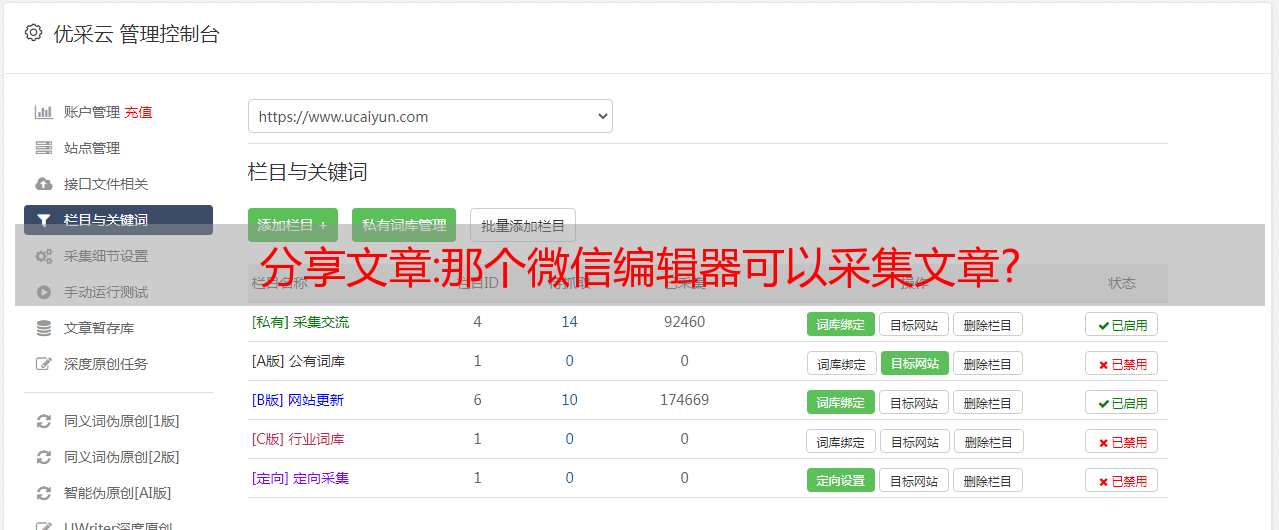
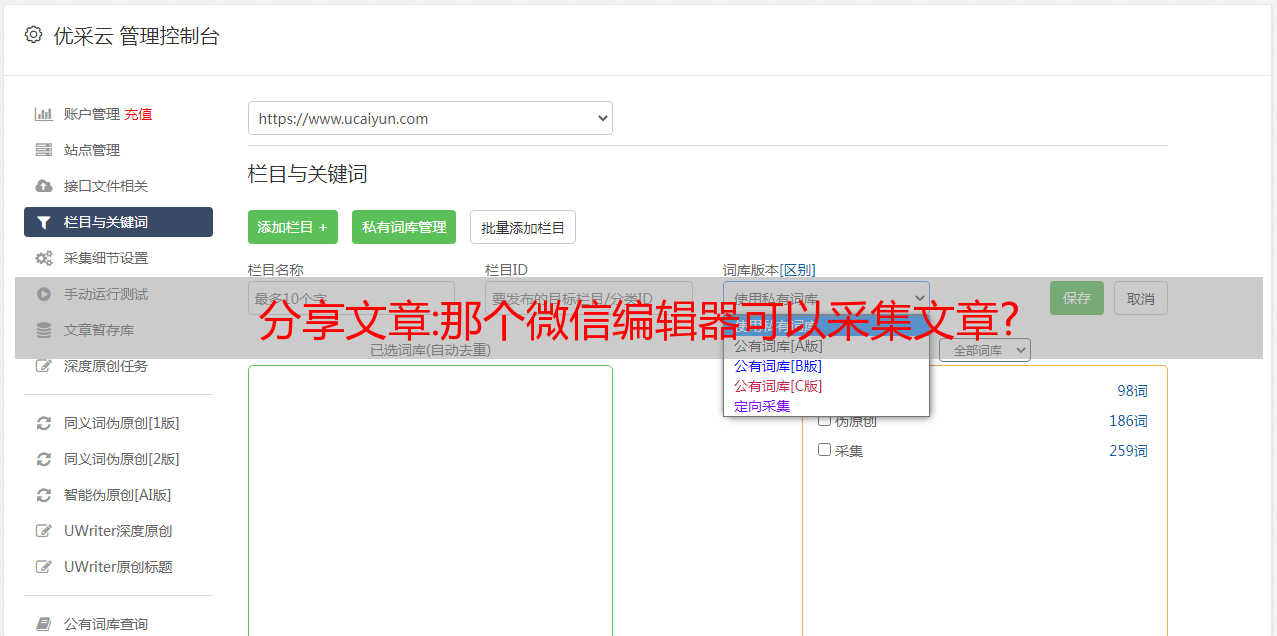
分享文章:那个微信编辑器可以采集文章?
优采云 发布时间: 2022-12-07 21:51分享文章:那个微信编辑器可以采集文章?
