
织梦系统仿站
织梦系统仿站(仿制模版和仿制功能作用差别通常情况下的仿站理应)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-09-20 18:48
模拟站不仅包括模板模拟,还包括对其他网站实现功能(即开发设计或程序开发)的模拟。例如,当人们使用Dede系统软件,发现目标站上的Dede没有任何功能时,人们不得不进行程序开发
模仿模板与模仿的功能差异
一般来说,模仿模板简单,价格优惠,而模仿的功能相关性非常复杂,价格比模板昂贵得多;模仿模板通常只涉及CSS、JS、HTML、照片等,而模仿的关键是PHP(其他如ASP等)软件开发。这两点是关键区别
你需要仿制站而不是原创品牌吗
原创品牌的成本相对较高。设计和构思一个网页通常要花费数百甚至数千元,而模仿一个企业网站通常要花费数百块,稍作改动后,它就会成为自己不同内容的模板。通常,大、中、小企业和自己都会模仿站,除非你的企业,如微软、三星手机、华为手机等大企业选择原创品牌,否则,人们会选择最好的模仿站
仿制站会违反规定吗
许多刚接触过模拟站的朋友都有这样的疑问。仿制站没有违规,只是仿制其他网站源代码。正如你看到别人穿的衣服和裤子都很好看一样,你完全可以仿效,自己做一件
模拟站应注意的问题
在模拟站之前,请在其中一个网页上标出要模拟的内容,最好是用word。越详细、越高,并明确应更改的区域,以便在整个免费模仿过程中造成不必要的不便 查看全部
织梦系统仿站(仿制模版和仿制功能作用差别通常情况下的仿站理应)
模拟站不仅包括模板模拟,还包括对其他网站实现功能(即开发设计或程序开发)的模拟。例如,当人们使用Dede系统软件,发现目标站上的Dede没有任何功能时,人们不得不进行程序开发
模仿模板与模仿的功能差异
一般来说,模仿模板简单,价格优惠,而模仿的功能相关性非常复杂,价格比模板昂贵得多;模仿模板通常只涉及CSS、JS、HTML、照片等,而模仿的关键是PHP(其他如ASP等)软件开发。这两点是关键区别
你需要仿制站而不是原创品牌吗
原创品牌的成本相对较高。设计和构思一个网页通常要花费数百甚至数千元,而模仿一个企业网站通常要花费数百块,稍作改动后,它就会成为自己不同内容的模板。通常,大、中、小企业和自己都会模仿站,除非你的企业,如微软、三星手机、华为手机等大企业选择原创品牌,否则,人们会选择最好的模仿站
仿制站会违反规定吗
许多刚接触过模拟站的朋友都有这样的疑问。仿制站没有违规,只是仿制其他网站源代码。正如你看到别人穿的衣服和裤子都很好看一样,你完全可以仿效,自己做一件
模拟站应注意的问题
在模拟站之前,请在其中一个网页上标出要模拟的内容,最好是用word。越详细、越高,并明确应更改的区域,以便在整个免费模仿过程中造成不必要的不便
织梦系统仿站(图片路径替换跟css的替换方法(图)软件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-09-19 13:10
如果你想学习织梦模拟站,第一步就是要了解如何调用织梦tag以及如何调用织梦tag。您可以修改呼叫文章、图片、导航等
网站相关数据可转出。通话成功后,您只需dedecms你可以在后台修改
今天的主要解释是:织梦taggenerator。有许多开源网站建设程序,但它们都有自己的标记调用,因此标记调用是最优先的
我们需要下载一个软件:织梦taggenerator
这是织梦标记生成器的接口,主要包括与主页、列表页和内容页相关的所有调用
1.主页呼叫栏:主要有关键词,描述标签呼叫,如何呼叫?很简单
单击网站关键词call,然后复制代码并用原创网页文本替换代码
@调用2.web页面CSS
在common tag类中找到CSS路径调用,复制并替换原创CSS网页路径,并在原创路径上添加标记:
例如,原创路径是static/CSS/wiper.min.CSS。替换后的路径是{Dede:global.Cfg_templates_skin/}/static/CSS/wiper.min.CSS
3.图片路径替换
图像路径的替换方法与CSS相同。可以将标签代码添加到原创路径
4.key:调用并替换网页上的新闻栏
调用标签路径:公共标签--列调用--列嵌套
Column ID:指需要调用的列ID数。它可以用于dedecmsBackground core-column view-column ID,一般使用场景如下:
它是指调用带有图片和文本列表的指定列。如果您认为此标签不易使用,也可以仅调用指定的列并单独调用图片。具体调用需要根据采集的网站情况灵活调用@ 查看全部
织梦系统仿站(图片路径替换跟css的替换方法(图)软件)
如果你想学习织梦模拟站,第一步就是要了解如何调用织梦tag以及如何调用织梦tag。您可以修改呼叫文章、图片、导航等
网站相关数据可转出。通话成功后,您只需dedecms你可以在后台修改
今天的主要解释是:织梦taggenerator。有许多开源网站建设程序,但它们都有自己的标记调用,因此标记调用是最优先的
我们需要下载一个软件:织梦taggenerator

这是织梦标记生成器的接口,主要包括与主页、列表页和内容页相关的所有调用
1.主页呼叫栏:主要有关键词,描述标签呼叫,如何呼叫?很简单
单击网站关键词call,然后复制代码并用原创网页文本替换代码

@调用2.web页面CSS
在common tag类中找到CSS路径调用,复制并替换原创CSS网页路径,并在原创路径上添加标记:
例如,原创路径是static/CSS/wiper.min.CSS。替换后的路径是{Dede:global.Cfg_templates_skin/}/static/CSS/wiper.min.CSS
3.图片路径替换
图像路径的替换方法与CSS相同。可以将标签代码添加到原创路径
4.key:调用并替换网页上的新闻栏
调用标签路径:公共标签--列调用--列嵌套

Column ID:指需要调用的列ID数。它可以用于dedecmsBackground core-column view-column ID,一般使用场景如下:

它是指调用带有图片和文本列表的指定列。如果您认为此标签不易使用,也可以仅调用指定的列并单独调用图片。具体调用需要根据采集的网站情况灵活调用@
织梦系统仿站(本文所重点分析的就是有关免费建站系统的仿站技术 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-09-19 13:04
)
现在,操作网站的一个非常简单的策略是模仿互联网上非常有名的网站这样你就能事半功倍。然而,对于模仿站来说,这显然是一种技术活动,尤其是对于那些由非免费建站系统搭建的个性化定制网站来说,毫无疑问模仿这种网站是非常困难的。但对于那些免费模仿网站系统的人来说,其难度并没有那么高
本文主要研究免费站房系统织梦cms系统的站点模拟技术,因为织梦在互联网上被广泛使用,而且每个行业都有一个非常优秀的网站,这给我们带来了大量的淡水。但是,模仿这些优秀的"k17"是困难的,但只要认真解决以下问题,我们就能有效地提高自己的车站模仿能力,使我们的"k17"运行事半功倍
首先,我们应该在网站正式上线之前,搭建模仿站网站的本地环境,必须在本地进行调试,因为如果把调试网站移动到互联网上,会引起百度的极大反感。由于网站形式不断变化,很容易被百度减少,导致网站排名难以提升。因此,正确的方法是在本地建立一个调试环境,从而为模拟站建立一个基础。本地环境一般选择PHP和MySQL环境。事实上,我们的模拟站织梦,我们只需要下载PHP环境调试包,这是免费的。使用此调试包时,经常出现选择的路径为汉字或端口80被占用,导致环境无法正常使用。因此,在安装或调试期间必须使用英文路径。如果端口80被占用,则可以选择端口81或8080
其次,目前织梦建站程序主要有两个调试版本,即GBK版本和UTF8版本。这两个版本中使用的代码分别对应于GB2312和UTF-8。如果紧急选择其中一个代码,模板文件必须与这些代码对应,否则会有明显的混淆,在模拟站点的过程中必须注意这一点
第三,科学设置栏目页面标题。在模拟工作站的过程中,大多数技术人员更注重代码级的修改,但往往忽略了一些细节,即关键词列的设置等细节。此时,如果只使用{Dede:field.Seotitle/}代码调用列页面的标题,但是一旦列有不同的页面,每个标题的页面都会重复,这不利于整体优化。一旦你和我们在模仿电台时需要注意这个细节。此时,我们只需要添加一小段代码并使用pagelist标记,这样就可以在每页的标题后面提供第1页和第2页
第四,非常熟悉织梦系统的标签织梦标签对模拟站的效率和准确性有很大帮助,不同的页面使用不同的标签。如果模拟站技术人员对这些标签不太熟悉,则很难提高模拟站效果,导致部分页面功能显示不完整,不利于网站的最终模拟效果@
因此,如果你想模仿织梦系统,在没有优秀基础知识的情况下,往往很难提高模仿站的效果和功能,很快就会被百度蜘蛛认定为模仿网站,这样的网站要获得更高的百度权重会更加困难,这不利于网站的可持续发展。因此,尽管织梦模拟站的难度较低,但我们也应该注意一些细节。只有这样,网站才能在未来的运营中处于领先地位
查看全部
织梦系统仿站(本文所重点分析的就是有关免费建站系统的仿站技术
)
现在,操作网站的一个非常简单的策略是模仿互联网上非常有名的网站这样你就能事半功倍。然而,对于模仿站来说,这显然是一种技术活动,尤其是对于那些由非免费建站系统搭建的个性化定制网站来说,毫无疑问模仿这种网站是非常困难的。但对于那些免费模仿网站系统的人来说,其难度并没有那么高
本文主要研究免费站房系统织梦cms系统的站点模拟技术,因为织梦在互联网上被广泛使用,而且每个行业都有一个非常优秀的网站,这给我们带来了大量的淡水。但是,模仿这些优秀的"k17"是困难的,但只要认真解决以下问题,我们就能有效地提高自己的车站模仿能力,使我们的"k17"运行事半功倍
首先,我们应该在网站正式上线之前,搭建模仿站网站的本地环境,必须在本地进行调试,因为如果把调试网站移动到互联网上,会引起百度的极大反感。由于网站形式不断变化,很容易被百度减少,导致网站排名难以提升。因此,正确的方法是在本地建立一个调试环境,从而为模拟站建立一个基础。本地环境一般选择PHP和MySQL环境。事实上,我们的模拟站织梦,我们只需要下载PHP环境调试包,这是免费的。使用此调试包时,经常出现选择的路径为汉字或端口80被占用,导致环境无法正常使用。因此,在安装或调试期间必须使用英文路径。如果端口80被占用,则可以选择端口81或8080
其次,目前织梦建站程序主要有两个调试版本,即GBK版本和UTF8版本。这两个版本中使用的代码分别对应于GB2312和UTF-8。如果紧急选择其中一个代码,模板文件必须与这些代码对应,否则会有明显的混淆,在模拟站点的过程中必须注意这一点
第三,科学设置栏目页面标题。在模拟工作站的过程中,大多数技术人员更注重代码级的修改,但往往忽略了一些细节,即关键词列的设置等细节。此时,如果只使用{Dede:field.Seotitle/}代码调用列页面的标题,但是一旦列有不同的页面,每个标题的页面都会重复,这不利于整体优化。一旦你和我们在模仿电台时需要注意这个细节。此时,我们只需要添加一小段代码并使用pagelist标记,这样就可以在每页的标题后面提供第1页和第2页
第四,非常熟悉织梦系统的标签织梦标签对模拟站的效率和准确性有很大帮助,不同的页面使用不同的标签。如果模拟站技术人员对这些标签不太熟悉,则很难提高模拟站效果,导致部分页面功能显示不完整,不利于网站的最终模拟效果@
因此,如果你想模仿织梦系统,在没有优秀基础知识的情况下,往往很难提高模仿站的效果和功能,很快就会被百度蜘蛛认定为模仿网站,这样的网站要获得更高的百度权重会更加困难,这不利于网站的可持续发展。因此,尽管织梦模拟站的难度较低,但我们也应该注意一些细节。只有这样,网站才能在未来的运营中处于领先地位

