些子系统时,我们在标准和细节上,应该遵循哪些规则,要做哪些细节设计呢?下面我为大家以知乎规范子系统为基础做简单介绍,并详细讲解知乎规范子系统在知乎内容更新系统中的运用。1.知乎规范子系统前端页面导航栏按钮在知乎规范子系统中,每个系统的主导航栏的按钮被分为通用导航栏(只针对当前页面内容更新)、新页、当前页、广告以及其他。
通用导航栏(只针对当前页面内容更新):“我的主页”、“我关注的问题”、“我关注的人”、“我设置的关注话题”、“当前主页内容的最新动态”、“知乎所有问题”、“当前主页的热门问题”、“当前主页的所有答案”、“当前主页的所有答案“等等,其中“我关注的问题”、“我关注的人”和“当前主页的内容最新动态”三个导航条,会上下滚动,直到能看到主导航栏的三个按钮为止。
新页(新页面内容的最新动态):和当前页面里的内容更新功能功能一致,需要被建议设计成只有以用户在当前页面的信息更新记录为元素,不能随意放置其他内容。当前页(当前页内容的最新动态):同上,只是需要建议更换视觉风格和背景色。 查看全部
优秀的产品内容更新系统设计思路,你值得拥有!
网站内容更新系统更新很多时候往往要面对产品生命周期的考验,面对用户的流失,开发者往往不知道怎么做,这些往往是阻碍产品研发效率的硬伤。这篇文章将以知乎网站内容更新过程为例,为大家分享一些优秀的产品内容更新系统设计思路,让大家能够站在产品研发者的角度看待内容更新系统问题。1.产品内容更新系统设计首先,我们将这个部分称为“规范标准”的子系统,它们是规范自身产品的特性和规律的系统子系统。
规范的存在,体现在模块操作上的一致性,表现在业务逻辑的重复操作上的一致性,使得系统主要功能和信息的持续更新模块和细节不被破坏。比如,一个系统,当它的子系统功能和场景发生重复,例如基础功能的在当前页面和新页面同时提供,这时候它的产品的内容更新系统就需要被设计规范化,为各子系统设计统一的交互规范和逻辑,称为规范标准子系统。
在内容更新系统中,就会涉及到内容发布、添加、删除、搜索、分享等业务功能页面和页面ui场景的同步更新。同时也会涉及到以站点为单位对内容产品的个性化定制,包括页面数量、分类、关键词定制,包括模块设计、导航等ui页面的定制等。一些好的内容更新系统设计需要有业务逻辑和界面细节的统一性,下面主要以知乎内容更新系统为例子,带大家去认识一下内容更新系统设计。
2.知乎内容更新系统设计规范的系统设计思路既然知乎的内容更新系统在诞生之初,是有规范和标准子系统的,那么在设计这些子系统时,我们在标准和细节上,应该遵循哪些规则,要做哪些细节设计呢?下面我为大家以知乎规范子系统为基础做简单介绍,并详细讲解知乎规范子系统在知乎内容更新系统中的运用。1.知乎规范子系统前端页面导航栏按钮在知乎规范子系统中,每个系统的主导航栏的按钮被分为通用导航栏(只针对当前页面内容更新)、新页、当前页、广告以及其他。
通用导航栏(只针对当前页面内容更新):“我的主页”、“我关注的问题”、“我关注的人”、“我设置的关注话题”、“当前主页内容的最新动态”、“知乎所有问题”、“当前主页的热门问题”、“当前主页的所有答案”、“当前主页的所有答案“等等,其中“我关注的问题”、“我关注的人”和“当前主页的内容最新动态”三个导航条,会上下滚动,直到能看到主导航栏的三个按钮为止。
新页(新页面内容的最新动态):和当前页面里的内容更新功能功能一致,需要被建议设计成只有以用户在当前页面的信息更新记录为元素,不能随意放置其他内容。当前页(当前页内容的最新动态):同上,只是需要建议更换视觉风格和背景色。
大型分布式 Web 系统的架构演进
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-05-29 23:53
HTTP重定向就是应用层的请求转发。用户的请求其实已经到了HTTP重定向负载均衡服务器,服务器根据算法要求用户重定向,用户收到重定向请求后,再次请求真正的集群
2、DNS域名解析负载均衡
DNS域名解析负载均衡就是在用户请求DNS服务器,获取域名对应的IP地址时,DNS服务器直接给出负载均衡后的服务器IP。
3、反向代理服务器
在用户的请求到达反向代理服务器时(已经到达网站机房),由反向代理服务器根据算法转发到具体的服务器。常用的Apache,Nginx都可以充当反向代理服务器。
4、IP层负载均衡
在请求到达负载均衡器后,负载均衡器通过修改请求的目的IP地址,从而实现请求的转发,做到负载均衡。
5、数据链路层负载均衡
在请求到达负载均衡器后,负载均衡器通过修改请求的MAC地址,从而做到负载均衡,与IP负载均衡不一样的是,当请求访问完服务器之后,直接返回客户。而无需再经过负载均衡器。
1、rr轮询调度算法
顾名思义,轮询分发请求。
2、wrr加权调度算法
我们给每个服务器设置权值Weight,负载均衡调度器根据权值调度服务器,服务器被调用的次数跟权值成正比。
3、sh原地址散列算法
提取用户IP,根据散列函数得出一个key,再根据静态映射表,查处对应的value,即目标服务器IP。过目标机器超负荷,则返回空。
4、dh目标地址散列算法
原理同上,只是现在提取的是目标地址的IP来做哈希。
5、lc最少连接算法
优先把请求转发给连接数少的服务器。
6、wlc加权最少连接算法
在lc的基础上,为每台服务器加上权值。算法为:(活动连接数 * 256 + 非活动连接数) ÷ 权重,计算出来的值小的服务器优先被选择。
7、sed最短期望延迟算法
其实sed跟wlc类似,区别是不考虑非活动连接数。算法为:(活动连接数 +1 ) * 256 ÷ 权重,同样计算出来的值小的服务器优先被选择。
8、nq永不排队算法
改进的sed算法。我们想一下什么情况下才能“永不排队”,那就是服务器的连接数为0的时候,那么假如有服务器连接数为0,均衡器直接把请求转发给它,无需经过sed的计算。
9、LBLC基于局部性最少连接算法
负载均衡器根据请求的目的IP地址,找出该IP地址最近被使用的服务器,把请求转发之。若该服务器超载,最采用最少连接数算法。
10、LBLCR带复制的基于局部性最少连接算法
负载均衡器根据请求的目的IP地址,找出该IP地址最近使用的“服务器组”,注意,并不是具体某个服务器,然后采用最少连接数从该组中挑出具体的某台服务器出来,把请求转发之。若该服务器超载,那么根据最少连接数算法,在集群的非本服务器组的服务器中,找出一台服务器出来,加入本服务器组,然后把请求转发。
1、NAT
负载均衡器接收用户的请求,转发给具体服务器,服务器处理完请求返回给均衡器,均衡器再重新返回给用户。
2、DR
负载均衡器接收用户的请求,转发给具体服务器,服务器出来玩请求后直接返回给用户。需要系统支持IP Tunneling协议,难以跨平台 。
3、TUN
同上,但无需IP Tunneling协议,跨平台性好 ,大部分系统都可以支持。
1、Session Sticky
Session sticky就是把同一个用户在某一个会话中的请求,都分配到固定的某一台服务器中,这样我们就不需要解决跨服务器的session问题了,常见的算法有ip_hash算法,即上面提到的两种散列算法。
2、Session Replication
Session replication就是在集群中复制session,使得每个服务器都保存有全部用户的session数据。
3、Session数据集中存储
Session数据集中存储就是利用数据库来存储session数据,实现了session和应用服务器的解耦。
4、Cookie Base
Cookie base就是把Session存在Cookie中,由浏览器来告诉应用服务器我的session是什么,同样实现了session和应用服务器的解耦。
值得一提的是:
解决了以上的问题之后,系统的结构如下:
上面我们总是假设数据库负载正常,但随着访问量的的提高,数据库的负载也在慢慢增大。那么可能有人马上就想到跟应用服务器一样,把数据库一份为二再负载均衡即可。
但对于数据库来说,并没有那么简单。假如我们简单的把数据库一分为二,然后对于数据库的请求,分别负载到A机器和B机器,那么显而易见会造成两台数据库数据不统一的问题。那么对于这种情况,我们可以先考虑使用读写分离 和主从复制 的方式。
读写分离后的系统结构如下:
这个结构变化后也会带来两个问题:
解决方案:
数据库做读库的话,常常对模糊查找 力不从心,即使做了读写分离,这个问题还未能解决。以我们所举的交易网站为例,发布的商品存储在数据库中,用户最常使用的功能就是查找商品,尤其是根据商品的标题来查找对应的商品。对于这种需求,一般我们都是通过like功能来实现的,但是这种方式的代价非常大,而且结果非常不准确。此时我们可以使用搜索引擎 的倒排索引 来完成。
搜索引擎具有的优点:它能够大大提高查询速度和搜索准确性。
搜索引擎并不能替代数据库,它解决了某些场景下的精准、快速、高效的“读”操作,是否引入搜索引擎,需要综合考虑整个系统的需求。
引入搜索引擎后的系统结构如下:
常用的缓存机制包括页面级缓存、应用数据缓存和数据库缓存。
随着访问量的增加,逐渐出现了许多用户访问同一部分热门内容 的情况,对于这些比较热门的内容,没必要每次都从数据库读取。我们可以使用缓存技术 ,例如可以使用Google的开源缓存技术Guava或者使用Memecahed作为应用层 的缓存,也可以使用Redis作为数据库层 的缓存。
