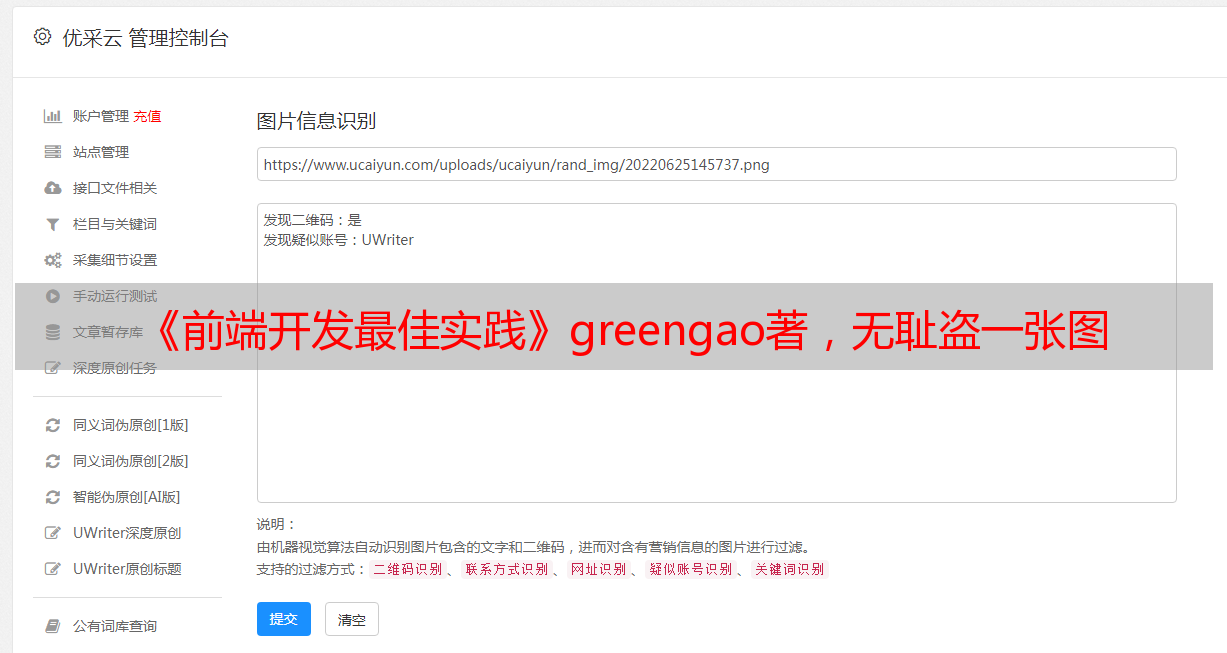
《前端开发最佳实践》greengao著,无耻盗一张图
优采云 发布时间: 2022-07-31 08:00《前端开发最佳实践》greengao著,无耻盗一张图
输入关键字抓取所有网页的图片,然后合并所有图片的图片地址。经过整理可以将任意有图片地址的网页抓取下来并保存到本地。
谢邀!虽然这是随便哪家windows商店下的应用程序,但是用middleware或者别的什么方法应该能成。无耻盗一张图。
《前端开发最佳实践》greengao著,
我能想到的,貌似只有用热区了。原理就是加上for循环,抓取全部文件,图片放到data-loader里,数据放到各种loader里(jqueryajax各种backbone),
@gayhub大神
补充下,我都是在chrome开发者选项(小图标有点多的话得先确定自己的浏览器屏幕尺寸。别的没说。)。设置里改成随网页一起生成,然后点抓取图片的时候就可以直接抓全部网页的图片,可能会丢失某些文件。这是你要的功能。这只是原理,具体还得手动编程来实现。而且一些重要文件还需要网络传递,还需要一些后期处理。
webpack后对应的chunk解决了好多大文件下载的问题
1.webpack2.node.js(后台)3.html5canvas(api)4.webgl