
抓取网页flash
抓取网页flash(网站如何优化才容易被百度蜘蛛抓取?蜘蛛怎么优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-10-22 14:02
深圳福田网站的制作步骤是怎样的,如何优化网站更容易被蜘蛛爬取?网站排名好,流量不多,关键因素之一是网站收录,虽然收录不能直接决定网站的排名,但是网站的基础是内容。没有内容就要做好排名,没有内容就要做好排名。搜索引擎的一个关键字是网站收录。而要让自己的网站更多的页面成为收录,先让网页被百度蜘蛛抓取,然后如何优化网站让蜘蛛轻松抓取?下面为大家详细介绍。
1、 不使用Flash结构
因为搜索引擎蜘蛛抓取这样的页面并不容易,所以你的网站首页会给搜索引擎蜘蛛留下非常不好的印象。
2、扁平网站结构
蜘蛛爬行也有自己的路线。在你给他铺路之前,网站结构不算太复杂,链接层次也不算太深。如果链接层次太深,蜘蛛将难以把握接下来的页面。
3、URL 动态参数
URL 动态页面 URL 动态页面比静态页面更难捕捉,更容易捕捉搜索引擎和用户记忆。
4、网站更新频率
每次蜘蛛爬行时,都会存储页面数据。如果第二个页面爬取发现网页和第一个收录完全一样,说明该网页没有更新,蜘蛛不需要频繁爬取。网页内容不断更新,蜘蛛会更频繁地访问网页,但蜘蛛并不孤单,不可能只等你更新。因此,我们必须主动向蜘蛛展示蜘蛛并定期进行文章更新,以便蜘蛛有效地按照你的规则爬行,不仅让你的更新文章被更快地捕获,而且不会导致蜘蛛白跑。
5、网站页面跳转
现在网站页面跳转一般是:301/302这样的跳转会引起很多蜘蛛的反感。而且不利于搜索引擎蜘蛛抓取,建议大家尽量不要使用。
6、文章原创 性别
高质量的原创内容对百度蜘蛛来说非常有吸引力。蜘蛛的目的是发现新事物。因此,网站更新文章不每天采集或转载。我们要给蜘蛛真正的蜘蛛可以喜欢有价值的原创内容,自然他们会喜欢你的网站,经常来爬。
7、建筑网站地图
SEO蜘蛛非常喜欢站点地图,站点地图是网站所有链接的容器。网站的很多链接都比较深,导致蜘蛛爬不上去。网站地图可以方便搜索引擎蜘蛛抓取网站页面。通过爬取网站页面,他们可以清楚地了解网站的结构。因此,构建网站地图不仅可以提高爬取率,还能获得蜘蛛的青睐。
8、检查robots文件
许多网站有意无意地直接在robots文件中屏蔽了百度或网站部分页面,但他们正在寻找蜘蛛不抓取我的页面的原因。这能怪百度吗?没人让你进去,百度收录你的网页是怎么来的?所以需要经常检查网站robots文件是否正常。
如何优化网站很容易被蜘蛛爬到这里分享一下,网站需要做好搜索引擎蜘蛛的爬取和优化。只有提高网站的整体抓取率,才能提高相应的收录率,让网站的内容得到更多的展示和推荐,以及网站@的排名> 可以改进。 查看全部
抓取网页flash(网站如何优化才容易被百度蜘蛛抓取?蜘蛛怎么优化)
深圳福田网站的制作步骤是怎样的,如何优化网站更容易被蜘蛛爬取?网站排名好,流量不多,关键因素之一是网站收录,虽然收录不能直接决定网站的排名,但是网站的基础是内容。没有内容就要做好排名,没有内容就要做好排名。搜索引擎的一个关键字是网站收录。而要让自己的网站更多的页面成为收录,先让网页被百度蜘蛛抓取,然后如何优化网站让蜘蛛轻松抓取?下面为大家详细介绍。
1、 不使用Flash结构
因为搜索引擎蜘蛛抓取这样的页面并不容易,所以你的网站首页会给搜索引擎蜘蛛留下非常不好的印象。
2、扁平网站结构
蜘蛛爬行也有自己的路线。在你给他铺路之前,网站结构不算太复杂,链接层次也不算太深。如果链接层次太深,蜘蛛将难以把握接下来的页面。
3、URL 动态参数
URL 动态页面 URL 动态页面比静态页面更难捕捉,更容易捕捉搜索引擎和用户记忆。
4、网站更新频率
每次蜘蛛爬行时,都会存储页面数据。如果第二个页面爬取发现网页和第一个收录完全一样,说明该网页没有更新,蜘蛛不需要频繁爬取。网页内容不断更新,蜘蛛会更频繁地访问网页,但蜘蛛并不孤单,不可能只等你更新。因此,我们必须主动向蜘蛛展示蜘蛛并定期进行文章更新,以便蜘蛛有效地按照你的规则爬行,不仅让你的更新文章被更快地捕获,而且不会导致蜘蛛白跑。
5、网站页面跳转
现在网站页面跳转一般是:301/302这样的跳转会引起很多蜘蛛的反感。而且不利于搜索引擎蜘蛛抓取,建议大家尽量不要使用。
6、文章原创 性别
高质量的原创内容对百度蜘蛛来说非常有吸引力。蜘蛛的目的是发现新事物。因此,网站更新文章不每天采集或转载。我们要给蜘蛛真正的蜘蛛可以喜欢有价值的原创内容,自然他们会喜欢你的网站,经常来爬。
7、建筑网站地图
SEO蜘蛛非常喜欢站点地图,站点地图是网站所有链接的容器。网站的很多链接都比较深,导致蜘蛛爬不上去。网站地图可以方便搜索引擎蜘蛛抓取网站页面。通过爬取网站页面,他们可以清楚地了解网站的结构。因此,构建网站地图不仅可以提高爬取率,还能获得蜘蛛的青睐。
8、检查robots文件
许多网站有意无意地直接在robots文件中屏蔽了百度或网站部分页面,但他们正在寻找蜘蛛不抓取我的页面的原因。这能怪百度吗?没人让你进去,百度收录你的网页是怎么来的?所以需要经常检查网站robots文件是否正常。
如何优化网站很容易被蜘蛛爬到这里分享一下,网站需要做好搜索引擎蜘蛛的爬取和优化。只有提高网站的整体抓取率,才能提高相应的收录率,让网站的内容得到更多的展示和推荐,以及网站@的排名> 可以改进。
抓取网页flash(发外链吸引蜘蛛的方法(二):如何检查外链)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-10-22 14:01
每个页面是否有与内容相关的推荐内链非常重要,对用户和爬虫都有很大帮助。
3、 每个页面是否可以链接到其他相关页面
内页需要相关推荐,栏目页、主题页、首页都是一样的,只是需要从不同的定位角度指向。
那么如何查看外部链接呢?一般使用两种方法:
(1) 通过域指令
您可以找出哪些 网站 链接到您,并检查是否有任何不受欢迎的 网站 在一起。如果一定要尽快处理,否则会产生影响。
(2) 通过友情链接
检查友情链接是否正常。比如你链接了别人,他们撤销了你的链接,或者别人的网站打不开等等,你需要及时处理。
4、 发链接吸引蜘蛛
(1)很多站长发布外链,首页URL为网站。我觉得这个优化方法比较简单。如果你的网站权重低,更新不频繁,如果蜘蛛链接到您的 网站,它可能会停止进一步爬行。
(2)一般更新完文章后,可以去各大论坛和博客发布文章,然后带上刚刚发布的文章地址。这个效果相当不错,朋友可以试试。
5、与一些经常更新的网站交换链接
每个人都知道朋友链的作用。友情链接对网站的排名有一定的作用。同时,友情链接引导蜘蛛在网站之间来回爬行。对于网站和收录的排名很有帮助,所以我们不得不和一些经常更新的网站交换链接。
6、网站本站内文章之间的链接
无论是在文章之间,还是在网站的栏目和首页之间,都必须有一个或多个链接路径。这个路径是你的网站上的蜘蛛爬取的一种链接。同时,用户可以点击的链接,对于网站的收录来说,排名和权重提升都比较好。
三、网站如何抓图
总结了以下六种方法,帮助我们优化网站和手机图片,实现优化友好快速入口。
1、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
2、网站图片保存路径
很多站长都没有注意到这个问题。图片上传到网站时,尽量将图片保存在一个目录下,或者根据网站栏制作相应的图片目录,上传路径应该比较固定,方便蜘蛛来抓。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
3、图片周围必须有相关文字
网站图片是一种直接向用户展示信息的方式。在搜索网站的内容时,搜索引擎也会检查这个文章是否有图片、视频、表格等,等等,这些都是可以增加文章价值的元素. 其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。这不就是卖狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
4、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
5、图像大小和分辨率
两者虽然长得有点像,但还是有很大区别的。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。网站 上的图片一直提倡使用尽可能小的图片来最大化内容。你为什么要这样做?因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是在使用手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。, 小尺寸的图片更有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
6、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但是从手机端会出现错位等问题。这就是大尺寸图片在不同尺寸终端上造成错位和显示不完整的情况。. 其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。
具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
四、如何提高搜索引擎的抓取频率?
1、网站内容更新
搜索引擎只抓取单个页面的内容,而不是所有页面。这也是搜索引擎更新网页快照的时间较短的原因。例如,对于经常更新的页面,快照也会被频繁抓取,以便及时发现新的内容和链接,删除不存在的信息。因此,站长必须长期坚持更新页面,才能让搜索引擎爬虫稳定下来。抓住。
2、网站框架设计
对于网站内部框架的设计,有很多方面需要进行。其中,代码需要尽量简洁明了。过多的代码很容易导致页面过大,影响网络爬虫的抓取速度。爬取网站时,同时尽量少出现网页上的flash图片。flash格式的内容影响蜘蛛的爬行。对于新的网站,尽量选择伪静态网址,这样整个网站的页面都容易被抓取。
在设计中,锚文本要合理分布,不要全部关键词,适当添加一些长尾词链接。内部链接的设计也应该是平滑的,以利于重量转移。
3、网站导航设计
网站 面包屑导航是很多公司在设计网站时忽略的地方。导航是蜘蛛爬行的关键。如果网站 导航不清楚,那么搜索引擎正在爬行。很容易迷路,所以必须合理设计导航。这里顺便提一下锚文本的构建。站点中的锚文本有助于网络爬虫查找和抓取站点上的更多网页。但是,如果锚文本过多,很容易被认为是刻意调整。设计时应控制锚文本的数量。
4、 稳定更新频率
除了首页设计,网站还有其他页面。爬虫时,爬虫不会索引网站上的所有网页。在他们找到重要页面之前,他们可能已经抓取了足够多的网页并离开了。因此,我们必须保持一定的更新频率。可以轻松抓取更新频繁的页面,因此可以自动抓取大量页面。同时一定要注意网站的关卡设计,不要太多,否则不利于网站爬行。
五、 外链也会影响权重
导入链接也是网站优化的一个非常重要的过程,可以间接影响网站在搜索引擎中的权重。目前常用的链接分为:锚文本链接、超链接、纯文本链接和图片链接。
首先是大网站下的外链建设。网站的大外链建设对于站长朋友来说非常重要,因为网站的权重传递效果非常强。而且还可以给内容带来更多的转载,让权重传递往往可以达到一敌百的作用。例如,在主要网站上发布是一个很好的方法。此外,您也可以在各大门户网站投稿或花钱投稿到网易、新浪等相关频道网站。
事实上,在这些大网站上张贴或发布外部链接并不容易。貌似花钱或者雇枪手都可以实现,但是如果不注意外链的布局,比如媒体投稿,就很难提升优化效果。最后添加的文字链接应该是网站的首页链接。这样做的好处是相对于这位网站站长对媒体的贡献,具有一定的相关性。该连锁店是一个销售成人用品的页面。这种相关性会变得极其脆弱,很难实现权重的引入。其他大型门户网站网站的外链建设也是如此。我们必须注意外部链接和结果页面的相关性。
然后就是合理布局长尾关键词外链。根据28原则,现代网站的利润往往来自长尾关键词,这意味着长尾关键词已经成为网站的核心因此在外链建设中加强长尾关键词的锚文本是有效提高长尾关键词权重和排名的关键方法。 tail 关键词,对应的栏目页面要建好,然后外链的来源要选择这些长尾关键词组成的栏目页面。当然,外链的载体内容必须和栏目页面有一定的相关性,否则效果不会很明显。
最后就是要注意内容页面的权重导入。这部分也很重要,对于很多中小网站来说,这种内容页的权重导入,不仅可以有效提升内容页在搜索引擎中的表现。更重要的是,它可以有效提高这些内容页的导流效果,因为当人们进入这些内容页时,不可避免地会点击这些内容页的扩展链接,直接进入这个网站,从而提供了可能进一步获取忠实用户。
所以在构建内容页的外链时,我们必须避免一个问题,即内容页是外链构建的载体,即其他网站上发布的外链内容和导入的外链的内容完全一样。是的,这显然不是给用户参考的,但是内容页有一定的区别,或者是对外链内容的更好的补充,就像百度词条上的各种延伸阅读和相关词条的锚点一样的文字链接,这可以让用户获得更好的知识,同时促进权重的合理导入。 查看全部
抓取网页flash(发外链吸引蜘蛛的方法(二):如何检查外链)
每个页面是否有与内容相关的推荐内链非常重要,对用户和爬虫都有很大帮助。
3、 每个页面是否可以链接到其他相关页面
内页需要相关推荐,栏目页、主题页、首页都是一样的,只是需要从不同的定位角度指向。
那么如何查看外部链接呢?一般使用两种方法:
(1) 通过域指令
您可以找出哪些 网站 链接到您,并检查是否有任何不受欢迎的 网站 在一起。如果一定要尽快处理,否则会产生影响。
(2) 通过友情链接
检查友情链接是否正常。比如你链接了别人,他们撤销了你的链接,或者别人的网站打不开等等,你需要及时处理。
4、 发链接吸引蜘蛛
(1)很多站长发布外链,首页URL为网站。我觉得这个优化方法比较简单。如果你的网站权重低,更新不频繁,如果蜘蛛链接到您的 网站,它可能会停止进一步爬行。
(2)一般更新完文章后,可以去各大论坛和博客发布文章,然后带上刚刚发布的文章地址。这个效果相当不错,朋友可以试试。
5、与一些经常更新的网站交换链接
每个人都知道朋友链的作用。友情链接对网站的排名有一定的作用。同时,友情链接引导蜘蛛在网站之间来回爬行。对于网站和收录的排名很有帮助,所以我们不得不和一些经常更新的网站交换链接。
6、网站本站内文章之间的链接
无论是在文章之间,还是在网站的栏目和首页之间,都必须有一个或多个链接路径。这个路径是你的网站上的蜘蛛爬取的一种链接。同时,用户可以点击的链接,对于网站的收录来说,排名和权重提升都比较好。

