
如何修改网站内容
如何修改网站内容标题新建网站后发现网站标题过长
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2021-05-02 20:02
如何修改网站内容标题新建网站后,发现网站标题过长,单词太多,该如何修改呢?接下来就分享一下一般新建网站,
1、进入content.html,浏览一下网站,找到自己网站标题有哪些格式,最好把它们全部删除掉,因为它们并不是网站标题,而是一段纯文本文本。
2、如果找不到自己网站标题有哪些格式,看文本也行。在浏览网站时,看到不需要的字符,要手动把它们删除掉。
3、按下ctrl+a全选文本,鼠标左键点击鼠标右键,然后点击编辑。
4、这时如果在鼠标右键栏没有工具栏的,就把鼠标放在编辑工具栏。如下图1。当鼠标右键弹出“创建快捷编辑器”时,把“剪切”、“粘贴”两个键弹出,操作一遍。
5、把剪贴工具与粘贴工具分别勾选上,再把后边的“还原ctrl+alt+shift+v”(这也就是快捷编辑器的原理)选上。
6、ctrl+c复制,ctrl+v粘贴到你想要的位置。
7、按下f10,浏览器向下滚动选中文本。
8、重新选中浏览器浏览器预览效果。
9、把改动后的网站标题重新粘贴到content.html文件里。这时如果找不到自己网站标题有哪些格式,看文本也行。在浏览网站时,看到不需要的字符,要手动把它们删除掉。
1
0、接下来,选中该标题,鼠标右键,然后点击剪切。
1、ctrl+c复制,ctrl+v粘贴到你想要的位置。
2、如果原标题有空格的,输入时,可以在content.html文件里输入“空格”后,向下滚动鼠标滚轮,在空格处输入空格,然后再按一下空格,这样空格会变成格式。
3、然后,按下f10,浏览器向下滚动选中文本。 查看全部
如何修改网站内容标题新建网站后发现网站标题过长
如何修改网站内容标题新建网站后,发现网站标题过长,单词太多,该如何修改呢?接下来就分享一下一般新建网站,
1、进入content.html,浏览一下网站,找到自己网站标题有哪些格式,最好把它们全部删除掉,因为它们并不是网站标题,而是一段纯文本文本。
2、如果找不到自己网站标题有哪些格式,看文本也行。在浏览网站时,看到不需要的字符,要手动把它们删除掉。
3、按下ctrl+a全选文本,鼠标左键点击鼠标右键,然后点击编辑。
4、这时如果在鼠标右键栏没有工具栏的,就把鼠标放在编辑工具栏。如下图1。当鼠标右键弹出“创建快捷编辑器”时,把“剪切”、“粘贴”两个键弹出,操作一遍。
5、把剪贴工具与粘贴工具分别勾选上,再把后边的“还原ctrl+alt+shift+v”(这也就是快捷编辑器的原理)选上。
6、ctrl+c复制,ctrl+v粘贴到你想要的位置。
7、按下f10,浏览器向下滚动选中文本。
8、重新选中浏览器浏览器预览效果。
9、把改动后的网站标题重新粘贴到content.html文件里。这时如果找不到自己网站标题有哪些格式,看文本也行。在浏览网站时,看到不需要的字符,要手动把它们删除掉。
1
0、接下来,选中该标题,鼠标右键,然后点击剪切。
1、ctrl+c复制,ctrl+v粘贴到你想要的位置。
2、如果原标题有空格的,输入时,可以在content.html文件里输入“空格”后,向下滚动鼠标滚轮,在空格处输入空格,然后再按一下空格,这样空格会变成格式。
3、然后,按下f10,浏览器向下滚动选中文本。
如何修改免费网页模板的内容?HTML页面如何嵌入PHP代码?
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-04-30 05:20
[html 网站模板代码]如何在HTML页面中嵌入PHP代码?如何修改免费网页模板的内容?让我们与下面的编辑器一起看看!
如何在HTML页面中嵌入PHP代码?
回答您的最后一个问题:实际上,文件名不应更改为html或php,但是在此浏览器中,有一种方法可以输入html来执行php文件,即设置服务器,是RewriteRule(\ d +)。 html $ / index。 id = $ 1,对于名称为数字的所有html请求,执行index.php文件,提供参数id,其值为htm的文件名。换句话说,浏览器实际访问12 3. html所访问的URL是索引。 phpid = 123关于优点和缺点,实际上什么也没有。只是假装为html,一个是网站,它更容易记住,另一个是搜索引擎优化模板问题。不要发表评论,自己体验吧!夏柯竟然是这样!好吧,我有一些产品。我想为自己做电子商务网站。尽管我是新人,但我可以做到。您认为我应该使用聪明的模板来编写它吗?还是自己写更好?实际上,我认为编写代码是一门艺术。如果我想自己编写它,那么学习SMARTY模板非常麻烦。而且,我可能不知道这个错误的评论仅代表个人观点,仅代表个人,不是定理,而是作为参考!现在,在互联网上流通的国内外框架已经非常成熟。结果,经过长时间的测试和运行,人们得到了改善!但是,如果是我,我会自己写,不要使用它们!原因是其他人编写的框架是开源的,因此可以将它们提供给公众。这些框架需要满足大众化的需求。的要求,自然功能强,代码也强!但是,与此同时,他的结构和代码非常肿。例如,有一个制作飞机大炮和做饭的工具,但我只需要做饭。机炮的功能是否多余?因此,我自己编写了适合自己情况的框架,没有过多考虑和不相关的元素。简洁耐用!另外,编写自己的代码和框架也有利于您自己的开发能力和水平。自己做饭,也许有一天,您将成为一名厨师并吃别人烹制的饭菜。它不仅会变成食物,而且自己会做。范也没有个人看法
如何修改免费Web模板的内容?
首先,学习网站模板框架以修改主题。准备工作:要修改网站模板,您必须了解基本技术:1. HTML语言2. DIV + CSS 3.图像制作方法:Photoshop / Fireworks网站模板三个框架:1.网页的HTML文件, 2. CSS文件可视化编辑器包括一个用于编辑模板的辅助界面,但是为了使该界面更有用,该界面需要向用户显示每个模板的特定信息,例如对目标的简要说明。模板及其参数的含义。此信息是通过模板数据提供的。通常,默认的Web模板路径是贴在系统上的标签。将HTML文件放入Dreamweaver中时按下的代码,以及修改CSS和图像路径以将程序模板转换为可视界面的代码。以后,学习修改网站模板的照片以替换独特的样式。框架形成后,相关照片(例如徽标和横幅)是必需的工作。我建议Fireworks修改网站模板的图像。因为不仅可以打开图像源文件,而且可以打开PSD源文件,所以photoshop无法打开PSD源文件。如果遇到不提供源文件的模板,例如修改徽标,JPG格式和其他格式,则建议在Fireworks上将其打开并在原创基础上对其进行修改。保存后,您可以看到效果。使用PS技术,没有问题。 查看全部
如何修改免费网页模板的内容?HTML页面如何嵌入PHP代码?
[html 网站模板代码]如何在HTML页面中嵌入PHP代码?如何修改免费网页模板的内容?让我们与下面的编辑器一起看看!

如何在HTML页面中嵌入PHP代码?
回答您的最后一个问题:实际上,文件名不应更改为html或php,但是在此浏览器中,有一种方法可以输入html来执行php文件,即设置服务器,是RewriteRule(\ d +)。 html $ / index。 id = $ 1,对于名称为数字的所有html请求,执行index.php文件,提供参数id,其值为htm的文件名。换句话说,浏览器实际访问12 3. html所访问的URL是索引。 phpid = 123关于优点和缺点,实际上什么也没有。只是假装为html,一个是网站,它更容易记住,另一个是搜索引擎优化模板问题。不要发表评论,自己体验吧!夏柯竟然是这样!好吧,我有一些产品。我想为自己做电子商务网站。尽管我是新人,但我可以做到。您认为我应该使用聪明的模板来编写它吗?还是自己写更好?实际上,我认为编写代码是一门艺术。如果我想自己编写它,那么学习SMARTY模板非常麻烦。而且,我可能不知道这个错误的评论仅代表个人观点,仅代表个人,不是定理,而是作为参考!现在,在互联网上流通的国内外框架已经非常成熟。结果,经过长时间的测试和运行,人们得到了改善!但是,如果是我,我会自己写,不要使用它们!原因是其他人编写的框架是开源的,因此可以将它们提供给公众。这些框架需要满足大众化的需求。的要求,自然功能强,代码也强!但是,与此同时,他的结构和代码非常肿。例如,有一个制作飞机大炮和做饭的工具,但我只需要做饭。机炮的功能是否多余?因此,我自己编写了适合自己情况的框架,没有过多考虑和不相关的元素。简洁耐用!另外,编写自己的代码和框架也有利于您自己的开发能力和水平。自己做饭,也许有一天,您将成为一名厨师并吃别人烹制的饭菜。它不仅会变成食物,而且自己会做。范也没有个人看法