织梦系统仿站(本次新手织梦CMS快速仿站教程通告(简介)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-09-17 22:13
为了回馈支持织梦新手网络的新朋友,本站专门为您录制了这套快速模仿网站的视频教程。我们最好让您以自己的方式学习织梦cms的模拟站点教程。从现在开始,网站production不会问任何人!以下是该系视频教程的录制课程列表。预计将在8月完成教程的录制,并以良好的诚意分享我们的资源。此新手织梦cms快速模拟站教程发布如下:
第1课:模拟站和模拟站
的必要基础是什么?
描述模拟站的概念、使用织梦模拟站所需的基本代码知识以及操作过程中所需的基本软件工具
第2课:如何将目标站点转换为静态HTML页面(扒手站点)
我们需要分析目标站点,确定目标站点的哪些页面需要制作成模板,以及如何将这些页面转换成纯静态HTML页面。(不是互联网上现有的直接存储方式和软件下载方式)
第3课:如何在本地构建和安装PHP环境dedecms系统
什么是本地的?为什么要在本地构建PHP环境?设置PHP环境后如何顺利安装织梦cms系统
第4课:如何将目标站点的静态HTML页面转换为织梦模板并设置模板路径
将第2课中转换的静态HTML页面转换为可调用的织梦templates,并逐一指定测试数据对应的模板路径,确保每个页面都能正常打开
第5课:织梦label目标站呼叫主页模板
主页模拟及相关标签说明,包括栏目标签、文章list调用标签、友情链接调用标签、搜索功能调用标签
第6课:织梦tag呼叫目标站列表页面模板制作
列表页的模拟和相关标签的说明,包括列内容标签、列表标签和分页标签
第7课:织梦标签呼叫目标站内容页模板制作
内容页的模拟和相关标签的解释,包括文章标题、内容、上下页、文章列表标签
第8课:新手织梦cms快速模仿站教程学习总结
本系列课程的回顾与总结,需要注意的问题,需要解决的问题,以及如何解决这些问题
最后,我希望这套模仿电台的视频可以帮助一些新朋友建立自己的网站 查看全部
织梦系统仿站(本次新手织梦CMS快速仿站教程通告(简介)(组图))
为了回馈支持织梦新手网络的新朋友,本站专门为您录制了这套快速模仿网站的视频教程。我们最好让您以自己的方式学习织梦cms的模拟站点教程。从现在开始,网站production不会问任何人!以下是该系视频教程的录制课程列表。预计将在8月完成教程的录制,并以良好的诚意分享我们的资源。此新手织梦cms快速模拟站教程发布如下:
第1课:模拟站和模拟站
的必要基础是什么?
描述模拟站的概念、使用织梦模拟站所需的基本代码知识以及操作过程中所需的基本软件工具
第2课:如何将目标站点转换为静态HTML页面(扒手站点)
我们需要分析目标站点,确定目标站点的哪些页面需要制作成模板,以及如何将这些页面转换成纯静态HTML页面。(不是互联网上现有的直接存储方式和软件下载方式)
第3课:如何在本地构建和安装PHP环境dedecms系统
什么是本地的?为什么要在本地构建PHP环境?设置PHP环境后如何顺利安装织梦cms系统
第4课:如何将目标站点的静态HTML页面转换为织梦模板并设置模板路径
将第2课中转换的静态HTML页面转换为可调用的织梦templates,并逐一指定测试数据对应的模板路径,确保每个页面都能正常打开
第5课:织梦label目标站呼叫主页模板
主页模拟及相关标签说明,包括栏目标签、文章list调用标签、友情链接调用标签、搜索功能调用标签
第6课:织梦tag呼叫目标站列表页面模板制作
列表页的模拟和相关标签的说明,包括列内容标签、列表标签和分页标签
第7课:织梦标签呼叫目标站内容页模板制作
内容页的模拟和相关标签的解释,包括文章标题、内容、上下页、文章列表标签
第8课:新手织梦cms快速模仿站教程学习总结
本系列课程的回顾与总结,需要注意的问题,需要解决的问题,以及如何解决这些问题
最后,我希望这套模仿电台的视频可以帮助一些新朋友建立自己的网站
织梦系统仿站(项目招商找A5快速获取精准代理名单现在运营网站一个非常简单的策略)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-09-17 09:16
寻找A5项目招商,快速获得准确的代理名单
现在操作网站的一个非常简单的策略是模仿互联网上非常有名的网站这样你就可以事半功倍。然而,对于模拟站来说,这显然是一项技术活动,特别是对于非免费建站系统构建的个性化定制类网站而言。毫无疑问,模仿这种网站是非常困难的。但对于那些免费模仿网站系统的人来说,其难度并没有那么高
本文主要研究免费站房系统织梦cms系统的站点模拟技术,因为织梦在互联网上应用广泛,而且每个行业都有一个非常优秀的网站,这给我们带来了大量的淡水。然而,如果你想模仿这些优秀的网站,一点也不难。但是,只要您认真解决以下问题,就可以有效提高您的站点模仿能力,从而使您的网站操作事半功倍
首先,我们应该建立模仿站网站的本地环境,在正式上线之前必须在本地进行调试,因为如果将调试网站移动到互联网上,将会引起百度的极大反感。由于网站的形式不断变化,很容易被百度减少,导致网站排名难以提升。因此,正确的方法是在本地建立一个调试环境,从而为模拟站建立一个基础。本地环境一般选择PHP和MySQL环境。事实上,我们模仿了station织梦,只需要下载PHP环境调试包,这是免费的。使用此调试包时,经常出现选择的路径为汉字或端口80被占用,导致环境无法正常使用。因此,在安装或调试期间必须使用英文路径。如果端口80被占用,则可以选择端口81或8080
二是目前织梦建站方案主要有两个调试版本,GBK版本和UTF8版本。这两个版本中使用的代码分别对应于GB2312和UTF-8。如果紧急选择其中一个代码,模板文件必须与这些代码对应,否则会有明显的混淆,在模拟站点的过程中必须注意这一点
第三,科学设置栏目页面标题。在模拟工作站的过程中,大多数技术人员更注重代码级的修改,但往往忽略了一些细节,即关键词列的设置等细节。此时,如果只使用{Dede:field.Seotitle/}代码调用列页面的标题,但是一旦列有不同的页面,每个标题的页面都会重复,这不利于整体优化。一旦你和我们在模仿电台时需要注意这个细节。此时,我们只需要添加一小段代码并使用pagelist标记,这样就可以在每页的标题后面提供第1页和第2页
第四,熟悉织梦系统标签织梦标签对模拟站的效率和准确性有很大帮助,不同的页面使用不同的标签。如果模拟站技术人员对这些标签不太熟悉,则很难提高模拟站效果,导致部分页面功能显示不完整,不利于网站的最终模拟效果@
因此,如果你想模仿织梦系统,在没有优秀基础知识的情况下,往往很难提高模仿站的效果和功能,很快就会被百度蜘蛛认定为模仿网站,这样的网站要获得更高的百度权重会更加困难,这不利于网站的可持续发展。因此,尽管织梦模拟站的难度较低,但我们也应该注意一些细节。只有这样,网站才能在未来的运营过程中领先!这篇文章来自DJ舞蹈音乐。请保留作者的链接以便转载。多谢各位
申请创业报告,分享好的创业理念。单击此处讨论创业的新机会 查看全部
织梦系统仿站(项目招商找A5快速获取精准代理名单现在运营网站一个非常简单的策略)
寻找A5项目招商,快速获得准确的代理名单
现在操作网站的一个非常简单的策略是模仿互联网上非常有名的网站这样你就可以事半功倍。然而,对于模拟站来说,这显然是一项技术活动,特别是对于非免费建站系统构建的个性化定制类网站而言。毫无疑问,模仿这种网站是非常困难的。但对于那些免费模仿网站系统的人来说,其难度并没有那么高
本文主要研究免费站房系统织梦cms系统的站点模拟技术,因为织梦在互联网上应用广泛,而且每个行业都有一个非常优秀的网站,这给我们带来了大量的淡水。然而,如果你想模仿这些优秀的网站,一点也不难。但是,只要您认真解决以下问题,就可以有效提高您的站点模仿能力,从而使您的网站操作事半功倍
首先,我们应该建立模仿站网站的本地环境,在正式上线之前必须在本地进行调试,因为如果将调试网站移动到互联网上,将会引起百度的极大反感。由于网站的形式不断变化,很容易被百度减少,导致网站排名难以提升。因此,正确的方法是在本地建立一个调试环境,从而为模拟站建立一个基础。本地环境一般选择PHP和MySQL环境。事实上,我们模仿了station织梦,只需要下载PHP环境调试包,这是免费的。使用此调试包时,经常出现选择的路径为汉字或端口80被占用,导致环境无法正常使用。因此,在安装或调试期间必须使用英文路径。如果端口80被占用,则可以选择端口81或8080
二是目前织梦建站方案主要有两个调试版本,GBK版本和UTF8版本。这两个版本中使用的代码分别对应于GB2312和UTF-8。如果紧急选择其中一个代码,模板文件必须与这些代码对应,否则会有明显的混淆,在模拟站点的过程中必须注意这一点
第三,科学设置栏目页面标题。在模拟工作站的过程中,大多数技术人员更注重代码级的修改,但往往忽略了一些细节,即关键词列的设置等细节。此时,如果只使用{Dede:field.Seotitle/}代码调用列页面的标题,但是一旦列有不同的页面,每个标题的页面都会重复,这不利于整体优化。一旦你和我们在模仿电台时需要注意这个细节。此时,我们只需要添加一小段代码并使用pagelist标记,这样就可以在每页的标题后面提供第1页和第2页
第四,熟悉织梦系统标签织梦标签对模拟站的效率和准确性有很大帮助,不同的页面使用不同的标签。如果模拟站技术人员对这些标签不太熟悉,则很难提高模拟站效果,导致部分页面功能显示不完整,不利于网站的最终模拟效果@
因此,如果你想模仿织梦系统,在没有优秀基础知识的情况下,往往很难提高模仿站的效果和功能,很快就会被百度蜘蛛认定为模仿网站,这样的网站要获得更高的百度权重会更加困难,这不利于网站的可持续发展。因此,尽管织梦模拟站的难度较低,但我们也应该注意一些细节。只有这样,网站才能在未来的运营过程中领先!这篇文章来自DJ舞蹈音乐。请保留作者的链接以便转载。多谢各位
申请创业报告,分享好的创业理念。单击此处讨论创业的新机会
织梦系统仿站(新手如何利用织梦仿站呢?几天如何操作?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2021-09-17 09:15
织梦(dedecms)目前使用最多的cms管理系统,但是新手如何使用织梦仿制站呢?几天后我们来学习一下如何使用织梦仿制站
首先,我们需要谷歌浏览器。首先,我们可以使用谷歌浏览器中的review element工具查看目标网站的源代码,并将模板中使用的图片、HTML、JS和CSS代码保存在本地计算机中
当然,在此之前,你必须熟悉织梦相关标签和模板的位置。如果你不熟悉,你可以在网站管理员部落论坛中慢慢学习。我们使用Dreamweaver打开保存的HTML代码,并设置CSS和JS路径,将它们引导到本地计算机中的JS和CSS文件
然后更改CSS文件中的图片路径。当然,这是相对于我们保存的图片
网站segmentation:一般来说,我们会将头和尾分开,因为这两个东西是一样的。我们可以在其他模板中收录标签,这为我们的模仿站节省了很多时间。不熟悉织梦标签的网民可以在站长部落论坛上学习相关的织梦标签。我们可以看到基本架构网站:如下图所示
在我们划分网站结构之后,我们可以分别替换模板标签。通常,我们会有主页、列页、列表页、文章页、搜索页以及其他需要复制的页面。在每个页面中,我们使用{Dede:include filename=”“/}文件名,可以是页眉和页脚
替换相关模板标签后,我们可以测试我们所做的模板。这可以根据个人需要进行更改,例如调用相关的文章、热点信息等 查看全部
织梦系统仿站(新手如何利用织梦仿站呢?几天如何操作?)
织梦(dedecms)目前使用最多的cms管理系统,但是新手如何使用织梦仿制站呢?几天后我们来学习一下如何使用织梦仿制站
首先,我们需要谷歌浏览器。首先,我们可以使用谷歌浏览器中的review element工具查看目标网站的源代码,并将模板中使用的图片、HTML、JS和CSS代码保存在本地计算机中
当然,在此之前,你必须熟悉织梦相关标签和模板的位置。如果你不熟悉,你可以在网站管理员部落论坛中慢慢学习。我们使用Dreamweaver打开保存的HTML代码,并设置CSS和JS路径,将它们引导到本地计算机中的JS和CSS文件
然后更改CSS文件中的图片路径。当然,这是相对于我们保存的图片
网站segmentation:一般来说,我们会将头和尾分开,因为这两个东西是一样的。我们可以在其他模板中收录标签,这为我们的模仿站节省了很多时间。不熟悉织梦标签的网民可以在站长部落论坛上学习相关的织梦标签。我们可以看到基本架构网站:如下图所示

