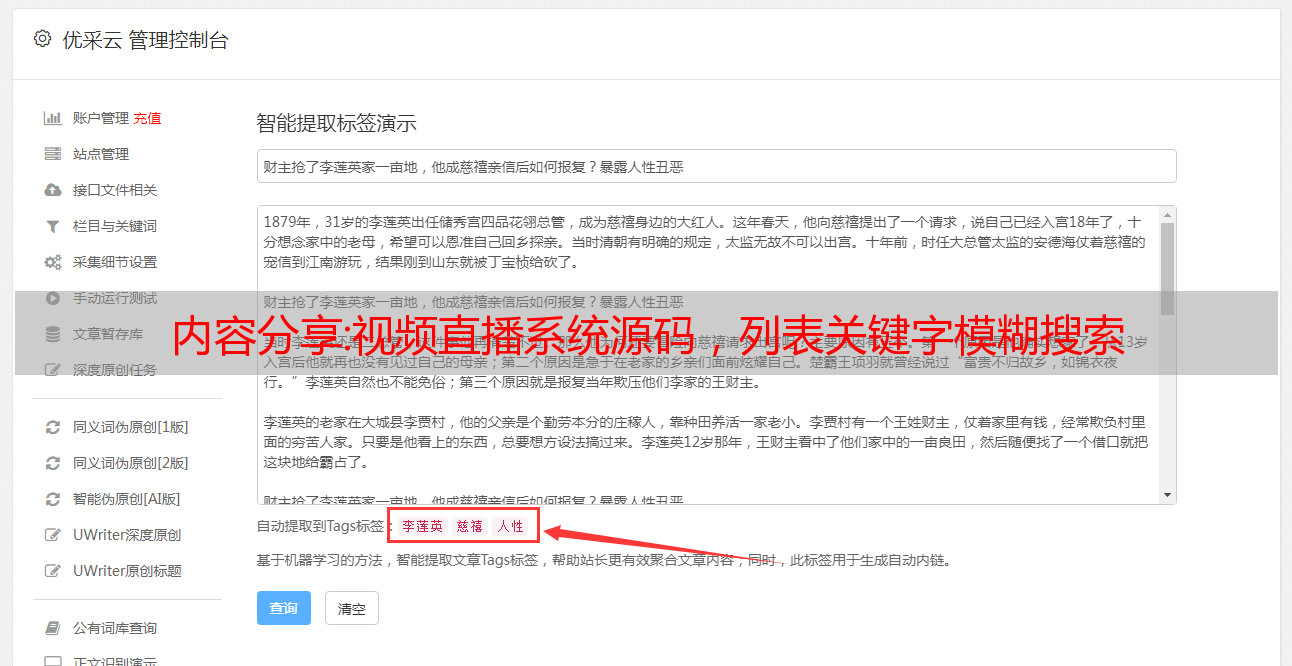
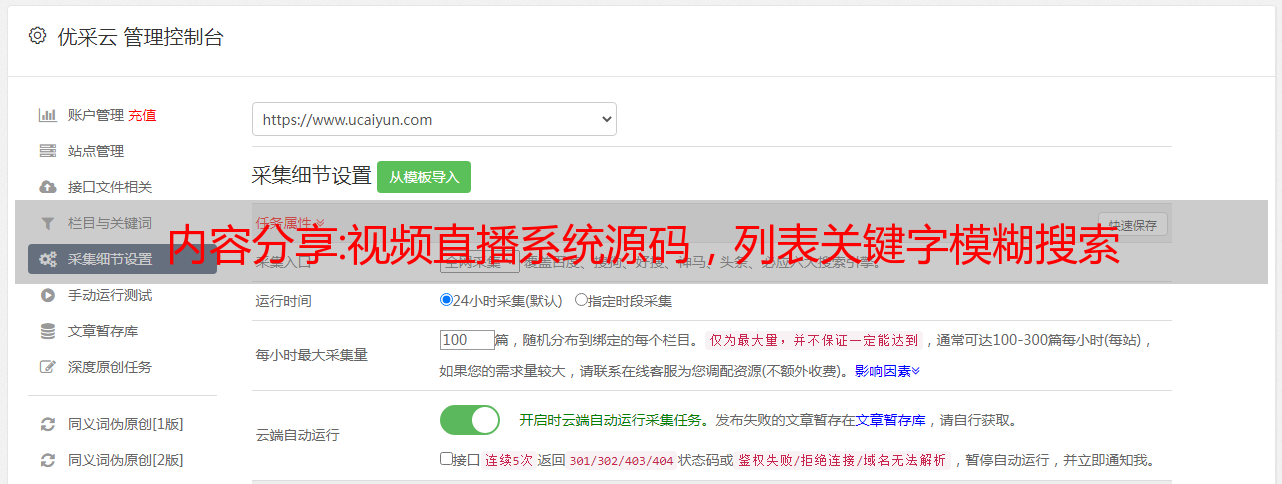
内容分享:视频直播系统源码,列表关键字模糊搜索
优采云 发布时间: 2022-10-30 05:16内容分享:视频直播系统源码,列表关键字模糊搜索
视频直播系统源码,列表关键词模糊搜索实现相关代码
1. HTML结构
{{fruit.name}}
为简单起见,HTML 结构仅收录一个搜索框和一个列表。
2.实现
2.1 基于计算属性的实现
export default {
name: 'Computed',
data() {
return {
keyWord: '',
fruitList: [
{
"id": 1,
"name": '香蕉'
},
{
"id": 2,
"name": '水蜜桃'
},
{
"id": 3,
"name": '香瓜'
},
{
"id": 4,
"name": '西瓜'
},
<p>
{
"id": 5,
"name": '哈密瓜'
}
]
}
},
computed: {
filterFruitList() {
return this.fruitList.filter((item) => {
return item.name.indexOf(this.keyWord) !== -1;
})
}
}
}
</p>
计算的实现非常简单。它主要使用计算属性。在计算属性中,通过搜索关键词过滤原创列表数据,得到新的数据列表,并将新的数据列表渲染到页面。
值得注意的地方:
abc.indexOf('a') 的返回值为 0,abc.indexOf('') 的返回值也为 0。
因此,当一开始没有输入数据时,计算属性列表filterFruitList中的计算数据与原创列表数据fruitList相同。
