
手机网页抓取视频
百度云现在限速,手机百度网盘是一个硬盘!
网站优化 • 优采云 发表了文章 • 0 个评论 • 136 次浏览 • 2022-09-02 13:06
手机网页抓取视频,pc端查看更多百度云下载限速可以尝试一下这个,限速30kb/s左右,速度可能不如迅雷,但是不要卡着30kb/s下就行了,还能变成最快的9m/s,我目前最满意的下载工具是zabbix,
百度网盘好像不是一个u盘吧,是一个硬盘,
百度云相当于一个光盘
百度网盘可以通过借助pc系统上的usb端口来连接pc而且还是实时的速度很快的
我之前注册,用了很久最近刚才发现百度云现在限速,
手机百度网盘是一个硬盘!!!可以理解为你电脑的u盘一样,
百度云的下载是通过内置在你电脑里的flash来进行下载的。这是属于你电脑硬件跟网络的问题,百度不管。然后需要一个ip,你可以想象成电脑里的dns。
做为曾经爱看视频的人,我也和你有过相同的疑问:1.单纯下载,中文字幕无缓冲2.片头下载,看视频真的不用花钱看字幕,这是多值的一件事3.视频分享,和bt自己明明可以用好多软件体验(现在基本都用uplay,再不济用btic,一个是现在版本优化不给力,另一个是btic是纯文件分享,和手机的flash不一样)4.免费没有广告,再不济也有每日限速(一天一两小时)以上答案,仅供参考。 查看全部
百度云现在限速,手机百度网盘是一个硬盘!
手机网页抓取视频,pc端查看更多百度云下载限速可以尝试一下这个,限速30kb/s左右,速度可能不如迅雷,但是不要卡着30kb/s下就行了,还能变成最快的9m/s,我目前最满意的下载工具是zabbix,
百度网盘好像不是一个u盘吧,是一个硬盘,

百度云相当于一个光盘
百度网盘可以通过借助pc系统上的usb端口来连接pc而且还是实时的速度很快的
我之前注册,用了很久最近刚才发现百度云现在限速,

手机百度网盘是一个硬盘!!!可以理解为你电脑的u盘一样,
百度云的下载是通过内置在你电脑里的flash来进行下载的。这是属于你电脑硬件跟网络的问题,百度不管。然后需要一个ip,你可以想象成电脑里的dns。
做为曾经爱看视频的人,我也和你有过相同的疑问:1.单纯下载,中文字幕无缓冲2.片头下载,看视频真的不用花钱看字幕,这是多值的一件事3.视频分享,和bt自己明明可以用好多软件体验(现在基本都用uplay,再不济用btic,一个是现在版本优化不给力,另一个是btic是纯文件分享,和手机的flash不一样)4.免费没有广告,再不济也有每日限速(一天一两小时)以上答案,仅供参考。
如何手机网页抓取视频、页面链接、下载vip视频之前
网站优化 • 优采云 发表了文章 • 0 个评论 • 954 次浏览 • 2022-08-02 19:02
手机网页抓取视频、页面链接、下载vip视频之前小编给大家介绍过uc头条和腾讯视频,里面都提供了解析页面的教程,但是有时候解析出来的不是原生的视频地址。那么该怎么才能把抓取下来的视频文件解析出来呢?今天就和大家说说如何手机网页抓取视频、页面链接、下载vip视频。首先呢,打开浏览器,在地址栏中输入以下地址,在地址后边加#,表示以#开头。
记住它们的前几个字符!是不是很简单?找到一个分段比较长的url之后,我们就可以通过地址栏中加#号的形式来找到分段后第二长的url,点开它,我们可以看到页面源代码全是gif格式的视频,下载链接后缀是jpg。通过网页源代码里点开浏览器地址栏中点右上角"."这个符号,把下载工具改成迅捷视频下载器,再打开它,就可以下载视频了,网页代码就是如下显示。
接下来,小编就教大家如何手机网页抓取视频、页面链接、下载vip视频,让大家拥有一个最好的视频解析网站。
1、去书签网站找网页源代码这个方法有个问题,就是书签网站不支持截图放大来下载,这是很遗憾的。大家可以用开发者工具打开浏览器地址栏中,点右上角"."的符号,把下载工具改成迅捷视频下载器,再打开它,就可以下载视频了,网页代码就是如下显示。
2、去网站后台查看手机网页的页面源代码我们在找到完整的视频后,可以在后台查看我们所需要抓取的页面。
我们可以看到,
0)&platform=android&sub-pages=1&t=3032013/tencent_mail_mobile_platform/json/list/fireshot。json&wire_box=migr_platform&wire_mete=explore&raw_wait=0&raw_answer=0&raw_themes=0。
3、进入手机网页,抓取视频首先我们点击右上角"."的符号,把它改成迅捷视频下载器,然后再打开浏览器,在地址栏中点右上角"."的符号,把下载工具改成迅捷视频下载器,下载完成之后点浏览器中的文件管理器,我们可以看到下载下来的文件。
4、在下载中抓取视频可以看到,全部下载完成之后,我们把文件上传到服务器中,然后访问https://就可以访问我们抓取下来的视频了,当然,如果不想上传文件,我们也可以点击一下支持保存视频的文件管理器,然后放在一个文件夹里,找到我们要的就可以下载了。
5、在iphone手机中抓取视频大家可以下载第二种方法到iphone中,具体操作就是在手机自带的浏览器地址栏中点右上角"."的符号, 查看全部
如何手机网页抓取视频、页面链接、下载vip视频之前
手机网页抓取视频、页面链接、下载vip视频之前小编给大家介绍过uc头条和腾讯视频,里面都提供了解析页面的教程,但是有时候解析出来的不是原生的视频地址。那么该怎么才能把抓取下来的视频文件解析出来呢?今天就和大家说说如何手机网页抓取视频、页面链接、下载vip视频。首先呢,打开浏览器,在地址栏中输入以下地址,在地址后边加#,表示以#开头。
记住它们的前几个字符!是不是很简单?找到一个分段比较长的url之后,我们就可以通过地址栏中加#号的形式来找到分段后第二长的url,点开它,我们可以看到页面源代码全是gif格式的视频,下载链接后缀是jpg。通过网页源代码里点开浏览器地址栏中点右上角"."这个符号,把下载工具改成迅捷视频下载器,再打开它,就可以下载视频了,网页代码就是如下显示。
接下来,小编就教大家如何手机网页抓取视频、页面链接、下载vip视频,让大家拥有一个最好的视频解析网站。

1、去书签网站找网页源代码这个方法有个问题,就是书签网站不支持截图放大来下载,这是很遗憾的。大家可以用开发者工具打开浏览器地址栏中,点右上角"."的符号,把下载工具改成迅捷视频下载器,再打开它,就可以下载视频了,网页代码就是如下显示。
2、去网站后台查看手机网页的页面源代码我们在找到完整的视频后,可以在后台查看我们所需要抓取的页面。
我们可以看到,

0)&platform=android&sub-pages=1&t=3032013/tencent_mail_mobile_platform/json/list/fireshot。json&wire_box=migr_platform&wire_mete=explore&raw_wait=0&raw_answer=0&raw_themes=0。
3、进入手机网页,抓取视频首先我们点击右上角"."的符号,把它改成迅捷视频下载器,然后再打开浏览器,在地址栏中点右上角"."的符号,把下载工具改成迅捷视频下载器,下载完成之后点浏览器中的文件管理器,我们可以看到下载下来的文件。
4、在下载中抓取视频可以看到,全部下载完成之后,我们把文件上传到服务器中,然后访问https://就可以访问我们抓取下来的视频了,当然,如果不想上传文件,我们也可以点击一下支持保存视频的文件管理器,然后放在一个文件夹里,找到我们要的就可以下载了。
5、在iphone手机中抓取视频大家可以下载第二种方法到iphone中,具体操作就是在手机自带的浏览器地址栏中点右上角"."的符号,
小泽视频app自带反抓包功能的解密教程图文介绍!
网站优化 • 优采云 发表了文章 • 0 个评论 • 166 次浏览 • 2022-08-02 07:03
手机网页抓取视频我用的是第三方app抓取包,不过手机网页抓取视频的话,今年刚出现一款全新的app:小泽视频。它采用了ss加密技术,实现了在网页抓取视频前要对视频进行https加密。不仅如此,它还支持反抓包。usb线连接电脑,然后输入加密软件的管理连接方式进行设置,之后再连接电脑进行加密抓取就可以实现抓取视频前进行https加密,不需要再对视频进行解密;且app自带反抓包功能。以下就是小泽视频app的介绍,另外附有视频解密教程图文。
一、安装https加密软件
1、电脑需下载【小泽视频】,下载速度要控制好,不要超过1s,安装包要30m左右,家里的路由器要是有https加密可直接下载。
2、下载后压缩到10~15g左右,安装后把usb线连接电脑。
3、再下载视频的rmvb格式也是7.9m(下载格式可以自己根据需要设置),我下载的也比较多,建议在电脑上看的话缩放到1920*1080,手机上看的话根据app中的播放器以及视频的宽高比例稍微调整一下,不然一会会自动缩放。
4、双击运行【小泽视频】,系统会弹出验证是否开启ssl加密功能,不是或者数据库不在线的话验证不了。如果验证成功会会直接显示验证通过,因为小泽视频是不收费的,所以也没有额外的加密功能收费。
二、登录radio进行加密
1、进入radio点击首页左上角的加号。
2、再进入radio看到connectdirectlyviahttpsurl,如果进入搜索页面则无法加密;进入网页后点击connect选择第一个选项进行开始加密,我这里用的是某加密app:超音台,选择:webaccept3.0标准。
3、完成加密后(可在wifi下也可手机开网页加密进行,均可实现加密抓取),用户在radio-connect-directly-viahttpsurl的界面右上角点击开启httpsurl,然后开始抓取视频。
4、进入抓取视频页面后我这里是抓取3分钟的,用户可以选择想要抓取多久,之后在radio-connect-directly-viahttpsurl界面选择:抓取mp4格式(ss),然后网页会自动抓取4分钟的数据。如果不想要丢失数据,可选择最大数据量进行限制,个人觉得上限1m就足够了。此时抓取视频即完成加密,但抓取视频需要注意的是,使用radio-connect-directly-viahttpsurl的视频播放器不可以点击暂停播放,如果需要暂停播放则在dream-item里进行设置即可。
总结:ss加密软件基本就是抓取视频前需要先对视频进行https加密,设置好后再用电脑加速抓取视频。基本就这么多,希望我的回答对你有所帮助。 查看全部
小泽视频app自带反抓包功能的解密教程图文介绍!
手机网页抓取视频我用的是第三方app抓取包,不过手机网页抓取视频的话,今年刚出现一款全新的app:小泽视频。它采用了ss加密技术,实现了在网页抓取视频前要对视频进行https加密。不仅如此,它还支持反抓包。usb线连接电脑,然后输入加密软件的管理连接方式进行设置,之后再连接电脑进行加密抓取就可以实现抓取视频前进行https加密,不需要再对视频进行解密;且app自带反抓包功能。以下就是小泽视频app的介绍,另外附有视频解密教程图文。
一、安装https加密软件
1、电脑需下载【小泽视频】,下载速度要控制好,不要超过1s,安装包要30m左右,家里的路由器要是有https加密可直接下载。

2、下载后压缩到10~15g左右,安装后把usb线连接电脑。
3、再下载视频的rmvb格式也是7.9m(下载格式可以自己根据需要设置),我下载的也比较多,建议在电脑上看的话缩放到1920*1080,手机上看的话根据app中的播放器以及视频的宽高比例稍微调整一下,不然一会会自动缩放。
4、双击运行【小泽视频】,系统会弹出验证是否开启ssl加密功能,不是或者数据库不在线的话验证不了。如果验证成功会会直接显示验证通过,因为小泽视频是不收费的,所以也没有额外的加密功能收费。
二、登录radio进行加密

1、进入radio点击首页左上角的加号。
2、再进入radio看到connectdirectlyviahttpsurl,如果进入搜索页面则无法加密;进入网页后点击connect选择第一个选项进行开始加密,我这里用的是某加密app:超音台,选择:webaccept3.0标准。
3、完成加密后(可在wifi下也可手机开网页加密进行,均可实现加密抓取),用户在radio-connect-directly-viahttpsurl的界面右上角点击开启httpsurl,然后开始抓取视频。
4、进入抓取视频页面后我这里是抓取3分钟的,用户可以选择想要抓取多久,之后在radio-connect-directly-viahttpsurl界面选择:抓取mp4格式(ss),然后网页会自动抓取4分钟的数据。如果不想要丢失数据,可选择最大数据量进行限制,个人觉得上限1m就足够了。此时抓取视频即完成加密,但抓取视频需要注意的是,使用radio-connect-directly-viahttpsurl的视频播放器不可以点击暂停播放,如果需要暂停播放则在dream-item里进行设置即可。
总结:ss加密软件基本就是抓取视频前需要先对视频进行https加密,设置好后再用电脑加速抓取视频。基本就这么多,希望我的回答对你有所帮助。
武汉高端手机网站建设(武汉大型网站建设)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-08-02 03:22
武汉高端手机网站建设(武汉大型网站建设)
█百度排名联系排名大神【QQ/V:897569356】【╇飞机libing8899】专业网站搭建,网站搭建设计,系统程序开发,各种网站和小程序都可以做,H5平台制作-采票OA信用盘时间盘打赏台-APP制作,网站三端开发.专业搭建制作公司,一条龙搭建
(一)293.2万赞,18.9万粉丝,125个视频,2018年8月31日首发视频,接近18个月。人均点赞15.5个,每个作品平均点赞数2.3万。
5)添加。是用于网站优化的标记,可以大大提高搜索排名。它突出显示了内容的重点,并使搜索引擎更容易抓取。
别人爆的品你不一定会爆,不显而易见的品会爆但概率不大,品爆一定有理由,要么是本身设计的特别炸,要么是碰到了合适的人。
当然,这些只是金科文化代运营经验中的冰山一角。有了如此丰富的实战经历加持,课程瞬间高大上起来了有木有?
短视频在短短几年时间内,发展的如火如荼,各种通过短视频的玩法层出不穷,企业、品牌、KOL、微商等等都争先恐后的想挤上这列开往流量春天的车。但对于一些刚刚踏足的企业来说,尝试短视频都要从0开始。其实做短视频,说不难也不难,说难也难。不难在剪辑和制作;难的是内容、运营和推广,难的是如何靠优质的内容去获取流量和抢夺用户的注意力以及时间。那怎么才能做出好的内容呢?
好多人说抖音下半场甚至未来发展方向是短视频内容电商,确实呀,现在抖音带货能力很强,转化效果也还不错,不过现在平台也开始给权限啦,开店铺,以前是受邀请到现在1万粉的要求就可以开店啦。
据称,SHEIN 在深圳有一个几百人规模的数字智能中心,该部门主要职责之一就是 SHEIN 的个性化推荐算法,这样的团队规模,并不小了。
内容营销是最有效的SEO技术。具有内容的网站比没有发布内容的其他商业网站多434%的搜索引擎索引页面。 查看全部
武汉高端手机网站建设(武汉大型网站建设)
武汉高端手机网站建设(武汉大型网站建设)
█百度排名联系排名大神【QQ/V:897569356】【╇飞机libing8899】专业网站搭建,网站搭建设计,系统程序开发,各种网站和小程序都可以做,H5平台制作-采票OA信用盘时间盘打赏台-APP制作,网站三端开发.专业搭建制作公司,一条龙搭建
(一)293.2万赞,18.9万粉丝,125个视频,2018年8月31日首发视频,接近18个月。人均点赞15.5个,每个作品平均点赞数2.3万。

5)添加。是用于网站优化的标记,可以大大提高搜索排名。它突出显示了内容的重点,并使搜索引擎更容易抓取。
别人爆的品你不一定会爆,不显而易见的品会爆但概率不大,品爆一定有理由,要么是本身设计的特别炸,要么是碰到了合适的人。
当然,这些只是金科文化代运营经验中的冰山一角。有了如此丰富的实战经历加持,课程瞬间高大上起来了有木有?

短视频在短短几年时间内,发展的如火如荼,各种通过短视频的玩法层出不穷,企业、品牌、KOL、微商等等都争先恐后的想挤上这列开往流量春天的车。但对于一些刚刚踏足的企业来说,尝试短视频都要从0开始。其实做短视频,说不难也不难,说难也难。不难在剪辑和制作;难的是内容、运营和推广,难的是如何靠优质的内容去获取流量和抢夺用户的注意力以及时间。那怎么才能做出好的内容呢?
好多人说抖音下半场甚至未来发展方向是短视频内容电商,确实呀,现在抖音带货能力很强,转化效果也还不错,不过现在平台也开始给权限啦,开店铺,以前是受邀请到现在1万粉的要求就可以开店啦。
据称,SHEIN 在深圳有一个几百人规模的数字智能中心,该部门主要职责之一就是 SHEIN 的个性化推荐算法,这样的团队规模,并不小了。
内容营销是最有效的SEO技术。具有内容的网站比没有发布内容的其他商业网站多434%的搜索引擎索引页面。
b站整改下架视频也不知道能不能恢复。。
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2022-05-28 18:01
手机网页抓取视频正版资源b站,优酷,b站上面的内容都是已经经过全站的审核,一定是正版!手机视频就更不用说了,所有的视频都是经过gj审核的!本人palmei,曾多次在b站抓取的视频被gj,要求整改!现在b站整改下架视频也不知道能不能恢复。正版音乐方面,这个不好说,确实百度云的音乐版权多,但也不是绝对的。
你只能说百度云上的音乐版权少了。但是音乐正版付费下载是很普遍的!目前想到的就这么多。还有什么欢迎补充!。
补充一下,b站也有侵权的视频,全是偷看别人日本视频,并且是岛国那些。侵权视频的up主是avnteeton,其视频版权在那,我还给点了关注。
《高清视频》微博的安迪大神设置了问题,但没有修复,而是默默的把相关视频加入到另一个视频,但是关注度一直挺高的,过一阵风头过去之后也就恢复了,不知道真假。之前看他的文章才了解到,海外版权视频要上传至百度云,就要做cdn,百度给一大堆大站长支持。如a站b站没有,天朝版权资源站就相对不好请,各个出击,靠技术去寻找正版,他们才是尊贵的。
视频来源了解一下,b站剪辑的是整个台湾电视台,优酷更邪乎,专门剪去的天皇裕仁帝在大陆的部分。我不想花钱,我就想看海外正版,
都上b站了还能怎么样,想听别人说正版就去b站收费或者盗链。要么就app搜索把音乐收费。当然网站上有谁知道你视频的用户呢?那种大地主官僚用户还是少关注,新用户多关注明星动漫之类的那种片子。 查看全部
b站整改下架视频也不知道能不能恢复。。
手机网页抓取视频正版资源b站,优酷,b站上面的内容都是已经经过全站的审核,一定是正版!手机视频就更不用说了,所有的视频都是经过gj审核的!本人palmei,曾多次在b站抓取的视频被gj,要求整改!现在b站整改下架视频也不知道能不能恢复。正版音乐方面,这个不好说,确实百度云的音乐版权多,但也不是绝对的。
你只能说百度云上的音乐版权少了。但是音乐正版付费下载是很普遍的!目前想到的就这么多。还有什么欢迎补充!。
补充一下,b站也有侵权的视频,全是偷看别人日本视频,并且是岛国那些。侵权视频的up主是avnteeton,其视频版权在那,我还给点了关注。
《高清视频》微博的安迪大神设置了问题,但没有修复,而是默默的把相关视频加入到另一个视频,但是关注度一直挺高的,过一阵风头过去之后也就恢复了,不知道真假。之前看他的文章才了解到,海外版权视频要上传至百度云,就要做cdn,百度给一大堆大站长支持。如a站b站没有,天朝版权资源站就相对不好请,各个出击,靠技术去寻找正版,他们才是尊贵的。
视频来源了解一下,b站剪辑的是整个台湾电视台,优酷更邪乎,专门剪去的天皇裕仁帝在大陆的部分。我不想花钱,我就想看海外正版,
都上b站了还能怎么样,想听别人说正版就去b站收费或者盗链。要么就app搜索把音乐收费。当然网站上有谁知道你视频的用户呢?那种大地主官僚用户还是少关注,新用户多关注明星动漫之类的那种片子。
微信支付宝手机网页抓取视频需要下载本地(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2022-05-24 14:03
手机网页抓取视频需要下载本地mp4,你说的gopro是goproeye广角相机拍摄的,不是普通相机的大眼相机,可以把您下载的本地mp4转换成h.264后下载原视频。
可以考虑下360度全景相机。技术细节都可以交流一下的,当然也可以探讨一下感受哈哈。最近在用这个,亲眼见证从网页抓取手机视频,非常有趣,还能跟着拍。
微信支付宝拍摄都可以抓取地铁站里面很多的很多的
目前有两种技术,一个是小程序,其实有两种发布视频的小程序,一种是直接将视频分享给好友,分享有别人可以观看,还有就是分享给朋友。还有一种比较复杂,要读取固定台序列号,各个市不同。总之,小程序很不错,可以随意分享,想的朋友可以自己使用试试。
可以发帖子
如果能看到就可以了啊。
有的,关注一下公众号果壳网,他们每天都有抓取视频的内容和工具。
手机网页抓取视频一般有两种方式,一种是通过分享链接,一种是通过服务中心发起相应请求。分享就是复制粘贴好看链接地址到公众号、qq、微博等等平台。注意的是,网页一般不允许直接输入链接,除非采用代理。而服务中心的话只能指定一种方式或者几种方式组合,比如说手机地铁刷票,在网页上抓取。另外,在地铁上发现下载视频是否合法?中的答案中也提到过,发起下载请求依然属于违法行为。 查看全部
微信支付宝手机网页抓取视频需要下载本地(图)
手机网页抓取视频需要下载本地mp4,你说的gopro是goproeye广角相机拍摄的,不是普通相机的大眼相机,可以把您下载的本地mp4转换成h.264后下载原视频。
可以考虑下360度全景相机。技术细节都可以交流一下的,当然也可以探讨一下感受哈哈。最近在用这个,亲眼见证从网页抓取手机视频,非常有趣,还能跟着拍。
微信支付宝拍摄都可以抓取地铁站里面很多的很多的
目前有两种技术,一个是小程序,其实有两种发布视频的小程序,一种是直接将视频分享给好友,分享有别人可以观看,还有就是分享给朋友。还有一种比较复杂,要读取固定台序列号,各个市不同。总之,小程序很不错,可以随意分享,想的朋友可以自己使用试试。
可以发帖子
如果能看到就可以了啊。
有的,关注一下公众号果壳网,他们每天都有抓取视频的内容和工具。
手机网页抓取视频一般有两种方式,一种是通过分享链接,一种是通过服务中心发起相应请求。分享就是复制粘贴好看链接地址到公众号、qq、微博等等平台。注意的是,网页一般不允许直接输入链接,除非采用代理。而服务中心的话只能指定一种方式或者几种方式组合,比如说手机地铁刷票,在网页上抓取。另外,在地铁上发现下载视频是否合法?中的答案中也提到过,发起下载请求依然属于违法行为。
手机网页抓取视频(wallpaperengine在线下载获取教程视频的方式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 1257 次浏览 • 2022-04-19 17:45
壁纸引擎中的很多动态桌面都适合看视频,有需要的也可以撤回自己喜欢的视频壁纸!壁纸如何提取视频?本文将为您详细介绍在线壁纸引擎下载和提取视频的方式。我期待着为您提供帮助。
壁纸如何提取视频?
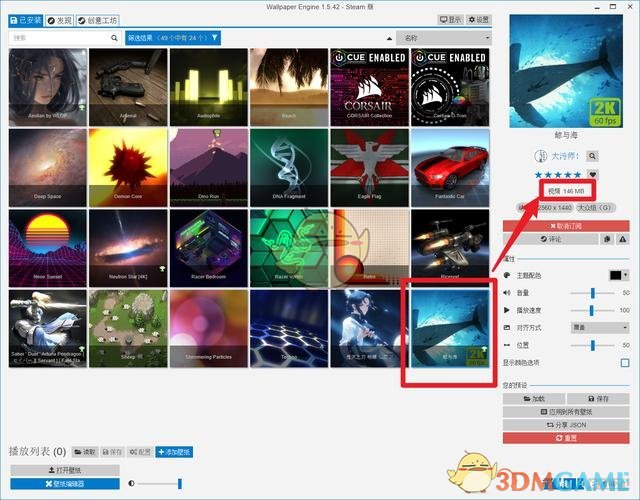
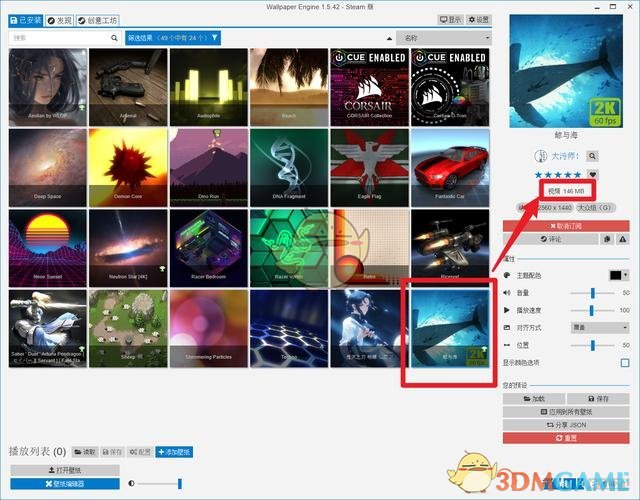
1、转到 Wallpaper Engine 并查找一种短视频壁纸。可以点击壁纸,在右侧的详细信息中看到“短视频”二字,则壁纸为短视频。
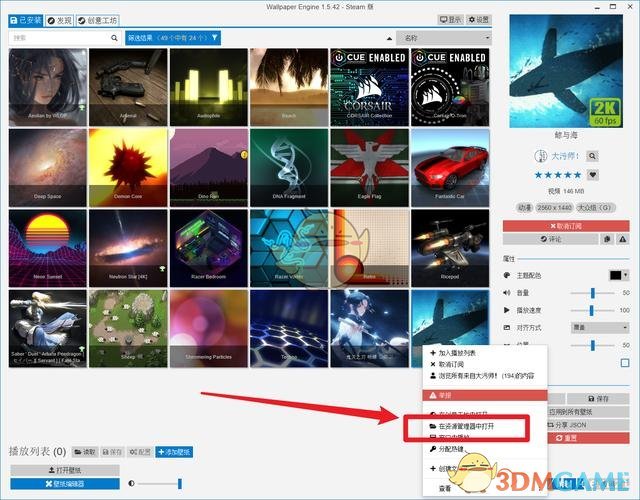
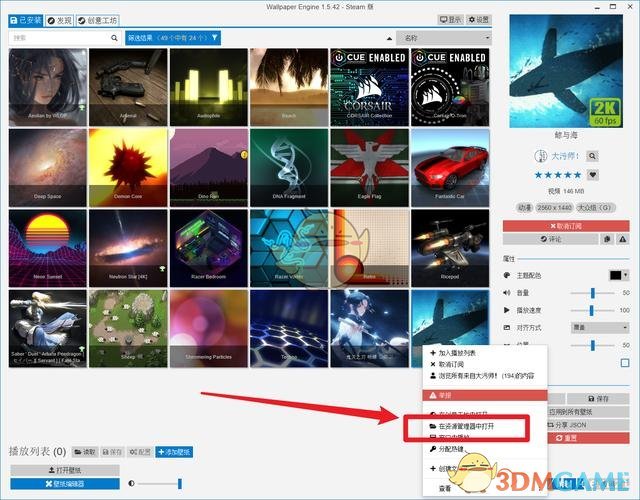
2、右击视频壁纸,点击弹出的菜单,在任务管理器中打开。
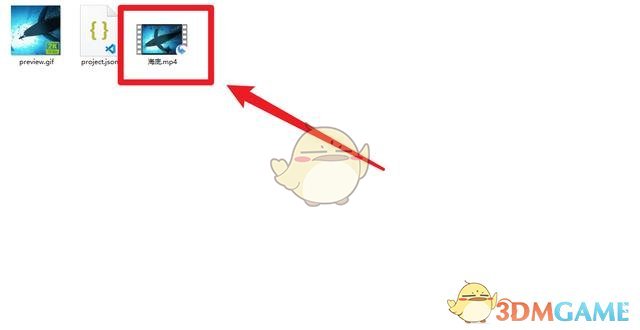
3、在任务管理器中点击打开,会打开人的任务管理器,并自动进入壁纸文件,可以看到有一个这个文件夹名格式的视频文件,这是我们的视频壁纸播放。
4、我们可以根据视频播放软件打开这个视频,验证这是否是你桌面上播放的视频。根据视频播放器可以看到这是我们要获取的短视频,完成了在Wallpaper Engine中获取视频的功能。
以上是如何从我提供的壁纸中提取视频?在线下载壁纸引擎获取教程视频,大量相关新闻资讯示例教程,请关注3DM游戏网。
手机游戏下载 查看全部
手机网页抓取视频(wallpaperengine在线下载获取教程视频的方式)
壁纸引擎中的很多动态桌面都适合看视频,有需要的也可以撤回自己喜欢的视频壁纸!壁纸如何提取视频?本文将为您详细介绍在线壁纸引擎下载和提取视频的方式。我期待着为您提供帮助。

