
织梦仿站图文教程
织梦仿站图文教程(织梦cms表单怎么解决显示的美观(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-04-17 20:41
织梦自定义表格图文教程?织梦cms 是我们网站中最常用的cms 之一。但是,由于一些众所周知的原因,dedecms 经常会出现一些小错误。今天小编就教大家如何解决《织梦自定义表格图文教程》,如果《织梦自定义表格图文教程》对你有帮助,记得在文末点个赞哦文章!
切入正题,网上很多教程分享织梦自定义表单教程,这里就不介绍了,站长也是从网上复制过来的,比较准确的织梦自定义表单,我来分享一下重点它在前景中看起来多么美丽。
第一步:先查看织梦官方教程:
第二步:从你的模板文件中复制文章页面模板article_article.htm,然后命名为order.htm,名字可以随意修改,然后从后台打开创建好的织梦自定义表格(图片打开八),然后右键源码复制这整段代码。
代码案例:
*标题:
*联系人:
*电 话:
然后打开你的 order.htm 模板文件,找到 {dede:field name='body'/},将 {dede:field name='body'/} 替换为表单数据,上传 order.htm 到你的模板目录。
第三步:从后台创建一个栏目,对于在线订单,选择order.htm作为模板,然后更新这个栏目,前台就可以显示出来了。
注意:如果你的前台放错了,需要有一定的HTML基础才能修改,自由使用。
关于《织梦自定义表单图文教程》,今天给大家介绍一下。希望大家在建站的时候能用到这些《织梦dedecms仿网站。@织梦自定义表单图文教程》知识!
如果你觉得这篇文章对你有帮助,就给个赞吧!
没有解决?点击这里呼唤大神帮忙(付费)! 查看全部
织梦仿站图文教程(织梦cms表单怎么解决显示的美观(图))
织梦自定义表格图文教程?织梦cms 是我们网站中最常用的cms 之一。但是,由于一些众所周知的原因,dedecms 经常会出现一些小错误。今天小编就教大家如何解决《织梦自定义表格图文教程》,如果《织梦自定义表格图文教程》对你有帮助,记得在文末点个赞哦文章!
切入正题,网上很多教程分享织梦自定义表单教程,这里就不介绍了,站长也是从网上复制过来的,比较准确的织梦自定义表单,我来分享一下重点它在前景中看起来多么美丽。
第一步:先查看织梦官方教程:
第二步:从你的模板文件中复制文章页面模板article_article.htm,然后命名为order.htm,名字可以随意修改,然后从后台打开创建好的织梦自定义表格(图片打开八),然后右键源码复制这整段代码。
代码案例:
*标题:
*联系人:
*电 话:
然后打开你的 order.htm 模板文件,找到 {dede:field name='body'/},将 {dede:field name='body'/} 替换为表单数据,上传 order.htm 到你的模板目录。
第三步:从后台创建一个栏目,对于在线订单,选择order.htm作为模板,然后更新这个栏目,前台就可以显示出来了。
注意:如果你的前台放错了,需要有一定的HTML基础才能修改,自由使用。
关于《织梦自定义表单图文教程》,今天给大家介绍一下。希望大家在建站的时候能用到这些《织梦dedecms仿网站。@织梦自定义表单图文教程》知识!
如果你觉得这篇文章对你有帮助,就给个赞吧!
没有解决?点击这里呼唤大神帮忙(付费)!
织梦仿站图文教程(织梦仿站系列教程讲首页框架2011-08-29)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-04-01 20:11
《织梦仿站系列教程.doc》为会员分享,可在线阅读。更多相关“织梦仿站系列教程.doc(70页珍藏版)”,请在线搜索课件资料。
1、织梦仿站系列教程第一讲准备工作 2011-08-29 17:56:29|分类:dedecms教程|标签:|字号大,中小订阅 首先,我们找到一个目标网站 供我们克隆。经过复兴网搜索,决定以拳击在线(QuanJ)为目标站,完成织梦模板的仿制教程。其次,关于以后教程的一些注意事项:1、将目标站点的网页另存为,你会得到一个网站,以及相关的文件夹。里面有相关的图片、样式和js文件。我们需要将这些文件复制到 织梦 模板的相关文件夹中。在本系列教程中,这个文件夹是templttsfuxing5。2、我们将为站点范围的调用制作一个通用的页眉和页脚。所以我们将首先制作头部和底部。3、我的朋友需要 HTML 知识和 DIV+
2、一些 CSS 知识就可以了。4、不断更新。最后希望小伙伴们跟着我们一步步学习模仿织梦。哦,别人的教程是有偿的!织梦仿站系列教程第二讲 2011-08-29 17:57:12|分类:dedecms教程|标签:|大字体 中小订阅 一、打开目标站拳击在线(QuanJ),然后将网页保存到本地。如图:保存类型选择网页,全部(*.htm;*.html)。如下图: 将织梦(DEDEcms)的默认模板文件夹复制一份,以供制作模板时参考。然后打开保存文件夹,下图中箭头所指的文件夹:对文件夹中的文件进行分类,
3、拷贝文件到templttsdefaultjs,把图片文件拷贝到templttsdefaultimages。然后用网页编辑软件FrontPage或Dreamweaver打开刚才保存的拳击在线网页文件和templttsdefault目录下的index.htm(首页)、head.htm(通用页眉)、footer.htm(通用底部)。同时打开刚刚备份的默认模板主页文件模板的默认 index.htm 副本。先清空index.htm文件,将拳击在线网页代码复制进去。接下来是官方代码修改。逐行修改。一、修改CSS样式表的路径为织梦的CSS路径码(来自备份默认首页文件
4、 文件),如下图所示: 保存网页,进入织梦后台,在后台右上角,点击网站首页查看前端demo:从上图可以看出,样式是正确的,但是很多图片没有显示。主要原因是很多图片没有下载,或者图片路径没有修改。我们将在下一节课中替换这些。织梦仿站系列教程第三讲2011-08-30 11:22:52|分类:dedecms教程|标签:|字号大中小订阅第二讲,前景预览,很多图片不显示,不显示的原因有两个:一是网页中调用图片的路径;另一种是在样式表中调用图片的路径。网页中的图片路径(本讲中提到的图片是指模板中使用的图片,不包括网站内容中使用的图片)如下:1.de
5、de:global.cfg_templets_skin/images/logo.gifdede:global.cfg_templets_skin/是网站设置的当前模板的目录,即默认。为了区分,我们将default重命名为fuxing5。然后进入织梦后台,点击系统-系统基本参数。右侧模板默认样式输入框中的内容修改为fuxing5。如图: 点击确定更新缓存。用编辑软件打开第二讲的所有文件,修改里面的图片路径。可以使用replace功能批量替换图片路径。使用以下代码 1. src=dede:global.cfg_templets_skin/images/ 替换1. src=boxing online%
6、20-%20QuanJi_Cn%20%20致力于打造最大最全的拳击门户!_files/保存网页,查看前台。不好,提示找不到模板文件。我们忘记修改默认主页模板文件了!单击生成 - 更新主页 HTML。选择主页模板后点击浏览,选择fuxing5目录下的index.htm。如下图: 点击更新首页HTML。再次查看前台,刷新一次!哦,有点意思,样式表里的图片在下面都不见了。打开样式表,将样式表中的图片路径从 1. 背景:url(yg_bg.gif) 更改为 1. 背景:url(./images/yg_bg.gif) 我们使用这张图片作为比如不要误会,就是在图片名前加./ima
7、ges/. 批量更换后,再次查看前台,你会疑惑,为什么还是和目标站不一样?在这里告诉大家一个不幸的消息,模板中需要的大量图片没有下载,需要我们一一下载。最简单的方法是右键单击目标 网站 并选择将背景另存为。我不需要教你如何下载这个图像,对吧?当所有图片下载到templttsfuxing5images目录后,刷新前台。看看效果!几乎都显示出来了!好了,我们的第三讲结束了,第四讲开始修改真正意义上的仿站代码。织梦仿站系列教程第四讲 2011-08-31 21:46:34|分类:dede<
8、的仿车站路。本次讲座分为两个部分。第一部分是修改首页的头部代码,也就是中间的代码。有网页标题、网页关键词、网页描述,织梦这三项分别是(单个主页):1. dede:global.cfg_webname/2. 3.@ > < @4.代码说明:网页标题调用网站的名称,后台-系统-系统参数设置,如下图:网页关键词和网页描述调用网站默认关键词和站点描述,后台-系统-系统参数设置。如下图: 本节不多,很简单。别担心,你不能着急吃热豆腐。慢慢来,下一讲我们将讨论万能头的制作。织梦模仿站系列课程总负责人第五讲(一)2011-09-01 20:32:35|分类:D
9、edecmsTutorial|Tags: |Font Size Large, Medium, Small Subscription 上一讲,修改了页眉的代码。本次讲座,我们将讨论通用表头的制作。先找到整个站点的通用部分,然后把通用部分放到通用头head.htm文件中,这样我们可以省去很多工作。开始工作,找到共享部分。我们打开拳击在线,发现从上到下网站这一行搜索了所有的常用部分,如图:我们在网页代码中找到这部分代码,在头部覆盖.htm 文件,并将其替换为代码。这部分查找代码的任务需要一定的 HTML 知识。如果有时间,还是需要看看HTML的一些基础知识。别忘了,
10、name=head.htm/ 替换。然后看看前台。如果前台乱七八糟,说明你刚才做的步骤出错了,需要重新开始。如果效果和第三讲一样,说明你成功了,可以继续仿站工作。查看head.htm代码可以看到拳击在线的登录框调用了一个静态文件loginjs.htm,我们找到了这个文件。在你保存网页文件的目录下,如下图所示: 打开后发现这是一个JS文件,我们把它转换成html文件格式。许多网站管理员工具都提供此服务。将转换后的代码复制到head.htm中,覆盖如下代码:1.接下来我们修改这段代码,使其成为织梦的登录框代码,这有点复杂,我们把它放在下面的部分单独解释。往下走就是加入采集链。找到下面的代码
11、: 1. 2. 加入采集| 3.@> 设为首页| 设为首页| 联系我们 | 7. RSS8. 代码说明:dede:global.cfg_basehost/ 站点根URL在后台系统-系统参数设置-站点根URL设置。dede:global.cfg_webname/ 网站名字在后台设置系统-系统参数设置-网站联系我们的名字这个链接之所以写成#是因为我们没有建这个页面. 如果我们添加一个部分来联系我们,这里的链接是:1.
12、10field:typelink/dede:type 其中数字 10 是联系我们列的 ID。好了,本讲就讲到这里,下节讲织梦登录框。织梦模仿站系列课程总负责人第六讲(二)会员登录框(上)2011-09-05 23:42:41|分类:dedecms教程|标签: |本次大中小字号讲座主要讲解登录框的制作首先看拳击在线的登录框代码: 用户名: 密码: 验证码: 改成织梦登录框代码: 用户名: 密码: dede:php if(preg_match(#2#,$safe_gdopen) echo 验证码: &n
13、bsp; ; /dede:php CheckLogin(); 这里就不解释代码的含义了,呵呵!因为我们还有更重要的工作要做。查看下面的前端演示。如下图:显示正常,不对!我这个时候已经登录了,为什么登录后不显示状态?对了,忘记添加js文件了。在head.htm文件顶部添加如下代码: 再次查看前台,已经显示登录后的状态,但是有问题,如下图所示: 从上图可以看出,我们登录的时候会出现错位,因为织梦程序默认的登录页面不是横向的。我们需要在登录后修改页面样式。下课再说登录后的风格,手有点累了。:
14、风格。登录后的样式文件为memberajax_loginsta.php。打开这个文件,找到如下代码:1. 2. Hello: M_UserName;?, Welcome to login3.@> 7. 8. ahref=/guestbook_admin.php我的消息9. ahref=/mystow.php我的采集夹10. ahref =/article_add。 php post文章11. ahref=/myfriend.php 好友管理12. ahref=/visit-history.php 访客记录13.@> ahref=/search.php 搜索
15、找朋友117.ahref=/index.php会员中心| 18. ahref=/edit_fullinfo.php 信息| 19. ahref=空格| 20. ahref=/index_do.php?fmdo=login&dopost=exit logout 21. 22. 把上面的代码修改成:1. 2. 3.@> ahref=/index.phpimgsrc=width=20height=20/ ahref=空格| 7. ahref=/article_add.php 已发布文章| 8
16、。ahref=/edit_fullinfo.php 信息 | 9. ahref=/index_do.php?fmdo=login&dopost=exit logout 10. 11. 12. 为了节省时间,我这里修改了一张表,站长朋友可以自行修改CSS样式。这个样式文件是 Templetsdefaultstylepage.css。再次查看前台:效果还不错,笔迹风格我不满意。呵呵,下节课我们会讲LOGO和Banner广告。织梦仿站系列教程第八讲:通用标题(四)LOGO和BANNER本讲内容不多,简单易学,完成,首页是LOGO ,查看head.htm LOGO代码:1. 2. 3.@> 替换为编织
17、Dream的LOGO代码:1. 2. 3.@> 代码说明:dede:global.cfg_templets_skin/为默认模板目录,目前empletsfuxing5。dede:global.cfg_basehost/ 已经说明,请参考第五讲:织梦仿站系列通用头条第五讲(一)可以看到上面的LOGO图片地址码两个代码一样,这主要是我们在第三讲修改了:织梦路径问题第三讲仿站系列教程。修改下面的banner广告代码,先勾选Boxing Online,第一个banner LOGO右侧是图片广告,通过查看图片属性可知这个广告位的宽度是468,高度是60。第二个广告位可以'
18、准确;宽度和高度也可以通过查看 CSS 样式找到。我们查看 head.htm 代码,发现第二个广告位的 CSS 标记名为 ssyg_r,我们将其用作 关键词,并搜索 CSS 文件 css.css。得到它的宽264,高62,去掉边框,高60,宽262。得到宽高后,我们就可以添加广告位了。具体步骤如下:1、进入后台,依次点击模块-广告管理-添加新广告;2、根据下图输入参数:广告位logo可以填写随意,但必须遵守以下规则。这里我们以图片广告为例。至于广告的详细操作,我们后面会解释。点击确定后,再次点击代码,
19、S调用代码1. 2.两者的区别是:织梦cms标签调用代码需要生成一个静态页面才能看到修改后的效果,JS不需要再次生成静态页面。在本教程中,我们选择 JS 来调用代码。用下面的代码覆盖上面的JS调用代码: 1. 查看前台:广告已经正常显示。第二个广告是指第一个广告位是如何创建的。好了,本次谈话结束。我要休息一下。下节课主要讲导航代码,下节课见!织梦仿站系列教程第九讲总标头(五)导航栏今天讲主要讲织梦的制作 模板导航栏。首先打开通用头文件head.htm。找到如下代码:1.首页2.拳击新闻3.@>文章中心 拳击视频7. 拳击游戏8. 拳击商城9. 拳击迷论坛10. 拳击迷首页
20、元11.拳击比赛直播修改为:1.首页2.dede:channeltype=toprow=103.@>field:typename /4.@ > /dede:channel 代码说明:第 2 到 4 行是频道|频道标签。该标签的使用方法如下: 标签介绍:织梦常用标签,一般用于网站顶部获取站点栏目信息,方便网站会员浏览全站信息按分类功能说明:用于获取列列表适用范围:全局使用基本语法:1. dede:channeltype=toprow=8currentstyle=typename 2. field:typename/3. @> /dede:channel 参数说明:typeid = 0 column IDreid =
21、0 父列 IDrow = 100 调用列号 col = 1 显示多少列(默认为单列) type = son | sun son 表示下级列,self 表示同级列,top 顶级列 currentstyle = application style 底层模板字段:ID(相同id),typeid,typelink,typename,typeurl,typedir(仅列的URL)示例: 1. dede:channeltype=top 2. field:typename/ 3. @> /dede:channel 注意:如果没有指定typeid,则type标签与模板的环境有关。例如,如果模板生成到第一列,那么 type=son 表示第一列的所有子类 织梦 标签用户手册:http:// 2. 站点搜索:3.@> 4. @> 5. 6.@> 7. 新闻8. 下载9.@ > 查看全部
织梦仿站图文教程(织梦仿站系列教程讲首页框架2011-08-29)
《织梦仿站系列教程.doc》为会员分享,可在线阅读。更多相关“织梦仿站系列教程.doc(70页珍藏版)”,请在线搜索课件资料。
1、织梦仿站系列教程第一讲准备工作 2011-08-29 17:56:29|分类:dedecms教程|标签:|字号大,中小订阅 首先,我们找到一个目标网站 供我们克隆。经过复兴网搜索,决定以拳击在线(QuanJ)为目标站,完成织梦模板的仿制教程。其次,关于以后教程的一些注意事项:1、将目标站点的网页另存为,你会得到一个网站,以及相关的文件夹。里面有相关的图片、样式和js文件。我们需要将这些文件复制到 织梦 模板的相关文件夹中。在本系列教程中,这个文件夹是templttsfuxing5。2、我们将为站点范围的调用制作一个通用的页眉和页脚。所以我们将首先制作头部和底部。3、我的朋友需要 HTML 知识和 DIV+
2、一些 CSS 知识就可以了。4、不断更新。最后希望小伙伴们跟着我们一步步学习模仿织梦。哦,别人的教程是有偿的!织梦仿站系列教程第二讲 2011-08-29 17:57:12|分类:dedecms教程|标签:|大字体 中小订阅 一、打开目标站拳击在线(QuanJ),然后将网页保存到本地。如图:保存类型选择网页,全部(*.htm;*.html)。如下图: 将织梦(DEDEcms)的默认模板文件夹复制一份,以供制作模板时参考。然后打开保存文件夹,下图中箭头所指的文件夹:对文件夹中的文件进行分类,
3、拷贝文件到templttsdefaultjs,把图片文件拷贝到templttsdefaultimages。然后用网页编辑软件FrontPage或Dreamweaver打开刚才保存的拳击在线网页文件和templttsdefault目录下的index.htm(首页)、head.htm(通用页眉)、footer.htm(通用底部)。同时打开刚刚备份的默认模板主页文件模板的默认 index.htm 副本。先清空index.htm文件,将拳击在线网页代码复制进去。接下来是官方代码修改。逐行修改。一、修改CSS样式表的路径为织梦的CSS路径码(来自备份默认首页文件
4、 文件),如下图所示: 保存网页,进入织梦后台,在后台右上角,点击网站首页查看前端demo:从上图可以看出,样式是正确的,但是很多图片没有显示。主要原因是很多图片没有下载,或者图片路径没有修改。我们将在下一节课中替换这些。织梦仿站系列教程第三讲2011-08-30 11:22:52|分类:dedecms教程|标签:|字号大中小订阅第二讲,前景预览,很多图片不显示,不显示的原因有两个:一是网页中调用图片的路径;另一种是在样式表中调用图片的路径。网页中的图片路径(本讲中提到的图片是指模板中使用的图片,不包括网站内容中使用的图片)如下:1.de
5、de:global.cfg_templets_skin/images/logo.gifdede:global.cfg_templets_skin/是网站设置的当前模板的目录,即默认。为了区分,我们将default重命名为fuxing5。然后进入织梦后台,点击系统-系统基本参数。右侧模板默认样式输入框中的内容修改为fuxing5。如图: 点击确定更新缓存。用编辑软件打开第二讲的所有文件,修改里面的图片路径。可以使用replace功能批量替换图片路径。使用以下代码 1. src=dede:global.cfg_templets_skin/images/ 替换1. src=boxing online%
6、20-%20QuanJi_Cn%20%20致力于打造最大最全的拳击门户!_files/保存网页,查看前台。不好,提示找不到模板文件。我们忘记修改默认主页模板文件了!单击生成 - 更新主页 HTML。选择主页模板后点击浏览,选择fuxing5目录下的index.htm。如下图: 点击更新首页HTML。再次查看前台,刷新一次!哦,有点意思,样式表里的图片在下面都不见了。打开样式表,将样式表中的图片路径从 1. 背景:url(yg_bg.gif) 更改为 1. 背景:url(./images/yg_bg.gif) 我们使用这张图片作为比如不要误会,就是在图片名前加./ima
7、ges/. 批量更换后,再次查看前台,你会疑惑,为什么还是和目标站不一样?在这里告诉大家一个不幸的消息,模板中需要的大量图片没有下载,需要我们一一下载。最简单的方法是右键单击目标 网站 并选择将背景另存为。我不需要教你如何下载这个图像,对吧?当所有图片下载到templttsfuxing5images目录后,刷新前台。看看效果!几乎都显示出来了!好了,我们的第三讲结束了,第四讲开始修改真正意义上的仿站代码。织梦仿站系列教程第四讲 2011-08-31 21:46:34|分类:dede<
8、的仿车站路。本次讲座分为两个部分。第一部分是修改首页的头部代码,也就是中间的代码。有网页标题、网页关键词、网页描述,织梦这三项分别是(单个主页):1. dede:global.cfg_webname/2. 3.@ > < @4.代码说明:网页标题调用网站的名称,后台-系统-系统参数设置,如下图:网页关键词和网页描述调用网站默认关键词和站点描述,后台-系统-系统参数设置。如下图: 本节不多,很简单。别担心,你不能着急吃热豆腐。慢慢来,下一讲我们将讨论万能头的制作。织梦模仿站系列课程总负责人第五讲(一)2011-09-01 20:32:35|分类:D
9、edecmsTutorial|Tags: |Font Size Large, Medium, Small Subscription 上一讲,修改了页眉的代码。本次讲座,我们将讨论通用表头的制作。先找到整个站点的通用部分,然后把通用部分放到通用头head.htm文件中,这样我们可以省去很多工作。开始工作,找到共享部分。我们打开拳击在线,发现从上到下网站这一行搜索了所有的常用部分,如图:我们在网页代码中找到这部分代码,在头部覆盖.htm 文件,并将其替换为代码。这部分查找代码的任务需要一定的 HTML 知识。如果有时间,还是需要看看HTML的一些基础知识。别忘了,
10、name=head.htm/ 替换。然后看看前台。如果前台乱七八糟,说明你刚才做的步骤出错了,需要重新开始。如果效果和第三讲一样,说明你成功了,可以继续仿站工作。查看head.htm代码可以看到拳击在线的登录框调用了一个静态文件loginjs.htm,我们找到了这个文件。在你保存网页文件的目录下,如下图所示: 打开后发现这是一个JS文件,我们把它转换成html文件格式。许多网站管理员工具都提供此服务。将转换后的代码复制到head.htm中,覆盖如下代码:1.接下来我们修改这段代码,使其成为织梦的登录框代码,这有点复杂,我们把它放在下面的部分单独解释。往下走就是加入采集链。找到下面的代码
11、: 1. 2. 加入采集| 3.@> 设为首页| 设为首页| 联系我们 | 7. RSS8. 代码说明:dede:global.cfg_basehost/ 站点根URL在后台系统-系统参数设置-站点根URL设置。dede:global.cfg_webname/ 网站名字在后台设置系统-系统参数设置-网站联系我们的名字这个链接之所以写成#是因为我们没有建这个页面. 如果我们添加一个部分来联系我们,这里的链接是:1.
12、10field:typelink/dede:type 其中数字 10 是联系我们列的 ID。好了,本讲就讲到这里,下节讲织梦登录框。织梦模仿站系列课程总负责人第六讲(二)会员登录框(上)2011-09-05 23:42:41|分类:dedecms教程|标签: |本次大中小字号讲座主要讲解登录框的制作首先看拳击在线的登录框代码: 用户名: 密码: 验证码: 改成织梦登录框代码: 用户名: 密码: dede:php if(preg_match(#2#,$safe_gdopen) echo 验证码: &n
13、bsp; ; /dede:php CheckLogin(); 这里就不解释代码的含义了,呵呵!因为我们还有更重要的工作要做。查看下面的前端演示。如下图:显示正常,不对!我这个时候已经登录了,为什么登录后不显示状态?对了,忘记添加js文件了。在head.htm文件顶部添加如下代码: 再次查看前台,已经显示登录后的状态,但是有问题,如下图所示: 从上图可以看出,我们登录的时候会出现错位,因为织梦程序默认的登录页面不是横向的。我们需要在登录后修改页面样式。下课再说登录后的风格,手有点累了。:
14、风格。登录后的样式文件为memberajax_loginsta.php。打开这个文件,找到如下代码:1. 2. Hello: M_UserName;?, Welcome to login3.@> 7. 8. ahref=/guestbook_admin.php我的消息9. ahref=/mystow.php我的采集夹10. ahref =/article_add。 php post文章11. ahref=/myfriend.php 好友管理12. ahref=/visit-history.php 访客记录13.@> ahref=/search.php 搜索
15、找朋友117.ahref=/index.php会员中心| 18. ahref=/edit_fullinfo.php 信息| 19. ahref=空格| 20. ahref=/index_do.php?fmdo=login&dopost=exit logout 21. 22. 把上面的代码修改成:1. 2. 3.@> ahref=/index.phpimgsrc=width=20height=20/ ahref=空格| 7. ahref=/article_add.php 已发布文章| 8
16、。ahref=/edit_fullinfo.php 信息 | 9. ahref=/index_do.php?fmdo=login&dopost=exit logout 10. 11. 12. 为了节省时间,我这里修改了一张表,站长朋友可以自行修改CSS样式。这个样式文件是 Templetsdefaultstylepage.css。再次查看前台:效果还不错,笔迹风格我不满意。呵呵,下节课我们会讲LOGO和Banner广告。织梦仿站系列教程第八讲:通用标题(四)LOGO和BANNER本讲内容不多,简单易学,完成,首页是LOGO ,查看head.htm LOGO代码:1. 2. 3.@> 替换为编织
17、Dream的LOGO代码:1. 2. 3.@> 代码说明:dede:global.cfg_templets_skin/为默认模板目录,目前empletsfuxing5。dede:global.cfg_basehost/ 已经说明,请参考第五讲:织梦仿站系列通用头条第五讲(一)可以看到上面的LOGO图片地址码两个代码一样,这主要是我们在第三讲修改了:织梦路径问题第三讲仿站系列教程。修改下面的banner广告代码,先勾选Boxing Online,第一个banner LOGO右侧是图片广告,通过查看图片属性可知这个广告位的宽度是468,高度是60。第二个广告位可以'
18、准确;宽度和高度也可以通过查看 CSS 样式找到。我们查看 head.htm 代码,发现第二个广告位的 CSS 标记名为 ssyg_r,我们将其用作 关键词,并搜索 CSS 文件 css.css。得到它的宽264,高62,去掉边框,高60,宽262。得到宽高后,我们就可以添加广告位了。具体步骤如下:1、进入后台,依次点击模块-广告管理-添加新广告;2、根据下图输入参数:广告位logo可以填写随意,但必须遵守以下规则。这里我们以图片广告为例。至于广告的详细操作,我们后面会解释。点击确定后,再次点击代码,
19、S调用代码1. 2.两者的区别是:织梦cms标签调用代码需要生成一个静态页面才能看到修改后的效果,JS不需要再次生成静态页面。在本教程中,我们选择 JS 来调用代码。用下面的代码覆盖上面的JS调用代码: 1. 查看前台:广告已经正常显示。第二个广告是指第一个广告位是如何创建的。好了,本次谈话结束。我要休息一下。下节课主要讲导航代码,下节课见!织梦仿站系列教程第九讲总标头(五)导航栏今天讲主要讲织梦的制作 模板导航栏。首先打开通用头文件head.htm。找到如下代码:1.首页2.拳击新闻3.@>文章中心 拳击视频7. 拳击游戏8. 拳击商城9. 拳击迷论坛10. 拳击迷首页
20、元11.拳击比赛直播修改为:1.首页2.dede:channeltype=toprow=103.@>field:typename /4.@ > /dede:channel 代码说明:第 2 到 4 行是频道|频道标签。该标签的使用方法如下: 标签介绍:织梦常用标签,一般用于网站顶部获取站点栏目信息,方便网站会员浏览全站信息按分类功能说明:用于获取列列表适用范围:全局使用基本语法:1. dede:channeltype=toprow=8currentstyle=typename 2. field:typename/3. @> /dede:channel 参数说明:typeid = 0 column IDreid =
21、0 父列 IDrow = 100 调用列号 col = 1 显示多少列(默认为单列) type = son | sun son 表示下级列,self 表示同级列,top 顶级列 currentstyle = application style 底层模板字段:ID(相同id),typeid,typelink,typename,typeurl,typedir(仅列的URL)示例: 1. dede:channeltype=top 2. field:typename/ 3. @> /dede:channel 注意:如果没有指定typeid,则type标签与模板的环境有关。例如,如果模板生成到第一列,那么 type=son 表示第一列的所有子类 织梦 标签用户手册:http:// 2. 站点搜索:3.@> 4. @> 5. 6.@> 7. 新闻8. 下载9.@ >
织梦仿站图文教程(企业建站该如何避免陷入模仿误区及仿站陷阱(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-28 02:17
)
相关话题
DEDEcms仿站终极教程DEDE模板程序结构解析
29/12/2008 10:32:00
DEDEcms仿站终极教程DEDE模板程序结构解析
公司网站施工应避免陷入模仿错误和模仿现场陷阱
20/10/2017 15:51:00
“假站”一词由来已久。如果按字面理解的话,大致可以知道,一个“假站”就是在网站的构建过程中找到一个网站作为参考和模仿对象。所以我们看到一些极其相似,甚至完全相同的网站也就不足为奇了。因为很多公司的网站都是通过模仿站来的。笔者从事网站建设工作多年,经历了1500余次网站前期沟通或项目管理服务。
站群公司DM收购域名注册商
2013 年 8 月 1 日 11:58:00
截至撰写本文时,DemandMedia (DM) 已成功收购位于丹佛的域名注册商,收购金额未披露。成立于2003年,是美国的域名注册商。
账号中PUSH域名中文图文教程
2012 年 9 月 7 日 14:25:00
平时我们可能会使用更多的godaddy域名,不能只局限于这个注册商。还是有很多站长喜欢用namecheap等注册商来注册域名。今天早上有网友要求卖一个域名,但是他不能推送这个域名,于是我截图并写下了这个域名网站的推送教程方法。如果其他朋友需要,也可以参考。
什么是标签页?如何优化标签页?
27/4/202010:57:11
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题
如何避免陷入模仿的误区和模仿网站的陷阱
2018 年 3 月 9 日 17:11:19
“假站”一词由来已久。如果按字面理解的话,大致可以知道,一个“假站”就是在网站的构建过程中找到一个网站作为参考和模仿对象。所以我们看到一些极其相似,甚至完全相同的网站也就不足为奇了。因为很多公司的网站都是通过模仿站来的。笔者从事网站建设工作多年,经历了1500余次网站前期沟通或项目管理服务。
git tag 和分支有什么区别
7/12/2021 18:21:15
区别:1、tag是一系列commit中的一个点,只能查看,不能移动;而 branch 是一系列串联的提交行,可以继续扩展。2、tag 是静态的,branch 是动态的,我们要往前走。本教程运行环境:Windows 7系统
何时使用标签进行 SEO
2007 年 16 月 11 日 05:47:00
SEOer 在使用标签优化甚至垃圾邮件方面有着悠久的历史。但是使用标签来优化网站真的那么容易吗?
Docker云计算核心技术教程:tag/history命令详解
10/8/202012:18:14
在docker客户端命令行中,我们可以使用tag命令给本地镜像打标签并放入仓库,使用history命令查看指定镜像的创建历史。dockertag 示例:将本地映像标记到存储库。
dedecms自动生成标签的方法是什么
24/11/202018:04:22
文章后台:由于织梦dedecms无法自动生成标签,系统后台TAG标签管理生成的标签实际上是复制关键字,然后插入到标签中。所以如果我们想自动生成一个标签,我们需要将关键字的值赋给这个标签
类别和关键字:标记输出、类别输入
31/5/2018 10:14:26
支持分类和TAG的博客系统越来越多。较早的blogbus取消了分类,改为全标签系统,现在同时支持。传闻最新版的WordPress支持标签,但是2.2发布后就没有看到了。但是有了插件,标签和类别可以共存。夏夏的同学告诉我,他最近写日记和思考标签很累。他是
在 GTM 中指定标签依赖关系
26/10/201209:40:00
GoogleTagManager 方便了网站 分析人员的工作,我一直认为它有一个局限性:Container 中的标签是异步加载的,标签之间没有顺序,所以如果某些标签之前有依赖关系,那就是如果Btag 必须在 ATag 执行后执行,才有效。
域名注册/解析/账号注册教程
2013 年 3 月 1 日 15:57:00
与Godaddy相比,域名注册和解析步骤相对简单。这里有几个简单的截图来解释。首先访问官网,在右上角输入账号和密码,然后点击Login登录。
一个关于标签书写规范的文章
2007 年 12 月 9 日 22:02:00
tag是英文tag的中文翻译,又称“自由分类”、“焦点分类”,TAG的分类功能,tag对用户体验确实有很好的享受,可以快速找到相关的文章和信息.
标签是什么意思?
23/10/2017 13:50:00
首先tag是指一个标签,也可以说是一个关键词标签。Tag 标签是一种更加灵活有趣的日志分类方式。您可以为每个日志添加一个或多个标签。(tag),然后你就可以看到 BlogBus 上所有与你使用相同 Tag 的日志,方便用户查看,从而与其他用户产生更多的联系和交流。
查看全部
织梦仿站图文教程(企业建站该如何避免陷入模仿误区及仿站陷阱(组图)
)
相关话题
DEDEcms仿站终极教程DEDE模板程序结构解析
29/12/2008 10:32:00
DEDEcms仿站终极教程DEDE模板程序结构解析

公司网站施工应避免陷入模仿错误和模仿现场陷阱
20/10/2017 15:51:00
“假站”一词由来已久。如果按字面理解的话,大致可以知道,一个“假站”就是在网站的构建过程中找到一个网站作为参考和模仿对象。所以我们看到一些极其相似,甚至完全相同的网站也就不足为奇了。因为很多公司的网站都是通过模仿站来的。笔者从事网站建设工作多年,经历了1500余次网站前期沟通或项目管理服务。

站群公司DM收购域名注册商
2013 年 8 月 1 日 11:58:00
截至撰写本文时,DemandMedia (DM) 已成功收购位于丹佛的域名注册商,收购金额未披露。成立于2003年,是美国的域名注册商。

账号中PUSH域名中文图文教程
2012 年 9 月 7 日 14:25:00
平时我们可能会使用更多的godaddy域名,不能只局限于这个注册商。还是有很多站长喜欢用namecheap等注册商来注册域名。今天早上有网友要求卖一个域名,但是他不能推送这个域名,于是我截图并写下了这个域名网站的推送教程方法。如果其他朋友需要,也可以参考。

什么是标签页?如何优化标签页?
27/4/202010:57:11
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题

如何避免陷入模仿的误区和模仿网站的陷阱
2018 年 3 月 9 日 17:11:19
“假站”一词由来已久。如果按字面理解的话,大致可以知道,一个“假站”就是在网站的构建过程中找到一个网站作为参考和模仿对象。所以我们看到一些极其相似,甚至完全相同的网站也就不足为奇了。因为很多公司的网站都是通过模仿站来的。笔者从事网站建设工作多年,经历了1500余次网站前期沟通或项目管理服务。

git tag 和分支有什么区别
7/12/2021 18:21:15
区别:1、tag是一系列commit中的一个点,只能查看,不能移动;而 branch 是一系列串联的提交行,可以继续扩展。2、tag 是静态的,branch 是动态的,我们要往前走。本教程运行环境:Windows 7系统

何时使用标签进行 SEO
2007 年 16 月 11 日 05:47:00
SEOer 在使用标签优化甚至垃圾邮件方面有着悠久的历史。但是使用标签来优化网站真的那么容易吗?

