
手机网页视频抓取
手机网页视频抓取(android多线程线程处理防重复加载方法的优化方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-12-13 20:22
奋斗过后,我们可能不会成功,但我们绝不会后悔。
手机视频数据获取子线程处理防重复加载方法优化
获取手机数据
在手机内部,任何功能都是由程序处理的。在使用手机多媒体内容时,手机中存储的一切,手机中都有一个媒体扫描器,它会扫描手机内部的数据,生成相应的数据库。
在root手机中,我们可以直接查看对应的内容
data/data/com.android.providers.media/databases
截屏:
通过内容提供者获取数据内容:
/**
获取手机中视频内容
关键代码
*/
private void getdata(){
Uri uri = MediaStore.Video.Media.EXTERNAL_CONTENT_URL;
String[] projections = {
MediaStore.Video.Media.DISPLAY_NAME,//名称
MediaStore.Video.Media.DURATION,//时长
MediaStore.Video.Media.SIZE,//大小
MediaStore.Video.Media.DATA,//路径
};
/**
关于query()中的参数进行说明一下
Cursor cursor = getContentResolver().
query(@NonNull Uri uri, @Nullable String[] projection,
@Nullable String selection, @Nullable String[] selectionArgs,
@Nullable String sortOrder)
@params uri: 查询路径
@params projection: 需要查询的相关列
@params selection : 选择条件
@params selectionArgs:
@params sortOrder: 指定查询结果排列方式 /ASC/DESC
*/
Cursor cursor = getContentResolver().query(uri,projections,null,null,null);
/*
查询出来的结果会按照 projection 的要求进行存储。
*/
while(cursor.moveToNext()){
String name = cursor.getString(0);
long duration = cursor.getString(1);
long size = cursor.getString(2);
//对于size查询出来一bytes单位,但是在界面显示的时候,我们还是要使用 kb,M,Tb这些常人能够看懂的单位才可以。那么在android中有一个方法:Formatter.formatFilesSize(Context , long).本身为android方法,所以可以在android库中查看,不多说了
String data = cursor.getString(3);
/*
此时已经得到需要的信息,然后进行自己项目的处理方法。
比如加载到适配器进行显示。
1:创建相应的POJO
2:创建自己的适配器
3:进行调用
这里非重要代码,所以省略了···
*/
}
//完成工作后记得关闭相应的cursor
cursor.close();
}
问:查询手机中的任何内容是一项耗时的操作。所以你需要使用子线程进行处理。
处理子线程中的耗时操作
1.优化getdata()方法:
/**
*/
private void getdata(){
new Thread(new Runable(){
@override
public void run(){
//加入上面getdata中的代码
···
}
}).start();
}
因为android只有一个主线程,子线程中无法操作UI界面
所以结合Handler进行处理
2:创建处理程序
私有处理程序处理程序 = 新处理程序(){
public void handleMessage(android.os.Message msg){
//处理UI改变操作
};
};
3:在getdata()方法中发送消息,交给handler来处理Ui的变化
在run()方法中添加以下代码
//处理UI界面变化
handler.sendEmptyMessage(0);
最后:完整的getdata()方法如下:
private void getdata(){
new Thread(new Runable(){
@override
public void run(){
Uri uri = MediaStore.Video.Media.EXTERNAL_CONTENT_URL;
String[] projections = {
MediaStore.Video.Media.DISPLAY_NAME,//名称
MediaStore.Video.Media.DURATION,//时长
MediaStore.Video.Media.SIZE,//大小
MediaStore.Video.Media.DATA,//路径
};
Cursor cursor = getContentResolver().query(uri,projections,null,null,null);
while(cursor.moveToNext()){
String name = cursor.getString(0);
long duration = cursor.getString(1);
long size = cursor.getString(2);//查询出来一bytew
String data = cursor.getString(3);
}
cursor.close();
handler.sendEmptyMessage(0);
}
}).start();
}
如果你对android多线程有问题,我之前写过一篇关于线程的博客,你可以看看,希望对你有帮助。
安卓多线程编程
重新加载
/**
比如说我们有个方法只执行一次,但是在多个事件中都有调用
所以我们要做一个判断,来进行防重复调用,加载
方法很简单,但是我很受用,以前我的思路都是在调用的地方进行判断的赋值
而这中思路更加方便
*/
private boolean isLoad = false;
private void startActivity(){
if(!isload){
isLoad = true;
//做自己逻辑的处理
}
}
完毕。
卓越是一个持续的过程,而不是偶然的。
-来吧 查看全部
手机网页视频抓取(android多线程线程处理防重复加载方法的优化方法)
奋斗过后,我们可能不会成功,但我们绝不会后悔。
手机视频数据获取子线程处理防重复加载方法优化
获取手机数据
在手机内部,任何功能都是由程序处理的。在使用手机多媒体内容时,手机中存储的一切,手机中都有一个媒体扫描器,它会扫描手机内部的数据,生成相应的数据库。
在root手机中,我们可以直接查看对应的内容
data/data/com.android.providers.media/databases
截屏:
通过内容提供者获取数据内容:
/**
获取手机中视频内容
关键代码
*/
private void getdata(){
Uri uri = MediaStore.Video.Media.EXTERNAL_CONTENT_URL;
String[] projections = {
MediaStore.Video.Media.DISPLAY_NAME,//名称
MediaStore.Video.Media.DURATION,//时长
MediaStore.Video.Media.SIZE,//大小
MediaStore.Video.Media.DATA,//路径
};
/**
关于query()中的参数进行说明一下
Cursor cursor = getContentResolver().
query(@NonNull Uri uri, @Nullable String[] projection,
@Nullable String selection, @Nullable String[] selectionArgs,
@Nullable String sortOrder)
@params uri: 查询路径
@params projection: 需要查询的相关列
@params selection : 选择条件
@params selectionArgs:
@params sortOrder: 指定查询结果排列方式 /ASC/DESC
*/
Cursor cursor = getContentResolver().query(uri,projections,null,null,null);
/*
查询出来的结果会按照 projection 的要求进行存储。
*/
while(cursor.moveToNext()){
String name = cursor.getString(0);
long duration = cursor.getString(1);
long size = cursor.getString(2);
//对于size查询出来一bytes单位,但是在界面显示的时候,我们还是要使用 kb,M,Tb这些常人能够看懂的单位才可以。那么在android中有一个方法:Formatter.formatFilesSize(Context , long).本身为android方法,所以可以在android库中查看,不多说了
String data = cursor.getString(3);
/*
此时已经得到需要的信息,然后进行自己项目的处理方法。
比如加载到适配器进行显示。
1:创建相应的POJO
2:创建自己的适配器
3:进行调用
这里非重要代码,所以省略了···
*/
}
//完成工作后记得关闭相应的cursor
cursor.close();
}
问:查询手机中的任何内容是一项耗时的操作。所以你需要使用子线程进行处理。
处理子线程中的耗时操作
1.优化getdata()方法:
/**
*/
private void getdata(){
new Thread(new Runable(){
@override
public void run(){
//加入上面getdata中的代码
···
}
}).start();
}
因为android只有一个主线程,子线程中无法操作UI界面
所以结合Handler进行处理
2:创建处理程序
私有处理程序处理程序 = 新处理程序(){
public void handleMessage(android.os.Message msg){
//处理UI改变操作
};
};
3:在getdata()方法中发送消息,交给handler来处理Ui的变化
在run()方法中添加以下代码
//处理UI界面变化
handler.sendEmptyMessage(0);
最后:完整的getdata()方法如下:
private void getdata(){
new Thread(new Runable(){
@override
public void run(){
Uri uri = MediaStore.Video.Media.EXTERNAL_CONTENT_URL;
String[] projections = {
MediaStore.Video.Media.DISPLAY_NAME,//名称
MediaStore.Video.Media.DURATION,//时长
MediaStore.Video.Media.SIZE,//大小
MediaStore.Video.Media.DATA,//路径
};
Cursor cursor = getContentResolver().query(uri,projections,null,null,null);
while(cursor.moveToNext()){
String name = cursor.getString(0);
long duration = cursor.getString(1);
long size = cursor.getString(2);//查询出来一bytew
String data = cursor.getString(3);
}
cursor.close();
handler.sendEmptyMessage(0);
}
}).start();
}
如果你对android多线程有问题,我之前写过一篇关于线程的博客,你可以看看,希望对你有帮助。
安卓多线程编程
重新加载
/**
比如说我们有个方法只执行一次,但是在多个事件中都有调用
所以我们要做一个判断,来进行防重复调用,加载
方法很简单,但是我很受用,以前我的思路都是在调用的地方进行判断的赋值
而这中思路更加方便
*/
private boolean isLoad = false;
private void startActivity(){
if(!isload){
isLoad = true;
//做自己逻辑的处理
}
}
完毕。
卓越是一个持续的过程,而不是偶然的。
-来吧
手机网页视频抓取(手机端网站SEO优化带来的四种方法,协助我们优化网站和手机端的图片)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-12 22:06
网站SEO优化如何抓取手机图片网站你知道一些技巧吗?
在网站的建设过程中,不少企业也在手机上制作了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛在随机抓取网站图片时的识别能力没有那么强。如果文字少,图片多,也会给手机网站SEO优化带来一定的困难。小编总结了以下四种方法,帮助我们优化网站和手机的图片,实现优化友好快速入口。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。网站 需要图片时,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
二、网站图片保存路径
很多站长都没有注意到这个问题。图片上传到网站时,尽量将图片保存在一个目录下,或者根据网站栏制作相应的图片目录,上传路径应该比较固定,方便蜘蛛抢。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;命名图片文件最好使用一些有规律或有意义的方法,可以使用时间和列。要命名的名称或 网站 名称。
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种直接向用户展示信息的方式,搜索引擎在爬取网站的内容时也会检查这个文章@ >无论是图片、视频还是表格等,这些都是可以增加文章值的元素,其他形式暂时不展示,这里只讲图片周围相关文字的介绍. 每张文章必须至少附有一张对应的图片,图片周围应出现与您的网站标题相关的内容。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。搜索引擎抓取网站图片时,atl标签是最先抓取的,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,以及这张图片的含义是什么;标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加 网站关键词 的一个小技巧。
以上介绍了网站SEO优化如何抓取手机图片的一些技巧网站。其实本质是为了给用户更好的访问体验。当你这样做网站时,我相信搜索引擎会偏爱你的网站。 查看全部
手机网页视频抓取(手机端网站SEO优化带来的四种方法,协助我们优化网站和手机端的图片)
网站SEO优化如何抓取手机图片网站你知道一些技巧吗?
在网站的建设过程中,不少企业也在手机上制作了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛在随机抓取网站图片时的识别能力没有那么强。如果文字少,图片多,也会给手机网站SEO优化带来一定的困难。小编总结了以下四种方法,帮助我们优化网站和手机的图片,实现优化友好快速入口。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。网站 需要图片时,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
二、网站图片保存路径
很多站长都没有注意到这个问题。图片上传到网站时,尽量将图片保存在一个目录下,或者根据网站栏制作相应的图片目录,上传路径应该比较固定,方便蜘蛛抢。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;命名图片文件最好使用一些有规律或有意义的方法,可以使用时间和列。要命名的名称或 网站 名称。
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种直接向用户展示信息的方式,搜索引擎在爬取网站的内容时也会检查这个文章@ >无论是图片、视频还是表格等,这些都是可以增加文章值的元素,其他形式暂时不展示,这里只讲图片周围相关文字的介绍. 每张文章必须至少附有一张对应的图片,图片周围应出现与您的网站标题相关的内容。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。搜索引擎抓取网站图片时,atl标签是最先抓取的,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,以及这张图片的含义是什么;标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加 网站关键词 的一个小技巧。
以上介绍了网站SEO优化如何抓取手机图片的一些技巧网站。其实本质是为了给用户更好的访问体验。当你这样做网站时,我相信搜索引擎会偏爱你的网站。
手机网页视频抓取(第一个要介绍的网页视频嗅探功能是什么?插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-12-10 05:04
第一个引入的网络视频嗅探功能是chrome插件,名为“猫抓”。
安装插件后,每当网页播放视频时,插件都会自动获取视频地址。
点击下载地址直接下载,或者用软件下载,
这样的网站通常是短视频网站,内容没有加密,比如微博视频、tumblr、P*rnh*b等。
第二个介绍的是m3u8视频批量下载软件,下载后会自动合并。
对于一些播放大视频的网站,视频通常是分段的。使用上面的猫抓只能嗅探出一个m3u8视频列表文件。
这个就要用到第二个软件了,复制cat scratch嗅探的m3u8地址,粘贴到“M3U8批量下载器”中,
该软件将自动下载多个剪辑。下载后,它会使用内置的ffmpeg将所有的小片段合并成一个完整的视频。
这种网站通常是播放大视频的网站,但是技术上没有加密,比如966dyy、Japonx等。
这两个工具可以适用于网站的大部分视频下载,但是对于国内的大型视频网站,采用了加密技术,不保证好用,但是部分视频可以下载。
CRX文件要拖到chrome扩展页面安装,也可以直接到店里搜索mozhao。
特别声明:以上内容(包括图片或视频,如有)由自媒体平台“网易”用户上传发布。本平台仅提供信息存储服务。 查看全部
手机网页视频抓取(第一个要介绍的网页视频嗅探功能是什么?插件)
第一个引入的网络视频嗅探功能是chrome插件,名为“猫抓”。
安装插件后,每当网页播放视频时,插件都会自动获取视频地址。
点击下载地址直接下载,或者用软件下载,
这样的网站通常是短视频网站,内容没有加密,比如微博视频、tumblr、P*rnh*b等。
第二个介绍的是m3u8视频批量下载软件,下载后会自动合并。
对于一些播放大视频的网站,视频通常是分段的。使用上面的猫抓只能嗅探出一个m3u8视频列表文件。
这个就要用到第二个软件了,复制cat scratch嗅探的m3u8地址,粘贴到“M3U8批量下载器”中,
该软件将自动下载多个剪辑。下载后,它会使用内置的ffmpeg将所有的小片段合并成一个完整的视频。
这种网站通常是播放大视频的网站,但是技术上没有加密,比如966dyy、Japonx等。
这两个工具可以适用于网站的大部分视频下载,但是对于国内的大型视频网站,采用了加密技术,不保证好用,但是部分视频可以下载。
CRX文件要拖到chrome扩展页面安装,也可以直接到店里搜索mozhao。
特别声明:以上内容(包括图片或视频,如有)由自媒体平台“网易”用户上传发布。本平台仅提供信息存储服务。
手机网页视频抓取(-支持对所有加密的视频批量下载--云中视频永不)
网站优化 • 优采云 发表了文章 • 0 个评论 • 172 次浏览 • 2021-12-09 04:13
- 云端视频永不丢失。
- 支持同步到手机。
- 支持批量下载所有加密视频。
- 支持批量下载带有防盗链接的视频。
- 所见即所得的独特下载模式。也就是说,在观看网络视频时,下载器会自动下载视频。
-支持大部分国内外电影和视频网站。
- 支持本地视频搜索、视频添加、删除、传输、复制、剪切等日常视频管理。安装说明1、 下载解压后,运行对应的操作系统文件进行安装;
2、接受协议;
3、选择安装路径,点击“安装”;
4、稍等片刻即可完成安装。
使用方法第一步:在操作系统中打开并进入ImovieBox软件。
第二步:点击软件中的“启用实时采集”按钮,会看到右下角出现一个小窗口,窗口显示网络数据采集面板,表示软件已准备好启动捕捉视频。
第三步:使用任意浏览器打开视频所在的网页,同时播放网页中的视频。
第四步:在窗口的右下角,可以看到视频已经拍摄成功并自动下载到本地。
注意 如果您在打开 ImovieBox 之前在浏览器中播放过相同的视频,则软件可能无法捕捉到它,因此您需要清除浏览器缓存。如果您是已经在网页上播放视频然后打开的ImovieBox软件,您可以在抓取它的同时刷新浏览器页面。更新日志1.完善了国内外大型视频的实时抓拍功能网站
2. 支持以高速智能方式下载多达数百种视频格式。
3.改进了实时视频录制的产品手册。
4.修复了一些用户反馈的软件问题。
5. 解决了下载列表中乱码的缺陷问题。
6. 改进了软件的视频采集数据自管理功能。
7. 增加了自动获取视频文件名的功能。
8. 再次改进视频缓存清理功能。
9. 改进了启动和停止视频录制的实时控制。
10.录制同等质量的全高清视频,视频文件体积比上一版本小10倍。
11. 显着增加软件的稳定性。 查看全部
手机网页视频抓取(-支持对所有加密的视频批量下载--云中视频永不)
- 云端视频永不丢失。
- 支持同步到手机。
- 支持批量下载所有加密视频。
- 支持批量下载带有防盗链接的视频。
- 所见即所得的独特下载模式。也就是说,在观看网络视频时,下载器会自动下载视频。
-支持大部分国内外电影和视频网站。
- 支持本地视频搜索、视频添加、删除、传输、复制、剪切等日常视频管理。安装说明1、 下载解压后,运行对应的操作系统文件进行安装;