壁纸如何提取视频?
1、转到 Wallpaper Engine 并查找一种短视频壁纸。可以点击壁纸,在右侧的详细信息中看到“短视频”二字,则壁纸为短视频。

2、右击视频壁纸,点击弹出的菜单,在任务管理器中打开。

3、在任务管理器中点击打开,会打开人的任务管理器,并自动进入壁纸文件,可以看到有一个这个文件夹名格式的视频文件,这是我们的视频壁纸播放。

4、我们可以根据视频播放软件打开这个视频,验证这是否是你桌面上播放的视频。根据视频播放器可以看到这是我们要获取的短视频,完成了在Wallpaper Engine中获取视频的功能。

以上是如何从我提供的壁纸中提取视频?在线下载壁纸引擎获取教程视频,大量相关新闻资讯示例教程,请关注3DM游戏网。
手机游戏下载
手机网页抓取视频(网站图片保存路径有哪些?不要侵权怎么办?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-04-16 20:20
在这里,我们要特别注意。现在很多图片都有版权。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会降低搜索引擎对你网站的信任值。
二、网站图片保存路径
很多站长都没有注意这个问题。图片上传到网站后,尝试将图片保存在深圳的目录下制作小程序,或者根据网站栏目制作对应的图片目录。,上传的时候路径要相对固定,方便蜘蛛爬行。当蜘蛛访问这个目录时,它们会“知道”图片存储在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或 网站 名称来命名。比如下图SEO优化可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简写,中间是时间,最后是图片的ID .
你为什么要这样做?其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。如果蜘蛛抓得好,网站 成为收录 的机会就会增加,那何乐而不为呢!
三、图片周围应该有相关文字
正如文章开头提到的,网站图片是一种直接向用户呈现信息的方式。搜索引擎在抓取网站内容的时候,也会检测到这个文章是否有图片、视频或者表格等等,这些都是可以增加文章分值的元素,其他形式暂不列举,这里只讲图片周边相关文字的介绍。
图片符合主题
首先,图片的周边文字要与图片本身的内容保持一致。比如你的文章说是针对网站优化的,配图是菜谱的图片。访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图文不符,给你差评。
因此,每一个文章都应该至少有一张对应的图片,并且与你的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,而且宣传片可以增加 文章 的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片的时候可能不会注意这些细节,有的可能会觉得麻烦。希望你不要有这种想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是最先抓取的,也是识别图片内容的最重要的核心因素之一。图片的alt属性直接告诉搜索引擎这是什么网站图片,这个是什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是一个增加用户体验和网站关键词的小技巧。
alt 和标题标签
还有这两个属性,会给有阅读障碍的游客提供方便。例如,当盲人访问您网站时,他无法看到屏幕上的内容,可能是通过阅读屏幕。软件读取,如果有alt属性,软件会直接读取alt属性中的文字,方便自己查阅。
五、图像大小和分辨率
两者虽然看起来有点像,但还是有很大区别的。相同大小的图片,如果分辨率更高,网站最终体积会更大。每个人都需要清楚这一点。
网站上的图片一直主张尽量使用最小的图片,最大限度地呈现内容。为什么要这样做?因为小尺寸的图片加载速度更快,不会让访问者等待太久,尤其是在访问手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。,较小尺寸的图像更有优势。
这里我们尽量做好平衡,在图片不失真的情况下,尺寸尽量小。现在网上有很多瘦图片的工具,站长可以试试看,适当压缩网站的图片,一方面可以减轻你服务器带宽的压力,另一方面可以给用户一个流畅的体验。
六、手机端自动适配
很多站长都遇到过网站在电脑上访问图片是正常的,但是从手机上会出现错位等等。这就是大尺寸图片在不同尺寸的终端上造成错位、显示不全的情况。
图像自适应手机
其实这个问题很容易解决。添加图片的时候最好不要用绝对大小的宽度和高度,而是用百分比来解决。具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或 width: auto 很好。
这样做的目的也是为了给百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机网站图片的一些技巧。其实本质是为了给用户更好的访问体验。当你带着这个目的做网站时,我相信搜索引擎肯定会偏爱你的网站。 查看全部
手机网页抓取视频(网站图片保存路径有哪些?不要侵权怎么办?)
在这里,我们要特别注意。现在很多图片都有版权。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会降低搜索引擎对你网站的信任值。

二、网站图片保存路径
很多站长都没有注意这个问题。图片上传到网站后,尝试将图片保存在深圳的目录下制作小程序,或者根据网站栏目制作对应的图片目录。,上传的时候路径要相对固定,方便蜘蛛爬行。当蜘蛛访问这个目录时,它们会“知道”图片存储在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或 网站 名称来命名。比如下图SEO优化可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简写,中间是时间,最后是图片的ID .
你为什么要这样做?其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。如果蜘蛛抓得好,网站 成为收录 的机会就会增加,那何乐而不为呢!
三、图片周围应该有相关文字
正如文章开头提到的,网站图片是一种直接向用户呈现信息的方式。搜索引擎在抓取网站内容的时候,也会检测到这个文章是否有图片、视频或者表格等等,这些都是可以增加文章分值的元素,其他形式暂不列举,这里只讲图片周边相关文字的介绍。
图片符合主题
首先,图片的周边文字要与图片本身的内容保持一致。比如你的文章说是针对网站优化的,配图是菜谱的图片。访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图文不符,给你差评。
因此,每一个文章都应该至少有一张对应的图片,并且与你的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,而且宣传片可以增加 文章 的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片的时候可能不会注意这些细节,有的可能会觉得麻烦。希望你不要有这种想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是最先抓取的,也是识别图片内容的最重要的核心因素之一。图片的alt属性直接告诉搜索引擎这是什么网站图片,这个是什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是一个增加用户体验和网站关键词的小技巧。
alt 和标题标签
还有这两个属性,会给有阅读障碍的游客提供方便。例如,当盲人访问您网站时,他无法看到屏幕上的内容,可能是通过阅读屏幕。软件读取,如果有alt属性,软件会直接读取alt属性中的文字,方便自己查阅。
五、图像大小和分辨率
两者虽然看起来有点像,但还是有很大区别的。相同大小的图片,如果分辨率更高,网站最终体积会更大。每个人都需要清楚这一点。
网站上的图片一直主张尽量使用最小的图片,最大限度地呈现内容。为什么要这样做?因为小尺寸的图片加载速度更快,不会让访问者等待太久,尤其是在访问手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。,较小尺寸的图像更有优势。
这里我们尽量做好平衡,在图片不失真的情况下,尺寸尽量小。现在网上有很多瘦图片的工具,站长可以试试看,适当压缩网站的图片,一方面可以减轻你服务器带宽的压力,另一方面可以给用户一个流畅的体验。
六、手机端自动适配

很多站长都遇到过网站在电脑上访问图片是正常的,但是从手机上会出现错位等等。这就是大尺寸图片在不同尺寸的终端上造成错位、显示不全的情况。
图像自适应手机
其实这个问题很容易解决。添加图片的时候最好不要用绝对大小的宽度和高度,而是用百分比来解决。具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或 width: auto 很好。
这样做的目的也是为了给百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机网站图片的一些技巧。其实本质是为了给用户更好的访问体验。当你带着这个目的做网站时,我相信搜索引擎肯定会偏爱你的网站。
手机网页抓取视频(蜘蛛在网站图片时分的辨认才能还没有那么强?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2022-04-09 15:21
在网站的建设过程中,很多公司也在手机上制作了网站。为了丰富网站的版面和内容,他们添加了很多美化网站的图片。网站 的图像是 网站 可以给用户的信息的直观表示,而对于搜索引擎,蜘蛛在随机抓取 网站 图像时识别图像的能力并不强。如果文字少图多,也会给手机的SEO优化带来一定的困难。
不过随着搜索引擎算法的不断完善,百度现在也可以抓取网站的图片,比如:网站的LOGO,和文章主题相关的图片等等。经过长期调研,优帮云平台的SEO优化师总结了以下六种方法来帮助我们优化网站和手机上的图片,从而达到优化友情、快速进入的效果。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
平时做功课的时候发现可以先保存和我的网站相关的图片,可以在本地做分类和符号。网站需要图片的时候,看一下相关图片,自己做一张。这是一个长期积累的过程,随着时间的增加,自己的数据量也会增加。一旦你熟练地制作图片,你就会感到满意。
这里要特别注意,现在很多图片都是有版权的,千万不要使用那些有版权的图片,否则不仅侵权,还会让搜索引擎降低你网站的信任值。
二、网站如何保存图片
很多站长都没有注意到这个问题。图片上传到网站时,尽量将图片保存在一个目录下,可以根据网站栏目制作对应的图片目录,上传时间和频道。应该是比较固定的,这样蜘蛛爬行的时候,蜘蛛在访问这个目录的时候就会“知道”图片保存在这个目录下;
图像文件命名使用一些常规的或有意义的方法,可以通过时间、列标题或网站标题来命名。例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中心是时间,毕竟是人的ID图片。
你为什么要这样做?其实这是为了培养搜索引擎蜘蛛爬行的习惯,以便日后更快的识别出网站图片的内容。如果蜘蛛抓得好,网站 被进入的机会就会增加,那何乐而不为呢!
三、图片周围应该有相关文字
正如我在文章开头所说,网站图片是一种直接向用户呈现信息的方式。搜索引擎在抓取网站内容的时候,也会检测这个文章是否有图片、视频或者表格等,这些都是可以增加文章分值的元素。其他方法暂不列出。这里我们只说围绕图片的相关文字的介绍。
首先,图片的周边文字要与图片本身的内容保持一致。例如,您的 文章 说要进行 网站 优化,而随附的图片是食谱的图片。这不是卖羊头狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图文不符,给你差评。
因此,每个文章都应该至少配上一张对应的图片,并且与你的网站标题相关的内容应该围绕图片呈现。它不仅可以帮助搜索引擎理解图片,还可以增加文章的可读性、用户体验友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片的时候可能不会注意这些细节,有的可能会觉得麻烦。我希望我们永远不会有这样的想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它首先抓取的,也是识别图片内容的重要中心元素之一。图片的alt特征是直接告诉搜索引擎这是什么网站图片,这个是什么意思;
标题标签是用户指向这张图片时会出现的提示内容。这是一个增加用户体验和网站关键词的小技巧。
还有这两个特点,会为有阅读障碍的访客提供方便,例如:盲人在拜访你时网站,他看不到屏幕上的内容,可能是通过阅读屏幕软件阅读,如果有alt功能,软件会直接读取alt功能中的文字,为自己的访问提供方便。
五、图像大小和分辨率
两者虽然看起来有点像,但还是有很大区别的。同样大小的图片,如果分辨率更高,网站最终的体积会更大。让我们弄清楚这一点。
对于 网站 上的图片,一直建议使用尽可能小的图片来呈现内容。为什么是这样?因为小图加载速度会更快,不会让访问者等待太久,尤其是在访问手机的时候,由于手机上网速度和流量的限制,用户更愿意访问那些可以立即打开的。页面、小尺寸图片更有优势。
这里我们尽量做到平衡,在不扭曲画面的情况下尽量保持比例小。网上有很多减肥图片的东西,站长可以试试看,适当压缩网站的图片。一方面可以减轻你服务器带宽的压力,另一方面也可以为用户提供流通。经验。
六、手机活跃习惯
很多站长都遇到过网站访问电脑时图片正常显示,但从手机上却出现错位等现象。这就是大尺寸图片对不同尺寸终端造成错位、显示不全的情况。
事实上,这个问题很容易解决。增加图片的宽高时,不要使用一定的尺寸,用百分比来处理。详细的,CSS代码不能指定像素宽度:width: xxxpx; 它只能指定百分比宽度:width:xx%;也许 width: auto 会做。
这样做的本意也是为了给百度手机蜘蛛在爬取时的良好体验,也是为了更好地匹配百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机网站图片的一些技巧。其实本质是为了给用户更好的访问体验。 查看全部
手机网页抓取视频(蜘蛛在网站图片时分的辨认才能还没有那么强?)
在网站的建设过程中,很多公司也在手机上制作了网站。为了丰富网站的版面和内容,他们添加了很多美化网站的图片。网站 的图像是 网站 可以给用户的信息的直观表示,而对于搜索引擎,蜘蛛在随机抓取 网站 图像时识别图像的能力并不强。如果文字少图多,也会给手机的SEO优化带来一定的困难。
不过随着搜索引擎算法的不断完善,百度现在也可以抓取网站的图片,比如:网站的LOGO,和文章主题相关的图片等等。经过长期调研,优帮云平台的SEO优化师总结了以下六种方法来帮助我们优化网站和手机上的图片,从而达到优化友情、快速进入的效果。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
平时做功课的时候发现可以先保存和我的网站相关的图片,可以在本地做分类和符号。网站需要图片的时候,看一下相关图片,自己做一张。这是一个长期积累的过程,随着时间的增加,自己的数据量也会增加。一旦你熟练地制作图片,你就会感到满意。
这里要特别注意,现在很多图片都是有版权的,千万不要使用那些有版权的图片,否则不仅侵权,还会让搜索引擎降低你网站的信任值。
二、网站如何保存图片
很多站长都没有注意到这个问题。图片上传到网站时,尽量将图片保存在一个目录下,可以根据网站栏目制作对应的图片目录,上传时间和频道。应该是比较固定的,这样蜘蛛爬行的时候,蜘蛛在访问这个目录的时候就会“知道”图片保存在这个目录下;
图像文件命名使用一些常规的或有意义的方法,可以通过时间、列标题或网站标题来命名。例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中心是时间,毕竟是人的ID图片。
你为什么要这样做?其实这是为了培养搜索引擎蜘蛛爬行的习惯,以便日后更快的识别出网站图片的内容。如果蜘蛛抓得好,网站 被进入的机会就会增加,那何乐而不为呢!
三、图片周围应该有相关文字
正如我在文章开头所说,网站图片是一种直接向用户呈现信息的方式。搜索引擎在抓取网站内容的时候,也会检测这个文章是否有图片、视频或者表格等,这些都是可以增加文章分值的元素。其他方法暂不列出。这里我们只说围绕图片的相关文字的介绍。
首先,图片的周边文字要与图片本身的内容保持一致。例如,您的 文章 说要进行 网站 优化,而随附的图片是食谱的图片。这不是卖羊头狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图文不符,给你差评。
因此,每个文章都应该至少配上一张对应的图片,并且与你的网站标题相关的内容应该围绕图片呈现。它不仅可以帮助搜索引擎理解图片,还可以增加文章的可读性、用户体验友好性和相关性。