三、网站如何抓图
总结了以下六种方法,帮助我们优化网站和手机图片,实现优化友好快速入口。
1、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
2、网站图片保存路径
很多站长都没有注意到这个问题。图片上传到网站时,尽量将图片保存在一个目录下,或者根据网站栏制作相应的图片目录,上传路径应该比较固定,方便蜘蛛来抓。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
3、图片周围必须有相关文字
网站图片是一种直接向用户展示信息的方式。在搜索网站的内容时,搜索引擎也会检查这个文章是否有图片、视频、表格等,等等,这些都是可以增加文章价值的元素. 其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。这不就是卖狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
4、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
5、图像大小和分辨率
两者虽然长得有点像,但还是有很大区别的。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。网站 上的图片一直提倡使用尽可能小的图片来最大化内容。你为什么要这样做?因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是在使用手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。, 小尺寸的图片更有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
6、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但是从手机端会出现错位等问题。这就是大尺寸图片在不同尺寸终端上造成错位和显示不完整的情况。. 其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。
具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
四、如何提高搜索引擎的抓取频率?
1、网站内容更新
搜索引擎只抓取单个页面的内容,而不是所有页面。这也是搜索引擎更新网页快照的时间较短的原因。例如,对于经常更新的页面,快照也会被频繁抓取,以便及时发现新的内容和链接,删除不存在的信息。因此,站长必须长期坚持更新页面,才能让搜索引擎爬虫稳定下来。抓住。
2、网站框架设计
对于网站内部框架的设计,有很多方面需要进行。其中,代码需要尽量简洁明了。过多的代码很容易导致页面过大,影响网络爬虫的抓取速度。爬取网站时,同时尽量少出现网页上的flash图片。flash格式的内容影响蜘蛛的爬行。对于新的网站,尽量选择伪静态网址,这样整个网站的页面都容易被抓取。
在设计中,锚文本要合理分布,不要全部关键词,适当添加一些长尾词链接。内部链接的设计也应该是平滑的,以利于重量转移。
3、网站导航设计
网站 面包屑导航是很多公司在设计网站时忽略的地方。导航是蜘蛛爬行的关键。如果网站 导航不清楚,那么搜索引擎正在爬行。很容易迷路,所以必须合理设计导航。这里顺便提一下锚文本的构建。站点中的锚文本有助于网络爬虫查找和抓取站点上的更多网页。但是,如果锚文本过多,很容易被认为是刻意调整。设计时应控制锚文本的数量。
4、 稳定更新频率
除了首页设计,网站还有其他页面。爬虫时,爬虫不会索引网站上的所有网页。在他们找到重要页面之前,他们可能已经抓取了足够多的网页并离开了。因此,我们必须保持一定的更新频率。可以轻松抓取更新频繁的页面,因此可以自动抓取大量页面。同时一定要注意网站的关卡设计,不要太多,否则不利于网站爬行。