2.2 基于listener watch的实现
export default {
name: 'Computed',
data() {
return {
keyWord: '',
fruitList: [
{
"id": 1,
"name": '香蕉'
},
{
"id": 2,
"name": '水蜜桃'
<p>
},
{
"id": 3,
"name": '香瓜'
},
{
"id": 4,
"name": '西瓜'
},
{
"id": 5,
"name": '哈密瓜'
}
],
filterFruitList: []
}
},
watch: {
keyWord: {
immediate: true,
handler(val) {
this.filterFruitList = this.fruitList.filter((item) => {
return item.name.indexOf(val) !== -1;
})
}
}
}
}
</p>
使用 watch 实现时的注意点:
需要提前准备一个值为空的属性filterFruitList。
在watch实现中,keyWord的详细配置中immediate的值要设置为true,相当于第一次输入框没有输入数据时立即执行一次,并将filterFruitList的值初始化为水果列表中的值。
注意:watch 的计算和实现都没有修改或破坏原创数据fruitList。这也是比较重要的一点。
以上是视频直播系统源码,列表关键词模糊搜索实现的相关代码,更多内容欢迎关注文章
干货分享:建站丨SEO必知的搜索引擎九大算法解析
点击话题下方的Hi Tweet,一键关注
导读
作为一个SEOER,大家一定会关注各大搜索引擎的算法。首先有九种主要算法。路过千万不要错过哦!