Docker云计算核心技术教程:tag/history命令详解
10/8/202012:18:14
在docker客户端命令行中,我们可以使用tag命令给本地镜像打标签并放入仓库,使用history命令查看指定镜像的创建历史。dockertag 示例:将本地映像标记到存储库。

dedecms自动生成标签的方法是什么
24/11/202018:04:22
文章后台:由于织梦dedecms无法自动生成标签,系统后台TAG标签管理生成的标签实际上是复制关键字,然后插入到标签中。所以如果我们想自动生成一个标签,我们需要将关键字的值赋给这个标签

类别和关键字:标记输出、类别输入
31/5/2018 10:14:26
支持分类和TAG的博客系统越来越多。较早的blogbus取消了分类,改为全标签系统,现在同时支持。传闻最新版的WordPress支持标签,但是2.2发布后就没有看到了。但是有了插件,标签和类别可以共存。夏夏的同学告诉我,他最近写日记和思考标签很累。他是

在 GTM 中指定标签依赖关系
26/10/201209:40:00
GoogleTagManager 方便了网站 分析人员的工作,我一直认为它有一个局限性:Container 中的标签是异步加载的,标签之间没有顺序,所以如果某些标签之前有依赖关系,那就是如果Btag 必须在 ATag 执行后执行,才有效。

域名注册/解析/账号注册教程
2013 年 3 月 1 日 15:57:00
与Godaddy相比,域名注册和解析步骤相对简单。这里有几个简单的截图来解释。首先访问官网,在右上角输入账号和密码,然后点击Login登录。

一个关于标签书写规范的文章
2007 年 12 月 9 日 22:02:00
tag是英文tag的中文翻译,又称“自由分类”、“焦点分类”,TAG的分类功能,tag对用户体验确实有很好的享受,可以快速找到相关的文章和信息.

标签是什么意思?
23/10/2017 13:50:00
首先tag是指一个标签,也可以说是一个关键词标签。Tag 标签是一种更加灵活有趣的日志分类方式。您可以为每个日志添加一个或多个标签。(tag),然后你就可以看到 BlogBus 上所有与你使用相同 Tag 的日志,方便用户查看,从而与其他用户产生更多的联系和交流。

织梦仿站图文教程(仿制模板和仿制功能区别,仿站会不会违法吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-03-14 09:19
仿站不仅包括仿模板,还包括仿其他网站功能(即开发或二次开发)。功能,这个时候,我们会进行二次开发。
克隆模板和克隆函数的区别
一般来说,仿模板简单,价格相对优惠,而仿功能相对复杂,价格比模板贵很多;仿模板一般只涉及css、js、html、图片等,而仿功能主要是php(其他如asp等)程序开发,这两点是主要区别。
为什么要模仿车站而不是原创设计
原创设计成本比较高。一般设计一个网页要几百甚至几千元,而一个网站的拷贝一般几百元,稍加改动就变成了不一样的。模板已准备就绪。一般中小企业和个人都是仿网站。除非你的公司像微软、三星、华为等知名公司选择原创设计,否则我们选择仿站。
伪造网站是否违法?
有很多朋友刚接触仿站,就有这样的疑问。仿站违法吗,只是借用了其他的网站代码,就像看到别人的衣服很漂亮,可以借鉴一下,自己做一个。
应注意的问题
在模仿网站之前,请把要模仿的页面一一列出,最好是word,越详细越好,需要修改的地方清楚,以免模仿过程中出现不必要的麻烦。
本页面的内容是通过互联网采集和编辑的。所有信息仅供用户参考。本网站没有任何所有权。如果您认为本页内容涉嫌抄袭,请及时联系我们并提供相关证据。5个工作日内联系您。一经核实,本站将立即删除侵权内容。这篇文章的链接: 查看全部
织梦仿站图文教程(仿制模板和仿制功能区别,仿站会不会违法吗?)
仿站不仅包括仿模板,还包括仿其他网站功能(即开发或二次开发)。功能,这个时候,我们会进行二次开发。
克隆模板和克隆函数的区别
一般来说,仿模板简单,价格相对优惠,而仿功能相对复杂,价格比模板贵很多;仿模板一般只涉及css、js、html、图片等,而仿功能主要是php(其他如asp等)程序开发,这两点是主要区别。
为什么要模仿车站而不是原创设计
原创设计成本比较高。一般设计一个网页要几百甚至几千元,而一个网站的拷贝一般几百元,稍加改动就变成了不一样的。模板已准备就绪。一般中小企业和个人都是仿网站。除非你的公司像微软、三星、华为等知名公司选择原创设计,否则我们选择仿站。
伪造网站是否违法?
有很多朋友刚接触仿站,就有这样的疑问。仿站违法吗,只是借用了其他的网站代码,就像看到别人的衣服很漂亮,可以借鉴一下,自己做一个。
应注意的问题
在模仿网站之前,请把要模仿的页面一一列出,最好是word,越详细越好,需要修改的地方清楚,以免模仿过程中出现不必要的麻烦。
本页面的内容是通过互联网采集和编辑的。所有信息仅供用户参考。本网站没有任何所有权。如果您认为本页内容涉嫌抄袭,请及时联系我们并提供相关证据。5个工作日内联系您。一经核实,本站将立即删除侵权内容。这篇文章的链接:
织梦仿站图文教程( DEDECMS仿站终极教程之DEDE模板程序结构分析如何搭建dedecms织梦程序)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-03-06 00:17
DEDECMS仿站终极教程之DEDE模板程序结构分析如何搭建dedecms织梦程序)
DEDEcms仿站终极教程DEDE模板程序结构解析
DEDEcms仿站终极教程DEDE模板程序结构解析
dede如何搭建cms织梦本地测试程序-新手站长织梦建站必备
总结:对于织梦建站新手,学习了网站建站方法后,赶紧去买个域名,买个服务器,买个dedecms织梦 程序。网站施工开始修改运行!但是对于一个新建的dede织梦新站来说,往往有很多问题需要修改。此时,乐臣相信很多新手朋友都会在虚拟主机(或服务器)上面进行修改;但是,如果以这种方式出现问题,dedecms织梦 程序就会出错。
如何使用 织梦 程序构建 网站
摘要:使用织梦程序建站目前在网上被很多新手站长朋友使用,不仅是因为它可以二次开发,还因为它的代码修改没有那么复杂,而且比较流行不错,没有 网上有很多资源可以找!我第一次制作网站时使用了 织梦。后来我用asp和wordpress程序自己做。感觉自己比较习惯用织梦...
最全dedecms织梦系统安装方法及步骤
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,
织梦(DEDEcms)网站程序和数据库迁移教程
对于新手来说,网站移动程序和数据库是最痛苦的事情。稍有不慎就会导致数据丢失或数据库连接失败。织梦 的举动,我们怎样才能以最简单和最安全的方式进行呢?臭虫小明带你解决完整的搬家问题和搬家过程中的注意事项。
织梦会员登录提示“数据验证不正确,程序返回”的解决方法
织梦dedecms5.7网站模板会员中心错误修改方法:在会员中心发布产品或分类信息时,直接报错:数据验证为不正确,程序返回内容来自原因:member/inc/inc_archives_functions.php function fu
dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,具有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读
dedecms织梦网站移动教程
方法一:使用网站管理后台备份数据库1.登录你的织梦网站后台,在“系统”区域找到“数据库备份/恢复”,并在“系统”区域执行“数据库备份/恢复”。备份”;2.数据库备份完成后,到主机管理平台打包压缩程序;3.用FTP下载后,将程序上传到新的空间/服务器并解压;4.修改安装文件:/install/(没有的话可以去官网下载使用相同编码的上传)删除 index.html 和 install_lock.txt
Wordpress 比较 织梦 和 Empire,网站 使用哪个后台程序?
我应该使用什么后台程序来构建 网站?这个问题也是小编入行之初非常纠结的一个问题。在构建网站的道路上,小编首先使用了织梦(DEDEcms)、帝制cms等国产cms系统。
dedecms织梦做中英文(多国语言)网站详解
很多网友问我怎么用dedecms织梦程序做中英文网站。今天给大家做一个详细的图文教程,希望对大家有所帮助。以下和屏幕截图是我使用 dedecms织梦 程序制作的五国预言网站。让我们开始教程。
开源织梦(dedecms)如何快速行动?
前段时间在seowhy班组里,有同学问织梦如何移动程序。很多人都遇到过这样的问题,不知道怎么处理。今天,尔先生分享了一个简单的方法,帮助你快速移动织梦。
使用APMServ本地安装织梦dedecms系统图文教程
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。
织梦漏洞导致大量网站
昨天,大量使用织梦内核的网站瘫痪,网站被运营商阻止。这些停止的 网站 程序是使用 织梦5.5 和 5.6 内核版本的 网站 程序。北人自己的一位织梦网站也发现了同样的问题。根据一些知名网络安全服务商的监控数据。近期,新的DDOS工具利用织梦5.5和5.6漏洞,导致国内大量织梦程序瘫痪。
修改织梦cms模板,织梦建站必看合集
以下是《织梦模板屋》分享的织梦cms的模板修改详细方法,请收下,希望对站长有所帮助。织梦模板首页,专注织梦模板设计,提供多种免费精美的企业模板、门户模板、文章模板,众多优质精品模板等你来选择!一、删除或修改友情链接:1、删除:查看代码index.htm(首页模板);搜索关键词“友情链接”;找到友情链接模块对应的代码-----删除。2、修改:申请加入:/plu
如何去掉dedecms织梦program网站首页域名后面出现的index.html?
摘要:如题,想必很多使用dedecms织梦程序系统建站的朋友都会遇到;访问dede织梦网站首页时,域名.html后面会有索引。乐辰和很多朋友都遇到过同样的问题。当我访问乐辰博客首页网站并输入域名时,访问的结果是:拖着尾巴,不仅不好看,而且... 查看全部
织梦仿站图文教程(
DEDECMS仿站终极教程之DEDE模板程序结构分析如何搭建dedecms织梦程序)

DEDEcms仿站终极教程DEDE模板程序结构解析
DEDEcms仿站终极教程DEDE模板程序结构解析

dede如何搭建cms织梦本地测试程序-新手站长织梦建站必备
总结:对于织梦建站新手,学习了网站建站方法后,赶紧去买个域名,买个服务器,买个dedecms织梦 程序。网站施工开始修改运行!但是对于一个新建的dede织梦新站来说,往往有很多问题需要修改。此时,乐臣相信很多新手朋友都会在虚拟主机(或服务器)上面进行修改;但是,如果以这种方式出现问题,dedecms织梦 程序就会出错。

如何使用 织梦 程序构建 网站
摘要:使用织梦程序建站目前在网上被很多新手站长朋友使用,不仅是因为它可以二次开发,还因为它的代码修改没有那么复杂,而且比较流行不错,没有 网上有很多资源可以找!我第一次制作网站时使用了 织梦。后来我用asp和wordpress程序自己做。感觉自己比较习惯用织梦...

最全dedecms织梦系统安装方法及步骤
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,

织梦(DEDEcms)网站程序和数据库迁移教程
对于新手来说,网站移动程序和数据库是最痛苦的事情。稍有不慎就会导致数据丢失或数据库连接失败。织梦 的举动,我们怎样才能以最简单和最安全的方式进行呢?臭虫小明带你解决完整的搬家问题和搬家过程中的注意事项。

织梦会员登录提示“数据验证不正确,程序返回”的解决方法
织梦dedecms5.7网站模板会员中心错误修改方法:在会员中心发布产品或分类信息时,直接报错:数据验证为不正确,程序返回内容来自原因:member/inc/inc_archives_functions.php function fu

dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,具有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读

dedecms织梦网站移动教程
方法一:使用网站管理后台备份数据库1.登录你的织梦网站后台,在“系统”区域找到“数据库备份/恢复”,并在“系统”区域执行“数据库备份/恢复”。备份”;2.数据库备份完成后,到主机管理平台打包压缩程序;3.用FTP下载后,将程序上传到新的空间/服务器并解压;4.修改安装文件:/install/(没有的话可以去官网下载使用相同编码的上传)删除 index.html 和 install_lock.txt

Wordpress 比较 织梦 和 Empire,网站 使用哪个后台程序?
我应该使用什么后台程序来构建 网站?这个问题也是小编入行之初非常纠结的一个问题。在构建网站的道路上,小编首先使用了织梦(DEDEcms)、帝制cms等国产cms系统。

dedecms织梦做中英文(多国语言)网站详解
很多网友问我怎么用dedecms织梦程序做中英文网站。今天给大家做一个详细的图文教程,希望对大家有所帮助。以下和屏幕截图是我使用 dedecms织梦 程序制作的五国预言网站。让我们开始教程。

开源织梦(dedecms)如何快速行动?
前段时间在seowhy班组里,有同学问织梦如何移动程序。很多人都遇到过这样的问题,不知道怎么处理。今天,尔先生分享了一个简单的方法,帮助你快速移动织梦。

使用APMServ本地安装织梦dedecms系统图文教程
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。

织梦漏洞导致大量网站
昨天,大量使用织梦内核的网站瘫痪,网站被运营商阻止。这些停止的 网站 程序是使用 织梦5.5 和 5.6 内核版本的 网站 程序。北人自己的一位织梦网站也发现了同样的问题。根据一些知名网络安全服务商的监控数据。近期,新的DDOS工具利用织梦5.5和5.6漏洞,导致国内大量织梦程序瘫痪。

修改织梦cms模板,织梦建站必看合集
以下是《织梦模板屋》分享的织梦cms的模板修改详细方法,请收下,希望对站长有所帮助。织梦模板首页,专注织梦模板设计,提供多种免费精美的企业模板、门户模板、文章模板,众多优质精品模板等你来选择!一、删除或修改友情链接:1、删除:查看代码index.htm(首页模板);搜索关键词“友情链接”;找到友情链接模块对应的代码-----删除。2、修改:申请加入:/plu

如何去掉dedecms织梦program网站首页域名后面出现的index.html?
摘要:如题,想必很多使用dedecms织梦程序系统建站的朋友都会遇到;访问dede织梦网站首页时,域名.html后面会有索引。乐辰和很多朋友都遇到过同样的问题。当我访问乐辰博客首页网站并输入域名时,访问的结果是:拖着尾巴,不仅不好看,而且...
织梦仿站图文教程(如何利用APMServ在本地搭建织梦所需要的PHP环境,图文教程 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2022-03-05 12:11
)
相关话题
使用APMServ本地安装织梦dedecms系统图文教程
2012 年 9 月 7 日 16:01:00
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。
SugarHosts Windows VPS主机安装系统图文教程
21/3/2013 15:58:00
在上一篇《SugarHostsVPS购买图文教程》文章中,作者分享了我个人购买的SugarHostsVPS图文教程。LinuxVPS的安装系统和其他业务类似,我们可以通过SSH工具安装。对于Windows VPS系统的安装,系统和安装还是有一些区别的。用官方的话来说,他们的系统是独家的,2003年、2008年、2012年都制作了中英文版本,满足各种用户的需求。
分享StableHost主机购买图文教程
2012 年 13 月 3 日 10:08:00
在国内使用StableHost主机的朋友也很多。和其他美国主机一样,它有一个英文界面。对于新手站长来说,购买有一定的瓶颈,所以有一个详细的站长中文图文教程。很大的帮助。今天给大家详细分享一下StableHost主机购买图文教程。
IXWebHosting主机选购图文教程
25/9/2010 11:30:00
IXWebHosting的中文网站上个月进行了新改版,这也是其进入中国后的第一次大改版。修改后的中文网站更加简洁大方。修改后的中文网站的购买方式也发生了变化。因此,只需编写一个新的图文教程供您参考。
WordPress博客背景设置图文教程
2011 年 11 月 5 日 15:42:00
《wordpress博客安装》图文教程深受大家喜爱。今天抽空写一下,分享一下自己博客背景的相关设置。希望新手朋友会喜欢。有什么不明白的可以在我的博客留言,我会尽力为你解决的。其实本教程应该写在“wordpress博客相关经典话题”之后。
最全dedecms织梦系统安装方法及步骤
2018 年 3 月 3 日 01:06:48
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,
dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
15/9/202015:02:18
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,具有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读
账号中PUSH域名中文图文教程
2012 年 9 月 7 日 14:25:00
平时我们可能会使用更多的godaddy域名,不能只局限于这个注册商。还是有很多站长喜欢用namecheap等注册商来注册域名。今天早上有网友要求卖一个域名,但是他不能推送一个域名,于是我截图并写下了这个域名网站的推送教程方法。如果其他朋友需要,也可以参考。
分享Sugarhosts购买图文教程
2011 年 2 月 11 日 09:32:00
尽管Sugarhosts主机支持简体中文界面,但部分站长在购买时还是会遇到一些问题。那么在这里我将与大家分享完整详细的购买图文教程。
dedecms织梦做中英文(多国语言)网站详解
27/8/2012 15:15:00
很多网友问我怎么用dedecms织梦程序做中英文网站。今天给大家做一个详细的图文教程,希望对大家有所帮助。以下和屏幕截图是我使用 dedecms织梦 程序制作的五国预言网站。让我们开始教程。
2020年MySQL安装详解(图文教程)
13/7/202015:04:42
MySQL安装图文教程(Windows10)1、MySQL下载可以去MySQL官网下载,或者从我提供的百度云链接下载。官网下载速度慢,我从官网下载了将近四个小时,然后把下载的一个放到百度网盘上,
Justhost主机购买图文教程
2011 年 6 月 4 日 16:44:00
分享Justhost购买图文教程,JustHost托管方案提供免费域名,允许您使用自己的cPanel账户,并支持电子商务功能。同时,JustHost 还提供各种等级的专用主机,并允许用户根据自己的需要进行定制。
实用BurstNETVPS购买图文教程
2012 年 10 月 22 日 14:55:00
无论我们使用虚拟主机还是VPS产品,我们首先要学会如何购买。因为每个托管公司的产品不一样,网站的界面也不一样,包括像我这种经常购买托管的用户,如果遇到新的业务,应该熟悉一下。下面我将分享BurstNETVPS购买图文教程。
域名转Namecheap详细图文教程
2012 年 7 月 20 日 10:05:00
上次介绍了《从域名获取传输码图文教程》,最近有一个Namecheap事件。在这里,笔者将介绍一下将域名转移到Namecheap的图文教程。
IXWebHosting优惠码使用图文教程
17/9/2010 10:21:00
IXWebHosting 也有很多折扣码。为了服务更多的中国站长,有windows主机和linux主机,不同的主机方案,使用优惠码购买的价格也不同,有优惠码,怎么用?因此,我将发布一个关于使用ixwebhosting折扣码的图文教程,以方便大家购买ixwebhosting
查看全部
织梦仿站图文教程(如何利用APMServ在本地搭建织梦所需要的PHP环境,图文教程
)
相关话题
使用APMServ本地安装织梦dedecms系统图文教程
2012 年 9 月 7 日 16:01:00
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。

SugarHosts Windows VPS主机安装系统图文教程
21/3/2013 15:58:00
在上一篇《SugarHostsVPS购买图文教程》文章中,作者分享了我个人购买的SugarHostsVPS图文教程。LinuxVPS的安装系统和其他业务类似,我们可以通过SSH工具安装。对于Windows VPS系统的安装,系统和安装还是有一些区别的。用官方的话来说,他们的系统是独家的,2003年、2008年、2012年都制作了中英文版本,满足各种用户的需求。

分享StableHost主机购买图文教程
2012 年 13 月 3 日 10:08:00
在国内使用StableHost主机的朋友也很多。和其他美国主机一样,它有一个英文界面。对于新手站长来说,购买有一定的瓶颈,所以有一个详细的站长中文图文教程。很大的帮助。今天给大家详细分享一下StableHost主机购买图文教程。

IXWebHosting主机选购图文教程
25/9/2010 11:30:00
IXWebHosting的中文网站上个月进行了新改版,这也是其进入中国后的第一次大改版。修改后的中文网站更加简洁大方。修改后的中文网站的购买方式也发生了变化。因此,只需编写一个新的图文教程供您参考。

WordPress博客背景设置图文教程
2011 年 11 月 5 日 15:42:00
《wordpress博客安装》图文教程深受大家喜爱。今天抽空写一下,分享一下自己博客背景的相关设置。希望新手朋友会喜欢。有什么不明白的可以在我的博客留言,我会尽力为你解决的。其实本教程应该写在“wordpress博客相关经典话题”之后。

最全dedecms织梦系统安装方法及步骤
2018 年 3 月 3 日 01:06:48
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,

dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
15/9/202015:02:18
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,具有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读

账号中PUSH域名中文图文教程
2012 年 9 月 7 日 14:25:00
平时我们可能会使用更多的godaddy域名,不能只局限于这个注册商。还是有很多站长喜欢用namecheap等注册商来注册域名。今天早上有网友要求卖一个域名,但是他不能推送一个域名,于是我截图并写下了这个域名网站的推送教程方法。如果其他朋友需要,也可以参考。

分享Sugarhosts购买图文教程
2011 年 2 月 11 日 09:32:00
尽管Sugarhosts主机支持简体中文界面,但部分站长在购买时还是会遇到一些问题。那么在这里我将与大家分享完整详细的购买图文教程。

dedecms织梦做中英文(多国语言)网站详解
27/8/2012 15:15:00
很多网友问我怎么用dedecms织梦程序做中英文网站。今天给大家做一个详细的图文教程,希望对大家有所帮助。以下和屏幕截图是我使用 dedecms织梦 程序制作的五国预言网站。让我们开始教程。

2020年MySQL安装详解(图文教程)
13/7/202015:04:42
MySQL安装图文教程(Windows10)1、MySQL下载可以去MySQL官网下载,或者从我提供的百度云链接下载。官网下载速度慢,我从官网下载了将近四个小时,然后把下载的一个放到百度网盘上,

Justhost主机购买图文教程
2011 年 6 月 4 日 16:44:00
分享Justhost购买图文教程,JustHost托管方案提供免费域名,允许您使用自己的cPanel账户,并支持电子商务功能。同时,JustHost 还提供各种等级的专用主机,并允许用户根据自己的需要进行定制。

实用BurstNETVPS购买图文教程
2012 年 10 月 22 日 14:55:00
无论我们使用虚拟主机还是VPS产品,我们首先要学会如何购买。因为每个托管公司的产品不一样,网站的界面也不一样,包括像我这种经常购买托管的用户,如果遇到新的业务,应该熟悉一下。下面我将分享BurstNETVPS购买图文教程。

域名转Namecheap详细图文教程
2012 年 7 月 20 日 10:05:00
上次介绍了《从域名获取传输码图文教程》,最近有一个Namecheap事件。在这里,笔者将介绍一下将域名转移到Namecheap的图文教程。

IXWebHosting优惠码使用图文教程
17/9/2010 10:21:00
IXWebHosting 也有很多折扣码。为了服务更多的中国站长,有windows主机和linux主机,不同的主机方案,使用优惠码购买的价格也不同,有优惠码,怎么用?因此,我将发布一个关于使用ixwebhosting折扣码的图文教程,以方便大家购买ixwebhosting

织梦仿站图文教程(新手学习织梦CMS快速仿站全套八课视频观看:第一课:什么是仿站及仿站必备的基础?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2022-01-28 08:19
点击查看全屏
新手学习织梦cms快模仿站全套八课观看视频:
第1课:模仿站和模仿站的必要基础是什么?
第2课:如何将目标站点转换为静态html页面(pasta站点)
第三课:如何在本地搭建php环境并安装dedecms系统
第四课:如何将目标站点的静态html页面转换为织梦模板并设置模板路径
第 5 课:为 织梦 标签调用的目标站创建主页模板
第6课:为织梦标签调用的目标站列表页创建模板
第 7 课:为 织梦 标记调用的目标站点创建内容页面模板
第8课:新手织梦cms快速模仿站教程学习总结
新手织梦快仿站教程第八课的主要内容是对整套快仿站教程的总结。从第一课到第七课,对整体内容做一个回顾,总结一下我们的新手朋友们在学习织梦在模仿站的过程中应该抱着什么样的心态,什么样的学习目标和方向应该给自己,准确理解学习织梦模仿站带来的价值。
经过一段时间的录制,这套教程也在本课结束时顺利结束。录制的教程有很多值得学习的地方,但视频本身存在很多问题。织梦 希望通过这个网站。我们的努力让更多的人解决了一些问题,让更多的人可以使用织梦来构建他们想要的网站。同时,这个网站将在未来继续发现自己。希望与大家一起学习,一起成长! 查看全部
织梦仿站图文教程(新手学习织梦CMS快速仿站全套八课视频观看:第一课:什么是仿站及仿站必备的基础?)
点击查看全屏
新手学习织梦cms快模仿站全套八课观看视频:
第1课:模仿站和模仿站的必要基础是什么?
第2课:如何将目标站点转换为静态html页面(pasta站点)
第三课:如何在本地搭建php环境并安装dedecms系统
第四课:如何将目标站点的静态html页面转换为织梦模板并设置模板路径
第 5 课:为 织梦 标签调用的目标站创建主页模板
第6课:为织梦标签调用的目标站列表页创建模板
第 7 课:为 织梦 标记调用的目标站点创建内容页面模板
第8课:新手织梦cms快速模仿站教程学习总结
新手织梦快仿站教程第八课的主要内容是对整套快仿站教程的总结。从第一课到第七课,对整体内容做一个回顾,总结一下我们的新手朋友们在学习织梦在模仿站的过程中应该抱着什么样的心态,什么样的学习目标和方向应该给自己,准确理解学习织梦模仿站带来的价值。
经过一段时间的录制,这套教程也在本课结束时顺利结束。录制的教程有很多值得学习的地方,但视频本身存在很多问题。织梦 希望通过这个网站。我们的努力让更多的人解决了一些问题,让更多的人可以使用织梦来构建他们想要的网站。同时,这个网站将在未来继续发现自己。希望与大家一起学习,一起成长!
织梦仿站图文教程(DEDECMS模板程序结构分析如何搭建dedecms织梦程序本地测试-站长新手织梦建站必备 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-01-17 11:10
)
相关话题
DEDEcms仿站终极教程DEDE模板程序结构解析
29/12/2008 10:32:00
DEDEcms仿站终极教程DEDE模板程序结构解析
dede如何搭建cms织梦本地测试程序-新手站长织梦建站必备
2018 年 4 月 3 日 01:12:44
总结:对于织梦建站新手,在学习了网站的建站方法后,赶紧买个域名、服务器、dedecms织梦程序,进行网站构造并开始修改和操作!但是对于一个新建的dede织梦新站来说,往往有很多问题需要修改。这时候,乐臣相信很多新手朋友都会在虚拟主机(或服务器)上面进行修改;但是,如果以这种方式出现问题,dedecms织梦 程序就会出错。
如何使用 织梦 程序构建 网站
2018 年 4 月 3 日 01:08:07
摘要:使用织梦程序建站目前在网上被很多新手站长朋友使用,不仅是因为它可以二次开发,还因为它的代码修改没有那么复杂,而且很受欢迎不错,没有,网上有很多资源可以找!我第一次制作网站时使用了 织梦。后来我用asp和wordpress程序自己做。感觉自己比较习惯用织梦...
最全dedecms织梦系统安装方法及步骤
2018 年 3 月 3 日 01:06:48
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,
织梦(DEDEcms)网站程序和数据库迁移教程
2012 年 1 月 6 日 16:31:00
对于新手来说,网站移动程序和数据库是最痛苦的事情。稍有不慎就会导致数据丢失或数据库连接失败。织梦 的举动,我们怎样才能以最简单和最安全的方式进行呢?臭虫小明带你解决完整的搬家问题和搬家过程中的注意事项。
织梦会员登录提示“数据验证不正确,程序返回”的解决方法
24/4/202013:48:38
织梦dedecms5.7网站模板会员中心错误修改方法:在会员中心发布产品或分类信息时,直接报错:数据校验为不正确,程序返回内容来自原因:member/inc/inc_archives_functions.php function fu
dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
15/9/202015:02:18
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读
dedecms织梦网站移动教程
2018 年 2 月 3 日 01:10:01
方法一:使用网站管理后台备份数据库1.登录你的织梦网站后台,在“系统”区域找到“数据库备份/恢复”,并在“系统”区域执行“数据库备份/恢复”。Backup"; 2.数据库备份完成后,到主机管理平台打包压缩程序;3.用FTP下载后,将程序上传到新的空间/服务器并解压it;@>修改安装文件:/install/(如果没有,可以下载官网同码上传)删除index.html和install_lock.txt
Wordpress 比较 织梦 和 Empire,网站 使用哪个后台程序?
2015 年 10 月 10 日 15:05:00
我应该使用什么后台程序来构建 网站?这个问题也是小编入行之初非常纠结的一个问题。在构建网站的道路上,小编首先使用了织梦(DEDEcms)、帝制cms等国产cms系统。
dedecms织梦做中英文(多国语言)网站详解
27/8/2012 15:15:00
很多网友问我怎么用dedecms织梦程序做中英文网站。今天给大家做一个详细的图文教程,希望对大家有所帮助。以下和屏幕截图是我使用 dedecms织梦 程序制作的五国预言网站。让我们开始教程。
开源织梦(dedecms)如何快速行动?
2015 年 10 月 4 日 11:38:00
前段时间在seowhy班组里,有同学问织梦如何移动程序。很多人都遇到过这样的问题,不知道怎么处理。今天,尔先生分享了一个简单的方法,帮助你快速移动织梦。
使用APMServ本地安装织梦dedecms系统图文教程
2012 年 9 月 7 日 16:01:00
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。
织梦漏洞导致大量网站
15/8/2011 15:09:00
昨天,大量使用织梦内核的网站瘫痪,网站被运营商阻止。这些停止的 网站 程序是使用 织梦5.5 和 5.6 内核版本的 网站 程序。北人自己的一位织梦网站也发现了同样的问题。根据一些知名网络安全服务商的监控数据。近期,新的DDOS工具利用织梦5.5和5.6漏洞,导致国内大量织梦程序瘫痪。
修改织梦cms模板,织梦建站必看合集
2018 年 2 月 3 日 01:08:40
以下是《织梦模板屋》分享的织梦cms的模板修改详细方法,请收下,希望对站长有所帮助。织梦模板首页,专注织梦模板设计,提供多种免费精美的企业模板、门户模板、文章模板,众多优质精品模板等你来选择!一、删除或修改友情链接:1、删除:查看代码index.htm(首页模板);搜索 关键词 "友情链接"; 找到友情链接模块对应的代码-----删除。2、修改:申请加入:/plu
如何去掉dedecms织梦program网站首页域名后面出现的index.html?
2018 年 2 月 3 日 01:07:10
摘要:如题,很多使用dedecms织梦程序系统建站的朋友都会遇到;访问dede织梦网站首页时,域名.html后面会有一个索引。乐辰和很多朋友都遇到过同样的问题。当我访问乐臣博客网站的首页并输入域名时,访问的结果是:拖个尾巴,不仅不好看,而且...
查看全部
织梦仿站图文教程(DEDECMS模板程序结构分析如何搭建dedecms织梦程序本地测试-站长新手织梦建站必备
)
相关话题
DEDEcms仿站终极教程DEDE模板程序结构解析
29/12/2008 10:32:00
DEDEcms仿站终极教程DEDE模板程序结构解析

dede如何搭建cms织梦本地测试程序-新手站长织梦建站必备
2018 年 4 月 3 日 01:12:44
总结:对于织梦建站新手,在学习了网站的建站方法后,赶紧买个域名、服务器、dedecms织梦程序,进行网站构造并开始修改和操作!但是对于一个新建的dede织梦新站来说,往往有很多问题需要修改。这时候,乐臣相信很多新手朋友都会在虚拟主机(或服务器)上面进行修改;但是,如果以这种方式出现问题,dedecms织梦 程序就会出错。

如何使用 织梦 程序构建 网站
2018 年 4 月 3 日 01:08:07
摘要:使用织梦程序建站目前在网上被很多新手站长朋友使用,不仅是因为它可以二次开发,还因为它的代码修改没有那么复杂,而且很受欢迎不错,没有,网上有很多资源可以找!我第一次制作网站时使用了 织梦。后来我用asp和wordpress程序自己做。感觉自己比较习惯用织梦...