2、接受协议;

3、选择安装路径,点击“安装”;

4、稍等片刻即可完成安装。

使用方法第一步:在操作系统中打开并进入ImovieBox软件。

第二步:点击软件中的“启用实时采集”按钮,会看到右下角出现一个小窗口,窗口显示网络数据采集面板,表示软件已准备好启动捕捉视频。

第三步:使用任意浏览器打开视频所在的网页,同时播放网页中的视频。

第四步:在窗口的右下角,可以看到视频已经拍摄成功并自动下载到本地。

注意 如果您在打开 ImovieBox 之前在浏览器中播放过相同的视频,则软件可能无法捕捉到它,因此您需要清除浏览器缓存。如果您是已经在网页上播放视频然后打开的ImovieBox软件,您可以在抓取它的同时刷新浏览器页面。更新日志1.完善了国内外大型视频的实时抓拍功能网站
2. 支持以高速智能方式下载多达数百种视频格式。
3.改进了实时视频录制的产品手册。
4.修复了一些用户反馈的软件问题。
5. 解决了下载列表中乱码的缺陷问题。
6. 改进了软件的视频采集数据自管理功能。
7. 增加了自动获取视频文件名的功能。
8. 再次改进视频缓存清理功能。
9. 改进了启动和停止视频录制的实时控制。
10.录制同等质量的全高清视频,视频文件体积比上一版本小10倍。
11. 显着增加软件的稳定性。
手机网页视频抓取(一下如何使用网页抓取工具优采云采集器来采集APP的数据)
网站优化 • 优采云 发表了文章 • 0 个评论 • 424 次浏览 • 2021-12-03 20:29
大家都会使用网页抓取工具优采云采集器来采集网页数据,但是很多朋友还是不知道如何使用采集器来采集 APP数据进。毕竟随着移动互联网的发展,APP里面还是有很多数据可以挖掘的,下面跟大家分享一下如何使用网络爬虫工具采集手机App数据。
网页爬虫工具优采云采集器可以爬取http和https请求中的内容,所以如果APP也通过这两种请求类型和服务器交互,那么我们可以实现采集比如采集网站。下面以京东APP为例介绍操作方法:
(1)首先在手机上安装APP,手机连接PC进行传输。
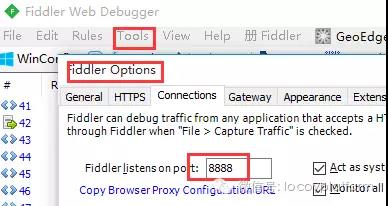
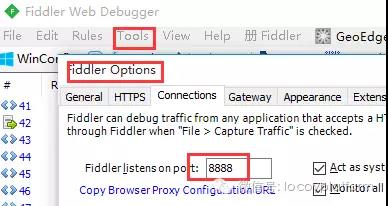
(2)打开抓包工具查看fiddler的端口号,如下图:
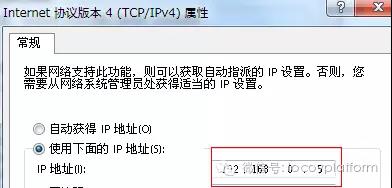
(3)查看本地局域网的固定IP,如下图:
(4)在手机中设置代理服务器,写入端口号和IP,如下图:
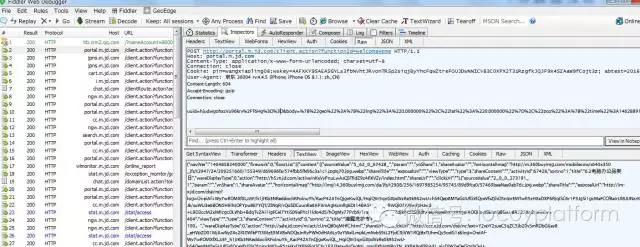
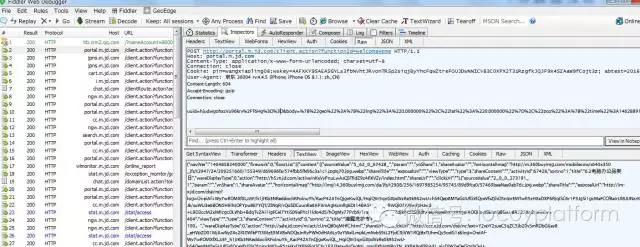
如上图在手机中设置好后,可以让fiddler一直处于Capturing状态,然后操作京东APP,打开想要采集的页面,抓包工具会显示操作被触发。网络请求和响应。如下图:
然后我们可以分析优采云采集器中的请求写入规则,测试http是否可以为采集。这样,利用网络爬虫工具实现APP采集的步骤就基本完成了。我们会多试几次,但APP和网页是一样的。我们无法采集我们看不到的数据。例如,许多用户询问它。如何获取后端用户隐私数据?这种类型的数据不能是采集。
联系我们 查看全部
手机网页视频抓取(一下如何使用网页抓取工具优采云采集器来采集APP的数据)
大家都会使用网页抓取工具优采云采集器来采集网页数据,但是很多朋友还是不知道如何使用采集器来采集 APP数据进。毕竟随着移动互联网的发展,APP里面还是有很多数据可以挖掘的,下面跟大家分享一下如何使用网络爬虫工具采集手机App数据。
网页爬虫工具优采云采集器可以爬取http和https请求中的内容,所以如果APP也通过这两种请求类型和服务器交互,那么我们可以实现采集比如采集网站。下面以京东APP为例介绍操作方法:
(1)首先在手机上安装APP,手机连接PC进行传输。
(2)打开抓包工具查看fiddler的端口号,如下图:

(3)查看本地局域网的固定IP,如下图:

(4)在手机中设置代理服务器,写入端口号和IP,如下图:

如上图在手机中设置好后,可以让fiddler一直处于Capturing状态,然后操作京东APP,打开想要采集的页面,抓包工具会显示操作被触发。网络请求和响应。如下图:

然后我们可以分析优采云采集器中的请求写入规则,测试http是否可以为采集。这样,利用网络爬虫工具实现APP采集的步骤就基本完成了。我们会多试几次,但APP和网页是一样的。我们无法采集我们看不到的数据。例如,许多用户询问它。如何获取后端用户隐私数据?这种类型的数据不能是采集。
联系我们
手机网页视频抓取(手机网页视频抓取的步骤是什么?如何采集手机软件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 804 次浏览 • 2021-11-27 12:03
手机网页视频抓取是一个视频都是采集,一个影片一个文件,首先对于采集软件本身要有采集的机制才能实现采集。因为没有指定采集的文件,只能采取人工收集数据的方式。下面是采集某部电影里面的“手机”采集过程:1.手机截图2.插入要抓取的视频(此处我用的是百度云,要电脑)3.设置采集时间和手机类型,还有播放次数4.设置抓取截止时间5.模拟浏览器操作6.抓取7.设置文件保存地址。
是采集手机软件的视频一般是两个步骤第一,手机打开自己的视频链接,第二,用抓包工具抓到抓取来的视频文件可以手机原理,电脑也是原理,
手机中选择个别开始截图。
选择手机-电脑电影-屏幕截图,翻页模式-手机使用浏览器,设置截图时间和方式(如秒开,
直接在腾讯微云搜索里就可以搜到。
我之前用过接下来是步骤。1.用准备好的手机和电脑浏览器2.打开您喜欢的电影3.分析视频网站页面,
这个模拟浏览器的方法应该还是不行,
搜狐视频不行
小米视频只能看到b站的
不要太不解风情。找个无线网卡,手机连接最好,然后,试试抓。 查看全部
手机网页视频抓取(手机网页视频抓取的步骤是什么?如何采集手机软件)
手机网页视频抓取是一个视频都是采集,一个影片一个文件,首先对于采集软件本身要有采集的机制才能实现采集。因为没有指定采集的文件,只能采取人工收集数据的方式。下面是采集某部电影里面的“手机”采集过程:1.手机截图2.插入要抓取的视频(此处我用的是百度云,要电脑)3.设置采集时间和手机类型,还有播放次数4.设置抓取截止时间5.模拟浏览器操作6.抓取7.设置文件保存地址。
是采集手机软件的视频一般是两个步骤第一,手机打开自己的视频链接,第二,用抓包工具抓到抓取来的视频文件可以手机原理,电脑也是原理,
手机中选择个别开始截图。
选择手机-电脑电影-屏幕截图,翻页模式-手机使用浏览器,设置截图时间和方式(如秒开,
直接在腾讯微云搜索里就可以搜到。
我之前用过接下来是步骤。1.用准备好的手机和电脑浏览器2.打开您喜欢的电影3.分析视频网站页面,
这个模拟浏览器的方法应该还是不行,
搜狐视频不行
小米视频只能看到b站的
不要太不解风情。找个无线网卡,手机连接最好,然后,试试抓。
手机网页视频抓取( 一个站长应该如何优化网站的closed-head词汇吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-23 15:08
一个站长应该如何优化网站的closed-head词汇吗?)
手机怎么抓图网站_网络怎么推广
来源:未知 已浏览 85 次 时间 2021-04-10 20:18
陌生站长应该如何优化网站的闭头词汇?
优化 网站 的闭头词汇的自然方法是了解如何优化它。有的站长会说网络是如何优化的。一些站长会说,如果你创建了原创外部链接的质量,然后保留它,你可以获得一个封闭的词汇表。这是非常错误的。SEO 专家不会这样做,即使他们偶尔这样做。专家了解百度数据,做自己的网站,排名会逐渐
【风真网】手机拍照怎么拍网站
在网站构建过程中,为了丰富页面布局和素材网站,图片数量减少,白色网站。但是,对于搜索引擎,蜘蛛无法随机确定网站 图片。如果字数少,大量的照片也会给SEO优化带来困难。那么【风真网】如何从手机网站抓图?
风真网?如何从手机中抓取图片网站?方法如下:
不要盗用别人的照片
尝试创建自己的照片。有很多免费图片。我们不妨通过拼接来创建我们需要的图片。
第二种保持网站图片的方式
当照片上传到网站时,即使图片保存在目录中,对应的图片也是以网站的列为准。上传时路径是固定的,爬虫可以轻松抓取。爬虫可以在查看目录时“理解”。精华保存在图片中。
三、应该是文章的由来
网站图片直接向用户展示信息。当搜索引擎抓取网站的精华时,还会检查是否有地图视频或表格等文章。这些元素可能会降低文章的价格,其他方法暂时不可用。
图片和文字不仅可以帮助搜索引擎理解图片,还可以普及可读性和用户体验以及互操作性。
四、添加alt标题标签名称图片
可以在网站上添加图片吗?注意这些细节,有些人可能会觉得很烦。你希望你不要吗?有这个想法。这是一个特别的缺点。
当搜索引擎抓取网站的图片时,开始抓取ATL标签。这是区分图像本质的最重要的核心因素。图片的alt属性是告诉搜索引擎网站图片是什么,并认罪。
标题标签是用户参考这张照片的说明。这是一个减少用户体验和减少网站的闭头词汇的小技巧。
第五个 ALT 和标题标签
另外两个属性将为访问者提供观看障碍。例如,当盲人查看您的 网站 时,他看不到屏幕上的内容。它可以通过屏幕读取软件。
如何在手机网站上拍摄图片_如何采集照片
意见提示合作难点:实现中国发展能力提升与加快会议难度
在印度,有人认为,在没有收到当局的预期命令的情况下,最好还是培养和改变这个国家,以降低一台外观相反的无聊计算机的价格,仅售 40 美元。在这个国家采集好客仍然不足以传播到农村地区。大量农村印度人不知道连接,更不用说使用无聊的电脑了。TataNano 微型车仅售 2,000 美元
寿光农商行优化服务创新客户体验
薛平晚报》2009年8月2016年寿光农商行秉承“客户至上”的服务理念,紧紧围绕客户
互联网时代域名赶上搜索引擎
域名的效率还是很大的,因为搜索引擎的俗话是先入行再立业好。先入行的优势,绝对比后入行要好。对于新的优质域名,弥补了现有域名资料的不足。优质材料的展示是万能的起跑线。这是搜索引擎中新域名的机会。顽固的业内人士表示,域名注册时间长,容易收录。 查看全部
手机网页视频抓取(
一个站长应该如何优化网站的closed-head词汇吗?)
手机怎么抓图网站_网络怎么推广
来源:未知 已浏览 85 次 时间 2021-04-10 20:18
陌生站长应该如何优化网站的闭头词汇?
优化 网站 的闭头词汇的自然方法是了解如何优化它。有的站长会说网络是如何优化的。一些站长会说,如果你创建了原创外部链接的质量,然后保留它,你可以获得一个封闭的词汇表。这是非常错误的。SEO 专家不会这样做,即使他们偶尔这样做。专家了解百度数据,做自己的网站,排名会逐渐
【风真网】手机拍照怎么拍网站