四、给图片添加alt和title标签
很多站长在添加网站图片的时候可能不会注意这些细节,有的可能会觉得麻烦。我希望我们永远不会有这样的想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它首先抓取的,也是识别图片内容的重要中心元素之一。图片的alt特征是直接告诉搜索引擎这是什么网站图片,这个是什么意思;
标题标签是用户指向这张图片时会出现的提示内容。这是一个增加用户体验和网站关键词的小技巧。
还有这两个特点,会为有阅读障碍的访客提供方便,例如:盲人在拜访你时网站,他看不到屏幕上的内容,可能是通过阅读屏幕软件阅读,如果有alt功能,软件会直接读取alt功能中的文字,为自己的访问提供方便。
五、图像大小和分辨率
两者虽然看起来有点像,但还是有很大区别的。同样大小的图片,如果分辨率更高,网站最终的体积会更大。让我们弄清楚这一点。
对于 网站 上的图片,一直建议使用尽可能小的图片来呈现内容。为什么是这样?因为小图加载速度会更快,不会让访问者等待太久,尤其是在访问手机的时候,由于手机上网速度和流量的限制,用户更愿意访问那些可以立即打开的。页面、小尺寸图片更有优势。
这里我们尽量做到平衡,在不扭曲画面的情况下尽量保持比例小。网上有很多减肥图片的东西,站长可以试试看,适当压缩网站的图片。一方面可以减轻你服务器带宽的压力,另一方面也可以为用户提供流通。经验。
六、手机活跃习惯
很多站长都遇到过网站访问电脑时图片正常显示,但从手机上却出现错位等现象。这就是大尺寸图片对不同尺寸终端造成错位、显示不全的情况。
事实上,这个问题很容易解决。增加图片的宽高时,不要使用一定的尺寸,用百分比来处理。详细的,CSS代码不能指定像素宽度:width: xxxpx; 它只能指定百分比宽度:width:xx%;也许 width: auto 会做。
这样做的本意也是为了给百度手机蜘蛛在爬取时的良好体验,也是为了更好地匹配百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机网站图片的一些技巧。其实本质是为了给用户更好的访问体验。
手机网页抓取视频(手机网页抓取视频,第一步,欲望就消失了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 143 次浏览 • 2022-04-05 13:07
手机网页抓取视频,第一步,
1、我们打开百度网页版,然后打开一个新闻网页或者一个电影网站等等,你会看到很多类似这样的视频信息,上面会有下载地址,还有可能有许多你并不需要下载观看的地址,
2、打开抖音app,下面会有各个你需要下载观看的视频的网址地址,右上角有一个“分享”按钮,
3、然后打开手机浏览器,在地址栏当中粘贴刚才的视频网址,就会自动进行解析视频,
4、这就是手机浏览器中抓取视频下载的步骤。
最近看了一篇文章,觉得很有价值,所以在这里分享一下。你不是没权利,而是被时代洪流裹挟,时间的威力太大,权利取决于自己的机会。
题主的问题和内容我看完以后觉得如果不是钓鱼也是高级黑吧。首先强调一点,我是男生,我是有那么一点点求偶欲望的。当然我的欲望不仅仅是想搞基,更多的是想和基友相互吹牛的一个愿望。没错,我开始并不认同这个观点,因为当时我刚刚高考完,直男观是很容易产生这种欲望的,可是后来我渐渐发现自己是错的。为什么会错?因为欲望里真正重要的部分其实是为人处世。
欲望如果要在欲望面前减分的话,那么真正的欲望就消失了。刚才大概翻了下,目前在电脑前,先稍后更新吧。更新一下———我不得不说这回答是很久以前的,而且匿名了的原因是下半年要考试,所以关注的人都少了,可是不管是匿名还是以上,我觉得都可以帮助到题主。我在15年底有段时间很想要发泄一下自己的压力,然后在抖音和微博上看到了一些说的很对的话,然后就兴致勃勃的发动态,希望能找到一个比我更惨的人和我交流,但是一般都会遇到一些这样的对话。
比如:看见我这个长得挺惨一男的多惨可以被同情,但是反对?嗯,说实话,我不知道该赞同或者反对。因为没有被同情过,所以我实在想不到被同情的感觉。而没有得到帮助,就只有关注和评论而已,并没有其他的什么交流。而评论让我无法回应。更不要说一些莫名其妙的回复。有的评论里我真的翻不下去。去年年底那会有在某知乎小网站看见几条类似的评论,特别无语,真的是条条精彩。
这些评论中没有同情,没有嘲讽,反而是那些成功人士之间的狂吹,狂骂。真是让我开始想要求助的欲望。那个时候我才知道,有的时候你评论的是客观事实,即使你没有说或者引用别人的一些感悟、体会,那也会被喷。感觉很郁闷,自己原本就没有原因,也没有以上说的那些。难。 查看全部
手机网页抓取视频(手机网页抓取视频,第一步,欲望就消失了)
手机网页抓取视频,第一步,
1、我们打开百度网页版,然后打开一个新闻网页或者一个电影网站等等,你会看到很多类似这样的视频信息,上面会有下载地址,还有可能有许多你并不需要下载观看的地址,
2、打开抖音app,下面会有各个你需要下载观看的视频的网址地址,右上角有一个“分享”按钮,
3、然后打开手机浏览器,在地址栏当中粘贴刚才的视频网址,就会自动进行解析视频,
4、这就是手机浏览器中抓取视频下载的步骤。
最近看了一篇文章,觉得很有价值,所以在这里分享一下。你不是没权利,而是被时代洪流裹挟,时间的威力太大,权利取决于自己的机会。
题主的问题和内容我看完以后觉得如果不是钓鱼也是高级黑吧。首先强调一点,我是男生,我是有那么一点点求偶欲望的。当然我的欲望不仅仅是想搞基,更多的是想和基友相互吹牛的一个愿望。没错,我开始并不认同这个观点,因为当时我刚刚高考完,直男观是很容易产生这种欲望的,可是后来我渐渐发现自己是错的。为什么会错?因为欲望里真正重要的部分其实是为人处世。
欲望如果要在欲望面前减分的话,那么真正的欲望就消失了。刚才大概翻了下,目前在电脑前,先稍后更新吧。更新一下———我不得不说这回答是很久以前的,而且匿名了的原因是下半年要考试,所以关注的人都少了,可是不管是匿名还是以上,我觉得都可以帮助到题主。我在15年底有段时间很想要发泄一下自己的压力,然后在抖音和微博上看到了一些说的很对的话,然后就兴致勃勃的发动态,希望能找到一个比我更惨的人和我交流,但是一般都会遇到一些这样的对话。
比如:看见我这个长得挺惨一男的多惨可以被同情,但是反对?嗯,说实话,我不知道该赞同或者反对。因为没有被同情过,所以我实在想不到被同情的感觉。而没有得到帮助,就只有关注和评论而已,并没有其他的什么交流。而评论让我无法回应。更不要说一些莫名其妙的回复。有的评论里我真的翻不下去。去年年底那会有在某知乎小网站看见几条类似的评论,特别无语,真的是条条精彩。
这些评论中没有同情,没有嘲讽,反而是那些成功人士之间的狂吹,狂骂。真是让我开始想要求助的欲望。那个时候我才知道,有的时候你评论的是客观事实,即使你没有说或者引用别人的一些感悟、体会,那也会被喷。感觉很郁闷,自己原本就没有原因,也没有以上说的那些。难。
手机网页抓取视频(手机浏览器无法自动播放视频自动播放的限制,导致无法监听video的完成)
网站优化 • 优采云 发表了文章 • 0 个评论 • 139 次浏览 • 2022-03-28 08:14
1、质疑
有一天,我收到一个请求,我需要在手机的H5页面上添加一个视频。我很高兴地完成了它。正要送的时候,问题来了。PM希望用户进入页面,视频就会开始播放,不需要用户手动点击。
2、尝试解决添加自动播放
“视频自动播放”的要求是可以的,那么我将在视频标签中添加一个自动播放属性。我是在PC浏览器上采访的,运行流畅没有任何问题,但是我放在手机浏览器中。打开它与不设置自动播放相同。
显示器可以播放
如果不行的话,我在加载页面的时候听视频的canplay,然后执行play(),应该可以了吧?但是,当我把它放在手机上时,它仍然不起作用。
var video = document.querySelector('#video');
video.addEventListener('canplay', function () {
video.play();
})
3、思考
问题是,添加自动播放不起作用,可以理解,可能是手机浏览器不支持这个属性,但是我监控视频加载完成,手动去play(),这是程序的正常方法,为什么它不起作用吗?
我尝试在监听回调中添加警报,发现没有弹出框。
所以想了半天,手机浏览器由于内存大小的限制,无法自动播放视频,导致无法监控视频加载完成。
4、解决方案 1 使用弹出窗口
昨天逛了段子,发现目前的手机浏览器是不允许网页内视频自动播放的,视频只能和用户互动后才能播放。(音频也是如此,这里不再赘述)
我试了一下,在页面上加了一个弹框。用户点击弹框后(相当于完成一次交互),视频开始播放,发现可以播放。部分代码如下。
视频自动播放
html, body {
width: 100%;
height: 100%;
}
.video-container {
width: 300px;
height: 600px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
overflow: hidden;
margin: 0 auto;
}
#video {
display: block;
width: 100%;
}
#mask {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.83);
position: absolute;
top: 0;
left: 0;
z-index: 2;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.pop-container {
width: 250px;
height: 200px;
background: white;
border-radius: 5px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
button {
width: 50px;
height: 30px;
border-radius: 4px;
}
<p>页面内有自动播放视频 请注意流量
我知道了
function playVideo() {
document.getElementById('mask').style.display = 'none';
var video = document.querySelector('#video');
video.play();
}
</p>
因此,解决视频自动播放的一般做法是在页面加载完毕时与用户进行交互,然后开始自动播放(这样手机浏览器才真正重视用户的流量。)
存在的问题
按照上面的方法,只要你想在手机页面进入页面,视频会立即自动播放,你必须使用额外的动作来引导与用户的交互。是不是很丑,有什么办法可以避免吗?借助弹出框?答案是肯定的。
选项 2 使用 jsmpeg.js
jsmpeg 是一个视频解码器。如何使用可以参考百度相关文档。老实说,我对此并不熟悉。第一次听说,听说jsmpeg可以实现网页上的视频直播功能。这次是用来解决视频问题的。对自动播放的需求也在借鉴他人的想法。
关键代码如下:(前提:项目中已经引入了jsmpeg.min.js)
页面加载完成的时候执行下面的js代码:
var canvas = document.querySelector('#canvas');
// 注意这里需要将video.mp4转换成ts格式的文件 才能生效
var player = new JSMpeg.Player('video.ts', { canvas: canvas, loop: false, autoplay: false, audio: true });
player.audioOut.unlock(this.onUnlocked);
player.play();
// onUnlocked方法
function onUnlocked() {
player.volume = 1;
}
这样,即使没有与用户交互,视频也可以自动播放。
当心
1.必须在服务器上运行demo才能正常加载ts文件。如果是本地的,不能直接拖入浏览器运行,需要启动本地服务器。
2.ts文件的编码方式必须是MPEG编码。考虑到高级ts编码方式是H.264,之前使用H.264编码的ts无法播放。
存在的问题
1.此视频无声播放
附参考链接:微信安卓自动播放视频(交互,设置级别,无控制栏,非X5)ffmpeg,jsmpeg.js,.ts视频
5、附加
1.虽然最后不管用什么方法,都实现了自动播放视频的需求,但是在实际播放的例子中,你会发现,在使用video标签的时候,虽然视频都设置好了,还不够。函数,所以需要在视频中使用以下属性
这将允许您在固定区域播放视频。
2.有了方案一的思路,其实可以实现用户上传视频时的预览
function chooseVideoInput() {
var files = document.getElementById('filepicker').files[0];
var video = document.getElementById('video');
// 注意下面3行代码
var url = URL.createObjectURL(files);
video.src = url;
video.play();
}
3.如何将mp4转成jsmpeg可播放的ts文件
mac os下安装homebrew,然后使用brew install jsmpeg,运行如下命令:ffmpeg -i in.mp4 -f mpegts -codec:v mpeg1video -codec:a mp2 -b 0 out.ts(其中in.mp4和out. ts填写原视频的路径和传出ts的路径),亲测有效
6、总结
其实浏览器中关于视频的问题困扰了我很久。昨天浏览到“chrome66禁用自动播放后,有没有更好的方法来实现音频的自动播放?” 当我进去看到答案时,我突然想起了视频是否相同。我今天看了,也是一样的。我解决了很长时间的疑惑,所以我鼓励自己要善于发现和推断其他事情。
不管是上面提到的解决方案还是补充,大概可以解决一半以上手机浏览器中视频相关的问题,剩下的问题还有机会补充。
参考链接:
chrome66禁用自动播放后,有没有更好的方法来实现音频自动播放?
微信安卓自动播放视频(互动,设置关卡,无控制栏,非X5)ffmpeg,jsmpeg.js,.ts视频
mac osx下homebrew安装
使用ffmpeg安装Mac系统
HTML5音视频播放(Video、Audio)及常见坑处理
微信和QQ浏览器不能全屏播放视频 查看全部
手机网页抓取视频(手机浏览器无法自动播放视频自动播放的限制,导致无法监听video的完成)
1、质疑
有一天,我收到一个请求,我需要在手机的H5页面上添加一个视频。我很高兴地完成了它。正要送的时候,问题来了。PM希望用户进入页面,视频就会开始播放,不需要用户手动点击。
2、尝试解决添加自动播放
“视频自动播放”的要求是可以的,那么我将在视频标签中添加一个自动播放属性。我是在PC浏览器上采访的,运行流畅没有任何问题,但是我放在手机浏览器中。打开它与不设置自动播放相同。
显示器可以播放
如果不行的话,我在加载页面的时候听视频的canplay,然后执行play(),应该可以了吧?但是,当我把它放在手机上时,它仍然不起作用。
var video = document.querySelector('#video');
video.addEventListener('canplay', function () {
video.play();
})
3、思考
问题是,添加自动播放不起作用,可以理解,可能是手机浏览器不支持这个属性,但是我监控视频加载完成,手动去play(),这是程序的正常方法,为什么它不起作用吗?
我尝试在监听回调中添加警报,发现没有弹出框。
所以想了半天,手机浏览器由于内存大小的限制,无法自动播放视频,导致无法监控视频加载完成。
4、解决方案 1 使用弹出窗口
昨天逛了段子,发现目前的手机浏览器是不允许网页内视频自动播放的,视频只能和用户互动后才能播放。(音频也是如此,这里不再赘述)
我试了一下,在页面上加了一个弹框。用户点击弹框后(相当于完成一次交互),视频开始播放,发现可以播放。部分代码如下。
视频自动播放
html, body {
width: 100%;
height: 100%;
}
.video-container {
width: 300px;
height: 600px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
overflow: hidden;
margin: 0 auto;
}
#video {
display: block;
width: 100%;
}
#mask {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.83);
position: absolute;
top: 0;
left: 0;
z-index: 2;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.pop-container {
width: 250px;
height: 200px;
background: white;
border-radius: 5px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
button {
width: 50px;
height: 30px;
border-radius: 4px;
}
<p>页面内有自动播放视频 请注意流量
我知道了
function playVideo() {
document.getElementById('mask').style.display = 'none';
var video = document.querySelector('#video');
video.play();
}
</p>
因此,解决视频自动播放的一般做法是在页面加载完毕时与用户进行交互,然后开始自动播放(这样手机浏览器才真正重视用户的流量。)
存在的问题
按照上面的方法,只要你想在手机页面进入页面,视频会立即自动播放,你必须使用额外的动作来引导与用户的交互。是不是很丑,有什么办法可以避免吗?借助弹出框?答案是肯定的。
选项 2 使用 jsmpeg.js
jsmpeg 是一个视频解码器。如何使用可以参考百度相关文档。老实说,我对此并不熟悉。第一次听说,听说jsmpeg可以实现网页上的视频直播功能。这次是用来解决视频问题的。对自动播放的需求也在借鉴他人的想法。
关键代码如下:(前提:项目中已经引入了jsmpeg.min.js)
页面加载完成的时候执行下面的js代码:
var canvas = document.querySelector('#canvas');
// 注意这里需要将video.mp4转换成ts格式的文件 才能生效
var player = new JSMpeg.Player('video.ts', { canvas: canvas, loop: false, autoplay: false, audio: true });
player.audioOut.unlock(this.onUnlocked);
player.play();
// onUnlocked方法
function onUnlocked() {
player.volume = 1;
}
这样,即使没有与用户交互,视频也可以自动播放。
当心
1.必须在服务器上运行demo才能正常加载ts文件。如果是本地的,不能直接拖入浏览器运行,需要启动本地服务器。
2.ts文件的编码方式必须是MPEG编码。考虑到高级ts编码方式是H.264,之前使用H.264编码的ts无法播放。
存在的问题
1.此视频无声播放
附参考链接:微信安卓自动播放视频(交互,设置级别,无控制栏,非X5)ffmpeg,jsmpeg.js,.ts视频
5、附加
1.虽然最后不管用什么方法,都实现了自动播放视频的需求,但是在实际播放的例子中,你会发现,在使用video标签的时候,虽然视频都设置好了,还不够。函数,所以需要在视频中使用以下属性
这将允许您在固定区域播放视频。
2.有了方案一的思路,其实可以实现用户上传视频时的预览
function chooseVideoInput() {
var files = document.getElementById('filepicker').files[0];
var video = document.getElementById('video');
// 注意下面3行代码
var url = URL.createObjectURL(files);
video.src = url;
video.play();
}
3.如何将mp4转成jsmpeg可播放的ts文件
mac os下安装homebrew,然后使用brew install jsmpeg,运行如下命令:ffmpeg -i in.mp4 -f mpegts -codec:v mpeg1video -codec:a mp2 -b 0 out.ts(其中in.mp4和out. ts填写原视频的路径和传出ts的路径),亲测有效
6、总结
其实浏览器中关于视频的问题困扰了我很久。昨天浏览到“chrome66禁用自动播放后,有没有更好的方法来实现音频的自动播放?” 当我进去看到答案时,我突然想起了视频是否相同。我今天看了,也是一样的。我解决了很长时间的疑惑,所以我鼓励自己要善于发现和推断其他事情。
不管是上面提到的解决方案还是补充,大概可以解决一半以上手机浏览器中视频相关的问题,剩下的问题还有机会补充。
参考链接:
chrome66禁用自动播放后,有没有更好的方法来实现音频自动播放?
微信安卓自动播放视频(互动,设置关卡,无控制栏,非X5)ffmpeg,jsmpeg.js,.ts视频
mac osx下homebrew安装
使用ffmpeg安装Mac系统
HTML5音视频播放(Video、Audio)及常见坑处理
微信和QQ浏览器不能全屏播放视频
手机网页抓取视频(企业在网站建设中如何给网站添加很多图片来美化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 119 次浏览 • 2022-03-24 05:14
在网站的建设中,很多企业也做手机网站。为了丰富网站的版面和内容,网站添加了很多图片美化。 网站图片可以给用户直观的信息表达。对于搜索引擎,蜘蛛不擅长随机识别 网站 图像。如果没有几句话,很多图像也会让优化移动 网站seo 有点痛苦。不过随着搜索引擎算法的成熟,百度也可以抓取网站的图片,比如网站的logo,和文章主题相关的图片。经过长时间的观察,SEO优化顾问总结了以下六种方法,帮助我们优化网站和移动端的图片,从而达到优化友好度和快速输入的效果。
首先,请勿盗用原创图片来制作自己的图片。有很多免费图片。我们可以通过拼接来创建我们需要的图片。在我平时的工作中,我发现可以先保留我的网站相关的图片,然后在本地进行分类标记。当 网站 需要图片时,请查看相关图片并开始制作自己的图片。这是一个长期的积累过程,随着时间的推移,自身的材料量会越来越大。如果你擅长画画,你会很舒服。注意图片的版权。许多图像现在受版权保护。不要使用那些受版权保护的图像。否则,他们不仅会侵犯版权,还会让搜索引擎降低你的网站可靠性值。
很多站长不重视网站留存的路径。当图片到达网站时,请尽量将图片保留在目录中,或者根据网站栏制作对应的图片目录。上传时路径比较固定,方便蜘蛛爬行。当蜘蛛访问一个目录时,它们“知道”该目录是保留的。这是一个图像;以某种常规或有意义的方式命名图像文件。您可以使用时间、列名或网站名称来命名。
其实这是为了培养搜索引擎蜘蛛爬行的习惯,让网站图片的内容以后能更快的被识别出来。让蜘蛛轻松掌握,网站收录的概率会增加,何乐而不为!
这里,我们只讨论在图片周围引入相关文字。首先,图片与文字的连贯性要与图片本身的内容相一致。搜索引擎通过连贯性算法识别图片后,会感觉图片和文字不匹配,给你差评。因此,每个 文章 都应至少附有一张对应的图片,并由与您的 网站 主题相关的内容包围。它不仅帮助搜索引擎理解图片,还提高了文章的可读性、用户体验友好性和相关性。
许多 网站 管理员在向 网站 图像添加 alt 和 title 标签时可能不会注意这些细节。有些人可能会感到不安。我希望你没有这个想法。这是一个大错误。当搜索引擎抓取一张网站图片时,ATL标签是它所抓取的标签,也是识别图片内容的主要核心因素之一。图片的alt属性直接告知搜索引擎网站图片是什么以及图片的含义。主题标签是用户指向图片时会显示的提醒内容,它会增加用户体验并添加到其中。 网站关键词的小技巧。 alt 和 title 标签也有这两个属性,这样会更方便浏览困难的访问者访问。 查看全部
手机网页抓取视频(企业在网站建设中如何给网站添加很多图片来美化)
在网站的建设中,很多企业也做手机网站。为了丰富网站的版面和内容,网站添加了很多图片美化。 网站图片可以给用户直观的信息表达。对于搜索引擎,蜘蛛不擅长随机识别 网站 图像。如果没有几句话,很多图像也会让优化移动 网站seo 有点痛苦。不过随着搜索引擎算法的成熟,百度也可以抓取网站的图片,比如网站的logo,和文章主题相关的图片。经过长时间的观察,SEO优化顾问总结了以下六种方法,帮助我们优化网站和移动端的图片,从而达到优化友好度和快速输入的效果。
首先,请勿盗用原创图片来制作自己的图片。有很多免费图片。我们可以通过拼接来创建我们需要的图片。在我平时的工作中,我发现可以先保留我的网站相关的图片,然后在本地进行分类标记。当 网站 需要图片时,请查看相关图片并开始制作自己的图片。这是一个长期的积累过程,随着时间的推移,自身的材料量会越来越大。如果你擅长画画,你会很舒服。注意图片的版权。许多图像现在受版权保护。不要使用那些受版权保护的图像。否则,他们不仅会侵犯版权,还会让搜索引擎降低你的网站可靠性值。
很多站长不重视网站留存的路径。当图片到达网站时,请尽量将图片保留在目录中,或者根据网站栏制作对应的图片目录。上传时路径比较固定,方便蜘蛛爬行。当蜘蛛访问一个目录时,它们“知道”该目录是保留的。这是一个图像;以某种常规或有意义的方式命名图像文件。您可以使用时间、列名或网站名称来命名。
其实这是为了培养搜索引擎蜘蛛爬行的习惯,让网站图片的内容以后能更快的被识别出来。让蜘蛛轻松掌握,网站收录的概率会增加,何乐而不为!
这里,我们只讨论在图片周围引入相关文字。首先,图片与文字的连贯性要与图片本身的内容相一致。搜索引擎通过连贯性算法识别图片后,会感觉图片和文字不匹配,给你差评。因此,每个 文章 都应至少附有一张对应的图片,并由与您的 网站 主题相关的内容包围。它不仅帮助搜索引擎理解图片,还提高了文章的可读性、用户体验友好性和相关性。
许多 网站 管理员在向 网站 图像添加 alt 和 title 标签时可能不会注意这些细节。有些人可能会感到不安。我希望你没有这个想法。这是一个大错误。当搜索引擎抓取一张网站图片时,ATL标签是它所抓取的标签,也是识别图片内容的主要核心因素之一。图片的alt属性直接告知搜索引擎网站图片是什么以及图片的含义。主题标签是用户指向图片时会显示的提醒内容,它会增加用户体验并添加到其中。 网站关键词的小技巧。 alt 和 title 标签也有这两个属性,这样会更方便浏览困难的访问者访问。
手机网页抓取视频(电脑上有什么好用的免费的视频下载器?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 203 次浏览 • 2022-03-18 05:04
手机网页抓取视频地址是要花钱的,如果题主不希望花钱,可以尝试电脑上解析,电脑上解析比较麻烦,但是要在电脑上安装python抓取软件。电脑上比较简单的方法,
-and-more-using-really-easy-python-web-requests/
谢邀,这个问题看很多人都在问过。另外说一下,国内这方面的资料很少,再加上你这个问题比较大,我也懒得详细讲,想学习的话,可以去翻翻我的专栏。
靠!老师教的真可怕!半小时过去了!还没解决!
请务必在google搜索栏中搜索"liveconverter"以后按照你需要的语言的版本进行搜索,
在chrome中使用idm或ie11或ie12以上版本的浏览器,将页面中的http代码通过复制至剪贴板并发送到自己电脑中。选择需要复制的页面并解析页面的html代码后,即可获取视频。
百度百科有。目前就是视频下载。
电脑上有什么好用的免费的视频下载器?
开源项目:giftia-china'snewandsolidtalentinrequests
用什么利器去网站下载视频?-java这位朋友一整条下来都是用easyrecovery去下载的,手写过。也有些用户用豆瓣转换网站,但是感觉还是不太方便手机端,或者说方便上网的场景都在pc端。 查看全部
手机网页抓取视频(电脑上有什么好用的免费的视频下载器?)
手机网页抓取视频地址是要花钱的,如果题主不希望花钱,可以尝试电脑上解析,电脑上解析比较麻烦,但是要在电脑上安装python抓取软件。电脑上比较简单的方法,
-and-more-using-really-easy-python-web-requests/
谢邀,这个问题看很多人都在问过。另外说一下,国内这方面的资料很少,再加上你这个问题比较大,我也懒得详细讲,想学习的话,可以去翻翻我的专栏。
靠!老师教的真可怕!半小时过去了!还没解决!
请务必在google搜索栏中搜索"liveconverter"以后按照你需要的语言的版本进行搜索,
在chrome中使用idm或ie11或ie12以上版本的浏览器,将页面中的http代码通过复制至剪贴板并发送到自己电脑中。选择需要复制的页面并解析页面的html代码后,即可获取视频。
百度百科有。目前就是视频下载。
电脑上有什么好用的免费的视频下载器?
开源项目:giftia-china'snewandsolidtalentinrequests
用什么利器去网站下载视频?-java这位朋友一整条下来都是用easyrecovery去下载的,手写过。也有些用户用豆瓣转换网站,但是感觉还是不太方便手机端,或者说方便上网的场景都在pc端。
手机网页抓取视频(用这些APP下载的视频,要怎么才能拿出来?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 452 次浏览 • 2022-03-17 07:00
很多朋友用手机APP看视频,国内视频网站APP也提供视频下载功能。
但是使用这些应用下载的视频只能在同一个应用中观看!例如,用哔哩哔哩应用下载视频,想用其他播放器打开,或者复制视频到电脑上,似乎是不可能的。
如何获取APP中缓存的视频?
通常,手机的视频app下载视频时,会将视频缓存到自己的专用文件夹中,而下载的视频往往是以M3U8格式分段存储的。
例如,一个不到一分钟的视频可能会分成十几个部分。这主要是因为APP分段播放在线视频并进行缓冲,下载的数据自然不会合并在一起。
因此,从手机APP下载的视频无法直接用视频播放器打开,也不是那么容易找到它的位置,更别说拿出来在电脑上观看了。
不过,还是有办法把app下载的视频转换成普通视频导出的!一起来看看吧。
这里我们使用了一个叫“Cached Video Merger”的APP,它的作用就像名字一样,可以用来合并APP缓存的视频。
开启后会自动扫描手机存储,视频APP缓存下载的视频会显示在主界面。
缓存视频合并APP的主界面列出了这些缓存视频所在的目录,同时也显示了视频来自哪个APP,识别度不错。检查您要合并和导出的视频,您就完成了。
广告
缓存视频的主界面合并到APP中,会自动扫描手机中有哪些APP视频缓存
选择视频后,点击右上角的菜单按钮,可以看到合并视频的选项。
合并视频的速度取决于手机性能和视频长度,但这只是重新打包视频,不涉及编码,所以不会减慢很多。
合并完成后,可以直接点击视频调用第三方播放器播放;也可以查看合并后的视频所在目录,复制到其他地方,或者传输到PC上,都没有问题。
选择一个视频,您可以将其合并。可以自定义合并视频的名称
合并后的视频可以在其他播放器中打开或移动到特定目录
使用MXPlayer播放腾讯视频APP缓存的视频
缓存视频合并APP还有一些其他的功能设置,比如可以查看合并历史,选择输出目录,合并后删除合并前缓存的视频等,也可以手动搜索视频合并M3U8格式,毕竟是一个APP,不可能完全支持市面上所有的视频应用。
一些设置选项
总的来说,缓存视频合并应用非常实用。如果您需要将手机APP下载的视频导出到其他地方,这是一个很好的解决方案。
文章来源:太平洋网 查看全部
手机网页抓取视频(用这些APP下载的视频,要怎么才能拿出来?)
很多朋友用手机APP看视频,国内视频网站APP也提供视频下载功能。
但是使用这些应用下载的视频只能在同一个应用中观看!例如,用哔哩哔哩应用下载视频,想用其他播放器打开,或者复制视频到电脑上,似乎是不可能的。


如何获取APP中缓存的视频?
通常,手机的视频app下载视频时,会将视频缓存到自己的专用文件夹中,而下载的视频往往是以M3U8格式分段存储的。
例如,一个不到一分钟的视频可能会分成十几个部分。这主要是因为APP分段播放在线视频并进行缓冲,下载的数据自然不会合并在一起。
因此,从手机APP下载的视频无法直接用视频播放器打开,也不是那么容易找到它的位置,更别说拿出来在电脑上观看了。
不过,还是有办法把app下载的视频转换成普通视频导出的!一起来看看吧。
这里我们使用了一个叫“Cached Video Merger”的APP,它的作用就像名字一样,可以用来合并APP缓存的视频。
开启后会自动扫描手机存储,视频APP缓存下载的视频会显示在主界面。
缓存视频合并APP的主界面列出了这些缓存视频所在的目录,同时也显示了视频来自哪个APP,识别度不错。检查您要合并和导出的视频,您就完成了。
广告