另外,在某些场景下,关系型数据库并不是很适合,例如我想做一个“每日输入密码错误次数限制”的功能,思路大概是在用户登录时,如果登录错误,则记录下该用户的IP和错误次数,那么这个数据要放在哪里呢?假如放在内存中,那么显然会占用太大的内容;假如放在关系型数据库中,那么既要建立数据库表,还要简历对应的Java bean,还要写SQL等等。而分析一下我们要存储的数据,无非就是类似{ip:errorNumber}这样的key:value数据。对于这种数据,我们可以用NOSQL数据库来代替传统的关系型数据库。
除了数据缓存,还有页面缓存。比如使用HTML5的localstroage或者Cookie。除了页面缓存带来的性能提升外,对于并发访问且页面置换频率小的页面,应尽量使用页面静态化技术。
值得一提的是:
缓存集群的调度算法不同与上面提到的应用服务器和数据库。最好采用一致性哈希算 ,这样才能提高命中率 。
加入缓存后的系统结构如下:
我们的网站演进到现在,交易、商品、用户的数据都还在同一个数据库中。尽管采取了增加缓存 和读写分离 的方式,但随着数据库的压力继续增加,数据库数据量的瓶颈 越来越突出,此时,我们可以有数据垂直拆分 和水平拆分 两种选择。
垂直拆分的意思是把数据库中不同的业务数据拆分到不同的数据库中,结合现在的例子,就是把交易、商品、用户的数据分开。
优点:
缺点:
问题:
解决问题方案:
数据垂直拆分后的结构如下:
数据水平拆分 就是把同一个表中的数据拆分到两个 甚至多个 数据库中。产生数据水平拆分的原因是某个业务的数据量 或者更新量到达了单个数据库 的瓶颈,这时就可以把这个表拆分到两个或更多个数据库中。
优点:
问题:
解决问题方案:
数据水平拆分后的结构如下:
随着业务的发展,业务越来越多,应用越来越大。我们需要考虑如何避免让应用越来越臃肿 。这就需要把应用拆开,从一个应用变为俩个甚至更多。还是以我们上面的例子,我们可以把用户、商品、交易拆分开。变成“用户、商品”和“用户,交易”两个子系统。
拆分后的结构:
问题:
这样拆分后,可能会有一些相同的代码,如用户相关的代码,商品和交易都需要用户信息,所以在两个系统中都保留差不多的操作用户信息的代码。如何保证这些代码可以复用是一个需要解决的问题。
解决问题:
通过走服务化SOA的路线来解决频繁公共的服务。
为了解决上面拆分应用后所出现的问题,我们把公共 的服务拆分出来,形成一种服务化 的模式,简称SOA。
采用服务化之后的系统结构:
优点:
问题:
如何进行远程的服务调用?
解决方法:
可以通过下面的引入消息中间件来解决。
随着网站的继续发展,的系统中可能出现不同语言 开发的子模块和部署在不同平台的子系统。此时我们需要一个平台来传递可靠的,与平台和语言无关的数据,并且能够把负载均衡透明化 ,能在调用过程中收集 并分析 调用数据,推测出网站的访问增长率 等等一系列需求,对于网站应该如何成长做出预测。开源消息中间件有阿里的Dubbo,可以搭配Google开源的分布式程序协调服务Zookeeper实现服务器的注册 与发现 。
引入消息中间件后的结构:
以上的演变过程只是一个例子,并不适合所有的网站,实际中网站演进过程与自身业务和不同遇到的问题有密切的关系,没有固定的模式。只有认真的分析和不断地探究,才能发现适合自己网站的架构。
- END -
欢迎加入我的知识星球,一起探讨架构,交流源码。加入方式,长按下方二维码噢:
已在知识星球更新源码解析如下:
最近更新《芋道 SpringBoot 2.X 入门》系列,已经 20 余篇,覆盖了MyBatis、Redis、MongoDB、ES、分库分表、读写分离、SpringMVC、Webflux、权限、WebSocket、Dubbo、RabbitMQ、RocketMQ、Kafka、性能测试等等内容。
提供近 3W 行代码的 SpringBoot 示例,以及超 4W 行代码的电商微服务项目。 查看全部
大型分布式 Web 系统的架构演进
HTTP重定向就是应用层的请求转发。用户的请求其实已经到了HTTP重定向负载均衡服务器,服务器根据算法要求用户重定向,用户收到重定向请求后,再次请求真正的集群
2、DNS域名解析负载均衡
DNS域名解析负载均衡就是在用户请求DNS服务器,获取域名对应的IP地址时,DNS服务器直接给出负载均衡后的服务器IP。
3、反向代理服务器
在用户的请求到达反向代理服务器时(已经到达网站机房),由反向代理服务器根据算法转发到具体的服务器。常用的Apache,Nginx都可以充当反向代理服务器。
4、IP层负载均衡
在请求到达负载均衡器后,负载均衡器通过修改请求的目的IP地址,从而实现请求的转发,做到负载均衡。
5、数据链路层负载均衡
在请求到达负载均衡器后,负载均衡器通过修改请求的MAC地址,从而做到负载均衡,与IP负载均衡不一样的是,当请求访问完服务器之后,直接返回客户。而无需再经过负载均衡器。
1、rr轮询调度算法
顾名思义,轮询分发请求。
2、wrr加权调度算法
我们给每个服务器设置权值Weight,负载均衡调度器根据权值调度服务器,服务器被调用的次数跟权值成正比。
3、sh原地址散列算法
提取用户IP,根据散列函数得出一个key,再根据静态映射表,查处对应的value,即目标服务器IP。过目标机器超负荷,则返回空。
4、dh目标地址散列算法
原理同上,只是现在提取的是目标地址的IP来做哈希。
5、lc最少连接算法
优先把请求转发给连接数少的服务器。
6、wlc加权最少连接算法
在lc的基础上,为每台服务器加上权值。算法为:(活动连接数 * 256 + 非活动连接数) ÷ 权重,计算出来的值小的服务器优先被选择。
7、sed最短期望延迟算法
其实sed跟wlc类似,区别是不考虑非活动连接数。算法为:(活动连接数 +1 ) * 256 ÷ 权重,同样计算出来的值小的服务器优先被选择。
8、nq永不排队算法
改进的sed算法。我们想一下什么情况下才能“永不排队”,那就是服务器的连接数为0的时候,那么假如有服务器连接数为0,均衡器直接把请求转发给它,无需经过sed的计算。
9、LBLC基于局部性最少连接算法
负载均衡器根据请求的目的IP地址,找出该IP地址最近被使用的服务器,把请求转发之。若该服务器超载,最采用最少连接数算法。
10、LBLCR带复制的基于局部性最少连接算法
负载均衡器根据请求的目的IP地址,找出该IP地址最近使用的“服务器组”,注意,并不是具体某个服务器,然后采用最少连接数从该组中挑出具体的某台服务器出来,把请求转发之。若该服务器超载,那么根据最少连接数算法,在集群的非本服务器组的服务器中,找出一台服务器出来,加入本服务器组,然后把请求转发。
1、NAT
负载均衡器接收用户的请求,转发给具体服务器,服务器处理完请求返回给均衡器,均衡器再重新返回给用户。
2、DR
负载均衡器接收用户的请求,转发给具体服务器,服务器出来玩请求后直接返回给用户。需要系统支持IP Tunneling协议,难以跨平台 。
3、TUN
同上,但无需IP Tunneling协议,跨平台性好 ,大部分系统都可以支持。
1、Session Sticky
Session sticky就是把同一个用户在某一个会话中的请求,都分配到固定的某一台服务器中,这样我们就不需要解决跨服务器的session问题了,常见的算法有ip_hash算法,即上面提到的两种散列算法。
2、Session Replication
Session replication就是在集群中复制session,使得每个服务器都保存有全部用户的session数据。
3、Session数据集中存储
Session数据集中存储就是利用数据库来存储session数据,实现了session和应用服务器的解耦。
4、Cookie Base
Cookie base就是把Session存在Cookie中,由浏览器来告诉应用服务器我的session是什么,同样实现了session和应用服务器的解耦。
值得一提的是:
解决了以上的问题之后,系统的结构如下:
上面我们总是假设数据库负载正常,但随着访问量的的提高,数据库的负载也在慢慢增大。那么可能有人马上就想到跟应用服务器一样,把数据库一份为二再负载均衡即可。
但对于数据库来说,并没有那么简单。假如我们简单的把数据库一分为二,然后对于数据库的请求,分别负载到A机器和B机器,那么显而易见会造成两台数据库数据不统一的问题。那么对于这种情况,我们可以先考虑使用读写分离 和主从复制 的方式。
读写分离后的系统结构如下:
这个结构变化后也会带来两个问题:
解决方案:
数据库做读库的话,常常对模糊查找 力不从心,即使做了读写分离,这个问题还未能解决。以我们所举的交易网站为例,发布的商品存储在数据库中,用户最常使用的功能就是查找商品,尤其是根据商品的标题来查找对应的商品。对于这种需求,一般我们都是通过like功能来实现的,但是这种方式的代价非常大,而且结果非常不准确。此时我们可以使用搜索引擎 的倒排索引 来完成。
搜索引擎具有的优点:它能够大大提高查询速度和搜索准确性。