在我们划分网站结构之后,我们可以分别替换模板标签。通常,我们会有主页、列页、列表页、文章页、搜索页以及其他需要复制的页面。在每个页面中,我们使用{Dede:include filename=”“/}文件名,可以是页眉和页脚
替换相关模板标签后,我们可以测试我们所做的模板。这可以根据个人需要进行更改,例如调用相关的文章、热点信息等
织梦系统仿站(新手如何利用织梦仿站呢?谷歌浏览器怎么利用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-09-15 09:24
文章导言
织梦(dedecms)目前使用最多的cms管理系统,但是新手如何使用织梦仿制站呢?几天后我们来学习一下如何使用织梦仿制站
首先,我们需要谷歌浏览器。首先,我们可以使用谷歌浏览器中的review element工具查看目标网站的源代码,并将0 C 1放入站点?N p W Z模板中使用的图片、HTML、JS、CC、L@BSS代码保存在本地计算机中
当然,在此之前,您必须熟悉织梦相关标签和模板的位置n%6 x]$^8 L。您可以到网站管理员部落论坛慢慢学习。我们使用dreamweav`Ler打开我们保存的HTML代码(}p@B$$),并设置CSS和JS路径,将它们引导到本地计算机中的JS和CSS文件
然后更改CSS文件中的图片路径。当然,这是相对于我们保存的图片
网站segmentation:一般来说,我们会将头和尾分开,因为这两个东西9,3e是一样的,我们可以在其他模板h,N,G;中收录标签,这为我们节省了大量的时间来模仿网站。对于不熟悉织梦标签的网民,我们可以在站长的部落中学习相关的织梦标签论坛。我们可以看到网站的基本架构
在我们划分3 a B=%v a+good网站-to m a#.H^体系结构之后,我们可以分别替换模板标签。通常,我们将有主页、列页、列表页、文章页、搜索页和其他Xc W 5 W?页。我们可以根据需要复制它们。在每个页面中,我们使用{Dede:include filename=”“/}文件名可以是页眉和页脚
更换相关模板标签后,我们可以测试我们所做的模板。这些.18C7D可以根据个人需要进行更改,如调用相关文章、热点信息等 查看全部
织梦系统仿站(新手如何利用织梦仿站呢?谷歌浏览器怎么利用)
文章导言
织梦(dedecms)目前使用最多的cms管理系统,但是新手如何使用织梦仿制站呢?几天后我们来学习一下如何使用织梦仿制站
首先,我们需要谷歌浏览器。首先,我们可以使用谷歌浏览器中的review element工具查看目标网站的源代码,并将0 C 1放入站点?N p W Z模板中使用的图片、HTML、JS、CC、L@BSS代码保存在本地计算机中
当然,在此之前,您必须熟悉织梦相关标签和模板的位置n%6 x]$^8 L。您可以到网站管理员部落论坛慢慢学习。我们使用dreamweav`Ler打开我们保存的HTML代码(}p@B$$),并设置CSS和JS路径,将它们引导到本地计算机中的JS和CSS文件
然后更改CSS文件中的图片路径。当然,这是相对于我们保存的图片
网站segmentation:一般来说,我们会将头和尾分开,因为这两个东西9,3e是一样的,我们可以在其他模板h,N,G;中收录标签,这为我们节省了大量的时间来模仿网站。对于不熟悉织梦标签的网民,我们可以在站长的部落中学习相关的织梦标签论坛。我们可以看到网站的基本架构
在我们划分3 a B=%v a+good网站-to m a#.H^体系结构之后,我们可以分别替换模板标签。通常,我们将有主页、列页、列表页、文章页、搜索页和其他Xc W 5 W?页。我们可以根据需要复制它们。在每个页面中,我们使用{Dede:include filename=”“/}文件名可以是页眉和页脚
更换相关模板标签后,我们可以测试我们所做的模板。这些.18C7D可以根据个人需要进行更改,如调用相关文章、热点信息等
织梦系统仿站(本文所重点分析的就是有关免费建站系统的仿站技术)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-14 12:08
现在运营织梦dedecms网站,一个很简单的策略就是模仿网络上非常有名的网站,让自己的运营更有效率。
但是,对于模仿网站来说,这显然是一种技术活动,尤其是那些用非免费建站系统搭建的个性化定制网站,模仿这样的网站无疑是非常困难的。
但是对于模仿那些免费的建站系统来说,难度并没有那么高!
本文的重点是免费建站系统织梦dedecms系统的仿建站技术,因为织梦目前在互联网上被广泛使用,各个行业都有很好的网站 ,这为我们的仿站带来了充足的自来水源。不过,如果你想模仿这些优秀的网站,难度一点都不大,但只要认真解决以下问题,还是可以有效提升自己的站样能力,让你的网站运营变得更有效。
首先,我们要为仿网站搭建一个本地环境。 网站在正式上线前必须在本地调试,因为如果把调试器网站搬到网上,会引起百度的极大反感,因为网站的形状在不断变化,所以很容易被百度降级,这让网站难上加难。因此,正确的做法是在本地搭建调试环境,为仿站点搭建一个基地。本地环境一般选择PHP加MySql环境。其实我们的仿网站织梦,只需要下载PHP环境调试包,而且是免费的。在使用这个调试包的时候,经常会出现选择的路径是汉字或者80端口被占用,导致环境无法正常使用。因此,在安装或调试时必须使用英文路径。如果80端口被占用,可以选择81或8080等端口。
其次,织梦建站程序目前有两个调试版本,分别是GBK版和UTF8版。这两个版本使用的编码与之对应,即gb2312和utf-8编码。如果紧急选择其中一个代码,那么模板文件必须对应这些代码,否则会出现明显的乱码。网站仿制时必须注意这一点。
三、科学设置栏目页标题。在模仿网站的过程中,大部分技术人员更注重代码层面的修改,但往往忽略了某些细节,也就是关键词等细节的设置。这时候如果只用{dede:field.seotitle/}代码来调用相关栏目页面的标题,但是一旦栏目有不同的页面,那么每个标题的页面就会重复,不利于到整体优化。一旦你和我们在做仿网站,就需要注意这个细节。这时候只需要添加一小段代码并使用pagelist标签,这样每个页面的标题就可以提供第一页和标题后的第二页。
<p>第四,你必须非常熟悉织梦系统的各种标签。 织梦tags 对仿网站的效率和准确性有很大帮助,不同的标签在不同的页面上使用的方式不同。如果仿站点技术人员对这些标签不太熟悉,则很难提高仿站点效果,导致部分页面的功能无法完全展示,不利于网站最终的仿站点效果。 查看全部
织梦系统仿站(本文所重点分析的就是有关免费建站系统的仿站技术)
现在运营织梦dedecms网站,一个很简单的策略就是模仿网络上非常有名的网站,让自己的运营更有效率。
但是,对于模仿网站来说,这显然是一种技术活动,尤其是那些用非免费建站系统搭建的个性化定制网站,模仿这样的网站无疑是非常困难的。
但是对于模仿那些免费的建站系统来说,难度并没有那么高!
本文的重点是免费建站系统织梦dedecms系统的仿建站技术,因为织梦目前在互联网上被广泛使用,各个行业都有很好的网站 ,这为我们的仿站带来了充足的自来水源。不过,如果你想模仿这些优秀的网站,难度一点都不大,但只要认真解决以下问题,还是可以有效提升自己的站样能力,让你的网站运营变得更有效。
首先,我们要为仿网站搭建一个本地环境。 网站在正式上线前必须在本地调试,因为如果把调试器网站搬到网上,会引起百度的极大反感,因为网站的形状在不断变化,所以很容易被百度降级,这让网站难上加难。因此,正确的做法是在本地搭建调试环境,为仿站点搭建一个基地。本地环境一般选择PHP加MySql环境。其实我们的仿网站织梦,只需要下载PHP环境调试包,而且是免费的。在使用这个调试包的时候,经常会出现选择的路径是汉字或者80端口被占用,导致环境无法正常使用。因此,在安装或调试时必须使用英文路径。如果80端口被占用,可以选择81或8080等端口。
其次,织梦建站程序目前有两个调试版本,分别是GBK版和UTF8版。这两个版本使用的编码与之对应,即gb2312和utf-8编码。如果紧急选择其中一个代码,那么模板文件必须对应这些代码,否则会出现明显的乱码。网站仿制时必须注意这一点。
三、科学设置栏目页标题。在模仿网站的过程中,大部分技术人员更注重代码层面的修改,但往往忽略了某些细节,也就是关键词等细节的设置。这时候如果只用{dede:field.seotitle/}代码来调用相关栏目页面的标题,但是一旦栏目有不同的页面,那么每个标题的页面就会重复,不利于到整体优化。一旦你和我们在做仿网站,就需要注意这个细节。这时候只需要添加一小段代码并使用pagelist标签,这样每个页面的标题就可以提供第一页和标题后的第二页。
<p>第四,你必须非常熟悉织梦系统的各种标签。 织梦tags 对仿网站的效率和准确性有很大帮助,不同的标签在不同的页面上使用的方式不同。如果仿站点技术人员对这些标签不太熟悉,则很难提高仿站点效果,导致部分页面的功能无法完全展示,不利于网站最终的仿站点效果。
织梦系统仿站(织梦系统仿站神器,操作简单!10分钟免费学会操作!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-09-10 17:01
织梦系统仿站神器,操作简单!10分钟免费学会操作!空间模块一键同步,模块化构建空间!初级仿站神器,一键更新200多个模块!服务器操作指导:做站之前的站内优化技巧,就别浪费钱买虚拟主机了,直接申请空间吧!seo必备学习网站权重排名:做网站权重有多重要?操作简单,性价比高!不是所有的主机都是可以做seo的,一定要用排名靠前的虚拟主机。免费访问接入公益网站:免费接入政府网站公益网站,需要提交申请,给一个网址就可以!。
推荐这个百宝云的插件可以试试
试试织梦php+mysql搭建站点
建议用wordpress。当然还是利用免费的织梦空间是可以做站的,而且至少300rmb。
最好的还是买一个虚拟主机。因为做站需要js之类的,免费的主机肯定都不行。另外做站最主要的还是cms,一个cms可以建多个站点。国内外的cms都试过,emli,blackblog,firstmoney,ithoughts,moderncms,haoservice,portablesitemap,nexeditor,greenwindows都用过。
最后选择emli,blackblog。我主要是做中文时尚类网站的,所以一般没有用到php扩展,都是用静态页面来做。织梦中文分类目录,网站模板都是一下个月才更新几个,linode会好一些,基本上只有1-2个月升级一次,greenwindows主要是用来架asp环境的,linode现在只要5刀一年,美元上1刀就够了,美元比人民币贵。
我一般都买美元上的。当然买个免费的空间也可以。但是我一般不做站,可以推荐几个国内的cms:,fileplease网,ezcms,站天下。目前最常用的。 查看全部
织梦系统仿站(织梦系统仿站神器,操作简单!10分钟免费学会操作!)
织梦系统仿站神器,操作简单!10分钟免费学会操作!空间模块一键同步,模块化构建空间!初级仿站神器,一键更新200多个模块!服务器操作指导:做站之前的站内优化技巧,就别浪费钱买虚拟主机了,直接申请空间吧!seo必备学习网站权重排名:做网站权重有多重要?操作简单,性价比高!不是所有的主机都是可以做seo的,一定要用排名靠前的虚拟主机。免费访问接入公益网站:免费接入政府网站公益网站,需要提交申请,给一个网址就可以!。
推荐这个百宝云的插件可以试试
试试织梦php+mysql搭建站点
建议用wordpress。当然还是利用免费的织梦空间是可以做站的,而且至少300rmb。
最好的还是买一个虚拟主机。因为做站需要js之类的,免费的主机肯定都不行。另外做站最主要的还是cms,一个cms可以建多个站点。国内外的cms都试过,emli,blackblog,firstmoney,ithoughts,moderncms,haoservice,portablesitemap,nexeditor,greenwindows都用过。
最后选择emli,blackblog。我主要是做中文时尚类网站的,所以一般没有用到php扩展,都是用静态页面来做。织梦中文分类目录,网站模板都是一下个月才更新几个,linode会好一些,基本上只有1-2个月升级一次,greenwindows主要是用来架asp环境的,linode现在只要5刀一年,美元上1刀就够了,美元比人民币贵。
我一般都买美元上的。当然买个免费的空间也可以。但是我一般不做站,可以推荐几个国内的cms:,fileplease网,ezcms,站天下。目前最常用的。
织梦系统仿站(一点DedeCMS站的知识,让新手们可以自己制作模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-09-09 17:11
织梦Dedecms系统的易用性是我用过的所有cms系统中最好的,它的SEO处理也中规中矩。当然,这可能也是诺牛网一直使用织梦Dedecms的原因之一。据说织梦比较好用。另一个原因是它的模板非常简单,至少在我看来是这样。制作织梦模板真的不难。您只需要了解织梦tag>、HTML、CSS 等知识。一般来说,新手不会自己设计模板,大部分新手都是直接下载别人的模板。今天诺牛想分享一些织梦假站的知识,让新手们可以自己制作模板。
织梦假站不是什么难事。不是一个人会一下子设计网站。仿网站是网页制作者的必由之路。无论网页设计师有多优秀,他们总会或多或少地从其他人的设计中学习。对于个人站长来说,不需要学习太深入的网页设计知识,知道自己修改模板,自己模仿网站就可以了。当然,如果你想通过制作织梦模板来赚钱,你需要在这些方面下很多功夫。以下是诺牛认为新手需要掌握的一些基础知识织梦假站:
1.简单掌握HTML语言
织梦 的模板文件只是一个 html 文件。如果你不懂一些HTML语言,想用织梦假站做模板,那是不可能的。一个连A标签都不会写的人,怎么把A标签的链接换成织梦的标签? HTML语言是织梦假站最基本的东西。作为新手,你至少需要了解一点HTML语法,比如常见的HTML标签有哪些;大多数 HTML 标签需要关闭并成对出现; HTML有哪个版本;现在主要使用的HTML版本是什么等等,这些都是HTML中非常基础的东西,只要有概念就行。给你看一个标签,你就可以知道这个标签的作用了,就是这样。了解了简单的 HTML 语言后,你大概就可以知道一个网页的构成了。接下来,您需要详细了解 HTML 中的 div 标签和 css 语言。
2. 可以使用 DIV+CSS 布局
为什么需要知道DIV+CSS布局?过去使用表单布局。不懂DIV+CSS也没关系,但是网站现在大部分都在用DIV+CSS。我们要模仿一个网站,这个网站采用这种布局的可能性非常高。 织梦假站不需要我们能够使用DIV+CSS进行网页布局,我们只需要了解别人是如何布局的。既然是仿站,我们只需要做一些简单的修改即可。举个例子:如果我们想让一个div宽一点,旁边的空间大一点,就需要知道DIV+CSS的盒子模型,修改div的宽度和边距;为了让block向右,一般改变div的float属性就够了。这些都是你在做织梦仿站时会遇到的。
3.熟悉织梦Dedecmslabel
织梦 标签是什么?以我自己的理解,就是织梦输出到HTML模板的内容。如果要添加一个A标签的链接,这个链接不能自己写在模板中,也不能动态调用后端文章等。如果要给A标签添加链接,就会失去织梦系统的功能,现在只是纯HTML网站。这时候就需要织梦标签了,可以根据织梦系统的设置给A标签分配不同的链接值。有点啰嗦,简而言之,这个织梦Dedecms标签就是让你通过织梦系统来控制和管理模板中显示的内容。 织梦假站 你对织梦标签有多熟悉?你不需要记住,或者你只需要阅读它。您只需要知道标签的含义。编写和使用方法可以参考织梦的帮助手册。
4.简单的PHP和js知识
最后,我觉得还是需要了解一些PHP和js的知识,我不需要知道怎么写,我只需要了解它并知道一些基本的语法即可。模板js有很多,但是如果你模仿网站,你可能不会全部使用它们。我们需要精简它;了解PHP知识,方便我们的织梦系统进行一些简单的修改和模板制作。这些知识就是您需要知道的全部内容,您无需精通。
新手织梦假站需要学习的知识点只是一个大纲的东西,所以想要学习织梦假站的新手朋友有一点学习的想法,关于网站template的一些知识,你也可以看看上的文章《网站template的制作和使用基础知识》。后期诺牛会分享一些我采集到的织梦假站的视频教程。有针对 A5 初学者和中级者的教程。相信看完视频教程,大家都会做出自己的织梦模板来模仿。 查看全部
织梦系统仿站(一点DedeCMS站的知识,让新手们可以自己制作模板)
织梦Dedecms系统的易用性是我用过的所有cms系统中最好的,它的SEO处理也中规中矩。当然,这可能也是诺牛网一直使用织梦Dedecms的原因之一。据说织梦比较好用。另一个原因是它的模板非常简单,至少在我看来是这样。制作织梦模板真的不难。您只需要了解织梦tag>、HTML、CSS 等知识。一般来说,新手不会自己设计模板,大部分新手都是直接下载别人的模板。今天诺牛想分享一些织梦假站的知识,让新手们可以自己制作模板。
织梦假站不是什么难事。不是一个人会一下子设计网站。仿网站是网页制作者的必由之路。无论网页设计师有多优秀,他们总会或多或少地从其他人的设计中学习。对于个人站长来说,不需要学习太深入的网页设计知识,知道自己修改模板,自己模仿网站就可以了。当然,如果你想通过制作织梦模板来赚钱,你需要在这些方面下很多功夫。以下是诺牛认为新手需要掌握的一些基础知识织梦假站:
1.简单掌握HTML语言
织梦 的模板文件只是一个 html 文件。如果你不懂一些HTML语言,想用织梦假站做模板,那是不可能的。一个连A标签都不会写的人,怎么把A标签的链接换成织梦的标签? HTML语言是织梦假站最基本的东西。作为新手,你至少需要了解一点HTML语法,比如常见的HTML标签有哪些;大多数 HTML 标签需要关闭并成对出现; HTML有哪个版本;现在主要使用的HTML版本是什么等等,这些都是HTML中非常基础的东西,只要有概念就行。给你看一个标签,你就可以知道这个标签的作用了,就是这样。了解了简单的 HTML 语言后,你大概就可以知道一个网页的构成了。接下来,您需要详细了解 HTML 中的 div 标签和 css 语言。
2. 可以使用 DIV+CSS 布局
为什么需要知道DIV+CSS布局?过去使用表单布局。不懂DIV+CSS也没关系,但是网站现在大部分都在用DIV+CSS。我们要模仿一个网站,这个网站采用这种布局的可能性非常高。 织梦假站不需要我们能够使用DIV+CSS进行网页布局,我们只需要了解别人是如何布局的。既然是仿站,我们只需要做一些简单的修改即可。举个例子:如果我们想让一个div宽一点,旁边的空间大一点,就需要知道DIV+CSS的盒子模型,修改div的宽度和边距;为了让block向右,一般改变div的float属性就够了。这些都是你在做织梦仿站时会遇到的。
3.熟悉织梦Dedecmslabel
织梦 标签是什么?以我自己的理解,就是织梦输出到HTML模板的内容。如果要添加一个A标签的链接,这个链接不能自己写在模板中,也不能动态调用后端文章等。如果要给A标签添加链接,就会失去织梦系统的功能,现在只是纯HTML网站。这时候就需要织梦标签了,可以根据织梦系统的设置给A标签分配不同的链接值。有点啰嗦,简而言之,这个织梦Dedecms标签就是让你通过织梦系统来控制和管理模板中显示的内容。 织梦假站 你对织梦标签有多熟悉?你不需要记住,或者你只需要阅读它。您只需要知道标签的含义。编写和使用方法可以参考织梦的帮助手册。
4.简单的PHP和js知识
最后,我觉得还是需要了解一些PHP和js的知识,我不需要知道怎么写,我只需要了解它并知道一些基本的语法即可。模板js有很多,但是如果你模仿网站,你可能不会全部使用它们。我们需要精简它;了解PHP知识,方便我们的织梦系统进行一些简单的修改和模板制作。这些知识就是您需要知道的全部内容,您无需精通。
新手织梦假站需要学习的知识点只是一个大纲的东西,所以想要学习织梦假站的新手朋友有一点学习的想法,关于网站template的一些知识,你也可以看看上的文章《网站template的制作和使用基础知识》。后期诺牛会分享一些我采集到的织梦假站的视频教程。有针对 A5 初学者和中级者的教程。相信看完视频教程,大家都会做出自己的织梦模板来模仿。
织梦系统仿站(织梦(dedecms)是什么?CMS建站系统能建站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-09-09 17:10
什么是一、织梦(dedecms)?
织梦cms是一个开源的内容管理系统,具有简单、健壮、灵活、开源的特点。是中国开源cms的领导品牌。目前程序安装量已达70万,超过60%站点使用织梦cms或基于织梦cms核心开发。
织梦cms官网:
简单来说,很多企业网站使用织梦系统搭建网站,市场占有率很高。
二、织梦该方案的优缺点是什么?
1、具有以下优点:
一是建站成本低:后台功能强大,操作简单,模板多,仿网站价格低。
二是技术门槛低:基于PHP技术,修改维护技术门槛低,熟悉织梦的网络从业者众多。
二是排名容易优化:百度等搜索引擎对织梦cms程序友好,网站关键词排名容易优化,比其他的更容易达到结果网站建设系统。
2、 有以下缺点:
1、Poor security: 官方这么多年没升级了,顶多升级了几个bug。结果,市面上很多被黑的网站都是使用织梦(cms)模板构建的。
2、二次开发差:二次开发能力远不及其他同行。如果要做二次开发,最好不要用织梦。
三、织梦cms系统能建站吗?
现阶段是否可以根据实际情况选择织梦建网站:
1、优化站:
如果您是优化站点,建议您使用织梦cms建站系统建网站。原因也很简单,就是成本低网站快。对于新站点,您只需要做好基础数据库、后台账号、登录地址等基础保护即可。不用担心网站 被黑和网站 被降级。毕竟新展灰/黑制作不能小看没有权重、零流量的网站。
2、普通企业站
如果是企业官方网站,最好找专业公司或专业公司开发。只需购买受良好保护的云服务。对于预算有效的公司来说,它的用处织梦 没什么大不了的。如果实在不想,可以考虑使用 Empirecms、wordpress 或其他cms建站系统。 查看全部
织梦系统仿站(织梦(dedecms)是什么?CMS建站系统能建站)
什么是一、织梦(dedecms)?
织梦cms是一个开源的内容管理系统,具有简单、健壮、灵活、开源的特点。是中国开源cms的领导品牌。目前程序安装量已达70万,超过60%站点使用织梦cms或基于织梦cms核心开发。