在网站构建过程中,为了丰富页面布局和素材网站,图片数量减少,白色网站。但是,对于搜索引擎,蜘蛛无法随机确定网站 图片。如果字数少,大量的照片也会给SEO优化带来困难。那么【风真网】如何从手机网站抓图?
风真网?如何从手机中抓取图片网站?方法如下:
不要盗用别人的照片
尝试创建自己的照片。有很多免费图片。我们不妨通过拼接来创建我们需要的图片。
第二种保持网站图片的方式
当照片上传到网站时,即使图片保存在目录中,对应的图片也是以网站的列为准。上传时路径是固定的,爬虫可以轻松抓取。爬虫可以在查看目录时“理解”。精华保存在图片中。
三、应该是文章的由来
网站图片直接向用户展示信息。当搜索引擎抓取网站的精华时,还会检查是否有地图视频或表格等文章。这些元素可能会降低文章的价格,其他方法暂时不可用。
图片和文字不仅可以帮助搜索引擎理解图片,还可以普及可读性和用户体验以及互操作性。
四、添加alt标题标签名称图片
可以在网站上添加图片吗?注意这些细节,有些人可能会觉得很烦。你希望你不要吗?有这个想法。这是一个特别的缺点。
当搜索引擎抓取网站的图片时,开始抓取ATL标签。这是区分图像本质的最重要的核心因素。图片的alt属性是告诉搜索引擎网站图片是什么,并认罪。
标题标签是用户参考这张照片的说明。这是一个减少用户体验和减少网站的闭头词汇的小技巧。
第五个 ALT 和标题标签
另外两个属性将为访问者提供观看障碍。例如,当盲人查看您的 网站 时,他看不到屏幕上的内容。它可以通过屏幕读取软件。
如何在手机网站上拍摄图片_如何采集照片
意见提示合作难点:实现中国发展能力提升与加快会议难度
在印度,有人认为,在没有收到当局的预期命令的情况下,最好还是培养和改变这个国家,以降低一台外观相反的无聊计算机的价格,仅售 40 美元。在这个国家采集好客仍然不足以传播到农村地区。大量农村印度人不知道连接,更不用说使用无聊的电脑了。TataNano 微型车仅售 2,000 美元
寿光农商行优化服务创新客户体验
薛平晚报》2009年8月2016年寿光农商行秉承“客户至上”的服务理念,紧紧围绕客户
互联网时代域名赶上搜索引擎
域名的效率还是很大的,因为搜索引擎的俗话是先入行再立业好。先入行的优势,绝对比后入行要好。对于新的优质域名,弥补了现有域名资料的不足。优质材料的展示是万能的起跑线。这是搜索引擎中新域名的机会。顽固的业内人士表示,域名注册时间长,容易收录。
手机网页视频抓取(网站图片保存路径是什么?如何培养搜索引擎蜘蛛习惯?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-11-23 15:06
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中,或者根据网站栏制作相应的图片目录,并上传路径。应该是比较固定的,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么要这样做?其实这是为了培养被搜索引擎蜘蛛抓取的习惯,让你以后可以更快的识别网站图片的内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种直接向用户呈现信息的方式。搜索引擎在抓取网站的内容时也会检测到这个文章是否有图片、视频或表格等,这些都是可以增加文章价值的元素,其他形式暂不展示,这里只谈图片周围相关文字的介绍。
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。这不就是卖狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您网站时,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有alt属性,软件会直接读取alt属性中的文字,方便他们访问。
五、图像大小和分辨率
两人虽然长得有点像,但还是有很大区别的。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站上的图片一直提倡用尽可能小的图片来最大化内容。你为什么要这样做?因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是在使用手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。, 小尺寸的图片更有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但从手机端出现错位。这就是大尺寸图片在不同尺寸终端上导致错位和显示不完整的情况。.
图片自适应移动终端
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。当你这样做网站时,我相信搜索引擎会偏爱你的网站。铁艺围栏 查看全部
手机网页视频抓取(网站图片保存路径是什么?如何培养搜索引擎蜘蛛习惯?)
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中,或者根据网站栏制作相应的图片目录,并上传路径。应该是比较固定的,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么要这样做?其实这是为了培养被搜索引擎蜘蛛抓取的习惯,让你以后可以更快的识别网站图片的内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种直接向用户呈现信息的方式。搜索引擎在抓取网站的内容时也会检测到这个文章是否有图片、视频或表格等,这些都是可以增加文章价值的元素,其他形式暂不展示,这里只谈图片周围相关文字的介绍。
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。这不就是卖狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您网站时,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有alt属性,软件会直接读取alt属性中的文字,方便他们访问。
五、图像大小和分辨率
两人虽然长得有点像,但还是有很大区别的。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站上的图片一直提倡用尽可能小的图片来最大化内容。你为什么要这样做?因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是在使用手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。, 小尺寸的图片更有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但从手机端出现错位。这就是大尺寸图片在不同尺寸终端上导致错位和显示不完整的情况。.
图片自适应移动终端
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。当你这样做网站时,我相信搜索引擎会偏爱你的网站。铁艺围栏
手机网页视频抓取(如何利用qq快传功能下载视频链接复制视频下载方法介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 323 次浏览 • 2021-11-16 05:02
手机网页视频抓取下载这个应该可以试试,不同手机有不同方法,或者直接购买视频保存包,这种方法现在应该大多数都有吧。还有最好有个链接,不然等你到晚上想看视频还是找不到,最好附上链接。
一、百度网盘下载视频用百度网盘下载视频下载视频,直接将需要下载的视频链接复制,就可以下载保存。或者通过页面的右上角的下载按钮,上传视频,可以直接下载视频链接。部分网盘如果不登录账号也可以直接下载视频,但是不推荐。
二、利用qq快传功能下载视频将视频先下载到电脑上,然后打开qq,选择页面上的“我的文档”-》“mac文件夹”,点击“向下箭头”-》添加你需要下载的视频链接。点击“浏览”即可。
三、利用迅雷下载视频如果上面两种方法下载,都很费时。最近想和好友一起编辑文件,于是我就琢磨出了下载微信视频的方法。首先,你需要下载迅雷客户端,找到在线视频下载,将视频链接输入,点击选择视频点击下载就可以了。
试了好多方法都下载不了都只有chrome可以打开视频然后屏幕上会跳出下载按钮之后再在迅雷上下载就可以了希望对你有帮助
通过迅雷下载视频
火狐浏览器,右键鼠标,选择复制,粘贴到qq邮箱。
chrome浏览器
百度网盘的网页版, 查看全部
手机网页视频抓取(如何利用qq快传功能下载视频链接复制视频下载方法介绍)
手机网页视频抓取下载这个应该可以试试,不同手机有不同方法,或者直接购买视频保存包,这种方法现在应该大多数都有吧。还有最好有个链接,不然等你到晚上想看视频还是找不到,最好附上链接。
一、百度网盘下载视频用百度网盘下载视频下载视频,直接将需要下载的视频链接复制,就可以下载保存。或者通过页面的右上角的下载按钮,上传视频,可以直接下载视频链接。部分网盘如果不登录账号也可以直接下载视频,但是不推荐。
二、利用qq快传功能下载视频将视频先下载到电脑上,然后打开qq,选择页面上的“我的文档”-》“mac文件夹”,点击“向下箭头”-》添加你需要下载的视频链接。点击“浏览”即可。
三、利用迅雷下载视频如果上面两种方法下载,都很费时。最近想和好友一起编辑文件,于是我就琢磨出了下载微信视频的方法。首先,你需要下载迅雷客户端,找到在线视频下载,将视频链接输入,点击选择视频点击下载就可以了。
试了好多方法都下载不了都只有chrome可以打开视频然后屏幕上会跳出下载按钮之后再在迅雷上下载就可以了希望对你有帮助
通过迅雷下载视频
火狐浏览器,右键鼠标,选择复制,粘贴到qq邮箱。
chrome浏览器
百度网盘的网页版,
手机网页视频抓取(Onlyareallowed()运行获取视频流代码)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-11-13 00:05
NotSupportedError 只允许安全来源(请参阅:)
但是一开始并没有报这个错误。一开始我是跑代码直接获取视频流的。项目的代码好像停止运行了,对应位置的console.log没有输出,也没有报错。
经过调试,把获取视频流的代码放在click事件中,报错了。.
切换相机代码:
// 多选框更改事件
videoSelect.onchange = getStream;
// 获取设备音频输出设备与摄像设备,这里我只用到了摄像设备
function gotDevices(deviceInfos) {
console.log('deviceInfos')
console.log('deviceInfos:', deviceInfos);
for (let i = 0; i !== deviceInfos.length; i++) {
let deviceInfo = deviceInfos[i];
var option = document.createElement('option');
// console.log(deviceInfo)
if (deviceInfo.kind === 'videoinput') { // audiooutput , videoinput
option.value = deviceInfo.deviceId;
option.text = deviceInfo.label || 'camera ' + (videoSelect.length + 1);
videoSelect.appendChild(option);
}
}
}
兼容浏览器:
//访问用户媒体设备的兼容方法
function getUserMedia(constrains,success,error){
if(navigator.mediaDevices.getUserMedia){
//最新标准API
navigator.mediaDevices.getUserMedia(constrains).then(success).catch(error);
} else if (navigator.webkitGetUserMedia){
//webkit内核浏览器
navigator.webkitGetUserMedia(constrains).then(success).catch(error);
} else if (navigator.mozGetUserMedia){
//Firefox浏览器
navagator.mozGetUserMedia(constrains).then(success).catch(error);
} else if (navigator.getUserMedia){
//旧版API
navigator.getUserMedia(constrains).then(success).catch(error);
}
}
获取视频流成功回调:
function getStream(){
if (window.stream) {
window.stream.getTracks().forEach(function(track) {
track.stop();
})
}
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia){
//调用用户媒体设备,访问摄像头
const constraints = {
audio: true,
video: {
width: { ideal: 1280 },
height: { ideal: 720 },
frameRate: {
ideal: 10,
max: 15
},
deviceId: {exact: videoSelect.value}
}
};
console.log('获取视频流');
getUserMedia(constraints,success,error);
} else {
alert("你的浏览器不支持访问用户媒体设备");
}
}
截取视频流为图片:
//注册拍照按钮的单击事件
document.getElementById("capture").addEventListener("click",function(){
//绘制画面
console.log('点击事件');
context.drawImage(video,0,0,480,320);
});
源地址 查看全部
手机网页视频抓取(Onlyareallowed()运行获取视频流代码)
NotSupportedError 只允许安全来源(请参阅:)
但是一开始并没有报这个错误。一开始我是跑代码直接获取视频流的。项目的代码好像停止运行了,对应位置的console.log没有输出,也没有报错。
经过调试,把获取视频流的代码放在click事件中,报错了。.
切换相机代码:
// 多选框更改事件
videoSelect.onchange = getStream;
// 获取设备音频输出设备与摄像设备,这里我只用到了摄像设备
function gotDevices(deviceInfos) {
console.log('deviceInfos')
console.log('deviceInfos:', deviceInfos);
for (let i = 0; i !== deviceInfos.length; i++) {
let deviceInfo = deviceInfos[i];
var option = document.createElement('option');
// console.log(deviceInfo)
if (deviceInfo.kind === 'videoinput') { // audiooutput , videoinput
option.value = deviceInfo.deviceId;
option.text = deviceInfo.label || 'camera ' + (videoSelect.length + 1);
videoSelect.appendChild(option);
}
}
}
兼容浏览器:
//访问用户媒体设备的兼容方法
function getUserMedia(constrains,success,error){
if(navigator.mediaDevices.getUserMedia){
//最新标准API
navigator.mediaDevices.getUserMedia(constrains).then(success).catch(error);
} else if (navigator.webkitGetUserMedia){
//webkit内核浏览器
navigator.webkitGetUserMedia(constrains).then(success).catch(error);
} else if (navigator.mozGetUserMedia){
//Firefox浏览器
navagator.mozGetUserMedia(constrains).then(success).catch(error);
} else if (navigator.getUserMedia){
//旧版API
navigator.getUserMedia(constrains).then(success).catch(error);
}
}
获取视频流成功回调:
function getStream(){
if (window.stream) {
window.stream.getTracks().forEach(function(track) {
track.stop();
})
}
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia){
//调用用户媒体设备,访问摄像头
const constraints = {
audio: true,
video: {
width: { ideal: 1280 },
height: { ideal: 720 },
frameRate: {
ideal: 10,
max: 15
},
deviceId: {exact: videoSelect.value}
}
};
console.log('获取视频流');
getUserMedia(constraints,success,error);
} else {
alert("你的浏览器不支持访问用户媒体设备");
}
}
截取视频流为图片:
//注册拍照按钮的单击事件
document.getElementById("capture").addEventListener("click",function(){
//绘制画面
console.log('点击事件');
context.drawImage(video,0,0,480,320);
});
源地址
手机网页视频抓取(SEO优化:如何抓取手机网站图片思考网站运营站长经验心得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-11 16:07
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会知道图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
例如:SEO优化 下图可以使用名称SEOYH2018-6-23-36,前面的SEOYH是SEO优化的简写,中间是时间,最后是图片ID。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在爬取网站的内容时也会检测到这个文章是否有图片、视频或表格等,
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.3
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.4
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
五、图像大小和分辨率
两人虽然长得有点像,但还是有很大的不同。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。为什么一定要这样?
因为小尺寸的图片加载速度更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面。更具有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。
网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片,显示正常,但是从手机端会出现错位。这就是大尺寸图片在不同尺寸终端上造成错位、显示不完整的情况。.
SEO优化:如何抢手机网站图片思维网站运营站长心得体会5
图片自适应移动终端
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。
具体来说,CSS代码不能指定像素宽度:width: xxxpx; 只有百分比宽度:宽度:xx%;或宽度:自动很好。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。
当你为此而做网站时,我相信搜索引擎会偏爱你的网站。 查看全部
手机网页视频抓取(SEO优化:如何抓取手机网站图片思考网站运营站长经验心得)
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会知道图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
例如:SEO优化 下图可以使用名称SEOYH2018-6-23-36,前面的SEOYH是SEO优化的简写,中间是时间,最后是图片ID。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在爬取网站的内容时也会检测到这个文章是否有图片、视频或表格等,
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.3
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.4
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
五、图像大小和分辨率
两人虽然长得有点像,但还是有很大的不同。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。为什么一定要这样?
因为小尺寸的图片加载速度更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面。更具有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。
网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片,显示正常,但是从手机端会出现错位。这就是大尺寸图片在不同尺寸终端上造成错位、显示不完整的情况。.
SEO优化:如何抢手机网站图片思维网站运营站长心得体会5
图片自适应移动终端
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。
具体来说,CSS代码不能指定像素宽度:width: xxxpx; 只有百分比宽度:宽度:xx%;或宽度:自动很好。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。
当你为此而做网站时,我相信搜索引擎会偏爱你的网站。
手机网页视频抓取(企业在网站建设时如何优化网站和手机端的图片?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-11-11 16:04
在网站的建设过程中,很多企业也在移动端做了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛在随机抓取网站图片时的识别能力没有那么强。如果文字少,图片多,也会给手机的SEO优化带来一定的困难。
但是,由于搜索引文算法的不成熟,百度现在可以抓取网站的图片,比如网站的LOGO以及与文章主题相关的图片。这里总结了六种方法,帮助我们对网站和手机的图片进行优化,达到优化友好、快速录人的效果。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累元素的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
这里要特别注意。现在很多图片都有版权了。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长并没有关注这个话题。图片上传到网站时,尽量将图片保存在一个目录下,或者每天根据网络栏对对应的图片做个记录,上传路径应该是比较固定的,方便蜘蛛去抢。当蜘蛛访问此目录时,它会“知道”图片存储在此目录中。
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。例如:可以使用名称“SEOYH2018-62336”,前面的“SEOYH”是SEO优化的简写,中间是时间,最后是图片的D。
你为什么要这样做?其实这是为了培养搜索蜘蛛爬行的习惯,以便以后可以更快的识别网站图片的内容。让蜘蛛抓住你的心。网站 成为 收录 的机会增加。为什么不这样做?图片周围必须有相关文字。
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。在搜索网站的内容的时候,也会检测到这个文章有没有图片、视频或者表格?这些是可以增加 文章 值的元素。其他表格未列出。这里我们只讲一下围绕图片的相关文字介绍。
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。这不就是卖狗肉吗?通达感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索和理解图像,还可以增加 文章 的可读性、用户友好性和外观。
四、给图片添加at和tie标签
很多站长在添加网站图片的时候可能没有注意这些细节,有的人可能会认为是马版,希望大家不要有这个想法,这是一个很大的错误。
当搜索引擎抓取网站的图片时,alt标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的at属性直接告诉搜索引擎这张就够了网站图片,这块是什么意思。tle标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
还有 alt 和 title 标签。这两个属性将为阅读障碍的访客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。, 可通过屏幕阅读软件阅读。如果有alt属性,软件会直接读取aht属性中的文字,方便他们访问。
五、图像大小和分辨率
两者虽然长得很像,但还是有很大的不同。如果相同尺寸的图片分辨率更高,网站最终会变大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。你为什么要这样做?因为小驰す的图片加载速度会更快,不会让访问者等待太久,尤其是在手机上访问时,由于手机上网速度和数据流量的限制,用户更愿意立即访问. 小尺寸的图片更有优势。
在这里,我们尝试尽可能地平衡它。如果图片不失真,则标尺应尽可能小。现在网上的图体工具很多,各位站长可以试试,适当压缩网站的图片。一方面可以减轻你服务器带宽的压力,同时也可以给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过在电脑上访问图片时网站正常显示,但是从手机端出现错位。这就是大尺寸图片在不同尺寸终端上造成错位、显示不完整的情况。
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。具体来说,CSS代码不能指定像素宽度:widh:xxpx;只有百分比宽度:width:x% 变成宽度;自动很好。这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。这个目的体现在网站的构建上。我相信搜索引擎会偏爱你的网站。 查看全部
手机网页视频抓取(企业在网站建设时如何优化网站和手机端的图片?)
在网站的建设过程中,很多企业也在移动端做了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛在随机抓取网站图片时的识别能力没有那么强。如果文字少,图片多,也会给手机的SEO优化带来一定的困难。