搜索引擎并不能替代数据库,它解决了某些场景下的精准、快速、高效的“读”操作,是否引入搜索引擎,需要综合考虑整个系统的需求。
引入搜索引擎后的系统结构如下:
常用的缓存机制包括页面级缓存、应用数据缓存和数据库缓存。
随着访问量的增加,逐渐出现了许多用户访问同一部分热门内容 的情况,对于这些比较热门的内容,没必要每次都从数据库读取。我们可以使用缓存技术 ,例如可以使用Google的开源缓存技术Guava或者使用Memecahed作为应用层 的缓存,也可以使用Redis作为数据库层 的缓存。
另外,在某些场景下,关系型数据库并不是很适合,例如我想做一个“每日输入密码错误次数限制”的功能,思路大概是在用户登录时,如果登录错误,则记录下该用户的IP和错误次数,那么这个数据要放在哪里呢?假如放在内存中,那么显然会占用太大的内容;假如放在关系型数据库中,那么既要建立数据库表,还要简历对应的Java bean,还要写SQL等等。而分析一下我们要存储的数据,无非就是类似{ip:errorNumber}这样的key:value数据。对于这种数据,我们可以用NOSQL数据库来代替传统的关系型数据库。
除了数据缓存,还有页面缓存。比如使用HTML5的localstroage或者Cookie。除了页面缓存带来的性能提升外,对于并发访问且页面置换频率小的页面,应尽量使用页面静态化技术。
值得一提的是:
缓存集群的调度算法不同与上面提到的应用服务器和数据库。最好采用一致性哈希算 ,这样才能提高命中率 。
加入缓存后的系统结构如下:
我们的网站演进到现在,交易、商品、用户的数据都还在同一个数据库中。尽管采取了增加缓存 和读写分离 的方式,但随着数据库的压力继续增加,数据库数据量的瓶颈 越来越突出,此时,我们可以有数据垂直拆分 和水平拆分 两种选择。
垂直拆分的意思是把数据库中不同的业务数据拆分到不同的数据库中,结合现在的例子,就是把交易、商品、用户的数据分开。
优点:
缺点:
问题:
解决问题方案:
数据垂直拆分后的结构如下:
数据水平拆分 就是把同一个表中的数据拆分到两个 甚至多个 数据库中。产生数据水平拆分的原因是某个业务的数据量 或者更新量到达了单个数据库 的瓶颈,这时就可以把这个表拆分到两个或更多个数据库中。
优点:
问题:
解决问题方案:
数据水平拆分后的结构如下:
随着业务的发展,业务越来越多,应用越来越大。我们需要考虑如何避免让应用越来越臃肿 。这就需要把应用拆开,从一个应用变为俩个甚至更多。还是以我们上面的例子,我们可以把用户、商品、交易拆分开。变成“用户、商品”和“用户,交易”两个子系统。
拆分后的结构:
问题:
这样拆分后,可能会有一些相同的代码,如用户相关的代码,商品和交易都需要用户信息,所以在两个系统中都保留差不多的操作用户信息的代码。如何保证这些代码可以复用是一个需要解决的问题。
解决问题:
通过走服务化SOA的路线来解决频繁公共的服务。
为了解决上面拆分应用后所出现的问题,我们把公共 的服务拆分出来,形成一种服务化 的模式,简称SOA。
采用服务化之后的系统结构:
优点:
问题:
如何进行远程的服务调用?
解决方法:
可以通过下面的引入消息中间件来解决。
随着网站的继续发展,的系统中可能出现不同语言 开发的子模块和部署在不同平台的子系统。此时我们需要一个平台来传递可靠的,与平台和语言无关的数据,并且能够把负载均衡透明化 ,能在调用过程中收集 并分析 调用数据,推测出网站的访问增长率 等等一系列需求,对于网站应该如何成长做出预测。开源消息中间件有阿里的Dubbo,可以搭配Google开源的分布式程序协调服务Zookeeper实现服务器的注册 与发现 。
引入消息中间件后的结构:
以上的演变过程只是一个例子,并不适合所有的网站,实际中网站演进过程与自身业务和不同遇到的问题有密切的关系,没有固定的模式。只有认真的分析和不断地探究,才能发现适合自己网站的架构。
- END -
欢迎加入我的知识星球,一起探讨架构,交流源码。加入方式,长按下方二维码噢:
已在知识星球更新源码解析如下:
最近更新《芋道 SpringBoot 2.X 入门》系列,已经 20 余篇,覆盖了MyBatis、Redis、MongoDB、ES、分库分表、读写分离、SpringMVC、Webflux、权限、WebSocket、Dubbo、RabbitMQ、RocketMQ、Kafka、性能测试等等内容。
提供近 3W 行代码的 SpringBoot 示例,以及超 4W 行代码的电商微服务项目。
《推荐系统实践》-读后感
网站优化 • 优采云 发表了文章 • 0 个评论 • 99 次浏览 • 2022-05-02 02:29
推荐系统实践推荐系统介绍
简介
原理
活动本地化:45%的用户其活动范围半径不超过10英里,而75%的用户活动半径不超过50英里。
马太效应:即所谓强者更强,弱者更弱的效应。底层的冷门产品很难翻身
长尾理论:底层的产品蕴藏的价值不亚于二八法则的重点产品
应用实例:
音乐推荐:
社交网络:
个性化阅读
位置推荐
个性化邮件
个性化广告
评测指标
推荐要考虑三方利益:
评测指标
有些指标是相冲的。追求新颖度,可能会牺牲覆盖率。追求惊喜度,可能会丢失准确度。
有时候需要根据网站的属性来调整推荐系统。(比如有些猎奇社交会追求惊喜度。新闻网站当然要更追求准确度,电商网站可能更追求覆盖率)
算法介绍
各领域的算法分析
图书,电子商务,电影(ItemCF)
基于人口统计的算法
同个年龄段的女生喜欢的东西,比不同年龄段甚至不同性别的人喜欢的东西,更有可能被推荐。
好处:
坏处
基于内容过滤算法
用户A喜欢电影A,而电影A是属于“爱情”“浪漫”类型的,那就给他继续推荐该类型的其他电影。
好处
坏处
UserCF-基于用户的协同过滤算法
用户A,B,C中,用户A与C的喜好情况最为相似(都喜欢物品A、C),那么就会将用户C喜欢的但用户A没看过的物品D推荐给用户A
特点:
算法详细说明
给用户推荐他们的好友在亚马逊上喜欢的物品.。UserCF的推荐更社会化,反映了用户所在的小型兴趣群体中物品的热门程度
如果你做UserCF算法时,参考了越多的兴趣相似的其他用户,你得到的推荐列表的结果将越来越接近全局的热门产品。(随着流行度的增加,覆盖率会降低。UserCF越来越倾向于推荐热门产品,从而对长尾产品的推荐越来越少)
对于热门产品大部分用户都会兴趣相同,如果两个用户对冷门产品采取过同样的行为才更能说明他们兴趣的相似度。
ItemCF-基于物品的协同过滤算法
用户A、C都喜欢物品A,而用户A还喜欢物品C,且物品C与物品A相似,故而就会给用户A推荐物品C。
特点:
LFM-隐含语义算法:GBM-基于图的模型
算法介绍及推荐
【学习笔记02】推荐系统--经典算法(基于内容、协同过滤、混合等)
算法及用户行为 查看全部
《推荐系统实践》-读后感
推荐系统实践推荐系统介绍
简介
原理
活动本地化:45%的用户其活动范围半径不超过10英里,而75%的用户活动半径不超过50英里。
马太效应:即所谓强者更强,弱者更弱的效应。底层的冷门产品很难翻身
长尾理论:底层的产品蕴藏的价值不亚于二八法则的重点产品
应用实例:
音乐推荐:
社交网络:
个性化阅读
位置推荐
个性化邮件
个性化广告
评测指标
推荐要考虑三方利益:
评测指标
有些指标是相冲的。追求新颖度,可能会牺牲覆盖率。追求惊喜度,可能会丢失准确度。
有时候需要根据网站的属性来调整推荐系统。(比如有些猎奇社交会追求惊喜度。新闻网站当然要更追求准确度,电商网站可能更追求覆盖率)
算法介绍
各领域的算法分析
图书,电子商务,电影(ItemCF)
基于人口统计的算法
同个年龄段的女生喜欢的东西,比不同年龄段甚至不同性别的人喜欢的东西,更有可能被推荐。
好处:
坏处
基于内容过滤算法
用户A喜欢电影A,而电影A是属于“爱情”“浪漫”类型的,那就给他继续推荐该类型的其他电影。
好处
坏处
UserCF-基于用户的协同过滤算法
用户A,B,C中,用户A与C的喜好情况最为相似(都喜欢物品A、C),那么就会将用户C喜欢的但用户A没看过的物品D推荐给用户A
特点:
算法详细说明
给用户推荐他们的好友在亚马逊上喜欢的物品.。UserCF的推荐更社会化,反映了用户所在的小型兴趣群体中物品的热门程度
如果你做UserCF算法时,参考了越多的兴趣相似的其他用户,你得到的推荐列表的结果将越来越接近全局的热门产品。(随着流行度的增加,覆盖率会降低。UserCF越来越倾向于推荐热门产品,从而对长尾产品的推荐越来越少)
对于热门产品大部分用户都会兴趣相同,如果两个用户对冷门产品采取过同样的行为才更能说明他们兴趣的相似度。
ItemCF-基于物品的协同过滤算法
用户A、C都喜欢物品A,而用户A还喜欢物品C,且物品C与物品A相似,故而就会给用户A推荐物品C。
特点:
LFM-隐含语义算法:GBM-基于图的模型
算法介绍及推荐
【学习笔记02】推荐系统--经典算法(基于内容、协同过滤、混合等)
算法及用户行为
网站内容更新系统(绿色安全、免费开源得到内容管理系统,你准备好了吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2022-04-18 08:23
