
网站内容更新机制
网站内容更新机制(除本部门特色栏目的建设标准有哪些?-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-09-29 19:10
11、 有明确的学院特色网站链接;
12、 其他特色栏目。各部门根据自己的业务和特点,开设有自己特色的信息栏目,如:对外合作交流、相关领域的新闻、政策和服务信息等。
三、二级网站建设标准
1、布局合理:布局划分,各级标题的大小和位置,图标和按钮的使用,字体的选择,背景颜色的选择,背景图案和插入的图片都是恰到好处,整体协调,有一定的审美视觉效果;
2、 栏目结构完整:栏目设置可以反映部门工作的全貌,可以展示部门的实力和成就,可以为用户提供必要的信息和工作指导,方便用户访问和查阅获取相关材料。除本系专刊外,学院编制的基础栏目齐全;
3、 系特色:设计符合系的性质、职能和业务范围,能突出系的实力和特色,有助于提高系和学院的影响力;
4、内容客观准确:内容真实准确,贴近校园生活,无不良内容;新闻写作的水平和质量;
5、主题突出:网站 体现高等教育和职业教育的功能、教学氛围、科研氛围、教育管理服务;网页设计必须有突出的主题,不能设置太多不相关的内容。不把车放在马前,网页的内容和布局是统一的;
6、图文并举:图片或动画效果使用得当,可以在不影响网页浏览速度的情况下提升首页的整体艺术性;
7、 信息量大:首页内容要大,信息要具有海量、全面、及时、准确、前瞻性、安全等特点;
8、及时更新:及时添加新内容,及时改变格式,保持访客新鲜。除寒暑假外,新闻更新时限不得超过1个月。重点内容要清晰准确,联系方式要经常核对;
9、网站 管理:由专人管理,网上信息须符合国家和学院有关规定,机密文件不得上网;应设置重要文件的访问权限,并应安装防火墙以防止数据丢失或被破坏。安全事故要及时报告并妥善处理。部门负责人对网站的内容和安全负责;
10、在线信息审核:各部门必须建立信息审核制度,确保信息质量。新闻写作要体现水平和质量;
11、 单位主页和部门负责人申请系统不能设置论坛。
四、网站施工指导
各中学技术指导部网站为图书信息中心,内容指导部为宣传传统战争部。
五、查看评价
中宣部组织有关部门对二级网站的建设和更新情况进行检查评估。检查评价每月进行一次,检查结果公示,对不及时更新的部门、部门予以通报批评。每年进行一次综合评价,评选出“先进网站管理单位”。 查看全部
网站内容更新机制(除本部门特色栏目的建设标准有哪些?-乐题库)
11、 有明确的学院特色网站链接;
12、 其他特色栏目。各部门根据自己的业务和特点,开设有自己特色的信息栏目,如:对外合作交流、相关领域的新闻、政策和服务信息等。
三、二级网站建设标准
1、布局合理:布局划分,各级标题的大小和位置,图标和按钮的使用,字体的选择,背景颜色的选择,背景图案和插入的图片都是恰到好处,整体协调,有一定的审美视觉效果;
2、 栏目结构完整:栏目设置可以反映部门工作的全貌,可以展示部门的实力和成就,可以为用户提供必要的信息和工作指导,方便用户访问和查阅获取相关材料。除本系专刊外,学院编制的基础栏目齐全;
3、 系特色:设计符合系的性质、职能和业务范围,能突出系的实力和特色,有助于提高系和学院的影响力;
4、内容客观准确:内容真实准确,贴近校园生活,无不良内容;新闻写作的水平和质量;
5、主题突出:网站 体现高等教育和职业教育的功能、教学氛围、科研氛围、教育管理服务;网页设计必须有突出的主题,不能设置太多不相关的内容。不把车放在马前,网页的内容和布局是统一的;
6、图文并举:图片或动画效果使用得当,可以在不影响网页浏览速度的情况下提升首页的整体艺术性;
7、 信息量大:首页内容要大,信息要具有海量、全面、及时、准确、前瞻性、安全等特点;
8、及时更新:及时添加新内容,及时改变格式,保持访客新鲜。除寒暑假外,新闻更新时限不得超过1个月。重点内容要清晰准确,联系方式要经常核对;
9、网站 管理:由专人管理,网上信息须符合国家和学院有关规定,机密文件不得上网;应设置重要文件的访问权限,并应安装防火墙以防止数据丢失或被破坏。安全事故要及时报告并妥善处理。部门负责人对网站的内容和安全负责;
10、在线信息审核:各部门必须建立信息审核制度,确保信息质量。新闻写作要体现水平和质量;
11、 单位主页和部门负责人申请系统不能设置论坛。
四、网站施工指导
各中学技术指导部网站为图书信息中心,内容指导部为宣传传统战争部。
五、查看评价
中宣部组织有关部门对二级网站的建设和更新情况进行检查评估。检查评价每月进行一次,检查结果公示,对不及时更新的部门、部门予以通报批评。每年进行一次综合评价,评选出“先进网站管理单位”。
网站内容更新机制(网站更新频率低长时间不更新网站的原因是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-09-28 22:20
网站 内容更新可以说是我们每个站长或编辑的日常工作。网站 更新这么重要?是的,网站更新很重要,就拿我的博客来说吧,也就是说之前网站更新的内容基本都是当天或者隔天收录,但是文章 前几天写的,至今没有收录!其实这就是网站更新频率低,网站很久没有更新的原因吧!
一、网站 更新的重要性
网站 这里简单提到内容更新的重要性。有两个原因。一是对我们网站优化排名有好处。关于这一点我不会说太多。每个人都知道,另一个是给用户的。体验很好。解释一下。如果客户浏览你的网站,如果网站的内容还是两年前给客户的第一印象,那肯定不会太好!
二、网站内容更新技巧
1、网站 更新应该是稳定的:
这里所说的网站的内容更新稳定性,就是更新的频率和数量。有的站长今天比较自由,网站更新了十多条内容。后面比较忙的,过几天就不更新了。不是这种情况。嗯,有空的时候可以更新两篇文章。其他你编译编辑好的文章可以留着以后更新。目前,WP站点可以定期发布。这个功能很好!总之就是网站更新养成规律!
2、网站 内容更新目的:
为更新而更新:很多站长都是这样的,有时我也是这样,纯粹是为了更新网站的内容。这可以说比不更新要好,但也不是最好的策略!
排名更新:发布这个文章的目的不仅仅是为了更新网站,而是为了更新某个关键词排名的内容。这种内容更新很有价值,可以说是上策!
三、网站 内容更新排名方法:
网站如果要更新内容,首先要确定关键词,这个关键词不必被索引关键词,它可以带来网站的宝贵流量好关键词,关键词可以根据百度相关搜索、下拉和5118工具进行挖掘!确认网站关键词以后再查关键词难度,看看能不能在网站的情况下做排名。关键词的难度取决于排名前30的网站和相关搜索结果的情况。太难选择了!
关键词设置后,文章的内容将被编辑。高权重网站是免费的,只需复制粘贴即可获得排名。如果是低权重的网站,建议原创文章,比如我们写一篇文章的文章:头疼怎么办?我们可以从症状、原因、后果和解决方案开始(1、2、3))。文章的结构!就像我之前看过一篇文章的文章,如果我想成为刘德华的妻子关键词,如果朱丽倩没有出现在内容中,那么排名肯定不会很好,而且我感觉还是很不错的。有道理,在控制文章关键词的密度的同时,在文章中布置相关词还是很重要的! 查看全部
网站内容更新机制(网站更新频率低长时间不更新网站的原因是什么?)
网站 内容更新可以说是我们每个站长或编辑的日常工作。网站 更新这么重要?是的,网站更新很重要,就拿我的博客来说吧,也就是说之前网站更新的内容基本都是当天或者隔天收录,但是文章 前几天写的,至今没有收录!其实这就是网站更新频率低,网站很久没有更新的原因吧!

一、网站 更新的重要性
网站 这里简单提到内容更新的重要性。有两个原因。一是对我们网站优化排名有好处。关于这一点我不会说太多。每个人都知道,另一个是给用户的。体验很好。解释一下。如果客户浏览你的网站,如果网站的内容还是两年前给客户的第一印象,那肯定不会太好!
二、网站内容更新技巧
1、网站 更新应该是稳定的:
这里所说的网站的内容更新稳定性,就是更新的频率和数量。有的站长今天比较自由,网站更新了十多条内容。后面比较忙的,过几天就不更新了。不是这种情况。嗯,有空的时候可以更新两篇文章。其他你编译编辑好的文章可以留着以后更新。目前,WP站点可以定期发布。这个功能很好!总之就是网站更新养成规律!
2、网站 内容更新目的:
为更新而更新:很多站长都是这样的,有时我也是这样,纯粹是为了更新网站的内容。这可以说比不更新要好,但也不是最好的策略!
排名更新:发布这个文章的目的不仅仅是为了更新网站,而是为了更新某个关键词排名的内容。这种内容更新很有价值,可以说是上策!
三、网站 内容更新排名方法:
网站如果要更新内容,首先要确定关键词,这个关键词不必被索引关键词,它可以带来网站的宝贵流量好关键词,关键词可以根据百度相关搜索、下拉和5118工具进行挖掘!确认网站关键词以后再查关键词难度,看看能不能在网站的情况下做排名。关键词的难度取决于排名前30的网站和相关搜索结果的情况。太难选择了!
关键词设置后,文章的内容将被编辑。高权重网站是免费的,只需复制粘贴即可获得排名。如果是低权重的网站,建议原创文章,比如我们写一篇文章的文章:头疼怎么办?我们可以从症状、原因、后果和解决方案开始(1、2、3))。文章的结构!就像我之前看过一篇文章的文章,如果我想成为刘德华的妻子关键词,如果朱丽倩没有出现在内容中,那么排名肯定不会很好,而且我感觉还是很不错的。有道理,在控制文章关键词的密度的同时,在文章中布置相关词还是很重要的!
网站内容更新机制(1.PWA离线机制用户在断网的情况下也能访问您的网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 289 次浏览 • 2021-09-28 19:09
1.PWA 离线机制
即使网络断开,用户也可以访问您的 网站。实际上,用户访问的是他在本地下载并安装的 service worker 文件。Service Worker 权限高,只支持 https 协议或 localhost。
如果你的浏览器控制台输出是这样,就证明service worker是支持的。
如果你的浏览器控制台输出是这样的,证明不支持service worker
2.引入离线缓存机制,即使断网,依然可以访问页面。废话几句,直接上代码
项目中使用了sw-precache-webpack-plugin插件,在你的项目生产环境的config配置中插件SWPrecacheWebpackPlugin添加
const SWPrecacheWebpackPlugin = require('sw-precache-webpack-plugin');
plugins:[
isEnvProduction && new SWPrecacheWebpackPlugin(
{
cacheId: 'pc',
filename: 'service-worker.js',
minify: true,
navigateFallback: paths.publicUrlOrPath + 'index.html',
navigateFallbackWhitelist: [/^(?!\/__).*/],
staticFileGlobsIgnorePatterns: [/\.map$/, /asset-manifest\.json$/],
}
),
]
让入口文件安装并注册service worker
function swRegister(path) {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./service-worker.js', { scope: path }).then(
function (registrations) {
console.log('ServiceWorker registration successful with scope', registrations.scope);
},
function (err) {
console.log('ServiceWorker registration failed: ', err)
}
)
}
}
const swScope = [
'./',
]
for(let s of swScope){
swRegister(s)
}
3.重要配置解析staticFileGlobsIgnorePatterns,这个配置是基于正则匹配,忽略哪些文件,这样就不会被缓存。
staticFileGlobsIgnorePatterns: [/\.map$/, /asset-manifest\.json$/]
这样配置service worker缓存index.html并添加hash值
只有缓存 index.html 才能在断网的情况下访问网页。如下
一旦用户访问我们的网页,我们就像红糖一样粘着他,他总是可以访问,即使互联网断开了。有一天我们放弃了 网站 并且他仍然可以访问它。这就是将缓存写入缓存存储,并安装注册到用户本地。
4. 发布和在线issue暴露了一个,如果你仔细观察,你会发现它。这不是错误
首先,解释我们为什么引入离线缓存。每次发布上线,都需要刷新两次修改后的代码才能生效,以后用户才能正常访问。
PWA 离线缓存机制,如果我们修改了一个小内容,那么 npm run build 就会被释放并启动。因为我引入了 PWA 离线机制,用户更喜欢访问我们本地缓存的资源,记住它们只是静态资源。这时候,用户访问了我们网站,实际上做了两件事。
4.1 首次开放
打开我们的网页时,浏览器首先会读取service worker的版本是否更新,因为数据被修改了,所以必须更新版本。浏览器发送请求,发现service-worker.js文件从#1990变成了#1991,才意识到需要重置缓存。
4.2 再次刷新
然后再次刷新页面。这时候会发送一个http请求来获取我们修改后的代码。这时候我们修改发布的代码就会被用户看到。用户之后访问我们的网站是正常的。以后如果你的项目有新需求迭代,完成后发布上线,那么还是会执行上面的机制,即两次刷新才能看到你修改的内容。
4.3 如何解决每次发布上线,用户第一次拿到旧的,需要重新刷新的问题?
我这里给出两种解决方案:一:强制刷新,二:引导用户刷新。其实这个问题和我们手机APP软件类似。每次我们更新,都会弹出一个弹框:我们修复了什么,是否需要更新。确定或取消
代码显示如下:
const swRegister = function() {
const SW = navigator.serviceWorker
if ('serviceWorker' in navigator) {
SW.register('./service-worker.js').then((registration) => {
// 捕获到registration.installing触发
registration.onupdatefound = function(){
const installingWorker = registration.installing;
installingWorker.onstatechange = function(){
// 发布时每次更新了新的内容,用户首次看到的是旧的内容,要二次刷新的问题
if(installingWorker.state === 'activated'){
if(SW.controller){
// 这个是后台你配置的开关,是否暴力刷新页面。以防万一发布上线了错误的代码,第一时间关闭按钮
const forceReload = false;
if(forceReload){
console.log('暴力刷新页面');
// window.location.reload();
return;
}else{
console.log('有新的内容更新,请刷新页面');
// window.location.reload();
}
}
}
}
}
console.log('注册成功!注册作用域是:', registration.scope);
},
(err) => {
console.log('ServiceWorker registration failed: ', err)
}
)
}
}
swRegister();
5. 如果只缓存js、css等静态资源,可以不断网访问。
然后你发布的内容会实时更新(记住第一次发布不是实时的,因为里面还有html缓存,当你第二、第三...都是实时的),即使发布后,用户第一次打开网页,不会出现两次刷新的问题。怎么做,我们只是不缓存html
const SWPrecacheWebpackPlugin = require('sw-precache-webpack-plugin');
plugins:[
isEnvProduction && new SWPrecacheWebpackPlugin(
{
cacheId: 'pc',
filename: 'service-worker.js',
minify: true,
navigateFallback: paths.publicUrlOrPath + 'index.html',
navigateFallbackWhitelist: [/^(?!\/__).*/],
staticFileGlobsIgnorePatterns: [/\.map$/, /asset-manifest\.json$/,/.html$/],
}
),
]
.html 文件在此处被忽略。
6.service-worker.js 注册安装范围
function swRegister(path) {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./service-worker.js', { scope: path }).then(
function (registrations) {
console.log('ServiceWorker registration successful with scope', registrations.scope);
},
function (err) {
console.log('ServiceWorker registration failed: ', err)
}
)
}
}
const swScope = [
'./',
]
for(let s of swScope){
swRegister(s)
}
这个swScope就是注册的范围,如果不设置,默认在当前域名下。但是我们的项目不会简单的注册在当前域名下,比如路由等,所以范围首先很重要。
如果我们要注册到当前域名下的用户页面。我们需要修改swScope如下:
const swScope = [
'./user/',
]
7.总结
希望以上文章可以对你有所帮助。如果有任何错误,请纠正我。笔名:minion 查看全部
网站内容更新机制(1.PWA离线机制用户在断网的情况下也能访问您的网站)
1.PWA 离线机制
即使网络断开,用户也可以访问您的 网站。实际上,用户访问的是他在本地下载并安装的 service worker 文件。Service Worker 权限高,只支持 https 协议或 localhost。
如果你的浏览器控制台输出是这样,就证明service worker是支持的。

如果你的浏览器控制台输出是这样的,证明不支持service worker

2.引入离线缓存机制,即使断网,依然可以访问页面。废话几句,直接上代码
项目中使用了sw-precache-webpack-plugin插件,在你的项目生产环境的config配置中插件SWPrecacheWebpackPlugin添加
const SWPrecacheWebpackPlugin = require('sw-precache-webpack-plugin');
plugins:[
isEnvProduction && new SWPrecacheWebpackPlugin(
{
cacheId: 'pc',
filename: 'service-worker.js',
minify: true,
navigateFallback: paths.publicUrlOrPath + 'index.html',
navigateFallbackWhitelist: [/^(?!\/__).*/],
staticFileGlobsIgnorePatterns: [/\.map$/, /asset-manifest\.json$/],
}
),
]
让入口文件安装并注册service worker
function swRegister(path) {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./service-worker.js', { scope: path }).then(
function (registrations) {
console.log('ServiceWorker registration successful with scope', registrations.scope);
},
function (err) {
console.log('ServiceWorker registration failed: ', err)
}
)
}
}
const swScope = [
'./',
]
for(let s of swScope){
swRegister(s)
}
3.重要配置解析staticFileGlobsIgnorePatterns,这个配置是基于正则匹配,忽略哪些文件,这样就不会被缓存。
staticFileGlobsIgnorePatterns: [/\.map$/, /asset-manifest\.json$/]
这样配置service worker缓存index.html并添加hash值

只有缓存 index.html 才能在断网的情况下访问网页。如下

一旦用户访问我们的网页,我们就像红糖一样粘着他,他总是可以访问,即使互联网断开了。有一天我们放弃了 网站 并且他仍然可以访问它。这就是将缓存写入缓存存储,并安装注册到用户本地。
4. 发布和在线issue暴露了一个,如果你仔细观察,你会发现它。这不是错误
首先,解释我们为什么引入离线缓存。每次发布上线,都需要刷新两次修改后的代码才能生效,以后用户才能正常访问。
PWA 离线缓存机制,如果我们修改了一个小内容,那么 npm run build 就会被释放并启动。因为我引入了 PWA 离线机制,用户更喜欢访问我们本地缓存的资源,记住它们只是静态资源。这时候,用户访问了我们网站,实际上做了两件事。
4.1 首次开放
打开我们的网页时,浏览器首先会读取service worker的版本是否更新,因为数据被修改了,所以必须更新版本。浏览器发送请求,发现service-worker.js文件从#1990变成了#1991,才意识到需要重置缓存。

4.2 再次刷新
然后再次刷新页面。这时候会发送一个http请求来获取我们修改后的代码。这时候我们修改发布的代码就会被用户看到。用户之后访问我们的网站是正常的。以后如果你的项目有新需求迭代,完成后发布上线,那么还是会执行上面的机制,即两次刷新才能看到你修改的内容。
4.3 如何解决每次发布上线,用户第一次拿到旧的,需要重新刷新的问题?
我这里给出两种解决方案:一:强制刷新,二:引导用户刷新。其实这个问题和我们手机APP软件类似。每次我们更新,都会弹出一个弹框:我们修复了什么,是否需要更新。确定或取消
代码显示如下:
const swRegister = function() {
const SW = navigator.serviceWorker
if ('serviceWorker' in navigator) {
SW.register('./service-worker.js').then((registration) => {
// 捕获到registration.installing触发
registration.onupdatefound = function(){
const installingWorker = registration.installing;
installingWorker.onstatechange = function(){
// 发布时每次更新了新的内容,用户首次看到的是旧的内容,要二次刷新的问题
if(installingWorker.state === 'activated'){
if(SW.controller){
// 这个是后台你配置的开关,是否暴力刷新页面。以防万一发布上线了错误的代码,第一时间关闭按钮
const forceReload = false;
if(forceReload){
console.log('暴力刷新页面');
// window.location.reload();
return;
}else{
console.log('有新的内容更新,请刷新页面');
// window.location.reload();
}
}
}
}
}
console.log('注册成功!注册作用域是:', registration.scope);
},
(err) => {
console.log('ServiceWorker registration failed: ', err)
}
)
}
}
swRegister();
5. 如果只缓存js、css等静态资源,可以不断网访问。
然后你发布的内容会实时更新(记住第一次发布不是实时的,因为里面还有html缓存,当你第二、第三...都是实时的),即使发布后,用户第一次打开网页,不会出现两次刷新的问题。怎么做,我们只是不缓存html
const SWPrecacheWebpackPlugin = require('sw-precache-webpack-plugin');
plugins:[
isEnvProduction && new SWPrecacheWebpackPlugin(
{
cacheId: 'pc',
filename: 'service-worker.js',
minify: true,
navigateFallback: paths.publicUrlOrPath + 'index.html',
navigateFallbackWhitelist: [/^(?!\/__).*/],
staticFileGlobsIgnorePatterns: [/\.map$/, /asset-manifest\.json$/,/.html$/],
}
),
]
.html 文件在此处被忽略。

6.service-worker.js 注册安装范围
function swRegister(path) {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./service-worker.js', { scope: path }).then(
function (registrations) {
console.log('ServiceWorker registration successful with scope', registrations.scope);
},
function (err) {
console.log('ServiceWorker registration failed: ', err)
}
)
}
}
const swScope = [
'./',
]
for(let s of swScope){
swRegister(s)
}
这个swScope就是注册的范围,如果不设置,默认在当前域名下。但是我们的项目不会简单的注册在当前域名下,比如路由等,所以范围首先很重要。

如果我们要注册到当前域名下的用户页面。我们需要修改swScope如下:
const swScope = [
'./user/',
]

7.总结
希望以上文章可以对你有所帮助。如果有任何错误,请纠正我。笔名:minion
网站内容更新机制(保持频繁性的更新网站内容对网站的SEO是有一定帮助的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-09-27 10:20
经常更新网站内容,这有助于网站的搜索引擎优化。这一直是思耀的观点。同时,思耀一直坚持更新我们的官方"K17"(),不断增加新的信息
Siyiou的网站更新频率是每天或每两天更新一个行业。许多网站管理员询问网站应该如何更新网站内容以达到适合搜索引擎的目的
许多网站管理员不会每六个月更新一次网站,而是一次更新数万或数十万条信息。更新后,发现在2-3个月内几乎没有搜索引擎收录。在进行外部链接时,我们建议逐步增加。更新内容时,原因是相同的
避免重复内容
网站当编辑更新网站的内容时,最好避免一些高度重复和无意义的内容文章>。此类内容对网站没有价值。即使添加后,它也会被搜索引擎的内容过滤器过滤
避免采集
采集它确实使编辑工作方便快捷,但实际上,它是一个没有质量的项目。并非所有信息都对网站有帮助。一些无用的信息会损害网站的权威性采集的危害不仅体现在重复的内容上,而且使得网站的更新频率不平衡
关注审计信息
在添加文章@>之前,请阅读文章@>的主要思想。查看是否需要根据用户的搜索习惯修改标题。尽量重写每篇文章@>文章的标题,避免原封不动地重印
写下文章@>
许多网站管理员为文章@>描述而描述,并利用程序功能使程序自动抓取文章>的前200个字符。没有必要这样做。为文章@>选择合适的段落作为文章>的描述。这不仅有助于排名,还可以吸引用户的点击
相关链接文章@>
在每个文章@>
适度的更新可以使搜索引擎每天按时更新其最新信息。相反,网站可能会因为对更新的把握不好而落入谷歌的算法审核 查看全部
网站内容更新机制(保持频繁性的更新网站内容对网站的SEO是有一定帮助的)
经常更新网站内容,这有助于网站的搜索引擎优化。这一直是思耀的观点。同时,思耀一直坚持更新我们的官方"K17"(),不断增加新的信息
Siyiou的网站更新频率是每天或每两天更新一个行业。许多网站管理员询问网站应该如何更新网站内容以达到适合搜索引擎的目的
许多网站管理员不会每六个月更新一次网站,而是一次更新数万或数十万条信息。更新后,发现在2-3个月内几乎没有搜索引擎收录。在进行外部链接时,我们建议逐步增加。更新内容时,原因是相同的
避免重复内容
网站当编辑更新网站的内容时,最好避免一些高度重复和无意义的内容文章>。此类内容对网站没有价值。即使添加后,它也会被搜索引擎的内容过滤器过滤
避免采集
采集它确实使编辑工作方便快捷,但实际上,它是一个没有质量的项目。并非所有信息都对网站有帮助。一些无用的信息会损害网站的权威性采集的危害不仅体现在重复的内容上,而且使得网站的更新频率不平衡
关注审计信息
在添加文章@>之前,请阅读文章@>的主要思想。查看是否需要根据用户的搜索习惯修改标题。尽量重写每篇文章@>文章的标题,避免原封不动地重印
写下文章@>
许多网站管理员为文章@>描述而描述,并利用程序功能使程序自动抓取文章>的前200个字符。没有必要这样做。为文章@>选择合适的段落作为文章>的描述。这不仅有助于排名,还可以吸引用户的点击
相关链接文章@>
在每个文章@>
适度的更新可以使搜索引擎每天按时更新其最新信息。相反,网站可能会因为对更新的把握不好而落入谷歌的算法审核
网站内容更新机制( 百度快照网站内容更新质量高还拿站长站来说)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-09-27 10:19
百度快照网站内容更新质量高还拿站长站来说)
目前百度的排名规则与网站和百度快照的百度权重有很大关系。很多站长都遇到过不更新百度快照的问题。经过长时间的跟踪和观察,我发现百度快照更新更频繁。网站的十大特点,分享给所有站长朋友。
1.网站 内容更新频率规则
比如在站长网站上,每天都有很多原创的文章发布,也很规律。百度非常喜欢这样的网站,所以快照每天都会更新。
2.网站优质内容更新
以站长网站为例。网站的内容更新一般都是基于原创的内容。文章中很少有转载或加链接的情况,而且内容与网站主题一致,非常紧凑,所以高质量的原创文章很有帮助提高快照更新速度。
3. 网站 内容类型决定更新速度
笔者发现,粘度非常高的论坛和行业门户的百度快照更新非常频繁,而一般公司网站的更新速度非常慢。原因是高粘性的论坛和行业门户网站,比如站长论坛和站长站在内容更新频率和内容更新质量上有很多规律性,所以这样的网站更新速度更快。
4. 网站 代码匹配搜索引擎特性
结构良好的代码网站如果内容质量和更新频率更好,将获得更好的排名和百度权重。比如作者网站大秦数据改版前采用table格式,改版后采用div+css格式,降低了网页信噪比,优化了代码结构,并快速获取百度每日快照更新频率。
5. 虚拟主机/服务器稳定性
大多数个人站长还没有钱,所以网站设置了虚拟主机,想想你的网站流量大,虚拟主机的成本很低。如果虚拟主机的稳定性不好,会大大影响你的网站稳定性收录和快照更新频率。一些网站管理员也使用独立的服务器。如果托管环境的网络不是很稳定,也会影响到网站的各项指标,所以在硬件投资上一定不能吝啬,质量一定是首要考虑的问题。.
6.网站域名年龄
百度更喜欢老朋友。如果网站域名是新域名,那么百度会有一段时间的调查,稳定后更新快照还是很规律的。
7.网站外链数量
网站的外部链接包括网站上的其他内容链接,也包括友情链接。一般大型网站,比如站长站,都会有大量的外部优质链接,高质量的外部链接数量越多,网站的快照更新速度越有规律@>。
8.网站日常交通
一般网站的流量越大,网站的排名自然就越高。百度也会对这个网站给予更高的权重,所以快照更新会非常及时有效。法律。
9.网站的alexa行
一般来说,alexa 排名越高网站,像高流量网站,会得到更好的快照更新频率。这是互联网行业的赢家通吃的现象。一个高质量的网站会得到相对稳定的快照更新和大量的流量。流量大之后,pr等各种因素也会增加,Alexa排名也会提高,然后快照更新会更及时。
10.网站公关
很多人说Google的PR对网站的排名和网站的流量影响不大。事实上,谷歌的PR还是有一定影响的。百度的排名是基于百度的权重。百度权重的算法自然是指谷歌的PR算法。网站的RP越高,百度快照更新频率越快。
总结以上10个特点,其实大家都知道一般,但是如何利用百度给我们网站带来收益呢?百度是一个工具,看我们怎么用,通过大量的数据分析然后总结规律,按照这个规律继续探索,你的网站一定会得到很好的排名和流量。
本文首发于西安网站建设:,转载请保留此链接 查看全部
网站内容更新机制(
百度快照网站内容更新质量高还拿站长站来说)

