完全免费:帝国CMS采集-全套帝国CMS采集插件免费
优采云 发布时间: 2022-10-09 10:18完全免费:帝国CMS采集-全套帝国CMS采集插件免费
在seo优化中,网站的内容更新是重要的一步。为此,网站的内容来源成了很多优化者的烦恼。对于这个问题,寻语网也有更大的同情。经常担心不知道今天更新什么内容,不知道去哪里找内容资料等等。其实网站内容更新有一定的方法。
1. 网站我们可以自己写内容。这是每个人都能想到但最难实施的一个。写网站原创文章需要对网站业务和网站定位非常熟悉,也比较费时间。
2、通过网站关键词在网上搜索资料,然后通过整合、改写等方式形成一个新的文章,也就是传说中的伪原创。这里要注意,不是全部照搬,而是提出中心思想,用自己的话去充实,这样才能在很大程度上形成自己的文章。
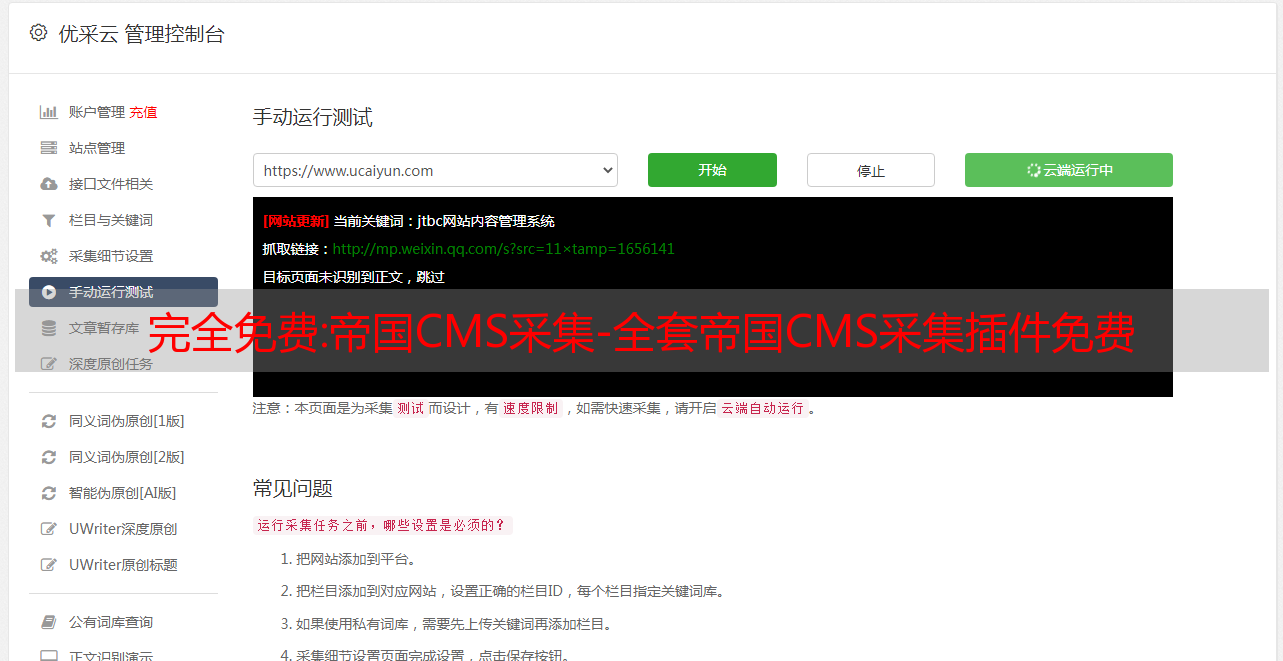
3.如何在网上快速采集资料,我们可以使用这个帝国cms采集插件轻松采集内容数据,无需学习更专业的技术,只需几个简单的步骤,仅限用户需要在软件上进行简单的设置。完成后,软件会根据用户设置的关键词对内容和图片进行高精度匹配,并自动执行文章采集伪原创发布,提供了一个方便快捷的快速的内容填充服务!!