Yzmcms是一个绿色、安全、免费、开源的内容管理系统。其主要功能是为企业和个人站长快速建站提供有效便捷的解决方案。软件内置内容管理、会员管理、模块管理、微信管理、管理员管理、系统管理、数据管理、数据备份、数据恢复等功能,可帮助用户管理各类专业信息文档;简单方便,是一个强大、简单、专业的全方位建站系统。系统采用面向对象方式自主开发的YZMPHP框架开发。兼容所有版本的操作系统,用户可以放心下载使用。
软件功能
内容管理
话题管理、栏目管理、评论管理、稿件管理、附件管理、模型管理、TAG管理、网站图、批量更新URL
模块管理
模块管理、采集管理、广告管理、支付模块、应用商店、文件管理、消息管理、轮播管理、内部关键词、自定义表单、友情链接管理
会员管理
可以管理客户信息和编辑客户信息
微信管理
可以设置微信相关信息、联系人等相关功能
软件功能
开源免费
Yzmcms系统是100%开源的PHP程序,保证了系统代码更加健壮和安全。
简单高效
Yzmcms致力于优化5年多。无论是系统运行速度还是源码质量,都是行业领先!
安全严格
安全必须放在第一位!系统具有多重安全防护系统,不给任何入侵者留下机会。
全方位系统
yzmcms不仅是一个内容管理系统,还可以作为大型的网站,如商场、论坛、电影等。
官方教程
开始安装:以宝塔面板为例:
一、添加伪静态代码(这里是Nginx伪静态):
Apache、Nginx、IIS等环境的伪静态配置请参考:
地点 / {
if (!-e $request_filename){
最后重写 ^(.*)$ /index.php?s=$1; 休息;
}
}
二、然后进入安装界面:
三、填写自己的数据库密码,点击创建数据。
采集模块
YZM自带的采集cms只有基本功能,不要抱太大期望,也不建议你用采集@的采集功能>其他网站。
项目名称:随意填写
采集页面代码:查看采集页面源码查看,保持一致
列表规则:可变页面 url 替换为通配符
区域起始 HTML:
区域结束 HTML:
这是为了识别开始和结束区域的内容页面链接,并要求HTML具有页面唯一性,以便可以正确识别。
收录在 URL 中:因为规则没有指定用什么标签来标识 URL,所以这个区域的所有超链接都会被识别,并且可能存在我们不需要的 URL。例如,作者链接将在示例中被识别
而我们需要的内容页面链接是,所以检查差异后,我们需要在URL中收录/id/,也就是我们想要的URL
网址不收录:同理
标题规则:收录在h1中且唯一 查看全部
网站内容更新系统(绿色安全、免费开源得到内容管理系统,你准备好了吗?)
Yzmcms是一个绿色、安全、免费、开源的内容管理系统。其主要功能是为企业和个人站长快速建站提供有效便捷的解决方案。软件内置内容管理、会员管理、模块管理、微信管理、管理员管理、系统管理、数据管理、数据备份、数据恢复等功能,可帮助用户管理各类专业信息文档;简单方便,是一个强大、简单、专业的全方位建站系统。系统采用面向对象方式自主开发的YZMPHP框架开发。兼容所有版本的操作系统,用户可以放心下载使用。

软件功能
内容管理
话题管理、栏目管理、评论管理、稿件管理、附件管理、模型管理、TAG管理、网站图、批量更新URL
模块管理
模块管理、采集管理、广告管理、支付模块、应用商店、文件管理、消息管理、轮播管理、内部关键词、自定义表单、友情链接管理
会员管理
可以管理客户信息和编辑客户信息
微信管理
可以设置微信相关信息、联系人等相关功能
软件功能
开源免费
Yzmcms系统是100%开源的PHP程序,保证了系统代码更加健壮和安全。
简单高效
Yzmcms致力于优化5年多。无论是系统运行速度还是源码质量,都是行业领先!
安全严格
安全必须放在第一位!系统具有多重安全防护系统,不给任何入侵者留下机会。
全方位系统
yzmcms不仅是一个内容管理系统,还可以作为大型的网站,如商场、论坛、电影等。
官方教程
开始安装:以宝塔面板为例:
一、添加伪静态代码(这里是Nginx伪静态):
Apache、Nginx、IIS等环境的伪静态配置请参考:
地点 / {
if (!-e $request_filename){
最后重写 ^(.*)$ /index.php?s=$1; 休息;
}
}

二、然后进入安装界面:


三、填写自己的数据库密码,点击创建数据。
采集模块
YZM自带的采集cms只有基本功能,不要抱太大期望,也不建议你用采集@的采集功能>其他网站。
项目名称:随意填写
采集页面代码:查看采集页面源码查看,保持一致
列表规则:可变页面 url 替换为通配符
区域起始 HTML:
区域结束 HTML:
这是为了识别开始和结束区域的内容页面链接,并要求HTML具有页面唯一性,以便可以正确识别。
收录在 URL 中:因为规则没有指定用什么标签来标识 URL,所以这个区域的所有超链接都会被识别,并且可能存在我们不需要的 URL。例如,作者链接将在示例中被识别
而我们需要的内容页面链接是,所以检查差异后,我们需要在URL中收录/id/,也就是我们想要的URL
网址不收录:同理


标题规则:收录在h1中且唯一
网站内容更新系统(网站系统授权综合管理系统更新日志:V5新增无限域名(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2022-04-17 14:13
网站系统授权综合管理系统 系统采用ASP+ACCESS开发,简单稳定,防攻击,防下载处理。无需安装,上传到支持ASP的空间即可使用。
系统亮点:
只需一段JS代码,就可以远程授权和管理网站域名。
跨平台使用,可在ASP、PHP、NET等各种程序系统上使用。
真正的远程控制,在线平台,无忧授权。
灵活多变的授权验证方式,满足不同的授权需求
功能说明:
网站系统开发者只需在自己的服务器或空间上安装授权管理系统,即可实现对网站的远程授权管理,灵活的授权验证方式,满足不同的授权管理:
1、域+时间双因素认证
2、仅域名验证(两个域名可同时授权使用,时间验证无效)
3、只有时间验证(域名验证无效,可以选择过期后直接关闭,或者只是提示)
一、新增授权,每个用户都有唯一的授权ID,对每个用户进行精准的授权管理
二、授权管理即将到期,方便提前通知用户
三、过期授权管理
四、产品管理
五、调用说明
六、系统参数设置
更多功能,我们会持续更新
默认后台管理账号密码为:adminadmin888
如果您在使用过程中有任何问题,请联系我们。
网站系统授权综合管理系统更新日志:
V5 中的新功能:
1、增加短信接口功能,可以向授权用户发送授权信息短信,在用户即将过期时向用户发送过期提醒。
2、一个授权ID由原来的两个域名更改为添加无限域名(适用于一个ID授权多人使用)
3、界面重新排列,验证码改为中文,更安全。
本文最初发表于 2021 年 4 月 23 日 @ 下午 1:51 查看全部
网站内容更新系统(网站系统授权综合管理系统更新日志:V5新增无限域名(图))
网站系统授权综合管理系统 系统采用ASP+ACCESS开发,简单稳定,防攻击,防下载处理。无需安装,上传到支持ASP的空间即可使用。
系统亮点:
只需一段JS代码,就可以远程授权和管理网站域名。
跨平台使用,可在ASP、PHP、NET等各种程序系统上使用。
真正的远程控制,在线平台,无忧授权。
灵活多变的授权验证方式,满足不同的授权需求
功能说明:
网站系统开发者只需在自己的服务器或空间上安装授权管理系统,即可实现对网站的远程授权管理,灵活的授权验证方式,满足不同的授权管理:
1、域+时间双因素认证
2、仅域名验证(两个域名可同时授权使用,时间验证无效)
3、只有时间验证(域名验证无效,可以选择过期后直接关闭,或者只是提示)
一、新增授权,每个用户都有唯一的授权ID,对每个用户进行精准的授权管理
二、授权管理即将到期,方便提前通知用户
三、过期授权管理
四、产品管理
五、调用说明
六、系统参数设置
更多功能,我们会持续更新
默认后台管理账号密码为:adminadmin888
如果您在使用过程中有任何问题,请联系我们。
网站系统授权综合管理系统更新日志:
V5 中的新功能:
1、增加短信接口功能,可以向授权用户发送授权信息短信,在用户即将过期时向用户发送过期提醒。
2、一个授权ID由原来的两个域名更改为添加无限域名(适用于一个ID授权多人使用)
3、界面重新排列,验证码改为中文,更安全。
本文最初发表于 2021 年 4 月 23 日 @ 下午 1:51
网站内容更新系统(网络流行小说下载器、TXT小说阅读器一体的永久免费软件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 149 次浏览 • 2022-04-16 03:08
魔爪小说阅读器是一款流行的在线小说下载器和TXT小说阅读器。支持近百部小说/漫画网站过滤广告,弹窗下载纯内容。具有在线过滤阅读系统和新颖的搜索引擎;软件集成人性化魔爪社区,倡导快乐阅读,快乐交友!它是一个永久免费软件,是小说下载器、TXT小说阅读器和小说搜索器的必备软件。
【特征】
多任务下载
第一个同时处理多个任务的小说下载器,让您从上一个任务继续下载,以及完美的小说管理界面。
海量资源搜索
在同类软件中,搜索功能最强、搜索速度最快的软件可以搜索上百本小说网站,各种小说资源应有尽有!
