
下面列出的网站内容
titletitle一般不超过80个字符.\栏目分类列表
网站优化 • 优采云 发表了文章 • 0 个评论 • 169 次浏览 • 2021-08-13 06:15
一、title
title,即标题,显示在浏览器上,方便用户理解本页面的内容;尤其是搜索引擎确定您网页内容的主要依据。搜索引擎主要依靠网站title 来确定您的网站 是关于什么的。现在百度和谷歌不太重视关键词,所以作为站长,一定要注意标题。标题一般不超过80个字符。\.
1.Home 标题书写方式:首页的标题书写格式一般为“一般标题-特别重要关键词或收录对特别重要关键词的描述的句子”。注意这里的“-”是英文。我为什么要问?这是因为我国互联网不发达,中文也不是标准。电脑只对英文敏感,对中文不太敏感。
2.列页面标题书写方式:列页面标题有两种书写方式,关键词名称命名方式为“列名-通用名称”,非关键词命名方式为:“列名列关键词 -通用名称”。
3.分类列表页标题:用关键词命名该栏,然后按以下顺序填写完成“分类列表页名-列名-总名”。
二、keywords
关键词,中文是关键词,关键词是网友访问时看不到的,查看源码可以看到。主要功能是告诉搜索引擎这个网站内容是什么。因为很多站长在关键词上堆了关键词,所以很多搜索引擎对关键词不太重视。建议您仔细填写关键字,有些搜索引擎还是会认真对待的。关键字一般不超过 100 个字符。
1.Home关键词:根据选择的栏目名称,在首页的关键词中添加通用名称、栏目名称和一两个关键词。
<p>2.列关键字写法:列关键字下所有类别列表的名称,加上列关键字,写法为“列名称、列关键字、列类别列表名称”。 查看全部
titletitle一般不超过80个字符.\栏目分类列表
一、title
title,即标题,显示在浏览器上,方便用户理解本页面的内容;尤其是搜索引擎确定您网页内容的主要依据。搜索引擎主要依靠网站title 来确定您的网站 是关于什么的。现在百度和谷歌不太重视关键词,所以作为站长,一定要注意标题。标题一般不超过80个字符。\.
1.Home 标题书写方式:首页的标题书写格式一般为“一般标题-特别重要关键词或收录对特别重要关键词的描述的句子”。注意这里的“-”是英文。我为什么要问?这是因为我国互联网不发达,中文也不是标准。电脑只对英文敏感,对中文不太敏感。
2.列页面标题书写方式:列页面标题有两种书写方式,关键词名称命名方式为“列名-通用名称”,非关键词命名方式为:“列名列关键词 -通用名称”。
3.分类列表页标题:用关键词命名该栏,然后按以下顺序填写完成“分类列表页名-列名-总名”。
二、keywords
关键词,中文是关键词,关键词是网友访问时看不到的,查看源码可以看到。主要功能是告诉搜索引擎这个网站内容是什么。因为很多站长在关键词上堆了关键词,所以很多搜索引擎对关键词不太重视。建议您仔细填写关键字,有些搜索引擎还是会认真对待的。关键字一般不超过 100 个字符。
1.Home关键词:根据选择的栏目名称,在首页的关键词中添加通用名称、栏目名称和一两个关键词。
<p>2.列关键字写法:列关键字下所有类别列表的名称,加上列关键字,写法为“列名称、列关键字、列类别列表名称”。
受不了打击的SEO优化人员好好SEO好
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-08-08 19:54
难以忍受的SEO优化器不是一个好的SEO优化器。就好像我博客的首页排名在过去一个月里下降了,我应该以正常的心态对待它。对于网站downgrade,我先列出原因。基于大量的SEO经验,不同的症状一般会有不同的恢复期。
经常被抛给我的很多问题是我的网站排名下降。你怎么倒下了?我不知道,什么都没动。其实我写过很多这样的回答,但是大部分都没有认真考虑过。
让我们先谈谈博客。其实由于几个问题,上个月出现了第一个ATG页面,解决后一周内就恢复了。然后,月初,一些非法的友情链接开始生效。 , 再次掉电,这次大幅度掉电,周期为一个月。
除了这两点,我的网站其实就是一个镜像。虽然没有点击量,也没有网站群,但这三点足以给一个纯原创优质网站造成大问题。 .
当然,我在这里要提醒的是,不要认为网站的彻头彻尾是出于同样的原因。如果不调整,减电不会是一个月,而是永久的。不改正错误,基本上不可能得到搜索引擎的善待。
一、低质量内容可以说90%的人都是这个问题造成的。不要总是告诉我我的网站没有管理好排名下降了。你之前发的垃圾帖,百度就对得起你,不乱。现在只是洗牌,经不起考验。 网站Natural 评价下降并失去排名。
尤其是那些做低质量内容的SEO朋友采集更要注意这种行为。即使在黑帽SEO领域,他们也知道使用干扰码来解决搜索引擎攻击的问题。
另外,不要想太多,认为采集是一种低质量的内容。比如我的博客没有采集,但是一样省电。重复的内容页和大量空白的内容页也是网站功耗下降的罪魁祸首。就像我的许多网站 页面质量差且丰富性差一样,学习纠正它们。难不成即使再改革一年,停电也恢复不了。
一般来说,这个东西整顿后两周内就会恢复,除非没有整改,比如我的博客上月底有重复的内容,一开始就恢复本月。
二、Link 问题 关于链接,又是一个致命的伤害。为什么这么说呢,因为我的博客因此第二次降级了。之前交换的友情链接是别人发的灰色站点,我没查,导致报错。当然,链接不仅仅是非法链接造成的,包括链接交易作弊、站外链接、链轮等。
链接的问题将花费比第一点更长的时间。一旦发生,基本上少则一个月,多则几个月。如果网站基础不好,那就更尴尬了。
关于是否是作弊链接
关于作弊链接,百度已经表示大家不要随意购买链接。但作弊不仅仅是购买链接。对于搜索引擎,他不知道你买没买,但你可以通过大数据分析得到答案。
例如,购买链接有很多常见问题。比如指定时间站点上有很多导出链接,但是没有导入。显然这种链接是异常链接,也是搜索引擎SEO优化攻击的范围之一。
除了购买链接,网站群LINK群作弊就是其中之一。下面我会写站群链接的大小,但是站群链接基本上都是容易死的那种。因此,对于网站组链接,SEO需要做更多的事情来控制链接区域的体验部分。
三、click 问题百度对迅雷算法有清晰的解释。事实上,雷击更多的是异常交通。比如某个网站有一定的用户基础和基础后,就不需要点击维护这个网站。排名。
很多局外人认为我在做点击。事实上,一旦他们真正了解了百度搜索引擎的深思熟虑的算法,他们就会知道如何通过品牌将用户和网站关键词绑定在一起。
估计有人看到这个,会认为是肯定的,因为有些SEO脑子除了作弊什么都没有。在许多情况下,回归基础往往是 SEO 的真相。这些东西昨天是朋友寄给我的,我都没看。我了解到,最近排名下降后,每天都有很多人搜索我的标题和SEO培训搜索,看看我的排名是否恢复了。
实际上,这些事情都不需要我刻意去做。博客建立已经快两年了,很多人都从我写的东西中学到了一些东西。至于能学到多少,就看你自己了。
我想解释的最后一件事是,如果是旧网站,通常需要几周时间。如果是新的网站,恭喜,需要几个月的时间,因为我亲身经历过,所以点击量不多。虽然效果不错,但未必能真正保持品牌线。
四、网站Mirroring 是可耻的。说实话,我也很惭愧,因为当我是黑帽子的时候,我喜欢镜像网站。但是如果是老站点,镜像还是比较少的,危害不大,但是如果是新站点,一旦用一个优质的老域名镜像,基本上是可以完成的.
所以在这里我想告诉大家的是,一般不要乱发网站,尤其是没有排名的网站,更新网站内容,屏蔽IP采集。如果真的是镜像,去百度站长反馈一下。一般来说,这个问题会得到解决。至于周期,我只能说不一定,因为这个东西要看百度自己的反馈进度。
五、非法站点很少见,但也有。例如,很少有学生就这个问题给我反馈。有时网站safety 仍然很重要,尤其是对于寄生虫。 网站被黑后,会生成各种网页,最终会降低你的网站权限。
这里要提醒大家不要天天开网站。禁止未经更新擅自修改和上传网站上的任何内容,以免被他人束手无策。一旦找到“”,解决方法也很简单,就是删除被黑的网站页面,然后按照规则提交死链接到百度站长平台,提交生效后,一般恢复周期约1个月。
六、站群 自己作弊的情况比较少见,主要是有一家公司好像把同行的话全都有了。在“
》在SEO优化的过程中,站群就像一个法律边界。解决网站群的方法也很简单。不要用注册公司做同类型的关键词,有很多网站,越多样化越好,否则不解决就永远无法恢复,解决后基本很快就能恢复。
最后:添加
网站服务器速度,其他SEO违规,如触发百度的某些算法,也会导致网站降级。速度是根据网站流量来增加服务器配置,比如宽带、CPU等。一般来说,这个方案解决后,一周内可以恢复反馈,但是很多人认为SEO是一个点。这次我自己总结了这些。
百度要求你做优质内容时做好内容,加快速度,做好备案,少做关键词stacking,不要发垃圾邮件或空内容页,不要触发点击或链接问题,基本不会有任何减电,所有减电都来自于你的贪婪!返回搜狐,查看更多 查看全部
受不了打击的SEO优化人员好好SEO好
难以忍受的SEO优化器不是一个好的SEO优化器。就好像我博客的首页排名在过去一个月里下降了,我应该以正常的心态对待它。对于网站downgrade,我先列出原因。基于大量的SEO经验,不同的症状一般会有不同的恢复期。

经常被抛给我的很多问题是我的网站排名下降。你怎么倒下了?我不知道,什么都没动。其实我写过很多这样的回答,但是大部分都没有认真考虑过。
让我们先谈谈博客。其实由于几个问题,上个月出现了第一个ATG页面,解决后一周内就恢复了。然后,月初,一些非法的友情链接开始生效。 , 再次掉电,这次大幅度掉电,周期为一个月。
除了这两点,我的网站其实就是一个镜像。虽然没有点击量,也没有网站群,但这三点足以给一个纯原创优质网站造成大问题。 .
当然,我在这里要提醒的是,不要认为网站的彻头彻尾是出于同样的原因。如果不调整,减电不会是一个月,而是永久的。不改正错误,基本上不可能得到搜索引擎的善待。

一、低质量内容可以说90%的人都是这个问题造成的。不要总是告诉我我的网站没有管理好排名下降了。你之前发的垃圾帖,百度就对得起你,不乱。现在只是洗牌,经不起考验。 网站Natural 评价下降并失去排名。
尤其是那些做低质量内容的SEO朋友采集更要注意这种行为。即使在黑帽SEO领域,他们也知道使用干扰码来解决搜索引擎攻击的问题。
另外,不要想太多,认为采集是一种低质量的内容。比如我的博客没有采集,但是一样省电。重复的内容页和大量空白的内容页也是网站功耗下降的罪魁祸首。就像我的许多网站 页面质量差且丰富性差一样,学习纠正它们。难不成即使再改革一年,停电也恢复不了。
一般来说,这个东西整顿后两周内就会恢复,除非没有整改,比如我的博客上月底有重复的内容,一开始就恢复本月。
二、Link 问题 关于链接,又是一个致命的伤害。为什么这么说呢,因为我的博客因此第二次降级了。之前交换的友情链接是别人发的灰色站点,我没查,导致报错。当然,链接不仅仅是非法链接造成的,包括链接交易作弊、站外链接、链轮等。
链接的问题将花费比第一点更长的时间。一旦发生,基本上少则一个月,多则几个月。如果网站基础不好,那就更尴尬了。
关于是否是作弊链接
关于作弊链接,百度已经表示大家不要随意购买链接。但作弊不仅仅是购买链接。对于搜索引擎,他不知道你买没买,但你可以通过大数据分析得到答案。
例如,购买链接有很多常见问题。比如指定时间站点上有很多导出链接,但是没有导入。显然这种链接是异常链接,也是搜索引擎SEO优化攻击的范围之一。
除了购买链接,网站群LINK群作弊就是其中之一。下面我会写站群链接的大小,但是站群链接基本上都是容易死的那种。因此,对于网站组链接,SEO需要做更多的事情来控制链接区域的体验部分。

三、click 问题百度对迅雷算法有清晰的解释。事实上,雷击更多的是异常交通。比如某个网站有一定的用户基础和基础后,就不需要点击维护这个网站。排名。
很多局外人认为我在做点击。事实上,一旦他们真正了解了百度搜索引擎的深思熟虑的算法,他们就会知道如何通过品牌将用户和网站关键词绑定在一起。
估计有人看到这个,会认为是肯定的,因为有些SEO脑子除了作弊什么都没有。在许多情况下,回归基础往往是 SEO 的真相。这些东西昨天是朋友寄给我的,我都没看。我了解到,最近排名下降后,每天都有很多人搜索我的标题和SEO培训搜索,看看我的排名是否恢复了。
实际上,这些事情都不需要我刻意去做。博客建立已经快两年了,很多人都从我写的东西中学到了一些东西。至于能学到多少,就看你自己了。
我想解释的最后一件事是,如果是旧网站,通常需要几周时间。如果是新的网站,恭喜,需要几个月的时间,因为我亲身经历过,所以点击量不多。虽然效果不错,但未必能真正保持品牌线。
四、网站Mirroring 是可耻的。说实话,我也很惭愧,因为当我是黑帽子的时候,我喜欢镜像网站。但是如果是老站点,镜像还是比较少的,危害不大,但是如果是新站点,一旦用一个优质的老域名镜像,基本上是可以完成的.
所以在这里我想告诉大家的是,一般不要乱发网站,尤其是没有排名的网站,更新网站内容,屏蔽IP采集。如果真的是镜像,去百度站长反馈一下。一般来说,这个问题会得到解决。至于周期,我只能说不一定,因为这个东西要看百度自己的反馈进度。
五、非法站点很少见,但也有。例如,很少有学生就这个问题给我反馈。有时网站safety 仍然很重要,尤其是对于寄生虫。 网站被黑后,会生成各种网页,最终会降低你的网站权限。
这里要提醒大家不要天天开网站。禁止未经更新擅自修改和上传网站上的任何内容,以免被他人束手无策。一旦找到“”,解决方法也很简单,就是删除被黑的网站页面,然后按照规则提交死链接到百度站长平台,提交生效后,一般恢复周期约1个月。
六、站群 自己作弊的情况比较少见,主要是有一家公司好像把同行的话全都有了。在“
》在SEO优化的过程中,站群就像一个法律边界。解决网站群的方法也很简单。不要用注册公司做同类型的关键词,有很多网站,越多样化越好,否则不解决就永远无法恢复,解决后基本很快就能恢复。
最后:添加
网站服务器速度,其他SEO违规,如触发百度的某些算法,也会导致网站降级。速度是根据网站流量来增加服务器配置,比如宽带、CPU等。一般来说,这个方案解决后,一周内可以恢复反馈,但是很多人认为SEO是一个点。这次我自己总结了这些。
百度要求你做优质内容时做好内容,加快速度,做好备案,少做关键词stacking,不要发垃圾邮件或空内容页,不要触发点击或链接问题,基本不会有任何减电,所有减电都来自于你的贪婪!返回搜狐,查看更多
如何在GNU/Linux中使用它来管理Vim插件?
网站优化 • 优采云 发表了文章 • 0 个评论 • 272 次浏览 • 2021-08-08 06:02
毫无疑问,Vim 是一个强大的通用文本文件处理工具,能够管理系统配置文件和编写代码。通过插件,Vim 可以扩展到不同层次的功能。一般所有插件和附带的配置文件都会存放在 ~/.vim 目录中。由于所有的插件文件都存放在同一个目录下,当你安装更多的插件时,不同的插件文件会相互混淆。因此,跟踪和管理它们将是一项艰巨的任务。然而,这正是 Vundle 可以处理的。 Vundle 分别是 Vim 和 Bundle 的缩写,是一个非常有用的 Vim 插件管理工具。
Vundle 为您安装的每个插件创建一个单独的目录树,并将其他配置文件存储在相应的插件目录中。因此,没有相互混淆的文件。简而言之,Vundle 允许您安装新插件、配置现有插件、更新插件配置、搜索已安装的插件以及清理未使用的插件。所有操作都可以一键交互方式完成。在这个简单的教程中,让我向您展示如何安装 Vundle 以及如何在 GNU/Linux 中使用它来管理 Vim 插件。
Vundle 安装
如果你需要 Vundle,那么我假设你的系统中已经安装了 Vim。如果没有,请安装 Vim 和 git(下载 Vundle)。这两个软件包可在大多数 GNU/Linux 发行版的官方存储库中找到。例如在Debian系列系统中,可以使用以下命令安装这两个包。
sudo apt-get install vim git
下载 Vundle
复制Vundle的GitHub仓库地址:
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim
配置 Vundle
创建一个 ~/.vimrc 文件来通知 Vim 使用新的插件管理器。安装、更新、配置和删除插件需要此文件。
vim ~/.vimrc
在此文件的顶部,添加以下几行:
set nocompatible " be iMproved, required
filetype off " required
" set the runtime path to include Vundle and initialize
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" alternatively, pass a path where Vundle should install plugins
"call vundle#begin('~/some/path/here')
" let Vundle manage Vundle, required
Plugin 'VundleVim/Vundle.vim'
" The following are examples of different formats supported.
" Keep Plugin commands between vundle#begin/end.
" plugin on GitHub repo
Plugin 'tpope/vim-fugitive'
" plugin from http://vim-scripts.org/vim/scripts.html
" Plugin 'L9'
" Git plugin not hosted on GitHub
Plugin 'git://git.wincent.com/command-t.git'
" git repos on your local machine (i.e. when working on your own plugin)
Plugin 'file:///home/gmarik/path/to/plugin'
" The sparkup vim script is in a subdirectory of this repo called vim.
" Pass the path to set the runtimepath properly.
Plugin 'rstacruz/sparkup', {'rtp': 'vim/'}
" Install L9 and avoid a Naming conflict if you've already installed a
" different version somewhere else.
" Plugin 'ascenator/L9', {'name': 'newL9'}
" All of your Plugins must be added before the following line
call vundle#end() " required
filetype plugin indent on " required
" To ignore plugin indent changes, instead use:
"filetype plugin on
"
" Brief help
" :PluginList - lists configured plugins
" :PluginInstall - installs plugins; append `!` to update or just :PluginUpdate
" :PluginSearch foo - searches for foo; append `!` to refresh local cache
" :PluginClean - confirms removal of unused plugins; append `!` to auto-approve removal
"
" see :h vundle for more details or wiki for FAQ
" Put your non-Plugin stuff after this line
标记为“required”的那一行是Vundle需要的配置。剩下的几行只是一些例子。如果您不想安装这些特定插件,可以将其删除。完成后,输入 :wq 保存并退出。
最后,打开 Vim:
vim
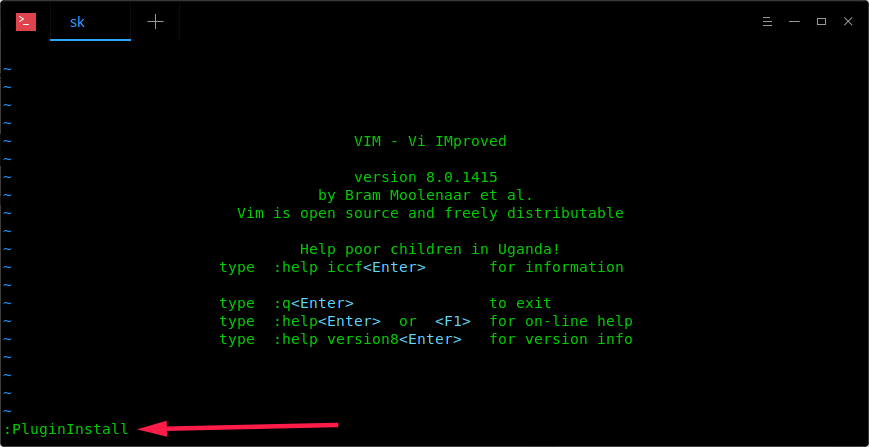
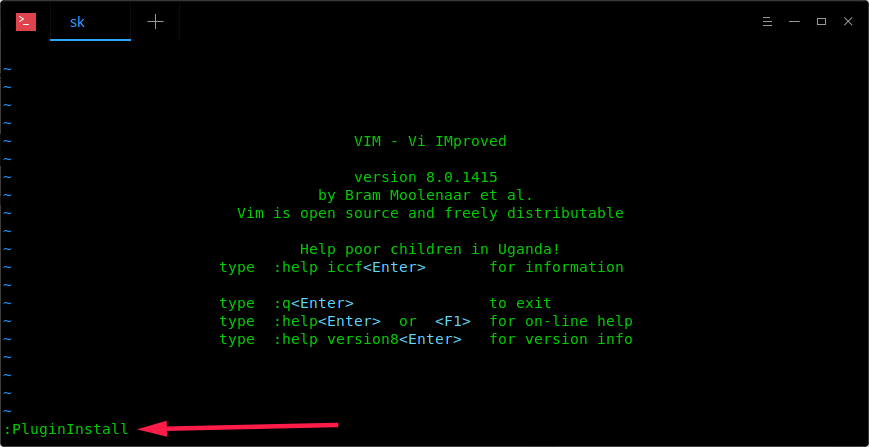
然后输入以下命令安装插件:
:PluginInstall
会弹出一个新的子窗口,我们在.vimrc文件中添加的所有插件都会自动安装。
安装完成后,输入以下命令删除缓存并关闭窗口:
:bdelete
也可以在终端使用以下命令安装插件,无需打开Vim:
vim +PluginInstall +qall
对于使用fish shell的朋友,在你的.vimrc文件中添加以下行。
set shell=/bin/bash
使用 Vundle 管理 Vim 插件添加新插件
首先使用以下命令搜索可用插件:
:PluginSearch
从vimscripts网站刷新本地列表,请添加!在命令之后。
:PluginSearch!
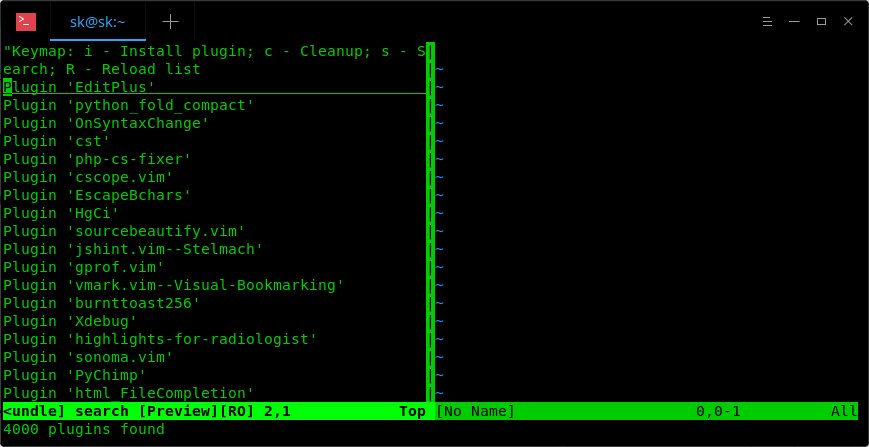
一个新的子窗口将弹出一个可用插件列表:
您也可以通过直接指定插件名称来缩小搜索范围。
:PluginSearch vim
这将列出收录关键词“vim”的插件。
当然,您也可以指定确切的插件名称,例如:
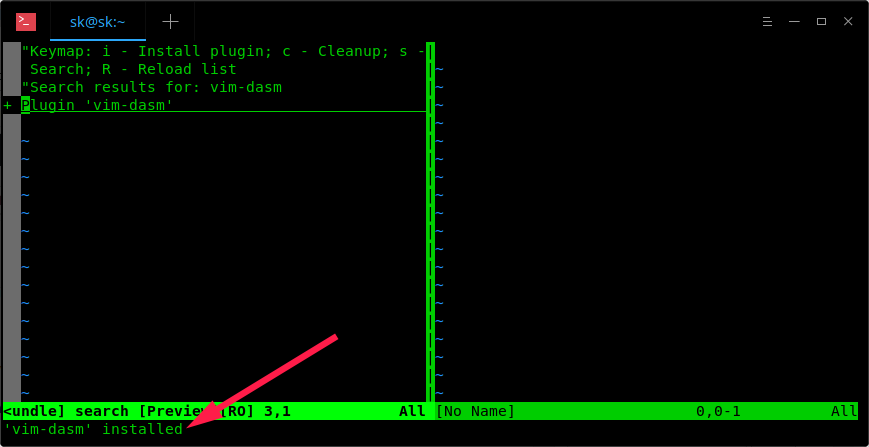
:PluginSearch vim-dasm
将焦点移动到正确的行,然后按 i 键安装插件。现在,将安装所选插件。
同样,在您的系统中安装您想要的所有插件。安装成功后,使用以下命令删除Vundle缓存:
:bdelete
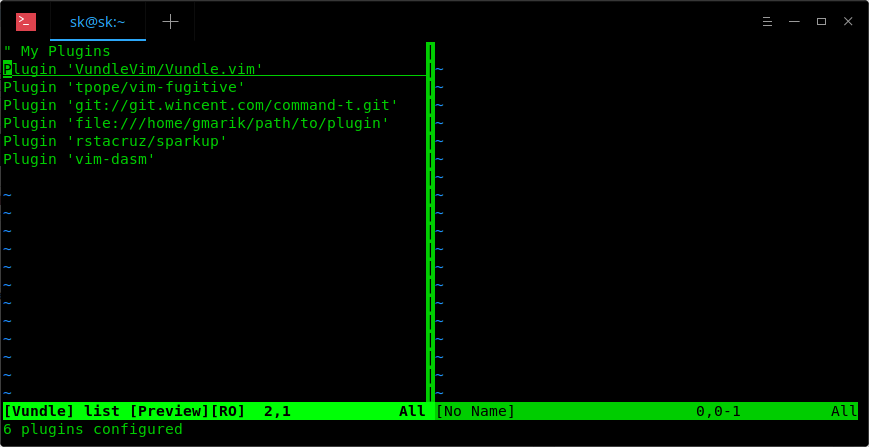
现在,插件已经安装好了。为了让插件自动正确加载,我们需要在.vimrc文件中添加已安装插件的名称。
这样做:
:e ~/.vimrc
添加这一行:
[...]
Plugin 'vim-dasm'
[...]
将 vim-dasm 替换为您自己的插件名称。然后,按 ESC,输入 :wq 保存并退出。
请注意,所有插件必须在.vimrc文件中添加以下内容。
列出已安装的插件
键入以下命令以列出所有已安装的插件:
:PluginList
更新插件
输入以下命令更新插件:
:PluginUpdate
输入以下命令重新安装所有插件:
:PluginInstall!
卸载插件
首先,列出所有已安装的插件:
:PluginList
之后
,将焦点放在正确的行上,然后按 SHITF+d 组合键。
然后编辑您的 .vimrc 文件:
:e ~/.vimrc
删除插件条目。最后输入:wq保存退出。
或者,您可以通过删除插件所在的 .vimrc 文件的行,并执行以下命令来卸载插件:
:PluginClean
此命令将删除所有不在 .vimrc 文件中但存在于 bundle 目录中的插件。
您应该已经掌握了在 Vundle 中管理插件的基本方法。在 Vim 中使用以下命令查询帮助文件以获取更多详细信息。
:h vundle
现在我已经告诉你一切了。很快,我将发布下一个教程。保持关注!
干杯!
资源
Vundle GitHub 存储库
通过: 查看全部
如何在GNU/Linux中使用它来管理Vim插件?
毫无疑问,Vim 是一个强大的通用文本文件处理工具,能够管理系统配置文件和编写代码。通过插件,Vim 可以扩展到不同层次的功能。一般所有插件和附带的配置文件都会存放在 ~/.vim 目录中。由于所有的插件文件都存放在同一个目录下,当你安装更多的插件时,不同的插件文件会相互混淆。因此,跟踪和管理它们将是一项艰巨的任务。然而,这正是 Vundle 可以处理的。 Vundle 分别是 Vim 和 Bundle 的缩写,是一个非常有用的 Vim 插件管理工具。
Vundle 为您安装的每个插件创建一个单独的目录树,并将其他配置文件存储在相应的插件目录中。因此,没有相互混淆的文件。简而言之,Vundle 允许您安装新插件、配置现有插件、更新插件配置、搜索已安装的插件以及清理未使用的插件。所有操作都可以一键交互方式完成。在这个简单的教程中,让我向您展示如何安装 Vundle 以及如何在 GNU/Linux 中使用它来管理 Vim 插件。
Vundle 安装
如果你需要 Vundle,那么我假设你的系统中已经安装了 Vim。如果没有,请安装 Vim 和 git(下载 Vundle)。这两个软件包可在大多数 GNU/Linux 发行版的官方存储库中找到。例如在Debian系列系统中,可以使用以下命令安装这两个包。
sudo apt-get install vim git
下载 Vundle
复制Vundle的GitHub仓库地址:
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim
配置 Vundle
创建一个 ~/.vimrc 文件来通知 Vim 使用新的插件管理器。安装、更新、配置和删除插件需要此文件。
vim ~/.vimrc
在此文件的顶部,添加以下几行:
set nocompatible " be iMproved, required
filetype off " required
" set the runtime path to include Vundle and initialize
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" alternatively, pass a path where Vundle should install plugins
"call vundle#begin('~/some/path/here')
" let Vundle manage Vundle, required
Plugin 'VundleVim/Vundle.vim'
" The following are examples of different formats supported.
" Keep Plugin commands between vundle#begin/end.
" plugin on GitHub repo
Plugin 'tpope/vim-fugitive'
" plugin from http://vim-scripts.org/vim/scripts.html
" Plugin 'L9'
" Git plugin not hosted on GitHub
Plugin 'git://git.wincent.com/command-t.git'
" git repos on your local machine (i.e. when working on your own plugin)
Plugin 'file:///home/gmarik/path/to/plugin'
" The sparkup vim script is in a subdirectory of this repo called vim.
" Pass the path to set the runtimepath properly.
Plugin 'rstacruz/sparkup', {'rtp': 'vim/'}
" Install L9 and avoid a Naming conflict if you've already installed a
" different version somewhere else.
" Plugin 'ascenator/L9', {'name': 'newL9'}
" All of your Plugins must be added before the following line
call vundle#end() " required
filetype plugin indent on " required
" To ignore plugin indent changes, instead use:
"filetype plugin on
"
" Brief help
" :PluginList - lists configured plugins
" :PluginInstall - installs plugins; append `!` to update or just :PluginUpdate
" :PluginSearch foo - searches for foo; append `!` to refresh local cache
" :PluginClean - confirms removal of unused plugins; append `!` to auto-approve removal
"
" see :h vundle for more details or wiki for FAQ
" Put your non-Plugin stuff after this line
标记为“required”的那一行是Vundle需要的配置。剩下的几行只是一些例子。如果您不想安装这些特定插件,可以将其删除。完成后,输入 :wq 保存并退出。
最后,打开 Vim:
vim
然后输入以下命令安装插件:
:PluginInstall

会弹出一个新的子窗口,我们在.vimrc文件中添加的所有插件都会自动安装。

安装完成后,输入以下命令删除缓存并关闭窗口:
:bdelete
也可以在终端使用以下命令安装插件,无需打开Vim:
vim +PluginInstall +qall
对于使用fish shell的朋友,在你的.vimrc文件中添加以下行。
set shell=/bin/bash
使用 Vundle 管理 Vim 插件添加新插件
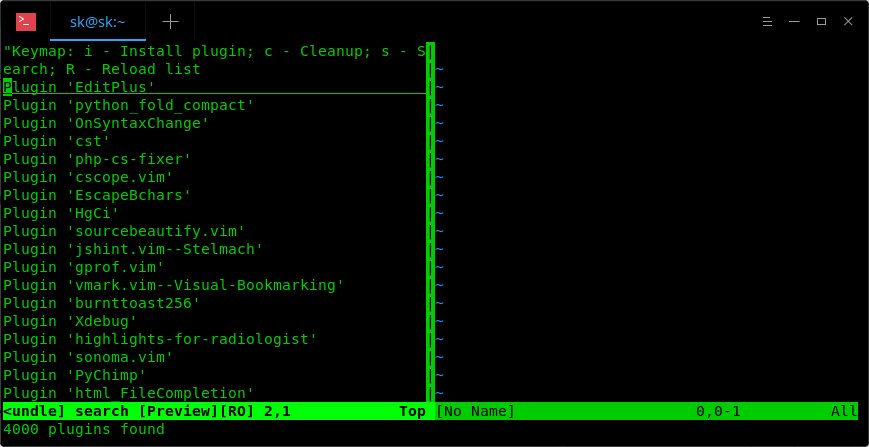
首先使用以下命令搜索可用插件:
:PluginSearch
从vimscripts网站刷新本地列表,请添加!在命令之后。
:PluginSearch!
一个新的子窗口将弹出一个可用插件列表:

您也可以通过直接指定插件名称来缩小搜索范围。
:PluginSearch vim
这将列出收录关键词“vim”的插件。
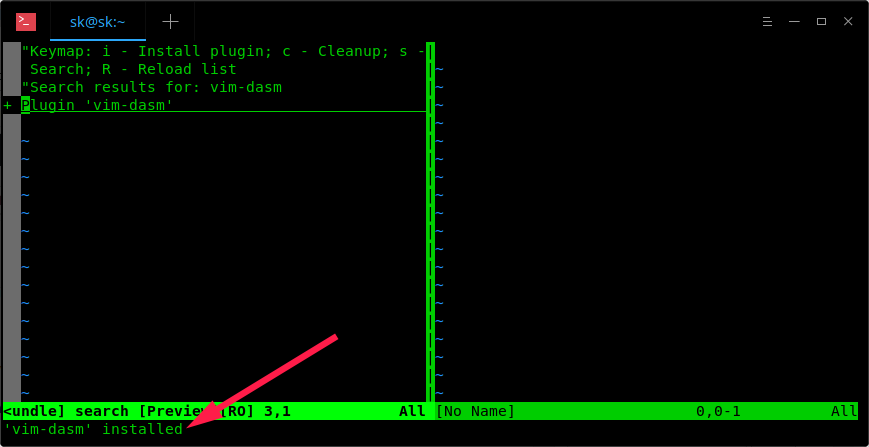
当然,您也可以指定确切的插件名称,例如:
:PluginSearch vim-dasm
将焦点移动到正确的行,然后按 i 键安装插件。现在,将安装所选插件。

同样,在您的系统中安装您想要的所有插件。安装成功后,使用以下命令删除Vundle缓存:
:bdelete
现在,插件已经安装好了。为了让插件自动正确加载,我们需要在.vimrc文件中添加已安装插件的名称。
这样做:
:e ~/.vimrc
添加这一行:
[...]
Plugin 'vim-dasm'
[...]
将 vim-dasm 替换为您自己的插件名称。然后,按 ESC,输入 :wq 保存并退出。
请注意,所有插件必须在.vimrc文件中添加以下内容。
列出已安装的插件
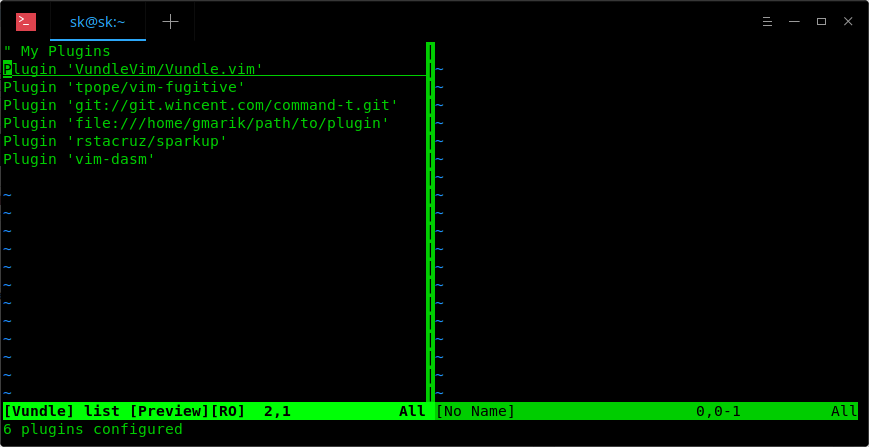
键入以下命令以列出所有已安装的插件:
:PluginList

更新插件
输入以下命令更新插件:
:PluginUpdate
输入以下命令重新安装所有插件:
:PluginInstall!
卸载插件
首先,列出所有已安装的插件:
:PluginList
之后
,将焦点放在正确的行上,然后按 SHITF+d 组合键。