如何修改免费Web模板的内容?
首先,学习网站模板框架以修改主题。准备工作:要修改网站模板,您必须了解基本技术:1. HTML语言2. DIV + CSS 3.图像制作方法:Photoshop / Fireworks网站模板三个框架:1.网页的HTML文件, 2. CSS文件可视化编辑器包括一个用于编辑模板的辅助界面,但是为了使该界面更有用,该界面需要向用户显示每个模板的特定信息,例如对目标的简要说明。模板及其参数的含义。此信息是通过模板数据提供的。通常,默认的Web模板路径是贴在系统上的标签。将HTML文件放入Dreamweaver中时按下的代码,以及修改CSS和图像路径以将程序模板转换为可视界面的代码。以后,学习修改网站模板的照片以替换独特的样式。框架形成后,相关照片(例如徽标和横幅)是必需的工作。我建议Fireworks修改网站模板的图像。因为不仅可以打开图像源文件,而且可以打开PSD源文件,所以photoshop无法打开PSD源文件。如果遇到不提供源文件的模板,例如修改徽标,JPG格式和其他格式,则建议在Fireworks上将其打开并在原创基础上对其进行修改。保存后,您可以看到效果。使用PS技术,没有问题。
发现网站不收录或收录情况不好时的原因有哪些
网站优化 • 优采云 发表了文章 • 0 个评论 • 144 次浏览 • 2021-04-29 05:04
随着搜索引擎算法的不断更新和调整,许多网站管理员也大喊网站 收录变得越来越困难,并且一些网站管理员表示他们并未关注它,也许是收录这不好,很难做好网站 收录。实际上,当发现网站不是收录或收录情况不佳时,每个人还应该学会寻找原因,以便更好地解决问题,因此针对这种情况,网站管理员如何进行自我检查,如何进行自我检查和自我纠正?
1、检查网站 文章的质量是否合格?
当发现网站 收录的数量是否少时,优化程序的第一个“触角”应检查网站的内容质量是否令人满意,以及文章的质量是否低。 ]当然会影响网站 收录。 收录可以快速搜索的文章应该具有高原创的原则,最多标准字符数,正确的排版,可读性等,并且应该能够实际帮助用户。当网站 收录的数量很少或不可用时,我们需要检查网站上内容的质量,以确保原创程度和网站 文章上内容的质量,以及内容应该带给用户帮助。
2、检查外部链的质量是否达到标准?
当网站突然变坏收录时,您可能希望检查某些释放的外部链接的质量是否达到标准,并检查外部链接释放的平台是否受到了攻击或受到了惩罚。自己网站带来了影响。因此,优化人员必须定期检查外部链接是否存在问题,并及时进行更改和清理以确保网站更高的质量收录。
3、测试网站总体质量是否达到标准?
网站的整体质量在一定程度上也决定了网站的整体收录效果。如果网站的总体架构和代码不匹配,则不仅会影响蜘蛛爬网,还会影响用户。经验。因此,如果网站存在无法打开,结构混乱等问题,则必须及时进行处理,然后反馈给百度网站管理员,以便网站可以快速恢复到其原创状态并提高收录。
只有找到问题,我们才能更好地解决问题。因此,当您发现负责人网站突然变低收录时,您可以自行找出原因,检查以上几点是否合格,然后找到更合理的解决方案来帮助网站 ]快速改进收录,帮助网站在保持稳定的同时取得进步。 查看全部
发现网站不收录或收录情况不好时的原因有哪些
随着搜索引擎算法的不断更新和调整,许多网站管理员也大喊网站 收录变得越来越困难,并且一些网站管理员表示他们并未关注它,也许是收录这不好,很难做好网站 收录。实际上,当发现网站不是收录或收录情况不佳时,每个人还应该学会寻找原因,以便更好地解决问题,因此针对这种情况,网站管理员如何进行自我检查,如何进行自我检查和自我纠正?
1、检查网站 文章的质量是否合格?
当发现网站 收录的数量是否少时,优化程序的第一个“触角”应检查网站的内容质量是否令人满意,以及文章的质量是否低。 ]当然会影响网站 收录。 收录可以快速搜索的文章应该具有高原创的原则,最多标准字符数,正确的排版,可读性等,并且应该能够实际帮助用户。当网站 收录的数量很少或不可用时,我们需要检查网站上内容的质量,以确保原创程度和网站 文章上内容的质量,以及内容应该带给用户帮助。
2、检查外部链的质量是否达到标准?
当网站突然变坏收录时,您可能希望检查某些释放的外部链接的质量是否达到标准,并检查外部链接释放的平台是否受到了攻击或受到了惩罚。自己网站带来了影响。因此,优化人员必须定期检查外部链接是否存在问题,并及时进行更改和清理以确保网站更高的质量收录。
3、测试网站总体质量是否达到标准?
网站的整体质量在一定程度上也决定了网站的整体收录效果。如果网站的总体架构和代码不匹配,则不仅会影响蜘蛛爬网,还会影响用户。经验。因此,如果网站存在无法打开,结构混乱等问题,则必须及时进行处理,然后反馈给百度网站管理员,以便网站可以快速恢复到其原创状态并提高收录。
只有找到问题,我们才能更好地解决问题。因此,当您发现负责人网站突然变低收录时,您可以自行找出原因,检查以上几点是否合格,然后找到更合理的解决方案来帮助网站 ]快速改进收录,帮助网站在保持稳定的同时取得进步。
常见问题如何创建一个首页访问地址不带二级目录的pages
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2021-04-27 07:15
Gitee Pages是免费的静态网络托管服务。您可以使用Gitee Pages托管静态网页,例如博客和项目官方网站。如果您使用过Github Pages,您将很快开始使用Gitee的Pages服务。目前,Gteee Pages支持Jekyll,Hugo,Hexo来编译静态资源。 Jekyll,Hugo,Hexo编译判断依据编译Hugo依据:当仓库编译目录中存在config.toml | json | yaml文件和content目录时,hugo将用于生成静态文件。根据以下内容编译Hexo:如果仓库编译目录中有package.json,_config.yml文件和scaffolds目录,则将使用hexo generate生成静态文件。由于每个部署编译都需要重新克隆和编译并执行npm install,因此使用Hexo的时间与Hugo有关,而Jekyll将担任总裁。当不满足上述条件1和2时,默认情况下使用Jekyll编译。常见问题解答
如何在主页访问地址上创建没有辅助目录的页面,例如ipvb.gitee.io?
答案:如果您希望页面首页访问地址没有辅助目录(例如ipvb.gitee.io),则需要创建一个与您自己的个性化地址同名的仓库。例如,该用户想要创建自己的站点,但是不想将其作为子目录访问,而是希望直接通过ipvb.gitee.io访问它,那么他可以在部署完成后创建一个名为ipvb的仓库。完成,并且可以访问。
当要部署的项目与您自己的个性化地址不一致时,部署完成后会有一些资源访问404吗?
答案:当要部署的仓库与您自己的个性化地址不一致时,例如:,则生成的页面URL是,而所访问的资源是404,例如。这是由相应配置文件的相对路径问题引起的,并且生成的资源URL应该正确。对于不同的静态资源生成器,配置如下:
无法访问Jekyll中以下划线开头的文件夹或文件,例如:_layouts
答案:您需要在仓库的根目录中创建一个新的_config.yml并写入:include:[_layouts]。
如何自定义404?
答案:在仓库的根目录中创建一个40 4. html文件。
如何不触发使用Jekyll进行编译。
答案:只需在仓库的根目录中创建一个.nojekyll文件。
1.使用前需要知道的内容
1、仓库必须具有index.html才能正常访问
2、静态网页的样式可以由您自己编写,也可以使用一些静态模板进行修改。 Pages服务本身不提供任何形式的模板,但是我们将继续添加示例供您参考。
2.为Noob A建立页面的旅程。建立新的仓库test_pages
点击创建以完成仓库的创建
B。添加文件index.html(注意,名称为index.html!)
点击新文件
输入index.html作为文件名,内容是简单的html
点击提交将文件提交到仓库
C。选择页面服务
D。选择要部署的分支,在这里选择“ Master”以启动服务。
E。访问生成的网站地址,您可以查看您部署的静态页面!
3.如何将现有的Pages存储库部署到Gitee的Pages
以jQuery-File-Upload仓库为例,仓库地址:
它在Github上的页面地址是:
如果要将其转移到Gitee Pages,只需登录到Gitee帐户,单击右上角的+号,然后选择创建一个新仓库即可。
然后单击创建,仓库将自动在后台导入,导入成功后,单击菜单栏中的服务下拉Gitee页面。
在这里,我们的默认Pages服务分支是仓库的默认分支,但是您还选择了静态页面所在的分支。这里jQuery-File-Upload仓库的静态页面分支是gh-pages,选择gh-pages并单击Start service。
到目前为止,静态网页已成功部署。访问提供的地址:您可以查看jQuery-File-Upload仓库的静态官方网站。
4.高级页面,使用Jekyll,Hugo,Hexo生成您自己的静态网页
Jekyll,Hugo和Hexo到底是什么?
Jekyll,Hugo和Hexo是博客形式的简单静态站点生产机器。它有一个模板目录,其中收录原创文本格式的文档,并通过Markdown和Liquid转换为完整的可发布静态网站,您可以将其发布到任何喜欢的服务器上。 Jekyll,Hugo和Hexo也可以在Gitee Pages上运行,也就是说,您可以使用Gitee的服务来构建仓库页面,博客或网站,并且它是完全免费的。
Jekyll使用说明文件:
Hugo文档:
Hexo使用说明文件: 查看全部
常见问题如何创建一个首页访问地址不带二级目录的pages
Gitee Pages是免费的静态网络托管服务。您可以使用Gitee Pages托管静态网页,例如博客和项目官方网站。如果您使用过Github Pages,您将很快开始使用Gitee的Pages服务。目前,Gteee Pages支持Jekyll,Hugo,Hexo来编译静态资源。 Jekyll,Hugo,Hexo编译判断依据编译Hugo依据:当仓库编译目录中存在config.toml | json | yaml文件和content目录时,hugo将用于生成静态文件。根据以下内容编译Hexo:如果仓库编译目录中有package.json,_config.yml文件和scaffolds目录,则将使用hexo generate生成静态文件。由于每个部署编译都需要重新克隆和编译并执行npm install,因此使用Hexo的时间与Hugo有关,而Jekyll将担任总裁。当不满足上述条件1和2时,默认情况下使用Jekyll编译。常见问题解答
如何在主页访问地址上创建没有辅助目录的页面,例如ipvb.gitee.io?
答案:如果您希望页面首页访问地址没有辅助目录(例如ipvb.gitee.io),则需要创建一个与您自己的个性化地址同名的仓库。例如,该用户想要创建自己的站点,但是不想将其作为子目录访问,而是希望直接通过ipvb.gitee.io访问它,那么他可以在部署完成后创建一个名为ipvb的仓库。完成,并且可以访问。
当要部署的项目与您自己的个性化地址不一致时,部署完成后会有一些资源访问404吗?
答案:当要部署的仓库与您自己的个性化地址不一致时,例如:,则生成的页面URL是,而所访问的资源是404,例如。这是由相应配置文件的相对路径问题引起的,并且生成的资源URL应该正确。对于不同的静态资源生成器,配置如下:
无法访问Jekyll中以下划线开头的文件夹或文件,例如:_layouts
答案:您需要在仓库的根目录中创建一个新的_config.yml并写入:include:[_layouts]。
如何自定义404?
答案:在仓库的根目录中创建一个40 4. html文件。
如何不触发使用Jekyll进行编译。
答案:只需在仓库的根目录中创建一个.nojekyll文件。
1.使用前需要知道的内容
1、仓库必须具有index.html才能正常访问
2、静态网页的样式可以由您自己编写,也可以使用一些静态模板进行修改。 Pages服务本身不提供任何形式的模板,但是我们将继续添加示例供您参考。
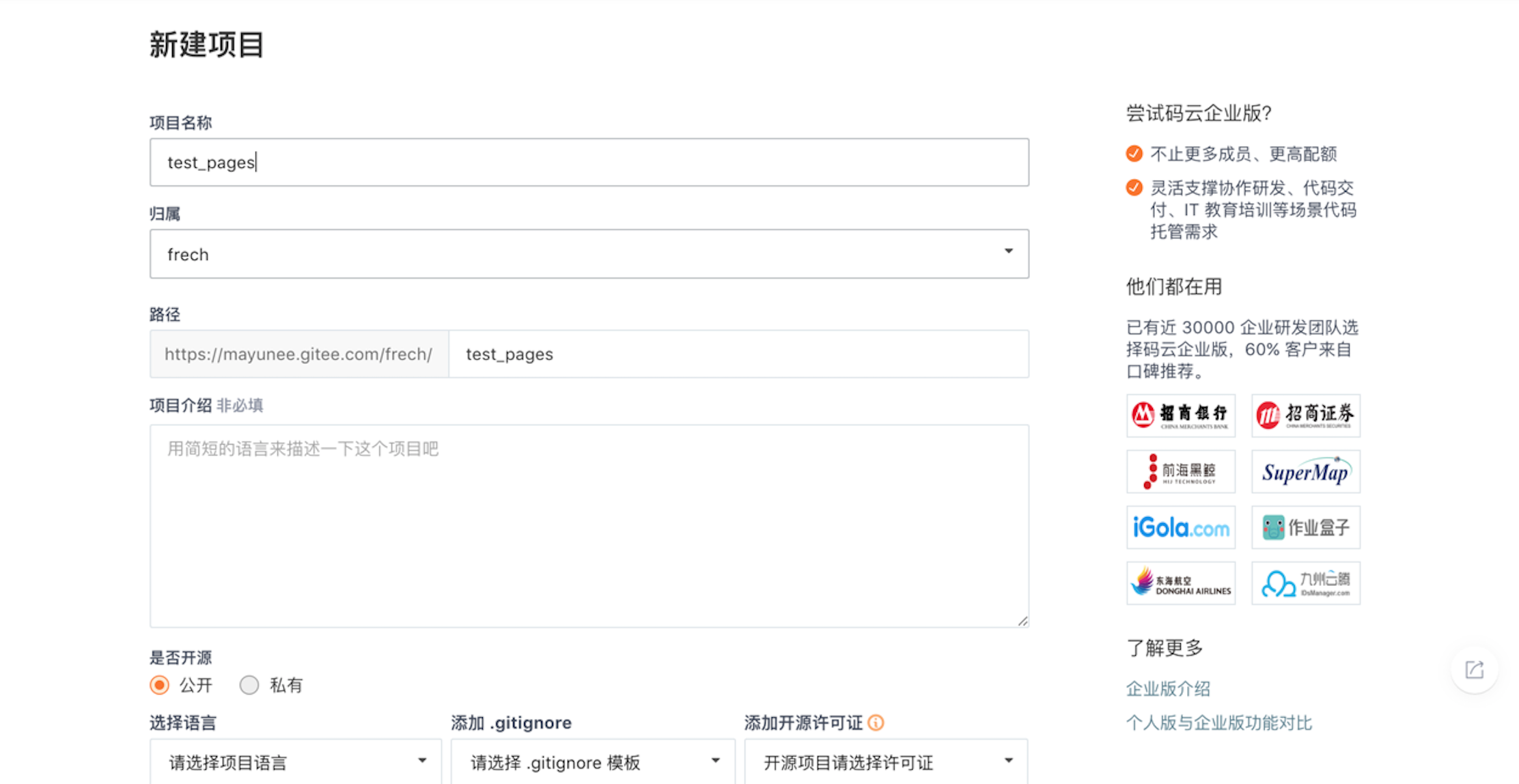
2.为Noob A建立页面的旅程。建立新的仓库test_pages

点击创建以完成仓库的创建
B。添加文件index.html(注意,名称为index.html!)
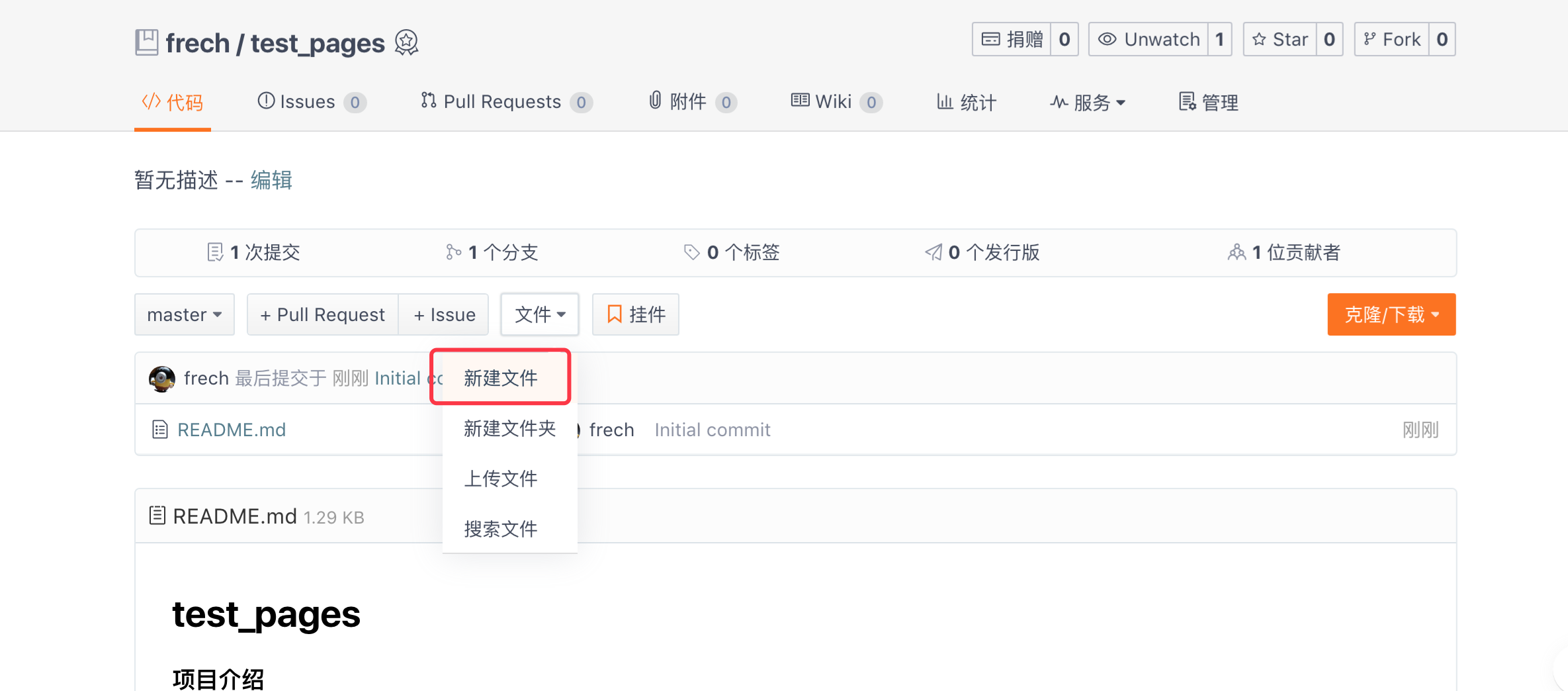
点击新文件

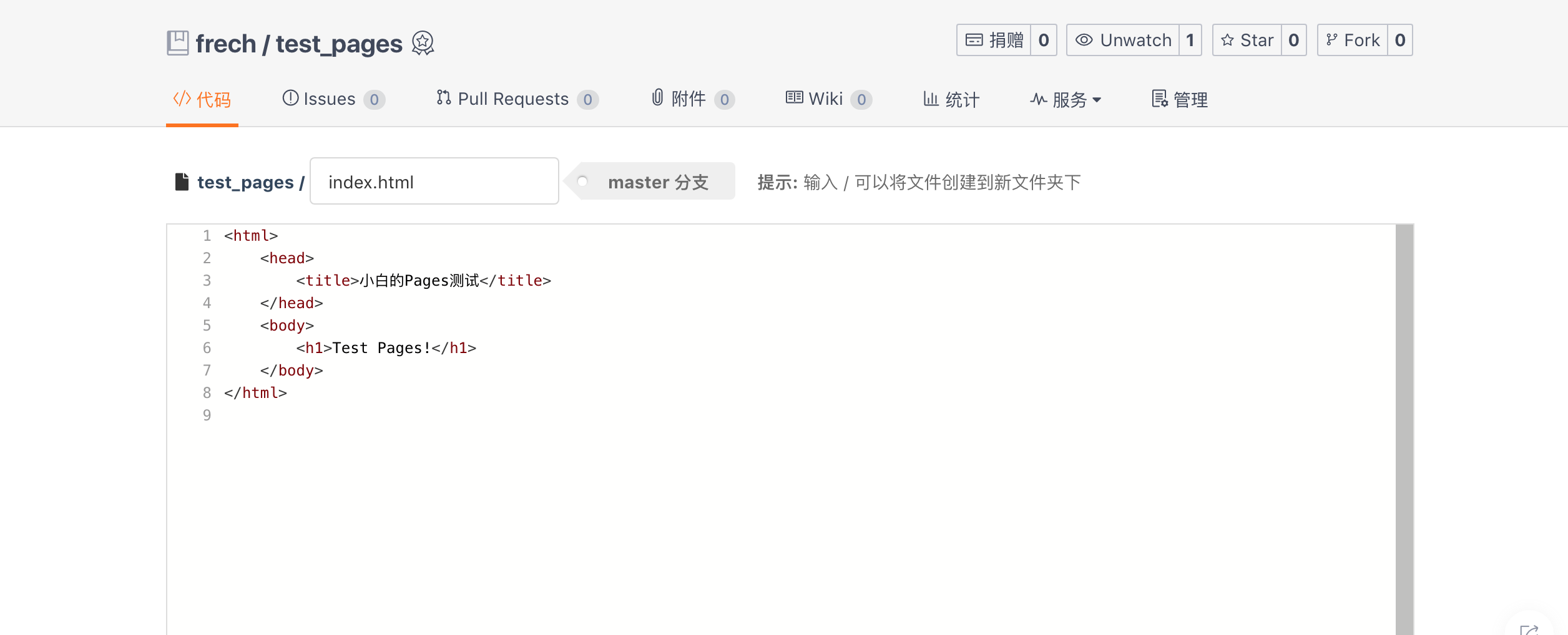
输入index.html作为文件名,内容是简单的html

点击提交将文件提交到仓库
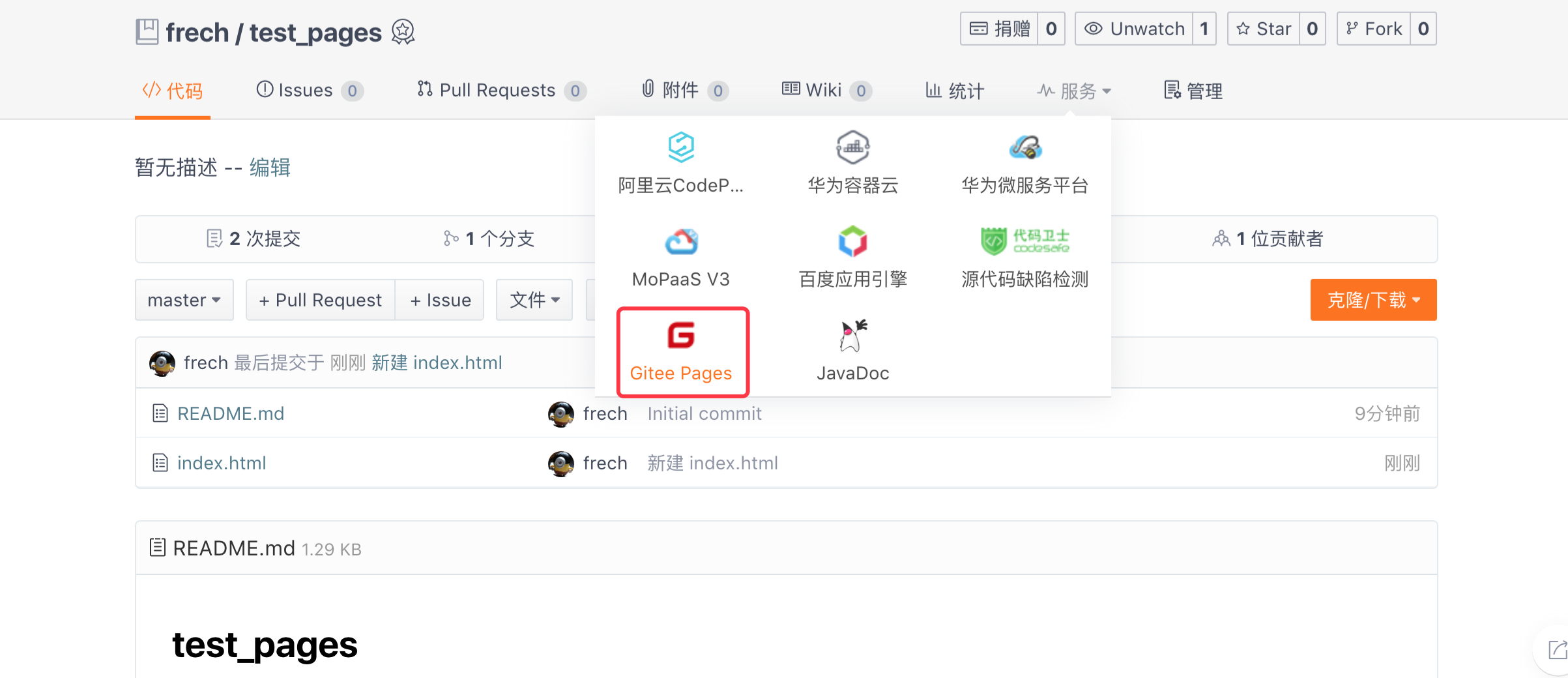
C。选择页面服务

D。选择要部署的分支,在这里选择“ Master”以启动服务。

E。访问生成的网站地址,您可以查看您部署的静态页面!