在线广告、弹窗过滤
过滤阅读小说时烦人的广告和弹窗网站,为你打造绿色阅读环境!
自由更换皮肤
皮肤允许您下载和使用它来满足您的个性需求。各种纪念皮肤也将适时推出各种节日和活动。
舒适的TXT小说阅读器
小说书签、阅读模板、智能分页、繁简切换、阅读资讯、字数、全屏阅读,缺一不可!
快乐的任务分享
下载了一本好看的小说?与您的朋友分享和分享!社区每天有100多本小说分享和上传!
灵活的 网站 配置文件
专业团队为您实时监控配置文件更新,一旦更新,即刻使用!
强大的互动书评
想与魔爪社区的数十万成员分享您刚刚阅读的小说吗?想告诉大家你正在阅读吗?一次发帖!
Overdrive TXT 小说合并
使用魔爪的附加功能快速合并TXT小说,开始享受即时合并的快感!
批量 TXT 小说转换器
使用魔爪软件的附加功能批量转换WORD到TXT,HTM批量转换TXT,转换不再麻烦。
【软件特色】
1、浏览器系统占用资源更少,更美观,更易用(魔爪浏览器)。
2、搜索系统,只需要一个关键词就可以搜索到网站的所有内容,软件可以实时为你筛选出最新最快的网站。
3、阅读系统,智能阅读,支持任意网站目录地址阅读,简单、快捷、实用,免除您的广告后顾之忧。
4、网站排行榜、网站综合排行榜、网站排行榜每天实时刷新,让你更真实地了解每一个网站排行榜时间条件。
5、离线系统支持下载小说到本地,让你在无法上网的情况下依然可以阅读。支持锦江、七七等各大网站VIP分会!
6、导出系统,下载后可以导出为txt全书、txt章节、pub等格式。
7、采集系统,云端采集,可以将自己喜欢的作品保存在服务器上,无论何时何地,只需要魔爪账号继续阅读!
8、换肤系统,云端会定期为你更新换肤,每次打开软件,你都会眼前一亮。
【更新内容】
爪子5.6.4.0 [2018-10-23](新)
1、修复了大部分小说网站https协议无法读取章节的问题 查看全部
网站内容更新系统(网络流行小说下载器、TXT小说阅读器一体的永久免费软件)
魔爪小说阅读器是一款流行的在线小说下载器和TXT小说阅读器。支持近百部小说/漫画网站过滤广告,弹窗下载纯内容。具有在线过滤阅读系统和新颖的搜索引擎;软件集成人性化魔爪社区,倡导快乐阅读,快乐交友!它是一个永久免费软件,是小说下载器、TXT小说阅读器和小说搜索器的必备软件。

【特征】
多任务下载
第一个同时处理多个任务的小说下载器,让您从上一个任务继续下载,以及完美的小说管理界面。
海量资源搜索
在同类软件中,搜索功能最强、搜索速度最快的软件可以搜索上百本小说网站,各种小说资源应有尽有!
在线广告、弹窗过滤
过滤阅读小说时烦人的广告和弹窗网站,为你打造绿色阅读环境!
自由更换皮肤
皮肤允许您下载和使用它来满足您的个性需求。各种纪念皮肤也将适时推出各种节日和活动。
舒适的TXT小说阅读器
小说书签、阅读模板、智能分页、繁简切换、阅读资讯、字数、全屏阅读,缺一不可!
快乐的任务分享
下载了一本好看的小说?与您的朋友分享和分享!社区每天有100多本小说分享和上传!
灵活的 网站 配置文件
专业团队为您实时监控配置文件更新,一旦更新,即刻使用!
强大的互动书评
想与魔爪社区的数十万成员分享您刚刚阅读的小说吗?想告诉大家你正在阅读吗?一次发帖!
Overdrive TXT 小说合并
使用魔爪的附加功能快速合并TXT小说,开始享受即时合并的快感!
批量 TXT 小说转换器
使用魔爪软件的附加功能批量转换WORD到TXT,HTM批量转换TXT,转换不再麻烦。
【软件特色】
1、浏览器系统占用资源更少,更美观,更易用(魔爪浏览器)。
2、搜索系统,只需要一个关键词就可以搜索到网站的所有内容,软件可以实时为你筛选出最新最快的网站。
3、阅读系统,智能阅读,支持任意网站目录地址阅读,简单、快捷、实用,免除您的广告后顾之忧。
4、网站排行榜、网站综合排行榜、网站排行榜每天实时刷新,让你更真实地了解每一个网站排行榜时间条件。
5、离线系统支持下载小说到本地,让你在无法上网的情况下依然可以阅读。支持锦江、七七等各大网站VIP分会!
6、导出系统,下载后可以导出为txt全书、txt章节、pub等格式。
7、采集系统,云端采集,可以将自己喜欢的作品保存在服务器上,无论何时何地,只需要魔爪账号继续阅读!