最全dedecms织梦系统安装方法及步骤
2018 年 3 月 3 日 01:06:48
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,

织梦(DEDEcms)网站程序和数据库迁移教程
2012 年 1 月 6 日 16:31:00
对于新手来说,网站移动程序和数据库是最痛苦的事情。稍有不慎就会导致数据丢失或数据库连接失败。织梦 的举动,我们怎样才能以最简单和最安全的方式进行呢?臭虫小明带你解决完整的搬家问题和搬家过程中的注意事项。

织梦会员登录提示“数据验证不正确,程序返回”的解决方法
24/4/202013:48:38
织梦dedecms5.7网站模板会员中心错误修改方法:在会员中心发布产品或分类信息时,直接报错:数据校验为不正确,程序返回内容来自原因:member/inc/inc_archives_functions.php function fu

dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
15/9/202015:02:18
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读

dedecms织梦网站移动教程
2018 年 2 月 3 日 01:10:01
方法一:使用网站管理后台备份数据库1.登录你的织梦网站后台,在“系统”区域找到“数据库备份/恢复”,并在“系统”区域执行“数据库备份/恢复”。Backup"; 2.数据库备份完成后,到主机管理平台打包压缩程序;3.用FTP下载后,将程序上传到新的空间/服务器并解压it;@>修改安装文件:/install/(如果没有,可以下载官网同码上传)删除index.html和install_lock.txt

Wordpress 比较 织梦 和 Empire,网站 使用哪个后台程序?
2015 年 10 月 10 日 15:05:00
我应该使用什么后台程序来构建 网站?这个问题也是小编入行之初非常纠结的一个问题。在构建网站的道路上,小编首先使用了织梦(DEDEcms)、帝制cms等国产cms系统。

dedecms织梦做中英文(多国语言)网站详解
27/8/2012 15:15:00
很多网友问我怎么用dedecms织梦程序做中英文网站。今天给大家做一个详细的图文教程,希望对大家有所帮助。以下和屏幕截图是我使用 dedecms织梦 程序制作的五国预言网站。让我们开始教程。

开源织梦(dedecms)如何快速行动?
2015 年 10 月 4 日 11:38:00
前段时间在seowhy班组里,有同学问织梦如何移动程序。很多人都遇到过这样的问题,不知道怎么处理。今天,尔先生分享了一个简单的方法,帮助你快速移动织梦。

使用APMServ本地安装织梦dedecms系统图文教程
2012 年 9 月 7 日 16:01:00
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。

织梦漏洞导致大量网站
15/8/2011 15:09:00
昨天,大量使用织梦内核的网站瘫痪,网站被运营商阻止。这些停止的 网站 程序是使用 织梦5.5 和 5.6 内核版本的 网站 程序。北人自己的一位织梦网站也发现了同样的问题。根据一些知名网络安全服务商的监控数据。近期,新的DDOS工具利用织梦5.5和5.6漏洞,导致国内大量织梦程序瘫痪。

修改织梦cms模板,织梦建站必看合集
2018 年 2 月 3 日 01:08:40
以下是《织梦模板屋》分享的织梦cms的模板修改详细方法,请收下,希望对站长有所帮助。织梦模板首页,专注织梦模板设计,提供多种免费精美的企业模板、门户模板、文章模板,众多优质精品模板等你来选择!一、删除或修改友情链接:1、删除:查看代码index.htm(首页模板);搜索 关键词 "友情链接"; 找到友情链接模块对应的代码-----删除。2、修改:申请加入:/plu

如何去掉dedecms织梦program网站首页域名后面出现的index.html?
2018 年 2 月 3 日 01:07:10
摘要:如题,很多使用dedecms织梦程序系统建站的朋友都会遇到;访问dede织梦网站首页时,域名.html后面会有一个索引。乐辰和很多朋友都遇到过同样的问题。当我访问乐臣博客网站的首页并输入域名时,访问的结果是:拖个尾巴,不仅不好看,而且...

织梦仿站图文教程(dedecms织梦TAG标签如何显示单个标签共有多少15/9 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-01-17 11:10
)
24/2/201209:23:00
织梦cms安装百度分享按钮插件,用管理员账号登录你的站点后台管理中心,点击“模块”选项卡,然后点击右侧的“上传新模块”按钮,点击“文件选择”按钮,根据你的织梦cms编码,选择你下载的对应编码的xml文件,点击“确定”完成安装。
dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
15/9/202015:02:18
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读
织梦cms在内容末尾添加“当前文档地址”和“转载说明”
2012 年 8 月 30 日 15:42:00
我们来看看织梦cms构建的网站,如何添加这个功能呢?这里我们以Dedecms的文章模型为例,其他模型类似添加。
最全dedecms织梦系统安装方法及步骤
2018 年 3 月 3 日 01:06:48
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,
使用APMServ本地安装织梦dedecms系统图文教程
2012 年 9 月 7 日 16:01:00
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。
如何更改已安装的 织梦dedecms 系统数据库表前缀?
28/8/2012 14:16:00
大家好,我是织梦cms的新手,今天给大家分享一下如何修改织梦数据表前缀的方法。
织梦dedecms体验
2018 年 4 月 3 日 01:08:41
<p>二级域名配置1、只有顶级栏目才能使用二级域名,顶级栏目存放目录最好放在cms 查看全部
织梦仿站图文教程(dedecms织梦TAG标签如何显示单个标签共有多少15/9
)
24/2/201209:23:00
织梦cms安装百度分享按钮插件,用管理员账号登录你的站点后台管理中心,点击“模块”选项卡,然后点击右侧的“上传新模块”按钮,点击“文件选择”按钮,根据你的织梦cms编码,选择你下载的对应编码的xml文件,点击“确定”完成安装。

dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
15/9/202015:02:18
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读

织梦cms在内容末尾添加“当前文档地址”和“转载说明”
2012 年 8 月 30 日 15:42:00
我们来看看织梦cms构建的网站,如何添加这个功能呢?这里我们以Dedecms的文章模型为例,其他模型类似添加。

最全dedecms织梦系统安装方法及步骤
2018 年 3 月 3 日 01:06:48
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,

使用APMServ本地安装织梦dedecms系统图文教程
2012 年 9 月 7 日 16:01:00
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。

如何更改已安装的 织梦dedecms 系统数据库表前缀?
28/8/2012 14:16:00
大家好,我是织梦cms的新手,今天给大家分享一下如何修改织梦数据表前缀的方法。

织梦dedecms体验
2018 年 4 月 3 日 01:08:41
<p>二级域名配置1、只有顶级栏目才能使用二级域名,顶级栏目存放目录最好放在cms
织梦仿站图文教程(讲讲织梦默认格式文章列表页样式动态浏览的话就需要改掉就行了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-01-04 13:02
我们在dedecms织梦模仿站的时候,通常会复制对方的文章列表分页样式,但是织梦分页样式已经为我们设置好了。,这就导致和我们要模仿的网站有很大的出入。今天就来说说织梦的默认页面格式。
织梦文章 列表页的分页样式在/include/arc.listview.class.php和/include/arc.taghtml.class.php这两个文件中,第一个文件是列表常用列页面的默认分页样式,第二个文件是标签选项卡的默认分页样式。懂seo的人一般都会给网站做tag标签。这时候会用到第二个文件。下面贴几张照片这两个文件的图片说明了它的css风格。
首先,文件/include/arc.listview.class.php,
这一段是静态列表分页的css样式。一般网站是生成静态页面的,这里改一下就好了。下面还有一个css样式的动态列表分页。如果您是动态浏览,则需要更改该段。这是我修改的。默认情况下,标签和标签都会有标签,这会导致样式不美观。一般要模仿的站台是不会有标签的。如果风格不同,只需改变它。
看下面的代码获取号码链接,
$j的这段代码是当前页面的css样式,$j是当前页码,这一段也有修改,默认是$j;“.$j。” 这一段不是当前页码,默认也是带标签的,如果你想模仿的网站有其他的标签或者样式,替换掉就行了。动态列表分页的风格也一样。文件 /include/arc.taghtml.class.php 是相同的。
织梦网上有很多教程,但没有一个像Free织梦()那样完整的教程。现在好了。学习开发和使用织梦dedecms系统。我跑西了,刚从织梦直接过来,提供织梦cms详细使用教程和织梦建站教程,包括dedecsm安装,模板开发教程,安全配置等等对,德德cms 建网站从入门到精通就是这么简单。 查看全部
织梦仿站图文教程(讲讲织梦默认格式文章列表页样式动态浏览的话就需要改掉就行了)
我们在dedecms织梦模仿站的时候,通常会复制对方的文章列表分页样式,但是织梦分页样式已经为我们设置好了。,这就导致和我们要模仿的网站有很大的出入。今天就来说说织梦的默认页面格式。
织梦文章 列表页的分页样式在/include/arc.listview.class.php和/include/arc.taghtml.class.php这两个文件中,第一个文件是列表常用列页面的默认分页样式,第二个文件是标签选项卡的默认分页样式。懂seo的人一般都会给网站做tag标签。这时候会用到第二个文件。下面贴几张照片这两个文件的图片说明了它的css风格。
首先,文件/include/arc.listview.class.php,

这一段是静态列表分页的css样式。一般网站是生成静态页面的,这里改一下就好了。下面还有一个css样式的动态列表分页。如果您是动态浏览,则需要更改该段。这是我修改的。默认情况下,标签和标签都会有标签,这会导致样式不美观。一般要模仿的站台是不会有标签的。如果风格不同,只需改变它。
看下面的代码获取号码链接,

$j的这段代码是当前页面的css样式,$j是当前页码,这一段也有修改,默认是$j;“.$j。” 这一段不是当前页码,默认也是带标签的,如果你想模仿的网站有其他的标签或者样式,替换掉就行了。动态列表分页的风格也一样。文件 /include/arc.taghtml.class.php 是相同的。
织梦网上有很多教程,但没有一个像Free织梦()那样完整的教程。现在好了。学习开发和使用织梦dedecms系统。我跑西了,刚从织梦直接过来,提供织梦cms详细使用教程和织梦建站教程,包括dedecsm安装,模板开发教程,安全配置等等对,德德cms 建网站从入门到精通就是这么简单。
织梦仿站图文教程(利用织梦(dedecms)网站建站都需要哪些技能梦)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-12-19 07:00
对于很多公司来说,如果你想建一个网站,但是投资比较少,那么可以适当的考虑采用建网站的方法。这种方法操作起来比较简单。企业可以使用DedecmsTemplates来搭建网站,这样相对来说,一些框架已经是固定的,可以根据企业的基本需求来搭建网站。同时,模块之间有一定程度的关联,这样才能最终定型网站的设计中,后期会加入相应的内容。
下面详细介绍织梦(dedecms)网站的使用技巧和织梦网站模板和企业dedecms网站建设需要模板。建网站的好处!
一、使用织梦(dedecms)网站建网站需要哪些技巧
织梦程序安装
本次分享主要是关于如何使用织梦搭建一个网站,所以首先我们应该去织梦的官方网站下载它的后台程序(网址:download后来我们用ftp软件把后台程序上传到我们主机的根目录下进行安装,记得当时学织梦程序安装很费劲,练了差不多七八前后次数才算熟练。
源码上传或解压后,打开浏览器输入域名/install进入织梦安装界面如图
协议
环境测试
参数设置(即填写你的数据库信息)
如果数据库信息填写正确,那么我们的后台就搭建成功了。由于这个文章只是简单的介绍,很多知识点就不展开了,只给大家提供一个学习大纲。
网页前端制作
现在我们的后端已经成功搭建,我们需要制作网页的前端。这里还有一点,前景和背景都可以自己开发,也可以模仿现有的网站。因此,使用dedecms制作网站不仅可以模仿站点,还可以开发新站点。
什么是假站?只需下载你喜欢的网站的源码,然后套上织梦的标签,就可以实现前后台的结合。这种方法比较简单,只需要掌握织梦标签的使用即可。
另一种方式是开发网站。这种方法对个人能力要求比较高。如果要使用织梦开发网站,不仅需要掌握织梦标签的调用方法,还需要掌握html、css、JavaScript的知识。
如果你不懂 JavaScript 也没关系。网上有很多开源的效果代码,下载引用即可。但是需要学习使用div和css布局(div属于html中的一个标签)。布局其实很简单很简单,但是很难说很难。我吃橙子的经验是先掌握html标签和css属性的基础知识,然后看视频跟着老师学布局,然后就可以剪图写网页了,记得多多练习。
二、织梦网站模板,企业德德cms模板搭建的优势
德德cms是织梦团队开发的最专业的PHP网站管理系统。它简单、易用、高效,已成为众多站长建站的首选。,也得到了一致好评;由于系统代码和模板的开源性,不同行业的站长可以结合不同的模型,形成各种独特的网站,如地方门户、行业门户、政企网站等。
1、CSS 定义样式
网站的排版布局统一、简洁又不失其特色,提升了网站的用户体验。各大搜索引擎都在不断增加网站用户体验的权重。而这种由CSS定义的简洁明了的界面风格,统一、大方、得体又不失特色,也会受到各大搜索引擎蜘蛛的喜爱。
2、网页布局
织梦 无论是在内容页还是列表栏页,系统都有返回首页的链接。还有一个返回你现在所在首页的链接:首页>XX>XX>,网站的整个栏目页面,文章页面都有一个返回首页的链接,其中增强主页的权重。
3、网站 内页的标题和描述
cms是自动提取文章title+网站名称作为内页的标题,描述为文章的摘要内容,文章的标题@>一般收录的部分比较多,如果有用户直接搜索这些冷门关键词,很有可能会直接搜索文章的页面或者网站的产品内容页面,所以也更符合各大搜索引擎所提倡的增强用户体验,你可以直接找到你想找的产品或者文章的内容。 查看全部
织梦仿站图文教程(利用织梦(dedecms)网站建站都需要哪些技能梦)
对于很多公司来说,如果你想建一个网站,但是投资比较少,那么可以适当的考虑采用建网站的方法。这种方法操作起来比较简单。企业可以使用DedecmsTemplates来搭建网站,这样相对来说,一些框架已经是固定的,可以根据企业的基本需求来搭建网站。同时,模块之间有一定程度的关联,这样才能最终定型网站的设计中,后期会加入相应的内容。

下面详细介绍织梦(dedecms)网站的使用技巧和织梦网站模板和企业dedecms网站建设需要模板。建网站的好处!
一、使用织梦(dedecms)网站建网站需要哪些技巧
织梦程序安装
本次分享主要是关于如何使用织梦搭建一个网站,所以首先我们应该去织梦的官方网站下载它的后台程序(网址:download后来我们用ftp软件把后台程序上传到我们主机的根目录下进行安装,记得当时学织梦程序安装很费劲,练了差不多七八前后次数才算熟练。
源码上传或解压后,打开浏览器输入域名/install进入织梦安装界面如图
协议
环境测试
参数设置(即填写你的数据库信息)
如果数据库信息填写正确,那么我们的后台就搭建成功了。由于这个文章只是简单的介绍,很多知识点就不展开了,只给大家提供一个学习大纲。
网页前端制作
现在我们的后端已经成功搭建,我们需要制作网页的前端。这里还有一点,前景和背景都可以自己开发,也可以模仿现有的网站。因此,使用dedecms制作网站不仅可以模仿站点,还可以开发新站点。
什么是假站?只需下载你喜欢的网站的源码,然后套上织梦的标签,就可以实现前后台的结合。这种方法比较简单,只需要掌握织梦标签的使用即可。
另一种方式是开发网站。这种方法对个人能力要求比较高。如果要使用织梦开发网站,不仅需要掌握织梦标签的调用方法,还需要掌握html、css、JavaScript的知识。
如果你不懂 JavaScript 也没关系。网上有很多开源的效果代码,下载引用即可。但是需要学习使用div和css布局(div属于html中的一个标签)。布局其实很简单很简单,但是很难说很难。我吃橙子的经验是先掌握html标签和css属性的基础知识,然后看视频跟着老师学布局,然后就可以剪图写网页了,记得多多练习。
二、织梦网站模板,企业德德cms模板搭建的优势

德德cms是织梦团队开发的最专业的PHP网站管理系统。它简单、易用、高效,已成为众多站长建站的首选。,也得到了一致好评;由于系统代码和模板的开源性,不同行业的站长可以结合不同的模型,形成各种独特的网站,如地方门户、行业门户、政企网站等。
1、CSS 定义样式
网站的排版布局统一、简洁又不失其特色,提升了网站的用户体验。各大搜索引擎都在不断增加网站用户体验的权重。而这种由CSS定义的简洁明了的界面风格,统一、大方、得体又不失特色,也会受到各大搜索引擎蜘蛛的喜爱。
2、网页布局
织梦 无论是在内容页还是列表栏页,系统都有返回首页的链接。还有一个返回你现在所在首页的链接:首页>XX>XX>,网站的整个栏目页面,文章页面都有一个返回首页的链接,其中增强主页的权重。
3、网站 内页的标题和描述
cms是自动提取文章title+网站名称作为内页的标题,描述为文章的摘要内容,文章的标题@>一般收录的部分比较多,如果有用户直接搜索这些冷门关键词,很有可能会直接搜索文章的页面或者网站的产品内容页面,所以也更符合各大搜索引擎所提倡的增强用户体验,你可以直接找到你想找的产品或者文章的内容。
织梦仿站图文教程(1.选择模板:一定要找首页前几位的网站模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-14 09:11
使用dedecms仿站2年了,经历了一些不精通的起起落落。经常会遇到排名一直上不去或者无缘无故被K的情况。相信很多站长都有同样的经历,归根结底都是因为经验太少。熟能生巧。如果站多,自然会找一些规律,写下自己的经验,让新手少走一些弯路。
1.选择模板:
一定要找到首页的top 网站(不要做推广网站),top 网站一定有自己的优势,页面结构要清晰整洁,代码应该逻辑清晰,易于修改。
2.修改模板:
模板复制后,不能保持不变。除了DEDE代码相关的处理,还需要修改网站的结构框架和排版。您可以自己编写模块的一部分。如果你不会写,可以使用其他网站找一些好的模块加入。像积木一样构建自己的网站模板。
3.网站分析:
每一个网站都蕴含着站长的心血,为了获得好的排名,采用了多种优化手段。所以分析你想模仿的电台是一门必修课。通过一些网站工具分析网站,比如他做了什么外链,他在哪儿做的外链,关键词的密度比是多少,什么是文章@ > 怎么写,是多原创还是转载等
4.如何优化:
网站做好之后,就涉及到最关键的问题“优化”,怎么做好。网站优化文章@> 网上已经有很多了。我不会在这里重复。去百度和GOOGLE就行了。是的,这里只是简单描述一下我是如何做优化的:写软文、友情链接、发帖都是必要的步骤。另外,网站上一定有模块。作者原创文章@>(百度蜘蛛喜欢原创文章@>),其他部分可转载或伪原创。
5. 坚持:
一般来说前3点几天就可以完成,第四点最重要需要“坚持”,每天坚持写1,2篇原创文章@>帖子到各大站长论坛 上例:admin5、Chinaz 等 编辑审核后会有网站转发你的文章@>,肯定会给你带来很多外链网站,勤劳的人一定会受到百度蜘蛛的青睐。
6.注意事项:
请勿频繁更改 IP、关键词、标题和页面模块。网站 中没有无法打开的页面。更新文章@>时检查。
综上所述,是我模仿站的小伎俩。在老兵眼里,肯定有一些不足。请见谅,相信对新手会有帮助。本文来自divcss3 DIV CSS剪切图:,转载请保留作者链接,谢谢。 查看全部
织梦仿站图文教程(1.选择模板:一定要找首页前几位的网站模板)
使用dedecms仿站2年了,经历了一些不精通的起起落落。经常会遇到排名一直上不去或者无缘无故被K的情况。相信很多站长都有同样的经历,归根结底都是因为经验太少。熟能生巧。如果站多,自然会找一些规律,写下自己的经验,让新手少走一些弯路。
1.选择模板:
一定要找到首页的top 网站(不要做推广网站),top 网站一定有自己的优势,页面结构要清晰整洁,代码应该逻辑清晰,易于修改。
2.修改模板:
模板复制后,不能保持不变。除了DEDE代码相关的处理,还需要修改网站的结构框架和排版。您可以自己编写模块的一部分。如果你不会写,可以使用其他网站找一些好的模块加入。像积木一样构建自己的网站模板。
3.网站分析:
每一个网站都蕴含着站长的心血,为了获得好的排名,采用了多种优化手段。所以分析你想模仿的电台是一门必修课。通过一些网站工具分析网站,比如他做了什么外链,他在哪儿做的外链,关键词的密度比是多少,什么是文章@ > 怎么写,是多原创还是转载等
4.如何优化:
网站做好之后,就涉及到最关键的问题“优化”,怎么做好。网站优化文章@> 网上已经有很多了。我不会在这里重复。去百度和GOOGLE就行了。是的,这里只是简单描述一下我是如何做优化的:写软文、友情链接、发帖都是必要的步骤。另外,网站上一定有模块。作者原创文章@>(百度蜘蛛喜欢原创文章@>),其他部分可转载或伪原创。
5. 坚持:
一般来说前3点几天就可以完成,第四点最重要需要“坚持”,每天坚持写1,2篇原创文章@>帖子到各大站长论坛 上例:admin5、Chinaz 等 编辑审核后会有网站转发你的文章@>,肯定会给你带来很多外链网站,勤劳的人一定会受到百度蜘蛛的青睐。
6.注意事项:
请勿频繁更改 IP、关键词、标题和页面模块。网站 中没有无法打开的页面。更新文章@>时检查。
综上所述,是我模仿站的小伎俩。在老兵眼里,肯定有一些不足。请见谅,相信对新手会有帮助。本文来自divcss3 DIV CSS剪切图:,转载请保留作者链接,谢谢。
织梦仿站图文教程(一库两站简洁方便管理后台管理两网站,电脑版+手机版)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-06 12:19
本程序使用一库两站简单方便的后台管理,一后台管理两个网站,电脑版+手机版
1、网站 手动DIV+css,简化代码,首页布局整洁大方,布局合理,利于SEO,图文好,静态HTML;
2、程序自带XML图,有利于收录快速搜索引擎排名
3、详细查看演示站点;
安装注意事项:
1. 将文件上传到您站点的根目录,然后运行您的域名/install/index.php进行安装,根据提示填写相关信息,点击“下一步”...完成安装。
注意:如果提示无法安装,页面会出现DIY字样。请进入安装文件夹并删除 install_lock.txt 文件。将 index.php.bak 文件更改为 index.php!
2.安装完成后,在后台“系统”-“数据库备份/恢复”,点击右上角的“恢复数据”-“开始恢复数据”即可恢复数据库。修改后及时修改管理员用户名和密码。
3.在后台输入你的域名/dede,点击“系统”-“系统参数设置”,修改网站的设置,再次点击“确定”(没有这一步,有时会导致更新后,前台显示织梦默认模板的内容)。
4.后台,点击“生成”——“更新系统缓存”
5.后台,点击“生成”-“一键更新网站”-“全部更新”,所有页面重新生成一次,OK完成。
后台地址:您的域名/dede
如果安装后出现网站错位且无数据,请检查以下三个设置
一. 网站程序必须放在根目录下
二. 进入后台【系统】-【系统基本参数】,修改“站点根网址”为你的网址,或者留空。
三. 进入后台【核心】-【网站栏目管理】,点击下方按钮“更新排序”。
下载说明:
1. 本站的资源都是白菜价卖的,一样的东西,我们不卖几百块,我们不卖几十块,甚至几块钱,一个永久会员可以下载100%全站源码,所以无论是否单独购买,会员和会员均不提供相关技术服务。
2. 如果源代码下载地址无效,请联系站长QQ补发。
3.本站所有资源仅用于学习和研究。请在24小时内删除下载的资源。请勿将其用于商业用途,否则由此引起的法律纠纷和连带责任本站与发布者概不负责。除原创标记的资源外,所有资源均来自网络。版权属于原作者或本站特刊原创的作者。如侵犯您的权益,请联系本站删除!
4.本站提供的所有可下载资源(软件等)均保证没有任何负面变化(不包括正面优化或修复bug、改进功能等二次开发);但这网站无法保证资源的准确性、安全性和完整性。用户将在下载后做出自己的决定。我们以交流和学习为目的。并非所有的源代码都是 100% 没有错误或错误的;同时,本站用户必须明白,【源代码无忧】对提供下载的软件不享有任何权利(本站作者原创和特约原创@ >),版权属于资源的合法所有者。
5. 请仔细阅读以上内容,购买即表示您同意以上内容。
源码无忧»织梦dedecms广告平面印刷设计公司网站模板适配 查看全部
织梦仿站图文教程(一库两站简洁方便管理后台管理两网站,电脑版+手机版)
本程序使用一库两站简单方便的后台管理,一后台管理两个网站,电脑版+手机版
1、网站 手动DIV+css,简化代码,首页布局整洁大方,布局合理,利于SEO,图文好,静态HTML;
2、程序自带XML图,有利于收录快速搜索引擎排名
3、详细查看演示站点;
安装注意事项:
1. 将文件上传到您站点的根目录,然后运行您的域名/install/index.php进行安装,根据提示填写相关信息,点击“下一步”...完成安装。
注意:如果提示无法安装,页面会出现DIY字样。请进入安装文件夹并删除 install_lock.txt 文件。将 index.php.bak 文件更改为 index.php!
2.安装完成后,在后台“系统”-“数据库备份/恢复”,点击右上角的“恢复数据”-“开始恢复数据”即可恢复数据库。修改后及时修改管理员用户名和密码。
3.在后台输入你的域名/dede,点击“系统”-“系统参数设置”,修改网站的设置,再次点击“确定”(没有这一步,有时会导致更新后,前台显示织梦默认模板的内容)。
4.后台,点击“生成”——“更新系统缓存”
5.后台,点击“生成”-“一键更新网站”-“全部更新”,所有页面重新生成一次,OK完成。
后台地址:您的域名/dede
如果安装后出现网站错位且无数据,请检查以下三个设置
一. 网站程序必须放在根目录下
二. 进入后台【系统】-【系统基本参数】,修改“站点根网址”为你的网址,或者留空。
三. 进入后台【核心】-【网站栏目管理】,点击下方按钮“更新排序”。
 https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_220,h_300 220w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_750,h_1024 750w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_768,h_1049 768w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_1125,h_1536 1125w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_1500,h_2048 1500w" />
https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_220,h_300 220w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_750,h_1024 750w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_768,h_1049 768w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_1125,h_1536 1125w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_1500,h_2048 1500w" /> https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_300,h_164 300w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_1024,h_559 1024w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_768,h_419 768w" />
https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_300,h_164 300w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_1024,h_559 1024w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_768,h_419 768w" />下载说明:
1. 本站的资源都是白菜价卖的,一样的东西,我们不卖几百块,我们不卖几十块,甚至几块钱,一个永久会员可以下载100%全站源码,所以无论是否单独购买,会员和会员均不提供相关技术服务。
2. 如果源代码下载地址无效,请联系站长QQ补发。
3.本站所有资源仅用于学习和研究。请在24小时内删除下载的资源。请勿将其用于商业用途,否则由此引起的法律纠纷和连带责任本站与发布者概不负责。除原创标记的资源外,所有资源均来自网络。版权属于原作者或本站特刊原创的作者。如侵犯您的权益,请联系本站删除!
4.本站提供的所有可下载资源(软件等)均保证没有任何负面变化(不包括正面优化或修复bug、改进功能等二次开发);但这网站无法保证资源的准确性、安全性和完整性。用户将在下载后做出自己的决定。我们以交流和学习为目的。并非所有的源代码都是 100% 没有错误或错误的;同时,本站用户必须明白,【源代码无忧】对提供下载的软件不享有任何权利(本站作者原创和特约原创@ >),版权属于资源的合法所有者。
5. 请仔细阅读以上内容,购买即表示您同意以上内容。
源码无忧»织梦dedecms广告平面印刷设计公司网站模板适配
织梦仿站图文教程(来说说用修改源码来简单实现,让频道自动跳转到第一个子栏目)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-06 11:19
在做网站的时候,难免会遇到一些特殊的情况。默认的cms 无法实现。这时候就需要换个程序了,比如让频道自动跳到第一个子列,当我不熟悉DEDEcms的时候,用了一个很笨的方法用JS跳转,这对优化非常不利。但无论如何,如果客户不明白,效果还可以。
今天我就简单地通过修改源码来谈谈如何使用它。其实DEDEcms是通过ispart字段存储在数据库表@#_arctype中的,不管是不是通道。有3个Value(0,-1,1),对应网站背景通道封面,最后一列,外部连接。
所以我们只需要对程序中的ispart做一个简单的判断就可以了。废话少说,
第一步:打开/include/helpers/channelunit.helper.php,打开如下代码GetOneTypeUrlA函数
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),$typeinfos['isdefault'],
$typeinfos['defaultname'],$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
第2步:修改这个GetOneTypeUrlA函数,修改如下
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
global $dsql;
if($typeinfos['ispart']==1) {
$typeinfos = $dsql->GetOne('select * from idea_arctype where reid='.$typeinfos['id'].'
ORDER BY sortrank');
}
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),
$typeinfos['isdefault'],$typeinfos['defaultname'],
$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
就是这样~!但是这样的通道覆盖是没有用的。其实我们可以给ispart加上另外一个值,比如“2”代表需要跳转到第一个子列,把程序中的$typeinfos['ispart']改成==1为$typeinfos[ 'ispart']==2 就可以了。 织梦 网上有很多教程,但没有一个像Free织梦()那样有更完整的教程。现在很好。学习开发和使用织梦dedecms系统。我跑西了,刚从织梦直接过来,提供织梦cms详细使用教程和织梦建站教程,包括dedecsm安装、模板开发教程、安全配置和依此类推,Dedecms 搭建网站从入门到精通就是这么简单。 查看全部
织梦仿站图文教程(来说说用修改源码来简单实现,让频道自动跳转到第一个子栏目)
在做网站的时候,难免会遇到一些特殊的情况。默认的cms 无法实现。这时候就需要换个程序了,比如让频道自动跳到第一个子列,当我不熟悉DEDEcms的时候,用了一个很笨的方法用JS跳转,这对优化非常不利。但无论如何,如果客户不明白,效果还可以。
今天我就简单地通过修改源码来谈谈如何使用它。其实DEDEcms是通过ispart字段存储在数据库表@#_arctype中的,不管是不是通道。有3个Value(0,-1,1),对应网站背景通道封面,最后一列,外部连接。
所以我们只需要对程序中的ispart做一个简单的判断就可以了。废话少说,
第一步:打开/include/helpers/channelunit.helper.php,打开如下代码GetOneTypeUrlA函数
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),$typeinfos['isdefault'],
$typeinfos['defaultname'],$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
第2步:修改这个GetOneTypeUrlA函数,修改如下
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
global $dsql;
if($typeinfos['ispart']==1) {
$typeinfos = $dsql->GetOne('select * from idea_arctype where reid='.$typeinfos['id'].'
ORDER BY sortrank');
}
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),
$typeinfos['isdefault'],$typeinfos['defaultname'],
$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
就是这样~!但是这样的通道覆盖是没有用的。其实我们可以给ispart加上另外一个值,比如“2”代表需要跳转到第一个子列,把程序中的$typeinfos['ispart']改成==1为$typeinfos[ 'ispart']==2 就可以了。 织梦 网上有很多教程,但没有一个像Free织梦()那样有更完整的教程。现在很好。学习开发和使用织梦dedecms系统。我跑西了,刚从织梦直接过来,提供织梦cms详细使用教程和织梦建站教程,包括dedecsm安装、模板开发教程、安全配置和依此类推,Dedecms 搭建网站从入门到精通就是这么简单。
织梦仿站图文教程(来说说用修改源码来简单实现,让频道自动跳转到第一个子栏目)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-11-06 01:08
在做网站的时候,难免会遇到一些特殊的情况。默认的cms 无法实现。这时候就需要换个程序了,比如让频道自动跳到第一个子列,当我不熟悉DEDEcms的时候,用了一个很笨的方法用JS跳转,这对优化非常不利。但无论如何,如果客户不明白,效果还可以。
今天我就简单地通过修改源码来谈谈如何使用它。其实DEDEcms是通过ispart字段存储在数据库表@#_arctype中的,不管是不是通道。有3个Value(0,-1,1),对应网站背景通道封面,最后一列,外部连接。
所以我们只需要对程序中的ispart做一个简单的判断就可以了。废话少说,
第一步:打开/include/helpers/channelunit.helper.php,打开如下代码GetOneTypeUrlA函数
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),$typeinfos['isdefault'],
$typeinfos['defaultname'],$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
第2步:修改这个GetOneTypeUrlA函数,修改如下
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
global $dsql;
if($typeinfos['ispart']==1) {
$typeinfos = $dsql->GetOne('select * from idea_arctype where reid='.$typeinfos['id'].'
ORDER BY sortrank');
}
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),
$typeinfos['isdefault'],$typeinfos['defaultname'],
$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
就是这样~!但是这样的通道覆盖是没有用的。其实我们可以给ispart加上另外一个值,比如“2”代表需要跳转到第一个子列,把程序中的$typeinfos['ispart']改成==1为$typeinfos[ 'ispart']==2 就可以了。 织梦 网上有很多教程,但没有一个像Free织梦()那样有更完整的教程。现在很好。学习开发和使用织梦dedecms系统。我跑西了,刚从织梦直接过来,提供织梦cms详细使用教程和织梦建站教程,包括dedecsm安装、模板开发教程、安全配置和依此类推,Dedecms 搭建网站从入门到精通就是这么简单。 查看全部
织梦仿站图文教程(来说说用修改源码来简单实现,让频道自动跳转到第一个子栏目)
在做网站的时候,难免会遇到一些特殊的情况。默认的cms 无法实现。这时候就需要换个程序了,比如让频道自动跳到第一个子列,当我不熟悉DEDEcms的时候,用了一个很笨的方法用JS跳转,这对优化非常不利。但无论如何,如果客户不明白,效果还可以。
今天我就简单地通过修改源码来谈谈如何使用它。其实DEDEcms是通过ispart字段存储在数据库表@#_arctype中的,不管是不是通道。有3个Value(0,-1,1),对应网站背景通道封面,最后一列,外部连接。
所以我们只需要对程序中的ispart做一个简单的判断就可以了。废话少说,
第一步:打开/include/helpers/channelunit.helper.php,打开如下代码GetOneTypeUrlA函数
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),$typeinfos['isdefault'],
$typeinfos['defaultname'],$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
第2步:修改这个GetOneTypeUrlA函数,修改如下
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
global $dsql;
if($typeinfos['ispart']==1) {
$typeinfos = $dsql->GetOne('select * from idea_arctype where reid='.$typeinfos['id'].'
ORDER BY sortrank');
}
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),
$typeinfos['isdefault'],$typeinfos['defaultname'],
$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
就是这样~!但是这样的通道覆盖是没有用的。其实我们可以给ispart加上另外一个值,比如“2”代表需要跳转到第一个子列,把程序中的$typeinfos['ispart']改成==1为$typeinfos[ 'ispart']==2 就可以了。 织梦 网上有很多教程,但没有一个像Free织梦()那样有更完整的教程。现在很好。学习开发和使用织梦dedecms系统。我跑西了,刚从织梦直接过来,提供织梦cms详细使用教程和织梦建站教程,包括dedecsm安装、模板开发教程、安全配置和依此类推,Dedecms 搭建网站从入门到精通就是这么简单。
织梦仿站图文教程(应手机版本套织梦模板采用织梦最新内核开发的模板 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-10-23 11:07
)
模板名称:HTML5汽车新车上市汽车业务服务类别网站织梦模板汽车上市服务网站模板下载(适配手机版)
这组织梦模板使用了织梦最新的内核开发模板。该模板的使用范围很广,不仅限于一种类型的企业。 网站 可以使用这个模板。你只需要把文章的图片和内容替换成你的,颜色可以修改,变化给你耳目一新的感觉!布局规则,有利于用户体验,手写DIV+CSS,代码精简。
一样的后台管理,三网合一简单方便,体验好!
1、模板代码干净整洁;
2、效果挺酷的,挺简洁高端的,模板简单,数据全部调用完毕,只需要在后台修改列名
3、适用于汽车服务网站模板、汽车上市业务织梦模板;
4、网站手动DIV+css,代码简洁,首页布局整洁大方,布局合理,利于SEO,图文丰富,静态HTML;
5、首页和全局重新优化,方便大家无缝使用;
6、搭配XML地图,有利于搜索引擎收录和排名优化
Dedecms织梦图文教程:
Dedecms织梦系统安全手册:
----------------------------------------------- -----------手机版首页---------------------------- ---------------------
----------------------------------------------- -----------电脑版首页---------------------------- ---------------------
查看全部
织梦仿站图文教程(应手机版本套织梦模板采用织梦最新内核开发的模板
)
模板名称:HTML5汽车新车上市汽车业务服务类别网站织梦模板汽车上市服务网站模板下载(适配手机版)
这组织梦模板使用了织梦最新的内核开发模板。该模板的使用范围很广,不仅限于一种类型的企业。 网站 可以使用这个模板。你只需要把文章的图片和内容替换成你的,颜色可以修改,变化给你耳目一新的感觉!布局规则,有利于用户体验,手写DIV+CSS,代码精简。
一样的后台管理,三网合一简单方便,体验好!
1、模板代码干净整洁;
2、效果挺酷的,挺简洁高端的,模板简单,数据全部调用完毕,只需要在后台修改列名
3、适用于汽车服务网站模板、汽车上市业务织梦模板;
4、网站手动DIV+css,代码简洁,首页布局整洁大方,布局合理,利于SEO,图文丰富,静态HTML;
5、首页和全局重新优化,方便大家无缝使用;
6、搭配XML地图,有利于搜索引擎收录和排名优化
Dedecms织梦图文教程:
Dedecms织梦系统安全手册:
----------------------------------------------- -----------手机版首页---------------------------- ---------------------