3.如何将现有的Pages存储库部署到Gitee的Pages
以jQuery-File-Upload仓库为例,仓库地址:
它在Github上的页面地址是:
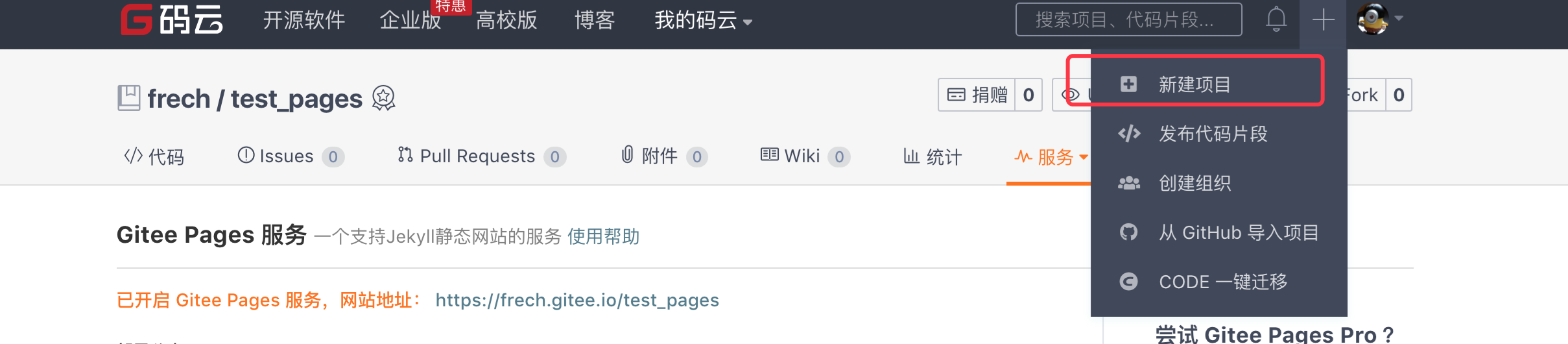
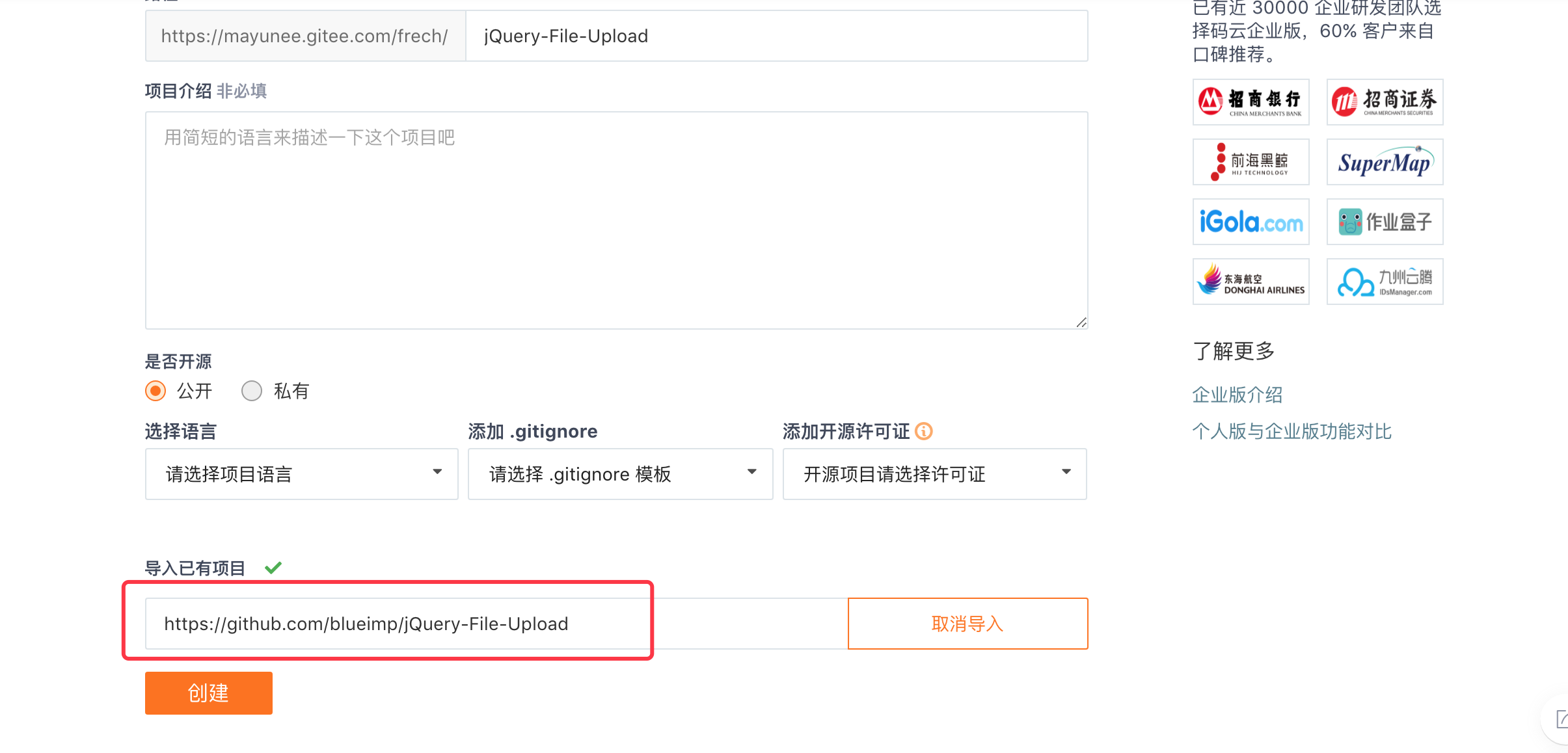
如果要将其转移到Gitee Pages,只需登录到Gitee帐户,单击右上角的+号,然后选择创建一个新仓库即可。


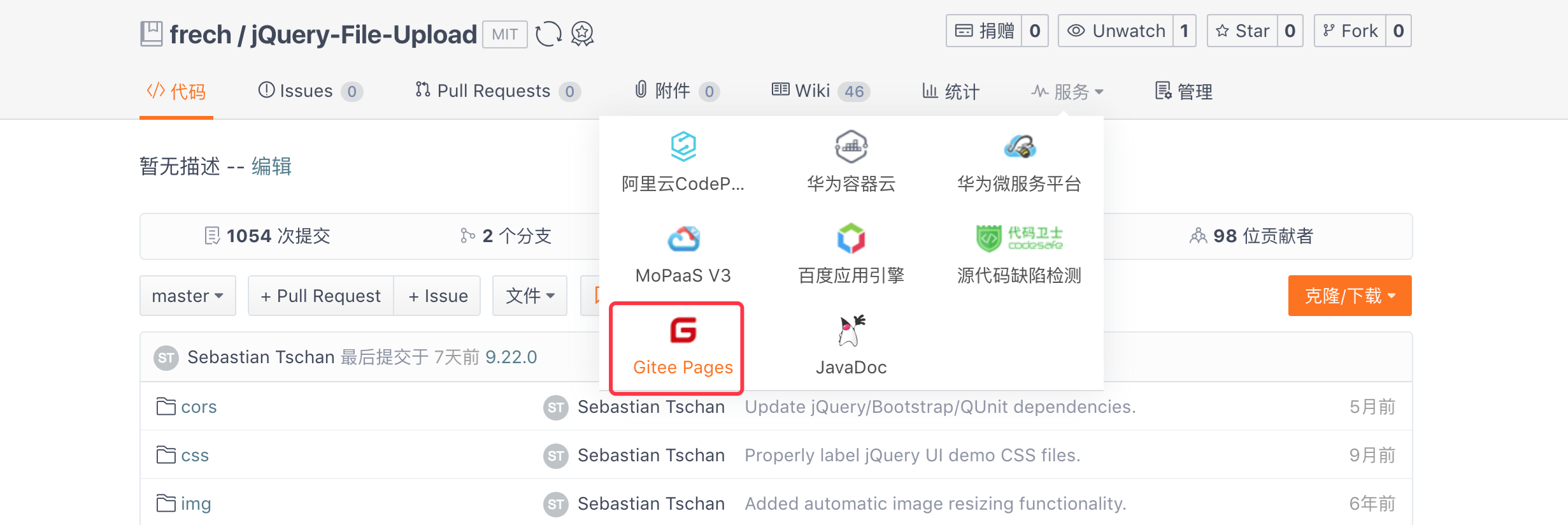
然后单击创建,仓库将自动在后台导入,导入成功后,单击菜单栏中的服务下拉Gitee页面。


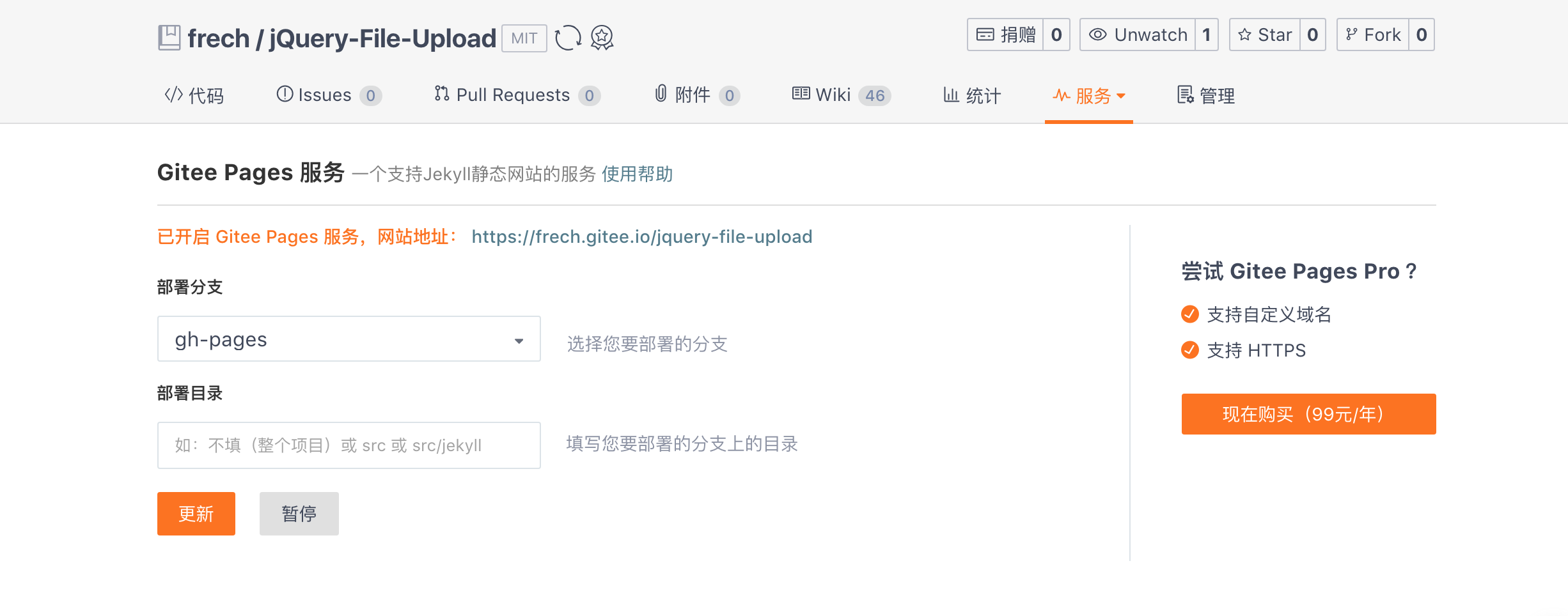
在这里,我们的默认Pages服务分支是仓库的默认分支,但是您还选择了静态页面所在的分支。这里jQuery-File-Upload仓库的静态页面分支是gh-pages,选择gh-pages并单击Start service。

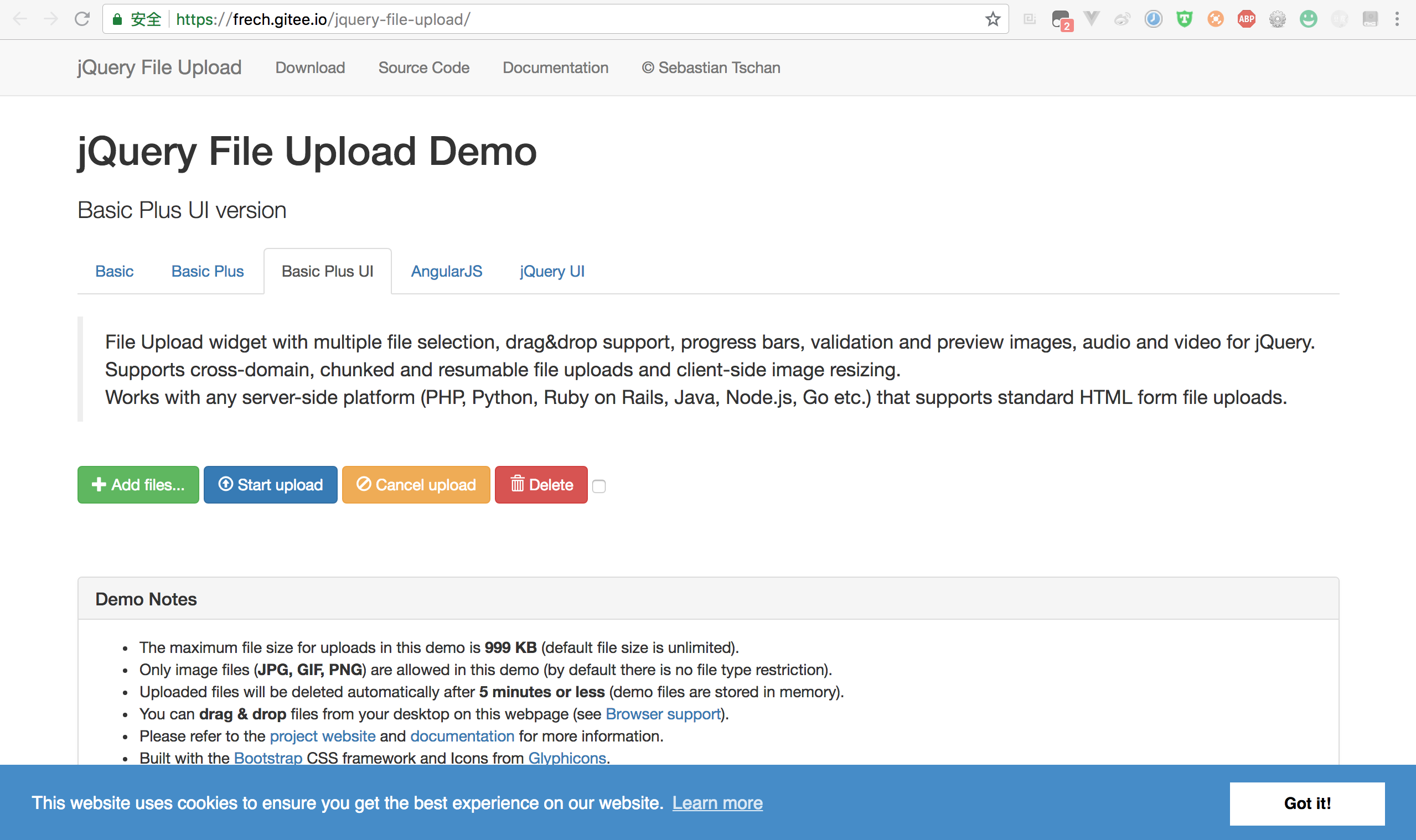
到目前为止,静态网页已成功部署。访问提供的地址:您可以查看jQuery-File-Upload仓库的静态官方网站。