8、换肤系统,云端会定期为你更新换肤,每次打开软件,你都会眼前一亮。

【更新内容】
爪子5.6.4.0 [2018-10-23](新)
1、修复了大部分小说网站https协议无法读取章节的问题
网站内容更新系统(网站内容更新系统webtextprocessorweb不是个具体的浏览器,是什么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 113 次浏览 • 2022-04-10 22:35
网站内容更新系统webtextprocessorweb不是个具体的浏览器,是一个程序。比如知乎,很多回答就是客户端更新的。那么,内容更新系统就是客户端能够通过js控制的。文章查询这种事情,除了editorialprocessor.i/o写api,用javascript是做不到的。如果你只是为了更新文章,可以用jquery来做,jquery还可以navigator.ioconsole模拟浏览器向服务器发送ajax请求。
你说得没错,没有详细说明的话,回答就是:不可能。webtextprocessor简称webtp,是浏览器控制的,目前支持nodejs,也就是javascript。restful更多的是指前端的文档api这些,applet基本不支持了。(其实webtextprocessor目前也是支持restful的,我们有个项目就是用webtextprocessor写的,欢迎浏览)webtextprocessor主要作用是为浏览器更新,所以要支持javascript,让浏览器能够发送ajax请求。
如果想让applet控制,那基本上applet得加自己的浏览器壳,所以applet就可以做,把一系列的javascript转换成terminal语言。目前没人把applet往webtextprocessor上面套,大家都想往基于dom的网站用,想可以直接调用javascript(jquery什么的),这就牵扯到原理了,不懂。 查看全部
网站内容更新系统(网站内容更新系统webtextprocessorweb不是个具体的浏览器,是什么)
网站内容更新系统webtextprocessorweb不是个具体的浏览器,是一个程序。比如知乎,很多回答就是客户端更新的。那么,内容更新系统就是客户端能够通过js控制的。文章查询这种事情,除了editorialprocessor.i/o写api,用javascript是做不到的。如果你只是为了更新文章,可以用jquery来做,jquery还可以navigator.ioconsole模拟浏览器向服务器发送ajax请求。
你说得没错,没有详细说明的话,回答就是:不可能。webtextprocessor简称webtp,是浏览器控制的,目前支持nodejs,也就是javascript。restful更多的是指前端的文档api这些,applet基本不支持了。(其实webtextprocessor目前也是支持restful的,我们有个项目就是用webtextprocessor写的,欢迎浏览)webtextprocessor主要作用是为浏览器更新,所以要支持javascript,让浏览器能够发送ajax请求。
如果想让applet控制,那基本上applet得加自己的浏览器壳,所以applet就可以做,把一系列的javascript转换成terminal语言。目前没人把applet往webtextprocessor上面套,大家都想往基于dom的网站用,想可以直接调用javascript(jquery什么的),这就牵扯到原理了,不懂。
网站内容更新系统(网络建站有哪些步骤呢?身在何方,选择建站系统)
网站优化 • 优采云 发表了文章 • 0 个评论 • 100 次浏览 • 2022-04-07 17:18
今天的互联网为企业搭建了一座沟通的桥梁,与用户无限制的交流。无论潜在用户在哪里,都可以通过访问您的网站对企业有一个全面的了解。调查显示,拥有网络网站和丰富在线内容的公司在潜在客户心目中比没有网络网站或服务的公司更具吸引力和可信度。
1:建站的步骤是什么?网站在线网站的制作和完成一般由域名、空间和网页三部分组成。
1、域名
每个人都熟悉申请域名。它是在搜索引擎中访问网站的必经之路,也是进入网站的唯一入口。关于购买域名,大家要注意筛选优质域名。通常简短且易于记忆(包括公司名称或 关键词 缩写)的域名更好。购买域名比较简单,可以直接在颜科技注册。具体域名选择规则请参考企业网站域名选择标准。
2、网站空间或服务器
对于大多数中小企业来说,对网络的业务需求并不是很大。一般可以直接选择虚拟主机,性价比高,使用简单。服务器一般用于大型办公系统或网站有大型网络业务,性能自然优于网站空间,但租用价格也比较贵。普通企业网站无需租用服务器,购买网站空间即可。当然,您在购买网站空间时也应该选择专业可靠、售后服务好的服务商。
3、数据库
数据库,也就是存储数据的仓库,比如网友发的帖子,文章,会员注册信息等,都是数据库存储的。网友上传的文件、视频、软件等都存放在上面的空间里。数据库一般分为两种:MYSQL和MSSQL。我们必须仔细了解所使用的建站系统支持哪些类型的数据库。主流的建站系统基本都是使用MSSQL数据库,但千万不要搞错了。
4、选择建站系统
由于目前建站技术水平的提高,越来越多的企业将使用智能建站系统进行网站建设。比较流行的就是云建站技术,比如阿里云建站、腾讯云建站、易恩云建站,单从性价比来说,建议大家选择易恩云建站系统。
二:企业网站建设过程中应注意哪些问题?
1、企业要明确网站建设目的
网站建设企业的目的是网站规划的核心问题,应该非常明确和具体。建设网站可以有多种用途,比如:宣传公司品牌、进行网上销售等。不同类型的网站有不同的表达方式和实现方式,但目的是为了提高企业的价值,关于这一点,这里就不多说了。
2、建站前合理选择域名
一个好的域名和网站名字对于成功的网络营销很重要,而域名和网站名字应该是网站建设规划阶段的重要考虑因素。网站在构建网站之前有很多因素没有考虑,比如发现一个域名或者网站的名字太合适了,发布后需要改一段时间。这个时候找变化比较麻烦,前期宣传价值很小甚至没有,同时也对他们的网站形象造成了很大的伤害。
3、网站施工布局要合理
对于大多数访问 网站 的用户来说,键入 网站 他第一眼看到的是 网站 结构布局。企业网站,不管怎么建,它的直接作用就是吸引用户,让用户快速了解公司的产品和技术。网站搭建的成功不在于它的颜色有多鲜艳,而在于它能给用户最有效的信息。
最后,这些应该是特殊的布局,只有合理布局各个板块,最直接有效的信息展示在用户面前,用户可以快速找到信息,用户获得的有效信息,当然,会有更多更快,可以大大提高网站的转化率。
4、想象一下网站的功能
在确定了网站构造的目标和名称之后,应该产生网站的功能。一般来说,一个网站产品有几个主要的功能模块,而这些模块体现了一个网站的核心价值,尤其是企业的首页布局网站,一定要设计得方便供用户浏览和使用。
5、服务器稳定性
企业网站选择国内空间不要太注意双线、三线或四线等。企业版网站只要选择稳定快速打开,不会影响用户浏览的网站空间。像许多多行空间一样,第一个是通过为多行租用空间来实现的。虽然可以从各个地方访问,但速度并不快。第二种是通过技术实现,使用多块网卡交换线路,同样不稳定。
6、搜索引擎优化
网站每个页面都要有一个独立的标题,尤其是首页的标题尤为重要,在标题上写下公司的主营业务和服务优势。标题格式最好是文章标题+公司名作为标题!这也有利于用户判断是否有利于搜索引擎优化(seo),所以需要进行合理的优化。
7、网站建设内容要丰富
现在有很多公司喜欢转载或复制其他网站内容,更新频道的内容不是很高。有人说内容不重要,让用户了解你的产品。随着越来越多的商家网站依赖搜索引擎流量理论资源,对于用户来说,他们开始注意到商家之间的差异网站。
如果你的网站内容在互联网上随处可见,用户对这个网站的新鲜感就会大打折扣。另外,企业网站的内容更新也不是很稳定和勤奋,用户对这个网站的信任度当然会下降。
8、产品描述的详细程度
网站的产品图片必须附有字幕。用户只能看到图片,看不到任何有价值的信息,只会增加公司的负担!用户不明白肯定会问客服的。那么生意可能就没了。所以最好的办法是在每个产品下面做详细的文字描述。
9、图像处理
因为企业的基础站使用图片、标题,甚至很少需要直接在图片上,以便更好的展示产品的生产。每个人都知道搜索引擎很难抓到图片,所以我只是通过 ALT 属性添加了一些文本,让搜索引擎抓取信息产品的内页。
10、增强的内容更新
一般来说,企业站主要介绍一些文化企业或产品,同行也是如此。企业站很少更新内容。我们会在内容上打败对手,所以每天抓紧时间更新原创文章大概500字左右,如果你企业网站上的文章基本会是收录在百度的几分钟内,这样的表现的权重自然会增加。
11、外链搭建
很多人认为做网站推广就是发外链,也就是去每一个网站硬发,但是现在搜索引擎越来越智能,可能会反对一些不相关的外链。效果,当然,购买链接也可能会出现类似的问题,但小编并非如此。
主编主要发表自己的原创一些优质的文章,然后自己的网站之后去相关行业站投稿,很多网站需要这么高-quality 原创的内容,一经采纳,会被大量转发,所以小编和这些网站形成了互惠互利的关系,小编给他们提供了很好的内容,他们给我提供了一个平台,并且通过这个平台,很多人都会帮自己发自己的网站来帮我发外链。这样的外部链接也是非常稳定和高质量的,因为它们是自己发送的。, 和 网站 的内容也有些相关。当然,这不是任何优化器都能做到的。
12、体现业务特点
现在很多公司网站,大部分都在应用,很多版本的问题都没有改变。网站的状态是第一,用户的第一印象最重要,网站主题颜色建议不要超过三个。第二个站点布局和内容,布局要符合用户的浏览习惯,内容不能堆积太多影响网站flash文件、大图等访问速度。最后网站一定要干净,不能有太多的广告信息,影响用户体验!返回搜狐,查看更多 查看全部
网站内容更新系统(网络建站有哪些步骤呢?身在何方,选择建站系统)
今天的互联网为企业搭建了一座沟通的桥梁,与用户无限制的交流。无论潜在用户在哪里,都可以通过访问您的网站对企业有一个全面的了解。调查显示,拥有网络网站和丰富在线内容的公司在潜在客户心目中比没有网络网站或服务的公司更具吸引力和可信度。
1:建站的步骤是什么?网站在线网站的制作和完成一般由域名、空间和网页三部分组成。
1、域名
每个人都熟悉申请域名。它是在搜索引擎中访问网站的必经之路,也是进入网站的唯一入口。关于购买域名,大家要注意筛选优质域名。通常简短且易于记忆(包括公司名称或 关键词 缩写)的域名更好。购买域名比较简单,可以直接在颜科技注册。具体域名选择规则请参考企业网站域名选择标准。
2、网站空间或服务器
对于大多数中小企业来说,对网络的业务需求并不是很大。一般可以直接选择虚拟主机,性价比高,使用简单。服务器一般用于大型办公系统或网站有大型网络业务,性能自然优于网站空间,但租用价格也比较贵。普通企业网站无需租用服务器,购买网站空间即可。当然,您在购买网站空间时也应该选择专业可靠、售后服务好的服务商。
3、数据库
数据库,也就是存储数据的仓库,比如网友发的帖子,文章,会员注册信息等,都是数据库存储的。网友上传的文件、视频、软件等都存放在上面的空间里。数据库一般分为两种:MYSQL和MSSQL。我们必须仔细了解所使用的建站系统支持哪些类型的数据库。主流的建站系统基本都是使用MSSQL数据库,但千万不要搞错了。
4、选择建站系统
由于目前建站技术水平的提高,越来越多的企业将使用智能建站系统进行网站建设。比较流行的就是云建站技术,比如阿里云建站、腾讯云建站、易恩云建站,单从性价比来说,建议大家选择易恩云建站系统。
二:企业网站建设过程中应注意哪些问题?