织梦cms官网:
简单来说,很多企业网站使用织梦系统搭建网站,市场占有率很高。
二、织梦该方案的优缺点是什么?
1、具有以下优点:
一是建站成本低:后台功能强大,操作简单,模板多,仿网站价格低。
二是技术门槛低:基于PHP技术,修改维护技术门槛低,熟悉织梦的网络从业者众多。
二是排名容易优化:百度等搜索引擎对织梦cms程序友好,网站关键词排名容易优化,比其他的更容易达到结果网站建设系统。
2、 有以下缺点:
1、Poor security: 官方这么多年没升级了,顶多升级了几个bug。结果,市面上很多被黑的网站都是使用织梦(cms)模板构建的。
2、二次开发差:二次开发能力远不及其他同行。如果要做二次开发,最好不要用织梦。
三、织梦cms系统能建站吗?
现阶段是否可以根据实际情况选择织梦建网站:
1、优化站:
如果您是优化站点,建议您使用织梦cms建站系统建网站。原因也很简单,就是成本低网站快。对于新站点,您只需要做好基础数据库、后台账号、登录地址等基础保护即可。不用担心网站 被黑和网站 被降级。毕竟新展灰/黑制作不能小看没有权重、零流量的网站。
2、普通企业站
如果是企业官方网站,最好找专业公司或专业公司开发。只需购买受良好保护的云服务。对于预算有效的公司来说,它的用处织梦 没什么大不了的。如果实在不想,可以考虑使用 Empirecms、wordpress 或其他cms建站系统。
织梦系统仿站(脚本之家原创的如何用DEDE仿站以及在仿站过程中)
网站优化 • 优采云 发表了文章 • 0 个评论 • 154 次浏览 • 2021-09-08 22:18
跟大家分享一下DEDE仿网站的使用方法,以及仿网站原创过程中用到的仿网站工具。
在我们日常浏览网站的时候,经常会看到网站的UI设计非常好,感觉很适合我们这个行业。如果让美工按照目标网站出图,再剪出图制作程序,费时费力,尤其是一些信息站和企业站。我们的目标是快速模仿内容,制作属于自己的内容。很多读者和站长都有这种需求。今天我们一起来。学习使用DEDE仿站技巧。
首先,我们需要选择一个目标网站,再次,编辑器会以我们脚本home()的一个页面作为目标网站进行模仿:
登陆页面:
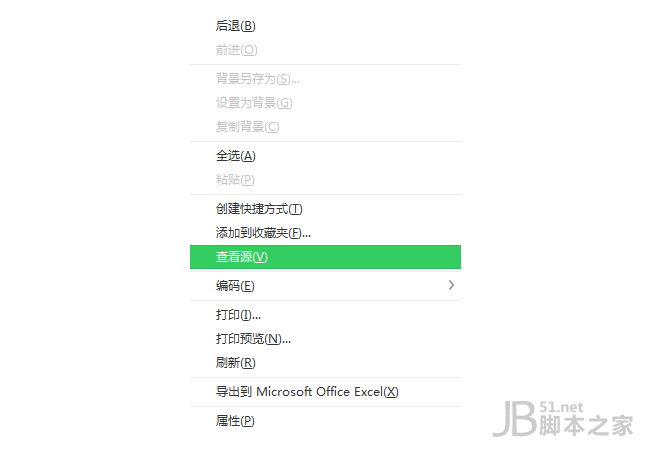
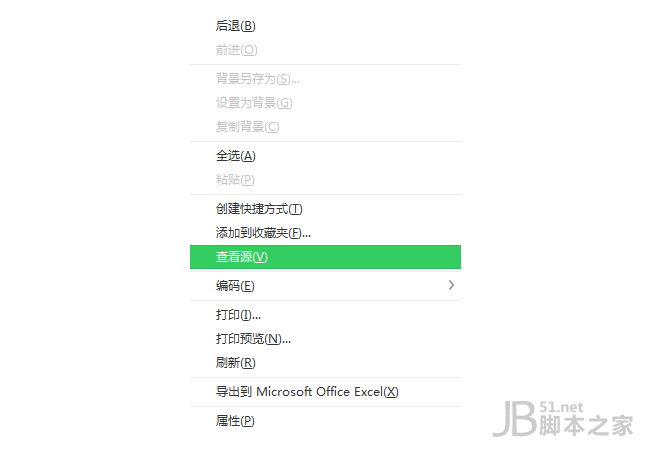
1、 我们先点击鼠标右键,选择“查看源文件”选项。
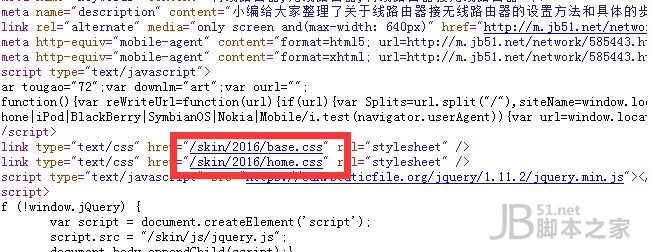
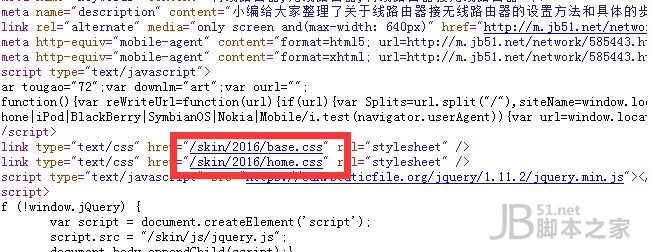
2、在源文件中找到这个目标网站使用的CSS样式表
3、找到样式表是因为很多网站在样式表里写了图片和图表,所以保存为网页的时候在CSS中找不到图片。
4、 拿到样式表的链接后,我们需要使用工具来查找和下载样式表中的图片。这里的编辑推荐cssdown【CSS Image Grab Master】,非常小巧好用。这里我们也给大家讲解一下这个软件的使用方法。见:
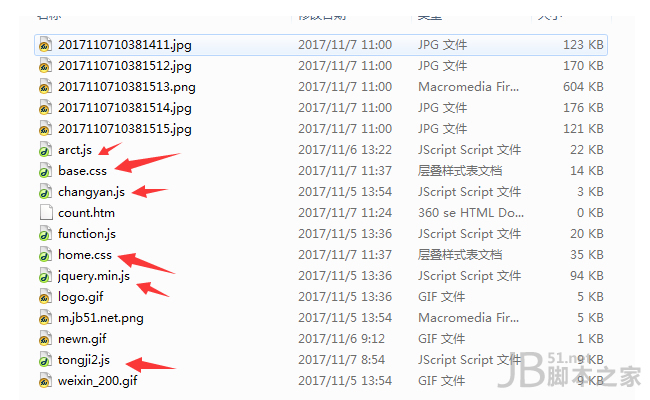
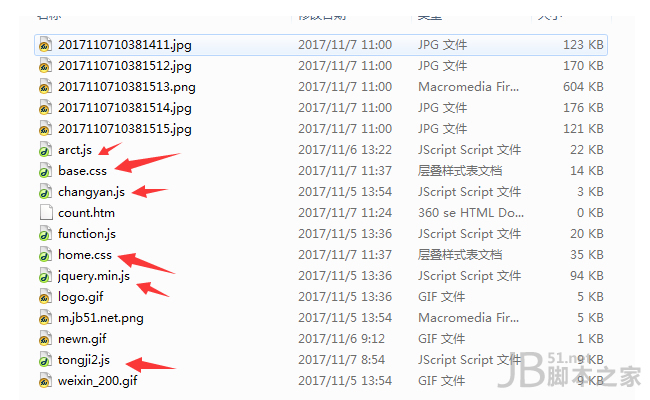
5、在CSS中拿到图片后,我们要做一个全局的工作,就是在我们创建images,CSS,JS这三个重要目录的文件夹中。
6、 现在直接将目标网站保存为网页,这样就可以看到目标网页的CSS和JS文件,以及CSS中没有写的图片。我们将它们整理好,放在我们刚刚整理好的对应文件夹中。
7、 然后我们创建一个对应编码的index.htm文件,把刚才第一步查看的源文件的内容全部复制下来,然后保存。
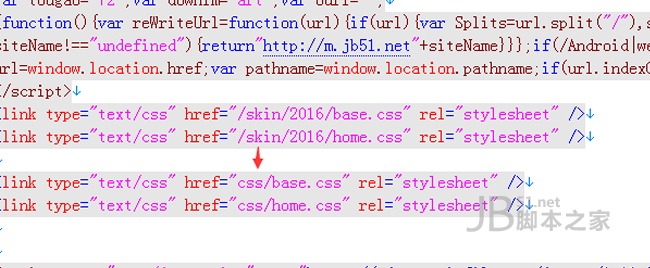
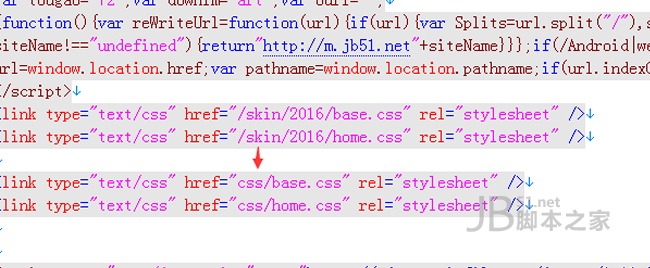
8、 现在修改 index.htm 文件中 CSS、JS 和图片的路径。对此没有好的捷径。我们需要手动操作或者批量替换文件(前提是我们的目标是网站Image 路径相同),我们将CSS、JS、IMAGE的路径修改为./之类的格式。
9、 然后我们查看index.htm中的样式表和图片文件路径后,双击即可看到我们复制的目标网站的UI界面。
10、你可以根据自己的网站按照步骤和方法模仿所有页面。
我们在这里要告诉你的是使用DEDE仿网站的系列教程。我们按照这一步模仿前面的页面后,剩下的就是在DEDE中编写相应的调用标签了。 . 查看全部
织梦系统仿站(脚本之家原创的如何用DEDE仿站以及在仿站过程中)
跟大家分享一下DEDE仿网站的使用方法,以及仿网站原创过程中用到的仿网站工具。
在我们日常浏览网站的时候,经常会看到网站的UI设计非常好,感觉很适合我们这个行业。如果让美工按照目标网站出图,再剪出图制作程序,费时费力,尤其是一些信息站和企业站。我们的目标是快速模仿内容,制作属于自己的内容。很多读者和站长都有这种需求。今天我们一起来。学习使用DEDE仿站技巧。
首先,我们需要选择一个目标网站,再次,编辑器会以我们脚本home()的一个页面作为目标网站进行模仿:
登陆页面:

1、 我们先点击鼠标右键,选择“查看源文件”选项。

2、在源文件中找到这个目标网站使用的CSS样式表

3、找到样式表是因为很多网站在样式表里写了图片和图表,所以保存为网页的时候在CSS中找不到图片。
4、 拿到样式表的链接后,我们需要使用工具来查找和下载样式表中的图片。这里的编辑推荐cssdown【CSS Image Grab Master】,非常小巧好用。这里我们也给大家讲解一下这个软件的使用方法。见:
5、在CSS中拿到图片后,我们要做一个全局的工作,就是在我们创建images,CSS,JS这三个重要目录的文件夹中。
6、 现在直接将目标网站保存为网页,这样就可以看到目标网页的CSS和JS文件,以及CSS中没有写的图片。我们将它们整理好,放在我们刚刚整理好的对应文件夹中。

7、 然后我们创建一个对应编码的index.htm文件,把刚才第一步查看的源文件的内容全部复制下来,然后保存。
8、 现在修改 index.htm 文件中 CSS、JS 和图片的路径。对此没有好的捷径。我们需要手动操作或者批量替换文件(前提是我们的目标是网站Image 路径相同),我们将CSS、JS、IMAGE的路径修改为./之类的格式。

9、 然后我们查看index.htm中的样式表和图片文件路径后,双击即可看到我们复制的目标网站的UI界面。
10、你可以根据自己的网站按照步骤和方法模仿所有页面。
我们在这里要告诉你的是使用DEDE仿网站的系列教程。我们按照这一步模仿前面的页面后,剩下的就是在DEDE中编写相应的调用标签了。 .
织梦系统仿站(仿制模版和仿制功能作用差别通常情况下的仿站理应)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-09-20 18:48
模拟站不仅包括模板模拟,还包括对其他网站实现功能(即开发设计或程序开发)的模拟。例如,当人们使用Dede系统软件,发现目标站上的Dede没有任何功能时,人们不得不进行程序开发
模仿模板与模仿的功能差异
一般来说,模仿模板简单,价格优惠,而模仿的功能相关性非常复杂,价格比模板昂贵得多;模仿模板通常只涉及CSS、JS、HTML、照片等,而模仿的关键是PHP(其他如ASP等)软件开发。这两点是关键区别
你需要仿制站而不是原创品牌吗
原创品牌的成本相对较高。设计和构思一个网页通常要花费数百甚至数千元,而模仿一个企业网站通常要花费数百块,稍作改动后,它就会成为自己不同内容的模板。通常,大、中、小企业和自己都会模仿站,除非你的企业,如微软、三星手机、华为手机等大企业选择原创品牌,否则,人们会选择最好的模仿站
仿制站会违反规定吗
许多刚接触过模拟站的朋友都有这样的疑问。仿制站没有违规,只是仿制其他网站源代码。正如你看到别人穿的衣服和裤子都很好看一样,你完全可以仿效,自己做一件
模拟站应注意的问题
在模拟站之前,请在其中一个网页上标出要模拟的内容,最好是用word。越详细、越高,并明确应更改的区域,以便在整个免费模仿过程中造成不必要的不便 查看全部
织梦系统仿站(仿制模版和仿制功能作用差别通常情况下的仿站理应)
模拟站不仅包括模板模拟,还包括对其他网站实现功能(即开发设计或程序开发)的模拟。例如,当人们使用Dede系统软件,发现目标站上的Dede没有任何功能时,人们不得不进行程序开发
模仿模板与模仿的功能差异
一般来说,模仿模板简单,价格优惠,而模仿的功能相关性非常复杂,价格比模板昂贵得多;模仿模板通常只涉及CSS、JS、HTML、照片等,而模仿的关键是PHP(其他如ASP等)软件开发。这两点是关键区别
你需要仿制站而不是原创品牌吗
原创品牌的成本相对较高。设计和构思一个网页通常要花费数百甚至数千元,而模仿一个企业网站通常要花费数百块,稍作改动后,它就会成为自己不同内容的模板。通常,大、中、小企业和自己都会模仿站,除非你的企业,如微软、三星手机、华为手机等大企业选择原创品牌,否则,人们会选择最好的模仿站
仿制站会违反规定吗
许多刚接触过模拟站的朋友都有这样的疑问。仿制站没有违规,只是仿制其他网站源代码。正如你看到别人穿的衣服和裤子都很好看一样,你完全可以仿效,自己做一件
模拟站应注意的问题
在模拟站之前,请在其中一个网页上标出要模拟的内容,最好是用word。越详细、越高,并明确应更改的区域,以便在整个免费模仿过程中造成不必要的不便
织梦系统仿站(图片路径替换跟css的替换方法(图)软件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 105 次浏览 • 2021-09-19 13:10
如果你想学习织梦模拟站,第一步就是要了解如何调用织梦tag以及如何调用织梦tag。您可以修改呼叫文章、图片、导航等
网站相关数据可转出。通话成功后,您只需dedecms你可以在后台修改
今天的主要解释是:织梦taggenerator。有许多开源网站建设程序,但它们都有自己的标记调用,因此标记调用是最优先的
我们需要下载一个软件:织梦taggenerator
这是织梦标记生成器的接口,主要包括与主页、列表页和内容页相关的所有调用
1.主页呼叫栏:主要有关键词,描述标签呼叫,如何呼叫?很简单
单击网站关键词call,然后复制代码并用原创网页文本替换代码
@调用2.web页面CSS
在common tag类中找到CSS路径调用,复制并替换原创CSS网页路径,并在原创路径上添加标记:
例如,原创路径是static/CSS/wiper.min.CSS。替换后的路径是{Dede:global.Cfg_templates_skin/}/static/CSS/wiper.min.CSS
3.图片路径替换
图像路径的替换方法与CSS相同。可以将标签代码添加到原创路径
4.key:调用并替换网页上的新闻栏
调用标签路径:公共标签--列调用--列嵌套
Column ID:指需要调用的列ID数。它可以用于dedecmsBackground core-column view-column ID,一般使用场景如下:
它是指调用带有图片和文本列表的指定列。如果您认为此标签不易使用,也可以仅调用指定的列并单独调用图片。具体调用需要根据采集的网站情况灵活调用@ 查看全部
织梦系统仿站(图片路径替换跟css的替换方法(图)软件)
如果你想学习织梦模拟站,第一步就是要了解如何调用织梦tag以及如何调用织梦tag。您可以修改呼叫文章、图片、导航等
网站相关数据可转出。通话成功后,您只需dedecms你可以在后台修改
今天的主要解释是:织梦taggenerator。有许多开源网站建设程序,但它们都有自己的标记调用,因此标记调用是最优先的
我们需要下载一个软件:织梦taggenerator

这是织梦标记生成器的接口,主要包括与主页、列表页和内容页相关的所有调用
1.主页呼叫栏:主要有关键词,描述标签呼叫,如何呼叫?很简单
单击网站关键词call,然后复制代码并用原创网页文本替换代码

@调用2.web页面CSS
在common tag类中找到CSS路径调用,复制并替换原创CSS网页路径,并在原创路径上添加标记:
例如,原创路径是static/CSS/wiper.min.CSS。替换后的路径是{Dede:global.Cfg_templates_skin/}/static/CSS/wiper.min.CSS
3.图片路径替换
图像路径的替换方法与CSS相同。可以将标签代码添加到原创路径
4.key:调用并替换网页上的新闻栏
调用标签路径:公共标签--列调用--列嵌套

Column ID:指需要调用的列ID数。它可以用于dedecmsBackground core-column view-column ID,一般使用场景如下:

它是指调用带有图片和文本列表的指定列。如果您认为此标签不易使用,也可以仅调用指定的列并单独调用图片。具体调用需要根据采集的网站情况灵活调用@
织梦系统仿站(本文所重点分析的就是有关免费建站系统的仿站技术 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 86 次浏览 • 2021-09-19 13:04
)
现在,操作网站的一个非常简单的策略是模仿互联网上非常有名的网站这样你就能事半功倍。然而,对于模仿站来说,这显然是一种技术活动,尤其是对于那些由非免费建站系统搭建的个性化定制网站来说,毫无疑问模仿这种网站是非常困难的。但对于那些免费模仿网站系统的人来说,其难度并没有那么高
本文主要研究免费站房系统织梦cms系统的站点模拟技术,因为织梦在互联网上被广泛使用,而且每个行业都有一个非常优秀的网站,这给我们带来了大量的淡水。但是,模仿这些优秀的"k17"是困难的,但只要认真解决以下问题,我们就能有效地提高自己的车站模仿能力,使我们的"k17"运行事半功倍
首先,我们应该在网站正式上线之前,搭建模仿站网站的本地环境,必须在本地进行调试,因为如果把调试网站移动到互联网上,会引起百度的极大反感。由于网站形式不断变化,很容易被百度减少,导致网站排名难以提升。因此,正确的方法是在本地建立一个调试环境,从而为模拟站建立一个基础。本地环境一般选择PHP和MySQL环境。事实上,我们的模拟站织梦,我们只需要下载PHP环境调试包,这是免费的。使用此调试包时,经常出现选择的路径为汉字或端口80被占用,导致环境无法正常使用。因此,在安装或调试期间必须使用英文路径。如果端口80被占用,则可以选择端口81或8080
其次,目前织梦建站程序主要有两个调试版本,即GBK版本和UTF8版本。这两个版本中使用的代码分别对应于GB2312和UTF-8。如果紧急选择其中一个代码,模板文件必须与这些代码对应,否则会有明显的混淆,在模拟站点的过程中必须注意这一点
第三,科学设置栏目页面标题。在模拟工作站的过程中,大多数技术人员更注重代码级的修改,但往往忽略了一些细节,即关键词列的设置等细节。此时,如果只使用{Dede:field.Seotitle/}代码调用列页面的标题,但是一旦列有不同的页面,每个标题的页面都会重复,这不利于整体优化。一旦你和我们在模仿电台时需要注意这个细节。此时,我们只需要添加一小段代码并使用pagelist标记,这样就可以在每页的标题后面提供第1页和第2页
第四,非常熟悉织梦系统的标签织梦标签对模拟站的效率和准确性有很大帮助,不同的页面使用不同的标签。如果模拟站技术人员对这些标签不太熟悉,则很难提高模拟站效果,导致部分页面功能显示不完整,不利于网站的最终模拟效果@
因此,如果你想模仿织梦系统,在没有优秀基础知识的情况下,往往很难提高模仿站的效果和功能,很快就会被百度蜘蛛认定为模仿网站,这样的网站要获得更高的百度权重会更加困难,这不利于网站的可持续发展。因此,尽管织梦模拟站的难度较低,但我们也应该注意一些细节。只有这样,网站才能在未来的运营中处于领先地位
查看全部
织梦系统仿站(本文所重点分析的就是有关免费建站系统的仿站技术
)
现在,操作网站的一个非常简单的策略是模仿互联网上非常有名的网站这样你就能事半功倍。然而,对于模仿站来说,这显然是一种技术活动,尤其是对于那些由非免费建站系统搭建的个性化定制网站来说,毫无疑问模仿这种网站是非常困难的。但对于那些免费模仿网站系统的人来说,其难度并没有那么高
本文主要研究免费站房系统织梦cms系统的站点模拟技术,因为织梦在互联网上被广泛使用,而且每个行业都有一个非常优秀的网站,这给我们带来了大量的淡水。但是,模仿这些优秀的"k17"是困难的,但只要认真解决以下问题,我们就能有效地提高自己的车站模仿能力,使我们的"k17"运行事半功倍
首先,我们应该在网站正式上线之前,搭建模仿站网站的本地环境,必须在本地进行调试,因为如果把调试网站移动到互联网上,会引起百度的极大反感。由于网站形式不断变化,很容易被百度减少,导致网站排名难以提升。因此,正确的方法是在本地建立一个调试环境,从而为模拟站建立一个基础。本地环境一般选择PHP和MySQL环境。事实上,我们的模拟站织梦,我们只需要下载PHP环境调试包,这是免费的。使用此调试包时,经常出现选择的路径为汉字或端口80被占用,导致环境无法正常使用。因此,在安装或调试期间必须使用英文路径。如果端口80被占用,则可以选择端口81或8080
其次,目前织梦建站程序主要有两个调试版本,即GBK版本和UTF8版本。这两个版本中使用的代码分别对应于GB2312和UTF-8。如果紧急选择其中一个代码,模板文件必须与这些代码对应,否则会有明显的混淆,在模拟站点的过程中必须注意这一点
第三,科学设置栏目页面标题。在模拟工作站的过程中,大多数技术人员更注重代码级的修改,但往往忽略了一些细节,即关键词列的设置等细节。此时,如果只使用{Dede:field.Seotitle/}代码调用列页面的标题,但是一旦列有不同的页面,每个标题的页面都会重复,这不利于整体优化。一旦你和我们在模仿电台时需要注意这个细节。此时,我们只需要添加一小段代码并使用pagelist标记,这样就可以在每页的标题后面提供第1页和第2页
第四,非常熟悉织梦系统的标签织梦标签对模拟站的效率和准确性有很大帮助,不同的页面使用不同的标签。如果模拟站技术人员对这些标签不太熟悉,则很难提高模拟站效果,导致部分页面功能显示不完整,不利于网站的最终模拟效果@
因此,如果你想模仿织梦系统,在没有优秀基础知识的情况下,往往很难提高模仿站的效果和功能,很快就会被百度蜘蛛认定为模仿网站,这样的网站要获得更高的百度权重会更加困难,这不利于网站的可持续发展。因此,尽管织梦模拟站的难度较低,但我们也应该注意一些细节。只有这样,网站才能在未来的运营中处于领先地位