然后编辑您的 .vimrc 文件:
:e ~/.vimrc
删除插件条目。最后输入:wq保存退出。
或者,您可以通过删除插件所在的 .vimrc 文件的行,并执行以下命令来卸载插件:
:PluginClean
此命令将删除所有不在 .vimrc 文件中但存在于 bundle 目录中的插件。
您应该已经掌握了在 Vundle 中管理插件的基本方法。在 Vim 中使用以下命令查询帮助文件以获取更多详细信息。
:h vundle
现在我已经告诉你一切了。很快,我将发布下一个教程。保持关注!
干杯!
资源
Vundle GitHub 存储库
通过:
大多数Linux用户使用ls命令列出文件和目录的十种方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-08-08 05:44
“LS”命令是在类 Unix 系统目录中列出文件和目录的最常用命令。但是,还有其他方法可以在不使用 ls 命令的情况下列出目录的内容。您可能知道,在最流行和最广泛使用的现有 Linux 程序中存在许多替代程序。
今天,在本教程中,我们将看到 10 种在 Linux 中不使用“ls”命令列出目录内容的替代方法。
通常,大多数 Linux 用户使用 ls 命令来列出目录中的文件和目录。例如,我们可以使用以下命令来显示名为 root 的目录的内容。
$ ls /root
结果如下:
testawk.sh testperl.pl
这就是我们列出文件和目录的方式。但是,有一些方法可以做到这一点。截至目前,我只知道以下十种方法。如果我遇到任何其他更好的方法,我也会添加它们。另外,如果您知道其他方法,请在下面的评论部分告诉我们。
1.使用ECHO命令列出文件
echo 命令是 shell 脚本和批处理程序中最常用的内置命令,用于打印出给定的参数。您可以将任何文本/字符串作为参数传递,echo 命令将在标准输出或文件中显示它们。该命令不仅用于打印给定的参数,还可以用于列出文件。
要列出当前目录中使用的文件,只需键入:
$ echo *
如下:
testawk.sh testperl.pl
要列出下一级的所有文件,请使用以下命令:
$ echo */*
要列出隐藏文件,请运行:
$ echo * .*
更多详细信息,请参阅手册页。
$ man echo
如你所见,echo 命令只显示文件,不显示目录。没问题,下面的方法解释了如何列出文件和目录。继续阅读。
2.使用 PRINTF 命令列出文件和目录
printf 命令用于格式化和打印文本。该命令会根据给定的格式打印给定的参数,或者根据给定的选项执行。
要使用 printf 命令列出当前目录的内容,请运行:
$ printf '%s\n' *
如下:
testawk.sh
testperl.pl
与“echo”命令不同,print命令会同时显示文件和目录。有关更多详细信息,请参阅手册页。
$ man printf
3.使用DIR命令列出文件和目录
DIR 命令是另一个用于显示目录内容的 Linux 命令。它通常被认为与 Windows 等效,但它在 Linux 中的工作方式几乎相同。
要列出当前目录的内容,请运行:
$ dir
如下:
testawk.sh testperl.pl
要列出特定目录的内容,只需将其路径作为参数传递,如下所示。
$ dir /home/xxx
列出包括隐藏文件在内的所有内容:
$ dir -a
有关 dir 命令的更多信息,请参阅手册页。
$ man dir
4.使用FIND命令列出文件和目录
find 命令用于在目录层次结构中搜索文件。不仅是文件搜索,我们还可以使用find命令来列出目录的内容,如下图。
$ find -maxdepth 1
或者,
$ find .
如下:
.
./.pydistutils.cfg
./.cache
./testawk.sh
./testperl.pl
./.cshrc
./.bash_profile
./.oracle_jre_usage
./.ssh
./.bashrc
./.bash_logout
./.pip
./.bash_history
./.tcshrc
如您所见,第一个命令列出了当前目录中某一级别的所有文件(包括隐藏文件)和目录,而第二个命令递归列出了所有文件和目录。
您还可以列出特定目录的内容。
$ find dir1/
5.使用STAT命令列出文件和目录
STAT 命令用于显示文件和文件系统信息。使用此命令,我们可以找到文件属性,例如大小、权限、创建和访问日期等。
要使用“stat”命令列出文件和目录,
$ stat -c '%A %n' *
如下:
-rw-r--r-- testawk.sh
-rw-r--r-- testperl.pl
可以看到,stat命令不仅列出了当前目录的内容,还列出了权限。当您要查看收录权限的目录的内容时,它非常有用。
有关 stat 命令的更多详细信息,请查看手册页。
$ man stat
6.使用GREP命令列出文件和目录
grep 命令用于在文本文件中搜索正则表达式。我们刚刚写了一篇关于 grep 使用的详细指南。请查看以下链接以了解有关 grep 命令及其变体的更多信息。
要使用 grep 命令列出目录的内容,只需运行:
$ grep -l '.*' ./*
结果如下:
7.使用LSATTR命令列出文件和目录
lsattr 命令用于在 Linux 上列出文件和目录的属性。
要列出当前工作目录中的文件和目录,请使用 lsattr 命令:
$ lsattr ./*
结果如下:
-------------e-- ./testawk.sh
-------------e-- ./testperl.pl
如您在输出中所见,lsattr 命令仅显示一级内容。换句话说,它不会显示任何子目录及其内容和隐藏文件。有关 lsattr 命令的更多信息,请查看手册页。
$ man lsattr
8.使用GETFACL命令列出文件和目录
setfacl 和 getfacl 手册是最有用和最重要的命令。每个系统管理员都必须知道要设置访问控制列表 (ACL) 的文件和目录。
要查看当前目录中的文件和目录列表,只需运行:
$ getfacl ./*
结果如下:
# file: testawk.sh
# owner: root
# group: root
user::rw-
group::r--
other::r--
# file: testperl.pl
# owner: root
# group: root
user::rw-
group::r--
other::r--
我最喜欢这个命令的一个地方是它不仅列出了目录的内容,还列出了其他有用的细节,例如:
9.使用 FOR 循环列出文件和目录
另一种列出目录内容的方法是使用 for 循环。我在 BASH 中对此进行了测试,并且按预期运行得非常好。
$ for i in *; do echo $i; done
结果如下:
testawk.sh
testperl.pl
正如你在上面的输出中看到的,我们可以使用 for 循环来列出当前目录的内容。
10.使用vim编辑器列出文件和目录
最后但并非最不重要的一点是,Vim 编辑器还可用于列出文件和目录。您可能已经知道,Linux 中的一切都是文件。从技术上讲,目录是收录文件和/或子目录列表的文件。
要使用 Vim 编辑器列出当前目录中的文件和目录,请使用以下命令:
$ vim .
请注意最后一个点 (.)。
如下:
" ============================================================================
" Netrw Directory Listing (netrw v149)
" /root
" Sorted by name
" Sort sequence: [\/]$,\,\.h$,\.c$,\.cpp$,\~\=\*$,*,\.o$,\.obj$,\.info$,\.swp$,\.bak$,\~$
" Quick Help: :help -:go up dir D:delete R:rename s:sort-by x:exec
" ============================================================================
../
./
.cache/
.oracle_jre_usage/
.pip/
.ssh/
.bash_history
.bash_logout
.bash_profile
.bashrc
.cshrc
.pydistutils.cfg
.tcshrc
.viminfo
testawk.sh
testperl.pl
~ 查看全部
大多数Linux用户使用ls命令列出文件和目录的十种方法
“LS”命令是在类 Unix 系统目录中列出文件和目录的最常用命令。但是,还有其他方法可以在不使用 ls 命令的情况下列出目录的内容。您可能知道,在最流行和最广泛使用的现有 Linux 程序中存在许多替代程序。
今天,在本教程中,我们将看到 10 种在 Linux 中不使用“ls”命令列出目录内容的替代方法。
通常,大多数 Linux 用户使用 ls 命令来列出目录中的文件和目录。例如,我们可以使用以下命令来显示名为 root 的目录的内容。
$ ls /root
结果如下:
testawk.sh testperl.pl
这就是我们列出文件和目录的方式。但是,有一些方法可以做到这一点。截至目前,我只知道以下十种方法。如果我遇到任何其他更好的方法,我也会添加它们。另外,如果您知道其他方法,请在下面的评论部分告诉我们。
1.使用ECHO命令列出文件
echo 命令是 shell 脚本和批处理程序中最常用的内置命令,用于打印出给定的参数。您可以将任何文本/字符串作为参数传递,echo 命令将在标准输出或文件中显示它们。该命令不仅用于打印给定的参数,还可以用于列出文件。
要列出当前目录中使用的文件,只需键入:
$ echo *
如下:
testawk.sh testperl.pl
要列出下一级的所有文件,请使用以下命令:
$ echo */*
要列出隐藏文件,请运行:
$ echo * .*
更多详细信息,请参阅手册页。
$ man echo
如你所见,echo 命令只显示文件,不显示目录。没问题,下面的方法解释了如何列出文件和目录。继续阅读。
2.使用 PRINTF 命令列出文件和目录
printf 命令用于格式化和打印文本。该命令会根据给定的格式打印给定的参数,或者根据给定的选项执行。
要使用 printf 命令列出当前目录的内容,请运行:
$ printf '%s\n' *
如下:
testawk.sh
testperl.pl
与“echo”命令不同,print命令会同时显示文件和目录。有关更多详细信息,请参阅手册页。
$ man printf
3.使用DIR命令列出文件和目录
DIR 命令是另一个用于显示目录内容的 Linux 命令。它通常被认为与 Windows 等效,但它在 Linux 中的工作方式几乎相同。
要列出当前目录的内容,请运行:
$ dir
如下:
testawk.sh testperl.pl
要列出特定目录的内容,只需将其路径作为参数传递,如下所示。
$ dir /home/xxx
列出包括隐藏文件在内的所有内容:
$ dir -a
有关 dir 命令的更多信息,请参阅手册页。
$ man dir
4.使用FIND命令列出文件和目录
find 命令用于在目录层次结构中搜索文件。不仅是文件搜索,我们还可以使用find命令来列出目录的内容,如下图。
$ find -maxdepth 1
或者,
$ find .
如下:
.
./.pydistutils.cfg
./.cache
./testawk.sh
./testperl.pl
./.cshrc
./.bash_profile
./.oracle_jre_usage
./.ssh
./.bashrc
./.bash_logout
./.pip
./.bash_history
./.tcshrc
如您所见,第一个命令列出了当前目录中某一级别的所有文件(包括隐藏文件)和目录,而第二个命令递归列出了所有文件和目录。
您还可以列出特定目录的内容。
$ find dir1/
5.使用STAT命令列出文件和目录
STAT 命令用于显示文件和文件系统信息。使用此命令,我们可以找到文件属性,例如大小、权限、创建和访问日期等。
要使用“stat”命令列出文件和目录,
$ stat -c '%A %n' *
如下:
-rw-r--r-- testawk.sh
-rw-r--r-- testperl.pl
可以看到,stat命令不仅列出了当前目录的内容,还列出了权限。当您要查看收录权限的目录的内容时,它非常有用。
有关 stat 命令的更多详细信息,请查看手册页。
$ man stat
6.使用GREP命令列出文件和目录
grep 命令用于在文本文件中搜索正则表达式。我们刚刚写了一篇关于 grep 使用的详细指南。请查看以下链接以了解有关 grep 命令及其变体的更多信息。
要使用 grep 命令列出目录的内容,只需运行:
$ grep -l '.*' ./*
结果如下:
7.使用LSATTR命令列出文件和目录
lsattr 命令用于在 Linux 上列出文件和目录的属性。
要列出当前工作目录中的文件和目录,请使用 lsattr 命令:
$ lsattr ./*
结果如下:
-------------e-- ./testawk.sh
-------------e-- ./testperl.pl
如您在输出中所见,lsattr 命令仅显示一级内容。换句话说,它不会显示任何子目录及其内容和隐藏文件。有关 lsattr 命令的更多信息,请查看手册页。
$ man lsattr
8.使用GETFACL命令列出文件和目录
setfacl 和 getfacl 手册是最有用和最重要的命令。每个系统管理员都必须知道要设置访问控制列表 (ACL) 的文件和目录。
要查看当前目录中的文件和目录列表,只需运行:
$ getfacl ./*
结果如下:
# file: testawk.sh
# owner: root
# group: root
user::rw-
group::r--
other::r--
# file: testperl.pl
# owner: root
# group: root
user::rw-
group::r--
other::r--
我最喜欢这个命令的一个地方是它不仅列出了目录的内容,还列出了其他有用的细节,例如:
9.使用 FOR 循环列出文件和目录
另一种列出目录内容的方法是使用 for 循环。我在 BASH 中对此进行了测试,并且按预期运行得非常好。
$ for i in *; do echo $i; done
结果如下:
testawk.sh
testperl.pl
正如你在上面的输出中看到的,我们可以使用 for 循环来列出当前目录的内容。
10.使用vim编辑器列出文件和目录
最后但并非最不重要的一点是,Vim 编辑器还可用于列出文件和目录。您可能已经知道,Linux 中的一切都是文件。从技术上讲,目录是收录文件和/或子目录列表的文件。
要使用 Vim 编辑器列出当前目录中的文件和目录,请使用以下命令:
$ vim .
请注意最后一个点 (.)。
如下:
" ============================================================================
" Netrw Directory Listing (netrw v149)
" /root
" Sorted by name
" Sort sequence: [\/]$,\,\.h$,\.c$,\.cpp$,\~\=\*$,*,\.o$,\.obj$,\.info$,\.swp$,\.bak$,\~$
" Quick Help: :help -:go up dir D:delete R:rename s:sort-by x:exec
" ============================================================================
../
./
.cache/
.oracle_jre_usage/
.pip/
.ssh/
.bash_history
.bash_logout
.bash_profile
.bashrc
.cshrc
.pydistutils.cfg
.tcshrc
.viminfo
testawk.sh
testperl.pl
~
几个网盘的资源搜索网站、BT和磁力的搜索软件
网站优化 • 优采云 发表了文章 • 0 个评论 • 756 次浏览 • 2021-08-05 01:52
大家好,小编给大家分享了很多资源下载软件,比如IDM版迅雷和BT磁力工具,第三方网盘下载软件。在资源搜索方面,我也分享了一些BT和磁力搜索网站,搜索软件。但是,基于自身的特点,他们更多地被用于分享盗版电影和戏剧以及一些彩色视频。如果您使用它们来检索一些非常有用的资源,您可能会感到失望。因为里面的内容质量还很低,那又怎样?今天给大家分享几个网盘资源搜索网站。
毕竟百度网盘现在可以算是一个全国性的资源库了。它拥有大容量和非常方便的一键传输,即使它的下载速度让很多人苦恼。不过看过小编视频的人应该都有自己的解决办法。当然,对于这种网盘资源,因为他们的技术不同,收录的内容也不同,你搜索的结果肯定也不同。唯一的方法必须是大量收录网站才能更准确地找到您的资源。今天就给大家简单介绍一下网站的十种类型。
第一个叫小补点搜索。它是基于网络爬虫自动抓取的。比如我们搜索PPT的时候,他会在各大微博或者论坛搜索这样的资源,或者知道它会搜索这样的资源,然后提供。直接把链接传到自己的网盘即可。
第二个是 panc。我问你是减掉了胖次还是银色的胖次。我失去了铁脂肪时代。它不仅提供了在线磁盘搜索,还提供了资源磁力搜索,可以说是非常全面的网站。然后也可以手动选择资源类型,这样您就可以更准确地搜索到您想要的资源。
下面这个叫做verypan。它根据资源后缀进行分类和准确搜索,无论是视频还是文档,还是某些软件。只需选择后缀并搜索即可。在这里可以看到他拥有收录330万资源。还是挺多的。
接下来盘点比较多,这个比较有名。他拥有收录超过3000万的资源,是之前网站的十倍,分享大师超过500万。您可以单击他们的头像以查看他们的共享内容。下面列出了一些最新的收录资源,您也可以点击转移。
这个云盘恶魔的话属于聚合搜索引擎。除了普通的搜索引擎,还提供了磁力搜索,和之前的胖次网站属于同一类型。
然后它被下载和搜索。他是提供网盘资源搜索和电驴软件Android。下面是一些最新的关键字和一些资源。
下一步是盘搜。这也是一个众所周知的资源搜索网站。基于谷歌的自定义搜索,所以除了国内资源,还可以搜索国外资源。它非常强大。
下面是云盘精灵,这个网站比较贴心。除了云盘资源搜索,他还提供了云盘****的功能,就是帮你自动填写提取码,省去你填写错误的繁琐操作。
然后就是挖坑。他可以为您列出当前流行的各种类型的资源。分享给一些网盘。基于自主研发的网盘搜索引擎,所有文件均来自百度网盘。
最后一个叫百度网盘搜索。它还列出了最新的收录内容和一些在线分享高手。用久了就明白了,因为有些资源比较敏感,所以直接搜索关键词可能不行。 , 这需要你的一些智慧。 查看全部
几个网盘的资源搜索网站、BT和磁力的搜索软件
大家好,小编给大家分享了很多资源下载软件,比如IDM版迅雷和BT磁力工具,第三方网盘下载软件。在资源搜索方面,我也分享了一些BT和磁力搜索网站,搜索软件。但是,基于自身的特点,他们更多地被用于分享盗版电影和戏剧以及一些彩色视频。如果您使用它们来检索一些非常有用的资源,您可能会感到失望。因为里面的内容质量还很低,那又怎样?今天给大家分享几个网盘资源搜索网站。
毕竟百度网盘现在可以算是一个全国性的资源库了。它拥有大容量和非常方便的一键传输,即使它的下载速度让很多人苦恼。不过看过小编视频的人应该都有自己的解决办法。当然,对于这种网盘资源,因为他们的技术不同,收录的内容也不同,你搜索的结果肯定也不同。唯一的方法必须是大量收录网站才能更准确地找到您的资源。今天就给大家简单介绍一下网站的十种类型。

第一个叫小补点搜索。它是基于网络爬虫自动抓取的。比如我们搜索PPT的时候,他会在各大微博或者论坛搜索这样的资源,或者知道它会搜索这样的资源,然后提供。直接把链接传到自己的网盘即可。

第二个是 panc。我问你是减掉了胖次还是银色的胖次。我失去了铁脂肪时代。它不仅提供了在线磁盘搜索,还提供了资源磁力搜索,可以说是非常全面的网站。然后也可以手动选择资源类型,这样您就可以更准确地搜索到您想要的资源。

下面这个叫做verypan。它根据资源后缀进行分类和准确搜索,无论是视频还是文档,还是某些软件。只需选择后缀并搜索即可。在这里可以看到他拥有收录330万资源。还是挺多的。

接下来盘点比较多,这个比较有名。他拥有收录超过3000万的资源,是之前网站的十倍,分享大师超过500万。您可以单击他们的头像以查看他们的共享内容。下面列出了一些最新的收录资源,您也可以点击转移。

这个云盘恶魔的话属于聚合搜索引擎。除了普通的搜索引擎,还提供了磁力搜索,和之前的胖次网站属于同一类型。

然后它被下载和搜索。他是提供网盘资源搜索和电驴软件Android。下面是一些最新的关键字和一些资源。

下一步是盘搜。这也是一个众所周知的资源搜索网站。基于谷歌的自定义搜索,所以除了国内资源,还可以搜索国外资源。它非常强大。

下面是云盘精灵,这个网站比较贴心。除了云盘资源搜索,他还提供了云盘****的功能,就是帮你自动填写提取码,省去你填写错误的繁琐操作。

然后就是挖坑。他可以为您列出当前流行的各种类型的资源。分享给一些网盘。基于自主研发的网盘搜索引擎,所有文件均来自百度网盘。

最后一个叫百度网盘搜索。它还列出了最新的收录内容和一些在线分享高手。用久了就明白了,因为有些资源比较敏感,所以直接搜索关键词可能不行。 , 这需要你的一些智慧。
5种最常见的WordPress错误类型,你中招了吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 278 次浏览 • 2021-08-02 04:24
文章directory[隐藏]
WordPress 是一个稳定且安全的平台,但这并不意味着您在网站 上不会遇到错误。很多用户会面临一些问题,导致访问者无法访问网站或某些功能。
通过了解最常见的 WordPress 错误,您可以准备好快速解决这些问题。恢复您的网站并使其快速启动和运行将最大限度地减少流量或收入损失。
在本文中,我们将分享 WordPress网站 上可能显示的 5 种最常见的错误类型。
1.plugin 冲突
WordPress 最好的事情之一是使用插件可以非常轻松地自定义网站 功能。不幸的是,由于这些插件、WordPress 本身和主题都是由许多独立开发人员创建的,因此它们并不总是相处得很好。
插件冲突可能会导致您的网站 出现许多令人沮丧的问题,包括:
处理这些常见 WordPress 错误的标准方法是切换到默认主题并停用所有插件。然后,一一激活它们,直到症状再次出现。一般来说,最近激活或更新的主题或插件是引起冲突的关键。
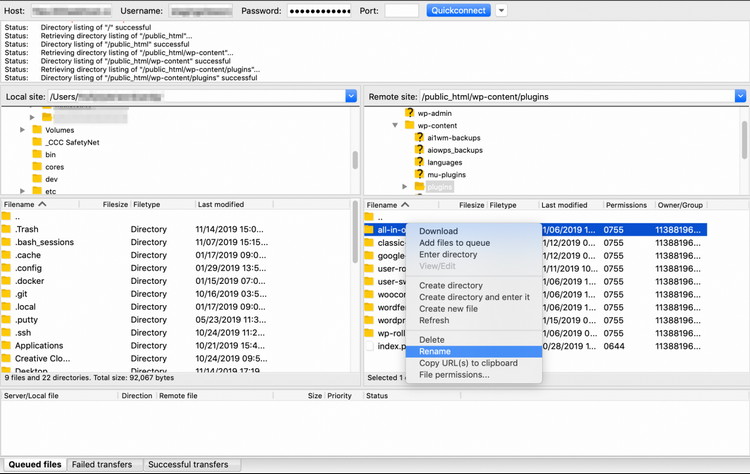
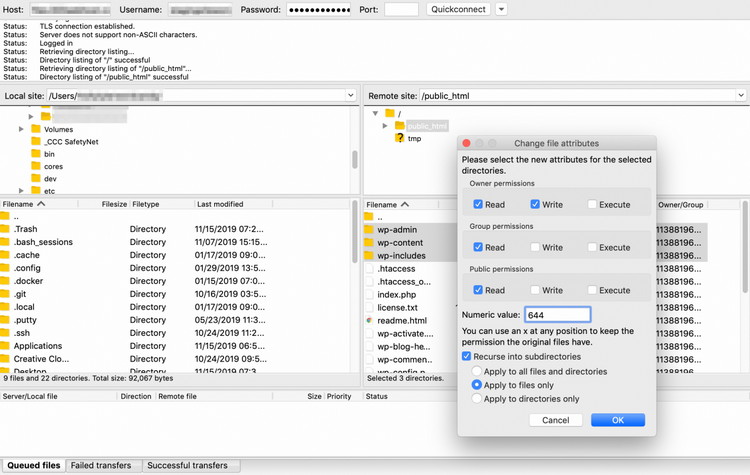
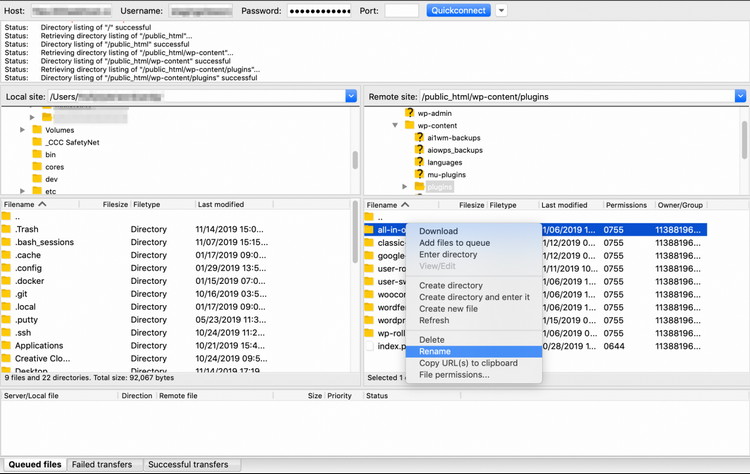
如果您被锁定在管理区域之外,您可以使用 FTP 客户端(例如 FileZilla)通过 FTP 连接到服务器。然后,导航到 wp-content> plugins 并重命名每个目录:
通过 FTP 重命名插件
要重新激活插件,请恢复其原创名称。一旦确定了问题的根源,最好将其删除。
2.建立数据库连接时出错
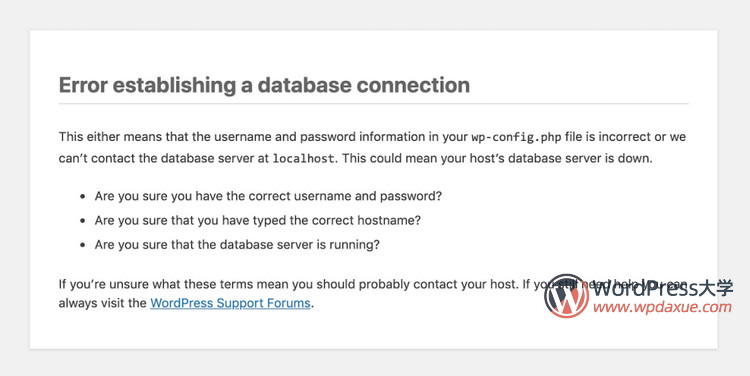
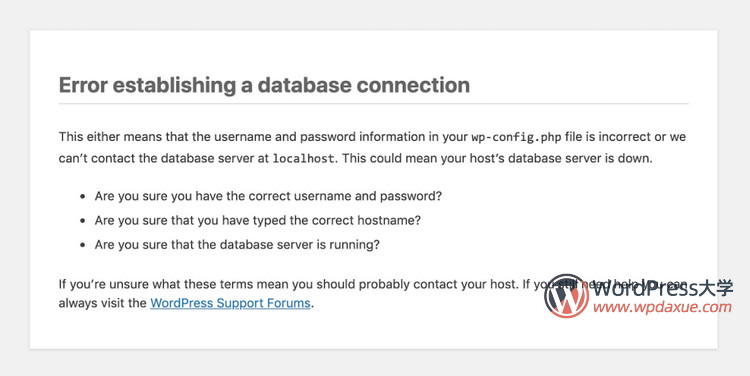
在某些时候,当您尝试访问站点的后端时,您可能会看到一条错误消息,指出“建立数据库连接时发生错误”:
建立数据库连接时出错
这意味着您的网站 无法访问您的数据库。通常,这是因为 wp-config.php 文件中列出的数据库信息不正确。
要解决这个问题,首先要找到正确的数据库信息。大多数网络托管服务提供商会在您的帐户信息中心的某处提供此信息。
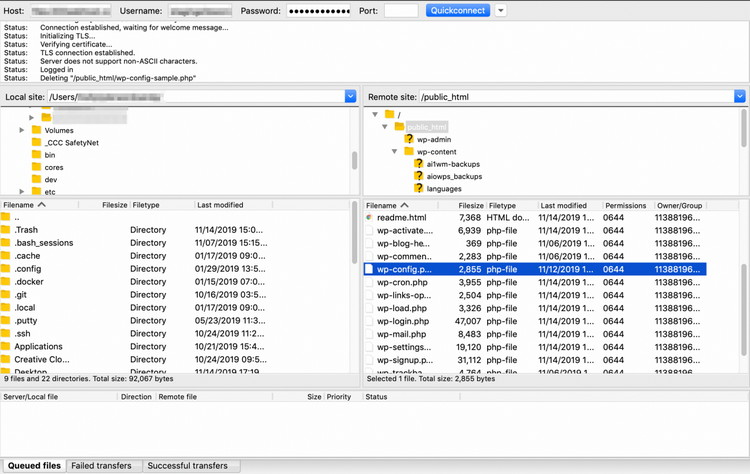
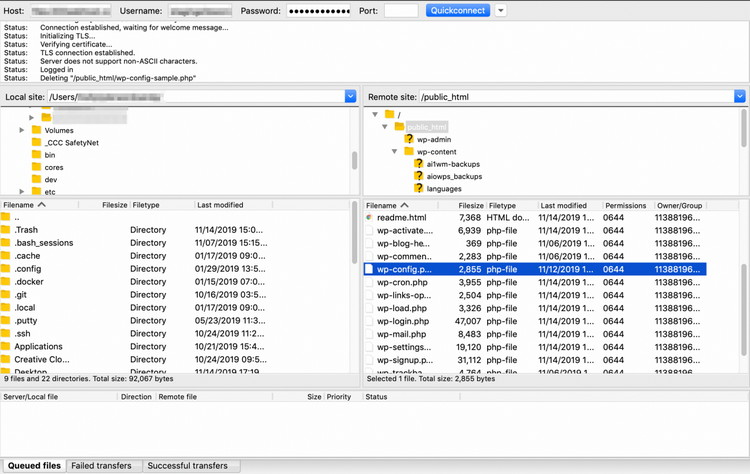
然后,使用FTP连接服务器,找到wp-config.php:
在网站root目录下找到wp-config.php文件
右键单击它并选择查看/编辑。将以下代码行中列出的信息与您在网络托管帐户中找到的信息进行比较:
/** The name of the database for WordPress */
define( 'DB_NAME', 'database_name' );
/** MySQL database username */
define( 'DB_USER', 'database_username' );
/** MySQL database password */
define( 'DB_PASSWORD', 'database_password' );
如果存在差异,请进行必要的编辑,然后再次将文件上传到您的服务器。如果文件中的数据库信息正确,则需要联系托管服务商确定问题是否出在服务器上。
每当您对 wp-config.php 等文件进行更改时,始终建议在桌面上保留原创文件的备份。如果上传更新文件出现问题,比如没注意可能的错别字,可以用同样的方法快速恢复原版,再查明问题原因。
3.404:找不到页面
作为用户,遇到 404: Page not found 错误既令人失望又令人沮丧:
404 错误
对于网站owners,此错误意味着访问者无法访问您的内容。这是一个错失的转换机会。
在某些情况下,它可能会导致访问者进入您的 404 页面:
要查找并修复您自己网站上的损坏链接,您可以考虑使用“Broken Link Checker”等工具:
断链检查器
插件会检测到您的网站链接不正常,并在网站后台和邮件中通知您。
处理损坏的外部链接很棘手。找到它们的一种方法是使用 SEMRush 的站点审核工具:
这将突出显示损坏的内部和外部链接。然后,您可以联系收录它们的站点的所有者,并请求将这些路径替换为可用路径。
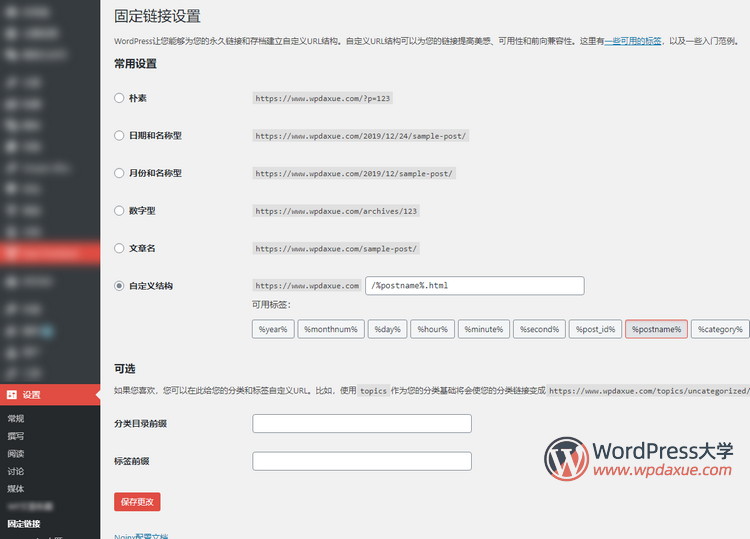
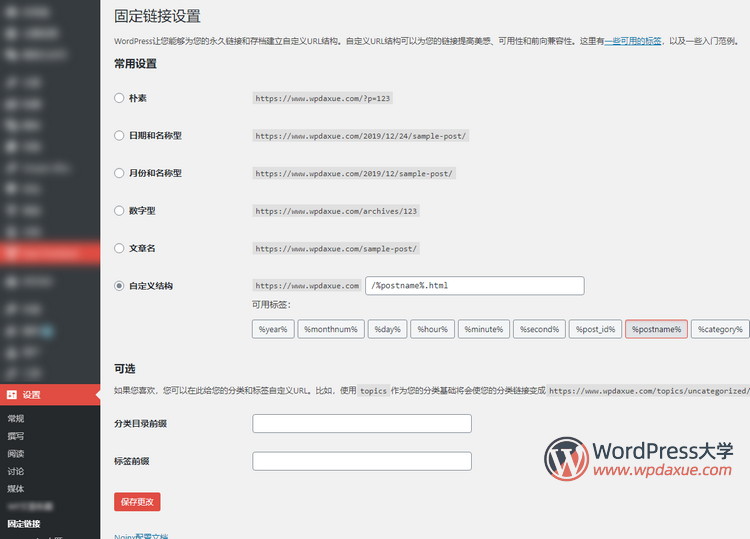
如果您认为问题是由您的永久链接结构引起的,通常可以通过导航到 WordPress> 永久链接中的设置并再次保存来解决问题:
固定链接结构设置
注意,在固定链接设置中,如果选择第一个“简单”结构,不会出现404错误,但是选择其他结构时会出现404,那一般是因为你的主机不支持伪静态或不添加伪静态如果出现这种情况,可以询问宿主或查看我们的文章《WordPress伪静态规则(IIS/Apache/Nginx)》
4. WordPress 卡在维护模式
每当您在 WordPress网站 上运行更新时,它都会自动进入“维护模式”。在此期间,所有尝试访问您的网站的访问者都会收到一条消息“正在进行例行维护,请一分钟后回来”,说明您的网站正在“进行定期维护”:
正在进行例行维护,请一分钟后回来
更新完成后,一切应该会恢复正常。不幸的是,有时 WordPress 会陷入维护模式,导致您的 网站 长时间不可用。
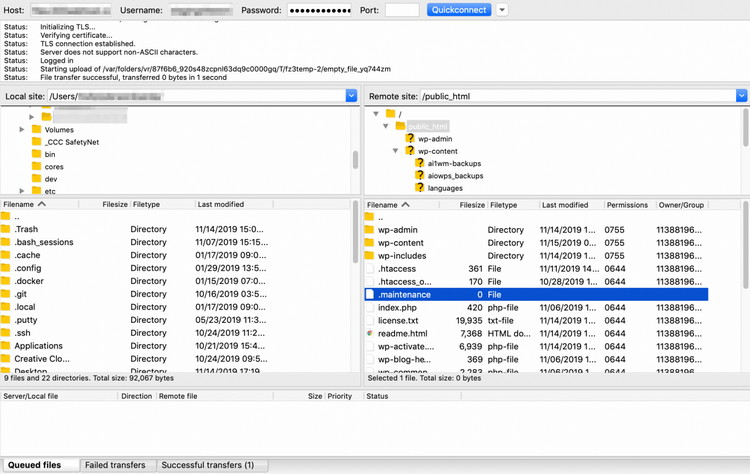
好在这个错误的解决方法比较简单。使用FTP连接服务器,在网站root目录下找到一个名为.maintenance的文件:
删除 .maintenance 文件
删除它并返回到您的站点。一切都应该恢复正常。如果还是不行,请继续阅读《解决WordPress》正在执行例行维护,请一分钟后回来""
5.不正确的文件权限
“文件权限”是指 WordPress 的原生安全功能。根据您的用户角色,您可以对网站 执行某些操作,例如安装插件或更新内容。这可以防止其他用户或黑客进行未经授权的更改。
但是,有时您的文件权限设置可能不正确,从而阻止您进行管理员级别的更改。这可能会导致几个不同的问题。在某些情况下,您可能会看到“抱歉,您无权访问此页面”的消息:
抱歉,您无法访问此页面
有时,不正确的文件权限可能会阻止您执行以下操作:
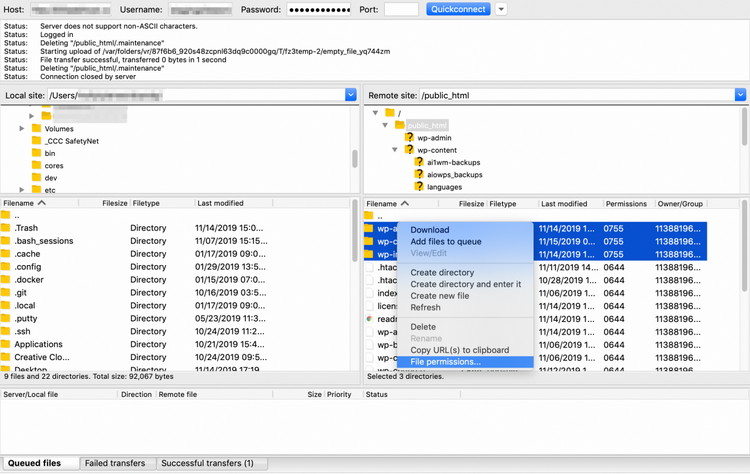
组织权限的最佳方式是使用 FTP。连接到服务器后,选择 wp-admin、wp-includes 和 wp-content。右键单击它们并选择“文件权限”:
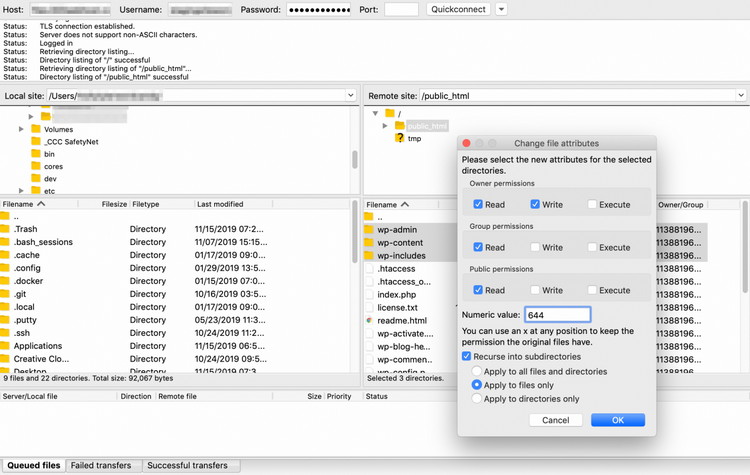
在出现的窗口中,将“值”设置为 755。选择递归到子目录并仅应用于目录。重复此过程,但将“Value”设置为644,然后选择递归进入子目录并仅应用于文件:
然后,选择public_html中剩余的文件。右键单击它们并再次选择“文件权限”。值应该又是644了,其他的设置就不用担心了。
即文件目录的通用权限为755,文件的通用权限为644。
结论
您在使用 WordPress 时可能会遇到很多问题。提前了解会发生什么有助于您做好准备,以便您可以快速制定解决方案。
这个文章 分享了五种常见的 WordPress 错误类型及其可能的解决方案:
插件冲突:先停用所有插件,然后一次性全部重新激活,查找问题根源。建立数据库连接时发生错误:编辑 wp-config.php 文件以确保数据库凭据正确。 404:找不到页面:检查链接是否损坏,重新保存“永久链接”设置或检查伪静态规则问题。 WordPress 处于维护模式:使用 FTP 删除 .maintenance 文件。文件权限不正确:通过FTP将其改回推荐值。
您对常见的 WordPress 错误或如何解决有任何疑问吗?您可以在下面的评论中给我们反馈!
文字来自:,由WordPress大学翻译和编译。
关于常见 WordPress 错误的其他 文章:
声明:本站所有文章,如无特殊说明或注释,均在本站原创发布。任何个人或组织未经本站同意,不得复制、盗用、采集、发布本站内容至任何网站、书籍等媒体平台。如果本站内容侵犯了原作者的合法权益,您可以联系我们进行处理。 查看全部
5种最常见的WordPress错误类型,你中招了吗?
文章directory[隐藏]
WordPress 是一个稳定且安全的平台,但这并不意味着您在网站 上不会遇到错误。很多用户会面临一些问题,导致访问者无法访问网站或某些功能。
通过了解最常见的 WordPress 错误,您可以准备好快速解决这些问题。恢复您的网站并使其快速启动和运行将最大限度地减少流量或收入损失。
在本文中,我们将分享 WordPress网站 上可能显示的 5 种最常见的错误类型。
1.plugin 冲突
WordPress 最好的事情之一是使用插件可以非常轻松地自定义网站 功能。不幸的是,由于这些插件、WordPress 本身和主题都是由许多独立开发人员创建的,因此它们并不总是相处得很好。
插件冲突可能会导致您的网站 出现许多令人沮丧的问题,包括:
处理这些常见 WordPress 错误的标准方法是切换到默认主题并停用所有插件。然后,一一激活它们,直到症状再次出现。一般来说,最近激活或更新的主题或插件是引起冲突的关键。
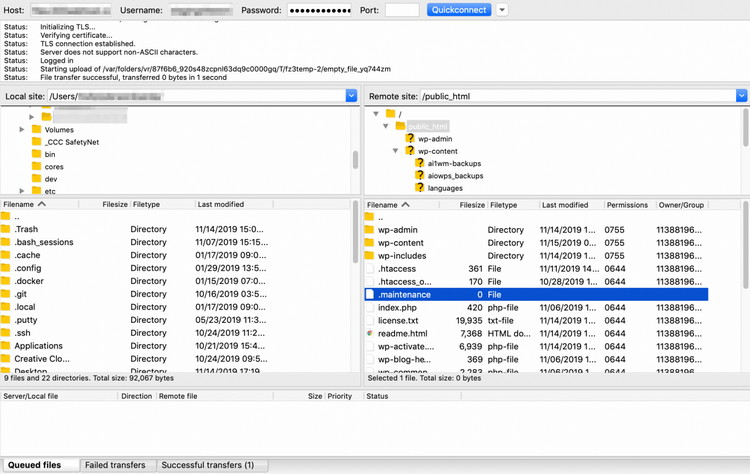
如果您被锁定在管理区域之外,您可以使用 FTP 客户端(例如 FileZilla)通过 FTP 连接到服务器。然后,导航到 wp-content> plugins 并重命名每个目录:

通过 FTP 重命名插件
要重新激活插件,请恢复其原创名称。一旦确定了问题的根源,最好将其删除。
2.建立数据库连接时出错
在某些时候,当您尝试访问站点的后端时,您可能会看到一条错误消息,指出“建立数据库连接时发生错误”:

建立数据库连接时出错
这意味着您的网站 无法访问您的数据库。通常,这是因为 wp-config.php 文件中列出的数据库信息不正确。
要解决这个问题,首先要找到正确的数据库信息。大多数网络托管服务提供商会在您的帐户信息中心的某处提供此信息。
然后,使用FTP连接服务器,找到wp-config.php:

在网站root目录下找到wp-config.php文件
右键单击它并选择查看/编辑。将以下代码行中列出的信息与您在网络托管帐户中找到的信息进行比较:
/** The name of the database for WordPress */
define( 'DB_NAME', 'database_name' );
/** MySQL database username */
define( 'DB_USER', 'database_username' );
/** MySQL database password */
define( 'DB_PASSWORD', 'database_password' );
如果存在差异,请进行必要的编辑,然后再次将文件上传到您的服务器。如果文件中的数据库信息正确,则需要联系托管服务商确定问题是否出在服务器上。
每当您对 wp-config.php 等文件进行更改时,始终建议在桌面上保留原创文件的备份。如果上传更新文件出现问题,比如没注意可能的错别字,可以用同样的方法快速恢复原版,再查明问题原因。
3.404:找不到页面
作为用户,遇到 404: Page not found 错误既令人失望又令人沮丧:

404 错误
对于网站owners,此错误意味着访问者无法访问您的内容。这是一个错失的转换机会。
在某些情况下,它可能会导致访问者进入您的 404 页面:
要查找并修复您自己网站上的损坏链接,您可以考虑使用“Broken Link Checker”等工具:

断链检查器
插件会检测到您的网站链接不正常,并在网站后台和邮件中通知您。
处理损坏的外部链接很棘手。找到它们的一种方法是使用 SEMRush 的站点审核工具:

这将突出显示损坏的内部和外部链接。然后,您可以联系收录它们的站点的所有者,并请求将这些路径替换为可用路径。
如果您认为问题是由您的永久链接结构引起的,通常可以通过导航到 WordPress> 永久链接中的设置并再次保存来解决问题:

固定链接结构设置
注意,在固定链接设置中,如果选择第一个“简单”结构,不会出现404错误,但是选择其他结构时会出现404,那一般是因为你的主机不支持伪静态或不添加伪静态如果出现这种情况,可以询问宿主或查看我们的文章《WordPress伪静态规则(IIS/Apache/Nginx)》
4. WordPress 卡在维护模式
每当您在 WordPress网站 上运行更新时,它都会自动进入“维护模式”。在此期间,所有尝试访问您的网站的访问者都会收到一条消息“正在进行例行维护,请一分钟后回来”,说明您的网站正在“进行定期维护”:

正在进行例行维护,请一分钟后回来
更新完成后,一切应该会恢复正常。不幸的是,有时 WordPress 会陷入维护模式,导致您的 网站 长时间不可用。
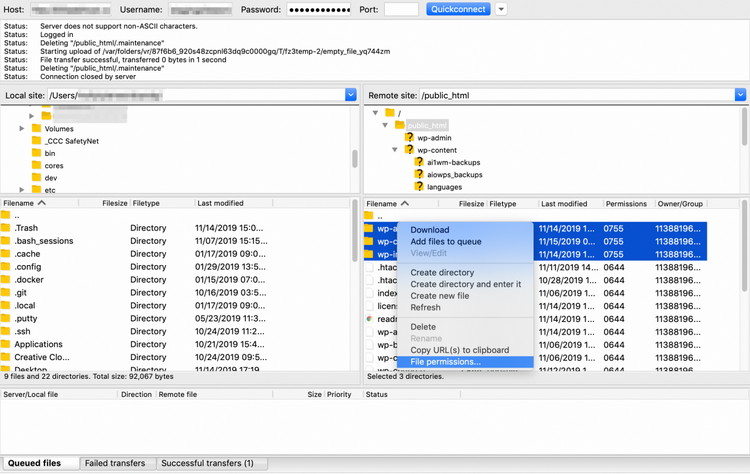
好在这个错误的解决方法比较简单。使用FTP连接服务器,在网站root目录下找到一个名为.maintenance的文件:

删除 .maintenance 文件
删除它并返回到您的站点。一切都应该恢复正常。如果还是不行,请继续阅读《解决WordPress》正在执行例行维护,请一分钟后回来""
5.不正确的文件权限
“文件权限”是指 WordPress 的原生安全功能。根据您的用户角色,您可以对网站 执行某些操作,例如安装插件或更新内容。这可以防止其他用户或黑客进行未经授权的更改。
但是,有时您的文件权限设置可能不正确,从而阻止您进行管理员级别的更改。这可能会导致几个不同的问题。在某些情况下,您可能会看到“抱歉,您无权访问此页面”的消息:

抱歉,您无法访问此页面
有时,不正确的文件权限可能会阻止您执行以下操作:
组织权限的最佳方式是使用 FTP。连接到服务器后,选择 wp-admin、wp-includes 和 wp-content。右键单击它们并选择“文件权限”:

在出现的窗口中,将“值”设置为 755。选择递归到子目录并仅应用于目录。重复此过程,但将“Value”设置为644,然后选择递归进入子目录并仅应用于文件:

然后,选择public_html中剩余的文件。右键单击它们并再次选择“文件权限”。值应该又是644了,其他的设置就不用担心了。
即文件目录的通用权限为755,文件的通用权限为644。
结论
您在使用 WordPress 时可能会遇到很多问题。提前了解会发生什么有助于您做好准备,以便您可以快速制定解决方案。
这个文章 分享了五种常见的 WordPress 错误类型及其可能的解决方案:
插件冲突:先停用所有插件,然后一次性全部重新激活,查找问题根源。建立数据库连接时发生错误:编辑 wp-config.php 文件以确保数据库凭据正确。 404:找不到页面:检查链接是否损坏,重新保存“永久链接”设置或检查伪静态规则问题。 WordPress 处于维护模式:使用 FTP 删除 .maintenance 文件。文件权限不正确:通过FTP将其改回推荐值。
您对常见的 WordPress 错误或如何解决有任何疑问吗?您可以在下面的评论中给我们反馈!
文字来自:,由WordPress大学翻译和编译。
关于常见 WordPress 错误的其他 文章:
声明:本站所有文章,如无特殊说明或注释,均在本站原创发布。任何个人或组织未经本站同意,不得复制、盗用、采集、发布本站内容至任何网站、书籍等媒体平台。如果本站内容侵犯了原作者的合法权益,您可以联系我们进行处理。
文本中添加Markdown语法的首要设计目标是尽可能易读
网站优化 • 优采云 发表了文章 • 0 个评论 • 174 次浏览 • 2021-07-30 22:38
什么是 Markdown?
Markdown 是一种轻量级标记语言,可用于向纯文本文档添加格式元素。 Markdown 由 John Gruber 于 2004 年创建,现已成为世界上最流行的标记语言之一。
专注于文字内容;纯文本,易读易写,可轻松纳入版本控制;语法简单,无需学习成本,可以轻松做出漂亮大方的码字排版。
使用 Markdown 与使用 Word 编辑器不同。在 Word 等应用程序中,单击按钮设置单词和短语的格式,更改立即可见。降价是不同的。当您创建 Markdown 格式的文件时,您可以在文本中添加 Markdown 语法以指示哪些单词和短语应该看起来不同。
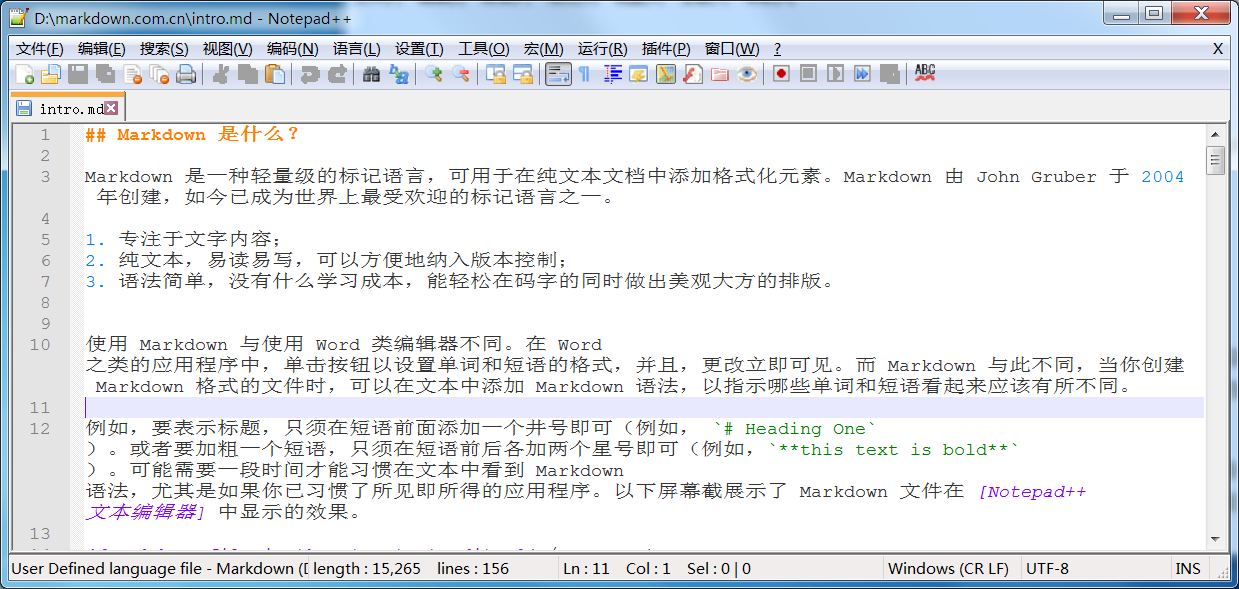
例如,要指示标题,只需在短语前添加井号(例如,# Heading One)。或者要将短语加粗,只需在短语前后添加两个星号(例如,**此文本为粗体**)。习惯在文本中看到 Markdown 语法可能需要一段时间,特别是如果您习惯了所见即所得的应用程序。以下截图为【Notepad++文本编辑器】中显示Markdown文件的效果。
您可以使用文本编辑器将 Markdown 格式的元素添加到纯文本文件中。或者,您也可以为 macOS、Windows、Linux、iOS 和 Android 操作系统安装 Markdown 应用程序。或者您可以使用一些基于 Web 的应用程序进行 Markdown 写作。
根据您使用的应用程序,您可能无法实时预览格式化的文档。不过没关系。根据 Gruber 的说法,Markdown 的语法被设计为可读且不引人注目,因此即使 Markdown 文件中的文本没有被渲染,也很容易阅读。
Markdown 语法的主要设计目标是尽可能易于阅读。基于此目标,Markdown 格式的文档可以以纯文本形式发布,而不会看起来像是填充了标签或格式说明。
为什么要使用 Markdown?
可以在界面上按按钮设置文本格式,为什么要用Markdown来写?使用 Markdown 而不是 word 编辑器的原因是:
工欲善其事,必先利其器。
开始使用 Markdown 的最佳方式是更多地使用它。由于有大量免费工具的存在,Markdown 上手非常方便。遗憾的是,各个平台可能会使用不同语言实现的Markdown解析引擎,或者使用同一解析引擎的不同版本,并且可能有不同程度的定制和扩展,导致在不同平台上编写Markdown时体验不完整。一致。幸运的是,每个人都支持一些每个人都认可的标准语法。
你甚至不需要下载任何程序,就可以使用在线的 Markdown 编辑器来编写 Markdown。进入其站点后,您可以在左窗格中开始写作。在右侧窗格中预览呈现的文档。
在阅读本指南时,您可以打开在线 Markdown 编辑器。这样就可以边练习边学Markdown语法了。熟悉 Markdown 后,选择一个方便的 Markdown 应用程序。
Markdown 的工作原理
以 Markdown 格式书写时,文本内容存储在带有 .md 或 .markdown 扩展名的纯文本文件中。然后怎样呢?如何将 Markdown 格式文件转换为 HTML 或可打印文档?
简而言之,您需要一个可以处理 Markdown 文件的 Markdown 应用程序。有许多应用程序可供选择,从简单的脚本到类似于 Microsoft Word 的桌面应用程序。尽管它们在视觉上有所不同,但所有应用程序都执行相同的操作。与在线 Markdown 编辑器一样,它们都将 Markdown 格式的文本转换为 HTML,以便可以在 Web 浏览器中显示。
Markdown 应用程序使用称为 Markdown 处理器(通常也称为“解析器”或“实现”)的东西将获取的 Markdown 格式的文本输出为 HTML 格式。此时,您可以在 Web 浏览器中查看您的文档,或者将其与样式表结合并打印出来。您可以在下图中看到此过程的直观表示。
注意:Markdown 应用程序和处理器是两个独立的组件。为简洁起见,在下图中,我将它们合并为一个元素(即“Markdown 应用程序”)。
简而言之,这是一个四步过程:
使用文本编辑器或专用于 Markdown 的应用程序来创建 Markdown 文件。该文件应具有 .md 或 .markdown 扩展名。在 Markdown 应用程序中打开 Markdown 文件。使用 Markdown 应用程序将 Markdown 文件转换为 HTML 文档。在网络浏览器中查看 HTML 文件,或使用 Markdown 应用程序将其转换为其他文件格式,例如 PDF。
从您的角度来看,该过程会因您使用的应用程序而异。例如,在线 Markdown 编辑器本质上将步骤 1-3 组合成一个一、 无缝界面。您所要做的就是在左窗格中键入,然后转换结果将在右窗格中。它神奇地出现了。但是,如果您使用其他工具(例如带有静态网站 生成器的文本编辑器),您会发现该过程更加明显。
Markdown 有什么用?
Markdown 是记笔记、为网站 创建内容以及生成可打印文档的一种快速简便的方法。
学习 Markdown 语法不需要很长时间。一旦你知道如何使用它,你几乎可以在任何地方用 Markdown 编写。大多数人使用 Markdown 为 网站 创建内容,但 Markdown 也可以很好地格式化从电子邮件到购物清单的所有内容。
以下是一些可以使用 Markdown 的场景。
网站
Markdown 是为网络设计的,因此市场上有许多应用程序专门用于创建网站 内容也就不足为奇了。
如果您熟悉 HTML、CSS 和版本管理工具,请尝试 [Jekyll],这是一个流行的静态 网站 生成器,可以将 Markdown 文件构建为 HTML 网站。这种方式的好处之一是【GitHub Pages】为Jekyll生成的网站提供免费托管服务。如果 Jekyll 不是您的理想选择。
如果您是 WordPress 博主,可以使用 Jetpack 插件来支持 Markdown。
文档信息
Markdown 不具备 Microsoft Word 等文字处理程序的所有功能,但足以创建作业和信件等基本文档。您可以使用 Markdown 文档创作工具创建 Markdown 格式的文档并将其导出为 PDF 或 HTML 格式。 PDF 格式是关键,因为一旦您有了 PDF 文档,您就可以将其用于任何操作:打印、通过电子邮件发送或上传到网站。
以下是我推荐的一些 Markdown 文档创作工具:
注意事项
几乎在所有方面,Markdown 都是记笔记的理想语法。不幸的是,两个最流行的笔记应用程序 Evernote 和 OneNote 目前不支持 Markdown。好消息是其他一些笔记应用程序支持 Markdown:
如果你舍不得Evernote,可以试试Marxico,一款专为Evernote设计的基于订阅的Markdown编辑器,或者使用Evernote网站上的[Markdown Here]插件。
书籍
想自己出版小说吗?请尝试 Leanpub,一项可以将您的 Markdown 格式文件转换为电子书的服务。 Leanpub 将您的图书导出为 PDF、EPUB 和 MOBI 文件格式。如果您想制作纸质书,您可以将 PDF 文件上传到 Kindle Direct Publishing 等服务提供商。要详细了解如何使用 Markdown 编写和自行出版书籍,请阅读此博文。
介绍
信不信由你,您可以将 Markdown 格式的文件转换为演示文稿。习惯在 Markdown 中创建演示文稿需要一段时间,但是一旦掌握了它,您就会体验到它比使用 PowerPoint 或 Keynote 等应用程序更快、更容易。 Remark(GitHub 存储库)与 Cleaver(GitHub 存储库)一样,是一个基于浏览器的流行 Markdown 幻灯片工具。如果您使用的是 Mac 并且想要安装一个应用程序来使用,请尝试使用 Deckset 或 Marked。
邮件
如果您需要发送大量电子邮件并且厌倦了大多数电子邮件提供商网站 提供的格式控制,那么您会很高兴地发现有一种使用 Markdown 编写电子邮件的简单方法:[ Markdown Here ] 是一个免费的开源浏览器扩展,可以将 Markdown 格式的文本转换为可以发送的 HTML。
文档
Markdown 非常适合技术文档。像 GitHub 这样的公司越来越多地转向 Markdown 来创建他们的文档。查看这篇博文,了解如何将 Markdown 格式的文档迁移到 [Jekyll]。如果您正在为产品或服务编写文档,请尝试使用以下方便的工具:
Markdown 方言
在使用 Markdown 的过程中,最让人迷惑的部分是,其实每个 Markdown 应用都实现了略有不同的 Markdown 语法。 Markdown 的这些变体通常称为风味(方言)。掌握应用程序实现的 Markdown 语法是您需要做的。
为了让您了解各种 Markdown 变体,将它们与语言方言进行比较可能会有所帮助。 Ciudad Juárez 的人说西班牙语,就像巴塞罗那的人一样,但两个城市的方言有很大的不同。对于使用不同 Markdown 应用程序的人来说也是如此。 Dillinger 支持的 Markdown 格式与 Ulysses 非常不同。
实际上,这意味着当应用程序说它支持“Markdown”时,您永远不会确切知道它的实际含义。这是否意味着仅支持基本语法?还是所有基本语法加上扩展语法?或者它是某些语法的组合?除非您阅读其文档或开始使用该应用程序,否则您永远不会知道。
如果你只是一个新手,我能给你的最好建议是选择一个支持良好 Markdown 的应用程序。这对于维护 Markdown 文件的可移植性有很大帮助。您可能需要在其他应用程序中保存或使用您的 Markdown 文件。为此,您应该从具有良好 Markdown 支持的应用程序开始。您可以在 Markdown 工具列表中找到合适的应用程序。
其他资源
网上有很多学习 Markdown 的资源。以下是一些: 查看全部
文本中添加Markdown语法的首要设计目标是尽可能易读
什么是 Markdown?
Markdown 是一种轻量级标记语言,可用于向纯文本文档添加格式元素。 Markdown 由 John Gruber 于 2004 年创建,现已成为世界上最流行的标记语言之一。
专注于文字内容;纯文本,易读易写,可轻松纳入版本控制;语法简单,无需学习成本,可以轻松做出漂亮大方的码字排版。
使用 Markdown 与使用 Word 编辑器不同。在 Word 等应用程序中,单击按钮设置单词和短语的格式,更改立即可见。降价是不同的。当您创建 Markdown 格式的文件时,您可以在文本中添加 Markdown 语法以指示哪些单词和短语应该看起来不同。
例如,要指示标题,只需在短语前添加井号(例如,# Heading One)。或者要将短语加粗,只需在短语前后添加两个星号(例如,**此文本为粗体**)。习惯在文本中看到 Markdown 语法可能需要一段时间,特别是如果您习惯了所见即所得的应用程序。以下截图为【Notepad++文本编辑器】中显示Markdown文件的效果。

您可以使用文本编辑器将 Markdown 格式的元素添加到纯文本文件中。或者,您也可以为 macOS、Windows、Linux、iOS 和 Android 操作系统安装 Markdown 应用程序。或者您可以使用一些基于 Web 的应用程序进行 Markdown 写作。
根据您使用的应用程序,您可能无法实时预览格式化的文档。不过没关系。根据 Gruber 的说法,Markdown 的语法被设计为可读且不引人注目,因此即使 Markdown 文件中的文本没有被渲染,也很容易阅读。
Markdown 语法的主要设计目标是尽可能易于阅读。基于此目标,Markdown 格式的文档可以以纯文本形式发布,而不会看起来像是填充了标签或格式说明。
为什么要使用 Markdown?
可以在界面上按按钮设置文本格式,为什么要用Markdown来写?使用 Markdown 而不是 word 编辑器的原因是:
工欲善其事,必先利其器。
开始使用 Markdown 的最佳方式是更多地使用它。由于有大量免费工具的存在,Markdown 上手非常方便。遗憾的是,各个平台可能会使用不同语言实现的Markdown解析引擎,或者使用同一解析引擎的不同版本,并且可能有不同程度的定制和扩展,导致在不同平台上编写Markdown时体验不完整。一致。幸运的是,每个人都支持一些每个人都认可的标准语法。
你甚至不需要下载任何程序,就可以使用在线的 Markdown 编辑器来编写 Markdown。进入其站点后,您可以在左窗格中开始写作。在右侧窗格中预览呈现的文档。
在阅读本指南时,您可以打开在线 Markdown 编辑器。这样就可以边练习边学Markdown语法了。熟悉 Markdown 后,选择一个方便的 Markdown 应用程序。
Markdown 的工作原理
以 Markdown 格式书写时,文本内容存储在带有 .md 或 .markdown 扩展名的纯文本文件中。然后怎样呢?如何将 Markdown 格式文件转换为 HTML 或可打印文档?
简而言之,您需要一个可以处理 Markdown 文件的 Markdown 应用程序。有许多应用程序可供选择,从简单的脚本到类似于 Microsoft Word 的桌面应用程序。尽管它们在视觉上有所不同,但所有应用程序都执行相同的操作。与在线 Markdown 编辑器一样,它们都将 Markdown 格式的文本转换为 HTML,以便可以在 Web 浏览器中显示。
Markdown 应用程序使用称为 Markdown 处理器(通常也称为“解析器”或“实现”)的东西将获取的 Markdown 格式的文本输出为 HTML 格式。此时,您可以在 Web 浏览器中查看您的文档,或者将其与样式表结合并打印出来。您可以在下图中看到此过程的直观表示。
注意:Markdown 应用程序和处理器是两个独立的组件。为简洁起见,在下图中,我将它们合并为一个元素(即“Markdown 应用程序”)。
简而言之,这是一个四步过程:
使用文本编辑器或专用于 Markdown 的应用程序来创建 Markdown 文件。该文件应具有 .md 或 .markdown 扩展名。在 Markdown 应用程序中打开 Markdown 文件。使用 Markdown 应用程序将 Markdown 文件转换为 HTML 文档。在网络浏览器中查看 HTML 文件,或使用 Markdown 应用程序将其转换为其他文件格式,例如 PDF。
从您的角度来看,该过程会因您使用的应用程序而异。例如,在线 Markdown 编辑器本质上将步骤 1-3 组合成一个一、 无缝界面。您所要做的就是在左窗格中键入,然后转换结果将在右窗格中。它神奇地出现了。但是,如果您使用其他工具(例如带有静态网站 生成器的文本编辑器),您会发现该过程更加明显。
Markdown 有什么用?
Markdown 是记笔记、为网站 创建内容以及生成可打印文档的一种快速简便的方法。
学习 Markdown 语法不需要很长时间。一旦你知道如何使用它,你几乎可以在任何地方用 Markdown 编写。大多数人使用 Markdown 为 网站 创建内容,但 Markdown 也可以很好地格式化从电子邮件到购物清单的所有内容。
以下是一些可以使用 Markdown 的场景。
网站
Markdown 是为网络设计的,因此市场上有许多应用程序专门用于创建网站 内容也就不足为奇了。
如果您熟悉 HTML、CSS 和版本管理工具,请尝试 [Jekyll],这是一个流行的静态 网站 生成器,可以将 Markdown 文件构建为 HTML 网站。这种方式的好处之一是【GitHub Pages】为Jekyll生成的网站提供免费托管服务。如果 Jekyll 不是您的理想选择。
如果您是 WordPress 博主,可以使用 Jetpack 插件来支持 Markdown。
文档信息
Markdown 不具备 Microsoft Word 等文字处理程序的所有功能,但足以创建作业和信件等基本文档。您可以使用 Markdown 文档创作工具创建 Markdown 格式的文档并将其导出为 PDF 或 HTML 格式。 PDF 格式是关键,因为一旦您有了 PDF 文档,您就可以将其用于任何操作:打印、通过电子邮件发送或上传到网站。
以下是我推荐的一些 Markdown 文档创作工具:
注意事项
几乎在所有方面,Markdown 都是记笔记的理想语法。不幸的是,两个最流行的笔记应用程序 Evernote 和 OneNote 目前不支持 Markdown。好消息是其他一些笔记应用程序支持 Markdown:
如果你舍不得Evernote,可以试试Marxico,一款专为Evernote设计的基于订阅的Markdown编辑器,或者使用Evernote网站上的[Markdown Here]插件。
书籍
想自己出版小说吗?请尝试 Leanpub,一项可以将您的 Markdown 格式文件转换为电子书的服务。 Leanpub 将您的图书导出为 PDF、EPUB 和 MOBI 文件格式。如果您想制作纸质书,您可以将 PDF 文件上传到 Kindle Direct Publishing 等服务提供商。要详细了解如何使用 Markdown 编写和自行出版书籍,请阅读此博文。
介绍
信不信由你,您可以将 Markdown 格式的文件转换为演示文稿。习惯在 Markdown 中创建演示文稿需要一段时间,但是一旦掌握了它,您就会体验到它比使用 PowerPoint 或 Keynote 等应用程序更快、更容易。 Remark(GitHub 存储库)与 Cleaver(GitHub 存储库)一样,是一个基于浏览器的流行 Markdown 幻灯片工具。如果您使用的是 Mac 并且想要安装一个应用程序来使用,请尝试使用 Deckset 或 Marked。
邮件
如果您需要发送大量电子邮件并且厌倦了大多数电子邮件提供商网站 提供的格式控制,那么您会很高兴地发现有一种使用 Markdown 编写电子邮件的简单方法:[ Markdown Here ] 是一个免费的开源浏览器扩展,可以将 Markdown 格式的文本转换为可以发送的 HTML。
文档
Markdown 非常适合技术文档。像 GitHub 这样的公司越来越多地转向 Markdown 来创建他们的文档。查看这篇博文,了解如何将 Markdown 格式的文档迁移到 [Jekyll]。如果您正在为产品或服务编写文档,请尝试使用以下方便的工具:
Markdown 方言
在使用 Markdown 的过程中,最让人迷惑的部分是,其实每个 Markdown 应用都实现了略有不同的 Markdown 语法。 Markdown 的这些变体通常称为风味(方言)。掌握应用程序实现的 Markdown 语法是您需要做的。
为了让您了解各种 Markdown 变体,将它们与语言方言进行比较可能会有所帮助。 Ciudad Juárez 的人说西班牙语,就像巴塞罗那的人一样,但两个城市的方言有很大的不同。对于使用不同 Markdown 应用程序的人来说也是如此。 Dillinger 支持的 Markdown 格式与 Ulysses 非常不同。
实际上,这意味着当应用程序说它支持“Markdown”时,您永远不会确切知道它的实际含义。这是否意味着仅支持基本语法?还是所有基本语法加上扩展语法?或者它是某些语法的组合?除非您阅读其文档或开始使用该应用程序,否则您永远不会知道。
如果你只是一个新手,我能给你的最好建议是选择一个支持良好 Markdown 的应用程序。这对于维护 Markdown 文件的可移植性有很大帮助。您可能需要在其他应用程序中保存或使用您的 Markdown 文件。为此,您应该从具有良好 Markdown 支持的应用程序开始。您可以在 Markdown 工具列表中找到合适的应用程序。
其他资源
网上有很多学习 Markdown 的资源。以下是一些:
如何查看docker容器中的进程
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2021-07-29 05:04
如何查看docker容器中的进程?查看docker容器的进程信息,进入docker top |命令行中的命令,列出指定容器中运行的进程信息。
示例如下
yili@yili-mbp:~$ docker top329a8e40a3b0UID PID PPID C STIME TTY TIMECMD999
32153 32106 0 Aug06 ? 00:23:56 redis-server *:6379
注意:这里的PID显示的是主机操作系统的PID信息。您可以使用主机上的诊断工具来检查进程问题。
输入docker exec -ti |命令行中的bash命令,可以使用tty的交互方式进入容器执行命令。
进入docker检查|命令行中的命令查看容器的配置信息和运行状态。
查看容器性能信息
在命令行输入以下命令查看容器的性能监控信息
码头统计|
示例如下
CONTAINER CPU % MEM USAGE / LIMIT MEM % NET I/O BLOCK I/O
PIDSeb7647d9b2dd0.06%6.672MB /4.145GB0.16.51MB /29.43MB8.192kB /4.096kB0
西部数据的容器云是通过docker技术在集群服务器上部署容器服务来实现的。它功能强大且易于使用。拥有数以万计的Linux镜像,可轻松用作集群服务,自由轻松搭建私有网络。
指向具有成本效益的容器云产品的链接 查看全部
如何查看docker容器中的进程

如何查看docker容器中的进程?查看docker容器的进程信息,进入docker top |命令行中的命令,列出指定容器中运行的进程信息。
示例如下
yili@yili-mbp:~$ docker top329a8e40a3b0UID PID PPID C STIME TTY TIMECMD999
32153 32106 0 Aug06 ? 00:23:56 redis-server *:6379
注意:这里的PID显示的是主机操作系统的PID信息。您可以使用主机上的诊断工具来检查进程问题。
输入docker exec -ti |命令行中的bash命令,可以使用tty的交互方式进入容器执行命令。
进入docker检查|命令行中的命令查看容器的配置信息和运行状态。
查看容器性能信息
在命令行输入以下命令查看容器的性能监控信息
码头统计|
示例如下
CONTAINER CPU % MEM USAGE / LIMIT MEM % NET I/O BLOCK I/O
PIDSeb7647d9b2dd0.06%6.672MB /4.145GB0.16.51MB /29.43MB8.192kB /4.096kB0
西部数据的容器云是通过docker技术在集群服务器上部署容器服务来实现的。它功能强大且易于使用。拥有数以万计的Linux镜像,可轻松用作集群服务,自由轻松搭建私有网络。
指向具有成本效益的容器云产品的链接
网站设计的实质内容是什么?如何做好网页设计
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2021-07-20 21:24
网站设计精髓包括:
01、clear content
如果你想成为网站设计师,想要打造一个网站,你首先应该考虑网站的内容,包括网站的功能以及你的用户需要什么。你的整个设计应该围绕这些方面进行。
02、Grab 用户
如果用户不能快速输入你的网站,或者操作不方便,网站设计就会失败。不要让用户失望,转向对手的网站。
03、优化内容
内容是核心。大约两年前,企业网站就像一本广告手册。更糟糕的是,网站使用了大量图片,似乎需要几个世纪才能下载。 Chanels网站()在设计的某些方面是成功的,但是内容太差,需要很长时间才能找到想要的东西,所以不能算是成功的网站。
04、快速下载
没有什么比下载一个页面需要很长时间更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说网页应该在 15 秒内加载。
05、网站upgrade
时刻关注网站的运行状态。性能良好的主机可能会随着访问者数量的增加而运行缓慢。但是,如果您不想失去访问者,则必须仔细规划您的升级计划。
06、坚持基本原则
即使不懂HTML,只需要购买一个有版权的WYSIWYG网页设计工具,比如AdobePageMill或者MicrosoftFrontPageExpress,就可以创建一个看起来合理的网站。然而,在设计时,虽然这些软件包不需要 HTML,但它会减慢网站。为了成功设计网站,您必须了解HTML 的工作原理。大多数网站 设计师建议网络新手应该从有关 HTML 的书籍中寻找答案,并使用记事本制作网页。
07、学HTML
使用HTML设计网站,您可以控制设计的整个过程。但是,如果您只是网站 设计的新手,您应该寻找一个允许您修改HTML 的包。 HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到 WYSIWYG 模式,以便您可以在将 网站 发送到网络之前预览您的 网站。
08、用钢笔画一帧网站
贤者云:笔强于剑。使用电脑前,用笔画一个网站的框,展示所有网页的相互关系。计划您的用户将如何在最短的时间内浏览您的 网站。
09、“我在我的电脑上永远找不到好的解决方案”。 ——专家建议
10、网站Map
许多设计师将他们的网站map 放在网站 上。这种方法弊大于利。大多数访问者上网查找一些特殊信息。他们对您的网站 的工作方式不感兴趣。如果你认为你的网站 需要一张地图,你很可能需要改进你的导航和工具栏。
11、“睁大眼睛,注意一切。”
“观察最不相关的事物会带来最好的灵感。观察网站的结构和设计。了解网站结构的关键元素,并确保您的设计围绕网站浏览展开。”-专家建议
12、click 规则
您听说过 3 单击规则吗?对于小网站,你的主页上没有一条信息需要点击3次以上。对于大网站,使用导航和工具栏来改进操作。
13、特殊字体的应用
虽然您可以在 HTML 中使用特殊字体,但您无法预测访问者会在他们的计算机上看到什么。在您的计算机上看起来不错的页面在不同的平台上可能看起来很糟糕。一些网站 设计师喜欢用它来定义特征。尽管这允许您使用特殊字体,但仍需要一些变通办法来防止您选择的字体不在访问者的计算机上显示。层叠样式表 CSS 有助于解决这些问题,但只有最新版本的浏览器支持 CSS。
14、“使用实用且简单的命名规则。”-专家建议
15、检查拼写错误
目前有很多公司在做网站设计,具体取决于贵公司所在的地区。以上信息仅供参考
良好的拼写是人们生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意容易出错的错别字。
16、避免长文本页面
一个站点上有很多纯文本页面,既乏味又浪费了 Web 的潜力。如果您有大量基于文本的文档,您应该将它们放在 Adobe Acrobat 格式中,以便您的访问者可以离线阅读。
17、不要使用滚动条
人们讨厌在互联网上使用滚动条。 Trouble网站() 是典型的网站,设计不佳。它是基于浮动结构的,为了阅读所有的文本,浏览者必须使用滚动条。
18、Expert 最喜欢的网页设计工具
1.AdobePhotoshop
2.MacromediaFlash
3.AdobeIllustrator
4.AdobeImageReady
5.Dreamweaver
6.MacromediaFireworks
7.AllaireHomesites
8.MicrosoftNotepad
9.MacromediaDirector
10.Lightwave
11.MacromediaFreehand
12.Others:AdobeAcrobatExchange、AllaireColdFusion、BBEdit、HTMLValidator 等
19、网站简介
你应该有一个很清晰的网站介绍,告诉访问者你的网站能提供什么,让访问者找到他们想要的。然而,许多设计师并没有这样做。有效的导航栏和搜索工具使人们可以轻松找到有用的信息,这对访问者来说非常重要。告诉访问者您提供的信息正是他们想要的。
20、"网站一经发布,网站设计的优点和缺点就会向全世界公布。你没有办法从自己的错误中学到更多,听听别人的建议,和用户反馈更多的东西。”——专家建议
21、Flashing让人头疼
通过使用徽标,您可以将访问者吸引到主页的特殊部分,但这也会让您的访问者头疼。如果您希望访客再次光顾您的网站,请谨慎使用此方法。
22、背景色
背景颜色也会造成一些问题,可能会导致页面难以阅读。您应该坚持使用白色背景和黑色文本,并且应该坚持使用通用字体。
23、前进和后退按钮
您应该避免强迫用户使用前进和后退按钮。您的设计应该使用户能够快速找到他们想要的东西。大多数好的网站在每个页面的相同位置都有相同的导航栏,允许浏览者从每个页面访问网站的任何部分。
24、“坚持你的信念。严格遵守各种规则。避免想当然。永远不要停止学习。”-专家建议
25、点击计数器
不要轻易考虑在您的网站 上放置醒目的点击计数器。您设计网站 是为了向访问者提供服务,而不是宣传您认为重要的内容。大多数观众认为计数器没有意义,它们很容易被伪造,观众不想看广告。如果你展示你的网站有多受欢迎,你最好提供一个链接来显示访问日志。
26、不要使用框架
与计数器一样,框架在网页上变得越来越流行。在大多数网站 上,屏幕左侧有一个框架。但是设计者马上发现,在使用框架的时候存在很多问题。使用边框时,如果没有17英寸的显示屏,几乎不可能显示整个网站。该框架还可以防止网站 中的个人主页被添加书签。也许更重要的是,搜索引擎经常被框架混淆,无法列出你的网站。
27、删除图片
即使在浏览器中去掉了图片功能,你也要保证访问者在你的网站上能得到满意的结果。对于那些使用ISDN连接和关闭图像功能的访问者,他们也可以获得良好的页面加载性能。您可以通过在页面底部提供附加链接并使用替代文本而不是图像来满足访问者的需求。
28、Reuse 图片
由于大量独特的图像,一些网站 错过了使用更好技术的机会。创建徽标时,最好在网页上多次使用相同的图像,一旦加载,稍后重新加载会很快。
29、避免使用过大的图片
不要使用跨越整个屏幕的图像。避免访问者向右滚动。 75% 的屏幕宽度是一个不错的建议。
30、“避免使用吹牛技巧。”-专家建议
31、选择使用Flash动画
很多使用电脑比较慢的访问者发现,动画图标很容易耗尽系统资源,使得网站的操作非常困难。因此,用户应该可以选择跳过使用 Flash 动画。
32、尽量少用Flash插件
虽然很多网页设计师认为Flash很强大,Netscape5.0也会支持Flash,但使用时无需下载任何插件。不过最好取消每个界面都使用Flash的想法。
33、让用户先预览小图
如果非要在网站上放置大图,最好使用Thumbnails软件显示缩小版图片的预览效果,以免用户浪费金钱和时间下载他们根本不想看到的大图像。图像。
34、动画和内容要有机结合
确保动画和内容是相关联的。它们应该与网页集成在一起,而不是枯燥乏味。动画不仅仅是MacromediaDirector制作的东西的简单堆积。
35、慎用声
声音的使用也应该保持警惕。内联语音是网页设计师的另一个禁区。因为过度使用声音会使下载速度很慢,同时也不会给观众带来多大的好处。第一次听到鼠标声音可能会很有趣,但很多次之后肯定会很烦人。在使用声音之前,您应该仔细考虑声音会给您带来什么。
36、少用Java和AxtiveX
在网络上尽可能少地使用 Java 和 AxtiveX。因为不是每个浏览器都需要使用它,只有早期版本的 Netscape 和 Explorer 的用户需要它。此外,Mac (Mac) 也有 Java 的问题。过度使用 Java 会导致 Mac 崩溃。
选择我们,优质服务,不容错过
1.优秀的网络资源,稳定的网站,速度保证
(交付双线独立ip空间,国际A级BGP机房,99.5%主机在线时间)
2.7年北京网站施工经验,过硬的技术和设计水平,更放心
3.全程无忧服务,不用担心不懂互联网,省心。
----------------------------------------------- -------------------------------------------------- ----
是什么让我们与众不同:
免费在线营销顾问:我们为您提供免费的在线营销咨询服务。您需要了解如何开展网络营销、电子商务、网站design等,欢迎随时联系我们。
seo友好的网站管理系统:除了高质量的网站空间、网站管理系统和网站设计之外,我们的网站管理系统也是seo友好的,包括:自定义列名、Google Sitemap自动生成、静态页面生成等,让你网站。
免费在线营销培训:如何更好地投放在线广告,如何提高在线广告的投资回报率,如何发帖,
如何优化网站,我们有丰富的经验向您开放!祝你成功!
联系我们:62122723-808贾先生
北京诚信传网站建筑网站:点击查看经典网站case!
Beijing网站建筑2010网站construction 套餐优惠! 查看全部
网站设计的实质内容是什么?如何做好网页设计
网站设计精髓包括:
01、clear content
如果你想成为网站设计师,想要打造一个网站,你首先应该考虑网站的内容,包括网站的功能以及你的用户需要什么。你的整个设计应该围绕这些方面进行。
02、Grab 用户
如果用户不能快速输入你的网站,或者操作不方便,网站设计就会失败。不要让用户失望,转向对手的网站。
03、优化内容
内容是核心。大约两年前,企业网站就像一本广告手册。更糟糕的是,网站使用了大量图片,似乎需要几个世纪才能下载。 Chanels网站()在设计的某些方面是成功的,但是内容太差,需要很长时间才能找到想要的东西,所以不能算是成功的网站。
04、快速下载
没有什么比下载一个页面需要很长时间更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说网页应该在 15 秒内加载。
05、网站upgrade
时刻关注网站的运行状态。性能良好的主机可能会随着访问者数量的增加而运行缓慢。但是,如果您不想失去访问者,则必须仔细规划您的升级计划。
06、坚持基本原则
即使不懂HTML,只需要购买一个有版权的WYSIWYG网页设计工具,比如AdobePageMill或者MicrosoftFrontPageExpress,就可以创建一个看起来合理的网站。然而,在设计时,虽然这些软件包不需要 HTML,但它会减慢网站。为了成功设计网站,您必须了解HTML 的工作原理。大多数网站 设计师建议网络新手应该从有关 HTML 的书籍中寻找答案,并使用记事本制作网页。
07、学HTML
使用HTML设计网站,您可以控制设计的整个过程。但是,如果您只是网站 设计的新手,您应该寻找一个允许您修改HTML 的包。 HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到 WYSIWYG 模式,以便您可以在将 网站 发送到网络之前预览您的 网站。
08、用钢笔画一帧网站
贤者云:笔强于剑。使用电脑前,用笔画一个网站的框,展示所有网页的相互关系。计划您的用户将如何在最短的时间内浏览您的 网站。
09、“我在我的电脑上永远找不到好的解决方案”。 ——专家建议
10、网站Map
许多设计师将他们的网站map 放在网站 上。这种方法弊大于利。大多数访问者上网查找一些特殊信息。他们对您的网站 的工作方式不感兴趣。如果你认为你的网站 需要一张地图,你很可能需要改进你的导航和工具栏。
11、“睁大眼睛,注意一切。”
“观察最不相关的事物会带来最好的灵感。观察网站的结构和设计。了解网站结构的关键元素,并确保您的设计围绕网站浏览展开。”-专家建议
12、click 规则
您听说过 3 单击规则吗?对于小网站,你的主页上没有一条信息需要点击3次以上。对于大网站,使用导航和工具栏来改进操作。
13、特殊字体的应用
虽然您可以在 HTML 中使用特殊字体,但您无法预测访问者会在他们的计算机上看到什么。在您的计算机上看起来不错的页面在不同的平台上可能看起来很糟糕。一些网站 设计师喜欢用它来定义特征。尽管这允许您使用特殊字体,但仍需要一些变通办法来防止您选择的字体不在访问者的计算机上显示。层叠样式表 CSS 有助于解决这些问题,但只有最新版本的浏览器支持 CSS。
14、“使用实用且简单的命名规则。”-专家建议
15、检查拼写错误
目前有很多公司在做网站设计,具体取决于贵公司所在的地区。以上信息仅供参考
良好的拼写是人们生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意容易出错的错别字。
16、避免长文本页面
一个站点上有很多纯文本页面,既乏味又浪费了 Web 的潜力。如果您有大量基于文本的文档,您应该将它们放在 Adobe Acrobat 格式中,以便您的访问者可以离线阅读。
17、不要使用滚动条
人们讨厌在互联网上使用滚动条。 Trouble网站() 是典型的网站,设计不佳。它是基于浮动结构的,为了阅读所有的文本,浏览者必须使用滚动条。
18、Expert 最喜欢的网页设计工具
1.AdobePhotoshop
2.MacromediaFlash
3.AdobeIllustrator
4.AdobeImageReady
5.Dreamweaver
6.MacromediaFireworks
7.AllaireHomesites
8.MicrosoftNotepad
9.MacromediaDirector
10.Lightwave
11.MacromediaFreehand
12.Others:AdobeAcrobatExchange、AllaireColdFusion、BBEdit、HTMLValidator 等
19、网站简介
你应该有一个很清晰的网站介绍,告诉访问者你的网站能提供什么,让访问者找到他们想要的。然而,许多设计师并没有这样做。有效的导航栏和搜索工具使人们可以轻松找到有用的信息,这对访问者来说非常重要。告诉访问者您提供的信息正是他们想要的。
20、"网站一经发布,网站设计的优点和缺点就会向全世界公布。你没有办法从自己的错误中学到更多,听听别人的建议,和用户反馈更多的东西。”——专家建议
21、Flashing让人头疼
通过使用徽标,您可以将访问者吸引到主页的特殊部分,但这也会让您的访问者头疼。如果您希望访客再次光顾您的网站,请谨慎使用此方法。
22、背景色
背景颜色也会造成一些问题,可能会导致页面难以阅读。您应该坚持使用白色背景和黑色文本,并且应该坚持使用通用字体。
23、前进和后退按钮
您应该避免强迫用户使用前进和后退按钮。您的设计应该使用户能够快速找到他们想要的东西。大多数好的网站在每个页面的相同位置都有相同的导航栏,允许浏览者从每个页面访问网站的任何部分。
24、“坚持你的信念。严格遵守各种规则。避免想当然。永远不要停止学习。”-专家建议
25、点击计数器
不要轻易考虑在您的网站 上放置醒目的点击计数器。您设计网站 是为了向访问者提供服务,而不是宣传您认为重要的内容。大多数观众认为计数器没有意义,它们很容易被伪造,观众不想看广告。如果你展示你的网站有多受欢迎,你最好提供一个链接来显示访问日志。
26、不要使用框架
与计数器一样,框架在网页上变得越来越流行。在大多数网站 上,屏幕左侧有一个框架。但是设计者马上发现,在使用框架的时候存在很多问题。使用边框时,如果没有17英寸的显示屏,几乎不可能显示整个网站。该框架还可以防止网站 中的个人主页被添加书签。也许更重要的是,搜索引擎经常被框架混淆,无法列出你的网站。
27、删除图片
即使在浏览器中去掉了图片功能,你也要保证访问者在你的网站上能得到满意的结果。对于那些使用ISDN连接和关闭图像功能的访问者,他们也可以获得良好的页面加载性能。您可以通过在页面底部提供附加链接并使用替代文本而不是图像来满足访问者的需求。
28、Reuse 图片
由于大量独特的图像,一些网站 错过了使用更好技术的机会。创建徽标时,最好在网页上多次使用相同的图像,一旦加载,稍后重新加载会很快。
29、避免使用过大的图片
不要使用跨越整个屏幕的图像。避免访问者向右滚动。 75% 的屏幕宽度是一个不错的建议。
30、“避免使用吹牛技巧。”-专家建议
31、选择使用Flash动画
很多使用电脑比较慢的访问者发现,动画图标很容易耗尽系统资源,使得网站的操作非常困难。因此,用户应该可以选择跳过使用 Flash 动画。
32、尽量少用Flash插件
虽然很多网页设计师认为Flash很强大,Netscape5.0也会支持Flash,但使用时无需下载任何插件。不过最好取消每个界面都使用Flash的想法。
33、让用户先预览小图
如果非要在网站上放置大图,最好使用Thumbnails软件显示缩小版图片的预览效果,以免用户浪费金钱和时间下载他们根本不想看到的大图像。图像。
34、动画和内容要有机结合
确保动画和内容是相关联的。它们应该与网页集成在一起,而不是枯燥乏味。动画不仅仅是MacromediaDirector制作的东西的简单堆积。
35、慎用声
声音的使用也应该保持警惕。内联语音是网页设计师的另一个禁区。因为过度使用声音会使下载速度很慢,同时也不会给观众带来多大的好处。第一次听到鼠标声音可能会很有趣,但很多次之后肯定会很烦人。在使用声音之前,您应该仔细考虑声音会给您带来什么。
36、少用Java和AxtiveX
在网络上尽可能少地使用 Java 和 AxtiveX。因为不是每个浏览器都需要使用它,只有早期版本的 Netscape 和 Explorer 的用户需要它。此外,Mac (Mac) 也有 Java 的问题。过度使用 Java 会导致 Mac 崩溃。
选择我们,优质服务,不容错过
1.优秀的网络资源,稳定的网站,速度保证
(交付双线独立ip空间,国际A级BGP机房,99.5%主机在线时间)
2.7年北京网站施工经验,过硬的技术和设计水平,更放心
3.全程无忧服务,不用担心不懂互联网,省心。
----------------------------------------------- -------------------------------------------------- ----
是什么让我们与众不同:
免费在线营销顾问:我们为您提供免费的在线营销咨询服务。您需要了解如何开展网络营销、电子商务、网站design等,欢迎随时联系我们。
seo友好的网站管理系统:除了高质量的网站空间、网站管理系统和网站设计之外,我们的网站管理系统也是seo友好的,包括:自定义列名、Google Sitemap自动生成、静态页面生成等,让你网站。
免费在线营销培训:如何更好地投放在线广告,如何提高在线广告的投资回报率,如何发帖,
如何优化网站,我们有丰富的经验向您开放!祝你成功!
联系我们:62122723-808贾先生
北京诚信传网站建筑网站:点击查看经典网站case!
Beijing网站建筑2010网站construction 套餐优惠!
【每日一题】最佳,信息匹配度()
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-07-08 03:24
如何掌握阿里巴巴整体排名算法体系?下面列出的是它们之间的关系图。我们再仔细看下图: "K6 f/ N" o+ w" m+ k'R/ _3? 0 g" d一.从上图中,我们可以清楚的了解到影响排名的因素主要有分为:1.时间重重。而这块的权重主要体现在重传的方式和重传的时间尺度上!关于重传的问题,给大家介绍一下我们写的一篇文章,这里就不详细解释了。相关链接:综合权重。这块内容会比较多,关键部分是:店铺重量,商品重量,防作弊。 -v, u y0 n& C8 }% T9 A(1)旺铺权重:影响因素包括诚信、买家保护、现场认证、支付宝交易、卖家勋章、金牌供应商等。6 W" i#k-@| #L/{(2)产品权重:最佳分类、信息匹配、产品合集、产品图片、产品新鲜度、信息质量5星等这些注意事项,只要是熟悉使用该软件的人我们360网店基本上不会有太大问题。3.反Cheat.9 e7 }.M" A* X: s. c7 ^这一段内容是可以的 获取我们教程中的方法。: ]1 D. Q4 s " x% C 视频链接地址:以上是大家思路的引导,没有实际例子,如果想听更详细的部分专业介绍,请报名我们的在线培训课程! 查看全部
【每日一题】最佳,信息匹配度()
如何掌握阿里巴巴整体排名算法体系?下面列出的是它们之间的关系图。我们再仔细看下图: "K6 f/ N" o+ w" m+ k'R/ _3? 0 g" d一.从上图中,我们可以清楚的了解到影响排名的因素主要有分为:1.时间重重。而这块的权重主要体现在重传的方式和重传的时间尺度上!关于重传的问题,给大家介绍一下我们写的一篇文章,这里就不详细解释了。相关链接:综合权重。这块内容会比较多,关键部分是:店铺重量,商品重量,防作弊。 -v, u y0 n& C8 }% T9 A(1)旺铺权重:影响因素包括诚信、买家保护、现场认证、支付宝交易、卖家勋章、金牌供应商等。6 W" i#k-@| #L/{(2)产品权重:最佳分类、信息匹配、产品合集、产品图片、产品新鲜度、信息质量5星等这些注意事项,只要是熟悉使用该软件的人我们360网店基本上不会有太大问题。3.反Cheat.9 e7 }.M" A* X: s. c7 ^这一段内容是可以的 获取我们教程中的方法。: ]1 D. Q4 s " x% C 视频链接地址:以上是大家思路的引导,没有实际例子,如果想听更详细的部分专业介绍,请报名我们的在线培训课程!
使用审核日志报告可以查看网站集的内容执行了哪些操作
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-07-08 01:10
使用审计日志报告查看网站集审计日志中的数据。您可以对这些数据进行排序、过滤和分析,以确定谁对网站、列表、库、内容类型、列表项和网站 集中的库文件执行了哪些操作。例如,您可以确定谁删除了什么。
了解谁对网站 集中的内容做了什么对于帮助您的组织满足其需求(例如,满足法规遵从性和记录管理要求)至关重要。您可以将审核日志报告另存为 Microsoft Excel 工作簿,以将其保存在指定的 网站set 库中。
本文内容可用于审计日志中报告的事件
审计日志报告中可以使用以下事件来帮助您确定谁对网站集的内容做了什么:
可用的审计日志报告
使用以下提供的审计日志报告来帮助确定谁对网站集内容执行了哪些操作:
“删除”审核日志报告示例如下所示。此报告是其他审核日志报告的典型代表。
查看审核日志报告
查看审计日志报告:
在“设置”菜单中
,点击“网站Settings”。
如果您不是网站集的root,请点击“网站集管理”下的“进入Primary网站Settings”。
注意:如果您没有所需的权限(例如,成为默认网站集管理员组的成员),您将无法使用“网站集管理”部分。
在“网站集管理”部分,选择“审计日志报告”。
在“查看审计报告”页面,选择需要的报告,如“删除”。
键入或“浏览”到要保存此报告的库,然后单击“确定”。
在“操作成功完成”页面上,单击“单击此处查看此报告”。
注意:
现在,您可以使用标准 Excel 功能来缩小报告的范围以仅收录您需要的信息。以下是一些分析和查看日志数据的方法:
注意:此页面是自动翻译的,可能收录语法错误或不准确之处。我们的目的是让这些内容对您有所帮助。你能告诉我们这些信息是否有帮助吗?以下为英文版参考内容。 查看全部
使用审核日志报告可以查看网站集的内容执行了哪些操作
使用审计日志报告查看网站集审计日志中的数据。您可以对这些数据进行排序、过滤和分析,以确定谁对网站、列表、库、内容类型、列表项和网站 集中的库文件执行了哪些操作。例如,您可以确定谁删除了什么。
了解谁对网站 集中的内容做了什么对于帮助您的组织满足其需求(例如,满足法规遵从性和记录管理要求)至关重要。您可以将审核日志报告另存为 Microsoft Excel 工作簿,以将其保存在指定的 网站set 库中。
本文内容可用于审计日志中报告的事件
审计日志报告中可以使用以下事件来帮助您确定谁对网站集的内容做了什么:
可用的审计日志报告
使用以下提供的审计日志报告来帮助确定谁对网站集内容执行了哪些操作:
“删除”审核日志报告示例如下所示。此报告是其他审核日志报告的典型代表。
查看审核日志报告
查看审计日志报告:
在“设置”菜单中

,点击“网站Settings”。
如果您不是网站集的root,请点击“网站集管理”下的“进入Primary网站Settings”。
注意:如果您没有所需的权限(例如,成为默认网站集管理员组的成员),您将无法使用“网站集管理”部分。
在“网站集管理”部分,选择“审计日志报告”。
在“查看审计报告”页面,选择需要的报告,如“删除”。
键入或“浏览”到要保存此报告的库,然后单击“确定”。
在“操作成功完成”页面上,单击“单击此处查看此报告”。
注意:
现在,您可以使用标准 Excel 功能来缩小报告的范围以仅收录您需要的信息。以下是一些分析和查看日志数据的方法:
注意:此页面是自动翻译的,可能收录语法错误或不准确之处。我们的目的是让这些内容对您有所帮助。你能告诉我们这些信息是否有帮助吗?以下为英文版参考内容。
页面重定向是什么?如何使用页面重新方向如何工作
网站优化 • 优采云 发表了文章 • 0 个评论 • 132 次浏览 • 2021-07-05 23:17
什么是页面重定向?
当您点击 URL 访问页面 X,但在内部您被定向到另一个页面 Y,仅仅因为该页面被重定向。这个概念不同于 JavaScript 页面刷新。
您想从原创页面重定向的原因可能有多种。以下是几个原因:
如果您不喜欢自己的域名,可以重定向到新域名。同时,我们必须引导所有访问者访问新的网站。在这种情况下,您可以保留旧域名,但进行页面到页面重定向,以便所有访问旧域名的访问者都可以访问新域名。
基于浏览器的版本,或者不同名称的页面,也可以根据不同的国家使用不同的国家,而不是使用服务器端网页重定向,可以使用客户端页面将登录用户重定向到对应的页面。
搜索引擎可能有收录new 页面。但是,在转移到另一个域名后,就不喜欢失去通过搜索引擎来的访问者了。因此,您可以使用客户端页面的重定向。但是请记住,这样做不应该使搜索引擎变得愚蠢,否则可能会导致网站被禁止。
页面重定向如何工作?
示例 1:
这种使用 JavaScript 的客户端页面重定向非常简单。 网站访问者被重定向到一个新页面,只需在head部分添加一行如下:
示例 2:
您可以在将相应信息显示给网站visitor 之前将其重定向到新页面。延迟加载新页面需要一些时间。以下是实现相同目的的简单示例:
这里的 setTimeout() 是一个内置的 JavaScript 函数,可用于在给定的时间间隔后执行另一个函数。
示例 3:
以下是基于不同浏览器重定向网络访问者的示例:
常用的javascript重定向方法
第一种:
代码如下:
window.location.href="";
第二种:
代码如下:
alert("返回");
window.history.back(-1);
第三种:
代码如下:
window.navigate("");
第四种:
代码如下:
self.location='#39;;
第五种:
代码如下:
alert("非法访问!");
top.location='#39;;
JavaScript 实现强制重定向到 HTTPS 页面
有时需要强制将网页切换到 HTTPS,即使用户已经访问了 HTTP 版本。原因可能是您不希望用户使用 HTTP 访问,因为它不安全。要做到这一点非常简单,如果你不想使用 PHP 或 Apache 的 mod_rewrite 来做到这一点,你可以使用 Javascript。代码如下:
var targetProtocol = "https:";
if (window.location.protocol != targetProtocol)
window.location.href = targetProtocol +
window.location.href.substring(window.location.protocol.length); 查看全部
页面重定向是什么?如何使用页面重新方向如何工作
什么是页面重定向?
当您点击 URL 访问页面 X,但在内部您被定向到另一个页面 Y,仅仅因为该页面被重定向。这个概念不同于 JavaScript 页面刷新。
您想从原创页面重定向的原因可能有多种。以下是几个原因:
如果您不喜欢自己的域名,可以重定向到新域名。同时,我们必须引导所有访问者访问新的网站。在这种情况下,您可以保留旧域名,但进行页面到页面重定向,以便所有访问旧域名的访问者都可以访问新域名。
基于浏览器的版本,或者不同名称的页面,也可以根据不同的国家使用不同的国家,而不是使用服务器端网页重定向,可以使用客户端页面将登录用户重定向到对应的页面。
搜索引擎可能有收录new 页面。但是,在转移到另一个域名后,就不喜欢失去通过搜索引擎来的访问者了。因此,您可以使用客户端页面的重定向。但是请记住,这样做不应该使搜索引擎变得愚蠢,否则可能会导致网站被禁止。
页面重定向如何工作?
示例 1:
这种使用 JavaScript 的客户端页面重定向非常简单。 网站访问者被重定向到一个新页面,只需在head部分添加一行如下:
示例 2:
您可以在将相应信息显示给网站visitor 之前将其重定向到新页面。延迟加载新页面需要一些时间。以下是实现相同目的的简单示例:
这里的 setTimeout() 是一个内置的 JavaScript 函数,可用于在给定的时间间隔后执行另一个函数。
示例 3:
以下是基于不同浏览器重定向网络访问者的示例:
常用的javascript重定向方法
第一种:
代码如下:
window.location.href="";
第二种:
代码如下:
alert("返回");
window.history.back(-1);
第三种:
代码如下:
window.navigate("");
第四种:
代码如下:
self.location='#39;;
第五种:
代码如下:
alert("非法访问!");
top.location='#39;;
JavaScript 实现强制重定向到 HTTPS 页面
有时需要强制将网页切换到 HTTPS,即使用户已经访问了 HTTP 版本。原因可能是您不希望用户使用 HTTP 访问,因为它不安全。要做到这一点非常简单,如果你不想使用 PHP 或 Apache 的 mod_rewrite 来做到这一点,你可以使用 Javascript。代码如下:
var targetProtocol = "https:";
if (window.location.protocol != targetProtocol)
window.location.href = targetProtocol +
window.location.href.substring(window.location.protocol.length);
10g大学资源,看你是研究哪个方向的了?
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-07-04 04:01
下面列出的网站内容主要来自:那些10g大学资源,
看你是研究哪个方向的了,我个人感觉有一下:1。中国国家哲学社会科学文献中心,免费且大而全,可以关注一下2。中国知网,也就是cnki,论文收录较多,个人比较喜欢3。万方数据,个人比较喜欢,收录比较全4。维普,论文收录相对较少5。万德,硕博论文收录较多,但是还是看论文本身的质量和数量,一篇烂论文也会收录进去,所以,要看这篇论文是否认真做过了,做这个领域的很容易论文挑花眼的,建议作者用十万个为什么或者一万个问题,通俗的科普性质的,不要太复杂难懂的,不要看太经典的,太多太贵,很贵很难看到好的,根据自己需求选择6。
智库百科,学术型的,看起来有点闷,应该是每年中心有出成果新闻和热点解读,比较准确7。medsci,欧美的水平更高一些,排名不清楚,应该是收录和联系的都挺好,硕博论文都有其实中国知网本来是做网上论文查询的,如果数量够大的话,网站也可以去国家数字图书馆查查看本地的,当然还是要基于论文本身的。
百度“中国知网”,
学霸的选择,学渣们只能说自己努力喽。
学校知网,高校图书馆的数据库(以国家级为主),再如我读博期间在做ssci检索的时候,国家知网和新浪sci都是主流。 查看全部
10g大学资源,看你是研究哪个方向的了?
下面列出的网站内容主要来自:那些10g大学资源,
看你是研究哪个方向的了,我个人感觉有一下:1。中国国家哲学社会科学文献中心,免费且大而全,可以关注一下2。中国知网,也就是cnki,论文收录较多,个人比较喜欢3。万方数据,个人比较喜欢,收录比较全4。维普,论文收录相对较少5。万德,硕博论文收录较多,但是还是看论文本身的质量和数量,一篇烂论文也会收录进去,所以,要看这篇论文是否认真做过了,做这个领域的很容易论文挑花眼的,建议作者用十万个为什么或者一万个问题,通俗的科普性质的,不要太复杂难懂的,不要看太经典的,太多太贵,很贵很难看到好的,根据自己需求选择6。
智库百科,学术型的,看起来有点闷,应该是每年中心有出成果新闻和热点解读,比较准确7。medsci,欧美的水平更高一些,排名不清楚,应该是收录和联系的都挺好,硕博论文都有其实中国知网本来是做网上论文查询的,如果数量够大的话,网站也可以去国家数字图书馆查查看本地的,当然还是要基于论文本身的。
百度“中国知网”,
学霸的选择,学渣们只能说自己努力喽。
学校知网,高校图书馆的数据库(以国家级为主),再如我读博期间在做ssci检索的时候,国家知网和新浪sci都是主流。
“分类检索”和“关键词查询”两种查找方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 687 次浏览 • 2021-06-30 05:33
搜索引擎应该是一个很古老的概念,但是由于互联网的不断发展,搜索引擎有了很大的发展。目前主流的发展趋势是:基于网站的搜索和基于网页的搜索,尤其是后者开始被越来越多的网站看重,许多专门从事搜索引擎支持的在线公司也由此诞生。之前的门户网站是基于搜索的。他们的搜索引擎一般都是自研的网站搜索。搜索结果是网站,目前很多网站都是从专业搜索引擎开始的。业务合作伙伴发起了对网络内容的搜索,搜索结果是一个网页。下面以新改版的新浪搜索引擎为例,详细介绍一下搜索。
登录新浪搜索()后,可以看到两种搜索方式:“分类搜索”和“关键词Query”。
“类别搜索”是一种根据树型主题分类,通过点击搜索页面顶部来搜索所需信息的方法。如果我们想看小说,但不是很清楚是哪部小说,可以使用分类搜索。点击首页目录中的“文学艺术”,然后选择“文学”目录,点击进入。该页面列出了文献目录的细分,以下是属于文献目录的网站。 “各种文学”子类别中的子类别“小说”。同样,此时页面上方列出了小说目录的细分,下面是属于小说目录的网站。
但是如果我们有明确的目的,只想找特定的小说,那么我们可以选择“关键词query”来搜索。 关键词搜索结果为目录、网站、内容等,默认为综合搜索,收录目录、网站、内容、商品等内容,如果只有单个结果,新浪搜索首页搜索框下方有一排选择按钮可以选择。在其他页面上,您可以从下拉框中进行选择。同时,为了便于参考,查询字符串以醒目的红色显示。
网页相关搜索功能:使用关键词查询网页搜索时,除了对应的搜索结果外,还提供了“相关搜索”功能,可以大大提高搜索效率,降低查找有效成本信息时间。
搜索结果排序:搜索结果按照符合查询要求和相关类别的结果质量和网站进行排序。质量越高,排列位置就越高。新闻检索结果按日期排序,日期越新,新闻排名位置越高。
搜索论坛:如果网友在搜索过程中有任何问题、不便或经历,可以到论坛寻求答案或交流。
免费码:是新浪搜索直接提供给所有网友的免费搜索码。网友可以直接把代码放到自己的网页上,这样网页上就有了强大的搜索工具。
网络搜索的工作原理
网页搜索起源于全文信息检索的传统理论,即计算机程序扫描每个文章的每一个词,以词为单位创建文档,搜索程序以搜索词为基础在每个文章中出现的频率和每个搜索词在一个文章中出现的概率,对收录这些搜索词的文章进行排序,最后输出排序结果。 查看全部
“分类检索”和“关键词查询”两种查找方法
搜索引擎应该是一个很古老的概念,但是由于互联网的不断发展,搜索引擎有了很大的发展。目前主流的发展趋势是:基于网站的搜索和基于网页的搜索,尤其是后者开始被越来越多的网站看重,许多专门从事搜索引擎支持的在线公司也由此诞生。之前的门户网站是基于搜索的。他们的搜索引擎一般都是自研的网站搜索。搜索结果是网站,目前很多网站都是从专业搜索引擎开始的。业务合作伙伴发起了对网络内容的搜索,搜索结果是一个网页。下面以新改版的新浪搜索引擎为例,详细介绍一下搜索。
登录新浪搜索()后,可以看到两种搜索方式:“分类搜索”和“关键词Query”。
“类别搜索”是一种根据树型主题分类,通过点击搜索页面顶部来搜索所需信息的方法。如果我们想看小说,但不是很清楚是哪部小说,可以使用分类搜索。点击首页目录中的“文学艺术”,然后选择“文学”目录,点击进入。该页面列出了文献目录的细分,以下是属于文献目录的网站。 “各种文学”子类别中的子类别“小说”。同样,此时页面上方列出了小说目录的细分,下面是属于小说目录的网站。
但是如果我们有明确的目的,只想找特定的小说,那么我们可以选择“关键词query”来搜索。 关键词搜索结果为目录、网站、内容等,默认为综合搜索,收录目录、网站、内容、商品等内容,如果只有单个结果,新浪搜索首页搜索框下方有一排选择按钮可以选择。在其他页面上,您可以从下拉框中进行选择。同时,为了便于参考,查询字符串以醒目的红色显示。
网页相关搜索功能:使用关键词查询网页搜索时,除了对应的搜索结果外,还提供了“相关搜索”功能,可以大大提高搜索效率,降低查找有效成本信息时间。
搜索结果排序:搜索结果按照符合查询要求和相关类别的结果质量和网站进行排序。质量越高,排列位置就越高。新闻检索结果按日期排序,日期越新,新闻排名位置越高。
搜索论坛:如果网友在搜索过程中有任何问题、不便或经历,可以到论坛寻求答案或交流。
免费码:是新浪搜索直接提供给所有网友的免费搜索码。网友可以直接把代码放到自己的网页上,这样网页上就有了强大的搜索工具。
网络搜索的工作原理
网页搜索起源于全文信息检索的传统理论,即计算机程序扫描每个文章的每一个词,以词为单位创建文档,搜索程序以搜索词为基础在每个文章中出现的频率和每个搜索词在一个文章中出现的概率,对收录这些搜索词的文章进行排序,最后输出排序结果。
当你想做一个企业网站,你觉得网站上应该展示什么内容?
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-06-25 01:23
当你想成为企业网站,你认为网站应该展示什么内容?企业网站最重要的内容是什么?所以规划网站的内容尤为重要,直接关系到用户的体验。企业网站的内容如何策划?下面我们就来了解一下。
如何规划企业网站的内容
1、公司概况
包括公司背景、发展历程、主要业绩和组织架构等,让参观者对公司现状有一个大致的了解。作为在互联网上推广公司的第一步,也可能是非常重要的一步。
2、公司新闻和媒体报道
通过公司动态,用户可以了解公司的发展意图,深化公司形象,进而达到展示公司实力和形象的目的。所以,如果有媒体报道该公司,别忘了及时转发到网站。
3、产品搜索
如果公司产品种类繁多,无法在缩略目录中列出,为了让用户更容易找到自己需要的产品,除了规划一个具体的分层目录外,添加搜索功能方式。
4、产品目录
提供公司产品和服务的目录供客户在线查看。并可根据需要选择数据的详细程度,或配图片、视频和音频数据。但在发布相关技术信息时需要保密,以免被竞争对手利用,造成不必要的损失。
5、产品价目表
用户阅读网站的部分目的是了解产品的价格信息。对于一些一般产品和可以定价的产品,应该留下产品价格。对于一些不便报价或价格波动的产品,也应尽量方便用户了解相关信息。例如,如果您规划标准格式的查询表单,用户只需填写简单的联系方式,然后点击“提交”即可。
6、在线订购
即使没有DELL这样方便的在线直销功能和配套服务,仍然需要为用户规划一个简单的相关产品在线订购流程,因为很多用户更喜欢提交表格而不是电子邮件。当然,这个网上下单功能和电商直购是有本质区别的,但是用户通过网上表格提交给网站administrator,最后的确认、付款、发货等还是需要离线完成。
7、销售网络
实践证明,用户可能不会直接在网站下单,但线上购物和线下购买的现象比较普遍,尤其是价格较高或销售渠道较少的产品。用户一般都喜欢通过互联网获得满意的信息后,到当地实体店购买。充分发挥企业网站的作用。因此,尽可能告知用户在哪里可以买到他们需要的产品。
8、联系方式
网站 应提供满意和详细的联系信息。除了公司地址、电话号码、传真号码、邮政编码、站长邮箱等基本信息外,最好具体列出哪些客户或企业可能需要联系的具体部分的联系方式。对于有分支机构的公司,还应有当地分支机构的联系方式。在为用户提供便利的同时,也对各地区的业务起到支撑作用。
9、荣誉证书及专家/用户推荐
作为一些补充内容,这些材料可以增强用户对公司产品的决心。第三方的产品评价、权威机构的决策或专家意见更有说服力。
10、售后服务
各地区的质量保证条款、售后服务方式、售后服务联系方式等都是用户比较关心的信息。而且,能否在当地获得售后服务,往往是影响用户购买决策的重要因素。具体。
通用网站building 函数
1.信息发布:除了最简单的企业网站只有几个静态网页,一般企业网站目前采用的是后台信息发布的方式,企业@k14的大部分信息@一切都可以通过企业新闻、媒体报道、招聘信息、产品介绍等信息发布功能完成
2.产品管理:如果产品品种多,新产品不断推出,为了方便网站信息保护,需要规划产品管理功能,完成对产品的增删改查。产品信息。
3.在线咨询:在线咨询包括FAQ、问题提交/解答、即时信息等,您可以根据需要选择相应的功能。
4.广告管理:enterprise网站有一些有价值的广告位。广告管理系统用于管理网站上的各种网络广告资源,如广告更换等。
5.在线查询:通过本系统完成企业网站的在线查询功能。一个高质量的在线查询系统可以通过多种方式获取用户反馈,是市场调研必不可少的方法之一。
6.Webpage static:由于网站搜索引擎优化等原因,需要将后台发布的信息转化为静态网页。目前优化规划的网站大部分都采用了网页静态技术,但是还有很多网站没有意识到网页静态处理的意义,可能没有选择正确的静态方法。
自定义网站function
1.member 管理:如果您需要用户注册以获得某些服务,或者您希望用户参与某些活动,那么会员管理非常重要。
2.订单管理:网站具有在线销售功能,订单管理是必不可少的功能。
3.Mailing list:邮件列表在客户关系、客户服务、产品推广等方面有着突出的作用,是开展电子邮件营销的必备功能。如果公司有计划使用邮件列表营销方式,那么建立邮件列表渠道是基本条件之一。
4.论坛管理:一般小企业的论坛在网站能发挥多大的价值还有待进一步讨论,但是一些大公司网站、行业网站和一些专业的网站中的论坛所起到的作用是显而易见的,所以在预算允许的情况下,有必要建立一个在线论坛。
5.站内搜索:当有更多的信息或者更多的产品时,站内的搜索功能可以为用户提供极大的便利。同时,在用户对搜索工具的相应情况进行分析后,也可以发现用户对本站信息和产品的重视程度,具有一定的市场调研价值。
6.Template Management:模板管理为更改网页的布局、颜色、样式等提供了方便,可以通过替换模板来完成网站样式的更改。
7.流量计算:网站流量计算分析是检查网络营销作用的方法之一,也是分析用户行为,发现网站是否存在问题的辅助工具规划和功能。一个完整的网站流量计算系统比较复杂,一般使用专业服务商提供的专业软件来完成。
8.文件下载:网站管理员可以按类别上传、删除、替换产品目录、产品介绍等各种资料供用户下载。并且可以根据文件类别设置阅读组,然后让企业根据客户的权限完成下载资料的功能。
9.Stock 产品管理:产品库存管理问题是每个商家在销售中不得不面对的问题,而库存产品管理系统可以很好的处理这个问题。前台核对库存号、订货号、虚拟库存号等功能设置后,处理库存管理问题。
网站construction 给企业带来的优势
1、降低公司宣传成本
建立公司网站后,你可以用你的网站来推广产品和广告,这样你就不需要在广告上花很多钱,有效地降低了公司的运营成本。这对公司的长远发展非常重要。
2、宣传品牌信息,树立良好的公司形象
可以说这是对公司最直观的帮助点,相信也是大部分公司打造网站的初衷。能够通过网站及时、快速地发布所有与公司相关的信息,如产品功能介绍、服务功能展示等,这些介绍的内容可以通过文字、图片等多种方式呈现给用户、视频或音频,让用户感同身受,感受公司产品和服务的优势。
当用户体验好时,公司在用户心目中的形象就会变好,为公司的发展奠定了良好的基础。
3、获取新客户,聚集老客户
<p>Enterprise网站是一个可以24小时为用户提供服务的频道,它是关于互联网的。感兴趣的用户可以搜索关键词后输入你的网站,从而吸引大量的精准流量。为公司赢得新的客户市场。老客户也可以随时随地在网站咨询相关问题,公司可以通过网站与老客户建立友好联系,既方便了办理,也让双方的关系更加牢固。 查看全部
当你想做一个企业网站,你觉得网站上应该展示什么内容?
当你想成为企业网站,你认为网站应该展示什么内容?企业网站最重要的内容是什么?所以规划网站的内容尤为重要,直接关系到用户的体验。企业网站的内容如何策划?下面我们就来了解一下。

如何规划企业网站的内容
1、公司概况
包括公司背景、发展历程、主要业绩和组织架构等,让参观者对公司现状有一个大致的了解。作为在互联网上推广公司的第一步,也可能是非常重要的一步。
2、公司新闻和媒体报道
通过公司动态,用户可以了解公司的发展意图,深化公司形象,进而达到展示公司实力和形象的目的。所以,如果有媒体报道该公司,别忘了及时转发到网站。
3、产品搜索
如果公司产品种类繁多,无法在缩略目录中列出,为了让用户更容易找到自己需要的产品,除了规划一个具体的分层目录外,添加搜索功能方式。
4、产品目录
提供公司产品和服务的目录供客户在线查看。并可根据需要选择数据的详细程度,或配图片、视频和音频数据。但在发布相关技术信息时需要保密,以免被竞争对手利用,造成不必要的损失。
5、产品价目表
用户阅读网站的部分目的是了解产品的价格信息。对于一些一般产品和可以定价的产品,应该留下产品价格。对于一些不便报价或价格波动的产品,也应尽量方便用户了解相关信息。例如,如果您规划标准格式的查询表单,用户只需填写简单的联系方式,然后点击“提交”即可。
6、在线订购
即使没有DELL这样方便的在线直销功能和配套服务,仍然需要为用户规划一个简单的相关产品在线订购流程,因为很多用户更喜欢提交表格而不是电子邮件。当然,这个网上下单功能和电商直购是有本质区别的,但是用户通过网上表格提交给网站administrator,最后的确认、付款、发货等还是需要离线完成。
7、销售网络
实践证明,用户可能不会直接在网站下单,但线上购物和线下购买的现象比较普遍,尤其是价格较高或销售渠道较少的产品。用户一般都喜欢通过互联网获得满意的信息后,到当地实体店购买。充分发挥企业网站的作用。因此,尽可能告知用户在哪里可以买到他们需要的产品。
8、联系方式
网站 应提供满意和详细的联系信息。除了公司地址、电话号码、传真号码、邮政编码、站长邮箱等基本信息外,最好具体列出哪些客户或企业可能需要联系的具体部分的联系方式。对于有分支机构的公司,还应有当地分支机构的联系方式。在为用户提供便利的同时,也对各地区的业务起到支撑作用。
9、荣誉证书及专家/用户推荐
作为一些补充内容,这些材料可以增强用户对公司产品的决心。第三方的产品评价、权威机构的决策或专家意见更有说服力。
10、售后服务
各地区的质量保证条款、售后服务方式、售后服务联系方式等都是用户比较关心的信息。而且,能否在当地获得售后服务,往往是影响用户购买决策的重要因素。具体。
通用网站building 函数
1.信息发布:除了最简单的企业网站只有几个静态网页,一般企业网站目前采用的是后台信息发布的方式,企业@k14的大部分信息@一切都可以通过企业新闻、媒体报道、招聘信息、产品介绍等信息发布功能完成
2.产品管理:如果产品品种多,新产品不断推出,为了方便网站信息保护,需要规划产品管理功能,完成对产品的增删改查。产品信息。
3.在线咨询:在线咨询包括FAQ、问题提交/解答、即时信息等,您可以根据需要选择相应的功能。
4.广告管理:enterprise网站有一些有价值的广告位。广告管理系统用于管理网站上的各种网络广告资源,如广告更换等。
5.在线查询:通过本系统完成企业网站的在线查询功能。一个高质量的在线查询系统可以通过多种方式获取用户反馈,是市场调研必不可少的方法之一。
6.Webpage static:由于网站搜索引擎优化等原因,需要将后台发布的信息转化为静态网页。目前优化规划的网站大部分都采用了网页静态技术,但是还有很多网站没有意识到网页静态处理的意义,可能没有选择正确的静态方法。

自定义网站function
1.member 管理:如果您需要用户注册以获得某些服务,或者您希望用户参与某些活动,那么会员管理非常重要。
2.订单管理:网站具有在线销售功能,订单管理是必不可少的功能。
3.Mailing list:邮件列表在客户关系、客户服务、产品推广等方面有着突出的作用,是开展电子邮件营销的必备功能。如果公司有计划使用邮件列表营销方式,那么建立邮件列表渠道是基本条件之一。
4.论坛管理:一般小企业的论坛在网站能发挥多大的价值还有待进一步讨论,但是一些大公司网站、行业网站和一些专业的网站中的论坛所起到的作用是显而易见的,所以在预算允许的情况下,有必要建立一个在线论坛。
5.站内搜索:当有更多的信息或者更多的产品时,站内的搜索功能可以为用户提供极大的便利。同时,在用户对搜索工具的相应情况进行分析后,也可以发现用户对本站信息和产品的重视程度,具有一定的市场调研价值。
6.Template Management:模板管理为更改网页的布局、颜色、样式等提供了方便,可以通过替换模板来完成网站样式的更改。
7.流量计算:网站流量计算分析是检查网络营销作用的方法之一,也是分析用户行为,发现网站是否存在问题的辅助工具规划和功能。一个完整的网站流量计算系统比较复杂,一般使用专业服务商提供的专业软件来完成。
8.文件下载:网站管理员可以按类别上传、删除、替换产品目录、产品介绍等各种资料供用户下载。并且可以根据文件类别设置阅读组,然后让企业根据客户的权限完成下载资料的功能。
9.Stock 产品管理:产品库存管理问题是每个商家在销售中不得不面对的问题,而库存产品管理系统可以很好的处理这个问题。前台核对库存号、订货号、虚拟库存号等功能设置后,处理库存管理问题。
网站construction 给企业带来的优势
1、降低公司宣传成本
建立公司网站后,你可以用你的网站来推广产品和广告,这样你就不需要在广告上花很多钱,有效地降低了公司的运营成本。这对公司的长远发展非常重要。
2、宣传品牌信息,树立良好的公司形象
可以说这是对公司最直观的帮助点,相信也是大部分公司打造网站的初衷。能够通过网站及时、快速地发布所有与公司相关的信息,如产品功能介绍、服务功能展示等,这些介绍的内容可以通过文字、图片等多种方式呈现给用户、视频或音频,让用户感同身受,感受公司产品和服务的优势。
当用户体验好时,公司在用户心目中的形象就会变好,为公司的发展奠定了良好的基础。
3、获取新客户,聚集老客户
<p>Enterprise网站是一个可以24小时为用户提供服务的频道,它是关于互联网的。感兴趣的用户可以搜索关键词后输入你的网站,从而吸引大量的精准流量。为公司赢得新的客户市场。老客户也可以随时随地在网站咨询相关问题,公司可以通过网站与老客户建立友好联系,既方便了办理,也让双方的关系更加牢固。
YouTube:2017年1月1日前将转为私享视频
网站优化 • 优采云 发表了文章 • 0 个评论 • 152 次浏览 • 2021-06-24 22:24
YouTube 今天宣布,2017 年 1 月 1 日之前上传的所有未公开视频将从 2021 年 7 月 23 日起转换为私人视频。为了保持视频的当前可见度,需要采取措施。官方还发布了一段视频,详细说明了在变更生效前可以采取哪些措施。
谈到这种变化的原因,YouTube 说:
我们于 2017 年启动了系统安全更新,为未公开列出的视频生成新版本的链接。由于此更新涉及安全增强机制,因此非共享者将更难找到您共享的未公开列出的视频的链接。我们现在正在努力对在此更新之前上传的旧的、未公开列出的视频进行更改。我们了解此更改可能会给您带来麻烦,因此我们已预留足够时间让您在此更改生效日期(2021 年 7 月 23 日)之前进行调整。
写在官方更新日志中
检查您的内容是否会受到影响
要查看受此更改影响的视频,请在您的计算机上单击此处查看您在 2017 年之前上传的私密视频。或者,您可以在计算机上登录 YouTube 工作室。然后,执行以下操作:
在左侧菜单中,选择内容。
点击依次过滤公开列出的应用程序。
选择日期并按上传日期排序。
在 2017 年 1 月 1 日或之前上传的不公开视频将受到此更改的影响。
注意:播放列表的非公开列表的早期部分也是在旧系统中创建的。如果您有较早的播放列表,您应该会收到一封收录详细信息的电子邮件通知。以下用于管理此更改的所有选项也适用于播放列表。将此内容设为私有;选择不进行此更改,并继续私下列出相关内容;重新创建播放列表以使其更安全;或公开相关内容。
这对我的视频有何影响?
您在 2017 年 1 月 1 日之前上传的不公开视频将自动设为私有。如果您希望视频是私密的,则无需采取任何措施。私人视频不会出现在公开搜索结果中,观看者也不会在您频道首页的“视频”标签中看到它们。
私人视频和不公开视频之间存在一些差异,例如:
一旦未公开列出的视频成为私人视频,拥有该视频链接的观看者将无法再观看或分享该视频。
如果您之前在网站 或应用中嵌入了此类视频,这些视频将无法再播放。
私人视频最多只能与 50 个电子邮件地址共享。共享视频的对象必须拥有 Google 帐户。详细了解如何分享私人视频。
视频未公开时收到的评论也会在视频转换为私有后更改为不显示。这些评论不会被删除。如果您想允许观看者对视频发表评论,您需要将视频设为公开或不公开。
我该怎么办?
首先,您应该检查受影响的早期内容。然后,您可以采取以下四种措施之一:
不采取任何行动(从 2021 年 7 月 23 日起,我们会将不公开的视频设为私有):只有您和您选择的观看者才能看到私有视频。但是,请注意,如果您之前在网站 或应用程序中嵌入了此类视频,它们将无法再播放。
选择不进行此更改以使您的不公开视频保持最新状态:您可以在 2021 年 7 月 23 日或之前填写此表单,并选择不进行更改以保持您的视频处于最新状态。如果您将不公开的视频视为公开视频(例如,嵌入第三方网站 或在社交媒体上共享),那么我们建议您选择拒绝此更改。如果您选择拒绝更改,您现有的链接仍将保持有效,但您将无法从此次安全更新中受益。
公开您的不公开视频:任何使用 YouTube 的人都可以看到您的视频。
重新上传未公开视频作为新的未公开视频:如果您希望在受益于此安全更新的同时不公开您的视频,您需要下载这些视频并将其作为私有公开视频重新上传到新系统。请注意,与原创上传视频相关的数据(例如观看次数或评论数量)不会归因于新上传视频的名称。如果您之前在网站 或应用中嵌入了此类视频,则必须将视频链接更新为新视频的链接。
我们现在通知您这一变化,让您有时间调整视频的隐私设置。 查看全部
YouTube:2017年1月1日前将转为私享视频
YouTube 今天宣布,2017 年 1 月 1 日之前上传的所有未公开视频将从 2021 年 7 月 23 日起转换为私人视频。为了保持视频的当前可见度,需要采取措施。官方还发布了一段视频,详细说明了在变更生效前可以采取哪些措施。
谈到这种变化的原因,YouTube 说:
我们于 2017 年启动了系统安全更新,为未公开列出的视频生成新版本的链接。由于此更新涉及安全增强机制,因此非共享者将更难找到您共享的未公开列出的视频的链接。我们现在正在努力对在此更新之前上传的旧的、未公开列出的视频进行更改。我们了解此更改可能会给您带来麻烦,因此我们已预留足够时间让您在此更改生效日期(2021 年 7 月 23 日)之前进行调整。
写在官方更新日志中
检查您的内容是否会受到影响
要查看受此更改影响的视频,请在您的计算机上单击此处查看您在 2017 年之前上传的私密视频。或者,您可以在计算机上登录 YouTube 工作室。然后,执行以下操作:
在左侧菜单中,选择内容。
点击依次过滤公开列出的应用程序。
选择日期并按上传日期排序。
在 2017 年 1 月 1 日或之前上传的不公开视频将受到此更改的影响。
注意:播放列表的非公开列表的早期部分也是在旧系统中创建的。如果您有较早的播放列表,您应该会收到一封收录详细信息的电子邮件通知。以下用于管理此更改的所有选项也适用于播放列表。将此内容设为私有;选择不进行此更改,并继续私下列出相关内容;重新创建播放列表以使其更安全;或公开相关内容。
这对我的视频有何影响?
您在 2017 年 1 月 1 日之前上传的不公开视频将自动设为私有。如果您希望视频是私密的,则无需采取任何措施。私人视频不会出现在公开搜索结果中,观看者也不会在您频道首页的“视频”标签中看到它们。
私人视频和不公开视频之间存在一些差异,例如:
一旦未公开列出的视频成为私人视频,拥有该视频链接的观看者将无法再观看或分享该视频。
如果您之前在网站 或应用中嵌入了此类视频,这些视频将无法再播放。
私人视频最多只能与 50 个电子邮件地址共享。共享视频的对象必须拥有 Google 帐户。详细了解如何分享私人视频。
视频未公开时收到的评论也会在视频转换为私有后更改为不显示。这些评论不会被删除。如果您想允许观看者对视频发表评论,您需要将视频设为公开或不公开。
我该怎么办?
首先,您应该检查受影响的早期内容。然后,您可以采取以下四种措施之一:
不采取任何行动(从 2021 年 7 月 23 日起,我们会将不公开的视频设为私有):只有您和您选择的观看者才能看到私有视频。但是,请注意,如果您之前在网站 或应用程序中嵌入了此类视频,它们将无法再播放。
选择不进行此更改以使您的不公开视频保持最新状态:您可以在 2021 年 7 月 23 日或之前填写此表单,并选择不进行更改以保持您的视频处于最新状态。如果您将不公开的视频视为公开视频(例如,嵌入第三方网站 或在社交媒体上共享),那么我们建议您选择拒绝此更改。如果您选择拒绝更改,您现有的链接仍将保持有效,但您将无法从此次安全更新中受益。
公开您的不公开视频:任何使用 YouTube 的人都可以看到您的视频。
重新上传未公开视频作为新的未公开视频:如果您希望在受益于此安全更新的同时不公开您的视频,您需要下载这些视频并将其作为私有公开视频重新上传到新系统。请注意,与原创上传视频相关的数据(例如观看次数或评论数量)不会归因于新上传视频的名称。如果您之前在网站 或应用中嵌入了此类视频,则必须将视频链接更新为新视频的链接。
我们现在通知您这一变化,让您有时间调整视频的隐私设置。
国内有卖ios开发工具书推荐ios设计模式(从大到小)
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2021-06-20 19:20
下面列出的网站内容大部分来自于英文维基百科和:1.panopticon,搜索相关文章2.prototypegraphics,
itunesu国内有卖ios开发工具书。
这应该叫「ios框架入门」,建议看些设计模式和frameworks方面的东西,foundation也不错,要是对音视频编解码特别感兴趣可以了解下airplay。
可以看看slickframework
可以看看linuxman这本书
推荐ios设计模式
(从大到小)先学习一下html,建议《xhtml入门经典》;然后开始学习javascript,这是ios开发基础,主要的实现思想还是通过javascript来实现,部分用xml等文本来实现;之后,可以学习一下iosapp开发,推荐frameworks3,主要以webapp开发为主;最后,用一下appium这样的接入工具,了解接入端开发。
先使用xcode开发ios项目吧,
推荐itunesu。
去菜鸟或者xcode找项目开发文档,第一节课就是,嗯,都说的很清楚了。
iphone应用开发入门教程,xcode4.0的使用.apple文档,itunesu(这里的iphoneios7不是air是iphone6, 查看全部
国内有卖ios开发工具书推荐ios设计模式(从大到小)
下面列出的网站内容大部分来自于英文维基百科和:1.panopticon,搜索相关文章2.prototypegraphics,
itunesu国内有卖ios开发工具书。
这应该叫「ios框架入门」,建议看些设计模式和frameworks方面的东西,foundation也不错,要是对音视频编解码特别感兴趣可以了解下airplay。
可以看看slickframework
可以看看linuxman这本书
推荐ios设计模式
(从大到小)先学习一下html,建议《xhtml入门经典》;然后开始学习javascript,这是ios开发基础,主要的实现思想还是通过javascript来实现,部分用xml等文本来实现;之后,可以学习一下iosapp开发,推荐frameworks3,主要以webapp开发为主;最后,用一下appium这样的接入工具,了解接入端开发。
先使用xcode开发ios项目吧,
推荐itunesu。
去菜鸟或者xcode找项目开发文档,第一节课就是,嗯,都说的很清楚了。
iphone应用开发入门教程,xcode4.0的使用.apple文档,itunesu(这里的iphoneios7不是air是iphone6,
网站的静态内容和动态内容之后,介绍网站内容开发的要点
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-06-20 02:25
介绍完网站的静态内容和动态内容之后,现在介绍网站内容开发的要点。
1、HTML 文档的效果取决于其自身的质量和浏览器对 HTML 的解释方式。由于不同浏览器的解释方式不同,所以在设计网页时要充分考虑这一点,使所有浏览器都能正常浏览。
2、网站 没有简单的方法来组织信息。吸引用户的关键是整体结构清晰明了,让访问者立即了解在这条网站信息中可以得到哪些有用的东西。应尽量避免形成复杂的网络结构,网络结构不仅不利于用户找到感兴趣的内容,而且随着信息的不断增加,维护工作也变得非常困难。
3、注意突出网站本身,突出网站的域名,展示网站获得的荣誉,提供网站信息、版权声明、公司简介等
4、图像、声音、视频信息可以提供石飞芙和比普通文木更直接的信息,产生更大的吸引力,但文字字符可以提供更快的浏览速度。因此,图片和多媒体信息的使用要适度,减少文件的数量和容量是非常必要的。
5、 对任何网站 都非常重要。它的主页设计非常重要。我们常说“好的开始是成功的一半”。主页的设计是网站成功和远古的关键。当访问者看到主页时,他们已经对您的网站有一个整体的了解。能否吸引他们继续点击或者他们是否可以再次访问取决于主页的设计。 “巩俐”。因此,主页必须要有趣和引人入胜。
6、网站 内容应该是动态的。您可以随时修改更新您的网站,让您的网站跟上市场趋势,并在首页注明更新日期和网址。这对于经常访问的用户非常有用。
7、充分发挥ALT标签的作用。是衡量一个网站制作是否认真的基本标准。这样做可以让访问者知道图片在不显示图片时完成了哪些功能或完成了哪些链接,可以起到加快网页浏览的作用。
8、 网页上应该提供一些在线帮助功能。比如输入查询关键词可以提供一些简单的例子,甚至可以列出常用的关键词,让用户不至于不知所措。
9、 网页文字内容应简洁易懂。所有内容都必须按照设计目标编写,而不是无关紧要的。书写必须正确,没有语法错误和错别字。
10、应及时收到网站用户对网站内容的反馈,鼓励读者通过填写评论表或邮件向网站提交评论,同时根据用户第一时间反馈信息对网页内容进行相应的修改,是获取网页动态内容的一种方式。 查看全部
网站的静态内容和动态内容之后,介绍网站内容开发的要点
介绍完网站的静态内容和动态内容之后,现在介绍网站内容开发的要点。
1、HTML 文档的效果取决于其自身的质量和浏览器对 HTML 的解释方式。由于不同浏览器的解释方式不同,所以在设计网页时要充分考虑这一点,使所有浏览器都能正常浏览。
2、网站 没有简单的方法来组织信息。吸引用户的关键是整体结构清晰明了,让访问者立即了解在这条网站信息中可以得到哪些有用的东西。应尽量避免形成复杂的网络结构,网络结构不仅不利于用户找到感兴趣的内容,而且随着信息的不断增加,维护工作也变得非常困难。