1、企业要明确网站建设目的
网站建设企业的目的是网站规划的核心问题,应该非常明确和具体。建设网站可以有多种用途,比如:宣传公司品牌、进行网上销售等。不同类型的网站有不同的表达方式和实现方式,但目的是为了提高企业的价值,关于这一点,这里就不多说了。
2、建站前合理选择域名
一个好的域名和网站名字对于成功的网络营销很重要,而域名和网站名字应该是网站建设规划阶段的重要考虑因素。网站在构建网站之前有很多因素没有考虑,比如发现一个域名或者网站的名字太合适了,发布后需要改一段时间。这个时候找变化比较麻烦,前期宣传价值很小甚至没有,同时也对他们的网站形象造成了很大的伤害。
3、网站施工布局要合理
对于大多数访问 网站 的用户来说,键入 网站 他第一眼看到的是 网站 结构布局。企业网站,不管怎么建,它的直接作用就是吸引用户,让用户快速了解公司的产品和技术。网站搭建的成功不在于它的颜色有多鲜艳,而在于它能给用户最有效的信息。
最后,这些应该是特殊的布局,只有合理布局各个板块,最直接有效的信息展示在用户面前,用户可以快速找到信息,用户获得的有效信息,当然,会有更多更快,可以大大提高网站的转化率。
4、想象一下网站的功能
在确定了网站构造的目标和名称之后,应该产生网站的功能。一般来说,一个网站产品有几个主要的功能模块,而这些模块体现了一个网站的核心价值,尤其是企业的首页布局网站,一定要设计得方便供用户浏览和使用。
5、服务器稳定性
企业网站选择国内空间不要太注意双线、三线或四线等。企业版网站只要选择稳定快速打开,不会影响用户浏览的网站空间。像许多多行空间一样,第一个是通过为多行租用空间来实现的。虽然可以从各个地方访问,但速度并不快。第二种是通过技术实现,使用多块网卡交换线路,同样不稳定。
6、搜索引擎优化
网站每个页面都要有一个独立的标题,尤其是首页的标题尤为重要,在标题上写下公司的主营业务和服务优势。标题格式最好是文章标题+公司名作为标题!这也有利于用户判断是否有利于搜索引擎优化(seo),所以需要进行合理的优化。
7、网站建设内容要丰富
现在有很多公司喜欢转载或复制其他网站内容,更新频道的内容不是很高。有人说内容不重要,让用户了解你的产品。随着越来越多的商家网站依赖搜索引擎流量理论资源,对于用户来说,他们开始注意到商家之间的差异网站。
如果你的网站内容在互联网上随处可见,用户对这个网站的新鲜感就会大打折扣。另外,企业网站的内容更新也不是很稳定和勤奋,用户对这个网站的信任度当然会下降。
8、产品描述的详细程度
网站的产品图片必须附有字幕。用户只能看到图片,看不到任何有价值的信息,只会增加公司的负担!用户不明白肯定会问客服的。那么生意可能就没了。所以最好的办法是在每个产品下面做详细的文字描述。
9、图像处理
因为企业的基础站使用图片、标题,甚至很少需要直接在图片上,以便更好的展示产品的生产。每个人都知道搜索引擎很难抓到图片,所以我只是通过 ALT 属性添加了一些文本,让搜索引擎抓取信息产品的内页。
10、增强的内容更新
一般来说,企业站主要介绍一些文化企业或产品,同行也是如此。企业站很少更新内容。我们会在内容上打败对手,所以每天抓紧时间更新原创文章大概500字左右,如果你企业网站上的文章基本会是收录在百度的几分钟内,这样的表现的权重自然会增加。
11、外链搭建
很多人认为做网站推广就是发外链,也就是去每一个网站硬发,但是现在搜索引擎越来越智能,可能会反对一些不相关的外链。效果,当然,购买链接也可能会出现类似的问题,但小编并非如此。
主编主要发表自己的原创一些优质的文章,然后自己的网站之后去相关行业站投稿,很多网站需要这么高-quality 原创的内容,一经采纳,会被大量转发,所以小编和这些网站形成了互惠互利的关系,小编给他们提供了很好的内容,他们给我提供了一个平台,并且通过这个平台,很多人都会帮自己发自己的网站来帮我发外链。这样的外部链接也是非常稳定和高质量的,因为它们是自己发送的。, 和 网站 的内容也有些相关。当然,这不是任何优化器都能做到的。
12、体现业务特点
现在很多公司网站,大部分都在应用,很多版本的问题都没有改变。网站的状态是第一,用户的第一印象最重要,网站主题颜色建议不要超过三个。第二个站点布局和内容,布局要符合用户的浏览习惯,内容不能堆积太多影响网站flash文件、大图等访问速度。最后网站一定要干净,不能有太多的广告信息,影响用户体验!返回搜狐,查看更多
网站内容更新系统(如何让Google收录我们最新的网页和正确的快照信息 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 293 次浏览 • 2022-04-07 16:24
)
当我们网站有谷歌错误的页面收录,我们必须让谷歌收录我们的最新网页和正确的网页,一般在以下几种情况。我们删除并更新最新的快照信息。
1,网站 被黑,发布了一些与 网站 无关的页面,并被 收录 谷歌搜索。
2、网站因为自己的内容需要更新,更新新内容后,谷歌收录还有旧信息。
3、网站在测试过程中发布了一些测试内容,被收录谷歌搜索了。
以上3点是我们常用的操作,需要用到删除快照的功能。
谷歌删除更新快照方法
1,需要 Google 帐户
2、输入网址
1、根据提示输入你要删除的页面的链接地址,而不是你谷歌的快照地址收录。
2,输入旧版本中出现但当前版本中不存在的单词和短语。 (这里的意思是关键词让你输入旧内容,让谷歌找到要删除的页面。)输入后提交请求即可。
3。 Google 多久更新或删除一次快照信息?
更新时间,谷歌会根据网站的重要性进行更新,快的话24小时内更新。
如果您有 Google 网站管理员帐户,请通过 Search Console 管理您的 网站快照页面。
搜索控制台
查看全部
网站内容更新系统(如何让Google收录我们最新的网页和正确的快照信息
)
当我们网站有谷歌错误的页面收录,我们必须让谷歌收录我们的最新网页和正确的网页,一般在以下几种情况。我们删除并更新最新的快照信息。
1,网站 被黑,发布了一些与 网站 无关的页面,并被 收录 谷歌搜索。
2、网站因为自己的内容需要更新,更新新内容后,谷歌收录还有旧信息。
3、网站在测试过程中发布了一些测试内容,被收录谷歌搜索了。
以上3点是我们常用的操作,需要用到删除快照的功能。
谷歌删除更新快照方法
1,需要 Google 帐户
2、输入网址
1、根据提示输入你要删除的页面的链接地址,而不是你谷歌的快照地址收录。
2,输入旧版本中出现但当前版本中不存在的单词和短语。 (这里的意思是关键词让你输入旧内容,让谷歌找到要删除的页面。)输入后提交请求即可。
3。 Google 多久更新或删除一次快照信息?