----------------------------------------------- -----------电脑版首页---------------------------- ---------------------

织梦仿站图文教程(现在的网站,真正原创设计的没有几个,都是我抄袭你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-10-06 13:10
现在的网站,真正原创的设计不多,我抄你你抄我,然后自己修改,这可能和中国国情有关!抄袭网站 这是我们所知道的模仿网站。网上有很多模仿网站的站长。很多人只是开始接单,做网站。不知道最终会不会达到客户想要的效果。严重影响网站订单的可信度!这就是我们不以做网站建设为耻!以上都是题外话。下面我做一个简单的总结。至少我做到了。欢迎大家多多指出知识点。
仿网站必备知识一:HTML源代码
不用说,每一个网页都是由源代码组成的,通过HTTP体现出丰富多彩的网页;HTML(Hyper Text Mark-up Language)即超文本标记语言或超文本链接标记语言,是目前互联网上使用最广泛的语言,也是构成网页文档的主要语言。HTML 文本是由 HTML 命令组成的描述性文本。HTML 命令可以描述文本、图形、动画、声音、表格、链接等。HTML 的结构包括两部分:Head 和 Body。header 描述了浏览器需要的信息,body 收录具体需要解释的内容。
至于更详细的内容,建议专门研究一下,这里只需要讲解对这些代码的理解,理解这些代码的含义即可!
仿网站必备知识2:DIV+CSS
这对于合格的网站管理员或冒充者来说也是必须的。现在几乎所有的 网站 格式都是由 DIV+CSS 组成的。您可以找到代码并检查源代码以了解它是否正确。由 DIV 组成;
DIV+CSS一般称为外部CSS文件,CSS文件不止一个,可以在HEAD标签中查看;
DIV+CSS是网站标准(或“WEB标准”)中常用的术语之一,div+css是一种网页布局方式,区别于传统的HTML网页设计语言的表格定位方式在,可以实现网页内容和性能的分离。
CSS——Cascading Style Sheets的缩写,用于定义HTML元素的显示形式,是W3C推出的一种格式化网页内容的标准技术。网页设计师必须掌握的技术之一。
仿网站必备知识三:熟悉网站系统结构
客户要建一个网站,当然要好管理。这需要一个系统来管理它。一个简单而强大的系统是必不可少的。这里还是推荐大家使用织梦(DEDEcms)系统,因为这个系统对于模仿者来说比较简单,而且功能也很强大,可以模仿任何网站,当然像特殊的大型购物站、导航站就不需要这个系统了,因为太不划算了,呵呵!
如果你想用这个系统来模仿网站,其实就是制作模板的过程。首先要对系统了解得够清楚,系统调用标签也必须够详细。当然,我们不必死记硬背。写下来。如果你的记忆力很好,最好把它写下来。一般我们在桌面上准备好,想模仿的时候查一下。但是,如果你用得太多,你就会记住它;在这里我也推荐一下我通常用于仿网站的标签。
仿网站四大必备知识:SEO实施与理解
如果客户做了网站,当然也要同时做SEO网站优化,即使客户不说,但是在使用网站的过程中以后如果你发现你做了网站代码凌乱、代码冗余或者JS文件等优化问题,我想这个客户可能会再次找你,这是我们不想要的,所有,了解SEO也是必要的,至少保证你做的事情网站没有多余的代码和JS文件,格式正确,有关键字(keywords),描述(description)等,这样就算你不做专门的SEO,保证网站的良好运营!
仿网站必备知识五:JS的使用及简单修改
仿网站过程中,部分功能可能无法仿制。这时候我们会找其他类似的JS来替换,看看源码,从HTML中使用,其他JS文件,ASP文件,PHP文件都可以用记事本打开。仔细学习,你一定会得到一些你想不到的知识。如果你把这些知识应用到你的 网站 上,你就大功告成了。
模仿站必备知识六:良好的心理素质;细心+耐心
其实现在仿网站是一个比较难的过程,想了这么多代码,我们一一分析,加上系统标签,还需要调试多个浏览器,不得不说还是挺麻烦的;好的是心态还是很有必要的。如果不小心,网页会错位、不兼容或无法调用。原因可能只是一个标点符号或一个小的空格错误。在这个过程中,你必须全神贯注。如果你正在看一大段代码,或者你一定在想别的事情,或者有人打扰你,你只是理解它,但这种中断会破坏你喜欢的代码。现在,您必须再次开始分析和排序。这是浪费时间!所有你必须集中精力!
仿站必备知识7:辅助工具软件的学习与应用
现在计算机相关的东西都离不开工具和软件,所有,学习相关网站软件也是必须的,比如Dreamweaver、Uedit32、PHOTOSHOP等,还要想办法查找和关注< @网站系统相关的辅助工具或软件,事半功倍;
不知不觉,距离我写这篇文章已经一个小时了。时光飞逝。这次就写到这里。我相信,如果你知道并学习了上述知识,你一定会和我在一起。一样,成为模仿站的高手,加油! 查看全部
织梦仿站图文教程(现在的网站,真正原创设计的没有几个,都是我抄袭你)
现在的网站,真正原创的设计不多,我抄你你抄我,然后自己修改,这可能和中国国情有关!抄袭网站 这是我们所知道的模仿网站。网上有很多模仿网站的站长。很多人只是开始接单,做网站。不知道最终会不会达到客户想要的效果。严重影响网站订单的可信度!这就是我们不以做网站建设为耻!以上都是题外话。下面我做一个简单的总结。至少我做到了。欢迎大家多多指出知识点。
仿网站必备知识一:HTML源代码
不用说,每一个网页都是由源代码组成的,通过HTTP体现出丰富多彩的网页;HTML(Hyper Text Mark-up Language)即超文本标记语言或超文本链接标记语言,是目前互联网上使用最广泛的语言,也是构成网页文档的主要语言。HTML 文本是由 HTML 命令组成的描述性文本。HTML 命令可以描述文本、图形、动画、声音、表格、链接等。HTML 的结构包括两部分:Head 和 Body。header 描述了浏览器需要的信息,body 收录具体需要解释的内容。
至于更详细的内容,建议专门研究一下,这里只需要讲解对这些代码的理解,理解这些代码的含义即可!
仿网站必备知识2:DIV+CSS
这对于合格的网站管理员或冒充者来说也是必须的。现在几乎所有的 网站 格式都是由 DIV+CSS 组成的。您可以找到代码并检查源代码以了解它是否正确。由 DIV 组成;
DIV+CSS一般称为外部CSS文件,CSS文件不止一个,可以在HEAD标签中查看;
DIV+CSS是网站标准(或“WEB标准”)中常用的术语之一,div+css是一种网页布局方式,区别于传统的HTML网页设计语言的表格定位方式在,可以实现网页内容和性能的分离。
CSS——Cascading Style Sheets的缩写,用于定义HTML元素的显示形式,是W3C推出的一种格式化网页内容的标准技术。网页设计师必须掌握的技术之一。
仿网站必备知识三:熟悉网站系统结构
客户要建一个网站,当然要好管理。这需要一个系统来管理它。一个简单而强大的系统是必不可少的。这里还是推荐大家使用织梦(DEDEcms)系统,因为这个系统对于模仿者来说比较简单,而且功能也很强大,可以模仿任何网站,当然像特殊的大型购物站、导航站就不需要这个系统了,因为太不划算了,呵呵!
如果你想用这个系统来模仿网站,其实就是制作模板的过程。首先要对系统了解得够清楚,系统调用标签也必须够详细。当然,我们不必死记硬背。写下来。如果你的记忆力很好,最好把它写下来。一般我们在桌面上准备好,想模仿的时候查一下。但是,如果你用得太多,你就会记住它;在这里我也推荐一下我通常用于仿网站的标签。
仿网站四大必备知识:SEO实施与理解
如果客户做了网站,当然也要同时做SEO网站优化,即使客户不说,但是在使用网站的过程中以后如果你发现你做了网站代码凌乱、代码冗余或者JS文件等优化问题,我想这个客户可能会再次找你,这是我们不想要的,所有,了解SEO也是必要的,至少保证你做的事情网站没有多余的代码和JS文件,格式正确,有关键字(keywords),描述(description)等,这样就算你不做专门的SEO,保证网站的良好运营!
仿网站必备知识五:JS的使用及简单修改
仿网站过程中,部分功能可能无法仿制。这时候我们会找其他类似的JS来替换,看看源码,从HTML中使用,其他JS文件,ASP文件,PHP文件都可以用记事本打开。仔细学习,你一定会得到一些你想不到的知识。如果你把这些知识应用到你的 网站 上,你就大功告成了。
模仿站必备知识六:良好的心理素质;细心+耐心
其实现在仿网站是一个比较难的过程,想了这么多代码,我们一一分析,加上系统标签,还需要调试多个浏览器,不得不说还是挺麻烦的;好的是心态还是很有必要的。如果不小心,网页会错位、不兼容或无法调用。原因可能只是一个标点符号或一个小的空格错误。在这个过程中,你必须全神贯注。如果你正在看一大段代码,或者你一定在想别的事情,或者有人打扰你,你只是理解它,但这种中断会破坏你喜欢的代码。现在,您必须再次开始分析和排序。这是浪费时间!所有你必须集中精力!
仿站必备知识7:辅助工具软件的学习与应用
现在计算机相关的东西都离不开工具和软件,所有,学习相关网站软件也是必须的,比如Dreamweaver、Uedit32、PHOTOSHOP等,还要想办法查找和关注< @网站系统相关的辅助工具或软件,事半功倍;
不知不觉,距离我写这篇文章已经一个小时了。时光飞逝。这次就写到这里。我相信,如果你知道并学习了上述知识,你一定会和我在一起。一样,成为模仿站的高手,加油!
织梦仿站图文教程(脚本之家原创的如何用DEDE仿站以及在仿站过程中)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-09-27 01:21
从Script Home原创 跟大家分享一下如何使用DEDE模仿网站,以及在模仿网站的过程中用到的工具。
在日常浏览网站的过程中,我们经常看到UI设计非常好网站,感觉很适合我们这个行业。如果让美工按照目标网站制作画面,然后再剪画面,制作一个节目需要很多时间和精力,尤其是一些信息站和企业站。我们的目标是快速模仿内容,制作属于我们自己的内容。很多读者和站长都有这种需求。今天我们一起来学习一下使用DEDE仿站的技巧。
首先,我们要选择一个目标网站,再次,编辑器会以我们脚本之家()的一个页面为目标来模仿网站为例:
登陆页面:
1、我们先点击鼠标右键,选择“查看源文件”选项。
2、在源文件中查找该目标使用的CSS样式表网站
3、 找到样式表是因为很多网站在样式表里写了图片和图表,所以保存为网页的时候在CSS中找不到图片。
4、 拿到样式表的链接后,我们需要使用工具来查找和下载样式表中的图片。这里小编推荐cssdown【CSS Image Grab Master】软件,非常小巧,使用起来非常方便。这里我们也给大家讲解一下这个软件的使用方法。看:
5、 拿到CSS中的图片后,我们要做一个全局的工作,就是在文件夹中创建images, CSS, JS 这三个重要的目录。
6、 现在直接将目标网站保存为网页,这样就可以看到目标网页的CSS和JS文件,以及CSS中没有写的图片。我们把它们整理好,放到我们刚才整理的对应文件夹中。
7、 然后我们创建一个对应编码的index.htm文件,把刚才第一步查看的源文件的内容全部复制下来,然后保存。
8、现在修改这个index.htm文件中CSS、JS和图片的路径。对此没有好的捷径。我们需要手动操作或者批量替换文件(前提是我们的目标是网站图片路径相同),我们将CSS、JS、IMAGE的路径修改为./格式。
9、 然后我们查看index.htm中的样式表和图片文件路径后,双击即可看到我们复制的目标网站的UI界面。
10、你可以按照步骤和方法模仿你自己制作的网站页数。
我们在这里要告诉大家的是使用DEDE仿网站的系列教程。我们按照这一步模仿前面的页面后,剩下的就是在DEDE中编写相应的调用标签了。 查看全部
织梦仿站图文教程(脚本之家原创的如何用DEDE仿站以及在仿站过程中)
从Script Home原创 跟大家分享一下如何使用DEDE模仿网站,以及在模仿网站的过程中用到的工具。
在日常浏览网站的过程中,我们经常看到UI设计非常好网站,感觉很适合我们这个行业。如果让美工按照目标网站制作画面,然后再剪画面,制作一个节目需要很多时间和精力,尤其是一些信息站和企业站。我们的目标是快速模仿内容,制作属于我们自己的内容。很多读者和站长都有这种需求。今天我们一起来学习一下使用DEDE仿站的技巧。
首先,我们要选择一个目标网站,再次,编辑器会以我们脚本之家()的一个页面为目标来模仿网站为例:
登陆页面:

1、我们先点击鼠标右键,选择“查看源文件”选项。

2、在源文件中查找该目标使用的CSS样式表网站

3、 找到样式表是因为很多网站在样式表里写了图片和图表,所以保存为网页的时候在CSS中找不到图片。
4、 拿到样式表的链接后,我们需要使用工具来查找和下载样式表中的图片。这里小编推荐cssdown【CSS Image Grab Master】软件,非常小巧,使用起来非常方便。这里我们也给大家讲解一下这个软件的使用方法。看:
5、 拿到CSS中的图片后,我们要做一个全局的工作,就是在文件夹中创建images, CSS, JS 这三个重要的目录。
6、 现在直接将目标网站保存为网页,这样就可以看到目标网页的CSS和JS文件,以及CSS中没有写的图片。我们把它们整理好,放到我们刚才整理的对应文件夹中。

7、 然后我们创建一个对应编码的index.htm文件,把刚才第一步查看的源文件的内容全部复制下来,然后保存。
8、现在修改这个index.htm文件中CSS、JS和图片的路径。对此没有好的捷径。我们需要手动操作或者批量替换文件(前提是我们的目标是网站图片路径相同),我们将CSS、JS、IMAGE的路径修改为./格式。

9、 然后我们查看index.htm中的样式表和图片文件路径后,双击即可看到我们复制的目标网站的UI界面。
10、你可以按照步骤和方法模仿你自己制作的网站页数。
我们在这里要告诉大家的是使用DEDE仿网站的系列教程。我们按照这一步模仿前面的页面后,剩下的就是在DEDE中编写相应的调用标签了。
织梦仿站图文教程(脚本之家原创的如何用DEDE仿站以及用到的介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-09-21 12:02
让我们一起分享一下如何在脚本屋原创中使用Dede模拟站,以及在模拟站过程中使用的模拟站工具的介绍
在我们每天浏览网站时,我们经常看到网站有一个非常好的UI设计,感觉适合我们自己的行业。如果我们让艺术家根据目标网站进行后期切割绘图过程,将花费大量时间和精力,尤其是一些信息站和企业站。我们的目的是快速复制并将内容制作成我们自己的,很多读者和站长都有这种需求。今天让我们和Dede一起学习模仿电台的技巧
首先,我们需要选择一个目标网站,然后我们将使用脚本库()的一个页面作为要模拟的目标网站作为示例:
目标页面:
1、we首先右键单击并选择“查看源文件”选项
2、在源文件中查找目标网站使用的CSS样式表
3、查找样式表,因为许多网站在样式表中写入图片和图表,所以当保存为网页时,您无法在CSS中找到图片
4、在获得样式表的链接后,我们需要工具来查找和下载样式表中的图片。在这里,小编推荐cssdown[CSS image capture master]这个软件,它非常小而且易于使用。这里我们也解释了如何使用这个软件。见:
5、在我们获得CSS中的图片后,我们需要做一项全局工作,即,我们在文件夹中创建三个重要目录:images、CSS和JS
6、现在直接将目标网站保存为一个网页,这样您就可以看到目标网页的CSS和JS文件以及未使用CSS编写的图片。我们把它们整理好,放到刚刚整理好的相应文件夹中
7、然后我们创建一个相应的编码index.htm文件,复制第一步中查看的源文件的所有内容,然后保存它
8、现在修改index.htm文件中的CSS、JS和图像路径。没有好的捷径。我们需要手动操作或用文件批量替换它们(前提是我们的目标网站image路径相同)。我们将CSS、JS和图像路径修改为格式
9、然后,在检查index.htm中的样式表和图像文件路径后,双击以查看我们复制的目标网站的UI界面
10、根据您自己制作网站的页数,您可以按照此步骤和方法操作
这里我们主要讨论一系列关于使用Dede模拟站的教程。当我们按照这个步骤复制前面的页面时,剩下的就是在Dede中写入相应的调用标记 查看全部
织梦仿站图文教程(脚本之家原创的如何用DEDE仿站以及用到的介绍)
让我们一起分享一下如何在脚本屋原创中使用Dede模拟站,以及在模拟站过程中使用的模拟站工具的介绍
在我们每天浏览网站时,我们经常看到网站有一个非常好的UI设计,感觉适合我们自己的行业。如果我们让艺术家根据目标网站进行后期切割绘图过程,将花费大量时间和精力,尤其是一些信息站和企业站。我们的目的是快速复制并将内容制作成我们自己的,很多读者和站长都有这种需求。今天让我们和Dede一起学习模仿电台的技巧
首先,我们需要选择一个目标网站,然后我们将使用脚本库()的一个页面作为要模拟的目标网站作为示例:
目标页面:

1、we首先右键单击并选择“查看源文件”选项

2、在源文件中查找目标网站使用的CSS样式表

3、查找样式表,因为许多网站在样式表中写入图片和图表,所以当保存为网页时,您无法在CSS中找到图片
4、在获得样式表的链接后,我们需要工具来查找和下载样式表中的图片。在这里,小编推荐cssdown[CSS image capture master]这个软件,它非常小而且易于使用。这里我们也解释了如何使用这个软件。见:
5、在我们获得CSS中的图片后,我们需要做一项全局工作,即,我们在文件夹中创建三个重要目录:images、CSS和JS
6、现在直接将目标网站保存为一个网页,这样您就可以看到目标网页的CSS和JS文件以及未使用CSS编写的图片。我们把它们整理好,放到刚刚整理好的相应文件夹中

7、然后我们创建一个相应的编码index.htm文件,复制第一步中查看的源文件的所有内容,然后保存它
8、现在修改index.htm文件中的CSS、JS和图像路径。没有好的捷径。我们需要手动操作或用文件批量替换它们(前提是我们的目标网站image路径相同)。我们将CSS、JS和图像路径修改为格式

9、然后,在检查index.htm中的样式表和图像文件路径后,双击以查看我们复制的目标网站的UI界面
10、根据您自己制作网站的页数,您可以按照此步骤和方法操作
这里我们主要讨论一系列关于使用Dede模拟站的教程。当我们按照这个步骤复制前面的页面时,剩下的就是在Dede中写入相应的调用标记
织梦仿站图文教程(织梦cms表单怎么解决显示的美观(图))
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-04-17 20:41
织梦自定义表格图文教程?织梦cms 是我们网站中最常用的cms 之一。但是,由于一些众所周知的原因,dedecms 经常会出现一些小错误。今天小编就教大家如何解决《织梦自定义表格图文教程》,如果《织梦自定义表格图文教程》对你有帮助,记得在文末点个赞哦文章!
切入正题,网上很多教程分享织梦自定义表单教程,这里就不介绍了,站长也是从网上复制过来的,比较准确的织梦自定义表单,我来分享一下重点它在前景中看起来多么美丽。
第一步:先查看织梦官方教程:
第二步:从你的模板文件中复制文章页面模板article_article.htm,然后命名为order.htm,名字可以随意修改,然后从后台打开创建好的织梦自定义表格(图片打开八),然后右键源码复制这整段代码。
代码案例:
*标题:
*联系人:
*电 话:
然后打开你的 order.htm 模板文件,找到 {dede:field name='body'/},将 {dede:field name='body'/} 替换为表单数据,上传 order.htm 到你的模板目录。
第三步:从后台创建一个栏目,对于在线订单,选择order.htm作为模板,然后更新这个栏目,前台就可以显示出来了。
注意:如果你的前台放错了,需要有一定的HTML基础才能修改,自由使用。
关于《织梦自定义表单图文教程》,今天给大家介绍一下。希望大家在建站的时候能用到这些《织梦dedecms仿网站。@织梦自定义表单图文教程》知识!
如果你觉得这篇文章对你有帮助,就给个赞吧!
没有解决?点击这里呼唤大神帮忙(付费)! 查看全部
织梦仿站图文教程(织梦cms表单怎么解决显示的美观(图))
织梦自定义表格图文教程?织梦cms 是我们网站中最常用的cms 之一。但是,由于一些众所周知的原因,dedecms 经常会出现一些小错误。今天小编就教大家如何解决《织梦自定义表格图文教程》,如果《织梦自定义表格图文教程》对你有帮助,记得在文末点个赞哦文章!
切入正题,网上很多教程分享织梦自定义表单教程,这里就不介绍了,站长也是从网上复制过来的,比较准确的织梦自定义表单,我来分享一下重点它在前景中看起来多么美丽。
第一步:先查看织梦官方教程:
第二步:从你的模板文件中复制文章页面模板article_article.htm,然后命名为order.htm,名字可以随意修改,然后从后台打开创建好的织梦自定义表格(图片打开八),然后右键源码复制这整段代码。
代码案例:
*标题:
*联系人:
*电 话:
然后打开你的 order.htm 模板文件,找到 {dede:field name='body'/},将 {dede:field name='body'/} 替换为表单数据,上传 order.htm 到你的模板目录。
第三步:从后台创建一个栏目,对于在线订单,选择order.htm作为模板,然后更新这个栏目,前台就可以显示出来了。
注意:如果你的前台放错了,需要有一定的HTML基础才能修改,自由使用。
关于《织梦自定义表单图文教程》,今天给大家介绍一下。希望大家在建站的时候能用到这些《织梦dedecms仿网站。@织梦自定义表单图文教程》知识!
如果你觉得这篇文章对你有帮助,就给个赞吧!
没有解决?点击这里呼唤大神帮忙(付费)!
织梦仿站图文教程(织梦仿站系列教程讲首页框架2011-08-29)
网站优化 • 优采云 发表了文章 • 0 个评论 • 53 次浏览 • 2022-04-01 20:11
《织梦仿站系列教程.doc》为会员分享,可在线阅读。更多相关“织梦仿站系列教程.doc(70页珍藏版)”,请在线搜索课件资料。
1、织梦仿站系列教程第一讲准备工作 2011-08-29 17:56:29|分类:dedecms教程|标签:|字号大,中小订阅 首先,我们找到一个目标网站 供我们克隆。经过复兴网搜索,决定以拳击在线(QuanJ)为目标站,完成织梦模板的仿制教程。其次,关于以后教程的一些注意事项:1、将目标站点的网页另存为,你会得到一个网站,以及相关的文件夹。里面有相关的图片、样式和js文件。我们需要将这些文件复制到 织梦 模板的相关文件夹中。在本系列教程中,这个文件夹是templttsfuxing5。2、我们将为站点范围的调用制作一个通用的页眉和页脚。所以我们将首先制作头部和底部。3、我的朋友需要 HTML 知识和 DIV+
2、一些 CSS 知识就可以了。4、不断更新。最后希望小伙伴们跟着我们一步步学习模仿织梦。哦,别人的教程是有偿的!织梦仿站系列教程第二讲 2011-08-29 17:57:12|分类:dedecms教程|标签:|大字体 中小订阅 一、打开目标站拳击在线(QuanJ),然后将网页保存到本地。如图:保存类型选择网页,全部(*.htm;*.html)。如下图: 将织梦(DEDEcms)的默认模板文件夹复制一份,以供制作模板时参考。然后打开保存文件夹,下图中箭头所指的文件夹:对文件夹中的文件进行分类,
3、拷贝文件到templttsdefaultjs,把图片文件拷贝到templttsdefaultimages。然后用网页编辑软件FrontPage或Dreamweaver打开刚才保存的拳击在线网页文件和templttsdefault目录下的index.htm(首页)、head.htm(通用页眉)、footer.htm(通用底部)。同时打开刚刚备份的默认模板主页文件模板的默认 index.htm 副本。先清空index.htm文件,将拳击在线网页代码复制进去。接下来是官方代码修改。逐行修改。一、修改CSS样式表的路径为织梦的CSS路径码(来自备份默认首页文件
4、 文件),如下图所示: 保存网页,进入织梦后台,在后台右上角,点击网站首页查看前端demo:从上图可以看出,样式是正确的,但是很多图片没有显示。主要原因是很多图片没有下载,或者图片路径没有修改。我们将在下一节课中替换这些。织梦仿站系列教程第三讲2011-08-30 11:22:52|分类:dedecms教程|标签:|字号大中小订阅第二讲,前景预览,很多图片不显示,不显示的原因有两个:一是网页中调用图片的路径;另一种是在样式表中调用图片的路径。网页中的图片路径(本讲中提到的图片是指模板中使用的图片,不包括网站内容中使用的图片)如下:1.de
5、de:global.cfg_templets_skin/images/logo.gifdede:global.cfg_templets_skin/是网站设置的当前模板的目录,即默认。为了区分,我们将default重命名为fuxing5。然后进入织梦后台,点击系统-系统基本参数。右侧模板默认样式输入框中的内容修改为fuxing5。如图: 点击确定更新缓存。用编辑软件打开第二讲的所有文件,修改里面的图片路径。可以使用replace功能批量替换图片路径。使用以下代码 1. src=dede:global.cfg_templets_skin/images/ 替换1. src=boxing online%
6、20-%20QuanJi_Cn%20%20致力于打造最大最全的拳击门户!_files/保存网页,查看前台。不好,提示找不到模板文件。我们忘记修改默认主页模板文件了!单击生成 - 更新主页 HTML。选择主页模板后点击浏览,选择fuxing5目录下的index.htm。如下图: 点击更新首页HTML。再次查看前台,刷新一次!哦,有点意思,样式表里的图片在下面都不见了。打开样式表,将样式表中的图片路径从 1. 背景:url(yg_bg.gif) 更改为 1. 背景:url(./images/yg_bg.gif) 我们使用这张图片作为比如不要误会,就是在图片名前加./ima
7、ges/. 批量更换后,再次查看前台,你会疑惑,为什么还是和目标站不一样?在这里告诉大家一个不幸的消息,模板中需要的大量图片没有下载,需要我们一一下载。最简单的方法是右键单击目标 网站 并选择将背景另存为。我不需要教你如何下载这个图像,对吧?当所有图片下载到templttsfuxing5images目录后,刷新前台。看看效果!几乎都显示出来了!好了,我们的第三讲结束了,第四讲开始修改真正意义上的仿站代码。织梦仿站系列教程第四讲 2011-08-31 21:46:34|分类:dede<
8、的仿车站路。本次讲座分为两个部分。第一部分是修改首页的头部代码,也就是中间的代码。有网页标题、网页关键词、网页描述,织梦这三项分别是(单个主页):1. dede:global.cfg_webname/2. 3.@ > < @4.代码说明:网页标题调用网站的名称,后台-系统-系统参数设置,如下图:网页关键词和网页描述调用网站默认关键词和站点描述,后台-系统-系统参数设置。如下图: 本节不多,很简单。别担心,你不能着急吃热豆腐。慢慢来,下一讲我们将讨论万能头的制作。织梦模仿站系列课程总负责人第五讲(一)2011-09-01 20:32:35|分类:D
9、edecmsTutorial|Tags: |Font Size Large, Medium, Small Subscription 上一讲,修改了页眉的代码。本次讲座,我们将讨论通用表头的制作。先找到整个站点的通用部分,然后把通用部分放到通用头head.htm文件中,这样我们可以省去很多工作。开始工作,找到共享部分。我们打开拳击在线,发现从上到下网站这一行搜索了所有的常用部分,如图:我们在网页代码中找到这部分代码,在头部覆盖.htm 文件,并将其替换为代码。这部分查找代码的任务需要一定的 HTML 知识。如果有时间,还是需要看看HTML的一些基础知识。别忘了,
10、name=head.htm/ 替换。然后看看前台。如果前台乱七八糟,说明你刚才做的步骤出错了,需要重新开始。如果效果和第三讲一样,说明你成功了,可以继续仿站工作。查看head.htm代码可以看到拳击在线的登录框调用了一个静态文件loginjs.htm,我们找到了这个文件。在你保存网页文件的目录下,如下图所示: 打开后发现这是一个JS文件,我们把它转换成html文件格式。许多网站管理员工具都提供此服务。将转换后的代码复制到head.htm中,覆盖如下代码:1.接下来我们修改这段代码,使其成为织梦的登录框代码,这有点复杂,我们把它放在下面的部分单独解释。往下走就是加入采集链。找到下面的代码
11、: 1. 2. 加入采集| 3.@> 设为首页| 设为首页| 联系我们 | 7. RSS8. 代码说明:dede:global.cfg_basehost/ 站点根URL在后台系统-系统参数设置-站点根URL设置。dede:global.cfg_webname/ 网站名字在后台设置系统-系统参数设置-网站联系我们的名字这个链接之所以写成#是因为我们没有建这个页面. 如果我们添加一个部分来联系我们,这里的链接是:1.
12、10field:typelink/dede:type 其中数字 10 是联系我们列的 ID。好了,本讲就讲到这里,下节讲织梦登录框。织梦模仿站系列课程总负责人第六讲(二)会员登录框(上)2011-09-05 23:42:41|分类:dedecms教程|标签: |本次大中小字号讲座主要讲解登录框的制作首先看拳击在线的登录框代码: 用户名: 密码: 验证码: 改成织梦登录框代码: 用户名: 密码: dede:php if(preg_match(#2#,$safe_gdopen) echo 验证码: &n
13、bsp; ; /dede:php CheckLogin(); 这里就不解释代码的含义了,呵呵!因为我们还有更重要的工作要做。查看下面的前端演示。如下图:显示正常,不对!我这个时候已经登录了,为什么登录后不显示状态?对了,忘记添加js文件了。在head.htm文件顶部添加如下代码: 再次查看前台,已经显示登录后的状态,但是有问题,如下图所示: 从上图可以看出,我们登录的时候会出现错位,因为织梦程序默认的登录页面不是横向的。我们需要在登录后修改页面样式。下课再说登录后的风格,手有点累了。:
14、风格。登录后的样式文件为memberajax_loginsta.php。打开这个文件,找到如下代码:1. 2. Hello: M_UserName;?, Welcome to login3.@> 7. 8. ahref=/guestbook_admin.php我的消息9. ahref=/mystow.php我的采集夹10. ahref =/article_add。 php post文章11. ahref=/myfriend.php 好友管理12. ahref=/visit-history.php 访客记录13.@> ahref=/search.php 搜索
15、找朋友117.ahref=/index.php会员中心| 18. ahref=/edit_fullinfo.php 信息| 19. ahref=空格| 20. ahref=/index_do.php?fmdo=login&dopost=exit logout 21. 22. 把上面的代码修改成:1. 2. 3.@> ahref=/index.phpimgsrc=width=20height=20/ ahref=空格| 7. ahref=/article_add.php 已发布文章| 8
16、。ahref=/edit_fullinfo.php 信息 | 9. ahref=/index_do.php?fmdo=login&dopost=exit logout 10. 11. 12. 为了节省时间,我这里修改了一张表,站长朋友可以自行修改CSS样式。这个样式文件是 Templetsdefaultstylepage.css。再次查看前台:效果还不错,笔迹风格我不满意。呵呵,下节课我们会讲LOGO和Banner广告。织梦仿站系列教程第八讲:通用标题(四)LOGO和BANNER本讲内容不多,简单易学,完成,首页是LOGO ,查看head.htm LOGO代码:1. 2. 3.@> 替换为编织
17、Dream的LOGO代码:1. 2. 3.@> 代码说明:dede:global.cfg_templets_skin/为默认模板目录,目前empletsfuxing5。dede:global.cfg_basehost/ 已经说明,请参考第五讲:织梦仿站系列通用头条第五讲(一)可以看到上面的LOGO图片地址码两个代码一样,这主要是我们在第三讲修改了:织梦路径问题第三讲仿站系列教程。修改下面的banner广告代码,先勾选Boxing Online,第一个banner LOGO右侧是图片广告,通过查看图片属性可知这个广告位的宽度是468,高度是60。第二个广告位可以'
18、准确;宽度和高度也可以通过查看 CSS 样式找到。我们查看 head.htm 代码,发现第二个广告位的 CSS 标记名为 ssyg_r,我们将其用作 关键词,并搜索 CSS 文件 css.css。得到它的宽264,高62,去掉边框,高60,宽262。得到宽高后,我们就可以添加广告位了。具体步骤如下:1、进入后台,依次点击模块-广告管理-添加新广告;2、根据下图输入参数:广告位logo可以填写随意,但必须遵守以下规则。这里我们以图片广告为例。至于广告的详细操作,我们后面会解释。点击确定后,再次点击代码,
19、S调用代码1. 2.两者的区别是:织梦cms标签调用代码需要生成一个静态页面才能看到修改后的效果,JS不需要再次生成静态页面。在本教程中,我们选择 JS 来调用代码。用下面的代码覆盖上面的JS调用代码: 1. 查看前台:广告已经正常显示。第二个广告是指第一个广告位是如何创建的。好了,本次谈话结束。我要休息一下。下节课主要讲导航代码,下节课见!织梦仿站系列教程第九讲总标头(五)导航栏今天讲主要讲织梦的制作 模板导航栏。首先打开通用头文件head.htm。找到如下代码:1.首页2.拳击新闻3.@>文章中心 拳击视频7. 拳击游戏8. 拳击商城9. 拳击迷论坛10. 拳击迷首页
20、元11.拳击比赛直播修改为:1.首页2.dede:channeltype=toprow=103.@>field:typename /4.@ > /dede:channel 代码说明:第 2 到 4 行是频道|频道标签。该标签的使用方法如下: 标签介绍:织梦常用标签,一般用于网站顶部获取站点栏目信息,方便网站会员浏览全站信息按分类功能说明:用于获取列列表适用范围:全局使用基本语法:1. dede:channeltype=toprow=8currentstyle=typename 2. field:typename/3. @> /dede:channel 参数说明:typeid = 0 column IDreid =
21、0 父列 IDrow = 100 调用列号 col = 1 显示多少列(默认为单列) type = son | sun son 表示下级列,self 表示同级列,top 顶级列 currentstyle = application style 底层模板字段:ID(相同id),typeid,typelink,typename,typeurl,typedir(仅列的URL)示例: 1. dede:channeltype=top 2. field:typename/ 3. @> /dede:channel 注意:如果没有指定typeid,则type标签与模板的环境有关。例如,如果模板生成到第一列,那么 type=son 表示第一列的所有子类 织梦 标签用户手册:http:// 2. 站点搜索:3.@> 4. @> 5. 6.@> 7. 新闻8. 下载9.@ > 查看全部
织梦仿站图文教程(织梦仿站系列教程讲首页框架2011-08-29)
《织梦仿站系列教程.doc》为会员分享,可在线阅读。更多相关“织梦仿站系列教程.doc(70页珍藏版)”,请在线搜索课件资料。
1、织梦仿站系列教程第一讲准备工作 2011-08-29 17:56:29|分类:dedecms教程|标签:|字号大,中小订阅 首先,我们找到一个目标网站 供我们克隆。经过复兴网搜索,决定以拳击在线(QuanJ)为目标站,完成织梦模板的仿制教程。其次,关于以后教程的一些注意事项:1、将目标站点的网页另存为,你会得到一个网站,以及相关的文件夹。里面有相关的图片、样式和js文件。我们需要将这些文件复制到 织梦 模板的相关文件夹中。在本系列教程中,这个文件夹是templttsfuxing5。2、我们将为站点范围的调用制作一个通用的页眉和页脚。所以我们将首先制作头部和底部。3、我的朋友需要 HTML 知识和 DIV+
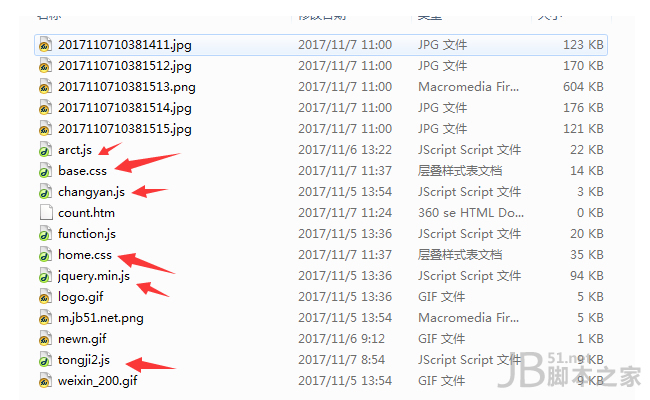
2、一些 CSS 知识就可以了。4、不断更新。最后希望小伙伴们跟着我们一步步学习模仿织梦。哦,别人的教程是有偿的!织梦仿站系列教程第二讲 2011-08-29 17:57:12|分类:dedecms教程|标签:|大字体 中小订阅 一、打开目标站拳击在线(QuanJ),然后将网页保存到本地。如图:保存类型选择网页,全部(*.htm;*.html)。如下图: 将织梦(DEDEcms)的默认模板文件夹复制一份,以供制作模板时参考。然后打开保存文件夹,下图中箭头所指的文件夹:对文件夹中的文件进行分类,
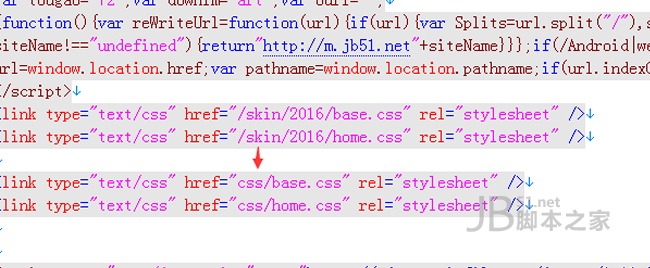
3、拷贝文件到templttsdefaultjs,把图片文件拷贝到templttsdefaultimages。然后用网页编辑软件FrontPage或Dreamweaver打开刚才保存的拳击在线网页文件和templttsdefault目录下的index.htm(首页)、head.htm(通用页眉)、footer.htm(通用底部)。同时打开刚刚备份的默认模板主页文件模板的默认 index.htm 副本。先清空index.htm文件,将拳击在线网页代码复制进去。接下来是官方代码修改。逐行修改。一、修改CSS样式表的路径为织梦的CSS路径码(来自备份默认首页文件
4、 文件),如下图所示: 保存网页,进入织梦后台,在后台右上角,点击网站首页查看前端demo:从上图可以看出,样式是正确的,但是很多图片没有显示。主要原因是很多图片没有下载,或者图片路径没有修改。我们将在下一节课中替换这些。织梦仿站系列教程第三讲2011-08-30 11:22:52|分类:dedecms教程|标签:|字号大中小订阅第二讲,前景预览,很多图片不显示,不显示的原因有两个:一是网页中调用图片的路径;另一种是在样式表中调用图片的路径。网页中的图片路径(本讲中提到的图片是指模板中使用的图片,不包括网站内容中使用的图片)如下:1.de
5、de:global.cfg_templets_skin/images/logo.gifdede:global.cfg_templets_skin/是网站设置的当前模板的目录,即默认。为了区分,我们将default重命名为fuxing5。然后进入织梦后台,点击系统-系统基本参数。右侧模板默认样式输入框中的内容修改为fuxing5。如图: 点击确定更新缓存。用编辑软件打开第二讲的所有文件,修改里面的图片路径。可以使用replace功能批量替换图片路径。使用以下代码 1. src=dede:global.cfg_templets_skin/images/ 替换1. src=boxing online%
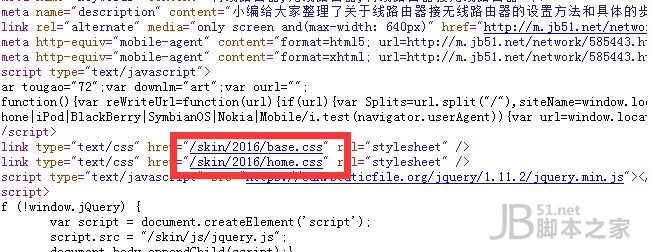
6、20-%20QuanJi_Cn%20%20致力于打造最大最全的拳击门户!_files/保存网页,查看前台。不好,提示找不到模板文件。我们忘记修改默认主页模板文件了!单击生成 - 更新主页 HTML。选择主页模板后点击浏览,选择fuxing5目录下的index.htm。如下图: 点击更新首页HTML。再次查看前台,刷新一次!哦,有点意思,样式表里的图片在下面都不见了。打开样式表,将样式表中的图片路径从 1. 背景:url(yg_bg.gif) 更改为 1. 背景:url(./images/yg_bg.gif) 我们使用这张图片作为比如不要误会,就是在图片名前加./ima
7、ges/. 批量更换后,再次查看前台,你会疑惑,为什么还是和目标站不一样?在这里告诉大家一个不幸的消息,模板中需要的大量图片没有下载,需要我们一一下载。最简单的方法是右键单击目标 网站 并选择将背景另存为。我不需要教你如何下载这个图像,对吧?当所有图片下载到templttsfuxing5images目录后,刷新前台。看看效果!几乎都显示出来了!好了,我们的第三讲结束了,第四讲开始修改真正意义上的仿站代码。织梦仿站系列教程第四讲 2011-08-31 21:46:34|分类:dede<
8、的仿车站路。本次讲座分为两个部分。第一部分是修改首页的头部代码,也就是中间的代码。有网页标题、网页关键词、网页描述,织梦这三项分别是(单个主页):1. dede:global.cfg_webname/2. 3.@ > < @4.代码说明:网页标题调用网站的名称,后台-系统-系统参数设置,如下图:网页关键词和网页描述调用网站默认关键词和站点描述,后台-系统-系统参数设置。如下图: 本节不多,很简单。别担心,你不能着急吃热豆腐。慢慢来,下一讲我们将讨论万能头的制作。织梦模仿站系列课程总负责人第五讲(一)2011-09-01 20:32:35|分类:D
9、edecmsTutorial|Tags: |Font Size Large, Medium, Small Subscription 上一讲,修改了页眉的代码。本次讲座,我们将讨论通用表头的制作。先找到整个站点的通用部分,然后把通用部分放到通用头head.htm文件中,这样我们可以省去很多工作。开始工作,找到共享部分。我们打开拳击在线,发现从上到下网站这一行搜索了所有的常用部分,如图:我们在网页代码中找到这部分代码,在头部覆盖.htm 文件,并将其替换为代码。这部分查找代码的任务需要一定的 HTML 知识。如果有时间,还是需要看看HTML的一些基础知识。别忘了,
10、name=head.htm/ 替换。然后看看前台。如果前台乱七八糟,说明你刚才做的步骤出错了,需要重新开始。如果效果和第三讲一样,说明你成功了,可以继续仿站工作。查看head.htm代码可以看到拳击在线的登录框调用了一个静态文件loginjs.htm,我们找到了这个文件。在你保存网页文件的目录下,如下图所示: 打开后发现这是一个JS文件,我们把它转换成html文件格式。许多网站管理员工具都提供此服务。将转换后的代码复制到head.htm中,覆盖如下代码:1.接下来我们修改这段代码,使其成为织梦的登录框代码,这有点复杂,我们把它放在下面的部分单独解释。往下走就是加入采集链。找到下面的代码
11、: 1. 2. 加入采集| 3.@> 设为首页| 设为首页| 联系我们 | 7. RSS8. 代码说明:dede:global.cfg_basehost/ 站点根URL在后台系统-系统参数设置-站点根URL设置。dede:global.cfg_webname/ 网站名字在后台设置系统-系统参数设置-网站联系我们的名字这个链接之所以写成#是因为我们没有建这个页面. 如果我们添加一个部分来联系我们,这里的链接是:1.
12、10field:typelink/dede:type 其中数字 10 是联系我们列的 ID。好了,本讲就讲到这里,下节讲织梦登录框。织梦模仿站系列课程总负责人第六讲(二)会员登录框(上)2011-09-05 23:42:41|分类:dedecms教程|标签: |本次大中小字号讲座主要讲解登录框的制作首先看拳击在线的登录框代码: 用户名: 密码: 验证码: 改成织梦登录框代码: 用户名: 密码: dede:php if(preg_match(#2#,$safe_gdopen) echo 验证码: &n
13、bsp; ; /dede:php CheckLogin(); 这里就不解释代码的含义了,呵呵!因为我们还有更重要的工作要做。查看下面的前端演示。如下图:显示正常,不对!我这个时候已经登录了,为什么登录后不显示状态?对了,忘记添加js文件了。在head.htm文件顶部添加如下代码: 再次查看前台,已经显示登录后的状态,但是有问题,如下图所示: 从上图可以看出,我们登录的时候会出现错位,因为织梦程序默认的登录页面不是横向的。我们需要在登录后修改页面样式。下课再说登录后的风格,手有点累了。:
14、风格。登录后的样式文件为memberajax_loginsta.php。打开这个文件,找到如下代码:1. 2. Hello: M_UserName;?, Welcome to login3.@> 7. 8. ahref=/guestbook_admin.php我的消息9. ahref=/mystow.php我的采集夹10. ahref =/article_add。 php post文章11. ahref=/myfriend.php 好友管理12. ahref=/visit-history.php 访客记录13.@> ahref=/search.php 搜索
15、找朋友117.ahref=/index.php会员中心| 18. ahref=/edit_fullinfo.php 信息| 19. ahref=空格| 20. ahref=/index_do.php?fmdo=login&dopost=exit logout 21. 22. 把上面的代码修改成:1. 2. 3.@> ahref=/index.phpimgsrc=width=20height=20/ ahref=空格| 7. ahref=/article_add.php 已发布文章| 8
16、。ahref=/edit_fullinfo.php 信息 | 9. ahref=/index_do.php?fmdo=login&dopost=exit logout 10. 11. 12. 为了节省时间,我这里修改了一张表,站长朋友可以自行修改CSS样式。这个样式文件是 Templetsdefaultstylepage.css。再次查看前台:效果还不错,笔迹风格我不满意。呵呵,下节课我们会讲LOGO和Banner广告。织梦仿站系列教程第八讲:通用标题(四)LOGO和BANNER本讲内容不多,简单易学,完成,首页是LOGO ,查看head.htm LOGO代码:1. 2. 3.@> 替换为编织
17、Dream的LOGO代码:1. 2. 3.@> 代码说明:dede:global.cfg_templets_skin/为默认模板目录,目前empletsfuxing5。dede:global.cfg_basehost/ 已经说明,请参考第五讲:织梦仿站系列通用头条第五讲(一)可以看到上面的LOGO图片地址码两个代码一样,这主要是我们在第三讲修改了:织梦路径问题第三讲仿站系列教程。修改下面的banner广告代码,先勾选Boxing Online,第一个banner LOGO右侧是图片广告,通过查看图片属性可知这个广告位的宽度是468,高度是60。第二个广告位可以'
18、准确;宽度和高度也可以通过查看 CSS 样式找到。我们查看 head.htm 代码,发现第二个广告位的 CSS 标记名为 ssyg_r,我们将其用作 关键词,并搜索 CSS 文件 css.css。得到它的宽264,高62,去掉边框,高60,宽262。得到宽高后,我们就可以添加广告位了。具体步骤如下:1、进入后台,依次点击模块-广告管理-添加新广告;2、根据下图输入参数:广告位logo可以填写随意,但必须遵守以下规则。这里我们以图片广告为例。至于广告的详细操作,我们后面会解释。点击确定后,再次点击代码,
19、S调用代码1. 2.两者的区别是:织梦cms标签调用代码需要生成一个静态页面才能看到修改后的效果,JS不需要再次生成静态页面。在本教程中,我们选择 JS 来调用代码。用下面的代码覆盖上面的JS调用代码: 1. 查看前台:广告已经正常显示。第二个广告是指第一个广告位是如何创建的。好了,本次谈话结束。我要休息一下。下节课主要讲导航代码,下节课见!织梦仿站系列教程第九讲总标头(五)导航栏今天讲主要讲织梦的制作 模板导航栏。首先打开通用头文件head.htm。找到如下代码:1.首页2.拳击新闻3.@>文章中心 拳击视频7. 拳击游戏8. 拳击商城9. 拳击迷论坛10. 拳击迷首页
20、元11.拳击比赛直播修改为:1.首页2.dede:channeltype=toprow=103.@>field:typename /4.@ > /dede:channel 代码说明:第 2 到 4 行是频道|频道标签。该标签的使用方法如下: 标签介绍:织梦常用标签,一般用于网站顶部获取站点栏目信息,方便网站会员浏览全站信息按分类功能说明:用于获取列列表适用范围:全局使用基本语法:1. dede:channeltype=toprow=8currentstyle=typename 2. field:typename/3. @> /dede:channel 参数说明:typeid = 0 column IDreid =
21、0 父列 IDrow = 100 调用列号 col = 1 显示多少列(默认为单列) type = son | sun son 表示下级列,self 表示同级列,top 顶级列 currentstyle = application style 底层模板字段:ID(相同id),typeid,typelink,typename,typeurl,typedir(仅列的URL)示例: 1. dede:channeltype=top 2. field:typename/ 3. @> /dede:channel 注意:如果没有指定typeid,则type标签与模板的环境有关。例如,如果模板生成到第一列,那么 type=son 表示第一列的所有子类 织梦 标签用户手册:http:// 2. 站点搜索:3.@> 4. @> 5. 6.@> 7. 新闻8. 下载9.@ >
织梦仿站图文教程(企业建站该如何避免陷入模仿误区及仿站陷阱(组图) )
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2022-03-28 02:17
)
相关话题
DEDEcms仿站终极教程DEDE模板程序结构解析
29/12/2008 10:32:00
DEDEcms仿站终极教程DEDE模板程序结构解析
公司网站施工应避免陷入模仿错误和模仿现场陷阱
20/10/2017 15:51:00
“假站”一词由来已久。如果按字面理解的话,大致可以知道,一个“假站”就是在网站的构建过程中找到一个网站作为参考和模仿对象。所以我们看到一些极其相似,甚至完全相同的网站也就不足为奇了。因为很多公司的网站都是通过模仿站来的。笔者从事网站建设工作多年,经历了1500余次网站前期沟通或项目管理服务。
站群公司DM收购域名注册商
2013 年 8 月 1 日 11:58:00
截至撰写本文时,DemandMedia (DM) 已成功收购位于丹佛的域名注册商,收购金额未披露。成立于2003年,是美国的域名注册商。
账号中PUSH域名中文图文教程
2012 年 9 月 7 日 14:25:00
平时我们可能会使用更多的godaddy域名,不能只局限于这个注册商。还是有很多站长喜欢用namecheap等注册商来注册域名。今天早上有网友要求卖一个域名,但是他不能推送这个域名,于是我截图并写下了这个域名网站的推送教程方法。如果其他朋友需要,也可以参考。
什么是标签页?如何优化标签页?
27/4/202010:57:11
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题
如何避免陷入模仿的误区和模仿网站的陷阱
2018 年 3 月 9 日 17:11:19
“假站”一词由来已久。如果按字面理解的话,大致可以知道,一个“假站”就是在网站的构建过程中找到一个网站作为参考和模仿对象。所以我们看到一些极其相似,甚至完全相同的网站也就不足为奇了。因为很多公司的网站都是通过模仿站来的。笔者从事网站建设工作多年,经历了1500余次网站前期沟通或项目管理服务。
git tag 和分支有什么区别
7/12/2021 18:21:15
区别:1、tag是一系列commit中的一个点,只能查看,不能移动;而 branch 是一系列串联的提交行,可以继续扩展。2、tag 是静态的,branch 是动态的,我们要往前走。本教程运行环境:Windows 7系统
何时使用标签进行 SEO
2007 年 16 月 11 日 05:47:00
SEOer 在使用标签优化甚至垃圾邮件方面有着悠久的历史。但是使用标签来优化网站真的那么容易吗?
Docker云计算核心技术教程:tag/history命令详解
10/8/202012:18:14
在docker客户端命令行中,我们可以使用tag命令给本地镜像打标签并放入仓库,使用history命令查看指定镜像的创建历史。dockertag 示例:将本地映像标记到存储库。
dedecms自动生成标签的方法是什么
24/11/202018:04:22
文章后台:由于织梦dedecms无法自动生成标签,系统后台TAG标签管理生成的标签实际上是复制关键字,然后插入到标签中。所以如果我们想自动生成一个标签,我们需要将关键字的值赋给这个标签
类别和关键字:标记输出、类别输入
31/5/2018 10:14:26
支持分类和TAG的博客系统越来越多。较早的blogbus取消了分类,改为全标签系统,现在同时支持。传闻最新版的WordPress支持标签,但是2.2发布后就没有看到了。但是有了插件,标签和类别可以共存。夏夏的同学告诉我,他最近写日记和思考标签很累。他是
在 GTM 中指定标签依赖关系
26/10/201209:40:00
GoogleTagManager 方便了网站 分析人员的工作,我一直认为它有一个局限性:Container 中的标签是异步加载的,标签之间没有顺序,所以如果某些标签之前有依赖关系,那就是如果Btag 必须在 ATag 执行后执行,才有效。
域名注册/解析/账号注册教程
2013 年 3 月 1 日 15:57:00
与Godaddy相比,域名注册和解析步骤相对简单。这里有几个简单的截图来解释。首先访问官网,在右上角输入账号和密码,然后点击Login登录。
一个关于标签书写规范的文章
2007 年 12 月 9 日 22:02:00
tag是英文tag的中文翻译,又称“自由分类”、“焦点分类”,TAG的分类功能,tag对用户体验确实有很好的享受,可以快速找到相关的文章和信息.
标签是什么意思?
23/10/2017 13:50:00
首先tag是指一个标签,也可以说是一个关键词标签。Tag 标签是一种更加灵活有趣的日志分类方式。您可以为每个日志添加一个或多个标签。(tag),然后你就可以看到 BlogBus 上所有与你使用相同 Tag 的日志,方便用户查看,从而与其他用户产生更多的联系和交流。
查看全部
织梦仿站图文教程(企业建站该如何避免陷入模仿误区及仿站陷阱(组图)
)
相关话题
DEDEcms仿站终极教程DEDE模板程序结构解析
29/12/2008 10:32:00
DEDEcms仿站终极教程DEDE模板程序结构解析

公司网站施工应避免陷入模仿错误和模仿现场陷阱
20/10/2017 15:51:00
“假站”一词由来已久。如果按字面理解的话,大致可以知道,一个“假站”就是在网站的构建过程中找到一个网站作为参考和模仿对象。所以我们看到一些极其相似,甚至完全相同的网站也就不足为奇了。因为很多公司的网站都是通过模仿站来的。笔者从事网站建设工作多年,经历了1500余次网站前期沟通或项目管理服务。

站群公司DM收购域名注册商
2013 年 8 月 1 日 11:58:00
截至撰写本文时,DemandMedia (DM) 已成功收购位于丹佛的域名注册商,收购金额未披露。成立于2003年,是美国的域名注册商。

账号中PUSH域名中文图文教程
2012 年 9 月 7 日 14:25:00
平时我们可能会使用更多的godaddy域名,不能只局限于这个注册商。还是有很多站长喜欢用namecheap等注册商来注册域名。今天早上有网友要求卖一个域名,但是他不能推送这个域名,于是我截图并写下了这个域名网站的推送教程方法。如果其他朋友需要,也可以参考。

什么是标签页?如何优化标签页?
27/4/202010:57:11
什么是标签页?如何优化标签页?标签页是很常用的,如果用得好,SEO效果会很好,但是很多网站标签页使用不当,甚至可能产生负面影响,所以这是一个很好的问题。但是这个问题

如何避免陷入模仿的误区和模仿网站的陷阱
2018 年 3 月 9 日 17:11:19
“假站”一词由来已久。如果按字面理解的话,大致可以知道,一个“假站”就是在网站的构建过程中找到一个网站作为参考和模仿对象。所以我们看到一些极其相似,甚至完全相同的网站也就不足为奇了。因为很多公司的网站都是通过模仿站来的。笔者从事网站建设工作多年,经历了1500余次网站前期沟通或项目管理服务。

git tag 和分支有什么区别
7/12/2021 18:21:15
区别:1、tag是一系列commit中的一个点,只能查看,不能移动;而 branch 是一系列串联的提交行,可以继续扩展。2、tag 是静态的,branch 是动态的,我们要往前走。本教程运行环境:Windows 7系统

何时使用标签进行 SEO
2007 年 16 月 11 日 05:47:00
SEOer 在使用标签优化甚至垃圾邮件方面有着悠久的历史。但是使用标签来优化网站真的那么容易吗?