与其他复杂的正则表达式相比,这些采集插件基本没有门槛,也不需要花大量时间学习正则表达式或者html标签,一分钟就能上手,输入关键词 即已实现 采集。一路挂断!设置任务自动执行采集发布任务。
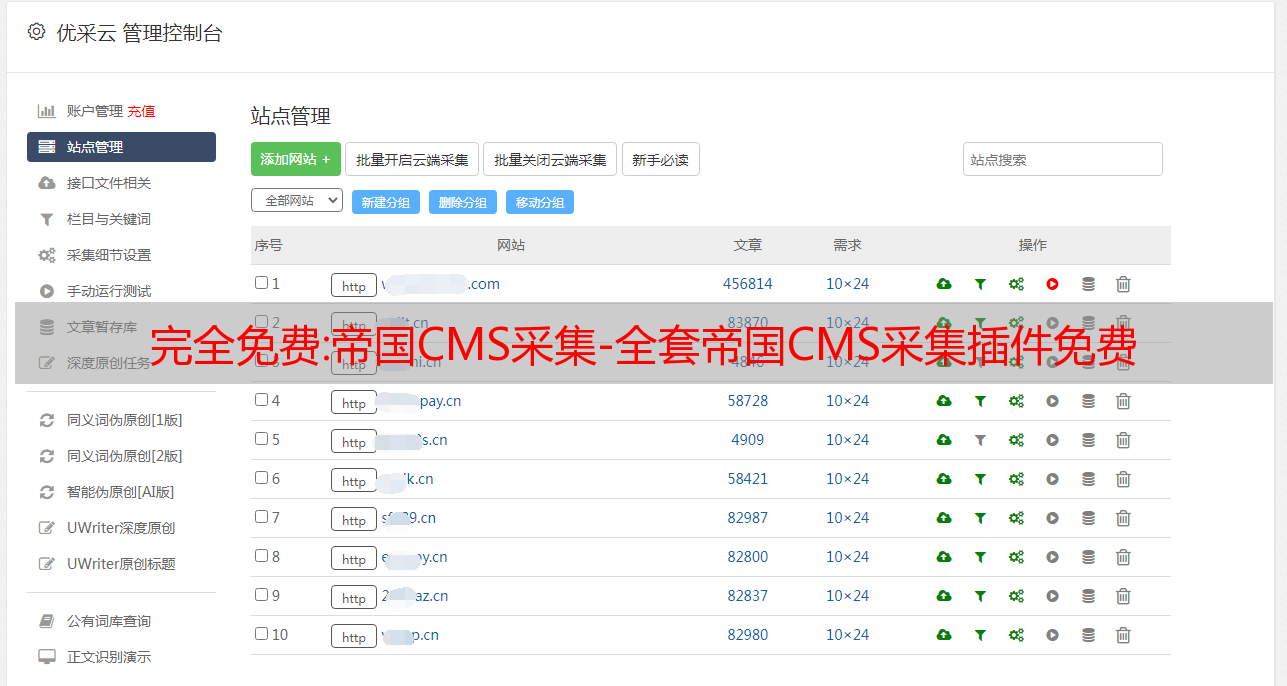
还可以通过Empirecms采集工具将修改后的文章快速发布到网站,管理成百上千个不同的cms网站 . 一个人维护数百个 网站文章 更新也不是问题。
这类帝国cms采集发布插件工具还配备了很多SEO功能,通过软件采集伪原创发布时还可以提升很多SEO优化。
例如:设置自动下载图片保存在本地或第三方(使内容不再有对方的外链)。
自动内链(让搜索引擎更深入地抓取你的链接)、前后插入内容或标题,以及网站内容插入或随机作者、随机阅读等,形成“高原创 ”。这些SEO小功能不仅提高了网站页面原创的度数,还间接提升了网站的收录排名。您可以通过软件工具上的监控管理直接查看文章采集的发布状态,不再需要每天登录网站后台查看。目前博主亲测软件是免费的,可以直接下载使用!
4、主体文章的编辑可以根据关键词、网站的产品和服务定位来编写。对此,网站优化器可以创建一个网站关键词表格,结合公司目标关键词、长尾关键词、排名关键词分类一个一个,按照一定的时间分配,优化某个类关键词的写法。
另外,文章内容一定要专业,不能有错别字,文章图片加Alt,适当位置加H标签,文章居中关键词密度2%以上,布局要自然等;
内容页面的三个元素的设置应该是相关的。标题的格式可以设置为文章标题+网站名字,关键词设置为文章的中心,关键词,描述可以是设置为文章的第一段,或者根据文章的中心含义写一段,并在其中嵌入关键词。
网站首页。相关功能的相关设计、文字介绍、配色和展示,保证网站首页能够突出主题,让用户了解网站主要涉及到哪些方面,从而吸引用户的注意力。
内容更新。对网站的各个版块,以及相关知识、新闻、资讯等进行合理更新,更新当前高关注度、热点、最新资讯。保证内容的流行度和时效性。
看完这篇文章,如果觉得不错,不妨采集一下,或者发给需要的朋友同事。关注博主,每天为你展示各种SEO经验,打通你的二线任命和主管!