缓存视频的主界面合并到APP中,会自动扫描手机中有哪些APP视频缓存
选择视频后,点击右上角的菜单按钮,可以看到合并视频的选项。
合并视频的速度取决于手机性能和视频长度,但这只是重新打包视频,不涉及编码,所以不会减慢很多。
合并完成后,可以直接点击视频调用第三方播放器播放;也可以查看合并后的视频所在目录,复制到其他地方,或者传输到PC上,都没有问题。


选择一个视频,您可以将其合并。可以自定义合并视频的名称


合并后的视频可以在其他播放器中打开或移动到特定目录

使用MXPlayer播放腾讯视频APP缓存的视频
缓存视频合并APP还有一些其他的功能设置,比如可以查看合并历史,选择输出目录,合并后删除合并前缓存的视频等,也可以手动搜索视频合并M3U8格式,毕竟是一个APP,不可能完全支持市面上所有的视频应用。


一些设置选项
总的来说,缓存视频合并应用非常实用。如果您需要将手机APP下载的视频导出到其他地方,这是一个很好的解决方案。

文章来源:太平洋网
手机网页抓取视频(最新鲜的手机网页抓取视频的方法(图)!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 221 次浏览 • 2022-03-14 18:07
手机网页抓取视频?其实还有另一种方法,前几天有个朋友说其要抓取一个视频。所以今天要分享一个最新鲜的抓取手机网页视频的方法。简单说明:需要一个智能大屏幕。具体介绍:国内手机视频多为bilibili所属视频网站(优酷、爱奇艺、腾讯视频等)上传,这些网站是将视频链接以图片的形式,上传在各个网站上,所以我们需要去这些网站抓取这些bilibili所属视频网站的链接。
1、首先大家可以在网上搜索大屏幕生成,获取要下载的大屏幕的网址。(注意:一定要记得备用一个网址,
2、将我们下载的这个iframe丢到webview里面。
3、在浏览器地址栏,输入.top.1&channelid=f-11&channelto=f&tlname=bilibili-1&gihou=f4527242948117546335&spm=1000.517.700.301&sep=&size=17.3,进行解析。
4、解析出bilibili-1所在网址,这个网址一般是在谷歌的webview,所以要在google的搜索框,输入bilibili,然后在google搜索框中输入上图中网址,出现如下图所示的网址:然后下拉看看,大屏幕所在网址:之后就可以找到这个bilibili-1所在的视频网址啦。有很多种方法,通过搜索页面:通过页面关键词:通过网页标题:通过cookie:各种各样。
更加详细方法,请各位自行研究。本方法的原理:通过cookie分析网页加载的具体元素;通过最新最热的关键词,热门的关键词;通过关键词后面的大数字进行关键词查找;通过网页标题和大数字关键词匹配通过cookie文件进行下载。当然还有很多方法,欢迎大家在评论中继续分享。 查看全部
手机网页抓取视频(最新鲜的手机网页抓取视频的方法(图)!)
手机网页抓取视频?其实还有另一种方法,前几天有个朋友说其要抓取一个视频。所以今天要分享一个最新鲜的抓取手机网页视频的方法。简单说明:需要一个智能大屏幕。具体介绍:国内手机视频多为bilibili所属视频网站(优酷、爱奇艺、腾讯视频等)上传,这些网站是将视频链接以图片的形式,上传在各个网站上,所以我们需要去这些网站抓取这些bilibili所属视频网站的链接。
1、首先大家可以在网上搜索大屏幕生成,获取要下载的大屏幕的网址。(注意:一定要记得备用一个网址,
2、将我们下载的这个iframe丢到webview里面。
3、在浏览器地址栏,输入.top.1&channelid=f-11&channelto=f&tlname=bilibili-1&gihou=f4527242948117546335&spm=1000.517.700.301&sep=&size=17.3,进行解析。
4、解析出bilibili-1所在网址,这个网址一般是在谷歌的webview,所以要在google的搜索框,输入bilibili,然后在google搜索框中输入上图中网址,出现如下图所示的网址:然后下拉看看,大屏幕所在网址:之后就可以找到这个bilibili-1所在的视频网址啦。有很多种方法,通过搜索页面:通过页面关键词:通过网页标题:通过cookie:各种各样。
更加详细方法,请各位自行研究。本方法的原理:通过cookie分析网页加载的具体元素;通过最新最热的关键词,热门的关键词;通过关键词后面的大数字进行关键词查找;通过网页标题和大数字关键词匹配通过cookie文件进行下载。当然还有很多方法,欢迎大家在评论中继续分享。
手机网页抓取视频(npm镜像一抓一大把howtotransferapplestoreshortcutstosafari问下你想不想最低价)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2022-03-13 03:02
手机网页抓取视频,
之前的droidhat,
除了@vilipnamouli回答的那些方法,
npm镜像一抓一大把
howtotransferapplestoreshortcutstosafari
问下你想不想最低价给我们带来更好的功能和体验?
也有不少其他人的方法,题主有空的话可以自己去试一下.
这个没别的办法,只能按照appstore上给出的参数/,需要采集来源,ip,机型,按照顺序重点抓一下启动的时间,我有一个这样的方法,
麻烦爆爆购的朋友,让他把他家小宝、二宝、小哥以及3娃们都报上来。
能不能公布下开发工具,python就行,这样就快捷了。
/growth//growth/amazonid//growth/entries/index.html
说句良心话,有没有发现很多与头条搜索栏底部资讯有异曲同工之妙的公众号?文章大部分与app的内容同步,可以整合进app里面去,通过云端技术将图文资讯整合,然后只需要把用户通过搜索引擎搜索到的图文信息提取出来,提交到云端技术中,就可以将图文信息整合到一起。当然,其中涉及到一些技术问题,暂时还不是很了解。如果感兴趣的话,可以与我联系,或私信我。 查看全部
手机网页抓取视频(npm镜像一抓一大把howtotransferapplestoreshortcutstosafari问下你想不想最低价)
手机网页抓取视频,
之前的droidhat,
除了@vilipnamouli回答的那些方法,
npm镜像一抓一大把
howtotransferapplestoreshortcutstosafari
问下你想不想最低价给我们带来更好的功能和体验?
也有不少其他人的方法,题主有空的话可以自己去试一下.
这个没别的办法,只能按照appstore上给出的参数/,需要采集来源,ip,机型,按照顺序重点抓一下启动的时间,我有一个这样的方法,
麻烦爆爆购的朋友,让他把他家小宝、二宝、小哥以及3娃们都报上来。
能不能公布下开发工具,python就行,这样就快捷了。
/growth//growth/amazonid//growth/entries/index.html
说句良心话,有没有发现很多与头条搜索栏底部资讯有异曲同工之妙的公众号?文章大部分与app的内容同步,可以整合进app里面去,通过云端技术将图文资讯整合,然后只需要把用户通过搜索引擎搜索到的图文信息提取出来,提交到云端技术中,就可以将图文信息整合到一起。当然,其中涉及到一些技术问题,暂时还不是很了解。如果感兴趣的话,可以与我联系,或私信我。
手机网页抓取视频(蚂蚁短租无商业性质的视频网站抓取实战与总结)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-03-12 01:04
手机网页抓取视频,先对网页进行重构。之后,通过python解析网页内容并提取关键字。目标:抓取网页内容并提取关键字。说明:本案例案例网站及服务器:蚂蚁短租无商业性质的视频网站,
可以看下这个教程。
今天看到一个进阶的:-and-search/你那个视频其实不在b站,他早都已经弃坑了,抓取是偶然遇到然后实现的。
目测有两种方式1,pythonseleniumimage_slicer库2,requestsimage_slicer库不能缓存视频,本节点下自动缓存.不过抓取过程并没有特殊考虑,保留b站有的"网速",从不使用缓存.因为b站下一节点有新内容.希望对你有用
pythonselenium+selenium+requests
pythonselenium+requests+pandas
b站的视频一般都没有缓存,相对来说容易抓取一些,但是最好用python写一下,代码先用python爬取下来,
zhihujs/pythonjs然后写一个函数取你想要抓取的网站里面的视频,
python先爬取下来,
python-pil爬取b站的用户观看习惯
iso13319python-pil实现哔哩哔哩弹幕视频网页抓取实战与总结
今天刚看到的代码, 查看全部
手机网页抓取视频(蚂蚁短租无商业性质的视频网站抓取实战与总结)
手机网页抓取视频,先对网页进行重构。之后,通过python解析网页内容并提取关键字。目标:抓取网页内容并提取关键字。说明:本案例案例网站及服务器:蚂蚁短租无商业性质的视频网站,
可以看下这个教程。
今天看到一个进阶的:-and-search/你那个视频其实不在b站,他早都已经弃坑了,抓取是偶然遇到然后实现的。
目测有两种方式1,pythonseleniumimage_slicer库2,requestsimage_slicer库不能缓存视频,本节点下自动缓存.不过抓取过程并没有特殊考虑,保留b站有的"网速",从不使用缓存.因为b站下一节点有新内容.希望对你有用
pythonselenium+selenium+requests
pythonselenium+requests+pandas
b站的视频一般都没有缓存,相对来说容易抓取一些,但是最好用python写一下,代码先用python爬取下来,
zhihujs/pythonjs然后写一个函数取你想要抓取的网站里面的视频,
python先爬取下来,
python-pil爬取b站的用户观看习惯
iso13319python-pil实现哔哩哔哩弹幕视频网页抓取实战与总结
今天刚看到的代码,
手机网页抓取视频(几种方法协助我们优化网站和手机端的图片以达到优化友好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 141 次浏览 • 2022-03-10 09:06
在网站的建设过程中,很多企业也在移动端制作了网站。为了丰富网站的版面和内容,他们在网站中添加了大量的图片。美化。
网站的图片是一个网站,可以给用户最直观的信息表示,而对于搜索引擎来说,蜘蛛随机抓取网站图片时的识别能力还没有好强大。如果文字少图多,也会给移动端网站的SEO优化带来一定的困难。不过随着搜索引擎算法的不断成熟,百度现在也可以抓取网站的图片,比如:网站的LOGO,和文章话题相关的图片等等。
下面将为大家介绍几种方法,帮助我们优化网站和手机上的图片,从而达到优化友好、快速入门的效果。
一、尽量使用原创图片
网上有很多免费的图片素材,我们可以通过拼接制作自己需要的图片。
工作的时候发现自己相关的图片网站可以先保存,标记分类。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。 网站需要图片的时候,看一下相关图片,自己做个图。你做的次数越多,你就会做得越好。
需要注意的是,现在很多图片都受版权保护。千万不要使用那些有版权的图片,否则不仅侵权,还会让搜索引擎降低你网站的信任值。
二、网站图片保存路径
很多站长没有注意这个问题。当图片上传到网站时,尝试将图片保存到一个目录中,
或者根据网站栏制作对应的图片目录。上传时,路径要相对固定,方便蜘蛛爬行。当蜘蛛访问该目录时,它们会“知道”该目录中存储了图片;图片文件命名最好使用一些常规或有意义的方法,可以使用时间、列名或网站名称来命名。
例如:下图SEO优化可以使用名称“SEOYH2018-7-31-05”,前面的“SEOYH”是SEO优化的简写,中间是时间,最后是ID图片。
你为什么要这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛好好抓住它,网站成为收录的机会就会增加,何乐而不为!
三、图片周围应该有相关文字
文章开头说,网站图片是一种直接向用户呈现信息的方式,搜索引擎在抓取网站内容时也会检测到这一点文章是否有是图片、视频还是表格等,这些都是可以增加文章分值的元素。我们暂且不谈其他形式。这里我们只讲图片周围的相关文字。的介绍。
要特别注意与主题相匹配的图片:
首先,图片的周边文字要与图片本身的内容保持一致。比如你的文章说是针对网站优化的,配图是菜谱的图片。 ?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图文不符,给你差评。
因此,每个文章都应该至少有一张对应的图片,并且与你的网站标题相关的内容应该出现在图片周围。它不仅可以帮助搜索引擎理解图片,还可以提高 文章 的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片的时候可能没有注意这些细节,有的可能会觉得麻烦。希望你不要有这种想法。这是一个很大的错误。
搜索引擎在抓取网站图片时,atl标签是最先抓取的,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么
@网站图片,以及它的含义; title标签是用户指向这张图片时会显示的提示内容,是增加用户体验,增加网站关键词的一个小技巧。
还有这两个属性,会为有阅读障碍的游客提供方便。比如盲人访问你网站时,他看不到屏幕上的内容,可能是通过屏幕阅读软件读取的。如果有alt属性,软件会直接读取alt属性中的文字,方便他们访问。
五、图像大小和分辨率
虽然两者看起来有些相似,但还是有很大的不同。同样大小的图片,如果分辨率更高,网站最终的体积会更大。每个人都需要清楚这一点。
图片
网站 一直提倡使用尽可能小的图片来最大化展示内容。这是为什么呢?
由于小尺寸图片加载速度更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面。图片的大小更有优势。
这里我们尽量做好平衡,在图片不失真的情况下,尺寸尽量小。
网上有很多瘦图片的工具。站长可以试一试,适当压缩网站的图片。一方面可以减轻你服务器带宽的压力,也可以给用户带来流畅的体验。
六、手机自动适配
很多站长都遇到过网站在电脑上访问图片是正常的,但是手机等会出现错位,这是大尺寸图片在不同终端的错位和显示尺寸。不完整的情况。
其实这个问题很容易解决。添加图片的时候,最好不要用绝对大小的宽度和高度,而是用百分比来解决。
具体来说,CSS代码不能指定像素宽度:width:xxx px;只能指定百分比宽度:width: xx%;或 width:auto 很好。
这样做的目的也是为了给百度手机蜘蛛在抓取的时候有很好的体验,也是为了更符合百度手机登陆页的体验。
以上介绍了网站SEO优化中如何抓取手机网站图片的一些技巧。其实本质是为了给用户更好的访问体验。
当你带着这个目的去做网站时,我相信搜索引擎一定会偏爱你的网站。 查看全部
手机网页抓取视频(几种方法协助我们优化网站和手机端的图片以达到优化友好)
在网站的建设过程中,很多企业也在移动端制作了网站。为了丰富网站的版面和内容,他们在网站中添加了大量的图片。美化。
网站的图片是一个网站,可以给用户最直观的信息表示,而对于搜索引擎来说,蜘蛛随机抓取网站图片时的识别能力还没有好强大。如果文字少图多,也会给移动端网站的SEO优化带来一定的困难。不过随着搜索引擎算法的不断成熟,百度现在也可以抓取网站的图片,比如:网站的LOGO,和文章话题相关的图片等等。
下面将为大家介绍几种方法,帮助我们优化网站和手机上的图片,从而达到优化友好、快速入门的效果。

一、尽量使用原创图片
网上有很多免费的图片素材,我们可以通过拼接制作自己需要的图片。
工作的时候发现自己相关的图片网站可以先保存,标记分类。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。 网站需要图片的时候,看一下相关图片,自己做个图。你做的次数越多,你就会做得越好。
需要注意的是,现在很多图片都受版权保护。千万不要使用那些有版权的图片,否则不仅侵权,还会让搜索引擎降低你网站的信任值。

二、网站图片保存路径
很多站长没有注意这个问题。当图片上传到网站时,尝试将图片保存到一个目录中,
或者根据网站栏制作对应的图片目录。上传时,路径要相对固定,方便蜘蛛爬行。当蜘蛛访问该目录时,它们会“知道”该目录中存储了图片;图片文件命名最好使用一些常规或有意义的方法,可以使用时间、列名或网站名称来命名。
例如:下图SEO优化可以使用名称“SEOYH2018-7-31-05”,前面的“SEOYH”是SEO优化的简写,中间是时间,最后是ID图片。
你为什么要这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛好好抓住它,网站成为收录的机会就会增加,何乐而不为!

三、图片周围应该有相关文字
文章开头说,网站图片是一种直接向用户呈现信息的方式,搜索引擎在抓取网站内容时也会检测到这一点文章是否有是图片、视频还是表格等,这些都是可以增加文章分值的元素。我们暂且不谈其他形式。这里我们只讲图片周围的相关文字。的介绍。
要特别注意与主题相匹配的图片:
首先,图片的周边文字要与图片本身的内容保持一致。比如你的文章说是针对网站优化的,配图是菜谱的图片。 ?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图文不符,给你差评。
因此,每个文章都应该至少有一张对应的图片,并且与你的网站标题相关的内容应该出现在图片周围。它不仅可以帮助搜索引擎理解图片,还可以提高 文章 的可读性、用户友好性和相关性。

四、给图片添加alt和title标签
很多站长在添加网站图片的时候可能没有注意这些细节,有的可能会觉得麻烦。希望你不要有这种想法。这是一个很大的错误。
搜索引擎在抓取网站图片时,atl标签是最先抓取的,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么
@网站图片,以及它的含义; title标签是用户指向这张图片时会显示的提示内容,是增加用户体验,增加网站关键词的一个小技巧。
还有这两个属性,会为有阅读障碍的游客提供方便。比如盲人访问你网站时,他看不到屏幕上的内容,可能是通过屏幕阅读软件读取的。如果有alt属性,软件会直接读取alt属性中的文字,方便他们访问。

五、图像大小和分辨率
虽然两者看起来有些相似,但还是有很大的不同。同样大小的图片,如果分辨率更高,网站最终的体积会更大。每个人都需要清楚这一点。
图片
网站 一直提倡使用尽可能小的图片来最大化展示内容。这是为什么呢?
由于小尺寸图片加载速度更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面。图片的大小更有优势。
这里我们尽量做好平衡,在图片不失真的情况下,尺寸尽量小。
网上有很多瘦图片的工具。站长可以试一试,适当压缩网站的图片。一方面可以减轻你服务器带宽的压力,也可以给用户带来流畅的体验。

六、手机自动适配
很多站长都遇到过网站在电脑上访问图片是正常的,但是手机等会出现错位,这是大尺寸图片在不同终端的错位和显示尺寸。不完整的情况。
其实这个问题很容易解决。添加图片的时候,最好不要用绝对大小的宽度和高度,而是用百分比来解决。
具体来说,CSS代码不能指定像素宽度:width:xxx px;只能指定百分比宽度:width: xx%;或 width:auto 很好。
这样做的目的也是为了给百度手机蜘蛛在抓取的时候有很好的体验,也是为了更符合百度手机登陆页的体验。
以上介绍了网站SEO优化中如何抓取手机网站图片的一些技巧。其实本质是为了给用户更好的访问体验。
当你带着这个目的去做网站时,我相信搜索引擎一定会偏爱你的网站。
手机网页抓取视频(利用Playwright提供的强大API,轻松实现网页生成预览图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2022-03-10 00:09
前言
如何生成网页的预览图像?
要实现这个功能,可以使用WebBrowser组件模拟浏览器,或者使用系统浏览器访问网页,然后进行截图。
但是,这需要编写大量的控制代码。
要想做好工作,必须先利好工具!
使用 Playwright 提供的强大 API,您可以轻松生成网页的预览图像。
截屏
实现起来很简单,直接上代码:
static async Task Main(string[] args)<br />{<br /> var playwright = await Playwright.CreateAsync();<br /> await using var browser = await playwright.Chromium.LaunchAsync();<br /> var page = await browser.NewPageAsync();<br /> await page.GotoAsync("https://cn.bing.com/search%3Fq ... 6quot;);<br /> await page.ScreenshotAsync(new PageScreenshotOptions { <br /> Path = "screenshot.png", <br /> FullPage = true});<br />}
访问网页,将增长图截图,保存到指定路径。
有关 API 的详细说明,请参阅:#page-screenshot
追踪
该功能可以记录Playwright执行的所有操作并进行截图,对于获取demo素材非常有用。
以下示例代码记录了打开必应主页并进行搜索操作的全过程:
static async Task Main(string[] args)<br />{<br /> var playwright = await Playwright.CreateAsync();<br /> var browser = await playwright.Chromium.LaunchAsync();<br /> var context = await browser.NewContextAsync();<br /> await context.Tracing.StartAsync(new TracingStartOptions() { Screenshots =true , Snapshots =true });<br /> var page = await context.NewPageAsync();<br /> await page.GotoAsync("https://cn.bing.com/");<br /><br /> // 输入搜索关键字<br /> await page.TypeAsync("input[name='q']", "intext:\"请关注我的个人公众号”My IO“\"");<br /><br /> var page1 = await page.RunAndWaitForNavigationAsync(async () =><br /> {<br /> // 点击搜索<br /> await page.ClickAsync("#search_icon");<br /> });<br /><br /> await context.Tracing.StopAsync(new TracingStopOptions() { Path = "trace.zip" });<br />}
可以使用 Playwright 自带的查看工具查看整个流程:
playwright show-trace bin\Debug\net5.0\trace.zip
您还可以解压缩 trace.zip 以获取所有屏幕截图:
综上所述
有了Playwright,你再也不用害怕页面加载后要求截取页面长成图片的功能了。 查看全部
手机网页抓取视频(利用Playwright提供的强大API,轻松实现网页生成预览图)
前言
如何生成网页的预览图像?
要实现这个功能,可以使用WebBrowser组件模拟浏览器,或者使用系统浏览器访问网页,然后进行截图。
但是,这需要编写大量的控制代码。
要想做好工作,必须先利好工具!
使用 Playwright 提供的强大 API,您可以轻松生成网页的预览图像。
截屏
实现起来很简单,直接上代码:
static async Task Main(string[] args)<br />{<br /> var playwright = await Playwright.CreateAsync();<br /> await using var browser = await playwright.Chromium.LaunchAsync();<br /> var page = await browser.NewPageAsync();<br /> await page.GotoAsync("https://cn.bing.com/search%3Fq ... 6quot;);<br /> await page.ScreenshotAsync(new PageScreenshotOptions { <br /> Path = "screenshot.png", <br /> FullPage = true});<br />}
访问网页,将增长图截图,保存到指定路径。

有关 API 的详细说明,请参阅:#page-screenshot
追踪
该功能可以记录Playwright执行的所有操作并进行截图,对于获取demo素材非常有用。
以下示例代码记录了打开必应主页并进行搜索操作的全过程:
static async Task Main(string[] args)<br />{<br /> var playwright = await Playwright.CreateAsync();<br /> var browser = await playwright.Chromium.LaunchAsync();<br /> var context = await browser.NewContextAsync();<br /> await context.Tracing.StartAsync(new TracingStartOptions() { Screenshots =true , Snapshots =true });<br /> var page = await context.NewPageAsync();<br /> await page.GotoAsync("https://cn.bing.com/";);<br /><br /> // 输入搜索关键字<br /> await page.TypeAsync("input[name='q']", "intext:\"请关注我的个人公众号”My IO“\"");<br /><br /> var page1 = await page.RunAndWaitForNavigationAsync(async () =><br /> {<br /> // 点击搜索<br /> await page.ClickAsync("#search_icon");<br /> });<br /><br /> await context.Tracing.StopAsync(new TracingStopOptions() { Path = "trace.zip" });<br />}
可以使用 Playwright 自带的查看工具查看整个流程:
playwright show-trace bin\Debug\net5.0\trace.zip

您还可以解压缩 trace.zip 以获取所有屏幕截图:

综上所述
有了Playwright,你再也不用害怕页面加载后要求截取页面长成图片的功能了。
手机网页抓取视频(第一个要介绍的网页视频嗅探功能是什么?插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 187 次浏览 • 2022-03-09 14:23
第一个要引入的网络视频嗅探功能是一个名为“Cat Catch”的chrome插件。
安装插件后,只要网页上有视频播放,插件就会自动获取视频地址。
点击下载地址直接下载,或者用软件下载。
这类网站一般是一些短视频网站,内容没有加密,比如微博视频、tumblr、P*rnh*b等。
第二个要介绍的是m3u8视频批量下载软件,下载后会自动合并。
对于一些播放大视频的网站,视频通常是分段的,使用上面的猫抓板只能嗅出一个m3u8视频列表文件。
这将使用第二个软件,将猫扎嗅出的m3u8地址复制下来,粘贴到“M3U8批量下载器”中,
软件会自动下载多个片段,下载完成后会使用内置的ffmpeg将所有的小片段组合成一个完整的视频。
这类网站一般是播放大视频的网站,但技术上没有设置加密,比如966dyy、Japonx等。
这两个工具可以适用于大部分网站视频下载,但国内大型视频网站采用加密技术,不能保证好用,但部分视频可以下载。
可以将CRX文件拖到chrome扩展页面安装,也可以直接去商店搜索猫抓。
特别声明:以上内容(包括图片或视频)为自媒体平台“网易”用户上传发布,本平台仅提供信息存储服务。 查看全部
手机网页抓取视频(第一个要介绍的网页视频嗅探功能是什么?插件)
第一个要引入的网络视频嗅探功能是一个名为“Cat Catch”的chrome插件。
安装插件后,只要网页上有视频播放,插件就会自动获取视频地址。
点击下载地址直接下载,或者用软件下载。
这类网站一般是一些短视频网站,内容没有加密,比如微博视频、tumblr、P*rnh*b等。
第二个要介绍的是m3u8视频批量下载软件,下载后会自动合并。
对于一些播放大视频的网站,视频通常是分段的,使用上面的猫抓板只能嗅出一个m3u8视频列表文件。
这将使用第二个软件,将猫扎嗅出的m3u8地址复制下来,粘贴到“M3U8批量下载器”中,
软件会自动下载多个片段,下载完成后会使用内置的ffmpeg将所有的小片段组合成一个完整的视频。
这类网站一般是播放大视频的网站,但技术上没有设置加密,比如966dyy、Japonx等。
这两个工具可以适用于大部分网站视频下载,但国内大型视频网站采用加密技术,不能保证好用,但部分视频可以下载。
可以将CRX文件拖到chrome扩展页面安装,也可以直接去商店搜索猫抓。
特别声明:以上内容(包括图片或视频)为自媒体平台“网易”用户上传发布,本平台仅提供信息存储服务。
百度云现在限速,手机百度网盘是一个硬盘!
网站优化 • 优采云 发表了文章 • 0 个评论 • 136 次浏览 • 2022-09-02 13:06
手机网页抓取视频,pc端查看更多百度云下载限速可以尝试一下这个,限速30kb/s左右,速度可能不如迅雷,但是不要卡着30kb/s下就行了,还能变成最快的9m/s,我目前最满意的下载工具是zabbix,
百度网盘好像不是一个u盘吧,是一个硬盘,
百度云相当于一个光盘
百度网盘可以通过借助pc系统上的usb端口来连接pc而且还是实时的速度很快的
我之前注册,用了很久最近刚才发现百度云现在限速,
手机百度网盘是一个硬盘!!!可以理解为你电脑的u盘一样,
百度云的下载是通过内置在你电脑里的flash来进行下载的。这是属于你电脑硬件跟网络的问题,百度不管。然后需要一个ip,你可以想象成电脑里的dns。
做为曾经爱看视频的人,我也和你有过相同的疑问:1.单纯下载,中文字幕无缓冲2.片头下载,看视频真的不用花钱看字幕,这是多值的一件事3.视频分享,和bt自己明明可以用好多软件体验(现在基本都用uplay,再不济用btic,一个是现在版本优化不给力,另一个是btic是纯文件分享,和手机的flash不一样)4.免费没有广告,再不济也有每日限速(一天一两小时)以上答案,仅供参考。 查看全部
百度云现在限速,手机百度网盘是一个硬盘!
手机网页抓取视频,pc端查看更多百度云下载限速可以尝试一下这个,限速30kb/s左右,速度可能不如迅雷,但是不要卡着30kb/s下就行了,还能变成最快的9m/s,我目前最满意的下载工具是zabbix,
百度网盘好像不是一个u盘吧,是一个硬盘,

百度云相当于一个光盘
百度网盘可以通过借助pc系统上的usb端口来连接pc而且还是实时的速度很快的
我之前注册,用了很久最近刚才发现百度云现在限速,

手机百度网盘是一个硬盘!!!可以理解为你电脑的u盘一样,
百度云的下载是通过内置在你电脑里的flash来进行下载的。这是属于你电脑硬件跟网络的问题,百度不管。然后需要一个ip,你可以想象成电脑里的dns。
做为曾经爱看视频的人,我也和你有过相同的疑问:1.单纯下载,中文字幕无缓冲2.片头下载,看视频真的不用花钱看字幕,这是多值的一件事3.视频分享,和bt自己明明可以用好多软件体验(现在基本都用uplay,再不济用btic,一个是现在版本优化不给力,另一个是btic是纯文件分享,和手机的flash不一样)4.免费没有广告,再不济也有每日限速(一天一两小时)以上答案,仅供参考。
如何手机网页抓取视频、页面链接、下载vip视频之前
网站优化 • 优采云 发表了文章 • 0 个评论 • 954 次浏览 • 2022-08-02 19:02
手机网页抓取视频、页面链接、下载vip视频之前小编给大家介绍过uc头条和腾讯视频,里面都提供了解析页面的教程,但是有时候解析出来的不是原生的视频地址。那么该怎么才能把抓取下来的视频文件解析出来呢?今天就和大家说说如何手机网页抓取视频、页面链接、下载vip视频。首先呢,打开浏览器,在地址栏中输入以下地址,在地址后边加#,表示以#开头。
记住它们的前几个字符!是不是很简单?找到一个分段比较长的url之后,我们就可以通过地址栏中加#号的形式来找到分段后第二长的url,点开它,我们可以看到页面源代码全是gif格式的视频,下载链接后缀是jpg。通过网页源代码里点开浏览器地址栏中点右上角"."这个符号,把下载工具改成迅捷视频下载器,再打开它,就可以下载视频了,网页代码就是如下显示。
接下来,小编就教大家如何手机网页抓取视频、页面链接、下载vip视频,让大家拥有一个最好的视频解析网站。
1、去书签网站找网页源代码这个方法有个问题,就是书签网站不支持截图放大来下载,这是很遗憾的。大家可以用开发者工具打开浏览器地址栏中,点右上角"."的符号,把下载工具改成迅捷视频下载器,再打开它,就可以下载视频了,网页代码就是如下显示。
2、去网站后台查看手机网页的页面源代码我们在找到完整的视频后,可以在后台查看我们所需要抓取的页面。
我们可以看到,
0)&platform=android&sub-pages=1&t=3032013/tencent_mail_mobile_platform/json/list/fireshot。json&wire_box=migr_platform&wire_mete=explore&raw_wait=0&raw_answer=0&raw_themes=0。
3、进入手机网页,抓取视频首先我们点击右上角"."的符号,把它改成迅捷视频下载器,然后再打开浏览器,在地址栏中点右上角"."的符号,把下载工具改成迅捷视频下载器,下载完成之后点浏览器中的文件管理器,我们可以看到下载下来的文件。
4、在下载中抓取视频可以看到,全部下载完成之后,我们把文件上传到服务器中,然后访问https://就可以访问我们抓取下来的视频了,当然,如果不想上传文件,我们也可以点击一下支持保存视频的文件管理器,然后放在一个文件夹里,找到我们要的就可以下载了。
5、在iphone手机中抓取视频大家可以下载第二种方法到iphone中,具体操作就是在手机自带的浏览器地址栏中点右上角"."的符号, 查看全部
如何手机网页抓取视频、页面链接、下载vip视频之前
手机网页抓取视频、页面链接、下载vip视频之前小编给大家介绍过uc头条和腾讯视频,里面都提供了解析页面的教程,但是有时候解析出来的不是原生的视频地址。那么该怎么才能把抓取下来的视频文件解析出来呢?今天就和大家说说如何手机网页抓取视频、页面链接、下载vip视频。首先呢,打开浏览器,在地址栏中输入以下地址,在地址后边加#,表示以#开头。
记住它们的前几个字符!是不是很简单?找到一个分段比较长的url之后,我们就可以通过地址栏中加#号的形式来找到分段后第二长的url,点开它,我们可以看到页面源代码全是gif格式的视频,下载链接后缀是jpg。通过网页源代码里点开浏览器地址栏中点右上角"."这个符号,把下载工具改成迅捷视频下载器,再打开它,就可以下载视频了,网页代码就是如下显示。
接下来,小编就教大家如何手机网页抓取视频、页面链接、下载vip视频,让大家拥有一个最好的视频解析网站。

1、去书签网站找网页源代码这个方法有个问题,就是书签网站不支持截图放大来下载,这是很遗憾的。大家可以用开发者工具打开浏览器地址栏中,点右上角"."的符号,把下载工具改成迅捷视频下载器,再打开它,就可以下载视频了,网页代码就是如下显示。
2、去网站后台查看手机网页的页面源代码我们在找到完整的视频后,可以在后台查看我们所需要抓取的页面。
我们可以看到,

0)&platform=android&sub-pages=1&t=3032013/tencent_mail_mobile_platform/json/list/fireshot。json&wire_box=migr_platform&wire_mete=explore&raw_wait=0&raw_answer=0&raw_themes=0。
3、进入手机网页,抓取视频首先我们点击右上角"."的符号,把它改成迅捷视频下载器,然后再打开浏览器,在地址栏中点右上角"."的符号,把下载工具改成迅捷视频下载器,下载完成之后点浏览器中的文件管理器,我们可以看到下载下来的文件。
4、在下载中抓取视频可以看到,全部下载完成之后,我们把文件上传到服务器中,然后访问https://就可以访问我们抓取下来的视频了,当然,如果不想上传文件,我们也可以点击一下支持保存视频的文件管理器,然后放在一个文件夹里,找到我们要的就可以下载了。
5、在iphone手机中抓取视频大家可以下载第二种方法到iphone中,具体操作就是在手机自带的浏览器地址栏中点右上角"."的符号,
小泽视频app自带反抓包功能的解密教程图文介绍!
网站优化 • 优采云 发表了文章 • 0 个评论 • 166 次浏览 • 2022-08-02 07:03
手机网页抓取视频我用的是第三方app抓取包,不过手机网页抓取视频的话,今年刚出现一款全新的app:小泽视频。它采用了ss加密技术,实现了在网页抓取视频前要对视频进行https加密。不仅如此,它还支持反抓包。usb线连接电脑,然后输入加密软件的管理连接方式进行设置,之后再连接电脑进行加密抓取就可以实现抓取视频前进行https加密,不需要再对视频进行解密;且app自带反抓包功能。以下就是小泽视频app的介绍,另外附有视频解密教程图文。
一、安装https加密软件
1、电脑需下载【小泽视频】,下载速度要控制好,不要超过1s,安装包要30m左右,家里的路由器要是有https加密可直接下载。
2、下载后压缩到10~15g左右,安装后把usb线连接电脑。
3、再下载视频的rmvb格式也是7.9m(下载格式可以自己根据需要设置),我下载的也比较多,建议在电脑上看的话缩放到1920*1080,手机上看的话根据app中的播放器以及视频的宽高比例稍微调整一下,不然一会会自动缩放。
4、双击运行【小泽视频】,系统会弹出验证是否开启ssl加密功能,不是或者数据库不在线的话验证不了。如果验证成功会会直接显示验证通过,因为小泽视频是不收费的,所以也没有额外的加密功能收费。
二、登录radio进行加密
1、进入radio点击首页左上角的加号。
2、再进入radio看到connectdirectlyviahttpsurl,如果进入搜索页面则无法加密;进入网页后点击connect选择第一个选项进行开始加密,我这里用的是某加密app:超音台,选择:webaccept3.0标准。
3、完成加密后(可在wifi下也可手机开网页加密进行,均可实现加密抓取),用户在radio-connect-directly-viahttpsurl的界面右上角点击开启httpsurl,然后开始抓取视频。
4、进入抓取视频页面后我这里是抓取3分钟的,用户可以选择想要抓取多久,之后在radio-connect-directly-viahttpsurl界面选择:抓取mp4格式(ss),然后网页会自动抓取4分钟的数据。如果不想要丢失数据,可选择最大数据量进行限制,个人觉得上限1m就足够了。此时抓取视频即完成加密,但抓取视频需要注意的是,使用radio-connect-directly-viahttpsurl的视频播放器不可以点击暂停播放,如果需要暂停播放则在dream-item里进行设置即可。
总结:ss加密软件基本就是抓取视频前需要先对视频进行https加密,设置好后再用电脑加速抓取视频。基本就这么多,希望我的回答对你有所帮助。 查看全部
小泽视频app自带反抓包功能的解密教程图文介绍!
手机网页抓取视频我用的是第三方app抓取包,不过手机网页抓取视频的话,今年刚出现一款全新的app:小泽视频。它采用了ss加密技术,实现了在网页抓取视频前要对视频进行https加密。不仅如此,它还支持反抓包。usb线连接电脑,然后输入加密软件的管理连接方式进行设置,之后再连接电脑进行加密抓取就可以实现抓取视频前进行https加密,不需要再对视频进行解密;且app自带反抓包功能。以下就是小泽视频app的介绍,另外附有视频解密教程图文。
一、安装https加密软件
1、电脑需下载【小泽视频】,下载速度要控制好,不要超过1s,安装包要30m左右,家里的路由器要是有https加密可直接下载。

2、下载后压缩到10~15g左右,安装后把usb线连接电脑。
3、再下载视频的rmvb格式也是7.9m(下载格式可以自己根据需要设置),我下载的也比较多,建议在电脑上看的话缩放到1920*1080,手机上看的话根据app中的播放器以及视频的宽高比例稍微调整一下,不然一会会自动缩放。
4、双击运行【小泽视频】,系统会弹出验证是否开启ssl加密功能,不是或者数据库不在线的话验证不了。如果验证成功会会直接显示验证通过,因为小泽视频是不收费的,所以也没有额外的加密功能收费。
二、登录radio进行加密

1、进入radio点击首页左上角的加号。
2、再进入radio看到connectdirectlyviahttpsurl,如果进入搜索页面则无法加密;进入网页后点击connect选择第一个选项进行开始加密,我这里用的是某加密app:超音台,选择:webaccept3.0标准。
3、完成加密后(可在wifi下也可手机开网页加密进行,均可实现加密抓取),用户在radio-connect-directly-viahttpsurl的界面右上角点击开启httpsurl,然后开始抓取视频。
4、进入抓取视频页面后我这里是抓取3分钟的,用户可以选择想要抓取多久,之后在radio-connect-directly-viahttpsurl界面选择:抓取mp4格式(ss),然后网页会自动抓取4分钟的数据。如果不想要丢失数据,可选择最大数据量进行限制,个人觉得上限1m就足够了。此时抓取视频即完成加密,但抓取视频需要注意的是,使用radio-connect-directly-viahttpsurl的视频播放器不可以点击暂停播放,如果需要暂停播放则在dream-item里进行设置即可。
总结:ss加密软件基本就是抓取视频前需要先对视频进行https加密,设置好后再用电脑加速抓取视频。基本就这么多,希望我的回答对你有所帮助。
武汉高端手机网站建设(武汉大型网站建设)
网站优化 • 优采云 发表了文章 • 0 个评论 • 88 次浏览 • 2022-08-02 03:22
武汉高端手机网站建设(武汉大型网站建设)
█百度排名联系排名大神【QQ/V:897569356】【╇飞机libing8899】专业网站搭建,网站搭建设计,系统程序开发,各种网站和小程序都可以做,H5平台制作-采票OA信用盘时间盘打赏台-APP制作,网站三端开发.专业搭建制作公司,一条龙搭建
(一)293.2万赞,18.9万粉丝,125个视频,2018年8月31日首发视频,接近18个月。人均点赞15.5个,每个作品平均点赞数2.3万。
5)添加。是用于网站优化的标记,可以大大提高搜索排名。它突出显示了内容的重点,并使搜索引擎更容易抓取。
别人爆的品你不一定会爆,不显而易见的品会爆但概率不大,品爆一定有理由,要么是本身设计的特别炸,要么是碰到了合适的人。
当然,这些只是金科文化代运营经验中的冰山一角。有了如此丰富的实战经历加持,课程瞬间高大上起来了有木有?
短视频在短短几年时间内,发展的如火如荼,各种通过短视频的玩法层出不穷,企业、品牌、KOL、微商等等都争先恐后的想挤上这列开往流量春天的车。但对于一些刚刚踏足的企业来说,尝试短视频都要从0开始。其实做短视频,说不难也不难,说难也难。不难在剪辑和制作;难的是内容、运营和推广,难的是如何靠优质的内容去获取流量和抢夺用户的注意力以及时间。那怎么才能做出好的内容呢?
好多人说抖音下半场甚至未来发展方向是短视频内容电商,确实呀,现在抖音带货能力很强,转化效果也还不错,不过现在平台也开始给权限啦,开店铺,以前是受邀请到现在1万粉的要求就可以开店啦。
据称,SHEIN 在深圳有一个几百人规模的数字智能中心,该部门主要职责之一就是 SHEIN 的个性化推荐算法,这样的团队规模,并不小了。
内容营销是最有效的SEO技术。具有内容的网站比没有发布内容的其他商业网站多434%的搜索引擎索引页面。 查看全部
武汉高端手机网站建设(武汉大型网站建设)
武汉高端手机网站建设(武汉大型网站建设)
█百度排名联系排名大神【QQ/V:897569356】【╇飞机libing8899】专业网站搭建,网站搭建设计,系统程序开发,各种网站和小程序都可以做,H5平台制作-采票OA信用盘时间盘打赏台-APP制作,网站三端开发.专业搭建制作公司,一条龙搭建
(一)293.2万赞,18.9万粉丝,125个视频,2018年8月31日首发视频,接近18个月。人均点赞15.5个,每个作品平均点赞数2.3万。

5)添加。是用于网站优化的标记,可以大大提高搜索排名。它突出显示了内容的重点,并使搜索引擎更容易抓取。
别人爆的品你不一定会爆,不显而易见的品会爆但概率不大,品爆一定有理由,要么是本身设计的特别炸,要么是碰到了合适的人。
当然,这些只是金科文化代运营经验中的冰山一角。有了如此丰富的实战经历加持,课程瞬间高大上起来了有木有?

短视频在短短几年时间内,发展的如火如荼,各种通过短视频的玩法层出不穷,企业、品牌、KOL、微商等等都争先恐后的想挤上这列开往流量春天的车。但对于一些刚刚踏足的企业来说,尝试短视频都要从0开始。其实做短视频,说不难也不难,说难也难。不难在剪辑和制作;难的是内容、运营和推广,难的是如何靠优质的内容去获取流量和抢夺用户的注意力以及时间。那怎么才能做出好的内容呢?
好多人说抖音下半场甚至未来发展方向是短视频内容电商,确实呀,现在抖音带货能力很强,转化效果也还不错,不过现在平台也开始给权限啦,开店铺,以前是受邀请到现在1万粉的要求就可以开店啦。
据称,SHEIN 在深圳有一个几百人规模的数字智能中心,该部门主要职责之一就是 SHEIN 的个性化推荐算法,这样的团队规模,并不小了。
内容营销是最有效的SEO技术。具有内容的网站比没有发布内容的其他商业网站多434%的搜索引擎索引页面。
b站整改下架视频也不知道能不能恢复。。
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2022-05-28 18:01
手机网页抓取视频正版资源b站,优酷,b站上面的内容都是已经经过全站的审核,一定是正版!手机视频就更不用说了,所有的视频都是经过gj审核的!本人palmei,曾多次在b站抓取的视频被gj,要求整改!现在b站整改下架视频也不知道能不能恢复。正版音乐方面,这个不好说,确实百度云的音乐版权多,但也不是绝对的。
你只能说百度云上的音乐版权少了。但是音乐正版付费下载是很普遍的!目前想到的就这么多。还有什么欢迎补充!。
补充一下,b站也有侵权的视频,全是偷看别人日本视频,并且是岛国那些。侵权视频的up主是avnteeton,其视频版权在那,我还给点了关注。
《高清视频》微博的安迪大神设置了问题,但没有修复,而是默默的把相关视频加入到另一个视频,但是关注度一直挺高的,过一阵风头过去之后也就恢复了,不知道真假。之前看他的文章才了解到,海外版权视频要上传至百度云,就要做cdn,百度给一大堆大站长支持。如a站b站没有,天朝版权资源站就相对不好请,各个出击,靠技术去寻找正版,他们才是尊贵的。
视频来源了解一下,b站剪辑的是整个台湾电视台,优酷更邪乎,专门剪去的天皇裕仁帝在大陆的部分。我不想花钱,我就想看海外正版,
都上b站了还能怎么样,想听别人说正版就去b站收费或者盗链。要么就app搜索把音乐收费。当然网站上有谁知道你视频的用户呢?那种大地主官僚用户还是少关注,新用户多关注明星动漫之类的那种片子。 查看全部
b站整改下架视频也不知道能不能恢复。。
手机网页抓取视频正版资源b站,优酷,b站上面的内容都是已经经过全站的审核,一定是正版!手机视频就更不用说了,所有的视频都是经过gj审核的!本人palmei,曾多次在b站抓取的视频被gj,要求整改!现在b站整改下架视频也不知道能不能恢复。正版音乐方面,这个不好说,确实百度云的音乐版权多,但也不是绝对的。
你只能说百度云上的音乐版权少了。但是音乐正版付费下载是很普遍的!目前想到的就这么多。还有什么欢迎补充!。
补充一下,b站也有侵权的视频,全是偷看别人日本视频,并且是岛国那些。侵权视频的up主是avnteeton,其视频版权在那,我还给点了关注。
《高清视频》微博的安迪大神设置了问题,但没有修复,而是默默的把相关视频加入到另一个视频,但是关注度一直挺高的,过一阵风头过去之后也就恢复了,不知道真假。之前看他的文章才了解到,海外版权视频要上传至百度云,就要做cdn,百度给一大堆大站长支持。如a站b站没有,天朝版权资源站就相对不好请,各个出击,靠技术去寻找正版,他们才是尊贵的。
视频来源了解一下,b站剪辑的是整个台湾电视台,优酷更邪乎,专门剪去的天皇裕仁帝在大陆的部分。我不想花钱,我就想看海外正版,
都上b站了还能怎么样,想听别人说正版就去b站收费或者盗链。要么就app搜索把音乐收费。当然网站上有谁知道你视频的用户呢?那种大地主官僚用户还是少关注,新用户多关注明星动漫之类的那种片子。
微信支付宝手机网页抓取视频需要下载本地(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2022-05-24 14:03
手机网页抓取视频需要下载本地mp4,你说的gopro是goproeye广角相机拍摄的,不是普通相机的大眼相机,可以把您下载的本地mp4转换成h.264后下载原视频。
可以考虑下360度全景相机。技术细节都可以交流一下的,当然也可以探讨一下感受哈哈。最近在用这个,亲眼见证从网页抓取手机视频,非常有趣,还能跟着拍。
微信支付宝拍摄都可以抓取地铁站里面很多的很多的
目前有两种技术,一个是小程序,其实有两种发布视频的小程序,一种是直接将视频分享给好友,分享有别人可以观看,还有就是分享给朋友。还有一种比较复杂,要读取固定台序列号,各个市不同。总之,小程序很不错,可以随意分享,想的朋友可以自己使用试试。
可以发帖子
如果能看到就可以了啊。
有的,关注一下公众号果壳网,他们每天都有抓取视频的内容和工具。
手机网页抓取视频一般有两种方式,一种是通过分享链接,一种是通过服务中心发起相应请求。分享就是复制粘贴好看链接地址到公众号、qq、微博等等平台。注意的是,网页一般不允许直接输入链接,除非采用代理。而服务中心的话只能指定一种方式或者几种方式组合,比如说手机地铁刷票,在网页上抓取。另外,在地铁上发现下载视频是否合法?中的答案中也提到过,发起下载请求依然属于违法行为。 查看全部
微信支付宝手机网页抓取视频需要下载本地(图)
手机网页抓取视频需要下载本地mp4,你说的gopro是goproeye广角相机拍摄的,不是普通相机的大眼相机,可以把您下载的本地mp4转换成h.264后下载原视频。
可以考虑下360度全景相机。技术细节都可以交流一下的,当然也可以探讨一下感受哈哈。最近在用这个,亲眼见证从网页抓取手机视频,非常有趣,还能跟着拍。
微信支付宝拍摄都可以抓取地铁站里面很多的很多的
目前有两种技术,一个是小程序,其实有两种发布视频的小程序,一种是直接将视频分享给好友,分享有别人可以观看,还有就是分享给朋友。还有一种比较复杂,要读取固定台序列号,各个市不同。总之,小程序很不错,可以随意分享,想的朋友可以自己使用试试。
可以发帖子
如果能看到就可以了啊。
有的,关注一下公众号果壳网,他们每天都有抓取视频的内容和工具。
手机网页抓取视频一般有两种方式,一种是通过分享链接,一种是通过服务中心发起相应请求。分享就是复制粘贴好看链接地址到公众号、qq、微博等等平台。注意的是,网页一般不允许直接输入链接,除非采用代理。而服务中心的话只能指定一种方式或者几种方式组合,比如说手机地铁刷票,在网页上抓取。另外,在地铁上发现下载视频是否合法?中的答案中也提到过,发起下载请求依然属于违法行为。
手机网页抓取视频(wallpaperengine在线下载获取教程视频的方式)
网站优化 • 优采云 发表了文章 • 0 个评论 • 1257 次浏览 • 2022-04-19 17:45
壁纸引擎中的很多动态桌面都适合看视频,有需要的也可以撤回自己喜欢的视频壁纸!壁纸如何提取视频?本文将为您详细介绍在线壁纸引擎下载和提取视频的方式。我期待着为您提供帮助。
壁纸如何提取视频?
1、转到 Wallpaper Engine 并查找一种短视频壁纸。可以点击壁纸,在右侧的详细信息中看到“短视频”二字,则壁纸为短视频。
2、右击视频壁纸,点击弹出的菜单,在任务管理器中打开。
3、在任务管理器中点击打开,会打开人的任务管理器,并自动进入壁纸文件,可以看到有一个这个文件夹名格式的视频文件,这是我们的视频壁纸播放。
4、我们可以根据视频播放软件打开这个视频,验证这是否是你桌面上播放的视频。根据视频播放器可以看到这是我们要获取的短视频,完成了在Wallpaper Engine中获取视频的功能。
以上是如何从我提供的壁纸中提取视频?在线下载壁纸引擎获取教程视频,大量相关新闻资讯示例教程,请关注3DM游戏网。
手机游戏下载 查看全部
手机网页抓取视频(wallpaperengine在线下载获取教程视频的方式)
壁纸引擎中的很多动态桌面都适合看视频,有需要的也可以撤回自己喜欢的视频壁纸!壁纸如何提取视频?本文将为您详细介绍在线壁纸引擎下载和提取视频的方式。我期待着为您提供帮助。