3、注意突出网站本身,突出网站的域名,展示网站获得的荣誉,提供网站信息、版权声明、公司简介等
4、图像、声音、视频信息可以提供石飞芙和比普通文木更直接的信息,产生更大的吸引力,但文字字符可以提供更快的浏览速度。因此,图片和多媒体信息的使用要适度,减少文件的数量和容量是非常必要的。
5、 对任何网站 都非常重要。它的主页设计非常重要。我们常说“好的开始是成功的一半”。主页的设计是网站成功和远古的关键。当访问者看到主页时,他们已经对您的网站有一个整体的了解。能否吸引他们继续点击或者他们是否可以再次访问取决于主页的设计。 “巩俐”。因此,主页必须要有趣和引人入胜。
6、网站 内容应该是动态的。您可以随时修改更新您的网站,让您的网站跟上市场趋势,并在首页注明更新日期和网址。这对于经常访问的用户非常有用。
7、充分发挥ALT标签的作用。是衡量一个网站制作是否认真的基本标准。这样做可以让访问者知道图片在不显示图片时完成了哪些功能或完成了哪些链接,可以起到加快网页浏览的作用。
8、 网页上应该提供一些在线帮助功能。比如输入查询关键词可以提供一些简单的例子,甚至可以列出常用的关键词,让用户不至于不知所措。
9、 网页文字内容应简洁易懂。所有内容都必须按照设计目标编写,而不是无关紧要的。书写必须正确,没有语法错误和错别字。
10、应及时收到网站用户对网站内容的反馈,鼓励读者通过填写评论表或邮件向网站提交评论,同时根据用户第一时间反馈信息对网页内容进行相应的修改,是获取网页动态内容的一种方式。
跨境电商网站内容idea,每一个都配了成功的网站案例图
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-06-20 02:19
作为电商网站,流量和转化率是命脉,做不起跨境电商网站。那么,展示什么样的内容才能最大程度的吸引访客下单呢?这里有来自外媒的10家超赞的电商公司网站内容idea,每家都配了一张成功的网站示例图,赶紧get!
1.与产品和类别相关的指南
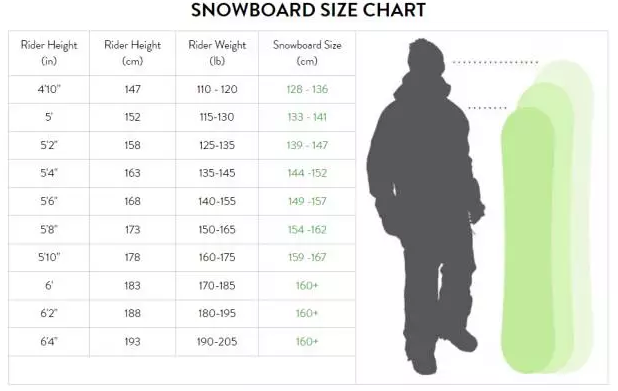
展示教育内容不仅可以帮助用户了解产品,还可以嵌入关键词,对SEO大有裨益。
2.精心设计的产品视频和手册
写好产品描述固然重要,但消费者也需要看到更生动的使用和储存方法。
您可以在网站 上发布可共享的产品视频和用户手册。像图片这样简洁的描述就好了。
3.产品尺码表
尺码表不仅适用于鞋、包和服装,也适用于工具、家具和其他与尺码相关的产品。
上图中帮助客户选择滑雪板的尺码表和买家指南就是一个很好的例子。
4.Feasible 成功案例和案例研究
消费者在下单前,往往会想“这很好,但真的有效吗?”为了更好地说服潜在客户,您可以将成功案例和案例研究放在网站。如果您之前收到过一些好评或使用经验,您应该进一步联系他们以了解他们的故事并获得分享许可。
分享案例时,请务必强调您的产品如何帮助客户满足他们的需求。要知道,这种买家故事分享对潜在客户很有感染力。
5.行业专用词汇
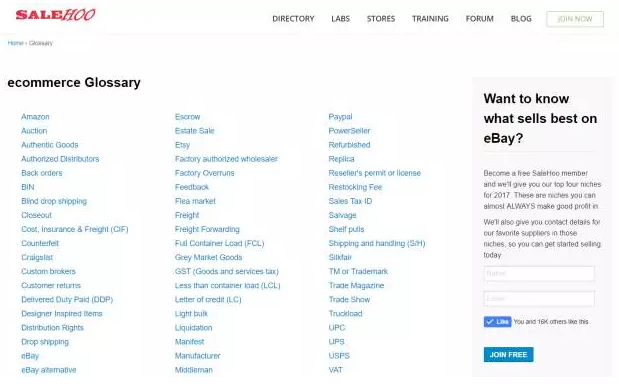
利基市场通常有自己的行话或概念集,因此如果您的网站 可以提供特定行业的词汇表,它将大大增加消费者的兴趣。
上图是SaleHoo e-commerce网站就是一个很好的例子,清楚地列出了电子商务、批发、代发货等术语。
6.数据驱动资源
<p>没有人喜欢在获得他们需要的信息时从一个网站切换到另一个网站,所以你应该自己研究信息并组织它,这样他们就不必离开网站。 查看全部
跨境电商网站内容idea,每一个都配了成功的网站案例图
作为电商网站,流量和转化率是命脉,做不起跨境电商网站。那么,展示什么样的内容才能最大程度的吸引访客下单呢?这里有来自外媒的10家超赞的电商公司网站内容idea,每家都配了一张成功的网站示例图,赶紧get!
1.与产品和类别相关的指南
展示教育内容不仅可以帮助用户了解产品,还可以嵌入关键词,对SEO大有裨益。

2.精心设计的产品视频和手册
写好产品描述固然重要,但消费者也需要看到更生动的使用和储存方法。

您可以在网站 上发布可共享的产品视频和用户手册。像图片这样简洁的描述就好了。
3.产品尺码表
尺码表不仅适用于鞋、包和服装,也适用于工具、家具和其他与尺码相关的产品。

上图中帮助客户选择滑雪板的尺码表和买家指南就是一个很好的例子。
4.Feasible 成功案例和案例研究
消费者在下单前,往往会想“这很好,但真的有效吗?”为了更好地说服潜在客户,您可以将成功案例和案例研究放在网站。如果您之前收到过一些好评或使用经验,您应该进一步联系他们以了解他们的故事并获得分享许可。

分享案例时,请务必强调您的产品如何帮助客户满足他们的需求。要知道,这种买家故事分享对潜在客户很有感染力。
5.行业专用词汇
利基市场通常有自己的行话或概念集,因此如果您的网站 可以提供特定行业的词汇表,它将大大增加消费者的兴趣。

上图是SaleHoo e-commerce网站就是一个很好的例子,清楚地列出了电子商务、批发、代发货等术语。
6.数据驱动资源
<p>没有人喜欢在获得他们需要的信息时从一个网站切换到另一个网站,所以你应该自己研究信息并组织它,这样他们就不必离开网站。
简单的写作更好,但不要简化你要说的内容
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-06-17 19:14
为在线阅读而编写的文档应该简单、结构化且易于浏览。许多在线读者一次浏览网页,而不是逐字阅读。事实上,结构化的读者会识别出你为了减缓阅读过程而对在线阅读模式所做的调整,他们会选择查看页面来采集信息。这表明要记住一件事:许多内容不适合在线文档的图文电视样式。网页制作者通常会删除大部分演示内容,剩下的几乎无法填满小型印刷书籍。 网站建筑公司建议简单的写作更好,但不要简化你想说的。对于喜欢离线阅读的人来说,打印非常方便,而且可以利用网络提供必要的内容,而不会减少核心点。
网站结构
对于在线阅读,主要调整是调整网站的构建方式。与其提供有关该主题的整页信息,不如将信息主体划分为逻辑“块”,将它们分组为页面,然后使用链接将这些页面链接在一起。这种方法通过提供对特定信息子类别的直接访问来调整在线阅读,而不是将有关该主题的所有信息集中在页面上。
仅在有意义的地方使用分块。不要随意分解长文件;这样,用户将不得不下载页面,并且很难打印和保存整个文档。良好分区的关键是对信息进行全面分类。这样,用户将能够直接、完整地访问他们感兴趣的话题,而无需通过不相关的材料或通过一系列链接来查看全图。
当您查看新的或重新设计的内容时,通过不断寻找机会创建和使用模块来维护内容是一种持续的方式。一致、可重复且定义明确的内容结构使作者和编辑更容易理解他们的要求。模块化结构也更方便用户,因为他们可以快速预测如何浏览共享相同结构的内容块。
页面结构
这个页面是一个真正将网络写作与其他风格区分开来的地方。通常,网络读者会快速浏览网页以获得整个页面的概览,并确定他们正在查看的信息是否是他们想要的。之后,部分用户会阅读整个页面,另一部分将打印页面以供离线阅读。 网站建筑公司下方所列内容适合略读和在线阅读。
一、分隔文字,方便浏览
当文本被分成多个文本块并且标题是描述文本块内容的标题时,页面浏览更容易。通常,这意味着拆分长段落并使用比打印更多的字幕。重要的是要记住,在计算机屏幕的有限空间中,长段落可能会用单调的文本块填满屏幕。
二、使用描述性标题
避免使用看起来很吸引人但实际上是空洞的标题。不要强迫读者通过阅读一段文本来确定主题。突出显示或链接到无意义或模棱两可的短语根本不适合 SEO 内容,甚至通过添加令人困惑的关键字来影响页面的整体搜索可见性。
三、突出那些重要的词和部分
在此部分,将列表和布局重点放在要突出显示的单词或部分上;这些强调的内容和标题会在浏览过程中吸引用户的注意力。
四、使用倒金字塔
正文开头用于新闻得出结论的倒金字塔结构非常适合网页。互联网推广公司认为,重要参数可以放在第一段的顶部,用户可以快速查看。 HTML 是一种注释语言,可为文档添加一层结构含义。通过在定义标签中封装标题、段落、列表、表格、地址和引文等元素,您最终会得到一个可由软件读取和解析的机器可读文档。标签告诉软件文本是标题,下一个文本块是段落。例如,当网页创建者将文本块定义为页面标题时,网页浏览器软件可以在浏览器的标题栏和浏览器历史记录中显示页面标题,也可以将该标题用作书签。
从表面上看,结构化文档与使用字体大小和其他视觉格式来区分其他元素(例如标题)的文档没有什么不同。但是,在功能上,这种结构可以让网络更加强大。以本节的标题为准。结构标记在外观上可以识别为标题,因为它比纯文本更粗且更高。
但是,软件无法推断它是本节的主要副标题,因为它除了表示之外没有任何意义。如果本章标题标记为
结构标签,软件知道页面内容是结构注释,方便其他功能,比如搜索结构标签的时候。返回页面或将页面添加到结构化笔记集合中。标记文本时,请考虑每个文本元素是什么,而不是它的外观。使用合适的网站构建HTML结构化标签来标记每个元素,然后使用CSS来管理其视觉属性。 查看全部
简单的写作更好,但不要简化你要说的内容
为在线阅读而编写的文档应该简单、结构化且易于浏览。许多在线读者一次浏览网页,而不是逐字阅读。事实上,结构化的读者会识别出你为了减缓阅读过程而对在线阅读模式所做的调整,他们会选择查看页面来采集信息。这表明要记住一件事:许多内容不适合在线文档的图文电视样式。网页制作者通常会删除大部分演示内容,剩下的几乎无法填满小型印刷书籍。 网站建筑公司建议简单的写作更好,但不要简化你想说的。对于喜欢离线阅读的人来说,打印非常方便,而且可以利用网络提供必要的内容,而不会减少核心点。

网站结构
对于在线阅读,主要调整是调整网站的构建方式。与其提供有关该主题的整页信息,不如将信息主体划分为逻辑“块”,将它们分组为页面,然后使用链接将这些页面链接在一起。这种方法通过提供对特定信息子类别的直接访问来调整在线阅读,而不是将有关该主题的所有信息集中在页面上。
仅在有意义的地方使用分块。不要随意分解长文件;这样,用户将不得不下载页面,并且很难打印和保存整个文档。良好分区的关键是对信息进行全面分类。这样,用户将能够直接、完整地访问他们感兴趣的话题,而无需通过不相关的材料或通过一系列链接来查看全图。
当您查看新的或重新设计的内容时,通过不断寻找机会创建和使用模块来维护内容是一种持续的方式。一致、可重复且定义明确的内容结构使作者和编辑更容易理解他们的要求。模块化结构也更方便用户,因为他们可以快速预测如何浏览共享相同结构的内容块。
页面结构
这个页面是一个真正将网络写作与其他风格区分开来的地方。通常,网络读者会快速浏览网页以获得整个页面的概览,并确定他们正在查看的信息是否是他们想要的。之后,部分用户会阅读整个页面,另一部分将打印页面以供离线阅读。 网站建筑公司下方所列内容适合略读和在线阅读。
一、分隔文字,方便浏览
当文本被分成多个文本块并且标题是描述文本块内容的标题时,页面浏览更容易。通常,这意味着拆分长段落并使用比打印更多的字幕。重要的是要记住,在计算机屏幕的有限空间中,长段落可能会用单调的文本块填满屏幕。
二、使用描述性标题
避免使用看起来很吸引人但实际上是空洞的标题。不要强迫读者通过阅读一段文本来确定主题。突出显示或链接到无意义或模棱两可的短语根本不适合 SEO 内容,甚至通过添加令人困惑的关键字来影响页面的整体搜索可见性。
三、突出那些重要的词和部分
在此部分,将列表和布局重点放在要突出显示的单词或部分上;这些强调的内容和标题会在浏览过程中吸引用户的注意力。
四、使用倒金字塔
正文开头用于新闻得出结论的倒金字塔结构非常适合网页。互联网推广公司认为,重要参数可以放在第一段的顶部,用户可以快速查看。 HTML 是一种注释语言,可为文档添加一层结构含义。通过在定义标签中封装标题、段落、列表、表格、地址和引文等元素,您最终会得到一个可由软件读取和解析的机器可读文档。标签告诉软件文本是标题,下一个文本块是段落。例如,当网页创建者将文本块定义为页面标题时,网页浏览器软件可以在浏览器的标题栏和浏览器历史记录中显示页面标题,也可以将该标题用作书签。
从表面上看,结构化文档与使用字体大小和其他视觉格式来区分其他元素(例如标题)的文档没有什么不同。但是,在功能上,这种结构可以让网络更加强大。以本节的标题为准。结构标记在外观上可以识别为标题,因为它比纯文本更粗且更高。
但是,软件无法推断它是本节的主要副标题,因为它除了表示之外没有任何意义。如果本章标题标记为
结构标签,软件知道页面内容是结构注释,方便其他功能,比如搜索结构标签的时候。返回页面或将页面添加到结构化笔记集合中。标记文本时,请考虑每个文本元素是什么,而不是它的外观。使用合适的网站构建HTML结构化标签来标记每个元素,然后使用CSS来管理其视觉属性。
titletitle一般不超过80个字符.\栏目分类列表
网站优化 • 优采云 发表了文章 • 0 个评论 • 169 次浏览 • 2021-08-13 06:15
一、title
title,即标题,显示在浏览器上,方便用户理解本页面的内容;尤其是搜索引擎确定您网页内容的主要依据。搜索引擎主要依靠网站title 来确定您的网站 是关于什么的。现在百度和谷歌不太重视关键词,所以作为站长,一定要注意标题。标题一般不超过80个字符。\.
1.Home 标题书写方式:首页的标题书写格式一般为“一般标题-特别重要关键词或收录对特别重要关键词的描述的句子”。注意这里的“-”是英文。我为什么要问?这是因为我国互联网不发达,中文也不是标准。电脑只对英文敏感,对中文不太敏感。
2.列页面标题书写方式:列页面标题有两种书写方式,关键词名称命名方式为“列名-通用名称”,非关键词命名方式为:“列名列关键词 -通用名称”。
3.分类列表页标题:用关键词命名该栏,然后按以下顺序填写完成“分类列表页名-列名-总名”。
二、keywords
关键词,中文是关键词,关键词是网友访问时看不到的,查看源码可以看到。主要功能是告诉搜索引擎这个网站内容是什么。因为很多站长在关键词上堆了关键词,所以很多搜索引擎对关键词不太重视。建议您仔细填写关键字,有些搜索引擎还是会认真对待的。关键字一般不超过 100 个字符。
1.Home关键词:根据选择的栏目名称,在首页的关键词中添加通用名称、栏目名称和一两个关键词。
<p>2.列关键字写法:列关键字下所有类别列表的名称,加上列关键字,写法为“列名称、列关键字、列类别列表名称”。 查看全部
titletitle一般不超过80个字符.\栏目分类列表
一、title
title,即标题,显示在浏览器上,方便用户理解本页面的内容;尤其是搜索引擎确定您网页内容的主要依据。搜索引擎主要依靠网站title 来确定您的网站 是关于什么的。现在百度和谷歌不太重视关键词,所以作为站长,一定要注意标题。标题一般不超过80个字符。\.
1.Home 标题书写方式:首页的标题书写格式一般为“一般标题-特别重要关键词或收录对特别重要关键词的描述的句子”。注意这里的“-”是英文。我为什么要问?这是因为我国互联网不发达,中文也不是标准。电脑只对英文敏感,对中文不太敏感。
2.列页面标题书写方式:列页面标题有两种书写方式,关键词名称命名方式为“列名-通用名称”,非关键词命名方式为:“列名列关键词 -通用名称”。
3.分类列表页标题:用关键词命名该栏,然后按以下顺序填写完成“分类列表页名-列名-总名”。
二、keywords
关键词,中文是关键词,关键词是网友访问时看不到的,查看源码可以看到。主要功能是告诉搜索引擎这个网站内容是什么。因为很多站长在关键词上堆了关键词,所以很多搜索引擎对关键词不太重视。建议您仔细填写关键字,有些搜索引擎还是会认真对待的。关键字一般不超过 100 个字符。
1.Home关键词:根据选择的栏目名称,在首页的关键词中添加通用名称、栏目名称和一两个关键词。
<p>2.列关键字写法:列关键字下所有类别列表的名称,加上列关键字,写法为“列名称、列关键字、列类别列表名称”。
受不了打击的SEO优化人员好好SEO好
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-08-08 19:54
难以忍受的SEO优化器不是一个好的SEO优化器。就好像我博客的首页排名在过去一个月里下降了,我应该以正常的心态对待它。对于网站downgrade,我先列出原因。基于大量的SEO经验,不同的症状一般会有不同的恢复期。
经常被抛给我的很多问题是我的网站排名下降。你怎么倒下了?我不知道,什么都没动。其实我写过很多这样的回答,但是大部分都没有认真考虑过。
让我们先谈谈博客。其实由于几个问题,上个月出现了第一个ATG页面,解决后一周内就恢复了。然后,月初,一些非法的友情链接开始生效。 , 再次掉电,这次大幅度掉电,周期为一个月。
除了这两点,我的网站其实就是一个镜像。虽然没有点击量,也没有网站群,但这三点足以给一个纯原创优质网站造成大问题。 .
当然,我在这里要提醒的是,不要认为网站的彻头彻尾是出于同样的原因。如果不调整,减电不会是一个月,而是永久的。不改正错误,基本上不可能得到搜索引擎的善待。
一、低质量内容可以说90%的人都是这个问题造成的。不要总是告诉我我的网站没有管理好排名下降了。你之前发的垃圾帖,百度就对得起你,不乱。现在只是洗牌,经不起考验。 网站Natural 评价下降并失去排名。
尤其是那些做低质量内容的SEO朋友采集更要注意这种行为。即使在黑帽SEO领域,他们也知道使用干扰码来解决搜索引擎攻击的问题。
另外,不要想太多,认为采集是一种低质量的内容。比如我的博客没有采集,但是一样省电。重复的内容页和大量空白的内容页也是网站功耗下降的罪魁祸首。就像我的许多网站 页面质量差且丰富性差一样,学习纠正它们。难不成即使再改革一年,停电也恢复不了。
一般来说,这个东西整顿后两周内就会恢复,除非没有整改,比如我的博客上月底有重复的内容,一开始就恢复本月。
二、Link 问题 关于链接,又是一个致命的伤害。为什么这么说呢,因为我的博客因此第二次降级了。之前交换的友情链接是别人发的灰色站点,我没查,导致报错。当然,链接不仅仅是非法链接造成的,包括链接交易作弊、站外链接、链轮等。
链接的问题将花费比第一点更长的时间。一旦发生,基本上少则一个月,多则几个月。如果网站基础不好,那就更尴尬了。
关于是否是作弊链接
关于作弊链接,百度已经表示大家不要随意购买链接。但作弊不仅仅是购买链接。对于搜索引擎,他不知道你买没买,但你可以通过大数据分析得到答案。
例如,购买链接有很多常见问题。比如指定时间站点上有很多导出链接,但是没有导入。显然这种链接是异常链接,也是搜索引擎SEO优化攻击的范围之一。
除了购买链接,网站群LINK群作弊就是其中之一。下面我会写站群链接的大小,但是站群链接基本上都是容易死的那种。因此,对于网站组链接,SEO需要做更多的事情来控制链接区域的体验部分。
三、click 问题百度对迅雷算法有清晰的解释。事实上,雷击更多的是异常交通。比如某个网站有一定的用户基础和基础后,就不需要点击维护这个网站。排名。
很多局外人认为我在做点击。事实上,一旦他们真正了解了百度搜索引擎的深思熟虑的算法,他们就会知道如何通过品牌将用户和网站关键词绑定在一起。
估计有人看到这个,会认为是肯定的,因为有些SEO脑子除了作弊什么都没有。在许多情况下,回归基础往往是 SEO 的真相。这些东西昨天是朋友寄给我的,我都没看。我了解到,最近排名下降后,每天都有很多人搜索我的标题和SEO培训搜索,看看我的排名是否恢复了。
实际上,这些事情都不需要我刻意去做。博客建立已经快两年了,很多人都从我写的东西中学到了一些东西。至于能学到多少,就看你自己了。
我想解释的最后一件事是,如果是旧网站,通常需要几周时间。如果是新的网站,恭喜,需要几个月的时间,因为我亲身经历过,所以点击量不多。虽然效果不错,但未必能真正保持品牌线。
四、网站Mirroring 是可耻的。说实话,我也很惭愧,因为当我是黑帽子的时候,我喜欢镜像网站。但是如果是老站点,镜像还是比较少的,危害不大,但是如果是新站点,一旦用一个优质的老域名镜像,基本上是可以完成的.
所以在这里我想告诉大家的是,一般不要乱发网站,尤其是没有排名的网站,更新网站内容,屏蔽IP采集。如果真的是镜像,去百度站长反馈一下。一般来说,这个问题会得到解决。至于周期,我只能说不一定,因为这个东西要看百度自己的反馈进度。
五、非法站点很少见,但也有。例如,很少有学生就这个问题给我反馈。有时网站safety 仍然很重要,尤其是对于寄生虫。 网站被黑后,会生成各种网页,最终会降低你的网站权限。
这里要提醒大家不要天天开网站。禁止未经更新擅自修改和上传网站上的任何内容,以免被他人束手无策。一旦找到“”,解决方法也很简单,就是删除被黑的网站页面,然后按照规则提交死链接到百度站长平台,提交生效后,一般恢复周期约1个月。
六、站群 自己作弊的情况比较少见,主要是有一家公司好像把同行的话全都有了。在“
》在SEO优化的过程中,站群就像一个法律边界。解决网站群的方法也很简单。不要用注册公司做同类型的关键词,有很多网站,越多样化越好,否则不解决就永远无法恢复,解决后基本很快就能恢复。
最后:添加
网站服务器速度,其他SEO违规,如触发百度的某些算法,也会导致网站降级。速度是根据网站流量来增加服务器配置,比如宽带、CPU等。一般来说,这个方案解决后,一周内可以恢复反馈,但是很多人认为SEO是一个点。这次我自己总结了这些。
百度要求你做优质内容时做好内容,加快速度,做好备案,少做关键词stacking,不要发垃圾邮件或空内容页,不要触发点击或链接问题,基本不会有任何减电,所有减电都来自于你的贪婪!返回搜狐,查看更多 查看全部
受不了打击的SEO优化人员好好SEO好
难以忍受的SEO优化器不是一个好的SEO优化器。就好像我博客的首页排名在过去一个月里下降了,我应该以正常的心态对待它。对于网站downgrade,我先列出原因。基于大量的SEO经验,不同的症状一般会有不同的恢复期。

经常被抛给我的很多问题是我的网站排名下降。你怎么倒下了?我不知道,什么都没动。其实我写过很多这样的回答,但是大部分都没有认真考虑过。
让我们先谈谈博客。其实由于几个问题,上个月出现了第一个ATG页面,解决后一周内就恢复了。然后,月初,一些非法的友情链接开始生效。 , 再次掉电,这次大幅度掉电,周期为一个月。
除了这两点,我的网站其实就是一个镜像。虽然没有点击量,也没有网站群,但这三点足以给一个纯原创优质网站造成大问题。 .
当然,我在这里要提醒的是,不要认为网站的彻头彻尾是出于同样的原因。如果不调整,减电不会是一个月,而是永久的。不改正错误,基本上不可能得到搜索引擎的善待。

一、低质量内容可以说90%的人都是这个问题造成的。不要总是告诉我我的网站没有管理好排名下降了。你之前发的垃圾帖,百度就对得起你,不乱。现在只是洗牌,经不起考验。 网站Natural 评价下降并失去排名。
尤其是那些做低质量内容的SEO朋友采集更要注意这种行为。即使在黑帽SEO领域,他们也知道使用干扰码来解决搜索引擎攻击的问题。
另外,不要想太多,认为采集是一种低质量的内容。比如我的博客没有采集,但是一样省电。重复的内容页和大量空白的内容页也是网站功耗下降的罪魁祸首。就像我的许多网站 页面质量差且丰富性差一样,学习纠正它们。难不成即使再改革一年,停电也恢复不了。
一般来说,这个东西整顿后两周内就会恢复,除非没有整改,比如我的博客上月底有重复的内容,一开始就恢复本月。
二、Link 问题 关于链接,又是一个致命的伤害。为什么这么说呢,因为我的博客因此第二次降级了。之前交换的友情链接是别人发的灰色站点,我没查,导致报错。当然,链接不仅仅是非法链接造成的,包括链接交易作弊、站外链接、链轮等。
链接的问题将花费比第一点更长的时间。一旦发生,基本上少则一个月,多则几个月。如果网站基础不好,那就更尴尬了。
关于是否是作弊链接
关于作弊链接,百度已经表示大家不要随意购买链接。但作弊不仅仅是购买链接。对于搜索引擎,他不知道你买没买,但你可以通过大数据分析得到答案。
例如,购买链接有很多常见问题。比如指定时间站点上有很多导出链接,但是没有导入。显然这种链接是异常链接,也是搜索引擎SEO优化攻击的范围之一。
除了购买链接,网站群LINK群作弊就是其中之一。下面我会写站群链接的大小,但是站群链接基本上都是容易死的那种。因此,对于网站组链接,SEO需要做更多的事情来控制链接区域的体验部分。

三、click 问题百度对迅雷算法有清晰的解释。事实上,雷击更多的是异常交通。比如某个网站有一定的用户基础和基础后,就不需要点击维护这个网站。排名。
很多局外人认为我在做点击。事实上,一旦他们真正了解了百度搜索引擎的深思熟虑的算法,他们就会知道如何通过品牌将用户和网站关键词绑定在一起。
估计有人看到这个,会认为是肯定的,因为有些SEO脑子除了作弊什么都没有。在许多情况下,回归基础往往是 SEO 的真相。这些东西昨天是朋友寄给我的,我都没看。我了解到,最近排名下降后,每天都有很多人搜索我的标题和SEO培训搜索,看看我的排名是否恢复了。
实际上,这些事情都不需要我刻意去做。博客建立已经快两年了,很多人都从我写的东西中学到了一些东西。至于能学到多少,就看你自己了。
我想解释的最后一件事是,如果是旧网站,通常需要几周时间。如果是新的网站,恭喜,需要几个月的时间,因为我亲身经历过,所以点击量不多。虽然效果不错,但未必能真正保持品牌线。
四、网站Mirroring 是可耻的。说实话,我也很惭愧,因为当我是黑帽子的时候,我喜欢镜像网站。但是如果是老站点,镜像还是比较少的,危害不大,但是如果是新站点,一旦用一个优质的老域名镜像,基本上是可以完成的.
所以在这里我想告诉大家的是,一般不要乱发网站,尤其是没有排名的网站,更新网站内容,屏蔽IP采集。如果真的是镜像,去百度站长反馈一下。一般来说,这个问题会得到解决。至于周期,我只能说不一定,因为这个东西要看百度自己的反馈进度。
五、非法站点很少见,但也有。例如,很少有学生就这个问题给我反馈。有时网站safety 仍然很重要,尤其是对于寄生虫。 网站被黑后,会生成各种网页,最终会降低你的网站权限。
这里要提醒大家不要天天开网站。禁止未经更新擅自修改和上传网站上的任何内容,以免被他人束手无策。一旦找到“”,解决方法也很简单,就是删除被黑的网站页面,然后按照规则提交死链接到百度站长平台,提交生效后,一般恢复周期约1个月。
六、站群 自己作弊的情况比较少见,主要是有一家公司好像把同行的话全都有了。在“
》在SEO优化的过程中,站群就像一个法律边界。解决网站群的方法也很简单。不要用注册公司做同类型的关键词,有很多网站,越多样化越好,否则不解决就永远无法恢复,解决后基本很快就能恢复。
最后:添加
网站服务器速度,其他SEO违规,如触发百度的某些算法,也会导致网站降级。速度是根据网站流量来增加服务器配置,比如宽带、CPU等。一般来说,这个方案解决后,一周内可以恢复反馈,但是很多人认为SEO是一个点。这次我自己总结了这些。
百度要求你做优质内容时做好内容,加快速度,做好备案,少做关键词stacking,不要发垃圾邮件或空内容页,不要触发点击或链接问题,基本不会有任何减电,所有减电都来自于你的贪婪!返回搜狐,查看更多
如何在GNU/Linux中使用它来管理Vim插件?
网站优化 • 优采云 发表了文章 • 0 个评论 • 272 次浏览 • 2021-08-08 06:02
毫无疑问,Vim 是一个强大的通用文本文件处理工具,能够管理系统配置文件和编写代码。通过插件,Vim 可以扩展到不同层次的功能。一般所有插件和附带的配置文件都会存放在 ~/.vim 目录中。由于所有的插件文件都存放在同一个目录下,当你安装更多的插件时,不同的插件文件会相互混淆。因此,跟踪和管理它们将是一项艰巨的任务。然而,这正是 Vundle 可以处理的。 Vundle 分别是 Vim 和 Bundle 的缩写,是一个非常有用的 Vim 插件管理工具。
Vundle 为您安装的每个插件创建一个单独的目录树,并将其他配置文件存储在相应的插件目录中。因此,没有相互混淆的文件。简而言之,Vundle 允许您安装新插件、配置现有插件、更新插件配置、搜索已安装的插件以及清理未使用的插件。所有操作都可以一键交互方式完成。在这个简单的教程中,让我向您展示如何安装 Vundle 以及如何在 GNU/Linux 中使用它来管理 Vim 插件。
Vundle 安装
如果你需要 Vundle,那么我假设你的系统中已经安装了 Vim。如果没有,请安装 Vim 和 git(下载 Vundle)。这两个软件包可在大多数 GNU/Linux 发行版的官方存储库中找到。例如在Debian系列系统中,可以使用以下命令安装这两个包。
sudo apt-get install vim git
下载 Vundle
复制Vundle的GitHub仓库地址:
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim
配置 Vundle
创建一个 ~/.vimrc 文件来通知 Vim 使用新的插件管理器。安装、更新、配置和删除插件需要此文件。
vim ~/.vimrc
在此文件的顶部,添加以下几行:
set nocompatible " be iMproved, required
filetype off " required
" set the runtime path to include Vundle and initialize
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" alternatively, pass a path where Vundle should install plugins
"call vundle#begin('~/some/path/here')
" let Vundle manage Vundle, required
Plugin 'VundleVim/Vundle.vim'
" The following are examples of different formats supported.
" Keep Plugin commands between vundle#begin/end.
" plugin on GitHub repo
Plugin 'tpope/vim-fugitive'
" plugin from http://vim-scripts.org/vim/scripts.html
" Plugin 'L9'
" Git plugin not hosted on GitHub
Plugin 'git://git.wincent.com/command-t.git'
" git repos on your local machine (i.e. when working on your own plugin)
Plugin 'file:///home/gmarik/path/to/plugin'
" The sparkup vim script is in a subdirectory of this repo called vim.
" Pass the path to set the runtimepath properly.
Plugin 'rstacruz/sparkup', {'rtp': 'vim/'}
" Install L9 and avoid a Naming conflict if you've already installed a
" different version somewhere else.
" Plugin 'ascenator/L9', {'name': 'newL9'}
" All of your Plugins must be added before the following line
call vundle#end() " required
filetype plugin indent on " required
" To ignore plugin indent changes, instead use:
"filetype plugin on
"
" Brief help
" :PluginList - lists configured plugins
" :PluginInstall - installs plugins; append `!` to update or just :PluginUpdate
" :PluginSearch foo - searches for foo; append `!` to refresh local cache
" :PluginClean - confirms removal of unused plugins; append `!` to auto-approve removal
"
" see :h vundle for more details or wiki for FAQ
" Put your non-Plugin stuff after this line
标记为“required”的那一行是Vundle需要的配置。剩下的几行只是一些例子。如果您不想安装这些特定插件,可以将其删除。完成后,输入 :wq 保存并退出。
最后,打开 Vim:
vim
然后输入以下命令安装插件:
:PluginInstall
会弹出一个新的子窗口,我们在.vimrc文件中添加的所有插件都会自动安装。
安装完成后,输入以下命令删除缓存并关闭窗口:
:bdelete
也可以在终端使用以下命令安装插件,无需打开Vim:
vim +PluginInstall +qall
对于使用fish shell的朋友,在你的.vimrc文件中添加以下行。
set shell=/bin/bash
使用 Vundle 管理 Vim 插件添加新插件
首先使用以下命令搜索可用插件:
:PluginSearch
从vimscripts网站刷新本地列表,请添加!在命令之后。
:PluginSearch!
一个新的子窗口将弹出一个可用插件列表:
您也可以通过直接指定插件名称来缩小搜索范围。
:PluginSearch vim
这将列出收录关键词“vim”的插件。
当然,您也可以指定确切的插件名称,例如:
:PluginSearch vim-dasm
将焦点移动到正确的行,然后按 i 键安装插件。现在,将安装所选插件。
同样,在您的系统中安装您想要的所有插件。安装成功后,使用以下命令删除Vundle缓存:
:bdelete
现在,插件已经安装好了。为了让插件自动正确加载,我们需要在.vimrc文件中添加已安装插件的名称。
这样做:
:e ~/.vimrc
添加这一行:
[...]
Plugin 'vim-dasm'
[...]
将 vim-dasm 替换为您自己的插件名称。然后,按 ESC,输入 :wq 保存并退出。
请注意,所有插件必须在.vimrc文件中添加以下内容。
列出已安装的插件
键入以下命令以列出所有已安装的插件:
:PluginList
更新插件
输入以下命令更新插件:
:PluginUpdate
输入以下命令重新安装所有插件:
:PluginInstall!
卸载插件
首先,列出所有已安装的插件:
:PluginList
之后
,将焦点放在正确的行上,然后按 SHITF+d 组合键。
然后编辑您的 .vimrc 文件:
:e ~/.vimrc
删除插件条目。最后输入:wq保存退出。
或者,您可以通过删除插件所在的 .vimrc 文件的行,并执行以下命令来卸载插件:
:PluginClean
此命令将删除所有不在 .vimrc 文件中但存在于 bundle 目录中的插件。
您应该已经掌握了在 Vundle 中管理插件的基本方法。在 Vim 中使用以下命令查询帮助文件以获取更多详细信息。
:h vundle
现在我已经告诉你一切了。很快,我将发布下一个教程。保持关注!
干杯!
资源
Vundle GitHub 存储库
通过: 查看全部
如何在GNU/Linux中使用它来管理Vim插件?
毫无疑问,Vim 是一个强大的通用文本文件处理工具,能够管理系统配置文件和编写代码。通过插件,Vim 可以扩展到不同层次的功能。一般所有插件和附带的配置文件都会存放在 ~/.vim 目录中。由于所有的插件文件都存放在同一个目录下,当你安装更多的插件时,不同的插件文件会相互混淆。因此,跟踪和管理它们将是一项艰巨的任务。然而,这正是 Vundle 可以处理的。 Vundle 分别是 Vim 和 Bundle 的缩写,是一个非常有用的 Vim 插件管理工具。
Vundle 为您安装的每个插件创建一个单独的目录树,并将其他配置文件存储在相应的插件目录中。因此,没有相互混淆的文件。简而言之,Vundle 允许您安装新插件、配置现有插件、更新插件配置、搜索已安装的插件以及清理未使用的插件。所有操作都可以一键交互方式完成。在这个简单的教程中,让我向您展示如何安装 Vundle 以及如何在 GNU/Linux 中使用它来管理 Vim 插件。
Vundle 安装
如果你需要 Vundle,那么我假设你的系统中已经安装了 Vim。如果没有,请安装 Vim 和 git(下载 Vundle)。这两个软件包可在大多数 GNU/Linux 发行版的官方存储库中找到。例如在Debian系列系统中,可以使用以下命令安装这两个包。
sudo apt-get install vim git
下载 Vundle
复制Vundle的GitHub仓库地址:
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim
配置 Vundle
创建一个 ~/.vimrc 文件来通知 Vim 使用新的插件管理器。安装、更新、配置和删除插件需要此文件。
vim ~/.vimrc
在此文件的顶部,添加以下几行:
set nocompatible " be iMproved, required
filetype off " required
" set the runtime path to include Vundle and initialize
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
" alternatively, pass a path where Vundle should install plugins
"call vundle#begin('~/some/path/here')
" let Vundle manage Vundle, required
Plugin 'VundleVim/Vundle.vim'
" The following are examples of different formats supported.
" Keep Plugin commands between vundle#begin/end.
" plugin on GitHub repo
Plugin 'tpope/vim-fugitive'
" plugin from http://vim-scripts.org/vim/scripts.html
" Plugin 'L9'
" Git plugin not hosted on GitHub
Plugin 'git://git.wincent.com/command-t.git'
" git repos on your local machine (i.e. when working on your own plugin)
Plugin 'file:///home/gmarik/path/to/plugin'
" The sparkup vim script is in a subdirectory of this repo called vim.
" Pass the path to set the runtimepath properly.
Plugin 'rstacruz/sparkup', {'rtp': 'vim/'}
" Install L9 and avoid a Naming conflict if you've already installed a
" different version somewhere else.
" Plugin 'ascenator/L9', {'name': 'newL9'}
" All of your Plugins must be added before the following line
call vundle#end() " required
filetype plugin indent on " required
" To ignore plugin indent changes, instead use:
"filetype plugin on
"
" Brief help
" :PluginList - lists configured plugins
" :PluginInstall - installs plugins; append `!` to update or just :PluginUpdate
" :PluginSearch foo - searches for foo; append `!` to refresh local cache
" :PluginClean - confirms removal of unused plugins; append `!` to auto-approve removal
"
" see :h vundle for more details or wiki for FAQ
" Put your non-Plugin stuff after this line
标记为“required”的那一行是Vundle需要的配置。剩下的几行只是一些例子。如果您不想安装这些特定插件,可以将其删除。完成后,输入 :wq 保存并退出。
最后,打开 Vim:
vim
然后输入以下命令安装插件:
:PluginInstall

会弹出一个新的子窗口,我们在.vimrc文件中添加的所有插件都会自动安装。

安装完成后,输入以下命令删除缓存并关闭窗口:
:bdelete
也可以在终端使用以下命令安装插件,无需打开Vim:
vim +PluginInstall +qall
对于使用fish shell的朋友,在你的.vimrc文件中添加以下行。
set shell=/bin/bash
使用 Vundle 管理 Vim 插件添加新插件
首先使用以下命令搜索可用插件:
:PluginSearch
从vimscripts网站刷新本地列表,请添加!在命令之后。
:PluginSearch!
一个新的子窗口将弹出一个可用插件列表:

您也可以通过直接指定插件名称来缩小搜索范围。
:PluginSearch vim
这将列出收录关键词“vim”的插件。
当然,您也可以指定确切的插件名称,例如:
:PluginSearch vim-dasm
将焦点移动到正确的行,然后按 i 键安装插件。现在,将安装所选插件。

同样,在您的系统中安装您想要的所有插件。安装成功后,使用以下命令删除Vundle缓存:
:bdelete
现在,插件已经安装好了。为了让插件自动正确加载,我们需要在.vimrc文件中添加已安装插件的名称。
这样做:
:e ~/.vimrc
添加这一行:
[...]
Plugin 'vim-dasm'
[...]
将 vim-dasm 替换为您自己的插件名称。然后,按 ESC,输入 :wq 保存并退出。
请注意,所有插件必须在.vimrc文件中添加以下内容。
列出已安装的插件
键入以下命令以列出所有已安装的插件:
:PluginList

更新插件
输入以下命令更新插件:
:PluginUpdate
输入以下命令重新安装所有插件:
:PluginInstall!
卸载插件
首先,列出所有已安装的插件:
:PluginList
之后
,将焦点放在正确的行上,然后按 SHITF+d 组合键。

然后编辑您的 .vimrc 文件:
:e ~/.vimrc
删除插件条目。最后输入:wq保存退出。
或者,您可以通过删除插件所在的 .vimrc 文件的行,并执行以下命令来卸载插件:
:PluginClean
此命令将删除所有不在 .vimrc 文件中但存在于 bundle 目录中的插件。
您应该已经掌握了在 Vundle 中管理插件的基本方法。在 Vim 中使用以下命令查询帮助文件以获取更多详细信息。
:h vundle
现在我已经告诉你一切了。很快,我将发布下一个教程。保持关注!
干杯!
资源
Vundle GitHub 存储库
通过:
大多数Linux用户使用ls命令列出文件和目录的十种方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-08-08 05:44
“LS”命令是在类 Unix 系统目录中列出文件和目录的最常用命令。但是,还有其他方法可以在不使用 ls 命令的情况下列出目录的内容。您可能知道,在最流行和最广泛使用的现有 Linux 程序中存在许多替代程序。
今天,在本教程中,我们将看到 10 种在 Linux 中不使用“ls”命令列出目录内容的替代方法。
通常,大多数 Linux 用户使用 ls 命令来列出目录中的文件和目录。例如,我们可以使用以下命令来显示名为 root 的目录的内容。
$ ls /root
结果如下:
testawk.sh testperl.pl
这就是我们列出文件和目录的方式。但是,有一些方法可以做到这一点。截至目前,我只知道以下十种方法。如果我遇到任何其他更好的方法,我也会添加它们。另外,如果您知道其他方法,请在下面的评论部分告诉我们。
1.使用ECHO命令列出文件
echo 命令是 shell 脚本和批处理程序中最常用的内置命令,用于打印出给定的参数。您可以将任何文本/字符串作为参数传递,echo 命令将在标准输出或文件中显示它们。该命令不仅用于打印给定的参数,还可以用于列出文件。
要列出当前目录中使用的文件,只需键入:
$ echo *
如下:
testawk.sh testperl.pl
要列出下一级的所有文件,请使用以下命令:
$ echo */*
要列出隐藏文件,请运行:
$ echo * .*
更多详细信息,请参阅手册页。
$ man echo
如你所见,echo 命令只显示文件,不显示目录。没问题,下面的方法解释了如何列出文件和目录。继续阅读。
2.使用 PRINTF 命令列出文件和目录
printf 命令用于格式化和打印文本。该命令会根据给定的格式打印给定的参数,或者根据给定的选项执行。
要使用 printf 命令列出当前目录的内容,请运行:
$ printf '%s\n' *
如下:
testawk.sh
testperl.pl
与“echo”命令不同,print命令会同时显示文件和目录。有关更多详细信息,请参阅手册页。
$ man printf
3.使用DIR命令列出文件和目录
DIR 命令是另一个用于显示目录内容的 Linux 命令。它通常被认为与 Windows 等效,但它在 Linux 中的工作方式几乎相同。
要列出当前目录的内容,请运行:
$ dir
如下:
testawk.sh testperl.pl
要列出特定目录的内容,只需将其路径作为参数传递,如下所示。
$ dir /home/xxx
列出包括隐藏文件在内的所有内容:
$ dir -a
有关 dir 命令的更多信息,请参阅手册页。
$ man dir
4.使用FIND命令列出文件和目录
find 命令用于在目录层次结构中搜索文件。不仅是文件搜索,我们还可以使用find命令来列出目录的内容,如下图。
$ find -maxdepth 1
或者,
$ find .
如下:
.
./.pydistutils.cfg
./.cache
./testawk.sh
./testperl.pl
./.cshrc
./.bash_profile
./.oracle_jre_usage
./.ssh
./.bashrc
./.bash_logout
./.pip
./.bash_history
./.tcshrc
如您所见,第一个命令列出了当前目录中某一级别的所有文件(包括隐藏文件)和目录,而第二个命令递归列出了所有文件和目录。
您还可以列出特定目录的内容。
$ find dir1/
5.使用STAT命令列出文件和目录
STAT 命令用于显示文件和文件系统信息。使用此命令,我们可以找到文件属性,例如大小、权限、创建和访问日期等。
要使用“stat”命令列出文件和目录,
$ stat -c '%A %n' *
如下:
-rw-r--r-- testawk.sh
-rw-r--r-- testperl.pl
可以看到,stat命令不仅列出了当前目录的内容,还列出了权限。当您要查看收录权限的目录的内容时,它非常有用。
有关 stat 命令的更多详细信息,请查看手册页。
$ man stat
6.使用GREP命令列出文件和目录
grep 命令用于在文本文件中搜索正则表达式。我们刚刚写了一篇关于 grep 使用的详细指南。请查看以下链接以了解有关 grep 命令及其变体的更多信息。
要使用 grep 命令列出目录的内容,只需运行:
$ grep -l '.*' ./*
结果如下:
7.使用LSATTR命令列出文件和目录
lsattr 命令用于在 Linux 上列出文件和目录的属性。
要列出当前工作目录中的文件和目录,请使用 lsattr 命令:
$ lsattr ./*
结果如下:
-------------e-- ./testawk.sh
-------------e-- ./testperl.pl
如您在输出中所见,lsattr 命令仅显示一级内容。换句话说,它不会显示任何子目录及其内容和隐藏文件。有关 lsattr 命令的更多信息,请查看手册页。
$ man lsattr
8.使用GETFACL命令列出文件和目录
setfacl 和 getfacl 手册是最有用和最重要的命令。每个系统管理员都必须知道要设置访问控制列表 (ACL) 的文件和目录。
要查看当前目录中的文件和目录列表,只需运行:
$ getfacl ./*
结果如下:
# file: testawk.sh
# owner: root
# group: root
user::rw-
group::r--
other::r--
# file: testperl.pl
# owner: root
# group: root
user::rw-
group::r--
other::r--
我最喜欢这个命令的一个地方是它不仅列出了目录的内容,还列出了其他有用的细节,例如:
9.使用 FOR 循环列出文件和目录
另一种列出目录内容的方法是使用 for 循环。我在 BASH 中对此进行了测试,并且按预期运行得非常好。
$ for i in *; do echo $i; done
结果如下:
testawk.sh
testperl.pl
正如你在上面的输出中看到的,我们可以使用 for 循环来列出当前目录的内容。
10.使用vim编辑器列出文件和目录
最后但并非最不重要的一点是,Vim 编辑器还可用于列出文件和目录。您可能已经知道,Linux 中的一切都是文件。从技术上讲,目录是收录文件和/或子目录列表的文件。
要使用 Vim 编辑器列出当前目录中的文件和目录,请使用以下命令:
$ vim .
请注意最后一个点 (.)。
如下:
" ============================================================================
" Netrw Directory Listing (netrw v149)
" /root
" Sorted by name
" Sort sequence: [\/]$,\,\.h$,\.c$,\.cpp$,\~\=\*$,*,\.o$,\.obj$,\.info$,\.swp$,\.bak$,\~$
" Quick Help: :help -:go up dir D:delete R:rename s:sort-by x:exec
" ============================================================================
../
./
.cache/
.oracle_jre_usage/
.pip/
.ssh/
.bash_history
.bash_logout
.bash_profile
.bashrc
.cshrc
.pydistutils.cfg
.tcshrc
.viminfo
testawk.sh
testperl.pl
~ 查看全部
大多数Linux用户使用ls命令列出文件和目录的十种方法
“LS”命令是在类 Unix 系统目录中列出文件和目录的最常用命令。但是,还有其他方法可以在不使用 ls 命令的情况下列出目录的内容。您可能知道,在最流行和最广泛使用的现有 Linux 程序中存在许多替代程序。
今天,在本教程中,我们将看到 10 种在 Linux 中不使用“ls”命令列出目录内容的替代方法。
通常,大多数 Linux 用户使用 ls 命令来列出目录中的文件和目录。例如,我们可以使用以下命令来显示名为 root 的目录的内容。
$ ls /root
结果如下:
testawk.sh testperl.pl
这就是我们列出文件和目录的方式。但是,有一些方法可以做到这一点。截至目前,我只知道以下十种方法。如果我遇到任何其他更好的方法,我也会添加它们。另外,如果您知道其他方法,请在下面的评论部分告诉我们。
1.使用ECHO命令列出文件
echo 命令是 shell 脚本和批处理程序中最常用的内置命令,用于打印出给定的参数。您可以将任何文本/字符串作为参数传递,echo 命令将在标准输出或文件中显示它们。该命令不仅用于打印给定的参数,还可以用于列出文件。
要列出当前目录中使用的文件,只需键入:
$ echo *
如下:
testawk.sh testperl.pl
要列出下一级的所有文件,请使用以下命令:
$ echo */*
要列出隐藏文件,请运行:
$ echo * .*
更多详细信息,请参阅手册页。
$ man echo
如你所见,echo 命令只显示文件,不显示目录。没问题,下面的方法解释了如何列出文件和目录。继续阅读。
2.使用 PRINTF 命令列出文件和目录
printf 命令用于格式化和打印文本。该命令会根据给定的格式打印给定的参数,或者根据给定的选项执行。
要使用 printf 命令列出当前目录的内容,请运行:
$ printf '%s\n' *
如下:
testawk.sh
testperl.pl
与“echo”命令不同,print命令会同时显示文件和目录。有关更多详细信息,请参阅手册页。
$ man printf
3.使用DIR命令列出文件和目录
DIR 命令是另一个用于显示目录内容的 Linux 命令。它通常被认为与 Windows 等效,但它在 Linux 中的工作方式几乎相同。
要列出当前目录的内容,请运行:
$ dir
如下:
testawk.sh testperl.pl
要列出特定目录的内容,只需将其路径作为参数传递,如下所示。
$ dir /home/xxx
列出包括隐藏文件在内的所有内容:
$ dir -a
有关 dir 命令的更多信息,请参阅手册页。
$ man dir
4.使用FIND命令列出文件和目录
find 命令用于在目录层次结构中搜索文件。不仅是文件搜索,我们还可以使用find命令来列出目录的内容,如下图。
$ find -maxdepth 1
或者,
$ find .
如下:
.
./.pydistutils.cfg
./.cache
./testawk.sh
./testperl.pl
./.cshrc
./.bash_profile
./.oracle_jre_usage
./.ssh
./.bashrc
./.bash_logout
./.pip
./.bash_history
./.tcshrc
如您所见,第一个命令列出了当前目录中某一级别的所有文件(包括隐藏文件)和目录,而第二个命令递归列出了所有文件和目录。
您还可以列出特定目录的内容。
$ find dir1/
5.使用STAT命令列出文件和目录
STAT 命令用于显示文件和文件系统信息。使用此命令,我们可以找到文件属性,例如大小、权限、创建和访问日期等。
要使用“stat”命令列出文件和目录,
$ stat -c '%A %n' *
如下:
-rw-r--r-- testawk.sh
-rw-r--r-- testperl.pl
可以看到,stat命令不仅列出了当前目录的内容,还列出了权限。当您要查看收录权限的目录的内容时,它非常有用。
有关 stat 命令的更多详细信息,请查看手册页。
$ man stat
6.使用GREP命令列出文件和目录
grep 命令用于在文本文件中搜索正则表达式。我们刚刚写了一篇关于 grep 使用的详细指南。请查看以下链接以了解有关 grep 命令及其变体的更多信息。
要使用 grep 命令列出目录的内容,只需运行:
$ grep -l '.*' ./*
结果如下:
7.使用LSATTR命令列出文件和目录
lsattr 命令用于在 Linux 上列出文件和目录的属性。
要列出当前工作目录中的文件和目录,请使用 lsattr 命令:
$ lsattr ./*
结果如下:
-------------e-- ./testawk.sh
-------------e-- ./testperl.pl
如您在输出中所见,lsattr 命令仅显示一级内容。换句话说,它不会显示任何子目录及其内容和隐藏文件。有关 lsattr 命令的更多信息,请查看手册页。
$ man lsattr
8.使用GETFACL命令列出文件和目录
setfacl 和 getfacl 手册是最有用和最重要的命令。每个系统管理员都必须知道要设置访问控制列表 (ACL) 的文件和目录。
要查看当前目录中的文件和目录列表,只需运行:
$ getfacl ./*
结果如下:
# file: testawk.sh
# owner: root
# group: root
user::rw-
group::r--
other::r--
# file: testperl.pl
# owner: root
# group: root
user::rw-
group::r--
other::r--
我最喜欢这个命令的一个地方是它不仅列出了目录的内容,还列出了其他有用的细节,例如:
9.使用 FOR 循环列出文件和目录
另一种列出目录内容的方法是使用 for 循环。我在 BASH 中对此进行了测试,并且按预期运行得非常好。
$ for i in *; do echo $i; done
结果如下:
testawk.sh
testperl.pl
正如你在上面的输出中看到的,我们可以使用 for 循环来列出当前目录的内容。
10.使用vim编辑器列出文件和目录
最后但并非最不重要的一点是,Vim 编辑器还可用于列出文件和目录。您可能已经知道,Linux 中的一切都是文件。从技术上讲,目录是收录文件和/或子目录列表的文件。
要使用 Vim 编辑器列出当前目录中的文件和目录,请使用以下命令:
$ vim .
请注意最后一个点 (.)。
如下:
" ============================================================================
" Netrw Directory Listing (netrw v149)
" /root
" Sorted by name
" Sort sequence: [\/]$,\,\.h$,\.c$,\.cpp$,\~\=\*$,*,\.o$,\.obj$,\.info$,\.swp$,\.bak$,\~$
" Quick Help: :help -:go up dir D:delete R:rename s:sort-by x:exec
" ============================================================================
../
./
.cache/
.oracle_jre_usage/
.pip/
.ssh/
.bash_history
.bash_logout
.bash_profile
.bashrc
.cshrc
.pydistutils.cfg
.tcshrc
.viminfo
testawk.sh
testperl.pl
~
几个网盘的资源搜索网站、BT和磁力的搜索软件
网站优化 • 优采云 发表了文章 • 0 个评论 • 756 次浏览 • 2021-08-05 01:52
大家好,小编给大家分享了很多资源下载软件,比如IDM版迅雷和BT磁力工具,第三方网盘下载软件。在资源搜索方面,我也分享了一些BT和磁力搜索网站,搜索软件。但是,基于自身的特点,他们更多地被用于分享盗版电影和戏剧以及一些彩色视频。如果您使用它们来检索一些非常有用的资源,您可能会感到失望。因为里面的内容质量还很低,那又怎样?今天给大家分享几个网盘资源搜索网站。
毕竟百度网盘现在可以算是一个全国性的资源库了。它拥有大容量和非常方便的一键传输,即使它的下载速度让很多人苦恼。不过看过小编视频的人应该都有自己的解决办法。当然,对于这种网盘资源,因为他们的技术不同,收录的内容也不同,你搜索的结果肯定也不同。唯一的方法必须是大量收录网站才能更准确地找到您的资源。今天就给大家简单介绍一下网站的十种类型。
第一个叫小补点搜索。它是基于网络爬虫自动抓取的。比如我们搜索PPT的时候,他会在各大微博或者论坛搜索这样的资源,或者知道它会搜索这样的资源,然后提供。直接把链接传到自己的网盘即可。
第二个是 panc。我问你是减掉了胖次还是银色的胖次。我失去了铁脂肪时代。它不仅提供了在线磁盘搜索,还提供了资源磁力搜索,可以说是非常全面的网站。然后也可以手动选择资源类型,这样您就可以更准确地搜索到您想要的资源。
下面这个叫做verypan。它根据资源后缀进行分类和准确搜索,无论是视频还是文档,还是某些软件。只需选择后缀并搜索即可。在这里可以看到他拥有收录330万资源。还是挺多的。
接下来盘点比较多,这个比较有名。他拥有收录超过3000万的资源,是之前网站的十倍,分享大师超过500万。您可以单击他们的头像以查看他们的共享内容。下面列出了一些最新的收录资源,您也可以点击转移。
这个云盘恶魔的话属于聚合搜索引擎。除了普通的搜索引擎,还提供了磁力搜索,和之前的胖次网站属于同一类型。
然后它被下载和搜索。他是提供网盘资源搜索和电驴软件Android。下面是一些最新的关键字和一些资源。
下一步是盘搜。这也是一个众所周知的资源搜索网站。基于谷歌的自定义搜索,所以除了国内资源,还可以搜索国外资源。它非常强大。
下面是云盘精灵,这个网站比较贴心。除了云盘资源搜索,他还提供了云盘****的功能,就是帮你自动填写提取码,省去你填写错误的繁琐操作。
然后就是挖坑。他可以为您列出当前流行的各种类型的资源。分享给一些网盘。基于自主研发的网盘搜索引擎,所有文件均来自百度网盘。
最后一个叫百度网盘搜索。它还列出了最新的收录内容和一些在线分享高手。用久了就明白了,因为有些资源比较敏感,所以直接搜索关键词可能不行。 , 这需要你的一些智慧。 查看全部
几个网盘的资源搜索网站、BT和磁力的搜索软件
大家好,小编给大家分享了很多资源下载软件,比如IDM版迅雷和BT磁力工具,第三方网盘下载软件。在资源搜索方面,我也分享了一些BT和磁力搜索网站,搜索软件。但是,基于自身的特点,他们更多地被用于分享盗版电影和戏剧以及一些彩色视频。如果您使用它们来检索一些非常有用的资源,您可能会感到失望。因为里面的内容质量还很低,那又怎样?今天给大家分享几个网盘资源搜索网站。
毕竟百度网盘现在可以算是一个全国性的资源库了。它拥有大容量和非常方便的一键传输,即使它的下载速度让很多人苦恼。不过看过小编视频的人应该都有自己的解决办法。当然,对于这种网盘资源,因为他们的技术不同,收录的内容也不同,你搜索的结果肯定也不同。唯一的方法必须是大量收录网站才能更准确地找到您的资源。今天就给大家简单介绍一下网站的十种类型。

第一个叫小补点搜索。它是基于网络爬虫自动抓取的。比如我们搜索PPT的时候,他会在各大微博或者论坛搜索这样的资源,或者知道它会搜索这样的资源,然后提供。直接把链接传到自己的网盘即可。

第二个是 panc。我问你是减掉了胖次还是银色的胖次。我失去了铁脂肪时代。它不仅提供了在线磁盘搜索,还提供了资源磁力搜索,可以说是非常全面的网站。然后也可以手动选择资源类型,这样您就可以更准确地搜索到您想要的资源。

下面这个叫做verypan。它根据资源后缀进行分类和准确搜索,无论是视频还是文档,还是某些软件。只需选择后缀并搜索即可。在这里可以看到他拥有收录330万资源。还是挺多的。

接下来盘点比较多,这个比较有名。他拥有收录超过3000万的资源,是之前网站的十倍,分享大师超过500万。您可以单击他们的头像以查看他们的共享内容。下面列出了一些最新的收录资源,您也可以点击转移。

这个云盘恶魔的话属于聚合搜索引擎。除了普通的搜索引擎,还提供了磁力搜索,和之前的胖次网站属于同一类型。

然后它被下载和搜索。他是提供网盘资源搜索和电驴软件Android。下面是一些最新的关键字和一些资源。

下一步是盘搜。这也是一个众所周知的资源搜索网站。基于谷歌的自定义搜索,所以除了国内资源,还可以搜索国外资源。它非常强大。

下面是云盘精灵,这个网站比较贴心。除了云盘资源搜索,他还提供了云盘****的功能,就是帮你自动填写提取码,省去你填写错误的繁琐操作。

然后就是挖坑。他可以为您列出当前流行的各种类型的资源。分享给一些网盘。基于自主研发的网盘搜索引擎,所有文件均来自百度网盘。

最后一个叫百度网盘搜索。它还列出了最新的收录内容和一些在线分享高手。用久了就明白了,因为有些资源比较敏感,所以直接搜索关键词可能不行。 , 这需要你的一些智慧。
5种最常见的WordPress错误类型,你中招了吗?
网站优化 • 优采云 发表了文章 • 0 个评论 • 278 次浏览 • 2021-08-02 04:24
文章directory[隐藏]
WordPress 是一个稳定且安全的平台,但这并不意味着您在网站 上不会遇到错误。很多用户会面临一些问题,导致访问者无法访问网站或某些功能。
通过了解最常见的 WordPress 错误,您可以准备好快速解决这些问题。恢复您的网站并使其快速启动和运行将最大限度地减少流量或收入损失。
在本文中,我们将分享 WordPress网站 上可能显示的 5 种最常见的错误类型。
1.plugin 冲突
WordPress 最好的事情之一是使用插件可以非常轻松地自定义网站 功能。不幸的是,由于这些插件、WordPress 本身和主题都是由许多独立开发人员创建的,因此它们并不总是相处得很好。
插件冲突可能会导致您的网站 出现许多令人沮丧的问题,包括:
处理这些常见 WordPress 错误的标准方法是切换到默认主题并停用所有插件。然后,一一激活它们,直到症状再次出现。一般来说,最近激活或更新的主题或插件是引起冲突的关键。
如果您被锁定在管理区域之外,您可以使用 FTP 客户端(例如 FileZilla)通过 FTP 连接到服务器。然后,导航到 wp-content> plugins 并重命名每个目录:
通过 FTP 重命名插件
要重新激活插件,请恢复其原创名称。一旦确定了问题的根源,最好将其删除。
2.建立数据库连接时出错
在某些时候,当您尝试访问站点的后端时,您可能会看到一条错误消息,指出“建立数据库连接时发生错误”:
建立数据库连接时出错
这意味着您的网站 无法访问您的数据库。通常,这是因为 wp-config.php 文件中列出的数据库信息不正确。
要解决这个问题,首先要找到正确的数据库信息。大多数网络托管服务提供商会在您的帐户信息中心的某处提供此信息。
然后,使用FTP连接服务器,找到wp-config.php:
在网站root目录下找到wp-config.php文件
右键单击它并选择查看/编辑。将以下代码行中列出的信息与您在网络托管帐户中找到的信息进行比较:
/** The name of the database for WordPress */
define( 'DB_NAME', 'database_name' );
/** MySQL database username */
define( 'DB_USER', 'database_username' );
/** MySQL database password */
define( 'DB_PASSWORD', 'database_password' );
如果存在差异,请进行必要的编辑,然后再次将文件上传到您的服务器。如果文件中的数据库信息正确,则需要联系托管服务商确定问题是否出在服务器上。
每当您对 wp-config.php 等文件进行更改时,始终建议在桌面上保留原创文件的备份。如果上传更新文件出现问题,比如没注意可能的错别字,可以用同样的方法快速恢复原版,再查明问题原因。
3.404:找不到页面
作为用户,遇到 404: Page not found 错误既令人失望又令人沮丧:
404 错误
对于网站owners,此错误意味着访问者无法访问您的内容。这是一个错失的转换机会。
在某些情况下,它可能会导致访问者进入您的 404 页面:
要查找并修复您自己网站上的损坏链接,您可以考虑使用“Broken Link Checker”等工具:
断链检查器
插件会检测到您的网站链接不正常,并在网站后台和邮件中通知您。
处理损坏的外部链接很棘手。找到它们的一种方法是使用 SEMRush 的站点审核工具:
这将突出显示损坏的内部和外部链接。然后,您可以联系收录它们的站点的所有者,并请求将这些路径替换为可用路径。
如果您认为问题是由您的永久链接结构引起的,通常可以通过导航到 WordPress> 永久链接中的设置并再次保存来解决问题:
固定链接结构设置
注意,在固定链接设置中,如果选择第一个“简单”结构,不会出现404错误,但是选择其他结构时会出现404,那一般是因为你的主机不支持伪静态或不添加伪静态如果出现这种情况,可以询问宿主或查看我们的文章《WordPress伪静态规则(IIS/Apache/Nginx)》
4. WordPress 卡在维护模式
每当您在 WordPress网站 上运行更新时,它都会自动进入“维护模式”。在此期间,所有尝试访问您的网站的访问者都会收到一条消息“正在进行例行维护,请一分钟后回来”,说明您的网站正在“进行定期维护”:
正在进行例行维护,请一分钟后回来
更新完成后,一切应该会恢复正常。不幸的是,有时 WordPress 会陷入维护模式,导致您的 网站 长时间不可用。
好在这个错误的解决方法比较简单。使用FTP连接服务器,在网站root目录下找到一个名为.maintenance的文件:
删除 .maintenance 文件
删除它并返回到您的站点。一切都应该恢复正常。如果还是不行,请继续阅读《解决WordPress》正在执行例行维护,请一分钟后回来""
5.不正确的文件权限
“文件权限”是指 WordPress 的原生安全功能。根据您的用户角色,您可以对网站 执行某些操作,例如安装插件或更新内容。这可以防止其他用户或黑客进行未经授权的更改。
但是,有时您的文件权限设置可能不正确,从而阻止您进行管理员级别的更改。这可能会导致几个不同的问题。在某些情况下,您可能会看到“抱歉,您无权访问此页面”的消息:
抱歉,您无法访问此页面
有时,不正确的文件权限可能会阻止您执行以下操作:
组织权限的最佳方式是使用 FTP。连接到服务器后,选择 wp-admin、wp-includes 和 wp-content。右键单击它们并选择“文件权限”:
在出现的窗口中,将“值”设置为 755。选择递归到子目录并仅应用于目录。重复此过程,但将“Value”设置为644,然后选择递归进入子目录并仅应用于文件:
然后,选择public_html中剩余的文件。右键单击它们并再次选择“文件权限”。值应该又是644了,其他的设置就不用担心了。
即文件目录的通用权限为755,文件的通用权限为644。
结论
您在使用 WordPress 时可能会遇到很多问题。提前了解会发生什么有助于您做好准备,以便您可以快速制定解决方案。
这个文章 分享了五种常见的 WordPress 错误类型及其可能的解决方案:
插件冲突:先停用所有插件,然后一次性全部重新激活,查找问题根源。建立数据库连接时发生错误:编辑 wp-config.php 文件以确保数据库凭据正确。 404:找不到页面:检查链接是否损坏,重新保存“永久链接”设置或检查伪静态规则问题。 WordPress 处于维护模式:使用 FTP 删除 .maintenance 文件。文件权限不正确:通过FTP将其改回推荐值。
您对常见的 WordPress 错误或如何解决有任何疑问吗?您可以在下面的评论中给我们反馈!
文字来自:,由WordPress大学翻译和编译。
关于常见 WordPress 错误的其他 文章:
声明:本站所有文章,如无特殊说明或注释,均在本站原创发布。任何个人或组织未经本站同意,不得复制、盗用、采集、发布本站内容至任何网站、书籍等媒体平台。如果本站内容侵犯了原作者的合法权益,您可以联系我们进行处理。 查看全部
5种最常见的WordPress错误类型,你中招了吗?
文章directory[隐藏]
WordPress 是一个稳定且安全的平台,但这并不意味着您在网站 上不会遇到错误。很多用户会面临一些问题,导致访问者无法访问网站或某些功能。
通过了解最常见的 WordPress 错误,您可以准备好快速解决这些问题。恢复您的网站并使其快速启动和运行将最大限度地减少流量或收入损失。
在本文中,我们将分享 WordPress网站 上可能显示的 5 种最常见的错误类型。
1.plugin 冲突
WordPress 最好的事情之一是使用插件可以非常轻松地自定义网站 功能。不幸的是,由于这些插件、WordPress 本身和主题都是由许多独立开发人员创建的,因此它们并不总是相处得很好。
插件冲突可能会导致您的网站 出现许多令人沮丧的问题,包括:
处理这些常见 WordPress 错误的标准方法是切换到默认主题并停用所有插件。然后,一一激活它们,直到症状再次出现。一般来说,最近激活或更新的主题或插件是引起冲突的关键。
如果您被锁定在管理区域之外,您可以使用 FTP 客户端(例如 FileZilla)通过 FTP 连接到服务器。然后,导航到 wp-content> plugins 并重命名每个目录:

通过 FTP 重命名插件
要重新激活插件,请恢复其原创名称。一旦确定了问题的根源,最好将其删除。
2.建立数据库连接时出错
在某些时候,当您尝试访问站点的后端时,您可能会看到一条错误消息,指出“建立数据库连接时发生错误”:

建立数据库连接时出错
这意味着您的网站 无法访问您的数据库。通常,这是因为 wp-config.php 文件中列出的数据库信息不正确。
要解决这个问题,首先要找到正确的数据库信息。大多数网络托管服务提供商会在您的帐户信息中心的某处提供此信息。
然后,使用FTP连接服务器,找到wp-config.php:

在网站root目录下找到wp-config.php文件
右键单击它并选择查看/编辑。将以下代码行中列出的信息与您在网络托管帐户中找到的信息进行比较:
/** The name of the database for WordPress */
define( 'DB_NAME', 'database_name' );
/** MySQL database username */
define( 'DB_USER', 'database_username' );
/** MySQL database password */
define( 'DB_PASSWORD', 'database_password' );
如果存在差异,请进行必要的编辑,然后再次将文件上传到您的服务器。如果文件中的数据库信息正确,则需要联系托管服务商确定问题是否出在服务器上。
每当您对 wp-config.php 等文件进行更改时,始终建议在桌面上保留原创文件的备份。如果上传更新文件出现问题,比如没注意可能的错别字,可以用同样的方法快速恢复原版,再查明问题原因。
3.404:找不到页面
作为用户,遇到 404: Page not found 错误既令人失望又令人沮丧:

404 错误
对于网站owners,此错误意味着访问者无法访问您的内容。这是一个错失的转换机会。
在某些情况下,它可能会导致访问者进入您的 404 页面:
要查找并修复您自己网站上的损坏链接,您可以考虑使用“Broken Link Checker”等工具:

断链检查器
插件会检测到您的网站链接不正常,并在网站后台和邮件中通知您。
处理损坏的外部链接很棘手。找到它们的一种方法是使用 SEMRush 的站点审核工具:

这将突出显示损坏的内部和外部链接。然后,您可以联系收录它们的站点的所有者,并请求将这些路径替换为可用路径。
如果您认为问题是由您的永久链接结构引起的,通常可以通过导航到 WordPress> 永久链接中的设置并再次保存来解决问题:

固定链接结构设置
注意,在固定链接设置中,如果选择第一个“简单”结构,不会出现404错误,但是选择其他结构时会出现404,那一般是因为你的主机不支持伪静态或不添加伪静态如果出现这种情况,可以询问宿主或查看我们的文章《WordPress伪静态规则(IIS/Apache/Nginx)》
4. WordPress 卡在维护模式
每当您在 WordPress网站 上运行更新时,它都会自动进入“维护模式”。在此期间,所有尝试访问您的网站的访问者都会收到一条消息“正在进行例行维护,请一分钟后回来”,说明您的网站正在“进行定期维护”:

正在进行例行维护,请一分钟后回来
更新完成后,一切应该会恢复正常。不幸的是,有时 WordPress 会陷入维护模式,导致您的 网站 长时间不可用。
好在这个错误的解决方法比较简单。使用FTP连接服务器,在网站root目录下找到一个名为.maintenance的文件:

删除 .maintenance 文件
删除它并返回到您的站点。一切都应该恢复正常。如果还是不行,请继续阅读《解决WordPress》正在执行例行维护,请一分钟后回来""
5.不正确的文件权限
“文件权限”是指 WordPress 的原生安全功能。根据您的用户角色,您可以对网站 执行某些操作,例如安装插件或更新内容。这可以防止其他用户或黑客进行未经授权的更改。
但是,有时您的文件权限设置可能不正确,从而阻止您进行管理员级别的更改。这可能会导致几个不同的问题。在某些情况下,您可能会看到“抱歉,您无权访问此页面”的消息:

抱歉,您无法访问此页面
有时,不正确的文件权限可能会阻止您执行以下操作:
组织权限的最佳方式是使用 FTP。连接到服务器后,选择 wp-admin、wp-includes 和 wp-content。右键单击它们并选择“文件权限”:

在出现的窗口中,将“值”设置为 755。选择递归到子目录并仅应用于目录。重复此过程,但将“Value”设置为644,然后选择递归进入子目录并仅应用于文件:

然后,选择public_html中剩余的文件。右键单击它们并再次选择“文件权限”。值应该又是644了,其他的设置就不用担心了。
即文件目录的通用权限为755,文件的通用权限为644。
结论
您在使用 WordPress 时可能会遇到很多问题。提前了解会发生什么有助于您做好准备,以便您可以快速制定解决方案。
这个文章 分享了五种常见的 WordPress 错误类型及其可能的解决方案:
插件冲突:先停用所有插件,然后一次性全部重新激活,查找问题根源。建立数据库连接时发生错误:编辑 wp-config.php 文件以确保数据库凭据正确。 404:找不到页面:检查链接是否损坏,重新保存“永久链接”设置或检查伪静态规则问题。 WordPress 处于维护模式:使用 FTP 删除 .maintenance 文件。文件权限不正确:通过FTP将其改回推荐值。
您对常见的 WordPress 错误或如何解决有任何疑问吗?您可以在下面的评论中给我们反馈!
文字来自:,由WordPress大学翻译和编译。
关于常见 WordPress 错误的其他 文章:
声明:本站所有文章,如无特殊说明或注释,均在本站原创发布。任何个人或组织未经本站同意,不得复制、盗用、采集、发布本站内容至任何网站、书籍等媒体平台。如果本站内容侵犯了原作者的合法权益,您可以联系我们进行处理。
文本中添加Markdown语法的首要设计目标是尽可能易读
网站优化 • 优采云 发表了文章 • 0 个评论 • 174 次浏览 • 2021-07-30 22:38
什么是 Markdown?
Markdown 是一种轻量级标记语言,可用于向纯文本文档添加格式元素。 Markdown 由 John Gruber 于 2004 年创建,现已成为世界上最流行的标记语言之一。
专注于文字内容;纯文本,易读易写,可轻松纳入版本控制;语法简单,无需学习成本,可以轻松做出漂亮大方的码字排版。
使用 Markdown 与使用 Word 编辑器不同。在 Word 等应用程序中,单击按钮设置单词和短语的格式,更改立即可见。降价是不同的。当您创建 Markdown 格式的文件时,您可以在文本中添加 Markdown 语法以指示哪些单词和短语应该看起来不同。
例如,要指示标题,只需在短语前添加井号(例如,# Heading One)。或者要将短语加粗,只需在短语前后添加两个星号(例如,**此文本为粗体**)。习惯在文本中看到 Markdown 语法可能需要一段时间,特别是如果您习惯了所见即所得的应用程序。以下截图为【Notepad++文本编辑器】中显示Markdown文件的效果。
您可以使用文本编辑器将 Markdown 格式的元素添加到纯文本文件中。或者,您也可以为 macOS、Windows、Linux、iOS 和 Android 操作系统安装 Markdown 应用程序。或者您可以使用一些基于 Web 的应用程序进行 Markdown 写作。
根据您使用的应用程序,您可能无法实时预览格式化的文档。不过没关系。根据 Gruber 的说法,Markdown 的语法被设计为可读且不引人注目,因此即使 Markdown 文件中的文本没有被渲染,也很容易阅读。
Markdown 语法的主要设计目标是尽可能易于阅读。基于此目标,Markdown 格式的文档可以以纯文本形式发布,而不会看起来像是填充了标签或格式说明。
为什么要使用 Markdown?
可以在界面上按按钮设置文本格式,为什么要用Markdown来写?使用 Markdown 而不是 word 编辑器的原因是:
工欲善其事,必先利其器。
开始使用 Markdown 的最佳方式是更多地使用它。由于有大量免费工具的存在,Markdown 上手非常方便。遗憾的是,各个平台可能会使用不同语言实现的Markdown解析引擎,或者使用同一解析引擎的不同版本,并且可能有不同程度的定制和扩展,导致在不同平台上编写Markdown时体验不完整。一致。幸运的是,每个人都支持一些每个人都认可的标准语法。
你甚至不需要下载任何程序,就可以使用在线的 Markdown 编辑器来编写 Markdown。进入其站点后,您可以在左窗格中开始写作。在右侧窗格中预览呈现的文档。
在阅读本指南时,您可以打开在线 Markdown 编辑器。这样就可以边练习边学Markdown语法了。熟悉 Markdown 后,选择一个方便的 Markdown 应用程序。
Markdown 的工作原理
以 Markdown 格式书写时,文本内容存储在带有 .md 或 .markdown 扩展名的纯文本文件中。然后怎样呢?如何将 Markdown 格式文件转换为 HTML 或可打印文档?
简而言之,您需要一个可以处理 Markdown 文件的 Markdown 应用程序。有许多应用程序可供选择,从简单的脚本到类似于 Microsoft Word 的桌面应用程序。尽管它们在视觉上有所不同,但所有应用程序都执行相同的操作。与在线 Markdown 编辑器一样,它们都将 Markdown 格式的文本转换为 HTML,以便可以在 Web 浏览器中显示。
Markdown 应用程序使用称为 Markdown 处理器(通常也称为“解析器”或“实现”)的东西将获取的 Markdown 格式的文本输出为 HTML 格式。此时,您可以在 Web 浏览器中查看您的文档,或者将其与样式表结合并打印出来。您可以在下图中看到此过程的直观表示。
注意:Markdown 应用程序和处理器是两个独立的组件。为简洁起见,在下图中,我将它们合并为一个元素(即“Markdown 应用程序”)。
简而言之,这是一个四步过程:
使用文本编辑器或专用于 Markdown 的应用程序来创建 Markdown 文件。该文件应具有 .md 或 .markdown 扩展名。在 Markdown 应用程序中打开 Markdown 文件。使用 Markdown 应用程序将 Markdown 文件转换为 HTML 文档。在网络浏览器中查看 HTML 文件,或使用 Markdown 应用程序将其转换为其他文件格式,例如 PDF。
从您的角度来看,该过程会因您使用的应用程序而异。例如,在线 Markdown 编辑器本质上将步骤 1-3 组合成一个一、 无缝界面。您所要做的就是在左窗格中键入,然后转换结果将在右窗格中。它神奇地出现了。但是,如果您使用其他工具(例如带有静态网站 生成器的文本编辑器),您会发现该过程更加明显。
Markdown 有什么用?
Markdown 是记笔记、为网站 创建内容以及生成可打印文档的一种快速简便的方法。
学习 Markdown 语法不需要很长时间。一旦你知道如何使用它,你几乎可以在任何地方用 Markdown 编写。大多数人使用 Markdown 为 网站 创建内容,但 Markdown 也可以很好地格式化从电子邮件到购物清单的所有内容。
以下是一些可以使用 Markdown 的场景。
网站
Markdown 是为网络设计的,因此市场上有许多应用程序专门用于创建网站 内容也就不足为奇了。
如果您熟悉 HTML、CSS 和版本管理工具,请尝试 [Jekyll],这是一个流行的静态 网站 生成器,可以将 Markdown 文件构建为 HTML 网站。这种方式的好处之一是【GitHub Pages】为Jekyll生成的网站提供免费托管服务。如果 Jekyll 不是您的理想选择。
如果您是 WordPress 博主,可以使用 Jetpack 插件来支持 Markdown。
文档信息
Markdown 不具备 Microsoft Word 等文字处理程序的所有功能,但足以创建作业和信件等基本文档。您可以使用 Markdown 文档创作工具创建 Markdown 格式的文档并将其导出为 PDF 或 HTML 格式。 PDF 格式是关键,因为一旦您有了 PDF 文档,您就可以将其用于任何操作:打印、通过电子邮件发送或上传到网站。
以下是我推荐的一些 Markdown 文档创作工具:
注意事项
几乎在所有方面,Markdown 都是记笔记的理想语法。不幸的是,两个最流行的笔记应用程序 Evernote 和 OneNote 目前不支持 Markdown。好消息是其他一些笔记应用程序支持 Markdown:
如果你舍不得Evernote,可以试试Marxico,一款专为Evernote设计的基于订阅的Markdown编辑器,或者使用Evernote网站上的[Markdown Here]插件。
书籍
想自己出版小说吗?请尝试 Leanpub,一项可以将您的 Markdown 格式文件转换为电子书的服务。 Leanpub 将您的图书导出为 PDF、EPUB 和 MOBI 文件格式。如果您想制作纸质书,您可以将 PDF 文件上传到 Kindle Direct Publishing 等服务提供商。要详细了解如何使用 Markdown 编写和自行出版书籍,请阅读此博文。
介绍
信不信由你,您可以将 Markdown 格式的文件转换为演示文稿。习惯在 Markdown 中创建演示文稿需要一段时间,但是一旦掌握了它,您就会体验到它比使用 PowerPoint 或 Keynote 等应用程序更快、更容易。 Remark(GitHub 存储库)与 Cleaver(GitHub 存储库)一样,是一个基于浏览器的流行 Markdown 幻灯片工具。如果您使用的是 Mac 并且想要安装一个应用程序来使用,请尝试使用 Deckset 或 Marked。
邮件
如果您需要发送大量电子邮件并且厌倦了大多数电子邮件提供商网站 提供的格式控制,那么您会很高兴地发现有一种使用 Markdown 编写电子邮件的简单方法:[ Markdown Here ] 是一个免费的开源浏览器扩展,可以将 Markdown 格式的文本转换为可以发送的 HTML。
文档
Markdown 非常适合技术文档。像 GitHub 这样的公司越来越多地转向 Markdown 来创建他们的文档。查看这篇博文,了解如何将 Markdown 格式的文档迁移到 [Jekyll]。如果您正在为产品或服务编写文档,请尝试使用以下方便的工具:
Markdown 方言
在使用 Markdown 的过程中,最让人迷惑的部分是,其实每个 Markdown 应用都实现了略有不同的 Markdown 语法。 Markdown 的这些变体通常称为风味(方言)。掌握应用程序实现的 Markdown 语法是您需要做的。
为了让您了解各种 Markdown 变体,将它们与语言方言进行比较可能会有所帮助。 Ciudad Juárez 的人说西班牙语,就像巴塞罗那的人一样,但两个城市的方言有很大的不同。对于使用不同 Markdown 应用程序的人来说也是如此。 Dillinger 支持的 Markdown 格式与 Ulysses 非常不同。
实际上,这意味着当应用程序说它支持“Markdown”时,您永远不会确切知道它的实际含义。这是否意味着仅支持基本语法?还是所有基本语法加上扩展语法?或者它是某些语法的组合?除非您阅读其文档或开始使用该应用程序,否则您永远不会知道。
如果你只是一个新手,我能给你的最好建议是选择一个支持良好 Markdown 的应用程序。这对于维护 Markdown 文件的可移植性有很大帮助。您可能需要在其他应用程序中保存或使用您的 Markdown 文件。为此,您应该从具有良好 Markdown 支持的应用程序开始。您可以在 Markdown 工具列表中找到合适的应用程序。
其他资源
网上有很多学习 Markdown 的资源。以下是一些: 查看全部
文本中添加Markdown语法的首要设计目标是尽可能易读
什么是 Markdown?
Markdown 是一种轻量级标记语言,可用于向纯文本文档添加格式元素。 Markdown 由 John Gruber 于 2004 年创建,现已成为世界上最流行的标记语言之一。
专注于文字内容;纯文本,易读易写,可轻松纳入版本控制;语法简单,无需学习成本,可以轻松做出漂亮大方的码字排版。
使用 Markdown 与使用 Word 编辑器不同。在 Word 等应用程序中,单击按钮设置单词和短语的格式,更改立即可见。降价是不同的。当您创建 Markdown 格式的文件时,您可以在文本中添加 Markdown 语法以指示哪些单词和短语应该看起来不同。
例如,要指示标题,只需在短语前添加井号(例如,# Heading One)。或者要将短语加粗,只需在短语前后添加两个星号(例如,**此文本为粗体**)。习惯在文本中看到 Markdown 语法可能需要一段时间,特别是如果您习惯了所见即所得的应用程序。以下截图为【Notepad++文本编辑器】中显示Markdown文件的效果。