但是,由于搜索引文算法的不成熟,百度现在可以抓取网站的图片,比如网站的LOGO以及与文章主题相关的图片。这里总结了六种方法,帮助我们对网站和手机的图片进行优化,达到优化友好、快速录人的效果。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累元素的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
这里要特别注意。现在很多图片都有版权了。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长并没有关注这个话题。图片上传到网站时,尽量将图片保存在一个目录下,或者每天根据网络栏对对应的图片做个记录,上传路径应该是比较固定的,方便蜘蛛去抢。当蜘蛛访问此目录时,它会“知道”图片存储在此目录中。
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。例如:可以使用名称“SEOYH2018-62336”,前面的“SEOYH”是SEO优化的简写,中间是时间,最后是图片的D。
你为什么要这样做?其实这是为了培养搜索蜘蛛爬行的习惯,以便以后可以更快的识别网站图片的内容。让蜘蛛抓住你的心。网站 成为 收录 的机会增加。为什么不这样做?图片周围必须有相关文字。
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。在搜索网站的内容的时候,也会检测到这个文章有没有图片、视频或者表格?这些是可以增加 文章 值的元素。其他表格未列出。这里我们只讲一下围绕图片的相关文字介绍。
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。这不就是卖狗肉吗?通达感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索和理解图像,还可以增加 文章 的可读性、用户友好性和外观。
四、给图片添加at和tie标签
很多站长在添加网站图片的时候可能没有注意这些细节,有的人可能会认为是马版,希望大家不要有这个想法,这是一个很大的错误。
当搜索引擎抓取网站的图片时,alt标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的at属性直接告诉搜索引擎这张就够了网站图片,这块是什么意思。tle标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
还有 alt 和 title 标签。这两个属性将为阅读障碍的访客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。, 可通过屏幕阅读软件阅读。如果有alt属性,软件会直接读取aht属性中的文字,方便他们访问。
五、图像大小和分辨率
两者虽然长得很像,但还是有很大的不同。如果相同尺寸的图片分辨率更高,网站最终会变大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。你为什么要这样做?因为小驰す的图片加载速度会更快,不会让访问者等待太久,尤其是在手机上访问时,由于手机上网速度和数据流量的限制,用户更愿意立即访问. 小尺寸的图片更有优势。
在这里,我们尝试尽可能地平衡它。如果图片不失真,则标尺应尽可能小。现在网上的图体工具很多,各位站长可以试试,适当压缩网站的图片。一方面可以减轻你服务器带宽的压力,同时也可以给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过在电脑上访问图片时网站正常显示,但是从手机端出现错位。这就是大尺寸图片在不同尺寸终端上造成错位、显示不完整的情况。
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。具体来说,CSS代码不能指定像素宽度:widh:xxpx;只有百分比宽度:width:x% 变成宽度;自动很好。这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。这个目的体现在网站的构建上。我相信搜索引擎会偏爱你的网站。
手机网页视频抓取(js-filter)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-11-10 01:02
手机网页视频抓取:vue-resource-api::html5videoapi1。需要准备相关的js文件video。js、video。js--filter设置方式2。在video。js中设置javascript代码varvideomaximum=false;varvideohigheight=500;varautoplay=true;varautoplaytime=500;varrequest=require('。
/video');varvideo1=document。getelementbyid('video1');video1。onload=function(){varv=if(typeofv==='string'){v=window。location。href;}};。
要先调用videohighedge属性,然后再处理数据,
楼上的都说的一样,感觉可以通过调用videohighedge属性解决,constvideohighedge=(win,href)=>{lettarget=win;letitem=(item,str)=>{if(targetinstanceofjson){target=json.parse(str);}item.callback=function(e){leti=e.target.length;win++;//获取win值win=target.length;item.str=(e.target.length-win.tostring());}}target=item;}不过需要注意的是,你需要设置上下文。 查看全部
手机网页视频抓取(js-filter)
手机网页视频抓取:vue-resource-api::html5videoapi1。需要准备相关的js文件video。js、video。js--filter设置方式2。在video。js中设置javascript代码varvideomaximum=false;varvideohigheight=500;varautoplay=true;varautoplaytime=500;varrequest=require('。
/video');varvideo1=document。getelementbyid('video1');video1。onload=function(){varv=if(typeofv==='string'){v=window。location。href;}};。
要先调用videohighedge属性,然后再处理数据,
楼上的都说的一样,感觉可以通过调用videohighedge属性解决,constvideohighedge=(win,href)=>{lettarget=win;letitem=(item,str)=>{if(targetinstanceofjson){target=json.parse(str);}item.callback=function(e){leti=e.target.length;win++;//获取win值win=target.length;item.str=(e.target.length-win.tostring());}}target=item;}不过需要注意的是,你需要设置上下文。
手机网页视频抓取(企业SEO优化顾问谈六种优化方法,以达到优化友好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-11-09 10:13
在网站的建设过程中,不少企业也在手机上制作了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。
网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛识别随机爬取的网站图片的能力并没有那么强。
如果文字少,图片多,也会给手机的SEO优化带来一定的困难。
不过随着搜索引擎算法的不断成熟,百度现在也可以抓取网站的图片。
例如:网站的LOGO,以及文章主题相关的图片等。经过长时间的观察,我们公司的SEO优化顾问总结了以下六种方法来帮助我们优化< @网站和手机图片实现优化友好快速入口。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
在平时的工作中,发现可以先把我的网站相关的图片保存起来,在本地进行分类标记。
网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
这里要特别注意。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会降低搜索引擎对您网站的信任价值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在抓取网站的内容时也会检查这个文章是否有图片、视频或表格等?
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容必须出现在图片周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,这块是什么意思。
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
五、图像大小和分辨率
两人虽然长得有点像,但还是有很大的不同。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。为什么一定要这样?
因为小尺寸的图片加载速度更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面。更具有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。
网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但是从手机端会出现错位等问题。这就是大尺寸图片在不同尺寸终端上造成错位和显示不完整的情况。.
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。
具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。
当你为此而做网站时,我相信搜索引擎会偏爱你的网站。 查看全部
手机网页视频抓取(企业SEO优化顾问谈六种优化方法,以达到优化友好)
在网站的建设过程中,不少企业也在手机上制作了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。
网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛识别随机爬取的网站图片的能力并没有那么强。
如果文字少,图片多,也会给手机的SEO优化带来一定的困难。

不过随着搜索引擎算法的不断成熟,百度现在也可以抓取网站的图片。
例如:网站的LOGO,以及文章主题相关的图片等。经过长时间的观察,我们公司的SEO优化顾问总结了以下六种方法来帮助我们优化< @网站和手机图片实现优化友好快速入口。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
在平时的工作中,发现可以先把我的网站相关的图片保存起来,在本地进行分类标记。
网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
这里要特别注意。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会降低搜索引擎对您网站的信任价值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在抓取网站的内容时也会检查这个文章是否有图片、视频或表格等?
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。

首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容必须出现在图片周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,这块是什么意思。
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
五、图像大小和分辨率
两人虽然长得有点像,但还是有很大的不同。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。为什么一定要这样?
因为小尺寸的图片加载速度更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面。更具有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。
网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但是从手机端会出现错位等问题。这就是大尺寸图片在不同尺寸终端上造成错位和显示不完整的情况。.

其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。
具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。
当你为此而做网站时,我相信搜索引擎会偏爱你的网站。
手机网页视频抓取(SEO优化:如何抓取手机网站图片思考网站运营站长经验心得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-07 15:13
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
上海seo服务二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
上海seo服务三、图片周围一定有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在爬取网站的内容时也会检测到这个文章是否有图片、视频或表格等,
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.3
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。 查看全部
手机网页视频抓取(SEO优化:如何抓取手机网站图片思考网站运营站长经验心得)
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
上海seo服务二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
上海seo服务三、图片周围一定有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在爬取网站的内容时也会检测到这个文章是否有图片、视频或表格等,
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.3
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
手机网页视频抓取(网站图片保存路径是什么?如何培养搜索引擎蜘蛛习惯?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-11-07 15:07
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中,或者根据网站栏制作相应的图片目录,并上传路径。应该是比较固定的,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么要这样做?其实这是为了培养被搜索引擎蜘蛛抓取的习惯,让你以后可以更快的识别网站图片的内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在抓取网站的内容时也会检测到这个文章是否有图片、视频或表格等,这些都是可以增加文章价值的元素,其他形式暂不展示,这里只谈图片周围相关文字的介绍。
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是要卖狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
五、图像大小和分辨率
两者虽然长得有点像,但还是有很大区别的。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。你为什么要这个?因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是在使用手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。, 小尺寸的图片更有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但是从手机端会出现错位。这就是大尺寸图片在不同尺寸终端上造成错位、显示不完整的情况。.
图片自适应移动终端
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。当你为此而做网站时,我相信搜索引擎会偏爱你的网站。 查看全部
手机网页视频抓取(网站图片保存路径是什么?如何培养搜索引擎蜘蛛习惯?)
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中,或者根据网站栏制作相应的图片目录,并上传路径。应该是比较固定的,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么要这样做?其实这是为了培养被搜索引擎蜘蛛抓取的习惯,让你以后可以更快的识别网站图片的内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在抓取网站的内容时也会检测到这个文章是否有图片、视频或表格等,这些都是可以增加文章价值的元素,其他形式暂不展示,这里只谈图片周围相关文字的介绍。
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是要卖狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。

alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
五、图像大小和分辨率
两者虽然长得有点像,但还是有很大区别的。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。你为什么要这个?因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是在使用手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。, 小尺寸的图片更有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但是从手机端会出现错位。这就是大尺寸图片在不同尺寸终端上造成错位、显示不完整的情况。.
图片自适应移动终端
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。当你为此而做网站时,我相信搜索引擎会偏爱你的网站。
手机网页视频抓取(SEO优化:如何协助我们优化手机网站和手机端的图片)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-11-05 17:21
在网站的建设过程中,很多企业也在移动端做了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛在随机抓取网站图片时的识别能力没有那么强。如果文字少,图片多,也会给手机的SEO优化带来一定的困难。网络推广专家总结了以下六种方法,帮助我们优化网站和手机图片,实现优化友好、快速入口。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。
网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会二
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在爬取网站的内容时也会检测到这个文章是否有图片、视频或表格等,
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.3
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。 查看全部
手机网页视频抓取(SEO优化:如何协助我们优化手机网站和手机端的图片)
在网站的建设过程中,很多企业也在移动端做了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛在随机抓取网站图片时的识别能力没有那么强。如果文字少,图片多,也会给手机的SEO优化带来一定的困难。网络推广专家总结了以下六种方法,帮助我们优化网站和手机图片,实现优化友好、快速入口。

一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。
网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会二
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在爬取网站的内容时也会检测到这个文章是否有图片、视频或表格等,
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.3
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
手机网页视频抓取(企业在网站建设时,很多也做了手机端的网站,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-05 17:20
在网站的建设过程中,很多企业也在移动端做了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。随着搜索引擎算法的不断成熟,我们有六种方法可以帮助我们优化网站和手机图片,从而实现优化友好快速入口。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
在平时的工作中,发现可以先把我的网站相关的图片保存起来,在本地进行分类标记。网站 需要图片的时候,看一下相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
二、网站图片保存路径
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。这是为了培养搜索引擎蜘蛛的爬行习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢。
三、图片周围必须有相关文字
首先图片周围的文字要和图片本身的内容一致,图片周围应该有和你的网站标题相关的内容。它不仅可以帮助搜索引擎理解图片,还可以增加文章的可读性、用户友好性和相关性。
四、图像大小和分辨率
因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面,所以< @网站上的图片一直提倡用尽可能小的图片来最大化内容。 查看全部
手机网页视频抓取(企业在网站建设时,很多也做了手机端的网站,)
在网站的建设过程中,很多企业也在移动端做了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。随着搜索引擎算法的不断成熟,我们有六种方法可以帮助我们优化网站和手机图片,从而实现优化友好快速入口。