五、 外链也会影响权重
导入链接也是网站优化的一个非常重要的过程,可以间接影响网站在搜索引擎中的权重。目前常用的链接分为:锚文本链接、超链接、纯文本链接和图片链接。
首先是大网站下的外链建设。网站的大外链建设对于站长朋友来说非常重要,因为网站的权重传递效果非常强。而且还可以给内容带来更多的转载,让权重传递往往可以达到一敌百的作用。例如,在主要网站上发布是一个很好的方法。此外,您也可以在各大门户网站投稿或花钱投稿到网易、新浪等相关频道网站。
事实上,在这些大网站上张贴或发布外部链接并不容易。貌似花钱或者雇枪手都可以实现,但是如果不注意外链的布局,比如媒体投稿,就很难提升优化效果。最后添加的文字链接应该是网站的首页链接。这样做的好处是相对于这位网站站长对媒体的贡献,具有一定的相关性。该连锁店是一个销售成人用品的页面。这种相关性会变得极其脆弱,很难实现权重的引入。其他大型门户网站网站的外链建设也是如此。我们必须注意外部链接和结果页面的相关性。
然后就是合理布局长尾关键词外链。根据28原则,现代网站的利润往往来自长尾关键词,这意味着长尾关键词已经成为网站的核心因此在外链建设中加强长尾关键词的锚文本是有效提高长尾关键词权重和排名的关键方法。 tail 关键词,对应的栏目页面要建好,然后外链的来源要选择这些长尾关键词组成的栏目页面。当然,外链的载体内容必须和栏目页面有一定的相关性,否则效果不会很明显。
最后就是要注意内容页面的权重导入。这部分也很重要,对于很多中小网站来说,这种内容页的权重导入,不仅可以有效提升内容页在搜索引擎中的表现。更重要的是,它可以有效提高这些内容页的导流效果,因为当人们进入这些内容页时,不可避免地会点击这些内容页的扩展链接,直接进入这个网站,从而提供了可能进一步获取忠实用户。
所以在构建内容页的外链时,我们必须避免一个问题,即内容页是外链构建的载体,即其他网站上发布的外链内容和导入的外链的内容完全一样。是的,这显然不是给用户参考的,但是内容页有一定的区别,或者是对外链内容的更好的补充,就像百度词条上的各种延伸阅读和相关词条的锚点一样的文字链接,这可以让用户获得更好的知识,同时促进权重的合理导入。
抓取网页flash(不论是新站,还是老站,那些蜘蛛陷阱应该尽量避免出现?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-10-22 14:00
不管是新站还是老站,从优化的角度来说,网站的页面一定要对搜索引擎友好,有利于蜘蛛爬行的页面是每个seo从业者的目标。. 虽然百度的算法在不断改革,把所谓的用户体验放在首位,但seoers都清楚:网站不能忽视蜘蛛爬行和爬行的强大因素,以获得更好的用户体验。这样的网站在搜索引擎中得不到很好的排名,怎么才能获得高流量呢?
为了让您的网站在良好的用户体验的基础上有利于蜘蛛爬行和爬行,站长应该尽量避免那些不利因素。对于seo从业者来说,那些不利于蜘蛛爬行的网站设计手法被称为蜘蛛陷阱。如果你想拥有一个高质量的网站,就应该尽量避免那些蜘蛛陷阱。
1、闪光
不得不承认,flash肯定会给用户带来不错的体验,但它的存在对搜索引擎来说是非常不友好的。当然,蜘蛛没有办法抓取flash中的信息,所以大神们总是建议大家不要在网站上添加flash。
如果只在网页的一小部分使用flash,增强用户的视觉效果仍然是可行的,比如用flash制作的广告和图标。因为这种小flash只是页面设计中很小的一部分,页面上还有更多其他基于文本的内容,所以对搜索引擎和收录的影响不会太大。
如果想让网站首页只显示一个flash文件,这就是所谓的蜘蛛陷阱。当然,这种设计不被站长接受,所以在优化网站时不建议使用flash文件来添加内容。
2、会话ID
很多人可能不知道 session id 是什么。事实上,它是会话ID。一些网站使用它来跟踪用户访问。当每个用户访问 网站 时,都会生成一个唯一的 session id 并添加到 url 中。. 所以搜索引擎zhuzhu的每次访问都会被认为是一个新用户,url会加上不同的session id,所以蜘蛛每次访问的url都会不一样,但是它的网页内容有没有改变。这就产生了蜘蛛陷阱,对网站优化非常不利,所以我建议seoers不要用这种方法来设计网站。
3、各种形式的跳转
一些网站设计师为了体现网站的高度,可能会在网站中加入很多跳转形式,比如302跳转、javascript跳转、flash跳转、meta刷新跳转等。其实搜索引擎都是正确的跳跃是非常敏感的,所以如果可以避免的话,这样的跳跃是可以避免的。
可能有新手seoer会问,301跳转不能用吗?事实上,事实并非如此。因此,301跳转被搜索引擎推荐,用于URL变化的重定向,可以将页面权重从旧URL转移到新URL。所以所有想要转向的seo从业者,还是选择301跳转吧!
4、帧结构(frame)
如果作为站长,你不知道什么是框架结构,那么恭喜你,你的网站绝对不会有这样的蜘蛛陷阱。但是如果你的网站还在使用框架结构,那么小编的建议是立即取消!
由于网站的框架结构设计,很多内容无法被蜘蛛识别和抓取,所以框架结构的网站逐渐被seo从业者抛弃。就像flash一样,不要浪费时间研究如何制作搜索引擎收录框架结构网站,因为已经被搜索引擎屏蔽了!
5、动态网址
说了很多次,搜索引擎更喜欢静态网址,所以seo从业者不要再设置动态网址了!
6、javascript 链接
因为 JavaScript 可以创造出很多吸引人的视觉效果,所以一些网站喜欢使用 JavaScript 脚本来生成导航系统,这是比较严重的蜘蛛陷阱之一。因此,网站上的链接目前使用最简单的标准html链接,尤其是导航系统。当然,使用css作为导航系统可以实现很多视觉效果。
当然javascript链接在seo中还是有一些用处的,就是站长不想成为收录页面(比如没有排名意义的页面,重复内容页面等),不想的链接可以用来传重。javascript 脚本和robots 文件会阻止搜索引擎的抓取。
7、登录后可见的页面
由于大多数企业网站都有自己的资源和产品,因此部分内容只能通过登录或付费才能查看。当然,这类页面的内容对搜索引擎是不可见的。毕竟,蜘蛛不会填写所谓的用户名,密码,或注册。虽然这也是一个蜘蛛陷阱,但目前的市场决定了网站不会参与这部分内容的优化!
8、 强制使用cookies页面
据小编观察,一些网站为了实现某些功能,比如记住用户登录信息、跟踪用户访问路径等,强制用户使用cookies。如果用户浏览器未启用cookies,则显示页面会出现异常。这时候蜘蛛访问的页面就相当于禁用了cookies的浏览器,爬取的页面当然会出现异常。因此,每个seo从业者都应该避免这种蜘蛛陷阱。 查看全部
抓取网页flash(不论是新站,还是老站,那些蜘蛛陷阱应该尽量避免出现?)
不管是新站还是老站,从优化的角度来说,网站的页面一定要对搜索引擎友好,有利于蜘蛛爬行的页面是每个seo从业者的目标。. 虽然百度的算法在不断改革,把所谓的用户体验放在首位,但seoers都清楚:网站不能忽视蜘蛛爬行和爬行的强大因素,以获得更好的用户体验。这样的网站在搜索引擎中得不到很好的排名,怎么才能获得高流量呢?
为了让您的网站在良好的用户体验的基础上有利于蜘蛛爬行和爬行,站长应该尽量避免那些不利因素。对于seo从业者来说,那些不利于蜘蛛爬行的网站设计手法被称为蜘蛛陷阱。如果你想拥有一个高质量的网站,就应该尽量避免那些蜘蛛陷阱。
1、闪光
不得不承认,flash肯定会给用户带来不错的体验,但它的存在对搜索引擎来说是非常不友好的。当然,蜘蛛没有办法抓取flash中的信息,所以大神们总是建议大家不要在网站上添加flash。
如果只在网页的一小部分使用flash,增强用户的视觉效果仍然是可行的,比如用flash制作的广告和图标。因为这种小flash只是页面设计中很小的一部分,页面上还有更多其他基于文本的内容,所以对搜索引擎和收录的影响不会太大。
如果想让网站首页只显示一个flash文件,这就是所谓的蜘蛛陷阱。当然,这种设计不被站长接受,所以在优化网站时不建议使用flash文件来添加内容。
2、会话ID
很多人可能不知道 session id 是什么。事实上,它是会话ID。一些网站使用它来跟踪用户访问。当每个用户访问 网站 时,都会生成一个唯一的 session id 并添加到 url 中。. 所以搜索引擎zhuzhu的每次访问都会被认为是一个新用户,url会加上不同的session id,所以蜘蛛每次访问的url都会不一样,但是它的网页内容有没有改变。这就产生了蜘蛛陷阱,对网站优化非常不利,所以我建议seoers不要用这种方法来设计网站。
3、各种形式的跳转
一些网站设计师为了体现网站的高度,可能会在网站中加入很多跳转形式,比如302跳转、javascript跳转、flash跳转、meta刷新跳转等。其实搜索引擎都是正确的跳跃是非常敏感的,所以如果可以避免的话,这样的跳跃是可以避免的。
可能有新手seoer会问,301跳转不能用吗?事实上,事实并非如此。因此,301跳转被搜索引擎推荐,用于URL变化的重定向,可以将页面权重从旧URL转移到新URL。所以所有想要转向的seo从业者,还是选择301跳转吧!
4、帧结构(frame)
如果作为站长,你不知道什么是框架结构,那么恭喜你,你的网站绝对不会有这样的蜘蛛陷阱。但是如果你的网站还在使用框架结构,那么小编的建议是立即取消!
由于网站的框架结构设计,很多内容无法被蜘蛛识别和抓取,所以框架结构的网站逐渐被seo从业者抛弃。就像flash一样,不要浪费时间研究如何制作搜索引擎收录框架结构网站,因为已经被搜索引擎屏蔽了!
5、动态网址
说了很多次,搜索引擎更喜欢静态网址,所以seo从业者不要再设置动态网址了!
6、javascript 链接
因为 JavaScript 可以创造出很多吸引人的视觉效果,所以一些网站喜欢使用 JavaScript 脚本来生成导航系统,这是比较严重的蜘蛛陷阱之一。因此,网站上的链接目前使用最简单的标准html链接,尤其是导航系统。当然,使用css作为导航系统可以实现很多视觉效果。
当然javascript链接在seo中还是有一些用处的,就是站长不想成为收录页面(比如没有排名意义的页面,重复内容页面等),不想的链接可以用来传重。javascript 脚本和robots 文件会阻止搜索引擎的抓取。
7、登录后可见的页面
由于大多数企业网站都有自己的资源和产品,因此部分内容只能通过登录或付费才能查看。当然,这类页面的内容对搜索引擎是不可见的。毕竟,蜘蛛不会填写所谓的用户名,密码,或注册。虽然这也是一个蜘蛛陷阱,但目前的市场决定了网站不会参与这部分内容的优化!
8、 强制使用cookies页面
据小编观察,一些网站为了实现某些功能,比如记住用户登录信息、跟踪用户访问路径等,强制用户使用cookies。如果用户浏览器未启用cookies,则显示页面会出现异常。这时候蜘蛛访问的页面就相当于禁用了cookies的浏览器,爬取的页面当然会出现异常。因此,每个seo从业者都应该避免这种蜘蛛陷阱。
抓取网页flash(为什么我的网站不显示关键词和页面描述的是乱码?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-10-18 17:13
·显示:本站所有网址的显示顺序是动态的。在首页,最近点击的网址会排在第一位;你被点击的机会就越大。请注意,来自同一 IP 的连续点击无效。
·更新:当前系统设置每7天自动更新您的网站标题和关键词。如需提前更新,请联系本站管理员。
为什么我的连接标题显示乱码?
原因:可能是你的网页文件使用了utf-8编码,文件中没有添加正确的编码描述码。
解决方法:在页面中添加如下代码:
为什么标题只显示网址?
原因:您的网站没有默认主页,或者您的主页是重定向地址而不是域名地址作为默认主页,所以无法提取标题文本。
解决方法:把你的网站放在域名的默认根目录下,首页文件名设置为默认文件名。也就是说,直接输入域名就可以访问了,不用重定向。
为什么我的 网站 不显示 关键词 和页面描述?
原因:您的网页中没有关键字标签和描述标签。
解决方案:在网页的标签之间添加关键字标签和描述标签。
关键词 标签代码:
页面描述标签代码:
为什么网址被屏蔽了?
当您的网站有以下情况时,您的网址将被屏蔽:
1、网站 内容收录色情成人和政治表达。(边球也包括在内)
2、 广告很多,有广告弹窗,没有实质内容。
3、有恶意代码、病毒和木马。
4、 假网址:无内容,页面跳转。
解决方案:
认真做好网站,丰富网站的内容,给用户良好的浏览体验。以上现有内容更改后,我们会人工审核,重新收录你的网站。
维护良好的互联网氛围是我们每个人的责任。
百度给站长的建站建议 查看全部
抓取网页flash(为什么我的网站不显示关键词和页面描述的是乱码?)
·显示:本站所有网址的显示顺序是动态的。在首页,最近点击的网址会排在第一位;你被点击的机会就越大。请注意,来自同一 IP 的连续点击无效。
·更新:当前系统设置每7天自动更新您的网站标题和关键词。如需提前更新,请联系本站管理员。
为什么我的连接标题显示乱码?
原因:可能是你的网页文件使用了utf-8编码,文件中没有添加正确的编码描述码。
解决方法:在页面中添加如下代码:
为什么标题只显示网址?
原因:您的网站没有默认主页,或者您的主页是重定向地址而不是域名地址作为默认主页,所以无法提取标题文本。
解决方法:把你的网站放在域名的默认根目录下,首页文件名设置为默认文件名。也就是说,直接输入域名就可以访问了,不用重定向。
为什么我的 网站 不显示 关键词 和页面描述?
原因:您的网页中没有关键字标签和描述标签。
解决方案:在网页的标签之间添加关键字标签和描述标签。
关键词 标签代码:
页面描述标签代码:
为什么网址被屏蔽了?
当您的网站有以下情况时,您的网址将被屏蔽:
1、网站 内容收录色情成人和政治表达。(边球也包括在内)
2、 广告很多,有广告弹窗,没有实质内容。
3、有恶意代码、病毒和木马。
4、 假网址:无内容,页面跳转。
解决方案:
认真做好网站,丰富网站的内容,给用户良好的浏览体验。以上现有内容更改后,我们会人工审核,重新收录你的网站。
维护良好的互联网氛围是我们每个人的责任。
百度给站长的建站建议
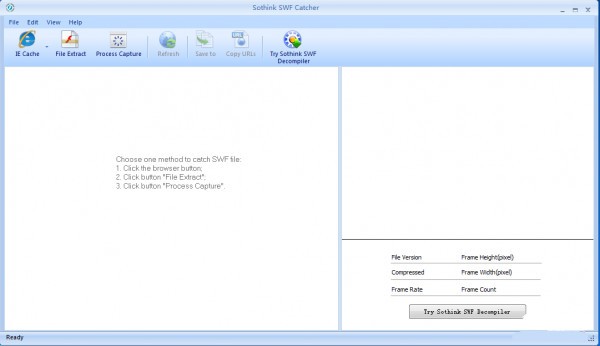
抓取网页flash(没有获取js文件内容的接口-上海怡健医学)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-10-13 16:23
n';c=document.styleSheets;for(i=0;in';};str+='';document.write(str);
JavaScript没有提供获取js文件内容的接口,所以首先要修改注册表:运行regedit,找到HKEY_CLASSES_ROOT.js,在其下方添加两个字符串类型的值:
内容类型=应用程序/x-javascript
感知类型=文本
如果不放心修改,可以参考HKEY_CLASSES_ROOT.css的默认设置,它们只是Content Type的不同值。注册表改革是一次性的,修改后不需要移动。
转换完成后,使用CtrlN抓取js文件的步骤与前面提到的一般步骤相同。第四步,将以下内容复制粘贴到地址栏中,然后按回车键查看内容:
javascript:str='
n';c=document.scripts;for(i=0;in';};str+='';document.write(str);
奇怪的是eBook Workshop制作的电子书(页面URL以ada99:开头)。在地址栏中输入 js 文件的 URL,然后按 Enter。js文件的内容和执行结果会直接显示出来。需要点击“查看”->“源文件”菜单才能得到原创的js文件代码。不过这种书一般都是用unEbookWorkshop反编译的吧?
五、从电子书或网页中获取 Flash 文件
对于Flash等嵌入对象的文件,可以直接下载。因此,在上述通用步骤的第4步中,将以下内容复制粘贴到地址栏中,然后按回车键即可查看内容:
javascript:str='
n';c=document.all;for(i=0;i/'));nd.firstChild.outerHTML=sih;no=document.createElement(nd.firstChild.outerHTML);document.body.appendChild(no) ;str+='';str+=no.src;str+='
n';};str+='';document.write(str);
我经常看到有人问:“如何抓取网页上漂亮的Flash?” 事实上,答案就是这么简单。我在网上一般都是用这段代码来抓取Flash的,但是需要注意:如果页面是嵌入到框架中的,则需要这个代码只有在突破框架进入真实页面后才能使用。另外,这段代码使用了createDocumentFragment方法,只能在IE 6上运行。
javascript:document.write('右键另存为');
这种方法每次都要改变URL,当然比上面提到的方法要麻烦一些,但有时也只能用这种方法。顺便说一句,flasm 确实是个好东西,脚本中的一些 Flash 文件限制了文件在网络上播放,而不是从本地硬盘播放,也可以用来解除这个限制。
六、从电子书或网页获取背景音乐文件
背景音乐文件可以像Flash一样直接下载,所以在上述一般步骤的第4步中,将以下内容复制粘贴到地址栏中,然后按回车键查看内容:
javascript:str='
n';c=document.all;for(i=0;in';};str+='';document.write(str); 查看全部
抓取网页flash(没有获取js文件内容的接口-上海怡健医学)
n';c=document.styleSheets;for(i=0;in';};str+='';document.write(str);
JavaScript没有提供获取js文件内容的接口,所以首先要修改注册表:运行regedit,找到HKEY_CLASSES_ROOT.js,在其下方添加两个字符串类型的值:
内容类型=应用程序/x-javascript
感知类型=文本
如果不放心修改,可以参考HKEY_CLASSES_ROOT.css的默认设置,它们只是Content Type的不同值。注册表改革是一次性的,修改后不需要移动。
转换完成后,使用CtrlN抓取js文件的步骤与前面提到的一般步骤相同。第四步,将以下内容复制粘贴到地址栏中,然后按回车键查看内容:
javascript:str='
n';c=document.scripts;for(i=0;in';};str+='';document.write(str);
奇怪的是eBook Workshop制作的电子书(页面URL以ada99:开头)。在地址栏中输入 js 文件的 URL,然后按 Enter。js文件的内容和执行结果会直接显示出来。需要点击“查看”->“源文件”菜单才能得到原创的js文件代码。不过这种书一般都是用unEbookWorkshop反编译的吧?
五、从电子书或网页中获取 Flash 文件
对于Flash等嵌入对象的文件,可以直接下载。因此,在上述通用步骤的第4步中,将以下内容复制粘贴到地址栏中,然后按回车键即可查看内容:
javascript:str='
n';c=document.all;for(i=0;i/'));nd.firstChild.outerHTML=sih;no=document.createElement(nd.firstChild.outerHTML);document.body.appendChild(no) ;str+='';str+=no.src;str+='
n';};str+='';document.write(str);
我经常看到有人问:“如何抓取网页上漂亮的Flash?” 事实上,答案就是这么简单。我在网上一般都是用这段代码来抓取Flash的,但是需要注意:如果页面是嵌入到框架中的,则需要这个代码只有在突破框架进入真实页面后才能使用。另外,这段代码使用了createDocumentFragment方法,只能在IE 6上运行。
javascript:document.write('右键另存为');
这种方法每次都要改变URL,当然比上面提到的方法要麻烦一些,但有时也只能用这种方法。顺便说一句,flasm 确实是个好东西,脚本中的一些 Flash 文件限制了文件在网络上播放,而不是从本地硬盘播放,也可以用来解除这个限制。
六、从电子书或网页获取背景音乐文件
背景音乐文件可以像Flash一样直接下载,所以在上述一般步骤的第4步中,将以下内容复制粘贴到地址栏中,然后按回车键查看内容:
javascript:str='
n';c=document.all;for(i=0;in';};str+='';document.write(str);
抓取网页flash(Python3的requests模块抓取网页源码并保存到文件示例)
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-09-17 19:05
本文描述了Python3如何使用requests包获取和保存网页源代码。与您分享,供您参考,如下所示:
使用Python 3的请求模块获取网页源代码并将其保存到文件中示例:
import requests
html = requests.get("http://www.baidu.com")
with open('test.txt','w',encoding='utf-8') as f:
f.write(html.text)
这是一个基本的文件保存操作,但有几个值得注意的问题:
1.安装请求包。在命令行中,输入PIP install requests以自动安装它。许多人建议使用请求。自足的urlib。请求还可以抓取web源代码
2.open方法的编码参数设置为UTF-8,否则保存的文件将被乱码
3.如果捕获的内容直接以CMD输出,则会提示各种编码错误,因此将其保存到文件中以供查看
4.withopen方法是一种更好的编写方法。它可以在自动操作后释放资源
另一个例子:
import requests
ff = open('testt.txt','w',encoding='utf-8')
with open('test.txt',encoding="utf-8") as f:
for line in f:
ff.write(line)
ff.close()
这是一个一次读取一行TXT文件并将其保存到另一个TXT文件的示例
因为在命令行上打印一行一行读取的数据时会出现中文编码错误,所以每次读取一行并保存到另一个文件中,以测试读取是否正常。(打开时请注意编码方法) 查看全部
抓取网页flash(Python3的requests模块抓取网页源码并保存到文件示例)
本文描述了Python3如何使用requests包获取和保存网页源代码。与您分享,供您参考,如下所示:
使用Python 3的请求模块获取网页源代码并将其保存到文件中示例:
import requests
html = requests.get("http://www.baidu.com";)
with open('test.txt','w',encoding='utf-8') as f:
f.write(html.text)
这是一个基本的文件保存操作,但有几个值得注意的问题:
1.安装请求包。在命令行中,输入PIP install requests以自动安装它。许多人建议使用请求。自足的urlib。请求还可以抓取web源代码
2.open方法的编码参数设置为UTF-8,否则保存的文件将被乱码
3.如果捕获的内容直接以CMD输出,则会提示各种编码错误,因此将其保存到文件中以供查看
4.withopen方法是一种更好的编写方法。它可以在自动操作后释放资源
另一个例子:
import requests
ff = open('testt.txt','w',encoding='utf-8')
with open('test.txt',encoding="utf-8") as f:
for line in f:
ff.write(line)
ff.close()
这是一个一次读取一行TXT文件并将其保存到另一个TXT文件的示例
因为在命令行上打印一行一行读取的数据时会出现中文编码错误,所以每次读取一行并保存到另一个文件中,以测试读取是否正常。(打开时请注意编码方法)
抓取网页flash(如何用python来抓取页面中的JS动态加载的数据 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 158 次浏览 • 2021-09-17 19:05
)
我们经常发现网页中的许多数据不是用HTML编写的,而是通过JS动态加载的。因此,它引出了动态数据的概念。这里,动态数据指的是JavaScript在web页面中动态生成的页面内容,它是在页面加载到浏览器后动态生成的,而不是在加载之前
在编写爬虫程序获取网页数据时,我们经常会遇到这种需要动态加载数据的HTML网页。如果我们仍然直接从网页上获取数据,我们将无法获得任何数据
今天,让我们讨论如何使用Python获取页面中动态加载的JS数据
给出一个网页:豆瓣电影排行榜,其中所有电影信息都是动态加载的。我们无法直接从该页面获取有关每部电影的信息
如下图所示,我们无法在HTML中找到相应的电影信息
在Chrome浏览器中,单击F12在网络中打开XHR。让我们抓取相应的JS文件进行解析。如下图所示:
向下拖动豆瓣页面以加载更多电影信息,这样我们就可以抓取相应的消息
我们可以看到,它使用Ajax异步请求。Ajax可以通过在后台与服务器交换少量数据来实现web页面的异步更新。因此,可以在不重新加载整个网页的情况下更新部分网页,从而实现数据的动态加载
我们可以看到,通过get,我们得到的响应收录相应的电影相关信息,这些信息以JSON格式保存在一起
查看requesturl信息,我们可以发现action参数后面跟着两个参数“start”和“limit”。显然,它们的意思是“从某个位置返回的电影数量”
如果想快速获取相关电影信息,可以直接将URL复制到地址栏中,修改所需的start和limit参数值,并获得相应的抓取结果
但是,这不是自动的,而且许多其他网站请求URL也不是直接给出的,因此我们使用Python进一步操作以获取返回的消息信息
#coding:utf-8
import urllib
import requests
post_param = {"action":"","start":"0","limit":"1"}
return_data = requests.get("https://movie.douban.com/j/cha ... ot%3B,data =post_param, verify = False)
print return_data.text 查看全部
抓取网页flash(如何用python来抓取页面中的JS动态加载的数据
)
我们经常发现网页中的许多数据不是用HTML编写的,而是通过JS动态加载的。因此,它引出了动态数据的概念。这里,动态数据指的是JavaScript在web页面中动态生成的页面内容,它是在页面加载到浏览器后动态生成的,而不是在加载之前
在编写爬虫程序获取网页数据时,我们经常会遇到这种需要动态加载数据的HTML网页。如果我们仍然直接从网页上获取数据,我们将无法获得任何数据
今天,让我们讨论如何使用Python获取页面中动态加载的JS数据
给出一个网页:豆瓣电影排行榜,其中所有电影信息都是动态加载的。我们无法直接从该页面获取有关每部电影的信息
如下图所示,我们无法在HTML中找到相应的电影信息