您可以使用文本编辑器将 Markdown 格式的元素添加到纯文本文件中。或者,您也可以为 macOS、Windows、Linux、iOS 和 Android 操作系统安装 Markdown 应用程序。或者您可以使用一些基于 Web 的应用程序进行 Markdown 写作。
根据您使用的应用程序,您可能无法实时预览格式化的文档。不过没关系。根据 Gruber 的说法,Markdown 的语法被设计为可读且不引人注目,因此即使 Markdown 文件中的文本没有被渲染,也很容易阅读。
Markdown 语法的主要设计目标是尽可能易于阅读。基于此目标,Markdown 格式的文档可以以纯文本形式发布,而不会看起来像是填充了标签或格式说明。
为什么要使用 Markdown?
可以在界面上按按钮设置文本格式,为什么要用Markdown来写?使用 Markdown 而不是 word 编辑器的原因是:
工欲善其事,必先利其器。
开始使用 Markdown 的最佳方式是更多地使用它。由于有大量免费工具的存在,Markdown 上手非常方便。遗憾的是,各个平台可能会使用不同语言实现的Markdown解析引擎,或者使用同一解析引擎的不同版本,并且可能有不同程度的定制和扩展,导致在不同平台上编写Markdown时体验不完整。一致。幸运的是,每个人都支持一些每个人都认可的标准语法。
你甚至不需要下载任何程序,就可以使用在线的 Markdown 编辑器来编写 Markdown。进入其站点后,您可以在左窗格中开始写作。在右侧窗格中预览呈现的文档。
在阅读本指南时,您可以打开在线 Markdown 编辑器。这样就可以边练习边学Markdown语法了。熟悉 Markdown 后,选择一个方便的 Markdown 应用程序。
Markdown 的工作原理
以 Markdown 格式书写时,文本内容存储在带有 .md 或 .markdown 扩展名的纯文本文件中。然后怎样呢?如何将 Markdown 格式文件转换为 HTML 或可打印文档?
简而言之,您需要一个可以处理 Markdown 文件的 Markdown 应用程序。有许多应用程序可供选择,从简单的脚本到类似于 Microsoft Word 的桌面应用程序。尽管它们在视觉上有所不同,但所有应用程序都执行相同的操作。与在线 Markdown 编辑器一样,它们都将 Markdown 格式的文本转换为 HTML,以便可以在 Web 浏览器中显示。
Markdown 应用程序使用称为 Markdown 处理器(通常也称为“解析器”或“实现”)的东西将获取的 Markdown 格式的文本输出为 HTML 格式。此时,您可以在 Web 浏览器中查看您的文档,或者将其与样式表结合并打印出来。您可以在下图中看到此过程的直观表示。
注意:Markdown 应用程序和处理器是两个独立的组件。为简洁起见,在下图中,我将它们合并为一个元素(即“Markdown 应用程序”)。
简而言之,这是一个四步过程:
使用文本编辑器或专用于 Markdown 的应用程序来创建 Markdown 文件。该文件应具有 .md 或 .markdown 扩展名。在 Markdown 应用程序中打开 Markdown 文件。使用 Markdown 应用程序将 Markdown 文件转换为 HTML 文档。在网络浏览器中查看 HTML 文件,或使用 Markdown 应用程序将其转换为其他文件格式,例如 PDF。
从您的角度来看,该过程会因您使用的应用程序而异。例如,在线 Markdown 编辑器本质上将步骤 1-3 组合成一个一、 无缝界面。您所要做的就是在左窗格中键入,然后转换结果将在右窗格中。它神奇地出现了。但是,如果您使用其他工具(例如带有静态网站 生成器的文本编辑器),您会发现该过程更加明显。
Markdown 有什么用?
Markdown 是记笔记、为网站 创建内容以及生成可打印文档的一种快速简便的方法。
学习 Markdown 语法不需要很长时间。一旦你知道如何使用它,你几乎可以在任何地方用 Markdown 编写。大多数人使用 Markdown 为 网站 创建内容,但 Markdown 也可以很好地格式化从电子邮件到购物清单的所有内容。
以下是一些可以使用 Markdown 的场景。
网站
Markdown 是为网络设计的,因此市场上有许多应用程序专门用于创建网站 内容也就不足为奇了。
如果您熟悉 HTML、CSS 和版本管理工具,请尝试 [Jekyll],这是一个流行的静态 网站 生成器,可以将 Markdown 文件构建为 HTML 网站。这种方式的好处之一是【GitHub Pages】为Jekyll生成的网站提供免费托管服务。如果 Jekyll 不是您的理想选择。
如果您是 WordPress 博主,可以使用 Jetpack 插件来支持 Markdown。
文档信息
Markdown 不具备 Microsoft Word 等文字处理程序的所有功能,但足以创建作业和信件等基本文档。您可以使用 Markdown 文档创作工具创建 Markdown 格式的文档并将其导出为 PDF 或 HTML 格式。 PDF 格式是关键,因为一旦您有了 PDF 文档,您就可以将其用于任何操作:打印、通过电子邮件发送或上传到网站。
以下是我推荐的一些 Markdown 文档创作工具:
注意事项
几乎在所有方面,Markdown 都是记笔记的理想语法。不幸的是,两个最流行的笔记应用程序 Evernote 和 OneNote 目前不支持 Markdown。好消息是其他一些笔记应用程序支持 Markdown:
如果你舍不得Evernote,可以试试Marxico,一款专为Evernote设计的基于订阅的Markdown编辑器,或者使用Evernote网站上的[Markdown Here]插件。
书籍
想自己出版小说吗?请尝试 Leanpub,一项可以将您的 Markdown 格式文件转换为电子书的服务。 Leanpub 将您的图书导出为 PDF、EPUB 和 MOBI 文件格式。如果您想制作纸质书,您可以将 PDF 文件上传到 Kindle Direct Publishing 等服务提供商。要详细了解如何使用 Markdown 编写和自行出版书籍,请阅读此博文。
介绍
信不信由你,您可以将 Markdown 格式的文件转换为演示文稿。习惯在 Markdown 中创建演示文稿需要一段时间,但是一旦掌握了它,您就会体验到它比使用 PowerPoint 或 Keynote 等应用程序更快、更容易。 Remark(GitHub 存储库)与 Cleaver(GitHub 存储库)一样,是一个基于浏览器的流行 Markdown 幻灯片工具。如果您使用的是 Mac 并且想要安装一个应用程序来使用,请尝试使用 Deckset 或 Marked。
邮件
如果您需要发送大量电子邮件并且厌倦了大多数电子邮件提供商网站 提供的格式控制,那么您会很高兴地发现有一种使用 Markdown 编写电子邮件的简单方法:[ Markdown Here ] 是一个免费的开源浏览器扩展,可以将 Markdown 格式的文本转换为可以发送的 HTML。
文档
Markdown 非常适合技术文档。像 GitHub 这样的公司越来越多地转向 Markdown 来创建他们的文档。查看这篇博文,了解如何将 Markdown 格式的文档迁移到 [Jekyll]。如果您正在为产品或服务编写文档,请尝试使用以下方便的工具:
Markdown 方言
在使用 Markdown 的过程中,最让人迷惑的部分是,其实每个 Markdown 应用都实现了略有不同的 Markdown 语法。 Markdown 的这些变体通常称为风味(方言)。掌握应用程序实现的 Markdown 语法是您需要做的。
为了让您了解各种 Markdown 变体,将它们与语言方言进行比较可能会有所帮助。 Ciudad Juárez 的人说西班牙语,就像巴塞罗那的人一样,但两个城市的方言有很大的不同。对于使用不同 Markdown 应用程序的人来说也是如此。 Dillinger 支持的 Markdown 格式与 Ulysses 非常不同。
实际上,这意味着当应用程序说它支持“Markdown”时,您永远不会确切知道它的实际含义。这是否意味着仅支持基本语法?还是所有基本语法加上扩展语法?或者它是某些语法的组合?除非您阅读其文档或开始使用该应用程序,否则您永远不会知道。
如果你只是一个新手,我能给你的最好建议是选择一个支持良好 Markdown 的应用程序。这对于维护 Markdown 文件的可移植性有很大帮助。您可能需要在其他应用程序中保存或使用您的 Markdown 文件。为此,您应该从具有良好 Markdown 支持的应用程序开始。您可以在 Markdown 工具列表中找到合适的应用程序。
其他资源
网上有很多学习 Markdown 的资源。以下是一些:
如何查看docker容器中的进程
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2021-07-29 05:04
如何查看docker容器中的进程?查看docker容器的进程信息,进入docker top |命令行中的命令,列出指定容器中运行的进程信息。
示例如下
yili@yili-mbp:~$ docker top329a8e40a3b0UID PID PPID C STIME TTY TIMECMD999
32153 32106 0 Aug06 ? 00:23:56 redis-server *:6379
注意:这里的PID显示的是主机操作系统的PID信息。您可以使用主机上的诊断工具来检查进程问题。
输入docker exec -ti |命令行中的bash命令,可以使用tty的交互方式进入容器执行命令。
进入docker检查|命令行中的命令查看容器的配置信息和运行状态。
查看容器性能信息
在命令行输入以下命令查看容器的性能监控信息
码头统计|
示例如下
CONTAINER CPU % MEM USAGE / LIMIT MEM % NET I/O BLOCK I/O
PIDSeb7647d9b2dd0.06%6.672MB /4.145GB0.16.51MB /29.43MB8.192kB /4.096kB0
西部数据的容器云是通过docker技术在集群服务器上部署容器服务来实现的。它功能强大且易于使用。拥有数以万计的Linux镜像,可轻松用作集群服务,自由轻松搭建私有网络。
指向具有成本效益的容器云产品的链接 查看全部
如何查看docker容器中的进程

如何查看docker容器中的进程?查看docker容器的进程信息,进入docker top |命令行中的命令,列出指定容器中运行的进程信息。
示例如下
yili@yili-mbp:~$ docker top329a8e40a3b0UID PID PPID C STIME TTY TIMECMD999
32153 32106 0 Aug06 ? 00:23:56 redis-server *:6379
注意:这里的PID显示的是主机操作系统的PID信息。您可以使用主机上的诊断工具来检查进程问题。
输入docker exec -ti |命令行中的bash命令,可以使用tty的交互方式进入容器执行命令。
进入docker检查|命令行中的命令查看容器的配置信息和运行状态。
查看容器性能信息
在命令行输入以下命令查看容器的性能监控信息
码头统计|
示例如下
CONTAINER CPU % MEM USAGE / LIMIT MEM % NET I/O BLOCK I/O
PIDSeb7647d9b2dd0.06%6.672MB /4.145GB0.16.51MB /29.43MB8.192kB /4.096kB0
西部数据的容器云是通过docker技术在集群服务器上部署容器服务来实现的。它功能强大且易于使用。拥有数以万计的Linux镜像,可轻松用作集群服务,自由轻松搭建私有网络。
指向具有成本效益的容器云产品的链接
网站设计的实质内容是什么?如何做好网页设计
网站优化 • 优采云 发表了文章 • 0 个评论 • 124 次浏览 • 2021-07-20 21:24
网站设计精髓包括:
01、clear content
如果你想成为网站设计师,想要打造一个网站,你首先应该考虑网站的内容,包括网站的功能以及你的用户需要什么。你的整个设计应该围绕这些方面进行。
02、Grab 用户
如果用户不能快速输入你的网站,或者操作不方便,网站设计就会失败。不要让用户失望,转向对手的网站。
03、优化内容
内容是核心。大约两年前,企业网站就像一本广告手册。更糟糕的是,网站使用了大量图片,似乎需要几个世纪才能下载。 Chanels网站()在设计的某些方面是成功的,但是内容太差,需要很长时间才能找到想要的东西,所以不能算是成功的网站。
04、快速下载
没有什么比下载一个页面需要很长时间更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说网页应该在 15 秒内加载。
05、网站upgrade
时刻关注网站的运行状态。性能良好的主机可能会随着访问者数量的增加而运行缓慢。但是,如果您不想失去访问者,则必须仔细规划您的升级计划。
06、坚持基本原则
即使不懂HTML,只需要购买一个有版权的WYSIWYG网页设计工具,比如AdobePageMill或者MicrosoftFrontPageExpress,就可以创建一个看起来合理的网站。然而,在设计时,虽然这些软件包不需要 HTML,但它会减慢网站。为了成功设计网站,您必须了解HTML 的工作原理。大多数网站 设计师建议网络新手应该从有关 HTML 的书籍中寻找答案,并使用记事本制作网页。
07、学HTML
使用HTML设计网站,您可以控制设计的整个过程。但是,如果您只是网站 设计的新手,您应该寻找一个允许您修改HTML 的包。 HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到 WYSIWYG 模式,以便您可以在将 网站 发送到网络之前预览您的 网站。
08、用钢笔画一帧网站
贤者云:笔强于剑。使用电脑前,用笔画一个网站的框,展示所有网页的相互关系。计划您的用户将如何在最短的时间内浏览您的 网站。
09、“我在我的电脑上永远找不到好的解决方案”。 ——专家建议
10、网站Map
许多设计师将他们的网站map 放在网站 上。这种方法弊大于利。大多数访问者上网查找一些特殊信息。他们对您的网站 的工作方式不感兴趣。如果你认为你的网站 需要一张地图,你很可能需要改进你的导航和工具栏。
11、“睁大眼睛,注意一切。”
“观察最不相关的事物会带来最好的灵感。观察网站的结构和设计。了解网站结构的关键元素,并确保您的设计围绕网站浏览展开。”-专家建议
12、click 规则
您听说过 3 单击规则吗?对于小网站,你的主页上没有一条信息需要点击3次以上。对于大网站,使用导航和工具栏来改进操作。
13、特殊字体的应用
虽然您可以在 HTML 中使用特殊字体,但您无法预测访问者会在他们的计算机上看到什么。在您的计算机上看起来不错的页面在不同的平台上可能看起来很糟糕。一些网站 设计师喜欢用它来定义特征。尽管这允许您使用特殊字体,但仍需要一些变通办法来防止您选择的字体不在访问者的计算机上显示。层叠样式表 CSS 有助于解决这些问题,但只有最新版本的浏览器支持 CSS。
14、“使用实用且简单的命名规则。”-专家建议
15、检查拼写错误
目前有很多公司在做网站设计,具体取决于贵公司所在的地区。以上信息仅供参考
良好的拼写是人们生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意容易出错的错别字。
16、避免长文本页面
一个站点上有很多纯文本页面,既乏味又浪费了 Web 的潜力。如果您有大量基于文本的文档,您应该将它们放在 Adobe Acrobat 格式中,以便您的访问者可以离线阅读。
17、不要使用滚动条
人们讨厌在互联网上使用滚动条。 Trouble网站() 是典型的网站,设计不佳。它是基于浮动结构的,为了阅读所有的文本,浏览者必须使用滚动条。
18、Expert 最喜欢的网页设计工具
1.AdobePhotoshop
2.MacromediaFlash
3.AdobeIllustrator
4.AdobeImageReady
5.Dreamweaver
6.MacromediaFireworks
7.AllaireHomesites
8.MicrosoftNotepad
9.MacromediaDirector
10.Lightwave
11.MacromediaFreehand
12.Others:AdobeAcrobatExchange、AllaireColdFusion、BBEdit、HTMLValidator 等
19、网站简介
你应该有一个很清晰的网站介绍,告诉访问者你的网站能提供什么,让访问者找到他们想要的。然而,许多设计师并没有这样做。有效的导航栏和搜索工具使人们可以轻松找到有用的信息,这对访问者来说非常重要。告诉访问者您提供的信息正是他们想要的。
20、"网站一经发布,网站设计的优点和缺点就会向全世界公布。你没有办法从自己的错误中学到更多,听听别人的建议,和用户反馈更多的东西。”——专家建议
21、Flashing让人头疼
通过使用徽标,您可以将访问者吸引到主页的特殊部分,但这也会让您的访问者头疼。如果您希望访客再次光顾您的网站,请谨慎使用此方法。
22、背景色
背景颜色也会造成一些问题,可能会导致页面难以阅读。您应该坚持使用白色背景和黑色文本,并且应该坚持使用通用字体。
23、前进和后退按钮
您应该避免强迫用户使用前进和后退按钮。您的设计应该使用户能够快速找到他们想要的东西。大多数好的网站在每个页面的相同位置都有相同的导航栏,允许浏览者从每个页面访问网站的任何部分。
24、“坚持你的信念。严格遵守各种规则。避免想当然。永远不要停止学习。”-专家建议
25、点击计数器
不要轻易考虑在您的网站 上放置醒目的点击计数器。您设计网站 是为了向访问者提供服务,而不是宣传您认为重要的内容。大多数观众认为计数器没有意义,它们很容易被伪造,观众不想看广告。如果你展示你的网站有多受欢迎,你最好提供一个链接来显示访问日志。
26、不要使用框架
与计数器一样,框架在网页上变得越来越流行。在大多数网站 上,屏幕左侧有一个框架。但是设计者马上发现,在使用框架的时候存在很多问题。使用边框时,如果没有17英寸的显示屏,几乎不可能显示整个网站。该框架还可以防止网站 中的个人主页被添加书签。也许更重要的是,搜索引擎经常被框架混淆,无法列出你的网站。
27、删除图片
即使在浏览器中去掉了图片功能,你也要保证访问者在你的网站上能得到满意的结果。对于那些使用ISDN连接和关闭图像功能的访问者,他们也可以获得良好的页面加载性能。您可以通过在页面底部提供附加链接并使用替代文本而不是图像来满足访问者的需求。
28、Reuse 图片
由于大量独特的图像,一些网站 错过了使用更好技术的机会。创建徽标时,最好在网页上多次使用相同的图像,一旦加载,稍后重新加载会很快。
29、避免使用过大的图片
不要使用跨越整个屏幕的图像。避免访问者向右滚动。 75% 的屏幕宽度是一个不错的建议。
30、“避免使用吹牛技巧。”-专家建议
31、选择使用Flash动画
很多使用电脑比较慢的访问者发现,动画图标很容易耗尽系统资源,使得网站的操作非常困难。因此,用户应该可以选择跳过使用 Flash 动画。
32、尽量少用Flash插件
虽然很多网页设计师认为Flash很强大,Netscape5.0也会支持Flash,但使用时无需下载任何插件。不过最好取消每个界面都使用Flash的想法。
33、让用户先预览小图
如果非要在网站上放置大图,最好使用Thumbnails软件显示缩小版图片的预览效果,以免用户浪费金钱和时间下载他们根本不想看到的大图像。图像。
34、动画和内容要有机结合
确保动画和内容是相关联的。它们应该与网页集成在一起,而不是枯燥乏味。动画不仅仅是MacromediaDirector制作的东西的简单堆积。
35、慎用声
声音的使用也应该保持警惕。内联语音是网页设计师的另一个禁区。因为过度使用声音会使下载速度很慢,同时也不会给观众带来多大的好处。第一次听到鼠标声音可能会很有趣,但很多次之后肯定会很烦人。在使用声音之前,您应该仔细考虑声音会给您带来什么。
36、少用Java和AxtiveX
在网络上尽可能少地使用 Java 和 AxtiveX。因为不是每个浏览器都需要使用它,只有早期版本的 Netscape 和 Explorer 的用户需要它。此外,Mac (Mac) 也有 Java 的问题。过度使用 Java 会导致 Mac 崩溃。
选择我们,优质服务,不容错过
1.优秀的网络资源,稳定的网站,速度保证
(交付双线独立ip空间,国际A级BGP机房,99.5%主机在线时间)
2.7年北京网站施工经验,过硬的技术和设计水平,更放心
3.全程无忧服务,不用担心不懂互联网,省心。
----------------------------------------------- -------------------------------------------------- ----
是什么让我们与众不同:
免费在线营销顾问:我们为您提供免费的在线营销咨询服务。您需要了解如何开展网络营销、电子商务、网站design等,欢迎随时联系我们。
seo友好的网站管理系统:除了高质量的网站空间、网站管理系统和网站设计之外,我们的网站管理系统也是seo友好的,包括:自定义列名、Google Sitemap自动生成、静态页面生成等,让你网站。
免费在线营销培训:如何更好地投放在线广告,如何提高在线广告的投资回报率,如何发帖,
如何优化网站,我们有丰富的经验向您开放!祝你成功!
联系我们:62122723-808贾先生
北京诚信传网站建筑网站:点击查看经典网站case!
Beijing网站建筑2010网站construction 套餐优惠! 查看全部
网站设计的实质内容是什么?如何做好网页设计
网站设计精髓包括:
01、clear content
如果你想成为网站设计师,想要打造一个网站,你首先应该考虑网站的内容,包括网站的功能以及你的用户需要什么。你的整个设计应该围绕这些方面进行。
02、Grab 用户
如果用户不能快速输入你的网站,或者操作不方便,网站设计就会失败。不要让用户失望,转向对手的网站。
03、优化内容
内容是核心。大约两年前,企业网站就像一本广告手册。更糟糕的是,网站使用了大量图片,似乎需要几个世纪才能下载。 Chanels网站()在设计的某些方面是成功的,但是内容太差,需要很长时间才能找到想要的东西,所以不能算是成功的网站。
04、快速下载
没有什么比下载一个页面需要很长时间更糟糕的了。根据经验,标准网页不应大于 60K,通过 56K 调制解调器加载需要 30 秒。一些设计师说网页应该在 15 秒内加载。
05、网站upgrade
时刻关注网站的运行状态。性能良好的主机可能会随着访问者数量的增加而运行缓慢。但是,如果您不想失去访问者,则必须仔细规划您的升级计划。
06、坚持基本原则
即使不懂HTML,只需要购买一个有版权的WYSIWYG网页设计工具,比如AdobePageMill或者MicrosoftFrontPageExpress,就可以创建一个看起来合理的网站。然而,在设计时,虽然这些软件包不需要 HTML,但它会减慢网站。为了成功设计网站,您必须了解HTML 的工作原理。大多数网站 设计师建议网络新手应该从有关 HTML 的书籍中寻找答案,并使用记事本制作网页。
07、学HTML
使用HTML设计网站,您可以控制设计的整个过程。但是,如果您只是网站 设计的新手,您应该寻找一个允许您修改HTML 的包。 HomeSite4 是一个很好的网页设计工具。在设计过程中,HomeSite4 可以帮助您学习 HTML。它还允许您切换到 WYSIWYG 模式,以便您可以在将 网站 发送到网络之前预览您的 网站。
08、用钢笔画一帧网站
贤者云:笔强于剑。使用电脑前,用笔画一个网站的框,展示所有网页的相互关系。计划您的用户将如何在最短的时间内浏览您的 网站。
09、“我在我的电脑上永远找不到好的解决方案”。 ——专家建议
10、网站Map
许多设计师将他们的网站map 放在网站 上。这种方法弊大于利。大多数访问者上网查找一些特殊信息。他们对您的网站 的工作方式不感兴趣。如果你认为你的网站 需要一张地图,你很可能需要改进你的导航和工具栏。
11、“睁大眼睛,注意一切。”
“观察最不相关的事物会带来最好的灵感。观察网站的结构和设计。了解网站结构的关键元素,并确保您的设计围绕网站浏览展开。”-专家建议
12、click 规则
您听说过 3 单击规则吗?对于小网站,你的主页上没有一条信息需要点击3次以上。对于大网站,使用导航和工具栏来改进操作。
13、特殊字体的应用
虽然您可以在 HTML 中使用特殊字体,但您无法预测访问者会在他们的计算机上看到什么。在您的计算机上看起来不错的页面在不同的平台上可能看起来很糟糕。一些网站 设计师喜欢用它来定义特征。尽管这允许您使用特殊字体,但仍需要一些变通办法来防止您选择的字体不在访问者的计算机上显示。层叠样式表 CSS 有助于解决这些问题,但只有最新版本的浏览器支持 CSS。
14、“使用实用且简单的命名规则。”-专家建议
15、检查拼写错误
目前有很多公司在做网站设计,具体取决于贵公司所在的地区。以上信息仅供参考
良好的拼写是人们生活中的一项重要技能。不幸的是,许多设计师缺乏这种技能。确保拼写正确,并特别注意容易出错的错别字。
16、避免长文本页面
一个站点上有很多纯文本页面,既乏味又浪费了 Web 的潜力。如果您有大量基于文本的文档,您应该将它们放在 Adobe Acrobat 格式中,以便您的访问者可以离线阅读。
17、不要使用滚动条
人们讨厌在互联网上使用滚动条。 Trouble网站() 是典型的网站,设计不佳。它是基于浮动结构的,为了阅读所有的文本,浏览者必须使用滚动条。
18、Expert 最喜欢的网页设计工具
1.AdobePhotoshop
2.MacromediaFlash
3.AdobeIllustrator
4.AdobeImageReady
5.Dreamweaver
6.MacromediaFireworks
7.AllaireHomesites
8.MicrosoftNotepad
9.MacromediaDirector
10.Lightwave
11.MacromediaFreehand
12.Others:AdobeAcrobatExchange、AllaireColdFusion、BBEdit、HTMLValidator 等
19、网站简介
你应该有一个很清晰的网站介绍,告诉访问者你的网站能提供什么,让访问者找到他们想要的。然而,许多设计师并没有这样做。有效的导航栏和搜索工具使人们可以轻松找到有用的信息,这对访问者来说非常重要。告诉访问者您提供的信息正是他们想要的。
20、"网站一经发布,网站设计的优点和缺点就会向全世界公布。你没有办法从自己的错误中学到更多,听听别人的建议,和用户反馈更多的东西。”——专家建议
21、Flashing让人头疼
通过使用徽标,您可以将访问者吸引到主页的特殊部分,但这也会让您的访问者头疼。如果您希望访客再次光顾您的网站,请谨慎使用此方法。
22、背景色
背景颜色也会造成一些问题,可能会导致页面难以阅读。您应该坚持使用白色背景和黑色文本,并且应该坚持使用通用字体。
23、前进和后退按钮
您应该避免强迫用户使用前进和后退按钮。您的设计应该使用户能够快速找到他们想要的东西。大多数好的网站在每个页面的相同位置都有相同的导航栏,允许浏览者从每个页面访问网站的任何部分。
24、“坚持你的信念。严格遵守各种规则。避免想当然。永远不要停止学习。”-专家建议
25、点击计数器
不要轻易考虑在您的网站 上放置醒目的点击计数器。您设计网站 是为了向访问者提供服务,而不是宣传您认为重要的内容。大多数观众认为计数器没有意义,它们很容易被伪造,观众不想看广告。如果你展示你的网站有多受欢迎,你最好提供一个链接来显示访问日志。
26、不要使用框架
与计数器一样,框架在网页上变得越来越流行。在大多数网站 上,屏幕左侧有一个框架。但是设计者马上发现,在使用框架的时候存在很多问题。使用边框时,如果没有17英寸的显示屏,几乎不可能显示整个网站。该框架还可以防止网站 中的个人主页被添加书签。也许更重要的是,搜索引擎经常被框架混淆,无法列出你的网站。
27、删除图片
即使在浏览器中去掉了图片功能,你也要保证访问者在你的网站上能得到满意的结果。对于那些使用ISDN连接和关闭图像功能的访问者,他们也可以获得良好的页面加载性能。您可以通过在页面底部提供附加链接并使用替代文本而不是图像来满足访问者的需求。
28、Reuse 图片
由于大量独特的图像,一些网站 错过了使用更好技术的机会。创建徽标时,最好在网页上多次使用相同的图像,一旦加载,稍后重新加载会很快。
29、避免使用过大的图片
不要使用跨越整个屏幕的图像。避免访问者向右滚动。 75% 的屏幕宽度是一个不错的建议。
30、“避免使用吹牛技巧。”-专家建议
31、选择使用Flash动画
很多使用电脑比较慢的访问者发现,动画图标很容易耗尽系统资源,使得网站的操作非常困难。因此,用户应该可以选择跳过使用 Flash 动画。
32、尽量少用Flash插件
虽然很多网页设计师认为Flash很强大,Netscape5.0也会支持Flash,但使用时无需下载任何插件。不过最好取消每个界面都使用Flash的想法。
33、让用户先预览小图
如果非要在网站上放置大图,最好使用Thumbnails软件显示缩小版图片的预览效果,以免用户浪费金钱和时间下载他们根本不想看到的大图像。图像。
34、动画和内容要有机结合
确保动画和内容是相关联的。它们应该与网页集成在一起,而不是枯燥乏味。动画不仅仅是MacromediaDirector制作的东西的简单堆积。
35、慎用声
声音的使用也应该保持警惕。内联语音是网页设计师的另一个禁区。因为过度使用声音会使下载速度很慢,同时也不会给观众带来多大的好处。第一次听到鼠标声音可能会很有趣,但很多次之后肯定会很烦人。在使用声音之前,您应该仔细考虑声音会给您带来什么。
36、少用Java和AxtiveX
在网络上尽可能少地使用 Java 和 AxtiveX。因为不是每个浏览器都需要使用它,只有早期版本的 Netscape 和 Explorer 的用户需要它。此外,Mac (Mac) 也有 Java 的问题。过度使用 Java 会导致 Mac 崩溃。
选择我们,优质服务,不容错过
1.优秀的网络资源,稳定的网站,速度保证
(交付双线独立ip空间,国际A级BGP机房,99.5%主机在线时间)
2.7年北京网站施工经验,过硬的技术和设计水平,更放心
3.全程无忧服务,不用担心不懂互联网,省心。
----------------------------------------------- -------------------------------------------------- ----
是什么让我们与众不同:
免费在线营销顾问:我们为您提供免费的在线营销咨询服务。您需要了解如何开展网络营销、电子商务、网站design等,欢迎随时联系我们。
seo友好的网站管理系统:除了高质量的网站空间、网站管理系统和网站设计之外,我们的网站管理系统也是seo友好的,包括:自定义列名、Google Sitemap自动生成、静态页面生成等,让你网站。
免费在线营销培训:如何更好地投放在线广告,如何提高在线广告的投资回报率,如何发帖,
如何优化网站,我们有丰富的经验向您开放!祝你成功!
联系我们:62122723-808贾先生
北京诚信传网站建筑网站:点击查看经典网站case!
Beijing网站建筑2010网站construction 套餐优惠!
【每日一题】最佳,信息匹配度()
网站优化 • 优采云 发表了文章 • 0 个评论 • 112 次浏览 • 2021-07-08 03:24
如何掌握阿里巴巴整体排名算法体系?下面列出的是它们之间的关系图。我们再仔细看下图: "K6 f/ N" o+ w" m+ k'R/ _3? 0 g" d一.从上图中,我们可以清楚的了解到影响排名的因素主要有分为:1.时间重重。而这块的权重主要体现在重传的方式和重传的时间尺度上!关于重传的问题,给大家介绍一下我们写的一篇文章,这里就不详细解释了。相关链接:综合权重。这块内容会比较多,关键部分是:店铺重量,商品重量,防作弊。 -v, u y0 n& C8 }% T9 A(1)旺铺权重:影响因素包括诚信、买家保护、现场认证、支付宝交易、卖家勋章、金牌供应商等。6 W" i#k-@| #L/{(2)产品权重:最佳分类、信息匹配、产品合集、产品图片、产品新鲜度、信息质量5星等这些注意事项,只要是熟悉使用该软件的人我们360网店基本上不会有太大问题。3.反Cheat.9 e7 }.M" A* X: s. c7 ^这一段内容是可以的 获取我们教程中的方法。: ]1 D. Q4 s " x% C 视频链接地址:以上是大家思路的引导,没有实际例子,如果想听更详细的部分专业介绍,请报名我们的在线培训课程! 查看全部
【每日一题】最佳,信息匹配度()
如何掌握阿里巴巴整体排名算法体系?下面列出的是它们之间的关系图。我们再仔细看下图: "K6 f/ N" o+ w" m+ k'R/ _3? 0 g" d一.从上图中,我们可以清楚的了解到影响排名的因素主要有分为:1.时间重重。而这块的权重主要体现在重传的方式和重传的时间尺度上!关于重传的问题,给大家介绍一下我们写的一篇文章,这里就不详细解释了。相关链接:综合权重。这块内容会比较多,关键部分是:店铺重量,商品重量,防作弊。 -v, u y0 n& C8 }% T9 A(1)旺铺权重:影响因素包括诚信、买家保护、现场认证、支付宝交易、卖家勋章、金牌供应商等。6 W" i#k-@| #L/{(2)产品权重:最佳分类、信息匹配、产品合集、产品图片、产品新鲜度、信息质量5星等这些注意事项,只要是熟悉使用该软件的人我们360网店基本上不会有太大问题。3.反Cheat.9 e7 }.M" A* X: s. c7 ^这一段内容是可以的 获取我们教程中的方法。: ]1 D. Q4 s " x% C 视频链接地址:以上是大家思路的引导,没有实际例子,如果想听更详细的部分专业介绍,请报名我们的在线培训课程!
使用审核日志报告可以查看网站集的内容执行了哪些操作
网站优化 • 优采云 发表了文章 • 0 个评论 • 107 次浏览 • 2021-07-08 01:10
使用审计日志报告查看网站集审计日志中的数据。您可以对这些数据进行排序、过滤和分析,以确定谁对网站、列表、库、内容类型、列表项和网站 集中的库文件执行了哪些操作。例如,您可以确定谁删除了什么。
了解谁对网站 集中的内容做了什么对于帮助您的组织满足其需求(例如,满足法规遵从性和记录管理要求)至关重要。您可以将审核日志报告另存为 Microsoft Excel 工作簿,以将其保存在指定的 网站set 库中。
本文内容可用于审计日志中报告的事件
审计日志报告中可以使用以下事件来帮助您确定谁对网站集的内容做了什么:
可用的审计日志报告
使用以下提供的审计日志报告来帮助确定谁对网站集内容执行了哪些操作:
“删除”审核日志报告示例如下所示。此报告是其他审核日志报告的典型代表。
查看审核日志报告
查看审计日志报告:
在“设置”菜单中
,点击“网站Settings”。
如果您不是网站集的root,请点击“网站集管理”下的“进入Primary网站Settings”。
注意:如果您没有所需的权限(例如,成为默认网站集管理员组的成员),您将无法使用“网站集管理”部分。
在“网站集管理”部分,选择“审计日志报告”。
在“查看审计报告”页面,选择需要的报告,如“删除”。
键入或“浏览”到要保存此报告的库,然后单击“确定”。
在“操作成功完成”页面上,单击“单击此处查看此报告”。
注意:
现在,您可以使用标准 Excel 功能来缩小报告的范围以仅收录您需要的信息。以下是一些分析和查看日志数据的方法:
注意:此页面是自动翻译的,可能收录语法错误或不准确之处。我们的目的是让这些内容对您有所帮助。你能告诉我们这些信息是否有帮助吗?以下为英文版参考内容。 查看全部
使用审核日志报告可以查看网站集的内容执行了哪些操作
使用审计日志报告查看网站集审计日志中的数据。您可以对这些数据进行排序、过滤和分析,以确定谁对网站、列表、库、内容类型、列表项和网站 集中的库文件执行了哪些操作。例如,您可以确定谁删除了什么。
了解谁对网站 集中的内容做了什么对于帮助您的组织满足其需求(例如,满足法规遵从性和记录管理要求)至关重要。您可以将审核日志报告另存为 Microsoft Excel 工作簿,以将其保存在指定的 网站set 库中。
本文内容可用于审计日志中报告的事件
审计日志报告中可以使用以下事件来帮助您确定谁对网站集的内容做了什么:
可用的审计日志报告
使用以下提供的审计日志报告来帮助确定谁对网站集内容执行了哪些操作:
“删除”审核日志报告示例如下所示。此报告是其他审核日志报告的典型代表。
查看审核日志报告
查看审计日志报告:
在“设置”菜单中

,点击“网站Settings”。
如果您不是网站集的root,请点击“网站集管理”下的“进入Primary网站Settings”。
注意:如果您没有所需的权限(例如,成为默认网站集管理员组的成员),您将无法使用“网站集管理”部分。
在“网站集管理”部分,选择“审计日志报告”。
在“查看审计报告”页面,选择需要的报告,如“删除”。
键入或“浏览”到要保存此报告的库,然后单击“确定”。
在“操作成功完成”页面上,单击“单击此处查看此报告”。
注意:
现在,您可以使用标准 Excel 功能来缩小报告的范围以仅收录您需要的信息。以下是一些分析和查看日志数据的方法:
注意:此页面是自动翻译的,可能收录语法错误或不准确之处。我们的目的是让这些内容对您有所帮助。你能告诉我们这些信息是否有帮助吗?以下为英文版参考内容。
页面重定向是什么?如何使用页面重新方向如何工作
网站优化 • 优采云 发表了文章 • 0 个评论 • 132 次浏览 • 2021-07-05 23:17
什么是页面重定向?
当您点击 URL 访问页面 X,但在内部您被定向到另一个页面 Y,仅仅因为该页面被重定向。这个概念不同于 JavaScript 页面刷新。
您想从原创页面重定向的原因可能有多种。以下是几个原因:
如果您不喜欢自己的域名,可以重定向到新域名。同时,我们必须引导所有访问者访问新的网站。在这种情况下,您可以保留旧域名,但进行页面到页面重定向,以便所有访问旧域名的访问者都可以访问新域名。
基于浏览器的版本,或者不同名称的页面,也可以根据不同的国家使用不同的国家,而不是使用服务器端网页重定向,可以使用客户端页面将登录用户重定向到对应的页面。
搜索引擎可能有收录new 页面。但是,在转移到另一个域名后,就不喜欢失去通过搜索引擎来的访问者了。因此,您可以使用客户端页面的重定向。但是请记住,这样做不应该使搜索引擎变得愚蠢,否则可能会导致网站被禁止。
页面重定向如何工作?
示例 1:
这种使用 JavaScript 的客户端页面重定向非常简单。 网站访问者被重定向到一个新页面,只需在head部分添加一行如下:
示例 2:
您可以在将相应信息显示给网站visitor 之前将其重定向到新页面。延迟加载新页面需要一些时间。以下是实现相同目的的简单示例:
这里的 setTimeout() 是一个内置的 JavaScript 函数,可用于在给定的时间间隔后执行另一个函数。
示例 3:
以下是基于不同浏览器重定向网络访问者的示例:
常用的javascript重定向方法
第一种:
代码如下:
window.location.href="";
第二种:
代码如下:
alert("返回");
window.history.back(-1);
第三种:
代码如下:
window.navigate("");
第四种:
代码如下:
self.location='#39;;
第五种:
代码如下:
alert("非法访问!");
top.location='#39;;
JavaScript 实现强制重定向到 HTTPS 页面
有时需要强制将网页切换到 HTTPS,即使用户已经访问了 HTTP 版本。原因可能是您不希望用户使用 HTTP 访问,因为它不安全。要做到这一点非常简单,如果你不想使用 PHP 或 Apache 的 mod_rewrite 来做到这一点,你可以使用 Javascript。代码如下:
var targetProtocol = "https:";
if (window.location.protocol != targetProtocol)
window.location.href = targetProtocol +
window.location.href.substring(window.location.protocol.length); 查看全部
页面重定向是什么?如何使用页面重新方向如何工作
什么是页面重定向?
当您点击 URL 访问页面 X,但在内部您被定向到另一个页面 Y,仅仅因为该页面被重定向。这个概念不同于 JavaScript 页面刷新。
您想从原创页面重定向的原因可能有多种。以下是几个原因:
如果您不喜欢自己的域名,可以重定向到新域名。同时,我们必须引导所有访问者访问新的网站。在这种情况下,您可以保留旧域名,但进行页面到页面重定向,以便所有访问旧域名的访问者都可以访问新域名。
基于浏览器的版本,或者不同名称的页面,也可以根据不同的国家使用不同的国家,而不是使用服务器端网页重定向,可以使用客户端页面将登录用户重定向到对应的页面。
搜索引擎可能有收录new 页面。但是,在转移到另一个域名后,就不喜欢失去通过搜索引擎来的访问者了。因此,您可以使用客户端页面的重定向。但是请记住,这样做不应该使搜索引擎变得愚蠢,否则可能会导致网站被禁止。
页面重定向如何工作?
示例 1:
这种使用 JavaScript 的客户端页面重定向非常简单。 网站访问者被重定向到一个新页面,只需在head部分添加一行如下:
示例 2:
您可以在将相应信息显示给网站visitor 之前将其重定向到新页面。延迟加载新页面需要一些时间。以下是实现相同目的的简单示例:
这里的 setTimeout() 是一个内置的 JavaScript 函数,可用于在给定的时间间隔后执行另一个函数。
示例 3:
以下是基于不同浏览器重定向网络访问者的示例:
常用的javascript重定向方法
第一种:
代码如下:
window.location.href="";
第二种:
代码如下:
alert("返回");
window.history.back(-1);
第三种:
代码如下:
window.navigate("");
第四种:
代码如下:
self.location='#39;;
第五种:
代码如下:
alert("非法访问!");
top.location='#39;;
JavaScript 实现强制重定向到 HTTPS 页面
有时需要强制将网页切换到 HTTPS,即使用户已经访问了 HTTP 版本。原因可能是您不希望用户使用 HTTP 访问,因为它不安全。要做到这一点非常简单,如果你不想使用 PHP 或 Apache 的 mod_rewrite 来做到这一点,你可以使用 Javascript。代码如下:
var targetProtocol = "https:";
if (window.location.protocol != targetProtocol)
window.location.href = targetProtocol +
window.location.href.substring(window.location.protocol.length);
10g大学资源,看你是研究哪个方向的了?
网站优化 • 优采云 发表了文章 • 0 个评论 • 116 次浏览 • 2021-07-04 04:01
下面列出的网站内容主要来自:那些10g大学资源,
看你是研究哪个方向的了,我个人感觉有一下:1。中国国家哲学社会科学文献中心,免费且大而全,可以关注一下2。中国知网,也就是cnki,论文收录较多,个人比较喜欢3。万方数据,个人比较喜欢,收录比较全4。维普,论文收录相对较少5。万德,硕博论文收录较多,但是还是看论文本身的质量和数量,一篇烂论文也会收录进去,所以,要看这篇论文是否认真做过了,做这个领域的很容易论文挑花眼的,建议作者用十万个为什么或者一万个问题,通俗的科普性质的,不要太复杂难懂的,不要看太经典的,太多太贵,很贵很难看到好的,根据自己需求选择6。
智库百科,学术型的,看起来有点闷,应该是每年中心有出成果新闻和热点解读,比较准确7。medsci,欧美的水平更高一些,排名不清楚,应该是收录和联系的都挺好,硕博论文都有其实中国知网本来是做网上论文查询的,如果数量够大的话,网站也可以去国家数字图书馆查查看本地的,当然还是要基于论文本身的。
百度“中国知网”,
学霸的选择,学渣们只能说自己努力喽。
学校知网,高校图书馆的数据库(以国家级为主),再如我读博期间在做ssci检索的时候,国家知网和新浪sci都是主流。 查看全部
10g大学资源,看你是研究哪个方向的了?
下面列出的网站内容主要来自:那些10g大学资源,
看你是研究哪个方向的了,我个人感觉有一下:1。中国国家哲学社会科学文献中心,免费且大而全,可以关注一下2。中国知网,也就是cnki,论文收录较多,个人比较喜欢3。万方数据,个人比较喜欢,收录比较全4。维普,论文收录相对较少5。万德,硕博论文收录较多,但是还是看论文本身的质量和数量,一篇烂论文也会收录进去,所以,要看这篇论文是否认真做过了,做这个领域的很容易论文挑花眼的,建议作者用十万个为什么或者一万个问题,通俗的科普性质的,不要太复杂难懂的,不要看太经典的,太多太贵,很贵很难看到好的,根据自己需求选择6。
智库百科,学术型的,看起来有点闷,应该是每年中心有出成果新闻和热点解读,比较准确7。medsci,欧美的水平更高一些,排名不清楚,应该是收录和联系的都挺好,硕博论文都有其实中国知网本来是做网上论文查询的,如果数量够大的话,网站也可以去国家数字图书馆查查看本地的,当然还是要基于论文本身的。
百度“中国知网”,
学霸的选择,学渣们只能说自己努力喽。
学校知网,高校图书馆的数据库(以国家级为主),再如我读博期间在做ssci检索的时候,国家知网和新浪sci都是主流。
“分类检索”和“关键词查询”两种查找方法
网站优化 • 优采云 发表了文章 • 0 个评论 • 687 次浏览 • 2021-06-30 05:33
搜索引擎应该是一个很古老的概念,但是由于互联网的不断发展,搜索引擎有了很大的发展。目前主流的发展趋势是:基于网站的搜索和基于网页的搜索,尤其是后者开始被越来越多的网站看重,许多专门从事搜索引擎支持的在线公司也由此诞生。之前的门户网站是基于搜索的。他们的搜索引擎一般都是自研的网站搜索。搜索结果是网站,目前很多网站都是从专业搜索引擎开始的。业务合作伙伴发起了对网络内容的搜索,搜索结果是一个网页。下面以新改版的新浪搜索引擎为例,详细介绍一下搜索。
登录新浪搜索()后,可以看到两种搜索方式:“分类搜索”和“关键词Query”。
“类别搜索”是一种根据树型主题分类,通过点击搜索页面顶部来搜索所需信息的方法。如果我们想看小说,但不是很清楚是哪部小说,可以使用分类搜索。点击首页目录中的“文学艺术”,然后选择“文学”目录,点击进入。该页面列出了文献目录的细分,以下是属于文献目录的网站。 “各种文学”子类别中的子类别“小说”。同样,此时页面上方列出了小说目录的细分,下面是属于小说目录的网站。
但是如果我们有明确的目的,只想找特定的小说,那么我们可以选择“关键词query”来搜索。 关键词搜索结果为目录、网站、内容等,默认为综合搜索,收录目录、网站、内容、商品等内容,如果只有单个结果,新浪搜索首页搜索框下方有一排选择按钮可以选择。在其他页面上,您可以从下拉框中进行选择。同时,为了便于参考,查询字符串以醒目的红色显示。
网页相关搜索功能:使用关键词查询网页搜索时,除了对应的搜索结果外,还提供了“相关搜索”功能,可以大大提高搜索效率,降低查找有效成本信息时间。
搜索结果排序:搜索结果按照符合查询要求和相关类别的结果质量和网站进行排序。质量越高,排列位置就越高。新闻检索结果按日期排序,日期越新,新闻排名位置越高。
搜索论坛:如果网友在搜索过程中有任何问题、不便或经历,可以到论坛寻求答案或交流。
免费码:是新浪搜索直接提供给所有网友的免费搜索码。网友可以直接把代码放到自己的网页上,这样网页上就有了强大的搜索工具。
网络搜索的工作原理
网页搜索起源于全文信息检索的传统理论,即计算机程序扫描每个文章的每一个词,以词为单位创建文档,搜索程序以搜索词为基础在每个文章中出现的频率和每个搜索词在一个文章中出现的概率,对收录这些搜索词的文章进行排序,最后输出排序结果。 查看全部
“分类检索”和“关键词查询”两种查找方法
搜索引擎应该是一个很古老的概念,但是由于互联网的不断发展,搜索引擎有了很大的发展。目前主流的发展趋势是:基于网站的搜索和基于网页的搜索,尤其是后者开始被越来越多的网站看重,许多专门从事搜索引擎支持的在线公司也由此诞生。之前的门户网站是基于搜索的。他们的搜索引擎一般都是自研的网站搜索。搜索结果是网站,目前很多网站都是从专业搜索引擎开始的。业务合作伙伴发起了对网络内容的搜索,搜索结果是一个网页。下面以新改版的新浪搜索引擎为例,详细介绍一下搜索。
登录新浪搜索()后,可以看到两种搜索方式:“分类搜索”和“关键词Query”。
“类别搜索”是一种根据树型主题分类,通过点击搜索页面顶部来搜索所需信息的方法。如果我们想看小说,但不是很清楚是哪部小说,可以使用分类搜索。点击首页目录中的“文学艺术”,然后选择“文学”目录,点击进入。该页面列出了文献目录的细分,以下是属于文献目录的网站。 “各种文学”子类别中的子类别“小说”。同样,此时页面上方列出了小说目录的细分,下面是属于小说目录的网站。
但是如果我们有明确的目的,只想找特定的小说,那么我们可以选择“关键词query”来搜索。 关键词搜索结果为目录、网站、内容等,默认为综合搜索,收录目录、网站、内容、商品等内容,如果只有单个结果,新浪搜索首页搜索框下方有一排选择按钮可以选择。在其他页面上,您可以从下拉框中进行选择。同时,为了便于参考,查询字符串以醒目的红色显示。
网页相关搜索功能:使用关键词查询网页搜索时,除了对应的搜索结果外,还提供了“相关搜索”功能,可以大大提高搜索效率,降低查找有效成本信息时间。
搜索结果排序:搜索结果按照符合查询要求和相关类别的结果质量和网站进行排序。质量越高,排列位置就越高。新闻检索结果按日期排序,日期越新,新闻排名位置越高。
搜索论坛:如果网友在搜索过程中有任何问题、不便或经历,可以到论坛寻求答案或交流。
免费码:是新浪搜索直接提供给所有网友的免费搜索码。网友可以直接把代码放到自己的网页上,这样网页上就有了强大的搜索工具。
网络搜索的工作原理
网页搜索起源于全文信息检索的传统理论,即计算机程序扫描每个文章的每一个词,以词为单位创建文档,搜索程序以搜索词为基础在每个文章中出现的频率和每个搜索词在一个文章中出现的概率,对收录这些搜索词的文章进行排序,最后输出排序结果。
当你想做一个企业网站,你觉得网站上应该展示什么内容?
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-06-25 01:23
当你想成为企业网站,你认为网站应该展示什么内容?企业网站最重要的内容是什么?所以规划网站的内容尤为重要,直接关系到用户的体验。企业网站的内容如何策划?下面我们就来了解一下。
如何规划企业网站的内容
1、公司概况
包括公司背景、发展历程、主要业绩和组织架构等,让参观者对公司现状有一个大致的了解。作为在互联网上推广公司的第一步,也可能是非常重要的一步。
2、公司新闻和媒体报道
通过公司动态,用户可以了解公司的发展意图,深化公司形象,进而达到展示公司实力和形象的目的。所以,如果有媒体报道该公司,别忘了及时转发到网站。
3、产品搜索
如果公司产品种类繁多,无法在缩略目录中列出,为了让用户更容易找到自己需要的产品,除了规划一个具体的分层目录外,添加搜索功能方式。
4、产品目录
提供公司产品和服务的目录供客户在线查看。并可根据需要选择数据的详细程度,或配图片、视频和音频数据。但在发布相关技术信息时需要保密,以免被竞争对手利用,造成不必要的损失。
5、产品价目表
用户阅读网站的部分目的是了解产品的价格信息。对于一些一般产品和可以定价的产品,应该留下产品价格。对于一些不便报价或价格波动的产品,也应尽量方便用户了解相关信息。例如,如果您规划标准格式的查询表单,用户只需填写简单的联系方式,然后点击“提交”即可。
6、在线订购
即使没有DELL这样方便的在线直销功能和配套服务,仍然需要为用户规划一个简单的相关产品在线订购流程,因为很多用户更喜欢提交表格而不是电子邮件。当然,这个网上下单功能和电商直购是有本质区别的,但是用户通过网上表格提交给网站administrator,最后的确认、付款、发货等还是需要离线完成。
7、销售网络
实践证明,用户可能不会直接在网站下单,但线上购物和线下购买的现象比较普遍,尤其是价格较高或销售渠道较少的产品。用户一般都喜欢通过互联网获得满意的信息后,到当地实体店购买。充分发挥企业网站的作用。因此,尽可能告知用户在哪里可以买到他们需要的产品。
8、联系方式
网站 应提供满意和详细的联系信息。除了公司地址、电话号码、传真号码、邮政编码、站长邮箱等基本信息外,最好具体列出哪些客户或企业可能需要联系的具体部分的联系方式。对于有分支机构的公司,还应有当地分支机构的联系方式。在为用户提供便利的同时,也对各地区的业务起到支撑作用。
9、荣誉证书及专家/用户推荐
作为一些补充内容,这些材料可以增强用户对公司产品的决心。第三方的产品评价、权威机构的决策或专家意见更有说服力。
10、售后服务
各地区的质量保证条款、售后服务方式、售后服务联系方式等都是用户比较关心的信息。而且,能否在当地获得售后服务,往往是影响用户购买决策的重要因素。具体。
通用网站building 函数
1.信息发布:除了最简单的企业网站只有几个静态网页,一般企业网站目前采用的是后台信息发布的方式,企业@k14的大部分信息@一切都可以通过企业新闻、媒体报道、招聘信息、产品介绍等信息发布功能完成
2.产品管理:如果产品品种多,新产品不断推出,为了方便网站信息保护,需要规划产品管理功能,完成对产品的增删改查。产品信息。
3.在线咨询:在线咨询包括FAQ、问题提交/解答、即时信息等,您可以根据需要选择相应的功能。
4.广告管理:enterprise网站有一些有价值的广告位。广告管理系统用于管理网站上的各种网络广告资源,如广告更换等。
5.在线查询:通过本系统完成企业网站的在线查询功能。一个高质量的在线查询系统可以通过多种方式获取用户反馈,是市场调研必不可少的方法之一。
6.Webpage static:由于网站搜索引擎优化等原因,需要将后台发布的信息转化为静态网页。目前优化规划的网站大部分都采用了网页静态技术,但是还有很多网站没有意识到网页静态处理的意义,可能没有选择正确的静态方法。
自定义网站function
1.member 管理:如果您需要用户注册以获得某些服务,或者您希望用户参与某些活动,那么会员管理非常重要。
2.订单管理:网站具有在线销售功能,订单管理是必不可少的功能。
3.Mailing list:邮件列表在客户关系、客户服务、产品推广等方面有着突出的作用,是开展电子邮件营销的必备功能。如果公司有计划使用邮件列表营销方式,那么建立邮件列表渠道是基本条件之一。
4.论坛管理:一般小企业的论坛在网站能发挥多大的价值还有待进一步讨论,但是一些大公司网站、行业网站和一些专业的网站中的论坛所起到的作用是显而易见的,所以在预算允许的情况下,有必要建立一个在线论坛。
5.站内搜索:当有更多的信息或者更多的产品时,站内的搜索功能可以为用户提供极大的便利。同时,在用户对搜索工具的相应情况进行分析后,也可以发现用户对本站信息和产品的重视程度,具有一定的市场调研价值。
6.Template Management:模板管理为更改网页的布局、颜色、样式等提供了方便,可以通过替换模板来完成网站样式的更改。
7.流量计算:网站流量计算分析是检查网络营销作用的方法之一,也是分析用户行为,发现网站是否存在问题的辅助工具规划和功能。一个完整的网站流量计算系统比较复杂,一般使用专业服务商提供的专业软件来完成。
8.文件下载:网站管理员可以按类别上传、删除、替换产品目录、产品介绍等各种资料供用户下载。并且可以根据文件类别设置阅读组,然后让企业根据客户的权限完成下载资料的功能。
9.Stock 产品管理:产品库存管理问题是每个商家在销售中不得不面对的问题,而库存产品管理系统可以很好的处理这个问题。前台核对库存号、订货号、虚拟库存号等功能设置后,处理库存管理问题。
网站construction 给企业带来的优势
1、降低公司宣传成本
建立公司网站后,你可以用你的网站来推广产品和广告,这样你就不需要在广告上花很多钱,有效地降低了公司的运营成本。这对公司的长远发展非常重要。
2、宣传品牌信息,树立良好的公司形象
可以说这是对公司最直观的帮助点,相信也是大部分公司打造网站的初衷。能够通过网站及时、快速地发布所有与公司相关的信息,如产品功能介绍、服务功能展示等,这些介绍的内容可以通过文字、图片等多种方式呈现给用户、视频或音频,让用户感同身受,感受公司产品和服务的优势。
当用户体验好时,公司在用户心目中的形象就会变好,为公司的发展奠定了良好的基础。
3、获取新客户,聚集老客户
<p>Enterprise网站是一个可以24小时为用户提供服务的频道,它是关于互联网的。感兴趣的用户可以搜索关键词后输入你的网站,从而吸引大量的精准流量。为公司赢得新的客户市场。老客户也可以随时随地在网站咨询相关问题,公司可以通过网站与老客户建立友好联系,既方便了办理,也让双方的关系更加牢固。 查看全部
当你想做一个企业网站,你觉得网站上应该展示什么内容?
当你想成为企业网站,你认为网站应该展示什么内容?企业网站最重要的内容是什么?所以规划网站的内容尤为重要,直接关系到用户的体验。企业网站的内容如何策划?下面我们就来了解一下。

如何规划企业网站的内容
1、公司概况
包括公司背景、发展历程、主要业绩和组织架构等,让参观者对公司现状有一个大致的了解。作为在互联网上推广公司的第一步,也可能是非常重要的一步。
2、公司新闻和媒体报道
通过公司动态,用户可以了解公司的发展意图,深化公司形象,进而达到展示公司实力和形象的目的。所以,如果有媒体报道该公司,别忘了及时转发到网站。
3、产品搜索
如果公司产品种类繁多,无法在缩略目录中列出,为了让用户更容易找到自己需要的产品,除了规划一个具体的分层目录外,添加搜索功能方式。
4、产品目录
提供公司产品和服务的目录供客户在线查看。并可根据需要选择数据的详细程度,或配图片、视频和音频数据。但在发布相关技术信息时需要保密,以免被竞争对手利用,造成不必要的损失。
5、产品价目表
用户阅读网站的部分目的是了解产品的价格信息。对于一些一般产品和可以定价的产品,应该留下产品价格。对于一些不便报价或价格波动的产品,也应尽量方便用户了解相关信息。例如,如果您规划标准格式的查询表单,用户只需填写简单的联系方式,然后点击“提交”即可。
6、在线订购
即使没有DELL这样方便的在线直销功能和配套服务,仍然需要为用户规划一个简单的相关产品在线订购流程,因为很多用户更喜欢提交表格而不是电子邮件。当然,这个网上下单功能和电商直购是有本质区别的,但是用户通过网上表格提交给网站administrator,最后的确认、付款、发货等还是需要离线完成。
7、销售网络
实践证明,用户可能不会直接在网站下单,但线上购物和线下购买的现象比较普遍,尤其是价格较高或销售渠道较少的产品。用户一般都喜欢通过互联网获得满意的信息后,到当地实体店购买。充分发挥企业网站的作用。因此,尽可能告知用户在哪里可以买到他们需要的产品。
8、联系方式
网站 应提供满意和详细的联系信息。除了公司地址、电话号码、传真号码、邮政编码、站长邮箱等基本信息外,最好具体列出哪些客户或企业可能需要联系的具体部分的联系方式。对于有分支机构的公司,还应有当地分支机构的联系方式。在为用户提供便利的同时,也对各地区的业务起到支撑作用。
9、荣誉证书及专家/用户推荐
作为一些补充内容,这些材料可以增强用户对公司产品的决心。第三方的产品评价、权威机构的决策或专家意见更有说服力。
10、售后服务
各地区的质量保证条款、售后服务方式、售后服务联系方式等都是用户比较关心的信息。而且,能否在当地获得售后服务,往往是影响用户购买决策的重要因素。具体。
通用网站building 函数
1.信息发布:除了最简单的企业网站只有几个静态网页,一般企业网站目前采用的是后台信息发布的方式,企业@k14的大部分信息@一切都可以通过企业新闻、媒体报道、招聘信息、产品介绍等信息发布功能完成
2.产品管理:如果产品品种多,新产品不断推出,为了方便网站信息保护,需要规划产品管理功能,完成对产品的增删改查。产品信息。
3.在线咨询:在线咨询包括FAQ、问题提交/解答、即时信息等,您可以根据需要选择相应的功能。
4.广告管理:enterprise网站有一些有价值的广告位。广告管理系统用于管理网站上的各种网络广告资源,如广告更换等。
5.在线查询:通过本系统完成企业网站的在线查询功能。一个高质量的在线查询系统可以通过多种方式获取用户反馈,是市场调研必不可少的方法之一。
6.Webpage static:由于网站搜索引擎优化等原因,需要将后台发布的信息转化为静态网页。目前优化规划的网站大部分都采用了网页静态技术,但是还有很多网站没有意识到网页静态处理的意义,可能没有选择正确的静态方法。

自定义网站function
1.member 管理:如果您需要用户注册以获得某些服务,或者您希望用户参与某些活动,那么会员管理非常重要。
2.订单管理:网站具有在线销售功能,订单管理是必不可少的功能。
3.Mailing list:邮件列表在客户关系、客户服务、产品推广等方面有着突出的作用,是开展电子邮件营销的必备功能。如果公司有计划使用邮件列表营销方式,那么建立邮件列表渠道是基本条件之一。
4.论坛管理:一般小企业的论坛在网站能发挥多大的价值还有待进一步讨论,但是一些大公司网站、行业网站和一些专业的网站中的论坛所起到的作用是显而易见的,所以在预算允许的情况下,有必要建立一个在线论坛。
5.站内搜索:当有更多的信息或者更多的产品时,站内的搜索功能可以为用户提供极大的便利。同时,在用户对搜索工具的相应情况进行分析后,也可以发现用户对本站信息和产品的重视程度,具有一定的市场调研价值。
6.Template Management:模板管理为更改网页的布局、颜色、样式等提供了方便,可以通过替换模板来完成网站样式的更改。
7.流量计算:网站流量计算分析是检查网络营销作用的方法之一,也是分析用户行为,发现网站是否存在问题的辅助工具规划和功能。一个完整的网站流量计算系统比较复杂,一般使用专业服务商提供的专业软件来完成。
8.文件下载:网站管理员可以按类别上传、删除、替换产品目录、产品介绍等各种资料供用户下载。并且可以根据文件类别设置阅读组,然后让企业根据客户的权限完成下载资料的功能。
9.Stock 产品管理:产品库存管理问题是每个商家在销售中不得不面对的问题,而库存产品管理系统可以很好的处理这个问题。前台核对库存号、订货号、虚拟库存号等功能设置后,处理库存管理问题。
网站construction 给企业带来的优势
1、降低公司宣传成本
建立公司网站后,你可以用你的网站来推广产品和广告,这样你就不需要在广告上花很多钱,有效地降低了公司的运营成本。这对公司的长远发展非常重要。
2、宣传品牌信息,树立良好的公司形象
可以说这是对公司最直观的帮助点,相信也是大部分公司打造网站的初衷。能够通过网站及时、快速地发布所有与公司相关的信息,如产品功能介绍、服务功能展示等,这些介绍的内容可以通过文字、图片等多种方式呈现给用户、视频或音频,让用户感同身受,感受公司产品和服务的优势。
当用户体验好时,公司在用户心目中的形象就会变好,为公司的发展奠定了良好的基础。
3、获取新客户,聚集老客户
<p>Enterprise网站是一个可以24小时为用户提供服务的频道,它是关于互联网的。感兴趣的用户可以搜索关键词后输入你的网站,从而吸引大量的精准流量。为公司赢得新的客户市场。老客户也可以随时随地在网站咨询相关问题,公司可以通过网站与老客户建立友好联系,既方便了办理,也让双方的关系更加牢固。
YouTube:2017年1月1日前将转为私享视频
网站优化 • 优采云 发表了文章 • 0 个评论 • 152 次浏览 • 2021-06-24 22:24
YouTube 今天宣布,2017 年 1 月 1 日之前上传的所有未公开视频将从 2021 年 7 月 23 日起转换为私人视频。为了保持视频的当前可见度,需要采取措施。官方还发布了一段视频,详细说明了在变更生效前可以采取哪些措施。
谈到这种变化的原因,YouTube 说:
我们于 2017 年启动了系统安全更新,为未公开列出的视频生成新版本的链接。由于此更新涉及安全增强机制,因此非共享者将更难找到您共享的未公开列出的视频的链接。我们现在正在努力对在此更新之前上传的旧的、未公开列出的视频进行更改。我们了解此更改可能会给您带来麻烦,因此我们已预留足够时间让您在此更改生效日期(2021 年 7 月 23 日)之前进行调整。
写在官方更新日志中
检查您的内容是否会受到影响
要查看受此更改影响的视频,请在您的计算机上单击此处查看您在 2017 年之前上传的私密视频。或者,您可以在计算机上登录 YouTube 工作室。然后,执行以下操作:
在左侧菜单中,选择内容。
点击依次过滤公开列出的应用程序。
选择日期并按上传日期排序。
在 2017 年 1 月 1 日或之前上传的不公开视频将受到此更改的影响。
注意:播放列表的非公开列表的早期部分也是在旧系统中创建的。如果您有较早的播放列表,您应该会收到一封收录详细信息的电子邮件通知。以下用于管理此更改的所有选项也适用于播放列表。将此内容设为私有;选择不进行此更改,并继续私下列出相关内容;重新创建播放列表以使其更安全;或公开相关内容。
这对我的视频有何影响?
您在 2017 年 1 月 1 日之前上传的不公开视频将自动设为私有。如果您希望视频是私密的,则无需采取任何措施。私人视频不会出现在公开搜索结果中,观看者也不会在您频道首页的“视频”标签中看到它们。
私人视频和不公开视频之间存在一些差异,例如:
一旦未公开列出的视频成为私人视频,拥有该视频链接的观看者将无法再观看或分享该视频。
如果您之前在网站 或应用中嵌入了此类视频,这些视频将无法再播放。
私人视频最多只能与 50 个电子邮件地址共享。共享视频的对象必须拥有 Google 帐户。详细了解如何分享私人视频。
视频未公开时收到的评论也会在视频转换为私有后更改为不显示。这些评论不会被删除。如果您想允许观看者对视频发表评论,您需要将视频设为公开或不公开。
我该怎么办?
首先,您应该检查受影响的早期内容。然后,您可以采取以下四种措施之一:
不采取任何行动(从 2021 年 7 月 23 日起,我们会将不公开的视频设为私有):只有您和您选择的观看者才能看到私有视频。但是,请注意,如果您之前在网站 或应用程序中嵌入了此类视频,它们将无法再播放。
选择不进行此更改以使您的不公开视频保持最新状态:您可以在 2021 年 7 月 23 日或之前填写此表单,并选择不进行更改以保持您的视频处于最新状态。如果您将不公开的视频视为公开视频(例如,嵌入第三方网站 或在社交媒体上共享),那么我们建议您选择拒绝此更改。如果您选择拒绝更改,您现有的链接仍将保持有效,但您将无法从此次安全更新中受益。
公开您的不公开视频:任何使用 YouTube 的人都可以看到您的视频。
重新上传未公开视频作为新的未公开视频:如果您希望在受益于此安全更新的同时不公开您的视频,您需要下载这些视频并将其作为私有公开视频重新上传到新系统。请注意,与原创上传视频相关的数据(例如观看次数或评论数量)不会归因于新上传视频的名称。如果您之前在网站 或应用中嵌入了此类视频,则必须将视频链接更新为新视频的链接。
我们现在通知您这一变化,让您有时间调整视频的隐私设置。 查看全部
YouTube:2017年1月1日前将转为私享视频
YouTube 今天宣布,2017 年 1 月 1 日之前上传的所有未公开视频将从 2021 年 7 月 23 日起转换为私人视频。为了保持视频的当前可见度,需要采取措施。官方还发布了一段视频,详细说明了在变更生效前可以采取哪些措施。
谈到这种变化的原因,YouTube 说:
我们于 2017 年启动了系统安全更新,为未公开列出的视频生成新版本的链接。由于此更新涉及安全增强机制,因此非共享者将更难找到您共享的未公开列出的视频的链接。我们现在正在努力对在此更新之前上传的旧的、未公开列出的视频进行更改。我们了解此更改可能会给您带来麻烦,因此我们已预留足够时间让您在此更改生效日期(2021 年 7 月 23 日)之前进行调整。
写在官方更新日志中
检查您的内容是否会受到影响
要查看受此更改影响的视频,请在您的计算机上单击此处查看您在 2017 年之前上传的私密视频。或者,您可以在计算机上登录 YouTube 工作室。然后,执行以下操作:
在左侧菜单中,选择内容。
点击依次过滤公开列出的应用程序。
选择日期并按上传日期排序。
在 2017 年 1 月 1 日或之前上传的不公开视频将受到此更改的影响。
注意:播放列表的非公开列表的早期部分也是在旧系统中创建的。如果您有较早的播放列表,您应该会收到一封收录详细信息的电子邮件通知。以下用于管理此更改的所有选项也适用于播放列表。将此内容设为私有;选择不进行此更改,并继续私下列出相关内容;重新创建播放列表以使其更安全;或公开相关内容。
这对我的视频有何影响?
您在 2017 年 1 月 1 日之前上传的不公开视频将自动设为私有。如果您希望视频是私密的,则无需采取任何措施。私人视频不会出现在公开搜索结果中,观看者也不会在您频道首页的“视频”标签中看到它们。
私人视频和不公开视频之间存在一些差异,例如:
一旦未公开列出的视频成为私人视频,拥有该视频链接的观看者将无法再观看或分享该视频。
如果您之前在网站 或应用中嵌入了此类视频,这些视频将无法再播放。
私人视频最多只能与 50 个电子邮件地址共享。共享视频的对象必须拥有 Google 帐户。详细了解如何分享私人视频。
视频未公开时收到的评论也会在视频转换为私有后更改为不显示。这些评论不会被删除。如果您想允许观看者对视频发表评论,您需要将视频设为公开或不公开。
我该怎么办?
首先,您应该检查受影响的早期内容。然后,您可以采取以下四种措施之一:
不采取任何行动(从 2021 年 7 月 23 日起,我们会将不公开的视频设为私有):只有您和您选择的观看者才能看到私有视频。但是,请注意,如果您之前在网站 或应用程序中嵌入了此类视频,它们将无法再播放。
选择不进行此更改以使您的不公开视频保持最新状态:您可以在 2021 年 7 月 23 日或之前填写此表单,并选择不进行更改以保持您的视频处于最新状态。如果您将不公开的视频视为公开视频(例如,嵌入第三方网站 或在社交媒体上共享),那么我们建议您选择拒绝此更改。如果您选择拒绝更改,您现有的链接仍将保持有效,但您将无法从此次安全更新中受益。
公开您的不公开视频:任何使用 YouTube 的人都可以看到您的视频。
重新上传未公开视频作为新的未公开视频:如果您希望在受益于此安全更新的同时不公开您的视频,您需要下载这些视频并将其作为私有公开视频重新上传到新系统。请注意,与原创上传视频相关的数据(例如观看次数或评论数量)不会归因于新上传视频的名称。如果您之前在网站 或应用中嵌入了此类视频,则必须将视频链接更新为新视频的链接。
我们现在通知您这一变化,让您有时间调整视频的隐私设置。
国内有卖ios开发工具书推荐ios设计模式(从大到小)
网站优化 • 优采云 发表了文章 • 0 个评论 • 115 次浏览 • 2021-06-20 19:20
下面列出的网站内容大部分来自于英文维基百科和:1.panopticon,搜索相关文章2.prototypegraphics,
itunesu国内有卖ios开发工具书。
这应该叫「ios框架入门」,建议看些设计模式和frameworks方面的东西,foundation也不错,要是对音视频编解码特别感兴趣可以了解下airplay。
可以看看slickframework
可以看看linuxman这本书
推荐ios设计模式
(从大到小)先学习一下html,建议《xhtml入门经典》;然后开始学习javascript,这是ios开发基础,主要的实现思想还是通过javascript来实现,部分用xml等文本来实现;之后,可以学习一下iosapp开发,推荐frameworks3,主要以webapp开发为主;最后,用一下appium这样的接入工具,了解接入端开发。
先使用xcode开发ios项目吧,
推荐itunesu。
去菜鸟或者xcode找项目开发文档,第一节课就是,嗯,都说的很清楚了。
iphone应用开发入门教程,xcode4.0的使用.apple文档,itunesu(这里的iphoneios7不是air是iphone6, 查看全部
国内有卖ios开发工具书推荐ios设计模式(从大到小)
下面列出的网站内容大部分来自于英文维基百科和:1.panopticon,搜索相关文章2.prototypegraphics,
itunesu国内有卖ios开发工具书。
这应该叫「ios框架入门」,建议看些设计模式和frameworks方面的东西,foundation也不错,要是对音视频编解码特别感兴趣可以了解下airplay。
可以看看slickframework
可以看看linuxman这本书
推荐ios设计模式
(从大到小)先学习一下html,建议《xhtml入门经典》;然后开始学习javascript,这是ios开发基础,主要的实现思想还是通过javascript来实现,部分用xml等文本来实现;之后,可以学习一下iosapp开发,推荐frameworks3,主要以webapp开发为主;最后,用一下appium这样的接入工具,了解接入端开发。
先使用xcode开发ios项目吧,
推荐itunesu。
去菜鸟或者xcode找项目开发文档,第一节课就是,嗯,都说的很清楚了。
iphone应用开发入门教程,xcode4.0的使用.apple文档,itunesu(这里的iphoneios7不是air是iphone6,
网站的静态内容和动态内容之后,介绍网站内容开发的要点
网站优化 • 优采云 发表了文章 • 0 个评论 • 106 次浏览 • 2021-06-20 02:25
介绍完网站的静态内容和动态内容之后,现在介绍网站内容开发的要点。
1、HTML 文档的效果取决于其自身的质量和浏览器对 HTML 的解释方式。由于不同浏览器的解释方式不同,所以在设计网页时要充分考虑这一点,使所有浏览器都能正常浏览。
2、网站 没有简单的方法来组织信息。吸引用户的关键是整体结构清晰明了,让访问者立即了解在这条网站信息中可以得到哪些有用的东西。应尽量避免形成复杂的网络结构,网络结构不仅不利于用户找到感兴趣的内容,而且随着信息的不断增加,维护工作也变得非常困难。
3、注意突出网站本身,突出网站的域名,展示网站获得的荣誉,提供网站信息、版权声明、公司简介等
4、图像、声音、视频信息可以提供石飞芙和比普通文木更直接的信息,产生更大的吸引力,但文字字符可以提供更快的浏览速度。因此,图片和多媒体信息的使用要适度,减少文件的数量和容量是非常必要的。
5、 对任何网站 都非常重要。它的主页设计非常重要。我们常说“好的开始是成功的一半”。主页的设计是网站成功和远古的关键。当访问者看到主页时,他们已经对您的网站有一个整体的了解。能否吸引他们继续点击或者他们是否可以再次访问取决于主页的设计。 “巩俐”。因此,主页必须要有趣和引人入胜。
6、网站 内容应该是动态的。您可以随时修改更新您的网站,让您的网站跟上市场趋势,并在首页注明更新日期和网址。这对于经常访问的用户非常有用。
7、充分发挥ALT标签的作用。是衡量一个网站制作是否认真的基本标准。这样做可以让访问者知道图片在不显示图片时完成了哪些功能或完成了哪些链接,可以起到加快网页浏览的作用。
8、 网页上应该提供一些在线帮助功能。比如输入查询关键词可以提供一些简单的例子,甚至可以列出常用的关键词,让用户不至于不知所措。
9、 网页文字内容应简洁易懂。所有内容都必须按照设计目标编写,而不是无关紧要的。书写必须正确,没有语法错误和错别字。
10、应及时收到网站用户对网站内容的反馈,鼓励读者通过填写评论表或邮件向网站提交评论,同时根据用户第一时间反馈信息对网页内容进行相应的修改,是获取网页动态内容的一种方式。 查看全部
网站的静态内容和动态内容之后,介绍网站内容开发的要点
介绍完网站的静态内容和动态内容之后,现在介绍网站内容开发的要点。
1、HTML 文档的效果取决于其自身的质量和浏览器对 HTML 的解释方式。由于不同浏览器的解释方式不同,所以在设计网页时要充分考虑这一点,使所有浏览器都能正常浏览。
2、网站 没有简单的方法来组织信息。吸引用户的关键是整体结构清晰明了,让访问者立即了解在这条网站信息中可以得到哪些有用的东西。应尽量避免形成复杂的网络结构,网络结构不仅不利于用户找到感兴趣的内容,而且随着信息的不断增加,维护工作也变得非常困难。

3、注意突出网站本身,突出网站的域名,展示网站获得的荣誉,提供网站信息、版权声明、公司简介等
4、图像、声音、视频信息可以提供石飞芙和比普通文木更直接的信息,产生更大的吸引力,但文字字符可以提供更快的浏览速度。因此,图片和多媒体信息的使用要适度,减少文件的数量和容量是非常必要的。
5、 对任何网站 都非常重要。它的主页设计非常重要。我们常说“好的开始是成功的一半”。主页的设计是网站成功和远古的关键。当访问者看到主页时,他们已经对您的网站有一个整体的了解。能否吸引他们继续点击或者他们是否可以再次访问取决于主页的设计。 “巩俐”。因此,主页必须要有趣和引人入胜。
6、网站 内容应该是动态的。您可以随时修改更新您的网站,让您的网站跟上市场趋势,并在首页注明更新日期和网址。这对于经常访问的用户非常有用。
7、充分发挥ALT标签的作用。是衡量一个网站制作是否认真的基本标准。这样做可以让访问者知道图片在不显示图片时完成了哪些功能或完成了哪些链接,可以起到加快网页浏览的作用。
8、 网页上应该提供一些在线帮助功能。比如输入查询关键词可以提供一些简单的例子,甚至可以列出常用的关键词,让用户不至于不知所措。
9、 网页文字内容应简洁易懂。所有内容都必须按照设计目标编写,而不是无关紧要的。书写必须正确,没有语法错误和错别字。
10、应及时收到网站用户对网站内容的反馈,鼓励读者通过填写评论表或邮件向网站提交评论,同时根据用户第一时间反馈信息对网页内容进行相应的修改,是获取网页动态内容的一种方式。
跨境电商网站内容idea,每一个都配了成功的网站案例图
网站优化 • 优采云 发表了文章 • 0 个评论 • 126 次浏览 • 2021-06-20 02:19
作为电商网站,流量和转化率是命脉,做不起跨境电商网站。那么,展示什么样的内容才能最大程度的吸引访客下单呢?这里有来自外媒的10家超赞的电商公司网站内容idea,每家都配了一张成功的网站示例图,赶紧get!
1.与产品和类别相关的指南
展示教育内容不仅可以帮助用户了解产品,还可以嵌入关键词,对SEO大有裨益。
2.精心设计的产品视频和手册
写好产品描述固然重要,但消费者也需要看到更生动的使用和储存方法。
您可以在网站 上发布可共享的产品视频和用户手册。像图片这样简洁的描述就好了。
3.产品尺码表
尺码表不仅适用于鞋、包和服装,也适用于工具、家具和其他与尺码相关的产品。
上图中帮助客户选择滑雪板的尺码表和买家指南就是一个很好的例子。
4.Feasible 成功案例和案例研究
消费者在下单前,往往会想“这很好,但真的有效吗?”为了更好地说服潜在客户,您可以将成功案例和案例研究放在网站。如果您之前收到过一些好评或使用经验,您应该进一步联系他们以了解他们的故事并获得分享许可。
分享案例时,请务必强调您的产品如何帮助客户满足他们的需求。要知道,这种买家故事分享对潜在客户很有感染力。
5.行业专用词汇
利基市场通常有自己的行话或概念集,因此如果您的网站 可以提供特定行业的词汇表,它将大大增加消费者的兴趣。
上图是SaleHoo e-commerce网站就是一个很好的例子,清楚地列出了电子商务、批发、代发货等术语。
6.数据驱动资源
<p>没有人喜欢在获得他们需要的信息时从一个网站切换到另一个网站,所以你应该自己研究信息并组织它,这样他们就不必离开网站。 查看全部
跨境电商网站内容idea,每一个都配了成功的网站案例图
作为电商网站,流量和转化率是命脉,做不起跨境电商网站。那么,展示什么样的内容才能最大程度的吸引访客下单呢?这里有来自外媒的10家超赞的电商公司网站内容idea,每家都配了一张成功的网站示例图,赶紧get!
1.与产品和类别相关的指南
展示教育内容不仅可以帮助用户了解产品,还可以嵌入关键词,对SEO大有裨益。

2.精心设计的产品视频和手册
写好产品描述固然重要,但消费者也需要看到更生动的使用和储存方法。

您可以在网站 上发布可共享的产品视频和用户手册。像图片这样简洁的描述就好了。
3.产品尺码表
尺码表不仅适用于鞋、包和服装,也适用于工具、家具和其他与尺码相关的产品。

上图中帮助客户选择滑雪板的尺码表和买家指南就是一个很好的例子。
4.Feasible 成功案例和案例研究
消费者在下单前,往往会想“这很好,但真的有效吗?”为了更好地说服潜在客户,您可以将成功案例和案例研究放在网站。如果您之前收到过一些好评或使用经验,您应该进一步联系他们以了解他们的故事并获得分享许可。

分享案例时,请务必强调您的产品如何帮助客户满足他们的需求。要知道,这种买家故事分享对潜在客户很有感染力。
5.行业专用词汇
利基市场通常有自己的行话或概念集,因此如果您的网站 可以提供特定行业的词汇表,它将大大增加消费者的兴趣。

上图是SaleHoo e-commerce网站就是一个很好的例子,清楚地列出了电子商务、批发、代发货等术语。
6.数据驱动资源
<p>没有人喜欢在获得他们需要的信息时从一个网站切换到另一个网站,所以你应该自己研究信息并组织它,这样他们就不必离开网站。
简单的写作更好,但不要简化你要说的内容
网站优化 • 优采云 发表了文章 • 0 个评论 • 121 次浏览 • 2021-06-17 19:14
为在线阅读而编写的文档应该简单、结构化且易于浏览。许多在线读者一次浏览网页,而不是逐字阅读。事实上,结构化的读者会识别出你为了减缓阅读过程而对在线阅读模式所做的调整,他们会选择查看页面来采集信息。这表明要记住一件事:许多内容不适合在线文档的图文电视样式。网页制作者通常会删除大部分演示内容,剩下的几乎无法填满小型印刷书籍。 网站建筑公司建议简单的写作更好,但不要简化你想说的。对于喜欢离线阅读的人来说,打印非常方便,而且可以利用网络提供必要的内容,而不会减少核心点。
网站结构
对于在线阅读,主要调整是调整网站的构建方式。与其提供有关该主题的整页信息,不如将信息主体划分为逻辑“块”,将它们分组为页面,然后使用链接将这些页面链接在一起。这种方法通过提供对特定信息子类别的直接访问来调整在线阅读,而不是将有关该主题的所有信息集中在页面上。
仅在有意义的地方使用分块。不要随意分解长文件;这样,用户将不得不下载页面,并且很难打印和保存整个文档。良好分区的关键是对信息进行全面分类。这样,用户将能够直接、完整地访问他们感兴趣的话题,而无需通过不相关的材料或通过一系列链接来查看全图。
当您查看新的或重新设计的内容时,通过不断寻找机会创建和使用模块来维护内容是一种持续的方式。一致、可重复且定义明确的内容结构使作者和编辑更容易理解他们的要求。模块化结构也更方便用户,因为他们可以快速预测如何浏览共享相同结构的内容块。
页面结构
这个页面是一个真正将网络写作与其他风格区分开来的地方。通常,网络读者会快速浏览网页以获得整个页面的概览,并确定他们正在查看的信息是否是他们想要的。之后,部分用户会阅读整个页面,另一部分将打印页面以供离线阅读。 网站建筑公司下方所列内容适合略读和在线阅读。
一、分隔文字,方便浏览
当文本被分成多个文本块并且标题是描述文本块内容的标题时,页面浏览更容易。通常,这意味着拆分长段落并使用比打印更多的字幕。重要的是要记住,在计算机屏幕的有限空间中,长段落可能会用单调的文本块填满屏幕。
二、使用描述性标题
避免使用看起来很吸引人但实际上是空洞的标题。不要强迫读者通过阅读一段文本来确定主题。突出显示或链接到无意义或模棱两可的短语根本不适合 SEO 内容,甚至通过添加令人困惑的关键字来影响页面的整体搜索可见性。
三、突出那些重要的词和部分
在此部分,将列表和布局重点放在要突出显示的单词或部分上;这些强调的内容和标题会在浏览过程中吸引用户的注意力。
四、使用倒金字塔
正文开头用于新闻得出结论的倒金字塔结构非常适合网页。互联网推广公司认为,重要参数可以放在第一段的顶部,用户可以快速查看。 HTML 是一种注释语言,可为文档添加一层结构含义。通过在定义标签中封装标题、段落、列表、表格、地址和引文等元素,您最终会得到一个可由软件读取和解析的机器可读文档。标签告诉软件文本是标题,下一个文本块是段落。例如,当网页创建者将文本块定义为页面标题时,网页浏览器软件可以在浏览器的标题栏和浏览器历史记录中显示页面标题,也可以将该标题用作书签。
从表面上看,结构化文档与使用字体大小和其他视觉格式来区分其他元素(例如标题)的文档没有什么不同。但是,在功能上,这种结构可以让网络更加强大。以本节的标题为准。结构标记在外观上可以识别为标题,因为它比纯文本更粗且更高。
但是,软件无法推断它是本节的主要副标题,因为它除了表示之外没有任何意义。如果本章标题标记为
结构标签,软件知道页面内容是结构注释,方便其他功能,比如搜索结构标签的时候。返回页面或将页面添加到结构化笔记集合中。标记文本时,请考虑每个文本元素是什么,而不是它的外观。使用合适的网站构建HTML结构化标签来标记每个元素,然后使用CSS来管理其视觉属性。 查看全部
简单的写作更好,但不要简化你要说的内容
为在线阅读而编写的文档应该简单、结构化且易于浏览。许多在线读者一次浏览网页,而不是逐字阅读。事实上,结构化的读者会识别出你为了减缓阅读过程而对在线阅读模式所做的调整,他们会选择查看页面来采集信息。这表明要记住一件事:许多内容不适合在线文档的图文电视样式。网页制作者通常会删除大部分演示内容,剩下的几乎无法填满小型印刷书籍。 网站建筑公司建议简单的写作更好,但不要简化你想说的。对于喜欢离线阅读的人来说,打印非常方便,而且可以利用网络提供必要的内容,而不会减少核心点。

网站结构
对于在线阅读,主要调整是调整网站的构建方式。与其提供有关该主题的整页信息,不如将信息主体划分为逻辑“块”,将它们分组为页面,然后使用链接将这些页面链接在一起。这种方法通过提供对特定信息子类别的直接访问来调整在线阅读,而不是将有关该主题的所有信息集中在页面上。
仅在有意义的地方使用分块。不要随意分解长文件;这样,用户将不得不下载页面,并且很难打印和保存整个文档。良好分区的关键是对信息进行全面分类。这样,用户将能够直接、完整地访问他们感兴趣的话题,而无需通过不相关的材料或通过一系列链接来查看全图。
当您查看新的或重新设计的内容时,通过不断寻找机会创建和使用模块来维护内容是一种持续的方式。一致、可重复且定义明确的内容结构使作者和编辑更容易理解他们的要求。模块化结构也更方便用户,因为他们可以快速预测如何浏览共享相同结构的内容块。
页面结构
这个页面是一个真正将网络写作与其他风格区分开来的地方。通常,网络读者会快速浏览网页以获得整个页面的概览,并确定他们正在查看的信息是否是他们想要的。之后,部分用户会阅读整个页面,另一部分将打印页面以供离线阅读。 网站建筑公司下方所列内容适合略读和在线阅读。
一、分隔文字,方便浏览
当文本被分成多个文本块并且标题是描述文本块内容的标题时,页面浏览更容易。通常,这意味着拆分长段落并使用比打印更多的字幕。重要的是要记住,在计算机屏幕的有限空间中,长段落可能会用单调的文本块填满屏幕。
二、使用描述性标题
避免使用看起来很吸引人但实际上是空洞的标题。不要强迫读者通过阅读一段文本来确定主题。突出显示或链接到无意义或模棱两可的短语根本不适合 SEO 内容,甚至通过添加令人困惑的关键字来影响页面的整体搜索可见性。
三、突出那些重要的词和部分
在此部分,将列表和布局重点放在要突出显示的单词或部分上;这些强调的内容和标题会在浏览过程中吸引用户的注意力。
四、使用倒金字塔
正文开头用于新闻得出结论的倒金字塔结构非常适合网页。互联网推广公司认为,重要参数可以放在第一段的顶部,用户可以快速查看。 HTML 是一种注释语言,可为文档添加一层结构含义。通过在定义标签中封装标题、段落、列表、表格、地址和引文等元素,您最终会得到一个可由软件读取和解析的机器可读文档。标签告诉软件文本是标题,下一个文本块是段落。例如,当网页创建者将文本块定义为页面标题时,网页浏览器软件可以在浏览器的标题栏和浏览器历史记录中显示页面标题,也可以将该标题用作书签。
从表面上看,结构化文档与使用字体大小和其他视觉格式来区分其他元素(例如标题)的文档没有什么不同。但是,在功能上,这种结构可以让网络更加强大。以本节的标题为准。结构标记在外观上可以识别为标题,因为它比纯文本更粗且更高。
但是,软件无法推断它是本节的主要副标题,因为它除了表示之外没有任何意义。如果本章标题标记为
结构标签,软件知道页面内容是结构注释,方便其他功能,比如搜索结构标签的时候。返回页面或将页面添加到结构化笔记集合中。标记文本时,请考虑每个文本元素是什么,而不是它的外观。使用合适的网站构建HTML结构化标签来标记每个元素,然后使用CSS来管理其视觉属性。