织梦系统仿站(本次新手织梦CMS快速仿站教程通告(简介)(组图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 63 次浏览 • 2021-09-17 22:13
为了回馈支持织梦新手网络的新朋友,本站专门为您录制了这套快速模仿网站的视频教程。我们最好让您以自己的方式学习织梦cms的模拟站点教程。从现在开始,网站production不会问任何人!以下是该系视频教程的录制课程列表。预计将在8月完成教程的录制,并以良好的诚意分享我们的资源。此新手织梦cms快速模拟站教程发布如下:
第1课:模拟站和模拟站
的必要基础是什么?
描述模拟站的概念、使用织梦模拟站所需的基本代码知识以及操作过程中所需的基本软件工具
第2课:如何将目标站点转换为静态HTML页面(扒手站点)
我们需要分析目标站点,确定目标站点的哪些页面需要制作成模板,以及如何将这些页面转换成纯静态HTML页面。(不是互联网上现有的直接存储方式和软件下载方式)
第3课:如何在本地构建和安装PHP环境dedecms系统
什么是本地的?为什么要在本地构建PHP环境?设置PHP环境后如何顺利安装织梦cms系统
第4课:如何将目标站点的静态HTML页面转换为织梦模板并设置模板路径
将第2课中转换的静态HTML页面转换为可调用的织梦templates,并逐一指定测试数据对应的模板路径,确保每个页面都能正常打开
第5课:织梦label目标站呼叫主页模板
主页模拟及相关标签说明,包括栏目标签、文章list调用标签、友情链接调用标签、搜索功能调用标签
第6课:织梦tag呼叫目标站列表页面模板制作
列表页的模拟和相关标签的说明,包括列内容标签、列表标签和分页标签
第7课:织梦标签呼叫目标站内容页模板制作
内容页的模拟和相关标签的解释,包括文章标题、内容、上下页、文章列表标签
第8课:新手织梦cms快速模仿站教程学习总结
本系列课程的回顾与总结,需要注意的问题,需要解决的问题,以及如何解决这些问题
最后,我希望这套模仿电台的视频可以帮助一些新朋友建立自己的网站 查看全部
织梦系统仿站(本次新手织梦CMS快速仿站教程通告(简介)(组图))
为了回馈支持织梦新手网络的新朋友,本站专门为您录制了这套快速模仿网站的视频教程。我们最好让您以自己的方式学习织梦cms的模拟站点教程。从现在开始,网站production不会问任何人!以下是该系视频教程的录制课程列表。预计将在8月完成教程的录制,并以良好的诚意分享我们的资源。此新手织梦cms快速模拟站教程发布如下:
第1课:模拟站和模拟站
的必要基础是什么?
描述模拟站的概念、使用织梦模拟站所需的基本代码知识以及操作过程中所需的基本软件工具
第2课:如何将目标站点转换为静态HTML页面(扒手站点)
我们需要分析目标站点,确定目标站点的哪些页面需要制作成模板,以及如何将这些页面转换成纯静态HTML页面。(不是互联网上现有的直接存储方式和软件下载方式)
第3课:如何在本地构建和安装PHP环境dedecms系统
什么是本地的?为什么要在本地构建PHP环境?设置PHP环境后如何顺利安装织梦cms系统
第4课:如何将目标站点的静态HTML页面转换为织梦模板并设置模板路径
将第2课中转换的静态HTML页面转换为可调用的织梦templates,并逐一指定测试数据对应的模板路径,确保每个页面都能正常打开
第5课:织梦label目标站呼叫主页模板
主页模拟及相关标签说明,包括栏目标签、文章list调用标签、友情链接调用标签、搜索功能调用标签
第6课:织梦tag呼叫目标站列表页面模板制作
列表页的模拟和相关标签的说明,包括列内容标签、列表标签和分页标签
第7课:织梦标签呼叫目标站内容页模板制作
内容页的模拟和相关标签的解释,包括文章标题、内容、上下页、文章列表标签
第8课:新手织梦cms快速模仿站教程学习总结
本系列课程的回顾与总结,需要注意的问题,需要解决的问题,以及如何解决这些问题
最后,我希望这套模仿电台的视频可以帮助一些新朋友建立自己的网站
织梦系统仿站(项目招商找A5快速获取精准代理名单现在运营网站一个非常简单的策略)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2021-09-17 09:16
寻找A5项目招商,快速获得准确的代理名单
现在操作网站的一个非常简单的策略是模仿互联网上非常有名的网站这样你就可以事半功倍。然而,对于模拟站来说,这显然是一项技术活动,特别是对于非免费建站系统构建的个性化定制类网站而言。毫无疑问,模仿这种网站是非常困难的。但对于那些免费模仿网站系统的人来说,其难度并没有那么高
本文主要研究免费站房系统织梦cms系统的站点模拟技术,因为织梦在互联网上应用广泛,而且每个行业都有一个非常优秀的网站,这给我们带来了大量的淡水。然而,如果你想模仿这些优秀的网站,一点也不难。但是,只要您认真解决以下问题,就可以有效提高您的站点模仿能力,从而使您的网站操作事半功倍
首先,我们应该建立模仿站网站的本地环境,在正式上线之前必须在本地进行调试,因为如果将调试网站移动到互联网上,将会引起百度的极大反感。由于网站的形式不断变化,很容易被百度减少,导致网站排名难以提升。因此,正确的方法是在本地建立一个调试环境,从而为模拟站建立一个基础。本地环境一般选择PHP和MySQL环境。事实上,我们模仿了station织梦,只需要下载PHP环境调试包,这是免费的。使用此调试包时,经常出现选择的路径为汉字或端口80被占用,导致环境无法正常使用。因此,在安装或调试期间必须使用英文路径。如果端口80被占用,则可以选择端口81或8080
二是目前织梦建站方案主要有两个调试版本,GBK版本和UTF8版本。这两个版本中使用的代码分别对应于GB2312和UTF-8。如果紧急选择其中一个代码,模板文件必须与这些代码对应,否则会有明显的混淆,在模拟站点的过程中必须注意这一点
第三,科学设置栏目页面标题。在模拟工作站的过程中,大多数技术人员更注重代码级的修改,但往往忽略了一些细节,即关键词列的设置等细节。此时,如果只使用{Dede:field.Seotitle/}代码调用列页面的标题,但是一旦列有不同的页面,每个标题的页面都会重复,这不利于整体优化。一旦你和我们在模仿电台时需要注意这个细节。此时,我们只需要添加一小段代码并使用pagelist标记,这样就可以在每页的标题后面提供第1页和第2页
第四,熟悉织梦系统标签织梦标签对模拟站的效率和准确性有很大帮助,不同的页面使用不同的标签。如果模拟站技术人员对这些标签不太熟悉,则很难提高模拟站效果,导致部分页面功能显示不完整,不利于网站的最终模拟效果@
因此,如果你想模仿织梦系统,在没有优秀基础知识的情况下,往往很难提高模仿站的效果和功能,很快就会被百度蜘蛛认定为模仿网站,这样的网站要获得更高的百度权重会更加困难,这不利于网站的可持续发展。因此,尽管织梦模拟站的难度较低,但我们也应该注意一些细节。只有这样,网站才能在未来的运营过程中领先!这篇文章来自DJ舞蹈音乐。请保留作者的链接以便转载。多谢各位
申请创业报告,分享好的创业理念。单击此处讨论创业的新机会 查看全部
织梦系统仿站(项目招商找A5快速获取精准代理名单现在运营网站一个非常简单的策略)
寻找A5项目招商,快速获得准确的代理名单
现在操作网站的一个非常简单的策略是模仿互联网上非常有名的网站这样你就可以事半功倍。然而,对于模拟站来说,这显然是一项技术活动,特别是对于非免费建站系统构建的个性化定制类网站而言。毫无疑问,模仿这种网站是非常困难的。但对于那些免费模仿网站系统的人来说,其难度并没有那么高
本文主要研究免费站房系统织梦cms系统的站点模拟技术,因为织梦在互联网上应用广泛,而且每个行业都有一个非常优秀的网站,这给我们带来了大量的淡水。然而,如果你想模仿这些优秀的网站,一点也不难。但是,只要您认真解决以下问题,就可以有效提高您的站点模仿能力,从而使您的网站操作事半功倍
首先,我们应该建立模仿站网站的本地环境,在正式上线之前必须在本地进行调试,因为如果将调试网站移动到互联网上,将会引起百度的极大反感。由于网站的形式不断变化,很容易被百度减少,导致网站排名难以提升。因此,正确的方法是在本地建立一个调试环境,从而为模拟站建立一个基础。本地环境一般选择PHP和MySQL环境。事实上,我们模仿了station织梦,只需要下载PHP环境调试包,这是免费的。使用此调试包时,经常出现选择的路径为汉字或端口80被占用,导致环境无法正常使用。因此,在安装或调试期间必须使用英文路径。如果端口80被占用,则可以选择端口81或8080
二是目前织梦建站方案主要有两个调试版本,GBK版本和UTF8版本。这两个版本中使用的代码分别对应于GB2312和UTF-8。如果紧急选择其中一个代码,模板文件必须与这些代码对应,否则会有明显的混淆,在模拟站点的过程中必须注意这一点
第三,科学设置栏目页面标题。在模拟工作站的过程中,大多数技术人员更注重代码级的修改,但往往忽略了一些细节,即关键词列的设置等细节。此时,如果只使用{Dede:field.Seotitle/}代码调用列页面的标题,但是一旦列有不同的页面,每个标题的页面都会重复,这不利于整体优化。一旦你和我们在模仿电台时需要注意这个细节。此时,我们只需要添加一小段代码并使用pagelist标记,这样就可以在每页的标题后面提供第1页和第2页
第四,熟悉织梦系统标签织梦标签对模拟站的效率和准确性有很大帮助,不同的页面使用不同的标签。如果模拟站技术人员对这些标签不太熟悉,则很难提高模拟站效果,导致部分页面功能显示不完整,不利于网站的最终模拟效果@
因此,如果你想模仿织梦系统,在没有优秀基础知识的情况下,往往很难提高模仿站的效果和功能,很快就会被百度蜘蛛认定为模仿网站,这样的网站要获得更高的百度权重会更加困难,这不利于网站的可持续发展。因此,尽管织梦模拟站的难度较低,但我们也应该注意一些细节。只有这样,网站才能在未来的运营过程中领先!这篇文章来自DJ舞蹈音乐。请保留作者的链接以便转载。多谢各位
申请创业报告,分享好的创业理念。单击此处讨论创业的新机会
织梦系统仿站(新手如何利用织梦仿站呢?几天如何操作?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 104 次浏览 • 2021-09-17 09:15
织梦(dedecms)目前使用最多的cms管理系统,但是新手如何使用织梦仿制站呢?几天后我们来学习一下如何使用织梦仿制站
首先,我们需要谷歌浏览器。首先,我们可以使用谷歌浏览器中的review element工具查看目标网站的源代码,并将模板中使用的图片、HTML、JS和CSS代码保存在本地计算机中
当然,在此之前,你必须熟悉织梦相关标签和模板的位置。如果你不熟悉,你可以在网站管理员部落论坛中慢慢学习。我们使用Dreamweaver打开保存的HTML代码,并设置CSS和JS路径,将它们引导到本地计算机中的JS和CSS文件
然后更改CSS文件中的图片路径。当然,这是相对于我们保存的图片
网站segmentation:一般来说,我们会将头和尾分开,因为这两个东西是一样的。我们可以在其他模板中收录标签,这为我们的模仿站节省了很多时间。不熟悉织梦标签的网民可以在站长部落论坛上学习相关的织梦标签。我们可以看到基本架构网站:如下图所示
在我们划分网站结构之后,我们可以分别替换模板标签。通常,我们会有主页、列页、列表页、文章页、搜索页以及其他需要复制的页面。在每个页面中,我们使用{Dede:include filename=”“/}文件名,可以是页眉和页脚
替换相关模板标签后,我们可以测试我们所做的模板。这可以根据个人需要进行更改,例如调用相关的文章、热点信息等 查看全部
织梦系统仿站(新手如何利用织梦仿站呢?几天如何操作?)
织梦(dedecms)目前使用最多的cms管理系统,但是新手如何使用织梦仿制站呢?几天后我们来学习一下如何使用织梦仿制站
首先,我们需要谷歌浏览器。首先,我们可以使用谷歌浏览器中的review element工具查看目标网站的源代码,并将模板中使用的图片、HTML、JS和CSS代码保存在本地计算机中
当然,在此之前,你必须熟悉织梦相关标签和模板的位置。如果你不熟悉,你可以在网站管理员部落论坛中慢慢学习。我们使用Dreamweaver打开保存的HTML代码,并设置CSS和JS路径,将它们引导到本地计算机中的JS和CSS文件
然后更改CSS文件中的图片路径。当然,这是相对于我们保存的图片
网站segmentation:一般来说,我们会将头和尾分开,因为这两个东西是一样的。我们可以在其他模板中收录标签,这为我们的模仿站节省了很多时间。不熟悉织梦标签的网民可以在站长部落论坛上学习相关的织梦标签。我们可以看到基本架构网站:如下图所示

在我们划分网站结构之后,我们可以分别替换模板标签。通常,我们会有主页、列页、列表页、文章页、搜索页以及其他需要复制的页面。在每个页面中,我们使用{Dede:include filename=”“/}文件名,可以是页眉和页脚
替换相关模板标签后,我们可以测试我们所做的模板。这可以根据个人需要进行更改,例如调用相关的文章、热点信息等
织梦系统仿站(新手如何利用织梦仿站呢?谷歌浏览器怎么利用)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-09-15 09:24
文章导言
织梦(dedecms)目前使用最多的cms管理系统,但是新手如何使用织梦仿制站呢?几天后我们来学习一下如何使用织梦仿制站
首先,我们需要谷歌浏览器。首先,我们可以使用谷歌浏览器中的review element工具查看目标网站的源代码,并将0 C 1放入站点?N p W Z模板中使用的图片、HTML、JS、CC、L@BSS代码保存在本地计算机中
当然,在此之前,您必须熟悉织梦相关标签和模板的位置n%6 x]$^8 L。您可以到网站管理员部落论坛慢慢学习。我们使用dreamweav`Ler打开我们保存的HTML代码(}p@B$$),并设置CSS和JS路径,将它们引导到本地计算机中的JS和CSS文件
然后更改CSS文件中的图片路径。当然,这是相对于我们保存的图片
网站segmentation:一般来说,我们会将头和尾分开,因为这两个东西9,3e是一样的,我们可以在其他模板h,N,G;中收录标签,这为我们节省了大量的时间来模仿网站。对于不熟悉织梦标签的网民,我们可以在站长的部落中学习相关的织梦标签论坛。我们可以看到网站的基本架构
在我们划分3 a B=%v a+good网站-to m a#.H^体系结构之后,我们可以分别替换模板标签。通常,我们将有主页、列页、列表页、文章页、搜索页和其他Xc W 5 W?页。我们可以根据需要复制它们。在每个页面中,我们使用{Dede:include filename=”“/}文件名可以是页眉和页脚
更换相关模板标签后,我们可以测试我们所做的模板。这些.18C7D可以根据个人需要进行更改,如调用相关文章、热点信息等 查看全部
织梦系统仿站(新手如何利用织梦仿站呢?谷歌浏览器怎么利用)
文章导言
织梦(dedecms)目前使用最多的cms管理系统,但是新手如何使用织梦仿制站呢?几天后我们来学习一下如何使用织梦仿制站
首先,我们需要谷歌浏览器。首先,我们可以使用谷歌浏览器中的review element工具查看目标网站的源代码,并将0 C 1放入站点?N p W Z模板中使用的图片、HTML、JS、CC、L@BSS代码保存在本地计算机中
当然,在此之前,您必须熟悉织梦相关标签和模板的位置n%6 x]$^8 L。您可以到网站管理员部落论坛慢慢学习。我们使用dreamweav`Ler打开我们保存的HTML代码(}p@B$$),并设置CSS和JS路径,将它们引导到本地计算机中的JS和CSS文件
然后更改CSS文件中的图片路径。当然,这是相对于我们保存的图片
网站segmentation:一般来说,我们会将头和尾分开,因为这两个东西9,3e是一样的,我们可以在其他模板h,N,G;中收录标签,这为我们节省了大量的时间来模仿网站。对于不熟悉织梦标签的网民,我们可以在站长的部落中学习相关的织梦标签论坛。我们可以看到网站的基本架构
在我们划分3 a B=%v a+good网站-to m a#.H^体系结构之后,我们可以分别替换模板标签。通常,我们将有主页、列页、列表页、文章页、搜索页和其他Xc W 5 W?页。我们可以根据需要复制它们。在每个页面中,我们使用{Dede:include filename=”“/}文件名可以是页眉和页脚
更换相关模板标签后,我们可以测试我们所做的模板。这些.18C7D可以根据个人需要进行更改,如调用相关文章、热点信息等
织梦系统仿站(本文所重点分析的就是有关免费建站系统的仿站技术)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-09-14 12:08
现在运营织梦dedecms网站,一个很简单的策略就是模仿网络上非常有名的网站,让自己的运营更有效率。
但是,对于模仿网站来说,这显然是一种技术活动,尤其是那些用非免费建站系统搭建的个性化定制网站,模仿这样的网站无疑是非常困难的。
但是对于模仿那些免费的建站系统来说,难度并没有那么高!
本文的重点是免费建站系统织梦dedecms系统的仿建站技术,因为织梦目前在互联网上被广泛使用,各个行业都有很好的网站 ,这为我们的仿站带来了充足的自来水源。不过,如果你想模仿这些优秀的网站,难度一点都不大,但只要认真解决以下问题,还是可以有效提升自己的站样能力,让你的网站运营变得更有效。
首先,我们要为仿网站搭建一个本地环境。 网站在正式上线前必须在本地调试,因为如果把调试器网站搬到网上,会引起百度的极大反感,因为网站的形状在不断变化,所以很容易被百度降级,这让网站难上加难。因此,正确的做法是在本地搭建调试环境,为仿站点搭建一个基地。本地环境一般选择PHP加MySql环境。其实我们的仿网站织梦,只需要下载PHP环境调试包,而且是免费的。在使用这个调试包的时候,经常会出现选择的路径是汉字或者80端口被占用,导致环境无法正常使用。因此,在安装或调试时必须使用英文路径。如果80端口被占用,可以选择81或8080等端口。
其次,织梦建站程序目前有两个调试版本,分别是GBK版和UTF8版。这两个版本使用的编码与之对应,即gb2312和utf-8编码。如果紧急选择其中一个代码,那么模板文件必须对应这些代码,否则会出现明显的乱码。网站仿制时必须注意这一点。
三、科学设置栏目页标题。在模仿网站的过程中,大部分技术人员更注重代码层面的修改,但往往忽略了某些细节,也就是关键词等细节的设置。这时候如果只用{dede:field.seotitle/}代码来调用相关栏目页面的标题,但是一旦栏目有不同的页面,那么每个标题的页面就会重复,不利于到整体优化。一旦你和我们在做仿网站,就需要注意这个细节。这时候只需要添加一小段代码并使用pagelist标签,这样每个页面的标题就可以提供第一页和标题后的第二页。
<p>第四,你必须非常熟悉织梦系统的各种标签。 织梦tags 对仿网站的效率和准确性有很大帮助,不同的标签在不同的页面上使用的方式不同。如果仿站点技术人员对这些标签不太熟悉,则很难提高仿站点效果,导致部分页面的功能无法完全展示,不利于网站最终的仿站点效果。 查看全部
织梦系统仿站(本文所重点分析的就是有关免费建站系统的仿站技术)
现在运营织梦dedecms网站,一个很简单的策略就是模仿网络上非常有名的网站,让自己的运营更有效率。
但是,对于模仿网站来说,这显然是一种技术活动,尤其是那些用非免费建站系统搭建的个性化定制网站,模仿这样的网站无疑是非常困难的。
但是对于模仿那些免费的建站系统来说,难度并没有那么高!
本文的重点是免费建站系统织梦dedecms系统的仿建站技术,因为织梦目前在互联网上被广泛使用,各个行业都有很好的网站 ,这为我们的仿站带来了充足的自来水源。不过,如果你想模仿这些优秀的网站,难度一点都不大,但只要认真解决以下问题,还是可以有效提升自己的站样能力,让你的网站运营变得更有效。
首先,我们要为仿网站搭建一个本地环境。 网站在正式上线前必须在本地调试,因为如果把调试器网站搬到网上,会引起百度的极大反感,因为网站的形状在不断变化,所以很容易被百度降级,这让网站难上加难。因此,正确的做法是在本地搭建调试环境,为仿站点搭建一个基地。本地环境一般选择PHP加MySql环境。其实我们的仿网站织梦,只需要下载PHP环境调试包,而且是免费的。在使用这个调试包的时候,经常会出现选择的路径是汉字或者80端口被占用,导致环境无法正常使用。因此,在安装或调试时必须使用英文路径。如果80端口被占用,可以选择81或8080等端口。
其次,织梦建站程序目前有两个调试版本,分别是GBK版和UTF8版。这两个版本使用的编码与之对应,即gb2312和utf-8编码。如果紧急选择其中一个代码,那么模板文件必须对应这些代码,否则会出现明显的乱码。网站仿制时必须注意这一点。
三、科学设置栏目页标题。在模仿网站的过程中,大部分技术人员更注重代码层面的修改,但往往忽略了某些细节,也就是关键词等细节的设置。这时候如果只用{dede:field.seotitle/}代码来调用相关栏目页面的标题,但是一旦栏目有不同的页面,那么每个标题的页面就会重复,不利于到整体优化。一旦你和我们在做仿网站,就需要注意这个细节。这时候只需要添加一小段代码并使用pagelist标签,这样每个页面的标题就可以提供第一页和标题后的第二页。
<p>第四,你必须非常熟悉织梦系统的各种标签。 织梦tags 对仿网站的效率和准确性有很大帮助,不同的标签在不同的页面上使用的方式不同。如果仿站点技术人员对这些标签不太熟悉,则很难提高仿站点效果,导致部分页面的功能无法完全展示,不利于网站最终的仿站点效果。
织梦系统仿站(织梦系统仿站神器,操作简单!10分钟免费学会操作!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2021-09-10 17:01
织梦系统仿站神器,操作简单!10分钟免费学会操作!空间模块一键同步,模块化构建空间!初级仿站神器,一键更新200多个模块!服务器操作指导:做站之前的站内优化技巧,就别浪费钱买虚拟主机了,直接申请空间吧!seo必备学习网站权重排名:做网站权重有多重要?操作简单,性价比高!不是所有的主机都是可以做seo的,一定要用排名靠前的虚拟主机。免费访问接入公益网站:免费接入政府网站公益网站,需要提交申请,给一个网址就可以!。
推荐这个百宝云的插件可以试试
试试织梦php+mysql搭建站点
建议用wordpress。当然还是利用免费的织梦空间是可以做站的,而且至少300rmb。
最好的还是买一个虚拟主机。因为做站需要js之类的,免费的主机肯定都不行。另外做站最主要的还是cms,一个cms可以建多个站点。国内外的cms都试过,emli,blackblog,firstmoney,ithoughts,moderncms,haoservice,portablesitemap,nexeditor,greenwindows都用过。
最后选择emli,blackblog。我主要是做中文时尚类网站的,所以一般没有用到php扩展,都是用静态页面来做。织梦中文分类目录,网站模板都是一下个月才更新几个,linode会好一些,基本上只有1-2个月升级一次,greenwindows主要是用来架asp环境的,linode现在只要5刀一年,美元上1刀就够了,美元比人民币贵。
我一般都买美元上的。当然买个免费的空间也可以。但是我一般不做站,可以推荐几个国内的cms:,fileplease网,ezcms,站天下。目前最常用的。 查看全部
织梦系统仿站(织梦系统仿站神器,操作简单!10分钟免费学会操作!)
织梦系统仿站神器,操作简单!10分钟免费学会操作!空间模块一键同步,模块化构建空间!初级仿站神器,一键更新200多个模块!服务器操作指导:做站之前的站内优化技巧,就别浪费钱买虚拟主机了,直接申请空间吧!seo必备学习网站权重排名:做网站权重有多重要?操作简单,性价比高!不是所有的主机都是可以做seo的,一定要用排名靠前的虚拟主机。免费访问接入公益网站:免费接入政府网站公益网站,需要提交申请,给一个网址就可以!。
推荐这个百宝云的插件可以试试
试试织梦php+mysql搭建站点
建议用wordpress。当然还是利用免费的织梦空间是可以做站的,而且至少300rmb。
最好的还是买一个虚拟主机。因为做站需要js之类的,免费的主机肯定都不行。另外做站最主要的还是cms,一个cms可以建多个站点。国内外的cms都试过,emli,blackblog,firstmoney,ithoughts,moderncms,haoservice,portablesitemap,nexeditor,greenwindows都用过。
最后选择emli,blackblog。我主要是做中文时尚类网站的,所以一般没有用到php扩展,都是用静态页面来做。织梦中文分类目录,网站模板都是一下个月才更新几个,linode会好一些,基本上只有1-2个月升级一次,greenwindows主要是用来架asp环境的,linode现在只要5刀一年,美元上1刀就够了,美元比人民币贵。
我一般都买美元上的。当然买个免费的空间也可以。但是我一般不做站,可以推荐几个国内的cms:,fileplease网,ezcms,站天下。目前最常用的。
织梦系统仿站(一点DedeCMS站的知识,让新手们可以自己制作模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-09-09 17:11
织梦Dedecms系统的易用性是我用过的所有cms系统中最好的,它的SEO处理也中规中矩。当然,这可能也是诺牛网一直使用织梦Dedecms的原因之一。据说织梦比较好用。另一个原因是它的模板非常简单,至少在我看来是这样。制作织梦模板真的不难。您只需要了解织梦tag>、HTML、CSS 等知识。一般来说,新手不会自己设计模板,大部分新手都是直接下载别人的模板。今天诺牛想分享一些织梦假站的知识,让新手们可以自己制作模板。
织梦假站不是什么难事。不是一个人会一下子设计网站。仿网站是网页制作者的必由之路。无论网页设计师有多优秀,他们总会或多或少地从其他人的设计中学习。对于个人站长来说,不需要学习太深入的网页设计知识,知道自己修改模板,自己模仿网站就可以了。当然,如果你想通过制作织梦模板来赚钱,你需要在这些方面下很多功夫。以下是诺牛认为新手需要掌握的一些基础知识织梦假站:
1.简单掌握HTML语言
织梦 的模板文件只是一个 html 文件。如果你不懂一些HTML语言,想用织梦假站做模板,那是不可能的。一个连A标签都不会写的人,怎么把A标签的链接换成织梦的标签? HTML语言是织梦假站最基本的东西。作为新手,你至少需要了解一点HTML语法,比如常见的HTML标签有哪些;大多数 HTML 标签需要关闭并成对出现; HTML有哪个版本;现在主要使用的HTML版本是什么等等,这些都是HTML中非常基础的东西,只要有概念就行。给你看一个标签,你就可以知道这个标签的作用了,就是这样。了解了简单的 HTML 语言后,你大概就可以知道一个网页的构成了。接下来,您需要详细了解 HTML 中的 div 标签和 css 语言。
2. 可以使用 DIV+CSS 布局
为什么需要知道DIV+CSS布局?过去使用表单布局。不懂DIV+CSS也没关系,但是网站现在大部分都在用DIV+CSS。我们要模仿一个网站,这个网站采用这种布局的可能性非常高。 织梦假站不需要我们能够使用DIV+CSS进行网页布局,我们只需要了解别人是如何布局的。既然是仿站,我们只需要做一些简单的修改即可。举个例子:如果我们想让一个div宽一点,旁边的空间大一点,就需要知道DIV+CSS的盒子模型,修改div的宽度和边距;为了让block向右,一般改变div的float属性就够了。这些都是你在做织梦仿站时会遇到的。
3.熟悉织梦Dedecmslabel
织梦 标签是什么?以我自己的理解,就是织梦输出到HTML模板的内容。如果要添加一个A标签的链接,这个链接不能自己写在模板中,也不能动态调用后端文章等。如果要给A标签添加链接,就会失去织梦系统的功能,现在只是纯HTML网站。这时候就需要织梦标签了,可以根据织梦系统的设置给A标签分配不同的链接值。有点啰嗦,简而言之,这个织梦Dedecms标签就是让你通过织梦系统来控制和管理模板中显示的内容。 织梦假站 你对织梦标签有多熟悉?你不需要记住,或者你只需要阅读它。您只需要知道标签的含义。编写和使用方法可以参考织梦的帮助手册。
4.简单的PHP和js知识
最后,我觉得还是需要了解一些PHP和js的知识,我不需要知道怎么写,我只需要了解它并知道一些基本的语法即可。模板js有很多,但是如果你模仿网站,你可能不会全部使用它们。我们需要精简它;了解PHP知识,方便我们的织梦系统进行一些简单的修改和模板制作。这些知识就是您需要知道的全部内容,您无需精通。
新手织梦假站需要学习的知识点只是一个大纲的东西,所以想要学习织梦假站的新手朋友有一点学习的想法,关于网站template的一些知识,你也可以看看上的文章《网站template的制作和使用基础知识》。后期诺牛会分享一些我采集到的织梦假站的视频教程。有针对 A5 初学者和中级者的教程。相信看完视频教程,大家都会做出自己的织梦模板来模仿。 查看全部
织梦系统仿站(一点DedeCMS站的知识,让新手们可以自己制作模板)
织梦Dedecms系统的易用性是我用过的所有cms系统中最好的,它的SEO处理也中规中矩。当然,这可能也是诺牛网一直使用织梦Dedecms的原因之一。据说织梦比较好用。另一个原因是它的模板非常简单,至少在我看来是这样。制作织梦模板真的不难。您只需要了解织梦tag>、HTML、CSS 等知识。一般来说,新手不会自己设计模板,大部分新手都是直接下载别人的模板。今天诺牛想分享一些织梦假站的知识,让新手们可以自己制作模板。
织梦假站不是什么难事。不是一个人会一下子设计网站。仿网站是网页制作者的必由之路。无论网页设计师有多优秀,他们总会或多或少地从其他人的设计中学习。对于个人站长来说,不需要学习太深入的网页设计知识,知道自己修改模板,自己模仿网站就可以了。当然,如果你想通过制作织梦模板来赚钱,你需要在这些方面下很多功夫。以下是诺牛认为新手需要掌握的一些基础知识织梦假站:
1.简单掌握HTML语言
织梦 的模板文件只是一个 html 文件。如果你不懂一些HTML语言,想用织梦假站做模板,那是不可能的。一个连A标签都不会写的人,怎么把A标签的链接换成织梦的标签? HTML语言是织梦假站最基本的东西。作为新手,你至少需要了解一点HTML语法,比如常见的HTML标签有哪些;大多数 HTML 标签需要关闭并成对出现; HTML有哪个版本;现在主要使用的HTML版本是什么等等,这些都是HTML中非常基础的东西,只要有概念就行。给你看一个标签,你就可以知道这个标签的作用了,就是这样。了解了简单的 HTML 语言后,你大概就可以知道一个网页的构成了。接下来,您需要详细了解 HTML 中的 div 标签和 css 语言。
2. 可以使用 DIV+CSS 布局
为什么需要知道DIV+CSS布局?过去使用表单布局。不懂DIV+CSS也没关系,但是网站现在大部分都在用DIV+CSS。我们要模仿一个网站,这个网站采用这种布局的可能性非常高。 织梦假站不需要我们能够使用DIV+CSS进行网页布局,我们只需要了解别人是如何布局的。既然是仿站,我们只需要做一些简单的修改即可。举个例子:如果我们想让一个div宽一点,旁边的空间大一点,就需要知道DIV+CSS的盒子模型,修改div的宽度和边距;为了让block向右,一般改变div的float属性就够了。这些都是你在做织梦仿站时会遇到的。
3.熟悉织梦Dedecmslabel
织梦 标签是什么?以我自己的理解,就是织梦输出到HTML模板的内容。如果要添加一个A标签的链接,这个链接不能自己写在模板中,也不能动态调用后端文章等。如果要给A标签添加链接,就会失去织梦系统的功能,现在只是纯HTML网站。这时候就需要织梦标签了,可以根据织梦系统的设置给A标签分配不同的链接值。有点啰嗦,简而言之,这个织梦Dedecms标签就是让你通过织梦系统来控制和管理模板中显示的内容。 织梦假站 你对织梦标签有多熟悉?你不需要记住,或者你只需要阅读它。您只需要知道标签的含义。编写和使用方法可以参考织梦的帮助手册。
4.简单的PHP和js知识
最后,我觉得还是需要了解一些PHP和js的知识,我不需要知道怎么写,我只需要了解它并知道一些基本的语法即可。模板js有很多,但是如果你模仿网站,你可能不会全部使用它们。我们需要精简它;了解PHP知识,方便我们的织梦系统进行一些简单的修改和模板制作。这些知识就是您需要知道的全部内容,您无需精通。
新手织梦假站需要学习的知识点只是一个大纲的东西,所以想要学习织梦假站的新手朋友有一点学习的想法,关于网站template的一些知识,你也可以看看上的文章《网站template的制作和使用基础知识》。后期诺牛会分享一些我采集到的织梦假站的视频教程。有针对 A5 初学者和中级者的教程。相信看完视频教程,大家都会做出自己的织梦模板来模仿。
织梦系统仿站(织梦(dedecms)是什么?CMS建站系统能建站)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-09-09 17:10
什么是一、织梦(dedecms)?
织梦cms是一个开源的内容管理系统,具有简单、健壮、灵活、开源的特点。是中国开源cms的领导品牌。目前程序安装量已达70万,超过60%站点使用织梦cms或基于织梦cms核心开发。
织梦cms官网:
简单来说,很多企业网站使用织梦系统搭建网站,市场占有率很高。
二、织梦该方案的优缺点是什么?
1、具有以下优点:
一是建站成本低:后台功能强大,操作简单,模板多,仿网站价格低。
二是技术门槛低:基于PHP技术,修改维护技术门槛低,熟悉织梦的网络从业者众多。
二是排名容易优化:百度等搜索引擎对织梦cms程序友好,网站关键词排名容易优化,比其他的更容易达到结果网站建设系统。
2、 有以下缺点:
1、Poor security: 官方这么多年没升级了,顶多升级了几个bug。结果,市面上很多被黑的网站都是使用织梦(cms)模板构建的。
2、二次开发差:二次开发能力远不及其他同行。如果要做二次开发,最好不要用织梦。
三、织梦cms系统能建站吗?
现阶段是否可以根据实际情况选择织梦建网站:
1、优化站:
如果您是优化站点,建议您使用织梦cms建站系统建网站。原因也很简单,就是成本低网站快。对于新站点,您只需要做好基础数据库、后台账号、登录地址等基础保护即可。不用担心网站 被黑和网站 被降级。毕竟新展灰/黑制作不能小看没有权重、零流量的网站。
2、普通企业站
如果是企业官方网站,最好找专业公司或专业公司开发。只需购买受良好保护的云服务。对于预算有效的公司来说,它的用处织梦 没什么大不了的。如果实在不想,可以考虑使用 Empirecms、wordpress 或其他cms建站系统。 查看全部
织梦系统仿站(织梦(dedecms)是什么?CMS建站系统能建站)
什么是一、织梦(dedecms)?
织梦cms是一个开源的内容管理系统,具有简单、健壮、灵活、开源的特点。是中国开源cms的领导品牌。目前程序安装量已达70万,超过60%站点使用织梦cms或基于织梦cms核心开发。

织梦cms官网:
简单来说,很多企业网站使用织梦系统搭建网站,市场占有率很高。
二、织梦该方案的优缺点是什么?
1、具有以下优点:
一是建站成本低:后台功能强大,操作简单,模板多,仿网站价格低。
二是技术门槛低:基于PHP技术,修改维护技术门槛低,熟悉织梦的网络从业者众多。
二是排名容易优化:百度等搜索引擎对织梦cms程序友好,网站关键词排名容易优化,比其他的更容易达到结果网站建设系统。
2、 有以下缺点:
1、Poor security: 官方这么多年没升级了,顶多升级了几个bug。结果,市面上很多被黑的网站都是使用织梦(cms)模板构建的。
2、二次开发差:二次开发能力远不及其他同行。如果要做二次开发,最好不要用织梦。
三、织梦cms系统能建站吗?
现阶段是否可以根据实际情况选择织梦建网站:
1、优化站:
如果您是优化站点,建议您使用织梦cms建站系统建网站。原因也很简单,就是成本低网站快。对于新站点,您只需要做好基础数据库、后台账号、登录地址等基础保护即可。不用担心网站 被黑和网站 被降级。毕竟新展灰/黑制作不能小看没有权重、零流量的网站。
2、普通企业站
如果是企业官方网站,最好找专业公司或专业公司开发。只需购买受良好保护的云服务。对于预算有效的公司来说,它的用处织梦 没什么大不了的。如果实在不想,可以考虑使用 Empirecms、wordpress 或其他cms建站系统。
织梦系统仿站(脚本之家原创的如何用DEDE仿站以及在仿站过程中)
网站优化 • 优采云 发表了文章 • 0 个评论 • 154 次浏览 • 2021-09-08 22:18
跟大家分享一下DEDE仿网站的使用方法,以及仿网站原创过程中用到的仿网站工具。
在我们日常浏览网站的时候,经常会看到网站的UI设计非常好,感觉很适合我们这个行业。如果让美工按照目标网站出图,再剪出图制作程序,费时费力,尤其是一些信息站和企业站。我们的目标是快速模仿内容,制作属于自己的内容。很多读者和站长都有这种需求。今天我们一起来。学习使用DEDE仿站技巧。
首先,我们需要选择一个目标网站,再次,编辑器会以我们脚本home()的一个页面作为目标网站进行模仿:
登陆页面:
1、 我们先点击鼠标右键,选择“查看源文件”选项。
2、在源文件中找到这个目标网站使用的CSS样式表
3、找到样式表是因为很多网站在样式表里写了图片和图表,所以保存为网页的时候在CSS中找不到图片。
4、 拿到样式表的链接后,我们需要使用工具来查找和下载样式表中的图片。这里的编辑推荐cssdown【CSS Image Grab Master】,非常小巧好用。这里我们也给大家讲解一下这个软件的使用方法。见:
5、在CSS中拿到图片后,我们要做一个全局的工作,就是在我们创建images,CSS,JS这三个重要目录的文件夹中。
6、 现在直接将目标网站保存为网页,这样就可以看到目标网页的CSS和JS文件,以及CSS中没有写的图片。我们将它们整理好,放在我们刚刚整理好的对应文件夹中。
7、 然后我们创建一个对应编码的index.htm文件,把刚才第一步查看的源文件的内容全部复制下来,然后保存。
8、 现在修改 index.htm 文件中 CSS、JS 和图片的路径。对此没有好的捷径。我们需要手动操作或者批量替换文件(前提是我们的目标是网站Image 路径相同),我们将CSS、JS、IMAGE的路径修改为./之类的格式。
9、 然后我们查看index.htm中的样式表和图片文件路径后,双击即可看到我们复制的目标网站的UI界面。
10、你可以根据自己的网站按照步骤和方法模仿所有页面。
我们在这里要告诉你的是使用DEDE仿网站的系列教程。我们按照这一步模仿前面的页面后,剩下的就是在DEDE中编写相应的调用标签了。 . 查看全部
织梦系统仿站(脚本之家原创的如何用DEDE仿站以及在仿站过程中)
跟大家分享一下DEDE仿网站的使用方法,以及仿网站原创过程中用到的仿网站工具。
在我们日常浏览网站的时候,经常会看到网站的UI设计非常好,感觉很适合我们这个行业。如果让美工按照目标网站出图,再剪出图制作程序,费时费力,尤其是一些信息站和企业站。我们的目标是快速模仿内容,制作属于自己的内容。很多读者和站长都有这种需求。今天我们一起来。学习使用DEDE仿站技巧。
首先,我们需要选择一个目标网站,再次,编辑器会以我们脚本home()的一个页面作为目标网站进行模仿:
登陆页面:

1、 我们先点击鼠标右键,选择“查看源文件”选项。

2、在源文件中找到这个目标网站使用的CSS样式表

3、找到样式表是因为很多网站在样式表里写了图片和图表,所以保存为网页的时候在CSS中找不到图片。
4、 拿到样式表的链接后,我们需要使用工具来查找和下载样式表中的图片。这里的编辑推荐cssdown【CSS Image Grab Master】,非常小巧好用。这里我们也给大家讲解一下这个软件的使用方法。见:
5、在CSS中拿到图片后,我们要做一个全局的工作,就是在我们创建images,CSS,JS这三个重要目录的文件夹中。
6、 现在直接将目标网站保存为网页,这样就可以看到目标网页的CSS和JS文件,以及CSS中没有写的图片。我们将它们整理好,放在我们刚刚整理好的对应文件夹中。

7、 然后我们创建一个对应编码的index.htm文件,把刚才第一步查看的源文件的内容全部复制下来,然后保存。
8、 现在修改 index.htm 文件中 CSS、JS 和图片的路径。对此没有好的捷径。我们需要手动操作或者批量替换文件(前提是我们的目标是网站Image 路径相同),我们将CSS、JS、IMAGE的路径修改为./之类的格式。

9、 然后我们查看index.htm中的样式表和图片文件路径后,双击即可看到我们复制的目标网站的UI界面。
10、你可以根据自己的网站按照步骤和方法模仿所有页面。
我们在这里要告诉你的是使用DEDE仿网站的系列教程。我们按照这一步模仿前面的页面后,剩下的就是在DEDE中编写相应的调用标签了。 .