更新时间,谷歌会根据网站的重要性进行更新,快的话24小时内更新。
如果您有 Google 网站管理员帐户,请通过 Search Console 管理您的 网站快照页面。
搜索控制台
网站内容更新系统(来说一下站点信息网站内容更新过程中要注意哪三个要素?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-04-04 21:05
摘要:网站内容的更新是企业成功的前提网站。如果一个 网站 不更新内容,就不可能脱颖而出。但是,坚持网站的内容并不一定意味着网站的构建成功。这是因为 网站content 的更新应该是 原创native。除了维护 原创 属性外,还必须注意三个要素。下面说说网站的内容更新过程中应该注意的三个要素。顶,网站内容更新时不能重复。网站更新内容对于网站管理员来说是一项艰巨的任务。
关于企业网站的内容更新要素,很多人都想知道这个话题的相关知识内容。今天,小编围绕搜索引擎收录和网站风格整理了核心keys。解释和分享,希望对有相关需求的朋友有所帮助。企业网站内容更新元素的具体内容如下。
企业内容更新的要素有哪些网站
网站信息网站内容的调整和更新是公司网站公司网站成功的前提。如果一个网站网站不调整更新信息内容,就不可能脱颖而出。的。但是,坚持网站信息的网站内容并不一定意味着网站制作网站建设成功。这是因为网站信息网站内容的调整和更新要注意原创的性质。除了维护 原创 属性外,还必须注意三个要素。下面说一下网站信息网站的内容在调整和更新的过程中应该注意哪三个要素。
前面,站点信息网站在内容调整更新时不能重复。站长在调整和更新信息内容时,要注意网站网站写的信息内容,只有少数。如果站点信息网站的内容重复,百度360搜狗对网站站点的友好度会降低。如果网站站点的信息内容重复率比较高,即使信息内容被索引收录也会被释放。时间长了,百度360搜狗对网站网站的印象会越来越差。然后它会影响 网站 网站的排名。文章二、调整更新站点信息网站 与网站主题类型相同的内容。网站信息内容的调整和更新网站对于站长来说是一项艰巨的任务。很多站长在网站制作网站建设上线初期,坚持调整更新站点信息网站的内容,非常认真。但是,一段时间后,信息内容的价值和质量会被忽略,甚至会调整更新一些与网站主题类型无关的信息内容。这些不同类型的相关信息内容对网站制作网站建设产生了负面影响,导致网站信息内容不平衡网站,标的物不明确,并且自然会影响到网站网站的排名顺序。三、网站信息网站的内容要调整更新,保持风格一致。站长在调整更新站点信息网站的内容时,应保持信息文章的风格和风格统一,例如采用总分的模板结构,这种格式也更适合用户。它可以帮助用户更容易地了解网站网站的信息内容。所有信息文章必须使用相同的样式,百度360搜狗在抓取网站站点时会熟悉网站站点的样式,对网站站点的印象会会更好。不知道怎么办 网站 只要我们掌握网站的每一个细节。以上三个方面就是网站信息网站内容调整更新时应注意的三个要素。虽然都是小细节,但它们对网站生产网站的构建的影响是非常重要的。的。所以各位站长要做好网站信息网站的内容调整和更新工作。
通过以上细节,大家对企业网站内容更新要素的相关内容有了进一步的了解和了解。如果内容有风格或者搜索引擎收录,网站如果有不同的理解和看法,可以和小编联系交流。 查看全部
网站内容更新系统(来说一下站点信息网站内容更新过程中要注意哪三个要素?)
摘要:网站内容的更新是企业成功的前提网站。如果一个 网站 不更新内容,就不可能脱颖而出。但是,坚持网站的内容并不一定意味着网站的构建成功。这是因为 网站content 的更新应该是 原创native。除了维护 原创 属性外,还必须注意三个要素。下面说说网站的内容更新过程中应该注意的三个要素。顶,网站内容更新时不能重复。网站更新内容对于网站管理员来说是一项艰巨的任务。
关于企业网站的内容更新要素,很多人都想知道这个话题的相关知识内容。今天,小编围绕搜索引擎收录和网站风格整理了核心keys。解释和分享,希望对有相关需求的朋友有所帮助。企业网站内容更新元素的具体内容如下。

企业内容更新的要素有哪些网站
网站信息网站内容的调整和更新是公司网站公司网站成功的前提。如果一个网站网站不调整更新信息内容,就不可能脱颖而出。的。但是,坚持网站信息的网站内容并不一定意味着网站制作网站建设成功。这是因为网站信息网站内容的调整和更新要注意原创的性质。除了维护 原创 属性外,还必须注意三个要素。下面说一下网站信息网站的内容在调整和更新的过程中应该注意哪三个要素。
前面,站点信息网站在内容调整更新时不能重复。站长在调整和更新信息内容时,要注意网站网站写的信息内容,只有少数。如果站点信息网站的内容重复,百度360搜狗对网站站点的友好度会降低。如果网站站点的信息内容重复率比较高,即使信息内容被索引收录也会被释放。时间长了,百度360搜狗对网站网站的印象会越来越差。然后它会影响 网站 网站的排名。文章二、调整更新站点信息网站 与网站主题类型相同的内容。网站信息内容的调整和更新网站对于站长来说是一项艰巨的任务。很多站长在网站制作网站建设上线初期,坚持调整更新站点信息网站的内容,非常认真。但是,一段时间后,信息内容的价值和质量会被忽略,甚至会调整更新一些与网站主题类型无关的信息内容。这些不同类型的相关信息内容对网站制作网站建设产生了负面影响,导致网站信息内容不平衡网站,标的物不明确,并且自然会影响到网站网站的排名顺序。三、网站信息网站的内容要调整更新,保持风格一致。站长在调整更新站点信息网站的内容时,应保持信息文章的风格和风格统一,例如采用总分的模板结构,这种格式也更适合用户。它可以帮助用户更容易地了解网站网站的信息内容。所有信息文章必须使用相同的样式,百度360搜狗在抓取网站站点时会熟悉网站站点的样式,对网站站点的印象会会更好。不知道怎么办 网站 只要我们掌握网站的每一个细节。以上三个方面就是网站信息网站内容调整更新时应注意的三个要素。虽然都是小细节,但它们对网站生产网站的构建的影响是非常重要的。的。所以各位站长要做好网站信息网站的内容调整和更新工作。
通过以上细节,大家对企业网站内容更新要素的相关内容有了进一步的了解和了解。如果内容有风格或者搜索引擎收录,网站如果有不同的理解和看法,可以和小编联系交流。
网站内容更新系统(上海H5网站建设系统有关弹窗模块的功能介绍以及标签模块-内容区分栏优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2022-04-02 23:13
经过漫长的等待,它出来了。对于我们上海H5网站建设系统,很多合作客户都希望有弹窗功能。我们的技术团队不负众望,最终开发了这个功能。下面是关于我们H5网站构建系统中弹窗模块的功能介绍和针对自定义列方式优化的标签模块-内容区分列的功能更新介绍。
1.增加弹窗广告功能。
访问网站、1.1个函数和函数后实现自动弹窗或触发式弹窗广告,弹窗函数常用于弹窗广告等。 ,指打开后自动弹出或触发式网站弹窗广告内容,常用于产品宣传或促销弹窗展示等。
二、如何操作
2.1添加弹窗,路径:网站编辑页面-弹窗管理-新建弹窗
2.2 模块设置,填写弹窗名称、打开方式、弹窗宽度和提升位置-保存,弹窗打开方式分为:触发打开和自动打开
一种。触发打开(添加和设置弹窗模块后,需要通过任意模块跳转超链接触发弹窗),以点击幻灯片图片跳出弹窗为例,设置幻灯片图像的超链接 - 选择弹出窗口 - 选择要跳出的弹出窗口。
湾。自动开启(添加和设置弹出模块后,会根据设置的时间自动弹出)
2.3 向弹出模块添加内容
保存弹窗设置后-出现弹窗放置内容区后,向左--添加模块--拖动需要的模块进入弹窗放置内容区。完成后保存——点击弹窗内容区右上角的X关闭。(注:弹窗模块目前不支持添加列、标签模块、锚点和锚导航模块)
三、完成效果
访问网站后,会根据设置的触发方式弹出弹窗广告。
三.标签模块 - 内容划分列优化为自定义列方法。
自适应网站建设,响应式网站建设,h5网站建设,云建站更新公告,云站网络上做网站 查看全部
网站内容更新系统(上海H5网站建设系统有关弹窗模块的功能介绍以及标签模块-内容区分栏优化)
经过漫长的等待,它出来了。对于我们上海H5网站建设系统,很多合作客户都希望有弹窗功能。我们的技术团队不负众望,最终开发了这个功能。下面是关于我们H5网站构建系统中弹窗模块的功能介绍和针对自定义列方式优化的标签模块-内容区分列的功能更新介绍。
1.增加弹窗广告功能。
访问网站、1.1个函数和函数后实现自动弹窗或触发式弹窗广告,弹窗函数常用于弹窗广告等。 ,指打开后自动弹出或触发式网站弹窗广告内容,常用于产品宣传或促销弹窗展示等。
二、如何操作
2.1添加弹窗,路径:网站编辑页面-弹窗管理-新建弹窗

2.2 模块设置,填写弹窗名称、打开方式、弹窗宽度和提升位置-保存,弹窗打开方式分为:触发打开和自动打开

一种。触发打开(添加和设置弹窗模块后,需要通过任意模块跳转超链接触发弹窗),以点击幻灯片图片跳出弹窗为例,设置幻灯片图像的超链接 - 选择弹出窗口 - 选择要跳出的弹出窗口。

湾。自动开启(添加和设置弹出模块后,会根据设置的时间自动弹出)

2.3 向弹出模块添加内容
保存弹窗设置后-出现弹窗放置内容区后,向左--添加模块--拖动需要的模块进入弹窗放置内容区。完成后保存——点击弹窗内容区右上角的X关闭。(注:弹窗模块目前不支持添加列、标签模块、锚点和锚导航模块)

三、完成效果
访问网站后,会根据设置的触发方式弹出弹窗广告。
三.标签模块 - 内容划分列优化为自定义列方法。

自适应网站建设,响应式网站建设,h5网站建设,云建站更新公告,云站网络上做网站