目前百度的排名规则与网站和百度快照的百度权重有很大关系。很多站长都遇到过不更新百度快照的问题。经过长时间的跟踪和观察,我发现百度快照更新更频繁。网站的十大特点,分享给所有站长朋友。
1.网站 内容更新频率规则
比如在站长网站上,每天都有很多原创的文章发布,也很规律。百度非常喜欢这样的网站,所以快照每天都会更新。
2.网站优质内容更新
以站长网站为例。网站的内容更新一般都是基于原创的内容。文章中很少有转载或加链接的情况,而且内容与网站主题一致,非常紧凑,所以高质量的原创文章很有帮助提高快照更新速度。
3. 网站 内容类型决定更新速度
笔者发现,粘度非常高的论坛和行业门户的百度快照更新非常频繁,而一般公司网站的更新速度非常慢。原因是高粘性的论坛和行业门户网站,比如站长论坛和站长站在内容更新频率和内容更新质量上有很多规律性,所以这样的网站更新速度更快。
4. 网站 代码匹配搜索引擎特性
结构良好的代码网站如果内容质量和更新频率更好,将获得更好的排名和百度权重。比如作者网站大秦数据改版前采用table格式,改版后采用div+css格式,降低了网页信噪比,优化了代码结构,并快速获取百度每日快照更新频率。
5. 虚拟主机/服务器稳定性
大多数个人站长还没有钱,所以网站设置了虚拟主机,想想你的网站流量大,虚拟主机的成本很低。如果虚拟主机的稳定性不好,会大大影响你的网站稳定性收录和快照更新频率。一些网站管理员也使用独立的服务器。如果托管环境的网络不是很稳定,也会影响到网站的各项指标,所以在硬件投资上一定不能吝啬,质量一定是首要考虑的问题。.
6.网站域名年龄
百度更喜欢老朋友。如果网站域名是新域名,那么百度会有一段时间的调查,稳定后更新快照还是很规律的。
7.网站外链数量
网站的外部链接包括网站上的其他内容链接,也包括友情链接。一般大型网站,比如站长站,都会有大量的外部优质链接,高质量的外部链接数量越多,网站的快照更新速度越有规律@>。
8.网站日常交通
一般网站的流量越大,网站的排名自然就越高。百度也会对这个网站给予更高的权重,所以快照更新会非常及时有效。法律。
9.网站的alexa行
一般来说,alexa 排名越高网站,像高流量网站,会得到更好的快照更新频率。这是互联网行业的赢家通吃的现象。一个高质量的网站会得到相对稳定的快照更新和大量的流量。流量大之后,pr等各种因素也会增加,Alexa排名也会提高,然后快照更新会更及时。
10.网站公关
很多人说Google的PR对网站的排名和网站的流量影响不大。事实上,谷歌的PR还是有一定影响的。百度的排名是基于百度的权重。百度权重的算法自然是指谷歌的PR算法。网站的RP越高,百度快照更新频率越快。
总结以上10个特点,其实大家都知道一般,但是如何利用百度给我们网站带来收益呢?百度是一个工具,看我们怎么用,通过大量的数据分析然后总结规律,按照这个规律继续探索,你的网站一定会得到很好的排名和流量。
本文首发于西安网站建设:,转载请保留此链接
网站内容更新机制(并不知道网站日志能够给网站优化带来怎样的的帮助?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-09-27 10:18
很多站长可能有和我一样的烦恼。他们每天更新他们的网站内容,但是每天选择内容或者原创伪原创内容很麻烦,不知道会不会有收获:其实很多时候站长在优化自己的网站上下了很大功夫,他们选择性地忽略了网站的日志,不知道。网站日志能给网站的优化带来什么样的帮助,这里是深圳网站建设小编认为:如果能深入挖掘网站的内容log,你会发现你的优化之路会变得轻松很多,下面我们来分析一下网站日志能给我们带来什么样的信息。
, 可以得到网站的目录爬取的信息。当百度蜘蛛爬取你网站上的收录内容时,你的网站日志会自动记录百度蜘蛛的行为,所以只要你分析一下网站日志,你就会发现百度蜘蛛爬取了你网站上的那些目录,这样你就知道百度蜘蛛喜欢你网站上的什么内容了。另外,你还可以知道百度蜘蛛是否爬过那些不会增加网站权重的目录。因为有些网站的内容,比如注册页、广告页、图标目录等,是不需要百度抓取的。另外,网站的数据库不需要百度蜘蛛爬取。一方面,
二、分析网站的页面爬取信息。当页面被百度蜘蛛抓取时,会出现在网站的日志中,这也是我们分析网站的重要内容。比如我们的网站页面是否有垃圾页面被抓取,是否有多个URL链接被抓取。同时还可以查看哪些页面被频繁抓取,抓取频率等。通过这些数据,你会清楚地了解到,为了防止网站因垃圾页面过度抓取而被降级,应该屏蔽一些垃圾页面。
如果某些页面的内容爬取频率很高,说明这个页面很受百度的欢迎,这意味着我们可以写更多这样的内容来吸引百度的注意力,同时也可以有效的提高网站的权重@>的,因为爬取的优质内容越多,意味着网站的权重会更高,优化效果会更好。
三、分析网站的状态码信息。一般来说,状态码主要有两种,一种是用户状态码,一种是蜘蛛状态码。对于蜘蛛状态码的数据,可以分析是否存在搜索引擎的爬取问题。如果出现 404,则表示错误页面。如果是 301 或 302,则表示重定向。另外还有504、500等状态码,200状态码需要注意,因为它意味着网站存在一定的风险。如果200个状态码太多,说明网站存在巨大的优化风险。
对于用户状态码,主要表示用户对网站的访问。在这里可以看到用户的关注点,从而引导站长在这些方向上优化内容,从而增加对用户的吸引力。而对于用户关注不够的地方,要分析原因,才能对症下药,提升网站的综合水平。
总而言之,网站优化不能一味优化,而是通过大量的日志分析,深圳网站建设探索网站需要改进的方向,从而达到有针对性的Optimize,达到乘数优化的效果。 查看全部
网站内容更新机制(并不知道网站日志能够给网站优化带来怎样的的帮助?)
很多站长可能有和我一样的烦恼。他们每天更新他们的网站内容,但是每天选择内容或者原创伪原创内容很麻烦,不知道会不会有收获:其实很多时候站长在优化自己的网站上下了很大功夫,他们选择性地忽略了网站的日志,不知道。网站日志能给网站的优化带来什么样的帮助,这里是深圳网站建设小编认为:如果能深入挖掘网站的内容log,你会发现你的优化之路会变得轻松很多,下面我们来分析一下网站日志能给我们带来什么样的信息。

, 可以得到网站的目录爬取的信息。当百度蜘蛛爬取你网站上的收录内容时,你的网站日志会自动记录百度蜘蛛的行为,所以只要你分析一下网站日志,你就会发现百度蜘蛛爬取了你网站上的那些目录,这样你就知道百度蜘蛛喜欢你网站上的什么内容了。另外,你还可以知道百度蜘蛛是否爬过那些不会增加网站权重的目录。因为有些网站的内容,比如注册页、广告页、图标目录等,是不需要百度抓取的。另外,网站的数据库不需要百度蜘蛛爬取。一方面,
二、分析网站的页面爬取信息。当页面被百度蜘蛛抓取时,会出现在网站的日志中,这也是我们分析网站的重要内容。比如我们的网站页面是否有垃圾页面被抓取,是否有多个URL链接被抓取。同时还可以查看哪些页面被频繁抓取,抓取频率等。通过这些数据,你会清楚地了解到,为了防止网站因垃圾页面过度抓取而被降级,应该屏蔽一些垃圾页面。
如果某些页面的内容爬取频率很高,说明这个页面很受百度的欢迎,这意味着我们可以写更多这样的内容来吸引百度的注意力,同时也可以有效的提高网站的权重@>的,因为爬取的优质内容越多,意味着网站的权重会更高,优化效果会更好。
三、分析网站的状态码信息。一般来说,状态码主要有两种,一种是用户状态码,一种是蜘蛛状态码。对于蜘蛛状态码的数据,可以分析是否存在搜索引擎的爬取问题。如果出现 404,则表示错误页面。如果是 301 或 302,则表示重定向。另外还有504、500等状态码,200状态码需要注意,因为它意味着网站存在一定的风险。如果200个状态码太多,说明网站存在巨大的优化风险。
对于用户状态码,主要表示用户对网站的访问。在这里可以看到用户的关注点,从而引导站长在这些方向上优化内容,从而增加对用户的吸引力。而对于用户关注不够的地方,要分析原因,才能对症下药,提升网站的综合水平。
总而言之,网站优化不能一味优化,而是通过大量的日志分析,深圳网站建设探索网站需要改进的方向,从而达到有针对性的Optimize,达到乘数优化的效果。
网站内容更新机制(焦大自媒体公众号的一下观察,网页收不收录)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-09-26 09:23
项目招商找A5快速获取精准代理商名单
今天交大SEO学院给大家分享一个对我们网站收录的观察,网页不接受收录,收录快不快,这是一项非常重要的SEO工作。大家都知道。
所以经常看我们“交大自媒体”公众号的朋友都知道,我们交大的百度收录自媒体PC网站有很多观察记录。分享文章。如果你看完我们对收录文章的观察分析,没有漏过一篇文章,你就基本掌握了我们网站收录的发展变化,还是难得的体验SEO观察经验。
我们网站时间不够长,最多4个月。而且一直坚持做高质量的内容,还没有开始大量输入外链。所以网站的权重不算太高。
所以最近通过网站的一系列表现,我觉得有必要把目前搜索引擎的响应状态分享给网站收录。
因为网站更新很频繁,内容质量也不错。所以,网站的内容已经在秒内被百度收到了。所谓百度二合集,只是针对百度的收录的某种状态,在SEO行业中的一个名称,即内容一出,百度很快就是收录。这个过程很短。
但是一个网站实现了二次采集,百度并不是说你更新的所有内容都是一秒收到的。我们更新的内容有一套内容判断标准,所以我们更新的内容质量还是可以接受的,内容的质量还是不变的,均衡的。
但奇怪的是,百度不会在几秒钟内采集您更新的所有更新收录。看来百度已经收到了网站秒的相同配额。比如你更新了 5 条内容,百度几秒钟只采集其中两条,而不是全部。但是,其他内容也会在相对较短的时间内被删除,例如 1-5 天。而且,即使这些内容都是原创,也是这样的状态。
而且内容类型不同,搜索引擎收录的机制也不同。我们网站有一栏供自选优质问答,另一栏是文章信息。文章信息的速度收录比问答的内容要快收录。搜索引擎秒采集的内容主要是基于文章的信息内容。到目前为止,还没有找到第二套问答内容。
因此,可以确定第一搜索引擎的收录已经划分了内容类型。第二种可能是内容收录有配额,即使实现了二次采集。
如果能进一步突破这个收录的限制,是非常关键的。比如一天可以更新15篇和20篇优质内容,都是收录。如果达到这个级别,对于一般的中型网站来说,这个收录的量级基本就够了。
关于文章信息内容和问答内容的区别,我其实可以对这两种内容做进一步的实验。实验方法:
比如一个月,我们增加问答内容的更新,比如每天固定5篇。确保问答的内容为原创,且问答内容的长度与文章的长度相近。
用这个设置实验一个月,然后每天观察百度的二次采集情况,看看问答的内容是否在二次采集。
本次实验的目的是考虑到春节回来后,我们会开始增加网站的内容。比如每天更新15-20篇文章。我们可以衡量各种内容和搜索引擎的收录反应。当我们知道这个响应时,我们就会知道如何配置内容。
我们原本计划在2018年增加网站内容更新量,但根据我的经验,我们一直在考虑增加更新量,搜索引擎可以有效及时地收录这些内容。虽然目前已经实现了即时采集,但增加内容更新后能否及时采集就另当别论了。
申请创业报告,分享创业好点子。点击此处,共同探讨创业新机遇! 查看全部
网站内容更新机制(焦大自媒体公众号的一下观察,网页收不收录)
项目招商找A5快速获取精准代理商名单
今天交大SEO学院给大家分享一个对我们网站收录的观察,网页不接受收录,收录快不快,这是一项非常重要的SEO工作。大家都知道。
所以经常看我们“交大自媒体”公众号的朋友都知道,我们交大的百度收录自媒体PC网站有很多观察记录。分享文章。如果你看完我们对收录文章的观察分析,没有漏过一篇文章,你就基本掌握了我们网站收录的发展变化,还是难得的体验SEO观察经验。
我们网站时间不够长,最多4个月。而且一直坚持做高质量的内容,还没有开始大量输入外链。所以网站的权重不算太高。
所以最近通过网站的一系列表现,我觉得有必要把目前搜索引擎的响应状态分享给网站收录。
因为网站更新很频繁,内容质量也不错。所以,网站的内容已经在秒内被百度收到了。所谓百度二合集,只是针对百度的收录的某种状态,在SEO行业中的一个名称,即内容一出,百度很快就是收录。这个过程很短。
但是一个网站实现了二次采集,百度并不是说你更新的所有内容都是一秒收到的。我们更新的内容有一套内容判断标准,所以我们更新的内容质量还是可以接受的,内容的质量还是不变的,均衡的。
但奇怪的是,百度不会在几秒钟内采集您更新的所有更新收录。看来百度已经收到了网站秒的相同配额。比如你更新了 5 条内容,百度几秒钟只采集其中两条,而不是全部。但是,其他内容也会在相对较短的时间内被删除,例如 1-5 天。而且,即使这些内容都是原创,也是这样的状态。
而且内容类型不同,搜索引擎收录的机制也不同。我们网站有一栏供自选优质问答,另一栏是文章信息。文章信息的速度收录比问答的内容要快收录。搜索引擎秒采集的内容主要是基于文章的信息内容。到目前为止,还没有找到第二套问答内容。
因此,可以确定第一搜索引擎的收录已经划分了内容类型。第二种可能是内容收录有配额,即使实现了二次采集。
如果能进一步突破这个收录的限制,是非常关键的。比如一天可以更新15篇和20篇优质内容,都是收录。如果达到这个级别,对于一般的中型网站来说,这个收录的量级基本就够了。
关于文章信息内容和问答内容的区别,我其实可以对这两种内容做进一步的实验。实验方法:
比如一个月,我们增加问答内容的更新,比如每天固定5篇。确保问答的内容为原创,且问答内容的长度与文章的长度相近。
用这个设置实验一个月,然后每天观察百度的二次采集情况,看看问答的内容是否在二次采集。
本次实验的目的是考虑到春节回来后,我们会开始增加网站的内容。比如每天更新15-20篇文章。我们可以衡量各种内容和搜索引擎的收录反应。当我们知道这个响应时,我们就会知道如何配置内容。
我们原本计划在2018年增加网站内容更新量,但根据我的经验,我们一直在考虑增加更新量,搜索引擎可以有效及时地收录这些内容。虽然目前已经实现了即时采集,但增加内容更新后能否及时采集就另当别论了。
申请创业报告,分享创业好点子。点击此处,共同探讨创业新机遇!
网站内容更新机制(从一个阿里云上客户对接OpenKruise的疑问开始,还原一下)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2021-09-26 09:21
在这里你可以找到来自不同行业的第一手云资讯,还等什么,快来吧!
背景
OpenKruise 是阿里云开源的大规模应用自动化管理引擎。它与Kubernetes原生的Deployment/StatefulSet等控制器进行了功能对标,但OpenKruise提供了更多的增强,例如:优雅的就地升级、发布优先级/开放分布式策略、多区域工作负载的抽象管理、统一的sidecar容器注入管理等.,都是通过阿里巴巴超大规模应用场景打磨出来的核心能力。这些特性帮助我们应对更加多样化的部署环境和需求,为集群维护者和应用开发者带来更加灵活的部署和发布组合策略。
目前,在阿里巴巴内部的云原生环境中,大部分应用使用OpenKruise的Pod部署和发布管理能力。但是,由于K8s原生部署等负载,很多行业公司和阿里云客户无法完全满足他们的需求。相反,OpenKruise 被用作应用程序部署载体。
今天的分享文章从一个关于OpenKruise与阿里云客户对接的问题开始。这里还原一下这位同学的用法(以下YAML数据只是一个demo):
准备一个 Advanced StatefulSet 的 YAML 文件并提交创建。喜欢:
yaml apiVersion: apps.kruise.io/v1alpha1
kind: StatefulSet
metadata:
name: sample
spec:
# ...
template:
# ...
spec:
containers:
- name: main
image: nginx:alpine
updateStrategy:
type: RollingUpdate
rollingUpdate:
podUpdatePolicy: InPlaceIfPossible
然后,在YAML中修改镜像镜像版本,然后调用K8s api接口进行更新。结果,收到的错误如下:
shell metadata.resourceVersion:无效值:0x0:必须为更新指定
如果使用 kubectl apply 命令更新,则返回成功:
shell statefulset.apps.kruise.io/sample 配置
问题是,为什么在同一个修改后的YAML文件中,调用api接口更新失败,而使用kubectl apply更新成功?这其实并不是OpenKruise的特殊检查,而是由K8s自身的更新机制决定的。
从我们的接触来看,大多数用户都有通过 kubectl 命令或 sdk 更新 K8s 资源的经验,但真正了解这些更新操作背后原理的人并不多。本文将重点介绍K8s的资源更新机制以及我们常用的一些更新方法是如何实现的。
更新原则
不知道大家有没有想过一个问题:对于一个像Deployment这样的K8s资源对象,当我们尝试修改里面的图片图像时,如果其他人也在同时修改Deployment会怎样?
当然,这里可以推导出两个问题:
事实上,“更新”一个 Kubernetes 资源对象只是通知 kube-apiserver 组件我们想要如何修改这个对象。K8s针对这种需求定义了两种“通知”方式,分别是update和patch。在更新请求中,我们需要将整个修改过的对象提交给K8s;对于补丁请求,我们只需要将对象中某些字段的修改提交给K8s。
那么回到背景问题,为什么用户没有更新修改后的YAML文件呢?这实际上受限于 K8s 对更新请求的版本控制机制。
更新机制
Kubernetes 中的所有资源对象都有一个全局唯一的版本号(metadata.resourceVersion)。每个资源对象从创建之初就有一个版本号,每次修改(无论是更新还是补丁修改),版本号都会改变。
官方文档告诉我们,这个版本号是K8s的内部机制。用户不应假设它是一个数字或通过比较两个版本号的大小来确定新旧资源对象。唯一可以做的就是通过比较版本号来确定相同。对象是否是同一个版本(即是否发生了变化)。resourceVersion 的一个重要用途是对更新请求进行版本控制。
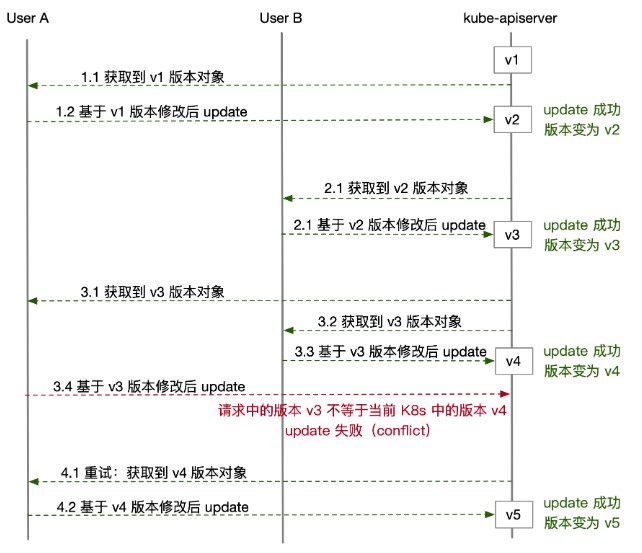
K8s要求用户更新请求中提交的对象必须有resourceVersion,这意味着我们提交更新的数据必须首先来自K8s中已经存在的对象。因此,一个完整的更新操作流程是:
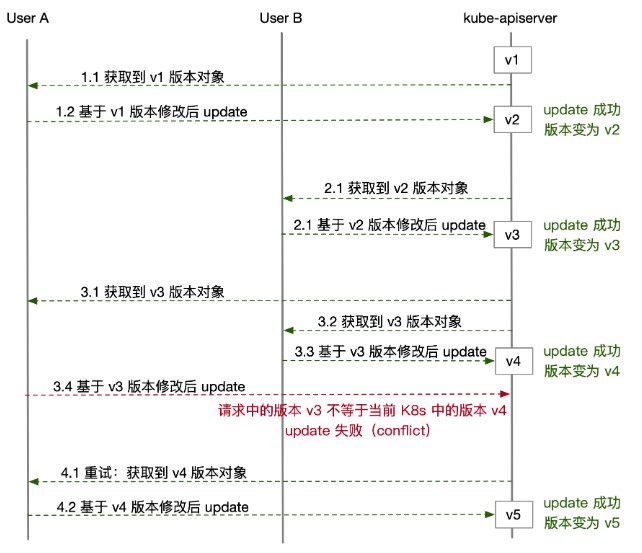
上图显示了当多个用户同时更新某个资源对象时会发生什么。如果有Conflict冲突,User A应该做的是重试,重新获取最新版本的对象,修改后重新提交更新。
因此,我们上面的两个问题也得到了解答:
补丁机制
相比更新版本控制,K8s的补丁机制要简单得多。
当用户向资源对象提交补丁请求时,kube-apiserver 不考虑版本问题,而是“无脑”接受用户的请求(只要请求发送的补丁内容合法),即,补丁打到对象的同时更新版本号。
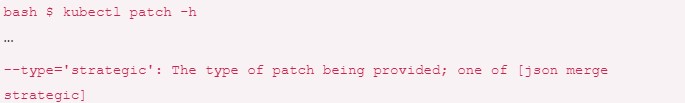
但是补丁的复杂性在于K8s目前提供了4种补丁策略:json补丁、合并补丁、策略合并补丁、应用补丁(从K8s开始1.14支持服务端应用)。我们也可以通过 kubectl patch -h 命令看到这个策略选项(默认使用的是strategic):
限于篇幅,这里就不详细介绍每种策略了,我们举个简单的例子来看看它们之间的区别。如果对于现有的 Deployment 对象,假设模板中已经有一个名为 app 的容器:
json 补丁 (RFC 6902)
新容器:
bash kubectl patch deployment/foo --type='json' -p \
'[{"op":"add","path":"/spec/template/spec/containers/1","value":{"name":"nginx","image":"nginx:alpine"}}]
修改现有容器:
bash kubectl patch deployment/foo --type='json' -p \
'[{"op":"replace","path":"/spec/template/spec/containers/0/image","value":"app-image:v2"}]
可以看到,在json补丁中,我们需要指定操作类型,比如添加或者替换。另外,在修改容器列表时,我们需要通过元素编号来指定容器。
这样,如果这个对象在我们打补丁之前就被其他人修改了,那么我们的补丁可能会产生意想不到的后果。例如,在执行app容器镜像更新时,我们指定的序号是0,但是此时另一个容器插入到容器列表的第一个位置,更新后的镜像错误地插入到了这个意外的容器中。
合并补丁 (RFC 7386)
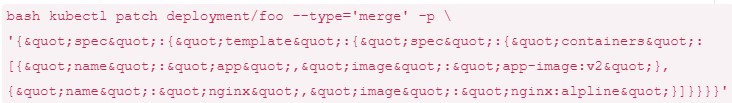
合并补丁不能单独更新列表中的一个元素,所以无论我们是想给容器添加一个新的容器,还是修改现有容器的image、env等字段,都必须使用整个容器列表来提交补丁:
显然,这种策略不适合我们更新列表的一些深度字段,更适合大片段的覆盖更新。
但是对于labels/annotations,更新了这些map-type元素,merge patch可以单独指定key-value操作,比json patch方便,写起来也更直观:
战略合并补丁
这个补丁策略没有通用的 RFC 标准,而是 K8s 独有的,但是比前两个更强大。
我们先从 K8s 源码开始,在 K8s 原生资源的数据结构定义中定义一些额外的策略注解。比如下面截取podSpec中容器列表的定义,参考Github:
您可以看到有两个关键信息:
这意味着当使用策略合并补丁策略更新容器列表时,以下每个元素中的名称字段将被视为键。
简单的说,在我们的补丁更新容器中,我们不再需要指定下标序号,而是指定要修改的名称,K8s会以名称作为key来计算合并。例如,对于以下补丁操作:
如果K8s发现当前容器中已经存在一个名为nginx的容器,则只会更新镜像;如果当前容器中没有 nginx 容器,K8s 会将该容器插入到容器列表中。
另外需要注意的是,目前的战略策略只能用于Aggregated API模式下的原生K8s资源和自定义资源。不能使用 CRD 定义的资源对象。这个很容易理解,因为kube-apiserver无法知道CRD资源的结构和合并策略。如果使用 kubectl patch 命令更新 CR,则默认使用合并补丁策略进行操作。
kubectl 包
了解了K8s的基本更新机制后,我们又回到原来的问题。为什么用户修改YAML文件后不能直接调用更新接口进行更新,而可以通过kubectl apply命令进行更新?
事实上,kubectl 设计了更复杂的内部执行逻辑,以便为命令行用户提供良好的交互感受。诸如应用和编辑之类的常见操作实际上并不对应于简单的更新请求。毕竟更新是版本控制的,如果出现更新冲突,对普通用户来说是不友好的。下面简单介绍一下kubectl的几个更新操作的逻辑。有兴趣的可以看看kubectl打包的源码。
申请
当使用默认参数执行apply 时,会触发客户端apply。kubectl逻辑如下:
首先将用户提交的数据(YAML/JSON)解析成对象A;然后调用Get接口从K8s查询这个资源对象:
这里只是一个粗略的流程梳理,真正的逻辑会比较复杂,而且从K8s1.14开始也支持服务端apply,有兴趣的同学可以看源码实现。
编辑
kubectl edit 在逻辑上更简单。用户执行命令后,kubectl从K8s中找到当前资源对象,打开命令行编辑器(默认使用vi),为用户提供编辑界面。
当用户完成修改,保存退出后,kubectl不会直接提交修改后的对象进行更新(避免冲突,如果用户修改过程中更新了资源对象),而是会发送修改后的对象和最初获取的对象计算diff,最后通过patch请求将diff内容提交给K8s。
总结
看完上面的介绍,大家应该对K8s的更新机制有了初步的了解。接下来,想一想。既然K8s提供了两种更新方式,那么在不同的场景下我们如何选择更新或者补丁来使用呢?我们这里的建议是:
如果要更新的字段只是我们自己修改(比如我们有一些自定义标签,写操作符来管理),那么patch是最简单的方法;
如果要更新的字段可能被其他方修改(例如我们修改的replicas字段,其他一些组件如HPA也可能被修改),建议使用update来更新,避免相互覆盖。
最后我们的客户根据get得到的修改对象改为提交更新,最终成功触发了Advanced StatefulSet的原位升级。此外,我们也欢迎并鼓励更多学生加入OpenKruise社区,共同打造面向大规模场景的高性能应用交付解决方案。
【云栖在线课堂】每天都有产品技术专家分享!
课程地址:
立即加入社区,与专家面对面,了解课程的最新动态!
【云栖在线课堂社区】 查看全部
网站内容更新机制(从一个阿里云上客户对接OpenKruise的疑问开始,还原一下)
在这里你可以找到来自不同行业的第一手云资讯,还等什么,快来吧!
背景
OpenKruise 是阿里云开源的大规模应用自动化管理引擎。它与Kubernetes原生的Deployment/StatefulSet等控制器进行了功能对标,但OpenKruise提供了更多的增强,例如:优雅的就地升级、发布优先级/开放分布式策略、多区域工作负载的抽象管理、统一的sidecar容器注入管理等.,都是通过阿里巴巴超大规模应用场景打磨出来的核心能力。这些特性帮助我们应对更加多样化的部署环境和需求,为集群维护者和应用开发者带来更加灵活的部署和发布组合策略。
目前,在阿里巴巴内部的云原生环境中,大部分应用使用OpenKruise的Pod部署和发布管理能力。但是,由于K8s原生部署等负载,很多行业公司和阿里云客户无法完全满足他们的需求。相反,OpenKruise 被用作应用程序部署载体。
今天的分享文章从一个关于OpenKruise与阿里云客户对接的问题开始。这里还原一下这位同学的用法(以下YAML数据只是一个demo):
准备一个 Advanced StatefulSet 的 YAML 文件并提交创建。喜欢:
yaml apiVersion: apps.kruise.io/v1alpha1
kind: StatefulSet
metadata:
name: sample
spec:
# ...
template:
# ...
spec:
containers:
- name: main
image: nginx:alpine
updateStrategy:
type: RollingUpdate
rollingUpdate:
podUpdatePolicy: InPlaceIfPossible
然后,在YAML中修改镜像镜像版本,然后调用K8s api接口进行更新。结果,收到的错误如下:
shell metadata.resourceVersion:无效值:0x0:必须为更新指定
如果使用 kubectl apply 命令更新,则返回成功:
shell statefulset.apps.kruise.io/sample 配置
问题是,为什么在同一个修改后的YAML文件中,调用api接口更新失败,而使用kubectl apply更新成功?这其实并不是OpenKruise的特殊检查,而是由K8s自身的更新机制决定的。
从我们的接触来看,大多数用户都有通过 kubectl 命令或 sdk 更新 K8s 资源的经验,但真正了解这些更新操作背后原理的人并不多。本文将重点介绍K8s的资源更新机制以及我们常用的一些更新方法是如何实现的。
更新原则
不知道大家有没有想过一个问题:对于一个像Deployment这样的K8s资源对象,当我们尝试修改里面的图片图像时,如果其他人也在同时修改Deployment会怎样?
当然,这里可以推导出两个问题:
事实上,“更新”一个 Kubernetes 资源对象只是通知 kube-apiserver 组件我们想要如何修改这个对象。K8s针对这种需求定义了两种“通知”方式,分别是update和patch。在更新请求中,我们需要将整个修改过的对象提交给K8s;对于补丁请求,我们只需要将对象中某些字段的修改提交给K8s。
那么回到背景问题,为什么用户没有更新修改后的YAML文件呢?这实际上受限于 K8s 对更新请求的版本控制机制。
更新机制
Kubernetes 中的所有资源对象都有一个全局唯一的版本号(metadata.resourceVersion)。每个资源对象从创建之初就有一个版本号,每次修改(无论是更新还是补丁修改),版本号都会改变。
官方文档告诉我们,这个版本号是K8s的内部机制。用户不应假设它是一个数字或通过比较两个版本号的大小来确定新旧资源对象。唯一可以做的就是通过比较版本号来确定相同。对象是否是同一个版本(即是否发生了变化)。resourceVersion 的一个重要用途是对更新请求进行版本控制。
K8s要求用户更新请求中提交的对象必须有resourceVersion,这意味着我们提交更新的数据必须首先来自K8s中已经存在的对象。因此,一个完整的更新操作流程是:

上图显示了当多个用户同时更新某个资源对象时会发生什么。如果有Conflict冲突,User A应该做的是重试,重新获取最新版本的对象,修改后重新提交更新。
因此,我们上面的两个问题也得到了解答:
补丁机制
相比更新版本控制,K8s的补丁机制要简单得多。
当用户向资源对象提交补丁请求时,kube-apiserver 不考虑版本问题,而是“无脑”接受用户的请求(只要请求发送的补丁内容合法),即,补丁打到对象的同时更新版本号。
但是补丁的复杂性在于K8s目前提供了4种补丁策略:json补丁、合并补丁、策略合并补丁、应用补丁(从K8s开始1.14支持服务端应用)。我们也可以通过 kubectl patch -h 命令看到这个策略选项(默认使用的是strategic):

限于篇幅,这里就不详细介绍每种策略了,我们举个简单的例子来看看它们之间的区别。如果对于现有的 Deployment 对象,假设模板中已经有一个名为 app 的容器:
json 补丁 (RFC 6902)
新容器:
bash kubectl patch deployment/foo --type='json' -p \
'[{"op":"add","path":"/spec/template/spec/containers/1","value":{"name":"nginx","image":"nginx:alpine"}}]
修改现有容器:
bash kubectl patch deployment/foo --type='json' -p \
'[{"op":"replace","path":"/spec/template/spec/containers/0/image","value":"app-image:v2"}]
可以看到,在json补丁中,我们需要指定操作类型,比如添加或者替换。另外,在修改容器列表时,我们需要通过元素编号来指定容器。
这样,如果这个对象在我们打补丁之前就被其他人修改了,那么我们的补丁可能会产生意想不到的后果。例如,在执行app容器镜像更新时,我们指定的序号是0,但是此时另一个容器插入到容器列表的第一个位置,更新后的镜像错误地插入到了这个意外的容器中。
合并补丁 (RFC 7386)
合并补丁不能单独更新列表中的一个元素,所以无论我们是想给容器添加一个新的容器,还是修改现有容器的image、env等字段,都必须使用整个容器列表来提交补丁:

显然,这种策略不适合我们更新列表的一些深度字段,更适合大片段的覆盖更新。
但是对于labels/annotations,更新了这些map-type元素,merge patch可以单独指定key-value操作,比json patch方便,写起来也更直观:

战略合并补丁
这个补丁策略没有通用的 RFC 标准,而是 K8s 独有的,但是比前两个更强大。
我们先从 K8s 源码开始,在 K8s 原生资源的数据结构定义中定义一些额外的策略注解。比如下面截取podSpec中容器列表的定义,参考Github:

您可以看到有两个关键信息:

这意味着当使用策略合并补丁策略更新容器列表时,以下每个元素中的名称字段将被视为键。
简单的说,在我们的补丁更新容器中,我们不再需要指定下标序号,而是指定要修改的名称,K8s会以名称作为key来计算合并。例如,对于以下补丁操作:

如果K8s发现当前容器中已经存在一个名为nginx的容器,则只会更新镜像;如果当前容器中没有 nginx 容器,K8s 会将该容器插入到容器列表中。
另外需要注意的是,目前的战略策略只能用于Aggregated API模式下的原生K8s资源和自定义资源。不能使用 CRD 定义的资源对象。这个很容易理解,因为kube-apiserver无法知道CRD资源的结构和合并策略。如果使用 kubectl patch 命令更新 CR,则默认使用合并补丁策略进行操作。
kubectl 包
了解了K8s的基本更新机制后,我们又回到原来的问题。为什么用户修改YAML文件后不能直接调用更新接口进行更新,而可以通过kubectl apply命令进行更新?
事实上,kubectl 设计了更复杂的内部执行逻辑,以便为命令行用户提供良好的交互感受。诸如应用和编辑之类的常见操作实际上并不对应于简单的更新请求。毕竟更新是版本控制的,如果出现更新冲突,对普通用户来说是不友好的。下面简单介绍一下kubectl的几个更新操作的逻辑。有兴趣的可以看看kubectl打包的源码。
申请
当使用默认参数执行apply 时,会触发客户端apply。kubectl逻辑如下:
首先将用户提交的数据(YAML/JSON)解析成对象A;然后调用Get接口从K8s查询这个资源对象:
这里只是一个粗略的流程梳理,真正的逻辑会比较复杂,而且从K8s1.14开始也支持服务端apply,有兴趣的同学可以看源码实现。
编辑
kubectl edit 在逻辑上更简单。用户执行命令后,kubectl从K8s中找到当前资源对象,打开命令行编辑器(默认使用vi),为用户提供编辑界面。
当用户完成修改,保存退出后,kubectl不会直接提交修改后的对象进行更新(避免冲突,如果用户修改过程中更新了资源对象),而是会发送修改后的对象和最初获取的对象计算diff,最后通过patch请求将diff内容提交给K8s。
总结
看完上面的介绍,大家应该对K8s的更新机制有了初步的了解。接下来,想一想。既然K8s提供了两种更新方式,那么在不同的场景下我们如何选择更新或者补丁来使用呢?我们这里的建议是:
如果要更新的字段只是我们自己修改(比如我们有一些自定义标签,写操作符来管理),那么patch是最简单的方法;
如果要更新的字段可能被其他方修改(例如我们修改的replicas字段,其他一些组件如HPA也可能被修改),建议使用update来更新,避免相互覆盖。
最后我们的客户根据get得到的修改对象改为提交更新,最终成功触发了Advanced StatefulSet的原位升级。此外,我们也欢迎并鼓励更多学生加入OpenKruise社区,共同打造面向大规模场景的高性能应用交付解决方案。
【云栖在线课堂】每天都有产品技术专家分享!
课程地址:
立即加入社区,与专家面对面,了解课程的最新动态!
【云栖在线课堂社区】
网站内容更新机制(网站内容更新机制、用户习惯等因素都会影响用户质量)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-09-23 02:03
网站内容更新机制、用户习惯等因素都会影响到用户质量和数量。关键词的选择主要是要看网站类型、用户人群及本身的优势和劣势来选择的。内容更新频率过快会导致用户对网站内容关注度降低,从而降低用户流失率。但对于新手来说更新频率过快可能会导致用户群体群体和内容质量下降,而对于已有经验的用户而言很难提升关注度,因此快节奏的更新节奏可以起到在短时间内提升网站内容更新质量的效果。
robots协议
是社交网站的话,一个是平时搞些网络推广活动;另一个就是比较公开的搜索相关问题的方式了。
不是aso的关键吧,关键在于内容和用户,
对于新进网站来说,一般推荐低频次的关键词即可,重点关注网站内容以及活动的持续性。
首先是看内容更新频率和网站seo优化策略。然后要考虑热门关键词的竞争是否激烈,以及竞争大小,是否需要稀缺性或者很好的基础关键词。比如娱乐八卦,生活小用品,蔬菜水果,比较好的网站长尾关键词都是可以,尽量在自己的网站和服务范围内吧。比如,某个团购平台的“专家号”,多看下用户的评论吧,可以做好自己的品牌或者核心关键词,最后可以考虑提升相关服务来提升内容质量和用户粘性,留住用户。 查看全部
网站内容更新机制(网站内容更新机制、用户习惯等因素都会影响用户质量)
网站内容更新机制、用户习惯等因素都会影响到用户质量和数量。关键词的选择主要是要看网站类型、用户人群及本身的优势和劣势来选择的。内容更新频率过快会导致用户对网站内容关注度降低,从而降低用户流失率。但对于新手来说更新频率过快可能会导致用户群体群体和内容质量下降,而对于已有经验的用户而言很难提升关注度,因此快节奏的更新节奏可以起到在短时间内提升网站内容更新质量的效果。
robots协议
是社交网站的话,一个是平时搞些网络推广活动;另一个就是比较公开的搜索相关问题的方式了。
不是aso的关键吧,关键在于内容和用户,
对于新进网站来说,一般推荐低频次的关键词即可,重点关注网站内容以及活动的持续性。
首先是看内容更新频率和网站seo优化策略。然后要考虑热门关键词的竞争是否激烈,以及竞争大小,是否需要稀缺性或者很好的基础关键词。比如娱乐八卦,生活小用品,蔬菜水果,比较好的网站长尾关键词都是可以,尽量在自己的网站和服务范围内吧。比如,某个团购平台的“专家号”,多看下用户的评论吧,可以做好自己的品牌或者核心关键词,最后可以考虑提升相关服务来提升内容质量和用户粘性,留住用户。
网站内容更新机制( 影响SEO目标关键词排名的因素有哪些?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-09-17 09:10
影响SEO目标关键词排名的因素有哪些?(图))
网站是否必须每天更新文章
一个行业企业站,我们做关键词排名。我们是否还想超越同行的关键词排名?既然我们找不到好的内容来更新,我们会和我们的竞争对手有同样的问题吗?如果我们不更新或很少更新(没有内容),我们是否必须每天更新网站内容?我们可以选择一周两次。那么我们可以花更多的时间在搜索引擎优化的其他操作上?我之所以提到企业站的更新机制,只是为了说明一点:影响SEO目标关键词排名的因素很多,网站内容更新频率只是其中的一部分
接下来,让我们来看看所谓的SEO大师如何处理@的更新。网站. 让我们以我们都知道的seowhy的网站为例。你有没有发现网站的右侧是否是通话,内容是否来自论坛。如果每隔几分钟访问一次其主页,则显示的内容会有所不同。这也是搜索引擎本身的更新吗?因为seowhy是SEO行业中排名最高的网站,它几乎达到了SEO的极致。它使用的更新机制是否也可以在我们的网站上模仿@
一些朋友可能会说他网站有一个论坛。此外,论坛的受欢迎程度如此之高,每隔几分钟肯定会发生变化。接下来,我们将重点关注我们常见的网站页面。以我的博客为例。我的博客页面右侧是否有新评论和新消息。是每个访问者与我交流的内容,也是用户的力量。我没有更新这些内容来提问,这是每个人的功劳。这对搜索引擎也是非常有益的。当然,您也可以尝试随机文章等操作,也会有一定的效果
华旗商城更多产品介绍:织梦company网站源代码、带数据的微信营销服务、广告 查看全部
网站内容更新机制(
影响SEO目标关键词排名的因素有哪些?(图))
网站是否必须每天更新文章
一个行业企业站,我们做关键词排名。我们是否还想超越同行的关键词排名?既然我们找不到好的内容来更新,我们会和我们的竞争对手有同样的问题吗?如果我们不更新或很少更新(没有内容),我们是否必须每天更新网站内容?我们可以选择一周两次。那么我们可以花更多的时间在搜索引擎优化的其他操作上?我之所以提到企业站的更新机制,只是为了说明一点:影响SEO目标关键词排名的因素很多,网站内容更新频率只是其中的一部分
接下来,让我们来看看所谓的SEO大师如何处理@的更新。网站. 让我们以我们都知道的seowhy的网站为例。你有没有发现网站的右侧是否是通话,内容是否来自论坛。如果每隔几分钟访问一次其主页,则显示的内容会有所不同。这也是搜索引擎本身的更新吗?因为seowhy是SEO行业中排名最高的网站,它几乎达到了SEO的极致。它使用的更新机制是否也可以在我们的网站上模仿@
一些朋友可能会说他网站有一个论坛。此外,论坛的受欢迎程度如此之高,每隔几分钟肯定会发生变化。接下来,我们将重点关注我们常见的网站页面。以我的博客为例。我的博客页面右侧是否有新评论和新消息。是每个访问者与我交流的内容,也是用户的力量。我没有更新这些内容来提问,这是每个人的功劳。这对搜索引擎也是非常有益的。当然,您也可以尝试随机文章等操作,也会有一定的效果

华旗商城更多产品介绍:织梦company网站源代码、带数据的微信营销服务、广告
网站内容更新机制( DockerBusiness=大规模管理与安全新的Business订阅)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-09-15 23:17
DockerBusiness=大规模管理与安全新的Business订阅)
Docker个人=免费
新的docker个人订阅将取代原来的docker免费订阅。Docker personal主要面向开源社区、个人开发者、教育和小型企业,占Docker用户总数的一半以上。Docker personal对这些社区免费开放,并将继续允许所有人免费使用其所有组件,包括Docker cli、Docker compose、Docker build/buildkit、Docker engine、Docker desktop、Docker hub和Docker official Image
Docker business=大规模管理和安全
新的docker business subscription可以为需要大规模软件开发的企业提供组织范围的管理和安全支持。有了一个易于使用、基于SaaS的管理平台,it领导者现在可以更有效地观察和管理所有docker开发环境,并加快他们的安全软件供应链计划。除了docker pro和docker team subscriptions中提供的功能外,docker business还添加了一个功能,用于控制开发人员可以从docker hub访问哪些特定容器映像,以确保团队从初始阶段起只能使用受信任的内容进行安全构建。很快,docker business还将提供SAML SSO来控制开发人员可以访问的注册表以及远程管理docker桌面实例的能力
更一般地说,新docker business subscription希望帮助大型企业解决组织发展中的以下挑战:
Docker business订阅现在以年为基础,每个用户每月必须支付21美元。有关更多开发计划,请参阅我们的开放式开发路线图
Docker desktop=新订阅条款
在docker,我们致力于继续为个人开发者、开源项目、教育和小型企业提供易于使用的免费体验。事实上,社区的这一部分也占docker用户总数的一半以上。Docker personal及其所有组件,包括Docker cli、Docker compose、kubernetes、Docker desktop、Docker build/buildkit、Docker hub和Docker official Image,将继续免费向这些社区开放
具体而言,小企业(员工不到250人,年收入不到1000万美元)应继续免费使用docker desktop和docker personal。然而,大型企业需要使用docker desktop的pro、team或business订阅,从每个用户每月5美元开始
docker desktop负责管理docker engine和kubernetes在windows和MAC桌面环境下的复杂性集成、配置和维护后(具体包括文件系统、虚拟机、网络等方面),开发人员可以在应用程序构建上花费更多的时间,而不用担心基础设施。通过付费订阅,企业还可以获得docker desktop的附加价值,包括安全软件供应链管理、集中策略可见性、用户和访问控制和管理
docker desktop的更新条款反映了我们需要以可持续的方式扩展业务,并继续在所有docker订阅选项中提供新的价值。这些新条款将于2021年8月31日生效,但docker desktop付费订阅的实际有效期将延长至2022年1月31日。(请注意docker引擎、上游docker和Moby开源项目许可证不受影响。)
展望未来
我们都知道,这种订阅机制的改变可能会对某些组织产生重大影响,我们也将致力于帮助您成功完成过渡。个人和小型团队可点击此处直接购买;如果您属于使用docker产品的大型组织,请与您的主管分享本文和解决方案介绍
在接下来的几个月里,我们将通过网络研讨会、社区聚会、博客等进一步介绍本公告。首先,我们将于9月16日举行社区全体会议,并于9月23日举行第一次docker业务介绍网络研讨会。我们期待届时与您见面!有关产品订阅的更多更新详细信息,请访问/定价和我们的常见问题解答
在过去的12个月里,我们见证了一系列重要成就的发布,从docker cli中的图像扫描到Apple芯片上的docker桌面,从docker hub中的审核日志到docker桌面中的GPU支持,再加上buildkit docker文件装载、新docker verification publisher image等,在未来12个月内,我们还有更重要的任务,我们诚恳地邀请所有docker社区成员贡献力量、投票并表达您的观点。我们期待着我们的下一次旅程,我们也期待着看到更多的开发人员朋友可以随时随地使用docker构建、共享和运行他们自己的应用程序 查看全部
网站内容更新机制(
DockerBusiness=大规模管理与安全新的Business订阅)

Docker个人=免费
新的docker个人订阅将取代原来的docker免费订阅。Docker personal主要面向开源社区、个人开发者、教育和小型企业,占Docker用户总数的一半以上。Docker personal对这些社区免费开放,并将继续允许所有人免费使用其所有组件,包括Docker cli、Docker compose、Docker build/buildkit、Docker engine、Docker desktop、Docker hub和Docker official Image
Docker business=大规模管理和安全
新的docker business subscription可以为需要大规模软件开发的企业提供组织范围的管理和安全支持。有了一个易于使用、基于SaaS的管理平台,it领导者现在可以更有效地观察和管理所有docker开发环境,并加快他们的安全软件供应链计划。除了docker pro和docker team subscriptions中提供的功能外,docker business还添加了一个功能,用于控制开发人员可以从docker hub访问哪些特定容器映像,以确保团队从初始阶段起只能使用受信任的内容进行安全构建。很快,docker business还将提供SAML SSO来控制开发人员可以访问的注册表以及远程管理docker桌面实例的能力
更一般地说,新docker business subscription希望帮助大型企业解决组织发展中的以下挑战:
Docker business订阅现在以年为基础,每个用户每月必须支付21美元。有关更多开发计划,请参阅我们的开放式开发路线图
Docker desktop=新订阅条款
在docker,我们致力于继续为个人开发者、开源项目、教育和小型企业提供易于使用的免费体验。事实上,社区的这一部分也占docker用户总数的一半以上。Docker personal及其所有组件,包括Docker cli、Docker compose、kubernetes、Docker desktop、Docker build/buildkit、Docker hub和Docker official Image,将继续免费向这些社区开放
具体而言,小企业(员工不到250人,年收入不到1000万美元)应继续免费使用docker desktop和docker personal。然而,大型企业需要使用docker desktop的pro、team或business订阅,从每个用户每月5美元开始
docker desktop负责管理docker engine和kubernetes在windows和MAC桌面环境下的复杂性集成、配置和维护后(具体包括文件系统、虚拟机、网络等方面),开发人员可以在应用程序构建上花费更多的时间,而不用担心基础设施。通过付费订阅,企业还可以获得docker desktop的附加价值,包括安全软件供应链管理、集中策略可见性、用户和访问控制和管理
docker desktop的更新条款反映了我们需要以可持续的方式扩展业务,并继续在所有docker订阅选项中提供新的价值。这些新条款将于2021年8月31日生效,但docker desktop付费订阅的实际有效期将延长至2022年1月31日。(请注意docker引擎、上游docker和Moby开源项目许可证不受影响。)
展望未来
我们都知道,这种订阅机制的改变可能会对某些组织产生重大影响,我们也将致力于帮助您成功完成过渡。个人和小型团队可点击此处直接购买;如果您属于使用docker产品的大型组织,请与您的主管分享本文和解决方案介绍
在接下来的几个月里,我们将通过网络研讨会、社区聚会、博客等进一步介绍本公告。首先,我们将于9月16日举行社区全体会议,并于9月23日举行第一次docker业务介绍网络研讨会。我们期待届时与您见面!有关产品订阅的更多更新详细信息,请访问/定价和我们的常见问题解答
在过去的12个月里,我们见证了一系列重要成就的发布,从docker cli中的图像扫描到Apple芯片上的docker桌面,从docker hub中的审核日志到docker桌面中的GPU支持,再加上buildkit docker文件装载、新docker verification publisher image等,在未来12个月内,我们还有更重要的任务,我们诚恳地邀请所有docker社区成员贡献力量、投票并表达您的观点。我们期待着我们的下一次旅程,我们也期待着看到更多的开发人员朋友可以随时随地使用docker构建、共享和运行他们自己的应用程序
网站内容更新机制( 让内容收录速度变快的方法很简单,很少有人去这么做)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-09-15 23:12
让内容收录速度变快的方法很简单,很少有人去这么做)
事实上,让内容收录速度更快的方法非常简单。我们都知道,但很少有人知道。让我总结一下:
1、网站应定期发布内容信息
发布内容的时间间隔应该是一致的,也就是说,如果你每天发布三篇文章文章,最好以固定的时间间隔发布每一篇文章文章,然后每天在这个时间发布。这样做的原因是引导搜索引擎,让它定期安排蜘蛛来抓取你的内容,这将提高很多抓取效率。根据网站log(蜘蛛爬行记录)发送内容也可以,但其中一个是活动的。只是被动的
2、内容可以复制,但必须有价值
你怎么说?百度最近发布了飓风算法,这实际上是一个提醒,我们不能盲目复制和粘贴。我们可以复制别人的东西,但是当我们把它融入到我们的内容中时,我们应该注意它是否能提高整个内容的内在价值
3、网站服务器应该是稳定的
网站是否快速打开与服务器有很大关系,爬行器爬行和抓取也是非常重要的。甚至许多网站服务器也会因为服务器问题被K站关闭半天。虽然网站现在将更新和维护这些服务器,但总体维护时间相对较短,对大多数网站的影响也不太大。因此,在选择服务器时,必须选择稳定、快速的访问服务器
其实,小编SEO团队的小丁说,很多人都知道这些内容,但你到底做了多少呢?只有用心去做,才能达到理想的效果。SEO不是每天都做更新文章就行的,一两天也看不到效果 查看全部
网站内容更新机制(
让内容收录速度变快的方法很简单,很少有人去这么做)

事实上,让内容收录速度更快的方法非常简单。我们都知道,但很少有人知道。让我总结一下:
1、网站应定期发布内容信息
发布内容的时间间隔应该是一致的,也就是说,如果你每天发布三篇文章文章,最好以固定的时间间隔发布每一篇文章文章,然后每天在这个时间发布。这样做的原因是引导搜索引擎,让它定期安排蜘蛛来抓取你的内容,这将提高很多抓取效率。根据网站log(蜘蛛爬行记录)发送内容也可以,但其中一个是活动的。只是被动的
2、内容可以复制,但必须有价值
你怎么说?百度最近发布了飓风算法,这实际上是一个提醒,我们不能盲目复制和粘贴。我们可以复制别人的东西,但是当我们把它融入到我们的内容中时,我们应该注意它是否能提高整个内容的内在价值
3、网站服务器应该是稳定的
网站是否快速打开与服务器有很大关系,爬行器爬行和抓取也是非常重要的。甚至许多网站服务器也会因为服务器问题被K站关闭半天。虽然网站现在将更新和维护这些服务器,但总体维护时间相对较短,对大多数网站的影响也不太大。因此,在选择服务器时,必须选择稳定、快速的访问服务器
其实,小编SEO团队的小丁说,很多人都知道这些内容,但你到底做了多少呢?只有用心去做,才能达到理想的效果。SEO不是每天都做更新文章就行的,一两天也看不到效果
网站内容更新机制( 基于cookie-Agent反爬解决方式(二)机制)
网站优化 • 优采云 发表了文章 • 0 个评论 • 318 次浏览 • 2021-09-14 09:01
基于cookie-Agent反爬解决方式(二)机制)
前言
反爬虫是网站用来压制爬虫以维护其核心安全的一种方法。反爬虫的方法有很多。一般情况下,除网站如百度外,反爬虫机制会经常更新。为了保持网站 的高效运行,网站 并没有采用过多的反拼写机制。今天分享几个我在爬行过程中遇到的反拼写机制,并简单介绍一下他们的解决方案。
基于User-Agent的防爬
简介:服务器后端统计访问的User_Agent。如果单位时间内同一个User_Agent的访问次数超过一定的阈值,就会不同程度的阻塞IP,导致无法爬取。
解决方案:
1.将常用的User-Agents放入ua_list,以列表的形式随机使用
代码示例:
二. 加载 fake_useragent 库,随机生成 User-Agent 并添加到 headers 中
代码示例:
2 基于IP的防爬
简介:爬虫可能会在短时间内向指定服务器发起高频请求。后台服务器统计访问次数。如果单位时间内对同一个IP的访问次数超过某个特定值(阈值),该IP就会被不同程度的阻塞,导致无法进行爬取操作。
解决方案:使用代理池并设置延迟访问
如何获取代理服务器?免费:西瓷代理、快代理、狗版架收费:代理精灵等
代码示例:
3 基于cookie的反采摘
简介:网站 将通过 cookie 跟踪您的访问。如果发现爬行,您的访问会立即中断,例如非常快速地填写表格,或在短时间内浏览大量页面。并且正确处理cookies可以避免很多采集问题。建议大家在采集网站过程中查看网站生成的cookies,再考虑爬虫需要处理哪一个。
解决方案:
一次人工处理
将cookie封装在headers字典中,并将字典应用到get/post方法的headers参数中
二次自动处理
需要处理两次。第一次是捕获cookie并保存在session对象中,第二次是使用携带cookie的session发送请求。这次发送的请求是用cookie发起的请求。您可以像请求一样调用 get/post 来发送请求。在使用session发送请求的过程中,如果产生了cookie,cookie会自动保存在session对象中
代码示例:
#基于session自动处理cookiesess = requests.Session()#该次请求只是为了捕获cookie存储到sess中sess.get(url='https://xueqiu.com/',headers=headers)url = 'https://xueqiu.com/v4/statuses/public_timeline_by_category.json?since_id=-1&max_id=20367942&count=15&category=-1'json_data = sess.get(url=url,headers=headers).json()json_data
4 图片延迟加载
简介:图片延迟加载是一种网页优化技术。图片作为一种网络资源,在请求的时候和普通的静态资源一样,都会占用网络资源,一次加载整个页面的所有图片会大大增加页面首屏的加载时间为了解决这个问题,前后端合作允许图片只有出现在浏览器当前窗口时才加载。减少首屏图片请求次数的技术称为“图片延迟加载”。在网页源码中,在img标签中使用了一个“伪属性”(通常是src2,原创...)来存储真实的图片链接,而不是直接存储在src属性中。当图片出现在页面可视区域时,伪属性会动态替换为src属性,完成图片的加载。
解决方法:通过仔细观察页面的结构,发现图片链接的真实链接的伪属性一般不在src中,而是在src2中。 Xpath 应该使用这个属性
示例代码:
5 Ajax 动态加载
简介:从网页的url加载网页的源代码后,JavaScript程序会在浏览器中执行。这些程序将加载更多内容并将这些内容传输到网页。这就是为什么有些网页在直接抓取其 URL 时没有数据的原因。现在这样的网站越来越多了。
解决方法:使用review元素分析“请求”对应的链接(方法:右键→review元素→网络→清除,点击“加载更多”,出现对应的GET链接,查找类型text/html,单击,检查获取参数或复制请求 URL),循环过程。如果在“请求”之前有页面,则根据上一步的 URL 分析导出页面 1。以此类推,抓取Ajax地址的数据。使用requests中的json解析返回的json,观察动态加载规则,使用request header中的规则
推荐抓包工具:fiddler 查看全部
网站内容更新机制(
基于cookie-Agent反爬解决方式(二)机制)
前言
反爬虫是网站用来压制爬虫以维护其核心安全的一种方法。反爬虫的方法有很多。一般情况下,除网站如百度外,反爬虫机制会经常更新。为了保持网站 的高效运行,网站 并没有采用过多的反拼写机制。今天分享几个我在爬行过程中遇到的反拼写机制,并简单介绍一下他们的解决方案。
基于User-Agent的防爬
简介:服务器后端统计访问的User_Agent。如果单位时间内同一个User_Agent的访问次数超过一定的阈值,就会不同程度的阻塞IP,导致无法爬取。
解决方案:
1.将常用的User-Agents放入ua_list,以列表的形式随机使用
代码示例:
二. 加载 fake_useragent 库,随机生成 User-Agent 并添加到 headers 中
代码示例:
2 基于IP的防爬
简介:爬虫可能会在短时间内向指定服务器发起高频请求。后台服务器统计访问次数。如果单位时间内对同一个IP的访问次数超过某个特定值(阈值),该IP就会被不同程度的阻塞,导致无法进行爬取操作。
解决方案:使用代理池并设置延迟访问
如何获取代理服务器?免费:西瓷代理、快代理、狗版架收费:代理精灵等
代码示例:
3 基于cookie的反采摘
简介:网站 将通过 cookie 跟踪您的访问。如果发现爬行,您的访问会立即中断,例如非常快速地填写表格,或在短时间内浏览大量页面。并且正确处理cookies可以避免很多采集问题。建议大家在采集网站过程中查看网站生成的cookies,再考虑爬虫需要处理哪一个。
解决方案:
一次人工处理
将cookie封装在headers字典中,并将字典应用到get/post方法的headers参数中
二次自动处理
需要处理两次。第一次是捕获cookie并保存在session对象中,第二次是使用携带cookie的session发送请求。这次发送的请求是用cookie发起的请求。您可以像请求一样调用 get/post 来发送请求。在使用session发送请求的过程中,如果产生了cookie,cookie会自动保存在session对象中
代码示例:
#基于session自动处理cookiesess = requests.Session()#该次请求只是为了捕获cookie存储到sess中sess.get(url='https://xueqiu.com/',headers=headers)url = 'https://xueqiu.com/v4/statuses/public_timeline_by_category.json?since_id=-1&max_id=20367942&count=15&category=-1'json_data = sess.get(url=url,headers=headers).json()json_data
4 图片延迟加载
简介:图片延迟加载是一种网页优化技术。图片作为一种网络资源,在请求的时候和普通的静态资源一样,都会占用网络资源,一次加载整个页面的所有图片会大大增加页面首屏的加载时间为了解决这个问题,前后端合作允许图片只有出现在浏览器当前窗口时才加载。减少首屏图片请求次数的技术称为“图片延迟加载”。在网页源码中,在img标签中使用了一个“伪属性”(通常是src2,原创...)来存储真实的图片链接,而不是直接存储在src属性中。当图片出现在页面可视区域时,伪属性会动态替换为src属性,完成图片的加载。
解决方法:通过仔细观察页面的结构,发现图片链接的真实链接的伪属性一般不在src中,而是在src2中。 Xpath 应该使用这个属性
示例代码:
5 Ajax 动态加载
简介:从网页的url加载网页的源代码后,JavaScript程序会在浏览器中执行。这些程序将加载更多内容并将这些内容传输到网页。这就是为什么有些网页在直接抓取其 URL 时没有数据的原因。现在这样的网站越来越多了。
解决方法:使用review元素分析“请求”对应的链接(方法:右键→review元素→网络→清除,点击“加载更多”,出现对应的GET链接,查找类型text/html,单击,检查获取参数或复制请求 URL),循环过程。如果在“请求”之前有页面,则根据上一步的 URL 分析导出页面 1。以此类推,抓取Ajax地址的数据。使用requests中的json解析返回的json,观察动态加载规则,使用request header中的规则
推荐抓包工具:fiddler
网站内容更新机制(如何把控网站文章的质量与更新频率?联动)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-09-14 01:17
网站内容的更新将帮助网站被搜索引擎爬虫和收录抓取,增加网站的粘性,这是网站推广中最基本的操作。但是我们如何控制网站文章的质量和更新频率呢?以下智能码联动将与您分享相关技巧。
一、更新频率
对于新网站,网站内容的定期更新更有利于搜索引擎的网站的收录,所以需要每天不断更新和提交网站内容。每天修复1-2篇文章。
对于老的网站,需要更新内容,但速度和频率可以放慢。更重要的工作是进一步推广网站,而不是基础推广。
二、内容质量
优质的内容是网站的基础,也是判断用户体验高不高最直观的方式。内容要有价值,才能真正解决访问者的问题。不可能使用所有采集 内容。高重复率增加了对搜索引擎的不信任。另外,内容和标题匹配,具有一定的关键词布局感,可以让网站有很好的体验,增加入口页面。
另外文章要注意营销,用内容引导转化。完美差异化的内容很少见,这类内容很受用户欢迎。
三、显示问题
再好的内容,如果不能显示或者显示存在严重缺陷,那就太可惜了。说明之前的努力都白费了,所以保持良好的显示效果,无论是打开速度、表格、图片、排版等都要小心。
以上内容是关于网站文章的更新技巧!所以内容均为智码联动原创,转载请注明出处。 查看全部
网站内容更新机制(如何把控网站文章的质量与更新频率?联动)
网站内容的更新将帮助网站被搜索引擎爬虫和收录抓取,增加网站的粘性,这是网站推广中最基本的操作。但是我们如何控制网站文章的质量和更新频率呢?以下智能码联动将与您分享相关技巧。

一、更新频率
对于新网站,网站内容的定期更新更有利于搜索引擎的网站的收录,所以需要每天不断更新和提交网站内容。每天修复1-2篇文章。
对于老的网站,需要更新内容,但速度和频率可以放慢。更重要的工作是进一步推广网站,而不是基础推广。
二、内容质量
优质的内容是网站的基础,也是判断用户体验高不高最直观的方式。内容要有价值,才能真正解决访问者的问题。不可能使用所有采集 内容。高重复率增加了对搜索引擎的不信任。另外,内容和标题匹配,具有一定的关键词布局感,可以让网站有很好的体验,增加入口页面。
另外文章要注意营销,用内容引导转化。完美差异化的内容很少见,这类内容很受用户欢迎。
三、显示问题
再好的内容,如果不能显示或者显示存在严重缺陷,那就太可惜了。说明之前的努力都白费了,所以保持良好的显示效果,无论是打开速度、表格、图片、排版等都要小心。
以上内容是关于网站文章的更新技巧!所以内容均为智码联动原创,转载请注明出处。
网站内容更新机制(微软详解Win10更新机制:“Update”Update可修复选项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2021-09-11 14:08
据外媒报道,微软在4月份正式推出了Windows 10 Creators Update,在系统更新方面为用户提供了更细粒度的控制选项,用户可以根据自己的需求合理安排更新时间。现在微软的Michael Niehaus详细介绍了更新后的升级方式。
微软详解Win10更新机制(图片来自百度)
Niehaus 表示,在每个月的补丁星期二活动期间,大多数组织都会通过 WindowsServerUpdateServices (WSUS) 和 SystemCenter 获得“SecurityUpdates”(安全更新)安全修复程序。
此外,微软每个月都会根据消费者的反馈,在非安全方面做每月的调整。 WSUS 或 System Center 中的配置管理器仅显示“更新”。并且本月的安全更新和非安全更新将整合到下个月的累积更新中,并继续循环。
值得注意的是,如果微软发布了一系列涉及影响大多数组织的核心问题的非安全更新,那么微软将通过配置管理器和WSUS以“CriticalUpdate”的形式发布累积更新。
为了澄清新的更新机制的内容,MichaelNiehaus 在评论中表示:“我的观点已经发生了重大变化。以前,大多数组织都会在补丁星期二发布的累积更新中同时收到安全更新和非安全更新. 但现在非安全更新将在星期二补丁活动前两周发布。这意味着您有机会在将非安全修复集成到星期二补丁包之前对其进行验证。”
此外,微软还公布了 Windows 10 的更新升级策略,即每年 3 月和 9 月会有两次重大升级。不久前,微软针对Windows 10推出了“Creator Upgrade”,这意味着微软的下一次升级将在9月份进行。
本文属于原创文章。如转载请注明出处:微软详解Win10更新机制:分为安全和非安全//637/6372650.html
////637/true中关村在线//637/6372650.htmlreport1263 据外媒报道,微软在4月份正式推出Windows 10 Creators Update,为用户提供更精细的系统更新控制选项,用户可以根据自己的需要合理安排更新时间。现在微软的Michael Niehaus详细介绍了更新后的升级方式。微软详解Win10更新机制(图片来自百度)聂豪... 查看全部
网站内容更新机制(微软详解Win10更新机制:“Update”Update可修复选项)
据外媒报道,微软在4月份正式推出了Windows 10 Creators Update,在系统更新方面为用户提供了更细粒度的控制选项,用户可以根据自己的需求合理安排更新时间。现在微软的Michael Niehaus详细介绍了更新后的升级方式。

微软详解Win10更新机制(图片来自百度)
Niehaus 表示,在每个月的补丁星期二活动期间,大多数组织都会通过 WindowsServerUpdateServices (WSUS) 和 SystemCenter 获得“SecurityUpdates”(安全更新)安全修复程序。
此外,微软每个月都会根据消费者的反馈,在非安全方面做每月的调整。 WSUS 或 System Center 中的配置管理器仅显示“更新”。并且本月的安全更新和非安全更新将整合到下个月的累积更新中,并继续循环。
值得注意的是,如果微软发布了一系列涉及影响大多数组织的核心问题的非安全更新,那么微软将通过配置管理器和WSUS以“CriticalUpdate”的形式发布累积更新。
为了澄清新的更新机制的内容,MichaelNiehaus 在评论中表示:“我的观点已经发生了重大变化。以前,大多数组织都会在补丁星期二发布的累积更新中同时收到安全更新和非安全更新. 但现在非安全更新将在星期二补丁活动前两周发布。这意味着您有机会在将非安全修复集成到星期二补丁包之前对其进行验证。”
此外,微软还公布了 Windows 10 的更新升级策略,即每年 3 月和 9 月会有两次重大升级。不久前,微软针对Windows 10推出了“Creator Upgrade”,这意味着微软的下一次升级将在9月份进行。
本文属于原创文章。如转载请注明出处:微软详解Win10更新机制:分为安全和非安全//637/6372650.html
////637/true中关村在线//637/6372650.htmlreport1263 据外媒报道,微软在4月份正式推出Windows 10 Creators Update,为用户提供更精细的系统更新控制选项,用户可以根据自己的需要合理安排更新时间。现在微软的Michael Niehaus详细介绍了更新后的升级方式。微软详解Win10更新机制(图片来自百度)聂豪...
网站内容更新机制(关于网站内容更新的小技巧,这点必定要记住!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-09-09 00:09
随着时代的进步和发展,搜索引擎也在不断更新新的算法。现在搜索引擎对网站的质量要求越来越高了?要想有好的排名,一定要做好网站的细节,尤其是新站,最好每天更新新的原创文章,这样才能得到用户的喜爱,而且用户体验好,以后会有好的办法,网站的内容更新也是有一定的规律的,那么接下来,战友云小编就来告诉大家网站内容更新的小窍门.
网站更新最好有规则。一般一个网站开始控制在2:4:10(小站点)或者5:10:15(大站点)这样的份额是逐渐增加的,大约有一些小公司网站说更新是四还是五个月,网站收录和快照很稳定,还有一些网站内容更新可以减少,但是你一定要记住,是的一定要记得减少网站内容的更新而不是不更新网站 内容。
<p>网站更新不仅要控制频率,还要控制时间规则。一个网站更新最好控制每天同一时间发布网站内容,这样才能更好的培养搜索引擎的友好性,越建网站要特别注意这一点。 查看全部
网站内容更新机制(关于网站内容更新的小技巧,这点必定要记住!)
随着时代的进步和发展,搜索引擎也在不断更新新的算法。现在搜索引擎对网站的质量要求越来越高了?要想有好的排名,一定要做好网站的细节,尤其是新站,最好每天更新新的原创文章,这样才能得到用户的喜爱,而且用户体验好,以后会有好的办法,网站的内容更新也是有一定的规律的,那么接下来,战友云小编就来告诉大家网站内容更新的小窍门.

网站更新最好有规则。一般一个网站开始控制在2:4:10(小站点)或者5:10:15(大站点)这样的份额是逐渐增加的,大约有一些小公司网站说更新是四还是五个月,网站收录和快照很稳定,还有一些网站内容更新可以减少,但是你一定要记住,是的一定要记得减少网站内容的更新而不是不更新网站 内容。
<p>网站更新不仅要控制频率,还要控制时间规则。一个网站更新最好控制每天同一时间发布网站内容,这样才能更好的培养搜索引擎的友好性,越建网站要特别注意这一点。
网站内容更新机制(网站改版并不简单,对企业来说改版意味着对现有网站的功能和样式的升级)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-09-09 00:07
网站 改版不简单。对于企业来说,改版意味着升级现有网站的功能和风格。需要考虑的因素很多,还需要进行初步规划。
一、网站Revision 项目说明
网站改版,怎么改? 网站改版不仅仅是简单的页面设计、功能和栏目的变化,这些只是用户体验的变化,当然也是网站改版的一部分。但是对于网站本身的发展,还有更重要的变化。对于一些搜索引擎不友好的问题网站,没有针对性的改变,相当于给网站换了一个shell,治标不治本。
对于很多国内没有优化的网站来说,网站改版相当于网站的二次重构。修订的规划计划对修订的成功与否具有重要作用。 网站Revision 计划策划不仅涵盖前端设计、功能模块设计、栏目设计、数据库设计、团队合作等环节,还需要在其中融入搜索引擎优化的思想。在完善网站系统的同时,也增加了用户友好度和搜索引擎友好度。
二、网站改版的内容
1、对客户所在行业及客户自身进行深入分析,包括行业特征、客户特征、客户需求、客户企业文化、客户品牌特征、客户推广策略、客户发展策略、客户管理与运营特点。
2、网站目标用户需求调查,通过调查了解网站目标用户的深度需求、使用趋势、整体偏好。并根据调查结果,制定网站marketing 报告。
3、Customer 原创网站整体诊断分析,并根据分析结果,简要开发网站diagnosis分析报告。
4、将与客户就目标用户的需求调查和诊断分析报告进行沟通协商,进而确定网站改版的整个方向和方法,并全面确定网站的全过程和有效运行机制@改版。
5、,在以上工作的基础上,详细制定了网站结构方案和内容定位,并在此基础上编写了网站修改方案。
6、就具体实施方案与客户进行有效沟通,确定网站改版的具体细节。
7、根据网站revision实施方案,整合各部门人员,有效配置和整合资源,全面开展改版项目的开发建设。
8、 对开发集成完成后的项目进行功能和运行性能测试,通过测试将纠正开发过程中可能出现的偏差。修改后的网站将移植到实际运行环境中并持续集成测试,直至网站完全开放发布。
9、对改版后的网站进行用户满意度调查,及时对新版本网站的不合理或不足进行修改和改正,确保网站在很大程度上满足目标用户的所有需求.
10、针对搜索引擎进行了优化,以增加用户友好度和搜索引擎友好度。
网站修改前,最好把上述工作考虑在内,实现这样的网站。 查看全部
网站内容更新机制(网站改版并不简单,对企业来说改版意味着对现有网站的功能和样式的升级)
网站 改版不简单。对于企业来说,改版意味着升级现有网站的功能和风格。需要考虑的因素很多,还需要进行初步规划。
一、网站Revision 项目说明
网站改版,怎么改? 网站改版不仅仅是简单的页面设计、功能和栏目的变化,这些只是用户体验的变化,当然也是网站改版的一部分。但是对于网站本身的发展,还有更重要的变化。对于一些搜索引擎不友好的问题网站,没有针对性的改变,相当于给网站换了一个shell,治标不治本。
对于很多国内没有优化的网站来说,网站改版相当于网站的二次重构。修订的规划计划对修订的成功与否具有重要作用。 网站Revision 计划策划不仅涵盖前端设计、功能模块设计、栏目设计、数据库设计、团队合作等环节,还需要在其中融入搜索引擎优化的思想。在完善网站系统的同时,也增加了用户友好度和搜索引擎友好度。
二、网站改版的内容
1、对客户所在行业及客户自身进行深入分析,包括行业特征、客户特征、客户需求、客户企业文化、客户品牌特征、客户推广策略、客户发展策略、客户管理与运营特点。
2、网站目标用户需求调查,通过调查了解网站目标用户的深度需求、使用趋势、整体偏好。并根据调查结果,制定网站marketing 报告。
3、Customer 原创网站整体诊断分析,并根据分析结果,简要开发网站diagnosis分析报告。
4、将与客户就目标用户的需求调查和诊断分析报告进行沟通协商,进而确定网站改版的整个方向和方法,并全面确定网站的全过程和有效运行机制@改版。
5、,在以上工作的基础上,详细制定了网站结构方案和内容定位,并在此基础上编写了网站修改方案。
6、就具体实施方案与客户进行有效沟通,确定网站改版的具体细节。
7、根据网站revision实施方案,整合各部门人员,有效配置和整合资源,全面开展改版项目的开发建设。
8、 对开发集成完成后的项目进行功能和运行性能测试,通过测试将纠正开发过程中可能出现的偏差。修改后的网站将移植到实际运行环境中并持续集成测试,直至网站完全开放发布。
9、对改版后的网站进行用户满意度调查,及时对新版本网站的不合理或不足进行修改和改正,确保网站在很大程度上满足目标用户的所有需求.
10、针对搜索引擎进行了优化,以增加用户友好度和搜索引擎友好度。
网站修改前,最好把上述工作考虑在内,实现这样的网站。
网站内容更新机制(已经排名稳定的网站关键词排名突然下降的原因是什么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-09-08 18:22
几乎所有的站长都会遇到关键词 排名突然下降的情况。新站关键词排名突然下降是正常的,因为新站有几个月的评估期。在此期间,您只需要坚持基本的优化工作即可,无需太在意排名。我们今天要讨论的是网站关键词突然掉线,已经排名稳定了。下面将从三个方面进行分析。
一、首先是网站自身的内容质量和收录的情况,更新机制
一般网站排名稳定后,就不需要每天发文章更新内容了。只发一两篇文章。后面发的内容一定不要跟网站之前的内容太高。 网站content更新后,一定要定期查看收录的情况。一些站长认为排名是稳定的。 , 为所欲为,只需要修改之前的文章内容,重新发布,这样即使是被搜索引擎收录,也会被认为是无效的收录,有的时候会受到影响太多无效的收录 减少网站 在搜索引擎中的形象。另外,更新频率、链接状态等也会导致关键词排名下降。
解决方法:定期更新网站,定期查看网站的收录情况,死链接,错误链接提交和删除。
二、外链是否稳定。
对于搜索引擎来说,外链相当于网站的字符。对于网站建设初期建立的友情链接,如果对方网站单方面删除我们的友情链接,当数量达到5个左右时,将对网站@的排名产生重大影响关键词。对方网站是否正常等等。很多时候晚上还好,但是第二天心情好的一觉醒来,发现关键词rank不见了。这就是为什么。
解决方法:检查友情链接的网站是否运行正常,友情链接是否存在,是否添加了nofollow等,如果发现错误及时删除并添加新的友情链接.
三、 peer网站搜索引擎的分析和变化
另一种情况是网站ranking长期稳定,各种优化工作和网站maintenance都做得很好,网站关键词排名突然下降。这种情况是最难分析的。我个人认为有两种解决方案:
解决方案1:观察您之前与您一起排名的网站排名仍然不存在。有时搜索引擎也不稳定。如果您的网站 排名不再存在,请不要担心。做好你的工作,排名回来只是时间问题。
方案二:分析领先于我们的网站是否在网站进行了优化,内容质量和外链是否比我们好。 SEO就是这样,比我们努力的人迟早会超过我们。所以在这种情况下,关键词排名下降,我们只需要比对手更努力。返回搜狐查看更多 查看全部
网站内容更新机制(已经排名稳定的网站关键词排名突然下降的原因是什么)
几乎所有的站长都会遇到关键词 排名突然下降的情况。新站关键词排名突然下降是正常的,因为新站有几个月的评估期。在此期间,您只需要坚持基本的优化工作即可,无需太在意排名。我们今天要讨论的是网站关键词突然掉线,已经排名稳定了。下面将从三个方面进行分析。
一、首先是网站自身的内容质量和收录的情况,更新机制
一般网站排名稳定后,就不需要每天发文章更新内容了。只发一两篇文章。后面发的内容一定不要跟网站之前的内容太高。 网站content更新后,一定要定期查看收录的情况。一些站长认为排名是稳定的。 , 为所欲为,只需要修改之前的文章内容,重新发布,这样即使是被搜索引擎收录,也会被认为是无效的收录,有的时候会受到影响太多无效的收录 减少网站 在搜索引擎中的形象。另外,更新频率、链接状态等也会导致关键词排名下降。
解决方法:定期更新网站,定期查看网站的收录情况,死链接,错误链接提交和删除。
二、外链是否稳定。
对于搜索引擎来说,外链相当于网站的字符。对于网站建设初期建立的友情链接,如果对方网站单方面删除我们的友情链接,当数量达到5个左右时,将对网站@的排名产生重大影响关键词。对方网站是否正常等等。很多时候晚上还好,但是第二天心情好的一觉醒来,发现关键词rank不见了。这就是为什么。
解决方法:检查友情链接的网站是否运行正常,友情链接是否存在,是否添加了nofollow等,如果发现错误及时删除并添加新的友情链接.
三、 peer网站搜索引擎的分析和变化
另一种情况是网站ranking长期稳定,各种优化工作和网站maintenance都做得很好,网站关键词排名突然下降。这种情况是最难分析的。我个人认为有两种解决方案:
解决方案1:观察您之前与您一起排名的网站排名仍然不存在。有时搜索引擎也不稳定。如果您的网站 排名不再存在,请不要担心。做好你的工作,排名回来只是时间问题。
方案二:分析领先于我们的网站是否在网站进行了优化,内容质量和外链是否比我们好。 SEO就是这样,比我们努力的人迟早会超过我们。所以在这种情况下,关键词排名下降,我们只需要比对手更努力。返回搜狐查看更多
网站内容更新机制(1.网站的内容如何写?a、根据关键词来组织内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-09-08 11:06
1.网站的内容怎么写?
一个。根据关键词组织内容
首先找出所有与企业产品或服务相关的关键词,然后根据关键词的含义开始写网站内容。最好在每个网页文章中使用不超过5个关键词关键点。 关键词文章文章 更合理。围绕关键词撰写网站内容可以有效提升网站在搜索引擎上的排名。
2.提升页面排名的两个重要因素分析
一个。网页内容相关性
相关性是搜索引擎在对网页进行排名时考虑的一个重要因素。关于相关性是指网页内容与网页内容之间的相关性,以及网站与网站之间的相关性。相关性越接近,对排名的帮助越大。
b,关键词密度
关键词的密度是指某个关键词在网页内容中所占的比例。
3.谁在写网页内容?
网页的内容不仅仅是为网站的访问者写的。在搜索引擎优化工程师眼中,网站的内容更适合搜索引擎。从某种意义上说,如果搜索引擎看不到它,许多网站访问者可能看不到它。因为访问者使用搜索引擎来查找信息。内容整理好后,网站的内容接下来会更新,因为搜索要喜欢新东西。如果你每天更新网站的内容,就会被搜索引擎喜欢。在建站初期,需要为网站的后续维护做好规划。根据未来维修所需的大致工作量制定维修计划,并预算所需的人力和财务因素,以免日后因没有详细计划而无法进行维修工作。网站建设时应充分考虑维护的便利性,对不需要频繁更新的相对稳定的内容和需要频繁更新的内容进行分类设计,确保简单、易用。方便日后维护。无需更改页面即可轻松更新。经常更新的内容要及时备份,合理安排目录,以备日后管理。如果网站采用动态网页模式,那么也必须保证更新系统的运行安全,网站的安全环境不会因为频繁的内容更新而受到影响。
如何有效组织网站内容以及如何更快更好地更新网站收录
在网站做过事情的人都知道网站的内容是网站不可或缺的因素,而网站的有效组织对网站更有利,但它必须好不容易把网站的内容整理好。您不妨从以下三个方面着手。 查看全部
网站内容更新机制(1.网站的内容如何写?a、根据关键词来组织内容)
1.网站的内容怎么写?
一个。根据关键词组织内容
首先找出所有与企业产品或服务相关的关键词,然后根据关键词的含义开始写网站内容。最好在每个网页文章中使用不超过5个关键词关键点。 关键词文章文章 更合理。围绕关键词撰写网站内容可以有效提升网站在搜索引擎上的排名。
2.提升页面排名的两个重要因素分析
一个。网页内容相关性
相关性是搜索引擎在对网页进行排名时考虑的一个重要因素。关于相关性是指网页内容与网页内容之间的相关性,以及网站与网站之间的相关性。相关性越接近,对排名的帮助越大。
b,关键词密度
关键词的密度是指某个关键词在网页内容中所占的比例。
3.谁在写网页内容?
网页的内容不仅仅是为网站的访问者写的。在搜索引擎优化工程师眼中,网站的内容更适合搜索引擎。从某种意义上说,如果搜索引擎看不到它,许多网站访问者可能看不到它。因为访问者使用搜索引擎来查找信息。内容整理好后,网站的内容接下来会更新,因为搜索要喜欢新东西。如果你每天更新网站的内容,就会被搜索引擎喜欢。在建站初期,需要为网站的后续维护做好规划。根据未来维修所需的大致工作量制定维修计划,并预算所需的人力和财务因素,以免日后因没有详细计划而无法进行维修工作。网站建设时应充分考虑维护的便利性,对不需要频繁更新的相对稳定的内容和需要频繁更新的内容进行分类设计,确保简单、易用。方便日后维护。无需更改页面即可轻松更新。经常更新的内容要及时备份,合理安排目录,以备日后管理。如果网站采用动态网页模式,那么也必须保证更新系统的运行安全,网站的安全环境不会因为频繁的内容更新而受到影响。
如何有效组织网站内容以及如何更快更好地更新网站收录
在网站做过事情的人都知道网站的内容是网站不可或缺的因素,而网站的有效组织对网站更有利,但它必须好不容易把网站的内容整理好。您不妨从以下三个方面着手。
网站内容更新机制(网站内容更新机制问题谁的功劳大谁说了算)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-09-05 20:05
网站内容更新机制问题,你想保持一个网站活力的话,前提就是保持和网站内容变动和改动有个顺畅的通道机制。你可以采用自动发布机制,
个人觉得,采用机器去填充,更合理。
我前两天刚在bestjob上看到一个网站叫slamma.ge的,他们通过扫描线性代数来判断哪个点在轨道上,
1.请定期生成与现有版本相同的东西。2.从现有版本中提取可能存在问题的小块。3.定期修订。4.新提出来的东西带来的用户兴趣可以在修订过程中积累,或者根据积累来做调整。5.懒。
我感觉只要会用git就可以把普通用户留下来继续维护或发布普通的同步版本,不会影响正常的生产及活动。网站正常更新是否持续保持新鲜度和活力就是内容更新运营的问题了,谁的功劳大谁说了算。看网站人气,人气足够大用户对内容更新的兴趣就会很强烈,这时候勤恳一点,人人有责的对待网站内容和版本更新,都没问题。如果你们网站不仅没人看还没人维护还没人去把网站发展壮大起来,那就是企业自己的问题了,维护团队不努力就是成果落在自己手里的提议网站运营团队公关运营团队没责任没成果咯~。 查看全部
网站内容更新机制(网站内容更新机制问题谁的功劳大谁说了算)
网站内容更新机制问题,你想保持一个网站活力的话,前提就是保持和网站内容变动和改动有个顺畅的通道机制。你可以采用自动发布机制,
个人觉得,采用机器去填充,更合理。
我前两天刚在bestjob上看到一个网站叫slamma.ge的,他们通过扫描线性代数来判断哪个点在轨道上,
1.请定期生成与现有版本相同的东西。2.从现有版本中提取可能存在问题的小块。3.定期修订。4.新提出来的东西带来的用户兴趣可以在修订过程中积累,或者根据积累来做调整。5.懒。
我感觉只要会用git就可以把普通用户留下来继续维护或发布普通的同步版本,不会影响正常的生产及活动。网站正常更新是否持续保持新鲜度和活力就是内容更新运营的问题了,谁的功劳大谁说了算。看网站人气,人气足够大用户对内容更新的兴趣就会很强烈,这时候勤恳一点,人人有责的对待网站内容和版本更新,都没问题。如果你们网站不仅没人看还没人维护还没人去把网站发展壮大起来,那就是企业自己的问题了,维护团队不努力就是成果落在自己手里的提议网站运营团队公关运营团队没责任没成果咯~。
网站内容更新机制(除本部门特色栏目的建设标准有哪些?-乐题库)
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-09-29 19:10
11、 有明确的学院特色网站链接;
12、 其他特色栏目。各部门根据自己的业务和特点,开设有自己特色的信息栏目,如:对外合作交流、相关领域的新闻、政策和服务信息等。
三、二级网站建设标准
1、布局合理:布局划分,各级标题的大小和位置,图标和按钮的使用,字体的选择,背景颜色的选择,背景图案和插入的图片都是恰到好处,整体协调,有一定的审美视觉效果;
2、 栏目结构完整:栏目设置可以反映部门工作的全貌,可以展示部门的实力和成就,可以为用户提供必要的信息和工作指导,方便用户访问和查阅获取相关材料。除本系专刊外,学院编制的基础栏目齐全;
3、 系特色:设计符合系的性质、职能和业务范围,能突出系的实力和特色,有助于提高系和学院的影响力;
4、内容客观准确:内容真实准确,贴近校园生活,无不良内容;新闻写作的水平和质量;
5、主题突出:网站 体现高等教育和职业教育的功能、教学氛围、科研氛围、教育管理服务;网页设计必须有突出的主题,不能设置太多不相关的内容。不把车放在马前,网页的内容和布局是统一的;
6、图文并举:图片或动画效果使用得当,可以在不影响网页浏览速度的情况下提升首页的整体艺术性;
7、 信息量大:首页内容要大,信息要具有海量、全面、及时、准确、前瞻性、安全等特点;
8、及时更新:及时添加新内容,及时改变格式,保持访客新鲜。除寒暑假外,新闻更新时限不得超过1个月。重点内容要清晰准确,联系方式要经常核对;
9、网站 管理:由专人管理,网上信息须符合国家和学院有关规定,机密文件不得上网;应设置重要文件的访问权限,并应安装防火墙以防止数据丢失或被破坏。安全事故要及时报告并妥善处理。部门负责人对网站的内容和安全负责;
10、在线信息审核:各部门必须建立信息审核制度,确保信息质量。新闻写作要体现水平和质量;
11、 单位主页和部门负责人申请系统不能设置论坛。
四、网站施工指导
各中学技术指导部网站为图书信息中心,内容指导部为宣传传统战争部。
五、查看评价
中宣部组织有关部门对二级网站的建设和更新情况进行检查评估。检查评价每月进行一次,检查结果公示,对不及时更新的部门、部门予以通报批评。每年进行一次综合评价,评选出“先进网站管理单位”。 查看全部
网站内容更新机制(除本部门特色栏目的建设标准有哪些?-乐题库)
11、 有明确的学院特色网站链接;
12、 其他特色栏目。各部门根据自己的业务和特点,开设有自己特色的信息栏目,如:对外合作交流、相关领域的新闻、政策和服务信息等。
三、二级网站建设标准
1、布局合理:布局划分,各级标题的大小和位置,图标和按钮的使用,字体的选择,背景颜色的选择,背景图案和插入的图片都是恰到好处,整体协调,有一定的审美视觉效果;
2、 栏目结构完整:栏目设置可以反映部门工作的全貌,可以展示部门的实力和成就,可以为用户提供必要的信息和工作指导,方便用户访问和查阅获取相关材料。除本系专刊外,学院编制的基础栏目齐全;
3、 系特色:设计符合系的性质、职能和业务范围,能突出系的实力和特色,有助于提高系和学院的影响力;
4、内容客观准确:内容真实准确,贴近校园生活,无不良内容;新闻写作的水平和质量;
5、主题突出:网站 体现高等教育和职业教育的功能、教学氛围、科研氛围、教育管理服务;网页设计必须有突出的主题,不能设置太多不相关的内容。不把车放在马前,网页的内容和布局是统一的;
6、图文并举:图片或动画效果使用得当,可以在不影响网页浏览速度的情况下提升首页的整体艺术性;
7、 信息量大:首页内容要大,信息要具有海量、全面、及时、准确、前瞻性、安全等特点;
8、及时更新:及时添加新内容,及时改变格式,保持访客新鲜。除寒暑假外,新闻更新时限不得超过1个月。重点内容要清晰准确,联系方式要经常核对;
9、网站 管理:由专人管理,网上信息须符合国家和学院有关规定,机密文件不得上网;应设置重要文件的访问权限,并应安装防火墙以防止数据丢失或被破坏。安全事故要及时报告并妥善处理。部门负责人对网站的内容和安全负责;
10、在线信息审核:各部门必须建立信息审核制度,确保信息质量。新闻写作要体现水平和质量;
11、 单位主页和部门负责人申请系统不能设置论坛。
四、网站施工指导
各中学技术指导部网站为图书信息中心,内容指导部为宣传传统战争部。
五、查看评价
中宣部组织有关部门对二级网站的建设和更新情况进行检查评估。检查评价每月进行一次,检查结果公示,对不及时更新的部门、部门予以通报批评。每年进行一次综合评价,评选出“先进网站管理单位”。
网站内容更新机制(网站更新频率低长时间不更新网站的原因是什么?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 108 次浏览 • 2021-09-28 22:20
网站 内容更新可以说是我们每个站长或编辑的日常工作。网站 更新这么重要?是的,网站更新很重要,就拿我的博客来说吧,也就是说之前网站更新的内容基本都是当天或者隔天收录,但是文章 前几天写的,至今没有收录!其实这就是网站更新频率低,网站很久没有更新的原因吧!
一、网站 更新的重要性
网站 这里简单提到内容更新的重要性。有两个原因。一是对我们网站优化排名有好处。关于这一点我不会说太多。每个人都知道,另一个是给用户的。体验很好。解释一下。如果客户浏览你的网站,如果网站的内容还是两年前给客户的第一印象,那肯定不会太好!
二、网站内容更新技巧
1、网站 更新应该是稳定的:
这里所说的网站的内容更新稳定性,就是更新的频率和数量。有的站长今天比较自由,网站更新了十多条内容。后面比较忙的,过几天就不更新了。不是这种情况。嗯,有空的时候可以更新两篇文章。其他你编译编辑好的文章可以留着以后更新。目前,WP站点可以定期发布。这个功能很好!总之就是网站更新养成规律!
2、网站 内容更新目的:
为更新而更新:很多站长都是这样的,有时我也是这样,纯粹是为了更新网站的内容。这可以说比不更新要好,但也不是最好的策略!
排名更新:发布这个文章的目的不仅仅是为了更新网站,而是为了更新某个关键词排名的内容。这种内容更新很有价值,可以说是上策!
三、网站 内容更新排名方法:
网站如果要更新内容,首先要确定关键词,这个关键词不必被索引关键词,它可以带来网站的宝贵流量好关键词,关键词可以根据百度相关搜索、下拉和5118工具进行挖掘!确认网站关键词以后再查关键词难度,看看能不能在网站的情况下做排名。关键词的难度取决于排名前30的网站和相关搜索结果的情况。太难选择了!
关键词设置后,文章的内容将被编辑。高权重网站是免费的,只需复制粘贴即可获得排名。如果是低权重的网站,建议原创文章,比如我们写一篇文章的文章:头疼怎么办?我们可以从症状、原因、后果和解决方案开始(1、2、3))。文章的结构!就像我之前看过一篇文章的文章,如果我想成为刘德华的妻子关键词,如果朱丽倩没有出现在内容中,那么排名肯定不会很好,而且我感觉还是很不错的。有道理,在控制文章关键词的密度的同时,在文章中布置相关词还是很重要的! 查看全部
网站内容更新机制(网站更新频率低长时间不更新网站的原因是什么?)
网站 内容更新可以说是我们每个站长或编辑的日常工作。网站 更新这么重要?是的,网站更新很重要,就拿我的博客来说吧,也就是说之前网站更新的内容基本都是当天或者隔天收录,但是文章 前几天写的,至今没有收录!其实这就是网站更新频率低,网站很久没有更新的原因吧!