自搜索引擎发展以来,已经发布了多种算法。作为一个SEOER,看不懂就出去。懂了就不会用,也是一种相辅相成的行为。如果你知道算法知识,却不知道如何在SEO工作中实践算法,你还在学生心中,是时候升级了。接下来给大家介绍一下SEO必知的九大搜索引擎算法。
NO.1 绿萝算法
算法内容:为了打击买卖外链、批量发送外链的行为。目的是避免站长不关心用户体验,纯粹利用搜索引擎漏洞,伺机影响搜索引擎自身的用户体验。
主要针对的网站类型是超链中介、销售链接网站和购买链接网站。
实用说明:
不知道是死是活,拼命买卖外链的小伙伴们赶紧停下来。否则,您的网站注定会被淘汰。如果您不相信,请尝试一下。当然,如果你习惯了黑帽法,那就没什么好说的了,因为你追求的是短期利益,你可以做一个百度工程师,兄弟崇拜你~(不过想想,就算你是黑帽子,你是伟大的工程师,但你能做到100个伟大的工程师吗,不一定,除非他们都睡着了!)
NO.2 绿萝算法2.0
算法内容:在lulu算法的基础上进一步升级,主要针对发布软文的新闻站。
主要处罚对象为:软文交易平台、软文福利站、软文发布站。
如果你从事SEO超过3年,你一定还记得阿里薇薇吗?当时是直接加工,头发被拔到只有100多页。
那么具体如何处罚呢?引用之前保护黑熊的口号:没有买卖,就没有杀戮。你不买不卖也没关系。但是,如果你是买家或卖家,你总是会受到惩罚,只是惩罚的程度不同。
如果卖家是认真的,直接屏蔽。从此,你只是百度搜索结果中的一个传奇。如果买方,即受益站点,发现软文发布站点有大量指向您的链接——呵呵,浪费钱,这些链接将不计入权重计算,甚至会监视您过段时间,如果再猖獗,对不起,连你都会被处罚,扣分!
实用说明:
如果您是新闻来源,请立即关注并停止销售软文出版业务。如果您是受益站点,请立即与软文合作并立即停止合作,并让对方清理他们过去合作过的项目。
NO.3 石榴算法
算法内容:石榴算法主要针对网站弹窗广告。早期,很多草根网站都是通过这种方式获得广告收入的。但是这种方式极大地影响了用户的浏览体验。
实用说明:
有弹窗广告吗?并显示在主要内容位置?赶紧撤吧,短期利益得到,长期不会心存感激。就像借了钱忘了还,感觉像是赚到了,其实不然,你的信誉在别人心中逐渐变弱……这种页面评分也会降低。
NO.4 原创星火计划
算法内容:打击抄袭抄袭,鼓励原创优质内容,首次与具有优质原创能力的网站合作。如果最新内容来自第一个发布站点,将优先获得第一个发布站点的排名。
现在算法升级了,技术可以直接做主动推送功能。如果内容是原创,记得标记。
实用说明:
有原创的内容,经常被大站转载,没有排名希望?使用主动推送功能(百度站长平台有具体操作说明)。制作 原创 标志。
要是再出事,被大站转载,宝宝就不苦了!
NO.5 冰桶算法
算法内容:移动端广告弹窗、强制下载APP、登录阅读全文等。如果发生在移动端页面,就是本次冰桶算法惩罚的对象。
实用说明:
1、去除弹窗广告和影响阅读内容主体的广告
2.页面不要强行下载APP
NO.6 杨树算法
算法内容:对于具有地理属性的移动站点,加上地理位置标识,有机会获得优先排名。比如酒店服务类型网站会分为不同的城市,网站加上地理位置标记,用户可以在手机端搜索地区+酒店,比没有标记的网站。
实用说明:
在地理优化的过程中,站长通过在META标签中添加一个地理位置字母来完成。
以下是Aspen算法的META地理位置信息的格式、添加方法和提交: