最新版本:众大云采集dedecms版 织梦采集模块
优采云 发布时间: 2022-09-25 04:11最新版本:众大云采集dedecms版 织梦采集模块
立即注册,分享更多源代码,享受更*敏*感*词*,让您轻松畅享云大陆。
您需要登录才能下载或查看,没有帐户?立即注册
x
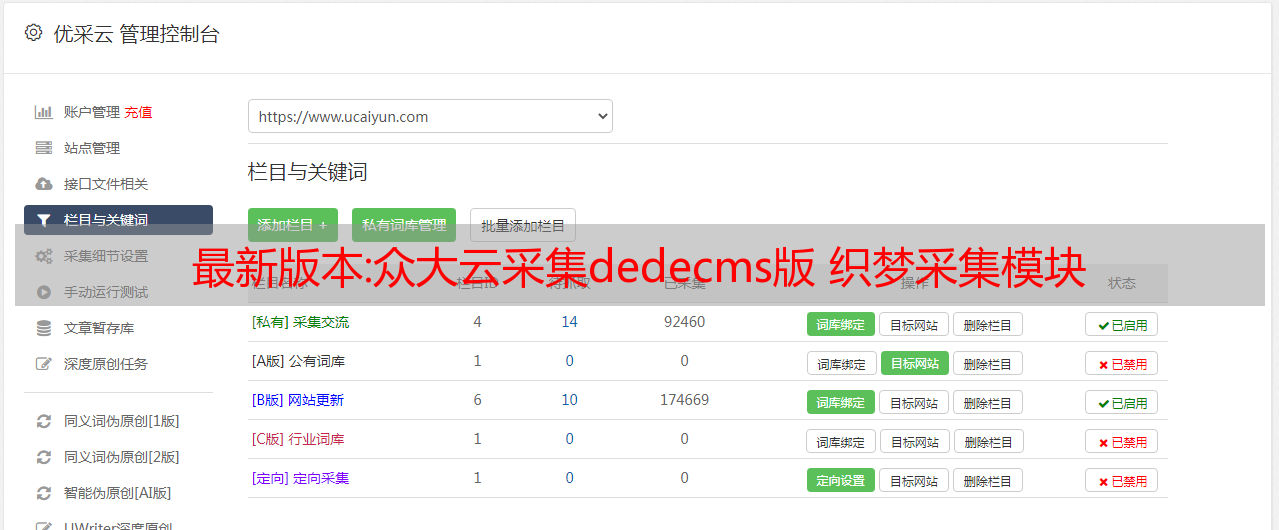
安装这个织梦dedecms模块后,采集器控制面板会出现在release的顶部文章,输入关键词或者URL Smart 采集内容放入你的发布编辑框,具有易学、易懂、好用、成熟稳定等特点。织梦dedecms@必备>新手站长和网站编辑准备模块。
插件实现的功能如下:
1、最新最火的微信公众号文章采集,每天自动更新。
2、最新最热资讯采集,每天自动更新。
3、输入关键词,采集与此相关的最新内容关键词
4、输入内容页面的URL,采集本页面的内容
5、支持云通用伪原创和本地伪原创
6、本地伪原创词库可以在插件设置中自定义
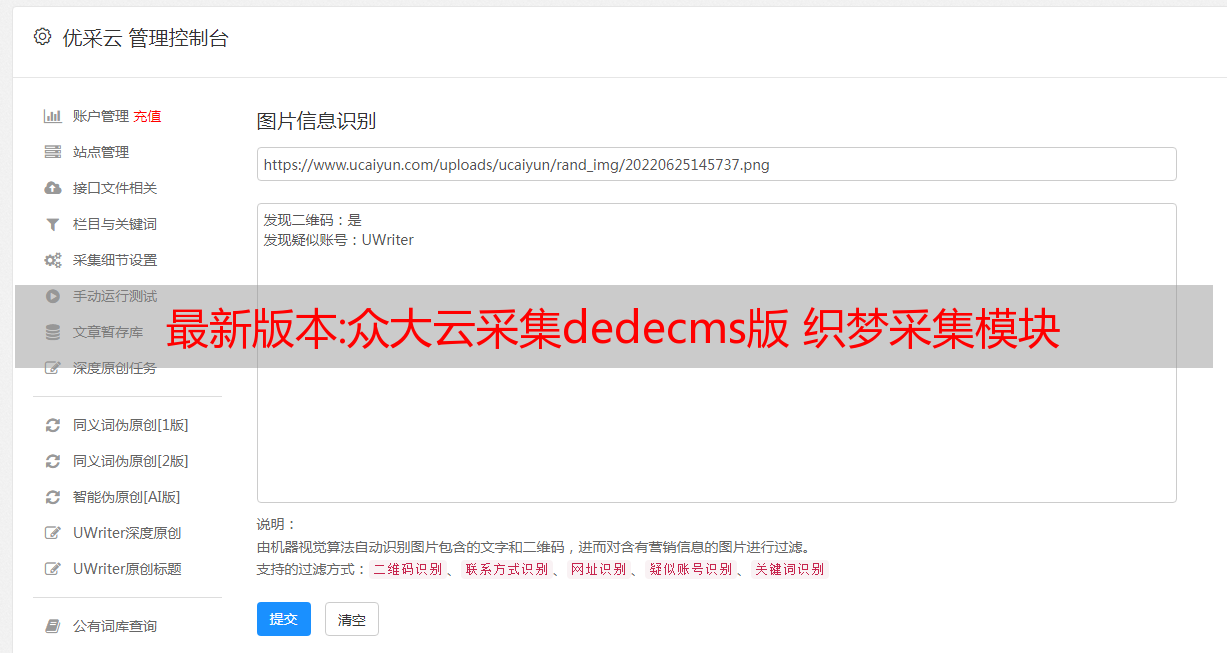
7、图片一键本地存储,图片永不丢失
8、支持采集优酷视频、腾讯视频、56视频
9、支持微信公众号内容页的视频采集
10、支持笑话、图片、视频、微信公众号等特殊垂直领域采集
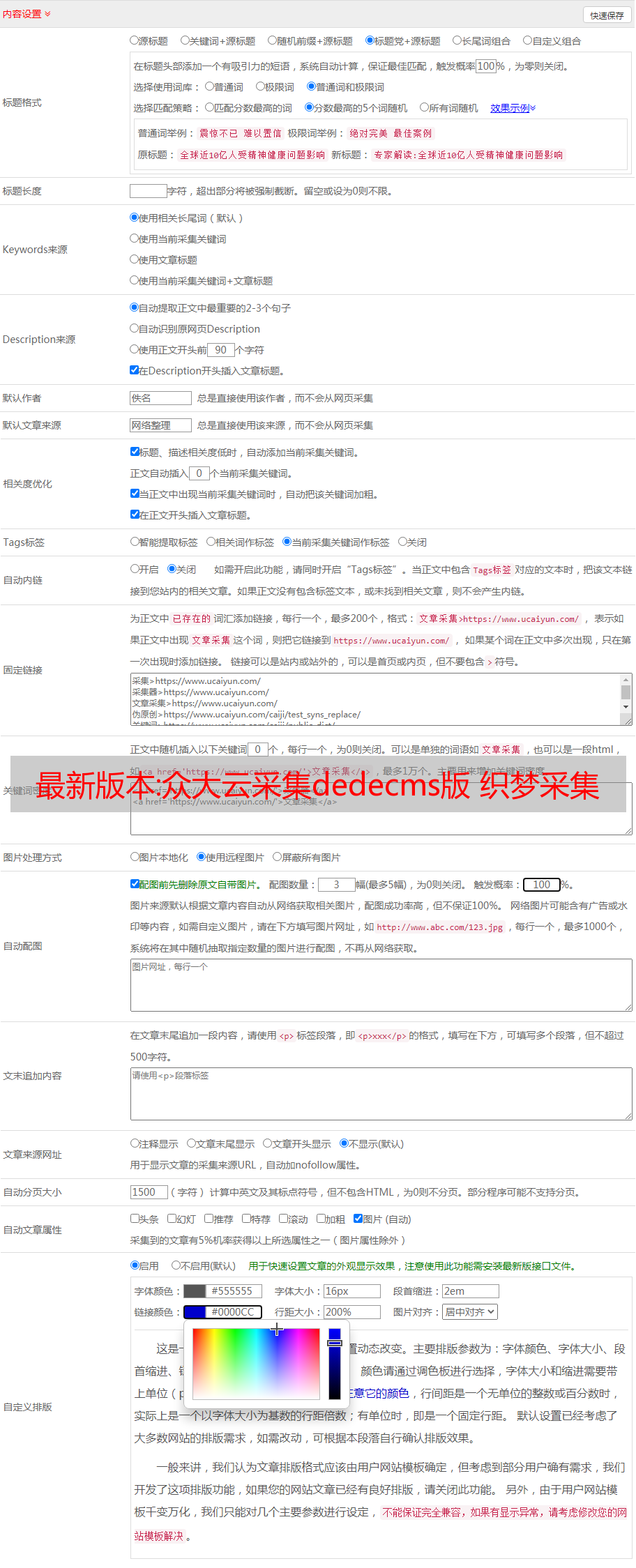
11、支持内容自动排版
12、支持批量采集,批量发布
13、支持fckeditor、ckeditor、ueditor三种编辑器
****此区域为付费内容****支付5个信仰后即可查看
教程:成品小说网站源码仿笔趣阁+手机版APP带全自动采集功能
可组合性是重用系统组件来开发应用程序的一般能力。例如,乐高积木是可以创建的许多不同结构的构建块。在 web3 世界中,基于文本的 NFT 只不过是类似乐高积木的单词列表,允许社区围绕这些可组合部分构建完全自动化的 采集fiction网站 源代码。
源码:xsymz.icu
本文文章将介绍我如何搭建基于DevDaoNFT的动态视觉小说站源码DevDaoStory。我将重点介绍我是如何构建以下部分的:
●前端使用服务端渲染
使用 OpenSea API 进行身份验证
●使用 Ren'py 引擎生成独特的游戏
前端
用户界面是一个使用 HTML、Bootstrap、JavaScript、jinja2 和 JQuery 构建的 网站。我发现使用原语构建最容易,而不是为了一个简单的界面而被锁定在像 React 这样的框架中。
DevDaoStory 主页
由于我使用 jinja2 进行服务器端渲染,所以应用托管在 AWS Lambda 和 API Gateway 上,每月提供百万事件免费使用,提供了一种经济高效的应用托管方式。
此应用程序只有两个页面,主页和选择您的开发页面。这是在用户钱包中渲染 Devs 的代码片段。
{% for dev in devs %}
Dev #{{dev['id']}}
Os: {{dev['os']}}
Text Editor: {{dev['textEditor']}}
Language: {{dev['language']}}
Vibe: {{dev['vibe']}}
Location: {{dev['location']}}
Mind: {{dev['mind']}}
Industry: {{dev['industry']}}
Clothing: {{dev['clothing']}}
Background: {{dev['background']}}
身份
为了了解 Devs,用户已经连接到后端系统,我利用 ethers.js 库为用户提供了一种使用 MetaMask 签署“登录”消息的方法。
async function connectWallet() {
if (window.ethereum) {
try {
const accounts = await window.ethereum.request({ method: 'eth_requestAccounts' });
console.log("accounts")
console.log(accounts)
walletProvider = new ethers.providers.Web3Provider(window.ethereum)
walletSigner = walletProvider.getSigner();
const base_message = "Login to DevDaoStory"
const signature = await walletSigner.signMessage(base_message)
console.log(signature)
login_info = {}
login_info["address"] = accounts[0]
<p>
login_info["signature"] = signature
login_info["message"] = base_message
var login_info_string = JSON.stringify(login_info)</p>
此代码为用户提供了一种允许应用程序读取其公钥的方法,以便他们可以验证其开发人员的身份。
登录 DevDaoStory
一旦用户接受一个 POST 请求,它就会被发送到服务器以采集用户的详细信息
$.ajax({
type: "POST",
url: "/web3_login",
dataType: "json",
data: login_info_string,
contentType: "application/json",
success: function(data) {
console.log("login finished")
console.log(data)
...
},
error: function(xhr, textStatus, thrownError, data) {
alert("Error: " + thrownError);
$("body").css("opacity", "1");
$("#load_spinner").toggle();
}
})
可以利用web3 python 模块验证该消息。
from web3 import Web3
from eth_account.messages import encode_defunct
def verify_signature(address, signature, message, w3):
"""
Purpose:
Verify user signed the message
Args:
address - address of user
signature - the signature from user
message - message to check
Returns:
boolean - True if verify, false if not
"""
encoded_message = encode_defunct(text=message)
pub_key = w3.eth.account.recover_message(encoded_message, signature=signature)
logging.info(pub_key)
# make sure same case
if w3.toChecksumAddress(pub_key.lower()) == w3.toChecksumAddress(address.lower()):
return True
else:
return False
...
@application.route("/web3_login", methods=["POST"])
<p>
def web3_login():
"""
Purpose:
login
Args:
N/A
Returns:
login object
"""
jsonResp = {}
data = request.data
try:
login_info = json.loads(data.decode("utf-8"))
logging.info(login_info)
address = w3.toChecksumAddress(str(login_info["address"]).lower())
message = str(login_info["message"])
signature = str(login_info["signature"])
valid = web3_utils.verify_signature(address, signature, message, w3)</p>
有关设置 python web3 环境的更多信息,请查看文档
开放 API
验证消息后,我们现在可以使用 OpenSea API 为用户获取 Devs。
def get_opensea_assets(userAddress: str, contract: str):
"""
Purpose:
Get assets from opensea
Args:s
userAddress: user to get
contract: contract to get
Returns:
json_obj - Opensea assets
"""
API_KEY = os.environ["OPENSEA_API"]
HEADERS = {"x-api-key": API_KEY, "Accept": "application/json"}
url = "https://api.opensea.io/api/v1/assets"
querystring = {
"owner": userAddress,
"order_direction": "desc",
"offset": "0",
"limit": "20",
"asset_contract_address": contract,
}
json_obj = requests.get(url, params=querystring, headers=HEADERS).json()
return json_obj["assets"]
assets = web3_utils.get_opensea_assets(address, DEVS_CONTRACT)
API 调用将获取有关项目的所有信息,包括 tokenid。通过在 pixel-avatars 项目之上构建,我们现在可以获取图像以及定义您的 Dev 的数据,因此它可以在前端进行渲染。
结论
DevDaoStory 构建移动版APP小说网站源码有趣,保证其他开发者可以从开源轻松打开。