在Chrome浏览器中,单击F12在网络中打开XHR。让我们抓取相应的JS文件进行解析。如下图所示:

向下拖动豆瓣页面以加载更多电影信息,这样我们就可以抓取相应的消息
我们可以看到,它使用Ajax异步请求。Ajax可以通过在后台与服务器交换少量数据来实现web页面的异步更新。因此,可以在不重新加载整个网页的情况下更新部分网页,从而实现数据的动态加载

我们可以看到,通过get,我们得到的响应收录相应的电影相关信息,这些信息以JSON格式保存在一起

查看requesturl信息,我们可以发现action参数后面跟着两个参数“start”和“limit”。显然,它们的意思是“从某个位置返回的电影数量”
如果想快速获取相关电影信息,可以直接将URL复制到地址栏中,修改所需的start和limit参数值,并获得相应的抓取结果
但是,这不是自动的,而且许多其他网站请求URL也不是直接给出的,因此我们使用Python进一步操作以获取返回的消息信息
#coding:utf-8
import urllib
import requests
post_param = {"action":"","start":"0","limit":"1"}
return_data = requests.get("https://movie.douban.com/j/cha ... ot%3B,data =post_param, verify = False)
print return_data.text
抓取网页flash(从IE缓存文件夹中快速的捕获SWF文件文件捕捉提取工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 216 次浏览 • 2021-09-12 04:09
Sothink SWF Catcher 是一款 SWF 文件捕获和提取工具,可以帮助用户在浏览器中捕获 FLASH 文件。获取非常方便。用户只需填写网站地址即可分析。有需要的用户快来下载吧。
软件介绍
硕思SWF Catcher是一款功能强大的SWF提取软件,旨在帮助用户从IE缓存文件夹、Firefox缓存文件夹、Chrome缓存文件夹、Safari缓存文件夹中快速抓取SWF文件。加载缓存文件夹后,可以知道自动读取了swf文件列表。您可以查看文件名、类型、url、大小、持续时间等信息,并允许您直接在预览窗口中查看。
软件功能
1、 从浏览器缓存、本地文件和进程中捕获 SWF。
2、 可以轻松捕获和存储在线 SWF 文件。
3、支持使用SONYNSWF反编译器直接打开SWF文件。
4、使用扩展直接捕获在线 SWF 文件,无需复制和粘贴 URL。
软件功能
1、捕捉你看到的 Flash SWF
Flash 捕获检测并下载所有 Flash SWF 文件。将 Flash SWF 保存到本地机器,从 Flash 横幅到 Flash 游戏。您不会错过任何 Flash 文件,用 Flash 捕捉。有了这款智能闪存,您可以获得任何闪存,让闪存捕捉过程成为一种简单的体验。
2、从缓存中保存 Flash SWF
所有从Cache中抓取的Flash SWF都是从浏览器缓存的,支持IE、Firefox和Chrome的闪存。无需记住 URL,因为它会跟随您的路径并自动跟踪所有 Flash SWF。只需按下浏览器缓存,即可从 IE、Firefox 和 Chrome 的记录中窥探 Flash SWF。
3、Search flash SWF from local file
从本地文件抓取 Flash 可以从本地机器上的可执行文件中刷写 SWF,包括 AIR、APK、Flash EXE 和 SWC。您对游戏中的 Flash 或 Android 上的其他应用程序感兴趣吗?如果您在本地有相关的 Android 包 (APK),它可以从中获取 Flash SWF。方便。
4、Spy Flash SWF 正在进行中
Smart flash SWF 下载器点击进程捕获按钮后,可以在当前进程的任何进程中运行检测。您可以在此过程中选择不同的部分。当 Flash SWF 捕获器中列出了所有 Flash SWF 后,选择以获取即时预览。按保存文件提取 SWF。
使用说明
从浏览器缓存中捕获 SWF 文件
步骤 1 下载并安装硕思 SWF Catcher。
步骤 2 在浏览器中捕获 SWF 缓存。
Sothink SWF Catcher 可以从浏览器缓存中捕获 SWF 文件,因此您可以保留浏览的 SWF 文件。单击浏览器缓存按钮,将列出浏览器缓存中的所有 SWF 文件。
注意:
您可以单击“刷新”刷新缓存中的 SWF 文件。
在预览窗口中预览选定的 SWF 文件。
步骤 3 保存 SWF 文件
在 SWF 文件列表面板中选择 SWF 文件。在保存这些文件之前,您可以使用 Sothink SWF Decompiler 对其进行编辑。只需点击“保存选择”即可保存 SWF 文件。 查看全部
抓取网页flash(从IE缓存文件夹中快速的捕获SWF文件文件捕捉提取工具)
Sothink SWF Catcher 是一款 SWF 文件捕获和提取工具,可以帮助用户在浏览器中捕获 FLASH 文件。获取非常方便。用户只需填写网站地址即可分析。有需要的用户快来下载吧。
软件介绍

硕思SWF Catcher是一款功能强大的SWF提取软件,旨在帮助用户从IE缓存文件夹、Firefox缓存文件夹、Chrome缓存文件夹、Safari缓存文件夹中快速抓取SWF文件。加载缓存文件夹后,可以知道自动读取了swf文件列表。您可以查看文件名、类型、url、大小、持续时间等信息,并允许您直接在预览窗口中查看。
软件功能
1、 从浏览器缓存、本地文件和进程中捕获 SWF。
2、 可以轻松捕获和存储在线 SWF 文件。
3、支持使用SONYNSWF反编译器直接打开SWF文件。
4、使用扩展直接捕获在线 SWF 文件,无需复制和粘贴 URL。
软件功能