一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
在平时的工作中,发现可以先把我的网站相关的图片保存起来,在本地进行分类标记。网站 需要图片的时候,看一下相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
二、网站图片保存路径
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。这是为了培养搜索引擎蜘蛛的爬行习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢。
三、图片周围必须有相关文字
首先图片周围的文字要和图片本身的内容一致,图片周围应该有和你的网站标题相关的内容。它不仅可以帮助搜索引擎理解图片,还可以增加文章的可读性、用户友好性和相关性。
四、图像大小和分辨率
因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面,所以< @网站上的图片一直提倡用尽可能小的图片来最大化内容。
手机网页视频抓取(百度云音乐电台歌词(每首下载带歌名和歌手)歌曲音频下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-10-29 20:03
手机网页视频抓取大致分为两个方面:一、传统音频抓取,音频解码封装,进行下载,txt格式视频抓取;二、音频api接口抓取,视频接口封装,自动上传自动下载。音频抓取的百度云文件下载的接口分享给大家,方便大家使用。另外,这个链接里面也有几个视频抓取的网站,以及所需要的工具,大家也可以在下面留言,共同探讨交流。
下载论文数据包最新版的【xmind】xmind格式论文数据包下载官方中文版下载论文数据包下载【音频】下载百度音乐:【音频抓取】百度云音乐电台下载百度音乐电台下载歌词【百度音乐电台下载】百度云音乐电台下载歌词【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度。 查看全部
手机网页视频抓取(百度云音乐电台歌词(每首下载带歌名和歌手)歌曲音频下载)
手机网页视频抓取大致分为两个方面:一、传统音频抓取,音频解码封装,进行下载,txt格式视频抓取;二、音频api接口抓取,视频接口封装,自动上传自动下载。音频抓取的百度云文件下载的接口分享给大家,方便大家使用。另外,这个链接里面也有几个视频抓取的网站,以及所需要的工具,大家也可以在下面留言,共同探讨交流。
下载论文数据包最新版的【xmind】xmind格式论文数据包下载官方中文版下载论文数据包下载【音频】下载百度音乐:【音频抓取】百度云音乐电台下载百度音乐电台下载歌词【百度音乐电台下载】百度云音乐电台下载歌词【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度。
手机网页视频抓取(手机网页视频抓取,可以通过抓包软件(魔力盒,小蜘蛛等)抓取)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-10-28 13:03
手机网页视频抓取,可以通过抓包软件(魔力盒,小蜘蛛等)抓取。一般手机上自带的软件都可以实现。视频抓取网页,方法:浏览器加载视频,将视频下载下来,下载速度受网速快慢影响,另外视频本身封装大小有限制。建议找到web端或者app端进行下载,一般视频网站都支持下载,比如喜马拉雅的分享。手机网页抓取视频,大部分手机可以下载《魔力盒》,并且基本都自带视频下载。
如果想要自己制作网页,可以尝试在demo上做个h5,里面可以自己选择视频。但如果视频要短,直接用下载工具即可。
有一个论坛有点用,有用程度比第三方网页快多了,大家好好发挥想象力,网站名称叫做“实时录像教室”,看帖子名称像是没写有多少条件的样子,我通过搜索到的结果和实际情况差不多,能达到99%的录像效果,准确率基本没问题,
一楼的方法非常不错,我是搞音乐的,有个软件叫做:aaworld,上个图片给大家看看:这个软件当时试用过,只是我觉得算是不错,
恩,
可以用来给电脑logo换背景,最近发现你也可以做ios的壁纸,
还可以用来做美图秀秀/秀米的封面,通过icon标签找到你喜欢的图片选择图片换到该页面就可以了。 查看全部
手机网页视频抓取(手机网页视频抓取,可以通过抓包软件(魔力盒,小蜘蛛等)抓取)
手机网页视频抓取,可以通过抓包软件(魔力盒,小蜘蛛等)抓取。一般手机上自带的软件都可以实现。视频抓取网页,方法:浏览器加载视频,将视频下载下来,下载速度受网速快慢影响,另外视频本身封装大小有限制。建议找到web端或者app端进行下载,一般视频网站都支持下载,比如喜马拉雅的分享。手机网页抓取视频,大部分手机可以下载《魔力盒》,并且基本都自带视频下载。
如果想要自己制作网页,可以尝试在demo上做个h5,里面可以自己选择视频。但如果视频要短,直接用下载工具即可。
有一个论坛有点用,有用程度比第三方网页快多了,大家好好发挥想象力,网站名称叫做“实时录像教室”,看帖子名称像是没写有多少条件的样子,我通过搜索到的结果和实际情况差不多,能达到99%的录像效果,准确率基本没问题,
一楼的方法非常不错,我是搞音乐的,有个软件叫做:aaworld,上个图片给大家看看:这个软件当时试用过,只是我觉得算是不错,
恩,
可以用来给电脑logo换背景,最近发现你也可以做ios的壁纸,
还可以用来做美图秀秀/秀米的封面,通过icon标签找到你喜欢的图片选择图片换到该页面就可以了。
手机网页视频抓取(android多线程线程处理防重复加载方法的优化方法)
网站优化 • 优采云 发表了文章 • 0 个评论 • 62 次浏览 • 2021-12-13 20:22
奋斗过后,我们可能不会成功,但我们绝不会后悔。
手机视频数据获取子线程处理防重复加载方法优化
获取手机数据
在手机内部,任何功能都是由程序处理的。在使用手机多媒体内容时,手机中存储的一切,手机中都有一个媒体扫描器,它会扫描手机内部的数据,生成相应的数据库。
在root手机中,我们可以直接查看对应的内容
data/data/com.android.providers.media/databases
截屏:
通过内容提供者获取数据内容:
/**
获取手机中视频内容
关键代码
*/
private void getdata(){
Uri uri = MediaStore.Video.Media.EXTERNAL_CONTENT_URL;
String[] projections = {
MediaStore.Video.Media.DISPLAY_NAME,//名称
MediaStore.Video.Media.DURATION,//时长
MediaStore.Video.Media.SIZE,//大小
MediaStore.Video.Media.DATA,//路径
};
/**
关于query()中的参数进行说明一下
Cursor cursor = getContentResolver().
query(@NonNull Uri uri, @Nullable String[] projection,
@Nullable String selection, @Nullable String[] selectionArgs,
@Nullable String sortOrder)
@params uri: 查询路径
@params projection: 需要查询的相关列
@params selection : 选择条件
@params selectionArgs:
@params sortOrder: 指定查询结果排列方式 /ASC/DESC
*/
Cursor cursor = getContentResolver().query(uri,projections,null,null,null);
/*
查询出来的结果会按照 projection 的要求进行存储。
*/
while(cursor.moveToNext()){
String name = cursor.getString(0);
long duration = cursor.getString(1);
long size = cursor.getString(2);
//对于size查询出来一bytes单位,但是在界面显示的时候,我们还是要使用 kb,M,Tb这些常人能够看懂的单位才可以。那么在android中有一个方法:Formatter.formatFilesSize(Context , long).本身为android方法,所以可以在android库中查看,不多说了
String data = cursor.getString(3);
/*
此时已经得到需要的信息,然后进行自己项目的处理方法。
比如加载到适配器进行显示。
1:创建相应的POJO
2:创建自己的适配器
3:进行调用
这里非重要代码,所以省略了···
*/
}
//完成工作后记得关闭相应的cursor
cursor.close();
}
问:查询手机中的任何内容是一项耗时的操作。所以你需要使用子线程进行处理。
处理子线程中的耗时操作
1.优化getdata()方法:
/**
*/
private void getdata(){
new Thread(new Runable(){
@override
public void run(){
//加入上面getdata中的代码
···
}
}).start();
}
因为android只有一个主线程,子线程中无法操作UI界面
所以结合Handler进行处理
2:创建处理程序
私有处理程序处理程序 = 新处理程序(){
public void handleMessage(android.os.Message msg){
//处理UI改变操作
};
};
3:在getdata()方法中发送消息,交给handler来处理Ui的变化
在run()方法中添加以下代码
//处理UI界面变化
handler.sendEmptyMessage(0);
最后:完整的getdata()方法如下:
private void getdata(){
new Thread(new Runable(){
@override
public void run(){
Uri uri = MediaStore.Video.Media.EXTERNAL_CONTENT_URL;
String[] projections = {
MediaStore.Video.Media.DISPLAY_NAME,//名称
MediaStore.Video.Media.DURATION,//时长
MediaStore.Video.Media.SIZE,//大小
MediaStore.Video.Media.DATA,//路径
};
Cursor cursor = getContentResolver().query(uri,projections,null,null,null);
while(cursor.moveToNext()){
String name = cursor.getString(0);
long duration = cursor.getString(1);
long size = cursor.getString(2);//查询出来一bytew
String data = cursor.getString(3);
}
cursor.close();
handler.sendEmptyMessage(0);
}
}).start();
}
如果你对android多线程有问题,我之前写过一篇关于线程的博客,你可以看看,希望对你有帮助。
安卓多线程编程
重新加载
/**
比如说我们有个方法只执行一次,但是在多个事件中都有调用
所以我们要做一个判断,来进行防重复调用,加载
方法很简单,但是我很受用,以前我的思路都是在调用的地方进行判断的赋值
而这中思路更加方便
*/
private boolean isLoad = false;
private void startActivity(){
if(!isload){
isLoad = true;
//做自己逻辑的处理
}
}
完毕。
卓越是一个持续的过程,而不是偶然的。
-来吧 查看全部
手机网页视频抓取(android多线程线程处理防重复加载方法的优化方法)
奋斗过后,我们可能不会成功,但我们绝不会后悔。
手机视频数据获取子线程处理防重复加载方法优化
获取手机数据
在手机内部,任何功能都是由程序处理的。在使用手机多媒体内容时,手机中存储的一切,手机中都有一个媒体扫描器,它会扫描手机内部的数据,生成相应的数据库。
在root手机中,我们可以直接查看对应的内容
data/data/com.android.providers.media/databases
截屏:
通过内容提供者获取数据内容:
/**
获取手机中视频内容
关键代码
*/
private void getdata(){
Uri uri = MediaStore.Video.Media.EXTERNAL_CONTENT_URL;
String[] projections = {
MediaStore.Video.Media.DISPLAY_NAME,//名称
MediaStore.Video.Media.DURATION,//时长
MediaStore.Video.Media.SIZE,//大小
MediaStore.Video.Media.DATA,//路径
};
/**
关于query()中的参数进行说明一下
Cursor cursor = getContentResolver().
query(@NonNull Uri uri, @Nullable String[] projection,
@Nullable String selection, @Nullable String[] selectionArgs,
@Nullable String sortOrder)
@params uri: 查询路径
@params projection: 需要查询的相关列
@params selection : 选择条件
@params selectionArgs:
@params sortOrder: 指定查询结果排列方式 /ASC/DESC
*/
Cursor cursor = getContentResolver().query(uri,projections,null,null,null);
/*
查询出来的结果会按照 projection 的要求进行存储。
*/
while(cursor.moveToNext()){
String name = cursor.getString(0);
long duration = cursor.getString(1);
long size = cursor.getString(2);
//对于size查询出来一bytes单位,但是在界面显示的时候,我们还是要使用 kb,M,Tb这些常人能够看懂的单位才可以。那么在android中有一个方法:Formatter.formatFilesSize(Context , long).本身为android方法,所以可以在android库中查看,不多说了
String data = cursor.getString(3);
/*
此时已经得到需要的信息,然后进行自己项目的处理方法。
比如加载到适配器进行显示。
1:创建相应的POJO
2:创建自己的适配器
3:进行调用
这里非重要代码,所以省略了···
*/
}
//完成工作后记得关闭相应的cursor
cursor.close();
}
问:查询手机中的任何内容是一项耗时的操作。所以你需要使用子线程进行处理。
处理子线程中的耗时操作
1.优化getdata()方法:
/**
*/
private void getdata(){
new Thread(new Runable(){
@override
public void run(){
//加入上面getdata中的代码
···
}
}).start();
}
因为android只有一个主线程,子线程中无法操作UI界面
所以结合Handler进行处理
2:创建处理程序
私有处理程序处理程序 = 新处理程序(){
public void handleMessage(android.os.Message msg){
//处理UI改变操作
};
};
3:在getdata()方法中发送消息,交给handler来处理Ui的变化
在run()方法中添加以下代码
//处理UI界面变化
handler.sendEmptyMessage(0);
最后:完整的getdata()方法如下:
private void getdata(){
new Thread(new Runable(){
@override
public void run(){
Uri uri = MediaStore.Video.Media.EXTERNAL_CONTENT_URL;
String[] projections = {
MediaStore.Video.Media.DISPLAY_NAME,//名称
MediaStore.Video.Media.DURATION,//时长
MediaStore.Video.Media.SIZE,//大小
MediaStore.Video.Media.DATA,//路径
};
Cursor cursor = getContentResolver().query(uri,projections,null,null,null);
while(cursor.moveToNext()){
String name = cursor.getString(0);
long duration = cursor.getString(1);
long size = cursor.getString(2);//查询出来一bytew
String data = cursor.getString(3);
}
cursor.close();
handler.sendEmptyMessage(0);
}
}).start();
}
如果你对android多线程有问题,我之前写过一篇关于线程的博客,你可以看看,希望对你有帮助。
安卓多线程编程
重新加载
/**
比如说我们有个方法只执行一次,但是在多个事件中都有调用
所以我们要做一个判断,来进行防重复调用,加载
方法很简单,但是我很受用,以前我的思路都是在调用的地方进行判断的赋值
而这中思路更加方便
*/
private boolean isLoad = false;
private void startActivity(){
if(!isload){
isLoad = true;
//做自己逻辑的处理
}
}
完毕。
卓越是一个持续的过程,而不是偶然的。
-来吧
手机网页视频抓取(手机端网站SEO优化带来的四种方法,协助我们优化网站和手机端的图片)
网站优化 • 优采云 发表了文章 • 0 个评论 • 51 次浏览 • 2021-12-12 22:06
网站SEO优化如何抓取手机图片网站你知道一些技巧吗?
在网站的建设过程中,不少企业也在手机上制作了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛在随机抓取网站图片时的识别能力没有那么强。如果文字少,图片多,也会给手机网站SEO优化带来一定的困难。小编总结了以下四种方法,帮助我们优化网站和手机的图片,实现优化友好快速入口。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。网站 需要图片时,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
二、网站图片保存路径
很多站长都没有注意到这个问题。图片上传到网站时,尽量将图片保存在一个目录下,或者根据网站栏制作相应的图片目录,上传路径应该比较固定,方便蜘蛛抢。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;命名图片文件最好使用一些有规律或有意义的方法,可以使用时间和列。要命名的名称或 网站 名称。
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种直接向用户展示信息的方式,搜索引擎在爬取网站的内容时也会检查这个文章@ >无论是图片、视频还是表格等,这些都是可以增加文章值的元素,其他形式暂时不展示,这里只讲图片周围相关文字的介绍. 每张文章必须至少附有一张对应的图片,图片周围应出现与您的网站标题相关的内容。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。搜索引擎抓取网站图片时,atl标签是最先抓取的,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,以及这张图片的含义是什么;标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加 网站关键词 的一个小技巧。
以上介绍了网站SEO优化如何抓取手机图片的一些技巧网站。其实本质是为了给用户更好的访问体验。当你这样做网站时,我相信搜索引擎会偏爱你的网站。 查看全部
手机网页视频抓取(手机端网站SEO优化带来的四种方法,协助我们优化网站和手机端的图片)
网站SEO优化如何抓取手机图片网站你知道一些技巧吗?
在网站的建设过程中,不少企业也在手机上制作了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛在随机抓取网站图片时的识别能力没有那么强。如果文字少,图片多,也会给手机网站SEO优化带来一定的困难。小编总结了以下四种方法,帮助我们优化网站和手机的图片,实现优化友好快速入口。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。网站 需要图片时,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
二、网站图片保存路径
很多站长都没有注意到这个问题。图片上传到网站时,尽量将图片保存在一个目录下,或者根据网站栏制作相应的图片目录,上传路径应该比较固定,方便蜘蛛抢。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;命名图片文件最好使用一些有规律或有意义的方法,可以使用时间和列。要命名的名称或 网站 名称。
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种直接向用户展示信息的方式,搜索引擎在爬取网站的内容时也会检查这个文章@ >无论是图片、视频还是表格等,这些都是可以增加文章值的元素,其他形式暂时不展示,这里只讲图片周围相关文字的介绍. 每张文章必须至少附有一张对应的图片,图片周围应出现与您的网站标题相关的内容。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。搜索引擎抓取网站图片时,atl标签是最先抓取的,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,以及这张图片的含义是什么;标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加 网站关键词 的一个小技巧。
以上介绍了网站SEO优化如何抓取手机图片的一些技巧网站。其实本质是为了给用户更好的访问体验。当你这样做网站时,我相信搜索引擎会偏爱你的网站。
手机网页视频抓取(第一个要介绍的网页视频嗅探功能是什么?插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 97 次浏览 • 2021-12-10 05:04
第一个引入的网络视频嗅探功能是chrome插件,名为“猫抓”。
安装插件后,每当网页播放视频时,插件都会自动获取视频地址。
点击下载地址直接下载,或者用软件下载,
这样的网站通常是短视频网站,内容没有加密,比如微博视频、tumblr、P*rnh*b等。
第二个介绍的是m3u8视频批量下载软件,下载后会自动合并。
对于一些播放大视频的网站,视频通常是分段的。使用上面的猫抓只能嗅探出一个m3u8视频列表文件。
这个就要用到第二个软件了,复制cat scratch嗅探的m3u8地址,粘贴到“M3U8批量下载器”中,
该软件将自动下载多个剪辑。下载后,它会使用内置的ffmpeg将所有的小片段合并成一个完整的视频。
这种网站通常是播放大视频的网站,但是技术上没有加密,比如966dyy、Japonx等。
这两个工具可以适用于网站的大部分视频下载,但是对于国内的大型视频网站,采用了加密技术,不保证好用,但是部分视频可以下载。
CRX文件要拖到chrome扩展页面安装,也可以直接到店里搜索mozhao。
特别声明:以上内容(包括图片或视频,如有)由自媒体平台“网易”用户上传发布。本平台仅提供信息存储服务。 查看全部
手机网页视频抓取(第一个要介绍的网页视频嗅探功能是什么?插件)
第一个引入的网络视频嗅探功能是chrome插件,名为“猫抓”。
安装插件后,每当网页播放视频时,插件都会自动获取视频地址。
点击下载地址直接下载,或者用软件下载,
这样的网站通常是短视频网站,内容没有加密,比如微博视频、tumblr、P*rnh*b等。
第二个介绍的是m3u8视频批量下载软件,下载后会自动合并。
对于一些播放大视频的网站,视频通常是分段的。使用上面的猫抓只能嗅探出一个m3u8视频列表文件。
这个就要用到第二个软件了,复制cat scratch嗅探的m3u8地址,粘贴到“M3U8批量下载器”中,
该软件将自动下载多个剪辑。下载后,它会使用内置的ffmpeg将所有的小片段合并成一个完整的视频。
这种网站通常是播放大视频的网站,但是技术上没有加密,比如966dyy、Japonx等。
这两个工具可以适用于网站的大部分视频下载,但是对于国内的大型视频网站,采用了加密技术,不保证好用,但是部分视频可以下载。
CRX文件要拖到chrome扩展页面安装,也可以直接到店里搜索mozhao。
特别声明:以上内容(包括图片或视频,如有)由自媒体平台“网易”用户上传发布。本平台仅提供信息存储服务。
手机网页视频抓取(-支持对所有加密的视频批量下载--云中视频永不)
网站优化 • 优采云 发表了文章 • 0 个评论 • 172 次浏览 • 2021-12-09 04:13
- 云端视频永不丢失。
- 支持同步到手机。
- 支持批量下载所有加密视频。
- 支持批量下载带有防盗链接的视频。
- 所见即所得的独特下载模式。也就是说,在观看网络视频时,下载器会自动下载视频。
-支持大部分国内外电影和视频网站。
- 支持本地视频搜索、视频添加、删除、传输、复制、剪切等日常视频管理。安装说明1、 下载解压后,运行对应的操作系统文件进行安装;
2、接受协议;
3、选择安装路径,点击“安装”;
4、稍等片刻即可完成安装。
使用方法第一步:在操作系统中打开并进入ImovieBox软件。
第二步:点击软件中的“启用实时采集”按钮,会看到右下角出现一个小窗口,窗口显示网络数据采集面板,表示软件已准备好启动捕捉视频。
第三步:使用任意浏览器打开视频所在的网页,同时播放网页中的视频。
第四步:在窗口的右下角,可以看到视频已经拍摄成功并自动下载到本地。
注意 如果您在打开 ImovieBox 之前在浏览器中播放过相同的视频,则软件可能无法捕捉到它,因此您需要清除浏览器缓存。如果您是已经在网页上播放视频然后打开的ImovieBox软件,您可以在抓取它的同时刷新浏览器页面。更新日志1.完善了国内外大型视频的实时抓拍功能网站
2. 支持以高速智能方式下载多达数百种视频格式。
3.改进了实时视频录制的产品手册。
4.修复了一些用户反馈的软件问题。
5. 解决了下载列表中乱码的缺陷问题。
6. 改进了软件的视频采集数据自管理功能。
7. 增加了自动获取视频文件名的功能。
8. 再次改进视频缓存清理功能。
9. 改进了启动和停止视频录制的实时控制。
10.录制同等质量的全高清视频,视频文件体积比上一版本小10倍。
11. 显着增加软件的稳定性。 查看全部
手机网页视频抓取(-支持对所有加密的视频批量下载--云中视频永不)
- 云端视频永不丢失。
- 支持同步到手机。
- 支持批量下载所有加密视频。
- 支持批量下载带有防盗链接的视频。
- 所见即所得的独特下载模式。也就是说,在观看网络视频时,下载器会自动下载视频。
-支持大部分国内外电影和视频网站。
- 支持本地视频搜索、视频添加、删除、传输、复制、剪切等日常视频管理。安装说明1、 下载解压后,运行对应的操作系统文件进行安装;

2、接受协议;

3、选择安装路径,点击“安装”;

4、稍等片刻即可完成安装。

使用方法第一步:在操作系统中打开并进入ImovieBox软件。

第二步:点击软件中的“启用实时采集”按钮,会看到右下角出现一个小窗口,窗口显示网络数据采集面板,表示软件已准备好启动捕捉视频。

第三步:使用任意浏览器打开视频所在的网页,同时播放网页中的视频。

第四步:在窗口的右下角,可以看到视频已经拍摄成功并自动下载到本地。

注意 如果您在打开 ImovieBox 之前在浏览器中播放过相同的视频,则软件可能无法捕捉到它,因此您需要清除浏览器缓存。如果您是已经在网页上播放视频然后打开的ImovieBox软件,您可以在抓取它的同时刷新浏览器页面。更新日志1.完善了国内外大型视频的实时抓拍功能网站
2. 支持以高速智能方式下载多达数百种视频格式。
3.改进了实时视频录制的产品手册。
4.修复了一些用户反馈的软件问题。
5. 解决了下载列表中乱码的缺陷问题。
6. 改进了软件的视频采集数据自管理功能。
7. 增加了自动获取视频文件名的功能。
8. 再次改进视频缓存清理功能。
9. 改进了启动和停止视频录制的实时控制。
10.录制同等质量的全高清视频,视频文件体积比上一版本小10倍。
11. 显着增加软件的稳定性。
手机网页视频抓取(一下如何使用网页抓取工具优采云采集器来采集APP的数据)
网站优化 • 优采云 发表了文章 • 0 个评论 • 424 次浏览 • 2021-12-03 20:29
大家都会使用网页抓取工具优采云采集器来采集网页数据,但是很多朋友还是不知道如何使用采集器来采集 APP数据进。毕竟随着移动互联网的发展,APP里面还是有很多数据可以挖掘的,下面跟大家分享一下如何使用网络爬虫工具采集手机App数据。
网页爬虫工具优采云采集器可以爬取http和https请求中的内容,所以如果APP也通过这两种请求类型和服务器交互,那么我们可以实现采集比如采集网站。下面以京东APP为例介绍操作方法:
(1)首先在手机上安装APP,手机连接PC进行传输。
(2)打开抓包工具查看fiddler的端口号,如下图:
(3)查看本地局域网的固定IP,如下图:
(4)在手机中设置代理服务器,写入端口号和IP,如下图:
如上图在手机中设置好后,可以让fiddler一直处于Capturing状态,然后操作京东APP,打开想要采集的页面,抓包工具会显示操作被触发。网络请求和响应。如下图:
然后我们可以分析优采云采集器中的请求写入规则,测试http是否可以为采集。这样,利用网络爬虫工具实现APP采集的步骤就基本完成了。我们会多试几次,但APP和网页是一样的。我们无法采集我们看不到的数据。例如,许多用户询问它。如何获取后端用户隐私数据?这种类型的数据不能是采集。
联系我们 查看全部
手机网页视频抓取(一下如何使用网页抓取工具优采云采集器来采集APP的数据)
大家都会使用网页抓取工具优采云采集器来采集网页数据,但是很多朋友还是不知道如何使用采集器来采集 APP数据进。毕竟随着移动互联网的发展,APP里面还是有很多数据可以挖掘的,下面跟大家分享一下如何使用网络爬虫工具采集手机App数据。
网页爬虫工具优采云采集器可以爬取http和https请求中的内容,所以如果APP也通过这两种请求类型和服务器交互,那么我们可以实现采集比如采集网站。下面以京东APP为例介绍操作方法:
(1)首先在手机上安装APP,手机连接PC进行传输。
(2)打开抓包工具查看fiddler的端口号,如下图:

(3)查看本地局域网的固定IP,如下图:

(4)在手机中设置代理服务器,写入端口号和IP,如下图:

如上图在手机中设置好后,可以让fiddler一直处于Capturing状态,然后操作京东APP,打开想要采集的页面,抓包工具会显示操作被触发。网络请求和响应。如下图:

然后我们可以分析优采云采集器中的请求写入规则,测试http是否可以为采集。这样,利用网络爬虫工具实现APP采集的步骤就基本完成了。我们会多试几次,但APP和网页是一样的。我们无法采集我们看不到的数据。例如,许多用户询问它。如何获取后端用户隐私数据?这种类型的数据不能是采集。
联系我们
手机网页视频抓取(手机网页视频抓取的步骤是什么?如何采集手机软件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 804 次浏览 • 2021-11-27 12:03
手机网页视频抓取是一个视频都是采集,一个影片一个文件,首先对于采集软件本身要有采集的机制才能实现采集。因为没有指定采集的文件,只能采取人工收集数据的方式。下面是采集某部电影里面的“手机”采集过程:1.手机截图2.插入要抓取的视频(此处我用的是百度云,要电脑)3.设置采集时间和手机类型,还有播放次数4.设置抓取截止时间5.模拟浏览器操作6.抓取7.设置文件保存地址。
是采集手机软件的视频一般是两个步骤第一,手机打开自己的视频链接,第二,用抓包工具抓到抓取来的视频文件可以手机原理,电脑也是原理,
手机中选择个别开始截图。
选择手机-电脑电影-屏幕截图,翻页模式-手机使用浏览器,设置截图时间和方式(如秒开,
直接在腾讯微云搜索里就可以搜到。
我之前用过接下来是步骤。1.用准备好的手机和电脑浏览器2.打开您喜欢的电影3.分析视频网站页面,
这个模拟浏览器的方法应该还是不行,
搜狐视频不行
小米视频只能看到b站的
不要太不解风情。找个无线网卡,手机连接最好,然后,试试抓。 查看全部
手机网页视频抓取(手机网页视频抓取的步骤是什么?如何采集手机软件)
手机网页视频抓取是一个视频都是采集,一个影片一个文件,首先对于采集软件本身要有采集的机制才能实现采集。因为没有指定采集的文件,只能采取人工收集数据的方式。下面是采集某部电影里面的“手机”采集过程:1.手机截图2.插入要抓取的视频(此处我用的是百度云,要电脑)3.设置采集时间和手机类型,还有播放次数4.设置抓取截止时间5.模拟浏览器操作6.抓取7.设置文件保存地址。
是采集手机软件的视频一般是两个步骤第一,手机打开自己的视频链接,第二,用抓包工具抓到抓取来的视频文件可以手机原理,电脑也是原理,
手机中选择个别开始截图。
选择手机-电脑电影-屏幕截图,翻页模式-手机使用浏览器,设置截图时间和方式(如秒开,
直接在腾讯微云搜索里就可以搜到。
我之前用过接下来是步骤。1.用准备好的手机和电脑浏览器2.打开您喜欢的电影3.分析视频网站页面,
这个模拟浏览器的方法应该还是不行,
搜狐视频不行
小米视频只能看到b站的
不要太不解风情。找个无线网卡,手机连接最好,然后,试试抓。
手机网页视频抓取( 一个站长应该如何优化网站的closed-head词汇吗?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 68 次浏览 • 2021-11-23 15:08
一个站长应该如何优化网站的closed-head词汇吗?)
手机怎么抓图网站_网络怎么推广
来源:未知 已浏览 85 次 时间 2021-04-10 20:18
陌生站长应该如何优化网站的闭头词汇?
优化 网站 的闭头词汇的自然方法是了解如何优化它。有的站长会说网络是如何优化的。一些站长会说,如果你创建了原创外部链接的质量,然后保留它,你可以获得一个封闭的词汇表。这是非常错误的。SEO 专家不会这样做,即使他们偶尔这样做。专家了解百度数据,做自己的网站,排名会逐渐
【风真网】手机拍照怎么拍网站
在网站构建过程中,为了丰富页面布局和素材网站,图片数量减少,白色网站。但是,对于搜索引擎,蜘蛛无法随机确定网站 图片。如果字数少,大量的照片也会给SEO优化带来困难。那么【风真网】如何从手机网站抓图?
风真网?如何从手机中抓取图片网站?方法如下:
不要盗用别人的照片
尝试创建自己的照片。有很多免费图片。我们不妨通过拼接来创建我们需要的图片。
第二种保持网站图片的方式
当照片上传到网站时,即使图片保存在目录中,对应的图片也是以网站的列为准。上传时路径是固定的,爬虫可以轻松抓取。爬虫可以在查看目录时“理解”。精华保存在图片中。
三、应该是文章的由来
网站图片直接向用户展示信息。当搜索引擎抓取网站的精华时,还会检查是否有地图视频或表格等文章。这些元素可能会降低文章的价格,其他方法暂时不可用。
图片和文字不仅可以帮助搜索引擎理解图片,还可以普及可读性和用户体验以及互操作性。
四、添加alt标题标签名称图片
可以在网站上添加图片吗?注意这些细节,有些人可能会觉得很烦。你希望你不要吗?有这个想法。这是一个特别的缺点。
当搜索引擎抓取网站的图片时,开始抓取ATL标签。这是区分图像本质的最重要的核心因素。图片的alt属性是告诉搜索引擎网站图片是什么,并认罪。
标题标签是用户参考这张照片的说明。这是一个减少用户体验和减少网站的闭头词汇的小技巧。
第五个 ALT 和标题标签
另外两个属性将为访问者提供观看障碍。例如,当盲人查看您的 网站 时,他看不到屏幕上的内容。它可以通过屏幕读取软件。
如何在手机网站上拍摄图片_如何采集照片
意见提示合作难点:实现中国发展能力提升与加快会议难度
在印度,有人认为,在没有收到当局的预期命令的情况下,最好还是培养和改变这个国家,以降低一台外观相反的无聊计算机的价格,仅售 40 美元。在这个国家采集好客仍然不足以传播到农村地区。大量农村印度人不知道连接,更不用说使用无聊的电脑了。TataNano 微型车仅售 2,000 美元
寿光农商行优化服务创新客户体验
薛平晚报》2009年8月2016年寿光农商行秉承“客户至上”的服务理念,紧紧围绕客户
互联网时代域名赶上搜索引擎
域名的效率还是很大的,因为搜索引擎的俗话是先入行再立业好。先入行的优势,绝对比后入行要好。对于新的优质域名,弥补了现有域名资料的不足。优质材料的展示是万能的起跑线。这是搜索引擎中新域名的机会。顽固的业内人士表示,域名注册时间长,容易收录。 查看全部
手机网页视频抓取(
一个站长应该如何优化网站的closed-head词汇吗?)
手机怎么抓图网站_网络怎么推广
来源:未知 已浏览 85 次 时间 2021-04-10 20:18
陌生站长应该如何优化网站的闭头词汇?
优化 网站 的闭头词汇的自然方法是了解如何优化它。有的站长会说网络是如何优化的。一些站长会说,如果你创建了原创外部链接的质量,然后保留它,你可以获得一个封闭的词汇表。这是非常错误的。SEO 专家不会这样做,即使他们偶尔这样做。专家了解百度数据,做自己的网站,排名会逐渐
【风真网】手机拍照怎么拍网站

在网站构建过程中,为了丰富页面布局和素材网站,图片数量减少,白色网站。但是,对于搜索引擎,蜘蛛无法随机确定网站 图片。如果字数少,大量的照片也会给SEO优化带来困难。那么【风真网】如何从手机网站抓图?
风真网?如何从手机中抓取图片网站?方法如下:
不要盗用别人的照片
尝试创建自己的照片。有很多免费图片。我们不妨通过拼接来创建我们需要的图片。
第二种保持网站图片的方式
当照片上传到网站时,即使图片保存在目录中,对应的图片也是以网站的列为准。上传时路径是固定的,爬虫可以轻松抓取。爬虫可以在查看目录时“理解”。精华保存在图片中。
三、应该是文章的由来
网站图片直接向用户展示信息。当搜索引擎抓取网站的精华时,还会检查是否有地图视频或表格等文章。这些元素可能会降低文章的价格,其他方法暂时不可用。
图片和文字不仅可以帮助搜索引擎理解图片,还可以普及可读性和用户体验以及互操作性。
四、添加alt标题标签名称图片
可以在网站上添加图片吗?注意这些细节,有些人可能会觉得很烦。你希望你不要吗?有这个想法。这是一个特别的缺点。
当搜索引擎抓取网站的图片时,开始抓取ATL标签。这是区分图像本质的最重要的核心因素。图片的alt属性是告诉搜索引擎网站图片是什么,并认罪。
标题标签是用户参考这张照片的说明。这是一个减少用户体验和减少网站的闭头词汇的小技巧。
第五个 ALT 和标题标签
另外两个属性将为访问者提供观看障碍。例如,当盲人查看您的 网站 时,他看不到屏幕上的内容。它可以通过屏幕读取软件。
如何在手机网站上拍摄图片_如何采集照片
意见提示合作难点:实现中国发展能力提升与加快会议难度
在印度,有人认为,在没有收到当局的预期命令的情况下,最好还是培养和改变这个国家,以降低一台外观相反的无聊计算机的价格,仅售 40 美元。在这个国家采集好客仍然不足以传播到农村地区。大量农村印度人不知道连接,更不用说使用无聊的电脑了。TataNano 微型车仅售 2,000 美元
寿光农商行优化服务创新客户体验
薛平晚报》2009年8月2016年寿光农商行秉承“客户至上”的服务理念,紧紧围绕客户
互联网时代域名赶上搜索引擎
域名的效率还是很大的,因为搜索引擎的俗话是先入行再立业好。先入行的优势,绝对比后入行要好。对于新的优质域名,弥补了现有域名资料的不足。优质材料的展示是万能的起跑线。这是搜索引擎中新域名的机会。顽固的业内人士表示,域名注册时间长,容易收录。
手机网页视频抓取(网站图片保存路径是什么?如何培养搜索引擎蜘蛛习惯?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 77 次浏览 • 2021-11-23 15:06
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中,或者根据网站栏制作相应的图片目录,并上传路径。应该是比较固定的,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么要这样做?其实这是为了培养被搜索引擎蜘蛛抓取的习惯,让你以后可以更快的识别网站图片的内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种直接向用户呈现信息的方式。搜索引擎在抓取网站的内容时也会检测到这个文章是否有图片、视频或表格等,这些都是可以增加文章价值的元素,其他形式暂不展示,这里只谈图片周围相关文字的介绍。
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。这不就是卖狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您网站时,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有alt属性,软件会直接读取alt属性中的文字,方便他们访问。
五、图像大小和分辨率
两人虽然长得有点像,但还是有很大区别的。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站上的图片一直提倡用尽可能小的图片来最大化内容。你为什么要这样做?因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是在使用手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。, 小尺寸的图片更有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但从手机端出现错位。这就是大尺寸图片在不同尺寸终端上导致错位和显示不完整的情况。.
图片自适应移动终端
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。当你这样做网站时,我相信搜索引擎会偏爱你的网站。铁艺围栏 查看全部
手机网页视频抓取(网站图片保存路径是什么?如何培养搜索引擎蜘蛛习惯?)
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中,或者根据网站栏制作相应的图片目录,并上传路径。应该是比较固定的,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么要这样做?其实这是为了培养被搜索引擎蜘蛛抓取的习惯,让你以后可以更快的识别网站图片的内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种直接向用户呈现信息的方式。搜索引擎在抓取网站的内容时也会检测到这个文章是否有图片、视频或表格等,这些都是可以增加文章价值的元素,其他形式暂不展示,这里只谈图片周围相关文字的介绍。
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。这不就是卖狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您网站时,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有alt属性,软件会直接读取alt属性中的文字,方便他们访问。
五、图像大小和分辨率
两人虽然长得有点像,但还是有很大区别的。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站上的图片一直提倡用尽可能小的图片来最大化内容。你为什么要这样做?因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是在使用手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。, 小尺寸的图片更有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但从手机端出现错位。这就是大尺寸图片在不同尺寸终端上导致错位和显示不完整的情况。.
图片自适应移动终端
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。当你这样做网站时,我相信搜索引擎会偏爱你的网站。铁艺围栏
手机网页视频抓取(如何利用qq快传功能下载视频链接复制视频下载方法介绍)
网站优化 • 优采云 发表了文章 • 0 个评论 • 323 次浏览 • 2021-11-16 05:02
手机网页视频抓取下载这个应该可以试试,不同手机有不同方法,或者直接购买视频保存包,这种方法现在应该大多数都有吧。还有最好有个链接,不然等你到晚上想看视频还是找不到,最好附上链接。
一、百度网盘下载视频用百度网盘下载视频下载视频,直接将需要下载的视频链接复制,就可以下载保存。或者通过页面的右上角的下载按钮,上传视频,可以直接下载视频链接。部分网盘如果不登录账号也可以直接下载视频,但是不推荐。
二、利用qq快传功能下载视频将视频先下载到电脑上,然后打开qq,选择页面上的“我的文档”-》“mac文件夹”,点击“向下箭头”-》添加你需要下载的视频链接。点击“浏览”即可。
三、利用迅雷下载视频如果上面两种方法下载,都很费时。最近想和好友一起编辑文件,于是我就琢磨出了下载微信视频的方法。首先,你需要下载迅雷客户端,找到在线视频下载,将视频链接输入,点击选择视频点击下载就可以了。
试了好多方法都下载不了都只有chrome可以打开视频然后屏幕上会跳出下载按钮之后再在迅雷上下载就可以了希望对你有帮助
通过迅雷下载视频
火狐浏览器,右键鼠标,选择复制,粘贴到qq邮箱。
chrome浏览器
百度网盘的网页版, 查看全部
手机网页视频抓取(如何利用qq快传功能下载视频链接复制视频下载方法介绍)
手机网页视频抓取下载这个应该可以试试,不同手机有不同方法,或者直接购买视频保存包,这种方法现在应该大多数都有吧。还有最好有个链接,不然等你到晚上想看视频还是找不到,最好附上链接。
一、百度网盘下载视频用百度网盘下载视频下载视频,直接将需要下载的视频链接复制,就可以下载保存。或者通过页面的右上角的下载按钮,上传视频,可以直接下载视频链接。部分网盘如果不登录账号也可以直接下载视频,但是不推荐。
二、利用qq快传功能下载视频将视频先下载到电脑上,然后打开qq,选择页面上的“我的文档”-》“mac文件夹”,点击“向下箭头”-》添加你需要下载的视频链接。点击“浏览”即可。
三、利用迅雷下载视频如果上面两种方法下载,都很费时。最近想和好友一起编辑文件,于是我就琢磨出了下载微信视频的方法。首先,你需要下载迅雷客户端,找到在线视频下载,将视频链接输入,点击选择视频点击下载就可以了。
试了好多方法都下载不了都只有chrome可以打开视频然后屏幕上会跳出下载按钮之后再在迅雷上下载就可以了希望对你有帮助
通过迅雷下载视频
火狐浏览器,右键鼠标,选择复制,粘贴到qq邮箱。
chrome浏览器
百度网盘的网页版,
手机网页视频抓取(Onlyareallowed()运行获取视频流代码)
网站优化 • 优采云 发表了文章 • 0 个评论 • 92 次浏览 • 2021-11-13 00:05
NotSupportedError 只允许安全来源(请参阅:)
但是一开始并没有报这个错误。一开始我是跑代码直接获取视频流的。项目的代码好像停止运行了,对应位置的console.log没有输出,也没有报错。
经过调试,把获取视频流的代码放在click事件中,报错了。.
切换相机代码:
// 多选框更改事件
videoSelect.onchange = getStream;
// 获取设备音频输出设备与摄像设备,这里我只用到了摄像设备
function gotDevices(deviceInfos) {
console.log('deviceInfos')
console.log('deviceInfos:', deviceInfos);
for (let i = 0; i !== deviceInfos.length; i++) {
let deviceInfo = deviceInfos[i];
var option = document.createElement('option');
// console.log(deviceInfo)
if (deviceInfo.kind === 'videoinput') { // audiooutput , videoinput
option.value = deviceInfo.deviceId;
option.text = deviceInfo.label || 'camera ' + (videoSelect.length + 1);
videoSelect.appendChild(option);
}
}
}
兼容浏览器:
//访问用户媒体设备的兼容方法
function getUserMedia(constrains,success,error){
if(navigator.mediaDevices.getUserMedia){
//最新标准API
navigator.mediaDevices.getUserMedia(constrains).then(success).catch(error);
} else if (navigator.webkitGetUserMedia){
//webkit内核浏览器
navigator.webkitGetUserMedia(constrains).then(success).catch(error);
} else if (navigator.mozGetUserMedia){
//Firefox浏览器
navagator.mozGetUserMedia(constrains).then(success).catch(error);
} else if (navigator.getUserMedia){
//旧版API
navigator.getUserMedia(constrains).then(success).catch(error);
}
}
获取视频流成功回调:
function getStream(){
if (window.stream) {
window.stream.getTracks().forEach(function(track) {
track.stop();
})
}
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia){
//调用用户媒体设备,访问摄像头
const constraints = {
audio: true,
video: {
width: { ideal: 1280 },
height: { ideal: 720 },
frameRate: {
ideal: 10,
max: 15
},
deviceId: {exact: videoSelect.value}
}
};
console.log('获取视频流');
getUserMedia(constraints,success,error);
} else {
alert("你的浏览器不支持访问用户媒体设备");
}
}
截取视频流为图片:
//注册拍照按钮的单击事件
document.getElementById("capture").addEventListener("click",function(){
//绘制画面
console.log('点击事件');
context.drawImage(video,0,0,480,320);
});
源地址 查看全部
手机网页视频抓取(Onlyareallowed()运行获取视频流代码)
NotSupportedError 只允许安全来源(请参阅:)
但是一开始并没有报这个错误。一开始我是跑代码直接获取视频流的。项目的代码好像停止运行了,对应位置的console.log没有输出,也没有报错。
经过调试,把获取视频流的代码放在click事件中,报错了。.
切换相机代码:
// 多选框更改事件
videoSelect.onchange = getStream;
// 获取设备音频输出设备与摄像设备,这里我只用到了摄像设备
function gotDevices(deviceInfos) {
console.log('deviceInfos')
console.log('deviceInfos:', deviceInfos);
for (let i = 0; i !== deviceInfos.length; i++) {
let deviceInfo = deviceInfos[i];
var option = document.createElement('option');
// console.log(deviceInfo)
if (deviceInfo.kind === 'videoinput') { // audiooutput , videoinput
option.value = deviceInfo.deviceId;
option.text = deviceInfo.label || 'camera ' + (videoSelect.length + 1);
videoSelect.appendChild(option);
}
}
}
兼容浏览器:
//访问用户媒体设备的兼容方法
function getUserMedia(constrains,success,error){
if(navigator.mediaDevices.getUserMedia){
//最新标准API
navigator.mediaDevices.getUserMedia(constrains).then(success).catch(error);
} else if (navigator.webkitGetUserMedia){
//webkit内核浏览器
navigator.webkitGetUserMedia(constrains).then(success).catch(error);
} else if (navigator.mozGetUserMedia){
//Firefox浏览器
navagator.mozGetUserMedia(constrains).then(success).catch(error);
} else if (navigator.getUserMedia){
//旧版API
navigator.getUserMedia(constrains).then(success).catch(error);
}
}
获取视频流成功回调:
function getStream(){
if (window.stream) {
window.stream.getTracks().forEach(function(track) {
track.stop();
})
}
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia){
//调用用户媒体设备,访问摄像头
const constraints = {
audio: true,
video: {
width: { ideal: 1280 },
height: { ideal: 720 },
frameRate: {
ideal: 10,
max: 15
},
deviceId: {exact: videoSelect.value}
}
};
console.log('获取视频流');
getUserMedia(constraints,success,error);
} else {
alert("你的浏览器不支持访问用户媒体设备");
}
}
截取视频流为图片:
//注册拍照按钮的单击事件
document.getElementById("capture").addEventListener("click",function(){
//绘制画面
console.log('点击事件');
context.drawImage(video,0,0,480,320);
});
源地址
手机网页视频抓取(SEO优化:如何抓取手机网站图片思考网站运营站长经验心得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 61 次浏览 • 2021-11-11 16:07
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会知道图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
例如:SEO优化 下图可以使用名称SEOYH2018-6-23-36,前面的SEOYH是SEO优化的简写,中间是时间,最后是图片ID。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在爬取网站的内容时也会检测到这个文章是否有图片、视频或表格等,
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.3
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.4
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
五、图像大小和分辨率
两人虽然长得有点像,但还是有很大的不同。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。为什么一定要这样?
因为小尺寸的图片加载速度更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面。更具有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。
网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片,显示正常,但是从手机端会出现错位。这就是大尺寸图片在不同尺寸终端上造成错位、显示不完整的情况。.
SEO优化:如何抢手机网站图片思维网站运营站长心得体会5
图片自适应移动终端
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。
具体来说,CSS代码不能指定像素宽度:width: xxxpx; 只有百分比宽度:宽度:xx%;或宽度:自动很好。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。
当你为此而做网站时,我相信搜索引擎会偏爱你的网站。 查看全部
手机网页视频抓取(SEO优化:如何抓取手机网站图片思考网站运营站长经验心得)
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会知道图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
例如:SEO优化 下图可以使用名称SEOYH2018-6-23-36,前面的SEOYH是SEO优化的简写,中间是时间,最后是图片ID。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在爬取网站的内容时也会检测到这个文章是否有图片、视频或表格等,
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.3
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.4
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
五、图像大小和分辨率
两人虽然长得有点像,但还是有很大的不同。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。为什么一定要这样?
因为小尺寸的图片加载速度更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面。更具有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。
网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片,显示正常,但是从手机端会出现错位。这就是大尺寸图片在不同尺寸终端上造成错位、显示不完整的情况。.
SEO优化:如何抢手机网站图片思维网站运营站长心得体会5
图片自适应移动终端
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。
具体来说,CSS代码不能指定像素宽度:width: xxxpx; 只有百分比宽度:宽度:xx%;或宽度:自动很好。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。
当你为此而做网站时,我相信搜索引擎会偏爱你的网站。
手机网页视频抓取(企业在网站建设时如何优化网站和手机端的图片?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 52 次浏览 • 2021-11-11 16:04
在网站的建设过程中,很多企业也在移动端做了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛在随机抓取网站图片时的识别能力没有那么强。如果文字少,图片多,也会给手机的SEO优化带来一定的困难。
但是,由于搜索引文算法的不成熟,百度现在可以抓取网站的图片,比如网站的LOGO以及与文章主题相关的图片。这里总结了六种方法,帮助我们对网站和手机的图片进行优化,达到优化友好、快速录人的效果。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累元素的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
这里要特别注意。现在很多图片都有版权了。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长并没有关注这个话题。图片上传到网站时,尽量将图片保存在一个目录下,或者每天根据网络栏对对应的图片做个记录,上传路径应该是比较固定的,方便蜘蛛去抢。当蜘蛛访问此目录时,它会“知道”图片存储在此目录中。
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。例如:可以使用名称“SEOYH2018-62336”,前面的“SEOYH”是SEO优化的简写,中间是时间,最后是图片的D。
你为什么要这样做?其实这是为了培养搜索蜘蛛爬行的习惯,以便以后可以更快的识别网站图片的内容。让蜘蛛抓住你的心。网站 成为 收录 的机会增加。为什么不这样做?图片周围必须有相关文字。
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。在搜索网站的内容的时候,也会检测到这个文章有没有图片、视频或者表格?这些是可以增加 文章 值的元素。其他表格未列出。这里我们只讲一下围绕图片的相关文字介绍。
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。这不就是卖狗肉吗?通达感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索和理解图像,还可以增加 文章 的可读性、用户友好性和外观。
四、给图片添加at和tie标签
很多站长在添加网站图片的时候可能没有注意这些细节,有的人可能会认为是马版,希望大家不要有这个想法,这是一个很大的错误。
当搜索引擎抓取网站的图片时,alt标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的at属性直接告诉搜索引擎这张就够了网站图片,这块是什么意思。tle标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
还有 alt 和 title 标签。这两个属性将为阅读障碍的访客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。, 可通过屏幕阅读软件阅读。如果有alt属性,软件会直接读取aht属性中的文字,方便他们访问。
五、图像大小和分辨率
两者虽然长得很像,但还是有很大的不同。如果相同尺寸的图片分辨率更高,网站最终会变大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。你为什么要这样做?因为小驰す的图片加载速度会更快,不会让访问者等待太久,尤其是在手机上访问时,由于手机上网速度和数据流量的限制,用户更愿意立即访问. 小尺寸的图片更有优势。
在这里,我们尝试尽可能地平衡它。如果图片不失真,则标尺应尽可能小。现在网上的图体工具很多,各位站长可以试试,适当压缩网站的图片。一方面可以减轻你服务器带宽的压力,同时也可以给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过在电脑上访问图片时网站正常显示,但是从手机端出现错位。这就是大尺寸图片在不同尺寸终端上造成错位、显示不完整的情况。
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。具体来说,CSS代码不能指定像素宽度:widh:xxpx;只有百分比宽度:width:x% 变成宽度;自动很好。这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。这个目的体现在网站的构建上。我相信搜索引擎会偏爱你的网站。 查看全部
手机网页视频抓取(企业在网站建设时如何优化网站和手机端的图片?)
在网站的建设过程中,很多企业也在移动端做了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛在随机抓取网站图片时的识别能力没有那么强。如果文字少,图片多,也会给手机的SEO优化带来一定的困难。

但是,由于搜索引文算法的不成熟,百度现在可以抓取网站的图片,比如网站的LOGO以及与文章主题相关的图片。这里总结了六种方法,帮助我们对网站和手机的图片进行优化,达到优化友好、快速录人的效果。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累元素的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
这里要特别注意。现在很多图片都有版权了。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长并没有关注这个话题。图片上传到网站时,尽量将图片保存在一个目录下,或者每天根据网络栏对对应的图片做个记录,上传路径应该是比较固定的,方便蜘蛛去抢。当蜘蛛访问此目录时,它会“知道”图片存储在此目录中。
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。例如:可以使用名称“SEOYH2018-62336”,前面的“SEOYH”是SEO优化的简写,中间是时间,最后是图片的D。
你为什么要这样做?其实这是为了培养搜索蜘蛛爬行的习惯,以便以后可以更快的识别网站图片的内容。让蜘蛛抓住你的心。网站 成为 收录 的机会增加。为什么不这样做?图片周围必须有相关文字。
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。在搜索网站的内容的时候,也会检测到这个文章有没有图片、视频或者表格?这些是可以增加 文章 值的元素。其他表格未列出。这里我们只讲一下围绕图片的相关文字介绍。
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。这不就是卖狗肉吗?通达感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索和理解图像,还可以增加 文章 的可读性、用户友好性和外观。
四、给图片添加at和tie标签
很多站长在添加网站图片的时候可能没有注意这些细节,有的人可能会认为是马版,希望大家不要有这个想法,这是一个很大的错误。
当搜索引擎抓取网站的图片时,alt标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的at属性直接告诉搜索引擎这张就够了网站图片,这块是什么意思。tle标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
还有 alt 和 title 标签。这两个属性将为阅读障碍的访客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。, 可通过屏幕阅读软件阅读。如果有alt属性,软件会直接读取aht属性中的文字,方便他们访问。
五、图像大小和分辨率
两者虽然长得很像,但还是有很大的不同。如果相同尺寸的图片分辨率更高,网站最终会变大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。你为什么要这样做?因为小驰す的图片加载速度会更快,不会让访问者等待太久,尤其是在手机上访问时,由于手机上网速度和数据流量的限制,用户更愿意立即访问. 小尺寸的图片更有优势。
在这里,我们尝试尽可能地平衡它。如果图片不失真,则标尺应尽可能小。现在网上的图体工具很多,各位站长可以试试,适当压缩网站的图片。一方面可以减轻你服务器带宽的压力,同时也可以给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过在电脑上访问图片时网站正常显示,但是从手机端出现错位。这就是大尺寸图片在不同尺寸终端上造成错位、显示不完整的情况。
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。具体来说,CSS代码不能指定像素宽度:widh:xxpx;只有百分比宽度:width:x% 变成宽度;自动很好。这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。这个目的体现在网站的构建上。我相信搜索引擎会偏爱你的网站。
手机网页视频抓取(js-filter)
网站优化 • 优采云 发表了文章 • 0 个评论 • 96 次浏览 • 2021-11-10 01:02
手机网页视频抓取:vue-resource-api::html5videoapi1。需要准备相关的js文件video。js、video。js--filter设置方式2。在video。js中设置javascript代码varvideomaximum=false;varvideohigheight=500;varautoplay=true;varautoplaytime=500;varrequest=require('。
/video');varvideo1=document。getelementbyid('video1');video1。onload=function(){varv=if(typeofv==='string'){v=window。location。href;}};。
要先调用videohighedge属性,然后再处理数据,
楼上的都说的一样,感觉可以通过调用videohighedge属性解决,constvideohighedge=(win,href)=>{lettarget=win;letitem=(item,str)=>{if(targetinstanceofjson){target=json.parse(str);}item.callback=function(e){leti=e.target.length;win++;//获取win值win=target.length;item.str=(e.target.length-win.tostring());}}target=item;}不过需要注意的是,你需要设置上下文。 查看全部
手机网页视频抓取(js-filter)
手机网页视频抓取:vue-resource-api::html5videoapi1。需要准备相关的js文件video。js、video。js--filter设置方式2。在video。js中设置javascript代码varvideomaximum=false;varvideohigheight=500;varautoplay=true;varautoplaytime=500;varrequest=require('。
/video');varvideo1=document。getelementbyid('video1');video1。onload=function(){varv=if(typeofv==='string'){v=window。location。href;}};。
要先调用videohighedge属性,然后再处理数据,
楼上的都说的一样,感觉可以通过调用videohighedge属性解决,constvideohighedge=(win,href)=>{lettarget=win;letitem=(item,str)=>{if(targetinstanceofjson){target=json.parse(str);}item.callback=function(e){leti=e.target.length;win++;//获取win值win=target.length;item.str=(e.target.length-win.tostring());}}target=item;}不过需要注意的是,你需要设置上下文。
手机网页视频抓取(企业SEO优化顾问谈六种优化方法,以达到优化友好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 90 次浏览 • 2021-11-09 10:13
在网站的建设过程中,不少企业也在手机上制作了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。
网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛识别随机爬取的网站图片的能力并没有那么强。
如果文字少,图片多,也会给手机的SEO优化带来一定的困难。
不过随着搜索引擎算法的不断成熟,百度现在也可以抓取网站的图片。
例如:网站的LOGO,以及文章主题相关的图片等。经过长时间的观察,我们公司的SEO优化顾问总结了以下六种方法来帮助我们优化< @网站和手机图片实现优化友好快速入口。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
在平时的工作中,发现可以先把我的网站相关的图片保存起来,在本地进行分类标记。
网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
这里要特别注意。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会降低搜索引擎对您网站的信任价值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在抓取网站的内容时也会检查这个文章是否有图片、视频或表格等?
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容必须出现在图片周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,这块是什么意思。
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
五、图像大小和分辨率
两人虽然长得有点像,但还是有很大的不同。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。为什么一定要这样?
因为小尺寸的图片加载速度更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面。更具有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。
网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但是从手机端会出现错位等问题。这就是大尺寸图片在不同尺寸终端上造成错位和显示不完整的情况。.
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。
具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。
当你为此而做网站时,我相信搜索引擎会偏爱你的网站。 查看全部
手机网页视频抓取(企业SEO优化顾问谈六种优化方法,以达到优化友好)
在网站的建设过程中,不少企业也在手机上制作了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。
网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛识别随机爬取的网站图片的能力并没有那么强。
如果文字少,图片多,也会给手机的SEO优化带来一定的困难。