转发连接:
开发相关扩展
1、WEB前端助手(FeHelper)
FeHelper简直就是前端开发者的神器。是国人开发的前端工具合集的小插件。该插件功能齐全,基本涵盖了前端从业者经常使用的基本功能,简单易用。让我们来看看强大的功能:
FE支持按需安装,也就是说,你可以根据需要安装上面的功能。下面是我在工作中使用的两个: json 格式
新媒体管家的图文链接和原文链接有什么区别采集
页面颜色选择器
我们需要在开发过程中选择一些内容的颜色。很多朋友打开chrome调试器,然后使用颜色选择器来选择颜色。使用FeHelper的颜色选择器更方便
JS 正则表达式验证
不仅可以生成常用的正则表达式,还可以检查表达式是否匹配,可以在正则调试过程中起到更好的辅助作用
一些前端开发常用的功能都有,方便实用;还有其他一些有用的功能,大家可以慢慢发现,这里就不赘述了
2.vue-开发工具
vue-devtools是一个基于chrome浏览器的插件,用于调试vue应用。它被称为“Vue调试魔法”。Vue 是数据驱动的。通过这个插件,可以看到数据、props、computed等各种属性和方法,为我们项目的开发调试提供了很多方便。
3. React 开发者工具
如果你使用React进行开发,那么必不可少的就是Fecebook出品的React Developer Tools。当您还使用 React Developer Tools 进行调试时,您可以查看应用程序的 React 组件层次结构,而不是更神秘的浏览器 DOM 表示
4.邮递员
Postman插件可以复用浏览器cookies,更方便测试。无论你是做后端开发还是客户端开发,Postman都是测试HTTP接口的必备工具,支持集成测试;它还可以对测试请求进行分组并分批执行。
5.八叉树
在 GitHub 侧边栏上显示代码树。非常适合查看项目源码。无需将代码库克隆到编辑器中,即可像在编辑器中操作一样直接搜索文件并跳转。
6.Lighthouse前端性能优化测试工具
在前端开发中,自己开发的app或者网页的性能一直是前端开发者非常关心的话题。我们需要专业的网站测试工具让我们知道我们的网页哪些方面需要进一步优化。用过一个工具:Lighthouse,感觉不错,记录一下,顺便分享给我 有用的小伙伴。
灯塔插件会对网页上每个测试项的结果进行评分,并给出优化建议报告。是一款非常实用的可视化网站优化工具。
7.清除缓存
清除缓存通过单击按钮清除缓存和浏览数据。使用此扩展程序可以快速清除您的缓存,而无需任何确认对话框、弹出窗口或其他烦恼。点击图标清除缓存、cookies等,开发必备!ClearCache可以根据需要清除的数据进行定制,包括应用程序缓存、cookie、下载、文件系统、表单数据、历史记录、索引数据库、本地存储、插件数据、密码和WebSQL。
8. 维姆
Vimium 继承了 Vim 中的常用按键,让您在使用 Chrome 的同时浏览网页、切换标签页或进行任何其他操作,所有这些都只需通过键盘即可完成。想象一下,打开一个链接不再需要移动鼠标,手指不需要离开键盘,一切都是那么的顺畅。
9. 保存所有资源
当我们在网页上看到炫酷的*敏*感*词*效果时,一个很自然的想法是按F12,然后下载资源,但是在chrome开发者工具中,Source是查找当前页面使用的资源,我们希望直接用一键查看所有网页资源,并可维护一个目录结构。
一键下载网页资源(Save All Resources),完美满足我们的需求
10.Wappalyzer
显示你访问的网页是用什么技术栈搭建的,准确率不错,方便分析其他网站
日常高频使用(非开发)
1.谷歌上网助手_GHelper
很多时候用户想浏览一些国外的网站来查看一些信息,但是国内的网络环境很难通过,所以我们给大家介绍了各种上网助手和接入助手。今天给大家带来的是另一个版本的谷歌上网助手——开发版(Ghelper)。免费使用,拥有12万用户量,简单明了,好用!
2. 相似网站
对于网站开发者来说,除了网站自己的代码设计和开发,网站的各种用户访问数据和流量分析也是非常重要的工作。SimilarWeb是一个Chrome扩展,可以帮助你统计网站流量来源和排名,查询网站参与度等网站信息。
3.广告终结者
Advertising Terminator 是您唯一需要的必备广告过滤扩展程序。广告终结者可以清除几乎所有的网络广告样式,包括购物广告、浮动广告、视频广告、恶意弹窗、网络跟踪等...