1、捕捉你看到的 Flash SWF
Flash 捕获检测并下载所有 Flash SWF 文件。将 Flash SWF 保存到本地机器,从 Flash 横幅到 Flash 游戏。您不会错过任何 Flash 文件,用 Flash 捕捉。有了这款智能闪存,您可以获得任何闪存,让闪存捕捉过程成为一种简单的体验。
2、从缓存中保存 Flash SWF
所有从Cache中抓取的Flash SWF都是从浏览器缓存的,支持IE、Firefox和Chrome的闪存。无需记住 URL,因为它会跟随您的路径并自动跟踪所有 Flash SWF。只需按下浏览器缓存,即可从 IE、Firefox 和 Chrome 的记录中窥探 Flash SWF。
3、Search flash SWF from local file
从本地文件抓取 Flash 可以从本地机器上的可执行文件中刷写 SWF,包括 AIR、APK、Flash EXE 和 SWC。您对游戏中的 Flash 或 Android 上的其他应用程序感兴趣吗?如果您在本地有相关的 Android 包 (APK),它可以从中获取 Flash SWF。方便。
4、Spy Flash SWF 正在进行中
Smart flash SWF 下载器点击进程捕获按钮后,可以在当前进程的任何进程中运行检测。您可以在此过程中选择不同的部分。当 Flash SWF 捕获器中列出了所有 Flash SWF 后,选择以获取即时预览。按保存文件提取 SWF。
使用说明
从浏览器缓存中捕获 SWF 文件
步骤 1 下载并安装硕思 SWF Catcher。
步骤 2 在浏览器中捕获 SWF 缓存。
Sothink SWF Catcher 可以从浏览器缓存中捕获 SWF 文件,因此您可以保留浏览的 SWF 文件。单击浏览器缓存按钮,将列出浏览器缓存中的所有 SWF 文件。
注意:
您可以单击“刷新”刷新缓存中的 SWF 文件。
在预览窗口中预览选定的 SWF 文件。
步骤 3 保存 SWF 文件
在 SWF 文件列表面板中选择 SWF 文件。在保存这些文件之前,您可以使用 Sothink SWF Decompiler 对其进行编辑。只需点击“保存选择”即可保存 SWF 文件。
抓取网页flash(网站如何优化才容易被百度蜘蛛抓取?蜘蛛怎么优化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 69 次浏览 • 2021-10-22 14:02
深圳福田网站的制作步骤是怎样的,如何优化网站更容易被蜘蛛爬取?网站排名好,流量不多,关键因素之一是网站收录,虽然收录不能直接决定网站的排名,但是网站的基础是内容。没有内容就要做好排名,没有内容就要做好排名。搜索引擎的一个关键字是网站收录。而要让自己的网站更多的页面成为收录,先让网页被百度蜘蛛抓取,然后如何优化网站让蜘蛛轻松抓取?下面为大家详细介绍。
1、 不使用Flash结构
因为搜索引擎蜘蛛抓取这样的页面并不容易,所以你的网站首页会给搜索引擎蜘蛛留下非常不好的印象。
2、扁平网站结构
蜘蛛爬行也有自己的路线。在你给他铺路之前,网站结构不算太复杂,链接层次也不算太深。如果链接层次太深,蜘蛛将难以把握接下来的页面。
3、URL 动态参数
URL 动态页面 URL 动态页面比静态页面更难捕捉,更容易捕捉搜索引擎和用户记忆。
4、网站更新频率
每次蜘蛛爬行时,都会存储页面数据。如果第二个页面爬取发现网页和第一个收录完全一样,说明该网页没有更新,蜘蛛不需要频繁爬取。网页内容不断更新,蜘蛛会更频繁地访问网页,但蜘蛛并不孤单,不可能只等你更新。因此,我们必须主动向蜘蛛展示蜘蛛并定期进行文章更新,以便蜘蛛有效地按照你的规则爬行,不仅让你的更新文章被更快地捕获,而且不会导致蜘蛛白跑。
5、网站页面跳转
现在网站页面跳转一般是:301/302这样的跳转会引起很多蜘蛛的反感。而且不利于搜索引擎蜘蛛抓取,建议大家尽量不要使用。
6、文章原创 性别
高质量的原创内容对百度蜘蛛来说非常有吸引力。蜘蛛的目的是发现新事物。因此,网站更新文章不每天采集或转载。我们要给蜘蛛真正的蜘蛛可以喜欢有价值的原创内容,自然他们会喜欢你的网站,经常来爬。
7、建筑网站地图
SEO蜘蛛非常喜欢站点地图,站点地图是网站所有链接的容器。网站的很多链接都比较深,导致蜘蛛爬不上去。网站地图可以方便搜索引擎蜘蛛抓取网站页面。通过爬取网站页面,他们可以清楚地了解网站的结构。因此,构建网站地图不仅可以提高爬取率,还能获得蜘蛛的青睐。
8、检查robots文件
许多网站有意无意地直接在robots文件中屏蔽了百度或网站部分页面,但他们正在寻找蜘蛛不抓取我的页面的原因。这能怪百度吗?没人让你进去,百度收录你的网页是怎么来的?所以需要经常检查网站robots文件是否正常。
如何优化网站很容易被蜘蛛爬到这里分享一下,网站需要做好搜索引擎蜘蛛的爬取和优化。只有提高网站的整体抓取率,才能提高相应的收录率,让网站的内容得到更多的展示和推荐,以及网站@的排名> 可以改进。 查看全部
抓取网页flash(网站如何优化才容易被百度蜘蛛抓取?蜘蛛怎么优化)
深圳福田网站的制作步骤是怎样的,如何优化网站更容易被蜘蛛爬取?网站排名好,流量不多,关键因素之一是网站收录,虽然收录不能直接决定网站的排名,但是网站的基础是内容。没有内容就要做好排名,没有内容就要做好排名。搜索引擎的一个关键字是网站收录。而要让自己的网站更多的页面成为收录,先让网页被百度蜘蛛抓取,然后如何优化网站让蜘蛛轻松抓取?下面为大家详细介绍。
1、 不使用Flash结构
因为搜索引擎蜘蛛抓取这样的页面并不容易,所以你的网站首页会给搜索引擎蜘蛛留下非常不好的印象。
2、扁平网站结构
蜘蛛爬行也有自己的路线。在你给他铺路之前,网站结构不算太复杂,链接层次也不算太深。如果链接层次太深,蜘蛛将难以把握接下来的页面。
3、URL 动态参数
URL 动态页面 URL 动态页面比静态页面更难捕捉,更容易捕捉搜索引擎和用户记忆。
4、网站更新频率
每次蜘蛛爬行时,都会存储页面数据。如果第二个页面爬取发现网页和第一个收录完全一样,说明该网页没有更新,蜘蛛不需要频繁爬取。网页内容不断更新,蜘蛛会更频繁地访问网页,但蜘蛛并不孤单,不可能只等你更新。因此,我们必须主动向蜘蛛展示蜘蛛并定期进行文章更新,以便蜘蛛有效地按照你的规则爬行,不仅让你的更新文章被更快地捕获,而且不会导致蜘蛛白跑。
5、网站页面跳转
现在网站页面跳转一般是:301/302这样的跳转会引起很多蜘蛛的反感。而且不利于搜索引擎蜘蛛抓取,建议大家尽量不要使用。
6、文章原创 性别
高质量的原创内容对百度蜘蛛来说非常有吸引力。蜘蛛的目的是发现新事物。因此,网站更新文章不每天采集或转载。我们要给蜘蛛真正的蜘蛛可以喜欢有价值的原创内容,自然他们会喜欢你的网站,经常来爬。
7、建筑网站地图
SEO蜘蛛非常喜欢站点地图,站点地图是网站所有链接的容器。网站的很多链接都比较深,导致蜘蛛爬不上去。网站地图可以方便搜索引擎蜘蛛抓取网站页面。通过爬取网站页面,他们可以清楚地了解网站的结构。因此,构建网站地图不仅可以提高爬取率,还能获得蜘蛛的青睐。
8、检查robots文件
许多网站有意无意地直接在robots文件中屏蔽了百度或网站部分页面,但他们正在寻找蜘蛛不抓取我的页面的原因。这能怪百度吗?没人让你进去,百度收录你的网页是怎么来的?所以需要经常检查网站robots文件是否正常。
如何优化网站很容易被蜘蛛爬到这里分享一下,网站需要做好搜索引擎蜘蛛的爬取和优化。只有提高网站的整体抓取率,才能提高相应的收录率,让网站的内容得到更多的展示和推荐,以及网站@的排名> 可以改进。
抓取网页flash(发外链吸引蜘蛛的方法(二):如何检查外链)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-10-22 14:01
每个页面是否有与内容相关的推荐内链非常重要,对用户和爬虫都有很大帮助。
3、 每个页面是否可以链接到其他相关页面
内页需要相关推荐,栏目页、主题页、首页都是一样的,只是需要从不同的定位角度指向。
那么如何查看外部链接呢?一般使用两种方法:
(1) 通过域指令
您可以找出哪些 网站 链接到您,并检查是否有任何不受欢迎的 网站 在一起。如果一定要尽快处理,否则会产生影响。
(2) 通过友情链接
检查友情链接是否正常。比如你链接了别人,他们撤销了你的链接,或者别人的网站打不开等等,你需要及时处理。
4、 发链接吸引蜘蛛
(1)很多站长发布外链,首页URL为网站。我觉得这个优化方法比较简单。如果你的网站权重低,更新不频繁,如果蜘蛛链接到您的 网站,它可能会停止进一步爬行。
(2)一般更新完文章后,可以去各大论坛和博客发布文章,然后带上刚刚发布的文章地址。这个效果相当不错,朋友可以试试。
5、与一些经常更新的网站交换链接
每个人都知道朋友链的作用。友情链接对网站的排名有一定的作用。同时,友情链接引导蜘蛛在网站之间来回爬行。对于网站和收录的排名很有帮助,所以我们不得不和一些经常更新的网站交换链接。
6、网站本站内文章之间的链接
无论是在文章之间,还是在网站的栏目和首页之间,都必须有一个或多个链接路径。这个路径是你的网站上的蜘蛛爬取的一种链接。同时,用户可以点击的链接,对于网站的收录来说,排名和权重提升都比较好。
三、网站如何抓图
总结了以下六种方法,帮助我们优化网站和手机图片,实现优化友好快速入口。
1、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
2、网站图片保存路径
很多站长都没有注意到这个问题。图片上传到网站时,尽量将图片保存在一个目录下,或者根据网站栏制作相应的图片目录,上传路径应该比较固定,方便蜘蛛来抓。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
3、图片周围必须有相关文字
网站图片是一种直接向用户展示信息的方式。在搜索网站的内容时,搜索引擎也会检查这个文章是否有图片、视频、表格等,等等,这些都是可以增加文章价值的元素. 其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。这不就是卖狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
4、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
5、图像大小和分辨率
两者虽然长得有点像,但还是有很大区别的。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。网站 上的图片一直提倡使用尽可能小的图片来最大化内容。你为什么要这样做?因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是在使用手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。, 小尺寸的图片更有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
6、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但是从手机端会出现错位等问题。这就是大尺寸图片在不同尺寸终端上造成错位和显示不完整的情况。. 其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。
具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
四、如何提高搜索引擎的抓取频率?
1、网站内容更新
搜索引擎只抓取单个页面的内容,而不是所有页面。这也是搜索引擎更新网页快照的时间较短的原因。例如,对于经常更新的页面,快照也会被频繁抓取,以便及时发现新的内容和链接,删除不存在的信息。因此,站长必须长期坚持更新页面,才能让搜索引擎爬虫稳定下来。抓住。
2、网站框架设计
对于网站内部框架的设计,有很多方面需要进行。其中,代码需要尽量简洁明了。过多的代码很容易导致页面过大,影响网络爬虫的抓取速度。爬取网站时,同时尽量少出现网页上的flash图片。flash格式的内容影响蜘蛛的爬行。对于新的网站,尽量选择伪静态网址,这样整个网站的页面都容易被抓取。
在设计中,锚文本要合理分布,不要全部关键词,适当添加一些长尾词链接。内部链接的设计也应该是平滑的,以利于重量转移。
3、网站导航设计
网站 面包屑导航是很多公司在设计网站时忽略的地方。导航是蜘蛛爬行的关键。如果网站 导航不清楚,那么搜索引擎正在爬行。很容易迷路,所以必须合理设计导航。这里顺便提一下锚文本的构建。站点中的锚文本有助于网络爬虫查找和抓取站点上的更多网页。但是,如果锚文本过多,很容易被认为是刻意调整。设计时应控制锚文本的数量。
4、 稳定更新频率
除了首页设计,网站还有其他页面。爬虫时,爬虫不会索引网站上的所有网页。在他们找到重要页面之前,他们可能已经抓取了足够多的网页并离开了。因此,我们必须保持一定的更新频率。可以轻松抓取更新频繁的页面,因此可以自动抓取大量页面。同时一定要注意网站的关卡设计,不要太多,否则不利于网站爬行。
五、 外链也会影响权重
导入链接也是网站优化的一个非常重要的过程,可以间接影响网站在搜索引擎中的权重。目前常用的链接分为:锚文本链接、超链接、纯文本链接和图片链接。
首先是大网站下的外链建设。网站的大外链建设对于站长朋友来说非常重要,因为网站的权重传递效果非常强。而且还可以给内容带来更多的转载,让权重传递往往可以达到一敌百的作用。例如,在主要网站上发布是一个很好的方法。此外,您也可以在各大门户网站投稿或花钱投稿到网易、新浪等相关频道网站。
事实上,在这些大网站上张贴或发布外部链接并不容易。貌似花钱或者雇枪手都可以实现,但是如果不注意外链的布局,比如媒体投稿,就很难提升优化效果。最后添加的文字链接应该是网站的首页链接。这样做的好处是相对于这位网站站长对媒体的贡献,具有一定的相关性。该连锁店是一个销售成人用品的页面。这种相关性会变得极其脆弱,很难实现权重的引入。其他大型门户网站网站的外链建设也是如此。我们必须注意外部链接和结果页面的相关性。
然后就是合理布局长尾关键词外链。根据28原则,现代网站的利润往往来自长尾关键词,这意味着长尾关键词已经成为网站的核心因此在外链建设中加强长尾关键词的锚文本是有效提高长尾关键词权重和排名的关键方法。 tail 关键词,对应的栏目页面要建好,然后外链的来源要选择这些长尾关键词组成的栏目页面。当然,外链的载体内容必须和栏目页面有一定的相关性,否则效果不会很明显。
最后就是要注意内容页面的权重导入。这部分也很重要,对于很多中小网站来说,这种内容页的权重导入,不仅可以有效提升内容页在搜索引擎中的表现。更重要的是,它可以有效提高这些内容页的导流效果,因为当人们进入这些内容页时,不可避免地会点击这些内容页的扩展链接,直接进入这个网站,从而提供了可能进一步获取忠实用户。
所以在构建内容页的外链时,我们必须避免一个问题,即内容页是外链构建的载体,即其他网站上发布的外链内容和导入的外链的内容完全一样。是的,这显然不是给用户参考的,但是内容页有一定的区别,或者是对外链内容的更好的补充,就像百度词条上的各种延伸阅读和相关词条的锚点一样的文字链接,这可以让用户获得更好的知识,同时促进权重的合理导入。 查看全部
抓取网页flash(发外链吸引蜘蛛的方法(二):如何检查外链)
每个页面是否有与内容相关的推荐内链非常重要,对用户和爬虫都有很大帮助。
3、 每个页面是否可以链接到其他相关页面
内页需要相关推荐,栏目页、主题页、首页都是一样的,只是需要从不同的定位角度指向。
那么如何查看外部链接呢?一般使用两种方法:
(1) 通过域指令
您可以找出哪些 网站 链接到您,并检查是否有任何不受欢迎的 网站 在一起。如果一定要尽快处理,否则会产生影响。
(2) 通过友情链接
检查友情链接是否正常。比如你链接了别人,他们撤销了你的链接,或者别人的网站打不开等等,你需要及时处理。
4、 发链接吸引蜘蛛
(1)很多站长发布外链,首页URL为网站。我觉得这个优化方法比较简单。如果你的网站权重低,更新不频繁,如果蜘蛛链接到您的 网站,它可能会停止进一步爬行。
(2)一般更新完文章后,可以去各大论坛和博客发布文章,然后带上刚刚发布的文章地址。这个效果相当不错,朋友可以试试。
5、与一些经常更新的网站交换链接
每个人都知道朋友链的作用。友情链接对网站的排名有一定的作用。同时,友情链接引导蜘蛛在网站之间来回爬行。对于网站和收录的排名很有帮助,所以我们不得不和一些经常更新的网站交换链接。
6、网站本站内文章之间的链接
无论是在文章之间,还是在网站的栏目和首页之间,都必须有一个或多个链接路径。这个路径是你的网站上的蜘蛛爬取的一种链接。同时,用户可以点击的链接,对于网站的收录来说,排名和权重提升都比较好。

三、网站如何抓图
总结了以下六种方法,帮助我们优化网站和手机图片,实现优化友好快速入口。
1、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
2、网站图片保存路径
很多站长都没有注意到这个问题。图片上传到网站时,尽量将图片保存在一个目录下,或者根据网站栏制作相应的图片目录,上传路径应该比较固定,方便蜘蛛来抓。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
3、图片周围必须有相关文字
网站图片是一种直接向用户展示信息的方式。在搜索网站的内容时,搜索引擎也会检查这个文章是否有图片、视频、表格等,等等,这些都是可以增加文章价值的元素. 其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。这不就是卖狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
4、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
5、图像大小和分辨率
两者虽然长得有点像,但还是有很大区别的。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。网站 上的图片一直提倡使用尽可能小的图片来最大化内容。你为什么要这样做?因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是在使用手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。, 小尺寸的图片更有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
6、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但是从手机端会出现错位等问题。这就是大尺寸图片在不同尺寸终端上造成错位和显示不完整的情况。. 其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。
具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
四、如何提高搜索引擎的抓取频率?
1、网站内容更新
搜索引擎只抓取单个页面的内容,而不是所有页面。这也是搜索引擎更新网页快照的时间较短的原因。例如,对于经常更新的页面,快照也会被频繁抓取,以便及时发现新的内容和链接,删除不存在的信息。因此,站长必须长期坚持更新页面,才能让搜索引擎爬虫稳定下来。抓住。
2、网站框架设计
对于网站内部框架的设计,有很多方面需要进行。其中,代码需要尽量简洁明了。过多的代码很容易导致页面过大,影响网络爬虫的抓取速度。爬取网站时,同时尽量少出现网页上的flash图片。flash格式的内容影响蜘蛛的爬行。对于新的网站,尽量选择伪静态网址,这样整个网站的页面都容易被抓取。
在设计中,锚文本要合理分布,不要全部关键词,适当添加一些长尾词链接。内部链接的设计也应该是平滑的,以利于重量转移。
3、网站导航设计
网站 面包屑导航是很多公司在设计网站时忽略的地方。导航是蜘蛛爬行的关键。如果网站 导航不清楚,那么搜索引擎正在爬行。很容易迷路,所以必须合理设计导航。这里顺便提一下锚文本的构建。站点中的锚文本有助于网络爬虫查找和抓取站点上的更多网页。但是,如果锚文本过多,很容易被认为是刻意调整。设计时应控制锚文本的数量。
4、 稳定更新频率
除了首页设计,网站还有其他页面。爬虫时,爬虫不会索引网站上的所有网页。在他们找到重要页面之前,他们可能已经抓取了足够多的网页并离开了。因此,我们必须保持一定的更新频率。可以轻松抓取更新频繁的页面,因此可以自动抓取大量页面。同时一定要注意网站的关卡设计,不要太多,否则不利于网站爬行。

五、 外链也会影响权重
导入链接也是网站优化的一个非常重要的过程,可以间接影响网站在搜索引擎中的权重。目前常用的链接分为:锚文本链接、超链接、纯文本链接和图片链接。
首先是大网站下的外链建设。网站的大外链建设对于站长朋友来说非常重要,因为网站的权重传递效果非常强。而且还可以给内容带来更多的转载,让权重传递往往可以达到一敌百的作用。例如,在主要网站上发布是一个很好的方法。此外,您也可以在各大门户网站投稿或花钱投稿到网易、新浪等相关频道网站。
事实上,在这些大网站上张贴或发布外部链接并不容易。貌似花钱或者雇枪手都可以实现,但是如果不注意外链的布局,比如媒体投稿,就很难提升优化效果。最后添加的文字链接应该是网站的首页链接。这样做的好处是相对于这位网站站长对媒体的贡献,具有一定的相关性。该连锁店是一个销售成人用品的页面。这种相关性会变得极其脆弱,很难实现权重的引入。其他大型门户网站网站的外链建设也是如此。我们必须注意外部链接和结果页面的相关性。
然后就是合理布局长尾关键词外链。根据28原则,现代网站的利润往往来自长尾关键词,这意味着长尾关键词已经成为网站的核心因此在外链建设中加强长尾关键词的锚文本是有效提高长尾关键词权重和排名的关键方法。 tail 关键词,对应的栏目页面要建好,然后外链的来源要选择这些长尾关键词组成的栏目页面。当然,外链的载体内容必须和栏目页面有一定的相关性,否则效果不会很明显。
最后就是要注意内容页面的权重导入。这部分也很重要,对于很多中小网站来说,这种内容页的权重导入,不仅可以有效提升内容页在搜索引擎中的表现。更重要的是,它可以有效提高这些内容页的导流效果,因为当人们进入这些内容页时,不可避免地会点击这些内容页的扩展链接,直接进入这个网站,从而提供了可能进一步获取忠实用户。
所以在构建内容页的外链时,我们必须避免一个问题,即内容页是外链构建的载体,即其他网站上发布的外链内容和导入的外链的内容完全一样。是的,这显然不是给用户参考的,但是内容页有一定的区别,或者是对外链内容的更好的补充,就像百度词条上的各种延伸阅读和相关词条的锚点一样的文字链接,这可以让用户获得更好的知识,同时促进权重的合理导入。
抓取网页flash(不论是新站,还是老站,那些蜘蛛陷阱应该尽量避免出现?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 87 次浏览 • 2021-10-22 14:00
不管是新站还是老站,从优化的角度来说,网站的页面一定要对搜索引擎友好,有利于蜘蛛爬行的页面是每个seo从业者的目标。. 虽然百度的算法在不断改革,把所谓的用户体验放在首位,但seoers都清楚:网站不能忽视蜘蛛爬行和爬行的强大因素,以获得更好的用户体验。这样的网站在搜索引擎中得不到很好的排名,怎么才能获得高流量呢?
为了让您的网站在良好的用户体验的基础上有利于蜘蛛爬行和爬行,站长应该尽量避免那些不利因素。对于seo从业者来说,那些不利于蜘蛛爬行的网站设计手法被称为蜘蛛陷阱。如果你想拥有一个高质量的网站,就应该尽量避免那些蜘蛛陷阱。
1、闪光
不得不承认,flash肯定会给用户带来不错的体验,但它的存在对搜索引擎来说是非常不友好的。当然,蜘蛛没有办法抓取flash中的信息,所以大神们总是建议大家不要在网站上添加flash。
如果只在网页的一小部分使用flash,增强用户的视觉效果仍然是可行的,比如用flash制作的广告和图标。因为这种小flash只是页面设计中很小的一部分,页面上还有更多其他基于文本的内容,所以对搜索引擎和收录的影响不会太大。
如果想让网站首页只显示一个flash文件,这就是所谓的蜘蛛陷阱。当然,这种设计不被站长接受,所以在优化网站时不建议使用flash文件来添加内容。
2、会话ID
很多人可能不知道 session id 是什么。事实上,它是会话ID。一些网站使用它来跟踪用户访问。当每个用户访问 网站 时,都会生成一个唯一的 session id 并添加到 url 中。. 所以搜索引擎zhuzhu的每次访问都会被认为是一个新用户,url会加上不同的session id,所以蜘蛛每次访问的url都会不一样,但是它的网页内容有没有改变。这就产生了蜘蛛陷阱,对网站优化非常不利,所以我建议seoers不要用这种方法来设计网站。
3、各种形式的跳转
一些网站设计师为了体现网站的高度,可能会在网站中加入很多跳转形式,比如302跳转、javascript跳转、flash跳转、meta刷新跳转等。其实搜索引擎都是正确的跳跃是非常敏感的,所以如果可以避免的话,这样的跳跃是可以避免的。
可能有新手seoer会问,301跳转不能用吗?事实上,事实并非如此。因此,301跳转被搜索引擎推荐,用于URL变化的重定向,可以将页面权重从旧URL转移到新URL。所以所有想要转向的seo从业者,还是选择301跳转吧!
4、帧结构(frame)
如果作为站长,你不知道什么是框架结构,那么恭喜你,你的网站绝对不会有这样的蜘蛛陷阱。但是如果你的网站还在使用框架结构,那么小编的建议是立即取消!
由于网站的框架结构设计,很多内容无法被蜘蛛识别和抓取,所以框架结构的网站逐渐被seo从业者抛弃。就像flash一样,不要浪费时间研究如何制作搜索引擎收录框架结构网站,因为已经被搜索引擎屏蔽了!
5、动态网址
说了很多次,搜索引擎更喜欢静态网址,所以seo从业者不要再设置动态网址了!
6、javascript 链接
因为 JavaScript 可以创造出很多吸引人的视觉效果,所以一些网站喜欢使用 JavaScript 脚本来生成导航系统,这是比较严重的蜘蛛陷阱之一。因此,网站上的链接目前使用最简单的标准html链接,尤其是导航系统。当然,使用css作为导航系统可以实现很多视觉效果。
当然javascript链接在seo中还是有一些用处的,就是站长不想成为收录页面(比如没有排名意义的页面,重复内容页面等),不想的链接可以用来传重。javascript 脚本和robots 文件会阻止搜索引擎的抓取。
7、登录后可见的页面
由于大多数企业网站都有自己的资源和产品,因此部分内容只能通过登录或付费才能查看。当然,这类页面的内容对搜索引擎是不可见的。毕竟,蜘蛛不会填写所谓的用户名,密码,或注册。虽然这也是一个蜘蛛陷阱,但目前的市场决定了网站不会参与这部分内容的优化!
8、 强制使用cookies页面
据小编观察,一些网站为了实现某些功能,比如记住用户登录信息、跟踪用户访问路径等,强制用户使用cookies。如果用户浏览器未启用cookies,则显示页面会出现异常。这时候蜘蛛访问的页面就相当于禁用了cookies的浏览器,爬取的页面当然会出现异常。因此,每个seo从业者都应该避免这种蜘蛛陷阱。 查看全部
抓取网页flash(不论是新站,还是老站,那些蜘蛛陷阱应该尽量避免出现?)
不管是新站还是老站,从优化的角度来说,网站的页面一定要对搜索引擎友好,有利于蜘蛛爬行的页面是每个seo从业者的目标。. 虽然百度的算法在不断改革,把所谓的用户体验放在首位,但seoers都清楚:网站不能忽视蜘蛛爬行和爬行的强大因素,以获得更好的用户体验。这样的网站在搜索引擎中得不到很好的排名,怎么才能获得高流量呢?
为了让您的网站在良好的用户体验的基础上有利于蜘蛛爬行和爬行,站长应该尽量避免那些不利因素。对于seo从业者来说,那些不利于蜘蛛爬行的网站设计手法被称为蜘蛛陷阱。如果你想拥有一个高质量的网站,就应该尽量避免那些蜘蛛陷阱。
1、闪光
不得不承认,flash肯定会给用户带来不错的体验,但它的存在对搜索引擎来说是非常不友好的。当然,蜘蛛没有办法抓取flash中的信息,所以大神们总是建议大家不要在网站上添加flash。
如果只在网页的一小部分使用flash,增强用户的视觉效果仍然是可行的,比如用flash制作的广告和图标。因为这种小flash只是页面设计中很小的一部分,页面上还有更多其他基于文本的内容,所以对搜索引擎和收录的影响不会太大。
如果想让网站首页只显示一个flash文件,这就是所谓的蜘蛛陷阱。当然,这种设计不被站长接受,所以在优化网站时不建议使用flash文件来添加内容。
2、会话ID
很多人可能不知道 session id 是什么。事实上,它是会话ID。一些网站使用它来跟踪用户访问。当每个用户访问 网站 时,都会生成一个唯一的 session id 并添加到 url 中。. 所以搜索引擎zhuzhu的每次访问都会被认为是一个新用户,url会加上不同的session id,所以蜘蛛每次访问的url都会不一样,但是它的网页内容有没有改变。这就产生了蜘蛛陷阱,对网站优化非常不利,所以我建议seoers不要用这种方法来设计网站。
3、各种形式的跳转
一些网站设计师为了体现网站的高度,可能会在网站中加入很多跳转形式,比如302跳转、javascript跳转、flash跳转、meta刷新跳转等。其实搜索引擎都是正确的跳跃是非常敏感的,所以如果可以避免的话,这样的跳跃是可以避免的。
可能有新手seoer会问,301跳转不能用吗?事实上,事实并非如此。因此,301跳转被搜索引擎推荐,用于URL变化的重定向,可以将页面权重从旧URL转移到新URL。所以所有想要转向的seo从业者,还是选择301跳转吧!
4、帧结构(frame)
如果作为站长,你不知道什么是框架结构,那么恭喜你,你的网站绝对不会有这样的蜘蛛陷阱。但是如果你的网站还在使用框架结构,那么小编的建议是立即取消!
由于网站的框架结构设计,很多内容无法被蜘蛛识别和抓取,所以框架结构的网站逐渐被seo从业者抛弃。就像flash一样,不要浪费时间研究如何制作搜索引擎收录框架结构网站,因为已经被搜索引擎屏蔽了!
5、动态网址
说了很多次,搜索引擎更喜欢静态网址,所以seo从业者不要再设置动态网址了!
6、javascript 链接
因为 JavaScript 可以创造出很多吸引人的视觉效果,所以一些网站喜欢使用 JavaScript 脚本来生成导航系统,这是比较严重的蜘蛛陷阱之一。因此,网站上的链接目前使用最简单的标准html链接,尤其是导航系统。当然,使用css作为导航系统可以实现很多视觉效果。
当然javascript链接在seo中还是有一些用处的,就是站长不想成为收录页面(比如没有排名意义的页面,重复内容页面等),不想的链接可以用来传重。javascript 脚本和robots 文件会阻止搜索引擎的抓取。
7、登录后可见的页面
由于大多数企业网站都有自己的资源和产品,因此部分内容只能通过登录或付费才能查看。当然,这类页面的内容对搜索引擎是不可见的。毕竟,蜘蛛不会填写所谓的用户名,密码,或注册。虽然这也是一个蜘蛛陷阱,但目前的市场决定了网站不会参与这部分内容的优化!
8、 强制使用cookies页面
据小编观察,一些网站为了实现某些功能,比如记住用户登录信息、跟踪用户访问路径等,强制用户使用cookies。如果用户浏览器未启用cookies,则显示页面会出现异常。这时候蜘蛛访问的页面就相当于禁用了cookies的浏览器,爬取的页面当然会出现异常。因此,每个seo从业者都应该避免这种蜘蛛陷阱。
抓取网页flash(为什么我的网站不显示关键词和页面描述的是乱码?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-10-18 17:13
·显示:本站所有网址的显示顺序是动态的。在首页,最近点击的网址会排在第一位;你被点击的机会就越大。请注意,来自同一 IP 的连续点击无效。
·更新:当前系统设置每7天自动更新您的网站标题和关键词。如需提前更新,请联系本站管理员。
为什么我的连接标题显示乱码?
原因:可能是你的网页文件使用了utf-8编码,文件中没有添加正确的编码描述码。
解决方法:在页面中添加如下代码:
为什么标题只显示网址?
原因:您的网站没有默认主页,或者您的主页是重定向地址而不是域名地址作为默认主页,所以无法提取标题文本。
解决方法:把你的网站放在域名的默认根目录下,首页文件名设置为默认文件名。也就是说,直接输入域名就可以访问了,不用重定向。
为什么我的 网站 不显示 关键词 和页面描述?
原因:您的网页中没有关键字标签和描述标签。
解决方案:在网页的标签之间添加关键字标签和描述标签。
关键词 标签代码:
页面描述标签代码:
为什么网址被屏蔽了?
当您的网站有以下情况时,您的网址将被屏蔽:
1、网站 内容收录色情成人和政治表达。(边球也包括在内)
2、 广告很多,有广告弹窗,没有实质内容。
3、有恶意代码、病毒和木马。
4、 假网址:无内容,页面跳转。
解决方案:
认真做好网站,丰富网站的内容,给用户良好的浏览体验。以上现有内容更改后,我们会人工审核,重新收录你的网站。
维护良好的互联网氛围是我们每个人的责任。
百度给站长的建站建议 查看全部
抓取网页flash(为什么我的网站不显示关键词和页面描述的是乱码?)
·显示:本站所有网址的显示顺序是动态的。在首页,最近点击的网址会排在第一位;你被点击的机会就越大。请注意,来自同一 IP 的连续点击无效。
·更新:当前系统设置每7天自动更新您的网站标题和关键词。如需提前更新,请联系本站管理员。
为什么我的连接标题显示乱码?
原因:可能是你的网页文件使用了utf-8编码,文件中没有添加正确的编码描述码。
解决方法:在页面中添加如下代码:
为什么标题只显示网址?
原因:您的网站没有默认主页,或者您的主页是重定向地址而不是域名地址作为默认主页,所以无法提取标题文本。
解决方法:把你的网站放在域名的默认根目录下,首页文件名设置为默认文件名。也就是说,直接输入域名就可以访问了,不用重定向。
为什么我的 网站 不显示 关键词 和页面描述?
原因:您的网页中没有关键字标签和描述标签。
解决方案:在网页的标签之间添加关键字标签和描述标签。
关键词 标签代码:
页面描述标签代码:
为什么网址被屏蔽了?
当您的网站有以下情况时,您的网址将被屏蔽:
1、网站 内容收录色情成人和政治表达。(边球也包括在内)
2、 广告很多,有广告弹窗,没有实质内容。
3、有恶意代码、病毒和木马。
4、 假网址:无内容,页面跳转。
解决方案:
认真做好网站,丰富网站的内容,给用户良好的浏览体验。以上现有内容更改后,我们会人工审核,重新收录你的网站。
维护良好的互联网氛围是我们每个人的责任。
百度给站长的建站建议
抓取网页flash(没有获取js文件内容的接口-上海怡健医学)
网站优化 • 优采云 发表了文章 • 0 个评论 • 81 次浏览 • 2021-10-13 16:23
n';c=document.styleSheets;for(i=0;in';};str+='';document.write(str);
JavaScript没有提供获取js文件内容的接口,所以首先要修改注册表:运行regedit,找到HKEY_CLASSES_ROOT.js,在其下方添加两个字符串类型的值:
内容类型=应用程序/x-javascript
感知类型=文本
如果不放心修改,可以参考HKEY_CLASSES_ROOT.css的默认设置,它们只是Content Type的不同值。注册表改革是一次性的,修改后不需要移动。
转换完成后,使用CtrlN抓取js文件的步骤与前面提到的一般步骤相同。第四步,将以下内容复制粘贴到地址栏中,然后按回车键查看内容:
javascript:str='
n';c=document.scripts;for(i=0;in';};str+='';document.write(str);
奇怪的是eBook Workshop制作的电子书(页面URL以ada99:开头)。在地址栏中输入 js 文件的 URL,然后按 Enter。js文件的内容和执行结果会直接显示出来。需要点击“查看”->“源文件”菜单才能得到原创的js文件代码。不过这种书一般都是用unEbookWorkshop反编译的吧?
五、从电子书或网页中获取 Flash 文件
对于Flash等嵌入对象的文件,可以直接下载。因此,在上述通用步骤的第4步中,将以下内容复制粘贴到地址栏中,然后按回车键即可查看内容:
javascript:str='
n';c=document.all;for(i=0;i/'));nd.firstChild.outerHTML=sih;no=document.createElement(nd.firstChild.outerHTML);document.body.appendChild(no) ;str+='';str+=no.src;str+='
n';};str+='';document.write(str);
我经常看到有人问:“如何抓取网页上漂亮的Flash?” 事实上,答案就是这么简单。我在网上一般都是用这段代码来抓取Flash的,但是需要注意:如果页面是嵌入到框架中的,则需要这个代码只有在突破框架进入真实页面后才能使用。另外,这段代码使用了createDocumentFragment方法,只能在IE 6上运行。
javascript:document.write('右键另存为');
这种方法每次都要改变URL,当然比上面提到的方法要麻烦一些,但有时也只能用这种方法。顺便说一句,flasm 确实是个好东西,脚本中的一些 Flash 文件限制了文件在网络上播放,而不是从本地硬盘播放,也可以用来解除这个限制。
六、从电子书或网页获取背景音乐文件
背景音乐文件可以像Flash一样直接下载,所以在上述一般步骤的第4步中,将以下内容复制粘贴到地址栏中,然后按回车键查看内容:
javascript:str='
n';c=document.all;for(i=0;in';};str+='';document.write(str); 查看全部
抓取网页flash(没有获取js文件内容的接口-上海怡健医学)
n';c=document.styleSheets;for(i=0;in';};str+='';document.write(str);
JavaScript没有提供获取js文件内容的接口,所以首先要修改注册表:运行regedit,找到HKEY_CLASSES_ROOT.js,在其下方添加两个字符串类型的值:
内容类型=应用程序/x-javascript
感知类型=文本
如果不放心修改,可以参考HKEY_CLASSES_ROOT.css的默认设置,它们只是Content Type的不同值。注册表改革是一次性的,修改后不需要移动。
转换完成后,使用CtrlN抓取js文件的步骤与前面提到的一般步骤相同。第四步,将以下内容复制粘贴到地址栏中,然后按回车键查看内容:
javascript:str='
n';c=document.scripts;for(i=0;in';};str+='';document.write(str);
奇怪的是eBook Workshop制作的电子书(页面URL以ada99:开头)。在地址栏中输入 js 文件的 URL,然后按 Enter。js文件的内容和执行结果会直接显示出来。需要点击“查看”->“源文件”菜单才能得到原创的js文件代码。不过这种书一般都是用unEbookWorkshop反编译的吧?
五、从电子书或网页中获取 Flash 文件
对于Flash等嵌入对象的文件,可以直接下载。因此,在上述通用步骤的第4步中,将以下内容复制粘贴到地址栏中,然后按回车键即可查看内容:
javascript:str='
n';c=document.all;for(i=0;i/'));nd.firstChild.outerHTML=sih;no=document.createElement(nd.firstChild.outerHTML);document.body.appendChild(no) ;str+='';str+=no.src;str+='
n';};str+='';document.write(str);
我经常看到有人问:“如何抓取网页上漂亮的Flash?” 事实上,答案就是这么简单。我在网上一般都是用这段代码来抓取Flash的,但是需要注意:如果页面是嵌入到框架中的,则需要这个代码只有在突破框架进入真实页面后才能使用。另外,这段代码使用了createDocumentFragment方法,只能在IE 6上运行。
javascript:document.write('右键另存为');
这种方法每次都要改变URL,当然比上面提到的方法要麻烦一些,但有时也只能用这种方法。顺便说一句,flasm 确实是个好东西,脚本中的一些 Flash 文件限制了文件在网络上播放,而不是从本地硬盘播放,也可以用来解除这个限制。
六、从电子书或网页获取背景音乐文件
背景音乐文件可以像Flash一样直接下载,所以在上述一般步骤的第4步中,将以下内容复制粘贴到地址栏中,然后按回车键查看内容:
javascript:str='
n';c=document.all;for(i=0;in';};str+='';document.write(str);
抓取网页flash(Python3的requests模块抓取网页源码并保存到文件示例)
网站优化 • 优采云 发表了文章 • 0 个评论 • 114 次浏览 • 2021-09-17 19:05
本文描述了Python3如何使用requests包获取和保存网页源代码。与您分享,供您参考,如下所示:
使用Python 3的请求模块获取网页源代码并将其保存到文件中示例:
import requests
html = requests.get("http://www.baidu.com")
with open('test.txt','w',encoding='utf-8') as f:
f.write(html.text)
这是一个基本的文件保存操作,但有几个值得注意的问题:
1.安装请求包。在命令行中,输入PIP install requests以自动安装它。许多人建议使用请求。自足的urlib。请求还可以抓取web源代码
2.open方法的编码参数设置为UTF-8,否则保存的文件将被乱码
3.如果捕获的内容直接以CMD输出,则会提示各种编码错误,因此将其保存到文件中以供查看
4.withopen方法是一种更好的编写方法。它可以在自动操作后释放资源
另一个例子:
import requests
ff = open('testt.txt','w',encoding='utf-8')
with open('test.txt',encoding="utf-8") as f:
for line in f:
ff.write(line)
ff.close()
这是一个一次读取一行TXT文件并将其保存到另一个TXT文件的示例
因为在命令行上打印一行一行读取的数据时会出现中文编码错误,所以每次读取一行并保存到另一个文件中,以测试读取是否正常。(打开时请注意编码方法) 查看全部
抓取网页flash(Python3的requests模块抓取网页源码并保存到文件示例)
本文描述了Python3如何使用requests包获取和保存网页源代码。与您分享,供您参考,如下所示:
使用Python 3的请求模块获取网页源代码并将其保存到文件中示例:
import requests
html = requests.get("http://www.baidu.com";)
with open('test.txt','w',encoding='utf-8') as f:
f.write(html.text)
这是一个基本的文件保存操作,但有几个值得注意的问题:
1.安装请求包。在命令行中,输入PIP install requests以自动安装它。许多人建议使用请求。自足的urlib。请求还可以抓取web源代码
2.open方法的编码参数设置为UTF-8,否则保存的文件将被乱码
3.如果捕获的内容直接以CMD输出,则会提示各种编码错误,因此将其保存到文件中以供查看
4.withopen方法是一种更好的编写方法。它可以在自动操作后释放资源
另一个例子:
import requests
ff = open('testt.txt','w',encoding='utf-8')
with open('test.txt',encoding="utf-8") as f:
for line in f:
ff.write(line)
ff.close()
这是一个一次读取一行TXT文件并将其保存到另一个TXT文件的示例
因为在命令行上打印一行一行读取的数据时会出现中文编码错误,所以每次读取一行并保存到另一个文件中,以测试读取是否正常。(打开时请注意编码方法)
抓取网页flash(如何用python来抓取页面中的JS动态加载的数据 )
网站优化 • 优采云 发表了文章 • 0 个评论 • 158 次浏览 • 2021-09-17 19:05
)
我们经常发现网页中的许多数据不是用HTML编写的,而是通过JS动态加载的。因此,它引出了动态数据的概念。这里,动态数据指的是JavaScript在web页面中动态生成的页面内容,它是在页面加载到浏览器后动态生成的,而不是在加载之前
在编写爬虫程序获取网页数据时,我们经常会遇到这种需要动态加载数据的HTML网页。如果我们仍然直接从网页上获取数据,我们将无法获得任何数据
今天,让我们讨论如何使用Python获取页面中动态加载的JS数据
给出一个网页:豆瓣电影排行榜,其中所有电影信息都是动态加载的。我们无法直接从该页面获取有关每部电影的信息
如下图所示,我们无法在HTML中找到相应的电影信息
在Chrome浏览器中,单击F12在网络中打开XHR。让我们抓取相应的JS文件进行解析。如下图所示:
向下拖动豆瓣页面以加载更多电影信息,这样我们就可以抓取相应的消息
我们可以看到,它使用Ajax异步请求。Ajax可以通过在后台与服务器交换少量数据来实现web页面的异步更新。因此,可以在不重新加载整个网页的情况下更新部分网页,从而实现数据的动态加载
我们可以看到,通过get,我们得到的响应收录相应的电影相关信息,这些信息以JSON格式保存在一起
查看requesturl信息,我们可以发现action参数后面跟着两个参数“start”和“limit”。显然,它们的意思是“从某个位置返回的电影数量”
如果想快速获取相关电影信息,可以直接将URL复制到地址栏中,修改所需的start和limit参数值,并获得相应的抓取结果
但是,这不是自动的,而且许多其他网站请求URL也不是直接给出的,因此我们使用Python进一步操作以获取返回的消息信息
#coding:utf-8
import urllib
import requests
post_param = {"action":"","start":"0","limit":"1"}
return_data = requests.get("https://movie.douban.com/j/cha ... ot%3B,data =post_param, verify = False)
print return_data.text 查看全部
抓取网页flash(如何用python来抓取页面中的JS动态加载的数据
)
我们经常发现网页中的许多数据不是用HTML编写的,而是通过JS动态加载的。因此,它引出了动态数据的概念。这里,动态数据指的是JavaScript在web页面中动态生成的页面内容,它是在页面加载到浏览器后动态生成的,而不是在加载之前
在编写爬虫程序获取网页数据时,我们经常会遇到这种需要动态加载数据的HTML网页。如果我们仍然直接从网页上获取数据,我们将无法获得任何数据
今天,让我们讨论如何使用Python获取页面中动态加载的JS数据
给出一个网页:豆瓣电影排行榜,其中所有电影信息都是动态加载的。我们无法直接从该页面获取有关每部电影的信息
如下图所示,我们无法在HTML中找到相应的电影信息