Docker云计算核心技术教程:tag/history命令详解
10/8/202012:18:14
在docker客户端命令行中,我们可以使用tag命令给本地镜像打标签并放入仓库,使用history命令查看指定镜像的创建历史。dockertag 示例:将本地映像标记到存储库。

dedecms自动生成标签的方法是什么
24/11/202018:04:22
文章后台:由于织梦dedecms无法自动生成标签,系统后台TAG标签管理生成的标签实际上是复制关键字,然后插入到标签中。所以如果我们想自动生成一个标签,我们需要将关键字的值赋给这个标签

类别和关键字:标记输出、类别输入
31/5/2018 10:14:26
支持分类和TAG的博客系统越来越多。较早的blogbus取消了分类,改为全标签系统,现在同时支持。传闻最新版的WordPress支持标签,但是2.2发布后就没有看到了。但是有了插件,标签和类别可以共存。夏夏的同学告诉我,他最近写日记和思考标签很累。他是

在 GTM 中指定标签依赖关系
26/10/201209:40:00
GoogleTagManager 方便了网站 分析人员的工作,我一直认为它有一个局限性:Container 中的标签是异步加载的,标签之间没有顺序,所以如果某些标签之前有依赖关系,那就是如果Btag 必须在 ATag 执行后执行,才有效。

域名注册/解析/账号注册教程
2013 年 3 月 1 日 15:57:00
与Godaddy相比,域名注册和解析步骤相对简单。这里有几个简单的截图来解释。首先访问官网,在右上角输入账号和密码,然后点击Login登录。

一个关于标签书写规范的文章
2007 年 12 月 9 日 22:02:00
tag是英文tag的中文翻译,又称“自由分类”、“焦点分类”,TAG的分类功能,tag对用户体验确实有很好的享受,可以快速找到相关的文章和信息.

标签是什么意思?
23/10/2017 13:50:00
首先tag是指一个标签,也可以说是一个关键词标签。Tag 标签是一种更加灵活有趣的日志分类方式。您可以为每个日志添加一个或多个标签。(tag),然后你就可以看到 BlogBus 上所有与你使用相同 Tag 的日志,方便用户查看,从而与其他用户产生更多的联系和交流。

织梦仿站图文教程(仿制模板和仿制功能区别,仿站会不会违法吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 55 次浏览 • 2022-03-14 09:19
仿站不仅包括仿模板,还包括仿其他网站功能(即开发或二次开发)。功能,这个时候,我们会进行二次开发。
克隆模板和克隆函数的区别
一般来说,仿模板简单,价格相对优惠,而仿功能相对复杂,价格比模板贵很多;仿模板一般只涉及css、js、html、图片等,而仿功能主要是php(其他如asp等)程序开发,这两点是主要区别。
为什么要模仿车站而不是原创设计
原创设计成本比较高。一般设计一个网页要几百甚至几千元,而一个网站的拷贝一般几百元,稍加改动就变成了不一样的。模板已准备就绪。一般中小企业和个人都是仿网站。除非你的公司像微软、三星、华为等知名公司选择原创设计,否则我们选择仿站。
伪造网站是否违法?
有很多朋友刚接触仿站,就有这样的疑问。仿站违法吗,只是借用了其他的网站代码,就像看到别人的衣服很漂亮,可以借鉴一下,自己做一个。
应注意的问题
在模仿网站之前,请把要模仿的页面一一列出,最好是word,越详细越好,需要修改的地方清楚,以免模仿过程中出现不必要的麻烦。
本页面的内容是通过互联网采集和编辑的。所有信息仅供用户参考。本网站没有任何所有权。如果您认为本页内容涉嫌抄袭,请及时联系我们并提供相关证据。5个工作日内联系您。一经核实,本站将立即删除侵权内容。这篇文章的链接: 查看全部
织梦仿站图文教程(仿制模板和仿制功能区别,仿站会不会违法吗?)
仿站不仅包括仿模板,还包括仿其他网站功能(即开发或二次开发)。功能,这个时候,我们会进行二次开发。
克隆模板和克隆函数的区别
一般来说,仿模板简单,价格相对优惠,而仿功能相对复杂,价格比模板贵很多;仿模板一般只涉及css、js、html、图片等,而仿功能主要是php(其他如asp等)程序开发,这两点是主要区别。
为什么要模仿车站而不是原创设计
原创设计成本比较高。一般设计一个网页要几百甚至几千元,而一个网站的拷贝一般几百元,稍加改动就变成了不一样的。模板已准备就绪。一般中小企业和个人都是仿网站。除非你的公司像微软、三星、华为等知名公司选择原创设计,否则我们选择仿站。
伪造网站是否违法?
有很多朋友刚接触仿站,就有这样的疑问。仿站违法吗,只是借用了其他的网站代码,就像看到别人的衣服很漂亮,可以借鉴一下,自己做一个。
应注意的问题
在模仿网站之前,请把要模仿的页面一一列出,最好是word,越详细越好,需要修改的地方清楚,以免模仿过程中出现不必要的麻烦。
本页面的内容是通过互联网采集和编辑的。所有信息仅供用户参考。本网站没有任何所有权。如果您认为本页内容涉嫌抄袭,请及时联系我们并提供相关证据。5个工作日内联系您。一经核实,本站将立即删除侵权内容。这篇文章的链接:
织梦仿站图文教程( DEDECMS仿站终极教程之DEDE模板程序结构分析如何搭建dedecms织梦程序)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2022-03-06 00:17
DEDECMS仿站终极教程之DEDE模板程序结构分析如何搭建dedecms织梦程序)
DEDEcms仿站终极教程DEDE模板程序结构解析
DEDEcms仿站终极教程DEDE模板程序结构解析
dede如何搭建cms织梦本地测试程序-新手站长织梦建站必备
总结:对于织梦建站新手,学习了网站建站方法后,赶紧去买个域名,买个服务器,买个dedecms织梦 程序。网站施工开始修改运行!但是对于一个新建的dede织梦新站来说,往往有很多问题需要修改。此时,乐臣相信很多新手朋友都会在虚拟主机(或服务器)上面进行修改;但是,如果以这种方式出现问题,dedecms织梦 程序就会出错。
如何使用 织梦 程序构建 网站
摘要:使用织梦程序建站目前在网上被很多新手站长朋友使用,不仅是因为它可以二次开发,还因为它的代码修改没有那么复杂,而且比较流行不错,没有 网上有很多资源可以找!我第一次制作网站时使用了 织梦。后来我用asp和wordpress程序自己做。感觉自己比较习惯用织梦...
最全dedecms织梦系统安装方法及步骤
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,
织梦(DEDEcms)网站程序和数据库迁移教程
对于新手来说,网站移动程序和数据库是最痛苦的事情。稍有不慎就会导致数据丢失或数据库连接失败。织梦 的举动,我们怎样才能以最简单和最安全的方式进行呢?臭虫小明带你解决完整的搬家问题和搬家过程中的注意事项。
织梦会员登录提示“数据验证不正确,程序返回”的解决方法
织梦dedecms5.7网站模板会员中心错误修改方法:在会员中心发布产品或分类信息时,直接报错:数据验证为不正确,程序返回内容来自原因:member/inc/inc_archives_functions.php function fu
dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,具有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读
dedecms织梦网站移动教程
方法一:使用网站管理后台备份数据库1.登录你的织梦网站后台,在“系统”区域找到“数据库备份/恢复”,并在“系统”区域执行“数据库备份/恢复”。备份”;2.数据库备份完成后,到主机管理平台打包压缩程序;3.用FTP下载后,将程序上传到新的空间/服务器并解压;4.修改安装文件:/install/(没有的话可以去官网下载使用相同编码的上传)删除 index.html 和 install_lock.txt
Wordpress 比较 织梦 和 Empire,网站 使用哪个后台程序?
我应该使用什么后台程序来构建 网站?这个问题也是小编入行之初非常纠结的一个问题。在构建网站的道路上,小编首先使用了织梦(DEDEcms)、帝制cms等国产cms系统。
dedecms织梦做中英文(多国语言)网站详解
很多网友问我怎么用dedecms织梦程序做中英文网站。今天给大家做一个详细的图文教程,希望对大家有所帮助。以下和屏幕截图是我使用 dedecms织梦 程序制作的五国预言网站。让我们开始教程。
开源织梦(dedecms)如何快速行动?
前段时间在seowhy班组里,有同学问织梦如何移动程序。很多人都遇到过这样的问题,不知道怎么处理。今天,尔先生分享了一个简单的方法,帮助你快速移动织梦。
使用APMServ本地安装织梦dedecms系统图文教程
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。
织梦漏洞导致大量网站
昨天,大量使用织梦内核的网站瘫痪,网站被运营商阻止。这些停止的 网站 程序是使用 织梦5.5 和 5.6 内核版本的 网站 程序。北人自己的一位织梦网站也发现了同样的问题。根据一些知名网络安全服务商的监控数据。近期,新的DDOS工具利用织梦5.5和5.6漏洞,导致国内大量织梦程序瘫痪。
修改织梦cms模板,织梦建站必看合集
以下是《织梦模板屋》分享的织梦cms的模板修改详细方法,请收下,希望对站长有所帮助。织梦模板首页,专注织梦模板设计,提供多种免费精美的企业模板、门户模板、文章模板,众多优质精品模板等你来选择!一、删除或修改友情链接:1、删除:查看代码index.htm(首页模板);搜索关键词“友情链接”;找到友情链接模块对应的代码-----删除。2、修改:申请加入:/plu
如何去掉dedecms织梦program网站首页域名后面出现的index.html?
摘要:如题,想必很多使用dedecms织梦程序系统建站的朋友都会遇到;访问dede织梦网站首页时,域名.html后面会有索引。乐辰和很多朋友都遇到过同样的问题。当我访问乐辰博客首页网站并输入域名时,访问的结果是:拖着尾巴,不仅不好看,而且... 查看全部
织梦仿站图文教程(
DEDECMS仿站终极教程之DEDE模板程序结构分析如何搭建dedecms织梦程序)

DEDEcms仿站终极教程DEDE模板程序结构解析
DEDEcms仿站终极教程DEDE模板程序结构解析

dede如何搭建cms织梦本地测试程序-新手站长织梦建站必备
总结:对于织梦建站新手,学习了网站建站方法后,赶紧去买个域名,买个服务器,买个dedecms织梦 程序。网站施工开始修改运行!但是对于一个新建的dede织梦新站来说,往往有很多问题需要修改。此时,乐臣相信很多新手朋友都会在虚拟主机(或服务器)上面进行修改;但是,如果以这种方式出现问题,dedecms织梦 程序就会出错。

如何使用 织梦 程序构建 网站
摘要:使用织梦程序建站目前在网上被很多新手站长朋友使用,不仅是因为它可以二次开发,还因为它的代码修改没有那么复杂,而且比较流行不错,没有 网上有很多资源可以找!我第一次制作网站时使用了 织梦。后来我用asp和wordpress程序自己做。感觉自己比较习惯用织梦...

最全dedecms织梦系统安装方法及步骤
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,

织梦(DEDEcms)网站程序和数据库迁移教程
对于新手来说,网站移动程序和数据库是最痛苦的事情。稍有不慎就会导致数据丢失或数据库连接失败。织梦 的举动,我们怎样才能以最简单和最安全的方式进行呢?臭虫小明带你解决完整的搬家问题和搬家过程中的注意事项。

织梦会员登录提示“数据验证不正确,程序返回”的解决方法
织梦dedecms5.7网站模板会员中心错误修改方法:在会员中心发布产品或分类信息时,直接报错:数据验证为不正确,程序返回内容来自原因:member/inc/inc_archives_functions.php function fu

dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,具有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读

dedecms织梦网站移动教程
方法一:使用网站管理后台备份数据库1.登录你的织梦网站后台,在“系统”区域找到“数据库备份/恢复”,并在“系统”区域执行“数据库备份/恢复”。备份”;2.数据库备份完成后,到主机管理平台打包压缩程序;3.用FTP下载后,将程序上传到新的空间/服务器并解压;4.修改安装文件:/install/(没有的话可以去官网下载使用相同编码的上传)删除 index.html 和 install_lock.txt

Wordpress 比较 织梦 和 Empire,网站 使用哪个后台程序?
我应该使用什么后台程序来构建 网站?这个问题也是小编入行之初非常纠结的一个问题。在构建网站的道路上,小编首先使用了织梦(DEDEcms)、帝制cms等国产cms系统。

dedecms织梦做中英文(多国语言)网站详解
很多网友问我怎么用dedecms织梦程序做中英文网站。今天给大家做一个详细的图文教程,希望对大家有所帮助。以下和屏幕截图是我使用 dedecms织梦 程序制作的五国预言网站。让我们开始教程。

开源织梦(dedecms)如何快速行动?
前段时间在seowhy班组里,有同学问织梦如何移动程序。很多人都遇到过这样的问题,不知道怎么处理。今天,尔先生分享了一个简单的方法,帮助你快速移动织梦。

使用APMServ本地安装织梦dedecms系统图文教程
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。

织梦漏洞导致大量网站
昨天,大量使用织梦内核的网站瘫痪,网站被运营商阻止。这些停止的 网站 程序是使用 织梦5.5 和 5.6 内核版本的 网站 程序。北人自己的一位织梦网站也发现了同样的问题。根据一些知名网络安全服务商的监控数据。近期,新的DDOS工具利用织梦5.5和5.6漏洞,导致国内大量织梦程序瘫痪。

修改织梦cms模板,织梦建站必看合集
以下是《织梦模板屋》分享的织梦cms的模板修改详细方法,请收下,希望对站长有所帮助。织梦模板首页,专注织梦模板设计,提供多种免费精美的企业模板、门户模板、文章模板,众多优质精品模板等你来选择!一、删除或修改友情链接:1、删除:查看代码index.htm(首页模板);搜索关键词“友情链接”;找到友情链接模块对应的代码-----删除。2、修改:申请加入:/plu

如何去掉dedecms织梦program网站首页域名后面出现的index.html?
摘要:如题,想必很多使用dedecms织梦程序系统建站的朋友都会遇到;访问dede织梦网站首页时,域名.html后面会有索引。乐辰和很多朋友都遇到过同样的问题。当我访问乐辰博客首页网站并输入域名时,访问的结果是:拖着尾巴,不仅不好看,而且...
织梦仿站图文教程(如何利用APMServ在本地搭建织梦所需要的PHP环境,图文教程 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 110 次浏览 • 2022-03-05 12:11
)
相关话题
使用APMServ本地安装织梦dedecms系统图文教程
2012 年 9 月 7 日 16:01:00
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。
SugarHosts Windows VPS主机安装系统图文教程
21/3/2013 15:58:00
在上一篇《SugarHostsVPS购买图文教程》文章中,作者分享了我个人购买的SugarHostsVPS图文教程。LinuxVPS的安装系统和其他业务类似,我们可以通过SSH工具安装。对于Windows VPS系统的安装,系统和安装还是有一些区别的。用官方的话来说,他们的系统是独家的,2003年、2008年、2012年都制作了中英文版本,满足各种用户的需求。
分享StableHost主机购买图文教程
2012 年 13 月 3 日 10:08:00
在国内使用StableHost主机的朋友也很多。和其他美国主机一样,它有一个英文界面。对于新手站长来说,购买有一定的瓶颈,所以有一个详细的站长中文图文教程。很大的帮助。今天给大家详细分享一下StableHost主机购买图文教程。
IXWebHosting主机选购图文教程
25/9/2010 11:30:00
IXWebHosting的中文网站上个月进行了新改版,这也是其进入中国后的第一次大改版。修改后的中文网站更加简洁大方。修改后的中文网站的购买方式也发生了变化。因此,只需编写一个新的图文教程供您参考。
WordPress博客背景设置图文教程
2011 年 11 月 5 日 15:42:00
《wordpress博客安装》图文教程深受大家喜爱。今天抽空写一下,分享一下自己博客背景的相关设置。希望新手朋友会喜欢。有什么不明白的可以在我的博客留言,我会尽力为你解决的。其实本教程应该写在“wordpress博客相关经典话题”之后。
最全dedecms织梦系统安装方法及步骤
2018 年 3 月 3 日 01:06:48
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,
dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
15/9/202015:02:18
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,具有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读
账号中PUSH域名中文图文教程
2012 年 9 月 7 日 14:25:00
平时我们可能会使用更多的godaddy域名,不能只局限于这个注册商。还是有很多站长喜欢用namecheap等注册商来注册域名。今天早上有网友要求卖一个域名,但是他不能推送一个域名,于是我截图并写下了这个域名网站的推送教程方法。如果其他朋友需要,也可以参考。
分享Sugarhosts购买图文教程
2011 年 2 月 11 日 09:32:00
尽管Sugarhosts主机支持简体中文界面,但部分站长在购买时还是会遇到一些问题。那么在这里我将与大家分享完整详细的购买图文教程。
dedecms织梦做中英文(多国语言)网站详解
27/8/2012 15:15:00
很多网友问我怎么用dedecms织梦程序做中英文网站。今天给大家做一个详细的图文教程,希望对大家有所帮助。以下和屏幕截图是我使用 dedecms织梦 程序制作的五国预言网站。让我们开始教程。
2020年MySQL安装详解(图文教程)
13/7/202015:04:42
MySQL安装图文教程(Windows10)1、MySQL下载可以去MySQL官网下载,或者从我提供的百度云链接下载。官网下载速度慢,我从官网下载了将近四个小时,然后把下载的一个放到百度网盘上,
Justhost主机购买图文教程
2011 年 6 月 4 日 16:44:00
分享Justhost购买图文教程,JustHost托管方案提供免费域名,允许您使用自己的cPanel账户,并支持电子商务功能。同时,JustHost 还提供各种等级的专用主机,并允许用户根据自己的需要进行定制。
实用BurstNETVPS购买图文教程
2012 年 10 月 22 日 14:55:00
无论我们使用虚拟主机还是VPS产品,我们首先要学会如何购买。因为每个托管公司的产品不一样,网站的界面也不一样,包括像我这种经常购买托管的用户,如果遇到新的业务,应该熟悉一下。下面我将分享BurstNETVPS购买图文教程。
域名转Namecheap详细图文教程
2012 年 7 月 20 日 10:05:00
上次介绍了《从域名获取传输码图文教程》,最近有一个Namecheap事件。在这里,笔者将介绍一下将域名转移到Namecheap的图文教程。
IXWebHosting优惠码使用图文教程
17/9/2010 10:21:00
IXWebHosting 也有很多折扣码。为了服务更多的中国站长,有windows主机和linux主机,不同的主机方案,使用优惠码购买的价格也不同,有优惠码,怎么用?因此,我将发布一个关于使用ixwebhosting折扣码的图文教程,以方便大家购买ixwebhosting
查看全部
织梦仿站图文教程(如何利用APMServ在本地搭建织梦所需要的PHP环境,图文教程
)
相关话题
使用APMServ本地安装织梦dedecms系统图文教程
2012 年 9 月 7 日 16:01:00
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。

SugarHosts Windows VPS主机安装系统图文教程
21/3/2013 15:58:00
在上一篇《SugarHostsVPS购买图文教程》文章中,作者分享了我个人购买的SugarHostsVPS图文教程。LinuxVPS的安装系统和其他业务类似,我们可以通过SSH工具安装。对于Windows VPS系统的安装,系统和安装还是有一些区别的。用官方的话来说,他们的系统是独家的,2003年、2008年、2012年都制作了中英文版本,满足各种用户的需求。

分享StableHost主机购买图文教程
2012 年 13 月 3 日 10:08:00
在国内使用StableHost主机的朋友也很多。和其他美国主机一样,它有一个英文界面。对于新手站长来说,购买有一定的瓶颈,所以有一个详细的站长中文图文教程。很大的帮助。今天给大家详细分享一下StableHost主机购买图文教程。

IXWebHosting主机选购图文教程
25/9/2010 11:30:00
IXWebHosting的中文网站上个月进行了新改版,这也是其进入中国后的第一次大改版。修改后的中文网站更加简洁大方。修改后的中文网站的购买方式也发生了变化。因此,只需编写一个新的图文教程供您参考。

WordPress博客背景设置图文教程
2011 年 11 月 5 日 15:42:00
《wordpress博客安装》图文教程深受大家喜爱。今天抽空写一下,分享一下自己博客背景的相关设置。希望新手朋友会喜欢。有什么不明白的可以在我的博客留言,我会尽力为你解决的。其实本教程应该写在“wordpress博客相关经典话题”之后。

最全dedecms织梦系统安装方法及步骤
2018 年 3 月 3 日 01:06:48
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,

dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
15/9/202015:02:18
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,具有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读

账号中PUSH域名中文图文教程
2012 年 9 月 7 日 14:25:00
平时我们可能会使用更多的godaddy域名,不能只局限于这个注册商。还是有很多站长喜欢用namecheap等注册商来注册域名。今天早上有网友要求卖一个域名,但是他不能推送一个域名,于是我截图并写下了这个域名网站的推送教程方法。如果其他朋友需要,也可以参考。

分享Sugarhosts购买图文教程
2011 年 2 月 11 日 09:32:00
尽管Sugarhosts主机支持简体中文界面,但部分站长在购买时还是会遇到一些问题。那么在这里我将与大家分享完整详细的购买图文教程。

dedecms织梦做中英文(多国语言)网站详解
27/8/2012 15:15:00
很多网友问我怎么用dedecms织梦程序做中英文网站。今天给大家做一个详细的图文教程,希望对大家有所帮助。以下和屏幕截图是我使用 dedecms织梦 程序制作的五国预言网站。让我们开始教程。

2020年MySQL安装详解(图文教程)
13/7/202015:04:42
MySQL安装图文教程(Windows10)1、MySQL下载可以去MySQL官网下载,或者从我提供的百度云链接下载。官网下载速度慢,我从官网下载了将近四个小时,然后把下载的一个放到百度网盘上,

Justhost主机购买图文教程
2011 年 6 月 4 日 16:44:00
分享Justhost购买图文教程,JustHost托管方案提供免费域名,允许您使用自己的cPanel账户,并支持电子商务功能。同时,JustHost 还提供各种等级的专用主机,并允许用户根据自己的需要进行定制。

实用BurstNETVPS购买图文教程
2012 年 10 月 22 日 14:55:00
无论我们使用虚拟主机还是VPS产品,我们首先要学会如何购买。因为每个托管公司的产品不一样,网站的界面也不一样,包括像我这种经常购买托管的用户,如果遇到新的业务,应该熟悉一下。下面我将分享BurstNETVPS购买图文教程。

域名转Namecheap详细图文教程
2012 年 7 月 20 日 10:05:00
上次介绍了《从域名获取传输码图文教程》,最近有一个Namecheap事件。在这里,笔者将介绍一下将域名转移到Namecheap的图文教程。

IXWebHosting优惠码使用图文教程
17/9/2010 10:21:00
IXWebHosting 也有很多折扣码。为了服务更多的中国站长,有windows主机和linux主机,不同的主机方案,使用优惠码购买的价格也不同,有优惠码,怎么用?因此,我将发布一个关于使用ixwebhosting折扣码的图文教程,以方便大家购买ixwebhosting

织梦仿站图文教程(新手学习织梦CMS快速仿站全套八课视频观看:第一课:什么是仿站及仿站必备的基础?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 54 次浏览 • 2022-01-28 08:19
点击查看全屏
新手学习织梦cms快模仿站全套八课观看视频:
第1课:模仿站和模仿站的必要基础是什么?
第2课:如何将目标站点转换为静态html页面(pasta站点)
第三课:如何在本地搭建php环境并安装dedecms系统
第四课:如何将目标站点的静态html页面转换为织梦模板并设置模板路径
第 5 课:为 织梦 标签调用的目标站创建主页模板
第6课:为织梦标签调用的目标站列表页创建模板
第 7 课:为 织梦 标记调用的目标站点创建内容页面模板
第8课:新手织梦cms快速模仿站教程学习总结
新手织梦快仿站教程第八课的主要内容是对整套快仿站教程的总结。从第一课到第七课,对整体内容做一个回顾,总结一下我们的新手朋友们在学习织梦在模仿站的过程中应该抱着什么样的心态,什么样的学习目标和方向应该给自己,准确理解学习织梦模仿站带来的价值。
经过一段时间的录制,这套教程也在本课结束时顺利结束。录制的教程有很多值得学习的地方,但视频本身存在很多问题。织梦 希望通过这个网站。我们的努力让更多的人解决了一些问题,让更多的人可以使用织梦来构建他们想要的网站。同时,这个网站将在未来继续发现自己。希望与大家一起学习,一起成长! 查看全部
织梦仿站图文教程(新手学习织梦CMS快速仿站全套八课视频观看:第一课:什么是仿站及仿站必备的基础?)
点击查看全屏
新手学习织梦cms快模仿站全套八课观看视频:
第1课:模仿站和模仿站的必要基础是什么?
第2课:如何将目标站点转换为静态html页面(pasta站点)
第三课:如何在本地搭建php环境并安装dedecms系统
第四课:如何将目标站点的静态html页面转换为织梦模板并设置模板路径
第 5 课:为 织梦 标签调用的目标站创建主页模板
第6课:为织梦标签调用的目标站列表页创建模板
第 7 课:为 织梦 标记调用的目标站点创建内容页面模板
第8课:新手织梦cms快速模仿站教程学习总结
新手织梦快仿站教程第八课的主要内容是对整套快仿站教程的总结。从第一课到第七课,对整体内容做一个回顾,总结一下我们的新手朋友们在学习织梦在模仿站的过程中应该抱着什么样的心态,什么样的学习目标和方向应该给自己,准确理解学习织梦模仿站带来的价值。
经过一段时间的录制,这套教程也在本课结束时顺利结束。录制的教程有很多值得学习的地方,但视频本身存在很多问题。织梦 希望通过这个网站。我们的努力让更多的人解决了一些问题,让更多的人可以使用织梦来构建他们想要的网站。同时,这个网站将在未来继续发现自己。希望与大家一起学习,一起成长!
织梦仿站图文教程(DEDECMS模板程序结构分析如何搭建dedecms织梦程序本地测试-站长新手织梦建站必备 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 75 次浏览 • 2022-01-17 11:10
)
相关话题
DEDEcms仿站终极教程DEDE模板程序结构解析
29/12/2008 10:32:00
DEDEcms仿站终极教程DEDE模板程序结构解析
dede如何搭建cms织梦本地测试程序-新手站长织梦建站必备
2018 年 4 月 3 日 01:12:44
总结:对于织梦建站新手,在学习了网站的建站方法后,赶紧买个域名、服务器、dedecms织梦程序,进行网站构造并开始修改和操作!但是对于一个新建的dede织梦新站来说,往往有很多问题需要修改。这时候,乐臣相信很多新手朋友都会在虚拟主机(或服务器)上面进行修改;但是,如果以这种方式出现问题,dedecms织梦 程序就会出错。
如何使用 织梦 程序构建 网站
2018 年 4 月 3 日 01:08:07
摘要:使用织梦程序建站目前在网上被很多新手站长朋友使用,不仅是因为它可以二次开发,还因为它的代码修改没有那么复杂,而且很受欢迎不错,没有,网上有很多资源可以找!我第一次制作网站时使用了 织梦。后来我用asp和wordpress程序自己做。感觉自己比较习惯用织梦...
最全dedecms织梦系统安装方法及步骤
2018 年 3 月 3 日 01:06:48
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,
织梦(DEDEcms)网站程序和数据库迁移教程
2012 年 1 月 6 日 16:31:00
对于新手来说,网站移动程序和数据库是最痛苦的事情。稍有不慎就会导致数据丢失或数据库连接失败。织梦 的举动,我们怎样才能以最简单和最安全的方式进行呢?臭虫小明带你解决完整的搬家问题和搬家过程中的注意事项。
织梦会员登录提示“数据验证不正确,程序返回”的解决方法
24/4/202013:48:38
织梦dedecms5.7网站模板会员中心错误修改方法:在会员中心发布产品或分类信息时,直接报错:数据校验为不正确,程序返回内容来自原因:member/inc/inc_archives_functions.php function fu
dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
15/9/202015:02:18
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读
dedecms织梦网站移动教程
2018 年 2 月 3 日 01:10:01
方法一:使用网站管理后台备份数据库1.登录你的织梦网站后台,在“系统”区域找到“数据库备份/恢复”,并在“系统”区域执行“数据库备份/恢复”。Backup"; 2.数据库备份完成后,到主机管理平台打包压缩程序;3.用FTP下载后,将程序上传到新的空间/服务器并解压it;@>修改安装文件:/install/(如果没有,可以下载官网同码上传)删除index.html和install_lock.txt
Wordpress 比较 织梦 和 Empire,网站 使用哪个后台程序?
2015 年 10 月 10 日 15:05:00
我应该使用什么后台程序来构建 网站?这个问题也是小编入行之初非常纠结的一个问题。在构建网站的道路上,小编首先使用了织梦(DEDEcms)、帝制cms等国产cms系统。
dedecms织梦做中英文(多国语言)网站详解
27/8/2012 15:15:00
很多网友问我怎么用dedecms织梦程序做中英文网站。今天给大家做一个详细的图文教程,希望对大家有所帮助。以下和屏幕截图是我使用 dedecms织梦 程序制作的五国预言网站。让我们开始教程。
开源织梦(dedecms)如何快速行动?
2015 年 10 月 4 日 11:38:00
前段时间在seowhy班组里,有同学问织梦如何移动程序。很多人都遇到过这样的问题,不知道怎么处理。今天,尔先生分享了一个简单的方法,帮助你快速移动织梦。
使用APMServ本地安装织梦dedecms系统图文教程
2012 年 9 月 7 日 16:01:00
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。
织梦漏洞导致大量网站
15/8/2011 15:09:00
昨天,大量使用织梦内核的网站瘫痪,网站被运营商阻止。这些停止的 网站 程序是使用 织梦5.5 和 5.6 内核版本的 网站 程序。北人自己的一位织梦网站也发现了同样的问题。根据一些知名网络安全服务商的监控数据。近期,新的DDOS工具利用织梦5.5和5.6漏洞,导致国内大量织梦程序瘫痪。
修改织梦cms模板,织梦建站必看合集
2018 年 2 月 3 日 01:08:40
以下是《织梦模板屋》分享的织梦cms的模板修改详细方法,请收下,希望对站长有所帮助。织梦模板首页,专注织梦模板设计,提供多种免费精美的企业模板、门户模板、文章模板,众多优质精品模板等你来选择!一、删除或修改友情链接:1、删除:查看代码index.htm(首页模板);搜索 关键词 "友情链接"; 找到友情链接模块对应的代码-----删除。2、修改:申请加入:/plu
如何去掉dedecms织梦program网站首页域名后面出现的index.html?
2018 年 2 月 3 日 01:07:10
摘要:如题,很多使用dedecms织梦程序系统建站的朋友都会遇到;访问dede织梦网站首页时,域名.html后面会有一个索引。乐辰和很多朋友都遇到过同样的问题。当我访问乐臣博客网站的首页并输入域名时,访问的结果是:拖个尾巴,不仅不好看,而且...
查看全部
织梦仿站图文教程(DEDECMS模板程序结构分析如何搭建dedecms织梦程序本地测试-站长新手织梦建站必备
)
相关话题
DEDEcms仿站终极教程DEDE模板程序结构解析
29/12/2008 10:32:00
DEDEcms仿站终极教程DEDE模板程序结构解析

dede如何搭建cms织梦本地测试程序-新手站长织梦建站必备
2018 年 4 月 3 日 01:12:44
总结:对于织梦建站新手,在学习了网站的建站方法后,赶紧买个域名、服务器、dedecms织梦程序,进行网站构造并开始修改和操作!但是对于一个新建的dede织梦新站来说,往往有很多问题需要修改。这时候,乐臣相信很多新手朋友都会在虚拟主机(或服务器)上面进行修改;但是,如果以这种方式出现问题,dedecms织梦 程序就会出错。

如何使用 织梦 程序构建 网站
2018 年 4 月 3 日 01:08:07
摘要:使用织梦程序建站目前在网上被很多新手站长朋友使用,不仅是因为它可以二次开发,还因为它的代码修改没有那么复杂,而且很受欢迎不错,没有,网上有很多资源可以找!我第一次制作网站时使用了 织梦。后来我用asp和wordpress程序自己做。感觉自己比较习惯用织梦...

最全dedecms织梦系统安装方法及步骤
2018 年 3 月 3 日 01:06:48
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,

织梦(DEDEcms)网站程序和数据库迁移教程
2012 年 1 月 6 日 16:31:00
对于新手来说,网站移动程序和数据库是最痛苦的事情。稍有不慎就会导致数据丢失或数据库连接失败。织梦 的举动,我们怎样才能以最简单和最安全的方式进行呢?臭虫小明带你解决完整的搬家问题和搬家过程中的注意事项。

织梦会员登录提示“数据验证不正确,程序返回”的解决方法
24/4/202013:48:38
织梦dedecms5.7网站模板会员中心错误修改方法:在会员中心发布产品或分类信息时,直接报错:数据校验为不正确,程序返回内容来自原因:member/inc/inc_archives_functions.php function fu

dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
15/9/202015:02:18
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读

dedecms织梦网站移动教程
2018 年 2 月 3 日 01:10:01
方法一:使用网站管理后台备份数据库1.登录你的织梦网站后台,在“系统”区域找到“数据库备份/恢复”,并在“系统”区域执行“数据库备份/恢复”。Backup"; 2.数据库备份完成后,到主机管理平台打包压缩程序;3.用FTP下载后,将程序上传到新的空间/服务器并解压it;@>修改安装文件:/install/(如果没有,可以下载官网同码上传)删除index.html和install_lock.txt

Wordpress 比较 织梦 和 Empire,网站 使用哪个后台程序?
2015 年 10 月 10 日 15:05:00
我应该使用什么后台程序来构建 网站?这个问题也是小编入行之初非常纠结的一个问题。在构建网站的道路上,小编首先使用了织梦(DEDEcms)、帝制cms等国产cms系统。

dedecms织梦做中英文(多国语言)网站详解
27/8/2012 15:15:00
很多网友问我怎么用dedecms织梦程序做中英文网站。今天给大家做一个详细的图文教程,希望对大家有所帮助。以下和屏幕截图是我使用 dedecms织梦 程序制作的五国预言网站。让我们开始教程。

开源织梦(dedecms)如何快速行动?
2015 年 10 月 4 日 11:38:00
前段时间在seowhy班组里,有同学问织梦如何移动程序。很多人都遇到过这样的问题,不知道怎么处理。今天,尔先生分享了一个简单的方法,帮助你快速移动织梦。

使用APMServ本地安装织梦dedecms系统图文教程
2012 年 9 月 7 日 16:01:00
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。

织梦漏洞导致大量网站
15/8/2011 15:09:00
昨天,大量使用织梦内核的网站瘫痪,网站被运营商阻止。这些停止的 网站 程序是使用 织梦5.5 和 5.6 内核版本的 网站 程序。北人自己的一位织梦网站也发现了同样的问题。根据一些知名网络安全服务商的监控数据。近期,新的DDOS工具利用织梦5.5和5.6漏洞,导致国内大量织梦程序瘫痪。

修改织梦cms模板,织梦建站必看合集
2018 年 2 月 3 日 01:08:40
以下是《织梦模板屋》分享的织梦cms的模板修改详细方法,请收下,希望对站长有所帮助。织梦模板首页,专注织梦模板设计,提供多种免费精美的企业模板、门户模板、文章模板,众多优质精品模板等你来选择!一、删除或修改友情链接:1、删除:查看代码index.htm(首页模板);搜索 关键词 "友情链接"; 找到友情链接模块对应的代码-----删除。2、修改:申请加入:/plu

如何去掉dedecms织梦program网站首页域名后面出现的index.html?
2018 年 2 月 3 日 01:07:10
摘要:如题,很多使用dedecms织梦程序系统建站的朋友都会遇到;访问dede织梦网站首页时,域名.html后面会有一个索引。乐辰和很多朋友都遇到过同样的问题。当我访问乐臣博客网站的首页并输入域名时,访问的结果是:拖个尾巴,不仅不好看,而且...

织梦仿站图文教程(dedecms织梦TAG标签如何显示单个标签共有多少15/9 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2022-01-17 11:10
)
24/2/201209:23:00
织梦cms安装百度分享按钮插件,用管理员账号登录你的站点后台管理中心,点击“模块”选项卡,然后点击右侧的“上传新模块”按钮,点击“文件选择”按钮,根据你的织梦cms编码,选择你下载的对应编码的xml文件,点击“确定”完成安装。
dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
15/9/202015:02:18
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读
织梦cms在内容末尾添加“当前文档地址”和“转载说明”
2012 年 8 月 30 日 15:42:00
我们来看看织梦cms构建的网站,如何添加这个功能呢?这里我们以Dedecms的文章模型为例,其他模型类似添加。
最全dedecms织梦系统安装方法及步骤
2018 年 3 月 3 日 01:06:48
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,
使用APMServ本地安装织梦dedecms系统图文教程
2012 年 9 月 7 日 16:01:00
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。
如何更改已安装的 织梦dedecms 系统数据库表前缀?
28/8/2012 14:16:00
大家好,我是织梦cms的新手,今天给大家分享一下如何修改织梦数据表前缀的方法。
织梦dedecms体验
2018 年 4 月 3 日 01:08:41
<p>二级域名配置1、只有顶级栏目才能使用二级域名,顶级栏目存放目录最好放在cms 查看全部
织梦仿站图文教程(dedecms织梦TAG标签如何显示单个标签共有多少15/9
)
24/2/201209:23:00
织梦cms安装百度分享按钮插件,用管理员账号登录你的站点后台管理中心,点击“模块”选项卡,然后点击右侧的“上传新模块”按钮,点击“文件选择”按钮,根据你的织梦cms编码,选择你下载的对应编码的xml文件,点击“确定”完成安装。

dedecms织梦TAG标签如何显示单个标签中有多少篇文章文章
15/9/202015:02:18
本站建站服务器文章主要介绍dedecms织梦TAG标签如何显示单个标签文章有多少篇文章,有一定的参考价值,有需要的朋友需要的可以参考。希望大家阅读

织梦cms在内容末尾添加“当前文档地址”和“转载说明”
2012 年 8 月 30 日 15:42:00
我们来看看织梦cms构建的网站,如何添加这个功能呢?这里我们以Dedecms的文章模型为例,其他模型类似添加。

最全dedecms织梦系统安装方法及步骤
2018 年 3 月 3 日 01:06:48
今天织梦模板屋小编先来介绍一下dedecms织梦系统安装的方法和步骤,以及织梦数据库恢复教程。对于织梦新手,不懂安装的爱好者,方便新手使用。希望本教程对大家有所帮助。详细请看图文说明:织梦模板教程第一步:运行域名/install/index.php织梦安装教程第二步:检查你的空间和服务器是否支持织梦 程序,如果不支持 织梦 程序,则无法安装。织梦安装教程第三步:填写空间数据名称,

使用APMServ本地安装织梦dedecms系统图文教程
2012 年 9 月 7 日 16:01:00
织梦dedecms网站管理系统是目前最主流的开源网站管理系统之一。使用方便,功能强大,二次开发效率高。深受广大站长朋友的推崇。本文详细介绍了如何使用APMServ在本地搭建织梦所需的PHP环境并安装织梦系统。

如何更改已安装的 织梦dedecms 系统数据库表前缀?
28/8/2012 14:16:00
大家好,我是织梦cms的新手,今天给大家分享一下如何修改织梦数据表前缀的方法。

织梦dedecms体验
2018 年 4 月 3 日 01:08:41
<p>二级域名配置1、只有顶级栏目才能使用二级域名,顶级栏目存放目录最好放在cms
织梦仿站图文教程(讲讲织梦默认格式文章列表页样式动态浏览的话就需要改掉就行了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2022-01-04 13:02
我们在dedecms织梦模仿站的时候,通常会复制对方的文章列表分页样式,但是织梦分页样式已经为我们设置好了。,这就导致和我们要模仿的网站有很大的出入。今天就来说说织梦的默认页面格式。
织梦文章 列表页的分页样式在/include/arc.listview.class.php和/include/arc.taghtml.class.php这两个文件中,第一个文件是列表常用列页面的默认分页样式,第二个文件是标签选项卡的默认分页样式。懂seo的人一般都会给网站做tag标签。这时候会用到第二个文件。下面贴几张照片这两个文件的图片说明了它的css风格。
首先,文件/include/arc.listview.class.php,
这一段是静态列表分页的css样式。一般网站是生成静态页面的,这里改一下就好了。下面还有一个css样式的动态列表分页。如果您是动态浏览,则需要更改该段。这是我修改的。默认情况下,标签和标签都会有标签,这会导致样式不美观。一般要模仿的站台是不会有标签的。如果风格不同,只需改变它。
看下面的代码获取号码链接,
$j的这段代码是当前页面的css样式,$j是当前页码,这一段也有修改,默认是$j;“.$j。” 这一段不是当前页码,默认也是带标签的,如果你想模仿的网站有其他的标签或者样式,替换掉就行了。动态列表分页的风格也一样。文件 /include/arc.taghtml.class.php 是相同的。
织梦网上有很多教程,但没有一个像Free织梦()那样完整的教程。现在好了。学习开发和使用织梦dedecms系统。我跑西了,刚从织梦直接过来,提供织梦cms详细使用教程和织梦建站教程,包括dedecsm安装,模板开发教程,安全配置等等对,德德cms 建网站从入门到精通就是这么简单。 查看全部
织梦仿站图文教程(讲讲织梦默认格式文章列表页样式动态浏览的话就需要改掉就行了)
我们在dedecms织梦模仿站的时候,通常会复制对方的文章列表分页样式,但是织梦分页样式已经为我们设置好了。,这就导致和我们要模仿的网站有很大的出入。今天就来说说织梦的默认页面格式。
织梦文章 列表页的分页样式在/include/arc.listview.class.php和/include/arc.taghtml.class.php这两个文件中,第一个文件是列表常用列页面的默认分页样式,第二个文件是标签选项卡的默认分页样式。懂seo的人一般都会给网站做tag标签。这时候会用到第二个文件。下面贴几张照片这两个文件的图片说明了它的css风格。
首先,文件/include/arc.listview.class.php,

这一段是静态列表分页的css样式。一般网站是生成静态页面的,这里改一下就好了。下面还有一个css样式的动态列表分页。如果您是动态浏览,则需要更改该段。这是我修改的。默认情况下,标签和标签都会有标签,这会导致样式不美观。一般要模仿的站台是不会有标签的。如果风格不同,只需改变它。
看下面的代码获取号码链接,

$j的这段代码是当前页面的css样式,$j是当前页码,这一段也有修改,默认是$j;“.$j。” 这一段不是当前页码,默认也是带标签的,如果你想模仿的网站有其他的标签或者样式,替换掉就行了。动态列表分页的风格也一样。文件 /include/arc.taghtml.class.php 是相同的。
织梦网上有很多教程,但没有一个像Free织梦()那样完整的教程。现在好了。学习开发和使用织梦dedecms系统。我跑西了,刚从织梦直接过来,提供织梦cms详细使用教程和织梦建站教程,包括dedecsm安装,模板开发教程,安全配置等等对,德德cms 建网站从入门到精通就是这么简单。
织梦仿站图文教程(利用织梦(dedecms)网站建站都需要哪些技能梦)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-12-19 07:00
对于很多公司来说,如果你想建一个网站,但是投资比较少,那么可以适当的考虑采用建网站的方法。这种方法操作起来比较简单。企业可以使用DedecmsTemplates来搭建网站,这样相对来说,一些框架已经是固定的,可以根据企业的基本需求来搭建网站。同时,模块之间有一定程度的关联,这样才能最终定型网站的设计中,后期会加入相应的内容。
下面详细介绍织梦(dedecms)网站的使用技巧和织梦网站模板和企业dedecms网站建设需要模板。建网站的好处!
一、使用织梦(dedecms)网站建网站需要哪些技巧
织梦程序安装
本次分享主要是关于如何使用织梦搭建一个网站,所以首先我们应该去织梦的官方网站下载它的后台程序(网址:download后来我们用ftp软件把后台程序上传到我们主机的根目录下进行安装,记得当时学织梦程序安装很费劲,练了差不多七八前后次数才算熟练。
源码上传或解压后,打开浏览器输入域名/install进入织梦安装界面如图
协议
环境测试
参数设置(即填写你的数据库信息)
如果数据库信息填写正确,那么我们的后台就搭建成功了。由于这个文章只是简单的介绍,很多知识点就不展开了,只给大家提供一个学习大纲。
网页前端制作
现在我们的后端已经成功搭建,我们需要制作网页的前端。这里还有一点,前景和背景都可以自己开发,也可以模仿现有的网站。因此,使用dedecms制作网站不仅可以模仿站点,还可以开发新站点。
什么是假站?只需下载你喜欢的网站的源码,然后套上织梦的标签,就可以实现前后台的结合。这种方法比较简单,只需要掌握织梦标签的使用即可。
另一种方式是开发网站。这种方法对个人能力要求比较高。如果要使用织梦开发网站,不仅需要掌握织梦标签的调用方法,还需要掌握html、css、JavaScript的知识。
如果你不懂 JavaScript 也没关系。网上有很多开源的效果代码,下载引用即可。但是需要学习使用div和css布局(div属于html中的一个标签)。布局其实很简单很简单,但是很难说很难。我吃橙子的经验是先掌握html标签和css属性的基础知识,然后看视频跟着老师学布局,然后就可以剪图写网页了,记得多多练习。
二、织梦网站模板,企业德德cms模板搭建的优势
德德cms是织梦团队开发的最专业的PHP网站管理系统。它简单、易用、高效,已成为众多站长建站的首选。,也得到了一致好评;由于系统代码和模板的开源性,不同行业的站长可以结合不同的模型,形成各种独特的网站,如地方门户、行业门户、政企网站等。
1、CSS 定义样式
网站的排版布局统一、简洁又不失其特色,提升了网站的用户体验。各大搜索引擎都在不断增加网站用户体验的权重。而这种由CSS定义的简洁明了的界面风格,统一、大方、得体又不失特色,也会受到各大搜索引擎蜘蛛的喜爱。
2、网页布局
织梦 无论是在内容页还是列表栏页,系统都有返回首页的链接。还有一个返回你现在所在首页的链接:首页>XX>XX>,网站的整个栏目页面,文章页面都有一个返回首页的链接,其中增强主页的权重。
3、网站 内页的标题和描述
cms是自动提取文章title+网站名称作为内页的标题,描述为文章的摘要内容,文章的标题@>一般收录的部分比较多,如果有用户直接搜索这些冷门关键词,很有可能会直接搜索文章的页面或者网站的产品内容页面,所以也更符合各大搜索引擎所提倡的增强用户体验,你可以直接找到你想找的产品或者文章的内容。 查看全部
织梦仿站图文教程(利用织梦(dedecms)网站建站都需要哪些技能梦)
对于很多公司来说,如果你想建一个网站,但是投资比较少,那么可以适当的考虑采用建网站的方法。这种方法操作起来比较简单。企业可以使用DedecmsTemplates来搭建网站,这样相对来说,一些框架已经是固定的,可以根据企业的基本需求来搭建网站。同时,模块之间有一定程度的关联,这样才能最终定型网站的设计中,后期会加入相应的内容。

下面详细介绍织梦(dedecms)网站的使用技巧和织梦网站模板和企业dedecms网站建设需要模板。建网站的好处!
一、使用织梦(dedecms)网站建网站需要哪些技巧
织梦程序安装
本次分享主要是关于如何使用织梦搭建一个网站,所以首先我们应该去织梦的官方网站下载它的后台程序(网址:download后来我们用ftp软件把后台程序上传到我们主机的根目录下进行安装,记得当时学织梦程序安装很费劲,练了差不多七八前后次数才算熟练。
源码上传或解压后,打开浏览器输入域名/install进入织梦安装界面如图
协议
环境测试
参数设置(即填写你的数据库信息)
如果数据库信息填写正确,那么我们的后台就搭建成功了。由于这个文章只是简单的介绍,很多知识点就不展开了,只给大家提供一个学习大纲。
网页前端制作
现在我们的后端已经成功搭建,我们需要制作网页的前端。这里还有一点,前景和背景都可以自己开发,也可以模仿现有的网站。因此,使用dedecms制作网站不仅可以模仿站点,还可以开发新站点。
什么是假站?只需下载你喜欢的网站的源码,然后套上织梦的标签,就可以实现前后台的结合。这种方法比较简单,只需要掌握织梦标签的使用即可。
另一种方式是开发网站。这种方法对个人能力要求比较高。如果要使用织梦开发网站,不仅需要掌握织梦标签的调用方法,还需要掌握html、css、JavaScript的知识。
如果你不懂 JavaScript 也没关系。网上有很多开源的效果代码,下载引用即可。但是需要学习使用div和css布局(div属于html中的一个标签)。布局其实很简单很简单,但是很难说很难。我吃橙子的经验是先掌握html标签和css属性的基础知识,然后看视频跟着老师学布局,然后就可以剪图写网页了,记得多多练习。
二、织梦网站模板,企业德德cms模板搭建的优势

德德cms是织梦团队开发的最专业的PHP网站管理系统。它简单、易用、高效,已成为众多站长建站的首选。,也得到了一致好评;由于系统代码和模板的开源性,不同行业的站长可以结合不同的模型,形成各种独特的网站,如地方门户、行业门户、政企网站等。
1、CSS 定义样式
网站的排版布局统一、简洁又不失其特色,提升了网站的用户体验。各大搜索引擎都在不断增加网站用户体验的权重。而这种由CSS定义的简洁明了的界面风格,统一、大方、得体又不失特色,也会受到各大搜索引擎蜘蛛的喜爱。
2、网页布局
织梦 无论是在内容页还是列表栏页,系统都有返回首页的链接。还有一个返回你现在所在首页的链接:首页>XX>XX>,网站的整个栏目页面,文章页面都有一个返回首页的链接,其中增强主页的权重。
3、网站 内页的标题和描述
cms是自动提取文章title+网站名称作为内页的标题,描述为文章的摘要内容,文章的标题@>一般收录的部分比较多,如果有用户直接搜索这些冷门关键词,很有可能会直接搜索文章的页面或者网站的产品内容页面,所以也更符合各大搜索引擎所提倡的增强用户体验,你可以直接找到你想找的产品或者文章的内容。
织梦仿站图文教程(1.选择模板:一定要找首页前几位的网站模板)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-14 09:11
使用dedecms仿站2年了,经历了一些不精通的起起落落。经常会遇到排名一直上不去或者无缘无故被K的情况。相信很多站长都有同样的经历,归根结底都是因为经验太少。熟能生巧。如果站多,自然会找一些规律,写下自己的经验,让新手少走一些弯路。
1.选择模板:
一定要找到首页的top 网站(不要做推广网站),top 网站一定有自己的优势,页面结构要清晰整洁,代码应该逻辑清晰,易于修改。
2.修改模板:
模板复制后,不能保持不变。除了DEDE代码相关的处理,还需要修改网站的结构框架和排版。您可以自己编写模块的一部分。如果你不会写,可以使用其他网站找一些好的模块加入。像积木一样构建自己的网站模板。
3.网站分析:
每一个网站都蕴含着站长的心血,为了获得好的排名,采用了多种优化手段。所以分析你想模仿的电台是一门必修课。通过一些网站工具分析网站,比如他做了什么外链,他在哪儿做的外链,关键词的密度比是多少,什么是文章@ > 怎么写,是多原创还是转载等
4.如何优化:
网站做好之后,就涉及到最关键的问题“优化”,怎么做好。网站优化文章@> 网上已经有很多了。我不会在这里重复。去百度和GOOGLE就行了。是的,这里只是简单描述一下我是如何做优化的:写软文、友情链接、发帖都是必要的步骤。另外,网站上一定有模块。作者原创文章@>(百度蜘蛛喜欢原创文章@>),其他部分可转载或伪原创。
5. 坚持:
一般来说前3点几天就可以完成,第四点最重要需要“坚持”,每天坚持写1,2篇原创文章@>帖子到各大站长论坛 上例:admin5、Chinaz 等 编辑审核后会有网站转发你的文章@>,肯定会给你带来很多外链网站,勤劳的人一定会受到百度蜘蛛的青睐。
6.注意事项:
请勿频繁更改 IP、关键词、标题和页面模块。网站 中没有无法打开的页面。更新文章@>时检查。
综上所述,是我模仿站的小伎俩。在老兵眼里,肯定有一些不足。请见谅,相信对新手会有帮助。本文来自divcss3 DIV CSS剪切图:,转载请保留作者链接,谢谢。 查看全部
织梦仿站图文教程(1.选择模板:一定要找首页前几位的网站模板)
使用dedecms仿站2年了,经历了一些不精通的起起落落。经常会遇到排名一直上不去或者无缘无故被K的情况。相信很多站长都有同样的经历,归根结底都是因为经验太少。熟能生巧。如果站多,自然会找一些规律,写下自己的经验,让新手少走一些弯路。
1.选择模板:
一定要找到首页的top 网站(不要做推广网站),top 网站一定有自己的优势,页面结构要清晰整洁,代码应该逻辑清晰,易于修改。
2.修改模板:
模板复制后,不能保持不变。除了DEDE代码相关的处理,还需要修改网站的结构框架和排版。您可以自己编写模块的一部分。如果你不会写,可以使用其他网站找一些好的模块加入。像积木一样构建自己的网站模板。
3.网站分析:
每一个网站都蕴含着站长的心血,为了获得好的排名,采用了多种优化手段。所以分析你想模仿的电台是一门必修课。通过一些网站工具分析网站,比如他做了什么外链,他在哪儿做的外链,关键词的密度比是多少,什么是文章@ > 怎么写,是多原创还是转载等
4.如何优化:
网站做好之后,就涉及到最关键的问题“优化”,怎么做好。网站优化文章@> 网上已经有很多了。我不会在这里重复。去百度和GOOGLE就行了。是的,这里只是简单描述一下我是如何做优化的:写软文、友情链接、发帖都是必要的步骤。另外,网站上一定有模块。作者原创文章@>(百度蜘蛛喜欢原创文章@>),其他部分可转载或伪原创。
5. 坚持:
一般来说前3点几天就可以完成,第四点最重要需要“坚持”,每天坚持写1,2篇原创文章@>帖子到各大站长论坛 上例:admin5、Chinaz 等 编辑审核后会有网站转发你的文章@>,肯定会给你带来很多外链网站,勤劳的人一定会受到百度蜘蛛的青睐。
6.注意事项:
请勿频繁更改 IP、关键词、标题和页面模块。网站 中没有无法打开的页面。更新文章@>时检查。
综上所述,是我模仿站的小伎俩。在老兵眼里,肯定有一些不足。请见谅,相信对新手会有帮助。本文来自divcss3 DIV CSS剪切图:,转载请保留作者链接,谢谢。
织梦仿站图文教程(一库两站简洁方便管理后台管理两网站,电脑版+手机版)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-06 12:19
本程序使用一库两站简单方便的后台管理,一后台管理两个网站,电脑版+手机版
1、网站 手动DIV+css,简化代码,首页布局整洁大方,布局合理,利于SEO,图文好,静态HTML;
2、程序自带XML图,有利于收录快速搜索引擎排名
3、详细查看演示站点;
安装注意事项:
1. 将文件上传到您站点的根目录,然后运行您的域名/install/index.php进行安装,根据提示填写相关信息,点击“下一步”...完成安装。
注意:如果提示无法安装,页面会出现DIY字样。请进入安装文件夹并删除 install_lock.txt 文件。将 index.php.bak 文件更改为 index.php!
2.安装完成后,在后台“系统”-“数据库备份/恢复”,点击右上角的“恢复数据”-“开始恢复数据”即可恢复数据库。修改后及时修改管理员用户名和密码。
3.在后台输入你的域名/dede,点击“系统”-“系统参数设置”,修改网站的设置,再次点击“确定”(没有这一步,有时会导致更新后,前台显示织梦默认模板的内容)。
4.后台,点击“生成”——“更新系统缓存”
5.后台,点击“生成”-“一键更新网站”-“全部更新”,所有页面重新生成一次,OK完成。
后台地址:您的域名/dede
如果安装后出现网站错位且无数据,请检查以下三个设置
一. 网站程序必须放在根目录下
二. 进入后台【系统】-【系统基本参数】,修改“站点根网址”为你的网址,或者留空。
三. 进入后台【核心】-【网站栏目管理】,点击下方按钮“更新排序”。
下载说明:
1. 本站的资源都是白菜价卖的,一样的东西,我们不卖几百块,我们不卖几十块,甚至几块钱,一个永久会员可以下载100%全站源码,所以无论是否单独购买,会员和会员均不提供相关技术服务。
2. 如果源代码下载地址无效,请联系站长QQ补发。
3.本站所有资源仅用于学习和研究。请在24小时内删除下载的资源。请勿将其用于商业用途,否则由此引起的法律纠纷和连带责任本站与发布者概不负责。除原创标记的资源外,所有资源均来自网络。版权属于原作者或本站特刊原创的作者。如侵犯您的权益,请联系本站删除!
4.本站提供的所有可下载资源(软件等)均保证没有任何负面变化(不包括正面优化或修复bug、改进功能等二次开发);但这网站无法保证资源的准确性、安全性和完整性。用户将在下载后做出自己的决定。我们以交流和学习为目的。并非所有的源代码都是 100% 没有错误或错误的;同时,本站用户必须明白,【源代码无忧】对提供下载的软件不享有任何权利(本站作者原创和特约原创@ >),版权属于资源的合法所有者。
5. 请仔细阅读以上内容,购买即表示您同意以上内容。
源码无忧»织梦dedecms广告平面印刷设计公司网站模板适配 查看全部
织梦仿站图文教程(一库两站简洁方便管理后台管理两网站,电脑版+手机版)
本程序使用一库两站简单方便的后台管理,一后台管理两个网站,电脑版+手机版
1、网站 手动DIV+css,简化代码,首页布局整洁大方,布局合理,利于SEO,图文好,静态HTML;
2、程序自带XML图,有利于收录快速搜索引擎排名
3、详细查看演示站点;
安装注意事项:
1. 将文件上传到您站点的根目录,然后运行您的域名/install/index.php进行安装,根据提示填写相关信息,点击“下一步”...完成安装。
注意:如果提示无法安装,页面会出现DIY字样。请进入安装文件夹并删除 install_lock.txt 文件。将 index.php.bak 文件更改为 index.php!
2.安装完成后,在后台“系统”-“数据库备份/恢复”,点击右上角的“恢复数据”-“开始恢复数据”即可恢复数据库。修改后及时修改管理员用户名和密码。
3.在后台输入你的域名/dede,点击“系统”-“系统参数设置”,修改网站的设置,再次点击“确定”(没有这一步,有时会导致更新后,前台显示织梦默认模板的内容)。
4.后台,点击“生成”——“更新系统缓存”
5.后台,点击“生成”-“一键更新网站”-“全部更新”,所有页面重新生成一次,OK完成。
后台地址:您的域名/dede
如果安装后出现网站错位且无数据,请检查以下三个设置
一. 网站程序必须放在根目录下
二. 进入后台【系统】-【系统基本参数】,修改“站点根网址”为你的网址,或者留空。
三. 进入后台【核心】-【网站栏目管理】,点击下方按钮“更新排序”。
 https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_220,h_300 220w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_750,h_1024 750w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_768,h_1049 768w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_1125,h_1536 1125w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_1500,h_2048 1500w" />
https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_220,h_300 220w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_750,h_1024 750w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_768,h_1049 768w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_1125,h_1536 1125w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_1500,h_2048 1500w" /> https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_300,h_164 300w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_1024,h_559 1024w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_768,h_419 768w" />
https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_300,h_164 300w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_1024,h_559 1024w, https://img.ym51.cn/img/2021/0 ... ality,q_50%2Fresize,m_fill,w_768,h_419 768w" />下载说明:
1. 本站的资源都是白菜价卖的,一样的东西,我们不卖几百块,我们不卖几十块,甚至几块钱,一个永久会员可以下载100%全站源码,所以无论是否单独购买,会员和会员均不提供相关技术服务。
2. 如果源代码下载地址无效,请联系站长QQ补发。
3.本站所有资源仅用于学习和研究。请在24小时内删除下载的资源。请勿将其用于商业用途,否则由此引起的法律纠纷和连带责任本站与发布者概不负责。除原创标记的资源外,所有资源均来自网络。版权属于原作者或本站特刊原创的作者。如侵犯您的权益,请联系本站删除!
4.本站提供的所有可下载资源(软件等)均保证没有任何负面变化(不包括正面优化或修复bug、改进功能等二次开发);但这网站无法保证资源的准确性、安全性和完整性。用户将在下载后做出自己的决定。我们以交流和学习为目的。并非所有的源代码都是 100% 没有错误或错误的;同时,本站用户必须明白,【源代码无忧】对提供下载的软件不享有任何权利(本站作者原创和特约原创@ >),版权属于资源的合法所有者。
5. 请仔细阅读以上内容,购买即表示您同意以上内容。
源码无忧»织梦dedecms广告平面印刷设计公司网站模板适配
织梦仿站图文教程(来说说用修改源码来简单实现,让频道自动跳转到第一个子栏目)
网站优化 • 优采云 发表了文章 • 0 个评论 • 73 次浏览 • 2021-11-06 11:19
在做网站的时候,难免会遇到一些特殊的情况。默认的cms 无法实现。这时候就需要换个程序了,比如让频道自动跳到第一个子列,当我不熟悉DEDEcms的时候,用了一个很笨的方法用JS跳转,这对优化非常不利。但无论如何,如果客户不明白,效果还可以。
今天我就简单地通过修改源码来谈谈如何使用它。其实DEDEcms是通过ispart字段存储在数据库表@#_arctype中的,不管是不是通道。有3个Value(0,-1,1),对应网站背景通道封面,最后一列,外部连接。
所以我们只需要对程序中的ispart做一个简单的判断就可以了。废话少说,
第一步:打开/include/helpers/channelunit.helper.php,打开如下代码GetOneTypeUrlA函数
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),$typeinfos['isdefault'],
$typeinfos['defaultname'],$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
第2步:修改这个GetOneTypeUrlA函数,修改如下
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
global $dsql;
if($typeinfos['ispart']==1) {
$typeinfos = $dsql->GetOne('select * from idea_arctype where reid='.$typeinfos['id'].'
ORDER BY sortrank');
}
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),
$typeinfos['isdefault'],$typeinfos['defaultname'],
$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
就是这样~!但是这样的通道覆盖是没有用的。其实我们可以给ispart加上另外一个值,比如“2”代表需要跳转到第一个子列,把程序中的$typeinfos['ispart']改成==1为$typeinfos[ 'ispart']==2 就可以了。 织梦 网上有很多教程,但没有一个像Free织梦()那样有更完整的教程。现在很好。学习开发和使用织梦dedecms系统。我跑西了,刚从织梦直接过来,提供织梦cms详细使用教程和织梦建站教程,包括dedecsm安装、模板开发教程、安全配置和依此类推,Dedecms 搭建网站从入门到精通就是这么简单。 查看全部
织梦仿站图文教程(来说说用修改源码来简单实现,让频道自动跳转到第一个子栏目)
在做网站的时候,难免会遇到一些特殊的情况。默认的cms 无法实现。这时候就需要换个程序了,比如让频道自动跳到第一个子列,当我不熟悉DEDEcms的时候,用了一个很笨的方法用JS跳转,这对优化非常不利。但无论如何,如果客户不明白,效果还可以。
今天我就简单地通过修改源码来谈谈如何使用它。其实DEDEcms是通过ispart字段存储在数据库表@#_arctype中的,不管是不是通道。有3个Value(0,-1,1),对应网站背景通道封面,最后一列,外部连接。
所以我们只需要对程序中的ispart做一个简单的判断就可以了。废话少说,
第一步:打开/include/helpers/channelunit.helper.php,打开如下代码GetOneTypeUrlA函数
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),$typeinfos['isdefault'],
$typeinfos['defaultname'],$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
第2步:修改这个GetOneTypeUrlA函数,修改如下
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
global $dsql;
if($typeinfos['ispart']==1) {
$typeinfos = $dsql->GetOne('select * from idea_arctype where reid='.$typeinfos['id'].'
ORDER BY sortrank');
}
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),
$typeinfos['isdefault'],$typeinfos['defaultname'],
$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
就是这样~!但是这样的通道覆盖是没有用的。其实我们可以给ispart加上另外一个值,比如“2”代表需要跳转到第一个子列,把程序中的$typeinfos['ispart']改成==1为$typeinfos[ 'ispart']==2 就可以了。 织梦 网上有很多教程,但没有一个像Free织梦()那样有更完整的教程。现在很好。学习开发和使用织梦dedecms系统。我跑西了,刚从织梦直接过来,提供织梦cms详细使用教程和织梦建站教程,包括dedecsm安装、模板开发教程、安全配置和依此类推,Dedecms 搭建网站从入门到精通就是这么简单。
织梦仿站图文教程(来说说用修改源码来简单实现,让频道自动跳转到第一个子栏目)
网站优化 • 优采云 发表了文章 • 0 个评论 • 76 次浏览 • 2021-11-06 01:08
在做网站的时候,难免会遇到一些特殊的情况。默认的cms 无法实现。这时候就需要换个程序了,比如让频道自动跳到第一个子列,当我不熟悉DEDEcms的时候,用了一个很笨的方法用JS跳转,这对优化非常不利。但无论如何,如果客户不明白,效果还可以。
今天我就简单地通过修改源码来谈谈如何使用它。其实DEDEcms是通过ispart字段存储在数据库表@#_arctype中的,不管是不是通道。有3个Value(0,-1,1),对应网站背景通道封面,最后一列,外部连接。
所以我们只需要对程序中的ispart做一个简单的判断就可以了。废话少说,
第一步:打开/include/helpers/channelunit.helper.php,打开如下代码GetOneTypeUrlA函数
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),$typeinfos['isdefault'],
$typeinfos['defaultname'],$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
第2步:修改这个GetOneTypeUrlA函数,修改如下
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
global $dsql;
if($typeinfos['ispart']==1) {
$typeinfos = $dsql->GetOne('select * from idea_arctype where reid='.$typeinfos['id'].'
ORDER BY sortrank');
}
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),
$typeinfos['isdefault'],$typeinfos['defaultname'],
$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
就是这样~!但是这样的通道覆盖是没有用的。其实我们可以给ispart加上另外一个值,比如“2”代表需要跳转到第一个子列,把程序中的$typeinfos['ispart']改成==1为$typeinfos[ 'ispart']==2 就可以了。 织梦 网上有很多教程,但没有一个像Free织梦()那样有更完整的教程。现在很好。学习开发和使用织梦dedecms系统。我跑西了,刚从织梦直接过来,提供织梦cms详细使用教程和织梦建站教程,包括dedecsm安装、模板开发教程、安全配置和依此类推,Dedecms 搭建网站从入门到精通就是这么简单。 查看全部
织梦仿站图文教程(来说说用修改源码来简单实现,让频道自动跳转到第一个子栏目)
在做网站的时候,难免会遇到一些特殊的情况。默认的cms 无法实现。这时候就需要换个程序了,比如让频道自动跳到第一个子列,当我不熟悉DEDEcms的时候,用了一个很笨的方法用JS跳转,这对优化非常不利。但无论如何,如果客户不明白,效果还可以。
今天我就简单地通过修改源码来谈谈如何使用它。其实DEDEcms是通过ispart字段存储在数据库表@#_arctype中的,不管是不是通道。有3个Value(0,-1,1),对应网站背景通道封面,最后一列,外部连接。
所以我们只需要对程序中的ispart做一个简单的判断就可以了。废话少说,
第一步:打开/include/helpers/channelunit.helper.php,打开如下代码GetOneTypeUrlA函数
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),$typeinfos['isdefault'],
$typeinfos['defaultname'],$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
第2步:修改这个GetOneTypeUrlA函数,修改如下
/**
* 获取某栏目的url
*
* @param array $typeinfos 栏目信息
* @return string
*/
function GetOneTypeUrlA($typeinfos)
{
global $dsql;
if($typeinfos['ispart']==1) {
$typeinfos = $dsql->GetOne('select * from idea_arctype where reid='.$typeinfos['id'].'
ORDER BY sortrank');
}
return GetTypeUrl($typeinfos['id'],MfTypedir($typeinfos['typedir']),
$typeinfos['isdefault'],$typeinfos['defaultname'],
$typeinfos['ispart'],$typeinfos['namerule2'],
$typeinfos['moresite'],$typeinfos['siteurl'],$typeinfos['sitepath']);
}
就是这样~!但是这样的通道覆盖是没有用的。其实我们可以给ispart加上另外一个值,比如“2”代表需要跳转到第一个子列,把程序中的$typeinfos['ispart']改成==1为$typeinfos[ 'ispart']==2 就可以了。 织梦 网上有很多教程,但没有一个像Free织梦()那样有更完整的教程。现在很好。学习开发和使用织梦dedecms系统。我跑西了,刚从织梦直接过来,提供织梦cms详细使用教程和织梦建站教程,包括dedecsm安装、模板开发教程、安全配置和依此类推,Dedecms 搭建网站从入门到精通就是这么简单。
织梦仿站图文教程(应手机版本套织梦模板采用织梦最新内核开发的模板 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 82 次浏览 • 2021-10-23 11:07
)
模板名称:HTML5汽车新车上市汽车业务服务类别网站织梦模板汽车上市服务网站模板下载(适配手机版)
这组织梦模板使用了织梦最新的内核开发模板。该模板的使用范围很广,不仅限于一种类型的企业。 网站 可以使用这个模板。你只需要把文章的图片和内容替换成你的,颜色可以修改,变化给你耳目一新的感觉!布局规则,有利于用户体验,手写DIV+CSS,代码精简。
一样的后台管理,三网合一简单方便,体验好!
1、模板代码干净整洁;
2、效果挺酷的,挺简洁高端的,模板简单,数据全部调用完毕,只需要在后台修改列名
3、适用于汽车服务网站模板、汽车上市业务织梦模板;
4、网站手动DIV+css,代码简洁,首页布局整洁大方,布局合理,利于SEO,图文丰富,静态HTML;
5、首页和全局重新优化,方便大家无缝使用;
6、搭配XML地图,有利于搜索引擎收录和排名优化
Dedecms织梦图文教程:
Dedecms织梦系统安全手册:
----------------------------------------------- -----------手机版首页---------------------------- ---------------------
----------------------------------------------- -----------电脑版首页---------------------------- ---------------------
查看全部
织梦仿站图文教程(应手机版本套织梦模板采用织梦最新内核开发的模板
)
模板名称:HTML5汽车新车上市汽车业务服务类别网站织梦模板汽车上市服务网站模板下载(适配手机版)
这组织梦模板使用了织梦最新的内核开发模板。该模板的使用范围很广,不仅限于一种类型的企业。 网站 可以使用这个模板。你只需要把文章的图片和内容替换成你的,颜色可以修改,变化给你耳目一新的感觉!布局规则,有利于用户体验,手写DIV+CSS,代码精简。
一样的后台管理,三网合一简单方便,体验好!
1、模板代码干净整洁;
2、效果挺酷的,挺简洁高端的,模板简单,数据全部调用完毕,只需要在后台修改列名
3、适用于汽车服务网站模板、汽车上市业务织梦模板;
4、网站手动DIV+css,代码简洁,首页布局整洁大方,布局合理,利于SEO,图文丰富,静态HTML;
5、首页和全局重新优化,方便大家无缝使用;
6、搭配XML地图,有利于搜索引擎收录和排名优化
Dedecms织梦图文教程:
Dedecms织梦系统安全手册:
----------------------------------------------- -----------手机版首页---------------------------- ---------------------

----------------------------------------------- -----------电脑版首页---------------------------- ---------------------

织梦仿站图文教程(现在的网站,真正原创设计的没有几个,都是我抄袭你)
网站优化 • 优采云 发表了文章 • 0 个评论 • 78 次浏览 • 2021-10-06 13:10
现在的网站,真正原创的设计不多,我抄你你抄我,然后自己修改,这可能和中国国情有关!抄袭网站 这是我们所知道的模仿网站。网上有很多模仿网站的站长。很多人只是开始接单,做网站。不知道最终会不会达到客户想要的效果。严重影响网站订单的可信度!这就是我们不以做网站建设为耻!以上都是题外话。下面我做一个简单的总结。至少我做到了。欢迎大家多多指出知识点。
仿网站必备知识一:HTML源代码
不用说,每一个网页都是由源代码组成的,通过HTTP体现出丰富多彩的网页;HTML(Hyper Text Mark-up Language)即超文本标记语言或超文本链接标记语言,是目前互联网上使用最广泛的语言,也是构成网页文档的主要语言。HTML 文本是由 HTML 命令组成的描述性文本。HTML 命令可以描述文本、图形、动画、声音、表格、链接等。HTML 的结构包括两部分:Head 和 Body。header 描述了浏览器需要的信息,body 收录具体需要解释的内容。
至于更详细的内容,建议专门研究一下,这里只需要讲解对这些代码的理解,理解这些代码的含义即可!
仿网站必备知识2:DIV+CSS
这对于合格的网站管理员或冒充者来说也是必须的。现在几乎所有的 网站 格式都是由 DIV+CSS 组成的。您可以找到代码并检查源代码以了解它是否正确。由 DIV 组成;
DIV+CSS一般称为外部CSS文件,CSS文件不止一个,可以在HEAD标签中查看;
DIV+CSS是网站标准(或“WEB标准”)中常用的术语之一,div+css是一种网页布局方式,区别于传统的HTML网页设计语言的表格定位方式在,可以实现网页内容和性能的分离。
CSS——Cascading Style Sheets的缩写,用于定义HTML元素的显示形式,是W3C推出的一种格式化网页内容的标准技术。网页设计师必须掌握的技术之一。
仿网站必备知识三:熟悉网站系统结构
客户要建一个网站,当然要好管理。这需要一个系统来管理它。一个简单而强大的系统是必不可少的。这里还是推荐大家使用织梦(DEDEcms)系统,因为这个系统对于模仿者来说比较简单,而且功能也很强大,可以模仿任何网站,当然像特殊的大型购物站、导航站就不需要这个系统了,因为太不划算了,呵呵!
如果你想用这个系统来模仿网站,其实就是制作模板的过程。首先要对系统了解得够清楚,系统调用标签也必须够详细。当然,我们不必死记硬背。写下来。如果你的记忆力很好,最好把它写下来。一般我们在桌面上准备好,想模仿的时候查一下。但是,如果你用得太多,你就会记住它;在这里我也推荐一下我通常用于仿网站的标签。
仿网站四大必备知识:SEO实施与理解
如果客户做了网站,当然也要同时做SEO网站优化,即使客户不说,但是在使用网站的过程中以后如果你发现你做了网站代码凌乱、代码冗余或者JS文件等优化问题,我想这个客户可能会再次找你,这是我们不想要的,所有,了解SEO也是必要的,至少保证你做的事情网站没有多余的代码和JS文件,格式正确,有关键字(keywords),描述(description)等,这样就算你不做专门的SEO,保证网站的良好运营!
仿网站必备知识五:JS的使用及简单修改
仿网站过程中,部分功能可能无法仿制。这时候我们会找其他类似的JS来替换,看看源码,从HTML中使用,其他JS文件,ASP文件,PHP文件都可以用记事本打开。仔细学习,你一定会得到一些你想不到的知识。如果你把这些知识应用到你的 网站 上,你就大功告成了。
模仿站必备知识六:良好的心理素质;细心+耐心
其实现在仿网站是一个比较难的过程,想了这么多代码,我们一一分析,加上系统标签,还需要调试多个浏览器,不得不说还是挺麻烦的;好的是心态还是很有必要的。如果不小心,网页会错位、不兼容或无法调用。原因可能只是一个标点符号或一个小的空格错误。在这个过程中,你必须全神贯注。如果你正在看一大段代码,或者你一定在想别的事情,或者有人打扰你,你只是理解它,但这种中断会破坏你喜欢的代码。现在,您必须再次开始分析和排序。这是浪费时间!所有你必须集中精力!
仿站必备知识7:辅助工具软件的学习与应用
现在计算机相关的东西都离不开工具和软件,所有,学习相关网站软件也是必须的,比如Dreamweaver、Uedit32、PHOTOSHOP等,还要想办法查找和关注< @网站系统相关的辅助工具或软件,事半功倍;
不知不觉,距离我写这篇文章已经一个小时了。时光飞逝。这次就写到这里。我相信,如果你知道并学习了上述知识,你一定会和我在一起。一样,成为模仿站的高手,加油! 查看全部
织梦仿站图文教程(现在的网站,真正原创设计的没有几个,都是我抄袭你)
现在的网站,真正原创的设计不多,我抄你你抄我,然后自己修改,这可能和中国国情有关!抄袭网站 这是我们所知道的模仿网站。网上有很多模仿网站的站长。很多人只是开始接单,做网站。不知道最终会不会达到客户想要的效果。严重影响网站订单的可信度!这就是我们不以做网站建设为耻!以上都是题外话。下面我做一个简单的总结。至少我做到了。欢迎大家多多指出知识点。
仿网站必备知识一:HTML源代码
不用说,每一个网页都是由源代码组成的,通过HTTP体现出丰富多彩的网页;HTML(Hyper Text Mark-up Language)即超文本标记语言或超文本链接标记语言,是目前互联网上使用最广泛的语言,也是构成网页文档的主要语言。HTML 文本是由 HTML 命令组成的描述性文本。HTML 命令可以描述文本、图形、动画、声音、表格、链接等。HTML 的结构包括两部分:Head 和 Body。header 描述了浏览器需要的信息,body 收录具体需要解释的内容。
至于更详细的内容,建议专门研究一下,这里只需要讲解对这些代码的理解,理解这些代码的含义即可!
仿网站必备知识2:DIV+CSS
这对于合格的网站管理员或冒充者来说也是必须的。现在几乎所有的 网站 格式都是由 DIV+CSS 组成的。您可以找到代码并检查源代码以了解它是否正确。由 DIV 组成;
DIV+CSS一般称为外部CSS文件,CSS文件不止一个,可以在HEAD标签中查看;
DIV+CSS是网站标准(或“WEB标准”)中常用的术语之一,div+css是一种网页布局方式,区别于传统的HTML网页设计语言的表格定位方式在,可以实现网页内容和性能的分离。
CSS——Cascading Style Sheets的缩写,用于定义HTML元素的显示形式,是W3C推出的一种格式化网页内容的标准技术。网页设计师必须掌握的技术之一。
仿网站必备知识三:熟悉网站系统结构
客户要建一个网站,当然要好管理。这需要一个系统来管理它。一个简单而强大的系统是必不可少的。这里还是推荐大家使用织梦(DEDEcms)系统,因为这个系统对于模仿者来说比较简单,而且功能也很强大,可以模仿任何网站,当然像特殊的大型购物站、导航站就不需要这个系统了,因为太不划算了,呵呵!
如果你想用这个系统来模仿网站,其实就是制作模板的过程。首先要对系统了解得够清楚,系统调用标签也必须够详细。当然,我们不必死记硬背。写下来。如果你的记忆力很好,最好把它写下来。一般我们在桌面上准备好,想模仿的时候查一下。但是,如果你用得太多,你就会记住它;在这里我也推荐一下我通常用于仿网站的标签。
仿网站四大必备知识:SEO实施与理解
如果客户做了网站,当然也要同时做SEO网站优化,即使客户不说,但是在使用网站的过程中以后如果你发现你做了网站代码凌乱、代码冗余或者JS文件等优化问题,我想这个客户可能会再次找你,这是我们不想要的,所有,了解SEO也是必要的,至少保证你做的事情网站没有多余的代码和JS文件,格式正确,有关键字(keywords),描述(description)等,这样就算你不做专门的SEO,保证网站的良好运营!
仿网站必备知识五:JS的使用及简单修改
仿网站过程中,部分功能可能无法仿制。这时候我们会找其他类似的JS来替换,看看源码,从HTML中使用,其他JS文件,ASP文件,PHP文件都可以用记事本打开。仔细学习,你一定会得到一些你想不到的知识。如果你把这些知识应用到你的 网站 上,你就大功告成了。
模仿站必备知识六:良好的心理素质;细心+耐心
其实现在仿网站是一个比较难的过程,想了这么多代码,我们一一分析,加上系统标签,还需要调试多个浏览器,不得不说还是挺麻烦的;好的是心态还是很有必要的。如果不小心,网页会错位、不兼容或无法调用。原因可能只是一个标点符号或一个小的空格错误。在这个过程中,你必须全神贯注。如果你正在看一大段代码,或者你一定在想别的事情,或者有人打扰你,你只是理解它,但这种中断会破坏你喜欢的代码。现在,您必须再次开始分析和排序。这是浪费时间!所有你必须集中精力!
仿站必备知识7:辅助工具软件的学习与应用
现在计算机相关的东西都离不开工具和软件,所有,学习相关网站软件也是必须的,比如Dreamweaver、Uedit32、PHOTOSHOP等,还要想办法查找和关注< @网站系统相关的辅助工具或软件,事半功倍;
不知不觉,距离我写这篇文章已经一个小时了。时光飞逝。这次就写到这里。我相信,如果你知道并学习了上述知识,你一定会和我在一起。一样,成为模仿站的高手,加油!
织梦仿站图文教程(脚本之家原创的如何用DEDE仿站以及在仿站过程中)
网站优化 • 优采云 发表了文章 • 0 个评论 • 84 次浏览 • 2021-09-27 01:21
从Script Home原创 跟大家分享一下如何使用DEDE模仿网站,以及在模仿网站的过程中用到的工具。
在日常浏览网站的过程中,我们经常看到UI设计非常好网站,感觉很适合我们这个行业。如果让美工按照目标网站制作画面,然后再剪画面,制作一个节目需要很多时间和精力,尤其是一些信息站和企业站。我们的目标是快速模仿内容,制作属于我们自己的内容。很多读者和站长都有这种需求。今天我们一起来学习一下使用DEDE仿站的技巧。
首先,我们要选择一个目标网站,再次,编辑器会以我们脚本之家()的一个页面为目标来模仿网站为例:
登陆页面:
1、我们先点击鼠标右键,选择“查看源文件”选项。
2、在源文件中查找该目标使用的CSS样式表网站
3、 找到样式表是因为很多网站在样式表里写了图片和图表,所以保存为网页的时候在CSS中找不到图片。
4、 拿到样式表的链接后,我们需要使用工具来查找和下载样式表中的图片。这里小编推荐cssdown【CSS Image Grab Master】软件,非常小巧,使用起来非常方便。这里我们也给大家讲解一下这个软件的使用方法。看:
5、 拿到CSS中的图片后,我们要做一个全局的工作,就是在文件夹中创建images, CSS, JS 这三个重要的目录。
6、 现在直接将目标网站保存为网页,这样就可以看到目标网页的CSS和JS文件,以及CSS中没有写的图片。我们把它们整理好,放到我们刚才整理的对应文件夹中。
7、 然后我们创建一个对应编码的index.htm文件,把刚才第一步查看的源文件的内容全部复制下来,然后保存。
8、现在修改这个index.htm文件中CSS、JS和图片的路径。对此没有好的捷径。我们需要手动操作或者批量替换文件(前提是我们的目标是网站图片路径相同),我们将CSS、JS、IMAGE的路径修改为./格式。
9、 然后我们查看index.htm中的样式表和图片文件路径后,双击即可看到我们复制的目标网站的UI界面。
10、你可以按照步骤和方法模仿你自己制作的网站页数。
我们在这里要告诉大家的是使用DEDE仿网站的系列教程。我们按照这一步模仿前面的页面后,剩下的就是在DEDE中编写相应的调用标签了。 查看全部
织梦仿站图文教程(脚本之家原创的如何用DEDE仿站以及在仿站过程中)
从Script Home原创 跟大家分享一下如何使用DEDE模仿网站,以及在模仿网站的过程中用到的工具。
在日常浏览网站的过程中,我们经常看到UI设计非常好网站,感觉很适合我们这个行业。如果让美工按照目标网站制作画面,然后再剪画面,制作一个节目需要很多时间和精力,尤其是一些信息站和企业站。我们的目标是快速模仿内容,制作属于我们自己的内容。很多读者和站长都有这种需求。今天我们一起来学习一下使用DEDE仿站的技巧。
首先,我们要选择一个目标网站,再次,编辑器会以我们脚本之家()的一个页面为目标来模仿网站为例:
登陆页面:

1、我们先点击鼠标右键,选择“查看源文件”选项。

2、在源文件中查找该目标使用的CSS样式表网站

3、 找到样式表是因为很多网站在样式表里写了图片和图表,所以保存为网页的时候在CSS中找不到图片。
4、 拿到样式表的链接后,我们需要使用工具来查找和下载样式表中的图片。这里小编推荐cssdown【CSS Image Grab Master】软件,非常小巧,使用起来非常方便。这里我们也给大家讲解一下这个软件的使用方法。看:
5、 拿到CSS中的图片后,我们要做一个全局的工作,就是在文件夹中创建images, CSS, JS 这三个重要的目录。
6、 现在直接将目标网站保存为网页,这样就可以看到目标网页的CSS和JS文件,以及CSS中没有写的图片。我们把它们整理好,放到我们刚才整理的对应文件夹中。

7、 然后我们创建一个对应编码的index.htm文件,把刚才第一步查看的源文件的内容全部复制下来,然后保存。
8、现在修改这个index.htm文件中CSS、JS和图片的路径。对此没有好的捷径。我们需要手动操作或者批量替换文件(前提是我们的目标是网站图片路径相同),我们将CSS、JS、IMAGE的路径修改为./格式。

9、 然后我们查看index.htm中的样式表和图片文件路径后,双击即可看到我们复制的目标网站的UI界面。
10、你可以按照步骤和方法模仿你自己制作的网站页数。
我们在这里要告诉大家的是使用DEDE仿网站的系列教程。我们按照这一步模仿前面的页面后,剩下的就是在DEDE中编写相应的调用标签了。
织梦仿站图文教程(脚本之家原创的如何用DEDE仿站以及用到的介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 74 次浏览 • 2021-09-21 12:02
让我们一起分享一下如何在脚本屋原创中使用Dede模拟站,以及在模拟站过程中使用的模拟站工具的介绍
在我们每天浏览网站时,我们经常看到网站有一个非常好的UI设计,感觉适合我们自己的行业。如果我们让艺术家根据目标网站进行后期切割绘图过程,将花费大量时间和精力,尤其是一些信息站和企业站。我们的目的是快速复制并将内容制作成我们自己的,很多读者和站长都有这种需求。今天让我们和Dede一起学习模仿电台的技巧
首先,我们需要选择一个目标网站,然后我们将使用脚本库()的一个页面作为要模拟的目标网站作为示例:
目标页面:
1、we首先右键单击并选择“查看源文件”选项
2、在源文件中查找目标网站使用的CSS样式表
3、查找样式表,因为许多网站在样式表中写入图片和图表,所以当保存为网页时,您无法在CSS中找到图片
4、在获得样式表的链接后,我们需要工具来查找和下载样式表中的图片。在这里,小编推荐cssdown[CSS image capture master]这个软件,它非常小而且易于使用。这里我们也解释了如何使用这个软件。见:
5、在我们获得CSS中的图片后,我们需要做一项全局工作,即,我们在文件夹中创建三个重要目录:images、CSS和JS
6、现在直接将目标网站保存为一个网页,这样您就可以看到目标网页的CSS和JS文件以及未使用CSS编写的图片。我们把它们整理好,放到刚刚整理好的相应文件夹中
7、然后我们创建一个相应的编码index.htm文件,复制第一步中查看的源文件的所有内容,然后保存它
8、现在修改index.htm文件中的CSS、JS和图像路径。没有好的捷径。我们需要手动操作或用文件批量替换它们(前提是我们的目标网站image路径相同)。我们将CSS、JS和图像路径修改为格式
9、然后,在检查index.htm中的样式表和图像文件路径后,双击以查看我们复制的目标网站的UI界面
10、根据您自己制作网站的页数,您可以按照此步骤和方法操作
这里我们主要讨论一系列关于使用Dede模拟站的教程。当我们按照这个步骤复制前面的页面时,剩下的就是在Dede中写入相应的调用标记 查看全部
织梦仿站图文教程(脚本之家原创的如何用DEDE仿站以及用到的介绍)
让我们一起分享一下如何在脚本屋原创中使用Dede模拟站,以及在模拟站过程中使用的模拟站工具的介绍
在我们每天浏览网站时,我们经常看到网站有一个非常好的UI设计,感觉适合我们自己的行业。如果我们让艺术家根据目标网站进行后期切割绘图过程,将花费大量时间和精力,尤其是一些信息站和企业站。我们的目的是快速复制并将内容制作成我们自己的,很多读者和站长都有这种需求。今天让我们和Dede一起学习模仿电台的技巧
首先,我们需要选择一个目标网站,然后我们将使用脚本库()的一个页面作为要模拟的目标网站作为示例:
目标页面:

1、we首先右键单击并选择“查看源文件”选项

2、在源文件中查找目标网站使用的CSS样式表

3、查找样式表,因为许多网站在样式表中写入图片和图表,所以当保存为网页时,您无法在CSS中找到图片
4、在获得样式表的链接后,我们需要工具来查找和下载样式表中的图片。在这里,小编推荐cssdown[CSS image capture master]这个软件,它非常小而且易于使用。这里我们也解释了如何使用这个软件。见:
5、在我们获得CSS中的图片后,我们需要做一项全局工作,即,我们在文件夹中创建三个重要目录:images、CSS和JS
6、现在直接将目标网站保存为一个网页,这样您就可以看到目标网页的CSS和JS文件以及未使用CSS编写的图片。我们把它们整理好,放到刚刚整理好的相应文件夹中

7、然后我们创建一个相应的编码index.htm文件,复制第一步中查看的源文件的所有内容,然后保存它
8、现在修改index.htm文件中的CSS、JS和图像路径。没有好的捷径。我们需要手动操作或用文件批量替换它们(前提是我们的目标网站image路径相同)。我们将CSS、JS和图像路径修改为格式

9、然后,在检查index.htm中的样式表和图像文件路径后,双击以查看我们复制的目标网站的UI界面
10、根据您自己制作网站的页数,您可以按照此步骤和方法操作
这里我们主要讨论一系列关于使用Dede模拟站的教程。当我们按照这个步骤复制前面的页面时,剩下的就是在Dede中写入相应的调用标记