4.无限新标签页
最后要送给大家的是Infinity,一个强大的新标签页扩展!界面很漂亮,日常壁纸质量也很高!有同步笔记,待办事项等,同时喜欢它的网页图标,提供了很多常用的网站图标,自定义书签的时候好看~唯一不足就是感觉启动慢~
5. New Media Manager - 客户管理和图形编辑
顾名思义,新媒体管家的主要功能就是管理您的新媒体账号,目前支持以下平台:
允许您同时管理多个平台上的账户,或一个平台上的多个账户。添加账号后,可以通过新的媒体管理器进入对应的账号。比如微信公众平台,可以添加多个账号同时登录。每天只需扫码登录一次,即可直接进入后台。
新媒体管理器的另一个非常有用的功能是 采集 素材。当您看到喜欢的素材时,单击采集 将其保存到您的采集 素材库中。可以使用。
6.扩展管理器扩展管理器
安利了这么多插件给大家。为了方便管理和使用,最后推荐一个Extension Manager。您可以使用它来管理您分组安装的插件;您还可以快速打开和关闭插件,并且可以配置排序规则,根据您使用它们的频率对这些插件进行排序。
获取并安装
分享文章:seo伪原创文章*敏*感*词*软件
第八外语翻译法 有些人用翻译软件的方法反复翻译到伪原创,但作为正规站点而非垃圾站点,我们严禁直接使用纯软件翻译文章如果你购买了课件和教程,你可以注册快起号。虽然人工翻译比较费力;他们在这方面的教学非常好,并且需要几个步骤。如果你觉得有用,你可以学习。
4在文中某些节点添加自己的内容,比如添加自己的网站相关文章标题,并用锚文本指向,添加自己的网站名字,每段添加seo伪原创内容怎么写 1 为了避免原作者告你侵权,建议可以在文章伪原创里做seo优化文章 集合方式将原来的文章和相似的内容组合成一个文章,在一定程度上不能简单的罗列和加工,不仅满足了SEO的需要优化,也满足用户浏览的需求 5 插入相关图片,切记最好不要使用原创文章自带的图片。
嗯,你是怎么写 伪原创 的?我的建议是先学习。如果你想学习伪原创,既然这条裙子4 2 5,吴起1 2 O 6,大家就和你一起学习,共同进步,利用SEO资料。比如你对某个行业已经很熟悉了,就写这个行业。
伪原创 在 seo 中是否可取
1. 可以说是最好的SEO伪原创修改方法 2 整理整理结合 结合整理方法就是把上面总结的两种或三种方法中的一些结合起来使用,比如“SEO需要搜索营销-oriented”文章,标题可改为“搜索引擎营销需要注意的搜索优化七大要点”修改数值方法+。
2、以下是伪原创文章的写法,整理自各论坛伪原创1的博客,希望对您有所帮助1文章标题文章 首段和末段必须是原创,注意把关键词融入你的文章,搜索引擎很重视这2篇同类型的文章文章 结合起来,注意。
3、比如SEO学习笔记网站伪原创0技巧等。 3站外资源对于搜索引擎伪原创0来说,站外资源同样重要。我们一般说的站外资源,指的是“外链”,如果你发现一个新站一开始上线,它的伪原创0和排名上升的很快,那可能是外链发挥了作用一开始的一个角色。
seo 伪原创文章 *敏*感*词*软件
1.可以说是最好的SEO伪原创修改方法伪原创Title修改方法 2 语义修改 有些专业术语的标题是无法替换的。遇到这样的标题,可以通过语义修饰来达到伪原创的目的,比如增加问题、对比等,这样不仅可以有效修改标题,还可以增加标题。
2、第二段内容第一段和最后一段要自己改写,记得按照优化后的关键词修改,第三段一般是找相关技术或者最新消息修改,尤其是新闻,百度收录 这个挺快的,PS说最好的技巧一般都是修改前,我会用伪原创工具。
3.1 添加内容这个对于原创文章字不是很长很有效,在文章的开头和结尾添加一段自己的观点和总结,中间给一些与主题相关的图片,和一篇伪原创文章文章会这样 2文章段落重新排列 对于较长的文章文章,我们。
4、总的来说,现在的信息发布系统对SEO还是很友好的。您可以设置文章、关键词 的标题和描述。对于搜索引擎,这也是页面内容的摘要。所以有必要修改这三项。title修改之前我们说了,把修改后的title填进去就OK了。
5. 首先,我们需要了解什么样的伪原创文章是高质量的伪原创文章。简单的说,就是一个“整合”二字,基于目标关键词衍生出更多方面的内容,整合成一个文章。
6、没搞过这个的可以看看内容SEO从哪里入手,这样可以有个基本的了解。今天宜人网就带大家看看伪原创在搜索引擎中针对网站的一些简单方法检测内容的时候最需要注意两个地方,就是开头和结尾. 这两个地方是。
7. 如何做SEO伪原创文章?常用的是替换关键字,改变文章段落的顺序,改变标题。一般来说,标题的权重较高。同时对文章进行必要的加减。先改标题再改内容。合成一篇文章文章也可以自己改变一篇文章文章的开头文章。
8、相关文章一些博客和网站可以实现标签实现网站相关文章,增加内链,即使这些动态内链不仅达到SEO的效果, 也可以增加用户交互性,增加点击量 伪原创0文章 不要轻易做大的改动。如果一篇文章 文章 伪原创0,不要做大的改动。