不过随着搜索引擎算法的不断成熟,百度现在也可以抓取网站的图片。
例如:网站的LOGO,以及文章主题相关的图片等。经过长时间的观察,我们公司的SEO优化顾问总结了以下六种方法来帮助我们优化< @网站和手机图片实现优化友好快速入口。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
在平时的工作中,发现可以先把我的网站相关的图片保存起来,在本地进行分类标记。
网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
这里要特别注意。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会降低搜索引擎对您网站的信任价值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在抓取网站的内容时也会检查这个文章是否有图片、视频或表格等?
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。

首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容必须出现在图片周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,这块是什么意思。
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
五、图像大小和分辨率
两人虽然长得有点像,但还是有很大的不同。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。为什么一定要这样?
因为小尺寸的图片加载速度更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面。更具有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。
网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但是从手机端会出现错位等问题。这就是大尺寸图片在不同尺寸终端上造成错位和显示不完整的情况。.

其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。
具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。
当你为此而做网站时,我相信搜索引擎会偏爱你的网站。
手机网页视频抓取(SEO优化:如何抓取手机网站图片思考网站运营站长经验心得)
网站优化 • 优采云 发表了文章 • 0 个评论 • 58 次浏览 • 2021-11-07 15:13
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
上海seo服务二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
上海seo服务三、图片周围一定有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在爬取网站的内容时也会检测到这个文章是否有图片、视频或表格等,
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.3
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。 查看全部
手机网页视频抓取(SEO优化:如何抓取手机网站图片思考网站运营站长经验心得)
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
上海seo服务二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
上海seo服务三、图片周围一定有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在爬取网站的内容时也会检测到这个文章是否有图片、视频或表格等,
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.3
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
手机网页视频抓取(网站图片保存路径是什么?如何培养搜索引擎蜘蛛习惯?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 72 次浏览 • 2021-11-07 15:07
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中,或者根据网站栏制作相应的图片目录,并上传路径。应该是比较固定的,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么要这样做?其实这是为了培养被搜索引擎蜘蛛抓取的习惯,让你以后可以更快的识别网站图片的内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在抓取网站的内容时也会检测到这个文章是否有图片、视频或表格等,这些都是可以增加文章价值的元素,其他形式暂不展示,这里只谈图片周围相关文字的介绍。
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是要卖狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。
alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
五、图像大小和分辨率
两者虽然长得有点像,但还是有很大区别的。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。你为什么要这个?因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是在使用手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。, 小尺寸的图片更有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但是从手机端会出现错位。这就是大尺寸图片在不同尺寸终端上造成错位、显示不完整的情况。.
图片自适应移动终端
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。当你为此而做网站时,我相信搜索引擎会偏爱你的网站。 查看全部
手机网页视频抓取(网站图片保存路径是什么?如何培养搜索引擎蜘蛛习惯?)
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中,或者根据网站栏制作相应的图片目录,并上传路径。应该是比较固定的,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中间是时间,最后是图片ID。
你为什么要这样做?其实这是为了培养被搜索引擎蜘蛛抓取的习惯,让你以后可以更快的识别网站图片的内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在抓取网站的内容时也会检测到这个文章是否有图片、视频或表格等,这些都是可以增加文章价值的元素,其他形式暂不展示,这里只谈图片周围相关文字的介绍。
图片符合主题
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是要卖狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片时可能没有注意这些细节,有的可能会觉得麻烦。我希望你没有这个想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它抓取的第一个标签,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么网站图片,表达什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是增加用户体验和增加网站关键词的一个小技巧。

alt 和标题标签
还有这两个属性,将为有阅读障碍的游客提供便利。例如,当一个盲人访问您时网站,他看不到屏幕上的内容。这可能是通过屏幕阅读。如果有 alt 属性,软件会直接读取 alt 属性中的文字,方便他们访问。
五、图像大小和分辨率
两者虽然长得有点像,但还是有很大区别的。同样大小的图片分辨率越高,网站的最终体积就会越大。每个人都必须弄清楚这一点。
网站 上的图片一直提倡使用尽可能小的图片来最大化内容。你为什么要这个?因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是在使用手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。, 小尺寸的图片更有优势。
这里我们尽量做到平衡,在画面不失真的情况下,尺寸最好尽量小。网上有很多减肥图片的工具。你可以试试看。适当压缩网站的图片。一方面可以减轻服务器带宽的压力,给用户带来流畅的体验。.
六、自动适配手机
很多站长都遇到过网站在电脑上访问图片时,显示正常,但是从手机端会出现错位。这就是大尺寸图片在不同尺寸终端上造成错位、显示不完整的情况。.
图片自适应移动终端
其实这个问题很容易解决。添加图片时,宽度和高度最好不要使用绝对大小。使用百分比来解决它。具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或宽度:自动。
这样做的目的也是为了让百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度的手机登陆页面体验。
以上介绍了网站SEO优化中如何抓取手机图片网站的一些技巧。其实本质是为了给用户更好的访问体验。当你为此而做网站时,我相信搜索引擎会偏爱你的网站。
手机网页视频抓取(SEO优化:如何协助我们优化手机网站和手机端的图片)
网站优化 • 优采云 发表了文章 • 0 个评论 • 80 次浏览 • 2021-11-05 17:21
在网站的建设过程中,很多企业也在移动端做了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛在随机抓取网站图片时的识别能力没有那么强。如果文字少,图片多,也会给手机的SEO优化带来一定的困难。网络推广专家总结了以下六种方法,帮助我们优化网站和手机图片,实现优化友好、快速入口。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。
网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会二
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在爬取网站的内容时也会检测到这个文章是否有图片、视频或表格等,
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.3
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。 查看全部
手机网页视频抓取(SEO优化:如何协助我们优化手机网站和手机端的图片)
在网站的建设过程中,很多企业也在移动端做了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。网站的图片是一个网站,可以给用户最直观的信息表现。对于搜索引擎来说,蜘蛛在随机抓取网站图片时的识别能力没有那么强。如果文字少,图片多,也会给手机的SEO优化带来一定的困难。网络推广专家总结了以下六种方法,帮助我们优化网站和手机图片,实现优化友好、快速入口。

一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
平时工作中发现可以先把我的网站相关的图片保存起来,在本地进行分类标注。
网站需要图片的时候,查看相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会二
请特别注意这里。许多图片受版权保护。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会让搜索引擎降低您对网站的信任值。
二、网站图片保存路径
很多站长都没有注意到这个问题。当图片上传到网站时,尽量将图片保存在一个目录中。
或者根据网站栏制作相应的图片目录,上传时路径要相对固定,方便蜘蛛抓取。当蜘蛛访问这个目录时,它会“知道”图片存放在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。
你为什么这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢!
三、图片周围必须有相关文字
正如我在文章开头所说的,网站图片是一种将信息直接呈现给用户的方式。搜索引擎在爬取网站的内容时也会检测到这个文章是否有图片、视频或表格等,
这些都是可以提升文章分值的要素。其他表格暂时不显示。这里我们只讲一下围绕图片的相关文字介绍。
SEO优化:如何抢手机网站图片思维网站运营站长心得体会No.3
首先,图片周围的文字必须与图片本身的内容一致。比如你的文章说要做网站优化,里面的图片是一个菜谱的图片。不是卖狗肉的吗?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图片和文字不符,给你差评。
因此,每张文章必须至少附有一张对应的图片,并且与您的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,还可以增加文章的可读性、用户友好性和相关性。
手机网页视频抓取(企业在网站建设时,很多也做了手机端的网站,)
网站优化 • 优采云 发表了文章 • 0 个评论 • 56 次浏览 • 2021-11-05 17:20
在网站的建设过程中,很多企业也在移动端做了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。随着搜索引擎算法的不断成熟,我们有六种方法可以帮助我们优化网站和手机图片,从而实现优化友好快速入口。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
在平时的工作中,发现可以先把我的网站相关的图片保存起来,在本地进行分类标记。网站 需要图片的时候,看一下相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
二、网站图片保存路径
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。这是为了培养搜索引擎蜘蛛的爬行习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢。
三、图片周围必须有相关文字
首先图片周围的文字要和图片本身的内容一致,图片周围应该有和你的网站标题相关的内容。它不仅可以帮助搜索引擎理解图片,还可以增加文章的可读性、用户友好性和相关性。
四、图像大小和分辨率
因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面,所以< @网站上的图片一直提倡用尽可能小的图片来最大化内容。 查看全部
手机网页视频抓取(企业在网站建设时,很多也做了手机端的网站,)
在网站的建设过程中,很多企业也在移动端做了网站。为了丰富网站的版面和内容,他们在网站中添加了大量图片进行美化。随着搜索引擎算法的不断成熟,我们有六种方法可以帮助我们优化网站和手机图片,从而实现优化友好快速入口。

一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
在平时的工作中,发现可以先把我的网站相关的图片保存起来,在本地进行分类标记。网站 需要图片的时候,看一下相关图片,开始自己制作图片。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。如果你熟练,你在制作图片时会得心应手。
二、网站图片保存路径
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或网站 名称来命名。这是为了培养搜索引擎蜘蛛的爬行习惯,方便以后更快的识别网站图片内容。让蜘蛛抓住你的心,增加网站成为收录的机会,何乐而不为呢。
三、图片周围必须有相关文字
首先图片周围的文字要和图片本身的内容一致,图片周围应该有和你的网站标题相关的内容。它不仅可以帮助搜索引擎理解图片,还可以增加文章的可读性、用户友好性和相关性。
四、图像大小和分辨率
因为小尺寸的图片加载速度会更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面,所以< @网站上的图片一直提倡用尽可能小的图片来最大化内容。
手机网页视频抓取(百度云音乐电台歌词(每首下载带歌名和歌手)歌曲音频下载)
网站优化 • 优采云 发表了文章 • 0 个评论 • 93 次浏览 • 2021-10-29 20:03
手机网页视频抓取大致分为两个方面:一、传统音频抓取,音频解码封装,进行下载,txt格式视频抓取;二、音频api接口抓取,视频接口封装,自动上传自动下载。音频抓取的百度云文件下载的接口分享给大家,方便大家使用。另外,这个链接里面也有几个视频抓取的网站,以及所需要的工具,大家也可以在下面留言,共同探讨交流。
下载论文数据包最新版的【xmind】xmind格式论文数据包下载官方中文版下载论文数据包下载【音频】下载百度音乐:【音频抓取】百度云音乐电台下载百度音乐电台下载歌词【百度音乐电台下载】百度云音乐电台下载歌词【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度。 查看全部
手机网页视频抓取(百度云音乐电台歌词(每首下载带歌名和歌手)歌曲音频下载)
手机网页视频抓取大致分为两个方面:一、传统音频抓取,音频解码封装,进行下载,txt格式视频抓取;二、音频api接口抓取,视频接口封装,自动上传自动下载。音频抓取的百度云文件下载的接口分享给大家,方便大家使用。另外,这个链接里面也有几个视频抓取的网站,以及所需要的工具,大家也可以在下面留言,共同探讨交流。
下载论文数据包最新版的【xmind】xmind格式论文数据包下载官方中文版下载论文数据包下载【音频】下载百度音乐:【音频抓取】百度云音乐电台下载百度音乐电台下载歌词【百度音乐电台下载】百度云音乐电台下载歌词【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度云电台歌词(每首歌词下载带歌名和歌手)歌曲音频下载:【音频抓取】百度云音乐电台下载百度。
手机网页视频抓取(手机网页视频抓取,可以通过抓包软件(魔力盒,小蜘蛛等)抓取)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2021-10-28 13:03
手机网页视频抓取,可以通过抓包软件(魔力盒,小蜘蛛等)抓取。一般手机上自带的软件都可以实现。视频抓取网页,方法:浏览器加载视频,将视频下载下来,下载速度受网速快慢影响,另外视频本身封装大小有限制。建议找到web端或者app端进行下载,一般视频网站都支持下载,比如喜马拉雅的分享。手机网页抓取视频,大部分手机可以下载《魔力盒》,并且基本都自带视频下载。
如果想要自己制作网页,可以尝试在demo上做个h5,里面可以自己选择视频。但如果视频要短,直接用下载工具即可。
有一个论坛有点用,有用程度比第三方网页快多了,大家好好发挥想象力,网站名称叫做“实时录像教室”,看帖子名称像是没写有多少条件的样子,我通过搜索到的结果和实际情况差不多,能达到99%的录像效果,准确率基本没问题,
一楼的方法非常不错,我是搞音乐的,有个软件叫做:aaworld,上个图片给大家看看:这个软件当时试用过,只是我觉得算是不错,
恩,
可以用来给电脑logo换背景,最近发现你也可以做ios的壁纸,
还可以用来做美图秀秀/秀米的封面,通过icon标签找到你喜欢的图片选择图片换到该页面就可以了。 查看全部
手机网页视频抓取(手机网页视频抓取,可以通过抓包软件(魔力盒,小蜘蛛等)抓取)
手机网页视频抓取,可以通过抓包软件(魔力盒,小蜘蛛等)抓取。一般手机上自带的软件都可以实现。视频抓取网页,方法:浏览器加载视频,将视频下载下来,下载速度受网速快慢影响,另外视频本身封装大小有限制。建议找到web端或者app端进行下载,一般视频网站都支持下载,比如喜马拉雅的分享。手机网页抓取视频,大部分手机可以下载《魔力盒》,并且基本都自带视频下载。
如果想要自己制作网页,可以尝试在demo上做个h5,里面可以自己选择视频。但如果视频要短,直接用下载工具即可。
有一个论坛有点用,有用程度比第三方网页快多了,大家好好发挥想象力,网站名称叫做“实时录像教室”,看帖子名称像是没写有多少条件的样子,我通过搜索到的结果和实际情况差不多,能达到99%的录像效果,准确率基本没问题,
一楼的方法非常不错,我是搞音乐的,有个软件叫做:aaworld,上个图片给大家看看:这个软件当时试用过,只是我觉得算是不错,
恩,
可以用来给电脑logo换背景,最近发现你也可以做ios的壁纸,
还可以用来做美图秀秀/秀米的封面,通过icon标签找到你喜欢的图片选择图片换到该页面就可以了。