在Chrome浏览器中,单击F12在网络中打开XHR。让我们抓取相应的JS文件进行解析。如下图所示:

向下拖动豆瓣页面以加载更多电影信息,这样我们就可以抓取相应的消息
我们可以看到,它使用Ajax异步请求。Ajax可以通过在后台与服务器交换少量数据来实现web页面的异步更新。因此,可以在不重新加载整个网页的情况下更新部分网页,从而实现数据的动态加载

我们可以看到,通过get,我们得到的响应收录相应的电影相关信息,这些信息以JSON格式保存在一起

查看requesturl信息,我们可以发现action参数后面跟着两个参数“start”和“limit”。显然,它们的意思是“从某个位置返回的电影数量”
如果想快速获取相关电影信息,可以直接将URL复制到地址栏中,修改所需的start和limit参数值,并获得相应的抓取结果
但是,这不是自动的,而且许多其他网站请求URL也不是直接给出的,因此我们使用Python进一步操作以获取返回的消息信息
#coding:utf-8
import urllib
import requests
post_param = {"action":"","start":"0","limit":"1"}
return_data = requests.get("https://movie.douban.com/j/cha ... ot%3B,data =post_param, verify = False)
print return_data.text
抓取网页flash(从IE缓存文件夹中快速的捕获SWF文件文件捕捉提取工具)
网站优化 • 优采云 发表了文章 • 0 个评论 • 216 次浏览 • 2021-09-12 04:09
Sothink SWF Catcher 是一款 SWF 文件捕获和提取工具,可以帮助用户在浏览器中捕获 FLASH 文件。获取非常方便。用户只需填写网站地址即可分析。有需要的用户快来下载吧。
软件介绍
硕思SWF Catcher是一款功能强大的SWF提取软件,旨在帮助用户从IE缓存文件夹、Firefox缓存文件夹、Chrome缓存文件夹、Safari缓存文件夹中快速抓取SWF文件。加载缓存文件夹后,可以知道自动读取了swf文件列表。您可以查看文件名、类型、url、大小、持续时间等信息,并允许您直接在预览窗口中查看。
软件功能
1、 从浏览器缓存、本地文件和进程中捕获 SWF。
2、 可以轻松捕获和存储在线 SWF 文件。
3、支持使用SONYNSWF反编译器直接打开SWF文件。
4、使用扩展直接捕获在线 SWF 文件,无需复制和粘贴 URL。
软件功能
1、捕捉你看到的 Flash SWF
Flash 捕获检测并下载所有 Flash SWF 文件。将 Flash SWF 保存到本地机器,从 Flash 横幅到 Flash 游戏。您不会错过任何 Flash 文件,用 Flash 捕捉。有了这款智能闪存,您可以获得任何闪存,让闪存捕捉过程成为一种简单的体验。
2、从缓存中保存 Flash SWF
所有从Cache中抓取的Flash SWF都是从浏览器缓存的,支持IE、Firefox和Chrome的闪存。无需记住 URL,因为它会跟随您的路径并自动跟踪所有 Flash SWF。只需按下浏览器缓存,即可从 IE、Firefox 和 Chrome 的记录中窥探 Flash SWF。
3、Search flash SWF from local file
从本地文件抓取 Flash 可以从本地机器上的可执行文件中刷写 SWF,包括 AIR、APK、Flash EXE 和 SWC。您对游戏中的 Flash 或 Android 上的其他应用程序感兴趣吗?如果您在本地有相关的 Android 包 (APK),它可以从中获取 Flash SWF。方便。
4、Spy Flash SWF 正在进行中
Smart flash SWF 下载器点击进程捕获按钮后,可以在当前进程的任何进程中运行检测。您可以在此过程中选择不同的部分。当 Flash SWF 捕获器中列出了所有 Flash SWF 后,选择以获取即时预览。按保存文件提取 SWF。
使用说明
从浏览器缓存中捕获 SWF 文件
步骤 1 下载并安装硕思 SWF Catcher。
步骤 2 在浏览器中捕获 SWF 缓存。
Sothink SWF Catcher 可以从浏览器缓存中捕获 SWF 文件,因此您可以保留浏览的 SWF 文件。单击浏览器缓存按钮,将列出浏览器缓存中的所有 SWF 文件。
注意:
您可以单击“刷新”刷新缓存中的 SWF 文件。
在预览窗口中预览选定的 SWF 文件。
步骤 3 保存 SWF 文件
在 SWF 文件列表面板中选择 SWF 文件。在保存这些文件之前,您可以使用 Sothink SWF Decompiler 对其进行编辑。只需点击“保存选择”即可保存 SWF 文件。 查看全部
抓取网页flash(从IE缓存文件夹中快速的捕获SWF文件文件捕捉提取工具)
Sothink SWF Catcher 是一款 SWF 文件捕获和提取工具,可以帮助用户在浏览器中捕获 FLASH 文件。获取非常方便。用户只需填写网站地址即可分析。有需要的用户快来下载吧。
软件介绍

硕思SWF Catcher是一款功能强大的SWF提取软件,旨在帮助用户从IE缓存文件夹、Firefox缓存文件夹、Chrome缓存文件夹、Safari缓存文件夹中快速抓取SWF文件。加载缓存文件夹后,可以知道自动读取了swf文件列表。您可以查看文件名、类型、url、大小、持续时间等信息,并允许您直接在预览窗口中查看。
软件功能
1、 从浏览器缓存、本地文件和进程中捕获 SWF。
2、 可以轻松捕获和存储在线 SWF 文件。
3、支持使用SONYNSWF反编译器直接打开SWF文件。
4、使用扩展直接捕获在线 SWF 文件,无需复制和粘贴 URL。
软件功能

1、捕捉你看到的 Flash SWF
Flash 捕获检测并下载所有 Flash SWF 文件。将 Flash SWF 保存到本地机器,从 Flash 横幅到 Flash 游戏。您不会错过任何 Flash 文件,用 Flash 捕捉。有了这款智能闪存,您可以获得任何闪存,让闪存捕捉过程成为一种简单的体验。
2、从缓存中保存 Flash SWF
所有从Cache中抓取的Flash SWF都是从浏览器缓存的,支持IE、Firefox和Chrome的闪存。无需记住 URL,因为它会跟随您的路径并自动跟踪所有 Flash SWF。只需按下浏览器缓存,即可从 IE、Firefox 和 Chrome 的记录中窥探 Flash SWF。
3、Search flash SWF from local file
从本地文件抓取 Flash 可以从本地机器上的可执行文件中刷写 SWF,包括 AIR、APK、Flash EXE 和 SWC。您对游戏中的 Flash 或 Android 上的其他应用程序感兴趣吗?如果您在本地有相关的 Android 包 (APK),它可以从中获取 Flash SWF。方便。
4、Spy Flash SWF 正在进行中
Smart flash SWF 下载器点击进程捕获按钮后,可以在当前进程的任何进程中运行检测。您可以在此过程中选择不同的部分。当 Flash SWF 捕获器中列出了所有 Flash SWF 后,选择以获取即时预览。按保存文件提取 SWF。
使用说明
从浏览器缓存中捕获 SWF 文件
步骤 1 下载并安装硕思 SWF Catcher。
步骤 2 在浏览器中捕获 SWF 缓存。
Sothink SWF Catcher 可以从浏览器缓存中捕获 SWF 文件,因此您可以保留浏览的 SWF 文件。单击浏览器缓存按钮,将列出浏览器缓存中的所有 SWF 文件。
注意:
您可以单击“刷新”刷新缓存中的 SWF 文件。
在预览窗口中预览选定的 SWF 文件。
步骤 3 保存 SWF 文件
在 SWF 文件列表面板中选择 SWF 文件。在保存这些文件之前,您可以使用 Sothink SWF Decompiler 对其进行编辑。只需点击“保存选择”即可保存 SWF 文件。