最新版:成品小说网站源码仿笔趣阁+手机版APP带全自动采集功能
可组合性是重用系统组件来开发应用程序的一般能力。例如,乐高积木是可以创建的许多不同结构的构建块。在 web3 世界中,基于文本的 NFT 只是类似于乐高积木的单词列表,允许社区围绕这些可组合部分构建完全自动化的 采集fiction网站 源代码。
资料来源:xsymz.icu
本期文章将介绍我是如何搭建基于DevDaoNFT的动态视觉小说站源码DevDaoStory。我将重点介绍如何构建以下部分:
● 前端使用服务器端渲染
●使用 OpenSea API 进行身份验证
●使用Ren'py引擎生成独特的游戏
前端
用户界面是一个使用 HTML、Bootstrap、JavaScript、jinja2 和 JQuery 构建的 网站。我发现使用原语构建最容易,而不是被锁定在像 React 这样的框架中以获得简单的界面。
DevDaoStory 主页
由于我使用 jinja2 进行服务器端渲染,因此该应用程序托管在 AWS Lambda 和 API Gateway 上,每月有 100 万次免费使用事件,这为托管应用程序提供了一种经济高效的方式。
这个应用程序只有两个页面,主页和选择您的开发页面。这是在用户钱包中呈现 Devs 的代码片段。
{% for dev in devs %}
Dev #{{dev['id']}}
Os: {{dev['os']}}
Text Editor: {{dev['textEditor']}}
Language: {{dev['language']}}
Vibe: {{dev['vibe']}}
Location: {{dev['location']}}
Mind: {{dev['mind']}}
Industry: {{dev['industry']}}
Clothing: {{dev['clothing']}}
Background: {{dev['background']}}
身份
为了理解 Devs,用户已经连接到后端系统,我利用 ethers.js 库为用户提供了一种使用 MetaMask 签署“登录”消息的方法。
async function connectWallet() {
if (window.ethereum) {
try {
const accounts = await window.ethereum.request({ method: 'eth_requestAccounts' });
console.log("accounts")
console.log(accounts)
walletProvider = new ethers.providers.Web3Provider(window.ethereum)
walletSigner = walletProvider.getSigner();
const base_message = "Login to DevDaoStory"
const signature = await walletSigner.signMessage(base_message)
console.log(signature)
login_info = {}
login_info["address"] = accounts[0]
<p>
login_info["signature"] = signature
login_info["message"] = base_message
var login_info_string = JSON.stringify(login_info)</p>
此代码为用户提供了一种允许应用程序读取其公钥的方法,因此可以对其开发人员进行身份验证。
登录 DevDaoStory
一旦用户接受一个 POST 请求,它就会被发送到服务器以采集用户的详细信息
$.ajax({
type: "POST",
url: "/web3_login",
dataType: "json",
data: login_info_string,
contentType: "application/json",
success: function(data) {
console.log("login finished")
console.log(data)
...
},
error: function(xhr, textStatus, thrownError, data) {
alert("Error: " + thrownError);
$("body").css("opacity", "1");
$("#load_spinner").toggle();
}
})
可以利用web3 python 模块验证该消息。
from web3 import Web3
from eth_account.messages import encode_defunct
def verify_signature(address, signature, message, w3):
"""
Purpose:
Verify user signed the message
Args:
address - address of user
signature - the signature from user
message - message to check
Returns:
boolean - True if verify, false if not
"""
encoded_message = encode_defunct(text=message)
pub_key = w3.eth.account.recover_message(encoded_message, signature=signature)
logging.info(pub_key)
# make sure same case
if w3.toChecksumAddress(pub_key.lower()) == w3.toChecksumAddress(address.lower()):
return True
else:
return False
...
@application.route("/web3_login", methods=["POST"])
<p>
def web3_login():
"""
Purpose:
login
Args:
N/A
Returns:
login object
"""
jsonResp = {}
data = request.data
try:
login_info = json.loads(data.decode("utf-8"))
logging.info(login_info)
address = w3.toChecksumAddress(str(login_info["address"]).lower())
message = str(login_info["message"])
signature = str(login_info["signature"])
valid = web3_utils.verify_signature(address, signature, message, w3)</p>
有关设置 python web3 环境的更多信息,请查看文档
开放式 API
验证消息后,我们现在可以使用 OpenSea API 为用户获取 Devs。
def get_opensea_assets(userAddress: str, contract: str):
"""
Purpose:
Get assets from opensea
Args:s
userAddress: user to get
contract: contract to get
Returns:
json_obj - Opensea assets
"""
API_KEY = os.environ["OPENSEA_API"]
HEADERS = {"x-api-key": API_KEY, "Accept": "application/json"}
url = "https://api.opensea.io/api/v1/assets"
querystring = {
"owner": userAddress,
"order_direction": "desc",
"offset": "0",
"limit": "20",
"asset_contract_address": contract,
}
json_obj = requests.get(url, params=querystring, headers=HEADERS).json()
return json_obj["assets"]
assets = web3_utils.get_opensea_assets(address, DEVS_CONTRACT)
API 调用将获取有关项目的所有信息,包括 tokenid。通过在 pixel-avatars 项目之上构建,我们现在可以获取图像以及定义您的 Dev 的数据,因此它可以在前端渲染。
综上所述
DevDaoStory 构建的手机版APP小说网站源码非常有趣,保证其他开发者可以轻松从开源源码中打开。