4.高级页面,使用Jekyll,Hugo,Hexo生成您自己的静态网页
Jekyll,Hugo和Hexo到底是什么?
Jekyll,Hugo和Hexo是博客形式的简单静态站点生产机器。它有一个模板目录,其中收录原创文本格式的文档,并通过Markdown和Liquid转换为完整的可发布静态网站,您可以将其发布到任何喜欢的服务器上。 Jekyll,Hugo和Hexo也可以在Gitee Pages上运行,也就是说,您可以使用Gitee的服务来构建仓库页面,博客或网站,并且它是完全免费的。
Jekyll使用说明文件:
Hugo文档:
Hexo使用说明文件:
如何修改网站内容?(图)如何正确修改?
网站优化 • 优采云 发表了文章 • 0 个评论 • 146 次浏览 • 2021-04-22 06:04
如何修改网站内容?首先,要确定网站内容不同于其他网站内容,其内容来源更为丰富。然后,要判断网站内容是否存在价值。最后,要对网站内容进行必要的分类,对不同的内容进行分类。确定网站内容有价值后,发布网站内容基本处于优化的第一步。然后,网站内容发布可以通过站内外发布或者站外联盟进行。站内发布就是指发布网站内容,站外联盟发布指推荐给自己的客户网站。
发布网站内容前要对网站内容进行必要的分类,清楚网站内容在网站中的归属。其次,要对网站内容进行必要的分类,以便于与其他网站内容区分。再次,网站内容要具有价值。网站内容要具有价值才会对推荐客户网站的客户起到吸引作用。除了要具有价值外,还要保证网站内容不会对网站内容的其他方面有害。网站内容要有益于客户网站的发展,吸引客户网站客户的关注度。
发布网站内容也要注意网站内容需要短小精炼,避免长篇大论。网站内容不断增加,可以不断优化网站内容,从而使内容更容易传播,大大提高网站内容的影响力。其他注意事项和提示:企业提供的网站内容要提供清晰的、定位清晰的图片,最好有标注的图片定位或者色域定位,标题和图片清晰,多定时提供更新站内相关和对长尾的精准内容;保持网站内容清晰可用,所有内容尽量短小精练,让客户更容易获取信息,比如网站内容经常是系统定位,客户得到更多信息的机会;增加站内定时内容提供,形成定时信息,用户可以查找特定的内容,从而保证网站的内容更新更容易。 查看全部
如何修改网站内容?(图)如何正确修改?
如何修改网站内容?首先,要确定网站内容不同于其他网站内容,其内容来源更为丰富。然后,要判断网站内容是否存在价值。最后,要对网站内容进行必要的分类,对不同的内容进行分类。确定网站内容有价值后,发布网站内容基本处于优化的第一步。然后,网站内容发布可以通过站内外发布或者站外联盟进行。站内发布就是指发布网站内容,站外联盟发布指推荐给自己的客户网站。
发布网站内容前要对网站内容进行必要的分类,清楚网站内容在网站中的归属。其次,要对网站内容进行必要的分类,以便于与其他网站内容区分。再次,网站内容要具有价值。网站内容要具有价值才会对推荐客户网站的客户起到吸引作用。除了要具有价值外,还要保证网站内容不会对网站内容的其他方面有害。网站内容要有益于客户网站的发展,吸引客户网站客户的关注度。
发布网站内容也要注意网站内容需要短小精炼,避免长篇大论。网站内容不断增加,可以不断优化网站内容,从而使内容更容易传播,大大提高网站内容的影响力。其他注意事项和提示:企业提供的网站内容要提供清晰的、定位清晰的图片,最好有标注的图片定位或者色域定位,标题和图片清晰,多定时提供更新站内相关和对长尾的精准内容;保持网站内容清晰可用,所有内容尽量短小精练,让客户更容易获取信息,比如网站内容经常是系统定位,客户得到更多信息的机会;增加站内定时内容提供,形成定时信息,用户可以查找特定的内容,从而保证网站的内容更新更容易。
如何修改网站内容(一)_光明网(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2021-04-08 06:06
如何修改网站内容从新包装大家在制作网站时,经常会遇到一个很纠结的问题,
1、作为网站的内容,
2、你认为你建的网站只要内容更新即可吗?
3、你有仔细的检查吗?通过以上几个方面,希望可以帮助到您,怎么去选择正确的包装内容包括选择正确的配图,才能把图片的要素充分的挖掘和体现出来,一个高质量的图片,可以用来吸引读者看你的网站,而一篇不好的文章包装,如果配图不好,那么很容易引起点击率的下降,那么你的网站内容更新那就很难达到你想要的效果。
那么怎么去选择一张好的图片来进行修改呢?
1、怎么看图片在同质化是如此严重的今天,图片如果使用没有任何内容上升的话,
2、图片大小和图片格式因为图片大小和图片格式问题,使得图片一开始的没有吸引力;那么我们建议使用图片适配网站的“适配“工具来进行图片图片的适配。
3、图片的组合因为图片规格比较大小的问题,图片的内容的话,还是不是那么突出了;但是建议大家图片可以使用”组合“的形式去进行图片的组合,在图片的信息展示上面也可以做到全面的展示,
4、图片前景,图片背景,图片中的道具可以根据你的网站来组合,把自己想展示的内容大范围的展示出来,那么也能充分的展示你想要的效果。
5、图片的使用不能缺少头部及尾部,网站的一个简洁,通过好的配图和精美的图片也可以变得简洁了。我们可以在视觉上把读者吸引过来。
6、要注意图片的分辨率或是spic,内容适当进行调整。当然这里的图片规格和大小是根据实际情况进行调整,要尽量调整好看一些,那么这样整体的效果也会出来。 查看全部
如何修改网站内容(一)_光明网(图)
如何修改网站内容从新包装大家在制作网站时,经常会遇到一个很纠结的问题,
1、作为网站的内容,
2、你认为你建的网站只要内容更新即可吗?
3、你有仔细的检查吗?通过以上几个方面,希望可以帮助到您,怎么去选择正确的包装内容包括选择正确的配图,才能把图片的要素充分的挖掘和体现出来,一个高质量的图片,可以用来吸引读者看你的网站,而一篇不好的文章包装,如果配图不好,那么很容易引起点击率的下降,那么你的网站内容更新那就很难达到你想要的效果。
那么怎么去选择一张好的图片来进行修改呢?
1、怎么看图片在同质化是如此严重的今天,图片如果使用没有任何内容上升的话,
2、图片大小和图片格式因为图片大小和图片格式问题,使得图片一开始的没有吸引力;那么我们建议使用图片适配网站的“适配“工具来进行图片图片的适配。
3、图片的组合因为图片规格比较大小的问题,图片的内容的话,还是不是那么突出了;但是建议大家图片可以使用”组合“的形式去进行图片的组合,在图片的信息展示上面也可以做到全面的展示,
4、图片前景,图片背景,图片中的道具可以根据你的网站来组合,把自己想展示的内容大范围的展示出来,那么也能充分的展示你想要的效果。
5、图片的使用不能缺少头部及尾部,网站的一个简洁,通过好的配图和精美的图片也可以变得简洁了。我们可以在视觉上把读者吸引过来。
6、要注意图片的分辨率或是spic,内容适当进行调整。当然这里的图片规格和大小是根据实际情况进行调整,要尽量调整好看一些,那么这样整体的效果也会出来。
如何修改网站内容标题新建网站后发现网站标题过长
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2021-05-02 20:02
如何修改网站内容标题新建网站后,发现网站标题过长,单词太多,该如何修改呢?接下来就分享一下一般新建网站,
1、进入content.html,浏览一下网站,找到自己网站标题有哪些格式,最好把它们全部删除掉,因为它们并不是网站标题,而是一段纯文本文本。
2、如果找不到自己网站标题有哪些格式,看文本也行。在浏览网站时,看到不需要的字符,要手动把它们删除掉。
3、按下ctrl+a全选文本,鼠标左键点击鼠标右键,然后点击编辑。
4、这时如果在鼠标右键栏没有工具栏的,就把鼠标放在编辑工具栏。如下图1。当鼠标右键弹出“创建快捷编辑器”时,把“剪切”、“粘贴”两个键弹出,操作一遍。
5、把剪贴工具与粘贴工具分别勾选上,再把后边的“还原ctrl+alt+shift+v”(这也就是快捷编辑器的原理)选上。
6、ctrl+c复制,ctrl+v粘贴到你想要的位置。
7、按下f10,浏览器向下滚动选中文本。
8、重新选中浏览器浏览器预览效果。
9、把改动后的网站标题重新粘贴到content.html文件里。这时如果找不到自己网站标题有哪些格式,看文本也行。在浏览网站时,看到不需要的字符,要手动把它们删除掉。
1
0、接下来,选中该标题,鼠标右键,然后点击剪切。
1、ctrl+c复制,ctrl+v粘贴到你想要的位置。
2、如果原标题有空格的,输入时,可以在content.html文件里输入“空格”后,向下滚动鼠标滚轮,在空格处输入空格,然后再按一下空格,这样空格会变成格式。
3、然后,按下f10,浏览器向下滚动选中文本。 查看全部
如何修改网站内容标题新建网站后发现网站标题过长
如何修改网站内容标题新建网站后,发现网站标题过长,单词太多,该如何修改呢?接下来就分享一下一般新建网站,
1、进入content.html,浏览一下网站,找到自己网站标题有哪些格式,最好把它们全部删除掉,因为它们并不是网站标题,而是一段纯文本文本。
2、如果找不到自己网站标题有哪些格式,看文本也行。在浏览网站时,看到不需要的字符,要手动把它们删除掉。
3、按下ctrl+a全选文本,鼠标左键点击鼠标右键,然后点击编辑。
4、这时如果在鼠标右键栏没有工具栏的,就把鼠标放在编辑工具栏。如下图1。当鼠标右键弹出“创建快捷编辑器”时,把“剪切”、“粘贴”两个键弹出,操作一遍。
5、把剪贴工具与粘贴工具分别勾选上,再把后边的“还原ctrl+alt+shift+v”(这也就是快捷编辑器的原理)选上。
6、ctrl+c复制,ctrl+v粘贴到你想要的位置。
7、按下f10,浏览器向下滚动选中文本。
8、重新选中浏览器浏览器预览效果。
9、把改动后的网站标题重新粘贴到content.html文件里。这时如果找不到自己网站标题有哪些格式,看文本也行。在浏览网站时,看到不需要的字符,要手动把它们删除掉。
1
0、接下来,选中该标题,鼠标右键,然后点击剪切。
1、ctrl+c复制,ctrl+v粘贴到你想要的位置。
2、如果原标题有空格的,输入时,可以在content.html文件里输入“空格”后,向下滚动鼠标滚轮,在空格处输入空格,然后再按一下空格,这样空格会变成格式。
3、然后,按下f10,浏览器向下滚动选中文本。
如何修改免费网页模板的内容?HTML页面如何嵌入PHP代码?
网站优化 • 优采云 发表了文章 • 0 个评论 • 95 次浏览 • 2021-04-30 05:20
[html 网站模板代码]如何在HTML页面中嵌入PHP代码?如何修改免费网页模板的内容?让我们与下面的编辑器一起看看!
如何在HTML页面中嵌入PHP代码?
回答您的最后一个问题:实际上,文件名不应更改为html或php,但是在此浏览器中,有一种方法可以输入html来执行php文件,即设置服务器,是RewriteRule(\ d +)。 html $ / index。 id = $ 1,对于名称为数字的所有html请求,执行index.php文件,提供参数id,其值为htm的文件名。换句话说,浏览器实际访问12 3. html所访问的URL是索引。 phpid = 123关于优点和缺点,实际上什么也没有。只是假装为html,一个是网站,它更容易记住,另一个是搜索引擎优化模板问题。不要发表评论,自己体验吧!夏柯竟然是这样!好吧,我有一些产品。我想为自己做电子商务网站。尽管我是新人,但我可以做到。您认为我应该使用聪明的模板来编写它吗?还是自己写更好?实际上,我认为编写代码是一门艺术。如果我想自己编写它,那么学习SMARTY模板非常麻烦。而且,我可能不知道这个错误的评论仅代表个人观点,仅代表个人,不是定理,而是作为参考!现在,在互联网上流通的国内外框架已经非常成熟。结果,经过长时间的测试和运行,人们得到了改善!但是,如果是我,我会自己写,不要使用它们!原因是其他人编写的框架是开源的,因此可以将它们提供给公众。这些框架需要满足大众化的需求。的要求,自然功能强,代码也强!但是,与此同时,他的结构和代码非常肿。例如,有一个制作飞机大炮和做饭的工具,但我只需要做饭。机炮的功能是否多余?因此,我自己编写了适合自己情况的框架,没有过多考虑和不相关的元素。简洁耐用!另外,编写自己的代码和框架也有利于您自己的开发能力和水平。自己做饭,也许有一天,您将成为一名厨师并吃别人烹制的饭菜。它不仅会变成食物,而且自己会做。范也没有个人看法
如何修改免费Web模板的内容?
首先,学习网站模板框架以修改主题。准备工作:要修改网站模板,您必须了解基本技术:1. HTML语言2. DIV + CSS 3.图像制作方法:Photoshop / Fireworks网站模板三个框架:1.网页的HTML文件, 2. CSS文件可视化编辑器包括一个用于编辑模板的辅助界面,但是为了使该界面更有用,该界面需要向用户显示每个模板的特定信息,例如对目标的简要说明。模板及其参数的含义。此信息是通过模板数据提供的。通常,默认的Web模板路径是贴在系统上的标签。将HTML文件放入Dreamweaver中时按下的代码,以及修改CSS和图像路径以将程序模板转换为可视界面的代码。以后,学习修改网站模板的照片以替换独特的样式。框架形成后,相关照片(例如徽标和横幅)是必需的工作。我建议Fireworks修改网站模板的图像。因为不仅可以打开图像源文件,而且可以打开PSD源文件,所以photoshop无法打开PSD源文件。如果遇到不提供源文件的模板,例如修改徽标,JPG格式和其他格式,则建议在Fireworks上将其打开并在原创基础上对其进行修改。保存后,您可以看到效果。使用PS技术,没有问题。 查看全部
如何修改免费网页模板的内容?HTML页面如何嵌入PHP代码?
[html 网站模板代码]如何在HTML页面中嵌入PHP代码?如何修改免费网页模板的内容?让我们与下面的编辑器一起看看!

如何在HTML页面中嵌入PHP代码?
回答您的最后一个问题:实际上,文件名不应更改为html或php,但是在此浏览器中,有一种方法可以输入html来执行php文件,即设置服务器,是RewriteRule(\ d +)。 html $ / index。 id = $ 1,对于名称为数字的所有html请求,执行index.php文件,提供参数id,其值为htm的文件名。换句话说,浏览器实际访问12 3. html所访问的URL是索引。 phpid = 123关于优点和缺点,实际上什么也没有。只是假装为html,一个是网站,它更容易记住,另一个是搜索引擎优化模板问题。不要发表评论,自己体验吧!夏柯竟然是这样!好吧,我有一些产品。我想为自己做电子商务网站。尽管我是新人,但我可以做到。您认为我应该使用聪明的模板来编写它吗?还是自己写更好?实际上,我认为编写代码是一门艺术。如果我想自己编写它,那么学习SMARTY模板非常麻烦。而且,我可能不知道这个错误的评论仅代表个人观点,仅代表个人,不是定理,而是作为参考!现在,在互联网上流通的国内外框架已经非常成熟。结果,经过长时间的测试和运行,人们得到了改善!但是,如果是我,我会自己写,不要使用它们!原因是其他人编写的框架是开源的,因此可以将它们提供给公众。这些框架需要满足大众化的需求。的要求,自然功能强,代码也强!但是,与此同时,他的结构和代码非常肿。例如,有一个制作飞机大炮和做饭的工具,但我只需要做饭。机炮的功能是否多余?因此,我自己编写了适合自己情况的框架,没有过多考虑和不相关的元素。简洁耐用!另外,编写自己的代码和框架也有利于您自己的开发能力和水平。自己做饭,也许有一天,您将成为一名厨师并吃别人烹制的饭菜。它不仅会变成食物,而且自己会做。范也没有个人看法

如何修改免费Web模板的内容?
首先,学习网站模板框架以修改主题。准备工作:要修改网站模板,您必须了解基本技术:1. HTML语言2. DIV + CSS 3.图像制作方法:Photoshop / Fireworks网站模板三个框架:1.网页的HTML文件, 2. CSS文件可视化编辑器包括一个用于编辑模板的辅助界面,但是为了使该界面更有用,该界面需要向用户显示每个模板的特定信息,例如对目标的简要说明。模板及其参数的含义。此信息是通过模板数据提供的。通常,默认的Web模板路径是贴在系统上的标签。将HTML文件放入Dreamweaver中时按下的代码,以及修改CSS和图像路径以将程序模板转换为可视界面的代码。以后,学习修改网站模板的照片以替换独特的样式。框架形成后,相关照片(例如徽标和横幅)是必需的工作。我建议Fireworks修改网站模板的图像。因为不仅可以打开图像源文件,而且可以打开PSD源文件,所以photoshop无法打开PSD源文件。如果遇到不提供源文件的模板,例如修改徽标,JPG格式和其他格式,则建议在Fireworks上将其打开并在原创基础上对其进行修改。保存后,您可以看到效果。使用PS技术,没有问题。
发现网站不收录或收录情况不好时的原因有哪些
网站优化 • 优采云 发表了文章 • 0 个评论 • 144 次浏览 • 2021-04-29 05:04
随着搜索引擎算法的不断更新和调整,许多网站管理员也大喊网站 收录变得越来越困难,并且一些网站管理员表示他们并未关注它,也许是收录这不好,很难做好网站 收录。实际上,当发现网站不是收录或收录情况不佳时,每个人还应该学会寻找原因,以便更好地解决问题,因此针对这种情况,网站管理员如何进行自我检查,如何进行自我检查和自我纠正?
1、检查网站 文章的质量是否合格?
当发现网站 收录的数量是否少时,优化程序的第一个“触角”应检查网站的内容质量是否令人满意,以及文章的质量是否低。 ]当然会影响网站 收录。 收录可以快速搜索的文章应该具有高原创的原则,最多标准字符数,正确的排版,可读性等,并且应该能够实际帮助用户。当网站 收录的数量很少或不可用时,我们需要检查网站上内容的质量,以确保原创程度和网站 文章上内容的质量,以及内容应该带给用户帮助。
2、检查外部链的质量是否达到标准?
当网站突然变坏收录时,您可能希望检查某些释放的外部链接的质量是否达到标准,并检查外部链接释放的平台是否受到了攻击或受到了惩罚。自己网站带来了影响。因此,优化人员必须定期检查外部链接是否存在问题,并及时进行更改和清理以确保网站更高的质量收录。
3、测试网站总体质量是否达到标准?
网站的整体质量在一定程度上也决定了网站的整体收录效果。如果网站的总体架构和代码不匹配,则不仅会影响蜘蛛爬网,还会影响用户。经验。因此,如果网站存在无法打开,结构混乱等问题,则必须及时进行处理,然后反馈给百度网站管理员,以便网站可以快速恢复到其原创状态并提高收录。
只有找到问题,我们才能更好地解决问题。因此,当您发现负责人网站突然变低收录时,您可以自行找出原因,检查以上几点是否合格,然后找到更合理的解决方案来帮助网站 ]快速改进收录,帮助网站在保持稳定的同时取得进步。 查看全部
发现网站不收录或收录情况不好时的原因有哪些
随着搜索引擎算法的不断更新和调整,许多网站管理员也大喊网站 收录变得越来越困难,并且一些网站管理员表示他们并未关注它,也许是收录这不好,很难做好网站 收录。实际上,当发现网站不是收录或收录情况不佳时,每个人还应该学会寻找原因,以便更好地解决问题,因此针对这种情况,网站管理员如何进行自我检查,如何进行自我检查和自我纠正?
1、检查网站 文章的质量是否合格?
当发现网站 收录的数量是否少时,优化程序的第一个“触角”应检查网站的内容质量是否令人满意,以及文章的质量是否低。 ]当然会影响网站 收录。 收录可以快速搜索的文章应该具有高原创的原则,最多标准字符数,正确的排版,可读性等,并且应该能够实际帮助用户。当网站 收录的数量很少或不可用时,我们需要检查网站上内容的质量,以确保原创程度和网站 文章上内容的质量,以及内容应该带给用户帮助。
2、检查外部链的质量是否达到标准?
当网站突然变坏收录时,您可能希望检查某些释放的外部链接的质量是否达到标准,并检查外部链接释放的平台是否受到了攻击或受到了惩罚。自己网站带来了影响。因此,优化人员必须定期检查外部链接是否存在问题,并及时进行更改和清理以确保网站更高的质量收录。
3、测试网站总体质量是否达到标准?
网站的整体质量在一定程度上也决定了网站的整体收录效果。如果网站的总体架构和代码不匹配,则不仅会影响蜘蛛爬网,还会影响用户。经验。因此,如果网站存在无法打开,结构混乱等问题,则必须及时进行处理,然后反馈给百度网站管理员,以便网站可以快速恢复到其原创状态并提高收录。
只有找到问题,我们才能更好地解决问题。因此,当您发现负责人网站突然变低收录时,您可以自行找出原因,检查以上几点是否合格,然后找到更合理的解决方案来帮助网站 ]快速改进收录,帮助网站在保持稳定的同时取得进步。
常见问题如何创建一个首页访问地址不带二级目录的pages
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2021-04-27 07:15
Gitee Pages是免费的静态网络托管服务。您可以使用Gitee Pages托管静态网页,例如博客和项目官方网站。如果您使用过Github Pages,您将很快开始使用Gitee的Pages服务。目前,Gteee Pages支持Jekyll,Hugo,Hexo来编译静态资源。 Jekyll,Hugo,Hexo编译判断依据编译Hugo依据:当仓库编译目录中存在config.toml | json | yaml文件和content目录时,hugo将用于生成静态文件。根据以下内容编译Hexo:如果仓库编译目录中有package.json,_config.yml文件和scaffolds目录,则将使用hexo generate生成静态文件。由于每个部署编译都需要重新克隆和编译并执行npm install,因此使用Hexo的时间与Hugo有关,而Jekyll将担任总裁。当不满足上述条件1和2时,默认情况下使用Jekyll编译。常见问题解答
如何在主页访问地址上创建没有辅助目录的页面,例如ipvb.gitee.io?
答案:如果您希望页面首页访问地址没有辅助目录(例如ipvb.gitee.io),则需要创建一个与您自己的个性化地址同名的仓库。例如,该用户想要创建自己的站点,但是不想将其作为子目录访问,而是希望直接通过ipvb.gitee.io访问它,那么他可以在部署完成后创建一个名为ipvb的仓库。完成,并且可以访问。
当要部署的项目与您自己的个性化地址不一致时,部署完成后会有一些资源访问404吗?
答案:当要部署的仓库与您自己的个性化地址不一致时,例如:,则生成的页面URL是,而所访问的资源是404,例如。这是由相应配置文件的相对路径问题引起的,并且生成的资源URL应该正确。对于不同的静态资源生成器,配置如下:
无法访问Jekyll中以下划线开头的文件夹或文件,例如:_layouts
答案:您需要在仓库的根目录中创建一个新的_config.yml并写入:include:[_layouts]。
如何自定义404?
答案:在仓库的根目录中创建一个40 4. html文件。
如何不触发使用Jekyll进行编译。
答案:只需在仓库的根目录中创建一个.nojekyll文件。
1.使用前需要知道的内容
1、仓库必须具有index.html才能正常访问
2、静态网页的样式可以由您自己编写,也可以使用一些静态模板进行修改。 Pages服务本身不提供任何形式的模板,但是我们将继续添加示例供您参考。
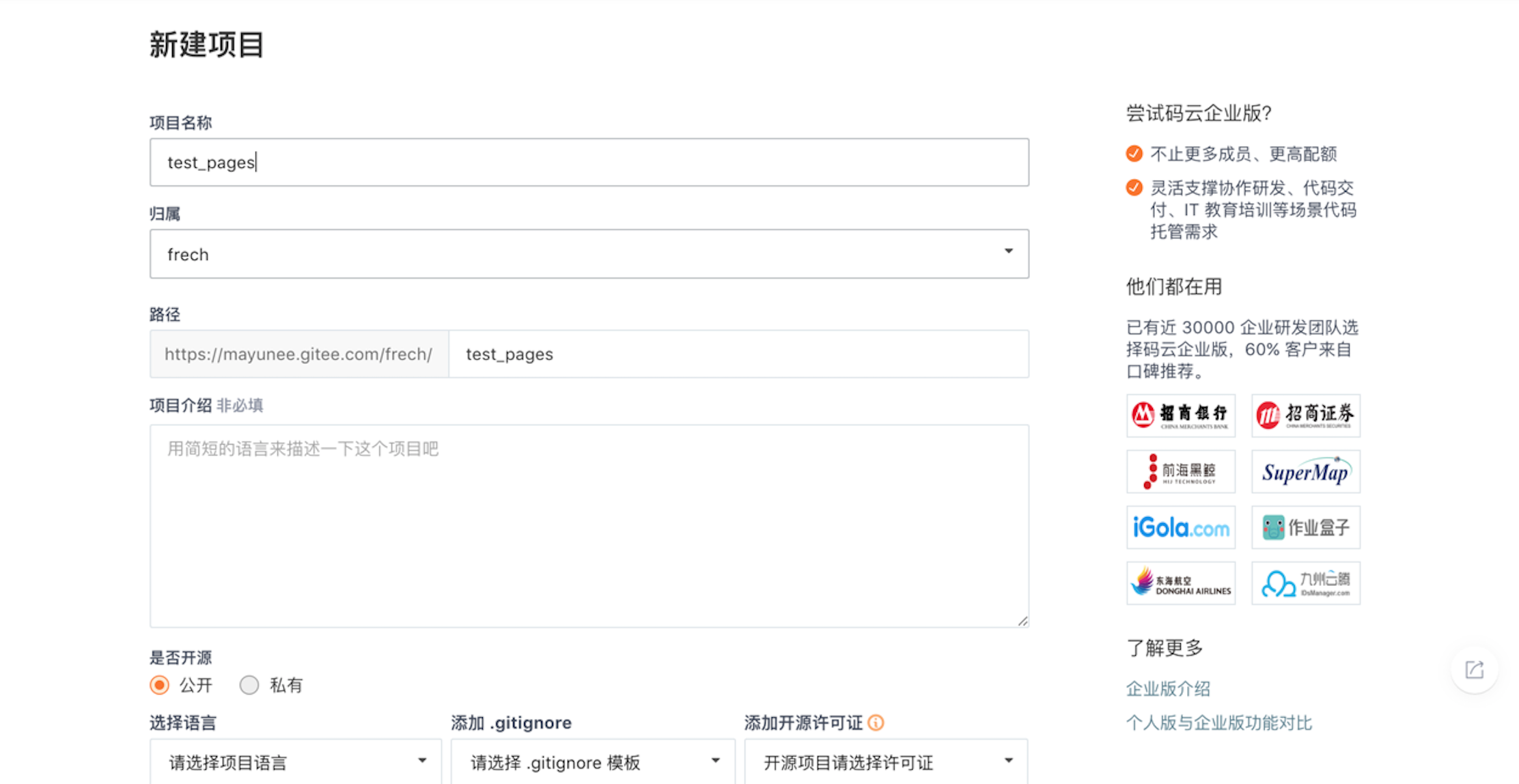
2.为Noob A建立页面的旅程。建立新的仓库test_pages
点击创建以完成仓库的创建
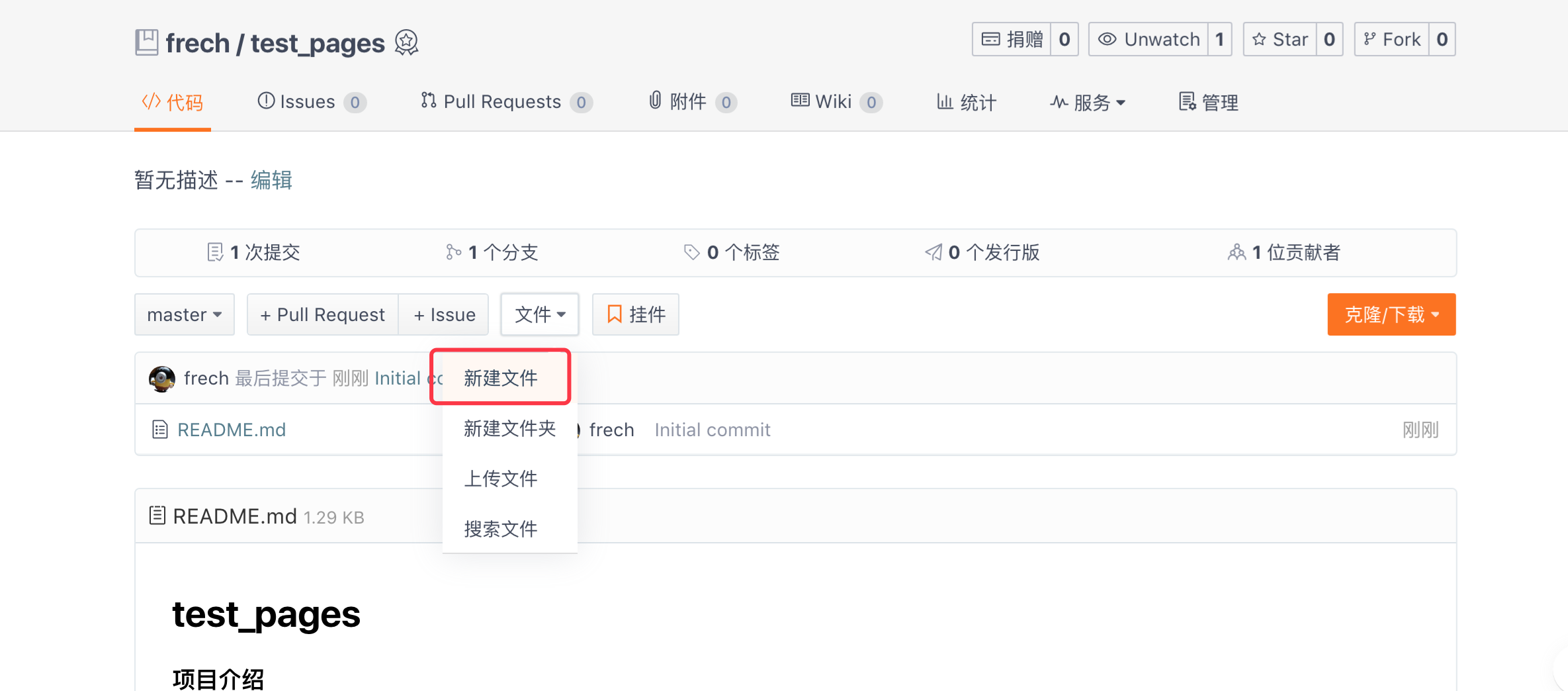
B。添加文件index.html(注意,名称为index.html!)
点击新文件
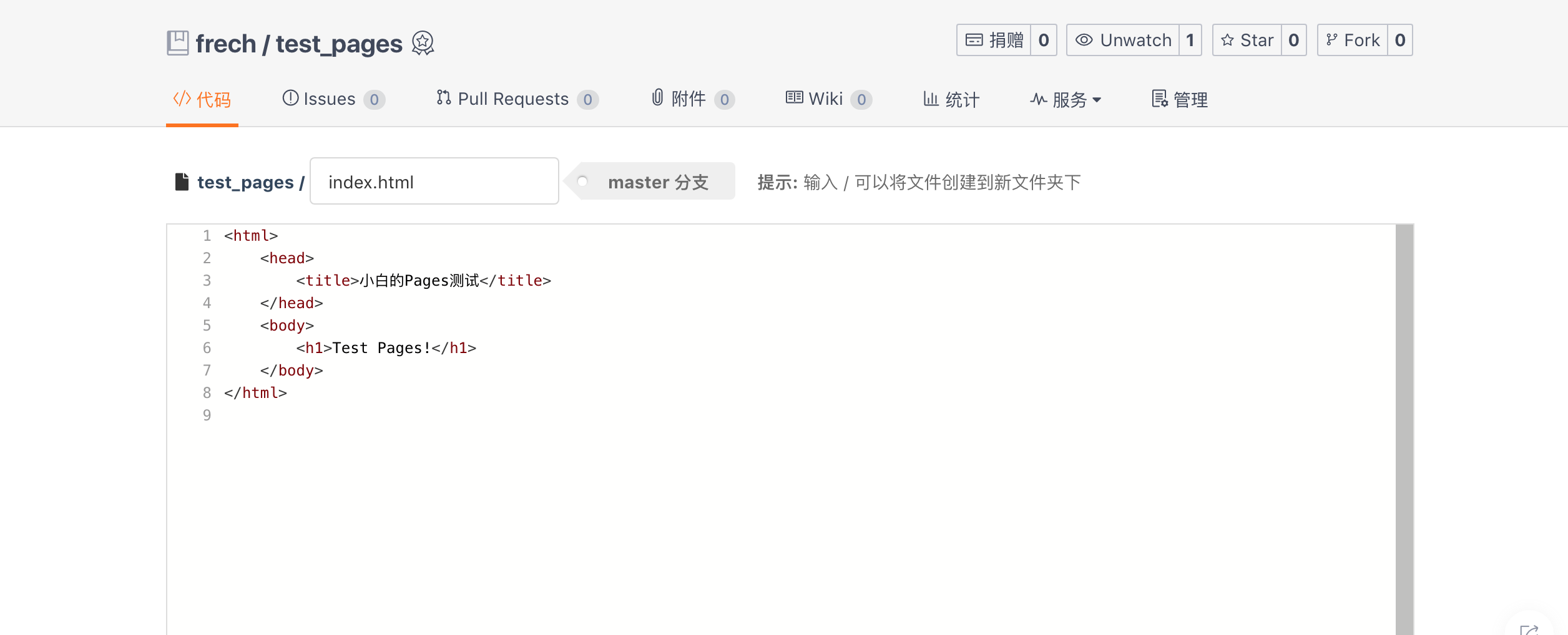
输入index.html作为文件名,内容是简单的html
点击提交将文件提交到仓库
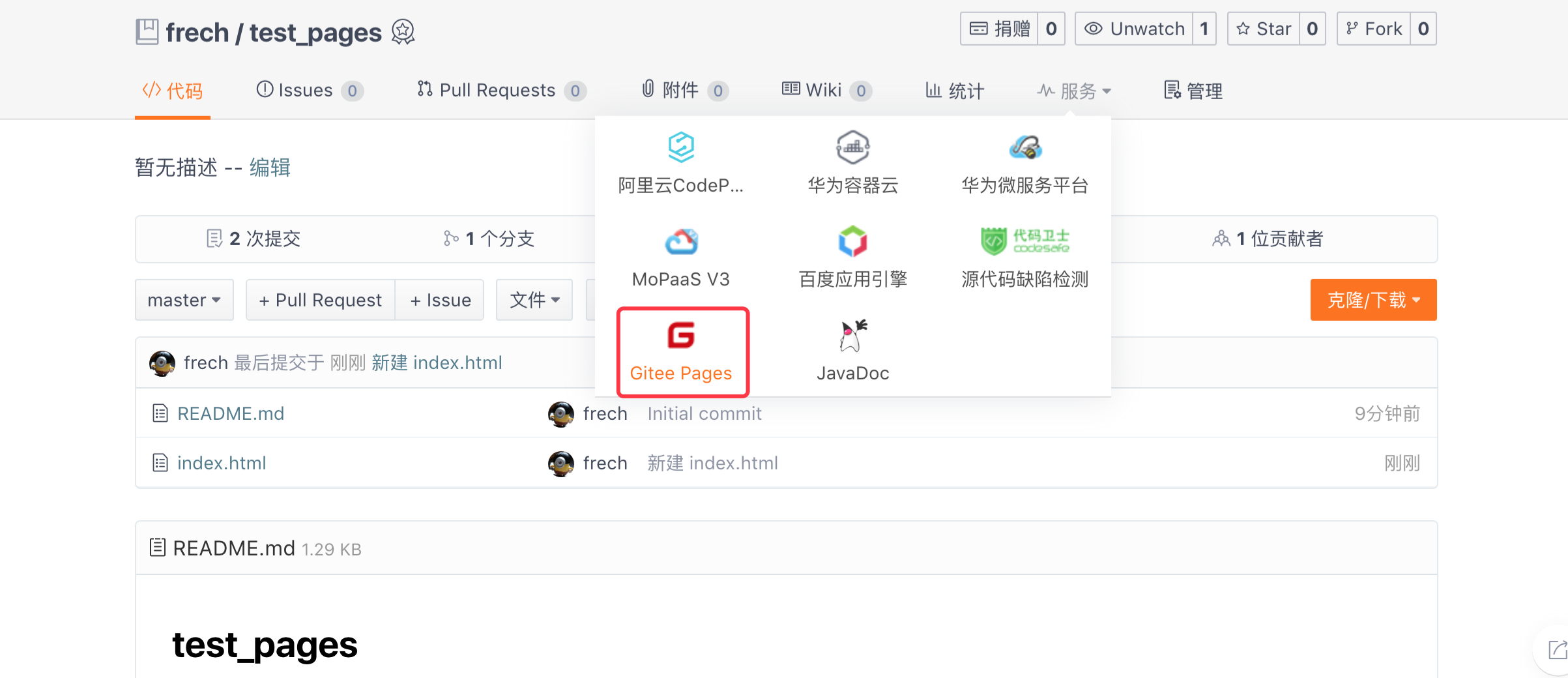
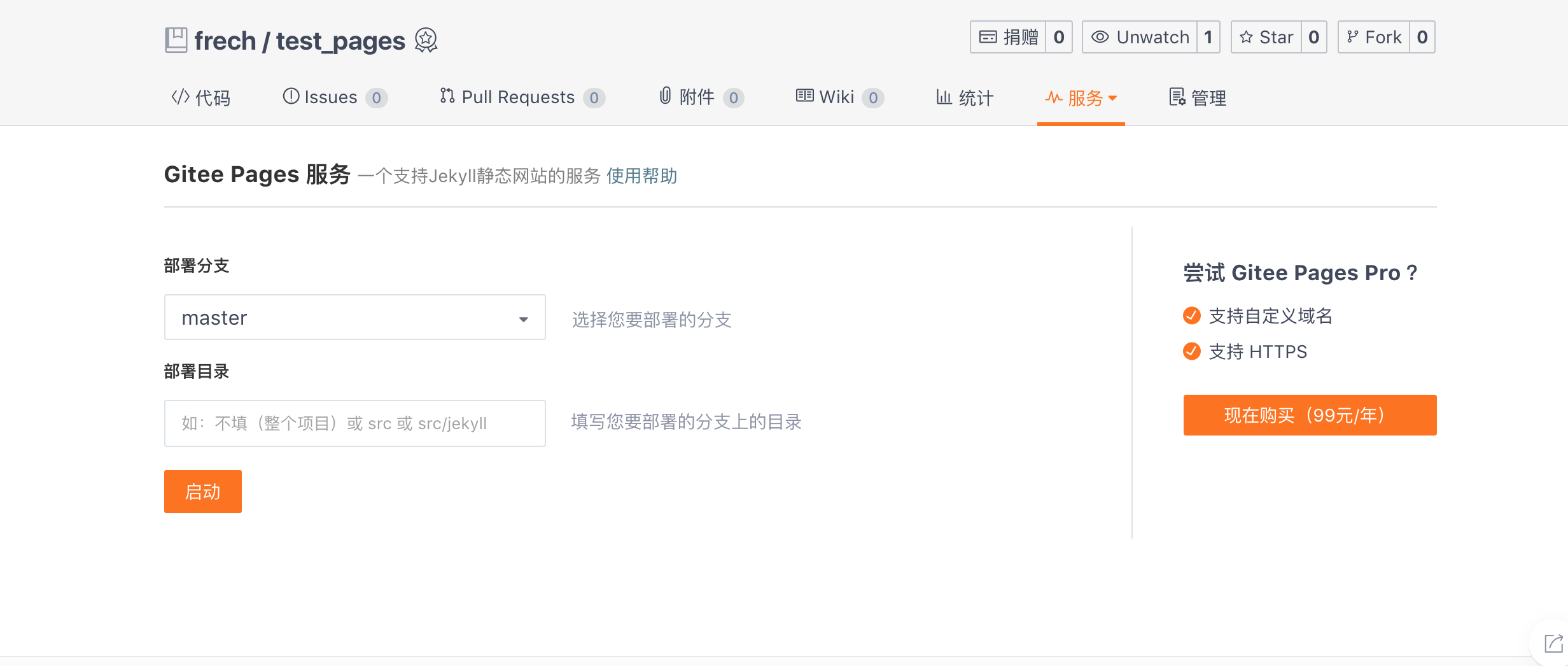
C。选择页面服务
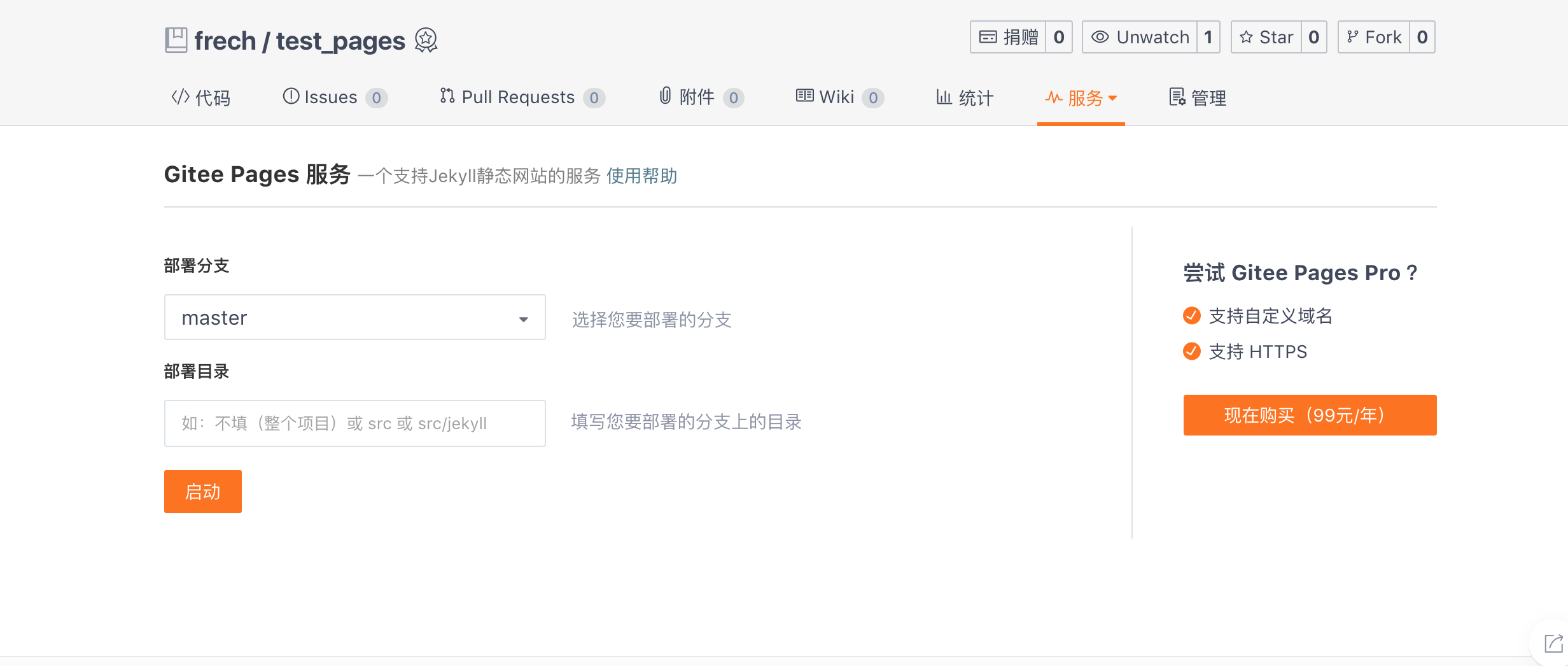
D。选择要部署的分支,在这里选择“ Master”以启动服务。
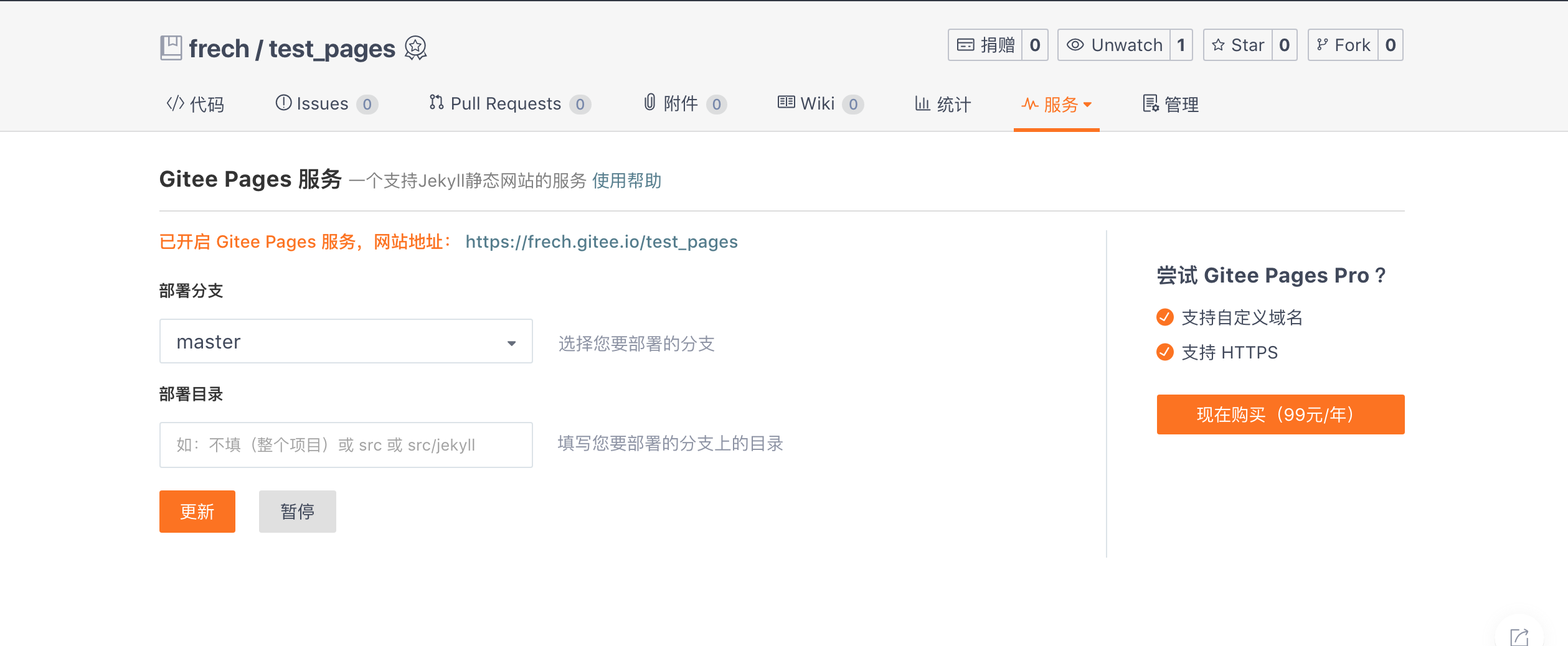
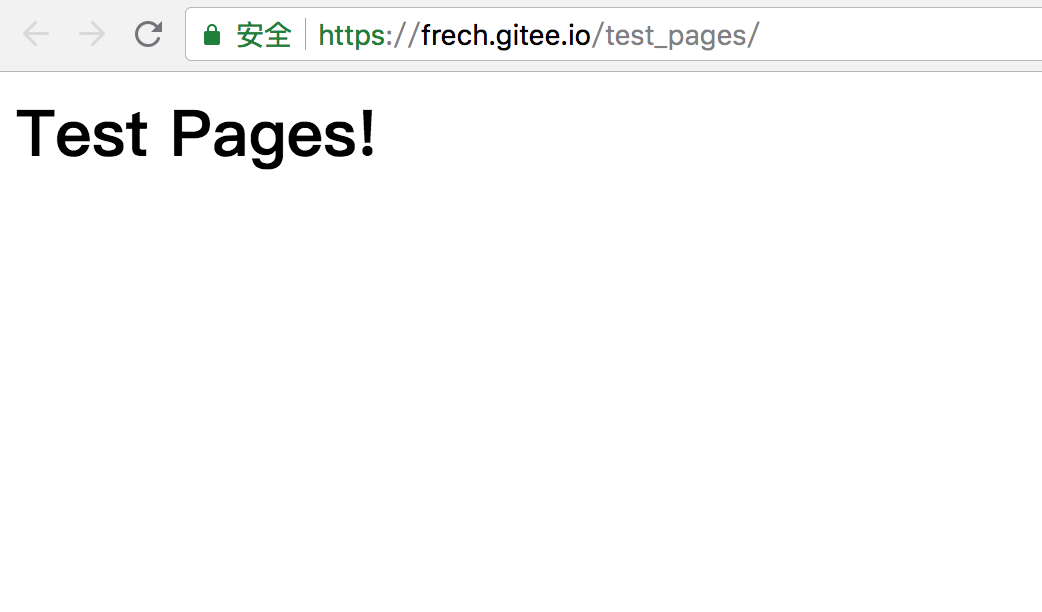
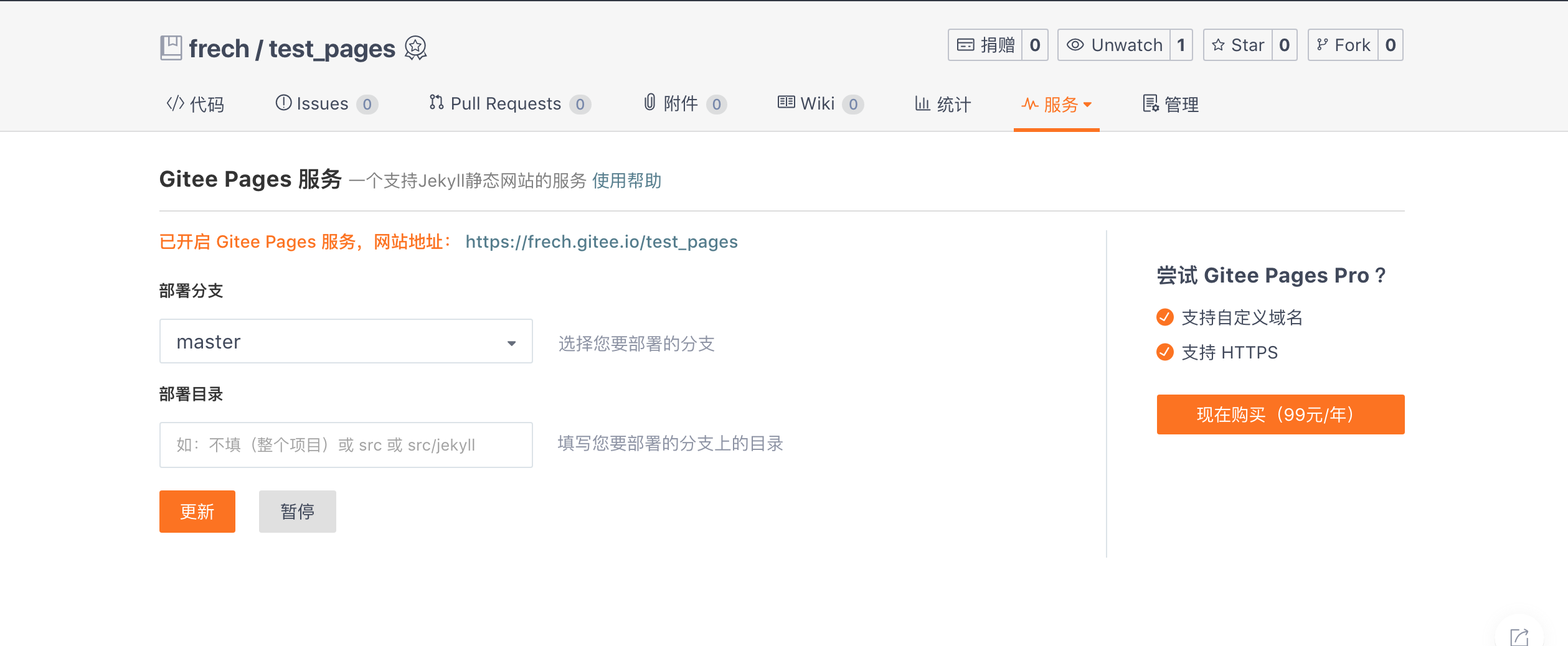
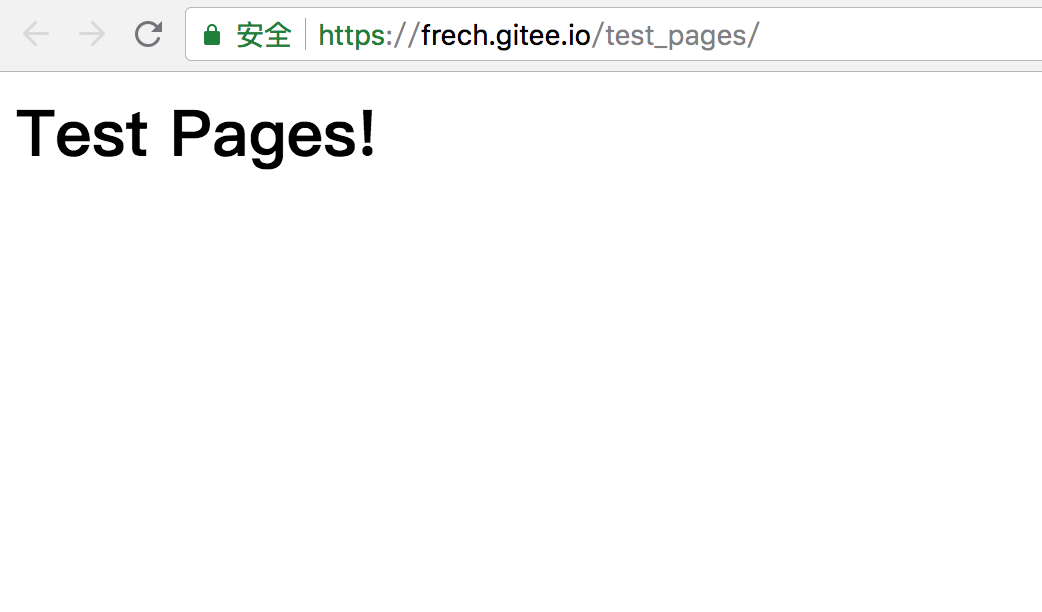
E。访问生成的网站地址,您可以查看您部署的静态页面!
3.如何将现有的Pages存储库部署到Gitee的Pages
以jQuery-File-Upload仓库为例,仓库地址:
它在Github上的页面地址是:
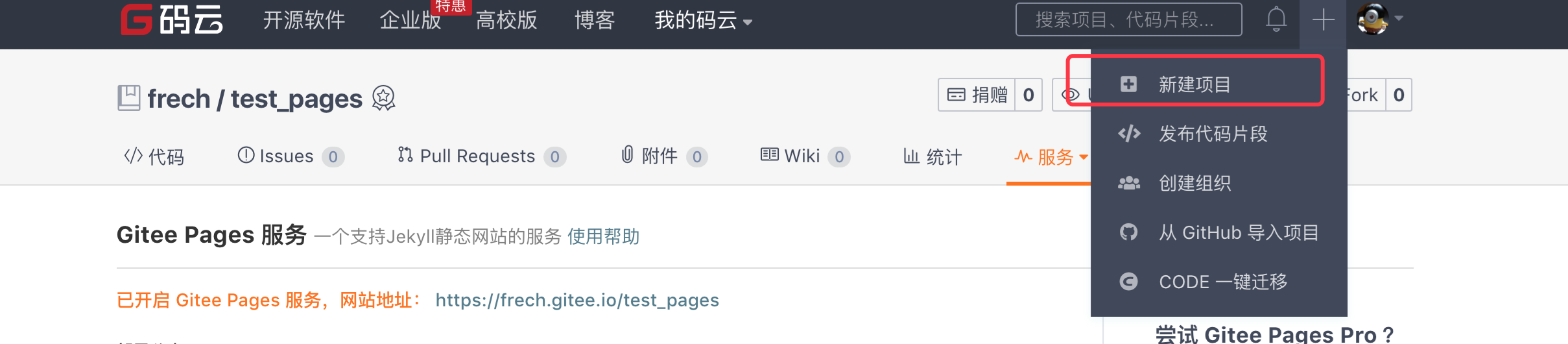
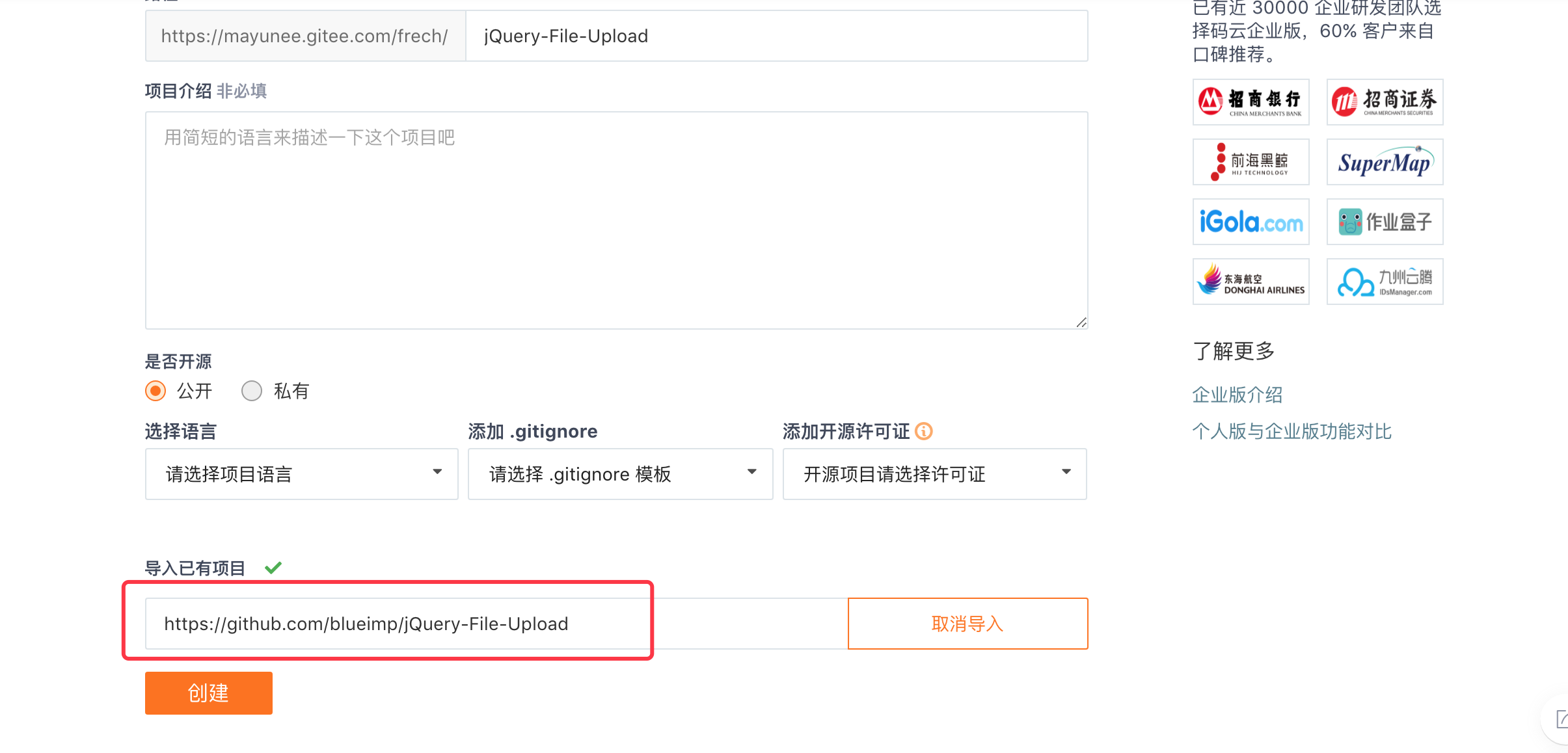
如果要将其转移到Gitee Pages,只需登录到Gitee帐户,单击右上角的+号,然后选择创建一个新仓库即可。
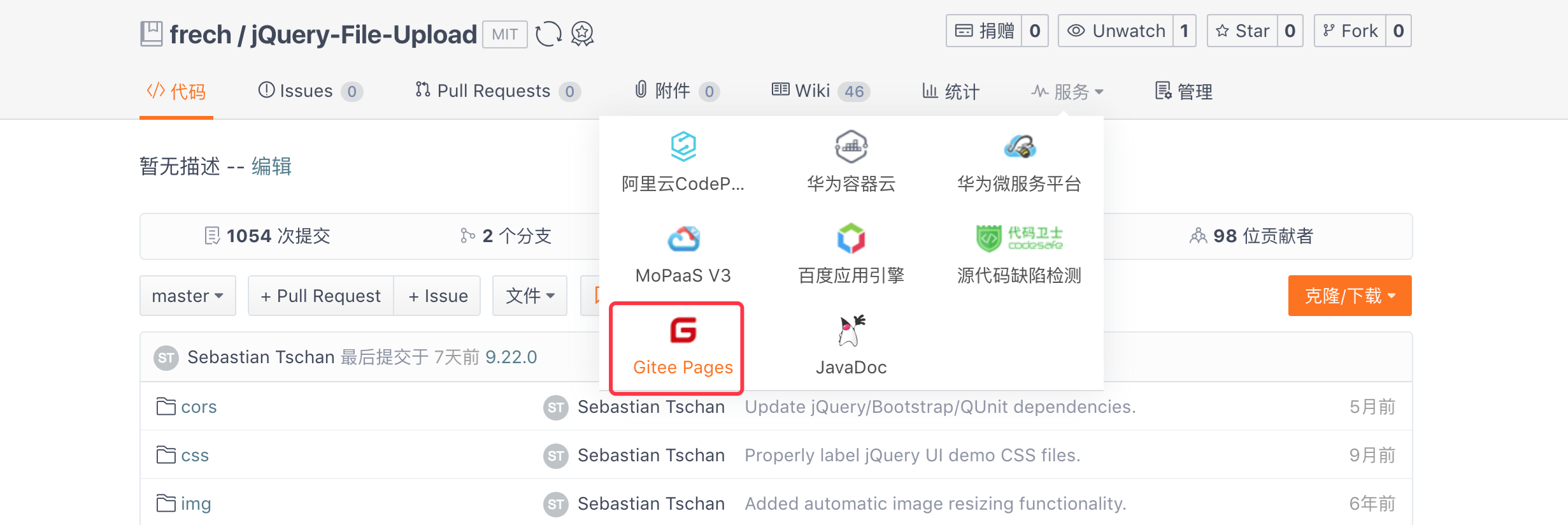
然后单击创建,仓库将自动在后台导入,导入成功后,单击菜单栏中的服务下拉Gitee页面。
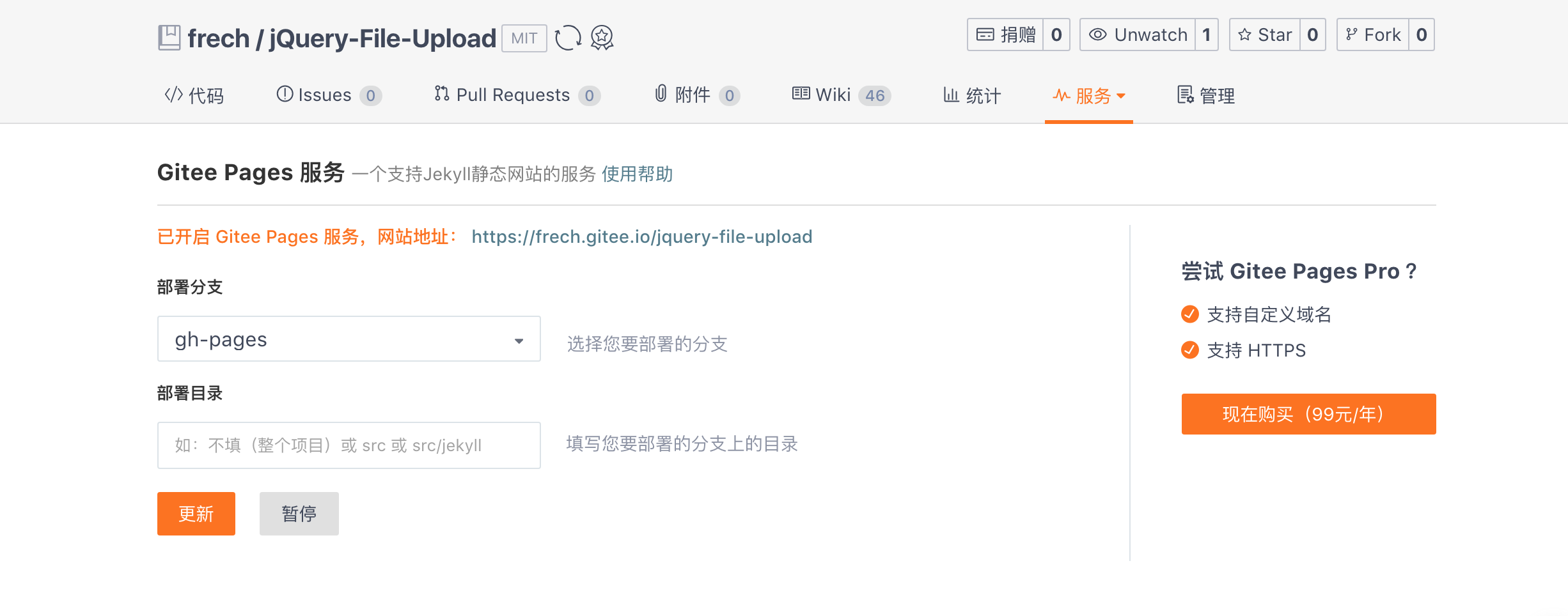
在这里,我们的默认Pages服务分支是仓库的默认分支,但是您还选择了静态页面所在的分支。这里jQuery-File-Upload仓库的静态页面分支是gh-pages,选择gh-pages并单击Start service。
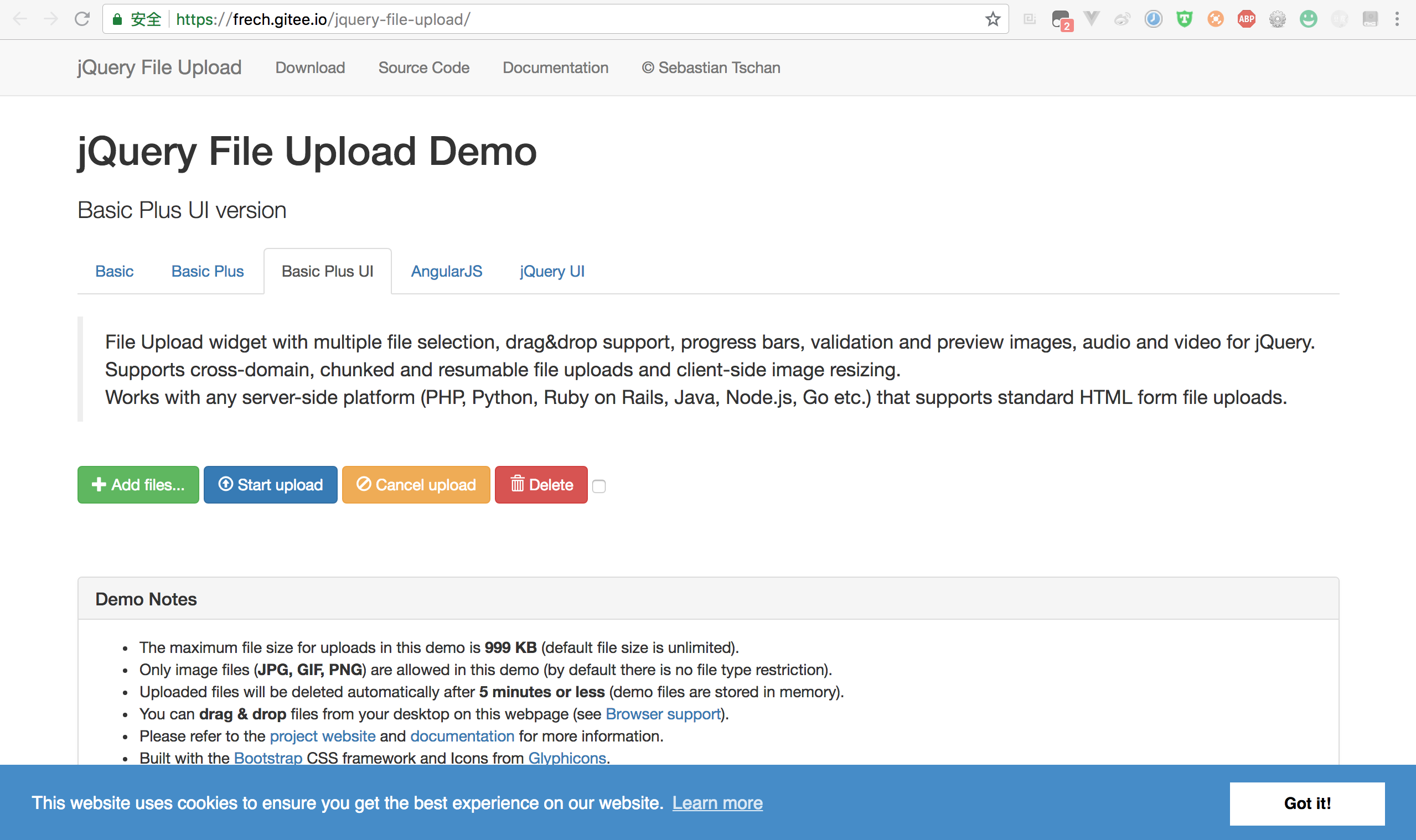
到目前为止,静态网页已成功部署。访问提供的地址:您可以查看jQuery-File-Upload仓库的静态官方网站。
4.高级页面,使用Jekyll,Hugo,Hexo生成您自己的静态网页
Jekyll,Hugo和Hexo到底是什么?
Jekyll,Hugo和Hexo是博客形式的简单静态站点生产机器。它有一个模板目录,其中收录原创文本格式的文档,并通过Markdown和Liquid转换为完整的可发布静态网站,您可以将其发布到任何喜欢的服务器上。 Jekyll,Hugo和Hexo也可以在Gitee Pages上运行,也就是说,您可以使用Gitee的服务来构建仓库页面,博客或网站,并且它是完全免费的。
Jekyll使用说明文件:
Hugo文档:
Hexo使用说明文件: 查看全部
常见问题如何创建一个首页访问地址不带二级目录的pages
Gitee Pages是免费的静态网络托管服务。您可以使用Gitee Pages托管静态网页,例如博客和项目官方网站。如果您使用过Github Pages,您将很快开始使用Gitee的Pages服务。目前,Gteee Pages支持Jekyll,Hugo,Hexo来编译静态资源。 Jekyll,Hugo,Hexo编译判断依据编译Hugo依据:当仓库编译目录中存在config.toml | json | yaml文件和content目录时,hugo将用于生成静态文件。根据以下内容编译Hexo:如果仓库编译目录中有package.json,_config.yml文件和scaffolds目录,则将使用hexo generate生成静态文件。由于每个部署编译都需要重新克隆和编译并执行npm install,因此使用Hexo的时间与Hugo有关,而Jekyll将担任总裁。当不满足上述条件1和2时,默认情况下使用Jekyll编译。常见问题解答
如何在主页访问地址上创建没有辅助目录的页面,例如ipvb.gitee.io?
答案:如果您希望页面首页访问地址没有辅助目录(例如ipvb.gitee.io),则需要创建一个与您自己的个性化地址同名的仓库。例如,该用户想要创建自己的站点,但是不想将其作为子目录访问,而是希望直接通过ipvb.gitee.io访问它,那么他可以在部署完成后创建一个名为ipvb的仓库。完成,并且可以访问。
当要部署的项目与您自己的个性化地址不一致时,部署完成后会有一些资源访问404吗?
答案:当要部署的仓库与您自己的个性化地址不一致时,例如:,则生成的页面URL是,而所访问的资源是404,例如。这是由相应配置文件的相对路径问题引起的,并且生成的资源URL应该正确。对于不同的静态资源生成器,配置如下:
无法访问Jekyll中以下划线开头的文件夹或文件,例如:_layouts
答案:您需要在仓库的根目录中创建一个新的_config.yml并写入:include:[_layouts]。
如何自定义404?
答案:在仓库的根目录中创建一个40 4. html文件。
如何不触发使用Jekyll进行编译。
答案:只需在仓库的根目录中创建一个.nojekyll文件。
1.使用前需要知道的内容
1、仓库必须具有index.html才能正常访问
2、静态网页的样式可以由您自己编写,也可以使用一些静态模板进行修改。 Pages服务本身不提供任何形式的模板,但是我们将继续添加示例供您参考。
2.为Noob A建立页面的旅程。建立新的仓库test_pages

点击创建以完成仓库的创建
B。添加文件index.html(注意,名称为index.html!)
点击新文件

输入index.html作为文件名,内容是简单的html

点击提交将文件提交到仓库
C。选择页面服务

D。选择要部署的分支,在这里选择“ Master”以启动服务。

E。访问生成的网站地址,您可以查看您部署的静态页面!


3.如何将现有的Pages存储库部署到Gitee的Pages
以jQuery-File-Upload仓库为例,仓库地址:
它在Github上的页面地址是:
如果要将其转移到Gitee Pages,只需登录到Gitee帐户,单击右上角的+号,然后选择创建一个新仓库即可。


然后单击创建,仓库将自动在后台导入,导入成功后,单击菜单栏中的服务下拉Gitee页面。


在这里,我们的默认Pages服务分支是仓库的默认分支,但是您还选择了静态页面所在的分支。这里jQuery-File-Upload仓库的静态页面分支是gh-pages,选择gh-pages并单击Start service。

到目前为止,静态网页已成功部署。访问提供的地址:您可以查看jQuery-File-Upload仓库的静态官方网站。

4.高级页面,使用Jekyll,Hugo,Hexo生成您自己的静态网页
Jekyll,Hugo和Hexo到底是什么?
Jekyll,Hugo和Hexo是博客形式的简单静态站点生产机器。它有一个模板目录,其中收录原创文本格式的文档,并通过Markdown和Liquid转换为完整的可发布静态网站,您可以将其发布到任何喜欢的服务器上。 Jekyll,Hugo和Hexo也可以在Gitee Pages上运行,也就是说,您可以使用Gitee的服务来构建仓库页面,博客或网站,并且它是完全免费的。
Jekyll使用说明文件:
Hugo文档:
Hexo使用说明文件:
如何修改网站内容?(图)如何正确修改?
网站优化 • 优采云 发表了文章 • 0 个评论 • 146 次浏览 • 2021-04-22 06:04
如何修改网站内容?首先,要确定网站内容不同于其他网站内容,其内容来源更为丰富。然后,要判断网站内容是否存在价值。最后,要对网站内容进行必要的分类,对不同的内容进行分类。确定网站内容有价值后,发布网站内容基本处于优化的第一步。然后,网站内容发布可以通过站内外发布或者站外联盟进行。站内发布就是指发布网站内容,站外联盟发布指推荐给自己的客户网站。
发布网站内容前要对网站内容进行必要的分类,清楚网站内容在网站中的归属。其次,要对网站内容进行必要的分类,以便于与其他网站内容区分。再次,网站内容要具有价值。网站内容要具有价值才会对推荐客户网站的客户起到吸引作用。除了要具有价值外,还要保证网站内容不会对网站内容的其他方面有害。网站内容要有益于客户网站的发展,吸引客户网站客户的关注度。
发布网站内容也要注意网站内容需要短小精炼,避免长篇大论。网站内容不断增加,可以不断优化网站内容,从而使内容更容易传播,大大提高网站内容的影响力。其他注意事项和提示:企业提供的网站内容要提供清晰的、定位清晰的图片,最好有标注的图片定位或者色域定位,标题和图片清晰,多定时提供更新站内相关和对长尾的精准内容;保持网站内容清晰可用,所有内容尽量短小精练,让客户更容易获取信息,比如网站内容经常是系统定位,客户得到更多信息的机会;增加站内定时内容提供,形成定时信息,用户可以查找特定的内容,从而保证网站的内容更新更容易。 查看全部
如何修改网站内容?(图)如何正确修改?
如何修改网站内容?首先,要确定网站内容不同于其他网站内容,其内容来源更为丰富。然后,要判断网站内容是否存在价值。最后,要对网站内容进行必要的分类,对不同的内容进行分类。确定网站内容有价值后,发布网站内容基本处于优化的第一步。然后,网站内容发布可以通过站内外发布或者站外联盟进行。站内发布就是指发布网站内容,站外联盟发布指推荐给自己的客户网站。
发布网站内容前要对网站内容进行必要的分类,清楚网站内容在网站中的归属。其次,要对网站内容进行必要的分类,以便于与其他网站内容区分。再次,网站内容要具有价值。网站内容要具有价值才会对推荐客户网站的客户起到吸引作用。除了要具有价值外,还要保证网站内容不会对网站内容的其他方面有害。网站内容要有益于客户网站的发展,吸引客户网站客户的关注度。
发布网站内容也要注意网站内容需要短小精炼,避免长篇大论。网站内容不断增加,可以不断优化网站内容,从而使内容更容易传播,大大提高网站内容的影响力。其他注意事项和提示:企业提供的网站内容要提供清晰的、定位清晰的图片,最好有标注的图片定位或者色域定位,标题和图片清晰,多定时提供更新站内相关和对长尾的精准内容;保持网站内容清晰可用,所有内容尽量短小精练,让客户更容易获取信息,比如网站内容经常是系统定位,客户得到更多信息的机会;增加站内定时内容提供,形成定时信息,用户可以查找特定的内容,从而保证网站的内容更新更容易。
如何修改网站内容(一)_光明网(图)
网站优化 • 优采云 发表了文章 • 0 个评论 • 122 次浏览 • 2021-04-08 06:06
如何修改网站内容从新包装大家在制作网站时,经常会遇到一个很纠结的问题,
1、作为网站的内容,
2、你认为你建的网站只要内容更新即可吗?
3、你有仔细的检查吗?通过以上几个方面,希望可以帮助到您,怎么去选择正确的包装内容包括选择正确的配图,才能把图片的要素充分的挖掘和体现出来,一个高质量的图片,可以用来吸引读者看你的网站,而一篇不好的文章包装,如果配图不好,那么很容易引起点击率的下降,那么你的网站内容更新那就很难达到你想要的效果。
那么怎么去选择一张好的图片来进行修改呢?
1、怎么看图片在同质化是如此严重的今天,图片如果使用没有任何内容上升的话,
2、图片大小和图片格式因为图片大小和图片格式问题,使得图片一开始的没有吸引力;那么我们建议使用图片适配网站的“适配“工具来进行图片图片的适配。
3、图片的组合因为图片规格比较大小的问题,图片的内容的话,还是不是那么突出了;但是建议大家图片可以使用”组合“的形式去进行图片的组合,在图片的信息展示上面也可以做到全面的展示,
4、图片前景,图片背景,图片中的道具可以根据你的网站来组合,把自己想展示的内容大范围的展示出来,那么也能充分的展示你想要的效果。
5、图片的使用不能缺少头部及尾部,网站的一个简洁,通过好的配图和精美的图片也可以变得简洁了。我们可以在视觉上把读者吸引过来。
6、要注意图片的分辨率或是spic,内容适当进行调整。当然这里的图片规格和大小是根据实际情况进行调整,要尽量调整好看一些,那么这样整体的效果也会出来。 查看全部
如何修改网站内容(一)_光明网(图)
如何修改网站内容从新包装大家在制作网站时,经常会遇到一个很纠结的问题,
1、作为网站的内容,
2、你认为你建的网站只要内容更新即可吗?
3、你有仔细的检查吗?通过以上几个方面,希望可以帮助到您,怎么去选择正确的包装内容包括选择正确的配图,才能把图片的要素充分的挖掘和体现出来,一个高质量的图片,可以用来吸引读者看你的网站,而一篇不好的文章包装,如果配图不好,那么很容易引起点击率的下降,那么你的网站内容更新那就很难达到你想要的效果。
那么怎么去选择一张好的图片来进行修改呢?
1、怎么看图片在同质化是如此严重的今天,图片如果使用没有任何内容上升的话,
2、图片大小和图片格式因为图片大小和图片格式问题,使得图片一开始的没有吸引力;那么我们建议使用图片适配网站的“适配“工具来进行图片图片的适配。
3、图片的组合因为图片规格比较大小的问题,图片的内容的话,还是不是那么突出了;但是建议大家图片可以使用”组合“的形式去进行图片的组合,在图片的信息展示上面也可以做到全面的展示,
4、图片前景,图片背景,图片中的道具可以根据你的网站来组合,把自己想展示的内容大范围的展示出来,那么也能充分的展示你想要的效果。
5、图片的使用不能缺少头部及尾部,网站的一个简洁,通过好的配图和精美的图片也可以变得简洁了。我们可以在视觉上把读者吸引过来。
6、要注意图片的分辨率或是spic,内容适当进行调整。当然这里的图片规格和大小是根据实际情况进行调整,要尽量调整好看一些,那么这样整体的效果也会出来。