壁纸如何提取视频?
1、转到 Wallpaper Engine 并查找一种短视频壁纸。可以点击壁纸,在右侧的详细信息中看到“短视频”二字,则壁纸为短视频。

2、右击视频壁纸,点击弹出的菜单,在任务管理器中打开。

3、在任务管理器中点击打开,会打开人的任务管理器,并自动进入壁纸文件,可以看到有一个这个文件夹名格式的视频文件,这是我们的视频壁纸播放。

4、我们可以根据视频播放软件打开这个视频,验证这是否是你桌面上播放的视频。根据视频播放器可以看到这是我们要获取的短视频,完成了在Wallpaper Engine中获取视频的功能。

以上是如何从我提供的壁纸中提取视频?在线下载壁纸引擎获取教程视频,大量相关新闻资讯示例教程,请关注3DM游戏网。
手机游戏下载
手机网页抓取视频(网站图片保存路径有哪些?不要侵权怎么办?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 109 次浏览 • 2022-04-16 20:20
在这里,我们要特别注意。现在很多图片都有版权。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会降低搜索引擎对你网站的信任值。
二、网站图片保存路径
很多站长都没有注意这个问题。图片上传到网站后,尝试将图片保存在深圳的目录下制作小程序,或者根据网站栏目制作对应的图片目录。,上传的时候路径要相对固定,方便蜘蛛爬行。当蜘蛛访问这个目录时,它们会“知道”图片存储在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或 网站 名称来命名。比如下图SEO优化可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简写,中间是时间,最后是图片的ID .
你为什么要这样做?其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。如果蜘蛛抓得好,网站 成为收录 的机会就会增加,那何乐而不为呢!
三、图片周围应该有相关文字
正如文章开头提到的,网站图片是一种直接向用户呈现信息的方式。搜索引擎在抓取网站内容的时候,也会检测到这个文章是否有图片、视频或者表格等等,这些都是可以增加文章分值的元素,其他形式暂不列举,这里只讲图片周边相关文字的介绍。
图片符合主题
首先,图片的周边文字要与图片本身的内容保持一致。比如你的文章说是针对网站优化的,配图是菜谱的图片。访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图文不符,给你差评。
因此,每一个文章都应该至少有一张对应的图片,并且与你的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,而且宣传片可以增加 文章 的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片的时候可能不会注意这些细节,有的可能会觉得麻烦。希望你不要有这种想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是最先抓取的,也是识别图片内容的最重要的核心因素之一。图片的alt属性直接告诉搜索引擎这是什么网站图片,这个是什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是一个增加用户体验和网站关键词的小技巧。
alt 和标题标签
还有这两个属性,会给有阅读障碍的游客提供方便。例如,当盲人访问您网站时,他无法看到屏幕上的内容,可能是通过阅读屏幕。软件读取,如果有alt属性,软件会直接读取alt属性中的文字,方便自己查阅。
五、图像大小和分辨率
两者虽然看起来有点像,但还是有很大区别的。相同大小的图片,如果分辨率更高,网站最终体积会更大。每个人都需要清楚这一点。
网站上的图片一直主张尽量使用最小的图片,最大限度地呈现内容。为什么要这样做?因为小尺寸的图片加载速度更快,不会让访问者等待太久,尤其是在访问手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。,较小尺寸的图像更有优势。
这里我们尽量做好平衡,在图片不失真的情况下,尺寸尽量小。现在网上有很多瘦图片的工具,站长可以试试看,适当压缩网站的图片,一方面可以减轻你服务器带宽的压力,另一方面可以给用户一个流畅的体验。
六、手机端自动适配
很多站长都遇到过网站在电脑上访问图片是正常的,但是从手机上会出现错位等等。这就是大尺寸图片在不同尺寸的终端上造成错位、显示不全的情况。
图像自适应手机
其实这个问题很容易解决。添加图片的时候最好不要用绝对大小的宽度和高度,而是用百分比来解决。具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或 width: auto 很好。
这样做的目的也是为了给百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机网站图片的一些技巧。其实本质是为了给用户更好的访问体验。当你带着这个目的做网站时,我相信搜索引擎肯定会偏爱你的网站。 查看全部
手机网页抓取视频(网站图片保存路径有哪些?不要侵权怎么办?)
在这里,我们要特别注意。现在很多图片都有版权。根本不要使用那些受版权保护的图片。否则,不仅会侵权,还会降低搜索引擎对你网站的信任值。

二、网站图片保存路径
很多站长都没有注意这个问题。图片上传到网站后,尝试将图片保存在深圳的目录下制作小程序,或者根据网站栏目制作对应的图片目录。,上传的时候路径要相对固定,方便蜘蛛爬行。当蜘蛛访问这个目录时,它们会“知道”图片存储在这个目录中;
最好使用一些常规或有意义的方法来命名图像文件。您可以使用时间、列名或 网站 名称来命名。比如下图SEO优化可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简写,中间是时间,最后是图片的ID .
你为什么要这样做?其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。如果蜘蛛抓得好,网站 成为收录 的机会就会增加,那何乐而不为呢!
三、图片周围应该有相关文字
正如文章开头提到的,网站图片是一种直接向用户呈现信息的方式。搜索引擎在抓取网站内容的时候,也会检测到这个文章是否有图片、视频或者表格等等,这些都是可以增加文章分值的元素,其他形式暂不列举,这里只讲图片周边相关文字的介绍。
图片符合主题
首先,图片的周边文字要与图片本身的内容保持一致。比如你的文章说是针对网站优化的,配图是菜谱的图片。访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图文不符,给你差评。
因此,每一个文章都应该至少有一张对应的图片,并且与你的网站标题相关的内容应该出现在图片的周围。它不仅可以帮助搜索引擎理解图像,而且宣传片可以增加 文章 的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片的时候可能不会注意这些细节,有的可能会觉得麻烦。希望你不要有这种想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是最先抓取的,也是识别图片内容的最重要的核心因素之一。图片的alt属性直接告诉搜索引擎这是什么网站图片,这个是什么意思;
标题标签是用户指向这张图片时会显示的提示内容。这是一个增加用户体验和网站关键词的小技巧。
alt 和标题标签
还有这两个属性,会给有阅读障碍的游客提供方便。例如,当盲人访问您网站时,他无法看到屏幕上的内容,可能是通过阅读屏幕。软件读取,如果有alt属性,软件会直接读取alt属性中的文字,方便自己查阅。
五、图像大小和分辨率
两者虽然看起来有点像,但还是有很大区别的。相同大小的图片,如果分辨率更高,网站最终体积会更大。每个人都需要清楚这一点。
网站上的图片一直主张尽量使用最小的图片,最大限度地呈现内容。为什么要这样做?因为小尺寸的图片加载速度更快,不会让访问者等待太久,尤其是在访问手机时。由于移动互联网速度和流量的限制,用户更愿意访问可以立即打开的页面。,较小尺寸的图像更有优势。
这里我们尽量做好平衡,在图片不失真的情况下,尺寸尽量小。现在网上有很多瘦图片的工具,站长可以试试看,适当压缩网站的图片,一方面可以减轻你服务器带宽的压力,另一方面可以给用户一个流畅的体验。
六、手机端自动适配

很多站长都遇到过网站在电脑上访问图片是正常的,但是从手机上会出现错位等等。这就是大尺寸图片在不同尺寸的终端上造成错位、显示不全的情况。
图像自适应手机
其实这个问题很容易解决。添加图片的时候最好不要用绝对大小的宽度和高度,而是用百分比来解决。具体来说,CSS代码不能指定像素宽度:width: xxx px; 只有百分比宽度:宽度:xx%;或 width: auto 很好。
这样做的目的也是为了给百度的手机蜘蛛在抓取的时候有很好的体验,这也是为了更符合百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机网站图片的一些技巧。其实本质是为了给用户更好的访问体验。当你带着这个目的做网站时,我相信搜索引擎肯定会偏爱你的网站。
手机网页抓取视频(蜘蛛在网站图片时分的辨认才能还没有那么强?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 118 次浏览 • 2022-04-09 15:21
在网站的建设过程中,很多公司也在手机上制作了网站。为了丰富网站的版面和内容,他们添加了很多美化网站的图片。网站 的图像是 网站 可以给用户的信息的直观表示,而对于搜索引擎,蜘蛛在随机抓取 网站 图像时识别图像的能力并不强。如果文字少图多,也会给手机的SEO优化带来一定的困难。
不过随着搜索引擎算法的不断完善,百度现在也可以抓取网站的图片,比如:网站的LOGO,和文章主题相关的图片等等。经过长期调研,优帮云平台的SEO优化师总结了以下六种方法来帮助我们优化网站和手机上的图片,从而达到优化友情、快速进入的效果。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
平时做功课的时候发现可以先保存和我的网站相关的图片,可以在本地做分类和符号。网站需要图片的时候,看一下相关图片,自己做一张。这是一个长期积累的过程,随着时间的增加,自己的数据量也会增加。一旦你熟练地制作图片,你就会感到满意。
这里要特别注意,现在很多图片都是有版权的,千万不要使用那些有版权的图片,否则不仅侵权,还会让搜索引擎降低你网站的信任值。
二、网站如何保存图片
很多站长都没有注意到这个问题。图片上传到网站时,尽量将图片保存在一个目录下,可以根据网站栏目制作对应的图片目录,上传时间和频道。应该是比较固定的,这样蜘蛛爬行的时候,蜘蛛在访问这个目录的时候就会“知道”图片保存在这个目录下;
图像文件命名使用一些常规的或有意义的方法,可以通过时间、列标题或网站标题来命名。例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中心是时间,毕竟是人的ID图片。
你为什么要这样做?其实这是为了培养搜索引擎蜘蛛爬行的习惯,以便日后更快的识别出网站图片的内容。如果蜘蛛抓得好,网站 被进入的机会就会增加,那何乐而不为呢!
三、图片周围应该有相关文字
正如我在文章开头所说,网站图片是一种直接向用户呈现信息的方式。搜索引擎在抓取网站内容的时候,也会检测这个文章是否有图片、视频或者表格等,这些都是可以增加文章分值的元素。其他方法暂不列出。这里我们只说围绕图片的相关文字的介绍。
首先,图片的周边文字要与图片本身的内容保持一致。例如,您的 文章 说要进行 网站 优化,而随附的图片是食谱的图片。这不是卖羊头狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图文不符,给你差评。
因此,每个文章都应该至少配上一张对应的图片,并且与你的网站标题相关的内容应该围绕图片呈现。它不仅可以帮助搜索引擎理解图片,还可以增加文章的可读性、用户体验友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片的时候可能不会注意这些细节,有的可能会觉得麻烦。我希望我们永远不会有这样的想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它首先抓取的,也是识别图片内容的重要中心元素之一。图片的alt特征是直接告诉搜索引擎这是什么网站图片,这个是什么意思;
标题标签是用户指向这张图片时会出现的提示内容。这是一个增加用户体验和网站关键词的小技巧。
还有这两个特点,会为有阅读障碍的访客提供方便,例如:盲人在拜访你时网站,他看不到屏幕上的内容,可能是通过阅读屏幕软件阅读,如果有alt功能,软件会直接读取alt功能中的文字,为自己的访问提供方便。
五、图像大小和分辨率
两者虽然看起来有点像,但还是有很大区别的。同样大小的图片,如果分辨率更高,网站最终的体积会更大。让我们弄清楚这一点。
对于 网站 上的图片,一直建议使用尽可能小的图片来呈现内容。为什么是这样?因为小图加载速度会更快,不会让访问者等待太久,尤其是在访问手机的时候,由于手机上网速度和流量的限制,用户更愿意访问那些可以立即打开的。页面、小尺寸图片更有优势。
这里我们尽量做到平衡,在不扭曲画面的情况下尽量保持比例小。网上有很多减肥图片的东西,站长可以试试看,适当压缩网站的图片。一方面可以减轻你服务器带宽的压力,另一方面也可以为用户提供流通。经验。
六、手机活跃习惯
很多站长都遇到过网站访问电脑时图片正常显示,但从手机上却出现错位等现象。这就是大尺寸图片对不同尺寸终端造成错位、显示不全的情况。
事实上,这个问题很容易解决。增加图片的宽高时,不要使用一定的尺寸,用百分比来处理。详细的,CSS代码不能指定像素宽度:width: xxxpx; 它只能指定百分比宽度:width:xx%;也许 width: auto 会做。
这样做的本意也是为了给百度手机蜘蛛在爬取时的良好体验,也是为了更好地匹配百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机网站图片的一些技巧。其实本质是为了给用户更好的访问体验。 查看全部
手机网页抓取视频(蜘蛛在网站图片时分的辨认才能还没有那么强?)
在网站的建设过程中,很多公司也在手机上制作了网站。为了丰富网站的版面和内容,他们添加了很多美化网站的图片。网站 的图像是 网站 可以给用户的信息的直观表示,而对于搜索引擎,蜘蛛在随机抓取 网站 图像时识别图像的能力并不强。如果文字少图多,也会给手机的SEO优化带来一定的困难。
不过随着搜索引擎算法的不断完善,百度现在也可以抓取网站的图片,比如:网站的LOGO,和文章主题相关的图片等等。经过长期调研,优帮云平台的SEO优化师总结了以下六种方法来帮助我们优化网站和手机上的图片,从而达到优化友情、快速进入的效果。
一、尽量不要盗图原创
尝试自己制作图片,有很多免费的图片素材,我们可以通过拼接制作我们需要的图片。
平时做功课的时候发现可以先保存和我的网站相关的图片,可以在本地做分类和符号。网站需要图片的时候,看一下相关图片,自己做一张。这是一个长期积累的过程,随着时间的增加,自己的数据量也会增加。一旦你熟练地制作图片,你就会感到满意。
这里要特别注意,现在很多图片都是有版权的,千万不要使用那些有版权的图片,否则不仅侵权,还会让搜索引擎降低你网站的信任值。
二、网站如何保存图片
很多站长都没有注意到这个问题。图片上传到网站时,尽量将图片保存在一个目录下,可以根据网站栏目制作对应的图片目录,上传时间和频道。应该是比较固定的,这样蜘蛛爬行的时候,蜘蛛在访问这个目录的时候就会“知道”图片保存在这个目录下;
图像文件命名使用一些常规的或有意义的方法,可以通过时间、列标题或网站标题来命名。例如:SEO优化 下图可以使用名称“SEOYH2018-6-23-36”,前面的“SEOYH”是SEO优化的简称,中心是时间,毕竟是人的ID图片。
你为什么要这样做?其实这是为了培养搜索引擎蜘蛛爬行的习惯,以便日后更快的识别出网站图片的内容。如果蜘蛛抓得好,网站 被进入的机会就会增加,那何乐而不为呢!
三、图片周围应该有相关文字
正如我在文章开头所说,网站图片是一种直接向用户呈现信息的方式。搜索引擎在抓取网站内容的时候,也会检测这个文章是否有图片、视频或者表格等,这些都是可以增加文章分值的元素。其他方法暂不列出。这里我们只说围绕图片的相关文字的介绍。
首先,图片的周边文字要与图片本身的内容保持一致。例如,您的 文章 说要进行 网站 优化,而随附的图片是食谱的图片。这不是卖羊头狗肉吗?参观感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图文不符,给你差评。
因此,每个文章都应该至少配上一张对应的图片,并且与你的网站标题相关的内容应该围绕图片呈现。它不仅可以帮助搜索引擎理解图片,还可以增加文章的可读性、用户体验友好性和相关性。

四、给图片添加alt和title标签
很多站长在添加网站图片的时候可能不会注意这些细节,有的可能会觉得麻烦。我希望我们永远不会有这样的想法。这是一个大错误。
当搜索引擎抓取一张网站图片时,atl标签是它首先抓取的,也是识别图片内容的重要中心元素之一。图片的alt特征是直接告诉搜索引擎这是什么网站图片,这个是什么意思;
标题标签是用户指向这张图片时会出现的提示内容。这是一个增加用户体验和网站关键词的小技巧。
还有这两个特点,会为有阅读障碍的访客提供方便,例如:盲人在拜访你时网站,他看不到屏幕上的内容,可能是通过阅读屏幕软件阅读,如果有alt功能,软件会直接读取alt功能中的文字,为自己的访问提供方便。
五、图像大小和分辨率
两者虽然看起来有点像,但还是有很大区别的。同样大小的图片,如果分辨率更高,网站最终的体积会更大。让我们弄清楚这一点。
对于 网站 上的图片,一直建议使用尽可能小的图片来呈现内容。为什么是这样?因为小图加载速度会更快,不会让访问者等待太久,尤其是在访问手机的时候,由于手机上网速度和流量的限制,用户更愿意访问那些可以立即打开的。页面、小尺寸图片更有优势。
这里我们尽量做到平衡,在不扭曲画面的情况下尽量保持比例小。网上有很多减肥图片的东西,站长可以试试看,适当压缩网站的图片。一方面可以减轻你服务器带宽的压力,另一方面也可以为用户提供流通。经验。
六、手机活跃习惯
很多站长都遇到过网站访问电脑时图片正常显示,但从手机上却出现错位等现象。这就是大尺寸图片对不同尺寸终端造成错位、显示不全的情况。
事实上,这个问题很容易解决。增加图片的宽高时,不要使用一定的尺寸,用百分比来处理。详细的,CSS代码不能指定像素宽度:width: xxxpx; 它只能指定百分比宽度:width:xx%;也许 width: auto 会做。
这样做的本意也是为了给百度手机蜘蛛在爬取时的良好体验,也是为了更好地匹配百度手机登陆页面的体验。
以上介绍了网站SEO优化中如何抓取手机网站图片的一些技巧。其实本质是为了给用户更好的访问体验。
手机网页抓取视频(手机网页抓取视频,第一步,欲望就消失了)
网站优化 • 优采云 发表了文章 • 0 个评论 • 143 次浏览 • 2022-04-05 13:07
手机网页抓取视频,第一步,
1、我们打开百度网页版,然后打开一个新闻网页或者一个电影网站等等,你会看到很多类似这样的视频信息,上面会有下载地址,还有可能有许多你并不需要下载观看的地址,
2、打开抖音app,下面会有各个你需要下载观看的视频的网址地址,右上角有一个“分享”按钮,
3、然后打开手机浏览器,在地址栏当中粘贴刚才的视频网址,就会自动进行解析视频,
4、这就是手机浏览器中抓取视频下载的步骤。
最近看了一篇文章,觉得很有价值,所以在这里分享一下。你不是没权利,而是被时代洪流裹挟,时间的威力太大,权利取决于自己的机会。
题主的问题和内容我看完以后觉得如果不是钓鱼也是高级黑吧。首先强调一点,我是男生,我是有那么一点点求偶欲望的。当然我的欲望不仅仅是想搞基,更多的是想和基友相互吹牛的一个愿望。没错,我开始并不认同这个观点,因为当时我刚刚高考完,直男观是很容易产生这种欲望的,可是后来我渐渐发现自己是错的。为什么会错?因为欲望里真正重要的部分其实是为人处世。
欲望如果要在欲望面前减分的话,那么真正的欲望就消失了。刚才大概翻了下,目前在电脑前,先稍后更新吧。更新一下———我不得不说这回答是很久以前的,而且匿名了的原因是下半年要考试,所以关注的人都少了,可是不管是匿名还是以上,我觉得都可以帮助到题主。我在15年底有段时间很想要发泄一下自己的压力,然后在抖音和微博上看到了一些说的很对的话,然后就兴致勃勃的发动态,希望能找到一个比我更惨的人和我交流,但是一般都会遇到一些这样的对话。
比如:看见我这个长得挺惨一男的多惨可以被同情,但是反对?嗯,说实话,我不知道该赞同或者反对。因为没有被同情过,所以我实在想不到被同情的感觉。而没有得到帮助,就只有关注和评论而已,并没有其他的什么交流。而评论让我无法回应。更不要说一些莫名其妙的回复。有的评论里我真的翻不下去。去年年底那会有在某知乎小网站看见几条类似的评论,特别无语,真的是条条精彩。
这些评论中没有同情,没有嘲讽,反而是那些成功人士之间的狂吹,狂骂。真是让我开始想要求助的欲望。那个时候我才知道,有的时候你评论的是客观事实,即使你没有说或者引用别人的一些感悟、体会,那也会被喷。感觉很郁闷,自己原本就没有原因,也没有以上说的那些。难。 查看全部
手机网页抓取视频(手机网页抓取视频,第一步,欲望就消失了)
手机网页抓取视频,第一步,
1、我们打开百度网页版,然后打开一个新闻网页或者一个电影网站等等,你会看到很多类似这样的视频信息,上面会有下载地址,还有可能有许多你并不需要下载观看的地址,
2、打开抖音app,下面会有各个你需要下载观看的视频的网址地址,右上角有一个“分享”按钮,
3、然后打开手机浏览器,在地址栏当中粘贴刚才的视频网址,就会自动进行解析视频,
4、这就是手机浏览器中抓取视频下载的步骤。
最近看了一篇文章,觉得很有价值,所以在这里分享一下。你不是没权利,而是被时代洪流裹挟,时间的威力太大,权利取决于自己的机会。
题主的问题和内容我看完以后觉得如果不是钓鱼也是高级黑吧。首先强调一点,我是男生,我是有那么一点点求偶欲望的。当然我的欲望不仅仅是想搞基,更多的是想和基友相互吹牛的一个愿望。没错,我开始并不认同这个观点,因为当时我刚刚高考完,直男观是很容易产生这种欲望的,可是后来我渐渐发现自己是错的。为什么会错?因为欲望里真正重要的部分其实是为人处世。
欲望如果要在欲望面前减分的话,那么真正的欲望就消失了。刚才大概翻了下,目前在电脑前,先稍后更新吧。更新一下———我不得不说这回答是很久以前的,而且匿名了的原因是下半年要考试,所以关注的人都少了,可是不管是匿名还是以上,我觉得都可以帮助到题主。我在15年底有段时间很想要发泄一下自己的压力,然后在抖音和微博上看到了一些说的很对的话,然后就兴致勃勃的发动态,希望能找到一个比我更惨的人和我交流,但是一般都会遇到一些这样的对话。
比如:看见我这个长得挺惨一男的多惨可以被同情,但是反对?嗯,说实话,我不知道该赞同或者反对。因为没有被同情过,所以我实在想不到被同情的感觉。而没有得到帮助,就只有关注和评论而已,并没有其他的什么交流。而评论让我无法回应。更不要说一些莫名其妙的回复。有的评论里我真的翻不下去。去年年底那会有在某知乎小网站看见几条类似的评论,特别无语,真的是条条精彩。
这些评论中没有同情,没有嘲讽,反而是那些成功人士之间的狂吹,狂骂。真是让我开始想要求助的欲望。那个时候我才知道,有的时候你评论的是客观事实,即使你没有说或者引用别人的一些感悟、体会,那也会被喷。感觉很郁闷,自己原本就没有原因,也没有以上说的那些。难。
手机网页抓取视频(手机浏览器无法自动播放视频自动播放的限制,导致无法监听video的完成)
网站优化 • 优采云 发表了文章 • 0 个评论 • 139 次浏览 • 2022-03-28 08:14
1、质疑
有一天,我收到一个请求,我需要在手机的H5页面上添加一个视频。我很高兴地完成了它。正要送的时候,问题来了。PM希望用户进入页面,视频就会开始播放,不需要用户手动点击。
2、尝试解决添加自动播放
“视频自动播放”的要求是可以的,那么我将在视频标签中添加一个自动播放属性。我是在PC浏览器上采访的,运行流畅没有任何问题,但是我放在手机浏览器中。打开它与不设置自动播放相同。
显示器可以播放
如果不行的话,我在加载页面的时候听视频的canplay,然后执行play(),应该可以了吧?但是,当我把它放在手机上时,它仍然不起作用。
var video = document.querySelector('#video');
video.addEventListener('canplay', function () {
video.play();
})
3、思考
问题是,添加自动播放不起作用,可以理解,可能是手机浏览器不支持这个属性,但是我监控视频加载完成,手动去play(),这是程序的正常方法,为什么它不起作用吗?
我尝试在监听回调中添加警报,发现没有弹出框。
所以想了半天,手机浏览器由于内存大小的限制,无法自动播放视频,导致无法监控视频加载完成。
4、解决方案 1 使用弹出窗口
昨天逛了段子,发现目前的手机浏览器是不允许网页内视频自动播放的,视频只能和用户互动后才能播放。(音频也是如此,这里不再赘述)
我试了一下,在页面上加了一个弹框。用户点击弹框后(相当于完成一次交互),视频开始播放,发现可以播放。部分代码如下。
视频自动播放
html, body {
width: 100%;
height: 100%;
}
.video-container {
width: 300px;
height: 600px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
overflow: hidden;
margin: 0 auto;
}
#video {
display: block;
width: 100%;
}
#mask {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.83);
position: absolute;
top: 0;
left: 0;
z-index: 2;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.pop-container {
width: 250px;
height: 200px;
background: white;
border-radius: 5px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
button {
width: 50px;
height: 30px;
border-radius: 4px;
}
<p>页面内有自动播放视频 请注意流量
我知道了
function playVideo() {
document.getElementById('mask').style.display = 'none';
var video = document.querySelector('#video');
video.play();
}
</p>
因此,解决视频自动播放的一般做法是在页面加载完毕时与用户进行交互,然后开始自动播放(这样手机浏览器才真正重视用户的流量。)
存在的问题
按照上面的方法,只要你想在手机页面进入页面,视频会立即自动播放,你必须使用额外的动作来引导与用户的交互。是不是很丑,有什么办法可以避免吗?借助弹出框?答案是肯定的。
选项 2 使用 jsmpeg.js
jsmpeg 是一个视频解码器。如何使用可以参考百度相关文档。老实说,我对此并不熟悉。第一次听说,听说jsmpeg可以实现网页上的视频直播功能。这次是用来解决视频问题的。对自动播放的需求也在借鉴他人的想法。
关键代码如下:(前提:项目中已经引入了jsmpeg.min.js)
页面加载完成的时候执行下面的js代码:
var canvas = document.querySelector('#canvas');
// 注意这里需要将video.mp4转换成ts格式的文件 才能生效
var player = new JSMpeg.Player('video.ts', { canvas: canvas, loop: false, autoplay: false, audio: true });
player.audioOut.unlock(this.onUnlocked);
player.play();
// onUnlocked方法
function onUnlocked() {
player.volume = 1;
}
这样,即使没有与用户交互,视频也可以自动播放。
当心
1.必须在服务器上运行demo才能正常加载ts文件。如果是本地的,不能直接拖入浏览器运行,需要启动本地服务器。
2.ts文件的编码方式必须是MPEG编码。考虑到高级ts编码方式是H.264,之前使用H.264编码的ts无法播放。
存在的问题
1.此视频无声播放
附参考链接:微信安卓自动播放视频(交互,设置级别,无控制栏,非X5)ffmpeg,jsmpeg.js,.ts视频
5、附加
1.虽然最后不管用什么方法,都实现了自动播放视频的需求,但是在实际播放的例子中,你会发现,在使用video标签的时候,虽然视频都设置好了,还不够。函数,所以需要在视频中使用以下属性
这将允许您在固定区域播放视频。
2.有了方案一的思路,其实可以实现用户上传视频时的预览
function chooseVideoInput() {
var files = document.getElementById('filepicker').files[0];
var video = document.getElementById('video');
// 注意下面3行代码
var url = URL.createObjectURL(files);
video.src = url;
video.play();
}
3.如何将mp4转成jsmpeg可播放的ts文件
mac os下安装homebrew,然后使用brew install jsmpeg,运行如下命令:ffmpeg -i in.mp4 -f mpegts -codec:v mpeg1video -codec:a mp2 -b 0 out.ts(其中in.mp4和out. ts填写原视频的路径和传出ts的路径),亲测有效
6、总结
其实浏览器中关于视频的问题困扰了我很久。昨天浏览到“chrome66禁用自动播放后,有没有更好的方法来实现音频的自动播放?” 当我进去看到答案时,我突然想起了视频是否相同。我今天看了,也是一样的。我解决了很长时间的疑惑,所以我鼓励自己要善于发现和推断其他事情。
不管是上面提到的解决方案还是补充,大概可以解决一半以上手机浏览器中视频相关的问题,剩下的问题还有机会补充。
参考链接:
chrome66禁用自动播放后,有没有更好的方法来实现音频自动播放?
微信安卓自动播放视频(互动,设置关卡,无控制栏,非X5)ffmpeg,jsmpeg.js,.ts视频
mac osx下homebrew安装
使用ffmpeg安装Mac系统
HTML5音视频播放(Video、Audio)及常见坑处理
微信和QQ浏览器不能全屏播放视频 查看全部
手机网页抓取视频(手机浏览器无法自动播放视频自动播放的限制,导致无法监听video的完成)
1、质疑
有一天,我收到一个请求,我需要在手机的H5页面上添加一个视频。我很高兴地完成了它。正要送的时候,问题来了。PM希望用户进入页面,视频就会开始播放,不需要用户手动点击。
2、尝试解决添加自动播放
“视频自动播放”的要求是可以的,那么我将在视频标签中添加一个自动播放属性。我是在PC浏览器上采访的,运行流畅没有任何问题,但是我放在手机浏览器中。打开它与不设置自动播放相同。
显示器可以播放
如果不行的话,我在加载页面的时候听视频的canplay,然后执行play(),应该可以了吧?但是,当我把它放在手机上时,它仍然不起作用。
var video = document.querySelector('#video');
video.addEventListener('canplay', function () {
video.play();
})
3、思考
问题是,添加自动播放不起作用,可以理解,可能是手机浏览器不支持这个属性,但是我监控视频加载完成,手动去play(),这是程序的正常方法,为什么它不起作用吗?
我尝试在监听回调中添加警报,发现没有弹出框。
所以想了半天,手机浏览器由于内存大小的限制,无法自动播放视频,导致无法监控视频加载完成。
4、解决方案 1 使用弹出窗口
昨天逛了段子,发现目前的手机浏览器是不允许网页内视频自动播放的,视频只能和用户互动后才能播放。(音频也是如此,这里不再赘述)
我试了一下,在页面上加了一个弹框。用户点击弹框后(相当于完成一次交互),视频开始播放,发现可以播放。部分代码如下。
视频自动播放
html, body {
width: 100%;
height: 100%;
}
.video-container {
width: 300px;
height: 600px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
overflow: hidden;
margin: 0 auto;
}
#video {
display: block;
width: 100%;
}
#mask {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.83);
position: absolute;
top: 0;
left: 0;
z-index: 2;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.pop-container {
width: 250px;
height: 200px;
background: white;
border-radius: 5px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
button {
width: 50px;
height: 30px;
border-radius: 4px;
}
<p>页面内有自动播放视频 请注意流量
我知道了
function playVideo() {
document.getElementById('mask').style.display = 'none';
var video = document.querySelector('#video');
video.play();
}
</p>
因此,解决视频自动播放的一般做法是在页面加载完毕时与用户进行交互,然后开始自动播放(这样手机浏览器才真正重视用户的流量。)
存在的问题
按照上面的方法,只要你想在手机页面进入页面,视频会立即自动播放,你必须使用额外的动作来引导与用户的交互。是不是很丑,有什么办法可以避免吗?借助弹出框?答案是肯定的。
选项 2 使用 jsmpeg.js
jsmpeg 是一个视频解码器。如何使用可以参考百度相关文档。老实说,我对此并不熟悉。第一次听说,听说jsmpeg可以实现网页上的视频直播功能。这次是用来解决视频问题的。对自动播放的需求也在借鉴他人的想法。
关键代码如下:(前提:项目中已经引入了jsmpeg.min.js)
页面加载完成的时候执行下面的js代码:
var canvas = document.querySelector('#canvas');
// 注意这里需要将video.mp4转换成ts格式的文件 才能生效
var player = new JSMpeg.Player('video.ts', { canvas: canvas, loop: false, autoplay: false, audio: true });
player.audioOut.unlock(this.onUnlocked);
player.play();
// onUnlocked方法
function onUnlocked() {
player.volume = 1;
}
这样,即使没有与用户交互,视频也可以自动播放。
当心
1.必须在服务器上运行demo才能正常加载ts文件。如果是本地的,不能直接拖入浏览器运行,需要启动本地服务器。
2.ts文件的编码方式必须是MPEG编码。考虑到高级ts编码方式是H.264,之前使用H.264编码的ts无法播放。
存在的问题
1.此视频无声播放
附参考链接:微信安卓自动播放视频(交互,设置级别,无控制栏,非X5)ffmpeg,jsmpeg.js,.ts视频
5、附加
1.虽然最后不管用什么方法,都实现了自动播放视频的需求,但是在实际播放的例子中,你会发现,在使用video标签的时候,虽然视频都设置好了,还不够。函数,所以需要在视频中使用以下属性
这将允许您在固定区域播放视频。
2.有了方案一的思路,其实可以实现用户上传视频时的预览
function chooseVideoInput() {
var files = document.getElementById('filepicker').files[0];
var video = document.getElementById('video');
// 注意下面3行代码
var url = URL.createObjectURL(files);
video.src = url;
video.play();
}
3.如何将mp4转成jsmpeg可播放的ts文件
mac os下安装homebrew,然后使用brew install jsmpeg,运行如下命令:ffmpeg -i in.mp4 -f mpegts -codec:v mpeg1video -codec:a mp2 -b 0 out.ts(其中in.mp4和out. ts填写原视频的路径和传出ts的路径),亲测有效
6、总结
其实浏览器中关于视频的问题困扰了我很久。昨天浏览到“chrome66禁用自动播放后,有没有更好的方法来实现音频的自动播放?” 当我进去看到答案时,我突然想起了视频是否相同。我今天看了,也是一样的。我解决了很长时间的疑惑,所以我鼓励自己要善于发现和推断其他事情。
不管是上面提到的解决方案还是补充,大概可以解决一半以上手机浏览器中视频相关的问题,剩下的问题还有机会补充。
参考链接:
chrome66禁用自动播放后,有没有更好的方法来实现音频自动播放?
微信安卓自动播放视频(互动,设置关卡,无控制栏,非X5)ffmpeg,jsmpeg.js,.ts视频
mac osx下homebrew安装
使用ffmpeg安装Mac系统
HTML5音视频播放(Video、Audio)及常见坑处理
微信和QQ浏览器不能全屏播放视频
手机网页抓取视频(企业在网站建设中如何给网站添加很多图片来美化)
网站优化 • 优采云 发表了文章 • 0 个评论 • 119 次浏览 • 2022-03-24 05:14
在网站的建设中,很多企业也做手机网站。为了丰富网站的版面和内容,网站添加了很多图片美化。 网站图片可以给用户直观的信息表达。对于搜索引擎,蜘蛛不擅长随机识别 网站 图像。如果没有几句话,很多图像也会让优化移动 网站seo 有点痛苦。不过随着搜索引擎算法的成熟,百度也可以抓取网站的图片,比如网站的logo,和文章主题相关的图片。经过长时间的观察,SEO优化顾问总结了以下六种方法,帮助我们优化网站和移动端的图片,从而达到优化友好度和快速输入的效果。
首先,请勿盗用原创图片来制作自己的图片。有很多免费图片。我们可以通过拼接来创建我们需要的图片。在我平时的工作中,我发现可以先保留我的网站相关的图片,然后在本地进行分类标记。当 网站 需要图片时,请查看相关图片并开始制作自己的图片。这是一个长期的积累过程,随着时间的推移,自身的材料量会越来越大。如果你擅长画画,你会很舒服。注意图片的版权。许多图像现在受版权保护。不要使用那些受版权保护的图像。否则,他们不仅会侵犯版权,还会让搜索引擎降低你的网站可靠性值。
很多站长不重视网站留存的路径。当图片到达网站时,请尽量将图片保留在目录中,或者根据网站栏制作对应的图片目录。上传时路径比较固定,方便蜘蛛爬行。当蜘蛛访问一个目录时,它们“知道”该目录是保留的。这是一个图像;以某种常规或有意义的方式命名图像文件。您可以使用时间、列名或网站名称来命名。
其实这是为了培养搜索引擎蜘蛛爬行的习惯,让网站图片的内容以后能更快的被识别出来。让蜘蛛轻松掌握,网站收录的概率会增加,何乐而不为!
这里,我们只讨论在图片周围引入相关文字。首先,图片与文字的连贯性要与图片本身的内容相一致。搜索引擎通过连贯性算法识别图片后,会感觉图片和文字不匹配,给你差评。因此,每个 文章 都应至少附有一张对应的图片,并由与您的 网站 主题相关的内容包围。它不仅帮助搜索引擎理解图片,还提高了文章的可读性、用户体验友好性和相关性。
许多 网站 管理员在向 网站 图像添加 alt 和 title 标签时可能不会注意这些细节。有些人可能会感到不安。我希望你没有这个想法。这是一个大错误。当搜索引擎抓取一张网站图片时,ATL标签是它所抓取的标签,也是识别图片内容的主要核心因素之一。图片的alt属性直接告知搜索引擎网站图片是什么以及图片的含义。主题标签是用户指向图片时会显示的提醒内容,它会增加用户体验并添加到其中。 网站关键词的小技巧。 alt 和 title 标签也有这两个属性,这样会更方便浏览困难的访问者访问。 查看全部
手机网页抓取视频(企业在网站建设中如何给网站添加很多图片来美化)
在网站的建设中,很多企业也做手机网站。为了丰富网站的版面和内容,网站添加了很多图片美化。 网站图片可以给用户直观的信息表达。对于搜索引擎,蜘蛛不擅长随机识别 网站 图像。如果没有几句话,很多图像也会让优化移动 网站seo 有点痛苦。不过随着搜索引擎算法的成熟,百度也可以抓取网站的图片,比如网站的logo,和文章主题相关的图片。经过长时间的观察,SEO优化顾问总结了以下六种方法,帮助我们优化网站和移动端的图片,从而达到优化友好度和快速输入的效果。
首先,请勿盗用原创图片来制作自己的图片。有很多免费图片。我们可以通过拼接来创建我们需要的图片。在我平时的工作中,我发现可以先保留我的网站相关的图片,然后在本地进行分类标记。当 网站 需要图片时,请查看相关图片并开始制作自己的图片。这是一个长期的积累过程,随着时间的推移,自身的材料量会越来越大。如果你擅长画画,你会很舒服。注意图片的版权。许多图像现在受版权保护。不要使用那些受版权保护的图像。否则,他们不仅会侵犯版权,还会让搜索引擎降低你的网站可靠性值。
很多站长不重视网站留存的路径。当图片到达网站时,请尽量将图片保留在目录中,或者根据网站栏制作对应的图片目录。上传时路径比较固定,方便蜘蛛爬行。当蜘蛛访问一个目录时,它们“知道”该目录是保留的。这是一个图像;以某种常规或有意义的方式命名图像文件。您可以使用时间、列名或网站名称来命名。
其实这是为了培养搜索引擎蜘蛛爬行的习惯,让网站图片的内容以后能更快的被识别出来。让蜘蛛轻松掌握,网站收录的概率会增加,何乐而不为!
这里,我们只讨论在图片周围引入相关文字。首先,图片与文字的连贯性要与图片本身的内容相一致。搜索引擎通过连贯性算法识别图片后,会感觉图片和文字不匹配,给你差评。因此,每个 文章 都应至少附有一张对应的图片,并由与您的 网站 主题相关的内容包围。它不仅帮助搜索引擎理解图片,还提高了文章的可读性、用户体验友好性和相关性。
许多 网站 管理员在向 网站 图像添加 alt 和 title 标签时可能不会注意这些细节。有些人可能会感到不安。我希望你没有这个想法。这是一个大错误。当搜索引擎抓取一张网站图片时,ATL标签是它所抓取的标签,也是识别图片内容的主要核心因素之一。图片的alt属性直接告知搜索引擎网站图片是什么以及图片的含义。主题标签是用户指向图片时会显示的提醒内容,它会增加用户体验并添加到其中。 网站关键词的小技巧。 alt 和 title 标签也有这两个属性,这样会更方便浏览困难的访问者访问。
手机网页抓取视频(电脑上有什么好用的免费的视频下载器?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 203 次浏览 • 2022-03-18 05:04
手机网页抓取视频地址是要花钱的,如果题主不希望花钱,可以尝试电脑上解析,电脑上解析比较麻烦,但是要在电脑上安装python抓取软件。电脑上比较简单的方法,
-and-more-using-really-easy-python-web-requests/
谢邀,这个问题看很多人都在问过。另外说一下,国内这方面的资料很少,再加上你这个问题比较大,我也懒得详细讲,想学习的话,可以去翻翻我的专栏。
靠!老师教的真可怕!半小时过去了!还没解决!
请务必在google搜索栏中搜索"liveconverter"以后按照你需要的语言的版本进行搜索,
在chrome中使用idm或ie11或ie12以上版本的浏览器,将页面中的http代码通过复制至剪贴板并发送到自己电脑中。选择需要复制的页面并解析页面的html代码后,即可获取视频。
百度百科有。目前就是视频下载。
电脑上有什么好用的免费的视频下载器?
开源项目:giftia-china'snewandsolidtalentinrequests
用什么利器去网站下载视频?-java这位朋友一整条下来都是用easyrecovery去下载的,手写过。也有些用户用豆瓣转换网站,但是感觉还是不太方便手机端,或者说方便上网的场景都在pc端。 查看全部
手机网页抓取视频(电脑上有什么好用的免费的视频下载器?)
手机网页抓取视频地址是要花钱的,如果题主不希望花钱,可以尝试电脑上解析,电脑上解析比较麻烦,但是要在电脑上安装python抓取软件。电脑上比较简单的方法,
-and-more-using-really-easy-python-web-requests/
谢邀,这个问题看很多人都在问过。另外说一下,国内这方面的资料很少,再加上你这个问题比较大,我也懒得详细讲,想学习的话,可以去翻翻我的专栏。
靠!老师教的真可怕!半小时过去了!还没解决!
请务必在google搜索栏中搜索"liveconverter"以后按照你需要的语言的版本进行搜索,
在chrome中使用idm或ie11或ie12以上版本的浏览器,将页面中的http代码通过复制至剪贴板并发送到自己电脑中。选择需要复制的页面并解析页面的html代码后,即可获取视频。
百度百科有。目前就是视频下载。
电脑上有什么好用的免费的视频下载器?
开源项目:giftia-china'snewandsolidtalentinrequests
用什么利器去网站下载视频?-java这位朋友一整条下来都是用easyrecovery去下载的,手写过。也有些用户用豆瓣转换网站,但是感觉还是不太方便手机端,或者说方便上网的场景都在pc端。
手机网页抓取视频(用这些APP下载的视频,要怎么才能拿出来?)
网站优化 • 优采云 发表了文章 • 0 个评论 • 452 次浏览 • 2022-03-17 07:00
很多朋友用手机APP看视频,国内视频网站APP也提供视频下载功能。
但是使用这些应用下载的视频只能在同一个应用中观看!例如,用哔哩哔哩应用下载视频,想用其他播放器打开,或者复制视频到电脑上,似乎是不可能的。
如何获取APP中缓存的视频?
通常,手机的视频app下载视频时,会将视频缓存到自己的专用文件夹中,而下载的视频往往是以M3U8格式分段存储的。
例如,一个不到一分钟的视频可能会分成十几个部分。这主要是因为APP分段播放在线视频并进行缓冲,下载的数据自然不会合并在一起。
因此,从手机APP下载的视频无法直接用视频播放器打开,也不是那么容易找到它的位置,更别说拿出来在电脑上观看了。
不过,还是有办法把app下载的视频转换成普通视频导出的!一起来看看吧。
这里我们使用了一个叫“Cached Video Merger”的APP,它的作用就像名字一样,可以用来合并APP缓存的视频。
开启后会自动扫描手机存储,视频APP缓存下载的视频会显示在主界面。
缓存视频合并APP的主界面列出了这些缓存视频所在的目录,同时也显示了视频来自哪个APP,识别度不错。检查您要合并和导出的视频,您就完成了。
广告
缓存视频的主界面合并到APP中,会自动扫描手机中有哪些APP视频缓存
选择视频后,点击右上角的菜单按钮,可以看到合并视频的选项。
合并视频的速度取决于手机性能和视频长度,但这只是重新打包视频,不涉及编码,所以不会减慢很多。
合并完成后,可以直接点击视频调用第三方播放器播放;也可以查看合并后的视频所在目录,复制到其他地方,或者传输到PC上,都没有问题。
选择一个视频,您可以将其合并。可以自定义合并视频的名称
合并后的视频可以在其他播放器中打开或移动到特定目录
使用MXPlayer播放腾讯视频APP缓存的视频
缓存视频合并APP还有一些其他的功能设置,比如可以查看合并历史,选择输出目录,合并后删除合并前缓存的视频等,也可以手动搜索视频合并M3U8格式,毕竟是一个APP,不可能完全支持市面上所有的视频应用。
一些设置选项
总的来说,缓存视频合并应用非常实用。如果您需要将手机APP下载的视频导出到其他地方,这是一个很好的解决方案。
文章来源:太平洋网 查看全部
手机网页抓取视频(用这些APP下载的视频,要怎么才能拿出来?)
很多朋友用手机APP看视频,国内视频网站APP也提供视频下载功能。
但是使用这些应用下载的视频只能在同一个应用中观看!例如,用哔哩哔哩应用下载视频,想用其他播放器打开,或者复制视频到电脑上,似乎是不可能的。


如何获取APP中缓存的视频?
通常,手机的视频app下载视频时,会将视频缓存到自己的专用文件夹中,而下载的视频往往是以M3U8格式分段存储的。
例如,一个不到一分钟的视频可能会分成十几个部分。这主要是因为APP分段播放在线视频并进行缓冲,下载的数据自然不会合并在一起。
因此,从手机APP下载的视频无法直接用视频播放器打开,也不是那么容易找到它的位置,更别说拿出来在电脑上观看了。
不过,还是有办法把app下载的视频转换成普通视频导出的!一起来看看吧。
这里我们使用了一个叫“Cached Video Merger”的APP,它的作用就像名字一样,可以用来合并APP缓存的视频。
开启后会自动扫描手机存储,视频APP缓存下载的视频会显示在主界面。
缓存视频合并APP的主界面列出了这些缓存视频所在的目录,同时也显示了视频来自哪个APP,识别度不错。检查您要合并和导出的视频,您就完成了。
广告


缓存视频的主界面合并到APP中,会自动扫描手机中有哪些APP视频缓存
选择视频后,点击右上角的菜单按钮,可以看到合并视频的选项。
合并视频的速度取决于手机性能和视频长度,但这只是重新打包视频,不涉及编码,所以不会减慢很多。
合并完成后,可以直接点击视频调用第三方播放器播放;也可以查看合并后的视频所在目录,复制到其他地方,或者传输到PC上,都没有问题。


选择一个视频,您可以将其合并。可以自定义合并视频的名称


合并后的视频可以在其他播放器中打开或移动到特定目录

使用MXPlayer播放腾讯视频APP缓存的视频
缓存视频合并APP还有一些其他的功能设置,比如可以查看合并历史,选择输出目录,合并后删除合并前缓存的视频等,也可以手动搜索视频合并M3U8格式,毕竟是一个APP,不可能完全支持市面上所有的视频应用。


一些设置选项
总的来说,缓存视频合并应用非常实用。如果您需要将手机APP下载的视频导出到其他地方,这是一个很好的解决方案。

文章来源:太平洋网
手机网页抓取视频(最新鲜的手机网页抓取视频的方法(图)!)
网站优化 • 优采云 发表了文章 • 0 个评论 • 221 次浏览 • 2022-03-14 18:07
手机网页抓取视频?其实还有另一种方法,前几天有个朋友说其要抓取一个视频。所以今天要分享一个最新鲜的抓取手机网页视频的方法。简单说明:需要一个智能大屏幕。具体介绍:国内手机视频多为bilibili所属视频网站(优酷、爱奇艺、腾讯视频等)上传,这些网站是将视频链接以图片的形式,上传在各个网站上,所以我们需要去这些网站抓取这些bilibili所属视频网站的链接。
1、首先大家可以在网上搜索大屏幕生成,获取要下载的大屏幕的网址。(注意:一定要记得备用一个网址,
2、将我们下载的这个iframe丢到webview里面。
3、在浏览器地址栏,输入.top.1&channelid=f-11&channelto=f&tlname=bilibili-1&gihou=f4527242948117546335&spm=1000.517.700.301&sep=&size=17.3,进行解析。
4、解析出bilibili-1所在网址,这个网址一般是在谷歌的webview,所以要在google的搜索框,输入bilibili,然后在google搜索框中输入上图中网址,出现如下图所示的网址:然后下拉看看,大屏幕所在网址:之后就可以找到这个bilibili-1所在的视频网址啦。有很多种方法,通过搜索页面:通过页面关键词:通过网页标题:通过cookie:各种各样。
更加详细方法,请各位自行研究。本方法的原理:通过cookie分析网页加载的具体元素;通过最新最热的关键词,热门的关键词;通过关键词后面的大数字进行关键词查找;通过网页标题和大数字关键词匹配通过cookie文件进行下载。当然还有很多方法,欢迎大家在评论中继续分享。 查看全部
手机网页抓取视频(最新鲜的手机网页抓取视频的方法(图)!)
手机网页抓取视频?其实还有另一种方法,前几天有个朋友说其要抓取一个视频。所以今天要分享一个最新鲜的抓取手机网页视频的方法。简单说明:需要一个智能大屏幕。具体介绍:国内手机视频多为bilibili所属视频网站(优酷、爱奇艺、腾讯视频等)上传,这些网站是将视频链接以图片的形式,上传在各个网站上,所以我们需要去这些网站抓取这些bilibili所属视频网站的链接。
1、首先大家可以在网上搜索大屏幕生成,获取要下载的大屏幕的网址。(注意:一定要记得备用一个网址,
2、将我们下载的这个iframe丢到webview里面。
3、在浏览器地址栏,输入.top.1&channelid=f-11&channelto=f&tlname=bilibili-1&gihou=f4527242948117546335&spm=1000.517.700.301&sep=&size=17.3,进行解析。
4、解析出bilibili-1所在网址,这个网址一般是在谷歌的webview,所以要在google的搜索框,输入bilibili,然后在google搜索框中输入上图中网址,出现如下图所示的网址:然后下拉看看,大屏幕所在网址:之后就可以找到这个bilibili-1所在的视频网址啦。有很多种方法,通过搜索页面:通过页面关键词:通过网页标题:通过cookie:各种各样。
更加详细方法,请各位自行研究。本方法的原理:通过cookie分析网页加载的具体元素;通过最新最热的关键词,热门的关键词;通过关键词后面的大数字进行关键词查找;通过网页标题和大数字关键词匹配通过cookie文件进行下载。当然还有很多方法,欢迎大家在评论中继续分享。
手机网页抓取视频(npm镜像一抓一大把howtotransferapplestoreshortcutstosafari问下你想不想最低价)
网站优化 • 优采云 发表了文章 • 0 个评论 • 89 次浏览 • 2022-03-13 03:02
手机网页抓取视频,
之前的droidhat,
除了@vilipnamouli回答的那些方法,
npm镜像一抓一大把
howtotransferapplestoreshortcutstosafari
问下你想不想最低价给我们带来更好的功能和体验?
也有不少其他人的方法,题主有空的话可以自己去试一下.
这个没别的办法,只能按照appstore上给出的参数/,需要采集来源,ip,机型,按照顺序重点抓一下启动的时间,我有一个这样的方法,
麻烦爆爆购的朋友,让他把他家小宝、二宝、小哥以及3娃们都报上来。
能不能公布下开发工具,python就行,这样就快捷了。
/growth//growth/amazonid//growth/entries/index.html
说句良心话,有没有发现很多与头条搜索栏底部资讯有异曲同工之妙的公众号?文章大部分与app的内容同步,可以整合进app里面去,通过云端技术将图文资讯整合,然后只需要把用户通过搜索引擎搜索到的图文信息提取出来,提交到云端技术中,就可以将图文信息整合到一起。当然,其中涉及到一些技术问题,暂时还不是很了解。如果感兴趣的话,可以与我联系,或私信我。 查看全部
手机网页抓取视频(npm镜像一抓一大把howtotransferapplestoreshortcutstosafari问下你想不想最低价)
手机网页抓取视频,
之前的droidhat,
除了@vilipnamouli回答的那些方法,
npm镜像一抓一大把
howtotransferapplestoreshortcutstosafari
问下你想不想最低价给我们带来更好的功能和体验?
也有不少其他人的方法,题主有空的话可以自己去试一下.
这个没别的办法,只能按照appstore上给出的参数/,需要采集来源,ip,机型,按照顺序重点抓一下启动的时间,我有一个这样的方法,
麻烦爆爆购的朋友,让他把他家小宝、二宝、小哥以及3娃们都报上来。
能不能公布下开发工具,python就行,这样就快捷了。
/growth//growth/amazonid//growth/entries/index.html
说句良心话,有没有发现很多与头条搜索栏底部资讯有异曲同工之妙的公众号?文章大部分与app的内容同步,可以整合进app里面去,通过云端技术将图文资讯整合,然后只需要把用户通过搜索引擎搜索到的图文信息提取出来,提交到云端技术中,就可以将图文信息整合到一起。当然,其中涉及到一些技术问题,暂时还不是很了解。如果感兴趣的话,可以与我联系,或私信我。
手机网页抓取视频(蚂蚁短租无商业性质的视频网站抓取实战与总结)
网站优化 • 优采云 发表了文章 • 0 个评论 • 102 次浏览 • 2022-03-12 01:04
手机网页抓取视频,先对网页进行重构。之后,通过python解析网页内容并提取关键字。目标:抓取网页内容并提取关键字。说明:本案例案例网站及服务器:蚂蚁短租无商业性质的视频网站,
可以看下这个教程。
今天看到一个进阶的:-and-search/你那个视频其实不在b站,他早都已经弃坑了,抓取是偶然遇到然后实现的。
目测有两种方式1,pythonseleniumimage_slicer库2,requestsimage_slicer库不能缓存视频,本节点下自动缓存.不过抓取过程并没有特殊考虑,保留b站有的"网速",从不使用缓存.因为b站下一节点有新内容.希望对你有用
pythonselenium+selenium+requests
pythonselenium+requests+pandas
b站的视频一般都没有缓存,相对来说容易抓取一些,但是最好用python写一下,代码先用python爬取下来,
zhihujs/pythonjs然后写一个函数取你想要抓取的网站里面的视频,
python先爬取下来,
python-pil爬取b站的用户观看习惯
iso13319python-pil实现哔哩哔哩弹幕视频网页抓取实战与总结
今天刚看到的代码, 查看全部
手机网页抓取视频(蚂蚁短租无商业性质的视频网站抓取实战与总结)
手机网页抓取视频,先对网页进行重构。之后,通过python解析网页内容并提取关键字。目标:抓取网页内容并提取关键字。说明:本案例案例网站及服务器:蚂蚁短租无商业性质的视频网站,
可以看下这个教程。
今天看到一个进阶的:-and-search/你那个视频其实不在b站,他早都已经弃坑了,抓取是偶然遇到然后实现的。
目测有两种方式1,pythonseleniumimage_slicer库2,requestsimage_slicer库不能缓存视频,本节点下自动缓存.不过抓取过程并没有特殊考虑,保留b站有的"网速",从不使用缓存.因为b站下一节点有新内容.希望对你有用
pythonselenium+selenium+requests
pythonselenium+requests+pandas
b站的视频一般都没有缓存,相对来说容易抓取一些,但是最好用python写一下,代码先用python爬取下来,
zhihujs/pythonjs然后写一个函数取你想要抓取的网站里面的视频,
python先爬取下来,
python-pil爬取b站的用户观看习惯
iso13319python-pil实现哔哩哔哩弹幕视频网页抓取实战与总结
今天刚看到的代码,
手机网页抓取视频(几种方法协助我们优化网站和手机端的图片以达到优化友好)
网站优化 • 优采云 发表了文章 • 0 个评论 • 141 次浏览 • 2022-03-10 09:06
在网站的建设过程中,很多企业也在移动端制作了网站。为了丰富网站的版面和内容,他们在网站中添加了大量的图片。美化。
网站的图片是一个网站,可以给用户最直观的信息表示,而对于搜索引擎来说,蜘蛛随机抓取网站图片时的识别能力还没有好强大。如果文字少图多,也会给移动端网站的SEO优化带来一定的困难。不过随着搜索引擎算法的不断成熟,百度现在也可以抓取网站的图片,比如:网站的LOGO,和文章话题相关的图片等等。
下面将为大家介绍几种方法,帮助我们优化网站和手机上的图片,从而达到优化友好、快速入门的效果。
一、尽量使用原创图片
网上有很多免费的图片素材,我们可以通过拼接制作自己需要的图片。
工作的时候发现自己相关的图片网站可以先保存,标记分类。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。 网站需要图片的时候,看一下相关图片,自己做个图。你做的次数越多,你就会做得越好。
需要注意的是,现在很多图片都受版权保护。千万不要使用那些有版权的图片,否则不仅侵权,还会让搜索引擎降低你网站的信任值。
二、网站图片保存路径
很多站长没有注意这个问题。当图片上传到网站时,尝试将图片保存到一个目录中,
或者根据网站栏制作对应的图片目录。上传时,路径要相对固定,方便蜘蛛爬行。当蜘蛛访问该目录时,它们会“知道”该目录中存储了图片;图片文件命名最好使用一些常规或有意义的方法,可以使用时间、列名或网站名称来命名。
例如:下图SEO优化可以使用名称“SEOYH2018-7-31-05”,前面的“SEOYH”是SEO优化的简写,中间是时间,最后是ID图片。
你为什么要这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛好好抓住它,网站成为收录的机会就会增加,何乐而不为!
三、图片周围应该有相关文字
文章开头说,网站图片是一种直接向用户呈现信息的方式,搜索引擎在抓取网站内容时也会检测到这一点文章是否有是图片、视频还是表格等,这些都是可以增加文章分值的元素。我们暂且不谈其他形式。这里我们只讲图片周围的相关文字。的介绍。
要特别注意与主题相匹配的图片:
首先,图片的周边文字要与图片本身的内容保持一致。比如你的文章说是针对网站优化的,配图是菜谱的图片。 ?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图文不符,给你差评。
因此,每个文章都应该至少有一张对应的图片,并且与你的网站标题相关的内容应该出现在图片周围。它不仅可以帮助搜索引擎理解图片,还可以提高 文章 的可读性、用户友好性和相关性。
四、给图片添加alt和title标签
很多站长在添加网站图片的时候可能没有注意这些细节,有的可能会觉得麻烦。希望你不要有这种想法。这是一个很大的错误。
搜索引擎在抓取网站图片时,atl标签是最先抓取的,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么
@网站图片,以及它的含义; title标签是用户指向这张图片时会显示的提示内容,是增加用户体验,增加网站关键词的一个小技巧。
还有这两个属性,会为有阅读障碍的游客提供方便。比如盲人访问你网站时,他看不到屏幕上的内容,可能是通过屏幕阅读软件读取的。如果有alt属性,软件会直接读取alt属性中的文字,方便他们访问。
五、图像大小和分辨率
虽然两者看起来有些相似,但还是有很大的不同。同样大小的图片,如果分辨率更高,网站最终的体积会更大。每个人都需要清楚这一点。
图片
网站 一直提倡使用尽可能小的图片来最大化展示内容。这是为什么呢?
由于小尺寸图片加载速度更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面。图片的大小更有优势。
这里我们尽量做好平衡,在图片不失真的情况下,尺寸尽量小。
网上有很多瘦图片的工具。站长可以试一试,适当压缩网站的图片。一方面可以减轻你服务器带宽的压力,也可以给用户带来流畅的体验。
六、手机自动适配
很多站长都遇到过网站在电脑上访问图片是正常的,但是手机等会出现错位,这是大尺寸图片在不同终端的错位和显示尺寸。不完整的情况。
其实这个问题很容易解决。添加图片的时候,最好不要用绝对大小的宽度和高度,而是用百分比来解决。
具体来说,CSS代码不能指定像素宽度:width:xxx px;只能指定百分比宽度:width: xx%;或 width:auto 很好。
这样做的目的也是为了给百度手机蜘蛛在抓取的时候有很好的体验,也是为了更符合百度手机登陆页的体验。
以上介绍了网站SEO优化中如何抓取手机网站图片的一些技巧。其实本质是为了给用户更好的访问体验。
当你带着这个目的去做网站时,我相信搜索引擎一定会偏爱你的网站。 查看全部
手机网页抓取视频(几种方法协助我们优化网站和手机端的图片以达到优化友好)
在网站的建设过程中,很多企业也在移动端制作了网站。为了丰富网站的版面和内容,他们在网站中添加了大量的图片。美化。
网站的图片是一个网站,可以给用户最直观的信息表示,而对于搜索引擎来说,蜘蛛随机抓取网站图片时的识别能力还没有好强大。如果文字少图多,也会给移动端网站的SEO优化带来一定的困难。不过随着搜索引擎算法的不断成熟,百度现在也可以抓取网站的图片,比如:网站的LOGO,和文章话题相关的图片等等。
下面将为大家介绍几种方法,帮助我们优化网站和手机上的图片,从而达到优化友好、快速入门的效果。

一、尽量使用原创图片
网上有很多免费的图片素材,我们可以通过拼接制作自己需要的图片。
工作的时候发现自己相关的图片网站可以先保存,标记分类。这是一个长期积累的过程,随着时间的增加,自己的材料量也会增加。 网站需要图片的时候,看一下相关图片,自己做个图。你做的次数越多,你就会做得越好。
需要注意的是,现在很多图片都受版权保护。千万不要使用那些有版权的图片,否则不仅侵权,还会让搜索引擎降低你网站的信任值。

二、网站图片保存路径
很多站长没有注意这个问题。当图片上传到网站时,尝试将图片保存到一个目录中,
或者根据网站栏制作对应的图片目录。上传时,路径要相对固定,方便蜘蛛爬行。当蜘蛛访问该目录时,它们会“知道”该目录中存储了图片;图片文件命名最好使用一些常规或有意义的方法,可以使用时间、列名或网站名称来命名。
例如:下图SEO优化可以使用名称“SEOYH2018-7-31-05”,前面的“SEOYH”是SEO优化的简写,中间是时间,最后是ID图片。
你为什么要这样做?
其实这是为了培养搜索引擎蜘蛛爬行的习惯,方便以后更快的识别网站图片内容。让蜘蛛好好抓住它,网站成为收录的机会就会增加,何乐而不为!

三、图片周围应该有相关文字
文章开头说,网站图片是一种直接向用户呈现信息的方式,搜索引擎在抓取网站内容时也会检测到这一点文章是否有是图片、视频还是表格等,这些都是可以增加文章分值的元素。我们暂且不谈其他形式。这里我们只讲图片周围的相关文字。的介绍。
要特别注意与主题相匹配的图片:
首先,图片的周边文字要与图片本身的内容保持一致。比如你的文章说是针对网站优化的,配图是菜谱的图片。 ?
用户的访问感会极差。搜索引擎通过相关算法识别出这张图片后,也会觉得图文不符,给你差评。
因此,每个文章都应该至少有一张对应的图片,并且与你的网站标题相关的内容应该出现在图片周围。它不仅可以帮助搜索引擎理解图片,还可以提高 文章 的可读性、用户友好性和相关性。

四、给图片添加alt和title标签
很多站长在添加网站图片的时候可能没有注意这些细节,有的可能会觉得麻烦。希望你不要有这种想法。这是一个很大的错误。
搜索引擎在抓取网站图片时,atl标签是最先抓取的,也是识别图片内容最重要的核心因素之一。图片的alt属性直接告诉搜索引擎它是什么
@网站图片,以及它的含义; title标签是用户指向这张图片时会显示的提示内容,是增加用户体验,增加网站关键词的一个小技巧。
还有这两个属性,会为有阅读障碍的游客提供方便。比如盲人访问你网站时,他看不到屏幕上的内容,可能是通过屏幕阅读软件读取的。如果有alt属性,软件会直接读取alt属性中的文字,方便他们访问。

五、图像大小和分辨率
虽然两者看起来有些相似,但还是有很大的不同。同样大小的图片,如果分辨率更高,网站最终的体积会更大。每个人都需要清楚这一点。
图片
网站 一直提倡使用尽可能小的图片来最大化展示内容。这是为什么呢?
由于小尺寸图片加载速度更快,不会让访问者等待太久,尤其是手机访问时,由于手机上网速度和流量的限制,用户更愿意访问可以立即打开的页面。图片的大小更有优势。
这里我们尽量做好平衡,在图片不失真的情况下,尺寸尽量小。
网上有很多瘦图片的工具。站长可以试一试,适当压缩网站的图片。一方面可以减轻你服务器带宽的压力,也可以给用户带来流畅的体验。

六、手机自动适配
很多站长都遇到过网站在电脑上访问图片是正常的,但是手机等会出现错位,这是大尺寸图片在不同终端的错位和显示尺寸。不完整的情况。
其实这个问题很容易解决。添加图片的时候,最好不要用绝对大小的宽度和高度,而是用百分比来解决。
具体来说,CSS代码不能指定像素宽度:width:xxx px;只能指定百分比宽度:width: xx%;或 width:auto 很好。
这样做的目的也是为了给百度手机蜘蛛在抓取的时候有很好的体验,也是为了更符合百度手机登陆页的体验。
以上介绍了网站SEO优化中如何抓取手机网站图片的一些技巧。其实本质是为了给用户更好的访问体验。
当你带着这个目的去做网站时,我相信搜索引擎一定会偏爱你的网站。
手机网页抓取视频(利用Playwright提供的强大API,轻松实现网页生成预览图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 131 次浏览 • 2022-03-10 00:09
前言
如何生成网页的预览图像?
要实现这个功能,可以使用WebBrowser组件模拟浏览器,或者使用系统浏览器访问网页,然后进行截图。
但是,这需要编写大量的控制代码。
要想做好工作,必须先利好工具!
使用 Playwright 提供的强大 API,您可以轻松生成网页的预览图像。
截屏
实现起来很简单,直接上代码:
static async Task Main(string[] args)<br />{<br /> var playwright = await Playwright.CreateAsync();<br /> await using var browser = await playwright.Chromium.LaunchAsync();<br /> var page = await browser.NewPageAsync();<br /> await page.GotoAsync("https://cn.bing.com/search%3Fq ... 6quot;);<br /> await page.ScreenshotAsync(new PageScreenshotOptions { <br /> Path = "screenshot.png", <br /> FullPage = true});<br />}
访问网页,将增长图截图,保存到指定路径。
有关 API 的详细说明,请参阅:#page-screenshot
追踪
该功能可以记录Playwright执行的所有操作并进行截图,对于获取demo素材非常有用。
以下示例代码记录了打开必应主页并进行搜索操作的全过程:
static async Task Main(string[] args)<br />{<br /> var playwright = await Playwright.CreateAsync();<br /> var browser = await playwright.Chromium.LaunchAsync();<br /> var context = await browser.NewContextAsync();<br /> await context.Tracing.StartAsync(new TracingStartOptions() { Screenshots =true , Snapshots =true });<br /> var page = await context.NewPageAsync();<br /> await page.GotoAsync("https://cn.bing.com/");<br /><br /> // 输入搜索关键字<br /> await page.TypeAsync("input[name='q']", "intext:\"请关注我的个人公众号”My IO“\"");<br /><br /> var page1 = await page.RunAndWaitForNavigationAsync(async () =><br /> {<br /> // 点击搜索<br /> await page.ClickAsync("#search_icon");<br /> });<br /><br /> await context.Tracing.StopAsync(new TracingStopOptions() { Path = "trace.zip" });<br />}
可以使用 Playwright 自带的查看工具查看整个流程:
playwright show-trace bin\Debug\net5.0\trace.zip
您还可以解压缩 trace.zip 以获取所有屏幕截图:
综上所述
有了Playwright,你再也不用害怕页面加载后要求截取页面长成图片的功能了。 查看全部
手机网页抓取视频(利用Playwright提供的强大API,轻松实现网页生成预览图)
前言
如何生成网页的预览图像?
要实现这个功能,可以使用WebBrowser组件模拟浏览器,或者使用系统浏览器访问网页,然后进行截图。
但是,这需要编写大量的控制代码。
要想做好工作,必须先利好工具!
使用 Playwright 提供的强大 API,您可以轻松生成网页的预览图像。
截屏
实现起来很简单,直接上代码:
static async Task Main(string[] args)<br />{<br /> var playwright = await Playwright.CreateAsync();<br /> await using var browser = await playwright.Chromium.LaunchAsync();<br /> var page = await browser.NewPageAsync();<br /> await page.GotoAsync("https://cn.bing.com/search%3Fq ... 6quot;);<br /> await page.ScreenshotAsync(new PageScreenshotOptions { <br /> Path = "screenshot.png", <br /> FullPage = true});<br />}
访问网页,将增长图截图,保存到指定路径。

有关 API 的详细说明,请参阅:#page-screenshot
追踪
该功能可以记录Playwright执行的所有操作并进行截图,对于获取demo素材非常有用。
以下示例代码记录了打开必应主页并进行搜索操作的全过程:
static async Task Main(string[] args)<br />{<br /> var playwright = await Playwright.CreateAsync();<br /> var browser = await playwright.Chromium.LaunchAsync();<br /> var context = await browser.NewContextAsync();<br /> await context.Tracing.StartAsync(new TracingStartOptions() { Screenshots =true , Snapshots =true });<br /> var page = await context.NewPageAsync();<br /> await page.GotoAsync("https://cn.bing.com/";);<br /><br /> // 输入搜索关键字<br /> await page.TypeAsync("input[name='q']", "intext:\"请关注我的个人公众号”My IO“\"");<br /><br /> var page1 = await page.RunAndWaitForNavigationAsync(async () =><br /> {<br /> // 点击搜索<br /> await page.ClickAsync("#search_icon");<br /> });<br /><br /> await context.Tracing.StopAsync(new TracingStopOptions() { Path = "trace.zip" });<br />}
可以使用 Playwright 自带的查看工具查看整个流程:
playwright show-trace bin\Debug\net5.0\trace.zip

您还可以解压缩 trace.zip 以获取所有屏幕截图:

综上所述
有了Playwright,你再也不用害怕页面加载后要求截取页面长成图片的功能了。
手机网页抓取视频(第一个要介绍的网页视频嗅探功能是什么?插件)
网站优化 • 优采云 发表了文章 • 0 个评论 • 187 次浏览 • 2022-03-09 14:23
第一个要引入的网络视频嗅探功能是一个名为“Cat Catch”的chrome插件。
安装插件后,只要网页上有视频播放,插件就会自动获取视频地址。
点击下载地址直接下载,或者用软件下载。
这类网站一般是一些短视频网站,内容没有加密,比如微博视频、tumblr、P*rnh*b等。
第二个要介绍的是m3u8视频批量下载软件,下载后会自动合并。
对于一些播放大视频的网站,视频通常是分段的,使用上面的猫抓板只能嗅出一个m3u8视频列表文件。
这将使用第二个软件,将猫扎嗅出的m3u8地址复制下来,粘贴到“M3U8批量下载器”中,
软件会自动下载多个片段,下载完成后会使用内置的ffmpeg将所有的小片段组合成一个完整的视频。
这类网站一般是播放大视频的网站,但技术上没有设置加密,比如966dyy、Japonx等。
这两个工具可以适用于大部分网站视频下载,但国内大型视频网站采用加密技术,不能保证好用,但部分视频可以下载。
可以将CRX文件拖到chrome扩展页面安装,也可以直接去商店搜索猫抓。
特别声明:以上内容(包括图片或视频)为自媒体平台“网易”用户上传发布,本平台仅提供信息存储服务。 查看全部
手机网页抓取视频(第一个要介绍的网页视频嗅探功能是什么?插件)
第一个要引入的网络视频嗅探功能是一个名为“Cat Catch”的chrome插件。
安装插件后,只要网页上有视频播放,插件就会自动获取视频地址。
点击下载地址直接下载,或者用软件下载。
这类网站一般是一些短视频网站,内容没有加密,比如微博视频、tumblr、P*rnh*b等。
第二个要介绍的是m3u8视频批量下载软件,下载后会自动合并。
对于一些播放大视频的网站,视频通常是分段的,使用上面的猫抓板只能嗅出一个m3u8视频列表文件。
这将使用第二个软件,将猫扎嗅出的m3u8地址复制下来,粘贴到“M3U8批量下载器”中,
软件会自动下载多个片段,下载完成后会使用内置的ffmpeg将所有的小片段组合成一个完整的视频。
这类网站一般是播放大视频的网站,但技术上没有设置加密,比如966dyy、Japonx等。
这两个工具可以适用于大部分网站视频下载,但国内大型视频网站采用加密技术,不能保证好用,但部分视频可以下载。
可以将CRX文件拖到chrome扩展页面安装,也可以直接去商店搜索猫抓。
特别声明:以上内容(包括图片或视频)为自媒体平台“网易”用户上传发布,本平台仅提供信息存储服务。