一、网站 更新的重要性
网站 这里简单提到内容更新的重要性。有两个原因。一是对我们网站优化排名有好处。关于这一点我不会说太多。每个人都知道,另一个是给用户的。体验很好。解释一下。如果客户浏览你的网站,如果网站的内容还是两年前给客户的第一印象,那肯定不会太好!
二、网站内容更新技巧
1、网站 更新应该是稳定的:
这里所说的网站的内容更新稳定性,就是更新的频率和数量。有的站长今天比较自由,网站更新了十多条内容。后面比较忙的,过几天就不更新了。不是这种情况。嗯,有空的时候可以更新两篇文章。其他你编译编辑好的文章可以留着以后更新。目前,WP站点可以定期发布。这个功能很好!总之就是网站更新养成规律!
2、网站 内容更新目的:
为更新而更新:很多站长都是这样的,有时我也是这样,纯粹是为了更新网站的内容。这可以说比不更新要好,但也不是最好的策略!
排名更新:发布这个文章的目的不仅仅是为了更新网站,而是为了更新某个关键词排名的内容。这种内容更新很有价值,可以说是上策!
三、网站 内容更新排名方法:
网站如果要更新内容,首先要确定关键词,这个关键词不必被索引关键词,它可以带来网站的宝贵流量好关键词,关键词可以根据百度相关搜索、下拉和5118工具进行挖掘!确认网站关键词以后再查关键词难度,看看能不能在网站的情况下做排名。关键词的难度取决于排名前30的网站和相关搜索结果的情况。太难选择了!
关键词设置后,文章的内容将被编辑。高权重网站是免费的,只需复制粘贴即可获得排名。如果是低权重的网站,建议原创文章,比如我们写一篇文章的文章:头疼怎么办?我们可以从症状、原因、后果和解决方案开始(1、2、3))。文章的结构!就像我之前看过一篇文章的文章,如果我想成为刘德华的妻子关键词,如果朱丽倩没有出现在内容中,那么排名肯定不会很好,而且我感觉还是很不错的。有道理,在控制文章关键词的密度的同时,在文章中布置相关词还是很重要的!
网站内容更新机制(1.PWA离线机制用户在断网的情况下也能访问您的网站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 289 次浏览 • 2021-09-28 19:09
1.PWA 离线机制
即使网络断开,用户也可以访问您的 网站。实际上,用户访问的是他在本地下载并安装的 service worker 文件。Service Worker 权限高,只支持 https 协议或 localhost。
如果你的浏览器控制台输出是这样,就证明service worker是支持的。
如果你的浏览器控制台输出是这样的,证明不支持service worker
2.引入离线缓存机制,即使断网,依然可以访问页面。废话几句,直接上代码
项目中使用了sw-precache-webpack-plugin插件,在你的项目生产环境的config配置中插件SWPrecacheWebpackPlugin添加
const SWPrecacheWebpackPlugin = require('sw-precache-webpack-plugin');
plugins:[
isEnvProduction && new SWPrecacheWebpackPlugin(
{
cacheId: 'pc',
filename: 'service-worker.js',
minify: true,
navigateFallback: paths.publicUrlOrPath + 'index.html',
navigateFallbackWhitelist: [/^(?!\/__).*/],
staticFileGlobsIgnorePatterns: [/\.map$/, /asset-manifest\.json$/],
}
),
]
让入口文件安装并注册service worker
function swRegister(path) {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./service-worker.js', { scope: path }).then(
function (registrations) {
console.log('ServiceWorker registration successful with scope', registrations.scope);
},
function (err) {
console.log('ServiceWorker registration failed: ', err)
}
)
}
}
const swScope = [
'./',
]
for(let s of swScope){
swRegister(s)
}
3.重要配置解析staticFileGlobsIgnorePatterns,这个配置是基于正则匹配,忽略哪些文件,这样就不会被缓存。
staticFileGlobsIgnorePatterns: [/\.map$/, /asset-manifest\.json$/]
这样配置service worker缓存index.html并添加hash值
只有缓存 index.html 才能在断网的情况下访问网页。如下
一旦用户访问我们的网页,我们就像红糖一样粘着他,他总是可以访问,即使互联网断开了。有一天我们放弃了 网站 并且他仍然可以访问它。这就是将缓存写入缓存存储,并安装注册到用户本地。
4. 发布和在线issue暴露了一个,如果你仔细观察,你会发现它。这不是错误
首先,解释我们为什么引入离线缓存。每次发布上线,都需要刷新两次修改后的代码才能生效,以后用户才能正常访问。
PWA 离线缓存机制,如果我们修改了一个小内容,那么 npm run build 就会被释放并启动。因为我引入了 PWA 离线机制,用户更喜欢访问我们本地缓存的资源,记住它们只是静态资源。这时候,用户访问了我们网站,实际上做了两件事。
4.1 首次开放
打开我们的网页时,浏览器首先会读取service worker的版本是否更新,因为数据被修改了,所以必须更新版本。浏览器发送请求,发现service-worker.js文件从#1990变成了#1991,才意识到需要重置缓存。
4.2 再次刷新
然后再次刷新页面。这时候会发送一个http请求来获取我们修改后的代码。这时候我们修改发布的代码就会被用户看到。用户之后访问我们的网站是正常的。以后如果你的项目有新需求迭代,完成后发布上线,那么还是会执行上面的机制,即两次刷新才能看到你修改的内容。
4.3 如何解决每次发布上线,用户第一次拿到旧的,需要重新刷新的问题?
我这里给出两种解决方案:一:强制刷新,二:引导用户刷新。其实这个问题和我们手机APP软件类似。每次我们更新,都会弹出一个弹框:我们修复了什么,是否需要更新。确定或取消
代码显示如下:
const swRegister = function() {
const SW = navigator.serviceWorker
if ('serviceWorker' in navigator) {
SW.register('./service-worker.js').then((registration) => {
// 捕获到registration.installing触发
registration.onupdatefound = function(){
const installingWorker = registration.installing;
installingWorker.onstatechange = function(){
// 发布时每次更新了新的内容,用户首次看到的是旧的内容,要二次刷新的问题
if(installingWorker.state === 'activated'){
if(SW.controller){
// 这个是后台你配置的开关,是否暴力刷新页面。以防万一发布上线了错误的代码,第一时间关闭按钮
const forceReload = false;
if(forceReload){
console.log('暴力刷新页面');
// window.location.reload();
return;
}else{
console.log('有新的内容更新,请刷新页面');
// window.location.reload();
}
}
}
}
}
console.log('注册成功!注册作用域是:', registration.scope);
},
(err) => {
console.log('ServiceWorker registration failed: ', err)
}
)
}
}
swRegister();
5. 如果只缓存js、css等静态资源,可以不断网访问。
然后你发布的内容会实时更新(记住第一次发布不是实时的,因为里面还有html缓存,当你第二、第三...都是实时的),即使发布后,用户第一次打开网页,不会出现两次刷新的问题。怎么做,我们只是不缓存html
const SWPrecacheWebpackPlugin = require('sw-precache-webpack-plugin');
plugins:[
isEnvProduction && new SWPrecacheWebpackPlugin(
{
cacheId: 'pc',
filename: 'service-worker.js',
minify: true,
navigateFallback: paths.publicUrlOrPath + 'index.html',
navigateFallbackWhitelist: [/^(?!\/__).*/],
staticFileGlobsIgnorePatterns: [/\.map$/, /asset-manifest\.json$/,/.html$/],
}
),
]
.html 文件在此处被忽略。
6.service-worker.js 注册安装范围
function swRegister(path) {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./service-worker.js', { scope: path }).then(
function (registrations) {
console.log('ServiceWorker registration successful with scope', registrations.scope);
},
function (err) {
console.log('ServiceWorker registration failed: ', err)
}
)
}
}
const swScope = [
'./',
]
for(let s of swScope){
swRegister(s)
}
这个swScope就是注册的范围,如果不设置,默认在当前域名下。但是我们的项目不会简单的注册在当前域名下,比如路由等,所以范围首先很重要。
如果我们要注册到当前域名下的用户页面。我们需要修改swScope如下:
const swScope = [
'./user/',
]
7.总结
希望以上文章可以对你有所帮助。如果有任何错误,请纠正我。笔名:minion 查看全部
网站内容更新机制(1.PWA离线机制用户在断网的情况下也能访问您的网站)
1.PWA 离线机制
即使网络断开,用户也可以访问您的 网站。实际上,用户访问的是他在本地下载并安装的 service worker 文件。Service Worker 权限高,只支持 https 协议或 localhost。
如果你的浏览器控制台输出是这样,就证明service worker是支持的。

如果你的浏览器控制台输出是这样的,证明不支持service worker

2.引入离线缓存机制,即使断网,依然可以访问页面。废话几句,直接上代码
项目中使用了sw-precache-webpack-plugin插件,在你的项目生产环境的config配置中插件SWPrecacheWebpackPlugin添加
const SWPrecacheWebpackPlugin = require('sw-precache-webpack-plugin');
plugins:[
isEnvProduction && new SWPrecacheWebpackPlugin(
{
cacheId: 'pc',
filename: 'service-worker.js',
minify: true,
navigateFallback: paths.publicUrlOrPath + 'index.html',
navigateFallbackWhitelist: [/^(?!\/__).*/],
staticFileGlobsIgnorePatterns: [/\.map$/, /asset-manifest\.json$/],
}
),
]
让入口文件安装并注册service worker
function swRegister(path) {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./service-worker.js', { scope: path }).then(
function (registrations) {
console.log('ServiceWorker registration successful with scope', registrations.scope);
},
function (err) {
console.log('ServiceWorker registration failed: ', err)
}
)
}
}
const swScope = [
'./',
]
for(let s of swScope){
swRegister(s)
}
3.重要配置解析staticFileGlobsIgnorePatterns,这个配置是基于正则匹配,忽略哪些文件,这样就不会被缓存。
staticFileGlobsIgnorePatterns: [/\.map$/, /asset-manifest\.json$/]
这样配置service worker缓存index.html并添加hash值

只有缓存 index.html 才能在断网的情况下访问网页。如下

一旦用户访问我们的网页,我们就像红糖一样粘着他,他总是可以访问,即使互联网断开了。有一天我们放弃了 网站 并且他仍然可以访问它。这就是将缓存写入缓存存储,并安装注册到用户本地。
4. 发布和在线issue暴露了一个,如果你仔细观察,你会发现它。这不是错误
首先,解释我们为什么引入离线缓存。每次发布上线,都需要刷新两次修改后的代码才能生效,以后用户才能正常访问。
PWA 离线缓存机制,如果我们修改了一个小内容,那么 npm run build 就会被释放并启动。因为我引入了 PWA 离线机制,用户更喜欢访问我们本地缓存的资源,记住它们只是静态资源。这时候,用户访问了我们网站,实际上做了两件事。
4.1 首次开放
打开我们的网页时,浏览器首先会读取service worker的版本是否更新,因为数据被修改了,所以必须更新版本。浏览器发送请求,发现service-worker.js文件从#1990变成了#1991,才意识到需要重置缓存。

4.2 再次刷新
然后再次刷新页面。这时候会发送一个http请求来获取我们修改后的代码。这时候我们修改发布的代码就会被用户看到。用户之后访问我们的网站是正常的。以后如果你的项目有新需求迭代,完成后发布上线,那么还是会执行上面的机制,即两次刷新才能看到你修改的内容。
4.3 如何解决每次发布上线,用户第一次拿到旧的,需要重新刷新的问题?
我这里给出两种解决方案:一:强制刷新,二:引导用户刷新。其实这个问题和我们手机APP软件类似。每次我们更新,都会弹出一个弹框:我们修复了什么,是否需要更新。确定或取消
代码显示如下:
const swRegister = function() {
const SW = navigator.serviceWorker
if ('serviceWorker' in navigator) {
SW.register('./service-worker.js').then((registration) => {
// 捕获到registration.installing触发
registration.onupdatefound = function(){
const installingWorker = registration.installing;
installingWorker.onstatechange = function(){
// 发布时每次更新了新的内容,用户首次看到的是旧的内容,要二次刷新的问题
if(installingWorker.state === 'activated'){
if(SW.controller){
// 这个是后台你配置的开关,是否暴力刷新页面。以防万一发布上线了错误的代码,第一时间关闭按钮
const forceReload = false;
if(forceReload){
console.log('暴力刷新页面');
// window.location.reload();
return;
}else{
console.log('有新的内容更新,请刷新页面');
// window.location.reload();
}
}
}
}
}
console.log('注册成功!注册作用域是:', registration.scope);
},
(err) => {
console.log('ServiceWorker registration failed: ', err)
}
)
}
}
swRegister();
5. 如果只缓存js、css等静态资源,可以不断网访问。
然后你发布的内容会实时更新(记住第一次发布不是实时的,因为里面还有html缓存,当你第二、第三...都是实时的),即使发布后,用户第一次打开网页,不会出现两次刷新的问题。怎么做,我们只是不缓存html
const SWPrecacheWebpackPlugin = require('sw-precache-webpack-plugin');
plugins:[
isEnvProduction && new SWPrecacheWebpackPlugin(
{
cacheId: 'pc',
filename: 'service-worker.js',
minify: true,
navigateFallback: paths.publicUrlOrPath + 'index.html',
navigateFallbackWhitelist: [/^(?!\/__).*/],
staticFileGlobsIgnorePatterns: [/\.map$/, /asset-manifest\.json$/,/.html$/],
}
),
]
.html 文件在此处被忽略。

6.service-worker.js 注册安装范围
function swRegister(path) {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('./service-worker.js', { scope: path }).then(
function (registrations) {
console.log('ServiceWorker registration successful with scope', registrations.scope);
},
function (err) {
console.log('ServiceWorker registration failed: ', err)
}
)
}
}
const swScope = [
'./',
]
for(let s of swScope){
swRegister(s)
}
这个swScope就是注册的范围,如果不设置,默认在当前域名下。但是我们的项目不会简单的注册在当前域名下,比如路由等,所以范围首先很重要。

如果我们要注册到当前域名下的用户页面。我们需要修改swScope如下:
const swScope = [
'./user/',
]

7.总结
希望以上文章可以对你有所帮助。如果有任何错误,请纠正我。笔名:minion
网站内容更新机制(保持频繁性的更新网站内容对网站的SEO是有一定帮助的)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-09-27 10:20
经常更新网站内容,这有助于网站的搜索引擎优化。这一直是思耀的观点。同时,思耀一直坚持更新我们的官方"K17"(),不断增加新的信息
Siyiou的网站更新频率是每天或每两天更新一个行业。许多网站管理员询问网站应该如何更新网站内容以达到适合搜索引擎的目的
许多网站管理员不会每六个月更新一次网站,而是一次更新数万或数十万条信息。更新后,发现在2-3个月内几乎没有搜索引擎收录。在进行外部链接时,我们建议逐步增加。更新内容时,原因是相同的
避免重复内容
网站当编辑更新网站的内容时,最好避免一些高度重复和无意义的内容文章>。此类内容对网站没有价值。即使添加后,它也会被搜索引擎的内容过滤器过滤
避免采集
采集它确实使编辑工作方便快捷,但实际上,它是一个没有质量的项目。并非所有信息都对网站有帮助。一些无用的信息会损害网站的权威性采集的危害不仅体现在重复的内容上,而且使得网站的更新频率不平衡
关注审计信息
在添加文章@>之前,请阅读文章@>的主要思想。查看是否需要根据用户的搜索习惯修改标题。尽量重写每篇文章@>文章的标题,避免原封不动地重印
写下文章@>
许多网站管理员为文章@>描述而描述,并利用程序功能使程序自动抓取文章>的前200个字符。没有必要这样做。为文章@>选择合适的段落作为文章>的描述。这不仅有助于排名,还可以吸引用户的点击
相关链接文章@>
在每个文章@>
适度的更新可以使搜索引擎每天按时更新其最新信息。相反,网站可能会因为对更新的把握不好而落入谷歌的算法审核 查看全部
网站内容更新机制(保持频繁性的更新网站内容对网站的SEO是有一定帮助的)
经常更新网站内容,这有助于网站的搜索引擎优化。这一直是思耀的观点。同时,思耀一直坚持更新我们的官方"K17"(),不断增加新的信息
Siyiou的网站更新频率是每天或每两天更新一个行业。许多网站管理员询问网站应该如何更新网站内容以达到适合搜索引擎的目的
许多网站管理员不会每六个月更新一次网站,而是一次更新数万或数十万条信息。更新后,发现在2-3个月内几乎没有搜索引擎收录。在进行外部链接时,我们建议逐步增加。更新内容时,原因是相同的
避免重复内容
网站当编辑更新网站的内容时,最好避免一些高度重复和无意义的内容文章>。此类内容对网站没有价值。即使添加后,它也会被搜索引擎的内容过滤器过滤
避免采集
采集它确实使编辑工作方便快捷,但实际上,它是一个没有质量的项目。并非所有信息都对网站有帮助。一些无用的信息会损害网站的权威性采集的危害不仅体现在重复的内容上,而且使得网站的更新频率不平衡
关注审计信息
在添加文章@>之前,请阅读文章@>的主要思想。查看是否需要根据用户的搜索习惯修改标题。尽量重写每篇文章@>文章的标题,避免原封不动地重印
写下文章@>
许多网站管理员为文章@>描述而描述,并利用程序功能使程序自动抓取文章>的前200个字符。没有必要这样做。为文章@>选择合适的段落作为文章>的描述。这不仅有助于排名,还可以吸引用户的点击
相关链接文章@>
在每个文章@>
适度的更新可以使搜索引擎每天按时更新其最新信息。相反,网站可能会因为对更新的把握不好而落入谷歌的算法审核
网站内容更新机制( 百度快照网站内容更新质量高还拿站长站来说)
网站优化 • 优采云 发表了文章 • 0 个评论 • 91 次浏览 • 2021-09-27 10:19
百度快照网站内容更新质量高还拿站长站来说)
目前百度的排名规则与网站和百度快照的百度权重有很大关系。很多站长都遇到过不更新百度快照的问题。经过长时间的跟踪和观察,我发现百度快照更新更频繁。网站的十大特点,分享给所有站长朋友。
1.网站 内容更新频率规则
比如在站长网站上,每天都有很多原创的文章发布,也很规律。百度非常喜欢这样的网站,所以快照每天都会更新。
2.网站优质内容更新
以站长网站为例。网站的内容更新一般都是基于原创的内容。文章中很少有转载或加链接的情况,而且内容与网站主题一致,非常紧凑,所以高质量的原创文章很有帮助提高快照更新速度。
3. 网站 内容类型决定更新速度
笔者发现,粘度非常高的论坛和行业门户的百度快照更新非常频繁,而一般公司网站的更新速度非常慢。原因是高粘性的论坛和行业门户网站,比如站长论坛和站长站在内容更新频率和内容更新质量上有很多规律性,所以这样的网站更新速度更快。
4. 网站 代码匹配搜索引擎特性
结构良好的代码网站如果内容质量和更新频率更好,将获得更好的排名和百度权重。比如作者网站大秦数据改版前采用table格式,改版后采用div+css格式,降低了网页信噪比,优化了代码结构,并快速获取百度每日快照更新频率。
5. 虚拟主机/服务器稳定性
大多数个人站长还没有钱,所以网站设置了虚拟主机,想想你的网站流量大,虚拟主机的成本很低。如果虚拟主机的稳定性不好,会大大影响你的网站稳定性收录和快照更新频率。一些网站管理员也使用独立的服务器。如果托管环境的网络不是很稳定,也会影响到网站的各项指标,所以在硬件投资上一定不能吝啬,质量一定是首要考虑的问题。.
6.网站域名年龄
百度更喜欢老朋友。如果网站域名是新域名,那么百度会有一段时间的调查,稳定后更新快照还是很规律的。
7.网站外链数量
网站的外部链接包括网站上的其他内容链接,也包括友情链接。一般大型网站,比如站长站,都会有大量的外部优质链接,高质量的外部链接数量越多,网站的快照更新速度越有规律@>。
8.网站日常交通
一般网站的流量越大,网站的排名自然就越高。百度也会对这个网站给予更高的权重,所以快照更新会非常及时有效。法律。
9.网站的alexa行
一般来说,alexa 排名越高网站,像高流量网站,会得到更好的快照更新频率。这是互联网行业的赢家通吃的现象。一个高质量的网站会得到相对稳定的快照更新和大量的流量。流量大之后,pr等各种因素也会增加,Alexa排名也会提高,然后快照更新会更及时。
10.网站公关
很多人说Google的PR对网站的排名和网站的流量影响不大。事实上,谷歌的PR还是有一定影响的。百度的排名是基于百度的权重。百度权重的算法自然是指谷歌的PR算法。网站的RP越高,百度快照更新频率越快。
总结以上10个特点,其实大家都知道一般,但是如何利用百度给我们网站带来收益呢?百度是一个工具,看我们怎么用,通过大量的数据分析然后总结规律,按照这个规律继续探索,你的网站一定会得到很好的排名和流量。
本文首发于西安网站建设:,转载请保留此链接 查看全部
网站内容更新机制(
百度快照网站内容更新质量高还拿站长站来说)

目前百度的排名规则与网站和百度快照的百度权重有很大关系。很多站长都遇到过不更新百度快照的问题。经过长时间的跟踪和观察,我发现百度快照更新更频繁。网站的十大特点,分享给所有站长朋友。
1.网站 内容更新频率规则
比如在站长网站上,每天都有很多原创的文章发布,也很规律。百度非常喜欢这样的网站,所以快照每天都会更新。
2.网站优质内容更新
以站长网站为例。网站的内容更新一般都是基于原创的内容。文章中很少有转载或加链接的情况,而且内容与网站主题一致,非常紧凑,所以高质量的原创文章很有帮助提高快照更新速度。
3. 网站 内容类型决定更新速度
笔者发现,粘度非常高的论坛和行业门户的百度快照更新非常频繁,而一般公司网站的更新速度非常慢。原因是高粘性的论坛和行业门户网站,比如站长论坛和站长站在内容更新频率和内容更新质量上有很多规律性,所以这样的网站更新速度更快。
4. 网站 代码匹配搜索引擎特性
结构良好的代码网站如果内容质量和更新频率更好,将获得更好的排名和百度权重。比如作者网站大秦数据改版前采用table格式,改版后采用div+css格式,降低了网页信噪比,优化了代码结构,并快速获取百度每日快照更新频率。
5. 虚拟主机/服务器稳定性
大多数个人站长还没有钱,所以网站设置了虚拟主机,想想你的网站流量大,虚拟主机的成本很低。如果虚拟主机的稳定性不好,会大大影响你的网站稳定性收录和快照更新频率。一些网站管理员也使用独立的服务器。如果托管环境的网络不是很稳定,也会影响到网站的各项指标,所以在硬件投资上一定不能吝啬,质量一定是首要考虑的问题。.
6.网站域名年龄
百度更喜欢老朋友。如果网站域名是新域名,那么百度会有一段时间的调查,稳定后更新快照还是很规律的。
7.网站外链数量
网站的外部链接包括网站上的其他内容链接,也包括友情链接。一般大型网站,比如站长站,都会有大量的外部优质链接,高质量的外部链接数量越多,网站的快照更新速度越有规律@>。
8.网站日常交通
一般网站的流量越大,网站的排名自然就越高。百度也会对这个网站给予更高的权重,所以快照更新会非常及时有效。法律。
9.网站的alexa行
一般来说,alexa 排名越高网站,像高流量网站,会得到更好的快照更新频率。这是互联网行业的赢家通吃的现象。一个高质量的网站会得到相对稳定的快照更新和大量的流量。流量大之后,pr等各种因素也会增加,Alexa排名也会提高,然后快照更新会更及时。
10.网站公关
很多人说Google的PR对网站的排名和网站的流量影响不大。事实上,谷歌的PR还是有一定影响的。百度的排名是基于百度的权重。百度权重的算法自然是指谷歌的PR算法。网站的RP越高,百度快照更新频率越快。
总结以上10个特点,其实大家都知道一般,但是如何利用百度给我们网站带来收益呢?百度是一个工具,看我们怎么用,通过大量的数据分析然后总结规律,按照这个规律继续探索,你的网站一定会得到很好的排名和流量。
本文首发于西安网站建设:,转载请保留此链接
网站内容更新机制(并不知道网站日志能够给网站优化带来怎样的的帮助?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-09-27 10:18
很多站长可能有和我一样的烦恼。他们每天更新他们的网站内容,但是每天选择内容或者原创伪原创内容很麻烦,不知道会不会有收获:其实很多时候站长在优化自己的网站上下了很大功夫,他们选择性地忽略了网站的日志,不知道。网站日志能给网站的优化带来什么样的帮助,这里是深圳网站建设小编认为:如果能深入挖掘网站的内容log,你会发现你的优化之路会变得轻松很多,下面我们来分析一下网站日志能给我们带来什么样的信息。
, 可以得到网站的目录爬取的信息。当百度蜘蛛爬取你网站上的收录内容时,你的网站日志会自动记录百度蜘蛛的行为,所以只要你分析一下网站日志,你就会发现百度蜘蛛爬取了你网站上的那些目录,这样你就知道百度蜘蛛喜欢你网站上的什么内容了。另外,你还可以知道百度蜘蛛是否爬过那些不会增加网站权重的目录。因为有些网站的内容,比如注册页、广告页、图标目录等,是不需要百度抓取的。另外,网站的数据库不需要百度蜘蛛爬取。一方面,
二、分析网站的页面爬取信息。当页面被百度蜘蛛抓取时,会出现在网站的日志中,这也是我们分析网站的重要内容。比如我们的网站页面是否有垃圾页面被抓取,是否有多个URL链接被抓取。同时还可以查看哪些页面被频繁抓取,抓取频率等。通过这些数据,你会清楚地了解到,为了防止网站因垃圾页面过度抓取而被降级,应该屏蔽一些垃圾页面。
如果某些页面的内容爬取频率很高,说明这个页面很受百度的欢迎,这意味着我们可以写更多这样的内容来吸引百度的注意力,同时也可以有效的提高网站的权重@>的,因为爬取的优质内容越多,意味着网站的权重会更高,优化效果会更好。
三、分析网站的状态码信息。一般来说,状态码主要有两种,一种是用户状态码,一种是蜘蛛状态码。对于蜘蛛状态码的数据,可以分析是否存在搜索引擎的爬取问题。如果出现 404,则表示错误页面。如果是 301 或 302,则表示重定向。另外还有504、500等状态码,200状态码需要注意,因为它意味着网站存在一定的风险。如果200个状态码太多,说明网站存在巨大的优化风险。
对于用户状态码,主要表示用户对网站的访问。在这里可以看到用户的关注点,从而引导站长在这些方向上优化内容,从而增加对用户的吸引力。而对于用户关注不够的地方,要分析原因,才能对症下药,提升网站的综合水平。
总而言之,网站优化不能一味优化,而是通过大量的日志分析,深圳网站建设探索网站需要改进的方向,从而达到有针对性的Optimize,达到乘数优化的效果。 查看全部
网站内容更新机制(并不知道网站日志能够给网站优化带来怎样的的帮助?)
很多站长可能有和我一样的烦恼。他们每天更新他们的网站内容,但是每天选择内容或者原创伪原创内容很麻烦,不知道会不会有收获:其实很多时候站长在优化自己的网站上下了很大功夫,他们选择性地忽略了网站的日志,不知道。网站日志能给网站的优化带来什么样的帮助,这里是深圳网站建设小编认为:如果能深入挖掘网站的内容log,你会发现你的优化之路会变得轻松很多,下面我们来分析一下网站日志能给我们带来什么样的信息。

, 可以得到网站的目录爬取的信息。当百度蜘蛛爬取你网站上的收录内容时,你的网站日志会自动记录百度蜘蛛的行为,所以只要你分析一下网站日志,你就会发现百度蜘蛛爬取了你网站上的那些目录,这样你就知道百度蜘蛛喜欢你网站上的什么内容了。另外,你还可以知道百度蜘蛛是否爬过那些不会增加网站权重的目录。因为有些网站的内容,比如注册页、广告页、图标目录等,是不需要百度抓取的。另外,网站的数据库不需要百度蜘蛛爬取。一方面,
二、分析网站的页面爬取信息。当页面被百度蜘蛛抓取时,会出现在网站的日志中,这也是我们分析网站的重要内容。比如我们的网站页面是否有垃圾页面被抓取,是否有多个URL链接被抓取。同时还可以查看哪些页面被频繁抓取,抓取频率等。通过这些数据,你会清楚地了解到,为了防止网站因垃圾页面过度抓取而被降级,应该屏蔽一些垃圾页面。
如果某些页面的内容爬取频率很高,说明这个页面很受百度的欢迎,这意味着我们可以写更多这样的内容来吸引百度的注意力,同时也可以有效的提高网站的权重@>的,因为爬取的优质内容越多,意味着网站的权重会更高,优化效果会更好。
三、分析网站的状态码信息。一般来说,状态码主要有两种,一种是用户状态码,一种是蜘蛛状态码。对于蜘蛛状态码的数据,可以分析是否存在搜索引擎的爬取问题。如果出现 404,则表示错误页面。如果是 301 或 302,则表示重定向。另外还有504、500等状态码,200状态码需要注意,因为它意味着网站存在一定的风险。如果200个状态码太多,说明网站存在巨大的优化风险。
对于用户状态码,主要表示用户对网站的访问。在这里可以看到用户的关注点,从而引导站长在这些方向上优化内容,从而增加对用户的吸引力。而对于用户关注不够的地方,要分析原因,才能对症下药,提升网站的综合水平。
总而言之,网站优化不能一味优化,而是通过大量的日志分析,深圳网站建设探索网站需要改进的方向,从而达到有针对性的Optimize,达到乘数优化的效果。
网站内容更新机制(焦大自媒体公众号的一下观察,网页收不收录)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-09-26 09:23
项目招商找A5快速获取精准代理商名单
今天交大SEO学院给大家分享一个对我们网站收录的观察,网页不接受收录,收录快不快,这是一项非常重要的SEO工作。大家都知道。
所以经常看我们“交大自媒体”公众号的朋友都知道,我们交大的百度收录自媒体PC网站有很多观察记录。分享文章。如果你看完我们对收录文章的观察分析,没有漏过一篇文章,你就基本掌握了我们网站收录的发展变化,还是难得的体验SEO观察经验。
我们网站时间不够长,最多4个月。而且一直坚持做高质量的内容,还没有开始大量输入外链。所以网站的权重不算太高。
所以最近通过网站的一系列表现,我觉得有必要把目前搜索引擎的响应状态分享给网站收录。
因为网站更新很频繁,内容质量也不错。所以,网站的内容已经在秒内被百度收到了。所谓百度二合集,只是针对百度的收录的某种状态,在SEO行业中的一个名称,即内容一出,百度很快就是收录。这个过程很短。
但是一个网站实现了二次采集,百度并不是说你更新的所有内容都是一秒收到的。我们更新的内容有一套内容判断标准,所以我们更新的内容质量还是可以接受的,内容的质量还是不变的,均衡的。
但奇怪的是,百度不会在几秒钟内采集您更新的所有更新收录。看来百度已经收到了网站秒的相同配额。比如你更新了 5 条内容,百度几秒钟只采集其中两条,而不是全部。但是,其他内容也会在相对较短的时间内被删除,例如 1-5 天。而且,即使这些内容都是原创,也是这样的状态。
而且内容类型不同,搜索引擎收录的机制也不同。我们网站有一栏供自选优质问答,另一栏是文章信息。文章信息的速度收录比问答的内容要快收录。搜索引擎秒采集的内容主要是基于文章的信息内容。到目前为止,还没有找到第二套问答内容。
因此,可以确定第一搜索引擎的收录已经划分了内容类型。第二种可能是内容收录有配额,即使实现了二次采集。
如果能进一步突破这个收录的限制,是非常关键的。比如一天可以更新15篇和20篇优质内容,都是收录。如果达到这个级别,对于一般的中型网站来说,这个收录的量级基本就够了。
关于文章信息内容和问答内容的区别,我其实可以对这两种内容做进一步的实验。实验方法:
比如一个月,我们增加问答内容的更新,比如每天固定5篇。确保问答的内容为原创,且问答内容的长度与文章的长度相近。
用这个设置实验一个月,然后每天观察百度的二次采集情况,看看问答的内容是否在二次采集。
本次实验的目的是考虑到春节回来后,我们会开始增加网站的内容。比如每天更新15-20篇文章。我们可以衡量各种内容和搜索引擎的收录反应。当我们知道这个响应时,我们就会知道如何配置内容。
我们原本计划在2018年增加网站内容更新量,但根据我的经验,我们一直在考虑增加更新量,搜索引擎可以有效及时地收录这些内容。虽然目前已经实现了即时采集,但增加内容更新后能否及时采集就另当别论了。
申请创业报告,分享创业好点子。点击此处,共同探讨创业新机遇! 查看全部
网站内容更新机制(焦大自媒体公众号的一下观察,网页收不收录)
项目招商找A5快速获取精准代理商名单
今天交大SEO学院给大家分享一个对我们网站收录的观察,网页不接受收录,收录快不快,这是一项非常重要的SEO工作。大家都知道。
所以经常看我们“交大自媒体”公众号的朋友都知道,我们交大的百度收录自媒体PC网站有很多观察记录。分享文章。如果你看完我们对收录文章的观察分析,没有漏过一篇文章,你就基本掌握了我们网站收录的发展变化,还是难得的体验SEO观察经验。
我们网站时间不够长,最多4个月。而且一直坚持做高质量的内容,还没有开始大量输入外链。所以网站的权重不算太高。
所以最近通过网站的一系列表现,我觉得有必要把目前搜索引擎的响应状态分享给网站收录。
因为网站更新很频繁,内容质量也不错。所以,网站的内容已经在秒内被百度收到了。所谓百度二合集,只是针对百度的收录的某种状态,在SEO行业中的一个名称,即内容一出,百度很快就是收录。这个过程很短。
但是一个网站实现了二次采集,百度并不是说你更新的所有内容都是一秒收到的。我们更新的内容有一套内容判断标准,所以我们更新的内容质量还是可以接受的,内容的质量还是不变的,均衡的。
但奇怪的是,百度不会在几秒钟内采集您更新的所有更新收录。看来百度已经收到了网站秒的相同配额。比如你更新了 5 条内容,百度几秒钟只采集其中两条,而不是全部。但是,其他内容也会在相对较短的时间内被删除,例如 1-5 天。而且,即使这些内容都是原创,也是这样的状态。
而且内容类型不同,搜索引擎收录的机制也不同。我们网站有一栏供自选优质问答,另一栏是文章信息。文章信息的速度收录比问答的内容要快收录。搜索引擎秒采集的内容主要是基于文章的信息内容。到目前为止,还没有找到第二套问答内容。
因此,可以确定第一搜索引擎的收录已经划分了内容类型。第二种可能是内容收录有配额,即使实现了二次采集。
如果能进一步突破这个收录的限制,是非常关键的。比如一天可以更新15篇和20篇优质内容,都是收录。如果达到这个级别,对于一般的中型网站来说,这个收录的量级基本就够了。
关于文章信息内容和问答内容的区别,我其实可以对这两种内容做进一步的实验。实验方法:
比如一个月,我们增加问答内容的更新,比如每天固定5篇。确保问答的内容为原创,且问答内容的长度与文章的长度相近。
用这个设置实验一个月,然后每天观察百度的二次采集情况,看看问答的内容是否在二次采集。
本次实验的目的是考虑到春节回来后,我们会开始增加网站的内容。比如每天更新15-20篇文章。我们可以衡量各种内容和搜索引擎的收录反应。当我们知道这个响应时,我们就会知道如何配置内容。
我们原本计划在2018年增加网站内容更新量,但根据我的经验,我们一直在考虑增加更新量,搜索引擎可以有效及时地收录这些内容。虽然目前已经实现了即时采集,但增加内容更新后能否及时采集就另当别论了。
申请创业报告,分享创业好点子。点击此处,共同探讨创业新机遇!
网站内容更新机制(从一个阿里云上客户对接OpenKruise的疑问开始,还原一下)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2021-09-26 09:21
在这里你可以找到来自不同行业的第一手云资讯,还等什么,快来吧!
背景
OpenKruise 是阿里云开源的大规模应用自动化管理引擎。它与Kubernetes原生的Deployment/StatefulSet等控制器进行了功能对标,但OpenKruise提供了更多的增强,例如:优雅的就地升级、发布优先级/开放分布式策略、多区域工作负载的抽象管理、统一的sidecar容器注入管理等.,都是通过阿里巴巴超大规模应用场景打磨出来的核心能力。这些特性帮助我们应对更加多样化的部署环境和需求,为集群维护者和应用开发者带来更加灵活的部署和发布组合策略。
目前,在阿里巴巴内部的云原生环境中,大部分应用使用OpenKruise的Pod部署和发布管理能力。但是,由于K8s原生部署等负载,很多行业公司和阿里云客户无法完全满足他们的需求。相反,OpenKruise 被用作应用程序部署载体。
今天的分享文章从一个关于OpenKruise与阿里云客户对接的问题开始。这里还原一下这位同学的用法(以下YAML数据只是一个demo):
准备一个 Advanced StatefulSet 的 YAML 文件并提交创建。喜欢:
yaml apiVersion: apps.kruise.io/v1alpha1
kind: StatefulSet
metadata:
name: sample
spec:
# ...
template:
# ...
spec:
containers:
- name: main
image: nginx:alpine
updateStrategy:
type: RollingUpdate
rollingUpdate:
podUpdatePolicy: InPlaceIfPossible
然后,在YAML中修改镜像镜像版本,然后调用K8s api接口进行更新。结果,收到的错误如下:
shell metadata.resourceVersion:无效值:0x0:必须为更新指定
如果使用 kubectl apply 命令更新,则返回成功:
shell statefulset.apps.kruise.io/sample 配置
问题是,为什么在同一个修改后的YAML文件中,调用api接口更新失败,而使用kubectl apply更新成功?这其实并不是OpenKruise的特殊检查,而是由K8s自身的更新机制决定的。
从我们的接触来看,大多数用户都有通过 kubectl 命令或 sdk 更新 K8s 资源的经验,但真正了解这些更新操作背后原理的人并不多。本文将重点介绍K8s的资源更新机制以及我们常用的一些更新方法是如何实现的。
更新原则
不知道大家有没有想过一个问题:对于一个像Deployment这样的K8s资源对象,当我们尝试修改里面的图片图像时,如果其他人也在同时修改Deployment会怎样?
当然,这里可以推导出两个问题:
事实上,“更新”一个 Kubernetes 资源对象只是通知 kube-apiserver 组件我们想要如何修改这个对象。K8s针对这种需求定义了两种“通知”方式,分别是update和patch。在更新请求中,我们需要将整个修改过的对象提交给K8s;对于补丁请求,我们只需要将对象中某些字段的修改提交给K8s。
那么回到背景问题,为什么用户没有更新修改后的YAML文件呢?这实际上受限于 K8s 对更新请求的版本控制机制。
更新机制
Kubernetes 中的所有资源对象都有一个全局唯一的版本号(metadata.resourceVersion)。每个资源对象从创建之初就有一个版本号,每次修改(无论是更新还是补丁修改),版本号都会改变。
官方文档告诉我们,这个版本号是K8s的内部机制。用户不应假设它是一个数字或通过比较两个版本号的大小来确定新旧资源对象。唯一可以做的就是通过比较版本号来确定相同。对象是否是同一个版本(即是否发生了变化)。resourceVersion 的一个重要用途是对更新请求进行版本控制。
K8s要求用户更新请求中提交的对象必须有resourceVersion,这意味着我们提交更新的数据必须首先来自K8s中已经存在的对象。因此,一个完整的更新操作流程是:
上图显示了当多个用户同时更新某个资源对象时会发生什么。如果有Conflict冲突,User A应该做的是重试,重新获取最新版本的对象,修改后重新提交更新。
因此,我们上面的两个问题也得到了解答:
补丁机制
相比更新版本控制,K8s的补丁机制要简单得多。
当用户向资源对象提交补丁请求时,kube-apiserver 不考虑版本问题,而是“无脑”接受用户的请求(只要请求发送的补丁内容合法),即,补丁打到对象的同时更新版本号。
但是补丁的复杂性在于K8s目前提供了4种补丁策略:json补丁、合并补丁、策略合并补丁、应用补丁(从K8s开始1.14支持服务端应用)。我们也可以通过 kubectl patch -h 命令看到这个策略选项(默认使用的是strategic):
限于篇幅,这里就不详细介绍每种策略了,我们举个简单的例子来看看它们之间的区别。如果对于现有的 Deployment 对象,假设模板中已经有一个名为 app 的容器:
json 补丁 (RFC 6902)
新容器:
bash kubectl patch deployment/foo --type='json' -p \
'[{"op":"add","path":"/spec/template/spec/containers/1","value":{"name":"nginx","image":"nginx:alpine"}}]
修改现有容器:
bash kubectl patch deployment/foo --type='json' -p \
'[{"op":"replace","path":"/spec/template/spec/containers/0/image","value":"app-image:v2"}]
可以看到,在json补丁中,我们需要指定操作类型,比如添加或者替换。另外,在修改容器列表时,我们需要通过元素编号来指定容器。
这样,如果这个对象在我们打补丁之前就被其他人修改了,那么我们的补丁可能会产生意想不到的后果。例如,在执行app容器镜像更新时,我们指定的序号是0,但是此时另一个容器插入到容器列表的第一个位置,更新后的镜像错误地插入到了这个意外的容器中。
合并补丁 (RFC 7386)
合并补丁不能单独更新列表中的一个元素,所以无论我们是想给容器添加一个新的容器,还是修改现有容器的image、env等字段,都必须使用整个容器列表来提交补丁:
显然,这种策略不适合我们更新列表的一些深度字段,更适合大片段的覆盖更新。
但是对于labels/annotations,更新了这些map-type元素,merge patch可以单独指定key-value操作,比json patch方便,写起来也更直观:
战略合并补丁
这个补丁策略没有通用的 RFC 标准,而是 K8s 独有的,但是比前两个更强大。
我们先从 K8s 源码开始,在 K8s 原生资源的数据结构定义中定义一些额外的策略注解。比如下面截取podSpec中容器列表的定义,参考Github:
您可以看到有两个关键信息:
这意味着当使用策略合并补丁策略更新容器列表时,以下每个元素中的名称字段将被视为键。
简单的说,在我们的补丁更新容器中,我们不再需要指定下标序号,而是指定要修改的名称,K8s会以名称作为key来计算合并。例如,对于以下补丁操作:
如果K8s发现当前容器中已经存在一个名为nginx的容器,则只会更新镜像;如果当前容器中没有 nginx 容器,K8s 会将该容器插入到容器列表中。
另外需要注意的是,目前的战略策略只能用于Aggregated API模式下的原生K8s资源和自定义资源。不能使用 CRD 定义的资源对象。这个很容易理解,因为kube-apiserver无法知道CRD资源的结构和合并策略。如果使用 kubectl patch 命令更新 CR,则默认使用合并补丁策略进行操作。
kubectl 包
了解了K8s的基本更新机制后,我们又回到原来的问题。为什么用户修改YAML文件后不能直接调用更新接口进行更新,而可以通过kubectl apply命令进行更新?
事实上,kubectl 设计了更复杂的内部执行逻辑,以便为命令行用户提供良好的交互感受。诸如应用和编辑之类的常见操作实际上并不对应于简单的更新请求。毕竟更新是版本控制的,如果出现更新冲突,对普通用户来说是不友好的。下面简单介绍一下kubectl的几个更新操作的逻辑。有兴趣的可以看看kubectl打包的源码。
申请
当使用默认参数执行apply 时,会触发客户端apply。kubectl逻辑如下:
首先将用户提交的数据(YAML/JSON)解析成对象A;然后调用Get接口从K8s查询这个资源对象:
这里只是一个粗略的流程梳理,真正的逻辑会比较复杂,而且从K8s1.14开始也支持服务端apply,有兴趣的同学可以看源码实现。
编辑
kubectl edit 在逻辑上更简单。用户执行命令后,kubectl从K8s中找到当前资源对象,打开命令行编辑器(默认使用vi),为用户提供编辑界面。
当用户完成修改,保存退出后,kubectl不会直接提交修改后的对象进行更新(避免冲突,如果用户修改过程中更新了资源对象),而是会发送修改后的对象和最初获取的对象计算diff,最后通过patch请求将diff内容提交给K8s。
总结
看完上面的介绍,大家应该对K8s的更新机制有了初步的了解。接下来,想一想。既然K8s提供了两种更新方式,那么在不同的场景下我们如何选择更新或者补丁来使用呢?我们这里的建议是:
如果要更新的字段只是我们自己修改(比如我们有一些自定义标签,写操作符来管理),那么patch是最简单的方法;
如果要更新的字段可能被其他方修改(例如我们修改的replicas字段,其他一些组件如HPA也可能被修改),建议使用update来更新,避免相互覆盖。
最后我们的客户根据get得到的修改对象改为提交更新,最终成功触发了Advanced StatefulSet的原位升级。此外,我们也欢迎并鼓励更多学生加入OpenKruise社区,共同打造面向大规模场景的高性能应用交付解决方案。
【云栖在线课堂】每天都有产品技术专家分享!
课程地址:
立即加入社区,与专家面对面,了解课程的最新动态!
【云栖在线课堂社区】 查看全部
网站内容更新机制(从一个阿里云上客户对接OpenKruise的疑问开始,还原一下)
在这里你可以找到来自不同行业的第一手云资讯,还等什么,快来吧!
背景
OpenKruise 是阿里云开源的大规模应用自动化管理引擎。它与Kubernetes原生的Deployment/StatefulSet等控制器进行了功能对标,但OpenKruise提供了更多的增强,例如:优雅的就地升级、发布优先级/开放分布式策略、多区域工作负载的抽象管理、统一的sidecar容器注入管理等.,都是通过阿里巴巴超大规模应用场景打磨出来的核心能力。这些特性帮助我们应对更加多样化的部署环境和需求,为集群维护者和应用开发者带来更加灵活的部署和发布组合策略。
目前,在阿里巴巴内部的云原生环境中,大部分应用使用OpenKruise的Pod部署和发布管理能力。但是,由于K8s原生部署等负载,很多行业公司和阿里云客户无法完全满足他们的需求。相反,OpenKruise 被用作应用程序部署载体。
今天的分享文章从一个关于OpenKruise与阿里云客户对接的问题开始。这里还原一下这位同学的用法(以下YAML数据只是一个demo):
准备一个 Advanced StatefulSet 的 YAML 文件并提交创建。喜欢:
yaml apiVersion: apps.kruise.io/v1alpha1
kind: StatefulSet
metadata:
name: sample
spec:
# ...
template:
# ...
spec:
containers:
- name: main
image: nginx:alpine
updateStrategy:
type: RollingUpdate
rollingUpdate:
podUpdatePolicy: InPlaceIfPossible
然后,在YAML中修改镜像镜像版本,然后调用K8s api接口进行更新。结果,收到的错误如下:
shell metadata.resourceVersion:无效值:0x0:必须为更新指定
如果使用 kubectl apply 命令更新,则返回成功:
shell statefulset.apps.kruise.io/sample 配置
问题是,为什么在同一个修改后的YAML文件中,调用api接口更新失败,而使用kubectl apply更新成功?这其实并不是OpenKruise的特殊检查,而是由K8s自身的更新机制决定的。
从我们的接触来看,大多数用户都有通过 kubectl 命令或 sdk 更新 K8s 资源的经验,但真正了解这些更新操作背后原理的人并不多。本文将重点介绍K8s的资源更新机制以及我们常用的一些更新方法是如何实现的。
更新原则
不知道大家有没有想过一个问题:对于一个像Deployment这样的K8s资源对象,当我们尝试修改里面的图片图像时,如果其他人也在同时修改Deployment会怎样?
当然,这里可以推导出两个问题:
事实上,“更新”一个 Kubernetes 资源对象只是通知 kube-apiserver 组件我们想要如何修改这个对象。K8s针对这种需求定义了两种“通知”方式,分别是update和patch。在更新请求中,我们需要将整个修改过的对象提交给K8s;对于补丁请求,我们只需要将对象中某些字段的修改提交给K8s。
那么回到背景问题,为什么用户没有更新修改后的YAML文件呢?这实际上受限于 K8s 对更新请求的版本控制机制。
更新机制
Kubernetes 中的所有资源对象都有一个全局唯一的版本号(metadata.resourceVersion)。每个资源对象从创建之初就有一个版本号,每次修改(无论是更新还是补丁修改),版本号都会改变。
官方文档告诉我们,这个版本号是K8s的内部机制。用户不应假设它是一个数字或通过比较两个版本号的大小来确定新旧资源对象。唯一可以做的就是通过比较版本号来确定相同。对象是否是同一个版本(即是否发生了变化)。resourceVersion 的一个重要用途是对更新请求进行版本控制。
K8s要求用户更新请求中提交的对象必须有resourceVersion,这意味着我们提交更新的数据必须首先来自K8s中已经存在的对象。因此,一个完整的更新操作流程是:

上图显示了当多个用户同时更新某个资源对象时会发生什么。如果有Conflict冲突,User A应该做的是重试,重新获取最新版本的对象,修改后重新提交更新。
因此,我们上面的两个问题也得到了解答:
补丁机制
相比更新版本控制,K8s的补丁机制要简单得多。
当用户向资源对象提交补丁请求时,kube-apiserver 不考虑版本问题,而是“无脑”接受用户的请求(只要请求发送的补丁内容合法),即,补丁打到对象的同时更新版本号。
但是补丁的复杂性在于K8s目前提供了4种补丁策略:json补丁、合并补丁、策略合并补丁、应用补丁(从K8s开始1.14支持服务端应用)。我们也可以通过 kubectl patch -h 命令看到这个策略选项(默认使用的是strategic):

限于篇幅,这里就不详细介绍每种策略了,我们举个简单的例子来看看它们之间的区别。如果对于现有的 Deployment 对象,假设模板中已经有一个名为 app 的容器:
json 补丁 (RFC 6902)
新容器:
bash kubectl patch deployment/foo --type='json' -p \
'[{"op":"add","path":"/spec/template/spec/containers/1","value":{"name":"nginx","image":"nginx:alpine"}}]
修改现有容器:
bash kubectl patch deployment/foo --type='json' -p \
'[{"op":"replace","path":"/spec/template/spec/containers/0/image","value":"app-image:v2"}]
可以看到,在json补丁中,我们需要指定操作类型,比如添加或者替换。另外,在修改容器列表时,我们需要通过元素编号来指定容器。
这样,如果这个对象在我们打补丁之前就被其他人修改了,那么我们的补丁可能会产生意想不到的后果。例如,在执行app容器镜像更新时,我们指定的序号是0,但是此时另一个容器插入到容器列表的第一个位置,更新后的镜像错误地插入到了这个意外的容器中。
合并补丁 (RFC 7386)
合并补丁不能单独更新列表中的一个元素,所以无论我们是想给容器添加一个新的容器,还是修改现有容器的image、env等字段,都必须使用整个容器列表来提交补丁:

显然,这种策略不适合我们更新列表的一些深度字段,更适合大片段的覆盖更新。
但是对于labels/annotations,更新了这些map-type元素,merge patch可以单独指定key-value操作,比json patch方便,写起来也更直观:

战略合并补丁
这个补丁策略没有通用的 RFC 标准,而是 K8s 独有的,但是比前两个更强大。
我们先从 K8s 源码开始,在 K8s 原生资源的数据结构定义中定义一些额外的策略注解。比如下面截取podSpec中容器列表的定义,参考Github:

您可以看到有两个关键信息:

这意味着当使用策略合并补丁策略更新容器列表时,以下每个元素中的名称字段将被视为键。
简单的说,在我们的补丁更新容器中,我们不再需要指定下标序号,而是指定要修改的名称,K8s会以名称作为key来计算合并。例如,对于以下补丁操作:

如果K8s发现当前容器中已经存在一个名为nginx的容器,则只会更新镜像;如果当前容器中没有 nginx 容器,K8s 会将该容器插入到容器列表中。
另外需要注意的是,目前的战略策略只能用于Aggregated API模式下的原生K8s资源和自定义资源。不能使用 CRD 定义的资源对象。这个很容易理解,因为kube-apiserver无法知道CRD资源的结构和合并策略。如果使用 kubectl patch 命令更新 CR,则默认使用合并补丁策略进行操作。
kubectl 包
了解了K8s的基本更新机制后,我们又回到原来的问题。为什么用户修改YAML文件后不能直接调用更新接口进行更新,而可以通过kubectl apply命令进行更新?
事实上,kubectl 设计了更复杂的内部执行逻辑,以便为命令行用户提供良好的交互感受。诸如应用和编辑之类的常见操作实际上并不对应于简单的更新请求。毕竟更新是版本控制的,如果出现更新冲突,对普通用户来说是不友好的。下面简单介绍一下kubectl的几个更新操作的逻辑。有兴趣的可以看看kubectl打包的源码。
申请
当使用默认参数执行apply 时,会触发客户端apply。kubectl逻辑如下:
首先将用户提交的数据(YAML/JSON)解析成对象A;然后调用Get接口从K8s查询这个资源对象:
这里只是一个粗略的流程梳理,真正的逻辑会比较复杂,而且从K8s1.14开始也支持服务端apply,有兴趣的同学可以看源码实现。
编辑
kubectl edit 在逻辑上更简单。用户执行命令后,kubectl从K8s中找到当前资源对象,打开命令行编辑器(默认使用vi),为用户提供编辑界面。
当用户完成修改,保存退出后,kubectl不会直接提交修改后的对象进行更新(避免冲突,如果用户修改过程中更新了资源对象),而是会发送修改后的对象和最初获取的对象计算diff,最后通过patch请求将diff内容提交给K8s。
总结
看完上面的介绍,大家应该对K8s的更新机制有了初步的了解。接下来,想一想。既然K8s提供了两种更新方式,那么在不同的场景下我们如何选择更新或者补丁来使用呢?我们这里的建议是:
如果要更新的字段只是我们自己修改(比如我们有一些自定义标签,写操作符来管理),那么patch是最简单的方法;
如果要更新的字段可能被其他方修改(例如我们修改的replicas字段,其他一些组件如HPA也可能被修改),建议使用update来更新,避免相互覆盖。
最后我们的客户根据get得到的修改对象改为提交更新,最终成功触发了Advanced StatefulSet的原位升级。此外,我们也欢迎并鼓励更多学生加入OpenKruise社区,共同打造面向大规模场景的高性能应用交付解决方案。
【云栖在线课堂】每天都有产品技术专家分享!
课程地址:
立即加入社区,与专家面对面,了解课程的最新动态!
【云栖在线课堂社区】
网站内容更新机制(网站内容更新机制、用户习惯等因素都会影响用户质量)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-09-23 02:03
网站内容更新机制、用户习惯等因素都会影响到用户质量和数量。关键词的选择主要是要看网站类型、用户人群及本身的优势和劣势来选择的。内容更新频率过快会导致用户对网站内容关注度降低,从而降低用户流失率。但对于新手来说更新频率过快可能会导致用户群体群体和内容质量下降,而对于已有经验的用户而言很难提升关注度,因此快节奏的更新节奏可以起到在短时间内提升网站内容更新质量的效果。
robots协议
是社交网站的话,一个是平时搞些网络推广活动;另一个就是比较公开的搜索相关问题的方式了。
不是aso的关键吧,关键在于内容和用户,
对于新进网站来说,一般推荐低频次的关键词即可,重点关注网站内容以及活动的持续性。
首先是看内容更新频率和网站seo优化策略。然后要考虑热门关键词的竞争是否激烈,以及竞争大小,是否需要稀缺性或者很好的基础关键词。比如娱乐八卦,生活小用品,蔬菜水果,比较好的网站长尾关键词都是可以,尽量在自己的网站和服务范围内吧。比如,某个团购平台的“专家号”,多看下用户的评论吧,可以做好自己的品牌或者核心关键词,最后可以考虑提升相关服务来提升内容质量和用户粘性,留住用户。 查看全部
网站内容更新机制(网站内容更新机制、用户习惯等因素都会影响用户质量)
网站内容更新机制、用户习惯等因素都会影响到用户质量和数量。关键词的选择主要是要看网站类型、用户人群及本身的优势和劣势来选择的。内容更新频率过快会导致用户对网站内容关注度降低,从而降低用户流失率。但对于新手来说更新频率过快可能会导致用户群体群体和内容质量下降,而对于已有经验的用户而言很难提升关注度,因此快节奏的更新节奏可以起到在短时间内提升网站内容更新质量的效果。
robots协议
是社交网站的话,一个是平时搞些网络推广活动;另一个就是比较公开的搜索相关问题的方式了。
不是aso的关键吧,关键在于内容和用户,
对于新进网站来说,一般推荐低频次的关键词即可,重点关注网站内容以及活动的持续性。
首先是看内容更新频率和网站seo优化策略。然后要考虑热门关键词的竞争是否激烈,以及竞争大小,是否需要稀缺性或者很好的基础关键词。比如娱乐八卦,生活小用品,蔬菜水果,比较好的网站长尾关键词都是可以,尽量在自己的网站和服务范围内吧。比如,某个团购平台的“专家号”,多看下用户的评论吧,可以做好自己的品牌或者核心关键词,最后可以考虑提升相关服务来提升内容质量和用户粘性,留住用户。
网站内容更新机制( 影响SEO目标关键词排名的因素有哪些?(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-09-17 09:10
影响SEO目标关键词排名的因素有哪些?(图))
网站是否必须每天更新文章
一个行业企业站,我们做关键词排名。我们是否还想超越同行的关键词排名?既然我们找不到好的内容来更新,我们会和我们的竞争对手有同样的问题吗?如果我们不更新或很少更新(没有内容),我们是否必须每天更新网站内容?我们可以选择一周两次。那么我们可以花更多的时间在搜索引擎优化的其他操作上?我之所以提到企业站的更新机制,只是为了说明一点:影响SEO目标关键词排名的因素很多,网站内容更新频率只是其中的一部分
接下来,让我们来看看所谓的SEO大师如何处理@的更新。网站. 让我们以我们都知道的seowhy的网站为例。你有没有发现网站的右侧是否是通话,内容是否来自论坛。如果每隔几分钟访问一次其主页,则显示的内容会有所不同。这也是搜索引擎本身的更新吗?因为seowhy是SEO行业中排名最高的网站,它几乎达到了SEO的极致。它使用的更新机制是否也可以在我们的网站上模仿@
一些朋友可能会说他网站有一个论坛。此外,论坛的受欢迎程度如此之高,每隔几分钟肯定会发生变化。接下来,我们将重点关注我们常见的网站页面。以我的博客为例。我的博客页面右侧是否有新评论和新消息。是每个访问者与我交流的内容,也是用户的力量。我没有更新这些内容来提问,这是每个人的功劳。这对搜索引擎也是非常有益的。当然,您也可以尝试随机文章等操作,也会有一定的效果
华旗商城更多产品介绍:织梦company网站源代码、带数据的微信营销服务、广告 查看全部
网站内容更新机制(
影响SEO目标关键词排名的因素有哪些?(图))
网站是否必须每天更新文章
一个行业企业站,我们做关键词排名。我们是否还想超越同行的关键词排名?既然我们找不到好的内容来更新,我们会和我们的竞争对手有同样的问题吗?如果我们不更新或很少更新(没有内容),我们是否必须每天更新网站内容?我们可以选择一周两次。那么我们可以花更多的时间在搜索引擎优化的其他操作上?我之所以提到企业站的更新机制,只是为了说明一点:影响SEO目标关键词排名的因素很多,网站内容更新频率只是其中的一部分
接下来,让我们来看看所谓的SEO大师如何处理@的更新。网站. 让我们以我们都知道的seowhy的网站为例。你有没有发现网站的右侧是否是通话,内容是否来自论坛。如果每隔几分钟访问一次其主页,则显示的内容会有所不同。这也是搜索引擎本身的更新吗?因为seowhy是SEO行业中排名最高的网站,它几乎达到了SEO的极致。它使用的更新机制是否也可以在我们的网站上模仿@
一些朋友可能会说他网站有一个论坛。此外,论坛的受欢迎程度如此之高,每隔几分钟肯定会发生变化。接下来,我们将重点关注我们常见的网站页面。以我的博客为例。我的博客页面右侧是否有新评论和新消息。是每个访问者与我交流的内容,也是用户的力量。我没有更新这些内容来提问,这是每个人的功劳。这对搜索引擎也是非常有益的。当然,您也可以尝试随机文章等操作,也会有一定的效果

华旗商城更多产品介绍:织梦company网站源代码、带数据的微信营销服务、广告
网站内容更新机制( DockerBusiness=大规模管理与安全新的Business订阅)
网站优化 • 优采云 发表了文章 • 0 个评论 • 111 次浏览 • 2021-09-15 23:17
DockerBusiness=大规模管理与安全新的Business订阅)
Docker个人=免费
新的docker个人订阅将取代原来的docker免费订阅。Docker personal主要面向开源社区、个人开发者、教育和小型企业,占Docker用户总数的一半以上。Docker personal对这些社区免费开放,并将继续允许所有人免费使用其所有组件,包括Docker cli、Docker compose、Docker build/buildkit、Docker engine、Docker desktop、Docker hub和Docker official Image
Docker business=大规模管理和安全
新的docker business subscription可以为需要大规模软件开发的企业提供组织范围的管理和安全支持。有了一个易于使用、基于SaaS的管理平台,it领导者现在可以更有效地观察和管理所有docker开发环境,并加快他们的安全软件供应链计划。除了docker pro和docker team subscriptions中提供的功能外,docker business还添加了一个功能,用于控制开发人员可以从docker hub访问哪些特定容器映像,以确保团队从初始阶段起只能使用受信任的内容进行安全构建。很快,docker business还将提供SAML SSO来控制开发人员可以访问的注册表以及远程管理docker桌面实例的能力
更一般地说,新docker business subscription希望帮助大型企业解决组织发展中的以下挑战:
Docker business订阅现在以年为基础,每个用户每月必须支付21美元。有关更多开发计划,请参阅我们的开放式开发路线图
Docker desktop=新订阅条款
在docker,我们致力于继续为个人开发者、开源项目、教育和小型企业提供易于使用的免费体验。事实上,社区的这一部分也占docker用户总数的一半以上。Docker personal及其所有组件,包括Docker cli、Docker compose、kubernetes、Docker desktop、Docker build/buildkit、Docker hub和Docker official Image,将继续免费向这些社区开放
具体而言,小企业(员工不到250人,年收入不到1000万美元)应继续免费使用docker desktop和docker personal。然而,大型企业需要使用docker desktop的pro、team或business订阅,从每个用户每月5美元开始
docker desktop负责管理docker engine和kubernetes在windows和MAC桌面环境下的复杂性集成、配置和维护后(具体包括文件系统、虚拟机、网络等方面),开发人员可以在应用程序构建上花费更多的时间,而不用担心基础设施。通过付费订阅,企业还可以获得docker desktop的附加价值,包括安全软件供应链管理、集中策略可见性、用户和访问控制和管理
docker desktop的更新条款反映了我们需要以可持续的方式扩展业务,并继续在所有docker订阅选项中提供新的价值。这些新条款将于2021年8月31日生效,但docker desktop付费订阅的实际有效期将延长至2022年1月31日。(请注意docker引擎、上游docker和Moby开源项目许可证不受影响。)
展望未来
我们都知道,这种订阅机制的改变可能会对某些组织产生重大影响,我们也将致力于帮助您成功完成过渡。个人和小型团队可点击此处直接购买;如果您属于使用docker产品的大型组织,请与您的主管分享本文和解决方案介绍
在接下来的几个月里,我们将通过网络研讨会、社区聚会、博客等进一步介绍本公告。首先,我们将于9月16日举行社区全体会议,并于9月23日举行第一次docker业务介绍网络研讨会。我们期待届时与您见面!有关产品订阅的更多更新详细信息,请访问/定价和我们的常见问题解答
在过去的12个月里,我们见证了一系列重要成就的发布,从docker cli中的图像扫描到Apple芯片上的docker桌面,从docker hub中的审核日志到docker桌面中的GPU支持,再加上buildkit docker文件装载、新docker verification publisher image等,在未来12个月内,我们还有更重要的任务,我们诚恳地邀请所有docker社区成员贡献力量、投票并表达您的观点。我们期待着我们的下一次旅程,我们也期待着看到更多的开发人员朋友可以随时随地使用docker构建、共享和运行他们自己的应用程序 查看全部
网站内容更新机制(
DockerBusiness=大规模管理与安全新的Business订阅)

Docker个人=免费
新的docker个人订阅将取代原来的docker免费订阅。Docker personal主要面向开源社区、个人开发者、教育和小型企业,占Docker用户总数的一半以上。Docker personal对这些社区免费开放,并将继续允许所有人免费使用其所有组件,包括Docker cli、Docker compose、Docker build/buildkit、Docker engine、Docker desktop、Docker hub和Docker official Image
Docker business=大规模管理和安全
新的docker business subscription可以为需要大规模软件开发的企业提供组织范围的管理和安全支持。有了一个易于使用、基于SaaS的管理平台,it领导者现在可以更有效地观察和管理所有docker开发环境,并加快他们的安全软件供应链计划。除了docker pro和docker team subscriptions中提供的功能外,docker business还添加了一个功能,用于控制开发人员可以从docker hub访问哪些特定容器映像,以确保团队从初始阶段起只能使用受信任的内容进行安全构建。很快,docker business还将提供SAML SSO来控制开发人员可以访问的注册表以及远程管理docker桌面实例的能力
更一般地说,新docker business subscription希望帮助大型企业解决组织发展中的以下挑战:
Docker business订阅现在以年为基础,每个用户每月必须支付21美元。有关更多开发计划,请参阅我们的开放式开发路线图
Docker desktop=新订阅条款
在docker,我们致力于继续为个人开发者、开源项目、教育和小型企业提供易于使用的免费体验。事实上,社区的这一部分也占docker用户总数的一半以上。Docker personal及其所有组件,包括Docker cli、Docker compose、kubernetes、Docker desktop、Docker build/buildkit、Docker hub和Docker official Image,将继续免费向这些社区开放
具体而言,小企业(员工不到250人,年收入不到1000万美元)应继续免费使用docker desktop和docker personal。然而,大型企业需要使用docker desktop的pro、team或business订阅,从每个用户每月5美元开始
docker desktop负责管理docker engine和kubernetes在windows和MAC桌面环境下的复杂性集成、配置和维护后(具体包括文件系统、虚拟机、网络等方面),开发人员可以在应用程序构建上花费更多的时间,而不用担心基础设施。通过付费订阅,企业还可以获得docker desktop的附加价值,包括安全软件供应链管理、集中策略可见性、用户和访问控制和管理
docker desktop的更新条款反映了我们需要以可持续的方式扩展业务,并继续在所有docker订阅选项中提供新的价值。这些新条款将于2021年8月31日生效,但docker desktop付费订阅的实际有效期将延长至2022年1月31日。(请注意docker引擎、上游docker和Moby开源项目许可证不受影响。)
展望未来
我们都知道,这种订阅机制的改变可能会对某些组织产生重大影响,我们也将致力于帮助您成功完成过渡。个人和小型团队可点击此处直接购买;如果您属于使用docker产品的大型组织,请与您的主管分享本文和解决方案介绍
在接下来的几个月里,我们将通过网络研讨会、社区聚会、博客等进一步介绍本公告。首先,我们将于9月16日举行社区全体会议,并于9月23日举行第一次docker业务介绍网络研讨会。我们期待届时与您见面!有关产品订阅的更多更新详细信息,请访问/定价和我们的常见问题解答
在过去的12个月里,我们见证了一系列重要成就的发布,从docker cli中的图像扫描到Apple芯片上的docker桌面,从docker hub中的审核日志到docker桌面中的GPU支持,再加上buildkit docker文件装载、新docker verification publisher image等,在未来12个月内,我们还有更重要的任务,我们诚恳地邀请所有docker社区成员贡献力量、投票并表达您的观点。我们期待着我们的下一次旅程,我们也期待着看到更多的开发人员朋友可以随时随地使用docker构建、共享和运行他们自己的应用程序
网站内容更新机制( 让内容收录速度变快的方法很简单,很少有人去这么做)
网站优化 • 优采云 发表了文章 • 0 个评论 • 94 次浏览 • 2021-09-15 23:12
让内容收录速度变快的方法很简单,很少有人去这么做)
事实上,让内容收录速度更快的方法非常简单。我们都知道,但很少有人知道。让我总结一下:
1、网站应定期发布内容信息
发布内容的时间间隔应该是一致的,也就是说,如果你每天发布三篇文章文章,最好以固定的时间间隔发布每一篇文章文章,然后每天在这个时间发布。这样做的原因是引导搜索引擎,让它定期安排蜘蛛来抓取你的内容,这将提高很多抓取效率。根据网站log(蜘蛛爬行记录)发送内容也可以,但其中一个是活动的。只是被动的
2、内容可以复制,但必须有价值
你怎么说?百度最近发布了飓风算法,这实际上是一个提醒,我们不能盲目复制和粘贴。我们可以复制别人的东西,但是当我们把它融入到我们的内容中时,我们应该注意它是否能提高整个内容的内在价值
3、网站服务器应该是稳定的
网站是否快速打开与服务器有很大关系,爬行器爬行和抓取也是非常重要的。甚至许多网站服务器也会因为服务器问题被K站关闭半天。虽然网站现在将更新和维护这些服务器,但总体维护时间相对较短,对大多数网站的影响也不太大。因此,在选择服务器时,必须选择稳定、快速的访问服务器
其实,小编SEO团队的小丁说,很多人都知道这些内容,但你到底做了多少呢?只有用心去做,才能达到理想的效果。SEO不是每天都做更新文章就行的,一两天也看不到效果 查看全部
网站内容更新机制(
让内容收录速度变快的方法很简单,很少有人去这么做)

事实上,让内容收录速度更快的方法非常简单。我们都知道,但很少有人知道。让我总结一下:
1、网站应定期发布内容信息
发布内容的时间间隔应该是一致的,也就是说,如果你每天发布三篇文章文章,最好以固定的时间间隔发布每一篇文章文章,然后每天在这个时间发布。这样做的原因是引导搜索引擎,让它定期安排蜘蛛来抓取你的内容,这将提高很多抓取效率。根据网站log(蜘蛛爬行记录)发送内容也可以,但其中一个是活动的。只是被动的
2、内容可以复制,但必须有价值
你怎么说?百度最近发布了飓风算法,这实际上是一个提醒,我们不能盲目复制和粘贴。我们可以复制别人的东西,但是当我们把它融入到我们的内容中时,我们应该注意它是否能提高整个内容的内在价值
3、网站服务器应该是稳定的
网站是否快速打开与服务器有很大关系,爬行器爬行和抓取也是非常重要的。甚至许多网站服务器也会因为服务器问题被K站关闭半天。虽然网站现在将更新和维护这些服务器,但总体维护时间相对较短,对大多数网站的影响也不太大。因此,在选择服务器时,必须选择稳定、快速的访问服务器
其实,小编SEO团队的小丁说,很多人都知道这些内容,但你到底做了多少呢?只有用心去做,才能达到理想的效果。SEO不是每天都做更新文章就行的,一两天也看不到效果
网站内容更新机制( 基于cookie-Agent反爬解决方式(二)机制)
网站优化 • 优采云 发表了文章 • 0 个评论 • 318 次浏览 • 2021-09-14 09:01
基于cookie-Agent反爬解决方式(二)机制)
前言
反爬虫是网站用来压制爬虫以维护其核心安全的一种方法。反爬虫的方法有很多。一般情况下,除网站如百度外,反爬虫机制会经常更新。为了保持网站 的高效运行,网站 并没有采用过多的反拼写机制。今天分享几个我在爬行过程中遇到的反拼写机制,并简单介绍一下他们的解决方案。
基于User-Agent的防爬
简介:服务器后端统计访问的User_Agent。如果单位时间内同一个User_Agent的访问次数超过一定的阈值,就会不同程度的阻塞IP,导致无法爬取。
解决方案:
1.将常用的User-Agents放入ua_list,以列表的形式随机使用
代码示例:
二. 加载 fake_useragent 库,随机生成 User-Agent 并添加到 headers 中
代码示例:
2 基于IP的防爬
简介:爬虫可能会在短时间内向指定服务器发起高频请求。后台服务器统计访问次数。如果单位时间内对同一个IP的访问次数超过某个特定值(阈值),该IP就会被不同程度的阻塞,导致无法进行爬取操作。
解决方案:使用代理池并设置延迟访问
如何获取代理服务器?免费:西瓷代理、快代理、狗版架收费:代理精灵等
代码示例:
3 基于cookie的反采摘
简介:网站 将通过 cookie 跟踪您的访问。如果发现爬行,您的访问会立即中断,例如非常快速地填写表格,或在短时间内浏览大量页面。并且正确处理cookies可以避免很多采集问题。建议大家在采集网站过程中查看网站生成的cookies,再考虑爬虫需要处理哪一个。
解决方案:
一次人工处理
将cookie封装在headers字典中,并将字典应用到get/post方法的headers参数中
二次自动处理
需要处理两次。第一次是捕获cookie并保存在session对象中,第二次是使用携带cookie的session发送请求。这次发送的请求是用cookie发起的请求。您可以像请求一样调用 get/post 来发送请求。在使用session发送请求的过程中,如果产生了cookie,cookie会自动保存在session对象中
代码示例:
#基于session自动处理cookiesess = requests.Session()#该次请求只是为了捕获cookie存储到sess中sess.get(url='https://xueqiu.com/',headers=headers)url = 'https://xueqiu.com/v4/statuses/public_timeline_by_category.json?since_id=-1&max_id=20367942&count=15&category=-1'json_data = sess.get(url=url,headers=headers).json()json_data
4 图片延迟加载
简介:图片延迟加载是一种网页优化技术。图片作为一种网络资源,在请求的时候和普通的静态资源一样,都会占用网络资源,一次加载整个页面的所有图片会大大增加页面首屏的加载时间为了解决这个问题,前后端合作允许图片只有出现在浏览器当前窗口时才加载。减少首屏图片请求次数的技术称为“图片延迟加载”。在网页源码中,在img标签中使用了一个“伪属性”(通常是src2,原创...)来存储真实的图片链接,而不是直接存储在src属性中。当图片出现在页面可视区域时,伪属性会动态替换为src属性,完成图片的加载。
解决方法:通过仔细观察页面的结构,发现图片链接的真实链接的伪属性一般不在src中,而是在src2中。 Xpath 应该使用这个属性
示例代码:
5 Ajax 动态加载
简介:从网页的url加载网页的源代码后,JavaScript程序会在浏览器中执行。这些程序将加载更多内容并将这些内容传输到网页。这就是为什么有些网页在直接抓取其 URL 时没有数据的原因。现在这样的网站越来越多了。
解决方法:使用review元素分析“请求”对应的链接(方法:右键→review元素→网络→清除,点击“加载更多”,出现对应的GET链接,查找类型text/html,单击,检查获取参数或复制请求 URL),循环过程。如果在“请求”之前有页面,则根据上一步的 URL 分析导出页面 1。以此类推,抓取Ajax地址的数据。使用requests中的json解析返回的json,观察动态加载规则,使用request header中的规则
推荐抓包工具:fiddler 查看全部
网站内容更新机制(
基于cookie-Agent反爬解决方式(二)机制)
前言
反爬虫是网站用来压制爬虫以维护其核心安全的一种方法。反爬虫的方法有很多。一般情况下,除网站如百度外,反爬虫机制会经常更新。为了保持网站 的高效运行,网站 并没有采用过多的反拼写机制。今天分享几个我在爬行过程中遇到的反拼写机制,并简单介绍一下他们的解决方案。
基于User-Agent的防爬
简介:服务器后端统计访问的User_Agent。如果单位时间内同一个User_Agent的访问次数超过一定的阈值,就会不同程度的阻塞IP,导致无法爬取。
解决方案:
1.将常用的User-Agents放入ua_list,以列表的形式随机使用
代码示例:
二. 加载 fake_useragent 库,随机生成 User-Agent 并添加到 headers 中
代码示例:
2 基于IP的防爬
简介:爬虫可能会在短时间内向指定服务器发起高频请求。后台服务器统计访问次数。如果单位时间内对同一个IP的访问次数超过某个特定值(阈值),该IP就会被不同程度的阻塞,导致无法进行爬取操作。
解决方案:使用代理池并设置延迟访问
如何获取代理服务器?免费:西瓷代理、快代理、狗版架收费:代理精灵等
代码示例:
3 基于cookie的反采摘
简介:网站 将通过 cookie 跟踪您的访问。如果发现爬行,您的访问会立即中断,例如非常快速地填写表格,或在短时间内浏览大量页面。并且正确处理cookies可以避免很多采集问题。建议大家在采集网站过程中查看网站生成的cookies,再考虑爬虫需要处理哪一个。
解决方案:
一次人工处理
将cookie封装在headers字典中,并将字典应用到get/post方法的headers参数中
二次自动处理
需要处理两次。第一次是捕获cookie并保存在session对象中,第二次是使用携带cookie的session发送请求。这次发送的请求是用cookie发起的请求。您可以像请求一样调用 get/post 来发送请求。在使用session发送请求的过程中,如果产生了cookie,cookie会自动保存在session对象中
代码示例:
#基于session自动处理cookiesess = requests.Session()#该次请求只是为了捕获cookie存储到sess中sess.get(url='https://xueqiu.com/',headers=headers)url = 'https://xueqiu.com/v4/statuses/public_timeline_by_category.json?since_id=-1&max_id=20367942&count=15&category=-1'json_data = sess.get(url=url,headers=headers).json()json_data
4 图片延迟加载
简介:图片延迟加载是一种网页优化技术。图片作为一种网络资源,在请求的时候和普通的静态资源一样,都会占用网络资源,一次加载整个页面的所有图片会大大增加页面首屏的加载时间为了解决这个问题,前后端合作允许图片只有出现在浏览器当前窗口时才加载。减少首屏图片请求次数的技术称为“图片延迟加载”。在网页源码中,在img标签中使用了一个“伪属性”(通常是src2,原创...)来存储真实的图片链接,而不是直接存储在src属性中。当图片出现在页面可视区域时,伪属性会动态替换为src属性,完成图片的加载。
解决方法:通过仔细观察页面的结构,发现图片链接的真实链接的伪属性一般不在src中,而是在src2中。 Xpath 应该使用这个属性
示例代码:
5 Ajax 动态加载
简介:从网页的url加载网页的源代码后,JavaScript程序会在浏览器中执行。这些程序将加载更多内容并将这些内容传输到网页。这就是为什么有些网页在直接抓取其 URL 时没有数据的原因。现在这样的网站越来越多了。
解决方法:使用review元素分析“请求”对应的链接(方法:右键→review元素→网络→清除,点击“加载更多”,出现对应的GET链接,查找类型text/html,单击,检查获取参数或复制请求 URL),循环过程。如果在“请求”之前有页面,则根据上一步的 URL 分析导出页面 1。以此类推,抓取Ajax地址的数据。使用requests中的json解析返回的json,观察动态加载规则,使用request header中的规则
推荐抓包工具:fiddler
网站内容更新机制(如何把控网站文章的质量与更新频率?联动)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-09-14 01:17
网站内容的更新将帮助网站被搜索引擎爬虫和收录抓取,增加网站的粘性,这是网站推广中最基本的操作。但是我们如何控制网站文章的质量和更新频率呢?以下智能码联动将与您分享相关技巧。
一、更新频率
对于新网站,网站内容的定期更新更有利于搜索引擎的网站的收录,所以需要每天不断更新和提交网站内容。每天修复1-2篇文章。
对于老的网站,需要更新内容,但速度和频率可以放慢。更重要的工作是进一步推广网站,而不是基础推广。
二、内容质量
优质的内容是网站的基础,也是判断用户体验高不高最直观的方式。内容要有价值,才能真正解决访问者的问题。不可能使用所有采集 内容。高重复率增加了对搜索引擎的不信任。另外,内容和标题匹配,具有一定的关键词布局感,可以让网站有很好的体验,增加入口页面。
另外文章要注意营销,用内容引导转化。完美差异化的内容很少见,这类内容很受用户欢迎。
三、显示问题
再好的内容,如果不能显示或者显示存在严重缺陷,那就太可惜了。说明之前的努力都白费了,所以保持良好的显示效果,无论是打开速度、表格、图片、排版等都要小心。
以上内容是关于网站文章的更新技巧!所以内容均为智码联动原创,转载请注明出处。 查看全部
网站内容更新机制(如何把控网站文章的质量与更新频率?联动)
网站内容的更新将帮助网站被搜索引擎爬虫和收录抓取,增加网站的粘性,这是网站推广中最基本的操作。但是我们如何控制网站文章的质量和更新频率呢?以下智能码联动将与您分享相关技巧。

一、更新频率
对于新网站,网站内容的定期更新更有利于搜索引擎的网站的收录,所以需要每天不断更新和提交网站内容。每天修复1-2篇文章。
对于老的网站,需要更新内容,但速度和频率可以放慢。更重要的工作是进一步推广网站,而不是基础推广。
二、内容质量
优质的内容是网站的基础,也是判断用户体验高不高最直观的方式。内容要有价值,才能真正解决访问者的问题。不可能使用所有采集 内容。高重复率增加了对搜索引擎的不信任。另外,内容和标题匹配,具有一定的关键词布局感,可以让网站有很好的体验,增加入口页面。
另外文章要注意营销,用内容引导转化。完美差异化的内容很少见,这类内容很受用户欢迎。
三、显示问题
再好的内容,如果不能显示或者显示存在严重缺陷,那就太可惜了。说明之前的努力都白费了,所以保持良好的显示效果,无论是打开速度、表格、图片、排版等都要小心。
以上内容是关于网站文章的更新技巧!所以内容均为智码联动原创,转载请注明出处。
网站内容更新机制(微软详解Win10更新机制:“Update”Update可修复选项)
网站优化 • 优采云 发表了文章 • 0 个评论 • 138 次浏览 • 2021-09-11 14:08
据外媒报道,微软在4月份正式推出了Windows 10 Creators Update,在系统更新方面为用户提供了更细粒度的控制选项,用户可以根据自己的需求合理安排更新时间。现在微软的Michael Niehaus详细介绍了更新后的升级方式。
微软详解Win10更新机制(图片来自百度)
Niehaus 表示,在每个月的补丁星期二活动期间,大多数组织都会通过 WindowsServerUpdateServices (WSUS) 和 SystemCenter 获得“SecurityUpdates”(安全更新)安全修复程序。
此外,微软每个月都会根据消费者的反馈,在非安全方面做每月的调整。 WSUS 或 System Center 中的配置管理器仅显示“更新”。并且本月的安全更新和非安全更新将整合到下个月的累积更新中,并继续循环。
值得注意的是,如果微软发布了一系列涉及影响大多数组织的核心问题的非安全更新,那么微软将通过配置管理器和WSUS以“CriticalUpdate”的形式发布累积更新。
为了澄清新的更新机制的内容,MichaelNiehaus 在评论中表示:“我的观点已经发生了重大变化。以前,大多数组织都会在补丁星期二发布的累积更新中同时收到安全更新和非安全更新. 但现在非安全更新将在星期二补丁活动前两周发布。这意味着您有机会在将非安全修复集成到星期二补丁包之前对其进行验证。”
此外,微软还公布了 Windows 10 的更新升级策略,即每年 3 月和 9 月会有两次重大升级。不久前,微软针对Windows 10推出了“Creator Upgrade”,这意味着微软的下一次升级将在9月份进行。
本文属于原创文章。如转载请注明出处:微软详解Win10更新机制:分为安全和非安全//637/6372650.html
////637/true中关村在线//637/6372650.htmlreport1263 据外媒报道,微软在4月份正式推出Windows 10 Creators Update,为用户提供更精细的系统更新控制选项,用户可以根据自己的需要合理安排更新时间。现在微软的Michael Niehaus详细介绍了更新后的升级方式。微软详解Win10更新机制(图片来自百度)聂豪... 查看全部
网站内容更新机制(微软详解Win10更新机制:“Update”Update可修复选项)
据外媒报道,微软在4月份正式推出了Windows 10 Creators Update,在系统更新方面为用户提供了更细粒度的控制选项,用户可以根据自己的需求合理安排更新时间。现在微软的Michael Niehaus详细介绍了更新后的升级方式。

微软详解Win10更新机制(图片来自百度)
Niehaus 表示,在每个月的补丁星期二活动期间,大多数组织都会通过 WindowsServerUpdateServices (WSUS) 和 SystemCenter 获得“SecurityUpdates”(安全更新)安全修复程序。
此外,微软每个月都会根据消费者的反馈,在非安全方面做每月的调整。 WSUS 或 System Center 中的配置管理器仅显示“更新”。并且本月的安全更新和非安全更新将整合到下个月的累积更新中,并继续循环。
值得注意的是,如果微软发布了一系列涉及影响大多数组织的核心问题的非安全更新,那么微软将通过配置管理器和WSUS以“CriticalUpdate”的形式发布累积更新。
为了澄清新的更新机制的内容,MichaelNiehaus 在评论中表示:“我的观点已经发生了重大变化。以前,大多数组织都会在补丁星期二发布的累积更新中同时收到安全更新和非安全更新. 但现在非安全更新将在星期二补丁活动前两周发布。这意味着您有机会在将非安全修复集成到星期二补丁包之前对其进行验证。”
此外,微软还公布了 Windows 10 的更新升级策略,即每年 3 月和 9 月会有两次重大升级。不久前,微软针对Windows 10推出了“Creator Upgrade”,这意味着微软的下一次升级将在9月份进行。
本文属于原创文章。如转载请注明出处:微软详解Win10更新机制:分为安全和非安全//637/6372650.html
////637/true中关村在线//637/6372650.htmlreport1263 据外媒报道,微软在4月份正式推出Windows 10 Creators Update,为用户提供更精细的系统更新控制选项,用户可以根据自己的需要合理安排更新时间。现在微软的Michael Niehaus详细介绍了更新后的升级方式。微软详解Win10更新机制(图片来自百度)聂豪...
网站内容更新机制(关于网站内容更新的小技巧,这点必定要记住!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-09-09 00:09
随着时代的进步和发展,搜索引擎也在不断更新新的算法。现在搜索引擎对网站的质量要求越来越高了?要想有好的排名,一定要做好网站的细节,尤其是新站,最好每天更新新的原创文章,这样才能得到用户的喜爱,而且用户体验好,以后会有好的办法,网站的内容更新也是有一定的规律的,那么接下来,战友云小编就来告诉大家网站内容更新的小窍门.
网站更新最好有规则。一般一个网站开始控制在2:4:10(小站点)或者5:10:15(大站点)这样的份额是逐渐增加的,大约有一些小公司网站说更新是四还是五个月,网站收录和快照很稳定,还有一些网站内容更新可以减少,但是你一定要记住,是的一定要记得减少网站内容的更新而不是不更新网站 内容。
<p>网站更新不仅要控制频率,还要控制时间规则。一个网站更新最好控制每天同一时间发布网站内容,这样才能更好的培养搜索引擎的友好性,越建网站要特别注意这一点。 查看全部
网站内容更新机制(关于网站内容更新的小技巧,这点必定要记住!)
随着时代的进步和发展,搜索引擎也在不断更新新的算法。现在搜索引擎对网站的质量要求越来越高了?要想有好的排名,一定要做好网站的细节,尤其是新站,最好每天更新新的原创文章,这样才能得到用户的喜爱,而且用户体验好,以后会有好的办法,网站的内容更新也是有一定的规律的,那么接下来,战友云小编就来告诉大家网站内容更新的小窍门.

网站更新最好有规则。一般一个网站开始控制在2:4:10(小站点)或者5:10:15(大站点)这样的份额是逐渐增加的,大约有一些小公司网站说更新是四还是五个月,网站收录和快照很稳定,还有一些网站内容更新可以减少,但是你一定要记住,是的一定要记得减少网站内容的更新而不是不更新网站 内容。
<p>网站更新不仅要控制频率,还要控制时间规则。一个网站更新最好控制每天同一时间发布网站内容,这样才能更好的培养搜索引擎的友好性,越建网站要特别注意这一点。
网站内容更新机制(网站改版并不简单,对企业来说改版意味着对现有网站的功能和样式的升级)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-09-09 00:07
网站 改版不简单。对于企业来说,改版意味着升级现有网站的功能和风格。需要考虑的因素很多,还需要进行初步规划。
一、网站Revision 项目说明
网站改版,怎么改? 网站改版不仅仅是简单的页面设计、功能和栏目的变化,这些只是用户体验的变化,当然也是网站改版的一部分。但是对于网站本身的发展,还有更重要的变化。对于一些搜索引擎不友好的问题网站,没有针对性的改变,相当于给网站换了一个shell,治标不治本。
对于很多国内没有优化的网站来说,网站改版相当于网站的二次重构。修订的规划计划对修订的成功与否具有重要作用。 网站Revision 计划策划不仅涵盖前端设计、功能模块设计、栏目设计、数据库设计、团队合作等环节,还需要在其中融入搜索引擎优化的思想。在完善网站系统的同时,也增加了用户友好度和搜索引擎友好度。
二、网站改版的内容
1、对客户所在行业及客户自身进行深入分析,包括行业特征、客户特征、客户需求、客户企业文化、客户品牌特征、客户推广策略、客户发展策略、客户管理与运营特点。
2、网站目标用户需求调查,通过调查了解网站目标用户的深度需求、使用趋势、整体偏好。并根据调查结果,制定网站marketing 报告。
3、Customer 原创网站整体诊断分析,并根据分析结果,简要开发网站diagnosis分析报告。
4、将与客户就目标用户的需求调查和诊断分析报告进行沟通协商,进而确定网站改版的整个方向和方法,并全面确定网站的全过程和有效运行机制@改版。
5、,在以上工作的基础上,详细制定了网站结构方案和内容定位,并在此基础上编写了网站修改方案。
6、就具体实施方案与客户进行有效沟通,确定网站改版的具体细节。
7、根据网站revision实施方案,整合各部门人员,有效配置和整合资源,全面开展改版项目的开发建设。
8、 对开发集成完成后的项目进行功能和运行性能测试,通过测试将纠正开发过程中可能出现的偏差。修改后的网站将移植到实际运行环境中并持续集成测试,直至网站完全开放发布。
9、对改版后的网站进行用户满意度调查,及时对新版本网站的不合理或不足进行修改和改正,确保网站在很大程度上满足目标用户的所有需求.
10、针对搜索引擎进行了优化,以增加用户友好度和搜索引擎友好度。
网站修改前,最好把上述工作考虑在内,实现这样的网站。 查看全部
网站内容更新机制(网站改版并不简单,对企业来说改版意味着对现有网站的功能和样式的升级)
网站 改版不简单。对于企业来说,改版意味着升级现有网站的功能和风格。需要考虑的因素很多,还需要进行初步规划。
一、网站Revision 项目说明
网站改版,怎么改? 网站改版不仅仅是简单的页面设计、功能和栏目的变化,这些只是用户体验的变化,当然也是网站改版的一部分。但是对于网站本身的发展,还有更重要的变化。对于一些搜索引擎不友好的问题网站,没有针对性的改变,相当于给网站换了一个shell,治标不治本。
对于很多国内没有优化的网站来说,网站改版相当于网站的二次重构。修订的规划计划对修订的成功与否具有重要作用。 网站Revision 计划策划不仅涵盖前端设计、功能模块设计、栏目设计、数据库设计、团队合作等环节,还需要在其中融入搜索引擎优化的思想。在完善网站系统的同时,也增加了用户友好度和搜索引擎友好度。
二、网站改版的内容
1、对客户所在行业及客户自身进行深入分析,包括行业特征、客户特征、客户需求、客户企业文化、客户品牌特征、客户推广策略、客户发展策略、客户管理与运营特点。
2、网站目标用户需求调查,通过调查了解网站目标用户的深度需求、使用趋势、整体偏好。并根据调查结果,制定网站marketing 报告。
3、Customer 原创网站整体诊断分析,并根据分析结果,简要开发网站diagnosis分析报告。
4、将与客户就目标用户的需求调查和诊断分析报告进行沟通协商,进而确定网站改版的整个方向和方法,并全面确定网站的全过程和有效运行机制@改版。
5、,在以上工作的基础上,详细制定了网站结构方案和内容定位,并在此基础上编写了网站修改方案。
6、就具体实施方案与客户进行有效沟通,确定网站改版的具体细节。
7、根据网站revision实施方案,整合各部门人员,有效配置和整合资源,全面开展改版项目的开发建设。
8、 对开发集成完成后的项目进行功能和运行性能测试,通过测试将纠正开发过程中可能出现的偏差。修改后的网站将移植到实际运行环境中并持续集成测试,直至网站完全开放发布。
9、对改版后的网站进行用户满意度调查,及时对新版本网站的不合理或不足进行修改和改正,确保网站在很大程度上满足目标用户的所有需求.
10、针对搜索引擎进行了优化,以增加用户友好度和搜索引擎友好度。
网站修改前,最好把上述工作考虑在内,实现这样的网站。
网站内容更新机制(已经排名稳定的网站关键词排名突然下降的原因是什么)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-09-08 18:22
几乎所有的站长都会遇到关键词 排名突然下降的情况。新站关键词排名突然下降是正常的,因为新站有几个月的评估期。在此期间,您只需要坚持基本的优化工作即可,无需太在意排名。我们今天要讨论的是网站关键词突然掉线,已经排名稳定了。下面将从三个方面进行分析。
一、首先是网站自身的内容质量和收录的情况,更新机制
一般网站排名稳定后,就不需要每天发文章更新内容了。只发一两篇文章。后面发的内容一定不要跟网站之前的内容太高。 网站content更新后,一定要定期查看收录的情况。一些站长认为排名是稳定的。 , 为所欲为,只需要修改之前的文章内容,重新发布,这样即使是被搜索引擎收录,也会被认为是无效的收录,有的时候会受到影响太多无效的收录 减少网站 在搜索引擎中的形象。另外,更新频率、链接状态等也会导致关键词排名下降。
解决方法:定期更新网站,定期查看网站的收录情况,死链接,错误链接提交和删除。
二、外链是否稳定。
对于搜索引擎来说,外链相当于网站的字符。对于网站建设初期建立的友情链接,如果对方网站单方面删除我们的友情链接,当数量达到5个左右时,将对网站@的排名产生重大影响关键词。对方网站是否正常等等。很多时候晚上还好,但是第二天心情好的一觉醒来,发现关键词rank不见了。这就是为什么。
解决方法:检查友情链接的网站是否运行正常,友情链接是否存在,是否添加了nofollow等,如果发现错误及时删除并添加新的友情链接.
三、 peer网站搜索引擎的分析和变化
另一种情况是网站ranking长期稳定,各种优化工作和网站maintenance都做得很好,网站关键词排名突然下降。这种情况是最难分析的。我个人认为有两种解决方案:
解决方案1:观察您之前与您一起排名的网站排名仍然不存在。有时搜索引擎也不稳定。如果您的网站 排名不再存在,请不要担心。做好你的工作,排名回来只是时间问题。
方案二:分析领先于我们的网站是否在网站进行了优化,内容质量和外链是否比我们好。 SEO就是这样,比我们努力的人迟早会超过我们。所以在这种情况下,关键词排名下降,我们只需要比对手更努力。返回搜狐查看更多 查看全部
网站内容更新机制(已经排名稳定的网站关键词排名突然下降的原因是什么)
几乎所有的站长都会遇到关键词 排名突然下降的情况。新站关键词排名突然下降是正常的,因为新站有几个月的评估期。在此期间,您只需要坚持基本的优化工作即可,无需太在意排名。我们今天要讨论的是网站关键词突然掉线,已经排名稳定了。下面将从三个方面进行分析。
一、首先是网站自身的内容质量和收录的情况,更新机制
一般网站排名稳定后,就不需要每天发文章更新内容了。只发一两篇文章。后面发的内容一定不要跟网站之前的内容太高。 网站content更新后,一定要定期查看收录的情况。一些站长认为排名是稳定的。 , 为所欲为,只需要修改之前的文章内容,重新发布,这样即使是被搜索引擎收录,也会被认为是无效的收录,有的时候会受到影响太多无效的收录 减少网站 在搜索引擎中的形象。另外,更新频率、链接状态等也会导致关键词排名下降。
解决方法:定期更新网站,定期查看网站的收录情况,死链接,错误链接提交和删除。
二、外链是否稳定。
对于搜索引擎来说,外链相当于网站的字符。对于网站建设初期建立的友情链接,如果对方网站单方面删除我们的友情链接,当数量达到5个左右时,将对网站@的排名产生重大影响关键词。对方网站是否正常等等。很多时候晚上还好,但是第二天心情好的一觉醒来,发现关键词rank不见了。这就是为什么。
解决方法:检查友情链接的网站是否运行正常,友情链接是否存在,是否添加了nofollow等,如果发现错误及时删除并添加新的友情链接.
三、 peer网站搜索引擎的分析和变化
另一种情况是网站ranking长期稳定,各种优化工作和网站maintenance都做得很好,网站关键词排名突然下降。这种情况是最难分析的。我个人认为有两种解决方案:
解决方案1:观察您之前与您一起排名的网站排名仍然不存在。有时搜索引擎也不稳定。如果您的网站 排名不再存在,请不要担心。做好你的工作,排名回来只是时间问题。
方案二:分析领先于我们的网站是否在网站进行了优化,内容质量和外链是否比我们好。 SEO就是这样,比我们努力的人迟早会超过我们。所以在这种情况下,关键词排名下降,我们只需要比对手更努力。返回搜狐查看更多
网站内容更新机制(1.网站的内容如何写?a、根据关键词来组织内容)
网站优化 • 优采云 发表了文章 • 0 个评论 • 70 次浏览 • 2021-09-08 11:06
1.网站的内容怎么写?
一个。根据关键词组织内容
首先找出所有与企业产品或服务相关的关键词,然后根据关键词的含义开始写网站内容。最好在每个网页文章中使用不超过5个关键词关键点。 关键词文章文章 更合理。围绕关键词撰写网站内容可以有效提升网站在搜索引擎上的排名。
2.提升页面排名的两个重要因素分析
一个。网页内容相关性
相关性是搜索引擎在对网页进行排名时考虑的一个重要因素。关于相关性是指网页内容与网页内容之间的相关性,以及网站与网站之间的相关性。相关性越接近,对排名的帮助越大。
b,关键词密度
关键词的密度是指某个关键词在网页内容中所占的比例。
3.谁在写网页内容?
网页的内容不仅仅是为网站的访问者写的。在搜索引擎优化工程师眼中,网站的内容更适合搜索引擎。从某种意义上说,如果搜索引擎看不到它,许多网站访问者可能看不到它。因为访问者使用搜索引擎来查找信息。内容整理好后,网站的内容接下来会更新,因为搜索要喜欢新东西。如果你每天更新网站的内容,就会被搜索引擎喜欢。在建站初期,需要为网站的后续维护做好规划。根据未来维修所需的大致工作量制定维修计划,并预算所需的人力和财务因素,以免日后因没有详细计划而无法进行维修工作。网站建设时应充分考虑维护的便利性,对不需要频繁更新的相对稳定的内容和需要频繁更新的内容进行分类设计,确保简单、易用。方便日后维护。无需更改页面即可轻松更新。经常更新的内容要及时备份,合理安排目录,以备日后管理。如果网站采用动态网页模式,那么也必须保证更新系统的运行安全,网站的安全环境不会因为频繁的内容更新而受到影响。
如何有效组织网站内容以及如何更快更好地更新网站收录
在网站做过事情的人都知道网站的内容是网站不可或缺的因素,而网站的有效组织对网站更有利,但它必须好不容易把网站的内容整理好。您不妨从以下三个方面着手。 查看全部
网站内容更新机制(1.网站的内容如何写?a、根据关键词来组织内容)
1.网站的内容怎么写?
一个。根据关键词组织内容
首先找出所有与企业产品或服务相关的关键词,然后根据关键词的含义开始写网站内容。最好在每个网页文章中使用不超过5个关键词关键点。 关键词文章文章 更合理。围绕关键词撰写网站内容可以有效提升网站在搜索引擎上的排名。
2.提升页面排名的两个重要因素分析
一个。网页内容相关性
相关性是搜索引擎在对网页进行排名时考虑的一个重要因素。关于相关性是指网页内容与网页内容之间的相关性,以及网站与网站之间的相关性。相关性越接近,对排名的帮助越大。
b,关键词密度
关键词的密度是指某个关键词在网页内容中所占的比例。
3.谁在写网页内容?
网页的内容不仅仅是为网站的访问者写的。在搜索引擎优化工程师眼中,网站的内容更适合搜索引擎。从某种意义上说,如果搜索引擎看不到它,许多网站访问者可能看不到它。因为访问者使用搜索引擎来查找信息。内容整理好后,网站的内容接下来会更新,因为搜索要喜欢新东西。如果你每天更新网站的内容,就会被搜索引擎喜欢。在建站初期,需要为网站的后续维护做好规划。根据未来维修所需的大致工作量制定维修计划,并预算所需的人力和财务因素,以免日后因没有详细计划而无法进行维修工作。网站建设时应充分考虑维护的便利性,对不需要频繁更新的相对稳定的内容和需要频繁更新的内容进行分类设计,确保简单、易用。方便日后维护。无需更改页面即可轻松更新。经常更新的内容要及时备份,合理安排目录,以备日后管理。如果网站采用动态网页模式,那么也必须保证更新系统的运行安全,网站的安全环境不会因为频繁的内容更新而受到影响。
如何有效组织网站内容以及如何更快更好地更新网站收录
在网站做过事情的人都知道网站的内容是网站不可或缺的因素,而网站的有效组织对网站更有利,但它必须好不容易把网站的内容整理好。您不妨从以下三个方面着手。
网站内容更新机制(网站内容更新机制问题谁的功劳大谁说了算)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-09-05 20:05
网站内容更新机制问题,你想保持一个网站活力的话,前提就是保持和网站内容变动和改动有个顺畅的通道机制。你可以采用自动发布机制,
个人觉得,采用机器去填充,更合理。
我前两天刚在bestjob上看到一个网站叫slamma.ge的,他们通过扫描线性代数来判断哪个点在轨道上,
1.请定期生成与现有版本相同的东西。2.从现有版本中提取可能存在问题的小块。3.定期修订。4.新提出来的东西带来的用户兴趣可以在修订过程中积累,或者根据积累来做调整。5.懒。
我感觉只要会用git就可以把普通用户留下来继续维护或发布普通的同步版本,不会影响正常的生产及活动。网站正常更新是否持续保持新鲜度和活力就是内容更新运营的问题了,谁的功劳大谁说了算。看网站人气,人气足够大用户对内容更新的兴趣就会很强烈,这时候勤恳一点,人人有责的对待网站内容和版本更新,都没问题。如果你们网站不仅没人看还没人维护还没人去把网站发展壮大起来,那就是企业自己的问题了,维护团队不努力就是成果落在自己手里的提议网站运营团队公关运营团队没责任没成果咯~。 查看全部
网站内容更新机制(网站内容更新机制问题谁的功劳大谁说了算)
网站内容更新机制问题,你想保持一个网站活力的话,前提就是保持和网站内容变动和改动有个顺畅的通道机制。你可以采用自动发布机制,
个人觉得,采用机器去填充,更合理。
我前两天刚在bestjob上看到一个网站叫slamma.ge的,他们通过扫描线性代数来判断哪个点在轨道上,
1.请定期生成与现有版本相同的东西。2.从现有版本中提取可能存在问题的小块。3.定期修订。4.新提出来的东西带来的用户兴趣可以在修订过程中积累,或者根据积累来做调整。5.懒。
我感觉只要会用git就可以把普通用户留下来继续维护或发布普通的同步版本,不会影响正常的生产及活动。网站正常更新是否持续保持新鲜度和活力就是内容更新运营的问题了,谁的功劳大谁说了算。看网站人气,人气足够大用户对内容更新的兴趣就会很强烈,这时候勤恳一点,人人有责的对待网站内容和版本更新,都没问题。如果你们网站不仅没人看还没人维护还没人去把网站发展壮大起来,那就是企业自己的问题了,维护团队不努力就是成果落在自己手里的提议网站运营团队公关运营团队没责任没成果咯~。


